Page 1

Using
ADOBE
®
FRAMEMAKER® 11
Page 2

Legal notices
Legal notices
For legal notices, see http://help.adobe.com/en_US/legalnotices/index.html.
Last updated 7/27/2012
Page 3

Contents
Chapter 1: Getting Started
Activation and registration . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
Help and support . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2
Services, downloads, and extras . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 4
What’s new . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 5
Chapter 2: FrameMaker Basics
User interface . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 11
Accessibility features in FrameMaker . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 36
Opening, saving, and closing documents . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 36
Chapter 3: Templates and Page Layout
XML view, Author view, and WYSIWYG view . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 44
Templates . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 48
Formats . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 49
Master pages and reference pages . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 68
Page layouts . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 78
Multiflow documents . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 88
Variables . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 94
Templates . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 107
Line numbers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 112
Create documents . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 113
iii
Chapter 4: Text
Adding and editing text . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 116
Working with elements in structured documents . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 118
Search for items . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 137
Check spelling . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 140
Use the Thesaurus . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 146
Multiple Undo/Redo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 147
Equations . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 150
Working with multiple languages . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 187
Chapter 5: Tables
About tables . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 191
Insert, move, or remove a table . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 193
Text and graphics in tables . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 195
Formatting tables . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 203
Table position and spacing . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 212
Chapter 6: Graphics
Graphics and objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 218
Using color in text and objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 245
Anchored frames . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 251
Last updated 7/27/2012
Page 4

USING FRAMEMAKER 11
Contents
Hotspots . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 263
Object Styles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 266
Using RoboScreenCapture . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 268
Chapter 7: Dynamic Documents
Markers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 270
Hypertext and view-only documents . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 271
Hypertext commands . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 276
Create hypertext links . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 284
Create ways to start, open, and close applications . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 286
Test and troubleshoot hypertext documents . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 288
Add hypertext links to generated files . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 289
Cross-references . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 292
Chapter 8: Books and Long Documents
About books . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 305
Create books . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 306
Managing books . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 309
Generate and update books . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 318
Tables of contents or other lists . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 321
Creating indexes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 327
Formatting lists and indexes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 342
Footnotes and endnotes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 349
Conditional documents . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 355
Troubleshooting books . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 365
iv
Chapter 9: Working with Documents
Importing and linking files . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 370
Embedding objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 390
3D object part links . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 394
Interactive Links for 3D/Multimedia Objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 395
Export text and graphics . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 398
Smart paste hypertext and MS® Word contents as structured content . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 402
Managing files using WebDAV . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 404
Chapter 10: Editing Content
Identify changes by tracking edited text . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 409
Track changes at book or map level . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 412
Identify revised text with change bars . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 413
Compare versions to view changes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 415
Determine word and character count . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 418
Import PDF comments . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 418
Roundtripping tables, equations, and anchored frames . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 420
Direct OLE support in XML . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 421
Chapter 11: Structured Authoring
Introduction to structured authoring . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 423
Migrating from unstructured FrameMaker to XML . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 428
Last updated 7/27/2012
Page 5

USING FRAMEMAKER 11
Contents
Converting unstructured files to structured documents . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 438
XML with FrameMaker . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 439
Error console . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 448
Filter By Attribute . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 449
Banner text . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 458
XPath . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 459
Chapter 12: Structured Authoring Using DITA
Why DITA . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 462
DITA support in FrameMaker . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 463
DITA options . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 465
DITA topics . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 468
DITA maps and bookmaps . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 471
DITA content references (conrefs) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 476
DITA cross-references and links . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 480
Find References . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 485
Assign IDs to elements . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 485
Conditional processing . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 486
Automating conversion of base files to specialized files . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 489
v
Chapter 13: Generating Output
Publishing options . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 491
Publishing the current document . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 491
Generating PDFs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 492
Authoring for accessibility . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 501
Generating print output . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 503
Generating HTML . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 510
Generating hypertext outputs using XSLT . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 527
Chapter 14: Working with Content Management Systems
About the Documentum® and SharePoint connectors . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 533
Configure the connectors . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 533
Connect to the content management system . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 534
Use the Repository Manager . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 535
Upload files and folders . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 535
Manage resources . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 537
Search files . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 539
Add custom CMS attributes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 542
Chapter 15: Scripting in FrameMaker
What is scripting? . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 544
Why use scripting? . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 544
Getting started with scripting . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 544
Chapter 16: Keyboard Shortcuts
About keyboard shortcuts . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 548
Navigating through documents . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 550
Keys for screen modes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 550
Last updated 7/27/2012
Page 6

USING FRAMEMAKER 11
Contents
Keys for views . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 551
Dialog boxes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 551
Keys for selection . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 554
Menu commands . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 554
Tables . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 567
Book commands . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 569
Keys for finding and changing . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 570
Documents . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 571
Document design . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 573
Document utilities . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 574
Text formatting . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 576
Character and Paragraph Designers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 578
Text . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 579
Track Text Edit . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 582
Editing text . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 583
Entering special characters . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 584
Function keys . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 585
Keys for drawing . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 585
Keys for editing objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 587
Keys for adding color . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 589
Keys for equations . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 590
Filter By Attribute . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 603
Hierarchical element insert . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 604
Markers and variables . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 604
Working with structure . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 604
Element menu . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 606
Other useful shortcuts . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 606
vi
Last updated 7/27/2012
Page 7

Chapter 1: Getting Started
Adobe FrameMaker is an automated multi-channel and multi-device publishing solution. FrameMaker enables
publication departments accomplish multichannel publication tasks.
Before you begin working with your software, take a few moments to read an overview of activation and the many
resources available to you. You have access to instructional videos, plug-ins, templates, user communities, seminars,
tutorials, RSS feeds, and much more.
Resources
Before you begin working with FrameMaker, take a few moments to read an overview of activation and the many
resources available to you. In addition to the links below, you have access to instructional videos, plug-ins, templates,
user communities, seminars, tutorials, RSS feeds, and much more online.
• “Activation and registration” on page 1
• Adobe TV instructional videos for FrameMaker
• Adobe FrameMaker discussion forum
• Framers -- An email list for FrameMaker discussions
1
Activation and registration
To review complete system requirements and Adobe Recommendations for your Adobe® FrameMaker® 11 software,
see the FrameMaker product page at
Install the software
1 Close any Adobe applications open on your computer.
2 Insert the installation disc into your disk drive, and follow the onscreen instructions.
Help with installation
For help with installation issues, see the Installation Support Center at www.adobe.com/go/learn_fm_install_en.
License activation
During the installation process, your Adobe software contacts an Adobe server to complete the license activation
process. No personal data is transmitted. For more information on product activation, visit the Adobe website at
www.adobe.com/go/activation.
Register
Register your product to receive complimentary installation support, notifications of updates, and other services.
www.adobe.com/products/framemaker.
❖ To register, follow the onscreen instructions in the Registration dialog box, which appears when you first start the
software.
Last updated 7/27/2012
Page 8

USING FRAMEMAKER 11
Getting Started
If you postpone registration, you can register at any time by choosing Help > Registration.
Help and support
Visit the Adobe Support website at www.adobe.com/support/framemaker to access documentation, along with
tutorials and troubleshooting information. You can also access customer support information from this page.
Online Help also includes a link to the complete, updated PDF version of Help.
Adobe Community Help
Adobe Community Help is an integrated environment on Adobe.com that gives you access to community-generated
content moderated by Adobe and industry experts. Think of Community Help as collections of related items rather
than books. Adobe continually curates and adds to these collections.
Bookmark the FrameMaker Help hub page to find the best content on the web about FrameMaker, including these
resources:
• Videos, tutorials, tips and techniques, blogs, articles, and examples for designers and developers.
• Complete online Help, which is updated regularly.
• All other content on Adobe.com, including knowledgebase articles, downloads and updates, Adobe Developer
Connection, and more.
2
Viewing online Help content
• When you launch Help from within the product, your default web browser (Internet Explorer, Safari, Chrome,
Firefox, etc.) will launch with the product Help content displayed.
• You can then use your browser’s native functionality to search, bookmark, comment, or rate the content.
Downloading offline Help content
• The first time you launch Help from within the product, Adobe Help Manager launches in the background and
checks for the availability of new or updated content.
Adobe Help Manager is an AIR-based content installation utility that downloads offline help content and notifies
you when new updates are available, ensuring that you always have the most up-to-date and accurate reference
information from Adobe.
• If no new content is available, the application will shut down until the next time you select Help.
• If new content is found, a small pop-up notification will be displayed on your desktop, usually in the lower-right
corner of your screen.
• When you click on the notification message, the Help Manager will launch and show you all of the help content
that is available for download in the Local Content preferences.
• You can select individual packages by highlighting the desired product or Help package title and clicking on the
Update button.
• To update all of the content that is available, select the ‘Download’ button on the General preferences pane. Note:
The total download size for all of the applicable content is displayed – large updates may take several minutes or
more to download.
• During this download, you may continue to browse and search Help content with your web browser.
Last updated 7/27/2012
Page 9

USING FRAMEMAKER 11
Getting Started
• If you prefer to have your Adobe applications use the local, installed Help files by default, select “Display local help
content only’ in the General preferences tab.
• Or you can simply choose to continue viewing online content and the Help Manager will automatically switch to
offline help if Internet access is no longer available.
Services, downloads, and extras
You can enhance your product by integrating various services, plug-ins, and extensions in your product. You can also
download samples and other assets and see various resources to get your work done.
Adobe Exchange
Visit the Adobe Exchange at www.adobe.com/go/exchange to download samples as well as plug-ins and extensions
from Adobe and third-party developers. The plug-ins and extensions can help you automate tasks, customize
workflows, create specialized professional effects, and more.
Adobe downloads
Visit www.adobe.com/go/downloads to find free updates, trials, and other useful software.
Adobe Labs
Adobe Labs at www.adobe.com/go/labs gives you the opportunity to experience and evaluate new and emerging
technologies and products from Adobe. At Adobe Labs, you have access to resources such as these:
3
• Prerelease software and technologies
• Code samples and best practices to accelerate your learning
• Early versions of product and technical documentation
• Forums, wiki-based content, and other collaborative resources to help you interact with like-minded users
Adobe Labs fosters a collaborative software development process. In this environment, customers quickly become
productive with new products and technologies. Adobe Labs is also a forum for early feedback. The Adobe
development teams use this feedback to create software that meets the needs and expectations of the community.
Adobe forums
To reach out to experts in the Adobe RoboHelp community, visit http://forums.adobe.com/community/framemaker.
If you comment on a Help page, the comment is automatically posted on the forum. The experts and other users can
respond to your comment.
Adobe TV
Visit Adobe TV at http://tv.adobe.com to view instructional and inspirational videos. The Technical Communications
channel features videos relevant for technical communicators. The videos on the FrameMaker channel help you get
started.
FrameMaker Developer Center
Visit FrameMaker Developer Center for articles written by internal and external RoboHelp users on various userrequested topics.
Previous FrameMaker Help
Download the documentation of older versions of FrameMaker from the FrameMaker Help hub page.
Last updated 7/27/2012
Page 10

USING FRAMEMAKER 11
Getting Started
Other resources
Online Help also includes a link to the complete, updated PDF version of Help.
Visit the Adobe Support website at www.adobe.com/support to learn about free and paid technical support options.
Visit the following resources to interact with the FrameMaker community.
• Adobe Forums: http://forums.adobe.com/community/framemaker
• Adobe Blogs: http://blogs.adobe.com/
• Adobe TV: http://tv.adobe.com/product/framemaker/
Services, downloads, and extras
You can enhance your product by integrating various services, plug-ins, and extensions in your product. You can also
download samples and other assets to Help you get your work done.
Adobe downloads
Visit www.adobe.com/go/downloads to find free updates, trials, and other useful software.
4
Adobe Labs
Adobe Labs at www.adobe.com/go/labs gives you the opportunity to experience and evaluate new and emerging
technologies and products from Adobe. At Adobe Labs, you have access to resources such as these:
• Prerelease software and technologies
• Code samples and best practices to accelerate your learning
• Early versions of product and technical documentation
• Forums, wiki-based content, and other collaborative resources to Help you interact with like-minded users
Adobe Labs fosters a collaborative software development process. In this environment, customers quickly become
productive with new products and technologies. Adobe Labs is also a forum for early feedback. The Adobe
development teams use this feedback to create software that meets the needs and expectations of the community.
Adobe TV
Visit the technical communications channel on Adobe TV at http://tv.adobe.com/channel/technical-communication
for instructional videos on authoring.
Last updated 7/27/2012
Page 11

USING FRAMEMAKER 11
Getting Started
What’s new
Adobe® FrameMaker® 11 supports XPath and allows you to create and use XSLT expressions to publish hypertext
outputs from your structured content. Two new views, XML view and Author view, help you author and manage
structured content with ease. The new Error console helps you identify and correct errors in your structured content.
Structured authoring is more usable with hierarchical element insert and banner text to guide you about the contents
of various elements. Line numbers help you identify location of the content. Quick catalogs make locating and
inserting the right elements and formats easier. Rich media support is enhanced to include image hotspots, 3D object
part links, and interactive links to multimedia and 3D objects.
Enhancements to XML and DITA support
New views
In addition to the default WYSIWYG view, FrameMaker has two new views:
Author view
Author View is meant for structured documents only. Author View simplifies structured authoring by keeping out
unstructured-FrameMaker features, such as page numbers and formatting tools, not relevan for XML authors.
5
More Help topics
“Author view” on page 45
“XML view, Author view, and WYSIWYG view” on page 44
XML view
The XML view allows you to work with the plain XML code of your structured FrameMaker XML files. The sophisticated
XML code view automatically validates the structure and inserts the required attribute values and closing tags.
More Help topics
“XML view” on page 44
“XML view, Author view, and WYSIWYG view” on page 44
“XPath” on page 459
“Generating hypertext outputs using XSLT” on page 527
XPath expressions to locate XML nodes
You can use XPath syntax in the XML view to search through XML files for nodes or node sets. Using the XPath pod
or XPath toolbar, you can execute XPath queries on:
• current files
• all open files
• all the files in a folder
• or all the files in a ditamap\book
Last updated 7/27/2012
Page 12

USING FRAMEMAKER 11
Getting Started
More Help topics
“XPath” on page 459
“XML view” on page 44
Run XSLT from XML view
You can run XSL from XML View to create hypertext outputs from XML files. Further, you can create and save
reusable transformation scenarios in an XML file. The output is created using Xalan or SAXON parsers that get
installed on your machine with FrameMaker. You can choose the parser using which you create the output.
More Help topics
“Generating hypertext outputs using XSLT” on page 527
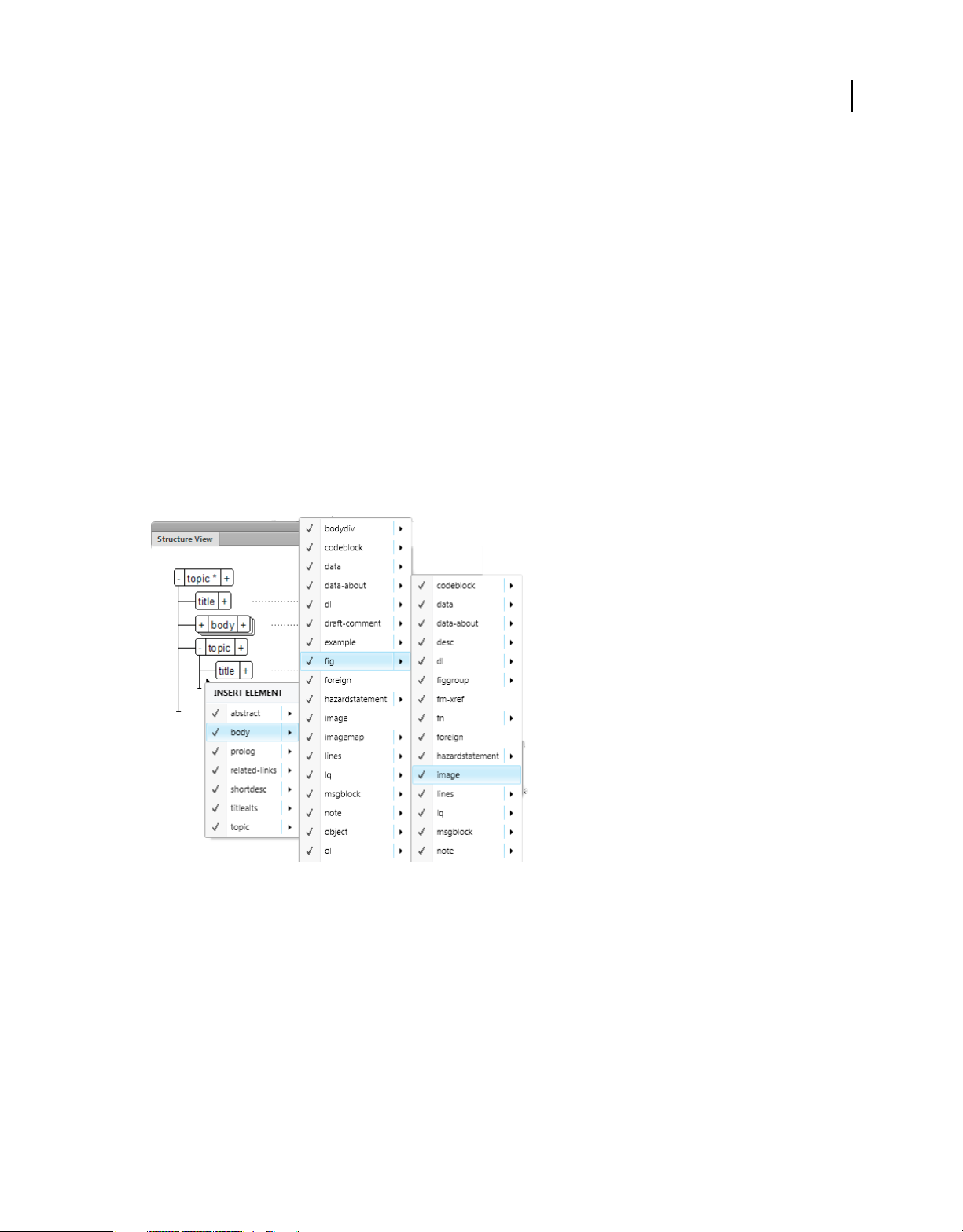
Hierarchical element insert
Using the Elements quick catalog, you can select and insert multiple levels of elements. When you select an element in
the quick catalog, FrameMaker displays the elements available within the selected element. Select a hierarchy of
elements that you want to insert.
6
Hierarchical element insert in DITA
More Help topics
“Hierarchical element insert” on page 126
“Quick catalogs” on page 23
Guided structured authoring with banner text
Banner text in a FrameMaker file instructs you about what to enter in an element. You can control the instructional
text you want to display for each of the elements. Banner text is available for container type elements and is controlled
using the BannerText element. FrameMaker does not treat banner text as real content in the document. Banner text is
included in FM and MIF output, but is not included in XML output.
Last updated 7/27/2012
Page 13

USING FRAMEMAKER 11
Getting Started
More Help topics
“Banner text” on page 458
Configure and generate book output from ditamap
You can configure the generation of the output from a ditamap. You can generate two configurable, unstructured
outputs from a ditamap: Composite Document 11.0 and Book 11.0 with FM components.
More Help topics
“Create ditamap-to-book output” on page 493
“Generating hypertext outputs using XSLT” on page 527
Roundtripping OLE objects
FrameMaker now supports round-tripping OLE objects, such as Visio objects and PowerPoint presentations in XML.
An XML Processing Instruction is added to FrameMaker to handle the OLE object roundtripping.
More Help topics
“Direct OLE support in XML” on page 421
7
Assign IDs to elements
You can now assign IDs to multiple instances of an element in one go:
• Instances of an element across a FrameMaker file
• Instances of an element across topicrefs in a ditamap
• Instances of an element in all open files
You can also choose to assign IDs to the instances of the specializations of the selected element.
More Help topics
“Assign IDs to elements” on page 485
Smart paste
FrameMaker allows you to paste HTML, MS® Word, MS® Excel, and MS® Outlook content as DITA content. You can
also create and configure XSLs for other FrameMaker structured applications. Using XSL, FrameMaker identifies the
content while it is in the clipboard and structures it with the most appropriate hierarchy or sequence of elements. Then
you can use the smart paste command to paste it to FrameMaker as DITA content.
More Help topics
“Smart paste hypertext and MS® Word contents as structured content” on page 402
Error Console
The error console replaces the Error log, which was there in earlier FrameMaker versions. While opening a document,
the new FrameMaker Error console displays structural and other issues in a document, if any. The error console
displays location (line\char) of the error and a description of the error. This information helps you locate and
understand the error.
Last updated 7/27/2012
Page 14

USING FRAMEMAKER 11
Getting Started
More Help topics
“Error console” on page 448
Usability enhancements
FrameMaker brings several interface enhancements that simplify various tasks, and thus increasing productivity.
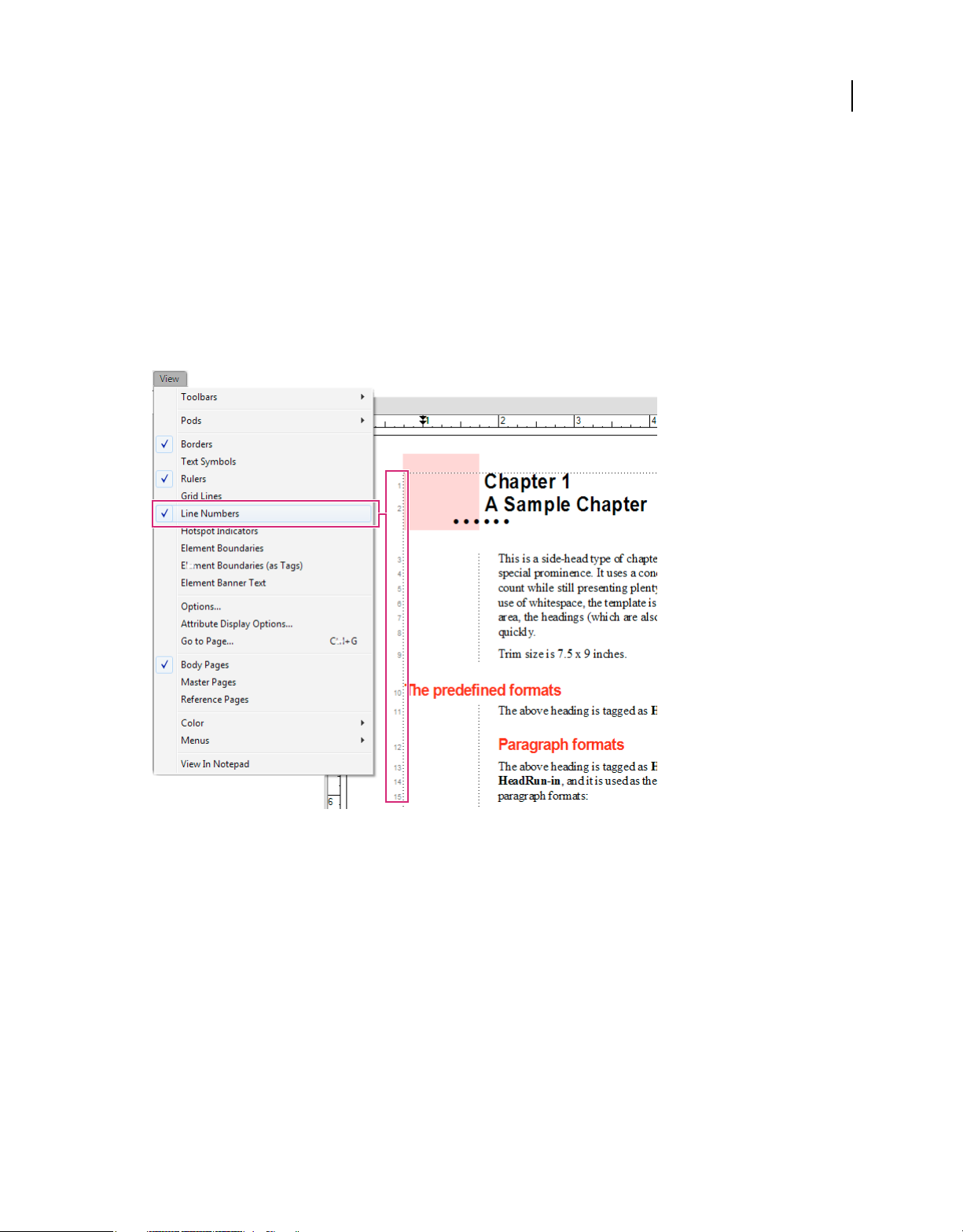
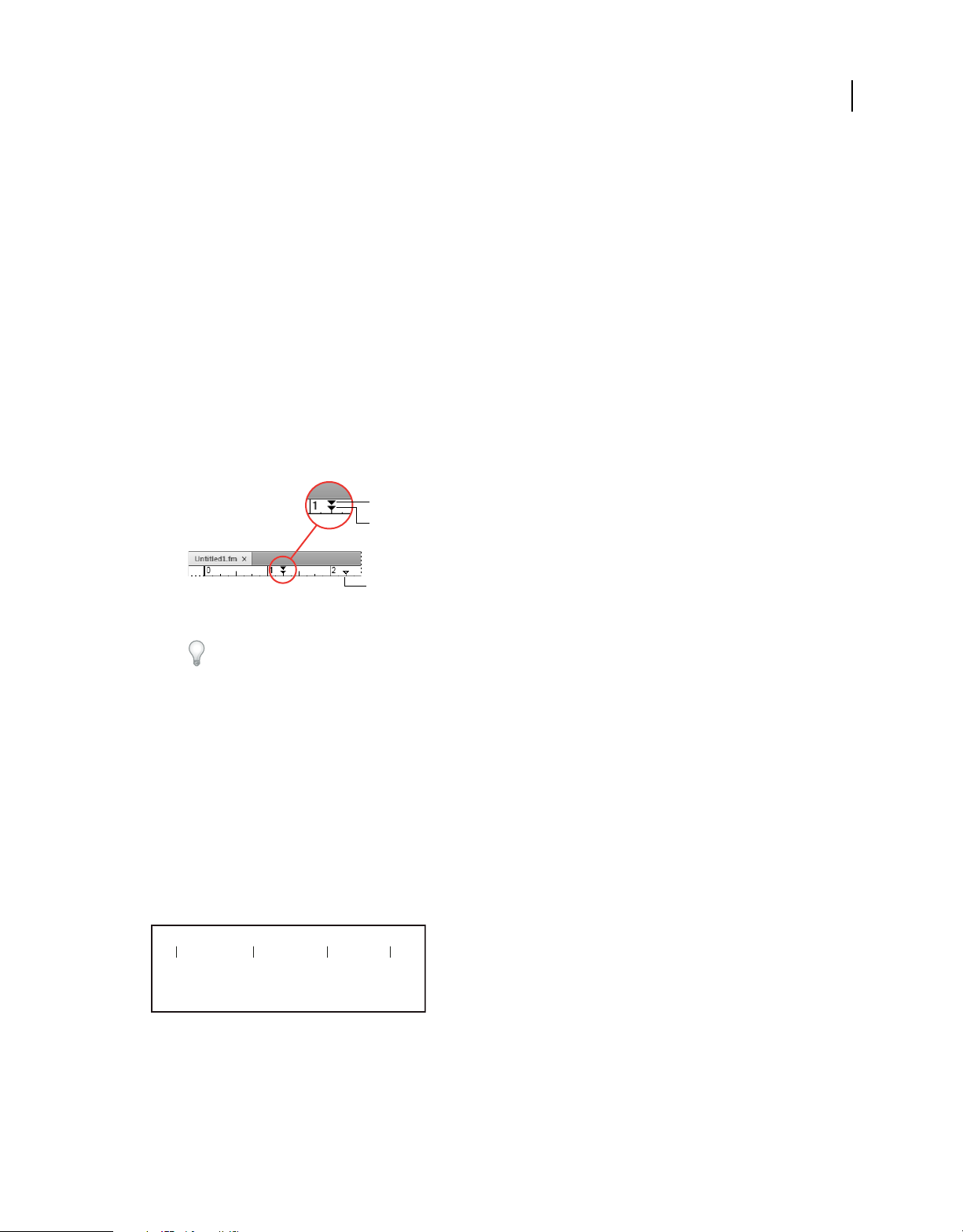
Identify and refer to content using line numbers
Line numbers help the author and reviewer identify particular lines for providing feedback. Line numbers are set at a
document level (for .fm and .mif files) and appear before each inserted line in a FrameMaker document.
8
Line numbers in an unstructured FrameMaker file
More Help topics
“Line numbers” on page 112
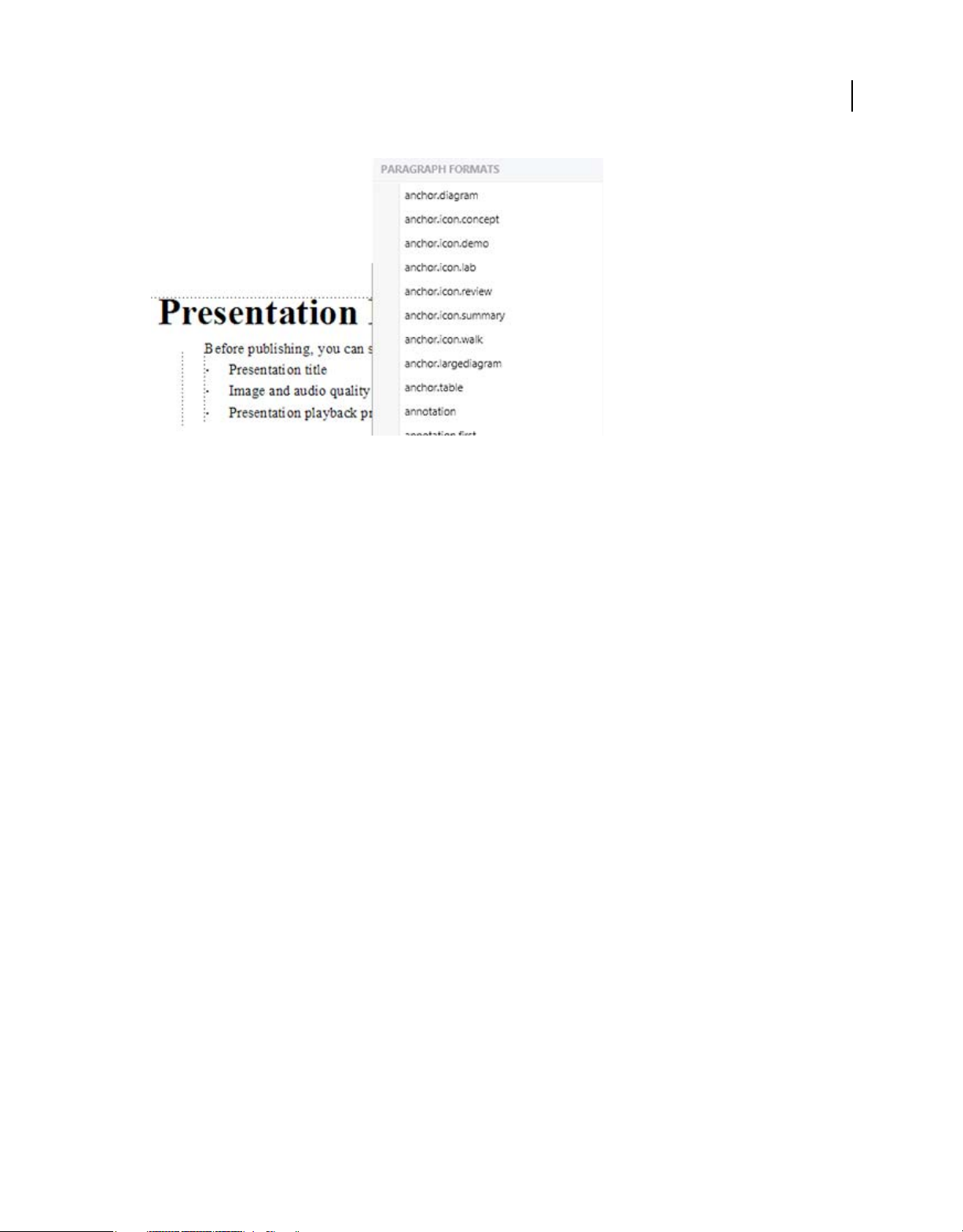
Quick catalog
Quick catalogs appear next to the instruction pointer for elements, paragraph formats, character formats, variables,
and conditional text when you use the appropriate keyboard shortcut.
Last updated 7/27/2012
Page 15

USING FRAMEMAKER 11
Getting Started
A paragraph formats quick catalog
More Help topics
“Quick catalogs” on page 23
“Hierarchical element insert” on page 126
9
Extended rich media support
Interactive multimedia links for 3D objects
FrameMaker 11 allows you to insert links to interactively control embedded U3D (Universal 3D), FLV file, and SWF
file in the PDF output.
More Help topics
“Interactive Links for 3D/Multimedia Objects” on page 395
Object styles
Object styles work similar to Paragraph and Character formats. You can save your frequently used object properties
as a style. You can apply these object styles to various objects, such as images, anchored frames, and text frames for
consistent size and appearance.
More Help topics
“Object Styles” on page 266
Hotspots
A hotspot is an active area in a document that you can link to different areas of the document, to another document,
or to a URL. With hotspots, you can add multiple links in different parts of a graphic without having to divide the
graphic into separate parts. For example, in a world map, you can create hotspots in each of the countries linking to
more information about that country.
More Help topics
“Hotspots” on page 263
Last updated 7/27/2012
Page 16

USING FRAMEMAKER 11
Getting Started
3D object part links
Various 3D-objects’ parts can be linked to textual objects within the same or in other documents. A use for adding 3D
object part links can be to link them to a description of each of the parts.
More Help topics
“3D object part links” on page 394
CMS integration enhancements
CMS connector framework
FrameMaker 11 extends the support to any standard content management system (CMS) through providing a set of
full-featured APIs\Extendscript. With CMS APIs\ExtendScript, you can implement additional authoring and content
management capabilities beyond the ones provided by the CMS. In addition, you can create your own user interface
or extend the existing user interface features.
Custom attributes in CMS
You can add the custom attributes in FrameMaker that exist on your Documentum® or Sharepoint CMS.
10
More Help topics
“Add custom CMS attributes” on page 542
FrameMaker Publishing Server enhancements
Kindle, multiscreen, epubs, and native mobile app publishing in FrameMaker Publishing Server
FrameMaker Publishing Server can now publish three new formats: kindle, multiscreen, epubs, and native mobile app.
Last updated 7/27/2012
Page 17

Chapter 2: FrameMaker Basics
User interface
Basics
The Welcome screen
From the FrameMaker Welcome screen, you can perform the following tasks:
• Open recently accessed documents
• Create documents, books, CMS connections, and DITA maps in case of Structured FrameMaker
• Access FrameMaker templates
• Access FrameMaker Help and guides
• Access other resource pages and updates from Adobe
11
Workspace overview
A particular arrangement of elements, such as panels and pods that you use frequently while working on documents,
is called a workspace. You can dock, stack, minimize, or make these elements free-floating in your workspace. You can
select from several preset workspaces or create one of your own. Once you have arranged the panels and pods, you can
save the workspace settings for use later.
The FrameMaker interface has the following components.
• The Application bar across the top contains a workspace switcher, menus, and other application controls.
• The document window displays the file you’re working on. Document windows can be tabbed and, in certain cases,
grouped and docked.
• Panels help you monitor and modify your work. Examples include character, paragraph, and table designers; and
marker, variables, cross-references panels. You can minimize, group, stack, or dock panels.
• The status bar shows text formatting and pagination information for the current document.
Preferences dialog
The preferences dialog (Edit > Preferences) has the following settings:
General preferences
Use these preferences to specify settings, such as:
• Product interface
• File saving, naming, and backup
• Handling of embedded objects
Last updated 7/27/2012
Page 18

USING FRAMEMAKER 11
FrameMaker Basics
12
ABCD
J
K
L
M
F
G
H
I
E
N
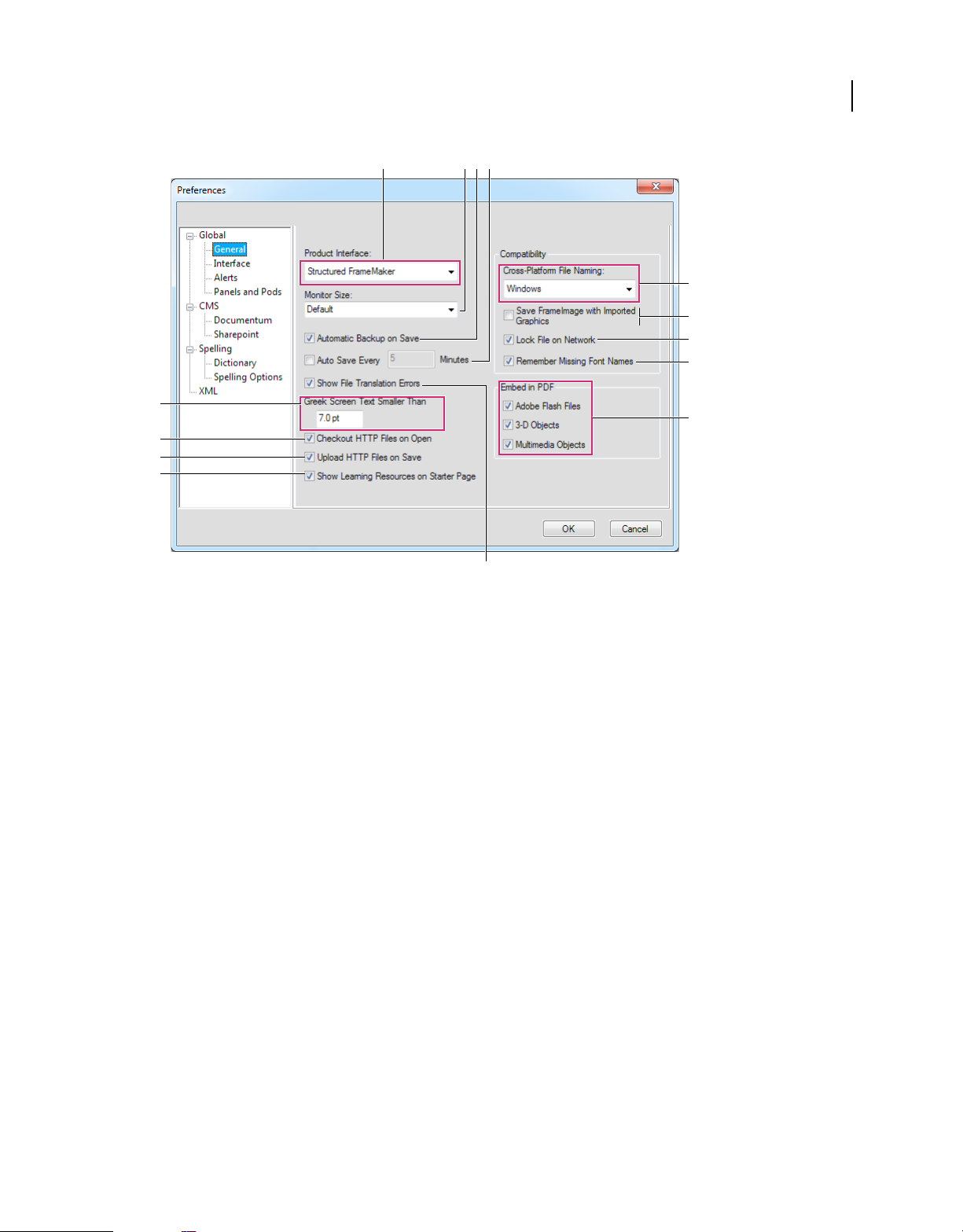
General preferences
A. Select structured or unstructured interface B. Specify the diagonal size of your monitor C. Select to create a backup file when you save a file
for the first time D. Specify the number of minutes after which FrameMaker automatically saves the open file E. Select to display errors, if any,
when you open a file in FrameMaker F. Text size smaller than the one specified in this field is displayed as XXXX G. Select to automatically
lock and check-out a file when you download it H. Select to check in a file every time you save it I. Select to display learning resource links on
the bottom of the starter page J. Select the type of cross-platform file naming for FrameMaker to follow K. Select to add a FrameImage facet
to bitmap graphics imported by copying L. Select to prevent multiple people from opening the same file M. Select to remember missing font
names N. Select the file types to be embedded in the PDF
Interface preferences
Use this dialog box to specify whether FrameMaker should auto-collapse panels to icons or always open documents as tabs.
Last updated 7/27/2012
Page 19

USING FRAMEMAKER 11
FrameMaker Basics
A
B
C
D
E
F
G
H
I
J
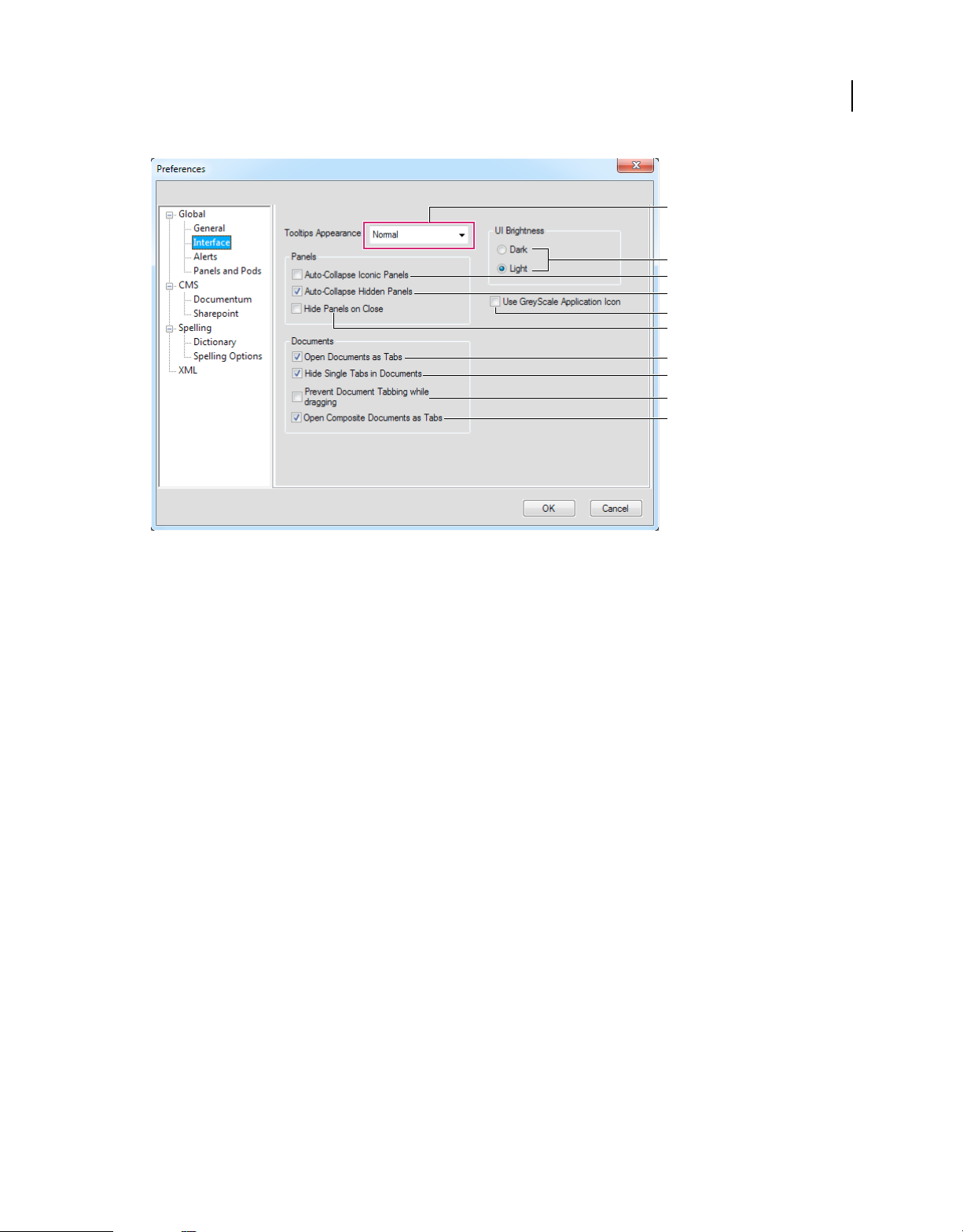
Default interface properties
A. Select tooltip appearance type: Normal, Fast, or Hidden B. Switch between dark or light levels of UI brightness C. When disabled, you must
click on the panel tab/panel icon to collapse it. When enabled, just click on another panel or in the document to collapse a panel. D. Select to
hide all docked panels permanently E. Select to make FrameMaker application icon greyscale F. When you close panels they are hidden but
are still active in memory. Deselect this option to remove panels when you close them. To display them again, choose them from FrameMaker
menus. G. Select to open all documents as tabbed documents. Deselect to open document windows as floating windows. H. Floating document
windows display the document name only in the title bar. Deselect to display document name in title bar and tab bar. I. When you drag
document windows and place them together, they tend to form tabs in a single document window. Select this option to prevent document
tabbing. J. Opens composite documents as tabbed documents. Deselect to open composite document windows as floating windows.
13
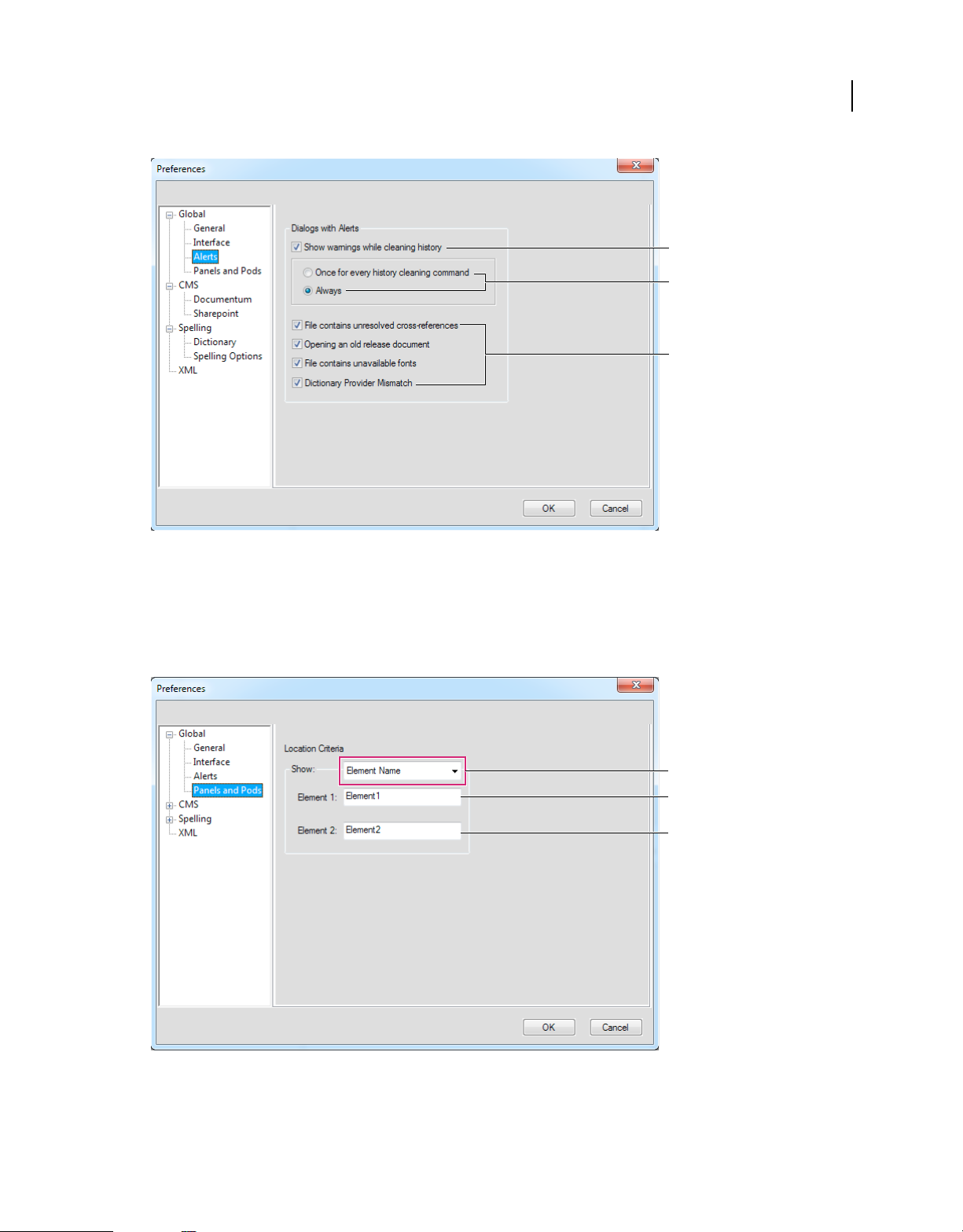
Alerts
These settings control the display of warnings.
Last updated 7/27/2012
Page 20

USING FRAMEMAKER 11
FrameMaker Basics
A
B
C
Alerts
A. Select to show warnings on actions that clear the history B. Specify if you want the warning to appear once for a history clearning command
or every time you run that command C. Select when you want FrameMaker to display dialogs with alerts
14
Panels and Pods
The pod location criteria determine what should be displayed in the pod list area for an instance by way of identifying
its location in the document.
A
B
C
Panels and pods
A. In structured interface, you can specify either the paragraph styles or the element names. In unstructured FrameMaker, you can only specify
paragraph styles. B. Specify the first paragraph style (Paragraph style or element in Structured Framemaker) C. Specify the second paragraph
style (Paragraph style or element in Structured Framemaker)
Last updated 7/27/2012
Page 21

USING FRAMEMAKER 11
FrameMaker Basics
More Help topics
“Panels” on page 18
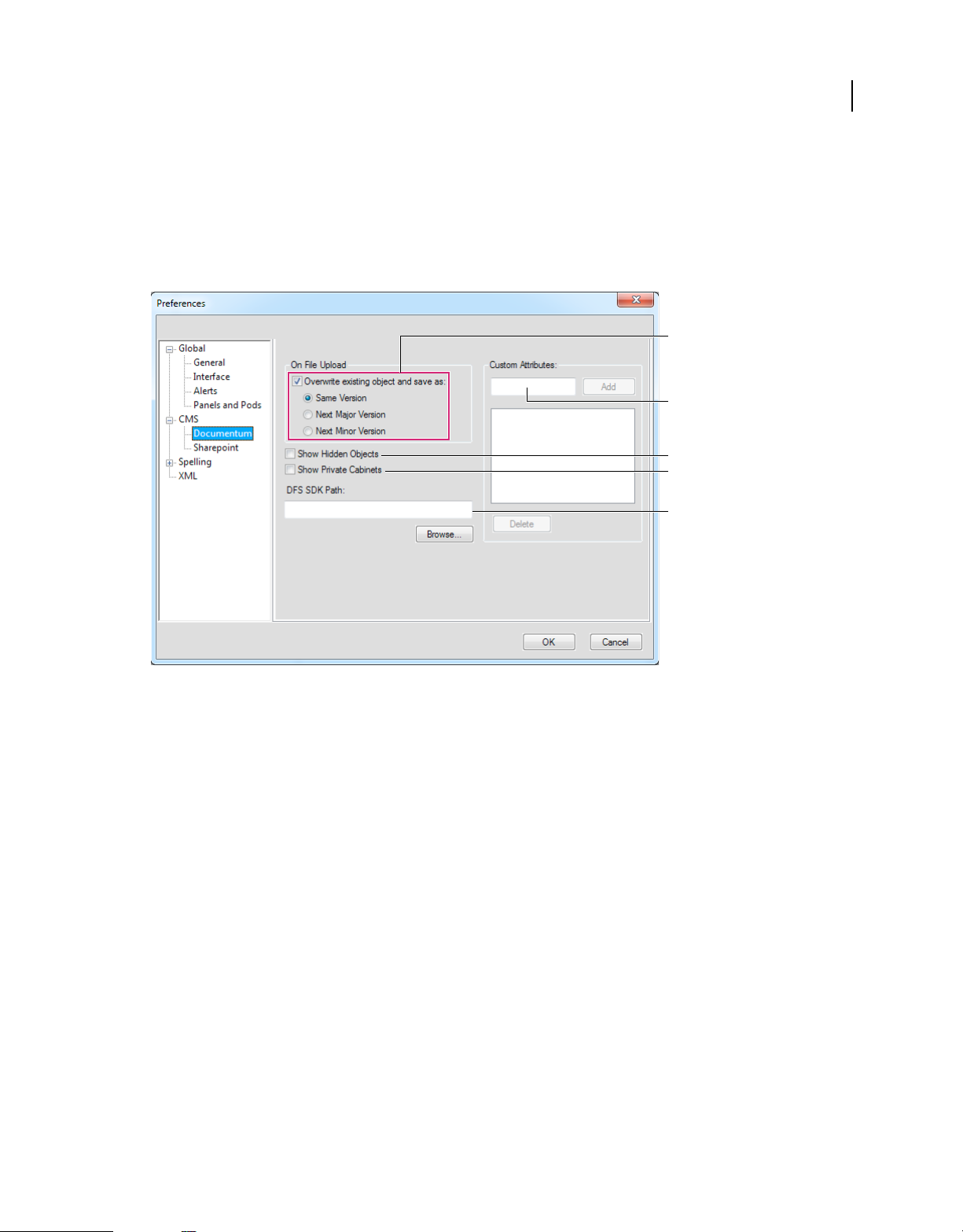
Documentum
Use these preferences to set up Documentum file versioning, specify DFS SDK path, and add custom CMS properties
to FrameMaker for Documentum.
A
B
C
D
E
15
Documentum CMS preferences
A. Specify how existing objects are overwritten and saved B. Enter the name of a custom attribute to add C. Select to show hidden objects
D. Select to show private cabinets E. Specify the path to DFS SDK
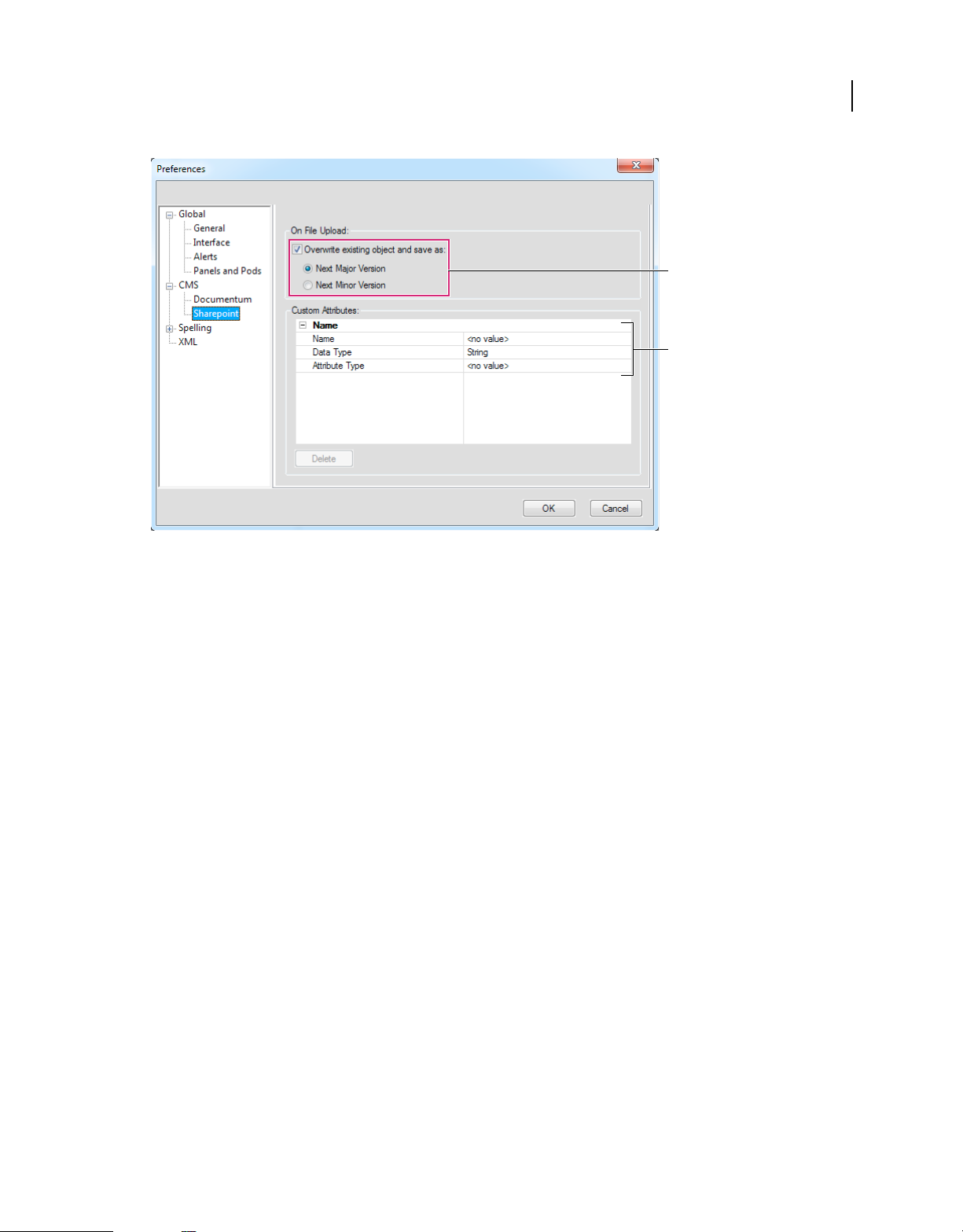
Sharepoint
Use these preferences to set up Sharepoint file versioning and add custom CMS properties to FrameMaker for
Sharepoint.
Last updated 7/27/2012
Page 22

USING FRAMEMAKER 11
FrameMaker Basics
A
B
Sharepoint preferences
A. Specify how existing objects are overwritten and saved B. Enter the name and type of a custom attribute to add
16
Dictionary
Use these preferences to specify Proximity or Hunspell dictionaries for Spelling, Hyphenation, and Thesaurus for
various languages.
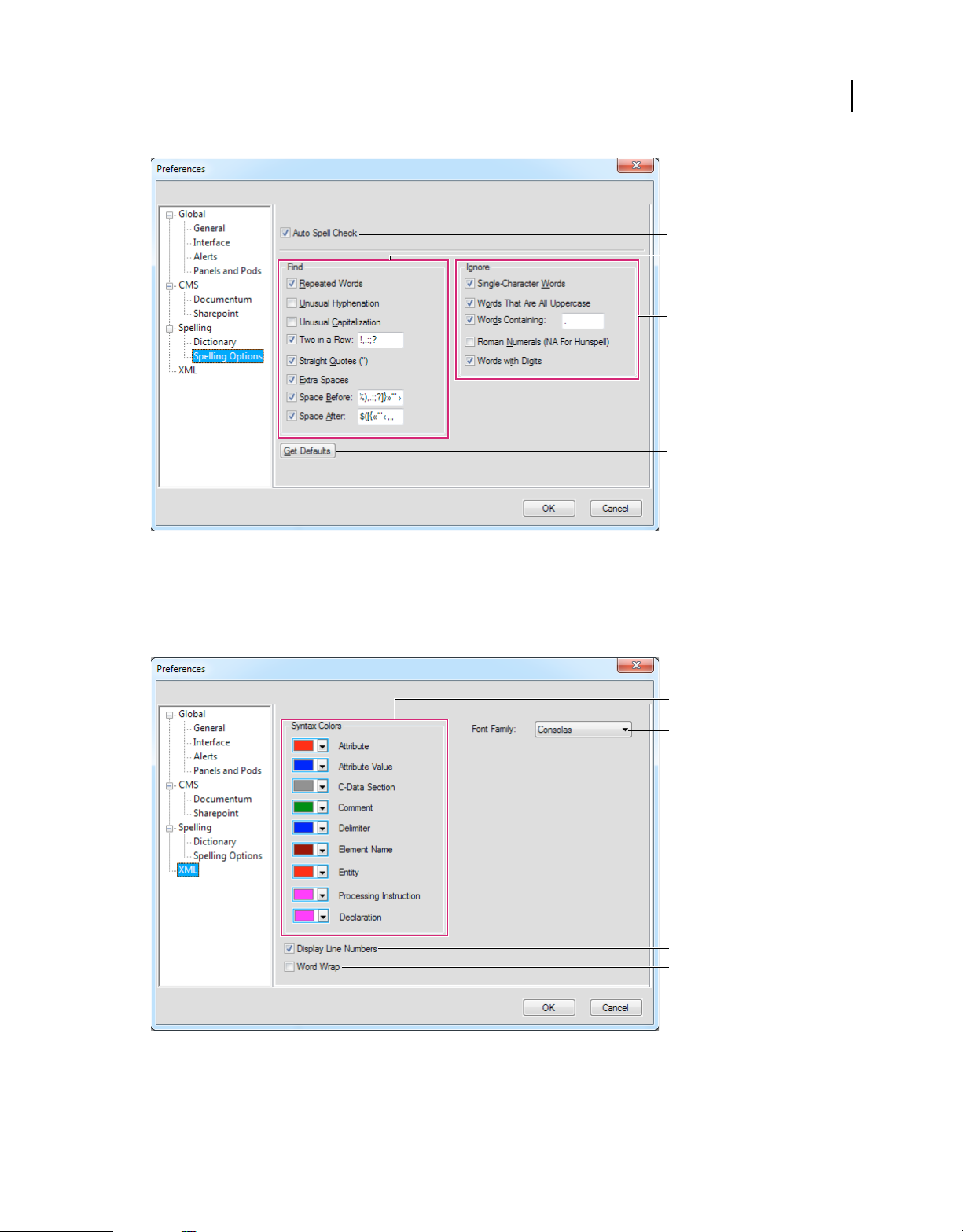
Spelling options
Use these preferences to set up Spelling Checker.
Last updated 7/27/2012
Page 23

USING FRAMEMAKER 11
FrameMaker Basics
A
B
C
D
Spelling Options
A. Auto Spell check B. Select all that you want spell checker to find C. Select all that you want spell checker to ignore D. Click to get default
spelling options
17
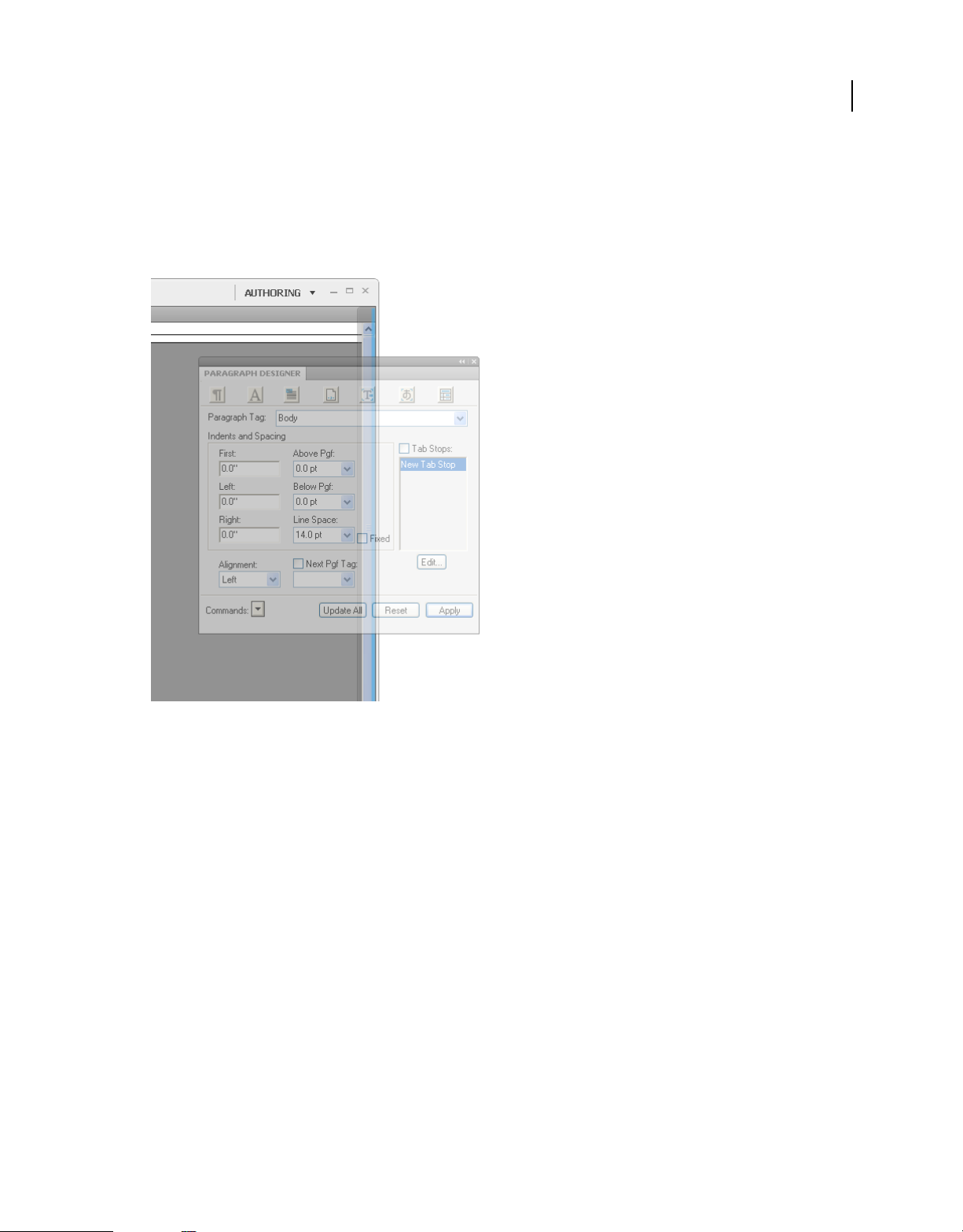
XML
Use these preferences to set up syntax colors and other display options for XML content in FrameMaker.
A
B
C
D
XML preferences
A. Select the color preferences for various parts of XML syntax B. Select the font family for displaying the xml tags and content C. Select to
display line numbers in the document D. Select to word wrap
Last updated 7/27/2012
Page 24

USING FRAMEMAKER 11
FrameMaker Basics
Panels
Dock and undock panels
A dock is a collection of panels or panel groups displayed together in a vertical orientation. A dock is an arrangement
of non-floating panels. You dock and undock panels by moving them into and out of a dock.
18
Docking a panel to the right of the document window. The blue highlight indicates the drop zone on the dock.
Note: Docking is not the same as stacking. A stack is a collection of floating panels or panel groups, joined top to bottom.
• To dock a panel, drag it by its tab into the dock, at the top, bottom, or in between other panels.
• To dock a panel group, drag it by its title bar (the solid empty bar above the tabs) into the dock.
• To remove a panel or panel group, drag it out of the dock by its tab or title bar. You can drag it into another dock
or make it free-floating.
Move panels
As you move panels, blue highlighted drop zone areas appear where you can drop the panel. For example, move a panel
up or down in a dock by dragging it to the narrow blue drop zone above or below another panel. If you drag to an area
that is not a drop zone, the panel floats freely in the workspace.
• To move a panel, drag it by its tab.
• To move a panel group or a stack of floating panels, drag the title bar.
Manipulate panel groups
• To move a panel into a group, drag the panel’s tab to the highlighted drop zone at the top of the group.
Last updated 7/27/2012
Page 25

USING FRAMEMAKER 11
FrameMaker Basics
Adding a panel to a panel group
• To rearrange panels in a group, drag a panel’s tab to a new location in the group.
• To remove a panel from a group so that it floats freely, drag the panel by its tab outside the group.
• To move a group, drag the title bar (the area above the tabs).
Stack floating panels
When you drag a panel out of its dock but not into a drop zone, the panel floats freely. You can position the floating
panel anywhere in the workspace. You can stack floating panels or panel groups so that they move as a unit when you
drag the topmost title bar.
19
Last updated 7/27/2012
Page 26

USING FRAMEMAKER 11
FrameMaker Basics
20
You can collect floating panels and group them into a stack.
• To stack floating panels, drag a panel by its tab to the drop zone at the bottom of another panel.
• To change the stacking order, drag a panel up or down by its tab.
Note: Be sure to release the tab over the narrow drop zone between panels, rather than the broad drop zone in a title bar.
• To remove a panel or panel group from the stack, so that it floats by itself, drag it out by its tab or title bar.
Resize panels
• To minimize or maximize a panel, panel group, or stack of panels, double-click a tab. You can also single-click the
tab area (the empty space next to the tabs).
• To resize a panel, drag any side of the panel.
Manipulate panels collapsed to icons
You can collapse panels to icons to reduce clutter on the workspace. In some cases, panels are collapsed to icons in the
default workspace.
Last updated 7/27/2012
Page 27

USING FRAMEMAKER 11
FrameMaker Basics
21
A
B
Collapse panels to icons
A. Panel icons B. Panel icons expanded
• To collapse or expand all panel icons in a dock, click the double arrow at the top of the dock.
• To expand a single panel icon, click it.
• To resize panel icons so that you see only the icons (and not the labels), adjust the width of the dock until the text
disappears. To display the icon text again, make the dock wider.
• To collapse an expanded panel back to its icon, click its tab, its icon, or the double arrow in the panel’s title bar.
• To add a floating panel or panel group to an icon dock, drag it in by its tab or title bar. (Panels are automatically
collapsed to icons when added to an icon dock.)
• To move a panel icon (or panel icon group), drag the icon. You can drag panel icons up and down in the dock, or
into other docks (where they appear in the panel style of that dock). You can also drag panel icons outside the dock
(where they appear as floating, expanded panels).
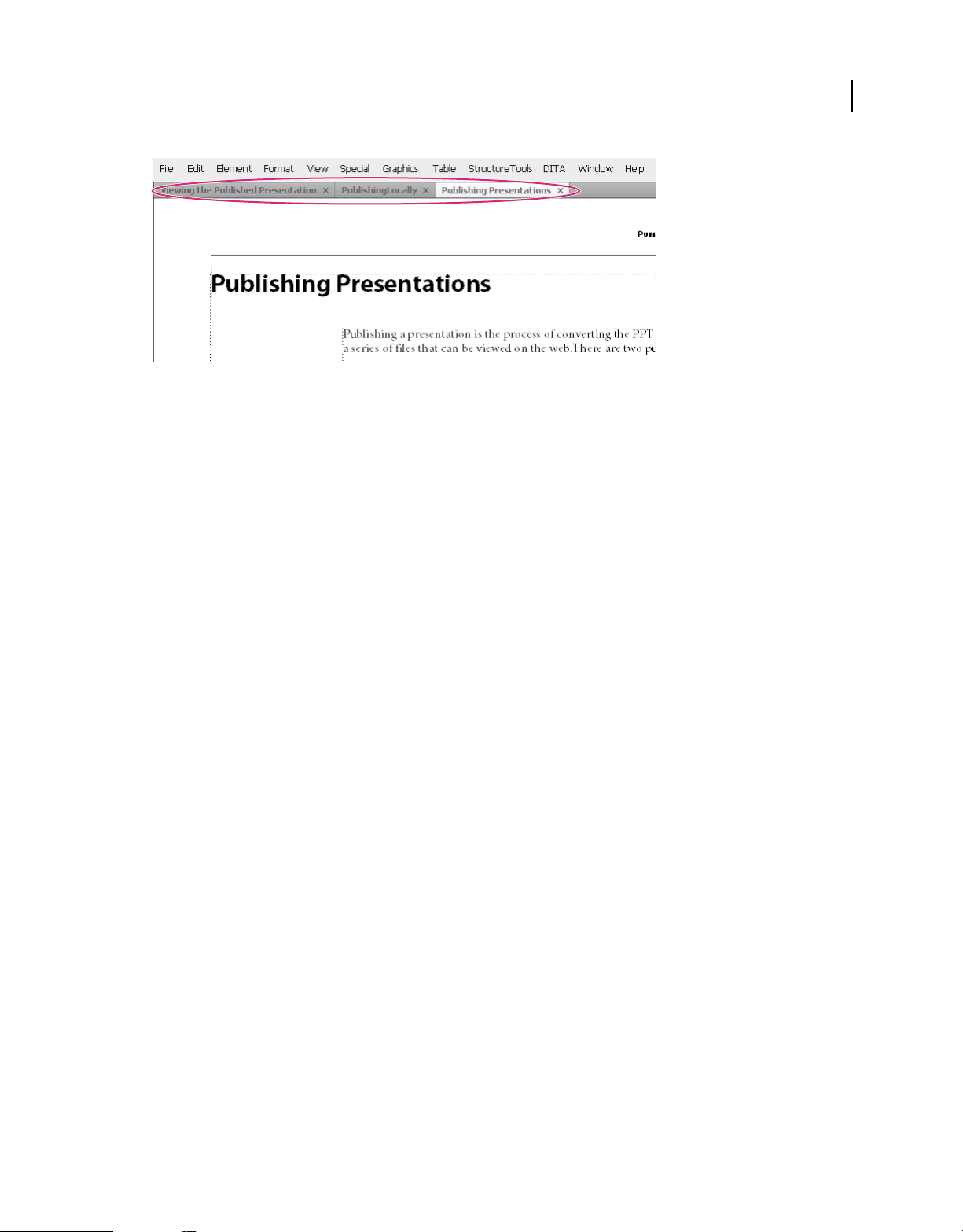
Tabbed documents
When you open more than one file, the document windows are tabbed. You can open documents as floating windows
by clearing the Open Documents As Tabs option in the Interface Preferences dialog box.
Last updated 7/27/2012
Page 28

USING FRAMEMAKER 11
FrameMaker Basics
Documents appear as tabs in the document view.
However, when you add a generated file, such as a Table Of Content, the generated file appears minimized in the lower
left corner of your workspace. There are multiple ways in which you can organize floating and tabbed document
windows.
• To dock a document window in a group of document windows, drag the window into the group.
• To rearrange the order of tabbed document windows, drag a window’s tab to a new location in the group.
• To undock a document window from a group of windows, drag the window’s tab out of the group.
Note: When you minimize a floating document window, it covers a part of the FrameMaker status bar. You cannot
move the minimized window to a new location.
22
Tips on working with the new interface
Adjust the UI brightness Adjust the UI brightness by using the UI Brightness slider under > Interface.
Combine document windows To consolidate all document windows, floating, minimized, or docked, right-click the
tab bar of the docked document window and select Consolidate All To Here from the menu.
Float document windows Click Arrange Documents icon on the top Application bar and select Float All In Windows.
This arranges all the document windows as cascaded floating panels.
Tile documents Use the Arrange Documents icon to tile document windows vertically or horizontally. This is specially
useful for manually comparing documents and layering them side by side.
Bring hidden pods to the front Sometimes while working with floating document windows or when switching
workspaces, the pods may seem difficult to bring to the front.
• Undock the pods by dragging them out using the pod title bar.
• Dock all floating document windows. Right-click the docked tab bar and select Consolidate All To Here or drag
and dock the floating document windows.
Minimize pods to icons Right-click on the pods tab bar and select Collapse To Icons from the menu. This option is
available only if the pods are floating and not docked. To collapse docked pods, click anywhere in the tab bar.
Reopen the pods Choose View > Pods and click any pod name. The entire group of pods open at the bottom of the
workspace.
Reopen a panel Choose Windows and select Panels and select the panel you want to reopen.
Collapse all open panel groups to icons Right-click the tab bar of the panel group and select Collapse To Icons.
Exit the full screen mode Right-click outside the text frame in the document window and select Toggle Screen Mode.
Last updated 7/27/2012
Page 29

USING FRAMEMAKER 11
FrameMaker Basics
More Help topics
“Keys for screen modes” on page 550
Quick catalogs
Quick catalogs appear next to the instruction pointer for elements, paragraph formats, and character formats when
you use the appropriate keyboard shortcut.
23
A character formats quick catalog
Following are the keyboard shortcuts for the various pop-up menus and other actions related to elements:
Quick catalog/Action Keyboard Shortcut
Elements quick catalog
Note: See Hierarchical element insert for more
details.
Wrap element Ctrl+2
Change element Ctrl+3
Insert conditional tags Ctrl+4
Insert conditional tags Ctrl+5
Insert attributes for an element Ctrl+7
Character formats quick catalog Ctrl+8
Paragraph formats quick catalog Ctrl+9
Variables quick catalog Ctrl+0
Enter
Or
Ctrl+1
Last updated 7/27/2012
Page 30

USING FRAMEMAKER 11
FrameMaker Basics
Customize and manage workspaces
Default workspaces
You can choose from default workspaces or create custom workspaces and switch between them. The default
workspaces are designed so that you can quickly switch between workspaces according to what you want to
accomplish. For example, the Review workspace has review toolbars, commonly used pods, and panels prearranged to
help you review a document quickly.
• Authoring
• DITA Authoring (available only in Structured FrameMaker)
• Manage Content
• Manage Graphics
• Review
• Structured Authoring (available only in Structured FrameMaker)
Save a custom workspace
1 Configure the workspace the way you want it and choose Save Workspace from the workspace switcher on the
Application bar.
2 Type a name for the workspace and click OK.
FrameMaker remembers the last used workspace across sessions. If you were working in the Review workspace and
you close and relaunch FrameMaker, it loads the Review workspace.
24
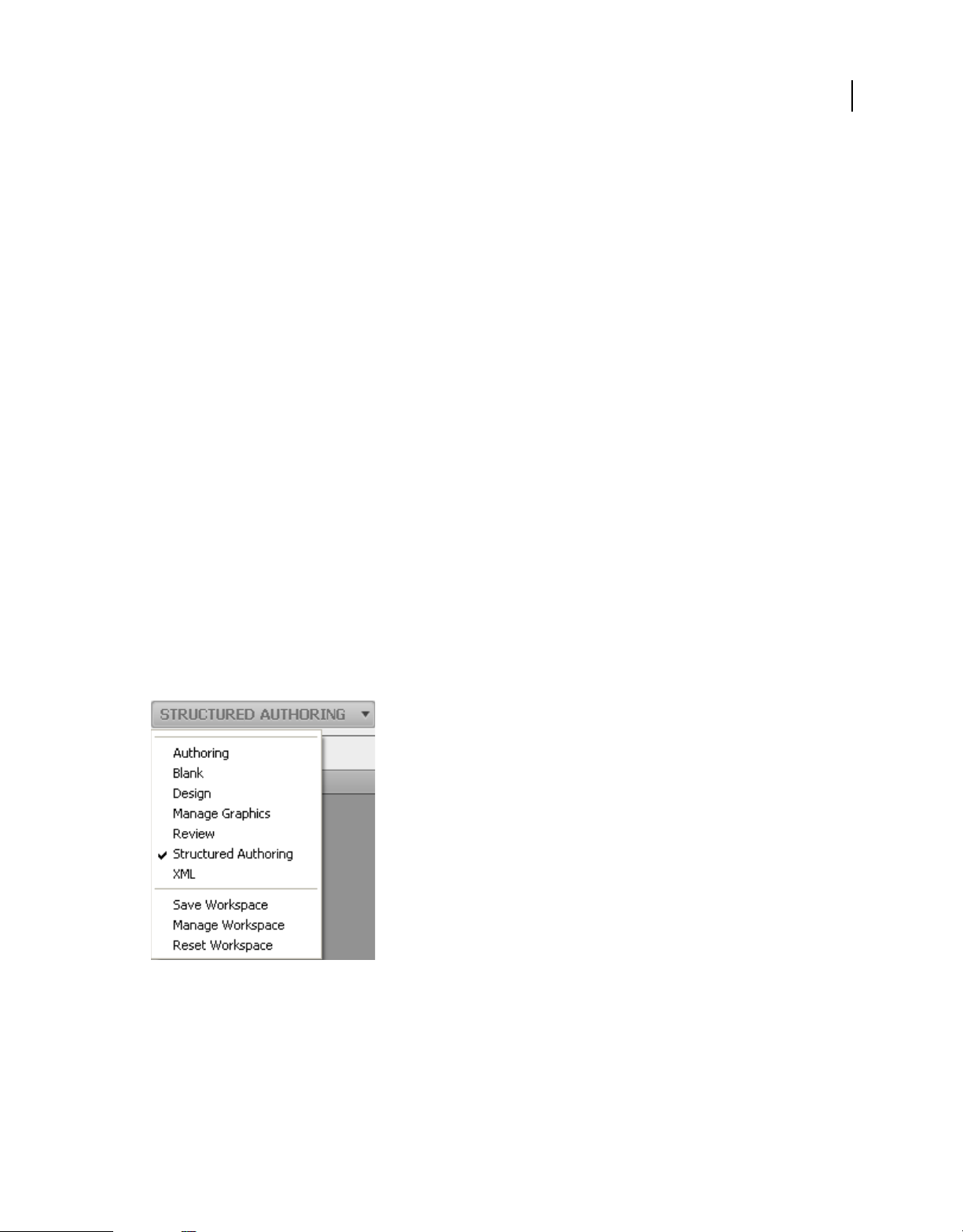
Switch workspaces
❖ Select a workspace from the workspace switcher in the Application bar.
Use the workspace switcher to switch between workspaces designed for your workflow.
Reset a workspace
By saving the current configuration of panels as a named workspace, you can restore that workspace even if you move
or close a panel. The names of saved workspaces appear in the workspace switcher in the Application bar.
❖ Select the Reset Workspace option from the workspace switcher in the Application bar.
Last updated 7/27/2012
Page 31

USING FRAMEMAKER 11
FrameMaker Basics
Rename a custom workspace
1 Select Manage Workspace from the workspace switcher in the Application bar.
2 Select the workspace and click Rename.
3 Type a new name and click OK twice.
Delete a custom workspace
❖ Select Manage Workspace from the workspace switcher in the Application bar, select the workspace, and then click
Delete.
Interface view options
Display pages more quickly
❖ Do the following:
• Open the document by bypassing the update of imported graphics, cross-references, and text insets. (Opening
a document without updating references makes a document open faster but can slow down the display of
individual pages.)
• Turn off the display of graphics by choosing View > Options, deselecting the Graphics option, and clicking Set.
Important: If you deselect the Graphics option and generate a PDF, the graphics do not appear in the PDF.
25
• Display small text as gray bars by choosing File > Preferences > General, entering a point size in the Greek Screen
Text Smaller box, and clicking Set. Whenever text in your document is in a point size smaller than the size you
specified, it appears on the screen as a gray bar.
Change the preset display units
Some text boxes in dialog boxes require a unit of measurement (such as points or inches) for the value you enter. You
can specify the default units for font size and line spacing (font size units) and for other measurements (display units).
The default units of measurement appear after the values in the text boxes. If you enter a value without a unit of
measurement, FrameMaker uses the default unit.
• To change the preset units, make the appropriate window is active. Select View > Options. Select the values for
Display Units and Font Units, and then click Set.
• To enter different units in a box, make the appropriate window active. Enter an abbreviation for the unit along with
the numeric value. Use cm for centimeters, mm for millimeters, " or in for inches, pc, pi, or pica for picas, pt or
point for points, dd for didots, cc or cicero for ciceros, Q for Q units (refers to font size and line spacing for the
Japanese language only).
FrameMaker converts the entry to the preset display units when you click a command button in the dialog box. For
example, if your document display units are picas and you want to set a paragraph indent of 1 inch, enter 1" in the
First Indent box. When you click Apply, the measurement changes to the number of picas that corresponds to 1 inch.
Change the spacing of ruler or grid intervals
1 Make the appropriate document window or book window active. If a book window is active, select the documents
you want to affect.
2 Select View > Options. Select a new setting from the Rulers menu or the Grid menu, and click Set.
Last updated 7/27/2012
Page 32

USING FRAMEMAKER 11
FrameMaker Basics
Show or hide visual guides
You can show several of these visual guides in a document window:
• Borders around text frames, graphic frames, and imported objects
• Markers, paragraph returns, and other symbols in running text
• Rulers along the top and left side of the window
You can also show a grid of horizontal and vertical lines for drawing, resizing, and aligning graphics. All visual guides
are nonprinting, so you do not need to hide them when you print.
1 Make the appropriate document window or book window active. If a book window is active, select the documents
you want to affect.
2 Do the following:
• To show or hide borders, select View > Borders.
• To show or hide the text symbols, select View > Text Symbols.
• To show or hide the rulers, select View > Rulers.
• To show or hide grid lines, select View > Grid Lines.
• To show the element boundaries, select View > Element Boundaries or Element Boundaries (As Tags) in
Structured FrameMaker. FrameMaker automatically toggles these two options.
26
Text symbols
Text symbol Meaning
End of paragraph
End of flow and end of table cell
Tab
Anchored frame and table anchor
Marker
Forced return
Manual equation alignment point
Nonbreaking space
Discretionary hyphen
Suppress hyphenation
Display a subset of menu commands
You can display a subset of menu commands called quick menus. The quick menus do not have commands for
formatting text, editing some aspects of graphics, and inserting some objects such as markers and variables.
If you do not see the full set of menu commands, the quick menus is probably displayed.
Last updated 7/27/2012
Page 33

USING FRAMEMAKER 11
FrameMaker Basics
Note: If you’re using a structured document, your application developer can change the commands available in the
complete menus.
• To display quick menus, select View > Menus > Quick.
• To restore the complete menu, select View > Menus > Complete.
• To customize menus, add, move, or remove menus and commands as described in the online manual Customizing
FrameMaker on the Adobe website
www.adobe.com/go/lr_FrameMaker_support_en.
Display a high-contrast workspace
FrameMaker uses system colors to draw window backgrounds, text, and other graphics. Users who have trouble
discerning colors or variations in contrast, or who have low visual acuity, can set high-contrast color schemes and
custom text and background colors. This setting makes the information in the user interface easier to view.
1 Open the Windows Control Panel, double-click Accessibility Options, and select the Display tab.
2 Change contrast globally or change the color theme, as follows:
• To change the appearance of all operating system windows at once, select the Use High Contrast option.
• To change the color theme, click Settings and select one of the High Contrast Appearance Scheme options.
Note: FrameMaker does not adjust colors of all items. Some of these include the background color, and the fill color of
graphic objects.
27
Use status bar controls
The FrameMaker status bar provides all the navigational controls, pagination information, and zoom controls.
A C DB E F G H
Navigational controls on the status bar
A. First page B. Previous C. Go to page number D. Next E. Last page F. Go to line number G. Go to insertion point H. Zoom controls
Zoom in and out
• To magnify or decrease magnification, text, and objects, click the + (Increase Zoom) or - (Decrease Zoom) buttons
on the status bar. FrameMaker zooms in or out on the area of the page containing the insertion point or selection.
If the document doesn’t contain an insertion point or a selection, FrameMaker zooms in on the center of the page.
• To display text and objects at a particular magnification, select a percentage from the Zoom pop-up menu.
• To display the entire page in the current window, select Fit Page In Window from the Zoom pop-up menu.
• To fit the page or text frame to the window, select Fit Window To Page or Fit Window To Text Frame from the
Zoom pop-up menu. If the view options are set to display facing pages, the window is resized to accommodate two
pages side by side.
• To change the available zoom settings, click Set from the Zoom pop-up menu, select the percentage you want to
change and enter the new percentage. Enter any percentage from 25% to 1600%. Click Set. To return to the default
percentages, click Get Defaults.
• To make 100% zoom match the page size, select File > Preferences > General. For Monitor Size, specify the diagonal
size of your monitor, and then click OK. If screen-to-paper fidelity is not critical, leave Monitor Size set to Default,
which ensures cross-application compatibility.
Note: You can customize the default zoom settings. For information, see the online manual Customizing FrameMaker
on the Adobe website
www.adobe.com/go/lr_FrameMaker_support_en.
Last updated 7/27/2012
Page 34

USING FRAMEMAKER 11
FrameMaker Basics
Turn pages and set scrolling
You can page through a document window using controls in the status bar.
You can also define how FrameMaker displays pages when you scroll up and down, left and right, or two pages at a time.
If the document you are paging through is part of an open book, FrameMaker sometimes displays an alert message
prompting you to choose to open the next or previous document in the book. For example, if you click Previous Page
on the first page of a document, clicking Yes in the alert message box opens the previous document in the book. The
last page of that document appears.
1 Make the appropriate document window or book window active. If a book window is active, select the documents
you want to affect.
2 Choose View > Options.
3 Choose one of the following options from the Page Scrolling pop-up menu:
• To display pages from top to bottom (for example, page 2 below page 1), choose Vertical.
• To display pages from left to right (for example, page 2 to the right of page 1), choose Horizontal.
• To display pages two at a time, side by side, choose Facing Pages.
• To display as many pages as will fit in the window from left to right, choose Variable.
4 Click Set.
28
Go to another page
❖ Do one of the following:
• To go to the next page, click the Next Page button.
• To go to the previous page, click the Previous Page button.
• To go to the first page in the document, click the First Page button.
• To go to the last page in the document, click the Last Page button.
• To go to a specific page, click in the Page Number area and specify the page number you want to display.
• To go to a specific line number, click in the Line Number area and specify the line number you want to display.
• To go to the page containing the insertion point, click the Insertion Point button.
• To move quickly through the pages, scroll vertically.
In case of structured documents, click or select in the Structure View to display the corresponding page in the
document window. This is often the quickest way to go to the page you want.
Using toolbar shortcuts
You can access all commonly used commands from the following toolbars for use in structured or unstructured
documents. You can display a toolbar from the View > Toolbars menu.
Graphics Toolbar Provides all the shortcuts for graphic creation and edits.
Quick Access Bar Provides all the commands for opening and saving documents, editing text, graphics, and tables.
Text Formatting Provides all the text formatting commands, such as font styles.
Table Formatting Provides all the table editing commands, such as add rows, columns, merge cells, and text alignment
options for table cells.
Last updated 7/27/2012
Page 35

USING FRAMEMAKER 11
FrameMaker Basics
Paragraph Formatting Provides all the commands for formatting paragraphs, such as tab stops, text alignment,
spacing, as well as the paragraph tag list.
Object Alignment Provides commands to change sequence, alignment, and orientation of objects.
Object Properties Provides commands to group objects, change layer order, reshape, scale, and snap objects.
Track Text Edits Provides all the commands for tracking, accepting, and rejecting text edits.
You also have keyboard shortcuts for all commands accessible through the toolbars and menus. For a list of all the
keyboard shortcuts see
“Keyboard Shortcuts” on page 548.
More Help topics
“Keyboard Shortcuts” on page 548
Using pods
About pods
These frequently used dialog boxes have an interface designed to simplify your work:
• Conditional text pod
• Cross-references pod
• Marker pod
• Fonts pod
• Insets pod
• Variables pod
• Reference pods
A C
B
29
D
E
F
Explaining the pod interface
A. Select document B. Pod-specific toolbar buttons C. Search pod entries D. Arrow on column headers indicates sort order E. Pod list area.
F. Details of each instance include location. You can customize the location using Pods Location Criteria dialog box.
Last updated 7/27/2012
Page 36

USING FRAMEMAKER 11
FrameMaker Basics
About the pod list area
The Select pop-up displays a list of all open documents, including books and DITA maps. If you select All Open Docs,
the pod list area displays all the variables from all the open documents. If you select a specific open document, the pod
list area displays variables from the selected document even when you switch to other open documents. The pod list
area continues to display the list of instances from the selected document.
If you select the Current option, the pod list area displays the list of instances from the selected document. The list area
refreshes when you switch between open documents. However, when you switch between pods, you may need to click
the Refresh button.
If you select an open document
• Single-click an instance in the pod to display the corresponding instance in the document. For example, if you select
an image instance from the Insets pod, the corresponding image is also selected in the document view.
• Double-click an instance to do the following for each pod:
Conditional text pod Displays the Add/Edit Condition Tag panel for the selected condition.
Cross-references pod Displays the Cross-Reference panel for editing the selected cross-reference.
Markers pod Displays the Marker panel so that you can edit the selected marker definition.
Fonts pod Displays the Replace Font panel for selecting a replacement font.
30
Insets pod Displays the Object Properties panel for the selected inset.
Variables pod Adds the selected variable at the insertion point in the current document.
Reference pod Displays the results of the search for locations where a particular element is referenced. This pod is
only relevant for DITA documents.
• Click a column name to sort the data in the list area in ascending or descending order.
Setting pod location criteria
The pod location criteria determine what should be displayed in the pod list area for an instance by way of identifying
its location in the document.
For example, you can define two Paragraph tags that should be displayed as the location identifier for a marker.
FrameMaker searches backwards for the first match of the first Paragraph tag that you have specified and displays it
in the pod. Suppose you specify the first Paragraph tag as Topic_Title in the Location Criteria dialog box. FrameMaker
locates a marker and traverses backwards to display the first topic title in which the marker occurs. If you specify the
second Paragraph tag as Article_Name, then FrameMaker displays the exact article name to which the topic belongs.
Last updated 7/27/2012
Page 37

USING FRAMEMAKER 11
FrameMaker Basics
A
B
C
Pod location criteria
A. In structured interface, you can specify either the paragraph styles or the element names. In unstructured FrameMaker, you can only specify
paragraph styles. B. Specify the first paragraph style. C. Specify the second paragraph style.
1 Choose .
2 Select Panels and Pods.
3 Select Element Name if you want the pod to display the element names in which the instance is located.
4 Specify valid element names and click OK.
For example, select Paragraph Style and specify head 2 and head 3 in the Style 1 and Style 2 boxes. In the Markers pod,
for each instance of a marker, the first head 2 and head 3 it occurs under is displayed in the pod.
31
B
A
C
The Markers pod displays the setting for marker location
A. Marker is selected in the document view B. Paragraph styles that you specify in Pod Location Criteria C. Markers pod displays the first
head3 title and head2 title in which the marker occurs.
Last updated 7/27/2012
Page 38

USING FRAMEMAKER 11
FrameMaker Basics
Document window overview
The first time that you launch FrameMaker, it prompts you to select the product interface. Subsequently, it opens with
the last used interface.
All features of unstructured FrameMaker are available in the structured workspace, including the paragraph and
character catalogs for formatting documents. You can work on both structured and unstructured documents.
32
Contents and structure information
More Help topics
“About elements” on page 118
Document window
A document window appears when you open a structured or unstructured FrameMaker document. The window
shows the document text formatted, with graphics and other items in place, and everything laid out in a page design.
If more than one document is open, a document window appears for each one.
The document window is the only window available in the unstructured workspace. In the structured workspace, you
can also view element boundaries in the document window.
Structure View window
The Structure View window displays the underlying XML structure. The view uses bubbles to represent elements and
their relationship to one another. It also identifies errors in the document structure. In Structure View, you can insert,
select, expand, collapse, move, merge, or split elements. When you work with structured documents, you’ll use the
document window and the Structure View together. These windows help you organize elements in a valid structure.
Last updated 7/27/2012
Page 39

USING FRAMEMAKER 11
FrameMaker Basics
Both windows are editable, and anything you do in one is mirrored in the other. You can have the two views open side
by side, to keep track of both contents and structure. If you click or select in one view, an insertion point or selection
appears at the equivalent place in the other view. Any editing you do in one is reflected in the other. It’s easier to make
your changes in Structure View, where you can drag and drop bubbles to rearrange elements or select bubbles to edit
them in other ways. If you click or select in an unstructured flow in a document window, Structure View is empty.
❖ To display, choose Structure Tools > Structure View.
Elements catalog
The Elements catalog lists the elements you can use at the current location and provides commands for adding and
editing elements. It also displays other information about the current location, such as whether you can type text there.
The information in the Elements catalog comes from content rules in the definition for the current element.
The catalog is preset to show only the elements that are valid at the current location, though you can have it display
more elements if you want greater flexibility. The catalog is empty if you click or select in an unstructured flow, if the
document has no element definitions, or if no more elements are required at the current location.
❖ To display, click the Element Catalog button at the upper-right corner in the document window.
The Element Catalog uses the following symbols to identify whether an element is valid:
Heavy check mark The element is valid at the current location. If you insert the element, the current (parent) element
will be correct and complete up to this location.
33
Plus sign (+) The element is an inclusion (SGML only) in the current element and is valid at the current location. The
plus sign always appears next to a heavy check mark. Inclusions are valid only in SGML documents, so this sign does
not appear in XML documents.
Although inclusions are as valid as elements identified with just a heavy check mark, you might find it helpful to list
inclusions separately. If a document has many inclusions, it can be difficult to find other valid elements in the catalog.
Question mark (?) The element is a possible replacement for the element right after the insertion point or for the
selected elements. It is valid at the current location, but will make child elements after it invalid. If you insert an
element with a question mark, the current (parent) element will be complete and correct up to this location, but you’ll
have to correct errors after the new element.
Light check mark The element is valid later in the current element. If you insert one of these elements, the current
(parent) element will be correct but incomplete up to this location. You’ll have to go back and fill in missing child
elements.
No symbol If an element in the catalog has no symbol, it is not valid at the current location or later in the current
element. It may be valid earlier in the current element or outside the element.
The Element Catalog may also include the following indicators to provide other information about the current
location:
<TEXT> You can type text at this point.
<UNDEFINED> The current element does not have a definition in the document. The element was probably pasted
from a document with different element definitions. (This does not appear when the catalog is set to display all
elements.)
<INVALID> The contents of the current element are invalid. (This does not appear when the catalog is set to display
all elements.)
You can use buttons in the Element Catalog to insert an empty element, wrap an element around contents, and change
the type of an existing element.
Last updated 7/27/2012
Page 40

USING FRAMEMAKER 11
FrameMaker Basics
Working with the Structure View
Expand or collapse structure
In the Structure View, you can expand or collapse elements, showing or hiding a detailed outline of your document.
(When elements are expanded or collapsed in Structure View, text in the document window does not change.)
An element is sometimes defined to have attributes, which provide supplemental information about the element. You
can also expand and collapse the attributes associated with an element.
Collapse elements to get a higher-level look at the document structure. Collapsed elements are also easier to move
around. It’s especially helpful to collapse long lists of items and procedures with many steps.
• To expand or collapse elements, click the plus (+) or minus (-) symbol on the left side of element bubbles.
• To expand or collapse attributes, click the plus (+) or minus (-) symbol on the right side of element bubbles.
• To expand or collapse all child elements or attributes, hold down Shift while you click a plus or minus sign.
View element boundaries in the document window
Element boundaries shown in the document window mark the beginning and end of each element. Working with
visible boundaries helps you see how the document content is divided into elements. Viewing the boundaries also
makes it easier to place an insertion point properly or to make the right selection.
34
For most elements, the boundaries appear as opening and closing brackets ( [ ] ) or as two boxes with an element tag.
For some elements (graphics, footnotes, markers, tables, and equations), the element location is marked only by one
box with a tag.
When elements are inside other elements, their brackets or tags nest to show the hierarchy.
• To surround each element with brackets, choose View > Element Boundaries.
• To surround each element with a text label, choose View > Element Boundaries (As Tags).
• If the book window is active, select View > Show Element Boundaries or View > Hide Element Boundaries.
• To hide element boundaries, choose View > Hide Element Boundaries or Element Boundaries (As Tags)
Note: The brackets and tags that mark element boundaries are characters that both print and occupy document space.
Hide them before printing to suppress them in print output. Also hide them to see the document layout unaltered by
element boundaries.
Expand and collapse elements in document window
If you are viewing element boundaries as tags in the document window, you can perform the following operations:
• Collapse all elements, even in the document view.
• Collapse a parent element to hide the child elements, without collapsing them.
• Collapse child elements, when collapsing the parent element.
• Collapse all elements to the same level, when collapsing an element.
• Select the element, by clicking the element tag.
• Toggle the collapsed state of an element, by double clicking the element tag.
• View expanded element structure, when any operation (for example, Find/Change) results in a selection, within a
collapsed element structure.
• Have the document view and structure view synchronized with respect to the collapsed state of the elements.
Last updated 7/27/2012
Page 41

USING FRAMEMAKER 11
FrameMaker Basics
Show and hide attributes for new elements
You can show or hide attributes for new elements in Structure View. The view can display all the attributes in the flow,
none of the attributes, or only required attributes or attributes that have a value. This setting applies to new elements
as you enter them.
1 Make the appropriate document window or book window active. If a book window is active, select the documents
you want to affect.
2 Select View > Attribute Display Options, choose the display option you want, and click Set.
Change the scope of elements available in a structured document
When adding elements to a structured document, insert only elements that are valid at the current location. (Valid
elements have heavy check marks, heavy check marks and a plus sign, and question marks in the Element Catalog.) If
you add elements this way, you can work from the beginning of a document to the end and be sure that its structure
is valid at every point along the way.
Sometimes you want to work more loosely, and in these cases you can make more elements available. For example,
some draft documents must adhere strictly to a predefined structure but follow the structure only as a guideline. Or,
you can plan your document to conform to a structure without having all the information to complete it from start to
finish.
When more elements are available, the additional elements appear in the Element Catalog and are available if you
insert elements from the keyboard. You can also list inclusions after other valid elements in the catalog.
35
1 Make the appropriate document window or book window active. If a book window is active, select the documents
you want to affect.
2 Select Element > Set Available Elements. You can also click Options in the Element Catalog.
3 Select one of the following options in the Show Tags For area:
• To show only elements that are valid for the current location, select Valid Elements For Working Start To Finish.
Use this option if you plan to go through a document from start to finish and fill in the elements in their correct
order and hierarchy.
• To show elements that are valid for the current location or later in the current element, select Valid Elements
For Working In Any Order. Use this setting if you plan to build a valid document but not necessarily by working
from start to finish. This is helpful if you don’t have all the information you need.
• To show elements allowed anywhere in the current element, select Elements Allowed Anywhere In Parent. Use
this setting if you want more flexibility for filling in elements. You can insert elements that are invalid and
correct the errors later.
• To show all elements defined for the document, select All Elements. Use this setting if you’re not building a valid
document, if you want flexibility and will correct errors later, if you’re wrapping elements around contents, or
if you want to see what’s available elsewhere in the document.
• To show a set of elements that you specify, select Customized List. Use this setting to work with a subset of the
elements, to display elements in a fixed order, or to work with a list that is static instead of context sensitive.
4 If you selected Customized List, click Edit and create or change a list of elements.
To move element tags between the Show and Don’t Show lists, use the arrow buttons or double-click the element
tags. Transfer all of the elements from one list to another by holding down Shift as you click an arrow button. Click
the Move Up and Move Down buttons to arrange the elements in the Show list in the order you want them to appear
in the Element Catalog. Click Set when the list is the way you want it.
Last updated 7/27/2012
Page 42

USING FRAMEMAKER 11
FrameMaker Basics
Note: A customized list of tags is always the same regardless of the location of the insertion point, so be careful to
include all the tags you need. The only indication of validity is a check mark next to a tag.
5 To list inclusions separately in the Element Catalog, turn on List After Other Valid Elements.
This groups the inclusions right after the other valid elements. Use this setting if you have a large number of
inclusions that you rarely need.
6 Click Set.
Accessibility features in FrameMaker
The FrameMaker software provides a number of features that improve access for visually impaired users. In particular, it:
• Provides support for high-contrast viewing for users with low visual acuity.
• Creates tagged Adobe PDF files when converting FrameMaker files to tagged PDF, making it easier for people who
use screen reader software to navigate a document in the proper reading order. For information on how to turn
your FrameMaker documents into tagged Adobe PDF files, see
• Supports assistive technology, such as screen reader software for the Windows® platform.
Screen readers let visually impaired users interact with the computer by interpreting what is happening on the screen
and sending that information to speech-synthesis devices. The screen reader will follow the logical structure of the
document. Screen readers can read FrameMaker documents viewed in FrameMaker, or tagged PDF documents
viewed in Adobe Acrobat® or Adobe Reader®. Refer to your screen reader documentation for information on
installation and use with documents viewed in FrameMaker or Acrobat.
“Tagged PDF” on page 499.
36
For more information on accessibility in Adobe Acrobat and Adobe PDF documents, see the Acrobat online Help and
the Adobe website.
Launch the soft keyboard
1 From the Start menu, select Programs > Accessories > Accessibility > On-Screen Keyboard.
2 Click OK. You can then start using the onscreen keyboard.
More Help topics
“Display a high-contrast workspace” on page 27
Opening, saving, and closing documents
Open a document
In addition to FrameMaker documents, you can open text files, files in MIF (Maker Interchange Format), files in MML
(Maker Markup Language), and XML and SGML documents. If the required filter is installed, you can also open files
created in other applications, such as Microsoft® Word. Much of the file’s formatting is retained when you open the file.
To open files created using FrameMaker 7 or earlier, you must save them as MIF files.
Open a file
1 Select File > Open.
Last updated 7/27/2012
Page 43

USING FRAMEMAKER 11
FrameMaker Basics
2 Locate the document and click Open.
Opening a document usually updates graphics imported by reference, text insets, cross-references, and system
variables (if any exist). Recently opened files are listed at the bottom of the File menu.
Messages alerting you to possible issues with the file sometimes appear. You can click OK and resolve the problems
later.
Open a text file
Text-only files do not contain graphics or formatting information. When you open a text-only file, you are asked to
confirm that it is a text file.
1 Select File > Open, and open a .txt file. The Unknown File Type dialog box appears.
2 Select the Text option.
3 Click Convert.
4 Select one of the following options:
• To break the text into paragraphs only at blank lines, select Merge Lines Into Paragraphs. Use this option for a
paragraph-oriented text file, such as a file containing document text.
• To break the text into paragraphs at the end of each line, select Treat Each Line As A Paragraph. Use this option
for a line-oriented text file, such as a file containing computer code.
• To convert the text into a table, select the Convert Text To Table. Use this option if the content of your source
file is tabulated.
Select additional options in the Convert To Table dialog box, such as number of columns, cell separators, and
heading rows, to obtain the data in the appropriate tabular form.
37
5 Select the desired Encoding scheme. By default, the ANSI (Windows) encoding scheme is selected.
6 Click Read. The text appears in a document that is created from a special template. You can customize the template
so that documents created from text files are formatted differently.
Open a document in use
A lock file (*.lck) is created every time you open a document. This lock file prevents others from changing the file while
you work in it. A lock file is in the same folder as the original document and is removed when you close the document.
You can turn off file locking.
If you try to open a document that’s already open and if you have write permission to the document, a dialog box
displays the name of the document, who opened it last and when, and the computer on which it is open. You
sometimes see this dialog box after a system crash when you open a document you were last using.
❖ Open the file and do one of the following:
• If you want to look at the file but not change it, click Open For Viewing Only, and then click Continue. The
document appears in View Only format.
• If you want to edit a copy of the file, click Open Copy For Editing, and then click Continue. A copy of the file is
opened and when you save this file you are prompted to provide a new filename.
• If you want to edit the file and you know that no one else is using it, click Reset Lock And Open, and then click
Continue. Use this option after a system crash to edit a document that was open at the time of the crash.
Last updated 7/27/2012
Page 44

USING FRAMEMAKER 11
FrameMaker Basics
Open a document without updating references
A document opens more slowly if it contains many cross-references to other files, large imported graphics, or many text
insets. You can open a document faster by bypassing the update of imported graphics, cross-references, and text insets.
However, if you use this method to open documents, keep in mind that FrameMaker does not warn you about missing
items or unresolved cross-references. For this reason, it is best to occasionally open a document in the usual way.
1 Choose File > Open, and select the file you want to open.
2 Control-click Open.
After the file is open, FrameMaker imports and displays graphics as needed on a page-by-page basis. You can manually
update cross-references and text insets by using Edit > Update References. If the page display is too slow, reopen the
document in the usual way.
SGML, XML, MIF, and MML are all text formats, so they open as text in unstructured FrameMaker.
In the case of .xml or .mif files in structured FrameMaker, control-clicking the Open button opens them as text files.
You are prompted to specify the text reading options in the Reading Text File dialog box. Opening these files as text
lets you view or edit the markup.
38
Markup in an SGML file
Reopen a file after a system crash
If your system crashes, the file is saved automatically in the following situations:
• If you selected Automatic Save in the Preferences dialog box, autosave files (whose filename contains .auto) are
created at the specified interval. This file is deleted when you save and close a file.
• If your system becomes unstable, FrameMaker tries to create a recover file (filename contains .recover) with your
most recent changes.
An automatically saved copy of the file contains recent changes to the file.
1 Open the file you were working on last.
2 Do one of the following:
• If a recover file exists, open it when prompted and check whether your latest changes are there. If they are, save the
recover file with the same name as the document you were originally working on and then delete the recover file.
• If no recover file exists, open the autosave file when prompted and save it with the same name as the document
you were originally working on. The autosave file contains all the changes you made until the time of the last
automatic save. The amount of work lost depends on the time interval you set between saves and when your
system crashed.
Last updated 7/27/2012
Page 45

USING FRAMEMAKER 11
FrameMaker Basics
Troubleshooting unavailable fonts
You sometimes get an alert message that indicates the document you are opening uses unavailable fonts. Fonts can
become unavailable for a few reasons:
• The document was edited on a different system using fonts that are not installed on your system.
• A font is removed or has become damaged.
• The default printer for your system has changed.
If the Remember Missing Font Names option in the Preferences dialog box is selected, FrameMaker preserves the
names of unavailable fonts. Selecting this option causes the original fonts to reappear when you open the document
on a computer that has the fonts installed, even if you save the document with substitute fonts.
To fix the problem of missing fonts, consider the following options:
Check for damaged fonts Determine whether the fonts that are unavailable in FrameMaker are installed on your
system and available in another application. If another application can use fonts that FrameMaker cannot use, the fonts
may be damaged. Reinstall them using the original media. For more information on troubleshooting font problems,
isolating damaged fonts or a damaged fonts folder, or reinstalling PostScript fonts, see the Adobe website.
Remap unavailable fonts If you cannot install or reinstall the unavailable fonts, you may want to permanently remap
the unavailable fonts to available fonts, so that the alert message does not appear when you open the document. You
do this by deselecting the Remember Missing Font Names option in the Preferences dialog box before you open the
file. However, be aware that doing this causes you to lose the original font information referenced in the document.
39
Switch printers FrameMaker reads font information stored in the printer driver so that it can make fonts stored at the
printer available for use within FrameMaker. In some cases, changing the default printer can change one or more fonts
available in FrameMaker.
Obtain and install the missing fonts For example, if you and a co-worker are editing the same documents, and you
would like to use the same fonts as your co-worker, consider purchasing and installing copies of the fonts.
Add metadata to a document
FrameMaker includes built-in support for Extensible Metadata Platform (XMP). Metadata, or file information, is
descriptive information that can be searched and processed by a computer. Use it to provide information about the
contents of a document, and to preserve information about a document that will be opened in other Adobe
applications. If you export the file to PDF, much of this metadata will appear in Acrobat.
Metadata tags travel with the document and describe its content. By embedding them in your documents, you make
the documents easier to track, manage, and retrieve.
Note: Metadata in a book file sometimes overrides metadata in a document file. If your document is part of a book file,
open the book file and select the document before you add metadata.
1 Make the appropriate document window or book window active. If a book window is active, select the documents
you want to affect.
2 Choose File > File Info.
3 Enter the desired information in the box next to any or all categories.
4 For Marked, choose Yes if the document is copyrighted, or No if the document is explicitly in the public domain.
Choose Unknown if you’re not sure.
5 Click Set.
Last updated 7/27/2012
Page 46

USING FRAMEMAKER 11
FrameMaker Basics
Save documents
You can save a document using its current name and location, or save a copy of the document using a different name
or location. You can save a document in several formats, including Hypertext Markup Language (HTML), Extensible
Markup Language (XML), and Portable Document Format (PDF).
When a document or a book has unsaved changes, an asterisk (*) appears in the Page Status area of the status bar.
An asterisk indicates unsaved changes.
More Help topics
“Adobe PDF” on page 492
“Import properties from a template” on page 390
Save a document
1 Do one of the following:
• To save changes in the current file, choose File > Save.
• To save the file in a different folder or with a different filename, choose File > Save As.
2 If you choose the Save As command, or if the file has never been saved, specify the new filename and location. If
you want to save the file in a different format, choose the format from the pop-up menu.
3 Click Save. If you choose Text Only format, specify how to treat the text and tables in the document.
40
Save a book
1 Do one of the following:
• To overwrite the current version on the disk, choose File > Save Book.
• To save the file in a different folder or using a different name, choose File > Save Book As.
2 If you choose the Save Book As command, or if the file has never been saved, specify the new filename and location.
Save all open documents
❖ Hold down Shift and choose File > Save All Open Files.
Return to the saved version of your document
❖ Choose File > Revert To Saved and click OK.
File formats you can save in
You can use the Save As command to save a file in the following formats:
Document 11 Saves the FrameMaker 11 document or book as a document or book that you can open and edit in
FrameMaker.
View Only 11.0 Produces a book or document that you can open but cannot edit. If you accidentally save a file in View
Only format, you can make it editable by pressing Esc Shift+f l (lowercase L) k. Then you can save the document or
book in Document or Book format.
Document 10.0 Saves the FrameMaker document or book as a document or book that you can open and edit in
FrameMaker.
Last updated 7/27/2012
Page 47

USING FRAMEMAKER 11
FrameMaker Basics
Note: To save a FrameMaker 11 document as a FrameMaker 9.0 or prior version’s document, save the document as a
MIF 7.0 document, open the MIF 7.0 document in FrameMaker 9.0 or prior, and Save the document as the relevant
FrameMaker 8.0 document.
MIF 11.0 Creates a text file containing FrameMaker 10 statements that describe all text and graphics. To avoid
overwriting your original document, save the MIF file under a different name. (For example, add a .mif extension to
the name.) For information on MIF, see the online manual MIF Reference.
MIF 7.0 Creates a text file containing FrameMaker 7.0 statements that describe all text and graphics. To avoid
overwriting your original document, save the MIF file under a different name. (For example, add a .mif extension to
the name.) For information on MIF, see the online manual MIF Reference.
Text Only Creates a text file without graphics or formatting information. To avoid overwriting your original
document, save the text file under a different name. (For example, add a .text extension to the name.)
PDF Creates a Portable Document Format (PDF) file that can be viewed in Adobe Acrobat® and other applications that
support PDF files.
SGML Creates an SGML file with the content, elements, and attributes from your document.
HTML Creates an HTML document that can be viewed on the World Wide Web. For information on adjusting the
mapping of paragraph and character tags to predefined HTML elements, see “Set up and adjust HTML mappings.”
Note: When you save a structured FrameMaker document as HTML, all attributes with the same name are mapped to
the same value, even if the attributes have different values for different elements. To use different values for these
attributes after exporting, use a text editor to edit the resulting file.
41
XML Creates an XML document that can be used for data exchange and viewed on the World Wide Web.
Microsoft RTF Create files in Rich Text Format 1.6 (RTF), which is supported by many word processors and can be
read by other applications. Most formatting is preserved as formats are usually converted to word-processing styles.
Note: You can use the Print command to save a PostScript® file.
More Help topics
“Create PostScript files” on page 509
“Using Save As to export to other formats” on page 399
“Set up and adjust HTML mappings” on page 516
Filename extensions for saved files
When you save a file for the first time in Windows, FrameMaker automatically adds these extensions: .fm for
documents, .book for book files, and .mif for MIF files. With these extensions, the files are recognized as FrameMaker
files by the Windows operating system.
If you don’t want these special extensions added to the filenames you assign, enclose the filenames in double quotation
marks. Windows doesn’t recognize a file without one of these extensions as a FrameMaker file, but you can still open
the file in FrameMaker.
If you assign an extension that’s registered by another application, such as .doc, the extension is not replaced by the
FrameMaker extension and you can still open the file in FrameMaker.
Last updated 7/27/2012
Page 48

USING FRAMEMAKER 11
FrameMaker Basics
Save documents in Text Only format
Saving a document in Text Only format creates a text file with the text encoding of your choice: ANSI (Windows), or
ASCII. (On Japanese-language systems, you can also use JIS, Shift-JIS, or EUC. On other Asian-language systems, you
can use encoding for the supported languages.) Only ordinary text—those in text frames and tables—is saved;
graphics, text in graphic callouts, footnotes, and formatting information are not saved. Reformat line lengths and
hyphenation as needed before saving the file.
If some characters are not available in the text encoding that you choose, those characters are replaced in the text file.
For example, when you save a document in Text Only format using ANSI (Windows) or ASCII encoding, spaces
(including thin, en, em, and numeric spaces) are converted to regular spaces.
1 Choose File > Save As.
2 Specify the filename and location, and choose Text Only format.
3 Click Save.
4 Do one of the following:
• To break each line into a separate paragraph, click At The End Of Each Line. This option maintains a file’s
original line breaks and blank lines. Use this option for a line-oriented file such as computer code.
• To merge adjacent lines into paragraphs and insert a carriage return only at blank lines, click Only Between
Paragraphs. Use this option for paragraph-oriented files, such as files containing document text.
5 If you want to save table text, select Include Text From Table Cells. Then do the following:
• Specify the order in which you want the table cells saved (row by row or column by column).
• Choose whether to separate cells with tabs or with carriage returns by choosing items from the pop-up menus.
6 If the text file will be used on a platform that uses a different text encoding, choose an appropriate encoding from
the Text Encoding pop-up menu, and then click Save.
42
More Help topics
“Control hyphenation” on page 146
“Indentation, alignment, and spacing” on page 59
Use Save As to export XML from unstructured documents
You can export both structured and unstructured files to XML. The mapping used to specify what element to create
for each paragraph tag in the source FrameMaker file is defined on a reference page. The export function creates an
XML file and a corresponding cascading style sheet (CSS), which can be used with the document.
1 Do one of the following:
• Select File > Save As XML.
• Select File > Save As and choose XML from the pop-up menu. Give the filename an extension of .xml.
2 Specify the file location.
3 Click Save.
Back up and save automatically
FrameMaker can back up and save your work automatically.
1 Choose .
Last updated 7/27/2012
Page 49

USING FRAMEMAKER 11
FrameMaker Basics
2 In General preferences, do the following:
• To create a backup file every time you save, select Automatic Backup On Save. This option creates a copy of the
file before your latest changes are saved. If a backup file exists, the new backup file overwrites it. (The filenames
of backup files contain .backup.)
• To create an autosave file at regular intervals, select Automatic Save and enter an interval (in minutes) in the
box. This causes a copy of the file to be saved periodically without your having to choose File > Save. (The
filenames of autosave files contain .auto.) When you save manually or revert to the last saved version with the
Revert To Saved command, the autosave file is deleted.
3 Click OK.
Close documents
You can close a document at any time. If you have unsaved changes, you’ll be asked whether you want to save the
changes. (A document with unsaved changes contains an asterisk in the Page Status area of its status bar.)
If imported graphics, text insets, cross-references, or system variables were updated when you opened your document,
the document is marked as changed (with an asterisk in the status bar) when it opens. Similarly, because printing a
document updates existing cross-references, printing a file sometimes causes a document to be marked as changed.
❖ Do one of the following:
• To close a document, choose File > Close.
• To close all open documents, hold down Shift and choose File > Close All Open Files.
43
Last updated 7/27/2012
Page 50

Chapter 3: Templates and Page Layout
XML view, Author view, and WYSIWYG view
FrameMaker has three views that help you author your content:
• XML view allows you to work with the plain XML code of your structured FrameMaker XML files.
• Author view simplifies structured authoring by keeping out unstructured FrameMaker features and features not
relevant for XML authors, such as page numbers.
• WYSIWYG view is classic FrameMaker, unstructured and structured. This view displays page breaks, headers and
footers, all keyboard shortcuts, and all menus.
XML view
The XML view allows you to work with the plain XML code of your structured FrameMaker XML files. In the XML
view, you can expand /collapse elements.
44
A
B
XML View
A. Collapsed elements in the XML view B. Errors console C. Tree view
FrameMaker indents the child elements by one tab space compared to their parent elements. Word wrap keeps the
content of the elements visible in the width of the window. The XML view supports Unicode. You can edit multilingual
content in the XML view. You can also copy/paste content from clipboard.
C
Last updated 7/27/2012
Page 51

USING FRAMEMAKER 11
Templates and Page Layout
When you edit/change references such as conrefs, links, and cross references in XML Code View, FrameMaker updates
them in the WSIWYG View also. XML view automatically validates the XML content with the DTD and helps you
ensure that the content is well formed at all times. While you are working in the XML view, FrameMaker automatically
inserts attribute values and close tags for the tags you insert in the file.
A Find/Change dialog in the XML view helps you search through the XML code. You can also use regular expressions
such as with ampersand and pipeline to search through text. XML code view also has support for XPath. You can build
and use XPath expressions to locate XML content. For more information on XPath, see XPath.
The following features can be accessed using the Code view only:
• “XPath” on page 459
• “Generating hypertext outputs using XSLT” on page 527
Errors console
The Errors console in the XML view describes the errors, if any, in the open XML files. The error console also displays
the filename of the error. To go to the file and location of the error, click an error row.
Display error pod
• To display the Error Pod, select View > Pod > Errors.
45
Tree view
XML View provides a tree-like outline that allows you to navigate and view the structure of your XML document. The
Up and Down arrow keys let you move up and down in the tree view. Left and Right arrow keys respectively allow you
to collapse and expand the elements.
Display tree view
• To display the tree view, select View > Outline.
Author view
The Author view provides a WYSIWYM (What You See Is What You Mean) view of your structured FrameMaker
documents. The WYSIWYM environment of structured FrameMaker simplifies structured authoring by keeping out
unstructured FrameMaker and features not relevant for XML authors.
The Author view includes the visual tools for structured authoring, such as the element tags, Structure View, Element
Catalog, Attributes editor.
The XML Author view does not have the following features that hold relevant only for unstructured FrameMaker
authoring:
• Page breaks (no pagination for up to 20 pages)
• Headers and footers
• Master pages
• Keyboard shortcuts and menus related to content formatting and unstructured workflows, which are not retained
when a document is saved as XML
• Menus not relevant to structured authoring
Using XML Author View, Structured FrameMaker you can concentrate on the structure and content of the document
rather than the appearance.
Last updated 7/27/2012
Page 52

USING FRAMEMAKER 11
Templates and Page Layout
WYSIWYG view
WYSIWYG is the classic FrameMaker view, which supports structured and unstructured authoring. The WYSIWYG
view has all the features of FrameMaker.
46
WYSIWYG unstructured view
Last updated 7/27/2012
Page 53

USING FRAMEMAKER 11
Templates and Page Layout
47
WYSIWYG structured view
The following can be managed using the WYSIWYG view only:
• “Templates” on page 48
• “Formats” on page 49
• “Master pages and reference pages” on page 68
• “Page layouts” on page 78
• “Multiflow documents” on page 88
Switch between the views
You can switch between the three views by clicking the relevant icon in the Application bar.
ABC
Icons of the three views in the Application bar
A. XML view B. Author view C. WYSIWYG view
Author view and XML view support only structured files. When you have unstructured files open and you switch from
WYSIWYG view to Author or XML view, FrameMaker does not display the unstructured files. When you quit
FrameMaker from Author view or XML view and there are unsaved unstructured files, FrameMaker alerts you.
Last updated 7/27/2012
Page 54

USING FRAMEMAKER 11
Templates and Page Layout
Templates
Multiple components make up a FrameMaker template. These components include paragraph formats, character
formats, master page layouts, reference pages, and cross-reference formats. Both unstructured and structured
templates require careful planning and upfront design before you create a template.
About unstructured templates
A template is a document that stores properties that are used in more than one place. You can create a document from
a template to give it all the template properties, or you can import specific properties from the template later.
Templates give your documents consistent layout and formatting.
Templates can store the following properties:
• Paragraph, character, and table formats that work with formatting information in the element definitions
• Page layouts that determine the number and position of columns on pages, and background items such as running
headers
• Reference pages that store repeatedly used graphics and formatting information
• Variables you use as placeholders for text that FrameMaker updates
• Formatting information for cross-references, equations, and conditional text
• Definitions for colors you can apply to text and objects
• Document-wide settings, including footnote properties, custom marker types, and feathering options for line
spacing
• Specifications for combined Japanese and Western fonts (on Japanese-language systems)
48
About structured templates
Structured FrameMaker comes with Structured Templates for letters, memos, faxes, envelopes, reports, outlines,
newsletters, books, FAQs, and single source books.
Structured templates can store the following properties:
• Element definitions that specify allowable contents, attributes, and formatting for elements
• Paragraphs and characters that work with formatting information in the element definitions
• Variables you use as placeholders for text that FrameMaker updates
• Formatting information for cross-references and conditional text
• Definitions for colors you can apply to text and objects
Note: If you’re working with structured files, an application developer can set up special documents that handle the
translation to and from the structured application. These documents can include a template that formats the structured
files in FrameMaker. This template is applied automatically when you import from the structured application.
Last updated 7/27/2012
Page 55

USING FRAMEMAKER 11
Templates and Page Layout
Formats
Paragraph formats
Paragraph formats contain settings for how the text looks and the format applies to the entire paragraph. Paragraph
formats are the basis of document formatting in unstructured FrameMaker documents though they can also be the
basis of document formatting in structured FrameMaker documents.
Paragraph Designer
The Paragraph Designer is used to create and manage paragraph formats.
GFEDCBA
H
49
I
J
Paragraph Designer
A. Basic properties B. Default font properties C. Pagination related properties D. Numbering lists E. Advanced properties F. Properties for
Asian text G. Table cell properties H. Paragraph tag list I. Edit the tab stop properties J. Commands menu
The Paragraph Catalog lists all the paragraph formats available for a document. To apply a paragraph tag, select the
text and select the tag from the Paragraph Catalog.
Paragraph Catalog
Last updated 7/27/2012
Page 56

USING FRAMEMAKER 11
Templates and Page Layout
Create a paragraph format
1 Click in a paragraph whose format is like the one you want to create. Be careful not to select multiple paragraphs
so that no properties are set to As Is.
2 Choose New Format from the Commands pop-up menu in the Paragraph Designer and enter a name for the new
format in the Tag box.
3 To later update the new format or copy it to other documents by using the File > Import > Formats command, select
Store In Catalog. Formats that aren’t stored in the catalog can be applied to other paragraphs only by copying and
pasting.
4 To apply the new format to the current paragraph, select Apply To Selection.
5 Click Create.
6
If you didn’t select Apply To Selection in step 4, choose the new format name from the Paragraph Tag pop-up menu.
7 Modify any of the properties you want.
Don’t set any property to As Is. Paragraph formats must have all properties specified.
8 Click Update All.
Character formats
Character tags allow you to format one or more characters or words inside a paragraph. By applying character tags,
you can quickly format text without overriding the properties of the entire paragraph. Creating character tags helps
maintain format consistency as well as apply format changes globally. Character tags also serve as building blocks for
other FrameMaker features, such as cross-reference formats or variables.
50
Character Designer
The Character Designer is used to create and manage character formats. All character formats are listed in the
character catalog.
A
B
E
C
D
Character Designer
A. Character tag list B. Font properties C. Set the language for the character tag D. Commands menu E. Tsume property F. Text background
color properties
F
Last updated 7/27/2012
Page 57

USING FRAMEMAKER 11
Templates and Page Layout
Select As Is for the properties that you want the paragraph tag to determine. For example, when creating an Italics
character tag, set all other properties to As Is and change just the Angle setting to Italic. The font, font size, style, and
other settings of the paragraph tag are preserved.
In FrameMaker, these PDF comments are imported with the highlighting retained due to the implementation of the
text background color feature.
Set the text background color from the character and paragraph designers.
The Character Catalog lists all the character formats available for a document. To apply a character tag, select the text
and select the tag from the Character Catalog.
51
Character Catalog
Create a character format
1 In the Character Designer, choose Set Window To As Is from the Commands pop-up menu. Properties set to As Is
do not change when you apply the character format. When set to As Is, text boxes are blank, check boxes are dim,
and pop-up menus display As Is.
2 Change only the properties you want to include in the character format.
3 Choose New Format from the Commands pop-up menu in the Character Designer, and enter a name for the new
format in the Tag box.
4 Select Store In Catalog.
5 To apply the new format to the current selection, select Apply To Selection.
6 Click Create.
Manage formats
FrameMaker provides features to manage various paragraph, character, and table formats from the respective
designers and catalogs.
Update formats
You can change format properties and then use them to redefine, or update, the stored formats and all the text in the
document tagged with them.
When you update a format, you can update all properties or just one group of properties. For example, you can change
the default font family for all formats in a document without changing any other properties.
Importing paragraph or character fonts is also possible through the File > Import > Formats command.
Last updated 7/27/2012
Page 58

USING FRAMEMAKER 11
Templates and Page Layout
Update a paragraph or character format
1 For paragraph format changes, indicate the scope of the changes you want to make by doing one of the following:
• To update one paragraph format or all paragraph formats in the document with a property group from a
paragraph, click in that paragraph or select consecutive paragraphs.
• To update more than one paragraph format but not all paragraph formats, select consecutive paragraphs that
use the formats you want to update.
2 Choose the appropriate designer.
3 Display the properties by doing one of the following:
• To display the properties of a paragraph including any overrides, click in the paragraph.
• To display properties of a format stored in the catalog, choose the format from the Paragraph Tag or Character
Tag pop-up menu.
4 Change any properties, and then click Update All. FrameMaker asks whether you want to remove overrides.
If you change properties in a designer and then decide against updating the format, you can cancel the operation and
reset the properties by clicking in text. You can also choose Reset Window From Selection from the Commands pop-
up menu in the designer.
Update specific format properties or single property group
1 Choose one of the following:
• If you are updating specific properties, set Window to As Is; then change only properties you want to update.
• If you are updating a single property group of a paragraph format, choose Format > Paragraphs > Designer, and
delete the tag from the Paragraph Tag box if the box is not empty. Deleting the tag sets the box to As Is;
FrameMaker does not change the tags of the formats that you update. Then display the property group; change
the properties as needed.
2 Choose Global Update Options from the Commands pop-up menu.
3 Click the current property group in the Use Properties area.
4 Do one of the following:
• To update all formats in the document, click All Paragraphs And Catalog Entries or All Characters And Catalog
Entries.
• To update all paragraphs or characters in the selection and all paragraphs or characters with the same tags, click
All Matching Tags In Selection.
• To update formats with a specific tag, click All Tagged and choose a tag from the pop-up menu.
5 Click Update All in the Designer dialog box.
52
Rename or delete formats
When designing a template or importing a catalog from a template, you sometimes must rename or delete a format.
Deleting a format from a catalog does not affect any paragraphs or characters that have the same tag. The paragraphs
or characters simply have a tag that isn’t in the catalog.
1 Choose a designer, and choose the format to rename or delete from the Paragraph Tag or Character Tag pop-up
menu.
Do this even if the format you want is already displayed. This step ensures that the properties do not include any
format overrides or As Is settings.
Last updated 7/27/2012
Page 59

USING FRAMEMAKER 11
Templates and Page Layout
2 Do one of the following:
• To rename, enter a new name in the Paragraph Tag or Character Tag box and click Update All, and then OK.
• To delete a format, click Delete, and then Select the format in the scroll list and click Delete. Click Done.
• To delete all unused formats from a catalog, click Delete. Then click Delete until all formats have been removed,
and click Done. Choose File > Utilities
or character format used in the document is added back to the catalog.
To avoid creating paragraphs for every override in your document, import the formats from your template.
Importing formats from a template overrides any changes to paragraph and character tags and does not create
additional tags in your document.
> Create And Apply Formats, and then click Continue. Any paragraph
Apply formats
Paragraph formats apply at paragraph level, character formats at character or word level, and table formats apply to
complete tables.
• Paragraph and table formats: Place the cursor inside the paragraph or the table, and select a format from the catalog.
• Character format: Select the text and click a format from the catalog.
Tips for creating new formats
When working from a stable template, you rarely have to create a format. If you’re designing a new template or if the
template you’re using is incomplete, you may have to create new formats. The easiest way to create a format is to
modify the properties of an existing format.
53
When you’re creating new formats, consider these suggestions:
• Use consistent naming conventions for similar kinds of paragraphs or text items within a paragraph, such as Head1
and Head2.
• To apply formats by using the keyboard, name the formats so that often-used ones are unique or alphabetically first
in their letter group, such as “H1 Head2” or “H2 Head2.”
• Give each format a name that’s easy to remember, recognize, and type. If you assign a tag based on its use and not
its appearance (for example, Emphasis rather than Italics), you can later change the format properties without
having to change the tag.
• Be aware of capitalization. Tags are case sensitive. Also, you sometimes want related tags to appear together in the
catalog, with names such as Body and BodyIndent.
• If you have many formats, precede them with a period to avoid excessive scrolling in the catalogs; an initial period
brings often-used formats to the top of the catalog. To force occasionally used formats to the bottom of the catalog,
precede them with a z or a tilde (~).
Specify formats for the paragraphs that follow
Well-designed templates often connect formats so that FrameMaker automatically applies a format to the paragraph
that follows the current one.
1 Click in the paragraph.
2 Display the Basic properties of the Paragraph Designer, and choose a tag from the Next Pgf Tag pop-up menu.
FrameMaker applies this tag when you press Return to create a paragraph.
3 Click Apply To Selection.
Last updated 7/27/2012
Page 60

USING FRAMEMAKER 11
Templates and Page Layout
Add graphics to paragraph formats
A paragraph format can include a line or other graphic that appears above or below a paragraph. Perhaps all top-level
headings in a document rest on a long thin line.
1 On a reference page, draw or import the graphic in a reference frame, or locate one already there that you want to
use.
2 Click in the paragraph you want to change. To place a line above or below several adjacent paragraphs, select all the
paragraphs.
3 Display the Advanced properties of the Paragraph Designer, and choose the name of a reference frame from the
Frame Above Pgf or from the Frame Below Pgf pop-up menu. All reference frames appear in the pop-up menus.
4 Click Apply To Selection.
Because the Frame Above Pgf and the Frame Below Pgf settings can’t place graphics to the right or left of a paragraph,
you can’t use these settings to place boxes around text. Box text by using a single-cell table with outside ruling.
Format catalog
FrameMaker offers enhanced features to manage and apply paragraph, character, and table formats. This is possible
from the respective catalog. A catalog shows all formats in the current document by default. You can set which formats
you want to see in the catalog. Catalogs also help in applying and managing the formats.
54
FrameMaker marks the used formats in a catalog. The unused formats are unmarked. This usage information is not
updated as soon as you apply the formats in the document. Clicking Refresh Catalog at the bottom of the catalog,
updates the usage information. The latest usage information is also updated when opening a document.
Note: Formats in use in the current document are marked in the catalog. Whereas the format applied to your current
selection is shown in the status bar
Display formats
You can configure the formats that are visible in a catalog and their order too.
• Open a (paragraph, character, or table) catalog and click Options.
• Select one of the following
• Show All, to see all available formats.
• Show used before unused, to see used formats before unused formats in the catalog.
• Show only used formats, to hide unused formats in the catalog, but retain them in the template.
• Show only unused formats, to hide used formats in the catalog, but retain them in the template.
• Delete all unused formats, to delete all unused formats from the template, without warning or confirmation.
• Customized List, to customize which formats you see and in what order you see them.
• Format being used in the current document are marked in the catalog. While editing the document, the usage status
might not get updated automatically. To refresh the list click Refresh Catalog.
Note: The display options you set are workspace properties and are applicable to FrameMaker documents opened on your
machine.
Last updated 7/27/2012
Page 61

USING FRAMEMAKER 11
Templates and Page Layout
Delete formats
Formats can be deleted from respective catalogs.
• Open the catalog if not already open.
• Paragraph catalog from Format > Paragraphs > Catalog.
• Character catalog from Format > Characters > Catalog.
• Table catalog from Table > Format > Catalog.
• Click Delete.
• In the Delete Formats from Catalog window, select a format and delete it.
• Click Done to delete formats from document or click Cancel to undo the operation.
Fonts
Replace fonts using the Fonts pod
You can use the Fonts pod to identify all the fonts used in an open document or all open documents. The pod list area
lists all the fonts used in a document. You can replace any font used in a document using the fonts pod including
missing fonts. The missing fonts are indicated by a red cross sign.
55
A B CD
E
Fonts pod lists all the fonts used in open documents.
A. Select all open documents or currently open document. B. Display only missing fonts or all fonts used in a document. C. Replace font to
display the Replace Fonts panel. D. Refresh the list of fonts displayed in the pod list area. E. Missing fonts indicated by a red cross sign.
To replace a missing font:
1 Select a font from the list and click the Replace icon.
2 From the Replace Font panel, select the new font from the Replace With list box and click Apply.
Last updated 7/27/2012
Page 62

USING FRAMEMAKER 11
Templates and Page Layout
A
B
C
ED
Replace fonts pod lists all the paragraphs in a document that use a selected font.
A. Name of the selected font. B. Replace With list box lists all the fonts installed on your system. C. Locations list displays all the paragraphs
in the document that use the selected font. D. Refresh the locations list. E. Go To Location takes you to the location in the document that
uses the selected font.
Manual font changes
Format changes you make using the Format menu commands take effect immediately.
56
When changing font properties, keep in mind the following:
• To remove other style properties, choose Plain.
• If you change the font properties of selected text, those properties are retained when you later update the properties
of the entire paragraph.
• You can change the font properties of text created with the Text Line tool as well as paragraph text.
• Do not use the Courier® font when Adobe Type Manager® is turned off or not installed. If you do use Courier
without ATM, FrameMaker products do not accurately display the Courier font.
• If a font has more than one weight—for example, Helvetica® Condensed Bold and Helvetica Condensed Black—the
Format > Style submenu lists only Bold. To choose other weights, use the Default Font properties of the Paragraph
Designer or use the Character Designer instead.
Font changes using the designers
To change the default font properties of an entire paragraph, use the Paragraph Designer. The font families and styles
available depend on which fonts are installed.
To change specific text within a paragraph, select the text and use the Character Designer.
You’ve probably seen many of the settings in other word processors, but a few can be new to you.
Numeric Underlining To use a single offset and thickness for an underline regardless of the character’s font or size,
choose Numeric Underlining. Regular and numeric underlining does not affect tab characters. If you want the tab
space to be underlined, format that tab stop so that it uses a nonbreaking space as a leader.
Numeric and regular underlining
Last updated 7/27/2012
Page 63

USING FRAMEMAKER 11
Templates and Page Layout
Change Bar To display a change bar next to text, select Change Bar.
Color To display the text in a different color, choose a color from the Color pop-up menu. If you define your own
colors, they appear in the pop-up menu.
Spread To add or subtract space between characters, enter a percentage for Spread. Spread—also called tracking—is
expressed as a percentage of an em space. Normal spread is 0%.
-10% spread (top), 0% spread (center), 10% spread (bottom)
Stretch To set the width of the character shapes, enter a percentage for Stretch.
Capitalization To display all characters in uppercase but use slightly smaller capital letters for text that was in
lowercase, choose Small Caps.
Using a designer to apply a capitalization style to text changes only the appearance of the text (for example, makes
lowercase text appear in uppercase letters). To permanently change the text itself, use the Capitalization dialog box to
replace selected text with text that is all uppercase, all lowercase, or initial caps.
57
Language To change the language associated with the text, choose from the Language pop-up menu. The language
you choose affects the text in system variables as well as both spell-checking and hyphenation. Also, changing the
language to None prevents the selected text from being spell-checked.
Pair Kern To adjust the space between two characters in the same word, select Pair Kern. The kerning pairs that have
been defined depend on the font.
Kerning pairs turned on and off
Tsume To move a Japanese character closer to the characters next to it, select Tsume. The amount of space a variable-
width character, such as a parenthesis, can move is determined by the metrics for that character.
Adjust superscripted, subscripted, and small cap text
Adjustments to the properties of subscript, superscript (including footnote references), and small cap text apply to all
such text in the document.
1 In the Text Options dialog box, specify a size, offset, and stretch percentage.
When calculating the size and offset, FrameMaker multiplies the percentage you enter by the point size of the
affected characters. For example, a 40% superscript offset value raises a 10-point character 4 points.
The stretch percentage is the amount that characters are condensed or expanded.
2 Click Apply.
Condense and expand characters
You can achieve some effects by stretching characters.
Last updated 7/27/2012
Page 64

USING FRAMEMAKER 11
Templates and Page Layout
Text unchanged (top) and condensed 75% (bottom)
1 Depending on whether you are changing the entire paragraph or specific text in the paragraph, choose one of the
following:
• Default Font from the Properties pop-up menu in the Paragraph Designer.
• Character Designer.
2 Enter a percentage in the Stretch box. A value of 100% means that the width of characters is as defined for the font.
A value less than 100% condenses the width; a value greater than 100% expands the width.
3 Click Apply To Selection.
In Japanese documents, use a stretch value greater than 100 to simulate heitai (horizontally stretched characters).
Use a stretch value less than 100 and increase the point size of text to simulate chotai (vertically stretched
characters).
58
You can also change the width of a text line by dragging to stretch the text.
❖ Select the text line you want to change, and then drag one of its handles until the text is stretched to the shape you
want. Dragging a corner handle changes the point size as well as the character width. You can also select a grouped
object that includes a text line.
Create or change combined fonts of Japanese and Western characters
In addition to containing the full Japanese syllabaria, Japanese fonts include a set of Western characters to facilitate
entering non-Japanese characters and numbers. You can define your own combined font—a font that uses a specified
Western font with a specified Japanese font.
If you’re working on a system that supports Japanese text and if combined fonts are included as part of a template, they
are available to you automatically. (The specified fonts must be installed.) If your system supports the typing of
Japanese text in documents and dialog boxes, combined fonts appear at the top of the font lists along with regular
Western and Japanese ones.
FrameMaker supports Japanese single-byte, half-width katakana characters in combined fonts. Changes to the
combined fonts apply to the entire document.
1 In the Combined Fonts dialog box, do one of the following:
• To create a new combined font, enter a name in the Combined Font Name box.
• To change a combined font, select its name from the Combined Fonts list.
2 Do the following:
• To specify the Japanese font, choose from the pop-up menu of font families in the Asian Text area.
• To specify the Western font, choose from the pop-up menu of font families in the Western Text area.
• To adjust the relative size and baseline offset of the Western text, enter values for Size and Offset. The size and
offset of the Western text are percentages of the Asian point size. Use a negative offset to move the text below
the baseline.
Last updated 7/27/2012
Page 65

USING FRAMEMAKER 11
Templates and Page Layout
3 Click Add or Change.
4 Click Done.
Note: You can turn off the Allow Bolded And Obliqued Styles setting in the Asian Text area of the Edit Combined Fonts
dialog box so that bolding or italicizing the Western font does not automatically enbold or italicize the Asian text.
❖ To copy a set of combined fonts, choose File > Import > Formats and select Combined Fonts.
Indentation, alignment, and spacing
Change paragraph alignment
The alignment property of a paragraph determines how the paragraph is positioned between the left and right indents,
not between the edges of the text column.
❖ Do one of the following:
• To use the ruler, drag the indent symbol to a new location on the ruler.
A
B
59
C
A. First indent B. Left indent C. Right indent
To align an indent with a ruler marking, turn on the snap grid (use Graphics > Snap). When you drag an indent
symbol, it snaps to locations corresponding to the snap grid.
• To use an indent value, display the Basic properties of the Paragraph Designer. Enter the indents you want in
the First, Left, and Right boxes, and then click Apply To Selection.
• Choose an alignment from the Alignment pop-up menu on the formatting bar or in the Basic properties of the
Paragraph Designer.
Note: If you use Shift+Enter or Shift+Return to insert a forced return within a fully justified paragraph, the line
that ends with the forced return is not justified.
Change tab stops
If you press Tab and the insertion point doesn’t move, a tab stop hasn’t been defined.
You can choose from four types of tab stops—left, center, right, and decimal.
A B C D
Everest Everest Everest 2.6794
Lhotse Lhotse Lhotse 293.1
K2 K2 K2 18.36
A. Left tab stop B. Center tab stop C. Right tab stop D. Decimal tab stop
You can also specify a pattern of characters—a leader—to fill the space between a tab and the character following it.
Typically, a leader is a series of periods. Tab leaders are useful in tables of contents that have a wide gap between
columns.
Last updated 7/27/2012
Page 66

USING FRAMEMAKER 11
Templates and Page Layout
Change tabs in formatting bar
1 Display the Paragraph Format toolbar. Only the tab stops common to all the selected paragraphs appear on the top
ruler.
2 Do one of the following:
• To add a tab stop, click a tab stop symbol from Paragraph Format toolbar and click the desired position below
the top ruler.
• To move a tab stop, drag it to a new position.
To align tab stops with ruler markings, turn on the snap grid (Graphics > Snap). When you drag a tab symbol, it
snaps to locations corresponding to the snap grid.
• To add multiple tab stops at regular intervals, on the top ruler, double-click the existing tab stop that you want
to duplicate. Enter the interval between tabs in the Repeat Every box and click Edit.
• To change a tab stop, double-click it, enter a new tab position in the New Position box, and choose a different
alignment. The position is the distance from the left edge of the column to the tab stop. Then click Edit. You can
also drag a new tab stop on top of an existing one on the ruler to replace it.
• To delete a tab stop, drag it off the bottom of the top ruler.
• To delete all tab stops, double-click a tab stop and click Delete All.
60
Change tabs in Paragraph Designer
1 Display the Basic properties of the Paragraph Designer.
2 In the Tab Stops area, create, edit, or delete, choosing the appropriate settings.
3 Click Apply To Selection.
Define a leader or decimal tab character
1 Double-click the tab stop on the ruler.
2 Do one of the following:
• In the Leader area of the dialog box, click one of the predefined tab leaders or enter your own custom leader,
and then click Edit.
• To specify a decimal character—for example, a comma when you’re working with European decimals—enter
the decimal character in the Align On box in the Alignment area and click Edit.
Change paragraph and character spacing
Vertical spacing is the space between paragraphs and lines. Horizontal spacing is the space between words and
characters. Spacing properties go by different names in different contexts. The space between characters is often called
pair kerning; adjusting the letterspacing in a line is spread or tracking; the line spacing of a paragraph— measured from
the baseline of one line to the baseline of the next—includes its leading.
Adjust vertical spacing
When adjusting vertical spacing, keep in mind the following:
• If a paragraph falls at the top of a column, FrameMaker ignores the Space Above setting. If the paragraph falls at
the bottom of a column, FrameMaker ignores the Space Below setting.
Last updated 7/27/2012
Page 67

USING FRAMEMAKER 11
Templates and Page Layout
• When an anchored frame is positioned below the current line and its anchor symbol appears in the last line of a
paragraph, the space below the paragraph usually appears between the frame and the next paragraph. If the frame
is anchored in a straddle paragraph, the space below is discarded. If the frame is a straddle frame but is not anchored
in a straddle paragraph, the space below appears between the anchor symbol and the frame.
• In a multicolumn layout, you can also adjust vertical spacing in columns by vertically justifying, or feathering, the
text in them.
Several properties affect the vertical spacing of a paragraph: the space above the paragraph, the space below the
paragraph, and the line spacing.
1 Display the Basic properties of the Paragraph Designer and do one of the following:
• Specify values for Space Above and Space Below. The space between paragraphs is determined by the Space
Below setting of the first paragraph or the Space Above setting of the second paragraph, whichever is larger.
• Choose a type of line spacing from the Line Spacing pop-up menu, or enter a value in the box.
2 To allow extra space between lines to accommodate superscripts, subscripts, rubi text, and larger font sizes that
appear in the paragraph, turn off Fixed.
3 Click Apply To Selection.
Adjust horizontal spacing
As FrameMaker fills a line of text, it adjusts the space between characters according to kerning and tracking properties.
The spacing between words is based on the following values, which are stored as part of the paragraph format:
61
• The minimum spacing is the smallest space allowed between words.
• The maximum spacing is the largest space allowed between words before FrameMaker tries to hyphenate words or
add space between letters in justified paragraphs.
• The optimum spacing is what FrameMaker tries to achieve.
These values are expressed as a percentage of the standard space character for the default font of a paragraph. Values
below 100% create tighter word spacing with a more justified look; values above 100% create looser spacing, with a
more ragged right edge.
1 To adjust the space between words, click a paragraph or select several paragraphs whose spacing you want to
change.
2 Display the Advanced properties of the Paragraph Designer and specify the minimum, optimum, and maximum
space to allow between words.
3 Click Apply To Selection.
Note: Lines of text in a justified paragraph can have more than the maximum space between words if FrameMaker
can’t fit a word on a line and can’t hyphenate it. To avoid this, add extra space between characters in justified text by
choosing Allow Automatic Letter Spacing in the Word Spacing area.
4 To apply pair kerning or spread, in the Character Designer, choose Pair Kern option or fill in the Spread field.
Adjust spacing in Japanese documents
If your system supports the typing of Japanese text in documents and dialog boxes, you can adjust the following
spacing properties:
• Special group of properties in the Paragraph Designer that controls some aspects of Japanese character spacing.
• Size, spacing, and alignment of rubi text throughout a document.
• Spacing of variable-width Japanese characters through selection of the Tsume font property.
Last updated 7/27/2012
Page 68

USING FRAMEMAKER 11
Templates and Page Layout
Adjust the space around characters and punctuation
1 In the Paragraph Designer, display the Asian properties.
2 Do the following:
• To adjust the space between Japanese characters and Western ones, use the upper group of boxes; to adjust the
space between Japanese characters, use the lower group of boxes. Enter minimum, maximum, and optimum
percentages.
• To determine the space between characters and special punctuation characters (yakumono), choose from the
Punctuation pop-up menu. Squeeze As Necessary means that space around punctuation is reduced only when
special punctuation handling (kinsoku shori) occurs. Never Squeeze means that no space adjustment is made
around punctuation. Always Squeeze means that space is always reduced around punctuation.
• To achieve a monospaced look in Japanese text, choose Never Squeeze from the Punctuation pop-up menu and
turn off Tsume.
Adjust rubi text size, placement, and spacing
Rubi text is made up of small characters (usually kana) appearing above other text, called oyamoji. Your settings affect
rubi text throughout a document.
1 In the Format > Document > Rubi Properties dialog box, choose a value from the Size pop-up menu or enter a value
in the box. The value you enter can be a percentage of the point size of the underlying oyamoji, a point size, or any
other unit of measurement, including Q units.
2 Do the following:
• To let rubi text overhang non-oyamoji text, click Let Rubi Overhang Surrounding Hiragana.
• To remove preceding or trailing space when rubi text appears at the start or end of a line, click Align All
Characters At Line Boundaries.
3 Click an option in the Rubi Alignment For Japanese Oyamoji or the Rubi Alignment For Other Oyamoji area. The
illustrations in the dialog box show how rubi text is spaced and aligned when it’s above Japanese or non-Japanese
characters and when its length is less than or greater than the underlying text.
4 Click Set.
62
Lists and autonumbering
You create numbered and bulleted lists by using paragraph formats that have an autonumber format defined. As you
add autonumbered paragraphs to your document, FrameMaker numbers them appropriately and renumbers existing
autonumbered paragraphs if necessary.
Autonumbered paragraphs are numbered consecutively in a text flow. If your document contains several text flows,
autonumbered paragraphs in each flow are independent of the others.
You define autonumbering in the Numbering properties of the Paragraph Designer. An autonumber format does not
have to specify paragraph numbering. When used without building blocks, it is handy for inserting automatic text or
symbols. An autonumber format can include a series label, a counter, tabs, and any additional text you need.
Series label Series labels identify different types of autonumber series within the same text flow. For example, to
number figures independently of tables or headings, you specify a different series for each formatting item ((headings,
figures, and tables).
On the other hand, table and figure numbers must all be in the same series to be based on section numbers.
Last updated 7/27/2012
Page 69

USING FRAMEMAKER 11
Templates and Page Layout
Counter A counter is a placeholder (building block) that FrameMaker replaces with a number or letter in the
autonumber. For example, the counter <n+> increments the paragraph’s number by 1; if the paragraph is the second
in a series, FrameMaker replaces <n+> with the number 2. You can use multiple counters in a format.
You can also add chapter <$chapnum> and volume <$volnum> building blocks in a format.
Tabs, text, and punctuation An autonumber format can also include tabs, text, bullets, spaces, or punctuation.
Format text as numbered lists
Creating a numbered list sometimes involves formatting the first item in the list with a paragraph format that resets
the counter to 1, and then formatting the remaining items with a different format that increments the counter. For
example, perhaps you apply a Step1 format to the first item in a list and then StepNext to the rest. The template also
sometimes defines formats that let you apply a single format to all items in a numbered list.
1 Display the Numbering properties of the Paragraph Designer and enter a series label in the Autonumber Format
box if you need more than one autonumber series in the document.
A series label consists of any single printable character followed by a colon (for example, S:). If you use a series label,
it must appear at the beginning of the format.
2 Enter any text you want to have appear automatically with the autonumber format. You can enter tabs or counters
from the Building Blocks scroll list. When you select an item, it appears at the insertion point in the Autonumber
Format box.
3 Select a Character Format for the autonumber in the Character Format scroll list. If you don’t specify a format, the
autonumber appears in the paragraph’s default font.
4 Choose a position for the autonumber from the Position pop-up menu. Autonumbers at the end of paragraphs are
rare except in equation formats.
5 Click Apply To Selection.
6 If you inserted a tab (\t) in step 2, set a corresponding tab stop for the paragraph format.
63
Format text as bulleted lists
In addition to the regular bullet symbol found in all text fonts, you can use any character in any installed font, including
a dingbat font such as Zapf Dingbats®.
1 Click in a single paragraph or select adjacent paragraphs that you want to make into a bulleted list.
2 Display the Numbering properties of the Paragraph Designer and click the bullet and tab symbols (\b and \t) in the
Building Blocks scroll list.
3 Click Apply To Selection.
4 If you inserted a tab (\t) in step 1, set a corresponding tab stop for the paragraph format.
Specify a special bullet symbol
Before specifying a special bullet symbol, create a character format that uses the font of the bullet symbol you want to
use. For example, to use 9-point Zapf Dingbats, create a character format using that font. Give the format a descriptive
name such as BulletFont.
1 Display the Numbering properties of the Paragraph Designer and enter the character corresponding to the bullet
symbol you want in the Autonumber Format box.
For example, if you want a Zapf Dingbats square bullet, enter a lowercase n, which appears as ■ in that font. To find
the character that corresponds to the bullet symbol you want, see the character set for that font.
Last updated 7/27/2012
Page 70

USING FRAMEMAKER 11
Templates and Page Layout
2 Click the tab symbol (\t) in the Building Blocks scroll list or enter spaces.
Note: You sometimes must use special codes to enter characters such as nonbreaking spaces or em spaces.
3 In the Character Format scroll list, click the bullet character format that you created.
4 Click Apply To Selection.
Remove autonumbering or a bullet from a paragraph
1 Turn off Autonumber Format in the Numbering properties of the Paragraph Designer. Click the option twice to
turn off the setting; clicking it only once changes it to As Is.
2 Click Apply To Selection.
Counters in autonumber formats
A counter consists of angle brackets (< >) that surround a display style and an increment value. The Custom
Autonumbering feature supports the Unicode text encoding standard.
A B
64
A. Display style B. Increment value
To indicate the display style, use a counter with one of the following letters.
For this numbering style Use
Numeric (1, 2, 3, …) n
Lowercase Roman (i, ii, iii, iv, …) r
Uppercase Roman (I, II, III, IV, …) R
Lowercase alphabetic (a, b, c, …, aa) a
Uppercase alphabetic (A, B, C, …, AA) A
To indicate how an autonumber is incremented, use a counter with an increment value, as shown in the following
examples.
To Use
Keep the value the same <n>
Set the value to 1 or to any other number you enter after the equal sign <n=1>
Increase the value of the counter by 1 <n+>
Keep the value the same but not display it < >
Reset to zero (or any other number) but not display it < =0>
By default, each counter is initially set to zero. The counter can maintain its current value, be incremented by 1, or be
reset to a different value. For example, use <n=1> in the format that resets numbering to 1 at the beginning of a new
set of numbered steps.
To keep the value the same but not display it, place a blank space between the angle brackets. If you leave out the blank
space, the angle brackets appear as part of the autonumber format.
Last updated 7/27/2012
Page 71

USING FRAMEMAKER 11
Templates and Page Layout
Base autonumbering on book component numbers
You can insert <$volnum>, <$chapnum>, <$sectionnum>, or <$subsectionnum> building blocks in paragraph
formats. The book component numbers are determined by the settings in the Numbering Properties dialog box.
Example Autonumber format
65
Volume 3
Chapter 3
Volume <$volnum>
Chapter <$chapnum>
The following table illustrates how you can combine the chapter building block with other building blocks:
Example Autonumber format
Section 1.1
Section 1.1.1
Figure 1-1
Table 1-1
S:Section <$chapnum>.<n+><=0>
S:Section <$chapnum>.<n>.<n+>
F:Figure <$chapnum>-<n+>
T:Table <$chapnum>-<n+>
Base autonumbering on section numbers
Table and figure numbers must all be in the same series for autonumbering in sections, as shown in the following table:
Section number Figure number Table number
Section 1
1.1
1.2
Section 2
2.1
2.2
Figure 1-1
Figure 1-2
Figure 2-1
Figure 2-2
Table 1-1
Table 1-2
Table 2-1
Table 2-2
To achieve this type of numbering, construct autonumber formats in a single series using the same series label for each
format. The following table shows possible autonumber formats. The formats are presented in a table so that you can
clearly see the position of each counter in the string. Counter position determines how the counter is incremented.
Paragraph format Autonumber format
SectionTitle H:Section <$chapnum> < =0> < =0> < =0>
Head1 H: <$chapnum> .<n+> < > < >
FigureTitle H:Figure <$chapnum> < > -<n+> < >
TableTitle H:Table <$chapnum> < > < > -<n+>
Whenever a paragraph tagged SectionTitle occurs, the section number is incremented by 1, and the remaining counter
values are reset to zero. Each <n+> counter in the remaining formats refer to a different type of item, so they’re
incremented independently.
The < > counters keep FrameMaker from resetting values back to zero.
Last updated 7/27/2012
Page 72

USING FRAMEMAKER 11
Templates and Page Layout
Use multiple counters in an autonumber format
An autonumber format can contain more than one counter. For example, perhaps autonumbers for a series of section
and subsection titles each contain two counters.
These counters In this format Would appear as
<$chapnum>.<n=0> Head1 1.0
<$chapnum>.<n+> Head2 1.1
<$chapnum>.<n+> Head2 1.2
<$chapnum>.<n=0> Head1 2.0
The counters in each format are independent of each other. The position of a counter in the string determines how it’s
displayed and incremented. When incrementing a counter, FrameMaker bases its value on the corresponding counter
in the previous autonumber paragraph in the same flow.
The following example shows multiple counters in section titles and subtitles. The counter before the period is
incremented independently from the counter after the period.
Example Autonumber format Tag
66
1.0 Getting started
1.1 Installing
1.2 Backing up
1.2.1 Errors
1.3 Entering data
<n+>.<n=0>\t
<n>.<n+>\t
<n>.<n+>\t
<n>.<n>.<n+>\t
<n>.<n+>\t
Head1
Head2
Head2
Head3
Head2
The following example demonstrates outline style autonumber formats.
Example Autonumberformat Tag
I Getting started
A Installing
B Backing up
II Entering data
A Opening a file
B Saving a file
<R+>< =0>\t
< ><A+>\t
< ><A+>\t
<R+>< =0>\t
< ><A+>\t
< ><A+>\t
Head1
Head2
Head2
Head1
Head2
Head2
The autonumber in the heading Opening a file is reset to A; the second counter in the previous paragraph’s format
resets the numbering to zero without displaying it, so <A+> increments the counter to 1 or A.
The < > counter in the Head2 format keeps the value of the first counter the same but doesn’t display it. If the < >
counter is not in that position, the <A+> in the Head2 format refers to the first counter (not the second), and
FrameMaker produces the following result:
Last updated 7/27/2012
Page 73

USING FRAMEMAKER 11
Templates and Page Layout
Incorrect outline style autonumber format
Reset a series
Some numbering series—such as a list of numbered steps—start at 1 every time they are used. You can reset such a
series in two ways.
The first example shows how to restart series numbering by using the <n=1> building block for the first step in the
series, and then using <n+> for subsequent steps.
Example Autonumber format Tag
67
Step 1. Unpack it.
Step 2. Back it up.
Step 3. Run setup.
Step 1. Save your file.
S:Step <n=1>.\t
S:Step <n+>.\t
S:Step <n+>.\t
S:Step <n=1>.\t
Step1
StepNext
StepNext
Step1
The second example shows another way to reset the counter so that you don’t have to use a unique format to start a
numbered list. Instead, a paragraph that introduces the list uses a format that resets the counter.
Example Autonumber format Tag
To install the software:
Step 1. Unpack it.
Step 2. Back it up.
Step 3. Run setup.
S:< =0>
S:Step <n+>.\t
S:Step <n+>.\t
S:Step <n+>.\t
StepIntro
Step
Step
Step
The < =0> counter in the StepIntro format resets the S series to zero but doesn’t display the number.
If a counter is incremented, any omitted counters in the series to the right of it are reset to zero. For example, the
following autonumber formats are equivalent:
S:<n+>< =0>\t
S:<n+>\t
About Japanese numbering options
The following counters in autonumber formats are allowed in Japanese text and with Japanese fonts.
Last updated 7/27/2012
Page 74

USING FRAMEMAKER 11
Templates and Page Layout
Building block Meaning Characters, in this order
<zenkaku a> Fixed-width lowercase Roman alphabet
<zenkaku A> Fixed-width uppercase Roman alphabet
<zenkaku n> Fixed-width Arabic numbers
68
<kanji kazu> Standard kanji numbering, where double-
<kanji n> Numbers used for street addresses, phone
<daiji> Numbers used in financial or banking
<hira gojuon> Hiragana characters in the standard order
<kata gojuon> Katakana characters in the standard order
<hira iroha> Hiragana characters in the literary order (rare)
<kata iroha> Katakana characters in the literary order (rare)
digit numbers are made up from the
traditional kanji characters for ten, one
hundred, and so on
numbers, postal codes, and so on, where
double-digit numbers are made up from the
kanji characters for zero through nine
contexts made up of old-style kanji numerals
Master pages and reference pages
About body, master, and reference pages
FrameMaker documents contain three types of pages that help you set up your page layout:
• Master pages specify the page layout and the background text for document pages (for example, page headers and
footers).
Last updated 7/27/2012
Page 75

USING FRAMEMAKER 11
Templates and Page Layout
• Reference pages can contain frequently used graphics, formatting information, hypertext commands, mappings for
HTML conversion, and boilerplate matter.
• Body pages show the background text and graphics from the corresponding master page and contain the document
content.
A
69
B
C
A. Master pages: first and right B. Body pages: first chapter page and right page C. Reference page
Master pages
FrameMaker uses master pages to keep track of a document’s page layout. A double-sided document contains at least
two master pages, one for left pages and one for right pages. A single-sided document uses the right master page only.
Documents can also contain custom master pages, which you can use for special types of pages. You can also create
layouts directly on body pages for one-time-only use.
If your page layout is complex, or if you need to create design components such as page headers and footers, work with
the components directly on the master pages. You can draw or import graphics—such as lines, boxes, or company
logos—anywhere on a master page, as well as type text on them. Graphics and text appear on the corresponding body
pages exactly as they appear on the master page, as part of the body page’s background.
Last updated 7/27/2012
Page 76

USING FRAMEMAKER 11
Templates and Page Layout
Master page and body page
Master pages can contain the following types of text frames:
• A template text frame contains a tagged text flow—a flow with a name. When you add a body page, the template
text frame is copied to the new body page. You then type the document’s text in this text frame on the body page.
You can type text in a template text frame on a master page, but the text does not appear on body pages.
• A background text frame contains an untagged text flow—a flow with no name. Its contents appear on
corresponding body pages, but you can edit them only on the master pages. Background text frames are typically
used for page headers and footers.
70
A
B
A
Master page
A. Untagged background text frame B. Template text frame
When you add text and illustrations to your document on body pages, FrameMaker adds body pages as necessary and
automatically uses the page layout from the left or right master page.
On body pages, you type in a text frame copied from the template text frame.
Last updated 7/27/2012
Page 77

USING FRAMEMAKER 11
Templates and Page Layout
Reference pages
You can use reference pages to store frequently used graphics that you want to position consistently throughout a
document, and then use the graphics on body pages where they are needed. If you place a graphic in a reference frame—
an unanchored graphic frame on a reference page—you can use the frame as a property of a paragraph format. For
example, to design a heading with a line below it, draw the line in a reference frame, and then include the reference
frame in the paragraph format of the heading.
Reference page and body page
Reference pages can also hold boilerplate material or clip art that you can copy and paste on body pages—for example,
symbols for cautions and notes. And specialized reference pages can contain hypertext commands, formatting
information for generated lists and indexes, definitions of custom math elements, and mappings for converting to
XML and HTML.
71
A document normally contains at least one reference page. You can add your own graphics to an existing reference
page, and you can create additional reference pages (up to 100).
Create custom master pages
Documents may need body pages with layouts that differ from those of the left and right master pages. For example,
you can create a different look for the first page of a document, or you can include a landscape page in a portrait
document. For such cases, you create custom master pages. (A document can contain up to 100 master pages.)
After you create the custom master page, change its column layout, and add background text and graphics. You then
assign the custom master page to one or more body pages.
Create a custom master page that is empty or based on another master page’s layout
1 Display the master page that you want to use as a basis for the new master page.
2 Choose Special > Add Master Page and enter a name for the new master page in the Name text box.
3 Do one of the following:
• To create a master page with a layout that matches the layout of an existing master page, choose the master page
from the Copy From Master Page pop-up menu.
• To create an empty master page, click Empty.
4 Click Add.
Create a custom master page based on a body page’s layout
1 Make the column layout changes you want on a body page.
2 With the body page displayed, choose Format > Page Layout > New Master Page.
3 Enter a name for the master page and click Create.
Last updated 7/27/2012
Page 78

USING FRAMEMAKER 11
Templates and Page Layout
More Help topics
“Assign master pages to body pages” on page 73
Reorder, rotate, or delete custom master pages
Reorder custom master pages
When you reorder custom master pages, the Right and Left master pages always remain at the beginning.
1 Open a master page, and then choose Format > Page Layout > Reorder Custom Master Pages.
2 Select a master page in the Custom Master Pages list, and click Move Up or Move Down to move the page
accordingly.
3 Click Set. If you were previously viewing a custom master page, note that a different master page may now be
visible.
Rotate a master page
You can create a custom master page that changes the orientation of a body page. For example, you can create a rotated
orientation for a body page with a wide table.
72
Right page uses a rotated master page.
1 On a new master page, set up any text frames and background text and graphics that you want to have the same
orientation (unrotated) as headers and footers on the other master pages.
2 Choose one of the Format > Customize Layout > Rotate Page commands. When FrameMaker rotates the page, part
of the page will probably be out of view. You can adjust the window size to see as much of the page as possible.
3 Create the text frames, background text, and background graphics that you want to display rotated.
You can type in rotated text frames, or you can unrotate the page to make typing faster. To unrotate a page, choose
Format > Customize Layout > Unrotate Page. When you’re finished, you can rotate the page again.
More Help topics
“Creating and modifying background text frames” on page 81
Rename or delete a custom master page
❖ Display the master page, and choose Special > Delete Page.
Note: You cannot rename the master pages named Left and Right, and you cannot delete the left or right master page or
any master page currently assigned to a body page.
Last updated 7/27/2012
Page 79

USING FRAMEMAKER 11
Templates and Page Layout
Assign master pages to body pages
You can assign a master page to a body page at any time. FrameMaker uses the template text frame from the master
page and displays background text and graphics.
You can also choose to assign no master page to a body page. Because it’s not associated with a master page, this type
of body page has no headers, footers, or other background text or graphics. (If the body page contains a text frame, the
text frame is unaffected.) For example, if each chapter in a book must contain an even number of pages, and if the last
page of a chapter contains no body text, you may not want that page to use a master page, so that it will be blank.
Assign a different master page
1 With a body page displayed, choose Format > Page Layout > Master Page Usage.
2 In the Use Master Page area, do one of the following:
• To assign the left or right master page, click Right (in a single-sided document) or Right/Left (in a double-sided
document).
• To assign a custom master page, choose the page name from the Custom pop-up menu.
• To assign no master page, choose None from the Custom pop-up menu.
3 In the Apply To area, do one of the following:
• To apply the change to the current body page, click Current.
• To apply the change to a range of pages, enter the starting and ending page numbers in the Pages text boxes.
• To apply the changes only to odd or even pages within a range, select Even or Odd.
• To apply the changes only to pages within a range that currently use a particular master page, choose a page from
the pop-up menu in the Apply To area.
4 Click Apply.
Note: If the master page contains a template text flow not found on the body page, FrameMaker adds the text frames that
contain that flow to the body page. If the body page contains a flow not found on the master page, FrameMaker leaves
the text frames that contain that flow unchanged. This action could result in overlapping text frames.
73
Assign a master page to pages with specified paragraph tags
You can assign master pages to body pages that contain specified paragraph tags. For example, you may want all pages
that include the Title paragraph tag to be formatted with a custom master page called First.
You map the paragraph tags to the master pages using the Reference Pages mapping table. When you choose the Apply
Master Pages command, the master page will be applied to the body pages on which the referenced paragraph tag
appears.
In this example, the First master page will be applied to body pages containing Title paragraph tags.
1 Choose View > Reference Pages.
2 Click the Next Page button until the five-column UnstructMasterPageMaps table appears.
Last updated 7/27/2012
Page 80

USING FRAMEMAKER 11
Templates and Page Layout
If the mapping table does not appear in the reference pages, choose Format > Page Layout > Apply Master Pages.
3 For Book Update (Yes Or No), type Yes or No to determine whether the specified master page is applied when you
choose Apply Master Pages from a book.
4 Edit the mapping table by doing the following:
• Under the Paragraph Tag Name column heading, type the name of the paragraph tag to which you want the
master page to be applied. This column is required for master pages to be applied. Spell the paragraph tag name
correctly, using the same capitalization that the paragraph tag uses.
• Under the Right-Handed Master Page column heading, type the name of the master page you want to apply.
This column is required for master pages to be applied. The specified master page is applied to all body pages,
including left-handed pages in double-sided documents on which the paragraph tags appear, unless you specify
a different master page under the Left-Handed Master Page column. Master page names are case-sensitive.
• Under the Left-Handed Master Page column heading, type the name of the master page that you want to apply
to the left-handed body pages on which the paragraph tags appear in double-sided documents. This column is
optional.
• Under the Range Indicator column heading, type Single to apply the master page only to the body page on which
each paragraph tag appears; type Span pages to apply the master page to the entire span of pages to which the
paragraph tag is applied; or type Until changed to apply the master page to all pages, until the next body page
with a different paragraph tag listed in the mapping table is encountered. If this cell is blank, master pages are
applied to single pages.
• Add notes to the Comments column. Text you type in this column does not affect how master pages are applied
in any way.
• To map additional master pages to paragraph tags, add and fill out additional table rows.
5 When you are done, choose View > Body Pages.
6 Make the appropriate document window or book window active. If a book window is active, select the documents
you want to affect.
7 Choose Format > Page Layout > Apply Master Pages, and then click Yes to override manually applied master pages.
Adobe FrameMaker searches each body page for the first occurrence of any paragraph tag specified in the Master Page
Maps table. When it finds text containing the specified paragraph tag, it applies the specified master page.
74
Assign a master page to body pages of structured documents
To assign master pages to body pages containing elements in structured documents, you map the elements to the
master pages using the Reference Pages mapping table. When you choose Apply Master Pages, the master page is
applied to the body page on which the referenced element appears.
1 In Structured FrameMaker, choose View > Reference Pages.
2 Click the Next Page button until the eight-column StructMasterPageMaps table appears.
If you are working on a document created in a previous version of FrameMaker, choose Format > Page Layout >
Apply Master Pages, so that the mapping table appears in the reference pages.
3 To the right of Book Update (Yes Or No), type Yes or No to determine whether the specified master page is applied
when you choose Apply Master Pages from a book.
Last updated 7/27/2012
Page 81

USING FRAMEMAKER 11
Templates and Page Layout
4 Edit the mapping table by doing the following:
• Under the Element/Paragraph Tag Name column heading, type a valid prefix (E: for element tag, or P: for
paragraph tag), followed by the name of the element or paragraph tag to which you want the master page to be
applied. If no prefix is applied, an element tag is assumed. Spell the name correctly, using the same capitalization
that the element or paragraph tag uses. This column is required for master pages to be applied.
• Under the Right-Handed Master Page column heading, type the name of the master page you want to apply. The
specified master page is applied to all body pages, including left-handed pages in double-sided documents on
which the elements or paragraph tags appear, unless you specify a different master page under the Left-Handed
Master Page column. Master page names are case-sensitive. This column is required for master pages to be
applied.
• Under the Left-Handed Master Page column heading, type the name of the master page that you want to apply
to the left-handed body pages on which the elements or paragraph tags appear in double-sided documents. This
column is optional.
• Under Attribute Name, type a valid attribute name to further define the mapping context.
• Under Attribute Value, type a valid attribute value to further define the mapping context.
• Under Context, type a value for an element’s context label to further define the mapping context.
• Under the Range Indicator heading, type Single to apply the master page only to the body page on which each
element or paragraph tag appears; type Span pages to apply the master page to the entire span of pages to which
the element or paragraph tag is applied; or type Until changed to apply the master page to all pages until the
next body page with a different element or paragraph tag listed in the mapping table is encountered. If this cell
is blank, master pages are applied to single pages.
• Add notes to the Comments column. Text you type in this column does not affect how master pages are applied
in any way.
• To map additional master pages to elements or paragraph tags, add and fill out additional table rows.
5 Choose View > Body Pages.
6 Make the appropriate document window or book window active. If a book window is active, select the documents
you want to affect.
7 Choose Format > Page Layout > Apply Master Pages, and then click Yes to override manually applied master pages.
FrameMaker searches each body page for the first occurrence of any element or paragraph tag specified in the Master Page
Maps table. When it finds text containing the specified element or paragraph tag, it applies the specified master page.
75
Display master pages
When working with master pages, you move back and forth between them and the body pages. When a master page
is visible, its name and the number of master pages in the document appear in the Page Status area of the status bar.
Page Status area of status bar
❖ Choose View > Master Pages. The master page used by the current body page appears, with the text frame and
column borders visible.
Last updated 7/27/2012
Page 82

USING FRAMEMAKER 11
Templates and Page Layout
View other master pages when a master page is visible
❖ Do one of the following:
• Click the Next Page or Previous Page button.
• Press the Page Up or Page Down key.
• Use the scroll bar.
Return to body pages while master pages are visible
❖ Choose View > Body Pages. The most recently displayed body page appears. If FrameMaker detects any layout
overrides on body pages, an alert message asks how you want to handle them.
More Help topics
“About layout overrides” on page 83
View, create, and delete reference pages
Display reference pages
❖
Choose View > Reference Pages. The name of the current reference page appears in the Page Status area of the status bar.
76
Page Status area
If the document doesn’t contain any reference pages, the Add Reference Page dialog box appears. Create the first
reference page by entering a page name and clicking Add.
View other reference pages when a reference page is visible
• Click the Next Page or Previous Page button.
• Press the Page Up or Page Down key.
• Use the scroll bar.
Create a reference page
1 Display reference pages and choose Special > Add Reference Page.
2 Enter a name for the reference page and click Add.
Return to body pages
❖ Choose View > Body Pages. The most recently displayed body page appears.
Rename or delete a reference page
You can rename a reference page—for example, to avoid overwriting the reference page when you import reference
pages from a template that contains a reference page with the same name.
Last updated 7/27/2012
Page 83

USING FRAMEMAKER 11
Templates and Page Layout
If you delete a reference page that contains a graphic used in a paragraph format, the graphic no longer appears in
paragraphs using that format. When this happens, the Frame Above or the Frame Below pop-up menu in the
Advanced properties
❖ Display the reference page and do one of the following:
of the Paragraph Designer is set to As Is for the paragraphs.
• To rename the page, click the page name in the status bar, and type the new name. Click Set.
• To delete the page, choose Special > Delete Page.
Use reference frames on reference pages
You can use a graphic as part of a paragraph format if you have placed the graphic in a reference frame on a reference page.
77
Graphics in reference frames
When you select a reference frame on a reference page, its name appears in the status bar after the word Frame.
Create a reference frame on a reference page
1 Click the Graphic Frame tool on the Tools panel, and then drag to draw the frame. To draw a square frame,
Shift-drag.
2 Enter a name in the Name text box and click Set. Use a short, descriptive name you can recognize later when the
name appears in the Frame Above and the Frame Below pop-up menus in the Advanced properties
of the
Paragraph Designer.
3 Put a graphic in the frame. You can draw the graphic, import a graphic file, or combine drawn and imported
graphics.
4 Adjust the frame’s size and shape if necessary. When you use a reference frame above or below a paragraph on a
body page, the whole frame—not just the graphic inside it—appears on the body page. The height of the frame
affects the spacing of text above and below the frame.
5 Use the Text Line tool to type the frame’s name above the frame. Typing the name helps you identify the frame
when you view the reference page. It does not rename the reference frame.
Rename a reference frame
1 Select the reference frame and click the frame’s name in the status bar.
2 Enter the new name and click Set. You should also type the new name in the text line above the reference frame. If
you rename a reference frame used in a paragraph format, you need to update the format so that it uses the new
frame name.
Change other properties of a reference frame
❖ Select the frame and use either Graphics > Object Properties or the options on the Tools panel.
Last updated 7/27/2012
Page 84

USING FRAMEMAKER 11
Templates and Page Layout
Set up boilerplate graphics on reference pages
You can set up boilerplate graphics—for example, margin symbols—in anchored frames on a reference page. Then you
can copy the anchored frames to body pages. When you do this, the graphics appear correctly positioned in their
anchored frames.
You can copy and paste boilerplate graphics onto body pages.
You can also place graphics directly on reference pages and then copy and paste them anywhere on body pages.
1 Create a reference page with the same column layout as the body page on which you want to display the graphic.
This ensures that the graphic is positioned correctly when you copy it to body pages. To set up the column layout,
you can copy the text frame from a body page and paste it on the reference page.
On the reference page, set up the anchored frame exactly as you want it to appear on body pages.
78
2 Draw the graphic in the anchored frame, or paste or import it into the frame. You may want to add some text
outside the anchored frame to identify the graphic. For example, in the illustration, Caution Symbol identifies the
graphic.
Page layouts
You can make changes to a document’s basic page layout directly from a body page. FrameMaker automatically
updates both the left and right master pages, and updates the layout of any body pages that use those master pages. If
any of these body pages contain layout overrides, you are asked to confirm that you want to make the updates.
If your document uses another master page—for example, for the first page of the document—you must make any
layout changes on that master page.
Change page size
1 Make the appropriate document window or book window active. If a book window is active, select the documents
you want to affect.
2 Choose Format > Page Layout > Page Size.
3 Do one of the following:
• Choose a standard size from the Page Size pop-up menu. The correct dimensions appear in the Width and
Height text boxes.
• Enter dimensions in the Width and Height text boxes. Custom appears in the pop-up menu. The custom page
size you specify can be small, depending on the document’s margin settings, or as large as 216 inches by 216
inches (approximately 548 centimeters by 548 centimeters).
4 Click Set.
Last updated 7/27/2012
Page 85

USING FRAMEMAKER 11
Templates and Page Layout
Note: If the document contains custom master pages, FrameMaker prevents change to a page size that cannot
accommodate the text frames on those master pages.
Change pagination
You can change a single-sided document to double-sided documents or the reverse. When you set up a double-sided
document, you specify whether the first page is a left or a right page.
1 Make the appropriate document window or book window active. If a book window is active, select the documents
you want to affect.
2 Choose Format > Page Layout > Pagination.
3 Select one of the options in the Pagination area. If you select Double Sided, also specify whether the first page is a
left or right page. If you are applying pagination in a book, you can choose Read from File to use the page side
specified in the file, or you can choose Next Available Side to avoid a blank page.
Depending on which option you selected, a blank page may be added to the previous file in the book so that the
document can start on the page you specified.
4 Click Set. If the document contains custom master pages or page layout overrides, an alert message asks how you
want to proceed.
79
Add or delete empty pages
You can specify that you want a document to have an even or odd number of pages. If necessary, FrameMaker adds a
blank page at the end of the document to achieve the correct pagination.
Conversely, a document may contain unwanted blank pages at the end, left there because you deleted or reworked text.
You can tell FrameMaker to delete these empty pages whenever you save or print the document.
FrameMaker deletes a blank page only if it uses the left or right master page, doesn’t contain the start of a flow, and
has no layout overrides. FrameMaker doesn’t delete a page if it contains an empty paragraph but is otherwise blank.
If you use the document window to change the pagination of a document that is part of a book, the settings may be
overridden when you update the book. You can make sure that the book pagination is correct by changing a
document’s setup from the book window.
1 Make the appropriate document window or book window active. If a book window is active, select the documents
you want to affect.
2 Choose Format > Page Layout > Pagination.
3 From the Before Saving & Printing pop-up menu, choose an option and click Set.
If blank pages are not added or deleted as expected, make sure that all pages in the document are autoconnected.
More Help topics
“About layout overrides” on page 83
Change page margins and number of columns
The margin is the distance between the page edge and the text frame. For a single-sided document, you set margins for
the top, bottom, left, and right sides of the text frame. For a double-sided document, you set the top, bottom, inside,
and outside margins for a symmetrical look.
Last updated 7/27/2012
Page 86

USING FRAMEMAKER 11
Templates and Page Layout
To set up asymmetrical left and right margins, you change the text frames directly on the master pages. For example,
you could make the text frames on both the left and right pages appear on the right side of the page, leaving an area of
white space on the left.
You can divide a text frame into two or more equally spaced columns of equal widths. To create a multicolumn layout
with unequal column widths or gaps, use one text frame for each column of text and position the text frames one by
one. Draw the text frames or set up one text frame the way you want it and then duplicate it.
1 Place the insertion point in the main text flow or click in the page margin. If a book window is active, select the
documents you want to affect.
2 Choose Format > Page Layout > Column Layout.
If the layout is asymmetrical (for example, with a different number of columns, or a different inside or outside
margin on the left and right master pages), an alert message asks whether you want to proceed. To retain the
asymmetry, change the layout directly on the master pages.
3 To change the margins, enter the values in the Margins area. The margins and the gap (space) between columns
determine the individual column width.
4 To change the number of columns or the gap between columns, enter new values in the Columns area.
All columns will be the same width and will be separated by a uniform gap.
80
5 Click Update Entire Flow. If the new column width is too narrow to accommodate some anchored frames or tables
in the document, an alert message asks whether you want to proceed. If you click OK, you can manually resize the
tables and frames.
More Help topics
“Changing page layout on specific pages” on page 83
“Add a template text frame on a master page” on page 84
“Adding text frames on body pages” on page 84
Headers, footers, and other background text
You set up headers and footers by displaying master pages and typing text in background text frames. The contents of
background text frames appear on body pages, but you can only edit them on master pages. The headers and footers
might include the page number, date, chapter number and title, section number and title, author, revision number,
and draft release (such as preliminary and final).
Header and footer text frames on master page
Last updated 7/27/2012
Page 87

USING FRAMEMAKER 11
Templates and Page Layout
You create and edit header and footer text as you do any other paragraph text. You can apply paragraph and character
formats, add and move tab stops, and add graphics such as a line above or below the text. In addition, you can add
system variables for information such as the page number or the current date, and you can change the size and
placement of the header and footer text frames. When you modify these text frames on a master page, FrameMaker
automatically updates any body pages that use that master page.
You can also add other background text on master pages. For example, in the FrameMaker fax template, the
informational headings are in a background text frame on the master page.
A
B
Background text frames
A. Informational headings in background text frames B. Template text frame
81
More Help topics
“Entering header or footer information” on page 82
Creating and modifying background text frames
When you create a new, blank document, FrameMaker creates background text frames for headers and footers on the
left and right master pages. To make it easy to add centered and right-aligned information in headers and footers,
FrameMaker automatically adds center and right tab stops at the center of the text frame and at the right margin. You
can draw background text frames for additional header and footer information or for other background text.
Note: You can create single lines of background text by using the Text Line tool, but you can’t apply paragraph formats
to the text or insert variables in it.
Add a background text frame on a master page
1 Draw the text frame by using the Text Frame tool.
2 In the Add New Text Frame dialog box, click Background Text and click Add. The new text frame, like all text
frames for background text on master pages, is untagged.
3 Double-click in the text frame to place the insertion point, and then insert the header, footer, or other background
text.
Resize or move a background text frame
1 Select the text frame by Control-clicking the text frame.
2 Do any of the following:
• To resize the text frame, drag a handle.
• To move the text frame, drag its border (not a handle).
Last updated 7/27/2012
Page 88

USING FRAMEMAKER 11
Templates and Page Layout
Entering header or footer information
You can create simple headers and footers by typing text in the header and footer text frames on the master pages. In
addition, you can specify items such as the current chapter and page numbers, the document’s total page count, and
the current date. FrameMaker displays a system variable in the header or footer on the master page and replaces it with
the correct value on each body page that uses that master page.
You can also create running headers and footers in which the text changes from page to page. In the following figure,
the running header contains the current section heading; the footer contains the page number and some text typed
directly into the background text frame.
Running headers and footers
82
To create running headers and footers, you insert running header/footer variables in background text frames on
master pages.
Enter text, page numbers, dates, and other information
1 On a master page, click in the header or footer where you want to add information.
2 Do any of the following:
• To insert static text, type the text.
• To insert system variables, access the Variables pod and double-click the variable name in the Variables scroll
list. You can insert any system variable, such as:
Numbering for book components Volume Number, Chapter Number, Section Number, or Sub Section
Number
Page numbers Current Page # or Page Count
Date information Current Date (Long), Current Date (Short), Modification Date (Long), Modification Date
(Short), Creation Date (Long), or Creation Date (Short)
Other variables Chapter Title Name, Filename (Long), Filename (Short), Table Continuation, or Table Sheet
• To insert user variables, access the Variables pod and double-click the variable name (if already defined) in the
Variables scroll list.
To add centered information in headers and footers, press Tab to move the insertion point to the centered tab stop.
To add right-aligned information, press Tab again to move the insertion point to the right-aligned tab stop.
More Help topics
“System variables” on page 94
“User variables” on page 96
Last updated 7/27/2012
Page 89

USING FRAMEMAKER 11
Templates and Page Layout
Changing page layout on specific pages
You can create an asymmetrical layout by adding or changing text frames directly on the master pages. For example,
you may want the left margin to be wider than the right on both left and right pages. Or you may want a single-column
layout on the left page and a two-column layout on the right. You can even create a layout that contains columns with
different widths or with different gaps by using several text frames on a page—one text frame for each column.
About layout overrides
When you make changes on a master page, FrameMaker automatically updates all body pages using that master page.
When you make layout changes on a body page (for example, by changing the number of columns, the gap between
columns, or the margins), you create an override to its master page’s layout. You can then do any of the following:
• Update the master page and all corresponding body pages with your changes.
• Create a master page based on the body page changes.
• Do neither of the above, leaving the override as a one-time-only page layout.
More Help topics
“Updating body and master page layouts” on page 84
“Create custom master pages” on page 71
83
“Creating one-time-only page layouts” on page 85
Change margins and column layout on specific pages
The following steps always produce either a single-column layout or a multicolumn layout with equal-width columns.
If you want to create a multicolumn layout with unequal column widths or gaps, use one text frame for each column,
and position the text frames one by one.
1 Select the text frame whose margins you want to change by Control-clicking the frame.
2 Choose Format > Customize Layout > Customize Text Frame.
3 Do the following:
• To change the margins, specify the new size and position in the Unrotated Size and Offset From areas. The
Offset From Top and Offset From Left options specify the top and left margins. The bottom and right margins
are then determined by the text frame’s width and height.
• To change the number of columns or the gap between columns, change the values in the Columns area.
4 Click Set.
Another way to change the margins is to select a text frame and then drag a resize handle. When you resize a
multicolumn text frame, the column widths change to fit within the text frame, but the column gap remains the same.
More Help topics
“Add a template text frame on a master page” on page 84
“Adding text frames on body pages” on page 84
Last updated 7/27/2012
Page 90

USING FRAMEMAKER 11
Templates and Page Layout
Add a template text frame on a master page
For a master page to contain unequal-width columns of text, or to set up the layout for a newsletter or other document
in which the articles don’t flow continuously from the first page to the last, you use multiple text frames—one for each
column. For example, for a page with two unequal-width columns, you would add a second template text frame. You
can add a template text frame by drawing it or by duplicating an existing one.
1 To draw the text frame, use the Place A Text Frame tool on the Graphics Toolbar. To draw more than one text
frame, draw them in the order you want them connected.
2 In the Add New Text Frame dialog box, click Template For Body Page Text Frame, and choose a tag from the Flow
Tag pop-up menu. Choose the current flow tag, unless you’re setting up a text frame for a different flow in a
multiflow document.
3 In the Columns area, specify the number of columns in the text frame and (if it’s more than 1) the gap between
adjacent columns. If you’re setting up a layout with unequal-width columns, set the number of columns to 1,
because you use a separate text frame for each column.
4 Click Add.
5 Move the text frame as needed.
To copy an existing text frame, select the frame, choose Edit > Copy, and then choose Edit > Paste. FrameMaker copies
the text frame, its contents, and its properties (including the flow tag).
84
Adding text frames on body pages
When you draw a text frame on a body page, you are prompted for the number of columns and the gap between them.
However, FrameMaker does not assign a flow tag and does not connect the text frame to existing text frames on the
page. To use the new text frame as part of the document’s text flow, connect it to the flow. If the new text frame is the
first one in the flow, also select Autoconnect so that new pages are automatically added as needed.
More Help topics
“Connect text frames” on page 91
Updating body and master page layouts
You can change template text frames on more than one master page and then update all corresponding body pages in
one step. However, if you make column layout changes on a body page, you must update the corresponding master
page before you can update the other body pages that use that master page.
Before FrameMaker updates body pages, it checks whether any body pages have column layouts that override their
master page. If any pages contain layout overrides, you specify whether to keep the overrides.
Update body pages with master page changes
1 After making layout changes on master pages, display body pages.
2 If FrameMaker displays an alert message, specify whether to keep or remove layout overrides, and then click
Continue. If you keep layout overrides, FrameMaker updates those body pages with the master page’s background
text and graphics, but does not update the template text frames.
Update a master page with body page changes
1 Choose Format > Page Layout > Update Column Layout. A message asks you to confirm the master page and body
pages that are to be updated.
2 Click Update.
Last updated 7/27/2012
Page 91

USING FRAMEMAKER 11
Templates and Page Layout
3 If FrameMaker displays an alert message, specify whether to keep or remove layout overrides on the pages being
updated, and then click Continue.
More Help topics
“About layout overrides” on page 83
Creating one-time-only page layouts
You may need to change the layout of only one body page in a document. For example, you can make a text frame
longer to fit one more line of text on the page, or shrink a text frame to make room for a graphic placed directly on the
body page. When you change the column layout of a body page without updating the master page, you create a layout
override.
More Help topics
“Change margins and column layout on specific pages” on page 83
“Adding text frames on body pages” on page 84
Align text across columns
85
Balance text across columns
In a layout that uses a multicolumn text frame, you can balance the text across columns that aren’t full of text—for
example, columns on partly empty pages that precede forced page breaks, and columns on the last page of a document.
You can balance text across columns throughout a text flow or in an individual text frame.
Balancing off and on
Balance text across columns throughout a text flow
1 If a document window is active, place the insertion point in the main text flow or click in the page margin. If a book
window is active, select the documents you want to affect.
2 Choose Format > Page Layout > Column Layout.
3 Select Balance Columns and click Update Entire Flow.
Balance text across columns in a single text frame
❖ Click in the text frame and choose Format > Customize Layout > Customize Text Frame.
Select Balance Columns and click Set.
Last updated 7/27/2012
Page 92

USING FRAMEMAKER 11
Templates and Page Layout
Feather text to the bottom of text frames
When FrameMaker feathers text, it first adds space between paragraphs, up to a limit that you set. If more adjustment
is necessary, it adds space between lines, up to another limit that you set. FrameMaker does not feather the text in a
text frame in which text runs around graphics.
Before and after feathering
In a multicolumn text frame that contains straddles—paragraphs, tables, or anchored frames—FrameMaker adds
vertical space to align the last baselines of text in adjacent columns above each straddle.
86
Before and after feathering with straddling
When text is feathered, the display of pages may be slower. For this reason, you may want to feather text only after you
finish editing a document.
1 If a document window is active, place the insertion point in the main text flow. If a book window is active, select
the documents you want to affect.
2 Choose Format > Page Layout > Line Layout.
3 Select Feather, and enter the maximum amount of space FrameMaker can add between lines (Maximum Interline
Padding) and between paragraphs (Maximum Inter-Pgf Padding).
FrameMaker will not exceed the padding limits you set. If it’s not possible to feather text in a column without
exceeding the limits, FrameMaker does not feather text in that column.
4 Click Update Flow.
Note: Feathering leaves room for the largest possible descender in the largest font size used in the line, even if no character
with such a descender actually appears. If the last line in a column seems too high, check to see whether the column
contains a nonprinting character (such as an anchor symbol) in a font that’s larger than that of the surrounding text.
Synchronizing baselines
When you synchronize (align) text in a flow, FrameMaker creates an invisible grid in each text frame and aligns the
baseline of the first line of each specified paragraph to the grid. FrameMaker also aligns the first line after an anchored
frame and tries to align the first line in each column.
Last updated 7/27/2012
Page 93

USING FRAMEMAKER 11
Templates and Page Layout
Note: If feathering and synchronization are both on for a flow, feathering takes precedence over synchronization.
However, the first lines in the columns are synchronized with each other.
Before and after synchronizing
Because headings in large fonts often appear at the tops of columns, you can specify a first-line synchronization limit.
This limit controls whether the baseline of a heading is placed on the first grid line when the heading falls at the top of
a column, even when the heading’s default font is larger than the grid can accommodate. To place the baseline of a
heading on the first grid line, FrameMaker lets the heading extend above the top of the column as shown in the
illustration. FrameMaker does not synchronize font sizes larger than the limit you set.
87
Synchronize baselines across columns
1 Check the paragraph formats of the paragraph types you want to synchronize to make sure they all have the same
default font size and line spacing. Fixed line spacing should be on.
2 Click in the flow you want to synchronize (or select the documents in the book that you want to affect) and choose
Format > Page Layout > Line Layout.
3 Select Baseline Synchronization and turn off Feather.
4 In the Synchronization area, enter the line spacing you want to use for the text frame grid in the Synchronize Pgf’s
With Line Spacing Of text box. Use the same line spacing as in the paragraphs you want to synchronize. Otherwise,
FrameMaker will not synchronize the paragraphs with the text frame grid.
5 In the First-Line Synchronization Limit text box, enter the largest font size to align at the top of a column. For
example, suppose the line spacing for body paragraphs is 12 points, the column grid is 12 points, and the headings
are 18 points. If you want the headings to be aligned when they appear at the top of a column, specify 18 as the firstline limit.
6 Click Update Flow. As no descenders appear above the first line in a column, the first grid line is offset from the top
of the column a distance equaling two-thirds of the specified line spacing.
Synchronize baselines in adjacent text frames
If the tops of adjacent text frames start at different positions on a page, you may need to adjust their tops to line up
their grids.
❖ Line up the grids by resizing adjacent text frames so that the distance between their tops is evenly divisible by the
grid. For example, if the grid is 12 points, you can start a text frame 144 points (12 times 12 points) from the top of
an adjacent text frame.
Last updated 7/27/2012
Page 94

USING FRAMEMAKER 11
Templates and Page Layout
88
PLATE BOUNDARIES
A. Grid spacing B. Distance evenly divisible by the grid
1
B
A
Use the snap grid to correctly position the text frames. To do so, specify a snap grid equal to the text frame grid.
Then resize the text frames until their tops snap to the grid.
Multiflow documents
A document can have separate text flows, each with its own text frame connections. For example, a bilingual document
may contain side-by-side translations of the same text.
When a text frame fills in a multiflow document, you can tell FrameMaker not to add a new page. That way, you can
add pages yourself and control the connections. Because each flow’s autonumbering is independent of the numbering
in other flows, you can maintain separately numbered lists, headings, and figure titles for each flow.
Set up a multiflow document
About text flows and flow tags
A text flow is a series of connected text frames through which the text flows in a document. Most documents have a
single text flow, from the first page to the last, in which FrameMaker handles the text frame connections automatically.
You make the text frame connections yourself only for documents in which you need to weave several text flows
together—for example, with a newsletter in which you need to continue a front-page article on the back page, skipping
over other articles on the intervening pages.
The current text frame’s flow tag appears in the Tag area of the status bar.
Tag area of status bar
Set up a side-by-side flow
You set up a document with side-by-side text flows by laying out and connecting the text frames on the master pages.
Because the text frame connections are the same throughout the document, you usually don’t need to make further
changes on the body pages.
1 Set up the flows on one of the master pages. Use a text frame for each flow and assign a different flow tag to each
text frame. Make sure that Autoconnect is on for each flow so that FrameMaker adds a new body page whenever
text reaches the end of one of the flows.
Last updated 7/27/2012
Page 95

USING FRAMEMAKER 11
Templates and Page Layout
89
A
Left and right master pages for a side-by-side flow
B
A
B
2 Repeat the previous step for the remaining master pages. All master pages should have the same flow tags.
Otherwise, FrameMaker will not alternate properly between the left and right master pages when adding body
pages.
Important: To create a new body page correctly when text reaches the bottom of a text frame, the appropriate left or
right master page must contain all of the flow tags on the current body page. If any flow tag is missing, FrameMaker
creates the new page with the current body page’s master page instead.
3 Update the body pages with the master page changes by displaying body pages.
More Help topics
“Add a template text frame on a master page” on page 84
“Change a flow’s tag or Autoconnect setting” on page 91
Set up a flow for a newsletter or magazine
You set up a newsletter or magazine that requires nonparallel, multiple flows by establishing a column layout on the
master pages. However, the master pages act only as the basic layout grid. You resize, delete, connect, and disconnect
the text frames on the body pages until they look right. This approach gives you the greatest flexibility in determining
the way text flows through the document.
Note: If you are creating a newsletter or magazine that has articles that flow consecutively from the first page to the last,
you do not need to use the techniques described here. Instead, you can use a single text flow. You can create special effects
by making text run around graphics, and by making paragraphs, tables, and frames straddle columns. For an example of
this technique, see the newsletter template provided with FrameMaker.
1 Decide on the number of columns, and place that number of single-column text frames on each master page. All of
the text frames should be in the same flow. You can use these text frames as the layout grid within which you’ll have
text flow.
AAA
First master page
Last updated 7/27/2012
Page 96

USING FRAMEMAKER 11
Templates and Page Layout
90
AAA
Left and right master pages with the same flow
2 Turn off Autoconnect so that FrameMaker will not automatically add pages.
3 Update body pages with the master page changes by displaying body pages.
4 On each body page, resize, disconnect, and connect text frames as necessary. Don’t update the master pages as you
AAA
make changes on the body pages.
5 To synchronize text baselines in the newsletter, make sure that the text frames are placed appropriately. If the
document contains several text flows, synchronize baselines for each flow.
6 Manually create new disconnected body pages as necessary.
7 Connect text frames between pages as necessary.
More Help topics
“Add a template text frame on a master page” on page 84
Control the flow of text
A flow’s basic properties are its Autoconnect setting and its flow tag. In a document with one flow or parallel flows,
Autoconnect is usually on to tell FrameMaker to add a new page whenever the flow’s text frames are full. The new page
takes the column layout of the appropriate master page (left or right), and the text frames on the new page are
automatically connected to the text frames on the original pages.
When working on a document with nonparallel, multiple flows, you usually turn off Autoconnect. This allows you to
add a new, disconnected body page wherever you want, and to control the connections between it and existing pages.
If Autoconnect is off, and if the flow contains more text than it can hold in its text frames, the text overflows at the end
of the last text frame in the flow. The bottom border of an overflowing text frame appears as a solid line when borders
are visible.
Overflowing text frame
Last updated 7/27/2012
Page 97

USING FRAMEMAKER 11
Templates and Page Layout
If you try to type in an overflowing text frame, you hear a beep. Overflowing text is not deleted; it is hidden from view.
As soon as you connect the overflowing text frame to another text frame, the hidden text reappears in the next text
frame.
If you need to assign a flow tag (for example, when creating side-by-side text flows), you can do so at any time. (In a
new, blank document, the main flow is tagged A.) You need to assign a tag only once for a flow. After that, connecting
a text frame to the flow assigns the tag to the text frame. If you change the flow tag or the Autoconnect setting in one
text frame in a flow, the change is made to the entire flow.
Change a flow’s tag or Autoconnect setting
You normally change flow tags and the Autoconnect setting on master pages. If two text frames are connected, you
must disconnect them before you can change one of their flow tags.
1 Click in a text frame in the flow.
2 Choose Format > Customize Layout > Customize Text Frame.
3 Enter a tag for the flow in the Flow Tag text box. You should keep flow tags short so that they do not obscure other
information in the Tag area of the status bar. You cannot assign a tag that is already used on the current page.
Note: If you want two text frames on a page to have the same flow tag, connect the text frames.
4 If you want FrameMaker to add a new page when you fill the last column on a page, select Autoconnect.
5 Click Set.
91
More Help topics
“Connect text frames” on page 91
“Disconnect text frames” on page 92
Add a new, disconnected page
In documents with one main flow or two parallel flows, you normally don’t add disconnected body pages; you let
FrameMaker add connected pages automatically when necessary. In a multiflow document in which Autoconnect is
off, or in other specialized documents, you can add new, disconnected body pages. When the text reaches the end of a
text frame, you add a new page and connect the text frames.
1 From a body page, choose Special > Add Disconnected Pages.
2 Choose the location and number of pages you want to add.
3 Choose a master page from the Use Master Page pop-up menu and click Add.
Delete disconnected pages
When you delete disconnected pages in a multiflow document, FrameMaker also deletes the pages’ contents.
1 Click in a page you want to delete and choose Special > Delete Pages.
2 Specify the first and last disconnected pages you want to delete and click Delete. If you want to delete only one page,
enter its page number in both text boxes.
Connect text frames
When two text frames are connected, the text flows from the end of the first text frame to the beginning of the second.
You can connect a text frame on a master page to any other text frame on the same master page, and you can connect
a text frame on a body page to any text frame on any body page. You can also connect a text frame in the middle of a flow.
Last updated 7/27/2012
Page 98

USING FRAMEMAKER 11
Templates and Page Layout
When you connect two text frames, FrameMaker assigns the first text frame’s flow tag to the second frame. If the first
text frame is untagged, the second frame’s tag is used. That way, all connected text frames belong to the same flow and
have the same tag. If the first text frame contains overflowing text, the text flows into the second frame when you make
the connection.
1 Select the two text frames in the order in which you want text to flow. To select the text frames, Control-click the
text frames.
If the text frames are on different pages, the first frame is deselected when you select the second one, but
FrameMaker keeps track of the first selection.
Note: To add a text frame to the middle of a flow, first select the text frame you want to add, and then select the frame
that should follow it.
2 Choose Format > Customize Layout > Connect Text Frames. If the first text frame you selected isn’t on a page that’s
currently visible, an alert message asks whether you want to connect to that frame.
Disconnect text frames
You disconnect text frames when you want to create separate flows—for example, to place an article in a specific
location in a newsletter, or to create a pull-quote. If you need to start a new flow in the middle of a column, you can
split the text frame that contains the column in two, and then disconnect the two text frames.
92
You can disconnect a text frame from the preceding text frame, the following one, or both. You can also remove a text
frame from the middle of a flow.
Disconnecting text frames does not affect existing text in the frames. To move text to a different text frame, cut and
paste it after disconnecting the frames.
Note: When you disconnect text frames on the same body page, FrameMaker creates separate flows with no flow tags.
When you disconnect text frames on different body pages, FrameMaker creates separate flows with the same flow tag. In
either case, if you’re creating a newsletter-type document where Autoconnect is off for each flow, the flow tags do not
matter. FrameMaker does not create new pages automatically and, thus, there is no need to make text frame connections.
1 Select the text frame you want to disconnect by Control-clicking the text frame.
2 Choose Format > Customize Layout, and then choose Disconnect Previous, Disconnect Next, or Disconnect Both.
Remove a text frame from the middle of a flow
1 Select the text frame immediately preceding the one you want to remove. To do this, Control-click the text frame.
2 Select the text frame immediately following the text frame you want to remove.
3 Choose Format > Customize Layout > Connect Text Frames. If the first text frame you selected isn’t on a page that’s
currently visible, an alert message asks whether you want to connect to that frame.
Split or unsplit text frames
You can split a text frame in two, and then disconnect the two text frames to start a new flow. For example, you may
want a new article with its own flow to start in the middle of a text frame.
Last updated 7/27/2012
Page 99

USING FRAMEMAKER 11
Templates and Page Layout
93
A
A
AA
The second of three text frames is split, disconnected from the first text frame, and retagged.
A
BB
Split text frames
1 Click in the line above where you want to split the text frame and choose Format > Customize Layout > Split Text
Frame. FrameMaker splits the text frame below the line that contains the insertion point, creating two separate but
connected text frames.
2 Select the bottom text frame by Control-clicking the text frame.
3 Disconnect the text frame from the previous one by choosing Format > Customize Layout > Disconnect Previous.
If the flow was tagged, FrameMaker removes the flow tag. If Autoconnect was on before you disconnected the text
frames, it is now off for both text frames.
4 Resize the text frames as necessary.
Unsplit text frames
• If you haven’t made any other changes since splitting the text frame, choose Edit > Undo.
• If you made another change but you have not yet disconnected the two text frames, delete the lower frame and then
resize the remaining text frame to the size of the original unsplit frame.
• If you have already disconnected the two frames, cut the text from the second text frame and paste it at the end of
the first text frame. Then delete the second text frame and resize the first one to the size of the original unsplit frame.
If you need to turn Autoconnect back on or reassign a flow tag for the text flow, use Format > Customize Layout >
Customize Text Frame.
Cross-reference a disconnected text frame
When an article in a newsletter or magazine continues from one page to another, you can use cross-references to tell
the reader where to turn to continue reading and to indicate where the end of the article is continued from.
Indicate where the flow continues, and where it is continued from.
1 Resize the two text frames to make room for the cross-references. Drag the bottom of the first text frame upward
and the top of the continuation text frame downward.
Last updated 7/27/2012
Page 100

USING FRAMEMAKER 11
Templates and Page Layout
2 Draw a small text frame below the text frame on the first page, and another above the text frame on the continuation
page. Don’t connect either text frame to any other text frame.
3 Insert a cross-reference in the empty text frame on the first page, referring to the continuation page of the article.
4 Insert a cross-reference in the empty text frame on the continuation page, referring to the first page of the article.
Tracking a text flow
In a document with many flows, it’s easy to lose sight of where a flow continues. You can zoom out to see more of a
text flow or move from one text frame in a flow to the next.
1 Zoom out to 25% and adjust the window size to see as many pages as necessary.
2 Click in the flow you want to check and choose Edit > Select All In Flow. The flow is highlighted, showing how it
traverses the pages of the document.
3 To move through a flow’s text flow’s text frames, do one of the following:
• To display the next connected text frame, click in the last line of a text frame and press the Down Arrow key.
• To display the preceding connected text frame, click in the first line of a text frame and press the Up Arrow key.
94
Variables
About variables
You can include text that frequently changes and appears often in your document as variables. Variables are also useful
for providing information that is updated automatically, such as the current date. In FrameMaker, you have system
variables and user variables. System variables are maintained by FrameMaker, such as current date or filename. User
variables are variables that you define in FrameMaker, such as company name or product name.
System variables
Each system variable has a name and a definition. Although you cannot rename system variables, you can edit their
definitions. A system variable definition can contain the following items:
• Building blocks for system information, such as the month, day, year, and filename
• Text characters, such as the comma and the spaces that appear in the date May 1, 2010
• Building blocks for character format changes
For example, the Table Sheet variable that appears in a table title as (Sheet 3 of 5) has the following definition.
A
B
A. Text you type B. Building blocks
Last updated 7/27/2012
 Loading...
Loading...