Page 1

Using FrameMaker
Publishing Server (2017
release)
January 31, 2017
Page 2

Contents
Getting Started . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
Resources . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
Activation and registration . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
System requirements . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
Installation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2
License activation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2
Register . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2
Help and support . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 3
Community Help . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 3
Other resources . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 3
Introduction . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 4
FrameMaker Publishing Server . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 4
What’s new in FrameMaker Publishing Server (2017 release) . . . . . . . . . . . . . . . . . . . 4
Other features in FrameMaker Publishing Server . . . . . . . . . . . . . . . . . . . . . . . . . . 5
Accessing the FrameMaker Publishing Server . . . . . . . . . . . . . . . . . . . . . . . . . . . . 7
FrameMaker Publishing Server dashboard . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 7
Autorefresh of the FMPS interface . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 9
Installation and setup . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 10
Install FrameMaker Publishing Server . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 10
Configure FrameMaker instance . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 11
Enable HTTP or HTTPS with Windows authentication . . . . . . . . . . . . . . . . . . . . . . 12
Enable HTTP or HTTPS without Windows authentication . . . . . . . . . . . . . . . . . . . . 13
Install a command line tool . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 13
Manually install FMPS website in IIS . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 14
Enable HTTP ports for FMPS access from other network machines . . . . . . . . . . . . . . . 14
Enable email . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 15
ADOBE FRAMEMAKER PUBLISHING SERVER (2017 RELEASE)
Page 3

Enable browse functionality through Java™ applet . . . . . . . . . . . . . . . . . . . . . . . . . . 15
Creating and managing publication tasks . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 16
Publishing . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 16
Tasks . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 16
Create a task . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 17
Run tasks from the list . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 18
Duplicate a task . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 19
Edit a task . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 19
Delete a task . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 19
Scheduling . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 19
Create a schedule for run . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 20
View the schedules for tasks . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 20
Reusing tasks . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 21
Templates . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 21
Create a template . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 21
Run a template from Template tab . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 21
Duplicate a template . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 22
Create a task from a template . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 22
Presets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 22
Add a preset . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 23
Edit a preset . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 23
Delete presets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 23
Logs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 24
Specify default log settings . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 24
View logs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 24
Working with FMPS using the APIs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 25
API methods . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 25
CRUD framework . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 25
Web API URLs and task types . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 26
Help URL . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 28
Enable the Help URL . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 29
Using command line to manage tasks with FrameMaker Publishing Server . . . . . . . . . . 29
Create a task for the FMPS . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 29
Retrieve all your tasks . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 30
Retrieve a particular task . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 30
Modify a task . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 30
Delete a task . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 31
See all the Web APIs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 31
FMPS troubleshooting . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 31
ADOBE FRAMEMAKER PUBLISHING SERVER (2017 RELEASE)ii
Page 4

Legal notices . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 37
ADOBE FRAMEMAKER PUBLISHING SERVER (2017 RELEASE)
Page 5

Getting Started
Getting Started
Adobe FrameMaker Publishing Server (FMPS) is an enterprise software that allows you to automate
your multichannel publishing process. FMPS can run as a service on a remote system, and you can
generate output in multiple formats: Responsive HTML5, EPUB, Kindle, PDF, Microsoft HTML,
Basic HTML, Adobe Experience Manager Mobile, and as mobile apps. Leverage out-of-the-box
support for leading Content Management Systems (CMS), or use the web APIs to smoothly integrate
with other CMSs.
Resources
Before you begin working with Adobe FrameMaker Publishing Server, take a few moments to read
an overview of activation and the many resources available to you. You have access to instructional
videos, plug-ins, templates, user communities, seminars, tutorials, RSS feeds, and much more.
Activation and registration
To review complete system requirements and recommendations for your Adobe FrameMaker
Publishing Server software, see the FrameMaker Publishing Server product page at
www.adobe.com/products/fmserver.
System requirements
FrameMaker Publishing Server is available in English only. Before you install FrameMaker
Publishing Server ensure that your computer meets the following minimum system requirements:
Hardware
Intel Pentium 4 processor or above.
Operating System
Windows Server 2012 R2
RAM
1 GB or more (2 GB recommended)
Hard Disk Space
6 GB of available hard-disk space; additional free space required during installation (cannot
install on a volume that uses a case-sensitive file system or on removable flash storage devices).
1
Page 6

Getting Started 1
If you copy your source documents to the server that hosts FrameMaker Publishing Server,
allocate additional disk space.
Screen Resolution
Maximum supported screen resolution – 4K (3480 x 2160, 8.3 megapixel, aspect ratio 16:9).
Activation
FrameMaker Publishing Server does not work without activation. Broadband Internet connection is required for registration, software activation, validation of subscriptions, and access to
Online Services. Phone activation is not available.
Browsers
• Google Chrome
• Firefox Mozilla
• Apple Safari
• Microsoft Internet Explorer 11 or 10
• Microsoft Edge
Installation
You can install FMPS on a machine that meets the System requirements and then access it over the
network using other machines. For more information on installation, see Installationandsetup.
License activation
During the installation process, your Adobe software contacts an Adobe server to complete the
license activation process. No personal data is transmitted. For more information on product activation, visit the Adobe website at www.adobe.com/go/activation.
Register
Register your product to receive complimentary installation support, notifications of updates, and
other services.
• To register, follow the on-screen instructions in the Registration dialog box, which appears
when you first start the software.
2
Page 7

Getting Started
Help and support
Understand the various Help resources for you to get started with FMPS and other related products
like FrameMaker.
Community Help
Community Help is an integrated environment on Adobe.com that gives you access to community-generated content moderated by Adobe and industry experts. Comments from users help guide
you to an answer. Search the FrameMakerCommunity Help to find the best content on the web
about Adobe products and technologies, including these resources:
• Videos, tutorials, tips and techniques, blogs, articles, and examples for designers and developers. Check the publishing workflow videos on the FrameMaker video hub page.
• Complete online Help, which is updated regularly and may contain more information than the
Help delivered with FrameMaker Publishing Server.
• All other content on Adobe.com, including knowledge-base articles, downloads and updates,
Adobe Developer Connection, and more.
Other resources
Online Help also include links to the complete, updated PDF and HTML versions of Help for FMPS
and other related products.
Visit the Adobe Support website at www.adobe.com/support to learn about free and paid technical
support options.
3
Page 8

Introduction 2
Introduction
FrameMaker Publishing Server
With centralized and automated publications, it is easy to integrate and synchronize publication of
technical documents with product build schedules. FMPS leverages out-of-the-box integration with
leading Content Management Systems (CMS) like EMC Documentum, Microsoft SharePoint, DITA
Exchange and Adobe Experience Manager. Using the FMPS APIs, you can smoothly integrate with
other CMSs as well to enable you to manage publication tasks and enforce version control.
With ExtendScript Toolkit integrated with FMPS, you can create custom publication tasks that work
with source files in XML and FrameMaker formats. By creating reusable publication task settings,
you can quickly set up custom publication environments and schedule the build processes to run
daily, weekly, or at any defined intervals.
What’s new in FrameMaker Publishing Server (2017 release)
New Frameless HTML5 layouts
Create modern frameless Responsive HTML5 layout to deliver a superior navigation experience. Also, the responsive HTML5 output comes with first-of-its kind search experience. The
newly redesigned responsive HTML5 output now displays predictive search results based on a
few characters that you type in the search box. This reduces the search time and improves the
usability of your Help system.
New Basic HTML output
You can now publish in Basic HTML format from FMPS. The Basic HTML output format
takes each topic file within your book or DITA map and generates a corresponding HTML file
with the similar look-and-feel controlled through a CSS file. The generated output does not
contain any JavaScript or custom layouts that can be re-purposed or customized for the
intended audience.
Enhanced native integration with AEM
XML Documentation Add-on for Adobe Experience Manager is an end-to-end enterprise-class component content management solution (CCMS). The XML Documentation
Add-on integrates with FMPS that allows you to publish DITA content to formats like Responsive HTML5, PDF, EPUB, Kindle and more.
Enhanced template-based publishing solution
Quickly automate document assembly and formatting by defining multiple output template
presets for generating output. The latest version of FMPS comes with HTML5 template that
4
Page 9

Introduction
helps you generate HTML5 output without investing time and effort in creating a new
template.
Other features in FrameMaker Publishing Server
• Bidirectional language publishing: Publish documents with bidirectional content, including
XML/DITA content, from within FrameMaker in multiple formats: PDF, Responsive HTML5,
EPUB, Kindle, Microsoft HTML, Basic HTML, Adobe Experience Manager Mobile and as
native mobile apps. Optionally, flip the HTML5 layout so that the navigation pane appears on
the right for RTL content, and render smoothly on any device - desktop, tablet, or a mobile.
• Mobile app output: Deliver Help content for the audiences that are on the go. Ensure wider
distribution and consumption of content with a simplified mobile app generation workflow
and native integration with Adobe PhoneGap Build. With the licensed version of Adobe
PhoneGap Build, easily publish and then distribute your content as an installable app on major
mobile platforms including, iOS and Android with just one click.
Once the app is generated, you can share the QR code or the app URL with your users to download the app from the PhoneGap server. Alternatively, you can also publish the app from
PhoneGap on to Google Play store or Apple’s App Store.
Manage the branding and design standards of the mobile layout with easy-to-use responsive
layout editor. Leverage the power of the Responsive HTML5 layout that comes with the
dynamic content filtering feature that lets your users self-select the content most relevant to
them.
• Personalized dynamic content: Empower users to find relevant content faster in the document, TOC, and index in the final Responsive HTML5 or mobile app output. Leverage existing
conditional tags and expressions to enable end users to dynamically filter content in the final
HTML5 output, thereby delivering personalized help experiences.
Simply assign names for existing conditional tags or expressions, categorize them under any
Group you want (such as region, audience, market segment etc.), enable single or multiple
selections within a Group, and then display this two-level hierarchy as content filter criteria in
the final output.
• Customizable HTML5 Layout: Use the customizable Responsive HTML5 layouts to deliver
an amazing content consumption experience. With more powerful search options, configure
search to appear on the content or topic panes, and show informative context and breadcrumbs in the results. This helps your readers identify the best choice among results. You can
also customize the search context message for each topic. The search results can also be configured to appear on the left pane.
Easily show or hide widgets such as glossary, TOC, index, and filters. Convert the layout to
right-to-left languages (Arabic and Hebrew) to meet the needs of a global audience, just by
5
Page 10

Introduction 2
changing one property. Also add Facebook and Twitter widgets to your pages to allow users to
share the content that they are reading – with a single click!
Provide your users with a different experience for the device (desktop, tablet, and mobile) that
they use by customizing the function bar, side bar, and TOC in the output.
Along with all these customizations, now you can also create frameless output, which does not
contain any widgets, function bar, or side bar.
Use the powerful, yet easy-to-use Layout Customization tool to customize not only your
content, but also the appearance of buttons, labels, fonts, background color, search boxes, and
most components of your online content.
• Embed custom fonts in EPUB output: Embed custom fonts in your EPUB output and ensure
that your users see high-quality typography exactly as you intended, whether or not they have
the font installed on their device.
This feature is especially useful if you are using fonts that may not be readily available to your
end users. Use embedded fonts to enhance the branding standard set by your design style
guides.
NOTE: You must have distribution rights for the embedded font.
• Reference page image publishing: Publish reference pages content such as images, headers
and footers, and logos, in all output formats supported by FrameMaker Publishing Server.
• SVG support in HTML5 output: Let your end users see top quality images regardless of the
screen size and resolution of the device on which they are being viewed. This is because
FrameMaker Publishing Server embeds the entire SVG code in the final responsive HTML5
output.
• Reusable publishing elements: Reuse elements easily with the enhanced multidevice
publishing settings file. Create elements, such as responsive HTML5 layouts, CSS, and HTML
page templates, just once. Then import or export the setting files for use across different books
and documents.
• HTML page template support: Improve the usability of your output by adding mini-TOCs,
breadcrumbs, and headers and footers. Configure the output settings just once and then easily
reuse these across all outputs to give your users a uniform experience.
• Integration with leading CMSs: Leverage the out-of-the-box integration with leading Content
Management Systems (CMS) like EMC Documentum, Microsoft Sharepoint, DITA Exchange
and Adobe Experience Manager. You can also use the FMPS APIs to smoothly integrate with
other CMSs to enable you to manage publication tasks and enforce version control. Use the
Repository view to check-out files, manage dependencies, version management and perform
search. Use the advanced metadata-based filter to quickly browse and find relevant topics,
DITA maps, or graphics in a large volume of content.
6
Page 11

Introduction
Accessing the FrameMaker Publishing Server
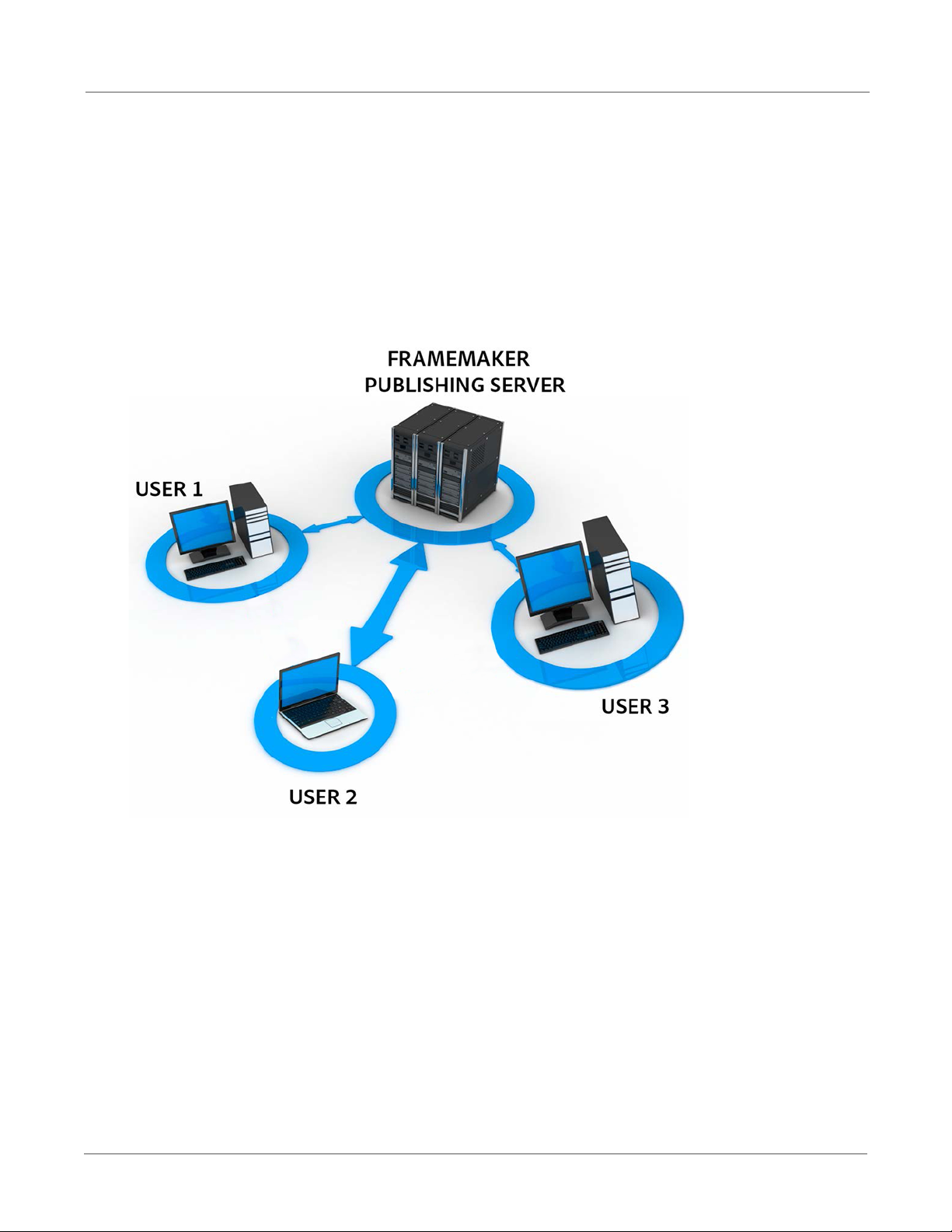
You access FMPS by logging in to the server that hosts it. Using the Web user interface of FMPS, you
can access it remotely from any machine by entering the following URL in your browser:
http://<FMPS_server>:6234/index.html
NOTE: Where <FMPS_Server> is the DNS or IP address of the system hosting FMPS.
After installing FMPS on a server, various users can access its web user interface or using the APIs and command
line over the network
FMPS is configured to automatically start when you log in to the host.
FrameMaker Publishing Server dashboard
FMPS provides a simple, web-based user interface using which you can:
• Create, manage, and schedule publication tasks
• Create and use templates for quickly executing reusable publication tasks
7
Page 12

Introduction 2
• Create and use presets to quickly apply and populate settings to the repetitive tasks with similar
settings
• Manage and view task logs
Once you have installed FMPS on a machine, you can access it on the network from any machine to
use it.
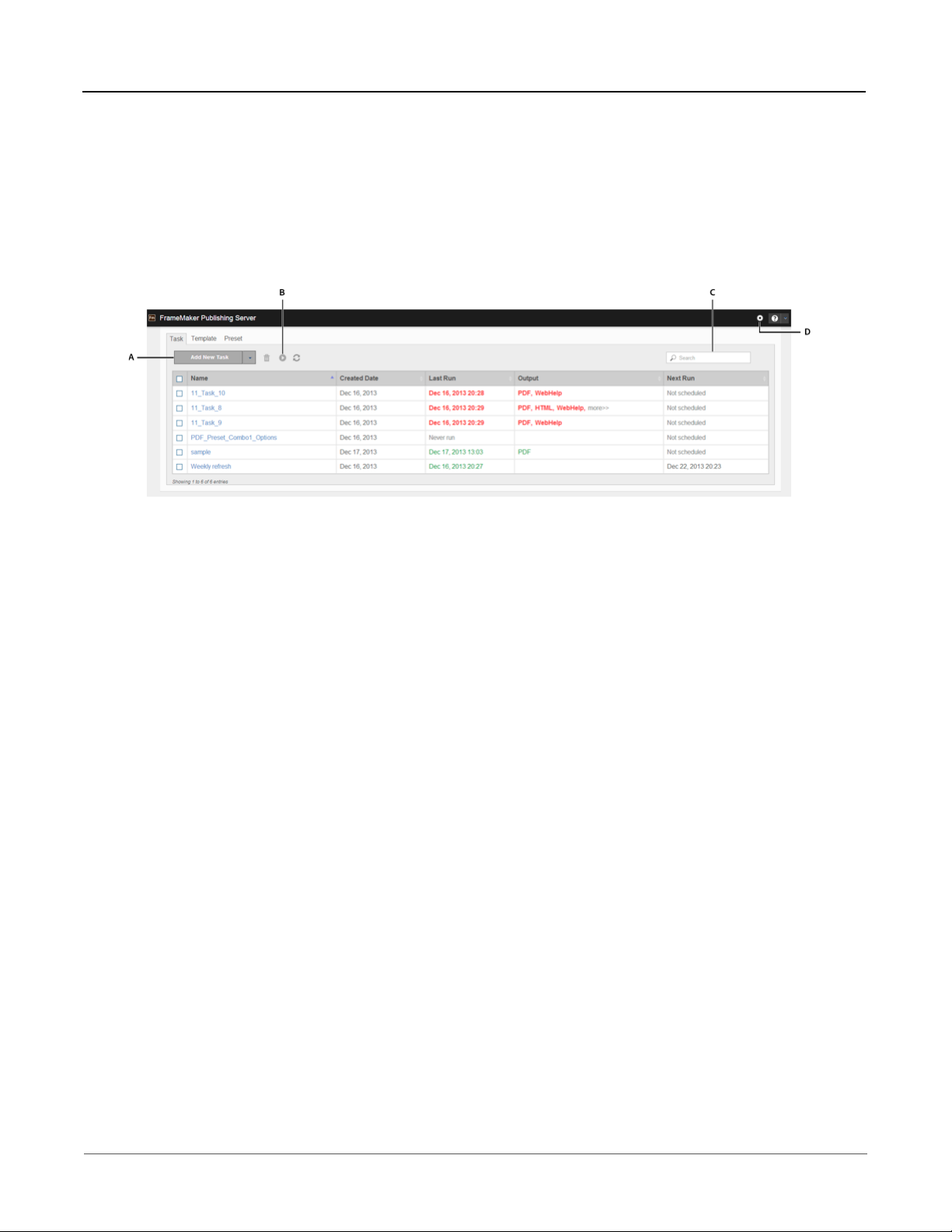
Adobe FrameMaker Publishing Server dashboard
A.
Add New drop-down - Depending on which tab you are in, this drop-down allows you to
create and duplicate Tasks, Templates and Presets.
B.
The Run button: To run tasks, select one or more tasks and click Run
C.
Incremental search: Search for a Task, Template, or Preset name (depending on the tab you are
on) - as you type text, FMPS finds matches the text and displays them in the list
D.
Autorefresh settings: You can enable autorefresh for FMPS and specify the number of seconds
after which FMPS automatically refreshes
By clicking on the column names, you can sort the list of tasks by that column. The tasks are color
coded: green are successful, red are failed, and orange are queued.
For more information on:
• Installing FMPS, see Installationandsetup.
• Using FMPS through a browser on a client machine, see Creatingandmanagingpublication
tasks
• Using FMPS through the APIs on a client machine, see WorkingwithFMPSusing the APIs
Related topics
• Creatingandmanagingpublication tasks
8
Page 13

Introduction
•Tasks
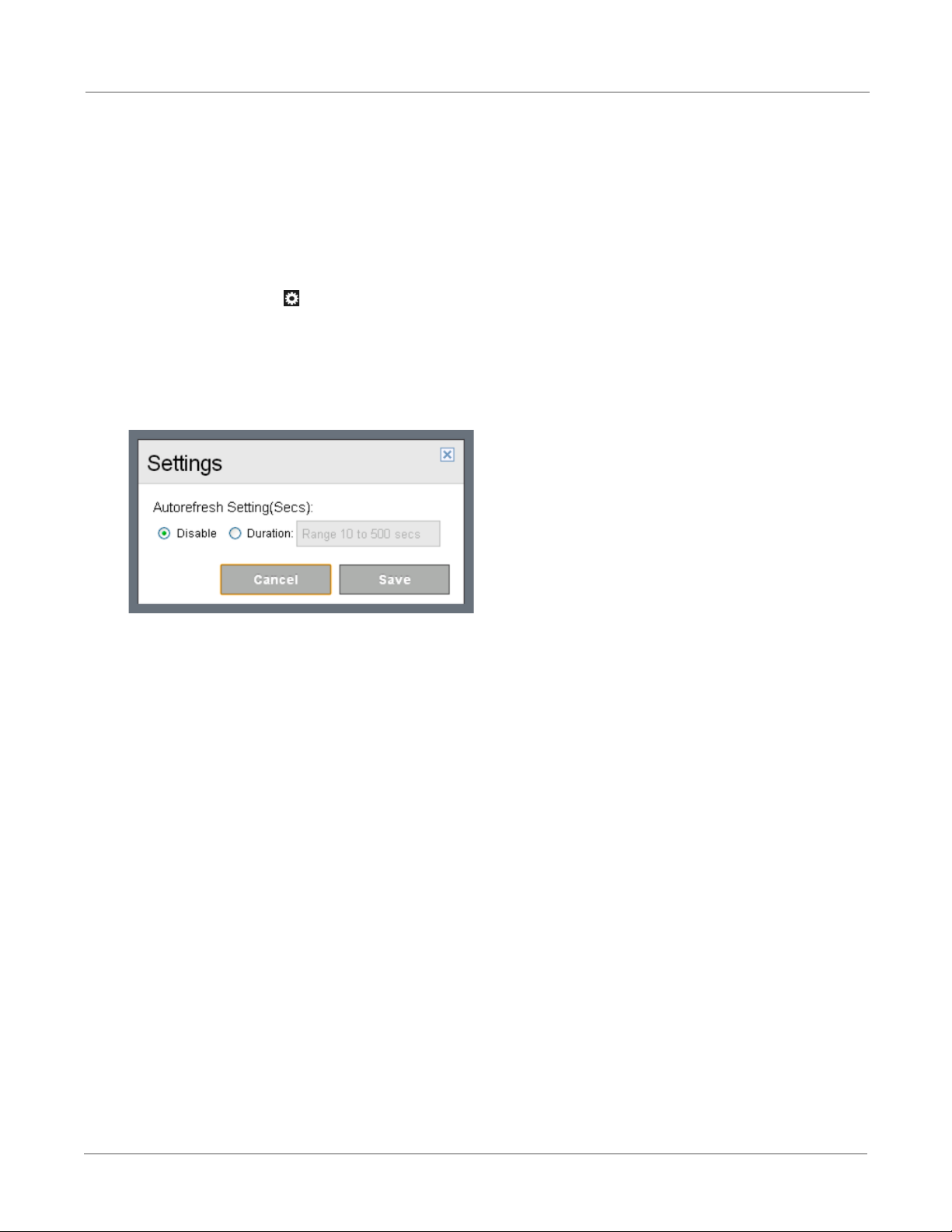
Autorefresh of the FMPS interface
The FMPS web interface’s autorefresh is disabled by default. You can set it to autorefresh every
10-500 seconds.
1) Click Settings ( )
The Settings dialog appears.
2) In the Settings dialog, select Duration and enter the number of seconds after which you want
FMPS web interface to autorefresh. You can enter a number from 10 to 500.
3) Click Save.
NOTE: You can also manually refresh FMPS by clicking the refresh button on the FMPS dashboard.
9
Page 14

Installation and setup 3
Installation and setup
To work with FrameMaker Publishing Server, do the following:
1) Install FrameMaker Publishing Server
2) Configure FrameMaker instance
3) (Optional) Enable HTTP or HTTPS with Windows authentication (if you want to restrict
access by switching on the authentication)
4) Install a command line tool (Install a free command line tool, such as cURL, to access the
FrameMaker Publishing Server using the command line.)
5) Manually install FMPS website in IIS
6) (Optional) Enable HTTP ports for FMPS access from other network machines
7) (Optional) Enable email
8) Enable browse functionality through Java™ applet
NOTE: For information on issues during installation, see FMPS troubleshooting
Install FrameMaker Publishing Server
To install FMPS, complete the following steps:
1) Run the FMPS installer. The following products get installed with FMPS:
a) FrameMaker (2017 release)
b) FrameMaker Server components (Installer also installs Microsoft deploy, registers IIS
and its components for FMPS use, and installs basic website - the application settings of
that website need to be edited manually in IIS).
IMPORTANT:On Windows 10 operating system, you might have to deploy the site manually.
Follow the steps mentioned in the section Manually install FMPS website in IIS.
2) Unzip the following WebServerUI.rar file.The default location of the
WebServerUI.rar file is:
Program Files
(x86)\Adobe\FrameMakerPublishingServer2017\www\WebServerUI.rar
10
IMPORTANT:The contents of the WebServerUI.rar file must be extracted withing the same (www)
folder.
Page 15

Installation and setup
3) In the Internet Information Services (IIS) Manager, under Sites > fmps14> Application
Settings (Under ASP.NET), change the following settings:
a) Debug: Set the value to true to allow debugging.
b) DebugLog: Enter path of the debug log that gets populated with error messages.
c) FMPSBaseDir: The directory that would contain all tasks-related data.
d) FMPSDomain: The domain name of FMPS. Use the network domain the machine
belongs to or workgroup name if the machine is not on a domain.
e) FMPSHelpDataEnabled: Set this to true to enable Server Help to be viewable by any
user.
f) FMPSPassword: Password associated with the user name entered in FMPSUserName.
g) FMPSSchFolder: This folder contains FMPS scheduled tasks.
h) FMPSUserName: user name for accessing FMPS (do not add the domain name here)
NOTE: For running the tasks, user should be logged into the system using the account being
set up as FMPSUserName.
4) Go to Application pools > fmps14 > Advanced Settings > Process Model > Identity >
Custom Account and set credentials as follows:
a) User name: Enter <domain>\<username> keeping them same as the details entered in
the step 3.
b) Password: Enter the password you entered in step 3.
c) Confirm Password: Re-enter your password.
5) Ensure that Enable 32-Bit Application is set to True. (Application Pools > fmps14>
Advanced Settings)
6) In a browser, open the website http://localhost:6234/index.html.
NOTE: 6234 is the default port. You can configure a different port, in which case you should
replace 6234 in all the examples in this document with the configured port number.
The browser displays FMPS website's index.html page.
Configure FrameMaker instance
To optimize the performance of FrameMaker in automated publishing tasks, make the following
changes to FrameMaker configuration. These changes are essential to run scheduled tasks on FMPS
and modify the behavior in the following ways.
FMPS ignores unresolved cross-references, unresolved text insets, and missing graphics.
11
Page 16

Installation and setup 3
• To use MathML, accept the EULA in FrameMaker.
• Check all source documents for errors before initiating a build task.
• FMPS automatically opens and closes FrameMaker instance. You cannot control these operations.
• FMPS does not report missing fonts. Ensure that the machine that hosts FMPS has all the
required fonts.
Enable HTTP or HTTPS with Windows authentication
1) Open Web.config file from the following location:
Program Files (x86)\Adobe\FrameMakerPublishingServer2017\www
2) To enable Windows authentication over HTTP, locate the following lines and uncomment
them:
<endpoint address="fmserver/v1" binding="webHttpBinding"
contract="Server.IWebService" behaviorConfiguration="webhttp"
bindingConfiguration="securehttp" />
<endpoint address="" binding="webHttpBinding"
contract="Server.IWebPage" behaviorConfiguration="webhttp"
bindingConfiguration="securehttp" />
3) To enable Windows authentication over HTTPS, locate the following lines and uncomment
them:
<endpoint address="fmserver/v1" binding="webHttpBinding"
contract="Server.IWebService" behaviorConfiguration="webhttp"
bindingConfiguration="securehttps" />
<endpoint address="" binding="webHttpBinding"
contract="Server.IWebPage" behaviorConfiguration="webhttp"
bindingConfiguration="securehttps" />
NOTE: By default the code is commented using the <!-- and --> tags. Remove the comment tags
to use the code in the Web.config file.
4) In the Internet Information Services (IIS) Manager, go to Sites > fmps14, select Authentication (under IIS) and enable Windows Authentication.
NOTE: If you do not enable authentication, there is no need to pass the authentication-related param-
eters while accessing FMPS through APIs. For more information, see Working with FMPS using the
APIs.
12
Page 17

Installation and setup
Enable HTTP or HTTPS without Windows authentication
1) Open Web.config file from the following location:
Program Files (x86)\Adobe\FrameMakerPublishingServer2017\www
2) To use HTTP without Windows authentication, locate the following lines and uncomment
them:
<endpoint address="fmserver/v1" binding="webHttpBinding"
contract="Server.IWebService" behaviorConfiguration="webhttp"
/>
<endpoint address="" binding="webHttpBinding"
contract="Server.IWebPage" behaviorConfiguration="webhttp" />
3) To use HTTPS without Windows authentication, locate the following lines and uncomment
them:
<endpoint address="fmserver/v1" binding="webHttpBinding"
contract="Server.IWebService" behaviorConfiguration="webhttp"
bindingConfiguration="securehttpswoauth" />
<endpoint address="" binding="webHttpBinding"
contract="Server.IWebPage" behaviorConfiguration="webhttp"
bindingConfiguration="securehttpswoauth" />
NOTE: By default the code is commented using the <!-- and --> tags. Remove the comment tags
to use the code in the Web.config file.
4) In the Internet Information Services (IIS) Manager, go to Sites > fmps14, select Authentication (under IIS) and disable Anonymous Authentication.
Install a command line tool
Install a command line tool, such as cURL, to pass commands to FMPS. cURL is a freeware
command line tool.
13
Page 18

Installation and setup 3
Manually install FMPS website in IIS
If FMPS fails to install the IIS website, you can execute the deploy command to install the website.
To manually install the FMPS website, log in as Admin and complete the following steps:
1) Go to FMPS installation folder. (Program Files
(x86)\Adobe\FrameMakerPublishingServer2017\deploy)
2) Run the deploy.bat file in administrator mode with the following syntax:
deploy.bat addsite -sitename <newsite> -port 6234 -physicalpath
"<path>" addpool[or setpool] -poolname <newpool>
In this command, provide values for newsite, path, and newpool.
In the following example, the FMPS site is added to an existing pool:
deploy.bat addsite -sitename fmps14 -port 6234 -physicalpath
"C:\Program Files
(x86)\Adobe\FrameMakerPublishingServer2017\www" setpool
-poolname fmps14
Enable HTTP ports for FMPS access from other network machines
To allow Win Server (example) for port access 6234, check if the HTTP ports for FMPS access from
other machines is enabled. If it is not, enable the HTTP ports for FMPS access.
1) Click Start, type Firewall.cpl, and then click OK.
2) Click Advanced Settings.
3) Check if an inbound traffic rule is already enabled or not. If it is not, then perform the following
steps:
a) Right-click Inbound Rules on the left pane.
b) If a new rule by the name FMPS Port Open exists and is checked, the ports are already
enabled and you do not need to go ahead with this task. If such a rule is not visible, create
a new rule by following rest of this task.
c) Select New Rule.
d) Select Port.
14
e) Under Specific Local Ports, enter your port number (Default is 6234. All the examples in
this document use the port as 6234. If you have set the port to something else, replace
6234 in the examples with your port number).
Page 19

Installation and setup
f) Continue with "Next" until the end of the wizard. Name the rule when prompted.
4) Check if your port is now accessible - if required, restart the Windows Firewall service (under
Services).
Enable email
Complete the following steps to enable email notifications of tasks (such as “Run successful” and
“Run failed.”):
1) Open server.ini file from the following location:
Program Files (x86)\Adobe\FrameMakerPublishingServer2017\
2) Locate the Server flag and set its value to your mail server (Example:
inner-relay-1.corp.abc.com).
NOTE: Now you can specify email IDs for notifications while creating tasks.
Enable browse functionality through Java™ applet
IMPORTANT:As Google has discontinued the support for NPAPI, which is used by the browse function-
ality, we recommend using alternates to the Chrome browser.
NOTE: You need to have the latest JRE installed on your client machines to use this functionality.
When you launch the FMPS website, the browser prompts you for permission to run Java applet.
Allow the browser to run the Java applet to enable browse functionality in FMPS.
Otherwise, while opening various files in FMPS, enter the path and name of the files manually.
15
Page 20

Creating and managing publication tasks 4
Creating and managing publication tasks
You can create publishing task that can be scheduled to run at off-peak times and on regular time
intervals to ensure that published content is always current. The FMPS dashboard notifications keep
you informed about pending jobs as you turn your attention to other publishing tasks.
Publishing
Tasks
You remotely define the publication tasks in Adobe FrameMaker Publishing Server and schedule
them to run at the required interval. A task is a complete collection of all the build information that
is required to run a publication task.
For more information, watch this video - FrameMaker Publishing Server: Automated publishingde-
liveredremotely.
Typically, you define a task for each book or source document that you want to create outputs from.
For example, if you have a book file from which you want to create Adobe PDF, Basic HTML,
Responsive HTML5, or more outputs, specify the following settings for the Task:
Input Source
Location of the source document or book. You can specify sources from the local file system,
a network or WebDAV folder, an EMC Documentum repository, a Microsoft SharePoint
repository, DITA Exchange or Adobe Experience Manager (AEM).
Output Format
Output formats required and their settings such as PDF Settings and Publish Settings.
If you choose PDF as the output format, the PDF output settings are defined in the PDF
Settings dialog.
The settings for online Help formats such as Responsive HTML5, EPUB, Kindle, Microsoft
HTML, Basic HTML, Adobe Experience Manager Mobile, and mobile apps are defined in the
Publish Settings dialog.
Presets
16
Presets for PDF include settings such as Job Settings, Display Settings, Generate PDF Bookmarks, DITAVAL file and Composite Doc Template to use.
Page 21

Creating and managing publication tasks
Similarly, presets for Responsive HTML5, EPUB, Kindle, Microsoft HTML, Basic HTML,
Adobe Experience Manager Mobile, and mobile apps include the settings such as DITAVAL
File and Settings File (.STS). Preset help you apply these settings to repetitive and similar tasks
and save time.
Output File Path
The location where you want the output from the build process saved. You can specify the
output location as a folder in the local file system, a network or WebDAV folder, or an EMC
Documentum, Microsoft SharePoint repository, DITA Exchange, or AEM.
Pre- and Post-Publish Script
The location of the ExtendScript file that you want to run before and after the publishing
process.
Scheduling
Schedule to run the task and the frequency.
Send Log In Email
The Email IDs where you want the task logs to be sent.
Log Settings
The information you want to capture in the task logs.
Create a task
1) On the FrameMaker Publishing Server dashboard, select the Task tab.
2) In the Add New Task drop-down, select Add New Task.
3) On the new Task screen, specify a name for the publication task.
Tasks in the task queue are listed with the task name. Provide intuitive task names that indicate
the type of document and the output formats to easily identify your task in the queue.
4) Click the browse button next to the Input Source field. The Specify Input Source dialog
appears. Enter the following details in it:
a) An input source file (.book, .ditamap, .fm, or .mif file). Enter full path and name of the
input file.
b) Enter login credentials to access the input file, if required. For example, login informa-
tion is required to access files over the network or the CMS.
c) If your input file is on a CMS, select the CMS option, choose the CMS type, and specify
the CMS details, such as login information, server, and workspace.
5) To edit book settings, click the Modify link in front of Book Settings. In the Book Settings
dialog, double-click (or use the move icons) to move the required entries in the Don’t Include
and Include lists.
17
Page 22

Creating and managing publication tasks 4
6) To add an output type, choose an output format, preset, and then click the browse button next
to the Output File Path field. The Specify Output dialog appears. Enter the following details in
it:
NOTE: FrameMaker Publishing Server overwrites any files with the newly generated output. To
keep the output files from an earlier publication task, move them to another folder. You can run
a post-publish command as part of the publication task to move the output files to another location after the publication task completes.
a) Specify the destination file path where the output file is saved.
b) If required, enter login credentials to save the output file. For example, login information
is required save output files on the network or on the CMS.
c) To save output file to a CMS, select CMS and enter the CMS details.
7) To add more output types, click Add Another Output and repeat step 6.
8) (Optional) Enter the path and name of a Pre-Publish ExtendScript to specify any automation
script that you created.
9) (Optional) Enter the name and path of a Post-Publish Script to specify any system command
that you want to run on the outputs after the publication task is run. You can create a batch
script and provide its path so that FrameMaker Publishing Server runs the script after the
publication task completes.
10) Click No Schedules link to open the Schedule dialog. Specify the time and frequency for the
task to execute.
11) (Optional) In Send Log in Email, specify the email addresses where you want to send the task
log. Use semicolons between multiple email IDs.
12) To add or delete information in the task logs, click Modify in front of Log Settings. In the Log
Settings dialog, double-click (or use the move icons) to move the required entries in the Don’t
Include and Include lists.
13) Click Save.
You can also create a task from a template. For more information, see Createatask from a
template.
Related Links:
Scheduling
Run tasks from the list
On the FrameMaker Publishing Server dashboard, select the tasks from the task list and click Run.
18
Page 23

Creating and managing publication tasks
Duplicate a task
An easy way to create multiple tasks is to make a copy of an existing task, and then make the necessary changes for the duplicated task.
1) On the FrameMaker Publishing Server dashboard, do one of the following:
• Click a task’s name and in the Task dialog, click Duplicate.
• Select a task and then select Duplicate Task from the Add New Task drop-down.
The Task dialog opens with the same task settings and name of the task duplicated with
the suffix -copy.
2) Edit the name and other details of the task and click Save.
Edit a task
1) On the FrameMaker Publishing Server interface, click on a task name.
The Task dialog appears.
2) Make the required changes in the task and click Save.
Delete a task
• On the FrameMaker Publishing Server dashboard, select one or more tasks and click Delete.
NOTE: If you delete a task when it is currently running, the task is removed, but the current run
is allowed to complete.
Scheduling
Typically, you create publication settings for recurring tasks. With FrameMaker Publishing Server,
you can create multiple publication tasks and schedule them to run at specified intervals. In a typical
technical publications department, many teams create automated builds that are then run at the
required intervals. You can specify the intervals as once, daily, weekly, or monthly. A publication
task requires a defined schedule to run or a user can run them manually. For more information on
running tasks manually, see Create a schedule for run.
After you schedule a task to run, FrameMaker Publishing Server adds these as scheduled tasks to the
Windows Task Scheduler. You can view and edit these tasks from Windows Task Scheduler independent of FrameMaker Publishing Server. The scheduled tasks appear with the name of the task
and the user name associated with the task.
Keep in mind the following when you determine the build schedules:
19
Page 24

Creating and managing publication tasks 4
• Each source document requires a separate publication task. If you have a large documentation
set that heavily uses single-sourcing approach, you will need to create as many publication
tasks as the number of book files.
• Builds are queued—if you want to run an immediate publication task when a large number of
builds are in the queue, you will have to wait for the builds in the queue to be completed before
you can run your publication task.
• If you require daily builds, consult with other teams so that your build schedule doesn’t clash
with theirs. If you schedule a large build in the day time, chances are that a once-only build task
you want to run urgently will have to wait until the build queue is completed. A good way to
ensure that daily build schedules do not affect other build tasks is to plan your daily builds to
run in after-office hours.
Create a schedule for run
1) On the Task dialog, click the link next to Scheduling. The link could be:
• Not Scheduled: If the task is not scheduled
• A description of the scheduled task, such as 20:23 every SUN of every week if the task is
scheduled
2) On the Schedule window, select the required interval, and specify the options.
3) Click Save.
View the schedules for tasks
FrameMaker Publishing Server lists all the tasks that are defined for the server, and shows their run
status. In addition to the list of all tasks, you can see the next run status of each task in the Next Run
column of the Tasks dashboard.
20
Page 25

Reusing tasks
In FMPS, you can reuse publishing tasks using templates and presets and save time.
See video: FrameMaker Publishing Server: PDF presets andtemplates
Templates
Templates are reusable publication tasks that you can run with or without modifications.
Templates include the following information:
• Book settings: Settings such as whether or not to apply master pages and update cross references in the source book
• Output settings: Output directory and types of outputs to create
Reusing tasks
• Scripts: Pre-publish and post publish scripts to run
• E-mail: email IDs to notify the progress of tasks
• Private or shared: Private templates are visible and accessible for the creator of the template
only. Shared templates are visible and accessible to all the users.
• Log settings (for more information, see Logs.)
Create a template
1) Select the Template tab.
2) Click Add New Template and enter the settings for the Template.
3) If you want to make your template available for others, select Shared.
4) Click Save.
Run a template from Template tab
1) In the Template tab, click a Template’s name.
The template details open.
2) If necessary, edit the template details.
3) Click Run.
21
Page 26

Reusing tasks 5
Duplicate a template
To create a template similar to an existing one, you can duplicate it.
1) In the Template tab, do one of the following:
• Click a Template’s name and in the Template dialog, click Duplicate.
• Select a Template and then select Duplicate Template from the Add New Template
drop-down.
The template dialog opens with the same task settings and name of the template duplicated with the suffix -copy.
2) Modify the settings and the name of the Template and click Save.
Create a task from a template
By creating a task from a template, you can use the template with minimal changes.
1) In the Template tab, select a Template from the list.
2) In the Add New Template drop-down, select Create Task From Template.
The Task dialog appears.
3) Modify the details as appropriate and click Save.
Presets
In FMPS, you can create presets for output-formats that you want to generate. Presets include
settings such as:
• Job settings
• Display settings
• PDF Bookmarks settings
• DITAVAL file to use
• Composite Doc Template to use
For repetitive tasks with the same settings, you can create and apply the presets to populate all the
settings to save time. You can create private or shared presets. Private presets are visible and accessible to the creator of preset only. Shared presets are visible and accessible to all the users but can be
edited only by the users who created them.
In addition to presets, you can also create Templates for reusable tasks.
22
Page 27

Reusing tasks
Add a preset
1) Select the Preset tab.
2) Using the Add New PDF Preset drop-down, select Add New PDF Preset or Add New Publish
Preset.
3) Provide the required details for the preset.
4) If you want to make your preset available for others, select Shared. If you do not select Shared,
your preset is visible and available to you only.
5) Click Save.
Edit a preset
1) On the Preset tab, click on a preset’s name.
The PDF\ Publish Preset dialog appears.
2) Make the required changes and click Save.
Delete presets
1) Do one of the following:
• On the Preset tab, select the presets to be deleted and click Delete.
• In the PDF\ Publish Preset dialog, click Delete.
23
Page 28

Logs 6
Logs
FrameMaker Publishing Server includes extensive logging features. You can use the FrameMaker
Publishing Server logs to troubleshoot any publication task errors, and fix errors in the source documents such as unresolved cross-references. You can define FrameMaker Publishing Server logs to
have extensive reports including the number of markers, pages, and so on.
You can specify the log settings for each publication task, or can use the default log settings for all
tasks.
Specify default log settings
1) In the Task dialog, click the Modify link next to Log Settings.
2) In the Log Settings dialog, double-click (or use the move icons) to move the required entries in
the Don’t Include and Include lists.
3) Click Save.
View logs
You can view the logs from the publication tasks completed in two ways:
In the Task dialog
In the Task dialog, click on the Log tab. The Log tab displays all the logs relevant to the task in
a reverse chronological order.
In the FrameMaker Publishing Server application folder
You can access the publication task logs from the application installation folder:
%appdata%\Roaming\Adobe\FrameMakerPublishingServer\14\ServerDa
ta.
You can use log parsers to quickly collect publication-related reports from these logs.
24
Page 29

Working with FMPS using the APIs
Working with FMPS using the APIs
FrameMaker Publishing Server comes with out-of-the-box web APIs that can be used to publish
content from Microsoft SharePoint, EMC Documentum, or Adobe Experience Manager. The APIs
work on resources such as tasks, templates, and presets, to create, retrieve, update, and delete
resources. Additional APIs help schedule, kill, or run tasks and more.
API methods
From a client machine, you can query the FMPS using the following methods on IIS to create,
retrieve, update, or delete (CRUD) resources. According to the REST protocol, everything on the
server, such as tasks, presets, and templates, is treated as a resource. For more information on the
REST protocol, see http://en.wikipedia.org/wiki/Representational_state_transfer
In the Web API URLs and task types table, the various GET, POST, DELETE, and PUT requests map
to CRUD framework as following:
Type of task CRUD aspect
Post Create
Get Retrieve
Put Update
Delete Delete
CRUD framework
The FMPS APIs manage the FMPS according to the CRUD (Create, Read, Update, Delete) framework. For more information on the CRUD framework, see http://en.wiki-
pedia.org/wiki/Create,_read,_update_and_delete
Following are the commands mapping to the CRUD framework:
CRUD aspect FMPS Web API command
25
Page 30

Working with FMPS using the APIs 7
CREATE curl.exe -k --dump-header h_create_task.txt -v -u
<domain>\<username>:<password> --ntlm -H "Content-Type:
application/XML" -X POST --data [@]<TaskSample>.xml
http://localhost:6234/fmserver/v1/Tasks
RETRIEVE curl.exe -k --dump-header h_Tasks.txt -v -u
<domain>\<username>:<password> --ntlm
http://localhost:6234/fmserver/v1/Tasks
UPDATE curl.exe -k --dump-header h_edit_task.txt -v -u
<domain>\<username>:<password> --ntlm -H "Content-Type:
application/XML" -X PUT --data [@]<TaskSample>.xml
http://localhost:6234/fmserver/v1/Tasks/<TaskName>
DELETE curl.exe -k --dump-header h_delete_task.txt -v -u
<domain>\<username>:<password> --request DELETE
http://localhost:6234/fmserver/v1/Tasks/<TaskName>
Web API URLs and task types
The following table includes URLs of each of the Web APIs available to you for building your own
FMPS custom client. Each URL represents a Web API that you can query. The methods, such as Get
and Post, are the type of operations you are performing on the Web API. The URLs include parameters that you can pass for the task.
Create and update (Post and Put) requests have parameters passed in the body of the HTTP request
as an XML or JSON file as well as in the URL. Get and Delete have parameters in the URLs only. The
various task type links in the Help URL include the schema required for the various tasks.
FMPS supports the following Web APIs : NOTE: The following example commands use cURL. You can
use any other command line tool and modify the commands accordingly.
Web API URL (links work on a machine with
FMPS installed)
http://localhost:6234/fmserver/v1/{TYPE}/presetsGet Retrieve all presets of type PDF or ROBO
http://localhost:6234/fmserver/v1/{TYPE}/preset
s/{NAME}
Ta sk
Type De sc ript ion
Post Create a preset of type PDF or ROBO
Get Retrieve a preset of type PDF or ROBO
Put Edit a preset of type PDF or ROBO
26
Delete Delete a preset of type PDF or ROBO
http://localhost:6234/fmserver/v1/cmsinfolist Get Get list of CMS registered for FMPS. This comes
from the cmsinfolist.xml in FMPS installation
Page 31

Working with FMPS using the APIs
Web API URL (links work on a machine with
FMPS installed)
http://localhost:6234/fmserver/v1/kill/tasks/{TA
SKNAME}
http://localhost:6234/fmserver/v1/meta/tasks/{T
ASKNAME}
http://localhost:6234/fmserver/v1/meta/template
tasks/{TEMPLATENAME}?shared={SHARED}
http://localhost:6234/fmserver/v1/run/tasks/{TA
SKNAME}
http://localhost:6234/fmserver/v1/run/templatet
asks/{TEMPLATENAME}?shared={SHARED}
http://localhost:6234/fmserver/v1/tasks?taskinfo
={TASKINFO}&metainfo={METAINFO}&sche
dulinginfo={SCHEDULINGINFO}&statusinfo={
STATUSINFO}
Ta sk
Type De sc ript ion
Post Kill an already running Task
Get Retrieve meta info of a task: Creator, Created, Last
Run
Get Retrieve meta info of a task: Creator, Created, Last
Run
Optional Parameter Shared=true needs to be
passed in the URL to indicate a shared template
Post Run a task
Po st Run a Te m p l ate Ta s k wi t h t e mpl a t e p aram e te r s .
This creates a temporary task that would be run
immediately.
Optional Parameter Shared=true needs to be
passed in the URL to indicate a shared template
Get Retrieve list of all Tasks detailsOptional
Parameter(s):
metainfo=true needs to be passed in the URL
to retrieve Creator, Created, Last Run
schedulinginfo=true needs to be passed in
the URL to retrieve schedule of the task
statusinfo=true needs to be passed in the
URL to retrieve running status of the Task
http://localhost:6234/fmserver/v1/tasks Post Create a task with the settings specified in the
given file.
http://localhost:6234/fmserver/v1/tasks/{TASKN
AME}?metainfo={METAINFO}&schedulinginfo
={SCHEDULINGINFO}&statusinfo={STATUSI
NFO}
http://localhost:6234/fmserver/v1/tasks/{TASKN
AME}
http://localhost:6234/fmserver/v1/tasks/{TASKN
AME}/logs
Get Retrieve the given Task details
Optional Parameter(s):
metainfo=true needs to be passed in the URL
to retrieve Creator, Created, Last Run
schedulinginfo=true needs to be passed in
the URL to retrieve schedule of the task
statusinfo=true needs to be passed in the
URL to retrieve running status of the Task
Put Edit a task with the settings specified in the given
file.
Delete Delete a specific task
Get Retrieve the list of all logs of the given Task
27
Page 32

Working with FMPS using the APIs 7
Web API URL (links work on a machine with
FMPS installed)
http://localhost:6234/fmserver/v1/tasks/{TASKN
AME}/logs/{LOGNAME}
http://localhost:6234/fmserver/v1/tasks/{TASKN
AME}/statuses
http://localhost:6234/fmserver/v1/tasks/{TASKN
AME}/statuses/{STATUSNAME}
http://localhost:6234/fmserver/v1/templatetasks?
shared={SHARED}&templateinfo={TEMPLATE
INFO}&metainfo={METAINFO}
http://localhost:6234/fmserver/v1/templatetasks?
shared={SHARED}
Ta sk
Type De sc ript ion
Get Retrieve a specific log of the given Task
Get Retrieve the list of all status logs of the given Task
Get Retrieve a specific status log of the given Task
Get Retrieve list of all TemplateTasks details
Optional Parameter(s):
shared=true needs to be passed in the URL to
indicate a shared template
metainfo=true needs to be passed in the URL
to retrieve Creator, Created
templateinfo=true needs to be passed in
the URL to retrieve details of the Template Task
Post Create a template task with the settings specified in
the given file.
Optional Parameter Shared=true needs to be
passed in the URL to indicate a shared template
http://localhost:6234/fmserver/v1/templatetasks/
{TEMPLATENAME}?shared={SHARED}&meta
info={METAINFO}
http://localhost:6234/fmserver/v1/templatetasks/
{TEMPLATENAME}?shared={SHARED}
http://localhost:6234/fmserver/v1/schedulinginf
o/tasks/{TASKNAME}
Get Retrieve meta info of a task: Creator, Created
Delete Delete a template task with the specified name
Optional Parameter Shared=true needs to be
passed in the URL to indicate a shared template
Put Modify a template task with the settings specified
in the given file.
Optional Parameter Shared=true needs to be
passed in the URL to indicate a shared template
Get Retrieve schedule of a Task
Put Modify schedule of a Task
Help URL
The Help URL (Localhost:6234\fmserver/v1/help) gives you a list of all the Web APIs available to
you:
When you click a Post or Put link, you can see:
28
Page 33

Working with FMPS using the APIs
• The sample XML and JSON schema of the file you need to pass with the parameters for
creating\modifying a task.
• The sample response XML and JSON schema files.
When you click a Get link, you see the sample response schemas. For Get requests, the body for
request and response is empty.
Enable the Help URL
As explained in the step 3 of Install FrameMaker Publishing Server, add the following value to the
application settings of FMPS and set it to true:
FMPSHelpDataEnabled
Using command line to manage tasks with FrameMaker Publishing Server
NOTE: In the following commands, you will use the username and password fields only if you have
enabled authentication. Otherwise, you do not pass domain, username, password, and --ntlm.
Create a task for the FMPS
1) Create a .xml or JSON file specifying Task Name, Input File, Output file, and your email ID
where FMPS will send notifications about the task. Following is the example content for the
XML input file:
<Task xmlns:i="http://www.w3.org/2001/XMLSchema-instance">
<Name>Task_Epub</Name>
<FMServerTask xmlns:i="http://www.w3.org/2001/XMLSchema-instance">
<Version>14</Version>
<Jobs>
<Job>
<Input>
<InputFile>C:\Sample.Book</InputFile>
<UpdateBook></UpdateBook>
</Input>
<Outputs>
<Output>
<OutputFile>C:\Epub\</OutputFile>
<OutputFormat>RH_EPUB</OutputFormat>
<Configuration>
<RH_CONFIGURATION> </RH_CONFIGURATION>
</Configuration>
</Output>
</Outputs>
29
Page 34

Working with FMPS using the APIs 7
</Job>
</Jobs>
<Notification>
<Emails>
<Email>your@email.com</Email>
</Emails>
</Notification>
</FMServerTask>
</Task>
2) Pass the following command with the appropriate values to create a task. Replace <TaskSample>.xml with the XML\JSON file’s name you created in step 1.
curl.exe -k --dump-header h_create_task.txt -v -u
<domain>\<username>:<password> --ntlm -H "Content-Type:
application/XML" -X POST --data [@]<TaskSample>.xml
http://localhost:6234/fmserver/v1/Tasks
The task is created. When this task runs successfully. System returns the code 200. The task gets
created in 2 places in FMPS Base DIR you specified during application settings. The created
task now appears in your UI: console page.
Retrieve all your tasks
• Pass the following command with the appropriate credentials and domain name.
curl.exe -k --dump-header h_Tasks.txt -v -u
<domain>\<username>:<password> --ntlm
http://localhost:6234/fmserver/v1/Tasks
Retrieve a particular task
• Pass the following command with the appropriate credentials, domain name, and task name.
curl.exe -k --dump-header h_Tasks.txt -v -u
<domain>\<username>:<password> --ntlm
http://localhost:6234/fmserver/v1/Tasks/<taskname>
Modify a task
• To modify a task you have already created, edit the XML\JSON file you passed to create the task
and pass it again using the following command:
30
curl.exe -k --dump-header h_edit_task.txt -v -u
<domain>\<username>:<password> --ntlm -H "Content-Type:
application/XML" -X PUT --data [@]<TaskSample>.xml
http://localhost:6234/fmserver/v1/Tasks/<TaskName>
Page 35

Working with FMPS using the APIs
NOTE: The command to modify a task is similar to the command for creating a task. You just
replace POST with PUT.
Delete a task
• To Delete a task you have already created, pass the following command:
curl.exe -k --dump-header h_delete_task.txt -v -u
<domain>\<username>:<password> --request DELETE
http://localhost:6234/fmserver/v1/Tasks/<TaskName>
See all the Web APIs
All the web APIs are listed at the Help URL:Localhost:6234\fmserver/v1/help
FMPS troubleshooting
1) What products are installed via FMPS?
a) FrameMaker 2017 release
b) FrameMaker Server components
2) What Server features are installed along with the FMPS installer ?
a) Installer also installs MS Deploy
b) IIS and its components are registered for use by FMPS
c) Installs a basic website (the application settings of the website need to be edited manually
via IIS)
3) Why do I not see IIS installed after the installation of FMPS?
a) run "aspnet_regiis -i" in C:\Windows\Microsoft.NET\Framework\v4.X.XXXXX
4) How do I install the FMPS website in IIS manually?
If for any reason, FMPS fails to install the IIS website, you can execute the deploy command to
install the website.
a) Go to FMPS installation folder
b) Run the bat file in admin mode with the following syntax:
deploy.bat addsite -sitename newsite -port 9090
-physicalpath "c:\baseloc" addpool[or setpool] -poolname
newpool
31
Page 36

Working with FMPS using the APIs 7
c) newsite, path and newpool need to be provided.
5) What parameters need to be edited in the application settings of FMPS website in IIS?
A user name with password needs to be specified in Application settings to run FMPS tasks.
You can specify a domain user or a local user.
a) FMPSDomain - Domain name
b) FMPSUser - User name
c) FMPSPassword - Password of the FMPSUser user
d) FMPSSchFolder - Folder containing FMPS scheduled tasks
e) FMPSLocation - Full location of $install path of FMPS[FrameServerEx].exe
f) FMPSBaseDir - Directory that would contain all the tasks related data
g) debug - Allow debugging true/false
h) DebugLog - Full path of the debug log that gets populated with error messages.
i) FMPSHelpDataEnabled - For enabling Server Help to be viewable by any user
32
Page 37

Working with FMPS using the APIs
6) How do I debug the problem if my tasks API are giving an unknown error?
a) Open the debug log from the path of the mentioned variable "debuglog" in IIS -> FMPS
website
7) If a task/log/file is not getting deleted via the APIs, what could be the issue?
a) There could be a problem with the permissions. You should give full permissions to the
domain\user who runs the task.
8) I can't see IIS installed even after installing FMPS?
a) You need to restart computer to see IIS
9) Even after restarting my computer IIS doesn't show up?
a) IIS installation has failed for some reason, You would need to manually install IIS on
your machine
i. Install IIS on your machine. IIS7 or later versions.
Goto Add Remove Programs
ii. Go to Turn Windows Features On/Off
iii. Check Internet Information Services
iv. Check IIS > Compatibility > IIS Management scripts
v. In IIS > Web Management Tool, check IIS Management scripts and tools, IIS Management Service and IIS Management console
vi. Ensure HTTP Redirection, Static Content is ON in IIS > World Wide Web Services >
Common HTTP Features
vii. In IIS > WWW Services > Application Development Features, check ASP.NET
(latest) and version 4 of .Net (if listed .. (Win10)). (Or .Net 3 in case of Server)
viii. IIS > WWW Services > Security, check Windows Authentication, Basic Authentication.
ix. Enable WCF components for .NET
x. In .NET Framework (latest), check WCF HTTP/NON-HTTP activation
33
Page 38

Working with FMPS using the APIs 7
10) I get a message "Object reference not set to an instance of an object". What can be the problem?
a) The website type you are accessing is not correct. Check if the http port is open or https
is correctly configured.
11) Why do my tasks get created as the DefaultAppPool user though I have specified poolname in
my deploy settings?
a) Go to IIS -> website -> basic settings and set the pool to the desired poolname.
12) How do I create an application pool in IIS?
a) IIS -> Application Pools -> Add Application Pool (with default options)
13) How do I know what ports are being used by FMPS website?
a) IIS -> FMPS website -> Bindings
b) For advanced settings: IIS -> FMPS website -> Advanced Settings
14) How do I enable http ports for the FMPS website to be accessed from other computers?
a) Say you want to allow Win Server allow for port access 6234
b) To access the firewall, select Start -> Type in "Firewall" -> Click on "Windows Firewall
With Advanced Security"
c) (Logon as a batch job permission, member of users and IIS_IUSRS)
d) To configure an inbound traffic rule:
i. Right click "Inbound Rules" on the left pane
ii. Choose "New Rule”
iii. Choose "Port”
iv. Under "Specific ports" enter your port number (9090)
v. Continue with "Next" until the end of the wizard, naming the rule when prompted
e) Check if your port is now accessible - you might need to restart the Windows Firewall
service (under "Services")
34
Page 39

Working with FMPS using the APIs
15) Why do I not get an email after a task is complete?
a) Your virus scan may be blocking the emails. Try disabling that setting. For example, in
McAfee -> Access protection properties -> (uncheck) Prevent mass mailing worms from
sending mails
16) Why do I get a Server 500 error and the Server console doesn't appear in browser?
a) Restart IIS
17) I get a Server 503 error "Service Unavailable" in the browser?
a) Check whether the following settings reflect the current user name / password:
b) Application Pool > fmps<version number> >Advanced Settings>Identity>Custom
Account >Give the username/password once again
c) fmps<version number>>Application Settings>FMPSPassword
d) fmps<version number>>Application Settings>FMPSUsername
18) I changed my password for the user. Why does stop working with the error "Service not available"?
a) You need to go to IIS -> Application Pools -> Advanced Settings -> Identity -> Custom
Account -> Give the user name / password once again
19) Why am I not able to see Math ML equations in the published documents?
a) Check whether you have accepted EULA for Math ML. Open FrameMaker and go to
Special > MathML , if the EULA pops up ,accept it.
b) Check whether JRE is installed on the machine. If not, install it from:
http://java.com/en/download/help/index_installing.xml
20) When I run a task nothing happens and command prompt is not launched. Why?
a) i. Open IIS -> Application Pools.
ii. Click on fmps<version number> and then on Advanced Settings.
iii. If "Enable 32 bit applications" is set to false , change it true and restart the application
pool.
b) (Laptop Specific)
i. Windows does not allow task scheduler to run if your laptop is not connected to a
power source.
ii. Connect your laptop to power source and try again.
35
Page 40

Working with FMPS using the APIs 7
21) Why is the FMPS Dashboard not displaying properly on Internet Explorer browser.
a) In IE 11 , open Settings> Compatibility View Settings (For lower versions of IE press F12
to find the compatibility view settings)
b) Uncheck "Display Intranet sites in Compatibility view".
c) Open FMPS website
22) On clicking the Browse button, why does the message "Applet request Denied" display.
a) Check if Java is installed. If not install the latest version.
b) If Java is installed , go to Java Control Panel and:
i. Enable Java content in the browser.
ii. Add the FMPS WEBsite to the exception list. Restart the browser.
iii. If the problem is still not solved , Uninstall all previous versions of Java, restart the
browser and try again.
36
Page 41

Legal notices
Follow the links: Legal Notices
Legal notices
37
 Loading...
Loading...