Page 1

Using
ADOBE® FLASH® BUILDERTM 4.6
Page 2

Legal notices
Legal Notices
For legal notices, see http://help.adobe.com/en_US/legalnotices/index.html.
Last updated 11/28/2011
Page 3

Contents
Chapter 1: About Flash Builder
Applications you can build with Flash Builder . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
Features that accelerate application development . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2
Features for running and debugging projects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2
Flash Builder versions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 3
Flash Builder configurations . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 3
Adobe Community Help Client (CHC) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 4
Chapter 2: Getting Started With Flash Builder
Flash Builder workbench . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 5
Flash Builder perspectives and views . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 6
Flash Builder editors . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 18
Projects in Flash Builder . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 30
Project resources . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 37
iii
Chapter 3: Code Development Tools in Flash Builder
Content Assist . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 44
Quick Assist . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 47
Override or implement methods . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 51
Code templates . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 52
Metadata code completion . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 55
Customize file templates . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 57
Generate from usage . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 64
Generate get and set accessor functions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 66
Syntax error checking . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 67
Unidentified reference error highlighting . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 68
Find references and refactor code . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 69
Format, navigate, and organize code . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 70
Chapter 4: Using Projects in Flash Builder
Create projects in Flash Builder . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 81
Export and import projects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 88
Build projects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 93
Run and debug applications . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 109
Export a release version of an application . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 116
Package AIR applications . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 120
Chapter 5: Debugging Tools in Flash Builder
The Flash Debug perspective . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 123
How to debug your application . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 126
Chapter 6: Profiling Tools in Flash Builder
The Flash Profiling perspective . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 132
Profiling an application . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 145
Last updated 11/28/2011
Page 4

USING FLASH BUILDER
Contents
How the profiler works . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 146
Use the profiler . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 148
Garbage collection . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 153
Identify problem areas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 154
Profiler filters . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 157
Chapter 7: Unit Testing Tools in Flash Builder
FlexUnit test environment . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 159
Create FlexUnit tests . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 159
Run FlexUnit tests . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 161
Configure FlexUnit tests . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 163
View results of a FlexUnit test run . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 163
FlexUnit support for mobile projects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 164
Chapter 8: Developing Applications with Flex
Basic workflow to develop an application with Flex . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 166
Build user interfaces . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 167
Generate event handlers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 197
Access data services . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 199
Monitor applications that access data services . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 207
Use Flex library projects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 211
Create custom MXML components . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 215
Create modules . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 217
Integrate Flex with HTML applications . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 222
iv
Chapter 9: Using Flash Builder with Flash Professional
Create a Flash Professional project . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 227
What you can do in a Flash Professional project . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 227
Set project properties for Flash Professional projects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 228
Create and edit Flash components . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 228
Manage Flash Player security . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 230
Chapter 10: Using Flash Builder with Flash Catalyst
Workflows between Flash Catalyst and Flash Builder . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 232
Flash Catalyst and Flash Builder integration . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 236
Chapter 11: Customizing Flash Builder
Adobe preferences . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 240
Customize the workbench . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 240
Flash Builder preferences . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 242
Extending Flash Builder . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 251
Last updated 11/28/2011
Page 5

Chapter 1: About Flash Builder
Adobe® Flash® Builder™ is an integrated development environment (IDE) for building cross-platform, rich Internet
applications (RIAs) for the desktop and a wide variety of mobile devices. Flash Builder also includes testing, debugging,
and profiling tools that lead to increased levels of productivity and effectiveness.
Flash Builder is built on top of Eclipse, an open-source IDE, and provides all the tools required to develop applications
that use the Flex framework and ActionScript 3.0. Flash Builder runs on Microsoft Windows and Apple Mac OS X,
and is available in several versions. Installation configuration options let you install Flash Builder as a set of plug-ins
in an existing Eclipse workbench installation or create a stand-alone installation that includes the Eclipse workbench.
Applications you can build with Flash Builder
You can build applications that use the Adobe Flex® framework, MXML, Adobe Flash Player, Adobe AIR, ActionScript
3.0, and ADEP (Adobe Digital Enterprise Platform) Data Services, and the Adobe® Flex® Charting components:
• Flex projects - Create Flex projects that can work with any backend server technology, including Adobe
ColdFusion®, ADEP Data Services, and PHP.
See “Flex projects” on page 81 and “Developing Applications with Flex” on page 166.
1
• ActionScript projects - Create ActionScript projects that use the Flash API (not the Flex framework).
See “ActionScript projects” on page 84.
• Mobile projects - Create Flex mobile applications for the Google Android platform and ActionScript mobile
applications for the Apple iOS platform.
See “Flex mobile projects” on page 83 and “Create ActionScript mobile projects” on page 84.
For more information on developing mobile applications with Flex and Flash Builder, see Developing Mobile
Applications with Flex and Flash Builder.
• Library projects - Create custom code libraries that you can deploy as component library (SWC) files to share
among your applications or distribute to other developers.
See “Use Flex library projects” on page 211.
• Flash Professional projects - Create Flash Professional projects to edit and debug Flash FLA or XFL files created
with Flash Professional CS5.
See “Using Flash Builder with Flash Professional” on page 227.
• Flash Catalyst compatible projects - Create Flash Catalyst compatible projects to let designers and developers
collaborate and work on the same project. You can easily share a Flash compatible project between Flash Builder
and Flash Catalyst through FXP or FXPL files.
See “Flash Catalyst compatible projects” on page 85.
Read about the workflows between Flash Builder and Flash Catalyst in the article, Understanding Flash Catalyst
and Flash Builder workflows by Adobe Product Manager, Jacob Surber.
• Custom MXML components - Create custom components and then easily access them using the Flash Builder
Components view.
Last updated 11/28/2011
Page 6

USING FLASH BUILDER
About Flash Builder
See “Create custom MXML components” on page 215.
You can also create custom ActionScript components. See “Create an ActionScript class” on page 38.
Features that accelerate application development
Flash Builder has the tools you need to develop applications that use the Flex framework and ActionScript 3.0. You can:
• Access data services - Use Flash Builder tools and wizards to create applications that access remote data services.
See Accessing data services overview.
• Customize the Flash Builder workbench - Customize the workbench to suit your individual development needs.
For example, you can arrange the interface to include your favorite tools in a specific layout.
See “Customize the workbench” on page 240.
• Edit code - Write and edit your application source code using the code development tools in Flash Builder. The
code development tools include code refactoring, code hinting, streamlined code navigation, and automatic syntax
error checking, and other features.
See “Code Development Tools in Flash Builder” on page 44.
2
• Build a user interface - Use the MXML editor in Design mode to design applications using layout options, to drag
components onto the design canvas and then reposition and resize them as needed, to simplify using view states,
and so on.
See “Build user interfaces” on page 167.
• Publish source code - Publish your application source code so that users and other developers can view it .
See “Publish source code” on page 108.
• Manage projects, folders, files, and other resources - Create, modify, and delete projects and resources, link to
resources outside your project, and so on.
See “Projects in Flash Builder” on page 30 and “Project resources” on page 37.
Features for running and debugging projects
Flash Builder includes building, testing, debugging, and profiling tools that help increase your productivity:
• Build projects - Flash Builder automatically compiles and builds your applications for debugging or production
release. You can also create custom build scripts using Apache Ant.
See “Build projects” on page 93.
• Run applications and manage launch configurations - Run your applications in a web browser, AIR, or the stand-
alone Flash Player. Create custom launch configurations to control how your applications run.
See “Run and debug applications” on page 109 and “Manage launch configurations” on page 110.
• Debug applications - Debug your applications using the integrated debugging tools.
See “Debugging Tools in Flash Builder” on page 123.
• Run and debug mobile applications - Run and debug your applications on the desktop or on a device.
See Run and debug mobile applications.
Last updated 11/28/2011
Page 7

USING FLASH BUILDER
About Flash Builder
• Profile applications - Identify performance bottlenecks and memory leaks by using the profiling tools in Flash
Builder.
See “Profiling Tools in Flash Builder” on page 132.
• Monitor applications that access data services - Use the Network Monitor to generate a detailed audit trail of all
data passed between your application and the back end .
See “Monitor applications that access data services” on page 207.
Flash Builder versions
Flash Builder is available in two versions: Standard and Premium.
Flash Builder Standard Flash Builder Standard provides a full-featured IDE that allows you to create applications
using the Flex framework and Flash API. Flash Builder Standard also includes MXML, ActionScript, and CSS editors,
as well as debugging tools. Flash Builder Standard provides a library of interactive charts and graphs that enable you
to create rich data dashboards, interactive data analysis, and data visualization components.
Flash Builder Premium In addition to the Standard version features, Flash Builder Premium includes memory and
performance profiling and automated testing tools. Use the Network Monitor to view the data that flows between a
client application and a data service. The FlexUnit test environment allows you to generate and edit repeatable tests.
The repeatable tests can be run from scripts or directly within Flash Builder or outside the Flash Builder environment.
The Command Line Build feature allows you to synchronize a developer’s individual build settings with a nightly
build.
3
Flash Builder for PHP Standard Flash Builder for PHP Standard provides a full-featured PHP IDE that includes Flash
Builder Standard integrated with Zend Studio 8. You can build mobile, web, and desktop applications using PHP, Flex,
and ActionScript.
Flash Builder for PHP Premium In addition to Standard version capabilities, Flash® Builder™ for PHP Premium
includes professional testing tools, including profilers, network monitoring, an automated testing framework,
integration with FlexUnit testing, and Command Line Build support.
For more information on Flash Builder for PHP, see Introducing Flash Builder for PHP.
Flash Builder configurations
Flash Builder provides a single downloadable installer with the following two configuration options:
Stand-alone configuration Installs Flash Builder as a stand-alone integrated development environment (IDE). The
stand-alone configuration is created specifically for developing applications that use the Flex framework and
ActionScript 3.0. This configuration is ideal for new users and users who intend to develop applications using only the
Flex framework and ActionScript 3.0.
Plug-in configuration Configures Flash Builder to run as a plug-in within an existing Eclipse™ installation. You must
have Eclipse 3.6 32 bit (Windows) or Eclipse 3.6 Cocoa 32 bit (Mac) or a higher version of Eclipse installed on your
computer to run the plug-in configuration.
Last updated 11/28/2011
Page 8

USING FLASH BUILDER
About Flash Builder
The Flash Builder plug-in and stand-alone configurations provide the same functionality. If you aren't sure which
configuration to use, follow these guidelines:
• If you already have Eclipse 3.6 or a higher version installed, use the plug-in configuration to add Flash Builder
features to your existing copy of Eclipse.
• If you don't have Eclipse installed and your primary focus is on developing Flex and ActionScript applications, use
the Flash Builder stand-alone configuration. This configuration also allows you to install other Eclipse plug-ins to
expand the scope of your development work in the future.
For detailed information about installing Flash Builder, see the Flash Builder 4.6 release notes.
Adobe Community Help Client (CHC)
Flash Builder uses the Adobe Community Help Client (CHC) as the search engine. The CHC is an AIR-based
application that replaces the Eclipse Help engine for Flash Builder and is the platform for the next generation of Adobe
Help delivery. CHC features include:
• Always online
If you have a network connection, the CHC accesses content from the web. The CHC ensures that you access the
most up-to-date-material. It can also work in local mode if there is no Internet connection.
4
• Search-centric
Use Community Help search, adobe.com search, or local search. Community Help search aggregates resources,
including resources from third-party sites. adobe.com search includes refinements to narrow your scope.
• In-context navigation
Provides a dynamically generated set of related links for key pages.
• Rating and commenting
Comment on, rate, and contribute to Help content and Adobe online resources from within the CHC. You need a
valid Adobe ID to provide any feedback and rating.
Last updated 11/28/2011
Page 9

Chapter 2: Getting Started With Flash Builder
Flash Builder workbench
The Flash Builder workbench is a full-featured development environment to assist you in developing applications that
use the Adobe Flex® framework, and ActionScript 3.0. You can develop applications for deployment on Adobe Flash
Player, desktop applications for deployment on Adobe AIR®, and mobile applications for deployment on various
mobile devices.
The information required to use Flash Builder is contained in the Flash Builder documentation. If you are using other
Eclipse plug-ins (such as CVS or Java) with Flash Builder, or you want to extend the Flash Builder plug-ins, see
Flash Builder Extensibility Reference.
Workbench The term workbench refers to the Flash Builder development environment that contains all the tools to
develop applications. The workbench contains three primary elements: perspectives, editors, and views. You use all
three in various combinations at various points in the application development process.
Adobe
5
Note: For more information about some of the Eclipse workbench features, see the Eclipse Workbench User’s Guide at
http://help.eclipse.org/help31/index.jsp.
Perspective A perspective is a group of views and editors in the workbench. Flash Builder contains two perspectives:
The Flash Development perspective for developing applications, and the Flash Debug perspective for debugging
applications. Flash Builder Premium also contains the Flash Profiling perspective.
If you use the Flash Builder plug-in configuration (see “Flash Builder configurations” on page 3), your workbench can
contain additional perspectives such as a Java perspective that contains editors and views used to develop Java
applications.
See “Flash Builder perspectives and views” on page 6.
Editor An editor lets you edit various file types. The editors available to you depend on the number and type of Eclipse
plug-ins installed. Flash Builder contains editors for writing MXML, ActionScript 3.0, and Cascading Style Sheets
(CSS) code.
See “Flash Builder editors” on page 18and “Code Development Tools in Flash Builder” on page 44.
Views A view typically supports an editor. For example, when editing MXML, the Components and Flex Properties
views are also displayed in the Flash Development perspective. These views support the development of applications
and are therefore displayed when an MXML file is opened for editing.
See “Work with views” on page 17.
The term view is synonymous with the term panel as it is used in earlier versions of Flash Builder, Adobe
Dreamweaver®, and other Adobe development tools.
Workspace Not to be confused with workbench, a workspace is a defined area of the file system that contains the
resources (files and folders) that make up your application projects. You can work with only one workspace at a time;
however, you can select a different workspace each time you start Flash Builder.
See “Projects in Flash Builder” on page 30.
Resource The term resource is used generically to refer to the files and folders within the projects in a workspace.
Last updated 11/28/2011
Page 10

USING FLASH BUILDER
Getting Started With Flash Builder
See “Project resources” on page 37.
Project All of the resources that make up your applications are contained within projects. You cannot build an
application in Flash Builder without first creating a project. Flash Builder supports various types of projects, depending
on the type of application you are building.
See “Types of projects” on page 31 and “Using Projects in Flash Builder” on page 81.
Launch configuration A launch configuration is created for each of your projects, and it defines project settings that
are used when running and debugging your applications. For example, the names and locations of the compiled
application SWF files are contained in the launch configuration, and you can modify these settings.
See “Manage launch configurations” on page 110.
More Help topics
“Customize the workbench” on page 240
Flash Builder perspectives and views
To support a particular task or group of tasks, editors and supporting views are combined into a perspective. When you
open a file that is associated with a particular perspective, Flash Builder automatically opens that perspective.
6
The stand-alone configuration of Flash Builder contains three perspectives:
• Flash Development
See “The Flash Development perspective” on page 7.
• Flash Debugging
See “The Flash Debug perspective” on page 123.
• Flash Profiling
See “The Flash Profiling perspective” on page 132.
Note: The Flash Profiling perspective is available with Flash Builder Premium.
Open and switch perspectives
Perspectives change automatically to support the task at hand. For example, when you create a Flex project, the
workbench switches to the Development perspective. When you start a debugging session, the Flash Debug
perspective is displayed when the first breakpoint is encountered.
You can also manually switch perspectives yourself by selecting Window > Open Perspective. Or, you can use the
perspective bar, which is located in the main workbench toolbar.
Last updated 11/28/2011
Page 11

USING FLASH BUILDER
Getting Started With Flash Builder
When the perspective opens, its title changes to display the name of the perspective you selected. An icon appears next
to the title, allowing you to quickly switch back and forth between perspectives in the same window. By default,
perspectives open in the same window.
If you use the plug-in configuration of Flash Builder and have other Eclipse plug-ins installed, you can have additional
perspectives. While predefined perspectives are delivered with each Eclipse plug-in, you can customize them or create
your own. To see a complete list of perspectives, select Window
> Open Perspective > Other.
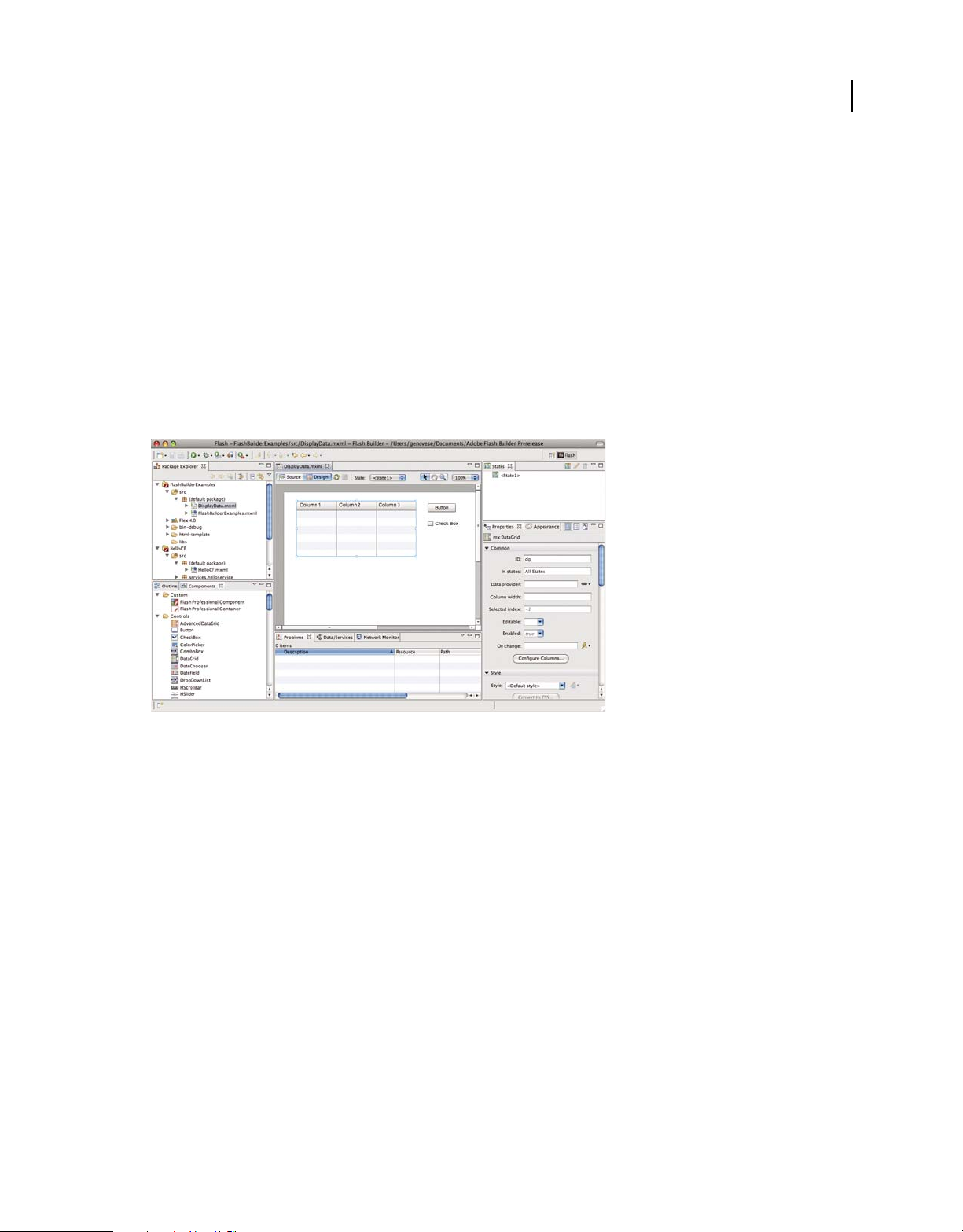
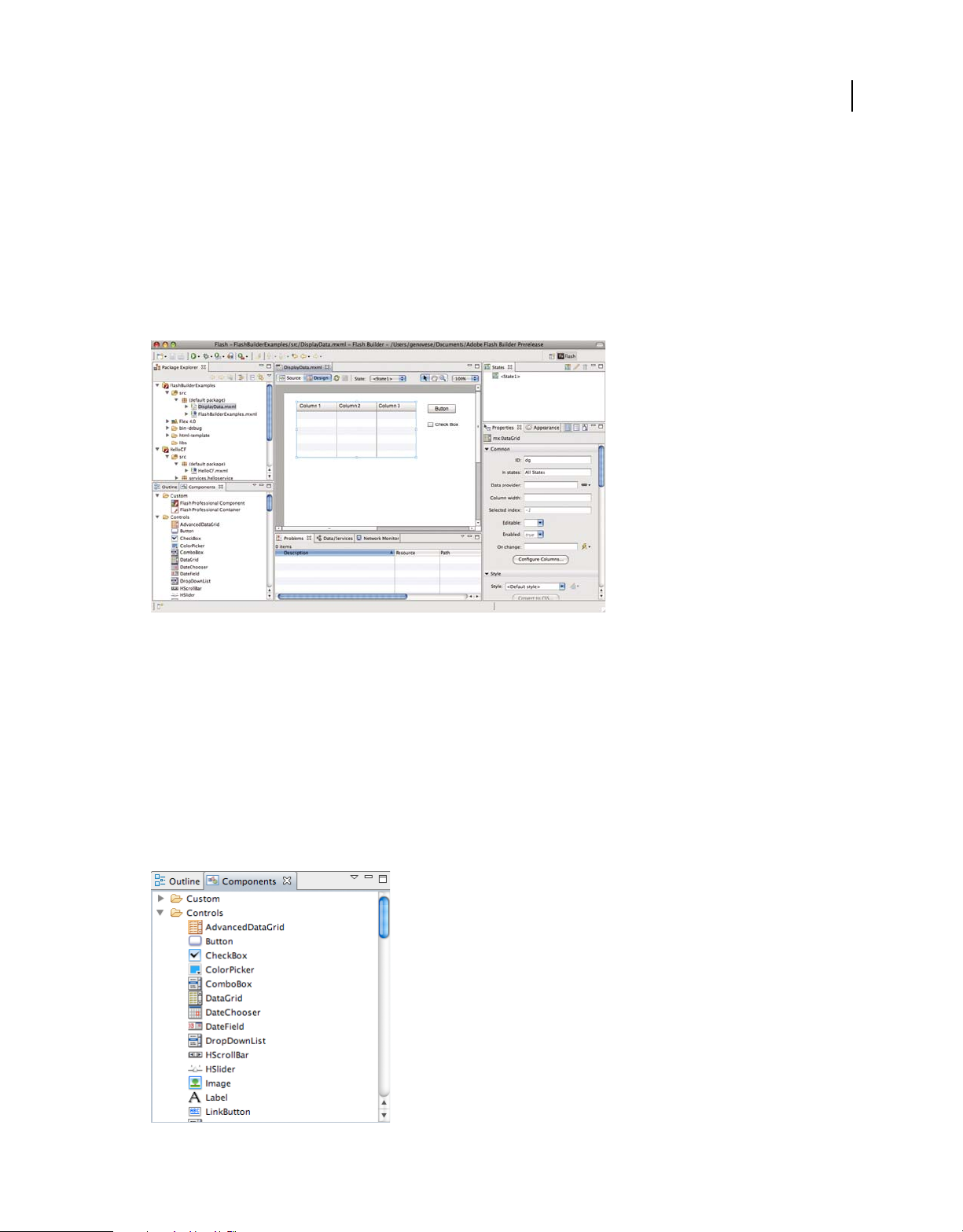
The Flash Development perspective
The Flash Development perspective includes the editors and views you require to create applications for the Flex
framework. When you create a project, Flash Builder switches into the Development perspective so you can begin
developing your application.
The following example shows the Package Explorer, Outline, and Problems views:
7
The focal point of the perspective (and the workbench generally) is the editor area. The editor area contains all of the
currently open documents in a multitab interface.
When you create a Flex project, the main MXML application file is opened in the editor area. You can then open and
switch between any of the MXML, ActionScript, and CSS documents you are working in. For more information, see
“Flash Builder editors” on page 18.
Flash Development perspective in Source mode
In Source (code editing) mode, the Development perspective contains the editors and the following supporting views:
Last updated 11/28/2011
Page 12

USING FLASH BUILDER
Getting Started With Flash Builder
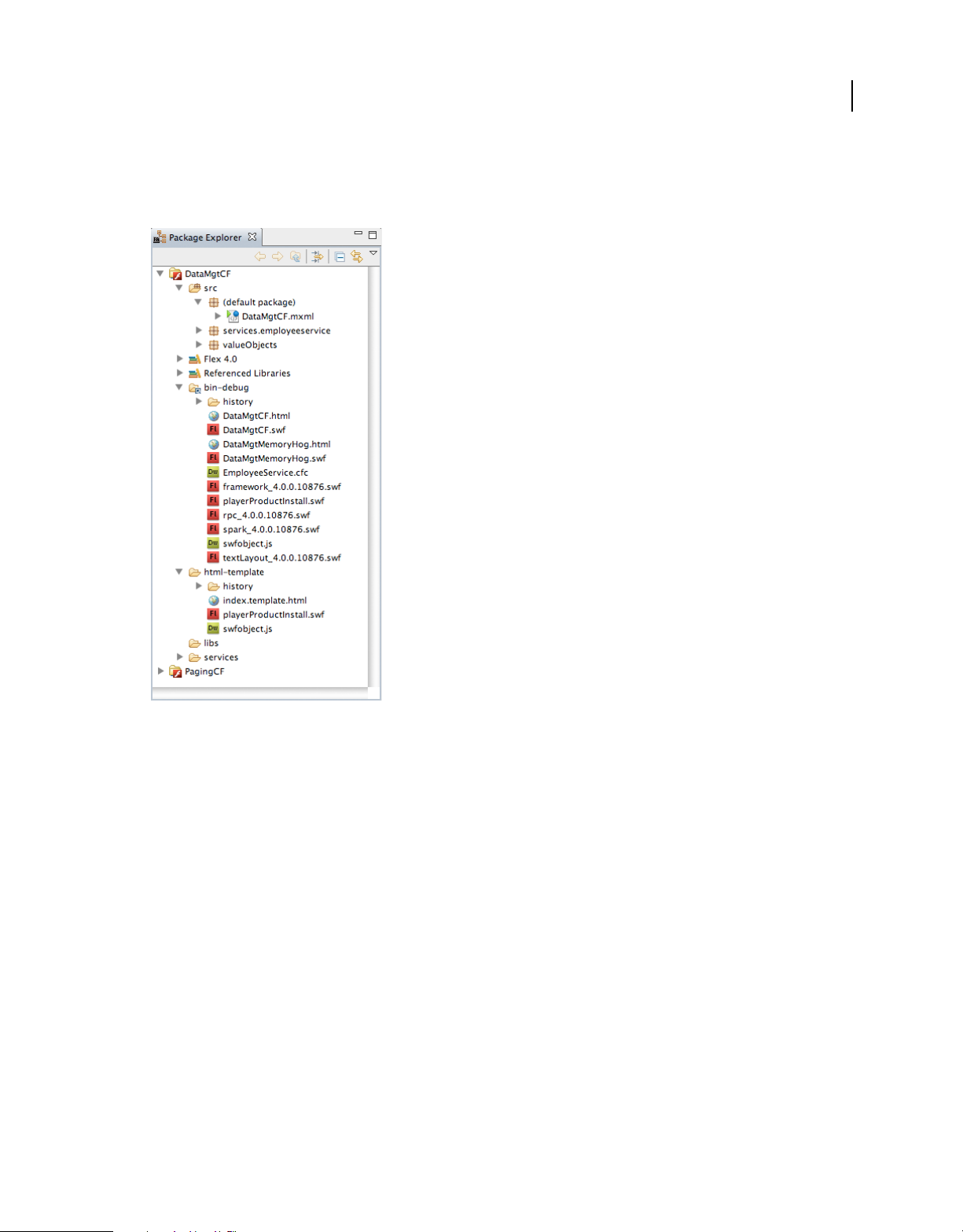
Package Explorer view
The Package Explorer view contains all of the projects and resources in the workspace and is therefore an essential
element of the Flash Builder workbench. It is always displayed in the Development and Debug perspectives.
8
When you work in the Package Explorer, you can select a resource and view its properties.
1 In the Package Explorer, select a resource.
2 Select File > Properties.
For more information about the Package Explorer and working with projects, see “Manage projects” on page 32.
Last updated 11/28/2011
Page 13

USING FLASH BUILDER
Getting Started With Flash Builder
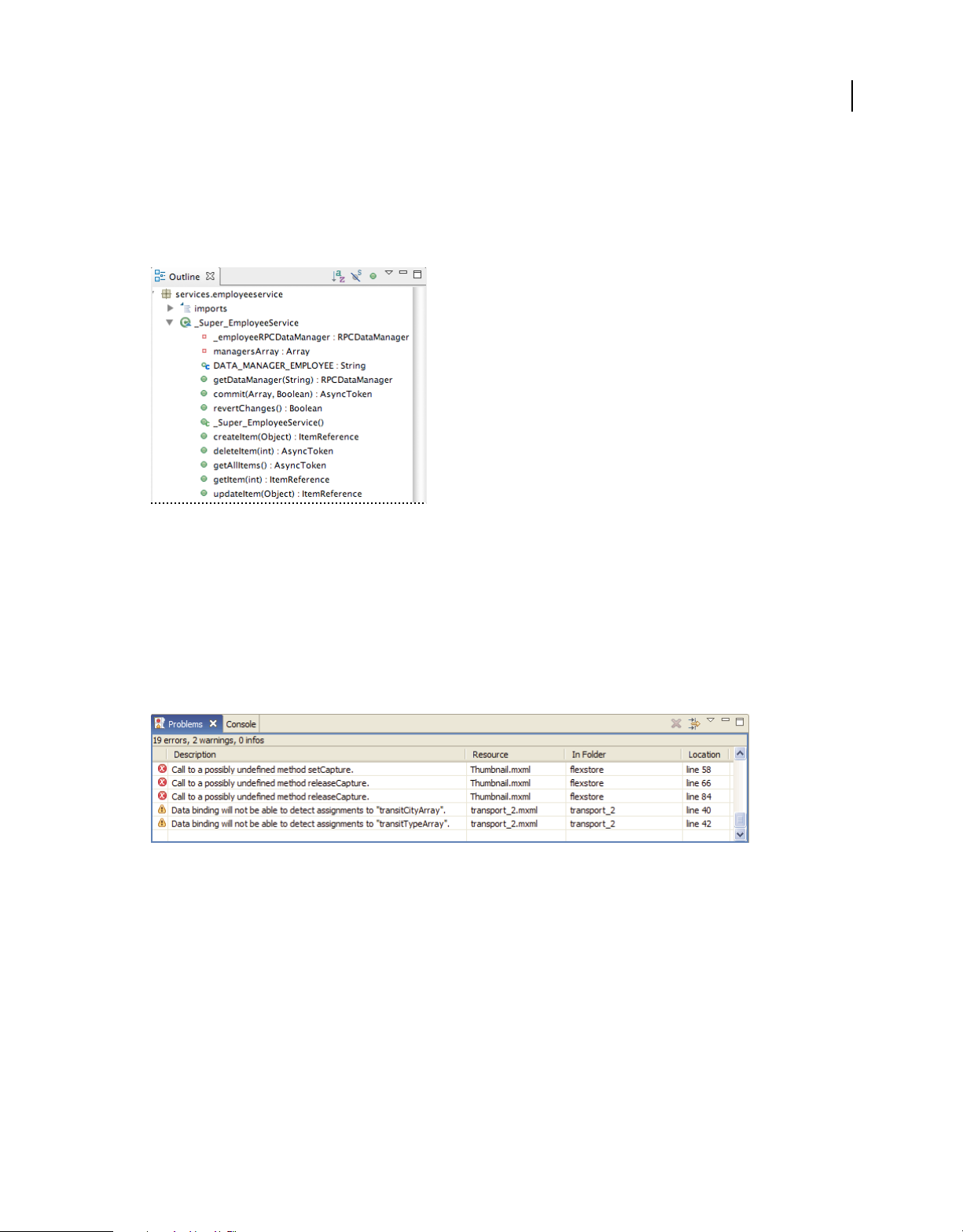
Outline view
In Source mode, the Outline view presents a hierarchical view of the code structure of the selected MXML or
ActionScript document so that you can inspect and navigate the sections or lines of code in the document. The Outline
view also displays syntax error alerts that the compiler generates. This view is also available when you use the
ActionScript editor.
For more information about using the Outline view in Source mode, see “Use the Outline view” on page 73.
9
Problems view
As you enter code, the Flash Builder compiler detects syntax and other compilation errors, and these errors are
displayed in the Problems view. The Package Explorer marks nodes that contain errors.
When you debug your applications, errors, warnings, and other information are displayed in the Problems view. Each
error or warning contains a message, the file and folder in which it is located, and its line number in the file. Problems
remain in the Problems view until you correct them or they are otherwise resolved.
Note: You can also optionally add the Tasks and Bookmarks views. These views provide additional shortcuts for
managing and navigating your code. For more information about these views, see
“Use markers” on page 77. For an
introduction to the optional views that are available in Flash Builder, see “Other useful workbench views” on page 15.
Last updated 11/28/2011
Page 14

USING FLASH BUILDER
Getting Started With Flash Builder
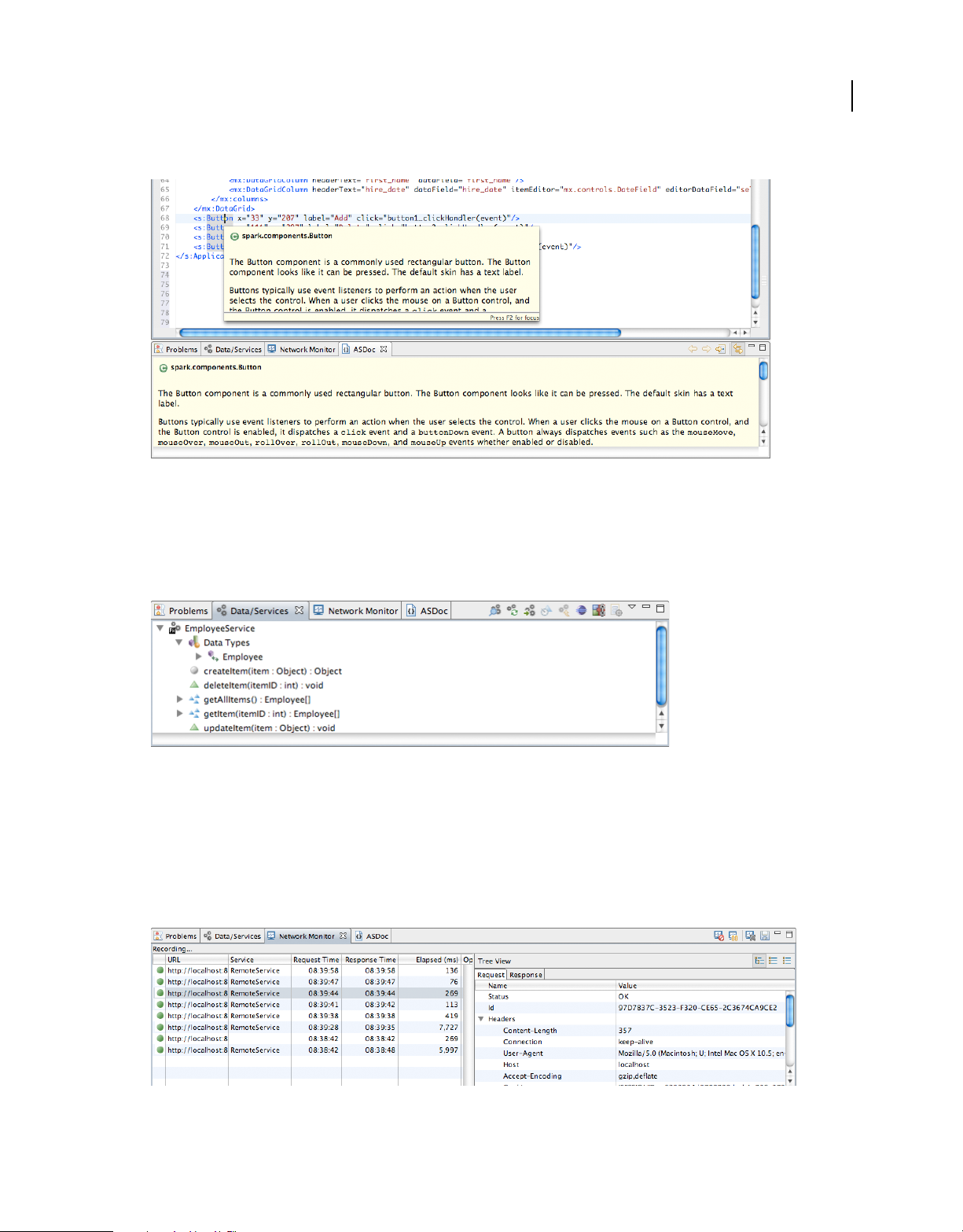
ASDoc view
As you enter code, or hover over code elements, Flash Builder displays ASDoc content relevant to the code. Flash
Builder also displays the ASDoc content for the selected code in the ASDoc view.
For more information, see “Display ActionScript reference summary” on page 47.
10
Data/Services view
Flash Builder provides wizards and tools to connect to data services. Use the Data/Services view to connect to data
services. Once you connect to a data service, the Data/Services view displays the service, data types for returned data,
and available operations for the service. Use this view to configure access to the service and bind returned data to user
interface components.
For more information, see Building data-centric applications with Flash Builder.
Network Monitor view
Last updated 11/28/2011
Page 15

USING FLASH BUILDER
Getting Started With Flash Builder
The Network Monitor allows you to examine the data that flows between an application and the data service or
services. the Network Monitor is available with Flash Builder Premium.
For more information, see “Monitor applications that access data services” on page 207.
Flash Development perspective in Design mode
The Design mode of the MXML editor is the visual representation of the code that you edit in Source mode. In Design
mode, however, additional views are added to support design tasks. These views are the Components, Properties,
Appearance, States, and Design Mode Problems view.
11
In addition, when you are in Design mode, the Outline view displays the MXML structure of your applications. For
more information about designing applications in Flash Builder, see
“Build user interfaces” on page 167.
Note: Design mode is not available when working with ActionScript projects. To preview the user interface of your
ActionScript applications, build and run the applications. For more information about working with ActionScript, see
“ActionScript Projects” on page 31 and “Run and debug applications” on page 109.
In Design mode, the development perspective contains the MXML editor and the following views:
Components view
The Components view contains all of the standard Flex components, which you can select and add to the design area.
As you create your own custom components, they are also displayed in the Components view.
Last updated 11/28/2011
Page 16

USING FLASH BUILDER
Getting Started With Flash Builder
For more information, see “Create and edit Flash components” on page 228.
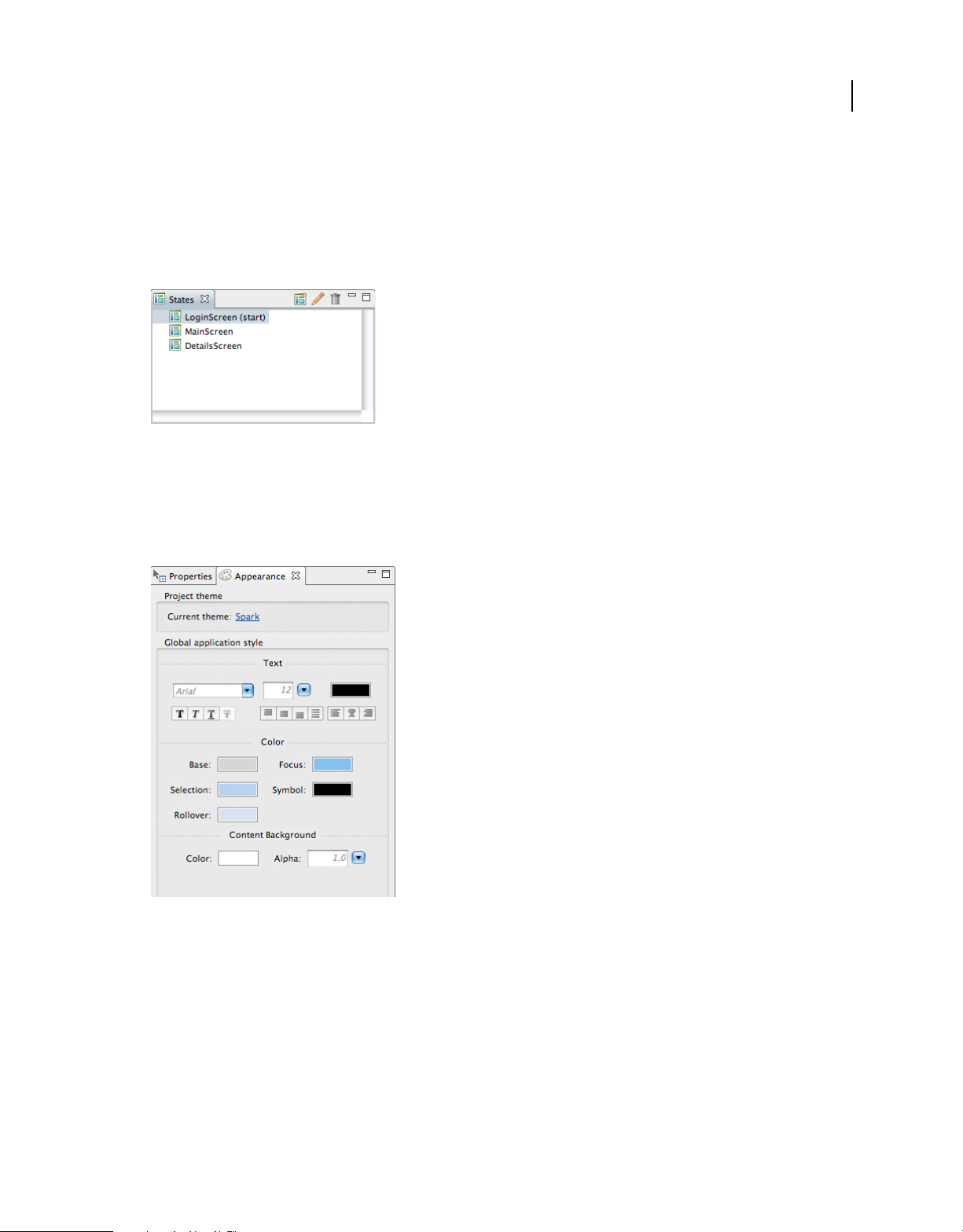
States view
Flex allows you to create applications that change their appearance based on events that are triggered directly by the
user or events that are generated programmatically. These user interface transformations are referred to as view states.
You create and manage view states in the States view.
For more information about view states, see “Add View states and transitions” on page 181.
Appearance view
The Appearance view allows you to set global application styles for text and colors. You can also specify the theme for
applications in the project.
12
Appearance panel
For more information, see “Apply styles to an application” on page 176.
Styles view
The Styles view allows you to set styles for specific components. The styles you can set vary, depending on the
component.
Last updated 11/28/2011
Page 17

USING FLASH BUILDER
Getting Started With Flash Builder
13
Style panel
For more information, see “Apply styles to an application” on page 176.
Flex Properties view
When a Flex component is selected, its properties are displayed in the Properties view. You can set and edit properties
as appropriate. You can view a component’s properties graphically (as shown in the following example) and as a
categorized or alphabetical list.
For more information, see “Set component properties” on page 24.
Last updated 11/28/2011
Page 18

USING FLASH BUILDER
Getting Started With Flash Builder
Outline view
In Design mode, the Outline view presents a hierarchical view of the MXML structure of your applications. You can
easily navigate the structure of an application by selecting individual MXML tag statements and components. When
you select an item in the Outline view, it is highlighted in Design mode.
14
For more information about working with the Outline view in Design mode, see “Inspect the structure of your MXML”
on page 27.
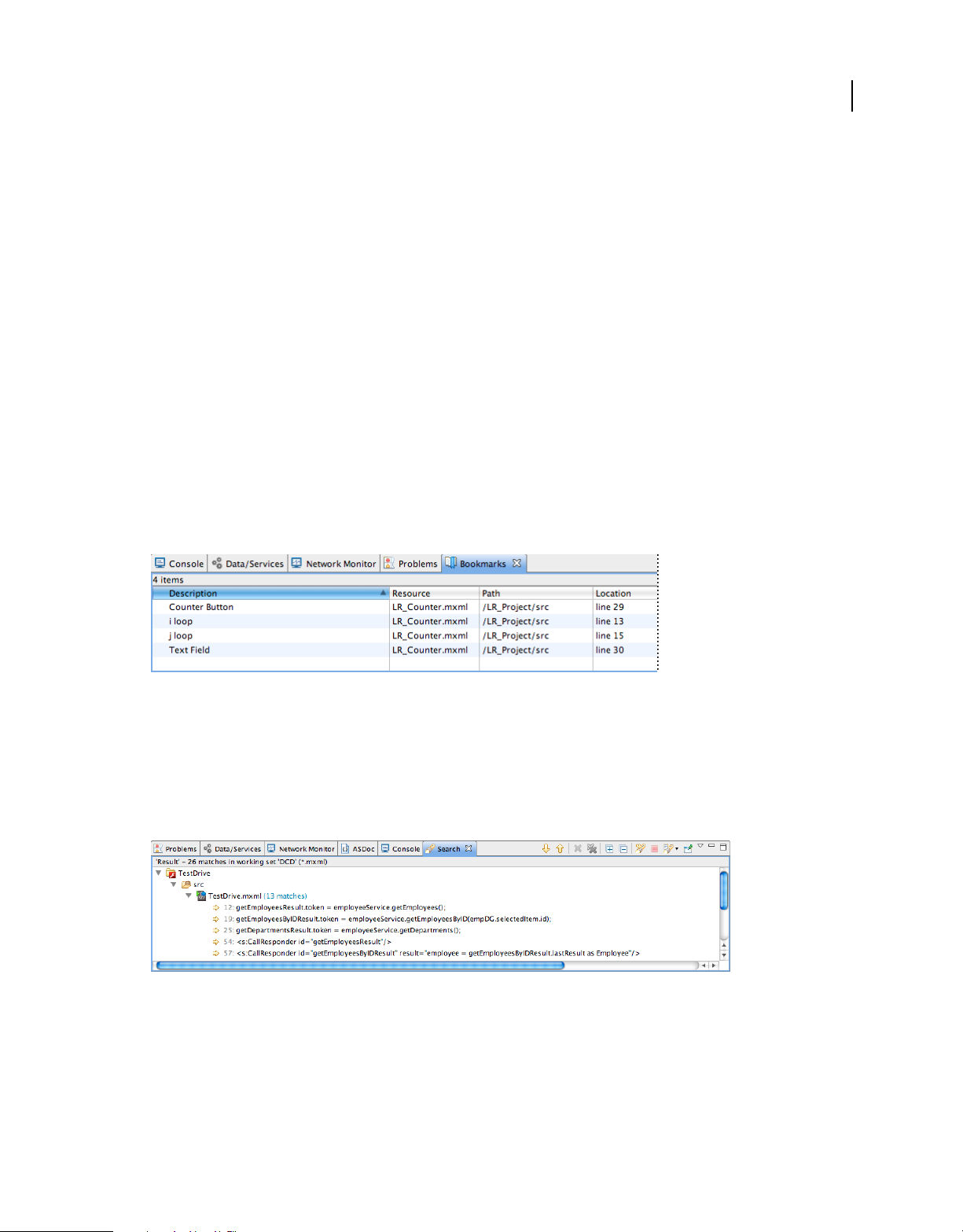
Design Mode Problems view
When the Design View initializes, if any problems are detected with the editor or project, the problems are displayed
in the Design Mode Problems view.
The Design Mode Problem Details panel displays the list of problems related to the initialized editor’s Design mode.
The problems are displayed in a tree structure format.
When you select a problem in the Design Mode Problem Details panel, details of the problem are displayed in the
Problem Details panel. When you close a project, the problems related to that project are removed from the Design
Mode Problems view.
Note: The Design Mode Problems view is displayed only when Design mode is enabled. If you disable Design mode
(Deselect Window
> Enable Design Mode), the Design Mode Problems view does not appear.
Last updated 11/28/2011
Page 19

USING FLASH BUILDER
Getting Started With Flash Builder
Other useful workbench views
In addition to the editors and views associated with Flash Builder’s default development, debugging, and profiling
perspectives, the workbench contains other views. These optional views are categorized by type and are associated with
distinct workbench functionality or with specific Eclipse plug-ins.
To access views that are not already displayed with a perspective and add them to the workbench, select Window >
Show View
These views include the Tasks, Bookmarks, and Search views that help you streamline the application development
process.
After you add a view to the current perspective, you can save that view as part of the perspective. For more information,
see
You can also create fast views to provide quick access to views that you use often. For more information, see “Create
and work with fast views” on page 17.
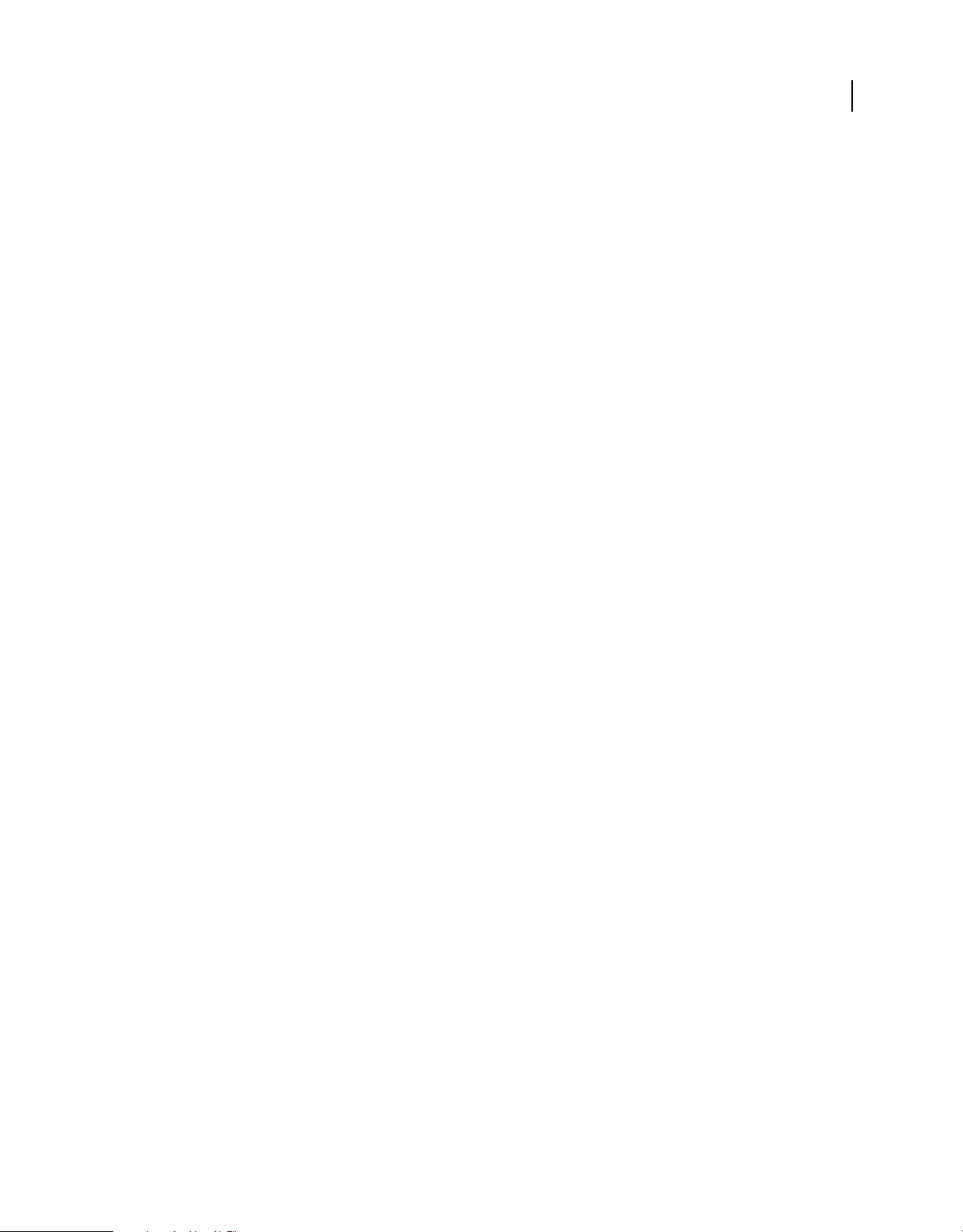
Bookmarks view
The Bookmarks view is used to manage the bookmarks that you add to specific lines of code or to resources. As in a
web browser, bookmarks are used as a convenience for tracking noteworthy items. Selecting a bookmark locates and
displays it in the workbench.
> Other.
“Customize a perspective” on page 16.
15
More Help topics
“Use markers” on page 77
Search view
The Search view is displayed automatically when you search the resources in the workspace. You can use it to define
and recall previous searches and to filter the list of search results.
More Help topics
“Search for resources in the workbench” on page 39
Last updated 11/28/2011
Page 20

USING FLASH BUILDER
Getting Started With Flash Builder
Work with perspectives
Set a default perspective
The word default in parentheses following the perspective name indicates the default perspective.
1 Open the Preferences dialog and select General > Perspectives.
2 Under Available Perspectives, select the perspective to define as the default, and click Make Default.
3 Click OK.
Open a perspective in a new window
You can specify to open perspectives in a new window.
1 Open the Preferences dialog and select General > Perspectives.
2 Under Open a New Perspective, select In A New Window.
To switch back to the default, select In The Same Window.
3 Click OK.
Customize a perspective
To modify a perspective’s layout, you change the editors and views that are visible in a given perspective. For example,
you could have the Bookmarks view visible in one perspective, and hidden in another perspective.
16
To create a perspective, do the following:
1 Open an existing perspective.
2 Show views and editors as desired.
3 Select Window > Perspective > Save Perspective As (Window > Save Perspective As in the plug-in configuration of
Flash Builder).
4 In the Save Perspective As dialog box, enter a new name for the perspective, then click OK.
To configure a perspective, do the following:
1 Open the perspective to configure.
2 Select Window > Customize Perspective.
3 Click the Shortcuts tab or the Commands tab, depending on the items you want to add to your customized
perspective.
4 Use the check boxes to select which elements to see on menus and toolbars in the selected perspective.
5 Click OK.
6 Select Window > Save Perspective As.
7 In the Save Perspective As dialog box, enter a new name for the perspective and click OK.
When you save a perspective, Flash Builder adds the name of the new perspective to the Window > Open
Perspective menu.
Delete a customized perspective
You can delete perspectives that were previously defined. You cannot delete a perspective you did not create.
1 Open the Preferences dialog and select General > Perspectives.
Last updated 11/28/2011
Page 21

USING FLASH BUILDER
Getting Started With Flash Builder
2 Under Available Perspectives, select the perspective you want to delete.
3 Click Delete, then click OK.
Reset a perspective
You can restore a perspective to its original layout after changing it.
1 Open the Preferences dialog and select General > Perspectives.
2 Under Available perspectives, select the perspective to reset.
3 Click Reset, then click OK.
Work with views
Move and dock views
You can move views to different locations in the workbench, docking or undocking them, as needed.
1 Drag the view by its title bar to the desired location.
As you move the view around the workbench, the pointer changes to a drop cursor. The drop cursor indicates
where you’ll dock the view when you release the mouse button.
17
You can drag a group of stacked views by dragging from the empty space to the right of the view tabs.
You can also move a view by using the view’s context menu. Open the context menu from the view’s tab, select
> View, move the view to the desired location, and click the mouse button again.
Move
2 (Optional) Save your changes by selecting Window > Save Perspective As.
Rearrange tabbed views
In addition to docking views at different locations in the workbench, you can rearrange the views in a tabbed group of
views.
❖ Click the tab of the view to move, drag the view to the desired location, and release the mouse button. A stack
symbol appears as you drag the view across other view tabs.
Switch between views
There are several ways to switch to a different view:
• Click the tab of a different view.
• Select a view from the Flash builder Window menu.
• Use a keyboard shortcut
Use Control+F7 on Windows, Command+F7 on Macintosh. Press F7 to select a view.
For a list of all keyboard shortcuts, go to Help > Key Assist
Create and work with fast views
Fast views are hidden views that you can quickly open and close. They work like other views, but do not take up space
in the workbench while you work.
Last updated 11/28/2011
Page 22

USING FLASH BUILDER
Getting Started With Flash Builder
Whenever you click the fast view icon in the shortcut bar, the view opens. Whenever you click anywhere outside the
fast view (or click Minimize in the fast view toolbar), the view becomes hidden again.
Note: If you convert the Package Explorer view to a fast view, and then open a file from the Package Explorer fast view,
the fast view automatically is hidden to allow you to work with that file.
To create a fast view, do the following:
❖ Drag the view you want to turn into a fast view to the shortcut bar located in the lower-left corner of the workbench
window.
The icon for the view that you dragged appears on the shortcut bar. You can open the view by clicking its icon on
the shortcut bar. As soon as you click outside the view, the view is hidden again.
To remove a fast view to normal view, do the following:
❖ From the view’s context menu, deselect Fast View.
Filter the Tasks and Problems views
You can filter the tasks or problems that are displayed in the Tasks or Problems views. For example, to see only
problems that the workbench has logged, or tasks that you logged as reminders to yourself, filter items according to
which resource or group of resources they are associated with. You can filter by text string in the Description field, by
problem severity, by task priority, or by task status.
18
1 In Tasks or Problems view taskbar, click Filter.
2 Complete the Filters dialog box and click OK.
For more information about views, see “Work with views” on page 17.
Flash Builder editors
When you develop applications in Flash Builder, you use the MXML, ActionScript 3.0, and CSS editors.
Editors are associated with resource types, and as you open resources in the workbench, the appropriate editor is
opened. Each editor provides the functionality required to author the given resource type.
MXML editor You use the MXML editor to edit MXML and to embed ActionScript and CSS code in <fx:Script> and
<fx:Style> tags. The MXML editor has two modes: Source and Design. Source mode is used for editing code. Design
mode is used for visually laying out and designing your applications. The two modes are synchronized and changes in
one mode are immediately reflected in the other.
ActionScript editor You use the ActionScript editor to edit ActionScript class and interface files. You can embed
ActionScript functions into an MXML file by using the
classes in separate ActionScript files and then import the classes into MXML files. Using this method, you can define
most of your applications in ActionScript.
CSS editor You use the CSS editor to display and edit Cascading Style Sheets. You can then apply styles to the visual
elements of your applications. For more information, see Styles and themes.
<fx:Script> tag. However, it is a common practice to define
Note: The CSS editor is a single-purpose editor for projects that use the Flex 4 SDK. However, for projects using the Flex
3 SDK, the CSS editor operates in two modes (Source and Design).
Last updated 11/28/2011
Page 23

USING FLASH BUILDER
Getting Started With Flash Builder
More Help topics
“Code Development Tools in Flash Builder” on page 44
Flash Builder Tips and Tricks
Use the MXML editor in Design mode
View an MXML file in Design mode
1 If the MXML file is not already open in the MXML editor, double-click the file in the Package Explorer to open it.
2 If the MXML editor displays source code, click Design at the top of the editor area.
You can quickly switch between modes by pressing Control+`(Left Quote).
Switching between Source and Design modes automatically shows or hides design-related views like the
Components, Properties, and States views. To turn this behavior on and off, from the Preferences dialog, select
Flex> Editors
Pan and scroll in the design area
❖ Click the Pan Mode button on the right side of the editor toolbar. Press H to enter Pan Mode from the keyboard.
To temporarily enter Pan Mode, press and hold the spacebar on the keyboard. You cannot select or move items in
Pan Mode.
> Design Mode, then select the Automatically Show Design-related Views option.
19
Zoom in the design area
There are several ways to use the zoom tool. You can select percentages from the main and pop-up menus, click the
Zoom Mode button in the toolbar, or use keyboard shortcuts. The current magnification percentage is always
displayed in the toolbar.
• From the main menu, select Design > Zoom In or Design > Zoom Out. You can also select the Magnification
submenu and choose a specific percentage.
• Click the Zoom Mode button in the toolbar or press Z from the keyboard. A plus symbol cursor appears in the
design area.
• Select a percentage from the pop-up menu next to the Select, Pan, and Zoom Mode buttons on the editor toolbar.
The design area changes to the selected percentage or fits to the window.
• Right-click in the design area to select Zoom In, Zoom Out, or the Magnification submenu. The design area
changes to your selection.
You can always use the following keyboard shortcuts from the design area:
• Zoom In: Ctrl+= (Command+= on Mac OS)
• Zoom Out: Ctrl+- (Command+- on Mac OS)
For more keyboard shortcuts, select Help > Key Assist.
Last updated 11/28/2011
Page 24

USING FLASH BUILDER
Getting Started With Flash Builder
Refresh Design mode to render properly
If necessary, you can refresh the MXML and CSS editors’ Design mode to render your layout properly. The rendering
of your layout can become out of date in certain situations. For example, if you modify a visual element in a dependent
Flash component (SWC). Styles and skins are not rendered properly sometimes because Flash Builder has to rebuild
the file.
❖ Click the Refresh button in the editor toolbar.
Work in both Source and Design modes simultaneously
You can create a split view so that you can work in both Source and Design modes simultaneously.
1 From the option menu on the editor’s tab, select New Editor.
You now have two editor tabs for the same file.
2 Drag one of the tabs to the right to position the editor windows side-by-side.
3 Set one of the editors to Design mode, and set the other editor to Source mode.
To work only in the Source mode disabling the Design mode, from the Window menu, deselect Enable Design Mode.
20
Work with components visually in MXML Design Mode
The MXML editor in Design mode lets you work with components visually so you can see what your application looks
like as you build it. You can view, select, pan, move, resize, scroll, and magnify items in the design area. Doing so is
especially useful when you have embedded container components.
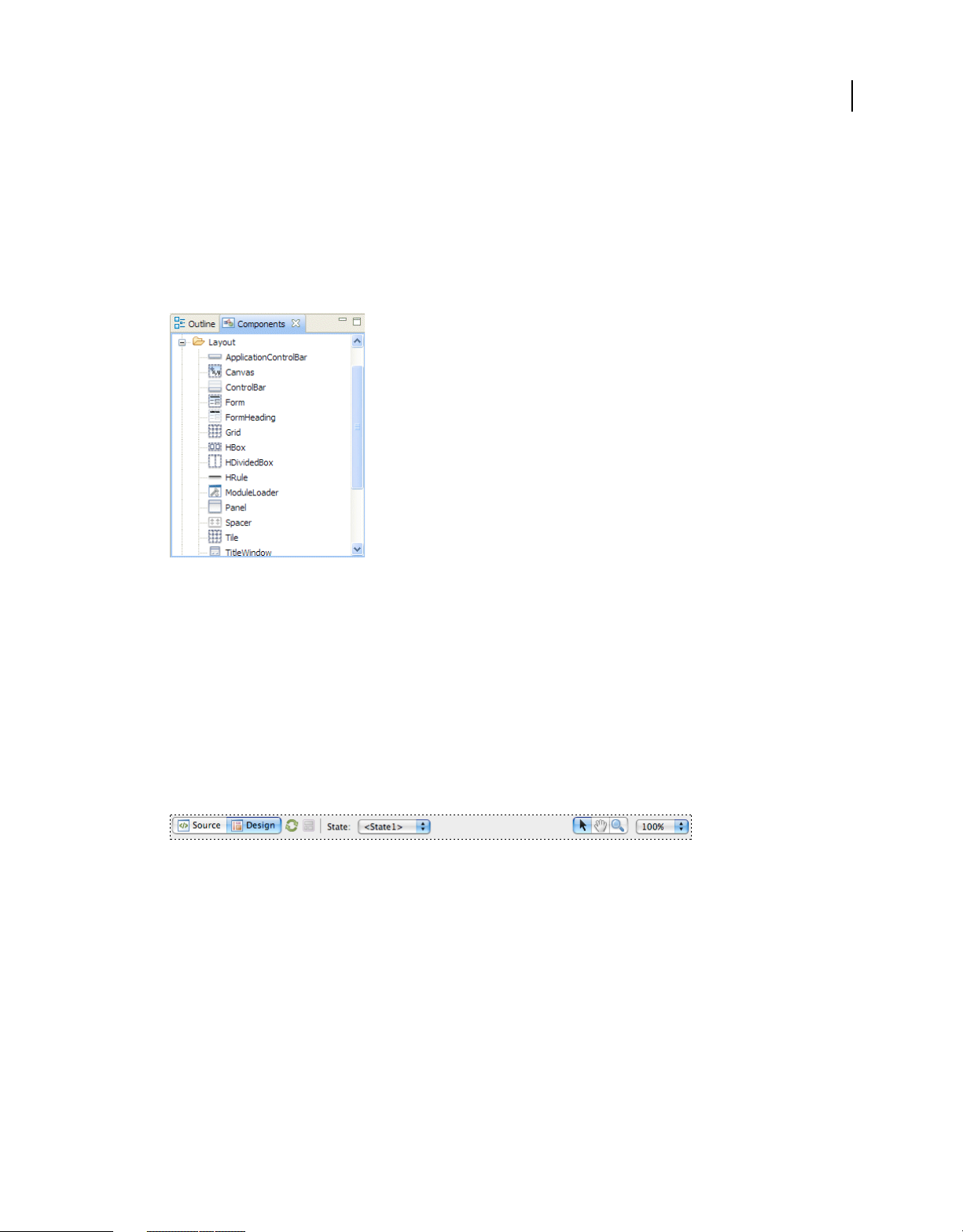
Use the Components view
In Design mode of the MXML editor, Flash Builder displays the Components view, which you use to drag components
to the design area as you lay out your application.
By default, the Components view displays recommended components for a project. The version of the Flex SDK for a
project determines which components appear as recommended components.
For example, when creating a project, Flash Builder, by default, uses the Flex 4.6 SDK. Recommended components for
the Flex 4.6 SDK are Spark components. MX components that do not have an equivalent Spark component also appear
as recommended components.
The Components view groups components according to category, such as Controls, Layout, Navigators, and Charts.
There is also a Custom category that lists components defined in separate MXML and ActionScript files. For more
information, see
Note: The Components view lists visible components.
Modify how components appear in Components view
Use the View menu within the Components view to modify how components appear.
1 To show all components, deselect Only Show Recommended Components.
When you specify to show all components, Components view groups the components according to Spark and MX
components.
“Create custom MXML components” on page 215.
2 To show fully qualified class name, select Show Fully Qualified Class Names.
Last updated 11/28/2011
Page 25

USING FLASH BUILDER
Getting Started With Flash Builder
Add components in MXML Design mode
1 In the MXML editor’s Design mode, open the MXML file in which you want to insert the component.
An MXML file must be open in Design mode to use the Components view. The MXML file can be the main
application file (a file with an Application container) or a custom MXML component file.
2 In the Components view, locate the component that you want to add.
If the Components view is not open, select Window > Components.
21
Components view organizes components by category. The Components view also displays recommended
components for a project. You can change the view settings to list all components. For more information, see
“Components view” on page 11.
3 Drag a component from the Components view into the MXML file.
The component is positioned in the layout according to the layout rule of the parent container.
Select and move components in the design area
❖ Click the Select Mode (arrow) button on the right side of the editor toolbar. Select Mode is activated by default
when you open a document. Press V on the keyboard to enter Select Mode. Drag-and-drop a component to the
desired place. You can also drag to resize and click to select.
Select and deselect multiple components
You can select more than one component in an MXML file. Selecting multiple components can be useful if you want
to set a common value for a shared property.
• Control-click (Command-click on Macintosh) each component in the layout.
• Click the page background and draw a box that overlaps the components.
• In Outline view (Window > Outline), Control-click (Command-click on Macintosh) the components in the tree
control.
To deselect multiple components, do one of the following:
• Click the background container.
• Click a deselected component.
Last updated 11/28/2011
Page 26

USING FLASH BUILDER
Getting Started With Flash Builder
• Click in the gray margin around the root component.
Position components
You can change the position of components visually depending on the layout property of the parent container. If the
parent container specifies absolute positioning, you can drag-and-drop components to reposition them. Otherwise,
repositioned components follow the layout rules of the parent container.
By default, Spark containers use the BasicLayout property, which allows absolute positioning. For some MX
containers, you can also specify a layout property of
Note: You can also use layout constraints to position a component in a container. Layout constraints specify how to
reposition components when a container resizes. However, they can also be used to specify position in containers that have
a fixed size. See Using constraints to control component layout .
1 In the MXML editor’s Design mode, select the component in the layout and drag it to a new position.
The component is positioned in the layout according to the layout rules of the parent container.
If the container has absolute positioning, you can drag and position components anywhere in the container.
If you move a VGroup container in an HGroup container, the VGroup container is positioned into the horizontal
arrangement with the other child containers (if any).
absolute. For more information, see MX layout containers.
22
2 In Design mode, select the component’s parent container and edit the component’s layout properties in the
Properties View.
In some cases, you can change the position of child components by changing the properties of the parent container.
For example, you can use the
between child components and the
verticalGap and horizontalGap properties of a container to set the spacing
direction property to specify either a row or column layout.
Size components
You can change the size of a component in Design mode by dragging a resize handle, using the Design menu, or by
editing its properties in the Properties View.
Note: Use a constraint-based layout to specify how a component dynamically resizes when a container resizes. For more
information, see Using constraints to control component layout .
Size a component visually
❖ In the MXML editor’s Design mode, click the component and drag a resize handle to resize the component.
• To constrain the proportions of the component, hold down the Shift key while dragging.
• If snapping is enabled, as you resize, snap lines appear to line up the edges of the component with nearby
components. To enable or disable snapping from the main menu, select Design
Make two or more components the same width or height
1 In Design mode, select two or more components.
2 In the Design menu, select one of the following sizing options:
Make Same Width Sets the width property for all selected components to that of the component you selected first.
> Enable Snapping.
Make Same Height Sets the height property for all selected components to that of the component you selected
first.
Last updated 11/28/2011
Page 27

USING FLASH BUILDER
Getting Started With Flash Builder
If all selected components are in the same container, and the first component you select has a percent width or
height specified, all items are set to that percent width or height. Otherwise, all components are set to the same pixel
width or height.
Size a component by editing its properties
1 In Design mode, select the component.
You can Control-click (Shift-click on Mac OS) more than one component to set their sizes simultaneously.
2 In the Properties View (Window > Properties), set the height or width property of the selected component or
components.
The Properties View provides three views for inspecting a component’s properties: a standard form view, a
categorized table view, and an alphabetical table view. You can switch between them by clicking the view buttons
in the toolbar.
Use snapping to position components
When you drag a component visually in a container that has absolute positioning, the component can snap into place,
depending on where you drop it relative to existing components. The components can line up vertically or
horizontally.
By default, Spark containers use the BasicLayout property, which allows absolute positioning. For some MX
containers, you can also specify a layout property of
absolute. For more information, see MX layout containers.
23
You can disable snapping for one component or for all components.
Enable or disable snapping
❖ With the MXML file open in the MXML editor’s Design mode, select (or deselect) Design > Enable Snapping.
Enable or disable snapping as a preference
1 Open the Preferences dialog.
2 Select Flash Builder > Editors > Design Mode in the sidebar of the Preferences dialog box.
3 Select or deselect the Enable Snapping option.
Align components
You can visually align components relative to each other in a container that has absolute positioning. By default, Spark
containers use the BasicLayout property, which allows absolute positioning. For some MX containers, you can also
specify a layout property of
You can also center components in a container by using a constraint-based layout. For more information, see Using
constraints to control component layout .
Align components in a container that has absolute positioning
1 In the MXML editor’s Design mode, select two or more components in the container.
For more information, see “Select and deselect multiple components” on page 21.
2 Select one of the following alignment options from the Design menu:
Align Left Positions all selected components so that their left edges align with the edges of the first component that
you selected.
absolute.
Last updated 11/28/2011
Page 28

USING FLASH BUILDER
Getting Started With Flash Builder
Align Vertical Centers Positions all selected components so that their vertical center lines are aligned with the
vertical center line of the first component you selected.
Align Right Positions all selected components so that their right edges align with the edges of the first component
that you selected.
Align Top Positions all selected objects so that their top edges align with the edges of the first component you
selected.
Align Horizontal Centers Positions all selected components so their horizontal center lines are aligned with the
horizontal center line of the first component you selected.
Align Bottom Positions all selected components such that their bottom edges align with the edges of the first
component you selected.
Align Baselines Positions all selected components so that their horizontal text baselines are aligned with the text
baselines of the first component that you selected. For components that have no text baseline (such as HGroup),
the bottom edge is considered the baseline.
For objects with no layout constraints, Flash Builder adjusts the x property to change the vertical alignment, and
adjusts the
y property to change the horizontal alignment.
For objects with layout constraints, Flash Builder adjusts the left and right constraints to change the vertical
alignment and adjusts the top and bottom constraints to change the horizontal alignment. Only existing constraints
are modified; no new constraints are added.
24
For example, suppose component A has a left constraint and no right constraint, and component B has both a left
and right constraint. If you select component A and B and then select Design
> Align Vertical Centers, Flash
Builder adjusts the left constraint of object A and both the left and right constraints of object B to align them. The
unspecified right constraint of object A remains unspecified.
Nudge components
You can fine-tune the position of components in a container that has absolute positioning by adjusting the
components one pixel or ten pixels at a time in any direction with the arrow keys.
Nudge components by one pixel
❖ Select one or more components in the MXML editor’s Design mode and press an arrow key.
Nudge components by ten pixels
❖ Select one or more components in the MXML editor’s Design mode and press an arrow key while holding down
the Shift key.
Holding down the arrow key continues to move the component.
Hide container borders
By default, Flash Builder shows the borders of containers in the MXML editor’s Design mode. However, you can hide
these borders.
❖ Select Design > Show Container Borders.
This command is a toggle switch. Select it again to show the borders.
Set component properties
You visually set the properties of components in the design area or in the Properties view.
Last updated 11/28/2011
Page 29

USING FLASH BUILDER
Getting Started With Flash Builder
Edit the text displayed by a component
❖ To edit text displayed by a component such as a Label or TextInput control, double-click the component and enter
your edits.
Change text in the ID field
When you change text in the ID field, you are prompted to update all references in the workspace with the new ID.
You can suppress this dialog box on the Design Mode preferences page:
1 Open the Preferences window.
2 Select Flash Builder > Editors > Design Mode.
3 Select or deselect Always Update References When Changing IDs in the Properties View.
Set other properties of a component
❖ Select the component and set its properties in the Properties view (Window > Show View > Other > Flash Builder >
Properties).
25
Last updated 11/28/2011
Page 30

USING FLASH BUILDER
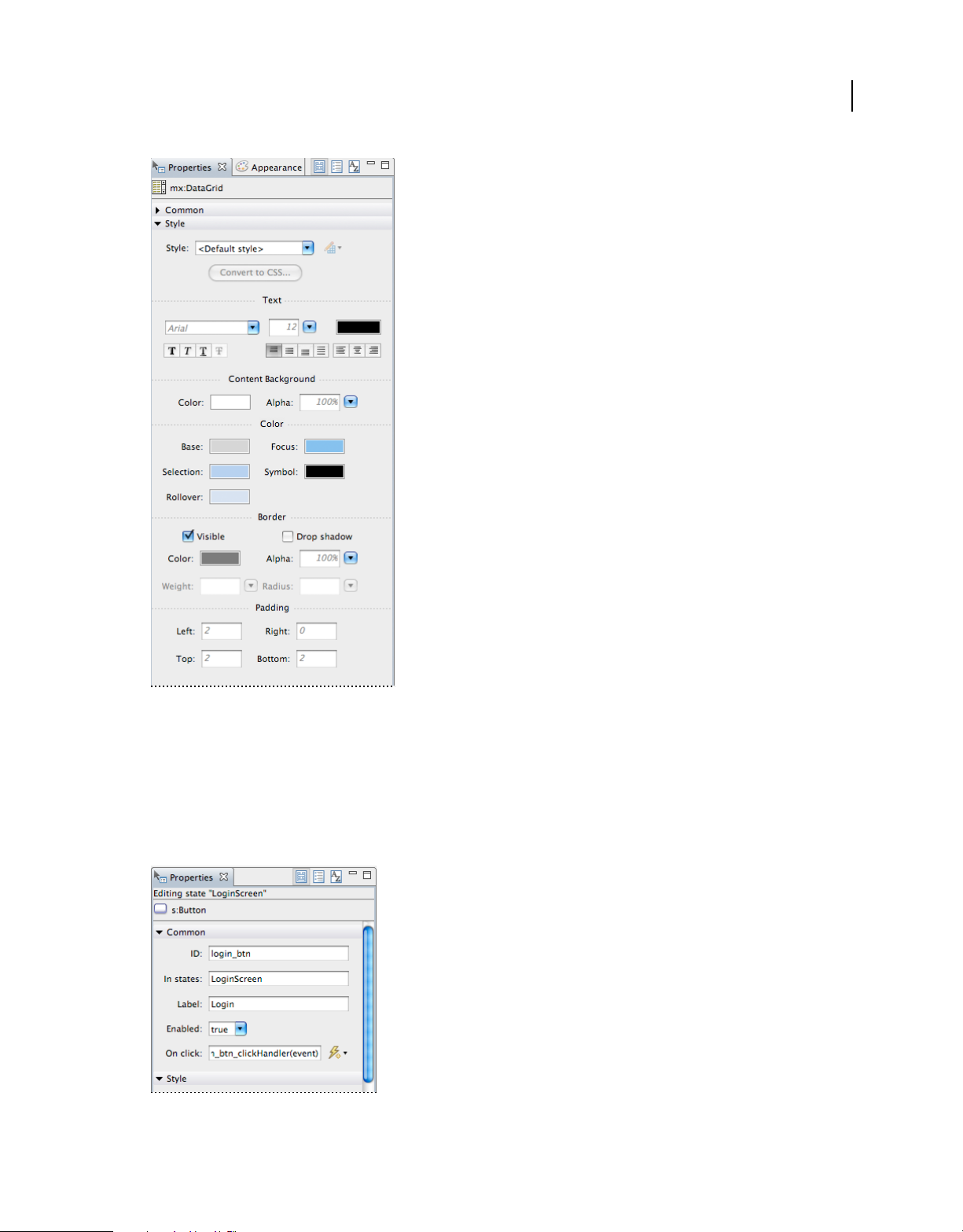
Getting Started With Flash Builder
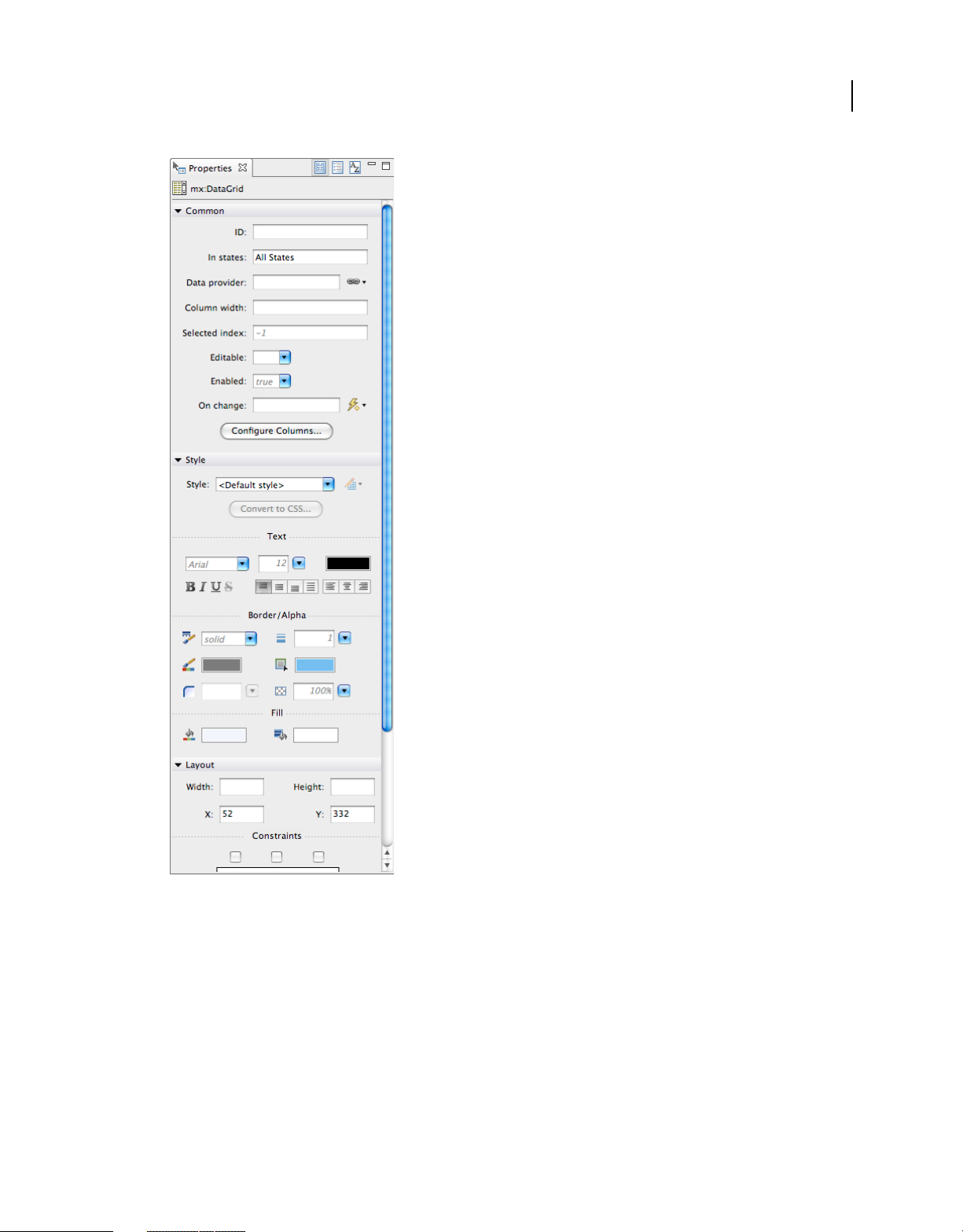
26
Properties view for a DataGrid component
To set the properties in Category view or Alphabetical view, click the view buttons in the toolbar:
Last updated 11/28/2011
Page 31

USING FLASH BUILDER
Getting Started With Flash Builder
Category view for a Button component
Note: To apply your last edit, press Enter or Tab, or click outside the view.
Copy components to other MXML files
You can visually copy and paste components from one MXML file to another.
27
1 Make sure that the two MXML files are open in the MXML editor’s Design mode.
2 Select the component or components in one file. Then select Edit > Copy.
3 Switch to the other file, click inside the desired container, and select Edit > Paste.
Delete components
You can delete components from your user interface. Select a component and do any of the following:
• Press the Delete key on your keyboard
• From the context menu for a component, select Delete.
• From the Flash Builder Edit menu, select Delete.
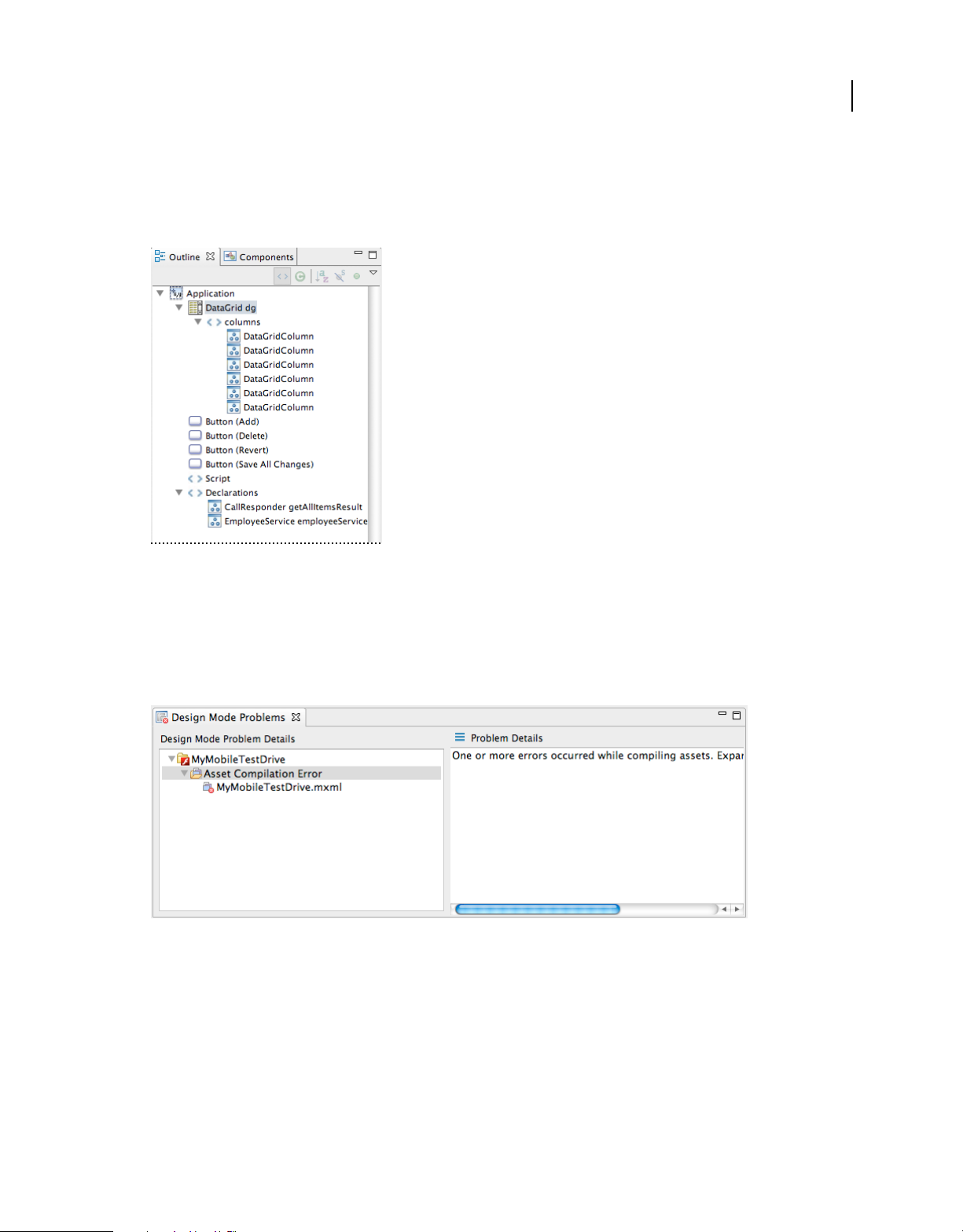
Inspect the structure of your MXML
Use Outline view (Window > Outline) in Design mode to inspect the structure of your design and to select one or more
components. When you have multiple view states, Outline view shows you the structure of the current view state.
1 With the MXML file open in Design mode, select Outline view.
2 In Outline view, select one or more components.
The selected components in Outline view are also selected in Design mode of the editor.
Last updated 11/28/2011
Page 32

USING FLASH BUILDER
Getting Started With Flash Builder
In Source mode of the editor, only the first selected component in Outline view is also selected in the editor.
More Help topics
Flash Builder Tips and Tricks (Developer Center Article)
Work with components in MXML Source mode
When using Source mode of the MXML editor, Content Assist helps you add standard Flex containers and controls to
your user interface.
28
The following example shows how to use Content Assist to insert an <s:VGroup> container into an <s:HGroup>
container. Because HGroup is a Spark component, Content Assist recommends a VGroup container, and not
<mx:VBox>.
1 Open an MXML file in the MXML editor’s Source mode.
The MXML file can be the main application file (a file with an Application container) or a custom MXML
component file.
2 Place the insertion point in the parent container tag.
For example, to insert a VGroup container inside an HGroup parent container, place the insertion point after the
opening
<s:HGroup>
insertion point here
</s:HGroup>
3 Type the component tag.
<s:HGroup> tag:
As you type the tag, Content Assist appears suggesting possible entries. Recommended components are listed in
the normal black type color. Components that are not recommended appear gray.
In this example, VGroup is recommended and VBox is not recommended.
Last updated 11/28/2011
Page 33

USING FLASH BUILDER
Getting Started With Flash Builder
4 If necessary, use the arrow keys to select your tag from the menu, then press Enter.
In addition to the standard components, Content Assist lists custom components you defined in separate MXML
and ActionScript files and saved in the current project or in the source path of the current project.
Content Assist can also suggest properties, events, effects, and styles. Press Control+Space to cycle through the
recommendations in Content Assist.
29
You can change the type and order of recommendations for Content Assist. From the Preferences dialog, select
Flash Builder
> Editors > MXML Code > Advanced.
More Help topics
“Content Assist” on page 44
“Create custom MXML components” on page 215
Associate editors with file types
You can associate editors with various file types in the workbench.
1 Select Window > Preferences.
2 Click the plus button to expand the General category.
3 Click the plus button to expand the Editors category, and then select File Associations.
4 Select a file type from the File Types list.
To add a file type to the list, click Add, enter the new file type in the New File Type dialog box, and then click OK.
5 In the Associated Editors list, select the editor to associate with that file type.
To add an internal or external editor to the list, click Add and complete the dialog box.
6 Click OK.
You can override the default editor preferences from the context menu for any resource in one of the navigation
views. Select Open With from the context menu.
Last updated 11/28/2011
Page 34

USING FLASH BUILDER
Getting Started With Flash Builder
Edit files outside the workbench
You can edit an MXML or ActionScript file in an external editor and then use it in Flash Builder. The workbench
performs any necessary build or update operations to process the changes that you made to the file outside the
workbench.
Refresh an MXML or ActionScript file edited outside the workbench
1 Edit the MXML or ActionScript file in the external editor of your choice.
2 Save and close the file.
3 Start Flash Builder.
4 From one of the navigation views in the workbench, select Refresh from the context menu.
If you work with external editors regularly, you can enable auto-refresh. To do so, select Window > Preferences,
expand the General category, select Workspace, and check Refresh Automatically. When you enable this option,
the workbench records any external changes to the file. The speed with which the auto-refresh happens depends on
your platform.
Tiling editors
The workbench lets you open multiple files in multiple editors. But unlike views, editors cannot be dragged outside the
workbench to create new windows. You can, however, tile editors in the editor area, so that you can view source files
side by side.
30
1 Open two or more files in the editor area.
2 Select one of the editor tabs.
3 Drag the editor over the left, right, upper, or lower border of the editor area.
The pointer changes to a drop cursor, indicating where the editor appears when you release the mouse button.
4 (Optional) Drag the borders of the editor area of each editor to resize the editors as desired.
Maximize a view or editor
There are several ways you can maximize (restore) a view or editor so that it fills the workbench window.
• From the context menu on the view or editor’s title bar, select Maximize (Restore).
• Double-click the tab of a view.
• From the Flash Builder menu, select Window > Maximize/Restore.
• Click the Maximize/Restore icons in the upper-right corner of the view or editor.
Projects in Flash Builder
Flash Builder groups the resources (folders and files) that constitute an application into a container called a project.
To manage projects, you use the Package Explorer view, which lets you add, edit, and delete resources. You can also
close projects within a workspace, import resources, and link to external resources.
Last updated 11/28/2011
Page 35

USING FLASH BUILDER
Getting Started With Flash Builder
Types of projects
Flash Builder supports the following various types of projects, depending on the type of application you are building.
Flex Projects
Use a Flex Project to build either a web application or a desktop application that is based on the Flex framework. A
web application runs in Adobe Flash Player, while a desktop application runs in Adobe AIR. When creating the
project, you specify whether the project is for web or desktop applications.
A Flex project contains a set of properties that control how the application is built, where the built application resides,
how debugging is handled, and the relationships to other projects in the workspace.
A Flex Project contains a default MXML application file. Other MXML files in the project can also be application files.
See “Flex projects” on page 81 and “Developing Applications with Flex” on page 166
Flex Mobile Projects
Use a Flex Mobile Project to create an AIR application targeted for a Mobile Platform. The application is based on the
Flex framework. You can use Flash Builder to preview, debug, and profile mobile applications from the desktop or on
a device.
A Flex Mobile Project has a single default MXML application file. Typically, a mobile application has a set of View
components that display content on a device. The default MXML application file launches the default View
component.
31
Flash Builder uses the AIR Debug Launcher (ADL) to preview mobile applications on the desktop. Although not a true
emulation, the ADL allows you to view the application layout and behavior, with options to rotate the application.
You can preview a mobile application on a device connected to the development computer’s USB port. When
previewing on a device, Flash Builder exports the application to the device.
See “Flex mobile projects” on page 83 and Developing Mobile Applications with Flex and Flash Builder.
ActionScript Projects
Use an ActionScript Project to create web or desktop applications that are based on either the Flash or Adobe AIR
APIs. When creating the project, you specify whether the project is for a web or a desktop application.
Because these projects do not use MXML to define a user interface, you cannot view the application layout and design
in Design mode. You work exclusively in the source editor, the debugging tools as necessary, and then build the project
into SWF files to preview and test your application.
When you create an ActionScript project or a stand-alone ActionScript file to contain functions, a class, or interface,
the Flex development perspective is modified to support the ActionScript editor. The primary supporting views of the
ActionScript editor are the Outline and Problems views.
See “ActionScript projects” on page 84.
ActionScript Mobile Projects
Use an ActionScript Mobile Project to create mobile applications that are based on the Adobe AIR API. When creating
the project you specify a target Mobile Platform and some mobile applications settings. You can use Flash Builder to
preview the mobile application from the desktop or on a device.
Flash Builder uses the AIR Debug Launcher (ADL) to preview, debug, and profile mobile applications on the desktop.
Although not a true emulation, the ADL allows you to view the application layout and behavior, with options to rotate
the application.
Last updated 11/28/2011
Page 36

USING FLASH BUILDER
Getting Started With Flash Builder
You can preview a mobile application on a device connected to the development computer’s USB port. When
previewing on a device, Flash Builder exports the application to the device. You can use Flash Builder to debug the
application exported to a device.
See “Create ActionScript mobile projects” on page 84.
Flex Library Projects
Use a Flex Library Project to build custom code libraries that you share between applications or distribute to other
developers. Typically, you use library projects to package and distribute components and resources to other
developers.
A library project generates a SWC file, which is an archive file for Flex components and other resources.
See “Use Flex library projects” on page 211.
Flash Catalyst Compatible Projects
Use a Flash Catalyst Compatible Project if you plan to share project files with Adobe Flash Catalyst projects. This
feature lets designers and developers collaborate and work in-tandem on the same project.
See “Flash Catalyst compatible projects” on page 85.
32
Flash Professional Projects
Use a Flash Professional Project to edit, build, or debug FLA or XFL files created in Adobe Flash Professional. This
feature allows Flash Professional developers to take advantage of the editing and debugging environment available
with Flash Builder. Flash Professional projects are available in Flash Builder only if you have Flash Professional
installed.
See “Using Flash Builder with Flash Professional” on page 227.
Manage projects
You use the Package Explorer to add and import resources into projects, export projects, and move and delete
resources.
Last updated 11/28/2011
Page 37

USING FLASH BUILDER
Getting Started With Flash Builder
Projects in Package Explorer
All projects in a workspace are displayed in the Package Explorer, as the following example shows. The Package
Explorer provides a tree view of projects from both a physical view and logical (flat) view. Using this view, you manage
your projects by adding and deleting resources (folders and files), importing and linking to external resources, and
moving resources to other projects in the workspace.
33
Highlights of the Package Explorer include:
• Displaying ActionScript packages in either a hierarchical or flat presentation.
Use the Package Explorer’s menu to specify the package presentation.
• Project libraries are represented in two top-level nodes, one node for the Flex SDK and the other for referenced
libraries.
You can expand a library’s contents and open editors to view attachments.
• Error and warning badges on Package Explorer nodes notify you of problems within a package.
• You can limit which projects and resources are visible.
You can create a working set (a collection of resources), create display filters, and sort resources by name and type.
These options are available from the Package Explorer menus. For more information about modifying views, see
“Customize the workbench” on page 240.
• You can expand ActionScript, MXML, and CSS files and see a tree view of their contents.
From the Package Explorer, you can open the project resources for editing. For example, you can edit MXML and
ActionScript in
<fx:Script> blocks and CSS in <fx:Style> blocks, or you can switch to Design mode and visually
manipulate components and controls to create the application’s layout and behavior. For more information about
working with the Flash Builder editors, see
“Flash Builder editors” on page 18 and “Build user interfaces” on page 167.
Then you add projects, files, and folders, and organize and manage them as needed. See “Projects in Flash Builder” on
page 30.
Most menu commands that you use in the Package Explorer view are also available from the view’s context menu.
Last updated 11/28/2011
Page 38

USING FLASH BUILDER
Getting Started With Flash Builder
More Help topics
“Manage projects” on page 32
“Project resources” on page 37
Move a project from one workspace to another
You use a combination of deleting and importing operations to move a project from one workspace to another. When
you delete a project from a workspace, you can remove it from the workspace but leave it in the file system (see
“Delete
a project” on page 34). After you remove a project from one workspace, you can import it into another.
Specify an SDK for a project
When creating a Flex project, you can specify which Flex SDK to use. However, you can later modify the SDK settings
by selecting Project
> Properties > Flex Compiler > Use a specific SDK.
If you want to compile your project against a version of the Flex SDK that is not available in your Flash Builder
installation, you can download the SDK and add it to your installation. For example, download the SDK, and add it to
Flash Builder using Project
> Properties > Flex Compiler > Configure Flex SDKs.
Delete a project
When you delete a project, you remove the project from the current workspace. You can also remove the project from
the file system at the same time.
34
Instead of deleting the project from the workspace, you can close the project. Closing the project lets you keep a
reference to it in your workspace and also free some system resources. For more information, see
“Close and open
projects” on page 34.
1 In the Package Explorer, select the project to delete.
2 Select Edit > Delete from the main menu.
3 Select an option:
Also Delete Contents Under Directory Permanently removes the project from the workspace and the file system.
Do Not Delete Contents Removes the project from the workspace but not from the file system.
Close and open projects
To save memory and improve build time without deleting a project, you can close it. When you close a project, you
collapse the project and its resources, however, the name remains visible in the Package Explorer. A closed project
requires less memory than an open project, and is excluded from builds. You can easily reopen the closed project.
1 In the Flex Package Explorer, select the project to close or reopen.
2 From the Package Explorer context menu, select Close Project or Open Project.
Switch the main application file
When you create a project, the main application file is generated for you. By default, it is named after the project. The
main application file is the entry point into your applications and becomes the basis of the application SWF file.
However, as you add files to your application, you might want to designate a different file as the main application file.
If you prefer to set multiple files as application files so that each application file is built in to a separate SWF file, see
“Manage project application files” on page 35.
1 In the Package Explorer, select the MXML application file that you want to make the main application file.
Last updated 11/28/2011
Page 39

USING FLASH BUILDER
Getting Started With Flash Builder
2 From the Package Explorer context menu, select Set as Default Application.
You can manage the application files in your project by selecting Project > Properties > Flex Applications (or
ActionScript Applications if you’re working with an ActionScript project).
Manage project application files
Usually, a project has a single main application file, which serves as the entry point to your application. The Flash
Builder compiler uses this file to generate the application SWF file.
For example, you can have a complex application with many custom MXML components that represent distinct but
interrelated application elements. You can create an application file that contains a custom component and then build,
run, and test it separately.
By default, whenever you add an MXML application file to your Flex project, you can run the application, and it is
added to the list of project application files. All files defined as application files must reside in your project’s source
folder.
You can manage the list of application files by selecting a project and viewing its properties.
1 In the Package Explorer, select a project.
2 Select Project > Properties from the main menu or select Properties from the context menu.
3 In the Project Properties dialog box, select Flex Applications (or ActionScript Applications if you are working with
an ActionScript project).
4 Add and remove application files as needed. Click OK.
35
Switch the workspace
You can work in only one workspace at a time. When you install and run Flash Builder for the first time, you are
prompted to create a workspace, which becomes the default workspace. You can create other workspaces and switch
among them by either selecting the workspace when you start Flash Builder or by selecting File
> Switch Workspace.
Set Flex project properties
Each Flex project has its own set of properties. To set these properties, select the project in the Package Explorer view.
Then select Project
project.
You can set the following project-specific preferences in Flash Builder:
Resource Displays general information about the project, settings for text encoding, and the operating system line
delimiter.
Builders Specifies the build tool to use. A standard builder is included in Flash Builder. You can use Apache Ant (an
open-source build tool) to create build scripts or import existing Ant build scripts.
See “Customize builds with Apache Ant” on page 101.
Data Model
the location of the data model file, which contains service and data type information for ADEP Data Services ES.
Data/Services For projects that access data services, specifies whether to use the default code generator for accessing
services. You can also specify whether to use a single server instance when accessing services.
See Extending service support in Flash Builder for information on extending Flash Builder to use custom code
generation.
> Properties from the main menu. You can also select Properties from the context menu for the
Available only with ADEP Data Services (formerly known as LiveCycle Data Services) and higher. Specifies
Last updated 11/28/2011
Page 40

USING FLASH BUILDER
Getting Started With Flash Builder
See Using a single server instance for information on using a single server instance when accessing services.
Flex Applications Displays the names of the project files that are set as application files, which can be compiled,
debugged, and run as separate applications.
See “Manage project application files” on page 35.
Flex Build Path Specifies the build path, which specifies where external source and library files are located. You can
modify the build path and also change the name of the output folder.
See “Set up a project output folder” on page 98 and “Build projects manually” on page 100.
Flex Compiler Specifies optional compiler preferences, such as generating an accessible SWF file, enabling compiler
warnings and type checking, specifying additional compiler arguments, Flex SDK version, and sets HTML wrapper
settings.
See “Advanced build options” on page 100.
Flex Modules Specifies modules to build and optimize for the project. For more information about using modules in
Flash Builder, see
Flex Server Specifies the application server type for the project. When you create a project, you specify the application
“Create a separate project for modules in Flash Builder” on page 219.
server type. You can change the application server type for a project here. If you change the application server type for
a project, you may not be able to access data services previously configured.
36
See “Flex projects” on page 81 and Creating a Flex project to access data services.
Flex Theme Specifies the theme to use for all applications in the project. You can specify one of the themes available
with Flash Builder or import a theme.
See “Apply themes” on page 172.
Project References Lists the projects that the current project references.
Run/Debug Settings Manages launch configuration settings.
See “Manage launch configurations” on page 110.
Create working sets
If your workspace contains many projects, you can create a working set to group selected projects together. You can
then view separate working sets in the Package Explorer and Task views and also search working sets rather than
searching everything in the workspace.
Create a working set
1 In the Package Explorer view, open the toolbar menu and select Select Working Set.
Last updated 11/28/2011
Page 41

USING FLASH BUILDER
Getting Started With Flash Builder
2 Select New.
Flash Builder provides two set types: breakpoints (used in debugging) and resources.
3 Select the resources type and click Next.
4
Enter the working set name and then choose the projects in the workspace that you want to include in the working set.
5 Click Finish.
The working set is immediately applied to the Package Explorer view and only those projects and resources
contained in the set are displayed.
Display all projects in the workspace
❖ In the Package Explorer view, open the toolbar menu and choose Deselect Working Set.
Project resources
Projects consist of resources (folders and files) that you can manage from the Package Explorer. Projects are contained
within a workspace. The Package Explorer provides a logical representation of the workspace in the file system. The
Package Explorer is refreshed each time you add, delete, or modify a resource.
37
You can also edit project resources directly in the file system, bypassing Flash Builder and the Package Explorer.
Create or delete files and folders in a project
An application in Adobe® Flex® typically consists of an MXML application file, one or more views (mobile projects
only), and one or more standard Flex components. You can also have one or more custom components defined in
separate MXML, ActionScript, or Flash component (SWC) files. By dividing the application into manageable chunks,
you can write and test each component independently from the others. You can also reuse a component in the same
application or in other applications, which increases efficiency.
You can use Adobe Flash® Builder™ to build custom MXML and ActionScript components and then insert them into
your applications. For information on building ActionScript components, see
page 38.
You can also build an MXML component directly using code. For more information, see Simple MXML components.
Create a file
1 In the Package Explorer, select File > New > File.
2 If you have multiple projects in your workspace, select the project to which you want to add the file.
3 Enter the filename and click Finish.
You can also add folders and files that are located outside the current project; for more information, see “Link to
resources outside the project workspace” on page 40.
“Create an ActionScript class” on
Create MXML application files
1 In the Package Explorer, select the project to which you want to add the MXML application file.
2 From the Package Explorer context menu, select New > MXML Application.
3 The application file is created in the src folder, by default. You can select a different folder within the project, if
necessary.
Last updated 11/28/2011
Page 42

USING FLASH BUILDER
Getting Started With Flash Builder
4 Specify a name for the application file, and select a Spark Layout, if necessary. For more information about Spark
Layouts, see About Spark layouts
5 The following apply only for mobile projects:
a Specify an application ID.
b Specify the application template.
See Choose an application template.
c Specify the mobile application permissions for the Google Android platform.
See Choose mobile application permissions.
d Specify the platform settings.
See Choose platform settings
e Specify the application settings.
See Choose application settings.
6 Click Finish.
Create an ActionScript class
You can use a wizard in Flash Builder to quickly create ActionScript classes for your Flex and ActionScript projects.
The wizard also provides an easy way to generate stubs for functions that must be implemented.
38
1 Select File > New > ActionScript Class.
2 Specify the basic properties of your new class in the dialog box, and then click Finish.
After clicking Finish, Flash Builder saves the file in the specified package and opens it in the code editor.
If you saved the file in the current project or in the source path of the current project, Flash Builder also displays
the component in the Components view so that you can rapidly insert it in your applications. For more
information, see
3 Write the definition of your ActionScript class.
“Add components in MXML Design mode” on page 21.
For more information, see Create simple visual components in ActionScript .
Create an ActionScript interface
You can use a wizard in Flash Builder to quickly create ActionScript interfaces for your Flex and ActionScript projects.
An interface is a collection of constants and methods that different classes can share.
1 Select File > New > ActionScript Interface.
2 Specify the basic properties of your new interface in the dialog box, and then click Finish.
3 Add any constants or methods to your ActionScript interface that different classes share.
Create an ActionScript skinnable component
You can use a wizard in Flash Builder to quickly create ActionScript components for your Flex projects.
1 Select File > New > ActionScript Skinnable Component.
2 Specify the basic properties of your new skinnable component, and then click Finish.
Last updated 11/28/2011
Page 43

USING FLASH BUILDER
Getting Started With Flash Builder
Flash Builder creates an ActionScript class that extends from the base component or the skinnable component. By
default, the base component is
spark.components.supportClasses.SkinnableComponent. You can, however,
change the base component to any other component that is a subclass of the skinnable component.
You can also add any ActionScript interfaces that the new skinnable component can implement. For more
information on creating ActionScript interfaces, see
“Create an ActionScript interface” on page 38.
The SkinnableComponent is created in the selected location and package. A reference to the component is added
automatically, by default, in the main MXML file.
Create folders in a project
You can add folders to your project as needed. For example, you can create a folder to store all of your data models.
Or, you can organize all the assets that make up the visual design of your application.
1 In Package Explorer select File > New > Folder.
2 If you have multiple projects in your workspace, select the project to add to the stand-alone folder.
If you create the folder in the source path folder, it is treated like a package name. You can then place source files
inside that are recognized by the compiler.
If you create the folder outside the source path folder, you can later make it the root of a package structure by adding
it to your source path. After you complete this procedure, select Project
Click Add Folder and navigate to the newly created folder.
> Properties and then select Flex Build Path.
39
3 Enter the folder name and click Finish.
Delete folders and files
Deleting folders and files from your project removes them from the workspace and, therefore, from the file system.
Note: If you delete a linked resource, you delete only the link from your project, not the resource itself (see “Link to
resources outside the project workspace” on page 40). However, if you’ve linked to a folder and you delete any of the files
in it, they are removed from the file system.
1 In the Package Explorer, select the resource to delete.
2 Select Edit > Delete or press the Delete key, and click Yes.
The resource is deleted from the file system.
Search for resources in the workbench
Flash Builder provides a search tool that lets you quickly locate resources.
To search the document that is currently open in the editor, do the following
1 Open the document to search.
2 Do either of the following:
• Press Control+F (Windows) or Command+F (Mac OS)
• Select Edit > Find/Replace.
3 Enter the text string to locate.
4 (Optional) Enter the replacement text string.
5 (Optional) Set the advanced search criteria.
6 Click Find, Replace, Replace All, or Replace/Find.
Last updated 11/28/2011
Page 44

USING FLASH BUILDER
Getting Started With Flash Builder
If the text string is located in the document, it is highlighted and, optionally, replaced.
Note: To do an incremental find, press Control+J (Windows) or Command+J (Mac OS).
To search all resources in the workspace, Flash Builder includes advanced search features that are more powerful than
find and replace. Flash Builder lets you find and mark references or declarations to identifiers in ActionScript and
MXML files, projects, or workspaces. For more information, see
“Find references and refactor code” on page 69.
Search for files
❖ Select Search > Search to conduct complex searches for files.
Note: Click Customize to define what kinds of search tabs are available in the Search dialog box.
Use the Search view
The Search view displays the results of your search.
Open a file from the list
❖ Double-click the file.
Remove a file from the list
❖ Select the file to remove and click Remove Selected Matches.
40
Remove all files from the list
❖ Click Remove All Matches.
Navigate between matched files
❖ Click Show Next Match or Show Previous Match.
View previous searches
❖ Click the Down Arrow next to Show Previous Searches and select a search from the pull-down list.
Return to the Search view after closing it
1 Select Window > Show View > Other.
2 Expand the General category, select Search, and click OK.
Link to resources outside the project workspace
You can create links to resources outside the project and workspace location. You can link to folders and files anywhere
on the file system. This option is useful when you have resources that are shared between your projects. For example,
you can share a library of custom Flex components or ActionScript files among many different Flex projects.
Folders that contain linked resources are marked in the Package Explorer (as the following example shows), so that
you can distinguish between normal and linked resources.
Other examples for linking resources include a folder of image file assets, or situations when the output folder is not
in the project root folder.
Last updated 11/28/2011
Page 45

USING FLASH BUILDER
Getting Started With Flash Builder
When you work with shared resources, the changes you make to the source folders and files affect all of the projects
that are linked to them. Be cautious when you delete linked resources from your projects. In some cases you merely
delete the link reference, and in others you delete the source itself. For more information, see
“Delete folders and files”
on page 39.
Note: A best practice is to link other projects to your Library Project. Linked resources are encouraged only for third-party
libraries with a SWC file file.
Link to resources outside the project workspace
1 In the Package Explorer, select the project to add linked resources to.
2 Select File > New > Folder (or File).
3 Select the project or project folder to add the linked resources to.
4 Enter the folder or filename. The folder or filename you enter can be different from the name of the folder or file
you are linking to.
5 Click the Advanced button.
6 Select Link to folder in the file system. Enter or browse to the resource location.
7 Click Finish to link the resource to your project.
41
Use a path variable to link to resources
Rather than linking to resources by entering the full path to the local or network folder where you store your files, you
can define path variables. For more information, see
1 In the Package Explorer, select the project to add linked resources to.
Path variables can also be used in certain project settings, such as the library path and source path.
2 Select File > New > Folder (or File if you want to add files).
3 Select the project or project folder to add the linked resources to.
4 Click the Advanced button to display the advanced options.
5 Select Link to folder in the file system. Click the Variables button.
6 Select a defined path variable, or click New to create a path variable.
If you selected a defined path variable, skip to step 9. If you clicked New, you’ll see the New Variable dialog box.
7 Enter the path variable name and enter or browse to the file or folder location.
Click OK to create the path variable.
8 Select the new path variable in the Select Path Variable dialog box and click OK.
9 Click Finish to complete the link to the resource.
You can also define and manage path variables by using the Flash Builder workbench preferences (Open the
Preferences dialog and select General > Workspace > Linked Resources).
“Create a path variable” on page 99.
Last updated 11/28/2011
Page 46

USING FLASH BUILDER
Getting Started With Flash Builder
Move or share resources between projects in a workspace
Move resources
When you work with multiple projects in a workspace, you can move resources from one project to another.
1 In the Package Explorer, select the resource to move.
2 Do one of the following:
• Drag the resource to a new project.
• Cut and paste the resource to another project.
When moving resources between projects, you can choose to update references.
Note: You can move both normal resources and linked resources. For information about linking resources, see “Link
to resources outside the project workspace” on page 40.
Share resources
To share resources between projects, place all shared resources into folders that can then be linked to each project by
using the project’s source path. This is the best method for using shared resources such as classes, MXML components,
and images. Updates to these resources are immediately available to all projects that use them. When your projects are
compiled, the shared resources are added to the SWC file.
42
Add an external resource folder to the source path
1 Select the project in the Package Explorer.
2 Select Project > Properties > Flex Build Path (or ActionScript Build Path if you are working with an ActionScript
project).
3 On the build path properties page, select the Source Path tab.
4 Click the Add Folder button.
5 Enter or and browse to the folder’s path, and click OK.
The folder is added to the source path.
You can also use the Source Path properties tab to edit, delete, or reorder items in the source path.
Folders that are added to the source path are marked in the Package Explorer.
Refresh resources in the workspace
As you edit, add, or delete a project’s resources, the workbench automatically refreshes the various views that display
these resources. For example, when you delete a file from your project, that change is immediately reflected in the
Package Explorer.
You can also edit resources outside Flash Builder, directly in the file system. These changes are visible only inside Flash
Builder after you refresh the workspace.
By default, in the stand-alone configuration of Flash Builder, the workspace is refreshed automatically. This option is
configurable in Flash Builder preferences. Open the Preferences dialog and select General
> Workspace. You can also
change the Flash Builder default behavior so that it never refreshes the workspace automatically.
Last updated 11/28/2011
Page 47

USING FLASH BUILDER
Getting Started With Flash Builder
Manually refresh the workspace
❖ In the Package Explorer, select Refresh from the context menu. All project resources in the workspace are refreshed.
Turn off automatic refresh preference
1 Open the Preferences dialog and select General > Workspace.
2 Deselect Refresh Automatically.
43
Last updated 11/28/2011
Page 48

Chapter 3: Code Development Tools in Flash Builder
You edit MXML, ActionScript, and CSS code in Adobe® Flash® Builder™ with separate editors. The Flash Builder
workbench is both project- and document-centric. The appropriate editor opens automatically because the editors are
associated with resource types. The Flash Builder editors share capabilities, including code hinting, navigation,
formatting, refactoring, and other productivity-enhancing features.
Content Assist
As you enter MXML, ActionScript, and CSS code, hints and ASDoc reference documentation displays to help you
complete your code. This feature is called Content Assist.
In the MXML editor, if you type within an MXML component, you are prompted with a list of all properties of that
component. The following example shows code hints for properties of an MXML component:
44
Selecting and entering properties displays possible property values (if predefined values exist). The following example
shows code hints for property values:
Last updated 11/28/2011
Page 49

USING FLASH BUILDER
Code Development Tools in Flash Builder
Content Assist works similarly for the ActionScript editor and CSS editor.
Content Assist in the MXML editor
In the MXML editor, code hints appear automatically as you enter your code. The following example shows the code
hints that are displayed when you add a tag to a Panel tag. It also shows the ASDoc reference documentation. Click
inside the ASDoc content, or press F2 to display the content in a separate, scrollable window. Click outside the ASDoc
window to close it.
45
Content Assist categorizes code hints by type, showing you both visual and nonvisual MXML components, properties,
events, and styles.
By default, Content Assist only displays code hints for recommended types. Recommended types are those components
available in the declared namespace or are otherwise available, depending on the enclosing tags. The components that
are available to you in an application depend on the namespace declaration of the application and also the tags
enclosing the insertion point in the editor.
For example, in some contexts only Spark components are allowed. In other contexts, both Spark and Halo
components are allowed. Content Assist filters the code hints, depending on the context.
Press Control+Space multiple times to cycle through filters for displayed code hints, as listed below:
• Initial display: Recommended types
• All components
• Properties
• Events
• Effects
• Styles
• Return to recommended types
Which code hints to display, and the order for cycling through code hints, is a user preference. To change the default
setting from the Preferences dialog, see
“MXML code” on page 246.
Content Assist in the ActionScript editor
Code hints appear automatically as you enter your ActionScript code in the ActionScript editor.
Last updated 11/28/2011
Page 50

USING FLASH BUILDER
Code Development Tools in Flash Builder
Content Assist filters the code hints, depending on the context. Press Control+Space multiple times to cycle through
filters for displayed code hints, as listed below:
• Templates
• Variables
• Functions
• Classes and Interfaces
• Packages
• Namespaces
Which code hints to display, and the order for cycling through code hints, is a user preference. To change the default
setting from the Preferences dialog, see
“ActionScript code” on page 244.
Content Assist in the CSS editor
Content Assist provides hints for CSS styles within embedded <fx:Style> tags or in stand-alone CSS documents, as
the following example shows:
Note: Code hints in CSS documents do not appear until you press Control+Spacebar.
46
Content Assist also provides hints for component classes within the ClassReference in a CSS document, as the
following example shows:
Last updated 11/28/2011
Page 51

USING FLASH BUILDER
Code Development Tools in Flash Builder
You can also choose to type the full-qualified class name, then the available classes and packages are displayed as
follows:
The ClassReference tag provides hyperlink navigation to let you navigate to the referenced component or skin class.
To do so, press the Control key (Command key for Mac) and move the cursor over the ClassReference tag, the class
name becomes a hyperlink. For more information on hyperlink navigation, see
“Open code definitions” on page 72.
Display ActionScript reference summary
1 Begin entering a line of code that contains either an MXML or ActionScript class. You can also hover over the class.
As you type, ActionScript reference summary for the class displays next to the code hints. If you hover over a class,
just the ActionScript reference summary appears.
47
2 Click inside the ActionScript reference summary, or press F2 to display the ActionScript reference content in a
separate, scrollable window. When you finish reading the documentation, click outside the window. The ASDoc
window closes.
3 To display the ASDoc view, press Ctrl+3, and type asdoc, and select Views:
Quick Assist
The Quick Assist feature in Adobe Flash Builder provides context-based assistance to help you quickly perform a task.
Quick Assist lets you select an action from a list of actions that are applicable to your current code fragment.
To invoke Quick Assist, select Quick Assist from the context menu in the editor, and select the required action. You
can also use the keyboard shortcut Control+1(Windows) or Command+1 (Mac
Currently, the following Quick Assist options are available:
Rename in File
Use Quick Assist to rename code elements that have the Rename/Refactor action enabled. That is, variables, methods,
class names, parameters, imports, and states and ActionScript code inside MXML tags.
To rename all instances of a variable or method in your file, place your cursor in the selected variable or method name,
and press Control+1. Then, select the Rename In File option to rename the variable or method name. Similarly, you
can change the ID property of an MXML component.
OS).
Rename in Workspace
Use Quick Assist to rename code elements that have the Rename/Refactor action enabled across files in your
workspace.
Last updated 11/28/2011
Page 52

USING FLASH BUILDER
Code Development Tools in Flash Builder
To rename all instances of a variable or method in your workspace, place your cursor in the selected variable or method
name, and press Control+1. Then, select the Rename In Workspace option to rename the variable or method name.
You can update all references to the variable or method in your workspace.
Organize Imports
Place the cursor on any import statement, and press Control+1. Then, select the option to organize imports. For more
information on organizing import statements, see
“Organize import statements” on page 79.
Generate Import Statement
If you have an undefined variable, you can place your cursor anywhere within the line of code and press Control + 1.
You get an option to import the component. If the component has MX and Spark equivalents, both the options appear.
For example, if you have an undefined variable btn in your code, as follows:
var btn:Button;
Place your cursor anywhere in the line of code, and press Control +1. You get options to import the Button
component. If you select the Spark Button component, the import statement is created as follows:
import spark.components.Button;
Split Variable Declaration
Use Quick Assist to split a variable into two parts: variable declaration and variable initialization.
48
Quick Assist appears in the following contexts.
Last updated 11/28/2011
Page 53

USING FLASH BUILDER
Code Development Tools in Flash Builder
Context Example
Local variables inside a function If you have a function, as follows:
public function TestAS()
{
var i:int=10;
}
To split the variable using Quick Assist, place your cursor anywhere within the variable
declaration
variable declaration.
The variable is split as follows:
public function TestAS()
{
var i:int;
i=10;
}
Multiple variables inside a function If you have a function as follows:
public function TestAS()
{
var i:int=10, j:int=20;
}
To split the variables using Quick Assist, place your cursor anywhere within the variable
declaration
to split the variable declaration.
You can split the variable as follows:
public function TestAS()
{
var i:int, j:int=20;
i=10;
}
You can further split the variable j:int=20; by placing your cursor anywhere within the
variable declaration, and press Control+1. Then, select the option to split the variable
declaration.
The variable is split as follows:
public function TestAS()
{
var i:int, j:int;
j=20;
i=10;
}
var i:int=10; and press Control+1. Then, select the option to split the
var i:int=10, j:int=20; and press Control+1. Then, select the option
49
Assign to Variable
When you evaluate an ActionScript expression, if the expression returns a value, you can invoke Quick Assist to create
a variable for that expression. Quick Assist is not available for methods that do not have a return type or if the return
void.
type is
The name of the variable that is created is derived from the name of the function or identifier in the expression. If the
derived name exists, then the name is incremented.
For example, if you have code as follows:
var i:int;
i;
Place your cursor after "i", and press Control+1. Then, select Assign Statement To A New Local Variable. A variable
"i2" is created. Because the variable i is already present, the new variable name is incremented to "i2" as follows:
Last updated 11/28/2011
Page 54

USING FLASH BUILDER
Code Development Tools in Flash Builder
var i:int;
var i2:int = i;
For example, Assign to Variable appears in the following contexts:
Context Example
Literal Expression Quick Assist supports a wide range of simple and complex expressions.
For example, if you have an expression as follows:
100+150
Place your cursor anywhere within the expression, and press Control+1, then you get code
like the following:
var number2:Number = 110 + 500;
Method Call If you have the following code within a method:
var ac:ArrayCollection = new ArrayCollection();
ac.createCursor();
Place your cursor within ac.createCursor(); and press Control+1. Then, select the
option to assign the statement to a new local variable. The local variable is created as follows:
var createCursor:IViewCursor = ac.createCursor();
Property Access If you have the following code within a property:
var ac:ArrayCollection = new ArrayCollection();
ac.source;
Place your cursor anywhere within ac.source, and press Control +1. Then, select the
option to assign the statement to a new local variable. The local variable is created as follows:
var source:Array = ac.source;
50
Convert Local Variable to Field
When you have local variables inside a function, Quick Assist lets you create a field in the class.
For example, if you have a variable inside a function, as follows:
var i:int = 10;
Place your cursor anywhere within the variable definition, and press Control+1. Then, select Convert Local Variable
To Field. The class field is created as follows:
private var i:int;
The name of the new field is the same name as the local variable, provided there are no conflicts in the class scope. If
the name exists, then the field name is incremented, and you can rename the variable or method in your file.
Generate Getter/Setter
Quick Assist lets you generate getters and setters (get and set accessor functions) for class variables.
For example, if you have code like the following:
private var result:ResultEvent;
Place your cursor in the variable, result, and press Control+1. Then, select the Quick Assist option to create the getter
and setter for result. The Generate Getter/Setter dialog box appears. Using this dialog box, you can specify a new getter
and setter function. For more information on generating getter and setters, see
“Generate get and set accessor
functions” on page 66.
Last updated 11/28/2011
Page 55

USING FLASH BUILDER
Code Development Tools in Flash Builder
Generate functions
Quick Assist lets you generate special functions such as labelFunction, iconFunction, and such.
For example, to create a labelFunction for the following code:
<mx:DataGrid labelFunction="lblfunc" dataTipFunction="tipFunc" />
Place your cursor within "lblfunc", and press Control+1. Then, select the Quick Assist option to create the
labelFunction. Stub code for the function is generated as follows:
protected function lblfunc(item:Object, column:DataGridColumn):String
{
// TODO Auto-generated method stub
}
Generate event handlers from MXML code
Quick Assist lets you generate event handlers with custom handler names within MXML code.
For example, to generate an event handler on clicking an <mx:Button> tag, enter the following code:
<mx:Button click="clickHandler" />
Then, place your cursor within "clickHandler", press Control+1, and select generate event handler. The event
handler and stub code are generated as follows:
51
<mx:Button click="clickHandler(event)" />
protected function clickHandler(event:MouseEvent):void
{
// TODO Auto-generated method stub
}
You can also generate an event handler for the following code, by pressing Control+1 anywhere within
"clickHandler(event)".
<mx:Button click="clickHandler(event)" />
To customize the predefined stub code that Flash Builder generates, see “Code templates” on page 52.
Override or implement methods
Flash Builder provides you with an option to select and override parent class methods or implement interface methods.
1 Open the Override/Implement Methods dialog box by selecting Override/Implement Methods from the Source
menu. You can also select Source
ActionScript editor.
2 The methods for each parent class are displayed in a tree structure format. For each class, you can select the
methods that you want to override and the methods that you want to implement.
3 You can select the insertion point to insert the selected methods. The default insertion point option depends on
where you place your cursor in the editor while opening the Override/Implement Methods dialog box. The variable
or method closest to the cursor location appears as an insertion point option.
Flash Builder generates the stub code for the selected methods.
> Override/Implement Methods from the context menu of the MXML or
To customize the predefined stub code that Flash Builder generates, see “Code templates” on page 52.
Last updated 11/28/2011
Page 56

USING FLASH BUILDER
Code Development Tools in Flash Builder
Code templates
Code templates speed-up your coding efforts by letting you auto-insert frequently used coding patterns.
Flash Builder includes a number of predefined code templates. You can also define additional code templates for
commonly used code patterns. To see all the available code templates, open the Preferences dialog box, and select Flash
Builder > Editors > Code Templates.
Adobe Community Professional, Paul Robertson, blogged about using code templates.
MXML, ActionScript, and CSS code templates
The ActionScript, CSS, and MXML code templates are context-based and can be called on pressing Control+Space.
You can use the pre-defined templates that are shipped with Flash Builder or you can create your own.
Insert code templates
To insert a code template in the code editor, type the name of the template in the code editor, and press Control+Space.
For example, when writing ActionScript code, say, you use the for loop repeatedly. You can then define a code
template for the
for loop as follows:
52
for (var i:int = 0; i < array.length; i++) { }
When you use a code template, you don’t have to type the complete code for the for loop. Instead, in the ActionScript
class, type '
for' and press Control+Space. A template option to create the for loop appears. On selecting the code
template, the code that you defined in the template is inserted.
Templates can also contain template variables. A template variable is defined within ${}. The variable is resolved based
on the corresponding variable definition in the editor.
For example, if you define a code template for the for loop as follows:
for (var ${index}:int = 0; ${index} < ${array}.length; ${index}++) { ${cursor} }
And you invoke the code template after defining a variable myArr as follows:
{
var myArr:ArrayCollection = null;
}
Then, ${array} in the code template resolves to myArr, and the resulting code looks like:
{
var myArr:ArrayCollection = null;
for (var ${index}:int = 0; ${index} < myArr.length; ${index}++) { ${cursor} }
}
Create and edit code templates
1 Open the Preferences dialog box, and select Flash Builder > Editors > Code Templates.
2 Code templates are categorized as ActionScript, MXML, and CSS code templates. Under each category, you find a
set of predefined code templates. You can edit an existing template or add a new one.
3 To add a new template, select the code template category, and click Add. In the New Template dialog box, enter a
name and brief description for the code template. Then, specify a context in which the code template must be called.
You can specify contexts for ActionScript and MXML code templates.
Last updated 11/28/2011
Page 57

USING FLASH BUILDER
Code Development Tools in Flash Builder
You can select from the following ActionScript contexts:
• ActionScript: Inserts the code template anywhere in the ActionScript document
• ActionScript statement: Inserts the code template within functions and within elements of a class
• ActionScript members: Inserts the code template only within elements of a class
• ActionScript Package Scope: Inserts the code template within a package, as follows:
Package
{
/* insert code template*/
}
You can select from the following MXML contexts:
• MXML: Inserts the code template anywhere in the MXML document
• MX Component: Inserts the code template within MX components available for Flex 3 SDK
• Spark Components: Inserts the code template within Spark components available for Flex 4 SDK
• MXML attributes: Inserts the code template for MXML attributes within MX and Spark components.
4 Enter the code for the template in the Pattern section. To insert variables in the code, click Insert Variable, and
select from a list of predefined variables. The variables are contextual to the template category.
ActionScript templates contain predefined variables that include array, enclosing_method,
enclosing_package, enclosing_type, field, local_var, and var. MXML templates contain predefined
variables that include
fx, mx, s, and tag.
53
5 If you don’t want Flash Builder to automatically insert the code template into your code, deselect the Automatically
Insert Into Code option.
6 To customize an existing code template, select the template, and click Edit. After editing the template, click OK.
For more information about customizing file templates and template variables, see “Customize file templates” on
page 57 and “Template variables” on page 59.
At any point, you can remove the custom template and restore the predefined code template by clicking Revert To
Default.
By default, you can call all the predefined templates using Content Assist. If you, however, don’t want a specific
template to appear in the Content Assist options, deselect that template in the Existing Templates section.
You can also import and export code templates. You can select one or more templates and export them. The templates
are exported as an XML file.
Adobe Community Professional, Paul Robertson, blogged about sharing code templates.
Flash Builder code templates
Flash Builder can automatically generate predefined code in the following scenarios:
• “Generate event handlers” on page 197
• “Generate get and set accessor functions” on page 66
• “Generate from usage” on page 64 (placeholder stub code for an undefined method)
• “Override or implement methods” on page 51
You can customize the predefined code template that Flash Builder generates.
Last updated 11/28/2011
Page 58

USING FLASH BUILDER
Code Development Tools in Flash Builder
Customize the code template
1 Open the Preferences dialog box, and select Flash Builder > Editors > Code Templates > Flash Builder.
2 Select the name of the code template that you want to customize, and click Edit. For example, to customize the code
that is generated when you generate an event handler, select the event handler template, and click Edit.
3 You can customize the name of the template, the description, and the code pattern.
4 To insert a variable within the code, click Insert Variable, and select the variable. For more information about the
available code variables, see
“Use code variables” on page 54.
5 At any point, you can discard the changes by clicking Revert To Default.
6 You can also import and export the code template. You can select one or more templates and export them. The
templates are exported as an XML file.
Use code variables
Code variables for event handlers
Variable Description Example
54
${component_id} Resolves to the unique ID of the
component.
${component_name} Resolves to the name of the tag.
${event_name} Specifies the name of the event. clickEvent, onHover
${event_type} Resolves to the event handler type. Flash Builder designates a default event type for each user interface
${modifiers} Specifies the modifiers for the
generated function.
${method_name} Resolves to the event handler name. For a click event for the Button component, the event handler name can
${namespace} Defines the namespace value for the
generated function.
If the ID of the button component is test, the event handler that is
generated is
If you have not specified an ID value, the auto-generated values are
component1, component2, and so on.
${namespace} ${modifiers}function
${:method_name('${component_id}_${event_name}Handler
')}(${event}:${event_type}):${return_type}
{
// TODO Auto-generated method stub
${cursor}
}
component.
On generating a click event for a button component, an event handler
of type MouseEvent is generated as follows:
button1_clickHandler(event:MouseEvent)
static
be button1_clickHandler
The namespace value can be any of the following:
test_clickHandler.
• protected
• public
• private
The default value is protected.
Example using code variables for event handler functions:
Last updated 11/28/2011
Page 59

USING FLASH BUILDER
Code Development Tools in Flash Builder
${namespace} ${modifiers}function
${:method_name('${component_id}_${event_name}Handler')}
${event}:${event_type}):${return_type}
{
// TODO Auto-generated method stub
${cursor}
}
Code variables for get and set accessor functions
Variable Description Example
55
${metadata} Specifies the metadata tags that are generated Generating get and set accessor functions for a
${asdoc} Specifies the ASDoc that are generated for get and set
accessor functions
${return_type} Resolves to the variable type.
If the variable type is not specified, the generated get
accessor function does not have a return type.
${property}} Resolves to the property name in the getter/setter dialog. For a variable var i:int, i resolves to _i
${argument_type} Resolves to the data type of the generated set function.
Bindable variable
${metadata}
${asdoc}${namespace}
${modifiers}function get
${method_name}()${return_type}
{
return ${property};
}
${metadata}
${asdoc}${namespace}
${modifiers}function get
${method_name}()${return_type}
{
return ${property};
}
Example using code variables for get and set accessor functions:
${asdoc}
${namespace} ${modifiers}function set ${method_name}(value${argument_type}):void
{
if( ${property} !== value)
{
${property} = value;
dispatchEvent(new Event("${event_name}"));
}
}
Code variables for functions in an undefined class
Variable Description Example
${params} For an undefined function that accepts a specified
number of arguments, the generated function has
the same number of arguments with the type.
Metadata code completion
Flash Builder displays code completion hints for metadata that you use in your MXML and ActionScript documents.
Last updated 11/28/2011
Page 60

USING FLASH BUILDER
Code Development Tools in Flash Builder
In an MXML document, metadata code hints are displayed within embedded <fx:Metadata> and <fx:Script> tags.
In an ActionScript document, metadata code hints are also displayed for ActionScript language elements like class
names, variables, getters, and setters.
The code hints are contextual to the MXML and ActionScript document, and the code in which the metadata is used.
For example, when you invoke Content Assist within two blank lines of an ActionScript statement, code hints
applicable to only that ActionScript statement appear. To see all the valid code hints applicable to the ActionScript or
MXML document, press Control+Space multiple times to cycle through the available code hints.
Use metadata code completion in MXML documents
In an MXML document or class, you can use metadata code completion in the following ways:
• Enter ’[’ within <fx:Metadata> tags, as follows:
<fx:Metadata>
[
</fx:Metadata>
• Enter ’[’ within <fx:Script> tags, as follows:
<fx:Script>
<![CDATA[
[
]]>
</fx:Script>
56
Use metadata code completion in ActionScript documents
In an ActionScript document, you can use metadata code completion when you enter ’[’ before a class name, variable,
getter, or setter, as follows:
[
class GetSet
{
[
private var privateProperty:String;
[
public function get publicAccess():String
{
return privateProperty;
}
[
public function set publicAccess(setValue:String):void
{
privateProperty = setValue;
}
}
Code completion for custom metadata tags
Flash Builder supports code completion for custom metadata tags that are introduced on using third-party Flex
frameworks.
Last updated 11/28/2011
Page 61

USING FLASH BUILDER
Code Development Tools in Flash Builder
To enable code hints for custom metadata tags in your project, you generate a SWC file containing a metadata.xml
file, as follows:
1 Create a library project. The New Flex Library Project wizard guides you through the steps, prompting you for the
project name, location, and build path information. For more information, see
“Create Flex library projects” on
page 212.
2 Add the metadata.xml file in the src folder under the root folder of your library project. Include all the metadata
tags that you want in the
metadata.xml file.
Add the metadata.properties file (if any) in the appropriate locale folder. For example, locale/en_US or
locale/ja_JP.
For more information about metadata tags, see About metadata tags in the Flex documentation.
3 Include the metadata.xml file in the library SWC file, as follows:
a Select Project > Properties > Flex Library Build Path.
The metadata.xml file that you added appears in the Assets tab.
b Select the metadata.xml file to include in the SWC file, and click OK.
The SWC file is compiled and generated in the output (bin) folder of the library project.
4 Select the locale folder to which you added the metadata.properties file (if any).
5 After generating the SWC file, add it to the build path of your project, as follows:
1 Select Project > Properties > Flex Build Path.
2 Click Add SWC.
3 Enter or browse to the location of the SWC file, and click OK.
Once you add the SWC file to your build path, metadata code completion hints appear for the metadata tags defined
metadata.xml file. You can share the SWC file between your applications or distribute to other developers.
in the
57
Customize file templates
Flash Builder allows you to customize the default information contained in new MXML, ActionScript, and CSS files.
Examples of information you can specify include variables for specifying author and date, variables for opening and
closing tags and attributes, variables for various ActionScript declarations, namespace prefixes, and just about any
content you want to include in a template file. File templates are especially useful for specifying introductory
comments and copyright information.
The content of a new file is specified in a file template available from Preferences > Flash Builder > File Templates.
Templates are available for the following types of files:
Last updated 11/28/2011
Page 62

USING FLASH BUILDER
Code Development Tools in Flash Builder
ActionScript ActionScript file
ActionScript class
ActionScript interface
ActionScript skinnable component
MXML MXML web application
MXML desktop application
MXML component
MXML module
MXML skin
ItemRenderer for Spark components
ItemRenderer for MX components
ItemRenderer for MX DataGrid
ItemRenderer for Advanced DataGrid
ItemRenderer for MX Tree
FlexUnit FlexUnit TestCase class
FlexUnit TestSuite class
FlexUnit4 TestCase class
FlexUnit4 TestSuite class
58
CSS CSS file
After modifying a template, you can export the template so it can be shared with other members of your team.
Modify a file template
1 Select Preferences > Flash Builder > File Templates
2 Expand the file categories and select a file template to modify.
3 Select Edit and modify the template.
You can type directly in the Template editor or select Variables to insert pre-defined data into the template.
4 Click OK to save the changes.
Changes apply to new files.
Export and Import File Templates
1 Select Preferences > Flash Builder > File Templates
2 Expand the file categories and select a file template.
3 Select Export to export a template to the file system, or Import to import a previously exported template.
Templates are exported as XML files.
Restore defaults
Note: Restoring defaults restores all file templates to the default values. You cannot restore a single template to the default
value.
❖ To restore the default templates, open Preferences > Flash Builder > File Templates and select Restore Defaults
Last updated 11/28/2011
Page 63

USING FLASH BUILDER
Code Development Tools in Flash Builder
Template variables
Template variables for all file types
Variable Description Example
${date} Current date Feb 15, 2009
${year} Current year 2009
${time} Current time 3:15 PM
${file_name} Name of the newly created file HelloWorld.mxml
${project_name} Name of the Flex or ActionScript project Hello_World_Project
${user} Username of the author jdoe
59
$$
${dollar}
Dollar symbol $
Template variables for MXML files
Variable Description Example
${application}
${component}
${module}
${xml_tag} XML version
${xmlns} Resolves to the namespace definition, based
Specifies the application, component, or
module MXML tag names.
For a web application, ${application}
expands to “Application.”
For a desktop application, ${application}
expands to “WindowedApplication.”
${component} expands to “Component.”
${module} expands to “Module.”
These tags are typically used to position the
starting and closing tags of a file.
on the project's Flex SDK type and the
namespace prefix defined in Preferences.
The following:
<${application}
${xmlns}${wizard_attributes}${min_size}>
${wizard_tags}
</${application}>
expands to:
<s:Application
xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark
"
xmlns:mx="library://ns.adobe.com/flex/halo
" minWidth="1024" minHeight="768">
<s:layout>
<s:BasicLayout/>
</s:layout>
</s:Application>
<?xml version="1.0" encoding="utf-8"?>
For a Flex 4 SDK project:
xmlns="http://ns.adobe.com/mxml/2009"
${min_size} Minimum size of an MXML web application.
${ns_prefix} Namespace prefix for the project’s Flex SDK.
You cannot change the default values for this
variable.
${wizard_attributes} Specifies the position of the attributes
defined by the New File wizard.
Last updated 11/28/2011
minWidth="1024" minHeight="768"
For Flex 3: mx:
For Flex 4: fx:
For a new web application:
${application} ${xmlns}${wizard_attributes}>
expands to:
<Application xmlns="http://ns.adobe.com/mxml/2009"
layout="vertical">
Page 64

USING FLASH BUILDER
Code Development Tools in Flash Builder
Variable Description Example
60
${wizard_tags} Specifies the layout property for containers
defined by the New File wizard
${fx} Prefix for the MXML 2009 language
document namespace. The perfix is as
specified in the MXML document.
${mx} Prefix for the MX document namespace. The
prefix is as specified in the MXML document.
For a new application using Flex 4 SDK:
<s:layout>
<s:BasicLayout/>
</s:layout>
When you use the following Library tag template in an
MXML document:
<${fx}Library>
<${fx}Definition id="${def}">
${cursor}
</${fx}Definition>
</${fx}Library>
A library tag is created as follows:
<fxLibrary>
<fxDefinition id="def">
</fxDefinition>
</fxLibrary>
When you use the following Combobox template in the
MX Components context:
<${mx}ComboBox id="${comboBox}"
rowCount="${rowCount:values(5)}"
dataProvider="${dataProvider}"/>
${cursor}
A combobox is created as follows:
<mx:ComboBox id="comboBox" rowCount="5"
dataProvider="dataProvider"/>
${s} Prefix for the Spark document namespace When you use the Spark Button template in the Spark
Components context:
<${s}Button id="${btn}"
label="${myButton}"
click="${onClick}(${event})"/>
${cursor}
A Spark button is created as follows:
<s:Button id="btn"
label="myButton"
click="onClick(event)"/>
${tag} Fully-qualified tag name for the project’s MX
components.
When you use the List template in the MXML context:
<${list:tag(mx.controls.List)}
id="${myList}">
<${dp:tag(dataProvider)}>
<${arraycollection:tag(mx.collections.Arra
yCollection)}>
${cursor}
</${arraycollection}>
</${dp}>
</${list}>
A list is created as follows:
<s:List id="myList">
<s:dataProvider>
<s:ArrayCollection>
</s:ArrayCollection>
</s:dataProvider>
</s:List>
Last updated 11/28/2011
Page 65

USING FLASH BUILDER
Code Development Tools in Flash Builder
Template variables for ActionScript files
Variable Description Example
${package_declaration} Generates the package declaration. For a file in the com/samples package, generates:
package com.samples
61
${import_declaration} For a new ActionScript class or ActionScript
Interface, generates required import
declarations .
${interface_declaration} For a new ActionScript interface, generates
the interface declaration.
${class_declaration} For a new ActionScript class, generates the
class declaration.
${class_body} Generates all the required statements for a
new class.
${interface_name}
${class_name}
${package_name}
Specifies the interface, class, or package
name.
Typically used when generating comments.
For a subclass of TextBox, generates:
import flex.graphics.TextBox;
For a new Interface that extends IButton interface,
generates:
public interface IMyButton extends IButton
For a new subclass of CheckBox, generates:
public class MyCheckBox extends CheckBox
For a new subclass of Button that implements the IBorder
interface, generates the following for the class body:
public function MyButton()
{
super();
}
public function get
borderMetrics():EdgeMetrics
{
return null;
}
For example, the following template specification:
/*
* ${class_name} implements. . .
*/
generates the following code:
/*
* MyButton implements. . .
*/
${array} Specifies the value of an array The following Fore template
for each (var ${index}:${type} in ${array})
{
${line_selection}
${cursor}
}
iterates over the value of an array using enumeration as
follows:
for each (var i:type in array)
{
}
${enclosing_method} Specifies the enclosing method's name The traceMethod template traces the method as
follows:
trace("${enclosing_type}.${enclosing_metho
d}
${enclosing_method_arguments})");
Last updated 11/28/2011
Page 66

USING FLASH BUILDER
Code Development Tools in Flash Builder
Variable Description Example
62
${enclosing_package} Specifies the package name such as 'xx.yy' of
'xx.yy.class'
${enclosing_type} Specifies the type name such as "class" of
"xx.yy.class"
The package template creates a package as follows:
package ${enclosing_package}
{
/**
* @author ${user}
*/
class ${enclosing_type}
{
${cursor}
}
}
The package template creates a package specifying the
class name as follows:
package ${enclosing_package}
{
/**
* @author ${user}
*/
class ${enclosing_type}
{
${cursor}
}
}
${field} Specifies the class variables The do template creates the do-while loop as follows:
do
{
${line_selection}
${cursor}
} while
(${condition:local_var(Boolean)});
${local_var} Specifies the local variable visible within the
block scope
if template creates an if statement as follows:
if (${condition:local_var(Boolean)})
{
${cursor}
}
${var} Specifies all the visible variables fori template iterates over the value of an array as
follows
for (var ${index}:int = 0; ${index} <
${array}.length; ${index}++)
{
${cursor}
}
Last updated 11/28/2011
Page 67

USING FLASH BUILDER
Code Development Tools in Flash Builder
Template variables for CSS files
Variable Description Example
63
${css_namespaces} Defines namespaces for Spark and Halo style
selectors.
Default values for Flex 3:
""
(In Flex 3, namespace declarations are not required in CSS
files)
Default values for Flex 4:
@namespace s
"library://ns.adobe.com/flex/spark";
@namespace mx
"library://ns.adobe.com/flex/halo";
Template file examples
The following shows an example of an MXML Component file template, followed by a new MXML Component file
generated from the template.
Example File Template for an MXML Component file
${xml_tag}
<!--
* ADOBE SYSTEMS Confidential
*
* Copyright ${year}. All rights reserved.
*
* ${user}
* ${project_name}
* Created ${date}
*
-->
<${component} ${xmlns}${wizard_attributes}>
${wizard_tags}
<${ns_prefix}Script>
<![CDATA[
]]>
</${ns_prefix}Script>
</${component}>
Last updated 11/28/2011
Page 68

USING FLASH BUILDER
Code Development Tools in Flash Builder
New MXML Component file generated from the example template
<?xml version="1.0" encoding="utf-8"?>
<!--
* ADOBE SYSTEMS Confidential
*
* Copyright 2009. All rights reserved.
*
* jdoe
* FileTemplates
* Created Jul 13, 2009
*
-->
<s:Group xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/halo" width="400" height="300">
<s:layout>
<s:BasicLayout/>
</s:layout>
<fx:Script>
<![CDATA[
]]>
</fx:Script>
</s:Group>
64
Generate from usage
Use Quick Assist to generate stub code for an undefined method, variable, or class in your code. The generated stub
code can be used as a placeholder for the code that you want to implement later without rendering your code
incompatible. To customize the predefined stub code that Flash Builder generates, see
To invoke Quick Assist, you can use the keyboard shortcut Control+1(Windows) or Command+1 (Mac OS).
Use Quick Assist to generate stub code in the relevant class or MXML script block by selecting any of the following
actions:
Generate Method Creates a method
For example, if you have code as follows:
private function genFunc():void
{
bar();
}
Place your cursor anywhere in the line of code containing bar(); and press Control+1. An option to create a function
appears. On selecting this option, a new function is generated as follows:
private function bar():void{}
You can also generate a function for an undefined function in a referenced class. For example, if you have an undefined
function "setValue()" in the referenced class "MyClass", as follows:
MyClass cls = new MyClass();
cls.setValue(5);
“Code templates” on page 52.
Last updated 11/28/2011
Page 69

USING FLASH BUILDER
Code Development Tools in Flash Builder
Place your cursor anywhere in the line of code containing "setValue" and press Control+1. An option to create a
function appears. On selecting this option, a new function
setValue(int) is generated in the referenced "MyClass"
as follows:
private function setValue(param0:int):void
{
// TODO Auto Generated method stub
}
Generate Variable Creates a property
For example, if you have code, where, i is an undefined variable, as follows:
public function MyClass
{
i;
}
Place your cursor anywhere in the line of code containing i; and press Control+1. You get options to create a local
variable or a field.
Selecting the option to create a local variable, creates the variable as follows:
var i:Object;
65
Selecting the option to create a field, creates a class-level variable as follows:
private var i:Object;
You can also generate a property for an undefined variable in a referenced class. For example, if you have an undefined
variable "aValue" in the referenced class "MyClass", as follows:
MyClass cls = new MyClass();
cls.aValue = "str";
Place your cursor anywhere in the line of code containing aValue, press Control+1, and select Create Field Variable.
A property
private var aValue:String;
Generate Class/Interface Creates a class or interface
aValue of type string is generated in the referenced "MyClass" as follows:
For example, if you have code, where Foo is undefined, as follows:
public function myFunction():Foo;
{
}
Place your cursor anywhere in the line of code containing Foo; and press Control+1. Options to create a class or
interface named
Foo appear. Select one of these options to open either the New ActionScript Class wizard or New
ActionScript Interface wizard. Enter the necessary details and click Finish. After clicking Finish, a class or interface
with the name
Foo is created.
When you generate a new class, you can create an ActionScript class with a parametrized constructor.
For example, if you have code like the following:
Private function func(): void {
New NewClass("str1");
}
Last updated 11/28/2011
Page 70

USING FLASH BUILDER
Code Development Tools in Flash Builder
Place your cursor anywhere in the line of code containing NewClass("str1"), press Control+1, and select Create Class.
An ActionScript class with a parametrized constructor is created. If you, however, specify a superclass for the
ActionScript class, then a parameterized constructor is not generated.
Adobe Community Professional, Paul Robertson, blogged about using Quick Assist for external classes and interfaces.
Generate Event Handler Generates event handler functions
For example, if you have code like the following:
public function MyClass
{
Var button:Button = new Button();
button.addEventListener(DragEvent.DRAG,dragHandlerFunction);
}
Place your cursor anywhere in the line of code containing dragHandlerFunction, and press Control+1. Then, select
the Quick Assist option to create the event handler. The event handler function is created as follows:
protected function dragHandlerFunction (event:DragEvent):void
{
}
Generate Import Statement From Usage Creates an import statement
66
For example, if you have code where the variable type Button is undefined, as follows:
<fx:Script>
<![CDATA[
var btn:Button;
]]>
</fx:Script>
Place your cursor anywhere in the line of code containing var btn:Button, and press Control+1. You get an option
to import
import spark.components.Button;
Button if a class named Button is available in the project. The import statement is created as follows:
You can generate import statements for function arguments, function return types, and such.
Generate get and set accessor functions
Get and set accessor functions (getters and setters) let you keep class properties private to the class. They allow users
of the class to access those properties as if they were accessing a class variable (rather than calling a class method).
Flash Builder can generate ActionScript get and set accessor functions for class variables. You can select a bindable
property and generate get and set accessor functions for that property. You can also specify a custom event name at
the time of generating code.
How to generate get or set accessor functions
1 With an ActionScript file open in the Source Editor, place the cursor on a class variable.
2 Select Source > Generate Getter/Setter from either the Flash Builder menu or the context menu.
3 In the Generate Getter/Setter dialog, specify details for the accessor functions and click OK.
Note: To view the code that is generated, select Preview before clicking OK.
To customize the predefined code that Flash Builder generates, see “Code templates” on page 52.
Last updated 11/28/2011
Page 71

USING FLASH BUILDER
Code Development Tools in Flash Builder
When you generate getters and setters, Flash Builder provides the following options:
• Make the class variable private.
Typically, class variables have private access.
• Rename the class variable, suggesting a leading underscore for the variable name.
By convention, private class variables have a leading underscore.
• Rename the accessor functions.
• Specify a bindable property and a custom event name.
When you specify a bindable property, a [Bindable] tag is defined above the generated accessor function in the
generated code.
• Specify whether to generate both getter and setter accessor functions.
• Specify the namespace value for the accessor function.
• Specify the placement of the accessor function in any of the following locations:
• Before the first method
• After the last method
• Before variable declarations
• Preview the code that is generated.
For more information about get and set accessor functions, see Get and set accessor methods in the ActionScript 3.0
Reference for the Adobe Flash Platform.
67
Generate get or set accessor functions
Syntax error checking
As you enter code, Flash Builder compiler identifies syntax errors and reports them so that you can correct them before
running the application. You can easily adjust syntax coloring preferences.
When code syntax errors are encountered, you are notified in the following ways:
• An error indicator is added next to the line of code, as the following example shows:
Last updated 11/28/2011
Page 72

USING FLASH BUILDER
Code Development Tools in Flash Builder
• The Outline view indicates the error with an exclamation mark in the affected lines of code, as the following
example shows:
• The Problems view lists an error symbol and message. Double-clicking the error message locates and highlights the
line of code in the editor, as the following example shows:
68
Coding syntax errors are identified when your projects are built. If you do not fix syntax errors before you run your
application, you are warned that errors exist. Depending on the nature and severity of the errors, your application
might not run properly until the errors are corrected.
Apply syntax coloring preferences
❖ Open the Preferences dialog and select Flash Builder > Editors > Syntax Coloring.
Default font colors can also be configured on the Text Editors and Colors and Fonts Preferences pages (see
Preferences
> General > Appearance > Colors and Fonts. See also Preferences > General > Editors > Text Editors).
Unidentified reference error highlighting
As you type ActionScript code, Flash Builder automatically generates error annotations for undefined identifiers in
your code. The error annotations are indicated by
You can quickly identify undefined variables and methods before you save the file and the compiler generates the error.
Unidentified reference error highlighting also helps you identify places in the code where you can generate stub code
for an undefined method, variable, or class. For more information, see
Flash Builder turns on unidentified reference error highlighting, by default. To turn it off, select Flash Builder > Editors
in the Preferences dialog box, and deselect Report Problems As You Type.
.
“Generate from usage” on page 64.
Last updated 11/28/2011
Page 73

USING FLASH BUILDER
Code Development Tools in Flash Builder
Find references and refactor code
Flash Builder includes advanced search features that are more powerful than find and replace. To help you understand
how functions, variables, or other identifiers are used, Flash Builder lets you find and mark references or declarations
to identifiers in ActionScript and MXML files, projects, or workspaces. You can use refactor to rename the following
identifiers in your code, and then update all references to them:
• Variables
• Functions
• Types (interface, class)
• Accessors (getter/setter)
• Attributes
• Metadata in MXML (effects, events, styles)
Mark references
1 In Source mode, click the Mark Occurrences button in the toolbar.
2 Click an identifier in the editor. All instances are marked, depending on settings in Preferences.
To change the appearance of marked references, in the Preferences dialog, select General > Editors > Text Editors >
Annotations. For more information on Markers, see
“Use markers” on page 77.
69
Find all references or declarations
1 In Source mode, click an identifier in the editor.
2 Select Search > References or Search > Declarations from the main menu. Then select File, Project, or Workspace.
Matches appear in the Search view.
Refactor your code
1 In Source mode, click an identifier in the editor.
2 Select Source > Refactor > Rename from the main menu.
3 Enter a new name.
Flash Builder checks rename preconditions and prompts you to confirm problems before the rename operation
occurs. Preconditions include the following:
• References cannot be renamed in read-only files.
• All files must be saved.
• If a project has build errors, a warning appears.
• The new name must be within scope, which is determined by the type of element and its location. Name-
shadowing errors are also noted.
• The new name must be a valid identifier.
• The reference defined in a SWC file must include a source attachment.
Last updated 11/28/2011
Page 74

USING FLASH BUILDER
Code Development Tools in Flash Builder
4 To review the change, click Preview to see the original and refactored source, or click OK to proceed with the
change to your code.
70
Refactoring in CSS files
When you have references to ActionScript or MXML files in your CSS files, and you rename or move the ActionScript
or MXML files to a different location. Then, Flash Builder automatically updates the CSS files with references to the
new name or location. You can review the changes in the Preview dialog, and click OK to proceed with the change to
your code.
Format, navigate, and organize code
The Flash Builder editors provide many shortcuts for navigating your code, including folding and unfolding code
blocks, opening the source of code definitions, and browsing and opening types. Code navigation includes the ability
to select a code element (a reference to a custom component in an MXML application file, for example) and go to the
source of the code definition, wherever it is located in the project, workspace, or path.
Multiple line code blocks can be collapsed and expanded to help you navigate, view, and manage complex code
documents. In Flash Builder, expanding and collapsing multiple-line code statements is referred to as code folding and
unfolding.
Code formatting, indenting, and commenting
As you write code, Flash Builder automatically indents lines of code to improve readability, adds distinguishing color
to code elements, and provides many commands for quickly formatting your code as you enter it (adding a block
comment, for example).
To change the default formatting, in the Preferences dialog box, select Flash Builder > MXML Code > Formatting. You
can change the order and grouping of the attributes.
Last updated 11/28/2011
Page 75

USING FLASH BUILDER
Code Development Tools in Flash Builder
When you paste MXML or ActionScript code into the code editor, Flash Builder automatically indents the code
according to your preferences. You can also specify indenting for a selected block of code.
To specify the indentation preferences, in the Preferences dialog, select Flash Builder > Editors. You can specify the
indent type and size.
Set, fold, and unfold code blocks
1 In the editor, click the fold symbol (-) or the unfold symbol (+) in the editor’s left margin.
Folding a code block hides all but the first line of code.
Unfolding the code block to make it visible again. Hold the mouse over the unfold (+) symbol to show the entire
code block in a tool tip.
71
2 By default, code folding is turned on in Flash Builder. To turn off code folding, open the Preferences dialog and
select Flash Builder
> Editors, and then deselect the Enable Code Folding option.
Indent code blocks
The editor automatically formats the lines of your code as you enter it, improving readability and streamlining code
writing. You can also use the Tab key to manually indent individual lines of code.
When you copy and paste code blocks into Flash Builder, Flash Builder automatically indents the code according to
your indentation preferences.
If you want to indent a block of code in a single action, you can use the Shift Right and Shift Left editor commands.
Shift a code block to the left or right
1 In the editor, select a block of code.
2 Select Source > Shift Right or Source > Shift Left.
3 Press Tab or Shift Tab to indent or unindent blocks of code.
Set indent preferences
1 Open the Preferences dialog and select Flash Builder > Indentation.
2 Select the indent type (Tabs or Spaces) and specify the IndentSize and Tab Size.
Last updated 11/28/2011
Page 76

USING FLASH BUILDER
Code Development Tools in Flash Builder
Add comments and comment blocks
You can add or remove comments using options in the Source menu or by using keyboard shortcuts. You can add the
following types of comments:
• Source comment for ActionScript (//)
• Block comment for ActionScript (/* */)
• ASDoc comments for ActionScript (/** */)
• Block comment for MXML (<!---->)
• CDATA block for MXML (<![CDATA[ ]]>)
Comments in ActionScript code can be toggled on or off.
Adobe Community Professional, Paul Robertson, blogged about using block selection mode.
Toggle comments in ActionScript code
1 In the editor, select one or more lines of ActionScript code.
2 Press Control+Shift+C (Windows) or Command+Shift+C (Mac OS) to add, or remove, C-style comments.
3 Press Control+/ (Windows) or Command+/ (Mac OS) to add, or remove, C++ style comments.
72
Add XML comments in MXML code
1 In the editor, select one or more lines of MXML code.
2 Press Control+Shift+C (Windows) or Command+Shift+C (Mac OS) to add a comment.
Add CDATA blocks in MXML code
1 In the editor, select one or more lines of MXML code.
2 Press Control+Shift+D (Windows) or Command+Shift+D (Mac OS) to add a comment.
Navigate and inspect code
With applications of any complexity, your projects typically contain many resources and many lines of code. Flash
Builder provides several features that help you navigate and inspect the various elements of your code.
Open code definitions
Flash Builder lets you open the source of an external code definition from where it is referred to in your code. For
example, if you create a custom MXML component and import it into your MXML application you can select the
reference to the MXML component and open the source file in the editor.
Open the source of a code definition
1 Select the code reference in the editor.
2 From the Navigate menu, select Go To Definition.
You can use the keyboard shortcut, F3.
The source file that contains the code definition opens in the editor.
Flash Builder also supports hyperlink code navigation.
Last updated 11/28/2011
Page 77

USING FLASH BUILDER
Code Development Tools in Flash Builder
Open the source of a code definition using hyperlink navigation
1 Locate the code reference in the editor.
2 Press and hold the Control key (Windows) or Command key (Mac OS) and hold the mouse over the code reference
to display the hyperlink.
3 To navigate to the code reference, click the hyperlink.
Use the Outline view
The Outline view is part of the Flash Development perspective (see “The Flash Development perspective” on page 7),
and, therefore, is available when you edit code and design your application. You use the Outline view to more easily
inspect and navigate the structure of your MXML, ActionScript, and CSS documents.
The Outline view contains three modes: Class, MXML, and CSS. In Class mode, the Outline view displays the structure
of your code (classes, member variables, functions, and so on). In MXML mode, the Outline view displays the MXML
structure (tags, components, controls, and so on). In CSS mode, CSS selectors and nested properties within them are
displayed.
Selecting an item in the Outline view locates and highlights it in the editor, which makes it much easier to navigate
your code.
Outline view in Class mode
When you edit an ActionScript document (or ActionScript contained in an MXML document), the Outline view
displays the structure of your code. This includes import statements, packages, classes, interfaces, variables not
contained in functions, and functions. This view does not include metadata, comments, namespace declarations, and
the content of functions.
73
In the Outline view, nodes and items in the tree structure represent both the different types of language elements and
their visibility. For example, red icons indicate private elements, green indicates public elements, and yellow indicates
that the element is not private or public.
Outline view toolbar in Class mode
In Class mode, the Outline view toolbar contains the sort and filter commands, as the following example shows:
Last updated 11/28/2011
Page 78

USING FLASH BUILDER
Code Development Tools in Flash Builder
Outline view in MXML mode
When you edit an MXML document, which can contain both MXML and ActionScript code, both the Class and
MXML modes are available in the Outline view.
In MXML mode, each item in the Outline view represents an MXML tag and the following types of tags are displayed:
components, controls, nonvisual tags such as
tags (layout constraints, for example), and compiler tags such as
WebService or State, component properties that are expressed as child
Model, Array, and Script.
74
The Outline view in MXML mode does not show comments, CSS rules and properties, and component properties
expressed as attributes (as opposed to child tags, which are shown).
Outline view toolbar in MXML mode
When the Outline view is in MXML mode, the toolbar menu contains additional commands to switch between the
MXML and class views.
To switch between the two views, from the toolbar menu, select Show MXML View or Show Class View.
Last updated 11/28/2011
Page 79

USING FLASH BUILDER
Code Development Tools in Flash Builder
Use Quick Outline view in the editor
Within the ActionScript and MXML editors, you can access the Quick Outline view, which displays the Outline view
in Class mode. The Quick Outline view is displayed in a pop-up window within the editor itself, not as a separate view,
and you can use it to quickly navigate and inspect your code.
75
The Quick Outline view contains the same content as the Class mode, but it also includes a text input area that you can
use to filter the displayed items. For example, entering an item name into the Quick Outline view displays only the
items that contain those characters.
The Quick Outline view does not contain the commands that let you alphabetically sort or hide items.
As in the Outline view, selecting an item locates and highlights it in the editor.
Open the Quick Outline view
❖ With an ActionScript or MXML document open in the editor, from the Navigate menu, select Quick Outline.
You can also use the keyboard shortcut, Control+O.
Close the Quick Outline view
❖ Navigating outside the Quick Outline view closes the view. You can also press ESC to close the Quick Outline view.
Last updated 11/28/2011
Page 80

USING FLASH BUILDER
Code Development Tools in Flash Builder
Browse and view classes
The Open Type dialog is available for browsing all available classes (including Flex framework classes) in your project.
Select a class in the Open Type dialog to view the implementation.
76
Open Type dialog
The Open Type dialog is also available for selecting classes as the base class for a new ActionScript class or a new
MXML component.
The Open Type dialog lets you filter the classes that are displayed according to the text and wild cards that you specify.
The dialog uses color coding to indicate recommended types and excluded types. Recommended types display as gray.
Excluded types appear brown.
Recommended types are those classes available in the default namespace for a project. For example, in some contexts
only Spark components are allowed. In other contexts, both Spark and Halo components are allowed.
Excluded types are those classes that are not available in the default namespace for a project.
Open the Open Type dialog
• (Browse classes) To browse classes and view their implementation:
1 From the Flash Builder menu, select Navigate > Open Type.
2 (Optional) Type text or select filters to modify the classes visible in the list.
3 Select a class to view the source code.
You cannot modify the source code for classes in the Flex framework.
• (New ActionScript classes) When selecting a base class for a new ActionScript class:
1 Select File > New > ActionScript class.
2 For the Superclass field, click Browse.
3 (Optional) Type text or select filters to modify the classes visible in the list.
4 Select a base class from the list.
Last updated 11/28/2011
Page 81

USING FLASH BUILDER
Code Development Tools in Flash Builder
• (New MXML components) When selecting a base component for a new MXML component:
1 Select File > New > MXML Component.
2 From the list of projects in your workspace, select a project for new MXML component and specify a filename.
The available base components vary, depending on the namespaces configured for a project.
3 For the Based On field, click Browse.
Note: Clear or modify the default base class listed in the Based On field to widen your choices.
4 (Optional) Type text or select filters to modify the classes visible in the list.
5 Select a base component from the list.
Show line numbers
You can add line numbers in the editor to easily read and navigate your code.
❖ From the context menu in the editor margin, select Show Line Numbers.
The editor margin is between the marker bar and the editor.
77
Use markers
Markers are shortcuts to lines of code in a document, to a document itself, or to a folder. Markers represent tasks,
bookmarks, and problems and they are displayed and managed. Selecting markers opens the associated document in
the editor and, optionally, highlights the specific line of code.
With Flash Builder, you must save a file to update problem markers. Only files that are referenced by your application
are checked. The syntax in an isolated class that is not used anywhere in your code is not checked.
The workbench generates the following task and problem markers automatically. You can manually add tasks and
bookmarks.
Tasks Task markers represent a work item. Work items are generated automatically by the workbench. You can add
a task manually to a specific line of code in a document or to the document itself. For example, to remind yourself to
define a component property, you might create a task called “Define skinning properties.” You can also add general
tasks that do not apply directly to resources (for example, “Create a custom component for the employee log-in
prompt”). You use the Task view to manage all the task markers. For more information, see
Last updated 11/28/2011
“Add tasks” on page 78.
Page 82

USING FLASH BUILDER
Code Development Tools in Flash Builder
Problems Problem markers are generated by the compiler and indicate invalid states of various sorts. For example,
syntax errors and warnings generated by the compiler are displayed as problem markers in the Problem view. For more
information, see
Bookmarks You can manually add bookmarks to a line of code or a resource (folder or document). You use
“Problems view” on page 9.
bookmarks as a convenience, to keep track of, and easily navigate to items in your projects. You use the Bookmarks
view to manage all bookmarks. For more information, see
“Add and delete bookmarks” on page 79.
Note: The Tasks and Bookmarks views are not displayed by default in the Flash Development perspective. For more
information about adding these views, see
“Work with views” on page 17.
Navigate markers
Markers are descriptions of and links to items in project resources. Markers are generated automatically by the
compiler to indicate problems in your code, or added manually to help you keep track of tasks or snippets of code.
Markers are displayed and managed in their associated views. You can easily locate markers in your project from the
Bookmarks, Problems, and Tasks views, and navigate to the location where the marker was set.
Go to a marker location
❖ Select a marker in the Bookmarks, Problems, or Tasks views.
The file that contains the marker is located and opened in the editor. If a marker is set on a line of code, that line is
highlighted.
78
Add tasks
Tasks represent automatically or manually generated workspace items. All tasks are displayed and managed in the
Tasks view (Window
> Other Views > General > Tasks), as the following example shows:
Add a task to a line of code or a resource
1 Open a file in the editor, and then locate and select the line of code where you want to add a task; or in the Flex
Package Explorer, select a resource.
2 In the Tasks view, click the Add Task button in the toolbar.
3 Enter the task name, and select a priority (High, Normal, Low), and click OK.
Note: The resource, as shown in the Flex Package Explorer, does not indicate that it was marked. You can view and
manage all task markers in the Task view.
Complete and delete tasks
When a task is complete, you can mark it and then optionally delete it from the Tasks view.
Last updated 11/28/2011
Page 83

USING FLASH BUILDER
Code Development Tools in Flash Builder
Mark a task as complete
❖ In the Tasks view, select the task in the selection column, as the following example shows:
Delete a task
❖ In the Tasks view, open the context menu for a task and select Delete.
Delete all completed tasks
❖ In the Tasks view, open the context menu and select Delete Completed Tasks.
Add and delete bookmarks
You can use bookmarks to track and easily navigate to items in your projects. All bookmarks are displayed and
managed in the Bookmarks view (Window
> Other Views > General > Bookmarks), as the following example shows:
79
Add a bookmark to a line of code or a resource
1 Open a file in the editor, and then locate and select the line of code to add a bookmark to.
2 From the main menu, select Edit > Add Bookmark.
3 Enter the bookmark name, and click OK.
A bookmark icon ( ) is added next to the line of code.
Note: The resource, as shown in the Flex Package Explorer, does not indicate that it was marked. You can view and
manage all bookmarks in the Bookmarks view.
Delete a bookmark
1 In the Bookmarks view, select the bookmark to delete.
2 Right-click (Windows) or Control-click (Mac OS) the bookmark and select Delete.
Organize import statements
When you use Content Assist in the MXML and ActionScript editors, the packages in which classes are located are
automatically imported into the document. They are added in the order in which they were entered into code. Imports
that are unused or unneeded are automatically removed.
To help organize the code in your ActionScript documents, you can alphabetically sort import statements. To do so,
open the Preferences dialog, select Flash Builder> Editors
Organized.
> ActionScript Code, and then select Keep Imports
Last updated 11/28/2011
Page 84

USING FLASH BUILDER
Code Development Tools in Flash Builder
Sort import statements
❖ With an ActionScript document that contains import statements open in the editor, from the Source menu, select
Organize Imports.
You can also use the keyboard shortcut: Control+Shift+O (Windows) or Command+Shift+O (Mac OS).
80
Last updated 11/28/2011
Page 85

Chapter 4: Using Projects in Flash Builder
Adobe® Flash® Builder™ lets you create, manage, package, and distribute projects for building web, desktop, and mobile
applications. When you generate shared component library (SWC) files, you can share components and other
resources between applications or with other developers. You can also work with different versions of the Adobe Flex
SDK directly in Flash Builder.
Create projects in Flash Builder
Flash Builder lets you create different types of projects such as Flex, Flex on mobile, ActionScript, and AIR projects, as
well as other types of projects. Flash Builder provides you a project-creation wizard that guides you through the steps,
prompting you for the type of project to create, the project name, location, application type (web or desktop), SDK
versions, and other options.
For information about creating an ActionScript project, see “ActionScript projects” on page 84.
For information about creating library projects, see “Use Flex library projects” on page 211.
81
For information about creating Flash Professional projects, see “Using Flash Builder with Flash Professional” on
page 227.
Flex projects
You can use Flex projects to create Web applications (run in Flash Player) or Desktop applications (runs in Adobe
AIR).There are options to create MX only Flex projects or Spark only projects that use only Spark components.
Create Flex Projects
Use this procedure to create your basic Web or Desktop applications.
1 Select File > New > Flex Project.
2 Enter a project name and location.
The default location is the current workspace.
3 Select either Web or Desktop for the application type.
4 Use either the default Flex SDK, or browse to another installed SDK. Click Next.
5 (Optional) Specify Server Settings.
See “Access data services” on page 199.
6 Specify an Output Folder.
If you do not specify an application server, the location is inside your project folder.
If you specify an application server, the output server is outside the project folder. Typically, you place the output
folder with your service files.
7 Click Finish, or click Next to specify additional configuration options.
8 (Optional) Specify Build Paths and other configuration options.
See “Build paths, native extensions, and other project configuration options” on page 87.
Last updated 11/28/2011
Page 86

USING FLASH BUILDER
Using Projects in Flash Builder
9 Click Finish.
Watch the video Build your First Desktop Application with Flash Builder by Adobe Evangelist James Ward.
More Help topics
“Projects in Flash Builder” on page 30
Create a Flex project that uses only MX components
The MX Only option is useful for creating applications that are similar in design to applications created with the
previous release of Flex (that is, Flex 3), but still have access to the latest Flex and Flash Builder features (such as the
states syntax, advanced CSS, compiler improvements, and other language features).
If you specify MX Only for a project, then Spark components are not available to applications in the project.
You can convert a Flex project to be an MX Only project. However, Flash Builder does not rewrite any code in the
project. Manually update your code to remove any reference to Spark components.
Create an MX Only Flex project
1 Select File > New > Flex Project.
2 Specify Project Location and Server Settings, as described in “Build paths, native extensions, and other project
configuration options” on page 87.
3 In the Build Paths page of the New Flex Project wizard, specify MX Only.
4 Specify other Build Path settings, as described in “Build paths, native extensions, and other project configuration
options” on page 87. Click Finish.
82
Convert a Flex project to an MX Only Flex project
1 Make the project the active project in Flash Builder:
Typically, you open a source file in the project to make the project active.
2 Select Project > Properties > Flex Build Path.
3 For Component Set, select MX Only. Click OK.
4 Modify any application code in the project that accesses Spark components.
You cannot reference Spark components in an MX Only project.
Create a Flex project that uses only Spark components
The Spark Only option is useful for creating applications that use Flex and Flash Builder features such as the new states
syntax, advanced CSS, compiler improvements, and other language features.
If you specify Spark Only for a project, then MX components that were available with Flex 3 are not available to
applications in the project.
1 Select File > New > Flex Project.
2 Specify Project Location and Server Settings, as described in “Flex projects” on page 81.
3 In the Build Paths page of the New Flex Project wizard, specify Spark Only.
4 Specify other Build Path settings, as described in “Build paths, native extensions, and other project configuration
options” on page 87. Click Finish.
Last updated 11/28/2011
Page 87

USING FLASH BUILDER
Using Projects in Flash Builder
Flex mobile projects
With Flash Builder, you can create Flex projects targeted for mobile devices. A Flex mobile project creates an AIR
application that can run on Apple iOS, BlackBerry Tablet OS, and Google Android devices.
Create Flex mobile projects
Use this procedure to create a Flex mobile project for Apple iOS, BlackBerry Tablet OS, and Google Android devices.
1 Select File > New > Flex Mobile Project.
2 Enter a project name and location.
The default location is the current workspace.
3 Use the default Flex 4.6 SDK that supports mobile application development. Click Next.
4 Specify Mobile settings:
• Select the platform that your application must target. For more information, see Choose target platforms.
• Specify an application template.
Fore more information, see Choose an application template.
• Specify permissions.
Select the target platform, and set the permissions for each platform, as required. You can edit the permissions
later in the application descriptor XML file.
83
For more information, see Choose mobile application permissions.
• Specify platform settings.
Platform settings let you select a target device family. Depending on the platform that you select, you can select
the target device or a target device family.
Note: There are no platform-specific settings for the Google Android or BlackBerry Tablet OS platform.
For more information, see Choose platform settings.
• Specify application settings.
For more information, see Choose application settings.
5 Click Finish or click Next to specify server settings.
6 (Optional) Specify Server Settings.
Fore more information, see “Access data services” on page 199.
7 Specify an Output Folder.
If you do not specify an application server, the location is inside your project folder.
If you specify an application server, the output server is outside the project folder. Typically, you place the output
folder with your service files.
8 Click Finish, or click Next to specify additional configuration options.
9 (Optional) Specify Build Paths and other configuration options.
For more information, see “Build paths, native extensions, and other project configuration options” on page 87.
10 Click Finish.
Flex consultant, Brian Telintelo, blogged about creating a mobile application for the Android platform.
Last updated 11/28/2011
Page 88

USING FLASH BUILDER
Using Projects in Flash Builder
For more information on mobile development using Flex and Flash Builder, see Developing mobile applications with
Flex and Flash Builder.
More Help topics
“Flex Mobile Projects” on page 31
ActionScript projects
Use ActionScript projects to create Web or Desktop applications that are based on either the Flash API (not the Flex
framework) or AIR APIs.
Create ActionScript projects
Use this procedure to create an ActionScript application for the Web or Desktop.
1 Select File > New > ActionScript Project.
2 Enter a project name and location.
The default location is the current workspace.
3 Select either Web or Desktop for the application type.
4 Specify Build Paths.
For more information, see “Build paths, native extensions, and other project configuration options” on page 87.
84
5 Click Finish.
For more information on coding in ActionScript, see the ActionScript Developer's Guide.
Create ActionScript mobile projects
Use this procedure to create AIR-based ActionScript applications that can run on Apple iOS, BlackBerry Tablet OS,
and Google Android devices.
1 Select File > New > ActionScript Mobile Project.
2 Enter a project name and location.
The default location is the current workspace.
3 Use the default Flex 4.6 SDK that supports mobile application development. Click Next.
4 Specify Mobile settings:
• Select the platforms that your application must target.
For more information, see Choose target platforms.
• Specify platform permissions.
Select the target platform, and set the permissions for each platform, as required. You can edit the permissions
later in the application descriptor XML file.
For more information, see Choose mobile application permissions.
• Specify platform settings.
For more information, see Choose platform settings.
• Specify application settings.
Select Automatically Reorient if you want your application to rotate when the device rotates.
Last updated 11/28/2011
Page 89

USING FLASH BUILDER
Using Projects in Flash Builder
Select Full Screen if you want your application to display in fullscreen mode on the device.
5 Click Finish, or click Next to specify additional configuration options.
6 (Optional) Specify Build Paths.
See “Build paths, native extensions, and other project configuration options” on page 87.
7 Click Finish.
Read about creating a mobile application in ActionScript for the Android platform by, Adobe Community
Professional, Randy Troppmann.
More Help topics
“ActionScript Mobile Projects” on page 31
“Manage launch configurations” on page 110
Flash Catalyst compatible projects
You can create a Flex project that is compatible with Flash Catalyst.
When you create a Flash Catalyst compatible project, the
xmlns:fc="http://ns.adobe.com/flashcatalyst/2009" namespace is added. This namespace lets you create
components in Flash Builder that can be used in Flash Catalyst. Flash Catalyst CS5.5 supports a subset of components
that are available in Flex 4.5 or a higher version.
85
The Flash Catalyst Compatibility checker is automatically turned on for a Flash Catalyst compatible project (Project >
Flash Catalyst
> Automatically Check Compatibility). If you use any incompatible assets or introduce any
incompatibilities in the project, Flash Builder displays the compatibility errors in the Problems view. For more
information on the guidelines to create a Flash Catalyst compatible project, see
Guidelines to create a Flash Catalyst
compatible project.
A Flash Catalyst compatible project lets designers and developers collaborate and work on the same project. You can
share a Flash compatible project between Flash Builder and Flash Catalyst through FXP or FXPL files. You can also
edit a Flash Catalyst compatible project directly from within Flash Builder. Use this workflow if you have both Flash
Builder and Flash Catalyst installed on the same computer.
For more information, see “Using Flash Builder with Flash Catalyst” on page 232.
More Help topics
Understanding Flash Catalyst and Flash Builder workflows
Create a Flash Catalyst compatible project
1 Select File > New > Flash Catalyst Compatible Project.
2 Enter a project name and location.
The default location is the current workspace.
3 Use either the default Flex SDK, or browse to another installed SDK. Click Next.
4 Click Finish.
Last updated 11/28/2011
Page 90

USING FLASH BUILDER
Using Projects in Flash Builder
Check compatibility for Flash Catalyst compatible projects
You can do any of the following to ensure that your project remains compatible with Flash Catalyst.
• Select Project > Flash Catalyst. Enable Automatically Check Compatibility.
• Select Project > Properties > Flash Catalyst. Enable Automatically Run Flash Catalyst Compatibility Checker For
This Project.
• Select Project > Flash Catalyst > Run Compatibility Checker.
Edit a Flash Catalyst compatible project
1 With the project selected in the Package Explorer, select Project > Flash Catalyst > Edit Project In Flash Catalyst to
launch Flash Catalyst.
2 While you edit the project in Flash Catalyst, the project is locked in Flash Builder to ensure that there are no
conflicting changes.
3 Once you complete editing the project in Flash Catalyst, save the changes and exit Flash Catalyst.
Note: When editing a Flash Catalyst compatible project, if you introduce any incompatibilities, Flash Builder displays
the compatibility errors in the Problems view. Right-click the problem to know more about the compatibility error.
Make sure that you resolve all compatibility errors in Flash Builder before opening the project in Flash Catalyst.
4 To open the project for editing in Flash Builder, select Project > Flash Catalyst > Resume Working On Project.
When you select this option, you are prompted to save the changes made in Flash Catalyst. Doing so, brings the
newly saved project back into Flash Builder. In the background, the originally exported project version from Flash
Builder is deleted after the newly saved project version is successfully imported from Flash Catalyst.
86
5 At any point while editing the project in Flash Catalyst, you can discard the changes and return to Flash Builder.
To do so, select Project
> Flash Catalyst > Cancel Editing Project in Flash Catalyst.
When you select this option, any changes made to the project in Flash Catalyst are discarded and the original
version of the project is opened. The original version of the project is the version that was initially opened in Flash
Catalyst. Before deleting the project version open in Flash Catalyst, you have an option of saving the changes as a
different project file in a new location.
Create AIR projects
1 Open Flash Builder.
2 Select File > New > Flex Project.
3 Enter the project name.
4 In Flex, AIR applications are considered an application type. You have two application types: a Web application
that runs in Adobe Flash Player and a desktop application that runs in Adobe AIR. Select Desktop Application as
the application type.
5 Select the server technology (if any) that you want to use with your AIR application. If you’re not using a server
technology, select None and then click Next.
6 Select the folder in which you want to place your application. The default is the bin-debug folder. Click Next.
7 Modify the source and library paths as needed and then click Finish to create your AIR project.
Watch the video Build your first desktop application with Flash Builder by Adobe Evangelist James Ward.
Last updated 11/28/2011
Page 91

USING FLASH BUILDER
Using Projects in Flash Builder
Build paths, native extensions, and other project configuration options
When creating a Flex project, you can customize its configuration. All additional configuration steps are optional.
Note: You can also change a project’s configuration after the project has been created. When the Flash Builder editor is
in Source mode, go to Project
Source Path Use the Source tab to add additional source folders to a project. You can reorder the source folders, edit
the location of folders, and remove folders from the source path.
Main source folder, main application file, output folder URL By default, Flash Builder places source files in a projects
src folder. The default name of the main MXML application file is the name of the project. You can change these
defaults when creating the project.
When you create a project, Flash Builder runs application files from a default URL based on your project settings.
Specify an output folder URL to override the default settings. The output folder URL is useful when you build and
deploy your application on your project server, but you debug your application on a web server. You then specify the
web server URL as the output folder URL. For example, if you specify
URL, a launch configuration is created with that URL.
See “Set up a project output folder” on page 98and “Run and debug applications” on page 109.
Library Path Use the Library Path tab to specify the framework linkage and build path libraries
> Properties.
http://myserver/test.swf as the output folder
87
• Component Set
Typically, you make all components available. In some cases, you specify MX components only. See “Component
Set (MX + Spark, Spark Only, or MX Only)” on page 97.
• Framework Linkage
By default, application classes for Flex 4.5 or a higher version of the Flex framework use dynamic linking. The
following options are also enabled by default:
• Verify RSL Digests (Recommended For Production)
• Remove unused RSLs
Note: This option is not available for Flex frameworks older than Flex 4.5.
• Use Local Debug SWF RSL When Debugging
• Automatically Determine Library Order Based on Dependencies
For more information, see “Application Framework Linkage” on page 97.
• Build Path Libraries
You can add or remove project libraries, SWC library folders, or SWC files to the build path. You can also change
the build path order.
Use the Edit button to change the location of added libraries or folders.
Use the Add Flex SDK button to restore the default SDK for a project if you removed the Flex SDK from the build path.
Native Extensions Use the Native Extensions tab to include ActionScript Native Extension (ANE) files to provide
native platform capabilities in your applications.
Important: You can create ActionScript extensions only for mobile and desktop projects that support AIR 3.0.
For more information, see Add native extensions to a project.
Last updated 11/28/2011
Page 92

USING FLASH BUILDER
Using Projects in Flash Builder
Export and import projects
Flash Builder lets you export and import projects in FXP format, ZIP format, and from open file directories. The FXP
format is an archive format that includes project folders, files, and metadata about the project. Flash Builder exports
Flex projects in the FXP format and Flex library projects in the FXPL format. ActionScript projects can only be
exported as an archive file, typically in the ZIP format.
Importing and exporting projects allow you to transfer projects securely and safely between different computers and
users.
Note: You can also use the Eclipse Export wizard to export Flex projects and Flex library projects in ZIP format (used in
Flex Builder 3) or other archive formats.
Export projects
Flash Builder can export various projects in addition to Eclipse export functions.
Export a Flex project or Flex library project as an FXP file
Some Flex projects require special handling upon import. See “Projects requiring special handling” on page 92
1 In Flash Builder, select File > Export Flash Builder Project.
You can also use the context menu for a project in the Package Explorer. Select Export > Flash Builder > Flash
Builder Project.
88
2 In the Export Flex Project wizard, select the project to export.
All available projects for export are listed in the Project pop-up menu.
3 Browse to the location on your file system to which you want to export the FXP file.
4 (Optional) Select Validate Project Compilation.
Use this option to confirm that your project compiles without errors. If there are errors, you can still export the
project.
5 Click Finish.
For server projects, absolute paths to server resources are saved as path variables. When you later import the
project, you specify values for the path variables.
Export an ActionScript project in ZIP format (or other archive format)
1 In Flash Builder, select File > Export > Other.
2 In the Export wizard, select General > Archive File, and click Next.
3 Select the project and files to export:
• In the leftmost panel, expand the project to specify project folders to include
• In the rightmost panel, for each selected folder, specify the files to include.
4 Browse to a location to save the exported project and specify a filename.
5 Specify archive file options and click Finish.
Last updated 11/28/2011
Page 93

USING FLASH BUILDER
Using Projects in Flash Builder
Import projects
Flash Builder can import Flex projects, Flex library projects, and ActionScript projects that were previously exported
from Flash Builder. You can import multiple versions of the same Flex project or Flex library project.
Import a Flex project or a Flex library project
You can import a project from an exported FXP file or by navigating to a folder containing the project.
1 From the Flash Builder menu, select File > Import.
You can also use the context menu for the Package Explorer to import a project.
2 (Project folder) If you are importing from an existing project folder, select Project Folder, and navigate to the folder
containing the project.
3 (FXP file) If you are importing from an FXP file, select File and navigate to the location of the file.
If an FXP file contains more than one project, you can select individual projects to import.
4 (Library project or FXPL project) If you are importing a library project or a Catalyst FXPL project, you have the
option to import the contents into an existing project.
5 (FXP file) If a project by the same name exists in the workspace, specify the import method:
• Import as New Project: Flash Builder appends a numeric identifier to the project name. Previous versions of the
project are preserved.
In the Extract To field, specify a location in which to extract the file. Typically, this location is a directory in your
Flash Builder workspace representing a project folder. You can specify a new project folder or overwrite an
existing project folder.
89
• Overwrite existing project: Select the project to overwrite. The previous version of the project is permanently
removed.
6 (Path variables) If you are importing a project that defines path variables, update path variables for the project.
Projects compiled for ColdFusion, PHP, ADEP Data Services, or other server technologies use path variables to
access a web server and server resources. Other projects can have user-defined path variables.
Select each path variable and provide a valid value for the variable.
7 (Font references) If you are importing an FXP exported by Catalyst, the project can contain font references. You
have the option to resolve references to fonts.
See “Resolve font references when importing Catalyst projects” on page 91.
8 Click Finish.
9 (PHP server projects) If you are importing a project of application server type PHP, then install or update your
Zend installation.
The Zend dialog guides you through the process.
Note: If you cancel the process in the Zend dialog, manually install or update your Zend framework. You cannot
access PHP services unless the Zend Framework is properly installed and configured. See Installing Zend Framework
for information on installing, configuring, and troubleshooting your Zend Framework installation.
10 (Server projects) Deploy services.
a Manually place services under the web root of the server. Use the same directory structure that was used in the
original project.
b In the Data/Services view, from the context menu for a service, select Refresh.
Last updated 11/28/2011
Page 94

USING FLASH BUILDER
Using Projects in Flash Builder
Import a Flex 3 project
You can import a Flex 3 project into Flash Builder 4.6 using Flex 3 Compatibility Mode. In this case, the namespaces
and components are unchanged from Flex 3. However, you can take advantage of the compiler available with Flex 4.6.
New documents created in Flex 3 Compatibility Mode use MX components and the following namespace:
mx="http://www.adobe.com/2006/mxml"
1 In Flash Builder, select File > Import Flex Project.
2 Navigate to the previously exported Flex 3 project ZIP file, or browse to the Flex 3 Project folder.
3 Click Finish.
4
In the Choose Flex SDK Version dialog, make sure that Flex 4 SDK is specified. Select Use Flex 3 Compatibility Mode.
5 Select OK.
For more information about using Flash Builder 4 for your existing Flex 3 projects, see the Adobe DevNet article:
Moving existing Flex projects from Flex Builder 3 to Flash Builder 4
Import an ActionScript project
Use the Eclipse wizard to import an ActionScript project.
1 In Flash Builder, select File > Import > Other > General > Archive File.
You can also use the context menu for the Package Explorer to import an ActionScript project.
90
2 In the Import Flex Project dialog box, select the ZIP file you want to import.
3 Click Finish.
Import projects exported with the Eclipse Export wizard
If you have a project that was exported using Eclipse’s Export wizard, use the Eclipse Import wizard to import the
project. Select File
> Import > General. Then navigate to the appropriate format for your project.
For more information, see the Eclipse documentation for importing projects. This documentation is available as Help
in the Eclipse Import and Export wizards.
If the project contained services created with Flash Builder tools for accessing data services, then you manually have
to add the services. Copy the server files in the services folder to an appropriate server. Use the service properties for
a server from the Data/Service view to determine the service location.
If you exported a PHP project that uses the Zend Framework, install the Zend Framework on the target server. Modify
amf-config.ini file that configures the Zend Framework. For zend_path, specify the absolute path to the Zend
the
installation directory.
For information on installing, configuring, and troubleshooting your Zend Framework installation, see Installing
Zend Framework.
Import projects into multiple workspaces
When you import a project, you import it into a Flash Builder workspace. A project can be imported into multiple
workspaces. In this scenario, the project files exist on disk in one location, but are referenced by each workspace.
Changes you make to a project apply to all workspaces.
Last updated 11/28/2011
Page 95

USING FLASH BUILDER
Using Projects in Flash Builder
Import source files into a new project
If you have source files and assets on your file system, but are not in a project, you can create a project for these files.
1 From the Flash Builder menu, select File > New > Project.
Project can be a Flex project, Flex library project, or ActionScript project.
2 In the New Project wizard, specify the source and output folder settings to the appropriate location in your file
system.
Note: You could also accept the default wizard locations and move the source files accordingly.
Compare changes in a project
If you import multiple versions of a project you can compare, copy, or merge the contents of the versions. You can
only compare different versions of the same project.
1 In the Package Explorer, select one of the projects you want to compare.
2 Open the Package Explorer context menu and select Compare Project With Version.
The Compare Viewer launches, allowing you to compare the project with other versions of the project.
3 Select the version for comparison, which opens the Eclipse Compare Editor.
4 In the compare editor, navigate to the file you want to compare and from the context menu, select Show Content
Comparison.
The Compare Editor displays both versions of the file, with differences highlighted.
91
You can use Compare Editor options to copy or merge differences in the file. See the Eclipse documentation on the
Compare Editor for details.
Support for Flash Catalyst projects
Flash Builder provides development support to application designers using Adobe® Flash® Catalyst™.
Flash Catalyst exports a project as an FXP file and exports components in an FXPL file. The FXP and FXPL files can
then be imported into Flash Builder for development. For FXP files, the resulting project is a Flex web project that runs
in Adobe Flash Player. An FXPL file contains a library file. You can import an FXPL file as a Flex library project or you
can import the contents into an existing Flex project.
• To import an FXP or FXPL file into Flash Builder, from the Project menu, select Flash Catalyst > Import Flash
Catalyst Project.
• To export a Flex project as a Flash Catalyst project, from the Project menu, select Flash Catalyst > Export Flash
Catalyst Project. At the time of exporting a Flex project, you can validate the compatibility of the Flex project with
Flash Catalyst.
You can create an Adobe AIR project from a Flash Catalyst project. Import the FXP file for the Catalyst project into
Flash Builder. Convert the application type for the project from Web (runs in Adobe Flash Player) to Desktop (runs
in Adobe AIR). See
For more information about the workflows between Flash Builder and Flash Catalyst, see “Using Flash Builder with
Flash Catalyst” on page 232.
“Change a web application project to a desktop application” on page 118.
Resolve font references when importing Catalyst projects
When importing an FXP project created with Adobe Catalyst, the imported project can contain references to fonts that
are not available on your system.
Last updated 11/28/2011
Page 96

USING FLASH BUILDER
Using Projects in Flash Builder
The Import wizard provides the option to fix font references using CSS. If you select this option, Flash Builder imports
the Catalyst style sheet
Main.css. Main.css contains references to the fonts used in the project.
If you get compile errors from the fonts referenced in the style sheet, fix the references in the style sheet with fonts
available on your system.
Catalyst FXPL projects do not contain style sheets. Flash Builder attempts to correct any references to fonts when
importing an FXPL file. If Flash Builder cannot find a corresponding font on the target system, the original font
references are left intact. For FXPL projects, font references that Flash Builder cannot resolve are discovered at
runtime. There is either a font substitution or a runtime error for unresolved font references.
Note: For FXPL files, Flash Builder modifies the fontFamily attribute in MXML files when it attempts to resolve font
references.
Projects requiring special handling
Some Flex projects require special handling upon import and export. For example:
• The project references an earlier version of the Flex SDK
• The project references service files for access to server-side data
• The Zend Framework configuration for access to PHP services needs to be updated
• The project uses ADEP Data Services links to a data model file.
When exporting or importing a Flex project, some contents of the project require special handling.
92
• Different versions of the Flex SDK
You can import a Flex project that references a version of the Flex SDK that is not installed with your Flash Builder.
“Installed Flex SDKs” on page 249 for information on downloading and installing additional versions of the
See
Flex SDK. If Flash Builder cannot find a specific version of the Flex SDK, browse to the location of the SDK.
• Service files
Flex server projects that connect to data services, such as ColdFusion or BlazeDS, contain a services folder whose
ActionScript class reference deployed server files. When exporting the project, Flash Builder exports the services
folder but you have to ensure that a server and the corresponding server-side files exist when importing. Upon
import, you might have to manually deploy the server-side files and also update the server addresses in classes in
the server-side files.For projects that connect to services using ADEP Data Services or BlazeDS, make sure that
service destinations are available on the target server.
• Zend Framework
Flex projects that connect to data services using PHP and the Zend Framework contain two configuration files.
Upon import, examine these files to make sure that they are configured properly for your system:
amf-config.ini
gateway.php
See Installing Zend Framework
Last updated 11/28/2011
Page 97

USING FLASH BUILDER
Using Projects in Flash Builder
for information on installing, configuring, and troubleshooting your Zend Framework installation.
• Data model files (ADEP Data Services)
A Flex project that uses ADEP Data Services links to a data model file. Upon export and subsequent import, Flash
Builder references the actual data model file and not a link to it. If you want to use a linked file, and not the one
packaged with the exported project, then change the data model file using project properties. Select Project
> Data Model and make the changes.
Properties
>
Build projects
Adobe® Flash® Builder™ automatically builds and exports your projects into applications, creating application and
library files, placing the output files in the proper location, and alerting you to any errors encountered during
compilation.
There are several options for modifying the build settings to control how your projects are built in to applications. For
example, you can set build preferences on individual projects or on all the projects in your workspace. You can also
modify the build output path, change the build order, and so on. You can also create custom build instructions using
third-party build tools such as the Apache Ant utility.
93
When your applications are ready to be released, you have the option of publishing all or selected parts of the
application source code. Users can view your application source code in a web browser, similar to the way they are able
to view HTML source code.
Understand how projects are built and exported
A typical workflow consists of building your Flex and ActionScript projects with the Build Automatically option
enabled. During the development process, Flash Builder gives you errors and warnings in the Problems view. When
you run your application, a debug version of the SWF file is placed in the project output (bin) folder along with
required assets and an HTML wrapper. This build contains debug information and is suitable for developer use only.
For more information about exporting projects, see
When your application is ready to deploy, you create an optimized, release-quality version of your application using
the Export Release Build wizard. This stores the SWF file in the bin-release folder. Since debug information is removed,
the file size is smaller. This version is a production build that end users can view. For Adobe AIR projects, AIR
applications are exported to an AIR file. You use Export Release Build to create a digitally signed AIR file, which users
must install before running an application (similar to an install.exe).
For library projects, you do not have to export. The SWC file built by a Flex library project is suitable for both developer
and production use. For more information see
“Export and import projects” on page 88.
“Use Flex library projects” on page 211.
Build basics
MXML and ActionScript 3.0 are compiled languages. Compiled languages are different from interpreted languages,
such as JavaScript, that can be executed by their runtime environments. That is, MXML and ActionScript 3.0 must be
converted into a compiled format before they can be executed by Flash Player. This process, along with the generation
of related output files, is called building.
Last updated 11/28/2011
Page 98

USING FLASH BUILDER
Using Projects in Flash Builder
Flash Builder automatically builds your projects whenever a file in your project is changed and saved. You also have
the option of building your applications manually. Understanding the build process and the output files that are
generated helps you to diagnose and repair project configuration problems, if any.
Flex projects Source files and embedded assets (such as images) are compiled into a single output SWF file. The SWF
file can be run directly in the stand-alone Flash Player or in a web browser through an HTML wrapper file that is also
generated by the build. These files are generated into the project’s output folder. The output folder is named bin, by
default, but you can rename it.
ActionScript 3.0 projects Like Flex projects, ActionScript 3.0 projects compile source files and embedded assets into a
SWF file.
Flex library projects For library projects, source files are components and related resources. When library projects are
built, a SWC file is generated into the output folder. A SWF file is archived into a SWC file containing components,
resources, and a catalog.xml file that is the manifest of the elements contained within the SWF file.
Automatic builds
In the stand-alone configuration of Flash Builder, the option to Build Automatically is selected, by default, and your
applications are built automatically. In the plug-in configuration, select the Build Automatically option. Deselecting
the Build Automatically option prevents the compiler from identifying syntax errors. The Problems view then does
not display warning and error messages as you enter code. Only when you compile the project, the Problems view
displays any warning and error messages. It is therefore recommended to set Flash Builder to build automatically.
94
Advanced project build options
With the advanced build options, you can control the timing and scope of your builds. For example, you can build a
single project, all projects in the workspace, or create a working set (a collection) of projects to build. All build
commands are accessible from the Project menu, as shown in the following example.
The Flash Builder compiler is incremental. It builds only those resources that have been added or affected by updates
and ignores all others. This saves time and system resources. You have the option, however, to rebuild all the resources
in the project. You do this by performing a clean build. You might do this if your application is behaving erratically
during testing and you want to eliminate all potential sources of the problem by discarding and rebuilding all the files
in your project. For more information, see
If you create dependencies between separate projects in the workspace, the compiler automatically determines the
order in which the projects are built, so these dependencies resolve properly. You can, however, override the default
build order and manually set the order in which the projects in your workspace are built.
You can also modify the build path, application list, and compiler settings for each project in the workspace.
More Help topics
“Build projects manually” on page 100
“Manage project application files” on page 35
“Advanced build options” on page 100
“Advanced build options” on page 100.
Last updated 11/28/2011
Page 99

USING FLASH BUILDER
Using Projects in Flash Builder
Build errors displayed in the Problems view
Errors encountered by the compiler during builds appear in the Problems view, which is included in the Development
and Debugging perspectives, and in the code editor, where lines of code containing errors are marked with an x, as in
the following example:
More Help topics
“Problems view” on page 9
Eclipse environment errors in the log file
Sometimes you encounter errors thrown by the Eclipse environment. These errors most often occur when resources
such as SWC files are not found at runtime. In these cases, you can see the error messages in the Eclipse Error Log file.
The default location of this log file on Windows is c:\Documents and Settings\user_name\workspace\.metadata\.log.
For Macintosh, the default location is also in the workspace directory, but files and directories that begin with a dot
are hidden by default.
95
Custom build scripts with Apache Ant
You can modify and extend the standard build process by using Apache Ant, which is an open-source Java-based build
tool. For more information about creating custom builders, see
“Customize builds with Apache Ant” on page 101.
Flex compiler options
You can modify the default Flex compiler settings that Flash builder uses. To view the default settings and modify the
defaults, open the Flex Compiler properties page. From the Flash Builder menu, select Project
Compiler.
Flex SDK version
The default SDK for Flash Builder is Flex 4.6. However, if your project uses a specific version, such as Flex 3.5, Flash
Builder compiles applications in the project using the specified Flex SDK.
You can change the default setting to use a specific Flex SDK, or to compile using Flex 3 compatibility. Specifying
backward compatibility affects some behavior such as the layout rules, padding and gaps, skins, and other style
settings. In addition, it affects the rules for parsing properties files. Setting the compatibility version does not enforce
all differences that exist between the versions.
Adobe Flash Player options
The default version of Flash Player used by the compiler is the minimum version required by the Flex SDK used for
compilation.
You can specify a specific version of Flash Player that you want to target for the application. Features requiring a later
version of Flash Player are not compiled into the application.
> Properties > Flex
Last updated 11/28/2011
Page 100

USING FLASH BUILDER
Using Projects in Flash Builder
Compiler options
Flash Builder provides check boxes for the following compiler options:
• Use Flash Text Engine in MX components
The Flash Text Engine (FTE) is a library that provides text controls with a rich set of formatting options. All Spark
components in the spark.components package support FTE. See Embed fonts.
Some MX controls provide support for FTE. MX controls that support FTE use the same embedded fonts as Spark
components using FTE. See Using FTE in MX controls.
• Copy non-embedded files to output folder
• Generate accessible SWF file
Enables accessibility features when compiling the application or SWC file. For information on using accessibility
features with Flex, see Accessible applications .
• Enable strict type checking
When strict type checking is enabled, the compiler prints undefined property and function calls. The compiler also
performs compile-time type checking on assignments and options supplied to method calls.
• Enable warnings
This option enables specified warnings. For more information, see Viewing warnings and errors.
96
You can also specify multi-line compiler arguments that are available with the command-line, mxmlc compiler. You
can set the values of most options in the Additional Compiler Arguments field by using the same syntax as on the
command line. For information about the syntax for setting options in the Flex Compiler dialog box, see About the
command-line compilers.
In the Additional Compiler Arguments field, you can substitute a path to the SDK directory by using the ${flexlib}
token, as the following example shows:
-include-libraries "${flexlib}/libs/automation.swc" "${flexlib}/libs/automation_agent.swc"
HTML wrapper
In addition to generating SWF files for web applications, the Flash Builder compiler also generates an HTML wrapper
that you can use when you deploy the application. The following options are available:
• Generate HTML wrapper file
• Check target player version
When enabled, the compiled application checks for the correct version of Flash Player.
If Express Install is enabled, the application runs a SWF file in the existing Flash Player to upgrade users to the latest
version of the player.
• Enable integration with browser navigation
This option enables deep linking. Deep linking lets users navigate their interactions with the application by using
the Back and Forward buttons in their browser.
Command-line access to the Flex framework compilers
You have direct command-line access to use the Flex framework compilers (mxmlc and compc). For more
information, see About the command-line compilers in
Last updated 11/28/2011
Using Adobe Flex 4.6.
 Loading...
Loading...