Page 1

ADOBE® DREAMWEAVER® CS3
GUIDA UTENTE
Page 2

Copyright
© 2007 Adobe Systems Incorporated. Tutti i diritti riservati.
Adobe® Dreamweaver® CS3 Guida utente per Windows® e Macintosh
Se la presente guida è distribuita con software che comprende un accordo di licenza per l’utente finale, questa guida e il programma in essa descritto sono forniti in licenza e
possono essere usati o copiati solo secondo i termini della licenza stessa. Ad eccezione degli usi consentiti dalla licenza, nessuna parte della presente pubblicazione può essere
riprodotta, memorizzata in un sistema di archiviazione o trasmessa in qualsiasi forma o con qualsiasi mezzo elettronico, meccanico, di registrazione o altro, senza previa
autorizzazionescritta diAdobe Systems Incorporated. Ilcontenutodi questapubblicazione èprotetto dalla leggesul copyrightanche sela pubblicazionenon èdistribuita assieme
a un programma con un contratto di licenza per l’utente finale.
Le informazioni contenutein questa guidasono forniteesclusivamente ascopo informativo, sono soggettea variazionisenza preavviso e non devonoessereintesecomeimpegno
da parte di Adobe Systems Incorporated. Adobe Systems Incorporated declina ogni responsabilità per eventuali errori o imprecisioni presenti neicontenuti informatividi questa
guida.
Se inserite inun vostro progetto lagrafica e leimmagini che viforniamo, tenete presenteche tali immagini potrebbero essereprotettedalla legge sul copyright. L’inserimento non
autorizzato di tale materiale in una pubblicazione può rappresentare una violazione dei diritti d’autore. Assicuratevi di ottenere dall’autore ogni autorizzazione necessaria.
Qualsiasi riferimento a nomi di società nei campioni di file forniti ha scopo puramente dimostrativo ed eventuali riferimenti a società e organizzazioni realmente esistenti è da
ritenersi casuale.
Adobe, il logo Adobe, ActionScript, ColdFusion, Creative Suite, Director, Dreamweaver, Fireworks, Flash, FlashPaper, HomeSite, JRun, Photoshop, Shockwave e Version Cue
sono marchi o marchi registrati di Adobe Systems Incorporated negli Stati Uniti e/o in altri Paesi.
ActiveX, Microsoft eWindows sono marchi o marchi registrati di Microsoft Corporation negli Stati Uniti e/o in altri Paesi. Apple eMac OS sono marchi diAppleInc.,registrati
negli Stati Uniti e in altri Paesi. Java e Solaris sono marchi o marchi registrati di Sun Microsystems, Inc. negli Stati Uniti e in altri Paesi. Linux è un marchio registrato di Linus
Torvalds negli Stati Uniti e in altri Paesi. UNIX è un marchio negli Stati Uniti e in altri Paesi, concesso in licenza esclusivamente tramite X/Open Company, Ltd. Tutti gli altri
marchi appartengono ai rispettivi proprietari.
Questo prodotto include software sviluppato dalla Apache Software Foundation (
http://www.apache.org/). Il formato Graphics Interchange Format © è proprietà tutelata da
copyright diCompuServe Incorporated.GIF(sm) è unmarchio diservizio di proprietàdi CompuServe Incorporated. Tecnologia di compressione audioMPEG Layer-3 concessa
in licenza da Fraunhofer IISe ThomsonMultimedia (
http://www.mp3licensing.com). Non è consentito l'uso dell'audiocompresso MP3 con il Software pereseguire trasmissioni
in tempo reale o dal vivo. Se l'utente necessita diun decodificatore MP3per trasmissioni intempo reale odal vivo,spetta all'utente stesso ottenerela licenza per questa tecnologia
MP3. Tecnologia per la compressione e la decompressione vocale concessa in licenza da Nellymoser, Inc. (
video On2TrueMotion. ©1992-2005 On2Technologies, Inc.Tutti idiritti riservati.
http://www.opensymphony.com/). Tecnologia per la compressione e la decompressione video Sorenson SparkTM concessa in licenza da Sorenson Media, Inc.
(
http://www.on2.com. Questo prodottoinclude software sviluppatoda OpenSymphony Group
www.nellymoser.com). Il video di Flash CS3 è basato sulla tecnologia
Adobe Systems Incorporated, 345 Park Avenue, San Jose, California 95110, USA.
Avviso agli utenti finali di enti governativi degli Stati Uniti d’America. Il software e la documentazione sono “commercial items” (prodotti commerciali), ai sensi del 48 C.F.R.
§2.101, costituiti da "commercial computer software" (software commerciale per computer) e "commercial computer software documentation" (documentazione per software
commerciale per computer), aisensi del 48 C.F.R. §12,212 o al 48 C.F.R. §227.7202, nella misura applicabile. Inconformità con l'articolo 48 C.F.R. §12.212 o con gli articolida 48
C.F.R. §§227.7202-1 a 227.7202-4 incluso, secondo i casi, i "Commercial Computer Software" e "Commercial Computer Software Documentation" vengono concessi in licenza
agli utenti appartenenti al Governo degli Stati Uniti d'America (a) esclusivamente come "Commercial Items" e (b)con i soli diritti concessi a tutti glialtriutentifinaliaitermini
e alle condizioni quicontenuti. Tutti i diritti nonpubblicati riservati, ai sensidella legge sul dirittod'autore vigente negli Stati Uniti d'America. Adobe Systems Incorporated, 345
Park Avenue, San Jose, CA95110-2704, USA. Nei confronti degli utenti finali delGoverno degli StatiUniti, Adobe accetta dirispettare tutte leleggi applicabilisul dirittoalle pari
opportunità, comprese,ove applicabili,le direttivedell'Executive Order 11246,secondo revisione, lasezione 402del "Vietnam EraVeterans Readjustment Assistance Act" del1974
(38 USC 4212) ela sezione 503 del"Rehabilitation Act"del 1973, secondo revisione, oltreai regolamentiesposti in 41 CFRda 60-1 a 60-60,60-250 e 60-741. La clausola di azione
affermativa e i regolamenti sopra elencati saranno incorporati tramite riferimento.
Page 3

Sommario
Capitolo 1: Guida introduttiva
Installazione . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
Guida di Adobe . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
Risorse . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 4
Novità . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .10
Capitolo 2: Area di lavoro
Flusso e area di lavoro di Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .12
Operazioni con la finestra Documento . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .23
Uso di barre degli strumenti, finestre di ispezione, menu di scelta rapida e pannelli . . . . . . . . . 26
Personalizzazione dell'area di lavoro di Dreamweaver CS3 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .32
Capitolo 3: Operazioni con i siti di Dreamweaver
Configurazione di un sito Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .37
Operazioni con una mappa visiva del sito . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .48
Gestione dei siti Contribute mediante Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 52
Operazioni con i file senza un sito definito . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .58
Opzioni della scheda Generali . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .59
iii
Capitolo 4: Creazione e gestione dei file
Creazione e apertura dei documenti . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .64
Gestione di file e cartelle . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 72
Scaricamento e caricamento dei file da e verso il server . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 81
Deposito e ritiro dei file . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .85
Sincronizzazione dei file . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 88
Comparazione di file per verificare le differenze . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 90
Ripristino dei file (utenti Contribute) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 92
Applicazione della maschera a cartelle e file del sito . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 93
Archiviazione delle informazioni sui file nelle Design Notes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .95
Verifica del sito . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .98
Capitolo 5: Gestione delle risorse e delle librerie
Informazioni sulle risorse e le librerie . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .102
Operazioni con le risorse . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .103
Creazione e gestione di un elenco di risorse preferite . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .107
Operazioni con le voci di libreria . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .109
Capitolo 6: Creazione di pagine con i CSS
Nozioni sui fogli di stile CSS . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .113
Creazione e gestione dei CSS . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .117
Creazione del layout delle pagine con i CSS . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .136
Operazioni con i tag div . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .152
Animazione di elementi PA . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .156
Capitolo 7: Creazione di layout di pagina in HTML
Uso di riferimenti visivi per il layout . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .163
Presentazione del contenuto mediante le tabelle . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .166
Page 4

Organizzazione delle pagine in modalità Layout . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .180
Frame . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .190
Capitolo 8: Aggiunta del contenuto alle pagine
Operazioni con le pagine . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .202
Aggiunta e formattazione di testo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .214
Aggiunta e modifica di immagini . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .229
Inserimento di contenuto Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .241
Aggiunta di contenuto Flash Video . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .250
Aggiunta di audio . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .254
Aggiunta di altri oggetti multimediali . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .255
Capitolo 9: Collegamenti e navigazione
Informazioni sui collegamenti e sulla navigazione . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .263
Collegamenti . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .265
Menu di collegamento . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .273
Barre di navigazione . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .275
Mappe immagine . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .276
Risoluzione dei problemi relativi ai collegamenti . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .278
iv
Capitolo 10: Anteprima delle pagine
Anteprima delle pagine nei browser . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .281
Anteprima delle pagine nei dispositivi mobili . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .282
Capitolo 11: Operazioni con il codice delle pagine
Informazioni sulla scrittura di codice in Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .284
Impostazione dell’ambiente di codifica . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .290
Personalizzazione dell'ambiente di codifica . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .292
Scrittura e modifica del codice . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .297
Compressione del codice . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .306
Ottimizzazione e debug del codice . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .308
Modifica del codice nella vista Progettazione . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .312
Operazioni con il contenuto head delle pagine . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .318
Operazioni con le server-side include . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .322
Gestione delle librerie di tag . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .324
Importazione di tag personalizzati in Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .326
Capitolo 12: Aggiunta di comportamenti JavaScript
Uso dei comportamenti JavaScript . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .328
Applicazione di comportamenti incorporati in Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . .331
Capitolo 13: Operazioni con altre applicazioni
Integrazione tra applicazioni diverse . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .346
Operazioni con Fireworks . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .347
Operazioni con Photoshop . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .353
Operazioni con Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .361
Operazioni con Bridge . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .362
Operazioni con Device Central . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .364
Capitolo 14: Creazione e gestione dei modelli
Informazioni sui modelli di Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .366
Come riconoscere i modelli e i documenti basati sui modelli . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .371
Page 5

Creazione di un modello di Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .373
Creazione di aree modificabili . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .376
Creazione di aree ripetute . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .377
Uso delle aree opzionali . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .379
Definizione di attributi di tag modificabili . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .381
Creazione di un modello nidificato . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .382
Modifica, aggiornamento ed eliminazione dei modelli . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .385
Esportazione e importazione del contenuto di un modello . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .388
Applicazione o rimozione di un modello da un documento esistente . . . . . . . . . . . . . . . . . . . . . .389
Modifica del contenuto di un documento basato su un modello . . . . . . . . . . . . . . . . . . . . . . . . . .390
Sintassi del modello . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .393
Impostazione delle preferenze di authoring per i modelli . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .394
Capitolo 15: Visualizzazione di dati XML
Informazioni su XML e XSLT . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .396
Esecuzione di trasformazioni XSL sul server . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .403
Esecuzione di trasformazioni XSL sul client . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .418
Entità carattere mancanti . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .420
v
Capitolo 16: Creazione visiva di pagine Spry
Informazioni sul framework Spry . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .422
Aggiunta di widget Spry . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .422
Operazioni con il widget Pannello a soffietto . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .424
Operazioni con il widget Barra di menu . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .426
Operazioni con il widget Pannello comprimibile . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .431
Operazioni con il widget Pannelli a schede . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .433
Operazioni con il widget Campo di testo convalida . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .436
Operazioni con il widget Area di testo convalida . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .440
Operazioni con il widget Selezione convalida . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .444
Operazioni con il widget Casella di controllo convalida . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .447
Visualizzazione dei dati con Spry . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .449
Aggiunta di effetti Spry . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .457
Capitolo 17: Preparazione della creazione di siti dinamici
Nozioni sulle applicazioni Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .461
Installazione di un server Web locale . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .468
Impostazione di un’applicazione Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .470
Connessioni di database per sviluppatori ColdFusion . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .476
Connessioni di database per sviluppatori ASP . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .478
Connessioni di database per sviluppatori PHP . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .484
Connessioni di database per sviluppatori ASP.NET . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .486
Connessioni di database per sviluppatori JSP . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .488
Risoluzione dei problemi relativi alle connessioni di database . . . . . . . . . . . . . . . . . . . . . . . . . . . . .492
Eliminazione di script di connessione . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .497
Capitolo 18: Origini dati per le applicazioni Web
Uso di un database per archiviare contenuto . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .498
Raccolta dei dati inviati dagli utenti . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .499
Accesso a dati archiviati in variabili di sessione . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .501
Page 6

Capitolo 19: Pagine dinamiche
Ottimizzazione dell'area di lavoro per lo sviluppo visivo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .505
Elaborazione di pagine dinamiche . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .508
Panoramica sulle origini di contenuto dinamico . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .509
Pannelli di contenuto dinamico . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .512
Definizione delle origini di contenuto dinamico . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .514
Aggiunta di contenuto dinamico alle pagine . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .529
Modifica del contenuto dinamico . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .532
Visualizzazione dei record di database . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .534
Visualizzazione di Live Data . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .543
Uso dei servizi Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .547
Aggiunta di comportamenti server personalizzati . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .552
Creazione di moduli . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .563
Capitolo 20: Sviluppo visivo delle applicazioni
Creazione di pagine principali e di dettaglio (tutti i server) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .576
Creazione di pagine di ricerca e di risultati (ColdFusion, ASP, JSP, PHP) . . . . . . . . . . . . . . . . . . . . .585
Creazione di una pagina per la ricerca in un database (ASP.NET) . . . . . . . . . . . . . . . . . . . . . . . . . . .590
Creazione di una pagina di inserimento record (tutti i server) . . . . . . . . . . . . . . . . . . . . . . . . . . . . .594
Creazione di pagine di aggiornamento record (tutti i server) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .598
Creazione di pagine di eliminazione record (tutti i server) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .603
Creazione di pagine con oggetti di manipolazione dati avanzati (ColdFusion, ASP,
ASP.NET, JSP) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .610
Creazione di una pagina di registrazione (ColdFusion, ASP, JSP, PHP) . . . . . . . . . . . . . . . . . . . . . .617
Creazione di una pagina di login (ColdFusion, ASP, JSP, PHP) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .619
Creazione di una pagina accessibile solo agli utenti autorizzati (ColdFusion, ASP, JSP, PHP) .621
Protezione di una cartella dell'applicazione (ColdFusion) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .623
Uso dei componenti ColdFusion (ColdFusion) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .624
Uso dei JavaBean (JSP) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .630
vi
Capitolo 21: Creazione di moduli ASP.NET e ColdFusion
Creazione di moduli ColdFusion MX 7 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .632
Creazione di moduli ASP.NET . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .644
Creazione dei controlli Web ASP.NET DataGrid e DataList . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .648
Capitolo 22: Automatizzare le operazioni
Automatizzare le operazioni . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .655
Capitolo 23: Accessibilità
Dreamweaver e l'accessibilità . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .661
Funzioni di accessibilità di Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .662
Progettazione di pagine accessibili . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .663
Capitolo 24: Scelte rapide ed estensioni
Scelte rapide da tastiera . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .665
Estensioni . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .667
Indice . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .668
Page 7

Capitolo 1: Guida introduttiva
Se non è ancora stato installato il nuovo software, cominciare leggendo le informazioni relative all'installazione e ad altre
operazioni preliminari. Prima di iniziare a utilizzare il programma, può essere utile esaminare la Guida di Adobe e le altre
numerose risorse a disposizione degli utenti. È possibile consultare video didattici, plugin, modelli, comunità di utenti,
seminari, esercitazione, feed RSS e molto altro.
Installazione
Requisiti
❖ Per consultare i requisiti di sistema completi consigliati per il software Adobe®, consultate il file Leggimi sul disco di
installazione.
Installare il software
1 Chiudete tutte le applicazioni Adobe aperte sul computer.
2 Inserite il disco di installazione nell’unità appropriata e seguite le istruzioni visualizzate sullo schermo.
Nota: per ulteriori informazioni, consultate il file Leggimi sul disco di installazione.
1
Attivazione del software
Se disponete di unalicenza per utente singolo per il software Adobe, vi verrà richiesto di attivare il software. L’attivazione è
un processo semplice e anonimo che dovete completare entro 30 giorni dall’installazione del software.
Per ulteriori informazioni sull’attivazione del prodotto, consultate il file Leggimi sul disco di installazione o visitate il sito
Web Adobe all’indirizzo www.adobe.com/go/activation_it.
1 Se la finestra di dialogo Attivazione non è aperta, scegliete Aiuto > Attiva.
2 Seguite le istruzioni riportate sullo schermo.
Nota: per installare il software su un altro computer, occorre prima disattivarlo dal proprio computer. Scegliete Aiuto >
Disattiva.
Registrazione
La registrazionedel prodotto consente diricevere gratuitamenteassistenza perl’installazione, notifiche sugli aggiornamenti
e altri servizi.
❖ Per effettuare la registrazione, seguire le istruzioni riportate sullo schermo nella finestra di dialogo Registrazione,
visualizzata dopo avere installato e attivato il software.
Se decidete di rimandare la registrazione, potete effettuarla in qualsiasi momento scegliendo Aiuto > Registrazione.
Guida di Adobe
Risorse della Guida di Adobe
La documentazione per il software Adobe è disponibile in vari formati.
Page 8

DREAMWEAVER CS3
Guida utente
Guida di prodotto e LiveDocs
La Guida di prodotto consente di accedere a tutta la documentazione e ai contenuti informativi disponibili al momento
della pubblicazione del software. Vi si può accedere dal menu Aiuto del software Adobe.
La Guida LiveDocs contiene tutte le informazioni della Guida di prodotto, più aggiornamenti e collegamenti ad altri
contenuti informativi disponibili sul Web. Per alcuni prodotti potete anche aggiungere i commenti agli argomenti nella
Guida LiveDocs. La Guida LiveDocs per il proprio prodotto si trova nella sezione Adobe Help Resource Center del sito
all’indirizzo www.adobe.com/go/documentation_it.
2
In gran parte delle versioni della Guida di prodotto e LiveDocs potete effettuare ricerche nelle Guide di più prodotti. Gli
argomenti dispongono di collegamenti ai relativi contenuti sul Web o ad argomenti nella Guida di un altro prodotto.
La Guida, sia quella di prodotto che quella su Web, è il punto di partenza per accedere ad altri contenuti e alle varie
comunità di utenti. Sul Web è sempre disponibile la versione più completa e aggiornata della Guida.
Documentazione Adobe in formato PDF
La Guida di prodotto è disponibile inoltre in formato PDF, ottimizzato per la stampa. È possibile fornire in formato PDF
anche altri documenti, ad esempio le guide all’installazione e i white paper.
La documentazione completa in formato PDFè disponibile nellasezione Adobe Help Resource Centerdel sito all’indirizzo
www.adobe.com/go/documentation_it. Per consultare la documentazione in PDF inclusa con il software, cercate nella
cartella Documenti (Documents) del DVD di installazione o del contenuto.
Documentazione stampata
Le versioni cartacee della Guida di prodotto possono essere acquistate nella sezione Adobe Store del sito all’indirizzo
www.adobe.com/go/store_it. In questa sezione sono disponibili inoltre vari testi pubblicati da editori partner di Adobe.
In tutti iprodotti AdobeCreative Suite® 3è inclusa unaguida stampataai flussi di lavoro e i singoli prodotti Adobe possono
disporre di una guida introduttiva stampata.
Utilizzo dell’Aiuto integrato nel prodotto
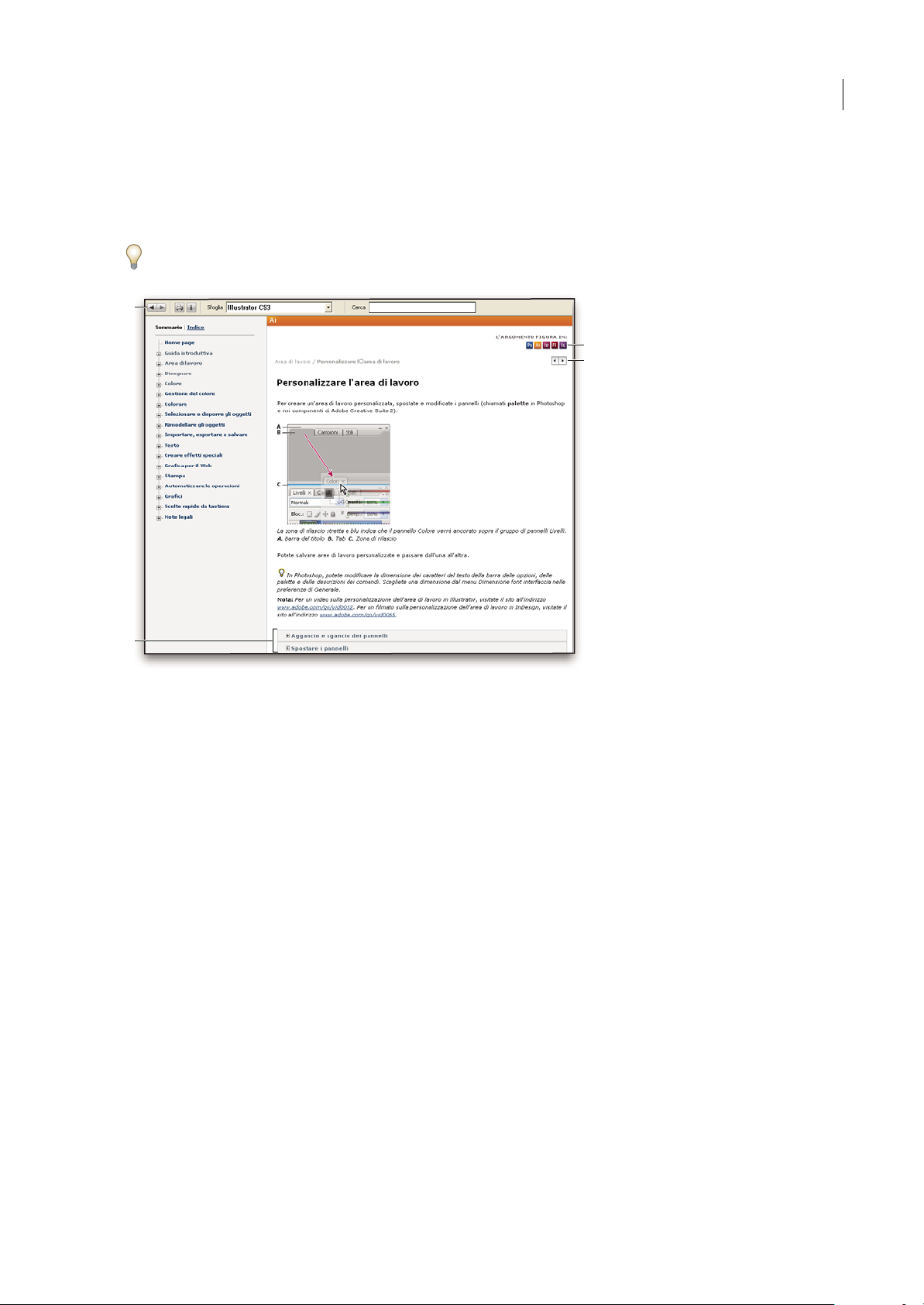
Potete accedere alla Guida di prodotto dal menu Aiuto. Dopo aver avviato il programma di visualizzazione della Guida
Adobe, fate clic su Sfoglia per consultare la Guida di altri prodotti Adobe installati sul computer.
Queste funzioni della Guida facilitano l’apprendimento di più prodotti:
•
Gli argomenti possono contenerecollegamenti ad argomenti della Guidadi altriprodotti Adobe o ad altri contenutisul Web.
Page 9

DREAMWEAVER CS3
Guida utente
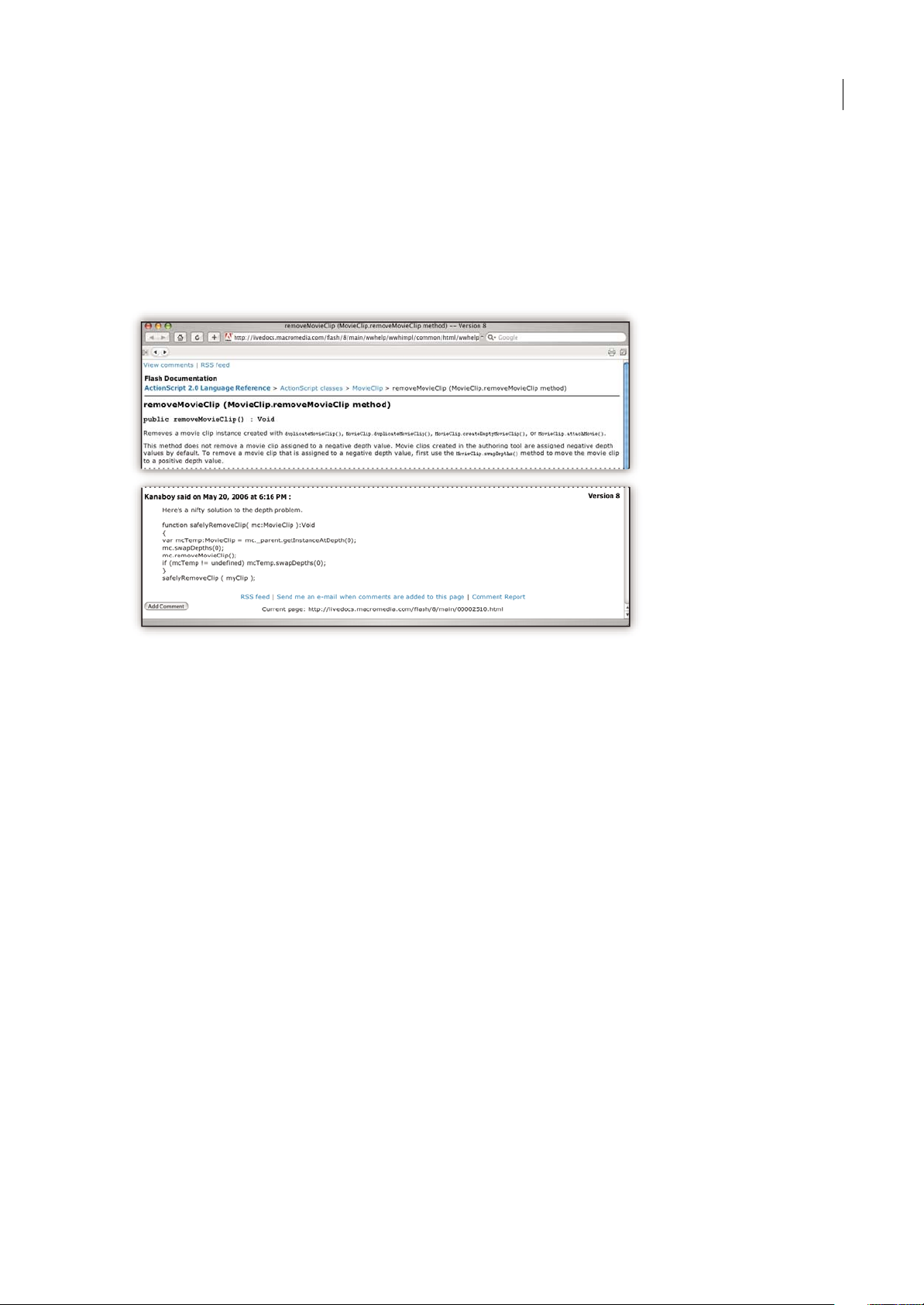
• Alcuni argomenti sono condivisi tra due o più prodotti. Se ad esempio consultate un argomento della Guida con l’icona
di Adobe Photoshop® e di Adobe After Effects®, significa che l’argomento descrive una funzionalità simile nei due
prodotti o descrive un flusso di lavoro che coinvolge i due prodotti.
• Potete effettuare ricerche nelle Guide di più prodotti.
Se cercate una frase, ad esempio “strumento forma”, dovete inserirla tra virgolette per visualizzare solo gli argomenti che
comprendono tutte le parole nella frase.
A
C
D
3
B
Guida di Adobe
A. Pulsanti Indietro/Avanti (collegamenti visitati in precedenza) B. Argomenti secondari espandibili C. Icone che indicano gli argomenti
condivisi D. Pulsanti Precedente/Successivo (argomenti in ordine consecutivo)
Funzioni di accessibilità
I contenuti della Guida di Adobe sono accessibili da parte di utenti disabili, ad esempio utenti non vedenti, ipovedenti o con
mobilità ridotta. La Guida di prodotto supporta le seguenti funzioni di accessibilità standard:
• L’utente può modificare la dimensione del testo con i comandi del menu contestuale standard.
• I collegamenti sono sottolineati per agevolarne il riconoscimento.
• Se il testo del collegamento non corrisponde al titolo della destinazione, viene fatto riferimento al titolo nell’attributo
TitolodeltagAncora.Adesempio,icollegamentiPrecedenteeSuccessivoincludonoititolidegliargomentiprecedente
e successivo.
• Il contenuto supporta la modalità ad alto contrasto.
• Le immagini prive di didascalie includono un testo alternativo.
• Ciascun riquadro ha un titolo che ne indica la funzione.
• Le tag HTML standard definiscono la struttura del contenuto per la lettura su schermo o per gli strumenti di lettura del
testo.
• I fogli di stile che controllano la formattazione, in modo che non vi siano font incorporati.
Scelte rapide da tastiera per i controlli della barra degli strumenti della Guida (Windows)
Pulsante Indietro Alt+Freccia sinistra
Pulsante Avanti Alt+Freccia destra
Stampa Ctrl+P
Page 10

DREAMWEAVER CS3
Guida utente
Pulsante Informazioni Ctrl+I
Menu Sfoglia Alt+Freccia giù o Alt+Freccia su per vedere la Guida di un’altra applicazione
Casella di ricerca Ctrl+S per posizionare il punto di inserimento nella casella di ricerca
Scelte rapide da tastiera per la navigazione della Guida (Windows)
• Per spostarsi da un riquadro all’altro, premere Ctrl+Tab (avanti) e Maiusc+Ctrl+Tab (indietro).
• Per spostarsi da un collegamento all’altro in un riquadro e per sottolineare i collegamenti, premere Tab (avanti) e
Maiusc+Tab (indietro).
• Per attivare un collegamento sottolineato, premete Invio.
• Per ingrandire il testo, premete Ctrl+= (uguale).
• Per ridurre il testo, premete Ctrl+trattino.
Scelta dei documenti della Guida desiderati
L'elenco seguente riporta la documentazione disponibile nel menu della Guida. Utilizzare questo elenco per individuare la
Guida che risponderà alla domanda.
• Guida di Dreamweaver (definita Uso di Dreamweaver), destinata a tutti gli utenti, fornisce informazioni dettagliate su
tutte le Adobe® Dreamweaver® CS3 funzionalità.
• Estensione di Dreamweaver, che descrive la struttura generale di Dreamweaver e l'API (Application Programming
Interface), è destinata agli utenti avanzati che vogliono costruire estensioni o personalizzare l'Dreamweaverinterfaccia.
• Guida di riferimento alle API di Dreamweaver documenta l'API dell'utilità e l'API JavaScript, utilizzate dagli utenti
avanzati per costruire le estensioni e personalizzare l'interfaccia.
• Guida di Framework Spry documenta la creazione di dataset Ajax, widget ed effetti con il framework Spry e comprende
esempi di codice e avvii rapidi. Questi documenti non sono specifici di Dreamweaver. Per argomenti Spry specifici di
Dreamweaver, vedere Uso di Dreamweaver.
• Guida di ColdFusion è una selezione di libri su Macromedia® ColdFusion® nella documentazione Adobe (la serie
completa è disponibile in LiveDocs). Questi documenti della Guida sono destinati a sviluppatori principianti e avanzati
interessati a ColdFusion.
• Riferimenti consente di accedere a HTML, modello server e altri manuali di riferimento. Sono destinati a chiunque sia
interessato a informazioni aggiuntive sulla sintassi e sui concetti della programmazione e così via.
4
Risorse
Adobe Video Workshop
Il Video Workshop per Adobe Creative Suite 3 offre oltre 200 filmati didattici che coprono una vasta gamma di argomenti
per i professionisti di stampa, Web e video.
Page 11

DREAMWEAVER CS3
È possibile utilizzare Adobe Video Workshop per conoscere a fondo qualsiasi prodotto Creative Suite 3. Molti filmati
mostrano come utilizzare le applicazioni Adobe in combinazione fra loro.
Guida utente
5
Quando si avvia Adobe Video Workshop, scegliere i prodottisui quali ottenere informazioni e gli argomentida visualizzare.
È possibile analizzare i dettagli di ogni filmato per perfezionare il percorso didattico.
Comunità di presentatori
InquestareleaseAdobeSystemshainvitatolacomunitàdiutentiacondividereleproprieesperienzeedopinioni.Adobee
Lynda.com offrono esercitazioni, suggerimenti e consigli utili di importantissimi progettisti e sviluppatori come Joseph
Lowery,KatrinEismanneChrisGeorgenes.ÈpossibileguardareeascoltareespertidiAdobecomeLynnGrillo,GregRewis
e Russell Brown. In tutto sono presenti oltre 30 esperti per condividere le proprie conoscenze.
Page 12

DREAMWEAVER CS3
Guida utente
Esercitazioni e file di origine
AdobeVideoWorkshopcomprendeesercitazioniperutentisiaalleprimearmicheesperti.Sonodisponibilianchefilmati
su nuovefunzioni e tecniche moltoimportanti. Ciascunfilmato èdedicato adun singoloargomento e dura circa 3-5 minuti.
Granpartedeifilmaticontieneun’esercitazioneillustrataeifilediorigineperconsentiredistampareisingolipassaggied
eseguire l’esercitazione in modo indipendente.
Uso di Adobe Video Workshop
Adobe Video Workshop si trova sul DVD allegato al prodotto Creative Suite 3. È disponibile anche online all’indirizzo
www.adobe.com/go/learn_videotutorials_it. Adobe aggiunge regolarmente nuovi filmati alla versione on-line di Video
Workshop; è pertanto consigliabile controllare sempre la presenza di eventuali novità.
Filmati di Dreamweaver CS3
Adobe Video Workshop tratta una vasta gamma di argomenti di Adobe Dreamweaver® CS3, tra cui:
• Utilizzare e personalizzare layout basati su CSS
• Utilizzo dei widget di Spry
• Creazione di stili per i moduli con CSS
• Risoluzione di problemi di pubblicazione
• Crearne i rollover
I filmati mostrano, inoltre, come utilizzare Dreamweaver CS3 in combinazione con il software Adobe:
6
• progettazione di siti Web con Dreamweaver e Photoshop;
• Utilizzo di modelli di Dreamweaver con Contribute®
• Importare, copiare e incollare gli elementi tra le varie applicazioni Web
Per accedere alle esercitazioni video di Adobe Creative Suite 3, visitate l’Adobe Video Workshop all’indirizzo
www.adobe.com/go/learn_videotutorials_it.
Extra
ÈpossibileaccedereadunavastagammadirisorsecheaiutanoadottenereilmassimodalsoftwareAdobe.Alcunediqueste
risorse vengono installate sul vostro computer durante il processo di installazione e altri campioni e documenti utili sono
inclusi nel disco di installazione o dei contenuti. Contenuti aggiuntivi specifici sono inoltre offerti online dalla comunità
Adobe Exchange all’indirizzo www.adobe.com/go/exchange_it.
Risorse installate
Durante l’installazione del software, nella cartella dell’applicazione vengono inserite alcune risorse. Per visualizzare questi
file, accedete alla cartella corrispondente sul computer.
• Windows®: [disco di avvio]\Programmi\Adobe\[applicazione Adobe]
• Mac OS®: [disco di avvio]/Applicazioni/[applicazione Adobe]
La cartella dell’applicazione contiene le seguenti risorse:
Plug-in I moduli plug-in sono piccoli programmi software che ampliano o aggiungono altre funzioni al software. Dopo
l’installazione, i plug-in si presentano come opzioni nei menu Importa ed Esporta, come formati di file nelle finestre di
dialogo Apri, Salva connome e Esporta originale o come filtri nel menu Filtro.Ad esempio, nella cartella Plug-inall’interno
della cartella di Photoshop CS3 vengono installati automaticamente una serie di plug-in per effetti speciali.
Predefiniti I predefiniti comprendono un’ampia gamma di strumenti, preferenze, effetti e immagini. I predefiniti del
prodotto comprendono pennelli, campioni, gruppi di colori, simboli, forme personalizzate, stili grafici e di livelli, pattern,
texture, azioni, aree di lavoro e molto altro ancora. I contenuti predefiniti si trovano nell’interfaccia utente. Alcuni
predefiniti, come le librerie dei pennelli di Photoshop, diventano disponibili solo quando selezionate lo strumento
corrispondente. Se non desideratecreare un effetto o un’immagine completamente nuova,accedete alle librerie predefinite
per trarre ispirazione.
Page 13

DREAMWEAVER CS3
E
T
V
E
R
O
E
O
S
E
T
A
C
C
U
S
A
M
E
T
J
U
S
T
O
D
U
O
D
O
L
O
R
E
S
E
T
E
A
R
E
B
U
M
.
S
T
E
T
C
L
I
T
A
K
A
S
D
.
ET
C
O
S
E
T
E
T
U
R
S
A
D
I
P
S
C
I
N
G
01
Pelletir
Inc
.
C
O
R
E
I
N
V
E
S
T
M
E
N
T
S
P
E
C
T
R
U
M
Ve
l illu
m
d
o
l
ore
e
u
fe
u
giat
nu
lla
fac
ilis
is
at vero
e
ro
s
e
t
acc
u
m
s
a
n
e
t
iu
s
to
o
d
io
d
i
gn
is
s
im
q
u
i.
R
E
T
I
R
E
M
E
N
T
S
A
V
I
N
G
P
L
A
N
Ve
l il
lu
m
d
o
lore
e
u
fe
u
giat nu
l
la
f
a
c
i
lis
is
at vero
e
ro
s
e
t
accu
m
s
a
n
e
t
iu
s
to
o
d
io
d
i
gn
is
s
im
q
u
i.
Y
o
u
r In
v
e
s
tm
e
n
t
G
u
id
e
A
r
e
y
o
u
l
e
a
v
i
n
g
m
o
n
e
y
o
n
t
h
e
ta
b
le
?
0
1
Ty
p
i
n
o
n
h
a
b
e
nt c
la
ri
t
ate
m
i
n
s
it
a
m
;
e
s
t
u
s
u
s
le
g
ent
is
in i
i
s
q
u
i fa
c
it
e
o
r
u
m
c
la
ritate
m
.
Inve
s
t
ig
ation
e
s
d
e
m
o
n
s
trave
ru
nt le
ctore
s
l
e
g
e
re
m
e
l
i
u
s
q
u
o
d
ii
le
g
u
nt
sa
e
p
i
us. C
la
rit
a
s
e
s
t
e
t
ia
m
proce
s
s
u
s.
Ty
p
i
n
o
n
h
a
b
ent
c
la
ritate
m
in
s
it
a
m
;
e
s
t
u
s
u
s
le
g
ent
is
in iis
q
u
i
fa
c
it
e
o
r
u
m
c
la
ritate
m
.
Inve
s
tig
at
io
n
e
s
d
e
m
o
n
s
trave
r
u
nt lectore
s
l
e
g
e
re
m
e
l
i
u
s
q
u
o
d
i
i
le
g
u
nt
s
a
e
p
i
us.
C
la
rit
a
s
e
s
t e
t
ia
m
proce
s
s
u
s.
S
U
R
V
I
C
E
M
E
N
U
NU
L
CH
E
ve
ro
di
o
eu
m
nul
che
ag
ia
m
e
t ad lorpe
ri
t
su
m a
$4
5
ag
iam
e
t ad atin u
t
et
v
ero dio
eu
m
n
u
l
che
su
m
a
agaim
et ad
e
um
nu
llam
$25
lo
r
p
er
it
su
m
a
ag
iam
e
t ad
lo
rp
eri
t
v
ero dio
eum nu
l
la
m
$3
5
SU
CC
I
VERO
S
su
cicver
o
dio
vero d
io
eu
m
nu
l
c
h
e su
m
a
$1
5
eum
nu
l
la
m
v
ero d
io
eum
n
ul
ch
e sum
a
a
ga
im
et
ad e
um
n
u
l
lam
$3
5
N
e
um n
ul
la
m
$3
5
SU
CC
I
V
ER
OS
sucicver
o d
i
o
v
e
r
o d
io
eu
m
nu
l
che
su
m
a
$15
eu
m
n
ullam
ve
r
o d
io
e
u
m
nulch
e
su
m
a
ag
aimet
ad
e
u
m
n
ulla
m
$3
5
CC
a
s
i
o
p
i
a
S
p
A
Guida utente
Modelli I filedei modelli sipossono apriree visualizzare inAdobe BridgeCS3, apriredalla schermata dibenvenutoo aprire
direttamente dal menu File. A seconda del prodotto, i file di modello possono comprendere esempi di carta intestata,
newsletter e siti Web, menu per DVD e pulsanti video. Ogni file dei modelli è stato creato da esperti e rappresenta un
esempio di come utilizzare al meglio le funzioni del prodotto. I modelli sono una risorsa utilissima quando dovete iniziare
un progetto “ex novo”.
7
Travel Earth
Best 100 places to see on the planet
in your lifetime
Vel: Ad : Vulputate:
volute
ipsummy
, commy
re eugiarud tem
eraes-
exer
n ullutet
Esempi I file degli esempi comprendono creazioni più articolate e sono ideali per vedere in azione le nuove funzionalità.
Tali file dimostrano le innumerevoli possibilità disponibili.
Font Il prodotto Creative Suite comprende vari font e famiglie di font OpenType®. I font vengono copiati sul computer
durante l’installazione.
• Windows: [disco di avvio]\Windows\Fonts
• Mac OS X: [disco di avvio]/Libreria/Fonts
Per ulteriori informazioni sull’installazione dei font, consultate il file Leggimi sul DVD di installazione.
Contenuto del DVD
Il DVD di installazione o dei contenuti accluso al prodotto contiene altre risorse da utilizzare nel software. La cartella
Goodies contiene file specifici del prodotto come modelli, immagini, predefiniti, azioni, plug-in ed effetti, oltre a
sottocartelle per font e librerie fotografiche. La cartella Documentation contiene una versione in formato PDF dellaGuida,
informazioni tecniche e altri documenti come fogli degli esempi, guide di riferimento e informazioni specifiche sulle
funzioni.
Adobe Exchange
Per accedere ad altricontenuti gratuiti, visitate il sito all’indirizzowww.adobe.com/go/exchange_it, unacomunità online in
cui gli utenti possono scaricare e condividere gratuitamente migliaia di azioni, estensioni, plug-in e altri contenuti da
utilizzare nei prodotti Adobe.
Bridge Home
Bridge Home, una nuova sezione di Adobe Bridge CS3, funge da punto centrale dal quale accedere a informazioni
aggiornate su tutto il software Adobe Creative Suite 3. Avviate Adobe Bridge e fate clic sull’icona Bridge Home nella parte
superiore del pannello Preferiti per accedere ai suggerimenti, alle notizie e alle risorse più recenti per gli strumenti di
Creative Suite.
Page 14

Nota: è possibile che Bridge Home non sia disponibile in tutte le lingue.
DREAMWEAVER CS3
Guida utente
8
Adobe Design Center
Adobe DesignCenter offre articoli,idee e istruzionidi esperti del settore, progettisti di fama internazionale, nonché editori
partner di Adobe. Ogni mese vengono aggiunti nuovi contenuti.
Sono disponibili centinaia di esercitazioni per creare nuovi prodotti, apprendere suggerimenti e tecniche utili con l’ausilio
di filmati, esercitazioni HTML e capitoli esemplificativi di testi specializzati.
Think Tank, Dialog Box e Gallery sono una fonte inesauribile di idee.
• Gli articoli di Think Tank trattano argomenti di attualità per i progettisti e le loro esperienze per quel che riguarda
tecnologie, ideazione, strumenti di progettazione e società.
• In Dialog Box gli esperti condividono nuove idee sull’animazione grafica e sulla grafica digitale.
• La sezione Gallery è una sorta di esposizione permanente dedicata agli artisti del digital design.
Page 15

DREAMWEAVER CS3
Guida utente
Il sito di Adobe Design Center è disponibile all’indirizzo www.adobe.com/designcenter.
Centro per sviluppatori Adobe
Adobe Developer Center propone esempi, esercitazioni, articoli e risorse della comunità online per gli sviluppatori di
applicazioni Internet avanzate, siti Web, contenuti per dispositivi mobili e altri progetti che utilizzano i prodotti Adobe.
Developer Center contiene, inoltre, risorse per gli sviluppatori di plug-in per i prodotti Adobe.
9
Oltre al codice di esempio e alle esercitazioni, sono disponibili feed RSS, seminari online, SDK, guide per gli script e altre
risorse tecniche.
Visitate l’Adobe Developer Center all’indirizzo www.adobe.com/go/developer_it.
Servizio clienti
Visitate il sito Web di Adobe Support all’indirizzo www.adobe.com/it/support per trovare informazioni sulla risoluzione
dei problemi relativi al proprio prodotto e per saperne di più sulle varie possibilità di assistenza tecnica gratuita e a
pagamento. Selezionate il collegamento Formazione per accedere alle pubblicazioni di Adobe Press, a varie risorse di
formazione online, a programmi di certificazione software Adobe e ad altro ancora.
Download
Visitate il sito all’indirizzo www.adobe.com/go/downloads_it per scaricare gratuitamente aggiornamenti, versioni di prova
e altri programmi molto utili. Inoltre, Adobe Store (all’indirizzo www.adobe.com/go/store_it) propone migliaia di plug-in
di altri sviluppatori, utili per automatizzare le varie operazioni, personalizzare i flussi di lavoro, creare effetti di livello
professionale e altro ancora.
Adobe Labs
Adobe Labs offre l’opportunità di provare e valutare le più recenti tecnologie e i nuovi prodotti di Adobe.
In Adobe Labs è possibile accedere a numerose risorse, tra cui:
• Versioni di release non definitiva di software e tecnologie
• Esempi di codice e processi ideali per velocizzare la fase di apprendimento
• Prime versioni della documentazione tecnica e di prodotto
Page 16

DREAMWEAVER CS3
Guida utente
• Forum, contenuti basati su wiki e altre risorse collaborative per agevolare l’interazione con sviluppatori con esperienze
e opinioni simili
Adobe Labs promuove un processo collaborativo per lo sviluppo di software. In tale ambiente, i clienti diventano
rapidamente produttivi nell’utilizzo dei nuovi prodotti e delle nuove tecnologie. Adobe Labs contiene inoltre un forum per
i feedbackimmediati, utilizzati dai teamdi sviluppoAdobe percreare deisoftware chesoddisfino le esigenze ele aspettative
della comunità.
Il sito di Adobe Labs si trova all’indirizzo www.adobe.com/go/labs_it.
Comunità di utenti
Le comunità di utenti possono usufruire dei forum, dei blog e di altri canali per condividere tecnologie, strumenti e
informazioni.Gli utentipossono porre delle domandee scoprire in che modo gli altriutenti riesconoad ottenere ilmassimo
dai propri software. I forum User to User sono disponibili in inglese, francese, tedesco e giapponese; i blog sono pubblicati
in numerose lingue.
Per partecipare ai forum o ai blog, visitare il sito all’indirizzo www.adobe.com/it/communities.
Novità
10
Principali nuove funzioni di Adobe Dreamweaver CS3
Framework Spry per Ajax
Con Adobe® Dreamweaver® CS3 è possibile utilizzare il framework Spry per Ajax per progettare, sviluppare e distribuire
visivamente le interfacce dinamiche utente. Il framework Spry per Ajax è una libreria JavaScript per Web designer che
consente ai designer di realizzare pagine che garantiscono agli utenti un'esperienza più interessante. Diversamente da altri
framework per Ajax, Spry è accessibile sia ai designer sia agli sviluppatori, dal momento che è costituito al 99% da codice
HTML. Vedere “Creazione visiva di pagine Spry” a pagina 422.
Widget Spry
I widget Spry sono componenti dell'interfaccia utente predefiniti, che possono essere personalizzati con CSS e quindi
aggiunti alle pagine Web. Con Dreamweaver è possibile aggiungere più widget Spry alle pagine, compresi elenchi e tabelle
XML, pannelli a soffietto, interfacce a schede ed elementi modulo con funzioni di convalida. Vedere “Aggiunta di widget
Spry” a pagina 422.
Effetti Spry
Gli effettiSpry costituiscono unmodo semplice edelegante per migliorare l'aspettogenerale di unsito Web. Possono essere
applicati a quasi tutti gli elementi di una pagina HTML. Si possono aggiungere effetti Spry per ingrandire, restringere,
dissolvere ed evidenziare elementi; per alterare visivamente gli elementi di una pagina per un periodo di tempo e altro
ancora. Vedere “Aggiunta di effetti Spry” a pagina 457.
Integrazione avanzata con Photoshop CS3
Dreamweaver comprende un'integrazione avanzata con Photoshop CS3. Adesso i designer possono semplicemente
selezionare parte di un disegno realizzato con Photoshop, anche attraverso più livelli, e incollarla direttamente in una
pagina Dreamweaver. Dreamweaver visualizza una finestra di dialogo in cui è possibile specificare opzioni per
l'ottimizzazione dell'immagine. Nel caso in cui fosse necessario modificarla, facendo doppio clic su di essa si apre il file
originale PSD a livelli in Photoshop. Vedere “Operazioni con Photoshop” a pagina 353.
Page 17

DREAMWEAVER CS3
Guida utente
Verifica compatibilità browser
La nuova funzione Verifica compatibilità browser in Dreamweaver genera rapporti che identificano problemi di
riproduzione connessi a CSS in diversi browser. In vista codice, i problemi sono contrassegnati dalla sottolineatura verde,
in modo daessere immediatamenteidentificabili. Unavolta identificato il problema, sipuò procedere rapidamente allasua
soluzione oppure, se fossero necessarie ulteriori informazioni, è possibile visitare Adobe CSS Advisor. Vedere “Verifica dei
problemi di rendering CSS nei browser” a pagina 133.
Adobe CSS Advisor
Il sito Web di Adobe CSS Advisor contiene informazioni aggiornate sui problemi relativi a CSS, ed è accessibile
direttamente dall'interfaccia utente Dreamweaver durante il processo di Verifica compatibilità browser. Meglio di un
forum, di una pagina wiki o di un gruppo di discussione, il CSS Advisor consente di commentare facilmente il contenuto
esistente con suggerimenti e miglioramenti, o di aggiungere nuovi argomenti a beneficio di tutta la comunità. Vedere
“Verifica dei problemi di rendering CSS nei browser” a pagina 133.
Layout CSS
Dreamweaver offre una serie di layout CSS predefiniti che permettono di preparare rapidamente le pagine e di acquisire
informazioni sull'uso di CSS per il layout delle pagine, grazie a dettagliati commenti in linea sul codice. Gran parte dei siti
Web possono esseresuddivisi in layout a una, dueo tre colonne, con elementi aggiuntivi (come intestazionie piè di pagina).
Dreamweaverora offreun elenco esaustivo di design di layout dibase che possono essere personalizzati secondo le esigenze
del caso. Vedere “Creazione di una pagina con un layout CSS” a pagina 140.
11
Gestisci CSS
La funzione Gestisci CSS facilita lo spostamento delle regole CSS da un documento all'altro, dall'intestazione di un
documento a un foglio esterno, tra file CSS esterni e così via. È anche possibile convertire CSS in linea in regole CSS, e
collocarle dove occorre con un semplice trascinamento. Vedere “Spostamento di regole CSS” a pagina 130 e“Conversione
di CSS in linea in una regola CSS” a pagina 131.
Adobe Device Central
Integrato con Dreamweaver e con la famiglia Creative Suite 3, Adobe Device Central semplifica la creazione di contenuto
mobile, consentendo di accedere rapidamente alle specifiche tecniche essenziali di ogni dispositivo e riducendo testo e
immagini della pagina HTML per riprodurre con precisione ciò che verrebbe visualizzato sul dispositivo. Vedere
“Anteprima delle pagine nei dispositivi mobili” a pagina 282.
Adobe Bridge CS3
Utilizzare Dreamweaver con Adobe Bridge CS3 per una gestione semplificata e omogenea di immagini e risorse. Adobe
Bridge fornisce un accesso centralizzato a file, applicazioni e impostazioni dei progetti, oltre a funzionalità di
contrassegnazione e ricerca dei metadatiXMP. Grazie alle sue caratteristiche di organizzazione e condivisione deifile, oltre
all'accesso ad Adobe StockPhotos, Adobe Bridge favorisce l'efficienza del flusso di lavoro creativo epermette di controllare
al meglio i progetti di stampa, su Web, su video e per dispositivi mobili. Vedere “Operazioni con Bridge” a pagina 362.
Page 18

Capitolo 2: Area di lavoro
L'area di lavoro di Adobe® Dreamweaver® CS3 contiene le barre degli strumenti, le finestre di ispezione e i pannelli
utilizzabili per la realizzazione delle pagine Web. È possibile personalizzare l'aspetto e il comportamento generale dell'area
di lavoro.
Flusso e area di lavoro di Dreamweaver
Panoramica sul flusso di lavoro di Dreamweaver
Durante la creazione di un sito Web, è possibile utilizzare approcci differenti; questo è uno di essi:
Pianificazione e configurazione del sito
Determinare dove dovranno essere memorizzati i file ed esaminare i requisiti e gli scopi del sito e i profili dell'utenza.
Inoltre, considerare anche gli aspetti tecnici quali le modalità di accesso degli utenti e le limitazioni legate ai browser, ai
plugin o alle operazioni di scaricamento. Una volta organizzate le informazioni e determinata una struttura operativa, è
possibile cominciare a creare il sito. (Vedere “Operazioni con i siti di Dreamweaver” a pagina 37.)
12
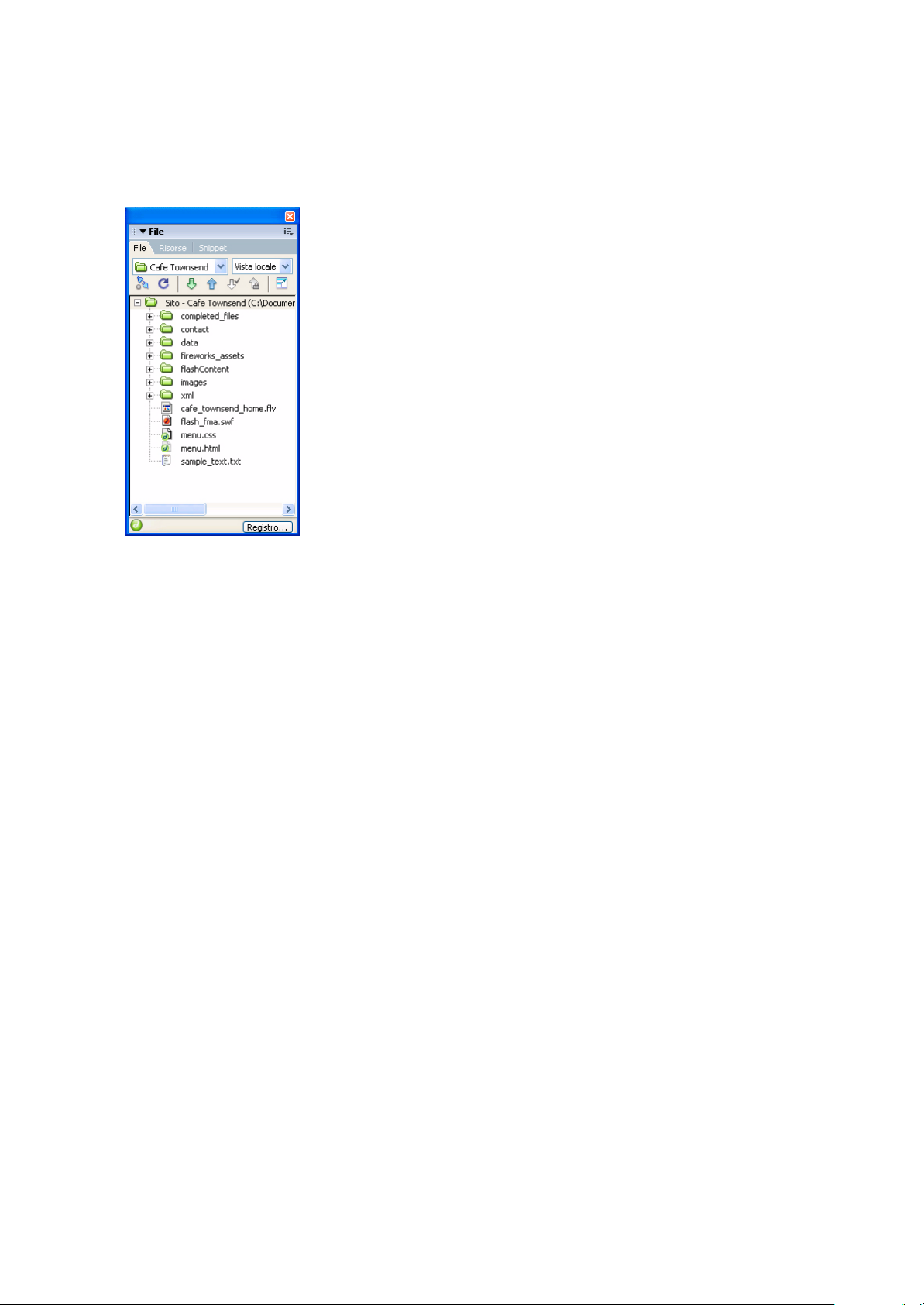
Organizzazione e gestione dei file di un sito
Il pannello Fileconsente di aggiungere, eliminare e rinominare facilmentei file e le cartelleper modificare l’organizzazione
del sito nel modo desiderato. Il pannello File contiene anche molti strumenti utili per la gestione del sito, il trasferimento
di file a/da un server remoto, l'impostazione di procedure di deposito e ritiro per impedire la sovrascrittura dei file e la
sincronizzazione dei file presenti sui siti locali e remoti. Il pannello Risorse consente di organizzare facilmente le risorse di
un sito e di trascinarle direttamente in un documento di Dreamweaver. Dreamweaver può essere utilizzato per gestire
l'aspetto deisiti Adobe®Contribute®.(Vedere “Gestione difile e cartelle” a pagina 72 e “Gestione delle risorse e dellelibrerie”
a pagina 102.)
Definizione del layout delle pagine Web
Scegliere la tecnica di definizione del layout chemeglio si adatta alle proprie necessitàoppure utilizzarele opzioni di layout
di Dreamweaver insieme alle altre per creare l'aspetto del sito. Per creare un layout possono essere impiegati elementi PA,
stili di posizionamento CSS o layout CSS predefiniti di Dreamweaver. Gli strumenti di tabella permettono di progettare
rapidamentele pagine,disegnandole e successivamente riorganizzandonela struttura.Per visualizzarepiù elementi insieme
in unbrowser,è possibile definire illayout dei documenti utilizzandoi frame. Infine, è possibilecreare nuove pagine inbase
a unmodello di Dreamweaver,quindi aggiornare illayout di queste pagineautomaticamente alvariare delmodello. (Vedere
“Creazione di pagine con i CSS” a pagina 113 e “Creazione di layout di pagina in HTML” a pagina 163.)
Aggiunta del contenuto alle pagine
Aggiungere risorse ed elementi di progettazione quali testo, immagini, immagini di rollover, mappe immagine, colori,
filmati, audio, collegamenti HTML,menu di collegamento e altro ancora. Le funzioni incorporate dicreazione della pagina
possono essere impiegate per elementi quali titoli e sfondi, oppure si può digitare direttamente all'interno di una pagina o
importare contenuto da altri documenti. Dreamweaver fornisce anche comportamenti per l'esecuzione di operazioni in
base a specifici eventi, ad esempio la convalida di un modulo quando un visitatore fa clic sul pulsante Invia, oppure
l'apertura di una seconda finestra del browser al termine del caricamento della pagina principale. Infine, Dreamweaver
dispone di strumenti per il miglioramento della prestazioni del sito Web e per la verifica delle pagine che permettono di
garantirne la compatibilità con browser Web differenti. (Vedere “Aggiunta del contenuto alle pagine” a pagina 202.)
Creazione delle pagine mediante codifica manuale
La codifica manuale delle pagine Web è un altro approccio alla creazione delle pagine. Dreamweaver fornisce strumenti di
editing visivo facili da usare, ma dispone anche di un sofisticato ambiente di codifica; l'utente può quindi scegliere quale
approccio usare per creare e modificare le proprie pagine. (Vedere “Operazioni con il codice delle pagine” a pagina 284.)
Page 19

DREAMWEAVER CS3
Guida utente
Configurazione di un'applicazione Web per il contenuto dinamico
Molti siti Web contengono pagine dinamiche che permettono ai visitatori di visualizzare le informazioni memorizzate nei
database, e in genere permettono ad alcuni utenti di aggiungere nuove informazioni e di modificare le informazioni dei
database. Per creare queste pagine, è necessario per prima cosa configurare un server Web e un server applicazioni, creare
o modificare un sito di Dreamweaver e connettersi a un database. (Vedere “Preparazione della creazione di siti dinamici” a
pagina 461.)
Creazione di pagine dinamiche
In Dreamweaver, è possibile definire diverse origini di contenuto dinamico, inclusi i recordset estratti da database, i
parametri di modulo e i componenti JavaBeans. Per aggiungere il contenuto dinamico alla pagina, basta trascinarlo sulla
pagina.
È possibile impostare la pagina per visualizzare un record o più record alla volta, visualizzare più pagine di record,
aggiungere collegamenti speciali per passare da una pagina di record alla successiva e alla precedente e creare contatori di
record per aiutare gli utenti a individuare i record. È possibile incapsulare applicazioni o logica aziendale mediante
tecnologie quali Macromedia® ColdFusion® di Adobe® e servizi Web. Se occorre disporre di una maggiore flessibilità, è
possibile creare comportamenti server e moduli interattivi personalizzati. (Vedere “Pagine dinamiche” a pagina 505.)
Test e pubblicazione
Il testdelle pagineè un processo dinamico che si svolge durante ilciclo di sviluppo. Allafine del ciclo, il sito viene pubblicato
su un server. Molti sviluppatori pianificano inoltre la manutenzione periodica per garantire che il sito rimanga aggiornato
e funzionante. (Vedere “Scaricamento e caricamento dei file da e verso il server” a pagina 81.)
13
Area di lavoro panoramica sul layout
L'area dilavoro diDreamweaver consente di esaminare leproprietà deidocumenti e deglioggetti. Includeanche la maggior
parte delle operazioni comuni nelle barre degli strumenti in modo da poter modificare velocemente i documenti.
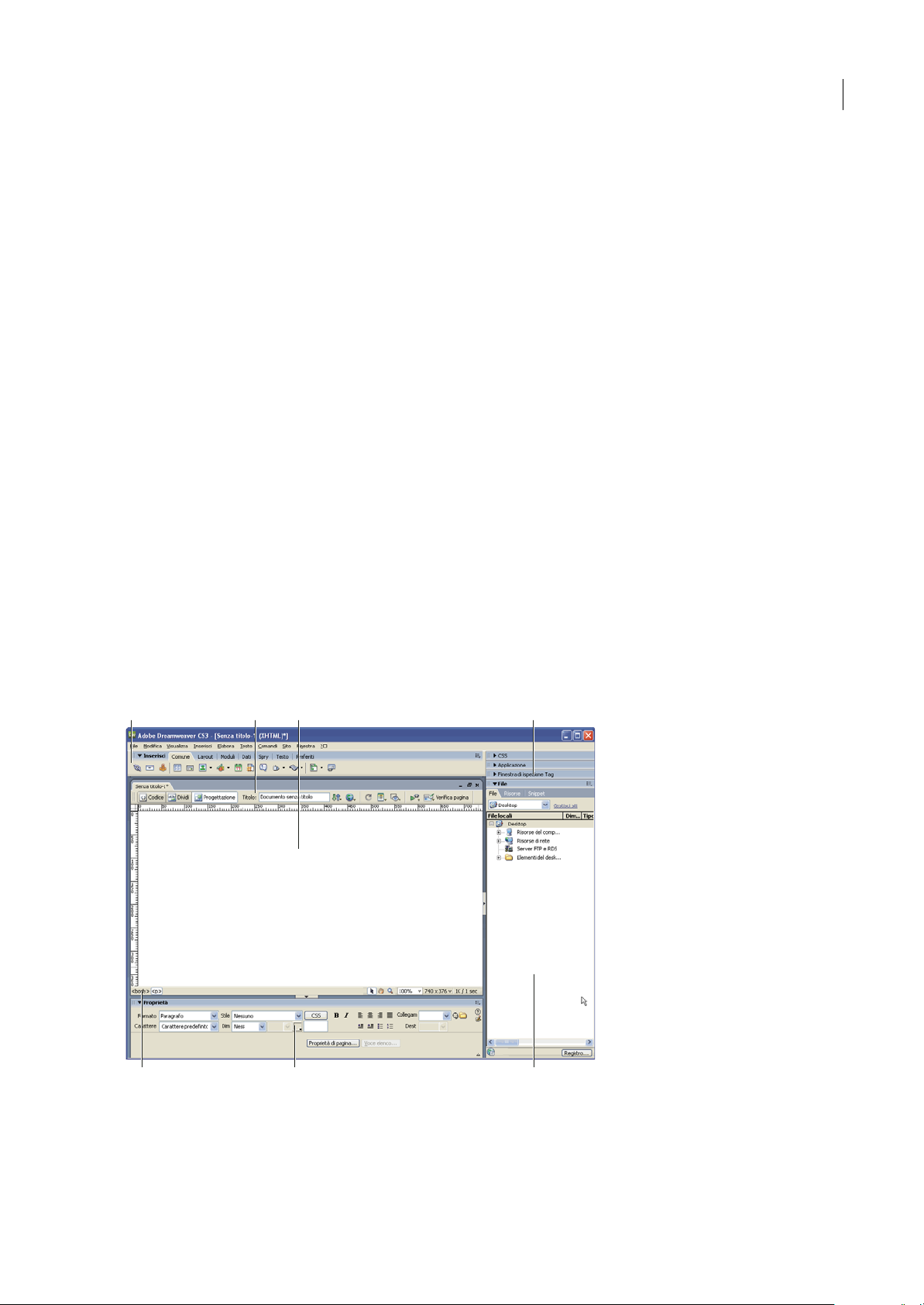
In Windows®, Dreamweaver fornisce un layout che integra tutti gli elementi in una sola finestra. Nell’area di lavoro
integrata, tutte le finestre e i pannelli sono integrati in una sola finestra di applicazione più grande.
A B C D
E F G
A. Barra Inserisci B. Barra degli strumenti Documento C. Finestra del documento D. Gruppi di pannelli E. selettore di tag F. finestra di
ispezione Proprietà G. pannello File
Page 20

DREAMWEAVER CS3
Guida utente
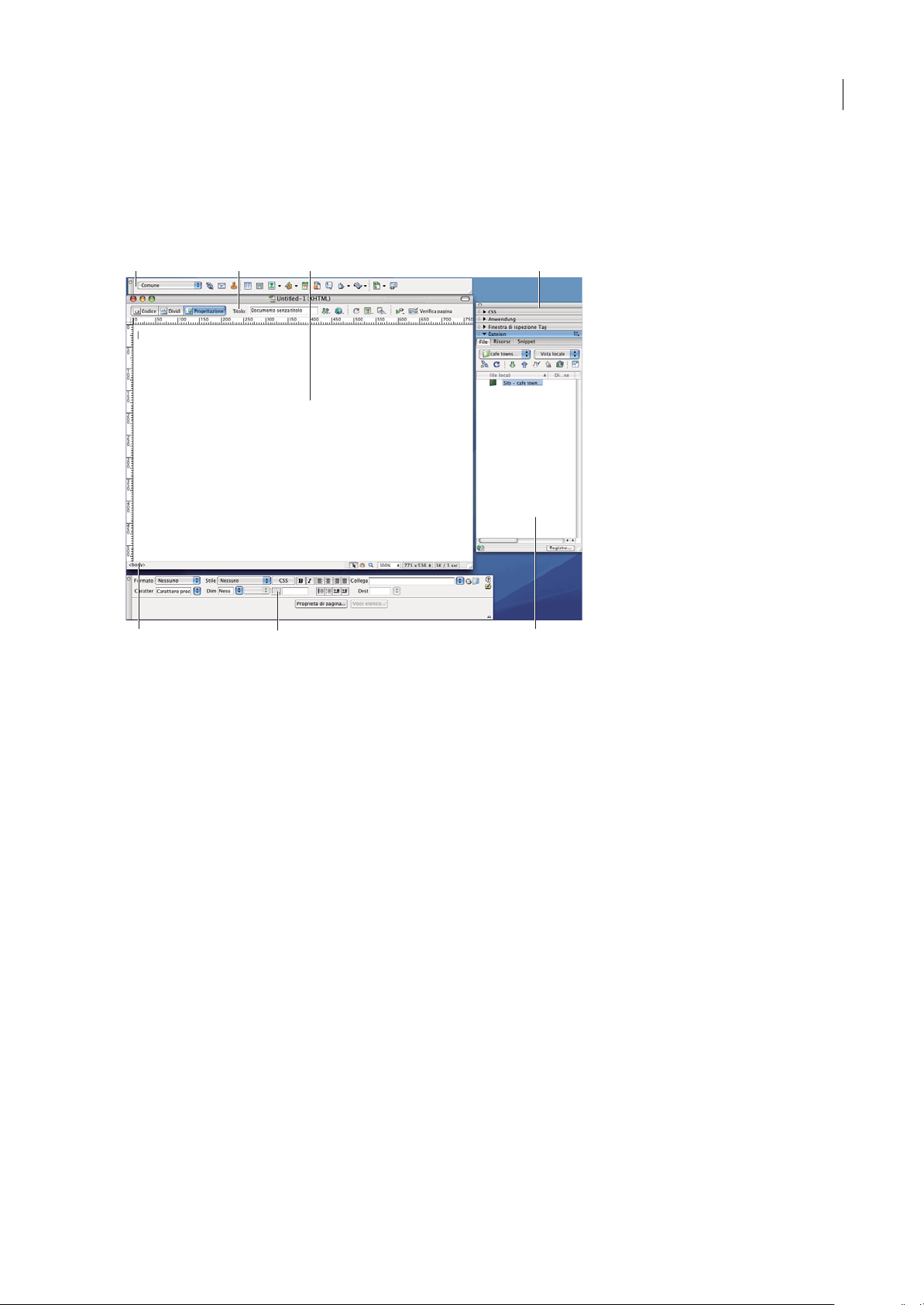
In ambiente Mac OS®, Dreamweaver è in grado di visualizzazione più documenti in un'unica finestra con schede che
identificano ogni documento. Dreamweaver può inoltre visualizzare un'area di lavoro flottante, nel quale ogni documento
viene visualizzato in una finestra propria. I gruppi di pannelli sono inizialmente agganciati insieme, ma è possibile
sganciarli nelle relative finestre. Le finestre si "agganciano" automaticamente una accanto all’altra, ai lati dello schermo, e
alla finestra Documento quando vengono trascinate o ridimensionate.
14
A B C
E
A. Barra Inserisci B. Barra degli strumenti Documento C. Finestra del documento D. Gruppi di pannelli E. selettore di tag F. finestra di
ispezione Proprietà G. pannello File
F
D
G
Per l'esercitazione sulla configurazione dell'area di lavoro Dreamweaver, vedere www.adobe.com/go/vid0143_it.
Consultare anche
“Uso di barre degli strumenti, finestre di ispezione, menu di scelta rapida e pannelli” a pagina 26
“Scelta del layout dell'area di lavoro (solo per Windows)” a pagina 32
“Scelta del layout dell'area di lavoro (solo per Macintosh)” a pagina 32
“Visualizzazione di documenti a schede (solo per Macintosh)” a pagina 32
Area di lavoro panoramica sugli elementi
L'area di lavoro comprende i seguenti elementi:
Nota: Dreamweaver fornisce molti altri pannelli, finestre di ispezione e finestre di opzioni. Per aprire i pannelli, le finestre di
ispezioneelefinestre,utilizzareilmenuFinestra.Senonsiriesceatrovareunpannello,unafinestradiispezioneounafinestra
che riporta il segno di spuntaindicante lo stato diapertura, selezionare Finestra >Disponi pannelli per disporre ordinatamente
tutti i pannelli aperti.
Schermata di benvenuto Consentedi aprire un documentorecente o di crearne uno nuovo. Dalla schermata di benvenuto
è anche possibile conoscere meglio Dreamweaver, grazie alla panoramica completa del prodotto e alle esercitazioni.
Barra Inserisci Contiene i pulsanti che consentono di inserire vari tipi di oggetti, ad esempio immagini, tabelle ed elementi
PA in un documento. Ogni oggetto consiste in una porzione di codice HTML che consente di impostare i diversi attributi
mano a mano che lo si inserisce. Ad esempio, è possibile inserire una tabella facendo clic sul pulsante Tabella della barra
Inserisci. Se si preferisce, è possibile inserire gli oggetti utilizzando il menu Inserisci invece della barra Inserisci.
Page 21

DREAMWEAVER CS3
Guida utente
Barra degli strumenti Documento Contiene i pulsanti che consentono di visualizzare la finestra Documento in diversi
modi (ad esempio in vista Progettazione e in vista Codice), impostare le opzioni di visualizzazione e accedere ad alcune
operazioni comuni (ad esempio, l’anteprima in un browser).
Barra degli strumenti Standard (non visualizzata nel layout predefinito dell’area di lavoro) Contiene i pulsanti per le
operazioni comuni da eseguire dai menu File e Modifica: Nuovo, Apri, Salva, Salva tutto, Taglia, Copia, Incolla, Annulla e
Ripeti. Per visualizzare la barra degli strumenti Standard, selezionare Vista > Barre degli strumenti > Standard.
Barra degli strumenti Codifica (visualizzata solo nella vista Codice) Include pulsanti che consentono di eseguire varie
operazioni di codifica standard.
Barra degli strumenti Stile di rendering (non visibile per impostazione predefinita) Include pulsanti che consentono di
visualizzare l'aspetto del lavoro in vari tipi di supporti se sono stati utilizzati fogli di stile dipendenti da essi. Include inoltre
un pulsante che consente di attivare o disattivare gli stili CSS.
Finestra Documento Visualizza il documento corrente durante le operazioni di creazione e modifica.
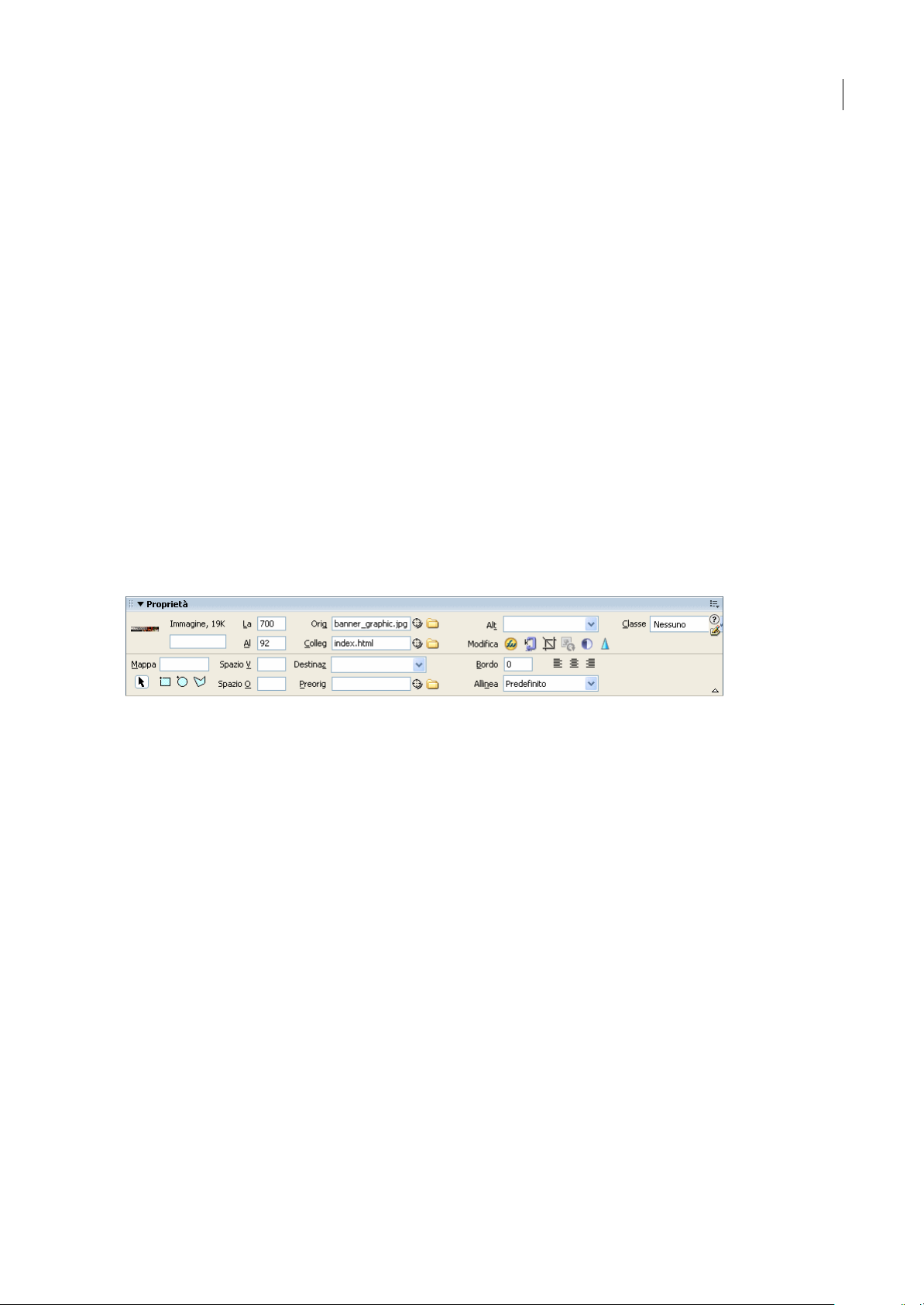
Finestra di ispezione Proprietà Consente di visualizzare e modificare una serie di proprietà dell’oggetto o del testo
selezionato. Ogni tipo di oggetto ha proprietà diverse. Per impostazione predefinita, la finestra di ispezione Proprietà non
è espansa nel layout dell’area di lavoro Coder.
selettore di tag Situato nella barra di stato nellaparte inferiore dellafinestra del documento.Visualizza la gerarchia dei tag
che contengono la selezione corrente. Fare clic su qualsiasi tag nella gerarchia per selezionare il tag specifico e il relativo
contenuto.
15
Gruppi di pannelli Serie di pannelli correlati raggruppati insieme sotto una sola intestazione. Per espandere un gruppo di
pannelli, fare clic sulla freccia di espansionevisualizzata asinistra delnome delgruppo; per sganciare ungruppo di pannelli,
trascinare l’area punteggiata sul margine sinistro della barra del titolo del gruppo.
Pannello File Consentedigestireifileelecartelle,indipendentementedalfattochefaccianopartediunsitoDreamweaver
oppure risiedano su un server remoto. Ilpannello File consente anche di accedere atutti i file chesi trovano suldisco locale
in una struttura simile a Esplora risorse di Windows o al Finder di Macintosh.
Consultare anche
“Operazioni con la finestra Documento” a pagina 23
“Uso di barre degli strumenti, finestre di ispezione, menu di scelta rapida e pannelli” a pagina 26
“Informazioni sui gruppi di pannelli” a pagina 29
Panoramica sulla finestra del documento
La finestra Documento mostra il documento corrente. È possibile selezionare una delle viste seguenti:
Progettazione, vista Un ambiente per il layout di pagina visivo, la modifica visiva e lo sviluppo rapido di applicazioni. In
questa vista,Dreamweaver offre unarappresentazione visiva e modificabile deldocumento, simile aquella che siotterrebbe
guardando la pagina in un browser. È possibile configurare la vista Progettazione per visualizzare il contenuto dinamico
mentre si lavora sul documento.
Codice, vista Un ambiente di codifica manuale per la scrittura e la modifica di codice HTML, JavaScript, linguaggio server
(PHP) o linguaggio CFML (ColdFusion Markup Language) e qualsiasi altro tipo di codice.
Vista Codice e progettazione Consente di visualizzare sia la vista Codice sia la vista Progettazione per un documento nella
stessa finestra.
Quando la finestra Documento ha la barra del titolo, questa visualizza il titolo della pagina e, tra parentesi, il percorso e il
nome file. Dopo il nome file, se sono state apportate delle modifiche non ancora salvate, Dreamweaver visualizza un
asterisco.
Quando la finestra Documento è ingrandita nel layout dell’area di lavoro integrata (solo Windows) non ha la barra del
titolo: in questo caso, il titolo della pagina appare, insieme al percorso e al nome file, nella barra del titolo della finestra
principale dell’area di lavoro.
Page 22

DREAMWEAVER CS3
Guida utente
Quando una finestra Documento è ingrandita, nella parte superiore vengono visualizzate delle linguette che mostrano i
nomi file di tutti i documenti aperti. Per visualizzare un documento, fare clic sulla relativa scheda.
Consultare anche
“Operazioni con la finestra Documento” a pagina 23
“Informazioni sulla scrittura di codice in Dreamweaver” a pagina 284
“Visualizzazione di Live Data nella vista Progettazione” a pagina 543
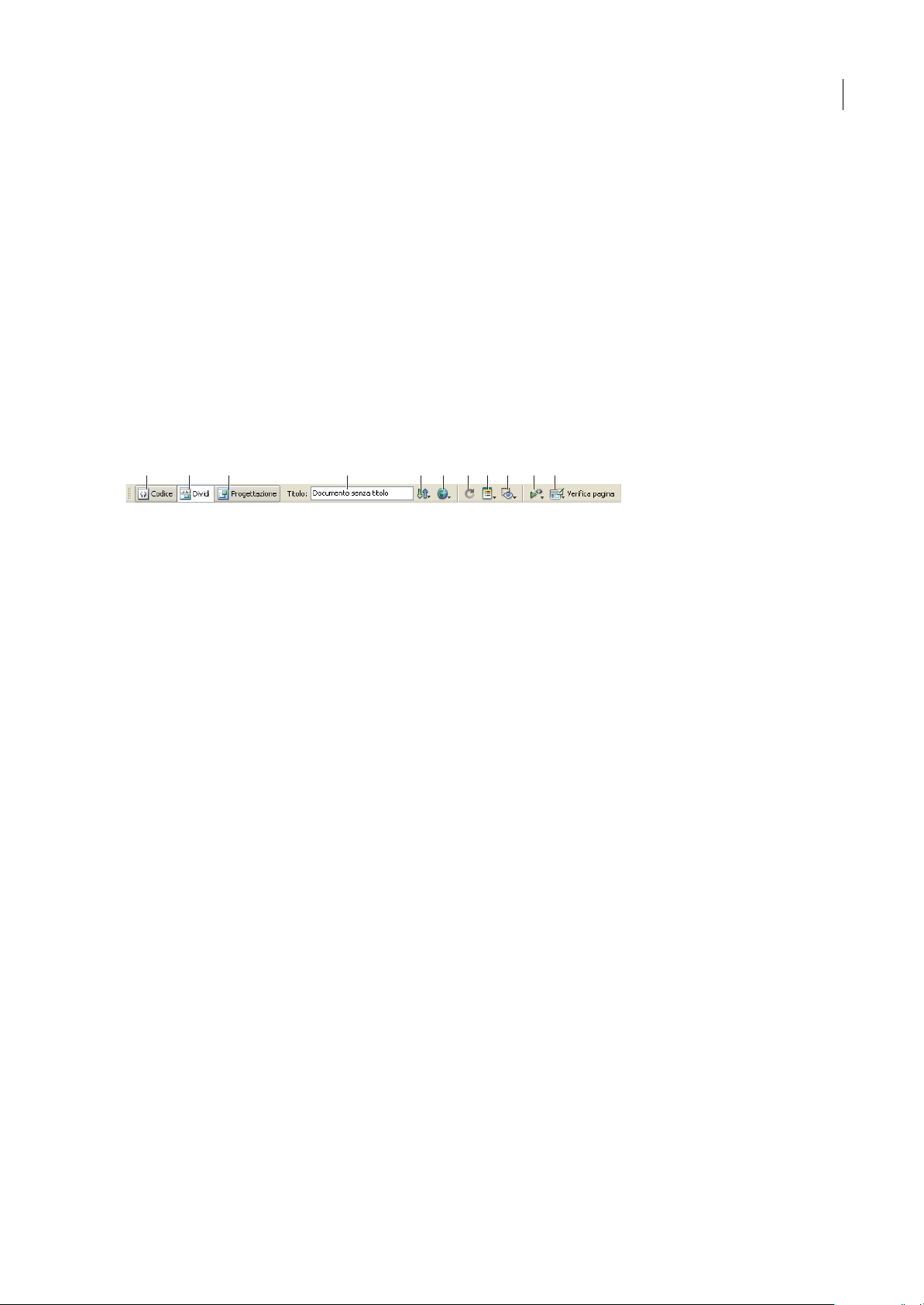
Panoramica sulla barra degli strumenti del documento
La barra degli strumenti Documento contiene i pulsanti che permettono di cambiare rapidamente la vista del documento:
vista Codice, vista Progettazione e una vista combinata che mostra le viste Codice e Progettazione in una sola finestra.
Questa barra degli strumenti contiene inoltrealcuni comandi e opzioni comunirelativi alla visualizzazionedel documento
e al suo trasferimento tra i siti locale e remoto.
A B C D E F G H I J K
A. Mostra vista Codice B. Mostra viste Codice e Progettazione C. Mostra vista Progettazione D. Titolo del documento E. Gestione file
F. Anteprima/debug nel browser G. Aggiorna vista Progettazione H. Opzioni di visualizzazione I. Riferimenti visivi J. Convalida codice
K. Verifica compatibilità browser
16
Nella barra degli strumenti Documento vengono visualizzate le seguenti opzioni:
Mostra vista Codice mostra solo la vista Codice nella finestra Documento.
Mostra viste Codice e Progettazione suddivide la finestra Documento fra le viste Codice e Progettazione. Quando si
seleziona questa vista combinata, l’opzione Vista Progettazione in primo piano diventa disponibile nel menu Opzioni di
visualizzazione.
Mostra vista Progettazione mostra solo la vista progettazione nella finestra Documento.
Nota: quando si lavora con XML, JavaScript, CSS o altri tipi di file basati cu codice, non è possibile visualizzare i file in vista
Progettazione, e i pulsanti Progettazione e Dividi risultano inattivi.
Titolo del documento consente di inserire il titolo del documento, che verrà visualizzato nella barra del titolo del browser.
Se il documento ha già un titolo, esso compare in questo campo.
Gestione file visualizza il menu a comparsa Gestione file.
Anteprima/debug nel browser consente di visualizzare l'anteprima di un documento ed eseguirne il debug in un browser.
Selezionare un browser dal menu a comparsa.
Aggiorna vista Progettazione aggiorna la vista Progettazione del documento dopo che sono state apportate modifiche in
vista Codice. Le modifiche apportate in vista Codice non vengono visualizzate automaticamente in vista Progettazione
finché non si eseguono alcune azioni, come salvare il file o fare clic su questo pulsante.
Nota: l'aggiornamento interviene anche sulle caratteristiche del codice che dipendono dal DOM (Document Object Model),
come la capacità di selezionare i tag di apertura o chiusura di un blocco di codice.
Opzioni di visualizzazione consente di impostare le opzioni per la vista Codice e la vista Progettazione, tra cui la vista che
deve essere al di sopra dell’altra. Le opzioni del menu sono validi per la vista corrente: vista Progettazione, vista Codice o
entrambe.
Riferimenti visivi consente di utilizzare vari riferimenti visivi per la progettazione delle pagine.
Convalida codice consente di convalidare il documento corrente oppure un tag selezionato.
Verifica compatibilità browser consente di verificare se la codifica CSS utilizzata è compatibile con più browser.
Page 23

DREAMWEAVER CS3
Guida utente
Consultare anche
“Visualizzazione delle barre degli strumenti” a pagina 26
“Personalizzazione dell'ambiente di codifica” a pagina 292
“Visualizzazione e modifica del contenuto head” a pagina 318
“Uso di riferimenti visivi per il layout” a pagina 163
Panoramica sulla barra degli strumenti standard
La barra degli strumenti Standard contiene i pulsanti per le operazioni comuni da eseguire dai menu File e Modifica:
Nuovo, Apri, Salva, Salva tutto,Taglia,Copia, Incolla, Annulla e Ripeti.Utilizzare questi menu come siutilizzano i comandi
di menu equivalenti.
Consultare anche
“Visualizzazione delle barre degli strumenti” a pagina 26
“Creazione e apertura dei documenti” a pagina 64
Panoramica sulla barra di stato
La barra di stato presente sul fondo della finestra Documento fornisce informazioni supplementari sul documento in fase
di creazione.
17
A B C D E F G
A. selettore di tag B. Strumento Seleziona C. Strumento Mano D. Strumento Zoom E. Imposta ingrandimento F. Menu a comparsa
Dimensioni finestra G. Dimensioni e tempo di scaricamento stimato
selettore di tag Visualizza lagerarchia deitag checontengono la selezione corrente. Fare clic suqualsiasi tagnella gerarchia
per selezionare il tag specifico e il relativo contenuto. Fare clic su
selezionare gli attributi
class o id di un tag nel selettore di tag, fare clic con il pulsante destro del mouse (Windows) o fare
<body> per selezionare tutto il corpo del documento. Per
clic tenendo premuto il tasto Control (Macintosh) sul tag e selezionare una classe o un ID dal menu di scelta rapida.
Strumento Seleziona Attiva e disattiva lo strumento Mano.
Strumento Mano Consente di fare clic sul documento e trascinarlo nella finestra Documento.
Strumento Zoom e menu a comparsa Imposta ingrandimento Consentono di impostare il livello di ingrandimento del
documento.
Menu a comparsa Dimensioni finestra (visibile solo nella vista Progettazione) Consente di ripristinare la finestra
Documento a dimensioni predeterminate o personalizzate.
Dimensioni e tempo di scaricamento del documento Mostra la stima della dimensione del documento e del tempo di
scaricamento della pagina, compresi tutti i file dipendenti (ad esempio, le immagini o altri file multimediali).
Consultare anche
“Impostazione delle dimensioni delle finestre e della velocità di connessione” a pagina 25
“Ingrandimento e riduzione” a pagina 211
“Ridimensionamento della finestra Documento” a pagina 24
“Impostazione delle preferenze relative alle dimensioni e al tempo di scaricamento” a pagina 212
Page 24

DREAMWEAVER CS3
Guida utente
Panoramica sulla barra Inserisci
La barra Inserisci contiene una serie di pulsanti che consentono di creare e inserire oggetti come tabelle, elementi PA e
immagini. Quandosi passa ilpuntatore delmouse sopra un pulsante, vienevisualizzata la descrizione comandi conil nome
del pulsante.
I pulsanti sono organizzati in diverse categorie, che è possibile passare facendo clic sulle schede lungo la parte superiore
della barra Inserisci. Quando il documento corrente contiene codice server, come i documenti ASP o CFML, vengono
visualizzate ulteriori categorie. All'avvio di Dreamweaver, viene visualizzata l'ultima categoria su cui si stava lavorando.
Alcune categorie dispongono di pulsanti con menu a comparsa. Quando si seleziona un'opzione da un menu a comparsa,
l'opzione diventa l'azione predefinita del pulsante. Ad esempio, se si seleziona Segnaposto immagine dal menu a comparsa
del pulsante Immagine, la volta successiva che si fa clic sul pulsante Immagine, Dreamweaver inserisce un segnaposto
immagine. Ogni volta che si seleziona una nuova opzione dal menu a comparsa, l'azione predefinita del pulsante cambia.
La barra Inserisci è organizzata nelle categorie seguenti:
La categoria Comune consente di creare e inserire gli oggetti usati più di frequente, come ad esempio immagini e tabelle.
La categoria Layout consente di inserire tabelle, tag div, frame e widget Spry. È anche possibile scegliere due viste per le
tabelle: Standard (predefinita) e Tabelle espanse.
18
La categoria Moduli contiene pulsanti che consentono dicreare moduli einserire i relativielementi, ad esempioi widget di
convalida di Spry.
La categoria Dati consente di inserire gli oggetti dati Spry e altri elementi dinamici, come recordset, aree ripetute, moduli
inserimento record e aggiornamento record.
La categoria Spry contiene i pulsanti per la creazione delle pagine Spry, con oggetti dati e widget Spry.
La categoria Testo consente di inserire molti tag di formattazione di testo ed elenco, come b, em, p, h1 e ul.
La categoria Preferiti consente di raggruppare e organizzare i pulsanti della barra Inserisci più utilizzatiin un unico punto.
Categorie del codice server disponibili solo per le pagine che utilizzano un particolare linguaggio server (ASP, ASP.NET,
CFML Basic, CFML Flow, CFML Advanced, JSP e PHP). Ognuna di queste categorie fornisce oggetti di codice server
inseribili in vista Codice.
Consultare anche
“Uso della barra Inserisci” a pagina 26
“Creazione visiva di pagine Spry” a pagina 422
Page 25

DREAMWEAVER CS3
Guida utente
Panoramica sulla barra degli strumenti Codifica
La barra degli strumenti Codifica contiene pulsanti per l'esecuzione di operazioni di codifica standard, come comprimere
ed espandere le parti di codice selezionate, evidenziare il codice non valido, applicare e rimuovere commenti, applicare un
rientro, inserire snippet di codice recenti e altro ancora. La barra degli strumenti Codifica è visibile solo in vista Codice ed
è posizionata in verticale sul lato sinistro della finestra del documento.
19
È possibile nascondere la barra degli strumenti Codifica, ma non sganciarla o spostarla.
È anche possibile modificare la barra degli strumenti Codifica visualizzando più pulsanti (ad esempio A capo automatico,
Mostra caratteri nascosti e Rientro automatico) oppure nascondendo quelli che non si intende utilizzare. Per eseguire
queste operazioni, tuttavia, è necessario modificare il file XML da cui viene generata la barra degli strumenti. Per ulteriori
informazioni, vedere Estensione di Dreamweaver.
Consultare anche
“Visualizzazione delle barre degli strumenti” a pagina 26
“Inserimento del codice mediante la barra degli strumenti Codifica” a pagina 299
Panoramica sulla barra degli strumenti Stile di rendering
La barra degli strumenti Stile di rendering (non visibile per impostazione predefinita) include pulsanti che consentono di
visualizzare l'aspetto del lavoro in vari tipi di supporti se si utilizzano fogli di stile dipendenti da essi. Include inoltre un
pulsante che consente di attivare o disattivare glistili CSS. Per visualizzare la barra degli strumenti, selezionare Visualizza >
Barre degli strumenti > Stile di rendering.
Questa barra degli strumenti è attiva solo i documenti utilizzano fogli di stile dipendenti dai supporti. Ad esempio, nel
foglio di stile potrebbe essere specificata una regola body per il supporto di stampa e un'altra per i palmari. Per ulteriori
informazioni sulla creazione di fogli di stile dipendenti dai supporti, vedere il sito Web del World Wide Web Consortium
all'indirizzo www.w3.org/TR/CSS21/media.html.
Per impostazione predefinita, Dreamweaver visualizza la pagina per il tipo di supporto "Schermo", ovvero la mostra così
come verrebbe riprodotta sullo schermo di un computer. I pulsanti della barra degli strumenti Stile di rendering
consentono di visualizzare i seguenti tipi di rendering:
Esegui rendering per schermo mostra la pagina come apparirebbe sullo schermo di un computer.
Page 26

DREAMWEAVER CS3
Guida utente
Esegui rendering per stampa mostra la pagina come apparirebbe stampata.
Esegui rendering per portatile mostra la pagina come apparirebbe su un dispositivo portatile, ad esempio un telefono
cellulare o un BlackBerry.
Esegui rendering per proiezione mostra la pagina come apparirebbe su un dispositivo di proiezione.
Esegui rendering per TTY mostra la pagina come apparirebbe su una telescrivente.
Esegui rendering per TV mostra la pagina come apparirebbe sullo schermo di un televisore.
Attiva/disattiva visualizzazione stili CSS consente di attivare o disattivare gli stili CSS. Il pulsante funziona in modo
indipendente dagli altri pulsanti.
Per l'esercitazione sulla progettazione di fogli di stile per la stampa e per i palmari, vedere www.adobe.com/go/vid0156_it.
Consultare anche
“Visualizzazione delle barre degli strumenti” a pagina 26
Panoramica sulla finestra di ispezione Proprietà
La finestra di ispezione Proprietà consente di verificare e modificare le proprietà più comuni dell'elemento di pagina
(oggetto o testo) attualmente selezionato. Il contenuto della finestra di ispezione Proprietà varia a seconda dell'elemento
selezionato. Ad esempio, se si seleziona un'immagine nella pagina, la finestra di ispezione Proprietà si modifica per
visualizzare le proprietà dell'immagine (ad esempio il percorso del file relativo, la larghezza e l'altezza dell'immagine, il
bordo intorno all'immagine, se disponibile, e così via).
20
La finestra di ispezione Proprietà, per impostazione predefinita, si trova nella parte inferiore dell'area di lavoro, ma è
possibile agganciarla alla parte superiore o definirla come pannello mobile nell'area di lavoro.
Consultare anche
“Aggancio e sgancio di pannelli e gruppi di pannelli” a pagina 30
“Uso della finestra di ispezione Proprietà” a pagina 28
Page 27

Panoramica sul pannello File
Utilizzare il pannello File per visualizzare e gestire i file nel proprio sito Dreamweaver.
DREAMWEAVER CS3
Guida utente
21
Quando si visualizzano siti, file o cartelle nel pannelloFile, è possibile modificare ladimensione dell'area di visualizzazione
ed espandereo comprimere ilpannello File. Quando ilpannello File è compresso, visualizza il contenuto del sito locale, del
sito remoto o del server di prova come elenco di file. Quando è espanso, visualizza il sito locale e il sito remoto o il server
di prova. Il pannello File può visualizzare inoltre una mappa visiva del sito locale.
Per i siti Dreamweaverè possibile personalizzare il pannello File modificando la vista, sia del sito locale che del sito remoto,
che viene visualizzata per impostazione predefinita nel pannello compresso.
Consultare anche
“Operazioni con i file nel pannello File” a pagina 75
Page 28

DREAMWEAVER CS3
Guida utente
Panoramica sul pannello Stili CSS
Il pannello Stili CSS consente di gestire le regole e le proprietà CSS che incidono su un elemento di pagina selezionato
(modalità Corrente), oppure quelle che hanno effetto sull'intero documento (modalità Tutto). Un pulsante di attivazione
nella parte superiore del pannello consente di scegliere la modalità desiderata. Il pannello Stili CSS consente inoltre di
modificare le proprietà CSS in entrambe le modalità.
22
È possibile ridimensionare uno o più riquadri trascinandone i bordi.
In modalità Corrente il pannello Stili CSS è suddiviso in tre riquadri: il riquadro Riepilogo per selezione, che visualizza le
proprietà CSS della selezione corrente, il riquadro Regole, che mostrala posizione delleproprietà selezionate(o di unaserie
di regole a cascata per il tag selezionato, a seconda della selezione effettuata), e il riquadro Proprietà che permette di
modificare le proprietà CSS della regola che definisce la selezione.
In modalitàTutte il pannello Stili CSS è suddiviso in due riquadri: Tuttele regole (in alto) e Proprietà (in basso). Il riquadro
Tutte le regole visualizzaun elenco delle regoledefinite neldocumento correntee diquelle definitenei foglidi stileassociati;
il riquadro Proprietà consente di modificare le proprietà CSS di qualunque regola selezionata nel riquadro Tutte le regole.
Qualsiasi modifica effettuata nel riquadro Proprietà viene applicata immediatamente, consentendo di visualizzare
un'anteprima in tempo reale mentre si lavora.
Consultare anche
“Creazione e gestione dei CSS” a pagina 117
Panoramica sui riferimenti visivi
Dreamweaver fornisce diversi tipi di riferimenti visivi utili per la progettazione dei documenti e per la previsione
approssimativa del loro aspetto nei browser. È possibile:
• Bloccare istantaneamente la finestra Documento su una dimensione desiderata per verificare la collocazione dei vari
elementi rispetto alla pagina.
• Utilizzare un’immagine diricalco come sfondo dellapagina per riprodurre una strutturacreata inun’applicazione grafica
come Adobe® Photoshop® o Adobe® Fireworks®.
• Utilizzare i righelli e le guide come riferimento visivo per posizionare e ridimensionare con precisione gli elementi di
pagina.
Page 29

DREAMWEAVER CS3
Guida utente
• Utilizzare la griglia per posizionare e ridimensionare con precisione gli elementi con posizione assoluta (elementi PA).
Le linee checompongono lagriglia facilitano l’allineamento degli elementiPA; inoltre, se la funzionedi aggancio è attivata,
gli elementi PA vengono automaticamente agganciati al punto più vicino della griglia quando vengono spostati o
ridimensionati. Gli altri oggetti (adesempio, leimmagini e i paragrafi) non vengono agganciati allagriglia, I livelli vengono
agganciati alla griglia indipendentemente dal fatto che questa sia visualizzata o nascosta.
Consultare anche
“Uso di riferimenti visivi per il layout” a pagina 163
Utenti GoLive
Gli utenti che hanno già utilizzato GoLive e che desiderano passare a Dreamweaver possono consultare l'introduzione in
linea ad area e flusso di lavorodi Dreamweaver, oltre a una discussione sui metodi per migrare i propri siti a Dreamweaver.
Per ulteriori informazioni, vedere www.adobe.com/go/learn_dw_golive_it.
Operazioni con la finestra Documento
23
Passaggio da una vista all'altra nella finestra Documento
È possibile visualizzare un documento nella finestra Documento in tre viste differenti: Progettazione, Codice oppure
Codice e Progettazione.
Consultare anche
“Panoramica sulla finestra del documento” a pagina 15
Passaggio alla vista Codice
❖
Effettuare una delle operazioni seguenti:
• Selezionare Visualizza > Codice.
• Nella barra degli strumenti del documento, fare clic sul pulsante Mostra vista Codice
Passaggio alla vista Progettazione
❖
Effettuare una delle operazioni seguenti:
• Selezionare Visualizza > Progettazione.
• Nella barra degli strumenti del documento, fare clic sul pulsante Mostra vista Progettazione
Mostra viste Codice e Progettazione
❖
Effettuare una delle operazioni seguenti:
• Selezionare Visualizza > Codice e progettazione.
• Nella barra degli strumenti del documento, fare clic sul pulsante Mostra viste Codice e Progettazione
Passaggio dalla vista Codice alla vista Progettazione:
❖
Premere Ctrl+barra rovesciata (\).
IfbothviewsareshowingintheDocumentwindow,thiskeyboardshortcutchangeskeyboardfocusfromoneviewtothe
other.
Sovrapposizione o affiancamento delle finestre dei documenti
In presenza di molti documenti aperti contemporaneamente, è possibile disporli affiancati o sovrapposti.
Page 30

DREAMWEAVER CS3
Guida utente
Consultare anche
“Scelta del layout dell'area di lavoro (solo per Windows)” a pagina 32
“Visualizzazione di documenti a schede (solo per Macintosh)” a pagina 32
“Salvataggio di layout personalizzati dell'area di lavoro” a pagina 33
Sovrapposizione delle finestre dei documenti
❖
Selezionare Finestra > Sovrapponi.
Affiancamento delle finestre dei documenti
• In ambiente Windows, selezionare Finestra > Affianca orizzontalmente o Finestra > Affianca verticalmente.
• In ambiente Macintosh, selezionare Finestra > Affianca.
Ridimensionamento della finestra Documento
La barra di stato visualizza le dimensioni correnti della finestra Documento (in pixel). Per progettare una pagina che dia
risultati ottimali a dimensioni specifiche, è possibile adattare la finestra del documento a una delle dimensioni
predeterminate, modificare tali dimensioni oppure crearne di nuove.
Ripristino delle dimensioni predefinite della finestra Documento
❖
Selezionare una delle opzioni visualizzate nel menu a comparsa Dimensioni finestra situato nella parte inferiore della
finestra Documento.
Nota: inWindows,èpossibileingrandirelafinestraDocumentoinmodocheoccupil'interaareadeldocumentodellafinestra
integrata. Non è possibile ridimensionare una finestra Documento quando è già ingrandita.
24
Le dimensioni della finestra si riferiscono alle dimensioni interne della finestra del browser (senza i bordi). I valori tra
parentesi indicano le dimensioni del monitor. Ad esempio, se si prevede che i visitatori del sito utilizzeranno la
configurazione predefinita di Internet Explorer o Netscape Navigator su un monitor da 640 x 480, l'opzione da utilizzare è
"536 x 196 (640 x 480, predefinita)".
Per un ridimensionamento meno preciso, utilizzare i metodi consueti del sistema operativo in uso, ad esempio il
trascinamento dell'angolo inferiore destro di una finestra.
Modifica dei valori elencati nel menu a comparsa Dimensioni finestra
1 Selezionare Modifica dimensioni dal menu a comparsa Dimensioni finestra.
2 Fare clic su uno dei valori di larghezza o altezza dell'elenco Dimensioni finestra e digitare un nuovo valore.
Per modificare solo la larghezza della finestra Documento (lasciando invariata l'altezza), selezionare un valore di altezza e
cancellarlo.
3 Fare clic nella casella di testo Descrizione se si desidera inserire un testo descrittivo per una dimensione specifica.
Aggiunta di una nuova opzione al menu a comparsa Dimensioni finestra
1 Selezionare Modifica dimensioni dal menu a comparsa Dimensioni finestra.
2 Fare clic nello spazio vuoto situato sotto l'ultimo valore della colonna Larghezza.
3 Inserire una larghezza e un'altezza.
Page 31

DREAMWEAVER CS3
Guida utente
Per impostare solo la larghezza o solo l'altezza, è sufficiente lasciare vuoto uno dei due campi.
4 Fare clic nel campo Descrizione se si desidera inserire un testo descrittivo per la dimensione aggiunta.
Ad esempio, digitare SVGA o PC normale accanto alla voce relativa a un monitor da 17 pollici con risoluzione 800 x 600
pixel. Mac accanto allavoce relativaa un monitor conrisoluzione di832 x 624 pixel. La maggiorparte dei monitor supporta
più dimensioni in pixel.
Impostazione delle dimensioni delle finestre e della velocità di connessione
1 Selezionare Modifica > Preferenze (Windows) o Dreamweaver > Preferenze (Macintosh).
2 Selezionare Barra di stato nell'elenco Categoria visualizzato a sinistra.
3 Impostare le opzioni desiderate tra le seguenti:
Dimensioni finestra Consente di personalizzare le dimensioni che appaiono nel menu a comparsa della barra di stato.
Velocità di connessione Specifica la velocità di connessione (in kilobit al secondo) che viene utilizzata per calcolare le
dimensioni di scaricamento. Le dimensioni di scaricamento della pagina vengono visualizzate nella barra di stato. Quando
un’immagine viene selezionata nella finestra Documento, le dimensioni di scaricamento dell’immagine vengono
visualizzate nella finestra di ispezione Proprietà.
Consultare anche
“Panoramica sulla barra di stato” a pagina 17
25
“Ridimensionamento della finestra Documento” a pagina 24
Rapporti di Dreamweaver
È possibile eseguire i rapporti in Dreamweaver per trovare i contenuti, verificarli o risolverne i problemi. È possibile
generare i tipi di rapporti seguenti:
Cerca consente di cercare tag, attributi e testo specifico nei tag.
Convalida consente di controllare la presenza di errori nel codice o di sintassi.
Controllo browser di destinazione consente dicontrollare ilcodice HTMLnei documenti per verificare sesono presentitag
o attributi non supportati dai browser di destinazione.
Controllo collegamenti consente di trovare e correggere i collegamenti interrotti, esterni o orfani.
Rapporti sito consente di migliorare il flusso di lavoro e verificare gli attributi HTML nel sito. I rapporti Flusso di lavoro
includono Ritirato da, Flash e Design Notes. I rapporti HTML includono Tag Font nidificati combinabili, Accessibilità,
Testo Alt mancante, Tag nidificati superflui, Tag vuoti eliminabili e Documenti senza titolo.
Registro FTP consente di visualizzare tutte le attività di trasferimento file FTP.
Debug server consente di visualizzare informazioni per il debug di un'applicazione Macromedia® ColdFusion® di Adobe®.
Consultare anche
“Ricerca di tag, attributi o testo nel codice” a pagina 303
“Verifica del sito” a pagina 98
“Convalida dei tag” a pagina 310
“Verifica della compatibilità con i browser” a pagina 310
“Ricerca di collegamenti interrotti, esterni e isolati” a pagina 278
“Caricamento di file su un server remoto” a pagina 83
“Scaricamento di file da un server remoto” a pagina 82
“Uso del debugger ColdFusion (solo per Windows)” a pagina 311
Page 32

DREAMWEAVER CS3
Guida utente
Uso di barre degli strumenti, finestre diispezione, menu di scelta rapida e pannelli
Visualizzazione delle barre degli strumenti
Utilizzare le barre degli strumenti Documento e Standard per eseguire operazioni relative al documento e operazioni di
modifica standard, la barra degli strumenti Codifica per inserire rapidamente il codice e la barra degli strumenti Stile di
rendering per visualizzare la pagina così come apparirebbe su vari tipi di supporto. È possibile scegliere se visualizzare o
nascondere le barre degli strumenti, in base alle proprie necessità.
• Selezionare Visualizza > Barre degli strumenti, e quindi selezionare la barra degli strumenti.
• Fare clic con il pulsante destro del mouse (Windows) o fare clic tenendo premuto il tasto Ctrl (Macintosh) su una delle
barre degli strumenti e selezionare la barra dal menu di scelta rapida.
Nota: pervisualizzareonasconderelabarradeglistrumentiCodificanellafinestradiispezioneCodice(Finestra>Finestradi
ispezione Codice), selezionare Barra degli strumenti Codifica dal menu a comparsa Opzioni di visualizzazione, nella parte
superiore della finestra.
Consultare anche
“Panoramica sulla barra degli strumenti del documento” a pagina 16
26
“Panoramica sulla barra degli strumenti standard” a pagina 17
“Panoramica sulla barra degli strumenti Codifica” a pagina 19
“Panoramica sulla barra degli strumenti Stile di rendering” a pagina 19
Uso della barra Inserisci
La barra Inserisci contiene una serie di pulsanti che consentono di creare e inserire oggetti, quali le tabelle e le immagini. I
pulsanti sono organizzati in categorie.
Consultare anche
“Panoramica sulla barra Inserisci” a pagina 18
“Modifica dei tag mediante gli editor di tag” a pagina 302
“Selezione e visualizzazione degli elementi nella finestra del documento” a pagina 207
Come visualizzare o nascondere la barra Inserisci
• Selezionare Finestra > Inserisci.
• Fare clic con il pulsante destro del mouse (Windows) o tenendopremuto il tasto Ctrl (Macintosh) nella barra Inserisci o
nella barra degli strumenti Documento, Standard o Codice, quindi selezionare Barra Inserisci.
Nota: durante le operazioni su taluni tipi di file, ad esempio XML, JavaScript, Java e CSS, la barra Inserisci e l'opzione Vista
Progettazione risultano inattive, poiché non è possibile inserire elementi in questi file di codice.
Visualizzazione dei pulsanti di una particolare categoria
❖
Fare clic sui nomi delle categorie nella parte superiore della barra Inserisci.
Page 33

Visualizzazione del menu a comparsa di un pulsante
❖
Fare clic sulla freccia giù accanto all'icona del pulsante.
Visualizzazione delle categorie della barra Inserisci disposte in un menu
Fare clic con il pulsante destro del mouse (Windows) o tenendo premuto il tasto Ctrl (Macintosh) su una scheda di
❖
categoria nella barra Inserisci, quindi selezionare Mostra come menu.
Visualizzazione delle categorie della barra Inserisci come schede
Fare clic sulla freccia accanto al nome della categoria all'estrema sinistra dalla barra Inserisci e selezionare Mostra
❖
come schede.
DREAMWEAVER CS3
Guida utente
27
Inserimento di un oggetto
1 Selezionare la categoria appropriata dal lato sinistro della barra Inserisci.
2 Effettuare una delle operazioni seguenti:
• Fare clic sul pulsante corrispondente a un oggetto o trascinare l'icona del pulsante nella finestra Documento.
• Fare clic sulla freccia su un pulsante e selezionare un'opzione dal menu.
A seconda dell'oggetto, può essere visualizzata una specifica finestra di dialogo che richiede la selezione di un file o
l'inserimento dei parametri dell'oggetto. È anche possibile che Dreamweaver inserisca il codice nel documento o apra un
editor di tag o un pannello in cui immettere informazioni specifiche prima dell'inserimento del codice.
Quando alcuni oggetti vengono inseriti in vista Progettazione, non viene visualizzata alcuna finestra di dialogo, ma se
vengono inseriti in vista Codice viene visualizzato un editor di tag. Quando alcuni oggetti particolari vengono inseriti in
vista Progettazione, Dreamweaver passa alla vista Codice prima di inserire l'oggetto.
Nota: alcuni oggetti, comegli ancoraggi con nome, non sono visibili se la pagina vienevisualizzata nella finestra diun browser.
Visualizzare le icone in vista Progettazione che indicano la posizione degli oggetti invisibili.
Come ignorare la finestra di dialogo di inserimento dell'oggetto e inserire un oggetto segnaposto vuoto
Fare clic tenendo premuto Ctrl (Windows) o tenendo premuto il tasto Opzione (Macintosh) sul pulsante dell'oggetto.
❖
Ad esempio, se si desidera inserire un segnaposto per un'immagine senza specificare un file di immagine, tenere premuto
il tasto Ctrl oppure Opzione e fare clic sul pulsante Immagine.
Nota: questa procedura non permette di ignorare tutte le finestre di dialogo di inserimento di oggetti. Molti oggetti, incluse
barre di navigazione, elementi PA, pulsanti Flash e set di frame, non inseriscono segnaposto o oggetti di valore predefinito.
Modifica delle preferenze della barra Inserisci
1 Selezionare Modifica > Preferenze (Windows) o Dreamweaver > Preferenze (Macintosh).
2 Nella categoria Generali della finestra di dialogo Preferenze, deselezionare l'opzione Mostra finestra di dialogo per
inserimento oggetti per sopprimere le finestre di dialogo quando si inseriscono oggetti, quali le immagini, le tabelle, gli
script e gli elementi HEAD, oppure per evitare di dover premereil tasto Ctrl (Windows) o Opzione (Macintosh) durante la
creazione di un oggetto.
Quando questa opzione è disattivata, per gli oggetti inseriti vengono utilizzati gli attributi predefiniti. Dopo aver inserito
un oggetto, utilizzare la finestra di ispezione Proprietà per modificarne le proprietà.
Page 34

DREAMWEAVER CS3
Guida utente
Aggiunta, eliminazione o gestione di elementi nella categoria Preferiti della barra Inserisci
1 Selezionare qualsiasi categoria nella barra Inserisci.
2 Fare clic con il pulsante destro del mouse (Windows) o tenendo premuto il tasto Ctrl (Macintosh) sull'area in cui si
trovano i pulsanti (non sul nome della categoria) e selezionare Personalizza preferiti.
3 ApportareleeventualimodifichenecessarieefareclicsuOK.SelaselezioneattivanonèlacategoriaPreferiti,accedere
alla categoria per vedere le modifiche.
• Per aggiungere un oggetto, selezionarne uno nel riquadro Oggetti disponibili sulla sinistra, quindi fare clic sulla freccia
tra i due riquadri; in alternativa, fare doppio clic sull'oggetto nel riquadro Oggetti disponibili.
Nota: è possibile aggiungere un oggetto per volta. Non è possibile selezionare un nome di categoria, ad esempio Comune, per
aggiungere un'intera categoria all'elenco Preferiti.
• Per eliminare un oggetto o un separatore, selezionare un oggetto nel riquadro Oggetti preferiti sulla destra, quindi fare
clic sul pulsante Elimina oggetto selezionato dall'elenco Oggetti preferiti sopra il riquadro.
• Per spostare un oggetto, selezionare un oggetto nel riquadro Oggetti preferiti sulla destra e fare clic sui pulsanti freccia
su o freccia giù sopra il riquadro.
• Per aggiungere un separatore sotto a un oggetto, selezionare un oggetto nel riquadro Oggetti preferiti sulla destra e
quindi fare clic sul pulsante Aggiungi separatore sotto il riquadro.
Inserimento di oggetti mediante i pulsanti nella categoria Preferiti
❖
Selezionare la categoria Preferiti dal lato sinistro della barra Inserisci, quindi fare clic sul pulsante di uno degli oggetti di
Preferiti che sono stati aggiunti.
28
Uso della finestra di ispezione Proprietà
La finestra di ispezione Proprietà consente di verificare e modificare le proprietà più comuni dell'elemento di pagina
(oggetto o testo) attualmente selezionato. Il contenuto della finestra di ispezione Proprietà varia a seconda dell'elemento
selezionato.
Nota: usarelafinestradiispezioneTagpervisualizzareemodificaregliattributiassociatiaunadeterminataproprietàditag.
Consultare anche
“Panoramica sulla finestra di ispezione Proprietà” a pagina 20
“Aggancio e sgancio di pannelli e gruppi di pannelli” a pagina 30
“Modifica degli attributi nella finestra di ispezione Tag” a pagina 313
Come visualizzare o nascondere la finestra di proprietà Ispezione
❖
Selezionare Finestra > Proprietà.
Come espandere o comprimere la finestra di ispezione Proprietà
❖
Fare clic sulla freccia di espansione nell'angolo inferiore destro della finestra di ispezione Proprietà.
Visualizzazione e modifica delle proprietà di un elemento pagina
1 Selezionare l'elemento di pagina nella finestra del documento.
Potrebbe essere necessario espandere la finestra di ispezione Proprietà per visualizzare tutte le proprietà dell'elemento
selezionato.
2 Modificare qualsiasi proprietà nella finestra di ispezione Proprietà.
Nota: per ottenere informazioni su proprietà specifiche, selezionare un elemento nella finestra del documento e fare clic
sull'icona della Guida nell'angolo superiore destro della finestra di ispezione Proprietà.
Page 35

DREAMWEAVER CS3
Guida utente
3 Se le modifiche non vengono applicate immediatamente nella finestra del documento, applicarle effettuando una delle
operazioni seguenti:
• Fare clic all'esterno dei campi di modifica testo della proprietà.
• Premere Invio.
• Premere Tab per passare a un'altra proprietà.
Uso dei menu di scelta rapida
I menu di scelta rapida garantiscono l'accesso rapido ai principali comandi e proprietà dell'oggetto o della finestra con cui
si sta lavorando. I menu di scelta rapida contengono solo i comandi che riguardano la selezione corrente.
1 Fare clic con il pulsante destro (Windows) o fare clic tenendo premuto il tasto Ctrl (Macintosh) sull'oggetto o
documento.
2 Selezionare un comando dal menu di scelta rapida.
29
Informazioni sui gruppi di pannelli
I pannelli di Dreamweaver sono raggruppati in gruppi di pannelli. Il pannello selezionato all'interno di un gruppo di
pannelli viene mostrato come una scheda. È possibile espandere o comprimere ogni gruppo di pannelli e agganciarlo o
sganciarlo dagli altri gruppi di pannelli.
È anche possibileagganciare gruppidi pannelli allafinestra integratadell'applicazione (soloper Windows). Inquesto modo
è possibile accedere agevolmente ai pannelli necessari senza ingombrare eccessivamente l’area di lavoro.
Nota: quandoungruppodipannellièmobile(sganciato),nellapartesuperioredelgruppodipannellivienevisualizzatauna
stretta barra vuota. Inquesta documentazione, il termine "barradel titolo del gruppo di pannelli" si riferisce all'area in cui viene
visualizzato il nome del gruppo di pannelli e non a questa stretta barra vuota.
Visualizzazione dei pannelli e dei gruppi di pannelli
È possibile visualizzare o nascondere i gruppi di pannelli e i pannelli nell'area di lavoro, in base alle proprie necessità.
Page 36

DREAMWEAVER CS3
Come espandere o comprimere un gruppo di pannelli
• Fare clic sulla freccia di espansione nella parte sinistra della barra del titolo del gruppo di pannelli .
• Fare clic sul titolo del gruppo di pannelli per comprimere il gruppo di pannelli.
Chiusura di un gruppo di pannelli per non renderlo più visibile sullo schermo
❖
Selezionare Chiudi gruppo di pannelli dal menu Opzioni nella barra del titolo del gruppo di pannelli.
Apertura di un pannello o gruppo di pannelli non visibile sullo schermo
❖
Dal menu Finestra, selezionare il nome di un pannello.
Accanto agli elementi attualmente aperti (anche quelli nascosti da altre finestre) viene visualizzato un segno di spunta.
Se non si riesce a trovare un pannello, una finestra di ispezione o una finestra che riporta il segno di spunta indicante lo
stato di apertura, selezionare Finestra > Disponi pannelli per disporre ordinatamente tutti i pannelli aperti.
Come nascondere tutti i gruppi di pannelli
❖
Selezionare Finestra > Nascondi pannelli.
Selezione di un pannello in un gruppo di pannelli espanso
❖
Fare clic sul nome del pannello.
Guida utente
30
Visualizzazione del menu Opzioni di un gruppo di pannelli (se non visualizzato)
❖
Espandere il gruppo di pannelli facendo clic sul nome o sulla relativa freccia di espansione.
Il menu Opzioni è visibile solo quando il gruppo di pannelli è espanso.
Alcuneopzionisonodisponibilinelmenudisceltarapidadelgruppodipannellianchequandoilgruppoècompresso;per
visualizzare tale menu, fare clic con il pulsante destro del mouse (Windows) o fare clic tenendo premuto Ctrl (Macintosh).
Aggancio e sgancio di pannelli e gruppi di pannelli
È possibile spostare i pannelli e i gruppi di pannelli e disporli in modo che risultino mobili o agganciati all'area di lavoro.
Molti pannelli possono essere agganciati solo a sinistra o a destra dell’area della finestra Documento nell’area di lavoro
integrata, mentre altri (come la finestra di ispezione Proprietà e la barra Inserisci) possono essere agganciati solo al bordo
superiore o inferiore della finestra integrata.
Nota: nonèpossibilesganciareilpannelloFiledurantel'usodellamodalitàEspansa.PercomprimereipannelloFileprimadi
sganciarlo, fare clic sul pulsante Espandi/comprimi, il più a destra nella parte superiore del pannello. Se viene chiuso mentre è
sganciato, il pannello File non è più visibile nell'interfaccia. Per ripristinare la sua visualizzazione, premere F8 o selezionare
Finestra > File.
Sganciamento di un gruppo di pannelli
❖
Trascinareilgruppodipannellidall’areapunteggiata nellapartesinistradellabarradeltitolodelgruppodipannelli,
finché il contorno non indica che è sganciato.
Nota: sganciando la finestra di ispezione Proprietà, il suo formato viene modificato ed essa non dispone più di barra
punteggiata o del titolo; tuttavia, è comunque possibile fare clic in un punto qualsiasi del pannello per trascinarlo o
riagganciarlo.
Riduzione a icona o ripristino di un pannello o gruppo di pannelli
❖
Per ridurrea icona un pannello, fare clic sul suo titolo sottolineato. Fare nuovamente clicper ripristinarne le dimensioni.
Riaggancio di un pannello o gruppo di pannelli
❖
Trascinare il gruppo di pannelli per la barra del titolo verso il lato a destra o a sinistra dell'area di lavoro finché non
compare un contorno nero, quindi rilasciare. Potrebbe essere necessario trascinarlo verso l'alto per far comparire il
contorno nero e aggiungerlo così all'insieme di panneli già visualizzati.
Page 37

DREAMWEAVER CS3
Guida utente
Nota: alcuni pannelli, come la finestra di ispezione Proprietà e Risultati, devono essere agganciati in alto o in basso nella
finestra Documento, non a destra o a sinistra.
Aggancio di un gruppo di pannelli agli altri (area di lavoro mobile) o alla finestra integrata (solo per Windows)
❖
Trascinare il gruppo di pannelli per l'area punteggiata finché il contorno non indica che è agganciato.
Sgancio di un pannello da un gruppo
Selezionare Raggruppa con > Nuovo gruppo di pannelli dal menu Opzioni nella barra del titolo del gruppo di
❖
pannelli.
Se necessario, è anche possibile sganciare un pannello trascinandolo fuori dal gruppo.
Aggancio di un pannello in un diverso gruppo di pannelli
1 Selezionare il pannello da spostare facendo clic sulla relativa scheda.
2 Selezionare il gruppo dipannelli didestinazione nelsottomenuRaggruppacon del menu Opzionidel gruppo di pannelli.
Il nome del comando Raggruppa con cambia in base al nome del pannello attivo.
31
Trascinamento di un gruppo di pannelli mobile (sganciato) senza agganciarlo
Trascinare il gruppo di pannelli per la barra al di sopra della barra del titolo.
❖
Il gruppo di pannelli può essere agganciato solo trascinandolo per l'area punteggiata.
Ridimensionamento e ridenominazione di gruppi di pannelli
È possibile cambiare le dimensioni e il nome dei gruppi di pannelli a seconda delle necessità.
Modifica delle dimensioni dei gruppi di pannelli
• Per i pannellimobili, trascinare perridimensionare la serie di gruppi di pannelli come si farebbe per ridimensionareuna
finestra qualsiasi nel sistema operativo in uso.
Ad esempio, è possibile trascinare l'area di ridimensionamento nell'angolo inferiore destro della serie di gruppi di pannelli.
• Per i pannelli agganciati, trascinare la barra di divisione tra i pannelli e la finestra Documento.
Ingrandimento di un gruppo di pannelli
• Selezionare Ingrandisci gruppo di pannelli dal menu Opzioni nella barra del titolo del gruppo di pannelli.
• Fare doppio clic su un punto qualsiasi della barra del titolo del gruppo di pannelli.
Ridenominazione di un gruppo di pannelli
1 Selezionare Rinomina gruppo di pannelli dal menu Opzioni nella barra del titolo del gruppo di pannelli.
2 Immettere un nuovo nome e fare clic su OK.
Page 38

DREAMWEAVER CS3
Guida utente
Salvataggio di gruppi di pannelli
Dreamweaver consente di salvare e ripristinare gruppi di pannelli diversi in modo da personalizzare l'area di lavoro per
attività differenti. Quando si salva un layout dell'area di lavoro, Dreamweaver memorizza i pannelli nel layout specificato,
insieme ad altri attributi come la posizione e le dimensioni dei pannelli, lo stato di compressione o espansione, la posizione
e le dimensioni delle finestre dell'applicazione e della finestra del Documento.
Consultare anche
“Salvataggio di layout personalizzati dell'area di lavoro” a pagina 33
Personalizzazione dell'area di lavoro di Dreamweaver CS3
Scelta del layout dell'area di lavoro (solo per Windows)
È possibile passare a un'area di lavoro diversa in qualsiasi momento.
❖ Selezionare Finestra > Layout area di lavoro e selezionare uno dei seguenti layout delle aree di lavoro:
Designer Un’area di lavoro integrata che utilizza MDI (Multiple Document Interface, interfaccia documenti multipli), in
cui tutte le finestre del documento e i pannelli sono integrati in una finestra dell’applicazione più grande, con i gruppi di
pannelli agganciati nella parte destra.
32
Coder La stessa area dilavorointegrata come Designer, ma con i gruppidi pannelliagganciati asinistra, in una disposizione
simile a quella utilizzata da Adobe® HomeSite® e ColdFusion, e con la finestra del documento che mostra la vista Codice
per impostazione predefinita.
Nota: in entrambi i layout è possibile agganciare i gruppi di pannelli sul lato preferito dell'area di lavoro.
Schermo doppio Permette di organizzare un layout basato sull'uso di un monitor secondario. Questo layout sposta tutti i
pannelli sul monitor secondario, mantenendo la finestra del documento e la finestra di ispezione Proprietà sul monitor
principale.
Scelta del layout dell'area di lavoro (solo per Macintosh)
È possibile passare a un'area di lavoro diversa in qualsiasi momento.
❖ Selezionare Finestra > Layout area di lavoro e selezionare uno dei seguenti layout delle aree di lavoro:
Predefinito Un'area di lavoro integrata.
Schermo doppio Permette di organizzare un layout basato sull'uso di un monitor secondario. Questo layout sposta tutti i
pannelli sul monitor secondario, mantenendo la finestra del documento e la finestra di ispezione Proprietà sul monitor
principale.
Visualizzazione di documenti a schede (solo per Macintosh)
È possibile visualizzare più documenti in un'unica finestra di documento mediante schede che identificano ogni
documento. È inoltre possibile visualizzarli all'interno di un'area di lavoro flottante, in cui ogni documento viene
visualizzato in una finestra propria.
Apertura di un documento a schede in una finestra distinta
Fare clic con il pulsante destro del mouse (Windows) o tenendo premuto il tasto Ctrl (Macintosh) sulla scheda e
❖
selezionare Sposta nella nuova finestra dal menu di scelta rapida.
Combinazione di documenti separati nelle finestre a schede
Selezionare Finestra > Combina come schede.
❖
Page 39

DREAMWEAVER CS3
Guida utente
Modifica dell'impostazione predefinita per i documenti a schede
1 Selezionare Dreamweaver > Preferenze, e quindi selezionare la categoria Generali.
2 Selezionare o deselezionare Apri documenti in schede, quindi fare clic su OK.
Quando simodificano lepreferenze, la visualizzazione dei documenti giàaperti rimane inalterata, I documenti aperti dopo
che è stata selezionata una nuova preferenza vengono tuttavia visualizzati in base alla preferenza selezionata.
Salvataggio di layout personalizzati dell'area di lavoro
Dreamweaver consente di salvare e ripristinare serie di pannelli diverse in modo da personalizzare l'area di lavoro per
attività differenti. Quando si salva un layout dell'area di lavoro, Dreamweaver memorizza i pannelli nel layout specificato,
insieme ad altri attributi come la posizione e le dimensioni dei pannelli, lo stato di compressione o espansione, la posizione
e le dimensioni delle finestre dell'applicazione.
Consultare anche
“Informazioni sui gruppi di pannelli” a pagina 29
“Scelta del layout dell'area di lavoro (solo per Windows)” a pagina 32
Salvataggio di un layout personalizzato dell'area di lavoro
1 Disporre i pannelli secondo le proprie preferenze.
2 Selezionare Finestra > Layout area di lavoro > Salva layout corrente.
3 Inserire un nome per il layout e fare clic su OK.
33
Passaggio a un altro layout personalizzato dell'area di lavoro
❖
Selezionare Finestra > Layout area di lavoro, quindi selezionare il layout desiderato.
Ridenominazione o eliminazione di un layout personalizzato dell'area di lavoro
1 Selezionare Finestra > Layout area di lavoro > Gestisci.
2 Selezionare un layout, quindi effettuare una delle seguenti operazioni:
• Per rinominare un layout, fare clic sul pulsante Rinomina, immettere un nuovo nome di layout e fare clic su OK.
• Per eliminare un layout, fare clic sul pulsante Elimina.
Come nascondere o visualizzare la schermata di benvenuto
La schermata dibenvenuto vienevisualizzata all'avvio di Dreamweaver e quando non ci sono documenti aperti. È possibile
scegliere di nascondere la schermata di benvenuto e di visualizzarla, se necessario, in seguito. Quando la schermata di
benvenuto è nascosta e non ci sono documenti aperti, viene visualizzata la finestra del documento vuota.
Come nascondere la schermata di benvenuto
❖
Nella schermata di benvenuto, selezionare l'opzione Non visualizzare di nuovo.
Come visualizzare la schermata di benvenuto
1 Selezionare Modifica > Preferenze (Windows) o Dreamweaver > Preferenze (Macintosh).
2 Selezionare l'opzione Mostra schermata di benvenuto.
Informazioni sulla personalizzazione di Dreamweaver in sistemi multiutente
È possibile personalizzare Dreamweaver in base alle proprie necessità anche in un sistema operativo multiutente quale
Windows XP o Mac OS X.
Page 40

DREAMWEAVER CS3
Guida utente
Dreamweavernon altera le configurazioni personalizzatedei singoli utenti. Per raggiungere questo obiettivo, la prima volta
che Dreamweaver viene eseguito suuno dei sistemioperativi multiutente che èin grado diriconoscere, viene creata lacopia
di alcuni file di configurazione. Questi file di configurazione utente vengono memorizzati in una cartella che appartiene a
un utente.
Ad esempio, in Windows XP vengono memorizzati in C:\Documents and Settings\nome utente\Application
Data\Adobe\Dreamweaver 9\Configuration (che può essere all'interno di una cartella nascosta).
In Mac OS X vengono memorizzati nella cartella principale; in particolare, in Utenti/nome utente/Libreria/Application
Support/Adobe/Dreamweaver 9/Configuration.
Se viene reinstallato o aggiornato Dreamweaver, Dreamweaver esegue automaticamente la copia di backup dei file di
configurazione utente esistenti; pertanto se tali file sono stati personalizzati manualmente, è sempre possibile accedere alle
modifiche apportate.
Impostazione delle preferenze generali di Dreamweaver
1 Selezionare Modifica > Preferenze (Windows) o Dreamweaver > Preferenze (Macintosh).
2 Impostare le opzioni desiderate tra le seguenti:
Apri documenti in schede Apre tutti i documenti in un'unica finestra a schede, con la possibilità di passare da un
documento all'altro (solo Macintosh).
34
Mostra schermata di benvenuto Visualizza la finestra di benvenuto di Dreamweaver all'avvio di Dreamweaver o quando
non ci sono documenti aperti..
Riapri documenti all'avvio Apre tutti idocumentiche erano aperti quando si è chiuso Dreamweaver. Se questaopzionenon
è selezionata, all'avvio Dreamweaver visualizzala schermata di benvenuto oppure una schermata vuota diinizio, a seconda
dell'impostazione di Mostra schermata di benvenuto.
Segnala apertura file di sola lettura Visualizzaun avvertimento quando si apre un file di sola lettura (protetto).Scegliere di
sbloccare/ritirare il file, visualizzare il file o annullare l’operazione.
Aggiorna collegamento durante lo spostamento dei file Determina l'azione che viene eseguita quando si sposta, rinomina
o elimina un documento all'interno del sito. Impostare questa preferenza in modo che aggiorni sempre i collegamenti
automaticamente, non li aggiorni mai o che visualizzi una richiesta di conferma per l’aggiornamento. (Vedere
“Aggiornamento automatico dei collegamenti” a pagina 271.)
Mostra finestra di dialogo per inserimento oggetti Determina se Dreamweaver deve chiedere informazioni aggiuntive
quando si inseriscono immagini, tabelle, filmati Shockwave e altri oggetti utilizzando la barra Inserisci o il menu Inserisci.
Se questa opzione non è selezionata, non viene visualizzata alcuna finestra di dialogo e si deve utilizzare la finestra di
ispezione Proprietà per specificareil file di origine dell’immagine, ilnumero dirighe della tabellae così via. Per le immagini
di rollover e i file HTML di Fireworks viene sempre visualizzata una finestra di dialogo, indipendentemente
dall’impostazionedi questa opzione. Perignorare temporaneamentequesta impostazione,fare clictenendo premuto iltasto
Ctrl (Windows) o Comando (Macintosh) quando si crea o si inserisce un oggetto.
Abilita input DBCS in linea Consente di inserire caratteri adoppio bytedirettamente nella finestra Documento se si utilizza
un ambiente di sviluppo o un kit linguistico che supporta il testo a doppio byte (ad esempio, i caratteri giapponesi). Se
questa opzione non è selezionata, viene visualizzata una finestra che consente di inserire e convertire il testo; una volta
accettato, il testo viene visualizzato nella finestra Documento.
Passa a paragrafo normale dopo l'intestazione Indica che quando si preme Invio (Windows o Macintosh) alla fine di un
paragrafo diintestazione in vista Progettazione vienecreato un nuovo paragrafo che ha il tag
ha un tag di intestazionecome
h1 o h2). Quando questaopzione nonè selezionata, premendo Invioalla fine diun paragrafo
p. (Il paragrafo di intestazione
di intestazione viene creato un nuovo paragrafo con lo stesso tag; quindi è possibile inserire più intestazioni di seguito,
quindi tornare indietro e inserire ulteriori dettagli.
Consente spazi consecutivi multipli Indica che inserendo due o più spazi in vista Progettazione vengono creati spazi
unificatori che nelbrowser vengono visualizzati comespazi multipli. Ad esempio, è possibile inseriredue spazi tra due frasi,
come si farebbe sulla macchina da scrivere. Questa opzione è destinata principalmente alle persone abituate a inseriretesto
nei programmi di elaborazione di testo. Quando questa opzione non è selezionata, gli spazi multipli vengono considerati
come un solo spazio, come normalmente accade nei browser.
Page 41

DREAMWEAVER CS3
Guida utente
Utilizza <strong> e <em> invece di <b> e <i> Specifica che Dreamweaver applica il tag strong ogni volta che si effettua
un'azione che normalmente comporterebbe l'uso del tag
normalmente comporterebbe l'uso del tag
i. Tali azioni includono la selezione dei tasti del grassetto o del corsivo nella
b, e applica il tag em ogni volta che si effettua un'azione che
finestra di ispezione Proprietà in modalità HTML e la selezione di Testo > Stile > Grassetto oppure Testo > Stile > Corsivo.
Per usare i tag
b e i nei documenti, deselezionare questa opzione.
Nota: il World Wide Web Consortium sconsiglia l'uso dei tag b e i; i tag strong e em forniscono maggiori informazioni
semantiche dei tag
Usa tag CSS anziché tag HTML Specifica che Dreamweaver deve utilizzare i tag CSS invece dei tag HTML quando il testo
b e i.
viene formattato mediante la finestra di ispezione Proprietà. Per impostazione predefinita, Dreamweaver formatta il testo
utilizzando i CSS. Ogni volta che si definisce un carattere, una dimensione o un colore per una selezione di testo, viene
creato un nuovo stile specifico del documento che da quel momento è disponibile nel menu a comparsa Stile della finestra
di ispezione Proprietà. Le unicheeccezioni riguardano il grassetto e il corsivo, per i quali Dreamweaverutilizza i tag HTML
anziché CSS.
Anche se il documento è collegato a un foglio di stile esterno, le nuove dichiarazioni di stile vengono inserite nella sezione
head del documento, non nel file CSS.
Questa regola generale prevede le seguenti eccezioni:
• Se il documento si affida già ai tag font per la formattazione, Dreamweaver utilizza i tag font e modifica il tag body
affinché utilizzi il codice HTML..
• Se il tag body del documento utilizza il codice HTML per impostare l'aspetto della pagina ma questa non utilizza
esclusivamente tag
Se questa opzione viene deselezionata, Dreamweaver utilizza i tag HTML come
contenuto nel tag
font, Dreamweaver utilizza comunque gli stili CSS per formattare il testo.
font per formattare il testo e il codice
body per impostare l'aspetto della pagina.
35
Avvisa dell'inserimento di aree modificabili nei tag <p> o <h1><h6> Specifica se debba esserevisualizzato un messaggio di
avviso quando si salva un modello di Dreamweaver che contiene un'area modificabile all'interno di un tag di paragrafo o
di intestazione. Il messaggio comunica che gli utenti non potranno creare altri paragrafi nell'area in questione. Per
impostazione predefinita, è attivato.
Centratura Specifica se gli elementi devono essere centrati utilizzando il tag divalign="center" oiltagcenter quando si
fa clic sul pulsante Allinea al centro nella finestra di ispezione Proprietà.
Nota: entrambi gli approcci di centratura sono stati sconsigliati ufficialmente in base alla specifica HTML 4.01; per centrare il
testo è necessario utilizzare gli stili CSS. Tutti e due gli approcci sono ancora validi tecnicamente in base alla specifica XHTML
1.0 transitoria, ma non sono più validi nella rigida specifica XHTML 1.0.
Numero massimo di passaggi di Cronologia Determina il numero di passaggi memorizzati e visualizzati dal pannello
Cronologia. Il valore predefinito dovrebbe essere sufficiente per la maggior parte degli utenti. Se si supera il numero
impostato, i passaggi meno recenti vengono eliminati. (Per ulteriori informazioni, vedere “Automatizzazione delle
operazioni” a pagina 655.)
Dizionario ortografico elenca i dizionari disponibili. Le eventuali varianti previste per la stessa lingua (ad esempio inglese
britannico e inglese americano) vengono elencate separatamente nel menu Dizionario.
Consultare anche
“Area di lavoro panoramica sul layout” a pagina 13
“Aggiornamento automatico dei collegamenti” a pagina 271
Page 42

DREAMWEAVER CS3
Guida utente
Impostazione delle preferenze caratteri per i documenti in Dreamweaver
La codifica di un documento determina il modo in cui esso appare all'interno di un browser. Le preferenze di font di
Dreamweaver permettono di vedere una determinata codifica nel carattere e nelle dimensioni preferite. I caratteri
selezionati non influiscono sulla visualizzazione del documento nel browser dei visitatori. Per ulteriori informazioni
sull’impostazionedella codifica predefinita dei nuovi documenti,vedere “Creazione e apertura dei documenti” a pagina 64.
1 Selezionare Modifica > Preferenze (Windows) o Dreamweaver > Preferenze (Macintosh).
2 Selezionare Caratteri nell’elenco Categoria visualizzato sulla sinistra.
3 Selezionare un tipo di codifica, ad esempio Occidentale o Giapponese, dal menu Impostazioni dei caratteri.
Nota: per poter visualizzare le lingue asiatiche si deve disporre di un sistema operativo che supporti i caratteri DBCS.
4 Selezionare un carattere e una dimensione per ciascuna categoria della codifica selezionata.
Nota: questi menu elencano solo i caratteri installati sul sistema. Il testo giapponese, ad esempio, può essere visualizzato solo
se sono stati installati i caratteri giapponesi.
Carattere proporzionale È il carattere che viene utilizzato da Dreamweaver per visualizzare il testo normale, ad esempio il
testo dei paragrafi, delle intestazioni e delle tabelle. L’impostazione predefinita dipende dai caratteri installati sul proprio
sistema. L’impostazione predefinita in genere corrisponde a Times New Roman 12 pt (medio) in Windows e Times 12 pt
in Mac OS.
Carattere a larghezza fissa Il carattere utilizzato da Dreamweaver per visualizzare il testo compreso nei tag pre, code,ett.
L’impostazione predefinita dipende dai caratteri installati sul proprio sistema. L’impostazione predefinita in genere
corrisponde a Courier New 10 pt (piccolo) in Windows e Monaco 12 pt in Mac OS.
36
Codice, vista È il carattere utilizzato per tutto il testo che appare nella vista Codice e nella finestra di ispezione Codice.
L’impostazione predefinita dipende dai caratteri installati sul proprio sistema.
Consultare anche
“Nozioni sulla codifica dei documenti” a pagina 204
Personalizzazione dei colori di evidenziazione
Utilizzare le preferenze Evidenziazione per personalizzare i colori che identificano leregioni dei modelli, levoci di libreria,
i tag di terze parti, gli elementi di layout e il codice in Dreamweaver.
Consultare anche
“Utilizzo del selettore colori” a pagina 210
“Modifica del colore di evidenziazione dei tag div” a pagina 154
Modifica di un colore di evidenziazione
1 Selezionare Modifica > Preferenze e selezionare la categoria Evidenziazione.
2 Accanto all'oggetto di cui cambiare il colore di evidenziazione, fare clic sulla casella colore e utilizzare il selettore colori
per scegliere un nuovo colore oppure immettere un valore esadecimale.
Attivazione o disattivazione dell'evidenziazione di un oggetto
1 Selezionare Modifica > Preferenze e selezionare la categoria Evidenziazione.
2 Accanto all'oggetto di cui si desidera attivare o disattivare il colore di evidenziazione, selezionare o deselezionare
l'opzione Mostra.
Page 43

Capitolo 3: Operazioni con i siti di Dreamweaver
Un sito di Adobe® Dreamweaver® CS3 è una raccolta di tutti i file e tutte le risorse del sito Web che si sta realizzando. È
possibile creare delle pagine Web sul computer, caricarle su un server Web e gestire il sito trasferendo i file aggiornati ogni
volta che vengono salvati. È inoltre possibile modificare e gestire i siti Web creati senza Dreamweaver.
Configurazione di un sito Dreamweaver
Informazioni sui siti di Dreamweaver
UnsitoWebcomprendeunaseriedidocumentierisorsecollegatiedotatidiattributicondivisi,comeargomenticorrelati,
struttura simile o scopo comune. Dreamweaver è uno strumento che consente sia la creazione sia la gestione dei siti e può
quindi essere utilizzato per creare singoli documenti o interi siti Web.
In Dreamweaver il termine sito può essere riferito a un sito Web o a un percorso di memorizzazione locale dei documenti
appartenentia un sitoWeb. Un sito Dreamweaver offre la possibilità di organizzare egestire tutti i documenti Web, caricare
il sito su un server Web, verificare e gestire i collegamenti, gestire e condividere i file. Per utilizzare appieno le funzioni di
Dreamweaver, occorre definire un sito.
37
Nota: tuttociòcheoccorrefareperdefinireunsitoDreamweaverèimpostareunacartellalocale.Pertrasferireifileinunserver
Web o sviluppare applicazioni Web, è necessario inoltre aggiungere informazioni per un sito remoto e un server di prova.
Un sito Dreamweaver è costituito al massimo da tre parti, o cartelle, a seconda dell'ambiente di sviluppo e del tipo di sito
Web che si sta sviluppando:
Cartella principale locale archivia i file su cui si sta lavorando. In Dreamweaver questa cartella viene chiamata "sito locale".
Questa cartella può essere sul computer locale o su un server di rete. Se si lavora direttamente sul server, Dreamweaver
carica i file sul server ogni volta che si esegue un salvataggio.
Cartella remota è l'area in cui vengono archiviati i file per le attività di verifica, produzione, collaborazione e così via. In
Dreamweaver viene definita “sito remoto” ed è visualizzata nel pannello File. In genere, la cartella remota si trova sul
computer sul quale è in esecuzione il server Web.
L'uso delle cartelle locale e remota consente di trasferire i file tra il disco rigido locale e il server Web, semplificando la
gestione dei file nei siti Dreamweaver.
Cartella server di prova è la cartella in cui Dreamweaver elabora le pagine dinamiche.
Per l'esercitazione sulla definizione di un sito Dreamweaver, vedere www.adobe.com/go/vid0145_it.
Struttura delle cartelle remota e locale
Quando si vuole utilizzare Dreamweaver per collegarsi a una cartella remota, bisogna specificarla nella categoria
Informazioni su remoto dellafinestra di dialogo Definizione del sito. La cartella remota specificata (detta anche "directory
host") deve corrispondere alla cartella principale locale del sito Dreamweaver. (La cartella principale locale è la cartella di
livello più elevato del sito Dreamweaver.) Le cartelle remote, come le cartelle locali, possono avere qualsiasi titolo, ma di
solito i provider utilizzano nomi come public_html, pub_html e simili per le cartelle remote di livello più elevato degli
account dei singoli utenti. Se si gestisce direttamente il proprio server remoto, e si può scegliere liberamente il nome delle
cartelle remote, è consigliabile assegnare lo stesso nome alla cartella principale locale e alla cartella remota.
Page 44

DREAMWEAVER CS3
Guida utente
Nelloschemacheseguevienemostrataunacartellaprincipalelocalediesempioasinistraeunacartellaremotadiesempio
a destra. La cartella locale principale sul computer locale è connessa direttamente alla cartella remota sul server Web, non
a una delle sue sottocartelle, né ad altre cartelle presenti nella struttura di directory che contiene la cartella remota.
Nota: nell'esempio precedente vi sono una cartella principale locale sul computer locale e una cartella di livello superiore sul
server Web remoto. Se invece si mantengono molti siti con Dreamweaver sul computer locale, saranno necessarie altrettante
cartelle remote sulserver remoto. In questo caso,l'esempio precedente non sarebbe utile; sarà preferibile la creazione di diverse
cartelle remote nella cartella public_html, e la loro mappatura alle corrispondenti cartelle principali locali sul computer locale.
La primavolta che si crea unaconnessione remota, lacartella remota sul server Web è generalmente vuota. Diconseguenza,
quando siutilizza Dreamweaver percaricare tuttii file nella cartella principalelocale, i file peril Web vengono inseritinella
cartella remota. La struttura directory della cartella remota e quella della cartella principale locale devono essere sempre
uguali. (Ossia, i file e le cartelle della cartella principale locale devono sempre corrispondere ai file e alle cartelle della
cartella remota.) Sela struttura della cartella remota noncorrisponde aquella della cartella principale locale,Dreamweaver
carica i file in una posizione non valida dove potrebbero nonessere visibili ai visitatori del sito. Inoltre, quando le strutture
di file e cartelle non sono sincronizzate si corre il rischio che i percorsi delle immagini e dei collegamenti non siano più
validi.
38
LacartellaremotadevegiàesistereperchéDreamweaverpossaconnettersiadessa.Senonèpresenteunacartelladesignata
da utilizzarecome cartella remota sul server Web, crearne una oppure rivolgersi all'amministratore delserver perché la crei.
Utilizzo della finestra di dialogo Gestisci siti
Utilizzarela finestra di dialogo Gestisci siti per creare unnuovo sito, per modificare, duplicare o rimuovere un sito esistente
oppure per importare o esportare le impostazioni di un sito.
1 Selezionare Sito > Gestisci siti, quindi selezionare un sito dall'elenco a sinistra.
2 Fare clic su uno dei pulsanti per selezionare la relativa opzione oppure su Fine per chiudere la finestra.
Nuovo consente di creare un nuovo sito.
Modifica consente di modificare un sito esistente.
Duplica crea una copia del sito selezionato. La copia viene visualizzata nel riquadro dell’elenco dei siti.
Elimina elimina il sito selezionato; l'azione non può essere annullata.
Esporta consente di esportare le impostazioni di un sito come un file XML (*.ste).
Importa consente di selezionare il file di impostazioni (*.ste) di un sito da importare.
Consultare anche
“Importazione ed esportazione delle impostazioni di un sito” a pagina 47
Configurazione e modifica di una cartella principale locale
Una volta progettata la struttura del sito, è possibile configurarlo (definirlo) in Dreamweaver. È necessario definire un sito
anche quando si desidera modificare un sito Web che non è stato creato in Dreamweaver. Impostare un sito Dreamweaver
è un modo per organizzare tutti i documenti associati a un sito Web.
Page 45

DREAMWEAVER CS3
Guida utente
La cartella principale locale è la cartella di lavoro del sito Dreamweaver. Questa cartella può trovarsi sul computer locale o
su un server di rete.
se si desidera iniziare a modificare i file sul computer (senza pubblicarli), impostare solo una cartella locale, quindi
aggiungere le informazioni sulla cartella remota e sulla cartella di prova in un secondo momento.
È possibile utilizzare Dreamweaver per modificare un sito Web esistente sul disco rigido locale oppure un sito remoto (o
un suo ramo) anche se tale sito non è stato originariamente creato con Dreamweaver.
Nota: non è necessario specificare una cartella remota se la cartella principale locale si trova sul sistema nel quale è in
esecuzione il server Web. Questo significa che il server Web viene eseguito sul computer locale.
1 Selezionare una delle opzioni seguenti:
• Per configurare un nuovo sito, selezionare Sito > Nuovo sito.
• Per modificare la configurazione di un sito esistente sul disco locale o di un sito remoto (o di un suo ramo), creato con
Dreamweaver o meno, selezionare Sito > Gestisci siti, quindi fare clic su Modifica.
Nota: senonèancorastatodefinitoalcunsitoDreamweaver,vienevisualizzatadirettamentelafinestradidialogoDefinizione
del sito e non occorre fare clic su Nuovo.
2 Inserire le informazioni di configurazione:
• Per configurare un sito utilizzando la procedura guidata, fare clic sulla scheda Generali e seguire le indicazioni.
• Per configurare direttamente le cartelle locale, remota e di prova (per l'elaborazione delle pagine dinamiche), fare clic
sulla scheda Avanzate, selezionare la categoria Informazioni locali e impostare le opzioni visualizzate.
3 Fare clic su OK e su Fine per creare il sito, che viene visualizzato nel pannello File.
39
Consultare anche
“Accesso ai siti, a un server e alle unità disco locali” a pagina 78
“Importazione ed esportazione delle impostazioni di un sito” a pagina 47
“Impostazione di un’applicazione Web” a pagina 470
“Impostazione del percorso relativo dei nuovi collegamenti” a pagina 268
“Gestione di file e cartelle” a pagina 72
Opzioni di configurazione della cartella principale locale
Se si sceglie di configurare direttamente le opzioni di configurazione della cartella principale locale anziché utilizzare la
scheda Generali della finestra di dialogo Definizione del sito, fare clic sulla scheda Avanzate e inserire le informazioni
richieste.
Nota: solo le prime due opzioni sono obbligatorie per la configurazione di un sito di lavoro sul computer locale.
Nome del sito è il nome che viene visualizzato nel pannello File e nella finestra di dialogo Gestisci siti; non appare nel
browser.
Cartella principale locale è il nome della cartella del disco locale in cui vengono archiviati i file del sito, i modelli e le voci
di libreria. Creare una cartella sul disco rigido locale oppure fare clicsull'iconadellacartellaper specificare unacartella già
esistente. Questa è la cartella che viene utilizzata da Dreamweaver per risolvere i collegamenti relativi alla cartella
principale.
Aggiorna automaticamente elenco file locali indica se l’elenco dei file locali deve essere aggiornato automaticamente da
Dreamweaver ogni volta che si copiano dei file nel sito locale. Deselezionando questa opzione si migliora la velocità di
Dreamweaver durante la copia di tali file, ma la vista locale del pannello File non viene aggiornata automaticamente. Per
aggiornarla manualmente, fare clic sul pulsante Aggiorna nella barra degli strumenti del pannello File.
Cartella immagini predefinita indica ilpercorso della cartella in cui sono conservate leimmagini utilizzate nel sito.Inserire
direttamente il percorso o fare clic sull’icona della cartella per specificare la cartella.
Page 46

DREAMWEAVER CS3
Guida utente
Collegamenti relativi a modifica ilpercorso relativo dei collegamenti adaltre pagine del sito. Perimpostazione predefinita,
Dreamweaver crea i collegamenti utilizzando percorsi relativi ai documenti. Selezionare l'opzione Cartella principale del
sito per modificare questa impostazione; specificare l'indirizzo HTTP nell'apposita casella di testo.
la modifica di questa impostazione non converte il percorso dei collegamenti esistenti; la nuova impostazione viene
applicata solo ai nuovi collegamenti creati visivamente con Dreamweaver.
il contenuto collegato con un percorso relativo alla cartella principale del sito non appare quando si visualizza l’anteprima
dei documenti in un browser locale, a meno che non sia stato specificato un server di prova o sia stata selezionata l’opzione
Anteprima mediante il file temporaneo in Modifica > Preferenze > Anteprima nel browser. Ciò avviene perché i browser,
al contrario dei server, non riconoscono le cartelle principali dei siti.
Indirizzo HTTP indica l'URL che sarà utilizzato dal sito Web. Questa impostazione consente a Dreamweaver di verificare
all'interno del sito i collegamenti che utilizzano URL assoluti o percorsi relativi alla cartella principale. Dreamweaver
utilizza questoindirizzo anche per verificare che i collegamenti relativi alla cartella principale del sito funzionino sul server
remoto, che potrebbe avere una cartella principale diversa. Ad esempio, se il collegamento è associato a un file immagine
sul disco rigido nella cartella C:\Sales\images\ (dove Sales è la cartella principale locale) e l'URL del sito finale è
http://www.mysite.com/SalesApp/ (dove SalesApp è la cartella principale remota), l'inserimento dell'URL nella casella di
testo Indirizzo HTTP garantisce che il percorso del file collegato sul server remoto sia /SalesApp/images/.
Usa collegamenti con distinzione tra maiuscole e minuscole controlla che le maiuscole e minuscole utilizzate nei
collegamenti corrispondano esattamente aquelle dei nomi dei file quando Dreamweaveresegue la verificadei collegamenti.
L'opzione è utile in sistemi UNIX in cui i nomi dei file sono con distinzione tra maiuscole e minuscole.
40
Abilita cache indica se deve essere creata una cache locale per migliorare la velocità delle operazioni di gestione dei
collegamenti e del sito. Se non si seleziona questa opzione, prima che il sito venga creato viene visualizzata una richiesta di
conferma dicreazione di una cache da parte diDreamweaver. È consigliabile selezionare questa opzione, poichéil pannello
Risorse (nel gruppo di pannelli File) funziona solo se viene creata una cache.
Impostazione di una cartella remota
Questa cartella è la posizione in cui i file vengono archiviati per le attività di produzione, collaborazione, distribuzione o
per altre situazioni. In genere, la cartella remota si trova sul computer sul quale è in esecuzione il server Web. È possibile
impostare le opzioni di questa cartella rispondendo alle domande della procedura guidata nella scheda Generali oppure
facendo clic sulla scheda Avanzate e inserendo direttamente le informazioni richieste.
Nel pannello File di Dreamweaver, la cartella remota viene definita sito remoto. Quando si configura una cartella remota,
occorre selezionare il metodo di accesso che Dreamweaver dovrà utilizzare per caricare e scaricare i file dal server Web.
Per l'esercitazione sull'impostazione di una cartella remota, vedere www.adobe.com/go/vid0162_it.
Nota: Dreamweaver supporta le connessioni ai server abilitati per IPv6. I tipi di connessione supportati sono FTP, SFTP,
WebDav e RDS. Per ulteriori informazioni, vedere il sito www.ipv6.org/.
1 Selezionare Sito > Gestisci siti.
2 Fare clic su Nuovo e selezionare Sito per configurare un nuovo sito, oppure selezionare un sito Dreamweaver esistente e
fare clic su Modifica.
3 Fare clic sulla scheda Avanzate, selezionare la categoria Informazioni suremoto, quindi selezionare il metodo di accesso
da utilizzare per trasferire i file tra le cartelle locale e remota:
Nessuno Lasciare invariata questa impostazione predefinita se non si prevede di caricare il sito su un server.
FTP Utilizzare questa impostazione se la connessione con il server Web avviene tramite FTP.
Locale/rete Se si accede a una cartella di rete o se si utilizza il computer locale per archiviare i file o per eseguire il server
di prova.
RDS (Remote Development Services) Utilizzare questa impostazione se la connessione con il server Web avviene tramite
RDS. Per questo metodo di accesso, il computer su cui si trova la cartella remota deve avere Macromedia® ColdFusion® di
Adobe® in esecuzione.
Page 47

DREAMWEAVER CS3
Guida utente
Microsoft Visual SourceSafe Utilizzare questa impostazione se la connessione con il server Web avviene tramite Microsoft
Visual SourceSafe. Questo metodo è supportato solo in Windows; per utilizzarlo, è necessario che sul sistema sia installato
Microsoft Visual SourceSafe Client versione 6.
WebDAV (Web-based Distributed Authoring and Versioning) Utilizzare questa impostazione se la connessione al server
Web avviene utilizzando il protocollo WebDAV.
Per questo metodo di accesso è necessario disporre di un server che supporti questo protocollo, come Microsoft Internet
Information Server (IIS) 5.0 o un'installazione adeguatamente configurata di Apache Web Server.
Nota: se si seleziona WebDAV come metodo di accesso e si utilizza Dreamweaver in un ambiente multiutente, occorre anche
assicurarsi che tutti gli utenti selezionino WebDAV come metodo di accesso. Se alcuni utenti selezionano WebDAV ma altri
scelgono altri metodi (ad esempio FTP), la funzione di deposito e ritiro di Dreamweaver non funzionerà nel modo previsto,
poiché WebDAV utilizza un proprio sistema di blocco dei file.
Consultare anche
“Operazioni con i file senza un sito definito” a pagina 58
“Scaricamento di file da un server remoto” a pagina 82
“Uso di WebDAV per depositare e ritirare i file” a pagina 86
“Accesso ai siti, a un server e alle unità disco locali” a pagina 78
41
“Gestione di file e cartelle” a pagina 72
Impostazione delle opzioni per l’accesso FTP
1 Selezionare Sito > Gestisci siti.
2 Fare clic su Nuovo e selezionare Sito per configurare un nuovo sito, oppure selezionare un sito Dreamweaver esistente e
fare clic su Modifica.
3 Selezionare la scheda Avanzate e fare clic sulla categoria Informazioni su remoto.
4 Selezionare FTP e inserire il nome dell’host FTP su cui verranno caricati i file del sito Web.
Il nome dell’host FTP è il nome Internet completo di un computer (ad esempio, ftp.mindspring.com). Inserire il nome
completo dell’host senza alcun testo aggiuntivo. In particolare, non aggiungere il nome del protocollo davanti al nome
dell’host.
Nota: se non si conosce il nome dell’host FTP, rivolgersi alla propria società di Web hosting.
5 Inserire il nome della directory (cartella) host del sito remoto in cui sono archiviati i documenti visibili al pubblico.
Se non si è sicuri di ciò che va inserito nella directory host, rivolgersi all’amministratore del server oppure lasciare vuota la
casella di testo. Su alcuni server, la directory principale è la stessa directory a cui ci si connette inizialmente con l’FTP. Per
scoprirlo, connettersi al server. Se nella vista File remoto del pannello File viene visualizzata una cartella con il nome
public_html, www o il nome di login dell’utente, probabilmente si tratta della directory da inserire nella casella di testo
Directory host.
6 Inserire il nome di login e la password utilizzati per connettersi al server FTP.
7 Fare clic su Prova per provare il nome di login e la password.
8 Per impostazione predefinita, Dreamweaver effettua il salvataggio della password. Se si preferisce che Dreamweaver
richieda l’inserimento della password ogni volta che si effettua una connessione al server remoto, deselezionare l'opzione
Salva.
9 Selezionare Usa FTP passivo se la configurazione del firewall lo richiede.
L’FTP passivo consente al software locale di impostare la connessione FTP anziché inoltrare una richiesta di connessione
al server remoto. Se non si è sicuri sull’uso dell’FTP passivo, rivolgersi all’amministratore di sistema.
Per ulteriori informazioni, consultare la nota tecnica 15220 disponibile sul sito Web Adobe all'indirizzo
www.adobe.com/go/15220_it.
Page 48

DREAMWEAVER CS3
Guida utente
10 Selezionare Usa tipo di connessione dati estesa (per IPv6) se si utilizza un server FTP abilitato per IPv6.
Con la distribuzione della versione 6 del protocollo Internet (IPv6), i comandi EPRT e EPSV hanno sostituito
rispettivamente i comandi FTP PORT ePASV. Di conseguenza, se si tenta di connettersi aun server FTP abilitato per IPv6,
è necessario utilizzare i comandi esteso passivo (EPSV) ed esteso attivo (EPRT) per la connessione dati.
Per ulteriori informazioni, vedere il sito www.ipv6.org/.
11 Se la connessione al server remoto avviene attraverso un firewall, selezionare Usa firewall.
12 Fare clic su Impostazioni firewall per modificare l’host o la porta firewall.
13 Selezionare Mantieni informazioni di sincronizzazione per sincronizzare in modo automatico i file locali e remoti.
Questa opzione è selezionata per impostazione predefinita.
14 Selezionare Caricare automaticamente i file sul server quando vengono salvati se si desidera che Dreamweaver carichi
il file sul sito remoto quando viene salvato.
15 Selezionare Abilita deposito e ritiro file se si desidera attivare il sistema di deposito e ritiro.
16 Fare clic su OK.
Connessione o disconnessione da una cartella remota con l'accesso FTP
❖
Nel pannello File:
• Per connettersi, fare clic su Apre la connessione con l'host remoto nella barra degli strumenti.
• Per disconnettersi, fare clic su Disconnetti nella barra degli strumenti.
42
Impostazione delle opzioni per l’accesso locale o di rete
1 Selezionare Sito > Gestisci siti.
2 Fare clic su Nuovo e selezionare Sito per configurare un nuovo sito, oppure selezionare un sito Dreamweaver esistente e
fare clic su Modifica.
3 Selezionare la scheda Avanzate, fare clic sulla categoria Informazioni su remoto e selezionare Locale/rete.
4 Fare clic sull’icona della cartella accanto alla casella di testo Cartella remota per individuare e selezionare la cartella in
cui sono archiviati i file del sito.
5 Selezionare Mantieni informazioni di sincronizzazione per sincronizzare in modo automatico i file locali e remoti.
Questa opzione è selezionata per impostazione predefinita.
6 Selezionare Caricare automaticamente i file sul server quando vengono salvati se si desidera che Dreamweaver carichi il
file sul sito remoto quando viene salvato.
7 Selezionare Abilita deposito e ritiro file se si desidera attivare il sistema di deposito e ritiro.
8 Fare clic su OK.
Impostazione delle opzioni per l’accesso WebDAV
1 Selezionare Sito > Gestisci siti.
2 Fare clic su Nuovo e selezionare Sito per configurare un nuovo sito, oppure selezionare un sito Dreamweaver esistente e
fare clic su Modifica.
3 Selezionare la scheda Avanzate, fare clic sulla categoria Informazioni su remoto e selezionare WebDAV.
4 Nella casella di testo URL, inserire l’URL completo della directory sul server WebDAV a cui si desidera connettersi.
L’URL comprende il protocollo, la porta e la directory (se non si tratta della directory principale). Ad esempio,
http://webdav.mydomain.net/mysite.
5 Inserire il nome utente e la password.
Queste informazioniservono per l’autenticazione delserver enon si riferiscono a Dreamweaver. Se non siè sicuri del nome
utente e della password, rivolgersi all’amministratore di sistema o al webmaster.
6 Fare clic su Prova per provare le impostazioni di connessione.
Page 49

DREAMWEAVER CS3
Guida utente
7 Selezionare Salva se si desidera che Dreamweaver memorizzi la password per ogni nuova sessione successiva.
8 Selezionare Mantieni informazioni di sincronizzazione per fare in modo che Dreamweaver sincronizzi in modo
automatico i file locali e remoti. Questa opzione è selezionata per impostazione predefinita.
9 Selezionare Caricare automaticamente i file sul server quando vengono salvati se si desidera che Dreamweaver carichi il
file sul sito remoto quando viene salvato.
10 Selezionare Abilita deposito e ritiro file se si desidera attivare il sistema di deposito e ritiro.
Connessione o disconnessione da una cartella remota con l'accesso di rete
❖
Non occorre connettersi alla cartella remota perché la connessione è sempre attiva. Fare clic sul pulsante Aggiorna per
vedere i file remoti.
Impostazione delle opzioni per l’accesso RDS
1 Selezionare Sito > Gestisci siti.
2 Fare clic su Nuovo e selezionare Sito per configurare un nuovo sito, oppure selezionare un sito Dreamweaver esistente e
fare clic su Modifica.
3 Selezionare la scheda Avanzate, fare clic sulla categoria Informazioni su remoto e selezionare RDS.
4 Fare clic sul pulsante Impostazioni e specificare le informazioni seguenti nellafinestra di dialogo Configura server RDS:
• Inserire il nome del computer host su cui si trova il server Web.
Il nome host è probabilmente un indirizzo IP o un URL. Se non si è sicuri, rivolgersi all’amministratore.
43
• Inserire il numero della porta a cui ci si connette.
• Inserire la cartella principale remota come directory host.
Ad esempio: c\inetpub\wwwroot\myHostDir\
• Inserire il nome utente e la password RDS.
Nota: è possibile che queste opzioni non vengano visualizzate se il nome utente e la password vengono inseriti nelle
impostazioni di sicurezza di ColdFusion Administrator.
• Selezionare Salva se si desidera che Dreamweaver salvi le impostazioni specificate.
5 Fare clic su OK per chiudere la finestra di dialogo Configura server RDS.
6 Selezionare Caricare automaticamente i file sul server quando vengono salvati se si desidera che Dreamweaver carichi il
file sul sito remoto al momento del salvataggio.
7 Selezionare Abilita deposito e ritiro file se si desidera attivare il sistema di deposito e ritiro, quindi fare clic su OK.
Impostazione dell’accesso a Microsoft Visual SourceSafe
1 Selezionare Sito > Gestisci siti.
2 Fare clic su Nuovo e selezionare Sito per configurare un nuovo sito, oppure selezionare un sito Dreamweaver esistente e
fare clic su Modifica.
3 Selezionare la scheda Avanzate, fare clic sulla categoria Informazioni su remoto e selezionare Database SourceSafe.
4 Fare clic sul pulsante Impostazioni e specificare le informazioni seguenti nella finestra di dialogo Apri database
SourceSafe:
• Nella casella di testo Percorso database, fare clic su Sfoglia per individuare il database Visual SourceSafe desiderato o
digitarne il percorso completo.
Il file selezionato diventa il file srcsafe.ini e viene utilizzato per inizializzare Visual SourceSafe.
• In Progetto, specificare il progetto contenuto nel database Visual SourceSafe che si desidera utilizzare come directory
principale del sito remoto.
• In Nome utente e Password, inserire il nome utente e la password per il login al database selezionato.
Se non si conoscono il nome utente e la password, rivolgersi all’amministratore di sistema.
Page 50

DREAMWEAVER CS3
Guida utente
• Selezionare l'opzione Salva se si desidera che Dreamweaver memorizzi le impostazioni specificate.
5 Fare clic su OK per ritornare alla finestra di dialogo Definizione del sito.
6 Selezionare Caricare automaticamente i file sul server quando vengono salvati se si desidera che Dreamweaver carichi il
file sul sito remoto quando viene salvato.
7 Quando si apre il file locale, disattivare l'opzione Ritira i file all'apertura se non si vuole che Dreamweaver scarichi
automaticamente i file dal server.
Risoluzione dei problemi di impostazione della cartella remota
Nell’elenco che segue vengono fornite informazioni sui problemi comuni che possono verificarsi durante l’impostazione di
una cartella remota e su come risolverli:
• L’implementazione FTP di Dreamweaver potrebbe non funzionare correttamente con alcuni server proxy, firewall
multilivello e altre forme di accesso indiretto al server. Se si verificano dei problemi con l’accesso FTP, rivolgersi
all’amministratore del sistema locale.
• Per un’implementazione FTP di Dreamweaver, occorre connettersi alla cartella principale del sistema remoto.
Assicurarsi di indicare la cartella principale del sistema remoto come directory host. Se è stata specificata una directory
host usando una barra singola (/), potrebbe essere necessario specificare un percorso relativo dalla directory a cui ci si
connette alla cartella principale remota. Ad esempio, se la cartella principale remota è una directory di livello superiore,
è necessario specificare ../../ per la directory host.
• Se possibile, utilizzare i caratteri di sottolineatura al posto degli spazi ed evitare i caratteri speciali nei nomi di file o
cartella.Iduepunti,lebarre,ipuntiegliapostrofineinomidifileocartellepossonoimpedireaDreamweaverdicreare
la mappa del sito.
• In caso di problemi legatialla lunghezza dei nomifile, assegnare ai file nomi più brevi. InMac OS, un nome file non può
superare i 31 caratteri di lunghezza.
• Molti server utilizzano i collegamenti simbolici (UNIX), lescelte rapide (Windows) o gli alias (Macintosh) per collegare
una cartella presente in un’area del disco del server a un’altra cartella ubicata altrove. Solitamente gli alias di questo tipo
non influenzano la capacità di connettersi alla cartella o alla directory appropriata, ma se si riesce a connettersi solo a
un’area del server e non a un’altra, è possibile che si tratti di un problema di discrepanza.
• Se viene visualizzato un messaggio di errore deltipo "impossibile caricare ilfile", lo spazio sullacartella remota potrebbe
essere esaurito. Per informazioni più dettagliate, esaminare il registro FTP.
Nota: in generale, quando si verifica un problema con un trasferimento FTP, esaminare il registro FTP selezionando Finestra
> Risultati (Windows) oppure Sito > Registro FTP (Macintosh), quindi fare clic sul tag Registro FTP.
44
Configurazione di un server di prova
Se si intendono sviluppare pagine dinamiche, Dreamweaver necessita di un server di prova per generare e visualizzare il
contenuto dinamico durante la progettazione. Come server di prova può essere utilizzato il computer locale, un server di
sviluppo, un server di pre-produzione o un server di produzione.
Prima di configurare una cartella per il sitodi prova, è necessario definire un cartella locale e una cartella remota. È spesso
possibile utilizzare le impostazioni della cartella remota anche per ilserver di prova: le pagine dinamiche presenti in questa
cartella possono in genere essere elaborate da server applicazioni.
1 Selezionare una delle opzioni seguenti:
• Per configurare un nuovo sito, selezionare Sito > Nuovo sito.
• Per modificare la configurazione di un sito esistente sul disco locale o di un sito remoto (o di un suo ramo), creato con
Dreamweaver o meno, selezionare Sito > Gestisci siti, selezionare il sito dall'elenco e fare clic su Modifica.
Nota: senonèancorastatodefinitoalcunsitoDreamweaver,vienevisualizzatadirettamentelafinestradidialogoDefinizione
del sito e non occorre fare clic su Nuovo.
2 Selezionare Server di prova nella scheda Avanzate della finestra di dialogo Definizione del sito.
3 Selezionare la tecnologia server che si vuole utilizzare per l'applicazione Web.
Page 51

DREAMWEAVER CS3
Guida utente
4 Confermare le impostazioni predefinite in Server di prova oppure selezionare impostazioni diverse.
Per impostazione predefinita, in Dreamweaver si presuppone che il server applicazioni e il server Web vengano eseguiti
sullo stesso sistema. Se nella categoria Informazioni su remoto della finestra di dialogo Definizione del sito è stata definita
una cartella remota e il server applicazioni viene eseguito sullo stesso sistema della cartella remota (compreso il computer
locale), accettare le impostazioni predefinite della categoria Server di prova.
Se nella categoria Informazioni su remoto non viene definita una cartella remota, la categoria Server di prova utilizza per
impostazione predefinita la cartella locale definita nella categoria Informazioni locali. È possibile accettare questa
impostazione solo se vengono soddisfatte le due condizioni seguenti:
Il server Web e il server applicazioni vengono eseguiti entrambi sul computer locale. Questa situazione può riguardare, ad
esempio, uno sviluppatore ColdFusion che esegue sia IIS sia ColdFusion su un sistema Windows XP locale.
La cartella principale locale è una sottocartella della directory principale del sito Web. Ad esempio, se si utilizza IIS, la
cartella principale locale è una sottocartella di c:\Inetpub\wwwroot\ o questa cartella stessa.
Se la cartella principale locale non è una sottocartella della directory principale, è necessario definirla come directory
virtuale sul server Web.
Nota: il server applicazioni può essere eseguito su un sistema diverso da quello del sito remoto. Se ad esempio si seleziona
l’opzione di accesso Database SourceSafe nella categoria Informazioni su remoto, è necessario impostare un server differente
nella categoria Server di prova.
45
5 Nella casella di testo Prefisso URL, inserire l’URL che viene digitato dagli utenti nei rispettivi browser per aprire
l’applicazione Web, ma omettere qualsiasi nome file.
Il prefisso URL comprende il nome del dominio e le sottodirectory o directory virtuali della directory principale del sito
Web, ma non un nome file. Ad esempio, se l’URL dell’applicazione è www.adobe.com/mycoolapp/start.jsp, inserire il
seguente prefisso URL: www.adobe.com/mycoolapp/.
Se Dreamweaver e il server Web vengono eseguiti sullo stesso sistema, è possibile utilizzare una delle opzioni localhost al
posto del nome del dominio. Ad esempio, se si esegue IIS e l’URL dell’applicazione è
http://buttercup_pc/mycoolapp/start.jsp, inserire il seguente prefisso URL:
http://localhost/mycoolapp/
Per un elenco di opzioni localhost che si riferiscono a differenti server Web, vedere la sezione successiva.
6 Fare clic su OK, quindi su Fine per aggiungere il nuovo sito nell'apposito elenco.
Consultare anche
“Scelta del server applicazioni” a pagina 470
“Preparazione della creazione di siti dinamici” a pagina 461
Informazioni sul prefisso URL del server di prova
È necessario specificare un prefisso URL in modo che Dreamweaver possa utilizzare i servizi di un server di prova per
visualizzare i dati e connettersi ai database in fase di progettazione. Dreamweaver utilizza questa connessione per fornire
all’utente informazioni utilisul database, adesempio i nomidelle tabelle contenute nel database e i nomi delle colonne delle
tabelle.
Un prefisso URL comprende il nome del dominio e le sottodirectory o directory virtuali della directory principale del sito Web.
Nota: la terminologia utilizzata in Microsoft IIS può variare da un server all’altro, ma per la maggior parte dei server Web
valgono gli stessi concetti.
Directory principale è la cartella del server mappata sul nome di dominio del proprio sito. Si supponga che la cartella da
utilizzare per l’elaborazione delle pagine dinamiche sia c:\sites\company\ e che questa cartella rappresenti la directory
principale, ovvero la cartella mappata sul nome di dominio del sito, ad esempio www.mystartup.com. In questo caso il
prefisso URL è http://www.mystartup.com/.
Page 52

DREAMWEAVER CS3
Guida utente
Se lacartella chesi intendeutilizzare perl’elaborazione dellepagine dinamicheè unasottocartella delladirectory principale,
è sufficiente aggiungere questa sottocartella all’URL. Se la directory principale è c:\sites\company\, il nome di dominio del
sito è www.mystartup.com e la cartella di elaborazione delle pagine dinamiche è c:\sites\company\inventory. Inserire il
seguente prefisso URL:
http://www.mystartup.com/inventory/
Se la cartella che si intende utilizzare per l’elaborazione delle pagine dinamiche non è ladirectory principale o unadelle sue
sottodirectory, è necessario creare una directory virtuale.
Directory virtuale è una cartella che non ècontenutafisicamente nelladirectory principale del server anche sel’URL indica
tale condizione. Per creare una directory virtuale, all’interno dell’URL è necessario specificare un alias per il percorso della
cartella. Si supponga che la directory principale sia c:\sites\company, che la cartella di elaborazione sia d:\apps\inventory e
che l’alias definito per questa cartella sia “warehouse”. Inserire il seguente prefisso URL:
http://www.mystartup.com/warehouse/
Localhost si riferisce alla directory principale degli URL quando il client (in genere un browser, ma in questo caso
Dreamweaver) eil server Web vengonoeseguiti sullo stesso sistema. Sisupponga che Dreamweaver eil server Web vengano
eseguiti sullo stesso sistema Windows, che la directory principale sia c:\sites\companye che sia statadefinita una directory
virtuale chiamata “warehouse” per indicare la cartella di elaborazione delle pagine dinamiche. Di seguito sono riportati i
prefissi URL che devono essere immessi per i server Web specificati:
46
Server Web Prefisso URL
ColdFusion MX 7 http://localhost:8500/warehouse/
IIS http://localhost/warehouse/
Apache (Windows) http://localhost:80/warehouse/
Jakarta Tomcat (Windows) http://localhost:8080/warehouse/
Nota: per impostazione predefinita,il server Web ColdFusion MX7 viene eseguito sulla porta8500, il server WebApache sulla
porta 80 e il server Web Jakarta Tomcat sulla porta 8080.
Per gli utenti Macintosh che eseguono il server Web Apache, la directory principale è Utenti:MioNomeUtente:Siti, dove
MioNomeUtente è il nome dell'utente Macintosh. Un alias denominato~MioNomeUtenteviene automaticamente definito
per questa cartella quando si installa Mac OS 10.1 o versioni successive. Pertanto, il prefisso URL predefinito in
Dreamweaver è il seguente:
http://localhost/~MioNomeUtente/
Se la cartella da utilizzare per elaborare le pagine dinamiche è Utenti:MioNomeUtente:Siti:inventory, il prefisso URL è il
seguente:
http://localhost/~MioNomeUtente/inventory/
Modifica di un sito Web remoto esistente in Dreamweaver
È possibile utilizzare Dreamweaver per copiare un sito remoto esistente (o qualunque ramo di un sito remoto) sul disco
locale e modificarlo, anche se il sito non è stato creato originariamente con Dreamweaver.
1 Creare una cartella locale che contenga il sito e impostarla come cartella locale del sito.
Nota: è necessario duplicare a livello locale l'intera struttura del ramo pertinente del sito remoto esistente.
2 Impostare una cartella remota, utilizzando le informazioni di accesso remoto relative al sito esistente. Per modificare i
file remoti, è necessario connettersi al sito remoto per scaricarli sul computer locale.
Assicurarsi di scegliere la cartella principale corretta per il sito remoto.
3 Nel pannello File (Finestra > File), fare clic sul pulsante Apre la connessione con l'host remoto (per l'accesso FTP) o sul
pulsante Aggiorna (per l'accesso di rete) nella barra degli strumenti per visualizzare il sito remoto.
Page 53

DREAMWEAVER CS3
Guida utente
4 Modificare il sito:
• Se si desidera lavorare sull'intero sito, selezionare la cartella principale del sito remoto nel pannello File, quindi fare clic
su Scarica nella barra degli strumenti per scaricare l'intero sito sul disco locale.
• Se si desidera lavorare solamente conun file o unacartella del sito, individuare il file o la cartella nel riquadro remotodel
pannello File, quindi fare clic su Scarica per scaricare l’elemento desiderato sul disco locale.
Dreamweaver duplica automaticamente gli elementi del sito remoto necessari per collocare il file scaricato nel punto esatto
della gerarchia del sito. Quando si modifica solo una parte del sito, di solito è preferibile includere anche i file dipendenti,
ad esempio i file di immagine.
Eliminazione di un sito Dreamweaver dall’elenco dei siti
La rimozione di un sito Dreamweaver edi tutte le relative informazioni di configurazionedall'elenco dei sitinon determina
l'eliminazione dei file del sito dal computer.
1 Selezionare Sito > Gestisci siti.
2 Selezionare il nome di un sito.
3 Fare clic su Rimuovi, quindi fare clic su Sì per eliminare il sito dall’elenco o su No per conservare il nome del sito, infine
fare clic su Fine.
47
Importazione ed esportazione delle impostazioni di un sito
È possibile esportare leimpostazioni di un sito in un file XML che può esseresuccessivamente importato inDreamweaver.
Ciò consente di trasferire i siti tra computer diversi e tra versioni differenti del programma oppure di condividerne le
impostazioni con altri utenti.
Esportare regolarmente le impostazioni dei siti in modo tale da disporre di una copia di backup nel caso si verifichi
qualunque problema con un sito.
Esportazione dei siti
1 Selezionare Sito > Gestisci siti.
2 Selezionare uno o più siti di cui si desidera esportare le impostazioni, quindi fare clic su Esporta:
• Per selezionare più di un sito, fare clic su ciascuno tenendo premuto il tasto Ctrl (Windows) o il tasto Comando
(Macintosh).
• Per selezionare una serie di siti consecutivi, fare clic sul primo e sull'ultimo tenendo premuto il tasto Maiusc.
3 Per ogni sito di cui si desidera esportare le impostazioni,specificare il percorso didestinazione del salvataggio efare clic
su Salva. (Dreamweaver salva le impostazioni di ogni sito in un file XML con estensione .ste.)
4 Se si desidera eseguire un backup delle impostazioni del sito, selezionare la prima opzione e fare clic su OK.
Dreamweaver salva le informazioni di login per il server remoto, come il nome utente e la password, e le informazioni sul
percorso locale.
5 Se si desidera condividere le impostazioni con altri utenti, selezionare la seconda opzione e fare clic su OK.
(Dreamweaver non salva le informazioni che non potrebbero funzionare per altri utenti, come i dati di login per il server
remoto e i percorsi locali.
6 Fare clic su Fine.
Nota: salvare il file *.ste nella cartella principale del sito oppure sul desktop, in modo da trovarlo facilmente in seguito. Se non
siricordadoveèstatosalvatounfilediimpostazioni,èpossibileindividuarloeseguendounaricercasulcomputerdituttiifile
con l'estensione *.ste.
Importazione dei siti
1 Selezionare Sito > Gestisci siti.
2 Fare clic su Importa.
3 Individuare e selezionare uno o più siti (file con estensione .ste) di cui si desidera importare le impostazioni.
Page 54

DREAMWEAVER CS3
Guida utente
Per selezionare più di un sito, fare clic su ciascun file .ste tenendo premuto il tasto Ctrl (Windows) o il tasto Comando
(Macintosh). Per selezionare una serie di siti consecutivi, fare clic sul primo e sull'ultimo file tenendo premuto il tasto
Maiusc.
4 Fare clic su Apri e quindi su Fine.
Dreamweaver importa il sito, dopo di che il nome del sito appare nella finestra di dialogo Gestisci siti.
Operazioni con una mappa visiva del sito
Uso delle mappe dei siti
È possibile visualizzare una cartella locale di un sito Dreamweaver sotto forma di mappa visiva di icone collegate,
denominata mappa del sito. Utilizzare la mappa del sito per aggiungere nuovi file a un sito Dreamweaver oppure per
aggiungere, modificare o rimuovere collegamenti.
La mappa del sito visualizza i primi due livelli della struttura del sito, iniziando dalla home page. Mostra le pagine sotto
forma di icone e i collegamenti sono visualizzati nell'ordine in cui appaiono nel codice di origine.
È necessario definire una home page del sitoper poterne visualizzarela mappa. La home page delsito è ilpunto di partenza
della mappa e può essere una pagina qualsiasi del sito. È possibile modificare la home page, il numero di colonne
visualizzate, se visualizzare il nome del file o il titolo della pagina nelle etichette delle icone o se visualizzare i file nascosti e
dipendenti. (Un file dipendente è un’immagine o un altro tipo di contenuto non HTML che viene caricato dal browser
insieme alla pagina principale.)
48
Quandosilavoranellamappadelsito,èpossibileselezionarelepagine,aprirlepermodificarle,aggiungernedinuovealsito,
creare collegamenti tra i file e cambiare i titoli delle pagine.
La mappa del sito è ideale per organizzare la struttura di un sito. È possibile impostare l’intera struttura del sito e quindi
creare un’immagine grafica della mappa del sito.
Nota: la mappa del sito è disponibile solo per i siti locali. Per creare una mappa di un sito remoto, copiare il contenuto del sito
remoto in una cartella del disco locale, quindi utilizzare il comando Gestisci siti per definire il sito come locale.
Consultare anche
“Collegamento di documenti mediante la mappa del sito” a pagina 267
“Configurazione e modifica di una cartella principale locale” a pagina 38
Definizione o modifica della home page di un sito
1 Nel pannello File (Finestra > File), selezionare un sito dal menu a comparsa dove vengono visualizzati il sito, il server o
l'unità disco corrente.
2 Fare clic con il pulsante destro del mouse (Windows) o fare clic tenendo premuto il tasto Ctrl (Macintosh) sul file che si
desidera utilizzare come home page, quindi selezionare Imposta come home page.
Nota: è inoltre possibile impostare la home page nelle opzioni Layout mappa del sito nella finestradi dialogo Definizione del sito.
3 Per cambiare la home page, ripetere il punto 2.
Visualizzazione di una mappa del sito
1 Nel pannello File (Finestra > File), effettuare una delle seguenti operazioni.
• Nel pannello File compresso, selezionare vista Mappa del sito dal menu della vista del sito.
Page 55

DREAMWEAVER CS3
Guida utente
• Nel pannello File espanso, fare clic sulpulsante Mappa del sito nellabarra degli strumenti, quindi selezionare Solo mappa
(la mappa del sito senza la struttura dei file) o Mappa e file (include la struttura dei file).
Nota: se non è stata definita una home page o se non è possibile trovare con Dreamweaver nel sito corrente una pagina
index.html o index.htm da utilizzare come home page, viene richiesto da Dreamweaver di selezionare una home page.
2 Fare clic sui segni più (+) e meno (-) visualizzati accanto a un nome file per mostrare o nascondere le pagine collegate
del livello successivo:
• Il testo visualizzato in rosso indica un collegamento interrotto.
• Il testo visualizzato in blu e contrassegnato con l’icona di un mappamondo indica un file che si trova su un altro sito o
un collegamento speciale (ad esempio, un collegamento e-mail o a script).
• Un segno di spunta verde indica un file ritirato dall’utente.
• Un segno di spunta rosso indica un file ritirato da un altro utente.
• Il simbolo di un lucchetto indica che il file è di sola lettura (Windows) o protetto (Macintosh).
Modifica del layout della mappa del sito
Utilizzare le opzioni Layout mappa del sito per personalizzare l’aspetto della mappa di un sito.
49
1 Aprire la finestra di dialogo Definizione del sito effettuando una delle seguenti operazioni:
• Selezionare Sito > Gestisci siti, scegliere il sito e fare clic su Modifica.
• Nel pannelloFile, selezionareGestisci siti dal menu dove viene visualizzato ilserver, l'unità discoo il sito corrente,quindi
fare clic su Modifica.
2 Nella finestra di dialogo Definizione del sito, selezionare Layout mappa del sito dall’elenco Categoria a sinistra e
impostare le opzioni visualizzate:
Numero di colonne
Larghezza colonna consente di impostare la larghezza in pixel delle colonne della mappa del sito.
Etichette icone consente di specificare se il nome visualizzato sotto le icone del documento nella mappa del sito verrà
rappresentato come nome di file o titolo di pagina.
Mostra file contrassegnati come nascosti consente di visualizzare i file HTML che sono stati contrassegnati come nascosti
nella mappa del sito.
Visualizza file dipendenti consente di mostrare tutti i file dipendenti nella gerarchia del sito.
3 Fare clic su OK e quindi su Fine.
Visualizzazione di rami diversi nella mappa del sito
È possibile visualizzare le informazioni relative a una sezione specifica di un sito visualizzando un ramo della mappa del
sito come se fosse il livello principale.
1 Selezionare la pagina da visualizzare.
2 Effettuare una delle operazioni seguenti:
consente di impostare il numero di pagineda visualizzare per ogni riga nella finestradella mappa delsito.
• Fare clic con il pulsante destro del mouse (Windows) o fare clic tenendo premuto il tasto Ctrl (Macintosh) nella mappa
del sito, quindi selezionare Visualizza come principale.
• Nel pannello File predefinito (Finestra > File), fare clic sul menu Opzioni nell'angolo in alto a destra, quindi selezionare
Visualizza > Visualizza opzioni mappa > Visualizza come principale.
Page 56

DREAMWEAVER CS3
Guida utente
La mappa del sito viene ridisegnata nella finestra come se la pagina specificata si trovasse al livello principale del sito. La
casella di testo Navigazione del sito, situata sopra la mappa del sito, visualizza il percorso dalla home page alla pagina
specificata. Selezionare un elemento qualunque del percorso (con un clic del mouse) per visualizzare la mappa del sito a
partire da quel livello.
3 Per espandere o comprimere i rami della mappa del sito, fare clic sul pulsante più (+) o meno (–) di un ramo.
Selezione di più pagine nella mappa del sito
• Effettuare una delle operazioni seguenti:
• Cominciando da un punto vuoto della vista, trascinare il cursore sopra un gruppo di file per selezionarli.
• Per selezionare pagine non consecutive, fare clic su di esse tenendo premuto il tasto Ctrl (Windows) o Comando
(Macintosh).
• Per selezionare un intervallo di pagine consecutive, fare clic tenendo premuto il tasto Maiusc.
Selezione di una pagina da modificare nella mappa del sito
❖
Fare doppio clic sul file oppure fare clic sul file con il pulsante destro del mouse (Windows) o tenendo premuto il tasto
Ctrl (Macintosh), quindi selezionare Apri.
Aggiunta di un file esistente al sito
❖
Trascinare il file da Esplora risorse di Windows o dal Finder diMacintosh su un file della mappa del sito oppurefare clic
con il pulsante destro del mouse (Windows) o fare clic tenendo premuto il tasto Ctrl (Macintosh) sul file nella mappa del
sito, quindi selezionare Collega a file esistente e specificare il file di destinazione.
50
Creazione di un nuovo file e aggiunta di un collegamento nella mappa del sito
1 Selezionareunfilenellamappadelsitooppurefareclicconilpulsantedestrodelmouse(Windows)ofareclictenendo
premuto il tasto Ctrl (Macintosh), quindi selezionare Collega a nuovo file.
2 Inserire un nome, un titolo e un testo per il collegamento, quindi fare clic su OK.
Dreamweaver salva il file nella stessa cartella del file selezionato. Se si aggiunge un nuovo file a un ramo nascosto della
struttura, anche il nuovo file viene contrassegnato come nascosto.
Modifica del titolo di una pagina nella mappa del sito
1 Visualizzare i titoli delle pagine facendo clic sul menu delle opzioni nell'angolo in alto a destra del pannello File
compresso e selezionando File > Rinomina Vista > Mostra titoli di pagina.
2 Selezionare un file nella mappa del sito, quindi effettuare una delle seguenti operazioni:
• Fare clic sul titolo e inserire un nuovo titolo.
• Fare clic sul menu delle opzioni nell'angolo in alto a destra, quindi selezionare File > Rinomina.
3 Digitare il nuovo nome e premere Invio.
Nota: quando si lavora nel pannello File, Dreamweaver aggiorna tutti i collegamenti ai file che sono stati modificati.
Aggiornamento della vista della mappa del sito dopo le modifiche
Fare clic in qualunque punto della mappa del sito per deselezionare i file eventualmente selezionati, quindi fare clic su
❖
Aggiorna nella barra degli strumenti del pannello File.
Visualizzare o nascondere i file nella mappa del sito
Il layout della mappa del sito può essere modificato visualizzando o nascondendo i file nascosti e dipendenti. Questa
opzione è utile quando si desidera evidenziare degli argomenti chiave o dei contenuti specifici e dare meno importanza ad
altro materiale.
Page 57

DREAMWEAVER CS3
Guida utente
Pernascondereunfilemediantelamappadelsito,ènecessariocontrassegnarlocomenascosto.Quandosinascondeunfile,
vengono nascosti anche icollegamenti in esso contenuti.Quando si visualizzaun file contrassegnato come nascosto, l’icona
e i collegamenti del file sono visibili nella mappa del sito, ma i nomi appaiono in corsivo.
Nota: per impostazione predefinita, i file dipendenti sono già nascosti.
Come contrassegnare i file come nascosti nella mappa del sito
1 Nella mappa del sito, selezionare uno o più file.
2 Fare clic con il pulsante destro del mouse (Windows) o fare clic tenendo premuto il tasto Ctrl (Macintosh), quindi
selezionare Mostra/nascondi collegamento.
Rimozione del contrassegno dai file contrassegnati come nascosti nella mappa del sito
❖
Nella mappa del sito, selezionare uno o più file ed effettuare una delle operazioni seguenti:
• Fare clic con il pulsante destro del mouse (Windows) o fare clic tenendo premuto il tasto Ctrl (Macintosh) nella mappa
del sito, quindi selezionare Mostra/nascondi collegamento.
• Nel pannello File compresso (Finestra > File), fare clic sul menu delle opzioni nell'angolo in alto a destra, quindi
selezionare Visualizza > Opzioni mappa del sito > Mostra file contrassegnati come nascosti.
• Nel pannello File compresso (Finestra > File), fare clic sul menu Opzioni nell'angolo in alto a destra, quindi selezionare
Visualizza > Opzioni mappa del sito > Mostra/nascondi collegamento.
51
Visualizzare o nascondere i file nascosti nella mappa del sito
❖
Nel pannello File compresso predefinito (Finestra > File), fare clic sul menu delle opzioni nell'angolo in alto a destra,
quindi selezionare Visualizza > Opzioni mappa del sito > Mostra file contrassegnati come nascosti.
Visualizzazione dei file dipendenti nella mappa del sito
1 Nel pannello File compresso predefinito (Finestra > File), fare clic sul menu delle opzioni nell'angolo in alto a destra.
2 Selezionare Visualizza > Opzioni mappa del sito > Mostra file dipendenti.
Salvataggio della mappa del sito come immagine
La mappa del sito può essere salvata come immagine e quindi visualizzata o stampata in un editor di immagini.
1 Nel pannello File compresso predefinito (Finestra > File), fare clic sul menu delle opzioni nell'angolo in alto a destra,
quindi selezionare File > Salva mappa del sito.
2 Inserire un nome nella casella di testo Nome file.
3 Nel menu Tipo file, selezionare .bmp o .png.
4 Selezionare una posizione per il salvataggio del file, inserire un nome per l’immagine e fare clic su Salva.
Impostazione delle preferenze di layout della mappa del sito
È possibile personalizzare l'aspetto della mappa del sito.
1 Selezionare Sito > Gestisci siti e fare clic su Modifica.
2 Nella scheda Avanzate, selezionare la categoria Layout mappa del sito.
3 Nella casella Home page, inserire il percorso della home page del sito o fare clic sull'icona della cartella per individuare
e selezionare il file.
Page 58

DREAMWEAVER CS3
Guida utente
La home pagedeve trovarsi sul sito locale. Se non si specifica una home page o se Dreamweaver non trova un file chiamato
index.html oindex.htm allivello principale,all’apertura della mappa delsito Dreamweaver richiede all’utente diselezionare
una home page.
4 Scegliere una delle opzioni relative alle colonne:
• Nella casella Numero di colonne, impostare il numero di pagine da visualizzare su ogni riga della mappa del sito.
• Nella casella Larghezza colonne, specificare un valore per la larghezza (in pixel) delle colonne della mappa del sito.
5 Sotto Etichette icone, specificare se il nome visualizzato sotto le icone del documento nella mappa del sito verrà
rappresentato come nome di file o titolo di pagina.
6 Sotto Opzioni, selezionare i file da visualizzare nella mappa del sito:
• Selezionare Mostra file contrassegnati come nascosti per visualizzare i file HTML contrassegnati come nascosti nella
mappa del sito.
Se una pagina è nascosta, il suo nome e i collegamenti che contiene vengono visualizzati in corsivo.
• Selezionare Mostra file dipendenti per visualizzare tutti i file dipendenti nella gerarchia del sito.
Un file dipendente è un’immagine o un altro tipo di contenuto non HTML che viene caricato dal browser insieme alla
pagina principale.
Consultare anche
“Operazioni con una mappa visiva del sito” a pagina 48
52
Gestione dei siti Contribute mediante Dreamweaver
Gestione dei siti Contribute
Adobe® Contribute® CS3 combina lefunzioni di unbrowser Web con quelle di uneditor di pagine Web. Consente a colleghi
o clienti di accedere a una pagina di un sito creato e, se in possesso delle autorizzazioni necessarie, di modificarla o
aggiornarla. Gli utenti di possono aggiungere e aggiornare contenuto Web di base, ad esempio testo formattato, immagini,
tabelle e collegamenti. Gli amministratori di siti Contribute possono limitare le operazioni eseguibili dagli utenti standard
(non amministratori) all'interno di un sito.
Nota: questo argomento è indirizzato agli amministratori di siti Contribute.
L'amministratoredel sito può autorizzare gliutenti chenon sono amministratori a modificare le pagine,creando e inviando
a tali utenti una chiave di connessione. (Per informazioni su questa funzione, consultare la Guida di Contribute.) È anche
possibile configurare una connessione a un sito Contribute mediante Dreamweaver; in questo modo sarà possibile
connettersi (o consentire al designer del sito di connettersi) al sito Contribute e utilizzare tutte le funzioni di modifica
disponibili in Dreamweaver.
Contribute estende la funzionalità del sito Web mediante Contribute Publishing Services (CPS), una suite di applicazioni
di publishing e strumenti di gestione degli utenti che consente di integrare Contribute con il servizio di directory utenti
della propria organizzazione (ad esempio LDAP o Active Directory). Quando si abilita un sito Dreamweaver come sito
Contribute, Dreamweaver legge le impostazioni di amministrazione di Contribute ogni volta che si stabilisce una
connessione con il sito remoto. Se Dreamweaver rileva che CPS è abilitato, ne "eredita" parte delle funzionalità, come il
ripristino delle versioni precedenti dei file e la registrazione degli eventi.
È possibile utilizzare Dreamweaver per effettuare una connessione e modificare un file in un sito Contribute. La maggior
parte delle funzionidi Dreamweaver presenta le stesse modalità diutilizzo con un sito Contributee con qualsiasi altro sito.
Tuttavia, quandosi utilizzaDreamweavercon un sito Contribute, Dreamweaveresegue automaticamentealcune operazioni
di gestione dei file, come il salvataggio di più revisioni di un documento e la registrazione di determinati eventi nella
Console di CPS.
Per ulteriori informazioni, vedere la Guida di Contribute.
Page 59

DREAMWEAVER CS3
Guida utente
Struttura del sito e di pagina per un sito Contribute
Per consentire agli utenti di Contribute di modificare unsito Web, tenerepresenti le seguenti considerazioni quando sicrea
la struttura del sito:
• Creare una struttura del sito semplice: non nidificare troppo le cartelle e raggruppare gli elementi correlati in un’unica
cartella.
• Impostare le autorizzazioni di lettura e scrittura appropriate per le cartelle sul server.
• Aggiungere paginedi indicealle cartelle per incoraggiaregli utentidi Contributea collocarele nuove pagine nelle cartelle
appropriate. Ad esempio, se si prevede che gli utenti di Contribute inseriscano pagine contenenti verbali di riunioni,
creare nella cartella principale del sito una cartella denominata verbali_riunioni con una pagina di indice. Quindi,
inserire nella pagina principale del sito un collegamento alla pagina di indice per i verbali delle riunioni. Un utente di
Contribute potrà a questo punto accedere alla pagina di indice e creare una nuova pagina, collegata alla prima,
contenente il verbale di una determinata riunione.
• In ciascuna pagina di indice della cartella, fornire un elenco di collegamenti alle singole pagine di contenuto e ai
documenti contenuti nella cartella.
• Creare strutture di pagina più semplici possibile, riducendo al minimo le opzioni di formattazione complesse.
• Utilizzare iCSS anzichéi tag HTML eassegnare nomiprecisi aglistili CSS. Segli utentidi Contributeutilizzano unaserie
di stili standard in Microsoft Word, utilizzare gli stessi nomi per gli stili CSS, in modo che Contribute sia in grado di
mapparli quando un utente copia informazioni da un documento di Word e le incolla in una pagina di Contribute.
• Per evitare che uno stile CSS sia disponibile per gli utenti di Contribute, modificarne il nome in modo che inizi con
mmhide_. Ad esempio, se in una pagina si usa lo stile AllineatoDestra ma non si desidera che gli utenti di Contribute lo
utilizzino, basta rinominarlo mmhide_AllineatoDestra.
Nota: è necessario trovarsi nella vista Codice per aggiungeremmhide_ al nome dello stile; non è possibile farlonel pannello CSS.
53
• Utilizzare un numero ridotto di stili CSS per semplificare e ottimizzare il sito.
• Se si utilizzano server-side include per gli elementi della pagina HTML quali intestazioni o piè di pagina, creare una
pagina HTML non collegata che contenga collegamenti con i file include. Gli utenti di Contribute possono quindi
aggiungere un segnalibro relativo alla pagina e usarla per accedere ai file include e modificarli.
Consultare anche
“Creazione di un modello di Dreamweaver” a pagina 373
“Creazione e gestione dei CSS” a pagina 117
“Operazioni con le server-side include” a pagina 322
Trasferimento dei file da e verso un sito Contribute
Contribute utilizza un meccanismosimile al sistema dideposito/ritiro di Dreamweaver pergarantire che unsolo utentealla
volta possa modificare una determinata pagina Web. Quando si attiva la compatibilità con Contribute in Dreamweaver, il
sistema di deposito/ritiro di Dreamweaver viene attivato automaticamente.
Per trasferire i file da e in un sito Contribute mediante Dreamweaver, utilizzare sempre i comandi Deposita e Ritira. Se si
utilizzano i comandi Scarica e Carica (PUT e GET) per il trasferimento dei file, è possibile che le modifiche recentemente
apportate da un utente di Contribute a un file vengano sovrascritte.
Quando si deposita un file in un sito Contribute, Dreamweaver crea automaticamente una copia di backup della versione
depositata in precedenza nella cartella _baks e aggiunge il nome utente, la data e l’ora a un file delle Design Notes.
Consultare anche
“Deposito e ritiro dei file” a pagina 85
Page 60

DREAMWEAVER CS3
Guida utente
Autorizzazioni dei file e delle cartelle di Contribute sul server
Contribute consente di gestire le autorizzazioni dei file e delle cartelle per ciascun ruolo di utenti definito; non consente
tuttavia di gestire leautorizzazioni dilettura e scrittura sottostanti assegnateai file e alle cartelle dal server. In Dreamweaver
è possibile gestire tali autorizzazioni direttamente sul server.
Se un utente di Contribute non dispone dell’accesso in lettura sul server a un file dipendente, ad esempio un’immagine
visualizzata in una pagina, il contenuto delfile dipendente non viene visualizzato nella finestra di Contribute. Ad esempio,
se un utente non dispone dell’accesso in lettura a una cartella di immagini, le immagini contenute in tale cartella vengono
visualizzate sotto forma di icone di immagini spezzate in Contribute. Allo stesso modo, poiché i modelli di Dreamweaver
sono memorizzati inuna sottocartella della cartella principale delsito, unutente diContribute che nondispone dell’accesso
in lettura alla cartella principale non potrà utilizzare i modelli nel sito a meno che non li copi in una cartella appropriata.
Quando si imposta un sitoDreamweaver, è necessario attribuire agli utenti l’accesso in lettura sul server alla cartella /_mm
(la sottocartella _mm della cartella principale), alla cartella /Templates e a tutte le cartelle contenenti risorse utili.
Se, per motivi di sicurezza, non è possibile attribuire agli utenti l’accesso in lettura alla cartella /Templates, è comunque
possibile rendere accessibili i modelli agli utenti di Contribute.
Per ulteriori informazioni sulle autorizzazioni di Contribute, vedere Amministrazione di Contribute nella Guida di
Contribute.
File speciali di Contribute
Contribute utilizza numerosi file speciali non destinati alla visualizzazione da parte dei visitatori del sito:
54
• Il file delleimpostazioni condiviso, denominatoin modo non significativo econ estensione CSI, viene visualizzato inuna
cartella denominata _mm nella cartella principale del sito e contiene le informazioni utilizzate da Contribute per la
gestione del sito.
• Le versioni precedenti dei file nelle cartelle denominate _baks.
• Le versioni temporanee delle pagine che consentono agli utenti di visualizzare le modifiche in anteprima.
• I file di blocco temporanei che indicano che una determinata pagina è in fase di modifica o di visualizzazione in
anteprima.
• I file delle Design Notes che contengono metadati sulle pagine del sito.
In generale, questi file speciali di Contribute non devono essere modificati mediante Dreamweaver; Dreamweaver li
gestisce automaticamente.
Se non si desidera che tali file speciali di Contribute vengano visualizzati sul server accessibile pubblicamente, è possibile
impostare un server di pre-produzione in cui gli utenti di Contribute lavorano sulle pagine, quindi copiareperiodicamente
le pagineWeb dalserver di pre-produzioneal server diproduzione sul Web. Inquesto caso,copiare sul server di produzione
solo le pagine Web e non i file speciali di Contribute elencati sopra. In particolare, non copiare sul server di produzione le
cartelle _mm e _baks.
Nota: per informazioni sull'impostazione di un server per impedireche i visitatori visualizzino i file presentinelle cartelle icui
nomi iniziano con un carattere di sottolineatura, vedere “Sicurezza del sito” nella Guida di Contribute.
In alcuni casi, potrebbe essere necessario eliminare manualmente altri file speciali di Contribute, ad esempio nel caso in
cui le pagine temporanee di anteprima non vengano eliminate da Contribute al termine della visualizzazione. I nomi di file
delle pagine temporanee di anteprima iniziano con TMP.
Allo stesso modo, è possibile che un file di blocco obsoleto venga inavvertitamente lasciato sul server. In questo caso, è
necessario eliminarlo per consentire la modifica della pagina.
Preparazione di un sito da utilizzare con Contribute
Se si prepara un sito Dreamweaver esistente per gli utenti di Contribute, è necessario attivare in modo esplicito la
compatibilità con Contribute per utilizzarne le funzioni. Dreamweaver non richiede di eseguire tale operazione, tuttavia,
quando ci si connette a un sito impostato come sito Contribute (e per il quale esiste già un amministratore), Dreamweaver
chiede all’utente di attivare la compatibilità con Contribute.
Page 61

DREAMWEAVER CS3
Guida utente
Nota: perabilitarelacompatibilitàconContribute,ContributedeveessereinstallatosullostessocomputerdiDreamweavered
ènecessarioessereconnessialsitoremoto.Incasocontrario,Dreamweavernonpuòleggereleimpostazionidiamministrazione
di Contribute per determinare se CPS e la funzione di ripristino sono abilitati.
Non tutti i tipi di connessione supportano la compatibilità con Contribute. Ai tipi di connessione si applicano le restrizioni
seguenti:
• Se la connessione alsito remotoutilizza WebDAV o MicrosoftVisual SourceSafe, non è possibileattivare la compatibilità
con Contribute in quanto questi sistemi di controllo dell’origine non sono compatibili con le Design Notes e con il
sistema di deposito/ritiro utilizzati da Dreamweaver per i siti Contribute.
• Se si utilizza RDS per connettersi al sito remoto, è possibile attivare la compatibilità con Contribute ma è necessario
personalizzare la connessione per poterla condividere con gli utenti di Contribute.
• Se si utilizza il computer locale come server Web, è necessario impostare il sito mediante una connessione di rete o FTP
al computer (anziché il solo percorso della cartella locale) per condividere la connessione con gli utenti di Contribute.
Quando si attiva la compatibilità con Contribute, Dreamweaver attiva automaticamente le Design Notes (compresa
l’opzione Carica Design Notes per condivisione) e il sistema di deposito/ritiro.
Se CPS (Contribute Publishing Server) è attivato sul sito remotocon cui si effettua la connessione, Dreamweaver notifica a
CPS ogni attivazione di un'operazione di rete come il deposito, il ripristino o la pubblicazione di un file. Il CPS registrerà
questi eventi e sarà possibile visualizzare il registro relativo nella Console di amministrazione di CPS. (Se si disattiva CPS,
questi eventi non vengono registrati.)
55
Nota: CPS viene attivato quando si utilizza Contribute. Per ulteriori informazioni, vedere Amministrazione di Contribute
nella Guida di Contribute.
1 Selezionare Sito > Gestisci siti.
2 Selezionare un sito, fare clic su Modifica, quindi sulla scheda Avanzate.
3 Selezionare la categoria Contribute nell’elenco Categoria a sinistra, quindi selezionare Abilita compatibilità con
Contribute.
4 Se viene visualizzata una finestra di dialogo in cui viene indicato che è necessario attivare le Design Notes e il
deposito/ritiro, fare clic su OK.
5 Se non sono ancora state fornite le informazioni di contatto per il deposito/ritiro, digitare il proprio nome e indirizzo email nella finestra di dialogo, quindi fare clic su OK. Nella finestra di dialogo Definizione del sito vengono visualizzati lo
stato diripristino, lo stato di CPS (Contribute Publishing Server), la casella di testoURL cartella principale sitoe il pulsante
Amministra sito Web.
Se la funzione di ripristino è attivata in Contribute, è possibile ripristinare le versioni precedenti dei file modificati in
Dreamweaver.
6 Se necessario, correggere l’URL nella casella di testo URL cartella principale sito. A volte l’URL della cartella principale
del sito creato da Dreamweaver sulla base di altre informazioni fornite sulla definizione del sito non è esatto.
7 Fare clic sul pulsante Prova per verificare la correttezza dell’URL inserito.
Nota: se si è già pronti per inviare una chiave di connessione o per effettuare le operazioni di amministrazione dei siti
Contribute, saltare i passaggi successivi.
8 Fare clic sul pulsante Amministra sito in Contribute.
9 Fare clic su OK e quindi su Fine.
Consultare anche
“Ripristino dei file (utenti Contribute)” a pagina 92
Amministrazione di un sito Contribute mediante Dreamweaver
Dopo aver attivato la compatibilità con Contribute, è possibile utilizzare Dreamweaver per avviare Contribute allo scopo
di eseguire le operazioni di amministrazione del sito.
Page 62

DREAMWEAVER CS3
Guida utente
Nota: Contribute deve essere installato sullo stesso computer di Dreamweaver.
In qualità di amministratore di un sito Contribute, è possibile effettuare tutte le seguenti operazioni:
• Modifica delle impostazioni amministrative a livello di sito.
Le impostazioniamministrative Contribute sonoun insieme di impostazioni applicate a tutti gliutenti delsito Web. Queste
impostazioni consentono di personalizzare Contribute per fornire un'esperienza d'uso ottimale.
• Modifica delle autorizzazioni concesse ai ruoli utente in Contribute.
• Impostazione degli utenti di Contribute.
Per potersi connettere al sito, gli utenti di Contribute necessitano di alcune informazioni. È possibile raggruppare tutte
queste informazioni in un file denominato chiave di connessione da inviare agli utenti di Contribute.
Nota: una chiave di connessione non corrisponde a un file del sito esportato di Dreamweaver.
Prima di fornire agli utenti di Contribute le informazioni sulla connessione necessarie per la modifica delle pagine,
utilizzareDreamweaverpercrearelagerarchiadibasedellecartelledelsitononchéimodellieifoglidistileCSSnecessari
per il sito.
1 Selezionare Sito > Gestisci siti.
2 Selezionare un sito, fare clic su Modifica, quindi sulla scheda Avanzate.
3 Selezionare la categoria Contribute dall’elenco a sinistra.
4 Fare clic sul pulsante Amministra sito in Contribute.
Nota: questo pulsante viene visualizzato solo se è attivata la compatibilità con Contribute.
56
5 Se richiesto, immettere la password dell'amministratore, quindi fare clic su OK.
Viene visualizzata la finestra di dialogo Amministra sito Web.
• Per modificare le impostazioni amministrative, selezionare una categoria dall'elenco a sinistra, quindi modificare le
impostazioni secondo le necessità.
• Per modificare le impostazioni dei ruoli, nella categoria Utenti e ruoli fare clic su Modifica impostazioni ruolo e
apportare le modifiche necessarie.
• Per inviare una chiave di connessione per la configurazione degli utenti, nella categoria Utenti e ruoli fare clic su Invia
chiave di connessione, quindi completare la procedura guidata di connessione.
6 Fare clic su Chiudi, poi su OK e infine su Fine.
Per ulteriori informazioni sulle impostazioni amministrative, la gestione dei ruoli utente o la creazione di una chiave di
connessione, consultare la Guida di Contribute.
Consultare anche
“Importazione ed esportazione delle impostazioni di un sito” a pagina 47
Eliminazione, spostamento o ridenominazione di un file remoto in un sito Contribute
La procedura di eliminazione di un file dal server remoto che ospita un sito Contribute è simile a quella utilizzata per
eliminare un file dal server per un sito Dreamweaver. Tuttavia, quando si elimina un file da un sito Contribute,
Dreamweaver richiede all’utente se desidera eliminare tutte le versioni precedenti del file. Se si sceglie di conservare le
versioni precedenti, Dreamweaver salva una copia della versione corrente nella cartella _baks in modo che sia possibile
ripristinarla in seguito.
La procedura di ridenominazione o spostamento di un file remoto da una cartella a un’altra in un sito Contribute è uguale
a quella utilizzata per i siti Dreamweaver. Tuttavia, in unsito Contribute,Dreamweaver rinomina o sposta anche leversioni
precedenti associate del file che vengono salvate nella cartella _baks.
1 Selezionare il file nel riquadro Remoto del pannello File (Finestra > File) e premere Backspace (Windows) o Cancella
(Macintosh).
Page 63

DREAMWEAVER CS3
Guida utente
Viene visualizzata una finestra di dialogo in cui viene richiesto di confermare l’eliminazione del file.
2 Nella finestra di conferma:
• Per eliminare tutte le versioni precedenti e la versione corrente del file, selezionare l’opzione Elimina versioni di
ripristino.
• Per lasciare sul server le versioni precedenti, deselezionare l’opzione Elimina versioni di ripristino.
3 Fare clic su Sì per eliminare il file.
Abilitazione degli utenti di Contribute per l'accesso ai modelli senza accesso alla cartella principale
In un sito Contribute, lagestione delle autorizzazioni perfile e cartelle avviene direttamente sul server. Qualora, per motivi
di sicurezza, non fosse possibile attribuire agli utenti l’accesso in lettura alla cartella /Templates, è comunque possibile
rendere disponibili i modelli agli utenti.
1 Impostare il sito Contribute in modo che la cartella principale sia quella che deve essere visualizzata come tale dagli
utenti.
2 Utilizzando il pannello File, copiare manualmente la cartella dei modelli dalla cartella principale del sito primario alla
cartella principale del sito Contribute.
3 Se necessario, dopo aver aggiornato i modelli per il sito primario, copiare nuovamente quelli modificati nelle
sottocartelle appropriate.
In questo caso,non utilizzare collegamenti relativi alla cartella principale del sito nelle sottocartelle. Tali collegamenti sono
infatti relativi alla cartella principale sul server e non a quella definita in Dreamweaver. Gli utenti di Contribute non
possono creare collegamenti relativi alla cartella principale del sito.
57
Se i collegamenti presenti in una pagina di Contribute sembrano interrotti, è possibile che vi sia un problema con le
autorizzazioni delle cartelle, in particolare se i collegamenti fanno riferimento a pagine al di fuori della cartella principale
dell’utente di Contribute. Verificare le autorizzazioni di lettura e scrittura per le cartelle sul server.
Consultare anche
“Posizioni e percorsi dei documenti” a pagina 263
Risoluzione dei problemi di un sito Contribute
Se un file remoto in un sito Contribute risulta essere ritirato, ma non risulta bloccato sul computer dell’utente, è possibile
sbloccare il file per consentire ad altri utenti di modificarlo.
Quando si fa clic su un pulsante relativo all’amministrazione di un sito Contribute, Dreamweaver verifica che la
connessionealsitoremotosiapossibileechel’URLdellacartellaprincipaledelsitosiavalido.SeDreamweavernonriesce
a connettersi o se l’URL non è valido, viene visualizzato un messaggio di errore.
Se gli strumentidi amministrazione nonfunzionano correttamente,potrebbe essersi verificatoun errore nella cartella _mm.
Sblocco di un file in un sito Contribute
Nota: prima di eseguire questa procedura, verificare che il file sia stato effettivamente ritirato. Se si sblocca un file mentre un
utente di Contribute lo sta modificando, più utenti potrebbero modificarlo contemporaneamente.
1 Effettuare una delle operazioni seguenti:
• Aprire il file nella finestra del documento, quindi selezionare Sito > Annulla ritiro.
• Nel pannello File (Finestra > File), fare clic con il pulsante destro del mouse (Windows) o fare clic tenendo premuto il
tasto Ctrl (Macintosh), quindi selezionare Annulla ritiro.
È possibile che venga visualizzata una finestra di dialogo in cui viene indicato l’utente che ha ritirato il file e richiesto di
confermare lo sblocco.
2 In tal caso, fare clic su Sì per confermare.
Page 64

DREAMWEAVER CS3
Guida utente
Il file viene sbloccato sul server.
Risoluzione dei problemi relativi alla connessione a un sito Contribute
1 Verificare l'URL della cartella principale del sito nella categoria Contribute della finestra di dialogo Definizione del sito,
aprendo l'URL in un browser, per assicurarsi che si apra la pagina corretta.
2 Utilizzare il pulsante Prova nella categoria Informazioni su remoto della finestra di dialogo Definizione del sito per
verificare che la connessione al sito sia possibile.
3 Se l’URL è corretto maa seguito dellaverifica viene visualizzato un messaggio di errore, rivolgersi all’amministratoredel
sistema.
Risoluzione dei problemi relativi agli strumenti di amministrazione di Contribute
1 Sul server, verificare di disporre delle autorizzazioni di lettura e scrittura e, se necessario, delle autorizzazioni di
esecuzione, per la cartella _mm.
2 Verificare che la cartella _mm contenga un file di impostazioni condiviso con estensione CSI.
3 In caso contrario, mediante la procedura guidata di connessione, creare una connessione al sito e diventarne un
amministratore. Il file delle impostazioni condiviso viene creato automaticamente quando si diventa un amministratore.
Per ulteriori informazioni su come diventare amministratore di un sito Web Contribute esistente, vedere Amministrazione
di Contribute nella Guida di Contribute.
58
Operazioni con i file senza un sito definito
Connessione a un server FTP senza un sito definito
È possibile connettersi a unserver FTP per lavorare sui documenti senza che sia necessario creare un sito Dreamweaver.se
si lavora sui file senza creare un sito Dreamweaver, non è possibile eseguire operazioni a livello di sito, quale ad esempio il
controllo dei collegamenti.
1 Selezionare Sito > Gestisci siti.
2 Fare clic su nuovo, quindi selezionare Server FTP & RDS.
3 Inserire un nome per la connessione al server nella casella Nome. È questo il nome che verrà visualizzato nel menu a
comparsa nella parte superiore del pannello File.
4 Selezionare FTP nel menu Tipo di accesso.
5 Inserire il nome dell’host FTP su cui verranno caricati i file del sito Web.
Il nome dell’host FTP è il nome Internet completo di un computer (ad esempio, ftp.mindspring.com). Inserire il nome
completo dell’host senza alcun testo aggiuntivo. In particolare, non aggiungere il nome del protocollo davanti al nome
dell’host.
Nota: se non si conosce il nome dell’host FTP, rivolgersi al proprio ISP.
6 Inserire il nome della directory host del sito remoto in cui sono archiviati i documenti visibili al pubblico.
7 Inserire il nome di login e la password utilizzati per connettersi al server FTP, quindi fare clic su Prova per eseguire una
verifica del nome di login e della password.
8 Selezionare Salva se si desidera cheDreamweaver salvila password specificata. (Se questa opzione non viene selezionata,
Dreamweaver chiede di inserire la password ogni volta che ci si connette al server remoto.)
9 Selezionare Usa FTP passivo se la configurazione del firewall lo richiede.
L’FTP passivo consente al software locale di impostare la connessione FTP anziché inoltrare una richiesta di connessione
al server remoto. Se non si è sicuri sull’uso dell’FTP passivo, rivolgersi all’amministratore di sistema.
10 Selezionare Usa firewallper connettersial server remoto attraverso unfirewall, quindi fare clic su Impostazionifirewall
per modificare l'host o la porta firewall.
Page 65

DREAMWEAVER CS3
Guida utente
11 Selezionare Usa FTP sicuro (SFTP) per utilizzare l'autenticazione FTP protetta, quindi fare clic su OK.
SFTP utilizza le chiavi pubbliche e la cifratura per proteggere la connessione al server di prova.
Nota: il server deve essere eseguito su un server SFTP.
12 Fare clic su OK. Il pannello File visualizza il contenuto della cartella remota del server a cui l'utente si è connesso e il
nome del server viene visualizzato nel menu a comparsa posto nella parte superiore del pannello.
Consultare anche
“Impostazione di una cartella remota” a pagina 40
Connessione a un server RDS senza un sito definito
È possibile connettersi aun server RDS per lavorare sui documenti senza che sia necessario creare un sito Dreamweaver. se
si lavora sui file senza creare un sito Dreamweaver, non è possibile eseguire operazioni a livello di sito, quale ad esempio il
controllo dei collegamenti.
1 Selezionare Sito > Gestisci siti.
2 Fare clic su nuovo, quindi selezionare Server FTP & RDS.
3 Inserire un nome per il server nel campo di testo Descrizione. Questo è il nome che verrà visualizzato nel menu situato
nella parte superiore del pannello File.
4 Selezionare RDS nel menu Tipo di accesso.
5 Inserire l’URL chegli utenti devono digitare nei rispettivi browser per aprire l’applicazione Web, omettendo ilnome del file.
Se l’URL dell’applicazione è www.adobe.com/mycoolapp/start.jsp, immettere il seguente prefisso URL:
www.adobe.com/mycoolapp/.
59
6 Successivamente fare clic sul pulsante Impostazioni per inserire i dati di accesso.
7 Impostare la finestra di dialogo Configura server RDS e fare clic su OK.
Consultare anche
“Impostazione di una cartella remota” a pagina 40
Opzioni della scheda Generali
Impostazione delle opzioni di modifica file nella scheda Generali
La procedura guidata Definizione del sito comprende tre sezioni che consentono di impostare un sito Dreamweaver:
modificadeifile,provadeifileecondivisionedeifile.Ognisezionepotrebbecomprenderepiùschermate,asecondadelle
impostazioni che vengono selezionate. Il nome della sezione in grassetto, nella parte superiore della finestra di dialogo,
indica il punto in cui ci si trova del processo di impostazione. Potrebbe non essere necessario impostare le cartelle in tutte
e tre le sezioni; le domande visualizzate nella scheda consentono all'utente di definire le proprie esigenze.
Questa finestra di dialogo permette di assegnare un nome al sito Dreamweaver e di specificarne l'URL.
Consultare anche
“Informazioni sui siti di Dreamweaver” a pagina 37
Assegnazione di un nome al sito
❖
Inserire un nome per il sito Dreamweaver.
Page 66

DREAMWEAVER CS3
Guida utente
Specifica dell'URL del sito
❖
Inserire l'URL (indirizzo HTTP) del sito Dreamweaver.
Dreamweaver utilizza questo indirizzo per verificare che i collegamenti relativi alla cartella principale del sito funzionino
sul server remoto, che potrebbe avere una cartella principale diversa. Ad esempio, se il collegamento è associato a un file
immagine sul disco rigido nella cartella C:\Sales\images\ (dove Sales è la cartella principale locale) e l'URL del sito finale è
http://www.mysite.com/SalesApp/ (dove SalesApp è la cartella principale remota), l'inserimento dell'URL nella casella di
testo Indirizzo HTTP garantisce che il percorso del file collegato sul server remoto sia /SalesApp/images/.
Impostazione delle opzioni di modifica file nella scheda Generali, seconda parte
Questa finestra di dialogo consente di indicare se si sta creando un'applicazione Web. Un’applicazione Web è una raccolta
di pagine Web che interagiscono con l’utente, l'una con l’altra e con altre risorse disponibili su un server Web, ad esempio
database.
Se si crea un’applicazione Web, è necessario selezionare la tecnologia server utilizzata sul server Web.
1 Scegliere No se non si intende utilizzare una tecnologia server per creare un'applicazione Web; in caso contrario,
scegliere Sì per utilizzare una tecnologia server per creare un'applicazione Web.
2 Se si sceglie Sì, selezionare una tecnologia server.
È possibile utilizzare Dreamweaver per creare applicazioni Web utilizzando cinque tecnologie server: ColdFusion,
ASP.NET, ASP, JSP, o PHP. Ognuna di queste tecnologie corrisponde a un tipo di documento in Dreamweaver. La scelta di
una tecnologia per l’applicazione Web dipende da numerosi fattori, tra cui il livello di familiarità con i diversi linguaggi di
script e il server applicazioni che si prevede di utilizzare.
60
Consultare anche
“Scelta del server applicazioni” a pagina 470
Impostazione delle opzioni di modifica file nella scheda Generali, terza parte
Questa finestra di dialogo consente di selezionare l'ambiente di sviluppo.
1 Scegliere il metodo da utilizzare per lavorare sui file durante lo sviluppo.
2 Inserire la posizione di archiviazione dei file o fare clic sull'icona della cartella per cercare e selezionare la cartella
desiderata.
Si tratta della cartella di lavoro per il sito Dreamweaver,ossia della posizione in cui vengono archiviati i file "in lavorazione"
per un sito Dreamweaver. Nel pannello File di Dreamweaver, questa cartella è il sito locale.
Consultare anche
“Struttura delle cartelle remota e locale” a pagina 37
Impostazione delle opzioni di modifica file nella scheda Generali (prefisso URL)
Questa finestra di dialogo viene visualizzata se si seleziona una tecnologia server nelle fasi precedenti del processo. Il suo
scopo è di specificare un prefisso URL per permettere a Dreamweaver di utilizzare il server di prova per visualizzare i dati
e connettersiai database durante il lavoro. Un prefisso URL comprende il nome del dominioe le sottodirectory o directory
virtuali della directory principale del sito Web.
1 Inserire l’URL chegli utenti devono digitare nei rispettivi browser per aprire l’applicazione Web, omettendo ilnome del file.
Se l'URL dell'applicazione è www.adobe.com/mycoolapp/start.jsp, immettere il seguente prefisso URL:
www.adobe.com/mycoolapp/.
Se Dreamweaver e il server Web vengonoeseguiti sullo stesso computer, è possibile utilizzare il termine "localhost" al posto
del nome del dominio. Ad esempio, se l'URL dell'applicazione è buttercup_pc/mycoolapp/start.jsp, è possibile inserire il
seguente prefisso URL: http://localhost/mycoolapp/.
Page 67

DREAMWEAVER CS3
Guida utente
2 Fare clic su URL di prova per verificare il funzionamento dell'URL.
Consultare anche
“Configurazione di un server di prova” a pagina 44
“Informazioni sul prefisso URL del server di prova” a pagina 45
Impostazione delle opzioni di modifica file nella scheda Generali (accesso remoto)
Questa finestra di dialogo consente di selezionare il metodo di accesso al server di prova da parte di Dreamweaver.
Dreamweaveropera con un server diprova per generare e visualizzare il contenuto dinamico mentre l'utente lavora. Come
server di prova può essere utilizzato il computer locale, un server di sviluppo, un server di pre-produzione o un server di
produzione. Se il server è in grado di elaborare il tipo di pagine dinamiche che si prevede di sviluppare, la scelta è
ininfluente.
❖ Selezionare un metodo di accesso dal menu a comparsa e compilare le caselle di testo appropriate.
Nessuno Lasciare invariata questa impostazione predefinita se non si prevede di caricare il sito su un server.
FTP Utilizzare questa impostazione se la connessione con il server Web avviene tramite FTP.
Locale/rete Se si accede a una cartella di rete o se si utilizza il computer locale per archiviare i file o per eseguire il server
di prova.
61
RDS (Remote Development Services) Utilizzare questa impostazione se la connessione con il server Web avviene tramite
RDS. Per questo metodo di accesso, il computer su cui si trova la cartella remota deve avere ColdFusion in esecuzione.
Microsoft Visual SourceSafe Utilizzare questa impostazione se la connessione con il server di prova avviene tramite
Microsoft Visual SourceSafe. Questo metodo è supportato solo inWindows; per utilizzarlo, è necessario che sulsistema sia
installato Microsoft Visual SourceSafe Client versione 6.
WebDAV (Web-based Distributed Authoring and Versioning) Utilizzare questa impostazione se la connessione al server
Web avviene utilizzando il protocollo WebDAV.
Per questo metodo di accesso è necessario disporre di un server che supporti questo protocollo, come Microsoft Internet
Information Server (IIS) 5.0 o un'installazione adeguatamente configurata di Apache Web Server.
Consultare anche
“Impostazione di una cartella remota” a pagina 40
Impostazione delle opzioni di configurazione di una cartella remota
Questa finestra di dialogo consente di impostare una cartella remota del server.
A seconda dell'ambiente, questa cartella è la posizione in cui i file vengono archiviati per la prova, la collaborazione, la
produzione, la distribuzione o altre situazioni. In genere, la cartella remota si trova sulla macchina su cui viene eseguito il
server Web.
Nel pannello File di Dreamweaver, questa cartella è il sito remoto. La cartella remota permette di trasferire i file tra il disco
locale e il server Web; ciò semplifica la condivisione e la gestione dei file nei siti di Dreamweaver.
❖ Per procedere, selezionare Sì per configurare una cartella remota, oppure No per saltare l'operazione.
Consultare anche
“Struttura delle cartelle remota e locale” a pagina 37
Impostazione delle opzioni di condivisione dei file nella scheda Generali (accesso remoto)
Questa finestra di dialogo consente di selezionare il metodo di accesso al server di prova da parte di Dreamweaver.
Page 68

DREAMWEAVER CS3
Guida utente
Dreamweaveropera con un server diprova per generare e visualizzare il contenuto dinamico mentre l'utente lavora. Come
server di prova può essere utilizzato il computer locale, un server di sviluppo, un server di pre-produzione o un server di
produzione. Se il server è in grado di elaborare il tipo di pagine dinamiche che si prevede di sviluppare, la scelta è
ininfluente.
❖ Selezionare un metodo di accesso dal menu a comparsa e compilare le caselle di testo appropriate.
Nessuno Lasciare invariata questa impostazione predefinita se non si prevede di caricare il sito su un server.
FTP Utilizzare questa impostazione se la connessione con il server Web avviene tramite FTP.
Locale/rete Se si accede a una cartella di rete o se si utilizza il computer locale per archiviare i file o per eseguire il server
di prova.
RDS (Remote Development Services) Utilizzare questa impostazione se la connessione con il server Web avviene tramite
RDS. Per questo metodo di accesso, il computer su cui si trova la cartella remota deve avere ColdFusion in esecuzione.
Microsoft Visual SourceSafe Utilizzare questa impostazione se la connessione con il server di prova avviene tramite
Microsoft Visual SourceSafe. Questo metodo è supportato solo inWindows; per utilizzarlo, è necessario che sulsistema sia
installato Microsoft Visual SourceSafe Client versione 6.
WebDAV (Web-based Distributed Authoring and Versioning) Utilizzare questa impostazione se la connessione al server
Web avviene utilizzando il protocollo WebDAV.
Per questo metodo di accesso è necessario disporre di un server che supporti questo protocollo, come Microsoft Internet
Information Server (IIS) 5.0 o un'installazione adeguatamente configurata di Apache Web Server.
62
Consultare anche
“Impostazione di una cartella remota” a pagina 40
Impostazione delle opzioni di condivisione dei file nella scheda Generali (deposito/ritiro)
Questa finestra di dialogo consente di impostare il sistema di deposito e ritiro file se si lavora in équipe oppure da soli, ma
su più macchine.
Se un file viene ritirato, non è più disponibile sul server, in modo che gli altri membri del team non possano modificarlo
con Dreamweaver. Quando viene depositato, un file torna a essere disponibile per gli altri utenti, che possono quindi
ritirarlo e modificarlo.
1 Se si lavora in team (oppure se si lavora da soli su più computer), scegliere Sì per attivare il deposito e il ritiro dei file
oppure No per disattivarlo.
Questa opzione èutile per segnalare adaltri utentiche un file è stato ritirato ed è in corso di modifica, oppureper ricordarsi
che su un altro computer potrebbe trovarsi una versione più recente di un determinato file.
2 Scegliere Il file deve essere ritirato da Dreamweaver per ritirare automaticamente i file aperti dal pannello File, oppure
selezionare l'opzione alternativa per disattivare la funzione di ritiro automatico all'apertura dei file.
Nota: se si apre il file con File > Apri, il file non viene ritirato anche se l'opzione è selezionata.
3 Inserire il proprio nome.
Il nome dell’utente viene visualizzato nel pannello File insieme ai file ritirati; in questo modo i membri del team possono
comunicare quando lavorano su dei file in condivisione.
Se un unico utente lavora su più computer, è opportuno utilizzare per il ritiro un nome diverso per ogni sistema (ad
esempio,EnricoS-MacCasa ed EnricoS-PCUfficio), inmodo che, qualora si siadimenticato didepositare unfile ritirato,sia
sempre possibile sapere dove si trova l’ultima versione.
4 Inserire il proprio indirizzo e-mail.
Se si inserisce un indirizzo e-mail e successivamente si ritira un file, il proprio nome viene visualizzato sotto forma di
collegamento selezionabile (testo blu e sottolineato) nel pannello File accanto al file. Se un membro del team fa clic sul
collegamento, viene aperto il programma di posta elettronica predefinito con un nuovo messaggio con l'indirizzo e-mail
dell'utente che ha ritirato il file e il campo dell'oggetto contenente il nome del file e del sito.
Page 69

Consultare anche
“Deposito e ritiro dei file” a pagina 85
Opzioni di Riepilogo della scheda Generali
In questa pagina vengono visualizzate le impostazioni selezionate per il sito.
Per completare l'impostazione del sito, eseguire una delle seguenti operazioni:
• Fare clic sul pulsante Indietro per tornare a una pagina precedente e modificare un'impostazione.
• Fare clic sul pulsante Fine se le impostazioni sono corrette e si desidera che Dreamweaver crei il sito.
Quando si fa clic su Fine, Dreamweaver crea il sito e lo visualizza nel pannello File.
• Fare clic sul pulsante Annulla se non desidera che Dreamweaver crei il sito.
DREAMWEAVER CS3
Guida utente
63
Page 70

Capitolo 4: Creazione e gestione dei file
Oltre che per creare pagine Web, è possibile organizzare facilmente tutti i file e le risorse appartenenti a un sito Web. Si
possono creare, gestire, sincronizzare, depositare e ritirare i file, e verificare il funzionamento del sito con browser diversi.
Creazione e apertura dei documenti
Informazioni sulla creazione di documenti Dreamweaver
Dreamweaveroffre unambienteflessibile in cuilavorarea piùtipi didocumenti Web. Oltre ai documenti HTML, è possibile
creare e aprire un'ampia gamma di documenti basati su testo, tra cui CFML (ColdFusion Markup Language), ASP,
JavaScripte CSS (Cascading Style Sheets).Sono supportati anche i file contenenticodice sorgente, ad esempio Visual Basic,
.NET, C# e Java.
Dreamweaver fornisce diverse opzioni per creare un nuovo documento. È possibile scegliere una delle opzioni seguenti:
• Un nuovo documento o modello vuoto
• UndocumentobasatosuunodeilayoutdipaginapredefinitiforniticonDreamweaver,tracuioltre30layoutdipagina
basati su CSS
• Un documento partendo da uno dei modelli esistenti
È possibile anche impostare le preferenze dei documenti. Ad esempio, se normalmente si lavora con un solo tipo di
documento, è possibile impostarlo come tipo di documento predefinito per la creazione di nuove pagine.
64
Nella vista Progettazione o Codice, è possibile definire con facilità le proprietà dei documenti, comei tag meta, il titolo del
documento, i colori di sfondo e molte altre proprietà della pagina.
Tipi di file di Dreamweaver
In Dreamweaver è possibile lavorare con vari tipi di file. Il tipo di file fondamentale utilizzato è il file HTML. I file HTML,
o HypertextMarkup Language, includono il linguaggio basato sui tag responsabile dellavisualizzazione di unapagina Web
in un browser. È possibile salvare i file HTML con estensione .html o .htm. Per impostazione predefinita, Dreamweaver
salva i file utilizzando l'estensione .html.
Alcuni dei tipi di file più comuni che è possibile utilizzare in Dreamweaver sono indicati di seguito:
CSS I fileCSS (CascadingStyle Sheet)hanno l'estensione.css. Sonoutilizzati performattarei contenuti HTML econtrollare
il posizionamento dei vari elementi di una pagina.
GIF I file GIF (Graphics Interchange Format) hanno l'estensione .gif. Ilformato GIF èun formato per la grafica Web molto
diffuso per sequenze animate, immagini conaree trasparenti e animazioni. I file GIF contengonoun massimo di 256 colori.
JPEG I file JPEG (Joint Photographic Experts Group, dal nome dell'organizzazione che ha creato questo formato) hanno
l'estensione .jpg e generalmente rappresentano immagini fotografiche o a elevati contenuti cromatici. Il formato JPEG è la
scelta ottimale per le fotografie digitali o scansionate, le immagini che utilizzano texture, le immagini con transizioni di
colori sfumati o qualsiasi immagine che richieda più di 256 colori.
XML I fileXML (ExtensibleMarkupLanguage) hannol'estensione .xml. Includonodati informa nonelaborata che possono
essere formattati tramite il linguaggio XSL (Extensible Stylesheet Language).
XSL I file XSL(Extensible Stylesheet Language) hanno l'estensione .xsl o .xslt. Sono utilizzati per applicare stili ai dati XML
che si desidera visualizzare in una pagina Web.
CFML I file ColdFusion Markup Language hanno l'estensione .cfm. Sono utilizzati per l'elaborazione delle pagine
dinamiche.
ASPX I file di ASP.NET hanno l'estensione .aspx e vengono impiegati per elaborare le pagine dinamiche.
Page 71

DREAMWEAVER CS3
Guida utente
PHP I file di Hypertext Preprocessor hanno l'estensione .php e vengono impiegati per elaborare le pagine dinamiche.
Consultare anche
“Visualizzazione di dati XML” a pagina 396
“Sviluppo visivo delle applicazioni” a pagina 576
“Nozioni sui fogli di stile CSS” a pagina 113
Creazione di una pagina vuota
È possibile creare pagine contenenti unlayout CSS predefinito, oppure creare paginecompletamente vuote in cui utilizzare
un layout personalizzato.
1 Selezionare File > Nuovo.
2 Nella categoria Pagina vuota della finestra di dialogo Nuovo documento, selezionare il tipo di pagina che si desidera
creare dalla colonna Tipo di pagina. Ad esempio, selezionare HTML per creare una pagina HTML semplice, oppure
ColdFusion per creare una pagina di ColdFusion, e così via.
3 Se si desidera ottenere unanuova pagina contenente unlayout CSS, selezionare un layout CSS predefinitodalla colonna
Layout; in altro caso, selezionare Nessuno. In base alla selezione effettuata, a destra della finestra di dialogo vengono
visualizzate un'anteprima e una descrizione del layout selezionato.
I layout CSS predefiniti forniscono i seguenti tipi di colonne:
65
Larghezza fissa La larghezza della colonna è specificata in pixel. La colonna non viene ridimensionata in base alle
dimensioni del browser o alle impostazioni del testo del visitatore del sito.
Elastiche La larghezza della colonna viene specificata in un'unità di misura (ems) relativa alle dimensioni del testo.
L'impostazione usata varia se il visitatore del sito modifica le impostazioni relative al testo, ma non in caso dimodifica delle
dimensioni della finestra del browser.
Liquide La larghezza della colonna viene specificata come percentuale della larghezza del browser usato dal visitatore del
sito. L'impostazione usata varia se il visitatore del sito allarga o restringe la finestra del browser, mentre non cambia in base
alle impostazioni del testo usate dal visitatore del sito.
Ibride Le colonne sono una combinazione delle tre opzioni precedenti. Ad esempio, il layout a due colonne ibride nella
barralateraledestrahaunacolonnaprincipaleliquidachevienescalatainbasealledimensionidelbrowser,eunacolonna
elastica a destra che viene scalata in base alle dimensioni delle impostazioni del testo del visitatore del sito.
4 Selezionare un tipo di documento dal menu a comparsa DocType. Nella maggior parte dei casi, è possibile utilizzare la
selezione predefinita, XHTML 1.0 Transitional.
Selezionare una delle definizioni di tipo di documento XHTML dal menu DocType (DTD) per fare in modo che le pagine
siano conformi alle specifiche XHTML. Adesempio, èpossibile rendere un documento HTML compatibile con la specifica
XHTML selezionando XHTML 1.0 Transitional o XHTML 1.0 Strict dal menu. Il linguaggio XHTML (Extensible
Hypertext Markup Language) è una riformulazione del linguaggio HTML come applicazione XML. In generale, il
linguaggio XHTMLoffre i vantaggi dellinguaggio XML, garantendo una compatibilitàdei documenti Web siacon versioni
successive che precedenti.
Nota: per ulteriori informazioni su XHTML, vedere il sito Web del World Wide Web Consortium (W3C), che contiene le
specifiche di XHTML 1.1 - Module-Based XHTML (www.w3.org/TR/xhtml11/) e XHTML 1.0 (www.w3c.org/TR/xhtml1/),
oltre ai siti di convalida XHTML per i file basati su Web (http://validator.w3.org/) e i file locali (http://validator.w3.org/file-
upload.html).
5 Selezionando un layout CSS nella colonna Layout, selezionare la posizione del CSS relativo al layout dal menu a
comparsa CSS layout.
Aggiungi a Head Aggiunge un CSS per il layout all'intestazione della pagina che viene creata.
Crea nuovo file Aggiungeun CSSper il layoutal nuovofile CSS esterno e collega il nuovo foglio di stilealla paginache viene
creata.
Page 72

DREAMWEAVER CS3
Guida utente
Collega a file esistente Permette di specificare un file CSS esistente che contiene già le regole CSS necessarie per il layout.
Per fare ciò, fare clic sull'icona Associa foglio di stile sopra il riquadro file Associa foglio di stile e selezionare un foglio di
stile CSS esistente. Questa opzione è particolarmente utile quando si desidera utilizzare lo stesso layout CSS (le regole CSS
contenute in un singolo file) per più documenti.
6 (Opzionale) I fogli di stile CSS possono anche essere collegati alla nuova pagina (indipendentemente dal layout CSS)
durantela suacreazione. Per fare ciò, fare clic sull'icona Associa foglio distile soprail riquadroAssocia fileCSS e selezionare
un foglio di stile CSS.
7 Fare clic su Preferenze per impostare le preferenze predefinite per i documenti, quali il tipo di documento, la codifica e
l'estensione dei file.
8 Fare clic su Scarica altro contenuto per aprire Dreamweaver Exchange, dove è possibile scaricare altro contenuto relativo
alle strutture di pagina.
9 Fare clic sul pulsante Crea.
10 Salvare il nuovo documento (File > Salva).
11 Nella finestra di dialogo visualizzata, scorrere fino alla cartella nella quale si desidera salvare il file.
Sarebbe opportuno salvare il file in un sito Dreamweaver.
12 Nella casella Nome file, digitate il nome del file.
Evitare di inserire spazi e caratteri speciali nel nome dei file e delle cartelle e di iniziare un nome file con un numerale. In
particolare, non utilizzare caratteri speciali (ad esempio é, ç o ¥) o segni di interpunzione (come punto e virgola, barre o
punti) nei nomi dei file che si prevede di caricare sul server remoto, poiché molti server cambiano questi caratteri al
momento del caricamento, causando l'interruzione dei collegamenti ai file.
66
Consultare anche
“Informazioni sul codice XHTML generato da Dreamweaver” a pagina 285
“Creazione del layout delle pagine con i CSS” a pagina 136
“Impostazione del tipo di documento e della codifica” a pagina 69
Creazione di un modello vuoto
La finestra di dialogo nuovo documento può essere utilizzata per creare modelli di Dreamweaver. Per impostazione
predefinita, i modelli vengono salvati nella cartella Templates del sito.
1 Selezionare File > Nuovo.
2 Nella finestra di dialogo Nuovo documento, selezionare la categoria Modello vuoto.
3 Selezionare iltipo di paginache si desideracreare nella colonna Tipo di pagina. Adesempio, selezionare Modello HTML
per creare una pagina HTML semplice, oppure ColdFusion per creare una pagina di ColdFusion, e così via.
4 Se si desidera ottenere unanuova pagina contenente unlayout CSS, selezionare un layout CSS predefinitodalla colonna
Layout; in altro caso, selezionare Nessuno. In base alla selezione effettuata, a destra della finestra di dialogo vengono
visualizzate un'anteprima e una descrizione del layout selezionato.
I layout CSS predefiniti forniscono i seguenti tipi di colonne:
Larghezza fissa La larghezza della colonna è specificata in pixel. La colonna non viene ridimensionata in base alle
dimensioni del browser o alle impostazioni del testo del visitatore del sito.
Elastiche La larghezza della colonna viene specificata in un'unità di misura (ems) relativa alle dimensioni del testo.
L'impostazione usata varia se il visitatore del sito modifica le impostazioni relative al testo, ma non in caso dimodifica delle
dimensioni della finestra del browser.
Liquide La larghezza della colonna viene specificata come percentuale della larghezza del browser usato dal visitatore del
sito. L'impostazione usata varia se il visitatore del sito allarga o restringe la finestra del browser, mentre non cambia in base
alle impostazioni del testo usate dal visitatore del sito.
Page 73

DREAMWEAVER CS3
Guida utente
Ibride Le colonne sono una combinazione delle tre opzioni precedenti. Ad esempio, il layout a due colonne ibride nella
barralateraledestrahaunacolonnaprincipalechevienescalatainbasealledimensionidelbrowser,eunacolonnaelastica
a destra che viene scalata in base alle dimensioni delle impostazioni del testo del visitatore del sito.
5 Selezionare un tipo di documento dal menu a comparsa DocType. Nella maggior parte dei casi, può essere necessario
lasciare selezionata l'impostazione predefinita, XHTML 1.0 Transitional.
Selezionare una delle definizioni di tipo di documento XHTML dal menu DocType (DTD) per fare in modo che le pagine
siano conformi alle specifiche XHTML. Adesempio, èpossibile rendere un documento HTML compatibile con la specifica
XHTML selezionando XHTML 1.0 Transitional o XHTML 1.0 Strict dal menu. Il linguaggio XHTML (Extensible
Hypertext Markup Language) è una riformulazione del linguaggio HTML come applicazione XML. In generale, il
linguaggio XHTMLoffre i vantaggi dellinguaggio XML, garantendo una compatibilitàdei documenti Web siacon versioni
successive che precedenti.
Nota: per ulteriori informazioni su XHTML, vedere il sito Web del World Wide Web Consortium (W3C), che contiene le
specifiche di XHTML 1.1 - Module-Based XHTML (www.w3.org/TR/xhtml11/) e XHTML 1.0 (www.w3c.org/TR/xhtml1/),
oltre ai siti di convalida XHTML per i file basati su Web (http://validator.w3.org/) e i file locali (http://validator.w3.org/file-
upload.html).
6 Selezionando un layout CSS nella colonna Layout, selezionare la posizione del CSS relativo al layout dal menu a
comparsa CSS layout.
Aggiungi a Head Aggiunge un CSS per il layout all'intestazione della pagina che viene creata.
67
Crea nuovo file Aggiungeun CSSper il layoutal nuovofoglio di stile CSS esternoe collegail nuovofoglio distile alla pagina
che viene creata.
Collega a file esistente Permette di specificare un file CSS esistente che contiene già le regole CSS necessarie per il layout.
Per fare ciò, fare clic sull'icona Associa foglio di stile sopra il riquadro file Associa foglio di stile e selezionare un foglio di
stile CSS esistente. Questa opzione è particolarmente utile quando si desidera utilizzare lo stesso layout CSS (le regole CSS
contenute in un singolo file) per più documenti.
7 (Opzionale) I fogli di stile CSS possono anche essere collegati alla nuova pagina (indipendentemente dal layout CSS)
durantela suacreazione. Per fare ciò, fare clic sull'icona Associa foglio distile soprail riquadroAssocia fileCSS e selezionare
un foglio di stile CSS.
8 Fare clic su Preferenze per impostare le preferenze predefinite per i documenti, quali il tipo di documento, la codifica e
l'estensione dei file.
9 Fare clic su Scarica altro contenuto per aprire Dreamweaver Exchange, dove è possibile scaricare altro contenuto relativo
alle strutture di pagina.
10 Fare clic sul pulsante Crea.
11 Salvare il nuovo documento (File> Salva). Qualora al modello non siano ancora stateaggiunte aree modificabili, verrà
visualizzata una finestra di dialogo che indica che all'interno del documento non sono presenti aree modificabili. Fare clic
su OK per chiudere la finestra di dialogo.
12 Nella finestra di dialogo Salva come modello, selezionare un sito in cui salvare il modello, quindi aggiungere la
descrizione del modello nella casella Descrizione.
13 Nella casella Nome file, digitate il nome del nuovo modello. Non è necessario aggiungere l'estensione del file al nome
del modello. Facendo clic su Salva, l'estensione .dwt viene aggiunta automaticamente al nome del nuovo modello, il quale
viene salvato nella cartella Templates del sito.
Evitare di inserire spazi e caratteri speciali nel nome dei file e delle cartelle e di iniziare un nome file con un numerale. In
particolare, non utilizzare caratteri speciali (ad esempio é, ç o ¥) o segni di interpunzione (come punto e virgola, barre o
punti) nei nomi dei file che si prevede di caricare sul server remoto, poiché molti server cambiano questi caratteri al
momento del caricamento, causando l'interruzione dei collegamenti ai file.
Consultare anche
“Informazioni sul codice XHTML generato da Dreamweaver” a pagina 285
“Creazione del layout delle pagine con i CSS” a pagina 136
Page 74

DREAMWEAVER CS3
Guida utente
“Creazione e gestione dei modelli” a pagina 366
“Configurazione di un sito Dreamweaver” a pagina 37
“Impostazione del tipo di documento e della codifica” a pagina 69
Creazione di una pagina basata su un modello esistente
È possibile selezionare, visualizzare in anteprima e creare un nuovo documento da un modello esistente. È possibile
utilizzare la finestra di dialogo Nuovo documento per selezionare un modello da uno qualsiasi dei siti definiti in
Dreamweaver, oppure utilizzare il pannello Risorse per creare un nuovo documento da un modello esistente.
Consultare anche
“Creazione e gestione dei modelli” a pagina 366
“Configurazione di un sito Dreamweaver” a pagina 37
“Impostazione del tipo di documento e della codifica” a pagina 69
Creazione di un documento in base a un modello
1 Selezionare File > Nuovo.
2 Nella finestra di dialogo Nuovo documento, selezionare la categoria Pagina da modello.
3 Nella colonna Sito, selezionare il sito Dreamweaver contenente il modello che si desidera utilizzare, quindi selezionare
un modello dall'elenco a destra.
4 Deselezionare l'opzione Aggiorna la pagina quando il modello cambia se non si desidera aggiornare la pagina corrente
ogni volta che vengono effettuate modifiche nel modello su cui essa è basata.
5 Fare clic su Preferenze per impostare le preferenze predefinite per i documenti, quali il tipo di documento, la codifica e
l'estensione dei file.
6 Fare clic su Scarica altro contenuto per aprire Dreamweaver Exchange, dove è possibile scaricare altro contenuto relativo
alle strutture di pagina.
7 Fare clic su Crea e salvare il documento (File > Salva).
68
Creazione di un documento in base a un modello nel pannello Risorse
1 Se non è già aperto, aprire il pannello Risorse (Finestra > Risorse).
2 Nel pannello Risorse, fare clic sull'icona Modelli a sinistra per visualizzare l'elenco dei modelli del sito corrente.
Se il modello che si desidera applicare è appena stato creato, potrebbe essere necessario fare clic sul pulsante Aggiorna per
visualizzarlo.
3 Fare clic con il pulsante destro del mouse (Windows) o fare clic tenendo premuto il tasto Ctrl (Macintosh) sul modello
che si desidera applicare, quindi selezionare Nuovo da modello.
Il documento viene aperto nella finestra del documento.
4 Salvare il documento.
Creazione di una pagina basata su un file di esempio di Dreamweaver
Dreamweaver viene fornito con numerosi file relativi a layout di pagina ed elementi di progettazione sviluppati da
professionisti. Questi file diesempiopossono essere impiegati comepunto di partenza per la creazione dipagine da inserire
nei propri siti. Quando si crea un documento partendo da un file di struttura, Dreamweaver ne crea automaticamente una
copia.
È possibile visualizzare in anteprima un file di esempio e leggere una breve descrizione di un elemento di struttura del
documento nella finestra di dialogo Nuovo documento. Nel caso di fogli di stile CSS, è possibile copiare un foglio di stile
predefinito e applicarlo ai propri documenti.
Page 75

DREAMWEAVER CS3
Guida utente
Nota: se si crea un documento basato su un set di frame predefinito, viene copiata solo la struttura del set di frame e non il
contenuto dei frame; inoltre, è necessario salvare ogni file di frame separatamente.
1 Selezionare File > Nuovo.
2 Nella finestra di dialogo Nuovo documento, selezionare la categoria Pagina da esempio.
3 Nella colonna Cartella di esempio, selezionare Foglio di stile CSS, Set di frame, Pagine per iniziare (tema) o Pagine per
iniziare (base), quindi selezionare un file di esempio dall'elenco a destra.
4 Fare clic sul pulsante Crea.
Il nuovo documento viene aperto nella finestra del documento (vista Progettazione). Se viene selezionato Foglio di stile
CSS, il foglio di stile CSS viene aperto nella vista Codice.
5 Salvare il documento (File > Salva).
6 Se viene visualizzata la finestra di dialogo Copia file dipendenti, impostare le opzioni e fare clic su Copia per copiare le
risorse nella cartella selezionata.
È possibile scegliere un percorso per i file dipendenti o utilizzare ilpercorso della cartella predefinita che vienegenerato da
Dreamweaver in base al nome di origine del file di struttura.
Consultare anche
“Nozioni sui fogli di stile CSS” a pagina 113
69
“Salvataggio dei file di frame e di set di frame” a pagina 196
Creazione di altri tipi di pagine
La categoria Altro della finestra di dialogo Nuovo documento permette di creare vari tipi di pagine utilizzabili in
Dreamweaver, tra cui pagine C#, VBScript e di solo testo.
1 Selezionare File > Nuovo.
2 Nella finestra di dialogo Nuovo documento, selezionare la categoria Altro.
3 Selezionare il tipo di documento che si desidera creare nella colonna Tipo di pagina, quindi fare clic sul pulsante Crea.
4 Salvare il documento (File > Salva).
Impostazione del tipo di documento e della codifica
È possibile definire il tipo di documento predefinito da utilizzare per i nuovi documenti di un sito.
Se ad esempio la maggior parte delle pagine del sito rispondono a un determinato tipo di file, ad esempio Cold Fusion,
HTML o ASP, è possibile impostare le preferenze del documento in modo che vengano creati nuovi documenti di quello
specifico tipo di file.
1 Selezionare Modifica > Preferenze (Windows) o Dreamweaver > Preferenze (Macintosh).
È inoltre possibile fare clic sul pulsante Preferenze nella finestra di dialogo Nuovo documento per impostare le preferenze
di un nuovo documento quando si crea un nuovo documento.
2 Fare clic sul Nuovo documento dall'elenco Categoria a sinistra.
3 Impostare o modificare le preferenze in base alle proprie necessità e fare clic su OK per salvarle.
Documento predefinito Selezionare un tipo di documento che verrà utilizzato per le nuove pagine create.
Estensione predefinita Specificare l'estensione di file preferita (.htm o .html) per le nuove pagine HTML che si creano.
Nota: questa opzione è disabilitata per gli altri tipi di file.
Tipo di documento predefinito (DTD) Selezionare uno dei DTD (Document Type Definition) XHTML per fare in modo
che le pagine siano conformi alle specifiche XHTML. Ad esempio, è possibile rendere un documento HTML compatibile
con la specifica XHTML selezionando XHTML 1.0 Transitional o XHTML 1.0 Strict dal menu.
Page 76

DREAMWEAVER CS3
Guida utente
Codifica predefinita Indica il tipo di codifica che deve essere utilizzato quando si crea una nuova pagina o quando si apre
un documento che non specifica alcun tipo di codifica.
Se si seleziona Unicode (UTF-8) come codifica dei documenti, la codifica delle entità non è necessaria in quanto UTF-8
può rappresentare tutti i caratteri senza problemi. Se si seleziona un'altra codifica per i documenti, la codifica delle entità
può essere necessaria per rappresentare determinati caratteri. Per ulteriori informazioni sulle entità caratteri, vedere
www.w3.org/TR/REC-html40/sgml/entities.html.
Se si seleziona Unicode (UTF-8) come codifica predefinita, è possibile includere un BOM (Byte Order Mark) nel
documento selezionando l'opzione Include firma Unicode (BOM).
Una firma BOM contiene da 2 a 4 byte inseriti all'inizio di un file di testo eidentifica il file come Unicode, definendo anche
l'ordine dei byte successivi. Poiché il formato UTF-8 non prevede un ordine byte, l'aggiunta di una firma BOM UTF-8 è
opzionale, mentre è obbligatoria per UTF-16 e UTF-32.
Modulo di normalizzazione Unicode Selezionare una di queste opzioni se è stata selezionata anche l'opzione Unicode
(UTF-8) come codifica predefinita.
Esistono quattro moduli di normalizzazione Unicode, il più importante dei quali è il modulo C perché è il più utilizzato
nel Modello caratteri del World Wide Web. Adobe mette a disposizione anche gli altri tre moduli di normalizzazione
Unicode, per completezza.
Mostra finestra di dialogo Nuovo documento se viene premuto Ctrl+N Deselezionare questa opzione (che in Macintosh si
chiama Mostra finestra di dialogo Nuovo documento se viene premuto Comando+N) per creare automaticamente, ogni
volta che si utilizza questa combinazione di tasti, un nuovo documento del tipo predefinito.
70
In Unicode, alcuni caratteri sono visivamente simili ma possono essere memorizzati nel documento in modi diversi. Ad
esempio, la "ë" (e con umlaut) può essere rappresentata come carattere singolo ("e-umlaut") o come carattere doppio ("e
Latin standard" + "umlaut combinato"). Un carattere combinato Unicode è un carattere che viene utilizzato in coppia con
il carattere precedente, inmodo che, ad esempio, l'umlaut appaia sopra la "e Latin". Entrambi i formati producono lo stesso
risultato visivo, ma i dati salvati nel file sono diversi.
Il processo di normalizzazione assicura che tutti i caratteri che possono essere memorizzati in formati diversi vengano
salvati nello stesso formato, ad esempio, che tutti i caratteri "ë" di un documento vengano salvati come "e-umlaut" oppure
come "e" + "umlaut combinato", ma non in entrambi i formati.
Per ulteriori informazioni sulla normalizzazione Unicode e sui formati specifici chepossono essere utilizzati, visitareil sito
Web Unicode all'indirizzo www.unicode.org/reports/tr15.
Consultare anche
“Informazioni sul codice XHTML generato da Dreamweaver” a pagina 285
“Nozioni sulla codifica dei documenti” a pagina 204
Impostazione dell'estensione file predefinita dei nuovi documenti HTML
È possibile definire l'estensione file predefinita dei documenti HTML creati in Dreamweaver. Ad esempio, si può scegliere
di usare l'estensione .htm o .html per tutti i nuovi documenti HTML.
1 Selezionare Modifica > Preferenze (Windows) oppure Dreamweaver > Preferenze (Macintosh).
È inoltre possibile fare clic sul pulsante Preferenze nella finestra di dialogo Nuovo documento per impostare le preferenze
di un nuovo documento quando si crea un nuovo documento.
2 Fare clic sul Nuovo documento dall'elenco Categoria a sinistra.
3 In Tipo di documento predefinito, verificare che sia selezionato HTML.
4 Nella casella Estensione predefinita, specificare l'estensione file da utilizzare per i nuovi documenti HTML creati in
Dreamweaver.
In Windows è possibile specificare le seguenti estensioni: .html, .htm, .shtml, .shtm, .stm, .tpl, .lasso, .xhtml.
In Macintosh è possibile specificare le seguenti estensioni: .html, .htm, .shtml, .shtm, .tpl, .lasso, .xhtml, .ssi.
Page 77

DREAMWEAVER CS3
Guida utente
Apertura e modifica di documenti esistenti
È possibile aprire una pagina Web esistente o un documento di testo, anche se non è stato creato in Dreamweaver, e
modificarlo in vista Progettazione o in vista Codice.
Se il documento che si apre è un file di Microsoft Word che è stato salvato come documento HTML, occorre utilizzare il
comando Ottimizza HTML di Word per eliminare i tag estranei inseriti nei file HTML da Word.
Per ottimizzare i file HTML o XHTML che non sono stati creati con Microsoft Word, utilizzare il comando Ottimizza
HTML di Word.
Inoltre,è possibile aprirei file di testo nonHTML, come i file JavaScript, i file XML, i fogli di stile CSS o i file di testo salvati
con programmi di elaborazione o editor di testi.
1 Selezionare File > Apri.
È anche possibile utilizzare il pannello File per aprire i file.
2 Scorrere fino al file da aprire e selezionarlo.
Nota: se l'operazione non è già stata eseguita, è opportuno organizzare i file da aprire e modificare in un sito Dreamweaver,
invece di aprirli da un'altra posizione.
3 Fare clic su Apri.
Il documento viene aperto nella finestra del documento. Per impostazione predefinita, i file JavaScript, di testo e i fogli di
stile CSS vengono visualizzati nella vista Codice. È inoltre possibile aggiornare il documento mentre si lavora con
Dreamweaver, quindi salvare le modifiche apportate ai file.
71
Consultare anche
“Ottimizzazione del codice” a pagina 308
“Avvio di un editor esterno per file multimediali” a pagina 256
“Operazioni con i file nel pannello File” a pagina 75
“Configurazione e modifica di una cartella principale locale” a pagina 38
Ottimizzazione del codice HTML di Microsoft Word
È possibile aprire documenti salvati in Microsoft Word come file HTML e quindi utilizzare il comando Ottimizza HTML
di Word per eliminare ilcodice HTML estraneo generato da Word. Ilcomando Ottimizza HTMLdi Word è disponibileper
i documenti salvati come file HTML in Word versione 97 o successiva.
Il codice che viene eliminato da Dreamweaver è costituito principalmente da elementi per la formattazione e la
visualizzazione dei documenti in Word e non è necessario per la visualizzazione dei file HTML. Conservare una copia di
riserva del documento Word (.doc) originale, poiché l’uso della funzione Ottimizza HTML di Word potrebbe impedire
l’apertura corretta del documento HTML in Word.
Per ottimizzare i file HTML o XHTML che non sono stati creati con Microsoft Word, utilizzare il comando Ottimizza
HTML di Word.
1 Salvare il documento Microsoft Word come file HTML.
Nota: in Windows, chiudere il file in Word per evitare una violazione di condivisione.
2 Aprire il file HTML in Dreamweaver.
Per visualizzare il codice HTML generato da Word, passare alla vista Codice (Visualizza > Codice).
3 Selezionare Comandi > Ottimizza HTML di Word.
Nota: se Dreamweaver non è in grado di determinare quale versione di Word è stata utilizzata per salvare il file, selezionare
la versione corretta nell’apposito menu a comparsa.
Page 78

DREAMWEAVER CS3
Guida utente
4 Selezionare (o deselezionare) le opzioni diottimizzazione. Le preferenze specificate vengono salvate come impostazioni
di ottimizzazione predefinite.
Dreamweaver applica al documento HTML le impostazioni di ottimizzazione e viene visualizzato un registro con le
modifiche, a meno che l'opzione corrispondente non sia stata deselezionata nella finestra di dialogo.
Elimina tag specifici di Word Consente di eliminare tutti i tag specifici di Microsoft Word, compreso il codice XML dei tag
HTML, i tag meta e link personalizzati dell’intestazione del documento, i tag XML di Word, i tag condizionali e il loro
contenuto, nonché i paragrafi vuoti e i margini dagli stili. Ognuno dei tipi di tag citati può essere selezionato
individualmente utilizzando la scheda Avanzate.
Ottimizza CSS Elimina tutti gli stili CSS specifici di Word, compresi gli stili CSS in linea se possibile (quando lo stile
principale è contraddistinto dalle stesse proprietà), gli attributi di stile che iniziano per “mso”, le dichiarazioni di stile non
CSS, gli attributi di stile CSS contenuti nelle tabelle e tutte le definizioni di stile non utilizzate nell’intestazione. Questa
opzione può essere ulteriormente personalizzata utilizzando la scheda Avanzate.
Ottimizza tag <font> Rimuove i tag HTML, convertendo il testo predefinito della sezione body alla dimensione HTML 2.
Correggi tag nidificati in modo errato Rimuove i tag dei caratteri inseriti da Word all’esterno dei tag di paragrafo e di
intestazione (a livello di blocco).
Imposta colore sfondo Consentedi specificareil valoreesadecimale per l’impostazione delcolore di sfondo del documento.
Salvo diversa indicazione, lo sfondo della pagina HTML di Word è di colore grigio. Il valore esadecimale predefinito è il
bianco.
72
Applica formattazione di origine Applica al documento leopzioni di formattazione dell’origine specificate nellepreferenze
Formato codice e nel file SourceFormat.txt.
Mostra registro al termine Visualizza una finestra di avvertimento che segnala le modifiche apportate al documento al
termine del processo di ottimizzazione.
5 Fare clic su OK oppure fare clic sulla scheda Avanzate per personalizzare ulteriormente le opzioni Elimina tag specifici
di Word e Ottimizza CSS, quindi fare clic su OK.
Consultare anche
“Ottimizzazione del codice” a pagina 308
“Importazione di documenti di Microsoft Office (solo Windows)” a pagina 221
Gestione di file e cartelle
Informazioni sulla gestione di file e cartelle
Dreamweaver comprende un pannello File che aiuta a gestire e trasferire i file da/a un server remoto. Quando si
trasferisconoifiletrailsitoremotoeilsitolocale,ilparallelismotralestrutturedifileecartelledeiduesitivienemantenuto.
Quando si trasferiscono file tra siti differenti, Dreamweaver crea automaticamente eventuali cartelle mancanti in uno dei
due siti. Inoltre, è possibile sincronizzare i file tra il sito remoto e il sito locale; Dreamweaver copia i file in entrambe le
direzioni e, se richiesto, elimina i file indesiderati.
Uso del pannello File
Il pannello File consente di visualizzare file e cartelle, siano essi associati o non associati a un sito di Dreamweaver, e di
eseguire operazioni standard di gestione file quali l'apertura e lo spostamento di file.
Nota: nelle precedenti versioni di Dreamweaver, il pannello File era denominato pannello Sito.
Il pannello File può essere spostato come necessario; inoltre, è possibile impostarne le preferenze.
Page 79

DREAMWEAVER CS3
Guida utente
Utilizzare questo pannello per eseguire le seguenti operazioni:
• Accesso ai siti, a un server e alle unità disco locali
• Visualizzazione di file e cartelle
• Gestione di file e cartelle nel pannello File
• Operazioni con una mappa visiva del sito
Per i siti Dreamweaver, utilizzare le seguenti opzioni per visualizzare o per trasferire i file:
A B C D E F G H I J K L
A. Vista File del sito B. Vista Server di prova C. Vista Mappa del sito D. Menu a comparsa Sito E. Connetti/Disconnetti F. Rigenera
G. Carica il/i file H. Scarica il/i file I. Ritira file J. Deposita file K. Sincronizza L. Espandi/comprimi
Nota: i pulsanti File del sito, Server di prova e Mappa del sito vengono visualizzati soltanto nel pannello File espanso.
Menu a comparsa Sito Permettedi selezionare un sito di Dreamweavere di visualizzarne ifile. Il menuSito consente anche
di accedere a tutti i file che si trovano sul disco locale tramite una struttura simile a Esplora risorse di Windows o al Finder
di Macintosh.
Vista File del sito Visualizza la struttura dei file dei siti remoti e locali nei riquadri del pannello File. Un'impostazionenelle
preferenze determina quale sito appare nel riquadro di sinistra e quale nel riquadro di destra. La vista File del sito è la vista
predefinita del pannello File.
73
Vista Server di prova Visualizza la struttura directory del server di prova e del sito locale.
Mappa del sito, vista Visualizza una mappagrafica del sito, basatasul modo in cui idocumenti sono collegati l'unoall'altro.
Tenere premuto questo pulsante per selezionare Solo mappa o Mappa e file dal menu a comparsa.
Menu a comparsa corrente Elencai siti di Dreamweaver, i server a cui siè connessi e fornisce l'accessoalle unità discolocali
e al desktop.
Connetti/Disconnetti (Disponibili con FTP, RDS, il protocollo WebDAV e Microsoft Visual SourceSafe) Rispettivamente
aprono e chiudono una connessione con il sito remoto. Per impostazione predefinita, Dreamweaver chiude
automaticamente leconnessioni consiti remoti rimaste inattive per30 minuti (soloFTP). Per modificare il limitedi tempo,
selezionare Modifica > Preferenze (Windows) o Dreamweaver > Preferenze (Macintosh) e selezionare Sito nell'elenco
Categoria visualizzato a sinistra.
Rigenera Aggiorna gli elenchi delle directory locali e remote. Utilizzare questo pulsante per aggiornare manualmente gli
elenchi delle directory se nella finestra di dialogo Definizione del sito è stato selezionato Aggiorna automaticamente elenco
file locali o Aggiorna automaticamente elenco file remoti.
Scarica il/i file Copia i file selezionati dal sito remoto al sito locale (sovrascrivendo l'eventuale copia locale del file). Se
l'opzione Abilita deposito e ritiro file è attivata, le copie locali sono di sola lettura e i file rimangono disponibili sul sito
remoto per essere ritirati da altri utenti. Se l'opzione Abilita deposito e ritiro file è disattivata, le copie dei file disporranno
dei privilegi di lettura e scrittura.
Nota: ifilecopiatidaDreamweaversonoifileselezionatinelriquadroattivodelpannelloFile.Seèattivoilriquadroremoto,
i file remoti o del server di prova selezionati vengono copiati nel sito locale, mentre se è attivo il riquadro locale, le versioni
remote o del server di prova dei file locali selezionati vengono copiate da Dreamweaver nel sito locale.
Carica il/i file Copia i file selezionati dal sito locale al sito remoto.
Nota: ifilecopiatidaDreamweaversonoifileselezionatinelriquadroattivodelpannelloFile.Seèattivoilriquadrolocale,i
file locali selezionati vengono copiati nel sitoremoto o sul server di prova,mentre se è attivo il riquadro remoto,le versioni locali
dei file del server di prova selezionati vengono copiate da Dreamweaver nel sito remoto.
Se si carica un file che non esiste già sul sito remoto e l'opzione Abilita deposito e ritiro file è attiva, il file viene aggiunto al
sito remoto come "ritirato". Per aggiungere un file senza lo stato "ritirato", fare clic sul pulsante Deposita.
Page 80

DREAMWEAVER CS3
Guida utente
Ritira file Trasferisce una copia del file dal server remoto al sito locale (sovrascrivendo l'eventuale copia locale del file
esistente) e contrassegna il file come ritirato sul server. Questa opzione non è disponibile se nella finestra di dialogo
Definizione del sito l'opzione Abilita deposito e ritiro file è disattivata per il sito corrente.
Deposita file Trasferisce una copia del file locale sul server remoto, in modo che possa essere ritirato e modificato da altri
utenti. Il file locale diventa di sola lettura. Questa opzione non è disponibile se nella finestra di dialogo Definizione del sito
l'opzione Abilita deposito e ritiro file è disattivata per il sito corrente.
Sincronizza Consente la sincronizzazione dei file tra le cartelle remota e locale.
Pulsante Espandi/comprimi Espande o comprime il pannello File visualizzando una o due pagine.
Consultare anche
“Panoramica sul pannello File” a pagina 21
“Impostazione di una cartella remota” a pagina 40
“Deposito e ritiro dei file in una cartella remota” a pagina 87
“Caricamento di file su un server remoto” a pagina 83
“Scaricamento di file da un server remoto” a pagina 82
“Sincronizzazione dei file” a pagina 88
74
Visualizzazione di file e cartelle
È possibile visualizzare file e cartelle nel pannello File, siano essi associati o non associati a un sito Dreamweaver. Quando
si visualizzano siti, file o cartelle nel pannello File, è possibile modificare la dimensione dell'area di visualizzazione, e, per
siti Dreamweaver, è possibile espandere o comprimere il pannello File.
Per isiti Dreamweaver èpossibile personalizzare ilpannello File modificando la vista, sia delsito locale che del sito remoto,
che viene visualizzata per impostazione predefinita nel pannello compresso. In alternativa, è possibile passare alla vista del
contenuto nel pannello File espanso utilizzando l'opzione Mostra sempre.
Consultare anche
“Impostazione di una cartella remota” a pagina 40
“Configurazione di un server di prova” a pagina 44
“Operazioni con una mappa visiva del sito” a pagina 48
Apertura o chiusura del pannello File
❖
Selezionare Finestra > File.
Espansione o compressione del pannello File (solo siti Dreamweaver)
❖
Nel pannello File (Finestra > File), fare clic sul pulsante Espandi/Comprimi nella barra degli strumenti.
Nota: se si fa clic su Espandi/comprimi per espandere il pannello mentre questo è agganciato, il pannello viene ingrandito al
massimoenonconsentedilavorarenellafinestradeldocumento.Pertornareallafinestradeldocumento,faredinuovoclicsul
pulsante per comprimere il pannello. Se si fa clic su Espandi/comprimi per espandere il pannello mentre questo non è
agganciato, è ancora possibile lavorare nella finestra del documento. Prima di riagganciare il pannello è tuttavia necessario
comprimerlo.
Quando ilpannello Fileè compresso, visualizza il contenutodel sitolocale, del sito remotoo del server diprova come elenco
di file. Quando è espanso, visualizza il sito locale e il sito remoto o ilserver diprova. Il pannello File può visualizzare inoltre
una mappa visiva del sito locale.
Page 81

DREAMWEAVER CS3
Guida utente
Modifica della dimensione dell'area di visualizzazione nel pannello File espanso
❖
Nel pannello File (Finestra > File), con il pannello espanso, eseguire una delle seguenti operazioni:
• Trascinare labarra che separa le dueviste per ingrandire o ridurre l'area di visualizzazione del riquadro sinistro o destro.
•
Per fare scorrere il contenuto delle viste, utilizzare le barre di scorrimento disponibili nella parte inferiore del pannello File.
• Nella mappa del sito, trascinare la freccia posta sopra un file per modificare lo spazio esistente tra i file.
Modifica della vista del sito nel pannello File (solo siti Dreamweaver)
❖
Effettuare una delle operazioni seguenti:
• Nel pannello File compresso (Finestra > File), selezionare Vista locale, Vista remota, Server di prova o Vista Mappa dal
menu a comparsa della vista del sito.
Nota: per impostazione predefinita, nel menu della vista del sito è visualizzato Vista locale.
• Nel pannello File espanso (Finestra >File), fare clic sui pulsanti File del sito (per il sitoremoto), Server di prova o Mappa
del sito nella barra degli strumenti.
75
A B C
A. File del sito B. Server di prova C. Mappa del sito
• Se si fa clic sul pulsante Mappa del sito, è possibile scegliere di visualizzare la mappa del sito corredata dei file del sito
oppure di visualizzare soltanto la mappa.
Nota: primadi potervisualizzare un sito remoto oun server diprova, è necessario impostarne uno.Prima dipoter visualizzare
una mappa del sito, è necessario impostare una home page.
Visualizzazione di file all'esterno di un sito Dreamweaver
❖
Navigarenel computerutilizzando ilmenu acomparsa Sito,così comeè possibile fare tramiteEsplora risorsedi Windows
o nel Finder di Macintosh.
Operazioni con i file nel pannello File
È possibile aprire o rinominare i file; aggiungere, spostare o eliminare i file; oppure aggiornare il pannello File dopo avere
effettuato le modifiche desiderate.
Per i siti Dreamweaver, inoltre, è possibile determinare quali file (del sito locale o remoto) sono stati aggiornati dal loro
ultimo trasferimento.
Consultare anche
“Sincronizzazione dei file” a pagina 88
“Accesso ai siti, a un server e alle unità disco locali” a pagina 78
Apertura di un file
1 Nel pannello File (Finestra > File), selezionare un sito, server o unità dal menu a comparsa (dove viene visualizzato il
server, l'unità disco o il sito corrente).
2 Scorrere fino al file da aprire.
Page 82

DREAMWEAVER CS3
Guida utente
3 Effettuare una delle operazioni seguenti:
• Fare doppio clic sull'icona del file.
• Fare clic con il pulsante destro del mouse (Windows) o fare clic tenendo premuto il tasto Ctrl (Macintosh) sull'icona del
file, quindi selezionare Apri.
Dreamweaver apre il file nella finestra del documento.
Creazione di un file o di una cartella
1 Nel pannello File (Finestra > File), selezionare un file o una cartella.
Dreamweaver crea il nuovo file o cartella nella cartella selezionata correntemente o nella stessa cartella del file selezionato.
2 Fare clic con il pulsante destro del mouse (Windows) o fare clic tenendo premuto il tasto Ctrl (Macintosh), quindi
selezionare Nuovo file o Nuova cartella.
3 Inserire un nome per il nuovo file o la nuova cartella.
4 Premere Invio.
Eliminazione di un file o di una cartella
1 Nel pannello File (Finestra > File), selezionare il file o la cartella da eliminare.
2 Fare clic con il pulsante destro del mouse (Windows) o fare clic tenendo premuto il tasto Ctrl (Macintosh), quindi
selezionare Elimina.
76
Ridenominazione di un file o di una cartella
1 Nel pannello File (Finestra > File), selezionare il file o la cartella da rinominare.
2 Per attivare il nome del file o della cartella , effettuare una delle seguenti operazioni:
• Fare clic sul nome file, fare una pausa, quindi fare di nuovo clic.
• Fare clic con il pulsante destro del mouse (Windows) o fare clic tenendo premuto il tasto Ctrl (Macintosh) sull'icona del
file, quindi selezionare Rinomina.
3 Digitare il nuovo nome sul nome esistente.
4 Premere Invio.
Spostamento di un file o di una cartella
1 Nel pannello File (Finestra > File), selezionare il file o la cartella da spostare.
2 Effettuare una delle operazioni seguenti:
• Copiare il file o la cartella, quindi incollarla in una nuova posizione.
• Trascinare il file o la cartella in una nuova posizione.
3 Aggiornare il pannello File per visualizzare il file o la cartella nella nuova posizione.
Aggiornamento del pannello File
❖
Effettuare una delle operazioni seguenti:
• Fare clic con il pulsante destro del mouse (Windows) o fare clic tenendo premuto il tasto Ctrl (Macintosh) su un file o
una cartella, quindi selezionare Aggiorna.
• (Solo siti Dreamweaver) Fare clic sul pulsante Aggiorna nella barra degli strumenti del pannello File (questa opzione
aggiorna entrambi i riquadri).
Nota: il pannello File viene aggiornato automaticamente da Dreamweaver quando si torna in Dreamweaver dopo aver
apportato modifiche in un'altra applicazione.
Page 83

DREAMWEAVER CS3
Guida utente
Ricerca di file nel sito Dreamweaver
Con Dreamweaver è facile trovare nel proprio sito file selezionati, aperti, ritirati o modificati di recente. È inoltre possibile
cercare file più recenti nel proprio sito remoto o locale.
Consultare anche
“Uso dei rapporti per la verifica del sito” a pagina 99
Ricerca di un file aperto nel sito
1 Aprire il file nella finestra del documento.
2 Selezionare Sito > Individua nel sito.
Il file viene selezionato da Dreamweaver nel pannello File.
Nota: seilfileapertonellafinestradeldocumentononfapartedelsitocorrentenelpannelloFile,vieneeffettuatountentativo
daDreamweaverperdeterminareaqualisitiDreamweaverappartieneilfile;seilfilecorrenteappartieneaunsolositolocale,
il sito viene aperto da Dreamweaver nel pannello File e evidenziato.
Ricerca e selezione di file ritirati in un sito Dreamweaver
❖
Nel pannello File compresso (Finestra > File), fare clic sul menu Opzioni nell'angolo in alto a destra del pannello File,
quindi selezionare Modifica > Seleziona file ritirati.
77
I file vengono selezionati da Dreamweaver nel pannello File.
Ricerca di un file selezionato nel sito locale o remoto
1 Selezionare il file nella vista locale o remota del pannello File (Finestra > File).
2 Fare clic con il pulsante destro del mouse (Windows) o fare clic tenendo premuto il tasto Ctrl (Macintosh), quindi
selezionare Individua nel sito locale o Individua nel sito remoto (a seconda della posizione del file selezionato).
Il file viene selezionato da Dreamweaver nel pannello File.
Individuazione e selezione di file che sono più recenti nel sito locale che nel sito remoto
❖
Nel pannello File compresso (Finestra > File), fare clic sul menu Opzioni nell'angolo in alto a destra del pannello File,
quindi selezionare Modifica > Seleziona locale più recente.
I file vengono selezionati da Dreamweaver nel pannello File.
Individuazione e selezione di file che sono più recenti nel sito remoto che nel sito locale
❖
Nel pannello File compresso (Finestra > File), fare clic sul menu Opzioni nell'angolo in alto a destra del pannello File,
quindi selezionare Modifica > Seleziona remoto più recente.
I file vengono selezionati da Dreamweaver nel pannello File.
Ricerca di file modificati di recente nel sito
1 Nel pannello File compresso (Finestra > File), fare clic sul menu Opzioni nell'angolo in alto a destra del pannello File,
quindi selezionare Modifica > Seleziona modificato recentemente.
2 Effettuare una delle seguenti operazioni per indicare le date della ricerca per il rapporto:
• Per eseguireil rapportosu tuttii file modificati negli ultimigiorni, selezionare Filecreati omodificati negli ultimi, quindi
inserire un numero nella casella.
• Per eseguire tutti i file modificati all'interno di un lasso di tempo specifico,fare clic su File creati o modificati tra, quindi
specificare un intervallo di date.
Page 84

DREAMWEAVER CS3
Guida utente
3 (Opzionale) Inserire un nome utente nella casella Modificato da per limitare la ricerca ai file modificati da un utente
specifico tra le date immesse.
Nota: questa opzione è disponibile solo per i rapporti sui siti Contribute.
4 Se necessario, selezionare un tasto di scelta per indicare la posizione in cui si desidera visualizzare i file elencati nel
rapporto:
Computer locale Se il sito contiene pagine statiche.
Server di prova Se il sito contiene pagine dinamiche.
Nota: questaopzionesibasasulpresuppostochel'utenteabbiadefinitounserverdiprovanellafinestradidialogoDefinizione
del sito (XREF). Senon è stato definito un server di prova, né inserito un prefisso URL per tale server, o seil rapporto èeseguito
per più siti, questa opzione non è disponibile.
Altra posizione Se si desidera inserire un percorso nella casella di testo.
5 Fare clic su OK per salvare le impostazioni.
Dreamweaver evidenzia i file modificati entro il tempo prestabilito selezionato nel pannello File.
Identificazione ed eliminazione dei file inutilizzati
È possibile identificare ed eliminare i file non più utilizzati da altri file nel proprio sito.
78
1 Selezionare Sito > Controlla tutti i collegamenti del sito.
Dreamweaver verifica tutti i collegamenti nel sito e visualizza quelli interrotti nel pannello Risultati.
2 Selezionare File isolati dal menu del pannello Controllo collegamenti.
Dreamweaver visualizza tutti i file privi di collegamenti in entrata, ovvero i file ai quali nessun file del sito è collegato.
3 Selezionare i file da eliminare e premere Elimina (Windows) o Comando+Elimina (Macintosh).
Importante: sebbene nessun altro file nel sito sia collegato a questi file, alcuni dei file in elenco potrebbero includere
collegamenti ad altri file. Fare attenzione nell'eliminazione dei file.
Consultare anche
“Attivazione o disattivazione della maschera file per il sito” a pagina 93
Accesso ai siti, a un server e alle unità disco locali
È possibile accedere, modificare e salvare file e cartelle di propri siti Dreamweaver o non appartenenti a un sito
Dreamweaver. Oltre ai siti Dreamweaver, è possibile accedere a un server, a un'unità disco locale o al proprio desktop.
Per poter accedere a un server remoto è necessario prima configurare Dreamweaver per quel server.
Nota: il metodo migliore per gestire i file consiste nel creare un sito Dreamweaver.
Consultare anche
“Configurazione e modifica di una cartella principale locale” a pagina 38
Page 85

DREAMWEAVER CS3
Guida utente
Apertura di un sito Dreamweaver esistente
❖
Nel pannello File (Finestra > File), selezionare un sito dal menu (in cui è visualizzato il sito, l'unità disco o il server
corrente).
Apertura di una cartella su un server FTP o RDS remoto
1 Nel pannello File (Finestra > File), selezionare il nome di un server dal menu (in cui è visualizzato il sito, l'unità disco o
il server corrente).
79
Nota: vengono visualizzati i nomi dei server per i server configurati per lavorare con Dreamweaver.
2 Scorrere fino ai file desiderati e modificarli seguendo le operazioni abituali.
Accesso a un'unità locale o al desktop
1 Nel pannello File (Finestra > File), selezionare Desktop, Disco locale o Unità CD dal menu (in cui è visualizzato il sito,
l'unità disco o il server corrente).
2 Scorrere fino a un file, quindi effettuare una delle seguenti operazioni:
• Apertura di file in Dreamweaver o in altre applicazioni
• Ridenominazione di file
• Copia di file
• Eliminazione di file
• Trascinamento di file
Quando si trascina un file da un sito Dreamweaver a un altro o a una cartella che non appartiene a un sito Dreamweaver,
Dreamweaver copia il file nella posizione in cui viene rilasciato. Se si trascina un file nello stesso sito Dreamweaver,
Dreamweaver sposta il file nella posizione in cui viene rilasciato. Se si trascina un file che non fa parte di un sito
Dreamweaver in una cartella non appartenente a un sito Dreamweaver, il file viene spostato da Dreamweaver nella
posizione in cui viene rilasciato.
Nota: per spostare un file che altrimenti verrebbe copiato da Dreamweaver per impostazione predefinita, tenere premuto
Maiusc (Windows) o Comando (Macintosh) durante il trascinamento. Per copiare un file che altrimenti verrebbe spostato da
Dreamweaver per impostazione predefinita, tenere premuto Ctrl (Windows) o Opzione (Macintosh) durante il trascinamento.
Impostazione delle preferenze del sito per il trasferimento di file
Le preferenze vengono selezionate per controllare le funzioni di trasferimento file disponibili nel pannello File.
1 Selezionare Modifica > Preferenze (Windows) oppure Dreamweaver > Preferenze (Macintosh).
2 Nella finestra di dialogo Preferenze, selezionare Sito dall’elenco Categoria a sinistra.
Page 86

DREAMWEAVER CS3
Guida utente
3 Impostare le opzioni desiderate e fare clic su OK.
Mostra sempre Specifica quale sito (remoto o locale) viene sempre visualizzato e in quale riquadro del pannello File
(sinistro o destro) appaiono i file locali e remoti.
Per impostazione predefinita, il sito locale appare sulla destra. Il riquadro che non viene scelto (per impostazione
predefinita quello a sinistra) è il riquadro modificabile, che può visualizzare la mappa del sito o i file dell’altro sito (per
impostazione predefinita, il sito remoto).
File dipendenti Visualizza una richiesta di trasferimento dei file dipendenti (come le immagini, i fogli di stile esterni e gli
altri file a cui si fa riferimento nel file HTML) che vengono caricati dal browser insieme al file HTML. Per impostazione
predefinita, sia Messaggio per scaricamento/ritiro che Messaggio per caricamento/deposito sono selezionati.
Solitamente, è consigliabile scaricare i file dipendenti quando si ritira un nuovo file, ma se le ultime versioni dei file
dipendenti si trovano già sul disco locale, non è necessario scaricarli di nuovo. Questo vale anche quando si caricano e si
depositano i file: l'operazione non è necessaria se sulla destinazione sono già presenti copie aggiornate.
Se queste opzioni vengono deselezionate, i file dipendenti non vengono trasferiti. Per visualizzare comunque la finestra di
dialogo "Includere file dipendenti?" quando queste opzioni sono deselezionate, tenere premuto il tasto Alt (Windows) o
Opzione (Macintosh) quando si fa clic sui comandi Scarica, Carica, Deposita o Ritira.
Connessione FTP Determina se laconnessione con il sito remoto vienechiusa quando nonviene rilevata alcuna attività per
il numero di minuti specificato.
Attesa connessione FTP Specificail numerodi secondiduranteil qualeDreamweavertenta distabilire unaconnessionecon
il server remoto.
80
Se allo scadere dell’intervallo di tempo specificato non è stata ricevuta una risposta, Dreamweaver visualizza una finestra
di avvertimento che segnala all’utente questa circostanza.
Opzioni di trasferimento FTP Specifica se Dreamweaver seleziona l’opzione predefinita, dopo un numero specifico di
secondi, quando una finestra di dialogo viene visualizzata durante un trasferimento di file e non vi è risposta dell’utente.
Host firewall Specifica l’indirizzo del server proxy attraverso il quale è necessario connettersi ai server esterni se si utilizza
un firewall.
Se non è disponibile unfirewall, lasciare vuotoquesto campo. Se è disponibile un firewall, selezionare l’opzione Usa firewall
nella finestra di dialogo Definizione del sito.
Porta firewall Specifica la porta del firewall attraverso la quale viene stabilita la connessione con il server remoto. Se si usa
una porta diversa dalla 21 (impostazione predefinita per l’FTP), inserirne il numero in questo campo.
Opzioni di caricamento: Salva i file prima di caricarli Indica che i file non salvati devono essere salvati automaticamente
prima di essere caricati sul sito remoto.
Gestisci siti Apre la finestra di dialogo Gestisci siti, che consente di modificare un sito esistente o di crearne uno nuovo.
È possibile definire se i tipi di file vengono trasferiti in formato ASCII (testo) o binario, personalizzando il file
FTPExtensionMap.txt nella cartella Dreamweaver/Configuration (su Macintosh, il nome del file è
FTPExtensionMapMac.txt). Per ulteriori informazioni, vedere Estensione di Dreamweaver.
Consultare anche
“Impostazione di una cartella remota” a pagina 40
Personalizzazione dei dettagli di file e cartelle visualizzati nel pannello File espanso
Quando viene visualizzato un sito Dreamweaver nel pannello File espanso, i dati relativi ai file e alle cartelle vengono
visualizzati in colonne. Ad esempio, è possibile vedere il tipo di file o la data in cui il file è stato modificato.
Le colonne possono essere personalizzate effettuando una delle seguenti operazioni (alcune di esse sono disponibili
soltanto per le colonne che vengono aggiunte e non per quelle predefinite):
• Riordinare o riallineare le colonne
Page 87

DREAMWEAVER CS3
Guida utente
• Aggiungere colonne (fino a un massimo di 10 colonne)
• Nascondere le colonne (ad eccezione della colonna relativa al nome di file)
• Indicare le colonne da condividere con tutti gli utenti connessi a un sito
• Eliminare le colonne (solo le colonne personalizzate)
• Ridenominare le colonne (solo le colonne personalizzate)
• Associare le colonne con una Design Note (solo le colonne personalizzate)
Modifica dell’ordine delle colonne
❖
Selezionare il nome diuna colonna,quindi fareclic sul pulsante freccia su ogiù per modificarela posizione della colonna
selezionata.
Nota: è possibile cambiare l’ordine di qualunque colonna, ad eccezione della colonna Nome, che è sempre la prima colonna.
Aggiunta, eliminazione o modifica delle colonne dei dettagli
1 Selezionare Sito > Gestisci siti.
2 Selezionare un sito, quindi fare clic su Modifica.
3 Selezionare Colonne vista File nell'elenco Categoria visualizzato a sinistra.
4 Selezionare una colonna efare clicsul pulsantepiù (+)per aggiungere una colonna osul pulsantemeno (–) per eliminare
una colonna.
Nota: poiché la colonna viene immediatamente eliminata senza alcuna richiesta di conferma, è importante essere sicuri
dell’eliminazione prima di fare clic sul pulsante meno (–).
81
5 Nella casella Nome colonna, inserire il nome della colonna.
6 Selezionare un valore dal menu Associa a Design Note o digitarne uno.
Nota: è necessario associare una nuova colonna a una Design Note, in modo che esistano dei dati da visualizzare nelpannello File.
7 Selezionare un’opzione di allineamento per il testo all'interno della colonna.
8 Selezionare o deselezionare l’opzione Mostra per visualizzare o nascondere la colonna.
9 Selezionare l’opzione Condividi con tutti gli utenti del sito se si desidera condividere la colonna con tutti gli utenti
connessi al sito remoto.
Ordinamento in base a una colonna dei dettagli nel pannello File
❖
Fare clic sull'intestazione della colonna che si desidera ordinare.
Faredi nuovo clic sull'intestazioneper invertire l'ordine(crescente o decrescente) incui vengono dispostii datidella colonna
da Dreamweaver.
Scaricamento e caricamento dei file da e verso il server
Trasferimento di file e file dipendenti
Se si lavora in team, utilizzare il sistema di deposito/ritiro per trasferire i file tra i siti locali e remoti. Tuttavia, se si lavora
da soli sul sito remoto, è possibile utilizzare i comandi Scarica e Carica per trasferire i file senza depositarli o ritirarli.
Quando si trasferisce un documento tra una cartella locale e una remota mediante il pannello File, è possibile trasferire
anche i file dipendenti del documento, ovvero le immagini, i fogli di stile esterni e altri file associati al documento che
vengono caricati nel browser insieme al documento stesso.
Nota: solitamente, è consigliabile scaricare i file dipendenti quando si ritira un nuovo file, ma se le ultime versioni dei file
dipendenti si trovano già sul disco locale, non è necessario scaricarli di nuovo. Questo vale anche quando si caricano e si
depositano i file: l'operazione non è necessaria se sul sito remoto sono già presenti copie aggiornate.
Page 88

DREAMWEAVER CS3
Guida utente
Le voci di libreria vengono considerate come file dipendenti.
Alcuni server generano errori quando vengono caricate voci di libreria. Tuttavia, è possibile mascherare questi file per
impedirne il trasferimento.
Consultare anche
“Deposito e ritiro dei file” a pagina 85
“Attivazione o disattivazione della maschera file per il sito” a pagina 93
Informazioni sui trasferimenti di file in background
È possibile eseguire altre attività, che non coinvolgono il server, durante le operazioni di caricamento o scaricamento dei
file. Il trasferimento di file in background funziona con tutti i protocolli supportati da Dreamweaver: FTP, SFTP, LAN,
WebDAV, Microsoft Visual SourceSafe e RDS.
Le attività che non coinvolgono il server comprendono operazioni comuni come la digitazione di testi, la modifica di fogli
di stile esterni, la generazione di rapporti per il sito e la creazione di nuovi siti.
Le attivitàche coinvolgonoil server e che Dreamweaver non è ingrado di eseguire durante i trasferimenti di file includono:
• Caricamento, scaricamento, deposito e ritiro dei file
• Annullamento del ritiro
• Creazione di una connessione di database
• Associazione di dati dinamici
• Anteprima Live Data
• Inserimento di un servizio Web
• Eliminazione di file o cartelle remoti
• Anteprima in un browser su un server di prova
• Salvataggio di un file su un server remoto
• Inserimento di un'immagine da un server remoto
• Apertura di un file da un server remoto
• Caricamento automatico dei file in fase di salvataggio
• Trascinamento di file su un sito remoto
• Tagliare, copiare o incollare file su un sito remoto
• Aggiornamento della vista remota
82
Scaricamento di file da un server remoto
Utilizzareil comando Scarica per copiare ifile dal sito remoto al sito locale.È possibile utilizzare il pannello Fileo la finestra
del documento per scaricare file.
Dreamweaver crea un registro dell'attività relativa ai file durante il trasferimento che può essere visualizzato e salvato.
Nota: nonèpossibiledisattivareiltrasferimentodeifileinbackground.Senellafinestraditrasferimentofileinbackgroundè
aperto il registro di dettaglio, è possibile chiuderlo per migliorare le prestazioni.
Anche tutte le attività di trasferimento via FTP dei file vengono registrate da Dreamweaver. In caso di errori durante il
trasferimento di un file mediante FTP, il registro FTP del sito può facilitare l’individuazione del problema.
Consultare anche
“Deposito e ritiro dei file” a pagina 85
“Sincronizzazione dei file” a pagina 88
Page 89

DREAMWEAVER CS3
Guida utente
Scaricamento di file da un server remoto mediante il pannello File
1 Nel pannello File (Finestra > File), selezionare i file da scaricare.
Di solito questa selezione avviene nella vista remota,ma è anche possibile selezionare i file corrispondentinella vista locale.
Seèattivalavistaremota,ifileselezionativengonocopiatidaDreamweavernelsitolocale,mentreseèattivalavistalocale,
le versioni remote dei file locali selezionati vengono copiate da Dreamweaver nel sito locale.
Nota: per scaricare solo i file la cui versione remota è più recente di quella locale, utilizzare il comando Sincronizza.
2 Per scaricare il file, effettuare una delle seguenti operazioni:
• Fare clic sul pulsante Scarica nella barra degli strumenti del pannello File.
• Fare clic con il pulsante destro del mouse (Windows) o fare clic tenendo premuto il tasto Ctrl (Macintosh) sul file nel
pannello File, quindi selezionare Scarica dal menu di scelta rapida.
3 Fareclic su Sì nella finestradi dialogo File dipendenti per scaricare anche ifile dipendenti;se si dispone giàdi copielocali
dei file dipendenti, fare clic su No. L'impostazione predefinita prevede che i file dipendenti non vengano scaricati. Per
impostare questa opzione, selezionare Modifica > Preferenze > Sito.
Dreamweaver scarica i file selezionati, nel modo seguente:
• Se si utilizza il sistema di deposito/ritiro, lo scaricamento genera una copia locale di sola lettura del file e il file rimane
disponibile sul sito remoto o sul server di prova per il ritiro da parte di altri utenti.
• Se non si utilizza il sistema di deposito/ritiro, durante l’operazione di scaricamento di un file viene trasferita una copia
con proprietà di lettura e scrittura.
Nota: se si lavora in team, ovvero se più persone lavorano sugli stessi file, non è consigliabile disattivare l’opzione Abilita
deposito e ritiro file. Se altri utenti stanno utilizzando il sistema di deposito/ritiro sul sito, è opportuno utilizzare lo stesso
sistema.
83
Per interrompere in qualsiasi momento il trasferimento dei file, fare clic su Annulla nella finestra di dialogo di stato.
Scaricamento di file da un server remoto mediante la finestra del documento
1 Assicurarsi che il documento sia attivo nella finestra del documento.
2 Per scaricare il file, effettuare una delle seguenti operazioni:
• Seleziona Sito > Scarica.
•
Fare clic sull’icona Gestionefile nella barra degli strumenti della finestra del documento, quindi selezionare Scarica dal menu.
Nota: se il file corrente non fa parte del sito corrente nel pannello File, Dreamweaver tenta di determinare il sito di
appartenenza del file corrente. Se il file corrente appartiene a un solo sito locale, il sito viene aperto da Dreamweaver e viene
eseguita l’operazione di scaricamento.
Visualizzazione del registro FTP
❖
Fare clic sul menuOpzioni nell'angoloin alto a destra del pannello File, quindiselezionare Visualizza >Registro FTP delsito.
Caricamento di file su un server remoto
È possibile caricare file dal sito locale al sito remoto, solitamente senza modificarne lo stato di ritiro.
Due sono le situazioni più comuni in cui utilizzare il comando Carica al posto di Deposita:
• Non si lavora in équipe e quindi non si utilizza il sistema di deposito/ritiro.
• Si desidera caricare sul server la versione corrente di un file che si ha intenzione di continuare a modificare.
Nota: se si carica un file precedentemente assente dal sito remoto e si utilizza il sistema di deposito/ritiro, il file viene copiato
sul sito remoto e quindi ritirato per consentire di continuare le operazioni di modifica.
Page 90

DREAMWEAVER CS3
Guida utente
È possibile utilizzare il pannello File o la finestra del documento per caricare file. Dreamweaver creaun registro dell'attività
relativa ai file durante il trasferimento che può essere visualizzato e salvato.
Anche tutte le attività di trasferimento via FTP dei file vengono registrate da Dreamweaver. In caso di errori durante il
trasferimento di un file mediante FTP, il registro FTP del sito può facilitare l’individuazione del problema.
Per l'esercitazione sul caricamento di file su un server remoto, vedere www.adobe.com/go/vid0163_it.
Per l'esercitazione sulla risoluzione dei problemi di pubblicazione, vedere www.adobe.com/go/vid0164_it.
Consultare anche
“Sincronizzazione dei file” a pagina 88
“Informazioni sul sistema di deposito/ritiro” a pagina 85
Caricamento di file su un server remoto o su un server di prova mediante il pannello File
1 Nel pannello File (Finestra > File), selezionare i file da caricare.
Di solito questa selezione avviene nella vista locale, ma è anche possibile selezionare ifile corrispondenti nella vista remota.
Nota: è possibile caricare solo i file la cui versione locale è più recente di quella remota.
2 Per caricare il file sul server remoto, effettuare una delle seguenti operazioni:
• Fare clic sul pulsante Carica nella barra degli strumenti del pannello File.
• Fare clic con il pulsante destro del mouse (Windows) o fare clic tenendo premuto il tasto Ctrl (Macintosh) sul file nel
pannello File, quindi selezionare Carica dal menu di scelta rapida.
3 Se il file non è stato salvato, viene visualizzata una finestra di dialogo (se questa preferenza è stata impostata nella
categoria Sito della finestra di dialogo Preferenze) che consente di salvare il file prima di caricarlo sul server remoto. Fare
clic su Sì per salvare il file o fare clic su No per caricare sul server remoto la versione precedentemente salvata.
Nota: se il file non viene salvato, tutte le eventuali modifiche apportate dopo l’ultimo salvataggio non vengono caricate sul
server remoto. Tuttavia, il file rimane aperto per consentire il salvataggio delle modifiche una volta caricato il file sul server.
84
4 Fare clic su Sì per caricare i file dipendenti insieme ai file selezionati, oppure fare clic su No per non caricare tali file.
L'impostazione predefinita prevede che i file dipendenti non vengano caricati. Per impostare questa opzione, selezionare
Modifica > Preferenze > Sito.
Nota: solitamente, è consigliabile caricare i file dipendenti quando si deposita un nuovo file, ma se le ultime versioni dei file
dipendenti si trovano già sul server remoto, non è necessario caricarli di nuovo.
Per interrompere il trasferimento dei file, fare clic su Annulla nella finestra di dialogo di stato. È possibile che il
trasferimento non venga interrotto immediatamente.
L’icona del file locale viene affiancata da un simbolo di lucchetto, che indica che il file è ora di sola lettura.
Importante: se si deposita il file attualmente attivo, è possibile che il file venga automaticamente salvato prima di essere
depositato, in base alle opzioni impostate nelle preferenze.
Caricamento di file su un server remoto mediante la finestra del documento
1 Assicurarsi che il documento sia attivo nella finestra del documento.
2 Per caricare il file, effettuare una delle seguenti operazioni:
• Selezionare Sito > Carica.
•
Fareclic sull’iconaGestione file nella barra deglistrumenti della finestradel documento,quindi selezionare Caricadal menu.
Nota: se il file corrente non fa parte del sito corrente nel pannello File, Dreamweaver tenta di determinare il sito di
appartenenza del file corrente. Se il file corrente appartiene a un solo sito locale, il sito viene aperto da Dreamweaver e viene
eseguita l’operazione di caricamento.
Page 91

DREAMWEAVER CS3
Guida utente
Visualizzazione del registro FTP
❖
Fare clic sul menuOpzioni nell'angoloin alto a destra del pannello File, quindiselezionare Visualizza >Registro FTP delsito.
Gestione dei trasferimenti di file
È possibile visualizzare lo stato delle operazioni di trasferimento dei file, nonché un elenco dei file trasferiti e dei relativi
risultati (trasferimento riuscito, ignorato o non riuscito). È inoltre possibile salvare un registro relativo alle attività dei file.
Nota: Dreamweaver consente di eseguire altre attività, che non coinvolgono il server, durante le operazioni ditrasferimento di
file da o verso un server.
Annullamento di un trasferimento di file
Fare clic sul pulsante Annulla o chiudere la finestra di dialogo Attività file in background.
❖
Nascondere la finestra di dialogo Attività file in background durante i trasferimenti
❖ Fare clic sul pulsante Nascondi nella finestra di dialogo Attività file in background per ridurla a icona, in modo da
visualizzare solo il piccolo pulsante Registro nella parte inferiore del pannello File.
Nota: non è possibile nascondere o rimuovere il pulsante Registro. È un componente permanente del pannello.
85
Visualizzazione dei dettagli dell'ultimo trasferimento di file
1 Fare clic sul pulsante Registro nella parte inferiore del pannello File per aprire la finestra di dialogo Attività file in
background.
2 Fare clic sulla freccia di espansione Dettagli.
Salvataggio di un registro dell'ultimo trasferimento di file
1 Fare clic sul pulsante Registro nella parte inferiore del pannello File per aprire la finestra di dialogo Attività file in
background.
2 Fare clic sul pulsante Salva registro e salvare le informazioni come file di testo.
È possibile esaminare l'attività relativa al file aprendo il file di registro in Dreamweaver o in qualsiasi editor di testi.
Deposito e ritiro dei file
Informazioni sul sistema di deposito/ritiro
Se silavora inteam, èpossibile depositaree ritirare ifile tra i siti locali eremoti. Se si lavora da soli sulsito remoto,è possibile
utilizzare i comandi Scarica e Carica per trasferire i file senza depositarli o ritirarli.
Nota: con un server di prova è possibile utilizzare la funzionalità di caricamento e scaricamento, ma non la funzionalità di
deposito e ritiro.
Ritirare un file equivale a segnalare agli altri utenti che il file non è disponibile. Quando un file viene ritirato, nel pannello
File viene visualizzato il nome dell’utente chelo ha ritirato con un segno di spunta rosso (se l’autore del ritiro è un membro
del team) o verde (se è l’utente stesso) accanto all’icona del file.
Quando viene depositato, un file torna a essere disponibile per gli altri utenti, che possono quindi ritirarlo e modificarlo.
Quando si deposita un file dopo averlo modificato, la versione locale del file diventa di sola lettura e il nome del file viene
affiancato da un simbolo di lucchetto nel pannello File, per impedire che venga modificato.
Page 92

DREAMWEAVER CS3
Guida utente
Dreamweaver non imposta come file di sola lettura le copie dei file ritirati che rimangono sul server. Se si trasferiscono file
con un’applicazione diversa da Dreamweaver, è possibile sovrascrivere inavvertitamente i file ritirati. Tuttavia, per evitare
inconvenienti di questo tipo, nelle applicazioni diverse da Dreamweaver, il file LCK viene visualizzato accanto al nome del
file ritirato nella struttura gerarchica dei file.
Per ulteriori informazioni sui file LCK e sul funzionamento del sistema di deposito e ritiro, leggere la nota tecnica 15447
sul sito Web Adobe all'indirizzo www.adobe.com/go/15447_it.
Consultare anche
“Scaricamento e caricamento dei file da e verso il server” a pagina 81
Impostazione del sistema di deposito/ritiro
Per poter utilizzare il sistema di deposito/ritiro, è necessario prima associare il sito locale a un server remoto.
1 Selezionare Sito > Gestisci siti.
2 Selezionare un sito e fare clic su Modifica.
3 Nella scheda Avanzate, selezionare Informazioni su remoto nell’elenco delle categorie a sinistra.
4 Se si lavora in team (oppure se si lavora da soli su più computer), selezionare Abilita deposito e ritiro file. Deselezionare
questa opzione se si vuole disabilitare la funzione di deposito e ritiro dei file per il sito Web.
Questa opzione èutile per segnalare adaltri utentiche un file è stato ritirato ed è in corso di modifica, oppureper ricordarsi
che su un altro computer potrebbe trovarsi una versione più recente di un determinato file.
86
Se l'opzione di accesso remoto è Microsoft Visual SourceSafe, questa è l'unica opzione di deposito/ritiro disponibile. Le
rimanenti opzioni di questa sezione sono valide esclusivamente per i metodi di accesso FTP, Locale/rete, WebDAV e RDS.
Se non appaiono le opzioni di deposito/ritiro, il server remoto non è stato configurato.
5 Selezionare l’opzione Ritira i file all’apertura se si desidera che i file vengano automaticamente ritirati quando vengono
aperti mediante doppio clic nel pannello File.
Se si apre il file con File > Apri, il file non viene ritirato anche se l'opzione è selezionata.
6 Impostare le opzioni rimanenti:
Nome per ritiro Questo nome apparirà nel pannello File accanto ai file che risultano ritirati, in modo che gli altri utenti
possano sapere da chi è stato ritirato un file di cui hanno bisogno.
Nota: se un unico utente lavora su vari computer, è opportuno utilizzare un nome per il ritiro diverso per ogni sistema (ad
esempio, EnricoS-MacCasa ed EnricoS-PCUfficio), in modo che, qualora si sia dimenticato di depositare un file ritirato, sia
sempre possibile sapere dove si trova l’ultima versione.
Indirizzo e-mail Se si inserisce un indirizzo e-mail, al momento del ritiro del file il proprio nome viene visualizzato nel
pannello File sotto forma di collegamento (testo blu e sottolineato) accanto al file. Se un membro del team fa clic sul
collegamento, viene aperto il programma di posta elettronica predefinito con un nuovo messaggio, in cui sono specificati
l’indirizzo e-mail dell’utente e il nome del file e del sito nell’oggetto del messaggio.
Consultare anche
“Impostazione di una cartella remota” a pagina 40
Uso di WebDAV per depositare e ritirare i file
Dreamweaver è in grado di connettersi a un server che utilizza WebDAV (Web-based Distributed Authoring and
Versioning), una serie di estensioni del protocollo HTTP che consentono agli utenti di modificare e gestire i file sui server
Web remoti in modo collaborativo. Per ulteriori informazioni, vedere il sito www.webdav.org.
1 Se non è già stato fatto, definire un sito Dreamweaver che specifichi la cartella locale utilizzata per archiviare i file del
progetto.
Page 93

DREAMWEAVER CS3
Guida utente
2 Selezionare Sito > Gestisci siti, quindi fare doppio clic sul sito nell'elenco.
3 Nella finestra di dialogo Definizione del sito, fare clic sulla scheda Avanzate.
4 Fare clic sulla categoria Informazioni su remoto, quindi selezionare WebDAV dal menu Accesso.
5 Specificare le impostazioni che Dreamweaver deve utilizzare per connettersi al server WebDAV.
6 Selezionare l'opzione Abilita deposito e ritiro file e inserire le informazioni seguenti:
• Nella casella Nome per ritiro, specificare un nome per identificarsi agli altri membri del team.
• Nella casella Indirizzo e-mail, inserire il proprio indirizzo e-mail.
Il nome e gli indirizzi e-mail vengono utilizzati per identificare il proprietario dei file sul server WebDAV e vengono
visualizzati nel pannello File come informazioni per contattare l’utente.
7 Fare clic su OK.
Dreamweaver configura il sito per l'accesso WebDAV. Quando si utilizza il comando Deposita o Ritira per qualunque file
del sito, il file viene trasferito mediante WebDAV.
Nota: WebDAV potrebbe non essere in grado di ritirare correttamente i file con contenuto dinamico, ad esempio con tag PHP
o con server-side include, perché il comando HTTP GET ne ha eseguito il rendering al momento del ritiro.
Deposito e ritiro dei file in una cartella remota
Dopo avere impostato ilsistema di deposito eritiro, èpossibile depositare e ritirare ifile da/su unserver remoto utilizzando
il pannello File oppure tramite la finestra del documento.
87
Consultare anche
“Impostazione delle preferenze del sito per il trasferimento di file” a pagina 79
Ritiro dei file mediante il pannello File
1 Nel pannello File (Finestra > File), selezionare i file da ritirare dal server remoto.
Nota: è possibile selezionare file nella vista locale o remota, non nella vista server di prova.
Un segno di spunta rosso indica un file ritirato da un altro membro del team e l'icona di un lucchetto indica che il file è di
sola lettura (Windows) o protetto (Macintosh).
2 Per ritirare il o i file, effettuare una delle seguenti operazioni:
• Fare clic sul pulsante Ritira nella barra degli strumenti del pannello File.
• Fare clic con il pulsante destro del mouse (Windows) o fare clic tenendo premuto il tasto Ctrl (Macintosh), quindi
selezionare Ritira dal menu di scelta rapida.
3 Nella finestra di dialogo File dipendenti, fare clic su Sì per scaricare i file dipendenti insieme ai file selezionati, oppure
su No per non scaricare tali file. L'impostazione predefinita prevede che i file dipendenti non vengano scaricati. Per
impostare questa opzione, selezionare Modifica > Preferenze > Sito.
Nota: solitamente, è consigliabile scaricare i file dipendenti quando si ritira un nuovo file, ma se le ultime versioni dei file
dipendenti si trovano già sul disco locale, non è necessario scaricarli di nuovo.
L’icona del file locale viene affiancata da un segno di spunta verde, che indica un file ritirato dall’utente.
Importante: ritirando il file attualmente attivo, la versione aperta del file viene sovrascritta dalla nuova versione ritirata.
Deposito dei file mediante il pannello File
1 Nel pannello File (Finestra > File), selezionare uno o più file nuovi o già ritirati.
Nota: è possibile selezionare file nella vista locale o remota ma non nella vista server di prova.
2 Per depositare il o i file, effettuare una delle seguenti operazioni:
• Fare clic sul pulsante Deposita nella barra degli strumenti del pannello File.
Page 94

DREAMWEAVER CS3
Guida utente
• Fare clic con il pulsante destro del mouse (Windows) o fare clic tenendo premuto il tasto Ctrl (Macintosh) e scegliere
Deposita dal menu di scelta rapida.
3 Fare clic su Sì per caricare i file dipendenti insieme ai file selezionati, oppure fare clic su No per non caricare tali file.
L'impostazione predefinita prevede che i file dipendenti non vengano caricati. Per impostare questa opzione, selezionare
Modifica > Preferenze > Sito.
Nota: solitamente, è consigliabile caricare i file dipendenti quando si deposita un nuovo file, ma se le ultime versioni dei file
dipendenti si trovano già sul server remoto, non è necessario caricarli di nuovo.
L’icona del file locale viene affiancata da un simbolo di lucchetto, che indica che il file è ora di sola lettura.
Importante: se si deposita il file attualmente attivo, è possibile che il file venga automaticamente salvato prima di essere
depositato, in base alle opzioni impostate nelle preferenze.
Deposito di un file aperto dalla finestra del documento
1 Assicurarsi che il file da depositare sia aperto nella finestra del documento.
Nota: è possibile depositare un solo file aperto alla volta.
2 Effettuare una delle operazioni seguenti:
• Selezionare Sito > Deposita.
•
Fare clic sull’icona Gestione file nella barra degli strumenti della finestra del documento,quindi selezionareDeposita dal menu.
se il file corrente nonfa parte del sitoattivo nel pannelloFile, Dreamweaver tenta di determinare il sito di appartenenza del
file corrente. Se il file corrente appartiene a un sito diverso da quello attivo nel pannello File, Dreamweaver apre tale sito ed
esegue l’operazione di deposito.
88
Importante: se si deposita il file attualmente attivo, è possibile che il file venga automaticamente salvato prima di essere
depositato, in base alle opzioni impostate nelle preferenze.
Annullamento del ritiro di un file
Se si ritira un file e poi si decide di non modificarlo (oppure si decide di annullare le modifiche apportate), è possibile
annullare l'operazione di ritiro e ripristinare lo stato originale del documento.
Per annullare il ritiro di un file effettuare una delle seguenti operazioni:
• Aprire il file nella finestra del documento, quindi selezionare Sito > Annulla ritiro.
• Nel pannello File (Finestra > File), fare clic con il tasto destro del mouse (Windows) o fare clic tenendo premuto il tasto
Ctrl (Macintosh), quindi selezionare Annulla ritiro.
La copia locale del file diventa di sola lettura e le eventuali modifiche vengono annullate.
Sincronizzazione dei file
Sincronizzazione dei file sui siti locale e remoto
Una volta creati i file sui siti locale e remoto, è possibile sincronizzare i file tra i due siti.
Nota: se il sito remoto è un server FTP (anziché un server di rete), sincronizzare i file via FTP.
Prima di sincronizzare i siti, è possibile verificare quali file si desidera caricare, scaricare, eliminare o ignorare.
Dreamweaver conferma inoltre quali file sono stati aggiornati al termine della sincronizzazione.
Consultare anche
“Gestione dei trasferimenti di file” a pagina 85
“Deposito e ritiro dei file in una cartella remota” a pagina 87
Page 95

DREAMWEAVER CS3
“Scaricamento di file da un server remoto” a pagina 82
“Caricamento di file su un server remoto” a pagina 83
“Comparazione di file per verificare le differenze” a pagina 90
Verifica dei file più recenti sul sito locale o remoto senza effettuare la sincronizzazione
❖
Nel pannello File, effettuare una delle operazioni seguenti:
• Fare clic sul menu Opzioni nell'angolo superiore destro, quindi selezionare Modifica > Seleziona locale più recente
oppure Modifica > Seleziona remoto più recente.
• Nel pannello File, fare clic con il pulsante destro del mouse (Windows) o fare clic tenendo premuto il tasto Ctrl
(Macintosh), quindi selezionare Seleziona > locale più recente o Seleziona > remoto più recente.
Visualizzazione di informazioni di sincronizzazione dettagliate per un file particolare
Nel pannello File, fare clic con il pulsante destro del mouse (Windows) o fare clic tenendo premuto il tasto Ctrl
❖
(Macintosh) sul file per il quale si desidera visualizzare le informazioni, quindi selezionare Visualizza informazioni
sincronizzazione.
Nota: affinché questa funzione sia disponibile, deve essere stata selezionata l'opzione Mantieni informazioni di
sincronizzazione nella categoria Remoto della finestra di dialogo Definizione del sito.
Guida utente
89
Sincronizzazione dei file
1 Nel pannello File (Finestra > File), selezionare un sito dal menu in cui è visualizzato il sito, il server o l'unità disco
corrente.
2 (Opzionale) Selezionare uno o più file o cartelle, oppure passare al punto successivo per sincronizzare l'intero sito.
3 Fare clic sul menu Opzioni nell'angolo superiore destro del pannello File, quindi selezionare Sito > Sincronizza.
è anche possibile fare clic sul pulsante Sincronizza nella parte superiore del pannello File.
4 Nel menu Sincronizza, effettuare una delle seguenti operazioni:
• Per sincronizzare l'intero sito, selezionare Intero sito nome del sito.
• Per sincronizzare solo i file selezionati, scegliere Seleziona solo i file locali (oppure Seleziona solo i file remoti, se la
selezione più recente è stata effettuata nella vista remota del pannello File).
5 Selezionare la direzione in cui si desidera copiare i file.
Carica file più recenti su remoto Carica tutti i file locali che non esistono sul server remoto o sono stati modificati
dall'ultima operazione di caricamento.
Scarica file più recenti da remoto Scarica tutti i file remoti che non esistono sul sistema locale o sono stati modificati
dall'ultima operazione di scaricamento.
Scarica e carica file più recenti Colloca le versioni più recenti di tutti i file sia sul sito locale che sul sito remoto.
6 Scegliere se devono essere eliminati i file del sito di destinazione che non hanno delle controparti sul sito originale.
(Questa opzione non è disponibile se si seleziona Scarica e carica file più recenti dal menu Direzione.)
Se si sceglie Carica file più recenti su remoto e si seleziona l’opzione Elimina, vengono eliminati tutti i file del sito remoto
per i quali non esistono file locali corrispondenti. Se si seleziona Scarica file più recenti da remoto, vengono eliminati tutti
i file del sito locale per i quali non esistono file remoti corrispondenti.
7 Fare clic su Anteprima.
Nota: per sincronizzarei file, è necessario primavisualizzare un'anteprima delle azioni eseguite daDreamweaver per svolgere
l'operazione.
Page 96

DREAMWEAVER CS3
Guida utente
Se la versione più recente di ciascun file selezionato si trova già su entrambi i siti e non c’è nulla da eliminare, viene
visualizzato un avvertimento che informa che non è necessaria alcuna sincronizzazione. In caso contrario, viene
visualizzata la finestra di dialogo Sincronizza ed è possibile modificare le azioni (Carica, Scarica, Elimina e Ignora) per tali
file prima di eseguire la sincronizzazione.
8 Verificare l'azione che verrà eseguita per ogni file.
9 Per cambiare l'azione per un particolare file, selezionarlo e fare clic suuna delle iconedi azione nellaparte inferiore della
finestra di anteprima.
Confronta L'azione Confronta funziona solo se in Dreamweaver è installato e specificato uno strumento di comparazione
file. Se l'icona dell'azione è visualizzata in grigio, non è possibile eseguire l'azione.
Contrassegna i file selezionati come già sincronizzati Questa opzione consente di specificare che il file o i file selezionati
sono già stati sincronizzati.
10 Fareclic su OK persincronizzare ifile. È possibile visualizzare o salvare idettagli della sincronizzazionein un filelocale.
Comparazione di file per verificare le differenze
Confronto tra file remoti e locali
Dreamweaverconsente diinteragire con i programmi dicomparazione file (chiamati anche "diff") per confrontareil codice
delle versioni locale e remota dello stesso file, due versioni remote diverse o due file locali differenti. Il confronto tra le
versioni locale e remota di un file è utile quando si lavora su un file localmente e si sospetta che la copia remota del file
presente sul server possa essere stata modificata da un altro utente. Senza uscireda Dreamweaver, è possibile visualizzare e
incorporare le modifiche remote nella versione locale prima di caricare il file sul server.
90
La comparazione didue file localio due file remoti èinoltre utileper conservare versioni precedenti e rinominate dei propri
file. Se non si riesce a ricordare quali modifiche sono state apportate a unfile rispetto a una versione precedente, un rapido
confronto servirà da promemoria.
Prima di cominciare, è necessario installare nel sistema uno strumento di comparazione file di terze parti. Per ulteriori
informazioni sulle utilità di comparazione file, utilizzare un motore di ricerca Web come Google Search per cercare gli
strumenti "file comparison" o "diff". Dreamweaver funziona con la maggior parte delle utilità di terze parti.
Consultare anche
“Configurazione e modifica di una cartella principale locale” a pagina 38
Impostazione dello strumento di comparazione in Dreamweaver
1 Installare lo strumento di comparazione tra file nello stesso sistema in cui è installato Dreamweaver.
2 In Dreamweaver, aprirela finestra di dialogo Preferenze selezionando Modifica >Preferenze(Windows) oDreamweaver
> Preferenze (Macintosh), quindi selezionare la categoria Comparazione file.
3 Effettuare una delle operazioni seguenti:
• In Windows, fare clic sul pulsante Sfoglia e selezionare l'applicazione di comparazione file.
• In ambiente Macintosh, fare clic sul pulsante Sfoglia e selezionare lo strumento o lo script che avvia il programma di
comparazione file dalla riga di comando, non il programma di comparazione vero e proprio.
Gli strumenti e gli script di avvio si trovano generalmente nella cartella usr/bin sul Macintosh. Ad esempio, se si desidera
utilizzare FileMerge, accedere al percorso usr/bin e selezionare opendiff, ovvero lo strumento che provvede ad avviare
FileMerge.
La tabella seguente elenca i programmi di comparazione file per Macintosh più diffusi e il percorso deirispettivi strumenti
o script di avvio sul disco rigido:
Page 97

DREAMWEAVER CS3
Guida utente
Se si usa Selezionare il file seguente
FileMerge usr/bin/opendiff
BBEdit usr/bin/bbdiff
TextWrangler usr/bin/twdiff
Nota: lacartellausrèsolitamentenascostanelFinder, maèpossibileaccedervimedianteilpulsanteSfogliadaDreamweaver.
Nota: i risultati effettivi visualizzati dipendono dall'utilità diff che si sta utilizzando. Consultare il manuale dell'utilità per
sapere come vanno interpretati i risultati.
Comparazione di due file locali
È possibile confrontare due file locali salvati in qualunque posizione sul computer.
1 Nel pannello File, fare clictenendo premuto iltasto Ctrl(Windows) oComando (Macintosh) suidue file perselezionarli.
Perselezionarefileall'esternodelsitodefinito,selezionareildiscolocaledalmenuacomparsadisinistradelpannelloFile,
quindi selezionare i file.
2 Fare clic con il pulsante destro su uno dei file selezionati e selezionare Confronta file locali dal menu di scelta rapida.
Nota: se il mouse ha un unico pulsante, fare clic su uno dei file tenendo premuto il tasto Ctrl.
91
L'operazione di comparazione viene avviata e i due file vengono confrontati.
Comparazione di due file remoti
È possibile confrontare due file che si trovano sul server remoto. Per eseguire questa operazione, è necessario aver definito
un sito Dreamweaver con impostazioni remote.
1 Nel pannello File, visualizzare i file sul server remoto selezionando Vista remota nel menu a comparsa di destra.
2 Fare clic tenendo premuto il tasto Ctrl (Windows) o Comando (Macintosh) sui due file per selezionarli.
3 Fare clic con il pulsante destro su uno dei file selezionati e selezionare Confronta file remoti dal menu di scelta rapida.
Nota: se il mouse ha un unico pulsante, fare clic su uno dei file tenendo premuto il tasto Ctrl.
L'operazione di comparazione viene avviata e i due file vengono confrontati.
Comparazione di un file locale con un file remoto
È possibile confrontare unfile locale con un file che si trova sul server remoto. Pereseguire questa operazione, è necessario
aver definito un sito Dreamweaver con impostazioni remote.
❖ NelpannelloFile,fareclicconilpulsantedestrosuunfilelocaleeselezionareConfrontaconremotodalmenudiscelta
rapida.
Nota: se il mouse ha un unico pulsante, fare clic sul file locale tenendo premuto il tasto Ctrl.
L'operazione di comparazione viene avviata e i due file vengono confrontati.
Comparazione di un file remoto con un file locale
È possibile confrontare un file remoto con un file locale. Per eseguire questa operazione, è necessario aver definito un sito
Dreamweaver con impostazioni remote.
1 Nel pannello File, visualizzare i file sul server remoto selezionando Vista remota nel menu a comparsa di destra.
2 Fare clic con il pulsante destro su un file nel pannello e selezionare Confronta con locale dal menu di scelta rapida.
Nota: se il mouse ha un unico pulsante, fare clic sul file tenendo premuto il tasto Ctrl.
Comparazione di un file aperto con un file remoto
È possibile confrontare un file aperto in Dreamweaver con la rispettiva copia sul server remoto.
❖ Nella finestra del documento, selezionare File > Confronta con remoto.
Page 98

DREAMWEAVER CS3
Guida utente
L'operazione di comparazione viene avviata e i due file vengono confrontati.
È anche possibile fare clic con il pulsante destro sulla linguetta posta nella parte superiore della finestra del documento e
selezionare Confronta con remoto dal menu di scelta rapida.
Comparazione dei file prima del caricamento
Se si modifica un file localmente e si tenta di caricarlo sul server remoto, Dreamweaver segnala all'utente se la versione
remota del file è cambiata. L'utente ha quindi la possibilità di confrontare i due file prima di caricare la copia locale e
sovrascrivere la versione remota.
Prima di iniziare, è necessario installare un programma di comparazione file e specificarlo in Dreamweaver.
1 Dopo aver modificato un file in un sito Dreamweaver, caricarlo (Sito > Carica) sul sito remoto.
Se la versione remotadel file èstata modificata, l'utente riceve unanotifica con l'opzione di verificare le differenzetra i due file.
2 Per visualizzare le differenze, fare clic sul pulsante Confronta.
L'operazione di comparazione viene avviata e i due file vengono confrontati.
Se non è stato specificato un programma di comparazione file, viene richiesto di farlo ora.
3 Dopo aver rivisto o incorporato le modifiche nel programma di comparazione, è possibile procedere al caricamento
oppure annullare l'operazione.
92
Comparazione dei file durante la sincronizzazione
È possibile confrontare le versioni locali dei file con le rispettive versioni remote quando si esegue la sincronizzazione dei
file del sito in Dreamweaver.
Prima di iniziare, è necessario installare un programma di comparazione file e specificarlo in Dreamweaver.
1 Fare clic con il pulsante destro in un punto qualunque del pannello File e selezionare Sincronizza dal menu di scelta
rapida.
2 Impostare la finestra di dialogo e fare clic su Anteprima.
Quando si fa clic su Anteprima, vengono elencati i file selezionati e le azioni che verranno eseguite durante la
sincronizzazione.
3 Nell'elenco,selezionare ciascun file che si desidera confrontare e fare clic sul pulsante Confronta (l'icona con duepiccole
pagine).
Nota: il file deve essere basato su testo, ad esempio un file HTML o ColdFusion.
Dreamweaver avvia il programma di comparazione, che provvede a confrontare le versioni locali e remote di ogni file
selezionato.
Consultare anche
“Sincronizzazione dei file” a pagina 88
Ripristino dei file (utenti Contribute)
Ripristino dei file (utenti Contribute)
Dreamweaver salva automaticamente più versioni di un documento quando la funzione Compatibilità con Adobe
Contribute è attiva.
Nota: Contribute deve essere installato sullo stesso computer sul quale è presente Dreamweaver.
Page 99

DREAMWEAVER CS3
Guida utente
Anche il ripristino dei file deve essere attivato nelle impostazioni di gestione di Contribute. Per ulteriori informazioni,
vedere Amministrazione di Contribute.
1 Fare clic con il pulsante destro del mouse (Windows) o fare clic tenendo premuto il tasto Ctrl (Macintosh) su un file nel
pannello File.
2 Selezionare Ripristina pagina.
In presenza di una versione precedente della pagina da ripristinare, viene visualizzata la finestra di dialogo Ripristino.
3 Selezionare la versione della pagina da ripristinare, quindi fare clic su Ripristina.
Consultare anche
“Preparazione di un sito da utilizzare con Contribute” a pagina 54
“Eliminazione, spostamento o ridenominazione di un file remoto in un sito Contribute” a pagina 56
Applicazione della maschera a cartelle e file del sito
Informazioni sull'applicazione della maschera file
L’applicazione della maschera file al sito consente di escludere cartelle e i tipi di file da operazioni quali lo scaricamentoe il
caricamento. È possibile applicare la maschera a singole cartelle, ma non a singoli file. Per applicare la maschera ai file, è
necessario selezionare un tipo di file. La maschera file viene applicata da Dreamweaver a tutti i file del tipo selezionato.
Dreamweaver memorizza le impostazioni per ciascun sito, per cui non è necessario impostare le opzioni ogni volta che si
lavora in un determinato sito.
93
Ad esempio,se si lavora suun sito digrandi dimensionie non sidesidera caricare ogni giorno i file multimediali, èpossibile
applicare la maschera file alla cartella dei file multimediali: il sistema esclude i file presenti nella cartella dalle operazioni
del sito effettuate.
È possibile applicare la maschera file a cartelle e tipi di file sia sul sito remoto che sul sito locale. L’applicazione della
maschera file esclude cartelle e file dalle seguenti operazioni:
• Esecuzione di operazioni di caricamento, scaricamento, deposito e ritiro
• Creazione di rapporti
• Ricerca di file locali e remoti più recenti
• Esecuzione di operazioni in tutto il sito, quali controllo e modifica dei collegamenti
• Sincronizzazione
• Operazioni con il contenuto del pannello Risorse
• Aggiornamento di modelli e librerie
Nota: Dreamweaverescludeimodellielevocidilibreriaconmascherafiledallesoleoperazionidiscaricamentoecaricamento.
Dreamweaver non esclude tali voci dalle operazioni batch, per evitare la perdita della sincronizzazione tra le istanze.
Attivazione o disattivazione della maschera file per il sito
L’applicazione della maschera file al sito consente di escludere cartelle e i tipi di file di un sito da operazioni a livello di sito
quali lo scaricamento e il caricamento. È attivata per impostazione predefinita. È possibile disattivare la maschera file in
modo permanente o soltanto temporaneo per eseguire un’operazione su tutti i file, inclusi i file con maschera. Quando si
disattiva la maschera file per il sito, tutti i file con maschera file vengono privati della maschera file. Quando si attiva
nuovamentela maschera file per il sito, tuttii file provvisti in precedenza dimaschera file tornano adisporre della maschera
file.
Page 100

DREAMWEAVER CS3
Guida utente
Nota: è inoltre possibile utilizzare l’opzione Rimuovi maschera file da tutto per rimuovere la maschera file da tutti i file, ma
questaoperazionenondisattivalamascherafile;inoltre,nonèpossibileriapplicarelamascherafileatuttelecartelleeifileai
quali era applicata in precedenza, salvo riapplicandola singolarmente a ciascuna cartella o tipo di file.
1 Nel pannello File (Finestra > File), selezionareun sito dal menu acomparsa dove vienevisualizzato il server,l'unità disco
o il sito corrente.
2 Selezionare un file o una cartella.
3 Fare clic con il pulsante destro del mouse (Windows) o fare clic tenendo premuto il tasto Ctrl (Macintosh), quindi
effettuare una delle seguenti operazioni:
• Selezionare Maschera file > Abilita maschera file (deselezionare per disattivare la funzione).
• Selezionare Maschera file > Impostazioni, quindi selezionare Maschera file dall'elenco Categoria visualizzato a sinistra
nella scheda Avanzate della finestra di dialogo Definizione del sito. Selezionare o deselezionare Abilita maschera file,
quindi selezionare o deselezionare Applica maschera ai file che terminano con per attivare o disattivare la maschera file
per tipi di file specifici. Nella casella di testo è possibile aggiungere o eliminare i suffissi dei tipi di file ai quali si desidera
applicare o dai quali si desidera rimuovere la maschera file.
4 Fare clic su OK.
Applicazione e rimozione della maschera file per le cartelle del sito
È possibile applicare la maschera file a cartelle specifiche, ma non a tutte le cartelle di un sito o all’intero sito. Quando si
applica la maschera file a cartelle specifiche, è possibile applicarla a più cartelle contemporaneamente.
94
1 Nel pannello File (Finestra > File), selezionare un sito per il quale è attivata la maschera file dal menu a comparsa dove
viene visualizzato il server, l'unità disco o il sito corrente.
2 Selezionare la o le cartelle per le quali si desidera applicare o rimuovere la maschera file.
3 Fare clic con il pulsante destro del mouse (Windows) o fare clic tenendo premuto il tasto Ctrl (Macintosh), quindi
selezionare Maschera file > Applica maschera file o Maschera file > Rimuovi maschera file dal menu di scelta rapida.
Una linea rossa posta sopra lacartella appare o scompare, ad indicare che la maschera file è stata applicata o rimossa per la
cartella.
Nota: è possibile eseguire un’operazione su una cartella con maschera file selezionandola nel pannello File, quindi eseguendo
su di essa l’operazione desiderata. L’esecuzione diretta di un’operazione su un file o una cartella consente di ignorare le
impostazioni di maschera file.
Applicazione e rimozione della maschera file per tipi di file specifici
È possibile indicare tipi di file specifici ai quali applicare la maschera file. In tal modo Dreamweaver applica la maschera a
tutti i file il cui nome termina con una sequenza specifica. Ad esempio è possibile applicare la maschera file a tutti i file il
cui nome termina con l’estensione .txt. Itipi di file specificati nondevono corrispondere necessariamente ad estensioni, ma
possono essere qualsiasi sequenza finale di un nome file.
Nota: non è possibile applicare la maschera a singoli file, bensì solo a una cartella oppure a tutti i file di un determinato tipo.
Applicazione della maschera file a tipi di file specifici di un sito
1 Nel pannello File (Finestra > File), selezionare un sito per il quale è attivata la maschera file dal menu a comparsa in cui
è visualizzato il sito, l'unità disco o il server corrente.
2 Fare clic con il pulsante destro (Windows) o fare clic tenendo premuto il tasto Ctrl (Macintosh) e selezionare Maschera
file > Impostazioni.
3 Selezionare l'opzione Applica maschera ai file che terminano con e specificare nella casella i tipi di file ai quali applicare
la maschera.
Ad esempio è possibile inserire
.jpg per applicare la maschera a tutti i file del sito il cui nome termina con l’estensione .jpg.
separare più tipi di file con spazi singoli, non utilizzare virgole né punti e virgola.
4 Fare clic su OK.
 Loading...
Loading...