Page 1

ADOBE® DREAMWEAVER® CS
EXTENSION DE DREAMWEAVER
3
Page 2

Copyright © 2007 Adobe Systems Incorporated. Tous droits réservés.
Adobe Extending Dreamweaver® pour Windows® et Macintosh
Si ce guide est fourni avec un logiciel qui inclut un contrat utilisateur final (CLUF), ces deux éléments font l'objet d'une licence et ne peuvent être utilisés ou copiés que
conformément aux termes de cette licence. Sauf mention du contraire dans la licence, ce guide ne doit pas être reproduit en tout ou partie, stocké dans un système d'archivage ou
transmis, sous quelque forme ou quelque moyen que ce soit, électronique, mécanique, enregistrement ou autre, sans le consentement écrit préalable d'Adobe Systems
Incorporated. Le contenu de ce guide est protégé par les lois du copyright, même s'il n'est pas distribué avec des logiciels qui font l'objet d'un contrat de licence utilisateur final.
Le contenu de ce guide est fourni à titre d'information uniquement et est sujet à modification sans préavis. Il n'engage en rien la responsabilité d'Adobe Systems Incorporated.
Adobe Systems Incorporated n'accepte aucune responsabilité en cas d'erreurs ou d'imprécisions qui risquent de figurer dans le contenu de ce guide.
Les illustrations ou les images que vous souhaitez inclure dans vos projets p euvent également faire l'objet d'un copywright. Toute utilisation non autorisée de ce type de document
risque d'enfreindre des droits d'auteur. Vous devez obtenir les autorisations nécessaires à la publication de ce type de document.
Toute référence à des noms de société dans des modèles standard sont fournis à des fins de démonstration et ne font pas intentionnellement mention d'organisations existantes.
Adobe, le logo Adobe, ActionScript, ColdFusion, Dreamweaver, HomeSite, Fireworks et Flash sont des marques commerciales ou des marques déposées d'Adobe Systems
Incorporated aux Etats-Unis et/ou dans d'autres pays.
Mac OS et Macintosh est une marque d’Apple Computer, Inc., déposée aux Etats-Unis et dans d’autres pays. ActiveX, Microsoft et Windows sont des marques ou des marques
déposées de Microsoft Corporation aux Etats-Unis et/ou dans d’autres pays. Java est une marque ou une marque déposée de Sun Microsystems, Inc. aux Etats-Unis et/ou dans
d’autres pays. Toutes les autres marques citées sont la propriété de leurs détenteurs respectifs.
Ce produit inclut des logiciels développés par Apache Software Foundation (http://www.apache.org/). Le format GIF© (Graphics Interchange Format) fait l'objet d'un copyright
appartenant CompuServe Incorporated. GIF(sm) est une marque de service de CompuServe Incorporated. Technologie de compression audio MPEG Layer-3 utilisée sous licence
de Fraunhofer IIS et Thomson Multimedia (http://www.mp3licensing.com). Vous n'êtes pas autorisé à utiliser les données audio MP3 compressées fournies avec le Logiciel pour
les d iffusi ons en temps ré el ou en d irect. Si vou s nécessite z un déco deur MP 3 pour ce type de diffus ion, vous devez acqué rir une licence p our cette technologie MP3. Technologie
de compression et décompression de la parole utilisée sous licence de Nellymoser, Inc. (www.nellymoser.com). Les vidéos Flash CS3 reposent sur la technologie vidéo On2
TrueMotion. © 1992-2005 On2 Technologies, Inc. Tous droits réservés. http://www.on2.com. Ce produit inclut des logiciels développés par OpenSymphony Group
(http://www.opensymphony.com/). Technologie de compression et décompression vidéo Sorenson™ Spark™ sous licence de Sorenson Media, Inc.
Adobe Systems Incorporated, 345 Park Avenue, San Jose, California 95110, Etats-Unis. Note à l'intention du gouvernement des Etats-Unis. Le logiciel et sa documentation
constituent des « éléments commerciaux », comme défini par 48 C.F.R. §2.101, qui incluent un « logiciel commercial » et la « documentation relative à ce logiciel », selon les
termes utilisés par 48 C.F.R. §12.212 ou 48 C.F.R. §227.7202, en fonction du contexte. Conformément à 48 C.F.R. §12.212 ou 48 C.F.R. §§227.7202-1 jusqu'à 227.7202-4, selon le
contexte, le logiciel commercial et la documentation correspondante sont concédés sous licence au gouvernement des Etats-Unis (a) uniquement en tant qu'éléments
com merc iaux et (b ) et uniq ueme nt ave c les droi ts qu i son t acc ordé s à to us le s autr es ut ilis ateu rs co nfor méme nt aux ter mes e t conditions contenues ici. Droits non publiés réservés
conformément aux lois du copyright des Etats-Unis. Adobe Systems Incorporated, 345 Park Avenue, San Jose, CA 95110-2704, Etats-Unis. Pour les utilisateurs qui appartiennent
au gouvernement des Etats-Unis, Adobe accepte de se conformer à toutes les lois relatives à l'égalité des chances, si nécessaire, conformément au règlement Executive Order 11246,
et ses sous-amendements, Section 402 de la loi Vietnam Era Veterans Readjustment Assistance de 1974 (38 USC 4212) et à la section 503 de la loi Rehabilitation de 1973, et ses
sous-amendements, ainsi que les règlements 41 CFR des sections 60-1 à 60-60, 60-250 et 60-741. La clause d'action affirmative et les règlements qui en découlent dans la phrase
précédente doivent être incorporés par référence.
Page 3

Table des matières
Chapitre 1 : Introduction
Informations préliminaires . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
Installation d'une extension . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
Création d'une extension . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2
Ressources supplémentaires pour les créateurs d'extensions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2
Nouveautés de Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2
Conventions utilisées dans ce manuel . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 3
Chapitre 2 : Personnalisation de Dreamweaver
Techniques de personnalisation de Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .5
Personnalisation de Dreamweaver dans un environnement multi-utilisateur . . . . . . . . . . . . . . . 11
Modification des mappages FTP . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 13
Types de documents extensibles dans Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 14
Modification des raccourcis clavier . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 25
iii
Chapitre 3 : Personnalisation du mode Code
Indicateurs de code . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 29
Coloration du code . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 40
Validation du code . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 61
Modification du formatage HTML par défaut . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 63
Chapitre 4 : Extension de Dreamweaver
Types d'extensions Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 65
Extensions et dossiers de configuration . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 67
API d'extension . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 69
Localisation d'une extension . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 71
Utilisation de Extension Manager . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 72
Chapitre 5 : Interfaces utilisateur destinées aux extensions
Conception d'une interface utilisateur d'extension . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 73
Commande de rendu HTML de Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 74
Utilisation de commandes d'interface utilisateur personnalisées dans les extensions . . . . . . . 75
Ajout de contenu Flash à Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .82
Chapitre 6 : Modèle d'objet de document (DOM) Dreamweaver
De quel DOM de document parlons-nous ? . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 85
DOM Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 86
Chapitre 7 : Objets de la barre Insertion
Fonctionnement des fichiers d'objet . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 93
Fichier de définition de la barre Insertion . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 94
Modification de la barre Insertion . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 99
Exemple simple d'insertion d'un objet . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .101
Fonction de l'API des objets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .109
Page 4

Chapitre 8 : API de vérification des problèmes de compatibilité du navigateur
Procédure de détection . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .115
Exemple de fichiers Issue . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .116
Fonctions de l'API de vérification des problèmes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .117
Chapitre 9 : Commandes
Fonctionnement des commandes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .121
Ajout de commandes au menu Commandes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .122
Exemple de commande simple . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .122
Fonctions de l'API des commandes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .127
Chapitre 10 : Menus et commandes de menu
A propos du fichier menus.xml . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .131
Modification des menus et des commandes de menu . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .138
Commandes de menu . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .141
Exemple de commande de menu simple . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .143
Exemple de menu dynamique . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .146
Fonctions de l'API des commandes de menu . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .152
Chapitre 11 : Barres d'outils
Fonctionnement des barres d'outils . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .157
Fichier simple de commande de barre d'outils . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .159
Fichier de définition de la barre d'outils . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .161
Balises d'éléments de barre d'outils . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .165
Attributs des balises d'éléments . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .169
Fonctions de l'API de commande de barre d'outils . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .173
iv
Chapitre 12 : Rapports
Rapports de site . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .181
Rapports autonomes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .183
Fonctions de l'API de rapports . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .185
Chapitre 13 : Bibliothèques et éditeurs de balises
Format de fichier bibliothèque de balises . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .190
Sélecteur de balises . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .193
Exemple simple de création d'un éditeur de balise . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .195
Fonctions de l'API de l'éditeur de balises . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .198
Chapitre 14 : Inspecteurs Propriétés
Fichiers d'inspecteur Propriétés . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .201
Fonctionnement des fichiers d'inspecteur Propriétés . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .202
Exemple simple d'inspecteur Propriétés . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .203
Fonctions de l'API de l'inspecteur Propriétés . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .206
Chapitre 15 : Panneaux flottants
Mode de fonctionnement des fichiers de panneau flottant . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .209
Exemple de panneau flottant simple . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .210
Fonctions de l'API du panneau flottant . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .215
Page 5

Chapitre 16 : Comportements
Fonctionnement des comportements . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .221
Exemple de comportement simple . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .223
Fonction de l'API des comportements . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .226
Chapitre 17 : Comportements de serveur
Architecture de Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .234
Exemple de comportement de serveur simple . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .235
Comment appeler les fonctions de l'API de comportement de serveur . . . . . . . . . . . . . . . . . . . .237
API de comportement de serveur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .238
Fonctions d'implémentation des comportements de serveur . . . . . . . . . . . . . . . . . . . . . . . . . . . . .243
Modification des fichiers EDML . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .245
Balises de fichiers EDML Groupe . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .247
Fichiers EDML Participant . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .252
Techniques de comportements de serveur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .268
Chapitre 18 : Sources de données
Fonctionnement des sources de données . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .275
Exemple simple de source de données . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .277
Fonctions de l'API des sources de données . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .283
v
Chapitre 19 : Formats de serveur
Fonctionnement du formatage de données . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .289
Mise en service des fonctions de formatage de données . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .291
Fonctions de l'API des formats de serveur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .291
Chapitre 20 : Composants
Composants de base . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .295
Extension du panneau Composants . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .295
Personnalisation du panneau Composants . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .296
Fichiers du panneau Composants . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .296
Fonctions de l'API du panneau Composants . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .298
Chapitre 21 : Modèles de serveur
Fonctionnement de la personnalisation des modèles de serveur . . . . . . . . . . . . . . . . . . . . . . . . . .307
Fonctions de l'API des modèles de serveur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .307
Chapitre 22 : Traducteurs de données
Fonctionnement des traducteurs de données . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .313
Choix du type de traducteur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .314
Ajout d'un attribut traduit à une balise . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .314
Inspection des attributs traduits . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .315
Verrouillage des balises ou des blocs de code traduits . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .316
Création d'inspecteurs Propriétés pour du contenu verrouillé . . . . . . . . . . . . . . . . . . . . . . . . . . . . .317
Recherche de bogues dans le traducteur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .319
Exemple de traducteur d'attributs simple . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .320
Exemple de traducteur de blocs/balises simple . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .323
Fonctions de l'API du traducteur de données . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .327
Page 6

Chapitre 23 : Extensions C
Intégration des fonctions C . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .331
Extensions C et interpréteur JavaScript . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .333
Types de données . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .333
API d'extension C . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .334
API de configuration multi-utilisateur et d'accès aux fichiers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .340
Appel d'une fonction C à partir de JavaScript . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .346
Chapitre 24 : Dossier Shared
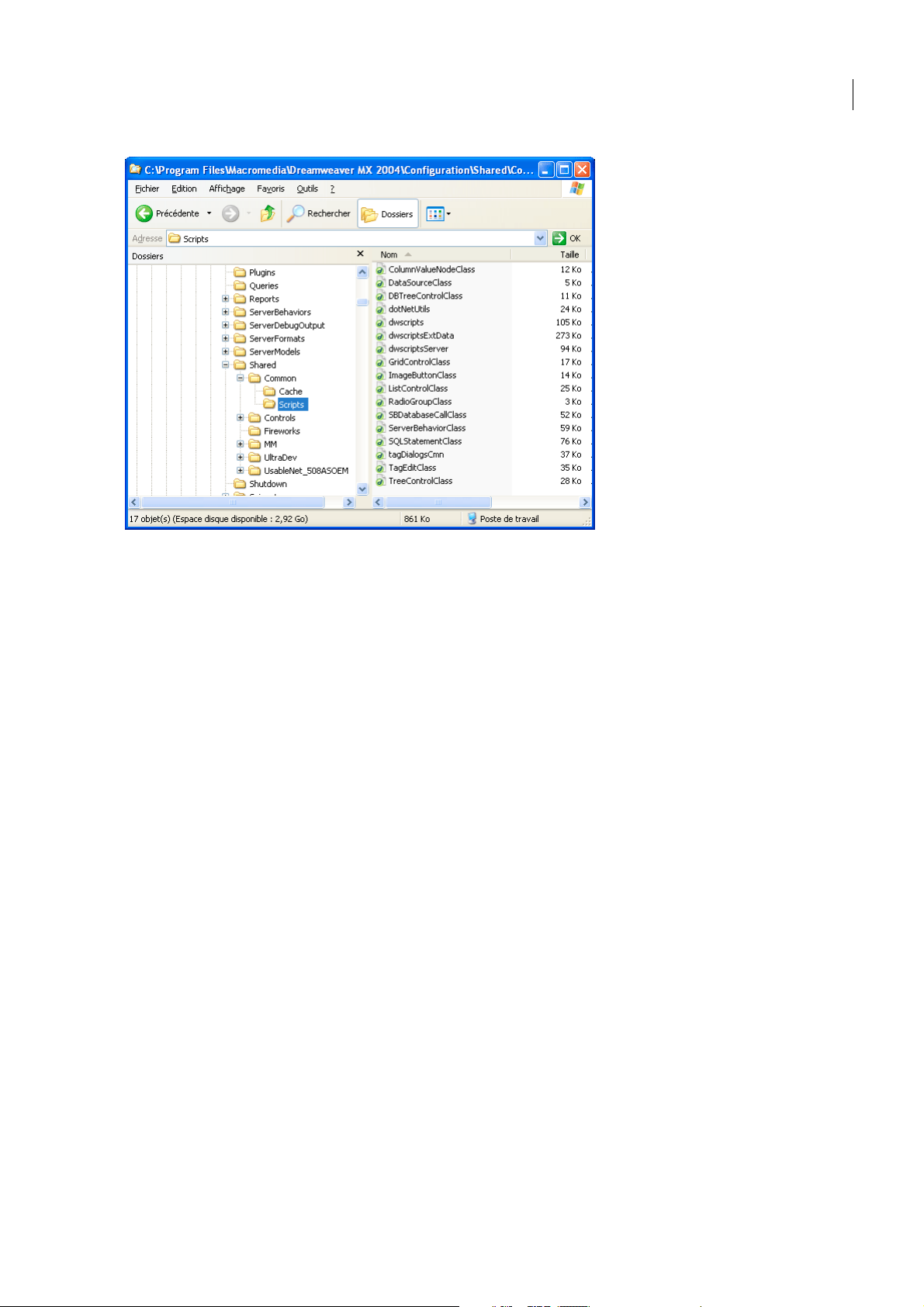
Contenu du dossier Shared . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .349
Utilisation du dossier Shared . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .354
Index . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .355
vi
Page 7

Chapitre 1 : Introduction
Ce guide décrit l'API (interface de programmation d'application) et la plate-forme Adobe® Dreamweaver® CS3 qui vous
permettent des créer des extensions de Dreamweaver. Il contient des informations sur le fonctionnement de chaque type
d'extension, les fonctions API appelées par Dreamweaver pour mettre en œuvre les divers objets, menus, panneaux
flottants, comportements de serveur, etc. qui composent Dreamweaver, ainsi qu'un exemple simple de chaque type
d'extension. Il explique également comment personnaliser Dreamweaver en modifiant des balises dans divers fichiers
HTML et XML pour ajouter des éléments de menu ou des types de documents.
Pour ajouter un objet, un menu, un panneau flottant ou toute autre fonctionnalité à Dreamweaver, vous devez encoder les
fonctions requises par le type d'extension désirée. Ce guide décrit les arguments transmis par Dreamweaver à ces fonctions,
ainsi que les valeurs attendues en retour par le programme.
Pour plus d'informations sur l'utilité et les possibilités offertes par les API JavaScript™, utilisables pour effectuer diverses
opérations dans vos extensions Dreamweaver, consultez le Guide des API de Dreamweaver. Si vous envisagez de créer des
extensions fonctionnant avec des bases de données, vous pouvez également consulter les sections du manuel Utilisation de
Dreamweaver consacrées aux connexions de bases de données.
1
Informations préliminaires
La plupart des extensions Dreamweaver sont rédigées en langage HTML et en langage JavaScript. Les instructions
présentées ici supposent que vous possédez une bonne maîtrise des éléments suivants : Dreamweaver et programmation
JavaScript, HTML et XML. Par ailleurs, si vous implémentez des extensions C, vous devez savoir comment créer et utiliser
des bibliothèques de liens dynamiques (DLL) C. Pour rédiger vos propres extensions afin de créer des applications Web,
vous devez connaître les langages de script côté serveur et au moins l'une des plates-formes suivantes : Active Server Pages
(ASP), ASP.net, PHP: Hypertext Preprocessor (PHP), Macromedia® ColdFusion® d'Adobe® ou JavaServer Pages (JSP).
Installation d'une extension
Pour vous familiariser avec la procédure de rédaction d'extensions, vous pouvez consulter les extensions, ainsi que les
ressources disponibles sur le site Web d'Adobe Exchange (http://www.adobe.com/go/exchange_fr). L'installation d'une
extension existante vous permet de découvrir quelques-uns des outil s qui vous seront ut iles pour travaill er avec vos propres
extensions.
Pour installer une extension :
1 Téléchargez et installez Adobe® Extension Manager, qui est disponible sur le site de téléchargement d'Adobe, sur
http://www.adobe.com/go/downloads.
2 Connectez-vous au site Web Adobe Exchange sur http://www.adobe.com/go/exchange_fr.
3 Sélectionnez l'extension que vous souhaitez récupérer parmi celles disponibles. Cliquez sur le lien de téléchargement
pour télécharger le progiciel d'extension.
4 Enregistrez le progiciel d'extension dans le dossier Downloaded Extensions de votre dossier Dreamweaver.
5 Dans Extension Manager, choisissez Fichier > Installer une extension. Depuis Dreamweaver, choisissez Commandes >
Gérer les extensions pour lancer Extension Manager.
Extension Manager installe automatiquement l'extension dans Dreamweaver, depuis le dossier Downloaded Extensions.
Il est nécessaire de redémarrer Dreamweaver avant de pouvoir utiliser certaines extensions. Si Dreamweaver est en cours
d'exécution pendant l'installation de l'extension, il vous sera peut-être demandé de fermer et de redémarrer l'application
avant de poursuivre l'installation.
Pour afficher des informations de base sur l'extension à la suite de son installation, depuis Dreamweaver, ouvrez Extension
Manager (Commandes > Gérer les extensions).
Page 8

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
Création d'une extension
Avant de créer une extension Dreamweaver, consultez le site Web Adobe Exchange à
http://www.adobe.com/go/exchange_fr pour déterminer si l'extension à créer existe déjà. Si aucune extension existante ne
répond à vos besoins, procédez comme suit pour en créer une :
• Déterminez le type d'extension à créer. Pour plus d'informations sur les types d'extension, voir « Types d'extensions
Dreamweaver », page 65.
• Recherchez dans la documentation le type d'extension que vous souhaitez créer. Pour vous familiariser avec la procédure
de création du type d'extension requis, il est recommandé de créer l'exemple simple d'extension en vous reportant à la
rubrique correspondante.
• Déterminez les fichiers à modifier ou créer.
• Le cas échéant, effectuez des préparatifs concernant l'interface utilisateur requise pour l'extension.
• Créez les fichiers requis et enregistrez-les dans les dossiers appropriés.
• Redémarrez Dreamweaver pour qu'il reconnaisse la nouvelle extension.
• Testez l'extension.
• Empaquetez l'extension pour pouvoir la partager avec d'autres utilisateurs. Pour plus d'informations, voir « Utilisation
de Extension Manager », page 72.
2
Ressources supplémentaires pour les créateurs d'extensions
Pour entrer en contact avec d'autres développeurs d'extensions, vous pouvez rejoindre le forum de discussion consacré à
l'extensibilité de Dreamweaver. Vous pouvez accéder au site Web Adobe pour ce groupe de discussion sur
http://www.adobe.com/support/dreamweaver/extend/form/.
Nouveautés de Dreamweaver
Dreamweaver CS3 comprend les nouvelles fonctionnalités et interfaces extensibles suivantes. A chacune de ces fonctionnalités correspondent de nouvelles fonctions, répertoriées dans le Guide des API de Dreamweaver.
• Communication avec l'application Bridge
• Emulation de périphérique mobile
• Création d'un jeu de données Spry XML
• Modification et insertion de widget Spry
• Vérification de la compatibilité avec le navigateur
Pour plus d'informations sur les nouvelles fonctions ajoutées à l'API d'utilitaire ou à l'API JavaScript, consultez le Guide des
API de Dreamweaver.
Centre de documentation
Approfondissez votre connaissance de Dreamweaver grâce aux ouvrages édités par Adobe. Consultez le contenu le plus
récent et rédigé par des experts sur http://www.adobe.com/support/documentation/buy_books.html.
Fonctions supprimées
Diverses fonctions ont été supprimées de Dreamweaver CS3. Pour plus d'informations sur les fonctions éliminées de l'API
d'utilitaire et de l'API JavaScript, voir le Guide des API de Dreamweaver.
Page 9

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
Conventions utilisées dans ce manuel
Ce manuel utilise les conventions typographiques suivantes :
• La police de code indique des fragments de code et des constantes d'API, notamment des noms de classe, des noms de
méthodes, des noms de fonctions, des noms de type, des scripts, des instructions SQL et des noms de balises et d'attributs
HTML et XML.
• La police de code en italique identifie les éléments remplaçables dans le code.
• Le symbole de continuation (¬) indique qu'une longue ligne de code a été fractionnée sur deux lignes ou plus. En raison
des limites de marge du format de ce guide, il n'est pas possible d'afficher certaines lignes de code sur une ligne. Lorsque
vous copiez les lignes de code, supprimez le symbole de continuation et entrez-les comme une seule ligne.
• Les accolades ({ }) placées avant et après un argument de fonction indiquent que cet argument est facultatif.
• Les noms de fonction portant le préfixe dreamweaver. (comme dans dreamweaver.nomfonc) peuvent être abrégés en
dw.nomfonc lorsque vous écrivez le code. Ce manuel utilise le préfixe dreamweaver. complet dans les définitions de
fonctions et dans l'index. De nombreux exemples utilisent néanmoins le préfixe court (
Conventions de noms utilisées dans ce manuel :
• Vous le développeur responsable de la rédaction des extensions
• L'utilisateur la personne utilisant Dreamweaver
• Le visiteur la personne qui visualise la page Web créée par l'utilisateur.
dw.)
3
Page 10

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
4
Page 11

Chapitre 2 : Personnalisation de Dreamweaver
Outre créer et utiliser des extensions Adobe Dreamweaver CS3, vous pouvez personnaliser Dreamweaver de différentes
manières afin de l'adapter au mieux à vos besoins.
Techniques de personnalisation de Dreamweaver
Il existe plusieurs approches pour personnaliser Dreamweaver. Certaines sont présentées dans Utilisation de Dreamweaver.
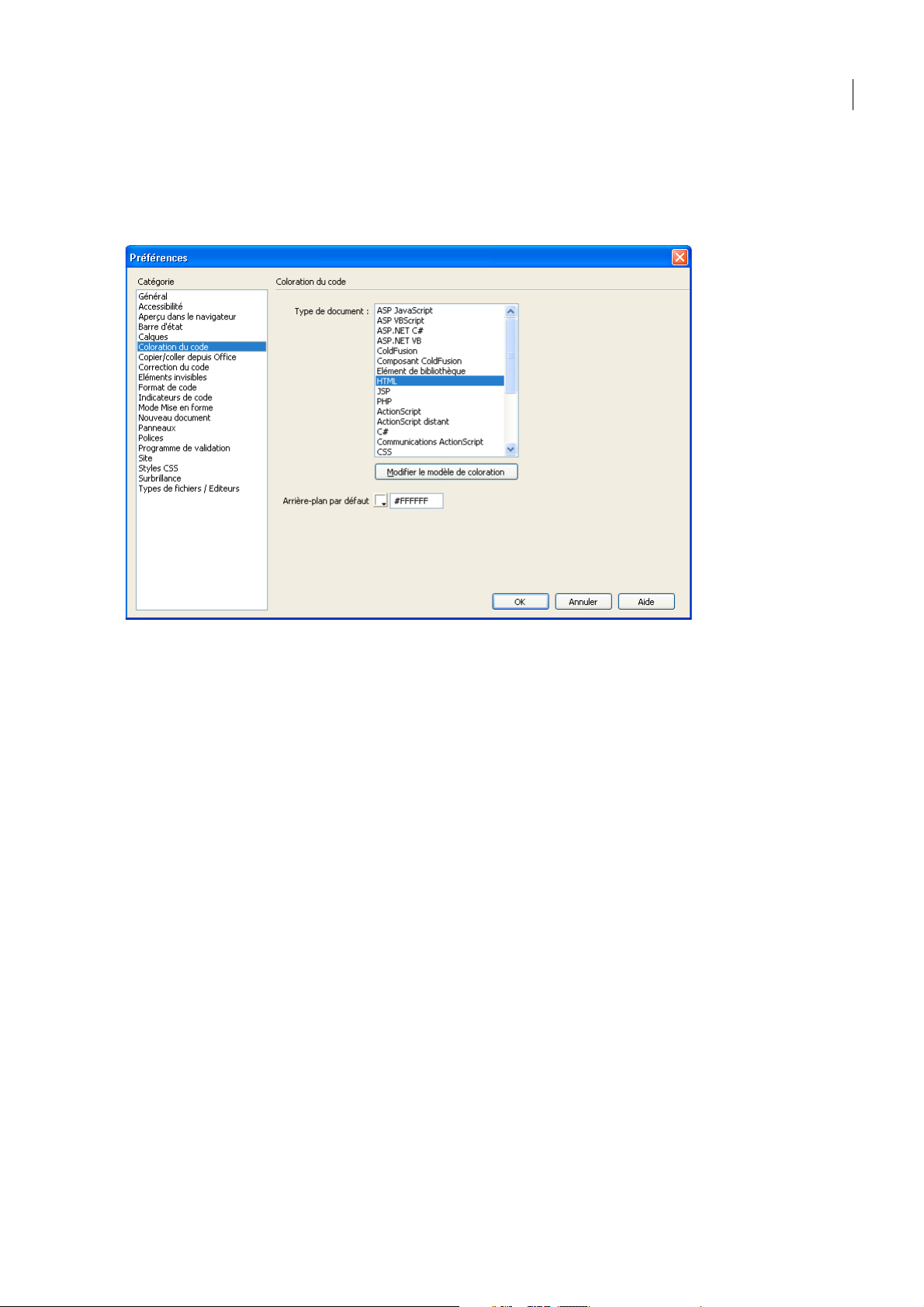
Ces approches vous permettent de personnaliser l'espace de travail. Vous pouvez également modifier les paramètres dans
les boîtes de dialogue de Dreamweaver. Vous pouvez définir des préférences dans divers domaines (accessibilité, coloration
du code, polices, surbrillance et prévisualisation dans un navigateur), à l'aide du panneau Préférences (Edition > Préférences ou Dreamweaver > Préférences (Mac OS X)). Vous pouvez également modifier les raccourcis clavier à l'aide de
l'éditeur de raccourcis clavier (Edition > Raccourcis clavier) ou en modifiant un fichier de configuration.
La liste suivante présente les diverses méthodes permettant de personnaliser Dreamweaver par la modification des fichiers
de configuration :
5
• Modifier l'ordre des objets dans la barre Insertion, créer de nouveaux onglets pour réorganiser les objets ou ajouter de
nouveaux objets. Voir « Modification de la barre Insertion », page 99.
• Changer le nom des éléments de menu, ajouter de nouvelles commandes aux menus et supprimer des commandes
existantes des menus. Voir « Menus et commandes de menu », page 131.
• Modifier l'affichage des balises propriétaires (balises ASP et JSP comprises) dans la fenêtre de document en mode
Création. Voir « Personnalisation de l'interprétation de balises propriétaires », page 7.
• Adapte les raccourcis clavier en fonction de la disposition de votre clavier. Voir « Modification des raccourcis clavier »,
page 25.
Vous pouvez en outre adapter Dreamweaver à vos besoins en procédant comme suit :
• « Personnalisation des documents par défaut », page 5
• « Personnalisation des conceptions de pages », page 6
• « Personnalisation de l'aspect des boîtes de dialogue », page 6
• « Modification du type de fichier par défaut », page 6
• « Personnalisation de l'interprétation de balises propriétaires », page 7
• « Personnalisation des présentations de l'espace de travail », page 21
• « Personnalisation de la barre d'outils de codage », page 25
Personnalisation des documents par défaut
Le dossier DocumentTypes/NewDocuments contient, par défaut, un document (vierge) de chaque type de document que
vous pouvez créer à l'aide de Dreamweaver. Lorsque vous créez un nouveau document vierge en sélectionnant Fichier >
Nouveau et en sélectionnant un élément dans les listes Page de base, Page dynamique ou Autres catégories, Dreamweaver
base le nouveau document sur le document par défaut correspondant dans ce dossier. Pour modifier les éléments par défaut
d'un type de document donné, modifiez le document correspondant dans ce dossier.
Remarque : Si vous souhaitez que toutes les pages de votre site contiennent certains éléments communs (par exemple une
mention sur le copyright) ou une présentation constante, il est préférable d'utiliser des modèles et des éléments de bibliothèque
plutôt que de changer les documents par défaut. (Pour plus d'informations sur les modèles et les éléments de bibliothèque, voir
Utilisation de Dreamweaver.)
Page 12

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
Personnalisation des conceptions de pages
Dreamweaver propose divers éléments prédéfinis : feuilles de style CSS, jeux de cadres et conceptions de pages. Vous
pouvez créer des pages basées sur ces conceptions en cliquant sur Fichier > Nouveau.
Pour personnaliser les conceptions disponibles, modifiez les fichiers présents dans les dossiers BuiltIn/css,
BuiltIn/framesets, BuiltIn/Templates et BuiltIn/TemplatesAccessible
Remarque : Les conceptions répertoriées dans les catégories Conception de page et Conception de page (Accessibilité) sont les
fichiers modèles de Dreamweaver. Pour plus d'informations sur les modèles, voir Utilisation de Dreamweaver.
Vous pouvez également créer des conceptions de pages en ajoutant des fichiers dans les sous-dossiers du dossier BuiltIn.
Pour qu'une description du fichier s'affiche dans la boîte de dialogue Nouveau document, créez un fichier Design Notes
(dans le dossier _notes approprié) correspondant au fichier de conception de page.
Personnalisation de l'aspect des boîtes de dialogue
La mise en forme des boîtes de dialogue pour les objets, les commandes et les comportements sont définis comme des
formulaires HTML. Ils résident dans des fichiers HTML du dossier Configuration au sein du dossier d'application Dreamweaver. Ces formulaires peuvent être modifiés comme tout autre formulaire Dreamweaver. Pour plus d'informations, voir
Utilisation de Dreamweaver.
Remarque : Dans le cadre d'un système d'exploitation multi-utilisateur, vous devez modifier les copies des fichiers de configuration contenues dans votre dossier de configuration utilisateur plutôt que les fichiers Configuration de Dreamweaver. Pour plus
d'informations, voir « Dossiers de configuration multi-utilisateur », page 68.
6
Pour modifier l'aspect d'une boîte de dialogue :
1 Dans Dreamweaver, sélectionnez Edition > Préférences, puis la catégorie Correction du code.
2 Désélectionnez l'option Renommer les éléments de formulaire lors du collage.
Cette opération vous assure que les éléments de formulaire conserveront leur nom original une fois ceux-ci copiés et collés.
3 Cliquez sur OK pour fermer la boîte de dialogue Préférences.
4 Sur votre disque dur, localisez le fichier HTM approprié dans le dossier Configuration/Objects, Configu-
ration/Commands ou Configuration/Behaviors.
5 Faites une copie du fichier dans un dossier autre que le dossier Configuration.
6 Ouvrez cette copie dans Dreamweaver, modifiez le formulaire et enregistrez le document.
7 Quittez Dreamweaver.
8 Copiez le fichier modifié à la place de l'original dans le dossier Configuration. Il est toutefois conseillé de conserver une
sauvegarde du fichier original pour pouvoir l'utiliser à nouveau en cas de besoin.
9 Redémarrez Dreamweaver pour constater les changements.
Il est recommandé de ne modifier que l'aspect de la boîte de dialogue et non son fonctionnement. Le type des éléments de
formulaire doit être identique, tout comme les noms, afin que l'information obtenue par Dreamweaver à partir de la boîte
de dialogue puisse être utilisée de la même manière.
Par exemple, l'objet Commentaire prend le texte entré dans une zone de texte de boîte de dialogue et utilise une fonction
JavaScript simple pour transformer ce texte en commentaire HTML et l'insérer dans votre document. Le formulaire qui
décrit la boîte de dialogue se trouve dans le fichier Comment.htm dans le dossier Configuration/Objects/Invisibles. Vous
pouvez ouvrir ce fichier et modifier la taille ou d'autres attributs dans la zone de texte, mais si vous supprimez intégralement
la balise
textarea ou si vous modifiez la valeur de son attribut name, l'objet Commentaire ne fonctionne plus correctement.
Modification du type de fichier par défaut
Par défaut, Dreamweaver affiche tous les types de fichiers reconnus dans la boîte de dialogue Fichier > Ouvrir. Vous pouvez
utiliser un menu contextuel dans cette boîte de dialogue pour limiter l'affichage de certains types de fichiers. Si la plupart
de vos travaux impliquent un type de fichier spécifique (par exemple, les fichiers ASP), vous pouvez modifier l'affichage par
défaut. Le type de fichier indiqué sur la première ligne du fichier Extensions.txt de Dreamweaver devient le type par défaut.
Page 13

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
Remarque : Pour afficher tous les types de fichiers dans la boîte de dialogue Fichier > Ouvrir (y compris les fichiers que Dreamweaver ne peut pas ouvrir), vous devez sélectionner Tous les fichiers (*.*). Ne confondez pas cette option avec Tous les
documents, qui répertorie uniquement les fichiers que Dreamweaver peut ouvrir.
Pour modifier le type de fichier par défaut de Dreamweaver dans Fichier > Ouvrir :
1 Créez une copie de sauvegarde du fichier Extensions.txt dans le dossier Configuration.
2 Ouvrez le fichier Extensions.txt dans Dreamweaver ou dans un éditeur de texte.
3 Coupez la ligne correspondant au nouveau type par défaut et collez-la en tête du fichier, en première ligne.
4 Enregistrez le fichier.
5 Redémarrez Dreamweaver.
Pour afficher le nouveau type par défaut, sélectionnez Fichier > Ouvrir, puis examinez le menu contextuel de types de
fichiers.
Pour ajouter de nouveaux types de fichier dans le menu de la boîte de dialogue Fichier > Ouvrir :
1 Créez une copie de sauvegarde du fichier Extensions.txt dans le dossier Configuration.
2 Ouvrez le fichier Extensions.txt dans Dreamweaver ou dans un éditeur de texte.
3 Ajoutez une nouvelle ligne pour chaque nouveau type de fichier.
a Tapez en majuscules les extensions de fichier gérées par le nouveau type de fichier, en les séparant par une virgule.
b Ajoutez le signe deux points et une brève description, qui apparaîtra dans le menu contextuel de types de fichiers associé
à la boîte de dialogue qui s'affiche lorsque vous sélectionnez Fichier > Ouvrir.
Par exemple, pour les fichiers JPEG, entrez les informations suivantes :
JPG,JPEG,JFIF:Fichiers image JPEG
7
4 Enregistrez le fichier.
5 Redémarrez Dreamweaver.
Pour observer les modifications, sélectionnez Fichier > Ouvrir, puis cliquez sur le menu contextuel de types de fichiers.
Personnalisation de l'interprétation de balises propriétaires
Les technologies côté serveur telles que ASP, ColdFusion, JSP et PHP utilisent du code spécial non HTML au sein des
fichiers HTML. Les serveurs créent et servent du contenu HTML basé sur ce code. Lorsque Dreamweaver rencontre des
balises non HTML, il les compare aux informations contenues dans les fichiers de balises propriétaires, lesquels définissent
comment lire et afficher ces balises non HTML.
Par exemple, les fichiers ASP contiennent (outre le code HTML habituel) du code ASP que le serveur doit interpréter. Le
code ASP ressemble à une balise HTML, mais il est signalé par des délimiteurs : il commence par
dossier Configuration/ThirdPartyTags de Dreamweaver contient un fichier nommé Tags.xml. Ce fichier décrit le format
des diverses balises propriétaires, dont le code ASP, et décrit comment Dreamweaver doit afficher ce code. La façon dont le
code ASP est spécifié dans le fichier Tags.xml conduit Dreamweaver à ne pas tenter d'interpréter le code situé entre les
délimiteurs. A la place, en mode Création, seule une icône indiquant la présence de code ASP s'affiche. Vos propres fichiers
de données de balises peuvent définir l'affichage et la lecture de vos balises par Dreamweaver. Créez un nouveau fichier de
données de balises pour chaque jeu de balises afin d'indiquer à Dreamweaver comment les afficher.
Remarque : Cette section vous explique comment définir l'affichage d'une balise personnalisée par Dreamweaver, mais ne
décrit pas comment modifier le contenu ou les propriétés d'une balise personnalisée. Pour plus d'informations sur la création
d'un inspecteur Propriétés permettant de vérifier et modifier les propriétés d'une balise personnalisée, voir « Inspecteurs
Propriétés », page 201.
Chaque fichier de données de balises définit le nom, le type, le modèle de contenu, le modèle de rendu et l'icône pour une
ou plusieurs balises. Vous pouvez créer un nombre illimité de fichiers de données de balises, mais tous doivent se trouver
dans le dossier Configuration/ThirdPartyTags afin d'être consultés et traités par Dreamweaver. Les fichiers de données de
balises portent l'extension .xml.
<% et s'arrête par %>. Le
Page 14

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
Si vous travaillez sur plusieurs sites distincts à la fois (par exemple, en tant que développeur indépendant), vous pouvez
regrouper toutes les spécifications de balises relatives à un site dans un fichier. Il suffit ensuite de remettre ce fichier de
données de balises avec les icônes personnalisées et les inspecteurs Propriétés aux responsables qui géreront le site.
8
Vous pouvez définir une spécification de balise à l'aide d'une balise XML nommée
décrit les spécifications d'une balise nommée
<tagspec tag_name="happy" tag_type="nonempty" render_contents="false" content_model=
"marker_model" icon="happy.gif" icon_width="18" icon_height="18"></tagspec>
happy :
tagspec. Par exemple, le code suivant
Vous pouvez définir deux types de balises à l'aide de tagspec :
• Balises de type HTML standard
happy est un exemple de balise de type HTML standard. Elle débute par une balise d'ouverture <happy>, des données sont
placées entre les balises d'ouverture et de fermeture, et elle se termine par une balise
</happy> de fermeture.
• Balises délimitées par des chaînes
Les balises délimitées par des chaînes débutent par une chaîne et se terminent par une autre chaîne. Elles se comportent
comme des balises HTML vides (telle
de fermeture. Si la balise
start_string et end_string. Une balise ASP est une balise délimitée par des chaînes. Elle commence par la chaîne <% et se
termine par la chaîne
happy était délimitée par des chaînes, les spécifications de balises incluraient les attributs
%>, sans balise de fermeture.
img), car elles n'entourent pas les données de balises et ne comportent pas de balises
Les informations suivantes décrivent les attributs et les valeurs valides de la balise tagspec. Les attributs marqués d'un
astérisque (*) sont ignorés dans le cadre des balises délimitées par des chaînes. Les attributs optionnels sont définis par des
accolades (
{}) dans la liste des attributs ; les attributs ne comportant pas d'accolades sont donc requis.
<tagspec>
Description
Fournit des informations à propos d'une balise propriétaire.
Attributs
tag_name, {tag_type}, {render_contents}, {content_model}, {start_string}, {end_string},
{detect_in_attribute}, {parse_attributes}, icon, icon_width, icon_height, {equivalent_tag}, {is_visual},
{server_model}
• tag_name est le nom de la balise personnalisée. Pour les balises délimitées par des chaînes, tag_name n'est utilisé que pour
déterminer si un inspecteur Propriétés donné peut être utilisé pour la balise. Si la première ligne de l'inspecteur
Propriétés contient ce nom de balise encadré par des astérisques, l'inspecteur peut être utilisé pour les balises de ce type.
Par exemple, le nom de balise associé au code ASP correspond à
ASP. Les inspecteurs Propriétés pouvant examiner le code
ASP doivent comporter la mention *ASP* sur la première ligne. Pour plus d'informations sur l'inspecteur Propriétés API,
voir « Inspecteurs Propriétés », page 201.
• tag_type détermine si la balise est vide (telle que img) ou si un contenu est présent entre les balises d'ouverture et de
fermeture (telles que
est ignoré pour les balises délimitées par des chaînes, ces dernières étant toujours vides. Les valeurs valides sont
et "nonempty".
code). Cet attribut est requis pour les balises normales (non délimitées par des chaînes). Cet élément
"empty"
• render_contents détermine si le contenu de la balise doit s'afficher en mode Création ou s'il est remplacé par l'icône
spécifiée. Cet attribut est requis pour les balises nonempty et n'est pas pris en compte pour les balises empty (les balises
empty sont vides de contenu). Cet attribut ne s'applique qu'aux balises affichées hors des attributs. Le contenu des balises
imbriquées à l'intérieur des valeurs d'attributs d'autres balises n'est pas affiché. Les valeurs valides sont
"true" et "false".
• content_model décrit les différents types de contenu que la balise peut contenir et l'emplacement où la balise peut
s'afficher dans un fichier HTML. Les valeurs valides sont
"script_model".
"block_model", "head_model", "marker_model" et
• block_model spécifie que la balise peut contenir des éléments de niveau de bloc comme div et p et que la balise
peut apparaître uniquement dans la section body ou dans d'autres balises au contenu body, telles que
td.
et
div, layer
Page 15

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
• head_model spécifie que le contenu de la balise peut être composé de texte et que la balise peut uniquement
apparaître dans la section head.
• marker_model spécifie que la balise peut contenir tout code HTML valide et peut se trouver à tout endroit du
fichier HTML. Le validateur HTML de Dreamweaver ignore les balises spécifiées comme
marker_model.
Néanmoins, le validateur n'ignore pas le contenu de ces balises. En conséquence, même si la balise peut
apparaître à n'importe quel emplacement, le contenu de la balise peut corrompre le document HTML à certains
endroits. Par exemple, du texte simple ne peut apparaître dans la section head d'un document (à l'exception des
éléments head valides). Il est donc impossible de placer une balise
marker_model qui contient du texte simple
dans la section head. Pour placer une balise personnalisée dans la section head, définissez le modèle de contenu
de la balise comme
s'afficher en ligne (dans un élément de niveau de bloc, comme
head_model au lieu de marker_model. Utilisez marker_model pour les balises qui doivent
p ou div, par exemple, dans un paragraphe).
N'utilisez pas ce modèle si la balise doit être affichée seule dans un paragraphe, encadrée par des sauts de ligne.
• script_model permet un emplacement libre de la balise entre les balises d'ouverture et de fermeture d'un
document. Lorsque Dreamweaver rencontre une balise de ce modèle, il ignore totalement le contenu de la
balise. Utilisez cette balise pour le marquage (comme certaines balises ColdFusion) que Dreamweaver ne doit
pas analyser.
• start_string spécifie un délimiteur qui marque le début d'une balise délimitée par des chaînes. Les balises délimitées
par des chaînes peuvent être présentes en tout point du document pouvant contenir un commentaire. Dreamweaver
n'analyse pas les balises et ne décode pas les entités ou URL comprises entre
est requis si
end_string est spécifié.
start_string et end_string. Cet attribut
• end_string spécifie un délimiteur qui marque la fin d'une balise délimitée par une chaîne. Cet attribut est requis si
start_string est spécifié.
• detect_in_attribute indique si les éléments contenus entre start_string et end_string (ou entre les balises
d'ouverture et de fermeture si ces chaînes ne sont pas définies) doivent être ignorés même si ces chaînes apparaissent dans
les valeurs ou noms d'attributs. Vous devez généralement régler la valeur sur
chaînes. La valeur par défaut est
"false". Ainsi, les balises ASP sont parfois imbriquées dans des valeurs d'attributs et
contiennent parfois des guillemets ("). Parce que la balise ASP spécifie
"true" pour les balises délimitées par des
detect_in_attribute="true", Dreamweaver ne
tient pas compte des balises ASP, y compris des guillemets internes, lorsqu'elles sont imbriquées dans des valeurs
d'attributs.
• parse_attributes indique si les attributs de la balise doivent être analysés. Si la valeur définie est "true" (par défaut),
Dreamweaver analyse les attributs. Si elle est définie sur
situé hors des guillemets. Par exemple, cet attribut doit être réglé sur
exemple,
<cfif a is 1>, que Dreamweaver ne peut pas analyser comme ensemble de paires nom d'attribut/valeur).
"false", Dreamweaver ignore tous les éléments jusqu'au crochet
"false" pour les balises telles que cfif (par
• icon spécifie le chemin et le nom de fichier de l'icône associée à la balise. Cet attribut est requis pour les balises empty
ainsi que pour les balises nonempty dont le contenu ne s'affiche pas dans la fenêtre de document en mode Création.
• icon_width spécifie la largeur de l'icône en pixels.
• icon_height spécifie la hauteur de l'icône en pixels.
• equivalent_tag spécifie des équivalents HTML simples pour certaines balises liées à des formulaires ColdFusion. Ceci
ne doit pas être utilisé avec d'autres balises.
• is_visual indique si la balise a un impact visuel sur la page. Par exemple, la balise ColdFusion cfgraph ne spécifie
aucune valeur pour
ColdFusion
Eléments invisibles dans la boîte de dialogue Préférences. La visibilité des balises de marquage de serveur visuel peut être
définie indépendamment de celle des balises de marquage de serveur non visuel.
is_visual ; la valeur par défaut "true" est donc appliquée. La valeur is_visual de la balise
cfset est définie sur false. La visibilité des balises de marquage de serveur est contrôlée par la catégorie
• server_model, si spécifié, indique que la balise tagspec s'applique uniquement aux pages appartenant au modèle de
serveur spécifié. Si
teurs des balises ASP et JSP sont identiques, mais la balise
sur
"JSP". Par conséquent, lorsque Dreamweaver rencontre ce code avec les délimiteurs adéquats sur une page JSP, il
affiche une icône JSP. Lorsque ce code est rencontré sur une page autre qu'une page JSP, une icône ASP s'affiche.
server_model n'est pas spécifié, la balise tagspec s'applique à toutes les pages. Par exemple, les délimi-
tagspec pour JSP spécifie un paramètre server_model défini
9
Page 16

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
Contenu
Aucun (balise vide).
Contenant
Aucun.
Exemple
<tagspec tag_name="happy" tag_type="nonempty" render_contents="false" content_model=
"marker_model" icon="happy.gif" icon_width="18" icon_height="18"></tagspec>
Affichage des balises personnalisées dans le mode Création
L'affichage des balises personnalisées dans la fenêtre de document en mode Création dépend des valeurs entrées pour les
attributs
l'attribut
s'affiche de la même façon que pour une balise vide. L'exemple suivant indique comment une instance de la balise
tag_type et render_contents de la balise tagspec. Si la valeur de tag_type est "empty", l'icône spécifiée dans
icon s'affiche. Si la valeur de tag_type est "nonempty" mais que la valeur de render_contents est "false", l'icône
happy
définie antérieurement peut apparaître dans le code HTML :
<p> Paragraphe incluant une occurrence de <code>happy</code>
tag (<happy>Joe</happy>).</p>
Dans la mesure où render_contents est réglé sur "false" dans la spécification de balise, le contenu de la balise happy (le
mot
Joe) ne s'affiche pas. Les balises de début et de fin et leur contenu sont alors remplacés par une icône unique.
10
Pour les balises nonempty dont la valeur render_contents est réglée sur "true", l'icône ne s'affiche pas dans le mode
Création. C'est le contenu inséré entre les balises d'ouverture et de fermeture qui s'affiche (par exemple, le texte contenu
entre les balises dans
<mytag>Ceci est le contenu inséré entre les balises d'ouverture et de fermeture</mytag>).
Si l'option Affichage > Eléments invisibles est activée, le contenu est mis en surbrillance à l'aide de balises propriétaires,
comme spécifié dans les préférences de surbrillance (la mise en surbrillance ne s'applique qu'aux balises définies dans les
fichiers de données de balises).
Pour modifier la couleur de surbrillance des balises propriétaires :
1 Sélectionnez Edition > Préférences, puis la catégorie Surbrillance.
2 Cliquez sur la zone de sélection de couleurs de balises propriétaires pour afficher le sélecteur de couleur.
3 Sélectionnez une couleur, puis cliquez sur OK pour fermer la boîte de dialogue Préférences. Pour plus d'informations sur
la sélection d'une couleur, voir Utilisation de Dreamweaver.
Comment éviter la modification de balises propriétaires
Dreamweaver corrige certains types d'erreurs dans le code HTML. Pour plus d'informations, voir Utilisation de Dreamweaver. Par défaut, Dreamweaver évite toute modification du code HTML dans les fichiers portant certaines extensions,
comme .asp (ASP), .cfm (ColdFusion), .jsp (JSP) et .php (PHP). Ce paramètre est défini pour éviter toute modification
accidentelle du code contenu dans de telles balises non HTML. Vous pouvez modifier le comportement de correction de
Dreamweaver par défaut afin que le code HTML soit modifié lors de l'ouverture de tels fichiers. Vous pouvez également
ajouter d'autres types de fichiers auxquels Dreamweaver n'apportera pas de modifications.
Dreamweaver encode certains caractères spéciaux en les remplaçant par des valeurs numériques lorsque vous les entrez
dans l'inspecteur Propriétés. Il est normalement préférable de laisser Dreamweaver effectuer cet encodage car, ainsi, les
caractères spéciaux seront reconnus par un nombre plus important de plates-formes et de navigateurs. Néanmoins, cette
opération d'encodage peut interférer avec les balises propriétaires. Vous pouvez donc modifier le comportement de Dreamweaver concernant l'encodage des balises lorsque vous travaillez avec des fichiers comportant des balises propriétaires.
Pour permettre à Dreamweaver de corriger le code HTML dans plus de types de fichiers :
1 Sélectionnez Edition > Préférences, puis la catégorie Correction du code.
2 Sélectionnez l'une des options suivantes :
• Corriger les balises incorrectement imbriquées et non fermées
• Supprimer les balises de fermeture superflues
Page 17

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
3 Effectuez l’une des tâches suivantes :
• Supprimez une ou plusieurs des extensions de la liste dans l'option Ne jamais corriger le code : Dans les fichiers
avec extensions.
• Désélectionnez l'option Ne jamais corriger le code : Dans les fichiers avec extensions. La désactivation de cette
option permet à Dreamweaver de réécrire le code HTML dans tous types de fichiers.
Pour ajouter des fichiers dans lesquels Dreamweaver ne doit pas apporter de corrections :
1 Sélectionnez Edition > Préférences, puis la catégorie Correction du code.
2 Sélectionnez l'une des options suivantes :
• Corriger les balises incorrectement imbriquées et non fermées
• Supprimer les balises de fermeture superflues
3 Assurez-vous que l'option Ne jamais corriger le code : Dans les fichiers avec extensions est sélectionnée et ajoutez les
nouvelles extensions de fichiers à la liste dans la zone de texte.
Si le nouveau type de fichier ne s'affiche pas dans le menu contextuel Types de fichiers dans la boîte de dialogue Fichier >
Ouvrir, vous pouvez l'ajouter dans le fichier Configuration/Extensions.txt. Pour plus de détails, voir « Modification du type
de fichier par défaut », page 6.
Pour désactiver les options d'encodage de Dreamweaver :
1 Sélectionnez Edition > Préférences, puis la catégorie Correction du code.
2 Désélectionnez les options de caractères spéciaux de votre choix.
Pour plus d'informations sur les autres préférences de correction de code, voir Utilisation de Dreamweaver.
11
Personnalisation de Dreamweaver dans un environnement multi-utilisateur
Vous pouvez personnaliser Dreamweaver dans un système d'exploitation multi-utilisateur tel que Microsoft®
Windows® 2000, Windows XP ou Mac OS® X. Aucune configuration personnalisée de Dreamweaver ne peut affecter celle
d'un autre utilisateur. Pour ce faire, lors de la première exécution de Dreamweaver sous un système d'exploitation multiutilisateur reconnu, Dreamweaver copie divers fichiers de configuration dans un dossier Configuration utilisateur destiné
à votre utilisation personnelle. Lorsque vous personnalisez Dreamweaver à l'aide des panneaux et boîtes de dialogue, l'application modifie vos fichiers de configuration utilisateur au lieu de modifier les fichiers de configuration de Dreamweaver.
Pour personnaliser Dreamweaver en modifiant un fichier de configuration dans un environnement multi-utilisateur,
modifiez le fichier de configuration utilisateur correspondant au lieu de modifier les fichiers du dossier Configuration de
Dreamweaver. Pour apporter une modification affectant la plupart des utilisateurs, vous pouvez modifier un fichier Configuration de Dreamweaver, mais les utilisateurs disposant déjà de fichiers de configuration personnels ne seront pas affectés.
En général, si vous souhaitez apporter une modification affectant tous les utilisateurs, il est préférable de créer une extension
et de l'installer à l'aide de Extension Manager.
Remarque : Sur des systèmes d'exploitation plus anciens (Windows 98, Windows ME et Mac OS 9.x), un seul groupe de fichiers
de configuration de Dreamweaver est partagé par tous les utilisateurs, même si la configuration du système d'exploitation prend
en charge plusieurs utilisateurs.
L'emplacement du dossier Configuration varie selon la plate-forme utilisateur.
Les plates-formes Windows 2000 et Windows XP utilisent l'emplacement suivant :
lecteur:\Documents and Settings\nom_utilisateur\Application Data\Adobe\Dreamweaver 9\Configuration
Remarque : Sous Windows XP, ce dossier peut se trouver dans un dossier masqué.
Les plates-formes Mac OS X utilisent l'emplacement suivant :
lecteur:Users/nom_utilisateur/Library/Application Support/Adobe/Dreamweaver 9/Configuration
Page 18

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
Remarque : Pour installer des extensions accessibles à tous les utilisateurs dans un système d'exploitation multi-utilisateur,
vous devez disposer des droits Administrateur (Windows) ou root (Mac OS X).
Lorsque vous exécutez Dreamweaver pour la première fois, il ne copie que certains fichiers de configuration dans votre
dossier de configuration utilisateur. (les fichiers copiés sont spécifiés dans le fichier version.xml dans le dossier Configuration). Lorsque vous personnalisez Dreamweaver depuis l'application même (par exemple, lorsque vous modifiez un des
fragments de code prédéfinis dans le panneau Fragments de code), Dreamweaver copie les fichiers concernés dans votre
dossier de configuration utilisateur. La version d'un fichier présente dans le dossier de configuration utilisateur prime
toujours sur celle du dossier Configuration de Dreamweaver. Pour personnaliser un fichier de configuration qui n'a pas été
copié par Dreamweaver dans le dossier de configuration utilisateur, copiez en premier lieu le fichier du dossier Configuration de Dreamweaver vers l'emplacement correspondant dans votre dossier de configuration utilisateur. Modifiez ensuite
cette copie dans votre dossier de configuration utilisateur.
Suppression de fichiers de configuration dans un environnement multi-utilisateur
Lors de toute opération engendrant l'effacement d'un fichier de configuration dans Dreamweaver sous un système d'exploitation multi-utilisateur (par exemple, la suppression d'un fragment de code prédéfini dans le panneau Fragments de code),
Dreamweaver crée un fichier nommé mm_deleted_files.xml dans votre dossier Configuration. Lorsqu'un fichier est répertorié dans le fichier mm_deleted_files.xml, Dreamweaver se comporte comme si le fichier n'existait plus.
Pour désactiver un fichier de configuration :
1 Quittez Dreamweaver.
2 A l'aide d'un éditeur de texte, modifiez le fichier mm_deleted_files.xml dans votre dossier de configuration utilisateur,
ajoutez une balise d'élément dans ce fichier en indiquant le chemin (relatif au dossier Configuration de Dreamweaver) du
fichier de configuration à désactiver.
Remarque : Ne modifiez pas le fichier mm_deleted_files.xml dans Dreamweaver.
12
3 Enregistrez et fermez mm_deleted_files.xml.
4 Lancez à nouveau Dreamweaver.
A propos de la syntaxe de la balise mm_deleted_files.xml
Le fichier mm_deleted_files.xml contient une liste structurée d'éléments qui indiquent les fichiers de configuration que
Dreamweaver doit ignorer. Ces éléments sont spécifiés par des balises XML, que vous pouvez modifier dans un éditeur de
texte.
Les sections suivantes décrivent la syntaxe des balises du fichier mm_deleted_files.xml. Les attributs optionnels sont définis
par des accolades (
<deleteditems>
{}) dans la liste des attributs ; les attributs ne comportant pas d'accolades sont donc requis.
Description
Balise de conteneur renfermant une liste d'éléments à considérer comme supprimés par Dreamweaver.
Attributs
Aucun.
Contenu
Cette balise doit contenir une ou plusieurs balises item.
Contenant
Aucun.
Exemple
<deleteditems>
<!-- placez les balises item ici -->
</deleteditems>
Page 19

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
<item>
Description
Définit un fichier de configuration à ignorer par Dreamweaver.
Attributs
name
L'attribut name spécifie le chemin du fichier de configuration par rapport au dossier Configuration. Sous Windows, utilisez
une barre oblique inversée (\) pour séparer les éléments constitutifs du chemin ; sur Macintosh®, utilisez deux points (:).
Contenu
Aucun (balise vide).
Contenant
Cette balise doit se trouver dans une balise deleteditems.
Exemple
<item name="snippets\headers\5columnwith4links.csn" />
Réinstallation et désinstallation de Dreamweaver dans un environnement multiutilisateurs
Après avoir installé Dreamweaver, si vous souhaitez réinstaller le programme ou le mettre à jour, Dreamweaver sauvegarde
automatiquement une copie des fichiers de configuration utilisateur existants. Vos paramètres personnels resteront donc
accessibles. Lors de la désinstallation de Dreamweaver dans un environnement multi-utilisateur (opération possible
uniquement pour les utilisateurs disposant de privilèges administratifs), Dreamweaver peut supprimer tous les dossiers de
configuration utilisateur à votre demande.
13
Modification des mappages FTP
Le fichier FTPExtensionMap.txt (Windows) et le fichier FTPExtensionMapMac.txt (Macintosh) mappent les extensions de
nom de fichier en modes de transfert FTP (ASCII ou BINAIRE).
Chaque ligne dans chacun des deux fichiers comprend une extension de nom de fichier (par exemple, GIF) ainsi que le mot
ASCII ou le mot BINARY (binaire) pour indiquer quel mode utiliser lors du transfert d'un fichier comportant cette
extension. Sur Macintosh, chaque ligne comprend également un code créateur (tel que DmWr) et un type de fichier (tel que
TEXT). Lorsque vous téléchargez un fichier portant l'extension donnée, Dreamweaver lui assigne alors le créateur et le type
de fichier désignés.
Si un fichier que vous transférez ne comporte pas d'extension de nom de fichier, Dreamweaver utilise le mode de transfert
BINAIRE.
Remarque : Dreamweaver ne peut pas transférer de fichiers en mode Macbinary. Si vous devez transférer des fichiers en mode
Macbinary, vous devez utiliser un autre client FTP.
Les exemples suivants illustrent une ligne (du fichier Macintosh) indiquant que les fichiers portant l'extension .html doivent
être transférés en mode ASCII :
HTML DmWr TEXT ASCII
Dans le fichier FTPExtensionMap.txt et le fichier FTPExtensionMapMac.txt (Macintosh), tous les éléments placés sur une
même ligne sont séparés par des tabulations. L'extension et le mode de transfert sont écrits en majuscules.
Pour modifier un paramètre par défaut, modifiez le fichier dans un éditeur de texte.
Pour ajouter des informations relatives à une nouvelle extension de nom de fichier :
1 Modifiez le fichier extension-map dans un éditeur de texte.
Page 20

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
2 Sur une ligne vierge, entrez l'extension de nom de fichier (en majuscules), puis appuyez sur la touche de tabulation.
3 Sur Macintosh, ajoutez le code créateur, un caractère de tabulation, puis le type de fichier suivi d'un autre caractère de
tabulation.
4 Choisissez entre ASCII ou BINARY pour spécifier un mode de transfert FTP.
5 Enregistrez le fichier.
Types de documents extensibles dans Dreamweaver
XML est doté d'un système performant pour définir des documents et des structures de données complexes. Dreamweaver
organise selon plusieurs schémas XML les informations sur les comportements de serveur, les balises et les boîtes de
dialogue de balises, les composants, les types de documents et des références.
Lorsque vous créez et utilisez des extensions dans Dreamweaver, vous pouvez souvent créer ou modifier les fichiers XML
existants afin de gérer les données utilisées par ces extensions. Dans la plupart des cas, vous pouvez copier un fichier existant
du sous-dossier approprié du dossier Configuration vers le dossier à utiliser comme modèle.
Fichier de définition de type de document
Le concept de type de document s'articule autour d'un composant central, à savoir le fichier de définition de type de
document. Vous pouvez être en présence de plusieurs fichiers de définition ; le cas échéant, ils résident tous dans le dossier
Configuration/DocumentTypes. Chaque fichier de définition contient des informations concernant au moins un type de
document. Des informations essentielles, telles que le modèle de serveur, le style de codage par couleurs, les descriptions,
etc., sont décrits pour chacun de ces types de documents.
14
Remarque : Attention, il ne faut pas confondre fichiers de définition de type de document de Dreamweaver et définition de type
de document XML (DTD). Les fichiers de définition de type de document de Dreamweaver contiennent un ensemble d'éléments
documenttype, chacun d'entre eux définissant une collection prédéfinie de balises et d'attributs associés à un type de document.
Au lancement, Dreamweaver analyse les fichiers de définition de type de document et place en mémoire une base de données
d'informations concernant tous les types de documents définis.
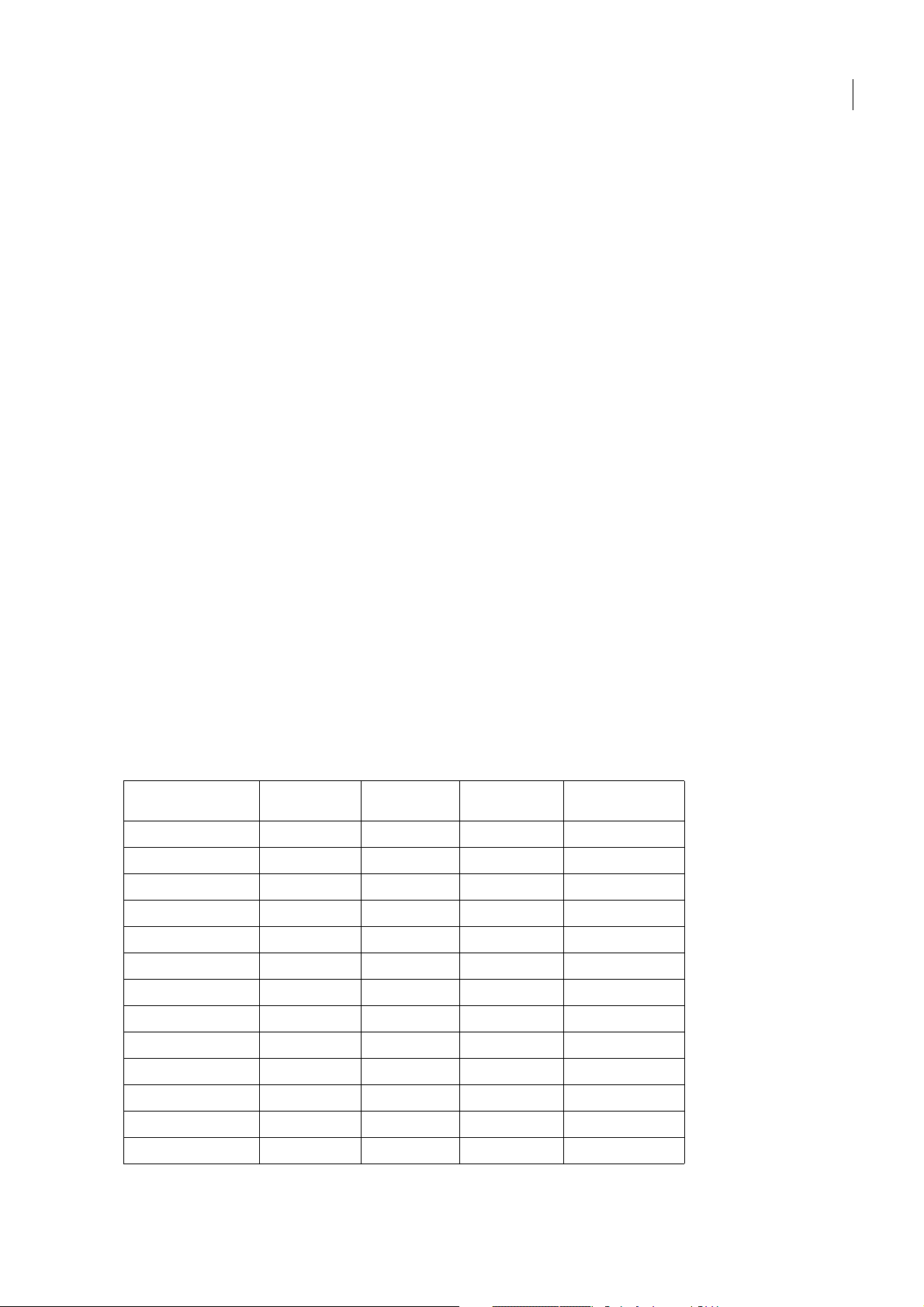
Dreamweaver fournit un fichier de définition de type de document initial. Ce fichier, nommé MMDocumentTypes.xml,
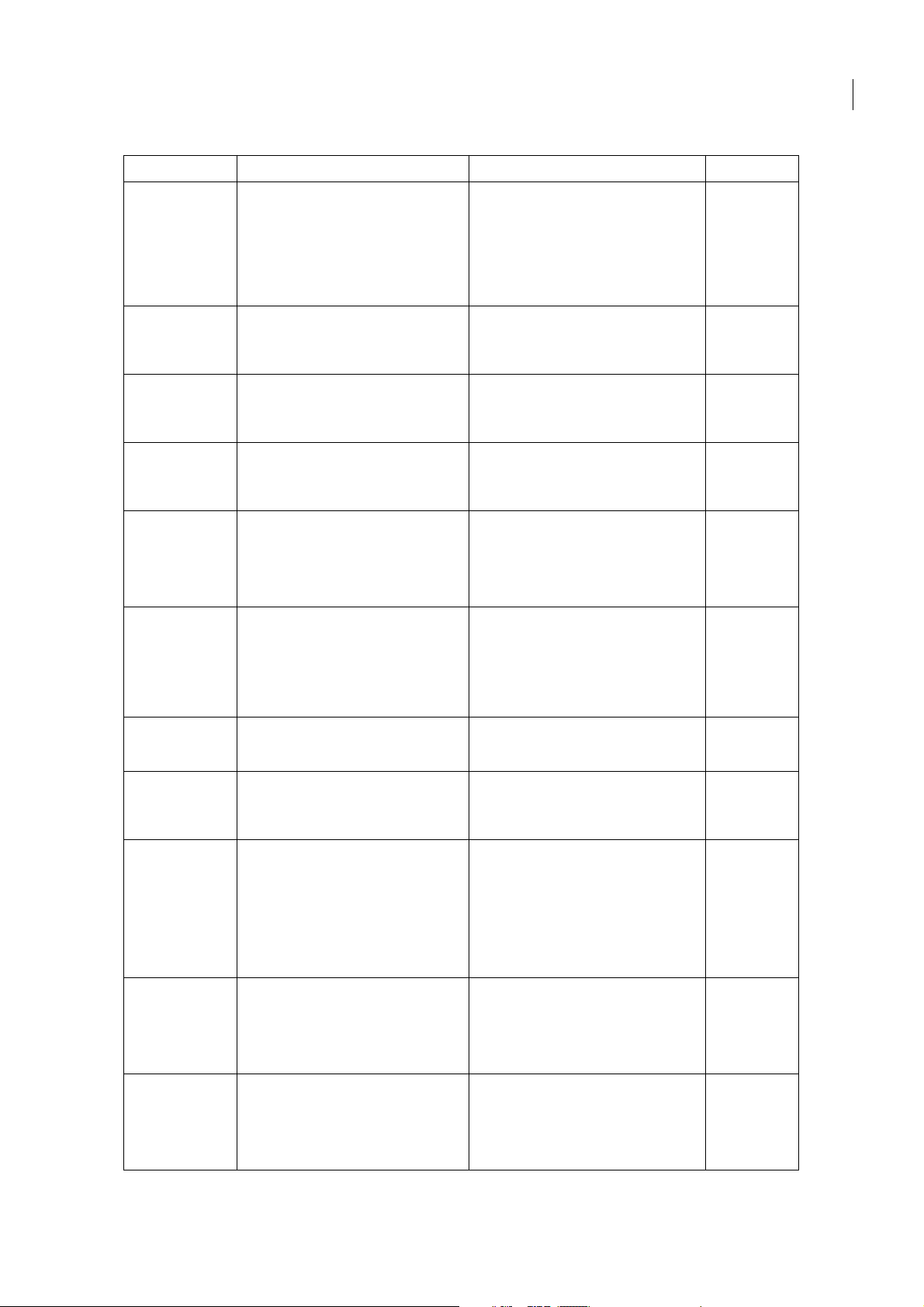
contient les définitions de type de document fournies par Adobe :
Type de document Modèle de serveur Type interne Extensions de
fichier
A SP. NE T C # A SP. N ET -C s ha r p D yn a mi qu e a sp x, as cx
A SP. NE T V B A SP. NE T- VB D yn a mi qu e a sp x, as cx
ASP JavaScript ASP-JS Dynamique asp
ASP VBScript ASP-VB Dynamique asp
ColdFusion ColdFusion Dynamique cfm, cfml UltraDev 4 ColdFusion
Composant ColdFusion Dynamique cfc
JSP JSP Dynamique jsp
PHP PHP Dynamique php, php3
Elément de bibliothèque Extension DW lbi
Modèle ASP.NET C# Modèle DW axcs.dwt
Modèle ASP.NET VB Modèle DW axvb.dwt
Modèle ASP JavaScript Modèle DW aspjs.dwt
Modèle de serveur
antérieur
Modèle ASP VBScript Modèle DW aspvb.dwt
Page 21

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
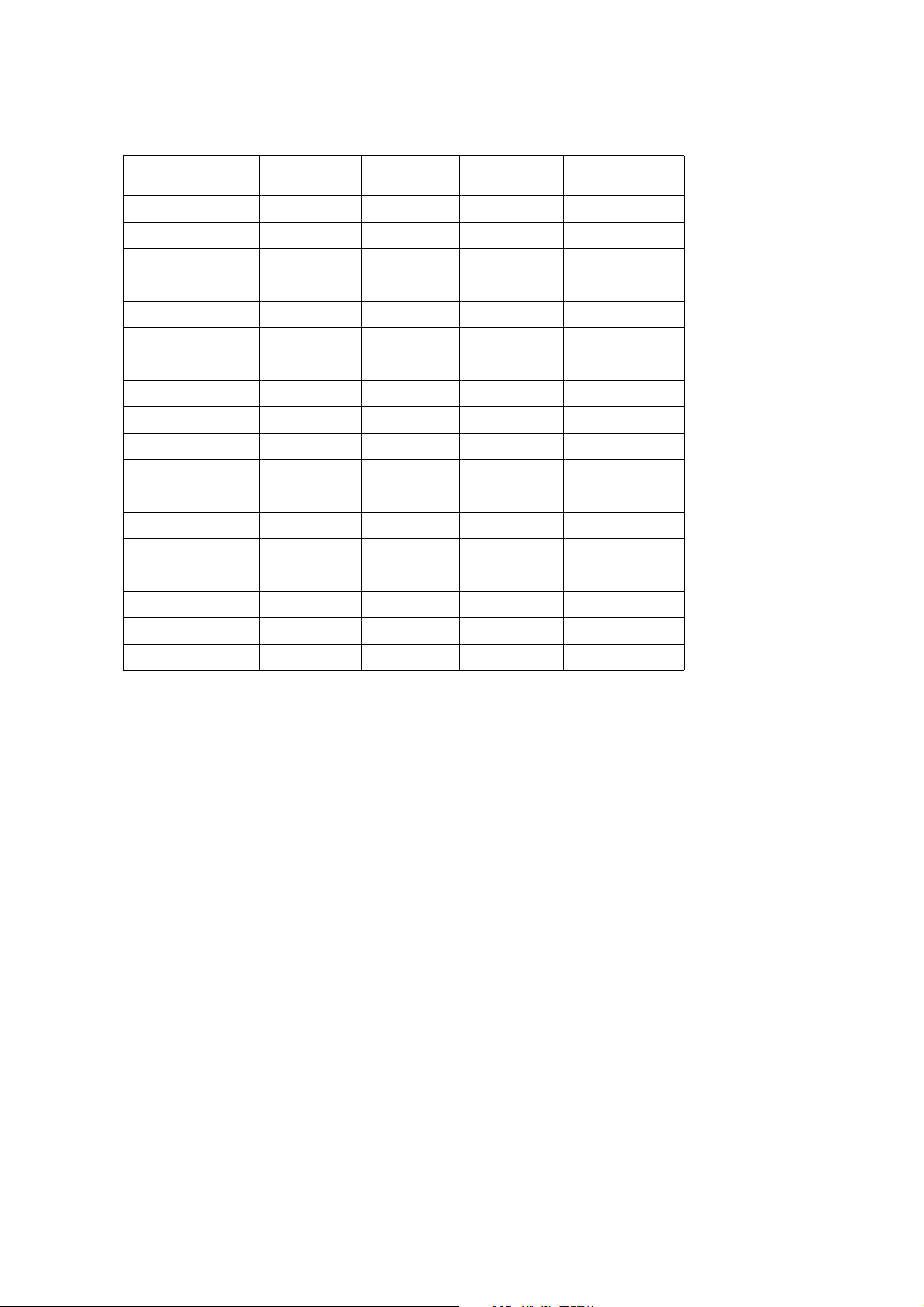
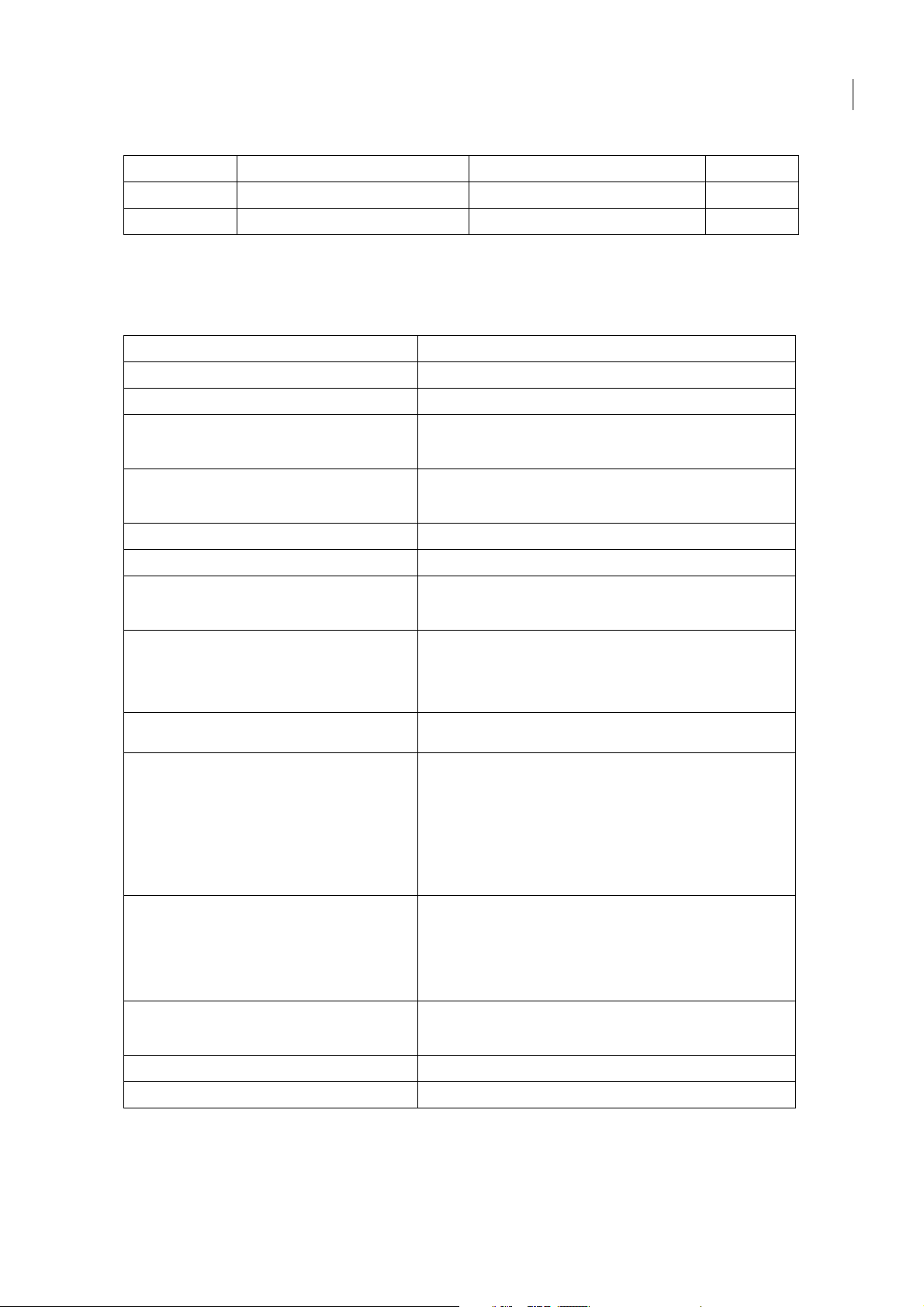
15
Type de document Modèle de serveur Type interne Extensions de
fichier
Modèle ColdFusion Modèle DW cfm.dwt
Modèle HTML Modèle DW dwt
Modèle JSP Modèle DW jsp.dwt
Modèle PHP Modèle DW php.dwt
HTML HTML htm, html
ActionScript Texte as
CSharp Texte cs
CSS Texte CSS
Java Texte java
JavaScript Texte js
VB Texte vb
VBScript Texte vbs
Tex te Tex te t xt
EDML XML edml
TLD XML tld
VTML XML vtm, vtml
WML XML wml
Modèle de serveur
antérieur
XML XML xml
Si vous avez besoin de créer un nouveau type de document, vous pouvez soit ajouter votre entrée dans le fichier de
définition de document fourni par Adobe (MMDocumentTypes.xml), soit ajouter votre propre fichier de définition dans
le dossier Configuration/DocumentTypes.
Remarque : Le sous-dossier NewDocuments résidant dans le dossier Configuration/DocumentTypes contient des pages par
défaut (modèles) propres à chaque type de document.
Structure des fichiers de définition de type de document
L'exemple suivant représente un fichier classique de définition de type de document :
<?xml version="1.0" encoding="utf-8"?>
<documenttypes xmlns:MMString="http://www.Macromedia.com/schemes/data/string/">
<documenttype
id="dt-ASP-JS"
servermodel="ASP-JS"
internaltype="Dynamic"
winfileextension="asp,htm, html"
macfileextension=asp, html"
previewfile="default_aspjs_preview.htm"
file="default_aspjs.htm"
priorversionservermodel="UD4-ASP-JS" >
<titre>
<loadString id="mmdocumenttypes_0title" />
</title>
<description>
<loadString id="mmdocumenttypes_0descr" />
</description>
</documenttype>
...
</documenttypes>
Page 22

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
Remarque : Le codage par couleurs des types de documents est défini dans les fichiers XML qui résident dans le dossier Configuration/CodeColoring.
16
Dans l'exemple précédent, l'élément
loadstring identifie les chaînes localisées que Dreamweaver devrait utiliser pour le
titre et la description des documents de type ASP-JS. Pour plus d'informations sur les chaînes localisées, voir « Chaînes
localisées », page 19.
Le tableau ci-dessous recense les balises et les attributs autorisés dans un fichier de définition de type de document.
Type d'élément Obligatoire Description
Balise Attribut
documenttype
(root)
id Oui Identificateur unique pour tous les fichiers de définition de type de
servermodel Non Spécifie le modèle de serveur associé (casse prise en compte). Les
internaltype Oui Classification générale des modes de traitement des fichiers
dynamicid Non Référence à l'identificateur unique d'un type de document dynamique.
Oui Nœud parent.
document.
valeurs suivantes sont valides par défaut :
ASP.NET C#
ASP.NET VB
ASP VBScript
ASP JavaScript
ColdFusion
JSP
PHP MySQL
Un appel des fonctions getServerModelDisplayName() renvoie
ces noms. Les fichiers d'implémentation des modèles de serveur se
trouvent dans le dossier Configuration/ServerModels.
Les nouveaux modèles de serveur créés par les développeurs d'extensions viendront compléter cette liste.
dans Dreamweaver. Le type interne détermine si le mode Création
est activé pour ce document et traite des cas particuliers tels que les
extensions ou les modèles Dreamweaver.
Les valeurs suivantes sont valides :
Dynamique
DWExtension (zones d'affichage spéciales)
DWTemplate (zones d'affichage spéciales)
HTML
HTML4
Text (mode Code uniquement)
XHTML1
XML (mode Code uniquement)
Tous les types de documents liés au serveur de modèle doivent être
associés à la valeur Dynamic. HTML doit être en correspondance avec
HTML. Les fichiers de script, notamment les fichiers .css, .js, .vb et .cs doivent être en correspondance avec Text.
Si internaltype correspond à DWTemplate, il convient également
de spécifier dynamicid. Si, dans le cas présent, vous omettez de spécifier dynamicid, le type de document du nouveau modèle vierge
créé à partir de la boîte de dialogue Nouveau document ne sera pas
reconnu par les panneaux Comportements de serveur ou Liaisons. Les
instances de ce modèle sont des modèles HTML.
Cet attribut n'est pertinent que lorsque internaltype correspond à
DWTemplate. I l vo us p er met d'a ss oci er un m odè le dyn am iqu e av ec u n
type de document dynamique.
Page 23

Type d'élément Obligatoire Description
Balise Attribut
winfileextension Oui Extension de fichier associée au type de document sous Windows.
Utilisez une liste séparée par des virgules pour spécifier plusieurs
extensions. La première extension de cette liste correspond à
l'extension utilisée par Dreamweaver lorsque l'utilisateur enregistre un
document de type documenttype.
Lorsque deux types de documents non liés à un modèle de serveur portent la même extension de fichier, Dreamweaver reconnaît le premier
comme le type de document associé à l'extension.
macfileextension Oui Extension de fichier associée au type de document sur Macintosh.
Utilisez une liste séparée par des virgules pour spécifier plusieurs
extensions. La première extension de cette liste correspond à
l'extension utilisée par Dreamweaver lorsque l'utilisateur enregistre un
document de type documenttype.
Lorsque deux types de documents non associés à un modèle de serveur
portent la même extension de fichier, Dreamweaver reconnaît le premier comme le type de document associé à l'extension.
ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
17
titre
(sous-balise)
description
(sous-balise)
previewfile Non Fichier rendu dans la zone Aperçu de la boîte de dialogue Nouveau
file Oui Le fichier situé dans le dossier DocumentTypes/NewDocuments
priorversionservermodel Non S'il existe un équivalent du modèle de serveur de ce document dans
Oui Chaîne qui apparaît comme élément de catégorie sous la section
Non Chaîne de description du type de document. Vous pouvez insérer cette
document.
contenant le contenu du modèle des nouveaux documents de type
documenttype.
Dreamweaver UltraDev 4, spécifiez le nom de la version antérieure du
modèle de serveur.
UltraDev 4 ColdFusion est un modèle de serveur antérieur valide.
Document vierge de la boîte de dialogue Nouveau document. Vous
pouvez insérer cette chaîne directement dans le fichier de défin ition ou
pointer vers elle indirectement pour la localiser. Pour plus d'informations sur la localisation de cette chaîne, voir « Chaînes localisées »,
page 19.
La mise en forme n'étant pas autorisée, il est impossible de spécifier les
balises HTML.
chaîne directement dans le fichier de définition ou pointer vers elle indirectement pour la localiser. Pour plus d'informations sur la localisation
de cette chaîne, voir « Chaînes localisées », page 19.
La mise en forme étant autorisée, il est possible de spécifier les
balises HTML.
Remarque : Lorsque l'utilisateur enregistre un nouveau document, Dreamweaver examine la liste des extensions de la plateforme actuelle qui sont associées avec le type de document (
winfileextension et macfileextension). Dreamweaver sélec-
tionne la première chaîne de la liste pour l'utiliser comme l'extension de fichier par défaut. Pour changer cette extension de
fichier par défaut, les extensions de la liste séparées par des virgules doivent être réorganisées de telle sorte que la nouvelle
extension par défaut soit la première entrée de la liste.
Au lancement, Dreamweaver lit tous les fichiers de définition de type de document et crée une liste des types de documents
valides. Dreamweaver traite toutes les entrées des fichiers de définition pour lesquels des modèles de serveur inexistants
sont utilisés comme types de documents non serveur de modèle. Dreamweaver ignore les entrées dont le contenu est
incorrect ou dont les ID ne sont pas uniques.
Si, pendant l'analyse du dossier Configuration/DocumentTypes, Dreamweaver ne détecte aucun fichier de définition de
type de document ou si l'un des fichiers de définition semble endommagé, Dreamweaver s'arrête en affichant un message
d'erreur.
Page 24

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
Modèles dynamiques
Vous pouvez créer des modèles d'après des types de documents dynamiques, appelés des modèles dynamiques. La notion de
modèle dynamique repose sur les deux éléments fondamentaux suivants :
• La valeur de l'attribut internaltype d'un nouveau type de document doit être DWTemplate.
• L'attribut dynamicid doit être défini et sa valeur doit faire référence à l'identificateur d'un type de document existant.
L'exemple suivant définit un type de document dynamique :
<documenttype
id="PHP_MySQL"
servermodel="PHP MySQL"
internaltype="Dynamic"
winfileextension="php,php3"
macfileextension="php,php3"
file="Default.php">
<title>PHP</title>
<description><![CDATA[PHP document]]></description>
</documenttype>
Vous pouvez désormais définir le modèle dynamique suivant, basé sur ce type de document PHP_MySQL :
<documenttype
id="DWTemplate_PHP"
internaltype="DWTemplate"
dynamicid="PHP_MySQL"
winfileextension="php.dwt"
macfileextension="php.dwt"
file="Default.php.dwt">
<title>PHP Template</title>
<description><![CDATA[Dreamweaver PHP Template document]]></description>
</documenttype>
18
Lorsqu'un utilisateur de Dreamweaver crée un nouveau modèle vierge de type DWTemplate_PHP, Dreamweaver lui permet
de créer des comportements de serveur PHP dans le fichier. En outre, lorsque cet utilisateur crée des instances du nouveau
modèle, il peut leur définir aussi des comportements de serveur PHP.
Dans l'exemple précédent, où l'utilisateur enregistre le modèle, Dreamweaver ajoute automatiquement l'extension .php.dwt
au fichier. De même, lorsque cet utilisateur enregistre une instance du modèle, le fichier reçoit l'extension .php.
Extensions de documents et types de fichiers
Par défaut, Dreamweaver affiche tous les types de fichiers reconnus dans la boîte de dialogue Fichier > Ouvrir. Une fois le
nouveau type de document créé, il incombe aux développeurs d'extensions de mettre à jour le fichier Extensions.txt
approprié. Si l'utilisateur travaille sur un système multi-utilisateur (par exemple, Windows XP, Windows 2000 ou
Mac OS X), son dossier Configuration contient un autre fichier Extensions.txt. L'utilisateur doit mettre à jour le fichier
Extensions.txt car il s'agit de l'instance recherchée et analysée par Dreamweaver.
L'emplacement du dossier Configuration varie selon la plate-forme utilisateur.
Les plates-formes Windows 2000 et Windows XP utilisent l'emplacement suivant :
lecteur:\Documents and Settings\nom_utilisateur\Application Data\Adobe\Dreamweaver 9\Configuration
Remarque : Sous Windows XP, ce dossier peut se trouver dans un dossier masqué.
Les plates-formes Mac OS X utilisent l'emplacement suivant :
lecteur:Use rs/ nom_utilisateur/Library/Application Support/Adobe/Dreamweaver 9/Configuration
Si Dreamweaver ne parvient pas à localiser le fichier Extensions.txt dans le dossier Configuration de l'utilisateur, Dreamweaver le recherche dans le dossier Dreamweaver Configuration.
Page 25

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
Remarque : Sur les plates-formes multi-utilisateur, toute modification de la copie du fichier Extensions.txt qui réside dans le
dossier Dreamweaver Configuration, et non pas celle du dossier Configuration de l'utilisateur, est transparente pour Dreamweaver, lequel analyse la copie du fichier Extensions.txt située dans le dossier Configuration de l'utilisateur, et non pas celle du
dossier Dreamweaver Configuration.
Pour cela, vous avez le choix entre ajouter la nouvelle extension à un type de document existant ou créer un nouveau type
de document.
Pour ajouter une nouvelle extension à un type de document existant :
1 Modifiez le fichier MMDocumentTypes.xml.
2 Ajoutez la nouvelle extension aux attributs winfileextension et macfileextension du type de document existant.
Pour ajouter un nouveau type de document :
1 Créez une copie de sauvegarde du fichier Extensions.txt dans le dossier Configuration.
2 Ouvrez le fichier Extensions.txt dans Dreamweaver ou un éditeur de texte.
3 Ajoutez une nouvelle ligne pour chaque nouveau type de fichier. Entrez, en majuscules, les extensions de noms de
fichiers compatibles avec le nouveau type de fichier et séparez-les par des virgules. Ajoutez ensuite deux points et une brève
description à afficher dans le menu contextuel pour les types de fichiers qui s'affichent dans la boîte de dialogue Fichier >
Ouvrir.
Par exemple, pour les fichiers JPEG, entrez
JPG,JPEG,JFIF:Fichiers image JPEG
19
4 Enregistrez le fichier Extensions.txt.
5 Redémarrez Dreamweaver.
Pour observer les modifications, sélectionnez Fichier > Ouvrir et cliquez sur le menu contextuel répertoriant les types de
fichiers.
Pour modifier le type de fichier indiqué par défaut dans Fichier > Ouvrir de Dreamweaver :
1 Créez une copie de sauvegarde du fichier Extensions.txt dans le dossier Configuration.
2 Ouvrez le fichier Extensions.txt dans Dreamweaver ou un éditeur de texte.
3 Coupez la ligne correspondant au nouveau type par défaut et collez-la en tête de fichier, sur la première ligne.
4 Enregistrez le fichier Extensions.txt.
5 Redémarrez Dreamweaver.
Pour observer les modifications, sélectionnez Fichier > Ouvrir et cliquez sur le menu contextuel répertoriant les types de
fichiers.
Chaînes localisées
Dans un fichier de définition de type de document, les sous-balises <title> et <description> désignent le titre d'affichage
et la description du type de document. Vous pouvez utiliser la directive
espace réservé pour les chaînes localisées de ces deux sous-balises. Ce procédé, similaire à la programmation de scripts côté
serveur, permet de spécifier l'utilisation d'une chaîne particulière dans votre page en utilisant un identificateur de chaîne
comme espace réservé. Cet espace réservé accepte les balises spéciales ou les attributs de balises dont la valeur est remplacée.
MMString:loadstring dans les sous-balises comme
Pour fournir des chaînes localisées :
1 Placez l'instruction suivante en tête du fichier de définition de type de document :
<?xml version="1.0" encoding="utf-8"?>
2 Déclarez les espaces de nom MMString dans la balise <documenttypes> :
<documenttypes
xmlns:MMString="http://www.Macromedia.com/schemes/data/string/">
Page 26

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
3 A l'emplacement du fichier de définition de type de document auquel insérer une chaîne localisée, utilisez la directive
MMString:loadstring pour définir un espace réservé à cette chaîne. Vous pouvez spécifier cet espace réservé en procédant
comme suit, au choix :
<description>
<loadstring>myJSPDocType/Description</loadstring>
</description>la balise
ou
<description>
<loadstring id="myJSPDocType/Description" />
</description>
Dans ces exemples, myJSPDocType/Description est un identificateur de chaîne unique faisant office d'espace réservé à la
chaîne localisée. La chaîne localisée est définie à l'étape suivante.
4 Dans le dossier Configuration/Strings, créez un fichier XML (ou modifiez un fichier existant) définissant la chaîne
localisée. Par exemple, lorsque le code suivant est inséré dans le fichier Configuration/Strings/strings.xml, il définit la
chaîne
myJSPDocType/Description :
<chaînes>
...
<string id="myJSPDocType/Description"
value=
"<![CDATA[JavaServer Page with <em>special</em> features]]>"
/>
...
</strings>
20
Remarque : Les identificateurs de chaîne, tels que myJSPDocType/Description dans l'exemple précédent, doivent être uniques
dans l'application Dreamweaver. Au lancement, Dreamweaver analyse tous les fichiers XML du dossier Configuration/Strings
et charge ces chaînes uniques.
Règles d'utilisation des fichiers de définition de type de document
Dreamweaver autorise les types de documents associés à un modèle de serveur à partager des extensions de fichiers. Par
exemple, ASP-JS et ASP-VB peuvent adopter l'extension .asp. (pour savoir quel modèle de serveur prévaut, voir
« canRecognizeDocument() », page 307).
Dreamweaver n'autorise pas les types de documents non associés à un modèle de serveur à partager des extensions de
fichiers.
Si une extension de fichier est revendiquée par deux types de documents alors qu'un type est associé à un modèle de serveur
et que l'autre ne l'est pas, ce dernier prévaut. Supposons que vous ayez défini un type de document appelé SAM, non associé
à un modèle de serveur et portant l'extension de fichier .sam, et que vous ajoutiez cette extension au type de document ASPJS. Lorsqu'un utilisateur ouvre un fichier portant l'extension .sam dans Dreamweaver, le programme lui affecte le type de
document SAM, et non pas le type ASP-JS.
Ouverture d'un document dans Dreamweaver
Lorsqu'un utilisateur ouvre un document, Dreamweaver identifie en plusieurs étapes le type de document d'après son
extension de fichier.
Si Dreamweaver détecte un type de document unique, il l'utilise et charge le modèle de serveur associé (le cas échéant) pour
le document que l'utilisateur ouvre. Si cet utilisateur a opté pour l'utilisation des comportements de serveur de Dreamweaver UltraDev 4, Dreamweaver charge le modèle de serveur UltraDev 4 correspondant.
Si l'extension de fichier est commune à plusieurs types de documents, Dreamweaver effectue les opérations suivantes :
• Si un type de document statique figure dans la liste des types de documents, il prévaut.
• Si tous les types de documents sont dynamiques, Dreamweaver génère une liste alphabétique des modèles de serveur
associés à ces types de documents, puis appelle la fonction
serveur (voir « canRecognizeDocument() », page 307). Dreamweaver collecte les valeurs de retour et identifie le modèle
de serveur qui a renvoyé l'entier positif le plus grand. Le type de document dont le modèle de serveur a renvoyé l'entier
canRecognizeDocument() pour chacun des modèles de
Page 27

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
le plus grand correspond au type de document assigné par Dreamweaver au document en cours d'ouverture. Si, toutefois,
plusieurs modèles de serveur renvoient le même entier, Dreamweaver passe en revue la liste alphabétique de ces modèles
de serveur, choisit le premier de la liste, puis l'utilise. Si, par exemple, les types ASP-JS et ASP-VB portent la même
extension .asp et que leur fonction
canRecognizeDocument() respective renvoie une valeur égale, Dreamweaver affecte
au document le type ASP-JS (puisque ASP-JS apparaît en premier dans l'ordre alphabétique).
Si Dreamweaver ne peut pas faire correspondre l'extension de fichier à un type de document, Dreamweaver ouvre le
document au format texte.
Personnalisation des présentations de l'espace de travail
Dreamweaver vous permet de personnaliser la présentation de l'espace de travail. Vous pouvez ainsi spécifier les panneaux
inclus dans la présentation indiquée, ainsi que divers autres attributs tels que la position et la taille des panneaux, leur état
(réduit ou développé), la position et la taille de la fenêtre d'application, ainsi que la position et la taille de la fenêtre de
document.
La présentation de l'espace de travail est spécifiée dans les fichiers XML stockés dans le dossier Configuration/Workspace
layouts. Les sections suivantes décrivent la syntaxe des balises XML. Les attributs optionnels sont définis par des accolades
(
{}) dans la liste des attributs ; les attributs ne comportant pas d'accolades sont donc requis.
<panelset>
21
Description
Balise d'extrémité, qui signale le début de la description du jeu de panneaux.
Attributs
Aucun.
Contenu
Cette balise peut contenir une ou plusieurs balises application, document ou panelset.
Contenant
Aucun.
Exemple
<panelset>
<!-- placez les balises panelset ici -->
</panelset>
<application>
Description
Stipule la position et la taille initiales de la fenêtre d'application.
Attributs
rect, maximize
• rect spécifie la position et la taille de la fenêtre d'application. La chaîne est exprimée au format « gauche haut droite bas »,
spécifié sous forme de nombres entiers.
• maximize est une valeur booléenne : true si la fenêtre d'application est agrandie au démarrage, false dans le cas
contraire. La valeur par défaut est
true.
Contenu
Aucun.
Contenant
Cette balise doit être imbriquée dans une balise panelset.
Page 28

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
Exemple
<panelset>
<application rect="0 0 1000 1200" maximize="false">
</application>
</panelset>
<document>
Description
Stipule la position et la taille initiales de la fenêtre de document.
Attributs
rect, maximize
• rect spécifie la position et la taille de la fenêtre de document. La chaîne est exprimée au format « gauche haut droite bas »,
spécifié sous forme de nombres entiers. Si la valeur
maximize est réglée sur true, la valeur rect n'est pas prise en compte.
• maximize est une valeur booléenne : true si la fenêtre de document est agrandie au démarrage, false dans le cas
contraire. La valeur par défaut est
true.
Contenu
Aucun.
22
Contenant
Cette balise doit être imbriquée dans une balise panelset.
Exemple
<panelset>
<document rect="100 257 1043 1200" maximize="false">
</document>
</panelset>
<panelframe>
Description
Décrit un groupe entier de panneaux.
Attributs
x, y, {width, height}, dock, collapse
• x indique la position de gauche du groupe de panneaux. Vous pouvez le régler sur un nombre entier ou sur une valeur
relative à l'écran. Si le nombre entier excède les limites de l'écran, le groupe de panneaux s'affiche à l'emplacement le plus
proche possible pour être visible à l'écran. Les valeurs relatives gérées sont « left » ou « right » et identifient la bordure du
groupe de panneaux alignée sur la bordure de l'écran virtuel.
• y indique la position supérieure du groupe de panneaux. Vous pouvez le régler sur un nombre entier ou sur une valeur
relative à l'écran. Si le nombre entier excède les limites de l'écran, le groupe de panneaux s'affiche à l'emplacement le plus
proche possible pour être visible à l'écran. Les valeurs relatives gérées sont « top » ou « bottom » et identifient la bordure
du groupe de panneaux alignée sur la bordure de l'écran virtuel.
• width indique la largeur du groupe de panneaux, exprimée en pixels. Cet attribut est facultatif. Si vous ne spécifiez pas
de largeur, la valeur par défaut du groupe de panneaux est utilisée.
• height indique la hauteur du groupe de panneaux, exprimée en pixels. Cet attribut est facultatif. Si vous ne spécifiez pas
de hauteur, la valeur par défaut du groupe de panneaux est utilisée.
• dock est une chaîne qui identifie la bordure du cadre d'application sur laquelle est ancré le groupe de panneaux. Cet
attribut n'est pas pris en compte sur Macintosh, car il est impossible d'ancrer les groupes de panneaux.
• collapse est une valeur booléenne : true indique que le groupe de panneaux est réduit, false indique que le groupe de
panneaux est développé. Cet attribut n'est pas pris en compte sur Macintosh, car les panneaux flottent.
Page 29

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
Contenu
Cette balise doit contenir une ou plusieurs balises panelcontainer.
Contenant
Cette balise doit être imbriquée dans une balise panelset.
Exemple
<panelset>
<panelframe rect="196 453 661 987" visible="true" dock="floating">
<!-- placez les balises panelcontainer ici -->
</panelframe>
</panelset>
<panelcontainer>
Description
Décrit un groupe entier de panneaux.
Attributs
expanded, title,{ height,} activepanel, visible, maximize, maxRestorePanel, maxRestoreIndex, maxRect,
tabsinheader
• expanded est une valeur booléenne : true si le panneau est développé, false s'il ne l'est pas.
• title est une chaîne qui indique le titre du panneau.
• height est un nombre entier qui indique la hauteur des panneaux, exprimée en pixels. Cet attribut est facultatif. Si vous
ne spécifiez pas
Remarque : La largeur est héritée du parent.
height, la valeur par défaut de chaque panneau est utilisée.
23
• activepanel est une valeur numérique correspondant à l'ID du panneau avant.
• visible est une valeur booléenne : true si le panneau est visible, false s'il ne l'est pas.
• maximize est une valeur booléenne : true si le panneau doit être agrandi au lancement, false dans le cas contraire.
• maxRestorePanel est une valeur numérique correspondant à l'ID du panneau à afficher suite à une restauration.
• maxRect est une chaîne qui indique la position et la taille du panneau agrandi. La chaîne est exprimée au format « gauche
haut droite bas », spécifié sous forme de nombres entiers.
• tabsinheader est une valeur booléenne : true indique que les onglets doivent être placés dans le titre plutôt que sous la
barre de titre,
false stipule l'inverse.
Contenu
Cette balise doit contenir une ou plusieurs balises panel.
Contenant
Cette balise doit être imbriquée dans une balise panelframe.
Exemple
<panelset>
<panelframe rect="196 453 661 987" visible="true" dock="floating">
<panelcontainer title="Color" height="250" visible="true" expanded="true"
activepanel="20">
<!-- placez les balises panel ici --->
</panelcontainer>
</panelframe>
</panelset>
Page 30

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
<panel>
Description
Spécifie le panneau qui s'affiche dans le contenant.
Attributs
id, visibleTab
• id est une valeur numérique correspondant à l'ID du panneau. Le tableau ci-dessous contient une liste de valeurs.
Logiciel ID Panneau
Adobe® Flash® 1 Propriétés
2Actions
3Alignement
4 Comportements
5 Composants
6Inspecteur de composants
7Mélangeur
8Nuanciers
24
9Historique
10 Info
11 Bibliothèque
12 Explorateur d'animations
13 Sortie
14 Propriétés
15 Projet
16 Transformer
17 Séquence
18 Chaînes
19 Débogueur
101–110 Bibliothèque
Dreamweaver 1 Propriétés
Flex Builder 1 Propriétés
• visibleTab est une valeur booléenne : true pour afficher l'onglet et le panneau et false dans le cas contraire.
Contenu
Aucun.
Contenant
Cette balise doit être imbriquée dans une balise panelcontainer.
Page 31

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
Exemple
<panelset>
<panelframe rect="196 453 661 987" visible="true" dock="floating">
<panelcontainer title="Color" height="250" visible="true" expanded="true"
activepanel="20">
<panel id="20"></panel>
</panelcontainer>
</panelframe>
</panelset>
Personnalisation de la barre d'outils de codage
La barre d'outils de codage contient normalement 15 boutons. Vous disposez cependant d'autres boutons. Pour personnaliser la barre d'outils de codage, vous pouvez modifier ses boutons et leur ordre d'affichage. Vous devez pour ce faire
modifier le fichier Configuration/Toolbars/Toolbars.xml. Vous pouvez également insérer vos propres boutons par le biais
d'Extension Manager.
Pour modifier l'ordre des boutons :
1 Ouvrez le fichier Configuration/Toolbars/toolbars.xml.
2 Localisez la section Code view toolbar en recherchant le commentaire suivant :
<!-- Code view toolbar -->
25
3 Copiez et collez les balises associées aux boutons pour que ces derniers s'affichent dans l'ordre requis dans la barre
d'outils.
4 Enregistrez le fichier.
Pour supprimer un bouton :
1 Ouvrez le fichier Configuration/Toolbars/toolbars.xml.
2 Localisez la section Coding toolbar en recherchant le commentaire suivant:
<!-- Code view toolbar -->
3 Entourez le bouton à supprimer d'un commentaire.
L'exemple suivant illustre un bouton entouré de commentaires.
<!-- supprimer le bouton de la barre d'outils de codage
<button id="DW_ExpandAll"
image="Toolbars/images/MM/T_ExpandAll_Sm_N.png"
disabledImage="Toolbars/images/MM/T_ExpandAll_Sm_D.png"
tooltip="Expand All"
domRequired="false"
enabled="dw.getFocus(true) == 'textView' || dw.getFocus(true) == 'html'¬
"command="if (dw.getFocus(true) == 'textView' || dw.getFocus(true) ¬
== 'html') dw.getDocumentDOM().source.expandAllCodeFragments();"
update="onViewChange" />
-->
4 Enregistrez le fichier.
Pour afficher un bouton qui n'apparaît pas sur la barre d'outils, il suffit de supprimer le commentaire qui entoure le bouton
dans le fichier XML.
Modification des raccourcis clavier
Dreamweaver offre de nombreux raccourcis clavier pour accéder rapidement aux principales fonctionnalités. Les
raccourcis clavier par défaut figurent dans le fichier menus.xml et sont conçus pour le clavier américain. En raison du
nombre élevé de raccourcis de Dreamweaver, certains raccourcis ne faisant pas appel à des caractères alphanumériques
(caractères autres que a-z ou 0-9) nécessitent la reconfiguration du clavier. A cette fin, Dreamweaver dispose de plusieurs
Page 32

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
fichiers XML qui définissent le mappage des raccourcis clavier en fonction de différentes langues. Ces fichiers sont situés
dans le dossier Configuration\Menus\Adaptive Sets. Lorsque Dreamweaver détecte un clavier autre que le clavier Qwerty
américain, il adapte de façon automatique les raccourcis clavier. Lorsque le fichier approprié n'est pas disponible pour le
clavier, Dreamweaver supprime les raccourcis clavier qui ne fonctionnent pas pour ce type de clavier.
Les fichiers de raccourcis clavier emploient un code à deux lettres pour identifier le clavier. Ainsi, le fichier du clavier
allemand est appelé
de.xml. Lorsqu'une langue nécessite différentes dispositions en fonction du pays d'utilisation, le fichier
de mappages emploie toujours le code de langue à deux lettres, mais suivi par un tiret (« - ») et un code de pays à deux
lettres. Par exemple,
fr-ca.xml désigne le clavier canadien français. Les codes de langue à deux lettres est conforme à la
norme ISO 639 (http://en.wikipedia.org/wiki/List_of_ISO_639_codes), tandis que le code de pays est repose sur la norme
ISO 3166 (http://en.wikipedia.org/wiki/ISO_3166-1_alpha-2).
Lorsque Dreamweaver détecte un changement de clavier, il recherche automatiquement le fichier de mappage correspondant. Dreamweaver recherche en premier le fichier propre au pays puis, si ce fichier n'existe pas, il recherche le fichier
correspondant à la langue. Par exemple, si vous connectez un clavier canadien français à votre ordinateur, Dreamweaver
recherche tout d'abord le fichier
fr-ca.xml. S'il n'existe pas, Dreamweaver recherche fr.xml. Le tableau suivant regroupe
les fichiers de mappage livrés avec Dreamweaver.
Nom de fichier Plate-forme Windows Plate-forme Macintosh
26
ca.xml Catalan Catalan
de.xml Allemand (Allemagne, Autriche) Autrichien, Allemand
de-ch.xml Allemand (Suisse) Suisse-Allemand
es.xml Espagnol (International)
Espagnol (traditionnel)
fr.xml Français (Fra nce) Français
fr-ca.xml Français (Canada) Canadien - CSA
fr-ch.xml Français (Suisse) Français Suisse
it.xml Italien (Italie)
Italien (Suisse)
it-mac.xml S/O Italien
ja.xml Japonais Japonais
nl-be.xml Néerlandais (Belgique)
Français (Belgique)
zh-cn.xml Chinois (PRC)
Chinois (Singapour)
Espagnol
Espagnol - ISO
Italien - Pro
Belge
Chinois simplifié
Si vous utilisez une disposition de clavier qui ne correspond pas à celle de Dreamweaver, vous pouvez créer un fichier de
mappage personnalisé et le placer dans le dossier Configuration\Menus\Adaptive Sets.
Pour créer un fichier de mappage du clavier :
1 Copiez l'un des fichiers de mappage du clavier dans le dossier Configuration\Menus\Adaptive Sets et nommez-le à l'aide
du code de langue à 2 lettres en fonction de la disposition de votre clavier et employez l'extension .xml.
Lorsque vous copiez un fichier, vous devez choisir un fichier de mappage aussi proche que possible de la disposition du
clavier. Par exemple, si vous créez un fichier de mappage pour le clavier suédois, il est recommandé de copier le fichier
de.xml dans la mesure où les dispositions des claviers suédois et allemand sont similaires.
2 Placez le fichier de mappage que vous venez de créer dans un dossier différent de Configuration\Menus\Adaptive Sets.
3 Ouvrez le fichier de mappage du clavier dans Dreamweaver.
4 Supprimez ou ajoutez des balises de raccourci pour la disposition de clavier voulue.
Page 33

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
Pour déterminer les balises de raccourci clavier à modifier, comparez le jeu de raccourcis du clavier américain à celui de
votre langue. (La procédure suivante décrit la comparaison de raccourcis à partir de deux dispositions de clavier distinctes.)
5 Après avoir apporté les modifications voulues aux raccourcis clavier, enregistrez le fichier et placez-le dans le dossier
Configuration\Menus\Adaptive Sets.
Pour déterminer les balises de raccourci clavier à modifier :
1 Sélectionnez la langue correspondant à votre clavier sur l'ordinateur, si ce n'est pas déjà fait. (Vous devez passer par le
système d'exploitation de l'ordinateur. Par exemple, sous Windows vous pouvez sélectionner la langue à l'aide du Panneau
de configuration.)
2 Lancez l'éditeur de raccourcis clavier de Dreamweaver en sélectionnant Edition > Raccourcis clavier.
3 Cliquez sur la troisième image de bouton dans le coin supérieur droit de la boîte de dialogue. (Survolez le bouton avec
le pointeur pour afficher l'info-bulle « Exporter le jeu au format HTML ».)
La boîte de dialogue Enregistrer comme fichier HTML s'affiche afin de vous permettre d'entrer le nom du fichier de résumé
de raccourci clavier correspondant à la disposition actuelle.
4 Après avoir enregistré le fichier de résumé, fermez la boîte de dialogue de l'éditeur de raccourcis clavier.
5 Sélectionnez la disposition de clavier américain (à partir du système d'exploitation de l'ordinateur).
6 Lancez l'éditeur de raccourcis clavier de Dreamweaver en sélectionnant Edition > Raccourcis clavier.
7 Cliquez sur la troisième image de bouton dans le coin supérieur droit de la boîte de dialogue pour exporter le jeu dans
un fichier HTML.
8 Après avoir enregistré le fichier de résumé, fermez la boîte de dialogue de l'éditeur de raccourcis clavier.
9 Vous pouvez désormais imprimer les deux fichiers de résumé de raccourci clavier et les comparer pour identifier les
raccourcis supprimés par Dreamweaver dans la langue du clavier voulu. Il s'agit des raccourcis clavier que vous devez
réaffecter en fonction des touches propres à votre clavier.
A partir des informations obtenues en comparant les deux fichiers, vous pouvez mettre à jour votre fichier de mappage en
ajoutant ou en supprimant des balises de raccourci pour tout raccourci à réaffecter.
27
Fichiers XML de mappage de clavier
L'exemple suivant porte sur le format du mappage de clavier français (fr.xml) :
<shortcutset language="French">
<shortcut key="Cmd+[" newkey="Cmd+ù" />
<shortcut key="Cmd+]" newkey="Cmd+)" />
<shortcut platform="win" key="Cmd+Shift+>" newkey="Cmd+Opt+Shift+," />
<shortcut platform="mac" key="Cmd+Shift+>" newkey="Cmd+<" />
<shortcut platform="win" key="Cmd+Shift+<" newkey="Cmd+Shift+," />
<shortcut key="Cmd+'" newkey="Cmd+Shift+=" />
...
</shortcutset>
Syntaxe du fichier XML de disposition du clavier :
<shortcutset language="language_name">
<shortcut key="key_combination" newkey="key_combination" />
<shortcut platform="op_system" key="key_combination" newkey="key_combination" />
</shortcutset>
Où :
• language_name désigne la langue associée au clavier, telle que Français, Espagnol, Allemand, etc.
• key_combination correspond à un raccourci clavier, tel que Cmd+[, Cmd+Maj+>, Ctrl+$.
• key spécifie le raccourci clavier à remplacer.
• newkey spécifie le raccourci clavier devant remplacer les touches identifiées par key.
• platform=op_system désigne le système auquel le raccourci s'applique. Spécifiez win ou mac. Si aucune plateforme
n'est spécifiée, le raccourci s'applique aux deux plates-formes.
Page 34

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
28
Page 35

Chapitre 3 : Personnalisation du mode Code
En mode Code, Adobe Dreamweaver CS3 permet de rédiger rapidement un code lisible et sans erreur grâce aux deux outils
que sont les indicateurs de code et la coloration du code. De plus, Dreamweaver effectue un contrôle de validité du code
saisi par rapport aux navigateurs cibles spécifiés et permet de modifier le formatage HTML par défaut.
Vous pouvez personnaliser les outils d'indication et de coloration du code en modifiant leurs fichiers d'implémentation au
format XML. Vous pouvez ajouter des éléments aux menus Indicateurs de code en ajoutant des entrées dans le fichier
CodeHints.xml ou SpryCodeHints.xml. Vous pouvez modifier les modèles de couleur par l'intermédiaire du fichier de style
de coloration du code, Colors.xml, ou encore modifier les modèles de coloration du code ou en ajouter de nouveaux par
l'intermédiaire des fichiers de syntaxe de coloration du code (par exemple, CodeColoring.xml). Vous pouvez également
modifier le fichier de profil CSS (feuille de style en cascade) de votre navigateur cible de manière à influer sur le système de
validation des valeurs et des propriétés CSS dans Dreamweaver. Vous pouvez enfin modifier le formatage HTML par défaut
de Dreamweaver par l'intermédiaire de la boîte de dialogue Préférences. Les sections suivantes décrivent les procédures de
personnalisation de ces différentes fonctions.
29
Indicateurs de code
Les indicateurs de code sont des menus contextuels qui s'affichent dans Dreamweaver lorsque vous tapez certains caractères
en mode Code. Ils vous évitent de saisir tout le texte en proposant une liste de chaînes susceptibles de compléter la chaîne
que vous tapez. Si la chaîne que vous tapez apparaît dans le menu, sélectionnez-la et appuyez sur Entrée ou Retour pour
compléter votre saisie. Si vous tapez
taper le reste du nom de la balise, vous pouvez la sélectionner dans le menu pour l'inclure à votre texte. Dreamweaver
fournit également des indicateurs de code pour Spry Framework.
Dreamweaver charge les menus Indicateurs de code à partir du fichier CodeHints.xml ou de tout autre type de fichier xml
enregistré dans le dossier Configuration/CodeHints. Vous pouvez ajouter des menus d'indication de code dans Dreamweaver en les définissant dans vos propres fichiers XML à l'aide du format de schéma XML qui est décrit dans cette rubrique
et en les plaçant dans le dossier Configuration/CodeHints.
Une fois le contenu du fichier d'indicateurs de code chargé, vous pouvez également ajouter de façon dynamique de
nouveaux menus Indicateurs de code via JavaScript. Par exemple, le code JavaScript ajoute des données à la liste des
variables de session dans le panneau Liaisons. Vous pouvez utili ser le même co de pou r a jou ter un menu Indicateurs de code.
Dans ce cas, lorsqu'un utilisateur tape
weaver. Pour obtenir des informations sur l'ajout ou la modification d'un menu Indicateurs de code avec JavaScript, voir
« Fonctions de code » dans le Guide des API de Dreamweaver.
Certains types de menus Indicateurs de code ne s'expriment pas dans le fichier XML ou l'API JavaScript de Dreamweaver.
Les fichiers CodeHints.xml et SpryCodeHints.xml, et l'API JavaScript contiennent un sous-ensemble utile du moteur
Indicateurs de code, mais certaines fonctionnalités Dreamweaver ne sont pas accessibles. Par exemple, comme il n'existe
pas d 'acc roch e Java Script p ouvant affiche r un s électeu r de c oule ur, Dreamweaver n e peut pas e xpri mer l e menu Val eurs des
attributs à l'aide de JavaScript. Vous pouvez uniquement afficher un menu d'éléments de texte permettant d'insérer du texte.
<, par exemple, un menu contextuel affiche une liste des noms de balises. Plutôt que de
"Session." en mode Code, un menu de variables de session s'affiche dans Dream-
Remarque : Lorsque vous insérez du texte, le point d'insertion se place après la chaîne insérée.
Page 36

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
Fichier CodeHints.xml
Le fichier CodeHints.xml contient les entités suivantes :
• Une liste de tous les groupes de menus
Lorsque vous sélectionnez la catégorie Indicateurs de code dans la boîte de dialogue Préférences, la liste des groupes de
menus s'affiche dans Dreamweaver. Pour ouvrir la boîte de dialogue Préférences, sélectionnez Edition > Préférences.
Dreamweaver MX propose les groupes ou types de menus Indicateurs de code suivants : Noms des balises, Noms des
attributs, Valeurs des attributs, Arguments des fonctions, Méthodes quant aux objets et variables et Entités HTML.
• La description de chaque groupe de menus
Cette description relative à la catégorie Indicateurs de code apparaît dans la boîte de dialogue Préférences lorsque vous
sélectionnez le groupe de menus dans la liste. La description de l'entrée sélectionnée apparaît au-dessous de la liste de
groupes de menus.
• Des menus Indicateurs de code
Un menu se compose d'un modèle qui déclenche le menu Indicateurs de code et d'une liste de commandes. Par exemple, le
modèle
& peut déclencher un menu &, >, <.
L'exemple suivant porte sur le format du fichier CodeHints.xml (les balises en gras sont décrites dans « Fichier
CodeHints.xml », page 30) :
<codehints>
<menugroup name="HTML Entities" enabled="true" id="CodeHints
<description>
<![CDATA[ Lorsque vous tapez un '&', un menu déroulant affiche
une liste d'entités HTML. La liste d'entités HTML
figure dans le fichier Configuration/CodeHints.xml. ]]>
</description>
<menu pattern="&">
<menuitem value="&" texticon="&"/>
<menuitem value="<" icon="lessThan.gif"/>
</menu>
</menugroup>
_HTML_Entities">
30
<menugroup name="Tag Names" enabled="true" id="CodeHints
<description>
</menugroup>
<menugroup name="Function Arguments" enabled="true"
<description>
</description>
<function pattern="ArraySort(array, sort
<function pattern="Response.addCookie(Cookie cookie)"
</menugroup>
</codehints>
<![CDATA[ Lorsque vous tapez un '<', un menu déroulant affiche
tous les noms de balise possibles. Vous pouvez modifier cette liste de
noms de balise avec
<a href="javascript:dw.popupTagLibraryEditor()"> Editeur de la bibliothèque
Editor </a>]]>
</description>
id="CodeHints
...
_Function_Arguments">
_type, sort_order)"
doctypes="CFML"/>
doctypes="JSP"/>
_Tag_Names">
Page 37

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
Indicateurs de code JavaScript
Dreamweaver prend en charge les indicateurs de code pour Spry Framework. Le fichier d'indicateurs de code Spry
(SpryCodeHints.xml) reprend le format de base de CodeHints.xml. Il comporte quelques nouveaux mots clés, tels que
method, ainsi qu'un nouvel attribut, classpattern, pour associer la liste de membres de la classe à la classe (par exemple,
Spry.Data.XMLDataSet). La liste de membres de la classe pour les classes est imbriquée dans le menu (méthodes, propriétés
et événements).
31
La balise
de l'attribut
balise
de code. Vous disposez également des balises
<method> et ses attributs est similaire à la balise function et ses attributs, mais la balise parent, menu, doit disposer
classpattern pour diriger l'association. D'autre part, il existe une balise property pour les propriétés et une
event pour les événements, qui sont représentés par les icônes correspondantes dans le menu déroulant Indicateurs
parammenu et parammenuitem pour prendre en charge les indicateurs de
paramètres.
Le format du fichier Spry, CodeHints.xml, est illustré dans l'exemple suivant. (Les balises en gras sont décrites dans la
section « Fichier CodeHints.xml », page 30.)
<function pattern="XMLDataSet(xmlsource, xpath, {options})"
caseSensitive="true" />
<menu classpattern="Spry.Data.XMLDataSet">
<property pattern="url" icon="shared/mm/images/hintMisc.gif" />
<property pattern="xpath" icon="shared/mm/images/hintMisc.gif" />
...
...
<method pattern="getData()" icon="shared/mm/images/hintMisc.gif" />
<method pattern="getData()" icon="shared/mm/images/hintMisc.gif" />
<method pattern="loadData()" icon="shared/mm/images/hintMisc.gif" />
<method pattern="getCurrentRow()" icon= ".../hintMisc.gif" />
<method pattern="setCurrentRow(rowID)" icon= ".../hintMisc.gif" />
<method pattern="setCurrentRowNumber(rowNumber)" icon= ".../hintMisc.gif" />
<method pattern="getRowNumber(rowObj)" icon= ".../hintMisc.gif" />
<method pattern="setColumnType(columnName, columnType)" icon= ".../hintMisc.gif" />
<parammenu pattern='"' name="columnName" index="0" type="spryDataReferences">
</parammenu>
<parammenu pattern='"' name="columnType" index="1" type="enumerated">
<parammenuitem label="integer" value="integer" icon=".../hintMisc.gif"/>
<parammenuitem label="image" value="image" icon=".../hintMisc.gif"/>
<parammenuitem label="date" value="date" icon=".../hintMisc.gif"/>
<parammenuitem label="string" value="string" icon=".../hintMisc.gif"/>
</parammenu>
</method>
<method pattern="getColumnType(columnName)" icon= ".../hintMisc.gif" />
<method pattern="distinct()" icon= ".../hintMisc.gif" />
<method pattern="getSortColumn()" icon= ".../hintMisc.gif" />
<method pattern="sort()" icon= ".../hintMisc.gif" />
...
...
<event pattern="onCurrentRowChanged" icon= ".../hintMisc.gif" />
<event pattern="onDataChanged" icon= ".../hintMisc.gif" />
...
...
</menu>
<function pattern="Accordion(element,{options})" caseSensitive="true" />
<menu classpattern="Spry.Widget.Accordion">
<method pattern="openNextPanel()" icon= ".../hintMisc.gif" />
<method pattern="openPreviousPanel()" icon= ".../hintMisc.gif" />
<method pattern="openFirstPanel()" icon= ".../hintMisc.gif" />
...
...
</menu>
</function>
<function pattern="XMLDataSet(xmlsource, xpath, {options})" caseSensitive="true">
<parammenu pattern='{,' name="options" index="2" type="optionArray"
allowwhitespaceprefix="true">
<parammenuitem label="sortOnLoad" value="sortOnLoad:"
Page 38

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
icon="shared/mm/images/hintMisc.gif" datatype="string"/>
<optionparammenu pattern="sortOrderOnLoad" label="sortOrderOnLoad"
</optionparammenu>
</parammenu>
</function>
value="sortOrderOnLoad:" icon="shared/mm/images/hintMisc.gif"
type="enumerated" datatype="string">
<optionparammenuitem label="ascending" value="ascending"
icon="shared/mm/images/hintMisc.gif"/>
<optionparammenuitem label="descending" value="descending"
icon="shared/mm/images/hintMisc.gif"/>
Déclaration des classes
Le format suivant déclare une classe en associant une variable à la classe :
<nomvariable>[space][= opérateur][nouveau mot clé][space]<nomclasse>
Exemple :
var dsFoo = new Spry.Data.XMLDataSet("products.xml", "products/product");
var fooAccordion = new Spry.Widget.Accordion("accordionDivId");
Dans le cas du nom de la classe Spry.XML.DataSet, vous devez la déclarer de nouveau dans le fichier ColorCoding.xml, de
façon à ce que le moteur d'état de la couleur l'identifie en tant qu'occurrence de classe et prenne le nom de variable défini
dans la partie gauche de la déclaration et la place dans la liste de variables, ainsi que les types de classe correspondants pour
cette page (par ex. la variable
fooAccordion et le type de classe Spry.Widget.Accordion dans l'exemple précédent).
32
Syntaxe de la nouvelle déclaration du nom de classe dans le fichier CodeColoring.xml:
<classlibrary name="Spry Keywords" id="CodeColor_JavascriptSpry">
<class>Spry.Data.XMLDataSet</class>
<class>Spry.Widget.Accordion</class>
</classlibrary>
Où :
• classlibrary est une nouvelle balise qui regroupe les classes dans l'id de couleur "CodeColor_JavascriptSpry"
class permet d'afficher la liste des différentes entrées de la bibliothèque de classes. La liste peut s'étendre pour inclure
d'autres classes spry en provenance de différents packages spry (tels que : Debug, Data, Utils, Widgets et Effects) ou d'autres
boîtes à outils Asynchronous JavaScript et XML
(Ajax) ou bibliothèques JavaScript.
Indicateurs de code d'attributs Crosstag
Dreamweaver fournit des indicateurs de code pour les noms d'attribut et les valeurs Spry. Dans la mesure où ces attributs
sont communs à l'ensemble des balises, Dreamweaver dispose d'un nouveau format xml pour les groupes d'attributs, ce qui
évite d'avoir à ouvrir tous les fichiers tag.vtm et les ajouter manuellement à la liste d'attributs Spry (par exemple :
spry:region, spry:repeat). Ce format regroupe également les balises qui peuvent être appliquées sous forme de fichier VTM
unique, Spry.vtm, dans le répertoire Configuration/TagLibraries.
Format de groupement de l'attribut Spry
Le format du fichier .vtm est illustré dans l'exemple de code suivant : Ce format permet de spécifier les attributs qui s'appliquent à certaines balises.
Remarque : Le format du groupement d'attributs Spry peut également être utilisé en dehors de Spry Framework.
Page 39

<crosstag_attributes>
<attributegroup id=”group_id_1” name=”group_name_1”>
<attrib name = "fooAttr1">
<attrib name = "barAttr1">
...
<taggroup>
<tag name = "fooTag1">
<tag name = "barTag1">
...
</taggroup>
</attribgroup>
<attributegroup id=”group_id_2” name=”group_name_2”>
<attrib name = "fooAttr2">
<attrib name = "barAttr2">
...
<taggroup>
<tag name = "fooTag2">
<tag name = "barTag2">
...
</taggroup>
</attribgroup>
</crosstag_attributes>
Où :
ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
33
• attributegroup donne la liste des attributs du groupe de balises suivantes.
• taggroup donne la liste des balises auxquelles les attributs précédents s'appliquent.
Exemple
<crosstag_attributes>
<attribgroup id="spryRegionAttrs" name="Spry1.2">
<attrib name="spry:region" type="spryDataSet" allowmultiplevalues="yes"/>
<attrib name="spry:detailregion" type="spryDataSet" allowmultiplevalues="yes"/>
<attrib name="spry:content"/>
<attrib name="spry:if"/>
<attrib name="spry:choose">
<attrib name="spry:when"/>
<attrib name="spry:default"/>
<attrib name="spry:state" type="Enumerated">
<attriboption value="read" caption="read"/>
<attriboption value="loading" caption="loading"/>
<attriboption value="failed" caption="failed"/>
</attrib>
<taggroup>
<tag name="div"/>
<tag name="span"/>
...
</taggroup>
</attribgroup>
<attribgroup id="spryBehaviorAttrs" name="Spry1.2">
<attrib name="spry:hover" type="cssStyle"/>
<attrib name="spry:select" type="cssStyle"/>
<attrib name="spry:odd" type="cssStyle"/>
<attrib name="spry:even" type="cssStyle"/>
<taggroup>
<tag name="a"/>
<tag name="abbr"/>
<tag name="acronym"/>
...
</taggroup>
</attribgroup>
</crosstag_attributes>
Page 40

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
Balises des indicateurs de code
Les fichiers XML d'indicatioin de code ont recours aux balises suivantes, qui définissent les menus Indicateurs de code.
Vous pouvez utiliser ces balises pour définir les menus Indicateurs de code.
<codehints>
Description
La balise codehints correspond à la racine des fichiers CodeHints.xml et SpryCodeHints.xml.
Attributs
Aucun.
Contenu
Une ou plusieurs balises menugroup.
Contenant
Aucun.
Exemple
<codehints>
34
<menugroup>
Description
Chaque balise menugroup correspond à un type de menu. Vous pouvez afficher les types de menu définis dans Dreamweaver
en choisissant la catégorie Indicateurs de code dans la boîte de dialogue Préférences. Pour afficher la boîte de dialogue Préférences, choisissez Préférences dans le menu Edition.
Vous pouvez créer un groupe de menus ou ajouter des menus à un groupe existant. Les groupes de menus sont des collections logiques de menus que l'utilisateur peut activer ou désactiver dans la boîte de dialogue Préférences.
Attributs
name, enabled, id
• L'attribut name est le nom localisé qui apparaît dans la liste des groupes de menu de la catégorie Indicateurs de code de
la boîte de dialogue Préférences.
• L'attribut enabled indique si le groupe de menus est actuellement coché ou activé. Une coche apparaît en regard d'un
groupe de menus s'il est activé dans la catégorie Indicateurs de code de la boîte de dialogue Préférences. Pour activer un
groupe de menus, assignez-lui la valeur
true ; pour le désactiver, assignez-lui la valeur false.
• L'attribut id est un identificateur non localisé qui se rapporte au groupe de menus.
Contenu
Balises description, menu et function.
Contenant
Balise codehints.
Exemple
<menugroup name="Session Variables" enabled="true" id="Session_Code_Hints">
Page 41

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
<description>
Description
La balise description contient du texte affiché par Dreamweaver lorsque vous sélectionnez le groupe de menus dans la
boîte de dialogue Préférences. La description apparaît au-dessous de la liste de groupes de menus. Elle peut contenir une
balise
a dans laquelle l'attribut href doit être une URL JavaScript exécutée par Dreamweaver si l'utilisateur clique sur le lien.
Utilisez la structure XML CDATA pour inclure des caractères spéciaux ou illégaux dans la chaîne afin qu'ils soient considérés comme du texte par Dreamweaver.
Attributs
Aucun.
Contenu
Texte de la description.
Contenant
Balise menugroup.
Exemple
<description>
<![CDATA[ Pour ajouter ou supprimer des balises et attributs, utilisez l'
<a href="javascript:dw.tagLibrary.showTagLibraryEditor()">Editeur de la bibliothèque</a>.]]>
</description>
35
<menu>
Description
Cette balise décrit un menu contextuel. Dreamweaver affiche le menu lorsque l'utilisateur tape le dernier caractère de la
chaîne dans l'attribut pattern. Par exemple, le menu qui affiche le contenu d'une variable de session peut avoir un attribut
pattern égal à «
Session. ».
Attributs
pattern, doctypes, casesensitive, classpattern
• L'attribut pattern spécifie le modèle des caractères tapés entraînant l'affichage du menu Indicateurs de code dans
Dreamweaver. Si le premier caractère est une lettre, un chiffre ou un trait de soulignement, Dreamweaver affiche le menu
uniquement si le caractère qui précède le modèle dans le document n'est pas une lettre, un chiffre ou un trait de soulignement. Par exemple, si le modèle est «
«
ma_Session. ».
Session. », Dreamweaver n'affiche pas le menu lorsque l'utilisateur tape
• L'attribut doctypes indique que le menu est actif uniquement pour les types de documents spécifiés. Cet attribut permet
de spécifier différentes listes de noms de fonctions pour ASP-JavaScript (ASP-JS), Java Server Pages (JSP), Macromedia
ColdFusion, etc. Vous pouvez spécifier l'attribut
doctypes en tant que liste d'ID de types de documents séparés par des
virgules. Voir le fichier MMDocumentTypes.xml dans le dossier Configuration/Documenttypes de Dreamweaver pour
consulter la liste des types de documents Dreamweaver.
• L'attribut casesensitive indique si le modèle fait la distinction entre les majuscules et les minuscules. Les valeurs
possibles pour l'attribut
spécifiée pour l'attribut
entre majuscules et minuscules pour certains types de documents plutôt que d'autres. Par défaut, la valeur est
vous omettez cet attribut. Si vous définissez la valeur de l'attribut
s'affiche uniquement si le texte tapé par l'utilisateur correspond exactement au modèle spécifié par l'attribut pattern. Si
vous définissez la valeur de l'attribut
le texte en majuscules.
casesensitive sont true, false ou un sous-ensemble de la liste séparée par des virgules
doctypes. La liste des types de documents vous permet de spécifier si le modèle fait la distinction
false si
casesensitive sur true, le menu Indicateurs de code
casesensitive sur false, le menu s'affiche même si le modèle est en minuscules et
• L'attribut classpattern associe la liste de membres de la classe à la classe.
Contenu
Balise menuitem.
Page 42

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
Contenant
Balise menugroup.
Exemple
<menu pattern="CGI." doctypes="ColdFusion">
<menuitem>
Description
Cette balise indique le texte d'un élément dans un menu contextuel Indicateurs de code. La balise menuitem indique
également la valeur à insérer dans le texte lorsque vous sélectionnez l'élément.
Attributs
label, value, {icon}, {texticon}
• L'attribut label correspond à la chaîne affichée dans le menu contextuel de Dreamweaver.
• L'attribut value correspond à la chaîne insérée par Dreamweaver dans le document lorsque vous sélectionnez la
commande. Lorsque l'utilisateur sélectionne l'élément du menu et appuie sur Entrée ou Retour, Dreamweaver remplace
tout le texte tapé depuis l'affichage du menu. L'utilisateur a tapé les caractères correspondant au modèle avant l'affichage
du menu, si bien que Dreamweaver ne les insère pas une seconde fois. Par exemple, si vous souhaitez insérer
HTML de l'esperluette (&), vous pouvez définir les balises
<menu pattern="&">
<menuitem label="&" value="amp;" texticon="&"/>
menu et menuitem suivantes :
&, l'entité
36
L'attribut de valeur n'inclut pas l'esperluette (&), car l'utilisateur l'a tapée avant que le menu ne s'affiche.
• L'attribut icon (facultatif) spécifie le chemin d'accès à un fichier image affiché par Dreamweaver sous la forme d'une
icône située à gauche du texte du menu. L'emplacement de ce fichier est défini par une URL (dossier Configuration).
• L'attribut texticon (facultatif) affiche une chaîne de texte dans la zone d'icône (et non un fichier image). Cet attribut est
utilisé pour le menu Entités HTML.
Contenu
Aucun.
Contenant
Balise menu.
Exemple
<menuitem label="CONTENT_TYPE" value=""CONTENT_TYPE")
" icon="shared/mm/images/hintMisc.gif" />
<function>
Description
Cette balise figure dans le fichier CodeHints.xml. Cette balise remplace la balise menu pour la spécification des arguments
de fonction et des méthodes d'objet d'un menu contextuel Indicateurs de code. Lorsque vous tapez un nom de fonction ou
de méthode en mode Code, Dreamweaver affiche un menu de prototypes de fonction, indiquant l'argument actuel en
caractère gras. Chaque fois que vous tapez une virgule, Dreamweaver met à jour le menu de manière à afficher l'argument
suivant en gras. Par exemple, si vous avez tapé le nom de fonction
Indicateurs de code affiche
affiche
ArrayAppend(array, value).
ArrayAppend(array, value). Une fois la virgule suivant array saisie, le menu se met à jour et
ArrayAppend dans un document ColdFusion, le menu
Dans le cas des méthodes d'objet, Dreamweaver affiche un menu regroupant les méthodes définies pour l'objet dont vous
tapez le nom.
Les fonctions reconnues sont stockées dans les fichiers XML du dossier Configuration/CodeHints.
Page 43

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
Attributs
pattern, doctypes, casesensitive
• L'attribut pattern spécifie le nom de la fonction et sa liste d'arguments. S'il est utilisé avec des méthodes, l'attribut pattern
décrit le nom de l'objet et de la méthode, ainsi que les arguments de cette dernière. Avec un nom de fonction, le menu
Indicateurs de code s'affiche lorsque l'utilisateur tape
fonction. S'il est utilisé avec une méthode d'objet, le menu Indicateurs de code s'affiche lorsque l'utilisateur tape
tname.
(point final compris). Ce menu indique les méthodes qui ont été spécifiées pour l'objet. Ensuite, le menu Indica-
functionname(. Le menu affiche la liste des arguments relatifs à la
objec-
teurs de code affiche la liste des arguments de la méthode, comme il le fait avec une fonction.
• L'attribut doctypes indique que le menu est actif uniquement pour les types de documents spécifiés. Cet attribut permet
de spécifier différentes listes de noms de fonctions pour ASP-JavaScript (ASP-JS), Java Server Pages (JSP), Macromedia
ColdFusion, etc. Vous pouvez spécifier l'attribut
doctypes en tant que liste d'ID de types de documents séparés par des
virgules. Pour obtenir une liste des types de documents Dreamweaver, consultez le fichier Dreamweaver Configuration/Documenttypes/MMDocumentTypes.xml.
• L'attribut casesensitive indique si le modèle fait la distinction entre les majuscules et les minuscules. Les valeurs
possibles pour l'attribut
spécifiée pour l'attribut
entre majuscules et minuscules pour certains types de documents plutôt que d'autres. Par défaut, la valeur est
vous omettez cet attribut. Si vous définissez la valeur de l'attribut
s'affiche uniquement si le texte tapé par l'utilisateur correspond exactement au modèle spécifié par l'attribut du modèle.
Si vous définissez la valeur de l'attribut
et le texte en majuscules.
casesensitive sont true, false ou un sous-ensemble de la liste séparée par des virgules
doctypes. La liste des types de documents vous permet de spécifier si le modèle fait la distinction
false si
casesensitive sur true, le menu Indicateurs de code
casesensitive sur false, le menu s'affiche même si le modèle est en minuscules
37
Contenu
Aucun.
Contenant
Balise menugroup.
Exemple
// exemple de fonction
<function pattern="CreateDate(year, month, day)" DOCTYPES="ColdFusion" />
// exemple de méthode d'objet
<function pattern="application.getAttribute(String name)" DOCTYPES="JSP" />
<method>
Description
Cette balise est conçue pour Spry Framework. Elle remplace la balise menu pour la spécification des méthodes d'objet d'un
menu contextuel Indicateurs de code. Lorsque vous tapez un nom de méthode en mode Code, Dreamweaver ouvre un
menu de prototypes de méthodes qui offrent une liste de paramètres pour la méthode et suit la séquence de paramètres
pendant son déroulement. Concernant les méthodes qui n'ont pas de paramètres, Dreamweaver termine l'appel de méthode
en ajoutant des parenthèses « () ».
L'argument actif s'affiche en gras. Chaque fois que vous tapez une virgule, Dreamweaver met à jour le menu de manière à
afficher l'argument suivant en gras. Dans le cas des méthodes d'objet, Dreamweaver affiche un menu regroupant les
méthodes définies pour l'objet dont vous tapez le nom.
Attributs
pattern, icon
• L'attribut pattern spécifie le nom de la méthode et sa liste d'arguments. L'attribut pattern décrit le nom de l'objet et de
la méthode, ainsi que les arguments de cette dernière. Le menu affiche la liste des arguments de cette méthode. Le menu
Indicateurs de code s'affiche lorsque l'utilisateur tape
objectname. (point inclus). Ce menu indique les méthodes qui ont
été spécifiées pour l'objet. Ensuite, le menu Indicateurs de code affiche une liste des arguments de la méthode, comme il
le fait avec une fonction.
• L'attribut icon spécifie l'icône à utiliser.
Page 44

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
Contenu
Aucun.
Contenant
Balise menu.
<parammenu>
Description
Utilisé pour tout objet (JavaScript) afin de spécifier des indicateurs de paramètre pour les paramètres acceptés par la
méthode ou la fonction.
Attributs
pattern, name, index, type
• L'attribut pattern spécifie le ou les caractères qui déclenchent le menu d'indication de code. Cet argument est requis.
• L'attribut name spécifie le nom du paramètre. Cet argument est requis.
• L'attribut index spécifie le numéro d'indice du paramètre qui fait l'objet d'un indicateur (commence à zéro). Cet
argument est requis.
• L'attribut type spécifie le type de données. Les types de données suivants sont pris en charge :
• enumerated (valeur par défaut), qui donne une liste de valeurs <optionparammenuitem> imbriquées à afficher.
• spryDataReferences, qui donne la liste des colonnes de l'ensmble de données Spry.
38
• cssStyle, qui donne la liste des classes CSS disponibles pour la page.
• cssId, qui donne la liste des règles d'ID de sélection CSS disponibles pour la page.
• optionArray, qui donne la liste des valeurs <optionparammenu> et <parammenuitem> à afficher (permet de prendre
en charge le paramètre de type tableau d'options).
Contenu
Aucun.
Contenant
Balise method ou function.
<parammenuitem>
Description
Utilisé pour tout objet (JavaScript) afin de spécifier des indicateurs de paramètre pour les paramètres acceptés par la
méthode ou la fonction.
Attributs
label, value, icon, datatype
• L'attribut label spécifie le nom à afficher. Cet argument est requis.
• L'attribut value spécifie la valeur à supprimer lorsque l'élément est sélectionné dans le menu des indicateurs de code. Cet
argument est requis.
• L'attribut icon spécifie l'icône à utiliser dans le menu des indicateurs de code. Cet argument est requis.
• L'attribut datatype permet de spécifier string, ce qui indique que des guillemets fermants doivent être ajoutés lorsque
l'utilisateur sélectionne une valeur dans le menu des indicateurs de code. Cet argument est facultatif.
Contenu
Aucun.
Page 45

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
Contenant
Balise parammenu.
<optionparammenu>
Description
Utilisé pour tout objet (JavaScript) afin de spécifier des options pour les indicateurs de tableau pour les arguments acceptés
par la méthode ou la fonction. Un tableau d'options est un argument qui peut comporter des sous-arguments sous la forme
option:value. La plupart des objets Spry a recours à un argument de tableau d'options pour permettre aux utilisateurs de
configurer le comportement d'un objet (par exemple, un ensemble de données, un widget ou un effet). Les tableaux
d'options s'affichent généralement sous la forme
{option1: value1, option2: value2, option3: value3, ...}
Attributs
pattern, label, value, icon, type
• L'attribut pattern spécifie le ou les caractères qui déclenchent le menu Indicateurs de code. Cet argument est requis.
• L'attribut label spécifie le nom du paramètre. Cet argument est requis.
• L'attribut value spécifie la valeur du paramètre à insérer lorsque l'utilisateur sélectionne le conseil de code. Cet argument
est requis.
• L'attribut icon spécifie l'icône à utiliser. Cet argument est requis.
• L'attribut type spécifie le type de données. Les types de données suivants sont pris en charge :
• enumerated (valeur par défaut), qui donne une liste de valeurs optionparammenuitem imbriquées à afficher.
• spryDataReferences, qui donne la liste des colonnes de l'ensmble de données Spry.
39
• cssStyle, qui donne la liste des classes CSS disponibles pour la page.
• cssId, qui donne la liste des règles d'ID de sélection CSS disponibles pour la page.
Contenu
Aucun.
Contenant
Balise parammenu de type optionArray.
<optionparammenuitem>
Description
Utilisé pour tout objet (JavaScript) afin de spécifier des indicateurs de paramètre pour les paramètres acceptés par la
méthode ou la fonction.
Attributs
label, value, icon, datatype
• L'attribut label spécifie le nom à afficher. Cet argument est requis.
• L'attribut value spécifie la valeur à supprimer lorsque l'élément est sélectionné dans le menu des indicateurs de code. Cet
argument est requis.
• L'attribut icon spécifie l'icône à utiliser dans le menu des indicateurs de code. Cet argument est requis.
• L'attribut datatype permet de spécifier string, ce qui indique que des guillemets fermants doivent être ajoutés lorsque
l'utilisateur sélectionne une valeur dans le menu des indicateurs de code. Cet argument est facultatif.
Contenu
Aucun.
Contenant
Balise <optionparammenu>.
Page 46

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
<property>
Description
Cette balise décrit les propriétés/champs d'un objet et comporte les attributs standard suivants.
Attributs
label, value, icon
• L'attribut label correspond à la chaîne affichée dans le menu contextuel de Dreamweaver.
• L'attribut value correspond à la chaîne insérée par Dreamweaver dans le document lorsque vous sélectionnez la
commande. Lorsque l'utilisateur sélectionne l'élément du menu et appuie sur Entrée ou Retour, Dreamweaver remplace
tout le texte tapé depuis l'affichage du menu. L'utilisateur a tapé les caractères correspondant au modèle avant l'affichage
du menu, si bien que Dreamweaver ne les insère pas une seconde fois.
• L'attribut icon (facultatif) spécifie le chemin d'accès à un fichier image affiché par Dreamweaver sous la forme d'une
icône située à gauche du texte du menu. L'emplacement de ce fichier est défini par une URL (dossier Configuration).
Contenu
Aucun.
Contenant
Balise menu.
40
Coloration du code
Dreamweaver permet de personnaliser ou d'étendre les modèles de coloration affichés en mode Code de manière à ajouter
de nouveaux mots-clés à un modèle ou à ajouter des modèles de coloration du code correspondant à de nouveaux types de
documents. Par exemple, si vous développez des fonctions JavaScript dans le script côté client, vous pouvez ajouter le nom
de ces fonctions à la section des mots-clés de manière à les afficher dans la couleur indiquée dans la boîte de dialogue Préférences. De même, si vous développez un nouveau langage de programmation pour un serveur d'application et que vous
souhaitez distribuer un nouveau type de document dans le but d'aider les utilisateurs de Dreamweaver à l'inclure dans le
processus de création de pages, vous pouvez ajouter un modèle de coloration du code correspondant à ce type de document.
Dreamweaver contient la fonction JavaScript
XML de coloration du code susceptibles d'avoir été modifiés manuellement. Pour plus d'informations sur cette fonction,
voir le Guide des API de Dreamweaver.
Pour mettre à jour un modèle de coloration du code ou ajouter un nouveau modèle, vous devez modifier les fichiers de
définition de coloration du code.
Coloration du code des fichiers
Dreamweaver définit les styles et les modèles de coloration du code dans des fichiers XML se trouvant dans le dossier Configuration/CodeColoring. Un fichier de style de coloration du code définit le style des champs indiqués dans les définitions
de syntaxe. Le nœud racine est
du code ; le nœud racine est
Le fichier de style de coloration du code de Dreamweaver est Colors.xml. Les fichiers de syntaxe de coloration du code de
Dreamweaver sont CodeColoring.xml, ASP JavaScript.xml, ASP VBScript.xml, ASP.NET CSharp.xml et ASP.NET VB.xml.
<codeColors>. Un fichier de modèle de coloration du code définit la syntaxe de coloration
<codeColoring>.
dreamweaver.reloadCodeColoring() permettant de recharger les fichiers
L'extrait du fichier Colors.xml ci-dessous illustre la hiérarchie de balises dans un fichier de style de coloration du code :
Page 47

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
Les couleurs sont indiquées sous la forme de valeurs hexadécimales rouge-vert-bleu (RVB). Par exemple, l'instruction
text="009999" figurant dans le code XML ci-dessus assigne une couleur bleu-vert (sarcelle) à l'ID
"CodeColor_JavascriptNative".
41
L'extrait du fichier codeColoring.xml ci-dessous illustre la hiérarchie de balises dans un fichier de modèle de coloration du
code ainsi que la relation entre le fichier de styles de couleur et le modèle de couleur :
Notez que les balises
de chaîne
exemple, l'
id. La valeur id permet alors d'assigner un style à une balise scheme dans le fichier CodeColoring.xml. Par
id de la balise defaultTag figurant dans l'extrait CodeColoring.xml est "CodeColor_HTMLComment". Dans le
fichier Colors.xml, la valeur
syntaxColor et tagColor du fichier Colors.xml assignent des valeurs de couleur et de style à une valeur
text= attribuée à la valeur id de "CodeColor_HTMLComment" est "#999999", c'est-à-dire gris.
Dreamweaver contient les modèles de coloration du code suivants : Par défaut, HTML, JavaScript, ASP_JavaScript,
ASP_VBScript, JSP et ColdFusion. La valeur
id du modèle par défaut est égale à "Text". Ce modèle est utilisé pour les types
de documents dont le modèle de coloration du code n'est pas défini.
Page 48

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
Un fichier de coloration du code contient les balises suivantes, décrites ci-dessous :
scheme, blockEnd, blockStart, brackets, charStart, charEnd, charEsc, commentStart, commentEnd, cssImport/,
cssMedia/, cssProperty/, cssSelector/, cssValue/, defaultAttribute, defaultTag, defaultText/, endOfLineComment, entity/, functionKeyword, idChar1, idCharRest, ignoreCase, ignoreMMTParams, ignoreTags,
isLocked, keyword, keywords, numbers/, operators, regexp, sampleText, searchPattern, stringStart,
stringEnd, stringEsc, tagGroup
<scheme>
Description
La balise scheme indique la coloration du code assignée à un bloc de texte de code. Un fichier peut contenir plusieurs
modèles spécifiant différentes colorations pour différents langages de script ou de balise. Chaque modèle possède une
priorité vous permettant d'imbriquer un bloc de texte correspondant à un modèle dans un bloc de texte correspondant à
un autre modèle.
Attributs
name, id, priority, doctypes
• name="nom_modèle" Chaîne attribuant un nom au modèle. Le nom du modèle s'affiche dans la boîte de dialogue
Modifier le modèle de coloration de Dreamweaver. Dreamweaver affiche une combinaison de nom de modèle et de
champ, par exemple
HTML Comment. Si vous n'attribuez pas de nom, les champs du modèle n'apparaissent pas dans la boîte
de dialogue Modifier le modèle de coloration. Pour plus d'informations sur la boîte de dialogue Modifier le modèle de
coloration, voir la section « Modification des modèles », page 57.
• id="chaîne_id" Obligatoire. Chaîne d'identificateur permettant de mapper la couleur et le style à cet élément de
syntaxe.
• priority="chaîne" Valeurs comprises entre « 1 » et « 99 ». La priorité la plus haute est « 1 ». Indique la priorité d'un
modèle. Les blocs se trouvant au sein de blocs dont la priorité est supérieure sont ignorés ; les blocs se trouvant au sein
de blocs dont la priorité est inférieure ou égale sont prioritaires. Si vous n'indiquez pas de priorité, la valeur par défaut
est de « 50 ».
• doctypes="doc_list" Facultatif. Indique une liste des types de documents, séparés par des virgules, auxquels
s'applique le modèle de coloration du code. Cette valeur est indispensable pour la résolution des conflits impliquant
différents blocs de début et de fin dont les extensions sont identiques.
42
Contenu
blockEnd, blockStart, brackets, charStart, charEnd, charEsc, commentStart, commentEnd,
cssProperty/, cssSelector/, cssValue/, defaultAttribute, defaultText/, endOfLineComment,
entity/, functionKeyword, idChar1, idCharRest, ignoreCase, ignoreMMTParam, ignoreTags,
keywords, numbers/, operators, regexp, sampleText, searchPattern, stringStart, stringEnd,
stringEsc, urlProtocol, urlProtocols
Contenant
Balise codeColoring.
Exemple
<scheme name="Text" id="Text" doctypes="Text" priority="1">
<blockEnd>
Description
Facultatif. Texte délimitant la fin du bloc de texte de ce modèle. Les balises blockEnd et blockStart doivent être équilibrées
et leur combinaison doit être unique. La casse des valeurs indiquées n'est pas prise en compte. La valeur de la balise
blockEnd peut être composée d'un seul caractère. Vous pouvez créer plusieurs instances de cette balise. Pour plus d'infor-
mations sur les chaînes
blockEnd, voir la section « Caractères génériques », page 55.
Attributs
Aucun.
Page 49

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
Exemple
<blockEnd><![CDATA[--->]]></blockEnd>
<blockStart>
Description
Facultatif. Spécifiée uniquement si le modèle de coloration peut être imbriqué dans un autre modèle de coloration. Les
balises
blockEnd et blockStart doivent être équilibrées et leur combinaison doit être unique. La casse des valeurs indiquées
n'est pas prise en compte. La valeur de la balise
plusieurs instances de cette balise. Pour plus d'informations sur les chaînes
génériques », page 55. Pour plus d'informations sur l'attribut
blockStart doit comporter au minimum deux caractères. Vous pouvez créer
blockStart, voir la section « Caractères
blockStart scheme, consultez la section « Modèle de
coloration des délimiteurs de bloc », page 52.
Attributs
canNest, doctypes, id, name, scheme
• canNest Indique si le modèle peut s'imbriquer. Les valeurs sont Yes ou No. La valeur par défaut est No.
• doctypes="type_doc1, type_doc2,…" Obligatoire. Indique une liste des types de documents, séparés par des virgules,
dans lesquels vous pouvez imbriquer ce modèle de coloration du code. Les types de documents sont définis dans le
fichier Configuration/Document Types/MMDocumentTypes.xml de Dreamweaver.
• id="chaîne_id" Obligatoire lorsque scheme="customText". Chaîne d'identificateur permettant de mapper la couleur
et le style à cet élément de syntaxe.
• name="nom_affiché" Chaîne apparaissant dans la boîte de dialogue Modifier le modèle de coloration lorsque
scheme="customText".
• scheme Obligatoire. Définit la coloration des chaînes blockStart et blockEnd. Pour plus d'informations sur les valeurs
d'attribut scheme possibles, voir « Modèle de coloration des délimiteurs de bloc », page 52.
43
Exemple
<blockStart doctypes="ColdFusion,CFC" scheme="innerText" canNest="Yes"><![CDATA[<!---]]>
</blockStart>
<brackets>
Description
Liste des caractères représentant des crochets.
Attributs
name, id
• name="nom_crochet" Chaîne assignant un nom à la liste des crochets.
• id="chaîne_id" Obligatoire. Chaîne d'identificateur permettant de mapper la couleur et le style à cet élément de
syntaxe.
Exemple
<brackets name="Bracket" id="CodeColor_JavaBracket"><![CDATA[{[()]}]]>
</brackets>
<charStart>
Description
Contient une chaîne de texte représentant le délimiteur du début d'un caractère. Les balises charStart et charEnd doivent
être équilibrées. Vous pouvez indiquer plusieurs paires de balises
charStart … charEnd.
Attributs
Aucun.
Page 50

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
Exemple
<charStart><![CDATA[']]></charStart>
<charEnd>
Description
Contient une chaîne de texte représentant le délimiteur de fin d'un caractère. Les balises charStart et charEnd doivent être
équilibrées. Vous pouvez indiquer plusieurs paires de balises
charStart … charEnd.
Attributs
Aucun.
Exemple
<charEnd><![CDATA[']]></charEnd>
<charEsc>
Description
Contient une chaîne de texte représentant un caractère d'échappement. Vous pouvez insérer plusieurs balises charEsc.
Attributs
Aucun.
44
Exemple
<charEsc><![CDATA[\]]></charEsc>
<commentStart>
Description
Chaîne de texte délimitant le début d'un bloc de commentaire. Les balises commentStart et commentEnd doivent être équilibrées. Vous pouvez indiquer plusieurs paires de balises
commentStart…/commentEnd.
Attributs
Aucun.
Exemple
<commentStart><![CDATA[<%--]]></commentStart>
<commentEnd>
Description
Chaîne de texte délimitant la fin d'un bloc de commentaire. Les balises commentStart et commentEnd doivent être équilibrées. Vous pouvez indiquer plusieurs paires de balises
commentStart…/commentEnd.
Attributs
Aucun.
Exemple
<commentEnd><![CDATA[--%>]]></commentEnd>
<cssImport/>
Description
Balise vide indiquant la règle de coloration du code de la fonction @import de l'élément style dans une feuille de style CSS.
Page 51

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
Attributs
name, id
• name="nom_cssImport" Chaîne assignant un nom à la fonction @import CSS.
• id="chaîne_id" Obligatoire. Chaîne d'identificateur permettant de mapper la couleur et le style à cet élément de
syntaxe. <
Exemple
<cssImport name="@import" id="CodeColor_CSSImport" />
<cssMedia/>
Description
Balise vide indiquant la règle de coloration du code de la fonction @media de l'élément style dans une CSS.
Attributs
name, id
• name="nom_cssMedia" Chaîne assignant un nom à la fonction @media CSS.
• id="chaîne_id" Obligatoire. Chaîne d'identificateur permettant de mapper la couleur et le style à cet élément de
syntaxe.
45
Exemple
<cssMedia name="@media" id="CodeColor_CSSMedia" />
<cssProperty/>
Description
Balise vide indiquant les règles CSS et regroupant des attributs de coloration du code.
Attributs
name, id
• name="nom_cssProperty" Chaîne assignant un nom à la propriété CSS.
• id="chaîne_id" Obligatoire. Chaîne d'identificateur permettant de mapper la couleur et le style à cet élément de
syntaxe.
Préférence de couleur de code
Propriété CSS
Exemple
<cssProperty name="Property" id="CodeColor_CSSProperty" />
<cssSelector/>
Description
Balise vide indiquant les règles CSS et regroupant des attributs de coloration du code.
Attributs
name, id
• name="nom_cssSelector" Chaîne assignant un nom au sélecteur CSS.
• id="chaîne_id" Obligatoire. Chaîne d'identificateur permettant de mapper la couleur et le style à cet élément de
syntaxe.
Page 52

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
Exemple
<cssSelector name="Selector" id="CodeColor_CSSSelector" />
<cssValue/>
Description
Balise vide indiquant les règles CSS et regroupant des attributs de coloration du code.
Attributs
name, id
• name="nom_cssValue" Chaîne assignant un nom à la valeur CSS.
• id="chaîne_id" Obligatoire. Chaîne d'identificateur permettant de mapper la couleur et le style à cet élément de
syntaxe.
Exemple
<cssValue name="Value" id="CodeColor_CSSValue" />
<defaultAttribute>
Description
Facultatif. Cette balise s'applique uniquement à la syntaxe de balise (c'est-à-dire une syntaxe pour laquelle
ignoreTags="No"). Si cette balise figure dans le code, tous les attributs de balise sont colorés suivant le style qui lui est
assigné. Si ce n'est pas le cas, la couleur des attributs est identique à celle de la balise correspondante.
46
Attributs
name
• Chaîne assignant un nom à l'attribut par défaut.
Exemple
<defaultAttribute name="Attribute"/>
<defaultTag>
Description
Cette balise permet de spécifier la couleur et le style par défaut des balises d'un modèle.
Attributs
name, id
• name="nom_affiché" Chaîne affichée par Dreamweaver dans l'éditeur de coloration du code.
• id="chaîne_id" Obligatoire. Chaîne d'identificateur permettant de mapper la couleur et le style à cet élément de
syntaxe.
Exemple
<defaultTag name="Other Tags" id="CodeColor_HTMLTag" />
<defaultText/>
Description
Facultatif. Si cette balise figure dans le code, les chaînes de texte définies par toute autre balise sont colorées suivant le style
assigné à cette balise. Si ce n'est pas le cas, le texte est de couleur noire.
Page 53

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
Attributs
name, id
• name="nom_cssSelector" Chaîne assignant un nom au sélecteur CSS.
• id="chaîne_id" Obligatoire. Chaîne d'identificateur permettant de mapper la couleur et le style à cet élément de
syntaxe.
Exemple
<defaultText name="Text" id="CodeColor_TextText" />
<endOfLineComment>
Description
Chaîne de texte délimitant le début d'un commentaire allant jusqu'à la fin de la ligne actuelle. Vous pouvez insérer plusieurs
balises
endOfLineComment…/endOfLineComment .
Attributs
Aucun.
Exemple
<endOfLineComment><![CDATA[//]]></endOfLineComment>
47
<entity/>
Description
Balise vide indiquant que les caractères spéciaux HTML doivent être reconnus et contenir des attributs de coloration.
Attributs
name, id
• name="nom_entité" Chaîne assignant un nom à l'entité.
• id="chaîne_id" Obligatoire. Chaîne d'identificateur permettant de mapper la couleur et le style à cet élément de
syntaxe.
Exemple
<entity name="Special Characters" id="CodeColor_HTMLEntity" />
<functionKeyword>
Description
Identifie les mots-clés définissant une fonction. Ces mots-clés permettent à Dreamweaver de naviguer dans le code. Vous
pouvez insérer plusieurs balises
functionKeyword.
Attributs
name, id
• name="nom_functionKeyword" Chaîne assignant un nom au bloc functionKeyword.
• id="chaîne_id" Obligatoire. Chaîne d'identificateur permettant de mapper la couleur et le style à cet élément de
syntaxe.
Exemple
<functionKeyword name="Function Keyword" id="CodeColor_JavascriptFunction">function</functionKeyword>
Page 54

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
<idChar1>
Description
Liste de chacun des caractères identifiables par Dreamweaver comme premier caractère d'un identifiant.
Attributs
name, id
• name="nom_idChar1" Chaîne assignant un nom à la liste des caractères d'identifiant.
• id="chaîne_id" Obligatoire. Chaîne d'identificateur permettant de mapper la couleur et le style à cet élément de
syntaxe.
Exemple
<idChar1>_$abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ</idChar1>
<idCharRest>
Description
Liste de caractères devant être identifiés comme les autres caractères de l'identificateur. Si la balise idChar1 n'est pas
spécifiée, tous les caractères de l'identifiant sont validés en fonction de cette liste.
48
Attributs
name, id
• name="nom_idCharRest" Chaîne assignant un nom au bloc stringStart.
• id="chaîne_id" Obligatoire. Chaîne d'identificateur permettant de mapper la couleur et le style à cet élément de
syntaxe.
Exemple
<idCharRest name="Identifier" id="CodeColor_JavascriptIdentifier">
_$abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789</idCharRest>
<ignoreCase>
Description
Indique si la casse des caractères doit être ignorée lors de la comparaison des expressions et des mots-clés. Les valeurs sont
Yes ou No. La valeur par défaut est Yes.
Attributs
Aucun.
Exemple
<ignoreCase>Yes</ignoreCase>
<ignoreMMTParams>
Description
Indique si une couleur particulière doit être attribuée à la balise MMTInstance:Param, <!-- InstanceParam ou <!--
#InstanceParam
. Les valeurs sont Yes et No ; la valeur par défaut est Yes. Cette balise assure la coloration appropriée des
pages utilisant des modèles.
Attributs
Aucun.
Exemple
<ignoreMMTParams>No</ignoreMMTParams>
Page 55

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
<ignoreTags>
Description
Indique si les balises doivent être ignorées. Les valeurs sont Yes et No ; la valeur par défaut est Yes. Réglez la valeur sur No
si la syntaxe correspond à un langage de balise délimité par
< et >. Réglez la valeur sur Yes si la syntaxe correspond à un
langage de programmation.
Attributs
Aucun.
Exemple
<ignoreTags>No</ignoreTags>
<isLocked>
Description
Indique si le texte correspondant au modèle est autorisé à être modifié en mode Code. Les valeurs sont Yes et No. La valeur
par défaut est
No.
Attributs
Aucun.
49
Exemple
<isLocked>Yes</isLocked>
<keyword>
Description
Chaîne de texte définissant un mot-clé. Vous pouvez insérer plusieurs balises keyword. Il n'existe aucune restriction liée au
premier caractère d'un mot-clé ; en revanche, les caractères suivants doivent être
a-z, A-Z, 0-9, _, $ ou @.
La couleur du code est spécifiée par les balises contenant keyword.
Attributs
Aucun.
Exemple
<keyword>.getdate</keyword>
<keywords>
Description
Liste des mots-clés correspondant au type spécifié dans l'attribut category. Vous pouvez insérer plusieurs balises keywords.
Attributs
name, id
• name="nom_mots_clés" Chaîne assignant un nom à la liste des mots-clés.
• id="chaîne_id" Obligatoire. Chaîne d'identificateur permettant de mapper la couleur et le style à cet élément de
syntaxe.
Contenu
<keyword></keyword>
Page 56

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
Exemple
<keywords name="Reserved Keywords" id="CodeColor_JavascriptReserved">
<keyword>break</keyword>
<keyword>case</keyword>
</keywords>
<numbers/>
Description
Balise vide spécifiant les chiffres devant être reconnus et contenant des attributs de couleur.
Attributs
name, id
• name="nom_chiffre" Chaîne assignant un nom à la balise numbers.
• id="id_string" Obligatoire Chaîne d'identificateur permettant de mapper la couleur et le style à cet élément de
syntaxe.
Exemple
<numbers name="Number" id="CodeColor_CFScriptNumber" />
50
<operators>
Description
Liste des caractères devant être reconnus comme opérateurs.
Attributs
name, id
• name="nom_opérateur" Chaîne assignant un nom à la liste des caractères opérateurs.
• id="id_string" Obligatoire. Chaîne d'identificateur permettant de mapper la couleur et le style à cet élément de
syntaxe.
Exemple
<operators name="Operator" id="CodeColor_JavaOperator"><![CDATA[+-*/%<>!?:=&|^~]]></operators>
<regexp>
Description
Spécifie une liste de balises searchPattern.
Attributs
name, id, delimiter, escape
• name="nom_stringStart" Chaîne assignant un nom à la liste des chaînes de modèle de recherche.
• id="id_string" Obligatoire. Chaîne d'identificateur permettant de mapper la couleur et le style à cet élément de
syntaxe.
• delimiter Caractère ou chaîne situé au début et à la fin d'une expression régulière.
• escape Caractère ou chaîne signalant le traitement de caractères spéciaux, également appelé caractère ou chaîne
«d'échappement».
Contenu
<searchPattern></searchPattern>
Page 57

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
Exemple
<regexp name="RegExp" id="CodeColor_JavascriptRegexp" delimiter="/" escape="\\">
<searchPattern><![CDATA[(\s*/\e*\\/]]></searchPattern>
<searchPattern><![CDATA[=\s*/\e*\\/]]></searchPattern>
</regexp>
<sampleText>
Description
Texte servant à la représentation dans la fenêtre Aperçu de la boîte de dialogue Modifier le modèle de coloration. Pour plus
d'informations sur la boîte de dialogue Modifier le modèle de coloration, voir « Modification des modèles », page 57.
Attributs
doctypes
• doctypes="doc_type1, doc_type2,..." Types de documents pour lesquels cet échantillon apparaît.
Exemple
<sampleText doctypes="JavaScript"><![CDATA[/* JavaScript */
function displayWords(arrayWords) {
for (i=0; i < arrayWords.length(); i++) {
// commentaire en ligne
alert("Word " + i + " is " + arrayWords[i]);
}
}
51
var tokens = new Array("Hello", "world");
displayWords(tokens);
]]></sampleText>
<searchPattern>
Description
Chaîne de caractères définissant un modèle de recherche régulier à l'aide des caractères génériques pris en charge. Vous
pouvez insérer plusieurs balises
searchPattern.
Attributs
Aucun.
Contenant
Balise regexp.
Exemple
<searchPattern><![CDATA[(\s*/\e*\\/]]></searchPattern>
<stringStart>
Description
Ces balises contiennent une chaîne de texte représentant le délimiteur du début d'une chaîne. Les balises stringStart et
stringEnd doivent être équilibrées. Vous pouvez indiquer plusieurs paires de balises stringStart … stringEnd.
Attributs
name, id, wrap
• name="nom_stringStart" Chaîne assignant un nom au bloc stringStart.
• id="id_string" Obligatoire. Chaîne d'identificateur permettant de mapper la couleur et le style à cet élément de
syntaxe.
• wrap="true" ou "false". Définit la reconnaissance ou non des chaînes de texte placées sur la ligne suivante. La valeur
par défaut est
"true".
Page 58

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
Exemple
<stringStart name="Attribute Value" id="CodeColor_HTMLString"><![CDATA["]]></stringStart>
<stringEnd>
Description
Contient une chaîne de texte représentant le délimiteur de fin d'une chaîne de code. Les balises stringStart et stringEnd
doivent être équilibrées. Vous pouvez indiquer plusieurs paires de balises
stringStart … stringEnd.
Attributs
Aucun.
Exemple
<stringEnd><![CDATA["]]></stringEnd>
<stringEsc>
Description
Contient une chaîne de texte représentant le délimiteur du caractère d'échappement d'une chaîne. Vous pouvez insérer
plusieurs balises
stringEsc.
52
Attributs
Aucun.
Exemple
<stringEsc><![CDATA[\]]></stringEsc>
<tagGroup>
Description
Cette balise regroupe une ou plusieurs balises auxquelles vous pouvez assigner une couleur et un style uniques.
Attributs
id, name, taglibrary, tags
• id="id_string" Obligatoire. Chaîne d'identificateur permettant de mapper la couleur et le style à cet élément de
syntaxe.
• name="nom_affiché" Chaîne affichée par Dreamweaver dans l'éditeur de coloration du code.
• taglibrary="id_bibliothèque_balises" Identificateur de la bibliothèque de balises à laquelle le groupe appartient.
• tags="liste_balise" Balise ou liste de balises séparées par des virgules comprenant le groupe de balises.
Exemple
<tagGroup name="HTML Table Tags" id="CodeColor_HTMLTable" taglibrary="DWTagLibrary_html"
tags="table,tbody,td,tfoot,th,thead,tr,vspec,colw,hspec" />
Modèle de coloration des délimiteurs de bloc
L'attribut de modèle blockStart détermine la coloration des chaînes de début et de fin de bloc ou des délimiteurs de bloc.
Les valeurs valides pour l'attribut
Remarque : Ne pas confondre l'attribut blockStart.scheme et la balise scheme.
blockStart sont répertoriées ci-après.
Page 59

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
innerText
Cette valeur indique à Dreamweaver que les délimiteurs de bloc doivent avoir la même couleur que le texte par défaut du
modèle qu'ils renferment.
Le modèle Modèle illustre l'effet de ce modèle. Le modèle Modèle correspond à des blocs de code en lecture seule. La
couleur grise indique qu'il est impossible de les modifier. Les délimiteurs de bloc, à savoir les chaînes
->
et <!-- #BeginEditable "..." --> sont aussi de couleur grise car il est également impossible de les modifier.
<!-- #EndEditable -
Exemple de code
<!-- #EndEditable -->
<p><b><font size="+2">header</font></b></p>
<!-- #BeginEditable "test" -->
<p>Ce texte-ci est modifiable </p>
<p> </p>
<!-- #EndEditable -->
Exemple
<blockStart doctypes="ASP-JS,ASP-VB, ASP.NET_CSharp, ASP.NET_VB, ColdFusion,CFC, HTML,
JSP,LibraryItem,PHP_MySQL" scheme="innerText"><![CDATA[<!--\s*#BeginTemplate]]>
</blockStart>
53
customText
Cette valeur indique à Dreamweaver qu'une couleur personnalisée doit être appliquée aux délimiteurs.
Exemple de code
Les délimiteurs de bloc de script PHP, qui apparaissent en rouge, illustrent l'effet de la valeur customText :
<?php
if ($loginMsg <> "")
echo $loginMsg;
?>
Exemple
<blockStart name="Block Delimiter" id="CodeColor_JavaBlock" doctypes="JSP"
scheme="customText"><![CDATA[<%]]></blockStart>
outerTag
La valeur outerTag indique que les balises blockStart et blockEnd sont des balises à part entière et que Dreamweaver doit
les colorer comme des balises du modèle qui les entoure.
Le modèle JavaScript, dans lequel les chaînes
<script> et </script> correspondent aux balises blockStart et blockEnd,
illustre cette valeur. Ce modèle correspond aux blocs de code JavaScript, dans lequel les balises ne sont pas reconnues ; les
délimiteurs doivent donc prendre la coloration du modèle qui les entoure.
Exemple de code
<script language="JavaScript">
// commentaire
if (true)
window.alert("Hello, World");
</script>
Exemple
<blockStart doctypes="PHP_MySQL" scheme="outerTag">
<![CDATA[<script\s+language="php">]]></blockStart>
Page 60

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
innerTag
Cette valeur est similaire à la valeur outerTag ; la seule différence est que la coloration provient du modèle se trouvant à
l'intérieur des délimiteurs. Ceci s'applique actuellement à la balise
html.
nameTag
Cette valeur indique que la chaîne blockStart correspond au début d'une balise, que la chaîne blockEnd correspond à la
fin d'une balise et que ces délimiteurs doivent être colorés suivant les paramètres de balise du modèle.
54
Ce type de modèle affiche les balises pouvant être imbriquées dans d'autres balises (par exemple, la balise
cfoutput).
Exemple de code
<input type="text" name="zip"
<cfif newRecord IS "no">
<cfoutput query="employee"> Value="#zip#" </cfoutput>
</cfif>
>
Exemple
<blockStart doctypes="ColdFusion,CFC" scheme="nameTag">
<![CDATA[<cfoutput\n]]></blockStart>
nameTagScript
Cette valeur est identique au modèle nameTag ; cependant, son contenu se compose de script, par exemple, des instructions
ou des expressions d'assignation, par opposition aux paires d'attributs
name=value.
Ce type de modèle affiche uniquement les balises contenant du script (par exemple, les balises ColdFusion cfset, cfif et
cfifelse) et pouvant être imbriquées au sein d'autres balises.
Exemple de code
Voir l'exemple illustrant « nameTag », page 54.
Exemple
<blockStart doctypes="ColdFusion,CFC" scheme="nameTagScript"><![CDATA[<cfset\n]]></blockStart>
Traitement des modèles
Dreamweaver regroupe trois modes de base de coloration du code : le mode CSS, le mode Script et le mode Balises.
Dans chaque mode, Dreamweaver applique uniquement la coloration du code à certains champs. Le tableau ci-dessous
répertorie les champs auxquels s'applique la coloration du code pour chaque mode.
Champ CSS Balises Script
defaultText X X
defaultTag X
defaultAttribute X
comment X X X
string X X X
cssProperty X
cssSelector X
cssValue X
character X X
function keyword X
Page 61

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
Champ CSS Balises Script
identifier X
number X X
operator X
brackets X X
keywords X X
Afin de faciliter le processus de définition de modèles, Dreamweaver permet de spécifier des caractères génériques et des
caractères d'échappement.
Caractères génériques
La liste ci-dessous répertorie les caractères génériques pris en charge dans Dreamweaver, les chaînes permettant de les
spécifier et une description de leur utilisation.
55
Caractère générique Chaîne
Caractère générique \* Ignore tous les caractères de la règle jusqu'à la détection du caractère suivant le
Caractère générique avec
caractère d'échappement
Espace blanc facultatif \s* Permet de reconnaître les espaces vides (même inexistants) ou les caractères de
d'échappement
\e*x x correspond au caractère d'échappement.
Description
caractère générique. Par exemple, <MMTInstance:Editable
name=”\*”> permet de détecter toutes les balises de ce type pour lesquelles
l'attribut name est spécifié.
Même utilisation que le caractère générique, avec possibilité de spécifier un
caractère d'échappement. Le caractère suivant le caractère d'espacement est
ignoré. Le caractère suivant le caractère générique peut ainsi apparaître dans
une chaîne sans correspondre au critère spécifié pour l'arrêt du traitement du
caractère générique.
Par exemple, /\e*\\/ permet de reconnaître une expression JavaScript régulière commençant et terminant par une barre oblique (/) et pouvant contenir des
barres obliques précédées d'une barre oblique inversée (\). La barre oblique
inversée correspond au caractère d'échappement de coloration du code ; dès
lors, vous devez la précéder d'une barre oblique inversée lorsque vous la spécifiez dans du code XML coloré.
nouvelle ligne.
Par exemple, <!--\s*#include permet de reconnaître des directives d'inclusion ASP, que l'expression #include soit précédée ou non d'espace blanc, car
les deux cas sont valides.
Les caractères génériques espace blanc correspondent à toutes les combinaisons d'espace blanc et de caractères de nouvelle ligne.
Espace blanc obligatoire \s+ Permet de reconnaître un ou plusieurs espaces vides ou les caractères de nou-
velle ligne.
Par exemple, <!--#include\s+virtual permet de reconnaître des directives d'inclusion ASP contenant toutes les combinaisons d'espace blanc entre les
expressions #include et virtual. Un espace blanc doit obligatoirement
séparer ces deux expressions, mais il peut correspondre à toutes les combinaisons de caractères d'espace blanc valides.
Les caractères génériques espace blanc correspondent à toutes les combinaisons d'espace blanc et de caractères de nouvelle ligne.
Page 62

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
Caractères d'échappement
La liste ci-dessous répertorie les caractères d'échappement pris en charge dans Dreamweaver, les chaînes permettant de les
spécifier et une description de leur utilisation.
56
Caractère d'échappement
Barre oblique inversée \\ La barre oblique inversée (\) correspond au caractère d'échappement de colora-
Espace blanc \s Ce caractère d'échappement correspond à tous les caractères non visibles, à
Nouvelle ligne \n Ce caractère d'échappement correspond aux caractères de nouvelle ligne (égale-
Chaîne
d'échappement
Description
tion du code ; elle doit donc être ignorée pour être spécifiée dans une règle de
coloration du code.
l'exception de ceux correspondant au caractère de nouvelle ligne, comme les
espaces et les tabulations.
L'espace blanc facultatif et l'espace blanc obligatoire correspondent à la fois aux
espaces blancs et aux caractères de nouvelle ligne.
ment appelés sauts de ligne) et aux retours chariot.
Longueur maximale de chaîne
La longueur maximale autorisée pour les chaînes de données est de 100 caractères. Par exemple, la balise blockEnd suivante
contient un caractère générique.
<blockEnd><![CDATA[<!--\s*#BeginEditable\s*"\*"\s*-->]]></blockEnd>
En partant du principe que les chaînes de caractère générique espace blanc facultatif (\s*) correspondent à un seul espace,
généré automatiquement par Dreamweaver, la chaîne de données comprend 26 caractères, plus une chaîne de caractère
générique (
<!-- #BeginEditable "\*" -->
\*) correspondant au nom.
Le nom de région modifiable peut donc comporter jusqu'à 74 caractères, c'est-à-dire 100 caractères (longueur maximale)
moins 26.
Priorité des modèles
Dreamweaver applique la coloration de la syntaxe de texte en mode Code à l'aide de l'algorithme suivant :
1 Dreamweaver détermine le modèle de syntaxe initial en fonction du type de document du fichier actuel. Le type de
document du fichier est déterminé en fonction de l'attribut
pour lequel
scheme.documentType = "Text" est utilisé.
2 Les modèles peuvent être imbriqués s'ils comportent des paires
imbriqués et pour lesquels l'extension du fichier actuel est répertoriée dans l'un des attributs
scheme.documentType. Si aucun type n'est détecté, le modèle
blockStart…blockEnd. Tous les modèles pouvant être
blockStart.doctypes sont
activés pour le fichier actuel ; les autres modèles sont désactivés.
Remarque : Toutes les combinaisons
blockStart/blockEnd doivent être uniques.
Les modèles peuvent s'imbriquer au sein d'un autre modèle à condition que scheme.priority soit supérieure ou égale au
modèle extérieur. Si la priorité est la même, le modèle s'imbrique uniquement au niveau du corps du modèle extérieur. Par
exemple, le bloc
<script>...</script> peut uniquement s'imbriquer dans le bloc <html>...</html> contenant des balises
légales ; il ne peut donc pas s'imbriquer au sein d'une balise, d'un attribut, d'une chaîne, d'un commentaire, etc.
Les modèles dont la priorité est supérieure au modèle extérieur peuvent s'imbriquer à quasiment tous les niveaux du modèle
extérieur. Par exemple, le bloc
<html>...</html> peut non seulement s'imbriquer au niveau du corps du bloc <%...%>, mais
également au sein d'une balise, d'un attribut, d'une chaîne, d'un commentaire, etc.
Le niveau d'imbrication maximum est de 4.
3 Lorsqu'il recherche des chaînes
4 Une fois la chaîne
blockStart est détectée. Par exemple, si un bloc <%...%> est détecté au sein d'une chaîne HTML, la coloration reprend avec
blockEnd atteinte pour le modèle actuel, la coloration de syntaxe revient au niveau où la chaîne
blockStart, Dreamweaver utilise toujours la correspondance la plus longue.
la couleur de la chaîne HTML.
Page 63

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
Modification des modèles
Vous pouvez modifier les styles d'un modèle de coloration du code soit en modifiant le fichier de coloration du code ou en
sélectionnant la catégorie Coloration du code dans la boîte de dialogue Préférences de Dreamweaver (voir illustration cidessous) :
57
Les paramètres de couleur et de style des champs susceptibles d'apparaître plusieurs fois (par exemple,
stringStart)
doivent être indiqués uniquement pour la première balise. Si vous répartissez les paramètres de couleur et de style sur
plusieurs balises et que vous les modifiez ultérieurement dans la boîte de dialogue Préférences, vous perdrez vos données.
Remarque : Adobe recommande de créer des copies de sauvegarde de tous les fichiers XML avant d'apporter vos modifications.
Vérifiez toutes les modifications apportées manuellement avant de modifier les paramètres de style et de couleur dans la boîte
de dialogue Préférences. Si vous modifiez un fichier XML non valide dans la boîte de dialogue Préférences, vous perdrez vos
données.
Page 64

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
Pour modifier les styles d'un modèle dans la catégorie Coloration du code de la boîte de dialogue Préférences, doublecliquez sur un type de document ou cliquez sur le bouton Modifier le modèle de coloration ; la boîte de dialogue Modifier
le modèle de coloration s'affiche.
58
Pour modifier le style d'un élément en particulier, sélectionnez-le dans la liste Styles pour. Le volet Styles pour répertorie
les champs du modèle modifié ainsi que les modèles susceptibles d'apparaître sous forme de bloc au sein de ce modèle. Par
exemple, si vous modifiez le modèle HTML, les champs des blocs CSS et JavaScript apparaissent également.
Les champs de modèle répertoriés correspondent aux champs définis dans le fichier XML. La valeur de l'attribut
scheme.name précède chacun des champs répertoriés dans le volet Styles pour. Les champs sans nom ne sont pas répertoriés.
Outre la coloration du code, le style ou le format d'un élément désigne la mise en caractère gras, la mise en italique, le soulignement et la couleur d'arrière-plan. Une fois l'élément sélectionné dans le volet Styles pour, vous pouvez modifier toutes
ces caractéristiques de style.
La zone Aperçu affiche un échantillon de texte auquel s'appliquent les paramètres indiqués. L'échantillon est défini dans le
paramètre
sampleText du modèle.
Sélectionnez un élément dans la zone Aperçu pour modifier la sélection de la liste Style pour.
Si vous modifiez les paramètres d'un élément d'un modèle, Dreamweaver consigne la valeur dans le fichier de coloration et
remplace le paramètre d'origine. Lorsque vous cliquez sur OK, Dreamweaver actualise automatiquement toutes les modifications de coloration du code.
Exemples de coloration du code
Les exemples de coloration du code ci-dessous illustrent les modèles de coloration du code d'un document de style en
cascade et d'un document JavaScript. Par souci de concision, les listes de mots-clés de l'exemple JavaScript sont abrégées.
Coloration du code CSS
<scheme name="CSS" id="CSS" doctypes="CSS" priority="50">
<ignoreCase>Yes</ignoreCase>
<ignoreTags>Yes</ignoreTags>
<blockStart doctypes="ASP-JS,ASP-VB,ASP.NET_CSharp,ASP.NET_VB,ColdFusion,
CFC,HTML,JSP,LibraryItem,DWTemplate,PHP_MySQL" scheme="outerTag">
<![CDATA[<style>]]></blockStart>
<blockEnd><![CDATA[</style>]]></blockEnd>
<blockStart doctypes="ASP-JS,ASP-VB,ASP.NET_CSharp,ASP.NET_VB,ColdFusion,
CFC,HTML,JSP,LibraryItem,DWTemplate,PHP_MySQL" scheme="outerTag">
<![CDATA[<style\s+\*>]]></blockStart>
<blockEnd><![CDATA[</style>]]></blockEnd>
Page 65

<commentStart name="Comment" id="CodeColor_CSSComment"><![CDATA[ /*]]></commentStart>
<commentEnd><![CDATA[*/]]></commentEnd>
<endOfLineComment><![CDATA[<!--]]></endOfLineComment>
<endOfLineComment><![CDATA[-->]]></endOfLineComment>
<stringStart name="String" id="CodeColor_CSSString"><![CDATA["]]></stringStart>
<stringEnd><![CDATA["]]></stringEnd>
<stringStart><![CDATA[']]></stringStart>
<stringEnd><![CDATA[']]></stringEnd>
<stringEsc><![CDATA[\]]></stringEsc>
<cssSelector name="Selector" id="CodeColor_CSSSelector" />
<cssProperty name="Property" id="CodeColor_CSSProperty" />
<cssValue name="Value" id="CodeColor_CSSValue" />
<sampleText doctypes="CSS"><![CDATA[/* Commentaire */
H2, .head2 {
font-family : 'Sans-Serif';
font-weight : bold;
color : #339999;
}]]>
</sampleText>
</scheme>
Exemple de texte CSS
L'échantillon du modèle CSS suivant illustre le modèle de coloration du code CSS :
/* Commentaire */
H2, .head2 {
font-family : 'Sans-Serif';
font-weight : bold;
color : #339999;
}
ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
59
Les lignes suivantes, extraites du fichier Colors.xml, fournissent les valeurs de couleur et de style affichées dans l'échantillon
et ont été assignées par le modèle de coloration du code :
<syntaxColor id="CodeColor_CSSSelector" text="#FF00FF" />
<syntaxColor id="CodeColor_CSSProperty" text="#000099" />
<syntaxColor id="CodeColor_CSSValue" text="#0000FF" />
Coloration du code JavaScript
<scheme name="JavaScript" id="JavaScript" doctypes="JavaScript" priority="50">
<ignoreCase>No</ignoreCase>
<ignoreTags>Yes</ignoreTags>
<blockStart doctypes="ASP-JS,ASP-VB,ASP.NET_CSharp,ASP.NET_VB,ColdFusion,
CFC,HTML,JSP,LibraryItem,DWTemplate,PHP_MySQL" scheme="outerTag">
<![CDATA[<script>]]></blockStart>
<blockEnd><![CDATA[</script>]]></blockEnd>
<blockStart doctypes="ASP-JS,ASP-VB,ASP.NET_CSharp,ASP.NET_VB,ColdFusion,
CFC,HTML,JSP,LibraryItem,DWTemplate,PHP_MySQL" scheme="outerTag">
<![CDATA[<script\s+\*>]]></blockStart>
<blockEnd><![CDATA[</script>]]></blockEnd>
<commentStart name="Comment" id="CodeColor_JavascriptComment">
<![CDATA[/*]]></commentStart>
<commentEnd><![CDATA[*/]]></commentEnd>
<endOfLineComment><![CDATA[//]]></endOfLineComment>
<endOfLineComment><![CDATA[<!--]]></endOfLineComment>
<endOfLineComment><![CDATA[-->]]></endOfLineComment>
<stringStart name="String" id="CodeColor_JavascriptString">
<![CDATA["]]></stringStart>
<stringEnd><![CDATA["]]></stringEnd>
<stringStart><![CDATA[']]></stringStart>
<stringEnd><![CDATA[']]></stringEnd>
<stringEsc><![CDATA[\]]></stringEsc>
Page 66

<brackets name="Bracket" id="CodeColor_JavascriptBracket">
<![CDATA[{[()]}]]></brackets>
<operators name="Operator" id="CodeColor_JavascriptOperator">
<![CDATA[+-*/%<>!?:=&|^]]></operators>
<numbers name="Number" id="CodeColor_JavascriptNumber" />
<regexp name="RegExp" id="CodeColor_JavascriptRegexp" delimiter="/" escape="\\">
<searchPattern><![CDATA[(\s*/\e*\\/]]></searchPattern>
<searchPattern><![CDATA[=\s*/\e*\\/]]></searchPattern>
</regexp>
<idChar1>_$abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ</idChar1>
<idCharRest name="Identifier" id="CodeColor_JavascriptIdentifier">
_$abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789</idCharRest>
<functionKeyword name="Function Keyword" id="CodeColor_JavascriptFunction">
function</functionKeyword>
<keywords name="Reserved Keywords" id="CodeColor_JavascriptReserved">
<keyword>break</keyword>
. . .
</keywords>
<keywords name="Native Keywords" id="CodeColor_JavascriptNative">
<keyword>abs</keyword>
. . .
</keywords>
<keywords id="CodeColor_JavascriptNumber">
<keyword>Infinity</keyword>
<keyword>Nan</keyword>
</keywords>
<keywords name="Client Keywords" id="CodeColor_JavascriptClient">
<keyword>alert</keyword>
. . .
</keywords>
<sampleText><![CDATA[/* JavaScript */
function displayWords(arrayWords) {
for (i=0; i < arrayWords.length(); i++) {
// commentaire en ligne
alert("Word " + i + " is " + arrayWords[i]);
}
}
var tokens = new Array("Hello", "world");
displayWords(tokens);
]]></sampleText>
</scheme>
ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
60
Exemple de texte JavaScript
L'échantillon du modèle JavaScript suivant illustre le modèle de coloration du code JavaScript :
/* JavaScript */
function displayWords(arrayWords) {
for (i=0; i < arrayWords.length(); i++) {
// commentaire en ligne
alert("Word " + i + " is " + arrayWords[i]);
}
}
var tokens = new Array("Hello", "world");
displayWords(tokens);
Les lignes suivantes, extraites du fichier Colors.xml, fournissent les valeurs de couleur et de style affichées dans l'échantillon
et ont été assignées par le modèle de coloration du code :
<syntaxColor id="CodeColor_JavascriptComment" text="#999999" italic="true" />
<syntaxColor id="CodeColor_JavascriptFunction" text="#000000" bold="true" />
<syntaxColor id="CodeColor_JavascriptBracket" text="#000099" bold="true" />
<syntaxColor id="CodeColor_JavascriptNumber" text="#FF0000" />
<syntaxColor id="CodeColor_JavascriptClient" text="#990099" />
<syntaxColor id="CodeColor_JavascriptNative" text="#009999" />
Page 67

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
Validation du code
Lorsque vous ouvrez un document en mode Code, Dreamweaver vérifie automatiquement la validité des balises, attributs,
propriétés ou valeurs CSS en fonction des navigateurs cibles spécifiés par l'utilisateur. Dreamweaver souligne les erreurs
détectées par une ligne ondulée de couleur rouge.
Dreamweaver dispose également d'une nouvelle fonctionnalité de vérification de la compatibilité avec les navigateurs
(BCC) qui recherche les combinaisons de codes HTML et CSS et peut provoquer des problèmes de rendu de navigateur.
Les profils des navigateurs sont stockés dans le dossier Browser Profile du dossier Configuration de Dreamweaver. Chaque
profil de navigateur se présente sous la forme d'un fichier texte portant le nom du navigateur. Par exemple, le profil du
navigateur Internet Explorer version 6.0 correspond au fichier Internet_Explorer_6.0.txt. Pour prendre en charge la vérification des navigateurs cibles pour CSS, Dreamweaver stocke les informations de profil CSS d'un navigateur dans un fichier
XML dont le nom correspond au profil du navigateur, auquel a été ajouté le suffixe _CSS.xml. Par exemple, le profil CSS du
navigateur Internet Explorer 6.0 se trouve dans le fichier Internet_Explorer_6.0_CSS.xml. Si vous souhaitez ignorer une
erreur signalée par Dreamweaver, vous pouvez modifier le fichier de profil CSS.
61
Le fichier de profil CSS comprend trois balises XML :
une description de chacune de ces balises.
css-support, property et value. Les sections ci-après fournissent
<css-support>
Description
Cette balise correspond au nœud racine d'un ensemble de balises property et value prises en charge par un navigateur
donné.
Attributs
Aucun.
Contenu
Balises property et value.
Contenant
Aucun.
Exemple
<css-support>
. . .
</css-support>
Page 68

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
<property>
Description
Définit une propriété CSS prise en charge par un profil de navigateur.
Attributs
name, names, supportlevel, message
• name="nom_propriété" Nom de la propriété à prendre en charge.
• names="nom_propriété, nom_propriété, ..." Liste des noms de propriété à prendre en charge. Les différents noms
sont séparés par des virgules.
L'attribut
méthode abrégée de définition de l'attribut
<property names="foo,bar">
</property>
<property name="foo">
</property>
<property name="bar">
</property>
names peut être considéré comme une forme abrégée. Par exemple, l'attribut names ci-dessous correspond à une
name qui suit :
<value type="named" name="top"/>
<value type="named" name="bottom"/>
<value type="named" name="top"/>
<value type="named" name="bottom"/>
<value type="named" name="top"/>
<value type="named" name="bottom"/>
62
• supportlevel="error", "warning", "info" ou "supported" Indique le niveau de prise en charge de la propriété. Si
aucune valeur n'est indiquée, la valeur attribuée est
de "
supported" et que vous ne spécifiez pas l'attribut message, Dreamweaver utilise le message par défaut, « La propriété
CSS
nom_propriété n'est pas prise en charge. »
"supported". Si vous indiquez un niveau de prise en charge différent
• message="chaîne_message" L'attribut message définit la chaîne du message affiché dans Dreamweaver lorsqu'il détecte
la propriété d'un document. La chaîne du message décrit les limites ou les contraintes susceptibles d'apparaître en
fonction de la valeur de la propriété.
Contenu
value
Contenant
css-support
Exemple
<property name="background-color" supportLevel="supported">
Page 69

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
<value>
Description
Définit une liste de valeurs prises en charge par la propriété actuelle.
Attributs
type, name, names, supportlevel, message
• type="any", "named", "units", "color", "string" ou "function" Indique le type de valeur. Si vous spécifiez
"named", "units" ou "color", l'attribut name ou names doit spécifier les identifiants de valeur correspondant à cet élément.
La valeur
• name="nom_valeur" Identificateur de valeur CSS. Les espaces et la ponctuation, à l'exception du tiret (-), sont interdits.
Nom de l'une des valeurs valides pour la propriété CSS nommée dans le nœud de propriété parent. Ce nom peut désigner
une valeur spécifique ou un spécificateur d'unité.
• names="nom1, nom2, . . ." Spécifie une liste d'ID de valeur séparés par des virgules.
• supportlevel="error", "warning", "info" ou "supported" Indique le niveau de prise en charge de cette valeur dans
le navigateur. Si aucune valeur n'est indiquée, la valeur attribuée est
• message="chaîne_message" L'attribut message définit la chaîne du message affiché dans Dreamweaver lorsqu'il détecte
la valeur de propriété d'un document. Si vous ne spécifiez pas l'attribut
message suivante : «
"units" correspond à une v aleur numérique, s uivi e de l 'une des valeurs d'unités spécifiées dans l'attribut name.
"supported".
message, Dreamweaver affiche la chaîne de
nom_valeur n'est pas prise en charge ».
63
Contenu
Aucun.
Contenant
property
Exemple
<property name="margin">
<value type="units" name="ex" supportLevel="warning"
message="The implementation of ex units is buggy in Safari 1.0."/>
<value type="units" names="%,em,px,in,cm,mm,pt,pc”/>
<value type="named" name="auto"/>
<value type="named" name="inherit"/>
</property>
Modification du formatage HTML par défaut
La catégorie Format de code de la boîte de dialogue Préférences permet de modifier les préférences générales de formatage
du code. L'éditeur de la bibliothèque de balises (Edition > Bibliothèques de balises) permet de modifier le format de balises
ou d'attributs spécifiques. Pour plus d'informations, voir Utilisation de Dreamweaver dans le menu Aide de Dreamweaver.
Vous pouvez également modifier le formatage d'une balise en modifiant le fichier VTM correspondant à cette balise (dans
un sous-dossier du dossier de configuration Tag Libraries) ; il est toutefois préférable de modifier le formatage directement
dans l'application Dreamweaver.
Si vous ajoutez ou que vous supprimez un fichier VTM, vous devez modifier le fichier TagLibraries.vtm ; Dreamweaver
ignore les fichiers VTM non répertoriés dans le fichier TagLibraries.vtm.
Remarque : Modifiez ce fichier dans un éditeur de texte et non dans Dreamweaver.
Page 70

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
64
Page 71

Chapitre 4 : Extension de Dreamweaver
Vous créez en règle générale une extension Adobe Dreamweaver CS3 pour exécuter l'un des types de tâche suivants :
• automatisation des modifications apportées au document actif de l'utilisateur, telles que l'insertion de code HTML,
CFML ou JavaScript, la modification des propriétés du texte et des images ou le tri des tableaux ;
• interaction avec l'application pour l'ouverture ou la fermeture automatique des fenêtres ou des documents, le
changement des raccourcis clavier, etc. ;
• connexion aux sources de données, permettant aux utilisateurs de Dreamweaver de créer dynamiquement des pages
adaptées aux données ;
• insertion et gestion de blocs de code de serveur dans le document actif.
Il peut se révéler judicieux de rédiger une extension pour le traitement d'une tâche fréquente et donc répétitive. Il se peut
également qu'un problème donné ne puisse être résolu qu'en rédigeant une extension spécifique à cette situation. Quoi qu'il
en soit, l'ensemble complet d'outils proposés par Dreamweaver vous permettra d'étendre ou de personnaliser ses fonctionnalités.
Pour créer une extension Dreamweaver, exécutez la procédure décrite à la section « Création d'une extension », page 2.
65
Les fonctionnalités suivantes de Dreamweaver permettent de créer des extensions :
• Un analyseur HTML (également appelé module de rendu), qui permet de concevoir des interfaces utilisateur pour les
extensions en utilisant des champs de formulaires, des éléments à positionnement absolu (PA), des images et d'autres
éléments HTML. Dreamweaver dispose de son propre analyseur HTML.
• Une arborescence de dossiers qui organise et stocke les fichiers qui implémentent et configurent les éléments et exten-
sions de Dreamweaver.
• Une série d'API (interfaces de programmation d'applications), qui donnent accès à la fonctionnalité de Dreamweaver au
moyen du langage JavaScript.
• Un interpréteur JavaScript, qui exécute les instructions de code JavaScript dans les fichiers d'extension. Dreamweaver
utilise l'interpréteur Netscape JavaScript version 1.5. Pour plus d'informations sur les différences qui existent entre cette
version de l'interpréteur et les précédentes, voir « Traitement de JavaScript dans les extensions par Dreamweaver »,
page 69.
Types d'extensions Dreamweaver
La liste ci-dessous décrit les types d'extensions Dreamweaver présentés dans ce guide :
Objet de la barre Insertion Les extensions permettent de modifier la barre Insertion. Un objet sert généralement à automa-
tiser l'insertion de code dans un document. Il peut également contenir un formulaire qui regroupe les données fournies par
les utilisateurs et un code JavaScript qui traite ces données. Les fichiers d'objet résident dans le dossier Configuration/Objects.
Command e les extensions de commande peuvent se charger de la plupart des tâches, avec ou sans l'intervention de l'utili-
sateur. Les fichiers de commandes sont généralement appelés à partir du menu Commandes ; ils peuvent l'être également
depuis d'autres extensions. Les fichiers de commandes résident dans le dossier Configuration/Commands.
Commandes de menu Les extensions de commande de menu développent l'API de commandes pour effectuer des tâches
relatives à l'appel d'une commande depuis un menu. Les API des commandes de menu vous permettent également de créer
un sous-menu dynamique.
Barre d'outils Les extensions de barre d'outils permettent d'ajouter des éléments aux barres d'outils existantes ou de créer
de nouvelles barres d'outils dans l'interface utilisateur de Dreamweaver. Les nouvelles barres d'outils s'affichent sous la barre
d'outils par défaut. Les fichiers de barre d'outils résident dans le dossier Configuration/Toolbars.
Page 72

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
Rapport Les extensions de rapport peuvent ajouter des rapports personnalisés sur le site ou modifier le jeu de rapports
prédéfinis fournis avec Dreamweaver. Vous pouvez également utiliser l'API de fenêtre Résultats pour créer un rapport
autonome.
Bibliothèque et éditeur de balises Les extensions de bibliothèque et d'éditeur de balises fonctionnent avec les fichiers de
bibliothèque de balises associés. Les extensions de bibliothèque et d'éditeur de balises permettent de modifier les attributs
des boîtes de dialogue de balises existantes, de créer de nouvelles boîtes de dialogue de balises et d'ajouter des balises à la
bibliothèque de balises. Les fichiers d'extension d'éditeur et de bibliothèques de balises résident dans le dossier Configuration/TagLibraries.
Inspecteur Propriétés Les extensions d'inspecteur Propriétés apparaissent dans le panneau d'inspecteur Propriétés. La
plupart des inspecteurs de Dreamweaver relèvent du code principal du produit et ne sont donc pas modifiables ; en
revanche, les fichiers d'inspecteurs Propriétés personnalisés peuvent remplacer les interfaces d'inspecteurs Propriétés
intégrées de Dreamweaver ou en créer afin d'inspecter les balises personnalisées. Les fichiers d'inspecteur résident dans le
dossier Configuration/Inspectors.
Panneau flottant Les extensions de panneau flottant permettent d'insérer des panneaux flottants dans l'interface utilisateur
de Dreamweaver. Les panneaux flottants peuvent interagir avec la sélection, le document ou l'action en cours. Ils peuvent
également afficher des informations utiles. Les fichiers de panneau résident dans le dossier Configuration/Floaters.
Compor tement Les extensions de comportement permettent aux utilisateurs d'ajouter du code JavaScript dans leurs
documents. Le code JavaScript exécute une tâche spécifique en réponse à un événement lorsque le document est affiché
dans un navigateur. Les extensions de comportement s'affichent dans le menu plus (+) du panneau Comportements de
Dreamweaver. Les fichiers de comportement résident dans le dossier Configuration/Behaviors/Actions.
66
Comportements de serveur Les extensions de comportement de serveur permettent d'ajouter des blocs de code côté
serveur (ASP, JSP ou ColdFusion) au document. Le code côté serveur exécute des tâches sur le serveur lorsque le document
est affiché dans un navigateur. Les extensions de comportement de serveur s'affichent dans le menu plus (
+) du panneau
Comportements de serveur de Dreamweaver. Les fichiers de comportement de serveur résident dans le dossier
Configuration/Server Behaviors.
Source de données Les extensions de source de données vous permettent d'établir une connexion avec des données
dynamiques stockées dans une base de données. Les extensions de source de données apparaissent dans le menu plus (
+)
du panneau Liaisons. Les extensions de source de données résident dans le dossier Configuration/DataSources.
Format de serveur Les extensions de format de serveur vous permettent de définir la mise en forme des données
dynamiques.
Composant Les extensions de composant permettent d'ajouter de nouveaux types de composants au panneau Composants.
Composants est le terme utilisé dans Dreamweaver pour définir une des stratégies les plus récentes et populaires d'encapsulation, y compris les services Web, JavaBeans, et les composants ColdFusion (CFC).
Modèle de serveur Les extensions de modèle de serveur permettent de prendre en charge de nouveaux modèles de
serveurs. Dreamweaver prend en charge les modèles de serveurs les plus courants (ASP, JSP, ColdFusion, PHP et ASP.NET).
Les extensions de modèle de serveur sont nécessaires uniquement pour les solutions de serveur personnalisées, des langues
différentes ou un serveur personnalisé. Les fichiers de modèle de serveur résident dans le dossier Configuration/ServerModels.
traducteur de données Les extensions de traducteur de données convertissent le code non HTML en code HTML qui
s'affiche ensuite dans le mode Création de la fenêtre de document. Ces extensions bloquent également le code non HTML
pour empêcher toute analyse par Dreamweaver. Les fichiers de traducteur résident dans le dossier Configuration/Translators.
Page 73

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
Autres méthodes d'extension pour Dreamweaver
Vous pouvez également étendre les éléments suivants de Dreamweaver pour développer ses capacités ou l'adapter à votre
utilisation.
Types de do cuments . Les types de documents définissent le fonctionnement de Dreamweaver avec différents modèles de
serveur. Les informations relatives aux types de documents pour les modèles de serveurs résident dans le dossier Configuration/DocumentTypes. Pour plus d'informations, voir « Types de documents extensibles dans Dreamweaver », page 14.
Fragments de code Les fragments de code sont des blocs de code réutilisables qui sont stockés sous forme de fichiers CSN
dans le dossier Configuration/Snippets de Dreamweaver. Ils sont accessibles dans le panneau Fragments de code. Vous
pouvez créer de nouveaux fichiers de fragment de code et les installer dans le dossier Snippets afin qu'ils soient disponibles.
Indicateurs de code Les indicateurs de code sont des menus qui vous évitent de saisir tout le texte en proposant une liste de
chaînes susceptibles de compléter la chaîne que vous tapez. Si une des chaînes du menu correspond à celle que vous avez
commencé à entrer, vous pouvez la sélectionner pour l'insérer à la place de la chaîne dont vous aviez commencé la saisie.
Des menus d'indicateurs de code sont définis dans le fichier codehints.xml dans le dossier Configuration/CodeHints. Vous
pouvez en ajouter d'autres pour de nouvelles balises et fonctions que vous avez définies.
Menus Les menus sont définis dans le fichier menus.xml du dossier Configuration/Menus. Vous pouvez ajouter de
nouveaux menus Dreamweaver pour vos extensions en ajoutant leurs balises de menu dans le fichier menus.xml. Pour plus
d'informations, voir « Menus et commandes de menu », page 131.
67
Extensions et dossiers de configuration
Les dossiers et les fichiers stockés dans le dossier Configuration de Dreamweaver contiennent les extensions livrées avec
Dreamweaver. Lorsque vous rédigez une extension, vous devez enregistrer les fichiers dans le dossier approprié afin que
Dreamweaver puisse les reconnaître. Ainsi, si vous créez une extension d'inspecteur Propriétés, vous enregistrez les fichiers
dans le dossier Configuration/Inspectors. Si vous téléchargez puis installez une extension depuis le site Web de Adobe
Exchange (www.adobe.com/go/exchange_fr), Extension Manager enregistre automatiquement les fichiers d'extension dans
les dossiers appropriés.
Vous pouvez utiliser les fichiers du dossier Configuration de Dreamweaver comme exemple ; notez toutefois que ces fichiers
sont généralement plus complexes que l'extension typique disponible sur le site Web d'Adobe Exchange. Pour plus d'informations sur le contenu respectif des sous-dossiers du dossier Configuration, voir le fichier Configuration_ReadMe.htm.
Le dossier Configuration/Shared ne correspond à aucun type d'extension particulier. Il s'agit d'un lieu de stockage central
pour les fonctions utilitaires, les classes et les images utilisées par plusieurs extensions. Les fichiers résidant dans le dossier
Configuration/Shared/Common sont censés être utiles à un large éventail d'extensions. Ces fichiers constituent à la fois de
bons exemples des techniques JavaScript et des utilitaires pratiques. Recherchez en priorité dans ces fichiers les fonctions
exécutant des tâches spécifiques, par exemple créer une référence DOM (modèle d'objet de document) valide pour un objet,
vérifier si la sélection active se trouve à l'intérieur d'une balise particulière, ignorer les caractères dans les chaînes, etc. Il est
préférable de créer un sous-dossier distinct dans le dossier Configuration/Shared/Common, comme indiqué ci-après,
lorsque vous créez des fichiers communs afin de les stocker.
Page 74

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
68
Structure de dossier Configuration/Shared/Common/Scripts
Pour plus d'informations sur le dossier partagé, voir « Dossier Shared », page 349.
Dossiers de configuration multi-utilisateur
Pour les systèmes d'exploitation multi-utilisateur Windows XP, Windows 2000 et Macintosh OS X, Dreamweaver crée un
dossier de configuration distinct pour chaque utilisateur, en complément du dossier Configuration Dreamweaver. Chaque
fois que Dreamweaver ou qu'une extension JavaScript écrit dans le dossier Configuration, Dreamweaver écrit systématiquement dans le dossier de configuration utilisateur. Ceci permet à chaque utilisateur de définir ses paramètres de personnalisation de Dreamweaver sans modifier les paramètres d'autres utilisateurs. Pour plus d'informations, voir
« Personnalisation de Dreamweaver dans un environnement multi-utilisateur », page 11 et API de configuration multiutilisateur et d'accès aux fichiers dans le Guide des API de Dreamweaver.
Exécution des scripts au démarrage ou à la fermeture
Si vous placez un fichier de commandes dans le dossier Configuration/Startup, la commande s'exécute au démarrage de
Dreamweaver. Les commandes de démarrage se chargent avant le fichier menus.xml, avant les fichiers du dossier ThirdPartyTags et avant les autres commandes, objets, comportements, inspecteurs, panneaux flottants ou traducteurs. Par conséquent, vous pouvez utiliser les commandes de démarrage pour modifier le fichier menus.xml ou d'autres fichiers
d'extension. Vous pouvez également afficher des avertissements, inviter l'utilisateur à donner des informations ou appeler
la fonction
(Document Object Model) valide à partir du dossier Startup. Pour plus d'informations sur le DOM Dreamweaver, voir
« Modèle d'objet de document (DOM) Dreamweaver », page 85.
De même, si vous placez un fichier de commandes dans le dossier Configuration/Shutdown, la commande s'exécute à l'arrêt
de Dreamweaver. A partir des commandes de fermeture, vous pouvez appeler la fonction
afficher des avertissements ou inviter l'utilisateur à entrer des informations, mais vous ne pouvez pas arrêter le processus
de fermeture.
dreamweaver.runCommand(). Toutefois, vous ne pouvez pas appeler une commande qui nécessite un DOM
dreamweaver.runCommand(),
Pour plus d'informations sur les commandes, voir « Commandes », page 121. Pour plus d'informations sur la fonction
dreamweaver.runCommand(), voir le Guide des API de Dreamweaver.
Page 75

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
Nouveau chargement des extensions
Si vous modifiez une extension pendant que vous utilisez Dreamweaver, vous pouvez la charger à nouveau pour appliquer
la modification.
Pour recharger les extensions :
1 Appuyez sur la touche Contrôle (Windows) ou Option (Macintosh) tout en cliquant avec la souris sur le menu affichant
les catégories dans la barre de titre de la barre Insertion.
2 Sélectionnez Recharger extensions.
Remarque : Notez que sur un système d'exploitation multi-utilisateurs, vous devez modifier les copies des fichiers de configuration stockées dans votre dossier Configuration et non les fichiers de configuration principaux. Pour plus d'informations, voir
« Extensions et dossiers de configuration », page 67.
69
API d'extension
Les API d'extension vous fournissent les fonctions appelées par Dreamweaver pour implémenter chaque type d'extension.
Le corps de ces fonctions doit être rédigé conformément aux descriptions de chaque type d'extension. Il faut également
spécifier les valeurs renvoyées attendues par Dreamweaver.
Si vous êtes développeur et souhaitez travailler directement en langage de programmation C, vous disposez d'une API
d'extensibilité C qui vous permet de créer des DLL (bibliothèques de liens dynamiques). La fonctionnalité fournie dans ces
API enveloppe vos DLL C de code JavaScript afin que votre extension puisse s'exécuter en toute transparence dans Dreamweaver.
La documentation des API d'extension souligne ce qu'apporte chaque fonction quand Dreamweaver l'appelle et les valeurs
renvoyées attendues par Dreamweaver.
Voir l e Guide des API de Dreamweaver pour plus d'informations sur l'API d'utilitaire et l'API JavaScript, qui proposent des
fonctions permettant d'effectuer des tâches spécifiques dans vos extensions.
Traitement de JavaScript dans les extensions par Dreamweaver
Dreamweaver vérifie le dossier Configuration/type_extension au démarrage. Si Dreamweaver y détecte un fichier
d'extension, il traite le code JavaScript selon la procédure suivante :
• Compilation de tous les éléments compris entre les balises d'ouverture et de fermeture SCRIPT
• Exécution du code situé dans les balises SCRIPT ne faisant pas partie d'une déclaration de fonction
Remarque : Cette étape s'impose pendant le démarrage dans la mesure où certaines extensions peuvent nécessiter l'initialisation des variables globales.
Page 76

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
Dans le cas des fichiers JavaScript externes spécifiés dans les attributs SRC des balises SCRIPT, Dreamweaver se charge des
opérations suivantes :
• lecture du fichier ;
• compilation du code ;
• exécution des procédures.
Remarque : Si un code JavaScript intégré à votre fichier d'extension contient la chaîne "
la lit comme une balise
divisez la chaîne en parties concaténées comme suit :
script de fermeture et signale une erreur littérale de chaîne non terminée. Pour éviter ce problème,
"<' + '/SCRIPT>".
Dreamweaver exécute le code contenu dans le gestionnaire d'événements onLoad (s'il est présent dans la balise body) lorsque
l'utilisateur choisit la commande ou l'action dans un menu pour les types d'extensions de commande ou de comportement.
</SCRIPT>", l'interpréteur JavaScript
70
Dreamweaver exécute le code contenu dans le gestionnaire d'événements
onLoad dans la balise body si le corps du document
contient un formulaire pour les extensions d'objet.
Dreamweaver ignore le gestionnaire
onLoad de la balise body dans les extensions suivantes :
• traducteur de données ;
• inspecteur Propriétés
• panneau flottant
Pour toutes les extensions, Dreamweaver exécute le code contenu dans d'autres gestionnaires d'événements (par exemple,
onBlur="alert('Ceci est un champ obligatoire.')") lorsque l'utilisateur utilise les champs de formulaire auxquels ils
sont rattachés.
Dreamweaver prend en charge l'utilisation de gestionnaires d'événement dans des liens. Les gestionnaires d'événements des
liens doivent respecter la syntaxe suivante :
<a href=”#” onMouseDown=alert(‘hi’)>link text</a>
Les plug-ins (réglés sur play en permanence) sont pris en charge dans la balise BODY des extensions. En revanche,
l'instruction
document.write(), les applets Java et les commandes Microsoft ActiveX ne sont pas gérées.
Affichage de l'aide
La fonction displayHelp(), qui fait partie de nombreux API d'extension, entraîne les deux actions suivantes de Dreamweaver lorsque vous l'incluez dans votre extension :
• Ajout d'un bouton d'aide à l'interface ;
• Appelle displayHelp() lorsque l'utilisateur clique sur le bouton d'aide.
Vous devez rédiger le corps de la fonction displayHelp() pour afficher l'aide. La façon dont vous codez la fonction
displayHelp() détermine l'affichage de l'aide par votre extension. Vous pouvez demander à la fonction dream-
weaver.browseDocument()
l'aide, comme l'affichage de messages sur un autre élément à positionnement absolu dans des fenêtres d'alerte.
d'ouvrir un fichier dans un navigateur ou de définir une méthode personnalisée d'affichage de
L'exemple suivant utilise la fonction
// Dans l'exemple suivant, la fonction displayHelp() ouvre dans un navigateur un fichier
// expliquant comment utiliser l'extension.
function displayHelp(){
var myHelpFile = dw.getConfigurationPath() + "ExtensionsHelp/myExtHelp.htm";
dw.browseDocument(myHelpFile);
}
displayHelp() pour afficher l'aide en appelant dreamweaver.browseDocument():
Page 77

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
Localisation d'une extension
Utilisez les techniques suivantes pour faciliter la traduction de vos extensions dans d'autres langues.
• Séparez les extensions entre fichiers HTML et JavaScript. Les fichiers HTML peuvent être dupliqués et localisés, alors
que les fichiers JavaScript ne peuvent pas être localisés.
• Ne définissez pas de chaînes dans les fichiers JavaScript (vérifiez les alertes et le code de l'interface utilisateur). Vous
devez extraire toutes les chaînes localisables en fichiers XML séparés dans le dossier Configuration/Strings de Dreamweaver.
• N'insérez pas de code JavaScript dans les fichiers HTML excepté pour les gestionnaires d'événement nécessaires. Ceci
évite d'avoir à réparer plusieurs fois une même erreur pour chaque traduction une fois les fichiers HTML répliqués et
traduits dans d'autres langues.
Fichiers de chaîne XML
Conservez toutes les chaînes dans des fichiers XML dans le dossier Configuration/Strings de Dreamweaver. Si vous installez
plusieurs fichiers d'extension liés, cela vous permet de partager toutes les chaînes dans un seul fichier XML. Le cas échéant,
cela vous permet également de faire référence à une même chaîne depuis des extensions C++ et JavaScript.
Vous pouvez créer un fichier nommé myExtensionStrings.xml. L'exemple suivant montre le format du fichier :
<chaînes>
<!-- errors for feature X -->
<string id="featureX/subProblemY" value="There was a with X when you did Y. Try not to
do Y!"/>
<string id="featureX/subProblemZ" value="There was another problem with X, regarding Z.
Don't ever do Z!"/>
</strings>
71
Vos fichiers JavaScript peuvent maintenant se référer à ces chaînes traduisibles en appelant la fonction dw.loadString(),
ainsi que l'illustre l'exemple suivant :
function initializeUI()
{
...
if (problemYhasOccured)
{
alert(dw.loadString("featureX/subProblemY");
}
}
Vous pouvez utiliser des barres obliques (/), mais pas d'espaces dans vos identificateurs de chaînes. Les barres obliques vous
permettent d'établir une hiérarchie et d'inclure l'ensemble des chaînes dans un fichier XML unique.
Remarque : Les fichiers commençant par cc dans le dossier Configuration/Strings sont des fichiers Contribute. C'est le cas, par
exemple, du fichier ccSiteStrings.xml.
Page 78

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
Chaînes localisables avec valeurs intégrées
Certaines chaînes d'affichage comportent des valeurs intégrées. Vous pouvez utiliser la fonction errMsg() pour afficher ces
chaînes. La fonction
guration/Shared/MM/Scripts/CMN. Utilisez le signe
errMsg(), similaire à la fonction printf() dans C, se trouve dans le fichier string.js du dossier Confi-
% et la lettre s (les caractères de l'espace réservé) pour indiquer
l'emplacement où les valeurs doivent apparaître dans la chaîne, puis transmettez la chaîne et les variables (en tant
qu'arguments) à
<string id="featureX/fileNotFoundInFolder" value="File %s could not be found in folder %s."/>
errMsg(). Exemple :
L'exemple suivant indique comment la chaîne, ainsi que toute variable à imbriquer, est transmise à la fonction alert().
if (fileMissing)
{
alert( errMsg(dw.loadString("featureX/fileNotFoundInFolder"),fileName,
}
folderName) );
Utilisation de Extension Manager
Si vous créez des extensions destinées à d'autres utilisateurs, il convient de les conditionner conformément aux indications
disponibles sur le site Web d'Adobe Exchange (www.adobe.com/go/exchange_fr), sous la rubrique Help > How to Create
an Extension (Aide, Comment créer une extension). Après avoir rédigé puis testé une extension dans Extension Manager,
sélectionnez Fichier > Empaqueter une extension. Une fois l'extension conditionnée, vous pouvez l'envoyer sur Exchange
à partir de Extension Manager ; pour cela, sélectionnez Fichier > Envoyer une extension.
72
Adobe Extension Manager est livré avec Dreamweaver. Vous trouverez des détails sur son utilisation dans ses fichiers d'aide
ou sur le site Web d'Adobe Exchange.
Page 79

Chapitre 5 : Interfaces utilisateur destinées aux extensions
La plupart des extensions sont conçues pour recevoir des informations de l'utilisateur par le biais d'une interface
utilisateur (IU). Ainsi, si vous créez une extension d'inspecteur Propriétés associée à la balise
à l'utilisateur de spécifier des attributs tels que la direction et la hauteur. Si vous envisagez de demander la certification
Adobe pour votre extension, veillez à suivre les consignes disponibles dans les fichiers de Extension Manager sur le site Web
d'Adobe Exchange (www.adobe.com/go/exchange_fr). Ces consignes n'ont pas pour objet de limiter votre créativité, mais
d'assurer le bon fonctionnement des extensions certifiées dans l'interface utilisateur d'Adobe Dreamweaver CS3 et de
vérifier que la conception de l'interface utilisateur de l'extension n'entrave pas sa fonctionnalité.
Conception d'une interface utilisateur d'extension
En général, une extension est créée pour effectuer une tâche que l'utilisateur rencontre fréquemment. Certaines parties de
la tâche étant répétitives, une extension permet de les automatiser. Plusieurs étapes de cette tâche ou attributs spécifiques
du code traité par l'extension peuvent être modifiés. Pour recevoir les entrées utilisateur de ces valeurs variables, vous devez
créer une interface utilisateur.
marquee, vous devez permettre
73
Vous pouvez par exemple créer une extension de mise à jour d'un catalogue de vente sur le Web. Les utilisateurs doivent
régulièrement modifier les valeurs des sources d'image, des descriptions d'articles et des prix. Bien que les valeurs évoluent,
les procédures d'extraction de ces dernières et de mise en forme des informations à afficher sur le site Web demeurent
identiques. Une extension simple peut automatiser la mise en forme, tout en laissant aux utilisateurs le soin d'entrer manuellement les valeurs actualisées des sources d'image, des descriptions d'articles et des prix. Une extension plus complexe peut
extraire régulièrement ces valeurs d'une base de données.
L'interface utilisateur de votre extension a pour objet de recevoir les informations entrées par l'utilisateur. Ces informations
gèrent les aspects variables d'une tâche répétitive exécutés par l'extension. Dreamweaver prend en charge les éléments de
formulaires HTML et JavaScript comme modules de base de la structure des commandes d'interface utilisateur d'extension
et affiche l'interface au moyen de son outil de rendu HTML. Ainsi, une interface utilisateur d'extension peut se présenter
sous la forme d'un simple fichier HTML contenant un tableau à deux colonnes, composé de textes descriptifs et de champs
de saisie de formulaire.
Lorsque vous concevez une extension, vous devez déterminer les variables requises et les éléments de formulaire appropriés
à ces dernières.
Veillez à tenir compte des observations suivantes pendant la conception d'une interface utilisateur d'extension :
• Pour attribuer un nom à votre extension, indiquez-le dans la balise title de votre fichier HTML. Dreamweaver affiche
ce nom dans la barre de titre Extension.
• Alignez à droite les étiquettes de texte dans la partie gauche de l'interface utilisateur, et alignez à gauche les zones de texte
dans la partie droite. Cette disposition permet à l'utilisateur de repérer plus facilement le début d'une zone de texte. La
zone de texte peut être suivie d'un texte concis, par exemple une explication ou une unité de mesure.
• Alignez à gauche le libellé des cases à cocher et des boutons radio dans la partie droite de l'interface utilisateur.
• Dans le cas de code lisible, attribuez un nom logique aux zones de texte. Si vous créez votre interface utilisateur
d'extension à l'aide de Dreamweaver, vous pouvez utiliser l'inspecteur Propriétés ou Quick Tag Editor pour nommer les
champs.
Page 80

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
Le scénario typique consiste, une fois l'interface utilisateur créée, à vérifier que le code de l'extension exécute correctement
les tâches suivantes impliquant l'interface :
• Récupération des valeurs des zones de texte
• Définition des valeurs par défaut des zones de texte ou collecte des valeurs à partir de la sélection
• Application des modifications au document de l'utilisateur
Commande de rendu HTML de Dreamweaver
Jusqu'à la version 4, Dreamweaver restituait plus d'espace autour des commandes de formulaire que Microsoft Internet
Explorer et Netscape Navigator. Dreamweaver ayant recours à son moteur de rendu HTML pour afficher les interfaces utilisateur d'extension, les commandes de formulaire de celles-ci sont plus spacieuses.
Dans les versions suivantes de Dreamweaver, le rendu des commandes de formulaire est devenu beaucoup plus proche de
celui des navigateurs. Pour bénéficier des améliorations du procédé de rendu, il convient d'utiliser l'une des trois nouvelles
instructions
<!DOCTYPE HTML SYSTEM "-//Macromedia//DWExtension layout-engine 5.0//dialog">
<!DOCTYPE HTML SYSTEM "-//Macromedia//DWExtension layout-engine 5.0//floater">
<!DOCTYPE HTML SYSTEM "-//Macromedia//DWExtension layout-engine 5.0//pi">
DOCTYPE dans les fichiers d'extension, comme indiqué dans les exemples suivants :
74
En règle générale, les instructions DOCTYPE doivent figurer sur la première ligne d'un document. Néanmoins, afin d'éviter
des conflits avec les directives spécifiques aux extensions qui, dans les versions antérieures, devaient se trouver sur la
première ligne d'un fichier (par exemple, le commentaire en haut d'un fichier de l'inspecteur Propriétés ou la directive
MENU-LOCATION=NONE d'une commande), l'ordre des directives et les instructions DOCTYPE importent peu, tant qu'elles
figurent avant la balise
html d'ouverture.
Les instructions DOCTYPE inédites permettent non seulement de créer des interfaces utilisateur d'extension mieux assorties
aux boîtes de dialogue et aux panneaux intégrés, mais également d'afficher vos extensions dans le mode Création de Dreamweaver, de façon à ce que vous puissiez les voir comme le pourrait un utilisateur.
Vous disposez de trois exemples d'utilisation du cas dialog dans les fichiers suivants, enregistrés dans le dossier Configuration/Commands folder : CFLoginWizard.htm, TeamAdminDlgDates.html et TeamAdminDlgDays.html
Les exemples suivants montrent l'inspecteur Propriétés de base sans l'instruction
commandes de formulaire, puis avec l'instruction
L'inspecteur Propriétés de base tel qu'il apparaît en mode Création sans l'instruction DOCTYPE.
DOCTYPE.
DOCTYPE, qui améliore le rendu des
L'inspecteur Propriétés de base tel qu'il apparaît en mode Création avec l'instruction DOCTYPE (à la suite de quelques réglages pour l'ad apter
au nouveau rendu).
Page 81

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
Utilisation de commandes d'interface utilisateur personnalisées dans les extensions
Outre les éléments de formulaire HTML standard, Dreamweaver prend en charge des commandes personnalisées qui
facilitent la création d'interfaces flexibles et professionnelles, comme suit :
• listes de sélection modifiables (également appelées des zones de liste modifiables), pour associer la fonctionnalité d'une
liste à celle d'une zone de texte ;
• commandes de base de données, pour simplifier l'affichage des hiérarchies et champs de données ;
• commandes d'arborescence qui organisent les informations en nœuds extensibles et réductibles ;
• commandes de bouton couleur, pour ajouter une interface de sélecteur de couleurs à vos extensions.
Listes de sélection modifiables
Nombre d'interfaces utilisateur d'extension sont constituées de listes déroulantes définies à l'aide de la balise select. Dans
Dreamweaver, vous pouvez autoriser la modification de ces listes dans les extensions en ajoutant l'instruction
editable="true" à la balise select. Pour définir une valeur par défaut, il convient de définir l'attribut editText ainsi que
la valeur que vous voulez voir apparaître dans la liste de sélection.
L'exemple suivant illustre les paramètres d'une liste de sélection modifiable :
<select name="travelOptions" style="width:250px" editable="true" editText="other
(please specify)">
<option value="plane">plane</option>
<option value="car">car</option>
<option value="bus">bus</option>
</select>
75
Lorsque vous utilisez des listes de sélection dans vos extensions, vérifiez la présence d'un attribut et, le cas échéant, sa valeur.
En l'absence d'une valeur, la liste de sélection renvoie la valeur par défaut
false, laquelle indique que la liste de sélection
n'est pas modifiable.
A l'instar des listes de sélection standard non modifiables, les listes de sélection modifiables contiennent la propriété
selectedIndex (voir « Objets, propriétés et méthodes du DOM Dreamweaver », page 86), laquelle renvoie la valeur -1
lorsque la zone de texte est sélectionnée.
Pour lire la valeur d'une zone de texte modifiable active dans une extension, il suffit de lire la valeur de la
propriété
de l'attribut
propriété
Dreamweaver ajoute les attributs personnalisés suivants à la balise
editText. La propriété editText renvoie la chaîne saisie par l'utilisateur dans la zone de texte modifiable, la valeur
editText ou une chaîne vide si aucun texte n'a été entré et aucune valeur n'a été spécifiée pour la
editText.
select afin de contrôler les listes déroulantes
modifiables :
Nom d'attribut Description Valeurs admises
editable Déclare que la liste déroulante contient une zone de texte
modifiable.
editText Conserve ou définit le texte dans une zone de texte modifia-
ble.
Une valeur booléenne true ou
false
Chaîne d'une valeur quelconque
Remarque : Des listes de sélection modifiables sont disponibles dans Dreamweaver.
L'exemple suivant crée une extension de commande contenant une liste de sélection modifiable à l'aide de fonctions JavaScript standard :
Page 82

Procédez comme suit pour créer l'exemple d'extension :
1 Créez un fichier vide dans un éditeur de texte.
2 Entrez le code suivant :
<html>
<premier>
<title>Editable Dropdown Test</title>
<script language="javascript">
function getAlert()
{
var i=document.myForm.mySelect.selectedIndex;
if (i>=0)
{
alert("Selected index: " + i + "\n" + "Selected text " +
document.myForm.mySelect.options[i].text);
}
else
{
alert("Nothing is selected" + "\n" + "or you entered a value");
}
}
function commandButtons()
{
return new Array("OK", "getAlert()", "Cancel", "window.close()");
}
</script>
</head>
ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
76
<body>
<div name="test">
<form name="myForm">
<table>
<tr>
<td colspan="2">
<h4>Select your favorite</h4>
</td>
</tr>
<tr>
<td>Sport:</td>
<td>
<select name="mySelect" editable="true" style="width:150px"
editText="Editable Text">
<option> Baseball</option>
<option> Football </option>
<option> Soccer </option>
</select>
</td>
</tr>
</table>
</form>
</div>
</body>
</html>
3 Enregistrez le fichier sous le nom EditableSelectTest.htm dans le dossier Dreamweaver Configuration/Commands.
Procédez comme suit pour tester l'exemple d'extension :
1 Redémarrez Dreamweaver.
2 Sélectionnez Commandes > EditableSelectTest.
Lorsque vous sélectionnez une valeur dans la liste, un message d'avertissement affiche l'index de la valeur et le texte. Si vous
entrez une valeur, un message d'avertissement indique qu'aucun élément n'est sélectionné.
Page 83

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
Commandes de base de données
Dreamweaver vous permet d'étendre la balise HTML select afin de créer une commande d'arborescence de base de
données. Vous pouvez également ajouter une commande de grille de variables. La commande d'arborescence de base de
données affiche le schéma des bases de données et la commande de grille de variables affiche les informations tabulaires.
La figure suivante présente une boîte de dialogue Jeu d'enregistrements avancée utilisant une commande d'arborescence de
base de données et une commande de grille de variables :
77
Ajout d'une commande d'arborescence de base de données
La commande d'arborescence de base de données possède les attributs suivants :
Nom d'attribut Description
name Nom de la commande d'arborescence de base de données
control.style Largeur et hauteur mesurées en pixels.
type Type de commande.
connection Nom de la connexion à la base de données définie dans le Gestionnaire de connexions ; si
noexpandbuttons Lorsque cet attribut est spécifié, la commande d'arborescence ne dessine ni les
showheaders Lorsque cet attribut est défini, la commande d'arborescence affiche un en-tête en haut,
Toutes les balises d'options placées dans la balise select sont ignorées.
Pour ajouter une commande d'arborescence à une boîte de dialogue, vous pouvez utiliser l'échantillon de code suivant en
effectuant les substitutions appropriées pour les variables citées :
<select name="DBTree" style="width:400px;height:110px" ¬
type="mmdatabasetree" connection="connectionName" noexpandbuttons showHeaders></select>
La modification de l'attribut connection vous permet de récupérer les données sélectionnées et de les afficher dans
l'arborescence. Utilisez l'attribut
obtenir d'autres exemples, voir le fichier DBTreeControlClass.js du dossier Configuration/Shared/Common/Scripts.
aucun nom n'est spécifié, la commande est vide.
indicateurs
de développement (plus, +) ou de réduction (moins, -), ni les flèches correspondantes sur un
ordinateur Macintosh. Cet attribut est très utile pour dessiner des commandes de liste à plusieurs colonnes.
recensant le nom de chaque colonne.
DBTreeControl comme objet JavaScript d'enveloppement de la nouvelle balise. Pour
Page 84

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
Ajout d'une commande de grille de variables
La commande de grille de variables possède les attributs suivants :
Nom d'attribut Description
name Nom de la commande de grille de variables.
style Largeur de la colonne, exprimée en pixels.
type Type de commande.
colonnes Chaque colonne doit disposer d'un nom, séparée par une virgule.
columnWidth Largeur de chaque colonne, séparée par une virgule. Les colonnes sont de largeur égale si
aucune largeur n'est spécifiée.
L'exemple suivant ajoute une commande de grille de variables à une boîte de dialogue :
<select name="ParamList" style="width:515px;" ¬
type="mmparameterlist columns"="Name,SQL Data ¬
Type,Direction,Default Value,Run-time Value" size=6></select>
L'exemple suivant crée une commande de grille de variables de 500 pixels de large et comportant cinq colonnes de largeur
variable :
<select
name="ParamList"
style="width:500px;"
type="mmparameterlist"
columns="Name,SQL Data Type,Direction, Default Value,Run-time Value"
columnWidth="100,25,11,"
size=6>
78
Cet exemple crée deux colonnes vierges de 182 pixels de large chacune. Le calcul est le suivant : le total des colonnes définies
est de 136. La largeur totale de la commande de grille de variables est de 500. L'espace restant une fois les trois premières
colonnes insérées est 364. Il reste deux colonnes à insérer : 364 divisé par 2 est égal à 182.
Cette commande de grille de variables comporte également un objet d'enveloppement JavaScript devant être employé pour
accéder aux données de la commande et les manipuler. L'implémentation de cet objet se trouve dans le fichier GridControlClass.js du dossier Configuration/Shared/MM/Scripts/Class.
Page 85

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
Ajout de commandes d'arborescence
La commande d'arborescence affiche les données dans un format hiérarchisé et permet aux utilisateurs d'étendre et de
réduire les nœuds de l'arborescence. La balise
type d'informations ; à la différence de la commande d'arborescence de base de données décrite à la section « Ajout d'une
commande d'arborescence de base de données », page 77, aucune association à une base de données n'est requise. Dans
Dreamweaver, l'Editeur de raccourcis clavier utilise la commande d'arborescence comme représenté dans la figure
suivante :
MM:TREECONTROL permet de créer des commandes d'arborescence pour tout
79
Création d'une commande d'arborescence
La balise MM:TREECONTROL crée une commande d'arborescence et peut utiliser d'autres balises afin de compléter la structure,
comme indiqué dans la liste suivante :
• MM:TREECOLUMN est une balise facultative vide qui définit une colonne dans la commande d'arborescence.
• MM:TREENODE est une balise facultative qui définit un nœud dans l'arborescence. Il s'agit d'une balise nonempty qui ne
peut contenir que d'autres balises
Les attributs des balises
Nom d'attribut Description
name Nom de la commande d'arborescence.
size Facultatif. Nombre de lignes visibles dans la commande ; la valeur par défaut est de 5 lignes.
theControl Facultatif. Si le nombre de nœuds de l'attribut theControl est supérieur à la valeur de
multiples Facultatif. Autorise plusieurs sélections ; la valeur par défaut est une sélection unique.
Style Facultatif. Définition de style pour la hauteur et la largeur de la commande d'arborescence ;
noheaders Facultatif. Indique que les en-têtes de la colonne doivent être masqués.
MM:TREECONTROL sont les suivants :
l'attribut size, des barres de défilement s'affichent.
si cet attribut est précisé, il est prépondérant sur l'attribut size.
MM:TREENODE.
Page 86

Les attributs des balises MM:TREECOLUMN sont les suivants :
Nom d'attribut Description
name Nom de la colonne.
value Chaîne qui doit s'afficher dans l'en-tête de la colonne.
ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
80
width Largeur de la colonne exprimée en pixels (les pourcentages ne sont pas pris en charge ) ; la
align Facultatif. Indique l'alignement du texte de la colonne : à gauche, à droite ou centré ; la valeur
state Indique si la colonne est visible ou masquée.
Pour une meilleure visibilité, les balises
valeur par défaut est 100.
par défaut est à gauche.
TREECOLUMN doivent suivre immédiatement la balise MM:TREECONTROL, comme
indiqué dans l'exemple suivant :
<MM:TREECONTROL name="tree1">
<MM:TREECOLUMN name="Column1" width="100" state="visible">
<MM:TREECOLUMN name="Column2" width="80" state="visible">
...
</MM:TREECONTROL>
Les attributs MM:TREENODE sont décrits dans le tableau suivant :
Nom d'attribut Description
name Nom du nœud.
value Comporte le contenu du nœud donné. Pour plusieurs colonnes, il s'agit d'une chaîne délimi-
state Spécifie que le nœud est développé ou réduit avec les chaînes expanded ou collapsed.
selected Vous pouvez sélectionner plusieurs nœuds en définissant cet attribut sur plusieurs nœuds
icon Facultatif. Index de l'icône intégrée à utiliser, en commençant par 0 :
tée par un trait vertical. Pour définir une colonne vide, placez un seul caractère d'espace
avant le trait vertical (|).
d'arborescence, si cette dernière comporte un attribut MULTIPLE.
0 = aucune icône ; 1 = icône de document Dreamweaver ; 2 = icône multi-document
Par exemple, tous les nœuds de la commande d'arborescence suivante sont développés :
<mm:treecontrol name="test" style="height:300px;width:300px">
<mm:treenode value="rootnode1" state="expanded">
<mm:treenode value="node1" state="expanded"></mm:treenode>
<mm:treenode value="node3" state="expanded"></mm:treenode>
</mm:treenode>
<mm:treenode value="rootnode2"0state="expanded">
<mm:treenode value="node2" state="expanded"></mm:treenode>
<mm:treenode value="node4" state="expanded"></mm:treenode>
</mm:treenode>
</mm:treecontrol>
Page 87

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
Manipulation du contenu d'une commande d'arborescence
Les commandes et les nœuds d'arborescence sous-jacents sont implémentés comme des balises HTML. Ils sont par conséquent analysés par Dreamweaver et stockés dans l'arborescence du document. Ces balises peuvent ensuite être manipulées
comme tout autre nœud de document. Pour plus d'informations sur les fonctions et les méthodes
de document (DOM) Dreamweaver », page 85.
Ajout de nœuds Pour programmer l'ajout d'un nœud à une commande d'arborescence existante, définissez la propriété
innerHTML de la balise MM:TREECONTROL ou de l'une des balises MM:TREENODE existantes. La définition de la balise inner
HTML
d'un nœud d'arborescence crée un nœud imbriqué.
L'exemple suivant ajoute un nœud tout en haut de l'arborescence :
var tree = document.myTreeControl;
//ajout d'un nœud de plus haut niveau dans la partie inférieure de l'arborescence
tree.innerHTML = tree.innerHTML + ‘<mm:treenode name="node3" value="node3">’;
Ajout d'un nœud enfant Pour ajouter un nœud enfant au nœud sélectionné, définissez la propriété innerHTML du nœud
sélectionné.
L'exemple suivant ajoute un nœud enfant à un nœud parent sélectionné :
var tree = document.myTreeControl;
var selNode = tree.selectedNodes[0];
// désélectionnez le nœud, de façon à pouvoir sélectionner le nouveau nœud
selnode.removeAttribute("selected");
// ajouter le nouveau nœud dans la partie supérieure de l'enfant du nœud sélectionné
selNode.innerHTML = '<mm:treenode name="item10" value="New item11" expanded selected>' + ¬
selNode.innerHTML;
Suppression de nœuds Pour supprimer le nœud sélectionné de la structure du document, utilisez la propriété innerHTML
ou
outerHTML.
DOM, voir « Modèle d'objet
81
L'exemple suivant supprime le nœud parent sélectionné entier ainsi que ses nœuds enfants :
var tree = document.myTreeControl;
var selNode = tree.selectedNodes[0];
selNode.outerHTML = "";
Commande de bouton couleur pour les extensions
Outre les types d'entrées standard tels que le texte, la case à cocher et le bouton, Dreamweaver prend en charge mmcolor-
button
, un autre type d'entrées présent dans les extensions.
Si vous spécifiez <input type="mmcolorbutton"> dans votre code, un sélecteur de couleurs s'affiche dans l'interface utilisateur. Vous pouvez définir la couleur par défaut du sélecteur en définissant un attribut de valeur dans la balise d'entrée. Si
aucune valeur n'est spécifiée, le sélecteur de couleurs s'affiche par défaut en gris, et la propriété value de l'objet d'entrée
renvoie une chaîne vide.
L'exemple suivant représente une balise
<input type="mmcolorbutton" name="colorbutton" value="#FF0000">
<input type="mmcolorbutton" name="colorbutton" value="teal">
Un bouton couleur comporte un événement, onChange, qui est déclenché lorsque la couleur est modifiée.
Il peut se révéler judicieux de synchroniser une zone de texte avec un sélecteur de couleurs. Les exemples suivants créent
une zone de texte qui synchronise la couleur de la zone de texte avec celle du sélecteur de couleurs :
<input type = "mmcolorbutton" name="fgcolorPicker" onChange="document.fgcolorText.value=this.value">
<input type = "test" name="fgcolorText" onBlur="document.fgColorPicker.value=this.value">
Dans cet exemple, si l'utilisateur modifie la valeur de la zone de texte, puis se déplace par tabulation ou clique ailleurs, le
sélecteur de couleurs adopte la couleur spécifiée dans la zone de texte. Lorsque l'utilisateur sélectionne une nouvelle couleur
dans le sélecteur, la zone de texte affiche la valeur hexadécimale de cette couleur.
mmcolorbutton valide :
Page 88

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
Ajout de contenu Flash à Dreamweaver
Le contenu Flash (fichiers SWF) peut s'afficher dans l'interface de Dreamweaver comme partie d'un objet ou d'une
commande. Cette prise en charge de Flash est très utile si vous créez des extensions qui emploient des formulaires, animations, ActionScript ou autre contenu Flash.
Pour résumer, vous permettez aux objets et commandes Dreamweaver d'afficher des boîtes de dialogue (voir « Objets de la
barre Insertion », page 93 pour plus d'informations sur la création d'objets et « Commandes », page 121 pour plus d'informations sur les commandes) à l'aide de la balise
boîte de dialogue Dreamweaver.
Exemple d'une boîte de dialogue Flash simple
Dans cet exemple, vous utilisez Dreamweaver pour créer une nouvelle commande qui affiche un fichier SWF nommé
myFlash.swf lorsque l'utilisateur clique sur cette commande dans le menu Commandes. Pour obtenir des informations plus
spécifiques sur la création de commandes avant d'appliquer cet exemple, consultez la section « Commandes », page 121.
Remarque : Cet exemple suppose qu'un fichier SWF nommé myFlash.swf se trouve déjà dans le dossier Configuration/Commands du dossier d'installation de l'application Dreamweaver. Pour tester cet exemple avec votre propre fichier
SWF, enregistrez ce fichier SWF dans le dossier Commands de l'application et remplacez toutes les occurrences de myFlash.swf
par le nom de votre fichier.
form avec la balise object pour incorporer votre contenu Flash dans une
82
Dans Dreamweaver, ouvrez un nouveau document HTML de base (ce document constituera votre fichier de définition de
commande). Entre les balises
title d'ouverture et de fermeture, entrez My Flash Movie afin que le début de votre page
indique :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>My Flash Movie</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
</head>
Maintenant, enregistrez le fichier sous le nom My Flash Movie.htm dans le dossier Configuration/Commands de l'application (le fichier doit néanmoins rester ouvert). Le fichier doit être enregistré à ce point de la procédure afin que le contenu
Flash puisse être incorporé avec un lien relatif. Dans le cas contraire, Dreamweaver tente d'utiliser un chemin absolu.
Revenez au document HTML. Entre les balises
fermeture. Ensuite, entre ces balises
form, utilisez l'option de menu Insertion > Médias > Flash pour ajouter votre contenu
body d'ouverture et de fermeture, ajoutez des balises form d'ouverture et de
Flash au fichier de définition de commande. Lorsque vous y êtes invité, sélectionnez le fichier SWF dans le dossier
Commands, puis cliquez sur OK. Votre fichier de définition de commande doit maintenant être semblable à l'exemple
suivant (bien entendu, les attributs
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>My Flash Movie</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
</head>
width et height peuvent être différents, selon les propriétés de votre fichier SWF) :
Page 89

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
<body>
<body>
<form>
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http:
//download.Macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0"
width="200" height="100">
<param name="movie" value="myFlash.swf">
<param name="quality" value="high">
<embed src="myFlash.swf" quality="high" pluginspage="http://www.Macromedia.com/go/
getflashplayer" type="application/x-shockwave-flash" width="200" height="100"></embed>
</object>
</form>
</body>
</html>
Enregistrez à nouveau le fichier. Ensuite, quittez et redémarrez Dreamweaver. Sélectionnez l'option de menu Commandes
> My Flash Movie et votre contenu Flash s'affiche dans une boîte de dialogue Dreamweaver, comme indiqué dans la figure
suivante :
83
Cet exemple illustre une mise en œuvre simple de la prise en charge de contenu Flash par Dreamweaver. Lorsque vous serez
familiarisé avec la création d'objets et de commandes, ou encore de formulaires plus compliqués, vous pourrez intégrer du
contenu Flash dans vos extensions Dreamweaver pour une expérience utilisateur encore plus dynamique. Pour plus d'informations, voir « Commandes », page 121, qui porte l'écriture d'une fonction
commandButtons() permettant d'ajouter des
boutons à la boîte de dialogue de contenu Flash.
Page 90

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
84
Page 91

Chapitre 6 : Modèle d'objet de document (DOM) Dreamweaver
Dans Adobe Dreamweaver CS3, le modèle d'objet de document (DOM) est une structure essentielle pour les créateurs
d'extensions. Il permet l'accès à divers éléments et la manipulation de ces derniers dans le document d'un utilisateur et dans
le fichier d'extension.
Un DOM définit la composition des documents créés dans un langage de balisage. En représentant les balises et attributs
sous forme sous forme d'objets et de propriétés, le DOM rend les documents et leurs composants accessibles et exploitables
par les langages de programmation.
85
La structure d'un document HTML est révélée par son arborescence. La racine est la balise
pales sont les balises
meta et link. Les ramifications de body comprennent les titres (h1, h2, etc.), les éléments de niveau bloc (p, div, form, etc.),
les éléments en ligne (
pondent, entre autres, à des attributs tels que
Dans un DOM, la structure de l'arborescence est maintenue et présentée sous la forme d'une hiérarchie de nœuds parents
et de nœuds enfants. Le nœud racine est orphelin, et les nœuds terminaux sont dépourvus de nœuds enfants. A chaque
niveau de cette structure HTML, l'élément HTML peut revêtir la forme d'un nœud dans JavaScript. Cette structure vous
permet ainsi d'accéder au document et à tous les éléments qui le composent.
Dans JavaScript, vous pouvez faire référence à l'un des objets du document par nom ou par index. Par exemple, si un bouton
Envoyer portant le nom ou l'ID « myButton » est le deuxième élément dans le premier formulaire du document, les deux
références au bouton sont valides :
head et body. Parmi les ramifications de head figurent les balises title, style, script, isindex, base,
br, img, etc.), ainsi que d'autres types d'éléments. Les éléments émergeant de ces ramifications corres-
width, height, alt, etc.
html et les deux parties princi-
• Par nom, comme document.myForm.myButton
• Par index, comme document.forms[0].elements[1]
Les objets qui portent le même nom, tels qu'un groupe de boutons radio, sont réduits sous forme de tableau. Vous pouvez
accéder à un objet particulier d'un tableau en incrémentant l'index en partant de zéro comme origine (par exemple, le
premier bouton radio intitulé « myRadioGroup » dans un formulaire appelé « myForm » serait référencé par
document.myForm.myRadioGroup[0]).
De quel DOM de document parlons-nous ?
Il convient de faire la différence entre le DOM du document de l'utilisateur et le DOM de l'extension. Les informations
présentées dans cette rubrique s'appliquent aux deux types de documents Dreamweaver, mais la manière de référencer
chacun des DOM diffère.
Si vous êtes familier avec l'utilisation de JavaScript dans les navigateurs, vous pouvez désigner les objets du document par
document. (par exemple, document.forms[0]). Dans Dreamweaver, document se rapporte au fichier d'extension ;
document.forms[0] se rapporte au premier formulaire dans l'UI d'extension. Pour référencer les objets dans le document
de l'utilisateur, vous devez toutefois appeler
renvoie un objet de document utilisateur.
Ainsi, pour désigner la première image du document actif, vous pouvez écrire
pouvez également stocker l'objet de document dans une variable et vous y référer ultérieurement, comme indiqué dans
l'exemple suivant :
var dom = dw.getDocumentDOM(); //identifie le dom du document actuel
var firstImg = dom.images[0];
firstImg.src = “myImages.gif”;
dw.getDocumentDOM(), dw.createDocument() ou toute autre fonction qui
dw.getDocumentDOM().images[0]. Vous
Page 92

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
Ce type d'annotation est commun dans tous les fichiers du dossier Configuration, particulièrement dans les fichiers de
commandes. Pour plus d'informations sur la méthode
mentDOM()
dans le Guide des API de Dreamweaver.
dw.getDocumentDOM(), voir la fonction dreamweaver.getDocu-
DOM Dreamweaver
Le DOM Dreamweaver associe un sous-ensemble d'objets, de propriétés et de méthodes du DOM Niveau 1 du World Wide
Web Consortium (W3C), combinés à certaines propriétés du DOM de Microsoft Internet Explorer 4.0.
Objets, propriétés et méthodes du DOM Dreamweaver
Le tableau suivant répertorie les objets, les propriétés, les méthodes et les événements pris en charge par le DOM Dreamweaver. Certaines propriétés sont en lecture seule lorsqu'elles sont accessibles en tant que propriétés d'un objet spécifique.
Les propriétés en lecture seule, lorsqu'elles sont utilisées dans le contexte recensé, sont marquées d'une puce (•).
Objet Propriétés Méthodes Evénements
window navigator •
document •
innerWidth •
innerHeight •
screenX •
screenY •
navigator platform • Aucune Aucun
document forms • (tableau d'objets de formulaire)
images • (tableau d'objets image)
layers • (tableau d'objets LAYER, ILAYER et
d'éléments à positionnement absolu)
Objets child par nom •
nodeType •
parentNode •
childNodes •
previousSibling •
nextSibling •
documentElement •
body •
URL •
parentWindow •
alert()
confirm()
escape()
unescape()
close()
setTimeout()
clearTimeout()
setInterval()
clearInterval()
resizeTo()
getElementsByTagName()
getElementsByAttributeName()
getElementById()
hasChildNodes()
onResize
onLoad
86
toutes les balises/tous les
éléments
form En complément des propriétés disponibles pour
nodeType •
parentNode •
childNodes •
tagName •
previousSibling •
nextSibling •
attributs par nom
innerHTML
outerHTML
toutes les balises :
tags:elements • (tableau d'objets button, checkbox, password, radio,
reset, select, submit, text, file,
hidden, image et textarea )
mmcolorbutton
objets enfants par nom •
getAttribute()
setAttribute()
removeAttribute()
getElementsByTagName()
getElementsByAttributeName()
hasChildNodes()
Uniquement les méthodes disponibles pour toutes
les balises.
Aucun
Page 93

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
Objet Propriétés Méthodes Evénements
87
layer En complément des propriétés disponibles pour
image En complément des propriétés disponibles pour
button
reset
submit
checkbox
radio
password
text
file
hidden
image (champ)
textarea
select En complément des propriétés disponibles pour
option En complément des propriétés disponibles pour
mmcolorbutton En complément des propriétés disponibles pour
toutes les balises :
visibility
left
top
width
height
zIndex
toutes les balises :
src
En complément des propriétés disponibles pour
toutes les balises :
form •
En complément des propriétés disponibles pour
toutes les balises :
checked
form •
En complément des propriétés disponibles pour
toutes les balises :
form •
value
toutes les balises :
form •
options • (tableau d'objets d'option)
selectedIndex
toutes les balises :
text
toutes les balises :
name
value
Uniquement les méthodes disponibles pour toutes
les balises.
Uniquement les méthodes disponibles pour toutes
les balises.
En complément des méthodes disponibles pour
toutes les balises :
blur()
focus()
En complément des méthodes disponibles pour
toutes les balises :
blur()
focus()
En complément des méthodes disponibles pour
toutes les balises :
blur()
focus()
select()
En complément des méthodes disponibles pour
toutes les balises :
blur() (Windows uniquement)
focus() (Windows uniquement)
Uniquement les méthodes disponibles pour toutes
les balises.
Aucun onChange
Aucun
onMouseOver
onMouseOut
onMouseDown
onMouseUp
onClick
onClick
onBlur
onFocus
onBlur
(Windows uniquement)
onChange
onFocus
(Windows uniquement)
Aucun
array
boolean
date
function
math
number
object
string
regexp
text nodeType •
comment nodeType •
Correspond à Netscape Navigator 4.0 Correspond à Netscape Navigator 4.0 Aucun
parentNode •
childNodes •
previousSibling •
nextSibling •
data
parentNode •
childNodes •
previousSibling •
nextSibling •
data
hasChildNodes() Aucun
hasChildNodes() Aucun
Page 94

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
Objet Propriétés Méthodes Evénements
NodeList length • item() Aucun
NamedNodeMap length • item() Aucun
Propriétés et méthodes de l'objet document
Le tableau suivant décrit en détail les propriétés et les méthodes de l'objet document qui sont prises en charge par Dreamweaver. Les propriétés en lecture seule sont marquées d'une puce (•).
Propriété ou méthode Valeur renvoyée
nodeType • Node.DOCUMENT_NODE
parentNode • null
88
parentWindow • L'objet JavaScript correspond à la fenêtre parente du document (Cette propriété
childNodes • Une NodeList (liste de nœuds) comprend tous les enfants immédiats de l'objet
previousSibling • null
nextSibling • null
documentElement • L'objet JavaScript correspond à la balise html. Cette propriété est une forme
body • L'objet JavaScript correspond à la balise body. Cette propriété est une forme
URL • L'URL de type file:// du document ou, si le fichier n'a pas été enregistré, une
getElementsByTagName(tagName) Une NodeList pouvant être utilisée pour parcourir les balises de type tagName
est définie dans le DOM de Microsoft Internet Explorer 4.0, mais ne fait pas partie
du DOM de niveau 1 ou 2.)
document. En règle générale, le document comporte un seul enfant : l'objet
HTML.
courte permettant d'obten ir la valeur de document.childNodes et d' ex tra ir e l a
balise HTML de la NodeList.
courte permettant d'appeler document.documentElement.childNodes et
d'extraire la balise body de la NodeList. Pour les documents de jeu de cadres,
cette propriété renvoie le nœud correspondant au jeu de cadres situé le plus à
l'extérieur.
chaîne vide.
(par exemple, img, div, etc.).
Si l'argument tagName est « LAYER », la fonction renvoie toutes les balises LAYER
et ILAYER et tous les éléments à positionnement absolu.
Si l'argument tagName est « INPUT », la fonction renvoie tous les éléments du formulaire (si un attribut de nom est spécifié pour un ou plusieurs objets tagName, il
doit commencer par une lettre conformément à la spécification HTML 4.01 ; à
défaut, la longueur du tableau renvoyée par cette fonction sera incorrecte).
getElementsById(Id) Obtient le nœud d'élément comportant l'id spéci
contenant l'ID de l'élément à obtenir.
var dom = dw.getDocumentDOM();
var contObj = dom.getElementById('content');
alert("L'élément avec l'ID 'contenu' est un " + contObj.tagName);
getElementsByAttributeName(attrName) Un objet NodeList qui permet de parcourir les éléments compor tant un attribut
attrName (par exemple, tous les éléments avec l'attribut « for »). Ne fait pas partie
de DOM niveau 1 ou 2.
getElementById(id) L'élément HTML comportant l'ID spécifiée.
hasChildNodes() true
fié. Où id désigne une chaîne
Page 95

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
Propriétés et méthodes du code HTML
Le tableau ci-dessous répertorie les propriétés et les méthodes des éléments HTML dans Dreamweaver, ainsi que leurs
valeurs de retour ou leurs explications. Les propriétés en lecture seule sont marquées d'une puce (•).
Propriété ou méthode Valeur renvoyée
nodeType • Node.ELEMENT_NODE
parentNode • Balise parente. S'il s'agit de la balise HTML, l'objet document est renvoyé.
childNodes • Une NodeList (li ste de n œud s) co mpr end tous les enf ant s imm édi ats de l a bal ise .
previousSibling • Le nœud frère situé juste avant. Par exemple, dans un document HTML, l'objet
previousSibling de l'élément body est l'élément head.
nextSibling • Le nœud frère situé juste après. Par exemple, dans un document HTML, l'objet
nextSibling de l'élément head est l'élément body. (Toute balise script,
style ou meta figu rant d ans la s ectio n « he ad » co nstitu erait un nœud enfan t de
l'élément head.)
89
tagName • Le code HTML
est toujours en majuscules.
attrName Chaîne de caractères contenant la valeur de l'attribut de balise spécifié.
tag.attrName ne peut pas être utilisé si l'attribut attrName est un mot
réservé dans le langage JavaScript (par exemple, class ). Dans ce cas, utilisez
getAttribute() et setAttribute().
innerHTML Le code source qui figure entre les balises de début et de fin. Par exemple, dans le
code <p><b>Hello</b>, World!</p>, p.innerHTML renvoie
<b>Hello</b>, World!. Si vous écrivez dans cette propriété, l'arborescence
DOM est immédiatement mise à jour de façon à refléter la nouvelle structure du
document (Cette propriété est définie dans le DOM de Microsoft Internet Explorer
4.0, mais ne fait pas partie du DOM de niveau 1 ou 2.)
outerHTML Code source de cette balise, y compris la balise elle-même. Pour l'exemple de code
précédent, p.outerHTML renvoie <p><b>Hello</b>, World!</p>. Si vous
écrivez dans cette propriété, l'arborescence DOM est immédiatement mise à jour
de façon à refléter la nouvelle structure du document (Cette propriété est définie
dans le DOM de M icrosoft Internet Explorer 4.0, ma is ne fait pas partie du DOM d e
niveau 1 ou 2.)
getAttribute(attrName) Valeur de l'attribut spécifié, si celui-ci est spécifié explicitement ; sinon, null.
getTranslatedAttribute(attrName) Valeur traduite de l'attribut spécifié ou la même valeur que celle renvoyée par
getAttribute() si la valeur de l'attribut n'est pas traduite (cette p ropriété n'est
pas incluse dans le DOM Niveau 1 ; elle a été ajoutée à Dreamweaver 3 pour prendre en charge la traduction d'attributs).
setAttribute(attrName, attrValue) Ne renvoie aucune valeur. Définit l'attribut spécifié sur l'exemple de valeur spécifié,
img.setAttribute("src", "image/roses.gif").
removeAttribute(attrName) Ne renvoie aucune valeur. Supprime l'attribut défini et sa valeur du code HTML de
la balise.
tagName de l'élément, tel que IMG, A ou DIV. La valeur renvoyée
getElementsByTagName(tagName) Une NodeList pouvant être utilisée pour parcourir les balises enfants de type
tagName (par exemple, IMG, DIV, etc.).
Si l'argument tagName est « layer », la fonction renvoie toutes les balises LAYER
et ILAYER et tous les éléments à positionnement absolu.
Si l'argument tagName est « input », la fonction renvoie tous les éléments du formulaire (si un attribut de nom est spécifié pour un ou plusieurs objets tagName, il
doit commencer par une lettre conformément à la spécification HTML 4.01 ; à
défaut, la longueur du tableau renvoyée par cette fonction sera incorrecte).
Page 96

Propriété ou méthode Valeur renvoyée
ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
90
getElementsByAttributeName(attrName) Un objet NodeList qui permet de parcourir les éléments comportant un attribut
hasChildNodes() Valeur booléenne indiquant si la balise a des enfants.
hasTranslatedAttributes() Valeur booléenne indiquant si la balise a des attributs traduits (cette propriété n'est
attrName (par exemple, tous les éléments avec l'attribut « for »). Ne fait pas partie
de DOM niveau 1 ou 2.
pas incluse dans le DOM Niveau 1 ; elle a été ajoutée à Dreamweaver 3 pour prendre en charge la traduction d'attributs).
Propriétés et méthodes des objets texte
Chaque bloc de texte contigu dans un document HTML (par exemple, le texte compris à l'intérieur d'une balise p) est représenté par un objet JavaScript. Les objets texte n'ont jamais d'enfants. Le tableau suivant décrit les propriétés et les méthodes
d'objets texte empruntées au DOM Niveau 1 et employées dans Dreamweaver. Les propriétés en lecture seule sont marquées
d'une puce (•).
Propriété ou méthode Valeur renvoyée
nodeType • Node.TEXT_NODE
parentNode • Balise parente
childNodes • Une NodeList vide
previousSibling • Le nœud frère situé juste avant. Par exemple, dans le code <p>blah<br />blah</p>, la balise
nextSibling • Le nœud frère situé juste après. Par exemple, dans le code <p>blah<br />blah</p>, le nœud
data La chaîne de texte réelle. Les entités du texte sont représentées par des caractères uniques (par
<p> comporte trois nœuds enfant (nœud texte, nœud élément, nœud texte). Le nœud
previousSibling du troisième enfant correspond à la balise <br /> ; le nœud
previousSibling du premier enfant a la valeur null .
nextSibling du premier enfant de la balise p est la balise br /> ; le nœud nextSibling du
troisième enfant a la valeur null.
exemple, le texte Joseph & I est renvoyé sous la forme Joseph & I).
hasChildNodes() false
Propriétés et méthodes des objets de commentaire
Un objet JavaScript représente chaque commentaire HTML. Le tableau suivant décrit en détail les propriétés et les
méthodes d'objets de commentaires empruntées au DOM Niveau 1 et employées dans Dreamweaver. Les propriétés en
lecture seule sont marquées d'une puce (•).
Propriété ou méthode Valeur renvoyée
nodeType • Node.COMMENT_NODE
parentNode • Balise parente
childNodes • Un tableau NodeList vide
previousSibling • Le nœud frère situé juste avant.
nextSibling • Le nœud frère situé juste après.
data Chaîne de texte comprise entre les marqueurs de commentaires
hasChildNodes() false
(<!-- et -->)
Page 97

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
Objets dreamweaver et site
Dreamweaver implémente les objets standard accessibles au moyen du DOM et ajoute deux objets personnalisés : dream-
weaver
et site. Ces objets personnalisés sont couramment utilisés dans les API et pour la rédaction d'extensions. Pour plus
d'informations sur les méthodes des objets
Propriétés de l'objet dreamweaver
L'objet dreamweaver possède deux propriétés en lecture seule, comme indiqué dans la liste suivante :
• La propriété appName prend la valeur Dreamweaver.
• La propriété appVersion prend une valeur ayant le format "versionNumber.releaseNumber.buildNumber
[languageCode] (platform)"
Par exemple, la valeur de la propriété
"8.0.XXXX [se] (Win32)" ; pour la version Macintosh anglaise, cette valeur est "8.0.XXXX [en] (MacPPC)".
Remarque : Vous trouverez la version et le numéro de compilation en sélectionnant l'élément de menu Aide > A propos de.
Les propriétés appName et appVersion ont été implémentées dans Dreamweaver 3 et ne sont pas disponibles dans les
versions antérieures de Dreamweaver.
.
dreamweaver et site, voir le Guide des API de Dreamweaver.
appVersion pour la version Windows suédoise de Dreamweaver CS3 correspond à
91
Pour connaître la version spécifique de Dreamweaver, vérifiez en premier lieu l'existence de
appVersion. Ensuite, pour le
numéro de version, procédez comme dans l'exemple suivant :
if (dreamweaver.appVersion && dreamweaver.appVersion.indexOf('3.01') != -1){¬
// Exécuter le code
}
L'objet dreamweaver comprend une propriété appelée systemScript, qui vous permet de vérifier la langue du système
d'exploitation de l'utilisateur. Elle vous sera utile pour inclure dans le code de votre extension des spécificités des systèmes
d'exploitation localisés, comme indiqué dans l'exemple suivant :
if (dreamweaver,systemScript && (dreamweaver.systemScript.indexOf('ja')!=-1){¬
SpecialCase
}
La propriété systemScript renvoie les valeurs suivantes pour les systèmes d'exploitation localisés :
Langue Valeur
Japonais ja
Coréen ko
Chinois traditionnel zh_tw
Chinois simplifié zh_cn
Les systèmes d'exploitation localisés dans les langues européennes renvoient la valeur en.
Objet site
L'objet site n'a aucune propriété. Pour plus d'informations sur les méthodes de l'objet site, voir le Guide des API de Dreamweaver.
Page 98

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
92
Page 99

Chapitre 7 : Objets de la barre Insertion
Dans Adobe Dreamweaver CS3, les objets insèrent des chaînes de code spécifiques dans le document de l'utilisateur. Ils
résident en règle générale dans la barre Insertion, dans le menu Insertion ou dans les deux à la fois. Les objets permettent
à l'utilisateur d'ajouter un contenu (images, éléments à positionnement absolu, tableaux, etc.) en cliquant sur des icônes ou
en sélectionnant des options de menu. Vous pouvez ajouter des éléments à la barre Insertion pour permettre aux utilisateurs
d'effectuer automatiquement certaines tâches répétitives, voire créer des boîtes de dialogue pour leur permettre de définir
des attributs spécifiques.
Les objets sont stockés dans le dossier Configuration/Objects du dossier de l'application Dreamweaver. Les sous-dossiers
du dossier Objects sont regroupés en fonction de l'emplacement des objets dans la barre Insertion ; vous pouvez les
ouvrir pour visualiser la construction des objets actuels. Par exemple, vous pouvez ouvrir le fichier Configuration/Objects/Common/Hyperlink.htm pour afficher le code correspondant au bouton permettant d'insérer
l'objet Hyperlien de la barre Insertion.
93
Le tableau ci-dessous recense les fichiers utilisés pour créer un objet.
Chemin Fichier Description
Configuration/Objects/type_objet/ nom_objet.htm Indique l'élément à insérer dans le document.
Configuration/Objects/type_objet/ nom_objet.js Contient les fonctions à exécuter.
Configuration/Objects/type_objet/ nom_objet.gif Contient l'image qui s'affiche sur la barre Inser-
Configuration/Objects insertbar.xml Désigne les objets qui s'affichent sur la barre
tion.
Insertion, ainsi que l'ordre d'affichage correspondant.
Fonctionnement des fichiers d'objet
Les objets se composent des éléments suivants :
• Le fichier HTML définissant l'élément inséré dans le document.
La section head d'un fichier d'objet contient des fonctions JavaScript (ou fait référence à des fichiers JavaScript externes)
traitant les entrées de formulaire de la section BODY et contrôlant le contenu ajouté dans le document de l'utilisateur. La
section body d'un fichier d'objet peut contenir un formulaire HTML acceptant les paramètres de l'objet (le nombre de lignes
et de colonnes à insérer dans un tableau, par exemple) et activant une boîte de dialogue permettant aux utilisateurs de saisir
différents attributs.
Remarque : Les objets les plus simples contiennent uniquement le code HTML à insérer, sans les balises
d’informations, consultez la section Customizing Dreamweaver (Personnalisation de Dreamweaver) du centre de support
Adobe.
body et head. Pour plus
• L'image figurant dans la barre Insertion (18 x 18 pixels).
• Additions au fichier insertbar.xml. Le fichier insertbar.xml définit l'endroit où apparaît l'objet dans la barre Insertion.
Page 100

ADOBE DREAMWEAVER 9.0
Extension de Dreamweaver
Lorsqu'un utilisateur sélectionne un objet en cliquant sur une icône de la barre Insertion ou en choisissant un élément du
menu Insertion, les événements suivants se produisent :
94
1 Dreamweaver appelle la fonction
canInsertObject() pour déterminer s'il doit afficher une boîte de dialogue.
La balise form est recherchée dans le fichier d'objet. Si un formulaire a été défini et que l'option Afficher la boîte de dialogue
lors de l'insertion d'objets est activée dans la catégorie Général de la boîte de dialogue Préférences, Dreamweaver appelle la
fonction
windowDimensions(), si elle est définie, pour déterminer la taille de la boîte de dialogue dans laquelle doit s'afficher
le formulaire. Si le fichier d'objet ne contient aucun formulaire, Dreamweaver n'affiche pas de boîte de dialogue et ignore
l'étape 2.
2 Si Dreamweaver affiche une boîte de dialogue à l'étape 1, l'utilisateur saisit les paramètres de l'objet (tels que le nombre
de lignes et de colonnes d'un tableau) dans les champs de texte de la boîte de dialogue, puis clique sur OK.
3 Dreamweaver appelle la fonction
objectTag() et insère la valeur renvoyée correspondante dans le document après la
sélection en cours (celle-ci n'est pas remplacée).
4 Si Dreamweaver ne trouve pas la fonction
objectTag(), il recherche une fonction insertObject() et l'appelle.
Fichier de définition de la barre Insertion
Le fichier Configuration/Objects/insertbar.xml définit les propriétés de la barre Insertion. Ce fichier XML contient la
définition de chacun des objets, dans leur ordre d'apparition.
La première fois qu'un utilisateur démarre Dreamweaver, la barre Insertion s'affiche horizontalement au-dessus du
document. Sa visibilité et sa position sont ensuite enregistrées dans le Registre.
Hiérarchie des balises du fichier Insertbar.xml
L'exemple ci-dessous affiche le format et la hiérarchie des balises imbriquées du fichier insertbar.xml :
<?xml version="1.0" ?>
<!DOCTYPE insertbarset SYSTEM "-//Macromedia//DWExtension insertbar 5.0">
<insertbar xmlns:MMString="http://www.Macromedia.com/schemes/data/string/">
<category id="DW
<button id="DW
MMString:name="insertbar/hyperlink" file="Common\Hyperlink.htm" />
<button id="DW
MMString:name="insertbar/email" file="Common\E-Mail Link.htm" />
<separator/>
<menubutton id="DW
image="Common\Image.png">
<button id="DW
MMString:name="insertbar/image" file="Common\Image.htm" />
...
</menubutton>
<separator/>
</category>
...
</insertbar>
_Insertbar_Common" MMString:name="insertbar/categorycommon" folder="Common">
_Hyperlink" image="Common\Hyperlink.png"
_Email" image="Common\E-Mail Link.png"
_Images" MMString:name="insertbar/images"
_Image" image="Common\Image.png"
<button id="DW
image="Common\Tag Chooser.gif" command="dw.showTagChooser()"
codeOnly="TRUE"/>
_TagChooser" MMString:name="insertbar/tagChooser"
Remarque : La fin du contenu des balises insertbar et category est indiquée par les balises de fermeture </insertbar> et
</category>. En revanche, les balises button, checkbutton et separator ne sont associées à aucune balise de fermeture. La fin
des attributs et du contenu des balises button, checkbutton et separator est indiquée par une barre oblique (/) insérée avant le
crochet de fermeture.
 Loading...
Loading...