Page 1

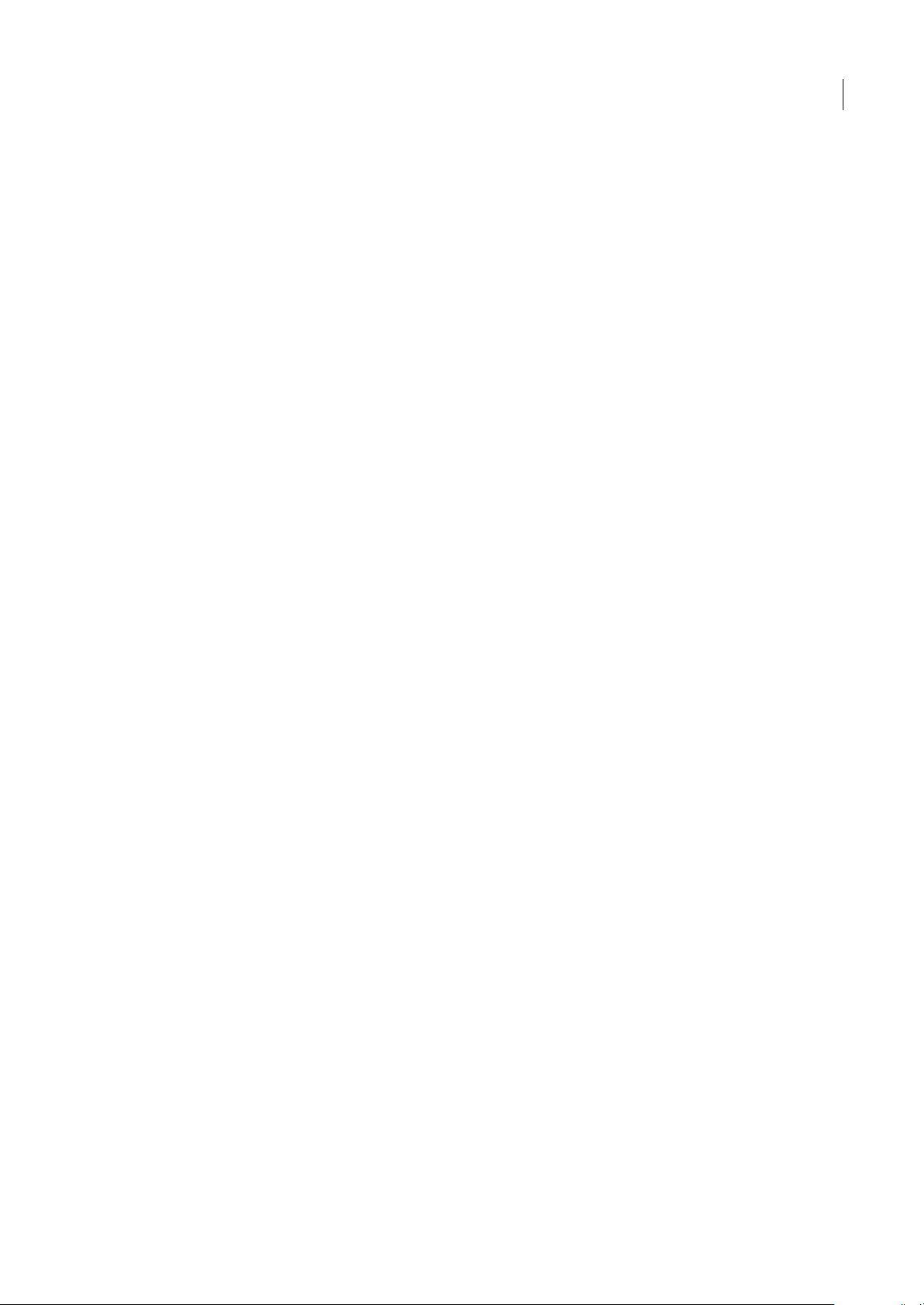
ADOBE® DREAMWEAVER® CS3
GUÍA DEL USUARIO
Page 2

Copyright
© 2007 Adobe Systems Incorporated. Todos los derechos reservados.
Guía del usuario de Adobe® Dreamweaver® CS3 para Windows® y Macintosh
Si la guía se distribuye con programas que incluyen un contrato de licencia de usuario final, esta guía, así como los programas que describe, se entregan bajo licencia y su uso y
reproducción sólo se autoriza según lo estipulado en la licencia. A excepción de lo permitido por la licencia, ninguna parte de esta guía puede ser reproducida, almacenada en
un sistema de recuperación ni transferida deninguna forma nipor ningún medio, ya sea electrónico, mecánico, de grabación o deotro tipo, sin la previa autorización porescrito
de Adobe Systems Incorporated. Recuerdeque elcontenido deesta guíaestá protegidopor las leyesde propiedad intelectual, aunqueno se distribuyacon el programa que incluye
el contrato de licencia de usuario final.
El contenido de esta guía es exclusivamente informativo, está sujeto a cambios sin previo aviso y no debe ser interpretado como un compromiso por parte de Adobe Systems
Incorporated. Adobe Systems Incorporated no asume responsabilidad alguna por los posibles errores o imprecisiones que puedan aparecer en esta guía.
Recuerde que las ilustraciones o imágenes existentes que desee incluir en un proyecto pueden estar protegidas por las leyes de propiedad intelectual vigentes. La incorporación
no autorizada deeste material en un trabajo nuevo puede representar una infracción de los derechosde propiedad intelectual del propietario.Asegúrese de obtener los permisos
necesarios del propietario de estos derechos.
Las referencias a nombres de empresas que aparecen en las plantillas de ejemplo sólo tienen fines ilustrativos y no pretenden hacer referencia a ninguna organización real.
Adobe, el logotipode Adobe, ActionScript,ColdFusion, CreativeSuite, Director, Dreamweaver, Fireworks, Flash,FlashPaper, HomeSite, JRun,Photoshop, Shockwave y Version
Cue son marcas comerciales o marcas comerciales registradas de Adobe Systems Incorporated en los Estados Unidos y/o en otros países.
ActiveX, Microsoft y Windows son marcas comerciales o marcas comerciales registradas de Microsoft Corporation en los Estados Unidos y/o en otros países. Apple y Mac OS
son marcas comerciales de Apple Inc. registradas en los Estados Unidos y en otros países. Java y Solaris son marcas comerciales o marcas comerciales registradas de Sun
Microsystems, Inc. en los Estados Unidos y en otros países. Linux es una marca comercial registrada de Linus Torvalds en los Estados Unidos y en otros países. UNIX es una
marca comercial en Estados Unidos y otros países, con licencia exclusiva a través de X/Open Company, Ltd. El resto de las marcas pertenecen a sus respectivos propietarios.
Este producto incluye software desarrollado por Apache Software Foundation (
http://www.apache.org/). Los derechos de copyright de Graphics Interchange Format © son
propiedad de CompuServe Incorporated. GIF(sm) es una marca de servicio propiedad de CompuServe Incorporated. Tecnología de compresión de audio MPEG Layer-3 bajo
licencia de Fraunhofer IIS y Thomson Multimedia (
http://www.mp3licensing.com). El sonido comprimido MP3no puede usarse dentro del Software para difusiones en tiempo
real o en vivo. Si necesita un descodificador de MP3 para difusiones en tiempo real o en vivo, es su responsabilidad obtener la correspondiente licencia para la tecnología MP3.
Tecnología de compresión y descompresión de voz bajo licencia de Nellymoser, Inc. (
TrueMotion. © 1992-2005 On2 Technologies, Inc.Todos los derechos reservados.
http://www.opensymphony.com/) Tecnología de compresión y descompresión de vídeo Sorenson SparkTM bajo licencia de Sorenson Media, Inc.
(
www.nellymoser.com) Vídeo de Flash CS3 realizado con tecnología de vídeo On2
http://www.on2.com. Este producto incluye software desarrollado por OpenSymphony Group
Adobe Systems Incorporated, 345 Park Avenue, San Jose, California 95110, USA.
Aviso a los usuarios finales delgobierno de EE.UU. El software y la documentación son “artículos comerciales”, según la definición detales artículosincluidaenlanormativa48
C.F.R. §2.101, compuestos de “software informático comercial” y “documentación de software informático comercial”, según la definición de tales términos incluida en la
normativa 48 C.F.R. §12.212 ó 48 C.F.R. §227.7202, según corresponda. De conformidad con 48 C.F.R. (Código de la legislación federal) §12.212 o 48 C.F.R. §§227.7202-1 a
227.7202-4, según resulte aplicable, se concede licencia a los usuarios finales de la Administración de los Estados Unidos para el software informático comercial y la
documentación del software informático comercial (a) exclusivamente como artículos comerciales y (b) exclusivamente con los mismos derechos que se conceden al resto de
usuariosfinalesconformealoestipuladoenlostérminosycondicionesdeestedocumento.Reservadoslosderechosnopublicadosdeconformidadconla legislaciónde copyright
de los EstadosUnidos. Adobe Systems Incorporated, 345 ParkAvenue, San Jose,CA 95110-2704, USA.En el casode usuariosfinales de la Administración delosEstadosUnidos,
Adobe acepta el cumplimiento de todas las leyes aplicables sobre igualdad deoportunidades,incluidas,segúncorresponda,lasestipulacionesdelaOrden Ejecutiva 11246 y sus
posteriores enmiendas, Sección 402 de la Vietnam Era Veterans Readjustment Assistance Act (Ley de ayuda a la reinserción de veteranos de la guerra de Vietnam) de 1974 (38
USC 4212) y la Sección 503 de la Rehabilitation Act (Ley de rehabilitación) de 1973 y sus posteriores enmiendas, así como las estipulaciones de 41 CFR, partes 60-1 a 60-60, 60250 y 60-741. La cláusula y estipulaciones de discriminación positiva contenidas en la frase anterior quedan incorporadas por referencia.
Page 3

Contenido
Capítulo 1: Introducción
Instalación . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
Ayuda de Adobe . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
Recursos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 4
Novedades . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 10
Capítulo 2: Espacio de trabajo
Flujo de trabajo y espacio de trabajo de Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .12
Utilización de la ventana de documento . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .23
Utilización de barras de herramientas, menús contextuales y paneles . . . . . . . . . . . . . . . . . . . . . .26
Personalización del espacio de trabajo de Dreamweaver CS3 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 32
Capítulo 3: Utilización de los sitios de Dreamweaver
Configuración de un sitio de Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .37
Utilización de un mapa visual del sitio . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .48
Administración de sitios de Contribute con Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 52
Utilización de archivos sin definir ningún sitio . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .58
Opciones de la ficha Básicas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 60
iii
Capítulo 4: Creación y administración de archivos
Cómo crear y abrir documentos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .64
Administración de archivos y carpetas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 73
Obtención y colocación de archivos en el servidor . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 82
Desprotección y protección de archivos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .86
Sincronización de archivos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .89
Comparación de archivos para detectar diferencias . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .90
Recuperación de versiones anteriores de archivos (usuarios de Contribute) . . . . . . . . . . . . . . . .93
Cómo ocultar carpetas y archivos en el sitio . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .94
Almacenamiento de información sobre archivos en Design Notes . . . . . . . . . . . . . . . . . . . . . . . . . .96
Comprobación del sitio . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 99
Capítulo 5: Administración de activos y bibliotecas
Activos y bibliotecas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .103
Utilización de activos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .104
Creación y administración de una lista de activos favoritos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .108
Utilización de los elementos de biblioteca . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .110
Capítulo 6: Creación de páginas con CSS
Aspectos básicos de las hojas de estilos en cascada . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .114
Creación y administración de CSS . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .118
Diseño de páginas con CSS . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .137
Utilización de etiquetas div . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .152
Animación de elementos PA . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .156
Capítulo 7: Maquetación de páginas con HTML
Utilización de ayudas visuales al diseñar . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .163
Presentación de contenido en tablas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .166
Page 4

Diseño de páginas en el modo de diseño . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .180
Utilización de marcos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .190
Capítulo 8: Adición de contenido a las páginas
Utilización de páginas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .203
Adición y aplicación de formato al texto . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .215
Adición y modificación de imágenes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .230
Inserción de contenido de Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .242
Adición de contenido de Flash Video . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .251
Adición de sonido . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .254
Adición de otros objetos multimedia . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .256
Capítulo 9: Establecimiento de vínculos y navegación
Acerca del establecimiento de vínculos y la navegación . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .264
Vinculación . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .266
Menús de salto . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .274
Barras de navegación . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .276
Mapas de imágenes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .277
Solución de problemas de vínculos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .279
iv
Capítulo 10: Obtención de vista previa de páginas
Obtención de vista previa de páginas en navegadores . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .282
Obtención de vista previa de páginas en dispositivos móviles . . . . . . . . . . . . . . . . . . . . . . . . . . . . .284
Capítulo 11: Utilización del código de las páginas
Codificación en Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .285
Configuración del entorno de codificación . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .291
Personalización del entorno de codificación . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .292
Escritura y edición de código . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .297
Contracción del código . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .307
Optimización y depuración del código . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .309
Edición de código en la vista Diseño . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .313
Utilización del contenido de Head para páginas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .319
Utilización de server-side includes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .322
Administración de bibliotecas de etiquetas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .324
Importación de etiquetas personalizadas a Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .327
Capítulo 12: Cómo añadir comportamientos JavaScript
Utilización de comportamientos JavaScript . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .329
Aplicación de comportamientos incorporados en Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . .332
Capítulo 13: Utilización con otras aplicaciones
Integración con otras aplicaciones . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .347
Utilización de Fireworks . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .348
Utilización con Photoshop . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .354
Utilización de Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .361
Utilización con Bridge . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .362
Utilización de Device Central . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .364
Capítulo 14: Creación y administración de plantillas
Plantillas de Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .366
Reconocimiento de plantillas y documentos basados en plantillas . . . . . . . . . . . . . . . . . . . . . . . .370
Page 5

Creación de una plantilla de Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .373
Creación de regiones editables . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .376
Creación de regiones repetidas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .377
Utilización de regiones opcionales . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .379
Definición de atributos de etiqueta editables . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .381
Creación de una plantilla anidada . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .383
Edición, actualización y eliminación de plantillas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .385
Exportación e importación de contenido de plantillas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .388
Aplicación o eliminación de una plantilla de un documento existente . . . . . . . . . . . . . . . . . . . . .389
Edición de contenido de un documento basado en plantilla . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .391
Sintaxis de plantilla . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .393
Configuración de preferencias de edición para plantillas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .394
Capítulo 15: Visualización de datos XML
Acerca de XML y XSLT . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .396
Realización de transformaciones XSL en el servidor . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .403
Realización de transformaciones XSL en el cliente . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .419
Entidades de caracteres no presentes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .421
v
Capítulo 16: Creación visual de páginas de Spry
Acerca del framework de Spry . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .423
Adición de widgets de Spry . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .423
Utilización del widget de acordeón . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .425
Utilización del widget de barra de menús . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .427
Utilización del widget de panel que puede contraerse . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .432
Utilización del widget de paneles en fichas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .434
Utilización del widget de campo de texto de validación . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .436
Utilización del widget de área de texto de validación . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .441
Utilización del widget de selección de validación . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .444
Utilización del widget de casilla de verificación de validación . . . . . . . . . . . . . . . . . . . . . . . . . . . . .447
Visualización de datos con Spry . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .450
Adición de efectos de Spry . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .457
Capítulo 17: Preparación para crear sitios dinámicos
Aspectos básicos de las aplicaciones Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .461
Instalación de un servidor Web local . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .468
Configuración de una aplicación Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .471
Conexiones de base de datos para desarrolladores de ColdFusion . . . . . . . . . . . . . . . . . . . . . . . . .477
Conexiones de base de datos para desarrolladores de ASP . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .479
Conexiones de base de datos para desarrolladores de PHP . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .485
Conexiones de base de datos para desarrolladores de ASP.NET . . . . . . . . . . . . . . . . . . . . . . . . . . . .487
Conexiones de base de datos para desarrolladores de JSP . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .489
Solución de problemas de conexiones de base de datos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .493
Eliminación de scripts de conexión . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .498
Capítulo 18: Fuentes de datos para aplicaciones Web
Utilización de una base de datos para almacenar contenido . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .499
Recopilación de los datos enviados por los usuarios . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .500
Acceso a datos almacenados en variables de sesión . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .503
Page 6

Capítulo 19: Creación de páginas dinámicas
Optimización del espacio de trabajo para desarrollo visual . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .506
Diseño de páginas dinámicas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .509
Introducción a las fuentes de contenido dinámico . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .510
Paneles de contenido dinámico . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .513
Definición de fuentes de contenido dinámico . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .515
Adición de contenido dinámico a las páginas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .530
Cambio de contenido dinámico . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .534
Visualización de registros de la base de datos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .536
Visualización de Live Data . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .545
Utilización de servicios Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .549
Adición de comportamientos de servidor personalizados . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .554
Creación de formularios . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .565
Capítulo 20: Creación visual de aplicaciones
Creación de páginas maestra y detalle (todos los servidores) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .578
Creación de páginas de búsqueda y resultados (ColdFusion, ASP, JSP, PHP) . . . . . . . . . . . . . . . .587
Creación de una página de búsqueda en la base de datos (ASP.NET) . . . . . . . . . . . . . . . . . . . . . .592
Creación de una página de inserción de registro (todos los servidores) . . . . . . . . . . . . . . . . . . . .596
Creación de páginas para actualizar un registro (todos los servidores) . . . . . . . . . . . . . . . . . . . . .600
Creación de páginas para eliminar un registro (todos los servidores) . . . . . . . . . . . . . . . . . . . . . .605
Creación de páginas con objetos de manipulación avanzados (ColdFusion, ASP,
ASP.NET, JSP) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .613
Creación de una página de registro (ColdFusion, ASP, JSP, PHP) . . . . . . . . . . . . . . . . . . . . . . . . . . .620
Creación de una página de conexión (ColdFusion, ASP, JSP, PHP) . . . . . . . . . . . . . . . . . . . . . . . . .622
Creación de una página para acceso de usuarios autorizados (ColdFusion, ASP, JSP, PHP) . . .624
Protección de una carpeta de su aplicación (ColdFusion) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .627
Utilización de componentes de ColdFusion (ColdFusion) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .627
Utilización de JavaBeans (JSP) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .633
vi
Capítulo 21: Creación de formularios ASP.NET y ColdFusion
Creación de formularios ColdFusion MX 7 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .635
Creación de formularios ASP.NET . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .646
Creación de controles Web Cuadrícula de datos y Lista de datos de ASP.NET . . . . . . . . . . . . . . .651
Capítulo 22: Automatización de tareas
Automatización de tareas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .658
Capítulo 23: Accesibilidad
Dreamweaver y accesibilidad . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .663
Funciones de accesibilidad de Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .664
Diseño de páginas accesibles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .666
Capítulo 24: Métodos abreviados y extensiones
Métodos abreviados de teclado . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .667
Extensiones . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .669
Índice . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .670
Page 7

Capítulo 1: Introducción
Si noha instalado elnuevo software,comience leyendo la información relativa ala instalacióny otrosaspectos preliminares.
Antes de comenzar a utilizar el software, dedique unos instantes a leer la introducción a la Ayuda de Adobe y a los
numerososrecursos disponiblespara losusuarios. Disponede acceso a vídeos formativos,plug-ins,plantillas, comunidades
de usuarios, seminarios, tutoriales y agregadores RSS, entre otros muchos recursos.
Instalación
Requisitos
❖ Para consultar los requisitos completos del sistema y lasrecomendaciones para el software de Adobe®, consulteel archivo
Read Me del disco de la instalación.
Instalar el software
1 Cierre todas las aplicaciones Adobe que estén abiertas en su equipo.
2 Inserte el disco de instalación en la unidad de disco y siga las instrucciones de la pantalla.
Nota: para obtener más información, consulte el archivo Read Me en el disco de la instalación.
1
Activar el software
Si tiene una licencia de un solo usuario para el software de Adobe, se le pedirá que active el software; éste es un proceso
sencillo y anónimo que debe completar en un plazo de 30 días desde el inicio del software.
Para obtener más información acerca de la activación del producto, consulte el archivo Léame del disco de instalación o
visite el sitio Web de Adobe en http://www.adobe.com/go/products/activation_es.
1 Si el cuadro de diálogo Activación aún no está abierto, elija Ayuda > Activar.
2 Siga las instrucciones que aparecen en pantalla.
Nota: si desea instalar el software en otro equipo, primero debe desactivarlo en el equipo inicial. Elija Ayuda > Desactivar.
Registrarse
Registre su producto para recibir soporte adicional para la instalación, notificaciones de actualizaciones y otros servicios.
❖ Para registrarse, siga las instrucciones en pantalla del cuadro de diálogo Registro que aparece tras instalar y activar el
software.
Si decide aplazar el registro, puede registrarse en cualquier momento seleccionando Ayuda > Registro.
Ayuda de Adobe
Recursos de la ayuda de Adobe
La documentación del software de Adobe está disponible en varios formatos.
Ayuda del producto y LiveDocs
La Ayuda del producto proporciona acceso a toda la documentación y a las instrucciones disponibles cuando se adquirió
el software. También está disponible en el menú Ayuda del software de Adobe.
Page 8

DREAMWEAVER CS3
Guía del usuario
La Ayuda de LiveDocs incluye todo el contenido de la Ayuda del producto además de actualizaciones y Enlaces a
instrucciones adicionales en Internet. Para algunos productos, también añadir comentarios a los temas en la Ayuda de
LiveDocs. Busque la Ayuda de LiveDocs de su producto en el Centro de recursos de ayuda de Adobe en la dirección
www.adobe.com/go/documentation_es.
2
La mayoría de las versiones de la Ayuda del producto y de LiveDocs permite buscar en los sistemas de ayuda de varios
productos. Los temas también pueden incluir Enlaces a contenido importante en Internet o a temas de la Ayuda de otro
producto.
Considere la ayuda, tanto la incluida en el productocomo la que está disponible en Internet, un lugar centralizado desde el
que acceder a contenido adicional y las comunidades de usuarios. La versión más completa y actualizada de la Ayuda
siempre se encuentra en Internet.
Documentación de Adobe PDF
La Ayuda del producto está disponible también enformato PDF para quepueda imprimirla fácilmente. Otros documentos,
como las guías de instalación y los informes técnicos, también se proporcionan en formato PDF.
Toda la documentación en PDF está disponible en el Centro de recursos de ayuda de Adobe en
www.adobe.com/go/documentation_es. Para ver la documentación PDF incluida con el software, busque en la carpeta
Documentos en el DVD de instalación o de contenido.
Documentación impresa
Se pueden adquirir las ediciones impresas de la Ayuda del producto en la tienda de Adobe, en la dirección
www.adobe.com/go/store_es. En la tienda de Adobe encontrará también libros publicados por los socios editores de
Adobe.
Con todos los productos de Adobe Creative Suite® 3 se incluye una guía de flujo de trabajo impresa y los productos de
Adobe independientes pueden incluir una guía de introducción impresa.
Usar la Ayuda del producto
La Ayuda del productoestá disponible a través del menúAyuda. Después de iniciar elvisor de la Ayuda de Adobe, haga clic
en Examinar para ver la Ayuda de otros productos de Adobe instalados en su equipo.
Estas funciones de la Ayuda facilitan el aprendizaje entre productos:
• Los temas pueden contener Enlaces a sistemas de Ayuda de otros productos de Adobe o a contenido adicional en
Internet.
Page 9

DREAMWEAVER CS3
Guía del usuario
• Algunos temas se comparten entre dos o más productos. Por ejemplo, si ve un tema de ayuda con un icono de Adobe
Photoshop® CS3 y un icono de Adobe After Effects® CS3, sabrá que el tema describe funciones que son similares en los
dos productos o describe flujos de trabajo entre productos.
• Puede buscar en los sistemas de Ayuda de varios productos.
Si busca una frase, como “herramienta para formas”, incluya la frase entre comillas para ver sólo los temas que contienen
todas las palabras de la frase.
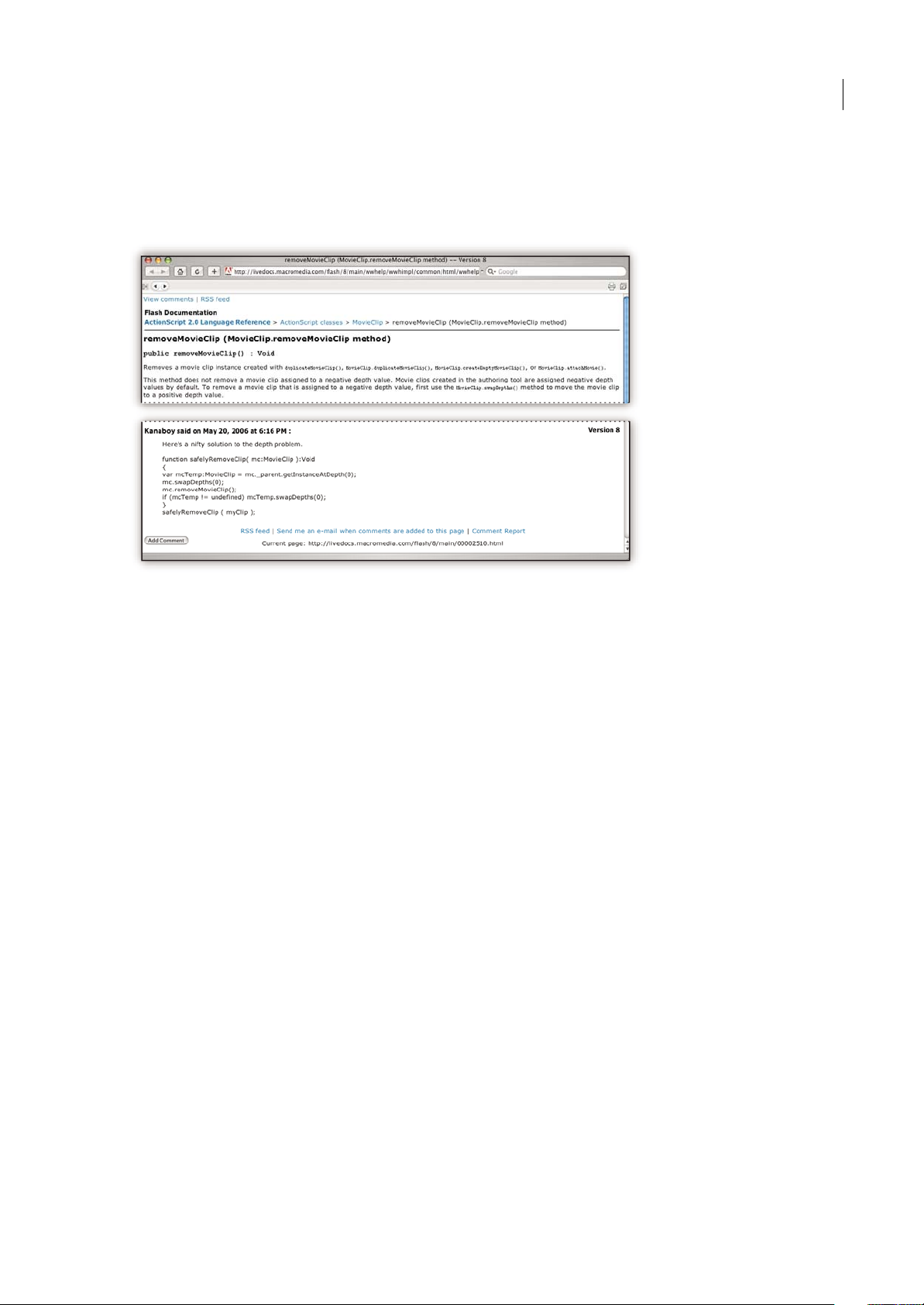
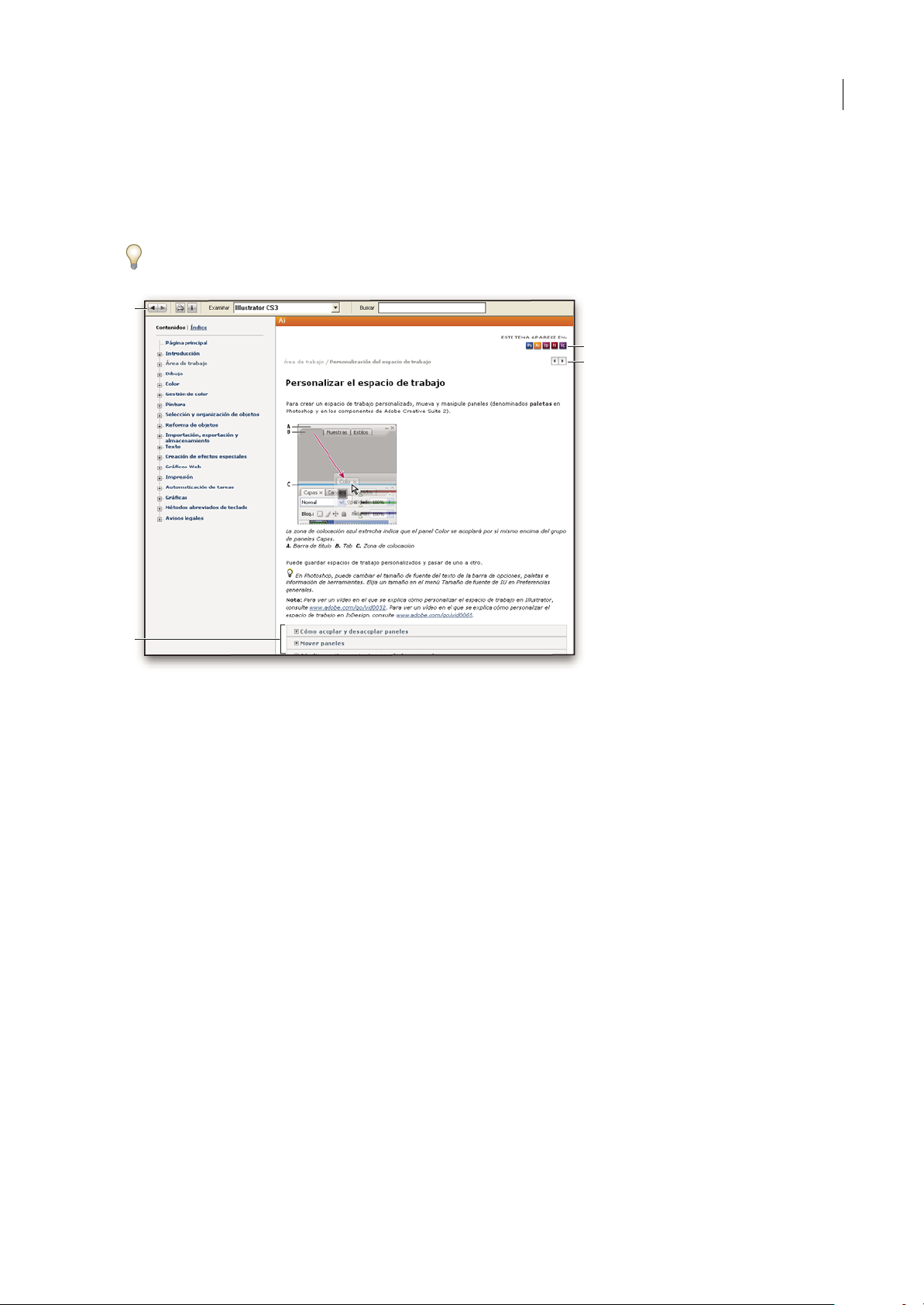
A
C
D
3
B
Ayuda de Adobe
A. Botones Atrás/Adelante (Enlaces visitados anteriormente) B. Subtemas expandibles C. Iconos que indican un tema común D. Botones
Anterior/Siguiente (temas en orden secuencial)
Funciones de accesibilidad
El contenido de la Ayuda de Adobe está accesible a personas discapacitadas (por ejemplo, con problemas de movilidad,
ceguera o dificultades de visión). La Ayuda del producto admite funciones de accesibilidad estándar:
• El usuario puede cambiar el tamaño del texto con comandos de menú contextual estándar.
• Los Enlaces están subrayados para puedan reconocerse más fácilmente.
• Si el texto del vínculo no concuerda con el título del destino, se hace referencia altítulo en el atributo Título de la etiqueta
de anclaje. Por ejemplo, los Enlaces Anterior y Siguiente incluyen los títulos de los temas anterior y siguiente.
• El contenido admite el modo de alto contraste.
• Los gráficos sin rótulos incluyen texto alternativo.
• Cada marco tiene un título que indica su finalidad.
• Las etiquetas HTML estándar definen la estructura de contenido para herramientas de lectura de pantalla o de
conversión de texto a voz.
• Las hojas de estilos controlan el formato, de modo que no hay fuentes incrustadas.
Métodos abreviados de teclado para los controles de las barras de herramientas de la Ayuda (Windows)
Botón Atrás Alt + Flecha izquierda
Botón Adelante Alt + Flecha derecha
Imprimir Ctrl+P
Botón Acerca de Ctrl+I
Page 10

DREAMWEAVER CS3
Guía del usuario
Menú Examinar Alt+flecha abajo o Alt+flecha arriba para ver la Ayuda de otra aplicación
Cuadro Buscar Ctrl+S para colocar el punto de inserción en el cuadro Buscar
Métodos abreviados de teclado para navegación por la Ayuda (Windows)
• Para desplazarse por los paneles, pulse Ctrl+Tab (hacia delante) y Mayús+Ctrl+Tab (hacia atrás).
• Para desplazarse por los Enlaces de un panel y resaltarlos, pulse Tab (hacia delante) o Mayús+Tab (hacia atrás).
• Para activar un vínculo resaltado, pulse Intro.
• Para agrandar el texto, pulse Ctrl+signo de igual.
• Para reducir el tamaño del texto, pulse Ctrl+Guión.
Elección de los documentos adecuados de la Ayuda
En la siguiente lista se resume la documentación disponible en el menú Ayuda. Utilice esta lista para determinar el sistema
de Ayuda en el que encontrará la respuesta adecuada.
• La Ayuda de Dreamweaver (denominada Utilización de Dreamweaver) va dirigida a todos los usuarios y ofrece
información completa sobre todas las funciones de Adobe® Dreamweaver® CS3.
• Ampliación de Dreamweaver, que describe el entorno de trabajo y la interfaz de programación de aplicaciones (API) de
Dreamweaver, va dirigido a usuarios avanzados que deseen crear extensiones o personalizar la interfaz de Dreamweaver.
• Referencia API de Dreamweaver documenta la API de utilidades y la API de JavaScript que los usuarios avanzados
emplean para crear extensiones y personalizar la interfaz.
• La Ayuda de Spry Framework describe la creación de conjuntosde datos Ajax, widgets y efectos conel entornode trabajo
de Spry e incluye muestrasde códigoy materialespredefinidos paracomenzar atrabajar rápidamente. Estos documentos
no son específicos de Dreamweaver. Para ver temas de Spry específicos para Dreamweaver, consulte Utilización de
Dreamweaver.
• La Ayuda de ColdFusion es una selección de manuales del juego de documentación de Macromedia® ColdFusion® de
Adobe (eljuego completo está disponibleen LiveDocs). Estosdocumentos de Ayuda están pensados tanto para usuarios
sin experiencia como para desarrolladores avanzados interesados en ColdFusion.
• Referencia proporciona acceso a manualesde referenciasobre HTML,modelos deservidory otrostemas. Estánpensados
para todos los que necesitan información adicional sobre sintaxis o conceptos de codificación, etc.
4
Recursos
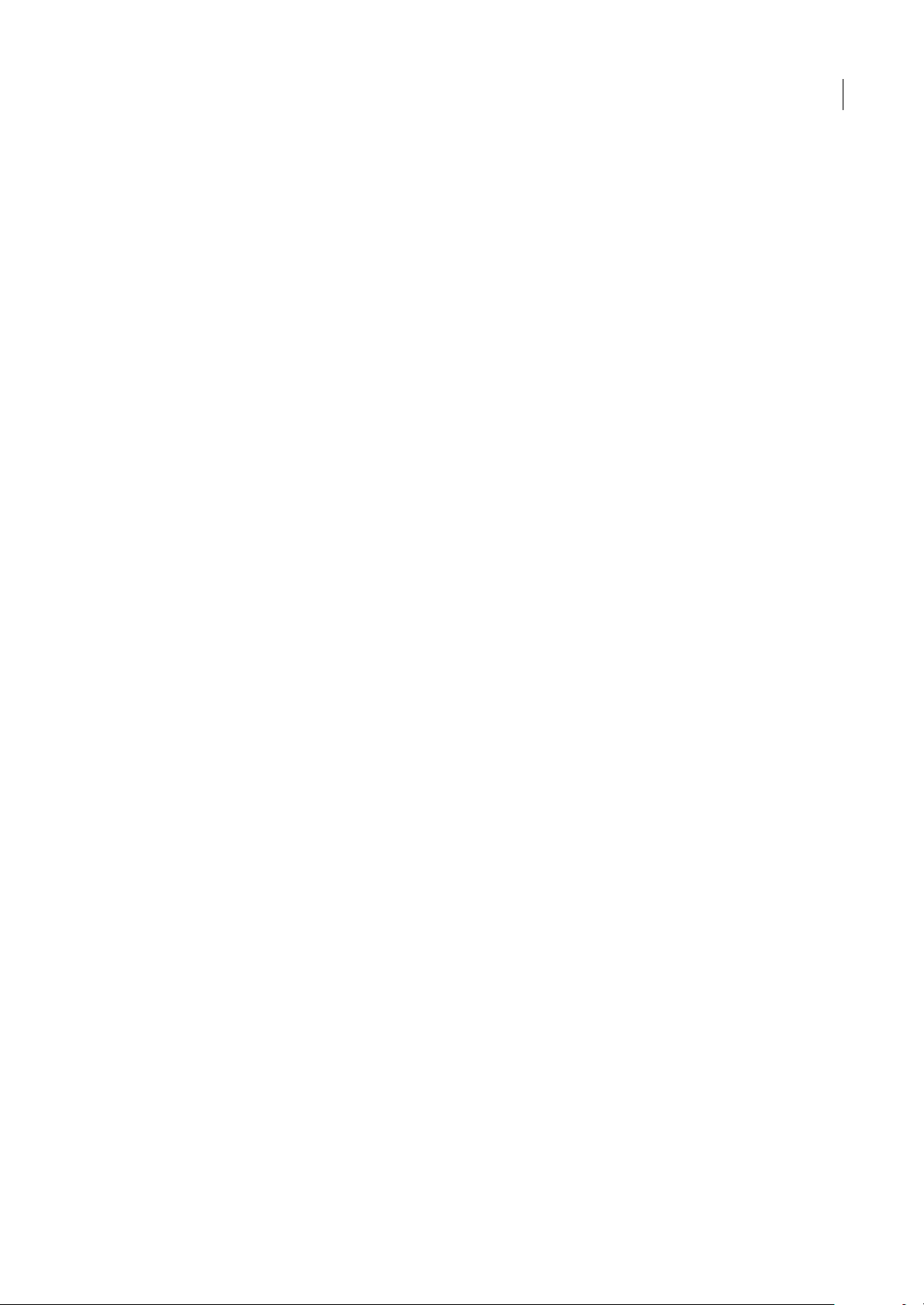
Adobe Video Workshop
Adobe Creative Suite 3 Video Workshop ofrece más de 200 vídeosde formación quetratan una amplia gama de temas para
profesionales de la impresión, la Web y de vídeo.
Page 11

DREAMWEAVER CS3
Guía del usuario
Puede utilizar Adobe Video Workshop para obtener información acerca de cualquier producto de Creative Suite 3. En
muchos de estos vídeos se muestra cómo utilizar varias aplicaciones Adobe a la vez.
5
Cuando inicie Adobe Video Workshop, elija losproductos de los que desea obtener información y los temas que desea ver.
Puede obtener información detallada sobre cada vídeo para ayudarle a definir su aprendizaje.
Comunidad de presentadores
Con esta versión, Adobe Systems ha invitado a la comunidad de sus usuarios a que comparta su experiencia y sus
conocimientos. Adobe y lynda.com presentan tutoriales, sugerencias y trucos de diseñadores y programadores destacados,
como Joseph Lowery, Katrin Eismann y Chris Georgenes. Podrá ver y oír a expertos de Adobe como Lynn Grillo, Greg
Rewis y Russell Brown. En total, más de 30 expertos de productos comparten sus conocimientos.
Page 12

DREAMWEAVER CS3
Guía del usuario
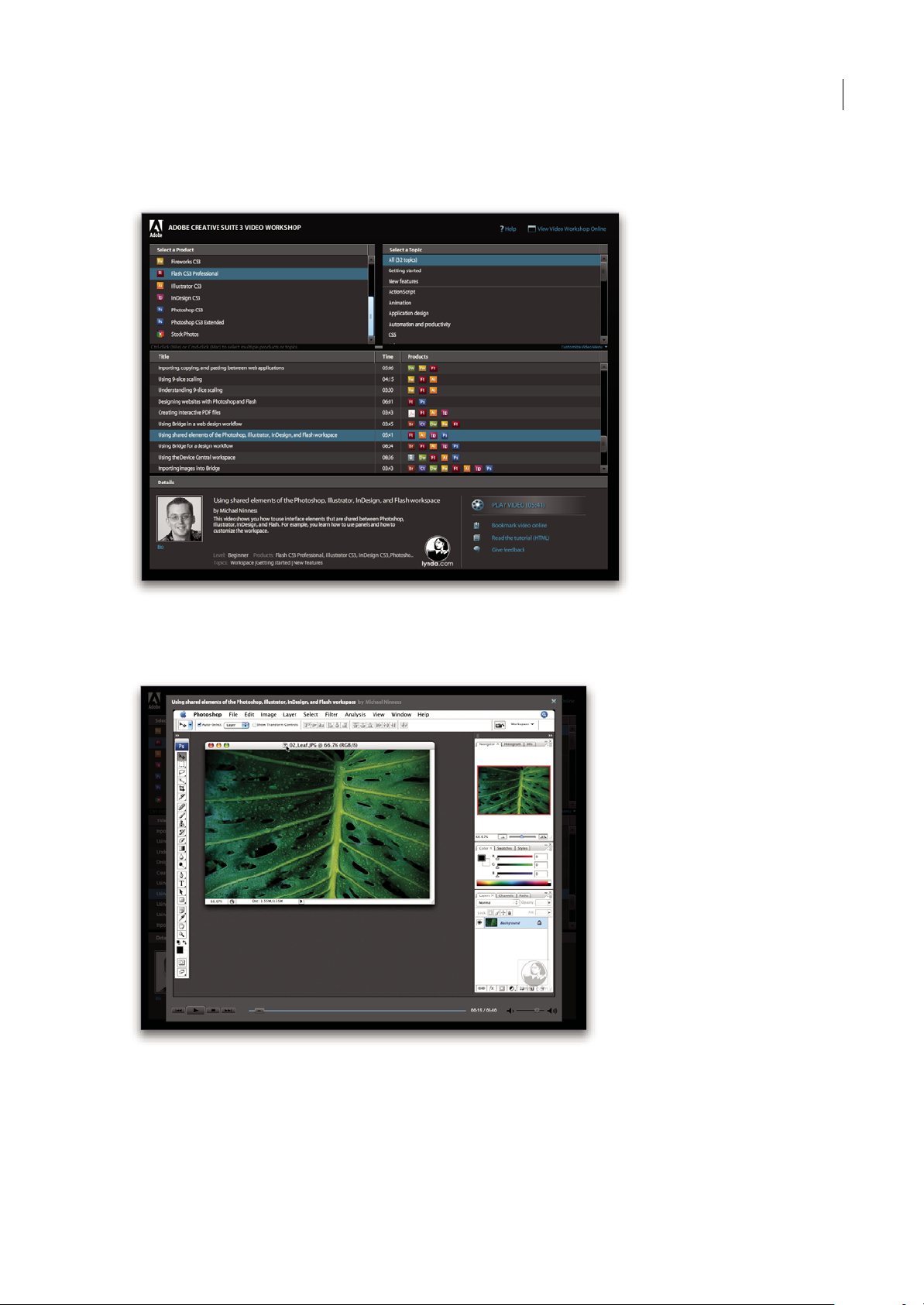
Tutoriales y archivos fuente
Adobe Video Workshop incluye formación para usuarios principiantes y experimentados. También encontrará vídeos
sobre las nuevas funciones y técnicas principales. Cada vídeo cubre un único tema y suele durar entre tres y cinco minutos.
La mayoría de los vídeos vienen acompañados de archivos de origen y de un tutorial con ilustraciones para que el usuario
pueda imprimir los pasos detallados y realizar una prueba por sí solo siguiendo el tutorial.
Uso de Adobe Video Workshop
Puede acceder a Adobe Video Workshop a través del DVD que se facilita con el producto Creative Suite 3. También está
disponible en línea en http://www.adobe.com/go/learn_videotutorials_es. Adobe añadirá periódicamente nuevos vídeos a
Video Workshop en línea, de modo que puede visitar la página Web para comprobar si hay novedades.
Vídeos de Dreamweaver CS3
Adobe Video Workshop abarca una gran variedad de temas de Adobe Dreamweaver® CS3, entre los que se incluyen los
siguientes:
• Uso y personalización de diseños basados en CSS
• Uso de widgets Spry
• Diseño de formularios con CSS
• Solución de problemas de publicación
• Creación de rollovers
Los vídeos muestran también cómo utilizar Dreamweaver CS3 con otro software de Adobe:
6
• Diseño de sitios Web con Dreamweaver y Photoshop
• Uso de plantillas de Dreamweaver con Contribute®
• Importación, copiado y pegado entre aplicaciones Web
Para acceder a tutoriales de vídeo de Adobe Creative Suite 3, visite Adobe Video Workshop en
www.adobe.com/go/learn_videotutorials_es.
Extras
Tiene acceso a una amplia variedad de recursos que le ayudarán a obtener el máximo partido de su software de Adobe.
Algunos de estos recursos se instalan en su PC durante el proceso de instalación, pero puede encontrar muestras y
documentos de ayuda adicionales en el disco de instalación o de contenido. También puede disponer de recursos
adicionales exclusivos en línea por la comunidad de Adobe Exchange, en www.adobe.com/go/exchange_es.
Recursos instalados
Durante la instalación del software, se instalan una serie de recursos en la carpeta de la aplicación. Para ver esos archivos,
desplácese a la carpeta de la aplicación en su equipo.
• Windows®: [unidad de inicio]\Archivos de programa\Adobe\[aplicación de Adobe]
• Mac OS®: [unidad de arranque]/Aplicaciones/[aplicación de Adobe]
La carpeta de la aplicación puede contener los siguientes recursos:
Plugins Los módulos plugin son pequeños programas de software que amplían o añaden funciones al software. Una vez
instalados, los módulos plugin aparecen como opciones en los menús Importar o Exportar, como formatos de archivo en
los cuadros de diálogo Abrir, Guardar como y Exportar original, o como filtros en los submenús Filtro. Por ejemplo, en la
carpeta Plugins incluida en la carpeta Photoshop CS3 se instalan automáticamente una serie de complementos de efectos
especiales.
Ajustes preestablecidos Los ajustes preestablecidos incluyen una gran variedad de herramientas, preferencias, efectos e
imágenes útiles. Los ajustes preestablecidos del producto incluyen pinceles, muestras, grupos de colores, símbolos, formas
personalizadas, estilos de gráficos y capas, patrones, texturas, acciones, espacios de trabajo, etc. El contenido de los ajustes
preestablecidos se encuentra en toda la interfaz de usuario. Algunos ajustes preestablecidos (como las bibliotecas de
Page 13

DREAMWEAVER CS3
E
T
V
E
R
O
E
O
S
E
T
A
C
C
U
S
A
M
E
T
J
U
S
T
O
D
U
O
D
O
L
O
R
E
S
E
T
E
A
R
E
B
U
M
.
S
T
E
T
C
L
I
T
A
K
A
S
D
.
ET
C
O
S
E
T
E
T
U
R
S
A
D
I
P
S
C
I
N
G
01
Pelletir
Inc
.
C
O
R
E
I
N
V
E
S
T
M
E
N
T
S
P
E
C
T
R
U
M
Ve
l illu
m
d
o
l
ore
e
u
fe
u
giat
n
u
lla
fac
ilis
is
at vero
e
ro
s
e
t
acc
u
m
s
a
n
e
t
iu
s
to
o
d
io
d
i
gn
is
s
im
q
u
i.
R
E
T
I
R
E
M
E
N
T
S
A
V
I
N
G
P
L
A
N
Ve
l illu
m
d
o
lore
e
u
fe
u
giat
nu
lla
fac
ilis
i
s
at vero
e
ro
s
e
t
accu
m
s
a
n
e
t
i
u
s
to
o
d
io
d
i
gn
is
s
im
q
u
i.
Y
o
u
r In
v
e
s
tm
e
n
t
G
u
id
e
A
r
e
y
o
u
l
e
a
v
i
n
g
m
o
n
e
y
o
n
t
h
e
ta
b
le
?
0
1
Ty
p
i
n
o
n
h
a
b
e
nt c
la
ri
t
ate
m
i
n
s
it
a
m
;
e
s
t
u
s
u
s
le
g
ent
is
in i
i
s
q
u
i fa
c
it
e
o
r
u
m
c
la
ritate
m
.
Inve
s
t
ig
ation
e
s
d
e
m
o
n
s
trave
ru
nt le
ctore
s
l
e
g
e
re
m
e
l
i
u
s
q
u
o
d
ii
le
g
u
nt
sa
e
p
i
us. C
la
rit
a
s
e
s
t
e
t
ia
m
proce
s
s
u
s.
Ty
p
i
n
o
n
h
a
b
ent
c
la
ritate
m
in
s
it
a
m
;
e
s
t
u
s
u
s
le
g
ent
is
in iis
q
u
i
fa
c
it
e
o
r
u
m
c
la
ritate
m
.
Inve
s
tig
at
io
n
e
s
d
e
m
o
n
s
trave
r
u
nt lectore
s
l
e
g
e
re
m
e
l
i
u
s
q
u
o
d
i
i
le
g
u
nt
s
a
e
p
i
us.
C
la
rit
a
s
e
s
t e
t
ia
m
proce
s
s
u
s.
S
U
R
V
I
C
E
M
E
N
U
NU
L
CHE
v
ero
dio
eu
m
n
ul
ch
e
ag
iam
e
t ad
lorp
e
ri
t
su
m a
$
4
5
agiam
e
t ad
atin
u
t
et
v
ero d
io
eu
m
n
ul
che
su
m
a
agaim
et ad e
um
nu
lla
m
$25
lo
r
p
er
it
sum
a
ag
iam
e
t ad
lo
rp
eri
t
vero d
io
eum nu
l
lam
$35
SU
CC
I
VEROS
sucicve
r
o
dio
vero d
io
e
u
m
n
ul
c
h
e s
u
m
a
$15
eu
m
nul
lam
v
ero dio
e
um
n
ul
che
su
m
a
a
g
aim
e
t
a
d e
um
n
u
l
lam
$3
5
N
eum n
u
l
la
m
$35
SU
CC
I
VERO
S
su
cicver
o d
io
v
ero d
io
eu
m
n
ul
ch
e sum
a
$1
5
eu
m
n
ullam
ve
r
o dio
eu
m
nu
l
c
he
su
m
a
agaime
t
a
d
e
um
n
u
llam
$35
CC
a
s
i
o
p
i
a
S
p
A
Guía del usuario
pinceles de Photoshop) sólo están disponibles cuando se selecciona la herramienta correspondiente. Si no desea crear un
efecto o imagen desde el principio, vaya a las bibliotecas de ajustes preestablecidos como fuente de inspiración.
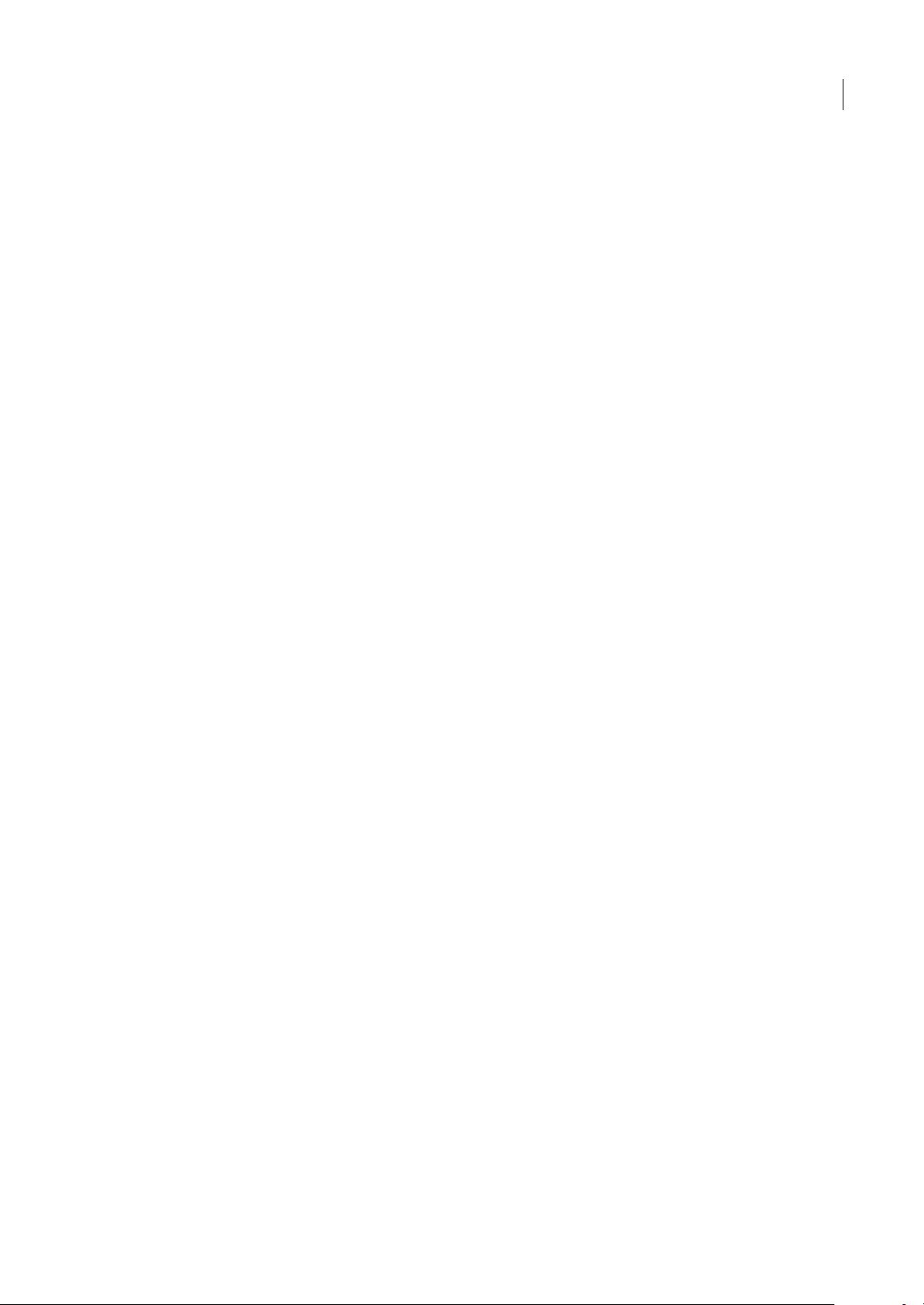
Plantillas Los archivos de plantilla pueden abrirse y examinarse desde Adobe Bridge CS3, abrirse desde la pantalla de
bienvenida o abrirse directamente desde el menú Archivo. Según el producto, los archivos de plantilla abarcan desde
membretes, boletines y sitios Web hasta menús de DVD y botones de vídeo. Cada archivo de plantilla se crea de un modo
profesional y representa un ejemplo del uso óptimo de las funciones del producto. Las plantillas pueden ser un recurso
valioso cuando tenga que iniciar inmediatamente un proyecto.
7
Travel Earth
Best 100 places to see on the planet
in your lifetime
Vel: Ad : Vulputate:
volute
ipsummy
, commy
re eugiarud tem
eraes-
exer
n ullutet
Ejemplos Los archivos de ejemplo incluyen diseños más complejos y son muy útiles para ver cómo funcionan las nuevas
características. Estos archivos muestran el abanico de posibilidades creativas disponibles para usted.
Fuentes Con el producto Creative Suite se incluyen varias fuentes y familias de fuentes OpenType®. Las fuentes se copian
en el equipo durante la instalación:
• Windows: [unidad de inicio]\Windows\Fonts
• Mac OS X: [unidad de inicio]/Librería/Fonts
para obtener más información sobre la instalación de fuentes, consulte el archivo Read Me en el DVD de instalación.
Contenido del DVD
El DVD de instalación o contenido incluido con el producto contiene recursos adicionales que puede utilizar con el
software. La carpeta Extras contiene archivos específicos del producto como plantillas, imágenes, ajustes preestablecidos,
acciones, plugins y efectos, junto con subcarpetas de fuentes y fotografías de existencias. La carpeta Documentation
contiene la versión en PDF de la Ayuda, información técnica y otros documentos como hojas de muestras, guías de
referencia e información específica de funciones.
Adobe Exchange
Para consultar más contenidogratuito, visitewww.adobe.com/go/exchange_es, una comunidad en línea donde losusuarios
descargan y comparten miles de complementos, extensiones y acciones de tipo gratuito, así como otro contenido que se
puede utilizar con productos de Adobe.
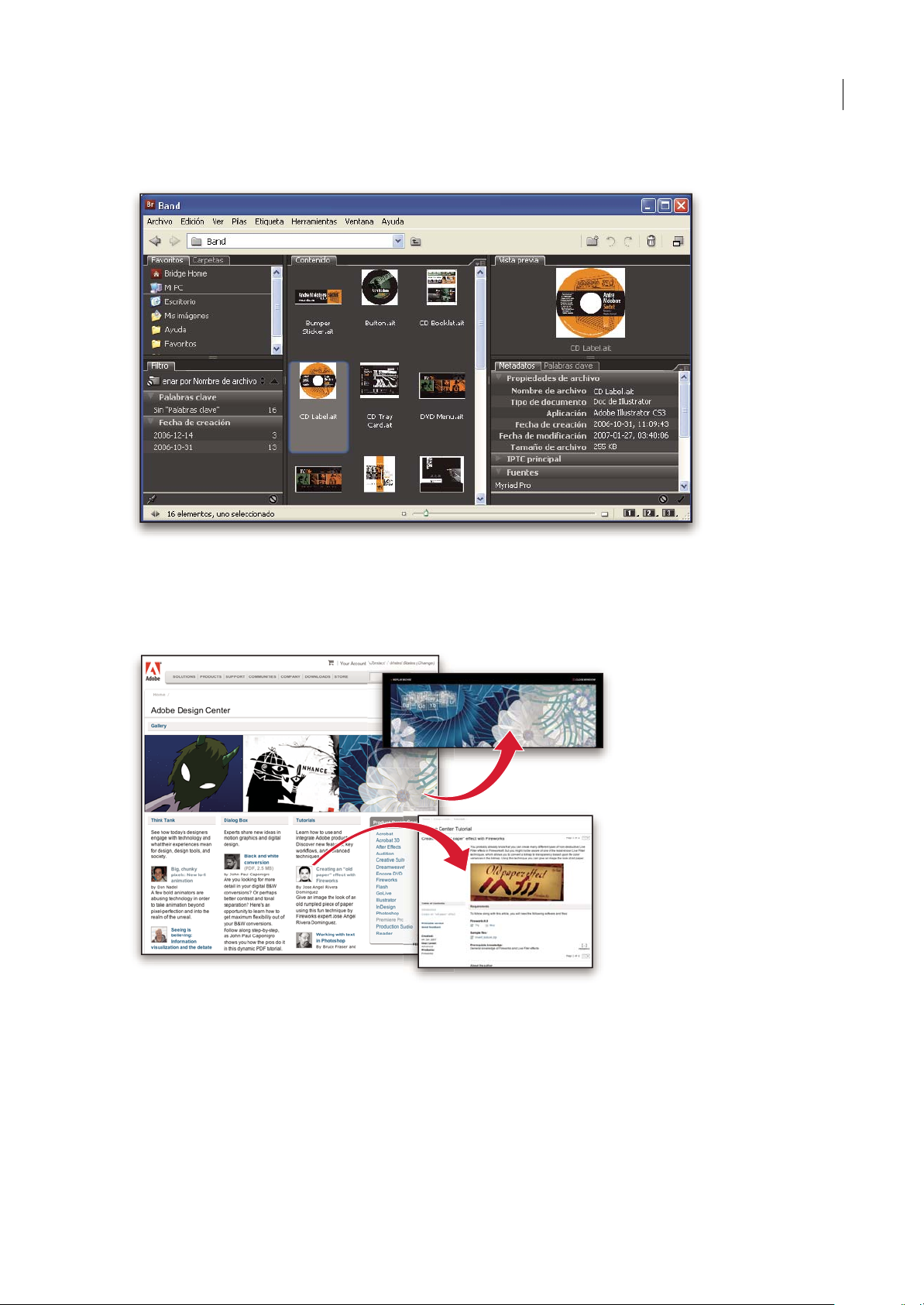
Bridge Home
Bridge Home, una de las novedades de Adobe Bridge CS3, proporciona información actualizada sobre todo el software de
Adobe Creative Suite 3 en un único y cómodo lugar. Inicie Adobe Bridge y haga clic en el icono Bridge Home situado en
la parte superior del panel Favoritos para acceder a las sugerencias, noticias y recursos más recientes para las herramientas
de Creative Suite.
Page 14

Nota: Bridge Home puede que no esté disponible en todos los idiomas.
DREAMWEAVER CS3
Guía del usuario
8
Adobe Design Center
Adobe DesignCenter ofreceartículos, fuentes de inspiración e instrucciones deexpertos del sector, diseñadores destacados
y socios editores de Adobe. Cada mes se añade nuevo contenido.
Encontrará cientos de tutoriales sobreel diseño deproductos yconocerá sugerenciasy técnicasa través de vídeos, tutoriales
HTML y capítulos de libros de ejemplos.
Las nuevas ideas son la esencia de Think Tank, Dialog Box y Gallery:
• En los artículos de Think Tank se contempla la implicación de los diseñadores con la tecnología y lo que su experiencia
significa para el diseño, las herramientas de diseño y la sociedad.
• En Dialog Box, los expertos comparten nuevas ideas sobre gráficos en movimiento y diseño digital.
• En Gallery se muestra cómo los artistas transmiten el diseño en movimiento.
Page 15

DREAMWEAVER CS3
Guía del usuario
Visite Adobe Design Center en www.adobe.com/designcenter.
Centro de desarrolladores de Adobe
El Centro de desarrolladores de Adobe proporciona muestras, tutoriales, artículos y recursos de la comunidad para los
desarrolladores que crean aplicaciones complejas en Internet, sitios Web, contenido de dispositivos móviles y otros
proyectos mediante los productos de Adobe. El Centro de desarrolladores contiene también recursos para los
programadores que desarrollan plugins para los productos de Adobe.
9
Además de código de ejemplo y tutoriales, encontrará canales RSS, seminarios en línea, SDK, guías de scripting y otros
recursos técnicos.
Visite el Centro de desarrolladores de Adobe en www.adobe.com/go/developer_es.
Servicio de atención al cliente
Visite el sitio Web Adob e Support en www.adobe.com/es/supportpara buscarinformación sobresolución deproblemas del
producto y conocer las opciones de servicio técnico gratuitas o bajo pago. Siga el vínculo de formación para acceder a los
libros de Adobe Press, recursos de formación, programas de certificación de software de Adobe y mucho más.
Descargas
Visite www.adobe.com/go/downloads_es para obtener actualizaciones gratuitas, versiones de prueba y otros programas de
software útiles. Asimismo, la tienda de Adobe (en www.adobe.com/go/store_es) proporciona acceso a miles de plugins de
programadores de otros productos que le ayudarán a automatizar las tareas, personalizar los flujos detrabajo, crear efectos
profesionales, etc.
Adobe Labs
Adobe Labs le ofrece la oportunidad de experimentar y evaluar tecnologías y productos nuevos y en desarrollo de Adobe.
En Adobe Labs, tendrá acceso a recursos como:
• Versiones preliminares de software y tecnología
• Ejemplos de código y prácticas recomendadas que agilizan su aprendizaje
• Versiones preliminares de productos y documentación técnica
• Foros, contenido wiki y otros recursos de colaboración que le ayudarán a interactuar con programadores afines
Page 16

DREAMWEAVER CS3
Guía del usuario
Adobe Labs fomenta un proceso de desarrollo de software en colaboración. En este entorno, los clientes empiezan a ser
productivosrápidamenteconlosnuevosproductosytecnologías.AdobeLabstambiénesunforoparaofrecercomentarios
iniciales, que los equipos de desarrollo de Adobe utilizan para crear software que cumple las necesidades y las expectativas
de la comunidad.
Visite Adobe Labs en www.adobe.com/go/labs_es.
Comunidades de usuarios
En las comunidades de usuarios se incluyen foros, blogs y otros medios para que los usuarios compartan tecnologías,
herramientas e información. Los usuarios pueden plantear preguntas y conocer cómo otros usuarios obtienen el máximo
rendimiento de su software. Hay foros de usuario a usuario disponibles en inglés, francés, alemán y japonés; también hay
blogs disponibles en una amplia variedad de idiomas.
Para participar en los foros o blogs, visite www.adobe.com/es/communities.
Novedades
Principales funciones nuevas de Adobe Dreamweaver CS3
10
Framework de Spry para Ajax
Con Adobe® Dreamweaver® CS3, puede diseñar visualmente, desarrollar y desplegar interfaces de usuario empleando el
framework de Spry para Ajax. El framework de Spry para Ajax es una biblioteca JavaScript que proporciona a los
diseñadores Web la capacidad de crear páginas que ofrezcanuna experiencia más completa a los usuarios. A diferencia de
otros frameworks Ajax, Spry es accesible tanto para diseñadores como para desarrolladores, ya que es en un 99% código
HTML. Consulte “Creación visual de páginas de Spry” en la página 423.
Widgets de Spry
Los widgets de Spry son componentes comunes de interfaz de usuario listos para ser utilizados que puede personalizar
mediante CSSy, posteriormente, añadir a sus páginas Web. Con Dreamweaver, puede añadir a laspáginas diversos widgets
de Spry, incluidaslistas y tablas gestionadas medianteXML, acordeones, interfaces en fichas y elementos deformulario con
validación. Consulte “Adición de widgets de Spry” en la página 423.
Efectos de Spry
Los efectos de Spry ofrecen un método sencillo y elegante para mejorar el aspecto y el funcionamiento de un sitio Web.
Puede aplicarlos prácticamente a cualquier elemento de una páginaHTML. Puede añadir efectosde Spry para aumentar o
reducir el tamaño de elementos; hacer que se desvanezcan o resaltarlos; modificar visualmente un elemento de una página
durante un período de tiempo determinado, etc. Consulte “Adición de efectos de Spry” en la página 457.
Integración de Photoshop CS3 avanzada
Dreamweaver incluye integración avanzada con Photoshop CS3. Los diseñadores ahora pueden simplemente seleccionar
cualquier parte de un diseño en Photoshop (que abarque incluso varias capas) y pegarla directamente en una página de
Dreamweaver. Dreamweaver muestra un cuadro de diálogo en el que puede especificar las opciones de optimización de la
imagen. Si en algún momento necesita editar la imagen, sólo tendrá que hacer doble clic en ella para abrir el archivo PSD
con las capas originales y modificarla en Photoshop. Consulte “Utilización con Photoshop” en la página 354.
Comprobación de compatibilidad con navegadores
La nueva función Comprobación de compatibilidad con navegadores de Dreamweaver genera informes que identifican
problemas de representación relacionados con CSS en diversos navegadores. En la vista Código, los problemas se indican
mediante unsubrayado verdepara que sepa dónde se encuentranexactamente. Una vez quehaya identificado elproblema,
podrá resolverlo rápidamente si conoce la solución o visitar Adobe CSS Advisor si necesita más información. Consulte
“Comprobación de problemas de representación de CSS con distintos navegadores” en la página 133.
Page 17

DREAMWEAVER CS3
Guía del usuario
Adobe CSS Advisor
El sitio Web de Adobe CSS Advisor contiene información sobre losproblemas de CSS más recientesy puede obteneracceso
a éldirectamente desde la interfaz deusuario de Dreamweaver durante elproceso de Comprobación decompatibilidad con
navegadores. Más que un foro, una página estilo wiki o un grupo de debate, CSS Advisor facilita la adición de comentarios
con sugerencias y mejoras al contenido existente, así como la incorporación de nuevos problemas que puedan beneficiar a
toda la comunidad de usuarios. Consulte “Comprobación de problemas de representación de CSS con distintos
navegadores” en la página 133.
Diseños CSS
Dreamweaver ofrece un conjunto de diseños CSS predefinidos que le permiten crear páginas con rapidez y le ayudan a
conocer el diseño depáginas CSS mediante amplios comentarios enlínea incluidos en el código. La mayoría de los diseños
de sitios existentes en la Web pueden agruparse en tres categorías: diseños de una, dos o tres columnas, cada uno de ellos
con una serie de elementos adicionales (como los encabezados y pies de página). Dreamweaver ofrece ahora una lista
completade diseños esenciales que puede personalizarpara adaptarlosa sus necesidades.Consulte “Creación deuna página
con un diseño CSS” en la página 140.
Administración de CSS
La función de administración de CSS facilita el traslado de reglas CSS de un documento a otro, de la sección head de un
documento a una hoja externa, entre archivos CSS externos, etc. También puede convertir CSS en línea en reglas CSS y
colocarlas en el lugar en el que sean necesarias simplemente arrastrándolas y colocándolas. Consulte “Desplazamiento de
reglas CSS” en la página 130 y “Conversión de CSS en línea en una regla CSS” en la página 131.
11
Adobe Device Central
Adobe Device Central, que se encuentra integrado en Dreamweaver y en el resto de productos de software de la familia
Creative Suite 3, simplifica la creación de contenido móvil permitiéndole un acceso rápido a especificaciones técnicas
esenciales para cada dispositivo y reduciendo el texto y las imágenesdelapáginaHTMLparamostrarunarepresentación
precisa de cómo aparecerían en el dispositivo. Consulte “Obtención de vista previa de páginas en dispositivos móviles” en
la página 284.
Adobe Bridge CS3
Utilice Dreamweaver con Adobe Bridge CS3 para administrar imágenes y activos de manera sencilla y coherente. Adobe
Bridge ofrece un acceso centralizado a los archivos de proyectos, aplicaciones y parámetros de configuración, además de
prestaciones de asignación y búsqueda de etiquetas de metadatos XMP. Gracias a sus funciones para organizar y compartir
archivos, además del acceso aAdobe StockPhotos, AdobeBridge proporcionaun flujo detrabajo más eficiente y le permite
un mayor control de sus proyectos de impresión, Web, vídeo y móvil. Consulte “Utilización con Bridge” en la página 362.
Page 18

Capítulo 2: Espacio de trabajo
El espacio detrabajo de Adobe® Dreamweaver®CS3 contiene barrasde herramientas, inspectoresy paneles quele permiten
crear páginas Web. Puede personalizar el aspecto general y el comportamiento del espacio de trabajo.
Flujo de trabajo y espacio de trabajo de Dreamweaver
Introducción al flujo de trabajo de Dreamweaver
Puede utilizar varios métodos para crear un sitio Web; éste es uno de ellos:
Planificación y configuración del sitio
Determine la ubicación de losarchivos yexamine las necesidadesdel sitio, el perfil de la audiencia y susobjetivos. Además,
tenga en cuenta requisitos técnicos como elacceso de los usuarios, las limitaciones del navegador, los plug-ins o la descarga
de archivos. Una vez que haya organizado la información y determinado una estructura, podrá comenzar a crear el sitio.
(Véase “Utilización de los sitios de Dreamweaver” en la página 37.)
12
Organización y administración de los archivos del sitio
EnelpanelArchivospuedeañadir,borrarycambiarelnombredelosarchivosycarpetasfácilmenteconelfindemodificar
la organización según resulte necesario. Allí encontrará numerosas herramientas que le ayudarán a administrar el sitio,
transferir archivos desde y hacia un servidor remoto, configurar un proceso de desprotección/protección que evite que se
sobrescriban archivos y sincronizar los archivos de los sitios local y remoto. El panel Activos permite organizar fácilmente
los activos de un sitio, que se pueden arrastrar directamente desde el panel hasta un documento de Dreamweaver. Puede
utilizar Dreamweaver para administrar diversos aspectos de sus sitios de Adobe® Contribute®. (Véase “Administración de
archivos y carpetas” en la página 73 y “Administración de activos y bibliotecas” en la página 103.)
Diseño de las páginas Web
Elijaeldiseñomásapropiado,ocombinelasopcionesdediseñodeDreamweaverparadefinirelaspectodesusitio. Enla
creación de su diseño puede utilizar elementos PA, estilos de posición CSS o diseños CSS predefinidos de Dreamweaver.
Las herramientas de tabla le permite diseñar páginas rápidamente y, posteriormente, reorganizar la estructura de las
mismas. Para mostrar varios documentos de formasimultánea en unnavegador, pueden utilizarse marcos paradiseñar los
documentos. Por último, puede crear páginas nuevas basadas en una plantilla de Dreamweaver y actualizar su diseño de
forma automática cuando cambie la plantilla. (Véase “Creación de páginas con CSS” en la página 114 y “Maquetación de
páginas con HTML” en la página 163.)
Adición de contenido a las páginas
Añada activosy elementos dediseño, comotexto,imágenes, imágenesde sustitución, mapasde imágenes,colores, películas,
sonido, vínculos HTML, menús de salto y mucho más. Puede utilizar funciones de creación de páginas incrustadas para
dichos elementos, comotítulos yfondos, escribir directamente enla página oimportar contenido desde otros documentos.
Dreamweaver también proporciona comportamientos para llevar a cabo tareas en respuesta a eventos específicos, como la
validación de un formulario cuando el visitante hace clic en el botón Enviar o abrir una segunda ventana del navegador
cuando la página principal ha terminado de cargarse. Por último, Dreamweaver incluye herramientas para maximizar el
rendimiento del sitio Web y para la comprobación de las páginas, con objeto de garantizar su compatibilidad con
navegadores Web distintos. (Véase “Adición de contenido a las páginas” en la página 203.)
Creación de páginas mediante la introducción manual de código
La codificación manual de páginas Web es otro método de crear páginas. Dreamweaver ofrece sencillas herramientas de
edición visual, pero también incluye un entorno de codificación más sofisticado. Puede utilizar el método que prefiera, o
una combinación deambos, paracrear yeditar suspáginas. (Véase “Utilización delcódigo delas páginas”en la página 285.)
Page 19

DREAMWEAVER CS3
Guía del usuario
Configuración de una aplicación Web para contenido dinámico
Muchos sitios Web contienen páginas dinámicas que permiten a los visitantes ver información almacenada en bases de
datos y que suelen permitirles añadir yeditar información. Para crear esas páginas, debe configurar primero un servidor y
una aplicaciónWeb, crear o modificar un sitiodeDreamweaver yconectarse a una base de datos. (Véase “Preparación para
crear sitios dinámicos” en la página 461.)
Creación de páginas dinámicas
En Dreamweaver sepueden definir diversas fuentesde contenidodinámico, incluidos juegos de registros extraídos de bases
de datos,parámetros de formularios y componentes JavaBeans. Para añadir el contenidodinámico a una página, basta con
arrastrarlo a ella.
Puede establecer que los registros de la página aparezcan de uno en uno o en grupos, mostrar varias páginas de registros,
añadir vínculos especiales para pasar de una página de registros a la siguiente (o a la anterior) y crear contadores para que
los usuarios puedan llevar un control de los registros. Puede incorporar lógica de aplicaciones o empresarial mediante
tecnologías como Macromedia® ColdFusion® de Adobe® y servicios Web. Si necesita más flexibilidad, puede crear sus
propios comportamientos de servidor y formularios interactivos. (Véase “Creación de páginas dinámicas” en la
página 506.)
Comprobación y publicación
La comprobaciónde las paginas es un proceso continuo que se lleva a cabo durante todo el ciclo de desarrollo. Al final del
ciclo, publicará el sitio en un servidor. Muchos desarrolladores también programan operaciones de mantenimiento
periódico para asegurarse de que el sitio se mantiene actualizado y operativo. (Véase “Obtención y colocación de archivos
en el servidor” en la página 82.)
13
Introducción al diseño del espacio de trabajo
El espacio de trabajo deDreamweaver permitever las propiedades de losdocumentos y los objetos. Además, coloca muchas
de las operaciones más frecuentes en barras de herramientas para que pueda realizar cambios en los documentos
rápidamente.
En Windows®, Dreamweaver proporciona un diseño integrado en una única ventana. En el espacio de trabajo integrado,
todas las ventanas y paneles están integrados en una única ventana de la aplicación de mayor tamaño.
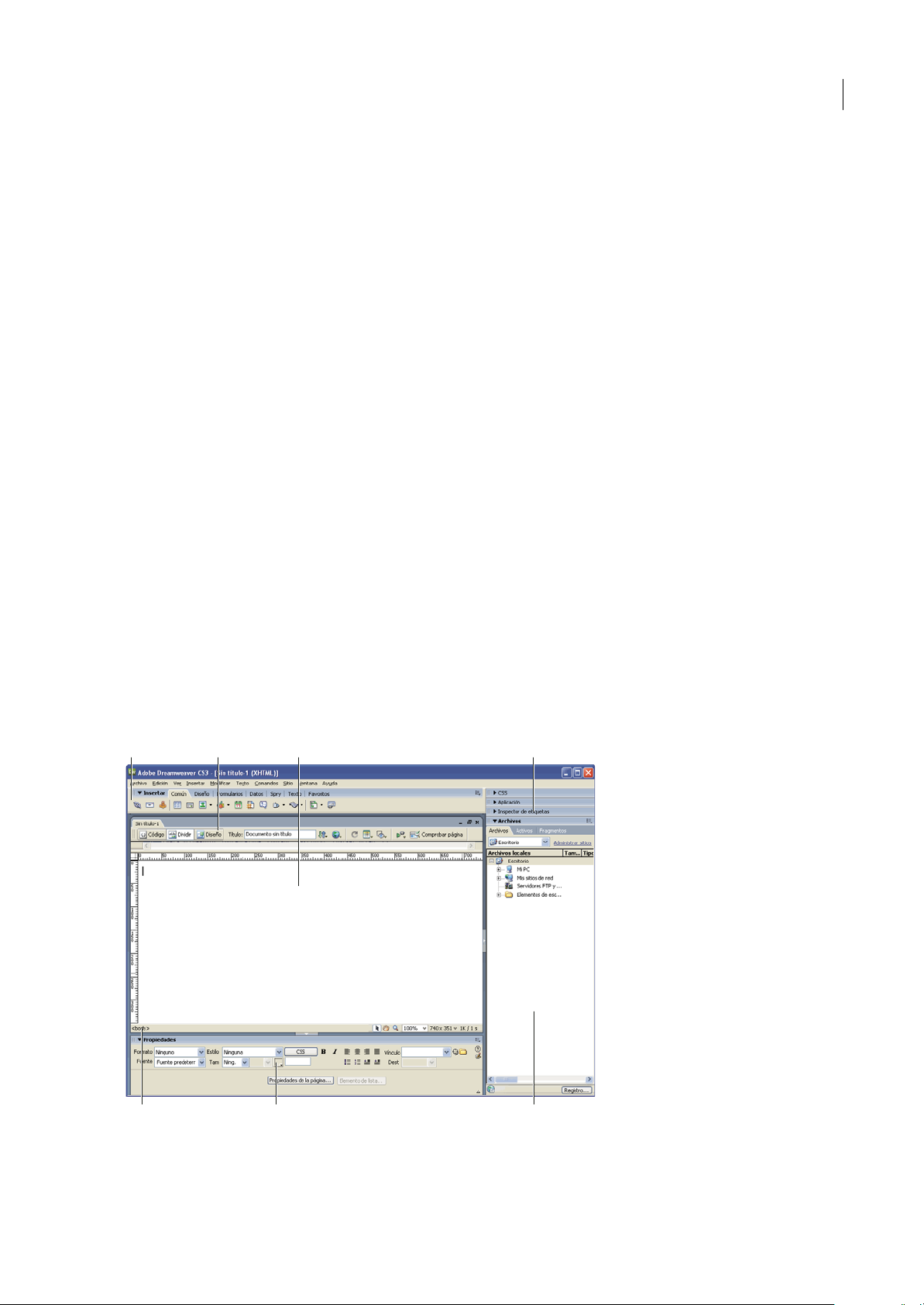
A B C D
E F G
A. Barra Insertar B. Barra de herramientas Documento C. Ventana de documento D. Grupos de paneles E. Selector de etiquetas
F. Inspector de propiedades G. Panel Archivos
Page 20

DREAMWEAVER CS3
Guía del usuario
En Mac OS®, Dreamweaverpuede mostrar variosdocumentos en una sola ventana con fichas que identifican a cada uno de
ellos. Dreamweaver también puede mostrar un espacio de trabajo flotante en el que cada documento aparece en su propia
ventana individual. Los grupos de paneles aparecen apilados en principio, pero pueden separarse en sus propias ventanas.
Las ventanas se ajustan automáticamente, a los lados de la pantalla y en la ventana Documento, al arrastrarlas o cambiar su
tamaño.
14
A B C
E F G
A. Barra Insertar B. Barra de herramientas Documento C. Ventanadedocumento D. Grupos de paneles E. Selectorde etiquetas F. In spector
de propiedades G. Panel Archivos
D
Para ver un tutorial sobre la configuración del espacio de trabajo de Dreamweaver, consulte
www.adobe.com/go/vid0143_es.
Véase también
“Utilización de barras de herramientas, menús contextuales y paneles” en la página 26
“Elección del diseño del espacio de trabajo (Windows)” en la página 32
“Elección del diseño del espacio de trabajo (Macintosh)” en la página 32
“Visualización de documentos en fichas (Macintosh)” en la página 32
Introducción a los elementos del espacio de trabajo
El espacio de trabajo incluye los siguientes elementos.
Nota: Dreamweaver ofrece otros muchos paneles, inspectores y ventanas. Para abrir los paneles, inspectores y ventanas, utilice
elmenúVentana.Sinoencuentraunpanel,uninspectorounaventanaquehayamarcadocomoabierto,seleccioneVentana
> Organizar paneles para disponer ordenadamente todos los paneles abiertos.
Ventana de bienvenida Le permite abrir un documento reciente o crear un documento nuevo. Desde la pantalla de
bienvenida,también puedeprofundizar sus conocimientossobre Dreamweaver mediante unavisita guiada o un tutorial del
producto.
Barra Insertar Contiene botones para la inserciónde diversos tipos de objeto, como imágenes, tablas yelementos PA, en un
documento. Cada objeto es un fragmento de código HTML que le permite establecer diversos atributos al insertarlo. Por
ejemplo, puede insertar una tabla haciendo clic en el botón Tabla de la barra Insertar. Si lo prefiere, puede insertar objetos
utilizando el menú Insertar en lugar de la barra Insertar.
Page 21

DREAMWEAVER CS3
Guía del usuario
Barra de herramientas Documento Contiene botones que proporcionan opciones para diferentes vistas de la ventana de
documento (como la vista Diseño y la vista Código), diversas opciones de visualización y algunas operaciones comunes
como la obtención de una vista previa en un navegador.
Barra de herramientas Estándar (No se muestra en el diseñode espaciode trabajopredeterminado.)Contiene botonespara
las operaciones máshabituales de los menús Archivoy Edición: Nuevo, Abrir,Guardar, Guardar todo,Cortar,Copiar,Pegar,
Deshacer y Rehacer. Para mostrar la barra de herramientas Estándar, seleccione Ver > Barras de herramientas > Estándar.
Barra de herramientas Codificación (Sólo se muestra en la vista Código.) Contiene botones que le permiten realizar
numerosas operaciones de codificación estándar.
Barra de herramientas Representación de estilos (Oculta de manera predeterminada.) Contiene botones que le permiten
ver cómoaparecería el diseño en distintostipos de medios si utilizase hojas de estilos dependientes delos medios. También
contiene un botón que le permite activar o desactivar estilos de hojas de estilos en cascada (CSS).
Ventana de documento Muestra el documento actual mientras lo está creando y editando.
Inspector de propiedades Le permite ver y cambiar diversas propiedades del objeto o texto seleccionado. Cada tipo de
objeto tiene diferentes propiedades. El inspector de propiedades no está ampliado de forma predeterminada en el diseño
del espacio de trabajo del codificador.
Selector de etiquetas Situado en la barra de estado de la parte inferior de la ventana de documento. Muestra la jerarquía
de etiquetasque rodeaa la selección actual. Haga clicen cualquieretiqueta de la jerarquía para seleccionarla etiqueta y todo
su contenido.
15
Grupos de paneles Conjuntos de paneles relacionados agrupados bajo un encabezado común. Para ampliar un grupo de
paneles, haga clic en la flecha de ampliación situada a la izquierda del nombre del grupo; para desacoplar un grupo de
paneles, arrastre el punto de sujeción situado en el borde izquierdo de la barra de título del grupo.
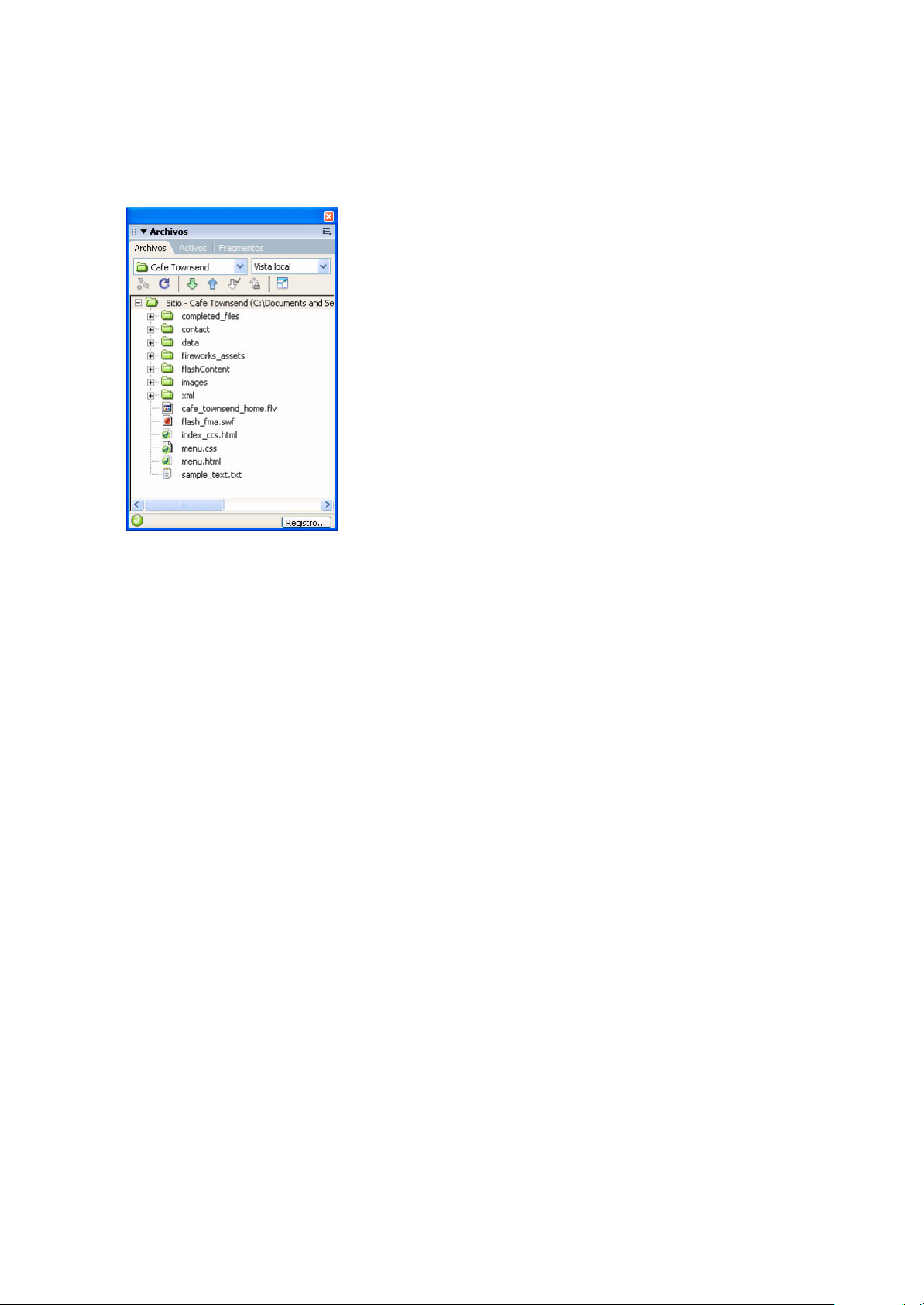
Panel Archivos Le permite administrar los archivos y lascarpetas, tanto si forman parte de un sitio de Dreamweaver como
si se encuentran en un servidor remoto. El panel Archivos también proporciona acceso a todos los archivos del disco local,
como ocurre en el Explorador de Windows (Windows) o en el Finder (Macintosh).
Véase también
“Utilización de la ventana de documento” en la página 23
“Utilización de barras de herramientas, menús contextuales y paneles” en la página 26
“Grupos de paneles” en la página 29
Introducción a la ventana de documento
La ventana de documento muestra el documento actual. Puede elegir entre una de las vistas siguientes:
Vista Diseño Un entorno para el diseño visual de la página, la edición visual y el desarrollo rápido de aplicaciones. En esta
vista, Dreamweaver muestra una representación visual del documento completamente editable, similar a la que aparecería
en un navegador. Puede configurar la vista Diseño para que muestre el contenido dinámico mientras trabaja en el
documento.
Vista Código Un entorno de codificación manual para escribir y editar código HTML, JavaScript, código de lenguaje de
servidor, como por ejemplo PHP o ColdFusion Markup Language (CFML), y otros tipos de código.
Vistas Código y Diseño Le permite ver las dos vistas, Código y Diseño, para el mismo documento en una sola ventana.
Cuando la ventanade documento tiene una barra de título, ésta muestra el título de la página y,entre paréntesis, el nombre
y la ruta del archivo. Si se han realizado cambios que aún no se han guardado, Dreamweaver incluye un asterisco después
del nombre del archivo.
Cuando se maximiza la ventana de documento en el diseño integrado de espacio de trabajo (sólo Windows), no aparece la
barradetítulo;enestecaso,eltítulodelapáginayelnombreylarutadelarchivoaparecenenlabarradetítulodelaventana
principal del espacio de trabajo.
Page 22

DREAMWEAVER CS3
Guía del usuario
Cuando una ventana de documento está maximizada, aparecen fichas en la parte superior de la mismacon los nombresde
archivo de todos los documentos abiertos. Para cambiar a un documento, haga clic en su ficha.
Véase también
“Utilización de la ventana de documento” en la página 23
“Codificación en Dreamweaver” en la página 285
“Visualización de live data en la vista de Diseño” en la página 545
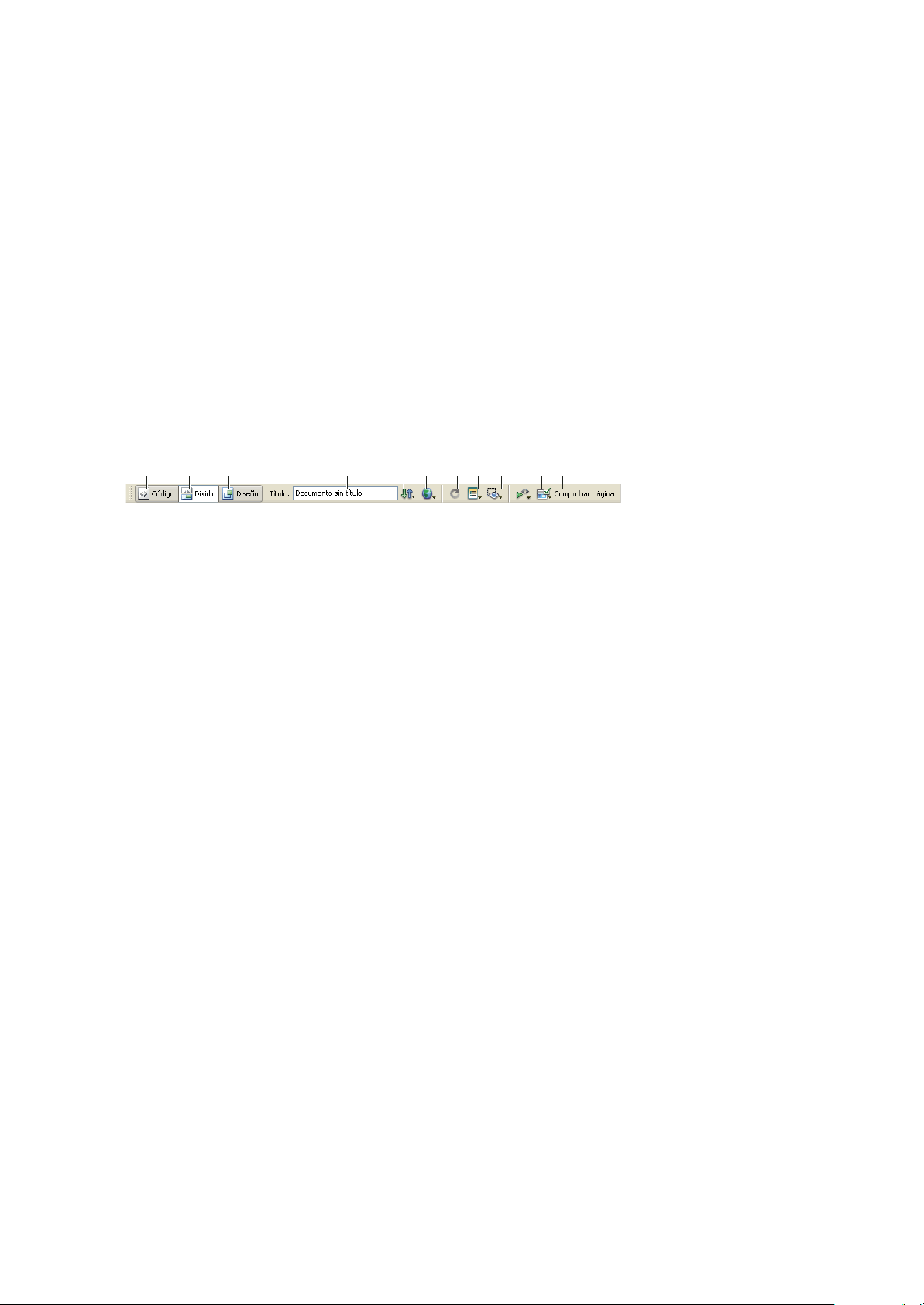
Introducción a la barra de herramientas Documento
La barra de herramientas Documento contiene botones que permiten alternar entre diferentes vistas del documento
rápidamente: vista Código, vista Diseño y una vista dividida que muestra las vistas Código y Diseño.
La barra de herramientas contiene también algunos comandos y opciones relativos a la visualización del documento y a su
transferencia entre los sitios local y remoto.
A B C D E F G H I J K
A. Mostrar vista de código B. Mostrar vistas de código y diseño C. Mostrar vista de diseño D. Título del documento E. Administración de
archivos F. Vista previa/Depurar en explorador G. Actualizar vista de diseño H. Ver opciones I. Ay udas visu ales J. Validar formato
K. Comprobar compatibilidad con navegadores
16
En la barra de herramientas Documento, aparecen las siguientes opciones:
Mostrar vista de código Sólo muestra la vista Código en la ventana de documento.
Mostrar vistas de código y diseño Divide la ventana de documento entre las vistas Código y Diseño. Cuando seleccione
esta vista combinada, se encontrará disponible la opción Vista de diseño encima del menú Ver.
Mostrar vista de diseño Sólo muestra la vista Diseño en la ventana de documento.
Nota: Si trabaja con XML, JavaScript, CSS u otros tipos de archivos basados en código, no podrá ver los archivos en la vista
Diseño y los botones Diseño y Dividir aparecerán atenuados.
Título del documento Permite introducir un título para el documento, que aparecerá en labarra de título delnavegador.Si
el documento ya tiene título, éste aparecerá en dicho campo.
Administración de archivos Muestra el menú emergente Administración de archivos.
Vista previa/Depurar en explorador Le permite obtener una vista previa o depurar el documento en un navegador.
Seleccione un navegador en el menú emergente.
Actualizar vista de diseño Actualiza la vista Diseño tras realizar cambios en la vista Código. Los cambios realizados en la
vista Código no aparecerán de forma automática en la vista Diseño hasta que se efectúen determinadas acciones, como
guardar el archivo o hacer clic en este botón.
Nota: La actualización también actualiza funciones de código que dependen del DOM (modelo de objeto de documento), como
la capacidad para seleccionar las etiquetas inicial y final de un bloque de código.
Ver opciones Permite definir las opciones de las vistas Código y Diseño, y establecer qué vista va a aparecer en la parte
superior de la ventana. Las opciones del menú corresponden a la vista actual: la vista Diseño, la vista Código o ambas.
Ayudas visuales Permite utilizar distintas ayudas visuales para el diseño de las páginas.
Validar formato Permite validar el documento actual o una etiqueta seleccionada.
Comprobar compatibilidad con navegadores Le permite comprobar si el CSS es compatible con diferentes navegadores.
Page 23

DREAMWEAVER CS3
Guía del usuario
Véase también
“Visualización de barras de herramientas” en la página 26
“Personalización del entorno de codificación” en la página 292
“Visualización y edición del contenido de Head” en la página 319
“Utilización de ayudas visuales al diseñar” en la página 163
Introducción a la barra de herramientas Estándar
La barra de herramientas Estándar contiene botones para las operaciones más habituales de los menús Archivo y Edición.
Nuevo,Abrir, Guardar, Guardar todo, Cortar, Copiar, Pegar, Deshacer yRehacer.Estos botonesse utilizan del mismo modo
que los comandos de menú equivalentes.
Véase también
“Visualización de barras de herramientas” en la página 26
“Cómo crear y abrir documentos” en la página 64
Introducción a la barra de estado
La barra de estado, situada en la parte inferior de la ventana de documento, proporciona información adicional sobre el
documento que está creando.
17
A B C D E F G
A. Selector de etiquetas B. Herramienta Seleccionar C. Herramienta Mano D. Her ramienta Zoom E. Establecer nivel de aumento F. Menú
emergente Tamaño de ventana G. Tamaño del documento y tiempo de descarga estimado
Selector de etiquetas Muestra la jerarquía de etiquetas que rodea a la selección actual. Haga clic en cualquier etiqueta de
la jerarquía para seleccionar la etiqueta y todo su contenido. Haga clic en
documento. Para definir los atributos
class o id para una etiqueta en el selector de etiquetas, haga clic con el botón de
<body> para seleccionar todo el cuerpo del
derecho delratón (Windows) o mantenga presionada la teclaControl y haga clic (Macintosh) en laetiqueta y elija una clase
o un ID del menú contextual.
Herramienta Seleccionar Activa y desactiva la herramienta Mano.
Herramienta Mano Permite hacer clic en el documento y arrastrarlo por la ventana de documento.
Herramienta Zoom y menú emergente Establecer nivel de aumento Permiten establecer un nivel de aumento para el
documento.
Menú emergente Tamaño de ventana (Sólo visible en la vista Diseño.) Permite cambiar el tamaño de la ventana de
documento a dimensiones predeterminadas o personalizadas.
Tamaño del documento y tiempo de descarga Muestra la estimación del tamaño del documento y del tiempo de descarga
de la página, incluidos todos los archivos dependientes, como imágenes y otros archivos multimedia.
Véase también
“Definición del tamaño de ventana y la velocidad de conexión” en la página 25
“Utilización de Acercar y Alejar” en la página 212
“Cambio del tamaño de la ventana de documento” en la página 24
“Configuración de las preferencias de tiempo de descarga y tamaño” en la página 213
Page 24

DREAMWEAVER CS3
Guía del usuario
Introducción a la barra Insertar
La barra Insertar contiene botones para crear e insertarobjetos, como tablas, elementos PA e imágenes. Al pasar el puntero
sobre un botón, aparece una descripción de la herramienta con el nombre del botón.
Los botones están organizados en varias categorías entre las que puede cambiar haciendo clic en las fichas situadas en la
parte superiorde la barra Insertar.Si eldocumento actual contiene código de servidor, como los documentos ASP o CFML,
aparecen también otras categorías. Cuando se inicia Dreamweaver, se abre la última categoría con la que ha trabajado.
Algunascategoríastienenbotonesconmenúsemergentes.Alseleccionarunaopcióndeunmenúemergente,dichaopción
seconvierteenlaacciónpredeterminadadelbotón.Porejemplo,siseleccionaMarcadordeposicióndeimagenenelmenú
emergente del botón Imagen, la siguiente vez que haga clic en el botón Imagen, Dreamweaver insertará un marcador de
posición de imagen. Siempre que seleccione una nueva opción del menú emergente cambiará la acción predeterminada del
botón.
La barra Insertar está organizada en las categorías siguientes:
Categoría Común Permite crear e insertar los objetos que se utilizan con más frecuencia, como las imágenes y las tablas.
Categoría Diseño Permite insertar tablas, etiquetas div, marcos y widgets de Spry. También puede elegir dos vistas para
tablas: Estándar (valor predeterminado) y Tablas expandidas.
18
Categoría Formularios Contiene botones que permiten crear formularios e insertar elementos de formulario, incluidos
widgets de validación de Spry.
Categoría Datos Permite insertar objetos de datos de Spry y otros elementos dinámicos, como juegos de registros, regiones
repetidas y grabar formularios de inserción y actualización.
Categoría Spry Contiene botones para crear páginas de Spry, incluidos objetos de datos y widgets de Spry.
Categoría Texto Permite insertar diversas etiquetas de formato de texto y listas, como b, em, p, h1 y ul.
Categoría Favoritos Permite agrupary organizar los botones de la barra Insertarque utiliza con más frecuenciaen un lugar
común.
Categorías de código de servidor Sólo están disponibles para las páginas que emplean un lenguaje de servidor
determinado, como ASP, ASP.NET, CFML Basic, CFML Flow, CFML Advanced, JSP y PHP. Cada una de estas categorías
contiene objetos de código de servidor que pueden insertarse en la vista Código.
Véase también
“Utilización de la barra Insertar” en la página 26
“Creación visual de páginas de Spry” en la página 423
Page 25

DREAMWEAVER CS3
Guía del usuario
Introducción a la barra de herramientas Codificación
La barra de herramientas Codificación contiene botones que le permiten realizar numerosas operaciones de codificación
estándar, como ampliar y contraer las selecciones de código, resaltar código no válido, insertar o eliminar comentarios,
aplicar sangría al código e insertar fragmentos de código utilizados recientemente. La barra de herramientas Codificación
sólo está visible en la vista Código y aparece verticalmente en el lado izquierdo de la ventana de documento.
19
No puede desacoplar ni mover la barra de herramientas Codificación, pero sí puede ocultarla.
También puede modificar la barra de herramientas Codificación para que muestre más botones (como Ajustar texto,
Caracteres ocultos y Sangría automática) u ocultar botones que no desea utilizar. Para ello, no obstante, deberá editar el
archivo XML que genera la barra de herramientas. Para más información, consulte Ampliación de Dreamweaver.
Véase también
“Visualización de barras de herramientas” en la página 26
“Inserción de código con la barra de herramientas Codificación” en la página 300
Introducción a la barra de herramientas Representación de estilos
La barra de herramientas Representación de estilos (oculta de manera predeterminada) contiene botones que le permiten
ver cómoaparecería el diseño en distintostipos de medios si utilizase hojas de estilos dependientes delos medios. También
contiene un botón con el que es posible activar o desactivar los estilos CSS. Para mostrar la barra de herramientas,
seleccione Ver > Barras de herramientas > Representación de estilos.
Esta barra de herramientas sólo funciona si los documentos utilizan hojas de estilos dependientes de los medios. Por
ejemplo, su hoja de estilos puede especificar una regla para imprimir y otra regla distinta para los dispositivos de mano.
Para obtener más informaciónacerca de la creación de hojas de estilos dependientes delos medios, consulteel sitio Web de
World Wide Web Consortium en www.w3.org/TR/CSS21/media.html.
De manera predeterminada, Dreamweaver muestra el diseño para una pantalla (que muestra cómo se representa una
página en la pantalla del equipo). Puede ver las representaciones para los diferentes soportes haciendo clic en los
correspondientes botones de la barra de herramientas Representación de estilos.
Representar tipo de medio Screen Muestra cómo aparece la página en la pantalla de un equipo.
Representar tipo de medio Print Muestra cómo aparece la página en una hoja de papel impresa.
Page 26

DREAMWEAVER CS3
Guía del usuario
Representar tipo de medio Handheld Muestra cómo aparece lapágina en un dispositivo de mano, como un teléfono móvil
o un dispositivo BlackBerry.
Representar tipo de medio Projection Muestra cómo aparece la página en un dispositivo de proyección.
Representar tipo de medio TTY Muestra cómo aparece la página en un teletipo.
Representar tipo de medio TV Muestra cómo aparece la página en la pantalla de televisión.
Alternar visualización de estilos CSS Le permite activar o desactivar estilos CSS. Este botón funciona de manera
independiente a los demás botones de medios.
Para ver un tutorial sobre el diseño de hojas de estilos para impresión y dispositivos móviles, consulte
www.adobe.com/go/vid0156_es.
Véase también
“Visualización de barras de herramientas” en la página 26
Descripción general del inspector de propiedades
El inspector de propiedades permite examinar y editar las propiedades más comunes del elemento de página seleccionado
actualmente, como texto o un objeto insertado. El contenido del inspector de propiedades es distinto en función del
elemento seleccionado. Por ejemplo, si selecciona una imagen de la página, el inspector de propiedades cambiará para
mostrar las propiedades de la imagen(por ejemplo, laruta de archivo dela imagen, el ancho y el alto de la imagen, el borde
que rodea la imagen en caso de que lo haya, etc.).
20
El inspector de propiedades se encuentra en el borde inferior del espacio de trabajo de forma predeterminada, pero puede
colocarlo en el borde superior del espacio de trabajo o convertirlo en un panel flotante del espacio de trabajo.
Véase también
“Acoplamiento y desacoplamiento de paneles y grupos de paneles” en la página 30
“Utilización del inspector de propiedades” en la página 28
Page 27

Descripción general del panel Archivos
Utilice el panel Archivos para ver y administrar los archivos del sitio de Dreamweaver.
DREAMWEAVER CS3
Guía del usuario
21
Al visualizar sitios, archivos o carpetas en el panel Archivos, puede cambiar el tamaño del área de visualización y expandir
ocontraerelpanelArchivos.CuandoelpanelArchivossecontrae,muestraelcontenidodelsitiolocal,elsitioremotooel
servidor de prueba como una lista de archivos. Cuando se expande, muestra el sitio local, además del sitio remoto o el
servidor de prueba. El panel Archivos también puede mostrar un mapa visual del sitio local.
Para sitios de Dreamweaver, también puede personalizar el panel Archivos cambiando la vista (sitio local o sitio remoto)
que aparece de forma predeterminada en el panel contraído.
Véase también
“Utilización de archivos en el panel Archivos” en la página 76
Page 28

DREAMWEAVER CS3
Guía del usuario
Introducción al panel Estilos CSS
El panel Estilos CSS le permite supervisar las reglas y propiedades CSS que afectan a un elemento de página actualmente
seleccionado (modo Actual) o las reglas y propiedades que afectan a todo un documento (modo Todo). Un botón situado
enlapartesuperiordelpanelEstilosCSSlepermitecambiarentreestosdosmodos. ElpanelEstilosCSStambiénlepermite
modificar propiedades CSS tanto en modo Todo como en modo Actual.
22
Puede cambiar el tamaño de cualquiera de los paneles arrastrando los bordes que los separan.
En modo Actual, el panel Estilos CSS muestra tres secciones: un resumen del panel Selección que muestra las propiedades
deCSSdelaselecciónactualdeldocumento,unpanelReglasquemuestralaubicacióndelaspropiedadesseleccionadas(o
una cascada de reglas parala etiquetaseleccionada, en función de laselección) y un panel Propiedades que le permite editar
las propiedades CSS al definir reglas para la selección.
EnmodoTodo,elpanelEstilosCSSmuestratressecciones:unpanelTodaslasreglasarribayunpanelPropiedadesabajo.
El panel Todas las reglas muestra una lista de reglas definidas en el documento actual, así como las reglas definidas en las
hojas de estilo adjuntas al documento actual. El panel Propiedades le permite editar propiedades CSS para cualquier regla
seleccionada en el panel Todas las reglas.
Todos los cambios que realice en el panel Propiedades se aplican de forma inmediata; de este modo, puede previsualizar el
trabajo a medida que lo vaya llevando a cabo.
Véase también
“Creación y administración de CSS” en la página 118
Introducción a las guías visuales
Dreamweaver proporciona varios tipos de guías visuales para ayudarle a diseñar documentos y predecir de forma
aproximada cuál será su apariencia en los navegadores. Puede seguir uno de estos procedimientos:
• Ajustar instantáneamente el tamaño deseado para una ventana de documento y comprobar si caben los elementos en la
página.
• Utilizar una imagen de rastreo como fondo de la página para ayudarle a copiar un diseño creado en una aplicación de
edición de ilustraciones o imágenes como Adobe® Photoshop® o Adobe® Fireworks®.
• Utilizar las reglas y guías para proporcionar una pista visual que permita colocar y cambiar el tamaño de los elementos
de página con precisión.
Page 29

DREAMWEAVER CS3
Guía del usuario
• Utilizar la cuadrícula para lograr una mayor precisión en la colocación y ajuste del tamaño de elementos con posición
absoluta (elementos PA).
Las marcas de cuadrícula de la página le ayudan a alinear los elementos PA y, cuando está activada la función de ajuste,
permiten ajustar automáticamente los elementos PA con el punto más próximo de la cuadrícula al moverlas o ajustar su
tamaño. (Los demás objetos, como las imágenes y los párrafos, no se ajustan a la cuadrícula.) El ajuste funciona
independientemente de que la cuadrícula esté visible.
Véase también
“Utilización de ayudas visuales al diseñar” en la página 163
Usuarios de GoLive
Si ha utilizado GoLive y desea cambiar a Dreamweaver, quizá desee consultar una introducción en línea al espacio y flujo
de trabajo de Dreamweaver,así como comentarios sobre formas de migrar su sitio a Dreamweaver. Para más información,
consulte http://www.adobe.com/go/learn_dw_golive_es.
Utilización de la ventana de documento
23
Cambio de vista en la ventana de documento
La ventana de documento permite visualizar documentos en la vista Código, en la vista Diseño o en ambas.
Véase también
“Introducción a la ventana de documento” en la página 15
Cambio a la vista Código
❖
Siga uno de estos procedimientos:
• Seleccione Ver > Código.
• En la barra de herramientas Documento, haga clic en el botón Mostrar vista de Código .
Cambio a la vista Diseño
❖
Siga uno de estos procedimientos:
• Seleccione Ver > Diseño.
• En la barra de herramientas Documento, haga clic en el botón Mostrar vista de Diseño .
Visualización de las vistas Código y Diseño
❖
Siga uno de estos procedimientos:
• Seleccione Ver > Código y diseño.
• En la barra de herramientas Documento, haga clic en el botón Mostrar vistas de Código y Diseño .
Cambio de la vista Código a la vista Diseño y viceversa
❖
Presione Control+comilla invertida (`).
Si aparecen ambas vistas en la ventana de documento, este método abreviado de teclado permite pasar de una vista a otra.
Ventanas de documento en cascada o en mosaico
Si tiene varios documentos abiertos a la vez, puede organizarlos en cascada o en mosaico.
Page 30

DREAMWEAVER CS3
Guía del usuario
Véase también
“Elección del diseño del espacio de trabajo (Windows)” en la página 32
“Visualización de documentos en fichas (Macintosh)” en la página 32
“Almacenamiento de diseños de espacio de trabajo personalizados” en la página 33
Ventanas de documento en cascada
❖
Seleccione Ventana > Cascada.
Ventanas de documento en mosaico
• (Windows) Seleccione Ventana > Mosaico horizontal o Ventana > Mosaico vertical.
• (Macintosh) Seleccione Ventana > Mosaico.
Cambio del tamaño de la ventana de documento
La barrade estado muestra lasdimensiones actualesde laventana de documento (en píxeles). Para diseñar una página cuyo
mejor aspecto se logra con un tamaño específico, puede ajustar la ventana de documento con cualquiera de los tamaños
predeterminados, editar dichos tamaños o crear otros nuevos.
Establecimiento de un tamaño predeterminado para la ventana de documento
❖
Elija uno de los tamaños del menú emergente Tamaño de ventana situado en la parte inferior de la ventana de
documento.
Nota: (Sólo Windows) Se puede maximizar la ventana de documento de forma que ocupe completamente la zona del
documento en la ventana integrada. Cuando una ventana de documento está maximizada, no puede cambiarse su tamaño.
24
El tamaño de laventana indicado corresponde a las dimensiones internas de la ventanadel navegador, sin bordes. Eltamaño
del monitor figuraentre paréntesis. Por ejemplo, laopción "536x 196(640 x 480, Predeterminado)"es el tamaño de ventana
que se debe utilizar si los visitantes van a hacer uso de Microsoft Internet Explorer o Netscape Navigator en su
configuración predeterminada con un monitor de 640 x 480.
Si no desea asignar un tamaño tan preciso, utilice los métodos estándar de su sistema operativo, como arrastrar la esquina
inferior derecha de una ventana.
Modificación de los valores que aparecen en el menú emergente Tamaño de ventana
1 Elija Editar tamaños en el menú emergente Tamaño de ventana.
2 Haga clic en cualquiera de los valores de ancho o altura de la lista de tamaños de ventana y escriba un valor nuevo.
Para hacer que la ventana de documento se ajuste sólo a un ancho específico (sin modificar la altura), seleccione un valor
de altura y elimínelo.
3 Haga clic en el cuadro Descripción para introducir texto descriptivo sobre un tamaño específico.
Adición de un valor al menú emergente Tamaño de ventana
1 Elija Editar tamaños en el menú emergente Tamaño de ventana.
2 Haga clic en el espacio en blanco situado debajo del último valor de la columna Ancho.
3 Introduzca valores en Ancho y Altura.
Page 31

DREAMWEAVER CS3
Guía del usuario
Para establecer sólo el Ancho o la Altura, sencillamente deje un campo vacío.
4 Haga clic en el campo Descripción para introducir el texto descriptivo sobre el tamaño añadido.
Por ejemplo, puede escribir SVGA o PC estándar junto a la entrada correspondiente a un monitor de 800 x 600 píxeles, y
Mac 17 pulg. junto ala entrada correspondiente aun monitor de 832x 624 píxeles. La mayoría delos monitores se pueden
ajustar a varias dimensiones de píxeles.
Definición del tamaño de ventana y la velocidad de conexión
1 Seleccione Edición > Preferencias (Windows) o Dreamweaver > Preferencias (Macintosh).
2 Seleccione Barra de estado en la lista Categoría de la izquierda.
3 Defina cualquiera de las opciones siguientes:
Tamaños de ventana Permite personalizar los tamaños de las ventanas que aparecen en el menú emergente de la barra de
estado.
Velocidad de conexión Determina lavelocidad de conexión (en kilobits por segundo)empleada para calcular el tamaño de
descarga.Eltamañodedescargadelapáginasemuestraenlabarradeestado.Cuandohayunaimagenseleccionadaenla
ventana de documento, aparece su tamaño de descarga en el inspector de propiedades.
Véase también
“Introducción a la barra de estado” en la página 17
25
“Cambio del tamaño de la ventana de documento” en la página 24
Informes en Dreamweaver
Dreamweaver permite ejecutar informes para buscar contenido, solucionar problemas o probar el contenido. Puede
generar los siguientes tipos de informes:
Buscar Permite buscar etiquetas, atributos y texto específico en las etiquetas.
Validación Permite comprobar si existen errores de código o de sintaxis.
Revisión del navegador de destino Permite probar el código HTML en los documentos para comprobar si hay alguna
etiqueta o atributo que sean incompatibles con los navegadores de destino.
Verificador de vínculos Permite encontrar y arreglar vínculos rotos, externos y huérfanos.
Informes de sitios Permite mejorar el flujo de trabajo y probar los atributos HTML del sitio. Los informes de flujo de
trabajo incluyen información sobre protección, sobre documentos modificados recientemente y sobre Design Notes; los
informes HTMLincluyen etiquetas de fuentes anidadascombinables, laopción de accesibilidad, texto alternativo quefalta,
etiquetas anidadas repetidas, etiquetas vacías eliminables y documentos sin título.
Registro FTP Permite ver toda la actividad de transferencia de archivos mediante FTP.
Depuración del servidor Permite ver información para depurar una aplicación Macromedia® ColdFusion® de Adobe®.
Véase también
“Búsqueda de etiquetas, atributos o texto en el código” en la página 304
“Comprobación del sitio” en la página 99
“Validación de etiquetas” en la página 311
“Comprobación de la compatibilidad con los navegadores” en la página 311
“Localización de vínculos rotos, externos y huérfanos” en la página 279
“Colocación de archivos en un servidor remoto” en la página 84
Page 32

DREAMWEAVER CS3
Guía del usuario
“Obtención de archivos de un servidor remoto” en la página 83
“Utilización del depurador de ColdFusion (sólo Windows)” en la página 312
Utilización de barras de herramientas, menús contextuales y paneles
Visualización de barras de herramientas
Utilice las barras de herramientas Documento y Estándar para realizar operaciones relacionadas con documentos y de
edición estándar, la barra de herramientas Codificación para insertar código rápidamente y la barra de herramientas
Representación de estilos para mostrar la página tal y como aparecería en diferentes tipos de soportes. Si lo desea, puede
seleccionar la opción de mostrar u ocultar las barras de herramientas.
• Seleccione Ver > Barras de herramientas y, después, seleccione la barra de herramientas que desee.
• Haga clic con el botón derecho del ratón (Windows) o mantenga presionada la tecla Control y haga clic (Macintosh) en
cualquiera de las barras de herramientas en el menú contextual.
Nota: ParamostraruocultarlabarradeherramientasCodificaciónenelinspectordecódigo(Ventana>Inspectordecódigo),
debe seleccionar la barra de herramientas Codificación del menú emergente Ver opciones situado en la parte superior del
inspector.
26
Véase también
“Introducción a la barra de herramientas Documento” en la página 16
“Introducción a la barra de herramientas Estándar” en la página 17
“Introducción a la barra de herramientas Codificación” en la página 19
“Introducción a la barra de herramientas Representación de estilos” en la página 19
Utilización de la barra Insertar
La barra Insertar contiene botones para crear e insertar objetos como tablas e imágenes. Los botones están organizados en
categorías.
Véase también
“Introducción a la barra Insertar” en la página 18
“Edición de etiquetas mediante editores de etiquetas” en la página 302
“Selección y visualización de elementos de la ventana de documento” en la página 208
Visualización u ocultación de la barra Insertar
• Seleccione Ventana > Insertar.
• Haga clic con el botón derecho del ratón (Windows) o haga clic mientras presiona la tecla Control (Macintosh) en la
barra Insertar o en la barra de herramientas Documento, Estándar o Codificación y, a continuación, seleccione Barra
Insertar.
Nota: Si utiliza determinados tipos de archivos, como XML, JavaScript, Java y CSS, la barra Insertar y la opción vista Diseño
están atenuadas, ya que no pueden insertarse elementos en esos archivos de código.
Visualización de los botones de una categoría determinada
❖
Haga clic en los nombres de las categorías en la parte superior de la barra Insertar.
Page 33

DREAMWEAVER CS3
Guía del usuario
Visualización del menú emergente de un botón
❖
Haga clic en la flecha abajo, situada junto al icono del botón.
Visualización de las categorías de la barra Insertar en forma de menú
Haga clic con el botón derecho del ratón (Windows) o haga clic mientras presiona la tecla Control (Macintosh) en una
❖
ficha de categoría de la barra Insertar y, a continuación, seleccione Mostrar como menús.
Visualización de las categorías de la barra Insertar en forma de fichas
Haga clicen la flecha situada junto alnombre de categoría en elextremo izquierdo dela barra Insertar y, a continuación,
❖
seleccione Mostrar como fichas.
27
Inserción de un objeto
1 Seleccione la categoría adecuada en el lado izquierdo de la barra Insertar.
2 Siga uno de estos procedimientos:
• Haga clic en un botón de objeto o arrastre el icono correspondiente hasta la ventana de documento.
• Haga clic en la flecha de un botón y seleccione una opción del menú.
Dependiendo del objeto de quese trate, aparecerá un cuadrode diálogo deinserción de objeto, quesolicitará que sebusque
un archivo o se especifiquen los parámetros del objeto. Otra posibilidad es que Dreamweaver inserte código en el
documento o abra un panel o un editor de etiquetas para especificar información antes de insertar el código.
Para algunos objetos, no aparece ningún cuadro dediálogo si se inserta elobjeto en vista Diseño, pero aparece un editor de
etiquetas si se utiliza la vista Código. Con algunos objetos, al insertar el objeto en vista Diseño, Dreamweaver cambia a la
vista Código antes de insertar el objeto.
Nota: Algunosobjetos,comoanclajesconnombre,noaparecencuandoseabrelapáginaenlaventanadeunnavegador. Puede
mostrar iconos en la vista Diseño que marquen las ubicaciones de dichos objetos invisibles.
Omisión del cuadro de diálogo de inserción de objetos e inserción de un objeto marcador de posición vacío
Haga clic mientras presiona la tecla Control (Windows) u Opción (Macintosh) en el botón del objeto.
❖
Por ejemplo, para insertar un marcador de posición para una imagen sin especificar un archivo de imagen, haga clic en el
botón Imagen mientras presiona la tecla Control u Opción.
Nota: Este procedimiento no permite omitir todos los cuadros de diálogo de inserción de objetos. Muchos objetos,
incluidas barras de navegación, elementos PA, botones Flash y conjuntos de marcos, no permiten insertar marcadores de
posición ni objetos con valores predeterminados.
Modificación de las preferencias de la barra Insertar
1 Seleccione Edición > Preferencias (Windows) o Dreamweaver > Preferencias (Macintosh).
2 En la categoría General del cuadro de diálogo Preferencias, desactive Mostrar diálogo al insertar objetos para suprimir
cuadros de diálogoal insertar objetos como imágenes, tablas,scripts y elementosde encabezado, o mantenga presionadala
tecla Control (Windows) o la tecla Opción (Macintosh) mientras esté creando el objeto.
Cuando se inserta un objeto con esta opción desactivada, el objeto recibe valores de atributo predeterminados. Después de
insertar el objeto, utilice el inspector de propiedades para cambiar sus propiedades.
Page 34

DREAMWEAVER CS3
Guía del usuario
Adición, eliminación o administración de archivos en la categoría Favoritos de la barra Insertar
1 Seleccione una categoría en la barra Insertar.
2 Haga clic con elbotón derechodel ratón(Windows) o haga clic mientras presiona la tecla Control (Macintosh) enel área
donde aparecen los botones (no en el nombre de la categoría) y, a continuación, seleccione Personalizar objetos.
3 Realice los cambios necesarios y haga clic en Aceptar. Si no se encuentra en la categoría Favoritos, selecciónela para ver
los cambios que haya realizado.
• Para añadir un objeto,selecciónelo en el panel Objetos disponibles de la izquierda y, a continuación, hagaclic en la flecha
situada entre los dos paneles o haga doble clic en el objeto en el panel Objetos disponibles.
Nota: Losobjetosseañadendeunoenuno.Nosepuedeseleccionarunnombredecategoría,comoporejemploComún,para
añadir una categoría completa a la lista de favoritos.
• Para suprimir un objeto o separador, seleccione el objeto que desee en el panel Objetos favoritos, situado a la derecha y,
a continuación, hagaclic enel botón Quite el objeto seleccionado de la listade objetosfavoritos que está encimadel panel.
• Para moverun objeto,seleccione el objeto que deseeen el panel Objetos favoritos, situado a laderecha, y, a continuación,
haga clic en el botón de flecha arriba o abajo que está encima del panel.
• Para añadir un separador debajo de un objeto, seleccione el objeto que desee en el panel Objetos favoritos, situado a la
derecha y, a continuación, haga clic en el botón Añadir separador que está debajo del panel.
Inserción de objetos mediante los botones de la categoría Favoritos
❖
Seleccione la categoría Favoritos en el lado izquierdo de la barra Insertar y, a continuación, haga clic en el botón
correspondiente a un objeto que haya añadido a Favoritos.
28
Utilización del inspector de propiedades
El inspectorde propiedades permite examinar y editar las propiedades más comunes del elemento de página seleccionado,
como texto o un objeto insertado. El contenido del inspector de propiedades es distinto en función del elemento
seleccionado.
Nota: Utilice el inspector de etiquetas para ver y editar todos los atributos asociados con una propiedad de etiqueta
determinada.
Véase también
“Descripción general del inspector de propiedades” en la página 20
“Acoplamiento y desacoplamiento de paneles y grupos de paneles” en la página 30
“Cambio de atributos con el inspector de etiquetas” en la página 314
Visualización y ocultación del inspector de propiedades
❖
Seleccione Ventana > Propiedades.
Ampliación o contracción del inspector de propiedades
❖
Haga clic en la flecha de ampliación, situada en la esquina inferior derecha del inspector de propiedades.
Visualización y cambio de las propiedades de un elemento de página
1 Seleccione el elemento de página en la ventana de documento.
Es posible que tenga que ampliar el inspector de propiedades para ver todas las propiedades del elemento seleccionado.
2 Cambie las propiedades que desee en el inspector de propiedades.
Nota: Para información sobre propiedades específicas, seleccione un elemento en la ventana de documento y, a continuación,
haga clic en el icono de ayuda, situado en la esquina superior derecha del inspector de propiedades.
Page 35

DREAMWEAVER CS3
Guía del usuario
3 Si los cambios realizados no se aplican inmediatamente en la ventana de documento, aplíquelos mediante uno de estos
procedimientos:
• Haga clic fuera de los campos de texto de edición de propiedades.
• Presione Intro (Windows) o Retorno (Macintosh).
• Presione el tabulador para cambiar a otra propiedad.
Utilización de menús contextuales
Los menús contextuales proporcionan acceso rápido a los comandos y las propiedades más útiles relacionados con la
ventanaoelobjetoconelqueestétrabajando. Enlosmenúscontextualessóloaparecenloscomandospertinentesparala
selección actual.
1 Haga clic con el botón derecho del ratón (Windows) o haga clic mientras presiona la tecla Control (Macintosh) en el
objeto o ventana.
2 Seleccione un comando en el menú contextual.
29
Grupos de paneles
En Dreamweaver, los paneles se organizan en grupos. El panel seleccionado en un grupo de paneles aparece como una
ficha. Cada grupo de paneles puede ampliarse o contraerse y acoplarse o desacoplarse con otros grupos de paneles.
Los grupos de paneles también se pueden acoplar a la ventana de aplicación integrada (sólo en Windows). Esto facilita el
acceso a los paneles sin saturar el espacio de trabajo.
Nota: Cuando un grupo de paneles está flotando (desacoplado), aparece una barra en blanco estrecha en la parte superior del
mismo. En esta documentación, el término “barra de título del grupo de paneles” hace referencia al área en la que aparece el
nombre del grupo de paneles y no a esta barra en blanco estrecha.
Visualización de paneles y grupos de paneles
Si lo desea, puede mostrar u ocultar grupos de paneles y paneles en el espacio de trabajo.
Page 36

DREAMWEAVER CS3
Guía del usuario
Ampliación o contracción de un grupo de paneles
• Haga clic en la flecha de ampliación, situada en el lado izquierdo de la barra de título del grupo de paneles .
• Haga clic en el título del grupo de paneles para contraer el grupo de paneles.
Cierre de un grupo de paneles a fin de que no aparezca en la pantalla
❖
Seleccione Cerrar grupo de paneles en el menú Opciones de la barra de título del grupo de paneles.
Cómo abrir un grupo de paneles o un panel que no se vea en la pantalla
❖
En el menú Ventana, seleccione el nombre de un panel.
Una marca de verificación al lado de un elemento de este menú indica que el elemento señalado se encuentra abierto,
aunque puede estar oculto detrás de otras ventanas.
Si no encuentra un panel, un inspector o una ventana que haya marcado como abierto, seleccione Ventana >
Organizar paneles para disponer ordenadamente todos los paneles abiertos.
Ocultación de todos los grupos de paneles
❖
Seleccione Ventana > Ocultar paneles.
Selección de un panel de un grupo de paneles ampliado
❖
Haga clic en el nombre del panel.
30
Visualización del menú Opciones de un grupo de paneles
❖
Amplíe el grupo de paneles haciendo clic en el nombre o en la flecha de ampliación.
El menú Opciones sólo está visible cuando el grupo de paneles está ampliado.
Algunas opciones están disponibles en el menú contextual del grupo de paneles aunque el grupo esté ampliado; haga-clic
conelbotónderechodelratón(Windows)omientraspulsalateclaControl(Macintosh)enlabarradetítulodelgrupode
paneles para ver el menú contextual.
Acoplamiento y desacoplamiento de paneles y grupos de paneles
Puede mover paneles y grupos de paneles como desee, así como organizarlos para que floten en el espacio de trabajo o se
acoplen en él.
La mayoría de los paneles sólo pueden acoplarse a la derecha o a la izquierda del área de la ventana de documento del
espacio de trabajo integrado, mientras que otros (como el inspector de propiedades y la barra Insertar), sólo pueden
acoplarse al borde superior o inferior de la ventana integrada.
Nota: No podrá desacoplar el panel Archivos si está en modo ampliado. Para contraer el panel Archivos antes de desacoplarlo,
haga clic en el botón Expandir/contraer (situado en el extremo derecho de la parte superior del panel). Si cierra el panel
Archivos mientras está desacoplado, desaparece de la interfaz. Para recuperarlo, presione F8 o seleccione Ventana > Archivos.
Desacoplamiento de un grupo de paneles
❖
Arrastre el grupo depaneles por los puntos de sujeción (situados en elborde izquierdo de la barra de título del grupo
de paneles) hasta que el contorno indique que ya no está acoplado.
Nota: Si desacopla el inspector de propiedades, su formato cambia y deja de tener una barra de sujeción o barra de títulos,
aunque puede hacer clic en cualquier lugar del panel para arrastrarlo y acoplarlo de nuevo.
Minimización o restauración de un panel o un grupo de paneles
❖
Haga clic en el título subrayado del panel para minimizar el panel. Haga clic de nuevo para restaurarlo a su tamaño
completo.
Page 37

DREAMWEAVER CS3
Guía del usuario
Cómo volver a acoplar un panel o grupo
❖
Arrastre el grupo de paneles por la barra de título hacia la parte izquierda o derecha del espacio de trabajo hasta que
aparezca un contorno negro oscuro y luego suéltelo. Es posible que tenga que arrastrarlo hacia arriba para que aparezca el
contorno negro y poder así añadirlo al conjunto de paneles ya mostrados.
Nota: Algunospaneles,comoelinspectordepropiedadesyelpanelResultados,debenacoplarseencimaodebajodelaventana
de documento, no a la izquierda o la derecha.
Acoplamiento deun grupo de paneles aotro (espacio de trabajo flotante) o a laventana integrada(sólo en Windows)
❖
Arrastre el grupo de paneles por la barra de sujeción hasta que su contorno indique que está acoplado.
Desacoplamiento de un panel de un grupo
❖ Seleccione Agrupar con > Nuevo grupo de paneles en el menú Opciones de la barra de título del grupo de paneles.
También puede desacoplar un panel arrastrándolo fuera del grupo de paneles.
Acoplamiento de un panel en otro grupo
1 Seleccione el panel que desee mover haciendo clic en su ficha.
2 Seleccione el grupo de paneles de destino en el submenú Agrupar con del menú Opciones del grupo de paneles.
El nombre del comando Agrupar con cambia en función del nombre del panel activo.
31
Cómo arrastrar un grupo de paneles flotante (desacoplado) sin acoplarlo
Arrastre el grupo de paneles por la barra situada encima de su barra de título.
❖
El grupo de paneles no se acopla mientras no se arrastre por sus puntos de sujeción.
Cambio de tamaño y de nombre de los grupos de paneles
Puede cambiar el tamaño y el nombre de los grupos de paneles en función de sus necesidades.
Cambio de tamaño de los grupos de paneles
• Para los paneles flotantes, arrastre el conjunto de grupos de paneles para ajustar su tamaño tal como lo haría con una
ventana del sistema operativo.
Por ejemplo, puede arrastrar el área de ajuste de tamaño de la esquina inferior derecha del conjunto de grupos de paneles.
• Para los paneles acoplados, arrastre la barra de separación que hay entre los paneles y la ventana de documento.
Maximización de un grupo de paneles
• Seleccione Maximizar grupo de paneles en el menú Opciones de la barra de título del grupo de paneles.
• Haga doble clic en cualquier lugar de la barra de título del grupo de paneles.
Cambio de nombre de un grupo de paneles
1 Seleccione Cambiar nombre de grupo de paneles en el menú Opciones de la barra de título del grupo de paneles.
2 Escriba el nombre nuevo y haga clic en Aceptar.
Page 38

DREAMWEAVER CS3
Guía del usuario
Almacenamiento de grupos de paneles
Dreamweaver le permite guardar y restaurar diferentes grupos de paneles con el fin de personalizar el espacio de trabajo
para diversas actividades. Al guardar un diseño de espacio de trabajo, Dreamweaver recuerda los paneles con el diseño
especificado, así como otros atributos, como las posiciones y tamaños de los paneles, su estado contraído o ampliado, la
posición y el tamaño de la ventana de la aplicación, y la posición y el tamaño de la ventana de documento.
Véase también
“Almacenamiento de diseños de espacio de trabajo personalizados” en la página 33
Personalización del espacio de trabajo de Dreamweaver CS3
Elección del diseño del espacio de trabajo (Windows)
Puede pasar de un espacio de trabajo a otro en cualquier momento.
❖ Seleccione Ventana > Diseño del espacio de trabajo y seleccione cualquiera de los siguientes diseños de espacio de
trabajo:
Diseñador Un espacio de trabajo integrado que utiliza MDI (Interfaz para Múltiples Documentos, Multiple Document
Interface) en el que todas las ventanas de documentos y todos los paneles están integrados en una ventana de aplicación
más grande, con los grupos de paneles apilados a la derecha.
32
Programador El mismo espacio de trabajo integrado que el de Diseñador, pero con los grupos de paneles apilados a la
izquierda; esun diseño similar al que utilizan Adobe® HomeSite® y ColdFusion, en el que la ventana de documento muestra
de forma predeterminada la vista Código.
Nota: Puede acoplar los grupos de paneles a ambos lados del espacio de trabajo en cualquiera de los diseños del espacio de
trabajo.
Pantalla doble Permite organizar un diseño si dispone de un segundo monitor. Este diseño coloca todos los paneles en el
monitor secundario y mantiene la ventana de documento y el inspector de propiedades en el principal.
Elección del diseño del espacio de trabajo (Macintosh)
Puede pasar de un espacio de trabajo a otro en cualquier momento.
❖ Seleccione Ventana > Diseño del espacio de trabajo y seleccione uno de los siguientes diseños de espacio de trabajo:
Predeterminado Un espacio de trabajo integrado.
Pantalla doble Permite organizar un diseño si dispone de un segundo monitor. Este diseño coloca todos los paneles en el
monitor secundario y mantiene la ventana de documento y el inspector de propiedades en el principal.
Visualización de documentos en fichas (Macintosh)
Puede ver varios documentos en una sola ventana de documento mediante las fichas que identifican a cada uno de ellos.
También puede mostrarlos como parte de un espacio de trabajo flotante en el que cada documento aparece en su propia
ventana.
Cómo abrir un documento que se encuentra en una ficha en una ventana independiente
Haga clic en la ficha con el botón derechodel ratón (Windows) ohaga clicmientras presiona la tecla Control(Macintosh)
❖
y seleccione Mover a nueva ventana en el menú contextual.
Combinación de documentos independientes en ventanas con fichas
Seleccione Ventana > Combinar como fichas.
❖
Page 39

DREAMWEAVER CS3
Guía del usuario
Cambio de la configuración predeterminada de documento en ficha
1 Seleccione Dreamweaver > Preferencias y, posteriormente, seleccione la categoría General.
2 Seleccione o anule la selección de Abrir documentos en fichas y haga clic en Aceptar.
Dreamweaver no modifica la visualización de documentos abiertos al cambiar las preferencias. No obstante, los
documentos que se abran después de seleccionar una nueva preferencia se mostrarán conforme a la preferencia
seleccionada.
Almacenamiento de diseños de espacio de trabajo personalizados
Dreamweaverle permite guardary restaurar diferentes conjuntos de panelescon el fin depersonalizar el espacio de trabajo
para diversas actividades. Al guardar un diseño de espacio de trabajo, Dreamweaver recuerda los paneles con el diseño
especificado, así como otros atributos, como las posiciones y tamaños de los paneles, su estado contraído o ampliado, la
posición y el tamaño de la ventana de la aplicación.
Véase también
“Grupos de paneles” en la página 29
“Elección del diseño del espacio de trabajo (Windows)” en la página 32
Almacenamiento de diseños de espacio de trabajo personalizados
1 Ordene los paneles del modo que desee.
2 Seleccione Ventana > Diseño del espacio de trabajo > Guardar disposición de paneles.
3 Introduzca un nombre para el diseño y haga clic en Aceptar.
33
Cambio a otro diseño de espacio de trabajo personalizado
❖
Seleccione Ventana > Diseño del espacio de trabajo y seleccione el diseño personalizado.
Cambio de nombre o eliminación de un diseño de espacio de trabajo personalizado
1 Seleccione Ventana > Diseño del espacio de trabajo > Administrar.
2 Seleccione un diseño y siga uno de estos procedimientos:
• Para cambiar el nombre de un diseño, haga clic en el botón Cambiar nombre, introduzca un nuevo nombre para el diseño
y haga clic en Aceptar.
• Para eliminar un diseño, haga clic en el botón Eliminar.
Ocultación y visualización de la ventana de bienvenida
La pantallade bienvenidaaparece al iniciar Dreamweaver ysiempreque nose tiene abierto ningún documento. Puedeoptar
por ocultar la pantalla de bienvenida y volver a mostrarla posteriormente. Cuando la pantalla de bienvenida está oculta y
no se tienen documentos abiertos, la ventana de documento está en blanco.
Ocultación de la ventana de bienvenida
❖
Seleccione en la página de inicio la opción No volver a mostrar en la pantalla de bienvenida.
Visualización de la ventana de bienvenida
1 Seleccione Edición > Preferencias (Windows) o Dreamweaver > Preferencias (Macintosh).
2 Seleccione la opción Mostrar pantalla de bienvenida.
Personalización de Dreamweaver en sistemas multiusuario
Puede personalizar Dreamweaver para quese ajuste a sus necesidades, incluso en un sistema operativo multiusuario como
Windows XP o Mac OS X.
Page 40

DREAMWEAVER CS3
Guía del usuario
Dreamweaver impide que la configuración personalizada de un usuario afecte a la configuración personalizada de otro
usuario. Para lograr este objetivo, la primera vez que ejecute Dreamweaver en uno de los sistemas operativos multiusuario
que reconoce, la aplicación creará copias de diversos archivos de configuración. Estos archivos de configuración se
almacenan en una carpeta de su propiedad.
Por ejemplo, en Windows XP se almacenan en C:\Documents and Settings\nombre del usuario\Application
Data\Adobe\Dreamweaver 9\Configuration (que puede estar dentro de una carpeta oculta).
En Mac OS X, se almacenan en la carpeta inicial del usuario; concretamente en Users/nombre del
usuario/Library/Application Support/Adobe/Dreamweaver 9/Configuration.
Si reinstala o actualiza Dreamweaver, Dreamweaver creará automáticamente copias de seguridad de los archivos de
configuración de usuario existentes para que, enel caso de que haya personalizado dichos archivosmanualmente, continúe
teniendo acceso a los cambios realizados.
Configuración de preferencias generales para Dreamweaver
1 Seleccione Edición > Preferencias (Windows) o Dreamweaver > Preferencias (Macintosh).
2 Defina cualquiera de las opciones siguientes:
Abrir documentos en fichas Abre todos los documentos en una sola ventana con fichas que le permiten cambiar de un
documento a otro (sólo Macintosh).
34
Mostrar pantalla de bienvenida Muestra la pantalla de bienvenida de Dreamweaver cuando se inicia Dreamweaver o
cuando no se tiene abierto ningún documento.
Volver a abrir documentos al iniciar Abre todos los documentos que estaban abiertos en el momento en que se cerró
Dreamweaver. Siesta opción no estáseleccionada,Dreamweaver muestra la pantallade bienvenidao unapantallaen blanco
al iniciarse (en función del valor de Mostrar pantalla de bienvenida).
Advertir al abrir archivos de sólo lectura Avisa cuando se abre un archivo de sólo lectura (bloqueado). Elija entre
desbloquear/proteger el archivo, ver el archivo o cancelar.
Actualizar vínculos al mover archivos Determina qué sucede al mover, cambiar el nombre o eliminar un documento del
sitio. Establezca esta preferencia para actualizar siempre los vínculos de manera automática, para no actualizarlos nunca o
para que se muestre un mensaje que pregunte si desea actualizarlos. (Consulte “Actualización automática de vínculos” en
la página 271.)
Mostrar diálogo al insertar objetos Determina siDreamweaversolicita la introducciónde información adicional alinsertar
imágenes, tablas, películas de Shockwave y otros objetos utilizando la barra Insertar o el menú Insertar. Si esta opción está
desactivada, no aparecerá el cuadro de diálogo y deberá emplear el inspector de propiedades para especificar el archivo de
origen para imágenes, el número de filas de una tabla, etc. Para imágenes de sustitución y HTML de Fireworks, siempre
apareceun cuadrode diálogocuando insertael objeto, independientemente dela configuración deesta opción.(Para anular
temporalmente esta configuración, haga clic mientras presiona la tecla Control (Windows) o mientras presiona la tecla
Comando (Macintosh) durante la creación e inserción de objetos.)
Permitir entrada en línea de doble byte Permite introducir texto de doble byte directamente en la ventana de documento
si utiliza un kit de lenguaje o entorno de desarrollo que facilite texto dedoble byte (como los caracteresjaponeses). Cuando
esta opción está desactivada, aparece una ventana para introducir y convertir texto de doble byte. El texto aparecerá en la
ventana de documento cuando sea aceptado.
Cambiar párrafo sencillo tras el encabezado Especifica queal presionar Intro(Windows)o Retorno(Macintosh) al final de
un párrafo de encabezado en la vista Diseño, se cree un nuevo párrafo con la etiqueta
quecuentaconunaetiquetadeencabezado,como
h1 o h2.) Si se desactiva esta opción,al presionar Intro o Retorno al final
p. (Un párrafo de encabezado es el
de un párrafo de encabezado, se crea un nuevo párrafo con lamisma etiqueta de encabezado (lo que permite escribir varios
encabezados seguidos y luego volver para especificar los detalles).
Permitir múltiples espacios consecutivos Especifica que al introducir uno o varios espacios en modo Diseño, se creen
espacios indivisibles que aparecen en un navegador como espacios múltiples. (Por ejemplo, puede introducir dos espacios
entre frases,tal y como lo haría con una máquina deescribir.) Estaopción está diseñadaprincipalmente para gente que está
acostumbrada a teclear en un procesador de textos. Si está desactivada, varios espacios se consideran un espacio único
(puesto que así lo hacen los navegadores).
Page 41

DREAMWEAVER CS3
Guía del usuario
Utilizar <strong> y <em> en lugar de <b> y <i> Especifica que Dreamweaver debeaplicar laetiqueta strong cuando realice
una acciónque aplicaría normalmente laetiqueta
normalmente la etiqueta
i. Estas acciones incluyen hacer clic en los botones Negrita o Cursiva en el inspector de
b,yquedebeaplicarlaetiquetaem cuando realiza una acción queaplicaría
propiedades de texto en modo HTML y elegir Texto > Estilo >Negrita o Texto > Estilo >Cursiva. Parautilizar las etiquetas
b y i en sus documentos, desactive esta opción.
Nota: El World Wide Web Consortium desaconseja el uso de las etiquetas b y i; las etiquetas strong y em proporcionan más
información semántica que las etiquetas
b y i.
35
Utilizar CSS en lugar de etiquetas HTML
Especifica que Dreamweaver utiliza estilos CSS en lugar de etiquetas HTML al
aplicar formato al texto con el inspector de propiedades. De manera predeterminada, Dreamweaver aplica formato al texto
mediante CSS. Cada vez que se define una fuente, un tamaño o un color para una selección de texto, se crea un nuevo estilo
específico para el documento que posteriormente se encuentra disponible en el menú emergente Estilo del inspector de
propiedades. Las únicas excepciones son negrita y cursiva, para lasque Dreamweaver utiliza etiquetasHTML en lugar de CSS.
Aunque el documento esté vinculado a una hoja de estilos externa, las nuevas declaraciones de estilo se escribirán en el
encabezado del documento, no en el archivo CSS.
Este comportamiento general puede ser distinto en las siguientes situaciones:
• Si el documento ya aplica formato a todo el texto mediante etiquetas font, Dreamweaver utilizará etiquetas font y
modificará la etiqueta
body para utilizar código HTML.
• Si la etiqueta body del documento utiliza código HTML para establecer el aspecto de la página pero la página no usa
exclusivamente etiquetas
Si anula laselección deesta opción,Dreamweaver utilizaráetiquetas HTML,como,por ejemplo, etiquetas
formato al texto y código HTML en la etiqueta
Advertir al colocar regiones editables entre etiquetas <p> o <h1>-<h6> Especifica si debe mostrarse un mensaje de
advertencia al guardar una plantilla de Dreamweaver que tiene una región editable dentro de una etiqueta de párrafo o
encabezado. El mensaje indica que los usuarios no podrán crear más párrafos en la región. Está activada de manera
predeterminada.
Centrar Especifica si los elementos deben centrarse con divalign="center" o la etiqueta center al hacer clic en el botón
Alinear al centro del inspector de propiedades.
Nota: Oficialmente, apartir de la especificaciónHTML 4.01ya no se utiliza ninguno deestos métodos para centrar; parapoder
centrartexto,deberá utilizar losestilos CSS. A partir de la especificaciónXHTML 1.0de transición, ambos métodos sontodavía
válidos técnicamente, pero ya no lo son en la especificación XHTML 1.0 estricta.
font, Dreamweaver utilizará CSS para aplicar formato al texto.
font, para aplicar
body para establecer el aspecto de la página.
Número máximo de pasos de Historial Determina el número de pasos que el panel Historial mantiene y muestra. (El valor
predeterminado suele ser válido para la mayoría de los usuarios.) Si supera el número máximo de pasos definido para el
panel Historial, se eliminarán los pasos más antiguos. (Para más información, consulte “Automatización de tareas” en la
página 658.)
Diccionario ortográfico Muestra los diccionarios ortográficos disponibles.Si un diccionario contiene múltiplesvariantes o
convenciones ortográficas (por ejemplo, español de México o español de Colombia), dichas variantes se enumerarán por
separado en el menú emergente Diccionario ortográfico.
Véase también
“Introducción al diseño del espacio de trabajo” en la página 13
“Actualización automática de vínculos” en la página 271
Page 42

DREAMWEAVER CS3
Guía del usuario
Configuración de las preferencias de fuentes para documentos de Dreamweaver
La codificación de un documento determina el aspecto que tendrá en un navegador. Las preferencias de fuentes de
Dreamweaverle permiten ver unacodificación determinada con la fuente y en eltamaño que prefiera. Las fuentes que elija
no afectan al aspecto que tendrá el documento cuando se muestre en un navegador. Para información sobre la
configuración de codificaciones predeterminadas para nuevos documentos, véase “Cómo crear y abrir documentos” en la
página 64.
1 Seleccione Edición > Preferencias (Windows) o Dreamweaver > Preferencias (Macintosh).
2 Seleccione Fuentes en la lista Categoría de la izquierda.
3 Seleccione un tipo de codificación (por ejemplo, Europeo occidental o Japonés) en la lista de configuración de fuentes.
Nota: Para mostrar un idioma asiático, deberá utilizar un sistema operativo que admita fuentes de doble byte.
4 Seleccione una fuente y un tamaño para cada categoría de la codificación seleccionada.
Nota: Para que una fuente aparezca en los menús emergentes de fuentes, ésta deberá estar instalada en el equipo. Por ejemplo,
para ver texto en japonés deberá contar con una fuente japonesa instalada.
Fuente proporcional La fuente que Dreamweaver utiliza para mostrar texto normal (por ejemplo, texto en párrafos,
encabezados y tablas). El valor predeterminado depende de las fuentes que estén instaladas en el sistema. Para la mayoría
de los sistemas de Estados Unidos, el valor predeterminado es Times New Roman 12 pt. (medio) en Windows y Times 12
pt. en Mac OS.
36
Fuente fija La fuente que utiliza Dreamweaver para mostrar texto en etiquetas pre, code y tt. El valor predeterminado
depende de las fuentes que estén instaladas en el sistema. Para la mayoría de los sistemas de Estados Unidos, el valor
predeterminado es Courier New 10 pt. (pequeño) en Windows y Monaco 12 pt. en Mac OS.
Vista de Código La fuente utilizada para todo el texto que aparece en la vista Código del inspector de código. El valor
predeterminado depende de las fuentes que estén instaladas en el sistema.
Véase también
“Aspectos básicos de la codificación del documento” en la página 205
Personalización de colores de resaltado
Utilice las preferencias Resaltando para personalizar los colores que identifican regiones de plantillas, elementos de
biblioteca, etiquetas de terceros, elementos de diseño y código en Dreamweaver.
Véase también
“Utilización del selector de colores” en la página 211
“Cambio del color de resaltado de las etiquetas div” en la página 154
Cambio del color de resaltado
1 Seleccione Edición > Preferencias y seleccione la categoría Resaltando.
2 Haga clic en el cuadro de color situado junto al objeto al que desea cambiar de color y, a continuación, utilice el selector
de color para seleccionar un nuevo color, o especifique un valor hexadecimal.
Activación o desactivación del resaltado de un objeto
1 Seleccione Edición > Preferencias y seleccione la categoría Resaltando.
2 Active o desactive la opción Mostrar situada junto al objeto para el que desea activar o desactivar el color de resaltado.
Page 43

Capítulo 3: Utilización de los sitios de Dreamweaver
Un sitio de Adobe® Dreamweaver® CS3 es el conjunto de archivos y activos del sitio Web. Puede crear páginas Web en su
equipo, cargarlas en un servidor Web y mantener el sitio mediante la transferencia de archivos actualizados una vez
guardados. También puede editar y mantener sitios Web que no se hayan creado con Dreamweaver.
Configuración de un sitio de Dreamweaver
Sitios de Dreamweaver
Un sitio Web es un conjunto de documentos y activos vinculados con atributos compartidos, como temasrelacionados, un
diseño similar o un objetivo común. Dreamweaver es una herramienta de creación y administración de sitios, por lo que
puede utilizarlo para crear documentos individuales y sitios Web completos.
En Dreamweaver, el término “sitio” se emplea para referirse a una ubicación de almacenamiento local o remota de los
documentos que pertenecen a un sitio Web. Un sitio de Dreamweaver permite organizar y administrar todos los
documentos Web, cargar el sitio en un servidor Web, controlar y mantener vínculos y administrar y compartir archivos.
Para aprovechar al máximo las funciones de Dreamweaver, debe definir un sitio.
37
Nota: Para definir un sitio de Dreamweaver, sólo tiene que configurar una carpeta local. Sin embargo, para transferir archivos
a un servidor Web o desarrollar aplicaciones Web, también debe añadir datos para un sitio remoto y un servidor de prueba.
Un sitio de Dreamweaver consta de un máximo de tres partes o carpetas, según el entorno de desarrollo y el tipo de sitio
Web que se desarrolle:
Carpeta raíz local Almacena los archivos con los que está trabajando. Dreamweaver se refiere a esta carpeta como el “sitio
local”. Esta carpeta puede encontrarse en el equipo local o en un servidor de red. Si trabaja directamente en el servidor,
Dreamweaver cargará los archivos en el servidor cada vez que los guarde.
Carpeta remota Almacena los archivos parapruebas, producción, colaboración, etc. Dreamweaver se refiere aesta carpeta
como el “sitio remoto” en el panel Archivos. En general, la carpeta remota suele colocarse en el equipo donde se ejecuta el
servidor Web.
Las carpetas de datos locales y remotos permiten transferir archivos entre el disco duro local y el servidor Web, lo cual
facilita la administración de los archivos en los sitios de Dreamweaver.
Carpeta de servidor de prueba La carpeta en la que Dreamweaver procesa páginas dinámicas.
Para ver un tutorial sobre la definición de un sitio de Dreamweaver, consulte www.adobe.com/go/vid0145_es.
Aspectos básicos de la estructura de carpetas locales y remotas
Cuando desee utilizar Dreamweaver para conectar con una carpeta remota, deberá especificar la carpeta remota en la
categoría Datos remotos del cuadro de diálogo Definición del sitio. La carpeta remota que especifique (también conocida
como "directorio del servidor") deberá corresponder a la carpeta raíz local del sitio de Dreamweaver. (La carpeta raíz local
es la carpeta de nivel superior del sitio de Dreamweaver.) Las carpetas remotas, al igual que las carpetas locales, pueden
tener cualquier nombre, aunque los proveedores de acceso a Internet suelen denominar las carpetas remotas de nivel
superior para cuentas de usuarios individuales public_html,pub_html oalgo similar. Si es usted el responsable desu propio
servidorremotoypuedeasignaralacarpetaremotaelnombrequedesee,esrecomendablequeasigneelmismonombrea
la carpeta raíz local y la carpeta remota.
Page 44

DREAMWEAVER CS3
Guía del usuario
El siguiente ejemplo muestra una carpeta raíz local de ejemplo a la izquierda y una carpeta remota de ejemplo a la derecha.
La carpeta raíz local del equipo local está asignada directamente a la carpeta remota del servidor Web, en lugar de a una
subcarpeta de la carpeta remota o a una carpeta que se encuentre por encima de la carpeta remota en la estructura de
directorios.
Nota: Elejemploanteriormuestraunacarpetaraízlocalenelequipolocalyunacarpetaremotadenivelsuperiorenelservidor
Web remoto. Sin embargo, simantiene varios sitiosde Dreamweaver ensu equipo local,necesitaráel mismonúmerode carpetas
remotas en el servidor remoto. En este caso, el ejemplo anterior no resultaría aplicable, ya que debería crear carpetas remotas
diferentes dentro de la carpeta public_html y luego las asignarlas a las correspondientes carpetas raíz locales del equipo local.
Al establecer inicialmente una conexión remota, la carpeta remota del servidor Web suele estar vacía. Posteriormente, al
utilizar Dreamweaver para cargartodos losarchivos de la carpeta raíz local,la carpeta remota se llena con todos los archivos
Web. La estructura de directorios de la carpeta remota y la carpeta raíz local siempre debe ser la misma. (Es decir, siempre
debe existir una correspondencia uno a uno entre los archivos y carpetas de la carpeta raíz local y los archivos y carpetas
de la carpeta remota.) Sila estructura de la carpeta remota no coincide conla de la carpeta raíz local, Dreamweaver cargará
los archivos en un lugar incorrecto y los visitantes del sitio no podrán verlos. Además, las rutas de imágenes y vínculos
pueden romperse fácilmente cuando las estructuras de carpetas y archivos no están sincronizadas.
38
La carpeta remota deberá haberse creado antes deque Dreamweaver intente conectar con ella. Si no disponede unacarpeta
designada como carpeta remota en el servidor Web, créela o pida al administrador del servidor que la cree.
Utilización del cuadro de diálogo Administrar sitios
Utilice el cuadro de diálogo Administrar sitios para crear un nuevo sitio, editar, duplicar, eliminar un sitio o importar o
exportar la configuración de un sitio.
1 Seleccione Sitio > Administrar sitios y seleccione un sitio de la lista de la izquierda.
2 Haga clic en un botón para seleccionar una de las opciones y haga clic en Listo.
Nuevo Permite crear un sitio nuevo.
Editar Sirve para modificar un sitio existente.
Duplicar Crea una copia del sitio seleccionado. La copia aparece en la ventana de lista de sitios.
Quitar Elimina el sitio seleccionado; no podrá deshacer esta acción.
Exportar Permite exportar la configuración de un sitio como archivo XML (*.ste).
Importar Permite seleccionar un archivo de configuración de un sitio (*.ste).
Véase también
“Importación y exportación de la configuración de un sitio” en la página 47
Configuración y edición de una carpeta raíz local
Después de planificar la estructura del sitio, configure (defina) un sitio en Dreamweaver. También deberá definir un sitio
para editar un sitio Web que no se ha creado en Dreamweaver. Configurar un sitio de Dreamweaver permite organizar
todos los documentos asociados con un sitio Web.
Page 45

DREAMWEAVER CS3
Guía del usuario
La carpeta raíz local es el directorio de trabajo del sitio de DW. Esta carpeta puede encontrarse en el equipo local o en un
servidor de red.
Si desea comenzar a editar archivos en su equipo (sin publicarlos), configure solamente una carpeta local y, más adelante,
añada la información remota y de prueba.
Puede utilizar Dreamweaver para editar un sitio Web existente en el disco local o editar un sitio remoto (o una rama de un
sitio remoto) aunque no haya utilizado Dreamweaver para crear el sitio original.
Nota: No necesita especificar una carpeta remota si la carpeta raíz local está en el sistema que ejecuta el servidor Web. Esto
implica que el servidor Web se ejecuta en el equipo local.
1 Seleccione una de las siguientes opciones:
• Para configurar un sitio nuevo, seleccione Sitio > Nuevo sitio.
• Para editar la configuración de un sitioexistente en el disco local o un sitio remoto (o una ramade un sitio remoto), con
independencia de si se creó en Dreamweaver o no, seleccione Sitio > Administrar sitios y haga clic en Editar.
Nota: Si no ha definido ningún sitio de Dreamweaver, apareceráel cuadro dediálogo Definición del sitio y no tendrá que hacer
clic en Nuevo.
2 Introduzca la información de configuración:
• Para configurar un sitio utilizando el asistente para la configuración de sitios, haga clic en la ficha Básicas y siga las
instrucciones.
• Para configurar directamente las carpetas local, remota y de prueba (para procesar páginas dinámicas), haga clic en la
ficha Avanzadas, seleccione la categoría Datos locales y establezca las opciones.
3 Haga clic en Aceptar y en Listo para crear el sitio (que se muestra en el panel Archivos).
39
Véase también
“Acceso a sitios, a un servidor y a unidades locales” en la página 79
“Importación y exportación de la configuración de un sitio” en la página 47
“Configuración de una aplicación Web” en la página 471
“Configuración de la ruta relativa de vínculos nuevos” en la página 269
“Administración de archivos y carpetas” en la página 73
Opciones de configuración de la carpeta local raíz
Si opta por definir las opciones de la carpeta raíz local directamente en lugar de utilizar la ficha Básicas del cuadro de
diálogo Definición del sitio, haga clic en la ficha Avanzadas e introduzca la información.
Nota: Sólo es necesario establecer las dos primeras opciones para configurar un sitio que funcione en su equipo.
Nombre del sitio El nombre que aparece en el panel Archivos y en el cuadro de diálogo Administrar sitios; no aparece en
el navegador.
Carpeta raíz local El nombre de la carpeta del disco local en la que se almacenan los archivos del sitio, las plantillas y los
elementos de biblioteca. Cree una carpeta en el disco duro o haga clic en el icono de carpeta para localizar la carpeta.
Cuando Dreamweaver resuelve vínculos relativos a la raíz, toma como referencia esta carpeta.
Actualizar lista de archivos locales automáticamente Indicasi Dreamweaver debe actualizar de formaautomáticala listade
archivos locales cada vez que se copien archivos en el sitio local. Si desactiva esta opción, mejorará la velocidad de
Dreamweaver al copiar estos archivos, pero la vista local del panel Archivos no se actualizará automáticamente y deberá
hacer clic en el botón Actualizar de la barra de herramientas del panel Archivos para actualizar el panel manualmente.
Carpeta predeterminada de imágenes La ruta de la carpeta en la que se almacenan las imágenes que utiliza en el sitio.
Introduzca la ruta o haga clic en el icono de carpeta para localizar la carpeta.
Page 46

DREAMWEAVER CS3
Guía del usuario
Vínculos relativos a Cambiala rutarelativa de los vínculosque cree conotras páginasdel sitio. De manerapredeterminada,
Dreamweaver crea vínculos mediante rutas relativas a documentos. Seleccione la opción Raíz del sitio para cambiar la
configuración de ruta y asegúrese de que especifica la dirección HTTP en la opción Dirección HTTP.
El cambiode esta configuraciónno conviertela ruta de vínculos existentes; laconfiguración sólo será aplicable a los nuevos
vínculos que cree visualmente con Dreamweaver.
El contenido vinculado a la ruta relativa a la raíz del sitio no se muestra en la vista previa de los documentos en un
navegador local, a menos que especifique un servidor de prueba o que active la opción Vista previa utilizando el archivo
temporal en Edición > Preferencias > Vista previa en el navegador. Esto es así porque losnavegadores no reconocen la raíz
de los sitios.
Dirección HTTP El URL que utilizará el sitio Web. Esto permite que Dreamweaver verifique los vínculos del sitio que
utilicen URL absolutos o rutas relativas a la raíz del sitio. Dreamweaver también utiliza esta dirección para asegurarse de
que losvínculos relativos a la raízdel sitio funcionan en elservidor remoto, que puede teneruna raíz del sitio diferente. Por
ejemplo, si establece unvínculo con unarchivo deimagen ubicadoen la carpeta C:\Sales\images\ (donde Saleses la carpeta
raíz local) y el URL del sitio completo es http://www.mysite.com/SalesApp/ (donde SalesApp es la carpeta raíz remota), la
introducción del URL en el cuadro de texto Dirección HTTP garantizará que la ruta de acceso a la imagen vinculada en el
servidor remoto sea /SalesApp/images/.
Usar verificación de vínculos con distinción entre mayúsculas y minúsculas Comprueba que coincidan las mayúsculas y
minúsculas de los vínculos y los nombres de archivos cuando Dreamweaver comprueba los vínculos. Esta opción resulta
útil en sistemas UNIX en los que los nombres de archivo distinguen entre mayúsculas y minúsculas.
40
Activar caché Indica si debe crearse un caché local para mejorar la velocidad de las tareas de administración de vínculos y
sitios. Si no selecciona esta opción, Dreamweaver volverá a preguntarle si desea utilizar un caché antes de crear el sitio. Es
recomendable seleccionar esta opción porque el panel Activos (en el grupo de paneles Archivos) sólo funciona si se ha
creado un caché.
Configuración de una carpeta remota
Esta carpeta es el lugar donde se almacenan los archivos para producción, colaboración, implementación u otros fines. En
general, la carpeta remota suele colocarse en el equipo donde se ejecuta el servidor Web. Puede establecer opciones para
esta carpeta respondiendo a las preguntas del asistente de la ficha Básicas o haciendo clic en la ficha Avanzadas para
introducir la información directamente.
En el panel Archivos de Dreamweaver, la carpeta remota se denomina sitio remoto. Al configuraruna carpeta remota,debe
seleccionar un método de acceso para que Dreamweaver cargue y descargue archivos del servidor Web.
Para ver un tutorial sobre la configuración de un servidor remoto, consulte www.adobe.com/go/vid0162_es.
Nota: Dreamweaver admite conexiones con servidores aptos para IPv6. Entre los tipos de conexión admitidos figuran FTP,
SFTP, WebDav y RDS. Para más información, consulte www.ipv6.org/
1 Seleccione Sitio > Administrar sitios.
2 Haga clic en Nuevo y seleccione Sitio para configurar un nuevo sitio, o bien seleccione un sitio de Dreamweaver ya
existente y haga clic en Editar.
3 Haga clic en laficha Avanzadas, seleccione lacategoría Datos remotosy seleccioneel método deacceso quedesea utilizar
para transferir archivos entre las carpetas local y remota:
Ninguno Conserve esta configuración predeterminada si no tiene previsto cargar el sitio en un servidor.
FTP Utilice este parámetro si se conecta a su servidor Web a través de FTP.
Local/red Utilice esta configuraciónpara obtener acceso a una carpeta de red o si estáalmacenando archivos o ejecutando
el servidor de prueba en el equipo local.
RDS (Servicios de desarrollo remoto, Remote Development Services) Elija esta opción si se conecta a su servidor Web a
través de RDS. Para estemétodo de acceso, lacarpeta remota debe encontrarseen unsistema quedisponga deMacromedia®
ColdFusion® de Adobe®.
Page 47

DREAMWEAVER CS3
Guía del usuario
Microsoft Visual SourceSafe Elija esta opción si se conecta al servidor Web mediante Microsoft Visual SourceSafe. Este
método sólo se admite con Windows; para utilizarlo, debe tener instalado Microsoft Visual SourceSafe Client versión 6.
WebDAV (Creación y control de versiones distribuido basado en la Web, Web-based Distributed Authoring and
Versioning) Elija esta opción si se conecta al servidor Web mediante el protocolo WebDAV.
Para este método de acceso, es necesario disponer de un servidor que admita este protocolo, como Microsoft Internet
Information Server (IIS) 5.0 o una instalación debidamente configurada de un servidor Web Apache.
Nota: Si selecciona WebDAV como método de acceso y utiliza Dreamweaver en un entorno multiusuario, deberá asegurarse
también de que todos los usuarios seleccionen WebDAV como método de acceso. Si algunos usuarios seleccionan WebDAV y
otros seleccionan otros métodos de acceso (FTP, por ejemplo), la función de desprotección/protección de Dreamweaver no
funcionará de la forma esperada, ya que WebDAV utiliza su propio sistema de bloqueo.
Véase también
“Utilización de archivos sin definir ningún sitio” en la página 58
“Obtención de archivos de un servidor remoto” en la página 83
“Utilización de WebDAV para desproteger y proteger archivos” en la página 87
“Acceso a sitios, a un servidor y a unidades locales” en la página 79
“Administración de archivos y carpetas” en la página 73
41
Configuración de las opciones para acceso FTP
1 Seleccione Sitio > Administrar sitios.
2 Haga clic en Nuevo y seleccione Sitio para configurar un nuevo sitio, o bien seleccione un sitio de Dreamweaver ya
existente y haga clic en Editar.
3 Seleccione la ficha Avanzadas y haga clic en la categoría Datos remotos.
4 Seleccione FTP e introduzca el nombre del servidor FTP donde se cargan los archivos del sitio Web.
El servidor FTP es la dirección de Internet completa de un sistema informático, como ftp.mindspring.com. Introduzca el
nombre de servidor completo sin texto adicional. En particular, no debe añadir un nombre de protocolo delante del
nombre del servidor.
Nota: Si no conoce el nombre del servidor FTP, consulte a su proveedor de servicios de Internet.
5 Introduzca el directorio (carpeta) del servidor del sitio remoto donde se almacenan los documentos visibles para los
visitantes.
Si no está seguro de lo que debe especificar como directorio de servidor, póngase en contacto con el administrador del
servidor o deje en blanco el cuadro de texto. En algunos servidores, el directorio raíz es el directorio con el que se conecta
en primer lugar a través de FTP. Para averiguar si es así, conecte con el servidor. Si en la Vista remota del panel Archivos
aparece una carpeta con un nombre del tipo public_html, o www, o su nombre de conexión, probablemente ése sea el
directorio que debe introducir en el cuadro de texto Directorio del servidor.
6 Introduzca el nombre de conexión y la contraseña para el servidor FTP.
7 Haga clic en Prueba para comprobar el nombre de conexión y la contraseña.
8 Dreamweaverguarda lacontraseña deforma predeterminada. Desactive la opciónGuardarsi prefiereque Dreamweaver
le solicite la contraseña cada vez que conecte con el servidor remoto.
9 Seleccione Utilizar FTP pasivo si la configuración del firewall requiere el uso de FTP pasivo.
El uso de FTP pasivo permite al software local configurar la conexión FTP en lugar de solicitarlo al servidor remoto. Si no
sabe con seguridad si utiliza FTP pasivo, consulte al administrador del sistema.
Para más información, consulte la nota técnica 15220 en el sitio Web de Adobe en www.adobe.com/go/15220_es.
10 Seleccione Usar tipo de conexión de datos extendidos (para IPv6) si está utilizando un servidor FTP apto para IPv6.
Page 48

DREAMWEAVER CS3
Guía del usuario
Con la implementación dela versión6 del protocolo de Internet (IPv6), EPRT yEPSV han sustituido a los comandos PORT
y PASV de FTP respectivamente. Por consiguiente, si intenta conectar con un servidor FTP apto para IPv6, deberá utilizar
los comandos pasivo extendido (EPSV) y activo extendido (EPRT) en las conexiones de datos.
Para más información, consulte www.ipv6.org/.
11 Active Utilizar firewall si se conecta al servidor remoto desde el otro lado de un firewall.
12 Haga clic en Configuración de firewall para editar el servidor o puerto del firewall.
13 Seleccione Mantener información de sincronización si desea sincronizar automáticamente los archivos locales y
remotos. (Esta opción está seleccionada de forma predeterminada.)
14 Seleccione Cargar archivos en el servidor automáticamente al guardar si quiere que Dreamweaver cargue el archivo en
el sitio remoto al guardarlo.
15 Seleccione Permitir desproteger y proteger archivo si desea activar el sistema de protección y desprotección.
16 Haga clic en Aceptar.
Conexión o desconexión de una carpeta remota con acceso FTP
❖
En el panel Archivos:
• Para establecer la conexión, haga clic en Conectar al servidor remoto en la barra de herramientas.
• Para interrumpir la conexión, haga clic en Desconectar en la barra de herramientas.
42
Configuración de las opciones para acceso local o de red
1 Seleccione Sitio > Administrar sitios.
2 Haga clic en Nuevo y seleccione Sitio para configurar un nuevo sitio, o bien seleccione un sitio de Dreamweaver ya
existente y haga clic en Editar.
3 Seleccione la ficha Avanzadas, haga clic en la categoría Datos remotos y seleccione Local/red.
4 Haga clic en el icono de carpeta junto al cuadro de texto Carpeta remota para buscar y seleccionar la carpeta donde se
almacenan los archivos del sitio.
5 Seleccione Mantener información de sincronización si desea sincronizar automáticamente los archivos locales y
remotos. (Esta opción está seleccionada de forma predeterminada.)
6 Seleccione Cargar archivos en el servidor automáticamente al guardar si quiere que Dreamweaver cargue el archivo en
el sitio remoto al guardarlo.
7 Seleccione Permitir desproteger y proteger archivo si desea activar el sistema de protección y desprotección.
8 Haga clic en Aceptar.
Configuración de las opciones para acceso WebDAV
1 Seleccione Sitio > Administrar sitios.
2 Haga clic en Nuevo y seleccione Sitio para configurar un nuevo sitio, o bien seleccione un sitio de Dreamweaver ya
existente y haga clic en Editar.
3 Seleccione la ficha Avanzadas, haga clic en la categoría Datos remotos y seleccione WebDAV.
4 En URL, introduzca el URL completo para acceder al directorio del servidor WebDAV al que desea conectarse.
Este URL incluye el protocolo, puerto y directorio (si no se trata del directorio raíz). Por ejemplo,
http://webdav.mydomain.net/mysite.
5 Introduzca el nombre de usuario y la contraseña.
Esta información se utiliza para la autenticación en el servidor y no está relacionada con Dreamweaver. Si no está seguro
de su nombre de usuario y contraseña, consulte al administrador del sistema o webmaster.
6 Haga clic en Prueba para comprobar la configuración de conexión.
7 Haga clic en Guardar si desea que Dreamweaver recuerde la contraseña cada vez que inicie una sesión.
Page 49

DREAMWEAVER CS3
Guía del usuario
8 Seleccione Mantener información de sincronización sidesea queDreamweaver sincronice automáticamentelos archivos
locales y remotos. (Esta opción está seleccionada de forma predeterminada.)
9 Seleccione Cargar archivos en el servidor automáticamente al guardar si quiere que Dreamweaver cargue el archivo en
el sitio remoto al guardarlo.
10 Seleccione Permitir desproteger y proteger archivo si desea activar el sistema de protección y desprotección.
Conexión o desconexión de una carpeta remota con acceso de red
❖
No es necesario conectarse a la carpeta remota; estará siempre conectado. Haga clic en el botón Actualizar para ver los
archivos remotos.
Configuración de las opciones para acceso RDS
1 Seleccione Sitio > Administrar sitios.
2 Haga clic en Nuevo y seleccione Sitio para configurar un nuevo sitio, o bien seleccione un sitio de Dreamweaver ya
existente y haga clic en Editar.
3 Seleccione la ficha Avanzadas, haga clic en la categoría Datos remotos y seleccione RDS.
4 Haga clic en elbotón Configuración yproporcionela siguienteinformación en el cuadro dediálogo Configurar servidor RDS:
• Introduzca el nombre del servidor donde está instalado el servidor Web.
Es probable que el nombre del servidor sea una dirección IP o un URL. Si no está seguro, consulte al administrador.
43
• Introduzca el número del puerto al que se conecta.
• Introduzca la carpeta raíz remota como directorio del servidor.
Por ejemplo, c:\inetpub\wwwroot\myHostDir\.
• Introduzca el nombre de usuario RDS y la contraseña.
Nota: Es posible que no aparezcan estas opciones si ha definido el nombre de usuario y la contraseña en los parámetros de
seguridad de ColdFusion Administrator.
• Seleccione Guardar si desea que Dreamweaver recuerde la configuración.
5 Haga clic en Aceptar para cerrar el cuadro de diálogo Configurar servidor RDS.
6 Seleccione Cargar archivos en el servidor automáticamente al guardar si quiere que Dreamweaver cargue el archivo en
el sitio remoto al guardarlo.
7 Seleccione Permitir desproteger y proteger archivo si desea activar el sistema de protección y desprotección y haga clic
en Aceptar.
Configuración del acceso a Microsoft Visual SourceSafe
1 Seleccione Sitio > Administrar sitios.
2 Haga clic en Nuevo y seleccione Sitio para configurar un nuevo sitio, o bien seleccione un sitio de Dreamweaver ya
existente y haga clic en Editar.
3 Seleccione la ficha Avanzadas, haga clic en la categoría Datos remotos y seleccione Microsoft Visual SourceSafe.
4 HagaclicenelbotónConfiguraciónyproporcionelasiguienteinformaciónenelcuadrodediálogoAbrirbasededatos
Microsoft Visual SourceSafe:
• En Ruta de base de datos, haga clic en Examinar para localizar la base de datos de Visual SourceSafe que desee o bien
introduzca la ruta completa de acceso al archivo.
El archivo elegido se convierte en el archivo srcsafe.ini utilizado para inicializar Visual SourceSafe.
• En Proyecto, introduzca el proyecto de la base de datos de Visual SourceSafe que desea utilizar como directorio raíz del
sitio remoto.
• En Nombre de usuario y Contraseña, introduzca su nombre de usuario y su contraseña de conexión a la base de datos
seleccionada.
Si no conoce su nombre de usuario y su contraseña, consulte al administrador del sistema.
Page 50

DREAMWEAVER CS3
Guía del usuario
• Seleccione la opción Guardar si desea que Dreamweaver recuerde la configuración.
5 Haga clic en Aceptar para regresar al cuadro de diálogo Definición del sitio.
6 Seleccione Cargar archivos en el servidor automáticamente al guardar si quiere que Dreamweaver cargue el archivo en
el sitio remoto al guardarlo.
7 Anule la selección de Proteger archivos al abrir si no desea que Dreamweaver descargue los archivos del servidor
automáticamente cuando abra el archivo local.
Solución de problemas de configuración de carpetas remotas
En la siguiente lista se ofrece información sobre algunos problemas habituales que pueden surgir al configurar una carpeta
remota y cómo solucionarlos:
• Es posible que la implementación FTP de Dreamweaver no funcione correctamente con algunos servidores proxy,
firewalls multinively otras formas de acceso indirecto al servidor. Si surgen problemas con elacceso FTP, solicite ayuda
al administrador del sistema local.
• Para la implementación FTP de Dreamweaver, debe conectar con la carpeta raíz del sistema remoto. Asegúrese de
indicar la carpeta raíz del sistema remoto como el directorio del servidor. Si ha especificado el directorio del servidor
utilizando una sola barra inclinada (/), es posible que tenga que especificar una ruta relativa desde el directorio al que
está conectándosey lacarpeta raíz remota. Por ejemplo, si la carpeta raíz remota esun nivelde directoriosuperior,puede
que tenga que especificar ../../ para el directorio del servidor.
• Utilice caracteres de subrayado en lugar de espacios y evite los caracteres especiales en los nombres de archivo y carpeta
siempre que pueda. Los dos puntos, las barras inclinadas, el punto y el apóstrofo en los nombres de archivo o carpeta
pueden impedir que Dreamweaver cree un mapa del sitio.
• Si experimenta problemas con nombres de archivo largos, acórtelos. En Mac OS, los nombres de archivo no pueden
tener más de 31 caracteres.
• Muchos servidores utilizan vínculos simbólicos (UNIX), accesos abreviados (Windows) o alias (Macintosh) para
conectar una carpeta de una parte del disco del servidor con otra carpeta situada en otro emplazamiento. Estos alias no
tienen ninguna repercusión sobre la capacidad de establecer conexión con la carpeta o el directorio correspondientes,
pero si consigue conectar con una parte del servidor y no con otra, es posible que haya una discrepancia de alias.
• Siapareceunmensajedeerrordeltipo"nosepuedecolocarelarchivo",esposiblequelacarpetaremotasehayaquedado
sin espacio. Para más información, consulte el registro FTP.
Nota: En general, cuando tenga un problemacon unatransferencia FTP, examineel registroFTP; para ello, seleccioneVentana
> Resultados (Windows) o Sitio > Registro FTP (Macintosh) y, a continuación, haga clic en la etiqueta Registro FTP.
44
Configuración de un servidor de prueba
Si tiene intención de desarrollar páginas dinámicas, Dreamweaver necesita los servicios de un servidor de prueba para
generar y mostrar contenido dinámico mientras trabaja. El servidor de prueba puede ser el equipo local, un servidor de
desarrollo, un servidor en funcionamiento o un servidor de producción.
Antes de configuraruna carpeta deservidor deprueba, debe definir una carpeta local yremota. A menudo, puede utilizarse
la configuración de la carpeta remota para el servidor de prueba, ya que, por lo general, el procesamiento de las páginas
dinámicas incluidas en la carpeta remota puede realizarse en un servidor de aplicaciones.
1 Seleccione una de las siguientes opciones:
• Para configurar un sitio nuevo, seleccione Sitio > Nuevo sitio.
• Para editar la configuración de un sitioexistente en el disco local o un sitio remoto (o una ramade un sitio remoto), con
independencia de si se creó en Dreamweaver o no, seleccione Sitio > Administrar sitios, seleccione el sitio de la lista y
haga clic en Editar.
Nota: Si no ha definido ningún sitio de Dreamweaver, apareceráel cuadro dediálogo Definición del sitio y no tendrá que hacer
clic en Nuevo.
2 Seleccione Servidor de prueba en la ficha Avanzadas del cuadro de diálogo Definición del sitio.
Page 51

DREAMWEAVER CS3
Guía del usuario
3 Seleccione la tecnología de servidor que desea utilizar para la aplicación Web.
4 Acepte la configuración predeterminada de Servidor de prueba o introduzca otros valores.
De forma predetermina, Dreamweaver presupone que se ejecuta un servidor de aplicaciones en el mismo sistema que el
servidor Web. Si ha definido una carpeta remota en la categoría Datos remotos del cuadro de diálogo Definición del sitio
y un servidor de aplicaciones se ejecuta en el mismo sistema que la carpeta remota (incluido el equipo local), acepte la
configuración predeterminada de la categoría Servidor de prueba.
Si no ha definido una carpeta remota en la categoría Datos remotos, la categoría Servidor de prueba será de forma
predeterminada la carpeta localdefinida en la categoríaDatos locales. Puede olvidarse de este parámetro sólosi secumplen
las dos condiciones siguientes:
Tanto el servidor Web como el servidor de aplicaciones se ejecutan en el equipo local. Por ejemplo, si es un desarrollador
de ColdFusion que ejecuta IIS y ColdFusion en un sistema local Windows XP.
La carpeta raíz local es una subcarpeta del directorio principal del sitio Web. Porejemplo, siutiliza IIS, lacarpeta raíz local
debe ser una subcarpeta de la carpeta c:\Inetpub\wwwroot\ o esta misma carpeta.
Si la carpeta raíz local no es una subcarpeta del directorio principal, debe definir la carpeta raíz local como un directorio
virtual del servidor Web.
Nota: El servidor de aplicaciones puede ejecutarse en otro sistema distinto al del sitio remoto. Por ejemplo, si la opción Acceso
seleccionada en la categoría Datos remotos es Microsoft Visual SourceSafe, deberá especificar un servidor distinto en la
categoría Servidor de prueba.
45
5 En el cuadro de texto Prefijo de URL, introduzca el URL que deberán introducir los usuarios en sus navegadores para
abrir la aplicación Web, pero no incluya el nombre del archivo.
El prefijo de URL constadel nombrede dominio yde cualquiera de los subdirectorios deldirectorio principal o directorios
virtuales del sitio Web, pero no de un nombre de archivo. Por ejemplo, si el URL de la aplicación es
www.adobe.com/mycoolapp/start.jsp, deberá introducir el siguiente prefijo de URL: www.adobe.com/misuperprograma/.
Si Dreamweaver se ejecuta en el mismo sistema que el servidor Web, puede utilizar una de las opciones de localhost
(servidor local) como marcador de posición del nombre de dominio. Por ejemplo, si ejecuta IIS y el URL de la aplicación
es http://buttercup_pc/mycoolapp/start.jsp, introduzca el siguiente prefijo de URL:
http://localhost/mycoolapp/
Para ver una lista de opciones de localhost de diferentes servidores Web, consulte la siguiente sección.
6 Haga clic en Aceptar y luego haga clic en Listo para añadir el nuevo sitio a su lista de sitios.
Véase también
“Elección de un servidor de aplicaciones” en la página 471
“Preparación para crear sitios dinámicos” en la página 461
Acerca del prefijo de URL para el servidor de prueba
Debe especificarun prefijode URL(Localizador universal de recursos, Universal ResourceLocator) para que Dreamweaver
pueda utilizar los servicios de un servidor de prueba para mostrar datos y conectarse a bases de datos mientras trabaja.
Dreamweaveremplealaconexiónentiempodediseñoparaproporcionarleinformaciónútilsobrelabasededatos,como
los nombres de las tablas de la base de datos y los nombres de las columnas de las tablas.
Unprefijo deURL constadel nombre dedominio yde cualquierade lossubdirectorios deldirectorio principal o directorios
virtuales del sitio Web.
Nota: Aunque la terminología utilizada en Microsoft IIS puede variar en función del servidor, los mismos conceptos son
aplicables a la mayoría de los servidores Web.
El directorio principal La carpeta del servidor asignada al nombre de dominio del sitio. Supongamos que la carpeta que
desea utilizar para procesar páginas es c:\sites\company\, y que esta carpeta es el directorio principal (es decir, la carpeta
Page 52

DREAMWEAVER CS3
Guía del usuario
asignada al nombre de dominio del sitio; por ejemplo, www.mystartup.com). En ese caso, el prefijo de URL será
http://www.mystartup.com/.
Si lacarpeta quedesea utilizar para procesar las páginas dinámicas es una subcarpeta deldirectorio principal,sencillamente
añada la subcarpeta al URL. Si su directorio principal es c:\sites\company\, el nombre de dominio del sitio es
www.mystartup.com y la carpeta que desea utilizar para procesar páginas dinámicas es c:\sites\company\inventory.
Introduzca el siguiente prefijo de URL:
http://www.mystartup.com/inventory/
Si la carpeta que desea utilizar para procesar las páginas dinámicas no es el directorio principal ni ninguno de sus
subdirectorios, deberá crear un directorio virtual.
Un directorio virtual Una carpeta que no está físicamente contenida en el directorio principal del servidor aunque parezca
estar en elURL. Para crearun directorio virtual, deberá especificar un alias que represente la ruta de la carpeta en el URL.
Supongamos que el directorio principal es c:\sites\company, que la carpeta de procesamiento es d:\apps\inventory y que
define un alias para esta carpeta denominado “warehouse”. Introduzca el siguiente prefijo de URL:
http://www.mystartup.com/warehouse/
Localhost Indica el directorio local en los URL cuando el cliente (normalmente un navegador, aunque en este caso es
Dreamweaver) se ejecuta enel mismosistema que el servidor Web. Supongamos que Dreamweaver se ejecuta en el mismo
sistema que el servidor Web, que el directorio principal es c:\sites\company y que ha definido un directorio virtual
denominado “warehouse” que indica la carpeta que desea utilizar para procesar páginas dinámicas. A continuación se
indican los prefijos de URL que se deben introducir para los servidores Web seleccionados:
46
Servidor Web Prefijo de URL
ColdFusion MX 7 http://localhost:8500/warehouse/
IIS http://localhost/warehouse/
Apache (Windows) http://localhost:80/warehouse/
Jakarta Tomcat (Windows) http://localhost:8080/warehouse/
Nota: De forma predeterminada, el servidor Web ColdFusion MX 7 se ejecuta en el puerto 8500; el servidor Web Apache, en
el puerto 80; y el servidor Web Jakarta Tomcat, en el puerto 8080.
El directorio inicial personal de los usuarios de Macintosh que utilizan un servidor Web Apache es
Users:MyUserName:Sites, donde MyUserName es el nombre de usuario de Macintosh. Un alias denominado
~MyUserName sedefine automáticamente para esta carpetaal instalar Mac OS 10.1o superior. Portanto, el prefijo de URL
predeterminado en Dreamweaver es el siguiente:
http://localhost/~MyUserName/
Si la carpeta que desea utilizar para procesar páginas dinámicas es Users:MyUserName:Sites:inventory, el prefijo de URL
será el siguiente:
http://localhost/~MyUserName/inventory/
Edición de un sitio Web remoto con Dreamweaver
Puede utilizarDreamweaver para copiar un sitio remoto (o unade sus ramas)en el discolocal y editarlo, aunqueno lo haya
creado con Dreamweaver.
1 Cree una carpeta local que contenga el sitio y configúrela como carpeta local del sitio.
Nota: Debe duplicar localmente toda la estructura de la rama correspondiente del sitio remoto existente.
2 Configure unacarpeta remota con la información deacceso remotodel sitioexistente. Debe conectar con el sitio remoto
para descargar los archivos en el equipo y poder editarlos.
Asegúrese de elegir la carpeta raíz correcta para el sitio remoto.
Page 53

DREAMWEAVER CS3
Guía del usuario
3 En el panel Archivos (Ventana > Archivos), haga clic enel botón Conectar al servidor remoto (para el acceso a través de
FTP) o en el botón Actualizar (para el acceso a través de la red) de la barra de herramientas para ver el sitio remoto.
4 Edite el sitio:
• Si desea trabajar con el sitio completo, seleccione la carpeta raíz del sitio remoto en el panel Archivos y haga clic en
Obtener en la barra de herramientas para descargar todo el sitio en el disco local.
• Sideseatrabajarsóloconunodelosarchivosocarpetasdelsitio,localíceloenlavistaremotadelpanelArchivosyhaga
clic en Obtener archivo en la barra de herramientas para descargarlo en el disco duro.
Dreamweaver duplica automáticamente la parte de la estructura del sitio remoto que sea necesaria para situar el archivo
descargado en el lugar adecuado dentro de la jerarquía delsitio. Para editar únicamente una parte de un sitio, generalmente
debe incluir los archivos dependientes, como son los archivos de imágenes.
Eliminación de un sitio de Dreamweaver de la lista de sitios
La eliminación de un sitio de Dreamweaver y de toda su información de configuración de la lista de sitios no elimina los
archivos del sitio del equipo.
1 Seleccione Sitio > Administrar sitios.
2 Seleccione el nombre de un sitio.
3 Haga clic en Quitar; haga clic en Sí para quitar el sitio de la lista o en No para dejar su nombre en la lista y luego haga
clic en Listo.
47
Importación y exportación de la configuración de un sitio
Puede exportar la configuración de un sitio como archivo XML para importarlo posteriormente en Dreamweaver. Así,
podrá mover sitios entre sistemas y versiones diferentes del producto o compartir configuraciones con otros usuarios.
Exporte la configuración del sitio con regularidad de modo que disponga de una copia de seguridad por si ocurre algún
problema con el sitio.
Exportación de sitios
1 Seleccione Sitio > Administrar sitios.
2 Seleccione uno o varios sitios cuya configuración desee exportar y haga clic en Exportar:
• Para seleccionar más de un sitio, presione Control (Windows) o Comando (Macintosh) mientras hace clic en cada sitio.
• Para seleccionar un rango de sitios, presione Mayús mientras hace clic en el primer sitio y en el último sitio del rango.
3 Por cada sitio cuya configuración desee exportar, vaya a la ubicación en la que desea guardar el sitio y haga clic en
Guardar. (Dreamweaver guarda la configuración de cada sitio como un archivo XML con extensión de archivo .ste.)
4 Si quiere hacer una copia deseguridad de la configuracióndel sitio, seleccione la primera opcióny haga clic en Aceptar.
Dreamweaver guarda la información de inicio de sesión en el servidor remoto, es decir, el nombre de usuario y la
contraseña, además de la información de ruta local.
5 Si desea compartir la configuración con otros usuarios, seleccione la segunda opción y haga clic en Aceptar.
(Dreamweaver no guarda la información que no funciona con otros usuarios, como la información de inicio de sesión en
el servidor remoto y las rutas locales.)
6 Haga clic en Listo.
Nota: Guarde el archivo *.ste en la carpeta raíz del sitio o en el escritorio para que le resulte fácil encontrarlo. Si no recuerda
el lugar en que lo situó, realice una búsqueda de archivos con la extensión *.ste en el equipo para encontrarlo.
Importación de sitios
1 Seleccione Sitio > Administrar sitios.
2 Haga clic en Importar.
3 Vaya hasta el sitio o los sitios cuya configuración desee importar y selecciónelos (definidos mediante archivos con la
extensión de archivo .ste).
Page 54

DREAMWEAVER CS3
Guía del usuario
Para seleccionar varios sitios, presione Control (Windows) o Comando (Macintosh) mientras hace clic en cada uno de los
archivos .ste. Para seleccionar un rango de sitios, presione Mayús mientras hace clic en el primer archivo y en el último
archivo del rango.
4 Haga clic en Abrir y, a continuación, en Listo.
Una vez que Dreamweaver importe la configuración de sitio, los nombres de los sitios aparecerán en el cuadro de diálogo
Administrar sitios.
Utilización de un mapa visual del sitio
Utilización de mapas del sitio
Puede visualizar una carpeta local para un sitio de Dreamweaver en forma de mapa visual de iconos vinculados,
denominado mapa del sitio. Utilice el mapa del sitio para añadir nuevos archivos a un sitio de Dreamweaver, o para añadir,
modificar o eliminar vínculos.
El mapa del sitio muestra dos niveles de la estructura del sitio, empezando por la página principal. Muestra las páginas en
forma de iconos y visualiza los vínculos en el orden en que se encuentran en el código fuente.
Para poder ver el mapa del sitio, debe definir una página principal para el sitio. La página principal del sitio es el punto de
partida del mapa y puede ser cualquier página del sitio. Puede cambiar la página principal, el número de columnas
mostradas, si las etiquetas de los iconos deben mostrar el nombre del archivo o el título de página y si deben mostrarse los
archivos ocultos y dependientes. (Un archivo dependiente es una imagen u otro contenido que no sea HTML que el
navegador carga junto con la página principal.)
48
Al trabajar en el mapa del sitio, puede seleccionar páginas, abrir una página para editarla, añadir nuevas páginas al sitio,
crear vínculos entre archivos y cambiar títulos de página.
El mapa del sitio resulta idóneo para establecer la estructura de un sitio. Puede configurar la estructura completa del sitio
y, seguidamente, obtener una imagen gráfica del mapa del sitio.
Nota: El mapa del sitio sólo es aplicable a los sitios locales. Para crear un mapa de un sitio remoto, copie el contenido del sitio
remoto en una carpeta del disco local y utilice el comando Administrar sitios para definir el sitio como sitio local.
Véase también
“Establecimiento de vínculos con documentos utilizando el mapa del sitio” en la página 268
“Configuración y edición de una carpeta raíz local” en la página 38
Definición o cambio de una página principal para un sitio
1 En el panel Archivos (Ventana > Archivos), elija un sitio en el menú emergente donde aparece el sitio, el servidor o la
unidad actual.
2 Haga clic con el botón derecho (Windows) o haga clic con la tecla Control presionada (Macintosh) en el archivo que
desea convertir en página principal y luego elija Establecer como página principal.
Nota: También puede establecer la página principal mediante las opciones de Mapa de diseño del sitio en el cuadro de diálogo
Definición del sitio.
3 Para cambiar la página principal, repita el paso 2.
Page 55

DREAMWEAVER CS3
Guía del usuario
Visualización de un mapa del sitio
1 En el panel Archivos (Ventana > Archivos), siga uno de estos procedimientos:
• En el panel Archivos contraído, seleccione Vista de mapa en el menú de vistas del sitio.
• En el panel Archivos expandido,hagaclicenelbotónMapadelsitiodelabarradeherramientasyseleccioneSólomapa
(el mapa del sitio sin la estructura local de archivos) o Mapa y archivos (incluye la estructura local de archivos).
Nota: Si no ha definido una página principal o si Dreamweaver no puede encontrar una página index.html o index.htm en el
sitio actual para utilizarla como página principal, Dreamweaver le solicitará que seleccione una.
2 Haga clic en los signos más (+) y menos (–) situados junto al nombre de archivo para mostrar u ocultar las páginas
vinculadas por debajo del segundo nivel:
• El texto en rojo indica que se trata de un vínculo roto.
• Eltextoenazulymarcadoconuniconodegloboterráqueoindicaquesetratadeunarchivodeotrositioounvínculo
especial (como un vínculo de correo electrónico o de script).
• Una marca de verificación verde indica que se trata de un archivo protegido por usted.
• Una marca de verificación roja indica que se trata de un archivo protegido por otro usuario.
• Un icono de candado indica que se trata de un archivo de sólo lectura (Windows) o bloqueado (Macintosh).
49
Modificación del diseño del mapa del sitio
Utilice las opciones de Mapa de diseño del sitio para personalizar el aspecto del mapa del sitio.
1 Abra el cuadro de diálogo Definición del sitio siguiendo uno de estos procedimientos:
• Seleccione Sitio > Administrar sitios, elija el sitio y haga clic en Editar.
• En el panel Archivos, seleccione Administrar sitios en el menú donde aparece el sitio, el servidor o la unidad actual y
haga clic en Editar.
2 En elcuadro dediálogo Definicióndel sitio,seleccione Mapa dediseño delsitio dela lista Categoría situadaa laizquierda
y establezca las opciones:
Número de columnas Establece el número de páginas que deben mostrarse por fila de la ventana de mapa del sitio.
Ancho de columna Establece el ancho en píxeles de las columnas del mapa del sitio.
Etiquetas de iconos Seleccione si los nombres mostrados con los iconos de documento en el mapa del sitio deben
representarse como nombres de archivo o como títulos de página.
Mostrar archivos marcados como ocultos Muestra los archivos HTML marcados como ocultos en el mapa del sitio.
Mostrar archivos dependientes Muestra los archivos dependientes en la jerarquía del sitio.
3 Haga clic en Aceptar y, a continuación, en Listo.
Visualización de ramas diferentes del mapa del sitio
Puede ver los detalles de una sección específica de un sitio convirtiendo una rama en el centro del mapa del sitio.
1 Seleccione la página que desea visualizar.
Page 56

DREAMWEAVER CS3
Guía del usuario
2 Siga uno de estos procedimientos:
• Haga clic con el botón derecho (Windows) o haga clic con la tecla Control presionada (Macintosh) en el mapa del sitio
y seleccione Ver como raíz.
• En el panel Archivos predeterminado (Ventana > Archivos), haga clic en el menú de opciones situado en la esquina
superior derecha y luego seleccione Ver > Opciones de mapa del sitio > Ver como raíz.
El mapa del sitio se vuelve a trazar en la ventana como si la página especificada fuera la raíz del sitio. El cuadro de texto
Exploración del sitio, situado encima del mapa del sitio, muestra la ruta desde la página principal hasta la página
especificada. Para seleccionar cualquier elemento de la ruta para ver el mapa del sitio desde dicho nivel, haga clic una vez.
3 Para ampliar y contraer ramas del mapa del sitio, haga clic en el botón de signo más (+) o menos (–) de la rama.
Selección de varias páginas del mapa del sitio
• Siga uno de estos procedimientos:
• Comenzando desde un lugar vacío de la vista, arrastre el puntero alrededor de un grupo de archivos para seleccionarlos.
• Haga clic mientras presiona la tecla Control (Windows) o Comando (Macintosh) para seleccionar páginas que no son
contiguas.
• Haga clic mientras presiona la tecla Mayús para seleccionar un rango de páginas contiguas.
50
Apertura de una página en el mapa del sitio para editarla
Haga dobleclic en el archivo o haga clic con el botón derecho (Windows) o mantenga presionada la tecla Control yhaga
❖
clic (Macintosh) en el archivo y elija Abrir.
Adición de un archivo existente al sitio
Arrastre el archivo desde el Explorador de Windows o el Finder de Macintosh y colóquelo sobre un archivo en el mapa
❖
del sitio, o bien haga clic con el botón derecho (Windows) o haga clic con la tecla Control presionada (Macintosh) en el
archivo del mapa del sitio, seleccione Vincular a archivo existente y localice el archivo.
Creación de un nuevo archivo y adición de un vínculo al mapa del sitio
1 Seleccione un archivo en el mapa del sitio o haga clic con el botón derecho del ratón (Windows) o haga clic con la tecla
Control presionada (Macintosh) y seleccione Vincular a nuevo archivo.
2 Introduzca un nombre, un título y texto para el vínculo y haga clic en Aceptar.
Dreamweaver guarda el archivo en la misma carpeta que el archivo seleccionado. Si añade un archivo a una rama oculta,
el nuevo archivo también se oculta.
Modificación del título de una página en el mapa del sitio
1 Para mostrar los títulos de las páginas, haga clic en el menú de opciones de la esquina superior derecha del panel
Archivos contraído y seleccione Ver > Mostrar títulos de páginas.
2 Seleccione un archivo en el mapa del sitio y siga uno de estos procedimientos:
• Haga clic en el título e introduzca el que desee.
• Haga clic en el menú de opciones de la esquina superior derecha y seleccione Archivo > Cambiar nombre.
3 Escriba el nuevo nombre y presione Intro (Windows) o Retorno (Macintosh).
Nota: Al trabajar en el panel Archivos, Dreamweaver actualiza todos los vínculos con archivos cuyos nombres han cambiado.
Page 57

DREAMWEAVER CS3
Guía del usuario
Actualización de la visualización del mapa del sitio después de realizar cambios
❖
Haga clic en cualquier lugar del mapa del sitio para anular la selección de archivos y haga clic en el botón Actualizar de
la barra de herramientas del panel Archivos.
Visualización u ocultación de archivos del mapa de un sitio
Puede modificar el diseño del mapa del sitio para mostrar u ocultar los archivos ocultos y dependientes. Esto le será de
utilidad cuando desee destacar temas o contenido clave y relegar a un segundo plano otros materiales menos importantes.
Para ocultar un archivo utilizando el mapa del sitio, primero deberá marcar el archivo como oculto. Cuando se oculta un
archivo, también se ocultan sus vínculos. Al mostrar un archivo marcado como oculto, el icono y sus vínculos se
encontrarán visibles en el mapa del sitio, aunque los nombres aparecerán en cursiva.
Nota: De forma predeterminada, los archivos dependientes están ocultos.
Cómo marcar archivos como ocultos en el mapa del sitio
1 En el mapa del sitio, seleccione uno o varios archivos.
2 Haga clic con el botón derecho (Windows) o haga clic con la tecla Control presionada (Macintosh) y seleccione
Mostrar/ocultar vínculo.
Cómo anular la marca de archivos marcados como ocultos en el mapa del sitio
❖
En el mapa del sitio, seleccione uno o varios archivos y siga uno de estos procedimientos:
• Haga clic con el botón derecho del ratón (Windows) o haga clic con la tecla Control presionada (Macintosh) en el mapa
del sitio y seleccione Mostrar/ocultar vínculo.
• En el panel Archivos contraído (Ventana > Archivos), haga clic en el menú de opciones situado en la esquina superior
derecha y luego seleccione Ver > Opciones de mapa del sitio > Mostrar archivos marcados como ocultos.
• En el panel Archivos contraído (Ventana > Archivos), haga clic en el menú de opciones situado en la esquina superior
derecha y luego seleccione Ver > Opciones de mapa del sitio > Mostrar/ocultar vínculo.
51
Visualización u ocultación de archivos ocultos en el mapa del sitio
❖
En el panel Archivos contraído predeterminado (Ventana > Archivos), haga clic en el menú de opciones situado en la
esquina superior derecha y luego seleccione Ver > Opciones de mapa del sitio > Mostrar archivos marcados como ocultos.
Visualización de los archivos dependientes en el mapa del sitio
1 En el panel Archivos contraído predeterminado (Ventana > Archivos), haga clic en el menú de opciones situado en la
esquina superior derecha.
2 Seleccione Ver > Opciones de mapa del sitio > Mostrar archivos dependientes.
Almacenamiento del mapa del sitio como imagen
Puede guardar el mapa del sitio con formato de imagen para verlo (o imprimirlo) desde un editor de imágenes.
1 En el panel Archivos contraído predeterminado (Ventana > Archivos), haga clic en el menú de opciones situado en la
esquina superior derecha y seleccione Archivo > Guardar mapa del sitio.
2 Escriba un nombre en el cuadro de texto Nombre de archivo.
3 En el menú Tipo de archivo, seleccione .bmp o .png.
4 Elija la ubicación donde desea guardar el archivo, introduzca un nombre para la imagen y haga clic en Guardar.
Page 58

DREAMWEAVER CS3
Guía del usuario
Configuración de las preferencias de diseño del mapa del sitio
Puede personalizar el aspecto del mapa de sitio.
1 Seleccione Sitio > Administrar sitios y haga clic en Editar.
2 En la ficha Avanzadas, seleccione la categoría Mapa de diseño del sitio.
3 En el cuadro Página principal, introduzca la ruta de archivo de la página principal del sitio o haga clic en el icono de
carpeta para localizar el archivo.
La página principal debe estar en el sitio local. Si no especifica ninguna página principal, o si Dreamweaver no logra
localizar ningún archivo denominado index.html o index.htm en la raíz, Dreamweaver le solicitará que seleccione una
página principal al abrir el mapa del sitio.
4 Seleccione una de las opciones de Columna:
• En el cuadro Número de columnas, escriba el número de páginas que deben mostrarse por cada fila en la ventana del
mapa del sitio.
• En el cuadro Ancho de columna, escriba un número para especificar el ancho en píxeles de las columnas del mapa del
sitio.
5 EnlasecciónEtiquetasdeicono,seleccionesilosnombresmostradosconlosiconosdedocumentoenelmapadelsitio
deben representarse como nombres de archivo o como títulos de página.
6 En la sección Opciones, seleccione qué archivos desea mostrar en el mapa del sitio:
• Seleccione Mostrar archivos marcados como ocultos para mostrar los archivos HTML marcados como ocultos en el
mapa del sitio.
Si hay una página oculta, su nombre y los vínculos que contenga aparecerán en cursiva.
52
• Seleccione Mostrar archivos dependientes para mostrar todos los archivos dependientes en la jerarquía del sitio.
Un archivo dependiente es una imagen u otro contenido ajeno a HTML que el navegador carga junto con la página
principal.
Véase también
“Utilización de un mapa visual del sitio” en la página 48
Administración de sitios de Contribute con Dreamweaver
Administración de sitios de Contribute
Adobe® Contribute® CS3 combina un navegador Web con un editor de páginas Web. Esto permite a sus colegas o clientes
ir a una página de un sitio que usted ha creado y realizar cambios en la página si tienen permiso para hacerlo. Los usuarios
de Contribute pueden añadir y actualizar contenido Web básico, como el texto con formato, las imágenes, las tablas y los
vínculos. Los administradores de sitios de Contribute pueden limitar las tareas que los usuarios sin derechos de
administrador pueden realizar en un sitio.
Nota: En este tema se presupone que usted es administrador de Contribute.
Como administrador del sitio, usted ofrece a los usuarios sin derechos de administración la posibilidad de editar páginas
creando una clave de conexión y enviándosela a dichos usuarios (para obtener información sobre cómo hacerlo, consulte
la Ayuda de Contribute). También puede configurar una conexión con un sitio de Contribute utilizando Dreamweaver, lo
que le permitea usted o aldiseñador del sitio conectar con el sitio de Contribute y utilizar todas las prestaciones de edición
disponibles en Dreamweaver.
Contribute añade funcionalidad al sitio Web con Contribute Publishing Server (CPS), una suite de aplicaciones de
publicación y de herramientas de administración de usuarios que le permite integrar Contribute con el servicio de
directorio de usuarios de la organización (por ejemplo, con Lightweight Directory Access Protocol -LDAP- o Active
Directory). Al activar el sitio de Dreamweaver como sitio de Contribute, Dreamweaver lee la configuración de
Page 59

DREAMWEAVER CS3
Guía del usuario
administración de Contribute siempre que se conecta al sitio remoto. Si Dreamweaver detecta que CPS está activado,
hereda parte de la funcionalidad de CPS, como la recuperación de versiones anteriores de los archivos y el registro de
eventos.
Puede utilizar Dreamweaver para conectar con un sitio de Contribute y modificar un archivo del mismo. La mayoría de
las funciones deDreamweaver se usan del mismo modo enun sitio de Contribute que en cualquier otro sitio. No obstante,
cuando utilice Dreamweaver con un sitio de Contribute, Dreamweaver realizará automáticamente ciertas operaciones de
administración de archivos, como el almacenamiento de múltiples versiones de un documento y el registro de
determinados eventos en la consola de CPS.
Para más información, consulte la Ayuda de Contribute.
Estructura del sitio y diseño de página para un sitio de Contribute
Para permitir que los usuarios de Contribute editen el sitio Web, tenga en cuenta los siguientes aspectos a la hora de
estructurarlo:
• Mantenga una estructura sencilla para el sitio. Evite anidar demasiados niveles de carpetas. Agrupe los elementos
relacionados en una carpeta.
• Configure en el servidor los permisos de lectura y escritura adecuados para las carpetas.
• Añada páginas de índice a las carpetas conforme las vaya creando para animar a los usuarios de Contribute a que
coloquen páginas nuevas en las carpetas correctas. Por ejemplo, si los usuarios de Contribute van a suministrar páginas
que contengan actas de reuniones,cree una carpeta en la carpeta raíz del sitio con el nombre actas_reuniones y cree una
página de índice en dicha carpeta. Luego proporcione un vínculo que lleve de la página principal del sitioa la página de
índice de actas de reuniones. De esta forma, un usuario de Contribute podrá navegar hasta la página de índice y crear
una nueva página con un acta para una reunión concreta con un vínculo desde dicha página.
• En la página de índice de cada carpeta, proporcioneuna lista de vínculos con las páginas de contenido y los documentos
independientes existentes en dicha carpeta.
• Mantenga un diseño de página lo más sencillo posible, evitando formatos complicados.
• Utilice CSS en vez de etiquetas HTML y asigne nombres descriptivos a los estilos CSS. Si los usuarios de Contribute
utilizan un conjunto de estilos estándar en MicrosoftWord, asigne a los estilos CSS los mismosnombres, de manera que
Contribute pueda establecer asignaciones de estilos cuando un usuario copie información de un documento de Word y
la pegue en una página de Contribute.
• Para evitar que un estilo CSS esté disponible para los usuariosde Contribute, cambie el nombre del estilo de manera que
comience por mmhide_. Por ejemplo, si utiliza un estilo denominado RightJustified en una página pero no desea que
los usuarios de Contribute puedan utilizar dicho estilo, cambie el nombre del estilo por mmhide_RightJustified.
Nota: Deberá añadir mmhide_ al nombre del estilo en la vista Código; no podrá hacerlo en el panel CSS.
53
• Utilice el menor número posible de estilos CSS con el fin de mantener un formato sencillo y limpio.
• Si utiliza server-side includes para loselementos de página HTML, como encabezados o pies, cree una página HTML no
vinculada que contenga vínculos a los archivos include. Los usuarios de Contribute podrán añadir un marcador a esa
página y emplearla para navegar a los archivos include para editarlos.
Véase también
“Creación de una plantilla de Dreamweaver” en la página 373
“Creación y administración de CSS” en la página 118
“Utilización de server-side includes” en la página 322
Transferencia de archivos desde y hacia un sitio de Contribute
Contribute utiliza un sistema muy semejante al sistema Desproteger/Proteger de Dreamweaver para asegurarsede que sólo
un usuario pueda editar una página Web determinada en todo momento. Al activar la compatibilidad con Contribute en
Dreamweaver, se activa automáticamente el sistema Desproteger/Proteger de Dreamweaver.
Page 60

DREAMWEAVER CS3
Guía del usuario
Para transferir archivos desde y hacia un sitio de Contribute mediante Dreamweaver, utilice siempre los comandos
Desproteger y Proteger. Si, en lugar de estos comandos, utiliza los comandos Obtener y Colocar para transferir archivos,
puede que sobrescriba las modificaciones realizadas recientemente en un archivo por un usuario de Contribute.
Al desproteger un archivo en un sitio de Contribute, Dreamweaver crea automáticamente una copia de seguridad de la
versión previamente desprotegida del archivo en la carpeta _baks y añade su nombre de usuario y una marca de fecha a un
archivo de Design Notes.
Véase también
“Desprotección y protección de archivos” en la página 86
Permisos de Contribute para carpetas y archivos del servidor
Contribute proporciona una forma de administrar los permisos de archivos y carpetas para cada función o rol de usuario
que defina; sin embargo, Contribute no proporciona ninguna forma de administrar los permisos de lectura y escritura
subyacentes asignados a los archivos y carpetas por el servidor. En Dreamweaver, puede administrar dichos permisos
directamente en el servidor.
Si un usuario de Contribute no dispone de acceso de lecturaen el servidor para un archivo dependiente, como porejemplo
unaimagenqueapareceenunapágina,elcontenidodelarchivodependientenoapareceráenlaventanadeContribute. Por
ejemplo, si un usuario no dispone de acceso de lectura para una carpeta de imágenes, las imágenes de dicha carpeta
aparecerán como iconos de imagen incompletos en Contribute. De igual forma, las plantillas de Dreamweaver están
almacenadas en una subcarpeta de la carpeta raíz del sitio, por lo que, si un usuario de Contribute no dispone de acceso de
lectura para la carpeta raíz, no podrá utilizar las plantillas de dicho sitio a no ser que copie las plantillas en una carpeta
adecuada.
54
Cuando configure un sitio de Dreamweaver, debe concedera los usuarios acceso de lectura en elservidor a la carpeta /_mm
(la subcarpeta _mm de la carpeta raíz), la carpeta /Templates y todas las carpetas que contengan activos que deban utilizar.
Si por motivos de seguridad no puede otorgar alos usuarios permiso de lectura a la carpeta /Templates, puede permitir que
los usuarios de Contribute accedan a las plantillas sin que dispongan de acceso a la carpeta raíz.
ParamásinformaciónsobrelospermisosdeContribute,consulteAdministración de Contribute en la Ayuda de Contribute.
Archivos especiales de Contribute
Contribute emplea diversos archivos especiales que no están pensados para que los vean los visitantes del sitio:
• El archivo de configuración compartido, con un nombre complicado con la extensión CSI, que aparece en una carpeta
denominada _mm en la carpeta raíz delsitio y que contiene información que Contribute utiliza para administrar el sitio.
• Versiones anteriores de los archivos, que se encuentran en carpetas _baks
• Versiones temporales de las páginas, que permiten que los usuarios puedan obtener una vista previa de los cambios
realizados.
• Archivos de bloqueo temporales, que indican que una determinada página está editándose o mostrándose en una vista
previa.
• Archivos de Design Notes, que contienen metadatos sobre las páginas del sitio.
Por lo general, no debe editar estos archivos especiales de Contribute mediante Dreamweaver, ya que Dreamweaver los
administra automáticamente.
Si no desea que estos archivos especiales de Contribute aparezcan en su servidor de acceso público, puede establecer un
servidor de realización de pruebas para que los usuarios de Contribute manipulen en él las páginas. Posteriormente, copie
periódicamente dichas páginas Webdel servidorde realizaciónde pruebasa unservidor deproducción conectado ala Web.
Si adopta este enfoque de servidor de realización de pruebas, copie en el servidor de producción sólo las páginas Web, no
los archivos especiales de Contribute enumerados más arriba. En particular, no copie en el servidor de producción las
carpetas _mm y _baks.
Page 61

DREAMWEAVER CS3
Guía del usuario
Nota: Parainformaciónacercadelaconfiguracióndeunservidordeformaqueimpidaquelosvisitantesveanlosarchivosde
las carpetas que comiencen con subrayado, véase “Seguridad del sitio Web” en la Ayuda de Contribute.
En determinadas circunstancias, puede que tenga que eliminar manualmente otros archivos especiales de Contribute. Por
ejemplo,puede ocurrir queContribute no elimine archivos temporalesde vistas previas cuando elusuario finalizauna vista
previa; en este caso, deberá eliminar manualmente dichas páginas temporales. Las páginas temporales de vista previa
tienen nombres de archivo que comienzan por TMP.
De igual forma, es posible que, en algunos casos, un archivo de bloqueo caducado permanezca accidentalmente en el
servidor. En este caso, deberá eliminar manualmente el archivo de bloqueo para permitir que otros usuarios editen la
página.
Preparación de un sitio para su uso con Contribute
Si está preparando un sitio de Dreamweaver existente para los usuarios de Contribute, debe activar de forma explícita la
compatibilidad con Contribute para poder utilizar las funciones relacionadas con Contribute; Dreamweaver no se lo
solicitará; sin embargo, al conectar con un sitio que se ha configurado como sitio de Contribute (que tiene un
administrador), Dreamweaver le pedirá que active la compatibilidad con Contribute.
Nota: Debe tener Contribute instalado en el mismo equipo que Dreamweaver y debe estar conectado con el sitio remoto antes
de activar la compatibilidad de Contribute. De lo contrario, Dreamweaver no podrá leer la configuración de administración
de Contribute para determinar si están activados CPS y la recuperación de versiones anteriores.
55
No todoslos tipos de conexión admiten la compatibilidad con Contribute. Existen las siguientesrestricciones para los tipos
de conexión:
• Si la conexión del sitio remoto utiliza WebDAV o Microsoft Visual SourceSafe, no podrá activar la compatibilidad con
Contribute, ya que dichos sistemas de control de código fuente no son compatibles con Design Notes ni con el sistema
de protección/desprotección que Dreamweaver utiliza para los sitios de Contribute.
• Si utiliza RDS para conectar con el sitio remoto, puede activar la compatibilidad con Contribute, pero deberá
personalizar la conexión para poder compartirla con los usuarios de Contribute.
• Si utiliza su equipo local como servidor Web, debe configurar el sitio empleando una conexión FTP o de red con el
equipo (en lugar de una simple ruta de carpeta local) para poder compartir la conexión con los usuarios de Contribute.
Cuando active la compatibilidad con Contribute, Dreamweaver activará automáticamente las Design Notes (incluida la
opción Cargar Design Notes para compartir) y el sistema Desproteger/Proteger.
Si Contribute Publishing Server (CPS) está activado en el sitio remoto con el que establece la conexión, Dreamweaver
notifica al CPS cada vez que se desencadena una operación de red como la protección, la recuperación de una versión
anterior o la publicación de un archivo. CPS registrará estos eventos y será posible verlos en el registro que se guarda en la
consola de administración de CPS. (Si desactiva CPS, estos eventos no se registrarán.)
Nota: CPSestáactivadoalutilizarContribute. Paramásinformación,consulteAdministracióndeContributeenlaAyudade
Contribute.
1 Seleccione Sitio > Administrar sitios.
2 Seleccione un sitio, haga clic en Editar y haga clic en la ficha Avanzadas.
3 Seleccione la categoría Contribute de la lista Categoría de la izquierda y seleccione Activar compatibilidad con
Contribute.
4 Si aparece un cuadro de diálogo que le indica que debe activar Design Notes y Desproteger/Proteger, haga clic en
Aceptar.
5 Si no ha proporcionado todavía información de contacto para Desproteger/Proteger,escriba su nombre y su dirección de
correoelectrónicoenelcuadrodediálogoyhagaclicenAceptar. EnelcuadrodediálogoDefinicióndelsitio,semuestran
el estado de restauración, el estado de CPS, el cuadro de texto URL de raíz del sitio y el botón Administrar sitio Web.
Si está activada la recuperación de versiones anteriores en Contribute, tendrá la posibilidad de recuperar versiones
anteriores de los archivos que haya modificado en Dreamweaver.
Page 62

DREAMWEAVER CS3
Guía del usuario
6 Compruebe el URL en el cuadro de texto URL raíz del sitio y corríjalo si es necesario. Dreamweaver forma un URL raíz
del sitio sobre la base deotra información de definición del sitioproporcionada, peroalgunas veces dichoURL no se forma
correctamente.
7 Haga clic en el botón Prueba para comprobar que ha introducido el URL correcto.
Nota: SiestápreparadoparaenviarunaclavedeconexiónorealizarlastareasdeadministracióndelsitiodeContribute,omita
los pasos restantes.
8 Haga clic en el botón Administrar sitio en Contribute.
9 Haga clic en Aceptar y, a continuación, en Listo.
Véase también
“Recuperación de versiones anteriores de archivos (usuarios de Contribute)” en la página 93
Administración de un sitio de Contribute mediante Dreamweaver
Una vez que haya activado la compatibilidad con Contribute, puede utilizar Dreamweaver para iniciar Contribute con el
fin de realizar las tareas de administración del sitio.
Nota: Contribute debe estar instalado en el mismo equipo que Dreamweaver.
Como administrador de un sitio de Contribute, puede:
56
• Cambiar la configuración de administración de todo el sitio.
La configuraciónde administraciónde Contribute es un conjunto de parámetros quese aplican a todos los usuarios del sitio
Web. Dicha configuración permite ajustar Contribute para facilitar su utilización a los usuarios.
• Cambiar los permisos otorgados a las funciones de usuario de Contribute.
• Configurar usuarios de Contribute.
Los usuarios de Contribute necesitan cierta información sobre el sitio para poder conectarse a él. Puede empaquetar toda
esta información en un archivo que se conoce como clave de conexión para enviarla a los usuarios de Contribute.
Nota: Una clave de conexión no es lo mismo que un archivo de sitio exportado desde Dreamweaver.
Antes de facilitar a los usuarios de Contribute la información de conexión necesaria para editar páginas, debe utilizar
Dreamweaver para crear la jerarquía básica de carpetas del sitio y para crear las plantillas y hojas de estilo CSS necesarias
para el sitio.
1 Seleccione Sitio > Administrar sitios.
2 Seleccione un sitio, haga clic en Editar y haga clic en la ficha Avanzadas.
3 Seleccione la categoría Contribute de la lista de categorías de la izquierda.
4 Haga clic en el botón Administrar sitio en Contribute.
Nota: Este botón no aparece si no ha activado la compatibilidad con Contribute.
5 Si el sistema lo solicita, introduzca la contraseña de administrador y haga clic en Aceptar.
Aparecerá el cuadro de diálogo Administrar sitio Web.
• Para cambiar la configuración de administración, seleccione una categoría de la lista situada a la izquierda y cambie los
parámetros que considere necesario.
• Para cambiar la configuración de las funciones, en la categoría Usuarios y funciones, haga clic en Editar configuración
de funciones y, a continuación, realice los cambios que considere oportunos.
• Para enviar una clave de conexión para poder configurar usuarios, en la categoría Usuarios y funciones, haga clic en
Enviar clave de conexión y siga las instrucciones del Asistente de conexión.
6 Haga clic en Cerrar, luego en Aceptar y, a continuación, en Listo.
Page 63

DREAMWEAVER CS3
Guía del usuario
Para más información acerca de la configuración de administración, la administración de las funciones de usuario o la
creación de una clave de conexión, consulte la Ayuda de Contribute.
Véase también
“Importación y exportación de la configuración de un sitio” en la página 47
Eliminación, traslado o cambio del nombre de un archivo remoto de un sitio de Contribute
La eliminación de un archivo del servidor remoto que aloja un sitio de Contribute funciona de forma muy semejante a la
eliminación de un archivo del servidor para cualquier sitio de Dreamweaver. No obstante, cuando elimine un archivo de
un sitio de Contribute, Dreamweaver le preguntará si deben eliminarse todas las versiones anteriores del archivo. Si opta
por conservar las versiones anteriores, Dreamweaver guardará una copia de la versión actual en la carpeta _baks de manera
que pueda restaurarla posteriormente si es preciso.
El cambio de nombre de un archivo remoto o su traslado de una carpeta a otra en un sitio de Contribute funciona de la
misma forma que en cualquier sitio de Dreamweaver. En un sitio de Contribute, Dreamweaver también cambia de nombre
o mueve las versiones anteriores asociadas al archivo que estén almacenadas en la carpeta _baks.
1 Seleccione el archivo en el panel Remoto del panel Archivos (Ventana > Archivos) y presione Retroceso (Windows) o
Eliminar (Macintosh).
Aparecerá un cuadro de diálogo que le pedirá confirmación de que desea eliminar el archivo.
57
2 En el cuadro de diálogo de confirmación:
• Para eliminar todas las versiones anteriores del archivo además de la versión actual, seleccione la opción Eliminar
versiones anteriores.
• Para conservar las versiones anteriores en el servidor, desactive la opción Eliminar versiones anteriores.
3 Haga clic en Sí para eliminar el archivo.
Cómo permitir a usuarios de Contribute el acceso a las plantillas sin acceder a la carpeta raíz
En un sitio de Contribute, los archivos subyacentes y los permisos de las carpetas se administran directamente en el
servidor. Si por motivos de seguridad no puede otorgar a los usuarios permiso de lectura de la carpeta /Templates, puede
poner las plantillas a disposición de los usuarios de otro modo.
1 Configure el sitio de Contribute de manera que su carpeta raíz sea la carpeta que desea que los usuarios vean como raíz.
2 Copie manualmente la carpeta de plantillas de la carpeta raíz del sitio principal enla carpeta raíz del sitio de Contribute
a través del panel Archivos.
3 Después de actualizar las plantillas para el sitio principal, vuelva a copiar las plantillas copiadas en las subcarpetas
correspondientes según sea necesario.
Siadoptaesteenfoque,noutilicevínculosrelativosalaraízdelsitioenlassubcarpetas. Losvínculosrelativosalaraízdel
sitio son relativos a la carpeta raíz principal en el servidor, no a la carpeta raíz que usted define en Dreamweaver. Los
usuarios de Contribute no pueden crear vínculos relativos a la raíz del sitio.
Si parece que los vínculos de una página de Contribute están rotos, es posible que exista un problema de permisos de
carpetas, sobre todo si los vínculos señalan a páginas situadas fuera de la carpeta raíz del usuario de Contribute.
Compruebe en el servidor los permisos de lectura y escritura para las carpetas.
Véase también
“Ubicación y rutas de documentos” en la página 264
Page 64

DREAMWEAVER CS3
Guía del usuario
Solución de problemas con un sitio de Contribute
Si un archivo remoto de un sitio de Contribute aparece como si estuviera protegido cuando en realidad el archivo no está
bloqueado en el equipo del usuario, puede desbloquearlo para permitir que los usuarios lo editen.
Al hacerclic en cualquier botón relacionado conla administración de un sitio de Contribute, Dreamweaver comprueba que
puede conectar con su sitio remoto y que el URL dela raíz del sitio que ha facilitado para el sitioes válido. Si Dreamweaver
no logra conectar o si el URL no es válido, aparecerá un mensaje de error.
Si las herramientas de administración no funcionan correctamente, es posible que exista algún problema en la carpeta _mm.
Desbloqueo de un archivo en un sitio de Contribute
Nota: Antes de seguir este procedimiento, asegúrese de que el archivo no está realmente protegido. Si desbloquea un archivo
mientras un usuario de Contribute lo está editando, permitirá que varios usuarios puedan editar el archivo al mismo tiempo.
1 Siga uno de estos procedimientos:
• Abra el archivo en la ventana de documento y seleccione Sitio > Deshacer proteger.
• En el panel Archivos (Ventana > Archivos), haga clic con el botón derecho (Windows) o mantenga presionada la tecla
Control y haga clic (Macintosh) y seleccione Deshacer proteger.
Puede que aparezca un cuadro de diálogo que indica quién ha protegido el archivo y que le pide que confirme que desea
desbloquear el archivo.
58
2 Si aparece dicho cuadro de diálogo, haga clic en Sí para confirmar.
El archivo quedará desbloqueado en el servidor.
Solución de problemas de conexión con un sitio de Contribute
1 Compruebe el URL de raíz del sitio de la categoría Contribute del cuadro de diálogo Definición del sitio; para ello, abra
el URL en un navegador y compruebe que se abre la página correcta.
2 Utilice el botón Prueba de la categoría Datos remotos del cuadro de diálogo Definición del sitio para asegurarse de que
puede conectar con el sitio.
3 Si el URL es correcto pero el botón Prueba da como resultado un mensaje de error, pida ayuda al administrador del
sistema.
Solución de problemas con las herramientas de administración de Contribute
1 En el servidor, asegúrese de que dispone de permisos de lectura y escritura para la carpeta _mm, así como los permisos
de ejecución si fueran necesarios.
2 Compruebe que en la carpeta haya un archivo de configuración compartido cuyo nombre contiene una extensión CSI.
3 Si no lo encuentra, utilice el Asistente de conexión (Windows o Macintosh) para crear una conexión con el sitio y ser
administrador del sitio. El archivo de configuración compartido se crea automáticamente cuando usted se convierte en
administrador. Para más información sobre cómo convertirse en administrador de un sitio Web existente de Contribute,
consulte el apartado Administración de Contribute de la Ayuda de Contribute.
Utilización de archivos sin definir ningún sitio
Conexión con un servidor FTP sin definir un sitio
Puede conectar con un servidor FTP para trabajar en documentos sin tener que crear un sitio de Dreamweaver. Si trabaja
con archivos sin crear un sitio de Dreamweaver, no podrá realizar operaciones en todo el sitio, como comprobar vínculos.
1 Seleccione Sitio > Administrar sitios.
2 Haga clic en Nuevo y seleccione Servidores FTP y RDS.
3 Escriba un nombre para la conexión con el servidor en el cuadro Nombre. Éste es el nombre que aparecerá en el menú
emergente en la parte superior del panel Archivos.
Page 65

DREAMWEAVER CS3
Guía del usuario
4 Seleccione FTP en el menú Tipo de acceso.
5 Introduzca el nombre del servidor FTP donde se cargan los archivos del sitio Web.
El servidor FTP es la dirección de Internet completa de un sistema informático, como ftp.mindspring.com. Introduzca el
nombre de servidor completo sin texto adicional. En particular, no debe añadir un nombre de protocolo delante del
nombre del servidor.
Nota: Si no conoce el nombre del servidor FTP, consulte a su proveedor de servicios de Internet.
6 Introduzca el directorio del sitio remoto donde se almacenan los documentos visibles para los visitantes.
7 Introduzca el nombre de inicio de sesión y la contraseña que utiliza para conectarse con el servidor FTP y haga clic en
Probar para comprobar su nombre de inicio de sesión y su contraseña.
8 Seleccione Guardar si desea que Dreamweaver guarde la contraseña. (Si no selecciona esta opción, Dreamweaver le
solicitará una contraseña cada vez que se conecte al servidor remoto.)
9 Seleccione Utilizar FTP pasivo si la configuración del firewall requiere el uso de FTP pasivo.
El uso de FTP pasivo permite al software local configurar la conexión FTP en lugar de solicitarlo al servidor remoto. Si no
sabe con seguridad si utiliza FTP pasivo, consulte al administrador del sistema.
10 Seleccione Utilizar firewall si se conecta al servidor remoto desde elotro lado deun firewall y, a continuación, haga clic
en Configuración de firewall para editar el servidor o puerto del firewall.
11 Seleccione Utilizar FTP seguro (SFTP) para aplicar una autenticación de FTP segura y haga clic en Aceptar.
SFTP utiliza cifrado y claves públicas para garantizar la seguridad de la conexión con el servidor de prueba.
59
Nota: El servidor debe tener en ejecución un servidor SFTP.
12 Haga clic en Aceptar. En el panel Archivos se muestra el contenido de la carpeta del servidor remoto al que se ha
conectado, mientras que el nombre del servidor aparece en el menú emergente de la parte superior del panel.
Véase también
“Configuración de una carpeta remota” en la página 40
Conexión con un servidor RDS sin definir un sitio
Puede conectar con un servidor RDS para trabajar en documentos sin tener que crear un sitio de Dreamweaver. Si trabaja
con archivos sin crear un sitio de Dreamweaver, no podrá realizar operaciones en todo el sitio, como comprobar vínculos.
1 Seleccione Sitio > Administrar sitios.
2 Haga clic en Nuevo y seleccione Servidores FTP y RDS.
3 Introduzca un nombre para el servidor en el cuadro de texto Descripción. Éste es el nombre que aparecerá en el menú
en la parte superior del panel Archivos.
4 Seleccione RDS en el menú Tipo de acceso.
5 Introduzca el URL que los usuarios escribirán en sus navegadores para abrir su aplicación Web, pero no incluya ningún
nombre de archivo.
Supongamos que el URL de su aplicación es www.macromedia.com/mycoolapp/start.jsp. En este caso, debería introducir
el siguiente prefijo de URL: www.adobe.com/misuperprograma/.
6 Haga clic en el botón Configuración para completar la información de acceso.
7 Seleccione las opciones del cuadro de diálogo Configurar servidor RDS y haga clic en Aceptar.
Véase también
“Configuración de una carpeta remota” en la página 40
Page 66

DREAMWEAVER CS3
Guía del usuario
Opciones de la ficha Básicas
Definición de opciones de edición de archivos de la ficha Básicas
El asistentepara la Definición delsitio tiene tressecciones que leayudarán a configurar un sitio de Dreamweaver: Editando
archivos, Comprobando archivos y Compartiendo archivos. En función de las opciones que seleccione, cada sección puede
tenervariaspantallas. Enlapartesuperiordelcuadrodediálogo,elnombredesecciónqueapareceresaltadoindicaenqué
paso del proceso de configuración se encuentra. Es posible que no sea necesario configurar carpetas en las tres secciones;
las preguntas que aparecen en la ficha le ayudarán a determinar sus necesidades.
Este cuadro de diálogo sirve para asignar un nombre al sitio de Dreamweaver y especificar su URL.
Véase también
“Sitios de Dreamweaver” en la página 37
Asignación de nombre al sitio de Dreamweaver
❖
Introduzca un nombre para el sitio de Dreamweaver.
Especificación del URL del sitio
❖
Introduzca el URL (dirección HTTP) del sitio de Dreamweaver.
Dreamweaver utiliza esta dirección para asegurarse de que los vínculos relativos a la raíz del sitio funcionan en el servidor
remoto, que puede tener una carpeta raíz del sitio diferente. Por ejemplo, si establece un vínculo conun archivo deimagen
ubicado en su disco duro en la carpeta C:\Sales\images\ (donde Sales es la carpeta raíz local) y el URL de su sitio completo
es http://www.mysite.com/SalesApp/ (donde SalesApp es la carpeta raíz remota), debe introducir el URL en el cuadro de
texto Dirección HTTP para que la ruta de acceso a la imagen vinculada en el servidor remoto sea /SalesApp/images/.
60
Definición de opciones de edición de archivos de la ficha Básicas Parte 2
Este cuadrode diálogosirve paraindicar siestá creando unaaplicación Web. Una aplicación Web esun conjunto depáginas
Web que interactúan entre sí, con el usuario y con diversos recursos en un servidor Web, incluidas bases de datos.
Si está creando una aplicación Web, debe seleccionar la tecnología de servidor utilizada en el servidor Web.
1 Seleccione No si no tiene previsto utilizar una tecnología de servidor para crear una aplicación Web. En caso contrario,
seleccione Sí.
2 Si selecciona Sí, elija una tecnología de servidor.
Es posible utilizar Dreamweaver para crear aplicaciones Web mediante cinco tecnologías de servidor: ColdFusion,
ASP.NET,ASP, JSPo PHP. Cadauna deestas tecnologíascorresponde aun tipode documentoen Dreamweaver. La elección
deunatecnologíadeservidorparalaaplicaciónWebdependede diversos factores, incluidos su grado de familiaridad con
varios lenguajes de secuencia de comandos y el servidor de aplicaciones que vaya a utilizar.
Véase también
“Elección de un servidor de aplicaciones” en la página 471
Definición de opciones de edición de archivos de la ficha Básicas Parte 3
Este cuadro de diálogo sirve para seleccionar un entorno de desarrollo.
1 Seleccione el método que desea utilizar para trabajar con los archivos durante el desarrollo.
2 Introduzca la ubicación donde desea almacenar los archivos o haga clic en el icono de carpeta para buscar la carpeta.
Este es el directorio de trabajo del sitio de Dreamweaver (el lugar donde se almacenan los archivos "en curso" del sitio de
Dreamweaver). En el panel Archivos de Dreamweaver, esta carpeta se denomina sitio local.
Page 67

DREAMWEAVER CS3
Guía del usuario
Véase también
“Aspectos básicos de la estructura de carpetas locales y remotas” en la página 37
Definición de opciones de comprobación de archivos de la ficha Básicas (prefijo de URL)
Este cuadro de diálogo aparece si ha seleccionado una tecnología de servidor en una etapa anterior del proceso. Sirve para
especificar un prefijo de URL para que Dreamweaver pueda utilizar el servidor de prueba para mostrar datos y conectar
conlasbasesdedatosmientraselusuariotrabaja. UnprefijodeURLconstadelnombrededominioydecualquieradelos
subdirectorios del directorio principal o directorios virtuales del sitio Web.
1 Introduzca el URL que los usuarios escribirán en sus navegadores para abrir su aplicación Web, pero no incluya ningún
nombre de archivo.
Supongamosque el URL de suaplicación es www.adobe.com/misuperprograma/inicio.jsp. En estecaso, debería introducir
el siguiente prefijo de URL: www.adobe.com/misuperprograma/.
Si Dreamweaver se ejecuta en el mismo equipo que el servidor Web, puede utilizar el término localhost (servidor local) en
lugar del nombre de su dominio. Supongamos que el URL de su aplicación es buttercup_pc/misuperprograma/inicio.jsp.
Podría introducir el siguiente prefijo de URL: http://localhost/misuperprograma/.
2 Haga clic en Comprobar URL para asegurarse de que el URL funciona correctamente.
61
Véase también
“Configuración de un servidor de prueba” en la página 44
“Acerca del prefijo de URL para el servidor de prueba” en la página 45
Definición de opciones de comprobación de archivos de la ficha Básicas (acceso remoto)
Este cuadro de diálogo sirve para seleccionar el método de acceso que empleará Dreamweaver para acceder al servidor de
prueba.
Dreamweaver utiliza un servidor de prueba para generar y mostrar contenido dinámico mientras el usuario trabaja. El
servidor de prueba puede ser el equipo local, un servidor de desarrollo, un servidor en funcionamiento o un servidor de
producción. Puede elegir cualquier servidor, siempre que permita procesar el tipo de páginas dinámicas que piensa
desarrollar.
❖ Seleccione un método de acceso en el menú emergente y rellene los cuadros de texto adecuados.
Ninguno Conserve esta configuración predeterminada si no tiene previsto cargar el sitio en un servidor.
FTP Utilice este parámetro si se conecta a su servidor Web a través de FTP.
Local/red Utilice esta configuraciónpara obtener acceso a una carpeta de red o si estáalmacenando archivos o ejecutando
el servidor de prueba en el equipo local.
RDS (Servicios de desarrollo remoto, Remote Development Services) Elija esta opción si se conecta a su servidor Web a
través de RDS. Para este método de acceso, la carpeta remotadebe encontrarse en un sistema que dispongade ColdFusion.
Microsoft Visual SourceSafe Elija esta opción si se conecta al servidor Web mediante Microsoft Visual SourceSafe. Este
método sólo se admite con Windows; para utilizarlo, debe tener instalado Microsoft Visual SourceSafe Client versión 6.
WebDAV (Creación y control de versiones distribuido basado en la Web, Web-based Distributed Authoring and
Versioning) Elija esta opción si se conecta al servidor Web mediante el protocolo WebDAV.
Para este método de acceso, es necesario disponer de un servidor que admita este protocolo, como Microsoft Internet
Information Server (IIS) 5.0 o una instalación debidamente configurada de un servidor Web Apache.
Véase también
“Configuración de una carpeta remota” en la página 40
Page 68

DREAMWEAVER CS3
Guía del usuario
Definición de opciones de configuración de carpeta remota de la ficha Básicas
Este cuadro de diálogo sirve para determinar si se va a configurar una carpeta de servidor remoto.
Según el entorno, esta carpeta es el lugar donde se almacenan los archivos para comprobación, colaboración, producción,
implementación u otros fines. En general, la carpeta remota suele colocarse en el equipo donde se ejecuta el servidor Web.
En elpanel Archivos de Dreamweaver, esta carpeta se denomina sitio remoto. La carpeta remotapermite transferir archivos
entre el disco local y el servidor Web. De esta forma, compartir y administrar archivos en los sitios Dreamweaver resulta
más fácil.
❖ Para determinar si va a configurar una carpeta remota, seleccione Sí o No.
Véase también
“Aspectos básicos de la estructura de carpetas locales y remotas” en la página 37
Definición de opciones para compartir archivos de la ficha Básicas (acceso remoto)
Este cuadro de diálogo sirve para seleccionar el método de acceso que empleará Dreamweaver para acceder al servidor de
prueba.
Dreamweaver utiliza un servidor de prueba para generar y mostrar contenido dinámico mientras el usuario trabaja. El
servidor de prueba puede ser el equipo local, un servidor de desarrollo, un servidor en funcionamiento o un servidor de
producción. Puede elegir cualquier servidor, siempre que permita procesar el tipo de páginas dinámicas que piensa
desarrollar.
62
❖ Seleccione un método de acceso en el menú emergente y rellene los cuadros de texto adecuados.
Ninguno Conserve esta configuración predeterminada si no tiene previsto cargar el sitio en un servidor.
FTP Utilice este parámetro si se conecta a su servidor Web a través de FTP.
Local/red Utilice esta configuraciónpara obtener acceso a una carpeta de red o si estáalmacenando archivos o ejecutando
el servidor de prueba en el equipo local.
RDS (Servicios de desarrollo remoto, Remote Development Services) Elija esta opción si se conecta al servidor Web
mediante RDS. Para este método de acceso, la carpeta remota debe encontrarse en unsistema que disponga de ColdFusion.
Microsoft Visual SourceSafe Elija esta opción si se conecta al servidor Web mediante Microsoft Visual SourceSafe. Este
método sólo se admite con Windows; para utilizarlo, debe tener instalado Microsoft Visual SourceSafe Client versión 6.
WebDAV (Creación y control de versiones distribuido basado en la Web, Web-based Distributed Authoring and
Versioning) Elija esta opción si se conecta al servidor Web mediante el protocolo WebDAV.
Para este método de acceso, es necesario disponer de un servidor que admita este protocolo, como Microsoft Internet
Information Server (IIS) 5.0 o una instalación debidamente configurada de un servidor Web Apache.
Véase también
“Configuración de una carpeta remota” en la página 40
Definición de opciones para compartir archivos de la ficha Básicas (proteger/desproteger)
Este cuadro de diálogo sirve para configurar el sistema de protección y desprotección de archivos, si trabaja en un entorno
de colaboración (o en solitario, pero con varios equipos).
Al proteger un archivo, éstedeja de estardisponible en el servidor para evitarque otros miembros del equipo lo modifiquen
con Dreamweaver. Al desproteger un archivo, éstequeda a disposición de otros usuarios, que podrán protegerloy editarlo.
1 Seleccione Sí para activar la protección y desprotección si trabaja en equipo (o en solitario, pero con varios sistemas) o
No para desactivar la protección y desprotección de archivos.
Esta opción resulta útil para comunicar a otros usuarios que ha protegido un archivo para editarlo. También puede servir
para recordarle que ha dejado una versión más reciente de un archivo en otro equipo.
Page 69

DREAMWEAVER CS3
Guía del usuario
2 Seleccione la opción de Dreamweaver debe proteger para proteger los archivos de forma automática cuando los abra
desde el panel Archivos, o seleccione la otra opción si no desea protegerlos automáticamente cuando los abra.
Nota: Si utiliza Archivo > Abrir para abrir un archivo, éste no quedará protegido aunque haya activado esta opción.
3 Introduzca su nombre.
SunombreapareceráenelpanelArchivosjuntoalosarchivosquehayaprotegido.Deestemodo,losmiembrosdelequipo
pueden comunicarse cuando comparten archivos.
Si trabaja en solitario con varios sistemas, utilice un nombre de protección distinto en cada uno (por ejemplo, JoseRMacCasa y JoseR-PCOficina) para saber dónde se encuentra la última versión del archivo si olvida desprotegerlo.
4 Introduzca su dirección de correo electrónico.
Si introduce una dirección decorreo electrónico yluegoprotegeun archivo,su nombre aparecerá en el panel Archivos junto
al archivocomo un vínculo (subrayado y en azul). Si un miembro del equipo hace clic en el vínculo, el programade correo
electrónico predeterminado de dicho usuario abrirá un mensaje con su dirección y en el asunto incluirá el nombre del
archivo y el sitio.
Véase también
“Desprotección y protección de archivos” en la página 86
63
Opciones de resumen de la ficha Básicas
Esta página muestra la configuración seleccionada para el sitio.
Para acabar de configurar el sitio, siga uno de estos procedimientos:
• Haga clic en el botón Atrás para regresar a una página anterior y cambiar un valor.
• Haga clic en el botón Listo si está satisfecho con la configuración y desea que Dreamweaver cree el sitio.
Tras hacer clic en Listo, Dreamweaver crea el sitio y lo muestra en el panel de archivos.
• Haga clic en el botón Cancelar si no quiere que Dreamweaver cree el sitio.
Page 70

Capítulo 4: Creación y administración de archivos
Además de crear páginas Web, puedeorganizar fácilmente todoslos archivosy activosque pertenecena susitio Web. Puede
crear, administrar y sincronizar archivos, desproteger y proteger archivos y comprobar el funcionamiento del sitio en
distintos navegadores.
Cómo crear y abrir documentos
Creación de documentos de Dreamweaver
Dreamweaver ofrece un entorno flexible para trabajar con varios documentos Web. Además de documentos HTML, es
posible crear y abrir una gran variedad de documentos basados en texto,incluidos archivos ColdFusion Markup Language
(CFML), ASP, JavaScripty hojasde estilos encascada (CSS). También admite archivos de código fuente, como Visual Basic,
.NET, C# y Java.
64
Dreamweaver proporciona varias opciones para crear un documento nuevo. Puede crear cualquiera de los tipos de
documento siguientes:
• Un nuevo documento o plantilla en blanco
• Un documento basado en uno de los diseños de página predefinidos que vienen con Dreamweaver, incluidos más de 30
diseños de página basados en CSS
• Un documento basado en una de las plantillas existentes
También puede definir las preferencias del documento. Por ejemplo, si suele trabajar con un tipo de documento, puede
establecerlo como tipo de documento predeterminado para las páginas nuevas que cree.
Puede definir fácilmente las propiedades del documento, como etiquetas meta, título del documento, colores de fondo, así
como otras propiedades de la página en la vista Diseño o en la vista Código.
Tipos de archivos de Dreamweaver
Dreamweaver le permite trabajar con una gran variedad de tipos de archivos. El tipo de archivo principal con el que va a
trabajar es el archivo HTML. Los archivos HTML —o archivos en lenguaje de formato de hipertexto — incluyen un
lenguaje basado en etiquetas que es el responsable de mostrar la página Web a través del navegador. Los archivos HTML
se pueden guardar con la extensión . html o .htm. De forma predeterminada, Dreamweaver guarda los archivos con la
extensión .html.
A continuación se incluyen algunos de los tipos de archivos más comunes que se utilizan en Dreamweaver:
CSS Los archivos de Hojas de estilos en cascada tienen la extensión .css. Se utilizan para aplicar formato al contenido
HTML y controlar la posición de los distintos elementos de la página.
GIF Archivos de Formato de intercambio de gráficos, que tienen la extensión .gif. El formato GIF es un formato gráfico
popular en la Webpara cómics, logotipos, gráficos con zonas transparentesy animaciones. Los archivos GIF contienen un
máximo de 256 colores.
JPEG Archivos de Grupo conjunto de expertos fotográficos (el nombre de la organización que creó el formato) que tienen
la extensión .jpg y suelen ser fotografías o imágenes de tonalidades intensas. El formato JPEG es el más indicado para las
fotografías digitales o digitalizadas, imágenes que utilizan texturas, imágenes con transiciones de gradiente de color y, en
general, cualquier imagen que requiera más de 256 colores.
XML Archivos de Lenguaje de formato ampliable, que tienen la extensión .xml. Contienen datos en formato original al que
sepuedeaplicarformatomedianteellenguajeXSL(Lenguajedehojadeestilosampliable,ExtensibleStylesheetLanguage).
Page 71

DREAMWEAVER CS3
Guía del usuario
XSL Archivos de Lenguaje de hoja de estilos ampliable,que tienen la extensión .xsl o .xslt. También se utilizan para aplicar
estilo a los datos XML que se van a mostrar en una página Web.
CFML Archivos de Lenguaje de formato ColdFusion, que tienen la extensión .cfm. Se utilizan para procesar páginas
dinámicas.
ASPX Los archivos ASP.NET tienen la extensión .aspx y se utilizan para procesar páginas dinámicas.
PHP Los archivos de Preprocesador de hipertexto tienen la extensión .php y se utilizan para procesar páginas dinámicas.
Véase también
“Visualización de datos XML” en la página 396
“Creación visual de aplicaciones” en la página 578
“Aspectos básicos de las hojas de estilos en cascada” en la página 114
Creación de una página en blanco
Puede crear una página que contenga una diseño CSS prediseñado o bien crearuna completamente enblanco y realizar su
propio diseño.
1 Seleccione Archivo > Nuevo.
2 En la categoría Página en blanco del cuadro de diálogo Nuevo documento, seleccione el tipo de página que desea crear
en la columna Tipo de página. Por ejemplo, seleccione HTML para crear una página HTML, ColdFusion para crear una
página ColdFusion, etc.
3 Si desea que su nueva página contenga un diseño CSS, seleccione un diseño CSS prediseñado en la columna Diseño; de
lo contrario, seleccione Ninguno. En función de sus selección, aparece una vista previa y una descripción del diseño
seleccionado en el lado derecho del cuadro de diálogo.
Los diseños CSS predefinidos ofrecen los siguientes tipos de columnas:
65
Fija El ancho de columna se especifica en píxeles. La columna no cambiade tamaño en función del tamaño del navegador
o de la configuración del texto del visitante del sitio.
Elástica El ancho de columna se especifica en una unidad de medida (ems) relacionada con el tamaño del texto. El diseño
se adapta si el visitante del sitio cambia la configuración del texto, pero no en función del tamaño de la ventana del
navegador.
Flotante El ancho de columna se especifica como porcentaje del tamaño del navegador del visitante. El diseño se adapta si
el visitante del sitio amplia o reduce el navegador, pero no en función de la configuración del texto.
Híbrida Las columnas son una combinación de las tres opciones anteriores. Por ejemplo, en el diseño de dos columnas
híbridas, la barra lateral derecha tiene una columna principal flotante que se ajusta al tamaño del navegador y una columna
elástica a la derecha que se ajusta al tamaño de la configuración del texto del visitante del sitio.
4 Seleccione un tipo de documento del menú emergente DocType. En la mayoría de los casos, puede utilizar la selección
predeterminada XHTML 1.0 de transición.
Si selecciona una delas definiciones de tipo de documento XHTML en el menú DocType (DTD), las páginas nuevas serán
compatiblescon XHTML. Por ejemplo, puedehacer que un documento HTML sea compatible conXHTML seleccionando
XHTML 1.0 de transición o XHTML 1.0 estricto del menú. El lenguaje XHTML (Lenguaje de formato de hipertexto
ampliable, Extensible Hypertext Markup Language) es un replanteamiento del lenguaje HTML como aplicación XML. En
general, la utilización de XHTML permite aprovechar las ventajas del lenguaje XML, garantizando al mismo tiempo la
compatibilidad anterior y futura de los documentos Web.
Nota: Para más información sobre XHTML, consulte el sitio Web del World Wide Web Consortium (W3C), que contiene la
especificación para XHTML 1.1: XHTML (www.w3.org/TR/xhtml11/) y XHTML 1.0 (www.w3c.org/TR/xhtml1/)basadoen
módulos, además de los sitios Web del validador XHTML para archivos Web (http://validator.w3.org/) y archivos locales
(http://validator.w3.org/file-upload.html).
Page 72

DREAMWEAVER CS3
Guía del usuario
5 Si ha seleccionado un diseño CSS en la columna Diseño, seleccione una ubicación para el código CSS del diseño en el
menú emergente Diseño CSS en.
Añadir a Head Añade código CSS para el diseño al encabezado de la página que se va a crear.
Crear nuevo archivo Añade código CSS para el diseño a un nuevo archivo CSS externo y la nueva hojade estilos a la página
que se va a crear.
Vincular a archivo existente Permite especificar un archivo CSS existente que ya contiene reglas CSS necesarias para el
diseño. Para ello, haga clic en el icono Adjuntar hoja de estilos situado encima del panel Adjuntar archivo CSS y seleccione
una hoja de estilos CSS. Esta opción es especialmente útil cuando desea utilizar el mismo diseño CSS (cuyas reglas CSS se
encuentran en un único archivo) en varios documentos.
6 (Opcional) También puede adjuntar hojas de estilos CSS a la nueva página (independientes del diseño CSS) al crearla.
Para ello, haga clic en elicono Adjuntar hojade estilos situado encima del panel Adjuntar archivo CSSy seleccione una hoja
de estilos CSS.
7 Haga clic en Preferencias si desea establecer las preferencias predeterminadas del documento, como el tipo de
documento, la codificación y la extensión del archivo.
8 Haga clic en Obtener más contenido si desea abrir Dreamweaver Exchange y descargar más contenido de diseño de
páginas.
9 Haga clic en el botón Crear.
10 Guarde el nuevo documento (Archivo > Guardar).
11 En el cuadro de diálogo que aparece a continuación, vaya hasta la carpeta en la que desea guardar el archivo.
Es recomendable guardar el archivo en un sitio de Dreamweaver.
66
12 En el cuadro Nombre de archivo, introduzca un nombre para el archivo.
Evite utilizar espacios y caracteres especiales en los nombres de archivos y carpetas. Asimismo, no comience los nombres
de los archivos con números. En concreto, no utilice caracteres especiales (como é, ç o ¥) ni signos de puntuación (como
dos puntos, barras inclinadas o puntos) en los nombres de archivos que desee colocar en un servidor remoto; muchos
servidores cambianestos caracteres durante la carga, lo queprovoca quese rompan los vínculos existentescon los archivos.
Véase también
“Código XHTML generado por Dreamweaver” en la página 286
“Diseño de páginas con CSS” en la página 137
“Configuración del tipo de documento y la codificación predeterminados” en la página 69
Creación de una plantilla en blanco
Puede utilizar el cuadro de diálogo Nuevo documento para crear plantillas de Dreamweaver. De forma predeterminada,
las plantillas se guardan en la carpeta Templates del sitio.
1 Seleccione Archivo > Nuevo.
2 En el cuadro de diálogo Nuevo documento, seleccione la categoría Plantilla en blanco.
3 Seleccione el tipo de páginaque desea crearen la columna Tipo de página. Por ejemplo, seleccione Plantilla HTML para
crear una plantilla HTML, Plantilla de ColdFusion para crear una plantilla de ColdFusion, etc.
4 Si desea que su nueva página contenga un diseño CSS, seleccione un diseño CSS predefinido en la columna Diseño; de
lo contrario, seleccione Ninguno. En función de sus selección, aparece una vista previa y una descripción del diseño
seleccionado en el lado derecho del cuadro de diálogo.
Los diseños CSS predefinidos ofrecen los siguientes tipos de columnas:
Fija El ancho de columna se especifica en píxeles. La columna no cambiade tamaño en función del tamaño del navegador
o de la configuración del texto del visitante del sitio.
Page 73

DREAMWEAVER CS3
Guía del usuario
Elástica El ancho de columna se especifica en una unidad de medida (ems) relacionada con el tamaño del texto. El diseño
se adapta si el visitante del sitio cambia la configuración del texto, pero no en función del tamaño de la ventana del
navegador.
Flotante El ancho de columna se especifica como porcentaje del tamaño del navegador del visitante. El diseño se adapta si
el visitante del sitio amplia o reduce el navegador, pero no en función de la configuración del texto.
Híbrida Las columnas son una combinación de las tres opciones anteriores. Por ejemplo, en el diseño de dos columnas
híbridas, la barra lateral derecha tieneuna columna principal que se ajusta al tamaño del navegador y una columna elástica
a la derecha que se ajusta al tamaño de la configuración del texto del visitante del sitio.
5 Seleccione un tipo de documento del menú emergente DocType. En la mayoría de los casos, utilizará la selección
predeterminada, XHTML 1.0 de transición.
Si selecciona una delas definiciones de tipo de documento XHTML en el menú DocType (DTD), las páginas nuevas serán
compatiblescon XHTML. Por ejemplo, puedehacer que un documento HTML sea compatible conXHTML seleccionando
XHTML 1.0 de transición o XHTML 1.0 estricto del menú. El lenguaje XHTML (Lenguaje de formato de hipertexto
ampliable, Extensible Hypertext Markup Language) es un replanteamiento del lenguaje HTML como aplicación XML. En
general, la utilización de XHTML permite aprovechar las ventajas del lenguaje XML, garantizando al mismo tiempo la
compatibilidad anterior y futura de los documentos Web.
Nota: Para más información sobre XHTML, consulte el sitio Web del World Wide Web Consortium (W3C), que contiene la
especificación para XHTML 1.1: XHTML (www.w3.org/TR/xhtml11/) y XHTML 1.0 (www.w3c.org/TR/xhtml1/)basadoen
módulos, además de los sitios Web del validador XHTML para archivos Web (http://validator.w3.org/) y archivos locales
(http://validator.w3.org/file-upload.html).
67
6 Si ha seleccionado un diseño CSS en la columna Diseño, seleccione una ubicación para el código CSS del diseño en el
menú emergente Diseño CSS en.
Añadir a Head Añade código CSS para el diseño al encabezado de la página que se va a crear.
Crear nuevo archivo Añade código CSS para el diseño a una nueva hoja de estilos CSS externa y asocia la nueva hoja de
estilos a la página que se va a crear.
Vincular a archivo existente Permite especificar un archivo CSS existente que ya contiene reglas CSS necesarias para el
diseño. Para ello, haga clic en el icono Adjuntar hoja de estilos situado encima del panel Adjuntar archivo CSS y seleccione
una hoja de estilos CSS. Esta opción es especialmente útil cuando desea utilizar el mismo diseño CSS (cuyas reglas CSS se
encuentran en un único archivo) en varios documentos.
7 (Opcional) También puede adjuntar hojas de estilos CSS a la nueva página (independientes del diseño CSS) al crearla.
Para ello, haga clic en elicono Adjuntar hojade estilos situado encima del panel Adjuntar archivo CSSy seleccione una hoja
de estilos CSS.
8 Haga clic en Preferencias si desea establecer las preferencias predeterminadas del documento, como el tipo de
documento, la codificación y la extensión del archivo.
9 Haga clic en Obtener más contenido si desea abrir Dreamweaver Exchange y descargar más contenido de diseño de
páginas.
10 Haga clic en el botón Crear.
11 Guarde el nuevo documento (Archivo > Guardar). Si aún no ha añadido regiones editables a la plantilla, aparece un
cuadro de diálogo que le indica que no hay regiones editables en el documento. Haga clic en Aceptar para cerrar el cuadro
de diálogo.
12 En el cuadro de diálogo Guardar como plantilla, seleccione un sitio para guardar la plantilla y añada una descripción
para la misma en el cuadro Descripción.
13 En el cuadro Nombre de archivo, introduzca un nombre para la nueva plantilla. No es necesario que añada una
extensión de archivo al nombre de la plantilla. Al hacer clic en Guardar, se añade la extensión .dwt a la nueva plantilla y se
guarda en la carpeta Templates del sitio.
Page 74

DREAMWEAVER CS3
Guía del usuario
Evite utilizar espacios y caracteres especiales en los nombres de archivos y carpetas. Asimismo, no comience los nombres
de los archivos con números. En concreto, no utilice caracteres especiales (como é, ç o ¥) ni signos de puntuación (como
dos puntos, barras inclinadas o puntos) en los nombres de archivos que desee colocar en un servidor remoto; muchos
servidores cambianestos caracteres durante la carga, lo queprovoca quese rompan los vínculos existentescon los archivos.
Véase también
“Código XHTML generado por Dreamweaver” en la página 286
“Diseño de páginas con CSS” en la página 137
“Creación y administración de plantillas” en la página 366
“Configuración de un sitio de Dreamweaver” en la página 37
“Configuración del tipo de documento y la codificación predeterminados” en la página 69
Creación de una página basada en una plantilla existente
Puede seleccionar una plantilla existente, obtener una vista previa y crear un documento nuevo a partir de ella. Puede
utilizar el cuadro de diálogo Nuevo documento para seleccionar una plantilla de cualquiera de los sitios definidos de
Dreamweaver o utilizar el panel Activos para crear un documento nuevo a partir de una plantilla existente.
68
Véase también
“Creación y administración de plantillas” en la página 366
“Configuración de un sitio de Dreamweaver” en la página 37
“Configuración del tipo de documento y la codificación predeterminados” en la página 69
Creación de un documento basado en una plantilla
1 Seleccione Archivo > Nuevo.
2 En el cuadro de diálogo Nuevo documento, seleccione la categoría Página de plantilla.
3 En la columna Sitio, seleccione el sitio de Dreamweaver que contiene la plantilla que desea utilizar; a continuación,
seleccione una plantilla de la lista de la derecha.
4 Desactive Actualizar página cuando cambie la plantilla si no desea actualizar esta página cuando realice cambios en la
plantilla en la que se basa.
5 Haga clic en Preferencias si desea establecer las preferencias predeterminadas del documento, como el tipo de
documento, la codificación y la extensión del archivo.
6 Haga clic en Obtener más contenido si desea abrir Dreamweaver Exchange y descargar más contenido de diseño de
páginas.
7 Haga clic en Crear y guarde el documento (Archivo > Guardar).
Creación de un documento a partir de una plantilla en el panel Activos
1 Abra el panel Activos (Ventana > Activos), si no está abierto.
2 En el panel Activos, haga clic en el icono Plantillas de la izquierda para ver la lista de plantillas del sitio actual.
Si acaba de crear la plantilla que desea aplicar, quizá necesite hacer clic en el botón Actualizar para verla.
3 Haga clic con el botón derecho (Windows) o haga clic mientras presiona la tecla Control (Macintosh) en la plantilla que
desea aplicar y, a continuación, seleccione Nuevo desde plantilla.
El documento se abrirá en la ventana de documento.
4 Guarde el documento.
Page 75

DREAMWEAVER CS3
Guía del usuario
Creación de una página basada en un archivo de muestra de Dreamweaver
Dreamweaverse suministra con distintos archivos deelementos dediseño y diseñosde página profesionales. Puede utilizar
estos archivos de muestra como punto de partida para el diseño de las páginas de sus sitios. Cuando crea un documento
basado en un archivo de muestra, Dreamweaver crea una copia del archivo.
Puede obtener una vista previa de un archivo de muestra y leer una descripción breve de los elementos de diseño de un
documento en el cuadro de diálogo Nuevo documento. En el caso de las hojas de estilos CSS, puede copiar hojas de estilos
predefinidas y, a continuación, aplicarlas a los documentos.
Nota: Sicreaundocumentoapartirdeunconjuntodemarcospredefinido,sólosecopiarálaestructuradelconjuntodemarcos,
no el contenido. Asimismo, deberá guardar cada archivo de marco por separado.
1 Seleccione Archivo > Nuevo.
2 En el cuadro de diálogo Nuevo documento, seleccione la categoría Página de muestra.
3 En lacolumna Carpeta de muestra, seleccioneHojas de estilos, Conjunto demarcos o Páginas de inicio y, a continuación,
seleccione un archivo de muestra en la lista de la derecha.
4 Haga clic en el botón Crear.
El documento nuevo se abrirá en la ventana de documento (vista Diseño). Si ha seleccionado Hojas de estilos CSS, la hoja
de estilos se abre en la vista Código.
5 Guarde el archivo (Archivo > Guardar).
6 Si aparece el cuadro de diálogo Copiar archivos dependientes, defina las opciones y haga clic en Copiar para copiar los
activos en la carpeta seleccionada.
Puede elegir su propia ubicación para los archivos dependientes o utilizar la ubicación predeterminada de carpeta que
genera Dreamweaver (basada en el nombre original del archivo de muestra).
69
Véase también
“Aspectos básicos de las hojas de estilos en cascada” en la página 114
“Almacenamiento de archivos de marcos y conjuntos de marcos” en la página 197
Creación de otros tipos de páginas
La categoría Otro del cuadro de diálogo Nuevo documento le permite crear varios tipos de páginas para utilizarlas en
Dreamweaver, incluidas páginas C#, VBScript y de sólo texto.
1 Seleccione Archivo > Nuevo.
2 En el cuadro de diálogo Nuevo documento, seleccione la categoría Otro.
3 Seleccione el tipo de página que desea crear en la columna Tipo de página y haga clic en el botón Crear.
4 Guarde el archivo (Archivo > Guardar).
Configuración del tipo de documento y la codificación predeterminados
Puede definir qué tipo de documento desea que se utilice como documento predeterminado para el sitio.
Por ejemplo, si la mayoría de las páginas de su sitio son de un tipo de archivo concreto (como documentos ColdFusion,
HTML o ASP), puede configurar las preferencias del documento de modo que se creen nuevos documentos del tipo
especificado de forma automática.
1 Seleccione Edición > Preferencias (Windows) o Dreamweaver > Preferencias (Macintosh).
También puede hacer clic en elbotón Preferencias del cuadro de diálogo Nuevo documento para configurarlas preferencias
del documento cuando cree un documento nuevo.
2 Haga clic en Nuevo documento en la lista Categoría de la izquierda.
Page 76

3 Establezca o cambie las preferencias según convenga y haga clic en Aceptar para guardarlas.
Documento predeterminado Seleccione el tipo de documento que desea que se utilice para las páginas que cree.
DREAMWEAVER CS3
Guía del usuario
70
Extensión predeterminada
Especifique la extensión de archivo queprefiera (.htmo .html) para las páginas HTML que cree.
Nota: Esta opción está desactivada para otros tipos de archivo.
Tipo de documento predeterminado (DDT) Seleccione una delas definiciones de tipo de documento XHTML(DTD) para
que laspáginas nuevas sean compatiblescon XHTML. Por ejemplo, puede hacer que un documentoHTML sea compatible
con XHTML seleccionando XHTML 1.0 de transición o XHTML 1.0 estricto en el menú.
Codificación predeterminada Especifique la codificación que debe utilizarse al crear una página y al abrir un documento
que no tiene ninguna codificación especificada.
Si selecciona Unicode (UTF-8) como codificación del documento, no será necesaria la codificación de entidades, ya que la
codificación UTF-8 puede representar todos los caracteres. Si selecciona cualquier otra codificación del documento, es
posible que sea necesario recurrir a la codificación de entidades para poder representar determinadoscaracteres. Para más
información sobre las entidades de caracteres, consulte www.w3.org/TR/REC-html40/sgml/entities.html.
Si selecciona Unicode (UTF-8) como codificación predeterminada, puede incluir una marca de orden de bytes (BOM) en
el documento seleccionando la opción Incluir firma Unicode (BOM).
Una BOM está formadapor entre2 y 4bytes situados al comienzode un archivo de texto que identifican a unarchivo como
Unicodey,enestecaso,elordendelosbytessiguientes. DadoqueUTF-8carecedeordendebytes,laadicióndeunaBOM
UTF-8 es opcional. Es obligatoria en el caso de UTF-16 y UTF-32.
Formulario de normas Unicode Seleccione una de estas opciones si selecciona Unicode (UTF-8) como codificación
predeterminada.
Existen cuatro formularios de normas Unicode. El más importante es el formulario de normalización C porque es el más
utilizado en el modelo de caracteres para la Web. Adobe ofrece los otros tres formularios de normas Unicode con el fin de
proporcionar el conjunto completo.
Mostrar el cuadro de diálogo Nuevo documento con Control+N Anule la selecciónde esta opción(“con Comando+N” para
Macintosh) para crear automáticamente un nuevo documento del tipo de documento predeterminado cuando utilice el
método abreviado.
En Unicode, hay caracteres que visualmente son iguales pero que pueden almacenarse en el documento de diferentes
formas. Por ejemplo, "ë" (e con diéresis) puede representarse como un carácter sencillo, "e con diéresis", o como dos
caracteres, "la e latina normal" + "diéresis de combinación". Un carácter Unicode de combinación es aquél que se utiliza
con el carácter anterior, por lo que la diéresis aparecerá sobre la "e latina". Ambas formas dan como resultado la misma
tipografía visual, pero se almacenan en el archivo de forma diferente.
Normalizaciónes elproceso mediante elcual se verifica que todos los caracteres quese puedenguardar deformas diferentes
se guardan de la misma forma. Es decir, que todos los caracteres "ë" de un documento se guarden como "e con diéresis"
sencilla o como "e" + "diéresis de combinación" y no de ambas formas en un documento.
Para más información sobre las normas de Unicode y los formularios específicos que pueden utilizarse, consulte el sitio
Web de Unicode en www.unicode.org/reports/tr15.
Véase también
“Código XHTML generado por Dreamweaver” en la página 286
“Aspectos básicos de la codificación del documento” en la página 205
Configuración de laextensión de archivo predeterminada para nuevos documentos HTML
Puede definir la extensión de archivo predeterminada de los documentos HTML que cree en Dreamweaver. Por ejemplo,
puede utilizar la extensión .htm o .html para todos los documentos HTML nuevos.
1 Seleccione Edición > Preferencias (Windows) o Dreamweaver > Preferencias (Macintosh).
Page 77

DREAMWEAVER CS3
Guía del usuario
También puede hacer clic en elbotón Preferencias del cuadro de diálogo Nuevo documento para configurarlas preferencias
del documento cuando cree un documento nuevo.
2 Haga clic en Nuevo documento en la lista Categoría de la izquierda.
3 En Tipo de documento predeterminado, asegúrese de que está seleccionado HTML.
4 En el cuadro de texto Extensión predeterminada, especifique la extensión de archivo de los nuevos documentos HTML
creados en Dreamweaver.
En Windows, puede especificar las siguientes extensiones: .html, .htm, .shtml, .shtm, .stm, .tpl, .lasso, .xhtml.
En Macintosh, puede especificar las siguientes extensiones: .html, .htm, .shtml, .shtm, .tpl, .lasso, .xhtml, .ssi.
Cómo abrir y editar documentos existentes
Puede abrir una página Web existente o un documento basado en texto, aunque no se hayan creado en Dreamweaver, y
editarlos en la vista Diseño o la vista Código.
Si el documento que abre es un archivo de Microsoft Word guardado como HTML, puede utilizar el comando Limpiar
HTML de Word para eliminar las etiquetas de formato sobrantes que Word inserta en los archivos HTML.
Para limpiar HTML o XHTML no generados por Microsoft Word, utilice el comando Limpiar HTML.
También puede abrir archivos de texto no HTML, como archivos JavaScript, archivos XML, hojas de estilos CSS o archivos
de texto guardados con procesadores de texto o editores de texto.
71
1 Seleccione Archivo > Abrir.
También puede utilizar el panel Archivos para abrir los archivos.
2 Localice y seleccione el documento que desea abrir.
Nota: Sitodavíanolohahecho,esrecomendableorganizarlosarchivosquevaaabriryeditarenunsitiodeDreamweaver,en
lugar de abrirlos desde otra ubicación.
3 Haga clic en Abrir.
El documento se abrirá en la ventana de documento. Los archivos JavaScript, archivos de texto y las hojas de estilos CSS se
abren de forma predeterminada en la vista Código. Puede actualizar el documento mientras trabaja con Dreamweaver y
luego guardar los cambios en el archivo.
Véase también
“Limpieza del código” en la página 309
“Inicio de un editor externo de archivos multimedia” en la página 257
“Utilización de archivos en el panel Archivos” en la página 76
“Configuración y edición de una carpeta raíz local” en la página 38
Limpieza de archivos HTML de Microsoft Word
Puede abrir documentos guardados con Microsoft Word como archivos HTML y, a continuación, utilizar el comando
Limpiar HTML de Word para eliminar los códigos HTML sobrantes o innecesarios generados por Word. El comando
Limpiar HTML de Word se encuentra disponible para documentos guardados como archivos HTML por Word 97 o
superior.
El código que Dreamweaver elimina lo utiliza Word principalmente para aplicar formato y mostrar documentos en Word,
por lo que no es necesario para ver el archivo HTML. Conserve una copia del archivo original de Word (.doc) como copia
de seguridad, ya que es posible que no pueda volver a abrir el documento HTML en Word una vez aplicada la función
Limpiar HTML de Word.
Page 78

DREAMWEAVER CS3
Guía del usuario
Para limpiar HTML o XHTML no generados por Microsoft Word, utilice el comando Limpiar HTML.
1 Guarde el documento de Microsoft Word como archivo HTML.
Nota: En Windows, cierre el archivo en Word para evitar problemas al compartir el archivo.
2 Abra el archivo HTML en Dreamweaver.
Para visualizar el código HTML generado por Word, cambie a la vista Código (Ver > Código).
3 Seleccione Comandos > Limpiar HTML de Word.
Nota: Si Dreamweaver no logra determinar qué versión de Word se utilizó para guardar el archivo, seleccione la versión
correcta en el menú emergente.
4 Seleccione (o anule la selección de) las opciones de limpieza. Las preferencias que introduzca se guardarán como
configuración de limpieza predeterminada.
Dreamweaveraplicala configuraciónde limpieza al documento HTMLy seabre un registroen elque sereflejan loscambios
(a menos que desactive dicha opción del cuadro de diálogo).
Quitar todo el formato específico de Word Elimina todos los códigos HTML específicos de Microsoft Word, incluidos los
códigos XML de las etiquetasHTML, los metadatos y las etiquetas de vínculos personalizados de Word situados en la
sección del encabezado del documento, el formato XML de Word, las etiquetas condicionales y su correspondiente
contenido y los párrafos y márgenes vacíos de los estilos. Puede seleccionar cada una de estas opciones individualmente
utilizando la ficha Detalladas.
72
Limpiar CSS Elimina todos los códigos CSS específicos de Word, incluidos los estilos CSS en línea cuando el estilo padre
tiene las mismas propiedades de estilo, los atributos de estilo que comiencen por “mso”, las declaraciones de estilos ajenos
a CSS, los atributos de estilo CSS de las tablas y todas las definiciones de estilo no utilizadas de la sección del encabezado.
Esta opción se puede personalizar más en la ficha Detalladas.
Limpiar etiquetas <font> Elimina las etiquetas HTML y convierte el texto normal predeterminado a HTML de tamaño 2.
Reparar etiquetas mal anidadas Elimina las etiquetas de formato de fuentes insertadas por Word fuera de las etiquetas de
párrafo y encabezado (nivel de bloque).
Definir color de fondo Permite introducir un valor hexadecimal para establecer el color de fondo del documento. Si no
define ningún color de fondo, la página HTML de Word tendrá un fondo gris. El valor hexadecimal predeterminado es
blanco.
Aplicar formato de origen Aplica al documento las opciones de formato de origen que especifique en las preferencias de
Formato HTML y en SourceFormat.txt.
Mostrar registro al terminar Muestra un cuadro de alerta con detalles acerca de los cambios realizados en el documento
inmediatamente después de concluir la limpieza.
5 Haga clic en Aceptar o en la ficha Detalladas si desea seguir personalizando las opciones Quitar todo el formato
específico de Word y Limpiar CSS y luego haga clic en Aceptar.
Véase también
“Limpieza del código” en la página 309
“Importación de documentos de Microsoft Office (sólo Windows)” en la página 222
Page 79

DREAMWEAVER CS3
Guía del usuario
Administración de archivos y carpetas
Acerca de la administración de archivos y carpetas
Dreamweaverincluye un paneldenominado Archivos quefacilita laadministración ytransferencia de archivosentre el sitio
local y unservidor remoto. Al transferir archivosentre sitioslocales y remotos, mantiene estructuras de archivosy carpetas
paralelas en ambos sitios. Cuando se transfieren archivos entre sitios, Dreamweaver crea automáticamente las carpetas
necesarias si aún no existen en un sitio. También se pueden sincronizar los archivos entre los sitios local y remoto; si es
necesario, Dreamweaver copia los archivos en ambos sentidos y elimina los no deseados.
Utilización del panel Archivos
El panel Archivos permite visualizar archivos y carpetas, saber si están asociados a un sitio de Dreamweaver y realizar
operaciones estándar de mantenimiento de archivos, como abrir y mover archivos.
Nota: En versiones anteriores de Dreamweaver, el panel Archivos se denominaba panel Sitio.
Puede desplazar el panel archivos como desee y definir sus preferencias.
Utilice este panel para realizar las siguientes operaciones:
• Acceder a sitios, a un servidor y a unidades locales
• Visualizar archivos y carpetas
• Administrar archivos y carpetas en el panel Archivos
• Utilizar un mapa visual del sitio
Para los sitios de Dreamweaver, utilice las siguientes opciones para visualizar o transferir archivos:
73
A B C D E F G H I J K L
A. Archivos del sitio B. Servidor de prueba C. Mapa del sitio D. Menú emergente Sitio E. Conectar/desconectar F. Actualizar G. Colocar
archivo(s) H. Obtener archivo(s) I. Proteger archivo(s) J. Desproteger K. Sincronizar L. Expandir/contraer
Nota: Los botones de las vistas Archivos del sitio, Servidor de prueba, Mapa del sitio y Sincronizar sólo aparecen en el panel
Archivos expandido.
Menú emergente Sitio Permite seleccionar un sitio de Dreamweaver y visualizar los archivos del mismo. También puede
utilizar elmenú Sitiopara accedera todos losarchivos del disco local, al igual queen el Explorador de Windows (Windows)
o en el Finder (Macintosh).
Archivos del sitio Muestra la estructura de archivos de los sitios remoto y local en las dos partes del panel Archivos. (Hay
una opción de preferencias que determina los sitios que aparecen en el panel izquierdo y en el derecho.) Archivos del sitio
es la vista predeterminada del panel Archivos.
Servidor de prueba Muestra la estructura de directorios del servidor de prueba y del sitio local.
Mapa del sitio Muestra una representación gráfica del sitio basada en los vínculos entre los documentos. Mantenga
presionado este botón para seleccionar Sólo mapa o Mapa y archivos en el menú emergente.
Menú emergente actual MuestraunalistadelossitiosdeDreamweaverylosservidoresalosqueestáconectado,ypermite
acceder a las unidades locales y al escritorio.
Conectar/desconectar (FTP, RDS, protocolo WebDAV y Microsoft Visual SourceSafe) Establece o interrumpe la conexión
con el sitio remoto. De forma predeterminada, Dreamweaver interrumpe la conexión con el sitio remoto si permanece
inactivo durante más de 30 minutos (sólo FTP). Para cambiar el límite de tiempo, elija Edición > Preferencias (Windows)
o Dreamweaver > Preferencias (Macintosh) y, a continuación, seleccione Sitio en la lista de categorías de la izquierda.
Actualizar Actualiza las listas de los directorios local y remoto. Utilice este botón para actualizarmanualmente las listas de
directorios siha desactivado lasopciones Actualizarlista de archivos locales automáticamenteo Actualizarlista de archivos
remotos automáticamente, en el cuadro de diálogo Definición del sitio.
Page 80

DREAMWEAVER CS3
Guía del usuario
Obtener archivo(s) Copia los archivos seleccionados del sitio remoto en el sitio local (sobrescribiendo la copia local del
archivo, si existe). Si está activada la opción Permitir desproteger y proteger archivo, las copias localesserán de sólolectura.
Losarchivospermanecerándisponiblesenelsitioremotoparaqueotrosmiembrosdelequipopuedanprotegerlos. Siestá
desactivada la opción Permitir desproteger y proteger archivo, las copias del archivo tendrán privilegios de lectura y
escritura.
Nota: Los archivos que Dreamweaver copia son los que se seleccionan en el panel activo del panel Archivos. Si los paneles del
sitio remoto están activos, los archivos del servidor remoto o de prueba seleccionados se copian en el sitio local. Si está activo el
panel de archivos locales, Dreamweaver copiará las versiones de los archivos locales seleccionados del servidor remoto o de
prueba en el sitio local.
Colocar archivo(s) Copia los archivos seleccionados del sitio local en el sitio remoto.
Nota: Los archivos que Dreamweaver copia son los que se seleccionan en el panel activo del panel Archivos. Si está activo el
paneldearchivoslocales,losarchivoslocalesseleccionadossecopianenelsitioremotooenelservidordeprueba;siestánactivos
los paneles del sitio remoto, Dreamweaver copiará en el sitio remoto la versiones locales de los archivos del servidor remoto
seleccionado.
SicolocaunarchivoqueaúnnoexisteenelsitioremotoyestáactivadalaopciónPermitirdesprotegeryprotegerarchivo,
añadirá el archivo al sitio remoto como "protegido". Haga clic en el botón Desproteger para añadir un archivo sin
protegerlo.
Proteger archivo(s) Transfiere una copia del archivo desde el servidor remoto hasta el sitio local (sobrescribiendo la copia
local del archivo, si existe) y marca el archivo como protegido en el servidor. Esta opción no está disponible si está
desactivada la opción Permitirdesprotegery proteger archivo para el sitio actual en elcuadro dediálogo Definicióndel sitio.
74
Desproteger Transfiere una copia del archivo local al servidor remoto y permite que otros usuarios la editen. El archivo
local se convierte en archivo de sólo lectura. Esta opción no está disponible si está desactivada la opción Permitir
desproteger y proteger archivo para el sitio actual en el cuadro de diálogo Definición del sitio.
Sincronizar Sincroniza los archivos entre las carpetas local y remota.
El botón Expandir/contraer Expande o contrae el panel Archivos para mostrar uno o los dos paneles.
Véase también
“Descripción general del panel Archivos” en la página 21
“Configuración de una carpeta remota” en la página 40
“Desprotección y protección de archivos en una carpeta remota” en la página 87
“Colocación de archivos en un servidor remoto” en la página 84
“Obtención de archivos de un servidor remoto” en la página 83
“Sincronización de archivos” en la página 89
Visualización de archivos y carpetas
Puede abrir archivos y carpetas en el panel Archivos, tanto si están asociados a un sitio de Dreamweaver como si no. Al
visualizar sitios, archivoso carpetasen el panel Archivos,puede cambiar eltamaño delárea devisualización y, para los sitios
de Dreamweaver, puede expandir o contraer el panel Archivos.
Para sitios de Dreamweaver, también puede personalizar el panel Archivos cambiando la vista (sitio local o sitio remoto)
que aparece de forma predeterminada en el panel contraído. También puede cambiar de vista de contenido en el panel
Archivos expandido mediante la opción Mostrar siempre.
Page 81

DREAMWEAVER CS3
Guía del usuario
Véase también
“Configuración de una carpeta remota” en la página 40
“Configuración de un servidor de prueba” en la página 44
“Utilización de un mapa visual del sitio” en la página 48
Cómo abrir o cerrar el panel Archivos
❖
Seleccione Ventana > Archivos.
Ampliación o contracción del panel Archivos (sólo sitios de Dreamweaver)
❖
En el panel Archivos (Ventana > Archivos), haga clic en el botón Expandir/contraer situado en la barra de
herramientas.
Nota: Si hace clic en el botón Expandir/contraer para ampliar el panel mientras se encuentra apilado, el panel se maximiza de
modo que no es posible trabajar en la ventana de documento. Para regresar a la ventana de documento, vuelva a hacer clic en
el botón Expandir/contraer para contraer el panel. Si hace clic en el botón Expandir/contraer para expandir el panel mientras
no se encuentra apilado, podrá seguir trabajando en la ventana de documento. Para poder apilar el panel de nuevo, deberá
contraerlo primero.
Cuando el panel Archivos se contrae, muestra el contenido del sitio local, el sitio remoto o el servidor de prueba como una
lista de archivos. Cuando se expande, muestra el sitio local, además del sitio remoto o el servidor de prueba. El panel
Archivos también puede mostrar un mapa visual del sitio local.
75
Cambio del tamaño del área de visualización del panel Archivos expandido
❖
En el panel Archivos (Ventana > Archivos) expandido, siga uno de estos procedimientos:
• Arrastre la barra que separa las dos vistas para aumentar oreducir el área de visualización del panel derecho o izquierdo.
• Utilice las barras dedesplazamiento situadasen la parte inferior del panel Archivos para desplazarse por el contenido de
las vistas.
• En el mapa del sitio, arrastre la flecha situada encima de un archivo para cambiar el espacio entre archivos.
Cambio de la vista del sitio en el panel Archivos (sólo sitios de Dreamweaver)
❖
Siga uno de estos procedimientos:
• En el panel Archivos contraído(Ventana > Archivos), seleccione Vista local, Vista remota, Servidor de prueba o Vista de
mapa en el menú emergente de vistas del sitio.
Nota: Vista local aparece en el menú emergente de vistas del sitio de forma predeterminada.
• En el panel Archivos expandido (Ventana > Archivos), haga clic en el botón Archivos del sitio (para el sitio remoto), el
botón Servidor de prueba o el botón Mapa del sitio, situados en la barra de herramientas.
A B C
A. Archivos del sitio B. Servidor de prueba C. Mapa del sitio
• Si utiliza el botón Mapa del sitio, puede elegir si desea incluir los archivos del sitio con el mapa del sitio o bien ver sólo
el mapa del sitio.
Nota: Paraverunsitioremotoounservidordeprueba,primerohayqueconfigurarunsitioremotoounservidordeprueba.
Para ver un mapa del sitio, es necesario configurar una página principal.
Page 82

DREAMWEAVER CS3
Guía del usuario
Visualización de archivos fuera de un sitio de Dreamweaver
❖
Navegue por su equipo mediante el menú Sitio tal como lo haría en el Explorador de Windows (Windows) o el Finder
(Macintosh).
Utilización de archivos en el panel Archivos
Puede abrir archivos o cambiarles el nombre, añadir, mover o eliminar archivos, o actualizar el panel Archivos tras realizar
los cambios.
Para los sitios de Dreamweaver, también se puede determinar qué archivos (del sitio local o remoto) se han actualizado
desde la última vez que se transfirieron.
Véase también
“Sincronización de archivos” en la página 89
“Acceso a sitios, a un servidor y a unidades locales” en la página 79
Abrir un archivo
1 En el panel Archivos (Ventana > Archivos), seleccione un sitio, un servidor o una unidad en el menú emergente (donde
aparece el sitio, el servidor o la unidad actual).
2 Localice y seleccione el archivo que desea abrir.
3 Siga uno de estos procedimientos:
• Haga doble clic en el icono del archivo.
• Haga clic con el botón derecho (Windows) o mantenga presionada la tecla Control y haga clic (Macintosh) en el icono
del archivo y elija Abrir.
Dreamweaver abre el archivo en la ventana de documento.
76
Creación de un archivo o carpeta
1 En el panel Archivos (Ventana > Archivos), seleccione un archivo o una carpeta.
Dreamweavercreará el archivo o carpeta dentro de la carpeta seleccionada, o en la misma carpeta que el archivo
seleccionado.
2 Haga clic con el botón derecho del ratón (Windows) o mantenga presionada la tecla Control y haga clic (Macintosh) y
seleccione Nuevo archivo o Nueva carpeta.
3 Introduzca un nombre para el nuevo archivo o carpeta.
4 Presione Intro (Windows) o Retorno (Macintosh).
Eliminación de un archivo o carpeta
1 En el panel Archivos (Ventana > Archivos), seleccione el archivo o la carpeta que desea eliminar.
2 Haga clic con el botón derecho del ratón (Windows) o mantenga presionada la tecla Control y haga clic (Macintosh) y
seleccione Eliminar.
Cambio del nombre de un archivo o carpeta
1 En el panel Archivos (Ventana > Archivos), seleccione el archivo o carpeta cuyo nombre desee cambiar.
2 Siga uno de estos procedimientos para activar el nombre del archivo o carpeta:
• Haga clic en el nombre del archivo, haga una pausa y vuelva a hacer clic en el nombre.
• Haga clic con el botón derecho (Windows) o mantenga presionada la tecla Control y haga clic (Macintosh) en el icono
del archivo y elija Cambiar nombre.
3 Escriba el nuevo nombre sobre el anterior.
4 Presione Intro (Windows) o Retorno (Macintosh).
Page 83

DREAMWEAVER CS3
Guía del usuario
Traslado de un archivo o carpeta
1 En el panel Archivos (Ventana > Archivos), seleccione el archivo o la carpeta que desea mover.
2 Siga uno de estos procedimientos:
• Copie el archivo o carpeta y péguelo en una nueva ubicación.
• Arrastre el archivo o carpeta a una nueva ubicación.
3 Actualice el panel Archivos para ver el archivo o carpeta en su nueva ubicación.
Actualización del panel Archivos
❖
Siga uno de estos procedimientos:
• Haga cliccon elbotón derecho (Windows) ohaga cliccon latecla Control presionada(Macintosh)en elarchivo o carpeta
y seleccione Actualizar.
• (Sólo sitios de Dreamweaver) Haga clic en el botón Actualizar en la barra de herramientas del panel Archivos (con esta
opción se actualizan ambos paneles).
Nota: Dreamweaver actualiza de forma automática el panel Archivos cuando se realizan cambios en otra aplicación y luego se
regresa a Dreamweaver.
Búsqueda de archivos en el sitio de Dreamweaver
Dreamweaver permite buscar archivos seleccionados, abiertos, protegidos o modificados recientemente en el sitio.
También pueden buscarse los archivos más recientes en el sitio local o remoto.
77
Véase también
“Utilización de informes para comprobar un sitio” en la página 100
Búsqueda de un archivo abierto en el sitio
1 Abra el archivo en la ventana de documento.
2 Seleccione Sitio > Localizar en sitio.
Dreamweaver selecciona el archivo en el panel Archivos.
Nota: Si el archivo abierto en la ventana de documento no forma parte del sitio actual del panel Archivos, Dreamweaver intenta
determinar a cuál de los sitios de Dreamweaver pertenece el archivo; si el archivo actual pertenece a un solo sitio local,
Dreamweaver abrirá ese sitio en el panel Archivos y resaltará el archivo.
Localización y selección de archivos protegidos en un sitio de Dreamweaver
❖
En el panel Archivos contraído (Ventana > Archivos), haga clic en el menú de opciones situado en la esquina superior
derecha del panel Archivos y elija Edición > Seleccionar archivos protegidos.
Dreamweaver selecciona los archivos en el panel Archivos.
Búsqueda de un archivo seleccionado en el sitio local o remoto
1 Seleccione el archivo en la vista local o remota del panel Archivos (Ventana > Archivos).
2 Haga clic con el botón derecho del ratón (Windows) o mantenga presionada la tecla Control y haga clic (Macintosh) y
seleccione Localizar en sitio local o Localizar en sitio remoto (según dónde seleccionó el archivo).
Dreamweaver selecciona el archivo en el panel Archivos.
Localización y selección de archivos con versiones más recientes en el sitio local que en el remoto
❖
En el panel Archivos contraído (Ventana > Archivos), haga clic en el menú de opciones situado en la esquina superior
derecha del panel Archivos y elija Edición > Seleccionar local más reciente.
Page 84

DREAMWEAVER CS3
Guía del usuario
Dreamweaver selecciona los archivos en el panel Archivos.
Localización y selección de archivos con versiones más recientes en el sitio remoto que en el local
❖
En el panel Archivos contraído (Ventana > Archivos), haga clic en el menú de opciones situado en la esquina superior
derecha del panel Archivos y elija Edición > Seleccionar remoto más reciente.
Dreamweaver selecciona los archivos en el panel Archivos.
Búsqueda de archivos modificados recientemente en el sitio
1 En el panel Archivos contraído (Ventana > Archivos), haga clic en el menú de opciones situado en la esquina superior
derecha del panel Archivos y elija Edición > Seleccionar modificados recientemente.
2 Siga uno de estos procedimientos para indicar las fechas de búsqueda del informe:
• Para realizar un informe sobre todos los archivos modificados en los últimos días, seleccione Archivos creados o
modificados en los últimos e introduzca un número en el cuadro.
• Para realizar un informe sobre todos los archivos modificados dentro de un intervalo de tiempo específico, haga clic en
el botón de opción Archivos creados o modificados entre y, a continuación, especifique un intervalo de fechas.
3 (Opcional) Introduzca un nombre de usuario en el cuadro Modificado por para limitar la búsqueda a los archivos
modificados por un usuario específico entre las fecha indicadas.
Nota: Esta opción sólo se encuentra disponible para informes sobre sitios de Contribute.
78
4 Si es necesario, seleccione un botón deopción para indicarel lugar en el que desea visualizar los archivos que se incluyen
en el informe:
Equipo local si el sitio contiene páginas estáticas.
Servidor de prueba si el sitio contiene páginas dinámicas.
Nota: Esta opción presupone que el usuario ha definido un servidor de prueba en el cuadro de diálogo Definición del sitio
(XREF). Si no ha definido un servidor deprueba y ha introducido unprefijo deURL paradicho servidor, o si ejecutael informe
en más de un sitio, está opción no se encontrará disponible.
Otra ubicación si desea introducir una ruta en el cuadro de texto.
5 Haga clic en Aceptar para guardar la configuración.
Dreamweaver selecciona los archivos que han sido modificados dentro del intervalo de tiempo seleccionado en el panel
Archivos.
Identificación y eliminación de archivos no utilizados
Puede identificar y eliminar archivos que ya no utilizan otros archivos del sitio.
1 Elija Sitio > Comprobar vínculos en todo el sitio.
Dreamweaver comprueba todos los vínculos del sitio y muestra los vínculos rotos en el panel Resultados.
2 Seleccione Archivos huérfanos en el menú del panel Verificador de vínculos.
Dreamweaver muestra todos los archivos que no tienen vínculos entrantes. Esto significa que ninguno de los archivos del
sitio está vinculado a estos archivos.
3 Seleccione los archivos que desea eliminar y presione la tecla Supr (Windows) o las teclas Comando+Eliminar
(Macintosh).
Importante: Aunque ningún archivo del sitio está vinculado a estos archivos, es posible que algunos de los archivos mostrados
sí estén vinculados a otros archivos. Tenga cuidado al eliminar archivos.
Véase también
“Activación y desactivación de la ocultación del sitio” en la página 94
Page 85

DREAMWEAVER CS3
Guía del usuario
Acceso a sitios, a un servidor y a unidades locales
Puede acceder, modificar y guardar archivos y carpetas en los sitios de Dreamweaver, así como archivos y carpetas que no
forman parte de un sitio de Dreamweaver. Además de los sitios de Dreamweaver, también puede acceder a un servidor, a
una unidad local o a su escritorio.
Para poder acceder a un servidor remoto, antes debe configurar Dreamweaver para que funcione con dicho servidor.
Nota: La mejor manera de administrar los archivos es crear un sitio Dreamweaver.
Véase también
“Configuración y edición de una carpeta raíz local” en la página 38
Cómo abrir un sitio de Dreamweaver existente
❖
En el panel Archivos (Ventana > Archivos), seleccione un sitio en el menú (donde aparece el sitio, el servidor o la unidad
actual).
79
Cómo abrir una carpeta de un servidor FTP o RDS remoto
1 En el panel Archivos (Ventana > Archivos), elija un nombre de servidor en el menú (donde aparece el sitio, el servidor
o la unidad actual).
Nota: Aparecen los nombres de los servidores con los que Dreamweaver está configurado para funcionar.
2 Desplácese por los archivos y edítelos de la forma habitual.
Acceso a una unidad local o a su escritorio
1 En el panel Archivos (Ventana > Archivos), elija Escritorio, Disco local o Disco compacto en el menú (donde aparece el
sitio, el servidor o la unidad actual).
2 Navegue a un archivo y siga uno de estos procedimientos:
• Abrir archivos en Dreamweaver u otras aplicaciones
• Cambiar el nombre de los archivos
• Copiar archivos
• Eliminar archivos
• Arrastrar archivos
Page 86

DREAMWEAVER CS3
Guía del usuario
CuandosearrastraunarchivodeunsitiodeDreamweaveraotrooaunacarpetanoasociadaaunsitiodeDreamweaver,
Dreamweaver copia el archivo en la ubicación donde se ha soltado. Si arrastra un archivo dentro del mismo sitio de
Dreamweaver, Dreamweavermoverá el archivo a la ubicación donde lo suelte. Si arrastra un archivo que no forma parte de
un sitio de Dreamweaver a una carpeta que no forma parte de un sitio Dreamweaver, Dreamweaver moverá el archivo a la
ubicación donde lo suelte.
Nota: Para mover un archivo que Dreamweaver copia de forma predeterminada, mantenga presionada la tecla Mayús
(Windows) o la tecla Comando (Macintosh) mientras lo arrastra. Para copiar un archivo que Dreamweaver mueve de forma
predeterminada, mantenga presionada la tecla Control (Windows) o la tecla Opción (Macintosh) mientras lo arrastra.
Configuración de las preferencias de sitio para transferir archivos
Puede seleccionar preferencias para controlar las funciones de transferencia de archivos que aparecen en el panel Archivos.
1 Seleccione Edición > Preferencias (Windows) o Dreamweaver > Preferencias (Macintosh).
2 En el cuadro de diálogo Preferencias, seleccione Sitio en la lista de categorías de la izquierda.
3 Establezca las opciones y haga clic en Aceptar.
Mostrar siempre Especifica qué sitio (remoto o local) se muestra siempre y en qué lado del panel Archivos (izquierdo o
derecho) aparecen los archivos locales y los remotos.
El sitio local siempre aparece en el lado derecho de forma predeterminada. El panel intercambiable será el panel no elegido
(el izquierdo de forma predeterminada): este panel puede mostrar el mapa del sitio o los archivos del otro sitio (el sitio
remoto, de forma predeterminada).
80
Archivos dependientes Muestra un mensaje para transferir archivos dependientes (como imágenes, hojas de estilos
externas y otros archivos a los que se hace referencia en el archivo HTML) que el navegador carga con el archivo HTML.
Las opciones Mensaje al obtener/proteger y Mensaje al colocar/desproteger están activadas de forma predeterminada.
Suele resultar conveniente descargar archivos dependientes cuando se protege un archivo nuevo, pero si las últimas
versiones de los archivos dependientes ya se encuentran en el disco local no hay necesidad de volver a descargarlos. Esto
también esaplicable a lacarga y desprotección de archivos, que noson necesarias si ya hay copiasactualizadas en el destino.
Si anula la selección de estas opciones, los archivos dependientes no se transferirán. Por consiguiente, para que el cuadro
de diálogo Archivos dependientes aparezca aunque estas opciones estén desactivadas, presione Alt (Windows) u Opción
(Macintosh) mientras selecciona los comandos Obtener, Colocar, Desproteger o Proteger.
Conexión FTP Determina si se interrumpe la conexión al sitio remoto cuando transcurre el número de minutos de
inactividad especificado.
Tiempo de espera FTP Especifica el número de segundos durante los cuales Dreamweaver intenta establecer una conexión
con el servidor remoto.
Si no hay respuesta después del período de tiempo especificado, Dreamweaver muestra un cuadro de diálogo de
advertencia.
Opciones de transferencia de FTP Determina si Dreamweaver selecciona la opción predeterminada, tras un número
especificado de segundos, cuando aparece un cuadro de diálogo durante una transferencia de archivos y no hay respuesta
del usuario.
Servidor de Firewall Especifica la dirección del servidor proxy con el que establecerá la conexión con servidores externos
si se encuentra al otro lado de un firewall.
Si no está al otro lado de unfirewall, deje este espacio en blanco. Si se encuentra detrás de unfirewall, seleccione la opción
Utilizar firewall en el cuadro de diálogo Definición del sitio.
Puerto de Firewall Especifica el puerto del firewall a través del cual se establece la conexión con el servidor remoto. Si se
utiliza un puerto distinto del 21 (predeterminado para FTP), introduzca aquí el número.
Opciones de Colocar: Guardar archivos antes de colocar Indica que los archivosno guardadosse guardanautomáticamente
antes de colocarlos en el sitio remoto.
Administrar sitios Abre el cuadro de diálogo Administrar sitios, donde puede editar un sitio existente o crear uno nuevo.
Page 87

DREAMWEAVER CS3
Guía del usuario
Puede definir si los archivos se transfieren como archivos de tipo ASCII (texto) o binarios; para ello, debe personalizar el
archivo FTPExtensionMap.txt en la carpeta Dreamweaver/Configuration (en Macintosh, FTPExtensionMapMac.txt).
Para más información, consulte Ampliación de Dreamweaver.
Véase también
“Configuración de una carpeta remota” en la página 40
Personalización de los datos de archivo y carpeta visualizados en el panel Archivos expandido
Al visualizar un sitio de Dreamweaver en el panel Archivos expandido, se muestra información sobre los archivos y las
carpetas en columnas. Por ejemplo, puede ver el tipo de archivo o la fecha en que se modificó.
Puede personalizar las columnas siguiendo uno de estos procedimientos (algunas operaciones sólo están disponibles para
las columnas que ha añadido, no para las predeterminadas):
• Reordenar o realinear columnas
• Añadir nuevas columnas (hasta un máximo de 10)
• Ocultar columnas (excepto la columna de nombre de archivo)
• Designar columnas para compartirlas con todos los usuarios conectados a un sitio
• Eliminar columnas (sólo columnas personalizadas)
• Cambiar el nombre de columnas (sólo columnas personalizadas)
• Asociar con una Design Note (sólo columnas personalizadas)
81
Cambio del orden de las columnas
❖
Seleccione unnombre de columna y, seguidamente, haga clic en el botón de flecha arriba o abajo para cambiar la posición
de la columna seleccionada.
Nota: Puede cambiar el orden de cualquier columna salvo el de la columna Nombre, que siempre aparece en primera posición.
Adición, eliminación o cambio de columnas de datos
1 Seleccione Sitio > Administrar sitios.
2 Seleccione un sitio y haga clic en Editar.
3 Seleccione Columnas vista archivo en la lista de categorías de la izquierda.
4 Seleccione una columnay haga clic en el botón Más (+) para añadir una columna o en el botón de signo menos (–) para
eliminar una columna.
Nota: Lacolumnaseeliminainmediatamenteysinconfirmación,porloquedebeasegurarsedequedeseaeliminarlaantesde
hacer clic en el botón de signo menos (-).
5 En el cuadro Nombre de columna, introduzca un nombre para la columna.
6 Seleccione un valor en el menú Asociar a Design Note o introduzca el que desee.
Nota: Debe asociar una nueva columna a una Design Note para que se muestren datos en el panel Archivos.
7 Seleccione una alineación para determinar cómo se alinea el texto dentro de la columna.
8 Para mostrar u ocultar la columna, seleccione o desactive Mostrar.
9 Para compartir la columna con todos los usuarios conectados al sitio remoto, seleccione Compartir con todos los
usuarios de este sitio.
Ordenación por cualquier columna de datos del panel Archivos
❖
Haga clic en el encabezado de la columna que desea ordenar.
Page 88

DREAMWEAVER CS3
Guía del usuario
Vuelva a hacer clic en el encabezado para invertir el orden (ascendente o descendente) en que Dreamweaver ordenará la
columna.
Obtención y colocación de archivos en el servidor
Transferencia de archivos y archivos dependientes
Si trabaja en colaboración con otros usuarios, utilice el sistema de desprotección/protección para transferir archivos entre
los sitios local y remoto. Sin embargo, si es la única persona que trabaja en el sitio remoto, puede utilizar los comandos
Obtener y Colocar para transferir los archivos sin desprotegerlos ni protegerlos.
Al transferir un documento entreuna carpeta local y unacarpeta remotamediante el panel Archivos, tendrála oportunidad
de transferir los archivos dependientes del documento. Los archivos dependientes son imágenes, hojas de estilo externas y
otros archivos a los que se hace referencia en el documento que un navegador carga al cargar el documento.
Nota: Suele resultar conveniente descargar archivos dependientes cuando se protege un archivo nuevo, pero si las últimas
versiones delos archivos dependientes ya se encuentranen el disco local no haynecesidad de volver a descargarlos. Esto también
es aplicable a la carga y desprotección de archivos, que no son necesarias si ya hay copias actualizadas en el sitio remoto.
Los elementos de biblioteca se consideran archivos dependientes.
82
Algunos servidores indican errores al colocar elementos de biblioteca. Sin embargo, puede ocultar estos archivos para
impedir que se transfieran.
Véase también
“Desprotección y protección de archivos” en la página 86
“Activación y desactivación de la ocultación del sitio” en la página 94
Acerca de las transferencias en segundo plano
Puede realizar otras actividades no relacionadas con el servidor durante la obtención o colocación de archivos. La
transferencia de archivos en segundo plano funciona con todos los protocolos que admite Dreamweaver: FTP, SFTP, LAN,
WebDAV, Microsoft Visual SourceSafe y RDS.
Entre las actividades no relacionadas con el servidor figuran operaciones habituales como escribir texto, editar hojas de
estilos externas, generar informes para todo el sitio y crear sitios nuevos.
Algunas delas actividades relativas al servidor que Dreamweaver no puede realizar durante latransferencia dearchivos son:
• Colocar/Obtener/Desproteger/Proteger archivos
• Deshacer proteger
• Crear una conexión de base de datos
• Vincular datos dinámicos
• Obtener una vista previa de Live Data
• Insertar un servicio Web
• Eliminar archivos o carpetas remotas
• Obtener una vista previa en el navegador en un servidor de prueba
• Guardar un archivo en un servidor remoto
• Insertar una imagen desde un servidor remoto
• Abrir un archivo de un servidor remoto
• Colocar archivos automáticamente al guardar
• Arrastrar archivos a un sitio remoto
Page 89

DREAMWEAVER CS3
Guía del usuario
• Cortar, copiar o pegar archivos en el sitio remoto
• Actualizar la Vista remota
Obtención de archivos de un servidor remoto
Utilice el comando Obtener para copiar archivos del sitio remoto a su sitio local. Puede utilizar el panel Archivos o la
ventana de documento para obtener los archivos.
Dreamweaver crea un registro de la actividad de los archivos durante la transferencia que puede ver y guardar.
Nota: Nosepuededesactivarlatransferenciadearchivosensegundoplano. Sitieneabiertoelregistrodedetallesenlaventana
de transferencia de archivos en segundo plano, puede cerrarlo para mejorar el rendimiento.
Dreamweavertambiénregistra todala actividadde transferencia dearchivos mediante FTP. Si se produce unerror mientras
transfiere un archivo con FTP, el registro de FTP del sitio podrá ayudarle a determinar el problema.
Véase también
“Desprotección y protección de archivos” en la página 86
“Sincronización de archivos” en la página 89
Obtención de archivos de un servidor remoto mediante el panel Archivos
1 En el panel Archivos (Ventana > Archivos), seleccione los archivos que desea descargar.
Generalmente estos archivos se seleccionan en la vista remota, pero puede seleccionar los archivos correspondientes en la
vistalocalsiloprefiere. Siestáactivalavistaremota,Dreamweavercopialosarchivosseleccionadosenelsitiolocal.Si,por
el contrario, se encuentra activa la vista local, Dreamweaver copia las versiones remotas de los archivos locales
seleccionados en el sitio local.
83
Nota: Para obtener sólo aquellos archivos cuya versión remota sea más reciente que la versión local, utilice el comando
Sincronizar.
2 Siga uno de estos procedimientos para obtener el archivo:
• Haga clic en el botón Obtener de la barra de herramientas del panel Archivos.
• En el panel Archivos, haga clic con el botón derecho (Windows) o haga clic conla tecla Control presionada (Macintosh)
en el archivo y luego seleccione Obtener en el menú contextual.
3 Haga clic en Sí en el cuadro de diálogo Archivos dependientes para descargar los archivos dependientes; si ya dispone
de copias locales de los archivos dependientes, haga clic en No. De manera predeterminada, los archivos dependientes no
se descargan. Puede establecer esta opción en Edición > Preferencias > Sitio.
Dreamweaver descarga los archivos seleccionados de la siguiente manera:
• Si utiliza el sistema de desprotección/protección, alobtener un archivose generauna copialocal desólo lectura;elarchivo
permanecerá disponible en el sitio remoto o en el servidor de prueba para que otros miembros del equipo puedan
protegerlo.
• Si no utiliza el sistema dedesprotección/protección, al obtenerun archivose transfiere una copia quetiene privilegios de
lectura y escritura.
Nota: Si trabaja en colaboración con otros usuarios en los mismos archivos, no es recomendable desactivar la opción Permitir
desproteger y proteger archivo. Si otros usuarios utilizan el sistema de desprotección/protección con el sitio, usted también debe
emplear ese sistema.
Para interrumpir la transferencia de archivos en cualquier momento, haga clic en Cancelar en el cuadro de diálogo de
estado.
Obtención de archivos de un servidor remoto mediante la ventana de documento
1 Asegúrese de que el documento esté activo en la ventana de documento.
Page 90

DREAMWEAVER CS3
Guía del usuario
2 Siga uno de estos procedimientos para obtener el archivo:
• Seleccione Sitio > Obtener.
• Haga clic en el icono Administración de archivos de la barra de herramientas de la ventana de documento y luego
seleccione Obtener en el menú.
Nota: Si el archivo actual no forma parte del sitio actual del panel Archivos, Dreamweaver intentará determinar a qué sitio
definido localmente pertenece. Si el archivo actual pertenece a un solo sitio local, Dreamweaver abre ese sitio y realiza la
operación de obtención.
Visualización del registro FTP
❖
Haga clic en el menú de opciones situado en la esquina superior derecha del panel Archivos y elija Ver > Registro FTP
del sitio.
Colocación de archivos en un servidor remoto
Puede colocar archivos del sitio local en el sitio remoto, generalmente sin tener que cambiar su estado protegido.
Hay dos situaciones frecuentes en las que se podría utilizar el comando Colocar en lugar de Desproteger:
84
• Si no trabaja en un entorno de colaboración y no está utilizando el sistema de desprotección/protección.
• Si desea colocar la versión actual del archivo en el servidor, pero va a seguir editándola.
Nota: Si coloca un archivo que anteriormente no estaba presente en el sitio remoto y utiliza el sistema de
desprotección/protección, el archivo se copiará en el sitio remoto y, a continuación, quedará protegido para que pueda seguir
editándolo.
Puede utilizar el panel Archivos o la ventana de documento para colocar los archivos. Dreamweaver crea un registro de la
actividad de los archivos durante la transferencia que puede ver y guardar.
Dreamweavertambiénregistra todala actividadde transferencia dearchivos mediante FTP. Si se produce unerror mientras
transfiere un archivo con FTP, el registro de FTP del sitio podrá ayudarle a determinar el problema.
Para ver un tutorial sobre la colocación de archivos en un servidor remoto, consulte www.adobe.com/go/vid0163_es.
Para ver un tutorial sobre la solución de problemas de publicación, consulte www.adobe.com/go/vid0164_es.
Véase también
“Sincronización de archivos” en la página 89
“Acerca del sistema de desprotección/protección” en la página 86
Colocación de archivos en un sitio remoto o un servidor de prueba mediante el panel Archivos
1 En el panel Archivos (Ventana > Archivos), seleccione los archivos que desea cargar.
Generalmente se seleccionan en la Vista local, pero puede seleccionar los archivos correspondientes en la Vista remota si
lo prefiere.
Nota: Puede colocar sólo aquellos archivos cuya versión local sea más reciente que la versión remota.
2 Siga uno de estos procedimientos para colocar el archivo en el servidor remoto:
• Haga clic en el botón Colocar de la barra de herramientas del panel Archivos.
• Haga clic con el botón derechodel ratón(Windows)o hagaclic con la tecla Control presionada (Macintosh) en el archivo
del panel Archivos y, a continuación, seleccione Colocar en el menú contextual.
3 Sielarchivonosehaguardado,apareceráuncuadrodediálogo(sihadefinidoestapreferenciadelacategoríaSitiodel
cuadro de diálogo Preferencias) que le permitirá guardar el archivo antes de colocarlo en el servidor remoto. Haga clic en
Sí para guardar el archivo o en No para colocar la versión guardada anteriormente en el servidor remoto.
Page 91

DREAMWEAVER CS3
Guía del usuario
Nota: Si no guarda el archivo, todos los cambios que haya realizado desde la última vez que lo guardó no se incluirán en el
servidor remoto. Sin embargo, si el archivo permanece abierto, podrá guardar los cambios después de colocar el archivo en el
servidor si lo desea.
4 Haga clic en Sí para cargar los archivos dependientes junto con los archivos seleccionados, o en No si prefiere no cargar
dichos archivos. De manera predeterminada, los archivos dependientes no se cargan. Puede establecer esta opción en
Edición > Preferencias > Sitio.
Nota: Suele resultar conveniente cargar archivos dependientes cuando se desprotege un archivo nuevo, pero si las últimas
versiones de los archivos dependientes ya se encuentran en el servidor remoto no hay necesidad de volver a cargarlos.
Para interrumpir la transferencia de archivos, haga clic en Cancelar en el cuadro de diálogo de estado. Es posible que la
transferencia no se detenga inmediatamente.
El símbolo de candado junto al icono del archivo local indica que el archivo ha pasado a ser de sólo lectura.
Importante: Si desprotege el archivo activo, es posible que éste se guarde automáticamente antes de desprotegerse. Dependerá
de las opciones que haya configurado.
Colocación de archivos en un servidor remoto mediante la ventana de documento
1 Asegúrese de que el documento esté activo en la ventana de documento.
2 Siga uno de estos procedimientos para colocar el archivo:
• Seleccione Sitio > Colocar.
• Haga clic en el icono Administración de archivos de la barra de herramientas de la ventana de documento y luego
seleccione Colocar en el menú.
Nota: Si el archivo actual no forma parte del sitio actual del panel Archivos, Dreamweaver intentará determinar a qué sitio
definido localmente pertenece. Si el archivo actual pertenece a un solo sitio local, Dreamweaver abre ese sitio y realiza la
operación de colocación.
85
Visualización del registro FTP
❖
Haga clic en el menú de opciones situado en la esquina superior derecha del panel Archivos y elija Ver > Registro FTP
del sitio.
Administración de las transferencias de archivos
Puede ver el estado de las operaciones de transferencia de archivos, así como una lista de los archivos transferidos y el
resultado obtenido (transferencia correcta, omitida o fallida). También puede guardar un registro de la actividad de los
archivos.
Nota: Dreamweaver le permite realizar otras actividades no relacionadas con el servidor durante la transferencia de los
archivos hacia o desde un servidor.
Cancelación de una transferencia de archivo
Haga clic en el botón Cancelar o cierre el cuadro de diálogo Actividad de archivo en segundo plano.
❖
Ocultación del cuadro de diálogo Actividad de archivo en segundo plano durante las transferencias
Haga clic en el botón Ocultar del cuadro de diálogo Actividad de archivo en segundo plano para minimizar de manera
❖
que sólo se vea el botón Registro situado en la parte inferior del panel Archivos.
Nota: El botón Registro no se puede ocultar ni eliminar. Es un elemento permanente del panel.
Visualización de los detalles de la última transferencia de archivos
1 Haga clic en el botón Registro situado en la parte inferior del panel Archivos para abrir el cuadro de diálogo Actividad
de archivo en segundo plano.
Page 92

DREAMWEAVER CS3
Guía del usuario
2 Haga clic en la flecha de ampliación de Detalles.
Almacenamiento de un registro de la última transferencia del archivo
1 Haga clic en el botón Registro situado en la parte inferior del panel Archivos para abrir el cuadro de diálogo Actividad
de archivo en segundo plano.
2 Haga clic en el botón Guardar registro y guarde la información como un archivo de texto.
Puede revisar la actividad de los archivos abriendo el archivo de registro en Dreamweaver o en cualquier editor de texto.
Desprotección y protección de archivos
Acerca del sistema de desprotección/protección
Si trabaja en un entorno de colaboración, puede desproteger y proteger archivos en los servidores local y remoto. Si es la
única personaque trabajaen el servidor remoto, puede utilizar los comandos Obtener y Colocar para transferirlos archivos
sin desprotegerlos ni protegerlos.
Nota: Las funciones Obtener y Colocar pueden utilizarse con un servidor de prueba, a diferencia del sistema de
desprotección/protección.
86
Proteger un archivo equivale a decir: “Estoy trabajando con este archivo. ¡No lo toquen!” Cuando un archivo se encuentra
protegido, se muestra el nombre del usuario que lo ha protegido junto al icono del archivo en el panel Archivos, además de
una marcade verificación roja (si un miembro delequipo ha protegido el archivo) overde (si usted ha protegido el archivo).
Al desproteger un archivo, éste queda a disposición de otros miembros del equipo, que podrán protegerlo y editarlo. Al
desproteger un archivo después de editarlo, la versión local se convierte en archivo de sólo lectura y aparece un símbolo de
candado junto al archivo en el panel Archivos para evitar que realice cambios en él.
Dreamweaver no convierte los archivos protegidos en archivos de sólo lectura en el servidor remoto. Si transfiere archivos
con una aplicación distinta de Dreamweaver, es posible que se sobrescriban los archivos protegidos. Sin embargo, en
aplicaciones distintas de Dreamweaver, el archivo .LCK figura al lado del archivo protegido en la jerarquía de archivos para
evitar errores de ese tipo.
Para más informaciónsobre archivos LCKy cómofunciona elsistema dedesprotección/protección,consultela notatécnica
15447 en el sitio Web de Adobe www.adobe.com/go/15447_es.
Véase también
“Obtención y colocación de archivos en el servidor” en la página 82
Configuración del sistema de desprotección/protección
Antes de utilizar el sistema de desprotección/protección, deberá asociar el sitio local a un servidor remoto.
1 Seleccione Sitio > Administrar sitios.
2 Seleccione un sitio y haga clic en Editar.
3 En la ficha Avanzadas, seleccione Datos remotos de la lista de categorías de la izquierda.
4 Active Permitir desproteger y proteger archivo, si trabaja en equipo (o si trabaja en solitario con distintos sistemas).
Anule la selección de esta opción si desea desactivar la protección y desprotección de archivos para este sitio Web.
Esta opción resulta útil para comunicar a otros usuarios que ha protegido un archivo para editarlo. También puede servir
para recordarle que ha dejado una versión más reciente de un archivo en otro equipo.
Si la opción de acceso remoto es Microsoft Visual SourceSafe, ésta es su única opción de desprotección/protección. Las
demás opciones de esta sección sólo se aplican al acceso FTP, Local/red, WebDAV y RDS.
Si no aparecen las opciones de Desproteger/proteger, ello indica que no ha configurado el servidor remoto.
Page 93

DREAMWEAVER CS3
Guía del usuario
5 Seleccione la opciónProteger archivos al abrir si desea proteger automáticamente losarchivos cuando haga doble clic en
ellos para abrirlos desde el panel Archivos.
Si utiliza Archivo > Abrir para abrir un archivo, éste no quedará protegido aunque haya activado esta opción.
6 Establezca las opciones restantes:
Proteger nombre El nombre de protección aparecerá en el panel Archivos junto a los archivos protegidos. De este modo,
los miembros del equipo sabrán a quién dirigirse si necesitan un archivo que está protegido.
Nota: Si trabaja en solitario con varios sistemas, utilice un nombre de protección distinto en cada uno (por ejemplo, JoseRMacCasa y JoseR-PCOficina) para saber dónde se encuentra la última versión del archivo si olvida desprotegerlo.
Dirección de correo electrónico Si introduce una dirección de correo electrónico al proteger un archivo, su nombre
aparecerá en el panel Archivos en forma de vínculo (subrayado y azul) al lado del archivo en cuestión. Si un miembro del
equipo hace clic en el vínculo, su programa de correo electrónico predeterminado abrirá un mensaje con la dirección
correspondiente y un título indicando el archivo y el nombre del sitio.
Véase también
“Configuración de una carpeta remota” en la página 40
Utilización de WebDAV para desproteger y proteger archivos
Dreamweaver puede conectar con unservidor queutilice WebDAV (Creación y control de versionesdistribuido basado en
la Web, Web-based Distributed Authoring and Versioning), un conjunto de extensiones del protocolo HTTP que permite
a los usuarios colaborar en la edición y administración de archivos en servidores Web remotos. Para más información,
consulte www.webdav.org.
87
1 Si aún nolo hahecho, defina un sitio de Dreamweaver que especifique lacarpeta localque debe utilizarse paraalmacenar
los archivos del proyecto.
2 Seleccione Sitio > Administrar sitios y luego haga doble clic en el sitio deseado en la lista.
3 En el cuadro de diálogo Definición del sitio, haga clic en la ficha Avanzadas.
4 Haga clic en la categoría Datos remotos y luego seleccione WebDAV del menú Acceso.
5 Especifique cómo debe conectar Dreamweaver con el servidor WebDAV.
6 Seleccione la opción Permitir desproteger y proteger archivo e introduzca la siguiente información:
• En el cuadro Nombre de protección, introduzca un nombre que le identifique ante los demás miembros del equipo.
• En el cuadro Dirección de correo electrónico, introduzca su dirección de correo electrónico.
El nombre ylas direcciones decorreo electrónico seutilizan paraidentificar alpropietarioen elservidor WebDAV yaparece
en el panel Archivos como información de contacto.
7 Haga clic en Aceptar.
Dreamweaver configura el sitio para acceso WebDAV. Al utilizar el comando Desproteger o Proteger en cualquier archivo
de un sitio, el archivo se transfiere empleando WebDAV.
Nota: Es posible que WebDAV no pueda proteger correctamente archivos con contenido dinámico, como etiquetas PHP o SSI,
ya que el GET HTTP los proporciona cuando se protegen.
Desprotección y protección de archivos en una carpeta remota
Tras configurar el sistema de protección/desprotección, puede proteger y desproteger archivos de un servidor remoto
mediante el panel Archivos o desde la ventana de documento.
Véase también
“Configuración de las preferencias de sitio para transferir archivos” en la página 80
Page 94

DREAMWEAVER CS3
Guía del usuario
Protección de archivos mediante el panel Archivos
1 En el panel Archivos (Ventana > Archivos), seleccione los archivos que desea proteger en el servidor remoto.
Nota: Puede seleccionar los archivos en la vista local o remota, pero no en el servidor de prueba.
Una marca de verificación roja indica que otro miembrodel equipo tiene protegido el archivo, mientras que un símbolo de
candado indica que el archivo es de sólo lectura (Windows) o bloqueado (Macintosh).
2 Siga uno de estos procedimientos para proteger los archivos:
• Haga clic en el botón Proteger de la barra de herramientas del panel Archivos.
• Haga clic con el botón derecho (Windows) o haga clic con la tecla Control presionada (Macintosh) y elija Proteger en el
menú contextual.
3 En el cuadro de diálogo Archivos dependientes, haga clic en Sí para descargar los archivos dependientes junto con los
archivos seleccionados, o en No si prefiere no descargar dichos archivos. De manera predeterminada, los archivos
dependientes no se descargan. Puede establecer esta opción en Edición > Preferencias > Sitio.
Nota: Suele resultar conveniente descargar archivos dependientes cuando se protege un archivo nuevo, pero si las últimas
versiones de los archivos dependientes ya se encuentran en el disco local no hay necesidad de volver a descargarlos.
Aparece una marca de verificación verde junto al icono del archivo local para indicar que lo ha protegido usted.
Importante: Si protege el archivo activo, la nueva versión protegida sobrescribirá la versión del archivo abierta actualmente.
88
Desprotección de archivos mediante el panel Archivos
1 En el panel Archivos (Ventana > Archivos), seleccione archivos protegidos o nuevos.
Nota: Puede seleccionar los archivos en la vista local o remota, pero no en el servidor de prueba.
2 Siga uno de estos procedimientos para desproteger los archivos:
• Haga clic en el botón Desproteger de la barra de herramientas del panel Archivos.
• Haga clic con el botón derecho (Windows) o haga clic con la tecla Control presionada (Macintosh) y elija Desproteger
en el menú contextual.
3 Haga clic en Sí para cargar los archivos dependientes junto con los archivos seleccionados, o en No si prefiere no cargar
dichos archivos. De manera predeterminada, los archivos dependientes no se cargan. Puede establecer esta opción en
Edición > Preferencias > Sitio.
Nota: Suele resultar conveniente cargar archivos dependientes cuando se desprotege un archivo nuevo, pero si las últimas
versiones de los archivos dependientes ya se encuentran en el servidor remoto no hay necesidad de volver a cargarlos.
El símbolo de candado junto al icono del archivo local indica que el archivo ha pasado a ser de sólo lectura.
Importante: Si desprotege el archivo activo, es posible que éste se guarde automáticamente antes de desprotegerse. Dependerá
de las opciones que haya configurado.
Desprotección de un archivo abierto desde la ventana de documento
1 Asegúrese de que el archivo que desea desproteger esté abierto en la ventana de documento.
Nota: Sólo es posible desproteger los archivos abiertos de uno en uno.
2 Siga uno de estos procedimientos:
• Elija Sitio > Desproteger.
• Haga clic en el icono Administración de archivos de la barra de herramientas de la ventana de documento y luego
seleccione Desproteger en el menú.
Si el archivo actual no forma parte del sitio activo del panel Archivos, Dreamweaver intentará determinar a qué sitio
definido localmente pertenece el archivo actual. Si el archivo actual pertenece a un sitio diferente del activo en el panel
Archivos, Dreamweaver abre ese sitio y realiza la operación de desprotección.
Importante: Si desprotege el archivo activo, es posible que éste se guarde automáticamente antes de desprotegerse. Dependerá
de las opciones que haya configurado.
Page 95

DREAMWEAVER CS3
Guía del usuario
Cómo deshacer la protección de un archivo
Si protege un archivo y luego decide no editarlo (o descartar los cambios efectuados), puede deshacer la operación de
protección para que el archivo recupere su estado original.
Para deshacer la protección de un archivo, siga uno de estos procedimientos:
• Abra el archivo en la ventana de documento y seleccione Sitio > Deshacer proteger.
• En el panel Archivos (Ventana > Archivos), haga clic con el botón derecho (Windows) o presione Control y haga clic
(Macintosh) y seleccione Deshacer proteger.
La copia local del archivo se convertirá en copia de sólo lectura y se perderán los cambios realizados.
Sincronización de archivos
Sincronización de los archivos de los sitios local y remoto
Después de crear archivos en los sitios local y remoto, puede sincronizar los archivos de ambos sitios.
Nota: Si el sitio remoto es un servidor FTP (en lugar de un servidor de red), utilice FTP para sincronizar los archivos.
Antes de sincronizar los sitios, puede verificar qué archivos desea colocar, obtener, eliminar u omitir. Dreamweaver
también confirma los archivos que se han actualizado después de completar la sincronización.
89
Véase también
“Administración de las transferencias de archivos” en la página 85
“Desprotección y protección de archivos en una carpeta remota” en la página 87
“Obtención de archivos de un servidor remoto” en la página 83
“Colocación de archivos en un servidor remoto” en la página 84
“Comparación de archivos para detectar diferencias” en la página 90
Comprobación de cuáles son los archivos más recientes en el sitio local o remoto sin sincronizar
❖
En el panel Archivos, siga uno de estos procedimientos:
• Haga clic en el menú Opciones de la esquina superior derecha y seleccione Edición > Seleccionar local más reciente o
Edición > Seleccionar remoto más reciente.
• En el panel Archivos, haga clic con el botón derecho del ratón (Windows) o haga clic con la tecla Control presionada
(Macintosh) y, a continuación, seleccione Seleccionar > Local más reciente o Seleccionar > Remoto más reciente.
Visualización de información de sincronización detallada para un archivo concreto
En el panel Archivos, haga clic con el botón derecho del ratón (Windows) o haga clic con la tecla Control presionada
❖
(Macintosh) en el archivo sobre el que desea obtener información y, a continuación, seleccione Mostrar información de
sincronización.
Nota: Debe tener la opción Mantener información de sincronización seleccionada en la categoría Datos remotos del cuadro de
diálogo Definición del sitio para que esta función esté disponible.
Sincronización de los archivos
1 EnelpanelArchivos(Ventana>Archivos),seleccioneunsitioenelmenúdondeapareceelsitio,elservidorolaunidad
actual.
2 (Opcional) Seleccione archivos o carpetas específicos o vaya al siguiente paso para sincronizar todo el sitio.
Page 96

DREAMWEAVER CS3
Guía del usuario
3 Haga clic en el menú de opciones situado en la esquina superior derecha del panel Archivos y elija Sitio > Sincronizar.
También puede hacer clic en el botón Sincronizar de la parte superior del panel Archivos para sincronizar archivos.
4 En el menú Sincronizar, siga uno de estos procedimientos:
• Para sincronizar todo el sitio, seleccione Todo el sitio Nombre del sitio.
• Para sincronizar sólo archivos seleccionados, seleccione Archivos locales seleccionados solamente (o Archivos remotos
seleccionados solamente si la selección más reciente la ha realizado en la Vista remota del panel Archivos).
5 Seleccione el sentido en el que desea copiar los archivos:
Colocar archivos más nuevos en remoto Carga todos los archivos locales que no existen en el servidor remoto o que han
cambiado desde la última carga.
Obtener archivos más nuevos de remoto Descarga todos los archivos remotos que no existen localmente o que han
cambiado desde la última descarga.
Obtener y colocar archivos más nuevos Sitúa las versiones más recientes de todos los archivos tanto en el sitio local como
en el remoto.
6 Elijasideseaeliminarlosarchivosdelsitiodedestinoquenotengansuhomólogoenelsitiodeorigen. (Estaoperación
no es posible si selecciona Obtener y Colocar en el menú Dirección.)
Si seleccionaColocar archivosmás nuevos en remoto y la opciónEliminar, se eliminarán todoslos archivosdel sitio remoto
que notengan su correspondiente archivolocal. Si seleccionaObtener archivosmás nuevos de remoto,se eliminarán todos
los archivos del sitio local que no tengan su correspondiente archivo remoto.
90
7 Haga clic en Vista previa.
Nota: Parapodersincronizarlosarchivos,debeobtenerunavistapreviadelasaccionesquellevaráacaboDreamweaverpara
lograr la tarea.
Si la versión más reciente de cada archivo elegido se encuentra ya en ambas ubicaciones y no es preciso eliminar nada,
aparecerá un mensaje indicando que no es necesario realizar la sincronización. En caso contrario, aparecerá el cuadro de
diálogo Sincronizar para permitir el cambio de las acciones (colocar, obtener, eliminar u omitir) para dichos archivos antes
de ejecutar la sincronización.
8 Verifique la acción que se llevará a cabo para cada archivo.
9 Para cambiar la acción para un archivo concreto, seleccione el archivo y luego haga clic en uno de los iconos de acciones
situados en la parte inferior de la ventana de vista previa.
Comparar La acción Comparar funciona sólo si ha instalado y ha especificado una herramienta de comparación de
archivos en Dreamweaver. Si el iconode la acciónaparece resaltado en gris significa queno es posible realizar dicha acción.
Marcar los archivos seleccionados como sincronizados Esta opción le permite indicar que el archivo o los archivos
seleccionados ya están sincronizados.
10 Haga clic en Aceptar para sincronizar los archivos. Puede visualizar o guardar los detalles de la sincronización en un
archivo local.
Comparación de archivos para detectar diferencias
Comparación de archivos locales y remotos para detectar diferencias
Dreamweaver puede utilizar herramientas de comparación para comparar el código de las versiones local y remota del
mismoarchivo,dosarchivosremotosdiferentesodosarchivoslocalesdiferentes. Lacomparacióndelasversioneslocaly
remota resulta útil si está trabajando con un archivo localmente y sospecha que la copia del archivo existente en el servidor
ha sido modificada por otra persona. Sin salir de Dreamweaver, puede ver y combinar los cambios remotos en la versión
local antes de colocar el archivo en el servidor.
Page 97

DREAMWEAVER CS3
Guía del usuario
La comparación de dos archivos locales o dos archivos remotos también es útil si conserva versiones anteriores de los
archivoscon otronombre. Si ha olvidado los cambios realizadosen unarchivo con respectoa la versión anterior,una rápida
comparación le permitirá recordarlos.
Antes de comenzar, deberá instalar en el sistema una herramienta de comparación de archivos de terceros. Para más
información sobre las herramientas de comparación de archivos, utilice un motor de búsqueda, como Google Search y
busque herramientas de “comparación de archivos” o de “diferenciación”. Dreamweaver funciona con la mayoría de
herramientas de otros fabricantes.
Véase también
“Configuración y edición de una carpeta raíz local” en la página 38
Especificación de la herramienta de comparación en Dreamweaver
1 Instale la herramienta de comparación de archivos en el mismo sistema en el que está instalado Dreamweaver.
2 En Dreamweaver, acceda al cuadro de diálogo Preferencias seleccionando Edición > Preferencias (Windows) o
Dreamweaver > Preferencias (Macintosh) y, a continuación, seleccione la categoría Comparación de archivos.
3 Siga uno de estos procedimientos:
• En Windows, haga clic en el botón Examinar y seleccione una aplicación que compare archivos.
• En Macintosh, haga clic en el botón Examinar y seleccione la herramienta o el script que inicia la herramienta de
comparación de archivos desde la línea de comandos,no la herramienta de comparación dearchivos propiamente dicha.
Las herramientas o los scripts de inicio normalmente están ubicados en la carpeta usr/bin de Macintosh. Por ejemplo, si
desea utilizar FileMerge, vaya a usr/bin y seleccione opendiff, que es la herramienta que inicia FileMerge.
91
En la siguiente tabla se enumeran las herramientas de comparación de archivos más habituales para Macintosh y la
ubicación de sus correspondientes herramientas o scripts de inicio en el disco duro:
Si utiliza Seleccione el siguiente archivo
FileMerge usr/bin/opendiff
BBEdit usr/bin/bbdiff
TextWrangler usr/bin/twdiff
Nota: La carpeta usr normalmente está oculta en el Finder. No obstante, puede acceder a ella con el botón Examinar de
Dreamweaver.
Nota: Los resultados dependen de la herramienta de comparación que se utilice. Consulte el manual del usuario de la
herramienta para averiguar cómo debe interpretar los resultados.
Comparación de dos archivos locales
Puede comparar dos archivos ubicados en cualquier lugar de su equipo.
1 En el panel Archivos, presione Control (Windows) o Comando (Macintosh) mientras hace clic en los dos archivos para
seleccionarlos.
Para seleccionar archivos situados fuera del sitiodefinido, seleccione el disco local delmenú emergente izquierdo en el panel
Archivos y luego seleccione los archivos.
2 HagaclicconelbotónderechodelratónenlosarchivosseleccionadosyseleccioneComparararchivoslocalesenelmenú
contextual.
Nota: Si dispone de un ratón con un solo botón, presione Control mientras hace clic en uno de los archivos seleccionados.
La herramienta de comparación de archivos se iniciará y comparará los dos archivos.
Page 98

DREAMWEAVER CS3
Guía del usuario
Comparación de dos archivos remotos
Puede comparar dos archivos ubicados en el servidor remoto. Debe definir un sitio de Dreamweaver con configuración
remota antes de realizar esta tarea.
1 En el panel Archivos, muestre los archivos del servidor remoto seleccionando Vista remota en el menú emergente
derecho.
2 Presione Control (Windows) o Comando (Macintosh) mientras hace clic en los dos archivos para seleccionarlos.
3 Haga clic con el botón derecho del ratón en los archivos seleccionados y seleccione Comparar archivos remotos en el
menú contextual.
Nota: Si dispone de un ratón con un solo botón, presione Control mientras hace clic en uno de los archivos seleccionados.
La herramienta de comparación de archivos se iniciará y comparará los dos archivos.
Comparación de un archivo local con un archivo remoto
Puede comparar un archivo local con un archivo ubicado en el servidor remoto. Para ello, deberá definir primero un sitio
de Dreamweaver con configuración remota.
❖ En el panel Archivos, haga clic con el botón derecho del ratón en un archivo local y seleccione Comparar con remotos
en el menú contextual.
Nota: Si dispone de un ratón con un solo botón, presione Control mientras hace clic en el archivo local.
92
La herramienta de comparación de archivos se iniciará y comparará los dos archivos.
Comparación de un archivo remoto con un archivo local
Puede comparar un archivo remotocon un archivo local. Debe definir un sitiode Dreamweavercon configuración remota
antes de realizar esta tarea.
1 En el panel Archivos, muestre los archivos del servidor remoto seleccionando Vista remota en el menú emergente
derecho.
2 Haga clic con el botón derecho del ratón en un archivo del panel y seleccione Comparar con locales en el menú
contextual.
Nota: Si dispone de un ratón con un solo botón, presione Control mientras hace clic en el archivo.
Comparación de un archivo abierto con un archivo remoto
Puede comparar un archivo abierto en Dreamweaver con su correspondiente archivo en el servidor remoto.
❖ En la ventana de documento, seleccione Archivo > Comparar con remoto.
La herramienta de comparación de archivos se iniciará y comparará los dos archivos.
También puede hacer clic con el botón derecho del ratón en la ficha del documento a lo largo de la parte superior de la
ventana de documento y seleccionar Comparar con remotos del menú contextual.
Comparación antes de colocar archivos
Sieditaunarchivolocalmenteyluegointentacargarloenelservidorremoto,Dreamweaverlenotificarásilaversiónremota
del archivo ha cambiado. Tendrá la oportunidad de comparar los dos archivos antes de cargar el archivo y sobrescribir la
versión remota.
Antes de comenzar, deberá instalar una herramienta de comparación de archivos en el sistema y especificarla en
Dreamweaver.
1 Tras editar un archivo de un sitio de Dreamweaver, coloque el archivo (Sitio > Colocar) en el sitio remoto.
Si la versión remota delarchivo ha sido modificada, recibirá una notificación y tendrá laoportunidad de ver las diferencias.
2 Para ver las diferencias, haga clic en el botón Comparar.
La herramienta de comparación de archivos se iniciará y comparará los dos archivos.
Page 99

DREAMWEAVER CS3
Guía del usuario
Si no ha especificado una herramienta de comparación de archivos, se le pedirá que especifique una.
3 Una vez que hayarevisado o combinadolos cambios enla herramienta, podrá continuar con la operación de colocación
o cancelarla.
Comparación de archivos al sincronizar
Puedecompararlasversioneslocalesdelosarchivosconlasversionesremotascuandosincronicelosarchivosdelsitiocon
Dreamweaver.
Antes de comenzar, deberá instalar una herramienta de comparación de archivos en el sistema y especificarla en
Dreamweaver.
1 Haga clic con el botón derecho del ratón en cualquier lugar del panel Archivos y seleccione Sincronizar del menú
contextual.
2 Complete el cuadro de diálogo Sincronizar archivos y haga clic en Vista previa.
Tras hacer clic en Vista previa, se enumerarán los archivos seleccionados y las acciones que se realizarán durante la
sincronización.
3 En la lista, seleccione cada archivo que desee comparar y haga clic en el botón Comparar (el icono con dos páginas
pequeñas).
Nota: El archivo debe estar basado en texto (por ejemplo, archivos HTML o de ColdFusion).
93
Dreamweaver iniciará la herramienta de comparación, que comparará las versiones local y remota de cada uno de los
archivos seleccionados.
Véase también
“Sincronización de archivos” en la página 89
Recuperación de versiones anteriores de archivos (usuarios de Contribute)
Recuperación de versiones anteriores de archivos (usuarios de Contribute)
Dreamweaver guarda automáticamente varias versiones de un documento si se activa la compatibilidad con Adobe
Contribute.
Nota: Contribute debe estar instalado en el mismo equipo que Dreamweaver.
La recuperación de versiones anteriores de archivos también debe estar activada en la configuración administrativa de
Contribute. Para más información, consulte Administración de Contribute.
1 Haga clic con el botón derecho (Windows) o haga clic con la tecla Control presionada (Macintosh) en un archivo del
panel Archivos.
2 Seleccione Restaurar página.
Si existe una versión anterior de la página que se va a restaurar, aparece el cuadro de diálogo correspondiente.
3 Seleccione la versión de la página que desea recuperar y haga clic en Restaurar.
Véase también
“Preparación de un sitio para su uso con Contribute” en la página 55
“Eliminación, traslado o cambio del nombre de un archivo remoto de un sitio de Contribute” en la página 57
Page 100

DREAMWEAVER CS3
Guía del usuario
Cómo ocultar carpetas y archivos en el sitio
Acerca de la ocultación de sitios
La posibilidad de ocultar elementos de un sitio permite excluir carpetas y tipos de archivos al realizar operaciones como
Obtener o Colocar. Es posible ocultar carpetas individuales, pero no archivos individuales. Para ocultar archivos, debe
seleccionar un tipo de archivo, tras lo cual Dreamweaver oculta todos los archivos de dicho tipo. Dreamweaver recuerda
los valores de cada sitio, de forma que no tenga que realizar selecciones cada vez que trabaje con ese sitio.
Por ejemplo, si está trabajando en un sitio grande y no quiere cargar los archivos multimedia todos los días, puede utilizar
esta función para ocultar la carpeta multimedia de forma que el sistema excluya los archivos de dicha carpeta de las
operaciones realizadas en el sitio.
Es posible ocultar carpetas y tipos de archivos en el sitio remoto o en el sitio local. Se pueden ocultar carpetas y archivos
para excluirlos de las siguientes operaciones:
• Colocar, obtener, desproteger y proteger
• Generar informes
• Buscar archivos locales y remotos más recientes
• Realizar operaciones en todo el sitio, como comprobar y cambiar vínculos
• Sincronizar
• Utilizar el contenido del panel Activos
• Actualizar plantillas y bibliotecas
Nota: Dreamweaver sólo excluye las plantillas y los elementos de biblioteca ocultos de las operaciones Obtener y Colocar.
Dreamweaver no excluye dichos elementos de las operaciones de proceso por lotes, puesto que podría provocar fallos de
sincronización con sus instancias.
94
Activación y desactivación de la ocultación del sitio
La posibilidad de ocultar elementos de un sitio permite excluir carpetas y tipos de archivos al realizar operaciones en todo
el sitio como Obtener o Colocar y está activada de manera predeterminada. Es posible desactivar la ocultación de archivos
de forma permanente o provisional con el fin de realizar operaciones con todos los archivos, incluidos los ocultos. Al
desactivar la ocultación del sitio, se muestran todos los archivos. Al volver a activar la ocultación, todos los archivos que
estaban ocultos anteriormente volverán a ocultarse.
Nota: También puede utilizar la opción Anular ocultación de todo, para anular la ocultación de todos los archivos, pero esta
opción no desactiva la función de ocultación. Además, no existe ninguna manera de volver a ocultar todas las carpetas y
archivos que estaban ocultos anteriormente, salvo activando de nuevo esta opción para cada carpeta y tipo de archivo.
1 En el panel Archivos (Ventana > Archivos), seleccione un sitio del menú emergente donde aparece el sitio, el servidor o
la unidad actuales.
2 Seleccione un archivo o carpeta.
3 Haga clic con el botón derecho del ratón (Windows) o haga clic mientras pulsa la tecla Control (Macintosh) y, a
continuación, siga uno de estos procedimientos:
• Seleccione Ocultación > Activar ocultación (anule la selección de esta opción para desactivarla).
• Haga Ocultación > Configuración y seleccione Ocultación en la lista de categorías que aparece en la parte izquierda de
la ficha Avanzadas del cuadro de diálogo Definición del sitio. Active o desactive la casilla de verificación Activar
ocultacióny active o desactive Ocultar archivos que terminen enpara activar odesactivar la ocultaciónde determinados
tipos de archivo. En el cuadro de texto, puede introducir o eliminar los sufijos de archivo que desee ocultar (o cuya
ocultación desee anular).
4 Haga clic en Aceptar.
 Loading...
Loading...