
CREER UNE ANIMATION DE BASE
DANS DIRECTOR

Créer une animation élémentaire
ADOBE DIRECTOR 11.0
Création de votre première animation élémentaire
Ce didacticiel explique, pas à pas, comment créer votre première animation dans Director®. Si vous débutez dans
Director, suivez les étapes décrites dans ce didacticiel pour apprendre de manière pratique comment créer une
animation interactive simple, enrichie de contenu audio et vidéo. Cette animation est destinée à illustrer les
possibilités offertes par Director, plutôt qu'à simuler un projet Director complet.
Ce que vous apprendrez dans ce didacticiel...
Ce didacticiel présente les compétences de base nécessaires pour créer une animation Director. Par exemple :
• Définition des propriétés d'une animation
• Importation des acteurs dans Director
• Placement d'acteurs sur la scène et dans le scénario pour créer des images-objets, qui sont des copies des acteurs
• Animation d'images-objets
• Création de boutons
• Programmation dans Lingo pour ajouter une dimension interactive
2
• Contrôle du contenu vidéo et audio
• Publication d'une animation sur Internet
Préparation en vue de la création des séquences de l'animation
Avant de commencer à créer des séquences, vous vous familiariserez avec l'aspect que doit prendre l'animation et
vous préparerez la scène.
Consulter l'animation terminée
Commencez par consulter la version finalisée de l'animation créée dans le didacticiel pour avoir une idée des
résultats que vous devriez obtenir.
1 Lancez Director.
2 Choisissez Fichier > Ouvrir.
3 Dans le dossier de l'application Director, ouvrez Tutorials/Basics/Finished et cliquez deux fois sur le fichier
Basic_finished.dir.
4 Si des fenêtres empiètent sur la scène, faites-les glisser en dehors de celle-ci.
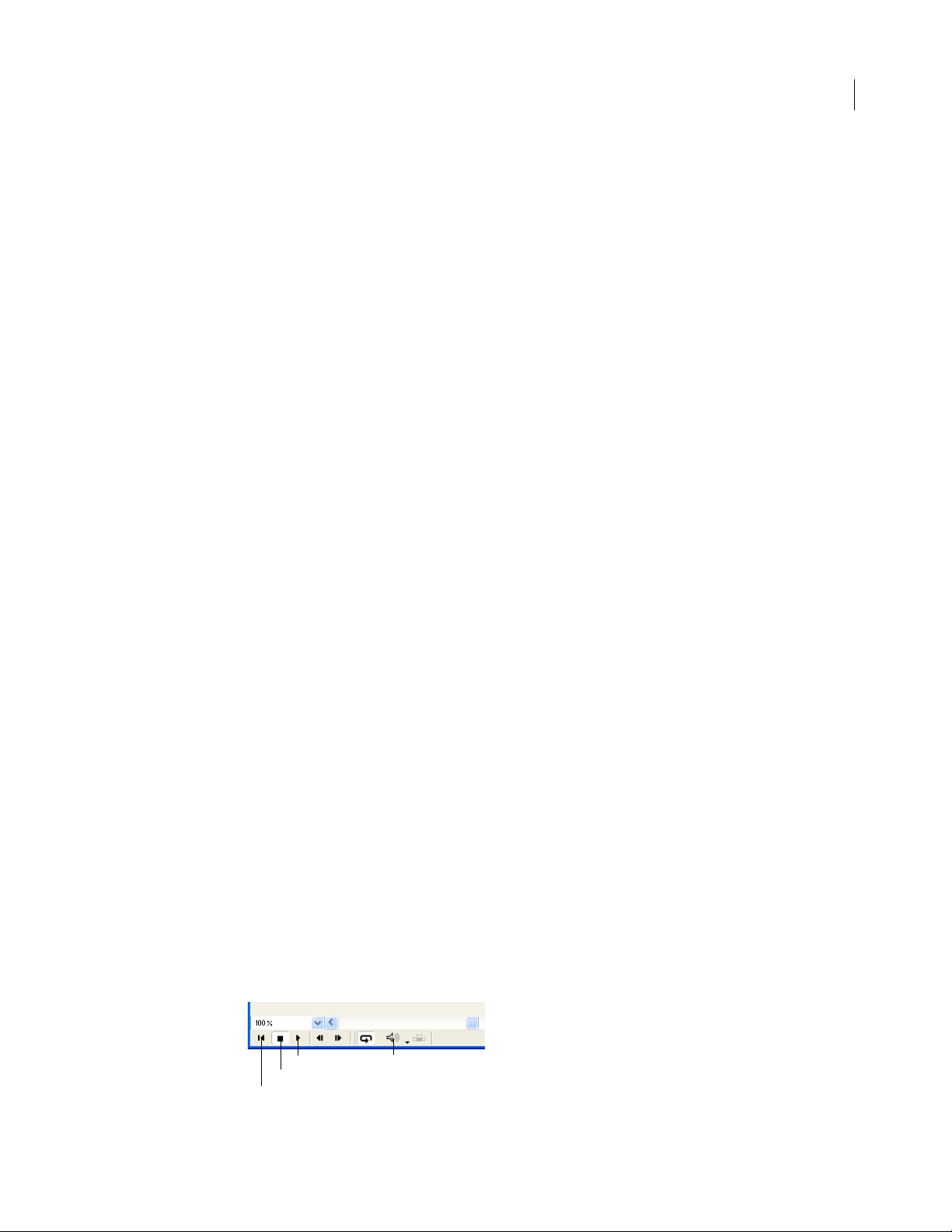
5 Pour lire l'animation, cliquez sur le bouton Lire au bas de la scène.
Lire
Arrêter
Rembobin
Vol u me

Créer une animation élémentaire
ADOBE DIRECTOR 11.0
6 Utilisez les boutons de l'animation pour passer d'une séquence à une autre et pour contrôler la lecture du clip vidéo.
L'animation se compose de trois séquences. La première est une séquence de titre qui permet d'accéder aux deux
autres. La deuxième est l'animation d'un pneu qui rebondit. La troisième contient une vidéo numérique et des
boutons pour la contrôler. Chacune de ces séquences contient également des boutons de navigation.
7 Lorsque vous avez terminé de lire l'animation, cliquez sur le bouton Arrêter au bas de la scène.
Ouvrir l'animation
Pour démarrer le didacticiel, ouvrez un fichier Director partiellement achevé.
1 Choisissez Fichier > Ouvrir.
2 Dans le dossier de l'application Director, ouvrez Tutorials/Basics/Start et cliquez deux fois sur le fichier
Basic_start.dir.
Remarque : L'ouverture de ce fichier entraîne la fermeture du fichier Basic_finished.dir par Director. Si vous avez
apporté des modifications à ce fichier, ne les enregistrez pas.
3 Choisissez Fichier > Tout enregistrer.
4 Indiquez My_Basic_start comme nom du fichier. Enregistrez l'animation dans le dossier Start.
La création d'une copie de ce fichier vous permet (ou à d'autres utilisateurs) de reprendre le didacticiel au tout
début avec le fichier Basic_start.dir.
3
Configurer l'animation
Vous pouvez maintenant organiser votre espace de travail et définir les propriétés de votre animation, telles que la taille et
la couleur de la scène, mais aussi le nombre de pistes présentes dans le scénario. Au cours du processus de création, vous
pouvez observer vos animations Director sur la scène. Vous pouvez définir la taille et la couleur de la fenêtre Scène.
1 Sélectionnez Fenêtre > Jeux de panneaux > Par défaut pour afficher l'espace de travail par défaut.
2 Si l'Inspecteur des propriétés n'est pas affiché, choisissez Fenêtre > Inspecteur des propriétés.
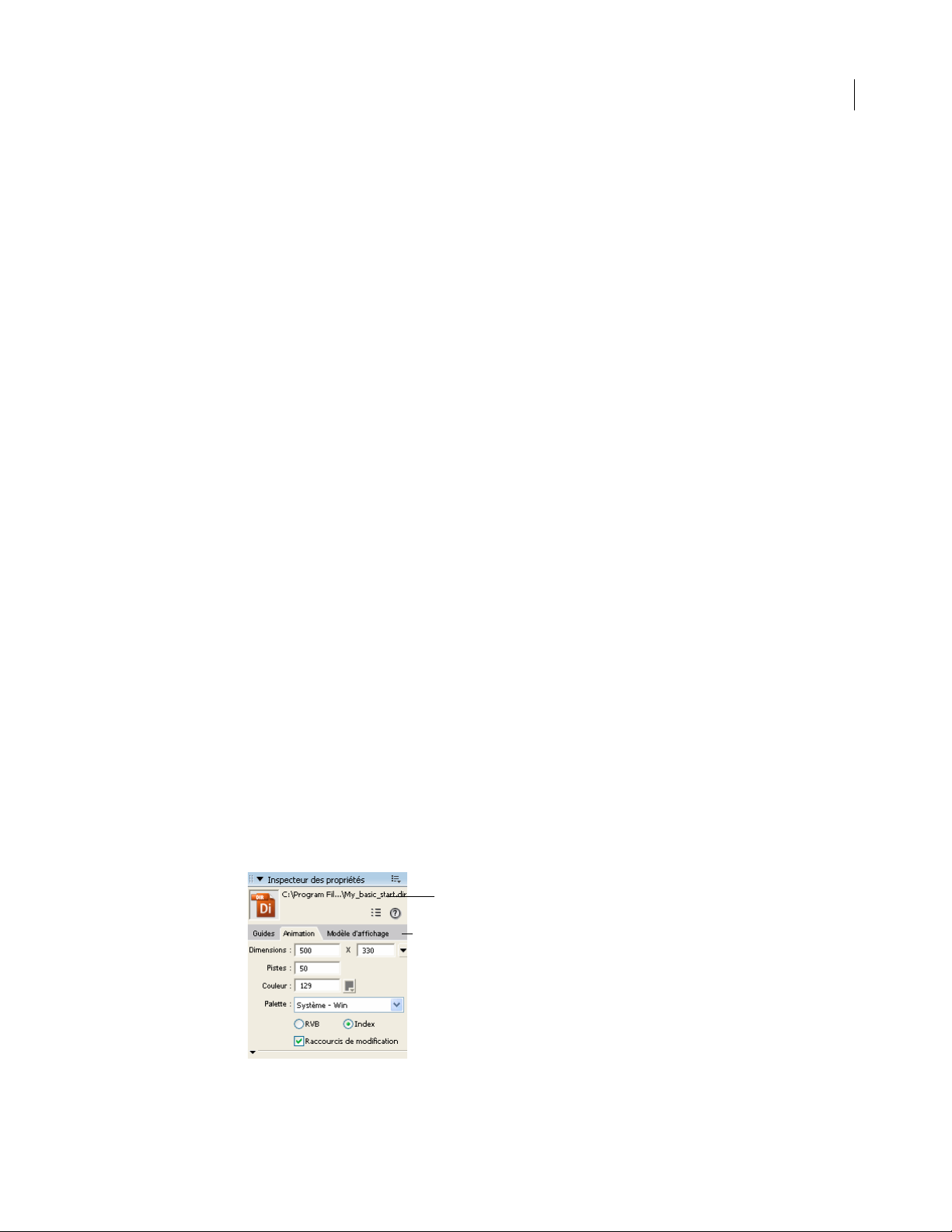
3 Dans l'Inspecteur des propriétés, cliquez sur l'onglet Animation.
Si l'Inspecteur des propriétés n'est pas affiché en mode graphique comme illustré ci-dessous, cliquez sur le
bouton Affichage sous forme de liste pour passer en mode graphique.
Pour afficher le nom des boutons (par exemple le bouton Affichage sous forme de liste), positionnez le pointeur de
la souris sur le bouton. Le nom du bouton s'affiche dans une boîte flottante située en regard du bouton et disparaît
lorsque vous retirez la souris.
Bouton Affichage sous forme de liste
Flèche Dimensions de la scène
4 Cliquez sur la flèche Dimensions de la scène, puis sélectionnez 500 x 330.

Créer une animation élémentaire
ADOBE DIRECTOR 11.0
5 La taille de la scène augmente alors.
6 Si le scénario n'est pas ouvert, choisissez Fenêtre > Scénario.
7 Dans l'inspecteur des propriétés, tapez 50 dans la zone de texte Pistes et appuyez sur Entrée (Windows) ou
Retour (Macintosh), puis cliquez sur OK dans la boîte de dialogue qui s'affiche.
Le nombre de pistes du scénario passe alors de 150 à 50 et la taille du fichier de l'animation diminue.
Remarque : Sous Windows, la touche Entrée du pavé numérique lance la lecture de l'animation. Veillez donc à utiliser
la touche Entrée du clavier alphanumérique, et non du pavé numérique, pour entrer des informations dans Director.
8 Dans l'Inspecteur des propriétés, cliquez sur le bouton Couleur et sélectionnez gris foncé dans le nuancier de couleur.
Bouton Couleur
4
9 Choisissez Fichier > Enregistrer.
Remarque : Veillez à régulièrement enregistrer votre travail au fur et à mesure de l'apprentissage.
Afficher les acteurs de l'animation
Pour créer une animation Director, vous avez besoin d'acteurs. Les acteurs sont les objets qui s'affichent sur la scène
et dans le scénario. Il peut s'agir d'éléments texte, graphique, audio et vidéo, ou de comportements de
programmation.
L'animation en cours de création dans ce didacticiel se compose de trois séquences. Certains acteurs apparaissent
dans plus d'une séquence, alors que d'autres se limitent à une seule. Pour commencer, accédez à la fenêtre Distribution
pour vérifier l'ensemble de médias actuel. Vous allez ensuite ajouter de nouveaux acteurs. Pour ajouter des acteurs
à une animation Director, vous devez les créer dans le programme ou importer les fichiers correspondants à partir
d'autres applications.
1 Si la fenêtre Distribution n'est pas déjà ouverte, choisissez Fenêtre > Distribution.
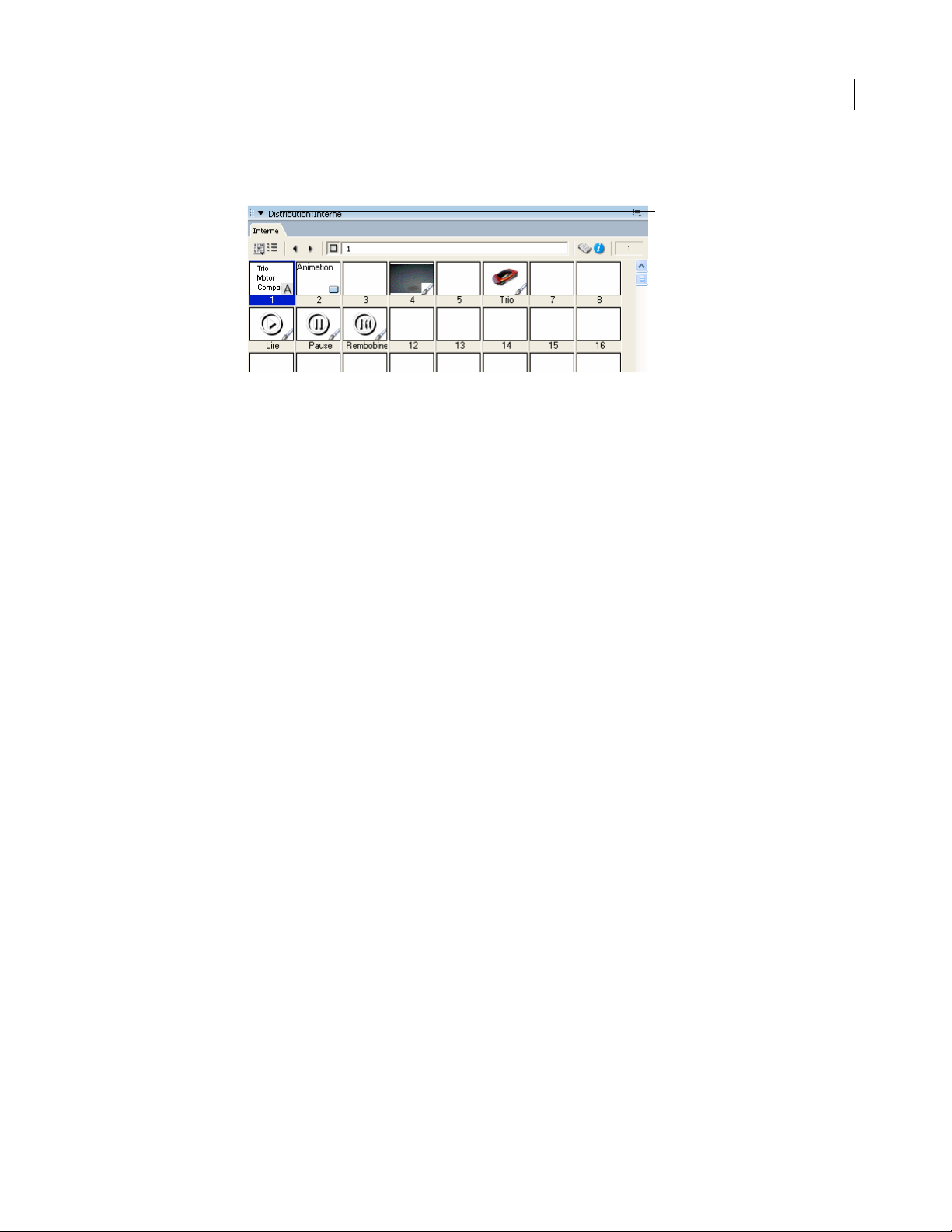
La fenêtre Distribution offre deux modes d'affichage : sous forme de liste ou de miniatures. En mode d'affichage
sous forme de liste, vous pouvez trier les acteurs par nom, numéro, date de modification, type et autres critères.
Le mode d'affichage sous forme de miniatures vous permet d'afficher une miniature de chaque acteur. Dans
ce mode, les acteurs sont systématiquement classés en ordre numérique. Dans le cadre de ce didacticiel, vous
utiliserez le mode d'affichage sous forme de miniatures. Si le mode d'affichage sous forme de liste est activé
dans la fenêtre Distribution, vous devrez passer en mode d'affichage sous forme de miniatures.

Créer une animation élémentaire
ADOBE DIRECTOR 11.0
2 Pour passer du mode d'affichage sous forme de liste au mode d'affichage sous forme de miniatures, cliquez sur
le bouton Style d'affichage de la distribution dans l'angle supérieur gauche de la fenêtre Distribution.
Style d'affichage
de la distribution
La fenêtre Distribution répertorie les acteurs que vous pouvez utiliser dans votre animation. Le premier est un acteur
texte. Il contient le texte « Trio Motor Company ». La miniature de l'acteur texte affichée dans la fenêtre Distribution
contient une petite icône représentant la lettre A dans son angle inférieur droit. Il s'agit de l'icône illustrant le type
d'acteur ; dans ce cas, l'icône A indique qu'il s'agit d'un acteur texte.
Le deuxième acteur est un bouton. Des fonctionnalités spéciales sont intégrées aux acteurs bouton, un changement de
couleur lors de leur sélection par exemple, pour leur affecter le comportement attendu d'un bouton par la majorité des
utilisateurs. Ce bouton contient le texte « Animation ». Son icône de type d'acteur a la forme d'un petit bouton carré.
5
La troisième miniature d'acteur est vide. Vous ajouterez un acteur à cette miniature par la suite. Le quatrième acteur
est une image bitmap. Son icône de type d'acteur est un pinceau.
Les neuvième, dixième et onzième miniatures d'acteur contiennent des bitmaps que vous utiliserez en tant que
boutons personnalisés. L'utilisation d'une image bitmap vous permet de contrôler l'apparence d'un bouton, sans
fournir toutefois les fonctionnalités intégrées du type d'acteur bouton de Director. Toutefois, vous pouvez ajouter
ses fonctions au moyen de scripts, à l'aide du langage de programmation de Director appelé Lingo ou de la syntaxe
JavaScript. Dans ce didacticiel, vous utiliserez Lingo pour ajouter ces fonctions.
Création de la première séquence avec du texte et une image
Pour créer une séquence dans Director, il est nécessaire de définir ou d'importer ses acteurs et de placer les imagesobjets correspondantes sur la scène. Les images-objets sont des objets conçus pour contrôler le moment, l'endroit et
la façon dont les acteurs apparaissent dans une animation. Vous pouvez créer des images-objets en plaçant les acteurs
sur la scène ou dans le scénario. Pour créer la première séquence de votre animation, vous devrez placer les imagesobjets de l'acteur TexteDeTitre et des deux boutons sur la scène. L'un des boutons figure déjà dans la distribution ;
vous allez créer le second.

Créer une animation élémentaire
ADOBE DIRECTOR 11.0
Modifier un acteur texte
Le premier acteur que vous allez utiliser dans votre animation est l'acteur texte contenant l'expression « Trio Motor
Company ». Vous allez modifier le texte pour lui donner une apparence graphique plus attractive.
1 Dans la fenêtre Distribution, cliquez deux fois sur l'acteur texte dans la miniature 1.
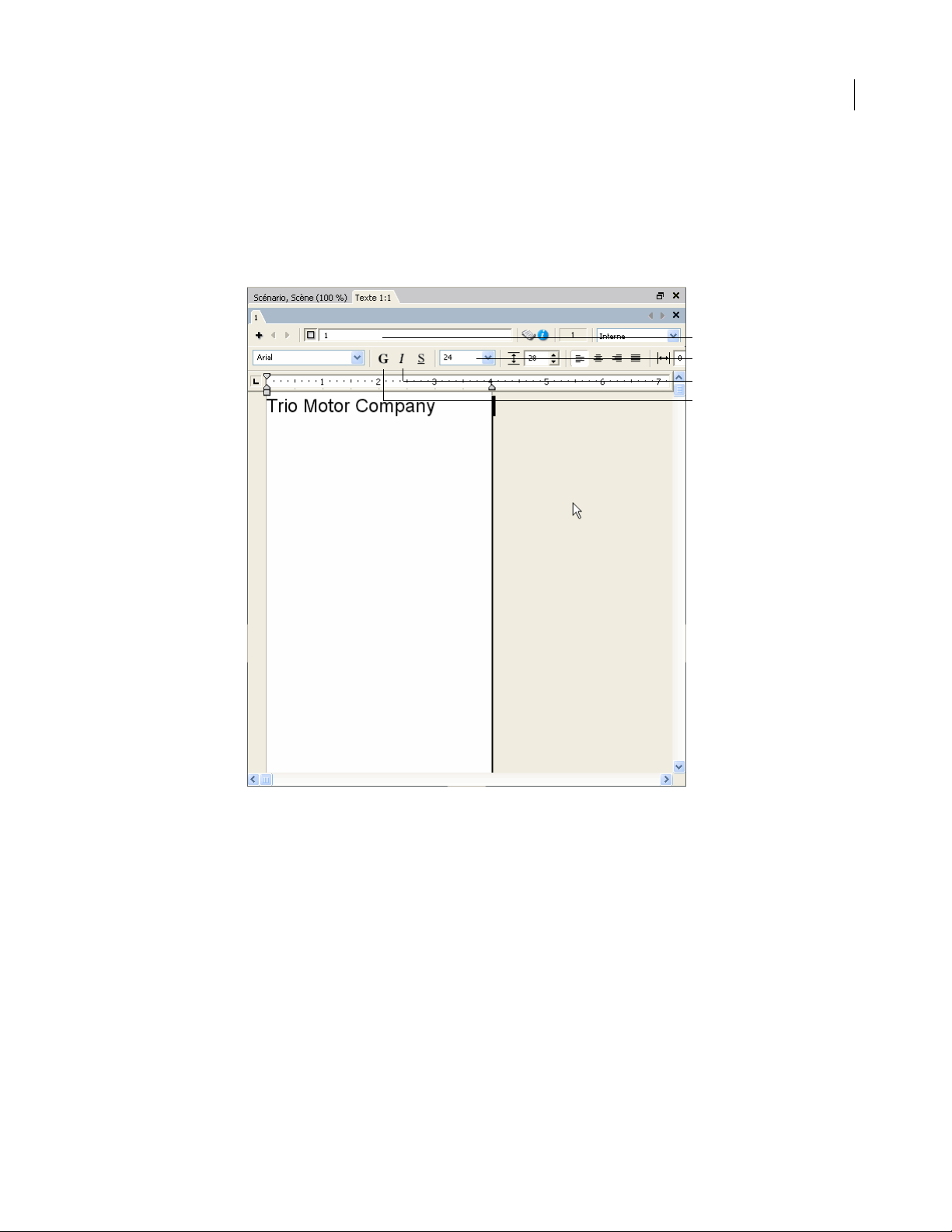
La fenêtre Texte s'ouvre.
Nom de l'acteur
Tai l l e
Italique
Gras
6
La fenêtre Texte permet de modifier les acteurs texte. Vous vous apercevrez qu'une fenêtre est associée à la majorité
des types d'acteurs de Director pour vous permettre de visualiser et de modifier les acteurs.
Remarque : Vous vous rendrez compte, en suivant ce didacticiel, qu'il est parfois pratique de pouvoir annuler une
modification effectuée. Pour annuler, sélectionnez Edition > Annuler. Inversement, vous pouvez rétablir ce que vous
avez annulé en sélectionnant Edition > Répéter.
2 Sélectionnez Edition > Tout sélectionner. Le bloc de texte est alors intégralement sélectionné.

Créer une animation élémentaire
ADOBE DIRECTOR 11.0
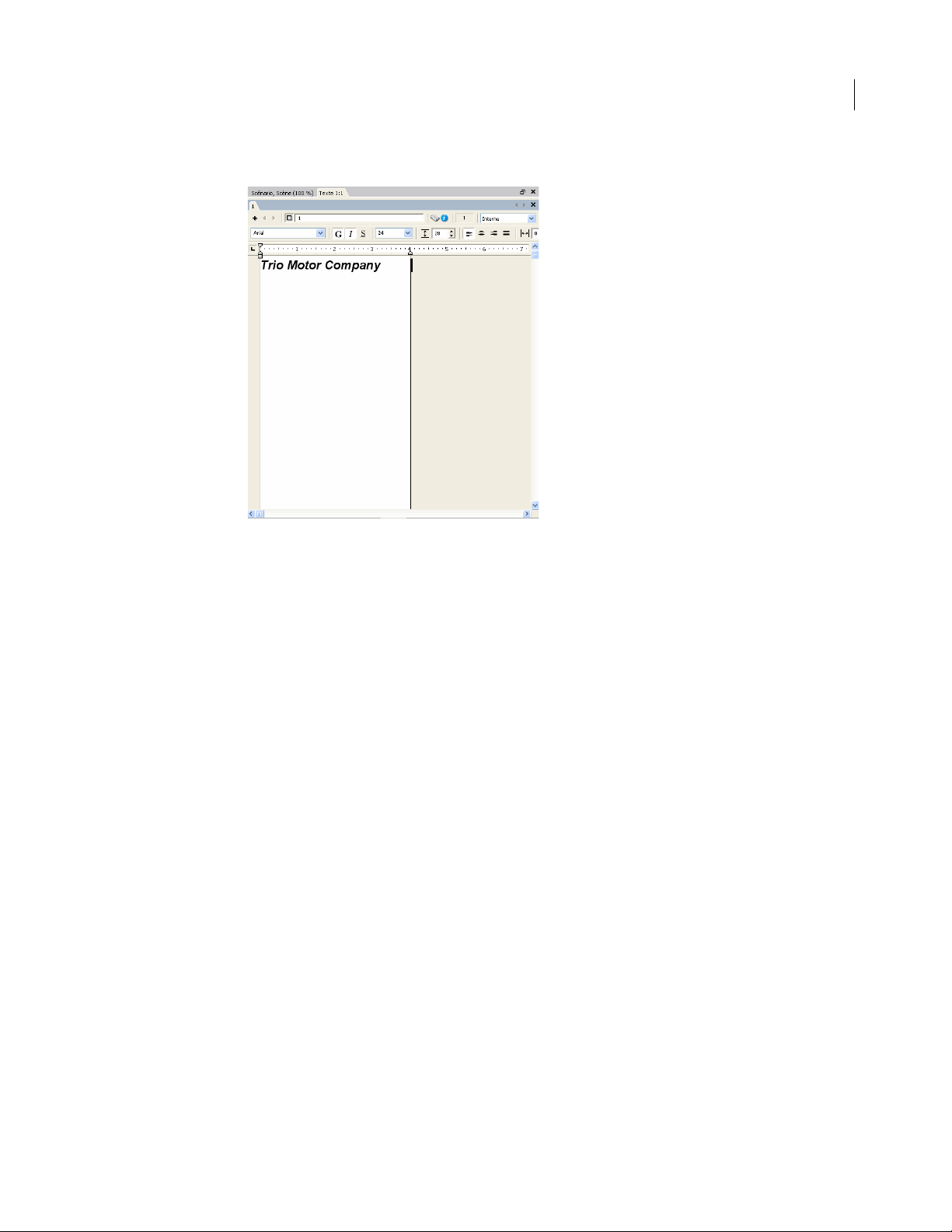
3 Cliquez sur le bouton Gras et sur le bouton Italique. Le texte sélectionné passe du style standard au style gras-italique.
7
4 Donnez un nom à l'acteur texte. Cliquez sur la zone de texte Nom de l'acteur en haut de la fenêtre. Saisissez
ensuite TexteDeTitre et appuyez sur Entrée (Windows) ou sur Retour (Macintosh).
5 Fermez la fenêtre Texte et enregistrez votre animation.
Ajouter des images-objets sur la scène
Pour commencer la construction de la séquence, faites glisser les acteurs TexteDeTitre, bouton et bitmap de la fenêtre
Distribution sur la scène ou le scénario. La première séquence devant avoir lieu au début de l'animation, vous allez
placer les acteurs au début du scénario. Le scénario fait l'objet d'une description détaillée dans la suite de ce
didacticiel.
1 Cliquez sur le bouton Rembobiner au bas de la scène. Ainsi, les acteurs placés sur la scène figurent dans la
première image du scénario, c'est-à-dire au tout début de votre animation.
2 Dans la fenêtre Distribution, cliquez sur l'acteur TexteDeTitre et faites-le glisser vers un emplacement
quelconque sur la scène pour créer une image-objet à partir de celui-ci.
3 L'arrière-plan de la nouvelle image-objet texte est blanc.
4 Cliquez sur la nouvelle image-objet de texte sur la scène pour la sélectionner.
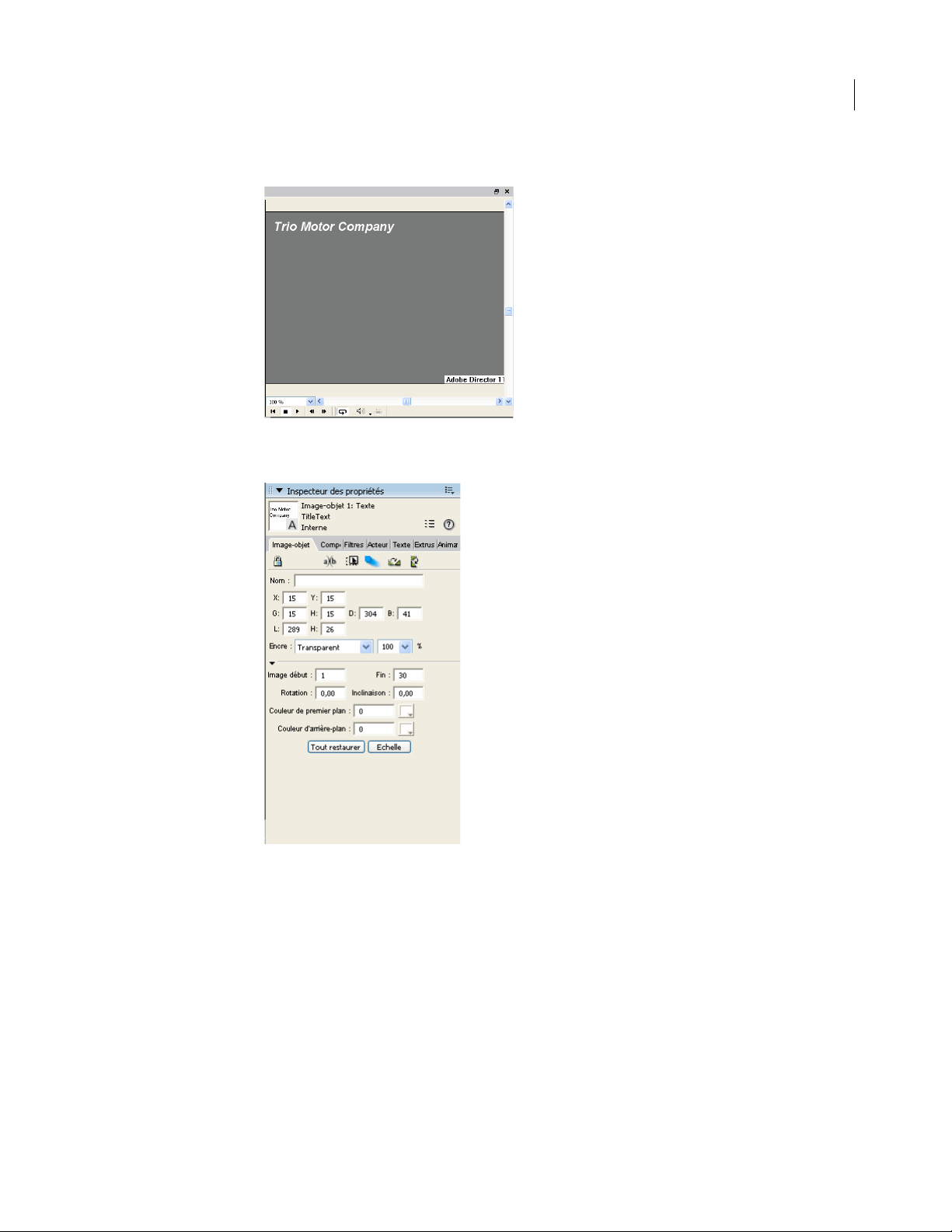
5 Dans l'onglet Image-objet de l'Inspecteur des propriétés, procédez comme suit :
a Dans la zone Encre, sélectionnez Fond transparent.
Les encres contrôlent l'apparence chromatique des images-objets sur la scène. L'encre Fond transparent rend
l'arrière-plan de l'image-objet totalement transparent.

Créer une animation élémentaire
ADOBE DIRECTOR 11.0
b Cliquez sur le nuancier de couleurs Couleur du premier plan, puis sélectionnez blanc.
c Dans la zone de texte X, tapez 15. Dans la zone de texte Y, tapez 15 et appuyez sur Entrée (Windows) ou sur
Retour (Macintosh). Le texte est alors positionné sur la scène d'après des coordonnées précises.
8
Ajouter des images-objets dans le scénario
Lorsque vous positionnez un acteur sur la scène, l'image-objet est ajouté à la scène mais aussi au scénario. Vous
pouvez également positionner des acteurs dans le scénario. Lorsque vous positionnez un acteur dans le scénario,
l'image-objet est également ajoutée à la scène.
1 Cliquez sur l'acteur Trio dans la miniature 6.
2 Faites glisser l'acteur Trio dans la fenêtre Scénario de sorte à ce qu'il remplisse la piste 2, juste au-dessous de
l'image-objet TitreDeTexte. Assurez-vous que l'image-objet commence à l'image 1 du scénario.
En faisant glisser un acteur dans le scénario, vous centrez l'image-objet sur la scène.

Créer une animation élémentaire
ADOBE DIRECTOR 11.0
Ajouter un bouton existant à une scène
Outre le texte du titre, la première séquence doit contenir deux boutons. Vous ajouterez le premier bouton à la scène.
Vous créerez ensuite un nouveau bouton sur la scène pour finaliser la séquence.
Vous commencez par donner un nom à l'acteur bouton de la miniature 2 dans la fenêtre Distribution. Pour affecter
un nom à l'acteur texte, vous avez tapé TexteDeTitre dans la fenêtre Texte un peu plus haut. Il est également possible
d'affecter directement un nom aux acteurs dans la fenêtre Distribution.
1 Cliquez sur l'acteur bouton dans la miniature 2.
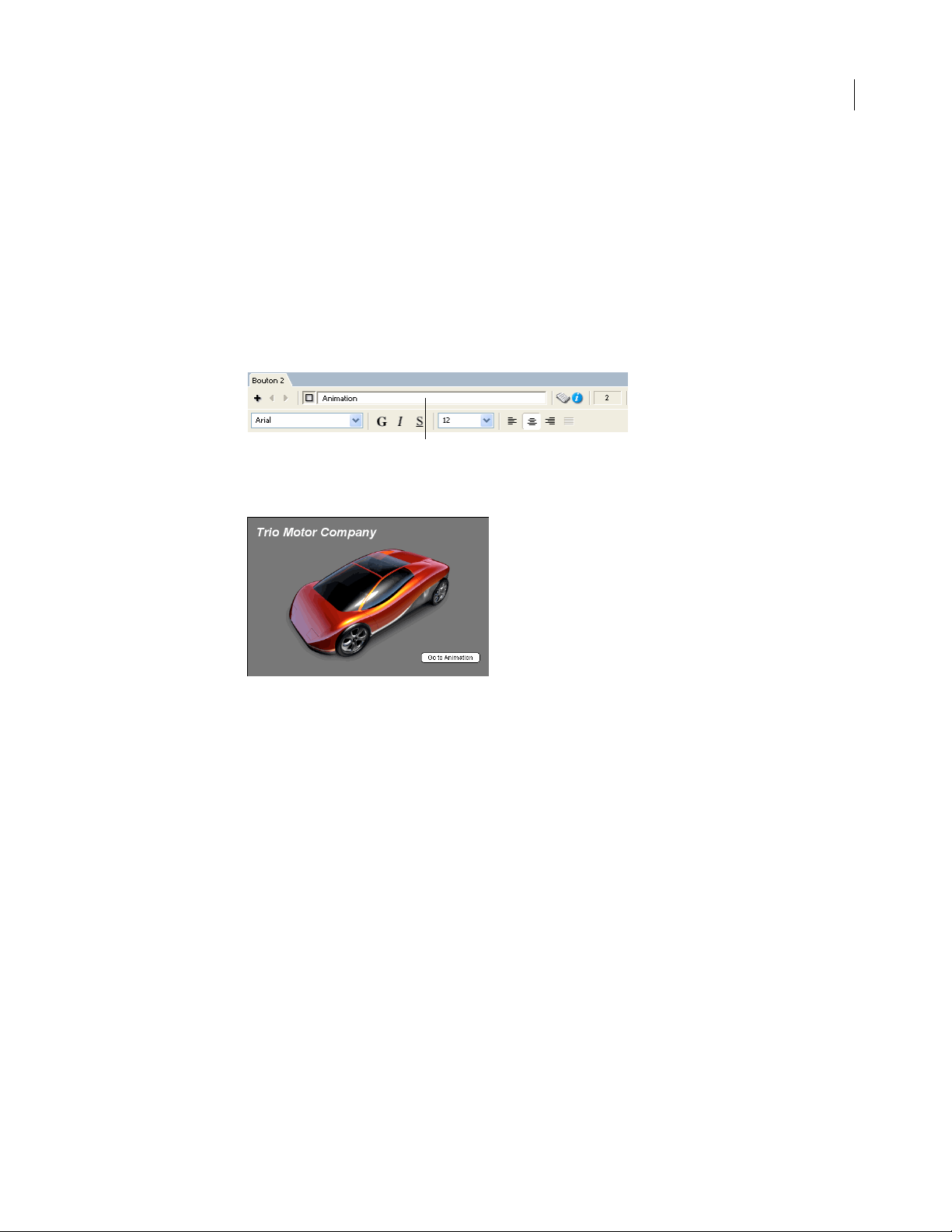
2 Cliquez sur la zone de texte Nom de l'acteur en haut de la fenêtre Distribution et tapez Animation. Appuyez sur
Entrée (Windows) ou sur Retour (Macintosh).
Zone de texte Nom de l'acteur
3 Faites glisser l'acteur bouton Animation de la fenêtre Distribution à la fenêtre Scène. Positionnez-le dans la partie
inférieure droite de la scène.
9
4 Sélectionnez l'image-objet de bouton sur la scène.
5 Dans l'onglet Image-objet de l'Inspecteur des propriétés, procédez comme suit : Dans la zone de texte X,
tapez 375. Dans la zone de texte Y, tapez 300 et appuyez sur Entrée (Windows) ou sur Retour (Macintosh).
L'image-objet de bouton est désormais positionné selon des coordonnées précises.
Créer un nouvel acteur bouton
Vous êtes maintenant prêt à créer le deuxième bouton.
N'oubliez pas que les acteurs bouton intègrent des fonctionnalités spéciales pour être automatiquement mis en
évidence lorsqu'ils sont sélectionnés. La création d'acteurs bouton dans Director suit une procédure différente de la
majorité des autres acteurs. Les acteurs sont bien souvent créés dans des fenêtres distinctes, puis déposés de la fenêtre
Distribution sur la scène. Un acteur bouton est créé directement sur la scène à l'aide de la palette des outils. Vous
allez utiliser l'outil Bouton pour créer un nouveau bouton.
1 Si la Palette des outils n'est pas affichée, sélectionnez Fenêtre > Palette des outils.

Créer une animation élémentaire
ADOBE DIRECTOR 11.0
2 Vérifiez que la Palette des outils est bien en mode d'affichage Classique. Au sommet de la Palette des outils,
affichez la liste des modes d'affichage, puis sélectionnez Classique.
Mode d'affichage Classique
Outil Bouton
10
3 Dans la Palette des outils, cliquez sur l'outil Bouton.
4 Tracez un rectangle horizontal vers le côté droit de la scène, comme illustré ci-dessous :
5 Lo rsq ue vou s re lâchez le b outon de l a sou ris , le rec tan gle que vous a vez cré é de vie nt une z one de t ext e mo dif iab le
dans laquelle vous pouvez saisir le texte qui doit s'afficher sur le bouton. Tapez Son et vidéo dans la zone de texte.
Remarque : Si le texte est trop long pou r tenir sur le bouton, c elui-ci peut être ag randi. S élec tionnez l'out il Flèche, cliquez
sur le bouton et faites glisser les poignées de redimensionnement droites du bouton vers la droite.
6 Dans l'onglet Image-objet de l'Inspecteur des propriétés, procédez comme suit : Dans la zone de texte X,
tapez 200. Dans la zone de texte Y, tapez 300 et appuyez sur Entrée (Windows) ou sur Retour (Macintosh).
7 Cliquez sur la scène hors du bouton.

Créer une animation élémentaire
ADOBE DIRECTOR 11.0
La zone de texte modifiable se transforme en image-objet de bouton. Dans la fenêtre Distribution, le nouvel acteur
bouton occupe la prochaine miniature disponible, c'est-à-dire la miniature 3.
8 Sélectionnez le nouveau bouton dans la fenêtre Distribution.
9 Dans la zone de texte Nom de l'acteur, en haut de la fenêtre Distribution, tapez SonEtVidéo, puis appuyez sur
Entrée (Windows) ou sur Retour (Macintosh).
Vous avez maintenant créé un nouvel acteur bouton et ajouté toutes les images-objets requises dans la première
séquence de votre animation.
Observer la différence entre les images-objets et les acteurs
Comme nous l'avons vu au début de ce didacticiel, vous créez des images-objets lorsque vous faites glisser des acteurs
sur la scène. Les images-objets sont des occurrences d'acteurs qui apparaissent sur la scène et dans le scénario. La fenêtre
Scénario affiche toutes les images de votre animation et montre dans quelles images les images-objets apparaissent
sur la scène. Vous pouvez afficher les informations relatives aux images-objets et les modifier depuis la scène et
depuis le scénario, de même que vous pouvez afficher et modifier les acteurs depuis la fenêtre Distribution.
11
Plusieurs images-objets peuvent faire référence au même acteur et apparaître simultanément sur la scène.
1 Faites glisser une seconde fois l'acteur TexteDeTitre de la fenêtre Distribution sur la scène.
Deux images-objets TexteDeTitre apparaissent sur la scène mais seul un acteur TexteDeTitre apparaît dans la
fenêtre Distribution. Les deux images-objets TexteDeTitre sont des instances de l'acteur TexteDeTitre.
2 Dans le scénario, cliquez sur l'image-objet TexteDeTitre supplémentaire de la piste 4.
3 Appuyez sur la touche Retour arrière ou Effacement.
Sachez que la suppression de l'image-objet supplémentaire ne change en rien l'acteur TexteDeTitre de la fenêtre
Distribution.
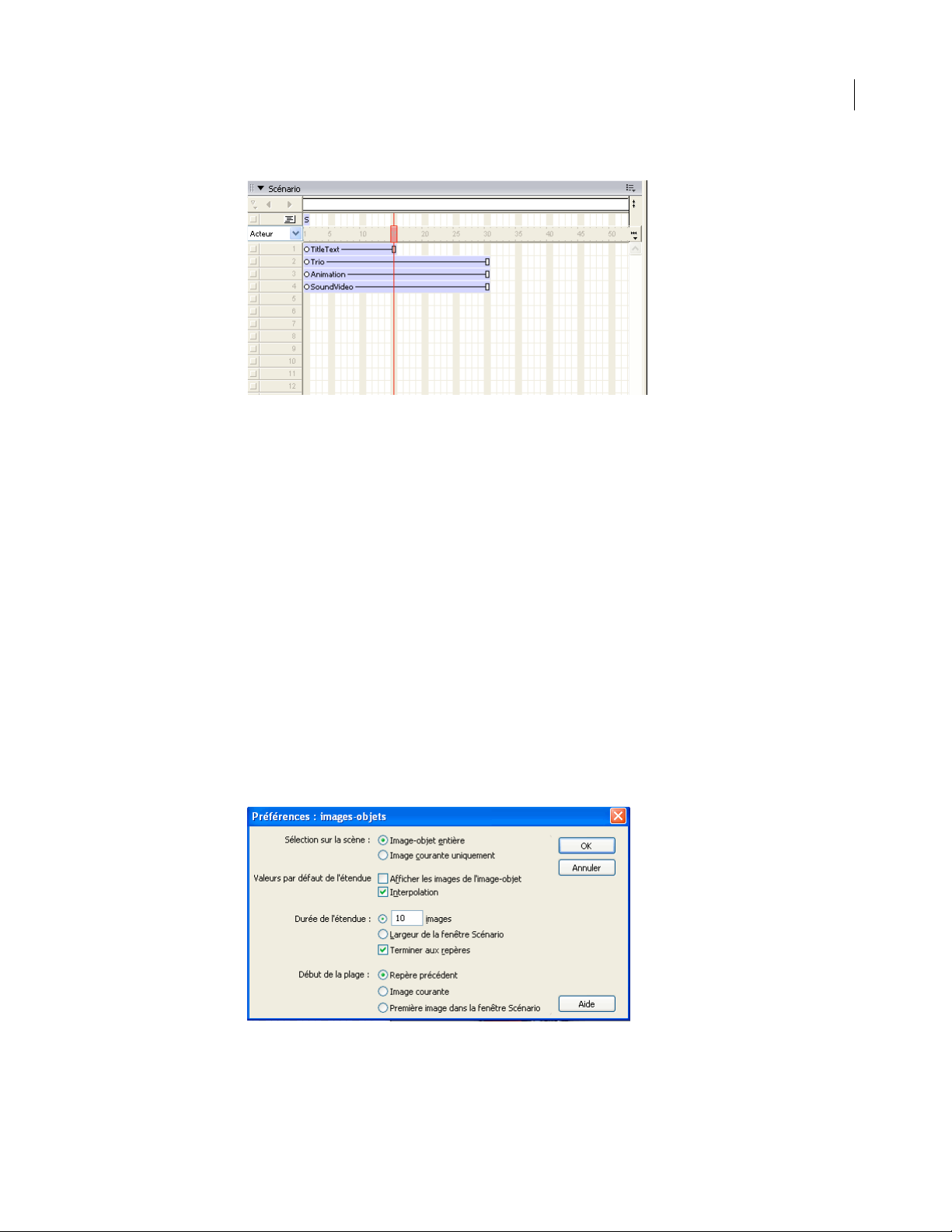
Modifier les images-objets dans la fenêtre Scénario
Vous pouvez raccourcir ou rallonger les images-objets selon les besoins. Pour faciliter la lecture des informations du
scénario pour l'ensemble de l'animation à l'écran, sans avoir à les faire défiler, vous allez raccourcir les images-objets
de la première séquence.

Créer une animation élémentaire
ADOBE DIRECTOR 11.0
1 Dans la fenêtre Scénario, cliquez sur la fin de l'image-objet TexteDeTitre et faites-la glisser à gauche de l'image 10.
Remarque : Vous pouvez également rallonger les images-objets en faisant glisser leur dernière image vers la droite
en direction d'images portant un numéro plus élevé et modifier plusieurs images-objets à la fois en sélectionnant
plusieurs images de fin.
2 Cliquez sur l'image-objet bitmap Trio sur la piste 2 du scénario.
3 Appuyez sur la touche Maj, maintenez-la enfoncée, puis cliquez sur les images-objets Animation et SonEtVidéo.
4 Cliquez sur l'image 10 de la barre de numérotation d'images au-dessus de la piste 1. La tête de lecture passe à l'image 10.
5 Choisissez Modification > Etendre l'image-objet.
Les images-objets sont raccourcies pour ne plus occuper que les images 1 à 10. Vous pouvez utiliser la commande
Etendre l'image-objet pour rallonger ou raccourcir des images-objets.
12
Changer la longueur par défaut des images-objets
Vous pouvez changer la longueur par défaut des images-objets que vous faites glisser sur la scène et dans la distribution en
changeant les préférences d'images-objets. Vous allez maintenant changer la longueur par défaut des images-objets pour
la réduire à 10 images et faciliter ainsi la composition d'une animation constituée d'une série de séquences de 10 images.
1 Choisissez Edition > Préférences > Images-objets pour ouvrir la boîte de dialogue Préférences : images-objets.
2 Dans la zone de texte Durée de l'étendue, tapez 10 et cliquez sur OK. Cette nouvelle durée par défaut des images-objets
s'applique à présent à toutes vos animations dans Director et non simplement à l'animation que vous êtes en train de créer.
La première séquence de votre animation est quasiment achevée. Vous y reviendrez plus tard pour ajouter des
commandes Lingo aux boutons de navigation. Vous allez maintenant créer la deuxième séquence.
Remarque : Veillez à régulièrement enregistrer votre travail au fur et à mesure de l'apprentissage.
 Loading...
Loading...