Page 1

Manual de Dreamweaver
macromedia
™
®
Page 2

Marcas comerciales
Afterburner, AppletAce, Attain, Attain Enterprise Learning System, Attain Essentials, Attain Objects for Dreamweaver, Authorware,
Authorware Attain, Authorware Interactive Studio, Authorware Star, Authorware Synergy, Backstage, Backstage Designer, Backstage
Desktop Studio, Backstage Enterprise Studio, Backstage Internet Studio, Design in Motion, Director, Director Multimedia Studio, Doc
Around the Clock, Dreamweaver, Dreamweaver Attain, Drumbeat, Drumbeat 2000, Extreme 3D, Fireworks, Flash, Fontographer,
FreeHand, FreeHand Graphics Studio, Generator, Generator Developer's Studio, Generator Dynamic Graphics Server, Knowledge
Objects, Knowledge Stream, Knowledge Track, Lingo, Live Effects, Macromedia, Macromedia M Logo & Design, Macromedia Flash,
Macromedia Xres, Macromind, Macromind Action, MAGIC, Mediamaker, Object Authoring, Power Applets, Priority Access, Roundtrip
HTML, Scriptlets, SoundEdit, ShockRave, Shockmachine, Shockwave, Shockwave Remote, Shockwave Internet Studio, Showcase, Tools
to Power Your Ideas, Universal Media, Virtuoso, Web Design 101, Whirlwind y Xtra son marcas comerciales de Macromedia, Inc. y
pueden estar registradas en los Estados Unidos de América o en otras jurisdicciones. Otros nombres de productos, logotipos, diseños,
títulos, palabras o frases mencionados en esta publicación pueden ser marcas comerciales, marcas de servicio o nombres comerciales de
Macromedia, Inc. u otras entidades y pueden estar registrados en determinadas jurisdicciones.
Este manual contiene vínculos con sitios Web de terceros que no están bajo el control de Macromedia, por lo que Macromedia no es
responsable del contenido de ninguno de los sitios vinculados. Si obtiene acceso a un sitio Web de terceros mencionado en este manual, lo
hará por su cuenta y riesgo. Macromedia proporciona estos vínculos exclusivamente para su comodidad, por lo que la inclusión del
vínculo no implica la aceptación de responsabilidad alguna por parte de Macromedia por el contenido de dichos sitios de terceros.
Descargo de responsabilidad de Apple
APPLE COMPUTER, INC. NO OFRECE GARANTÍAS DE NINGÚN TIPO, NI EXPRESAS NI IMPLÍCITAS, EN RELACIÓN
CON EL PAQUETE DE SOFTWARE INFORMÁTICO ADJUNTO, SU COMERCIABILIDAD O SU ADECUACIÓN PARA
UN PROPÓSITO ESPECÍFICO. ALGUNOS ESTADOS NO ADMITEN LA EXCLUSIÓN DE GARANTÍAS IMPLÍCITAS. ES
POSIBLE QUE LA EXCLUSIÓN ANTERIOR NO SE APLIQUE EN SU CASO. ESTA GARANTÍA PROPORCIONA AL USURIO DERECHOS LEGALES ESPECÍFICOS. OTROS DERECHOS QUE LE PUEDAN CORRESPONDER VARÍAN DE UN
ESTADO A OTRO.
Copyright © 2000 Macromedia, Inc. Reservados todos los derechos. Este manual no se puede copiar, fotocopiar, reproducir, traducir
ni convertir a ningún formato electrónico o legible por máquina, en parte o en su totalidad, sin el permiso previo y por escrito de
Macromedia, Inc.
Número de componente ZDW40M100SP
Agradecimientos
Dirección del proyecto: Sheila McGinn
Redacción: Kim Diezel, Valerie Hanscom, Jed Hartman, Emily Ricketts
Edición: Anne Szabla y Lisa Stanziano
Administración de la producción: John “Zippy” Lehnus
Producción y diseño multimedia: Aaron Begley y Noah Zilberberg
Producción de la edición impresa: Chris Basmajian, Paul Benkman, Caroline Branch y Rebecca Godbois
Edición y producción Web: Jane Flint DeKoven y Jeff Harmon
Jefe de localisación: Bonnie Loo
Un agradecimiento especial para Jaime Austin, Chris Bank, Saam Barrager, Heidi Bauer, Jennifer Chapman, Winsha Chen, Kristin
Conradi, Margaret Dumas, Peter Fenczik, Jean Fitzgerald, S Fred Golden, Stephanie Goss, Victor Grigorieff, Narciso (nj) Jaramillo, John
Koch, David Lenoe, Eric Lerner, Charles Nadeau, Eric Ott, Jeff Schang, Mike Sundermeyer, Pablo “X/pectro” Arrieta, Veronica Luongo
y los equipos de ingeniería y control de calidad de Dreamweaver.
Primera edición: noviembre de 2000
Macromedia, Inc.
600 Townsend St.
San Francisco, CA 94103
2
Page 3

CONTENIDO
INTRODUCCIÓN
Para comenzar. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 11
Requisitos del sistema . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 12
Instalar Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 12
Aprender a utilizar Dreamweaver. . . . . . . . . . . . . . . . . . . . . . . . . . . . . 13
Flujo de trabajo de desarrollo Web . . . . . . . . . . . . . . . . . . . . . . . . . . . 17
Por dónde empezar . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 20
Convenciones tipográficas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 22
Novedades de Dreamweaver 4. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 22
Recursos tecnológicos HTML y Web . . . . . . . . . . . . . . . . . . . . . . . . . 25
Accesibilidad y Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 26
CAPÍTULO 1
Curso práctico de Dreamweaver . . . . . . . . . . . . . . . . 27
Visita guiada a Dreamweaver. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 28
El área de trabajo de Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . 28
Configurar la estructura del sitio para el curso práctico . . . . . . . . . . . . 31
Definir un sitio local . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 31
Crear la página principal del sitio . . . . . . . . . . . . . . . . . . . . . . . . . . . . 33
Diseñar una página en la vista de Disposición . . . . . . . . . . . . . . . . . . . 35
Añadir contenido a la página. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 43
Trabajar en la vista Estándar . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 50
Utilizar el panel Activos. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 56
Insertar objetos Flash. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 60
Crear una plantilla. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 63
Comprobar el sitio . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 68
Siguientes pasos. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 70
3
Page 4

CAPÍTULO 2
Aspectos básicos de Dreamweaver . . . . . . . . . . . . . .71
Área de trabajo de Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .72
Diferentes vistas de Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . .73
Trabajar con colores . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .88
Colores seguros para la Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .89
Definir preferencias. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .89
Utilizar Dreamweaver con otras aplicaciones. . . . . . . . . . . . . . . . . . . . .91
Aspectos básicos de la personalización de Dreamweaver . . . . . . . . . . . .91
CAPÍTULO 3
Planificar y configurar el sitio . . . . . . . . . . . . . . . . . . . . 97
Planificación y diseño de sitios . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .97
Utilizar Dreamweaver para configurar un nuevo sitio . . . . . . . . . . . . .104
Editar un sitio Web existente. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .106
Editar un sitio remoto. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .107
Quitar un sitio de la lista de sitios . . . . . . . . . . . . . . . . . . . . . . . . . . . .108
CAPÍTULO 4
Administración del sitio y colaboración . . . . . . . . . 109
La ventana Sitio . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .110
Ver y abrir archivos en la ventana Sitio . . . . . . . . . . . . . . . . . . . . . . . .115
El mapa del sitio . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .120
Utilizar el mapa del sitio . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .120
Configurar un sitio remoto . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .128
Integración con WebDAV y SourceSafe. . . . . . . . . . . . . . . . . . . . . . . .131
Solución de problemas de configuración de sitios remotos. . . . . . . . . .134
Utilizar Desproteger/proteger . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .135
Design Notes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .138
Utilizar informes para mejorar el flujo de trabajo. . . . . . . . . . . . . . . . .145
Obtener y colocar archivos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .147
Sincronizar los archivos de los sitios local y remoto . . . . . . . . . . . . . . .150
4
CAPÍTULO 5
Configurar un documento. . . . . . . . . . . . . . . . . . . . . . 153
Crear, abrir y guardar documentos HTML . . . . . . . . . . . . . . . . . . . . .154
Configurar las propiedades del documento . . . . . . . . . . . . . . . . . . . . .156
Seleccionar elementos en la ventana de documento . . . . . . . . . . . . . . .158
Utilizar guías visuales en el proceso de diseño . . . . . . . . . . . . . . . . . . .160
Ver y editar el contenido de la sección head. . . . . . . . . . . . . . . . . . . . .162
Automatizar tareas. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .164
Contenido
Page 5

CAPÍTULO 6
Diseñar la disposición de páginas . . . . . . . . . . . . . . .171
Celdas y tablas de disposición . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .172
Dibujar celdas y tablas de disposición . . . . . . . . . . . . . . . . . . . . . . . . .173
Mover y cambiar el tamaño de celdas y tablas de disposición. . . . . . . .179
Aplicar formato a celdas y tablas de disposición. . . . . . . . . . . . . . . . . .180
Configurar el ancho de la disposición . . . . . . . . . . . . . . . . . . . . . . . . .183
Configurar las preferencias de la vista de Disposición . . . . . . . . . . . . .188
CAPÍTULO 7
Utilizar tablas para presentar contenido . . . . . . . . . 189
Insertar una tabla . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .190
Seleccionar elementos de tabla . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .194
Aplicar formato a tablas y celdas . . . . . . . . . . . . . . . . . . . . . . . . . . . . .196
Cambiar el tamaño de tablas y celdas . . . . . . . . . . . . . . . . . . . . . . . . .201
Añadir y eliminar filas y columnas. . . . . . . . . . . . . . . . . . . . . . . . . . . .202
Copiar y pegar celdas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .206
Ordenar tablas. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .207
Exportar datos de tabla . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .208
CAPÍTULO 8
Utilizar marcos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 209
Cuándo utilizar marcos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .210
Crear páginas Web basadas en marcos . . . . . . . . . . . . . . . . . . . . . . . . .211
Crear marcos. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .211
Seleccionar un marco o un conjunto de marcos. . . . . . . . . . . . . . . . . .215
Guardar archivos de marcos y conjuntos de marcos. . . . . . . . . . . . . . .216
Propiedades de marcos y conjuntos de marcos. . . . . . . . . . . . . . . . . . .218
Controlar el contenido del marco con vínculos . . . . . . . . . . . . . . . . . .225
Manipular navegadores que no pueden mostrar marcos. . . . . . . . . . . .226
Usar comportamientos con marcos . . . . . . . . . . . . . . . . . . . . . . . . . . .227
CAPÍTULO 9
Administrar e insertar activos. . . . . . . . . . . . . . . . . . 229
Utilizar el panel Activos. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .230
Utilizar activos favoritos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .238
Contenido
5
Page 6

CAPÍTULO 10
Insertar y aplicar formato a texto. . . . . . . . . . . . . . . 243
Insertar texto y objetos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .244
Crear listas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .248
Configuración de fuentes, estilos, color y alineación . . . . . . . . . . . . . .249
Utilizar estilos HTML para aplicar formato a texto . . . . . . . . . . . . . .254
Utilizar hojas de estilos CSS . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .259
Convertir estilos CSS a etiquetas HTML . . . . . . . . . . . . . . . . . . . . . .268
Comprobar la ortografía . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .270
Buscar y reemplazar texto, etiquetas y atributos. . . . . . . . . . . . . . . . . .270
CAPÍTULO 11
Insertar imágenes . . . . . . . . . . . . . . . . . . . . . . . . . . . . 279
Insertar una imagen. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .280
Configurar propiedades de imágenes . . . . . . . . . . . . . . . . . . . . . . . . . .281
Crear mapas de imagen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .286
Utilizar un editor de imágenes externo . . . . . . . . . . . . . . . . . . . . . . . .291
Aplicar comportamientos a imágenes . . . . . . . . . . . . . . . . . . . . . . . . .294
CAPÍTULO 12
Uso conjunto de Fireworks y Dreamweaver . . . . 295
Inclusión de archivos de Fireworks en Dreamweaver . . . . . . . . . . . . . .295
Ejecución de Fireworks desde Dreamweaver . . . . . . . . . . . . . . . . . . . .300
Edición de archivos de Fireworks colocados en Dreamweaver . . . . . . .302
Optimización de imágenes y animaciones de Fireworks colocadas
en Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .305
Actualización de código HTML de Fireworks colocado en
Dreamweaver. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .308
Creación de álbumes de fotografías Web . . . . . . . . . . . . . . . . . . . . . . .308
6
CAPÍTULO 13
Insertar elementos multimedia. . . . . . . . . . . . . . . . . . 313
Insertar objetos multimedia. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .313
Iniciar un editor externo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .314
Utilizar Design Notes con objetos multimedia . . . . . . . . . . . . . . . . . .316
Contenido de Flash. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .316
Utilizar objetos de botón Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .317
Utilizar objetos de texto Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .320
Configurar propiedades de objetos Flash . . . . . . . . . . . . . . . . . . . . . . .321
Insertar películas Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .323
Insertar objetos Generator. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .325
Contenido
Page 7

Películas Shockwave . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .326
Añadir sonido a una página. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .327
Insertar contenido de plug-ins de Netscape Navigator. . . . . . . . . . . . .330
Insertar un control ActiveX . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .332
Insertar un applet de Java . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .334
Utilizar parámetros . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .335
Utilizar comportamientos para controlar elementos multimedia . . . . .336
CAPÍTULO 14
Editar HTML en Dreamweaver. . . . . . . . . . . . . . . . 337
Aspectos básicos de las etiquetas HTML . . . . . . . . . . . . . . . . . . . . . . .338
Insertar comentarios . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .343
Utilizar el panel Referencia de Dreamweaver. . . . . . . . . . . . . . . . . . . .344
Roundtrip HTML . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .346
Utilizar la vista de Código (o el inspector de código) . . . . . . . . . . . . .347
Insertar secuencias de comandos . . . . . . . . . . . . . . . . . . . . . . . . . . . . .351
Abrir y editar archivos no HTML en Dreamweaver. . . . . . . . . . . . . . .354
Editar una etiqueta HTML en la vista de Diseño . . . . . . . . . . . . . . . .355
Configurar preferencias de formato de código . . . . . . . . . . . . . . . . . . .360
Limpiar código HTML. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .364
Limpiar HTML de Microsoft Word . . . . . . . . . . . . . . . . . . . . . . . . . .366
Utilizar editores de HTML externos . . . . . . . . . . . . . . . . . . . . . . . . . .368
CAPÍTULO 15
Crear vínculos y navegar . . . . . . . . . . . . . . . . . . . . . . . 371
Ubicación y rutas de documentos . . . . . . . . . . . . . . . . . . . . . . . . . . . .372
Crear vínculos. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .376
Administrar vínculos. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .384
Crear menús de salto. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .387
Crear barras de navegación . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .389
Adjuntar comportamientos a vínculos: . . . . . . . . . . . . . . . . . . . . . . . .393
CAPÍTULO 16
Reutilizar contenido con plantillas y bibliotecas . . 395
Crear plantillas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .397
Definir las regiones editables de una plantilla . . . . . . . . . . . . . . . . . . .401
Crear documentos basados en plantillas. . . . . . . . . . . . . . . . . . . . . . . .408
Actualizar páginas basadas en una plantilla . . . . . . . . . . . . . . . . . . . . .411
Exportar e importar contenido XML. . . . . . . . . . . . . . . . . . . . . . . . . .412
Crear, administrar y editar elementos de biblioteca . . . . . . . . . . . . . . .415
Usar server-side includes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .423
Contenido
7
Page 8

CAPÍTULO 17
Usar capas dinámicas . . . . . . . . . . . . . . . . . . . . . . . . 427
Capas y código HTML . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .428
Crear capas en la página . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .429
Trabajar con capas. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .432
Configurar propiedades de capas . . . . . . . . . . . . . . . . . . . . . . . . . . . . .437
Cambiar el orden de apilamiento de las capas . . . . . . . . . . . . . . . . . . .441
Cambiar la visibilidad de una capa . . . . . . . . . . . . . . . . . . . . . . . . . . .442
Usar tablas y capas para diseño . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .443
Animar las capas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .446
Acciones de comportamiento para controlar líneas de tiempo
de capas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .456
CAPÍTULO 18
Usar comportamientos . . . . . . . . . . . . . . . . . . . . . . . 457
El panel Comportamientos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .458
Eventos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .458
Adjuntar un comportamiento . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .461
Comportamientos y texto . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .463
Adjuntar un comportamiento a una línea de tiempo . . . . . . . . . . . . . .464
Cambiar un comportamiento . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .465
Actualizar un comportamiento . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .466
Crear nuevas acciones . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .466
Descargar e instalar comportamientos de terceros. . . . . . . . . . . . . . . .466
Usar las acciones de comportamiento incluidas con Dreamweaver. . . .467
8
CAPÍTULO 19
Depurar código JavaScript . . . . . . . . . . . . . . . . . . . 499
Ejecutar el depurador . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .500
Buscar y reparar errores de lógica. . . . . . . . . . . . . . . . . . . . . . . . . . . . .502
Contenido
Page 9

CAPÍTULO 20
Crear formularios. . . . . . . . . . . . . . . . . . . . . . . . . . . . . 507
Secuencias de comandos CGI . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .508
Objetos de formulario. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .508
Crear un formulario . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .510
Campos de formulario . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .511
Insertar casillas de verificación y botones de opción. . . . . . . . . . . . . . .517
Listas y menús. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .520
Botones de formulario. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .523
Diseño de formularios. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .524
Procesar formularios . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .526
Usar comportamientos con formularios. . . . . . . . . . . . . . . . . . . . . . . .527
CAPÍTULO 21
Comprobar y publicar un sitio . . . . . . . . . . . . . . . . . 529
Comprobar la compatibilidad con los navegadores . . . . . . . . . . . . . . .531
Usar comportamientos para detectar navegadores y plug-ins . . . . . . . .532
Vista previa en navegadores. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .532
Comprobar vínculos en una página o un sitio . . . . . . . . . . . . . . . . . . .534
Comprobar el tiempo de descarga y el tamaño . . . . . . . . . . . . . . . . . .537
Utilizar informes para comprobar un sitio. . . . . . . . . . . . . . . . . . . . . .538
CAPÍTULO 22
Personalizar Dreamweaver . . . . . . . . . . . . . . . . . . . . 541
Cambiar el tipo de archivo predeterminado. . . . . . . . . . . . . . . . . . . . .542
Modificar el panel Objetos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .543
Crear un objeto simple . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .544
Personalizar menús de Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . .545
Personalizar la apariencia de cuadros de diálogo. . . . . . . . . . . . . . . . . .557
Cambiar el formato HTML predeterminado. . . . . . . . . . . . . . . . . . . .558
Trabajar con perfiles de navegador. . . . . . . . . . . . . . . . . . . . . . . . . . . .560
Ampliar Dreamweaver: principios básicos . . . . . . . . . . . . . . . . . . . . . .564
Personalizar la apariencia de etiquetas de terceros . . . . . . . . . . . . . . . .565
Contenido
9
Page 10

APÉNDICE A
Métodos abreviados de teclado . . . . . . . . . . . . . . . 575
Menú Archivo. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .575
Menú Edición. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .576
Vistas de página . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .576
Ver elementos de página . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .577
Editar código. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .577
Editar texto . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .578
Aplicar formato al texto. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .579
Buscar y reemplazar texto . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .579
Trabajar con tablas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .580
Trabajar con marcos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .580
Trabajar con capas. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .581
Trabajar con líneas de tiempo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .582
Trabajar con imágenes. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .582
Administrar hipervínculos. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .582
Establecer destino y obtener vista previa en navegadores . . . . . . . . . . .583
Depurar en navegadores . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .583
Administración de sitio y FTP. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .583
Mapa del sitio . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .584
Reproducir plug-ins . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .584
Trabajar con plantillas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .584
Insertar objetos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .585
Panel Historial . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .585
Abrir y cerrar paneles. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .585
Obtener ayuda . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .586
Matriz de métodos abreviados . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .587
10
Contenido
ÍNDICE
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 591
Page 11

INTRODUCCIÓN
Para comenzar
.............................................................................................................
Macromedia Dreamweaver es un editor de código HTML profesional para el
diseño visual y la administración de sitios y páginas Web. Tan si prefiere controlar
manualmente el código HTML como si prefiere trabajar en un entorno de edición
visual, Dreamweaver le permite ponerse manos a la obra rápidamente y le facilita
herramientas útiles para mejorar su experiencia en diseño Web.
Dreamweaver incluye numerosas herramientas y funciones de edición de código:
referencias HTML, CSS y JavaScript, un depurador JavaScript y editores de
código (la vista de Código y el inspector de código) que permiten editar
JavaScript, XML y otros documentos de texto directamente en Dreamweaver. La
tecnología Roundtrip HTML de Macromedia importa documentos HTML sin
necesidad de cambiar el formato del código y, además, es posible configurar
Dreamweaver para limpiar y cambiar el formato HTML cuando lo desee.
Las funciones de edición visual de Dreamweaver también le permiten añadir
diseño y funcionalidad rápidamente sin escribir una sola línea de código. Puede
ver todos los elementos o activos del sitio y arrastrarlos desde un panel fácil de usar
directamente hasta un documento. Agilice su flujo de trabajo de desarrollo
mediante la creación y edición de imágenes en Macromedia Fireworks y su
importación directa a Dreamweaver, o bien añadiendo objetos Flash que puede
crear directamente en Dreamweaver.
Dreamweaver se puede personalizar totalmente. Utilice Dreamweaver para crear
sus propios objetos y comandos, modificar métodos abreviados de teclado e
incluso escribir código JavaScript para ampliar las posibilidades que ofrece
Dreamweaver con nuevos comportamientos, inspectores de propiedades e
informes de sitios.
11
Page 12

Requisitos del sistema
Para ejecutar Dreamweaver, es preciso disponer del hardware y el software
siguientes.
Para Microsoft Windows:
•
Un procesador Intel Pentium o equivalente a 166 MHz o más rápido que
ejecute Windows 95, Windows 98, Windows 2000, Windows Me o Windows
NT (con Server Pack 3).
•
La versión 4.0 o posterior de Netscape Navigator o Microsoft Internet Explorer.
32 MB de memoria de acceso aleatorio (RAM), además de 110 MB de espacio
•
libre en el disco duro.
•
Un monitor de 256 colores con capacidad para mostrar una resolución de 800
x 600 píxeles.
Una unidad de CD-ROM.
•
Para Macintosh:
•
Un Power Macintosh con Mac OS 8,6 ó 9.x.
•
32 MB de memoria de acceso aleatorio (RAM), además de 135 MB de espacio
libre en el disco duro.
•
Un monitor de 256 colores con capacidad para mostrar una resolución de 800
x 600 píxeles.
Una unidad de CD-ROM.
•
12
Introducción
Instalar Dreamweaver
Siga estos pasos para instalar Dreamweaver en un sistema Windows o Macintosh.
Para instalar Dreamweaver:
Introduzca el CD de Dreamweaver en la unidad de CD-ROM del ordenador.
1
Dispone de las opciones siguientes:
2
•
En Windows, elija Inicio > Ejecutar. Haga clic en Examinar y elija el archivo
Dreamweaver 4 Installer.exe del CD de Dreamweaver. En el cuadro de diálogo
Ejecutar, haga clic en Aceptar para comenzar la instalación.
•
En Macintosh, haga doble clic en el icono del instalador de Dreamweaver.
Siga las instrucciones que aparecen en pantalla.
3
Si el sistema lo solicita, reinicie el ordenador.
4
Page 13

Aprender a utilizar Dreamweaver
Macromedia Dreamweaver incluye diversos recursos para ayudarle a aprender
rápidamente el funcionamiento del programa y a dominar la creación de sitios y
páginas Web. Entre dichos recursos figuran un manual impreso, páginas de ayuda
en línea, películas de una Visita guiada y lecciones interactivas. También
encontrará sugerencias, notas técnicas, ejemplos e información actualizada de
forma regular en el Centro de servicio técnico de Dreamweaver, dentro del sitio
Web de Macromedia.
Comience viendo las películas de la Visita guiada para conocer las funciones de
Dreamweaver. Después, realice el curso práctico de Dreamweaver. Finalmente,
siga las lecciones de Dreamweaver para aprender a realizar tareas específicas en
Dreamweaver.
Películas de la Visita guiada
Las películas de la Visita guiada proporcionan una introducción con animación al
proceso de desarrollo Web y le guían a través de una demostración de las funciones
de Dreamweaver.
Para ver una película de la Visita guiada, elija Ayuda > Visita guiada y haga clic en
el título de una de las películas. Cuando se termine cada película, haga clic en
Inicio para regresar a la lista de películas y, seguidamente, haga clic en otra
película. Puede ver la visita completa o pasar a las secciones que más le interesen.
Curso práctico
El curso práctico de Dreamweaver es el mejor lugar para comenzar si desea
adquirir algo de experiencia práctica en la creación de páginas con Dreamweaver.
Con este curso práctico aprenderá a crear un sitio Web de ejemplo con algunas de
las funciones más útiles y potentes de Dreamweaver. El curso práctico se incluye
tanto en la Ayuda de Dreamweaver como en el
También puede descargar una versión imprimible del curso práctico desde el sitio
Web de Macromedia.
El curso práctico incluye páginas de ejemplo y activos (imágenes y archivos de
Macromedia Flash) que le ayudarán a iniciarse en el desarrollo de un sitio Web.
Manual de Dreamweaver
impreso.
Para comenzar
13
Page 14

Lecciones de Dreamweaver
Dreamweaver se suministra con un conjunto de lecciones interactivas. Cada
lección le guía a través de los diferentes pasos de una tarea específica e incluye
páginas de muestra que contienen todos los elementos de diseño y funcionales
necesarios. Puede utilizar las lecciones como guías detalladas paso a paso con
páginas de muestra o como referencia mientras trabaja en sus propias páginas.
Para localizar las lecciones, elija Ayuda > Lecciones y seleccione un tema.
Manual de Dreamweaver (libro impreso)
Manual de Dreamweaver
constituye una alternativa impresa a la Ayuda de
Dreamweaver que contiene información sobre la utilización de los comandos y las
funciones de Dreamweaver. Algunos temas de consulta sobre opciones del
programa no se incluyen en el libro impreso. Consulte la Ayuda de Dreamweaver
para obtener información sobre dichos temas.
Si ha adquirido la versión ESD (descarga electrónica de software) de
Dreamweaver, podrá descargar una versión imprimible del
Manual Dreamweaver
desde el Centro de servicio técnico de Dreamweaver en la dirección http://
www.macromedia.com/support/dreamweaver/documentation.html.
Ayuda de Dreamweaver
La Ayuda de Dreamweaver proporciona información completa sobre todas las
funciones de Dreamweaver optimizada para su uso en línea.
Para obtener un resultado óptimo a la hora de ver la Ayuda de Dreamweaver,
utilice Netscape Navigator 4.0 o posterior Microsoft Internet Explorer 4.0 o
posterior.
La Ayuda de Dreamweaver hace un amplio uso de JavaScript. Asegúrese de que
JavaScript está activado en su navegador. Si tiene intención de usar la función de
búsqueda, asegúrese de que también está activado Java.
14
Introducción
Page 15

La Ayuda de Dreamweaver incluye los componentes siguientes:
Contenido
Permite ver toda la información organizada por temas. Haga clic en las
entradas de nivel superior para ver otros temas subordinados.
Índice
Al igual que un índice impreso, sirve para localizar términos importantes o
para acceder a temas relacionados.
Buscar
Permite localizar cualquier cadena de caracteres en todos los temas. La
función de búsqueda requiere un navegador 4.0 con Java activado.
Nota:
Al hacer clic en Buscar, puede aparecer una ventana de seguridad de Java
solicitando permiso para leer los archivos del disco duro. Deberá conceder este permiso
para que funcione la búsqueda. La applet no escribe en el disco duro ni lee archivos fuera
de la Ayuda de Dreamweaver.
•
Para buscar una frase, sencillamente escríbala en el campo de texto.
•
Para buscar archivos que contengan dos palabras clave (por ejemplo,
estilos
), separe los términos de la búsqueda con un signo más (+).
capas
y
Para comenzar
15
Page 16

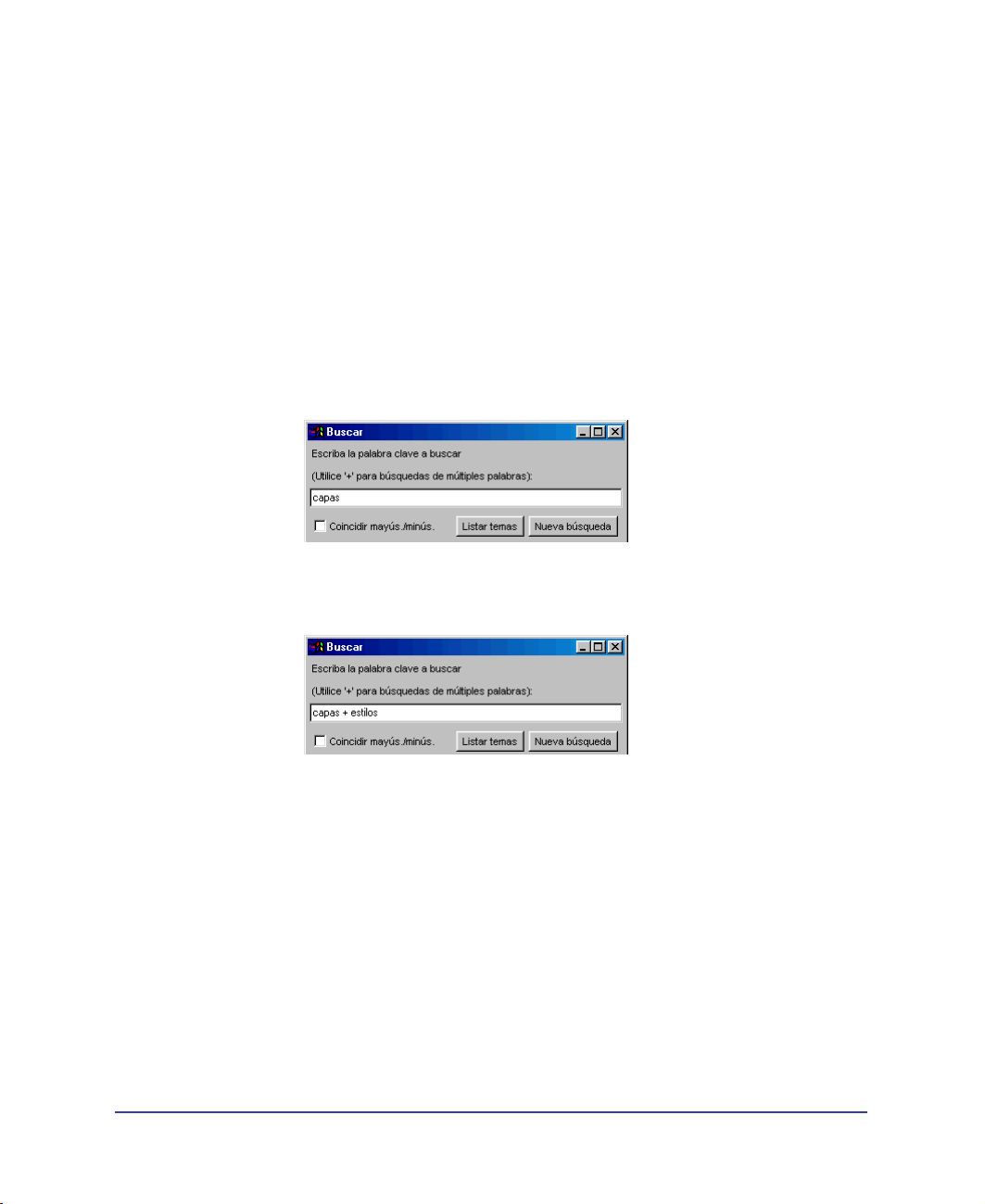
Ayuda contextual
Proporciona un botón de Ayuda en cada cuadro de diálogo o un
icono de signo de interrogación en los inspectores, las ventanas y los paneles para
abrir el tema de Ayuda correspondiente.
Haga clic aquí para abrir la Ayuda
Barra de navegación de la Ayuda de Dreamweaver
Proporciona botones en los
que puede hacer clic para pasar de un tema a otro. Los botones de flecha derecha e
izquierda permiten acceder al tema anterior o siguiente de una sección (siguiendo
el orden de los temas establecido en el contenido).
Ampliar Dreamweaver
El sistema de ayuda
Ampliación de Dreamweaver
proporciona información para
ingenieros de desarrollo en JavaScript y C sobre el DOM (modelo de objetos de
documento) y las API (interfaces de programación de aplicaciones) de
Dreamweaver, que permiten crear objetos, comandos, inspectores de propiedades,
comportamientos y traductores.
Centro de servicio técnico de Dreamweaver
El sitio Web Centro de servicio técnico de Dreamweaver se actualiza de forma
periódica con la información más reciente sobre Dreamweaver, así como con
sugerencias de usuarios expertos, ejemplos, sugerencias, actualizaciones e
información sobre temas avanzados. Visite este sitio Web con frecuencia para
conocer las últimas noticias sobre Dreamweaver y aprender a sacar el máximo
provecho del programa en la dirección http://www.macromedia.com/support/
dreamweaver/.
16
Grupo de debate sobre Dreamweaver
Intercambie ideas sobre aspectos técnicos y comparta útiles consejos con otros
usuarios de Dreamweaver visitando el grupo de debate de Dreamweaver.
Encontrará más información sobre cómo obtener acceso al grupo de debate en el
sitio Web de Macromedia en la dirección http://www.macromedia.com/software/
dreamweaver/discussiongroup/.
Introducción
Page 17

Flujo de trabajo de desarrollo Web
El flujo de trabajo de desarrollo Web comienza con el proceso de definición de una
estrategia y unos objetivos del sitio, continúa con el diseño (durante el cual se
define el aspecto y el funcionamiento de un sitio propuesto) y avanza hasta la fase
de producción y desarrollo (durante la cual se crea el sitio y se codifican las
páginas); la funcionalidad del sitio se comprueba para ver si se cumplen los
objetivos establecidos y, seguidamente, se publica el sitio. Muchos ingenieros de
desarrollo también programan operaciones de mantenimiento periódico para
asegurarse de que el sitio continúa estando actualizado y operativo.
Para facilitar la localización de información necesaria para el desarrollo de sitios
Web, el
modelo estándar de aproximación al desarrollo Web: planificación del sitio,
diseño, desarrollo, comprobación y publicación y mantenimiento.
Planificar sitios
Planificar y organizar cuidadosamente el sitio desde el primer momento puede
ayudar a ahorrar tiempo más adelante. La organización del sitio implica mucho
más que determinar el lugar en el que irá cada archivo: la planificación del sitio
implica con frecuencia investigar los requisitos que debe cumplir el sitio, el perfil
de la audiencia y los objetivos del sitio. Además, debe tener en cuenta requisitos
técnicos tales como el acceso de los usuarios, los navegadores, los plug-ins o las
restricciones a la descarga de archivos.
Una vez que haya organizado la información y que haya determinado una
estructura operativa, podrá comenzar a crear el sitio.
•
•
Si trabaja en un equipo de desarrollo Web, es posible que también le interesen
estos temas:
•
•
Manual de Dreamweaver
Determine qué estrategia va a emplear y cuáles son los aspectos relativos a los
usuarios que debe tener en cuenta durante la planificación del sitio. Consulte
“Planificar y configurar el sitio” en la página 97.
Utilice el mapa del sitio de Dreamweaver para establecer la estructura
organizativa del sitio. En la ventana Sitio de Dreamweaver puede añadir, borrar
y renombrar los archivos y carpetas fácilmente con el fin de cambiar la
organización según resulte necesario. Consulte “Administración del sitio y
colaboración” en la página 109.
Establezca sistemas que impidan que los miembros de un equipo sobrescriban
archivos; consulte Configurar el sistema de desprotección/protección.
Utilice Design Notes para comunicarse con otros miembros del equipo de
desarrollo Web; consulte Guardar información sobre archivos en Design Notes.
se divide en amplias secciones que siguen este
Para comenzar
17
Page 18

Diseñar páginas Web
La mayoría de los proyectos de diseño Web comienzan con guiones en imágenes
(storyboards) o diagramas de flujos que se convierten en páginas de muestra.
Utilice Dreamweaver para crear páginas de muestra mientras trabaje en la
definición de un diseño final. Las páginas de muestra normalmente incluyen la
disposición de diseño, la navegación del sitio, los componentes técnicos, los temas
y el color e imágenes gráficas u otros elementos multimedia.
•
Cree documentos HTML en Dreamweaver, añada fácilmente un título de
página o un color de fondo. Consulte “Configurar un documento” en la
página 153.
•
La vista Disposición de Dreamweaver y las herramientas de disposición le
permiten diseñar rápidamente páginas Web y, posteriormente, reorganizar la
estructura de las páginas. Consulte “Diseñar la disposición de páginas” en la
página 171.
•
Utilice el panel Objetos de Dreamweaver para diseñar y añadir rápidamente
tablas, crear documentos de marcos, diseñar formularios y trabajar con capas.
Consulte “Utilizar tablas para presentar contenido” en la página 189, “Utilizar
marcos” en la página 209, “Usar capas dinámicas” en la página 427 y “Crear
formularios” en la página 507.
Añadir contenido
Mediante Dreamweaver, podrá añadir fácilmente a las páginas Web una gran
variedad de contenidos. Añada activos y elementos de diseño, como texto,
imágenes, colores, películas, sonido y otros elementos multimedia.
•
El panel Activos le permite organizar fácilmente los activos de un sitio y
después arrastrar los activos directamente desde el panel Activos hasta un
documento cualquiera de Dreamweaver. Consulte “Administrar e insertar
activos” en la página 229.
•
Escriba directamente en un documento de Dreamweaver o importe texto desde
otros documentos, luego aplique formato al texto utilizando el inspector de
propiedades de Dreamweaver o el panel Estilos HTML. También puede crear
fácilmente sus propias CSS (Cascading Style Sheets: hojas de estilos en
cascada). Consulte “Insertar y aplicar formato a texto” en la página 243.
•
Inserte imágenes, incluidas imágenes de sustitución, mapas de imágenes e
imágenes por capas de Fireworks. Utilice herramientas de alineación para situar
las imágenes en la página. Consulte “Insertar imágenes” en la página 279 y
“Uso conjunto de Fireworks y Dreamweaver” en la página 295.
•
Inserte cualquier otro tipo de elementos multimedia en una página Web, como
películas Flash, Shockwave y QuickTime, sonido y applets. Consulte “Insertar
elementos multimedia” en la página 313.
18
Introducción
Page 19

Añada contenido en el editor de código de Dreamweaver: Utilice la vista
•
Código de Dreamweaver o el inspector de código para escribir su propio código
HTML o JavaScript. Consulte “Editar HTML en Dreamweaver” en la
página 337.
•
Con Dreamweaver puede crear vínculos HTML estándar, incluidos vínculos de
fijación y vínculos de correo electrónico, o establecer sistemas de navegación
gráfica, como los menús de salto y las barras de navegación. Consulte “Crear
vínculos y navegar” en la página 371.
•
Las plantillas y los archivos de bibliotecas de Dreamweaver le permiten aplicar
fácilmente contenido reutilizable en su sitio. Puede crear páginas nuevas a partir
de la plantilla y luego añadir o cambiar contenido en las áreas editables.
Consulte “Reutilizar contenido con plantillas y bibliotecas” en la página 395.
Interactividad y animación
Muchas páginas Web son estáticas, pues sólo contienen texto e imágenes.
Dreamweaver permite ir más allá de las páginas estáticas, utilizando interactividad
y animación para captar el interés de los visitantes. Puede ofrecer a los visitantes la
posibilidad de realizar comentarios según se desplazan y hacen clic, así como
demostrar conceptos y validar datos de formularios sin establecer contacto con el
servidor. En otras palabras, permite a los visitantes ver y hacer más cosas dentro de
la página.
Dreamweaver dispone de varias maneras de añadir interactividad y animación a las
páginas:
Use líneas de tiempo para crear animaciones que no necesitan plug-ins,
•
controles ActiveX o Java. Las líneas de tiempo usan HTML dinámico para
cambiar la posición de una capa o el origen de una imagen con el paso del
tiempo, o para activar automáticamente acciones de comportamiento cuando la
página ha terminado de cargarse. Consulte “Usar capas dinámicas” en la
página 427.
Use los comportamientos para realizar tareas de respuesta a eventos específicos,
•
como por ejemplo, resaltar un botón cuando el puntero pasa por encima de él,
validar un formulario cuando el usuario hace clic en el botón Enviar o abrir una
segunda ventana del navegador cuando la página principal ha terminado de
cargarse. Consulte “Usar comportamientos” en la página 457.
•
Depure código JavaScript personalizado. Consulte “Depurar código JavaScript”
en la página 499.
•
Utilice formularios para permitir a los visitantes del sitio introducir datos
directamente en la página Web. Consulte “Crear formularios” en la página 507.
Para comenzar
19
Page 20

Comprobar y publicar el sitio
Su sitio ya está listo para lanzarlo al mundo; pero antes de publicarlo en un
servidor, debe comprobarlo. En función del tamaño del proyecto, de las
especificaciones del cliente y de los tipos de navegadores que utilicen los visitantes,
necesitará mover el sitio a un servidor en funcionamiento en el que pueda
comprobarse y editarse. Una vez que haya realizado las correcciones, podrá
publicar el sitio para que el público en general pueda obtener acceso a él. Una vez
publicado el sitio, establezca un ciclo de mantenimiento para asegurar la calidad,
responder a los comentarios de los usuarios y actualizar la información del sitio.
Utilice las siguientes funciones de Dreamweaver para comprobar y publicar sus
sitios:
•
Para añadir nuevas etiquetas en una página o reparar el código, utilice el panel
Referencia de Dreamweaver con el fin de consultar el código JavaScript, CSS y
HTML. Consulte “Utilizar el panel Referencia de Dreamweaver” en la
página 344.
•
Utilice el depurador JavaScript para que le resulte más fácil reparar errores
JavaScript en el código. El depurador permite establecer puntos de corte en el
código que luego facilitan la visualización del código conforme se depura una
página en Dreamweaver. Consulte “Depurar código JavaScript” en la
página 499.
•
Realice comprobaciones con navegadores y plug-ins, compruebe y repare
vínculos de sus documentos y genere informes del sitio para detectar errores
comunes en los archivos HTML. Consulte “Comprobar y publicar un sitio” en
la página 529.
•
En la ventana Sitio de Dreamweaver encontrará numerosas herramientas que le
ayudarán a administrar el sitio, transferir archivos desde y hacia un servidor
remoto, configurar un proceso de desprotección/protección que evite que se
sobrescriban archivos y sincronizar los archivos de los sitios local y remoto.
Consulte “Administración del sitio y colaboración” en la página 109.
20
Introducción
Por dónde empezar
Este manual contiene información para usuarios de distintos niveles. Para sacarle
el máximo provecho a la documentación, comience leyendo las partes que sean
más relevantes para su nivel de experiencia.
Para usuarios sin experiencia en HTML:
Para empezar, vea las películas de la Visita guiada. Desde el menú principal de
1
Dreamweaver, elija Ayuda > Visita guiada.
A continuación siga las indicaciones del curso práctico de Dreamweaver. Elija
2
Ayuda > Curso práctico o siga los pasos del manual impreso.
Page 21

Trabaje con las lecciones correspondientes a los temas que le interesen. Elija
3
Ayuda > Lecciones y luego seleccione una lección.
Continúe con “Aspectos básicos de Dreamweaver” en la página 71, “Planificar y
4
configurar el sitio” en la página 97, “Administración del sitio y colaboración” en
la página 109 y “Crear vínculos y navegar” en la página 371.
Para obtener información sobre la aplicación de formato al texto y la inserción
5
de imágenes en las páginas, lea “Insertar y aplicar formato a texto” en la
página 243 y “Insertar imágenes” en la página 279.
Eso es todo lo que necesita para comenzar a crear sitios Web de gran calidad.
Cuando esté preparado para aprender a utilizar herramientas más avanzadas de
diseño e interacción, podrá continuar con el resto del manual por orden. Quizá le
resulte conveniente omitir el capítulo “Personalizar Dreamweaver” en la
página 541, al menos al principio.
Para diseñadores de sitios Web con experiencia que empiezan a usar
Dreamweaver:
Para empezar, vea las películas de la Visita guiada. Desde el menú principal de
1
Dreamweaver, elija Ayuda > Visita guiada.
2
Siga el curso práctico de Dreamweaver, en el que aprenderá los aspectos básicos
de uso del programa. Elija Ayuda > Curso práctico o siga los pasos del manual
impreso.
3
Trabaje con las lecciones correspondientes a los temas que le interesen. Elija
Ayuda > Lecciones y luego seleccione una lección.
4
Lea “Aspectos básicos de Dreamweaver” en la página 71 para obtener más
información general sobre el interfaz de usuario de Dreamweaver.
Aunque probablemente le resulte familiar gran parte del material de
5
“Administración del sitio y colaboración” en la página 109 y “Crear vínculos y
navegar” en la página 371, lea por encima esos capítulos para ver cómo se
aplican en Dreamweaver estos conceptos conocidos, prestando especial
atención a Utilizar Dreamweaver para configurar un sitio nuevo. A
continuación, lea “Administración del sitio y colaboración” en la página 109.
“Insertar y aplicar formato a texto” en la página 243 y “Insertar imágenes” en la
6
página 279 ofrecen información útil sobre el uso de Dreamweaver para crear
páginas HTML básicas.
Lea la introducción que aparece al comienzo de cada capítulo para determinar
7
si le interesan los temas que se abordan en él.
Para comenzar
21
Page 22

Para diseñadores de sitios Web con experiencia en el uso de Dreamweaver 3:
Comience leyendo Novedades de Dreamweaver 4. Siga las referencias cruzadas
1
desde dicha sección en la que se tratan todas las funciones nuevas de
Dreamweaver.
Conviene leer por encima “Aspectos básicos de Dreamweaver” en la página 71
2
para conocer los nuevos aspectos del interfaz de usuario de Dreamweaver.
Consulte las lecciones de Dreamweaver; elija Ayuda > Lecciones para obtener la
3
lista de lecciones interactivas disponibles.
4 Si está interesado en personalizar y ampliar Dreamweaver, lea “Personalizar
Dreamweaver” en la página 541.
Convenciones tipográficas
En esta guía se utilizan las convenciones tipográficas siguientes:
• Fuente de código Indica nombres de etiquetas y atributos HTML, así como el
texto literal empleado en los ejemplos.
•
Fuente de código en cursiva
Indica elementos reemplazables (también
denominados metasímbolos) en el código.
• Texto Roman en negrita Indica el texto que se debe introducir literalmente.
Novedades de Dreamweaver 4
22
Las nuevas funciones de Dreamweaver 4 mejoran la edición del código HTML,
facilitan el diseño de páginas, mejoran la administración del sitio y sus activos, le
permiten crear sus propios objetos Flash, agilizan el flujo de trabajo, mejoran la
colaboración en equipo y permiten personalizar y ampliar Dreamweaver.
Edición de código mejorada
La barra de herramientas de Dreamweaver permite administrar la forma en que se
ve una página: vista de Diseño, vista de Código o vista combinada de código y
diseño. La barra de herramientas permite el acceso a funciones que se utilizan de
forma habitual, como Previsualizar en el navegador y Design Notes. Consulte
“Utilizar la barra de herramientas” en la página 78.
Vista de Código proporciona una nueva forma de ver el código fuente HTML
directamente en la ventana de documento de Dreamweaver. Consulte “Utilizar la
vista de Código (o el inspector de código)” en la página 347. También puede
editar documentos no HTML, como archivos JavaScript y archivos XML,
directamente en la vista de Código de Dreamweaver. Consulte “Insertar secuencias
de comandos” en la página 351.
Introducción
Page 23

Editores de código integrados Dreamweaver incorpora ahora editores de código
avanzados: la vista de Código y el inspector de código. Puede configurar ajuste de
texto, sangría de código y aplicación de color a la sintaxis, entre otras opciones,
desde el menú Opciones de cualquiera de estos dos editores. Consulte “Configurar
las opciones de la vista de Código (o el inspector de código)” en la página 349.
El panel Referencia es una herramienta de consulta rápida para código HTML,
JavaScript y CSS. Proporciona información sobre las etiquetas específicas con las
que está trabajando en la vista de Código (o en el inspector de código). Consulte
“Utilizar el panel Referencia de Dreamweaver” en la página 344.
El menú emergente Navegación por el código le permite seleccionar código para
funciones JavaScript en una página; mediante el uso de este menú, puede navegar
rápidamente por el código JavaScript mientras trabaja en la vista Código.
Consulte “Ver funciones de secuencia de comandos” en la página 354.
El depurador JavaScript le permite depurar documentos JavaScript desde
Dreamweaver. Por ejemplo, puede definir puntos de corte para controlar el código
que desea examinar. Consulte “Depurar código JavaScript” en la página 499.
Diseño de página más sencillo
La vista de Disposición le permite diseñar rápidamente páginas Web dibujando
cuadros (tablas o celdas) a los que puede añadir contenido. Consulte “Dibujar
celdas y tablas de disposición” en la página 173.
Las plantillas mejoradas facilitan la identificación de las regiones editables en un
archivo de plantilla. Las plantillas muestran ahora una ficha que contiene el
nombre de la región editable y un rectángulo delimitador. Consulte “Crear
plantillas” en la página 397.
Las hojas de estilos CSS pueden definirse ahora inmediatamente después de crear
un nuevo estilo. También puede adjuntar fácilmente una hoja de estilos CSS
existente a un botón en el panel Estilos CSS. Consulte “Utilizar hojas de estilos
CSS” en la página 259.
Integración mejorada
Los botones Flash y el texto Flash están ahora incorporados en Dreamweaver.
Puede elegir entre un conjunto de botones Flash predefinidos e insertarlos en su
documento o hacer que su diseñador Flash cree plantillas de botones
personalizados automáticamente. Consulte “Utilizar objetos de botón Flash” en la
página 317 y “Utilizar objetos de texto Flash” en la página 320.
La división Roundtrip le permite integrar complemente Dreamweaver y Fireworks
4. Puede editar y actualizar imágenes y tablas HTML importadas de Fireworks.
También puede editar en Dreamweaver o Fireworks y hacer que los cambios se
conserven en ambos sitios. Consulte “Edición de archivos de Fireworks colocados
en Dreamweaver” en la página 302.
Para comenzar 23
Page 24

El selector de color seguro para la Web le permite encontrar fácilmente
correspondencias para colores y gráficos. Con un solo clic, puede seleccionar un
color de cualquier lugar del escritorio para que el selector lo ajuste al color seguro
para la Web más próximo. Consulte “Trabajar con colores” en la página 88.
Optimizar el flujo de trabajo
El panel Activos le permite administrar los activos de su sitio. Puede ver todas las
imágenes, colores, URL externos y secuencias de comandos, así como elementos
de Flash, Shockwave, QuickTime, plantillas y bibliotecas desde un lugar central.
Previsualice los activos y luego arrástrelos hasta el lugar deseado del documento
HTML. Guarde activos utilizados habitualmente en una lista de favoritos y
reutilícelos en otros sitios. Consulte “Utilizar el panel Activos” en la página 230 y
“Utilizar activos favoritos” en la página 238.
Las Design Notes mejoradas le permiten adjuntar notas a un archivo de modo
que pueda realizar un seguimiento de sus cambios e informar sobre cuestiones de
diseño a otros miembros del equipo. Puede insertar y ver comentarios
directamente en la ventana Sitio de Dreamweaver. Consulte “Design Notes” en la
página 138 y “Utilizar informes para mejorar el flujo de trabajo” en la página 145.
El correo electrónico integrado le permite comunicarse con los demás miembros
de su equipo. Cuando alguien proteja un archivo, ahora podrá hacer clic en el
nombre del miembro del equipo para enviarle un mensaje de correo electrónico.
Consulte “Configurar el sistema de desprotección/protección” en la página 136.
La generación de informes del sitio le permite utilizar varios informes predefinidos
para comprobar problemas comunes de documentos HTML, como los
documentos sin título o la ausencia de etiquetas alt. También puede escribir
informes personalizados que se adapten a sus necesidades, ver los resultados de los
informes y abrir los archivos relacionados con los problemas dentro de la ventana
de resultados del informe. Consulte “Configurar el sistema de desprotección/
protección” en la página 136 y “Crear informes” en la página 538.
Integración con SourceSafe Si dispone de SourceSafe, ahora podrá depositar o
retirar archivos de SourceSafe mientras trabaja en Dreamweaver. Consulte
“Utilizar Dreamweaver con Visual SourceSafe” en la página 133.
La integración WebDAV utiliza ahora Dreamweaver para transferir archivos
empleando el protocolo WebDAV. Consulte “Utilizar Dreamweaver con el
protocolo WebDAV” en la página 131.
Package Manager (antes Extension Manager) instala fácilmente extensiones con
un solo clic. Visite Macromedia Exchange y descargue extensiones útiles que le
facilitarán su trabajo. Consulte “Añadir extensiones a Dreamweaver” en la
página 95.
Introducción24
Page 25

Interfaz de usuario común
Los métodos abreviados de teclado cuentan con un nuevo interfaz común a todos
los productos de publicación Web de Macromedia. Este nuevo interfaz permite
editar métodos abreviados existentes, crear otros nuevos para elementos de menús
y borrar métodos abreviados de teclado que ya no necesite. También puede
alternar entre conjuntos de configuraciones de métodos abreviados de teclado.
Consulte “Utilizar el editor de métodos abreviados de teclado” en la página 92.
La administración de ventanas se ha mejorado: todas las ventanas se ajustan. Al abrir
una nueva ventana, Dreamweaver impide que se superponga a otros paneles visibles.
Los paneles cuentan ahora con nuevo diseño Macromedia y se comportan de
forma homogénea en los distintos productos de publicación Web. Todos los
paneles tienen iconos y texto para que pueda identificarlos fácilmente. Todos los
paneles utilizan colores y fuentes del sistema tanto en Windows como en
Macintosh, al tiempo que tienen comportamientos semejantes de ajuste y arrastre.
Recursos tecnológicos HTML y Web
A continuación se indican algunos recursos útiles disponibles en la Web:
La especificación HTML 4.0 (http://www.w3.org/TR/REC-html40/)es la
especificación oficial del World Wide Web Consortium para HTML.
Index DOT Html (http://www.blooberry.com/indexdot/html/) es una amplia lista
de etiquetas, atributos y valores HTML e indica la compatibilidad que ofrecen
con distintos navegadores.
La biblioteca de etiquetas de desarrollo ZDNet (http://www.zdnet.com/devhead/
resources/tag_library/)es otra lista de información sobre todas las etiquetas HTML.
La especificación de hojas de estilos en cascada nivel 1 (CSS1) (http://
www.w3.org/TR/REC-CSS1) es la especificación oficial para hojas de estilos del
World Wide Web Consortium.
La guía de referencia de hojas de estilos de Web Review (http://webreview.com/
guides/style/) explica qué son los estilos y en qué navegadores funcionan.
“CGI Scripts for Fun and Profit” (http://www.hotwired.com/webmonkey/99/26/
index4a.html?tw=programming) es un artículo del sitio Hotwired
Webmonkey que trata sobre la incorporación de secuencias de comandos CGI
(Common Gateway Interface) prefabricadas a las páginas.
El CGI Resource Index (http://www.cgi-resources.com/) es una base de datos sobre
todos los aspectos relativos a CGI, como secuencias de comandos prefabricadas,
documentación, libros e incluso contratación de programadores.
El sitio de Common Gateway Interface (http://hoohoo.ncsa.uiuc.edu/cgi/)
contiene una introducción a CGI.
Para comenzar 25
Page 26

La tabla de entidades (http://www.bbsinc.com/iso8859.html) ofrece una relación
de los nombres de entidades empleados en ISO 8859-1 (Latin-1).
La página de eventos dinámicos HTML (http://msdn.microsoft.com/workshop/
author/dhtml/reference/events.asp#om40_event) proporciona información sobre
eventos de Microsoft Internet Explorer.
Las páginas de introducción a Microsoft ASP (http://msdn.microsoft.com/
workshop/server/asp/ASPover.asp) proporcionan información sobre Active Server
Pages (ASP).
La página JSP de Sun (http://java.sun.com/products/jsp/) proporciona
información sobre JavaServer Pages (JSP).
Las páginas PHP (http://www.php.net/) ofrecen información sobre PHP:
Hypertext Preprocessor (preprocesador de hipertexto).
La página de productos ColdFusion de Allaire (http://www.allaire.com/Products/
ColdFusion/) Ofrece información sobre ColdFusion.
El sitio XML.com (http://www.xml.com) proporciona información, cursos
prácticos y sugerencias sobre Extensible Markup Language (XML) y sobre otras
tecnologías Web.
JavaScript Bible, escrita por Danny Goodman (IDG Books), es un tratado
completo sobre el lenguaje JavaScript 1.2.
JavaScript The Definitive Guide, escrita por David Flanagan (O’Reilly &
Associates), proporciona información sobre todas las funciones, objetos, métodos,
propiedades y manejadores de eventos JavaScript.
Accesibilidad y Dreamweaver
Macromedia permite crear excelentes aplicaciones Web accesibles para todos,
también para los discapacitados. Animamos a los ingenieros de desarrollo de sitios
accesibles a que apliquen las normas internacionales, incluidas las directrices
propuestas por el World Wide Web Consortium (W3C). Numerosas legislaciones
sobre accesibilidad, incluidas las de los Estados Unidos de América, hacen
referencia a las directrices W3C. Dichas directrices sobre contenido Web
promueven la adopción de prácticas de diseño y codificación que contribuyan a
una mayor accesibilidad, muchas de las cuales cuentan con un apoyo sólido en los
productos Macromedia. Para obtener más información sobre directrices W3C,
consulte Web Content Authoring Guidelines (http://www.w3.org/TR/WAIWEBCONTENT/full-checklist.html).
Para obtener la información más reciente sobre funciones de productos y recursos
que permiten un diseño accesible, consulte la página sobre accesibilidad de
Macromedia (http://www.macromedia.com/accessibility/).
Introducción26
Page 27

CAPÍTULO 1
Curso práctico de Dreamweaver
.............................................................................................................
El curso práctico de Dreamweaver le guía a través de los pasos de creación de
páginas Web. Aprenderá a utilizar Macromedia Dreamweaver para definir un sitio
local y utilizará los paneles y herramientas de Dreamweaver para crear y editar
documentos Web.
En este curso práctico, creará páginas Web para Compass, una empresa ficticia
especializada en viajes de aventura. Si no ha utilizado nunca Dreamweaver,
comience desde el principio del curso práctico y realícelo entero hasta el final. Si
ya está familiarizado con Dreamweaver, puede que le interese comenzar por
“Utilizar el panel Activos” en la página 56; dicha sección y las que le siguen están
dedicadas a las funciones nuevas y modificadas de Dreamweaver, como el panel
Activos, los botones y el texto Flash, la utilización de una plantilla, la ejecución de
un informe de un sitio y la adición de Design Notes.
Tardará entre una y dos horas en completar el curso práctico, en función de su
experiencia, y durante este tiempo realizará las siguientes tareas:
• Definir un sitio local
• Crear una página en la vista de Disposición
• Insertar una imagen y una imagen de sustitución
• Trabajar con tablas en la vista Estándar
• Crear un vínculo con otro documento
• Insertar activos desde el panel Activos
• Insertar objetos de Texto Flash y Botón Flash
• Crear y aplicar una plantilla
• Ejecutar un informe de un sitio
• Añadir una Design Note
1
Nota: En este curso práctico se demuestran algunas funciones que sólo son compatibles
con navegadores de la versión 4.0 o superiores.
27
Page 28

Visita guiada a Dreamweaver
Antes de comenzar, vea las películas de la Visita guiada para familiarizarse con el
proceso de desarrollo Web y con las funciones de Dreamweaver.
1 En Dreamweaver, elija Ayuda > Visita guiada.
2 Haga clic en el título de una película.
3 Cierre la película cuando haya terminado.
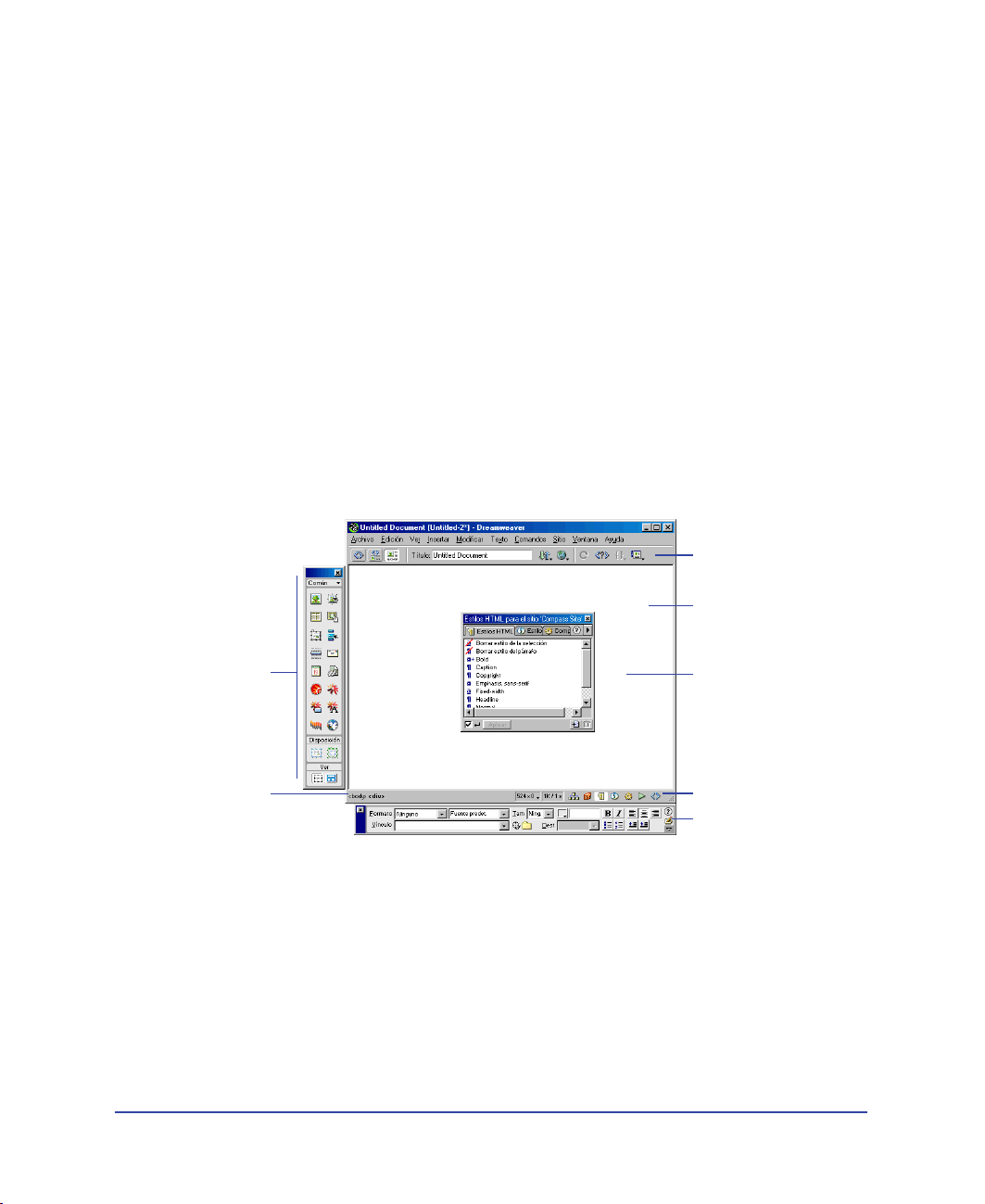
El área de trabajo de Dreamweaver
Comencemos con una breve introducción al área de trabajo de Dreamweaver.
• Si aún no ha iniciado Dreamweaver, haga doble clic en el icono de
Dreamweaver para iniciarlo.
El área de trabajo de Dreamweaver puede adaptarse a distintas formas de trabajar y
a diversos niveles de experiencia. Cuando inicie Dreamweaver, se abrirán los
siguientes elementos del área de trabajo:
Barra de herramientas
Ventana de documento
Panel Objetos
Selector de etiquetas
Capítulo 128
Panel flotante
Barra del lanzador
Inspector de
propiedades
• La ventana de documento muestra el documento actual mientras lo está
creando y editando.
• El panel Objetos contiene iconos en los que puede hacer clic para insertar
objetos en el documento y para cambiar su forma de trabajar en el documento.
• Dreamweaver proporciona numerosos paneles flotantes, como el panel Estilos
HTML y el inspector de código, que le permiten trabajar con otros elementos
de Dreamweaver.
Page 29

• La barra del lanzador contiene botones para abrir y cerrar los inspectores y los
paneles utilizados con mayor frecuencia.
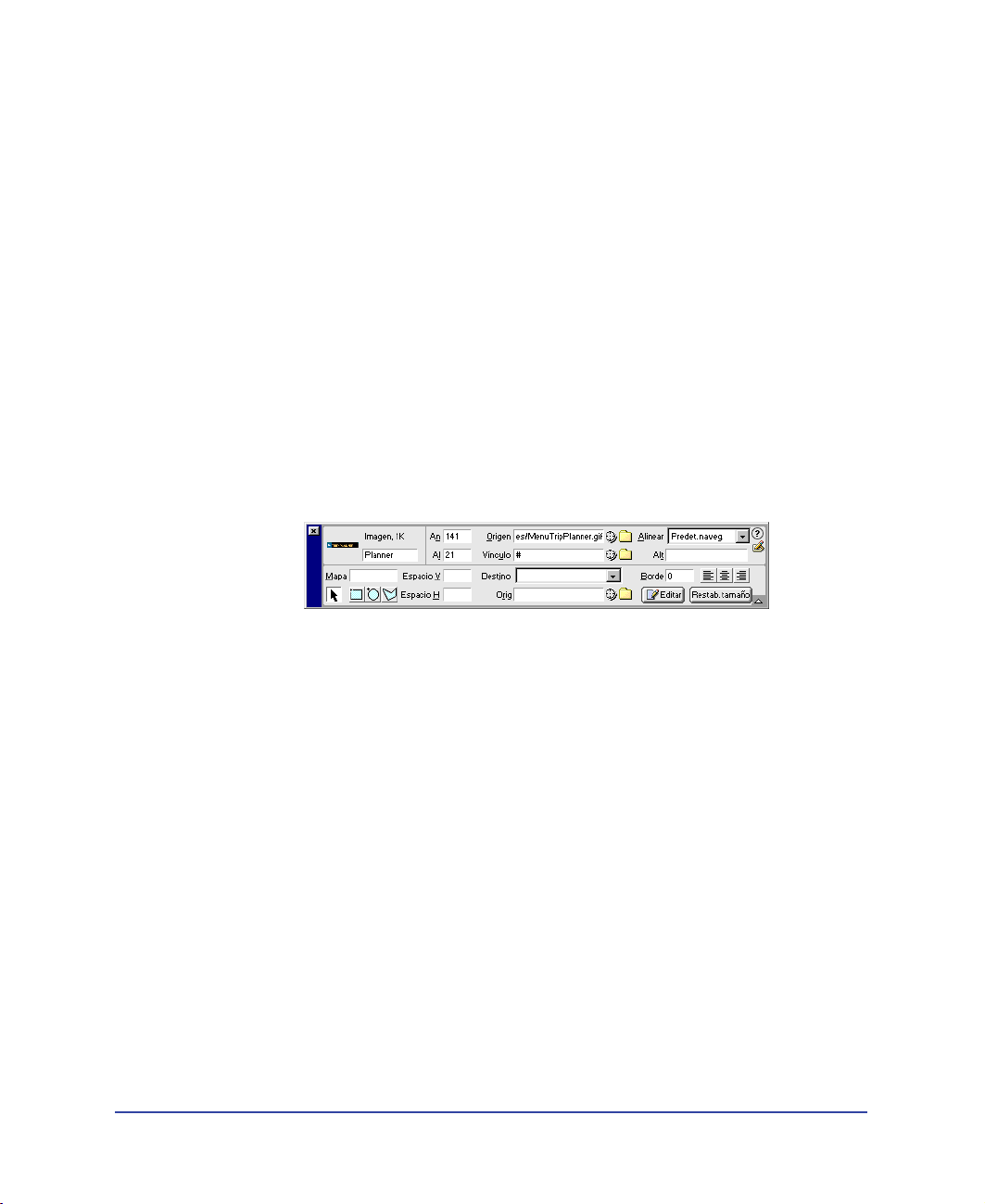
• El inspector de propiedades muestra propiedades del objeto o texto
seleccionado y permite modificar dichas propiedades. (Las propiedades que
aparecen en el inspector dependen del objeto o texto seleccionado activamente
en el documento.)
Para abrir ventanas, inspectores y paneles de Dreamweaver, utilice el menú
Ventana. Una marca de verificación al lado de un elemento de este menú indica
que el elemento señalado se encuentra abierto, aunque puede estar oculto detrás
de otras ventanas. Para ver un elemento que actualmente no está abierto, elija el
nombre del elemento del menú o utilice su método abreviado de teclado.
Trabajar en Dreamweaver
Dreamweaver puede mostrar un documento de tres formas distintas: en la vista de
Diseño, en la vista de Código y en una vista dividida que muestra tanto el diseño
como el código. (Puede cambiar la vista en la que desea trabajar seleccionando una
vista en la barra de herramientas de Dreamweaver.) De forma predeterminada,
Dreamweaver muestra la ventana de documento en la vista de Diseño.
Además, puede trabajar con la vista de Diseño de Dreamweaver de dos formas
distintas: en la vista de Disposición y en la vista Estándar. (Puede seleccionar estas
vistas en la categoría de vistas del panel Objetos.) En la vista de Disposición,
puede diseñar el formato de una página, insertar gráficos, texto y elementos
multimedia; en la vista Estándar, además de insertar gráficos, texto y elementos
multimedia, también puede insertar capas, crear documentos con marcos, crear
tablas y aplicar otros cambios a la página (opciones que no se encuentran
disponibles en la vista de Disposición).
Organización de los archivos del curso práctico
Los archivos HTML ya acabados y los parcialmente realizados que se utilizan en
este curso práctico se encuentran en la carpeta Compass_Site de la carpeta
Tutorial. Las imágenes y demás archivos relacionados con el sitio se encuentran
también en la carpeta Compass_Site.
Cada archivo tiene un nombre significativo. Por ejemplo, el archivo HTML que
contiene la información de destinos de viajes se denomina Destinations.html. Los
archivos parcialmente realizados (con los que deberá trabajar) tienen nombres
idénticos a los de sus equivalentes del sitio ya acabado, con la diferencia de que
comienzan por DW4_. Por ejemplo, la versión parcialmente realizada de
Destinations.html se denomina DW4_Destinations.html.
Curso práctico de Dreamweaver 29
Page 30

Previsualice el sitio Web finalizado
A continuación, vea las páginas del sitio Web finalizado para hacerse una idea de lo
que va a llevar a cabo.
1 Si aún no lo ha hecho, inicie Dreamweaver.
2 En Dreamweaver, elija Archivo > Abrir. En el cuadro de diálogo que permite
examinar los archivos, vaya a la carpeta Dreamweaver 4 (en la que instaló
Dreamweaver) y luego vaya a Tutorial/Compass_Site.
3 En la carpeta Compass_Site, seleccione CompassHome.html y haga clic en
Abrir para abrir la página principal de Compass en la ventana de documento.
No edite esta página, ya que creará su propia versión de esta página.
4 Elija Archivo > Previsualizar en el navegador y seleccione un navegador para ver
la página principal de Compass. (Utilice un navegador de la versión 4.0 o
superior para ver este sitio.)
5 Pase el puntero por encima de los botones de navegación para observar los
efectos de las imágenes de sustitución.
Haga clic en los botones de navegación para explorar el sitio.
6 Cierre el navegador cuando termine de ver el sitio.
7 Abra un documento nuevo vacío en Dreamweaver, elija Archivo > Abrir.
8 Cierre el archivo CompassHome.html que se encuentra abierto en
Dreamweaver.
Capítulo 130
Page 31

Configurar la estructura del sitio para el curso práctico
Existen dos formas de trabajar con los archivos del curso práctico: utilizar un sitio
local predefinido o definir un sitio local.
• Si no tiene experiencia en la utilización de Dreamweaver, le conviene definir el
sitio local para el curso práctico para saber cómo se configura un sitio local
cuando trabaje en sus propios sitios.
• Si ya está familiarizado con la definición de un sitio mediante Dreamweaver,
utilice si lo desea el sitio predefinido del curso práctico. En el menú principal de
Dreamweaver, elija Sitios > Abrir sitio y luego seleccione Curso práctico Dreamweaver. El sitio Curso práctico - Dreamweaver está vinculado con los
archivos de Compass_Site situados en la carpeta Dreamweaver 4/Tutorial. Tras
seleccionar el sitio local, pase a la sección “Crear la página principal del sitio” en
la página 33 del curso práctico.
Nota: Si selecciona el sitio predefinido, el nombre del sitio que se muestra en las
capturas de pantalla del curso práctico no coincidirán; en lugar de my_tutorial, verá
Curso práctico - Dreamweaver como nombre del sitio en la pantalla.
Definir un sitio local
Al definir un sitio local, está indicando a Dreamweaver el lugar en el que tiene
intención de almacenar todos los archivos de un sitio concreto. Para trabajar de
manera eficaz con Dreamweaver, defina siempre un sitio local para cada sitio Web
que cree.
Para este curso práctico, deberá especificar la carpeta Compass_Site como carpeta
del sitio local.
1 Si aún no está abierta, inicie Dreamweaver.
Se abrirá un documento en blanco.
2 Elija Sitio > Nuevo sitio.
3 En el cuadro de diálogo Definición de sitio, asegúrese de que Datos locales está
seleccionado en la lista Categoría.
4 En el campo Nombre del sitio, escriba my_tutorial.
El nombre del sitio permite identificarlo y seleccionarlo fácilmente en la lista de
sitios que ha definido.
5 Haga clic en el icono de carpeta situado a la derecha del campo Carpeta raíz
local.
Curso práctico de Dreamweaver 31
Page 32

6
En el cuadro de diálogo que aparece a continuación, vaya a la carpeta Tutorial/
Compass_Site y lleve a cabo una de estas operaciones:
• En Windows, haga clic en Abrir y luego en Seleccionar cuando aparezca
Compass_Site en el campo Seleccionar.
• En Macintosh, haga clic en Elegir para seleccionar la carpeta Compass_Site.
El campo Carpeta raíz local se actualizará para mostrar la ruta del sitio local.
Nota: La ruta completa a la carpeta Compass_Site puede variar dependiendo del lugar
en el que haya instalado Dreamweaver.
7 Bajo Caché, lleve a cabo una de estas operaciones:
• Seleccione Activar caché (Windows) para crear un archivo de caché para el sitio.
• Seleccione Usar caché para acelerar actualizaciones de vínculos (Macintosh)
para crear un archivo de caché para el sitio.
Al crear un caché para los archivos de la carpeta Compass_Site, se establece un
registro de los archivos existentes de modo que Dreamweaver pueda actualizar
rápidamente los vínculos al mover, cambiar el nombre o eliminar un archivo.
8 Haga clic en Aceptar para cerrar el cuadro de diálogo.
Capítulo 132
Page 33

9
Haga clic en Aceptar en el mensaje sobre el caché.
La ventana Sitio mostrará a continuación una lista de todas las carpetas y
archivos contenidos en el sitio local. La lista también actúa como administrador
de archivos, ya que permite copiar, pegar, eliminar, mover y abrir archivos del
mismo modo que en el escritorio del PC.
Crear la página principal del sitio
Ahora que ya ha establecido una estructura para el sitio en la que se almacenarán
las páginas y activos del sitio Compass, creará la primera página: una página
principal para el sitio. Mientras crea esta página, añadirá imágenes, texto y activos
Flash; el documento contendrá los mismos componentes de diseño que la página
principal terminada de Compass.
Guarde el documento
Comience guardando el documento en el que está trabajando.
1 Deje abierta la ventana Sitio y haga clic en la ventana de documento para
activarla.
La ventana Sitio permanecerá abierta en segundo plano.
2 Seleccione Archivo > Guardar.
3 En el cuadro de diálogo Guardar como, seleccione la carpeta Compass_Site
como ubicación para este documento.
Curso práctico de Dreamweaver 33
Page 34

4
En el campo Nombre de archivo, escriba my_CompassHome.html.
5 Haga clic en Guardar.
Observe que el nombre del documento aparece ahora en la parte superior de la
ventana de documento.
Defina el título de página del documento
Aunque el documento tiene un nombre de archivo, observe que aún está
etiquetado como Untitled Document; ello se debe a que necesita un nombre de
archivo HTML o un título de página. La definición de un título de página
ayudará a los visitantes del sitio a identificar la página que están viendo: el título
de página aparece en la barra de título del navegador y en la lista de marcadores. Si
crea un documento sin título de página, el documento aparecerá en el navegador
con el título Untitled Document.
En esta parte del curso práctico deberá asignar un título a la página.
1 Con la ventana de documento activa, elija Ver > Barra de herramientas si la
barra de herramientas no está aún visible.
La barra de herramientas de Dreamweaver aparece encima de la ventana de
documento
2 En el campo Título, escriba Compass Home Page y luego haga clic en la
ventana de documento para ver el título de página en la barra de título de la
ventana de documento.
3 Guarde el archivo.
Capítulo 134
Page 35

Diseñar una página en la vista de Disposición
Comenzará su primera página trabajando en la vista de Diseño de Dreamweaver.
Establecerá el diseño de la página y luego insertará imágenes y texto.
La página que complete en esta sección del curso práctico presentará una
apariencia similar a esta página.
Trabaje en la vista de Disposición
Dreamweaver cuenta con dos vistas de diseño visual: vista Estándar y vista de
Disposición. Comenzará a trabajar en la vista de Disposición, que le permite
dibujar celdas o tablas de disposición en las que podrá añadir contenido, como
imágenes, texto u otros elementos multimedia.
En esta parte del curso práctico, establecerá el diseño de la página; en la siguiente
sección añadirá el contenido. (Una vez que haya aprendido a realizar estas dos
tareas, le resultará más fácil añadir diseño y contenido a la vez.)
1 En el panel Objetos, haga clic en el icono de vista de Disposición si no está aún
seleccionado.
Icono Dibujar celda de disposición
Icono Dibujar tabla de disposición
Icono de vista de Disposición
Aparecerá el cuadro de diálogo Introducción a la vista de Disposición, en el que
se describen las opciones de la vista de Disposición.
Curso práctico de Dreamweaver 35
Page 36

2
Revise las opciones y luego haga clic en Aceptar para cerrar el cuadro de
diálogo.
3 En el panel Objetos, debajo de Disposición, observe que las opciones de
Disposición (Dibujar celda de disposición y Dibujar tabla de disposición) están
ahora disponibles; estas opciones no se encuentran disponibles en la vista
Estándar.
Dibuje celdas de disposición
En la vista de Disposición, puede dibujar celdas y tablas de disposición para
definir las áreas de diseño de un documento. Esta tarea es más fácil de realizar si
prepara una muestra de la página que está creando antes de comenzar a establecer
el diseño de la página.
Observe la siguiente muestra de disposición para hacerse una idea de cómo es el
diseño de la página que está creando en esta sección del curso práctico. Hay una
celda para el logotipo de Compass, una tabla con tres celdas para los botones de
navegación por el sitio, una celda para otro gráfico y una tabla con tres celdas que
contendrán texto.
Capítulo 136
Page 37

Deberá dibujar tablas y celdas similares a las de este diseño al trabajar en el
documento. En primer lugar, deberá dibujar una celda de disposición en la que
insertará el logotipo de Compass.
1 Haga clic en la ventana de documento de my_CompassHome para activarlo.
2 Si aún no están abiertas, abra las siguientes herramientas del área de trabajo:
• El panel Objetos (elija Ventana > Objetos), que le servirá para añadir objetos al
documento.
• El inspector de propiedades (elija Ventana > Propiedades), que le permitirá
definir propiedades o atributos para objetos del documento. Si el inspector de
propiedades no está aún ampliado, haga clic en la flecha de ampliación situada
en la esquina inferior derecha para ver todas las opciones de propiedades.
3 En el panel Objetos, haga clic en el icono Dibujar celda de disposición.
4 Mueva el puntero a la ventana de documento; el puntero del ratón adoptará la
forma de una herramienta de dibujo (una cruz pequeña). Haga clic en la
esquina superior izquierda del documento y arrastre para dibujar una celda de
disposición.
Cuando suelte el ratón, aparecerá una celda de disposición en una tabla de
disposición.
Celda de
disposición
Tabla de
disposición
La tabla de disposición se amplía para llenar toda la ventana de documento y
define el área de disposición de la página. El rectángulo blanco es la celda de
disposición que ha dibujado. Puede colocar celdas de disposición adicionales en
el área gris de la tabla de disposición.
Curso práctico de Dreamweaver 37
Page 38

Cambie el tamaño de las celdas de disposición
Para diseñar una página con precisión, puede definir el tamaño de las celdas que
añada al documento. También puede cambiar de sitio las celdas en la página.
1 Haga clic en el borde de la celda de disposición para seleccionarla.
Aparecerán selectores alrededor de la celda de disposición seleccionada:
2 Para cambiar el tamaño de esta celda de disposición, lleve a cabo una de estas
operaciones:
• En el inspector de propiedades para la celda de disposición, escriba 510 en el
campo Fijo para definir el ancho de la celda en 510 píxeles y luego haga clic en
el documento para comprobar el cambio de ancho de la celda.
Nota: Si introduce un ancho en píxeles superior al ancho de la tabla de disposición o
que provoca que la celda se superponga a otra celda de una tabla de disposición,
Dreamweaver le avisará y ajustará el ancho de la celda con un valor válido.
• En la parte derecha de la celda de disposición, arrastre el selector de cambio de
tamaño situado en medio hacia la derecha hasta que la celda adopte el ancho
deseado. Cuando suelte el ratón, se mostrará el ancho de la celda en el área de
encabezados de columna situada a lo largo de la parte superior de la tabla de
disposición.
Capítulo 138
Page 39

Añada múltiples celdas de disposición
A continuación añadirá tres celdas de disposición debajo de la celda del logotipo
que acaba de crear. Posteriormente insertará los botones de navegación de la
página en estas celdas.
1 En el panel Objetos, haga clic en el icono Dibujar celda de disposición; después
mantenga presionada la tecla Control (Windows) o Comando (Macintosh).
2 En la ventana de documento, sitúe el puntero debajo de la celda que ha
dibujado para el logotipo; después arrastre para dibujar una celda de
disposición.
Continúe presionando la tecla Control (Windows) o Comando (Macintosh) y
dibuje otras dos celdas de disposición. La pantalla deberá ser similar a ésta.
Mueva a una celda de disposición
Si necesita alinear unas celdas con otras, puede cambiar el tamaño y mover las
celdas de disposición como estime oportuno. El tamaño de una celda de
disposición se modifica mediante uno de sus selectores de cambio de tamaño.
No puede hacer clic y arrastrar una celda para moverla a una nueva posición. Si
necesita mover una celda de disposición para cambiar su posición en un
documento, siga estos pasos.
1 Haga clic en el borde de la celda de disposición para seleccionarla.
2 Para mover la celda de disposición, lleve a cabo una de estas operaciones:
• Utilice las teclas de flecha.
• Mantenga presionada la tecla Mayús y utilice las teclas de flecha para mover la
celda de disposición de 5 en 5 píxeles.
Curso práctico de Dreamweaver 39
Page 40

Agrupe celdas en una tabla de disposición
A continuación creará una tabla con las celdas de botones de navegación que acaba
de crear. Agrupar las celdas en una tabla le permite controlar el espaciado de celdas
y mover fácilmente las celdas como un grupo si desea cambiar la disposición de la
página. Creará una tabla para los botones de navegación con el mismo ancho que
la celda del logotipo situada encima.
Utilice Dibujar tabla de disposición para agrupar las imágenes de los botones de
navegación.
1 En el panel Objetos, haga clic en el icono Dibujar tabla de disposición.
2 En la ventana de documento, sitúe el puntero en la esquina superior izquierda
de la celda correspondiente al primer botón de navegación y luego arrastre el
puntero hasta que la tabla contenga las tres celdas y tenga la misma longitud
que la celda del logotipo.
3 Suelte el botón del ratón para ver las celdas agrupadas en una nueva tabla.
Ha creado una tabla que contiene tres celdas de disposición (el área blanca de la
tabla) y un espacio vacío (el área gris de la tabla).
Capítulo 140
Page 41

Mueva la tabla de disposición
Puede seleccionar y mover una tabla de disposición a otras áreas de un documento
Sin embargo, no es posible mover una tabla de disposición de manera que se
superponga a otra.
A continuación moverá la tabla que acaba de crear unos cuantos píxeles a la
derecha para desplazar la alineación de los botones de navegación con el logotipo
cuando éstos se inserten en la página.
1 En la ventana de documento, haga clic en la ficha de Tabla de disposición para
moverla.
2 Arrastre la tabla de disposición unos cuantos píxeles hacia la derecha para
cambiar su posición, luego arrastre uno de los selectores de cambio de tamaño
de la derecha de la tabla para alinear los lados derechos de las celdas de
disposición del logotipo y de los botones de navegación.
Observe que, al crear nuevas tablas y celdas, aparecen líneas de cuadrícula que
esbozan el área de disposición. Puede utilizar estas líneas de cuadrícula para alinear
los elementos de disposición.
Añada otra celda de disposición
A continuación, añada una celda de disposición para el gráfico Learn More About.
1 En el panel Objetos, haga clic en el icono Dibujar celda de disposición.
2 En la ventana de documento, dibuje una nueva celda en el espacio situado
debajo de la tabla de botones de navegación.
La página deberá tener una apariencia similar a ésta.
Curso práctico de Dreamweaver 41
Page 42

Cree una tabla de disposición
En la última sección utilizó celdas para crear una tabla. Ahora comenzará con una
tabla y añadirá celdas.
1 En el panel Objetos, haga clic en el icono Dibujar tabla de disposición.
2 Mueva el puntero a la ventana de documento; en el área situada debajo de la
celda de disposición que acaba de añadir, arrastre el puntero hacia la derecha
para alinear con el lado derecho de la celda superior y luego arrastre hasta la
parte inferior de la ventana de documento.
Dibuje celdas de disposición en una tabla
Ahora añada las celdas de disposición en las que añadirá el texto sobre viajes.
1 En el panel Objetos, haga clic en el icono Dibujar celda de disposición y mueva
el puntero hasta la tabla de disposición que acaba de dibujar.
2 Dibuje una celda de tabla que ocupe aproximadamente un tercio del espacio de
la tabla.
3 Haga clic en el borde de la celda de disposición para seleccionarla y luego
escriba 170 en el campo Fijo del inspector de propiedades para definir el ancho
de las celdas.
4 Dibuje otra celda de tabla que ocupe aproximadamente un tercio del espacio de
la tabla junto a la primera celda.
5 Haga clic en el borde de la celda de disposición para seleccionarla y luego
escriba 170 en el campo Fijo del inspector de propiedades para definir el ancho
de las celdas.
Capítulo 142
Page 43

6
Dibuje la última celda de tabla en el espacio que queda en la tabla. Cambie el
tamaño de las celdas o muévalas como estime oportuno.
La pantalla deberá presentar una apariencia similar a ésta.
Añadir contenido a la página
Ahora que ya ha dispuesto las distintas áreas de la página, añadirá el contenido
gráfico, como el logotipo y las imágenes de sustitución.
Inserte imágenes
Aprenderá dos formas de insertar imágenes en Dreamweaver: utilizando el menú
principal de Dreamweaver y utilizando el panel Objetos.
1 Haga clic en cualquier lugar de la celda de disposición del logotipo (la celda de
disposición superior).
Al hacer clic en una celda de disposición, el punto de inserción se sitúa en la
celda sin seleccionarla.
2 Elija Insertar > Imagen.
3 En el cuadro de diálogo Seleccionar origen de imagen, localice la carpeta
Compass_Site y vaya hasta la carpeta Assets, luego a la carpeta de imágenes y
haga clic en compass_logo.gif para seleccionarlo.
Curso práctico de Dreamweaver 43
Page 44

4
Asegúrese de que el menú emergente Relativo a, situado en la parte inferior del
cuadro de diálogo, está definido con el valor Documento y luego haga clic en
Seleccionar (Windows) o Abrir (Macintosh) para seleccionar la imagen.
La imagen aparecerá en la celda de disposición.
5 Haga clic en cualquier lugar de la celda de disposición de Learn More About
para colocar el punto de inserción en dicha celda.
6 En la categoría Común del panel Objetos, haga clic en el icono Insertar
imagen.
7 En el cuadro de diálogo Seleccionar origen de imagen, localice la carpeta
Compass_Site/Assets/images y vaya a learnMoreAbout.gif; luego haga clic en
Seleccionar (Windows) o Abrir (Macintosh) para seleccionar la imagen.
La imagen aparecerá en la celda de disposición.
8 Elija Archivo > Guardar para guardar los cambios realizados en la página
principal.
Cree una imagen de sustitución
Las imágenes de sustitución cambian de apariencia cuando el puntero pasa sobre
ellas.
Utilizará el comando Insertar imagen de sustitución de Dreamweaver para crear
tres imágenes de sustitución para los botones de navegación: Trip Planner,
Destinations y Travel Logs.
Una imagen de sustitución consta de dos imágenes: la imagen que aparece cuando
se carga la página inicialmente en el navegador y la imagen que aparece cuando el
puntero pasa por encima de la imagen original. Asegúrese de que utiliza imágenes
que tengan el mismo tamaño. La primera imagen define el tamaño de la
visualización, de manera que, si la segunda imagen es mucho más pequeña o
mucho más grande, se obtendrá una imagen distorsionada y con una apariencia
poco profesional.
A continuación añadirá a la página un botón de navegación con una imagen de
sustitución. Después añadirá los demás botones de navegación y previsualizará la
página en un navegador para comprobar las sustituciones de imágenes.
1 En la ventana de documento, haga clic en la primera celda de la tabla de
botones de navegación.
Esto indica a Dreamweaver el lugar en el que desea que se inserte la imagen.
Capítulo 144
Page 45

2
Para insertar una imagen de sustitución, lleve a cabo una de estas operaciones:
• En la categoría Común del panel Objetos, haga clic en el icono Insertar imagen
de sustitución.
• Elija Insertar > Imágenes interactivas >Imagen de sustitución.
3 En el cuadro de diálogo Insertar imagen de sustitución, escriba planner en el
campo Nombre de imagen.
Esto asignará un nombre exclusivo a la imagen, lo que facilitará su
identificación en el código HTML.
4 En el campo Imagen original, haga clic en Examinar, vaya hasta
MenuTripPlanner.gif y haga clic en Seleccionar (Windows) o Abrir
(Macintosh).
Esto indica a Dreamweaver qué imagen debe mostrar cuando se cargue la
página inicialmente.
5 En el campo Imagen de sustitución, haga clic en Examinar, vaya hasta
MenuTripPlanner_on.gif y haga clic en Seleccionar (Windows) o Abrir
(Macintosh).
Esto indica a Dreamweaver qué imagen debe mostrar cuando el puntero pase
por encima de la imagen original.
6 Asegúrese de que la opción Carga previa de imagen de sustitución está
seleccionada, de manera que las imágenes de sustitución se carguen cuando se
cargue la página en el navegador, lo que garantiza una transición rápida entre
imágenes cuando el usuario pasa el puntero por encima de la imagen original.
7 Haga clic en Aceptar para cerrar el cuadro de diálogo.
La imagen aparecerá en el documento.
8 Cambie el tamaño de la celda de disposición para ajustarla a la imagen.
Curso práctico de Dreamweaver 45
Page 46

Cree el resto de imágenes de sustitución
A continuación añadirá imágenes de sustitución para los demás botones de
navegación.
1 En la ventana de documento, haga clic en la segunda celda de botones de
navegación; luego, en la categoría Común del panel Objetos, haga clic en el
icono Insertar imagen de sustitución.
2 En el cuadro de diálogo Insertar imagen de sustitución, escriba destinations en
el campo Nombre de imagen para asignar un nombre exclusivo a la imagen.
3 En el campo Imagen original, haga clic en Examinar y seleccione
MenuDestinations.gif.
4 En el campo Imagen de sustitución, haga clic en Examinar y seleccione
MenuDestinations_on.gif.
5 Asegúrese de que está seleccionada la opción Carga previa de imagen de
sustitución y haga clic en Aceptar para cerrar el cuadro de diálogo.
6 En la ventana de documento, haga clic en la tercera celda de botones de
navegación; luego, en la categoría Común del panel Objetos, haga clic en el
icono Insertar imagen de sustitución.
7 En el cuadro de diálogo Insertar imagen de sustitución, escriba travellog en el
campo Nombre de imagen para asignar un nombre exclusivo a la imagen.
8 En el campo Imagen original, haga clic en Examinar y seleccione
MenuTravelLogs.gif.
9 En el campo Imagen de sustitución, haga clic en Examinar y seleccione
MenuTravelLogs_on.gif.
10 Asegúrese de que está seleccionada la opción Carga previa de imagen de
sustitución y haga clic en Aceptar para cerrar el cuadro de diálogo.
11 Cambie el tamaño de las dos celdas de disposición para ajustarlas a la imagen.
Capítulo 146
Page 47

Previsualice el documento
No podrá ver el comportamiento de sustitución de imágenes en la ventana de
documento de Dreamweaver; las imágenes de sustitución sólo funcionan en un
navegador. No obstante, puede previsualizar el documento en Dreamweaver para
comprobar las funciones relacionadas con navegadores. No es preciso que guarde
el documento antes de previsualizarlo.
1 Presione F12 para ver el documento en un navegador Web.
Pase el puntero del ratón por encima de las imágenes de sustitución que ha
creado para comprobar cómo cambian.
2 Cuando termine de ver el archivo, cierre la ventana del navegador.
3 Regrese a la ventana de documento de Dreamweaver y elija Archivo > Guardar
para guardar los cambios realizados en la página principal.
Inserte texto
A continuación añadirá texto a las celdas de la tabla de disposición inferior.
En Dreamweaver, puede escribir el contenido directamente en una celda de
disposición o cortar y pegar en ella el contenido de otro documento. En este curso
práctico, añadirá texto a la celda de disposición copiando y pegando el contenido
de un archivo de texto existente en una celda de disposición.
1 Elija Archivo > Abrir; luego, en la carpeta Compass_Site, abra
DW4_HomeText.txt.
El documento DW4_HomeText.txt se abrirá en una nueva ventana de
documento de Dreamweaver.
2 En DW4_HomeText.txt, seleccione las dos primeras líneas de texto, desde “Fly
Fishing” hasta “ravioli”.
3 Elija Edición > Copiar para copiar el texto.
4 En el documento my_CompassHome, haga clic en la primera celda de
disposición de la tabla de disposición de texto descriptivo.
5 Elija Edición > Pegar para pegar el texto en la celda de disposición.
Curso práctico de Dreamweaver 47
Page 48

6
En DW4_HomeText.txt, seleccione las dos siguientes líneas de texto, desde
“Level 5 Rapids” hasta “Siberia”.
7 Elija Edición > Copiar para copiar el texto.
8 En el documento my_CompassHome, haga clic en la segunda celda de la tabla
de disposición de texto descriptivo.
9 Elija Edición > Pegar para pegar el texto en la celda de disposición.
10 En DW4_HomeText.txt, seleccione las dos últimas líneas de texto, desde
“Puget Sound Kayaking” hasta “Puget Sound”.
11 Copie el texto y luego péguelo en la tercera celda de la tabla de disposición.
12 Cierre DW4_HomeText.txt y después haga clic en my_CompassHome.html
para convertirlo en el documento activo.
Aplique formato al texto
Puede aplicar formato al texto en la ventana de documento definiendo sus
propiedades en el inspector de propiedades. En primer lugar, seleccione el texto al
que desea aplicar formato y, a continuación, aplique los cambios. Cambiará la
fuente y el tamaño del texto.
1 Si el inspector de propiedades no está abierto, elija Ventana > Propiedades.
2 En la primera celda de disposición de texto descriptivo, seleccione todo el texto,
desde la palabra “Fly” hasta la última palabra, “ravioli”.
3 En el segundo menú emergente Formato del inspector de propiedades, que
indica actualmente Fuente predet., seleccione Verdana, Arial, Helvetica, sansserif.
4 En el menú emergente Tam, seleccione 2.
El texto del documento se actualizará automáticamente para reflejar los
cambios.
5 Repita los pasos anteriores para seleccionar y aplicar formato al texto de las
otras dos celdas de disposición de texto descriptivo.
Capítulo 148
Page 49

Aplique color y estilo
Ahora aplicará al texto cambios de formato adicionales; aplicará color y estilo para
crear un texto de encabezado.
1 En la primera celda de disposición de texto descriptivo, seleccione el texto de
encabezado, desde la palabra “Fly” hasta la palabra “Mountains”.
2 En el inspector de propiedades, haga clic en el selector de colores, mueva el
cuentagotas hasta la imagen Learn More About de la ventana de documento y
seleccione el color marrón del texto de la imagen.
3 Sin abandonar el inspector de propiedades, haga clic en el icono
B
para aplicar
estilo negrita al texto.
4 Repita los pasos anteriores para aplicar color y estilo al texto de encabezado de
las otras celdas de disposición de texto descriptivo.
5 Presione F12 para previsualizar la página en un navegador.
La página deberá tener una apariencia similar a la página siguiente.
Observe el texto. Hay poca separación entre el texto de una celda de
disposición y el de la siguiente. Resolverá este problema en los siguientes pasos
de este curso práctico.
6 Cierre la ventana del navegador y haga clic en la ventana de documento para
activarla.
Curso práctico de Dreamweaver 49
Page 50

Trabajar en la vista Estándar
La vista de Disposición es útil para establecer el diseño de las página Web. Aunque
puede ajustar la mayoría de los elementos de diseño en la vista de Disposición,
algunos cambios deben realizarse en la vista Estándar. Cuando cambie a la vista
Estándar, observará cómo Dreamweaver utiliza tablas para crear la estructura de la
página. Las tablas de disposición de la vista de Disposición se muestran como
etiquetas <table> en la vista Estándar.
A continuación aprenderá a trabajar con tablas para continuar refinando el diseño.
En primer lugar, deberá cambiar a la vista Estándar de Dreamweaver.
• En el panel Objetos, haga clic en el icono de vista Estándar.
La página deberá tener una apariencia similar a la pantalla siguiente.
Defina las propiedades de celda
La altura de la celda determina la altura del espacio interior de una fila de celdas.
Observe el espacio existente alrededor del logotipo de Compass. Deberá eliminar
el espacio sobrante entre el logotipo y los botones de navegación.
1 Haga clic en cualquier lugar del área vacía de la celda que contiene la imagen
del logotipo de Compass (pero no en la propia imagen).
2 Borre el valor que contiene actualmente el campo Al (alto) del inspector de
propiedades.
3 Sin abandonar el inspector de propiedades, haga clic en el icono de cuadro de
Color fondo situado en la parte inferior del inspector de propiedades; después
utilice el cuentagotas para seleccionar el negro.
Se aplicará el color de fondo a la celda.
4 Haga clic en cualquier lugar de la ventana de documento para ver el cambio.
Capítulo 150
Page 51

Seleccione una tabla
Seguidamente, ajustará el espacio de la tabla de botones de navegación. La forma
más sencilla de seleccionar una tabla en la vista Estándar consiste en utilizar el
selector de etiquetas, que muestra etiquetas HTML de los elementos del
documento.
Utilizará el selector de etiquetas para seleccionar la tabla que contiene los botones
de navegación.
1 Haga clic en la celda que contiene la imagen Trip Planner.
Observe el selector de etiquetas situado en la esquina inferior izquierda de la
ventana de documento.
Nota: Las etiquetas del selector de etiquetas pueden variar en función del número de
tablas creadas en la vista de Disposición.
2 En el selector de etiquetas, haga clic en la etiqueta <table> situada más a la
derecha.
En la ventana de documento, aparecerá un borde alrededor de la tabla de
botones de navegación, al tiempo que el inspector de propiedades reflejará las
propiedades de una tabla.
Curso práctico de Dreamweaver 51
Page 52

Defina las propiedades de la tabla
A continuación utilizará el inspector de propiedades de tabla para eliminar el
espacio sobrante en la tabla de botones de navegación y para añadir un color de
fondo a la tabla.
1 En el inspector de propiedades, haga clic en el icono Borrar alto de fila. Es el
botón situado en la parte superior izquierda de la mitad inferior del inspector
de propiedades.
El espacio sobrante desaparecerá de la tabla.
2 Sin abandonar el inspector de propiedades, haga clic en el icono de cuadro de
Color fondo y después utilice el cuentagotas para seleccionar el negro.
Se aplicará el color de fondo negro a la tabla de botones de navegación.
Añada relleno de celdas
A continuación, realizará cambios en la celdas que contienen texto. Como puede
observar, el texto está demasiado cerca de los bordes de las celdas. Añadirá relleno
a las celdas para dejar espacio entre el texto y las celdas.
1 Haga clic en la primera celda de la tabla de texto descriptivo.
2 En el selector de etiquetas, haga clic en la etiqueta <table> situada más a la
derecha para seleccionar la tabla.
3 En el campo Rell. celda del inspector de propiedades, escriba 10 para añadir 10
píxeles de espacio entre el texto y las celdas de la tabla.
4 Haga clic en cualquier lugar de la ventana de documento para ver los cambios.
5 Guarde el documento.
Vea los archivos del sitio
Para ver una representación de alto nivel de la estructura de un sitio local, utilice
Ver mapa del sitio de Dreamweaver. También puede utilizar el mapa para añadir
nuevos archivos al sitio, para añadir, eliminar y cambiar vínculos y para crear un
archivo gráfico del sitio que podrá exportar e imprimir desde una aplicación de
edición de imágenes.
El mapa del sitio siempre muestra la página principal del sitio en la parte superior
del mapa; bajo la página principal aparecen los archivos con los que ésta tiene
vínculos.
Capítulo 152
Page 53

Hay varias formas de definir la página principal de un sitio. La forma más sencilla
consiste en usar el menú contextual dentro de la ventana Sitio.
1 Haga clic en la barra de título de la ventana Sitio para convertirla en la ventana
activa. (Si la ventana Sitio no está visible, elija Ventana > Archivos del sitio.)
2 En la lista Carpeta local de la ventana Sitio, haga clic con el botón derecho del
ratón (Windows) o mantenga presionada la tecla Control mientras hace clic
(Macintosh) en el documento my_CompassHome.html; en el menú
contextual, elija Establecer como página principal.
3 Haga clic en el icono Mapa del sitio situado en el área superior izquierda de la
ventana Sitio; seguidamente, en el menú emergente Mapa del sitio, seleccione
Mapa y archivos.
Icono Mapa del sitio
Aparecerá la ventana Sitio con dos vistas del sitio local: a la izquierda se muestra el
mapa del sitio, que representa gráficamente la estructura actual del sitio Compass
(con my_CompassHome.html como página principal), mientras que a la derecha
se encuentra la lista de contenido de la carpeta local.
La página my_CompassHome.html actualmente no contiene ningún vínculo. En
la próxima sección del presente curso añadirá vínculos a esta página.
Deje abierta por el momento la ventana Sitio para poder observar cómo se
actualiza al añadir vínculos a la página principal.
Curso práctico de Dreamweaver 53
Page 54

Vincule sus documentos
Las imágenes de la parte superior de la página principal de Compass guían a los
visitantes a páginas específicas del sitio. A continuación añadirá vínculos para los
botones de navegación.
Observará que hay varias formas de crear vínculos con Dreamweaver. En primer
lugar, añadirá un vínculo desde la imagen Trip Planner a la página
TripPlanner.html utilizando el inspector de propiedades.
1 En la ventana Sitio, haga doble clic en el icono para el archivo
my_CompassHome.html en cualquiera de los paneles.
El archivo my_CompassHome.html se convertirá en la ventana activa.
2 En la ventana de documento, haga clic en la imagen Trip Planner para
seleccionarla.
3 Elija Ventana > Propiedades para abrir el inspector de propiedades si es que no
está abierto.
El inspector de propiedades muestra información acerca de la imagen
seleccionada.
Nota: El campo Vínculo contiene un signo de almohadilla (#), normalmente conocido
como vínculo nulo o
carácter. Pronto será reemplazado por el nombre de archivo del documento con el que
establezca el vínculo.
4 En el inspector de propiedades, haga clic en el icono de carpeta situado a la
“ficticio”, creado al insertar la imagen de sustitución. No borre este
derecha del campo Vínculo.
5 En el cuadro de diálogo Seleccionar archivo, vaya a la carpeta Compass_Site y
luego a DW4_TripPlanner.html; haga clic en Seleccionar (Windows) o Abrir
(Macintosh) para seleccionar el archivo que debe abrirse cuando se haga clic en
el botón Trip Planner.
El nombre de archivo aparecerá en el campo Vínculo del inspector de
propiedades. A continuación añadirá un vínculo a la imagen Destinations
mediante el inspector de propiedades y la ventana Sitio.
Capítulo 154
Page 55

6
Haga clic en la barra de título de la ventana Sitio para activarla, o bien elija
Ventana > Archivos del sitio. Si es preciso, cambie el tamaño de la ventana de
documento para que pueda colocar el lado izquierdo de la ventana de
documento y la ventana Sitio uno junto al otro.
7 En la ventana de documento, haga clic en la imagen Destinations para
seleccionarla.
8 En el inspector de propiedades, haga clic en el icono Arrastrar a archivo
(situado a la derecha del campo Vínculo) y luego arrastre el puntero hasta la
ventana Sitio; en la lista Carpeta local, señale al archivo
DW4_Destinations.html.
El nombre del archivo aparecerá en el campo Vínculo del inspector de
propiedades para la imagen de destinos.
9 Haga clic en el icono Mapa del sitio de la ventana Sitio. El mapa del sitio se
actualizará para reflejar el vínculo que ha agregado.
Un signo más (+) situado junto a cualquier archivo del mapa del sitio indica
que el archivo contiene vínculos con otros documentos. Haga clic en el signo
más para ampliar el mapa del sitio de forma que muestre los archivos asociados.
Haga clic en el signo menos (-) para reducir el mapa del sitio.
A continuación, añadirá un vínculo para la imagen Travelogs.
Curso práctico de Dreamweaver 55
Page 56

10
En la ventana de documento, haga clic en la imagen Travelogs para
seleccionarla.
11 En el inspector de propiedades, arrastre el icono de señalización de archivo a la
ventana Sitio y señale al archivo DW4_Travelog.html.
12 Elija Archivo > Guardar para guardar los cambios realizados en la página
principal.
Compruebe la página
No podrá comprobar los vínculos en Dreamweaver, sino que deberá comprobarlos
en un navegador para asegurarse de que las páginas funcionan de la forma
esperada.
1 Presione F12 para previsualizar la página en un navegador.
Haga clic en los botones de navegación para comprobar los vínculos. Haga clic
en el botón Atrás del navegador para regresar a la página principal.
2 Cuando haya terminado de comprobar la página, elija Archivo > Cerrar para
cerrar la página.
Utilizar el panel Activos
El panel Activos le permite ver activos del sitio tales como imágenes, colores
HTML, vínculos, películas Flash, otros tipos de películas, secuencias de
comandos, plantillas y elementos de biblioteca. Puede ver todos los activos del
sitio desde un único lugar y después añadir fácilmente el contenido a la página
directamente desde el panel.
A continuación aprenderá a utilizar el panel Activos para añadir activos a una
página.
Seleccione un nuevo documento
No es preciso que cree tablas adicionales en la página principal, ya que este curso
práctico incluye un archivo HTML similar a la página principal que ha creado;
dicha página incluye una nueva tabla de celdas en la parte derecha del documento.
Para iniciar esta parte del curso práctico, realice una de las siguientes operaciones:
• Si continúa el curso práctico desde la sección anterior, elija Archivo > Abrir y
luego seleccione DW4_CompassHome2.html.
Capítulo 156
Page 57

• Si comienza el curso práctico en esta sección, elija Sitios > Abrir sitio y, en la
lista de sitios, seleccione Curso práctico - Dreamweaver para abrir un sitio
definido. En el menú principal de la ventana de documento, elija Archivo >
Abrir; en el cuadro de diálogo que aparece a continuación, seleccione
DW4_CompassHome2.html.
Se abrirá el archivo DW4_CompassHome2.html.
Vea los activos del sitio
Comience abriendo el panel Activos.
1 Abra el panel Activos llevando a cabo una de estas operaciones:
• Elija Ventana > Activos.
• Haga clic en el icono Mostrar activos de la barra del lanzador.
Aparecerá el panel Activos.
Opciones de activos
Área de previsualización de activos
Curso práctico de Dreamweaver 57
Page 58

Inserte una imagen
Comenzará por utilizar el panel Activos para insertar dos imágenes en la página:
una imagen de un escalador y una imagen de texto.
1 En el panel Activos, haga clic en el icono Imágenes y asegúrese de que el botón
de opción Sitio, situado en la parte superior del panel Activos, está seleccionado
para poder ver todas las imágenes del sitio Compass.
2 En la lista Nombres, seleccione el icono de la imagen climber.jpg y arrástrelo al
centro de la celda de tabla de la parte derecha de la página.
3 Presione la tecla de flecha derecha (al hacerlo, anulará la selección de la imagen
del escalador y situará el punto de inserción después de la imagen), luego
presione Mayús+Intro (Windows) o Mayús+Retorno (Macintosh) para insertar
un salto de línea.
4 En la lista Nombre, seleccione featureText.gif y arrástrela al salto de línea que
acaba de crear colocando la imagen featureText debajo de la imagen del
escalador.
Inserte una película Flash
A continuación añadirá un tipo distinto de activo. Arrastrará una película Flash
hasta la celda situada debajo de los botones de navegación.
1 Haga clic en el icono de Flash del panel Activos para ver todos los archivos
Flash del sitio Compass.
2 En la lista Nombres, haga clic en welcome.swf para seleccionar la película Flash
que debe insertar en el documento.
En el área de previsualización del panel Activos, observará el marcador de
posición de la película Flash.
Capítulo 158
Page 59

3
Haga clic en el botón Reproducir del área de previsualización del panel Activos
para ver la película Flash.
Botón Reproducir
4 En la lista Nombres, arrastre Welcome.swf hasta la celda situada debajo del
botón de navegación de Trip Planner.
Aparecerá un marcador de posición de película Flash en la celda seleccionada.
Aplique un color utilizando el panel Activos
Los colores que aplique a los elementos HTML, como el del texto o el del fondo,
se añadirán automáticamente a la categoría de colores del panel Activos. Puede
seleccionar un color del panel Activos y aplicarlo al texto de la misma página o de
otras páginas del sitio.
1 Coloque el punto de inserción tras la imagen del escalador, presione Intro (Windows)
o Retorno (Macintosh) para añadir un nuevo párrafo y luego escriba Yosemite.
2 Haga doble clic en Yosemite para seleccionar el texto.
3 En el panel Activos, haga clic en el icono Colores para ver los colores HTML
del sitio Compass.
4 En la lista de valores, seleccione el icono de color para #993300 y arrástrelo
hasta el texto seleccionado para aplicarle dicho color.
Cree una lista de activos favoritos
Utilice el panel Activos para administrar sus activos. Puede crear su propio grupo
de activos favoritos en el panel Activos. A continuación añadirá el logotipo de
Compass y la imagen de botón de navegación a la lista de Favoritos del sitio.
1 En el panel Activos, seleccione el icono Imágenes.
2 En la lista Nombre, haga clic en compass_logo.gif para seleccionarlo y luego
realice una de las siguientes operaciones:
• Haga clic con el botón derecho del ratón (Windows) o haga clic manteniendo
presionada la tecla Control (Macintosh) para utilizar el menú contextual y
luego seleccione Añadir a Favoritos.
• Haga clic en el icono Añadir a favoritos situado en la parte inferior derecha del
panel Activos.
Se le informará de que se ha añadido el activo seleccionado a la lista Favoritos
del sitio.
3 Haga clic en Aceptar.
Curso práctico de Dreamweaver 59
Page 60

Añada múltiples imágenes a la lista de favoritos
A continuación añadirá las imágenes del botón de navegación a la lista de
favoritos. Puede seleccionar múltiples imágenes en el panel Activos y luego
añadirlas a la lista de favoritos de una sola vez.
1 En la lista Imágenes del panel Activos, haga clic en la imagen del primer botón
de navegación (MenuDestinations.gif).
2 Seleccione los demás botones de navegación realizando una de estas
operaciones:
• Presione Mayús (Windows) y, en la lista Imágenes, haga clic en
MenuTripPlanner_on.gif (el último botón de navegación de la lista) para
seleccionar todas las imágenes de botones de navegación.
• Presione Mayús (Macintosh) y mantenga presionada esta tecla mientras
selecciona las distintas imágenes de botones de navegación.
3 Haga clic en el icono Añadir a Favoritos.
4 Haga clic en Aceptar en el mensaje de aviso.
Vea sus activos favoritos
Puede ver los activos que ha añadido a la lista de Favoritos y utilizar esta vista para
insertar activos en el documento.
• Para ver las imágenes que ha añadido a la lista de Favoritos, haga clic en el
botón de opción Favoritos situado en la parte superior del panel Activos.
Insertar objetos Flash
Los objetos Flash son pequeños archivos gráficos SWF (Shockwave) que puede
crear mientras trabaja en Dreamweaver. Puede crear objetos de Texto Flash y de
Botón Flash. El Texto Flash le permite diseñar páginas Web con fuentes no
estándar sin preocuparse por las fuentes de que dispongan los visitantes en sus
equipos. Los botones Flash se crean a partir de plantillas Flash que se suministran
con Dreamweaver. Puede personalizar un botón de plantilla y añadirlo a sus
páginas Web.
Capítulo 160
Page 61

Cree un objeto de Texto Flash
A continuación creará un objeto de Texto Flash que utilizará como título de la
página principal.
1 En la ventana de documento, sitúe el punto de inserción por encima de la
imagen del escalador.
2 En el panel Objetos, haga clic en el icono Insertar texto Flash.
Aparecerá el cuadro de diálogo Insertar texto Flash.
3 En el cuadro de diálogo Insertar texto Flash, configure las siguientes opciones:
• Para Fuente, seleccione Verdana o elija una de sus fuentes favoritas.
• Para Tamaño, escriba 18.
• Para Color, haga clic en el cuadro de color y luego utilice el cuentagotas para
seleccionar el color marrón del texto de encabezado del documento.
• Para Color de sustitución, haga clic en el cuadro de color; después mueva el
cuentagotas a la ventana de documento y seleccione el color dorado del fondo
de la tabla.
• En el cuadro Texto, escriba Featured Destination.
• En el campo Guardar como, escriba myText.swf.
4 Haga clic en Aceptar para cerrar el cuadro de diálogo Insertar texto Flash.
Curso práctico de Dreamweaver 61
Page 62

Vea el objeto de Texto Flash en el documento
El objeto de Texto Flash aparecerá en el documento. Deberá reproducir el objeto
Flash para comprobar el efecto de sustitución del texto.
1 Si aún no está ampliado, haga clic en la flecha de ampliación del inspector de
propiedades para verlo completo.
2 En el inspector de propiedades de Texto Flash, haga clic en Reproducir.
3 En la ventana de documento, pase el puntero por encima del objeto de Texto
Flash.
4 Para detener la reproducción del objeto, haga clic en Detener en el inspector de
propiedades.
Cree un objeto de botón Flash
Ahora comprobará lo fácil que es añadir un botón Flash a un documento. Creará
un botón Flash y lo añadirá debajo de la imagen del escalador.
1 En la ventana de documento, sitúe el punto de inserción en el lugar en el que
desee que aparezca el objeto, debajo del escalador; después, en el panel Objetos,
haga clic en el icono Insertar botón Flash.
Aparecerá el cuadro de diálogo Insertar botón Flash.
Capítulo 162
Page 63

2
En el cuadro de diálogo Insertar botón Flash, configure las siguientes opciones:
• En la lista Estilo, seleccione Rect. biselado-Bronce.
• Para Texto del botón, escriba More Details.
• Para Fuente, seleccione Verdana o elija una de sus fuentes favoritas.
• Para Tamaño, escriba 11.
• Haga clic en Aplicar para ver el botón Flash en el documento.
• En Guardar como, escriba myButton.swf.
3 Haga clic en Aceptar para cerrar el cuadro de diálogo.
El objeto de Botón Flash aparecerá en el documento.
Vea el botón Flash en el documento
El botón Flash que ha insertado tiene un efecto de sustitución; a continuación
reproducirá el botón para observar dicho efecto.
1 En el inspector de propiedades del botón Flash, haga clic en Reproducir para
reproducir el botón en el documento.
2 En la ventana de documento, pase el puntero por encima del objeto para ver el
efecto de sustitución del botón Flash.
3 Para detener la reproducción del objeto, haga clic en Detener en el inspector de
propiedades.
Crear una plantilla
Puede utilizar plantillas para crear documentos que tengan una estructura y una
apariencia comunes. Las plantillas son útiles si desea asegurarse de que todas las
páginas del sitio comparten determinadas características.
Si aplica una única plantilla a un grupo de páginas, podrá cambiar la información
del grupo de páginas editando la plantilla y, seguidamente, aplicándola de nuevo a
dichas páginas. Mientras que los elementos exclusivos de cada página (como el
texto que describe el artículo en venta) permanecen sin cambios, los elementos
comunes de la plantilla (como las barras de desplazamiento) se actualizan en todas
las páginas que comparten dicha plantilla.
La página de destinos de viajes de Compass está vinculada con varias páginas de
detalles de viajes que describen lugares a los que los visitantes del sitio pueden estar
interesados en viajar. Utilizará el diseño de una página de detalles de viajes
existente para crear una plantilla. El uso de una plantilla garantiza que las páginas
de información sobre los viajes tengan un diseño y un formato idénticos.
Curso práctico de Dreamweaver 63
Page 64

Cree una plantilla a partir de una página existente
En esta sección, creará una plantilla a partir de una página de viajes existente y, a
continuación, empleará la plantilla para crear una nueva página de viajes.
1 En la lista Carpeta local de la ventana Sitio, haga doble clic en el icono de
DW4_TravelDetail_surf.html para abrir dicho archivo.
2 Elija Archivo > Guardar como plantilla.
Aparecerá el cuadro de diálogo Guardar como plantilla.
Las plantillas existentes, travelDetail y travelDetail_v2, se crearon y se aplicaron
a las páginas de viajes ya terminadas del sitio Compass. Creará su propia versión
de esta plantilla.
3 En el campo Guardar como, cambie el nombre de la plantilla: escriba
myTravelDetail y haga clic en Guardar.
En la ventana de documento, un nuevo documento reemplazará al documento
DW4_TravelDetail. En la barra de título del documento, observe que el
documento contiene un identificador de plantilla, <<Plantilla>>, y una
extensión de archivo de plantilla de Dreamweaver (.dwt).
Modifique la plantilla
En este punto, la plantilla nueva coincide con la página a partir de la cual ha
guardado la plantilla. Una plantilla contiene regiones bloqueadas y editables. Las
regiones bloqueadas sólo pueden editarse dentro de la propia plantilla. Las
regiones editables son marcadores de posición para el contenido exclusivo de cada
página a la que se ha aplicado la plantilla. En su plantilla, el logotipo y los botones
de navegación no son editables, mientras que el título del destino, el anuncio de
banner relacionado y la descripción del destino sí lo son.
Capítulo 164
Page 65

El primer paso será crear regiones editables en la plantilla.
1 En la plantilla myTravelDetail.dwt de la ventana de documento, haga clic en el
marcador de posición Flash situado más arriba para seleccionarlo; esta película
muestra el título del destino.
2 Elija Modificar > Plantillas > Nueva región editable.
Aparecerá el cuadro de diálogo Nueva región editable.
3 En el campo Nombre, escriba titleCell como nombre de esta región de la
plantilla.
4 Haga clic en Aceptar.
Se creará una región de plantilla. Observe la ficha que contiene el nombre de la
región de la plantilla. El marcador de posición también está rodeado por una
línea de color azul claro que identifica los límites del área editable.
5 En la ventana de documento, seleccione el marcador de posición del banner
Flash y elija Modificar > Plantillas > Nueva región editable para convertir esta
sección en una región editable de la plantilla.
6 En el campo Nombre del cuadro de diálogo Nueva región editable, escriba
adCell y, a continuación, haga clic en Aceptar.
Aparecerán los identificadores del área de la plantilla en el documento.
7 En la ventana de documento, seleccione todo el texto de la primera celda
situada debajo del anuncio de banner y elija Modificar > Plantillas > Nueva
región editable para convertir esta sección en una región editable de la plantilla.
8 En el campo Nombre del cuadro de diálogo Nueva región editable, escriba
textCell1 y, a continuación, haga clic en Aceptar.
9 En la ventana de documento, seleccione todo el texto de la segunda celda
situada debajo del anuncio de banner y elija Modificar > Plantillas > Nueva
región editable para convertir esta sección en una región editable de la plantilla.
Curso práctico de Dreamweaver 65
Page 66

10
En el campo Nombre del cuadro de diálogo Nueva región editable, escriba
textCell2 y, a continuación, haga clic en Aceptar.
11 Elija Archivo > Guardar para guardar el archivo de plantilla.
Aplique la plantilla a una nueva página
Ahora que ya ha definido las regiones editables de la plantilla, utilizará la plantilla
para crear una página de detalles de un viaje a Nueva Zelanda.
1 Elija Archivo > Nuevo de plantilla para abrir un nuevo documento.
2 En la lista Plantillas del cuadro de diálogo Seleccionar plantilla, seleccione
myTravelDetail, luego haga clic en Seleccionar para seleccionar la plantilla que
desea aplicar a la nueva página.
La plantilla se aplicará al nuevo documento.
Esta página contiene las mismas regiones y contenido que la plantilla que ha
creado. Si lleva el puntero del ratón hasta una de las regiones no editables de
esta plantilla, como el área del logotipo o de los botones de navegación, el
puntero del ratón cambiará para indicar que no puede obtener acceso a la
región bloqueada.
3 Guarde el documento y asigne al archivo el nombre
myTravelDetail_mtnBike.html.
Capítulo 166
Page 67

Edite una página basada en una plantilla
A continuación actualizará el documento myTravelDetail_mtnBike.html,
actualizando las regiones editables con activos y texto que hacen referencia a los
datos de viajes en bicicleta de montaña por Nueva Zelanda.
1 En la ventana de documento, haga clic en el marcador de posición de objeto
Flash en la región titleCell para seleccionar el objeto que desea reemplazar.
2 En el campo Archivo del inspector de propiedades, haga clic en el icono de
carpeta y, en el cuadro de diálogo que aparece a continuación, vaya a Assets/
swfs y seleccione text_mtnBike.swf.
3 En la región adCell, haga clic en el marcador de posición de objeto Flash para
seleccionar el objeto que desea reemplazar.
4 En el campo Archivo del inspector de propiedades, haga clic en el icono de
carpeta y, en el cuadro de diálogo que aparece a continuación, vaya a Assets/
swfs y seleccione bikeAd.swf.
5 Elija Archivo > Abrir y vaya a DW4_MtnBikeText.txt para abrir un documento
que contiene el texto de este destino.
6 En DW4_MtnBikeText.txt, copie el párrafo de texto situado debajo de Cell 1;
en el documento myTravelDetail_mtnBike, reemplace el texto actual en la
región textCell1 seleccionándolo y pegando el texto copiado.
7 En DW4_MtnBikeText.txt, copie el párrafo de texto situado debajo de Cell 2;
en el documento myTravelDetail_mtnBike, reemplace el texto actual en la
región textCell2 seleccionándolo y pegando el texto copiado.
Se actualizará la información de detalles del viaje.
8 Cierre DW4_MtnBikeText.text.
9 En el campo Título de la barra de herramientas de Dreamweaver, escriba New
Zealand biking.
10 Guarde el documento.
Curso práctico de Dreamweaver 67
Page 68

Comprobar el sitio
Antes de pegar las páginas en un servidor remoto, debe comprobar siempre los
archivos. Hasta el momento, ha aprendido a comprobar las páginas
previsualizándolas en un navegador, ahora aprenderá a utilizar otras herramientas
de Dreamweaver que permiten realizar un seguimiento de un archivo y comprobar
las páginas.
En primer lugar, aprenderá a añadir una Design Note a un archivo y luego a
ejecutar un informe sobre los archivos del sitio.
Crear una Design note
Las Design Notes son un medio muy práctico para administrar el sitio mediante la
inserción de comentarios en la ventana Sitio del documento. Utilice Design Notes
para programar el trabajo de producción, realizar el seguimiento de los archivos o
comunicar datos sobre los archivos o el sitio a otros miembros del equipo. A
continuación creará una Design Note para realizar el seguimiento de un cambio
en una de las páginas del sitio.
1 En la ventana Sitio de Dreamweaver (Sitio > Archivos del sitio), seleccione
DW4_Destinations.html en el panel Carpeta local.
2 En el menú principal, elija Archivo > Design Notes.
Aparecerá el cuadro de diálogo Design Notes.
3 En la ficha Información básica, seleccione Requiere atención del menú
emergente.
4 Haga clic en el icono de calendario para añadir la fecha al campo Notas.
5 Haga clic en el campo Notas y luego escriba Need to create Devil’s Tower page
and add links to documents.
6 Seleccione la opción Mostrar al abrir el archivo para que la Design Note se abra
automáticamente al abrir esta página.
Capítulo 168
Page 69

7
Haga clic en Aceptar para cerrar el cuadro de diálogo.
Aparecerá un icono de Design Note en la columna Notas del panel Carpeta
local.
8 En la ventana Sitio, seleccione DW4_Destinations.html y ábralo.
Se abrirán el documento y su Design Note asociada; podrá ver fácilmente las
acciones que es preciso llevar a cabo en este archivo.
Informes de sitios completos
Puede ejecutar informes de sitios para comprobar el estado de los archivos HTML
y administrar el flujo de trabajo. Los informes pueden ejecutarse a nivel de
documento, carpeta o sitio. Ejecutará un informe para comprobar si hay algún
documento sin título en el sitio.
1 Elija Sitio > Informes.
Aparecerá el cuadro de diálogo Informes.
2 En el cuadro de diálogo Informes, seleccione Todo el sitio local del menú
emergente Informe sobre; después, bajo Informes HTML, seleccione Untitled
Document.
Curso práctico de Dreamweaver 69
Page 70

3
Haga clic en Ejecutar para ejecutar el informe.
Aparecerá un cuadro de diálogo de Resultados en el que se listan los
documentos sin título de página.
4 En la lista de archivos, haga clic en el archivo para seleccionarlo.
Se actualizará el campo Descripción detallada con información de advertencia
detallada.
5 Haga clic en Abrir archivo para abrir el archivo y corregir el problema.
Se abrirá el archivo.
6 En el campo Título de la barra de herramientas de Dreamweaver, escriba
Featured Destinations.
7 Guarde y cierre el archivo cuando termine.
8 Cierre el cuadro de diálogo Resultados.
Siguientes pasos
Felicidades: ha terminado el curso práctico de Dreamweaver. Ahora ya sabe cómo
diseñar páginas, añadir contenido y comprobar las páginas. Si lo desea, puede
continuar creando páginas y vínculos para el sitio Compass. Ya sabe cómo realizar
todas las operaciones necesarias para crear las páginas (también puede utilizar las
páginas completas como referencia). Después de actualizar las páginas,
previsualícelas para comprobar los efectos de sustitución y los vínculos para
asegurarse de que funcionan.
Si desea ampliar conocimientos sobre el uso de Dreamweaver, realice las lecciones
de Dreamweaver; en el menú principal de Dreamweaver, elija Ayuda > Lecciones y
luego seleccione una de las lecciones.
Si dispone de una copia de Dreamweaver y de Fireworks y desea aprender a
trabajar con estas dos herramientas conjuntamente, consulte los cursos prácticos
de Dreamweaver y Fireworks.
Si está interesado en ampliar conocimientos sobre cómo utilizar el código HTML,
el código JavaScript o las hojas de estilos en cascada (CSS), consulte los materiales
de Referencia suministrados con Dreamweaver. Elija Ventana > Referencia.
Capítulo 170
Page 71

CAPÍTULO 2
Aspectos básicos de Dreamweaver
.............................................................................................................
Comenzar a utilizar Dreamweaver es tan fácil como abrir un documento HTML
existente o crear uno nuevo. Sin embargo, para sacar el máximo provecho de
Dreamweaver, deberá conocer cuáles son los conceptos que subyacen al área de
trabajo de Dreamweaver y cómo seleccionar opciones, utilizar inspectores y
paneles y definir las preferencias que mejor se adapten a su forma de trabajar.
2
71
Page 72

Área de trabajo de Dreamweaver
El área de trabajo de Dreamweaver puede adaptarse a distintas formas de trabajar y
a diversos niveles de experiencia. Estos son algunos de los componentes que se
utilizan más habitualmente:
Barra de
herramientas
Panel Objetos
Selector de
etiquetas
Menú
contextual
Ventana de
documento
Barra del
lanzador
Inspector de
propiedades
• La ventana de documento muestra el documento actual mientras lo está
creando y editando.
• La barra del lanzador, situada en la parte inferior derecha de la ventana de
documento, contiene botones que permiten abrir y cerrar los inspectores y
paneles que utiliza con mayor frecuencia. Los iconos de la barra del lanzador
también aparecen en el lanzador, un panel flotante que puede elegir del menú
Ventana. Puede especificar los iconos que aparecen en la barra del lanzador y en
el lanzador definiendo las preferencias de paneles.
• La barra de herramientas contiene botones y menús emergentes que le
permiten ver la ventana de documento de diferentes formas, definir opciones de
vista y obtener acceso a algunas operaciones comunes, como, por ejemplo,
previsualizar en un navegador.
• Los menús contextuales permiten acceder rápidamente a comandos útiles
pertinentes para la selección o área actual. Para ver un menú contextual, haga
clic con el botón derecho del ratón (Windows) o haga clic en un elemento de
una ventana mientras presiona la tecla Control (Macintosh).
Capítulo 272
Page 73

• El panel Objetos contiene botones para la creación e inserción de diversos tipos
de objetos, como imágenes, tablas, capas y marcos. También puede alternar
entre vista Estándar y de Disposición y obtener acceso a las herramientas de
dibujo de la vista Disposición.
• El inspector de propiedades muestra propiedades del objeto o texto
seleccionado y permite modificar dichas propiedades. (Las propiedades que
aparecen en el inspector dependen del objeto o texto seleccionado.)
• Dreamweaver ofrece otros muchos inspectores, paneles y ventanas que no se
muestran aquí, como el panel Historial y el inspector de código. Muchos de
estos elementos pueden apilarse (es decir, puede combinar ventanas, inspectores
y paneles en ventanas con fichas).
Para abrir ventanas, inspectores y paneles de Dreamweaver, utilice el menú
Ventana. Una marca de verificación al lado de un elemento de este menú indica
que el elemento señalado se encuentra abierto, aunque puede estar oculto detrás
de otras ventanas. Para ver un elemento que actualmente no está abierto, elija el
nombre del elemento del menú.
Si un panel o inspector tiene a su lado una marca de verificación pero no aparece,
elija Ventana > Organizar paneles.
Diferentes vistas de Dreamweaver
Dreamweaver le permite trabajar en su documento de diferentes formas:
utilizando la vista Diseño, utilizando la vista Código o empleando una vista
combinada que muestra el diseño y el código del documento. Puede cambiar la
vista en la que desea trabajar seleccionando una vista en la barra de herramientas
de Dreamweaver. Para obtener más información, consulte “Utilizar la barra de
herramientas” en la página 78.
Trabajar con la vista de Código
Conforme cree y trabaje con los documentos, Dreamweaver generará
automáticamente el código HTML subyacente. Para examinar o editar este
código, utilice uno de los editores de código de Dreamweaver: la vista de Código
de la ventana de documento o el inspector de código. Para obtener más
información, consulte “Utilizar la vista de Código (o el inspector de código)” en la
página 347.
Trabajar con la vista de Diseño
La vista de Diseño de Dreamweaver muestra una representación visual del
documento, en lugar del código subyacente. Cuando trabaje en la vista de Diseño,
podrá optar entre dos vistas para realizar el diseño: vista de Disposición o vista
Estándar. Puede seleccionar estas vistas en el panel Objetos, bajo Ver.
Aspectos básicos de Dreamweaver 73
Page 74

En la vista de Disposición, puede diseñar una disposición de página e insertar
gráficos, texto y otros elementos multimedia. Para obtener más información,
consulte “Diseñar la disposición de páginas” en la página 171.
Trabaje en la vista Estándar para insertar capas, crear documentos de marcos, crear
tablas o utilizar otras funciones no disponibles en la vista de Disposición. Para
trabajar en la vista Estándar, haga clic en el icono Vista estándar del panel Objetos.
La ventana de documento
En la vista de Diseño, la ventana de documento muestra el documento actual
aproximadamente igual a como aparecerá en un navegador Web. La barra de título
de la ventana de documento muestra el título de la página y, entre paréntesis, el
nombre de la carpeta raíz, el nombre del archivo y un asterisco si el archivo
contiene cambios no guardados.
La barra de estado, situada en la parte inferior de la ventana de documento,
proporciona información adicional sobre el documento que está creando.
Tamaño del documento y
tiempo de descarga estimado
Selector de
etiquetas
Menú emergente
Tamaño de ventana
Barra del lanzador
El selector de etiquetas muestra las etiquetas HTML padre que controlan el texto
o los objetos seleccionados. Haga clic en una de estas etiquetas para resaltar su
contenido en la ventana de documento. Haga clic en <body> para seleccionar todo
el cuerpo del documento.
La ventana emergente Tamaño de ventana permite cambiar el tamaño de la
ventana de documento para que adopte dimensiones predeterminadas o
personalizadas. Consulte “Cambiar el tamaño de la ventana de documento” en la
página 75.
A la derecha del menú emergente Tamaño de ventana observará la estimación del
tamaño del documento y del tiempo de descarga de la página, incluidos todos los
archivos dependientes, como imágenes y otros archivos multimedia. Consulte
“Comprobar el tiempo de descarga y el tamaño” en la página 537.
La barra del lanzador aparece a lo largo de la parte inferior de la ventana de
documento. De forma predeterminada, los botones de la barra del lanzador abren
la ventana Sitio, el panel Activos, el panel Estilos HTML, el panel Estilos CSS, el
panel Comportamientos, el panel Historial y el inspector de código. Para
especificar qué botones deben aparecer en la barra del lanzador (y en el lanzador
flotante), consulte “Personalizar la barra del lanzador” en la página 77.
Capítulo 274
Page 75

Cambiar el tamaño de la ventana de documento
La barra de estado de la ventana de documento muestra las dimensiones actuales
de la ventana (en píxeles). Si hace clic en este tamaño de ventana, Dreamweaver
muestra el menú emergente Tamaño de ventana, que permite adaptar las
dimensiones de la ventana a las de varios tamaños de monitor comunes. Para
diseñar una página cuyo mejor aspecto se logra con un tamaño específico, puede
ajustar la ventana de documento con cualquiera de los tamaños predeterminados,
editar dichos tamaños predeterminados o crear nuevos tamaños.
Nota: El tamaño de la ventana indicado corresponde a las dimensiones internas de la
ventana del navegador, sin bordes. El tamaño del monitor figura entre paréntesis. Por
ejemplo, la opción “536 x 196 (640 x 480, Predeterminado)” es el tamaño de ventana que
se debe utilizar si los visitantes van a hacer uso de Microsoft Internet Explorer o Netscape
Navigator en su configuración predeterminada con un monitor de 640 x 480.
Para establecer un tamaño predeterminado para la ventana de documento:
Elija uno de los tamaños del menú emergente situado en la parte inferior de la
ventana de documento.
Para cambiar los valores que aparecen en el menú emergente Tamaño de
ventana:
1 Elija Editar tamaños en el menú emergente Tamaño de ventana.
2 Haga clic en cualquiera de los valores de ancho o alto de la lista de tamaños de
ventana y escriba un valor nuevo.
Para hacer que la ventana de documento se ajuste sólo a un ancho específico
(sin modificar el alto), seleccione un valor de alto y elimínelo.
3 Haga clic en el campo Descripción para introducir texto descriptivo sobre un
tamaño específico.
4 Haga clic en Aceptar para guardar el cambio y regresar a la ventana de
documento.
Aspectos básicos de Dreamweaver 75
Page 76

Para añadir un valor al menú emergente Tamaño de ventana:
1 Elija Editar tamaños en el menú emergente Tamaño de ventana.
2 Haga clic en el espacio en blanco situado debajo del último valor de la columna
Ancho.
3 Introduzca valores en Ancho y Alto. Para definir sólo el Ancho o el Alto,
sencillamente deje un campo vacío.
4 Haga clic en el campo Descripción para introducir el texto descriptivo sobre el
tamaño agregado.
5 Haga clic en Aceptar para guardar el cambio y regresar a la ventana de
documento.
Por ejemplo, puede escribir SVGA o PC estándar junto a la entrada para un
monitor de 800 x 600 píxeles, y Mac 17 pulg. junto a la entrada para un
monitor de 832 x 624 píxeles. Recuerde que la mayoría de los monitores se
pueden ajustar a varias dimensiones de píxeles.
Minimizar y restaurar ventanas y paneles (usuarios de PC solamente)
Puede minimizar y restaurar todas las ventanas abiertas de Dreamweaver (ventanas
de documentos, inspectores y paneles).
• Para minimizar todas las ventanas de Dreamweaver, presione Mayús+F4 o
seleccione Ventana > Minimizar todo.
• Para restaurar todas las ventanas de Dreamweaver, presione Alt+Mayús+F4. Si
tiene al menos una ventana abierta, podrá seleccionar Ventana > Restaurar todo
para restaurar cualquier otra ventana adicional.
Configurar preferencias de barra de estado
Utilice las preferencias de barra de estado para definir opciones para la barra de
estado, situada en la parte inferior de la ventana de documento. Para mostrar estas
preferencias, elija Edición > Preferencias y seleccione Barra de estado.
Tamaños de ventana Permite personalizar los tamaños de las ventanas que
aparecen en el menú emergente de la barra de estado. Consulte “Cambiar el
tamaño de la ventana de documento” en la página 75.
Velocidad de conexión Determina la velocidad de conexión (en kilobits por
segundo) empleada para calcular el tamaño de descarga. El tamaño de descarga de
la página se muestra en la barra de estado. El tamaño de descarga de las imágenes y
otros activos se muestra en el inspector de propiedades cuando se selecciona una
imagen.
Capítulo 276
Page 77

Mostrar Lanzador en barra de estado muestra la barra del lanzador en la parte
inferior de la ventana de documento. Los botones de la barra del lanzador
permiten abrir ventanas, paletas e inspectores. El lanzador contiene los mismos
botones (con texto) y funciones. Para obtener más información, consulte
“Personalizar la barra del lanzador” en la página 77.
Utilizar la barra del lanzador
La barra del lanzador contiene botones que permiten abrir y cerrar diversos
inspectores, paneles y ventanas. También puede ver el lanzador, un panel flotante
con idénticos botones.
Para mostrar u ocultar el lanzador:
Elija Ventana > Lanzador.
Si la barra del lanzador no aparece en la parte inferior de la ventana de
documento, active Mostrar Lanzador en barra de estado en las preferencias de
Barra de estado.
Para cambiar la orientación del lanzador de horizontal a vertical:
Haga clic en el icono de orientación situado en la parte inferior derecha.
Para obtener información sobre los elementos que abren los botones
predeterminados del lanzador, consulte “La ventana Sitio” en la página 110,
“Utilizar estilos HTML para aplicar formato a texto” en la página 254, “Utilizar el
panel Estilos CSS” en la página 267, “El panel Comportamientos” en la
página 458, “Automatizar tareas” en la página 164, “Utilizar la vista de Código
(o el inspector de código)” en la página 347, “Administrar e insertar activos” en la
página 229 y “Utilizar el panel Referencia de Dreamweaver” en la página 344.
Personalizar la barra del lanzador
Utilice las preferencias de Paneles para especificar los elementos que deben
aparecer en la barra del lanzador y en el lanzador.
Para especificar qué botones deben aparecer en la barra del lanzador y en el
lanzador:
1 Elija Edición > Preferencias y, a continuación, seleccione Paneles de la lista de
categorías.
Los elementos seleccionados para mostrar en el lanzador y en la barra del
lanzador aparecerán en el cuadro Mostrar en Lanzador.
Aspectos básicos de Dreamweaver 77
Page 78

2
Para añadir un elemento al lanzador y a la barra del lanzador, haga clic en el
botón con el signo más (+).
3 Para quitar un elemento del lanzador y de la barra del lanzador, resalte el
elemento y haga clic en el botón con el signo menos (-).
4 Para cambiar el orden de los elementos del lanzador o la barra del lanzador,
seleccione un elemento en la lista y haga clic en un botón de flecha.
Por ejemplo, para mover un elemento hacia la derecha en el lanzador, mueva el
elemento hacia abajo en la lista.
5 Haga clic en Aceptar.
El lanzador y la barra del lanzador cambiarán para mostrar los elementos que
haya especificado.
Utilizar la barra de herramientas
La barra de herramientas de Dreamweaver contiene botones que permiten alternar
entre diferentes vistas del documento rápidamente: Código, Diseño y una tercera
vista que combina las vistas de Código y de Diseño. La barra de herramientas
contiene algunos comandos comunes relacionados con la selección de vistas y el
estado del documento. Los elementos del menú Opciones (botón situado a la
derecha) cambia en función de la vista que seleccione.
Vista de Código
Vista de Diseño
Título del documento
Vista de Código y de Diseño
Estado de archivo
Previsualizar en
el navegador
Actualizar vista de diseño
Menú Opciones
Navegación por el código
Referencia
• Para ver u ocultar la barra de herramientas, elija Ver > Barra de herramientas.
• Para ver código sólo en la ventana de documento, haga clic en el botón Mostrar
vista de código.
• Para ver una vista que contenga las vistas de Código y de Diseño, haga clic en el
botón Mostrar vistas de código y diseño.
Cuando seleccione esta vista, se encontrará disponible la opción Vista de diseño
arriba del menú Ver. Utilice esta opción para especificar qué vista debe aparecer
en la parte superior de la ventana de documento.
• Para ver sólo la vista de Diseño, haga clic en el botón Mostrar vista de diseño.
También puede obtener acceso a estas vistas a través del menú Ver.
Capítulo 278
Page 79

• Para introducir un título para el documento, utilice el campo Título.
Si el documento ya tiene título, éste aparecerá en dicho campo.
• Para ver el menú emergente Estado de archivo, haga clic en el botón de menú
de estado de archivo.
• Para previsualizar o depurar un documento en un navegador, haga clic en Vista
previa/depurar en navegador y elija uno de los navegadores enumerados en el
menú emergente.
Para agregar o cambiar los navegadores enumerados en el menú, elija Editar
lista de navegadores.
• Para actualizar la vista de Diseño, haga clic en el botón Actualizar vista de
diseño.
• Para obtener acceso al panel Referencia, haga clic en el botón Referencia.
El panel Referencia contiene información de referencia sobre código HTML,
CSS y JavaScript. Para obtener más información, consulte “Utilizar el panel
Referencia de Dreamweaver” en la página 344.
• Para desplazarse por el código, haga clic en el botón Navegación por el código.
Para obtener más información, consulte “Depurar código JavaScript” en la
página 499.
• Para obtener acceso al menú Opciones, haga clic en el botón de menú
Opciones.
En el menú Opciones se enumeran distintas opciones para cada vista. Para
obtener más información sobre las opciones de vista de Código, consulte
“Utilizar la vista de Código (o el inspector de código)” en la página 347. Para
obtener más información sobre las opciones de vista de Diseño, consulte
“Diseñar la disposición de páginas” en la página 171.
Nota: Cuando la ventana de documento muestre ambas vistas, dispondrá de acceso al
menú Opciones de cada una de las vistas haciendo clic en la vista deseada y luego en el
menú Opciones.
Utilizar menús contextuales
Dreamweaver emplea de forma extensiva los menús contextuales, que
proporcionan un método para acceder rápidamente a los comandos y las
propiedades más útiles relacionados con la ventana o el objeto con el que esté
trabajando. En los menús contextuales sólo aparecen los comandos pertinentes
para la selección actual.
Aspectos básicos de Dreamweaver 79
Page 80

Para utilizar un menú contextual:
1 Haga clic con el botón derecho del ratón (Windows) o haga clic mientras
presiona la tecla Control (Macintosh) en el objeto o ventana.
Aparecerá el menú contextual para el objeto o la ventana seleccionados.
2 Seleccione el comando del menú contextual y libere el botón del ratón.
Utilizar el panel Objetos
El panel Objetos contiene botones para la creación e inserción de diversos tipos de
objetos, como tablas, capas e imágenes. Para mostrar u ocultar el panel Objetos,
elija Ventana > Objetos.
Para insertar un objeto:
Haga clic en el correspondiente botón del panel Objetos o arrastre el icono del
botón hasta la ventana de documento. Dependiendo del objeto, aparecerá el
correspondiente cuadro de diálogo de inserción de objeto en el que se le pedirá
que seleccione o inserte el archivo u objeto deseado.
Para omitir este cuadro de diálogo e insertar un objeto marcador de posición
vacío:
Mantenga presionada la tecla Control (Windows) u Opción (Macintosh) mientras
inserta el objeto. (Por ejemplo, para insertar un marcador de posición para una
imagen sin especificar un archivo de imagen, mantenga presionada la tecla
Control u Opción y haga clic en el botón Imagen.)
Nota: Esto no permite omitir todos los cuadros de diálogo. Algunos objetos, como las
barras de navegación, las capas, los botones Flash, los marcos, etc., no insertan
marcadores de espacio.
Capítulo 280
Page 81

El panel Objetos contiene siete categorías de forma predeterminada: Caracteres,
Común, Formularios, Marcos, Head, Invisibles y Especial. También contiene
botones que cambian de vista: Estándar y Disposición.
• El panel Caracteres contiene caracteres especiales, como los símbolos de
copyright, de comillas curvas y de marca registrada. Tenga en cuenta que estos
símbolos no se muestran correctamente en las versiones anteriores a la 3.0 de
los navegadores (Netscape e IE).
• La categoría Común contiene botones para la creación e inserción de los
objetos más utilizados, como imágenes, tablas y capas.
• La categoría Formularios contiene botones que permiten crear formularios e
insertar elementos de formulario.
• La categoría Marcos contiene estructuras comunes de conjuntos de marcos.
• La categoría Head contiene botones que permiten añadir diversos elementos de
la sección head, como etiquetas meta, keywords y base.
• La categoría Invisibles contiene botones que permiten crear objetos no visibles
en la ventana del navegador, como los puntos de fijación con nombre. Elija Ver
> Ayudas visuales > Elementos invisibles para ver los iconos que marcan la
posición de estos objetos. Haga clic en los iconos de elementos invisibles de la
ventana de documento para seleccionar los objetos y cambiar sus propiedades.
Consulte “Elementos invisibles” en la página 159.
• La categoría Especial contiene botones que permiten insertar elementos
especiales, como applets Java, plug-ins y objetos ActiveX. Para obtener más
información, consulte “Insertar elementos multimedia” en la página 313.
Aspectos básicos de Dreamweaver 81
Page 82

• La sección Ver del panel Objetos permite elegir entre vista Estándar
(predeterminada) o de Disposición. Si está seleccionada la vista de Disposición,
también podrá seleccionar las herramientas de Disposición: Dibujar celda de
disposición y Dibujar tabla de disposición. Para obtener más información,
consulte “Diseñar la disposición de páginas” en la página 171.
Para cambiar de categoría, utilice el menú emergente situado en la parte superior
del panel. Puede modificar cualquier objeto del panel o crear sus propios objetos;
consulte “Modificar el panel Objetos” en la página 543 y “Crear un objeto simple”
en la página 544. Para obtener información sobre las opciones de cada panel,
consulte los temas relacionados en la Ayuda de Dreamweaver.
Algunas de las preferencias generales afectan al panel Objetos. Para cambiar estas
preferencias, elija Edición > Preferencias y seleccione General.
• Cuando inserte objetos tales como imágenes, tablas, secuencias de comandos y
elementos head, aparecerá un cuadro de diálogo en el que se le solicitará
información adicional. Puede suprimir estos cuadros de diálogo desactivando la
opción Mostrar diálogo al insertar objetos o manteniendo presionada la tecla
Control mientras crea el objeto. Cuando se inserta un objeto con esta opción
desactivada, el objeto recibe valores de atributo predeterminados. Después de
insertar el objeto, utilice el inspector de propiedades para cambiar sus
propiedades.
• Las preferencias del panel Objetos permiten visualizar el contenido del panel
Objetos como texto solamente, iconos solamente o texto e iconos.
Utilizar el inspector de propiedades
El inspector de propiedades permite examinar y editar las propiedades del
elemento de página seleccionado actualmente. (Un elemento de página es un
objeto o texto.) Puede seleccionar elementos de página en la ventana de
documento o en el inspector de código.
Para mostrar u ocultar el inspector de propiedades, elija Ventana > Propiedades.
La mayoría de los cambios realizados en las propiedades se aplicarán de inmediato
en la ventana de documento . (Para algunas propiedades, los cambios no se aplican
hasta que se hace clic fuera de los campos de texto de edición de la propiedad, se
presiona Entrar o se presiona Tab para cambiar a otra propiedad.)
El contenido del inspector de propiedades varía en función del elemento
seleccionado. Para obtener información sobre propiedades concretas, seleccione
un elemento en la ventana de documento y, a continuación, haga clic en el icono
Ayuda, situado en la esquina superior derecha del inspector de propiedades.
Capítulo 282
Page 83

El inspector de propiedades muestra inicialmente las propiedades del elemento
seleccionado que se utilizan con mayor frecuencia. Haga clic en la flecha de
ampliación, situada en la esquina inferior derecha del inspector de propiedades,
para ver más propiedades del elemento. (En algunos pocos casos, determinadas
propiedades ocultas pueden no aparecer incluso en el inspector de propiedades
ampliado; en estos casos, utilice el inspector de código o la vista de Código para
codificar manualmente dichas propiedades.)
Utilizar paneles flotantes acoplables
La mayoría de los paneles de Dreamweaver pueden acoplarse (es decir, combinarse
en un único panel flotante con múltiples fichas). Esto facilita el acceso a la
información sin saturar el espacio de trabajo. (No obstante, el lanzador, el
inspector de propiedades y la ventana Sitio no se pueden acoplar.) Asimismo, los
paneles e inspectores ahora se "ajustan" automáticamente unos a otros, a los lados
de la pantalla o a la ventana de documento. Esto facilita el desplazamiento y la
organización de los distintos paneles flotantes y ventanas de Dreamweaver.
Para combinar dos o más paneles y crear un panel con fichas de selección:
1 Arrastre la ficha (no la barra de título) de un panel flotante sobre otro panel
flotante. Cuando aparezca un borde resaltado alrededor del panel de destino,
libere el botón del ratón.
2 Haga clic en cualquier ficha del panel de fichas para colocar el panel
correspondiente en primer plano.
Ficha del panel
Historial
El panel Historial mientras se
arrastra hasta el panel Capas
Dado que el panel Objetos no tiene ninguna ficha, no puede acoplarse a otro
panel arrastrándolo sobre el otro panel. Sin embargo, sí puede arrastrar la ficha de
otro panel sobre el panel Objetos para combinarlos. No obstante, sí puede mover
paneles con fichas entre paneles flotantes y reorganizarlos para que se adapten a su
flujo de trabajo mediante el proceso descrito más arriba.
Para quitar un panel de un panel con fichas.
Arrastre su ficha fuera de la ventana.
Aspectos básicos de Dreamweaver 83
Page 84

Configurar preferencias de paneles
Utilice las preferencias de paneles para especificar qué paneles e inspectores deben
aparecer siempre delante de las ventanas de documento y Sitio y qué otras pueden
quedar ocultas. También puede utilizar las preferencias de paneles para especificar
qué paneles e inspectores deben aparecer en el lanzador y en la barra del lanzador.
Para especificar dónde aparece cada panel en relación con la ventana de
documento:
1 Elija Edición > Preferencias y, a continuación, seleccione Paneles de la lista de
categorías.
De forma predeterminada, todas las ventanas, paneles e inspectores aparecen
sobre la ventana de documento.
2 Desactive la selección de las ventanas, paneles e inspectores que desea situar
detrás de la ventana de documento.
Por ejemplo, si desea permitir que la ventana de documento oculte el inspector
de código, desactive la opción Inspector de código. Ahora el inspector de
código sólo aparecerá sobre la ventana de documento cuando se encuentre
activo.
Del mismo modo, si desea permitir que la ventana de documento oculte los
paneles flotantes que ha añadido al personalizar Dreamweaver, desactive Resto
de paneles.
Panel Historial
El panel Historial muestra una lista de todos los pasos dados en el documento
activo desde que éste se creó o se abrió. (El panel Historial no muestra los pasos
dados en otros marcos, en otras ventanas de documento o en la ventana Sitio.)
Permite deshacer uno o varios pasos, así como repetir pasos y crear nuevos
comandos para automatizar tareas repetitivas.
Pasos
Control deslizante
Botón Reproducir
Capítulo 284
Botón Copiar pasos Botón Guardar como comando
Page 85

El control deslizante, o el pulgar, del panel Historial señala inicialmente el último
paso realizado.
Utilizar el panel Historial
El panel Historial realiza un seguimiento de todos sus pasos de trabajo en
Dreamweaver. Puede utilizar el panel Historial para deshacer múltiples pasos a la
vez.
Si desea deshacer la última operación realizada en un documento, elija Edición >
Deshacer como en cualquier otra aplicación. (El nombre del comando Deshacer
cambiará en el menú Edición para reflejar la última operación realizada.)
El panel Historial también permite volver a reproducir pasos ya realizados y
automatizar tareas mediante la creación de nuevos comandos. Para obtener más
información, consulte “Automatizar tareas” en la página 164.
Para abrir el panel Historial:
Elija Ventana > Historial.
Para deshacer el último paso:
Arrastre el control deslizante del panel Historial hasta el paso superior en la lista.
Esta operación tiene el mismo efecto que elegir Edición > Deshacer.
El paso deshecho adopta el color gris.
Para deshacer varias pasos al mismo tiempo, lleve a cabo una de estas
operaciones:
• Arrastre el control deslizante para señalar cualquier paso.
• Haga clic a la izquierda de un paso de la ruta del control deslizante; el control
deslizante se desplazará automáticamente hasta dicho paso y deshará pasos
conforme se desplace.
Aspectos básicos de Dreamweaver 85
Page 86

Nota: Para desplazarse automáticamente a un determinado paso, deberá hacer clic a la
izquierda del paso; si hace clic en el paso en sí mismo, se seleccionará el paso. Seleccionar
un paso no es lo mismo que volver a ese paso en el historial de deshacer.
Como ocurre al deshacer un solo paso, si deshace una serie de pasos y, a
continuación, realiza una nueva operación en el documento, no podrá rehacer los
pasos deshechos, pues habrán desaparecido del panel Historial.
El panel Historial también permite repetir los pasos que aparecen en el historial de
pasos, así como automatizar tareas a partir de los pasos dados.Consulte
“Automatizar tareas” en la página 164.
Para definir el número de pasos que el panel Historial mantiene y muestra:
1 Elija Edición > Preferencias y seleccione General en la lista Categoría.
2 Introduzca un número para Número máximo de pasos de historial.
El valor predeterminado suele ser válido para la mayoría de las necesidades de
los usuarios. Cuanto mayor sea el número, más memoria necesitará el panel
Historial. Esto puede afectar al rendimiento y reducir considerablemente la
velocidad de funcionamiento del equipo. Cuando el panel Historial alcanza el
número máximo de pasos, los pasos más antiguos se borran.
Nota: No se puede modificar el orden de los pasos en el panel Historial. El panel Historial
no es un conjunto arbitrario de comandos, sino una forma de ver los pasos en el orden en
que se han dado.
Para borrar la lista de historial para el documento actual:
En el menú contextual del panel Historial, elija Borrar historial.
Este comando también borra toda la información de deshacer del documento
actual. Después de elegir Borrar historial, no podrá deshacer los pasos borrados.
(La opción Borrar historial no deshace los pasos dados, sino que simplemente
quita el registro de esos pasos de la memoria de Dreamweaver.)
Capítulo 286
Page 87

Utilizar otros paneles de Dreamweaver
El área de trabajo de Dreamweaver está compuesto por muchos otros paneles.
Estos son tan sólo algunos:
El inspector de código muestra el código que utilizan los navegadores para mostrar
el documento como una página Web. Para mostrar u ocultar el inspector de
código, elija Ventana > Inspector de código.
Los cambios realizados en la ventana de documento se reflejarán inmediatamente
en el inspector de código. Si introduce HTML en el inspector de código y, a
continuación, hace clic fuera del inspector, los cambios correspondientes aparecen
en la ventana de documento. Para obtener más información, consulte “Utilizar la
vista de Código (o el inspector de código)” en la página 347.
Para realizar cambios menores en etiquetas HTML, puede utilizar el Quick Tag
Editor en lugar del inspector de código. Para mostrar el Quick Tag Editor,
presione Control+T (Windows) o Comando +T (Macintosh) o elija Modificar >
Quick Tag Editor. Para obtener más información, consulte “Editar una etiqueta
HTML en la vista de Diseño” en la página 355.
El panel Referencia proporciona información detallada sobre la etiqueta HTML
en la que está trabajando, incluidos atributos de etiquetas. Puede abrir el panel
Referencia desde el menú Ventana, la barra del lanzador o el inspector de código.
Por ejemplo, puede seleccionar una etiqueta img, hacer clic en el botón Referencia
en la barra de herramientas y averiguar a qué afectan los atributos (align, border,
etc.). Para obtener más información, consulte “Utilizar el panel Referencia de
Dreamweaver” en la página 344.
El depurador JavaScript de Dreamweaver le permite depurar código JavaScript
del lado del cliente (client-side). Puede abrir el depurador JavaScript desde el
menú Ventana. Para obtener más información, consulte “Depurar código
JavaScript” en la página 499.
Aspectos básicos de Dreamweaver 87
Page 88

Trabajar con colores
En Dreamweaver, muchos de los cuadros de diálogo, así como el inspector de
propiedades de muchos elementos de página, contienen un cuadro de color que
abre un selector de color. Utilice el selector de color para elegir el color de un
elemento de la página.
Para elegir un color en Dreamweaver:
1 Elija un cuadro de color en cualquier cuadro de diálogo o en el inspector de
propiedades.
Aparecerá el selector de color.
Cuadro de color del
inspector de
propiedades
2 Lleve a cabo una de estas operaciones:
• Use el cuentagotas para seleccionar un color de la paleta. Todos los colores de
las paletas Cubos de colores (predeterminado) y Tono continuo son seguros
para la Web; los de otras paletas no lo son.
• Utilice el cuentagotas para seleccionar un color de cualquier punto de la
pantalla, incluso fuera de las ventanas de Dreamweaver. (Si hace clic en el
escritorio u otra aplicación, Dreamweaver recogerá el color donde haya hecho
clic, pero es posible que se active la otra aplicación. En tal caso, haga clic en una
ventana de Dreamweaver para seguir trabajando con este programa, o
mantenga presionado el botón del ratón al moverlo de Dreamweaver al
escritorio para evitar cambiar a otra aplicación.)
• Para ampliar la selección de color, utilice el menú emergente situado en la
esquina superior derecha del selector de color. Puede seleccionar Cubos de
colores, Tono continuo, SO Windows, SO Mac, Escala de grises y Ajustar a
valores seguros para la Web.
Tenga en cuenta que las paletas Cubos de colores y Tono continuo son seguras
para la Web, mientras que SO Windows, SO Mac y Escala de grises no lo son.
Si está utilizando una paleta que no es segura para la Web y luego elige Ajustar
a valores seguros para la Web, Dreamweaver reemplazará el color seleccionado
por el color seguro para la Web más próximo. Dicho de otro modo, es posible
que no consiga el color deseado.
• Para quitar el color actual sin elegir ningún otro color, haga clic en el botón Tachar.
• Para abrir el selector de color del sistema, haga clic en el botón Rueda de color.
Capítulo 288
Page 89

Colores seguros para la Web
En HTML, los colores se expresan en forma de valores hexadecimales (por
ejemplo, #FF0000) o con nombres (red). Un color seguro para la Web es aquél que
se muestra de la misma forma en Netscape Navigator y en Microsoft Internet
Explorer tanto en Windows como en Macintosh con un modo de 256 colores.
Suele decirse que existen 216 colores comunes y que cualquier valor hexadecimal
que combine los pares 00, 33, 66, 99, CC o FF (valores RGB 0, 51, 102, 153, 204
y 255, respectivamente) representa un color seguro para la Web.
Al realizar pruebas, sin embargo, se descubre que hay sólo 216 colores seguros para
la Web. Internet Explorer en Windows no muestra correctamente los colores
#0033FF (0,51,255), #3300FF (51,0,255), #00FF33 (0,255,51) y #33FF00
(51,255,0).
Las paletas Cubos de colores (predeterminado) y Tono continuo en Dreamweaver
utilizan la paleta de 216 colores seguros para la Web; al seleccionar un color de
estas paletas, se muestra el valor hexadecimal del color.
Para elegir un color situado fuera de la gama segura para la Web, abra los colores
del sistema haciendo clic en el botón Rueda de color situado en la esquina superior
derecha del selector de color de Dreamweaver. Los colores del sistema no se
limitan a los colores seguros para la Web.
Las versiones de Netscape Navigator para UNIX usan una paleta de colores
distinta a la de las versiones para Windows y Macintosh. Si está desarrollando el
sitio Web para navegadores UNIX exclusivamente (o si los destinatarios serán
usuarios de Windows o Macintosh con monitores de 24 bits y usuarios de UNIX
con monitores de 8 bits), es recomendable utilizar valores hexadecimales que
combinen los pares 00, 40, 80, BF o FF para lograr colores seguros para la Web en
SunOS.
Definir preferencias
Dreamweaver incluye parámetros de definición de preferencias que determinan la
apariencia general del interfaz de usuario de Dreamweaver, así como las opciones
relacionadas con funciones concretas, como capas, hojas de estilos, visualización
de código HTML y JavaScript, editores externos y previsualización de páginas en
navegadores. A lo largo de este manual del usuario se facilita información sobre
opciones de preferencias específicas, junto con la función o el tema asociados.
En este manual sólo describen las opciones de preferencias más comunes.
Consulte el tema correspondiente en la Ayuda de Dreamweaver para obtener
información sobre opciones de preferencias que no se aborden aquí.
Aspectos básicos de Dreamweaver 89
Page 90

Definir preferencias generales
Las preferencias generales controlan la apariencia global de Dreamweaver. Para
cambiar estas preferencias, elija Edición > Preferencias y haga clic en General. Las
preferencias generales se dividen en dos subcategorías: Opciones de archivo y
opciones de edición. Para obtener información detallada sobre estas preferencias,
consulte la Ayuda de Dreamweaver.
Definir preferencias de fuentes/codificación
Utilice las preferencias de fuentes/codificación para definir una codificación de
fuentes predeterminada de documentos nuevos y establecer las fuentes que utiliza
Dreamweaver para mostrar cada codificación. La codificación de un documento
determina cómo se muestra éste en un navegador. La configuración de fuentes de
Dreamweaver permite manipular texto con la fuente y el tamaño deseados sin que
ello afecte a la apariencia del documento cuando otros usuarios lo vean en un
navegador.
Para cambiar la codificación del documento actual:
Elija Modificar > Propiedades de la página y, a continuación, seleccione una
codificación en el menú emergente Codificación del doc.
Para cambiar la codificación predeterminada empleada al crear documentos:
Elija Edición > Preferencias, haga clic en Fuentes/codificación en la lista Categoría
y elija una codificación en el menú emergente Codificación pred.
Para definir las fuentes que desea utilizar para cada tipo de codificación:
1 Elija Edición > Preferencias y haga clic en Fuentes/codificación en la lista
Categoría.
2 Seleccione el tipo de codificación (por ejemplo, Occidental (Latin1) o Japonés)
en la lista Config. fuentes y, a continuación, elija las fuentes que desea utilizar
para esa codificación en los menús emergentes situados debajo de la lista
Config. fuentes.
Para obtener más información sobre preferencias de Fuentes/codificación,
consulte la Ayuda de Dreamweaver.
Capítulo 290
Page 91

Utilizar Dreamweaver con otras aplicaciones
Dreamweaver facilita el proceso de diseño y desarrollo de páginas Web al
permitirle trabajar con otras aplicaciones. Para obtener información sobre cómo
trabajar con otras aplicaciones, como los navegadores, los editores HTML, los
editores de imágenes y las herramientas de animación, consulte los temas
siguientes:
• Para obtener información sobre el uso de Dreamweaver con otros editores
HTML, como HomeSite o BBEdit, consulte “Utilizar editores de HTML
externos” en la página 368.
• Puede especificar sus navegadores preferidos para previsualizar el sitio. Consulte
“Vista previa en navegadores” en la página 532.
• Puede lanzar un editor de imágenes externo, como Macromedia Fireworks,
desde Dreamweaver. Consulte “Utilizar un editor de imágenes externo” en la
página 291.
• Puede configurar Dreamweaver para que lance un editor distinto para cada tipo
de archivo. Consulte “Iniciar un editor externo” en la página 314.
• Para obtener información acerca de cómo añadir animación al sitio mediante
películas Flash, consulte “Contenido de Flash” en la página 316.
• Para aprender a añadir interacción al sitio mediante películas Shockwave,
consulte “Películas Shockwave” en la página 326.
Aspectos básicos de la personalización de Dreamweaver
Existen algunas técnicas básicas que puede utilizar para personalizar Dreamweaver
de forma que se adapte a sus necesidades. Por ejemplo, mediante la definición de
preferencias, la creación de sus propios métodos abreviados de teclado y la adición
de extensiones, puede configurar el área de trabajo sin necesidad de conocer
código complejo o editar archivos de texto. Si desea más información sobre
funciones de personalización avanzadas, consulte “Personalizar Dreamweaver” en
la página 541.
Aspectos básicos de Dreamweaver 91
Page 92

Utilizar el editor de métodos abreviados de teclado
Utilice el editor de métodos abreviados de teclado para crear sus propias teclas de
método abreviado, editar métodos abreviados existentes o utilizar conjuntos de
métodos abreviados predefinidos.
Para obtener acceso al editor de métodos abreviados de teclado:
Elija Edición > Métodos abreviados de teclado.
Aparecerá el cuadro de diálogo Métodos abreviados de teclado con diversas
opciones que puede seleccionar y comandos que puede editar.
Botón Conjunto
repetido
Botón Borrar
conjunto
Botón Guardar como
archivo HTML
Botón Renombrar
icono
Conjunto actual es un menú que muestra los conjuntos de métodos abreviados
predefinidos incluidos con Dreamweaver, así como cualquier otro conjunto
personalizado que usted haya definido. De forma predeterminada, el conjunto actual
es el que DW está utilizando en el documento actual. Los conjuntos predeterminados
se enumeran en la parte superior del menú. Si está familiarizado con los métodos
abreviados de Dreamweaver 3, puede utilizarlos eligiendo el conjunto predefinido
Dreamweaver 3. (El conjunto Dreamweaver 3 contiene los métodos abreviados de
Dreamweaver 3 para las funciones de Dreamweaver 3 y los métodos abreviados de
Dreamweaver 4 para las funciones que no existían en Dreamweaver 3.)
Comandos es un menú emergente que le permite seleccionar la categoría de
comando que desea editar. Por ejemplo, puede editar comandos de menú, como el
comando Abrir archivo, o uno de los comandos de edición de código, como
Equilibrar llaves.
Capítulo 292
Page 93

Lista de comandos muestra los comandos asociados a la categoría que ha
seleccionado del menú emergente Comandos junto con los métodos abreviados
asignados. Las categorías de comandos de menú y de menú Sitio muestran esta
lista en forma de vista de árbol que replica la estructura de los menús. Las otras
categorías enumeran los comandos por nombre (por ejemplo, Salir de la
aplicación).
La ventana Métodos abreviados muestra la lista de métodos abreviados asignados
al comando seleccionado.
Pulse tecla muestra la nueva combinación de teclas que usted introduce.
Más añade un nuevo método abreviado al comando actual. Haga clic en el signo
más (+) para activar el campo Métodos abreviados. Introduzca un nuevo comando
de tecla y haga clic en Cambiar para añadir un nuevo método abreviado de teclado
para este comando. Puede asignar dos métodos abreviados de teclado distintos
para cada comando.
Menos borra el método abreviado seleccionado de la lista de métodos abreviados.
Cambiar aplica el nuevo método abreviado al comando y lo añade a la lista de
métodos abreviados.
• Haga clic en el botón Duplicar para duplicar el conjunto actual. Tendrá la
oportunidad de asignar un nombre al conjunto o de conservar el nombre
predeterminado (el nombre del conjunto actual con el sufijo “copia”).
• Haga clic en el botón Renombrar para cambiar el nombre del conjunto actual.
• Haga clic en el botón Guardar como archivo HTML para guardar el conjunto
actual en un formato de tabla HTML que le permitirá verlo e imprimirlo
fácilmente. Puede abrir el archivo HTML en su navegador e imprimir los
métodos abreviados para consultarlos más fácilmente.
• Haga clic en el botón Borrar para borrar copias y conjuntos personalizados.
(No puede borrar conjuntos activos.)
Para borrar un método abreviado de un comando:
1 Desde el menú emergente Comandos, seleccione la categoría de comandos que
contiene el método abreviado de comando que desea borrar; por ejemplo,
comandos del menú Sitio.
La lista de comandos muestra los comandos asociados a dicha categoría.
2 Desde la lista de comandos, seleccione el método abreviado de comando que
desea borrar.
Observará una lista de métodos abreviados asignados a los comandos.
3 Seleccione los métodos abreviados que desea borrar.
4 Haga clic en el botón de signo menos (-).
Aspectos básicos de Dreamweaver 93
Page 94

Para añadir un método abreviado a un comando:
1 Seleccione la categoría de comandos que contiene el comando deseado.
La lista de comandos muestra los comandos asociados a dicha categoría.
2 Elija el comando de la lista de comandos.
Observará los métodos abreviados, si los hay, que ya estén asignados al
comando en la lista de métodos abreviados.
3 Haga clic en el botón de signo más (+). El campo de introducción Métodos
abreviados se activa y el punto de inserción se desplaza al campo Pulse tecla.
4 Presione la combinación de teclas que desea añadir; la combinación de teclas
aparecerá en el campo Pulse tecla.
Si hay algún problema con el método abreviado (por ejemplo, si la
combinación de teclas ya está asignada a otro comando) aparecerá un aviso que
le permitirá reasignar la combinación de teclas o cancelar la operación.
5 Haga clic en Cambiar. La nueva combinación de teclas se asignará al comando.
Para editar un método abreviado existente:
1 Seleccione la categoría de comandos que contiene el comando deseado.
La lista de comandos muestra los comandos de la categoría elegida.
2 Elija el comando de la lista de comandos.
Observará los métodos abreviados que ya estén asignados al comando en el
campo Nuevo método abreviado. Si hay varios métodos abreviados asignados a
un comando, deberá seleccionar el que desea cambiar.
3 Haga clic en el campo Pulse tecla y escriba la combinación de teclas deseada.
4 Haga clic en el botón Cambiar para cambiar el método abreviado.
Nota: Si hay algún problema con la combinación de teclas, aparecerá un mensaje
explicativo debajo del campo de introducción de Nuevo método abreviado y es posible
que no pueda añadir, borrar o editar el método abreviado. Por ejemplo, si la combinación
de teclas ya está asignada a otro comando, aparecerá un texto de advertencia
inmediatamente debajo del campo de introducción de Nuevo método abreviado.
Capítulo 294
Page 95

Añadir extensiones a Dreamweaver
Las extensiones son nuevas funciones que puede añadir fácilmente a Dreamweaver
4. Puede utilizar muchos tipos de extensiones, por ejemplo, hay extensiones que le
permiten cambiar el formato de las tablas, conectar con bases de datos back-end o
que le ayudan a escribir secuencias de comandos para navegadores.
Para localizar las extensiones más recientes para Dreamweaver, utilice el sitio Web
Macromedia Exchange en http://www.macromedia.com/exchange/dreamweaver/.
Una vez allí, podrá conectar y descargar extensiones (muchas de ellas gratuitas),
incorporarse a grupos de debate, ver calificaciones y comentarios de los usuarios e
instalar y utilizar Package Manager. Debe instalar Package Manager para poder
descargar extensiones.
Package Manager se ejecuta conjuntamente con Dreamweaver y le permite instalar
y administrar extensiones. Una vez que haya descargado e instalado Package
Manager del sitio Exchange, lance Package Manager directamente desde
Dreamweaver eligiendo Administrar extensiones del menú Comandos.
Aspectos básicos de Dreamweaver 95
Page 96

Para instalar y administrar extensiones:
1 Haga clic en el vínculo de descarga correspondiente a la extensión deseada que
encontrará en el sitio Web.
Puede optar por abrirla e instalarla directamente desde el sitio o por guardarla
en disco.
• Si la abre directamente, Package Manager se encargará de realizar la instalación
automáticamente.
• Si la guarda en disco, guarde el archivo de paquete de extensión (.mxp) en la
carpeta de extensiones descargadas dentro de la carpeta de Dreamweaver de su
equipo. (Por ejemplo, Mi PC\c:\Archivos de
programa\Macromedia\Dreamweaver 4\Configuration\Extensions.)
2 Haga doble clic en el archivo de paquete de extensión o elija Instalar extensión
del menú Archivo de Package Manager.
El archivo se instalará en Dreamweaver. Algunas extensiones no se encuentran
accesibles hasta después de reiniciar Dreamweaver; es posible que se le pida que
salga de la aplicación y vuelva a iniciarla.
Utilice Package Manager para eliminar extensiones o para consultar más
información sobre la extensión.
Capítulo 296
Page 97

CAPÍTULO 3
Planificar y configurar el sitio
.............................................................................................................
Un sitio Web es un conjunto de documentos vinculados con atributos
compartidos, tales como temas relacionados, un diseño similar o un objetivo
común.
Macromedia Dreamweaver es una herramienta de creación y administración de
sitios, por lo que puede utilizarla para crear sitios Web completos, además de
documentos individuales. Para obtener resultados óptimos, diseñe y planifique el
sitio Web antes de crear las páginas que va a contener el sitio.
Nota: Si desea comenzar a crear documentos inmediatamente, puede probar algunas de
las herramientas de creación de documentos de Dreamweaver y realizar un documento de
muestra. (Consulte “Crear, abrir y guardar documentos HTML” en la página 154.) Sin
embargo, no comience un desarrollo serio del documento hasta que haya configurado el
sitio.
3
El primer paso a la hora de crear un sitio Web consiste en planificarlo. Consulte
“Planificación y diseño de sitios” en la página 97. El paso siguiente consiste en
establecer la estructura básica del sitio. Consulte “Utilizar Dreamweaver para
configurar un nuevo sitio” en la página 104. Si ya dispone de un sitio en un
servidor Web y desea usar Dreamweaver para editarlo, consulte “Configurar un
sitio remoto” en la página 128.
Planificación y diseño de sitios
En Dreamweaver, el término sitio puede hacer referencia a un sitio Web o un
emplazamiento local de almacenamiento de documentos pertenecientes a un sitio
Web. Cuando comience a pensar en la creación de un sitio Web, debe seguir una
serie de pasos de planificación para asegurarse de que el sitio sea un éxito. Incluso
en el caso de que vaya a crear tan sólo una página principal personal que sólo verán
los amigos y la familia, será conveniente planificar el sitio cuidadosamente para
asegurarse de que todo el mundo pueda utilizarlo correctamente.
97
Page 98

Determinar los objetivos
Decidir los objetivos del sitio es el primer paso que debe tomar a la hora de crear
un sitio Web. Pregúntese a sí mismo o a sus clientes cuestiones relacionadas con el
sitio. ¿Qué espera conseguir al disponer de un sitio Web? Escriba sus objetivos de
manera que pueda recordarlos durante el proceso de diseño. Los objetivos le
ayudan a centrarse y a adaptar el sitio Web a sus necesidades particulares.
Un sitio Web que ofrece noticias sobre un tema concreto debe tener una
apariencia y una navegación distintas a las de un sitio Web destinado a vender
productos. La complejidad de sus objetivos afectará a la navegación, a los
elementos multimedia que utilice (Flash, Director, etc.), e incluso a la apariencia y
al funcionamiento del sitio.
Elegir la audiencia destino
Después de decidir lo que desea conseguir a través del sitio Web, debe decidir
quién desea que visite el sitio. Esta puede parecer una pregunta estúpida, dado que
la mayoría de la gente quiere que todo el mundo visite su sitio Web. Sin embargo,
es difícil crear un sitio Web que pueda utilizar absolutamente todo el mundo. La
gente utiliza navegadores distintos, se conecta a velocidades diferentes y puede o
puede que no disponga de plug-ins multimedia. Todos estos factores afectan al uso
del sitio. Y ésta es precisamente la razón por la que debe determinar su audiencia
destino.
Piense en la gente que se sentirá atraída hacia su sitio Web o en quién espera poder
atraer. ¿Qué tipo de equipos piensa que van a utilizar y qué plataforma podría ser
dominante (Macintosh, Windows, Linux, etc.)? ¿Cuál es la velocidad de conexión
media (módem a 33,6 o DSL)? ¿Qué tipos de navegadores y tamaños de monitor
utilizarán? ¿Va a crear un sitio de intranet en el que todo el mundo utilizará el
mismo SO y el mismo navegador? Todos estos factores pueden afectar
considerablemente a cómo aparecerá el sitio Web ante los visitantes.
Una vez que haya elegido la audiencia y que haya determinado los tipos de
equipos, velocidades de conexión y navegadores que utilizarán, puede definir el
diseño.
Por ejemplo, supongamos que su audiencia destino está formada
predominantemente por usuarios de Windows con monitores de 17 pulgadas y
que utilizarán Internet Explorer 3.0 o posterior. Conforme diseñe su página Web,
deberá comprobar que el sitio funciona fundamentalmente con Microsoft Internet
Explorer en un equipo Windows con un tamaño de pantalla de 800 x 600 píxeles.
Un número inferior de visitantes puede que utilice Netscape Navigator en una
plataforma Macintosh, pero también debe asegurarse de que el sitio funciona en
dichos equipos, aunque es posible que no se muestre exactamente igual que para la
audiencia destino.
Capítulo 398
Page 99

Crear sitios compatibles con diversos navegadores
A la hora de crear el sitio Web conviene tener en cuenta la diversidad de
navegadores Web que pueden emplear los visitantes. En la medida de lo posible,
diseñe el sitio para ofrecer la máxima compatibilidad con navegadores teniendo en
cuenta otras limitaciones de diseño.
Hay más de veinte navegadores Web distintos en uso, la mayoría de los cuales
están disponibles en varias versiones. Aunque su objetivo sea únicamente ofrecer
compatibilidad con Netscape Navigator y Microsoft Internet Explorer, utilizados
por la mayoría de los usuarios de la Web, no todos los visitantes dispondrán de las
versiones más recientes de esos navegadores. Si su sitio está en la Web, tarde o
temprano alguna persona lo visitará usando Netscape Navigator 2.0 o el
navegador que AOL facilita a sus clientes, o un navegador de sólo texto como
Lynx.
En algunas circunstancias no es necesario crear sitios compatibles con múltiples
navegadores. Por ejemplo, si el sitio sólo está disponible en la intranet de la
empresa y sabe que todos los empleados utilizan el mismo navegador, puede
optimizar el sitio para que aproveche las características de ese navegador. Del
mismo modo, si crea contenido HTML que se va a distribuir en un CD-ROM
que incorpora un navegador, puede dar por hecho que todos los clientes van a
tener acceso a ese navegador.
En la mayoría de los casos, a la hora de diseñar sitios Web para visualización
pública, es deseable que el sitio se pueda ver en tantos navegadores como sea
posible. Seleccione uno o dos navegadores como navegadores de destino y diseñe
el sitio para ellos, pero intente explorar el sitio con otros navegadores y así evitar
una cantidad excesiva de contenido incompatible. También puede pegar un
mensaje en un grupo de debate para pedir a otras personas que vean el sitio. Esta
puede ser una excelente forma de conseguir comentarios de una audiencia amplia.
Cuanto más sofisticado sea el sitio —en términos de diseño, animación, contenido
multimedia e interacción—, menos probable será que ofrezca compatibilidad para
distintos navegadores. Por ejemplo, no todos los navegadores pueden ejecutar
JavaScript. Probablemente una página de texto normal que no utilice caracteres
especiales se verá bien en cualquier navegador, pero su atractivo estético será
mucho menor que el de una página que haga un uso correcto de gráficos, diseño e
interacción. Intente llegar a un equilibrio entre conseguir el máximo efecto y
ofrecer la máxima compatibilidad con navegadores.
Un método útil consiste en proporcionar múltiples versiones de algunas páginas
importantes, como la página principal del sitio. Por ejemplo, puede diseñar una
versión de la página con marcos y otra sin ellos. Después puede incluir en la
página Web un comportamiento que lleve automáticamente a los visitantes que
utilicen navegadores sin capacidad para visualizar marcos a una versión sin marcos.
Para obtener más información, consulte “Usar las acciones de comportamiento
incluidas con Dreamweaver” en la página 467.
Planificar y configurar el sitio 99
Page 100

Organizar la estructura del sitio
Organizar cuidadosamente el sitio desde el primer momento puede ahorrarle
frustración y tiempo más adelante. Si comienza a crear documentos sin pensar en
la jerarquía a la que corresponden, puede terminar con una enorme carpeta llena
de archivos y difícil de administrar, o con archivos relacionados repartidos por
media docena de carpetas con nombres similares.
La forma habitual de crear un sitio consiste en crear una carpeta en el disco local
con todos los archivos del sitio (lo que se conoce como sitio local) y crear y editar
los documentos dentro de dicha carpeta. Después podrá copiar dichos archivos en
un servidor Web cuando esté preparado para publicar el sitio y permitir al público
que lo vea. Este enfoque es mejor que crear y editar archivos en el propio sitio Web
en vivo, ya que le permite comprobar cambios en el sitio local antes de hacerlos
públicos y, cuando haya terminado, cargar los archivos del sitio local y actualizar
todo el sitio público de una vez.
Consulte “Utilizar Dreamweaver para configurar un nuevo sitio” en la página 104
para coordinar el sitio local con Dreamweaver. Una vez que configure el sitio local
con Dreamweaver, podrá administrar mejor los archivos del sitio, controlar los
vínculos, actualizar las páginas, etc.
Divida el sitio en categorías. Coloque las páginas relacionadas en una misma
carpeta. Por ejemplo, los comunicados de prensa de la compañía, la información
sobre contactos y las ofertas de trabajo pueden colocarse en una carpeta, y las
páginas del catálogo en línea pueden ir en otra. Utilice subcarpetas cuando sea
necesario. Este tipo de organización facilitará el mantenimiento y la navegación
por el sitio.
Capítulo 3100
 Loading...
Loading...