Page 1

ADOBE® DREAMWEAVER® CS3
BENUTZERHANDBUCH
Page 2

Copyright
© 2007 Adobe Systems Incorporated. Alle Rechte vorbehalten.
Adobe® Dreamweaver® CS3 Benutzerhandbuch für Windows® und Macintosh
Wenn dieses Handbuch mit Software vertrieben wird, die eine Endbenutzer-Lizenzvereinbarung umfasst, werden dieses Handbuch sowie die darin beschriebene Software unter
Lizenz bereitgestellt und dürfen nur entsprechend den Bedingungen der Lizenz verwendet oder vervielfältigt werden. Kein Teil dieser Dokumentation darf ohne vorherige
schriftliche Genehmigung von Adobe Systems Incorporated reproduziert, in Datenbanken gespeichert oder in irgendeiner Form
auf irgendeine andere Weise
– übertragen werden, es sei denn, die Lizenz gestattet dies ausdrücklich. Beachten Sie, dass der Inhalt dieses Handbuchs urheberrechtlich geschützt
– elektronisch, mechanisch, auf Tonträgern oder
ist, auch wenn er nicht zusammen mit Software vertrieben wird, die eine Endbenutzer-Lizenzvereinbarung umfasst.
Der Inhalt dieses Handbuchs dient lediglich Informationszwecken, kann jederzeit ohne Vorankündigung geändert werden und stellt keinerlei Verpflichtung seitens Adobe
Systems Incorporated dar. Adobe Systems Incorporated übernimmt keine Verantwortung oder Haftung für Fehler oder Ungenauigkeiten in den in diesem Handbuch enthaltenen
Informationen.
Bitte beachten Sie, dass Bildmaterial oder Bilder, die Sie in Ihr Projekt aufnehmen möchten, eventuell urheberrechtlich geschützt sind. Die nicht genehmigte Verwendung von
solchem Material in Ihrer Arbeit kann eine Verletzung der Urheberrechte des Inhabers der Rechte bedeuten. Bitte denken Sie daran, die entsprechenden Genehmigungen vom
Inhaber des Urheberrechts einzuholen.
Alle in den Abbildungen erwähnten Firmennamen dienen lediglich zur Veranschaulichung und nehmen keinerlei Bezug auf tatsächlich bestehende Unternehmen.
Adobe, das Adobe-Logo, ActionScript, ColdFusion, Creative Suite, Director, Dreamweaver, Fireworks, Flash, FlashPaper, HomeSite, JRun, Photoshop, Shockwave und Version
Cue sind entweder eingetragene Marken oder Marken von Adobe Systems Incorporated in den USA und/oder anderen Ländern.
ActiveX, Microsoft und Windows sind Marken oder eingetragene Marken der Microsoft Corporation in den USA und/oder anderen Ländern. Apple und Mac OS sind Marken
von Apple Inc., eingetragen in den USA und anderen Ländern. Java und Solaris sind Marken oder eingetragene Marken von Sun Microsystems, Inc. in den USA und anderen
Ländern. Linux ist eine eingetragene Marke von Linus Torvalds in den USA und anderen Ländern. UNIX ist eine Marke in den USA und anderen Ländern mit exklusiver
Lizenzvergabe durch X/Open Company Ltd. Alle anderen Marken sind Eigentum der jeweiligen Inhaber.
Dieses Produkt enthält Software, die von der Apache Software Foundation entwickelt wurde http://www.apache.org/). Das Graphics Interchange Format © ist urheberrechtlich
geschütztes Eigentum der Firma CompuServe Incorporated. GIF(sm) ist eine Dienstleistungsmarke der Firma CompuServe Incorporated. Die
Audiokomprimierungsstechnologie MPEG Layer-3 ist lizenziert von Fraunhofer IIS und Thomson Multimedia (
http://www.mp3licensing.com). MP3-komprimierte Audiodaten
können innerhalb der Software nicht für Echtzeit- oder Live-Ausstrahlungen verwendet werden. Wenn Sie einen MP3-Decoder für Echtzeit- oder Live-Ausstrahlungen
benötigen, sind sie selbst für den Erwerb der Lizenz für diese MP3-Technologie verantwortlich. Sprachkomprimierungs- und -dekomprimierungsstechnologien stehen unter der
Lizenz der Firma Nellymoser, Inc. (
www.nellymoser.com). Flash CS3 Video wird von der On2 TrueMotion-Videotechnologie betrieben. © 1992-2005 On2 Technologies, Inc.
Alle Rechte vorbehalten. http://www.on2.com. Dieses Produkt enthält Software, die von der OpenSymphony Group entwickelt wurde (http://www.opensymphony.com/).
Sorenson SparkTM-Videokomprimierungs- und -dekomprimierungsstechnologien stehen unter der Lizenz der Firma Sorenson Media, Inc.
Adobe Systems Incorporated, 345 Park Avenue, San Jose, California 95110, USA.
Notice to U.S. Government End Users. The Software and Documentation are “Commercial Items,” as that term is defined at 48 C.F.R. §2.101, consisting of “Commercial Computer
Software” and “Commercial Computer Software Documentation,” as such terms are used in 48 C.F.R. §12.212 or 48 C.F.R. §227.7202, as applicable. In Übereinstimmung mit 48
C.F.R. §12,212 bzw 48 C.F.R. §§227.7202-1 bis 227.7202-4 (sofern anwendbar) werden „Commercial Computer Software“ und „Commercial Computer Software Documentation“
Endbenutzern im Dienste der US-Regierung (a) nur als „Commercial Items“ und (b) nur mit den Rechten ausgestattet zur Verfügung gestellt, die allen anderen Endbenutzern
gemäß den hier vorliegenden Bedingungen zukommen. Unveröffentlichte Rechte bleiben gemäß den Gesetzen zum Urheberrecht der Vereinigten Staaten vorbehalten. Adobe
Systems Incorporated, 345 Park Avenue, San Jose, CA 95110-2704, USA. Für Endbenutzer der US-Regierung: Adobe erklärt hiermit, alle anwendbaren Gesetze zur
Chancengleichheit zu beachten, darunter, soweit zutreffend, die Bestimmungen der Executive Order 11246 (geänderte Fassung), Paragraph 402 des Vietnam Era Veterans
Readjustment Assistance Act von 1974 (38 USC 4212), Paragraph 503 des Rehabilitation Act von 1973 (geänderte Fassung) sowie die Bestimmungen in 41 CFR Abschnitt 60-1
bis 60-60, 60-250 und 60-741. Die im vorangestellten Satz genannten Bestimmungen und aktiven Förderungsmaßnahmen zugunsten von Minderheiten werden per Verweis
eingebunden.
Page 3

Inhalt
Kapitel 1: Erste Schritte
Installation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
Adobe Hilfe . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
Ressourcen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 4
Neue Funktionen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .10
Kapitel 2: Arbeitsbereich
Dreamweaver Arbeitsablauf und -bereich . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .12
Im Dokumentfenster arbeiten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .23
Symbolleisten, Inspektoren, Kontextmenüs und Bedienfelder verwenden . . . . . . . . . . . . . . . . . .26
Arbeitsbereich von Dreamweaver CS3 anpassen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .32
Kapitel 3: Dreamweaver-Sites verwenden
Dreamweaver-Sites einrichten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .38
Grafische Darstellung der Site verwenden . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .50
Contribute-Sites mit Dreamweaver verwalten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .54
Dateien ohne das Definieren von Sites bearbeiten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .61
Optionen der Registerkarte „Grundeinstellungen“ . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .62
iii
Kapitel 4: Dateien erstellen und verwalten
Dokumente öffnen und erstellen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .67
Dateien und Ordner verwalten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 76
Dateien vom Server abrufen/auf dem Server bereitstellen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .85
Dateien ein- und auschecken . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 90
Dateien synchronisieren . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 93
Dateien auf Unterschiede vergleichen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .95
Frühere Dateiversionen wiederherstellen (Contribute-Benutzer) . . . . . . . . . . . . . . . . . . . . . . . . . . .97
Dateien und Ordner in Ihrer Site von Operationen ausschließen (Cloaking) . . . . . . . . . . . . . . . . .98
Dateiinformationen in Design Notes speichern . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .101
Sites testen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .103
Kapitel 5: Elemente und Bibliotheken verwalten
Elemente und Bibliotheken . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .108
Elemente verwenden . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .109
Liste mit Favoritenelementen erstellen und verwalten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .114
Bibliothekselemente verwenden . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .116
Kapitel 6: Seiten mit CSS erstellen
Cascading Stylesheets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .120
CSS erstellen und verwalten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .124
Seitenlayouts mit CSS gestalten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .144
Mit Div-Tags arbeiten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .161
AP-Elemente animieren . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .164
Kapitel 7: Seitenlayouts mit HTML gestalten
Visuelle Hilfsmittel für das Layout verwenden . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .171
Inhalte in Tabellen darstellen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .174
Page 4

Seitenlayouts im Layoutmodus gestalten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .188
Frames verwenden . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .199
Kapitel 8: Inhalt in Seiten einfügen
Mit Seiten arbeiten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .211
Text einfügen und formatieren . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .223
Bilder hinzufügen und ändern . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .240
Flash-Inhalt einfügen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .252
Flash-Videomaterial hinzufügen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .261
Audiomaterial hinzufügen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .265
Andere Medienobjekte hinzufügen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .267
Kapitel 9: Hyperlinks und Navigation
Hyperlinks und Navigation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .275
Hyperlinks erstellen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .277
Sprungmenüs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .285
Navigationsleisten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .287
Imagemaps . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .289
Fehler in Hyperlinks beheben . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .291
iv
Kapitel 10: Vorschau von Seiten
Vorschau von Seiten im Browser . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .294
Vorschau von Seiten auf mobilen Geräten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .296
Kapitel 11: Mit Seitencode arbeiten
Code erstellen in Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .297
Die Codeumgebung einrichten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .303
Die Codeumgebung individuell anpassen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .304
Code schreiben und bearbeiten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .310
Code ausblenden . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .319
Code optimieren und debuggen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .321
Code in der Entwurfsansicht bearbeiten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .326
Mit Head-Inhalt für Seiten arbeiten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .332
Mit Server-Side Includes arbeiten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .336
Tag-Bibliotheken verwalten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .337
Benutzerdefinierte Tags in Dreamweaver importieren . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .340
Kapitel 12: JavaScript-Verhalten hinzufügen
JavaScript-Verhalten verwenden . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .342
Integrierte Dreamweaver-Verhalten definieren . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .345
Kapitel 13: Mit anderen Anwendungen arbeiten
Anwendungsübergreifende Integration . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .361
Mit Fireworks arbeiten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .362
Mit Photoshop arbeiten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .368
Mit Flash arbeiten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .376
Mit Bridge arbeiten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .377
Mit Device Central arbeiten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .379
Kapitel 14: Vorlagen erstellen und verwalten
Dreamweaver-Vorlagen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .381
Vorlagen und vorlagenbasierte Dokumente erkennen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .386
Page 5

Dreamweaver-Vorlagen erstellen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .388
Bearbeitbare Bereiche erstellen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .391
Wiederholende Bereiche erstellen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .392
Optionale Bereiche verwenden . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .394
Bearbeitbare Tag-Attribute definieren . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .397
Verschachtelte Vorlagen erstellen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .398
Vorlagen bearbeiten, aktualisieren oder löschen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .401
Vorlageninhalte exportieren und importieren . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .404
Vorlagen auf vorhandene Dokumente anwenden oder aus Dokumenten entfernen . . . . . . .405
Inhalte in vorlagenbasierten Dokumenten bearbeiten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .406
Vorlagensyntax . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .409
Voreinstellungen für Vorlagenbereiche . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .410
Kapitel 15: XML-Daten anzeigen
XML und XSLT . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .412
XSL-Transformationen auf dem Server ausführen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .419
XSL-Transformationen auf dem Client ausführen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .435
Fehlende Zeichenentitäten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .437
v
Kapitel 16: Spry-Seiten visuell erstellen
Über das Spry-Framework . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .439
Spry-Widgets hinzufügen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .439
Mit dem Akkordeon-Widget arbeiten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .441
Mit dem Menüleisten-Widget arbeiten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .443
Mit dem Widget „Reduzierbare Palette“ arbeiten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .448
Mit dem Widget „Paletten mit Registerkarten“ arbeiten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .450
Mit dem Widget „Überprüfung - Textfeld“ arbeiten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .452
Mit dem Widget „Überprüfung - Textbereich“ arbeiten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .457
Mit dem Widget „Überprüfung - Wählen“ arbeiten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .460
Mit dem Widget „Überprüfung - Kontrollkästchen“ arbeiten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .463
Daten mit Spry anzeigen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .466
Spry-Effekte hinzufügen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .474
Kapitel 17: Erstellen dynamischer Sites vorbereiten
Webanwendungen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .478
Lokale Webserver installieren . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .485
Webanwendungen einrichten . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .488
Datenbankverbindungen für ColdFusion-Entwickler . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .495
Datenbankverbindungen für ASP-Entwickler . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .496
Datenbankverbindungen für PHP-Entwickler . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .504
Datenbankverbindungen für ASP.NET-Entwickler . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .505
Datenbankverbindungen für JSP-Entwickler . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .508
Fehler bei Datenbankverbindungen beheben . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .512
Verbindungsskripts entfernen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .517
Kapitel 18: Datenquellen für Webanwendungen
Datenbanken zum Speichern von Inhalt verwenden . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .518
Von Benutzern übertragene Daten sammeln . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .519
Auf Daten in Sitzungsvariablen zugreifen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .522
Page 6

Kapitel 19: Dynamische Seiten erstellen
Arbeitsbereich für visuelle Entwicklung optimieren . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .525
Dynamische Seiten entwerfen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .528
Überblick über Quellen für dynamischen Inhalt . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .530
Bedienfelder für dynamischen Inhalt . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .533
Quellen für dynamischen Inhalt definieren . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .534
Dynamischen Inhalt in Seiten einfügen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .550
Dynamischen Inhalt ändern . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .554
Datenbank-Datensätze anzeigen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .556
Live-Daten anzeigen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .565
Webdienste verwenden . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .569
Benutzerdefinierte Serververhalten hinzufügen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .575
Formulare erstellen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .585
Kapitel 20: Anwendungen visuell entwickeln
Master- und Detailseiten erstellen (alle Server) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .599
Such- und Ergebnisseiten erstellen (ColdFusion, ASP, JSP, PHP) . . . . . . . . . . . . . . . . . . . . . . . . . . . .608
Suchseiten für die Datenbank erstellen (ASP.NET) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .613
Datensatz-Einfügeseiten erstellen (alle Server) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .617
Seiten zur Aktualisierung von Datensätzen erstellen (alle Server) . . . . . . . . . . . . . . . . . . . . . . . . . .621
Seiten zum Löschen von Datensätzen erstellen (alle Server) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .627
Seiten mit erweiterten Objekten für die Datenbankverarbeitung erstellen (ColdFusion, ASP,
ASP.NET, JSP) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .634
Registrierungsseiten erstellen (ColdFusion, ASP, JSP, PHP) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .641
Eine Anmeldeseite erstellen (ColdFusion, ASP, JSP, PHP) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .644
Seiten mit Zugriffsautorisierung erstellen (ColdFusion, ASP, JSP, PHP) . . . . . . . . . . . . . . . . . . . . . .646
Ordner in Anwendungen schützen (ColdFusion) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .648
ColdFusion-Komponenten verwenden (ColdFusion) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .649
JavaBeans (JSP) verwenden . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .656
vi
Kapitel 21: ASP.NET- und ColdFusion-Formulare erstellen
ColdFusion MX 7-Formulare erstellen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .658
ASP.NET-Formulare erstellen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .670
ASP.NET-Websteuerelemente „DataGrid“ und „DataList“ erstellen . . . . . . . . . . . . . . . . . . . . . . . . .675
Kapitel 22: Aufgaben automatisieren
Aufgaben automatisieren . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .682
Kapitel 23: Barrierefreiheit
Dreamweaver und Barrierefreiheit . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .688
Dreamweaver-Eingabehilfen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .689
Barrierefreie Seiten entwerfen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .691
Kapitel 24: Kurzbefehle und Erweiterungen
Tastaturbefehle . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .692
Erweiterungen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .694
Index . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .696
Page 7

Kapitel 1: Erste Schritte
Falls Sie Ihre neue Software noch nicht installiert haben, sollten Ihre ersten Schritte aus dem Lesen der Informationen zur
Installation sowie anderen vorbereitenden Maßnahmen bestehen. Bevor Sie also mit Ihrer Software arbeiten, nehmen Sie
sich einige Augenblicke Zeit und lesen Sie die Übersicht zur Adobe-Hilfe und zu den zahlreichen verfügbaren Ressourcen.
So erhalten Sie Zugang zu Einführungsvideos, Plug-Ins, Vorlagen, Benutzer-Communities, Seminaren, Tutorials, RSSFeeds und vielen anderen hilfreichen Daten.
Installation
Anforderungen
❖ Die vollständigen Systemanforderungen sowie die Systemempfehlungen für Ihre Adobe®-Software finden Sie in der
Datei „Bitte lesen“ auf der Installations-DVD.
Installieren der Software
1 Schließen Sie alle Adobe-Anwendungen, die auf dem Computer ausgeführt werden.
2 Legen Sie den Installationsdatenträger in das DVD-Laufwerk, und befolgen Sie die angezeigten Anweisungen.
Hinweis: Weitere Informationen finden Sie in der Datei „Bitte lesen“ auf der Installations-DVD.
1
Aktivieren der Software
Wenn Sie eine Einzelbenutzerlizenz für die Adobe-Software besitzen, werden Sie aufgefordert, Ihre Software zu aktivieren.
Dabei handelt es sich um einen einfachen anonymisierten Vorgang, der innerhalb von 30 Tagen nach dem Starten der
Software durchgeführt werden muss.
Weitere Informationen zur Produktaktivierung finden Sie in der Datei „Bitte lesen“ auf der Installations-DVD oder auf der
Adobe-Website
1 Wenn das Fenster „Aktivierung“ nicht geöffnet ist, wählen Sie „Hilfe“ > „Aktivieren“.
2 Befolgen Sie die Anweisungen auf dem Bildschirm.
Hinweis: Soll die Software auf einem anderen Computer installiert werden, müssen Sie sie zunächst auf dem bisherigen
Computer deaktivieren. Wählen Sie „Hilfe“ > „Deaktivieren“.
www.adobe.com/go/activation_de.
Registrieren
Registrieren Sie das Produkt, damit Sie Installationssupport und andere Dienste nutzen können sowie über Updates
benachrichtigt werden.
❖ Befolgen Sie zum Registrieren die Anweisungen im Fenster „Registrierung“, das nach dem Installieren und Aktivieren
der Software angezeigt wird.
Wenn Sie die Registrierung verschieben, können Sie sie später jederzeit mit „Hilfe“ > „Registrierung“ durchführen.
Adobe Hilfe
Adobe-Hilfequellen
Die Dokumentation zur Adobe-Software ist in verschiedenen Formaten verfügbar.
Page 8

DREAMWEAVER CS3
Benutzerhandbuch
Integrierte und LiveDocs-Hilfe
Die integrierte Hilfe bietet Zugriff auf alle Dokumentationen und Schulungsmaterialien, die zum Zeitpunkt der
Auslieferung der Software verfügbar waren. Sie können über das Menü „Hilfe“ in Ihrer Adobe-Software darauf zugreifen.
Die LiveDocs-Hilfe umfasst die gesamte integrierte Hilfe des Produkts und zusätzlich Updates sowie Verknüpfungen zu
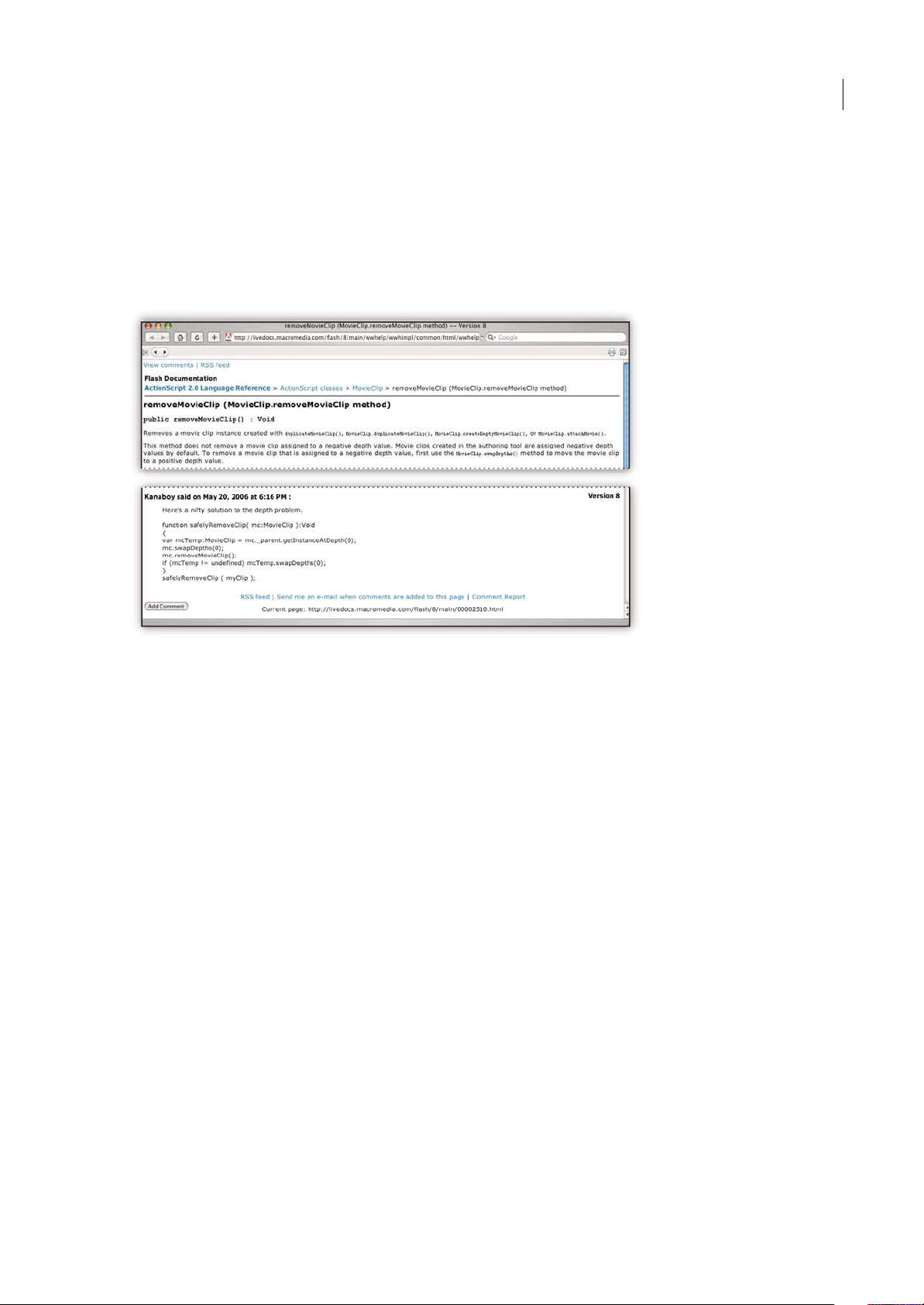
Schulungsmaterialien, die im Web verfügbar sind. Bei einigen Produkten können Sie Kommentare zu den Themen der
LiveDocs-Hilfe einfügen. Die LiveDocs-Hilfe für Ihr Produkt finden Sie im Adobe Help Resource Center unter
www.adobe.com/go/documentation_de.
2
Die meisten Versionen der integrierten und der LiveDocs-Hilfe unterstützen das Durchsuchen der Hilfesysteme mehrerer
Produkte. Themen können Verknüpfungen zu relevanten Inhalten im Web oder Hilfethemen anderer Produkte enthalten.
Insgesamt repräsentiert die im Produkt und im Web verfügbare Hilfe einen Ausgangspunkt für den Zugriff auf
weiterführende Informationen sowie Informationen von Benutzercommunitys. Die aktuelle und umfassendste Version der
Hilfe ist immer im Web verfügbar.
PDF-Dokumentation
Die integrierte Hilfe ist zusätzlich als für die Druckausgabe optimiertes PDF-Dokument verfügbar. Andere Dokumente –
Installationshandbücher, White Paper usw. – werden ggf. auch als PDF-Dateien bereitgestellt.
Alle PDF-Dokumentationen sind im Adobe Help Resource Center unter www.adobe.com/go/documentation_de
verfügbar. Die mit der Software gelieferte PDF-Dokumentation finden Sie im Ordner „Documents“ auf der Installationsbzw. Inhalts-DVD.
Gedruckte Dokumentation
Gedruckte Ausgaben der integrierten Hilfe eines Produkts können Sie im Adobe Store unter www.adobe.com/go/store_de
erwerben. Im Adobe Store finden Sie zudem Bücher, die von Partnerverlagen von Adobe veröffentlicht wurden.
In allen Adobe Creative Suite® 3 -Produkten ist ein gedrucktes Workflow-Handbuch enthalten. Eigenständige AdobeProdukte enthalten unter Umständen auch ein gedrucktes Handbuch „Erste Schritte“.
Verwenden der Hilfe im Produkt
Die integrierte Hilfe wird mit dem Menü „Hilfe“ aufgerufen. Klicken Sie nach dem Öffnen des Adobe-Hilfefensters auf
„Durchsuchen“, um die Hilfe der anderen auf dem Computer installierten Adobe-Produkte anzuzeigen.
Page 9

DREAMWEAVER CS3
Benutzerhandbuch
Diese Hilfe-Funktionen erleichtern die produktübergreifende Einarbeitung:
• Themen können Links zu Hilfesystemen anderer Adobe-Produkte oder zu ergänzenden Informationen im Internet
enthalten.
• Einige Themen beziehen sich auf zwei oder mehr Produkte. Wenn ein Hilfethema z. B. mit einem Adobe Photoshop®-
Symbol und einem Adobe After Effects®-Symbol angezeigt wird, beschreibt das Thema entweder eine Funktion, die
beiden Produkten gemeinsam ist, oder produktübergreifende Workflows.
• Sie können die Hilfesysteme von mehreren Produkten durchsuchen.
Geben Sie gesuchte Wortfolgen wie „ursprüngliche Form“ in Anführungszeichen an, damit nur die Themen angezeigt
werden, die alle Wörter in der Wortfolge enthalten.
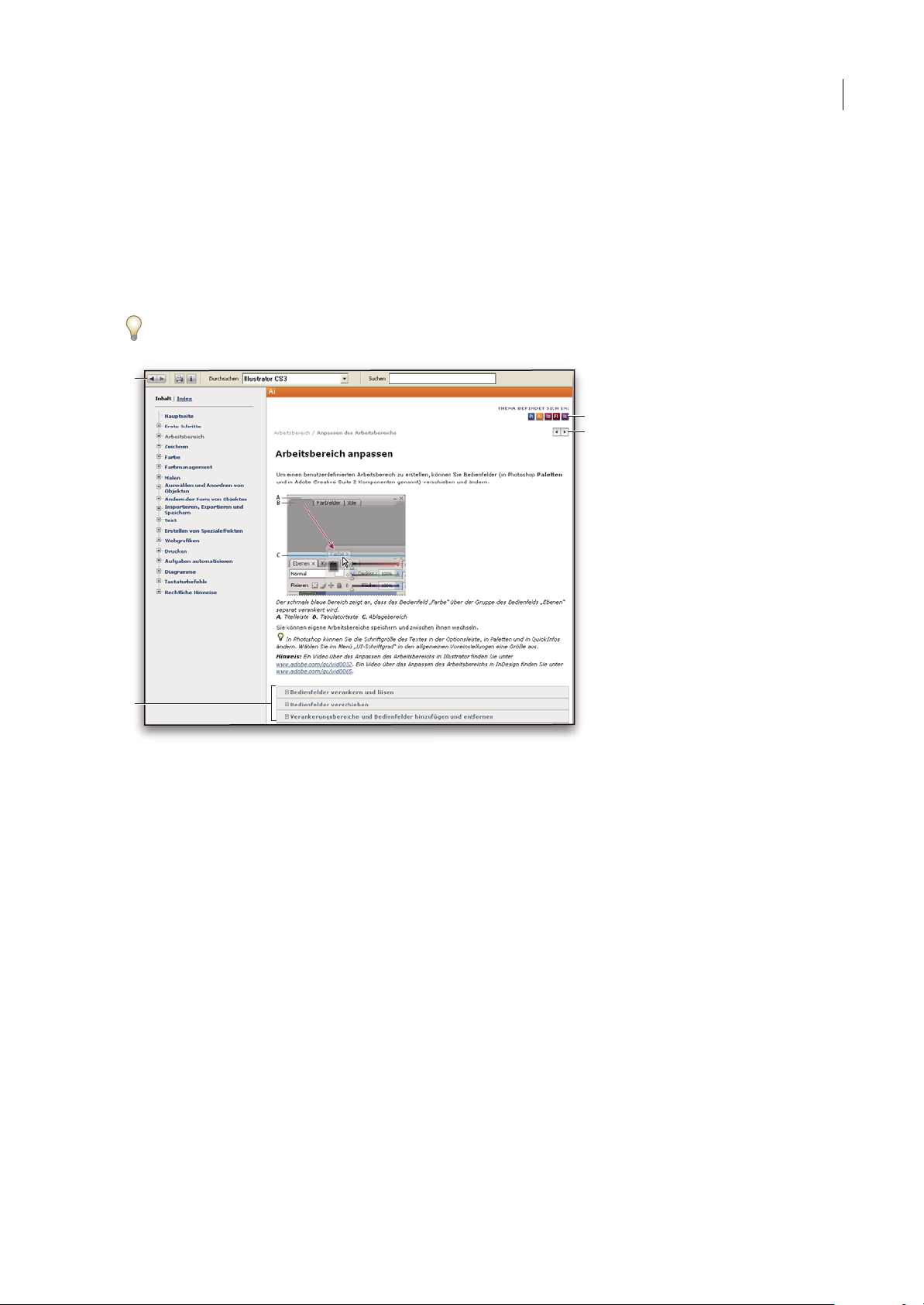
A
C
D
3
B
Adobe-Hilfe
A. Schaltfläche „Zurück“/„Vorwärts“ (zuvor besuchte Verknüpfungen) B. Unterthemen, die eingeblendet werden können C. Symbole, die ein
für mehrere Produkte gültiges Thema kennzeichnen D. Schaltfläche „Vorherige“/„Weiter“ (Themen der Reihe nach)
Eingabehilfen
Die Adobe-Hilfe ist so konzipiert, dass sie auch von Menschen mit Behinderungen wie eingeschränktem Seh- oder
Bewegungsvermögen genutzt werden kann. In der Produkt-Hilfe werden die folgenden standardmäßigen Ausgabehilfen
unterstützt:
• Die Textgröße lässt sich über standardmäßige Kontextmenübefehle ändern.
• Verknüpfungen werden zur Hervorhebung unterstrichen.
• Wenn Verknüpfungstext nicht dem Titel des Zielinhalts entspricht, wird der Titel im title-Attribut des Anker-Tags
referenziert. Beispielsweise wird bei den Links „Zurück“ und „Weiter“ der Titel des vorherigen bzw. nächsten Themas
einbezogen.
• Die Inhalte unterstützen den High-Contrast-Modus (Anzeige mit hohem Kontrastverhältnis).
• Grafiken ohne Beschriftung enthalten alternativen Text.
• Jeder Frame hat einen Titel zur Kennzeichnung des Einsatzzwecks.
• Mit Standard-HTML-Tags wird die Inhaltsstruktur für das Lesen am Bildschirm und für Text-zu-Sprache-
Umwandlungen definiert.
• Formatvorlagen steuern die Formatierung, es gibt also keine eingebetteten Schriften.
Page 10

DREAMWEAVER CS3
Benutzerhandbuch
Tastaturbefehle für Steuerelemente in der Symbolleiste der Hilfe (Windows)
Schaltfläche „Zurück“ Alt + Nach-links-Taste
Schaltfläche „Weiter“ Alt + Nach-rechts-Taste
Drucken Strg+P
Schaltfläche „Info“ Strg+I
Menü „Durchsuchen“ Alt+Nach-unten-Taste oder Alt+Nach-oben-Taste, um die Hilfe für eine andere Anwendung
anzuzeigen
Suchfeld Strg+S, um die Einfügemarke im Suchfeld zu platzieren
Tastaturbefehle für die Navigation in der Hilfe (Windows)
• Mit Strg+Tab (vorwärts) und Umschalt+Strg+Tab (rückwärts) navigieren Sie zu den verschiedenen Fensterbereichen.
• Mit Tab (vorwärts) und Umschalt + Tab (rückwärts) navigieren Sie zu den verschiedenen Verknüpfungen in einem
Fensterbereich.
• Drücken Sie die Eingabetaste, um eine hervorgehobene Verknüpfung aufzurufen.
• Drücken Sie zum Vergrößern von Text die Strg-Taste und das Gleichheitszeichen.
• Drücken Sie Strg+Bindestrich, um den Text kleiner darzustellen.
4
Auswahl der richtigen Hilfe-Dokumente
Die folgende Liste fasst die im Hilfemenü zur Verfügung stehende Dokumentation zusammen. Anhand dieser Liste können
Sie das Hilfesystem durchsuchen und Ihre Fragen beantworten.
• Die Dreamweaver-Hilfe (mit dem Titel Dreamweaver verwenden), für alle Benutzer, bietet umfassende Informationen zu
allen Funktionen von Adobe® Dreamweaver® CS3.
• Dreamweaver erweitern beschreibt das Dreamweaver-Framework und die API (Application Programming Interface)
und richtet sich an erfahrene Benutzer, die Erweiterungen zur Dreamweaver-Oberfläche erstellen oder diese anpassen
möchten.
• In der Dreamweaver API-Referenz werden die Dienstprogramm- und die JavaScript-API dokumentiert, mit denen
erfahrene Benutzer Erweiterungen erstellen und die Oberfläche anpassen können.
• Spry-Framework-Hilfe dokumentiert die Erstellung von Ajax-Datensätzen und -Widgets sowie die Effekte des Spry-
Frameworks. Dieser Bereich enthält auch Codebeispiele und Anleitungen für den schnellen Einstieg. Diese Dokumente
sind nicht Dreamweaver-spezifisch. Auf Dreamweaver finden Sie in Dreamweaver verwenden.
• Bei der ColdFusion-Hilfe handelt es sich um eine Auswahl an Büchern aus der Dokumentation von Macromedia®
ColdFusion® von Adobe (die vollständige Dokumentation steht bei LiveDocs zur Verfügung). Diese Hilfedokumente
eignen sich sowohl für Anfänger als auch für fortgeschrittene Entwickler, die sich für ColdFusion interessieren.
• Mit der Referenz erhalten Sie Zugang zu Referenzhandbüchern über HTML, Servermodelle und anderen Themen. Diese
richten sich an alle Benutzer, die weitere Informationen zur Codesyntax, zu Codekonzepten usw. wünschen.
Ressourcen
Adobe Video Workshop
Adobe Creative Suite 3 Video Workshop umfasst über 200 Schulungsvideos zu verschiedenen Themenbereichen für
Druck-, Web- und Videoprofis.
Page 11

DREAMWEAVER CS3
Benutzerhandbuch
Mit Adobe Video Workshop können Sie die Benutzung jedes Creative Suite 3-Produkts erlernen. In zahlreichen Videos
wird die parallele Verwendung mehrerer Adobe-Anwendungen demonstriert.
5
Wenn Sie Adobe Video Workshop starten, können Sie auswählen, an welchen Produkten und Themen Sie interessiert sind.
Dank der Details zu den einzelnen Videos können Sie Ihr Schulungsprogramm nach Bedarf zusammenstellen.
Moderatoren-Community
Bei dieser Produktversion hat Adobe Systems die Benutzercommunity dazu aufgefordert, in einem Forum eigene
Erfahrungen und Erkenntnisse mit anderen auszutauschen. Adobe und lynda.com präsentieren Tutorials, Tipps und Tricks
von führenden Designern und Entwicklern wie Joseph Lowery, Katrin Eismann und Chris Georgenes. Sehen und hören Sie
Adobe-Experten wie Lynn Grillo, Greg Rewis und Russell Brown. Mehr als 30 Produktexperten teilen ihr Fachwissen.
Page 12

DREAMWEAVER CS3
Benutzerhandbuch
Tutorials und Quelldateien
Adobe Video Workshop enthält Schulungen für Anfänger und erfahrene Benutzer. Es gibt außerdem Videos zu neuen
Funktionen und Techniken. Jedes Video befasst sich mit einem einzelnen Gegenstand und besitzt eine Laufzeit von 3–5
Minuten. Zu den meisten Videos gehört ein illustriertes Tutorial sowie Quelldateien, so dass Sie die einzelnen
Arbeitsschritte ausdrucken und selbstständig nachvollziehen können.
Verwenden von Adobe Video Workshop
Über die in Ihrem Creative Suite 3-Produkt enthaltene DVD können Sie auf Adobe Video Workshop zugreifen. Adobe
Video Workshop ist auch online unter
neue Videos online in Video Workshop bereitstellen, achten Sie also auf Neuigkeiten.
www.adobe.com/go/learn_videotutorials_de verfügbar. Adobe wird regelmäßig
Dreamweaver CS3-Videos
Adobe Video Workshop deckt eine breite Palette von Themen zu Adobe Dreamweaver® CS3 ab:
• Verwenden und Anpassen CSS-basierter Layouts
• Spry-Widgets
• Formulare mit CSS formatieren
• Fehlerbehebung bei Veröffentlichungsproblemen
• Erstellen von Rollovern
Die Videos zeigen auch, wie Sie Dreamweaver CS3 zusammen mit anderer Adobe-Software einsetzen können:
6
• Websites mit Dreamweaver und Photoshop entwerfen
• Verwenden von Dreamweaver-Vorlagen mit Contribute®
• Kopieren und Einfügen zwischen Webanwendungen
Zugriff auf die Adobe Creative Suite 3-Videotutorials erhalten Sie über den Adobe Video Workshop unter
www.adobe.com/go/learn_videotutorials_de.
Extras
Es stehen zahlreiche Ressourcen zur Verfügung, die Sie bei der Arbeit mit Ihrer Adobe-Software unterstützen. Einige dieser
Ressourcen werden während der Installation auf Ihrem Computer installiert. Zusätzliche hilfreiche Beispiele und
Dokumente befinden sich auf der Installations-DVD oder auf der DVD mit Inhalten. Die Adobe Exchange-Community
bietet online unter folgender Adresse besondere Extras an:
Installierte Ressourcen
Während der Installation werden verschiedene Ressourcen in den Anwendungsordner kopiert. Um diese Dateien
anzuzeigen, navigieren Sie auf dem Computer zum Anwendungsordner.
• Windows®: [Startlaufwerk]\Programme\Adobe\Adobe [Anwendung]
• Mac OS®: [Startlaufwerk]/Programme/Adobe [Anwendung]
Der Anwendungsordner enthält unter Umständen die folgenden Ressourcen:
Zusatzmodule Zusatzmodule sind kleine Programme, die vorhandene Anwendungen um neue Funktionen ergänzen.
Installierte Zusatzmodule werden als Optionen in den Menüs „Importieren“ oder „Exportieren“, als Dateiformate in den
Dialogfeldern „Öffnen“, „Speichern unter“ und „Original exportieren“ oder als Filter in den entsprechenden Untermenüs
angezeigt. Im Ordner für Zusatzmodule, der sich im Anwendungsordner von Photoshop CS3 befindet, werden
beispielsweise automatisch einige Zusatzmodule für Spezialeffekte installiert.
www.adobe.com/go/exchange_de.
Vorgaben Vorgaben umfassen eine Vielzahl nützlicher Werkzeuge, Voreinstellungen, Effekte und Bilder. Zu den
Produktvorgaben gehören Pinsel, Farbfelder, Farbgruppen, Symbole, benutzerspezifische Formen, Grafik- und
Ebenenformate, Muster, Texturen, Aktionen, Arbeitsbereiche usw. Vorgabeninhalte finden sich in der gesamten
Benutzeroberfläche. Einige Vorgaben (z. B. Photoshop-Pinselbibliotheken) werden erst verfügbar, wenn Sie das
Page 13

DREAMWEAVER CS3
E
T
V
E
R
O
E
O
S
E
T
A
C
C
U
S
A
M
E
T
J
U
S
T
O
D
U
O
D
O
L
O
R
E
S
E
T
E
A
R
E
B
U
M
.
S
T
E
T
C
L
I
T
A
K
A
S
D
.
ET
C
O
S
E
T
E
T
U
R
S
A
D
I
P
S
C
I
N
G
01
Pelletir
Inc
.
C
O
R
E
I
N
V
E
S
T
M
E
N
T
S
P
E
C
T
R
U
M
Ve
l illu
m
d
o
l
ore
e
u
fe
u
giat
n
u
lla
fac
ilis
is
at vero
e
ro
s
e
t
acc
u
m
s
a
n
e
t
iu
s
to
o
d
io
d
i
gn
is
s
im
q
u
i.
R
E
T
I
R
E
M
E
N
T
S
A
V
I
N
G
P
L
A
N
Ve
l illu
m
d
o
lore
e
u
fe
u
giat
nu
lla
fac
ilis
i
s
at vero
e
ro
s
e
t
accu
m
s
a
n
e
t
i
u
s
to
o
d
io
d
i
gn
is
s
im
q
u
i.
Y
o
u
r In
v
e
s
tm
e
n
t
G
u
id
e
A
r
e
y
o
u
l
e
a
v
i
n
g
m
o
n
e
y
o
n
t
h
e
ta
b
le
?
0
1
Ty
p
i
n
o
n
h
a
b
e
nt c
la
ri
t
ate
m
i
n
s
it
a
m
;
e
s
t
u
s
u
s
le
g
ent
is
in i
i
s
q
u
i fa
c
it
e
o
r
u
m
c
la
ritate
m
.
Inve
s
t
ig
ation
e
s
d
e
m
o
n
s
trave
ru
nt le
ctore
s
l
e
g
e
re
m
e
l
i
u
s
q
u
o
d
ii
le
g
u
nt
sa
e
p
i
us. C
la
rit
a
s
e
s
t
e
t
ia
m
proce
s
s
u
s.
Ty
p
i
n
o
n
h
a
b
ent
c
la
ritate
m
in
s
it
a
m
;
e
s
t
u
s
u
s
le
g
ent
is
in iis
q
u
i
fa
c
it
e
o
r
u
m
c
la
ritate
m
.
Inve
s
tig
at
io
n
e
s
d
e
m
o
n
s
trave
r
u
nt lectore
s
l
e
g
e
re
m
e
l
i
u
s
q
u
o
d
i
i
le
g
u
nt
s
a
e
p
i
us.
C
la
rit
a
s
e
s
t e
t
ia
m
proce
s
s
u
s.
S
U
R
V
I
C
E
M
E
N
U
NU
L
CHE
v
ero
dio
eu
m
n
ul
ch
e
ag
iam
e
t ad
lorp
e
ri
t
su
m a
$
4
5
agiam
e
t ad
atin
u
t
et
v
ero d
io
eu
m
n
ul
che
su
m
a
agaim
et ad e
um
nu
lla
m
$25
lo
r
p
er
it
sum
a
ag
iam
e
t ad
lo
rp
eri
t
vero d
io
eum nu
l
lam
$35
SU
CC
I
VEROS
sucicve
r
o
dio
vero d
io
e
u
m
n
ul
c
h
e s
u
m
a
$15
eu
m
nul
lam
v
ero dio
e
um
n
ul
che
su
m
a
a
g
aim
e
t
a
d e
um
n
u
l
lam
$3
5
N
eum n
u
l
la
m
$35
SU
CC
I
VERO
S
su
cicver
o d
io
v
ero d
io
eu
m
n
ul
ch
e sum
a
$1
5
eu
m
n
ullam
ve
r
o dio
eu
m
nu
l
c
he
su
m
a
agaime
t
a
d
e
um
n
u
llam
$35
CC
a
s
i
o
p
i
a
S
p
A
Benutzerhandbuch
entsprechende Werkzeug auswählen. Wenn Sie Effekte oder Bilder nicht völlig neu erstellen wollen, lassen Sie sich von den
Vorgabenbibliotheken inspirieren.
Vorlagen Vorlagendateien können in Adobe Bridge geöffnet und angezeigt, im Begrüßungsbildschirm geöffnet oder direkt
über das Menü „Datei“ geöffnet werden. In Abhängigkeit vom Produkt beschreiben die Vorlagendateien Briefköpfe,
Rundschreiben oder Websites, aber auch DVD-Menüs und Video-Schaltflächen. Jede Vorlage genügt professionellen
Ansprüchen und demonstriert den optimalen Einsatz der betreffenden Produktfunktionen. Vorlagen sind eine wertvolle
Ressource, wenn Sie ein neues Projekt schnell implementieren müssen.
7
Travel Earth
Best 100 places to see on the planet
in your lifetime
Vel: Ad : Vulputate:
volute
ipsummy
, commy
re eugiarud tem
eraes-
exer
n ullutet
Beispiele Beispieldateien enthalten komplexere Designs und demonstrieren den Einsatz neuer Funktionen. Diese Dateien
zeigen Ihnen die kreativen Möglichkeiten auf, die Ihnen zur Verfügung stehen.
Schriftarten Mit Ihrem Creative Suite-Produkt werden verschiedene OpenType®-Schriften und Schriftfamilien geliefert.
Im Rahmen der Installation werden Schriften auf den Computer kopiert:
• Windows: [Startlaufwerk]\Windows\Fonts
• Mac OS X: [Startlaufwerk]/Library/Fonts
Informationen zum Installieren von Schriften finden Sie in der Datei „Bitte lesen“ auf der Installations-DVD.
DVD-Inhalt
Die mit dem Produkt gelieferte Installations-DVD bzw. die DVD mit Inhalten enthält zusätzliche Ressourcen, die Sie in
Verbindung mit der Software einsetzen können. Der Ordner „Goodies“ enthält produktspezifische Dateien wie Vorlagen,
Bilder, Vorgaben, Aktionen, Zusatzmodule und Effekte sowie die Unterordner für Schriften und Stock Photography. Der
Ordner „Documentation“ enthält eine PDF-Version der Hilfe, technische Informationen und andere Dokumente wie
Beispielformulare, Referenzhandbücher und Informationen zu speziellen Funktionen.
Adobe Exchange
Weitere kostenlose Inhalte finden Sie unter www.adobe.com/go/exchange_de. Diese Website stellt eine Onlinecommunity
dar, in der Benutzer tausende kostenloser Aktionen, Erweiterungen, Zusatzmodule usw. für Adobe-Produkte bereitstellen
bzw. herunterladen können.
Bridge Home
Bridge Home, eine neue Komponente in Adobe Bridge CS3, stellt aktuelle Informationen zur gesamten Adobe Creative
Suite 3-Software an einem zentralen Ort bereit. Starten Sie Adobe Bridge und klicken Sie dann auf das Symbol „Bridge
Home“ oben im Bedienfeld „Favoriten“, um auf aktuelle Tipps, Nachrichten und Ressourcen für Ihre Creative SuiteWerkzeuge zuzugreifen.
Page 14

Hinweis: Bridge Home ist möglicherweise nicht in allen Sprachen verfügbar.
DREAMWEAVER CS3
Benutzerhandbuch
8
Adobe Design Center
Adobe Design Center bietet Artikel, Inspiration und Instruktionen von Branchenexperten, Topdesignern und AdobePartnerverlagen. Monatlich werden neue Inhalte hinzugefügt.
Hier gibt es hunderte Tutorials zum Entwerfen von Produkten sowie Tipps und Techniken in Videos, dazu HTML-Tutorials
und Beispielkapitel.
Neue Ideen bilden das Herz der Kategorien „Denkfabrik“, „Dialogfeld“ und „Galerie“:
• Die Artikel in der Kategorie „Denkfabrik“ erläutern den Einsatz moderner Techniken auf Seiten der Designer und
untersuchen, was ihre Erfahrungen für Design, Designwerkzeuge und die Gesellschaft insgesamt bedeuten.
• In der Kategorie „Dialogfeld“ veröffentlichen Experten neue Ideen in den Bereichen animierte Grafik und digitales
Design.
• Die „Galerie“ demonstriert, wie Künstler animierte Grafik umsetzen.
Page 15

DREAMWEAVER CS3
Benutzerhandbuch
Adobe Design Center ist auch online unter http://www.adobe.com/de/designcenter verfügbar.
Adobe Developer Center
Adobe Developer Center stellt Beispiele, Tutorials, Artikel und Community-Ressourcen für Entwickler bereit, die
komplexe Internetanwendungen, Websites, Inhalte für Mobilfunkgeräte und andere Projekte mit Adobe-Produkten
umsetzen. Das Developer Center enthält außerdem Ressourcen für Entwickler, die Zusatzmodule für Adobe-Produkte
programmieren.
9
Außer Beispielcode und Tutorials gibt es RSS-Feeds, Onlineseminare, SDKs, Handbücher zur Skripterstellung und weitere
technische Ressourcen.
Adobe Developer Center ist online unter www.adobe.com/go/developer_de verfügbar.
Kundendienst
Besuchen Sie die Adobe Support-Website unter www.adobe.com/de/support, wenn Sie produktspezifische Informationen
zur Fehlerbehebung bzw. Informationen zu kostenlosen und kostenpflichtigen Supportoptionen suchen. Über den Link
„Schulung“ haben Sie Zugriff auf Bücher von Adobe Press, verschiedene Schulungsressourcen, Adobe-SoftwareZertifizierungsprogramme und vieles mehr.
Downloads
Besuchen Sie www.adobe.com/go/downloads_de, wenn Sie kostenlose Updates, Probeversionen und andere nützliche
Software suchen. Zudem erhalten Sie im Adobe Store (unter www.adobe.com/go/store_de) Zugriff auf tausende von
Zusatzmodulen von Drittanbietern, mit denen Sie typische Arbeiten automatisieren, Workflows konfigurieren, spezielle
Effekte in Profiqualität erstellen können usw.
Adobe Labs
Adobe Labs bietet Ihnen die Möglichkeit, neue und in der Entwicklung befindliche Technologien und Produkte von Adobe
auszuprobieren und zu bewerten.
In Adobe Labs sind z. B. die folgenden Ressourcen verfügbar:
• Prerelease-Software und -Technologien
• Codebeispiele und bewährte Verfahren, die die Einarbeitung beschleunigen
• Frühe Versionen von Produkt- und technischen Dokumentationen
Page 16

DREAMWEAVER CS3
Benutzerhandbuch
• Foren, Inhalte auf Wiki-Basis und andere Ressourcen unterstützen die Interaktion mit gleichgesinnten Entwicklern
Adobe Labs begünstigt eine kollaborative Software-Entwicklung. Durch diese Unterstützung sind Kunden schnell in der
Lage, neue Produkte und Technologie produktiv einzusetzen. Adobe Labs ist außerdem ein Forum für frühzeitige
Rückmeldungen. Sie helfen den Adobe-Teams, Software zu entwickeln, die den Bedürfnissen und Erwartungen der Nutzer
gerecht wird.
Besuchen Sie Adobe Labs unter www.adobe.com/go/labs_de.
Benutzercommunitys
Den Benutzern stehen Foren, Blogs und andere Möglichkeiten zum Austauschen von Technologien, Tools und
Informationen zur Verfügung. Benutzer können Fragen stellen und erfahren, wie andere ihre Software bestmöglich
einsetzen. Benutzerforen stehen in deutscher, englischer, französischer und japanischer Sprache zur Verfügung; Blogs
werden in zahlreichen Sprachen verfasst.
Besuchen Sie www.adobe.com/de/communities, um an Foren oder Blogs teilzunehmen.
Neue Funktionen
10
Die wichtigsten neuen Funktionen von Adobe Dreamweaver CS3
Spry-Framework für Ajax
In Adobe® Dreamweaver® CS3 können Sie mithilfe des Spry-Frameworks für Ajax dynamische Benutzeroberflächen visuell
entwerfen, entwickeln und bereitstellen. Bei dem Spry-Framework für Ajax handelt es sich um eine JavaScript-Bibliothek
für Webdesigner, mit der Entwickler Webseiten erstellen können, die eine höherwertige Benutzererfahrung bieten. Im
Unterschied zu anderen Ajax-Frameworks eignet sich Spry für Designer und Entwickler gleichermaßen, da es zu 99% auf
HTML aufbaut. Siehe hierzu auch den Abschnitt
Spry-Widgets
Spry-Widgets sind vorgefertigte allgemeine Komponenten für Benutzeroberflächen, die Sie mithilfe von CSS anpassen und
dann Ihren Webseiten hinzufügen können. In Dreamweaver können Sie Ihren Webseiten mehrere Spry-Widgets
hinzufügen, wie z. B. XML-gesteuerte Listen und Tabellen, Akkordeon-Menüs, Registerkarten sowie Formularelemente mit
Überprüfungen. Siehe hierzu auch den Abschnitt
Spry-Effekte
Spry-Effekte stellen eine einfache und elegante Möglichkeit dar, das Aussehen Ihrer Website zu verbessern. Sie können auf
beinahe jedes Element einer HTML-Seite angewendet werden. Mithilfe von Spry-Effekten können Sie Elemente
vergrößern, verkleinern, ausblenden und hervorheben. Außerdem können Sie Seitenelemente für eine bestimmte Zeit
optisch verändern und andere besondere Effekte hinzufügen. Siehe hierzu auch den Abschnitt
auf Seite 474.
Erweiterte Photoshop CS3-Integration
Dreamweaver ermöglicht die erweiterte Integration von Photoshop CS3. Jetzt können die Designer einfach einen
beliebigen auch aus mehreren Ebenen bestehenden Teil eines Designs in Photoshop auswählen und ohne Weiteres in eine
Dreamweaver-Seite einfügen. Dreamweaver stellt ein Dialogfeld bereit, in dem Optimierungsmöglichkeiten für Bilder
angeboten werden. Sollten Sie ein Bild bearbeiten müssen, brauchen Sie nur auf das Bild doppelzuklicken und können die
ursprüngliche PSD-Datei mit allen Ebenen in Photoshop bearbeiten. Siehe hierzu auch den Abschnitt
arbeiten“ auf Seite 368.
„Spry-Seiten visuell erstellen“ auf Seite 439.
„Spry-Widgets hinzufügen“ auf Seite 439.
„Spry-Effekte hinzufügen“
„Mit Photoshop
Page 17

DREAMWEAVER CS3
Benutzerhandbuch
Browserkompatibilitätsprüfung
Mit der neuen Browserkompatibilitätsprüfung können Sie in Dreamweaver Berichte erstellen, in denen die CSS-bezogenen
Darstellungsprobleme in mehreren Browsern dokumentiert werden können. So werden Problembereiche in der
Codeansicht mit einer grünen Fläche unterlegt, so dass Sie genau erkennen können, wo das Problem zu suchen ist. Nach
der Feststellung eines Problems können Sie dieses entweder schnell beheben (sofern Sie die Lösung kennen) oder, falls Sie
weitere Informationen benötigen, zum Adobe CSS Advisor wechseln. Siehe hierzu auch den Abschnitt
„Browserübergreifende Probleme bei der CSS-Wiedergabe überprüfen“ auf Seite 141.
Adobe CSS Advisor
Auf der Website „Adobe CSS Advisor“ erhalten Sie Informationen zu aktuellen CSS-Problemen. Sie können während der
Browserkompatibilitätsprüfung von der Benutzeroberfläche von Dreamweaver unmittelbar auf diese Webseite zugreifen.
Im CSS Advisor können Sie besser als in einem Forum, einer Wiki-Seite oder einer Diskussionsgruppe vorhandene Inhalte
kommentieren oder mit Vorschlägen oder Verbesserungen versehen, oder auch neue Probleme einstellen, von deren
Kenntnis die gesamte Benutzer-Community profitiert. Siehe hierzu auch den Abschnitt
„Browserübergreifende Probleme
bei der CSS-Wiedergabe überprüfen“ auf Seite 141.
CSS-Layouts
Dreamweaver bietet eine Reihe vorgefertigter CSS-Layouts zur schnellen Aufbereitung Ihrer Seite. Durch die
umfangreichen im Code integrierten Kommentare erfahren Sie viel Neues über das Layout von CSS-Seiten. Die gängigsten
Website-Designs sind ein-, zwei- oder dreispaltige Layouts, die um zusätzliche Elemente erweitert wurden, wie
beispielsweise Kopf- und Fußzeilen. Dreamweaver bietet jetzt eine umfassende Liste der wichtigsten Layouts, die Sie an Ihre
Zwecke anpassen können. Weitere Hinweise finden Sie im Abschnitt
„Eine Seite mit einem CSS-Layout erstellen“ auf
Seite 148.
11
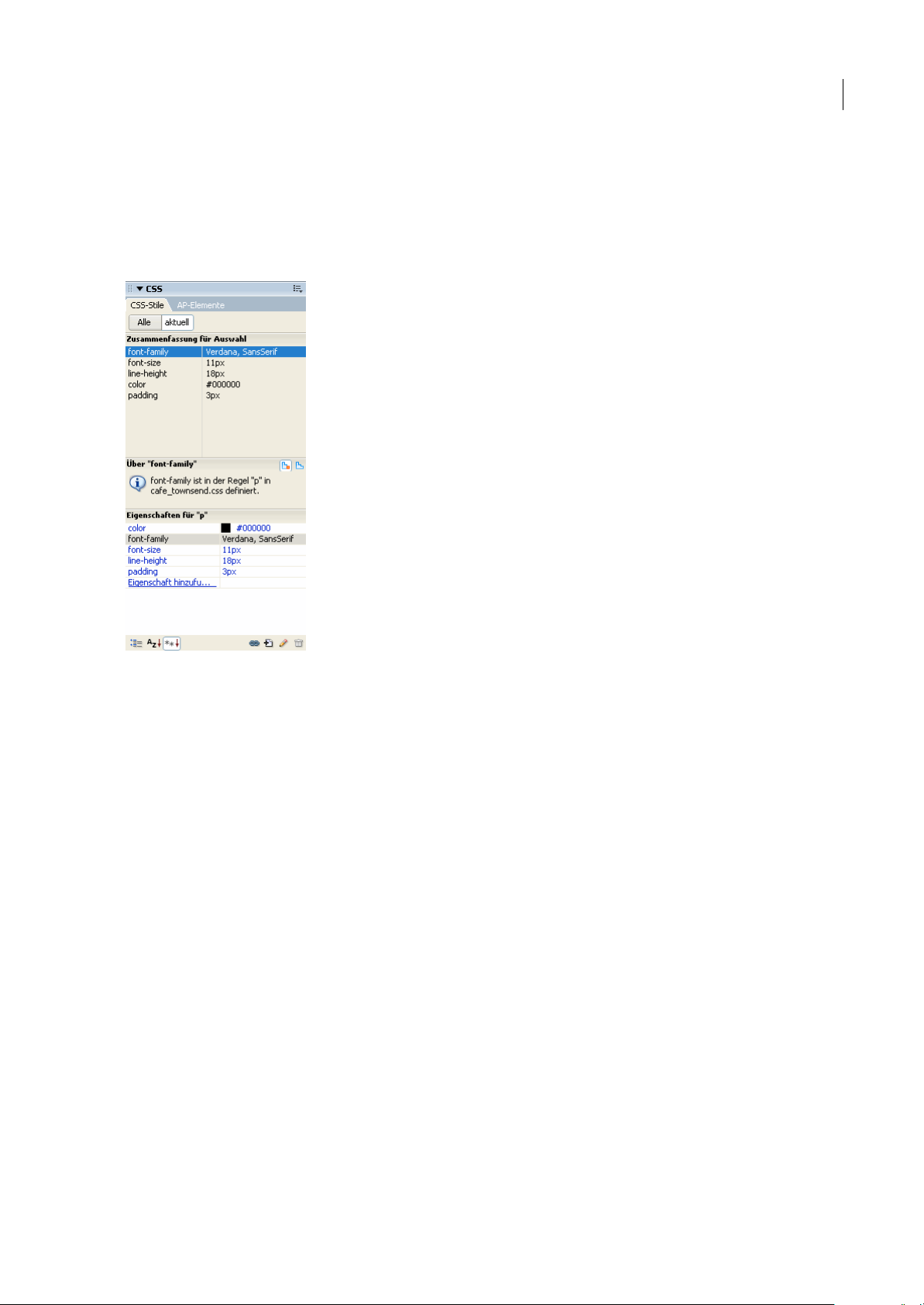
CSS verwalten
Das Feature „CSS verwalten“ erleichtert Ihnen unter anderem die Übertragung von CSS-Regeln von einem Dokument auf
ein anderes, vom Kopf eines Dokuments auf ein externes Blatt und auch zwischen externen CSS-Dateien. Darüber hinaus
können Sie Inline-CSS in CSS-Regeln umwandeln und diese durch Ziehen und Ablegen an jeder beliebigen Stelle
wiederverwenden. Weitere Informationen finden Sie in den Abschnitten
„CSS-Regeln verschieben“ auf Seite 137 und
„Inline-CSS einer CSS-Regel hinzufügen“ auf Seite 139.
Adobe Device Central
In Dreamweaver sowie in allen Produkten der Creative Suite 3 integriert ist auch die Funktion Adobe Device Central,
welche die Erstellung von Inhalten für tragbare Geräte vereinfacht. Sie erhalten schnell und einfach Zugang zu wesentlichen
technischen Daten jedes Geräts sowie die Möglichkeit, Texte und Bilder einer HTML-Seite so zu verkleinern, dass sie
genauso angezeigt werden, wie später auf dem tragbaren Gerät selbst. Weitere Informationen finden Sie im Abschnitt
„Vorschau von Seiten auf mobilen Geräten“ auf Seite 296.
Adobe Bridge CS3
Mithilfe von Adobe Bridge CS3 können Sie in Dreamweaver schnell und konsistent Ihre Bilder und Elemente verwalten.
Adobe Bridge bietet einen zentralen Zugang zu allen Projektdateien, Anwendungen und Einstellungen und ermöglicht das
Tagging von XMP-Metadaten sowie die Suche nach bestimmten Inhalten und Informationen. Die Organisations- und
Freigabefunktionen dieses Produkts sowie der Zugang zu Adobe Stock Photos gewährleisten einen effizienteren
Kreativablauf und die ständige Übersicht über alle Druck-, Web-, Video- und Mobilgerätprojekte. Siehe hierzu auch den
Abschnitt
„Mit Bridge arbeiten“ auf Seite 377.
Page 18

Kapitel 2: Arbeitsbereich
Der Arbeitsbereich von Adobe® Dreamweaver® CS3 enthält Symbolleisten, Inspektoren und Bedienfelder, mit denen Sie
Webseiten erstellen können. Sie haben hier die Möglichkeit, das generelle Erscheinungsbild und das Verhalten des
Arbeitsbereichs anzupassen.
Dreamweaver Arbeitsablauf und -bereich
Überblick über den Dreamweaver-Arbeitsablauf
Für die Erstellung von Websites stehen verschiedene Methoden zur Verfügung, darunter folgende:
Sites planen und einrichten
Bestimmen Sie den Zielort für die Dateien, und prüfen Sie Ressourcen, Zielgruppe sowie den Bestimmungszweck. Darüber
hinaus gilt es, technische Voraussetzungen wie Zugangsmöglichkeiten des Benutzers sowie Einschränkungen durch den
jeweiligen Browsertyp, nicht vorhandene Plug-Ins oder langsame Download-Geschwindigkeiten zu bedenken. Sobald Sie
Ihre Informationen gegliedert und eine geeignete Struktur ausgearbeitet haben, können Sie mit der Erstellung der Website
beginnen. (Siehe dazu den Abschnitt
„Dreamweaver-Sites verwenden“ auf Seite 38.
12
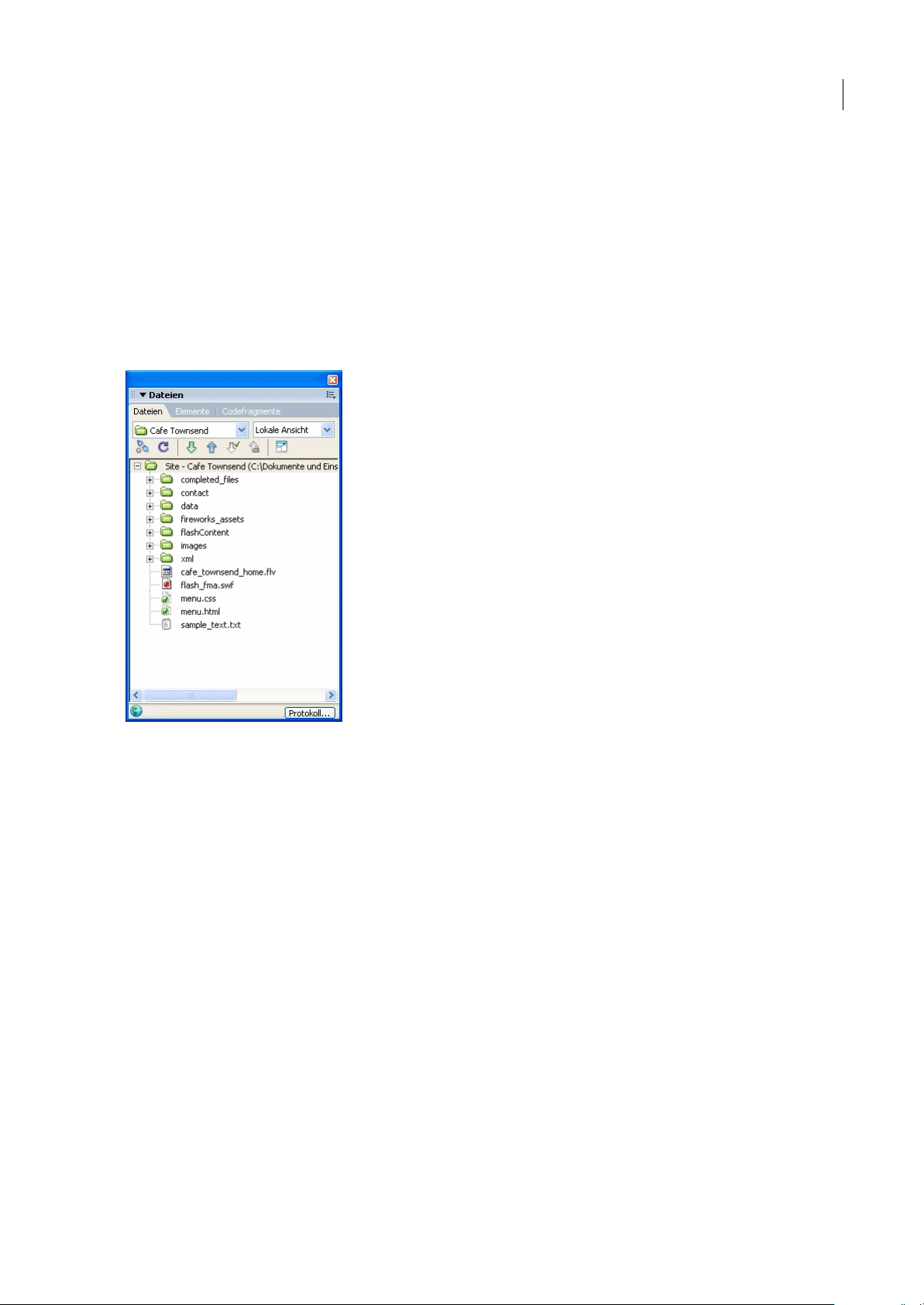
Site-Dateien strukturieren und verwalten
Im Bedienfeld „Dateien“ lassen sich Dateien und Ordner bequem hinzufügen, löschen und umbenennen. Es bietet
außerdem viele Tools zum Verwalten von Websites, Übertragen von Dateien zwischen lokalem Server und Remote-Server,
Einchecken und Auschecken von Dateien sowie für den Schutz vor unbeabsichtigtem Überschreiben und zum
Synchronisieren von Dateien zwischen der lokalen Site und der Remote-Site. Mithilfe des Bedienfelds „Elemente“ können
Sie die Elemente einer Website ganz leicht verwalten. Die meisten Elemente können direkt aus dem Bedienfeld in ein
Dreamweaver-Dokument gezogen werden. Mithilfe von Dreamweaver können Sie zudem bestimmte Aspekte von
Adobe®Contribute®-Sites verwalten. (Siehe dazu die Abschnitte
„Elemente und Bibliotheken verwalten“ auf Seite 108.
Webseiten-Layout gestalten
Wählen Sie das von Ihnen bevorzugte Layoutverfahren, oder verwenden Sie eine Kombination aus DreamweaverLayoutoptionen, um Ihr Seitenlayout zu gestalten. Sie können AP-Elemente, CSS-Positionierungsstile oder vordefinierte
CSS-Layouts in Dreamweaver für die Erstellung Ihres Layouts verwenden. Mit den Tabellenwerkzeugen können Sie
Webseiten ohne großen Zeitaufwand erstellen und anschließend die Seitenstruktur verändern. Falls in einem Webbrowser
mehrere Elemente gleichzeitig angezeigt werden sollen, können Sie das Dokument-Layout mithilfe von Frames erstellen.
Schließlich können Sie aufbauend auf einer Dreamweaver-Vorlage neue Seiten erstellen und deren Layout anschließend
automatisch aktualisieren, wenn sich die Vorlage ändert. (Siehe dazu die Abschnitte
und „Seitenlayouts mit HTML gestalten“ auf Seite 171.
Inhalt in Seiten einfügen
Fügen Sie Elemente wie Text, Bilder, Rollover-Bilder, Imagemaps, Farben, Filme, Sound, HTML-Links, Sprungmenüs und
andere Medien in Ihre Webseiten ein. Sie können die integrierten Seitenerstellungsfunktionen für solche Elemente wie
Seitentitel und Hintergrundbilder verwenden, Einträge direkt vornehmen oder Inhalte aus anderen Dokumenten
importieren. Dreamweaver bietet zudem Verhalten für die Durchführung von Aufgaben für bestimmte Ereignisse, wie z.
B. die Überprüfung von Formulardaten auf ihre Richtigkeit, wenn der Benutzer auf die Senden-Schaltfläche klickt, oder
das Öffnen eines zweiten Browserfensters, wenn die Hauptseite vollständig geladen wurde. Schließlich bietet Dreamweaver
noch Werkzeuge zur Maximierung der Website-Performance und das Testen der Webseite-Kompatibilität mit
unterschiedlichen Browsern. (Siehe dazu den Abschnitt
„Dateien und Ordner verwalten“ auf Seite 76 und
„Seiten mit CSS erstellen“ auf Seite 120
„Inhalt in Seiten einfügen“ auf Seite 211.
Page 19

DREAMWEAVER CS3
Benutzerhandbuch
Seiten durch manuelle Kodierung erstellen
Webseiten können auch handcodiert werden. Dreamweaver verfügt sowohl über benutzerfreundliche visuelle
Bearbeitungstools als auch über eine anspruchsvolle Codeumgebung. Zur Gestaltung und Bearbeitung Ihrer Seiten können
Sie diese Funktionen einzeln oder gemeinsam einsetzen. (Siehe dazu den Abschnitt
Webanwendungen für dynamische Inhalte einrichten
„Mit Seitencode arbeiten“ auf Seite 297.
Viele Websites enthalten dynamische Seiten, auf denen Besucher Informationen anzeigen können, die in Datenbanken
gespeichert sind. Gewöhnlich ermöglichen es diese Seiten einigen Besuchern auch, neue Informationen hinzuzufügen und
in den Datenbanken enthaltene Informationen zu bearbeiten. Um solche Seiten zu erstellen, müssen Sie zunächst einen
Web- und einen Anwendungsserver einrichten, eine Dreamweaver-Site erstellen oder bearbeiten und die Verbindung zu
einer Datenbank herstellen. (Siehe dazu den Abschnitt
Dynamische Seiten erstellen
„Erstellen dynamischer Sites vorbereiten“ auf Seite 478.
In Dreamweaver können Sie viele verschiedene Quellen für dynamischen Inhalt definieren, z. B. aus Datenbanken
extrahierte Datensätze, Formularparameter und JavaBeans-Komponenten. Um dynamischen Inhalt in eine Seite
einzufügen, ziehen Sie ihn einfach auf die Seite.
Sie können festlegen, dass auf der Seite nur ein einziger Datensatz oder viele Datensätze gleichzeitig angezeigt werden. Sie
können mehrere Seiten von Datensätzen anzeigen, besondere Hyperlinks zum Navigieren zwischen Datensatzseiten
hinzufügen und Datensatzzähler erstellen, mit deren Hilfe die Besucher die Datensätze verfolgen können. Sie können
Anwendungs- und Geschäftslogik mithilfe von Technologien wie Macromedia® ColdFusion® von Adobe® und bestimmten
Webdiensten integrieren. Falls Sie größere Flexibilität benötigen, können Sie eigene Serververhalten und interaktive
Formulare erstellen. (Siehe dazu den Abschnitt
„Dynamische Seiten erstellen“ auf Seite 525.
13
Testen und veröffentlichen
Das Testen Ihrer Seiten gestaltet sich während des Entwicklungszyklus als fortlaufender Prozess. Am Ende des
Arbeitsablaufs veröffentlichen Sie die Website auf einem Server. Viele Entwickler sind auch für eine regelmäßige Wartung
der Website zuständig, um die Aktualität des Inhalts und eine korrekte Funktionsweise zu gewährleisten. (Siehe dazu den
Abschnitt
„Dateien vom Server abrufen/auf dem Server bereitstellen“ auf Seite 85.
Arbeitsbereich
Im Dreamweaver-Arbeitsbereich können Sie Dokumente und Objekteigenschaften anzeigen. Im Arbeitsbereich sind viele
der gängigsten Vorgänge in Symbolleisten angeordnet, damit Sie Änderungen in Dokumenten schnell durchführen
können.
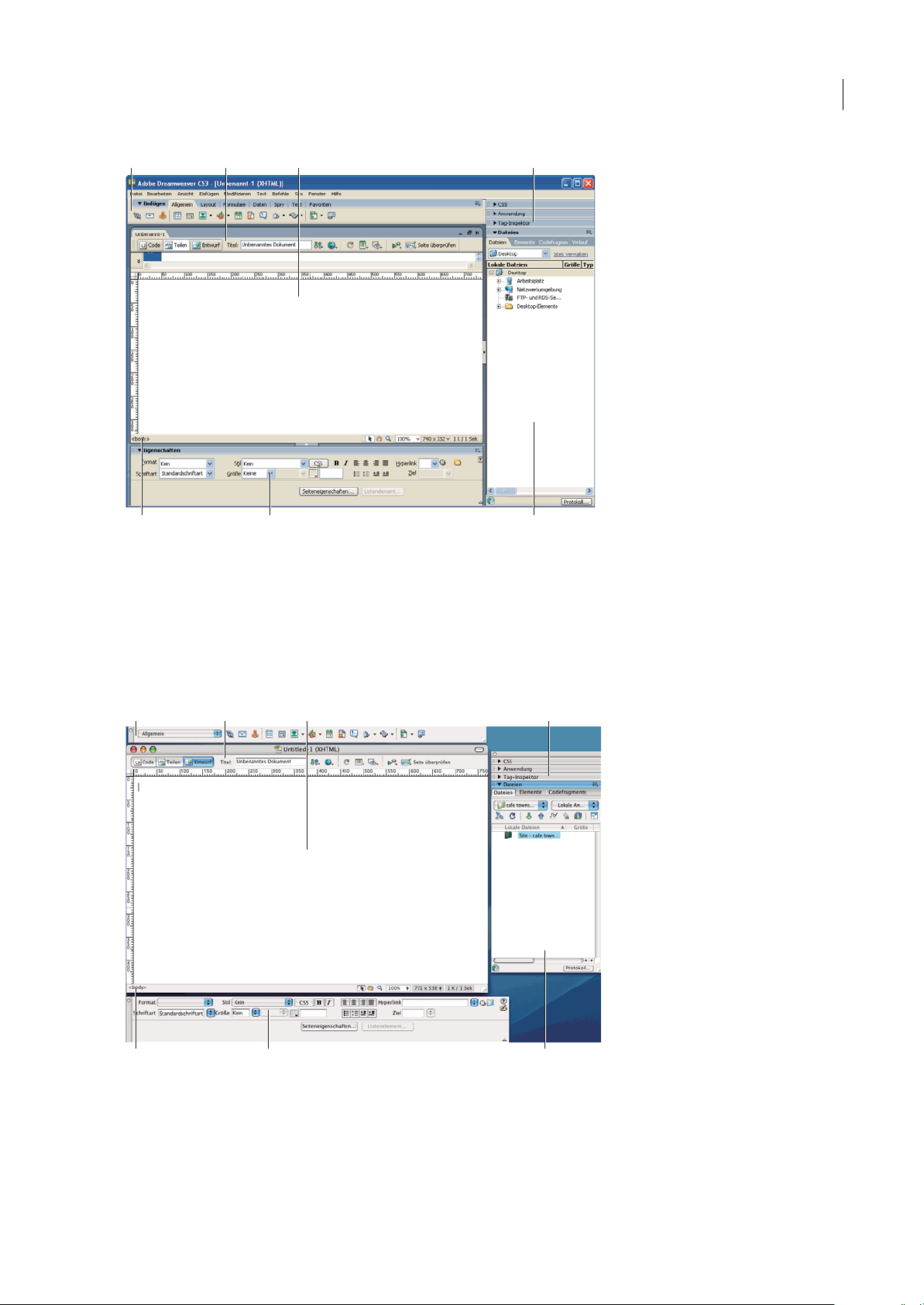
Unter Windows® bietet Dreamweaver ein integriertes Layout, das alle Funktionen in einem einzigen Fenster
zusammenfasst. Im integrierten Arbeitsbereich unter Windows sind alle Fenster und Bedienfelder in einem einzigen
größeren Anwendungsfenster integriert.
Page 20

DREAMWEAVER CS3
Benutzerhandbuch
A B C D
E F G
A: Einfügeleiste B: Dokument (Symbolleiste) C: Dokumentfenster D: Bedienfeldgruppen E: Tag-Selektor F: Eigenschafteninspektor
G: Bedienfeld „Dateien“
14
Auf Mac OS®-Computern kann Dreamweaver mehrere Dokumente in einem einzelnen Fenster anzeigen. Jedes Dokument
wird dann über eine eigene Registerkarte verwaltet. Dreamweaver kann zudem als Teil eines schwebenden Arbeitsbereichs
dargestellt werden, in dem jedes Dokument in einem eigenen Fenster angezeigt wird. Bedienfeldgruppen sind anfangs
aneinander gedockt, lassen sich jedoch abdocken und in eigenen Fenstern anzeigen. Fenster werden automatisch
aneinander, an den Seiten des Bildschirms und am Dokumentfenster „eingerastet“, wenn Sie sie ziehen oder ihre Größe
ändern.
A B C D
E F G
A: Einfügeleiste B: Dokument (Symbolleiste) C: Dokumentfenster D: Bedienfeldgruppen E: Tag-Selektor F: Eigenschafteninspektor
G: Bedienfeld „Dateien“
Ein Tutorial zum Einrichten des Entwicklungs-Arbeitsbereichs finden Sie unter www.adobe.com/go/vid0143_de.
Page 21

DREAMWEAVER CS3
Benutzerhandbuch
Verwandte Themen
„Symbolleisten, Inspektoren, Kontextmenüs und Bedienfelder verwenden“ auf Seite 26
„Arbeitsbereichslayout auswählen (Windows)“ auf Seite 32
„Arbeitsbereichslayout auswählen (Macintosh)“ auf Seite 32
„Dokumente mit Registerkarte anzeigen (Macintosh)“ auf Seite 32
Arbeitsbereich
Der Arbeitsbereich enthält die folgenden Elemente.
Hinweis: Dreamweaver enthält viele weitere Bedienfelder, Inspektoren und Fenster. Die Bedienfelder, Inspektoren und Fenster
werden über das Menü „Fenster“ geöffnet. Falls ein Bedienfeld, Inspektor oder Fenster als geöffnet markiert, aber nicht zu sehen
ist, wählen Sie „Fenster“ > „Fenster anordnen“, um alle geöffneten Fenster geordnet darzustellen.
Begrüßungsbildschirm ermöglicht das Öffnen eines kürzlich bearbeiteten oder das Erstellen eines neuen Dokuments. Von
der Hauptseite aus können Sie außerdem Näheres über Dreamweaver erfahren, indem Sie an einer Tour durch das Produkt
teilnehmen oder ein Tutorial durcharbeiten.
Einfügeleiste enthält Schaltflächen zum Einfügen verschiedener Objekttypen, wie Bilder, Tabellen und AP-Elemente, in
ein Dokument. Jedes Objekt entspricht einem HTML-Codeabschnitt, in dem Sie beim Einfügen verschiedene Attribute
festlegen können. Sie können beispielsweise eine Tabelle einfügen, indem Sie in der Einfügeleiste auf das Symbol „Tabelle“
klicken. Wenn Sie es vorziehen, können Sie zum Einfügen von Objekten anstelle der Einfügeleiste auch das Menü
„Einfügen“ verwenden.
15
Dokumentsymbolleiste enthält Schaltflächen, mit denen Sie verschiedene Ansichten des Dokumentfensters (wie die
Entwurfsansicht und die Codeansicht), diverse Ansichtsoptionen und häufig verwendete Operationen wie das Anzeigen
einer Vorschau im Browser aufrufen können.
Die Standardsymbolleiste (wird im Standardlayout des Arbeitsbereichs nicht angezeigt) enthält Schaltflächen für häufig
verwendete Operationen der Menüs „Datei“ und „Bearbeiten“: „Neu“, „Öffnen“, „Speichern“, „Alles Speichern“,
„Ausschneiden“, „Kopieren“, „Einfügen“, „Rückgängig“ und „Wiederholen“. Um die Standardsymbolleiste anzuzeigen,
wählen Sie „Ansicht“ > „Symbolleisten“ > „Standard“.
Code-Symbolleiste (wird nur in der Codeansicht angezeigt) enthält Schaltflächen für zahlreiche
Standardkodieroperationen.
Die Symbolleiste „Stilwiedergabe“ (in der Standardeinstellung ausgeblendet) enthält Schaltflächen, mit denen Sie sich
beim Verwenden von medienabhängigen Stylesheets ansehen können, wie ein Entwurf in verschiedenen Medientypen
aussieht. Sie enthält ferner eine Schaltfläche zum Aktivieren oder Deaktivieren von Cascading Style Sheets (CSS)-Stilen.
Dokumentfenster zeigt die Dokumente an, während Sie sie erstellen und bearbeiten.
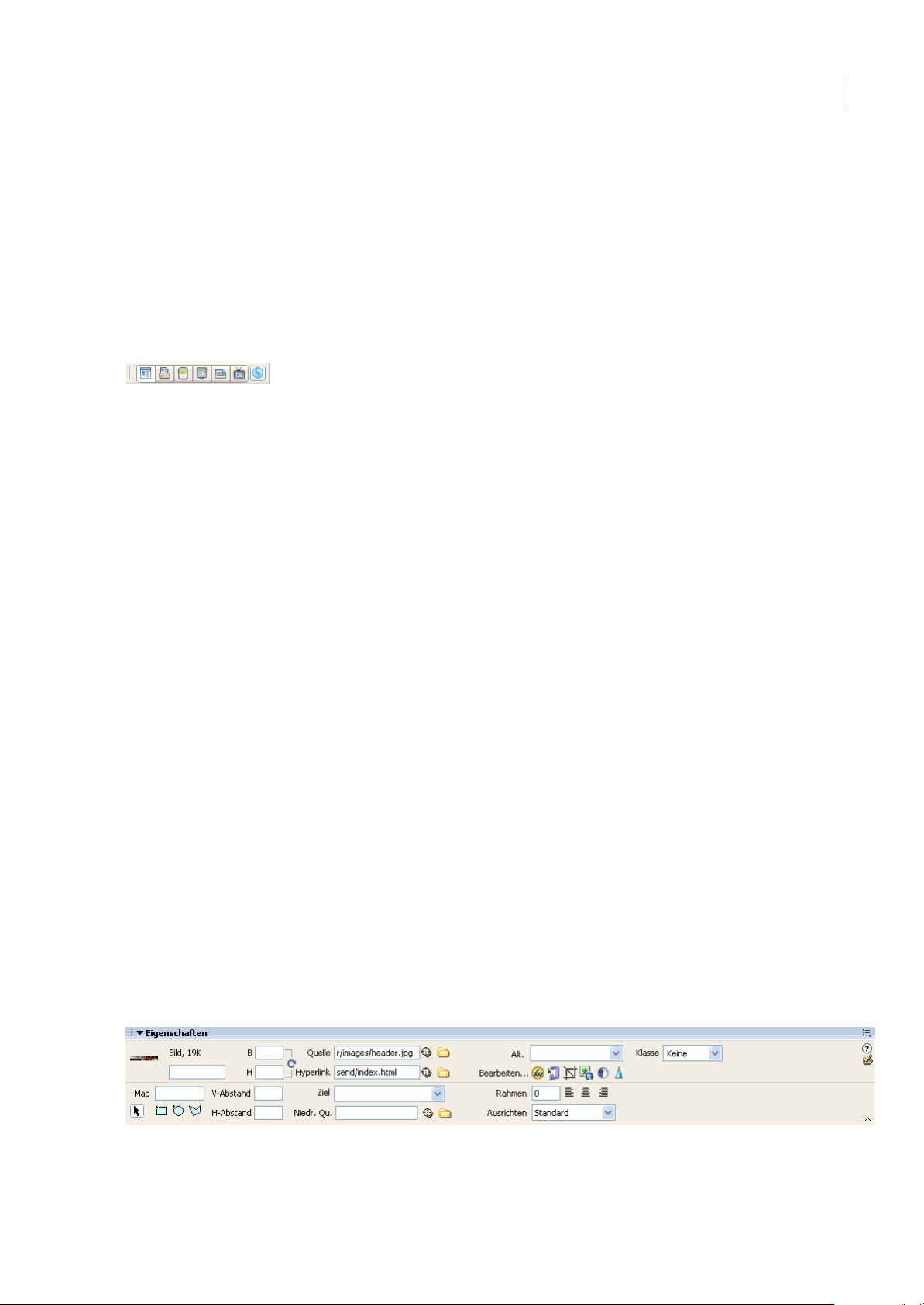
Eigenschafteninspektor dient zum Anzeigen und Ändern diverser Eigenschaften eines ausgewählten Seiten- oder
Textobjekts. Jeder Objekttyp verfügt über spezifische Eigenschaften. Der Eigenschafteninspektor wird im ArbeitsbereichLayout „Coder“ in der Standardeinstellung reduziert angezeigt.
Tag-Selektor
befindet sich in der Statusleiste am unteren Rand des Dokumentfensters. Zeigt die Hierarchie der Tags an, die
die aktuelle Auswahl umgeben. Um ein Tag und seinen gesamten Inhalt auszuwählen, klicken Sie in der Hierarchie auf das Tag.
Bedienfeldgruppen sind Gruppen verwandter Bedienfelder, die unter einer Überschrift zusammengefasst sind. Um eine
Bedienfeldgruppe zu erweitern, klicken Sie auf den Erweiterungspfeil links neben dem Gruppennamen. Um eine
Bedienfeldgruppe abzudocken, ziehen Sie das Grifffeld auf der linken Seite der Titelleiste der Gruppe.
Bedienfeld „Dateien“ ermöglicht die Verwaltung der Dateien und Ordner, die Bestandteil einer Dreamweaver-Site sind
oder auf einem Remote-Server gespeichert werden. Über das Bedienfeld „Dateien“ können Sie auch auf alle Dateien
zugreifen, die sich auf dem lokalen Datenträger befinden, ähnlich dem Windows Explorer (Windows) oder dem Finder
(Macintosh).
Page 22

DREAMWEAVER CS3
Benutzerhandbuch
Verwandte Themen
„Im Dokumentfenster arbeiten“ auf Seite 23
„Symbolleisten, Inspektoren, Kontextmenüs und Bedienfelder verwenden“ auf Seite 26
„Bedienfeldgruppen“ auf Seite 29
Überblick über das Dokumentfenster
Im Dokumentfenster wird das aktuelle Dokument angezeigt. Die folgenden Ansichten stehen zur Auswahl:
Entwurfsansicht ist eine Entwurfsumgebung für grafisches Seitenlayout, grafisches Bearbeiten und schnelle
Anwendungsentwicklung. In dieser Ansicht kann das Dokument in Dreamweaver vollständig bearbeitet werden und wird
grafisch ähnlich der Darstellung in einem Browser angezeigt. Die Entwurfsansicht lässt sich so konfigurieren, dass
dynamischer Inhalt angezeigt wird, während Sie das Dokument bearbeiten.
Codeansicht ist eine Umgebung zum manuellen Verfassen und Bearbeiten von HTML, JavaScript und
Serversprachencode, wie z. B. PHP oder ColdFusion Markup Language (CFML) sowie anderen Arten von Code.
Code- und Entwurfsansicht ermöglicht es, sowohl die Codeansicht als auch die Entwurfsansicht eines Dokuments in einem
Fenster anzuzeigen.
Wenn das Dokumentfenster eine Titelleiste besitzt, werden darin der Titel der Seite und in Klammern Pfad und Name der
Datei angezeigt. Hinter dem Dateinamen zeigt Dreamweaver ein Sternchen (*) an, falls Sie Änderungen vorgenommen und
diese noch nicht gespeichert haben.
16
Ist das Dokumentfenster im integrierten Arbeitsbereichlayout maximiert (nur Windows), besitzt es keine Titelleiste. In
diesem Fall werden Seitentitel sowie Pfad und Name der Datei in der Titelleiste des Hauptfensters des Arbeitsbereichs
angezeigt.
In einem maximierten Dokumentfenster werden am oberen Rand Registerkarten mit den Dateinamen aller geöffneten
Dokumente angezeigt. Um zu einem Dokument zu wechseln, klicken Sie auf seine Registerkarte.
Verwandte Themen
„Im Dokumentfenster arbeiten“ auf Seite 23
„Code erstellen in Dreamweaver“ auf Seite 297
„Live-Daten in der Entwurfsansicht anzeigen“ auf Seite 565
Überblick über die Symbolleiste des Dokuments
enthält Schaltflächen, mit denen Sie zwischen verschiedenen Ansichten des Dokuments schnell umschalten können:
Codeansicht, Entwurfsansicht und eine geteilte Ansicht, in der Sie Code- und Entwurfsansicht gleichzeitig sehen können.
Außerdem befinden sich in der Symbolleiste einige häufig verwendete Befehle und Optionen zur Dokumentanzeige und
zur Übertragung des Dokuments zwischen lokaler Site und Remote-Sites.
A B C D E F G H I J K
A: Codeansicht anzeigen B: Code- und Entwurfsansicht anzeigen C: Entwurfsansicht anzeigen D: Dokumenttitel E: Dateiverwaltung
F: Vorschau/Debug im Browser G: Entwurfsansicht aktualisieren H: Ansichtsoptionen I: Visuelle Hilfsmittel J: Markup überprüfen
K: Browserkompatibilität prüfen
In der Dokumentsymbolleiste werden die folgenden Optionen angezeigt:
Codeansicht anzeigen zeigt ausschließlich die Codeansicht im Dokumentfenster an.
Code- und Entwurfsansicht anzeigen teilt das Dokumentfenster in einen Code- und einen Entwurfsbereich. Wenn Sie
diese kombinierte Ansicht auswählen, wird im Menü „Ansichtsoptionen“ die Option „Entwurfsansicht im Vordergrund“
verfügbar.
Page 23

DREAMWEAVER CS3
Benutzerhandbuch
Entwurfsansicht anzeigen zeigt ausschließlich die Entwurfsansicht im Dokumentfenster an.
Hinweis: Wenn Sie mit XML, JavaScript, CSS oder anderen codebasierten Dateitypen arbeiten, können Sie die Dateien nicht
in der Entwurfsansicht anzeigen. Die Schaltflächen „Entwurf“ und „Teilen“ sind dann abgeblendet.
Dokumenttitel ermöglicht Ihnen die Eingabe eines Titels für das Dokument, der in der Titelleiste des Browsers angezeigt
wird. Wenn das Dokument bereits einen Titel hat, wird er in diesem Feld angezeigt.
Dateiverwaltung öffnet das Popupmenü „Dateiverwaltung“.
Vorschau/Debug im Browser ermöglicht es Ihnen, das Dokument im Browser als Vorschau anzuzeigen oder zu debuggen.
Wählen Sie hierzu im Popupmenü einen Browser aus.
Entwurfsansicht aktualisieren aktualisiert die Entwurfsansicht des Dokuments, nachdem Sie es in der Codeansicht
geändert haben. In der Codeansicht vorgenommene Änderungen werden nicht automatisch in der Entwurfsansicht
angezeigt, sondern erst dann, wenn Sie bestimmte Aktionen durchführen, z. B. die Datei speichern oder auf diese
Schaltfläche klicken.
Hinweis: Bei der Aktualisierung werden auch DOM (Document Object Model)-abhängige Codefunktionen neu angezeigt, wie
z. B. die Möglichkeit zur Auswahl der öffnenden oder schließenden Tags eines Codeblocks.
Ansichtsoptionen ermöglicht es Ihnen, Optionen für die Code- und die Entwurfsansicht festzulegen, z. B. welche Ansicht
im Vordergrund angezeigt werden soll. Die im Menü enthaltenen Optionen beziehen sich auf die aktuelle Ansicht:
Entwurfsansicht, Codeansicht oder beide Ansichten.
17
Visuelle Hilfsmittel ermöglicht die Nutzung verschiedener visueller Hilfsmittel zum Entwerfen von Seiten.
Markup überprüfen ermöglicht die Überprüfung des aktuellen Dokuments oder eines ausgewählten Tags auf Gültigkeit.
Browserkompatibilität prüfen ermöglicht die Überprüfung der verwendeten CSS auf Kompatibilität mit verschiedenen
Browsern.
Verwandte Themen
„Symbolleisten anzeigen“ auf Seite 26
„Die Codeumgebung individuell anpassen“ auf Seite 304
„Head-Inhalt anzeigen und bearbeiten“ auf Seite 332
„Visuelle Hilfsmittel für das Layout verwenden“ auf Seite 171
Die Standardsymbolleisten
Die Standardsymbolleiste enthält Schaltflächen für häufig verwendete Operationen der Menüs „Datei“ und „Bearbeiten“:
„Neu“, „Öffnen“, „Speichern“, „Alles Speichern“, „Ausschneiden“, „Kopieren“, „Einfügen“, „Rückgängig“ und „Wiederholen“.
Diese Schaltflächen haben dieselben Funktionen wie die entsprechenden Menübefehle.
Verwandte Themen
„Symbolleisten anzeigen“ auf Seite 26
„Dokumente öffnen und erstellen“ auf Seite 67
Überblick über die Statusleiste
Die Statusleiste am unteren Rand des Dokumentfensters enthält zusätzliche Informationen über das Dokument, das Sie
gerade erstellen.
Page 24

DREAMWEAVER CS3
Benutzerhandbuch
A B C D E F G
A: Tag-Selektor B: Werkzeug auswählen C: Handwerkzeug D: Zoomwerkzeug E: Vergrößerung einstellen F: Popupmenü „Fenstergröße“
G: Dokumentgröße und geschätzte Downloadzeit
Tag-Selektor Zeigt die Hierarchie der Tags an, die die aktuelle Auswahl umgeben. Um ein Tag und seinen gesamten Inhalt
auszuwählen, klicken Sie in der Hierarchie auf das Tag. Wenn Sie auf
Dokuments markiert. Um die
class- oder id-Attribute eines Tags im Tag-Selektor festzulegen, klicken Sie mit der rechten
<body> klicken, wird der gesamte Hauptteil des
Maustaste (Windows) bzw. bei gedrückter Taste <Ctrl> (Macintosh) auf das Tag, und wählen Sie im Kontextmenü eine
Klasse oder eine ID aus.
Werkzeug auswählen aktiviert bzw. deaktiviert das Handwerkzeug.
Handwerkzeug Es ermöglicht auf ein Dokument zu klicken und das Dokument in das Dokumentfenster zu ziehen.
Zoom-Werkzeug und Popupmenü „Vergrößerung einstellen“ ermöglicht eine vergrößerte oder verkleinerte Darstellung
Ihres Dokuments.
Popupmenü „Fenstergröße“ (wird nur in der Entwurfsansicht angezeigt) ermöglicht die Anpassung der Größe des
Dokumentfensters an fest definierte oder eigene Maße.
18
Dokumentgröße und Downloadzeit zeigt die geschätzte Dateigröße und Downloadzeit für die Seite einschließlich aller zu
diesem Dokument gehörenden Dateien an, z. B. Bild- und anderen Mediendateien.
Verwandte Themen
„Fenstergröße und Verbindungsgeschwindigkeit festlegen“ auf Seite 25
„Ansicht vergrößern und verkleinern“ auf Seite 220
„Das Dokumentfenster vergrößern oder verkleinern“ auf Seite 24
„Voreinstellungen für Downloadzeit und -größe festlegen“ auf Seite 222
Einfügeleiste - ein Überblick
Die Einfügeleiste enthält Schaltflächen zum Erstellen und Einfügen von Objekten wie z. B. Tabellen, AP-Elementen und
Bildern. Wenn Sie mit dem Mauszeiger über eine Schaltfläche fahren, wird der Name der Schaltfläche als QuickInfo
angezeigt.
Die Schaltflächen sind in mehreren Kategorien zusammengefasst. Zwischen diesen Kategorien können Sie wechseln, indem
Sie am oberen Rand der Einfügeleiste auf eine der Registerkarten klicken. Weitere Kategorien werden angezeigt, wenn das
aktuelle Dokument Servercode enthält, wie z. B. bei ASP- oder CFML-Dokumenten. Wenn Sie Dreamweaver starten, wird
die zuletzt aktive Kategorie geöffnet.
Einige Kategorien weisen Schaltflächen mit Popupmenüs auf. Wenn Sie eine Option aus einem Popupmenü auswählen,
wird diese zur Standardaktion der entsprechenden Schaltfläche. Beispiel: Wenn Sie im Popupmenü der Schaltfläche „Bild“
die Option „Bild-Platzhalter“ auswählen, fügt Dreamweaver einen Bild-Platzhalter ein, wenn Sie das nächste Mal auf die
Schaltfläche „Bild“ klicken. Jedes Mal, wenn Sie im Popupmenü eine neue Option auswählen, wird diese zur
Standardaktion der entsprechenden Schaltfläche.
Die Einfügeleiste ist nach den folgenden Kategorien unterteilt:
Kategorie „Allgemein“ ermöglicht das Erstellen und Einfügen der am häufigsten verwendeten Objekte, wie etwa Bilder
und Tabellen.
Page 25

DREAMWEAVER CS3
Benutzerhandbuch
Kategorie „Layout“ ermöglicht das Einfügen von Tabellen, div-Tags, Frames und Spry-Widgets. Bei der Bearbeitung von
Tabellen können Sie zwischen zwei Ansichten auswählen: „Standard“ (Voreinstellung) und „Erweitert“.
Kategorie „Formulare“ enthält Schaltflächen zum Erstellen von Formularen und zum Einfügen von Formularelementen,
einschließlich Spry-Überprüfungs-Widgets.
Kategorie „Daten“ ermöglicht das Einfügen von dynamischen Elementen, wie z. B. Datensatzgruppen, wiederholten
Bereichen sowie Formularen zum Einfügen und Aktualisieren von Datensätzen.
Kategorie „Spry“ enthält Schaltflächen zum Entwurf von Spry-Seiten, einschließlich Spry-Datenobjekten und -Widgets.
Kategorie „Text“ ermöglicht das Einfügen verschiedener Tags zur Text- und Listenformatierung, z. B. b, em, p, h1 und ul.
Kategorie „Favoriten“ ermöglicht die Gruppierung und Organisierung der Schaltflächen der Einfügeleiste, die Sie am
häufigsten benutzen.
Servercode-Kategorien sind nur für Seiten verfügbar, die eine bestimmte Codesprache verwenden. Zu ihnen zählen ASP,
ASP.NET, CFML Basic, CFML Flow, CFML Advanced, JSP und PHP. Alle diese Kategorien enthalten Servercode-Objekte,
die Sie in der Codeansicht einfügen können.
Verwandte Themen
„Die Einfügeleiste verwenden“ auf Seite 26
„Spry-Seiten visuell erstellen“ auf Seite 439
19
Code-Symbolleiste - ein Überblick
Die Code-Symbolleiste enthält Schaltflächen zum Ausführen zahlreicher Kodieroperationen wie z. B. Reduzieren und
Erweitern von Codeauswahlen, Hervorheben von ungültigem Code, Anwenden und Entfernen von Kommentaren,
Einziehen von Code und Einfügen kürzlich verwendeter Codefragmente. Diese Symbolleiste ist nur in der Code-Ansicht
enthalten und wird vertikal entlang der linken Seite des Dokumentfensters angezeigt.
Es ist nicht möglich, die Code-Symbolleiste abzudocken oder zu verschieben, Sie können sie allerdings ausblenden.
Sie können die Code-Symbolleiste ferner bearbeiten, um weitere Schaltflächen anzuzeigen (z. B. „Umbruch“, „Versteckte
Zeichen“ und „Automatischer Einzug“) oder nicht verwendete Schaltflächen auszublenden. Dazu müssen Sie die XMLDatei bearbeiten, die die Symbolleiste generiert. Weitere Informationen hierzu finden Sie im Handbuch Dreamweaver
erweitern.
Page 26

DREAMWEAVER CS3
Benutzerhandbuch
Verwandte Themen
„Symbolleisten anzeigen“ auf Seite 26
„Code mit der Code-Symbolleiste einfügen“ auf Seite 312
Übersicht über die Symbolleiste „Stilwiedergabe“
Die (standardmäßig ausgeblendete) Symbolleiste „Stilwiedergabe“ enthält Schaltflächen, mit denen Sie sich beim
Verwenden von medienabhängigen Stylesheets ansehen können, wie ein Entwurf in verschiedenen Medientypen aussieht.
Sie enthält ferner eine Schaltfläche zum Aktivieren oder Deaktivieren von CSS-Stilen. Um diese Symbolleiste anzuzeigen,
wählen Sie „Ansicht“
Diese Symbolleiste kann nur bei Dokumenten mit medienabhängigen Stylesheets eingesetzt werden, z. B. dann, wenn in
Ihrem Stylesheet eine body-Regel für Druckmedien und eine andere body-Regel für Handheld-Geräte festgelegt wurde.
Weitere Informationen zur Erstellung medienabhängiger Stylesheets finden Sie auf der Website des World Wide Web
Consortium unter
Standardmäßig zeigt Dreamweaver den Entwurf für den Bildschirmmedientyp an (d. h., Sie sehen, wie eine Seite auf einem
Computerbildschirm wiedergegeben wird). Sie können die folgenden Medientypwiedergaben anzeigen, indem Sie auf der
Symbolleiste „Stilwiedergabe“ auf die entsprechenden Schaltflächen klicken.
> „Symbolleisten“ > „Stilwiedergabe“.
www.w3.org/TR/CSS21/media.html.
20
Bildschirmmedientyp wiedergeben zeigt, wie die Seite auf einem Computerbildschirm angezeigt wird.
Druckmedientyp wiedergeben zeigt an, wie die Seite auf Papier gedruckt aussehen wird.
Handheld-Medientyp wiedergeben zeigt, wie die Seite auf einem Handheld-Gerät wie beispielsweise einem Mobiltelefon
oder einem BlackBerry-Gerät aussieht.
Projektionsmedientyp wiedergeben zeigt, wie die Seite mit einem Projektionsgerät wiedergegeben wird.
TTY-Medientyp wiedergeben zeigt, wie die Seite mit einem Fernschreiber wiedergegeben wird.
TV-Medientyp wiedergeben zeigt, wie die Seite auf einem Fernsehbildschirm angezeigt wird.
Anzeige der CSS-Stile ein/aus ermöglicht das Aktivieren und Deaktivieren von CSS-Stilen. Diese Schaltfläche ist von den
anderen Medienschaltflächen unabhängig.
Ein Tutorial zur Entwicklung von Style Sheets für Drucker und mobile Geräte finden Sie unter
www.adobe.com/go/vid0156_de.
Verwandte Themen
„Symbolleisten anzeigen“ auf Seite 26
Der Eigenschafteninspektor
Im Eigenschafteninspektor können Sie die gängigsten Eigenschaften des ausgewählten Seitenelements, z. B. von Text oder
eines eingefügten Objekts, anzeigen und ändern. Der Inhalt des Eigenschafteninspektors hängt vom ausgewählten Element
ab. Wenn Sie beispielsweise ein Bild auf Ihrer Seite markieren, ändert sich die Anzeige des Eigenschafteninspektors, um die
Eigenschaften des Bildes darzustellen (Dateipfad zum Bild, Breite, Höhe und ggf. Rand des Bildes usw.).
Page 27

DREAMWEAVER CS3
Benutzerhandbuch
Der Eigenschafteninspektor befindet sich in der Standardeinstellung am unteren Rand des Arbeitsbereichs, kann aber auch
am oberen Rand angedockt oder als schwebendes Bedienfeld auf dem Arbeitsbereich positioniert werden.
Verwandte Themen
„Bedienfelder und Bedienfeldgruppen andocken und abdocken“ auf Seite 30
„Den Eigenschafteninspektor verwenden“ auf Seite 28
Überblick über das Bedienfeld „Dateien“
Sie verwenden das Bedienfeld „Dateien“ zum Anzeigen und Verwalten der Dateien Ihrer Dreamweaver-Website.
21
Bei der Anzeige von Websites, Dateien oder Ordnern im Bedienfeld „Dateien“ können Sie die Größe des Anzeigebereichs
ändern sowie das Bedienfeld „Dateien“ erweitern bzw. reduzieren. Wenn das Bedienfeld „Dateien“ reduziert wurde, wird
der Inhalt der lokalen Site, der Remote-Site oder des Testservers in Form einer Dateiliste angezeigt. Wenn das Bedienfeld
„Dateien“ erweitert wurde, wird die lokale Site und die Remote-Site bzw. der Testserver angezeigt. Im Bedienfeld „Dateien“
kann auch eine übersichtliche Sitemap der lokalen Site angezeigt werden.
Bei Dreamweaver-Sites können Sie das Bedienfeld „Dateien“ auch anpassen, indem Sie die Ansicht ändern (für die lokale
Site oder Remote-Site), die standardmäßig im reduzierten Bedienfeld angezeigt wird.
Verwandte Themen
„Mit Dateien im Bedienfeld „Dateien“ arbeiten“ auf Seite 79
Page 28

DREAMWEAVER CS3
Benutzerhandbuch
Das Bedienfeld „CSS-Stile“
In diesem Bedienfeld können Sie die CSS-Regeln und -Eigenschaften, die sich auf ein momentan ausgewähltes
Seitenelement auswirken (Modus „Aktuell“), oder die Regeln und Eigenschaften, die sich auf das gesamte Dokument
auswirken (Modus „Alle“), verfolgen. Über eine Umschalttaste oben im Bedienfeld „CSS-Stile“ können Sie zwischen den
beiden Modi wechseln. Im Bedienfeld „CSS-Stile“ können Sie außerdem CSS-Eigenschaften im Modus „Alle“ und
„Aktuell“ ändern.
22
Sie können die Größe eines beliebigen Bereichs durch Ziehen des Rahmens zwischen den Bereichen ändern.
Im Modus „Aktuell“ enthält das Bedienfeld „CSS-Stile“ drei Bereiche: Das Bedienfeld „Zusammenfassung für Auswahl“,
das die CSS-Eigenschaften für die aktuelle Auswahl im Dokument enthält, das Bedienfeld „Regeln“, das den Speicherort
von ausgewählten Eigenschaften (bzw. je nach der Auswahl die Regelhierarchie für das ausgewählte Tag) anzeigt, und das
Bedienfeld „Eigenschaften“, mit dem Sie CSS-Eigenschaften der Regel ändern können, die die Auswahl definiert.
Im Modus „Aktuell“ enthält das Bedienfeld „CSS-Stile“ zwei Bereiche: „Alle Regeln“ (oben) und „Eigenschaften“ (unten).
Im Bedienfeld „Alle Regeln“ wird eine Liste der Regeln angezeigt, die im aktuellen Dokument definiert sind, sowie alle
Regeln, die in den mit dem aktuellen Dokument verknüpften Stylesheets definiert wurden. Im Bedienfeld „Eigenschaften“
können Sie CSS-Eigenschaften für eine ausgewählte Regel im Bedienfeld „Alle Regeln“ bearbeiten.
Änderungen, die Sie im Bedienfeld „Regeln“ vornehmen, werden sofort übernommen, sodass Sie die Änderungen während
Ihrer Arbeit in einer Vorschau verfolgen können.
Verwandte Themen
„CSS erstellen und verwalten“ auf Seite 124
Visuelle Hilfsmittel
Dreamweaver bietet verschiedene Hilfsmittel zur leichteren Gestaltung von Dokumenten und zur ungefähren Vorschau auf
die Darstellung im Browser. Folgende Möglichkeiten stehen zur Verfügung:
• Verkleinern oder Vergrößern des Dokumentfensters auf eine bestimmte Fenstergröße, um zu sehen, wie die einzelnen
Elemente auf die Seite passen.
• Verwendung eines Tracing-Bilds als Seitenhintergrund zum leichteren Duplizieren eines Designs, das mit einer
Illustrations- oder Bildbearbeitungsanwendung wie Adobe® Photoshop® oder Adobe® Fireworks® erstellt wurde.
Page 29

DREAMWEAVER CS3
Benutzerhandbuch
• Verwendung von Linealen und Hilfslinien zur Bereitstellung eines visuellen Anhaltspunkts für die genaue
Positionierung und Änderung der Größe von Seitenelementen.
• Verwendung des Rasters zur genaueren Positionierung und Größenänderung von absolut positionierten Elementen
(AP-Elementen).
Auf der Seite eingeblendete Rasterlinien erleichtern das Ausrichten von AP-Elementen. Bei aktivierter Funktion „Am
Raster ausrichten“ werden die AP-Elemente automatisch am nächstgelegenen Rasterschnittpunkt ausgerichtet, wenn Sie sie
verschieben oder ihre Größe ändern. (Andere Objekte, wie z. B. Bilder und Absätze, sind nicht am Raster ausgerichtet.) Die
Ausrichtung findet auch dann statt, wenn das Raster nicht eingeblendet ist.
Verwandte Themen
„Visuelle Hilfsmittel für das Layout verwenden“ auf Seite 171
GoLive-Benutzer
Wenn Sie bis jetzt GoLive verwendet haben und auf Dreamweaver umsteigen möchten, dann lesen Sie die OnlineEinführung zum Arbeitsbereich/-ablauf von Dreamweaver und die Abhandlung zur effektiven Migration Ihrer Site zu
Dreamweaver. Weitere Informationen finden Sie unter
www.adobe.com/go/learn_dw_golive_de.
23
Im Dokumentfenster arbeiten
Zwischen Ansichten im Dokumentfenster umschalten
Dokumente können im Dokumentfenster in der Entwurfsansicht, in der Codeansicht oder in beiden Ansichten angezeigt
werden.
Verwandte Themen
„Überblick über das Dokumentfenster“ auf Seite 16
Zur Codeansicht wechseln
❖
Führen Sie einen der folgenden Schritte aus:
• Wählen Sie „Ansicht“ > „Code“.
• Klicken Sie in der Dokument-Symbolleiste auf die Schaltfläche „Codeansicht anzeigen“ .
Zur Entwurfsansicht wechseln
❖
Führen Sie einen der folgenden Schritte aus:
• Wählen Sie „Ansicht“ > „Entwurf“.
• Klicken Sie in der Dokument-Symbolleiste auf die Schaltfläche „Entwurfsansicht anzeigen“ .
Code- und Entwurfsansicht anzeigen
❖
Führen Sie einen der folgenden Schritte aus:
• Wählen Sie „Ansicht“ > „Code und Entwurf“.
• Klicken Sie in der Dokument-Symbolleiste auf die Schaltfläche „Code- und Entwurfsansicht anzeigen“ .
Zwischen Code- und Entwurfsansicht umschalten
❖
Drücken Sie <Strg>+<'> (Apostroph).
Wenn im Dokumentfenster beide Ansichten angezeigt werden, schalten Sie mit diesem Tastaturbefehl den Fokus von einer
Ansicht zur anderen um.
Page 30

DREAMWEAVER CS3
Benutzerhandbuch
Dokumentfenster überlappend oder nebeneinander anordnen
Wenn zahlreiche Dokumente gleichzeitig angeordnet sind, können Sie diese überlappend oder nebeneinander anordnen.
Verwandte Themen
„Arbeitsbereichslayout auswählen (Windows)“ auf Seite 32
„Dokumente mit Registerkarte anzeigen (Macintosh)“ auf Seite 32
„Benutzerdefinierte Arbeitsbereichslayouts speichern“ auf Seite 33
Dokumentfenster überlappend anordnen
❖
Wählen Sie „Fenster“ > „Überlappend“ aus.
Dokumentfenster nebeneinander anordnen
• Wählen Sie in Windows „Fenster“ > „Untereinander“ oder „Fenster“ > „Nebeneinander“.
• Wählen Sie auf dem Macintosh „Fenster“ > „Tile“ (Nebeneinander).
Das Dokumentfenster vergrößern oder verkleinern
In der Statusleiste werden die aktuellen Abmessungen des Dokumentfensters (in Pixel) angezeigt. Sie können das
Dokumentfenster auf eine der vordefinierten Größen im Popupmenü einstellen, die vordefinierten Größen bearbeiten oder
neue Größen festlegen, und so sicherstellen, dass die Seite für eine bestimmte Größe geeignet ist.
24
Das Dokumentfenster auf eine voreingestellte Größe ändern
❖
Wählen Sie im Popupmenü „Fenstergröße“ am unteren Rand des Dokumentfensters eine Größe aus.
Hinweis: (Nur in Windows) Sie können ein Dokumentfenster maximieren, sodass es den gesamten Dokumentbereich des
integrierten Anwendungsfensters ausfüllt. Ist ein Dokumentfenster maximiert, lässt sich seine Größe nicht ändern.
Die angezeigte Fenstergröße ist die innere Abmessung des Browserfensters ohne Rahmen. Die Bildschirmgröße steht in
Klammern. So sollten Sie beispielsweise die Option „536 x 196“ (640 x 480, Standard) als Fenstergröße verwenden, wenn
Besucher der Site mit großer Wahrscheinlichkeit Microsoft Internet Explorer oder Netscape Navigator mit den
Standardeinstellungen auf einem Bildschirm mit einer Auflösung von 640 x 480 verwenden.
Eine weniger exakte Größenänderung lässt sich auch mit dem jeweiligen Standardverfahren Ihres Betriebssystems erzielen,
beispielsweise durch Ziehen der rechten unteren Fensterecke.
Die im Popupmenü „Fenstergröße“ aufgeführten Werte ändern
1 Wählen Sie im Popupmenü „Fenstergröße“ die Option „Größen bearbeiten“.
2 Klicken Sie in der Liste „Fenstergrößen“ auf einen Wert für Höhe oder Breite, und geben Sie einen neuen Wert ein.
Sie können das Dokument auch auf eine bestimmte Breite einstellen und die Höhe unverändert lassen, indem Sie einen der
Werte für die Höhe auswählen und ihn löschen.
3 Klicken Sie in das Feld „Beschreibung“, und geben Sie einen aussagekräftigen Text für eine bestimmte Größe ein.
Page 31

DREAMWEAVER CS3
Benutzerhandbuch
Dem Popupmenü „Fenstergröße“ eine neue Größe hinzufügen
1 Wählen Sie im Popupmenü „Fenstergröße“ die Option „Größen bearbeiten“.
2 Klicken Sie in der Spalte „Breite“ auf die leere Fläche unter dem letzten Wert.
3 Geben Sie Werte für Breite und Höhe ein.
Wenn Sie nur die Breite oder nur die Höhe einstellen möchten, lassen Sie einfach das entsprechende andere Feld leer.
4 Klicken Sie in das Feld „Beschreibung“, und geben Sie einen aussagekräftigen Text für die hinzugefügte Größe ein.
Geben Sie beispielsweise SVGA oder Durchschnitts-PC neben dem Eintrag für einen Monitor mit 800 x 600 Pixel bzw. 17
Zoll Mac neben dem Eintrag für einen Monitor mit 832 x 624 Pixel ein. Die meisten Bildschirme können auf eine Vielzahl
von Pixel-Auflösungen eingestellt werden.
Fenstergröße und Verbindungsgeschwindigkeit festlegen
1 Wählen Sie „Bearbeiten“ > „Voreinstellungen“ (Windows) bzw. „Dreamweaver“ > „Voreinstellungen“ (Macintosh) aus.
2 Wählen Sie links in der Kategorieliste die Option „Statusleiste“.
3 Wählen Sie eine der folgenden Optionen:
Fenstergrößen ermöglicht es Ihnen, die Fenstergrößen anzupassen, die im Popupmenü der Statusleiste angezeigt werden.
Verbindungsgeschwindigkeit legt die zum Ermitteln der Downloadzeit verwendete Verbindungsgeschwindigkeit (in
Kbit/s) fest. Die Downloadgröße für die Seite wird in der Statusleiste angezeigt. Ist im Dokumentfenster ein Bild
ausgewählt, wird dessen Downloadgröße im Eigenschafteninspektor angezeigt.
25
Verwandte Themen
„Überblick über die Statusleiste“ auf Seite 17
„Das Dokumentfenster vergrößern oder verkleinern“ auf Seite 24
Berichte in Dreamweaver
Zur Inhaltssuche, Fehlersuche und Inhaltsprüfung können Sie Berichte in Dreamweaver erstellen. Die folgenden
Berichtstypen stehen zur Verfügung:
Suchen ermöglicht die Suche nach Tags, Attributen und bestimmtem Text in Tags.
Überprüfung ermöglicht die Prüfung auf Code- bzw. Syntaxfehler.
Zielbrowser-Prüfung ermöglicht es Ihnen festzustellen, ob der in Dokumenten enthaltene HTML-Code Tags oder
Attribute enthält, die von den Zielbrowsern nicht unterstützt werden.
Hyperlink-Prüfer ermöglicht die Suche nach defekten, externen und verwaisten Hyperlinks und ihre Reparatur.
Site-Berichte ermöglicht die Optimierung des Arbeitsablaufs bzw. die Prüfung der auf der Site vorhandenen HTML-
Attribute. Arbeitsablaufberichte enthalten „Ausgecheckt von“- und „Kürzlich geändert“-Einträge sowie Design Notes,
während HTML-Berichte Informationen zur Barrierefreiheit sowie Hinweise auf kombinierbare verschachtelte SchriftTags, fehlenden ALT-Text, überflüssige verschachtelte Tags, entfernbare leere Tags und unbenannte Dokumente enthalten.
FTP-Protokoll ermöglicht das Anzeigen aller FTP-Dateiübertragungen.
Serverdebug ermöglicht Ihnen die Anzeige von Informationen zum Debuggen von Macromedia® ColdFusion® von
Adobe®-Anwendungen.
Verwandte Themen
„Nach Tags, Attributen oder Text im Code suchen“ auf Seite 316
„Sites testen“ auf Seite 103
„Tags überprüfen“ auf Seite 324
„Browserkompatibilität überprüfen“ auf Seite 323
Page 32

DREAMWEAVER CS3
Benutzerhandbuch
„Fehlerhafte, externe und verwaiste Hyperlinks suchen“ auf Seite 291
„Dateien auf einem Remote-Server bereitstellen“ auf Seite 88
„Dateien von einem Remote-Server abrufen“ auf Seite 86
„Den ColdFusion-Debugger verwenden (nur Windows)“ auf Seite 325
Symbolleisten, Inspektoren, Kontextmenüs und Bedienfelder verwenden
Symbolleisten anzeigen
Verwenden Sie die Dokument- und Standardsymbolleiste für Dokument- und Standardbearbeitungsvorgänge, die CodeSymbolleiste zum schnellen Einfügen von Code und die Symbolleiste „Stilwiedergabe“, um die Seite so anzuzeigen, wie sie
in verschiedenen Medientypen wiedergegeben wird. Sie können die Symbolleisten nach Bedarf ein- oder ausblenden.
• Wählen Sie „Ansicht“ > „Symbolleisten“ und dann die gewünschte Symbolleiste aus.
• Klicken Sie mit der rechten Maustaste (Windows) bzw. bei gedrückter Taste <Ctrl> (Macintosh) auf eine beliebige
Symbolleiste, und wählen Sie sie dann im Kontextmenü aus.
Hinweis: Um die Code-Symbolleiste im Codeinspektor anzuzeigen („Fenster“ > „Codeinspektor“) müssen Sie die CodeSymbolleiste im Popupmenü „Ansicht“ am oberen Rand des Inspektors wählen.
26
Verwandte Themen
„Überblick über die Symbolleiste des Dokuments“ auf Seite 16
„Die Standardsymbolleisten“ auf Seite 17
„Code-Symbolleiste - ein Überblick“ auf Seite 19
„Übersicht über die Symbolleiste „Stilwiedergabe““ auf Seite 20
Die Einfügeleiste verwenden
Die Einfügeleiste enthält Schaltflächen zum Erstellen und Einfügen von Objekten wie z. B. Tabellen und Bildern. Die
Schaltflächen sind in Kategorien zusammengefasst.
Verwandte Themen
„Einfügeleiste - ein Überblick“ auf Seite 18
„Tags mit Tag-Editoren bearbeiten“ auf Seite 315
„Elemente im Dokumentfenster auswählen und anzeigen“ auf Seite 216
Einfügeleiste ein- und ausblenden
• Wählen Sie „Fenster“ > „Einfügen“.
• Klicken Sie mit der rechten Maustaste (Windows) bzw. bei gedrückter Taste <Ctrl> (Macintosh) in der Einfügeleiste oder
der Dokument-, Standard- oder Code-Symbolleiste, und wählen Sie dann die Option „Einfügen“.
Hinweis: Wenn Sie mit bestimmten Dateitypen wie XML, JavaScript, Java und CSS arbeiten, sind die Einfügeleiste und die
Option „Entwurfsansicht“ abgeblendet, weil ein Einfügen von Objekten in diese Codedateien nicht möglich ist.
Schaltflächen einer bestimmten Kategorie anzeigen
❖
Klicken Sie am oberen Rand der Einfügeleiste auf die Kategorienamen.
Page 33

DREAMWEAVER CS3
Benutzerhandbuch
Das Popupmenü für eine Schaltfläche anzeigen
❖
Klicken Sie auf den Abwärtspfeil neben dem Schaltflächensymbol.
Die Kategorien der Einfügeleiste als Menü anzeigen
Klicken Sie mit der rechten Maustaste (Windows) bzw. bei gedrückter Taste <Ctrl> (Macintosh) auf eine Kategorie in der
❖
Einfügeleiste, und wählen Sie dann „Als Menü anzeigen“.
Die Kategorien der Einfügeleiste als Registerkarten anzeigen
Klicken Sie auf die Pfeiltaste neben dem Kategorienamen am linken Ende der Einfügeleiste, und wählen Sie dann „Als
❖
Registerkarten anzeigen“.
27
Objekte einfügen
1 Wählen Sie auf der linken Seite der Einfügeleiste die entsprechende Kategorie aus.
2 Führen Sie einen der folgenden Schritte aus:
• Klicken Sie auf eine Objektschaltfläche, oder ziehen Sie das Symbol der Schaltfläche ins Dokumentfenster.
• Klicken Sie auf die Pfeilschaltfläche, und wählen Sie dann im Menü eine Option aus.
Je nach Objekt wird ein Dialogfeld zum Einfügen des Objekts angezeigt, in dem Sie aufgefordert werden, zu einer Datei zu
wechseln oder Parameter für ein Objekt anzugeben. Oder Dreamweaver fügt Code in das Dokument ein oder öffnet einen
Tag-Editor bzw. ein Bedienfeld, in dem Sie Informationen angeben können, bevor der Code eingefügt wird.
Bei einigen Objekten wird beim Einfügen in der Entwurfsansicht kein Dialogfeld eingeblendet, beim Einfügen in der
Codeansicht wird jedoch ein Tag-Editor angezeigt. Bei einigen wenigen Objekten führt das Einfügen in der
Entwurfsansicht dazu, dass Dreamweaver vor dem Einfügen in die Codeansicht wechselt.
Hinweis: Manche Objekte, z. B. benannte Anker, sind unsichtbar, wenn die Seite in einem Browserfenster angezeigt wird. Sie
können in der Entwurfsansicht Symbole als Markierung für die Position solcher unsichtbaren Objekte anzeigen.
Dialogfeld zum Einfügen von Objekten überspringen und leeres Platzhalterobjekt einfügen
Klicken Sie bei gedrückter Taste <Strg> (Windows) bzw. Wahltaste (Macintosh) auf die Schaltfläche für das Objekt.
❖
Wenn Sie beispielsweise einen Platzhalter für ein Bild einfügen möchten, ohne eine Bilddatei anzugeben, klicken Sie bei
gedrückter Taste <Strg> bzw. Wahltaste auf die Schaltfläche „Bild“.
Hinweis: Mit diesem Verfahren können nicht alle Dialogfelder zum Einfügen von Objekten übersprungen werden. Für viele
Objekte, z. B. Navigationsleisten, AP-Elemente, Flash-Schaltflächen und Framesets, lassen sich keine Platzhalter oder Objekte
mit Standardwerten einfügen.
Voreinstellungen der Einfügeleiste ändern
1 Wählen Sie „Bearbeiten“ > „Voreinstellungen“ (Windows) bzw. „Dreamweaver“ > „Voreinstellungen“ (Macintosh) aus.
2 Deaktivieren Sie im Dialogfeld „Voreinstellungen“ in der Kategorie „Allgemein“ die Option „Beim Einfügen von
Objekten Dialogfeld anzeigen“, wenn beim Einfügen von Objekten wie z. B. Bilder, Tabellen, Skripts und Head-Elemente
keine Dialogfelder angezeigt werden sollen, oder halten Sie während der Erstellung des Objekts die <Strg>-Taste
(Windows) bzw. die Wahltaste (Macintosh) gedrückt.
Page 34

DREAMWEAVER CS3
Benutzerhandbuch
Wenn Sie ein Objekt einfügen, während diese Option deaktiviert ist, erhält das Objekt die Standardattributwerte. Sie
können die Eigenschaften des Objekts nach dem Einfügen mit dem Eigenschafteninspektor ändern.
Objekte in der Kategorie „Favoriten“ der Einfügeleiste hinzufügen, löschen oder verwalten
1 Wählen Sie auf der Einfügeleiste eine beliebige Kategorie aus.
2 Klicken Sie mit der rechten Maustaste (Windows) bzw. bei gedrückter Taste <Ctrl> (Macintosh) in dem Bereich, in dem
die Schaltflächen angezeigt werden (jedoch nicht auf den Registerkartennamen), und wählen Sie anschließend die Option
„Favoriten anpassen“.
3 Nehmen Sie bei Bedarf Änderungen vor, und klicken Sie auf „OK“. Wenn die Kategorie „Favoriten“ nicht bereits
eingeblendet ist, rufen Sie sie auf, um die vorgenommenen Änderungen einzusehen.
• Wenn Sie ein Objekt hinzufügen möchten, wählen Sie im Bedienfeld „Verfügbare Objekte“ auf der linken Seite ein Objekt
aus, und klicken Sie dann auf den Pfeil zwischen den beiden Bedienfeldern, oder doppelklicken Sie im Bedienfeld
„Verfügbare Objekte“ auf das Objekt.
Hinweis: Objekte können einzeln hinzugefügt werden. Es ist nicht möglich, einen Kategorienamen wie z. B. „Allgemein“
auszuwählen und der Favoritenliste eine gesamte Kategorie hinzuzufügen.
• Wenn Sie ein Objekt oder ein Trennzeichen löschen möchten, wählen Sie auf der rechten Seite im Feld „Objektfavoriten“
ein Objekt aus, und klicken Sie dann oberhalb des Bedienfelds auf die Schaltfläche „Ausgewähltes Objekt aus der Liste
der Objektfavoriten entfernen“.
• Wenn Sie ein Objekt verschieben möchten, wählen Sie auf der rechten Seite im Feld „Objektfavoriten“ ein Objekt aus,
und klicken Sie dann oberhalb des Felds auf den Aufwärts- bzw. Abwärtspfeil.
• Wenn Sie unterhalb eines Objekts eine Trennlinie hinzufügen möchten, wählen Sie auf der rechten Seite im Feld
„Objektfavoriten“ ein Objekt aus, und klicken Sie dann unterhalb des Bedienfelds auf die Schaltfläche „Trennlinie
hinzufügen“.
28
Objekte mithilfe von Schaltflächen in der Kategorie „Favoriten“ einfügen
❖
Wählen Sie die Kategorie „Favoriten“ auf der linken Seite der Einfügeleiste, und klicken Sie dann auf die Schaltfläche für
ein hinzugefügtes Favoritenobjekt.
Den Eigenschafteninspektor verwenden
Im Eigenschafteninspektor können Sie die gängigsten Eigenschaften des ausgewählten Seitenelements, z. B. von Text oder eines
eingefügten Objekts, anzeigen und ändern. Der Inhalt des Eigenschafteninspektors hängt vom ausgewählten Element ab.
Hinweis: Mit dem Tag-Inspektor können Sie jedes mit einem Tag verknüpfte Attribut anzeigen und bearbeiten.
Verwandte Themen
„Der Eigenschafteninspektor“ auf Seite 20
„Bedienfelder und Bedienfeldgruppen andocken und abdocken“ auf Seite 30
„Attribute mit dem Tag-Inspektor ändern“ auf Seite 327
Den Eigenschafteninspektor ein- bzw. ausblenden
❖
Wählen Sie „Fenster“ > „Eigenschaften“.
Den Eigenschafteninspektor erweitern bzw. reduzieren
❖
Klicken Sie in der unteren rechten Ecke des Eigenschafteninspektors auf den Erweiterungspfeil.
Die Eigenschaften von Seitenelementen anzeigen bzw. ändern
1 Wählen Sie das Seitenelement im Dokumentfenster aus.
Sie müssen den Eigenschafteninspektor unter Umständen erweitern, um alle Eigenschaften des ausgewählten Elements
anzuzeigen.
Page 35

DREAMWEAVER CS3
Benutzerhandbuch
2 Ändern Sie die gewünschten Eigenschaften im Eigenschafteninspektor.
Hinweis: Sie können Informationen zu bestimmten Eigenschaften aufrufen, indem Sie im Dokumentfenster ein Element
auswählen und dann rechts oben im Eigenschaften-Inspektor auf das Fragezeichen klicken.
3 Sollten Ihre Änderungen nicht sofort im Dokumentfenster übernommen werden, bestätigen Sie die Änderungen mit
einem der folgenden Schritte:
• Klicken Sie außerhalb der Textfelder zur Eigenschaftenbearbeitung.
• Drücken Sie die Eingabetaste (Windows) bzw. den Zeilenschalter (Macintosh).
• Drücken Sie die Tabulatortaste, um zu einer anderen Eigenschaft zu wechseln.
Kontextmenüs verwenden
Kontextmenüs bieten Sofortzugriff auf die wichtigsten Befehle und Eigenschaften für das aktuelle Objekt oder Fenster. In
Kontextmenüs befinden sich nur Befehle für die aktuelle Auswahl.
1 Klicken Sie mit der rechten Maustaste (Windows) bzw. bei gedrückter Taste <Ctrl> (Macintosh) auf das Objekt oder
Fenster.
2 Wählen Sie im Kontextmenü einen Befehl aus.
29
Bedienfeldgruppen
In Dreamweaver werden Bedienfelder in Bedienfeldgruppen zusammengefasst. Das in einer Bedienfeldgruppe
ausgewählte Bedienfeld wird als Registerkarte angezeigt. Jede Bedienfeldgruppe lässt sich erweitern oder reduzieren und
kann an andere Bedienfeldgruppen angedockt oder von diesen abgedockt werden.
Bedienfeldgruppen lassen sich auch an das integrierte Anwendungsfenster andocken (nur Windows). Dadurch können Sie
ganz einfach auf die benötigten Bedienfelder zugreifen, ohne dass Ihr Arbeitsbereich unübersichtlich wird.
Hinweis: Bei einer schwebenden (abgedockten) Bedienfeldgruppe wird am oberen Rand eine schmale, leere Leiste angezeigt.
In dieser Dokumentation bezeichnet der Begriff „Titelleiste der Bedienfeldgruppe“ nicht diese schmale, leere Leiste, sondern den
Bereich, in dem der Name der Bedienfeldgruppe angezeigt wird.
Page 36

DREAMWEAVER CS3
Benutzerhandbuch
Bedienfelder und Bedienfeldgruppen anzeigen
Sie können Bedienfeldgruppen und Bedienfelder nach Bedarf im Arbeitsbereich ein- und ausblenden.
Bedienfeldgruppen erweitern bzw. reduzieren
• Klicken Sie auf der linken Seite der Titelleiste der Bedienfeldgruppe auf den Erweiterungspfeil .
• Klicken Sie auf den Titel der Bedienfeldgruppe, um die Bedienfeldgruppe zu reduzieren.
Bedienfeldgruppen schließen und ausblenden
❖
Wählen Sie in der Titelleiste der Bedienfeldgruppe im Menü „Optionen“ den Befehl „Bedienfeldgruppe schließen“.
Ausgeblendete Bedienfeldgruppen öffnen
❖
Wählen Sie einen Bedienfeldnamen aus dem Menü „Fenster“ aus.
Wenn neben einem Element im Menü „Fenster“ ein Häkchen angezeigt wird, ist dieses Element gerade geöffnet (es kann
jedoch hinter anderen Fenstern verborgen sein).
Falls ein Bedienfeld, Inspektor oder Fenster als geöffnet markiert, aber nicht zu sehen ist, wählen Sie „Fenster“ > „Fenster
anordnen“, um alle geöffneten Fenster geordnet darzustellen.
Alle Bedienfeldgruppen ausblenden
❖
Wählen Sie „Fenster“ > „Bedienfelder ausblenden“.
30
Ein Bedienfeld in einer erweiterten Bedienfeldgruppe auswählen
❖
Klicken Sie auf den Bedienfeldnamen.
Wird ein Bedienfeld nicht angezeigt, prüfen Sie die Optionen für die jeweilige Gruppe.
❖
Erweitern Sie die Bedienfeldgruppe durch Klicken auf ihren Namen oder ihren Erweiterungspfeil.
Das Menü „Optionen“ ist nur dann sichtbar, wenn die Bedienfeldgruppe erweitert ist.
Einige Optionen sind im Kontextmenü der Bedienfeldgruppe auch dann verfügbar, wenn die Gruppe reduziert ist. Um das
Kontextmenü anzuzeigen, klicken Sie mit der rechten Maustaste (Windows) bzw. bei gedrückter Taste <Ctrl> (Macintosh)
auf die Titelleiste der Bedienfeldgruppe.
Bedienfelder und Bedienfeldgruppen andocken und abdocken
Sie können Bedienfelder und Bedienfeldgruppen nach Bedarf verschieben und diese schwebend oder im Arbeitsbereich
angedockt anordnen.
Die meisten Bedienfelder lassen sich nur an der linken oder rechten Seite des Dokumentfensters im integrierten
Arbeitsbereich andocken. Andere dagegen (z. B. der Eigenschafteninspektor und die Leiste Einfügen) können nur am
oberen oder unteren Rand des integrierten Fensters angedockt werden.
Hinweis: In der erweiterten Darstellung können Sie das Bedienfeld „Dateien“ nicht abdocken. Um das Bedienfeld vor dem
Abdocken zu reduzieren, klicken Sie auf „Erweitern/Reduzieren“. Das ist die Schaltfläche ganz rechts oben im Bedienfeld.
Wenn Sie das Bedienfeld „Dateien“ im abgedockten Zustand schließen, wird es ausgeblendet. Um es wieder anzuzeigen,
drücken Sie <F8> oder wählen Sie „Fenster“ > „Dateien“.
Bedienfeldgruppen abdocken
❖
Ziehen Sie den Griff der Bedienfeldgruppe (auf der linken Seite der Titelleiste der Bedienfeldgruppe), bis durch ihren
Rahmen angezeigt wird, dass sie nicht mehr angedockt ist.
Hinweis: Wenn Sie den Eigenschafteninspektor abdocken, ändert sich sein Format, das heißt, er verliert seine Griff- und
Titelleiste. Klicken Sie irgendwo im Bedienfeld, um es zu ziehen oder wieder anzudocken.
Page 37

DREAMWEAVER CS3
Benutzerhandbuch
Bedienfelder oder Bedienfeldgruppen minimieren bzw. wiederherstellen
❖
Klicken Sie auf den unterstrichenen Bedienfeldtitel, um das Bedienfeld zu minimieren. Klicken Sie erneut, um es wieder
in voller Größe anzuzeigen.
Bedienfelder oder Bedienfeldgruppen wieder andocken
❖
Ziehen Sie die Bedienfeldgruppe an der Titelleiste an die linke oder rechte Seite des Arbeitsbereichs, bis ein dicker,
schwarzer Rahmen angezeigt wird. Dann lassen Sie die Bedienfeldgruppe los. Unter Umständen müssen Sie sie nach oben
ziehen, damit die schwarze Umrandung angezeigt wird. Dadurch können Sie sie zur Gruppe der bereits angezeigten
Bedienfelder hinzufügen.
Hinweis: Einige Bedienfelder, wie z. B. der Eigenschafteninspektor und die Ergebnisse, müssen oben oder unten am
Dokumentfenster angedockt werden, nicht links oder rechts.
Bedienfeldgruppen an andere Bedienfeldgruppen (schwebender Arbeitsbereich) oder an das integrierte Fenster (nur
Windows) andocken
❖
Ziehen Sie den Griff der Bedienfeldgruppe, bis durch ihren Rahmen angezeigt wird, dass sie angedockt ist.
31
Bedienfelder von einer Bedienfeldgruppe abdocken
Wählen Sie in der Titelleiste der Bedienfeldgruppe im Menü „Optionen“ den Befehl „Gruppieren mit“ > „Neue
❖
Bedienfeldgruppe“.
Sie können das Bedienfeld auch dadurch abdocken, indem Sie es aus der Gruppe ziehen.
Bedienfelder an eine andere Bedienfeldgruppe andocken
1 Wählen Sie das zu verschiebende Bedienfeld aus, indem Sie auf die entsprechende Registerkarte klicken.
2 Wählen Sie im Menü „Optionen“ der Bedienfeldgruppe im Untermenü „Gruppieren mit“ die Zielgruppe aus.
Der Name des Befehls „Gruppieren mit“ ändert sich abhängig vom Namen des aktivierten Bedienfelds.
Schwebende (abgedockte) Bedienfeldgruppen ohne Andocken ziehen
Ziehen Sie die Bedienfeldgruppe an der Leiste oberhalb der Titelleiste.
❖
Die Bedienfeldgruppe wird nur angedockt, wenn Sie sie an ihrem Griff ziehen.
Die Größe von Bedienfeldgruppen ändern bzw. Bedienfeldgruppen umbenennen
Sie können die Größe und den Namen von Bedienfeldgruppen Ihren Anforderungen entsprechend ändern.
Die Größe von Bedienfeldgruppen ändern
• Bei schwebenden Bedienfeldern ändern Sie die Größe der Bedienfeldgruppen durch Ziehen, ebenso wie Sie ein Fenster
im Betriebssystem ziehen würden, um dessen Größe zu ändern.
Beispielsweise können Sie den Größenänderungsbereich in der rechten unteren Ecke des Satzes der Bedienfeldgruppen
ziehen.
• Bei angedockten Bedienfeldern ziehen Sie die Trennleiste zwischen den Bedienfeldern und dem Dokumentfenster.
Bedienfeldgruppen maximieren
• Wählen Sie in der Titelleiste der Bedienfeldgruppe im Menü „Optionen“ den Befehl „Bedienfeldgruppe maximieren“.
Page 38

DREAMWEAVER CS3
Benutzerhandbuch
• Doppelklicken Sie auf eine beliebige Stelle in der Titelleiste der Bedienfeldgruppe.
Bedienfeldgruppen umbenennen
1 Wählen Sie in der Titelleiste der Bedienfeldgruppe im Menü „Optionen“ den Befehl „Bedienfeldgruppe umbenennen“.
2 Geben Sie einen neuen Namen ein, und klicken Sie auf „OK“.
Bedienfeldgruppen speichern
In Dreamweaver können Sie verschiedene Bedienfeldgruppen speichern und wiederherstellen, um den Arbeitsbereich für
unterschiedliche Aktivitäten anzupassen. Wenn Sie das Layout des Arbeitsbereichs speichern, erinnert sich Dreamweaver
an die Bedienfelder im angegebenen Layout sowie an andere Attribute wie die Position und Größe der Bedienfelder, ob
diese reduziert oder erweitert waren, die Position und Größe des Anwendungsfensters und die Position und Größe des
Dokumentfensters.
Verwandte Themen
„Benutzerdefinierte Arbeitsbereichslayouts speichern“ auf Seite 33
Arbeitsbereich von Dreamweaver CS3 anpassen
32
Arbeitsbereichslayout auswählen (Windows)
Sie können jederzeit zu einem anderen Arbeitsbereich umschalten.
❖ Wählen Sie „Fenster“ > „Arbeitsbereichlayout“, und wählen Sie eines der folgenden Arbeitsbereichlayouts aus:
Designer ist ein integrierter MDI-Arbeitsbereich (Multiple Document Interface), in dem alle Dokumentfenster und
Bedienfelder in ein größeres Anwendungsfenster integriert und die Bedienfeldgruppen an der rechten Seite angedockt sind.
Coder verfügt über denselben integrierten Arbeitsbereich wie Designer. Hier sind jedoch die Bedienfeldgruppen an der
linken Seite angedockt, ähnlich wie in Adobe® HomeSite® and ColdFusion. Außerdem wird im Dokumentfenster in der
Standardeinstellung die Codeansicht angezeigt.
Hinweis: In beiden Layouts können Sie die Bedienfeldgruppen im Anwendungsfenster beidseitig andocken.
Dual Screen ermöglicht die Nutzung eines Layouts auf einem zweiten Monitor. Mithilfe dieser Option können Sie alle
Bedienfelder auf den zweiten Monitor verschieben. Dokumentfenster und Eigenschafteninspektor verbleiben auf dem
ersten Bildschirm.
Arbeitsbereichslayout auswählen (Macintosh)
Sie können jederzeit zu einem anderen Arbeitsbereich umschalten.
❖ Wählen Sie „Fenster“ > „Arbeitsbereichlayout“, und wählen Sie eines der folgenden Arbeitsbereichlayouts aus:
Standard ein integrierter Arbeitsbereich.
Dual Screen ermöglicht die Nutzung eines Layouts auf einem zweiten Monitor. Mithilfe dieser Option können Sie alle
Bedienfelder auf den zweiten Monitor verschieben. Dokumentfenster und Eigenschafteninspektor verbleiben auf dem
ersten Bildschirm.
Dokumente mit Registerkarte anzeigen (Macintosh)
In Dreamweaver können Sie mehrere Dokumente in einem einzelnen Fenster anzeigen. Jedem Dokument ist dann eine
eigene Registerkarte zugeordnet. Dreamweaver kann die Dokumente auch als Teil eines schwebenden Arbeitsbereichs
darstellen, in dem jedes Dokument in einem eigenen Fenster angezeigt wird.
Page 39

DREAMWEAVER CS3
Benutzerhandbuch
Dokumente mit Registerkarte in einem separaten Fenster anzeigen
❖
Klicken Sie mit der rechten Maustaste (Windows) oder bei gedrückter Taste <Ctrl> (Macintosh) auf die Registerkarte,
und wählen Sie im Kontextmenü „In neues Fenster verschieben“ aus.
Separate Dokumente zu Dokumenten mit Registerkarten kombinieren
❖
Wählen Sie „Fenster“ > „Als Registerkarten anzeigen“.
Die Standardeinstellung für Dokumente mit Registerkarten ändern
1 Wählen Sie „Dreamweaver“ > „Voreinstellungen“ und anschließend die Kategorie „Allgemein“ aus.
2 Aktivieren oder deaktivieren Sie die Option „Dokumente als Registerreiter öffnen“, und klicken Sie auf „OK“.
Dreamweaver zeigt derzeit geöffnete Dokumente beim Ändern der Voreinstellungen weiterhin unverändert an.
Dokumente, die Sie öffnen, nachdem Sie eine neue Voreinstellung gewählt haben, werden entsprechend dieser
Voreinstellung angezeigt.
Benutzerdefinierte Arbeitsbereichslayouts speichern
In Dreamweaver können Sie verschiedene Bedienfeldgruppen speichern und wiederherstellen, um den Arbeitsbereich für
unterschiedliche Aktivitäten anzupassen. Wenn Sie das Layout des Arbeitsbereichs speichern, erinnert sich Dreamweaver
an die Bedienfelder im angegebenen Layout sowie an andere Attribute wie die Position und Größe der Bedienfelder, ob
diese reduziert oder erweitert waren, und die Position und Größe des Anwendungsfensters.
33
Verwandte Themen
„Bedienfeldgruppen“ auf Seite 29
„Arbeitsbereichslayout auswählen (Windows)“ auf Seite 32
Benutzerdefinierte Arbeitsbereichslayouts speichern
1 Ordnen Sie die Bedienfelder wie gewünscht an.
2 Wählen Sie „Fenster“ > „Arbeitsbereichlayout“ > „Aktuelles speichern“.
3 Geben Sie einen Namen für das Layout ein, und klicken Sie auf „OK“.
Zu einem anderen benutzerdefinierten Arbeitsbereichslayout wechseln
❖
Wählen Sie „Fenster“ > „Arbeitsbereichlayout“ und dann das benutzerdefinierte Layout.
Benutzerdefinierte Arbeitsbereichslayouts umbenennen oder löschen
1 Wählen Sie „Fenster“ > „Arbeitsbereichlayout“ > „Verwalten“.
2 Wählen Sie ein Layout, und führen Sie einen der folgenden Schritte aus:
• Um ein Layout umzubenennen, klicken Sie auf die Schaltfläche „Umbenennen“, geben Sie einen neuen Layoutnamen ein,
und klicken Sie auf „OK“.
• Um ein Layout zu löschen, klicken Sie auf die Schaltfläche „Löschen“.
Den Begrüßungsbildschirm ein- bzw. ausblenden
Der Begrüßungsbildschirm wird angezeigt, wenn Sie Dreamweaver starten oder kein Dokument geöffnet ist. Sie können
den Begrüßungsbildschirm ausblenden und später wieder einblenden. Wenn der Begrüßungsbildschirm ausgeblendet ist
und keine Dokumente geöffnet sind, ist das Dokumentfenster leer.
Begrüßungsbildschirm ausblenden
❖
Markieren Sie auf dem Begrüßungsbildschirm das Kontrollkästchen „Nicht mehr anzeigen“.
Page 40

DREAMWEAVER CS3
Benutzerhandbuch
Begrüßungsbildschirm anzeigen
1 Wählen Sie „Bearbeiten“ > „Voreinstellungen“ (Windows) bzw. „Dreamweaver“ > „Voreinstellungen“ (Macintosh) aus.
2 Markieren Sie das Kontrollkästchen „Begrüßungsbildschirm“.
Dreamweaver in Mehrbenutzersystemen anpassen
Sie können Dreamweaver sogar in Mehrbenutzer-Betriebssystemen, wie z. B. Windows XP und Mac OS X, an Ihre
Anforderungen anpassen.
Dreamweaver verhindert, dass die angepasste Konfiguration eines Benutzers sich auf die angepasste Konfiguration anderer
Benutzer auswirkt. Hierzu erstellt die Anwendung automatisch Kopien verschiedener Konfigurationsdateien, wenn Sie
Dreamweaver das erste Mal in einem der kompatiblen Mehrbenutzer-Betriebssysteme ausführen. Diese
benutzerspezifischen Konfigurationsdateien werden in einem persönlichen Ordner gespeichert.
Beispielsweise werden sie in Windows XP unter „C:\Dokumente und
Einstellungen\Benutzername\Anwendungsdaten\Adobe\Dreamweaver 9\Configuration“ gespeichert (dieser Ordner ist
möglicherweise versteckt).
In Mac OS X werden sie in Ihrem Stammordner unter „Benutzer/Benutzername/Library/Application
Support/Adobe/Dreamweaver 9/Configuration“ gespeichert.
Wenn Sie Dreamweaver aktualisieren oder erneut installieren, erstellt Dreamweaver automatisch Sicherungskopien der
vorhandenen Benutzerkonfigurationsdateien, sodass Sie auch weiterhin Zugriff auf durchgeführte Änderungen besitzen,
falls Sie die Dateien manuell angepasst haben.
34
Allgemeine Voreinstellungen für Dreamweaver festlegen
1 Wählen Sie „Bearbeiten“ > „Voreinstellungen“ (Windows) bzw. „Dreamweaver“ > „Voreinstellungen“ (Macintosh) aus.
2 Wählen Sie eine der folgenden Optionen:
Dokumente als Registerreiter öffnen öffnet alle Dokumente in einem zentralen Fenster. Mithilfe der Registerreiter können
Sie zwischen den einzelnen Dokumenten wechseln (nur bei Macintosh-Systemen).
Begrüßungsbildschirm zeigt den Begrüßungsbildschirm von Dreamweaver an, wenn Sie Dreamweaver starten oder wenn
kein Dokument geöffnet ist.
Dokument beim Start erneut öffnen öffnet alle Dokumente, die beim vorherigen Schließen von Dreamweaver geöffnet
waren. Wenn Sie diese Option deaktiviert haben, zeigt Dreamweaver, abhängig von der Einstellung der Option
„Begrüßungsbildschirm“, beim Starten den Begrüßungsbildschirm oder einen leeren Bildschirm an.
Warnung beim Öffnen schreibgeschützter Dateien zeigt eine Warnung an, wenn Sie eine schreibgeschützte (gesperrte)
Datei öffnen. Wählen Sie aus, ob Sie die Datei entsperren, auschecken bzw. schreibgeschützt anzeigen oder den Vorgang
abbrechen möchten.
Hyperlinks beim Verschieben von Dateien aktualisieren legt fest, was passiert, wenn Sie ein Dokument Ihrer Site
verschieben, umbenennen oder löschen. Sie können die Voreinstellung so wählen, dass Hyperlinks immer automatisch
aktualisiert werden, nie aktualisiert werden oder Sie zum Durchführen einer Aktualisierung aufgefordert werden. (Siehe
auch „Hyperlinks automatisch aktualisieren“ auf Seite 283.)
Beim Einfügen von Objekten Dialogfeld anzeigen bestimmt, ob Sie von Dreamweaver zum Eingeben zusätzlicher
Informationen aufgefordert werden, wenn Sie Bilder, Tabellen, Shockwave-Filme und bestimmte andere Objekte mit der
Einfügeleiste oder mit dem Menü „Einfügen“ in Ihre Seiten einfügen. Wenn diese Option nicht markiert ist, wird das
Dialogfeld nicht angezeigt, und Sie müssen die Quelldatei für Bilder, die Anzahl von Zeilen in einer Tabelle usw. über den
Eigenschafteninspektor angeben. Bei Rollover-Bildern und Fireworks HTML wird immer ein Dialogfeld angezeigt, wenn
Sie das Objekt einfügen, unabhängig von der Einstellung dieser Option. (Sie können diese Einstellung vorübergehend
außer Kraft setzen, indem Sie bei gedrückter Taste <Strg> (Windows) bzw. Befehlstaste (Macintosh) klicken, wenn Sie
Objekte erstellen und einfügen.)
Doppelbyte-Inline-Eingabe aktivieren ermöglicht die Eingabe von Doppelbyte-Text direkt im Dokumentfenster, wenn Sie
eine Entwicklungsumgebung oder ein Language Kit mit Unterstützung für Doppelbyte-Text verwenden (z. B. für
Page 41

DREAMWEAVER CS3
Benutzerhandbuch
japanische Schriftzeichen). Wenn diese Option nicht markiert ist, wird ein Texteingabefenster zum Eingeben und
Konvertieren von Doppelbyte-Text eingeblendet. Der Text wird nach der Übernahme im Dokumentfenster angezeigt.
Nach Überschrift zu einfachem Absatz wechseln legt fest, dass durch Drücken der Eingabetaste (Windows) bzw. des
Zeilenschalters (Macintosh) in der Entwurfsansicht am Ende eines Überschriftabsatzes ein neuer Absatz mit dem Tag
erstellt wird. (Ein Überschriftabsatz ist ein Absatz mit einem Überschrift-Tag, z. B.
h1 oder h2.) Wenn die Option
p
deaktiviert ist, wird durch Drücken der Eingabetaste bzw. des Zeilenschalters am Ende eines Überschriftabsatzes ein neuer
Absatz erstellt, der mit dem gleichen Überschrift-Tag versehen ist (Sie können also mehrere Überschriften in einer Zeile
eingeben und die Einzelheiten erst anschließend eingeben).
Mehrere aufeinanderfolgende Leerzeichen zulassen legt fest, dass durch Eingabe von zwei oder mehr aufeinander
folgenden Leerzeichen in der Entwurfsansicht geschützte Leerzeichen erstellt werden, die in einem Browser als mehrere
Leerzeichen dargestellt werden. (Beispielsweise können Sie zwei Leerzeichen zwischen Sätzen eingeben.) Diese Option ist
hauptsächlich für Personen vorgesehen, die häufig Textverarbeitungsprogramme verwenden. Ist diese Option deaktiviert,
werden mehrere Leerzeichen hintereinander als ein einziges Leerzeichen behandelt (da Browser dies ebenfalls tun).
Verwenden Sie <strong> und <em> anstelle von <b> und <i> gibt an, dass Dreamweaver das Tag <strong> verwendet,
wenn Sie eine Aktion durchführen, bei der normalerweise das Tag
eingefügt, wenn Sie normalerweise
<i> eingeben würden. Zu solchen Vorgängen zählt beispielsweise auch das Klicken auf
<b> eingefügt würde. Ebenso wird das Tag <em>
die Schaltflächen „Fett“ oder „Kursiv“ im Eigenschafteninspektor für Text im HTML-Modus oder die Wahl von „Text“ >
„Stil“ > „Fett“ oder „Text“ > „Stil“ > „Kursiv“. Wenn die Tags
b und i in Ihrem Dokument verwendet werden sollen,
deaktivieren Sie diese Option.
35
Hinweis: Das World Wide Web Consortium rät von der Verwendung der Tags
semantische Informationen als die Tags
CSS anstelle von HTML-Tags verwenden gibt an, dass Dreamweaver CSS-Stile anstelle von HTML-Tags verwendet, wenn
b und i.
b und i ab. Die Tags strong und em bieten mehr
Sie Text mit dem Eigenschafteninspektor formatieren. In der Standardeinstellung formatiert Dreamweaver Text mit CSS.
Wenn Sie eine Schrift, Größe oder Farbe für eine Textauswahl definieren, wird jedes Mal ein dokumentspezifischer Stil
erstellt, der anschließend im Popupmenü „Stil“ des Eigenschafteninspektors verfügbar ist. Eine Ausnahme hiervon sind
fette und kursive Schriftarten. In diesen Fällen verwendet Dreamweaver HTML-Tags anstelle von CSS.
Auch wenn das Dokument mit einem externen Stylesheet verknüpft ist, werden neue Stildeklarationen in den Kopfbereich
des Dokuments und nicht in die CSS-Datei geschrieben.
Eine Abweichung von diesem allgemeinen Verhalten ist in den folgenden Situationen möglich:
• Wenn im Dokument bereits alles mithilfe von font-Tags formatiert wurde, verwendet Dreamweaver ebenfalls font-Tags
und gibt im
body-Tag die Nutzung von HTML-Code vor.
• Wenn das body-Tag das Erscheinungsbild der Seite mit HTML festlegt, die Seite jedoch nicht ausschließlich font-Tags
verwendet, formatiert Dreamweaver Text dennoch weiterhin mit CSS.
Wenn Sie diese Option deaktivieren, formatiert Dreamweaver Text mit HTML-Tags wie z. B.
Erscheinungsbild der Seite durch HTML-Code im
Warnung beim Platzieren bearbeitbarer Bereiche in <p>- oder <h1>- bis <h6>-Tags gibt an, ob eine Warnmeldung
body-Tag fest.
angezeigt werden soll, wenn Sie eine Dreamweaver-Vorlage mit einem bearbeitbaren Bereich in einem Absatz- oder einem
Überschrift-Tag speichern möchten. Diese Meldung teilt Ihnen mit, dass Benutzer in dem Bereich keine weiteren Absätze
erstellen können. Diese Option ist in der Standardeinstellung aktiviert.
Zentrieren gibt an, ob Elemente mit divalign="center" oder mit dem center-Tag zentriert werden sollen, wenn Sie im
Eigenschafteninspektor auf die Schaltfläche „Zentrieren“ klicken.
font-Tags und legt das
Hinweis: Diesen beiden Ansätze für das Zentrieren wurden mit der HTML 4.01-Spezifikation offiziell verworfen, daher sollten
Sie Text mit CSS-Stilen zentrieren. Beide Verfahren sind in der Spezifikation XHTML 1.0 Transitional nach wie vor technisch
zulässig, in der Spezifikation XHTML 1.0 Strict jedoch nicht mehr.
Zulässige Höchstzahl der Verlaufsschritte gibt die Anzahl der im Bedienfeld „Verlauf“ gespeicherten und angezeigten
Schritte an. (Der Standardwert dürfte für die Anforderungen der meisten Benutzer ausreichend sein.) Wenn Sie die im
Page 42

DREAMWEAVER CS3
Benutzerhandbuch
Bedienfeld „Verlauf“ angegebene Anzahl von Schritten überschreiten, werden die ältesten Schritte gelöscht. (Weitere
Informationen finden Sie unter „Aufgabenautomatisierung“ auf Seite 682.)
Rechtschreibewörterbuch listet die verfügbaren Wörterbücher auf. Wenn ein Wörterbuch mehrere Dialekte oder
Rechtschreibkonventionen (z. B. Amerikanisches bzw. Britisches Englisch) enthält, werden die Dialekte einzeln im
Popupmenü „Rechtschreibwörterbuch“ aufgeführt.
Verwandte Themen
„Arbeitsbereich“ auf Seite 13
„Hyperlinks automatisch aktualisieren“ auf Seite 283
Voreinstellungen für Dokumentschriften in Dreamweaver festlegen
Die Kodierung bestimmt, wie ein Dokument im Browser angezeigt wird. In den Voreinstellungen für Schriften zeigt
Dreamweaver die Kodierung in Ihrer bevorzugten Schriftart und -größe an. Die gewählten Schriften haben keine
Auswirkungen auf die Darstellung des Dokuments im Browser von Besuchern. Informationen darüber, wie Sie eine
Standardkodierung für neue Dokumente festlegen, finden Sie unter
1 Wählen Sie „Bearbeiten“ > „Voreinstellungen“ (Windows) bzw. „Dreamweaver“ > „Voreinstellungen“ (Macintosh) aus.
2 Wählen Sie links in der Kategorieliste die Option „Schriften“.
3 Wählen Sie in der Liste „Schrifteinstellungen“ einen Kodierungstyp aus (z. B. „Westeuropäisch“ oder „Japanisch“).
Hinweis: Zur Anzeige von asiatischen Sprachen muss das Betriebssystem Doppelbyte-Schriften unterstützen.
„Dokumente öffnen und erstellen“ auf Seite 67.
36
4 Wählen Sie für jede Kategorie der ausgewählten Kodierung eine Schrift und eine Schriftgröße aus.
Hinweis: In den Popupmenüs mit Schriften werden nur Schriften angezeigt, die auf Ihrem Computer installiert sind. Wenn Sie
also z. B. japanischen Text anzeigen möchten, muss eine japanische Schrift installiert sein.
Proportionalschrift ist die Schrift, mit der in Dreamweaver normaler Text angezeigt wird (beispielsweise Text in Absätzen,
Überschriften und Tabellen). Die Standardeinstellung hängt von den auf Ihrem System installierten Schriften ab. Bei den
meisten westeuropäischen Systemen ist die Standardeinstellung Times New Roman 12 Punkt (mittel) unter Windows und
Times 12 Punkt unter Mac OS.
Feste Schrift Die Schrift, die in Dreamweaver verwendet wird, um Text innerhalb der Tags pre, code und tt anzuzeigen.
Die Standardeinstellung hängt von den auf Ihrem System installierten Schriften ab. Bei den meisten westeuropäischen
Systemen ist die Standardeinstellung Courier New 10 Punkt (klein) unter Windows und Monaco 12 Punkt unter Mac OS.
Codeansicht ist die Schrift, die für den Text in der Codeansicht und im Codeinspektor verwendet wird. Die
Standardeinstellung hängt von den auf Ihrem System installierten Schriften ab.
Verwandte Themen
„Dokumentkodierung“ auf Seite 213
Markierungsfarben benutzerdefinieren
Mit den Voreinstellungen für die Markierung können Sie die Farben anpassen, die Dreamweaver zur Kennzeichnung von
Vorlagenbereichen, Bibliothekselementen, Drittanbieter-Tags, Layoutelementen und Code verwendet.
Verwandte Themen
„Farbwähler verwenden“ auf Seite 220
„Die Markierungsfarbe von Div-Tags ändern“ auf Seite 163
Page 43

DREAMWEAVER CS3
Benutzerhandbuch
Markierungsfarbe ändern
1 Wählen Sie „Bearbeiten“ > „Voreinstellungen“, und wählen Sie die Kategorie „Markierung“ aus.
2 Klicken Sie neben dem Objekt, für das die Markierungsfarbe geändert werden soll, auf das Farbfeld, und wählen Sie in
der Farbauswahl eine neue Farbe aus, oder geben Sie einen Hexadezimalwert ein.
Die Markierung von Objekten aktivieren bzw. deaktivieren
1 Wählen Sie „Bearbeiten“ > „Voreinstellungen“, und wählen Sie die Kategorie „Markierung“ aus.
2 Aktivieren bzw. deaktivieren Sie das Kontrollkästchen „Anzeigen“ neben dem Objekt, für das Markierungsfarbe
aktiviert bzw. deaktiviert werden soll.
37
Page 44

Kapitel 3: Dreamweaver-Sites verwenden
Eine Adobe® Dreamweaver® CS3-Site ist eine Zusammenstellung aller Dateien und Elemente in Ihrer Website. Sie können
Webseiten auf Ihrem Computer erstellen, auf einen Webserver hochladen und die Site warten, indem Sie aktualisierte
Dateien übertragen, wann immer Sie sie speichern. Sie können auch Websites bearbeiten und warten, die ohne
Dreamweaver erstellt worden sind.
Dreamweaver-Sites einrichten
Dreamweaver-Sites
Eine Website besteht aus verknüpften Dokumenten und Elementen mit gemeinsamen Eigenschaften, wie z. B.
sinnverwandten Themen, ähnlichem Design oder einem gemeinsamen Zweck. Dreamweaver ist ein Tool zum Erstellen
und Verwalten von Websites, mit dem Sie sowohl einzelne Dokumente als auch komplette Sites erstellen können.
In Dreamweaver bezieht sich der Begriff „Site“ auf einen lokalen oder externen Speicherort für die Dokumente, aus denen
eine Website besteht. Eine Dreamweaver-Site bietet die Möglichkeit, sämtliche Webdokumente zu organisieren und zu
verwalten, die Site auf einen Webserver hochzuladen, die Hyperlinks zu prüfen und zu korrigieren und Dateien freizugeben
und zu verwalten. Sie sollten eine Site definieren, damit Sie die Funktionen von Dreamweaver vollständig nutzen können.
38
Hinweis: Um eine Dreamweaver-Site zu definieren, müssen Sie nur einen lokalen Ordner einrichten. Sie müssen
Informationen über die Remote-Site und den Testserver hinzufügen, um Dateien an einen Webserver übertragen und
Webanwendungen entwickeln zu können.
Je nach Entwicklungsumgebung und Art der von Ihnen entwickelten Website besteht eine Dreamweaver-Site aus bis zu drei
Komponenten bzw. Ordnern:
Lokaler Stammordner speichert die Dateien, an denen Sie gerade arbeiten. Für Dreamweaver ist dieser Ordner Ihre „lokale
Site“. Er kann sich auf Ihrem lokalen Computer oder auf einem Netzwerkserver befinden. Wenn Sie direkt auf dem Server
arbeiten, lädt Dreamweaver die Dateien jedes Mal dann auf den Server hoch, wenn Sie sie speichern.
Remote-Ordner ist ein Ordner, in dem Sie Ihre Dateien zu Test-, Produktions- und Kollaborationszwecken speichern. Im
Bedienfeld „Dateien“ bezeichnet Dreamweaver diesen Ordner als „Remote-Site“. Normalerweise befindet sich der RemoteOrdner auf demselben Computer, auf dem der Webserver ausgeführt wird.
Mithilfe des lokalen und des Remote-Ordners können Sie Dateien zwischen Ihrer lokalen Festplatte und dem Webserver
übertragen. Die Dateien Ihrer Dreamweaver-Sites lassen sich auf diese Weise leicht verwalten.
Testserver-Ordner ist der Ordner, in dem Dreamweaver dynamische Seiten verarbeitet.
Ein Tutorial zur Integration von Dreamweaver und Fireworks finden Sie unter www.adobe.com/go/vid0145_de.
Struktur der lokalen und Remote-Ordner
Wenn Sie mithilfe von Dreamweaver eine Verbindung zu einem Remote-Ordner herstellen möchten, müssen Sie den
Remote-Ordner in der Kategorie „Remote-Informationen“ des Dialogfelds „Site-Definition“ angeben. Der angegebene
Remote-Ordner, der auch als Hostverzeichnis bezeichnet wird, sollte dem lokalen Stammordner der Dreamweaver-Site
entsprechen. (Der lokale Stammordner ist der Hauptordner einer Dreamweaver-Site.) Wie lokale Ordner können auch
Remote-Ordner beliebige Bezeichnungen haben. Aber Internetdienstanbieter bezeichnen die Remote-Stammordner
einzelner Kunden häufig mit Namen wie „public_html“, „pub_html“ oder dergleichen. Wenn Sie für einen eigenen RemoteServer verantwortlich sind und den Remote-Ordner beliebig bezeichnen können, sollten Sie den lokalen Stammordner und
den Remote-Stammordner mit dem gleichen Namen versehen.
Page 45

DREAMWEAVER CS3
Benutzerhandbuch
In folgenden Beispiel ist links ein lokaler Stammordner und rechts ein Remote-Ordner dargestellt. Der lokale Stammordner
auf dem lokalen Rechner ist eine direkte Abbildung des Remote-Ordners auf dem Webserver und nicht einer der in der
Verzeichnisstruktur über- oder untergeordneten Ordner des Remote-Ordners.
Hinweis: Die Abbildung oben zeigt einen lokalen Stammordner auf dem lokalen Rechner und einen Remote-Hauptordner auf
dem Remote-Webserver. Falls Sie dagegen mehrere Dreamweaver-Sites auf dem lokalen Computer verwalten, benötigen Sie auf
dem Remote-Server ebenso viele Remote-Ordner wie auf dem lokalen System. In diesem Fall gilt das Beispiel oben nicht. Statt
dessen müssen Sie im Ordner „public_html“ mehrere Remote-Ordner erstellen und diese den entsprechenden Stammordnern
auf dem lokalen System zuweisen.
Wenn Sie zum ersten Mal eine Remote-Verbindung herstellen, ist der Remote-Ordner auf dem Webserver normalerweise
leer. Wenn Sie dann mithilfe von Dreamweaver die Dateien Ihrer lokalen Ordner hochladen, werden die Remote-Ordner
mit Ihren Webdateien entsprechend aufgefüllt. Die Verzeichnisstrukturen der Remote-Ordner und der lokalen
Stammordner sollten immer übereinstimmen. (Es sollte also immer eine direkte Entsprechung der Dateien und Ordner
Ihrer lokalen Ordner und der Remote-Ordner gegeben sein.) Wenn die Struktur des Remote-Ordners nicht mit der
Struktur des lokalen Ordners übereinstimmt, werden die Dateien von Dreamweaver an die falsche Stelle übertragen und
sind für Besucher der Site möglicherweise nicht sichtbar. Außerdem können Bild- und Hyperlinkpfade unter Umständen
nicht mehr funktionieren, wenn die Ordner- und Dateistrukturen nicht mehr übereinstimmen.
39
Der Remote-Ordner muss bereits vorhanden sein, damit Dreamweaver eine Verbindung zu dieser Site herstellen kann.
Wenn auf dem Webserver kein entsprechender Remote-Ordner vorhanden ist, müssen Sie diesen erstellen oder den
Administrator des Servers bitten, dies für Sie zu tun.
Das Dialogfeld „Sites verwalten“ verwenden
Verwenden Sie das Dialogfeld „Sites verwalten“, um neue Sites zu erstellen, Sites zu bearbeiten, zu duplizieren oder zu
entfernen und um die Einstellungen einer Site zu importieren oder zu exportieren.
1 Wählen Sie „Site“ > „Sites verwalten“, und wählen Sie aus der Liste links eine Site aus.
2 Klicken Sie auf die entsprechende Schaltfläche und dann auf „Fertig“.
Neu ermöglicht die Erstellung einer neuen Site.
Bearbeiten ermöglicht die Bearbeitung einer vorhandenen Site.
Duplizieren erstellt eine Kopie der ausgewählten Site. Die Kopie wird zu der Liste der Sites hinzugefügt.
Entfernen löscht die ausgewählte Site. Diese Aktion lässt sich nicht rückgängig machen.
Exportieren ermöglicht den Export der Einstellungen einer Site als XML-Datei (*.ste).
Importieren ermöglicht den Import einer Definitionsdatei (*.ste) mit den Einstellungen der Site.
Verwandte Themen
„Site-Einstellungen importieren und exportieren“ auf Seite 49
Page 46

DREAMWEAVER CS3
Benutzerhandbuch
Lokale Stammordner einrichten und bearbeiten
Nachdem Sie Ihre Site-Struktur geplant haben, können Sie in Dreamweaver eine Site einrichten (definieren). Sie sollten
auch dann eine Site definieren, wenn Sie eine Website bearbeiten möchten, die nicht in Dreamweaver erstellt worden ist.
Durch die Einrichtung einer Dreamweaver-Site können Sie alle mit einer Website verknüpften Dokumente strukturieren.
Der lokale Stammordner ist das Arbeitsverzeichnis für Ihre Dreamweaver-Site. Er kann sich auf Ihrem lokalen Computer
oder auf einem Netzwerkserver befinden.
Wenn Sie die Dateien zunächst auf Ihrem Computer bearbeiten wollen (ohne sie zu veröffentlichen), richten Sie nur einen
lokalen Ordner ein, und fügen Sie die Remote- und Testinformationen später hinzu.
Mit Dreamweaver können Sie eine vorhandene Website auf Ihrer Festplatte oder eine Remote-Site (oder einen beliebigen
Teil einer Remote-Site) bearbeiten, auch wenn Sie die ursprüngliche Site nicht mit Dreamweaver erstellt haben.
Hinweis: Sie brauchen keinen Remote-Ordner angeben, wenn sich Ihr lokaler Stammordner auf demselben System befindet,
auf dem auch Ihr Webserver ausgeführt wird. Dies würde bedeuten, dass der Webserver auf Ihrem lokalen Computer
ausgeführt wird.
1 Führen Sie einen der folgenden Schritte aus:
• Um eine neue Site einzurichten, wählen Sie „Site“ > „Neue Site“.
• Um die Einstellungen einer vorhanden Site auf Ihrer lokalen Festplatte oder auf einer Remote-Site (oder einem Teil einer
Remote-Site) zu bearbeiten (ob sie nun in Dreamweaver erstellt worden ist oder nicht) wählen Sie „Site“ > „Sites
verwalten“ und klicken auf „Bearbeiten“.
Hinweis: Wenn Sie keine Dreamweaver-Sites definiert haben, wird das Dialogfeld „Site-Definition“ angezeigt, und Sie
brauchen nicht auf „Neu“ klicken.
40
2 Legen Sie die Einstellungen fest:
• Um eine Site mithilfe des Assistenten zur Site-Definition zu erstellen, klicken Sie auf die Registerkarte
„Grundeinstellungen“ und führen die Anweisungen am Bildschirm aus.
• Um lokale, Remote- und Testordner direkt einzurichten (für die Verarbeitung dynamischer Seiten), öffnen Sie die
Registerkarte „Erweitert“, wählen die Kategorie „Lokale Infos“ aus und nehmen die erforderlichen Einstellungen vor.
3 Klicken Sie auf „OK“ bzw. auf „OK“ und „Fertig“, um die Site zu erstellen (die dann im Bedienfeld „Dateien“ angezeigt
wird).
Verwandte Themen
„Sites, einen Server und lokale Laufwerke aufrufen“ auf Seite 82
„Site-Einstellungen importieren und exportieren“ auf Seite 49
„Webanwendungen einrichten“ auf Seite 488
„Relativen Pfad neuer Hyperlinks festlegen“ auf Seite 280
„Dateien und Ordner verwalten“ auf Seite 76
Einstellungen für lokale Stammordner
Wenn Sie sich entscheiden, die Einstellungen für lokale Stammordner direkt anzugeben, und nicht über die Registerkarte
„Grundeinstellungen“ die Fragen des Assistenten zu beantworten, öffnen Sie auf die Registerkarte „Erweitert“ und tragen
dort die Informationen ein.
Hinweis: Nur die ersten beiden Optionen sind notwendig, um auf Ihrem Computer eine funktionierende Site einzurichten.
Site-Name Der Name, der im Bedienfeld „Dateien“ und im Dialogfeld „Sites verwalten“ angezeigt wird. Dieser Name ist
nicht im Browser zu sehen.
Lokaler Stammordner Der Name des Ordners auf Ihrer lokalen Festplatte, in dem Sie Site-Dateien, Vorlagen und
Bibliothekselemente speichern. Erstellen Sie einen Ordner auf Ihrer Festplatte, oder klicken Sie auf das Ordnersymbol, um
Page 47

DREAMWEAVER CS3
Benutzerhandbuch
den Ordner über Ihre Dateistruktur auszuwählen. Wenn Dreamweaver stammrelative Hyperlinks auflöst, dient dieser
Ordner als Bezugspunkt.
Liste mit lokalen Dateien automatisch aktualisieren Zeigt ob, ob Dreamweaver die lokale Dateiliste jedes Mal automatisch
aktualisieren soll, wenn Sie Dateien in die lokale Site kopieren. Ist diese Option deaktiviert, kopiert Dreamweaver solche
Dateien schneller. Allerdings wird die lokale Ansicht des Bedienfelds „Dateien“ nicht automatisch aktualisiert, und Sie
müssen in der Symbolleiste des Bedienfelds „Dateien“ auf die Schaltfläche „Aktualisieren“ klicken, um das Bedienfeld
„Dateien“ manuell zu aktualisieren.
Standard-Bilderordner Der Pfad zu dem Ordner, in dem die in Ihrer Site verwendeten Bilder gespeichert werden Tragen
Sie den Pfad in das Textfeld ein, oder klicken Sie auf das Ordnersymbol, um den Ordner über die Dateistruktur
auszuwählen.
Hyperlinks relativ zu Ändert den relativen Pfad der Hyperlinks, die Sie zu anderen Seiten der Site erstellen. Dreamweaver
erstellt Hyperlinks standardmäßig mithilfe dokumentrelativer Pfade. Wählen Sie die Option „Stammordner“ aus, um die
Pfadeinstellung zu ändern, und geben Sie auf jeden Fall auch die nächste Option, „HTTP-Adresse“ an.
Wenn Sie diese Einstellung ändern, werden nicht automatisch die Pfade vorhandener Hyperlinks angepasst. Die Einstellung
wirkt sich nur auf neue Hyperlinks aus, die Sie visuell mit Dreamweaver erstellen.
In der Vorschau eines Dokuments in einem lokalen Browser wird Inhalt, der mit einem zum Site-Stammordner relativen
Pfad verknüpft ist, nur angezeigt, wenn Sie entweder einen Testserver angeben oder unter „Bearbeiten“ >
„Voreinstellungen“ > „Vorschau in Browser“ die Option „Vorschau mit temporärer Datei“ auswählen. Der Grund hierfür
ist, dass Browser im Gegensatz zu Servern Sitestämme nicht erkennen können.
41
HTTP-Adresse Die URL, die Ihre Website verwenden wird. Dadurch kann Dreamweaver Hyperlinks innerhalb der Site
überprüfen, die absolute URLs oder zum Site-Stammordner relative Pfade verwenden. Dreamweaver stellt anhand dieser
Adresse außerdem sicher, ob zum Site-Stammordner relative Hyperlinks auf dem Remote-Server, der möglicherweise einen
anderen Stammordner hat, funktionstüchtig sind. Wenn Sie z. B. einen Hyperlink zu einer Bilddatei auf der Festplatte im
Ordner „C:\Sales\images\“ erstellen (wobei „Sales“ der lokale Stammordner ist) und die URL der abgeschlossenen Site
„http://www.mysite.com/SalesApp/“ lautet (wobei „SalesApp“ der Remote-Ordner ist), müssen Sie die URL in das Textfeld
„HTTP-Adresse“ eingeben, um sicherzustellen, dass der Pfad zu der verknüpften Datei auf dem Remote-Server
„/SalesApp/images/“ ist.
Groß-/Kleinschreibung bei Hyperlink-Prüfung beachten Ist diese Option aktiviert, achtet Dreamweaver beim Überprüfen
von Hyperlinks darauf, dass die Groß-/Kleinschreibung der Hyperlinks mit der Schreibung der Dateinamen
übereinstimmt. Diese Option ist auf UNIX-Systemen sinnvoll, auf denen die Groß-/Kleinschreibung bei Dateinamen eine
Rolle spielt.
Cache aktivieren Diese Option gibt an, ob ein lokaler Cache erstellt werden soll, um die Geschwindigkeit der Hyperlinks
zu erhöhen und die Siteverwaltung zu vereinfachen. Wenn Sie diese Option nicht markieren, fordert Dreamweaver Sie
erneut auf, einen Cache zu erstellen, bevor die Site angelegt wird. Sie sollten Sie diese Option auch wählen, weil das
Bedienfeld „Elemente“ (in der Bedienfeldgruppe „Dateien“) nur funktioniert, wenn ein Cache erstellt wurde.
Einen Remote-Ordner einrichten
In diesem Ordner speichern Sie die Dateien für die Produktion, Teamarbeit, Bereitstellung und eine Reihe anderer
Szenarien. Normalerweise befindet sich der Remote-Ordner auf demselben Computer, auf dem der Webserver ausgeführt
wird. Die Optionen für diesen Ordner richten Sie ein, indem Sie die Assistentenfragen der Registerkarte
„Grundeinstellungen“ beantworten oder die Informationen auf der Registerkarte „Erweitert“ direkt eingeben.
Im Bedienfeld „Dateien“ von Dreamweaver wird dieser Ordner als Remote-Site bezeichnet. Wenn Sie einen Remote-
Ordner einrichten, müssen Sie eine Zugriffsart festlegen, die Dreamweaver für den Up- und Download von Dateien auf
Ihren Webserver verwendet.
Ein Tutorial zum Einrichten des Entwicklungs-Arbeitsbereichs finden Sie unter www.adobe.com/go/vid0162_de.
Hinweis: Dreamweaver unterstützt Verbindungen zu IPv6-aktivierten Servern. Es werden die Verbindungsarten FTP, SFTP,
WebDAV und RDS unterstützt. Weitere Informationen finden Sie unter www.ipv6.org/
1 Wählen Sie „Site“ > „Sites verwalten“.
Page 48

DREAMWEAVER CS3
Benutzerhandbuch
2 klicken Sie auf „Neu“, um eine neue Site einzurichten, oder wählen Sie eine vorhandene Dreamweaver-Site aus, und
klicken Sie auf „Bearbeiten“.
3 Öffnen Sie die Registerkarte „Erweitert“, wählen Sie die Kategorie „Remote-Informationen“ aus und wählen Sie die
Zugriffsart aus, die Sie für die Übertragung von Dateien zwischen lokalen und Remote-Ordnern einsetzen wollen:
Kein Lassen Sie diese Standardeinstellung ausgewählt, wenn Sie die Site nicht auf einen Server hochladen möchten.
FTP Verwenden Sie diese Einstellung, wenn Sie die Verbindung zum Webserver über FTP herstellen.
Lokal/Netzwerk Verwenden Sie diese Einstellung, wenn Sie auf Ihrem lokalen Computer Dateien speichern oder den
Testserver ausführen.
RDS (Remote Development Services) Verwenden Sie diese Einstellung, wenn Sie die Verbindung zum Webser ver über RDS
herstellen. Bei dieser Zugriffsart muss sich der Remote-Ordner auf einem Computer befinden, auf dem Macromedia®
ColdFusion® von Adobe® ausgeführt wird.
Microsoft Visual SourceSafe Verwenden Sie diese Einstellung, wenn Sie die Verbindung zum Webserver über Microsoft
Visual SourceSafe herstellen. Eine Unterstützung für diese Zugriffsart ist nur für Windows-Systeme verfügbar. Sie können
sie nur einsetzen, wenn Sie einen Microsoft Visual SourceSafe-Client der Version 6 installiert haben.
WebDAV (Web-based Distributed Authoring and Versioning) Verwenden Sie diese Einstellung, wenn Sie die Verbindung
zum Webserver über das WebDAV-Protokoll herstellen.
Bei dieser Zugriffsmethode müssen Sie einen Server besitzen, der dieses Protokoll unterstützt, z. B. Microsoft Internet
Information Server (IIS) 5.0 oder eine entsprechend konfigurierte Installation des Apache-Webservers.
42
Hinweis: Wenn Sie sich für die Zugriffsart „WebDAV“ entscheiden und Dreamweaver in einer Mehrbenutzerumgebung
verwenden, sollten Sie dafür sorgen, dass alle Benutzer WebDAV einsetzen. Denn wenn einige Benutzer WebDAV verwenden
und andere eine andere Zugriffsart (etwa FTP), wird die Ein-/Auscheckfunktion von Dreamweaver nicht so funktionieren wie
erwartet, da WebDAV ein eigenes Sperrsystem verwendet.
Verwandte Themen
„Dateien ohne das Definieren von Sites bearbeiten“ auf Seite 61
„Dateien von einem Remote-Server abrufen“ auf Seite 86
„Dateien mit WebDAV ein- und auschecken“ auf Seite 91
„Sites, einen Server und lokale Laufwerke aufrufen“ auf Seite 82
„Dateien und Ordner verwalten“ auf Seite 76
Optionen für den FTP-Zugriff festlegen
1 Wählen Sie „Site“ > „Sites verwalten“.
2 klicken Sie auf „Neu“, um eine neue Site einzurichten, oder wählen Sie eine vorhandene Dreamweaver-Site aus, und
klicken Sie auf „Bearbeiten“.
3 Öffnen Sie die Registerkarte „Erweitert“, und klicken Sie auf die Kategorie „Remote-Informationen“.
4 Geben Sie den Hostnamen des FTP-Hosts ein, an den Sie Dateien für die Website übertragen.
Der FTP-Hostname ist ein vollständiger Internet-Name eines Computersystems, z. B. „ftp.mindspring.com“. Geben Sie
den vollständigen Hostnamen ohne zusätzlichen Text ein. Setzen Sie keinen Protokollnamen vor den Hostnamen.
Hinweis: Falls Sie den FTP-Host nicht kennen, wenden Sie sich an Ihren Web-Host-Dienstanbieter.
5 Geben Sie den Namen des Hostverzeichnisses (Ordners) der Remote-Site ein, in dem die öffentlich zugänglichen
Dokumente gespeichert werden.
Page 49

DREAMWEAVER CS3
Benutzerhandbuch
Wenn Sie sich nicht sicher sind, welches Hostverzeichnis Sie eingeben sollen, wenden Sie sich an den Administrator des
Servers, oder lassen Sie das Textfeld leer. Auf einigen Servern ist der Stammordner derselbe Ordner, zu dem Sie über FTP
eine Verbindung herstellen. Stellen Sie eine Verbindung zum Server her, um dies herauszufinden. Wird ein Ordner mit
einem Namen wie „public_html“, „www“ oder Ihrem Anmeldenamen im Bereich „Remote-Dateien“ des Bedienfelds
„Dateien“ angezeigt, ist dies wahrscheinlich das Verzeichnis, das Sie in das Textfeld „Host-Ordner“ eingeben sollten.
6 Geben Sie den Anmeldenamen und das Kennwort ein, mit denen eine Verbindung zum FTP-Server hergestellt wird.
7 Klicken Sie auf „Test“, um Ihren Anmeldungsnamen und Ihr Kennwort zu testen.
8 Dreamweaver speichert dieses Kennwort standardmäßig. Deaktivieren Sie die Option „Speichern“, falls Dreamweaver
Sie immer zur Eingabe eines Kennworts auffordern soll, wenn Sie eine Verbindung zum Remote-Server herstellen.
9 Aktivieren Sie die Option „Passives FTP verwenden“, wenn die Konfiguration Ihrer Firewall passives FTP erfordert.
Durch passives FTP kann die FTP-Verbindung von Ihrer lokalen Software statt vom Remote-Server eingerichtet werden.
Falls Sie sich nicht sicher sind, ob Sie passives FTP verwenden, wenden Sie sich an Ihren Systemadministrator.
Weitere Informationen finden Sie in TechNote 15220 auf der Adobe-Website unter www.adobe.com/go/15220_de.
10 Aktivieren Sie die Option „Erweiterten Datenverbindungstyp verwenden (für IPv6)“, wenn Sie einen IPv6-aktivierten
FTP-Server verwenden.
Mit der Bereitstellung von Version 6 des Internet-Protokolls (IPv6) haben EPRT bzw. EPSV die FTP-Befehle PORT bzw.
PASV ersetzt. Wenn Sie daher eine Verbindung zu einem IPv6-aktivierten FTP-Server herstellen wollen, müssen Sie den
erweiterten passiven (EPSV) und den erweiterten aktiven (EPRT) Befehl für Ihre Datenverbindung verwenden.
43
Weitere Informationen finden Sie unter www.ipv6.org/.
11 Aktivieren Sie „Firewall verwenden“, wenn Sie eine Firewall eingerichtet haben, die bei der Verbindung zum RemoteServer berücksichtigt werden muss.
12 Klicken Sie auf „Firewall-Einstellungen“, um Ihren Firewall-Host oder -Anschluss zu bearbeiten.
13 Aktivieren Sie die Option „Synchronisierungsinformationen beibehalten“, wenn Dreamweaver Ihre lokalen und
Remote-Dateien automatisch synchronisieren soll. Diese Option ist standardmäßig aktiviert.
14 Aktivieren Sie die Option „Dateien beim Speichern automatisch auf Server laden“, wenn Dreamweaver die Dateien
immer auf die Remote-Site übertragen soll, wenn Sie Dateien speichern.
15 Aktivieren Sie die Option „Ein- und Auschecken von Dateien aktivieren“, wenn das System zum Ein- und Auschecken
von Dateien aktiviert werden soll.
16 Klicken Sie auf „OK“.
Eine Verbindung zu einem Remote-Ordner mit FTP-Zugriff herstellen oder trennen
❖
Führen Sie im Bedienfeld „Dateien“ folgende Schritte aus:
• Um eine Verbindung herzustellen, klicken Sie in der Symbolleiste auf die Schaltfläche „Stellt Verbindung zum entfernten
Host her“.
• Um eine Verbindung zu trennen, klicken Sie in der Symbolleiste auf „Verbindung zum entfernten Host trennen“.
Optionen für lokalen oder Netzwerk-Zugriff festlegen
1 Wählen Sie „Site“ > „Sites verwalten“.
2 klicken Sie auf „Neu“, um eine neue Site einzurichten, oder wählen Sie eine vorhandene Dreamweaver-Site aus, und
klicken Sie auf „Bearbeiten“.
3 Öffnen Sie die Registerkarte „Erweitert“, klicken Sie auf die Kategorie „Remote-Informationen“, und wählen Sie
„Lokal/Netzwerk“.
4 Klicken Sie auf das Ordnersymbol neben dem Textfeld „Entfernter Ordner“, um den Ordner zu suchen und
auszuwählen, in dem Sie die Site-Dateien speichern.
5 Aktivieren Sie die Option „Synchronisierungsinformationen beibehalten“, wenn Dreamweaver Ihre lokalen und
Remote-Dateien automatisch synchronisieren soll. Diese Option ist standardmäßig aktiviert.
Page 50

DREAMWEAVER CS3
Benutzerhandbuch
6 Aktivieren Sie die Option „Dateien beim Speichern automatisch auf Server laden“, wenn Dreamweaver die Dateien
immer auf die Remote-Site übertragen soll, wenn Sie Dateien speichern.
7 Aktivieren Sie die Option „Ein- und Auschecken von Dateien aktivieren“, wenn das System zum Ein- und Auschecken
von Dateien aktiviert werden soll.
8 Klicken Sie auf „OK“.
Optionen für den WebDAV-Zugriff festlegen
1 Wählen Sie „Site“ > „Sites verwalten“.
2 klicken Sie auf „Neu“, um eine neue Site einzurichten, oder wählen Sie eine vorhandene Dreamweaver-Site aus, und
klicken Sie auf „Bearbeiten“.
3 Öffnen Sie die Registerkarte „Erweitert“, klicken Sie auf die Kategorie „Remote-Informationen“, und wählen Sie
„We b D A V “.
4 Geben Sie als URL die vollständige URL zu dem Verzeichnis auf dem WebDAV-Server an, zu dem Sie eine Verbindung
herstellen möchten.
Zur URL gehören das Protokoll, der Anschluss und das Verzeichnis (sofern abweichend vom Stammverzeichnis), Zum
Beispiel „http://webdav.mydomain.net/mysite“.
5 Geben Sie Ihren Benutzernamen und Ihr Kennwort ein.
Diese Informationen dienen zur Serverauthentifizierung und haben nichts mit Dreamweaver zu tun. Wenn Sie Ihren
Benutzernamen und Ihr Kennwort nicht wissen, wenden Sie sich an den Systemadministrator oder Webmaster.
44
6 Klicken Sie auf „Test“, um die Verbindungseinstellungen zu testen.
7 Klicken Sie auf „Speichern“, wenn Dreamweaver Sie beim Starten einer neuen Sitzung nicht mehr zur Eingabe des
Kennworts auffordern soll.
8 Aktivieren Sie die Option „Synchronisierungsinformationen beibehalten“, wenn Dreamweaver Ihre lokalen und
Remote-Dateien automatisch synchronisieren soll. Diese Option ist standardmäßig aktiviert.
9 Aktivieren Sie die Option „Dateien beim Speichern automatisch auf Server laden“, wenn Dreamweaver die Dateien
immer auf die Remote-Site übertragen soll, wenn Sie Dateien speichern.
10 Aktivieren Sie die Option „Ein- und Auschecken von Dateien aktivieren“, wenn das System zum Ein- und Auschecken
von Dateien aktiviert werden soll.
Verbindung zu einem Remote-Ordner mit Netzwerkzugriff herstellen oder trennen
❖
Es ist nicht nötig, eine Verbindung zu dem Remote-Ordner herzustellen; diese besteht automatisch. Klicken Sie auf die
Schaltfläche „Aktualisieren“, um die Remote-Dateien anzuzeigen.
Optionen für den RDS-Zugriff festlegen
1 Wählen Sie „Site“ > „Sites verwalten“.
2 klicken Sie auf „Neu“, um eine neue Site einzurichten, oder wählen Sie eine vorhandene Dreamweaver-Site aus, und
klicken Sie auf „Bearbeiten“.
3 Öffnen Sie die Registerkarte „Erweitert“, klicken Sie auf die Kategorie „Remote-Informationen“, und wählen Sie „RDS“.
4 Klicken Sie auf die Schaltfläche „Einstellungen“, und machen Sie im Dialogfeld „RDS-Server konfigurieren“ folgende
Angaben:
• Geben Sie den Namen des Hostcomputers ein, auf dem der Webserver installiert ist.
Dies ist wahrscheinlich eine IP-Adresse oder eine URL. Wenn Sie sich nicht sicher sind, fragen Sie Ihren Administrator.
• Geben Sie die Nummer des Anschlusses an, zu dem Sie eine Verbindung herstellen.
• Geben Sie als Host-Verzeichnis den Stammordner des Remote-Systems ein.
Zum Beispiel „C:\inetpub\wwwroot\myHostDir\“.
• Geben Sie Ihren RDS-Benutzernamen und Ihr RDS-Kennwort ein.
Page 51

DREAMWEAVER CS3
Benutzerhandbuch
Hinweis: Diese Optionen werden möglicherweise nicht angezeigt, wenn Sie Benutzernamen und Kennwort in den
Sicherheitseinstellungen des ColdFusion-Administrators angegeben haben.
• Wählen Sie „Speichern“, wenn Dreamweaver Ihr Kennwort speichern soll.
5 Klicken Sie auf „OK“, um das Dialogfeld „RDS-Server konfigurieren“ zu schließen.
6 Aktivieren Sie die Option „Dateien beim Speichern automatisch auf Server laden“, wenn Dreamweaver die Dateien
immer auf die Remote-Site übertragen soll, wenn Sie Dateien speichern.
7 Aktivieren Sie die Option „Ein- und Auschecken von Dateien aktivieren“, wenn das System zum Ein- und Auschecken
von Dateien aktiviert werden soll, und klicken Sie auf „OK“.
Microsoft Visual SourceSafe-Zugriff einrichten
1 Wählen Sie „Site“ > „Sites verwalten“.
2 klicken Sie auf „Neu“, um eine neue Site einzurichten, oder wählen Sie eine vorhandene Dreamweaver-Site aus, und
klicken Sie auf „Bearbeiten“.
3 Öffnen Sie die Registerkarte „Erweitert“, klicken Sie auf die Kategorie „Remote-Informationen“, und wählen Sie
„Microsoft Visual SourceSafe“.
4 Klicken Sie auf die Schaltfläche „Einstellungen“, und machen Sie im Dialogfeld „Microsoft Visual SourceSafe-Datenbank
öffnen“ folgende Angaben:
• Klicken Sie im Textfeld „Datenbankpfad“ auf „Durchsuchen“, um nach der gewünschten Visual SourceSafe-Datenbank
zu suchen, oder geben Sie den gesamten Pfad ein.
Die Datei, die Sie wählen, wird zur Datei „srcsafe.ini“ und dient zur Initialisierung von Visual SourceSafe.
45
• Geben Sie als „Projekt“ das Projekt aus der Visual SourceSafe-Datenbank ein, das Sie als Stammverzeichnis der Remote-
Site verwenden möchten.
• Geben Sie in den Textfeldern „Benutzername“ und „Kennwort“ die entsprechenden Informationen zur Anmeldung in
der ausgewählten Datenbank ein.
Falls Sie Ihren Benutzernamen oder Ihr Kennwort nicht wissen, wenden Sie sich an Ihren Systemadministrator.
• Wählen Sie die Option „Speichern“, wenn Dreamweaver Ihre Einstellungen speichern soll.
5 Klicken Sie auf „OK“, um zum Dialogfeld „Site-Definition“ zurückzukehren.
6 Aktivieren Sie die Option „Dateien beim Speichern automatisch auf Server laden“, wenn Dreamweaver die Dateien
immer auf die Remote-Site übertragen soll, wenn Sie Dateien speichern.
7 Deaktivieren Sie „Dateien beim Öffnen auschecken“, wenn Sie nicht möchten, dass Dreamweaver beim Öffnen einer
lokalen Datei Ihre Dateien automatisch vom Server herunterlädt.
Fehler beim Einrichten des Remote-Ordners beheben
Die folgende Liste enthält Informationen zu häufig vorkommenden Problemen, die auch Ihnen beim Einrichten eines
Remote-Ordners begegnen können, sowie Lösungsvorschläge für diese Probleme:
• Die FTP-Implementierung von Dreamweaver funktioniert unter Umständen bei bestimmten Proxy-Servern, Multilevel-
Firewalls und anderen Formen des indirekten Server-Zugriffs nicht einwandfrei. Wenn Probleme beim FTP-Zugriff
auftreten, wenden Sie sich an den Systemadministrator vor Ort.
• Bei der FTP-Implementierung von Dreamweaver müssen Sie eine Verbindung zum Stammordner des Remote-Systems
herstellen. Stellen Sie sicher, dass Sie das Stammverzeichnis des Remote-Systems als Host-Verzeichnis angegeben haben.
Wenn Sie das Hostverzeichnis mit einem einfachen Schrägstrich (/) angegeben haben, müssen Sie eventuell einen
relativen Pfad vom Ausgangsverzeichnis der Verbindung zum Remote-Stammordner angeben. Ist der Remote-
Stammordner beispielsweise ein übergeordnetes Verzeichnis, müssen Sie eventuell einen Pfad in der Form ../../ zum
Hostverzeichnis angeben.
• Verwenden Sie anstelle von Leerzeichen Unterstriche, und vermeiden Sie nach Möglichkeit Sonderzeichen in Datei- und
Ordnernamen. Doppelpunkte, Schrägstriche, Punkte und Apostrophe in Datei- und Ordnernamen können die
Erstellung einer Sitemap inDreamweaver verhindern.
Page 52

DREAMWEAVER CS3
Benutzerhandbuch
• Treten Probleme mit langen Dateinamen auf, geben Sie den Dateien kürzere Namen. Im Mac OS dürfen Dateinamen
maximal 31 Zeichen enthalten.
• Beachten Sie, dass auf vielen Servern symbolische Hyperlinks (UNIX), Verknüpfungen (Windows) oder Aliasnamen
(Macintosh) verwendet werden, um einen Ordner auf einem Teil der Serverfestplatte mit einem Ordner an einer anderen
Stelle zu verknüpfen. Solche Aliasnamen haben in der Regel keine Auswirkung auf die Fähigkeit, eine Verbindung zum
entsprechenden Ordner oder Verzeichnis herzustellen. Wenn Sie jedoch eine Verbindung zu einem Teil des Servers,
nicht aber zu einem anderen herstellen können, liegt unter Umständen ein Aliasproblem vor.
• Tritt eine Fehlermeldung wie beispielsweise „Datei kann nicht bereitgestellt werden“ auf, ist unter Umständen kein
Speicherplatz mehr auf dem Remote-Ordner vorhanden. Detaillierte Informationen hierzu finden Sie im FTP-
Protokoll.
Hinweis: Wenn bei FTP-Übertragungen Probleme auftreten, überprüfen Sie das FTP-Protokoll, indem Sie „Fenster“ >
„Ergebnisse“ (Windows) bzw. „Site“ > „FTP-Protokoll“ (Macintosh) wählen und die Registerkarte „FTP-Protokoll“ öffnen.
Testserver einrichten
Falls Sie die Absicht haben, dynamische Seiten zu entwickeln, benötigt Dreamweaver die Dienste eines Testservers, um
während Ihrer Arbeit dynamische Inhalte zu generieren und anzuzeigen. Als Testserver kann der lokale Computer, ein
Entwicklungsserver, ein Staging-Server oder ein Produktionsserver verwendet werden.
Einen Testserverordner können Sie erst einrichten, nachdem Sie einen lokalen und einen Remote-Ordner eingerichtet
haben. Oft lassen sich die Einstellungen des Remote-Servers auch für den Testserver verwenden, da im Remote-Ordner
abgelegte dynamische Seiten normalerweise von einem Anwendungsserver verarbeitet werden können.
46
1 Führen Sie einen der folgenden Schritte aus:
• Um eine neue Site einzurichten, wählen Sie „Site“ > „Neue Site“.
• Um die Einstellungen einer vorhanden Site auf Ihrer lokalen Festplatte oder auf einer Remote-Site (oder einem Teil einer
Remote-Site) zu bearbeiten (ob sie nun in Dreamweaver erstellt worden ist oder nicht) wählen Sie „Site“ > „Sites
verwalten“, wählen in der eingeblendeten Liste die Site aus und klicken auf „Bearbeiten“.
Hinweis: Wenn Sie keine Dreamweaver-Sites definiert haben, wird das Dialogfeld „Site-Definition“ angezeigt, und Sie
brauchen nicht auf „Neu“ klicken.
2 Wählen Sie auf der Registerkarte „Erweitert“ des Dialogfelds „Site-Definition“ die Kategorie „Testserver“ aus.
3 Wählen Sie die Servertechnologie aus, die Sie für Ihre Webanwendung nutzen möchten.
4 Bestätigen oder ändern Sie die Einstellungen für den Testserver.
Dreamweaver geht standardmäßig davon aus, dass der Anwendungsserver auf demselben System wie der Webserver
ausgeführt wird. Übernehmen Sie die Standardeinstellungen der Kategorie „Testserver“, falls Sie im Dialogfeld „SiteDefinition“ in der Kategorie „Remote-Informationen“ einen Remote-Ordner definiert haben und der Anwendungsserver
auf demselben System ausgeführt wird, auf dem sich der Remote-Ordner befindet (dieses kann auch ein lokaler Computer
sein).
Sollten Sie in der Kategorie „Remote-Informationen“ keinen Remote-Ordner definiert haben, wird in der Kategorie
„Testserver“ standardmäßig der lokale Ordner verwendet, den Sie in der Kategorie „Lokale Infos“ definiert haben. Sie
brauchen keine Änderungen an dieser Einstellung vorzunehmen, wenn die folgenden beiden Bedingungen erfüllt sind:
Ihr Webserver und Ihr Anwendungsserver werden beide auf dem lokalen Computer ausgeführt. Dies ist z. B. dann der Fall,
wenn Sie ein ColdFusion-Entwickler sind, der IIS und ColdFusion auf dem lokalen Windows
Ihr lokaler Stammordner ist ein Unterordner des Stammverzeichnisses der Website. Wenn Sie beispielsweise IIS
verwenden, ist der lokale Stammordner ein Unterordner des Ordners „C:\Inetpub\wwwroot\“ oder dieser Ordner selbst.
XP-System ausführt.
Sollte der lokale Stammordner kein Unterordner des Stammverzeichnisses sein, müssen Sie den lokalen Stammordner als
virtuelles Verzeichnis auf Ihrem Webserver definieren.
Hinweis: Der Anwendungsserver kann auch auf einem anderen System als der Remote-Site ausgeführt werden. Falls Sie
beispielsweise für die Option „Zugriff“ in der Kategorie „Remote-Informationen“ die Option „Microsoft Visual SourceSafe“
ausgewählt haben, müssen Sie in der Kategorie „Testserver“ einen anderen Server angeben.
Page 53

DREAMWEAVER CS3
Benutzerhandbuch
5 Geben Sie im Textfeld „URL-Präfix“ die URL an, die Websurfer in ihren Browser eingeben, um Ihre Webanwendung zu
öffnen. Geben Sie keinen Dateinamen an.
Ein URL-Präfix setzt sich aus dem Domänennamen und den Unterverzeichnissen bzw. virtuellen Verzeichnissen des
Stammverzeichnisses Ihrer Website zusammen. Dagegen sind Dateinamen nicht Bestandteil des URL-Präfix.
Angenommen, die URL der Anwendung lautet „www.adobe.com/mycoolapp/start.jsp“, so würden Sie das folgende URLPräfix eingeben: www.adobe.com/mycoolapp/.
Wenn Dreamweaver auf demselben System ausgeführt wird wie Ihr Webserver, können Sie eine der localhost-Optionen als
Ersatz für Ihren Domänennamen verwenden. Angenommen, Sie führen IIS aus, und die URL der Anwendung lautet
„http://buttercup_pc/mycoolapp/start.jsp“, so geben Sie das folgende URL-Präfix ein:
http://localhost/mycoolapp/
Eine Liste der localhost-Optionen für unterschiedliche Webserver finden Sie im nächsten Abschnitt.
6 Klicken Sie auf „OK“ und dann auf „Fertig“, um die neue Site in die Siteliste aufzunehmen.
Verwandte Themen
„Den Anwendungsserver wählen“ auf Seite 488
„Erstellen dynamischer Sites vorbereiten“ auf Seite 478
47
Das URL-Präfix für den Testserver
Damit Dreamweaver während Ihrer Arbeit über einen Testserver Daten anzeigen und Verbindungen zu Datenbanken
herstellen kann, müssen Sie ein URL-Präfix angeben. Über diese Verbindung während der Entwurfsphase zeigt
Dreamweaver Ihnen nützliche Informationen über die Datenbank, beispielsweise zu den Tabellen in der Datenbank und
den Namen der Spalten in den Tabellen.
Ein URL-Präfix setzt sich aus dem Domänennamen und den Unterverzeichnissen bzw. virtuellen Verzeichnissen des
Stammverzeichnisses Ihrer Website zusammen.
Hinweis: Obwohl sich die in Microsoft IIS verwendete Terminologie von Server zu Server unterscheiden kann, liegen den
meisten Webservern dieselben Konzepte zugrunde.
Das Stammverzeichnis ist der Ordner auf dem Server, der dem Domänennamen der Site zugeordnet ist. So könnte der
Ordner, den Sie zur Verarbeitung von dynamischen Seiten verwenden möchten, beispielsweise den Pfad „C:\Sites\Firma\“
aufweisen und gleichzeitig Ihr Stammverzeichnis sein (d. h. dieser Ordner wird dem Domänennamen Ihrer Site, z. B.
„www.meinefirma.de“, zugeordnet). In diesem Fall lautet das URL-Präfix „http://www.meinefirma.de/“.
Falls es sich bei dem Ordner für die Verarbeitung dynamischer Seiten um einen Unterordner Ihres Stammverzeichnisses
handelt, fügen Sie dem URL einfach den Unterordner hinzu. Angenommen, Ihr Stammverzeichnis lautet „c:\sites\firma\“,
der Domänenname Ihrer Site „www.meinefirma.de“ und der zur Verarbeitung der dynamischen Seiten verwendete Ordner
„c:\sites\firma\inventar“. Geben Sie in diesem Fall folgendes URL-Präfix ein:
http://www.meinefirma.de/inventar/
Wenn es sich bei dem Ordner, den Sie zur Verarbeitung von dynamischen Seiten verwenden möchten, nicht um das
Stammverzeichnis oder eines seiner Unterverzeichnisse handelt, müssen Sie ein virtuelles Verzeichnis anlegen.
Ein virtuelles Verzeichnis ist ein Ordner, der nicht physisch im Stammverzeichnis auf dem Server enthalten ist, obwohl er
im URL enthalten zu sein scheint. Ein virtuelles Verzeichnis wird erstellt, indem Sie ein Alias angeben, der in der URL
anstelle des Pfads zum Ordner verwendet wird. Das Stammverzeichnis könnte beispielsweise „C:\Sites\Firma“ lauten und
der verarbeitende Ordner „D:\Anwdg\Inventar“ sein. Für diesen Ordner erstellen Sie ein Alias mit der Bezeichnung
„Lager“. Geben Sie in diesem Fall folgendes URL-Präfix ein:
http://www.meinefirma.de/lager/
Localhost bezeichnet das Stammverzeichnis in Ihren URLs, wenn der Client (normalerweise ein Browser, in diesem Fall
jedoch Dreamweaver) auf demselben System ausgeführt wird wie der Webserver. Angenommen, Dreamweaver wird auf
demselben Windows-System ausgeführt wie der Webserver. Das Stammverzeichnis ist „C:\Sites\Firma“, und Sie haben eine
Page 54

DREAMWEAVER CS3
Benutzerhandbuch
virtuelles Verzeichnis namens „Lager“ definiert, das auf den Ordner verweist, den Sie zur Verarbeitung von dynamischen
Seiten verwenden möchten. Je nach verwendetem Webserver würden Sie einen der folgenden URL-Präfixe eingeben:
Webserver URL-Präfix
ColdFusion MX 7 http://localhost:8500/lager/
IIS http://localhost/lager/
Apache (Windows) http://localhost:80/lager/
Jakarta Tomcat (Windows) http://localhost:8080/lager/
Hinweis: In der Standardeinstellung wird der ColdFusion MX 7-Webserver auf Port 8500 ausgeführt, der Apache-Webserver
auf Port 80 und der Jakarta Tomcat-Webserver auf Port 8080.
Wenn Sie mit Macintosh arbeiten und den Apache-Webserver verwenden, ist „Benutzer:[Benutzername]:Sites“ Ihr
Stammverzeichnis, [Benutzername] steht dabei für Ihren Macintosh-Benutzernamen. Wenn Sie Mac
OS 10.1 oder höher
installieren, wird für diesen Ordner automatisch ein Alias mit der Bezeichnung „~Benutzername“ definiert. Ihr
standardmäßiges URL-Präfix in Dreamweaver lautet daher wie folgt:
http://localhost/~Benutzername/
Wenn der Ordner für die Verarbeitung dynamischer Seiten beispielsweise „Benutzer:Benutzername:Sites:inventar“ ist,
sieht das URL-Präfix folgendermaßen aus:
48
http://localhost:80/~Benutzername/inventar/
Bereits vorhandene Remote-Website in Dreamweaver bearbeiten
Mit Dreamweaver können Sie eine vorhandene Remote-Site (oder einen beliebigen Teil einer Remote-Site) auf die lokale
Festplatte kopieren und dort bearbeiten, selbst wenn die ursprüngliche Site nicht mit Dreamweaver erstellt wurde.
1 Erstellen Sie einen lokalen Ordner, der die Site enthalten soll, und richten Sie ihn als lokalen Ordner ein.
Hinweis: Sie müssen eine lokale Kopie der gesamten Struktur des jeweiligen Zweigs der vorhandenen Remote-Site erstellen.
2 Richten Sie mit den Remote-Zugriff-Informationen zur vorhandenen Site einen Remote-Ordner ein. Sie müssen eine
Verbindung zur Remote-Site herstellen, um die Dateien auf Ihren Computer herunterzuladen, bevor Sie sie bearbeiten
können.
Achten Sie darauf, dass Sie dabei den richtigen Stammordner für die Remote-Site wählen.
3 Klicken Sie in der Symbolleiste des Bedienfelds „Dateien“ („Fenster“ > „Dateien“) auf die Schaltfläche „Verbindung zum
Remote-Host herstellen“ (bei FTP-Zugriff) oder auf die Schaltfläche „Aktualisieren“ (bei Netzwerkzugriff), um die
Remote-Site anzuzeigen.
4 Bearbeiten Sie die Site:
• Wenn Sie mit der gesamten Site arbeiten möchten, wählen Sie im Bedienfeld „Dateien“ den Stammordner der Remote-
Site aus. Klicken Sie dann in der Symbolleiste auf „Abrufen“, um die gesamte Site auf die lokale Festplatte
herunterzuladen.
• Wenn Sie nur mit einer Datei oder einem Ordner der Site arbeiten möchten, suchen Sie die Datei bzw. den Ordner in der
Remote-Ansicht des Bedienfelds „Site“ aus. Klicken Sie dann in der Symbolleiste auf „Abrufen“, um diese Datei auf die
lokale Festplatte herunterzuladen.
Dreamweaver kopiert automatisch so viele Strukturelemente der Remote-Site, wie erforderlich sind, um die
heruntergeladene Datei im korrekten Pfad der Site-Hierarchie abzulegen. Wenn Sie nur einen einzigen Teil einer Site
bearbeiten, sollten Sie abhängige Dateien, wie etwa Bilddateien, normalerweise mit einbeziehen.
Page 55

DREAMWEAVER CS3
Benutzerhandbuch
Eine Dreamweaver-Site aus der Siteliste entfernen
Wenn Sie eine Dreamweaver-Site und alle ihre Einrichtungsinformationen aus Ihrer Siteliste entfernen, werden nicht etwa
die Sitedateien von Ihrem Computer entfernt.
1 Wählen Sie „Site“ > „Sites verwalten“.
2 Wählen Sie einen Sitenamen aus.
3 Klicken Sie auf „Entfernen“, um die Site aus der Liste zu entfernen bzw. auf „Nein“, um die Site beizubehalten, und klicken
Sie dann auf „Fertig“.
Site-Einstellungen importieren und exportieren
Sie können Ihre Site-Einstellungen als XML-Datei exportieren, die Sie später in Dreamweaver importieren können. So
können Sie Sites auf verschiedenen Computern oder mit unterschiedlichen Produktversionen einsetzen oder Einstellungen
mit anderen Benutzern austauschen.
Exportieren Sie Ihre Site regelmäßig, damit Sie über eine Sicherungskopie verfügen, falls auf der Site ein Problem auftreten
sollte.
Sites exportieren
1 Wählen Sie „Site“ > „Sites verwalten“.
2 Wählen Sie eine oder mehrere Sites aus, deren Einstellungen Sie exportieren wollen, und klicken Sie auf die Schaltfläche
„Exportieren“:
• Um mehrere Sites auszuwählen, klicken Sie bei bedrückter Taste <Strg> (Windows) bzw. bei gedrückter Befehlstaste
(Macintosh) auf die einzelnen Sites.
• Um einen Bereich von Sites auszuwählen, klicken Sie bei gedrückter Umschalttaste auf die erste und letzte Site im
Bereich.
3 Beantworten Sie die eingeblendete Frage, navigieren Sie hintereinander für jede zu exportierende Site zu dem Ordner,
in dem die Site gespeichert werden soll, und klicken Sie auf „Speichern“. (Dreamweaver speichert die Site als XML-Datei
mit der Dateierweiterung „STE“.)
4 Wenn Sie die Site-Einstellungen sichern möchten, wählen Sie die erste Option aus, und klicken Sie auf „OK“.
Dreamweaver speichert die Anmeldeinformationen des Remote-Servers, d. h. den Benutzernamen und das Kennwort,
sowie lokale Pfadinformationen.
5 Wenn Sie die Einstellungen anderen Benutzern zur Verfügung stellen möchten, wählen Sie die zweite Option, und
klicken Sie auf „OK“. (Dreamweaver speichert keine Informationen, die für andere Benutzer ungeeignet sind, z. B. Ihre
Anmeldeinformationen für den lokalen Server oder lokale Pfade.)
6 Klicken Sie auf „Fertig“.
Hinweis: Speichern Sie die *.ste-Datei im Stammordner Ihrer Site oder auf Ihrem Desktop, damit Sie sie schnell finden. Wenn
Sie sich nicht mehr erinnern können, wo Sie sie gespeichert haben, führen Sie auf Ihrem Computer eine Dateisuche durch, in
der Sie nach der Erweiterung *.ste suchen.
49
Sites importieren
1 Wählen Sie „Site“ > „Sites verwalten“.
2 Klicken Sie auf „Importieren“.
3 Navigieren Sie zu einer oder mehreren (in Dateien mit der Dateinamenerweiterung .ste definierten) Sites, deren
Einstellungen Sie importieren möchten, und wählen Sie die Dateien aus.
Um mehrere Sites auszuwählen, klicken Sie bei gedrückter Taste <Strg> (Windows) bzw. bei gedrückter Befehlstaste
(Macintosh) auf jede gewünschte „.ste“-Datei. Um einen Bereich von Sites auszuwählen, klicken Sie bei gedrückter
Umschalttaste auf die erste und letzte Datei im Bereich.
4 Klicken Sie auf „OK“ und anschließend auf „Fertig“.
Nachdem Dreamweaver die Sites importiert hat, wird der Sitename im Dialogfeld „Sites verwalten“ angezeigt.
Page 56

DREAMWEAVER CS3
Benutzerhandbuch
Grafische Darstellung der Site verwenden
Sitemaps verwenden
Sie können einen lokalen Ordner einer Dreamweaver-Site visuell in Form von verknüpften Symbolen anzeigen. Diese
Darstellungsweise wird als Sitemap bezeichnet. Mit der Sitemap können Sie neue Dateien in eine Dreamweaver-Site
einfügen und Hyperlinks hinzufügen, modifizieren und entfernen.
In der Sitemap werden zwei Ebenen der Sitestruktur angezeigt, wobei die Homepage als Ausgangspunkt dient. Seiten
werden als Symbole und Hyperlinks in der Reihenfolge angezeigt, in der sie im Quellcode auftreten.
Bevor Sie die Sitemap anzeigen können, müssen Sie zunächst eine Homepage für Ihre Site definieren. Die Homepage ist
der Ausgangspunkt der Sitemap und kann eine beliebige Seite in Ihrer Site sein. Sie können festlegen, welche Datei als
Homepage dient, wie viele Spalten angezeigt werden, ob die Symbole mit dem Dateinamen oder dem Seitentitel beschriftet
sind, und ob auch verborgene und abhängige Dateien angezeigt werden. (Eine abhängige Datei hat keinen HTML-Inhalt,
sondern enthält beispielsweise Bilder. Der Browser lädt den Inhalt einer abhängigen Datei zusammen mit der Hauptseite.)
Wenn Sie mit der Sitemap arbeiten, können Sie Seiten auswählen oder zum Bearbeiten öffnen, neue Seiten in die Site
einfügen, Hyperlinks zwischen Dateien erstellen und Seitentitel ändern.
Die Sitemap eignet sich besonders gut zum Entwerfen einer Sitestruktur. Sie können die gesamte Sitestruktur einrichten
und anschließend eine grafische Darstellung der Sitemap erstellen.
50
Hinweis: Die Sitemap kann nur für lokale Sites verwendet werden. Wenn Sie eine Sitemap einer Remote-Site erstellen möchten,
kopieren Sie den Inhalt der Remote-Site in einen Ordner auf Ihrer lokalen Festplatte und wählen dann den Befehl „Sites
verwalten“, um die Site als lokale Site zu definieren.
Verwandte Themen
„Hyperlinks zu Dokumenten mit der Sitemap erstellen“ auf Seite 279
„Lokale Stammordner einrichten und bearbeiten“ auf Seite 40
Eine Homepage für eine Site definieren oder ändern
1 Wählen Sie im Bedienfeld „Dateien“ („Fenster“ > „Dateien“) in dem Popupmenü, in dem die aktuelle Site, der aktuelle
Server bzw. das aktuelle Laufwerk angezeigt wird, eine Site aus.
2 Klicken Sie mit der rechten Maustaste (Windows) bzw. bei gedrückter Taste <Ctrl> (Macintosh) auf die Datei, die als
Homepage ausgewählt werden soll, und wählen Sie dann „Als Homepage festlegen“.
Hinweis: Die Homepage kann auch im Dialogfeld „Site-Definition“ mit den Optionen der Kategorie „Sitemap-Layout“
festgelegt werden.
3 Um die Homepage zu ändern, wiederholen Sie Schritt 2.
Sitemaps anzeigen
1 Führen Sie im Bedienfeld „Dateien“ („Fenster“ > „Dateien“) einen der folgenden Schritte aus:
• Wählen Sie im reduzierten Bedienfeld „Dateien“ im Popupmenü „Site-Ansicht“ die Option „Sitemap-Ansicht“ aus.
Page 57

DREAMWEAVER CS3
Benutzerhandbuch
• Klicken Sie im erweiterten Bedienfeld „Dateien“ in der Symbolleiste auf die Schaltfläche „Sitemap“, und wählen Sie „Nur
Map“ (die Sitemap ohne die lokale Dateistruktur) oder „Map und Dateien“ (umfasst die lokale Dateistruktur).
Hinweis: Wenn Sie keine Homepage definiert haben oder wenn Dreamweaver in der aktuellen Site keine Datei mit dem Namen
index.html oder index.htm finden kann, die als Homepage dienen soll, werden Sie von Dreamweaver aufgefordert, eine
Homepage auszuwählen.
2 Klicken Sie auf die Pluszeichen (+) und Minuszeichen (–) neben einem Dateinamen, um die Seiten unterhalb der
zweiten Ebene ein- bzw. auszublenden:
• Roter Text stellt einen fehlerhaften Hyperlink dar.
• Blauer Text mit einem Globus-Symbol kennzeichnet eine Datei, die sich in einer anderen Site befindet, oder einen
besonderen Hyperlink (etwa eine E-Mail-Verknüpfung oder einen Skript-Hyperlink).
• Ein grünes Häkchen kennzeichnet eine Datei, die Sie ausgecheckt haben.
• Ein rotes Häkchen kennzeichnet eine Datei, die von einer anderen Person ausgecheckt wurde.
• Ein Sperrsymbol in der Form eines Vorhängeschlosses kennzeichnet eine schreibgeschützte Datei (Windows) oder eine
gesperrte Datei (Macintosh).
51
Das Sitemap-Layout modifizieren
Mit den Optionen für das Sitemap-Layout können Sie die Darstellung einer Sitemap anpassen.
1 Führen Sie einen der folgenden Schritte aus, um das Dialogfeld „Site-Definition“ anzuzeigen:
• Wählen Sie „Site“ > „Sites verwalten“, wählen Sie die gewünschte Site aus, und klicken Sie auf „Bearbeiten“.
• Wählen Sie im Bedienfeld „Dateien“ in dem Popupmenü, in dem die aktuelle Site, der aktuelle Server bzw. das aktuelle
Laufwerk angezeigt wird, die Option „Sites verwalten“, und klicken Sie auf „Bearbeiten“.
2 Wählen Sie links im Dialogfeld „Site-Definition“ in der Kategorieliste die Option „Sitemap-Layout“ aus.
Anzahl der Spalten Legt die Anzahl der Seiten fest, die im Sitemap-Fenster pro Zeile angezeigt werden sollen.
Spaltenbreite Legt die Breite der Sitemap-Spalten in Pixel fest.
Symbolbeschriftungen Legen Sie fest, ob die Dokumentsymbole in der Sitemap mit dem Dateinamen oder dem Seitentitel
beschriftet werden sollen.
Als versteckt markierte Dateien anzeigen Zeigt als verborgen markierte HTML-Dateien in der Sitemap an.
Abhängige Dateien anzeigen Zeigt alle abhängigen Dateien in der Sitehierarchie an.
3 Klicken Sie auf „OK“ und anschließend auf „Fertig“.
Verschiedene Zweige in der Sitemap anzeigen
Sie können die Details eines bestimmten Site-Bereichs anzeigen, indem Sie den Fokus auf einen Zweig der Sitemap richten.
1 Wählen Sie die anzuzeigende Seite aus.
2 Führen Sie einen der folgenden Schritte aus:
• Klicken Sie mit der rechten Maustaste (Windows) bzw. bei gedrückter Taste <Ctrl> (Macintosh) in die Sitemap, und
wählen Sie „Als Stammordner anzeigen“.
• Klicken Sie im Standardbedienfeld „Dateien“ („Fenster“ >„Dateien“) in der oberen rechten Ecke auf das Optionsmenü,
und wählen Sie dann „Ansicht“ > „Sitemap-Optionen anzeigen“ > „Als Stammordner anzeigen“.
Page 58

DREAMWEAVER CS3
Benutzerhandbuch
Die Sitemap wird im Fenster so neu gezeichnet, als ob die angegebene Seite der Stamm der Site wäre. Im Textfeld „SiteNavigation“ über der Sitemap wird der Pfad von der Homepage zur angegebenen Seite angezeigt. Sie können ein beliebiges
Element im Pfad auswählen, um die Sitemap von diesem Element aus anzuzeigen. Klicken Sie dazu einmal auf das
gewünschte Element.
3 Um die Zweige in der Sitemap ein- und auszublenden, klicken Sie auf das Pluszeichen (+) oder das Minuszeichen (–)
eines Zweiges.
Wählen Sie die Seite in der Sitemap aus.
• Führen Sie einen der folgenden Schritte aus:
• Klicken Sie auf einen leeren Bereich der Ansicht, und ziehen Sie den Mauszeiger um die Dateien herum, die Sie
auswählen möchten.
• Wenn Sie mehrere Seiten auswählen möchten, die nicht direkt hintereinander aufgelistet sind, klicken Sie bei gedrückter
Taste <Strg> (Windows) bzw. bei gedrückter Befehlstaste (Macintosh) auf diese Seiten.
• Klicken Sie bei gedrückter Umschalttaste auf mehrere aufeinander folgende Seiten, um diese auszuwählen.
Eine Seite in der Sitemap für die Bearbeitung öffnen
❖
Doppelklicken Sie auf die Datei, oder klicken Sie mit der rechten Maustaste (Windows) bzw. bei gedrückter Taste <Ctrl>
(Macintosh) auf die Datei, und wählen Sie dann „Öffnen“.
52
Eine vorhandene Datei in die Site einfügen
❖
Ziehen Sie die Datei vom Windows-Explorer oder dem Macintosh Finder auf eine Datei in der Sitemap, oder klicken Sie
mit der rechten Maustaste (Windows) bzw. bei gedrückter Taste <Ctrl> (Macintosh) auf die Datei in der Sitemap, wählen
Sie „Verknüpfen mit bestehender Datei“, und suchen Sie dann die Datei.
Eine neue Datei erstellen und einen Hyperlink in die Sitemap einfügen
1 Wählen Sie eine Datei in der Sitemap aus, oder klicken Sie mit der rechten Maustaste (Windows) bzw. bei gedrückter
Taste <Ctrl> (Macintosh), und wählen Sie dann „Verknüpfen mit neuer Datei“.
2 Geben Sie einen Namen, einen Titel und den Text für den Hyperlink ein, und klicken Sie auf „OK“.
Dreamweaver speichert die Datei im selben Ordner wie die ausgewählte Datei. Wenn Sie die neue Datei in einen
verborgenen Teil der Struktur einfügen, ist auch die neue Datei verborgen.
Den Titel einer Seite in der Sitemap ändern
1 Zeigen Sie die Seitentitel an, indem Sie rechts oben im reduzierten Bedienfeld „Dateien“ auf das Menü „Optionen“
klicken und „Ansicht“ > „Sitemap-Optionen“ >„Seitentitel anzeigen“ wählen.
2 Wählen Sie in der Sitemap eine Datei aus, und führen Sie einen der folgenden Schritte aus:
• Wenn der Titel bearbeitet werden kann, geben Sie einen neuen Titel ein.
• Klicken Sie rechts oben auf das Menü „Optionen“, und wählen Sie dann „Datei“ > „Umbenennen“.
3 Geben Sie den neuen Namen ein, und drücken Sie die Eingabetaste (Windows) bzw. den Zeilenschalter (Macintosh).
Hinweis: Wenn Sie im Bedienfeld „Dateien“ arbeiten, aktualisiert Dreamweaver automatisch alle Hyperlinks zu Dateien, deren
Namen sich geändert haben.
Nach Änderungen die Anzeige der Sitemap aktualisieren
Klicken Sie auf eine beliebige Stelle in der Sitemap, um eine etwaige Dateiauswahl aufzuheben, und klicken Sie in der
❖
Symbolleiste des Bedienfelds „Dateien“ auf „Aktualisieren“.
Page 59

DREAMWEAVER CS3
Benutzerhandbuch
Sitemap-Dateien ein- und ausblenden
Sie können das Layout der Sitemap modifizieren und sowohl verborgene als auch abhängige Dateien aus- oder einblenden.
Diese Funktion ist nützlich, wenn Sie wichtige Themen oder Inhalte hervorheben bzw. weniger wichtiges Material nicht
hervorheben möchten.
Um eine Datei in der Sitemap auszublenden, müssen Sie sie als verborgen markieren. Wenn Sie eine Datei ausblenden,
werden auch die zugehörigen Hyperlinks ausgeblendet. Blenden Sie eine als verborgen markierte Datei ein, werden auch
das Dateisymbol und die zugehörigen Hyperlinks in der Sitemap-Ansicht angezeigt, die Namen werden jedoch kursiv
dargestellt.
Hinweis: Abhängige Dateien sind standardmäßig ausgeblendet.
Dateien in der Sitemap als verborgen markieren
1 Wählen Sie in der Sitemap eine oder mehrere Dateien aus.
2 Klicken Sie mit der rechten Maustaste (Windows) bzw. bei gedrückter Taste <Ctrl> (Macintosh), und wählen Sie dann
„Hyperlink einblenden/ausblenden“.
Verborgende Dateien in der Sitemap wieder anzeigen
❖
Wählen Sie in der Sitemap eine oder mehrere Dateien aus, und führen Sie einen der folgenden Schritte aus:
• Klicken Sie mit der rechten Maustaste (Windows) bzw. bei gedrückter Taste <Ctrl> (Macintosh) in die Sitemap, und
wählen Sie dann „Hyperlink einblenden/ausblenden“.
• Klicken Sie im reduzierten Bedienfeld „Dateien“ („Fenster“ >„Dateien“) in der oberen rechten Ecke auf das Menü
„Optionen“, und wählen Sie dann „Ansicht“ > „Sitemap-Optionen > „Als verborgen markierte Dateien anzeigen“.
• Klicken Sie im reduzierten Bedienfeld „Dateien“ („Fenster“ >„Dateien“) in der oberen rechten Ecke auf das Menü
„Optionen“, und wählen Sie dann „Ansicht“ > „Sitemap-Optionen“ > „Hyperlink einblenden/ausblenden“.
53
Verborgene Dateien in der Sitemap ein- und ausblenden
❖
Klicken Sie im reduzierten (Standard-)Bedienfeld „Dateien“ („Fenster“ >„Dateien“) in der oberen rechten Ecke auf das
Menü „Optionen“, und wählen Sie dann „Ansicht“ > „Sitemap-Optionen > „Als verborgen markierte Dateien anzeigen“.
Abhängige Dateien in der Sitemap anzeigen
1 Klicken Sie rechts oben im reduzierten (Standard-)Bedienfeld „Dateien“ („Fenster“ > „Dateien“) auf das Menü
„Opt io ne n“.
2 Wählen Sie „Ansicht“ > „Sitemap-Optionen“ > „Abhängige Dateien anzeigen“.
Die Sitemap als Bild speichern
Sie können die Sitemap als Bild speichern und in einem Bildeditor anzeigen (oder vom Bildeditor aus drucken).
1 Klicken Sie im reduzierten (Standard-)Bedienfeld „Dateien“ („Fenster“ >„Dateien“) in der oberen rechten Ecke auf das
Menü „Optionen“, und wählen Sie dann „Datei“ > „Sitemap speichern“.
2 Geben Sie im Textfeld „Dateiname“ einen Namen ein.
3 Wählen Sie im Popupmenü „Dateityp“ die Option „.bmp“ oder „.png“ aus.
4 Wählen Sie den Pfad aus, in dem die Datei gespeichert werden soll, geben Sie einen Namen für das Bild ein, und klicken
Sie auf „Speichern“.
Page 60

DREAMWEAVER CS3
Benutzerhandbuch
Die Voreinstellungen für das Sitemap-Layout festlegen
Sie können die Darstellungsweise der Sitemap anpassen.
1 Wählen Sie „Site“ > „Sites verwalten“, und klicken Sie auf „Bearbeiten“.
2 Wählen Sie in der Registerkarte „Erweitert“ die Kategorie „Sitemap-Layout“ aus.
3 Geben Sie im Feld „Homepage“ den Dateipfad der Homepage für die Site ein, oder klicken Sie auf das Ordnersymbol,
um nach der Datei zu suchen.
Die Homepage muss in der lokalen Site vorhanden sein. Wenn Sie keine Homepage angeben oder wenn Dreamweaver im
Stammordner keine Datei mit dem Namen „index.html“ oder „index.htm“ finden kann, fordert Dreamweaver Sie beim
Öffnen der Sitemap auf, eine Homepage auszuwählen.
4 Nehmen Sie bei den Spaltenoptionen die gewünschten Einstellungen vor:
• Geben Sie im Feld „Anzahl der Spalten“ eine Zahl ein, um die Anzahl der Seiten festzulegen, die im Sitemap-Fenster pro
Zeile angezeigt werden sollen.
• Geben Sie in das Feld „Spaltenbreite“ eine Zahl ein, um die Breite der Sitemap-Spalten in Pixel festzulegen.
5 Legen Sie unter „Symbolbeschriftungen“ fest, ob die Dokumentsymbole in der Sitemap mit dem Dateinamen oder dem
Seitentitel beschriftet werden sollen.
6 Legen Sie unter „Optionen“ fest, welche Dateien in der Sitemap angezeigt werden sollen:
• Wählen Sie „Als versteckt markierte Dateien anzeigen“, wenn als verborgen markierte HTML-Dateien in der Sitemap
angezeigt werden sollen.
Name und Hyperlinks einer versteckten Seite werden kursiv dargestellt.
54
• Wählen Sie die Option „Abhängige Dateien anzeigen“, um alle abhängigen Dateien in der Site-Hierarchie anzuzeigen.
Eine abhängige Datei hat keinen HTML-Inhalt, sondern enthält beispielsweise Bilder. Der Browser lädt den Inhalt einer
abhängigen Datei zusammen mit der Hauptseite.
Verwandte Themen
„Grafische Darstellung der Site verwenden“ auf Seite 50
Contribute-Sites mit Dreamweaver verwalten
Contribute-Sites verwalten
Adobe® Contribute® CS3 kombiniert die Funktionen eines Webbrowsers mit der eines einfachen Webseiten-Editors. Ihre
Kollegen oder Kunden können auf einer von Ihnen erstellten Site zu einer Seite navigieren und diese bearbeiten oder
aktualisieren, sofern sie hierzu berechtigt sind. Contribute-Benutzer können einfachen Webinhalt, hierzu gehören auch
formatierter Text, Bilder, Tabellen und Hyperlinks, hinzufügen und aktualisieren. Contribute-Site-Administratoren legen
fest, in welchem Ausmaß die Sites von regulären Benutzern (die keine Administrator-Zugriffsberechtigung haben)
bearbeitet werden können.
Hinweis: In diesem Abschnitt wird vorausgesetzt, dass Sie ein Contribute-Administrator sind.
Als Site-Administrator versetzen Sie Benutzer, die keine Administratorfunktion innehaben, in die Lage, Seiten zu
bearbeiten. Dazu erstellen Sie einen Verbindungsschlüssel und senden ihn an die Benutzer (Informationen hierzu finden
Sie in der Contribute-Hilfe). Sie können eine Verbindung zu einer Contribute-Site auch mithilfe von Dreamweaver
einrichten, wobei der Site-Designer eine Verbindung zur Contribute-Site herstellen kann, und alle in Dreamweaver
verfügbaren Bearbeitungsfunktionen verwenden kann.
Contribute ergänzt den Funktionsumfang Ihrer Website mit Contribute Publishing Server (CPS), einer Suite von
Publishing-Anwendungen und Tools zur Benutzerverwaltung, mit der Sie Contribute in den Benutzerverzeichnisdienst
Ihrer Organisation, z.
B. Lightweight Directory Access Protocol (LDAP) oder Active Directory, integrieren können. Wenn
Page 61

DREAMWEAVER CS3
Benutzerhandbuch
Sie Ihre Dreamweaver-Site als Contribute-Site aktivieren, liest Dreamweaver die Contribute-Verwaltungseinstellungen,
wann immer Sie eine Verbindung mit der Remote-Site herstellen. Wenn Dreamweaver feststellt, dass CPS aktiviert ist, erbt
es einige Funktionen von CPS, z.
Sie können Dreamweaver dafür verwenden, eine Verbindung zu einer Datei in einer Contribute-Site herzustellen und diese
Datei zu modifizieren. Die meisten Dreamweaver-Funktionen sind bei Contribute-Sites genauso aufgebaut wie bei jeder
anderen Site. Wenn Sie Dreamweaver allerdings für Contribute-Sites verwenden, führt Dreamweaver bestimmte
Dateiverwaltungsoperationen wie z.
Ereignisse in der CPS-Konsole automatisch durch.
Weitere Informationen hierzu finden Sie in der Contribute-Hilfe.
B. die Wiederherstellung früherer Dateiversionen und die Ereignisprotokollierung.
B. das Speichern mehrfacher Dokumentversionen und Protokollieren bestimmter
Site-Struktur und Seitendesign für Contribute-Sites
Um Contribute-Benutzer in die Lage zu versetzen, Ihre Website zu bearbeiten, sollten Sie die folgenden Punkte beachten,
wenn Sie sie strukturieren:
• Halten Sie die Sitestruktur einfach. Achten Sie darauf, dass Ordner nicht zu tief verschachtelt werden. Gruppieren Sie
zusammengehörende Elemente in einem Ordner.
• Richten Sie für die auf dem Server enthaltenen Ordner entsprechende Lese- und Schreibberechtigungen ein.
• B ei der Erstellung der Ordner sollten ihnen Indexseiten hinzufügen, um Contribute-Benutzern das Ablegen neuer Seiten
in den richtigen Ordnern zu erleichtern. Beispielsweise können Sie für Contribute-Benutzer, die Seiten mit
Sitzungsprotokollen bereitstellen, im Site-Stammordner einen Ordner mit der Bezeichnung „Sitzungsprotokolle“
erstellen, und darin eine Indexseite anlegen. Richten Sie anschließend einen Hyperlink von der Hauptseite zur
Indexseite für Sitzungsprotokolle ein. Contribute-Benutzer können dann zur Indexseite wechseln und für das Protokoll
einer bestimmten Sitzung eine neue Seite erstellen, die mit dieser Seite verknüpft ist.
• Stellen Sie auf der Indexseite eines jeden Ordners eine Liste mit Verknüpfungen zu den im jeweiligen Ordner enthaltenen
einzelnen Inhaltsseiten und Dokumenten bereit.
• Gestalten Sie das Seitendesign möglichst einfach, um verzierte Formatierungen auf ein Minimum zu beschränken.
• Die Formatierung sollten Sie besser mit CSS als mit HTML-Tags realisieren, und dabei aussagekräftige Namen für Ihre
CSS-Stile verwenden. Wenn die Contribute-Benutzer Standardformatvorlagen von Microsoft Word verwenden, sollten
Sie die Namen dieser Word-Formatvorlagen auch für Ihre CSS-Stile verwenden, damit Contribute die Formatvorlagen
richtig zuordnen kann, wenn Informationen aus einem Word-Dokument kopiert und in eine Contribute-Seite einfügt
werden.
• Um zu verhindern, dass Contribute-Benutzern ein bestimmter CSS-Stil zur Verfügung steht, ändern Sie den Namen des
Stils, so dass er mit „mmhide_“ beginnt. Wenn Sie auf einer Seite beispielsweise einen Stil mit der Bezeichnung
„Rechts_ausgerichtet“ verwenden, der Contribute-Benutzern nicht zur Verfügung gestellt werden soll, ändern Sie den
Namen des Stils in „mmhide_Rechts_ausgerichtet“.
Hinweis: Sie müssen „mmhide_“ zum Stilnamen in der Codeansicht hinzufügen; es kann nicht im Bedienfeld „CSS-Stile“
hinzugefügt werden.
55
• Verwenden Sie möglichst wenige CSS-Stile, um die Formatierung einfach und übersichtlich zu gestalten.
• Wenn Server-Side Includes für HTML-Seitenelemente, wie z. B. Kopf- und Fußzeilen, verwendet werden, empfiehlt es
sich, eine nicht verknüpfte HTML-Seite zu erstellen, die Hyperlinks zu den Include-Dateien enthält. Contribute-
Benutzer können dann für diese Seite ein Lesezeichen setzen, um schnell zu den Include-Dateien navigieren und diese
bearbeiten zu können.
Verwandte Themen
„Dreamweaver-Vorlagen erstellen“ auf Seite 388
„CSS erstellen und verwalten“ auf Seite 124
„Mit Server-Side Includes arbeiten“ auf Seite 336
Page 62

DREAMWEAVER CS3
Benutzerhandbuch
Dateiübertragung an eine bzw. von einer Contribute-Site
In Contribute wird ein System ähnlich dem Eincheck-/Auschecksystem von Dreamweaver eingesetzt, um sicherzustellen,
dass zu einem gegebenen Zeitpunkt immer nur ein Benutzer eine Webseite bearbeiten kann. Wenn Sie die ContributeKompatibilität in Dreamweaver aktivieren, wird das Dreamweaver-Eincheck-/Auschecksystem automatisch aktiviert.
Verwenden Sie stets die Befehle „Einchecken“ und „Auschecken“, um in Dreamweaver-Dateien an eine oder von einer
Contribute-Site zu übertragen. Wenn Sie stattdessen die Befehle PUT (Bereitstellen) und GET (Abrufen) für die
Datenübertragung verwenden, besteht die Gefahr, dass Sie die von einem Contribute-Benutzer an einer Datei kürzlich
vorgenommenen Änderungen überschreiben.
Wenn Sie eine Datei in eine Contribute-Site einchecken, erstellt Dreamweaver im Ordner „_baks“ automatisch eine
Sicherungskopie der zuvor eingecheckten Dateiversion und fügt Ihren Benutzernamen und das aktuelle Datum in eine
Design Notes-Datei ein.
Verwandte Themen
„Dateien ein- und auschecken“ auf Seite 90
Contribute-Datei- und -Ordnerberechtigungen auf dem Server
In Contribute ist eine Funktion zur Verwaltung von Datei- und Ordnerberechtigungen für jede von Ihnen definierte
Benutzerrolle enthalten. Contribute enthält jedoch kein Verfahren für die Verwaltung der zugrunde liegenden Lese- und
Schreibberechtigungen, die der Server den Dateien und Ordnern zuweist. In Dreamweaver können Sie diese
Berechtigungen direkt auf dem Server verwalten.
56
Wenn ein Contribute-Benutzer auf dem Server keinen Lesezugriff auf eine abhängige Datei wie z. B. ein auf einer Seite
dargestelltes Bild hat, wird der Inhalt der abhängigen Datei nicht im Contribute-Fenster angezeigt. Ist beispielsweise keine
Leseberechtigung für einen Bildordner vorhanden, werden die im jeweiligen Ordner enthaltenen Bilder in Contribute als
fehlerhafte Bildsymbole dargestellt. Ähnlich werden Dreamweaver-Vorlagen in einem Unterordner des Site-Stammordners
gespeichert. Wenn ein Contribute-Benutzer also keine Leseberechtigung für den Stammordner besitzt, kann er auf dieser
Site nur dann Vorlagen verwenden, wenn Sie diese in einen entsprechenden, dem Benutzer zugänglichen Ordner kopieren.
Beim Einrichten einer Dreamweaver-Site müssen Sie Benutzern auf dem Server Lesezugriff auf den Ordner „_mm“ (den
Unterordner „_mm“ des Stammordners), den Ordner „Templates“ und auf alle weiteren Ordner gewähren, die für Benutzer
erforderliche Elemente enthalten.
Wenn es aus Sicherheitsgründen nicht möglich ist, Benutzern Lesezugriff auf den Ordner „Templates“ zu gewähren,
können Sie Contribute-Benutzern ohne Stammordnerberechtigung dennoch die Anwendung bestimmter Vorlagen
erlauben.
Weitere Informationen über Contribute-Berechtigungen finden Sie in der Contribute-Hilfe unter Contribute verwalten.
Contribute-Sonderdateien
Contribute enthält eine Reihe von Sonderdateien, die nicht für die Besucher Ihrer Site vorgesehen sind.
• Die Datei für gemeinsam genutzte Einstellungen, eine Datei mit einem verwirrenden Namen und der Erweiterung CSI,
wird im Stammverzeichnis der Site im Ordner „_mm“ angezeigt und enthält Informationen, die von Contribute zur
Verwaltung der Site verwendet werden.
• Ältere Versionen von Dateien, in Ordnern mit dem Namen „_baks“
• Temporäre Seitenversionen, damit Benutzer eine Vorschau der Änderungen anzeigen können.
• Temporäre Sperrdateien, die darauf hinweisen, dass eine jeweilige Seite bearbeitet oder in der Vorschau angezeigt wird.
• Design Notes-Dateien, die Metadaten über die in der Site abgelegten Seiten enthalten.
Generell sollte keine dieser Contribute-Sonderdateien in Dreamweaver bearbeitet werden. Sie werden von Dreamweaver
automatisch verwaltet.
Page 63

DREAMWEAVER CS3
Benutzerhandbuch
Wenn diese Contribute-Sonderdateien nicht auf dem öffentlich zugänglichen Server angezeigt werden sollen, können Sie
einen Testserver einrichten, auf dem Contribute-Benutzer an Seiten arbeiten können. Kopieren Sie dann diese Webseiten
regelmäßig vom Testserver auf einen Produktionsserver im Internet. Bei Verwendung eines Testservers kopieren Sie nur
die Webseiten auf den Produktionsserver, und nicht die oben genannten Contribute-Sonderdateien. Insbesondere dürfen
die Ordner „_mm“ und „_baks“ nicht auf den Produktionsserver kopiert werden.
Hinweis: In der Contribute-Hilfe finden Sie unter dem Begriff „Website-Sicherheit“ Informationen darüber, wie Sie einen Server
einrichten können, um Besuchern den Zugriff auf Dateien in Ordnern zu verweigern, die mit einem Unterstrich beginnen.
Manchmal kann es erforderlich sein, andere Contribute-Sonderdateien manuell zu löschen, z. B. dann, wenn temporäre
Vorschau-Seiten nach Beendigung der Vorschau von Contribute nicht gelöscht werden. Diese temporären Seiten müssen
dann manuell gelöscht werden. Die Dateinamen temporärer Vorschauseiten beginnen mit „TMP“.
Ähnlich kann es unter bestimmten Bedingungen dazu kommen, dass eine veraltete Sperrdatei versehentlich nicht vom
Server entfernt wird. In diesem Fall müssen Sie die Sperrdatei manuell löschen, damit andere Benutzer die Seite bearbeiten
können.
Eine Site für die Verwendung von Contribute vorbereiten
Wenn Sie eine vorhandene Dreamweaver-Site für Contribute-Benutzer vorbereiten, müssen Sie die ContributeKompatibilität ausdrücklich aktivieren, um Contribute-bezogene Funktionen verwenden zu können. Sie erhalten keine
Aufforderung in Dreamweaver. Wenn Sie eine Verbindung zu einer Site herstellen, die als Contribute-Site eingerichtet
wurde (und bereits über einen Administrator verfügt), werden Sie in Dreamweaver aufgefordert, die ContributeKompatibilität zu aktivieren.
57
Hinweis: Contribute muss auf demselben Computer wie installiert sein wie Dreamweaver, und Sie müssen eine Verbindung zu
der Remote-Site herstellen, bevor Sie die Contribute-Kompatibilität aktivieren können. Andernfalls kann Dreamweaver die
Administrator-Einstellungen von Contribute nicht lesen, anhand derer Dreamweaver ermittelt, ob CPS und Wiederherstellung
aktiviert wurden.
Die Contribute-Kompatibilität wird jedoch nicht von allen Verbindungsarten unterstützt. Für Verbindungsarten gelten die
folgenden Einschränkungen:
• Wenn Sie Ihre Remote-Site-Verbindung das WebDAV- oder Microsoft Visual SourceSafe-Protokoll verwendet, können
Sie die Contribute-Kompatibilität nicht aktivieren, weil diese Source-Control-Systeme nicht mit den Design-Notes- und
Eincheck-/Auschecksystemen kompatibel sind, die von Dreamweaver-Benutzern für Contribute-Sites verwendet
werden.
• Wenn Sie eine RDS-Verbindung zur Remote-Site herstellen, können Sie die Contribute-Kompatibilität zwar aktivieren,
müssen aber dann Ihre Verbindung anpassen, bevor Sie sie gemeinsam mit anderen Contribute-Benutzern nutzen
können.
• Wenn Ihr lokaler Computer als Webserver eingesetzt wird, müssen Sie die Site über eine FTP- oder Netzwerkverbindung
(und nicht über ein lokales Ordnerverzeichnis) einrichten, damit Sie Ihre Verbindung gemeinsam mit anderen -
Benutzern nutzen können.
Wenn Sie die Contribute-Kompatibilität aktivieren, werden in Dreamweaver automatisch Design Notes (zusammen mit
der Option „Design Notes für gemeinsame Nutzung bereitstellen“) und das Eincheck-/Auscheck-System aktiviert.
Wenn Contribute Publishing Server (CPS) auf der Remote-Site, zu der Sie eine Verbindung hergestellt haben, aktiviert
wurde, benachrichtigt Dreamweaver den CPS über jede von Ihnen ausgeführte Netzwerkoperation, wie z.
Einchecken, Wiederherstellen früherer Dateiversionen oder Veröffentlichen einer Datei. Der CPS protokolliert diese
Ereignisse, und Sie können das Protokoll auf der CPS-Verwaltungskonsole anzeigen. (Wenn Sie CPS deaktivieren, werden
diese Ereignisse nicht protokolliert.)
B. das
Hinweis: Beim Verwenden von Contribute ist CPS aktiviert. Weitere Informationen finden Sie unter „Macromedia Contribute
verwalten“ in der Contribute-Hilfe.
1 Wählen Sie „Site“ > „Sites verwalten“.
2 Wählen Sie eine Site aus, klicken Sie auf „Bearbeiten“, und öffnen Sie die Registerkarte „Erweitert“.
Page 64

DREAMWEAVER CS3
Benutzerhandbuch
3 Wählen Sie links in der Kategorieliste die Option „Contribute“, und aktivieren Sie die Option „Contribute-Kompatibilität
aktivieren“.
4 Wenn ein Dialogfeld eingeblendet wird, das Sie zur Aktivierung von Design Notes und von Einchecken/Auschecken
auffordert, klicken Sie auf „OK“.
5 Falls Sie Ihre Eincheck-/Auscheck-Kontaktinformationen nicht bereits angegeben haben, geben Sie im eingeblendeten
Dialogfeld Ihren Namen und Ihre E-Mail-Adresse ein, und klicken auf „OK“. Der Wiederherstellungsstatus, der CPSStatus, CPS, das Textfeld „Site-Stamm-URL“ und die Schaltfläche „Website verwalten“ werden im Dialogfeld „SiteDefinition“ angezeigt.
Wenn die Wiederherstellungsfunktion in Contribute aktiviert wurde, können Sie frühere Versionen von Dateien
wiederherstellen, die Sie in Dreamweaver geändert haben.
6 Prüfen Sie die URL im Textfeld „Site-Stamm-URL“, und korrigieren Sie sie bei Bedarf. Dreamweaver erstellt eine SiteStamm-URL basierend auf anderen von Ihnen bereitgestellten Site-Definitionsdaten. Manchmal ist die erstellte URL
jedoch nicht korrekt.
7 Klicken Sie auf die Schaltfläche „Testen“, um zu prüfen, ob Sie die richtige URL eingegeben haben.
Hinweis: Wenn Sie nun einen Verbindungsschlüssel senden oder Contribute-Site-Administrationsaufgaben durchführen
möchten, überspringen Sie die restlichen Schritte.
8 Klicken Sie auf „Site in Contribute verwalten“.
9 Klicken Sie auf „OK“ und anschließend auf „Fertig“.
58
Verwandte Themen
„Frühere Dateiversionen wiederherstellen (Contribute-Benutzer)“ auf Seite 97
Contribute-Sites mithilfe von Dreamweaver verwalten
Nachdem Sie die Contribute-Kompatibilität aktiviert haben, können Sie Contribute mithilfe von Dreamweaver starten, um
Site-Administrationsaufgaben durchzuführen.
Hinweis: Contribute muss auf demselben Computer installiert sein wie Dreamweaver.
Als Administrator einer Contribute-Site können Sie folgende Aufgaben durchführen:
• Administrator-Einstellungen für die Site ändern.
Bei Contribute-Administrator-Einstellungen handelt es sich um eine Sammlung von Einstellungen, die für alle Benutzer
Ihrer Website gelten. Anhand dieser Einstellungen können Sie Contribute optimieren, um eine positivere
Benutzererfahrung zu erzielen.
• Berechtigungen von Contribute-Benutzerrollen ändern.
• Zugriff für Contribute-Benutzer einrichten.
Contribute-Benutzer benötigen bestimmte Site-Informationen, um eine Verbindung zur Site herstellen zu können. Sie
können alle diese Informationen in einer als Verbindungsschlüssel bezeichneten Datei zusammenfassen und an Contribute-
Benutzer senden.
Hinweis: Ein Verbindungsschlüssel ist nicht mit einer exportierten Dreamweaver-Sitedatei gleichzusetzen.
Bevor Sie Contribute-Benutzern die zur Seitenbearbeitung erforderlichen Verbindungsinformationen geben, sollten Sie in
Dreamweaver die grundlegende Ordnerhierarchie für Ihre Site festlegen und die für die Site erforderlichen Vorlagen und
CSS-Stylesheets erstellen.
1 Wählen Sie „Site“ > „Sites verwalten“.
2 Wählen Sie eine Site aus, klicken Sie auf „Bearbeiten“, und öffnen Sie die Registerkarte „Erweitert“.
3 Wählen Sie links auf der Registerkarte die Kategorie „Contribute“ aus.
4 Klicken Sie auf die Schaltfläche „Site in Contribute verwalten“.
Hinweis: Diese Schaltfläche wird nur dann angezeigt, wenn Sie die Contribute-Kompatibilität aktiviert haben.
Page 65

DREAMWEAVER CS3
Benutzerhandbuch
5 Geben Sie das Administratorkennwort ein, wenn Sie dazu aufgefordert werden, und klicken Sie auf „OK“.
Das Dialogfeld zur Verwaltung der Website wird angezeigt.
• Um die Administator-Einstellungen zu ändern, wählen Sie in der Liste auf der linken Seite eine Kategorie aus, und
ändern Sie die Einstellungen nach Bedarf.
• Um die Rolleneinstellungen zu ändern, klicken Sie in der Kategorie für Benutzer und Rollen auf die Schaltfläche zum
Bearbeiten der Rolleneinstellungen, und nehmen die gewünschten Änderungen vor.
• Zur Übermittlung eines Verbindungsschlüssels für die Einrichtung von Benutzerverbindungen klicken Sie in der
Kategorie für Benutzer und Rollen auf die Schaltfläche „Verbindungsschlüssel senden“, und führen anschließend den
Verbindungsassistenten aus.
6 Klicken Sie auf „Schließen“, dann auf „OK“ und schließlich auf „Fertig“.
Weitere Informationen zu Administrator-Einstellungen, zum Verwalten von Benutzerrollen und Erstellen eines
Verbindungsschlüssels finden Sie in der Contribute-Hilfe.
Verwandte Themen
„Site-Einstellungen importieren und exportieren“ auf Seite 49
Remote-Dateien in einer Contribute-Site löschen, verschieben oder umbenennen
Das Löschen von Dateien aus dem Remote-Server für Contribute-Sites funktioniert im Prinzip ebenso wie das Löschen von
Dateien aus dem Server anderer Dreamweaver-Sites. Wenn Sie jedoch eine Datei aus einer Contribute-Site löschen, werden
Sie in Dreamweaver gefragt, ob alle älteren Versionen der Datei gelöscht werden sollen. Wenn Sie die älteren Versionen
behalten möchten, speichert Dreamweaver auch eine Kopie der aktuellen Version im Ordner „_baks“, damit Sie sie zu
einem späteren Zeitpunkt wiederherstellen können.
59
Das Umbenennen bzw. Verschieben von Remote-Dateien aus einem Ordner in einen anderen funktioniert auf ContributeSites ähnlich wie auf Dreamweaver-Sites. Außerdem werden bei Contribute-Sites die im Ordner „_baks“ gespeicherten
verknüpften vorherigen Versionen der Datei von Dreamweaver umbenannt bzw. verschoben.
1 Wählen Sie in der Remote-Ansicht des Bedienfelds „Dateien“ („Fenster“ > „Dateien“) die Datei aus, und drücken Sie die
Rücktaste (Windows) bzw. die Rückschritttaste (Macintosh).
Bestätigen Sie in dem daraufhin eingeblendeten Dialogfeld, ob die Datei gelöscht werden soll.
2 Führen Sie im Bestätigungsdialogfeld folgende Schritte aus:
• Wählen Sie die Option „Frühere Versionen löschen“, um alle vorherigen Versionen der Datei sowie die aktuelle Version
zu löschen.
• Deaktivieren Sie die Option „Frühere Versionen löschen“, um vorherige Versionen der Datei auf dem Server zu belassen.
3 Klicken Sie auf „Ja“, um die Datei zu löschen.
Zugriff auf Vorlagen ohne Zugriff auf Stammordner für Contribute-Benutzer einrichten
In einer Contribute-Site werden die zugrunde liegenden Datei- und Ordnerberechtigungen direkt auf dem Server
verwaltet. Wenn es aus Sicherheitsgründen nicht möglich ist, Benutzern Lesezugriff auf den Ordner „Templates“ zu
gewähren, können Sie dennoch Vorlagen für Benutzer bereitstellen.
1 Richten Sie die Contribute-Site so ein, dass der Stammordner als solcher angezeigt wird.
2 Kopieren Sie über das Bedienfeld „Dateien“ den Vorlagenordner aus dem Stammordner der Hauptsite manuell in den
Stammordner der Contribute-Site.
3 Nachdem Sie die Vorlagen der Hauptsite aktualisiert haben, kopieren Sie die geänderten Vorlagen nach Bedarf in die
entsprechenden Unterordner.
Page 66

DREAMWEAVER CS3
Benutzerhandbuch
Bei dieser Methode sollten Sie in den Unterordnern keine Hyperlinks verwenden, die mit dem Site-Stammordner
verknüpft sind. Mit dem Site-Stammordner verknüpfte Hyperlinks beziehen sich auf den Hauptstammordner des Servers
und nicht auf den von Ihnen in Dreamweaver definierten Stammordner. Contribute-Benutzer können keine Hyperlinks
erstellen, die mit dem Site-Stammordner verknüpft sind.
Wenn Hyperlinks in Contribute-Seiten als fehlerhaft erscheinen, liegt möglicherweise ein Problem mit den
Ordnerberechtigungen vor, insbesondere dann, wenn die Hyperlinks mit Seiten außerhalb des Stammverzeichnisses des
jeweiligen Contribute-Benutzers verknüpft sind. Überprüfen Sie die Lese- und Schreibberechtigungen für die auf dem
Server vorliegenden Ordner.
Verwandte Themen
„Speicherorte und Pfade von Dokumenten“ auf Seite 275
Fehlerbehebung in einer Contribute-Site
Manchmal scheint eine Remote-Datei einer Contribute-Site ausgecheckt zu sein, in Wirklichkeit ist sie aber auf dem
Computer des Benutzers gar nicht gesperrt. Sie können die Datei entsperren, damit sie von den Benutzern bearbeitet
werden kann.
Wenn Sie auf eine Schaltfläche klicken, die mit der Administration von Contribute-Sites verbunden ist, bestätigt
Dreamweaver, dass eine Verbindung zu Ihrer Remote-Site hergestellt werden kann und dass die von Ihnen angegebene SiteStamm-URL gültig ist. Wenn in Dreamweaver keine Verbindung hergestellt werden kann, oder wenn die URL ungültig ist,
wird eine Fehlermeldung eingeblendet.
60
Wenn die Administrationstools nicht ordnungsgemäß funktionieren, liegt möglicherweise ein Fehler im Ordner „_mm“ vor.
Dateien in Contribute-Sites entsperren
Hinweis: Vor der Durchführung dieses Verfahrens muss sichergestellt werden, dass die Datei nicht ausgecheckt ist. Wenn Sie
die Sperre einer Datei aufheben, während diese von einem Contribute-Benutzer bearbeitet wird, kann die Datei von mehreren
Benutzern gleichzeitig bearbeitet werden.
1 Führen Sie einen der folgenden Schritte aus:
• Öffnen Sie die Datei im Dokumentfenster, und wählen Sie dann „Site“ > „Auschecken rückgängig“.
• Klicken Sie mit der rechten Maustaste (Windows) bzw. bei gedrückter Taste <Ctrl> (Macintosh) ins Bedienfeld „Dateien“
(„Fenster“ > „Dateien“), und wählen Sie dann „Auschecken rückgängig“.
In dem ggf. eingeblendeten Dialogfeld wird angezeigt, von wem die Datei ausgecheckt wurde, und Sie werden aufgefordert,
das Entsperren der Datei zu bestätigen.
2 Wenn das Dialogfeld eingeblendet wird, klicken Sie zur Bestätigung auf „Ja“.
Die Datei wird auf dem Server entsperrt.
Fehler bei Verbindungsproblemen von Contribute-Sites beheben
1 Überprüfen Sie die Site-Stamm-URL in der Kategorie „Contribute“ des Dialogfelds „Site-Definition“, indem Sie diese
URL in einem Browser öffnen, um sicherzustellen, dass die korrekte Seite geöffnet wird.
2 Klicken Sie in der Kategorie „Remote-Informationen“ des Dialogfelds „Site-Definition“ auf die Schaltfläche „Testen“, um
sicherzustellen, dass eine Verbindung zur Site hergestellt werden kann.
3 Wenn bei Klicken auf die Schaltfläche „Testen“ trotz korrekter URL eine Fehlermeldung angezeigt wird, wenden Sie sich
an Ihren Systemadministrator.
Fehlerbehebung in Contribute-Administrationstools
1 Vergewissern Sie sich auf dem Server, dass Sie über die Lese- und Schreibberechtigung und ggf.
Ausführungsberechtigungen für den Ordner „_mm“ verfügen.
2 Der Ordner „_mm“ muss eine Datei für gemeinsam genutzte Einstellungen enthalten, deren Name die Erweiterung
„CS I“ hat.
Page 67

DREAMWEAVER CS3
Benutzerhandbuch
3 Ist dies nicht der Fall, müssen Sie mithilfe des Verbindungsassistenten eine Verbindung zur Site herstellen und Site-
Administrator werden. Die Datei für gemeinsam genutzte Einstellungen wird automatisch erstellt, wenn Sie Administrator
werden. Weitere Informationen dazu, wie Sie den Administratorstatus für eine bestehende Contribute-Website erlangen,
finden Sie in der Contribute-Hilfe unter Contribute verwalten.
Dateien ohne das Definieren von Sites bearbeiten
Eine Verbindung zu einem FTP-Server ohne Definieren von Sites herstellen
Sie können auch ohne die Erstellung einer Dreamweaver-Site eine Verbindung zu einem FTP-Server herstellen. Beim
Bearbeiten von Dateien ohne Erstellen einer Dreamweaver-Site können Sie jedoch keine Site-übergreifenden Vorgänge, wie
etwa die Überprüfung von Hyperlinks, durchführen.
1 Wählen Sie „Site“ > „Sites verwalten“.
2 Klicken Sie auf „Neu“, und wählen Sie „FTP- & RDS-Server“.
3 Geben Sie im Feld „Name“ einen Namen für die Serververbindung ein. Dieser Name wird im Popupmenü am oberen
Rand des Bedienfelds „Dateien“ angezeigt.
4 Wählen Sie im Popupmenü „Zugriffsart“ die Option „FTP“ aus.
5 Geben Sie den Hostnamen des FTP-Hosts ein, an den Sie Dateien für die Website übertragen.
Der FTP-Hostname ist ein vollständiger Internet-Name eines Computersystems, z. B. „ftp.mindspring.com“. Geben Sie
den vollständigen Hostnamen ohne zusätzlichen Text ein. Setzen Sie keinen Protokollnamen vor den Hostnamen.
61
Hinweis: Falls Sie den FTP-Host nicht kennen, wenden Sie sich an Ihren Internetdienstanbieter.
6 Geben Sie den Namen des Hostverzeichnisses der Remote-Site ein, in dem die öffentlich zugänglichen Dokumente
gespeichert werden.
7 Geben Sie den Anmeldenamen und das Kennwort ein, mit denen eine Verbindung zum FTP-Server hergestellt wird, und
klicken Sie dann auf „Test“, um Ihren Anmeldenamen und Ihr Kennwort zu testen.
8 Aktivieren Sie die Option „Speichern“, wenn Dreamweaver Ihr Kennwort speichern soll. (Wenn Sie dieses
Kontrollkästchen nicht aktivieren, werden Sie jedes Mal, wenn Sie eine Verbindung zum Remote-Server herstellen, von
Dreamweaver aufgefordert, ein Kennwort einzugeben.)
9 Aktivieren Sie die Option „Passives FTP verwenden“, wenn die Konfiguration Ihrer Firewall passives FTP erfordert.
Durch passives FTP kann die FTP-Verbindung von Ihrer lokalen Software statt vom Remote-Server eingerichtet werden.
Falls Sie sich nicht sicher sind, ob Sie passives FTP verwenden, wenden Sie sich an Ihren Systemadministrator.
10 Aktivieren Sie die Option „Firewall verwenden“, wenn Sie eine Firewall eingerichtet haben, die bei der Verbindung zum
Remote-Server berücksichtigt werden muss. Klicken Sie dann auf „Firewall-Einstellungen“, um Ihren Firewall-Host oder Anschluss zu bearbeiten
11 Wählen Sie die Option „Secure FTP (SFTP) verwenden“ für eine sichere FTP-Authentifizierung, und klicken Sie auf „OK“.
In SFTP werden Verbindungen zum Testserver mithilfe von Verschlüsselung und öffentlichen Schlüsseln gesichert.
Hinweis: Ihr Server muss einen SFTP-Server ausführen.
12 Klicken Sie auf „OK“. Im Bedienfeld „Dateien“ wird der Inhalt des Remote-Serverordners angezeigt, zu dem eine
Verbindung hergestellt wurde. Der Servername wird im Popupmenü am oberen Rand des Bedienfelds angezeigt.
Verwandte Themen
„Einen Remote-Ordner einrichten“ auf Seite 41
Page 68

DREAMWEAVER CS3
Benutzerhandbuch
Eine Verbindung zu einem RDS-Server herstellen ohne eine Site zu definieren
Sie können auch ohne die Erstellung einer Dreamweaver-Site eine Verbindung zu einem RDS-Server herstellen. Beim
Bearbeiten von Dateien ohne Erstellen einer Dreamweaver-Site können Sie jedoch keine Site-übergreifenden Vorgänge, wie
etwa die Überprüfung von Hyperlinks, durchführen.
1 Wählen Sie „Site“ > „Sites verwalten“.
2 Klicken Sie auf „Neu“, und wählen Sie „FTP- & RDS-Server“.
3 Geben Sie im Textfeld „Beschreibung“ einen Namen für den Server ein. Dieser Name wird im Popupmenü am oberen
Rand des Bedienfelds „Dateien“ angezeigt.
4 Wählen Sie im Popupmenü „Zugriffsart“ die Option „RDS“ aus.
5 Geben Sie die URL ein, die Benutzer zum Öffnen Ihrer Webanwendung in den Browser eingeben. Geben Sie dabei
jedoch keine Dateinamen an.
Angenommen, die URL Ihrer Anwendung lautet www.adobe.com/mycoolapp/start.jsp. Im vorliegenden Beispiel würden
Sie das folgende URL-Präfix eingeben: www.adobe.com/mycoolapp/.
6 Klicken Sie auf die Schaltfläche „Einstellungen“, um die Zugriffsinformationen vollständig anzugeben.
7 Nehmen Sie im Dialogfeld „RDS-Server konfigurieren“ die gewünschten Einstellungen vor, und klicken Sie auf „OK“.
Verwandte Themen
„Einen Remote-Ordner einrichten“ auf Seite 41
62
Optionen der Registerkarte „Grundeinstellungen“
Optionen für die Dateibearbeitung in der Registerkarte „Grundeinstellungen“ festlegen
Der Assistent für die Site-Definition soll Ihnen das Einrichten von Dreamweaver-Sites erleichtern und besteht aus den drei
Abschnitten Dateibearbeitung, Dateitest und Dateifreigabe. Abhängig von den gewählten Einstellungen kann jeder
Abschnitt mehrere Bildschirmanzeigen umfassen. Der fett dargestellte Abschnittsname am oberen Rand des Dialogfelds
zeigt an, an welcher Stelle des Einrichtungsprozesses Sie sich befinden. Sie müssen nicht immer in allen drei Abschnitten
Ordner einrichten. Mithilfe der auf der Registerkarte angezeigten Fragen können Sie Ihre Anforderungen festlegen.
In diesem Dialogfeld geben Sie der Dreamweaver-Site einen Namen und legen ihre URL fest.
Verwandte Themen
„Dreamweaver-Sites“ auf Seite 38
Dreamweaver-Sites benennen
❖
Geben Sie einen Namen für die Dreamweaver-Site ein.
Website-URLs festlegen
❖
Geben Sie die URL (HTTP-Adresse) Ihrer Dreamweaver-Site ein.
Dreamweaver stellt anhand dieser Adresse sicher, ob zum Site-Stammordner relative Hyperlinks auf dem Remote-Server,
der möglicherweise einen anderen Stammordner hat, funktionstüchtig sind. Wenn Sie z. B. einen Hyperlink zu einer
Bilddatei auf der Festplatte im Ordner „C:\Sales\images\“ erstellen (wobei „Sales“ der lokale Stammordner ist) und die URL
der abgeschlossenen Site „http://www.mysite.com/SalesApp/“ lautet (wobei „SalesApp“ der Remote-Ordner ist), müssen
Sie die URL im Textfeld „HTTP-Adresse“ eingeben, um sicherzustellen, dass der Pfad zur verknüpften Datei auf dem
Remote-Server „/SalesApp/images/“ lautet.
Page 69

DREAMWEAVER CS3
Benutzerhandbuch
Optionen für „Dateien bearbeiten, Teil 2“ der Registerkarte „Grundeinstellungen“ festlegen
In diesem Dialogfeld geben Sie an, ob Sie eine Webanwendung erstellen. Eine Webanwendung ist eine Sammlung von
Webseiten, die miteinander, mit dem Benutzer sowie mit verschiedenen Ressourcen auf einem Webserver, darunter auch
mit Datenbanken, interagieren.
Wenn Sie eine Webanwendung erstellen, müssen Sie die Servertechnologie Ihres Webservers auswählen.
1 Wählen Sie „Ja“, wenn Sie zum Erstellen der Webanwendung eine Servertechnologie verwenden, oder „Nein“, wenn Sie
dazu keine verwenden.
2 Wenn Sie „Ja“ gewählt haben, legen Sie eine Servertechnologie fest.
Für die Erstellung von Webanwendungen mit Dreamweaver kommen fünf Servertechnologien in Frage: ColdFusion,
ASP.NET, ASP, JSP, or PHP. Jede dieser Technologien entspricht einem Dokumenttyp in Dreamweaver. Bei der Wahl der
Technologie für Ihre Webanwendung sind mehrere Faktoren zu berücksichtigen, darunter der zu verwendende
Anwendungsserver und Ihr Kenntnisstand verschiedener Skriptsprachen.
Verwandte Themen
„Den Anwendungsserver wählen“ auf Seite 488
63
Optionen für „Dateien bearbeiten, Teil 3“ der Registerkarte „Grundeinstellungen“ festlegen
Dieses Dialogfeld dient zur Auswahl Ihrer Entwicklungsumgebung.
1 Wählen Sie aus, welche Methode Sie während der Entwicklung für die Arbeit mit den Dateien verwenden.
2 Geben Sie ein Verzeichnis zur Speicherung der Dateien ein, oder klicken Sie auf das Ordnersymbol, um eines
auszuwählen.
Dies ist das Arbeitsverzeichnis für Ihre Dreamweaver-Site. Dort werden die aktuellen Dateien für Ihre Dreamweaver-Sites
gespeichert. Im Bedienfeld „Dateien“ von Dreamweaver wird dieser Ordner als Ihre lokale Site bezeichnet.
Verwandte Themen
„Struktur der lokalen und Remote-Ordner“ auf Seite 38
Optionen für Dateitests (URL-Präfix) der Registerkarte „Grundeinstellungen“ festlegen
Das Dialogfeld wird angezeigt, wenn Sie im Verlaufe des Verfahrens eine Servertechnologie ausgewählt haben. Darin geben
Sie ein URL-Präfix ein, damit Dreamweaver während Ihrer Arbeit den Testserver zum Anzeigen von Daten und für die
Verbindung zu Datenbanken verwenden kann. Ein URL-Präfix setzt sich aus dem Domänennamen und den
Unterverzeichnissen bzw. virtuellen Verzeichnissen des Stammverzeichnisses Ihrer Website zusammen.
1 Geben Sie die URL ein, die Benutzer zum Öffnen Ihrer Webanwendung in den Browser eingeben. Geben Sie dabei
jedoch keine Dateinamen an.
Angenommen, die URL Ihrer Anwendung lautet www.adobe.com/mycoolapp/start.jsp. Im vorliegenden Beispiel würden
Sie das folgende URL-Präfix eingeben: www.adobe.com/mycoolapp/.
Wenn Dreamweaver auf demselben Computer ausgeführt wird wie Ihr Webserver, können Sie den Ausdruck „localhost“
als Ersatz für Ihren Domänennamen verwenden. Angenommen, die URL Ihrer Anwendung lautet
buttercup_pc/mycoolapp/start.jsp. In diesem Fall könnten Sie das folgende URL-Präfix eingeben:
http://localhost/mycoolapp/.
2 Klicken Sie auf „URL testen“, um sicherzustellen, dass die URL funktioniert.
Page 70

DREAMWEAVER CS3
Benutzerhandbuch
Verwandte Themen
„Testserver einrichten“ auf Seite 46
„Das URL-Präfix für den Testserver“ auf Seite 47
Optionen für Dateitests (Remote-Zugriff) der Registerkarte „Grundeinstellungen“ festlegen
In diesem Dialogfeld wählen Sie die Methode aus, mit der Dreamweaver auf den Testserver zugreift.
Dreamweaver arbeitet mit einem Testserver, um während Ihrer Arbeit dynamischen Inhalt zu erzeugen und anzuzeigen.
Als Testserver kann der lokale Computer, ein Entwicklungsserver, ein Staging-Server oder ein Produktionsserver
verwendet werden. Sofern der Server den Typ der von Ihnen entwickelten dynamischen Seiten verarbeiten kann, spielt die
Wahl keine Rolle.
❖ Wählen Sie eine Zugriffsmethode aus dem Popupmenü, und füllen Sie die entsprechenden Textfelder aus.
Kein Lassen Sie diese Standardeinstellung ausgewählt, wenn Sie die Site nicht auf einen Server hochladen möchten.
FTP Verwenden Sie diese Einstellung, wenn Sie die Verbindung zum Webserver über FTP herstellen.
Lokal/Netzwerk Verwenden Sie diese Einstellung, wenn Sie auf Ihrem lokalen Computer Dateien speichern oder den
Testserver ausführen.
64
RDS (Remote Development Services) Verwenden Sie diese Einstellung, wenn Sie die Verbindung zum Webser ver über RDS
herstellen. Bei dieser Zugriffsart muss sich der Remote-Ordner auf einem Computer befinden, auf dem ColdFusion
ausgeführt wird.
Microsoft Visual SourceSafe Verwenden Sie diese Einstellung, wenn Sie die Verbindung zum Webserver über Microsoft
Visual SourceSafe herstellen. Eine Unterstützung für diese Zugriffsart ist nur für Windows-Systeme verfügbar. Sie können
sie nur einsetzen, wenn Sie einen Microsoft Visual SourceSafe-Client der Version 6 installiert haben.
WebDAV (Web-based Distributed Authoring and Versioning) Verwenden Sie diese Einstellung, wenn Sie die Verbindung
zum Webserver über das WebDAV-Protokoll herstellen.
Bei dieser Zugriffsmethode müssen Sie einen Server besitzen, der dieses Protokoll unterstützt, z. B. Microsoft Internet
Information Server (IIS) 5.0 oder eine entsprechend konfigurierte Installation des Apache-Webservers.
Verwandte Themen
„Einen Remote-Ordner einrichten“ auf Seite 41
Optionen für die Einrichtung von Remote-Ordern der Registerkarte „Grundeinstellungen“ festlegen
In diesem Dialogfeld entscheiden Sie, ob ein Remote-Serverordner eingerichtet werden soll.
Abhängig von Ihrer Umgebung ist dieser Ordner der Ort, an dem Sie Dateien zum Testen, für Teamarbeit, Produktion,
Bereitstellung und eine Reihe anderer Szenarien speichern. Normalerweise befindet sich der Remote-Ordner auf
demselben Computer, auf dem der Webserver ausgeführt wird.
Im Bedienfeld „Dateien“ von Dreamweaver wird dieser Ordner als „Remote-Site“ bezeichnet. Mithilfe des RemoteOrdners können Sie Dateien zwischen Ihrer lokalen Festplatte und dem Webserver übertragen. Die Dateien Ihrer
Dreamweaver-Sites lassen sich auf diese Weise leicht freigeben und verwalten.
❖ Wählen Sie „Ja, entfernten Server verwenden“, um einen Remote-Ordner einzurichten, oder „Nein“, um den Vorgang zu
überspringen.
Verwandte Themen
„Struktur der lokalen und Remote-Ordner“ auf Seite 38
Page 71

DREAMWEAVER CS3
Benutzerhandbuch
Optionen für „Dateifreigabe, Teil 2“ der Registerkarte „Grundeinstellungen“ festlegen
In diesem Dialogfeld wählen Sie die Methode aus, mit der Dreamweaver auf den Testserver zugreift.
Dreamweaver arbeitet mit einem Testserver, um während Ihrer Arbeit dynamischen Inhalt zu erzeugen und anzuzeigen.
Als Testserver kann der lokale Computer, ein Entwicklungsserver, ein Staging-Server oder ein Produktionsserver
verwendet werden. Sofern der Server den Typ der von Ihnen entwickelten dynamischen Seiten verarbeiten kann, spielt die
Wahl keine Rolle.
❖ Wählen Sie eine Zugriffsmethode aus dem Popupmenü, und füllen Sie die entsprechenden Textfelder aus.
Kein Lassen Sie diese Standardeinstellung ausgewählt, wenn Sie die Site nicht auf einen Server hochladen möchten.
FTP Verwenden Sie diese Einstellung, wenn Sie die Verbindung zum Webserver über FTP herstellen.
Lokal/Netzwerk Verwenden Sie diese Einstellung, wenn Sie auf Ihrem lokalen Computer Dateien speichern oder den
Testserver ausführen.
RDS (Remote Development Services) Verwenden Sie diese Einstellung, wenn Sie die Verbindung zum Webser ver über RDS
herstellen. Bei dieser Zugriffsart muss sich der Remote-Ordner auf einem Computer befinden, auf dem ColdFusion
ausgeführt wird.
Microsoft Visual SourceSafe Verwenden Sie diese Einstellung, wenn Sie die Verbindung zum Webserver über Microsoft
Visual SourceSafe herstellen. Eine Unterstützung für diese Zugriffsart ist nur für Windows-Systeme verfügbar. Sie können
sie nur einsetzen, wenn Sie einen Microsoft Visual SourceSafe-Client der Version 6 installiert haben.
65
WebDAV (Web-based Distributed Authoring and Versioning) Verwenden Sie diese Einstellung, wenn Sie die Verbindung
zum Webserver über das WebDAV-Protokoll herstellen.
Bei dieser Zugriffsmethode müssen Sie einen Server besitzen, der dieses Protokoll unterstützt, z. B. Microsoft Internet
Information Server (IIS) 5.0 oder eine entsprechend konfigurierte Installation des Apache-Webservers.
Verwandte Themen
„Einen Remote-Ordner einrichten“ auf Seite 41
Optionen für „Dateifreigabe, Teil 3“ der Registerkarte „Grundeinstellungen“ festlegen
Dieses Dialogfeld dient zur Einrichtung des Systems zum Ein- und Auschecken von Dateien, wenn Sie in einem Team (oder
alleine, aber auf mehreren Computern) arbeiten.
Wenn Sie eine Datei auschecken, ist sie auf dem Server nicht mehr verfügbar und kann von anderen Mitgliedern des Teams
nicht in Dreamweaver bearbeitet werden. Wenn Sie eine Datei wieder einchecken, kann sie von anderen Mitgliedern des
Teams ausgecheckt und bearbeitet werden.
1 Wählen Sie „Ja“, um das Ein-/Auschecken von Dateien zu aktiveren, wenn Sie mit anderen Personen an der Website
arbeiten (oder wenn Sie allein an der Website arbeiten aber mehrere Computer verwenden), oder wählen Sie „Nein“, um
das Ein-/Auschecken zu deaktivieren.
Mit dieser Option können Sie anderen Personen mitteilen, dass Sie eine Datei zur Bearbeitung ausgecheckt haben.
Weiterhin kann diese Option Sie darauf hinweisen, dass Sie eine neuere Version derselben Datei auf einem anderen
Computer gespeichert haben.
2 Wählen Sie „Dreamweaver soll Datei auschecken“, falls Dateien automatisch ausgecheckt werden sollen, wenn Sie sie
vom Bedienfeld „Dateien“ aus öffnen, oder wählen Sie die alternative Option, falls Dateien beim Öffnen nicht automatisch
ausgecheckt werden sollen.
Hinweis: Wenn Sie mit „Datei“ > „Öffnen“ eine Datei öffnen, wird diese Datei nicht ausgecheckt, selbst wenn die oben genannte
Option aktiviert ist.
3 Geben Sie Ihren Namen ein.
Ihr Name wird im Bedienfeld „Dateien“ neben allen von Ihnen ausgecheckten Dateien angezeigt. Auf diese Weise können
Teammitglieder einander mitteilen, dass sie Dateien freigeben.
Page 72

DREAMWEAVER CS3
Benutzerhandbuch
Wenn Sie allein an einer Website arbeiten, aber mehrere Computer verwenden, wählen Sie für jeden Computer einen
anderen Auscheck-Namen (beispielsweise AnnaR-HeimMac und AnnaR-BüroPC). So können Sie stets feststellen, auf
welchem Computer sich die neueste Version einer Datei befindet, falls Sie vergessen haben, die Datei wieder einzuchecken.
4 Geben Sie Ihre E-Mail-Adresse ein.
Wenn Sie eine E-Mail-Adresse eingeben und dann eine Datei auschecken, wird Ihr Name im Bedienfeld „Dateien“ neben
dieser Datei als Hyperlink angezeigt (blau und unterstrichen). Klickt ein Teammitglied auf diesen Hyperlink, öffnet das
Standard-E-Mail-Programm des Teammitglieds automatisch eine neue Nachricht, die Ihre E-Mail-Adresse enthält. Die
Betreffzeile dieser Nachricht entspricht dem Datei- und Site-Namen.
Verwandte Themen
„Dateien ein- und auschecken“ auf Seite 90
Optionen für die Zusammenfassung der Registerkarte „Grundeinstellungen“
Auf dieser Seite werden die Einstellungen angezeigt, die Sie für Ihre Site ausgewählt haben.
Führen Sie einen der folgenden Schritte aus, um das Einrichten Ihrer Site abzuschließen:
• Klicken Sie auf die Schaltfläche „Zurück“, wenn Sie zu einer vorherigen Seite zurückkehren möchten, um eine
Einstellung zu ändern.
• Klicken Sie auf die Schaltfläche „Fertig“, wenn Sie mit den Einstellungen zufrieden sind und Dreamweaver die Site
erstellen soll.
Wenn Sie auf „Fertig“ klicken, erstellt Dreamweaver die Site und zeigt sie im Bedienfeld „Dateien“ an.
66
• Klicken Sie auf die Schaltfläche „Abbrechen“, wenn Dreamweaver die Site nicht erstellen soll.
Page 73

Kapitel 4: Dateien erstellen und verwalten
Neben dem Erstellen von Webseiten erleichtert Dreamweaver auch das Ordnen aller Dateien und Elemente, die zu Ihrer
Website gehören. Sie können Dateien erstellen, verwalten, synchronisieren, ein- und auschecken und testen, wie Ihre Site
in verschiedenen Browsern funktioniert.
Dokumente öffnen und erstellen
Dreamweaver-Dokumente erstellen
Dreamweaver stellt eine flexible Arbeitsumgebung bereit, die die Arbeit mit einem breiten Spektrum unterschiedlicher
Webdokumente ermöglicht. So können Sie neben HTML-Dokumenten verschiedene weitere textbasierte
Dokumentformate wie ColdFusion Markup Language (CFML), ASP, JavaScript, und Cascading Stylesheets (CSS) erstellen
und öffnen. Zudem werden auch Quellcode-Dateien, wie Visual Basic, .NET, C# und Java unterstützt.
Dreamweaver bietet mehrere Möglichkeiten zur Erstellung neuer Dokumente. Folgende Dokumente können erstellt
werden:
67
• Neue leere Dokumente oder Vorlagen
• Dokumente, die auf den in Dreamweaver vordefinierten Seitendesigns – darunter über 30 CSS-Designs – basieren
• Dokumente, die auf vorhandenen Vorlagen basieren
Sie können auch Voreinstellungen für Dokumente festlegen. Wenn Sie z. B. größtenteils mit einem bestimmten
Dokumenttyp arbeiten, können Sie ihn als Standarddokumenttyp für neu zu erstellende Seiten definieren.
In der Entwurfsansicht oder der Codeansicht lassen sich auf einfache Weise Dokumenteigenschaften, z. B. Meta-Tags,
Dokumenttitel und Hintergrundfarben, sowie mehrere andere Seiteneigenschaften definieren.
Dreamweaver-Dateitypen
Sie können in Dreamweaver eine Vielzahl unterschiedlicher Dateitypen verwenden. Hauptsächlich werden Sie mit HTMLDateien arbeiten. Dateien im HTML-Format (HyperText Markup Language) enthalten die tagbasierten Sprachelemente,
die zum Anzeigen von Webseiten in einem Browser verantwortlich sind. Sie können HTML-Dateien entweder mit der
Erweiterung .html oder .htm speichern. In Dreamweaver wird zum Speichern von HTML-Dateien standardmäßig die
Erweiterung .html verwendet.
Es folgen einige der anderen häufig verwendeten Dateitypen, die Sie in Dreamweaver möglicherweise verwenden :
CSS CSS-Dateien (Cascading Style Sheet) haben die Erweiterung .css. Sie werden zum Formatieren von HTML-Inhalten
und zum genauen Positionieren der verschiedenen Seitenelemente verwendet.
GIF GIF-Dateien (Graphics Interchange Format) haben die Erweiterung .gif. Das GIF-Format ist ein beliebtes
Webgrafikformat für Cartoons, Logos, Grafiken mit transparenten Bereichen und für Animationen. GIF-Dateien enthalten
maximal 256 Farben.
JPEG JPEG-Dateien (Joint Photographic Experts Group – nach der Organisation, die dieses Format entwickelt hat) haben
die Erweiterung .jpg und sind in der Regel Fotos oder Bilder mit hoher Farbauflösung. Das JPEG-Format eignet sich am
besten für digitale oder gescannte Fotos, Bilder mit Texturen oder Farbverlaufübergängen und alle Bilder mit mehr als 256
Farben.
XML XML-Dateien (eXtensible Markup Language) haben die Erweiterung .xml. Sie enthalten Daten in einer Rohform, die
mithilfe von XSL (eXtensible Stylesheet Language) formatiert werden können.
XSL XSL-Dateien (eXtensible Stylesheet Language) haben die Erweiterung .xsl oder .xslt. Sie werden zum Formatieren von
XML-Daten verwendet, die auf einer Webseite angezeigt werden sollen.
Page 74

DREAMWEAVER CS3
Benutzerhandbuch
CFML CFML-Dateien (ColdFusion Markup Language) haben die Erweiterung .cfm. Sie werden zum Verarbeiten
dynamischer Seiten verwendet.
ASPX ASP.NET Dateien haben die Erweiterung .aspx und werden zum Verarbeiten dynamischer Seiten verwendet.
PHP Hypertext Preprocessor-Dateien haben die Erweiterung .php und werden zum Verarbeiten dynamischer Seiten
verwendet.
Verwandte Themen
„XML-Daten anzeigen“ auf Seite 412
„Anwendungen visuell entwickeln“ auf Seite 599
„Cascading Stylesheets“ auf Seite 120
Eine leere Seite erstellen
Sie können entweder ein vordefiniertes CSS-Layout zur Erstellung Ihrer Seite verwenden oder eine leere Seite anlegen und
ein eigenes Layout erstellen.
1 Wählen Sie „Datei“ > „Neu“.
2 Gehen Sie zur Kategorie „Leere Seite“ des Dialogfelds „Neues Dokument“, und wählen Sie in der Spalte „Seitentyp“ den
Seitentyp aus, den Sie erstellen möchten. Wählen Sie beispielsweise „HTML“, um eine HTML-Seite zu erstellen,
„ColdFusion“, um eine ColdFusion-Seite zu erstellen usw.
3 Wenn Sie ein CSS-Layout in Ihre neue Seite integrieren möchten, wählen Sie in der Spalte „Layout:“ ein vordefiniertes
CSS-Layout. Andernfalls wählen Sie „Keine“. Abhängig von Ihrer Auswahl werden auf der rechten Seite des Dialogfelds
unter Umständen eine Vorschau und eine Beschreibung des gewählten Layouts angezeigt.
Die vordefinierten CSS-Layouts enthalten folgende Spaltentypen:
68
Fest Die Spaltenbreite wird in Pixeln definiert. Die Spalte wird nicht an die Größe des Browserfensters oder die
Texteinstellungen des Besuchers angepasst.
Elastisch Die Spaltenbreite wird in einer Maßeinheit (ems) relativ zur Textgröße definiert. Die Darstellung wird angepasst,
wenn der Besucher die Texteinstellungen verändert. Die Größe des Browserfensters hat jedoch keine Auswirkungen auf die
Spaltenbreite.
Fließend Die Spaltenbreite wird als Prozentwert der Breite des Besucher-Browserfensters definiert. Die Darstellung wird
angepasst, wenn der Besucher das Browserfenster schmaler oder breiter macht. Die vom Besucher vorgenommenen
Texteinstellungen haben jedoch keine Auswirkungen auf die Spaltenbreite.
Gemischt Die Spalten sind eine Kombination aus den drei vorhergehenden Optionen. So hat etwa das Layout „2 Spalten
gemischt, rechte Randleiste“ eine fließende Hauptspalte, die sich an die Größe des Browserfensters anpasst und eine
elastische rechte Spalte, die sich nach den Texteinstellungen des Seitenbesuchers richtet.
4 Wählen Sie im Popupmenü „DocType“ einen Dokumenttyp aus. In den meisten Fällen können Sie die vorgegebene
Auswahl „XHTML 1.0 Transitional“ verwenden.
Durch Auswahl einer der XHTML-Dokumenttypdefinitionen (DTD) stellen Sie sicher, dass Ihre Seite XHTML-kompatibel
angelegt wird. Sie können beispielsweise ein HTML-Dokument XHTML-kompatibel machen, indem Sie im Popupmenü
„XHTML 1.0 Transitional“ oder „XHTML 1.0 Strict“ auswählen. Extensible Hypertext Markup Language, abgekürzt
XHTML, ist eine Neuformulierung von HTML als XML-Anwendung. Im Allgemeinen können Sie mit XHTML die
Vorteile von XML nutzen und dabei gleichzeitig sicherstellen, dass Ihre Webdokumente mit älteren und künftigen
Browsern kompatibel sind.
Hinweis: Weitere Informationen zu XHTML finden Sie auf der Website des World Wide Web Consortium (W3C). Diese Site
enthält die Spezifikationen für XHTML 1.1 - Module-Based XHTML (www.w3.org/TR/xhtml11/) und XHTML 1.0
(www.w3c.org/TR/xhtml1/). Einschlägige Informationen bieten auch die XHTML-Validator-Sites für webbasierte Dateien
(http://validator.w3.org/) und lokale Dateien (http://validator.w3.org/file-upload.html).
Page 75

DREAMWEAVER CS3
Benutzerhandbuch
5 Wenn Sie in der Spalte „Layout“ ein CSS-Layout gewählt haben, wählen Sie im zugehörigen Popupmenü den Speicherort
für das CSS aus.
Zum Head-Bereich hinzufügen Fügt die CSS-Layoutinformationen dem Head-Bereich der von Ihnen erstellten Seite hinzu.
Neue Datei erstellen Schreibt die die CSS-Layoutinformationen in eine neue, externe CSS-Datei und verknüpft das neue
Stylesheet mit der von Ihnen erstellten Seite.
Verknüpfen mit bestehender Datei Ermöglicht die Angabe einer bereits vorhandenen CSS-Datei, die die für das Layout
benötigten CSS-Regeln enthält. Klicken Sie dazu auf das Symbol „Stylesheet anfügen“ über dem Teilfenster „CSS-Datei
anfügen“, und wählen Sie ein vorhandenes CSS-Stylesheet aus. Diese Option ist besonders praktisch, wenn Sie dasselbe
CSS-Layout (d. h. die in einer einzelnen Datei enthaltenen CSS-Regeln) auf mehrere Dokumente anwenden möchten.
6 (Optional) CSS-Stylesheets können auch einer Seite zugeordnet werden, die unabhängig vom CSS-Layout neu erstellt
wird. Klicken Sie dazu auf das Symbol „Stylesheet anfügen“ über dem Teilfenster „CSS-Datei anfügen“, und wählen Sie ein
CSS-Stylesheet aus.
7 Klicken Sie auf „Voreinstellungen“, wenn Sie standardmäßige Dokumentvoreinstellungen festlegen möchten, wie z. B.
den Dokumenttyp, die Kodierung oder die Dateierweiterung.
8 Klicken Sie auf „Weitere Inhalte abrufen“, wenn Sie Dreamweaver Exchange starten möchten. Von dort können Sie
weitere Inhalte für das Seitendesign herunterladen.
9 Klicken Sie auf die Schaltfläche „Erstellen“.
10 Speichern Sie das neue Dokument („Datei“ > „Speichern“).
11 Wechseln Sie im eingeblendeten Dialogfeld zu dem Ordner, in dem die Datei gespeichert werden soll.
Es empfiehlt sich, Ihre Datei in einer Dreamweaver-Site zu speichern.
69
12 Geben Sie im Feld „Dateiname“ einen Namen für die Datei ein.
Verwenden Sie in Datei- bzw. Ordnernamen weder Leerzeichen noch Sonderzeichen. Dateinamen sollten auch nicht mit
einer Ziffer beginnen. Verwenden Sie insbesondere keine Sonderzeichen (wie ä, ß oder ¥) und Satzzeichen (wie Punkte,
Doppelpunkte oder Schrägstriche) in Namen von Dateien, die auf einem Remote-Server bereitgestellt werden sollen. Viele
Server wandeln diese Zeichen beim Hochladen um, so dass Hyperlinks zu diesen Dateien nicht mehr funktionieren.
Verwandte Themen
„Von Dreamweaver erstellter XHTML-Code“ auf Seite 298
„Seitenlayouts mit CSS gestalten“ auf Seite 144
„Den Standard-Dokumenttyp und die Standardkodierung festlegen“ auf Seite 72
Leere Vorlagen erstellen
Über das Dialogfeld „Neues Dokument“ können Sie Dreamweaver-Vorlagen erstellen. Vorlagen werden standardmäßig im
Ordner „Vorlagen“ auf Ihrer Site gespeichert.
1 Wählen Sie „Datei“ > „Neu“.
2 Wählen Sie im Dialogfeld „Neues Dokument“ die Kategorie „Leere Vorlage“ aus.
3 Wählen Sie in der Spalte „Seitentyp“ die Art der Seite aus, die Sie erstellen möchten. Wählen Sie beispielsweise „HTML-
Vorlage“, um eine HTML-Vorlage zu erstellen, „ColdFusion-Vorlage“, um eine ColdFusion-Vorlage zu erstellen usw.
4 Wenn Sie ein CSS-Layout in Ihre neue Seite integrieren möchten, wählen Sie in der Spalte „Layout:“ ein vordefiniertes
CSS-Layout. Andernfalls wählen Sie „Keine“. Abhängig von Ihrer Auswahl werden auf der rechten Seite des Dialogfelds
unter Umständen eine Vorschau und eine Beschreibung des gewählten Layouts angezeigt.
Die vordefinierten CSS-Layouts enthalten folgende Spaltentypen:
Fest Die Spaltenbreite wird in Pixeln definiert. Die Spalte wird nicht an die Größe des Browserfensters oder die
Texteinstellungen des Besuchers angepasst.
Page 76

DREAMWEAVER CS3
Benutzerhandbuch
Elastisch Die Spaltenbreite wird in einer Maßeinheit (ems) relativ zur Textgröße definiert. Die Darstellung wird angepasst,
wenn der Besucher die Texteinstellungen verändert. Die Größe des Browserfensters hat jedoch keine Auswirkungen auf die
Spaltenbreite.
Fließend Die Spaltenbreite wird als Prozentwert der Breite des Besucher-Browserfensters definiert. Die Darstellung wird
angepasst, wenn der Besucher das Browserfenster schmaler oder breiter macht. Die vom Besucher vorgenommenen
Texteinstellungen haben jedoch keine Auswirkungen auf die Spaltenbreite.
Gemischt Die Spalten sind eine Kombination aus den drei vorhergehenden Optionen. So hat etwa das Layout „2 Spalten
gemischt, rechte Randleiste“ eine Hauptspalte, die sich an die Größe des Browserfensters anpasst und eine elastische rechte
Spalte, die sich nach den Texteinstellungen des Seitenbesuchers richtet.
5 Wählen Sie im Popupmenü „DocType“ einen Dokumenttyp aus. In den meisten Fällen können Sie die vorgegebene
Auswahl „XHTML 1.0 Transitional“ verwenden.
Durch Auswahl einer der XHTML-Dokumenttypdefinitionen (DTD) stellen Sie sicher, dass Ihre Seite XHTML-kompatibel
angelegt wird. Sie können beispielsweise ein HTML-Dokument XHTML-kompatibel machen, indem Sie im Popupmenü
„XHTML 1.0 Transitional“ oder „XHTML 1.0 Strict“ auswählen. Extensible Hypertext Markup Language, abgekürzt
XHTML, ist eine Neuformulierung von HTML als XML-Anwendung. Im Allgemeinen können Sie mit XHTML die
Vorteile von XML nutzen und dabei gleichzeitig sicherstellen, dass Ihre Webdokumente mit älteren und künftigen
Browsern kompatibel sind.
Hinweis: Weitere Informationen zu XHTML finden Sie auf der Website des World Wide Web Consortium (W3C). Diese Site
enthält die Spezifikationen für XHTML 1.1 - Module-Based XHTML (www.w3.org/TR/xhtml11/) und XHTML 1.0
(www.w3c.org/TR/xhtml1/). Einschlägige Informationen bieten auch die XHTML-Validator-Sites für webbasierte Dateien
(http://validator.w3.org/) und lokale Dateien (http://validator.w3.org/file-upload.html).
70
6 Wenn Sie in der Spalte „Layout“ ein CSS-Layout gewählt haben, wählen Sie im zugehörigen Popupmenü den Speicherort
für das CSS aus.
Zum Head-Bereich hinzufügen Fügt die CSS-Layoutinformationen dem Head-Bereich der von Ihnen erstellten Seite hinzu.
Neue Datei erstellen Schreibt die die CSS-Layoutinformationen in eine neue, externe CSS-Datei und verknüpft das neue
Stylesheet mit der von Ihnen erstellten Seite.
Verknüpfen mit bestehender Datei Ermöglicht die Angabe einer bereits vorhandenen CSS-Datei, die die für das Layout
benötigten CSS-Regeln enthält. Klicken Sie dazu auf das Symbol „Stylesheet anfügen“ über dem Teilfenster „CSS-Datei
anfügen“, und wählen Sie ein vorhandenes CSS-Stylesheet aus. Diese Option ist besonders praktisch, wenn Sie dasselbe
CSS-Layout (d. h. die in einer einzelnen Datei enthaltenen CSS-Regeln) auf mehrere Dokumente anwenden möchten.
7 (Optional) CSS-Stylesheets können auch einer Seite zugeordnet werden, die unabhängig vom CSS-Layout neu erstellt
wird. Klicken Sie dazu auf das Symbol „Stylesheet anfügen“ über dem Teilfenster „CSS-Datei anfügen“, und wählen Sie ein
CSS-Stylesheet aus.
8 Klicken Sie auf „Voreinstellungen“, wenn Sie standardmäßige Dokumentvoreinstellungen festlegen möchten, wie z. B.
den Dokumenttyp, die Kodierung oder die Dateierweiterung.
9 Klicken Sie auf „Weitere Inhalte abrufen“, wenn Sie Dreamweaver Exchange starten möchten. Von dort können Sie
weitere Inhalte für das Seitendesign herunterladen.
10 Klicken Sie auf die Schaltfläche „Erstellen“.
11 Speichern Sie das neue Dokument („Datei“ > „Speichern“). Wenn Sie der Vorlage noch keine bearbeitbaren Bereiche
hinzugefügt haben, weist ein Dialogfeld darauf hin, dass das Dokument keine bearbeitbaren Bereiche enthält. Klicken Sie
auf „OK“, um das Dialogfeld zu schließen.
12 Wählen Sie im Dialogfeld „Als Vorlage speichern“ einen Speicherort für die Vorlage aus, und fügen Sie im Feld
„Beschreibung“ eine Beschreibung der Vorlage hinzu.
13 Geben Sie im Feld „Dateiname“ einen Namen für die neue Vorlage ein. Sie brauchen dem Namen der Vorlage keine
Dateierweiterung anzufügen. Wenn Sie auf „Speichern“ klicken, wird die neuen Vorlage automatisch mit der Erweiterung
„.dwt“ im Ordner „Vorlagen“ auf Ihrer Site gespeichert.
Page 77

DREAMWEAVER CS3
Benutzerhandbuch
Verwenden Sie in Datei- bzw. Ordnernamen weder Leerzeichen noch Sonderzeichen. Dateinamen sollten auch nicht mit
einer Ziffer beginnen. Verwenden Sie insbesondere keine Sonderzeichen (wie ä, ß oder ¥) und Satzzeichen (wie Punkte,
Doppelpunkte oder Schrägstriche) in Namen von Dateien, die auf einem Remote-Server bereitgestellt werden sollen. Viele
Server wandeln diese Zeichen beim Hochladen um, so dass Hyperlinks zu diesen Dateien nicht mehr funktionieren.
Verwandte Themen
„Von Dreamweaver erstellter XHTML-Code“ auf Seite 298
„Seitenlayouts mit CSS gestalten“ auf Seite 144
„Vorlagen erstellen und verwalten“ auf Seite 381
„Dreamweaver-Sites einrichten“ auf Seite 38
„Den Standard-Dokumenttyp und die Standardkodierung festlegen“ auf Seite 72
Seiten basierend auf einer vorhandenen Vorlage erstellen
Mithilfe einer vorhandenen Vorlage können Sie das neue Dokument auswählen, als Vorschau anzeigen und erstellen.
Wählen Sie im Dialogfeld „Neues Dokument“ eine Vorlage aus einer beliebigen definierten Dreamweaver-Site aus, oder
erstellen Sie im Bedienfeld „Elemente“ ein neues Dokument aus einer vorhandenen Vorlage.
71
Verwandte Themen
„Vorlagen erstellen und verwalten“ auf Seite 381
„Dreamweaver-Sites einrichten“ auf Seite 38
„Den Standard-Dokumenttyp und die Standardkodierung festlegen“ auf Seite 72
Auf Vorlagen basierende Dokumente erstellen
1 Wählen Sie „Datei“ > „Neu“.
2 Wählen Sie im Dialogfeld „Neues Dokument“ die Kategorie „Seite aus Vorlage“ aus.
3 Wählen Sie in der Spalte „Site“ die Dreamweaver-Site aus, in der sich die gewünschte Vorlage befindet. Wählen Sie dann
in der Liste rechts eine Vorlage aus.
4 Deaktivieren Sie das Kontrollkästchen „Seite bei Vorlagenänderung aktualisieren“, wenn Sie nicht möchten, dass diese
Seite bei jeder Änderung der Vorlage, auf der die Seite basiert aktualisiert wird.
5 Klicken Sie auf „Voreinstellungen“, wenn Sie standardmäßige Dokumentvoreinstellungen festlegen möchten, wie z. B.
den Dokumenttyp, die Kodierung oder die Dateierweiterung.
6 Klicken Sie auf „Weitere Inhalte abrufen“, wenn Sie Dreamweaver Exchange starten möchten. Von dort können Sie
weitere Inhalte für das Seitendesign herunterladen.
7 Klicken Sie auf „Erstellen“, und speichern Sie das Dokument („Datei“ > „Speichern“).
Dokumente aus Vorlagen im Bedienfeld „Elemente“ erstellen
1 Öffnen Sie das Bedienfeld „Elemente“ („Fenster“ > „Elemente“), falls es nicht bereits geöffnet ist.
2 Klicken Sie im Bedienfeld „Elemente“ auf das links angezeigte Vorlagensymbol , um eine Liste von Vorlagen in der
aktuellen Site anzuzeigen.
Wenn Sie die zu verwendende Vorlage gerade erst erstellt haben, müssen Sie möglicherweise auf die Schaltfläche
„Aktualisieren“ klicken, um sie anzuzeigen.
3 Klicken Sie mit der rechten Maustaste (Windows) bzw. bei gedrückter Taste <Ctrl> (Macintosh) auf die Vorlage, die Sie
anwenden möchten, und wählen Sie dann „Neu von Vorlage“.
Das Dokument wird im Dokumentfenster geöffnet.
4 Speichern Sie das Dokument.
Page 78

DREAMWEAVER CS3
Benutzerhandbuch
Auf Dreamweaver-Beispieldateien basierende Seiten erstellen
Im Lieferumfang von Dreamweaver sind mehrere professionell entwickelte Seitenlayout- und Entwurfselementdateien
enthalten. Diese Beispieldateien können Sie als Ausgangspunkt zum Entwerfen von Seiten für Ihre Sites verwenden. Wenn
Sie ein Dokument auf der Grundlage einer Beispieldatei erstellen, erstellt Dreamweaver eine Kopie der Datei.
Sie können Beispieldateien in der Vorschau anzeigen und im Dialogfeld „Neues Dokument“ eine kurze Beschreibung der
Designelemente des Dokuments lesen. Bei „CSS-Stylesheets“ können Sie ein vordefiniertes Stylesheet kopieren und
anschließend auf Ihre Dokumente anwenden.
Hinweis: Wenn Sie ein Dokument basierend auf einem vordefinierten Frameset erstellen, wird nur die Struktur und nicht der
Inhalt des Frameset kopiert. Außerdem müssen Sie jede Frame-Datei separat speichern.
1 Wählen Sie „Datei“ > „Neu“.
2 Wählen Sie im Dialogfeld „Neues Dokument“ die Kategorie „Framesets“ aus.
3 Wählen Sie in der Spalte „Beispielordner“ eine der Optionen „CSS-Stylesheets“, „Framesets“ oder „Start-Webseiten“, und
wählen Sie anschließend aus der Liste auf der rechten Seite eine Beispieldatei aus.
4 Klicken Sie auf die Schaltfläche „Erstellen“.
Das neue Dokument wird im Dokumentfenster geöffnet (Entwurfsansicht). Wenn Sie die Option „CSS-Stylesheet“ gewählt
haben, wird das CSS-Stylesheet in der Codeansicht geöffnet.
5 Speichern Sie das Dokument („Datei“ > „Speichern“).
6 Wenn das Dialogfeld „Abhängige Dateien kopieren“ angezeigt wird, stellen Sie die Optionen ein, und klicken Sie dann
auf „Kopieren“, um die Elemente in den ausgewählten Ordner zu kopieren.
Sie können einen eigenen Pfad für die abhängigen Dateien wählen oder den von Dreamweaver erzeugten Standardordner
verwenden, der auf dem Quellnamen der Beispieldatei basiert.
72
Verwandte Themen
„Cascading Stylesheets“ auf Seite 120
„Frame-Dateien und Frameset-Dateien speichern“ auf Seite 205
Andere Arten von Seiten erstellen
Über die Kategorie „Andere“ im Dialogfeld „Neues Dokument“ können Sie verschiedene Seitentypen erstellen, die Sie in
Dreamweaver verwenden möchten, z.
1 Wählen Sie „Datei“ > „Neu“.
2 Wählen Sie im Dialogfeld „Neues Dokument“ die Kategorie „Andere“ aus.
3 Wählen Sie in der Spalte „Seitentyp“ die Art des zu erstellenden Dokuments aus, und klicken Sie auf die Schaltfläche
„Erstellen“.
4 Speichern Sie das Dokument („Datei“ > „Speichern“).
B. C#-, VBScript- oder reine Textseiten.
Den Standard-Dokumenttyp und die Standardkodierung festlegen
Sie können festlegen, welcher Dokumenttyp als Standarddokument für eine Site verwendet werden soll.
Wenn Ihre Site beispielsweise überwiegend Seiten eines bestimmten Dateityps enthält (z. B. Cold Fusion-, HTML- oder
ASP-Dokumente), können Sie Dokumentvoreinstellungen definieren, mit denen neue Dokumente automatisch in dem
angegebenen Dateityp erstellt werden.
1 Wählen Sie „Bearbeiten“ > „Voreinstellungen“ (Windows) bzw. „Dreamweaver“ > „Voreinstellungen“ (Macintosh).
Sie können auch im Dialogfeld „Neues Dokument“ auf die Schaltfläche „Voreinstellungen“ klicken, um neue
Dokumentvoreinstellungen festzulegen.
2 Klicken Sie in der Kategorieliste links auf „Neues Dokument“.
Page 79

DREAMWEAVER CS3
Benutzerhandbuch
3 Legen Sie die Voreinstellungen fest bzw. nehmen Sie die erforderlichen Änderungen vor, und speichern Sie Ihre
Einstellungen dann, indem Sie auf „OK“ klicken.
Standarddokument Wählen Sie den Dokumenttyp aus, der künftig für das Erstellen neuer Seiten verwendet werden soll.
Standarderweiterung Legen Sie fest, welche Dateierweiterung (.htm oder .html) für neue HTML-Seiten vorzugsweise
verwendet werden soll.
Hinweis: Diese Option ist für andere Dateitypen deaktiviert.
Standard-Dokumenttyp (DDT) Wählen Sie eine der XHTML-Dokumenttypdefinitionen (DTD) aus, damit neue Seiten
XHTML-kompatibel angelegt werden. Sie können beispielsweise ein HTML-Dokument XHTML-kompatibel machen,
indem Sie im Popupmenü „XHTML 1.0 Transitional“ oder „XHTML 1.0 Strict“ auswählen.
Standardkodierung Legen Sie mit der Standardkodierung fest, welche Kodierung für neue Dokumente und beim Öffnen
von Dokumenten verwendet werden soll, in denen keine Kodierung angegeben ist.
Wenn Sie „Unicode (UTF-8)“ als Dokumentkodierung auswählen, sind keine Entitätskodierungen mehr erforderlich, da
mit UTF-8 alle Zeichen dargestellt werden können. Wenn Sie eine andere Dokumentkodierung auswählen, ist zur
Darstellung bestimmter Zeichen möglicherweise eine Entitätsreferenz erforderlich. Weitere Informationen zu
Zeichenentitäten finden Sie unter www.w3.org/TR/REC-html40/sgml/entities.html.
Wenn Sie „Unicode (UTF-8)“ als Standardkodierung auswählen, können Sie eine Marke für die Byte-Reihenfolge (Byte
Order Mark, BOM) in das Dokument einfügen lassen, indem Sie die Option „Unicode-Signatur (BOM) einschließen“
aktivieren.
73
Eine BOM belegt 2 bis 4 Bytes am Anfang einer Textdatei und identifiziert eine Datei als Unicode-Datei und darüber hinaus
die Byte-Reihenfolge der nachfolgenden Bytes. Da UTF-8 keine Byte-Reihenfolge besitzt, ist für diese Kodierungsform das
Hinzufügen einer UTF-8-BOM optional. Bei UTF-16 und UTF-32 jedoch ist eine BOM obligatorisch.
Unicode-Normalisierungsformular Wählen Sie eine Option in dieser Liste aus, wenn Sie „Unicode (UTF-8)“ als
Standardkodierung gewählt haben.
Es gibt vier Unicode-Normalisierungsformulare. Die wichtigste ist die Normalisierungsform C, denn es ist die im
Zeichenmodell für das World Wide Web am häufigsten verwendete Normalisierungsform. Adobe bietet aus Gründen der
Vollständigkeit darüber hinaus drei weitere Unicode-Normalisierungsformulare.
Dialogfeld „Neues Dokument“ mit <Strg>+<N> anzeigen Deaktivieren Sie diese Option („mit <Befehl>+<N>“ auf
Macintosh-Systemen), wenn mit dem Tastaturbefehl nicht erst ein Dialogfeld geöffnet werden soll, sondern automatisch
ein neues Dokument des Standarddokumenttyps erstellt werden soll.
In Unicode gibt es Zeichen, die sich zwar visuell ähneln, im Dokument aber auf unterschiedliche Art und Weise gespeichert
werden können. So kann beispielsweise das Zeichen „ë“ durch ein Einzelzeichen (e-Umlaut) oder durch zwei Zeichen
(reguläres lateinisches Zeichen e
+ Kombinierungsumlaut) dargestellt werden. Ein Unicode-Kombinierungszeichen ist ein
Zeichen, das zusammen mit dem davor stehenden Zeichen verwendet wird, damit beispielsweise der Umlaut über dem
„lateinischen e“ angezeigt wird. Beide Formen führen zum gleichen visuellen Ergebnis, aber die in der Datei gespeicherten
Informationen sind unterschiedlich.
Beim Normalisieren wird sichergestellt, dass alle Zeichen, die in unterschiedlicher Weise gespeichert werden können,
immer auf dieselbe Weise gespeichert werden. Dies bedeutet, dass alle „ë“-Zeichen in einem Dokument entweder als
Einzelzeichen (e
mit Umlaut) oder als zwei Zeichen (e + Kombinierungsumlaut) in einem Dokument gespeichert werden,
aber nicht in beiden Formen.
Weitere Informationen zur Unicode-Normalisierung und den spezifischen verwendbaren Formen finden Sie auf der
Unicode-Website unter
www.unicode.org/reports/tr15.
Verwandte Themen
„Von Dreamweaver erstellter XHTML-Code“ auf Seite 298
„Dokumentkodierung“ auf Seite 213
Page 80

DREAMWEAVER CS3
Benutzerhandbuch
Die Standarddateierweiterung für neue HTML-Dokumente festlegen
Sie können die Standarddateierweiterung von HTML-Dokumenten definieren, die in Dreamweaver erstellt werden. Für
neue HTML-Dokumente kann beispielsweise die Erweiterung .htm oder die Erweiterung .html verwendet werden.
1 Wählen Sie „Bearbeiten“ > „Voreinstellungen“ (Windows) bzw. „Dreamweaver“ > „Voreinstellungen“ (Macintosh).
Sie können auch im Dialogfeld „Neues Dokument“ auf die Schaltfläche „Voreinstellungen“ klicken, um neue
Dokumentvoreinstellungen festzulegen.
2 Klicken Sie in der Kategorieliste links auf „Neues Dokument“.
3 Stellen Sie sicher, dass unter Standard-Dokumenttyp die Option HTML ausgewählt wurde.
4 Geben Sie im Feld „Standarderweiterung“ die Dateierweiterung an, die für neue HTML-Dokumente, die in
Dreamweaver erstellt werden, verwendet werden soll.
Auf Windows-Systemen können Sie die folgenden Erweiterungen festlegen: .html, .htm, .shtml, .shtm, .stm, .tpl, .lasso,
.xhtml.
Auf Macintosh-Systemen können Sie die folgenden Erweiterungen festlegen: .html, .htm, .shtml, .shtm, .tpl, .lasso, .xhtml,
.ssi.
Vorhandene Dokumente öffnen und bearbeiten
Sie können vorhandene Webseiten oder reine Textdokumente öffnen, auch wenn diese nicht in Dreamweaver erstellt
worden sind, und sie in der Entwurfs- oder Codeansicht bearbeiten.
74
Wenn es sich bei dem zu öffnenden Dokument um eine Microsoft Word-Datei handelt, die als HTML gespeichert wurde,
können Sie die von Word in HTML-Dateien eingefügten überflüssigen Markup-Tags mit dem Befehl „Word-HTML
optimieren“ entfernen.
Um HTML- oder XHTML-Code zu optimieren, der nicht von Microsoft Word erzeugt wurde, verwenden Sie den Befehl
„HTML optimieren“ bzw. „XHTML optimieren“.
Darüber hinaus können Sie auch andere Textdateien als HTML-Dateien, wie z. B. JavaScript-Dateien, XML-Dateien, CSSStylesheets oder Textdateien, öffnen, die in Textverarbeitungsprogrammen oder Texteditoren gespeichert wurden.
1 Wählen Sie „Datei“ > „Öffnen“.
Sie können Dateien auch mithilfe des Bedienfelds „Dateien“ öffnen.
2 Wechseln Sie zu der gewünschten Datei, und wählen Sie sie aus.
Hinweis: Falls noch nicht geschehen, empfiehlt es sich, zu öffnende und zu bearbeitende Dateien in einer Dreamweaver-Site
anzuordnen, anstatt sie von einer anderen Stelle aus zu öffnen.
3 Klicken Sie auf „Öffnen“.
Das Dokument wird im Dokumentfenster geöffnet. JavaScript-, Text- und CSS-Dateien werden standardmäßig in der
Codeansicht geöffnet. Sie können das Dokument während Ihrer Arbeit in Dreamweaver aktualisieren und die Änderungen
in der Datei speichern.
Verwandte Themen
„Code optimieren“ auf Seite 322
„Externe Editoren für Multimedia-Dateien starten“ auf Seite 268
„Mit Dateien im Bedienfeld „Dateien“ arbeiten“ auf Seite 79
„Lokale Stammordner einrichten und bearbeiten“ auf Seite 40
Page 81

DREAMWEAVER CS3
Benutzerhandbuch
Microsoft Word-HTML-Dateien optimieren
Sie können Dokumente öffnen, die in Microsoft Word als HTML-Dateien gespeichert wurden. Anschließend können Sie
im Dialogfeld „Word-HTML optimieren“ den von Word erstellten überflüssigen HTML-Code entfernen. Der Befehl
„Word-HTML optimieren“ kann für Dokumente verwendet werden, die in Word
gespeichert wurden.
Der Code, der von Dreamweaver entfernt wird, dient in Word hauptsächlich zur Formatierung und Anzeige des
Dokuments und ist für die Anzeige der HTML-Datei nicht erforderlich. Sie sollten eine Sicherungskopie der
ursprünglichen Word-Datei (.doc) aufbewahren, da das HTML-Dokument eventuell nicht mehr in Word geöffnet werden
kann, nachdem Sie den Befehl „Word-HTML optimieren“ gewählt haben.
Um HTML- oder XHTML-Code zu optimieren, der nicht von Microsoft Word erzeugt wurde, verwenden Sie den Befehl
„HTML optimieren“ bzw. „XHTML optimieren“.
1 Speichern Sie Ihr Microsoft Word-Dokument als HTML-Datei (Webseite).
Hinweis: Auf Windows-Systemen sollten Sie nun die Datei in Word schließen, um zu verhindern, dass es zu einer
Zugriffsverletzung kommt.
2 Öffnen Sie die HTML-Datei in Dreamweaver.
Wechseln Sie in die Codeansicht („Ansicht“ > „Code“), um den von Word erzeugten HTML-Code anzuzeigen.
3 Wählen Sie „Befehle“ > „Word-HTML optimieren“.
Hinweis: Wenn Dreamweaver die Word-Version, in der die Datei gespeichert worden ist, nicht bestimmen kann, wählen Sie
die richtige Version aus dem Popupmenü aus.
97 oder höher als HTML-Dateien
75
4 Aktivieren bzw. deaktivieren Sie die Optionen für die Optimierung. Die Voreinstellungen, die Sie hier vornehmen,
werden als Standardoptimierungseinstellungen verwendet.
Dreamweaver wendet die Optimierungseinstellungen auf das HTML-Dokument an und blendet ein Änderungsprotokoll
ein (sofern diese Option nicht im Dialogfeld deaktiviert wurde).
Alle Word-spezifischen Markierungen entfernen entfernt den gesamten Microsoft Word-spezifischen HTML-Code,
einschließlich XML von HTML-Tags, Word-spezifischer Metadaten und Link-Tags im head-Bereich des Dokuments,
Word-XML-Markup, bedingter Tags und deren Inhalt sowie leerer Absätze und Randdefinitionen aus Formatvorlagen. Auf
der Registerkarte „Detailliert“ können Sie die obigen Optionen einzeln auswählen.
CSS optimieren entfernt alle Word-spezifischen CSS-Elemente, einschließlich Inline-CSS-Stile, wenn zulässig (dabei hat
der übergeordnete Stil die gleichen Stileigenschaften), Stilattribute, die mit „mso“ beginnen, alle Stildeklarationen, die nicht
CSS entsprechen, alle CSS-Stile aus Tabellen sowie alle nicht benutzten Stildefinitionen aus dem Head-Bereich. Sie können
diese Optionen auf der Registerkarte „Detailliert“ genau festlegen.
<font>-Tags optimieren entfernt HTML-Tags und wandelt den Standardtextkörper in HTML-Text der Größe 2 um.
Ungültig verschachtelte Tags korrigieren entfernt die Font-Tags, die Word außerhalb der Absatz- und Überschriften-Tags
(Blockebene) einfügt.
Hintergrundfarbe einstellen ermöglicht die Eingabe eines Hexadezimalwertes, um die Hintergrundfarbe des Dokuments
festzulegen. Wenn Sie keine Hintergrundfarbe einstellen, erhält die Word-HTML-Seite einen grauen Hintergrund. Der
vorgegebene Hexadezimalwert entspricht Weiß.
Quellcodeformatierung anwenden wendet die Formatierungsoptionen für den HTML-Quellcode, die Sie in den
Voreinstellungen für das HTML-Format und in der Datei SourceFormat.txt angeben, auf das Dokument an.
Protokoll nach Abschluss zeigen zeigt abschließend ein Meldungsfeld an, in dem die Änderungen aufgeführt werden, die
bei der Optimierung am Dokument vorgenommen wurden.
5 Klicken Sie auf „OK“, oder öffnen Sie erst die Registerkarte „Detailliert“, wenn die Optionen „Alle Word-spezifischen
Markierungen entfernen“ und „CSS optimieren“ weiter angepasst werden sollen, und klicken Sie danach auf „OK“.
Page 82

DREAMWEAVER CS3
Benutzerhandbuch
Verwandte Themen
„Code optimieren“ auf Seite 322
„Microsoft Office-Dokumente importieren (nur Windows)“ auf Seite 231
Dateien und Ordner verwalten
Die Verwaltung von Dateien und Ordnern
Über das Dateien-Bedienfeld von Dreamweaver können Sie Ihre Dateien verwalten und zwischen dem Client-Rechner und
einem Remote-Server hin- und herübertragen. Parallele Datei- und Ordnerstrukturen in beiden Sites werden beim
Übertragen von Dateien zwischen lokalen und Remote-Sites beibehalten. Wenn Sie Dateien von einer Site zu einer anderen
übertragen, erstellt Dreamweaver die entsprechenden Ordner, sofern sie noch nicht vorhanden sind. Darüber hinaus
können die Dateien zwischen lokaler und Remote-Site synchronisiert werden; Dreamweaver kopiert gegebenenfalls
Dateien zwischen den Sites und löscht nicht mehr benötigte Dateien.
Das Bedienfeld „Dateien“ verwenden
Im Bedienfeld „Dateien“ können Sie Dateien und Ordner anzeigen – auch wenn diese nicht mit einer Dreamweaver-Site
verknüpft sind – und Standardaufgaben der Dateiverwaltung wie beispielsweise das Öffnen und Verschieben von Dateien
durchführen.
76
Hinweis: In früheren Versionen von Dreamweaver wurde das Bedienfeld „Dateien“ „Site“ genannt.
Sie können das Dateien-Bedienfeld kann nach Bedarf verschieben und Voreinstellungen für es festlegen.
Mit diesem Bedienfeld können Sie folgende Aufgaben durchführen:
• Sites, einen Server und lokale Laufwerke aufrufen
• Dateien und Ordner anzeigen
• Dateien und Ordner im Bedienfeld „Dateien“ verwalten
• Mit einer grafischen Darstellung der Site arbeiten
Wählen Sie bei Dreamweaver-Sites die folgenden Optionen, um Dateien anzuzeigen oder zu übertragen:
A B C D E F G H I J K L
A: Ansicht der Site-Dateien B: Testserver-Ansicht C: Sitemap-Ansicht D: Site-Popupmenü E: Verbinden/Trennen F: Aktualisieren
G: Bereitstellen H: Abrufen I: Auschecken J: Einchecken K: Synchronisieren L: Erweitern/Reduzieren
Hinweis: Die Schaltflächen „Site-Dateien“, „Testserver“ „Sitemap“ und „Synchronisieren“ werden nur im erweiterten
Bedienfeld „Dateien“ angezeigt.
Das Site-Popupmenü Ermöglicht die Auswahl einer Dreamweaver-Site und zeigt die Dateien auf dieser Site an. Das Site-
Menü ermöglicht auch den Zugriff auf alle Dateien auf Ihrer lokalen Festplatte – ähnlich wie der Windows Explorer
(Windows) bzw. der Finder (Macintosh).
Ansicht der Site-Dateien Zeigt die Dateistruktur der Remote-Site und der lokalen Site in den zwei Fensterbereichen des
Bedienfelds „Dateien“ an. (Mit einer Voreinstellung können Sie festlegen, welche Site im linken und welche Site im rechten
Fensterbereich angezeigt wird.) Die Ansicht der Site-Dateien ist die Standardansicht für das Bedienfeld „Dateien“.
Testserver-Ansicht Zeigt die Verzeichnisstruktur des Testservers und der lokalen Site.
Sitemap-Ansicht Zeigt eine grafische Darstellung der Site, die verdeutlicht, wie die Dokumente untereinander verknüpft
sind. Wenn Sie bei dieser Schaltfläche die Maustaste gedrückt halten, können Sie „Nur Map“ oder „Map und Dateien“ aus
dem Popupmenü wählen.
Page 83

DREAMWEAVER CS3
Benutzerhandbuch
Das aktuelle Popupmenü Listet Ihre Dreamweaver-Sites auf und die Server, mit denen Sie verbunden sind, und gestattet
Ihnen den Zugriff auf lokale Laufwerke und den Desktop.
Verbinden/Trennen (FTP, RDS, WebDAV-Protokoll und Microsoft Visual SourceSafe) - Erstellt eine Verbindung zur
Remote-Site oder trennt die Verbindung. Standardmäßig trennt Dreamweaver die Verbindung zur Remote-Site, wenn nach
30 Minuten keine Bewegungen festgestellt wurden (nur bei FTP). Wenn Sie das Zeitlimit ändern möchten, wählen Sie
„Bearbeiten“ > „Voreinstellungen“ (Windows) oder „Dreamweaver“ > „Voreinstellungen“ (Macintosh) und anschließend in
der Kategorieliste links die Option „Site“.
Aktualisieren Aktualisiert die Verzeichnislisten der lokalen und der Remote-Site. Mit dieser Schaltfläche können Sie die
Verzeichnislisten manuell aktualisieren, wenn Sie im Dialogfeld „Site-Definition“ die Option „Liste mit lokalen Dateien
automatisch aktualisieren“ oder „Liste mit Remote-Dateien automatisch aktualisieren“ deaktiviert haben.
Abrufen Kopiert die ausgewählten Dateien von der Remote-Site in Ihre lokale Site (wobei eventuell vorhandene lokale
Versionen der Dateien überschrieben werden). Wenn Sie das Kontrollkästchen „Ein- und Auschecken von Dateien
aktivieren“ markiert haben, sind die lokalen Kopien schreibgeschützt, und die Dateien können von anderen
Teammitgliedern auf der Remote-Site ausgecheckt werden. Ist das Kontrollkästchen „Ein- und Auschecken von Dateien
aktivieren“ nicht markiert, werden die Dateien mit Lese- und Schreibberechtigung versehen.
Hinweis: Dreamweaver kopiert die Dateien, die Sie im aktiven Fensterbereich des Bedienfelds „Dateien“ auswählen. Wenn der
Fensterbereich der Remote-Site aktiviert ist, werden die ausgewählten Remote- oder Testserver-Dateien in die lokale Site
kopiert. Ist dagegen der lokale Bereich aktiviert, kopiert Dreamweaver die in der Remote-Site oder auf dem Testserver
gespeicherten Versionen der ausgewählten lokalen Dateien in die lokale Site.
77
Bereitstellen Kopiert die ausgewählten Dateien von der lokalen Site in die Remote-Site.
Hinweis: Dreamweaver kopiert die Dateien, die Sie im aktiven Fensterbereich des Bedienfelds „Dateien“ auswählen. Wenn der
lokale Fensterbereich aktiviert ist, werden die ausgewählten lokalen Dateien in die Remote-Site oder auf den Testserver kopiert.
Ist dagegen der Bereich der Remote-Site aktiviert, kopiert Dreamweaver die lokalen Versionen der ausgewählten RemoteServerdateien in die Remote-Site.
Wenn Sie eine noch nicht auf der Remote-Site vorhandene Datei bereitstellen und die Option „Ein- und Auschecken von
Dateien aktivieren“ markiert ist, fügt die Datei der Remote-Site als „ausgecheckt“ hinzu. Klicken Sie auf die Schaltfläche
„Dateien einchecken“, wenn die Datei ohne den Status „ausgecheckt“ hinzugefügt werden soll.
Auschecken Überträgt eine Kopie der Datei vom Remote-Server an die lokale Site (wobei gegebenenfalls die vorhandene
lokale Kopie der Datei überschrieben wird) und markiert die Datei auf dem Server als ausgecheckt. Diese Option ist nicht
verfügbar, wenn die Option „Ein- und Auschecken von Dateien aktivieren“ im Dialogfeld „Site-Definition“ für die aktuelle
Site deaktiviert ist.
Einchecken Überträgt eine Kopie der lokalen Datei an den Remote-Server und ermöglicht es anderen Mitarbeitern, die
Datei zu bearbeiten. Die lokale Datei wird dadurch schreibgeschützt. Diese Option ist nicht verfügbar, wenn die Option
„Ein- und Auschecken von Dateien aktivieren“ im Dialogfeld „Site-Definition“ für die aktuelle Site deaktiviert ist.
Synchronisieren Synchronisiert Dateien zwischen lokalen und Remote-Ordnern.
Schaltfläche „Erweitern/Reduzieren“ Blendet das Dateien-Bedienfeld ein bzw. aus, so dass ein bzw. zwei Teilfenster
angezeigt werden.
Verwandte Themen
„Überblick über das Bedienfeld „Dateien““ auf Seite 21
„Einen Remote-Ordner einrichten“ auf Seite 41
„Dateien in einen Remote-Ordner einchecken und aus einem Remote-Ordner auschecken“ auf Seite 91
„Dateien auf einem Remote-Server bereitstellen“ auf Seite 88
„Dateien von einem Remote-Server abrufen“ auf Seite 86
„Dateien synchronisieren“ auf Seite 93
Page 84

DREAMWEAVER CS3
Benutzerhandbuch
Dateien und Ordner anzeigen
Dateien und Ordner können im Bedienfeld „Dateien“ angezeigt werden, unabhängig davon, ob sie mit einer DreamweaverSite verknüpft sind oder nicht. Wenn Sites, Dateien oder Ordner im Bedienfeld „Dateien“ angezeigt werden, können Sie
die Größe des Anzeigebereichs ändern. Bei Dreamweaver-Sites können Sie das Bedienfeld „Dateien“ zudem erweitern bzw.
reduzieren.
Bei Dreamweaver-Sites können Sie das Bedienfeld „Dateien“ auch anpassen, indem Sie die Ansicht ändern (für die lokale
Site oder Remote-Site), die standardmäßig im reduzierten Bedienfeld angezeigt wird. Sie können auch die Inhaltsanzeigen
im erweiterten Bedienfeld „Dateien“ mit der Option „Immer anzeigen“ umschalten.
Verwandte Themen
„Einen Remote-Ordner einrichten“ auf Seite 41
„Testserver einrichten“ auf Seite 46
„Grafische Darstellung der Site verwenden“ auf Seite 50
Das Bedienfeld „Dateien“ öffnen oder schließen
❖
Wählen Sie „Fenster“ > „Dateien“.
Das Bedienfeld „Dateien“ erweitern bzw. reduzieren (nur Dreamweaver-Sites)
❖
Klicken Sie in der Symbolleiste des Bedienfelds „Dateien“ („Fenster“ > „Dateien“) auf die Schaltfläche zum
Erweitern/Reduzieren .
Hinweis: Wenn Sie auf die Schaltfläche zum Erweitern/Reduzieren klicken, um das Bedienfeld zu erweitern, während es
angedockt ist, wird das Bedienfeld maximiert, so dass Sie nicht im Dokumentfenster arbeiten können. Sie können zum
Dokumentfenster zurückkehren, indem Sie erneut auf die Schaltfläche zum Erweitern/Reduzieren klicken, um das Bedienfeld
zu reduzieren. Wenn Sie auf die Schaltfläche zum Erweitern/Reduzieren klicken, um das Bedienfeld zu erweitern, während es
nicht angedockt ist, können Sie weiterhin im Dokumentfenster arbeiten. Sie müssen das Bedienfeld reduzieren, bevor Sie es
wieder andocken können.
78
Wenn das Bedienfeld „Dateien“ reduziert wurde, wird der Inhalt der lokalen Site, der Remote-Site oder des Testservers in
Form einer Dateiliste angezeigt. Wenn das Bedienfeld „Dateien“ erweitert wurde, wird die lokale Site und die Remote-Site
bzw. der Testserver angezeigt. Im Bedienfeld „Dateien“ kann auch eine übersichtliche Sitemap der lokalen Site angezeigt
werden.
Die Größe des Anzeigebereichs im erweiterten Bedienfeld „Dateien“ ändern
❖
Führen Sie im erweiterten Bedienfeld „Dateien“ („Fenster“ > „Dateien“) einen der folgenden Schritte aus:
• Ziehen Sie den Balken, der die beiden Ansichtsbereiche trennt, nach links oder rechts, um den linken bzw. rechten
Fensterbereich zu verkleinern oder zu vergrößern.
• Navigieren Sie mithilfe der Bildlaufleisten am unteren Rand des Bedienfelds „Dateien“ durch den Inhalt der Ansicht.
• Ziehen Sie in der Sitemap den Pfeil über einer Datei nach links oder rechts, um den Abstand zwischen den
Dateisymbolen zu ändern.
Die Site-Ansicht im Bedienfeld „Dateien“ ändern (nur Dreamweaver-Sites)
❖
Führen Sie einen der folgenden Schritte aus:
• Wählen Sie im reduzierten Bedienfeld „Dateien“ („Fenster“ > „Dateien“) im Popupmenü „Site-Ansicht“ die Option
„Lokale Ansicht“, „Remote-Ansicht“, „Testserver“ oder „Sitemap-Ansicht“.
Page 85

DREAMWEAVER CS3
Benutzerhandbuch
Hinweis: Als Standardeinstellung wird im Popupmenü „Site-Ansicht“ die lokale Ansicht angezeigt.
• Klicken Sie im erweiterten Bedienfeld „Dateien“ („Fenster“ > „Dateien“) in der Symbolleiste auf die Schaltfläche „Site-
Dateien“ (der Remote-Site), „Testserver“ oder „Sitemap“.
A B C
A: Site-Dateien B: Tests e r ver C: Sitemap
• Wenn Sie auf die Schaltfläche „Sitemap“ klicken, können Sie wählen, ob die Sitemap mit den Site-Dateien oder nur die
Sitemap angezeigt werden soll.
Hinweis: Eine Remote-Site bzw. einen Testserver können Sie erst anzeigen, nachdem Sie sie eingerichtet haben. Eine Sitemap
können Sie erst anzeigen, nachdem Sie eine Homepage eingerichtet haben.
Dateien außerhalb einer Dreamweaver-Site anzeigen
❖
Über das Site-Popupmenü können Sie durch die Ordnerstruktur Ihres Computers navigieren, wie Sie es vom Windows
Explorer (Windows) bzw. vom Finder (Macintosh) her gewohnt sind.
79
Mit Dateien im Bedienfeld „Dateien“ arbeiten
Sie können Dateien öffnen oder umbenennen; Dateien hinzufügen, verschieben oder löschen; oder das Bedienfeld
„Dateien“ nach vorgenommenen Änderungen aktualisieren.
Bei Dreamweaver-Sites können Sie außerdem feststellen, welche Dateien (entweder in der lokalen Site oder in der RemoteSite) aktualisiert wurden, seit sie zum letzten Mal übertragen wurden.
Verwandte Themen
„Dateien synchronisieren“ auf Seite 93
„Sites, einen Server und lokale Laufwerke aufrufen“ auf Seite 82
Dateien öffnen
1 Wählen Sie im Bedienfeld „Dateien“ („Fenster“ „Dateien“) in dem Popupmenü, in dem die aktuelle Site, der aktuelle
Server bzw. das aktuelle Laufwerk angezeigt wird, eine Site, einen Server oder ein Laufwerk aus).
2 Wechseln Sie zu der gewünschten Datei, die Sie öffnen möchten.
3 Führen Sie einen der folgenden Schritte aus:
• Doppelklicken Sie auf das Symbol der jeweiligen Datei.
• Klicken Sie mit der rechten Maustaste (Windows) bzw. bei gedrückter Taste <Ctrl> (Macintosh) auf das Symbol der
Datei, und wählen Sie dann „Öffnen“.
Dreamweaver öffnet die Datei im Dokumentfenster.
Dateien und Ordner erstellen
1 Wählen Sie im Bedienfeld „Dateien“ („Fenster“ „Dateien“) eine Datei bzw. einen Ordner aus.
Dreamweaver erstellt die neue Datei bzw. den neuen Ordner im derzeit ausgewählten Ordner oder in dem Ordner, in dem
sich die ausgewählte Datei befindet.
Page 86

DREAMWEAVER CS3
Benutzerhandbuch
2 Klicken Sie mit der rechten Maustaste (Windows) bzw. bei gedrückter Taste <Ctrl> (Macintosh), und wählen Sie dann
„Neue Datei“ bzw. „Neuer Ordner“.
3 Geben Sie einen Namen für die neue Datei oder den neuen Ordner ein.
4 Drücken Sie die Eingabetaste (Windows) bzw. den Zeilenschalter (Macintosh).
Dateien und Ordner löschen
1 Wählen Sie im Bedienfeld „Dateien“ („Fenster“ „Dateien“) die zu löschende Datei bzw. den zu löschenden Ordner aus.
2 Klicken Sie mit der rechten Maustaste (Windows) bzw. bei gedrückter Taste <Ctrl> (Macintosh), und wählen Sie dann
„Löschen“.
Dateien und Ordner umbenennen
1 Wählen Sie im Bedienfeld „Dateien“ („Fenster“ „Dateien“) die umzubenennende Datei bzw. den umzubenennenden
Ordner aus.
2 Führen Sie einen der folgenden Schritte aus, um den Namen der Datei bzw. des Ordners zu aktivieren:
• Klicken Sie zweimal mit einer kleinen Pause dazwischen auf den Dateinamen.
• Klicken Sie mit der rechten Maustaste (Windows) bzw. bei gedrückter Taste <Ctrl> (Macintosh) auf das Symbol der
Datei, und wählen Sie dann „Umbenennen“.
3 Geben Sie den neuen Namen über den alten Namen ein.
4 Drücken Sie die Eingabetaste (Windows) bzw. den Zeilenschalter (Macintosh).
80
Dateien und Ordner verschieben
1 Wählen Sie im Bedienfeld „Dateien“ („Fenster“ „Dateien“) die zu verschiebende Datei bzw. den zu verschiebenden
Ordner aus.
2 Führen Sie einen der folgenden Schritte aus:
• Kopieren Sie die Datei bzw. den Ordner, und fügen Sie sie bzw. ihn am neuen Speicherort ein.
• Ziehen Sie die Datei bzw. den Ordner an den neuen Speicherort.
3 Aktualisieren Sie das Bedienfeld „Dateien“, um die Datei bzw. den Ordner am neuen Speicherort zu sehen.
Bedienfeld „Dateien“ aktualisieren
❖
Führen Sie einen der folgenden Schritte aus:
• Klicken Sie mit der rechten Maustaste (Windows), bzw. bei gedrückter Taste <Ctrl> (Macintosh) auf eine Datei oder
einen Ordner, und wählen Sie „Aktualisieren“.
• ((Nur bei Dreamweaver-Sites: Klicken Sie im Bedienfeld „Dateien“ auf die Schaltfläche „Aktualisieren“ (dadurch werden
beide Fensterbereiche aktualisiert).
Hinweis: Dreamweaver aktualisiert das Bedienfeld „Dateien“ , wenn Sie Änderungen in einer anderen Anwendung vornehmen
und dann zu Dreamweaver zurückkehren.
Nach Dateien in der Dreamweaver-Site suchen
In Dreamweaver können Sie ausgewählte, geöffnete, ausgecheckte und kürzlich geänderte Dateien problemlos in Ihrer Site
suchen. Außerdem können Sie in Ihrer lokalen Site bzw. Remote-Site nach neueren Dateien suchen.
Verwandte Themen
„Berichte zum Testen von Sites verwenden“ auf Seite 105
Eine geöffnete Datei in der Site suchen
1 Öffnen Sie die Datei im Dokumentfenster.
2 Wählen Sie „Site“ > „In der Site suchen“.
Page 87

DREAMWEAVER CS3
Benutzerhandbuch
Die Datei wird in Dreamweaver im Bedienfeld „Dateien“ ausgewählt.
Hinweis: Wenn die geöffnete Datei im Dokumentfenster nicht Bestandteil der aktuellen Site im Bedienfeld „Dateien“ ist,
versucht Dreamweaver festzustellen, zu welchen Dreamweaver-Sites die Datei gehört. Wenn die aktuelle Datei nur zu einer
lokalen Site gehört, wird diese Site in Dreamweaver im Bedienfeld „Dateien“ geöffnet, und die Datei wird hervorgehoben.
Ausgecheckte Dateien in einer Dreamweaver-Site suchen und auswählen
❖
Klicken Sie im reduzierten Bedienfeld „Dateien“ („Fenster“ > „Dateien“) in der oberen rechten Ecke auf das Menü
„Optionen“, und wählen Sie dann „Bearbeiten“ > „Ausgecheckte Dateien auswählen“.
Dreamweaver wählt die Dateien im Bedienfeld „Dateien“ aus.
Eine ausgewählte Datei in der lokalen Site oder Remote-Site suchen
1 Wählen Sie in der lokalen Ansicht oder in der Remote-Ansicht des Bedienfelds „Dateien“ („Fenster“ > „Dateien“) die
Datei aus.
2 Klicken Sie mit der rechten Maustaste (Windows) bzw. bei gedrückter Taste <Ctrl> (Macintosh), und wählen Sie dann
„Auf lokaler Site lokalisieren“ oder „Auf Remote-Site lokalisieren“ (je nachdem, wo die Datei ausgewählt wurde).
Die Datei wird in Dreamweaver im Bedienfeld „Dateien“ ausgewählt.
81
Dateien finden und auswählen, deren lokale Version neuer ist als die Version in der Remote-Site
❖
Klicken Sie im reduzierten Bedienfeld „Dateien“ („Fenster“ > „Dateien“) in der oberen rechten Ecke auf das Menü
„Optionen“, und wählen Sie dann „Bearbeiten“ > „Neuere auswählen (lokal)“.
Dreamweaver wählt die Dateien im Bedienfeld „Dateien“ aus.
Dateien finden und auswählen, deren Version in der Remote-Site neuer ist als die lokale Version
❖
Klicken Sie im reduzierten Bedienfeld „Dateien“ („Fenster“ > „Dateien“) in der oberen rechten Ecke auf das Menü
„Optionen“, und wählen Sie dann „Bearbeiten“ > „Neuere auswählen (entfernt)“.
Dreamweaver wählt die Dateien im Bedienfeld „Dateien“ aus.
Kürzlich geänderte Dateien in Ihrer Site suchen
1 Klicken Sie im reduzierten Bedienfeld „Dateien“ („Fenster“ > „Dateien“) in der oberen rechten Ecke auf das Menü
„Optionen“, und wählen Sie dann „Bearbeiten“ > „Zuletzt bearbeitete auswählen“.
2 Führen Sie einen der folgenden Schritte aus, um Suchdaten für die Berichterstellung anzugeben:
• Zur Erstellung eines Berichts über alle in den vergangenen Tagen geänderten Dateien wählen Sie „Dateien, die erstellt
oder geändert wurden, in den letzten“ und geben im Feld eine Zahl ein.
• Zur Erstellung eines Berichts über alle innerhalb eines bestimmten Zeitraums geänderten Dateien klicken Sie auf den
Optionsschalter „Dateien, die erstellt oder geändert wurden, zwischen“ und geben dann einen Datumsbereich ein.
3 Optional: Geben Sie im Feld „Geändert von“ einen Benutzernamen ein, um die Suche auf Dateien zu beschränken, die
von einem bestimmten Benutzer im angegebenen Datumsbereich geändert wurden.
Hinweis: Diese Option ist nur für Berichte auf Contribute-Sites verfügbar.
4 Wählen Sie bei Bedarf einen Optionsschalter, um anzugeben, wo die im Bericht enthaltenen Dateien angezeigt werden
sollen:
Lokales System, wenn die Site statische Seiten enthält.
Testserver wenn die Site dynamische Seiten enthält.
Hinweis: Bei dieser Option wird vorausgesetzt, dass im Dialogfeld „Site-Definition“ ein Testserver definiert wurde (XREF).
Wenn Sie ein URL-Präfix für einen Testserver eingeben, der nicht definiert wurde, oder wenn Sie einen Bericht für mehr als
eine Site ausführen, ist diese Option nicht verfügbar.
Page 88

DREAMWEAVER CS3
Benutzerhandbuch
Anderes Speicherverzeichnis, wenn Sie im Textfeld einen Pfad eingeben möchten.
5 Klicken Sie auf „OK“, um Ihre Einstellungen zu speichern.
Dreamweaver markiert die im festgelegten Zeitraum geänderten Dateien im Bedienfeld „Dateien“.
Nicht verwendete Dateien identifizieren und löschen
Sie können Dateien, die in Ihrer Site nicht mehr benötigt werden, identifizieren und löschen.
1 Wählen Sie „Site“ > „Hyperlinks auf der ganzen Site prüfen“.
Dreamweaver überprüft alle Hyperlinks in der Site und listet fehlerhafte Hyperlinks im Bedienfeld „Ergebnisse“ auf.
2 Wählen Sie im Popupmenü des Bedienfelds „Hyperlink-Prüfer“ die Option „Verwaiste Dateien“ aus.
Dreamweaver zeigt alle Dateien an, zu denen es keine eingehenden Hyperlinks gibt, d. h., dass keine Dateien in Ihrer Seite
mit diesen Dateien verknüpft sind.
3 Wählen Sie die zu löschenden Dateien aus, und drücken Sie die Taste <Entf> (Windows) bzw. <Befehl>+<Rück>
(Macintosh).
Wichtig: Auch wenn es in Ihrer Site keine Dateien gibt, die mit diesen Dateien verknüpft sind, können die aufgeführten Dateien
trotzdem mit anderen Dateien verknüpft sein. Gehen Sie daher beim Löschen der Dateien vorsichtig vor.
82
Verwandte Themen
„Site-Cloaking aktivieren und deaktivieren“ auf Seite 98
Sites, einen Server und lokale Laufwerke aufrufen
Sie können Dateien und Ordner auf Ihren Dreamweaver-Sites sowie auf anderen Sites außerhalb Dreamweaver aufrufen,
ändern und speichern. Zusätzlich zu Dreamweaver-Sites können Sie einen Server, ein lokales Laufwerk oder Ihren Desktop
aufrufen.
Bevor Sie einen Remote-Server aufrufen können, müssen Sie Dreamweaver für die Zusammenarbeit mit dem Server
einrichten.
Hinweis: Am einfachsten können Sie Ihre Dateien verwalten, indem Sie eine Dreamweaver-Site erstellen.
Verwandte Themen
„Lokale Stammordner einrichten und bearbeiten“ auf Seite 40
Öffnen Sie eine vorhandene Dreamweaver-Site.
❖
Wählen Sie im Bedienfeld „Dateien“ („Fenster“ > „Dateien“) in dem Popupmenü, in dem die aktuelle Site, der aktuelle
Server bzw. das aktuelle Laufwerk angezeigt wird, eine Site aus.
Page 89

DREAMWEAVER CS3
Benutzerhandbuch
Ordner auf einem Remote-FTP- oder Remote-RDS-Server öffnen
1 Wählen Sie im Bedienfeld „Dateien“ („Fenster“ > „Dateien“) in dem Popupmenü, in dem die aktuelle Site, der aktuelle
Server bzw. das aktuelle Laufwerk angezeigt wird, einen Server aus.
Hinweis: Für alle Server, die Sie für den Betrieb mit Dreamweaver konfiguriert haben, werden die Servernamen angezeigt.
2 Wechseln Sie wie gewohnt zu der gewünschten Datei, und bearbeiten Sie diese.
Auf lokale Laufwerke oder auf Ihren Desktop zugreifen
1 Wählen Sie im Bedienfeld „Dateien“ („Fenster“ > „Dateien“) in dem Menü, in dem die aktuelle Site, der aktuelle Server
bzw. das aktuelle Laufwerk angezeigt werden, die Option „Desktop“, „Lokaler Datenträger“ oder „CD-Laufwerk“.
2 Wechseln Sie zur gewünschten Datei. Danach stehen folgende Möglichkeiten zur Verfügung:
• Dateien in Dreamweaver oder in anderen Anwendungen öffnen
• Dateien umbenennen
• Dateien kopieren
• Dateien löschen
• Dateien ziehen
Wenn Sie eine Datei von einer Dreamweaver-Site in eine andere oder in einen Ordner ziehen, der nicht zu einer
Dreamweaver-Site gehört, wird die gezogene Datei von Dreamweaver an den Speicherort, an dem Sie die Datei ablegen,
kopiert. Wenn Sie eine Datei hingegen innerhalb derselben Dreamweaver-Site an einen anderen Ort ziehen, wird die Datei
von Dreamweaver an den neuen Speicherort verschoben. Wenn Sie eine Datei, die nicht zu einer Dreamweaver-Site gehört,
in einen anderen Ordner ziehen, der ebenfalls nicht zu einer Dreamweaver-Site gehört, wird die Datei von Dreamweaver
an den neuen Speicherort verschoben.
83
Hinweis: Um eine Datei zu verschieben, die von Dreamweaver standardmäßig kopiert wird, halten Sie beim Ziehen die
Umschalttaste (Windows) bzw. die Befehlstaste (Macintosh) gedrückt. Um eine Datei zu kopieren, die von Dreamweaver
standardmäßig verschoben wird, halten Sie beim Ziehen die Taste Strg (Windows) bzw. die Wahltaste (Macintosh) gedrückt.
Site-Voreinstellungen für die Übertragung von Dateien festlegen
Im Bedienfeld „Dateien“ können Sie die Dateiübertragungsfunktionen mithilfe von Voreinstellungen steuern.
1 Wählen Sie „Bearbeiten“ > „Voreinstellungen“ (Windows) bzw. „Dreamweaver“ > „Voreinstellungen“ (Macintosh).
2 Wählen Sie links im Dialogfeld „Voreinstellungen“ in der Kategorieliste die Option „Site“ aus.
3 Legen Sie die Optionen fest, und klicken Sie auf „OK“.
Immer zeigen Legt fest, welche Site (entfernt oder lokal) immer angezeigt wird und in welchem Fensterbereich des
Bedienfelds „Dateien“ (links oder rechts) die lokalen Dateien und die Remote-Dateien angezeigt werden sollen.
Standardmäßig wird die lokale Site immer rechts angezeigt. Der nicht ausgewählte Fensterbereich (standardmäßig der
linke) kann nach Belieben verändert werden: In diesem Fensterbereich können entweder die Sitemap oder die Dateien der
anderen Site (standardmäßig der Remote-Site) angezeigt werden.
Abhängige Dateien Zeigt eine Eingabeaufforderung für die Übertragung von abhängigen Dateien an (beispielsweise
Bilder, externe Stylesheets und andere Dateien, auf die in der HTML-Datei verwiesen wird), die der Browser zusammen
mit der HTML-Datei lädt. Standardmäßig ist sowohl die Option „Aufforderung bei Abrufen/Auschecken“ als auch
„Aufforderung bei Bereitstellen/Einchecken“ aktiviert.
Page 90

DREAMWEAVER CS3
Benutzerhandbuch
Wenn Sie eine neue Datei auschecken, sollten Sie auch die abhängigen Dateien herunterladen. Wenn sich die neuesten
Versionen der abhängigen Dateien bereits auf der lokalen Festplatte befinden, müssen sie jedoch nicht erneut
heruntergeladen werden. Auch beim Upload und Einchecken von Dateien ist es nicht notwendig, die Dateien zu senden,
wenn auf dem Zielsystem bereits aktuelle Dateien vorhanden sind.
Wenn Sie diese Optionen deaktivieren, werden Ihre abhängigen Dateien nicht übertragen. Soll daher das Dialogfeld
„Abhängige Dateien“ auch angezeigt werden, wenn diese Optionen deaktiviert sind, halten Sie die Taste <Alt> (Windows)
bzw. die Wahltaste (Macintosh) gedrückt, während Sie die Befehle „Abrufen“, „Bereitstellen“, „Einchecken“ oder „Auschecken“
wählen.
FTP-Verbindung Legt fest, ob die Verbindung zur Remote-Site getrennt wird, wenn nach der angegebenen Minutenanzahl
keinerlei Aktivität aufgetreten ist.
FTP-Zeitüberschreitung Gibt an, wie viele Sekunden lang Dreamweaver versucht, eine Verbindung zum Remote-Server
herzustellen.
Reagiert der Server nicht innerhalb des angegebenen Zeitraums, wird in Dreamweaver eine entsprechende Warnmeldung
angezeigt.
FTP-Übertragungsoptionen Bestimmt, ob Dreamweaver nach der angegebenen Anzahl an Sekunden die Standardoption
auswählt, wenn während der Dateiübertragung ein Dialogfeld eingeblendet wird und keine Reaktion des Benutzers erfolgt.
Firewall-Host Gibt die Adresse des Proxy-Servers an, zu dem die Verbindung hergestellt wird, wenn Sie sich hinter einer
Firewall befinden.
84
Wenn Sie keine Firewall eingerichtet haben, lassen Sie dieses Feld leer. Wenn Sie sich hinter einer Firewall befinden,
markieren Sie im Dialogfeld „Site-Definition“ das Kontrollkästchen „Firewall verwenden“.
Firewall-Anschluss Bestimmt, über welchen Anschluss in der Firewall eine Verbindung zum Remote-Server hergestellt
wird. Der Standardanschluss für FTP ist 21. Wenn Sie einen anderen Anschluss verwenden möchten, geben Sie die
Nummer in dieses Feld ein.
Bereitstellungsoptionen: Dateien vor dem Bereitstellen speichern Legt fest, dass nicht gespeicherte Dateien automatisch
gespeichert werden sollen, bevor sie in der Remote-Site bereitgestellt werden.
Sites verwalten Öffnet das Dialogfeld „Sites verwalten“, in dem Sie eine vorhandene Site bearbeiten oder eine neue Site
erstellen können.
Sie können festlegen, ob Ihre Dateien im ASCII-Modus (Text) oder im Binärmodus übertragen werden. Dazu bearbeiten
Sie die Datei FTPExtensionMap.txt im Ordner Dreamweaver/Configuration (bzw. FTPExtensionMapMac.txt auf
Macintosh-Systemen). Weitere Informationen hierzu finden Sie im Handbuch Dreamweaver erweitern.
Verwandte Themen
„Einen Remote-Ordner einrichten“ auf Seite 41
Die im erweiterten Bedienfeld „Dateien“ angezeigten Datei- und Ordnerdetails anpassen
Wenn eine Dreamweaver-Site im erweiterten Bedienfeld „Dateien“ angezeigt wird, werden Informationen über die Dateien
und Ordner im Spaltenformat angezeigt. Zu diesen Informationen gehören Dateityp und Änderungsdatum der jeweiligen
Datei.
Zum Anpassen von Spalten gibt es die folgenden Möglichkeiten (manche Vorgänge sind nur auf hinzugefügte Spalten und
nicht auf Standardspalten anwendbar):
• Spalten neu ordnen oder neu ausrichten
• Neue Spalten hinzufügen (maximal 10 Spalten sind möglich)
• Spalten ausblenden (außer Spalte „Dateiname“)
• Spalten für die gemeinsame Nutzung durch alle mit der Site verbundenen Benutzer zugänglich machen
• Spalten löschen (nur benutzerdefinierte Spalten)
• Spalten umbenennen (nur benutzerdefinierte Spalten)
Page 91

DREAMWEAVER CS3
Benutzerhandbuch
• Mit einer Design Note verknüpfen (nur benutzerdefinierte Spalten)
Spaltenreihenfolge ändern
❖
Wählen Sie einen Spaltennamen aus, und klicken Sie dann auf den Aufwärts- oder Abwärtspfeil, um die Position der
ausgewählten Spalte zu ändern.
Hinweis: Sie können die Reihenfolge aller Spalten ändern, mit Ausnahme der Spalte „Name“. Diese Spalte befindet sich stets
am Anfang.
Spalten hinzufügen, löschen oder ändern
1 Wählen Sie „Site“ > „Sites verwalten“.
2 Wählen Sie eine Site aus, und klicken Sie dann auf „Bearbeiten“.
3 Wählen Sie links in der Kategorieliste die Option „Dateiansichtsspalten“.
4 Wählen Sie eine Spalte aus, und klicken Sie auf das Pluszeichen (+), um eine Spalte hinzuzufügen bzw. auf das
Minuszeichen (–), um eine Spalte zu löschen.
Hinweis: Die Spalte wird sofort und ohne Rückfrage gelöscht. Vergewissern Sie sich deshalb vor dem Klicken auf das
Minuszeichen (–), dass Sie die Spalte wirklich löschen möchten.
5 Geben Sie im Feld „Spaltenname“ einen Namen für die Spalte ein.
6 Wählen Sie im Popupmenü „Mit Design Note verknüpfen“ einen Wert aus, oder geben Sie einen Wert ein.
Hinweis: Sie müssen eine neue Spalte mit einer Design Note verknüpfen, damit Daten vorhanden sind, die im Bedienfeld
„Dateien“ angezeigt werden können.
85
7 Wählen Sie eine Ausrichtungsoption, um festzulegen, wie Text innerhalb der Spalte ausgerichtet wird.
8 Aktivieren oder deaktivieren Sie die Option „Anzeigen“, um die Spalte ein- oder auszublenden.
9 Aktivieren Sie die Option „An alle Benutzer dieser Site freigeben“, damit alle Benutzer, die mit der Remote-Site
verbunden sind, die Spalte verwenden können.
Spalteneinträge im Bedienfeld „Dateien“ nach den gewünschten Details sortieren
❖
Klicken Sie auf die Überschrift der Spalte, deren Einträge sortiert werden sollen.
Klicken Sie erneut auf die Überschrift, um die Reihenfolge (aufsteigend oder absteigend) umzukehren, in der Dreamweaver
die Spalteneinträge sortiert.
Dateien vom Server abrufen/auf dem Server bereitstellen
Dateiübertragungen und abhängige Dateien
Wenn Sie in einem Team arbeiten, können Sie mithilfe des Eincheck-/Auschecksystems Dateien zwischen lokalen Sites und
Remote-Sites übertragen. Wenn Sie allein an der Remote-Site arbeiten, können Sie mit den Befehlen „Bereitstellen“ und
„Abrufen“ Dateien übertragen, ohne sie ein- oder auszuchecken.
Wenn Sie ein Dokument mit dem Bedienfeld „Dateien“ zwischen einem lokalen und einem Remote-Ordner übertragen,
haben Sie die Möglichkeit, die unabhängigen Dateien des Dokuments zu übertragen. Abhängige Dateien sind Bilder,
externe Stylesheets und andere Dateien, auf die in Ihrem Dokument verwiesen wird und die ein Browser beim Laden des
Dokuments ebenfalls lädt.
Hinweis: Wenn Sie eine neue Datei auschecken, sollten Sie auch die abhängigen Dateien herunterladen. Wenn sich die
neuesten Versionen der abhängigen Dateien bereits auf der lokalen Festplatte befinden, müssen sie jedoch nicht erneut
heruntergeladen werden. Auch beim Upload und Einchecken von Dateien ist es nicht notwendig, die Dateien zu senden, wenn
auf der Remote-Site bereits aktuelle Dateien vorhanden sind.
Bibliothekselemente werden als abhängige Dateien behandelt.
Page 92

DREAMWEAVER CS3
Benutzerhandbuch
Einige Server melden beim Bereitstellen von Bibliothekselementen Fehler. Sie können diese Dateien jedoch ausschließen,
um ihre Übertragung zu verhindern.
Verwandte Themen
„Dateien ein- und auschecken“ auf Seite 90
„Site-Cloaking aktivieren und deaktivieren“ auf Seite 98
Dateiübertragung im Hintergrund
Sie können sich beim Bereitstellen oder Abrufen von Dateien anderen Aktivitäten zuwenden, die vom Server unabhängig
sind. Die Dateiübertragung im Hintergrund ist bei allen von Dreamweaver unterstützten Übertragungsprotokollen
möglich: FTP, SFTP, LAN, WebDAV, Microsoft Visual SourceSafe oder RDS.
Zu den serverunabhängigen Aktivitäten gehören das Bedienen der Tastatur, Bearbeiten externer Stylesheets, Erzeugen von
Berichten für die ganze Site und Erstellen neuer Sites.
Dreamweaver kann die folgenden serverbezogenen Aktionen nicht ausführen, während Dateien übertragen werden:
• Bereitstellen, Abrufen, Ein- und Auschecken von Dateien
• Auschecken rückgängig machen
• Datenbankverbindung erstellen
• Dynamische Daten binden
• Eine Vorschau von LiveData erstellen
• Einen Webdienst einfügen
• Remote-Dateien oder -Ordner löschen
• Eine Vorschau in einem Browser auf einem Testserver anzeigen
• Dateien auf einem Remote-Server speichern
• Bilder von einem Remote-Server einfügen
• Dateien von einem Remote-Server öffnen
• Dateien beim Speichern automatisch bereitstellen
• Dateien zur Remote-Site ziehen
• Dateien auf der Remote-Site ausschneiden, kopieren oder einfügen
• Die Remote-Ansicht aktualisieren
86
Dateien von einem Remote-Server abrufen
Mit dem Befehl „Abrufen“ werden Dateien von der Remote-Site in Ihre lokale Site kopiert. Sie können Dateien im
Bedienfeld „Dateien“ oder im Dokumentfenster abrufen.
Dreamweaver erstellt ein Protokoll der Dateivorgänge, die während der Übertragung stattgefunden haben und die Sie
anzeigen und speichern können.
Hinweis: Die Dateiübertragung im Hintergrund kann nicht abgeschaltet werden. Wenn Sie im Fenster für die
Dateiübertragung im Hintergrund das Protokoll mit den Änderungen geöffnet haben, können Sie dieses schließen, um die
Performance zu verbessern.
Dreamweaver zeichnet auch alle FTP-Dateiübertragungen auf. Tritt bei einer Dateiübertragung per FTP ein Fehler auf,
können Sie mit dem Site-FTP-Protokoll die Problemursache ermitteln.
Page 93

DREAMWEAVER CS3
Benutzerhandbuch
Verwandte Themen
„Dateien ein- und auschecken“ auf Seite 90
„Dateien synchronisieren“ auf Seite 93
Dateien über das Bedienfeld „Dateien“ von einem Remote-Server abrufen
1 Wählen Sie im Bedienfeld „Dateien“ („Fenster“ > „Dateien“) die herunterzuladenden Dateien aus.
Normalerweise wählen Sie diese Dateien in der Remote-Ansicht aus, Sie können sie aber auch in der lokalen Ansicht
auswählen. Wenn die Remote-Ansicht aktiviert ist, kopiert Dreamweaver die ausgewählten Remote-Dateien in die lokale
Site. Ist dagegen die lokale Ansicht aktiviert, kopiert Dreamweaver die Remote-Versionen der ausgewählten lokalen Dateien
in die lokale Site.
Hinweis: Verwenden Sie den Befehl „Synchronisieren“, um nur die Dateien abzurufen, deren Remote-Version aktueller als die
lokale Version ist.
2 Führen Sie einen der folgenden Schritte aus, um die Dateien abzurufen:
• Klicken Sie in der Symbolleiste des Bedienfelds „Dateien“ auf die Schaltfläche „Abrufen“.
• Klicken Sie im Bedienfeld „Dateien“ mit der rechten Maustaste (Windows) bzw. bei gedrückter Taste <Ctrl> (Macintosh)
auf die Datei, und wählen Sie dann im Kontextmenü die Option „Abrufen“.
3 Klicken Sie im Dialogfeld „Abhängige Dateien“ auf „Ja“, um abhängige Dateien herunterzuladen. Wenn Sie bereits
Kopien der abhängigen Dateien besitzen, klicken Sie auf „Nein“. Standard ist, die abhängigen Dateien nicht
herunterzuladen. Sie können diese Option mit „Bearbeiten“ > „Voreinstellungen“ > „Site“ einstellen.
Dreamweaver lädt die ausgewählten Dateien wie folgt herunter:
87
• Wenn Sie das Eincheck-/Auschecksystem verwenden, erhalten Sie beim Abrufen eine schreibgeschützte lokale Kopie der
Datei. Die Datei verbleibt in der Remote-Site bzw. auf dem Testserver und kann von anderen Teammitgliedern
ausgecheckt werden.
• Wenn Sie das Ein- und Auschecksystem nicht verwenden, erhalten Sie beim Abrufen der Datei eine Kopie mit Lese- und
Schreibberechtigung.
Hinweis: Wenn Sie in einem Team arbeiten, d. h., wenn andere Mitarbeiter an denselben Dateien arbeiten, sollten Sie das
Kontrollkästchen „Ein- und Auschecken von Dateien aktivieren“ nicht deaktivieren. Wenn andere Personen das Eincheck/Auschecksystem für die Site verwenden, sollten auch Sie dieses System nutzen.
Sie können die Dateiübertragung jederzeit unterbrechen, indem Sie im Statusdialogfeld auf die Schaltfläche „Abbrechen“
klicken.
Dateien mithilfe des Dokumentfensters von einem Remote-Server abrufen
1 Das Dokument muss im Dokumentfenster aktiviert sein.
2 Führen Sie einen der folgenden Schritte aus, um die Dateien abzurufen:
• Wählen Sie „Site“ > „Abrufen“.
• Klicken Sie in der Symbolleiste des Dokumentfensters auf das Symbol für die Dateiverwaltung, und wählen Sie dann im
Menü die Option „Abrufen“.
Hinweis: Wenn die aktuelle Datei kein Bestandteil der aktuellen Site im Bedienfeld „Dateien“ ist, versucht Dreamweaver
festzustellen, zu welcher lokal definierten Site die aktuelle Datei gehört. Wenn die aktuelle Datei nur zu einer lokalen Site
gehört, öffnet Dreamweaver diese Site und ruft die Datei dann ab.
Das FTP-Protokoll anzeigen
❖
Klicken Sie in der oberen rechten Ecke des Bedienfelds „Dateien“ auf das Menü „Optionen“, und wählen Sie dann
„Ansicht“ > „Site-FTP-Protokoll“.
Page 94

DREAMWEAVER CS3
Benutzerhandbuch
Dateien auf einem Remote-Server bereitstellen
Mit dem Befehl „Bereitstellen“ werden Dateien von der lokalen Site in die Remote-Site kopiert, wobei der Auscheckstatus
der Datei normalerweise nicht geändert wird.
In den beiden folgenden Situationen kann es sinnvoll sein, den Befehl „Bereitstellen“ anstelle von „Einchecken“ zu
verwenden:
• Wenn Sie nicht in einem Team arbeiten und das Eincheck-/Auschecksystem nicht verwenden.
• Wenn Sie die aktuelle Version der Datei auf dem Server bereitstellen, die Datei aber noch weiter bearbeiten möchten.
Hinweis: Wenn Sie eine Datei bereitstellen, die noch nicht in der Remote-Site vorhanden war, und das Eincheck/Auschecksystem aktiviert ist, wird die Datei in die Remote-Site kopiert und dann für Sie ausgecheckt, damit Sie die Datei
weiter bearbeiten können.
Sie können Dateien im Bedienfeld „Dateien“ oder im Dokumentfenster bereitstellen. Dreamweaver erstellt ein Protokoll
der Dateivorgänge, die während der Übertragung stattgefunden haben und die Sie anzeigen und speichern können.
Dreamweaver zeichnet auch alle FTP-Dateiübertragungen auf. Tritt bei einer Dateiübertragung per FTP ein Fehler auf,
können Sie mit dem Site-FTP-Protokoll die Problemursache ermitteln.
Ein Tutorial zum Bereitstellen von Dateien auf einem Remote-Server finden Sie unter www.adobe.com/go/vid0163_de.
Ein Tutorial zum Lösen von Problemen mit der Veröffentlichung finden Sie unter www.adobe.com/go/vid0164_de.
88
Verwandte Themen
„Dateien synchronisieren“ auf Seite 93
„Das Eincheck-/Auschecksystem“ auf Seite 90
Dateien über das Bedienfeld „Dateien“ auf einem Remote- oder Testserver bereitstellen
1 Wählen Sie im Bedienfeld „Dateien“ („Fenster“ > „Dateien“) die hochzuladenden Dateien aus.
In der Regel wählen Sie diese Dateien in der lokalen Ansicht aus, Sie können die entsprechenden Dateien jedoch auch in
der Remote-Ansicht auswählen.
Hinweis: Sie können nur die Dateien bereitstellen, deren lokale Version aktueller ist als die Remote-Version.
2 Führen Sie einen der folgenden Schritte aus, um die Datei auf dem Remote-Server bereitzustellen:
• Klicken Sie in der Symbolleiste des Bedienfelds „Dateien“ auf die Schaltfläche „Bereitstellen“.
• Klicken Sie im Bedienfeld „Dateien“ mit der rechten Maustaste (Windows) bzw. bei gedrückter Taste <Ctrl> (Macintosh)
auf die Datei, und wählen Sie dann im Kontextmenü die Option „Bereitstellen“.
3 Wurde die Datei nicht gespeichert, wird (je nach Voreinstellungen in der Kategorie „Site“ des Dialogfelds
„Voreinstellungen“) ein Dialogfeld angezeigt, in dem Sie die Datei speichern können, bevor Sie sie auf dem Remote-Server
bereitstellen. Wenn ein Dialogfeld angezeigt wird, klicken Sie auf „Ja“, um die Datei zu speichern, bzw. auf „Nein“, um die
zuvor gespeicherte Version auf dem Remote-Server bereitzustellen.
Hinweis: Wenn Sie die Datei nicht speichern, werden Änderungen, die Sie seit dem letzten Speichern vorgenommen haben,
nicht auf dem Remote-Server bereitgestellt. Die Datei bleibt jedoch weiterhin geöffnet, so dass Sie gegebenenfalls die
Änderungen speichern können, nachdem Sie die Datei auf dem Server bereitgestellt haben.
4 Klicken Sie auf „Ja“, um abhängige Dateien zusammen mit den ausgewählten Dateien hochzuladen, oder klicken Sie auf
„Nein“, wenn Sie keine abhängigen Dateien hochladen möchten. Standard ist, die abhängigen Dateien nicht hochzuladen.
Sie können diese Option mit „Bearbeiten“ > „Voreinstellungen“ > „Site“ einstellen.
Hinweis: Wenn Sie eine neue Datei einchecken, sollten Sie auch die abhängigen Dateien an den Server übertragen. Wenn sich
die neuesten Versionen der abhängigen Dateien bereits auf dem Remote-Server befinden, müssen sie jedoch nicht erneut
hochgeladen werden.
Sie können die Dateiübertragung unterbrechen, indem Sie im Statusdialogfeld auf die Schaltfläche „Abbrechen“ klicken.
Die Übertragung wird eventuell nicht sofort unterbrochen.
Page 95

DREAMWEAVER CS3
Benutzerhandbuch
Neben dem Symbol der lokalen Datei wird ein Sperrsymbol angezeigt, das darauf hinweist, dass die Datei nun
schreibgeschützt ist.
Wichtig: Wenn Sie die gerade aktive Datei einchecken, wird sie eventuell automatisch vor dem Einchecken gespeichert, je
nachdem, welche Voreinstellungen Sie gewählt haben.
Dateien über das Dokumentfenster auf einem Remote-Server bereitstellen
1 Das Dokument muss im Dokumentfenster aktiviert sein.
2 Führen Sie einen der folgenden Schritte aus, um die Datei bereitzustellen:
• Wählen Sie „Site“ > „Bereitstellen“.
• Klicken Sie in der Symbolleiste des Dokumentfensters auf das Symbol für die Dateiverwaltung, und wählen Sie dann im
Menü die Option „Bereitstellen“.
Hinweis: Wenn die aktuelle Datei kein Bestandteil der aktuellen Site im Bedienfeld „Dateien“ ist, versucht Dreamweaver
festzustellen, zu welcher lokal definierten Site die aktuelle Datei gehört. Wenn die aktuelle Datei nur zu einer lokalen Site
gehört, öffnet Dreamweaver diese Site und stellt die Datei dann bereit.
Das FTP-Protokoll anzeigen
❖
Klicken Sie in der oberen rechten Ecke des Bedienfelds „Dateien“ auf das Menü „Optionen“, und wählen Sie dann
„Ansicht“ > „Site-FTP-Protokoll“.
89
Dateiübertragungen verwalten
Sie können den Status von Dateiübertragungen sowie eine Liste der übertragenen Dateien und das Ergebnis ihrer
Übertragung (Übertragung erfolgreich, übersprungen oder fehlgeschlagen) anzeigen. Außerdem können Sie ein Protokoll
der Dateivorgänge speichern.
Hinweis: In Dreamweaver können Sie sich beim Übertragen von Dateien an oder von einem Server anderen Aktivitäten
zuwenden, die vom Server unabhängig sind.
Dateiübertragungen abbrechen
Klicken Sie auf „Abbrechen“, oder schließen Sie das Dialogfeld „Dateivorgang im Hintergrund“.
❖
So blenden Sie das Dialogfeld „Dateivorgang im Hintergrund“ während der Übertragung aus:
Klicken Sie im Dialogfeld „Dateivorgang im Hintergrund“ auf die Schaltfläche „Ausblenden“, um es zu verkleinern, so
❖
dass Sie nur noch die kleine Protokollschaltfläche im unteren Teil des Bedienfelds „Dateien“ sehen.
Hinweis: Die Schaltfläche „Protokoll“ lässt sich nicht ausblenden oder entfernen. Sie ist ein permanenter Bestandteil des
Bedienfelds.
Einzelheiten zum letzten Übertragungsvorgang anzeigen
1 Klicken Sie unten im Bedienfeld „Dateien“ auf die Schaltfläche „Protokoll“, um das Dialogfeld „Dateivorgang im
Hintergrund“ zu öffnen.
2 Klicken Sie auf den Erweiterungspfeil neben „Details“.
Das Protokoll der letzten Dateiübertragung speichern
1 Klicken Sie unten im Bedienfeld „Dateien“ auf die Schaltfläche „Protokoll“, um das Dialogfeld „Dateivorgang im
Hintergrund“ zu öffnen.
2 Klicken Sie auf die Schaltfläche „Protokoll speichern“, und speichern Sie die Informationen als Textdatei.
Sie können die Dateivorgänge prüfen, indem Sie die Protokolldatei in Dreamweaver oder in einem Texteditor öffnen.
Page 96

DREAMWEAVER CS3
Benutzerhandbuch
Dateien ein- und auschecken
Das Eincheck-/Auschecksystem
Wenn Sie in einer Teamumgebung arbeiten, können Sie Dateien bei lokalen Servern und Remote-Servern ein- und
auschecken. Wenn Sie allein an der Remote-Site arbeiten, können Sie mit den Befehlen „Bereitstellen“ und „Abrufen“
Dateien übertragen, ohne sie ein- bzw. auszuchecken.
Hinweis: Bei einem Testserver können Sie zwar die Befehle „Bereitstellen“ und „Abrufen“ verwenden, nicht aber das Ein- und
Auschecken.
Wenn Sie eine Datei auschecken, teilen Sie den Mitarbeitern des Teams mit: „Ich arbeite gerade an dieser Datei – bitte
nehmt im Moment keine Änderungen daran vor!“ Wenn eine Datei ausgecheckt wurde, wird im Bedienfeld „Dateien“ der
Name der Person angezeigt, die die Datei ausgecheckt hat. Neben dem Dateisymbol wird ein rotes Häkchen angezeigt
(wenn die Datei von einem Teammitglied ausgecheckt wurde) oder ein grünes Häkchen (wenn Sie selbst die Datei
ausgecheckt haben).
Wenn Sie eine Datei wieder einchecken, kann sie von anderen Mitarbeitern des Teams ausgecheckt und bearbeitet werden.
Wenn Sie eine bearbeitete Datei wieder einchecken, wird die lokale Version schreibgeschützt, und im Bedienfeld „Dateien“
wird neben der Datei ein Sperrsymbol angezeigt, damit Sie keine Änderungen an der Datei vornehmen können.
Dreamweaver versieht die ausgecheckten Dateien auf dem Remote-Server nicht mit Schreibschutz. Wenn Sie Dateien mit
einer anderen Anwendung als Dreamweaver übertragen, könnten ausgecheckte Dateien daher überschrieben werden. Um
dies zu verhindern, wird in anderen Anwendungen als Dreamweaver die „LCK“-Datei neben der ausgecheckten Datei in
der Dateistruktur angezeigt.
90
Weitere Informationen zu „LCK“-Dateien und wie das Ein- und Auschecken funktioniert, finden Sie (in englischer
Sprache) in den technischen Hinweisen Nr. 15447 auf der Adobe-Website unter
www.adobe.com/go/15447_de.
Verwandte Themen
„Dateien vom Server abrufen/auf dem Server bereitstellen“ auf Seite 85
Eincheck-/Auschecksystem einrichten
Bevor Sie das Eincheck-/Auschecksystem verwenden können, müssen Sie die lokale Site zunächst einem Remote-Server
zuordnen.
1 Wählen Sie „Site“ > „Sites verwalten“.
2 Wählen Sie eine Site aus, und klicken Sie auf „Bearbeiten“.
3 Wählen Sie links auf der Registerkarte „Erweitert“ die Kategorie „Remote-Informationen“ aus.
4 Aktivieren Sie die Option „Ein- und Auschecken von Dateien aktivieren“, wenn Sie mit anderen Personen an der Website
arbeiten (oder wenn Sie allein an der Website arbeiten, aber mehrere Computer verwenden). Deaktivieren Sie diese
Option, wenn für Ihre Website das Ein- und Auschecken von Dateien nicht benötigt wird.
Mit dieser Option können Sie anderen Personen mitteilen, dass Sie eine Datei zur Bearbeitung ausgecheckt haben.
Weiterhin kann diese Option Sie darauf hinweisen, dass Sie eine neuere Version derselben Datei auf einem anderen
Computer gespeichert haben.
Wenn Sie in der Liste „Zugriff“ die Option „Microsoft Visual SourceSafe“ gewählt haben, ist dies die einzige Option für das
Ein- und Auschecken. Die anderen Optionen in diesem Abschnitt gelten für die Zugriffsmethoden FTP, Lokal/Netzwerk,
WebDAV und RDS.
Wenn die Optionen für das Ein- und Auschecken nicht angezeigt werden, bedeutet das, dass Sie noch keinen RemoteServer eingerichtet haben.
5 Wenn Sie das Kontrollkästchen „Dateien beim Öffnen auschecken“ aktivieren, werden Dateien automatisch
ausgecheckt, wenn Sie sie im Bedienfeld „Dateien“ durch Doppelklicken öffnen.
Page 97

DREAMWEAVER CS3
Benutzerhandbuch
Wenn Sie mit „Datei“ > „Öffnen“ eine Datei öffnen, wird diese Datei nicht ausgecheckt, selbst wenn die oben genannte
Option aktiviert ist.
6 Legen Sie die restlichen Optionen fest:
Name auschecken Der Auscheck-Name wird im Bedienfeld „Dateien“ neben den ausgecheckten Dateien angezeigt. So
können Teammitglieder sich mit der richtigen Person in Verbindung setzen, wenn eine Datei, die sie benötigen,
ausgecheckt wurde.
Hinweis: Wenn Sie allein an einer Website arbeiten, aber mehrere Computer verwenden, wählen Sie für jeden Computer einen
anderen Auscheck-Namen (beispielsweise AnnaR-HeimMac und AnnaR-BüroPC). So können Sie stets feststellen, auf welchem
Computer sich die neueste Version einer Datei befindet, falls Sie vergessen haben, die Datei wieder einzuchecken.
E-Mail-Adresse Wenn Sie eine E-Mail-Adresse eingeben und dann eine Datei auschecken, wird Ihr Name im Bedienfeld
„Dateien“ neben dieser Datei als Hyperlink angezeigt (blau und unterstrichen). Klickt ein Teammitglied auf diesen
Hyperlink, öffnet das Standard-E-Mail-Programm des Teammitglieds automatisch eine neue Nachricht, die die E-MailAdresse des Benutzers enthält. Die Betreffzeile dieser Nachricht entspricht dem Datei- und Site-Namen.
Verwandte Themen
„Einen Remote-Ordner einrichten“ auf Seite 41
Dateien mit WebDAV ein- und auschecken
Dreamweaver kann eine Verbindung zu einem Server herstellen, der WebDAV (Web-based Distributed Authoring and
Versioning) verwendet, ein Satz an HTTP-Protokoll-Erweiterungen, die Benutzern das gemeinsame Bearbeiten und
Verwalten von Dateien auf Remote-Webservern ermöglichen. Weitere Informationen finden Sie unter
www.webdav.org.
91
1 Definieren Sie, sofern Sie dies nicht bereits getan haben, eine Dreamweaver-Site, die den lokalen Ordner festlegt, in dem
Sie Ihre Projektdateien speichern.
2 Wählen Sie „Site“ > „Sites verwalten“, und doppelklicken Sie in der Liste auf Ihre Site.
3 Öffnen Sie im Dialogfeld „Site-Definition“ die Registerkarte „Erweitert“.
4 Klicken Sie auf die Kategorie „Remote-Informationen“, und wählen Sie im Popupmenü „Zugriff“ die Option „WebDAV“ aus.
5 Geben Sie an, wie Dreamweaver die Verbindung zu dem WebDAV-Server herstellen soll.
6 Markieren Sie die Option „Ein- und Auschecken von Dateien aktivieren“, und geben Sie die folgenden Informationen ein:
• Geben Sie in das Feld „Name auschecken“ einen Namen ein, an dem andere Teammitglieder Sie erkennen.
• Geben Sie in das Feld „E-Mail-Adresse“ Ihre E-Mail-Adresse ein.
Anhand des Namens und der E-Mail-Adresse wird das Eigentumsrecht auf dem WebDAV-Server identifiziert, diese
Angaben werden außerdem als Kontaktinformationen im Bedienfeld „Dateien“ angezeigt.
7 Klicken Sie auf „OK“.
Dreamweaver konfiguriert die Site für WebDAV-Zugriff. Wenn Sie den Befehl „Einchecken“ oder „Auschecken“ für eine
beliebige Site-Datei verwenden, wird die Datei mit WebDAV übertragen.
Hinweis: Es kann vorkommen, dass WebDAV Dateien mit dynamischem Inhalt wie PHP-Tags oder SSIs nicht richtig
auschecken kann, da der HTTP-Befehl GET sie beim Auschecken bereits interpretiert hat.
Dateien in einen Remote-Ordner einchecken und aus einem Remote-Ordner auschecken
Nachdem Sie das Eincheck-/Auschecksystem eingerichtet haben, können Sie Dateien mithilfe des Bedienfelds „Dateien“
oder vom Dokumentfenster aus auf einem Remote-Server ein- und auschecken.
Verwandte Themen
„Site-Voreinstellungen für die Übertragung von Dateien festlegen“ auf Seite 83
Page 98

DREAMWEAVER CS3
Benutzerhandbuch
Dateien über das Bedienfeld „Dateien“ auschecken
1 Wählen Sie im Bedienfeld „Dateien“ („Fenster“ > „Dateien“) die Dateien aus, die vom Remote-Server ausgecheckt
werden sollen.
Hinweis: Sie können Dateien in der lokalen Ansicht oder in der Remote-Ansicht auswählen, nicht jedoch in der TestserverAnsicht.
Ein rotes Häkchen kennzeichnet eine Datei, die von einem anderen Teammitglied ausgecheckt wurde. Ein Sperrsymbol
bedeutet, dass die Datei schreibgeschützt (Windows) bzw. gesperrt ist (Macintosh).
2 Führen Sie einen der folgenden Schritte aus, um die Datei(en) auszuchecken:
• Klicken Sie in der Symbolleiste des Bedienfelds „Dateien“ auf die Schaltfläche „Auschecken“.
• Klicken Sie mit der rechten Maustaste (Windows) bzw. bei gedrückter Taste <Ctrl> (Macintosh), und wählen Sie dann
im Kontextmenü die Option „Auschecken“.
3 Klicken im Dialogfeld „Abhängige Dateien“ auf „Ja“, um abhängige Dateien zusammen mit den ausgewählten Dateien
herunterzuladen, oder klicken Sie auf „Nein“, wenn Sie keine abhängigen Dateien herunterladen möchten. Standard ist, die
abhängigen Dateien nicht herunterzuladen. Sie können diese Option mit „Bearbeiten“ > „Voreinstellungen“ > „Site“
einstellen.
Hinweis: Wenn Sie eine neue Datei auschecken, sollten Sie auch die abhängigen Dateien herunterladen. Wenn sich die
neuesten Versionen der abhängigen Dateien bereits auf der lokalen Festplatte befinden, müssen sie jedoch nicht erneut
heruntergeladen werden.
92
Neben dem Symbol der lokalen Datei wird ein grünes Häkchen angezeigt, das darauf hinweist, dass Sie die Datei
ausgecheckt haben.
Wichtig: Wenn Sie die gerade aktive Datei auschecken, wird die aktuell geöffnete Version der Datei mit der neuen
ausgecheckten Version überschrieben.
Dateien über das Bedienfeld „Dateien“ einchecken
1 Wählen Sie im Bedienfeld „Dateien“ („Fenster“ > „Dateien“) ausgecheckte oder neue Dateien aus.
Hinweis: Sie können Dateien in der lokalen Ansicht oder in der Remote-Ansicht auswählen, nicht jedoch in der TestserverAnsicht.
2 Führen Sie einen der folgenden Schritte aus, um die Datei(en) einzuchecken:
• Klicken Sie in der Symbolleiste des Bedienfelds „Dateien“ auf die Schaltfläche „Einchecken“.
• Klicken Sie mit der rechten Maustaste (Windows) bzw. bei gedrückter Taste <Ctrl> (Macintosh), und wählen Sie dann
im Kontextmenü die Option „Einchecken“.
3 Klicken Sie auf „Ja“, um abhängige Dateien zusammen mit den ausgewählten Dateien hochzuladen, oder klicken Sie auf
„Nein“, wenn Sie keine abhängigen Dateien hochladen möchten. Standard ist, die abhängigen Dateien nicht hochzuladen.
Sie können diese Option mit „Bearbeiten“ > „Voreinstellungen“ > „Site“ einstellen.
Hinweis: Wenn Sie eine neue Datei einchecken, sollten Sie auch die abhängigen Dateien an den Server übertragen. Wenn sich
die neuesten Versionen der abhängigen Dateien bereits auf dem Remote-Server befinden, müssen sie jedoch nicht erneut
hochgeladen werden.
Neben dem Symbol der lokalen Datei wird ein Sperrsymbol angezeigt, das darauf hinweist, dass die Datei nun
schreibgeschützt ist.
Wichtig: Wenn Sie die gerade aktive Datei einchecken, wird sie eventuell automatisch vor dem Einchecken gespeichert, je
nachdem, welche Voreinstellungen Sie gewählt haben.
Eine geöffnete Datei vom Dokumentfenster aus einchecken
1 Die ein- oder auszucheckende Datei muss im Dokumentfenster geöffnet sein.
Hinweis: Sie können geöffnete Dateien nur einzeln einchecken.
Page 99

DREAMWEAVER CS3
Benutzerhandbuch
2 Führen Sie einen der folgenden Schritte aus:
• Wählen Sie „Site“ > „Einchecken“.
• Klicken Sie in der Symbolleiste des Dokumentfensters auf das Symbol für die Dateiverwaltung, und wählen Sie dann im
Menü die Option „Einchecken“.
Wenn die aktuelle Datei kein Bestandteil der aktiven Site im Bedienfeld „Dateien“ ist, versucht Dreamweaver festzustellen,
zu welcher lokal definierten Site die aktuelle Datei gehört. Wenn die aktuelle Datei zu einer anderen Site als der im
Bedienfeld „Dateien“ aktiven gehört, öffnet Dreamweaver diese andere Site und führt dann die Eincheck-Operation durch.
Wichtig: Wenn Sie die gerade aktive Datei einchecken, wird sie eventuell automatisch vor dem Einchecken gespeichert, je
nachdem, welche Voreinstellungen Sie gewählt haben.
Auschecken einer Datei rückgängig machen
Wenn Sie eine Datei auschecken, sie dann aber doch nicht bearbeiten möchten (oder die vorgenommenen Änderungen
verwerfen), können Sie das Auschecken rückgängig machen. Die Datei kehrt wieder in den ursprünglichen Zustand
zurück.
Führen Sie einen der folgenden Schritte aus, um das Auschecken einer Datei rückgängig machen:
• Öffnen Sie die Datei im Dokumentfenster, und wählen Sie dann „Site“ > „Auschecken rückgängig“.
• Klicken Sie mit der rechten Maustaste (Windows) bzw. bei gedrückter Taste <Ctrl> (Macintosh) im Bedienfeld „Dateien“
(„Fenster“ > „Dateien“), und wählen Sie dann „Auschecken rückgängig“.
Die lokale Kopie der Datei ist nun schreibgeschützt, und Änderungen, die Sie bereits vorgenommen haben, gehen verloren.
93
Dateien synchronisieren
Dateien in der lokalen Site und der Remote-Site synchronisieren
Nachdem Sie Dateien in der lokalen Site und der Remote-Site erstellt haben, können Sie sie synchronisieren.
Hinweis: Ist die Remote-Site ein FTP-Server (und kein Netzwerkserver), werden die Dateien über FTP synchronisiert.
Bevor Sie die Sites synchronisieren, können Sie überprüfen, welche Dateien Sie bereitstellen, abrufen, löschen oder
ignorieren möchten Dreamweaver bestätigt nach Abschluss der Synchronisierung, welche Dateien aktualisiert wurden.
Verwandte Themen
„Dateiübertragungen verwalten“ auf Seite 89
„Dateien in einen Remote-Ordner einchecken und aus einem Remote-Ordner auschecken“ auf Seite 91
„Dateien von einem Remote-Server abrufen“ auf Seite 86
„Dateien auf einem Remote-Server bereitstellen“ auf Seite 88
„Dateien auf Unterschiede vergleichen“ auf Seite 95
Ohne Synchronisierung die neuesten Dateien in der lokalen oder Remote-Site ermitteln
❖
Führen Sie im Bedienfeld „Dateien“ einen der folgenden Schritte aus:
• Klicken Sie oben rechts auf das Menü „Optionen“, und wählen Sie „Bearbeiten“ > „Neuere auswählen (lokal)“ oder
„Bearbeiten“ > „Neuere auswählen (entfernt)“.
• Klicken Sie im Bedienfeld „Dateien“ mit der rechten Maustaste (Windows) bzw. bei gedrückter Taste <Ctrl>
(Macintosh), und wählen Sie dann „Auswählen“ > „Neuere (lokal)“ oder „Auswählen“ > „Neuere (Remote)“.
Page 100

DREAMWEAVER CS3
Benutzerhandbuch
Ausführliche Synchronisierungsinformationen für eine bestimmte Datei anzeigen
❖
Klicken Sie im Bedienfeld „Dateien“ mit der rechten Maustaste (Windows) bzw. bei gedrückter Taste <Ctrl> (Macintosh)
auf die Datei, zu der Sie Informationen abrufen möchten, und wählen Sie „Synchronisierungsdaten anzeigen“.
Hinweis: Diese Funktion ist nur verfügbar, wenn Sie im Dialogfeld „Site-Definition“ in der Kategorie „Remote-Informationen“
die Option „Synchronisierungsinformationen beibehalten“ aktiviert haben.
Dateien synchronisieren
1 Wählen Sie im Bedienfeld „Dateien“ („Fenster“ > „Dateien“) in dem Popupmenü, in dem die aktuelle Site, der aktuelle
Server bzw. das aktuelle Laufwerk angezeigt wird, eine Site aus.
2 Optional: Wählen Sie bestimmte Dateien oder Ordner aus, oder öffnen Sie den nächsten Schritt, um die gesamte Site zu
synchronisieren.
3 Klicken Sie auf das Menü „Optionen“ in der oberen rechten Ecke des Bedienfelds „Dateien“, und wählen Sie „Site“ >
„Synchronisieren“.
Sie können auch oben im Bedienfeld „Dateien“ auf die Schaltfläche „Synchronisieren“ klicken, um Dateien zu
synchronisieren.
4 Führen Sie im Menü „Dateien synchronisieren“ einen der folgenden Schritte aus:
• Wählen Sie „Gesamte Sitename -Site“, um die gesamte Site zu synchronisieren.
• Wenn Sie nur ausgewählte Dateien synchronisieren möchten, wählen Sie „Nur lokale Dateien auswählen“ (oder „Nur
Remote-Dateien auswählen“, wenn Sie die letzte Auswahl in der Remote-Ansicht des Bedienfelds „Dateien“
vorgenommen haben).
5 Wählen Sie die Richtung, in die die Dateien kopiert werden sollen:
Aktuellere Dateien für entferntes Objekt bereitstellen Lädt alle lokalen Dateien hoch, die es auf dem Remote-Server nicht
gibt oder die seit dem letzten Upload geändert wurden.
94
Aktuellere Dateien für entferntes Objekt beziehen Lädt alle Remote-Dateien herunter, die es lokal nicht gibt oder die seit
dem letzten Download geändert wurden.
Aktuellere Dateien abrufen und bereitstellen Lebt die neuesten Versionen sämtlicher Dateien sowohl auf der lokalen Site
als auch auf der Remote-Site ab.
6 Bestimmen Sie, ob die Dateien in der Ziel-Site, die keine Entsprechung in der Ursprungs-Site haben, gelöscht werden
sollen. (Dies ist nicht möglich, wenn Sie im Popupmenü „Richtung“ die Optionen „Abrufen“ und „Bereitstellen“ wählen.)
Wenn Sie „Aktuellere Dateien für entferntes Objekt bereitstellen“ wählen und die Option „Löschen“ aktivieren, werden alle
Dateien in der Remote-Site, für die keine entsprechenden lokalen Dateien vorhanden sind, gelöscht. Wenn Sie „Aktuellere
Dateien von entferntem Objekt beziehen“ wählen, werden alle Dateien in der lokalen Site, für die keine entsprechenden
Remote-Dateien vorhanden sind, gelöscht.
7 Klicken Sie auf „Vorschau“.
Hinweis: Bevor Sie die Dateien synchronisieren können, müssen Sie eine Vorschau der Aktionen anzeigen, die Dreamweaver
hierzu ausführt.
Befindet sich die neueste Version jeder ausgewählten Datei bereits an beiden Stellen, wird gemeldet, dass keine
Synchronisierung erforderlich ist. Andernfalls wird das Dialogfeld „Synchronisieren“ eingeblendet, in dem Sie die
Aktionen (Bereitstellen, Abrufen, Löschen und Ignorieren) für diese Dateien ändern können, bevor die Synchronisierung
erfolgt.
8 Überprüfen Sie die für jede Datei durchzuführende Aktion.
9 Um die Aktion für eine bestimmte Datei zu ändern, wählen Sie die Datei aus, und klicken auf eines der Aktionssymbole
unten im Vorschaufenster.
Vergleichen Die Aktion „Vergleichen“ funktioniert nur, wenn in Dreamweaver ein Tool für den Dateivergleich installiert
und angegeben wurde. Wenn das Aktionssymbol abgeblendet ist, kann die Aktion nicht durchgeführt werden.
Ausgewählte Dateien als bereits synchronisiert markieren Mit dieser Option können Sie angeben, dass die ausgewählte
Datei bzw. die ausgewählten Dateien bereits synchronisiert wurden.
 Loading...
Loading...