Page 1

ADOBE® DREAMWEAVER® CS3
September 4, 2007
USER GUIDE
Page 2

Copyright
September 4, 2007
© 2007 Adobe Systems Incorporated. All rights reserved.
Adobe® Dreamweaver® CS3 User Guide for Windows® and Mac OS
If this guide is distributed with software that includes an end user agreement, this guide, as well as the software described in it, is furnished under license and may be used or
copied only in accordance with the terms of such license. Except as permitted by any such license, no part of this guide may be reproduced, stored in a retrieval system, or transmitted, in any form or by any means, electronic, mechanical, recording, or other wise, without the prior written permission of Adobe Systems Incorporated.Pleasenotethatthe
content in this guide is protected under copyright law even if it is not distributed with software that includes an end user license agreement.
Thecontentofthisguideisfurnishedforinformationaluseonly,issubjecttochangewithoutnotice,andshouldnotbeconstruedasacommitmentbyAdobe Systems Incorporated. Adobe Systems Incorporated assumes no responsibility or liability for any errors or inaccuracies that may appear in the informational content contained in this guide.
Please remember that existing artwork or images that you may want to include in your project may be protected under copyright law. The unauthorized incorporation of such
material into your new work could be a violation of the rights of the copyright owner. Please be sure to obtain any permission required from the copyright owner.
Any references to company names in sample templates are for demonstration purposes only and are not intended to refer to any actual organization.
Adobe, the Adobe logo, ActionScript, ColdFusion, Creative Suite, Director, Dreamweaver, Fireworks, Flash, FlashPaper, HomeSite, JRun, Photoshop, Shockwave, and Version
Cue are either registered trademarks or trademarks of Adobe Systems Incorporated in the United States and/or other countries.
ActiveX, Microsoft, and Windows are either registered trademarks or trademarks of Microsoft Corporation in the United States and/or other countries. Apple and Mac OS are
trademarks of Apple Inc., registered in the United States and other countries. Java and Solaris are trademarks or registered trademarks of Sun Microsystems, Inc. in the United
States and other countries. Linux is the registered trademark of Linus Torvalds in the U.S. and other countries. UNIX is a trademark in the United States and other countries,
licensed exclusively through X/Open Company, Ltd. All other trademarks are the property of their respective owners.
This product includes software developed by the Apache Software Foundation (
http://www.apache.org/). The Graphics Interchange Format © is the Copyright property of
CompuServe Incorporated. GIF(sm) is a Service Mark property of CompuServe Incorporated. MPEG Layer-3 audio compression technology licensed by Fraunhofer IIS and
Thomson Multimedia (
http://www.mp3licensing.com). You cannot use the MP3 compressed audio within the Software for real time or live broadcasts. If you require an MP3
decoder for real time or live broadcasts, you are responsible for obtaining this MP3 technology license. Speech compression and decompression technology licensed from Nellymoser, Inc. (
www.nellymoser.com) Flash CS3 video is powered by On2 TrueMotion video technology. © 1992-2005 On2 Technologies, Inc. All Rights Reserved.
http://www.on2.com. This product includes software developed by the OpenSymphony Group (http://www.opensymphony.com/) Sorenson SparkTM video compression and
decompression technology licensed from Sorenson Media, Inc.
Adobe Systems Incorporated, 345 Park Avenue, San Jose, California 95110, USA.
Notice to U.S. Government End Users. The Software and Documentation are “Commercial Items,” as that term is defined at 48 C.F.R. §2.101, consisting of “Commercial
Computer Software” and “Commercial Computer Software Documentation,” as such terms are used in 48 C.F.R. §12.212 or 48 C.F.R. §227.7202, as applicable. Consistent with
48 C.F.R. §12.212 or 48 C.F.R. §§227.7202-1 through 227.7202-4, as applicable, the Commercial Computer Software and Commercial Computer Software Documentation are
being licensed to U.S. Government endusers (a) only as Commercial Items and(b) withonly those rightsas are grantedto allother end userspursuant to theterms and conditions
herein. Unpublishedrights reserved under the copyright laws of the United States. Adobe Systems Incorporated, 345 Park Avenue, San Jose, CA 95110-2704, USA. For U.S.
Government End Users, Adobe agrees to comply with all applicable equal opportunity laws including, if appropriate, the provisions of Executive Order 11246, as amended,
Section 402 of theVietnam EraVeterans ReadjustmentAssistance Act of 1974(38 USC 4212), andSection 503 of the Rehabilitation Act of 1973, as amended,andtheregulations
at 41 CFR Parts 60-1 through 60-60, 60-250, and 60-741. The affirmative action clause and regulations contained in the preceding sentence shall be incorporated by reference.
Page 3

Contents
September 4, 2007
Chapter 1: Getting started
Installation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
Adobe Help . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2
Resources . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 5
What’s new . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 11
Chapter 2: Workspace
Dreamweaver workflow and workspace . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 13
Working in the Document window . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 24
Using toolbars, inspectors, context menus, and panels . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 27
Customizing the Dreamweaver CS3 workspace . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 34
Chapter 3: Working with Dreamweaver sites
Setting up a Dreamweaver site . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 40
Working with a visual map of your site . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 52
Managing Contribute sites with Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .56
Working on files without defining a site . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 62
Basic tab options . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 64
iii
Chapter 4: Creating and managing files
Creating and opening documents . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 68
Managing files and folders . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 77
Getting and putting files to and from your server . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 87
Checking in and checking out files . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 91
Synchronizing files . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 94
Comparing files for differences . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 96
Rolling back files (Contribute users) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 99
Cloaking folders and files in your site . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 99
Storing file information in Design Notes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 102
Testing your site . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 104
Chapter 5: Managing assets and libraries
About assets and libraries . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 108
Working with assets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 109
Creating and managing a list of favorite assets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 114
Working with library items . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 116
Chapter 6: Creating pages with CSS
Understanding Cascading Style Sheets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 120
Creating and managing CSS . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 124
Laying out pages with CSS . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 145
Working with div tags . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 162
Animating AP elements . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 166
Page 4

Chapter 7: Laying out pages with HTML
September 4, 2007
Using visual aids for layout . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 173
Presenting content with tables . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 176
Laying out pages in Layout mode . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 191
Using Frames . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 201
Chapter 8: Adding content to pages
Working with pages . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 214
Adding and formatting text . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 226
Adding and modifying images . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 243
Inserting Flash content . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 255
Adding Flash Video content . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 264
Adding Sound . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 269
Adding other media objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 270
Chapter 9: Linking and navigation
About linking and navigation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 279
Linking . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 281
Jump menus . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 290
Navigation bars . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 291
Image maps . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 293
Troubleshooting links . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 295
iv
Chapter 10: Previewing pages
Previewing pages in browsers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 298
Previewing pages in mobile devices . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 300
Chapter 11: Working with page code
About coding in Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 301
Setting up your coding environment . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 307
Customizing the coding environment . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 308
Writing and editing code . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 313
Collapsing code . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 324
Optimizing and debugging code . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 326
Editing code in Design view . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 330
Working with head content for pages . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 336
Working with server-side includes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 340
Managing tag libraries . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 343
Importing custom tags into Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 345
Chapter 12: Adding JavaScript behaviors
Using JavaScript behaviors . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 347
Applying built-in Dreamweaver behaviors . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 350
Chapter 13: Working with other applications
Cross-application integration . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 366
Working with Fireworks . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 367
Working with Photoshop . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 374
Page 5

Working with Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 382
September 4, 2007
Working with Bridge . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 383
Working with Device Central . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 385
Chapter 14: Creating and managing templates
About Dreamweaver templates . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 387
Recognizing templates and template-based documents . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 392
Creating a Dreamweaver template . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 395
Creating editable regions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 398
Creating repeating regions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 399
Using optional regions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 402
Defining editable tag attributes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 404
Creating a nested template . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 405
Editing, updating, and deleting templates . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 408
Exporting and importing template content . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 412
Applying or removing a template from an existing document . . . . . . . . . . . . . . . . . . . . . . . . . . . . 413
Editing content in a template-based document . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 414
Template syntax . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 417
Setting authoring preferences for templates . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 418
v
Chapter 15: Displaying XML data
About XML and XSLT . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 420
Performing XSL transformations on the server . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 427
Performing XSL transformations on the client . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 444
Missing character entities . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 446
Chapter 16: Building Spry pages visually
About the Spry framework . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 449
Adding Spry widgets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 449
Working with the Accordion widget . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 451
Working with the Menu Bar widget . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 453
Working with the Collapsible Panel widget . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 458
Working with the Tabbed Panels widget . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 461
Working with the Validation Text Field widget . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 464
Working with the Validation Text Area widget . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 469
Working with the Validation Select widget . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 472
Working with the Validation Checkbox widget . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 475
Displaying data with Spry . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 478
Adding Spry effects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 486
Chapter 17: Preparing to build dynamic sites
Understanding web applications . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 491
Installing a local web server . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 498
Setting up a web application . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 501
Database connections for ColdFusion developers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 508
Database connections for ASP developers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 510
Database connections for PHP developers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 517
Page 6

Database connections for ASP.NET developers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 518
September 4, 2007
Database connections for JSP developers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 521
Troubleshooting database connections . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 525
Removing connection scripts . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 530
Chapter 18: Data sources for web applications
Using a database to store content . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 531
Collecting data submitted by users . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 532
Accessing data stored in session variables . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 535
Chapter 19: Making pages dynamic
Optimizing the workspace for visual development . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 538
Designing dynamic pages . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 541
Dynamic content sources overview . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 543
Dynamic content panels . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 546
Defining sources of dynamic content . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 547
Adding dynamic content to pages . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 564
Changing dynamic content . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 567
Displaying database records . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 570
Viewing live data . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 579
Using web services . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 583
Adding custom server behaviors . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 589
Creating forms . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 600
vi
Chapter 20: Building applications visually
Building master and detail pages (all servers) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 614
Building search and results pages (ColdFusion, ASP, JSP, PHP) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 624
Building a database search page (ASP.NET) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 629
Building a record insert page (all servers) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 633
Building pages to update a record (all servers) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 637
Building pages to delete a record (all servers) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 643
Building pages with advanced data manipulation objects (ColdFusion, ASP, ASP.NET, JSP) . 651
Building a registration page (ColdFusion, ASP, JSP, PHP) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 658
Building a login page (ColdFusion, ASP, JSP, PHP) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 660
Building a page only authorized users can access (ColdFusion, ASP, JSP, PHP) . . . . . . . . . . . . . . 662
Securing a folder in your application (ColdFusion) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 665
Using ColdFusion components (ColdFusion) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 665
Using JavaBeans (JSP) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 672
Chapter 21: Building ASP.NET and ColdFusion forms
Building ColdFusion MX 7 forms . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 674
Building ASP.NET forms . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 686
Creating ASP.NET DataGrid and DataList web controls . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 691
Chapter 22: Automating tasks
Automating tasks . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 698
Page 7

Chapter 23: Accessibility
September 4, 2007
Dreamweaver and accessibility . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 704
Dreamweaver accessibility features . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 705
Designing pages for accessibility . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 707
Chapter 24: Shortcuts and extensions
Keyboard shortcuts . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 708
Extensions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 710
Index . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 711
vii
Page 8

Chapter 1: Getting started
September 4, 2007
If you haven’t installed your new software, begin by reading some information on installation and other preliminaries. Before you begin working with your software, take a few moments to read an overview of Adobe Help and of
the many resources available to users. You have accessto instructional videos, plug-ins, templates, usercommunities,
seminars, tutorials, RSS feeds, and much more.
Installation
Requirements
❖ To review complete system requirements and recommendations for your Adobe® software, see the Read Me file
on the installation disc.
Install the software
1 Close any other Adobe applications open on your computer.
2 Insert the installation disc into the disc drive, and follow the on-screen instructions.
1
Note: For more information, see the Read Me file on the installation disc.
Activate the software
Ifyouhaveasingle-userretaillicenseforyourAdobesoftware,youwillbeaskedtoactivateyoursoftware;thisisa
simple, anonymous process that you must complete within 30 days of starting the software.
For more informationon product activation, see theRead Me file onyour installationdisc, or visitthe Adobe website
at www.adobe.com/go/activation.
1 If the Activation dialog box isn’t already open, choose Help > Activate.
2 Follow the on-screen instructions.
Note: If you want to install the software on a different computer, you must first deactivate it on your computer. Choose
Help > Deactivate.
Register
Register your product to receive complimentary installation support, notifications of updates, and other services.
❖ To register, follow the on-screen instructions in the Registration dialog box, which appears after you install and
activate the software.
If you postpone registration, you can register at any time by choosing Help > Registration.
Page 9

DREAMWEAVER CS3
September 4, 2007
User Guide
Adobe Help
Adobe Help resources
Documentation for your Adobe software is available in a variety of formats.
In-product and LiveDocs Help
In-product Help provides access to all documentation and instructional content available at the time the software
ships. It is available through the Help menu in your Adobe software.
LiveDocs Help includes all the content from in-product Help, plus updates and links to additional instructional
content available on the web. For some products, you can also add comments to the topics in LiveDocs Help. Find
LiveDocs Help for your product in the Adobe Help Resource Center, at www.adobe.com/go/documentation.
2
Most versions of in-product and LiveDocs Help let you search across the Help systems of multiple products. Topics
may also contain links to relevant content on the web or to topics in the Help of another product.
Think of Help, both in the product and on the web, as a hub for accessing additional content and communities of
users. The most complete and up-to-date version of Help is always on the web.
Adobe PDF documentation
The in-product Help is also available as a PDF that is optimized for printing. Other documents, such as installation
guides and white papers, may also be provided as PDFs.
All PDF documentation is available through the Adobe Help Resource Center, at www.adobe.com/go/documen-
tation.Tosee the PDF documentation includedwith your software,look in the Documents folder on theinstallation
or content DVD.
Printed documentation
Printed editions of the in-product Help are available for purchase in the Adobe Store, at www.adobe.com/go/store.
You can also find books published by Adobe publishing partners in the Adobe Store.
Page 10

DREAMWEAVER CS3
September 4, 2007
User Guide
A printed workflow guide is included with all Adobe Creative Suite® 3 products, and stand-alone Adobe products
may include a printed getting started guide.
Using Help in the product
In-productHelpisavailablethroughtheHelpmenu.AfteryoustarttheAdobeHelpViewer,clickBrowsetoseeHelp
for additional Adobe products installed on your computer.
These Help features facilitate cross-product learning:
• Topics may contain links to the Help systems of other Adobe products or to additional content on the web.
• Some topics are shared across two or more products. For instance, if you see a Help topic with an Adobe
Photoshop® CS3 icon and an Adobe AfterEffects® CS3 icon, you know that the topic either describes functionality
that is similar in the two products or describes cross-product workflows.
• You can search across the Help systems of multiple products.
If you search for a phrase, such as “shape tool,” enclose it in quotation marks to see only those topics that include all
the words in the phrase.
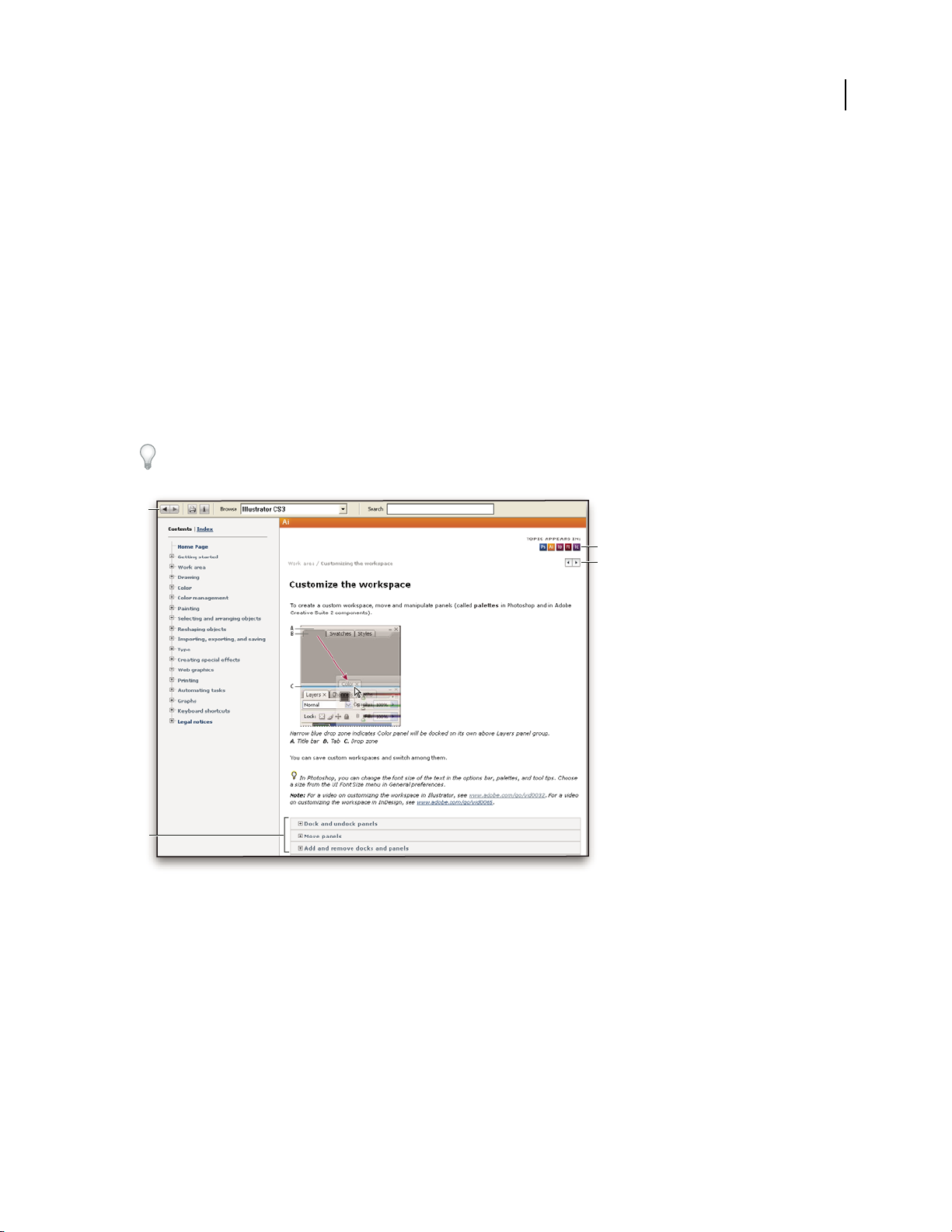
A
3
C
D
B
Adobe Help
A. Back/Forwardbuttons (previously visited links) B. Expandable subtopics C. Icons indicating sharedtopic D. Previous/Next buttons (topics
in sequential order)
Accessibility features
Adobe Help content is accessible to people with disabilities—such as mobility impairments, blindness, and low
vision. In-product Help supports these standard accessibility features:
• The user can change text size with standard context menu commands.
• Links are underlined for easy recognition.
• If link text doesn’t match the title of the destination, the title is referenced in the Title attribute of the Anchor tag.
For example, the Previous and Next links include the titles of the previous and next topics.
Page 11

• Content supports high-contrast mode.
September 4, 2007
• Graphics without captions include alternate text.
• Each frame has a title to indicate its purpose.
• Standard HTML tags define content structure for screen reading or text-to-speech tools.
• Style sheets control formatting, so there are no embedded fonts.
Keyboard shortcuts for Help toolbar controls (Windows)
Back button Alt+Left Arrow
Forward button Alt+Right Arrow
Print Ctrl+P
About button Ctrl+I
Browse menu Alt+Down Arrow or Alt+Up Arrow to view Help for another application
Search box Ctrl+S to place the insertion point in the Search box
Keyboard shortcuts for Help navigation (Windows)
• To move between panes, press Ctrl+Tab (forward) and Shift+Ctrl+Tab (backward).
• To move through and outline links in a pane, press Tab (forward) or Shift+Tab (backward).
• To activate an outlined link, press Enter.
• To make text bigger, press Ctrl+equal sign.
• To make text smaller, press Ctrl+hyphen.
DREAMWEAVER CS3
User Guide
4
Choosing the right Help documents
The following listsummarizes the documentationavailable from the Help menu. Use this listto find the Help system
that will answer your question.
• Dreamweaver Help (called Using Dreamweaver), intended for all users, gives comprehensive information about all
Adobe® Dreamweaver® CS3 features.
• Extending Dreamweaver, which describes the Dreamweaver framework and the application programming
interface (API), is intended for advanced users who want to build extensions or customize the Dreamweaver
interface.
• Dreamweaver API Reference documents the utility API and JavaScript API, used by advanced users who want to
build extensions and customize the interface.
• Spry Framework Help documents the creation of Ajax data sets, widgets, and effects with the Spry framework and
includes codes samples and quick starts. These documents are not Dreamweaver-specific. For Dreamweaverspecific Spry topics, see Using Dreamweaver.
• ColdFusion Help is a selection of books in the Macromedia® ColdFusion® from Adobe documentation set (the full
set is available on LiveDocs). These Help documents are intended for both beginners and advanced developers
interested in ColdFusion.
• Reference gives access to HTML, server model, and other reference manuals. They are intended for anyone
needing more information about coding syntax, coding concepts, and so on.
Page 12

DREAMWEAVER CS3
September 4, 2007
User Guide
Resources
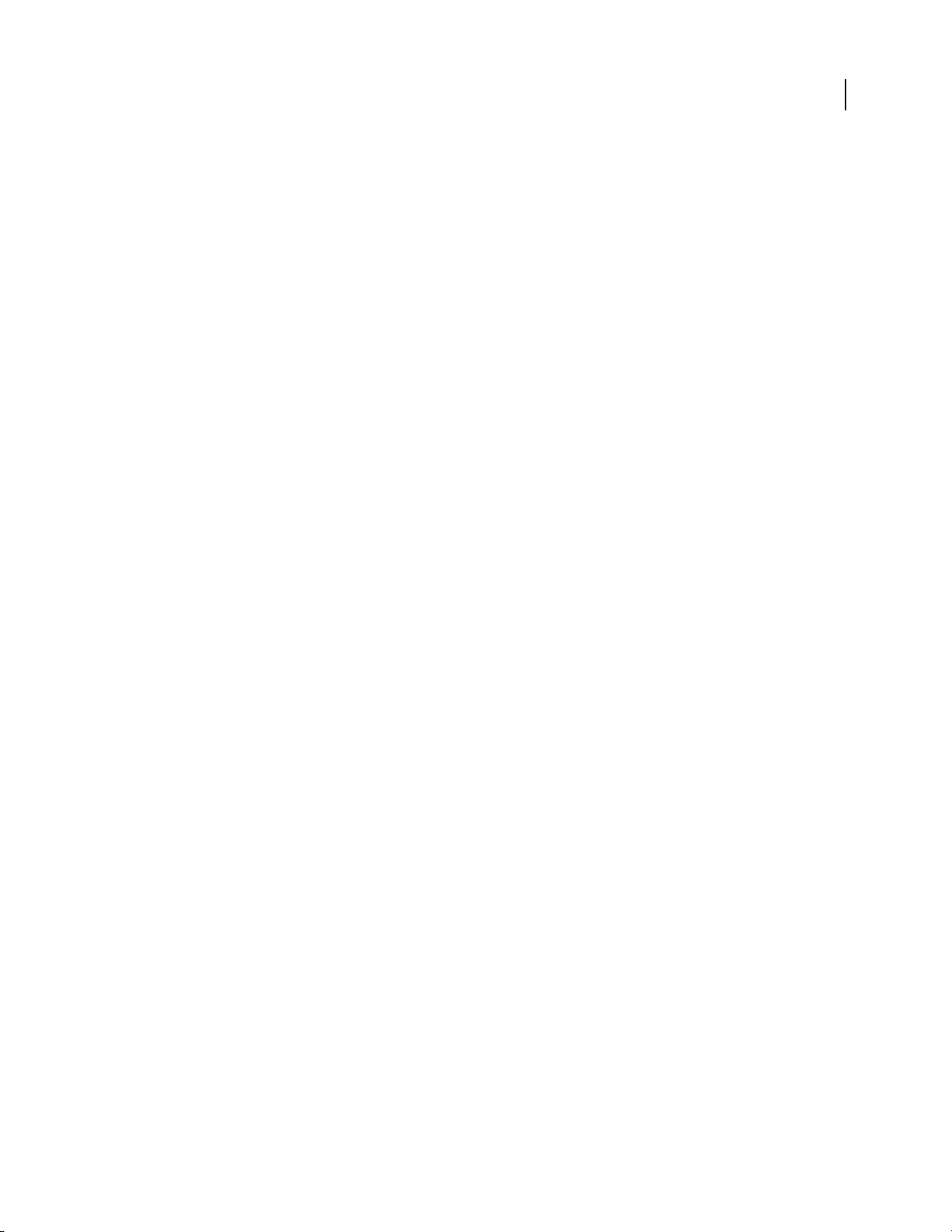
Adobe Video Workshop
The Adobe Creative Suite 3 Video Workshop offers over 200 training videos covering a wide range of subjects for
print, web, and video professionals.
YoucanusetheAdobeVideoWorkshoptolearnaboutanyCreativeSuite3product.Manyvideosshowyouhowto
use Adobe applications together.
5
Page 13

DREAMWEAVER CS3
September 4, 2007
User Guide
When you start the Adobe Video Workshop, you choose the products you want to learn and the subjects you want
to view. You can see details about each video to focus and direct your learning.
6
Community of presenters
With this release, Adobe Systems invited the community of its users to share their expertise andinsights. Adobe and
lynda.com present tutorials, tips, and tricks from leading designers and developers such as Joseph Lowery, Katrin
Eismann, and Chris Georgenes. You can see and hear Adobe experts such as Lynn Grillo, Greg Rewis, and Russell
Brown. In all, over 30 product experts share their knowledge.
Tutorials and source files
The Adobe Video Workshop includes training for novices and experienced users. You’ll also find videos on new
features and key techniques. Each video covers a single subject and typically runs about 3-5 minutes. Most videos
come with an illustrated tutorial and source files, so you can print detailed steps and try the tutorial on your own.
Using Adobe Video Workshop
YoucanaccessAdobeVideoWorkshopusingtheDVDincludedwithyourCreativeSuite3product.It’salsoavailable
online at www.adobe.com/go/learn_videotutorials. Adobe will regularly add new videos to the online Video
Workshop, so check in to see what’s new.
Dreamweaver CS3 videos
Adobe Video Workshop covers a wide range of subjects for Adobe Dreamweaver® CS3, including these:
• Using and customizing CSS-based layouts
• Using Spry widgets
• Styling forms with CSS
• Troubleshooting publishing problems
Page 14

DREAMWEAVER CS3
September 4, 2007
User Guide
• Creating rollovers
Videos also show you how to use Dreamweaver CS3 with other Adobe software:
• Designing websites with Dreamweaver and Photoshop
• Using Dreamweaver templates with Contribute®
• Importing, copying and pasting between web applications
To access Adobe Creative Suite 3 video tutorials, visit Adobe Video Workshop at
www.adobe.com/go/learn_videotutorials.
Extras
You have access to a wide variety of resources that will help you make the most of your Adobe software. Some of
these resources are installed on your computer during the setup process; additional helpful samples and documents
are included on the installation or content disc. Unique extras are also offered online by the Adobe Exchange
community, at www.adobe.com/go/exchange.
Installed resources
During software installation, anumber ofresources are placed in your applicationfolder.To view thosefiles, navigate
to the application folder on your computer.
7
• Windows®: [startup drive]\Program Files\Adobe\[Adobe application]
• Mac OS®: [startup drive]/Applications/[Adobe application]
The application folder may contain the following resources:
Plug-ins Plug-in modules are small software programs that extend or add features to your software. Once installed,
plug-in modules appear as options in the Import or Export menu; as file formats in the Open, Save As, and Export
Original dialog boxes; or as filters in the Filter submenus. For example, a number of special effects plug-ins are
automatically installed in the Plug-ins folder inside the Photoshop CS3 folder.
Presets Presets include a wide variety of useful tools, preferences, effects, and images. Product presets include
brushes, swatches, color groups, symbols, custom shapes, graphic and layer styles, patterns, textures, actions,
workspaces, and more. Preset content can be found throughout the user interface. Some presets (for example,
Photoshop Brush libraries) become available only when youselect the corresponding tool. If you don’t wantto create
an effect or image from scratch, go to the preset libraries for inspiration.
Templates Template files can be opened and viewed from Adobe Bridge CS3, opened from the Welcome Screen, or
opened directly from the File menu. Depending on the product, template files range from letterheads, newsletters,
Page 15

DREAMWEAVER CS3
E
T
V
ER
O
EO
S
E
T
AC
C
U
S
AM
E
T
JU
S
T
O
D
UO
DO
LO
R
ES
ET
EA
RE
B
U
M
.
S
T
E
T
CL
I
T
A
KA
SD
.
ET
COSETETUR SAD
IPSCING
01
PelletirInc.
CORE I
NVESTM
ENT SPE CTRUM
Vel illum do
lore eu feugiat nulla facilisis
at vero eros et accums
an
et iusto odio dignissim qui.
RETI
REMEN
T SAVI
NG
PLAN
Vel illum do
lor
e eu feugiat nulla facilisis
at vero eros et accums
an
et iusto odio
dignissim qui.
Your Inv estment Guide
Are
you leav ing mo
ney on the tab le?
01
Typi non habent claritatem
insitam; est usu
s leg
entis in iis qui facit eo
rum
claritatem.
Investig
ationes dem
onst
raverunt lectores lege
re me li
us quod ii
legu
nt saepi
us. Claritas est e
tiam processu
s.
Typi
non
habent cla
ritatem
insitam; est usu
s leg
entis in iis qui facit e
o
rum
claritatem.
In
vestig
ationes dem
onstraverunt lectores lege
re me li
us quod
ii
legu
nt saepi
us. Claritas est e
tiam processu
s.
SURVICE MENU
NULCHE
vero dio eum
nulche
agiam
e
t ad lorperi
t
sum a
$45
agiame
t ad atin utet
vero dio eum
nulche suma
agaim
et ad eum
nullam
$25
lorperit sum a
agiam
e
t ad lorperit
vero dio
eum nullam
$35
SUCCIVEROS
sucicvero dio
vero dio
eum
nul
che su
ma
$15
eum nul
lam
vero dio eum
nulche suma
agaimet ad e
um
nullam
$35
N
eum nullam
$35
SUCCI
VEROS
sucicvero dio
vero dio eum
nulche suma
$15
eum
nullam
vero dio eum
nulche suma
agaimet ad eum
nullam
$35
CC
a
s
i
o
p
i
a
S
p
A
September 4, 2007
User Guide
and websites to DVD menus and video buttons. Each template file is professionally constructed and represents a
best-use example of product features. Templates can be a valuable resource when you need to jump-start a project.
8
Travel Earth
Best 100 places to see on the planet
in your lifetime
Vel: Ad : Vulputate:
volute
ipsummy
, commy
re eugiarud tem
eraes-
exer
n ullutet
Samples Sample files include more complicated designs and area great way to see new features in action. These files
demonstrate the range of creative possibilities available to you.
Fonts Several OpenType® fonts and font families are included with your Creative Suite product. Fonts are copied to
your computer during installation:
• Windows: [startup drive]\Windows\Fonts
• Mac OS X: [startup drive]/Library/Fonts
For information about installing fonts, see the Read Me file on the installation DVD.
DVD content
The installation or content DVD included with your product contains additional resources for use with your
software. The Goodies folder contains product-specific files suchas templates,images, presets,actions, plug-ins,and
effects, along with subfolders for Fonts and Stock Photography. The Documentation folder contains a PDF version
of the Help, technical information, and other documents such as specimen sheets, reference guides, and specialized
feature information.
Adobe Exchange
For more free content, visit www.adobe.com/go/exchange, an online community where users download and share
thousands of free actions, extensions, plug-ins, and other content for use with Adobe products.
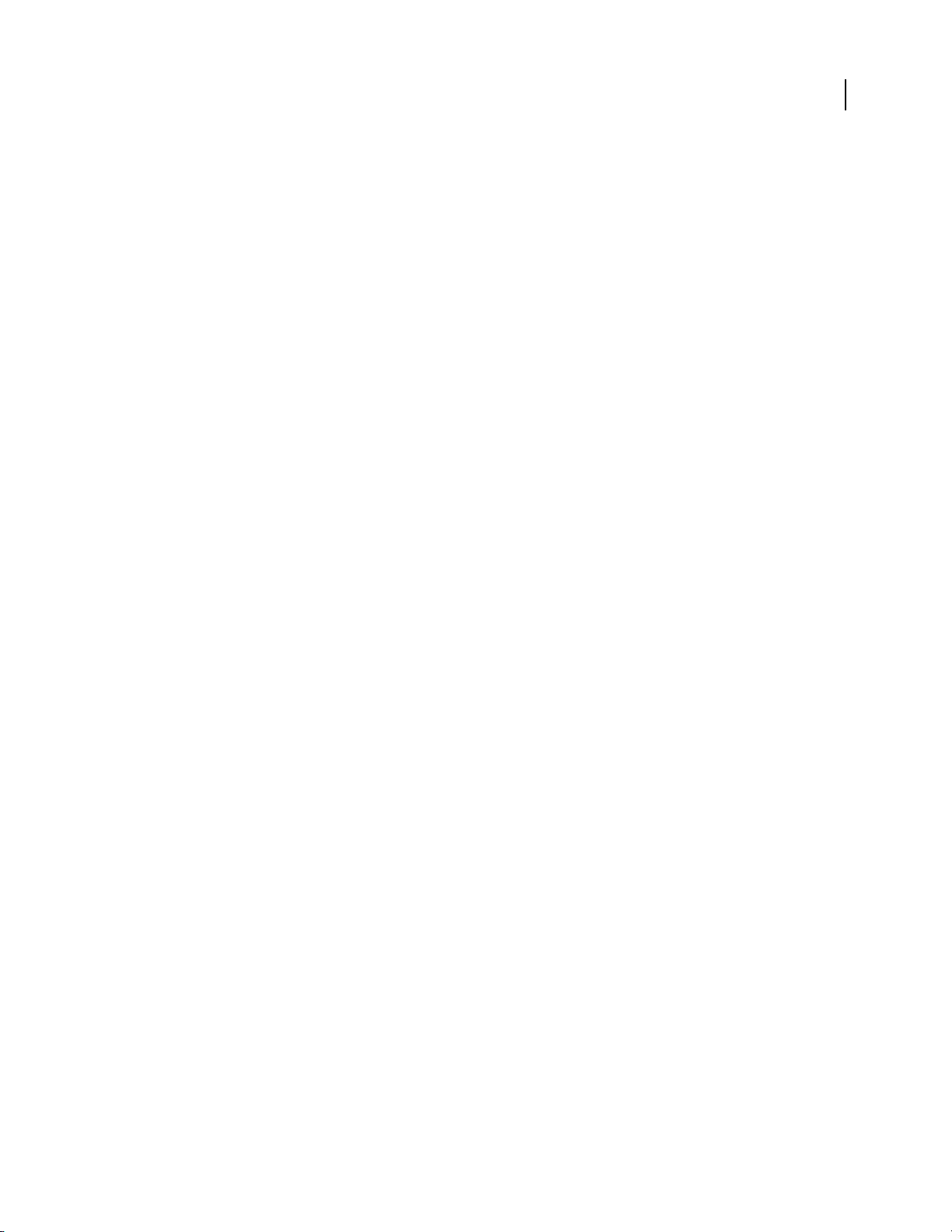
Bridge Home
Bridge Home, a new destination in Adobe Bridge CS3, provides up-to-date information on all your Adobe Creative
Suite 3 software in one convenient location. Start Adobe Bridge, then click the Bridge Home icon at the top of the
Favorites panel to access the latest tips, news, and resources for your Creative Suite tools.
Page 16

Note: Bridge Home may not be available in all languages.
September 4, 2007
DREAMWEAVER CS3
User Guide
9
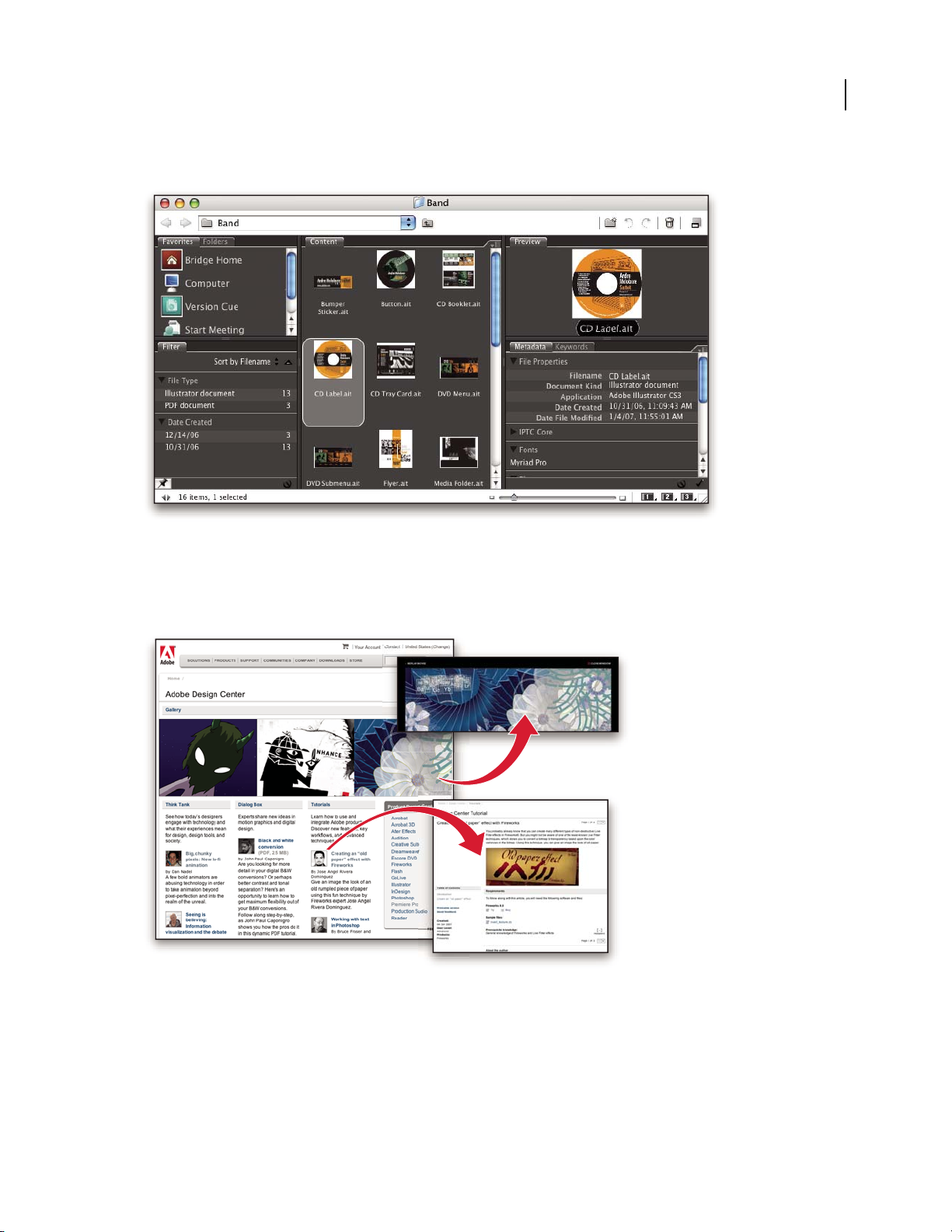
Adobe Design Center
Adobe Design Center offers articles, inspiration, and instruction from industry experts, top designers, and Adobe
publishing partners. New content is added monthly.
You can find hundreds of tutorials for design products and learn tips and techniques through videos, HTML
tutorials, and sample book chapters.
Page 17

DREAMWEAVER CS3
September 4, 2007
User Guide
New ideas are the heart of Think Tank, Dialog Box, and Gallery:
• ThinkTankarticlesconsiderhowtoday’sdesignersengagewithtechnologyandwhattheirexperiencesmeanfor
design, design tools, and society.
• In Dialog Box, experts share new ideas in motion graphics and digital design.
• The Gallery showcases how artists communicate design in motion.
Visit Adobe Design Center at www.adobe.com/designcenter.
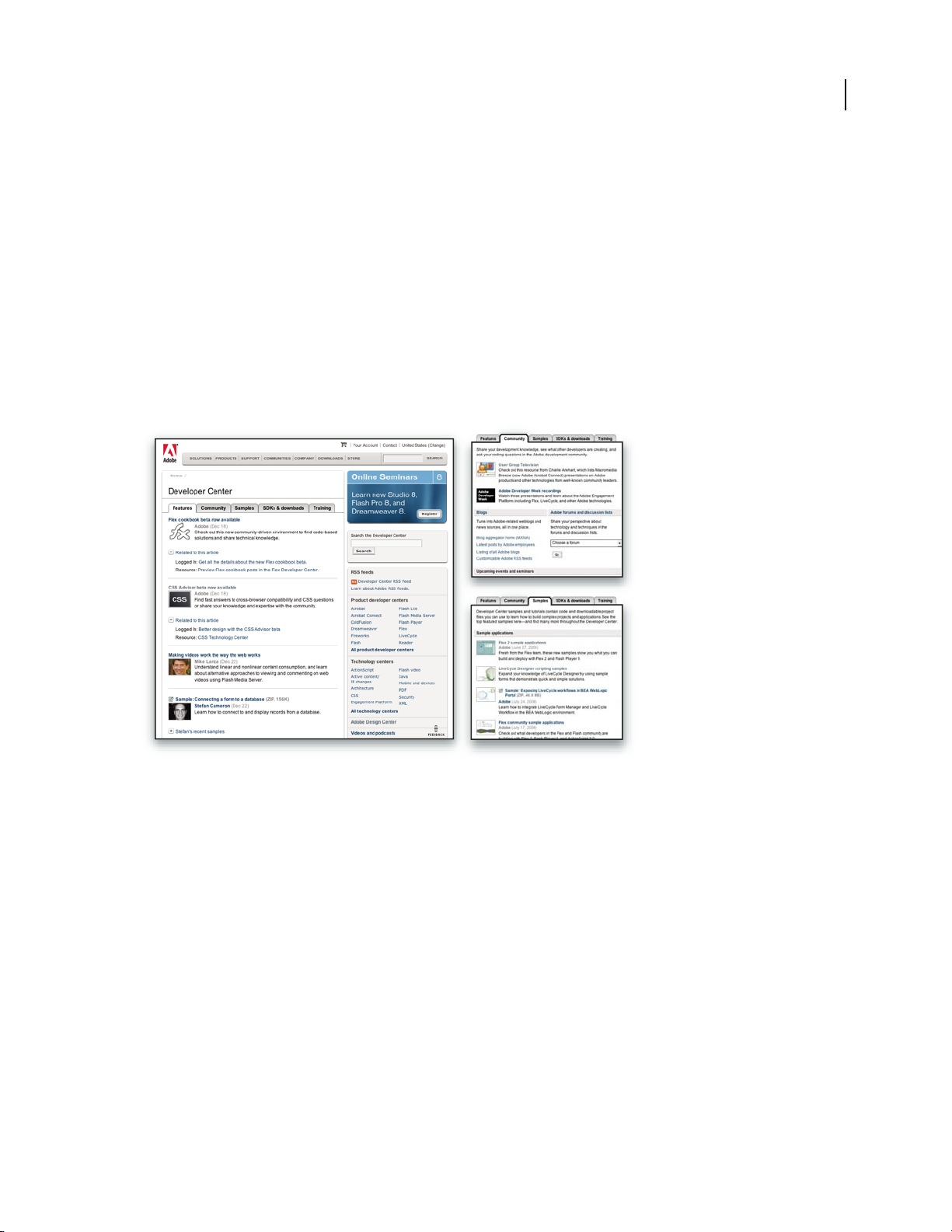
Adobe Developer Center
Adobe Developer Center provides samples, tutorials, articles, and community resources for developers who build
rich Internet applications,websites, mobilecontent, and other projects usingAdobe products. The Developer Center
also contains resources for developers who develop plug-ins for Adobe products.
10
In addition to sample code and tutorials, you'll find RSS feeds, online seminars, SDKs, scripting guides, and other
technical resources.
Visit Adobe Developer Center at www.adobe.com/go/developer.
Customer support
VisittheAdobeSupportwebsite,atwww.adobe.com/support, to find troubleshooting information for your product
and to learn about free and paid technical support options. Click the Training link for access to Adobe Press books,
a variety of training resources, Adobe software certification programs, and more.
Downloads
Visit www.adobe.com/go/downloads to find free updates, tryouts, and other useful software. In addition, the Adobe
Store (at www.adobe.com/go/store) provides access to thousands of plug-ins from third-party developers, helping
you to automate tasks, customize workflows, create specialized professional effects, and more.
Page 18

DREAMWEAVER CS3
September 4, 2007
User Guide
Adobe Labs
Adobe Labs gives youthe opportunity toexperience andevaluate new and emerging technologies and products from
Adobe.
At Adobe Labs, you have access to resources such as these:
• Prerelease software and technologies
• Code samples and best practices to accelerate your learning
• Early versions of product and technical documentation
• Forums, wiki-based content, and other collaborative resources to help you interact with like-minded developers
Adobe Labs fosters a collaborative software development process. In this environment, customers quickly become
productive with new products and technologies. Adobe Labs is also a forum for early feedback, which the Adobe
development teams use to create software that meets the needs and expectations of the community.
Visit Adobe Labs at www.adobe.com/go/labs.
User communities
User communities feature forums, blogs, and other avenues for users to share technologies, tools, and information.
Users can ask questions and find out how others are getting the most out of their software. User-to-user forums are
available in English, French, German, and Japanese; blogs are posted in a wide range of languages.
11
To participate in forums or blogs, visit www.adobe.com/communities.
What’s new
Top new features of Adobe Dreamweaver CS3
Spry framework for Ajax
With Adobe® Dreamweaver® CS3, you can visually design, develop, and deploy dynamic user interfaces using the
Spry framework for Ajax. The Spry framework for Ajax is a JavaScript library for web designers that allows designers
to build pages that provide a richer experience for their users. Unlike other Ajax frameworks, Spry is accessible to
both designers and developers alike, as 99% of it is actually HTML. See “Building Spry pages visually” on page 449.
Spry widgets
Spry widgets are prebuilt, common user interface components that you can customize using CSS, and then add to
your web pages. With Dreamweaver, you can add a number of Spry widgets to your pages, including XML-driven
lists and tables, accordions, tabbed interfaces, and form elements with validation. See “Adding Spry widgets” on
page 449.
Spry effects
Spry effects are a simple, elegant way of enhancing the look and feel of your website. You can apply them to almost
any element on an HTML page. You can add Spry effects to enlarge, shrink, fade, and highlight elements; visually
alter a page element for a certain period of time; and more. See “Adding Spry effects” on page 486.
Page 19

DREAMWEAVER CS3
September 4, 2007
User Guide
Advanced Photoshop CS3 integration
Dreamweaver includes enhanced integration with Photoshop CS3. Now, designers can simply select any portion of
a design in Photoshop—even across multiple layers—and paste it directly into a Dreamweaver page. Dreamweaver
presents a dialog box where you can specify optimization options for the image. Should you ever need to edit the
image, simply double-click the image to open the original layered PSD file in Photoshop for editing. See “Working
with Photoshop” on page 374.
Browser Compatibility Check
The new Browser Compatibility Check feature in Dreamweaver generates reports that identify CSS-related
rendering issues ina variety of browsers.In code view,issues areflagged with green underlining, soyou knowexactly
where the problem is. After you identify the problem, you can quickly fix it if you know the solution, or, if you need
more information, you can visit Adobe CSS Advisor. See “Check for cross-browser CSS rendering issues” on
page 141.
Adobe CSS Advisor
The Adobe CSS Advisor website contains information on the latest CSS issues, and is accessible directly from the
Dreamweaver user interface during the Browser Compatibility Check process. More than a forum, a wiki page, or a
discussion group, CSS Advisor makes it easy for you to comment with suggestions and improvements to existing
content, or to add new issues for the benefit of the entire community. See “Check for cross-browser CSS rendering
issues” on page 141.
12
CSS Layouts
Dreamweaver offers a set of predesigned CSS layouts that get your page up and running quickly and help you learn
about CSS page layout by providing extensive inline comments in the code. Most site designs on the web can be
categorized as one-, two-, or three-column layouts, each with a number of additional elements (such as headers and
footers). Dreamweaver now offers a comprehensive list of essential layout designs that you can customize to fit your
needs. See “Create a page with a CSS layout” on page 149.
Manage CSS
The Manage CSS feature makes it easier for you to move CSS rules from document to document, from the head of a
document to an external sheet, between external CSS files, and more. You can also convert inline CSS to CSS rules,
and place them where you need them—just by dragging and dropping. See “Move CSS rules” on page 137 and
“Convert inline CSS to a CSS rule” on page 138.
Adobe Device Central
Integrated with Dreamweaver as well as throughout the family of Creative Suite 3 software, Adobe Device Central
simplifies the creation of mobile content by giving you the ability to quickly access essential technical specifications
for each device, and shrink the text and images of your HTML page to show accurate rendering as it would appear
on the device. See “Previewing pages in mobile devices” on page 300.
Adobe Bridge CS3
Use Dreamweaver with Adobe Bridge CS3 for easy and consistent management of images and assets. Adobe Bridge
provides centralized access to your project files, applications, and settings, along with XMP metadata tagging and
searching capabilities. With its file-organization and file-sharing features, plus accessto Adobe Stock Photos,Adobe
Bridge provides a more efficient creative workflow and keeps you on top of your print, web, video, and mobile
projects. See “Working with Bridge” on page 383.
Page 20

Chapter 2: Workspace
September 4, 2007
The Adobe® Dreamweaver® CS3 workspace contains the toolbars, inspectors, and panels that you use to build web
pages. You can customize the general appearance and behavior of the workspace.
Dreamweaver workflow and workspace
Dreamweaver workflow overview
You can use several approaches to create a website; this is one approach:
Plan and set up your site
Determine where the files will go and examine site requirements, audience profiles, and site goals. Additionally,
consider technical requirements such as user access, as well as browser, plug-in, and download restrictions. After
you’veorganizedyourinformationanddeterminedastructure,youcanbegincreatingyoursite.(See“Workingwith
Dreamweaver sites” on page 40.)
13
Organize and manage your site files
In the Files panel you can easily add, delete, and rename files and folders to change the organization as needed. The
Files panel also has many tools for managing your site, transferring files to and from a remote server, setting up a
Check In/Check Out process to prevent files from being overwritten, and synchronizing the files on your local and
remote sites. From the Assets panel, you can easilyorganize the assets in a site; you canthen drag mostassets directly
from the Assets panel into a Dreamweaver document. You can also use Dreamweaver to manage aspects of your
Adobe®Contribute® sites. (See “Managing files and folders” on page 77 and “Managing assets and libraries” on
page 108.)
Lay out your web pages
Choose the layout technique that works for you, or use the Dreamweaver layout options in conjunction with one
another to create your site’s look. You can use Dreamweaver AP elements, CSS positioning styles,or predesignedCSS
layouts to create your layout. The table tools let you design pages quickly by drawing and then rearranging the page
structure. If you want to display multiple elements at once in a browser, you can use frames to lay out your
documents. Finally, you can create new pages based on a Dreamweaver template, then update the layout of those
pages automatically when the template changes. (See “Creating pages with CSS” on page 120 and “Laying out pages
with HTML” on page 173.)
Add content to pages
Add assets and design elements such as text, images, rollover images, image maps, colors, movies, sound, HTML
links, jump menus, and more. You can use built-in page-creation features for such elements as titles and
backgrounds, type directly in the page, or import content from other documents. Dreamweaver also provides
behaviors for performing tasks in response to specific events, such as validating a form when the visitor clicks the
Submit button or opening a second browser window when the main page is finished loading. Finally, Dreamweaver
provides tools for maximizing website performance and for testing pages to ensure compatibility with different web
browsers. (See “Adding content to pages” on page 214.)
Page 21

DREAMWEAVER CS3
September 4, 2007
User Guide
Create pages by hand coding
Coding web pages by hand is another approach to creating pages. Dreamweaver provides easy-to-use visual editing
tools, but it also provides a sophisticated coding environment; you can use either approach, or both, to create and
edit your pages. (See “Working with page code” on page 301.)
Set up a web application for dynamic content
Many websites contain dynamic pages that allow visitors to view information stored in databases, and usually allow
some visitors to add new information and edit information in the databases. To create such pages, you must first set
up a web server and application server, create or modify a Dreamweaver site, and connect to a database. (See
“Preparing to build dynamic sites” on page 491.)
Create dynamic pages
In Dreamweaver, you can define a variety of sources of dynamic content, including recordsets extracted from
databases, form parameters, and JavaBeans components. To add the dynamic content to a page, simply drag it onto
the page.
You can set your page to display one record or many records at a time, display more than one page of records, add
special links to move from one page of records to the next (and back), and create record counters to help users keep
track of the records. You can encapsulate application or business logic using technologies such as Macromedia®
ColdFusion® fromAdobe® and web services. If you need more flexibility, you can create custom server behaviorsand
interactive forms. (See “Making pages dynamic” on page 538.)
14
Test and publish
Testing your pages is an ongoing process that happens throughout the development cycle. At the end of the cycle,
you publish the site on a server. Many developers also schedule periodic maintenance to ensure that the site remains
current and functional. (See “Getting and putting files to and from your server” on page 87.)
Workspace layout overview
The Dreamweaver workspace lets you view documents and object properties. The workspace also placesmany of the
most common operations in toolbars so that you can quickly make changes to your documents.
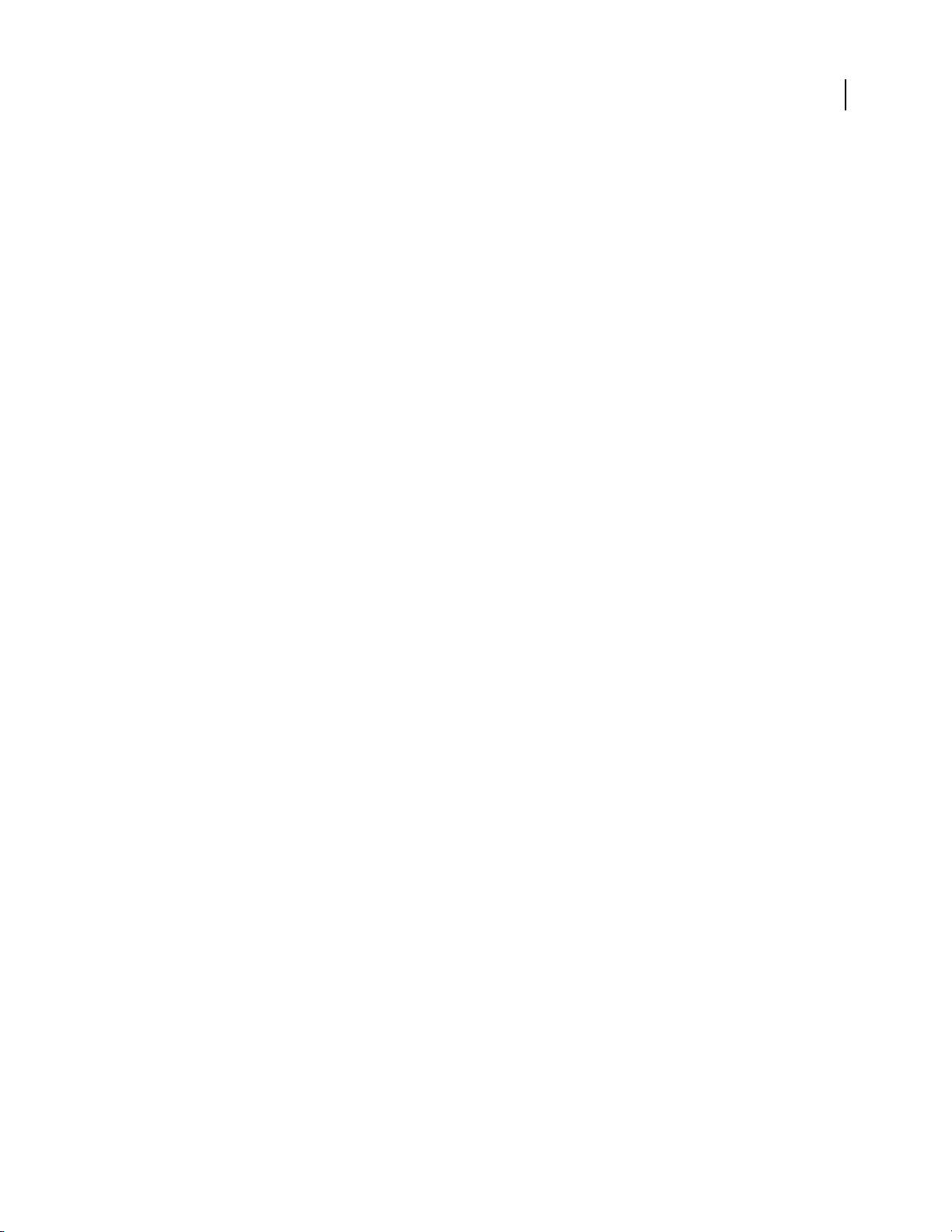
In Windows®, Dreamweaver provides an all-in-one-window integrated layout. In the integrated workspace, all
windows and panels are integrated into a single larger application window.
Page 22

DREAMWEAVER CS3
September 4, 2007
A B C D
E F G
A. Ins er t bar B. Document toolbar C. Document window D. Panel groups E. Tag s elec t o r F. Property inspector G. Files panel
User Guide
15
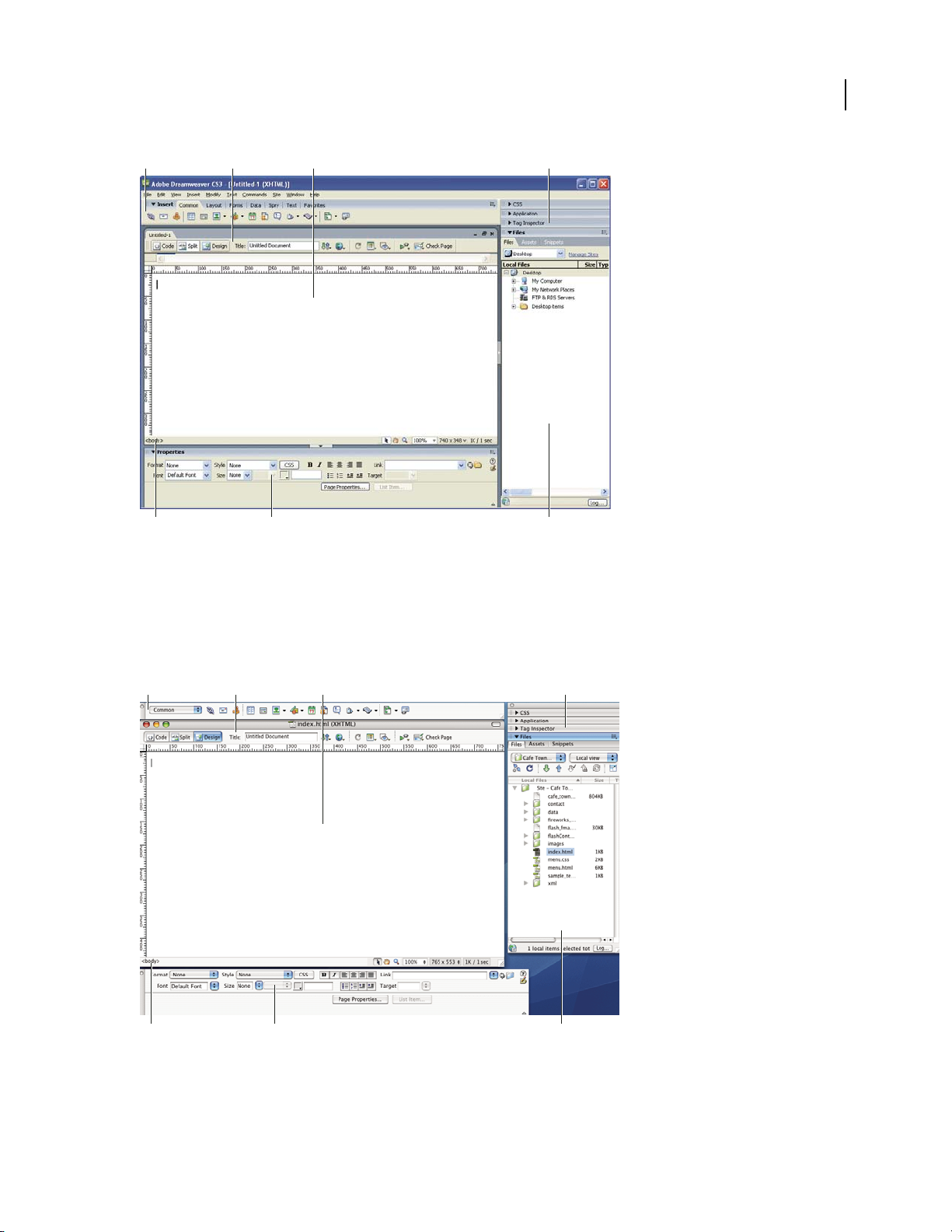
On Mac OS®, Dreamweaver can display multiple documents in a single window with tabs that identify each
document. Dreamweaver can also display a floating workspace in which each document appears in its own
individual window. Panel groups are initially docked together, but can be undocked into their own windows.
Windows “snap” automatically to each other, to the sides of the screen, and to the Document window as you drag or
resize them.
A B C D
E F G
A. Ins er t bar B. Document toolbar C. Document window D. Panel groups E. Tag s elec t o r F. Property inspector G. Files panel
For a tutorial on setting up the Dreamweaver workspace, see www.adobe.com/go/vid0143.
Page 23

DREAMWEAVER CS3
September 4, 2007
User Guide
See also
“Using toolbars, inspectors, context menus, and panels” on page 27
“Choose the workspace layout (Windows)” on page 34
“Choose the workspace layout (Macintosh)” on page 34
“Display tabbed documents (Macintosh)” on page 34
Workspace elements overview
The workspace includes the following elements.
Note: Dreamweaver provides many other panels, inspectors, and windows. To open the panels, inspectors, and windows,
use the Window menu.
The Welcome screen Lets you open a recent document or create a new document. From the Welcome screen, you
can also learn more about Dreamweaver by taking a product tour or a tutorial.
The Insert bar Contains buttons for inserting various types of objects, such as images, tables, and AP elements, into
a document. Each object is a piece of HTML code that lets you set various attributes as you insert it. For example,
you can insert a table by clicking the Table button in the Insert bar. If you prefer, you can insert objects using the
Insert menu instead of the Insert bar.
16
The Document toolbar Contains buttons that provide options for different views of the Document window (such as
Design view and Code view), various viewing options, and some common operations such as previewing in a
browser.
The Standard toolbar (Not displayed in the default workspace layout.) Contains buttons for common operations
fromtheFileandEditmenus:New,Open,Save,SaveAll,Cut,Copy,Paste,Undo,andRedo.TodisplaytheStandard
toolbar, select View > Toolbars > Standard.
The Coding toolbar (Displayed in Code view only.) Contains buttons that let you perform many standard coding
operations.
The Style Rendering toolbar (Hidden by default.) Contains buttons that let you see how your design would look in
different media types if you used media-dependent style sheets. It also contains a button that lets you enable or
disable Cascading Style Sheets (CSS) styles.
The Document window Displays the current document as you create and edit it.
The Property inspector Lets you view and change a variety of properties for the selected object or text. Each kind of
object has different properties. The Property inspector is not expanded by default in the Coder workspace layout.
The tag selector Located in the status bar at the bottom of the Document window. Shows the hierarchy of tags
surrounding the current selection. Click any tag in the hierarchy to select that tag and all its contents.
Panel groups Sets of related panels grouped together under one heading. To expand a panel group, click the
expanderarrowattheleftofthegroup’sname;toundockapanelgroup,dragthegripperattheleftedgeofthegroup’s
title bar.
The Files panel Lets you manage your files and folders, whether they are part of a Dreamweaver site or on a remote
server. The Files panel also lets you access all the files on your local disk, much like Windows Explorer (Windows)
or the Finder (Macintosh).
Page 24

DREAMWEAVER CS3
September 4, 2007
User Guide
See also
“Working in the Document window” on page 24
“Using toolbars, inspectors, context menus, and panels” on page 27
“About panel groups” on page 31
Document window overview
The Document window shows the current document. You can select any of the following views:
Design view A design environment for visual page layout, visual editing, and rapid application development. In this
view, Dreamweaver displays a fully editable, visual representation of the document, similar to what you would see
when viewing the page in a browser. You can configure the Design view to display dynamic content while you’re
working on the document.
Code view A hand-coding environment for writing and editing HTML, JavaScript, server-language code—such
PHP or ColdFusion Markup Language (CFML)—and any other kind of code.
Code and Design view Lets you see both Code view and Design view for the same document in a single window.
WhentheDocumentwindowhasatitlebar,thetitlebardisplaysthepagetitleand,inparentheses,thefile’spathand
filename. After the filename, Dreamweaver displays an asterisk if you’ve made changes that you haven’t saved yet.
17
When the Document window is maximized in the integrated workspace layout (Windows only), it has no title bar;
in that case the page title and the file’s path and filename appear in the title bar of the main workspace window.
When a Document window is maximized, tabs appear at the top of the Document window showing the filenames of
all open documents. To switch to a document, click its tab.
See also
“Working in the Document window” on page 24
“About coding in Dreamweaver” on page 301
“View live data in Design view” on page 579
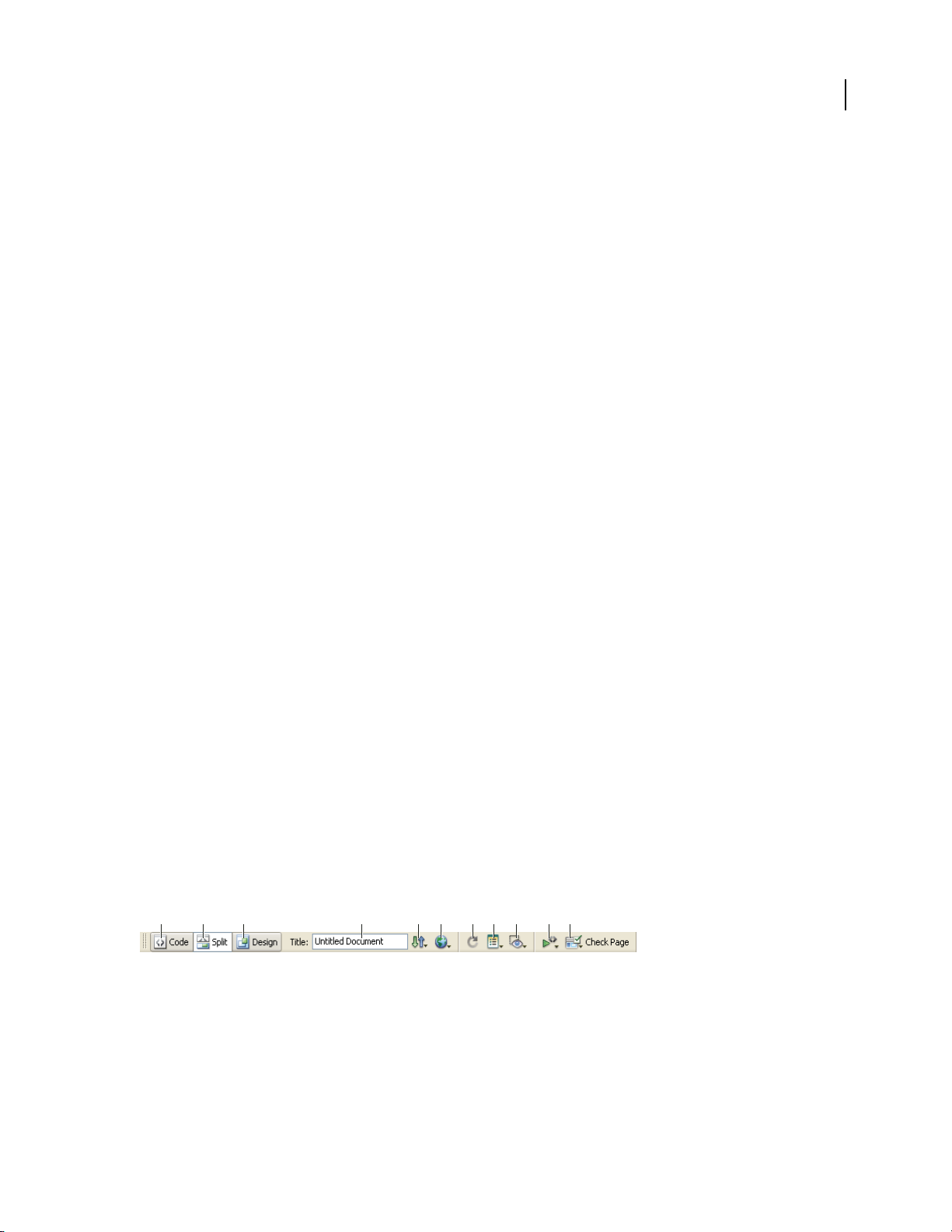
Document toolbar overview
The Documenttoolbar containsbuttons that letyou toggle between different views ofyour document quickly: Code,
Design, and a split view that shows both Code and Design views.
Thetoolbaralsocontainssomecommoncommandsandoptionsrelatedtoviewingthedocumentandtransferring
it between the local and remote sites.
A B C D E F G H I J K
A. Show Code View B. Show Code and Design Views C. Show Design View D. Document Title E. File Management F. Preview/Debug in
Browser G. Refresh Design View H. View Op ti on s I. Vi sual Aids J. Va l i d ate Ma rku p K. Check Browser Compatibility
The following options appear in the Document toolbar:
Show Code View Displays only the Code view in the Document window.
Show Code and Design Views Splits the Document window between the Code and the Design views. When you
select this combined view, the option Design View on Top becomes available in the View Options menu.
Page 25

DREAMWEAVER CS3
September 4, 2007
User Guide
Show Design View Displays only the Design view in the Document window.
Note: If you are working with XML, JavaScript, CSS, or other code-based file types, you cannot view the files in Design
view and the Design and Split buttons are dimmed out.
Document Title Allows you to enter a title for your document, to be displayed in the browser’s title bar. If your
document already has a title, it appears in this field.
File Management Displays the File Management pop-up menu.
Preview/Debug in Browser Allows you to preview or debug your document in a browser. Select a browser from the
pop-up menu.
Refresh Design View Refreshes the document’s Design view after you make changes in Code view. Changes you
make in Code view don’t automatically appear in Design view until you perform certain actions, such as saving the
file or clicking this button.
Note: Refreshing also updates code features that are DOM (Document Object Model) dependent, such as the ability to
select a code block’s opening or closing tags.
View Options Allows you to set options for Code view and Design view, including which view should appear above
the other. Options in the menu are for the current view: Design view, Code view, or both.
Visual Aids Lets you use different visual aids to design your pages.
18
Validate Markup Lets you validate the current document or a selected tag.
Check Browser Compatibility Lets you check if your CSS is compatible across different browsers.
See also
“Display toolbars” on page 27
“Customizing the coding environment” on page 308
“View and edit head content” on page 337
“Using visual aids for layout” on page 173
Standard toolbar overview
The Standard toolbar contains buttons for common operations from the File and Edit menus: New,Open, Save, Save
All, Cut, Copy, Paste, Undo, and Redo. Use these buttons just as you would use the equivalent menu commands.
See also
“Display toolbars” on page 27
“Creating and opening documents” on page 68
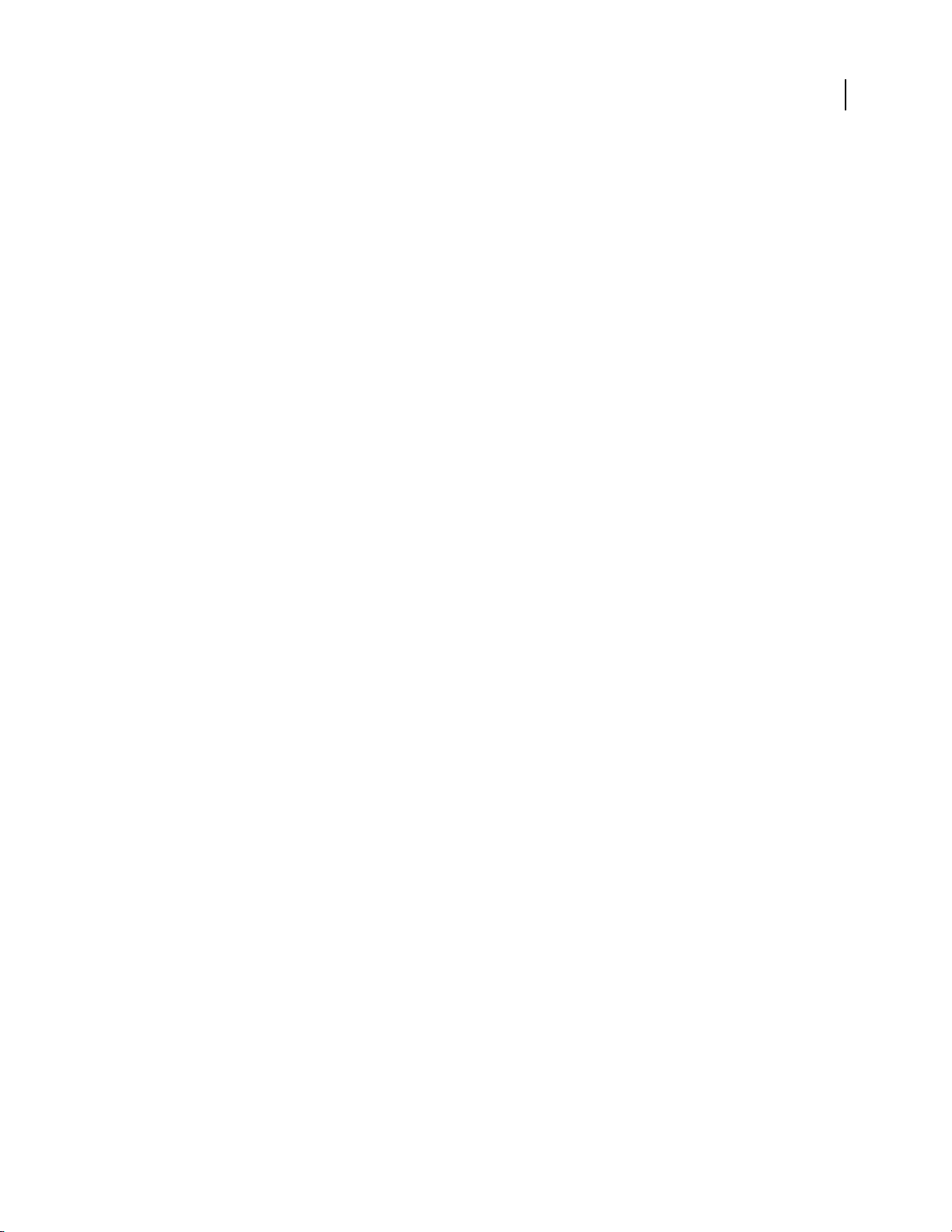
Status bar overview
The status bar at the bottom of the Document window provides additional information aboutthe documentyou are
creating.
Page 26

DREAMWEAVER CS3
September 4, 2007
A B C D E F G
A. Ta g s e l ec t or B. Select tool C. Hand tool D. Zoom tool E. Set magnification F. Wi ndow Siz e pop -up m enu G. Document size and estimated
download time
Tag selector Shows the hierarchy of tags surrounding the current selection. Click any tag in the hierarchy to select
that tag and allits contents. Click
<body> to select the entire body of the document. To set the class or id attributes
User Guide
for a tag in the tag selector, right-click (Windows) or Control-click (Macintosh) the tag and select a class or ID from
the context menu.
Select tool Enables and disables the Hand tool.
Hand tool Lets you click the document and drag it in the Document window.
Zoom tool and Set Magnification pop-up menu Let you set a magnification level for your document.
Window Size pop-up menu (Visible in Design view only.) Lets you resize the Document window to predetermined
or custom dimensions.
Document size and download time Shows the estimated document size and estimated download time for the page,
including all dependent files such as images and other media files.
19
See also
“Set window size and connection speed” on page 26
“Zoom in and out” on page 223
“Resize the Document window” on page 25
“Set download time and size preferences” on page 225
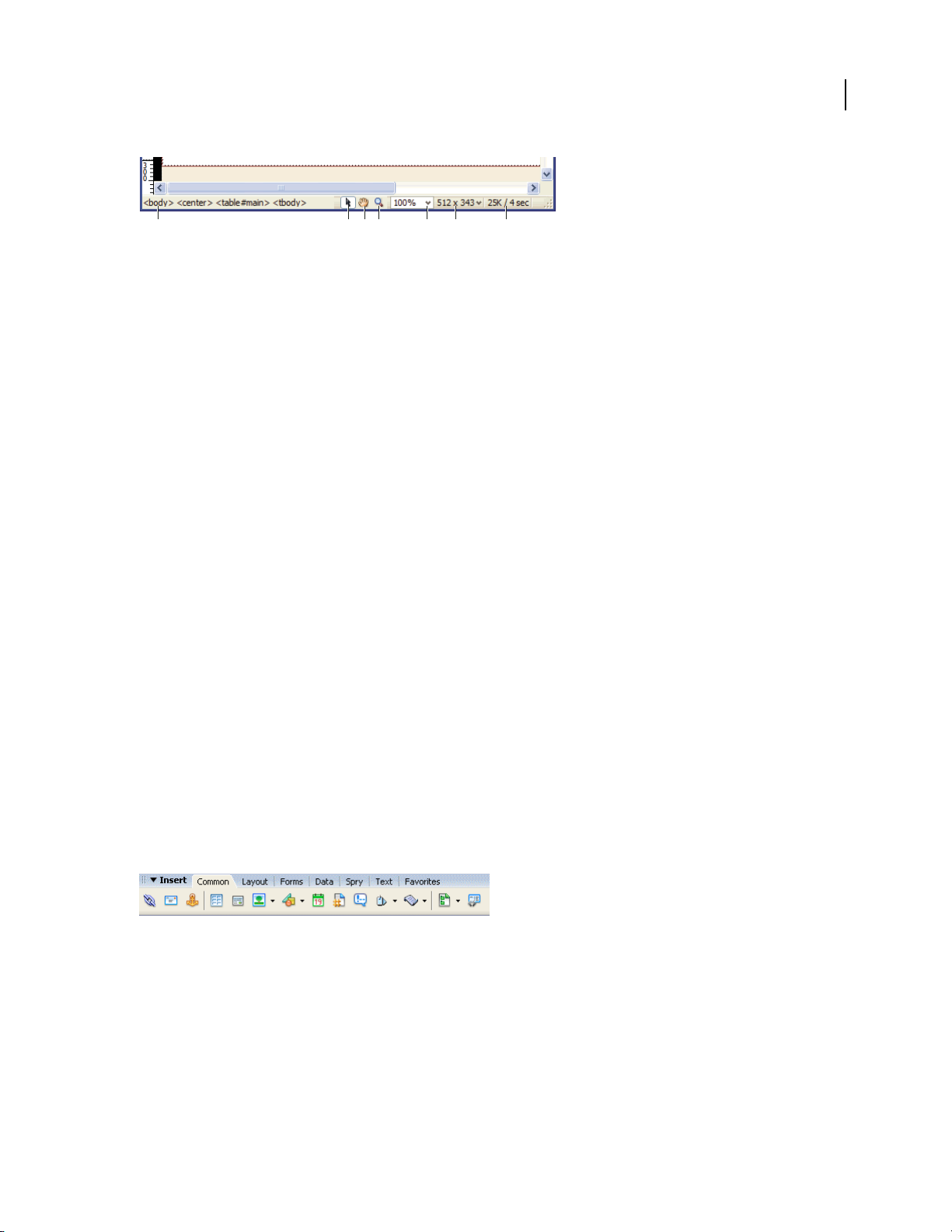
Insert bar overview
The Insert bar contains buttons for creating and insertingobjects such as tables,AP elements, and images. When you
roll the pointer over a button, a tooltip appears with the name of the button.
The buttons are organized into several categories, which you can switch by clicking the tabs along the top of the
Insert bar. Additional categories appear when the current document contains server code, such as ASP or CFML
documents. When you start Dreamweaver, the category you were last working in opens.
Some categories have buttons with pop-up menus. When you select an option from a pop-up menu, it becomes the
default action for the button. For example, if you select Image Placeholder from the Image button’s pop-up menu, the
next time you click the Image button, Dreamweaver inserts an image placeholder. Anytime you select a new option
from the pop-up menu, the default action for the button changes.
The Insert bar is organized in the following categories:
The Common category Lets you create and insert the most commonly used objects, such as images and tables.
Page 27

DREAMWEAVER CS3
September 4, 2007
User Guide
The Layout category Lets you insert tables, div tags, frames, and Spry widgets. You can also choose two views for
tables: Standard (default) and Expanded Tables.
The Forms category Contains buttons for creating forms and inserting form elements, including Spry validation
widgets.
The Data category Lets you insert Spry data objects as well as other dynamic elements like recordsets, repeated
regions, and record insertion and update forms.
The Spry category Contains buttons for building Spry pages, including Spry data objects and widgets.
The Text category Lets you insert a variety of text- and list-formatting tags, such as b, em, p, h1, and ul.
The Favorites category LetsyougroupandorganizetheInsertbarbuttonsyouusethemostinonecommonplace.
Server-code categories Available only for pages that use a particular server language, including ASP, ASP.NET,
CFML Basic, CFML Flow, CFML Advanced, JSP, and PHP. Each of these categories provides server-code objects that
you can insert in Code view.
See also
“Use the Insert bar” on page 28
“Building Spry pages visually” on page 449
20
Coding toolbar overview
The Coding toolbar contains buttons that let you perform many standard coding operations, such as collapsing and
expanding code selections, highlighting invalid code, applying and removing comments, indenting code, and
inserting recently used code snippets. The Coding toolbar is visible only in Code view and appears vertically on the
left side of the Document window.
You cannot undock or move the Coding toolbar, but you can hide it.
Page 28

DREAMWEAVER CS3
September 4, 2007
User Guide
You can also edit the Coding toolbar to display more buttons (such as Word Wrap, Show Hidden Characters, and
AutoIndent), orhide buttonsthat you don’twant to use. To do so,however,you must edit the XML file thatgenerates
the toolbar. For more information, see Extending Dreamweaver.
See also
“Display toolbars” on page 27
“Insert code with the Coding toolbar” on page 316
Style Rendering toolbar overview
The Style Rendering toolbar (hidden by default) contains buttons that let you see how your design would look in
different media types if you use media-dependent style sheets. It also contains a button that letsyou enable or disable
CSS styles. To display the toolbar, select View > Toolbars > Style Rendering.
This toolbar only works if your documents use media-dependent style sheets. For example, your style sheet might
specify a body rule for print media and a different body rule forhandheld devices. For moreinformation on creating
media-dependent style sheets, see the World Wide Web Consortium website atwww.w3.org/TR/CSS21/media.html.
21
By default, Dreamweaver displays your design for the screen media type (which shows you how a page is rendered
on a computer screen). You can view the following media type renderings by clicking the respective buttons in the
Style Rendering toolbar.
Render Screen Media Type Shows you how the page appears on a computer screen.
Render Print Media Type Shows you how the page appears on a printed piece of paper.
Render Handheld Media Type Shows you how the page appears on a handheld device, such as a mobile phone or a
BlackBerry device.
Render Projection Media Type Shows you how the page appears on a projection device.
Render TTY Media Type Shows you how the page appears on a teletype machine.
Render TV Media Type Shows you how the page appears on a television screen.
Toggle Displaying Of CSS Styles Lets you enable or disable CSS styles. Thisbutton worksindependently of the other
media buttons.
For a tutorial on designing style sheets for print and handheld devices, see www.adobe.com/go/vid0156.
See also
“Display toolbars” on page 27
Page 29

DREAMWEAVER CS3
September 4, 2007
User Guide
Property inspector overview
The Property inspector lets you examine and edit the most common properties for the currently selected page
element, such as text or an inserted object. The contents of the Property inspector vary depending on the element
selected.Forexample,ifyouselectanimageonyourpage,thePropertyinspectorchangestoshowpropertiesforthe
image (such as the file path to the image, the width and height of the image, the border around the image, if any, and
so on).
ThePropertyinspectorisattheloweredgeoftheworkspacebydefault,butyoucandockitattheupperedgeofthe
workspace, or make it a floating panel in the workspace.
See also
“Dock and undock panels and panel groups” on page 32
“Use the Property inspector” on page 30
22
Files panel overview
Use the Files panel to view and manage the files in your Dreamweaver site.
When you view sites, files, or folders in the Files panel, you can change the size of the viewing area, and expand or
collapsetheFilespanel.WhentheFilespaneliscollapsed,itdisplaysthecontentsofthelocalsite,theremotesite,or
the testing server as alist of files. When expanded, it displays the local site and either the remote site or testing server.
The Files panel can also display a visual site map of the local site.
Page 30

DREAMWEAVER CS3
September 4, 2007
User Guide
For Dreamweaver sites, you can also customize the Files panel by changing the view—either your local or remote
site—that appears by default in the collapsed panel.
See also
“Work with files in the Files panel” on page 80
CSS Styles panel overview
The CSS Styles panel lets you track the CSS rules and properties affecting a currently selected page element(Current
mode), or the rules and properties affecting an entire document (All mode). A toggle button at the top of the CSS
Styles panellets you switch between thetwo modes. TheCSS Styles panel also lets you modify CSS properties inboth
All and Current mode.
23
You can resize any of the panes by dragging the borders between the panes.
In Current mode, the CSS Styles panel displays three panes: a Summary for Selection pane that displays the CSS
properties for the current selection in the document, a Rules pane that displays the location of selected properties
(or a cascade of rules for the selected tag, depending on your selection), and a Properties pane that lets you edit CSS
properties for the rule defining the selection.
In All mode, the CSS Styles panel displays two panes: an All Rules pane (on top), and a Properties pane (on bottom).
The All Rules pane displays a list of rules defined in the current document as well as all rules defined in style sheets
attached to the current document. The Properties pane lets you edit CSS properties for any selected rule in the All
Rules pane.
Any changes you make in the Properties pane are applied immediately, letting you preview your work as you go.
See also
“Creating and managing CSS” on page 124
Page 31

DREAMWEAVER CS3
September 4, 2007
User Guide
Visual guides overview
Dreamweaver provides several kinds of visual guides to help you design documents and predict approximately how
they appear in browsers. You can do any of the following:
• Instantly snap the Document window to a desired window size to see how the elements fit on the page.
• Use a tracing image as the page background to help you duplicate a design created in an illustration or image-
editing application such as Adobe® Photoshop® or Adobe® Fireworks®.
• Use rulers and guides to provide a visual cue for precise positioning and resizing of page elements.
• Use the grid for precise positioning and resizing of absolutely positioned elements (AP elements).
Grid marks on the page help you align AP elements, and when snapping is enabled, AP elements automatically snap
to the closest grid point when moved or resized. (Other objects, such as images and paragraphs, do not snap to the
grid.) Snapping works regardless of whether the grid is visible.
See also
“Using visual aids for layout” on page 173
GoLive users
IfyouhavebeenusingGoLiveandwanttoswitchtoworkingwithDreamweaver,youcanfindanonlineintroduction
to the Dreamweaver workspace and workflow, as well as a discussion of ways to migrate your sites to Dreamweaver.
For more information, see www.adobe.com/go/learn_dw_golive.
24
Working in the Document window
Switch between views in the Document window
You can view a document in the Document window in Code view, Design view, or Code and Design views.
See also
“Document window overview” on page 17
Switch to Code view
❖ Do one of the following:
• Select View > Code.
• In the Document toolbar, click the Show Code View button
Switch to Design view
❖ Do one of the following:
• Select View > Design.
• In the Document toolbar, click the Show Design View button
Page 32

DREAMWEAVER CS3
September 4, 2007
User Guide
Show both Code and Design views
❖ Do one of the following:
• Select View > Code and Design.
• In the Document toolbar, click the Show Code and Design Views button
Toggle between Code view and Design view
❖ Press Control+backquote (`).
IfbothviewsareshowingintheDocumentwindow,thiskeyboardshortcutchangeskeyboardfocusfromoneview
to the other.
Cascade or tile Document windows
If you have many documents open at once, you can cascade or tile them.
See also
“Choose the workspace layout (Windows)” on page 34
“Display tabbed documents (Macintosh)” on page 34
25
“Save custom workspace layouts” on page 35
Cascade Document windows
❖ Select Window > Cascade.
Tile Document windows
• (Windows) Select Window > Tile Horizontally or Window > Tile Vertically.
• (Macintosh) Select Window > Tile.
Resize the Document window
The status bar displays the Document window’s current dimensions (in pixels). To design a page that looks its best
at a specific size, you can adjust the Document window to any of the predetermined sizes, edit those predetermined
sizes, or create sizes.
Resize the Document window to a predetermined size
❖ Select one of the sizes from the Window Size pop-up menu at the bottom of the Document window.
Note: (Windowsonly)YoucanmaximizeaDocumentwindowsothatitfillstheentiredocumentareaoftheintegrated
window. You can’t resize a Document window when it is maximized.
Page 33

DREAMWEAVER CS3
September 4, 2007
User Guide
The window size shown reflects the inside dimensions of the browser window, without borders; the monitor size is
listed in parentheses. For example, you would use the size “536 x 196 (640 x 480, Default)” if your visitors are likely
to be using Microsoft Internet Explorer or Netscape Navigator intheir default configurations on a 640 x 480 monitor.
For less precise resizing, use your operating system’s standard methods of resizing windows, such as dragging the
lower-right corner of a window.
Change the values listed in the Window Size pop-up menu
1
Select Edit Sizes from the Window Size pop-up menu.
2 Click any of the width or height values in the Window Sizes list, and type a new value.
To make the Document window adjust only to a specific width (leaving the height unchanged), select a height value
and delete it.
3 Click the Description box to enter descriptive text about a specific size.
Add a new size to the Window Size pop-up menu
1
Select Edit Sizes from the Window Size pop-up menu.
2 Click the blank space below the last value in the Width column.
3 Enter values for Width and Height.
26
To set the Width or Height only, simply leave one field empty.
4 Click the Description field to enter descriptive text about the size you added.
For example, you might type SVGA or average PC next to the entry for an 800 x 600 pixel monitor, and 17-in. Mac
next to the entry for an 832 x 624 pixel monitor. Most monitors can be adjusted to a variety of pixel dimensions.
Set window size and connection speed
1 Select Edit > Preferences (Windows) or Dreamweaver > Preferences (Macintosh).
2 Select Status Bar from the Category list on the left.
3 Set any of the following options:
Window Sizes lets you customize the window sizes that appear in the status bar’s pop-up menu.
Connection Speed determines the connection speed (in kilobits per second) used to calculate the download size.
The download size for the page is displayed in the status bar. When an image is selected in the Document window,
the image’s download size is displayed in the Property inspector.
See also
“Status bar overview” on page 18
“Resize the Document window” on page 25
Reports in Dreamweaver
You can run reports in Dreamweaver to find content, troubleshoot, or test content. You can generate the following
types of reports:
Search Lets you search for tags, attributes, and specific text within tags.
Validation Lets you check for code or syntax errors.
Page 34

DREAMWEAVER CS3
September 4, 2007
User Guide
Target Browser Check Lets youtest the HTML in your documents to see if any tags or attributes are unsupported by
your target browsers.
Link Checker Lets you find and fix broken, external, and orphaned links.
Site Reports Enable you to improve workflow and test HTML attributes in your site. Workflow reports include
checked out by, recently modified, and design notes; HTML reports include combinable nested font tags, accessibility, missing Alt text, redundant nested tags, removable empty tags, and untitled documents.
FTP Log Enables you to view all FTP file transfer activity.
Server Debug Lets you view information to debug a Macromedia® ColdFusion® from Adobe® application.
See also
“Search for tags, attributes, or text in code” on page 320
“Testing your site” on page 104
“Validate tags” on page 328
“Check for browser compatibility” on page 328
“Find broken, external, and orphaned links” on page 295
27
“Put files on a remote server” on page 89
“Get files from a remote server” on page 88
“Use the ColdFusion debugger (Windows only)” on page 329
Using toolbars, inspectors, context menus, and panels
Display toolbars
UsetheDocumentandStandardtoolbarstoperformdocument-relatedandstandardeditingoperations;theCoding
toolbar to insert code quickly; and the Style Rendering toolbar to display your page as it would appear in different
media types. You can choose to display or hide the toolbars as necessary.
• Select View > Toolbars, and then select the toolbar.
•
Right-click (Windows)or Control-click (Macintosh) any of the toolbars and selectthe toolbar from thecontext menu.
Note: To display or hide the Coding toolbar in the Code inspector (Window > Code Inspector), select Coding Toolbar
from the View Options pop-up menu at the top of the inspector.
See also
“Document toolbar overview” on page 17
“Standard toolbar overview” on page 18
“Coding toolbar overview” on page 20
“Style Rendering toolbar overview” on page 21
Page 35

DREAMWEAVER CS3
September 4, 2007
User Guide
Use the Insert bar
The Insert bar contains buttons for creating and inserting objects such as tables and images. The buttons are
organized into categories.
See also
“Insert bar overview” on page 19
“Edit tags with Tag editors” on page 319
“Select and view elements in the Document window” on page 219
Hide or show the Insert bar
• Select Window > Insert.
• Right-click (Windows) or Control-click (Macintosh) in the Insert bar or the Document, Standard, or Coding
toolbar, and then select Insert Bar.
Note: If you are working withcertain typesof files, such as XML, JavaScript, Java, and CSS, the Insert bar and the Design
view option are dimmed because you cannot insert items into these code files.
Show the buttons in a particular category
❖ Click the category names at the top of the Insert bar.
28
Display the pop-up menu for a button
❖ Click the down arrow beside the button’s icon.
Show Insert bar categories as a menu:
❖ Right-click (Windows) or Control-click (Macintosh) a category tab in the Insert bar, and then select Show
as Menus.
Show Insert bar categories as tabs
❖ Click the arrow beside the category name on the left end of the Insert bar, and then select Show as Tabs.
Insert an object
1
Select the appropriate category from the left side of the Insert bar.
2 Do one of the following:
• Click an object button or drag the button’s icon into the Document window.
• Click the arrow on a button, then select an option from the menu.
Page 36

DREAMWEAVER CS3
September 4, 2007
User Guide
Depending on the object, a corresponding object-insertion dialogbox may appear, promptingyou to browse to a file
or specify parameters for an object. Or, Dreamweaver may insert code into the document, or open a tag editor or a
panel for you to specify information before the code is inserted.
For some objects, no dialog box appears if you insert the object in Design view, but a tag editor appears if you insert
the object in Code view. Fora few objects, inserting the object in Design view causesDreamweaver to switch to Code
view before inserting the object.
Note: Some objects, such as named anchors, are not visible when the page is viewed in a browser window. You can
display icons in Design view that mark the locations of such invisible objects.
Bypass the object-insertion dialog box and insert an empty placeholder object
❖ Control-click (Windows) or Option-click (Macintosh) the button for the object.
For example, to insert a placeholder for an image without specifying an image file, Control-click or Option-click the
Image button.
Note: This procedure does not bypass all object-insertion dialog boxes. Many objects, including navigation bars, AP
elements, Flash buttons, and framesets, do not insert placeholders or default-valued objects.
Modify preferences for the Insert bar
1
Select Edit > Preferences (Windows) or Dreamweaver > Preferences (Macintosh).
2 In the General category of the Preferences dialog box, deselect Show Dialog When Inserting Objects to suppress
dialog boxes when you insert objects such as images, tables, scripts, and head elements or by holding down the
Control key (Windows) or the Option key (Macintosh) while creating the object.
29
Whenyouinsertanobjectwiththisoptionoff,theobjectisgivendefaultattributevalues.UsethePropertyinspector
to change object properties after inserting the object.
Add, delete, or manage items in the Favorites category of the Insert bar
1
Select any category in the Insert bar.
2 Right-click (Windows) or Control-click (Macintosh) in the area where the buttons appear (do not right-click in
the category name), and then select Customize Objects.
3 Make changes as necessary, and click OK. If you’re not in the Favorites category, select that category to see your
changes.
• To add an object, select an object in the Available Objects pane on the left, and then click the arrow between the
two panes or double-click the object in the Available Objects pane.
Note: Youcanaddoneobjectatatime.Youcannotselectacategoryname,suchasCommon,toaddanentirecategory
to your favorites list.
• To delete an object or separator, select an object in the Favorite Objects pane on the right, and then click the
Remove Selected Object in Favorite Objects List button above the pane.
• Tomoveanobject,selectanobjectintheFavoriteObjectspaneontheright,andthenclicktheUporDownarrow
button above the pane.
• To add a separator below an object, select an object in the Favorite Objects pane on the right, and then click the
Add Separator button below the pane.
Page 37

DREAMWEAVER CS3
September 4, 2007
User Guide
Insert objects using buttons in the Favorites category
❖ Select the Favorites category from the left side of the Insert bar, and then click the button for any Favorites object
that you added.
Use the Property inspector
The Property inspector lets you examine and edit the most common properties for the currently selected page
element, such as text or an inserted object. The contents of the Property inspector vary depending on the element
selected.
Note: Use the Tag inspector to view and edit every attribute associated with a given tag properties.
See also
“Property inspector overview” on page 22
“Dock and undock panels and panel groups” on page 32
“Change attributes with the Tag inspector” on page 331
Show or hide the Property inspector
❖ Select Window > Properties.
30
Expand or collapse the Property inspector
❖ Click the expander arrow in the lower-right corner of the Property inspector.
View and change properties for a page element
1
Select the page element in the Document window.
You might have to expand the Property inspector to view all the properties for the selected element.
2 Change any of the properties in the Property inspector.
Note: For information on specific properties, select an element in the Document window, and then click the Help icon in
the upper-right corner of the Property inspector.
3 If your changes are not immediately applied in the Document window, apply the changes in one of these ways:
• Click outside the property-editing text fields.
• Press Enter (Windows) or Return (Macintosh).
• Press Tab to switch to another property.
Use context menus
Context menus provide convenient access to the most useful commands and properties related to the object or
window you’re working with. Context menus list only those commands that pertain to the current selection.
1 Right-click (Windows) or Control-click (Macintosh) the object or window.
Page 38

2 Select a command from the context menu.
September 4, 2007
DREAMWEAVER CS3
User Guide
31
About panel groups
Panels in Dreamweaver are grouped together into panel groups. The selected panel within a panel group appears as
a tab. Each panel group can be expanded or collapsed, and can be docked or undocked with other panel groups.
Panel groups can also be docked to the integrated application window (Windows only). This makes it easy to access
the panels you need without cluttering your workspace.
Note: When a panel group is floating (undocked), a narrow blank bar appears at the top of the panel group. In this
documentation, the term “panel group’s title bar” refers to the area where the panel group’s name appears, rather than to
this narrow blank bar.
View panels and panel groups
You can display or hide panel groups and panels in the workspace as necessary.
Expand or collapse a panel group
• Click the expander arrow on the left side of the panel group’s title bar .
• Click the panel group’s title to collapse the panel group.
Close a panel group so that it isn’t visible on your screen
❖ Select Close Panel Group from the Options menu in the panel group’s title bar.
Page 39

DREAMWEAVER CS3
September 4, 2007
User Guide
Open a panel group or panel that isn’t visible on your screen
❖ From the Window menu, select a panel name.
A check mark next to an item in the Window menu indicates that the named item is currently open (though it may
be hidden behind other windows).
If you can’t find a panel, inspector, or window that’s marked as open, select Window > Arrange Panels to neatly lay
out all open panels.
Hide all panel groups
❖ Select Window > Hide Panels.
Select a panel within an expanded panel group
❖ Click the panel’s name.
See a panel group’s Options menu if it isn’t showing
❖ Expand the panel group by clicking its name or its expander arrow.
The Options menu is visible only when the panel group is expanded.
Some options are available in the panel group’s context menu even when the group is collapsed;
right-click (Windows) or Control-click (Macintosh) the panel group’s title bar to view the context menu.
32
Dock and undock panels and panel groups
You can move panels and panel groups as necessary, and arrange them so that they are floating or docked in the
workspace.
Most panels can be docked only to the left or the right of the Document window area in the integrated workspace,
while others (suchas the Propertyinspector and the Insert bar) can bedocked only to theupper or lower edge of the
integrated window.
Note: You cannot undock the Files panel if you are in Expanded mode. To collapse the Files panel before undocking, click
the Expand/Collapse button-—the right-most button at the top of the panel. If you close the Files panel while it’s
undocked, it disappears from the interface. To retrieve it, press F8 or select Window > Files.
Undock a panel group
❖ Dragthepanelgroupbyitsgripper (ontheleftsideofthepanelgroup’stitlebar)untilitsoutlineindicatesthat
it’s no longer docked.
Note: If you undock the Property inspector, its format changes so that it no longer has a gripper bar or title bar, but you
can click anywhere on the panel to drag it or redock it.
Minimize or restore a panel or panel group
❖ Click the underlined panel title to minimize a panel. Click again to restore it to full size.
Redock a panel or panel group
❖ Drag the panel group by its title bar to the left or right sides of the workspace until you see a dark black outline
appear, and then let go. You may have to drag it upward to get the black outline so you can add it to the set of panels
already displayed.
Note: Some panels, such as the Property inspector and Results, must dock above or below the Document window, not to
the left or right.
Page 40

DREAMWEAVER CS3
September 4, 2007
Dock a panel group to other panel groups (floating workspace) or to the integrated window (Windows only)
❖ Drag the panel group by its gripper until its outline indicates that it’s docked.
Undock a panel from a panel group
❖ Select Group With > New Panel Group from the Options menu in the panel group’s title bar.
User Guide
You can also undock a panel by dragging it out of the panel group.
Dock a panel in another panel group
1
Select the panel you want to move by clicking its tab.
2 Select the destination panel group from the Group With submenu of the panel group’s Options menu.
The Group With command’s name changes depending on the name of the active panel.
Drag a floating (undocked) panel group without docking it
❖ Drag the panel group by the bar above its title bar.
33
The panel group doesn’t dock as long as you don’t drag it by its gripper.
Resize and rename panel groups
You can change the size and name of panel groups depending on your needs.
Change the size of the panel groups
• For floating panels, drag to resize the set of panel groups just as you would drag to resize any window in your
operating system.
For example, you can drag the resize area at the lower-right corner of the set of panel groups.
• For docked panels, drag the splitter bar between the panels and the Document window.
Maximize a panel group
• Select Maximize Panel Group from the Options menu in the panel group’s title bar.
• Double-click anywhere in the panel group’s title bar.
Rename a panel group
1
Select Rename Panel Group from the Options menu in the panel group’s title bar.
2 Enter a new name and click OK.
Page 41

DREAMWEAVER CS3
September 4, 2007
User Guide
Saving panel groups
Dreamweaverlets you save and restoredifferent panelgroups so that you can customize your workspace for different
activities. When you save a workspace layout, Dreamweaver remembers the panels in the specified layout, as well as
otherattributessuchasthepositionsandsizesofthepanels,theircollapsedorexpandedstates,thepositionandsize
of the application window, and the position and size of the Document window.
See also
“Save custom workspace layouts” on page 35
Customizing the Dreamweaver CS3 workspace
Choose the workspace layout (Windows)
You can switch to a different workspace at any time.
❖ Select Window > Workspace Layout, and select any of the following workspace layouts:
Designer An integrated workspace using MDI (MultipleDocument Interface),in which all Documentwindows and
panels are integrated into one larger application window, with the panel groups docked on the right.
34
Coder The same integrated workspace as Designer, but with the panel groups docked on the left, in a layout similar
to that used by Adobe® HomeSite® and ColdFusion, and with the Document window showing Code view by default.
Note: You can dock panel groups on either side of the workspace in either layout.
Dual Screen Letsyouorganizealayoutifyouhaveasecondarymonitor.Thislayoutputsallpanelsonthesecondary
monitor, and keeps the Document window and Property inspector on the primary monitor.
Choose the workspace layout (Macintosh)
You can switch to a different workspace at any time.
❖ Select Window > Workspace Layout, and select either of the following workspace layouts:
Default An integrated workspace.
Dual Screen Letsyouorganizealayoutifyouhaveasecondarymonitor.Thislayoutputsallpanelsonthesecondary
monitor, and keeps the Document window and Property inspector on the primary monitor.
Display tabbed documents (Macintosh)
You can view multiple documents in a single Document window by using tabs to identify each document. You can
also display them as part of a floating workspace, in which each document appears in its own window.
Open a tabbed document in a separate window
❖
Right-click (Windows) or Control-click (Macintosh) thetab and select Move To New Window from the context menu.
Combine separate documents into tabbed windows
❖ Select Window > Combine As Tabs.
Page 42

Change the default tabbed document setting
September 4, 2007
1
Select Dreamweaver > Preferences, and then select the General category.
2 Select or deselect Open Documents in Tabs, and click OK.
DREAMWEAVER CS3
User Guide
Dreamweaver does not alter the display of documents that are currently open when you change preferences.
Documents opened after you select a new preference, however, display according to the preference you selected.
Save custom workspace layouts
Dreamweaver lets you save and restore different panel sets so that you can customize your workspace for different
activities. When you save a workspace layout, Dreamweaver remembers the panels in the specified layout, as well as
other attributes suchas the positions and sizes of the panels, their collapsed or expanded states, and the position and
size of the application window.
See also
“About panel groups” on page 31
“Choose the workspace layout (Windows)” on page 34
Save a custom workspace layout
1
Arrange the panels as desired.
2 Select Window > Workspace Layout > Save Current.
3 Enter a name for the layout and click OK.
35
Switch to another custom workspace layout
❖ Select Window > Workspace Layout, and select your custom layout.
Rename or delete a custom workspace layout
1
Select Window > Workspace Layout > Manage.
2 Select a layout and do one of the following:
• To rename a layout, click the Rename button, enter a new layout name, and click OK.
• To delete a layout, click the Delete button.
Hide and display the Welcome screen
The Welcome screen appears when you start Dreamweaver and anytime that you do not have any documents open.
You can choose to hide the Welcome screen, and then later display it again. When the Welcome screen is hidden and
there are no documents open, the Document window is blank.
Hide the Welcome screen
❖ Select the Don’t Show Again option on the Welcome screen.
Display the Welcome screen
1
Select Edit > Preferences (Windows) or Dreamweaver > Preferences (Macintosh).
2 Select the Show Welcome Screen option.
Page 43

DREAMWEAVER CS3
September 4, 2007
User Guide
About customizing Dreamweaver in multiuser systems
You can customize Dreamweaver to suit your needs even in a multiuser operating system such as Windows XP or
Mac OS X.
Dreamweaver prevents any user’s customized configuration from affecting any other user’s customized configuration. To accomplish this goal, the first time you run Dreamweaver in one of the multiuser operating systems that
it recognizes, theapplication creates copiesof avariety of configuration files. Theseuser configurationfiles are stored
in a folder that belongs to you.
For example, in Windows XP, they’re stored in C:\Documents and Settings\username\Application
Data\Adobe\Dreamweaver 9\Configuration (which may be inside a hidden folder).
In Windows Vista, they’re stored in C:\Users\username\Application Data\Adobe\Dreamweaver 9\Configuration
(which may be inside a hidden folder).
In Mac OS X, they’re stored inside your Home folder; specifically, in Users/username/Library/Application
Support/Adobe/Dreamweaver 9/Configuration.
If you reinstall or upgrade Dreamweaver, Dreamweaver automatically makes backup copies of existing user configuration files, so if you customized those files by hand, you still have access to the changes you made.
Set General preferences for Dreamweaver
1 Select Edit > Preferences (Windows) or Dreamweaver > Preferences (Macintosh).
2 Set any of the following options:
Open Documents In Tabs Opens all documents in a single window with tabs that let you switch between documents
(Macintosh only).
36
Show Welcome Screen DisplaystheDreamweaverWelcomescreenwhenyoustartDreamweaverorwhenyoudon’t
have any documents open.
Reopen Documents on Startup Opens any documents that were open when you closed Dreamweaver. If this option
is not selected, Dreamweaver displays the Welcome screen or a blank screen when you start (depending on your
Show Welcome Screen setting).
Warn When Opening Read-Only Files Alerts you when you open a read-only (locked) file. Choose to unlock/check
out the file, view the file, or cancel.
Update Links When Moving Files Determines what happens when you move, rename, or delete a document within
your site. Set this preference to always update links automatically, never update links, or prompt you to perform an
update. (See “Update links automatically” on page 287.)
Show Dialog When Inserting Objects Determines whether Dreamweaver prompts you to enter additional infor-
mation when inserting images, tables, Shockwave movies, and certain other objects by using the Insert bar or the
Insertmenu.Ifthisoptionisoff,thedialogboxdoesnotappearandyoumustusethePropertyinspectortospecify
the source file for images, the number of rows in a table, and so on. For rollover images and Fireworks HTML, a
dialogboxalwaysappearswhenyouinserttheobject,regardlessofthisoptionsetting.(Totemporarilyoverridethis
setting, Control-click (Windows) or Command-click (Macintosh) when creating and inserting objects.)
Enable Double-Byte Inline Input Lets youenter double-byte text directly into the Documentwindow ifyou areusing
a development environmentor language kit thatfacilitates double-byte text(such as Japanese characters). Whenthis
option is deselected, a text input window appears for entering and converting double-byte text; the text appears in
the Document window after it is accepted.
Page 44

DREAMWEAVER CS3
September 4, 2007
Switch To Plain Paragraph After Heading Specifies that pressing Enter (Windows) or Return (Macintosh) at the end
of a heading paragraph in Design view creates a new paragraph tagged with a
that’s tagged with a heading tag such as
h1 or h2.) When the option is disabled, pressing Enter or Return at the end
p tag. (A heading paragraph is one
User Guide
of a heading paragraph creates a new paragraph tagged with the same heading tag (allowing you to type multiple
headings in a row and then go back and fill in details).
Allow Multiple Consecutive Spaces Specifies that typing two or more spaces in Design view creates nonbreaking
spaces that appear in a browser as multiple spaces. (For example, you can type two spaces between sentences, as you
would on a typewriter.) This option is designed mostly for people who are used to typing in word processors. When
theoptionisdisabled,multiplespacesaretreatedasasinglespace(becausebrowserstreatmultiplespacesassingle
spaces).
Use <strong> and <em> in Place of <b> and <i> Specifies that Dreamweaver applies the strong tag whenever you
performanactionthatwouldnormallyapplythe
would normally apply the
i tag. Such actions include clicking the Bold or Italicbuttons in the text Propertyinspector
in HTML mode and choosing Text > Style > Bold or Text > Style > Italic. To use the
b tag, and applies the em tagwheneveryouperformanactionthat
b and i tags in your documents,
deselect this option.
37
Note: The World Wide Web Consortium discourages use of the
semantic information than the
Use CSS Instead of HTML Tags Specifies that Dreamweaver uses CSS styles instead of HTML tags when you format
b and i tags do.
b and i tags; the strong and em tags provide more
text with the Property inspector. By default, Dreamweaver formats text by using CSS. Each time a font, size, or color
is defined for a text selection, a new document-specific style is created, which is then available from the Property
inspector’s Style pop-up menu. The only exceptions are for bold anditalic fonts, for which Dreamweaveruses HTML
tags instead of CSS.
Even if the document links to an external style sheet, new style declarations are written tothe head of the document,
not in the CSS file.
This general behavior may differ in the following situations:
• If the document already formats everything using font tags, Dreamweaver uses font tags and modifies the body
tag to use HTML code.
• If the document’s body tagusesHTMLtosetthepage’sappearance,butthepagedoesn’texclusivelyusefont tags,
Dreamweaver still uses CSS to format text.
If you deselect this option, Dreamweaver uses HTML tags such as
body tag to set the page’s appearance.
Warn when placing editable regions within <p> or <h1><h6> tags Specifies whether a warning message is
font tags to format text, and HTML code in the
displayed whenever you save a Dreamweaver templatethat has an editable region within a paragraph or headingtag.
The message tells you that users will not be able to create more paragraphs in the region. It is enabled by default.
Centering Specifies whether elements should be centered using divalign="center" or the center tag when you
click the Align Center button in the Property inspector.
Note: Both of these approaches to centeringhave beenofficially deprecatedas ofthe HTML 4.01 specification; you should
use CSS styles to center text. Both of these approaches are still technically valid as of the XHTML 1.0 Transitional specification, but they’re no longer valid in the XHTML 1.0 Strict specification.
Maximum Number of History Steps Determines the number of steps that the History panel retains and shows. (The
default value should be sufficient for most users.) If you exceed the given number of steps in the History panel, the
oldest steps are discarded. (For more information, see “Task automation” on page 698.)
Page 45

DREAMWEAVER CS3
September 4, 2007
User Guide
Spelling Dictionary lists the available spelling dictionaries. If a dictionary contains multiple dialects or spelling
conventions (such as American English and British English), the dialects are listed separately in the Dictionary
pop-up menu.
See also
“Workspace layout overview” on page 14
“Update links automatically” on page 287
Set Fonts preferences for documents in Dreamweaver
A document’s encoding determines how the document appears in a browser. Dreamweaver font preferences let you
view a given encoding in the font and size you prefer. The fonts you select in the Fonts Preferences dialog, however,
only affect the way fonts appear in Dreamweaver; they do not affect the way the document appears in a visitor’s
browser. To change the way fonts appear in a browser, you need to change the text by using the Property inspector
or by applying a CSS rule.
For information on setting a default encoding for new documents, see “Creating and opening documents” on
page 68.
1 Select Edit > Preferences (Windows) or Dreamweaver > Preferences (Macintosh).
2 Select Fonts from the Category list on the left.
3 Select an encoding type (such as Western European or Japanese) from the Font Settings list.
38
Note: To display an Asian language, you must be using an operating system that supports double-byte fonts.
4 Select a font and size to use for each category of the selected encoding.
Note: To appear in the font pop-up menus, a font must be installed on your computer. For example, to see Japanese text
you must have a Japanese font installed.
Proportional Font The font that Dreamweaver uses to display normal text (for example, text in paragraphs,
headings, and tables). The default depends on your system’s installed fonts. For most U.S. systems, the default is
Times New Roman 12 pt. (Medium) on Windows and Times 12 pt. on Mac OS.
Fixed Font The font Dreamweaver uses to display text within pre, code, and tt tags. The default depends on your
system’s installed fonts. For most U.S. systems, the default is Courier New 10 pt. (Small) on Windows and Monaco
12 pt. on Mac OS.
Code View ThefontusedforalltextthatappearsintheCodeviewandCodeinspector.Thedefaultdependsonyour
system’s installed fonts.
See also
“Understanding document encoding” on page 216
Customize Highlighting colors
Use the Highlighting preferences to customize the colors that identify template regions, library items, third-party
tags, layout elements, and code in Dreamweaver.
Page 46

DREAMWEAVER CS3
September 4, 2007
User Guide
See also
“Use the color picker” on page 223
“Change the highlight color of div tags” on page 164
Change a highlighting color
1
Select Edit > Preferences and select the Highlighting category.
2 Beside the object you want to change the highlighting color for, click the color box, and then use the color picker
to select a new color, or enter a hexadecimal value.
Activate or deactivate highlighting for an object
1
Select Edit > Preferences and select the Highlighting category.
2 Beside the object you want to activate or deactivate highlighting color for, select or deselect the Show option.
39
Page 47

Chapter 3: Working with Dreamweaver
September 4, 2007
sites
An Adobe® Dreamweaver® CS3 site is a collection of all of the files and assets in your website. You can create web
pages on your computer, upload them to a web server, and maintain the site by transferring updated files whenever
you save them. You can also edit and maintain websites that were created without Dreamweaver.
Setting up a Dreamweaver site
About Dreamweaver sites
A website is a set of linked documents and assets with shared attributes, such as related topics, a similar design, or a
shared purpose. Dreamweaver is a site creation and management tool, so you can use it to create individual
documents and complete websites.
40
In Dreamweaver theterm “site” refers toa local or remote storage location for the documents thatbelong to a website.
A Dreamweaver site provides a way to organize and manage all of your web documents, upload your site to a web
server, track and maintain your links, and manage and share files. You should define a site to take full advantage of
Dreamweaver features.
Note: To define a Dreamweaver site, you only need to set up a local folder. To transfer files to a web server or to develop
web applications, you must also add information for a remote site and testing server.
A Dreamweaver site consists of as many as three parts, or folders, depending on yourdevelopment environment and
the type of website you are developing:
Local root folder Storesthefilesyou’reworkingon.Dreamweaverreferstothisfolderasyour“localsite.”Thisfolder
can be on your local computer or it can be on a network server. If you work directly on the server, Dreamweaver
uploads files to the server every time you save.
Remote folder Stores your files for testing, production, collaboration, and so on. Dreamweaver refers to this folder
as your “remote site” in the Files panel. Typically, your remote folder is on the computer where your web server is
running.
Together, the local and remote folders enable you to transfer files between your local hard disk and web server,
making it easy to manage files in your Dreamweaver sites.
Testing server folder The folder where Dreamweaver processes dynamic pages.
For a tutorial on defining a Dreamweaver site, see www.adobe.com/go/vid0145.
Page 48

DREAMWEAVER CS3
September 4, 2007
User Guide
Understanding local and remote folder structure
WhenyouwanttouseDreamweavertoconnecttoaremotefolder,youspecifytheremotefolderintheRemoteInfo
category of the SiteDefinition dialog box. Theremote folder that you specify (also referred to asthe “host directory”)
should correspond to the local root folder of your Dreamweaver site. (The local root folder is the top-level folder of
your Dreamweaver site.) Remote folders, like local folders, can have any title, but commonly, Internet Service
Providers name the top-level remote folders for individual user accounts public_html, pub_html, or something
similar. If you are in charge of your own remote server, and can name the remote folder anything you want, it is a
good idea for your local root folder and remote folder to have the same name.
Thefollowingexampleshowsasamplelocalrootfolderontheleftandasampleremotefolderontheright.Thelocal
rootfolderonthelocalmachinemapsdirectlytotheremotefolderonthewebserver,ratherthantoanyoftheremote
folder’s sub folders, or folders that exist above the remote folder in the directory structure.
41
Note: The above example illustrates one local root folder on the local machine, and one top-level remote folder on the
remote web server. If, however, you are maintaining a number of Dreamweaver sites on your local machine, you would
need an equal number of remote folders on the remote server. In such a case the above example would not apply, and
you would instead create different remote folders within the public_html folder, and then map them to their corresponding local root folders on your local machine.
When you first establish a remote connection, the remote folder on the web server is usually empty. Then, when you
use Dreamweaver to upload all of the files in your local root folder, the remote folder populates with all of your web
files. The directory structure of the remote folder and the local root folder should always be the same. (That is, there
should always be a one-to-one correspondence between the files and folders in your local root folder, and the files
and folders in your remote folder.) If the structure of the remote folder doesn’t match the structure of the local root
folder, Dreamweaver uploads files to the wrong place, where they might not be visible to site visitors. Additionally,
image and link paths can easily break when folder and file structures are not in synch.
TheremotefoldermustexistbeforeDreamweavercanconnecttoit.Ifyoudon’thaveadesignatedfolderthatactsas
your remote folder on the web server, create one or ask the server’s administrator to create one for you.
Using the Manage Sites dialog box
Use the Manage Sites dialog box to create a new site, edit a site, duplicate a site, remove a site, or import or export a
site’s settings.
1 Select Site > Manage Sites and select a site from the list on the left.
2 Click a button to select one of the options and click Done.
New Enables you to create a new site.
Edit Enables you to edit an existing site.
Duplicate Creates a copy of the site you selected. The copy appears in the site list window.
Page 49

DREAMWEAVER CS3
September 4, 2007
User Guide
Remove Deletes the selected site; you cannot undo this action.
Export Enables you to export a site’s settings as an XML file (*.ste).
Import Enables you to select a site’s settings file (*.ste) to import.
See also
“Import and export site settings” on page 51
Set up and edit a local root folder
After you plan your site structure, you set up (define) a site in Dreamweaver. You should also define a site in order
to edit a website that wasn’t created in Dreamweaver. Setting up a Dreamweaver site is a way to organize all of the
documents associated with a website.
The local root folder is your working directory for your DW site. This folder can be on your local computer or on a
network server.
If you want to start editing files on yourcomputer (without publishing them),set up only a local folder, and then add
remote and testing information later.
You can use Dreamweaver to edit an existing website on your local disk or to edit a remote site (or a branch of a
remote site), even if you didn’t use Dreamweaver to create the original site.
42
Note: You don’t need to specify a remote folder if your local root folder is on the system running your web server. This
implies the web server is running on your local computer.
1 Select one of the following:
• To set up a new site, Select Site > New Site.
• To edit the setup of an existing site on your local disk or a remote site (or a branchof a remotesite), whether it was
created in Dreamweaver or not, select Site > Manage Sites and click Edit.
Note: If you haven’t defined any Dreamweaver sites, the Site Definition dialog box appears and you don’t need to click New.
2 Enter the setup information:
• To set up a site using the site setup wizard, click the Basic tab and follow the prompts.
• To set up local, remote, and testing folders (for processing dynamic pages) directly, click the Advanced tab, select
the Local Info category and set the options.
3 Click OK and Done to create the site (displayed in the Files panel).
See also
“Access sites, a server, and local drives” on page 83
“Import and export site settings” on page 51
“Setting up a web application” on page 501
“Set the relative path of new links” on page 284
“Managing files and folders” on page 77
Page 50

DREAMWEAVER CS3
September 4, 2007
User Guide
Local root folder setup options
If you choose to set the local root folderoptions directly instead of by using the Basic tabof the Site Definition dialog
box, click the Advanced tab and enter the information.
Note: Only the first two options are required to set up a working site on your computer.
Site Name The name that appears in the Files panel and in the Manage Sites dialog box; it does not appear in the
browser.
Local Root Folder The name of the folder on your local disk where you store site files, templates, and library items.
Create a folder on your hard disk or click the folder icon to browse to the folder. When Dreamweaver resolves rootrelative links, it does so relative to this folder.
Refresh Local File List Automatically Indicates whether Dreamweaver should automatically refresh the local file list
every time you copy files into your local site. Deselecting this option improves the speed of Dreamweaver when
copying such files; however, then the Local view of the Files panel does not automatically refresh and you must click
the Refresh button in the Files panel toolbar to manually refresh the panel.
Default Images Folder The path to the folder where the images you use in your site are kept. Enter the path or click
the folder icon to browse to the folder.
Links Relative To Changes the relative path of the links you create to other pages in the site.By default,Dreamweaver
creates links using document-relative paths. Select the Site Root option to change the pathsetting and make sure that
you specify the HTTP address in the HTTP Address option.
43
Changing this setting does not convert the path of existing links; the setting will only apply to new links you create
visually with Dreamweaver.
Content linked with a site root-relative path does not appear when you preview documents in a local browser unless
you specify a testing server, or select the Preview Using Temporary File option in Edit > Preferences > Preview In
Browser. This is because browsers don’t recognize site roots—servers do.
HTTP Address The URL that your website will use. This enables Dreamweaver to verify links within the site that use
absolute URLs or site root-relative paths. Dreamweaver also uses this address to make sure site root-relative links
work on the remote server, which may have a different site root. For example, if you are linking to an image file
located on your hard disk in the C:\Sales\images\ folder (where Sales is your local root folder), and the URL of your
completed site is http://www.mysite.com/SalesApp/ (where SalesApp is your remote root folder), you should enter
the URL in the HTTP Address text box to ensure that the path to the linked file on the remote server is
/SalesApp/images/.
Use Case-sensitive Link Checking Checks that the case of the links matches the case of the filenames when
Dreamweaver checks links. This option is useful on UNIX systems where filenames are case-sensitive.
Enable Cache Indicates whether to create a local cache to improve the speed of link and site management tasks. If
you do not select this option, Dreamweaver asks you if you want to create a cache again before it creates the site. It is
a good idea to select this option because the Assets panel (in the Files panel group) only works if a cache is created.
Set up a remote folder
This folder is where you store files for production, collaboration, deployment, or a number of other scenarios.
Typically, the remote folder is on the computer where your web server is running. You can set options for this folder
by answering the wizard questions in the Basic tab or by clicking the Advanced tab and entering the information
directly.
In the Dreamweaver Files panel, the remote folder is referred to as your remote site.Whenyousetuparemotefolder,
you must select an access method for Dreamweaver to upload and download files to your web server.
Page 51

DREAMWEAVER CS3
September 4, 2007
User Guide
For a tutorial on setting up a remote folder, see www.adobe.com/go/vid0162.
Note: Dreamweaver supports connections to IPv6-enabled servers. Supported connection types include FTP, SFTP,
WebDav, and RDS. For more information, see www.ipv6.org/
1 Select Site > Manage Sites.
2 Click New and select Site to set up a new site, or select an existing Dreamweaver site and click Edit.
3 Click the Advanced tab, select the Remote Info category and select the access method you want to use to transfer
files between local and remote folders:
None Keep this default setting if you do not plan to upload your site to a server.
FTP Use this setting if you connect to your web server using FTP.
Local/Network Use this setting to access a network folder, or if you are storing files or running your testing server
on your local computer.
RDS (Remote Development Services) Use this setting if you connect to your web server using RDS. For this access
method, your remote folder must be on a computer running Macromedia® ColdFusion® from Adobe®.
Microsoft Visual SourceSafe Use this setting if you connect to your web server using Microsoft Visual SourceSafe.
Support for this method is only available for Windows; to use it, you must have Microsoft Visual SourceSafe Client
version 6 installed.
44
WebDAV (Web-based Distributed Authoring and Versioning) Use this setting if you connect to your web server
using the WebDAV protocol.
For this access method, you must have a server that supports this protocol, such as Microsoft Internet Information
Server (IIS) 5.0 or an appropriately configured installation of Apache web server.
Note: If you select WebDAV as your access method, and you are using Dreamweaver in a multiuser environment, you
shouldalso makesure that all of your usersselect WebDAV as the access method. If some users select WebDAV, and other
users select other access methods (FTP, for example), Dreamweaver’s check-in/check-out feature will not work as
expected, since WebDAV uses its own locking system.
See also
“Working on files without defining a site” on page 62
“Get files from a remote server” on page 88
“Use WebDAV to check in and check out files” on page 92
“Access sites, a server, and local drives” on page 83
“Managing files and folders” on page 77
Set options for FTP access
1
Select Site > Manage Sites.
2 Click New and select Site to set up a new site, or select an existing Dreamweaver site and click Edit.
3 Select the Advanced tab and click the Remote Info category.
4 Select FTP and enter the host name of the FTP host to which you upload files for your website.
Your FTP host is the full Internet name of a computer system, such as ftp.mindspring.com. Enter the full host name
without any additional text. In particular, don’t add a protocol name in front of the host name.
Page 52

DREAMWEAVER CS3
September 4, 2007
User Guide
Note: If you do not know your FTP host, contact your web hosting company.
5 Enter the host directory (folder) at the remote site where you store documents that are visible to the public.
If you’re uncertain about what to enter as the host directory, contact the server’s administrator or leave the text box
blank. On some servers, your root directory is the same as the directory you first connect to with FTP. To find out,
connect to the server. If a folder with a name like public_html, or www, or your login name, appears in the Remote
File view in your Files panel, that’s probably the directory you should enter in the Host Directory text box.
6 Enter the login name and password that you use to connect to the FTP server.
7 Click Test to test your login name and password.
8 Dreamweaver saves your password by default. Deselect the Save option if you prefer that Dreamweaver prompt
you for a password each time you connect to the remote server.
9 Select Use Passive FTP if your firewall configuration requires use of passive FTP.
Passive FTP enables your local software to set up the FTP connection rather than requesting the remote server to set
it up. If you’re not sure whether you use passive FTP, check with your system administrator.
For more information, see TechNote 15220 on the Adobe website at www.adobe.com/go/15220.
10 Select Use Extended Data Connection Type (IPv6) if you are using an IPv6-enabled FTP server.
With the deployment of version 6 of theInternet Protocol (IPv6), EPRT andEPSV have replaced the FTP commands
PORT and PASV, respectively. Thus, if you are trying to connect to an IPv6-enabled FTP server, you must use the
extended passive (EPSV) and the extended active (EPRT) commands for your data connection.
45
For more information, see www.ipv6.org/.
11 Select Use Firewall if you connect to the remote server from behind a firewall.
12 Click Firewall Settings to edit your firewall host or port.
13 Select Maintain Synchronization Information if you want to automatically synchronize your local and remote
files. (This option is selected by default.)
14 Select Automatically Upload Files to Server on Save if you want Dreamweaver to upload your file to your remote
site when you save the file.
15 Select Enable File Check In and Check Out if you want to activate the Check In/Out system.
16 Click OK.
Connect to or disconnect from a remote folder with FTP access
❖ In the Files panel:
• To connect, click Connects to Remote Host in the toolbar.
• To disconnect, click Disconnect in the toolbar.
Set options for local or network access
1
Select Site > Manage Sites.
2 Click New and select Site to set up a new site, or select an existing Dreamweaver site and click Edit.
3 Select the Advanced tab, click the Remote Info category, and select Local/Network.
4 Click the folder icon beside the Remote Folder text box to browse to and select the folder where you store your
site files.
Page 53

DREAMWEAVER CS3
September 4, 2007
5 Select Maintain Synchronization Information if you want to automatically synchronize your local and remote
User Guide
files. (This option is selected by default.)
6 SelectAutomaticallyUpload FilesToServer On Save ifyou want Dreamweaver to upload your file to your remote
site when you save the file.
7 Select Enable File Check In And Check Out if you want to activate the Check In/Out system.
8 Click OK.
Set options for WebDAV access
1
Select Site > Manage Sites.
2 Click New and select Site to set up a new site, or select an existing Dreamweaver site and click Edit.
3 Select the Advanced tab, click the Remote Info category, and select WebDAV.
4 For the URL, enter the complete URL to the directory on the WebDAV server you want to connect to.
This URL includes the protocol, port, and directory (if not the root directory). For example,
http://webdav.mydomain.net/mysite.
5 Enter your user name and password.
ThisinformationisforserverauthenticationandisnotrelatedtoDreamweaver.Ifyouarenotsureofyourusername
and password, check with your system administrator or webmaster.
46
6 Click Test to test your connection settings.
7 Click Save if you want Dreamweaver to remember your password each time you start a new session.
8 Select Maintain Synchronization Information if you want Dreamweaver to automatically synchronize your local
and remote files. (This option is selected by default.)
9 SelectAutomaticallyUpload FilesToServer On Save ifyou want Dreamweaver to upload your file to your remote
site when you save the file.
10 Select Enable File Check In And Check Out if you want to activate the Check In/Out system.
Connect to or disconnect from a remote folder with network access
❖ You don’t need to connect to the remote folder; you’re always connected. Click the Refresh button to see your
remote files.
Set options for RDS access
1
Select Site > Manage Sites.
2 Click New and select Site to set up a new site, or select an existing Dreamweaver site and click Edit.
3 Select the Advanced tab, click the Remote Info category, and select RDS.
4 Click the Settings button and provide the following information in the Configure RDS Server dialog box:
• Enter the name of the host computer where your web server is installed.
The host name is probably an IP address or a URL. If you are unsure, ask your administrator.
• Enter the port number that you connect to.
• Enter your root remote folder as the host directory.
For example, c:\inetpub\wwwroot\myHostDir\.
Page 54

DREAMWEAVER CS3
September 4, 2007
User Guide
• Enter your RDS user name and password.
Note: These options might not appear if you set your user name and password in the ColdFusion Administrator security
settings.
• Select Save if you want Dreamweaver to remember your settings.
5 Click OK to close the Configure RDS Server dialog box.
6 Select the Automatically Upload Files To Server On Save if you want Dreamweaver to upload your file to your
remote site when you save the file.
7 Select Enable File Check In And Check Out if you want to activate the Check In/Out system and click OK.
Set up Microsoft Visual SourceSafe access
1
Select Site > Manage Sites.
2 Click New and select Site to set up a new site, or select an existing Dreamweaver site and click Edit.
3 Select the Advanced tab, click the Remote Info category, and select Microsoft Visual SourceSafe.
4 Click the Settings button and provide the following information in the Open Microsoft Visual SourceSafe
Database dialog box:
• For the Database Path, click Browse to browsefor the Visual SourceSafe database you want, or enter the full filepath.
The file you select becomes the srcsafe.ini file used to initialize Visual SourceSafe.
47
• For Project, enter the project within the Visual SourceSafe database you want to use as the remote site’s root
directory.
• For Username and Password, enter your login user name and password for the selected database.
If you don’t know your user name and password, check with your system administrator.
• Select the Save option if you want Dreamweaver to remember your settings.
5 Click OK to return to the Site Definition dialog box.
6 SelectAutomaticallyUpload FilesToServer On Save ifyou want Dreamweaver to upload your file to your remote
site when you save the file.
7 Deselect Check Out FilesWhen Opening ifyou do not want Dreamweaver to download your files from the server
automatically when you open the local file.
Troubleshoot the remote folder setup
The following list provides information on common problems you may encounter in setting up a remote folder, and
how to resolve them:
• The Dreamweaver FTP implementation might not work properly with certain proxy servers, multilevel firewalls,
and other forms of indirect server access. If you encounter problems with FTP access, ask your local system
administrator for help.
• For a Dreamweaver FTP implementation, you must connect to the remote system’s root folder. Be sure to indicate
the remote system’s root folder as the host directory. If you’ve specified the host directory using a single slash (/),
you might need to specify a relative path from the directory you are connecting to and the remote root folder. For
example, if the remote root folder is a higher level directory, you may need to specify a ../../ for the host directory.
•
Use underscores inplace of spaces,and avoid special characters in file and foldernames wherever possible.Colons,
slashes, periods, and apostrophes in file or folder names can prevent Dreamweaver from creating a site map.
Page 55

DREAMWEAVER CS3
September 4, 2007
User Guide
• If you encounter problems with long filenames, rename them with shorter names. On the Mac OS, filenames
cannot be more than 31 characters long.
• Many servers use symbolic links (UNIX), shortcuts (Windows), or aliases (Macintosh) to connect a folder on one
part ofthe server’s disk with another folder elsewhere. Suchaliases usually have noeffect on your ability toconnect
totheappropriatefolderordirectory;however,ifyoucanconnecttoonepartoftheserverbutnotanother,there
might be an alias discrepancy.
• If you encounter an error message such as “cannot put file,” your remote folder may be out of space. For more
detailed information, look at the FTP log.
Note: In general, when you encounter a problem with an FTP transfer, examine the FTP log by selecting Window >
Results (Windows) or Site > FTP Log (Macintosh), then clicking the FTP Log tag.
Set up a testing server
If you plan to develop dynamic pages, Dreamweaver needs the services of a testing server to generate and display
dynamic content while you work. The testing server can be your local computer, a development server, a staging
server, or a production server.
Before you set up a testing server folder, you must define a local and remote folder. You can often use the settings of
your remote folder for your testing server because dynamic pages placed in the remote folder can normally be
processed by an application server.
48
1 Select one of the following:
• To set up a new site, Select Site > New Site.
• To edit the setup of an existing site on your local disk or a remote site (or a branchof a remotesite), whether it was
created in Dreamweaver or not, select Site > Manage Sites, select your site from the list, and click Edit.
Note: If you haven’t defined any Dreamweaver sites, the Site Definition dialog box appears and you don’t need to click New.
2 Select Testing Server in the Advanced tab of the Site Definition dialog box.
3 Select the server technology you want to use for your web application.
4 Accept the default Testing Server settings or enter different settings.
By default, Dreamweaver assumes an application server is running on the same system as your web server. If you
defined a remote folder in the Remote Info category in the Site Definition dialog box, and if an application server
runs on the same system as the remote folder (including your local computer), accept the default settings in the
Testing Server category.
If you did not define a remote folder in the Remote Info category, the Testing Server category defaults to the local
folder you defined in the Local Info category. You can leave this setting alone only if you meet the following
two conditions:
Your web server and application server both run on your local computer. For example, if you’re a ColdFusion
developer running both IIS and ColdFusion on your local Windows XP system.
Your local root folder is a subfolder of your website’s home directory. For example, if you’re using IIS, your local root
folder is a subfolder of the c:\Inetpub\wwwroot\ folder, or the folder itself.
If your local root folder is not a subfolder of your home directory, you must define the local root folder as a virtual
directory in your web server.
Page 56

DREAMWEAVER CS3
September 4, 2007
User Guide
Note: The application server can run on a different system than your remote site. For example, if the Access option you
selected in the Remote Infocategory is Microsoft VisualSourceSafe, then you must specify adifferent server inthe Testing
Server category.
5 In the URL Prefix text box, enter the URL that users type in their browsers to open your web application, but do
not include any filename.
The URL prefix comprises the domain name and any of your website’s home directory’s subdirectories or virtual
directories, but not a filename. For example, if your application’s URL is www.adobe.com/mycoolapp/start.jsp, you
would enter the following URL prefix: www.adobe.com/mycoolapp/.
If Dreamweaverruns on thesame system asyour webserver,you can use oneof the localhostoptions as a placeholder
for your domain name. For example, if you run IIS and your application’s URL is
http://buttercup_pc/mycoolapp/start.jsp, enter the following URL prefix:
http://localhost/mycoolapp/
For a list of localhost options that pertain to different web servers, see the next section.
6 Click OK, and then click Done to add the new site to your list of sites.
See also
“Choosing your application server” on page 502
49
“Preparing to build dynamic sites” on page 491
About the URL prefix for the testing server
You must specify a URL prefix so Dreamweaver can use the services of a testing server todisplay data and to connect
to databases while you work. Dreamweaver uses the design-time connection to provide you with useful information
about the database, such as the names of the tables in your database and the names of the columns in your tables.
A URL prefix comprises the domain name and any of your website’s home directory’s subdirectories or virtual directories.
Note: The terminology used in Microsoft IIS may vary from server to server, but the same concepts apply to most web
servers.
The home directory The folder on the server mapped to your site’s domain name. Suppose the folder you want to
use to process dynamic pages is c:\sites\company\, and this folder is your home directory (that is, this folder is
mapped to your site’s domain name—for example, www.mystartup.com). In that case, the URL prefix is
http://www.mystartup.com/.
If thefolder youwant touse to process dynamic pagesis a subfolder of your home directory, simply add thesubfolder
to the URL. If your home directory is c:\sites\company\, your site’s domain name is www.mystartup.com, and the
folder you want to use to process dynamic pages is c:\sites\company\inventory. Enter the following URL prefix:
http://www.mystartup.com/inventory/
If the folder you want to use to process dynamic pages is not your home directory or any of its subdirectories, you
must create a virtual directory.
A virtual directory A folder that is not physically contained in the home directory of the server even though it
appears to be in the URL. To create a virtual directory, specify an alias for the folder’s path in the URL. Suppose your
home directory isc:\sites\company, yourprocessing folder is d:\apps\inventory,and you definean aliasfor this folder
called warehouse. Enter the following URL prefix:
Page 57

DREAMWEAVER CS3
September 4, 2007
User Guide
http://www.mystartup.com/warehouse/
Localhost Refers to the home directory in your URLs when the client (usually a browser, but in this case
Dreamweaver) runs on the same system asyour web server. Suppose Dreamweaver is runningon thesame Windows
system as the web server, your home directory is c:\sites\company, and you defined a virtual directory called
warehouse to refer to the folder you want to use to process dynamic pages. The following are the URL prefixes you
would enter for selected web servers:
Web server URL prefix
ColdFusion MX 7 http://localhost:8500/warehouse/
IIS http://localhost/warehouse/
Apache (Windows) http://localhost:80/warehouse/
Jakarta Tomcat (Windows) http://localhost:8080/warehouse/
Note: By default the ColdFusion MX 7 web server runs on port 8500, the Apache web server runs on port 80, and the
Jakarta Tomcat web server runs on port 8080.
For Macintosh users running the Apache web server, your personal home directory is Users:MyUserName:Sites,
where MyUserName is your Macintosh user name. An alias called ~MyUserName is automatically defined for this
folder when you install Mac OS 10.1 or higher. Therefore, your default URL prefix in Dreamweaver is as follows:
50
http://localhost/~MyUserName/
If the folder you want to use to process dynamic pages is Users:MyUserName:Sites:inventory, then the URL prefix is
as follows:
http://localhost/~MyUserName/inventory/
Edit an existing remote website in Dreamweaver
You can use Dreamweaver to copy an existing remote site (or any branch of a remote site) to your local disk and edit
it there, even if you didn’t use Dreamweaver to create the original site.
1 Create a local folder to contain the existing site and set up the folder as the local folder for the site.
Note: You must locally duplicate the entire structure of the relevant branch of the existing remote site.
2 Setuparemotefolder,usingtheremoteaccessinformationabouttheexistingsite.Youmustconnecttotheremote
site to download the files to your computer before you can edit them.
Make sure to choose the correct root folder for the remote site.
3 In the Files panel (Window > Files), click the Connects To Remote Host button (for FTP access) or the Refresh
button (for network access) in the toolbar to view the remote site.
4 Edit the site:
• Ifyouwanttoworkwiththeentiresite,selecttherootfolderoftheremotesiteintheFilespanel,andclickGetin
the toolbar to download the entire site to your local disk.
• If you want to work with just one of the files or folders of the site, locate the file or folder in the Remote view of
the Files panel, and click Get in the toolbar to download that file to your local disk.
Dreamweaver automatically duplicates as much of the remote site’s structure as is necessary to place the downloaded
file in the correct part of the site hierarchy. When editing only one part of a site, you should generally include
dependent files, such as image files.
Page 58

DREAMWEAVER CS3
September 4, 2007
User Guide
Remove a Dreamweaver site from your list of sites
Removing a Dreamweaver site and all of its setup information from your list of sites does not remove the site files
from your computer.
1 Select Site > Manage Sites.
2 Select a site name.
3 Click Remove, click Yes to remove the site from the list or No to leave the site name, and then click Done.
Import and export site settings
You can export your site settings as an XML file that you can import into Dreamweaver later. This enables you to
move sites between machines and product versions or to share settings with other users.
Export your site settings regularly so that you have a backup copy if anything happens to the site.
Export your sites
1
Select Site > Manage sites.
2 Select one or more sites whose settings you want to export and click Export:
• To select more than one site, Control-click (Windows) or Command-click (Macintosh) each site.
• To select a range of sites, Shift-click the first and last site in the range.
3 For each site whose settings you want to export, browse to a location where you want to save the site and click
Save. (Dreamweaver saves each site’s settings as an XML file, with an .ste file extension.)
4 If you want to back up your site settings, select the first option and click OK. Dreamweaver saves remote server
login information, such as the user name and password, as well as local path information.
5 If you want to share your settings with other users, select thesecond option and clickOK. (Dreamweaver does not
save information that would not work for other users, such as your remote server login information and local paths.)
6 Click Done.
51
Note: Save the *.ste file to your site root folder or to your desktop to make it easy to find. If you cannot remember where
you put it, do a file search on your computer for files with the *.ste extension to locate it.
Import sites
1
Select Site > Manage sites.
2 Click Import.
3 Browse to and select one or more sites—defined in files with an .ste file extension—whose settings you want to
import.
To select more than one site, Control-click (Windows) or Command-click (Macintosh) each .ste file. To select a
range of sites, Shift-click the first and last file in the range.
4 Click Open and then click Done.
After Dreamweaver imports the site settings, the site names appear in the Manage Sites dialog box.
Page 59

DREAMWEAVER CS3
September 4, 2007
User Guide
Working with a visual map of your site
Using site maps
YoucanviewalocalfolderforaDreamweaversiteasavisualmapoflinkedicons,calledasite map.Usethesitemap
to add new files to a Dreamweaver site, or to add, modify, or remove links.
The site map shows the site structure two levels deep, starting from the home page. It shows pages as icons and
displays links in the order in which they are encountered in the source code.
Before you can display the site map, you must define a home page for your site. The site’s home page is the starting
point ofthe map and can be any page in your site. You can change the homepage, the number of columns displayed,
whether the icon labels display the filename or the page title, and whether to show hidden and dependent files. (A
dependent file is an image or other non-HTML content that the browser loads and when it loads the main page.)
When working in the site map, you can select pages, open a page for editing, add new pages to the site, create links
between files, and change page titles.
The site map is ideal for laying out a site structure. You can set up the entire structure of the site, and then create a
graphic image of the site map.
Note: The site map applies to local sites only. To create a map of a remote site, copy the contents of the remote site into a
folder on your local disk, then use the Manage Sites command to define the site as a local site).
52
See also
“Link documents using the site map” on page 283
“Set up and edit a local root folder” on page 42
Define or change a home page for a site
1
In the Files panel (Window > Files), select a site from the pop-up menu where the current site, server, or drive
appears.
2 Right-click (Windows) or Control-click (Macintosh) the file you want to be the home page, and then select Set As
Home Page.
Note: You can also set the home page in the Site Map Layout options in the Site Definition dialog box.
3 To change the home page, repeat step 2.
View a site map
1
In the Files panel (Window > Files), do one of the following:
• In the collapsed Files panel, select Map View from the Site View menu.
Page 60

DREAMWEAVER CS3
September 4, 2007
User Guide
• In the expanded Files panel, click the Site Map button in the toolbar, and then select Map Only (the site map
without the local file structure) or Map And Files (includes the local file structure).
Note: If you have not defined a home page, or if Dreamweaver can’t find an index.html or index.htm page in the current
site to use as the home page, Dreamweaver prompts you to select a home page.
2 Click the plus (+) and minus (–) signs next to a filename to show or hide pages linked below the second level:
• Text displayed in red indicates a broken link.
• Text displayed in blue and marked with a globe icon indicates a file on another site or a special link (such as an
e-mail or script link).
• A green check mark indicates a file checked out by you.
• A red check mark indicates a file checked out by someone else.
• A lock icon indicates a file that is read-only (Windows) or locked (Macintosh).
Modify the site map layout
Use the Site Map Layout options to customize the appearance of your site map.
53
1 Open the Site Definition dialog box by doing one of the following:
• Select Site > Manage Sites, choose the site, and click Edit.
• In the Files panel,select Manage Sites from the menu where the current site, server, or drive appears and click Edit.
2 In the Site Definitions dialog box, select Site Map Layout from the Category list on the left and set the options:
Number Of Columns Sets the number of pages to display per row in the site map window.
Column Width Sets the width, in pixels, of the site map columns.
Icon Labels Select whether the name displayed with the document icons in the site map is represented as a filename
or as a page title.
Display Files Marked As Hidden Displays HTML files you’ve marked as hidden in the site map.
Display Dependent Files Shows all dependent files in the site hierarchy.
3 Click OK and then click Done.
View different branches in the site map
You can view the details of a specific section of a site by making a branch the focus of the site map.
1 Select the page you want to view.
2 Do one of the following:
• Right-click (Windows) or Control-click (Macintosh) in the site map and select View as Root.
• In the default Files panel (Window > Files), click the options menu in the upper-right corner, then select View >
View Map Options > View As Root.
Page 61

DREAMWEAVER CS3
September 4, 2007
User Guide
The site map is redrawn in the window as if the specified page were at the root of the site. The Site Navigation text
box above the site map displays the path fromthe home page to the specified page. Select any item in the path toview
the site map from that level by clicking once.
3 To expand and contract branches in the site map, click a branch’s plus (+) or minus (–) button.
Select several pages in the site map
• Do one of the following:
• Starting from a blank part of the view, drag around a group of files to select them.
• Control-click (Windows) or Command-click (Macintosh) to select nonadjacent pages.
• Shift-click to select a range of adjacent pages.
Open a page in the site map for editing
❖ Double-click the file, or right-click (Windows) or Control-click (Macintosh) the file, and then select Open.
Add an existing file to the site
❖ Drag the file from the Windows Explorer or the Macintosh Finder to a file in the site map, or right-click
(Windows) or Control-click (Macintosh) the file in the site map, and then select Link To Existing File and browse to
the file.
54
Create a new file and add a link in the site map
1
Select a file in the site map, or Right-click (Windows) or Control-click (Macintosh), and then select Link To New File.
2 Enter a name, title, and text for the link, and click OK.
Dreamweaver saves the file in the same folder as the selected file. If you add a new file to a hidden branch, the new
file is also hidden.
Modify the title of a page in the site map
1
Show page titles by clicking the options menu in the upper-right corner of the collapsed Files panel and selecting
File > Rename View > Show Page Titles.
2 Select a file in the site map and do one of the following:
• Click the title and enter a new title.
• Click the options menu in the upper-right corner, then select File > Rename.
3 Type the new name and press Enter (Windows) or Return (Macintosh).
Note: When you work in the Files panel, Dreamweaver updates all links to files whose names have changed.
Update the site map display after making changes
❖ Click anywhere in the site map to deselect any files and click Refresh in the Files panel toolbar.
Show or hide site map files
You can modify the layout of the site map to show or hide hidden and dependent files. This is useful when you want
to emphasize key topics or content, and de-emphasize less important material.
Page 62

DREAMWEAVER CS3
September 4, 2007
User Guide
To hide a file using the site map, you must mark the file as hidden. When you hide a file, its links are also hidden.
When you display a file marked as hidden, the icon and its links are visible in the site map, but the names appear in
italics.
Note: By default, dependent files are already hidden.
Mark files as hidden in the site map
1
In the site map, select one or more files.
2 Right-click (Windows) or Control-click (Macintosh), then select Show/Hide Link.
Unmark files marked as hidden in the site map
❖ In the site map, select one or more files and do one of the following:
• Right-click (Windows) or Control-click (Macintosh) in the site map, then select Show/Hide Link.
• In the collapsed Filespanel (Window >Files), click the options menu in the upper-right corner, then selectView >
Site Map Options > Show Files Marked As Hidden.
• In the collapsed Files panel (Window > Files), click the options menu in the upper-right corner, then select View >
Site Map Options > Show/Hide Link.
Show or hide hidden files in the site map
❖ In the collapsed (default)Filespanel(Window>Files),clicktheoptionsmenuintheupper-rightcornerandselect
View > Site Map Options > Show Files Marked As Hidden.
55
Show dependent files in the site map
1
In the collapsed (default) Files panel (Window > Files), click the options menu in the upper-right corner.
2 Select View > Site Map Options > Show Dependent Files.
Save the site map as an image
You can save the site map as an image and view the image in (or print it from) an image editor.
1 In the collapsed (default) Files panel (Window > Files), click the options menu in the upper-right corner, then
select File > Save Site Map.
2 Enter a name in the File Name text box.
3 In the File Type menu, select .bmp or .png.
4 Select a location to save the file, enter a name for the image, and click Save.
Set site map layout preferences
You can customize the appearance of your site map.
1 Choose Site > Manage Sites, and click Edit.
Page 63

DREAMWEAVER CS3
September 4, 2007
User Guide
2 In the Advanced tab, select the Site Map Layout category.
3 IntheHomePagebox,enterafilepathtothehomepageforthesiteorclickthefoldericontobrowsetothefile.
Thehomepagemustbeonthelocalsite.Ifyoudon’tspecifyahomepage,orifDreamweavercannotfindafilecalled
index.html or index.htm at the root, Dreamweaver prompts you to select a home page when you open the site map.
4 Select from the Column options:
• In the Number of Columns box, type a number to set the number of pages to display per row in the site map
window.
• In the Column Width box, type a number to set the width, in pixels, of the site map columns.
5 Under Icon Labels, select whether the name displayed with the document icons in the site map is represented as
a filename or as a page title.
6 Under Options, select which files to display in the site map:
• Select Display Files Marked as Hidden to display HTML files you’ve marked as hidden in the site map.
If a page is hidden, its name and links appear in italics.
• Select Display Dependent Files to show all dependent files in the site’s hierarchy.
A dependent file is an image or other non-HTML content that the browser loads when it loads the main page.
56
See also
“Working with a visual map of your site” on page 52
Managing Contribute sites with Dreamweaver
Managing Contribute sites
Adobe® Contribute® CS3 combines a web browser with a web-page editor. It enables your colleagues or clients to
browsetoapageinasitethatyoucreated,andtoeditorupdatethepageiftheyhavepermissiontodoso.Contribute
users can add and update basic web content, including formatted text, images, tables, and links. Contribute site
administrators can limit what ordinary (non-administrator) users can do in a site.
Note: This topic assumes that you are a Contribute administrator.
As the site administrator, you give non-administrators the ability to edit pages by creating a connection key and
sending it to them (for information on how to do this, see Contribute Help. You can also set up a connection to a
ContributesiteusingDreamweaver,whichletsyouoryoursitedesignerconnecttotheContributesiteanduseallof
the editing capabilities available in Dreamweaver.
Contribute adds functionality to your website with Contribute Publishing Server (CPS), a suite of publishing applications and user management tools that lets you integrate Contribute with your organization’s user directory
service—for example, Lightweight Directory Access Protocol (LDAP) or Active Directory. When you enable your
Dreamweaver site as a Contribute site, Dreamweaver reads Contribute’s administration settings whenever you
connect to the remote site. If Dreamweaver detects that CPS is enabled, it inherits some of the functionality of CPS,
such as file rollback and event logging.
Page 64

DREAMWEAVER CS3
September 4, 2007
User Guide
YoucanuseDreamweavertoconnecttoandmodifyafileinaContributesite.MostDreamweavercapabilitieswork
the same way with a Contribute site as they do with any other site. However, when you use Dreamweaver with a
Contribute site, Dreamweaver automatically performs certain file-management operations, such as saving multiple
revisions of a document, and logging certain events in the CPS Console.
For more information, see Contribute Help.
Site structure and page design for a Contribute site
To enable Contribute users to edit your website, keep the following points in mind when you structure it:
• Keep your site structure simple. Don’t nest folders too deeply. Group related items together in a folder.
• Set up appropriate read and write permissions for folders on the server.
• Add index pages to folders as you create them, to encourage Contribute users to place new pages in the correct
folders. For example, ifContribute users provide pages containing meeting minutes,create a folder in the site root
folder named meeting_minutes, and create an index page in that folder. Then provide a link from your site’s main
page to the index page for meeting minutes. A Contribute user can then navigate to that index page and create a
new page of minutes for a specific meeting, linked from that page.
• On each folder’s index page, provide a list of links to the individual content pages and documents in that folder.
• Keep page designs as simple as possible, minimizing fancy formatting.
• Use CSS rather than HTML tags and name your CSS styles clearly. If the Contribute users use a standard set of
stylesinMicrosoftWord,usethesamenamesfortheCSSstyles,sothatContributecanmapthestyleswhenauser
copies information from a Word document and pastes it into a Contribute page.
• To prevent a CSS style from being available to Contribute users, change the name of the style so that the name
starts with mmhide_. For example, ifyou use a style named RightJustified in a page but you don’t want Contribute
users to be able to use that style, rename the style to mmhide_RightJustified.
57
Note: You have to add mmhide_ to the style name in Code view; you cannot add it in the CSS panel.
• Use as few CSS styles as possible, to keep things simple and clean.
• If you use server-side includes for HTML page elements, such as headers or footers, create an unlinked HTML
page that contains links to the include files. Contribute users can then bookmark that page and use it to navigate
to the include files and edit them.
See also
“Creating a Dreamweaver template” on page 395
“Creating and managing CSS” on page 124
“Working with server-side includes” on page 340
File transfer to and from a Contribute site
ContributeusesasystemmuchliketheDreamweaverCheckIn/CheckOutsystemtoensurethatonlyoneuserata
time can edit a given web page. When you enable Contribute compatibility in Dreamweaver, the Dreamweaver
Check In/Check Out system is automatically enabled.
To transfer files to and from a Contribute site using Dreamweaver, always use the Check In and Check Out
commands. If you instead use the PUT and GET commands to transfer files, you might overwrite the modifications
that a Contribute user has recently made to a file.
Page 65

DREAMWEAVER CS3
September 4, 2007
User Guide
When youcheck a file in to a Contribute site, Dreamweaver makes a backup copy ofthe previous checked-in version
of the file in the _baks folder and adds your user name and a date stamp to a Design Notes file.
See also
“Checking in and checking out files” on page 91
Contribute file and folder permissions on the server
Contribute provides a way to manage file and folder permissions for each user role you define; however, Contribute
doesn’tprovideawaytomanagetheunderlyingreadandwritepermissionsassignedtofilesandfoldersbytheserver.
In Dreamweaver, you can manage those permissions directly on the server.
If a Contribute user doesn’t have read access on the server to a dependent file, such as an image displayed in a page,
the contents of the dependent file don’t appear in the Contribute window. For example, if a user doesn’t have read
access to an images folder, the images in that folder appear as broken image icons in Contribute. Similarly,
Dreamweaver templates are stored in a subfolder of the site’s root folder, so if a Contribute user doesn’t have read
access to the root folder, they can’t use templates in that site unless you copy the templates to an appropriate folder.
When you set up a Dreamweaver site, you must give users read access on the server to the /_mm folder (the _mm
subfolder of the root folder), the /Templates folder, and all of the folders containing assets that they will need to use.
58
If, for security reasons, you can’t give users read access to the /Templates folder, you can still enable Contribute users
to access templates inign a sroot folder access.
For more information about Contribute permissions, see Administering Contribute in Contribute Help.
Contribute special files
Contribute uses a variety of special files that aren’t intended to be viewed by visitors to your site:
• Thesharedsettingsfile,whichhasanobfuscatedfilenamewithaCSIextension,appearsinafoldernamed_mm
in the root folder of the site, and contains information that Contribute uses to manage the site
• Older versions of files, in folders named _baks
• Temporary versions of pages, so that users can preview changes
• Temporary lock files, indicating that a given page is being edited or previewed
• Design Notes files containing metadata about the site’s pages
In general, you shouldn’t edit any of these Contribute special files using Dreamweaver; Dreamweaver manages them
automatically.
If you don’t want these Contribute special files to appear on your publicly accessible server, you can set up a staging
server where Contribute users work on pages. Then periodically copy those web pages from the staging server to a
production server that’s on the web. If you take this staging-server approach, copy only web pages to the production
server, not any of the above-listed Contributespecial files. In particular,don’t copy the _mm and _baks folders to the
production server.
Note: For information about setting up a server to prevent visitors from seeing files in folders that begin with an underscore, see “Website security” in Contribute Help.
Occasionally you might need to manually delete Contribute special files. For example, there might be circumstances
in which Contribute fails to delete temporary preview pages when the user is finished previewing; in that case, you
wouldhavetomanuallydeletethosetemporarypages.TemporarypreviewpageshavefilenamesthatbeginwithTMP.
Page 66

DREAMWEAVER CS3
September 4, 2007
User Guide
Similarly,undersomecircumstancesanoutdatedlockfilemaybeaccidentallyleftontheserver.Ifthathappens,you
must manually delete the lock file to allow others to edit the page.
Prepare a site for use with Contribute
If you’re preparing an existing Dreamweaver site for Contribute users, you need to explicitly enable Contribute
compatibility to use Contribute-related features; Dreamweaver does not prompt you to do this; however, when you
connect to a site that’s been set up as a Contribute site (that has an administrator), Dreamweaver prompts you to
enable Contribute compatibility.
Note: You must have Contribute installed on the same computer as Dreamweaver and you must be connected to the
remote site before you enable Contribute compatibility. Otherwise, Dreamweaver cannot read Contribute’s administrative settings to determine whether CPS and Rollback are enabled.
Not all connection types support Contribute compatibility. The following restrictions apply to connection types:
• If your remote site connection uses WebDAV or Microsoft VisualSourceSafe, youcan’t enableContribute compat-
ibility, because those source-control systems aren’t compatible with the Design Notes and Check In/Check Out
systems that Dreamweaver uses for Contribute sites.
• If you use RDS to connect to your remote site, you can enable Contribute compatibility, but you must customize
your connection before you can share it with Contribute users.
• If you’re using your local computer as a web server, you must set up the site using an FTP or network connection
to your computer (rather than just a local folder path) to be able to share your connection with Contribute users.
59
When you enableContribute compatibility, Dreamweaverautomaticallyenables DesignNotes (including the Upload
Design Notes For Sharing option) and the Check In/Check Out system.
If Contribute Publishing Server (CPS) is enabled on the remote site you are connecting to, Dreamweaver notifies the
CPS every time you trigger a network operation such as checking in, rolling back, or publishing a file. The CPS will
log these events, and you can view the log in the CPS Administration Console. (If you disable CPS, these events are
not logged.)
Note: CPS is enabled using Contribute. For more information, see Administering Contribute in Contribute Help.
1 Select Site > Manage Sites.
2 Select a site, click Edit, and click the Advanced tab.
3 Select the Contribute category from the Category list on the left, select Enable Contribute Compatibility.
4 If a dialog box appears saying that you must enable Design Notes and Check In/Check Out, click OK.
5 If you haven’t already provided your Check In/Check Out contact information, type your name and e-mail
address inthe dialog box,and then click OK.Rollback status, CPS status, the Site Root URLtext box, and the Administer Website button appear in the Site Definition dialog box.
If Rollback is enabled in Contribute, you’ll have the ability to roll back to previous versions of files that you’ve
changed in Dreamweaver.
6 Check the URL in the Site Root URL text box and correct it if necessary. Dreamweaver constructs a site root URL
based on other site-definition information you’ve provided, but sometimes the constructed URL isn’t quite right.
7 Click the Test button to verify that you’ve entered the correct URL.
Note: If you are ready to send a connection key or perform Contribute site administration tasks now, skip the remaining
steps.
8 Click Administer Site in Contribute.
Page 67

DREAMWEAVER CS3
September 4, 2007
User Guide
9 Click OK and then click Done.
See also
“Rolling back files (Contribute users)” on page 99
Administer a Contribute site using Dreamweaver
After you enable Contribute compatibility, you can use Dreamweaver to start Contribute to perform site administration tasks.
Note: Contribute must be installed on the same computer as Dreamweaver.
As an administrator of a Contribute site, you can:
• Change the administrative settings for the site.
Contribute administrative settings are a collection of settings that apply to all users of your website. These settings
enable you to fine-tune Contribute to provide a better user experience.
• Change the permissions granted to user roles in Contribute.
• Set up Contribute users.
Contributeusersneedcertaininformationaboutthesitetobeabletoconnecttoit.Youcanpackageallofthisinformation in a file called a connection key to send to Contribute users.
60
Note: A connection key is not the same as a Dreamweaver exported site file.
Before you give Contribute users the connection information they need to edit pages, use Dreamweaver to create the
basic folder hierarchy for your site, and to create any templates and CSS style sheets needed for the site.
1 Select Site > Manage Sites.
2 Select a site, click Edit, and click the Advanced tab.
3 Select the Contribute category from the category list on the left.
4 Click the Administer Site in Contribute button.
Note: This button does not appear if you have not enabled Contribute compatibility.
5 If prompted, enter the administrator password, and then click OK.
The Administer Website dialog box appears.
• To change administrative settings, select a category from the list on the left, and then change settings as necessary.
• To change role settings, in the Users and Roles category, click Edit Role Settings, and then make changes as
necessary.
• To send a connection key to set up users, in the Users and Roles category, click Send Connection Key, and then
complete the Connection Wizard.
6 Click Close, click OK, and then click Done.
For more information about administrative settings, managing user roles, or creating a connection key, see
Contribute Help.
See also
“Import and export site settings” on page 51
Page 68

DREAMWEAVER CS3
September 4, 2007
User Guide
Delete, move, or rename a remote file in a Contribute site
Deleting a file from the remote server that hosts a Contribute site works much like deleting a file from the server for
any Dreamweaver site. However, when you delete a file from a Contribute site, Dreamweaver asks whether to delete
all older versions of the file. If you choose tokeep the olderversions, Dreamweaver saves acopy ofthe current version
in the _baks folder so you can restore it later.
Renaming a remote file or moving it from one folder to another in a Contribute site works the same way it works in
any Dreamweaver site. In a Contribute site, Dreamweaver also renames or moves the associated previous versions of
the file that are saved in the _baks folder.
1 Select the file in the Remote pane of the Files panel (Window > Files), and then press Backspace (Windows) or
Delete (Macintosh).
A dialog box appears asking you to confirm that you want to delete the file.
2 In the confirmation dialog box:
• To delete all previous versions of the file as well as the current version, select the Delete Rollback Versions option.
• To leave previous versions on the server, deselect the Delete Rollback Versions option.
3 Click Yes to delete the file.
61
Enable Contribute users to access templates without root folder access
In a Contribute site, you manage underlying file and folder permissions directly onthe server.If, forsecurity reasons,
you can’t give users read access to the /Templates folder, you can still make the templates available to users.
1 Set up the Contribute site so that its root folder is the folder you want users to see as the root.
2 Manuallycopythetemplatefolderfromthemainsite’srootfolderintotheContributesite’srootfolder,usingthe
Files panel.
3 After you update templates for the main site, recopy the changed templates into appropriate subfolders as needed.
If you take this approach, don’t use site root-relative links in the subfolders. Site root-relative links are relative to the
main root folder on the server, not to the root folder you define in Dreamweaver. Contribute users can’t create site
root-relative links.
If links in a Contribute page appear to be broken, it’s possible that there’s a problem with folder permissions, particularly if the links link to pages outside of the Contribute user’s root folder. Check read and write permissions for
folders on the server.
See also
“Document locations and paths” on page 279
Troubleshoot a Contribute site
If a remote file in a Contribute site appears to be checked out, but the fileisn’t actually locked on the user’s computer,
you can unlock the file to enable users to edit it.
When you click any button related to Contribute site administration, Dreamweaver verifies that it can connect to
your remote site and that the Site Root URL you’ve given for the site is valid. If Dreamweaver can’t connect, or if the
URL isn’t valid, an error message appears.
If the administration tools aren’t working properly, there might be something wrong with the _mm folder.
Page 69

DREAMWEAVER CS3
September 4, 2007
Unlock a file in a Contribute site
User Guide
Note: Before following this procedure, make sure that the file really isn’t checked out. If you unlock a file while a
Contribute user is editing it, multiple users might edit the file simultaneously.
1 Do one of the following:
• Open the file in the Document window, and then select Site > Undo Check Out.
• In the Files panel (Window > Files), right-click (Windows) or Control-click (Macintosh), and then select Undo
Check Out.
A dialog box might appear, indicating who has the file checked out and asking you to confirm that you want to
unlock the file.
2 If the dialog box appears, click Yes to confirm.
The file is unlocked on the server.
Troubleshoot connection problems for a Contribute site
1
Check the Site Root URL in the Contribute category of the Site Definition dialog box by opening that URL in a
browser, to make sure that the correct page opens.
2 Use the Test button in the Remote Info category of the Site Definition dialog box to make sure that you can
connect to the site.
3 If the URL is correct but the Test button results in an error message, ask your system administrator for help.
62
Troubleshoot Contribute administration tools
1
On the server, make sure that you have read and write permissions, and executable permissions if necessary, for
the _mm folder.
2 Make sure that the _mm folder contains a shared settings file with a CSI extension.
3 If it doesn’t, use the Connection Wizard (Windows) or Connection Assistant (Macintosh) to create a connection
to the site and to become an administrator for the site. The shared settings file is created automatically when you
become an administrator. For more information about becoming an administrator for an existing Contribute
website, see Administering Contribute in Contribute Help.
Working on files without defining a site
Connect to an FTP server without defining a site
You can connect to an FTP server to work on your documents without creating a Dreamweaver site. If you work on
files without creating a Dreamweaver site, you will not be able to perform sitewide operations, such as link checking.
1 Select Site > Manage Sites.
2 Click New and select FTP & RDS Servers.
3 Enter a name for the server connection in the Name box. This is the name that will appear in the pop-up menu at
the top of the Files panel.
4 Select FTP from the Access Type menu.
5 Enter the host name of the FTP host to which you upload files for your website.
Page 70

DREAMWEAVER CS3
September 4, 2007
User Guide
Your FTP host is the full Internet name of a computer system, such as ftp.mindspring.com. Enter the full host name
without any additional text. In particular, don’t add a protocol name in front of the host name.
Note: If you do not know your FTP host, contact your ISP.
6 Enter the host directory of the remote site where you store documents that are visible to the public.
7 Enter the login name and password that you use to connect to the FTP server, then click Test to test your login
name and password.
8 Select Save if you want Dreamweaver to save your password. (If you do not select this option, Dreamweaver
prompts you for a password each time you connect to the remote server.)
9 Select Use Passive FTP if your firewall configuration requires use of passive FTP.
Passive FTP enables your local software to set up the FTP connection rather than requesting the remote server to set
it up. If you’re not sure whether you use passive FTP, check with your system administrator.
10 Select Use Firewall if you connect to the remote server from behinda firewall, then click Firewall Settings toedit
your firewall host or port.
11 Select Use Secure FTP (SFTP) for secure FTP authentication and click OK.
SFTP uses encryption and public keys to secure a connection to your testing server.
Note: Your server must be running an SFTP server.
63
12 ClickOK.TheFilespaneldisplaysthecontentsoftheremoteserverfolderyouconnectedto,andtheservername
appears in the pop-up menu at the top of the panel.
See also
“Set up a remote folder” on page 43
Connect to an RDS server without defining a site
You can connect to an RDS server to work on your documents without creating a Dreamweaver site. If you work on
files without creating a Dreamweaver site, you will not be able to perform sitewide operations, such as link checking.
1 Select Site > Manage Sites.
2 Click New and select FTP & RDS Servers.
3 EnteranamefortheserverintheDescriptiontextfield.Thisisthenamethatwillappearinthemenuatthetop
of the Files panel.
4 Select RDS from the Access Type menu.
5 Enter the URL that users type in their browsers to open your web application, but do not include any filename.
Suppose your application’s URL is www.macromedia.com/mycoolapp/start.jsp. In this case, you would enter the
following URL prefix: www.adobe.com/mycoolapp/.
6 Click the Settings button to complete the access information.
7 Complete the Configure RDS Server dialog box and click OK.
See also
“Set up a remote folder” on page 43
Page 71

DREAMWEAVER CS3
September 4, 2007
User Guide
Basic tab options
Set Basic tab Editing Files options
The Site Definition wizard has three sections to help you set up a Dreamweaver site: Editing Files, Testing Files, and
SharingFiles. Each section mighthave multiple screens dependingon the settings you select. At the top of the dialog
box, the bold section name indicates where you are in the setup process. You might not need to set up folders in all
three sections; the questions that appear in the tab help you determine your needs.
The purpose of this dialog box is to name your Dreamweaver site and specify its URL.
See also
“About Dreamweaver sites” on page 40
Name your Dreamweaver site
❖ Enter a name for your Dreamweaver site.
Specify the URL of your site
❖ Enter the URL (HTTP address) of your Dreamweaver site.
64
Dreamweaver uses this address to make sure site root-relative links work on the remote server, which may have a
different folder as the site root. For example, if you are linking to an image file on your hard disk in the
C:\Sales\images\ folder (where Sales is your local root folder), and the URL of your completed site is
http://www.mysite.com/SalesApp/ (where SalesApp is your remote root folder), you should enter the URL in the
HTTP Address text box to ensure that the path to the linked image on the remote server is /SalesApp/images/.
Set Basic tab Editing Files Part 2 options
The purpose of this dialog box is to indicate whether you are building a web application. A web application is a
collection of web pages that interact with the user, with each other, and with various resources on a web server,
including databases.
If you are building a web application, you need to select the server technology running on your web server.
1 Select No if you do not plan to use a server technology to create a web application, or select Yes if you plan to use
a server technology to create a web application.
2 If you select Yes, select a server technology.
You can use Dreamweaver to build web applications using five server technologies: ColdFusion, ASP.NET, ASP, JSP,
or PHP. Each of these technologies corresponds to a document type in Dreamweaver. Choosing one for your web
application depends on several factors, including your level of comfort with various scripting languages and the
application server you plan to use.
See also
“Choosing your application server” on page 502
Set Basic tab Editing Files Part 3 options
The purpose of this dialog box is to select your development environment.
1 Select the method you will use to work on files during development.
Page 72

DREAMWEAVER CS3
September 4, 2007
User Guide
2 Enter a location to store your files or click the folder icon to browse to the folder.
This is your working directory for your Dreamweaver site—it is the place where you store your “in progress” files for
a Dreamweaver site. In the Dreamweaver Files panel, this folder is referred to as your local site.
See also
“Understanding local and remote folder structure” on page 41
Set Basic tab Testing Files options (URL prefix)
This dialog box appears if you selected a server technology earlier in the process. Its purpose is to specify a URL
prefix so Dreamweaver can use your testing server to display data and connect to databases while you work. A URL
prefix comprises the domain name and any of your website’s home directory’s subdirectories or virtual directories.
1 Enter the URL that users type in their browsers to open your web application, but do not include any filename.
Suppose your application’s URL is www.adobe.com/mycoolapp/start.jsp. In this case, you would enter the following
URL prefix: www.adobe.com/mycoolapp/.
If Dreamweaver runs on the same computer as yourweb server, you canuse the term localhost as a stand-in for your
domain name. For example, suppose your application’s URL is buttercup_pc/mycoolapp/start.jsp. Then, you can
enter the following URL prefix: http://localhost/mycoolapp/.
65
2 Click Test URL to ensure that your URL works.
See also
“Set up a testing server” on page 48
“About the URL prefix for the testing server” on page 49
Set Basic tab Testing Files options (remote access)
The purpose of this dialog box is to select an access method for Dreamweaver to access your testing server.
Dreamweaver works with a testing server to generate anddisplay dynamic content while you work. The testing server
can be your local computer, a development server, a staging server, or a production server. As long as the server can
process the kind of dynamic pages you plan to develop, the choice doesn’t matter.
❖ Select an access method from the pop-up menu and fill out the appropriate text boxes.
None Keep this default setting if you do not plan to upload your site to a server.
FTP Use this setting if you connect to your web server using FTP.
Local/Network Use this setting to access a network folder, or if you are storing files or running your testing server
on your local computer.
RDS (Remote Development Services) Use this setting if you connect to your web server using RDS. For this access
method, your remote folder must be on a computer running ColdFusion.
Microsoft Visual SourceSafe Use if you connect to your web server using Microsoft Visual SourceSafe. Support for
this method is only available for Windows; to use it, you must have Microsoft Visual SourceSafe Client version 6
installed.
WebDAV (Web-based Distributed Authoring and Versioning) Use if you connect to your web server using the
WebDAV p r o toc ol.
Page 73

DREAMWEAVER CS3
September 4, 2007
User Guide
For this access method, you must have a server that supports this protocol, such as Microsoft Internet Information
Server (IIS) 5.0 or an appropriately configured installation of Apache web server.
See also
“Set up a remote folder” on page 43
Set Basic tab remote folder setup options
The purpose of this dialog box is to decide whether to set up a remote server folder.
Depending on your environment, this folder is where you store files for testing, collaboration, production,
deployment, or a number of other scenarios. Typically, your remote folder is on the machine where your web server
is running.
In the Dreamweaver Files panel, this folder is referred to as your remote site. The remote folder enables you to
transfer files between your local disk and web server; this makes it easy for you to share and manage files in your
Dreamweaver sites.
❖ To choose whether to set up a remote folder, select Yes to set up a remote folder, or No to skip the remote folder
setup.
66
See also
“Understanding local and remote folder structure” on page 41
Set Basic tab Sharing Files options (remote access)
The purpose of this dialog box is to select an access method for Dreamweaver to access your testing server.
Dreamweaver works with a testing server to generate anddisplay dynamic content while you work. The testing server
can be your local computer, a development server, a staging server, or a production server. As long as the server can
process the kind of dynamic pages you plan to develop, the choice doesn’t matter.
❖ Select an access method from the pop-up menu and fill out the appropriate text boxes.
None Keep this default setting if you do not plan to upload your site to a server.
FTP Use this setting if you connect to your web server using FTP.
Local/Network Use this setting to access a network folder, or if you are storing files or running your testing server
on your local computer.
RDS (Remote Development Services) Useif you connect to yourweb server usingRDS. Forthis access method,your
remote folder must be on a computer running ColdFusion.
Microsoft Visual SourceSafe Use if you connect to your web server using Microsoft Visual SourceSafe. Support for
this method is only available for Windows; to use it, you must have Microsoft Visual SourceSafe Client version 6
installed.
WebDAV (Web-based Distributed Authoring and Versioning) Use if you connect to your web server using the
WebDAV p r o toc ol.
For this access method, you must have a server that supports this protocol, such as Microsoft Internet Information
Server (IIS) 5.0 or an appropriately configured installation of Apache web server.
Page 74

DREAMWEAVER CS3
September 4, 2007
User Guide
See also
“Set up a remote folder” on page 43
Set Basic tab Sharing Files options (check in/check out)
The purpose of this dialog box is to set up the file Check In/Check Out system, if you’re working in a collaborative
environment (or working alone, but on multiple machines).
Checking out a file makes the file unavailable on the server so that other team members cannot edit the file using
Dreamweaver. Checking in a file makes the file available to others to check out and edit.
1 Select Yes to enable file check in/check out if you are working in a team environment (or working alone but from
several different machines), or select No to disable file check in/check out.
This option is useful to let others know that you checked out a file for editing, or to alert yourself that you may have
left a more recent version of a file on another machine.
2
Select Dreamweaver Should Check It Out if you want to automatically check out files when you open them from
the Files panel, or select the alternative option if you do not want to automatically check out files when you open them.
Note: Using File > Open to open a file doesn’t check the file out even when this option is selected.
3 Enter your name.
67
YournameappearsintheFilespanelalongsideanyfilesthatyoucheckedout;thisenablesteammemberstocommunicate when they are sharing files.
If you work alone from several different machines, use a different check-out name on each machine (for example,
AmyR-HomeMac and AmyR-OfficePC) so you’ll know where the latestversion of the file is if you forget to checkit in.
4 Enter your e-mail address.
If you enter an e-mail address, then when you check out a file, your name appears in the Files panel next to that file
as a link (blue and underlined). If a team member clicks the link, their default e-mail program opens a new message
with your e-mail address and a subject that corresponds to the file and site name.
See also
“Checking in and checking out files” on page 91
Basic tab Summary options
This page displays the settings you selected for your site.
To finish setting up your site, do one of the following:
• Click the Back button to return to a previous page to change a setting.
• Click the Done button if you are satisfied with the settings and want Dreamweaver to create the site.
When you click Done, Dreamweaver creates the site and displays it in the Files panel.
• Click the Cancel button if you do not want Dreamweaver to create the site.
Page 75

Chapter 4: Creating and managing files
September 4, 2007
In addition to creating web pages, you can easily organize all of the files and assets that belong to your website. You
can create, manage, and synchronize files, check files in and out, and test how your site will work in different
browsers.
Creating and opening documents
About creating Dreamweaver documents
Dreamweaver offers a flexible environment for working with a variety of web documents. In addition to HTML
documents, you can create and open a variety of text-based documents, including ColdFusion Markup Language
(CFML), ASP, JavaScript, and Cascading Style Sheets (CSS). Source code files, such as Visual Basic, .NET, C#, and
Java, are also supported.
Dreamweaver provides several options for creating a new document. You can create any of the following:
68
• A new blank document or template
• A document based on one of the predesigned page layouts that comes with Dreamweaver, including over 30 CSS-
based page layouts
• A document based on one of your existing templates
You can also set document preferences. For example, if you typically work with one type of document, you can set it
as the default document type for new pages you create.
You can easily define document properties, such as meta tags, document title, and background colors, and several
other page properties in either Design view or Code view.
Dreamweaver file types
YoucanworkwithavarietyoffiletypesinDreamweaver.TheprimarykindoffileyouwillworkwithistheHTML
file. HTML files—or Hypertext Markup Language files—contain the tag-based language responsible for displaying
a web page in a browser. You can save HTML files with either the .html or .htm extension. Dreamweaver saves files
using the .html extension by default.
Following are some of the other common file types you might use when working in Dreamweaver:
CSS Cascading Style Sheet files have a .css extension. They are used to format HTML content and control the
positioning of various page elements.
GIF Graphics Interchange Format files have a .gif extension. GIF format is a popular web graphic format for
cartoons, logos, graphics with transparent areas, and animations. GIFs contain a maximum of 256 colors.
JPEG Joint Photographic Experts Group files (named after the organization that created the format) have a .jpg
extension, and are usually photographs or high-color images. The JPEG format is best for digital or scanned photographs, images using textures, images with gradient color transitions, and any images that require more than 256
colors.
XML Extensible Markup Language files have a.xml extension. They contain data ina raw form that can beformatted
using XSL (Extensible Stylesheet Language).
Page 76

DREAMWEAVER CS3
September 4, 2007
User Guide
XSL Extensible Stylesheet Languagefiles have a.xsl or .xslt extension. They are used to style XML data that you want
to display on a web page.
CFML ColdFusion Markup Language files have a .cfm extension. They are used to process dynamic pages.
ASPX ASP.NET files have a .aspx extension and are used to process dynamic pages.
PHP Hypertext Preprocessor files have a .php extension and are used to process dynamic pages.
See also
“Displaying XML data” on page 420
“Building applications visually” on page 614
“Understanding Cascading Style Sheets” on page 120
Create a blank page
You can create a page that contains a predesigned CSS layout, or create a completely blank page and then create a
layout of your own.
1 Select File > New.
2 In the Blank Page category of the New Document dialog box, select the kind of page you want to create from the
Page Type column. For example, select HTML to create a plain HTML page, select ColdFusion to create a
ColdFusion page, and so on.
3 If you want your new page to contain a CSS layout, select a predesigned CSS layout from the Layout column;
otherwise, select None. Based on your selection, apreview and description of the selected layout appears on the right
side of the dialog box.
69
The predesigned CSS layouts provide the following types of columns:
Fixed Column width is specified in pixels. The column does not resize based on the size of the browser or the site
visitor’s text settings.
Elastic Column width is specified in a unit of measurement (ems) relative to the size of the text. The design adapts
if the site visitor changes the text settings, but does not change based on the size of the browser window.
Liquid Column width is specified as a percentage of the site visitor’s browser width. The design adapts if the site
visitor makes the browser wider or narrower, but does not change based on the site visitor’s text settings.
Hybrid Columns are a combination of any of the previous three options. For example, in the two-column hybrid,
therightsidebarlayouthasaliquidmaincolumnthatscalestothesizeofthebrowser,andanelasticcolumnonthe
right that scales to the size of the site visitor’s text settings.
4 Select a document type from theDocType pop-up menu. In most cases, you can usethe defaultselection, XHTML
1.0 Transitional.
Selecting one of the XHTML document type definitions from the DocType (DTD) menu makesyour page XHTMLcompliant. For example, you can make an HTML document XHTML-compliant by selecting XHTML 1.0 Transitional orXHTML 1.0 Strict from the menu. XHTML (Extensible Hypertext Markup Language) is a reformulation of
HTML as anXML application. Generally, using XHTML gives you the benefitsof XML,while ensuring the backward
and future compatibility of your web documents.
Page 77

DREAMWEAVER CS3
September 4, 2007
User Guide
Note: For more information about XHTML, see the World Wide Web Consortium (W3C) website, which contains the
specification for XHTML 1.1 - Module-Based XHTML (www.w3.org/TR/xhtml11/) and XHTML 1.0
(www.w3c.org/TR/xhtml1/), as well as XHTML validator sites for web-based files (http://validator.w3.org/) and local
files (http://validator.w3.org/file-upload.html).
5 If you selected a CSS layout in the Layout column, select a location for the layout’s CSS from the Layout CSS pop-
up menu.
Add To Head Adds CSS for the layout to the head of the page you’re creating.
Create New File Adds CSS for the layout to a new external CSS file and attaches the new style sheet to the pageyou’re
creating.
Link To Existing File Lets you specify an existing CSS file that already contains the CSS rules needed for the layout.
To do this, click the Attach Style Sheeticon above the Attach CSS file pane and select an existing CSSstyle sheet. This
option is particularly useful when you want to use the same CSS layout (the CSS rules for which are contained in a
single file) across multiple documents.
6 (Optional) You can also attach CSS style sheets to your new page (unrelated to the CSS layout) when you create
the page. To do this, click the Attach Style Sheet icon above the Attach CSS file pane and select a CSS style sheet.
7 Click Preferences if you want to set default document preferences, such as a document type, encoding, and a file
extension.
8 Click Get More Content if you want to open Dreamweaver Exchange where you can download more page design
content.
9 Click the Create button.
10 Save the new document (File > Save).
11 In the dialog box that appears, navigate to the folder where you want to save the file.
70
It’s a good idea to save your file in a Dreamweaver site.
12 In the File Name box, type a name for the file.
Avoid using spaces and special characters in file and folder names, and do not begin a filename with a numeral. In
particular, do not use special characters (suchas é, ç, or ¥) or punctuation marks (such as colons, slashes, or periods)
in the names of files you intend to put on a remote server; many servers change these characters during upload,
which will cause any links to the files to break.
See also
“About the XHTML code generated by Dreamweaver” on page 302
“Laying out pages with CSS” on page 145
“Set default document type and encoding” on page 74
Create a blank template
You can use the New Document dialog box to create Dreamweaver templates. By default, templates are saved in the
Templates folder of your site.
1 Select File > New.
2 In the New Document dialog box, select the Blank Template category.
Page 78

DREAMWEAVER CS3
September 4, 2007
User Guide
3 Select the kind of page you want to create from the Page Type column. For example, select HTML template to
create a plain HTML template, select ColdFusion to create a ColdFusion template, and so on.
4 If you want your new page to contain a CSS layout, select a predesigned CSS layout from the Layout column;
otherwise, select None. Based on your selection, apreview and description of the selected layout appears on the right
side of the dialog box.
The predesigned CSS layouts provide the following types of columns:
Fixed Column width is specified in pixels. The column does not resize based on the size of the browser or the site
visitor’s text settings.
Elastic Column width is specified in a unit of measurement (ems) relative to the size of the text. The design adapts
if the site visitor changes the text settings, but does not change based on the size of the browser window.
Liquid Column width is specified as a percentage of the site visitor’s browser width. The design adapts if the site
visitor makes the browser wider or narrower, but does not change based on the site visitor’s text settings.
Hybrid Columns are a combination of any of the previous three options. For example, in the two-column hybrid,
therightsidebarlayouthasamaincolumnthatscalestothesizeofthebrowser,andanelasticcolumnontheright
that scales to the size of the site visitor’s text settings.
5 Select a document type from the DocType pop-up menu. In most cases, you will want to leave this selected to the
default selection, XHTML 1.0 Transitional.
71
Selecting one of the XHTML document type definitions from the DocType (DTD) menu makesyour page XHTMLcompliant. For example, you can make an HTML document XHTML-compliant by selecting XHTML 1.0 Transitional orXHTML 1.0 Strict from the menu. XHTML (Extensible Hypertext Markup Language) is a reformulation of
HTML as anXML application. Generally, using XHTML gives you the benefitsof XML,while ensuring the backward
and future compatibility of your web documents.
Note: For more information about XHTML, see the World Wide Web Consortium (W3C) website, which contains the
specification for XHTML 1.1 - Module-Based XHTML (www.w3.org/TR/xhtml11/) and XHTML 1.0
(www.w3c.org/TR/xhtml1/), as well as XHTML validator sites for web-based files (http://validator.w3.org/) and local
files (http://validator.w3.org/file-upload.html).
6 If you selected a CSS layout in the Layout column, select a location for the layout’s CSS from the Layout CSS pop-
up menu.
Add to Head Adds CSS for the layout to the head of the page you’re creating.
Create New File Adds CSS for the layout to a new external CSS styles sheet and attaches the new style sheet to the
page you’re creating.
Link To Existing File Lets you specify an existing CSS file that already contains the CSS rules needed for the layout.
To do this, click the Attach Style Sheeticon above the Attach CSS file pane and select an existing CSSstyle sheet. This
option is particularly useful when you want to use the same CSS layout (the CSS rules for which are contained in a
single file) across multiple documents.
7 (Optional) You can also attach CSS style sheets to your new page (unrelated to the CSS layout) when you create
the page. To do this, click the Attach Style Sheet icon above the Attach CSS file pane and select a CSS style sheet.
8 Click Preferences if you want to set default document preferences, such as a document type, encoding, and a file
extension.
9 Click Get More Content if you want to open Dreamweaver Exchange where you can download more page design
content.
10 Click the Create button.
Page 79

DREAMWEAVER CS3
September 4, 2007
User Guide
11 Save the new document (File > Save). If you haven’t added editable regions to the template yet, a dialog box
appears telling you that there are no editable regions in the document. Click OK to close the dialog box.
12 In the Save As Template dialog box, select a site in which to save the template, and add a description for the
template in the Description box.
13 IntheFileNamebox,typeanameforthenewtemplate.Youdonotneedtoappendafileextensiontothename
of the template. When you click Save, the .dwt extension is appended to the new template, which is saved in the
Templates folder of your site.
Avoid using spaces and special characters in file and folder names and do not begin a filename with a numeral. In
particular, do not use special characters (such as é, ç, or ¥) or punctuation (such as colons, slashes, or periods) in the
names of files you intend to put on a remote server; many servers change these characters during upload, which will
cause any links to the files to break.
See also
“About the XHTML code generated by Dreamweaver” on page 302
“Laying out pages with CSS” on page 145
“Creating and managing templates” on page 387
“Setting up a Dreamweaver site” on page 40
72
“Set default document type and encoding” on page 74
Create a page based on an existing template
You can select, preview, and create a new document from anexisting template. You can either use the New Document
dialog box to select a template from any of your Dreamweaver-defined sites or use the Assets panel to create a new
document from an existing template.
See also
“Creating and managing templates” on page 387
“Setting up a Dreamweaver site” on page 40
“Set default document type and encoding” on page 74
Create a document based on a template
1
Select File > New.
2 In the New Document dialog box, select the Page From Template category.
3 In the Sitecolumn, select the Dreamweaver site that contains thetemplateyou wantuse, andthen select a template
from the list on the right.
4 DeselectUpdatePageWhenTemplateChangesifyoudon’twanttoupdatethispageeachtimeyoumakechanges
to the template on which this page is based.
5 Click Preferences if you want to set default document preferences, such as a document type, encoding, and a file
extension.
6 Click Get More Content if you want to open Dreamweaver Exchange where you can download more page design
content.
Page 80

DREAMWEAVER CS3
September 4, 2007
7 Click Create and save the document (File > Save).
Create a document from a template in the Assets panel
1
Open the Assets panel (Window > Assets), if it is not already open.
2 In the Assets panel, click the Templates icon on the left to view the list of templates in your current site.
User Guide
If you just created the template you want to apply, you might need to click the Refresh button to see it.
3 Right-click (Windows) or Control-click (Macintosh) the template you want to apply, then select New From
Te mp l at e .
The document opens in the Document window.
4 Save the document.
Create a page based on a Dreamweaver sample file
Dreamweaver comes with several professionally developed page layout and design element files. You can use these
sample files as starting points for designing pages in your sites. When you create a document based on a sample file,
Dreamweaver creates a copy of the file.
73
You can preview a sample file and read a brief description of a document’s design elements in the New Document
dialog box. In the case of CSS style sheets, you can copy a predesigned style sheet and apply it to your documents.
Note: If you create a document based on a predefined frameset, only the frameset structure is copied, not the frame
contents; additionally, you must save each frame file separately.
1 Select File > New.
2 In the New Document dialog box, select the Page From Sample category.
3 In the Sample Folder column, select CSS Style Sheet, Frameset, Starter Page (Theme) or Starter Page (Basic); then
select a sample file from the list on the right.
4 Click the Create button.
The new document opens in the Document window (Design view). If you selected CSS Style Sheet, the CSS style
sheet opens in Code view.
5 Save the document (File > Save).
6 If the Copy Dependent Files dialog box appears, set the options, and then click Copy to copy the assets to the
selected folder.
You can choose your own location for the dependent files or use the default folder location Dreamweaver generates
(based on the sample file’s source name).
See also
“Understanding Cascading Style Sheets” on page 120
“Save frame and frameset files” on page 208
Page 81

DREAMWEAVER CS3
September 4, 2007
User Guide
Create other kinds of pages
The Other category of the New Document dialog box lets you create various types of pages that you might want to
use in Dreamweaver, including C#, VBScript, and text-only pages.
1 Select File > New.
2 In the New Document dialog box, select the Other category.
3 Select the kind of document you want to create from the Page Type column and click the Create button.
4 Save the document (File > Save).
Set default document type and encoding
You can define which document type is used as a default document for a site.
For example, if most pages in your site are of a specific file type (such as Cold Fusion, HTML, or ASP documents),
you can set document preferences that automatically create new documents of the specified file type.
1 Select Edit > Preferences (Windows) or Dreamweaver > Preferences (Macintosh).
You can also click the Preferences button in the New Document dialog box to set new document preferences when
you create a new document.
2 Click New Document from the category list on the left.
3 Set or change preferences as necessary, and click OK to save them.
Default Document Select a document type that will be used for pages that you create.
74
Default Extension Specify the file extension you prefer (.htm or .html) for new HTML pages you create.
Note: This option is disabled for other file types.
Default Document Type (DDT) Select one of the XHTML document type definitions (DTD) to make new pages
XHTML-compliant. For example, you can make an HTML document XHTML-compliant by selecting XHTML 1.0
Transitional or XHTML 1.0 Strict from the menu.
Default Encoding Specifytheencodingtobeusedwhenanewpageiscreated,aswellaswhenadocumentisopened
that does not specify any encoding.
If you select Unicode (UTF-8) asthe document encoding,entity encoding is not necessary because UTF-8 can safely
represent all characters. If you select another document encoding, entity encoding may be necessary to represent
certain characters. For more information on character entities, see www.w3.org/TR/REC-
html40/sgml/entities.html.
If you select Unicode (UTF-8) as a default encoding, you can include a Byte Order Mark (BOM) in the document by
selecting the Include Unicode Signature (BOM) option.
A BOM is 2-4 bytes at the beginning of a text file that identifies a file as Unicode, as well as the byte order of the
following bytes. Because UTF-8 has no byte order, adding a UTF-8 BOM is optional. For UTF-16 and UTF-32, it is
required.
Unicode Normalization Form Select one of these options if you select Unicode (UTF-8) as a default encoding.
There are four Unicode Normalization Forms. The most important is Normalization Form C because it's the most
common one used in the Character Model for the World Wide Web. Adobe provides the other three Unicode
Normalization Forms for completeness.
Page 82

DREAMWEAVER CS3
September 4, 2007
User Guide
Show New Document Dialog Box on Control+N Deselect thisoption (“on Command+N”for Macintosh) toautomat-
ically create a document of the default document type when you use the key command.
In Unicode, there are characters that are visually similar but can be stored within the document in different ways.
For example, “ë” (e-umlaut) can be represented as a single character, “e-umlaut,” or as two characters, “regular Latin
e” + “combining umlaut.” A Unicode combining character is one that gets used with the previous character, so the
umlaut would appear above the “Latin e.” Both forms result in the same visual typography, but what is saved in the
file is different for each form.
Normalization is the process of making sure all characters that can be saved in different forms are all saved using the
same form. That is, all “ë” characters in a document are saved as single “e-umlaut” or as “e” + “combining umlaut,”
and not as both forms in one document.
For more information on Unicode Normalization and the specific forms that can be used, see the Unicode website
at www.unicode.org/reports/tr15.
See also
“About the XHTML code generated by Dreamweaver” on page 302
“Understanding document encoding” on page 216
75
Set the default file extension of new HTML documents
You can define the default file extension of HTML documents created in Dreamweaver. For example, you can use an
.htm or .html extension for all new HTML documents.
1 Select Edit > Preferences (Windows) or Dreamweaver > Preferences (Macintosh).
You can also click the Preferences button in the New Document dialog box to set new document preferences when
you create a new document.
2 Click New Document from the category list on the left.
3 In the Default Document Type, make sure that HTML is selected.
4 In the Default Extension box, specify the file extension you want for new HTML documents created in
Dreamweaver.
For Windows, you can specify the following extensions: .html, .htm, .shtml, .shtm, .stm, .tpl, .lasso, .xhtml.
For Macintosh, you can specify the following extensions: .html, .htm, .shtml, .shtm, .tpl, .lasso, .xhtml, .ssi.
Open and edit existing documents
You can open an existing web page or text-based document, whether or not it was created in Dreamweaver, and edit
it in either Design view or Code view.
If the document you open is a Microsoft Word file that was saved as an HTML document, you can use the Cleanup
Word HTML command to remove the extraneous markup tags that Word inserts into HTML files.
To clean up HTML or XHTML that was not generated by Microsoft Word, use the Cleanup HTML command.
You can also open non-HTML text files, such as JavaScript files, XML files, CSS style sheets, or text files saved by
word processors or text editors.
1 Select File > Open.
Page 83

DREAMWEAVER CS3
September 4, 2007
User Guide
You can also use the Files panel to open files.
2 Navigate to and select the file you want to open.
Note: Ifyouhaven’talreadydoneso,it’sagoodideatoorganizefilesyouplantoopenandeditinaDreamweaversite,
instead of opening them from another location.
3 Click Open.
The document opens in the Document window. JavaScript, text, and CSS Style Sheets open in Code view by default.
You can update the document while working in Dreamweaver, and save the changes in the file.
See also
“Clean up code” on page 326
“Start an external editor for media files” on page 271
“Work with files in the Files panel” on page 80
“Set up and edit a local root folder” on page 42
Clean up Microsoft Word HTML files
You can open documents saved by Microsoft Word as HTML files, and then use the Clean Up Word HTML
command to remove the extraneous HTML code generated by Word. The Clean Up Word HTML command is
available for documents saved as HTML files by Word 97 or later.
76
ThecodethatDreamweaverremovesisprimarilyusedbyWordtoformatanddisplaydocumentsinWordandisnot
needed to display the HTML file. Retain a copy of your original Word (.doc) file as a backup, because you may not
be able to reopen the HTML document in Word once you’ve applied the Clean Up Word HTML feature.
To clean up HTML or XHTML that was not generated by Microsoft Word, use the Cleanup HTML command.
1 Save your Microsoft Word document as an HTML file.
Note: In Windows, close the file in Word to avoid a sharing violation.
2 Open the HTML file in Dreamweaver.
To view the HTML code generated by Word, switch to Code view (View > Code).
3 Select Commands > Clean Up Word HTML.
Note: If Dreamweaver is unable to determine which version of Word was used to save the file, select the correct version
from the pop-up menu.
4 Select (or deselect) options for the cleanup. The preferences you enter are saved as default cleanup settings.
Dreamweaver applies the cleanup settings to the HTML document and a log of the changes appears (unless you
deselected that option in the dialog box).
Remove All Word Specific Markup Removes all Microsoft Word-specific HTML, including XML from HTMLtags,
Word custom meta data and link tags in the head of the document, Word XML markup, conditional tags and their
contents,andemptyparagraphsandmarginsfromstyles.Youcanselecteachoftheseoptionsindividuallyusingthe
Detailed tab.
Page 84

DREAMWEAVER CS3
September 4, 2007
User Guide
77
Clean Up CSS
the same style properties), styleattributes beginningwith “mso,” non-CSS style declarations, CSS style attributes from
tables, and all unused style definitions from the head. You can further customize this option using the Detailed tab.
Clean Up <font> Tags Removes HTML tags, converting the default body text to size 2 HTML text.
Fix Invalidly Nested Tags Removes the font markup tags inserted by Word outside the paragraph and heading
(block-level) tags.
Set Background Color Allows you to enter a hexadecimal value to set the background color of your document. Ifyou
do not set a background color, your Word HTML page will have a gray background. The default hexadecimal value
is white.
Apply Source Formatting Applies the source formatting options you specify in HTML Format preferences and
SourceFormat.txt to the document.
Show Log On Completion Displaysanalertboxwithdetailsaboutthechangesmadetothedocumentassoonasthe
cleanup is finished.
5 Click OK, or click the Detailed tab if you want to further customize the Remove All Word Specific Markup and
Clean Up CSS options, and then click OK.
Removes all Word-specific CSS, including inline CSS styles when possible (where the parent style has
See also
“Clean up code” on page 326
“Import Microsoft Office documents (Windows only)” on page 234
Managing files and folders
About managing files and folders
DreamweaverincludesaFilespanelthathelpsyoumanageandtransferfilestoandfromaremoteserver.Whenyou
transfer files between local and remote sites, parallel file and folder structures between the sites are maintained.
When transferring files between sites, Dreamweaver creates corresponding folders if they do not yet exist in a site.
You can also synchronize the files between your local and remote sites; Dreamweaver copies files in both directions
as necessary and removes unwanted files when appropriate.
Using the Files panel
The Files panel enables you to view files and folders, whether they are associated with a Dreamweaver site or not,
and perform standard file maintenance operations, such as opening and moving files.
Note: In previous versions of Dreamweaver the Files panel was called the Site panel.
You can move the Files panel as necessary and set preferences for the panel.
Use this panel to perform the following tasks:
• Access sites, a server, and local drives
• View files and folders
• Manage files and folders in the Files panel
• Work with a visual map of your site
Page 85

DREAMWEAVER CS3
September 4, 2007
User Guide
For Dreamweaver sites, use the following options to display or transfer files:
A B C D E F G H I J K L
A. Site Files view B. Testing Server view C. Site Map view D. Site pop-up menu E. Connect/Disconnect F. Refresh G. Put File(s) H. Get
File(s) I. Check Out File(s) J. Check In File(s) K. Synchronize L. Expand/Collapse
Note: The Site Files view, Testing Server view, Site Map view, and Synchronizebuttons appear only in the expanded Files
panel.
The Site pop-up menu LetsyouselectaDreamweaversiteanddisplaythatsite’sfiles.YoucanalsousetheSitemenu
to access all the files on your local disk, much like Windows Explorer (Windows) or the Finder (Macintosh).
Site Files view Displays the file structure of the remote and local sites in the panes of the Files panel. (A preference
setting determines which site appears in the left pane and which appears in the right pane.) Site Files view is the
default view for the Files panel.
Testing Server view Displays the directory structure of the testing server and the local site.
Site Map view Displays a graphical map of your site based on how the documents are linked to one another. Hold
this button down to select Map Only or Map and Files from the pop-up menu.
The current pop-up menu Lists your Dreamweaver sites, servers you’ve connected to, and provides access to your
local drives and desktop.
78
Connect/Disconnect (FTP, RDS, WebDAV protocol, and Microsoft Visual SourceSafe) Connects to or disconnects
fromtheremotesite.Bydefault,Dreamweaverdisconnectsfromtheremotesiteifithasbeenidleformorethan30
minutes (FTP only). To change the time limit, select Edit > Preferences (Windows) or Dreamweaver > Preferences
(Macintosh), then select Site from the category list on the left.
Refresh Refreshes the local and remote directory lists. Use this button to manually refresh the directory lists if you
deselected either Refresh Local File List Automatically or Refresh Remote File List Automatically in the Site
Definition dialog box.
Get File(s) Copies the selected files from the remote site to your local site (overwriting the existing local copy of the
file, if any). If Enable File Check In And Check Out is enabled, the local copies are read-only; the files remain
available on the remote site for other team members to check out. If Enable File Check In and Check Outis disabled,
the file copies will have both read and write privileges.
Note: The files Dreamweaver copies are the files you select in the active pane of the Files panel. If the Remote pane is
active, the selected remote or testing server files are copied to the localsite; if the Local pane is active, Dreamweaver copies
the remote or testing server version of the selected local files to the local site.
Put File(s) Copies the selected files from the local site to the remote site.
Note: The files Dreamweaver copies are the files youselect in the active pane of the Files panel. If the Local pane is active,
the selected local files are copied to the remote site or testing server; if the Remote pane is active, Dreamweaver copies the
local versions of the selected remote server files to the remote site.
Ifyouareputtingafilethatdoesn’talreadyexistontheremotesite,andEnableFileCheckInandOutisenabled,the
file is added to the remote site as “checked out.” Click the Check In Files button if you want to add a file without the
checked out status.
Check Out File(s) Transfers a copy of the file from the remote server to your local site (overwriting the existing local
copy of the file, if any) and marks the file as checked out on the server. This option is not available if Enable File
Check In and Check Out in the Site Definitions dialog box is disabled for the current site.
Page 86

DREAMWEAVER CS3
September 4, 2007
User Guide
Check In File(s) Transfers a copy of the local file to the remote server and makes the file available for editing by
others. The local file becomes read-only. This option is not available if the Enable File Check In and Check Out
option in the Site Definitions dialog box is disabled for the current site.
Synchronize Synchronizes the files between the local and remote folders.
The Expand/Collapse button Expands or collapses the Files panel to display one or two panes.
See also
“Files panel overview” on page 22
“Set up a remote folder” on page 43
“Check files into and out of a remote folder” on page 93
“Put files on a remote server” on page 89
“Get files from a remote server” on page 88
“Synchronizing files” on page 94
View files and folders
You can view files and folders in the Files panel, whether they are associated with a Dreamweaver site or not. When
you view sites, files, or folders in the Files panel, you can change the size of the viewing area, and, for Dreamweaver
sites, you can expand or collapse the Files panel.
79
For Dreamweaver sites, you can also customize the Files panel by changing the view—either your local or remote
site—that appears by default in the collapsed panel. Or, you can switch the content views in the expanded Files panel
using the Always Show option.
See also
“Set up a remote folder” on page 43
“Set up a testing server” on page 48
“Working with a visual map of your site” on page 52
Open or close the Files panel
❖ Select Window > Files.
Expand or collapse the Files panel (Dreamweaver sites only)
❖ In the Files panel (Window > Files), click the Expand/Collapse button in the toolbar.
Note: If you click the Expand/Collapse button to expand the panel while it is docked, the panel maximizes so that you
cannot work in the Document window. To return to the Document window, click the Expand/Collapse button again to
collapse the panel. If you click the Expand/Collapse button to expand the panel while it is not docked, you can still work
in the Document window. Before you can dock the panel again, you must first collapse it.
When the Files panel is collapsed it displays the contents of the local site, the remote site, or the testing server as a
list of files. When expanded, it displays the local site and either the remote site or testing server. The Files panel can
also display a visual site map of the local site.
Page 87

DREAMWEAVER CS3
September 4, 2007
User Guide
Change the size of the view area in the expanded Files panel
❖ In the Files panel (Window > Files), with the panel expanded, do one of the following:
• Drag the bar that separates the two views to increase or decrease the view area of the right or left pane.
• Use the scroll bars at the bottom of the Files panel to scroll through the views’ contents.
• In the site map, drag the arrow above a file to change the space between files.
Change the site view in Files panel (Dreamweaver sites only)
❖ Do one of the following:
• In the collapsed Files panel (Window > Files), select Local View, Remote View, Testing Server, or Map View from
the Site View pop-up menu.
Note: Local View appears in the Site View menu by default.
80
• In the expanded Files panel (Window > Files), click the Site Files button (for the remote site), Testing Server
button, or Site Map button in the toolbar.
A B C
A. Site Files B. Te sting Ser v e r C. Site Map
• If you click the Site Map button, you can choose to view the site map with site files or to view the site map only.
Note: Before you can view a remote site or a testing server, you must set up a remote site or testing server. Before you can
view a site map, you must set up a home page.
View files outside of a Dreamweaver site
❖ Navigate your computer using the Site pop-up menu, much as you would if you were using Windows Explorer
(Windows) or the Finder (Macintosh).
Work with files in the Files panel
You can open or rename files; add, move, or delete files; or refresh the Files panel after you make changes.
For Dreamweaver sites, you can also determine which files (on either the local or remote site) have been updated
since the last time they were transferred.
See also
“Synchronizing files” on page 94
“Access sites, a server, and local drives” on page 83
Page 88

DREAMWEAVER CS3
September 4, 2007
Open a file
1
In the Files panel (Window > Files), select a site, server, or drive from the pop-up menu (where the current site,
server, or drive appears).
2 Navigate to the file you want to open.
3 Do one of the following:
• Double-click the file’s icon.
• Right-click (Windows) or Control-click (Macintosh) the file’s icon, then select Open.
Dreamweaver opens the file in the Document window.
Create a file or folder
1
In the Files panel (Window > Files), select a file or folder.
Dreamweaver will create the new file or folder inside the currently selected folder, or in the same folder as the
currently selected file.
2 Right-click (Windows) or Control-click (Macintosh), then select New File or New Folder.
3 Enter a name for the new file or folder.
4 Press Enter (Windows) or Return (Macintosh).
User Guide
81
Delete a file or folder
1
In the Files panel (Window > Files), select the file or folder you want to delete.
2 Right-click (Windows) or Control-click (Macintosh), then select Delete.
Rename a file or folder
1
In the Files panel (Window > Files), select the file or folder you want to rename.
2 Do one of the following to activate the name of the file or folder:
• Click in the filename, pause, then click again.
• Right-click (Windows) or Control-click (Macintosh) the file’s icon, then select Rename.
3 Type the new name over the existing name.
4 Press Enter (Windows) or Return (Macintosh).
Move a file or folder
1
In the Files panel (Window > Files), select the file or folder you want to move.
2 Do one of the following:
• Copy the file or folder, then paste it in a new location.
• Drag the file or folder to a new location.
3 Refresh the Files panel to see the file or folder in its new location.
Refresh the Files panel
❖ Do one of the following:
• Right-click (Windows) or Control-click (Macintosh) any file or folder, then select Refresh.
• (Dreamweaver sites only) Click the Refresh button in the Files panel toolbar (this option refreshes both panes).
Page 89

DREAMWEAVER CS3
September 4, 2007
User Guide
Note: Dreamweaver refreshes the Files panel when you make changes in another application, then return to
Dreamweaver.
Find files in your Dreamweaver site
Dreamweaver makes it easy to find selected, open, checked out, or recently modified files in your site. You can also
find files that are newer in your local or remote site.
See also
“Use reports to test your site” on page 106
Find an open file in your site
1
Open the file in the Document window.
2 Select Site > Locate in Site.
Dreamweaver selects the file in the Files panel.
Note: If the open file in the Document window is not part of the current site in the Files panel, Dreamweaver attempts
to determine which of your Dreamweaver sites the file belongs to; if the current file belongs to only one local site,
Dreamweaver opens that site in the Files panel, then highlights the file.
82
Locate and select checked out files in a Dreamweaver site
❖ In the collapsed Files panel (Window > Files), click the Options menu in the upper-right corner of the Files panel,
then select Edit > Select Checked Out Files.
Dreamweaver selects the files in the Files panel.
Find a selected file in your local or remote site
1
Select the file in the Local or Remote view of the Files panel (Window > Files).
2 Right-click (Windows) or Control-click (Macintosh), then select Locate in Local Site or Locate in Local Site
(depending on where you selected the file).
Dreamweaver selects the file in the Files panel.
Locate and select files that are newer in the local site than in the remote site
❖ In the collapsed Files panel (Window > Files), click the Options menu in the upper-right corner of the Files panel,
then select Edit > Select Newer Local.
Dreamweaver selects the files in the Files panel.
Locate and select files that are newer in the remote site than in the local site
❖ In the collapsed Files panel (Window > Files), click the Options menu in the upper-right corner of the Files panel,
then select Edit > Select Newer Remote.
Dreamweaver selects the files in the Files panel.
Page 90

DREAMWEAVER CS3
September 4, 2007
Find recently modified files in your site
1
In the collapsed Files panel (Window > Files), click the Options menu in the upper-right corner of the Files panel,
User Guide
and then select Edit > Select Recently Modified.
2 Do one of the following to indicate search dates for the report:
• To report on all files modified in the last several days, select Files Created or Modified in the Last and enter a
number in the box.
• To report on all files modified within a specific time frame, click the Files Created or Modified in the Between
radio button, then specify a date range.
3 (Optional) Enter a user name in the Modified By box to limit your search to files modified by a specific user
between the dates you indicated.
Note: This option is only available for reports on Contribute sites.
4 Select a radio button to indicate where you want to view files listed in the report, if necessary:
Local Machine if the site contains static pages.
Testing Server if the site contains dynamic pages.
Note: This option assumes you defined a Testing Server in the Site Definition dialog box (XREF). If you have not defined
a Testing Server and entered a URL prefix for that server, or if you are running the report for more than one site, this
option is not available.
83
Other Location if you want to enter a path in the text box.
5 Click OK to save your settings.
Dreamweaver highlights the files that were modified within the selected time frame in the Files panel.
Identify and delete unused files
You can identify and delete files that are no longer used by other files in your site.
1 Select Site > Check Links Sitewide.
Dreamweaver checks all the links in your site and displays the broken ones in the Results panel.
2 Select Orphaned Files from the menu on the Link Checker panel.
Dreamweaver displays all the files with no incoming links. This means that no files in your site link to these files.
3 Select the files you want to delete and press Delete (Windows) or Command+Delete (Macintosh).
Important: Although no other file in the site links to these files, some of the listed files may link to other files. Use caution
when deleting the files.
See also
“Enable and disable site cloaking” on page 100
Access sites, a server, and local drives
You can access, modify, and save files and folders in your Dreamweaver sites, as well as files and folders that are not
part of a Dreamweaver site. In addition to Dreamweaver sites, you can access a server, a local drive, or your desktop.
Before you can access a remote server, you must set up Dreamweaver to work with that server.
Page 91

DREAMWEAVER CS3
September 4, 2007
User Guide
Note: The best way to manage your files is to create a Dreamweaver site.
See also
“Set up and edit a local root folder” on page 42
Open an existing Dreamweaver site
❖ In the Files panel (Window > Files), select a site from the menu (where the current site, server, or drive appears).
Open a folder on a remote FTP or RDS server
1
In the Files panel (Window > Files), select a server name from the menu (where the current site, server, or drive
appears).
84
Note: Server names appear for servers you’ve configured Dreamweaver to work with.
2 Navigate to and edit files as you normally do.
Access a local drive or your desktop
1
In the Files panel (Window > Files), select Desktop, Local Disk, or CD Drive from the menu (where the current
site, server, or drive appears).
2 Navigate to a file, then do any of the following:
• Open files in Dreamweaver or another application
• Rename files
• Copy files
• Delete files
• Drag files
When you drag a file from one Dreamweaver site to another or to a folder that is not part of a Dreamweaver site,
Dreamweavercopies the file to the location where you drop it. If you drag a file within the same Dreamweaver site,
Dreamweavermoves thefiletothelocationwhereyoudropit.IfyoudragafilethatisnotpartofaDreamweaversite
to a folder that is not part of a Dreamweaver site, Dreamweaver moves the file to the location where you drop it.
Page 92

DREAMWEAVER CS3
September 4, 2007
User Guide
Note: To move a file that Dreamweaver copies by default, hold down the Shift key (Windows) or the Command key
(Macintosh)whileyoudrag.TocopyafilethatDreamweavermovesbydefault,holdtheControlkey(Windows)orthe
Option key (Macintosh) while you drag.
Set site preferences for transferring files
You select preferences to control file-transfer features that appear in the Files panel.
1 Select Edit > Preferences (Windows) or Dreamweaver > Preferences (Macintosh).
2 In the Preferences dialog box, select Site from the category list on the left.
3 Set the options and click OK.
Always Show Specifies which site (remote or local) is always shown, and in which Files panel pane (left or right) the
local and remote files appear.
By default, the local site always appears on the right. Whichever pane is not chosen (the left one by default) is the
changeable pane: this pane can display either the site map or the files in the other site (the remote site by default).
Dependent Files Displays a prompt for transferring dependent files (such as images, external style sheets, and other
files referenced in the HTML file) that the browser loads when it loads the HTML file. By default, both Prompt on
Get/Check Out and Prompt on Put/Check In are selected.
85
It’s usually a good idea to download dependent files when checking out a new file, but if the latest versions of the
dependent files are already on the local disk, there’s no need to download them again. This is also true for uploading
and checking in files: no need if up-to-date copies are already at the destination.
If you deselect these options, your dependent files are not transferred. Therefore, to force the Dependent Files dialog
box to appear even when these options are deselected, hold down Alt (Windows) or Option (Macintosh) while
choosing the Get, Put, Check In, or Check Out commands.
FTP Connection Determines whether the connection to the remote site is terminated after the specified number of
minutes have passed with no activity.
FTP Time Out Specifies the number of seconds in which Dreamweaver attempts to make a connection with the
remote server.
If there is no response after the specified amount of time, Dreamweaver displays a warning dialog box alerting you
to this fact.
FTP Transfer options Determines whether Dreamweaver selects the default option, after a specified number of
seconds, when a dialog box appears during a file transfer and there is no user response.
Firewall Host Specifies the address of the proxy server through which you connect to outside servers if you are
behind a firewall.
If you are not behind a firewall, leave this space blank. If you are behind a firewall, select the Use Firewall option in
the Site Definition dialog box.
Firewall Port Specifies the port in your firewall through which you pass to connect to the remote server. If you
connect through a port other than 21 (the default for FTP), enter the number here.
Put Options: Save Files Before Putting Indicatesthatunsavedfilesaresavedautomaticallybeforebeingputontothe
remote site.
Manage Sites Opens the Manage Sites dialog box, where you can edit an existing site or create a new one.
Page 93

DREAMWEAVER CS3
September 4, 2007
User Guide
You can define whether the types of files that you transfer are transferred as ASCII (text) or binary, by customizing
the FTPExtensionMap.txt file in the Dreamweaver/Configuration folder (on the Macintosh, FTPExtension-
MapMac.txt). For more information see, Extending Dreamweaver.
See also
“Set up a remote folder” on page 43
Customize the file and folder details displayed in the expanded Files panel
WhenyouviewaDreamweaversiteintheexpandedFilespanel,informationaboutthefilesandfoldersisdisplayed
in columns. For example, you can see the file type or the date a file was modified.
You can customize the columns by doing any of the following (some operations are only available for columns you
add, not default columns):
• Reorder or realign columns
• Add new columns (for a maximum of 10 columns)
• Hide columns (except the filename column)
• Designate columns to be shared with all users connected to a site
• Delete columns (custom columns only)
• Rename columns (custom columns only)
• Associate columns with a Design Note (custom columns only)
86
Change the order of the columns
❖ Selectacolumnname,andthenclicktheupordownarrowbuttontochangethepositionoftheselectedcolumn.
Note: You can change the order of any column except Name, which is always the first column.
Add, delete, or change detail columns
1
Select Site > Manage Sites.
2 Select a site, then click Edit.
3 Select File View Columns from the Category list on the left.
4 Select a column and click the Plus (+) button to add a column, or the Minus (–) button to delete a column.
Note: The column is deleted immediately and without confirmation, so make certain that you want to delete the column
before clicking the Minus (–) button.
5 In the Column Name box, enter a name for your column.
6 Select a value from the Associate with Design Note menu, or type in your own.
Note: You must associate a new column with a Design Note, so that there is data to display in the Files panel.
7 Select an alignment to determine how text is aligned within the column.
8 Select or deselect Show to reveal or hide the column.
9 Select Share with All Users of This Site to share the column with all users connected to the remote site.
Sort by any detail column in the Files panel
❖ Click the heading for the column you want to sort.
Page 94

DREAMWEAVER CS3
September 4, 2007
User Guide
Click the heading again to reverse the order (ascending or descending) by which Dreamweaver sorts the column.
Getting and putting files to and from your server
File transfer and dependent files
If you’re working in a collaborative environment, use the Check In/Check Out system to transfer files between local
and remote sites. If you’re the only person working on the remote site, however, you can use the Get and Put
commands to transfer files without checking them in or out.
WhenyoutransferadocumentbetweenalocalandremotefolderusingtheFilespanel,youhavetheoptionoftransferring the document’s dependent files. Dependent files are images, external style sheets, and other files referenced
in your document that a browser loads when it loads the document.
Note: It’s usually a good idea to download dependent files when checking out a new file, but if the latest versions of the
dependent files are already on the local disk, there’s no need to download them again. This is also true for uploading and
checking in files: no need if up-to-date copies are already at the remote site.
Library items are treated as dependent files.
87
Someserversreporterrorswhenputtinglibraryitems.However,youcancloakthesefilestopreventthemfrombeing
transferred.
See also
“Checking in and checking out files” on page 91
“Enable and disable site cloaking” on page 100
About background file transfers
You can perform other, non-server-related, activities while you’re getting or putting files. Background file transfer
works for all of the transfer protocols supported by Dreamweaver: FTP, SFTP, LAN, WebDAV, Microsoft Visual
SourceSafe, and RDS.
Non-server-related activities include common operations like typing, editing external style sheets, generating sitewide reports, and creating new sites.
Server-related activities that Dreamweaver cannot perform during file transfers include the following:
• Put/Get/Check in/Check out files
• Undo check-out
• Create a database connection
• Bind dynamic data
• Preview live data
• Insert a web service
• Delete remote files or folders
• Preview in a browser on a testing server
Page 95

DREAMWEAVER CS3
September 4, 2007
User Guide
• Save a file to a remote server
• Insert an image from a remote server
• Open a file from a remote server
• Auto put files upon saving
• Drag files to the remote site
• Cut, copy, or paste files on the remote site
• Refresh Remote view
Get files from a remote server
Use the Get command to copy files from the remote site to your local site. You can use the Files panel or the
Document window to get files.
Dreamweaver creates a log of file activity during the transfer that you can view and save.
Note: Youcannotturnbackgroundfiletransferoff.Ifyouhavethedetaillogopeninthebackgroundfiletransferwindow,
you can close that to improve performance.
Dreamweaver also records all FTP file transfer activity. If an error occurs when you are transferring a file using FTP,
the Site FTP log can help you determine the problem.
88
See also
“Checking in and checking out files” on page 91
“Synchronizing files” on page 94
Get files from a remote server using the Files panel
1
In the Files panel (Window > Files), select the desired files to download.
UsuallyyouselectthesefilesintheRemoteview,butyoucanselectthecorrespondingfilesintheLocalviewifyou
prefer. If the Remote view is active, then Dreamweaver copies the selected files to the local site; if the Local view is
active, then Dreamweaver copies the remote versions of the selected local files to the local site.
Note: To get only those files for which the remote version is more recent than the local version, use the Synchronize
command.
2 Do one of the following to get the file:
• Click the Get button in the Files panel toolbar.
•
Right-click (Windows)or Control-click(Macintosh) thefile in the Files panel,then select Get from the context menu.
3 Click Yes in the Dependent Files dialog box to download dependent files; if you already have local copies of the
dependent files,click No. Thedefault isto not download dependent files. You can set this option atEdit > Preferences
> Site.
Dreamweaver downloads the selected files, as follows:
• If you’re using the Check In/Check Out system, getting a file results in a read-only local copy of the file; the file
remains available on the remote site or testing server for other team members to check out.
• If you’re not using the Check In/Check Out system, getting a a copy that has both read and write privileges.
Page 96

DREAMWEAVER CS3
September 4, 2007
User Guide
Note: If you’re working in a collaborative environment—that is, if others are working on the same files—you should not
disable Enable File Check In and Check Out. If other people are using the Check In/Check Out system with the site, you
should use that system as well.
To stop the file transfer at any time, click Cancel in the status dialog box.
Get files from a remote server using the Document window
1
Make sure the document is active in the Document window.
2 Do one of the following to get the file:
• Select Site > Get.
• Click the File Management icon in the Document window toolbar, then select Get from the menu.
Note: If thecurrent file is not part of the current site in the Files panel, Dreamweaverattempts to determine which locally
defined site the current file belongs to. If the current file belongs to only one local site, Dreamweaver opens that site, then
performs the Get operation.
Display the FTP log
❖ Click the Options menu in the upper-right corner of the Files panel, then select View > Site FTP Log.
89
Put files on a remote server
You can put files from the local site to the remote site, generally without changing the file’s checked out status.
There are two common situations in which you might use the Put command instead of Check In:
• You’re not in a collaborative environment and you aren’t using the Check In/Check Out system.
• You want to put the current version of the file on the server but you’re going to keep editing it.
Note: If you put a file that didn’t previously exist on the remote site and you’re using the Check In/Check Out system, the
file is copied to the remote site and is then checked out to you so that you can continue editing.
You can use the Files panel or the Document window to put files. Dreamweaver creates a log of file activity during
the transfer that you can view and save.
Dreamweaver also records all FTP file transfer activity. If an error occurs when you are transferring a file using FTP,
the Site FTP log can help you determine the problem.
For a tutorial on putting files on a remote server, see www.adobe.com/go/vid0163.
For a tutorial on troubleshooting publishing problems, see www.adobe.com/go/vid0164.
See also
“Synchronizing files” on page 94
“About the Check In/Check Out system” on page 91
Put files on a remote or testing server using the Files panel
1
In the Files panel (Window > Files), select the files to upload.
Usually you select these in the Local view, but you may select the corresponding files in the Remote view if you prefer.
Page 97

DREAMWEAVER CS3
September 4, 2007
User Guide
Note: You can put only those files for which the local version is more recent than the remote version.
2 Do one of the following to put the file on the remote server:
• Click the Put button in the Files panel toolbar.
•
Right-click (Windows) or Control-click (Macintosh) the file in the Files panel, thenselect Put from the context menu.
3 If the file hasn’t been saved, a dialog box appears (if you set this preference in the Site category of the Preferences
dialog box) allowing you to save the file before putting it on the remote server. Click Yes to save the file or No to put
the previously saved version on the remote server.
Note: If you do not save the file, any changes you’ve made since the last time you saved will not be put onto the remote
server. However, the file remains open, so you can still save the changes after putting the file on the server if you want.
4 Click Yes to upload dependent files along with the selected files, or click No to refrain from uploading dependent
files. The default is to not upload dependent files. You can set this option at Edit > Preferences > Site.
Note: It’s usually a good idea to upload dependent files when checking in a new file, but if the latest versions of the
dependent files are already on the remote server, there’s no need to upload them again.
To stop the file transfer, click Cancel in the status dialog box. The transfer may not stop immediately.
A lock symbol appears beside the local file’s icon indicating that the file is now read-only.
Important: If you check in the currently active file, the file may be automatically saved before it’s checked in, depending
on the preference options you’ve set.
90
Put files on a remote server using the Document window
1
Make sure the document is active in the Document window.
2 Do one of the following to put the file:
• Select Site > Put.
• Click the File Management icon in the Document window toolbar, then select Put from the menu.
Note: If thecurrent file is not part of the current site in the Files panel, Dreamweaverattempts to determine which locally
defined site the current file belongs to. If the current file belongs to only one local site, Dreamweaver opens that site, then
performs the Put operation.
Display the FTP log
❖ Click the Options menu in the upper-right corner of the Files panel, then select View > Site FTP Log.
Manage file transfers
You can view the status of file transfer operations, as well as a list of transferred files and their outcomes (transfer
successful, skipped, or failed). You can also save a log of the file activity.
Note: Dreamweaverlets you perform other non-server-related activities while you’re transferring files to or from aserver.
Cancel a file transfer
❖ Click the Cancel button or close the Background File Activity dialog box.
Page 98

DREAMWEAVER CS3
September 4, 2007
Hide the Background File Activity dialog box during transfers
❖ Click the Hide button on the Background File Activity dialog box to minimize it so that all you see is the small
Log button at the bottom of the Files panel.
Note: You cannot hide or remove the Log button. It’s a permanent part of the panel.
View details of the last file transfer
1
Click the Log button at the bottom of the Files panel to open the Background File Activity dialog box.
2 Click the Details expander arrow.
Save a log of the last file transfer
1
Click the Log button at the bottom of the Files panel to open the Background File Activity dialog box.
2 Click the Save Log button and save the information as a text file.
You can review the file activity by opening the log file in Dreamweaver or in any text editor.
User Guide
Checking in and checking out files
91
About the Check In/Check Out system
If you’re working in a collaborative environment, you can check files in and out from local and remote servers. If
you’retheonlypersonworkingontheremoteserver,youcanusethePutandGetcommandswithoutcheckingfiles
in or out.
Note: You can use Get and Put functionality with a testing server, but you cannot use the Check In/ Check Out system
with a testing server.
Checking out a file is the equivalent of declaring “I’m working on this file now—don’t touch it!” When a file is
checkedout,thenameofthepersonwhocheckedoutthefileisdisplayedintheFilespanel,alongwitharedcheck
mark (if a team member checked out the file) or green check mark (if you checked out the file) next to the file’s icon.
Checking in a file makes the file available for other team members to check out and edit. When you check in a file
after editing it, your local version becomes read-only and a lock symbol appears beside the file in the Files panel to
prevent you from making changes to the file.
Dreamweaver does not make checked-out files read-only on the remote server. If you transfer files with an application other than Dreamweaver, you can overwrite checked-out files. However, in applications other than
Dreamweaver, the LCK file is visible next to the checked-out file in the file hierarchy to help prevent such accidents.
For more information on LCK files and how the Check In/Check Out system works, see TechNote 15447 on the
Adobe website at www.adobe.com/go/15447.
See also
“Getting and putting files to and from your server” on page 87
Set up the Check In/Check Out system
Before you can use the Check In/Check Out system, you must associate your local site with a remote server.
1 Select Site > Manage Sites.
Page 99

DREAMWEAVER CS3
September 4, 2007
User Guide
2 Select a site and click Edit.
3 In the Advanced tab, select Remote Info from the category list on the left.
4 Select Enable File Check In and Check Out if you are working in a team environment (or working alone but from
several different machines). Deselect this option if you want to disable file check in and check out for your website.
This option is useful to let others know that you checked out a file for editing, or to alert yourself that you may have
left a more recent version of a file on another machine.
If your remote access option is Microsoft Visual SourceSafe, this is your only Check In/Check Out option. The
remaining options in this section apply to FTP, Local/Network, WebDAV, and RDS access methods only.
If you do not see Check In/Out options, it means that you have not set up a remote server.
5 Select the Check Out Files when Opening option if you want to automatically check out files when you double-
click to open them from the Files panel.
Using File > Open to open a file doesn’t check the file out even when this option is selected.
6 Set the remaining options:
Check Out Name Thecheck-outnameappearsintheFilespanelalongsideanyfilesthatarecheckedout;thisenables
team members to communicate with the right person if a file they need is checked out.
Note: If you work alone from several different machines, use a different check-out name on each machine (for example,
AmyR-HomeMac and AmyR-OfficePC) so you’ll know where the latest version of the file is if you forget to check it in.
92
Email Address If you enter an e-mail address, when you check out a file, your name appears in the Files panel as a
link (blue and underlined) next to that file. If a team member clicks on the link, their default e-mail program opens
a new message with the user’s e-mail address and a subject that corresponds to the file and site name.
See also
“Set up a remote folder” on page 43
Use WebDAV to check in and check out files
Dreamweavercan connect to a server that uses WebDAV (Web-based Distributed Authoring andVersioning), which
is a set of extensions to the HTTP protocol that allow users to collaboratively edit and manage files on remote web
servers. For more information, see www.webdav.org.
1 If you have not already done so, define a Dreamweaver site that specifies the local folder you use to store your
project files.
2 Select Site > Manage Sites, and then double-click your site in the list.
3 In the Site Definition dialog box, click the Advanced tab.
4 Click the Remote Info category, and then select WebDAV from the Access menu.
5 Specify how Dreamweaver should connect to your WebDAV server.
6 Select the Enable File Check in and Check Out option and enter the following information:
• In the Check Out Name box, enter a name identifying you to other team members.
• In the Email Address box, enter your e-mail address.
The name and e-mail addresses are used to identify ownership on the WebDAV server and appear in the Files panel
for contact purposes.
Page 100

DREAMWEAVER CS3
September 4, 2007
7 Click OK.
User Guide
Dreamweaver configures the site for WebDAV access. When you use the Check In or Check Out command on any
site file, the file is transferred using WebDAV.
Note: WebDAV may be unable to properly check out any files with dynamic content like PHP tags or SSIs because the
HTTP GET rendered these as they are checked out.
Check files into and out of a remote folder
After you set up the Check In/Check Out system, you can check in and check out files on a remote server using the
Files panel or from the Document window.
See also
“Set site preferences for transferring files” on page 85
Check out files using the Files panel
1
In the Files panel (Window > Files), select files to check out from the remote server.
Note: You can select files in the Local or Remote view, not the Testing Server view.
A red check mark indicates that another team member has the file checked out and a lock symbol indicates that the
file is read-only (Windows) or locked (Macintosh).
93
2 Do one of the following to check out the file(s):
• Click the Check Out button in the Files panel toolbar.
• Right-click (Windows) or Control-click (Macintosh), then select Check Out from the context menu.
3 IntheDependentFilesdialogbox,clickYestodownloaddependentfilesalongwiththeselectedfiles,orclickNo
to refrain from downloading dependent files. The default is to not download dependent files. You can set this option
at Edit > Preferences > Site.
Note: It’s usually a good idea to download dependent files when checking out a new file, but if the latest versions of the
dependent files are already on the local disk, there’s no need to download them again.
A green check mark appears beside the local file’s icon indicating that you have checked it out.
Important: If you check out the currently active file, the currently open version of the file is overwritten by the new
checked-out version.
Check in files using the Files panel
1
In the Files panel (Window > Files), select checked-out or new file(s).
Note: You can select files in the Local or Remote view, but not the Testing Server view.
2 Do one of the following to check in the file(s):
• Click the Check In button in the Files panel toolbar.
• Right-click (Windows) or Control-click (Macintosh), then select Check In from the context menu.
3 Click Yes to upload dependent files along with the selected files, or click No to refrain from uploading dependent
files. The default is to not upload dependent files. You can set this option at Edit > Preferences > Site.
Note: It’s usually a good idea to upload dependent files when checking in a new file, but if the latest versions of the
dependent files are already on the remote server, there’s no need to upload them again.
 Loading...
Loading...