Page 1

Utilisation
ADOBE® ILLUSTRATOR® CS5
d’
Page 2

Dernière mise à jour le 5/5/2010
Copyright
© 2010 Adobe Systems Incorporated and its licensors. All rights reserved.
Utilisation d’Adobe
This user guide is protected under copyright law, furnished for informational use only, is subject to change without notice, and should not be construed as a
commitment by Adobe Systems Incorporated. Adobe Systems Incorporated assumes no responsibility or liability for any errors or inaccuracies that may appear
in the informational content contained in this guide.
This user guide is licensed for use under the terms of the Creative Commons Attribution Non-Commercial 3.0 License. This License allows users to copy,
distribute, and transmit the user guide for noncommercial purposes only so long as (1) proper attribution to Adobe is given as the owner of the user guide; and
(2) any reuse or distribution of the user guide contains a notice that use of the user guide is governed by these terms. The best way to provide notice is to include
the following link. To view a copy of this license, visit
Adobe, the Adobe logo, Adobe Garamond, Acrobat, ActionScript, After Effects, Caflisch Script, Creative Suite, Dreamweaver, Fireworks, Flash, Flash Catalyst,
Flex, Illustrator, InCopy, InDesign, Kuler, PostScript, Photoshop, and Reader are either registered trademarks or trademarks of Adobe Systems Incorporated in
the United States and/or other countries.
OpenType, Windows, and Windows Vista are registered trademarks of Microsoft Corporation in the U.S and/or other countries. Macintosh and Mac OS are
trademarks of Apple Inc., registered in the United States and other countries. Symbian and all Symbian based marks and logos are trademarks of Symbian
Limited. SVG is a trademark of the World Wide Web Consortium; marks of the W3C are registered and held by its host institutions MIT, INRIA and Keio.
Certain trademarks are owned by The Proximity Division of Franklin Electronic Publishers, Inc., and are used by permission. Merriam-Webster is a trademark
of Merriam-Webster, Inc.All other trademarks are the property of their respective owners.
Updated Information/Additional Third Party Code Information available at
Portions include software under the following terms:
This product contains either BSAFE and/or TIPEM software by RSA Data Security, Inc.
This software is based in part on the work of the Independent JPEG Group.
This product includes software developed by the Apache Software Foundation (
This Program was written with MacApp®: ©1985-1988 Apple Computer, Inc. APPLE COMPUTER, INC. MAKES NO WARRANTIES WHATSOEVER,
EITHER EXPRESS OR IMPLIED, REGARDING THIS PRODUCT, INCLUDING WARRANTIES WITH RESPECT TO ITS MERCHANTABILITY OR ITS
FITNESS FOR ANY PARTICULAR PURPOSE. The MacApp software is proprietary to Apple Computer, Inc. and is licensed to Adobe for distribution only for
use in combination with Adobe Illustrator.
PANTONE
PANTONE
This product includes software developed by Focoltone Colour System.
Copyright © 1994 Hewlett-Packard CompanyCopyright © 1996, 1997 Silicon Graphics Computer Systems, Inc.
Software is produced under DIC's copyrights of color-data-base derived from Sample Books.
Flash 10 video compression and decompression is powered by On2 TrueMotion video technology. ©1992-2005 On2 Technologies, Inc. All Rights Reserved.
http://www.on2.com
This product includes software developed by the OpenSymphony Group (
Portions of this code are licensed from Nellymoser (
® Illustrator® CS5
http://creativecommons.org/licenses/by-nc-sa/3.0/
http://www.adobe.com/go/thirdparty.
http://www.apache.org)
® colors displayed here may not match PANTONE-identified standards. Consult current PANTONE Color Publications for accurate color.
® and other Pantone, Inc. trademarks are the property of Pantone, Inc. © Pantone, Inc., 2010.
http://www.opensymphony.com/)
www.nellymoser.com)
Sorenson Spark™ video compression and decompression technology licensed from Sorenson Media, Inc.
MPEG Layer-3 audio coding technology licensed from Fraunhofer IIS and Thomson. mp3 Surround audio coding technology licensed from Fraunhofer IIS,
Agere Systems and Thomson. mp3PRO audio coding technologies licensed from Coding Technologies, Fraunhofer IIS and Thomson Multimedia.
(
http://www.iis.fhg.de/amm/).
Certain Spelling portions of this product is based on Proximity Linguistic Technology. ©1990 Merriam-Webster Inc. ©1990 All rights reserved. Proximity
Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©2003 Franklin Electronic Publishers Inc.©2003 All rights reserved.
Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. Legal Supplement ©1990/1994 Merriam-Webster
Inc./Franklin Electronic Publishers Inc. ©1994 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New
Jersey USA. ©1990/1994 Merriam-Webster Inc./Franklin Electronic Publishers Inc. ©1997All rights reserved. Proximity Technology A Division of Franklin
Electronic Publishers, Inc. Burlington, New Jersey USA ©1990 Merriam-Webster Inc. ©1993 All rights reserved. Proximity Technology A Division of Franklin
Electronic Publishers, Inc. Burlington, New Jersey USA. ©2004 Franklin Electronic Publishers Inc. ©2004 All rights reserved. Proximity Technology A Division
of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©1991 Dr. Lluis de Yzaguirre I Maura ©1991 All rights reserved. Proximity Technology A
Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©1990 Munksgaard International Publishers Ltd. ©1990 All rights reserved.
Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©1990 Van Dale Lexicografie bv ©1990 All rights
reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©1995 Van Dale Lexicografie bv ©1996 All
rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©1990 IDE a.s. ©1990 All rights reserved.
Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©1992 Hachette/Franklin Electronic Publishers Inc.
©2004 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©1991 Text & Satz
Datentechnik ©1991 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©2004
Bertelsmann Lexikon Verlag ©2004 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA.
©2004 MorphoLogic Inc. ©2004 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA.
©1990 William Collins Sons & Co. Ltd. ©1990 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New
Jersey USA. ©1993-95 Russicon Company Ltd. ©1995 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington,
New Jersey USA. ©2004 IDE a.s. ©2004 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey
USA. The Hyphenation portion of this product is based on Proximity Linguistic Technology. ©2003 Franklin Electronic Publishers Inc.©2003 All rights
reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©1984 William Collins Sons & Co. Ltd. ©1988
All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©1990 Munksgaard International
Page 3

Dernière mise à jour le 5/5/2010
Publishers Ltd. ©1990 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©1997 Van
Dale Lexicografie bv ©1997 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©1984
Editions Fernand Nathan ©1989 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA.
©1983 S Fischer Verlag ©1997 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©1989
Zanichelli ©1989 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©1989 IDE a.s.
©1989 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©1990 Espasa-Calpe ©1990
All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©1989 C.A. Stromberg AB. ©1989 All
rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA.
Adobe Systems Incorporated, 345 Park Avenue, San Jose, California 95110, USA.
Notice to U.S. Government End Users: The Software and Documentation are “Commercial Items,” as that term is defined at 48 C.F.R. §2.101, consisting of
“Commercial Computer Software” and “Commercial Computer Software Documentation,” as such terms are used in 48 C.F.R. §12.212 or 48 C.F.R. §227.7202,
as applicable. Consistent with 48 C.F.R. §12.212 or 48 C.F.R. §§227.7202-1 through 227.7202-4, as applicable, the Commercial Computer Software and
Commercial Computer Software Documentation are being licensed to U.S. Government end users (a) only as Commercial Items and (b) with only those rights
as are granted to all other end users pursuant to the terms and conditions herein. Unpublished-rights reserved under the copyright laws of the United States.
Adobe agrees to comply with all applicable equal opportunity laws including, if appropriate, the provisions of Executive Order 11246, as amended, Section 402
of the Vietnam Era Veterans Readjustment Assistance Act of 1974 (38 USC 4212), and Section 503 of the Rehabilitation Act of 1973, as amended, and the
regulations at 41 CFR Parts 60-1 through 60-60, 60-250, and 60-741. The affirmative action clause and regulations contained in the preceding sentence shall be
incorporated by reference.
Page 4

Dernière mise à jour le 5/5/2010
Sommaire
Chapitre 1 : Nouveautés
Dessin en perspective . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
Contours esthétiques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
Pointe du pinceau . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2
Netteté du graphisme pour le Web et les périphériques mobiles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2
Amélioration de l’utilisation de plusieurs plans de travail . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 3
Outil Concepteur de forme . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 3
Amélioration du dessin . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 3
Edition Roundtrip avec Adobe Flash Catalyst CS5 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 4
Effets indépendants de la résolution . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 4
Chapitre 2 : Espace de travail
Concepts de base sur l’espace de travail . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 5
Personnalisation de l’espace de travail . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 10
Outils . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 17
Collections d’outils . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 20
Fichiers et modèles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 28
Utilisation de ConnectNow . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 33
Utilisation de plusieurs plans de travail . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 34
Affichage des illustrations . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 42
Règles, grilles, repères et traits de coupe . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 47
Définition des préférences . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 53
Récupération, annulation et automatisation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 54
iv
Chapitre 3 : Dessin
Concepts de base sur le dessin . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 56
Dessin de lignes et formes simples . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 61
Tracés alignés sur la grille en pixels dans des flux de production Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 65
Dessin avec l'outil Crayon . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 69
Dessin avec l’outil Plume . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 71
Modification des tracés . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 76
Dessin en perspective . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 87
Tracé d’illustrations à l’aide de la vectorisation dynamique . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 104
Tracé manuel d’illustrations à l’aide de calques modèles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 109
Symboles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 109
Outils de symbolisme et jeux de symboles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 117
Dessin de halos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 122
Chapitre 4 : Couleur
A propos de la couleur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 125
Sélection de couleurs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 131
Utilisation et création de nuances . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 134
Utilisation de groupes de couleurs (harmonies) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 142
Page 5

Dernière mise à jour le 5/5/2010
UTILISATION D’ILLUSTRATOR CS5
Sommaire
Panneau Kuler . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 160
Ajustement des couleurs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 161
Chapitre 5 : Peinture
A propos de la peinture . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 166
Peinture avec les fonds et les contours . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 166
Groupes de peinture dynamique . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 179
Formes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 187
Transparence et modes de fusion . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 200
Dégradés . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 209
Filets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 214
Motifs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 216
Chapitre 6 : Sélection et disposition des objets
Sélection d’objets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 223
Association et décomposition d’objets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 232
Déplacement, alignement et répartition d’objets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 234
Rotation et symétrie d’objets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 239
Manipulation des calques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 243
Verrouillage, masquage et suppression d’objets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 248
Superposition d’objets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 249
Duplication d’objets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 251
v
Chapitre 7 : Remodelage des objets
Transformation d’objets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 254
Mise à l’échelle, déformation et distorsion d’objets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 256
Modelage à l’aide d’enveloppes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 261
Combinaison d’objets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 264
Découpe et division d’objets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 271
Masques d’écrêtage . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 273
Dégradés d’objets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 276
Remodelage des objets à l’aide d’effets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 279
Création de nouvelles formes à l’aide de l’outil Concepteur de forme . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 281
Création d’objets 3D . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 285
Chapitre 8 : Importation, exportation et enregistrement
Importation de fichiers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 294
Importation d’images bitmap . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 299
Importation de fichiers Adobe PDF . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 300
Importation de fichiers EPS, DCS et AutoCAD . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 302
Importation d’une illustration à partir de Photoshop . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 303
Enregistrement d’illustrations . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 305
Exportation d’une illustration . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 311
Création de fichiers Adobe PDF . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 319
Options Adobe PDF . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 325
Informations sur les fichiers et métadonnées . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 333
Page 6

Dernière mise à jour le 5/5/2010
UTILISATION D’ILLUSTRATOR CS5
Sommaire
Chapitre 9 : Texte
A propos du texte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 335
Importation de texte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 335
Création de texte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 336
Création de texte curviligne . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 343
Mise à l’échelle et rotation de texte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 347
Orthographe et dictionnaires de langue . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 348
Polices . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 350
Mise en forme de texte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 353
Espacement des lignes et des caractères . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 362
Caractères spéciaux . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 364
Mise en forme des paragraphes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 368
Césure et sauts de ligne . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 372
Tabulations . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 375
Styles de caractère et de paragraphe . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 378
Exportation de texte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 380
Mise en forme de caractères asiatiques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 382
Création de polices composites . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 392
Mise à jour du texte provenant d’Illustrator 10 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 395
vi
Chapitre 10 : Création d’effets spéciaux
Attributs d’aspect . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 397
Utilisation des effets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 402
Résumé des effets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 406
Ombres portées, lueurs et contour progressif . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 413
Création d’esquisses et de mosaïques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 415
Styles graphiques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 417
Chapitre 11 : Images Web
Méthodes recommandées pour la création d’images destinées au Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 422
Tranches et cartes-images . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 426
SVG . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 430
Création d’animations . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 434
Chapitre 12 : Utilisation du format FXG
A propos du format FXG . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 438
Méthodes recommandées pour l’utilisation du format FXG . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 438
Enregistrement d’un fichier Illustrator au format FXG . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 439
Flux de production Illustrator et Flash Catalyst . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 442
Mappage FXG d’objets et attributs Illustrator . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 443
Chapitre 13 : Impression
Configuration des documents pour l’impression . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 456
Impression des séparations de couleurs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 461
Repères d’impression et fond perdu . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 465
Impression PostScript . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 467
Impression avec gestion des couleurs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 470
Impression de dégradés, de filets et de dégradés de formes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 472
Page 7

Dernière mise à jour le 5/5/2010
UTILISATION D’ILLUSTRATOR CS5
Sommaire
Impression et enregistrement d’illustrations transparentes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 475
Surimpression . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 483
Recouvrement . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 485
Impressions prédéfinies . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 490
Chapitre 14 : Automatisation des tâches
Scripts d’action . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 492
Scripts . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 500
Graphiques adaptés aux données . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 501
Chapitre 15 : Graphes
Création de graphes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 507
Mise en forme des graphes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 511
Ajout d’images et de symboles aux graphes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 517
Chapitre 16 : Raccourcis clavier
Personnalisation des raccourcis clavier . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 522
Raccourcis clavier par défaut . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 523
vii
Page 8

Dernière mise à jour le 5/5/2010
Chapitre 1 : Nouveautés
Adobe Illustrator CS5 mise sur la précision et la puissance avec ses outils de dessin sophistiqués, ses formes naturelles,
ses diverses caractéristiques économes en temps et son intégration aux services en ligne Adobe CS Live.
Le dessin en perspective, la pointe de pinceau, les contours d’épaisseur variable et l’outil Concepteur de forme ne sont
que quelques exemples des nouveautés de l’environnement graphique vectoriel d’Illustrator.
Grâce à une meilleure intégration des produits Adobe entre eux, vous pouvez facilement passer d’Illustrator CS5 à
d’autres logiciels, notamment Adobe Flash® Catalyst™ CS5, pour rendre vos réalisations interactives.
Dessin en perspective
Le nouvel outil Grille de perspective permet d’activer une grille pour dessiner directement sur les plans de perspective
réelle. Utilisez la grille de perspective pour dessiner des formes et des scènes dans des perspectives de 1, 2 ou 3 points.
Le nouvel outil de perspective de sélection vous permet non seulement de déplacer, mettre à l’échelle, dupliquer et
transformer des objets dynamiquement mais aussi de déplacer les objets perpendiculairement à leur position actuelle.
1
Imaginez pouvoir facilement ajouter une rangée de réverbères à un paysage urbain pour obtenir une animation
lumineuse séquentielle ou bien des piquets de clôture à une scène paysagère de référence pour apporter la touche finale
à votre panneau d’affichage illustrant l’ouest sauvage. Avec le groupe d’outils de grille de perspective, vous travaillez
rapidement et simplement dans une perspective prédéfinie. La grille de perspective fournit des paramètres prédéfinis
de grille pour gérer l’angle de visualisation et la distance d’affichage de la scène avec des widgets pour contrôler les
points de fuite, la hauteur de l’horizon, le niveau du sol et le point d’origine. Vous pouvez également utiliser la grille
de perspective pour dessiner des objets vectoriels sur une photographie de référence ou sur une image fixe vidéo placée
sur le plan de travail.
Voir la section « Dessin en perspective » à la page 87.
Contours esthétiques
Illustrator CS5 se dote de plusieurs fonctions inédites qui viennent consolider ses capacités d’illustration avec
contours.
Contours à largeur variable
Utilisez l’outil Largeur pour tracer des contours à largeur variable, rapides à retoucher et à uniformiser en tout point,
symétriquement ou de part et d’autre. Vous pouvez même créer et enregistrer des profils de largeur personnalisés pour
ensuite les réappliquer à un contour.
Voir la section « Création de contours à largeurs variables » à la page 176.
Lignes pointillées
De nouvelles options du panneau Contour permettent de paramétrer l’alignement des pointillés. Vous pouvez ainsi
choisir d’aligner les contours en pointillé symétriquement autour des angles et à l’extrémité des tracés ouverts ou de
conserver les pointillés et les espaces des contours.
Page 9

Dernière mise à jour le 5/5/2010
Voir la section « Création de lignes pointillées (points ou tirets) » à la page 170.
UTILISATION D’ILLUSTRATOR CS5
Nouveautés
Précision des flèches
Vous pouvez désormais sélectionner et définir des flèches à partir du panneau Contour. Vous avez également la
possibilité d’ancrer la pointe ou la base d’une flèche à l’extrémité de son tracé.
Voir les sections « Ajout de flèches » à la page 171 et « Personnalisation des pointes de flèche » à la page 172.
Etirement des formes
Définissez la mise à l’échelle des formes artistiques et des formes de motif le long d’un tracé. Choisissez les zones de
contours à redimensionner en proportion. Par exemple, vous pouvez étirer le milieu d’une bannière sans étirer ses
extrémités détaillées et recourbées.
Contrôle des angles des formes
Appliquez à un tracé des formes artistiques et des formes de motif d’une netteté irréprochable, même avec des courbes
serrées et des angles étroits. En présence de contours d’épaisseur différente qui se rejoignent ou forment des angles
obtus ou aigus, choisissez les options appropriées pour remplir correctement les points aux jointures.
2
Pointe du pinceau
Avec la pointe du pinceau, tracez des vecteurs qui rappellent les véritables traits de pinceau. Vous dessinez une
illustration et procédez à son rendu comme avec un support naturel, tel que l’aquarelle et la peinture à l’huile, en
bénéficiant toutefois des propriétés d’adaptation et de modification du dessin vectoriel. La pointe du pinceau confère
par ailleurs une maîtrise inégalée de la peinture. Vous pouvez notamment définir les caractéristiques de la pointe,
notamment sa taille, sa longueur, son épaisseur et sa dureté, de même que régler la densité et la forme de la brosse ou
encore l’opacité de la peinture.
Si vous avez envie de pousser plus loin l’expérimentation de la pointe de pinceau, combinez-la à la tablette et au
stylet 6D (Art de Wacom). Le style 6D réagit systématiquement à la pression, à la direction et à l’inclinaison, pivote à
360° et fournit un aperçu précis de la pointe du pinceau.
Voir la section « Pointe du pinceau » à la page 197.
Netteté du graphisme pour le Web et les périphériques mobiles
Créez des objets vectoriels avec précision sur la grille des pixels pour obtenir des illustrations alignées en pixels. Il est
primordial que les images pixellisées présentent un aspect net, tout particulièrement les graphiques Web standard avec
une résolution de 72 ppp, si vous réalisez des illustrations pour Adobe Flash Catalyst, Adobe Flash Professional et
Adobe Dreamweaver. L’alignement des pixels se révèle également utile pour contrôler la pixellisation de la résolution
vidéo. Dans Illustrator CS5, les nouveaux outils pour images Web améliorent notamment la manipulation du texte.
Vous avez le choix entre quatre options de lissage de texte pour chacun de vos blocs de texte Illustrator.
Voir la section « Tracés alignés sur la grille en pixels dans des flux de production Web » à la page 65.
Page 10

Dernière mise à jour le 5/5/2010
UTILISATION D’ILLUSTRATOR CS5
Nouveautés
Amélioration de l’utilisation de plusieurs plans de travail
L’utilisation de plans de travail multiples évolue foncièrement dans Illustrator CS5. Parmi les aménagements, le
nouveau panneau Plans de travail permet d’ajouter, réorganiser et dupliquer des plans de travail. Il est même possible
de réordonner les plans de travail dans le panneau lui-même.
Vous personnalisez le nom de vos plans de travail à l’aide des panneaux Contrôle et Plans de travail. Vous pouvez
coller des objets à un endroit précis de votre plan de travail et coller des illustrations au même endroit sur tous les plans
de travail grâce aux nouvelles options Coller sur place et Coller dans tous les plans de travail. Vous pouvez également
opter pour une rotation automatique des plans de travail lors de l’impression.
Voir la section « Utilisation de plusieurs plans de travail » à la page 34.
Outil Concepteur de forme
L’outil Concepteur de forme est un outil interactif qui permet de créer des formes complexes par fusion et gommage
de formes simples. Opérant sur les tracés simples comme sur les tracés transparents, il met intuitivement en
surbrillance les bords et régions de l’illustration sélectionnée et permet de les fusionner en de nouvelles formes. Ainsi,
vous pouvez tracer un trait traversant un cercle par son centre pour former rapidement deux demi-cercles sans avoir
à ouvrir un panneau ni à sélectionner un autre outil. L’outil Concepteur de forme permet également de décomposer
des formes superposées en objets séparés et d’adopter aisément des styles d’illustration lors de la fusion des objets.
Enfin, vous pouvez activer le curseur de nuance de couleur pour sélectionner les couleurs que vous utiliserez dans votre
illustration.
3
Voir la section « Création de nouvelles formes à l’aide de l’outil Concepteur de forme » à la page 281.
Amélioration du dessin
Amélioration des symboles
Illustrator CS5 fait évoluer la prise en charge de la mise à l’échelle en 9 tranches. Vous pouvez à présent appliquer
directement une mise à l’échelle en 9 tranches à des symboles dans Illustrator, ce qui simplifie la manipulation des
éléments Web comme le rectangle arrondi.
Voir les sections « Point d’enregistrement du symbole » à la page 111, « Utilisation de la mise à l’échelle en 9 tranches »
à la page 113, « Ajout de sous-calques aux symboles » à la page 112 et « Réinitialisation des transformations » à la
page 115.
Amélioration des coordonnées et origine des règles du plan de travail
Sur le plan de travail, les coordonnées et l’origine des règles se situent désormais dans l’angle supérieur gauche. Ce
changement est compatible avec les scripts qui utilisent un système de coordonnées antérieur. De plus, vous pouvez
choisir de travailler avec une règle globale dont les coordonnées sont communes à tous les plans de travail ou avec des
règles locales spécifiques à un plan de travail.
Voir la section « Utilisation des règles » à la page 47.
Page 11

Dernière mise à jour le 5/5/2010
UTILISATION D’ILLUSTRATOR CS5
Nouveautés
Amélioration de la jonction de tracés
Une seule frappe de touche suffit pour joindre des tracés ouverts lorsque des objets sont sélectionnés. Il est également
possible de joindre des tracés ouverts en utilisant des joints de sommet ou d’inflexion.
Voir la section « Jonction de deux tracés ou plus » à la page 79.
Capacité de sélection à l’arrière-plan
Utilisez un raccourci clavier pour sélectionner facilement un seul objet situé derrière d’autres objets.
Voir la section « Sélection d’objets situés en arrière » à la page 226.
Modes Dessin derrière et Dessin à l’intérieur
Dessinez derrière d’autres objets sans choisir de calques ni définir un ordre d’empilement. Dessinez ou placez une
image à l’intérieur d’une forme, y compris du texte dynamique. Le mode de dessin intérieur crée automatiquement un
masque d’écrêtage à partir de l’objet sélectionné.
Voir les sections « Mode Dessin arrière » à la page 60 et « Mode Dessin intérieur » à la page 60.
4
Edition Roundtrip avec Adobe Flash Catalyst CS5
La conception se veut interactive dans Illustrator CS5 grâce au nouveau Adobe Flash Catalyst CS5, disponible avec
tous les produits Adobe CS5. Développez vos idées et réalisez votre interface dans Illustrator, avec des dispositions
d’écran et des éléments indépendants tels que les logos et les graphiques de bouton. Ouvrez ensuite votre illustration
dans Flash Catalyst pour y ajouter des actions et des composants interactifs sans recourir à un code de programmation.
Une fois que vous avez rendu vos réalisations interactives, vous pouvez y apporter des modifications directement
dans Illustrator. Par exemple, libre à vous de changer l’aspect des états d’un bouton interactif dans Illustrator en
veillant à conserver la structure intégrée dans Flash Catalyst.
Voir la section « Utilisation du format FXG » à la page 438.
Effets indépendants de la résolution
Les effets indépendants de la résolution permettent aux effets de pixellisation, tels que les flous et les textures, de garder
un aspect uniforme quel que soit leur support.
Vous pouvez créer des illustrations pour différents types de sortie tout en conservant l’aspect idéal pour les effets de
pixellisation. Cela ne tient pas compte des changements du paramètre de résolution de la sortie imprimée à la sortie
Web, à la sortie vidéo. Vous avez également la possibilité d’augmenter la résolution sans pour autant changer l’aspect
des effets de pixellisation. Pour une illustration basse résolution, vous pouvez augmenter la résolution pour une
impression de haute qualité.
Voir la section « A propos des effets de pixellisation » à la page 403.
Page 12

Dernière mise à jour le 5/5/2010
Chapitre 2 : Espace de travail
Concepts de base sur l’espace de travail
Une vidéo sur l’utilisation d’Adobe Illustrator est disponible à l’adresse suivante : www.adobe.com/go/lrvid5207_ai_fr.
Présentation de l’espace de travail
Vous pouvez créer et manipuler vos documents et fichiers à l’aide de divers éléments tels que des panneaux, barres et
fenêtres. Un espace de travail désigne l’organisation de ces éléments. Les espaces de travail des différentes applications
de la suite Adobe® Creative Suite® 5 ont une apparence similaire, facilitant ainsi le passage d’une application à une
autre. Vous pouvez également adapter chaque application aux exigences de votre travail, en créant votre propre espace
de travail ou en effectuant une sélection parmi ceux prédéfinis.
Bien que la disposition de l’espace de travail par défaut varie selon les applications, la manipulation des éléments est
pratiquement identique dans chacune d’elles.
5
Page 13

Dernière mise à jour le 5/5/2010
UTILISATION D’ILLUSTRATOR CS5
Espace de travail
6
A
E
F
B DC
G
H
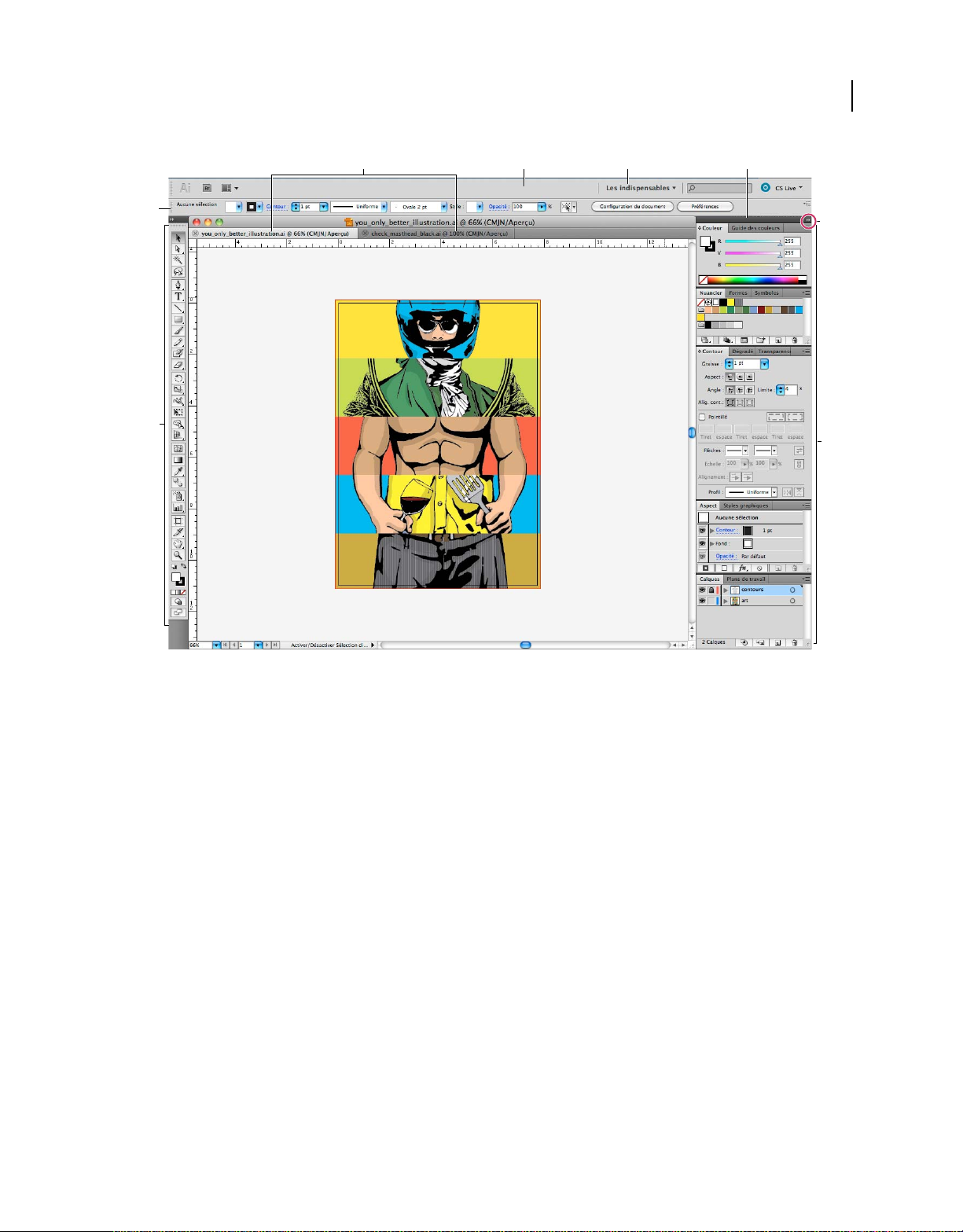
Espace de travail Illustrator par défaut
A. Documents sous forme d’onglets B. Barre d’application C. Sélecteur d'espace de travail D. Barre de titre de panneau E. Panneau Contrôle
F. Panneau Outils G. Bouton de réduction à la taille d’une icône H. Quatre groupes de panneaux en ancrage vertical
• La barre d’application occupe la partie supérieure et contient un sélecteur permettant de basculer vers un autre
espace de travail, des menus (sous Windows uniquement), ainsi que d’autres commandes d’application. Sous Mac
et pour certains produits, vous pouvez l’afficher ou la masquer à l’aide du menu Fenêtre.
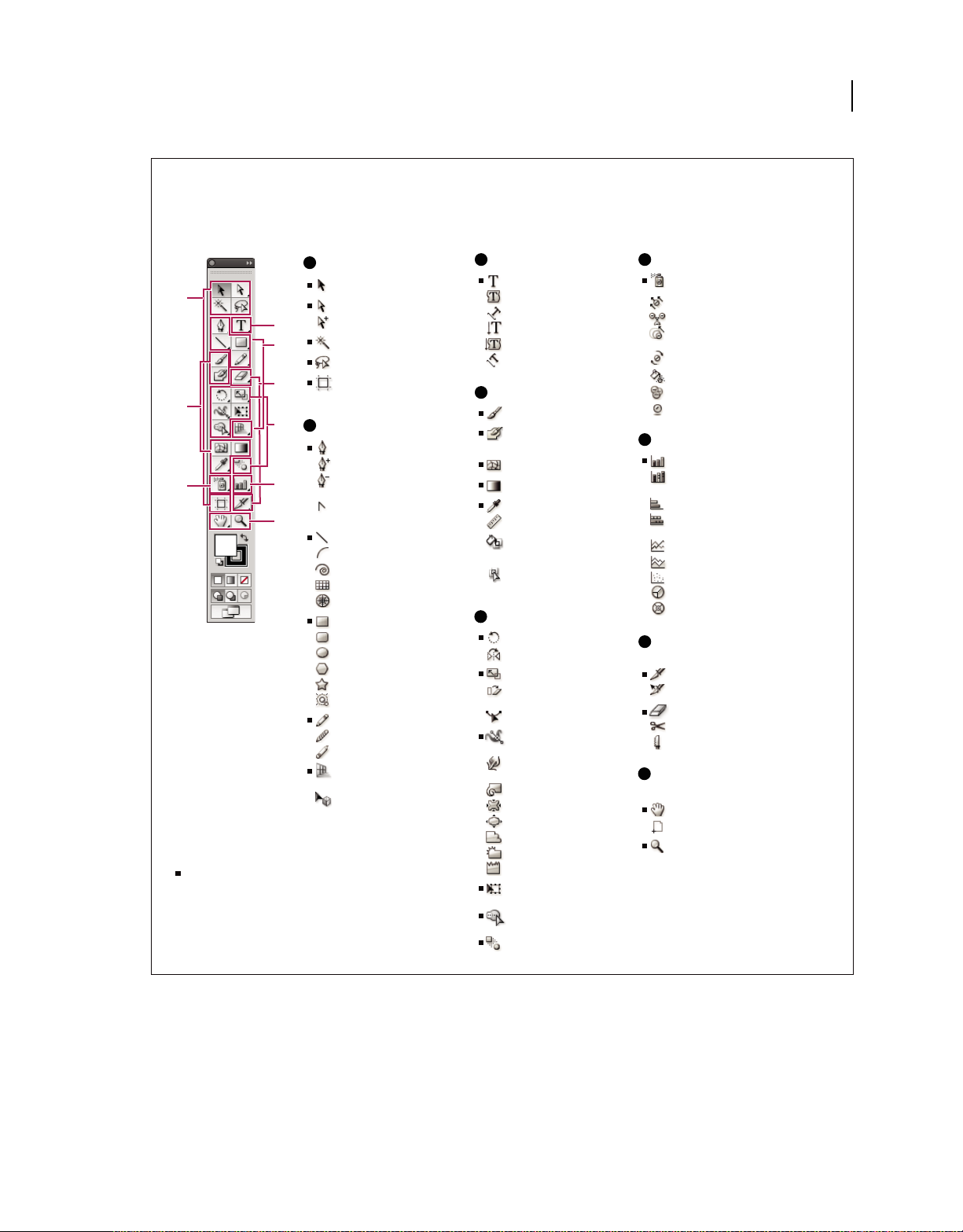
• Le panneau Outils contient des outils permettant de créer et de modifier des images, des illustrations, des éléments
de page, etc. Les outils connexes sont regroupés.
• Le panneau Contrôle affiche des options relatives à l’outil sélectionné. Dans Illustrator, le panneau Contrôle affiche
des options relatives à l’objet sélectionné. (Il est appelé Barre d’options dans Adobe Photoshop®. Dans Adobe
Flash®, Adobe Dreamweaver® et Adobe Fireworks®, il est appelé Inspecteur de propriétés et inclut les propriétés
relatives à l’élément actuellement sélectionné.)
• La fenêtre de document affiche le fichier sur lequel vous travaillez. Les fenêtres de document peuvent présenter un
onglet et, dans certains cas, être regroupées et ancrées.
• Les panneaux vous permettent de contrôler et de modifier votre travail. Citons notamment le panneau Montage
dans Adobe Flash, le panneau Pinceau dans Adobe Illustrator, le panneau Calques dans Adobe Photoshop® et le
panneau Styles CSS dans Adobe Dreamweaver. Ils peuvent être regroupés, empilés ou ancrés.
Page 14

Dernière mise à jour le 5/5/2010
UTILISATION D’ILLUSTRATOR CS5
Espace de travail
• Le Cadre de l’application regroupe tous les éléments des espaces de travail dans une seule et même fenêtre uniforme,
ce qui permet de manipuler toutes les applications comme s’il s’agissait d’une seule entité. Lorsque vous déplacez
ou que vous redimensionnez le Cadre de l’application ou l’un de ses éléments, tous les éléments qu’il contient sont
réagencés pour éviter tout chevauchement. Les panneaux ne disparaissent pas lorsque vous changez d’application
ou lorsque vous cliquez par erreur à côté de l’application. Si vous utilisez plusieurs applications, vous pouvez les
placer côte à côte à l’écran ou sur plusieurs moniteurs.
Si vous préférez l’interface utilisateur Mac classique que vous pouvez personnaliser à votre convenance, il vous
suffit de désactiver le Cadre de l’application. Dans Adobe Illustrator® par exemple, sélectionnez la commande
Fenêtre > Cadre de l’application pour l’activer ou le désactiver. (Dans Flash, le Cadre de l'application est activé en
permanence pour Mac et Dreamweaver pour Mac n'en utilise pas.)
Affichage et masquage de tous les panneaux
• (Illustrator, Adobe InCopy®, Adobe InDesign®, Photoshop, Fireworks) Pour afficher ou masquer tous les panneaux,
y compris les panneaux Outils et Contrôle, appuyez sur la touche de tabulation.
• (Illustrator, InCopy, InDesign, Photoshop) Pour afficher ou masquer tous les panneaux, à l’exception des panneaux
Outils et Contrôle, appuyez sur les touches Maj+tabulation.
Vous pouvez afficher temporairement les panneaux masqués si l’option Afficher automatiquement les panneaux
masqués est sélectionnée dans les préférences Interface. Cette option est toujours activée dans Illustrator. Déplacez
le pointeur vers le bord de la fenêtre de l’application (Windows®) ou vers le bord de l’écran (Mac OS®) et laissez le
pointeur au-dessus de la bande qui s’affiche.
7
• (Flash, Dreamweaver, Fireworks) Pour afficher ou masquer tous les panneaux, appuyez sur la touche F4.
Affichage des options de panneau
❖ Cliquez sur l’icône de menu de panneau dans le coin supérieur droit du panneau.
L’ouverture d’un menu est possible même lorsque le panneau est réduit.
Dans Photoshop, vous pouvez modifier le corps de la police du texte du panneau Contrôle, des panneaux et des
info-bulles. Choisissez une option dans le menu Corps de la police de l’interface utilisateur des préférences de
l’interface.
Réglage de la luminosité du panneau (Illustrator)
❖ Faites glisser le curseur Luminosité dans les préférences de l’interface utilisateur. Cette commande affecte tous les
panneaux, y compris le panneau Contrôle.
Reconfiguration du panneau Outils
Vous pouvez afficher les outils du panneau Outils dans une seule colonne ou côte à côte dans deux colonnes. (Cette
fonction n’est pas disponible dans le panneau Outils de Fireworks et Flash.)
Dans InDesign et InCopy, une option des préférences d’interface vous permet également de basculer d’un affichage en
une colonne vers un affichage en deux colonnes.
❖ Cliquez sur la double flèche dans la partie supérieure du panneau Outils.
Page 15

Dernière mise à jour le 5/5/2010
UTILISATION D’ILLUSTRATOR CS5
Espace de travail
Zone de recherche d’aide
La zone de recherche d’aide située sur le côté droit de la barre de l’application vous permet de rechercher des rubriques
d’aide et des informations en ligne. Si vous disposez d’une connexion Internet active, vous pouvez accéder à tous les
renseignements proposés sur le site Web de la communauté. En revanche, si vous recherchez de l’aide sans connexion
Internet, les résultats se limitent à l’aide fournie avec Illustrator.
1 Dans la zone de texte, saisissez le nom de l’élément à rechercher (par exemple, une fonction, une application ou un
outil).
2 Appuyez sur Entrée.
Toutes les rubriques disponibles sur le site de la communauté apparaissent dans une nouvelle fenêtre de navigateur.
A propos des modes d’écran
Vous pouvez modifier la visibilité de la fenêtre d’illustration et de la barre de menus à l’aide des options de mode situées
au bas du panneau Outils. Pour accéder aux panneaux en mode Plein écran, placez le curseur sur le bord gauche ou
droit de l’écran pour les faire apparaître. Si vous les avez déplacés de leurs emplacements par défaut, vous pouvez y
accéder à partir du menu Fenêtre.
Vous pouvez choisir l’un des modes suivants :
8
• Le mode Fenêtres standard affiche l’illustration dans une fenêtre standard, avec une barre de menus en haut et
des barres de défilement sur les côtés.
• Le mode Plein écran avec menus affiche l’illustration dans une fenêtre plein écran, avec une barre de menus en
haut et une barre de défilement.
• Le·mode·Plein·écran·sans·menus affiche l’illustration dans une fenêtre plein écran, sans barre de titre ou de
menus.
Utilisation de la barre d’état
La barre d’état s’affiche près du bord inférieur gauche de la fenêtre d’illustration. Elle affiche l’un des éléments
suivants :
• Le niveau de zoom actif
• L’outil en cours d’utilisation
• Le plan de travail en cours d’utilisation
• Les commandes de navigation pour plusieurs plans de travail
• La date et l’heure
• Le nombre d’annulations et de rétablissements disponibles
• Le profil colorimétrique du document
• L’état du fichier géré
Cliquez sur la barre d’état pour effectuer l’une des opérations suivantes :
• modifier le type d’informations affichées dans la barre d’état en sélectionnant une option dans le sous-
menu Afficher ;
• afficher le fichier en cours dans Adobe Bridge en sélectionnant la commande Faire apparaître dans Bridge.
Page 16

Dernière mise à jour le 5/5/2010
UTILISATION D’ILLUSTRATOR CS5
Espace de travail
Saisie de valeurs dans les panneaux et les boîtes de dialogue
Vous entrez les valeurs en vous servant des mêmes méthodes dans tous les panneaux et toutes les boîtes de dialogue.
Vous pouvez également réaliser des opérations mathématiques élémentaires dans toutes les zones de texte acceptant
des valeurs numériques. Par exemple, pour déplacer un objet sélectionné de 3 unités vers la droite en utilisant les unités
de mesure en cours, il n’est pas nécessaire de définir la nouvelle position horizontale. Il suffit d’entrer +3 après la valeur
en cours dans le panneau Transformation.
Saisie d’une valeur dans un panneau ou dans une boîte de dialogue
❖ Utilisez l’une des méthodes suivantes :
• Entrez une valeur dans la zone, puis appuyez sur la touche Entrée ou Retour.
• Faites glisser le curseur.
• Faites glisser l’aiguille du cadran.
• Cliquez sur les boutons fléchés du panneau pour augmenter ou réduire la valeur.
• Cliquez dans la zone de texte, puis utilisez la flèche Haut ou Bas du clavier pour augmenter ou réduire la valeur.
Maintenez la touche Maj enfoncée, puis cliquez sur une touche fléchée pour accroître le taux d’augmentation ou de
réduction.
• Sélectionnez une valeur dans le menu associé à la zone de texte.
A B C
9
D
E
Méthodes de saisie de valeurs
A. Boutons fléchés B. Zone de texte C. Flèche de menu D. Curseur E. Cadran
Calcul des valeurs dans un panneau ou dans une boîte de dialogue
1 Effectuez l’une des opérations suivantes dans une zone de texte acceptant des valeurs numériques :
• Pour remplacer la valeur active par une expression mathématique, sélectionnez cette valeur.
• Pour utiliser la valeur active dans une expression mathématique, cliquez avant ou après cette valeur.
2 Entrez une expression mathématique simple avec un opérateur mathématique unique, tel que + (plus), - (moins),
x (multiplication), / (division) ou % (pourcentage).
Par exemple, 0 pt + 3 ou 5 mm + 4. De même, 3 cm * 50 % équivaut à multiplier 3 centimètres par 50 %, soit 1,50 cm,
et 50 pt + 25 % équivaut à ajouter 25 % de 50 points à 50 points, soit 62,5 points.
3 Appuyez sur la touche Entrée (Windows) ou Retour (Mac OS) pour appliquer le calcul.
Page 17

Dernière mise à jour le 5/5/2010
UTILISATION D’ILLUSTRATOR CS5
Espace de travail
Présentation du panneau Contrôle
Le panneau Contrôle propose un accès rapide aux options associées aux objets que vous avez sélectionnés. Par défaut,
le panneau Contrôle est ancré en haut de l’espace de travail.
Les options s’affichant dans le panneau Contrôle varient selon le type d’objet ou d’outil sélectionné. Par exemple,
lorsque vous sélectionnez un objet texte, le panneau Contrôle affiche des options de mise en forme, ainsi que des
options de modification de la couleur, de la position et des dimensions de l’objet. Lorsqu’un outil de sélection est actif,
vous pouvez accéder aux boîtes de dialogue Format de document et Préférences depuis le panneau Contrôle.
A B C
Panneau Contrôle
A. Options masquées B. Lien vers un autre panneau C. Menu du panneau
Lorsque le texte affiché dans le panneau Contrôle est de couleur bleue et qu’il est souligné, vous pouvez cliquer sur le
texte pour afficher un panneau ou une boîte de dialogue associés. Par exemple, cliquez sur le mot Contour pour afficher
le panneau Contour.
Modification des types de commandes figurant dans le panneau Contrôle
❖ Sélectionnez ou désélectionnez des commandes dans le menu du panneau Contrôle.
10
Ouverture et fermeture d’un panneau ou d’une boîte de dialogue à partir du panneau Contrôle
1 Cliquez sur un mot de couleur bleue souligné pour ouvrir le panneau ou la boîte de dialogue qui lui est associé.
2 Pour fermer une boîte de dialogue ou un panneau, cliquez n’importe où en dehors du cadre.
Ancrage du panneau Contrôle en bas de l’espace de travail
❖ Choisissez la commande Ancrer en bas dans le menu du panneau Contrôle.
Conversion du panneau Contrôle en panneau flottant
❖ Faites glisser la barre de manipulation (située sur le côté gauche du panneau) dans l’espace de travail.
Pour ancrer à nouveau le panneau Contrôle, faites glisser la barre de manipulation vers le haut ou vers le bas de la
fenêtre d’application (Windows) ou de l’écran (Mac OS).
Personnalisation de l’espace de travail
Gestion des fenêtres et des panneaux
Pour créer un espace de travail personnalisé, vous déplacez et manipulez les fenêtres de document et les panneaux.
Vous pouvez également enregistrer des espaces de travail, puis passer de l’un à l’autre. Dans Fireworks, renommer les
espaces de travail personnalisés peut provoquer un comportement inattendu.
Remarque : les exemples suivants sont basés sur Photoshop. L’espace de travail est le même dans tous les produits.
Page 18

Dernière mise à jour le 5/5/2010
UTILISATION D’ILLUSTRATOR CS5
Espace de travail
Réorganisation, ancrage ou déplacement des fenêtres de document
Les fenêtres de document comportent des onglets lorsque plusieurs fichiers sont ouverts.
• Pour modifier l’ordre des onglets de la fenêtre de document, faites glisser un onglet de la fenêtre à l’emplacement
voulu dans le groupe.
• Pour annuler l’ancrage d’une fenêtre de document à un groupe de fenêtres, faites glisser l’onglet de cette fenêtre
hors du groupe.
Remarque : dans Photoshop, vous pouvez également sélectionner Fenêtre > Réorganiser > Afficher dans une fenêtre
flottante pour afficher une seule fenêtre flottante de document ou Fenêtre > Réorganiser > Tout afficher dans des
fenêtres flottantes pour afficher simultanément toutes les fenêtres flottantes de document. Pour plus d’informations,
voir la note technique kb405298.
Remarque : Dreamweaver ne prend pas en charge l’ancrage des fenêtres de document ni son annulation. Utilisez le
bouton Réduire de la fenêtre de document pour créer des fenêtres flottantes (sous Windows), ou Fenêtre > Mosaïque
verticale pour créer des fenêtres de document côte à côte. Pour plus d’informations sur cette rubrique, recherchez
« Mosaïque verticale » dans l’aide de Dreamweaver.
• Pour ancrer une fenêtre de document à un groupe de fenêtres de document distinct, faites glisser cette fenêtre dans
le groupe.
• Pour créer des groupes de documents empilés ou juxtaposés, faites glisser la fenêtre vers l’une des zones de largage
situées en haut, en bas ou sur les côtés d’une autre fenêtre. Vous pouvez également sélectionner une disposition
pour le groupe en utilisant le bouton Disposition de la barre d’application.
11
Remarque : certains produits ne prennent pas en charge cette fonctionnalité. Cependant, votre produit peut présenter
des commandes Cascade et Mosaïque (ou Juxtaposer), sous le menu Fenêtre, pour vous permettre d’organiser vos
documents.
• Dans un groupe à onglets, pour passer à un autre document lors du glissement d’une sélection, faites glisser cette
sélection sur l’onglet du document souhaité pendant un moment.
Remarque : certains produits ne prennent pas en charge cette fonctionnalité.
Ancrage et annulation d’ancrage de panneaux
Un dock est un ensemble de panneaux ou de groupes de panneaux affichés ensemble, généralement en position
verticale. Pour ancrer et annuler l’ancrage des panneaux, insérez-les dans le dock et déplacez-les hors du dock.
• Pour ancrer un panneau, cliquez sur l’onglet correspondant et faites-le glisser dans le dock, au-dessus, sous ou entre
d’autres panneaux.
• Pour ancrer un groupe de panneaux, cliquez sur sa barre de titre (barre vide de couleur unie située au-dessus des
onglets) et faites-le glisser dans le dock.
• Pour supprimer un panneau ou un groupe de panneaux, faites-le glisser en dehors du dock en cliquant sur l’onglet
ou la barre de titre. Vous pouvez faire glisser l’élément vers un autre dock ou le rendre flottant.
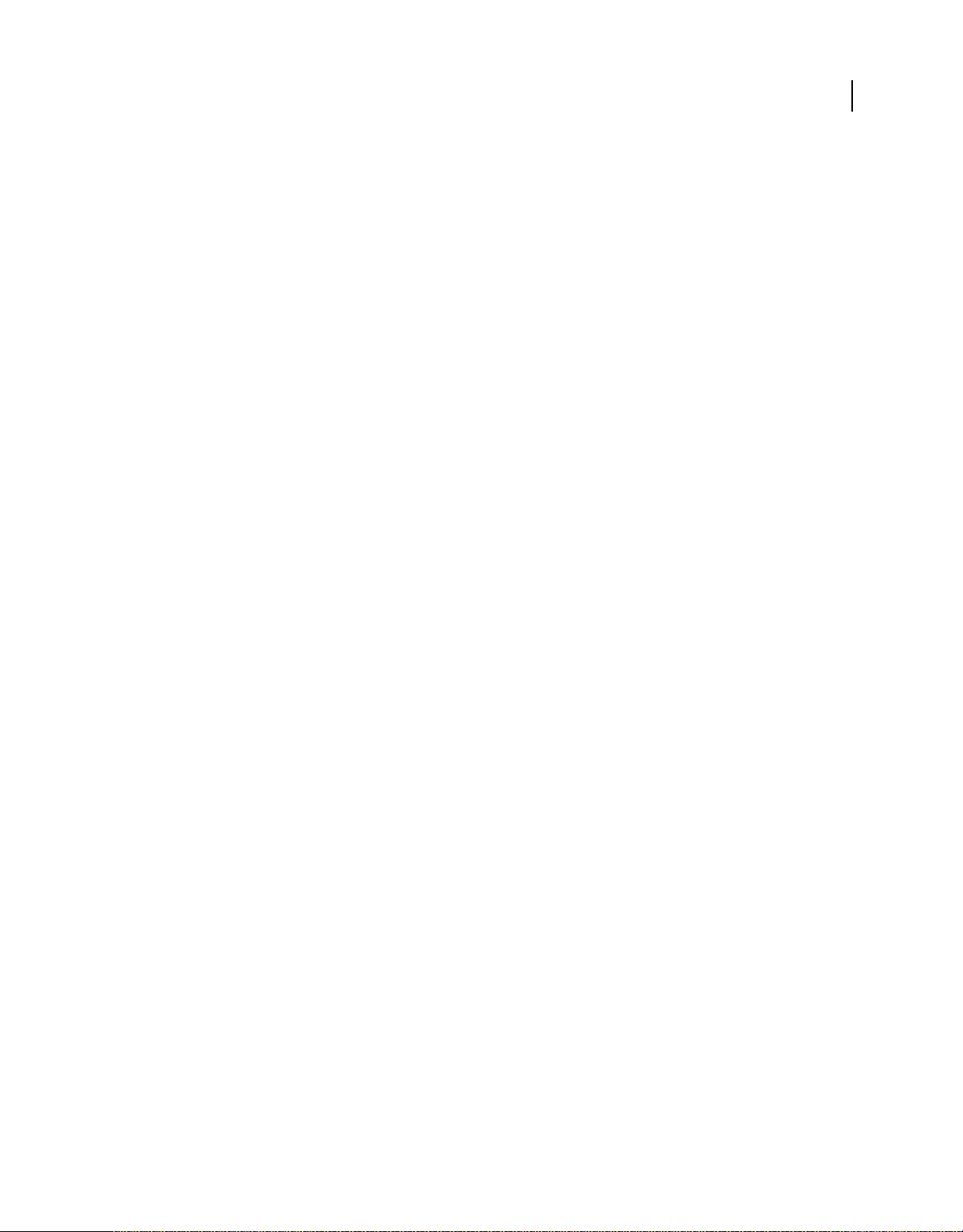
Page 19

Dernière mise à jour le 5/5/2010
Déplacement du panneau Navigation vers un nouveau dock ; cette opération est indiquée par une surbrillance verticale bleue.
UTILISATION D’ILLUSTRATOR CS5
12
Espace de travail
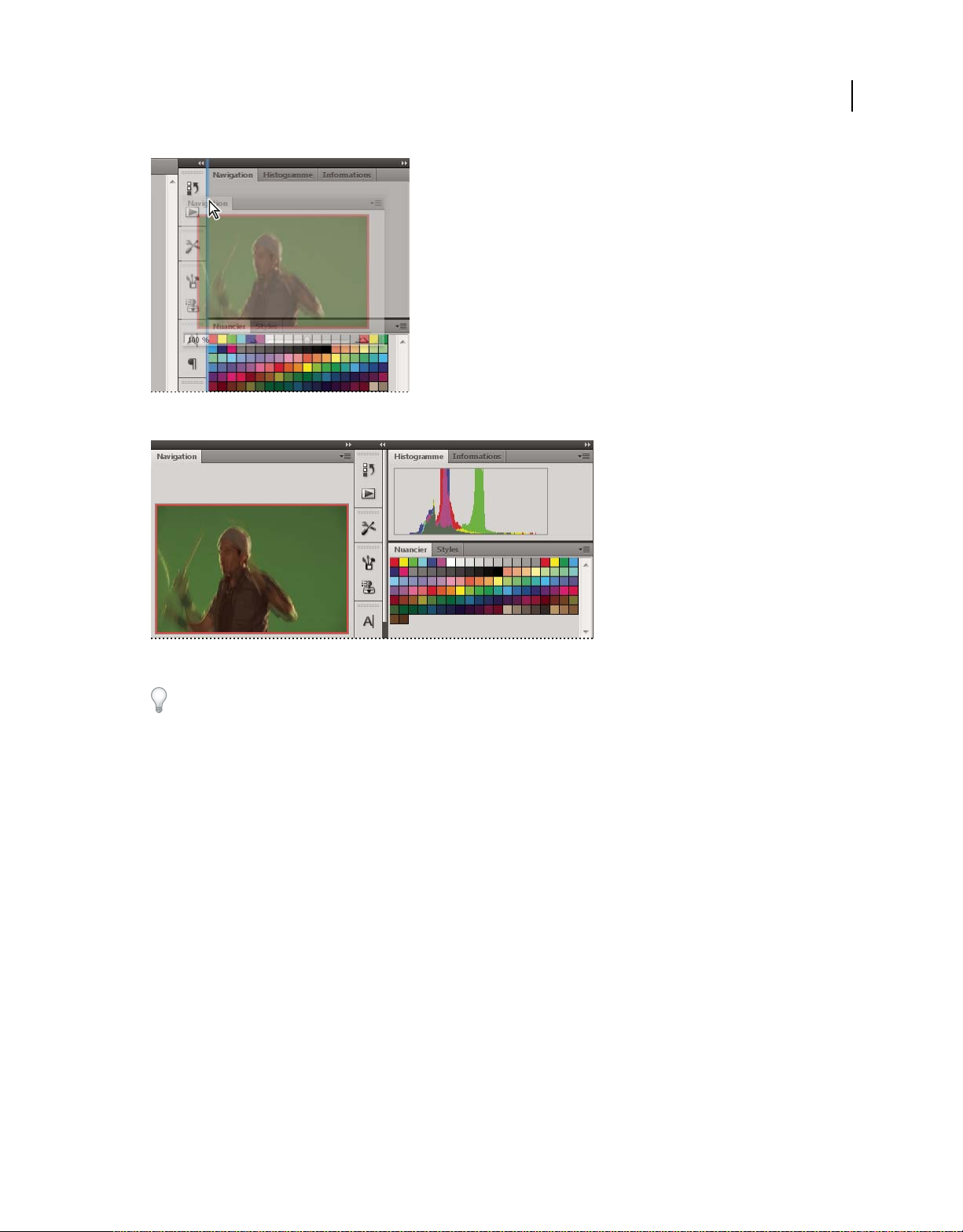
Panneau Navigation dans son propre dock
Vous pouvez faire en sorte que les panneaux n’occupent pas la totalité de l’espace disponible dans un dock. Faites
glisser le bord inférieur du dock vers le haut de sorte qu’il ne coïncide plus avec le bord de l’espace de travail.
Déplacement de panneaux
Lorsque vous déplacez des panneaux, des zones de largage en surbrillance bleue apparaissent : il s’agit des zones dans
lesquelles vous pouvez déplacer le panneau. Vous pouvez, par exemple, déplacer un panneau vers le haut ou vers le bas
en le faisant glisser sur la fine zone de largage bleue située au-dessus ou sous un autre panneau. Si vous faites glisser le
panneau vers un emplacement autre qu’une zone de largage, ce dernier flotte dans l’espace de travail.
Remarque : la position de la souris active la zone de largage (au lieu de la position du panneau). Si la zone de largage ne
s'affiche pas, faites glisser la souris à l'emplacement où devrait se situer la zone de largage.
• Pour déplacer un panneau, faites-le glisser en cliquant sur son onglet.
• Pour déplacer un groupe de panneaux, faites glisser la barre de titre.
Page 20

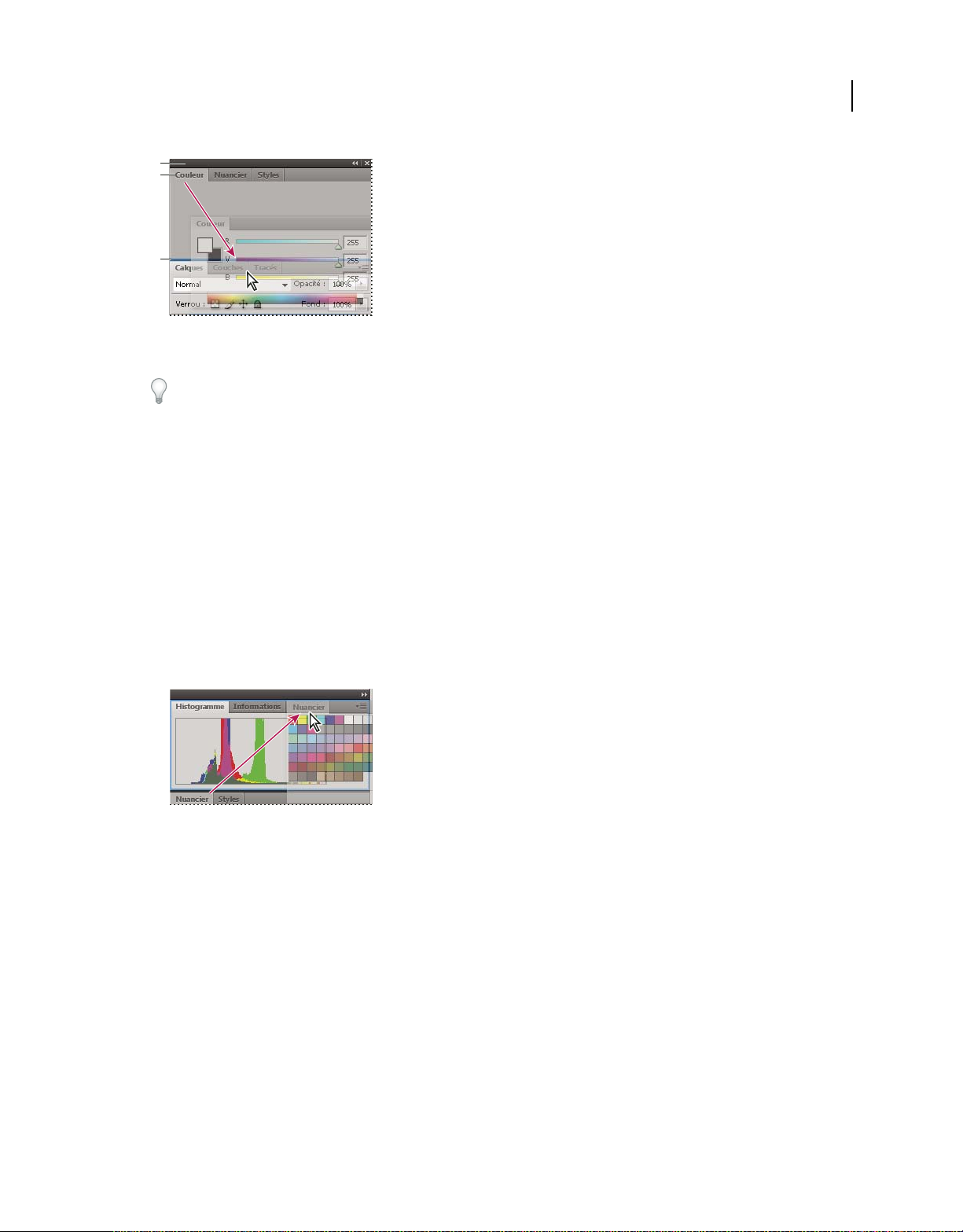
Dernière mise à jour le 5/5/2010
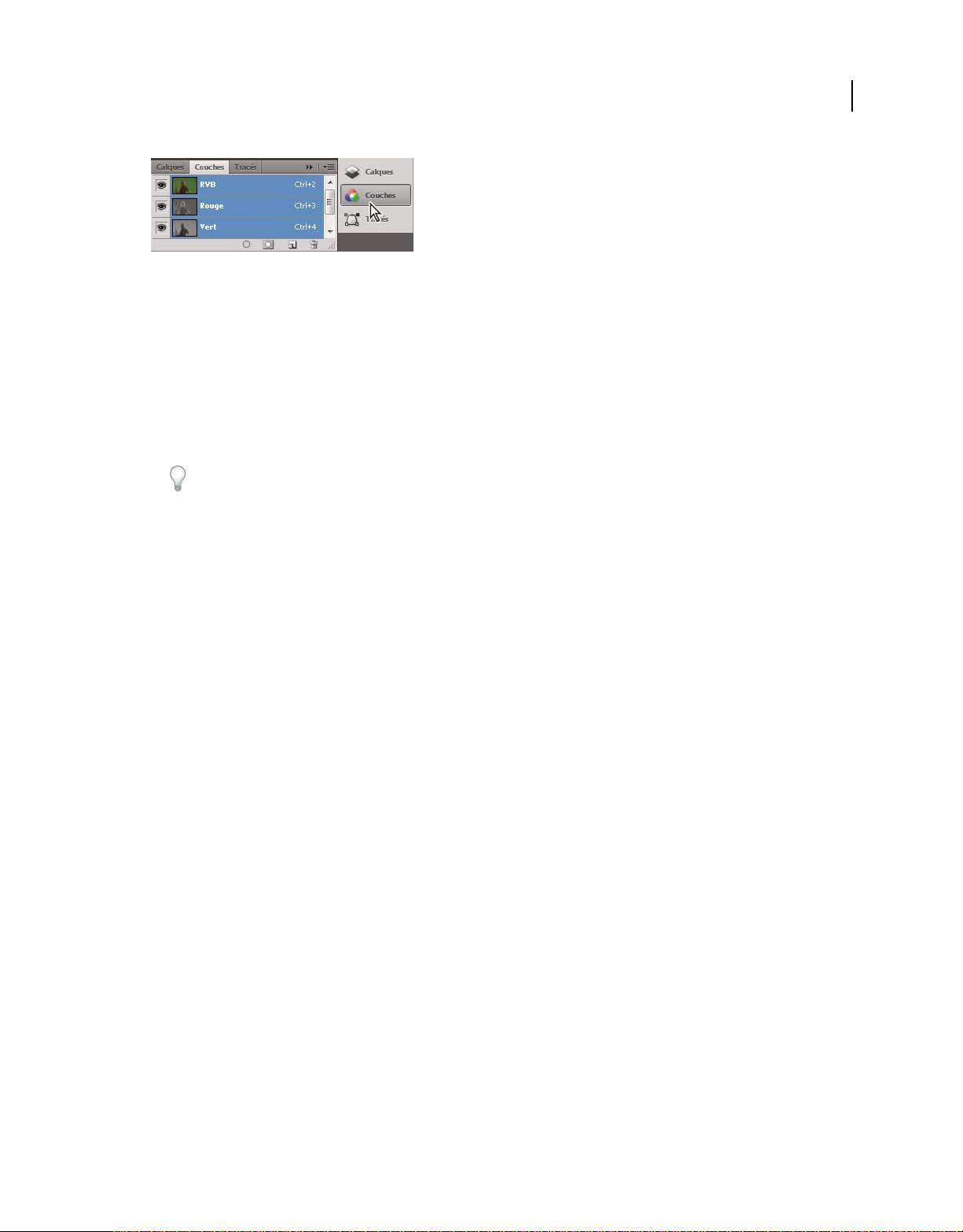
A
B
C
La fine zone de largage bleue indique que le panneau Couleur va être ancré seul au-dessus du groupe de panneaux Calques.
A. Barre de titre B. Onglet C. Zone de largage
UTILISATION D’ILLUSTRATOR CS5
Espace de travail
Pour empêcher l’ancrage d’un panneau, appuyez sur la touche Ctrl (Windows) ou Commande (Mac OS) lors de son
déplacement. Pour annuler l’opération, appuyez sur la touche Echap lors du déplacement du panneau.
Ajout et suppression de panneaux
Lorsque vous supprimez tous les panneaux d’un dock, ce dernier disparaît. Vous pouvez créer un dock en déplaçant
les panneaux vers le bord droit de l’espace de travail jusqu’à ce qu’une zone de largage soit visible.
• Pour supprimer un panneau, cliquez sur son onglet avec le bouton droit de la souris (Windows) ou en appuyant
sur la touche Contrôle (Mac), puis sélectionnez l’option Fermer ; vous pouvez également le désélectionner dans le
menu Fenêtre.
• Pour ajouter un panneau, sélectionnez-le dans le menu Fenêtre et ancrez-le à l’emplacement de votre choix.
13
Manipulation de groupes de panneaux
• Pour déplacer un panneau dans un groupe, faites glisser son onglet vers la zone de largage en surbrillance située
dans le groupe.
Ajout d’un panneau à un groupe
• Pour réorganiser les panneaux d’un groupe, faites glisser l’onglet du panneau de votre choix vers son nouvel
emplacement.
• Pour rendre un panneau flottant, faites-le glisser en dehors du groupe au moyen de son onglet.
• Pour déplacer un groupe, faites glisser la barre de titre (zone située au-dessus des onglets).
Empilage de panneaux flottants
Lorsque vous faites sortir un panneau de son dock et que vous le placez en dehors de toute zone de largage, ce panneau
flotte dans l’espace de travail. Un panneau flottant peut être placé à n’importe quel endroit dans l’espace de travail.
Vous pouvez empiler des panneaux ou groupes de panneaux flottants de sorte qu’ils se comportent comme une seule
entité lorsque vous faites glisser la barre de titre supérieure.
Page 21

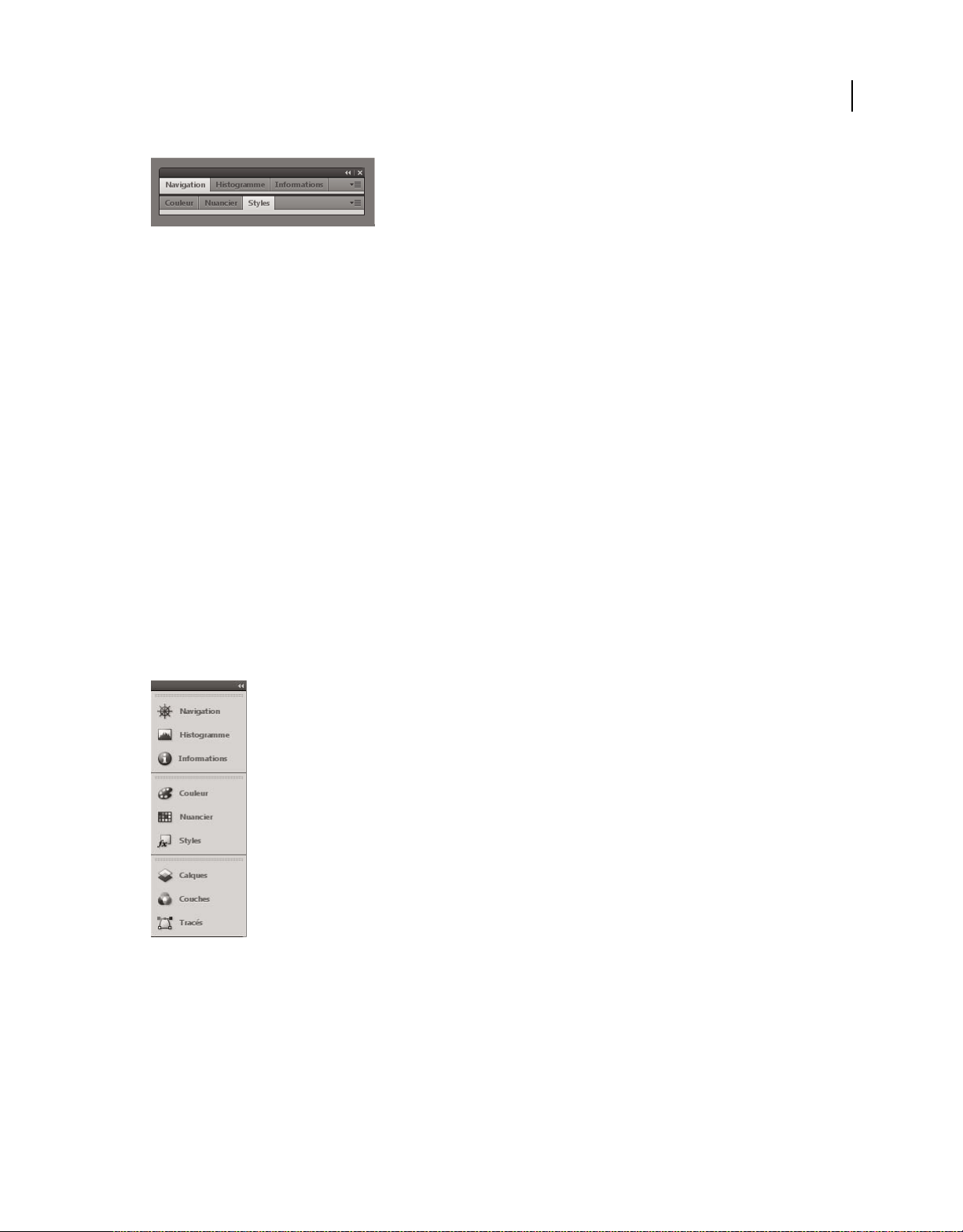
Dernière mise à jour le 5/5/2010
Panneaux empilés flottants
UTILISATION D’ILLUSTRATOR CS5
Espace de travail
• Pour empiler des panneaux flottants, cliquez sur un onglet pour faire glisser le panneau correspondant vers la zone
de largage située au bas d’un autre panneau.
• Pour modifier l’ordre d’empilage, cliquez sur un onglet afin de faire glisser le panneau correspondant vers le haut
ou vers le bas.
Remarque : prenez soin de « déposer » l’onglet sur l’étroite zone de largage située entre les panneaux, plutôt que sur
la large zone de largage située dans une barre de titre.
• Pour rendre un panneau ou groupe de panneaux de la pile flottant, déplacez-le hors de la pile au moyen de son
onglet ou de sa barre de titre.
Redimensionnement des panneaux
• Pour réduire ou agrandir un panneau, un groupe de panneaux ou une pile de panneaux, cliquez deux fois sur un
onglet. Vous pouvez également double-cliquer sur la zone d’onglets (l’espace vide situé à côté des onglets).
• Pour redimensionner un panneau, faites glisser l’un de ses côtés. Cette méthode de redimensionnement ne
fonctionne pas toujours, notamment avec le panneau Couleur de Photoshop.
14
Réduction et développement des icônes de panneaux
Vous pouvez réduire des panneaux à la taille d’icônes afin de limiter l’encombrement de l’espace de travail. Dans
certains cas, les panneaux sont réduits de la sorte dans l’espace de travail par défaut.
Panneaux réduits à la taille d’icônes
Page 22

Dernière mise à jour le 5/5/2010
Panneaux agrandis
UTILISATION D’ILLUSTRATOR CS5
Espace de travail
• Pour réduire ou développer toutes les icônes de panneau d’une colonne, cliquez sur la double flèche située dans la
partie supérieure du dock.
• Pour développer une seule icône de panneau, cliquez sur cette dernière.
• Pour redimensionner les icônes de panneau afin de voir les icônes uniquement (et non les libellés), réglez la largeur
du dock jusqu’à ce que le texte ne soit plus visible. Pour afficher à nouveau le texte, augmentez la largeur du dock.
• Pour réduire à la taille d’une icône un panneau qui a été développé, cliquez sur son onglet, sur son icône ou sur la
double flèche affichée dans sa barre de titre.
Dans certaines applications, si vous sélectionnez l’option Réduction automatique des panneaux d’icônes dans les
préférences d’interface ou les options d’interface utilisateur, une icône de panneau développée est réduite
automatiquement lorsque vous cliquez en dehors de cette dernière.
• Pour ajouter un panneau flottant ou un groupe de panneaux à un dock d’icônes, faites-le glisser au moyen de son
onglet ou de sa barre de titre (les panneaux sont réduits automatiquement à la taille d’icônes lorsque vous les ajoutez
à un dock d’icônes).
• Pour déplacer une icône de panneau (ou un groupe d’icônes de panneau), faites-la glisser. Vous pouvez déplacer
des icônes de panneau vers le haut et vers le bas dans le dock, dans d’autres docks (elles apparaissent dans le style
du panneau de ce dock) ou en dehors du dock (elles apparaissent sous la forme d'icônes flottantes).
15
Modification du nom ou duplication d’un espace de travail
1 Choisissez la commande Fenêtre > Espace de travail > Gérer les espaces de travail.
2 Utilisez l’une des méthodes suivantes, puis cliquez sur le bouton OK :
• Pour renommer un espace de travail, sélectionnez-le, puis modifiez le texte.
• Pour dupliquer un espace de travail, sélectionnez-le, puis cliquez sur le bouton Nouvel espace de travail.
Une vidéo sur la personnalisation de l’espace de travail en fonction de différents flux de production est disponible à
l’adresse suivante : www.adobe.com/go/vid0032_fr.
Enregistrement et basculement d’un espace de travail à l’autre
En enregistrant la taille et la position actuelles des panneaux comme espace de travail nommé, vous gardez la
possibilité de restaurer cet espace par la suite, et ce, même si vous avez déplacé ou fermé un panneau. Les noms des
espaces de travail enregistrés sont visibles dans le sélecteur d’espace de travail de la barre d’application.
Enregistrement d’un espace de travail personnalisé
1 Lorsque l’espace de travail se trouve dans la configuration que vous souhaitez enregistrer, utilisez l’une des
méthodes suivantes :
• (Illustrator) Choisissez la commande Fenêtre > Espace de travail > Enregistrer l’espace de travail.
• (Photoshop, Illustrator, InCopy) Choisissez la commande Fenêtre > Espace de travail > Nouvel espace de
travail.
Page 23

Dernière mise à jour le 5/5/2010
UTILISATION D’ILLUSTRATOR CS5
Espace de travail
• (Dreamweaver) Choisissez la commande Fenêtre > Présentation de l’espace de travail > Nouvel espace de
travail.
• (Flash) Choisissez la commande Nouvel espace de travail dans le sélecteur d’espace de travail de la barre
d’application.
• (Fireworks) Choisissez la commande Enregistrer la présentation active dans le sélecteur d’espace de travail de la
barre d’application.
2 Attribuez un nom à l’espace de travail.
3 (Photoshop, InDesign) Sélectionnez ensuite une ou plusieurs options dans la section Capture :
Position des panneaux Enregistre la position actuelle des panneaux (InDesign uniquement).
Raccourcis clavier Enregistre l’ensemble de raccourcis clavier actuel (Photoshop seulement).
Menus ou Personnalisation des menus Enregistre l’ensemble de menus actuels.
Affichage de l’espace de travail ou basculement d’un espace de travail à l’autre
❖ Sélectionnez un espace de travail dans le sélecteur d’espace de travail de la barre d’application.
Dans Photoshop, vous pouvez attribuer un raccourci clavier à chacun des espaces de travail pour pouvoir passer de
l’un à l’autre plus rapidement.
16
Suppression d’un espace de travail personnalisé
• Choisissez l’option Gérer les espaces de travail dans le sélecteur d’espace de travail de la barre d’application,
sélectionnez l’espace de travail, puis cliquez sur la commande Supprimer. (Cette option n’est pas disponible dans
Fireworks.)
• (Photoshop, InDesign, InCopy) Sélectionnez la commande Supprimer l’espace de travail dans le sélecteur d’espace
de travail.
• (Illustrator) Choisissez la commande Fenêtre > Espace de travail > Gérer les espaces de travail, sélectionnez l’espace
de travail, puis cliquez sur l’icône Supprimer.
• (Photoshop, InDesign) Choisissez la commande Fenêtre > Espace de travail > Supprimer l’espace de travail,
sélectionnez l’espace de travail, puis cliquez sur le bouton Supprimer.
Restauration de l’espace de travail par défaut
1 Sélectionnez l'espace de travail de base ou par défaut à l'aide du sélecteur situé dans la barre d'application.
Remarque : dans Dreamweaver, Designer correspond à l’espace de travail par défaut.
2 (PhotoShop, InDesign, InCopy) Choisissez la commande Fenêtre > Espace de travail > Réinitialiser [Nom de
l’espace de travail].
(Photoshop) Restauration d'une disposition d’espace de travail enregistrée
Dans Photoshop, les espaces de travail s’affichent automatiquement en fonction de leur dernière disposition, mais
vous pouvez restaurer la disposition d’origine des panneaux.
• Pour restaurer un espace de travail individuel, sélectionnez Fenêtre > Espace de travail > Réinitialiser Nom de
l’espace de travail.
• Pour restaurer tous les espaces de travail installés avec Photoshop, cliquez sur Restaurer les espaces de travail par
défaut dans les préférences d’interface.
Page 24

Dernière mise à jour le 5/5/2010
Pour réorganiser l'ordre des espaces de travail de la barre d’application, faites-les glisser.
UTILISATION D’ILLUSTRATOR CS5
Espace de travail
Outils
Aperçu du panneau Outils
La première fois que vous lancez l’application, le panneau Outils s’affiche sur le côté gauche de l’écran. Vous pouvez
déplacer le panneau Outils en faisant glisser sa barre de titre. Vous pouvez également afficher ou masquer le
panneau Outils en choisissant la commande Fenêtre > Outils.
Vous utilisez les outils du panneau Outils pour créer, sélectionner et manipuler des objets dans Illustrator. Si vous
cliquez deux fois sur certains outils, d’autres options s’affichent. Ces outils vous permettent d’entrer du texte et de
sélectionner, peindre, dessiner, échantillonner, modifier et déplacer des images.
Vous pouvez développer certains outils du panneau pour afficher les outils masqués qu’ils contiennent. Un petit
triangle dans l’angle inférieur droit de l’icône de l’outil signale la présence d’outils masqués. Placez le pointeur sur un
outil pour afficher son nom.
Vous pouvez également utiliser le panneau Outils pour passer du mode Dessin normal au mode Dessin arrière
ou Dessin intérieur.
17
Page 25

Dernière mise à jour le 5/5/2010
Aperçu du panneau Outils
UTILISATION D’ILLUSTRATOR CS5
Espace de travail
18
A
Outils de sélection
A
C
B
H
D
E
F
Indique l’outil par défaut
* Les raccourcis claviers apparaissent entre parenthèses
G
I
Sélection (V)
Sélection directe (A)
Sélection directe progressive
Baguette magique (Y)
Lasso (Q)
Plan de travail (Majuscule +
O)
B
Outils de dessin
Plume (P)
Ajout de point d’ancrage (=)
Suppression de point
d’ancrage (-)
Conversion de point
directeur (Majuscule + C)
Trait (Majuscule + T)
Arc
Spirale
Grille rectangulaire
Grille à coordonnées polaires
Rectangle (M)
Rectangle arrondi
Ellipse (L)
Polygone
Etoile
Halo
Crayon (N)
Arrondi
Gomme
Grille de perspective
(Majuscule + P)
Sélection de perspective
(Majuscule + V)
C
Outils de texte
Texte (T)
Texte captif
Texte curviligne
Texte vertical
Texte captif vertical
Texte curviligne vertical
D
Outils de peinture
Pinceau (B)
Forme de tache (Majuscule
+ B)
Filet (U)
Dégradé de couleurs (G)
Pipette (I)
Mesure
Pot de peinture
dynamique (K)
Sélection de peinture
dynamique (Majuscule+L)
E
Outils de modelage
Outil Rotation (R)
Outil Miroir (O)
Outil Mise à l’échelle (S)
Outil Déformation
(Majuscule+R)
Outil Modelage
Outil Largeur
(Majuscule+W)
Outil Déformation
(Majuscule+R)
Outil Tourbillon
Outil Contraction
Outil Dilatation
Outil Festons
Outil Cristallisation
Outil Fronces
Outil Transformation
manuelle (E)
Outil Concepteur de forme
(M)
Outil Dégradé de formes
(W)
F
Outils de symbole
Outil Pulvérisation de symboles
(Majuscule+S)
Outil Glissement de symboles
Outil Espacement de symboles
Outil Redimensionnement de
symboles
Outil Rotation de symboles
Outil Coloration de symboles
Outil Transparence de symboles
Outil Stylisation de symboles
G
Outils de graphe
Outil Graphe à barres verticales (J)
Outil Graphe à barres verticales
empilées
Outil Graphe à barres horizontales
Outil Graphe à barres horizontales
empilées
Outil Graphe linéaire
Outil Graphe à couches
Outil Graphe à nuages de points
Outil Graphe sectoriel
Outil Graphe Radar
H
Outils de tranche et de
découpe
I
Outils de déplacement et de
Outil Tranche (Majuscule+K)
Outil Sélection de tranche
Outil Gomme (Majuscule+E)
Outil Ciseaux (C)
Outil Cutter
zoom
Outil Main (H)
Outil Limites d’impression
Outil Zoom (Z)
Aperçu du panneau Outils
Affichage des outils masqués
❖ Cliquez sur l’outil visible et maintenez le bouton de la souris enfoncé.
Affichage des options de l’outil
❖ Cliquez deux fois sur un outil dans le panneau Outils.
Page 26

Dernière mise à jour le 5/5/2010
UTILISATION D’ILLUSTRATOR CS5
Espace de travail
Déplacement du panneau Outils
❖ Faites glisser la barre de titre du panneau.
Affichage bicolonne ou monocolonne du panneau Outils
❖ Cliquez sur la double flèche de la barre de titre pour alterner entre l’affichage bicolonne et monocolonne du
panneau Outils.
Masquage du panneau Outils
❖ Choisissez la commande Fenêtre > Outils.
Détachement des outils masqués dans un panneau séparé
❖ Faites glisser le pointeur jusqu’à la flèche au bas du panneau des outils masqués et relâchez le bouton de la souris.
Fermeture d’un panneau d’outils séparé
❖ Cliquez sur le bouton de fermeture dans la barre de titre du panneau. Les outils sont rétablis dans le panneau Outils.
Sélection d’un outil
❖ Utilisez l’une des méthodes suivantes :
• Cliquez sur un outil dans le panneau Outils. Si un petit triangle se trouve dans l’angle inférieur droit d’un outil,
maintenez le bouton de la souris enfoncé pour afficher les outils masqués, puis cliquez sur l’outil à sélectionner.
• Maintenez la touche Alt (Windows) ou Option (Mac OS) enfoncée, puis cliquez sur un outil pour passer en revue
et sélectionner des outils masqués.
• Appuyez sur la touche de raccourci de l’outil. Cette touche est indiquée dans l’info-bulle de l’outil. Vous pouvez,
par exemple, sélectionner l’outil Texte en appuyant sur la touche T.
19
Pour masquer les info-bulles, choisissez la commande Edition > Préférences > Générales (Windows) ou Illustrator >
Préférences > Générales (Mac OS), puis désélectionnez l’option Afficher les info-bulles.
A
B
C
D
E
Sélection d’un outil masqué
A. Panneau Outils B. Outil actif C. Panneau détaché avec les outils masqués D. Triangle d’outil masqué E. Nom de l’outil et raccourci
Page 27

Dernière mise à jour le 5/5/2010
UTILISATION D’ILLUSTRATOR CS5
Espace de travail
Modification des pointeurs d’outil
Le pointeur de la souris de la plupart des outils correspond à l’icône de l’outil. Chaque pointeur est entouré d’une zone
sensible différente de début d’effet ou de script. Pour la plupart des outils, vous pouvez passer à des pointeurs de haute
précision apparaissant sous forme de réticule centré dans la zone sensible et offrant plus de précision pour les
illustrations complexes.
❖ Choisissez la commande Edition > Préférences > Générales (Windows) ou Illustrator > Préférences > Générales
(Mac OS), puis sélectionnez l’option Haute précision du pointeur. Vous pouvez également appuyer sur la touche
de verrouillage des majuscules de votre clavier.
Collections d’outils
Illustrator est doté de nombreux outils de création et de manipulation de vos illustrations. Ces galeries permet
d’obtenir un aperçu rapide de chaque outil.
Collection d’outils de sélection
Illustrator propose les outils de sélection suivants :
20
L’outil Sélection (V) sélectionne
des objets entiers.
L’outil Lasso (Q) sélectionne des
points ou des segments de tracé à
l’intérieur des objets.
L’outil Sélection directe (A)
sélectionne des points ou des
segments de tracé à l’intérieur
des objets.
L’outil Plan de travail crée des
plans de travail séparés pour
l’impression ou l’exportation.
Voir aussi
« Touches de sélection » à la page 527
L’outil Sélection directe
progressive sélectionne des objets
et des groupes à l’intérieur de
groupes.
L’outil Baguette magique (Y)
sélectionne des objets ayant des
attributs similaires.
Page 28

Dernière mise à jour le 5/5/2010
Collection d’outils de dessin
Illustrator met à votre disposition les outils de dessin suivants :
UTILISATION D’ILLUSTRATOR CS5
Espace de travail
21
L’outil Plume (P) trace des
droites et des courbes pour créer
des objets.
L’outil Trait (\) trace des lignes
droites.
L’outil Ajout de point
d’ancrage (+) ajoute des points
d’ancrage aux tracés.
L’outil Arc trace des courbes
concaves ou convexes.
L’outil Suppression de point
d’ancrage (-) supprime les points
d’ancrage des tracés.
L’outil Spirale trace des spirales
dans le sens des aiguilles d’une
montre et dans le sens inverse.
L’outil Conversion de point
directeur (Maj + C) transforme
un point d’inflexion en sommet,
et inversement.
L’outil Grille rectangulaire trace
des grilles rectangulaires.
L’outil Grille à coordonnées
polaires trace des grilles de
tableau circulaires.
L’outil Rectangle (M) dessine
des carrés et des rectangles.
L’outil Rectangle arrondi trace
des carrés et des rectangles aux
angles arrondis.
L’outil Ellipse (L) trace des
cercles et des formes ovales.
Page 29

Dernière mise à jour le 5/5/2010
UTILISATION D’ILLUSTRATOR CS5
Espace de travail
22
L’outil Polygone trace des formes
régulières à plusieurs côtés.
L’outil Arrondi arrondit les
tracés de Bézier.
L’outil Etoile trace des étoiles. L’outil Halo crée des effets de
L’outil Gomme de tracé efface les
tracés et les points d’ancrage de
l’objet.
Collection d’outils de texte
Illustrator propose les outils de texte suivants :
type halo ou rayon de soleil.
La grille de perspective permet la
réalisation et le rendu
d’illustrations en perspective.
L’outil Crayon (N) trace et
modifie des droites à main levée.
L’outil Sélection d’une
perspective permet de mettre en
perspective des objets, des
symboles et du texte, mais aussi
de déplacer des objets dans la
perspective ou
perpendiculairement à leur
direction actuelle.
L’outil Texte (T) crée du texte et
des objets texte, et vous permet
de saisir et de modifier du texte.
L’outil Texte captif transforme
les tracés fermés en objets texte
et vous permet de saisir et de
modifier du texte à l’intérieur.
L’outil Texte curviligne change
le tracé en tracé de texte et vous
permet de saisir et de modifier
du texte le long du tracé.
L’outil Texte vertical crée du
texte vertical et des objets texte
verticaux, et vous permet de
saisir et de modifier du texte
vertical.
Page 30

Dernière mise à jour le 5/5/2010
UTILISATION D’ILLUSTRATOR CS5
Espace de travail
23
L’outil Texte captif vertical
transforme les tracés fermés en
objets texte verticaux et vous
permet de saisir et de modifier
du texte à l’intérieur.
L’outil Texte curviligne vertical
change le tracé en tracé de texte
vertical et vous permet de saisir
et de modifier du texte le long du
tracé.
Collection d’outils de peinture
Illustrator propose les outils de peinture suivants :
L’outil Pinceau (B) dessine des
droites à main levée et des lignes
calligraphiques, ainsi que des
formes artistiques, des motifs et
des contours de pointe du
pinceau sur les tracés.
L’outil Filet (U) crée et modifie
des filets et des enveloppes de
filets.
L’outil Dégradé de couleurs (G)
règle les étapes et l’angle des
dégradés de couleurs dans les
objets ou applique un dégradé de
couleurs à des objets.
L’outil Pipette (I) échantillonne
et applique des attributs de
couleur, de texte et d’aspect, y
compris des effets, depuis les
objets.
L’outil Pot de peinture
dynamique (K) peint les faces et
les bords des groupes de peinture
dynamique avec les attributs de
peinture actifs.
L’outil Sélection de peinture
dynamique (Maj + L)
sélectionne les faces et les bords
des groupes de peinture
dynamique.
L’outil Mesure mesure la
distance entre deux points.
L’outil Forme de tache
(Maj + B) dessine des tracés qui
se décomposent
automatiquement et fusionne
les tracés avec formes
calligraphiques de la même
couleur et se suivant dans l’ordre
de superposition.
Page 31

Dernière mise à jour le 5/5/2010
Collection d’outils de remodelage
Illustrator propose les outils de remodelage des objets suivants :
UTILISATION D’ILLUSTRATOR CS5
Espace de travail
24
L’outil Rotation (R) fait pivoter
les objets autour d’un point fixe.
L’outil Modelage ajuste les
points d’ancrage sélectionnés
tout en conservant les détails du
tracé.
L’outil Miroir (O) crée le
symétrique des objets par
rapport à un axe fixe.
L’outil Transformation
manuelle (E) met à l’échelle, fait
pivoter ou déforme une
sélection.
L’outil Mise à l’échelle (S)
redimensionne les objets autour
d’un point fixe.
L’outil Dégradé de formes (W)
crée un dégradé entre la forme et
la couleur de plusieurs objets.
L’outil Déformation déforme les
objets autour d’un point fixe.
L’outil Largeur (Maj + W)
permet de créer un contour de
largeur variable.
L’outil Déformation (Maj + R)
façonne les objets grâce au
mouvement du pointeur
(comme de la pâte à modeler).
L’outil Tourbillon ajoute des
effets de tourbillon à un objet.
L’outil Contraction réduit la
forme d’un objet en déplaçant
des points de contrôle vers le
pointeur.
L’outil Dilation dilate la forme
d’un objet en éloignant des
points de contrôle du pointeur.
Page 32

Dernière mise à jour le 5/5/2010
UTILISATION D’ILLUSTRATOR CS5
Espace de travail
25
L’outil Festons donne un aspect
festonné aléatoire au contour
d’un objet.
L’outil Cristallisation donne un
aspect cristallisé aléatoire au
contour d’un objet.
L’outil Fronces donne un aspect
froncé au contour d’un objet.
L’outil Concepteur de forme
fusionne des formes simples en
formes personnalisées
complexes.
Collection d’outils de symbolisme
Les outils de symbolisme permettent de créer et de modifier des jeux d’instances de symboles. Vous créez un jeu de
symboles à l’aide de l’outil Pulvérisation de symboles. Vous pouvez ensuite utiliser les autres outils de symbolisme pour
modifier la densité, la couleur, l’emplacement, la taille, la rotation, la transparence et le style des instances du jeu.
L’outil Pulvérisation de
symboles (Maj + S) place une
série d’instances de symboles sur
le plan de travail.
L’outil Glissement de symboles
déplace les instances de
symboles.
L’outil Espacement de symboles
rapproche ou éloigne des
instances de symboles.
L’outil Redimensionnement de
symboles redimensionne les
instances de symboles.
L’outil Rotation de symboles fait
pivoter les instances de
symboles.
L’outil Coloration de symboles
colore les instances de symboles.
L’outil Transparence de
symboles opacifie les instances
de symboles.
L’outil Stylisation de symboles
applique le style sélectionné aux
instances de symboles.
Collection d’outils de graphe
Illustrator fournit neuf outils de graphe, chacun permettant de créer un type de graphe différent. La sélection du type
de graphe dépend des informations que vous souhaitez communiquer.
Page 33

Dernière mise à jour le 5/5/2010
UTILISATION D’ILLUSTRATOR CS5
Espace de travail
26
80
70
60
50
40
30
20
10
0
B A
L’outil Graphe à barres
verticales (J) permet de créer des
graphes de comparaison de
valeurs à l’aide de barres
verticales.
80
70
60
50
40
30
20
50 40 30 20 10
100
80
60
40
20
0
B A
L’outil Graphe à barres
verticales empilées permet de
créer des graphes semblables aux
graphes à barres verticales, mais
avec des colonnes empilées et
non placées côte à côte. Il permet
de montrer le rapport des parties
au tout.
100
80
60
40
20
0
A
B
0 10 20 30 40 50 60 70 80
L’outil Graphe à barres
horizontales permet de créer des
graphes semblables aux graphes
à barres verticales, mais avec des
barres horizontales et non
verticales.
50
40
30
20
10
0
10 20 30 40 50
A
B
0 20 40 60 80 100
L’outil Graphe à barres
horizontales empilées permet de
créer des graphes semblables aux
graphes à barres verticales
empilées, mais avec des barres
empilées horizontalement et non
verticalement.
D C B A
L’outil Graphe linéaire permet
de créer des graphes utilisant des
points pour représenter un ou
plusieurs ensembles de valeurs,
avec une ligne joignant les points
de chaque ensemble. Il fait
apparaître l’évolution d’un ou
plusieurs éléments sur une
période donnée.
L’outil Graphe à couches permet
de créer des graphes semblables
aux graphes linéaires, mais en
mettant l’accent sur les totaux
comme sur les modifications de
valeurs.
L’outil Graphe à nuages de
points permet de créer des
graphes représentant des points
de données ; les coordonnées des
points sur l’axe des abscisses et
des ordonnées permettent
d’identifier les paires de valeurs.
Il est utilisé pour représenter des
schémas ou des tendances et
permet de déterminer si des
variables ont une incidence les
unes sur les autres.
L’outil Graphe sectoriel permet
de créer des graphes circulaires
dont les secteurs représentent les
pourcentages relatifs des valeurs
comparées.
Page 34

Dernière mise à jour le 5/5/2010
50
40
30
20
10
L’outil Graphe Radar permet de
créer des graphes comparant des
ensembles de valeurs à différents
moments ou dans différentes
catégories sous un format
circulaire. Ce type de graphe est
également appelé graphe en toile
d’araignée.
Collection d’outils de tranche et de découpe
Illustrator propose les outils de tranche et de découpe suivants :
UTILISATION D’ILLUSTRATOR CS5
Espace de travail
27
L’outil Tranche divise une
illustration en plusieurs
images Web distinctes.
L’outil Cutter découpe les objets
et les tracés.
L’outil Sélection de tranche
(Maj + K) sélectionne des
tranches Web.
L’outil Gomme (Maj + E) efface
n’importe quelle partie de l’objet
sur laquelle vous le passez.
L’outil Ciseaux (C) découpe les
tracés à des points spécifiques.
Collection d’outils de déplacement et de zoom
Illustrator propose les outils suivants pour le déplacement et le contrôle de l’affichage sur le plan de travail :
Page 35

Dernière mise à jour le 5/5/2010
UTILISATION D’ILLUSTRATOR CS5
Espace de travail
28
L’outil Main (H) déplace le plan de
travail Illustrator dans la fenêtre
d’illustration.
L’outil Limites d’impression ajuste la grille
de la page pour déterminer l’emplacement de
l’illustration sur la page imprimée.
L’outil Zoom (Z) agrandit ou réduit l’échelle
d’affichage dans la fenêtre d’illustration.
Fichiers et modèles
A propos des nouveaux profils de documents
Un document définit l’espace de création d’une illustration. Dans Illustrator, vous pouvez créer des documents
destinés à une grande variété de types de sortie. (Pour plus de détails sur la création de documents Illustrator pour la
production vidéo, voir le document PDF sur l’amélioration de la production vidéo à l’adresse suivante :
www.adobe.com/go/learn_ai_video_fr).
Vous ouvrez un nouveau document en choisissant un nouveau profil de document suivant la sortie choisie. Tous les
profils comprennent des valeurs prédéfinies de taille, mode colorimétrique, unités, orientation, transparence et
résolution. Par défaut, tous les profils utilisent un plan de travail. Par exemple, le profil Document Vidéo et film utilise
des pixels et non pas des points. De plus, vous pouvez choisir une zone de recadrage spécifique à un périphérique,
comme le format NTSC DV Ecran large, pour créer un document respectant les dimensions exactes demandées. Ce
format vous fournit également des repères vidéo sécurisés aidant à mettre en forme votre création pour un affichage
optimal.
Si vous envisagez de sortir votre fichier sur une imprimante haut de gamme et par exemple l’envoyer à un atelier de
prépresse, définissez le profil Imprimer. Vous vous assurez ainsi que votre illustration et tous les effets appliqués seront
définis à la résolution appropriée.
Choisissez parmi les profils suivants :
Document Imprimer Utilise, par défaut, un plan de travail de format A4 et propose une grande variété d’autres formats
d’impression prédéfinis. Utilisez cette option si vous envisagez d’envoyer un document à un atelier de prépresse ou
d’utiliser une imprimante haut de gamme.
Document Web Propose des options prédéfinies pour une sortie sur le Web.
Flash Catalyst Crée un document FXG en mode RVB et dont la taille par défaut correspond à un plan de travail de
800 x 600 px. L’option Aligner sur la grille en pixels est activée pour les nouvelles illustrations du document, et la
résolution des effets de pixellisation y est définie à 72 ppp. Ce profil est également associé à des formes, nuances,
symboles et styles graphiques inspirés des flux de production Flash Catalyst et Flash Professional.
Document Mobiles et périphériques Crée une taille de fichier peu volumineuse qui est prédéfinie pour un
périphérique mobile spécifique. Vous pouvez choisir votre périphérique dans le menu déroulant Format. Cliquez sur
le bouton Device Central pour ouvrir Adobe Device Central et afficher la mise en page du document dans une
interface de périphérique spécifiée.
Page 36

Dernière mise à jour le 5/5/2010
Document Vidéo et film Offre de nombreux formats prédéfinis de zones de recadrage spécifiques aux vidéos et aux
UTILISATION D’ILLUSTRATOR CS5
Espace de travail
films (pour ce profil, l’option de plan de travail se transforme en taille de recadrage). Illustrator crée uniquement des
fichiers à pixels carrés de façon à assurer l’interprétation correcte des formats dans les applications vidéo. Illustrator
ajuste la largeur et la hauteur. Par exemple, si vous choisissez le format NTSC DV Standard, Illustrator utilise un
format de pixel de 654 x 480, qui se traduit par un format de 740 x 480 pixels dans les applications vidéo.
Document CMJN de base Utilise, par défaut, un plan de travail de format A4 et propose une grande variété d’autres
formats. Utilisez ce profil si vous envisagez d’envoyer un document vers différents types de support. Si vous envisagez
d’utiliser un atelier de prépresse, vous devez définir manuellement le paramètre d’effets de pixellisation sur la
valeur Haute.
Document RVB de base Utilise par défaut un plan de travail de format 800 x 600 et propose une grande variété d’autres
formats spécifiques pour l’impression, les vidéos ou le Web. N’utilisez pas cette option si vous envisagez d’envoyer un
document à un atelier de prépresse ou d’utiliser une imprimante de haute gamme. Utilisez ce profil pour la sortie de
documents sur des imprimantes de gamme moyenne, sur le Web ou sur différents types de support.
Une vidéo sur la configuration de nouveaux documents est disponible à l’adresse suivante :
www.adobe.com/go/vid0031_fr.
Pour plus d’informations sur la création des nouveaux profils de documents personnalisés, consultez la section
www.adobe.com/go/learn_custom_document_profiles_fr.
29
Voir aussi
Vidéo sur les nouveaux documents
Production vidéo
Création de documents
Vous pouvez créer des documents Illustrator à partir d’un profil de nouveau document ou à partir d’un modèle. La
création d’un document à partir d’un profil de nouveau document affiche un document vide avec les couleurs de fond
et de contour du profil sélectionné, les styles graphiques, les formes, les symboles, les scripts, les préférences d’affichage
et d’autres paramètres. La création d’un document à partir d’un modèle affiche un document avec des éléments de
conception et des paramètres prédéfinis, ainsi qu’un contenu comme les traits de coupe et les repères, pour certains
types de document, tels que les brochures ou les jaquettes de CD.
Créez un document à partir de l’écran de bienvenue ou en utilisant la commande Fichier > Nouveau ou Fichier >
Device Central (pour les sorties sur des périphériques mobiles). L’écran de bienvenue s’affiche lorsque aucun
document n’est ouvert.
Une vidéo sur la configuration de nouveaux documents est disponible à l’adresse suivante :
www.adobe.com/go/vid0031_fr.
Voir aussi
« A propos des nouveaux profils de documents » à la page 28
« A propos des modèles » à la page 31
« A propos de la transparence » à la page 200
« Utilisation d’Adobe Device Central avec Illustrator » à la page 423
Page 37

Dernière mise à jour le 5/5/2010
UTILISATION D’ILLUSTRATOR CS5
Espace de travail
Création d’un document
Vous pouvez ouvrir un nouveau document à partir de l’écran de bienvenue ou du menu Fichier.
1 Utilisez l’une des méthodes suivantes :
• Si Illustrator est déjà ouvert, choisissez la commande Fichier > Nouveau, puis sélectionnez un nouveau profil de
document dans le menu du nouveau document.
• Dans l’écran de bienvenue, cliquez sur un profil de document dans la liste Créer un.
• Si Illustrator n’est pas ouvert, ouvrez l’application ; dans l’écran de bienvenue, cliquez sur un profil de document
dans la liste Créer un.
Remarque : dans l’écran de bienvenue, tout en maintenant la touche Alt (Windows) ou Option (Mac OS) enfoncée,
cliquez pour créer directement un document sans passer par la boîte de dialogue Nouveau document.
2 Entrez le nom de votre document.
3 Indiquez le nombre de plans de travail pour votre document ainsi que l’ordre dans lequel vous souhaitez les voir
apparaître à l’écran :
Grille par rangée Organise les plans de travail selon le nombre de rangées indiqué. Choisissez le nombre de rangées
dans le menu correspondant. La valeur par défaut crée l’aspect le plus carré possible selon le nombre de plans de travail
indiqué.
30
Grille par colonne Organise les plans de travail selon le nombre de colonnes indiqué. Choisissez le nombre de
colonnes dans le menu correspondant. La valeur par défaut crée l’aspect le plus carré possible selon le nombre de plans
de travail indiqué.
Réorganiser par rangée Organise les plans de travail dans une rangée.
Réorganiser par colonne Organise les plans de travail dans une colonne.
Passer à une disposition de droite à gauche Organise les plans de travail selon le format de rangées ou colonnes défini,
en les affichant de droite à gauche.
4 Précisez l’espacement par défaut entre les plans de travail. Ce paramètre s’applique à la fois à l’espacement
horizontal et vertical.
5 Indiquez les dimensions, les unités de mesure et la disposition par défaut de tous les plans de travail.
Remarque : une fois votre document ouvert, vous pouvez personnaliser vos plans de travail en les déplaçant et en les
redimensionnant à votre convenance.
6 Définissez la position du fond perdu sur chaque côté du plan de travail. Cliquez sur l’icône Verrouiller pour
appliquer des valeurs différentes selon les côtés.
7 Cliquez sur le bouton Avancées pour indiquer les options supplémentaires suivantes :
Remarque : après avoir créé le document, vous pouvez modifier ces paramètres, en choisissant la commande Fichier >
Format de document, puis en spécifiant de nouveaux paramètres.
Mode Spécifie le mode colorimétrique du nouveau document. La modification du mode colorimétrique convertit les
contenus par défaut (nuances, formes, symboles, styles graphiques) du nouveau profil du document sélectionné en un
autre mode colorimétrique. Les couleurs seront alors modifiées. Faites attention à l’icône d’avertissement lorsque vous
apportez des modifications.
Effets de pixellisation Spécifie la résolution des effets de pixellisation dans le document. Si vous envisagez de sortir le
document sur une imprimante haut de gamme avec une résolution élevée, il est extrêmement important de définir la
valeur sur Haute. Par défaut, le profil d’impression définit cette valeur sur Haute.
Page 38

Dernière mise à jour le 5/5/2010
Grille de transparence Spécifie les options de la grille de transparence pour les documents qui utilisent le profil Vidéo
et film.
Mode Aperçu Définit le mode d’aperçu par défaut du document (vous pouvez le modifier à tout moment à l’aide du
menu Affichage) :
UTILISATION D’ILLUSTRATOR CS5
Espace de travail
• Défaut affiche l’illustration créée dans le document en affichage vectoriel et en couleurs. Le zoom avant/arrière
conserve l’arrondi des courbes.
• Pixel affiche l’illustration avec un aspect pixellisé. Il ne pixellise pas véritablement le contenu, mais affiche un aperçu
simulé comme si les contenus étaient pixellisés.
• Surimpression fournit un « aperçu à l’encre » qui simule approximativement la façon dont la fusion, la transparence
et la surimpression apparaissent sur une sortie aux couleurs séparées (voir la section « A propos de la
surimpression » à la page 484).
Adobe Device Central Si vous avez créé un document à l’aide du profil Périphériques mobiles, vous pouvez cliquer sur
Device Central pour prévisualiser votre nouveau document dans l’interface de votre périphérique mobile.
Aligner les nouveaux objets sur la grille Une fois sélectionnée, cette option aligne tous les nouveaux objets sur la grille
en pixels. S’agissant d’une option importante pour les conceptions destinées à des périphériques d’affichage,
notamment sur le Web, elle est activée par défaut pour de tels documents. Pour plus d’informations, reportez-vous à
la section « Tracés alignés sur la grille en pixels dans des flux de production Web » à la page 65.
31
Création d’un document d’après un modèle
1 Utilisez l’une des méthodes suivantes :
• Choisissez la commande Fichier > Nouveau d’après un modèle.
• Choisissez la commande Fichier > Nouveau. Dans la boîte de dialogue Nouveau document, cliquez sur le
bouton Modèles.
• Dans l’écran de bienvenue, sélectionnez l’option D’après un modèle dans la liste Créer un.
2 Dans la boîte de dialogue Nouveau d’après un modèle, sélectionnez un modèle, puis cliquez sur le bouton Nouveau.
A propos des modèles
Les modèles vous permettent de créer des documents qui partagent des paramètres et des éléments de conception
communs. Par exemple, si vous devez concevoir une série de cartes de visite d’aspect similaire, vous pouvez créer un
modèle avec la taille de plan de travail, les paramètres d’affichage (repères, etc.) et les options d’impression de votre
choix. Un modèle peut également contenir des symboles pour les éléments de conception communs, tels que des logos,
ainsi que des jeux spécifiques de nuanciers, de formes et de styles graphiques.
Illustrator propose divers modèles, y compris des modèles pour en-têtes de lettre, cartes de visite, enveloppes,
brochures, étiquettes, certificats, cartes postales, cartes de vœux et sites Web.
Lorsqu’un modèle est sélectionné à l’aide de la commande Nouveau d’après un modèle, Illustrator crée un document
au contenu et aux paramètres de document identiques à ceux du modèle d’origine, qui demeure inchangé.
Voir aussi
« Création de documents » à la page 29
Création d’un modèle
1 Créez un document ou ouvrez un document existant.
Page 39

Dernière mise à jour le 5/5/2010
2 Personnalisez le document comme suit :
UTILISATION D’ILLUSTRATOR CS5
Espace de travail
• Configurez la fenêtre du document telle qu’elle doit s’afficher pour tout document créé à partir du modèle.
Définissez le taux d’agrandissement, la position de défilement, l’origine des règles, les repères, les grilles, les zones
de recadrage et les options dans le menu Affichage.
• Dessinez ou importez les illustrations qui doivent apparaître dans les documents créés à partir du modèle.
• Supprimez les nuanciers, les styles, les formes et les symboles existants que vous ne souhaitez pas conserver.
• Remplacez-les par les nuanciers, les styles, les formes et les symboles que vous avez créés dans les panneaux
correspondants. Vous pouvez également importer des nuanciers, styles, formes, symboles et scripts prédéfinis à
partir des bibliothèques fournies avec Illustrator.
• Créez les symboles de votre choix et ajoutez-les à la boîte de dialogue Symbole ou importez des symboles prédéfinis.
• Dans les boîtes de dialogue Format de document et Imprimer, définissez vos options.
3 Choisissez la commande Fichier > Enregistrer comme modèle.
4 Dans la boîte de dialogue Enregistrer sous, indiquez l’emplacement et le nom du fichier, puis cliquez sur le
bouton Enregistrer.
Illustrator enregistre le fichier au format AIT (Adobe Illustrator Template).
32
Définition des options de format de document
Vous pouvez à tout moment modifier les options de format par défaut de votre document telles que les unités de
mesure, l’affichage de la grille de transparence, la couleur d’arrière-plan et les paramètres de texte comme la langue,
les guillemets, la taille de l’indice et de l’exposant, ainsi que la possibilité de l’exporter. Le bouton Modifier les plans de
travail permet de fermer cette boîte de dialogue et d’activer l’outil Plan de travail. Utilisez ce bouton si vous souhaitez
modifier vos plans de travail.
1 Choisissez la commande Fichier > Format de document ou cliquez sur le bouton Format de document dans le
panneau Contrôle (ce bouton est visible lorsqu’aucun élément n’est sélectionné).
2 Spécifiez les options voulues.
Remarque : l’option Simuler le papier couleur est utile si vous prévoyez d’imprimer le document sur du papier de couleur.
Par exemple, si vous dessinez un objet bleu sur un arrière-plan jaune, l’objet est affiché en vert. Cette simulation s’effectue
uniquement lorsque le damier de transparence est masqué.
Pour plus de détails sur ces options, reportez-vous aux sections correspondantes.
Voir aussi
« Modification de l’unité de mesure » à la page 48
« Affichage de la transparence dans les illustrations » à la page 201
« Choix entre guillemets courbes et guillemets droits » à la page 358
« Création d’exposants ou d’indices » à la page 358
Ouverture d’un fichier
Vous pouvez ouvrir des documents créés dans Illustrator et des fichiers compatibles créés dans d’autres applications.
• Pour ouvrir un fichier existant, choisissez la commande Fichier > Ouvrir. Localisez le fichier, puis cliquez
sur Ouvrir.
Page 40

Dernière mise à jour le 5/5/2010
UTILISATION D’ILLUSTRATOR CS5
Espace de travail
• Pour ouvrir un fichier récemment enregistré, choisissez le fichier dans la liste Ouvrir un élément récent dans l’écran
de bienvenue ou choisissez la commande Fichier > Ouvrir les fichiers récents, puis choisissez un fichier dans la liste.
• Pour ouvrir et prévisualiser un fichier à l’aide d’Adobe Bridge, choisissez la commande Fichier > Parcourir dans
Bridge afin d’ouvrir Adobe Bridge. Localisez le fichier, puis choisissez la commande Fichier > Ouvrir avec >
Adobe Illustrator CS5.
Voir aussi
« Importation de fichiers Adobe PDF » à la page 300
« Importation de fichiers EPS » à la page 302
« Importation d’une illustration à partir de Photoshop » à la page 303
Recherche de fichiers à l’aide d’Adobe Bridge
Adobe® Bridge est une application multiplateforme, faisant partie intégrante des composants de la suite
Adobe® Creative Suite® 5, qui vous aide à localiser, organiser et parcourir les logiciels dont vous avez besoin pour créer
des contenus d’impression, Web, vidéo et audio. Vous pouvez lancer Bridge à partir de n’importe quel composant de
la suite Creative Suite et l’utiliser pour accéder aux types de fichiers Adobe et non Adobe.
❖ Pour ouvrir Adobe Bridge, utilisez l’une des méthodes suivantes dans Illustrator :
• Choisissez la commande Fichier > Parcourir dans Bridge.
• Cliquez sur l’icône Adobe Bridge dans le panneau Contrôle.
• Dans la barre d’état, choisissez l’option Faire apparaître dans Bridge.
33
Dans Adobe Bridge, vous pouvez effectuer les opérations suivantes :
• Gérer les images, le métrage et les fichiers audio : prévisualiser, rechercher, trier et traiter des fichiers dans Bridge
sans ouvrir les applications individuelles. Vous pouvez également modifier les métadonnées des fichiers et
utiliser Bridge pour placer des fichiers dans vos documents, vos projets et vos compositions.
• Gérer les photos : vous pouvez importer et modifier les photos de la carte mémoire de votre appareil photo
numérique, regrouper des photos associées en piles et ouvrir ou importer des fichiers CameraRaw de Photoshop®,
et modifier leurs paramètres sans lancer Photoshop.
• Effectuer des tâches automatisées telles que les commandes de traitement.
• Synchroniser les paramètres de couleur entre les composants de la suite Creative Suite, auxquels est appliquée la
gestion des couleurs.
• Lancer une conférence Web en temps réel pour partager votre bureau et réviser des documents.
Utilisation de ConnectNow
Utilisation de ConnectNow
Adobe® ConnectNow met à votre disposition une salle de réunion en ligne sécurisée et personnelle, où vous pouvez
rencontrer d’autres personnes et collaborer avec elles sur le Web en temps réel. Grâce à ConnectNow, vous pouvez
partager et annoter votre écran d’ordinateur, envoyer des messages instantanés et communiquer à l’aide de la fonction
audio intégrée. Vous pouvez également diffuser des vidéos en temps réel, partager des fichiers, capturer des comptes
rendus et contrôler l’ordinateur d’un participant.
Page 41

Dernière mise à jour le 5/5/2010
Vous pouvez accéder à ConnectNow directement à partir de l’interface de l’application.
1 Choisissez la commande Fichier > Partager mon écran.
2 Dans la boîte de dialogue Se connecter à Adobe CS Live, entrez votre adresse de messagerie électronique et votre
mot de passe, puis cliquez sur le bouton Se connecter. Si vous ne disposez pas d’ID Adobe, cliquez sur le bouton
Créer un ID Adobe.
3 Pour partager votre écran, cliquez sur le bouton Partager l’écran de mon ordinateur, au centre de la fenêtre de
l’application ConnectNow.
Pour obtenir des instructions complètes sur l’utilisation de ConnectNow, rendez-vous sur
http://help.adobe.com/fr_FR/Acrobat.com/ConnectNow/index.html.
Pour accéder au didacticiel vidéo sur l'utilisation de ConnectNow, consultez la page Web Using ConnectNow to share
your screen (7:12) (cette présentation est effectuée dans Dreamweaver).
UTILISATION D’ILLUSTRATOR CS5
Espace de travail
Utilisation de plusieurs plans de travail
Présentation du plan de travail
Un plan de travail représente la totalité d’une surface imprimable. Pour redimensionner et redéfinir l’orientation de
votre plan de travail, choisissez les paramètres correspondants dans la boîte de dialogue Options du plan de travail.
(Dans Illustrator CS3 et les versions précédentes, pour modifier le format et l’orientation du document, utilisez la boîte
de dialogue Configuration du document.)
34
Vous pouvez utiliser les plans de travail pour recadrer des zones d’impression ou repositionner des éléments ; ils
fonctionnent de la même façon que les zones de recadrage dans Illustrator CS3. L’utilisation de plusieurs plans de
travail permet de réaliser tout un éventail de créations telles que PDF multipages, impressions de pages avec différentes
tailles ou divers composants, éléments indépendants à destination de sites Web, story-boards vidéo ou éléments
individuels pour des animations dans Adobe Flash or After Effects.
Remarque : si vous avez créé des zones de recadrage dans un document Illustrator CS3, ces dernières seront converties en
plans de travail dans la version CS5. Vous verrez peut-être apparaître une invite vous demandant d’indiquer comment
convertir les zones de recadrage.
Selon les dimensions existantes, vous pouvez obtenir de 1 à 100 plans de travail par document. Vous pouvez préciser
le nombre de plans de travail lorsque vous créez un document, puis ajouter et supprimer des plans de travail à tout
moment lorsque vous travaillez sur un document. Vous pouvez créer des plans de travail de différentes tailles, les
redimensionner à l’aide de l’outil Plan de travail et les placer n’importe où sur l’écran, même s’ils se chevauchent.
Illustrator CS5 permet également de réordonner et de réorganiser les plans de travail à partir du panneau Plans de
travail. Vous pouvez également personnaliser le nom des plans de travail et définir des points de référence pour les
plans de travail.
Une vidéo sur l’utilisation de plusieurs plans de travail et du panneau Plans de travail est disponible à l’adresse
suivante : www.adobe.com/go/lrvid5202_ai_fr.
Affichage des plans et des zones de travail
Pour afficher la limite des pages par rapport à un plan de travail, utilisez l’option Afficher les limites d’impression
(Affichage > Afficher les limites d’impression). Lorsque cette option est sélectionnée, les surfaces imprimables et non
imprimables sont représentées par une série de lignes pointillées et continues situées entre la bordure extérieure de la
fenêtre et la surface imprimable de la page.
Page 42

Dernière mise à jour le 5/5/2010
UTILISATION D’ILLUSTRATOR CS5
Espace de travail
Chaque plan de travail est délimité par des lignes continues représentant la taille maximale de la surface imprimable.
Pour masquer les limites du plan de travail, choisissez la commande Affichage > Masquer les plans de travail. La zone
de travail est située en dehors du plan de travail et s’étend jusqu’au bord de la fenêtre carrée de 558,8 cm de côté. Elle
représente un espace dans lequel vous pouvez créer, modifier et stocker les éléments d’une illustration avant de les
placer sur le plan de travail. Les objets placés dans cette zone sont visibles à l’écran, mais ne s’impriment pas.
Pour centrer le plan de travail et l’agrandir pour l’afficher en plein écran, cliquez sur le numéro du plan de travail dans
la barre d’état située au bas de la fenêtre de l’application.
A
B
C
35
Fenêtre d’illustration
A. Surface imprimable (selon l’imprimante utilisée) B. Zone de travail C. Plan de travail
Impression et enregistrement des plans de travail
Tous les plans de travail d’un document ont le même format de support, comme pour l’impression. Vous pouvez
imprimer chaque plan de travail individuellement, en mosaïque ou en combinaison sur une seule page. Si vous
enregistrez un document Illustrator comportant plusieurs plans de travail dans une version précédente d’Illustrator,
par exemple CS3, vous pouvez enregistrer chaque plan de travail dans un fichier distinct. Un fichier principal
combinant tous les plans de travail est également créé.
Illustrator CS4 permettait d’enregistrer des plans de travail en tant que fichier distinct uniquement dans des versions
inférieures ; Illustrator CS5 permet également d’enregistrer des plans de travail, mais dans des versions courantes. Les
options permettant d’enregistrer chaque plan de travail en tant que fichier .ai séparé sont disponibles dans la boîte de
dialogue Options Illustrator.
Vous pouvez afficher un aperçu des plans de travail depuis la boîte de dialogue d’impression avant de les imprimer.
Les paramètres d’impression choisis sont appliqués à l’ensemble des plans de travail sélectionnés pour impression.
Par défaut, toutes les illustrations sont encadrées dans un plan de travail et tous les plans de travail sont imprimés en
tant que pages individuelles. Utilisez l’option Etendue de la boîte de dialogue Imprimer pour imprimer des pages
spécifiques. Sélectionnez l’option Ignorer les plans de travail et précisez les options de positionnement pour combiner
toutes les illustrations sur une seule page ou les juxtaposer à votre convenance.
Illustrator CS5 permet de faire pivoter automatiquement les plans de travail d’un document, et ainsi de l’imprimer
selon la taille de support choisie. Cochez la case Rotation automatique dans la boîte de dialogue Imprimer pour définir
les paramètres de rotation automatique appliqués aux documents Illustrator. Pour les documents créés dans
Illustrator CS5, la case Rotation automatique est activée par défaut.
Page 43

Dernière mise à jour le 5/5/2010
UTILISATION D’ILLUSTRATOR CS5
Espace de travail
Prenez l’exemple d’un document défini en mode paysage (largeur supérieure à la hauteur) et en mode portrait (hauteur
supérieure à la largeur). Si vous sélectionnez le mode portrait dans la boîte de dialogue Imprimer, les plans de travail
en mode paysage passeront automatiquement en mode portrait lors de l’impression.
Remarque : la rotation automatique est désactivée lorsque le support pour impression est défini en mode paysage.
Voir aussi
« Modification du format et de l’orientation de la page » à la page 459
« Repositionnement d’une illustration sur la page » à la page 458
« Impression d’une illustration sur plusieurs pages » à la page 459
Options du plan de travail
Ouvrez la boîte de dialogue Options du plan de travail en cliquant deux fois sur l’outil Plan de travail ou en cliquant
sur l’outil Plan de travail, puis sur le bouton Options du plan de travail dans le panneau Contrôle.
Paramètre prédéfini Spécifie les dimensions du plan de travail. Ces paramètres prédéfinis définissent le format
approprié des pixels pour la règle vidéo, pour la sortie spécifiée.
Largeur et Hauteur Spécifie la taille du plan de travail.
36
Sens Spécifie l’orientation de la page en mode portrait ou paysage.
Conserver les proportions Conserve le format des pixels du plan de travail intact si vous le redimensionnez
manuellement.
Position X et Y Spécifie la position du plan de travail selon les règles de l’espace de travail d’Illustrator. Pour afficher
ces règles, choisissez la commande Affichage > Afficher les règles.
Afficher le repère du centre Affiche un point au centre du plan de travail.
Afficher le réticule Affiche des lignes transversales passant au centre de tous les côtés du plan de travail.
Afficher les zones vidéo sécurisées Affiche des repères représentant les zones qui se trouvent dans la zone visualisable
de la vidéo. Vous devez conserver tout le texte et toutes les illustrations qui doivent être visualisables par les utilisateurs
dans les zones vidéo sécurisées.
Format des pixels de la règle vidéo Spécifie le format des pixels utilisé pour les règles de la vidéo.
Zone de fondu hors du plan de travail Lorsque l’outil Plan de travail est actif, la zone située à l’extérieur du plan de
travail est plus foncée que celle située à l’intérieur.
Mise à jour en faisant glisser Lorsque vous faites glisser le pointeur pour redimensionner le plan de travail, la zone
située à l’extérieur est plus foncée. Si cette option n’est pas sélectionnée, les zones situées à l’intérieur et à l’extérieur du
plan de travail ont la même couleur pendant le redimensionnement.
Plans de travail Indique le nombre de plans de travail existants.
Panneau Plans de travail
Le panneau Plans de travail vous permet d’effectuer diverses opérations sur les plans de travail, notamment :
• Ajouter, trier, réorganiser et supprimer des plans de travail
• Réordonner et renuméroter les plans de travail
• Sélectionner plusieurs plans de travail et naviguer d’un plan à un autre
Page 44

Dernière mise à jour le 5/5/2010
UTILISATION D’ILLUSTRATOR CS5
Espace de travail
• Spécifier des options du plan de travail comme les paramètres prédéfinis, la taille et la position relative du plan de
travail
A B C
Panneau Plans de travail
A. Flèche Haut et flèche Bas pour réordonner les plans de travail dans le panneau Plans de travail B. Ajouter de nouveaux plans de travail
C. Supprimer des plans de travail
Pour accéder au panneau Plans de travail, choisissez la commande Fenêtre > Plans de travail.
Pour ajouter des plans de travail, utilisez l’une des méthodes suivantes :
• Cliquez sur l’icône Nouveau plan de travail située au bas du panneau Plans de travail.
• Sélectionnez l’option Nouveau plan de travail dans le menu surgissant du panneau Plans de travail.
37
Pour supprimer un ou plusieurs plans de travail :
1 Sélectionnez le plan de travail à supprimer. Pour supprimer plusieurs plans de travail, appuyez sur la touche Maj et
cliquez sur les plans de travail répertoriés dans le panneau Plans de travail.
2 Cliquez sur l’icône Supprimer le plan de travail au bas du panneau Plans de travail ou sélectionnez
l’option Supprimer dans le menu surgissant du panneau Plans de travail. Pour supprimer plusieurs plans de travail
non contigus, appuyez sur la touche Commande/Ctrl et cliquez sur les plans de travail souhaités dans le
panneau Plans de travail.
Pour réorganiser des plans de travail dans le panneau Plans de travail, cliquez sur l’option Réorganiser les plans de
travail dans le menu surgissant du panneau. Notez toutefois que la réorganisation des plans de travail n’en modifie pas
l’ordre.
Pour dupliquer des plans de travail :
1 Sélectionnez le plan de travail que vous souhaitez dupliquer. Vous pouvez également dupliquer des plans de travail
en faisant glisser un ou plusieurs plans de travail vers le bouton Nouveau plan de travail, dans le panneau Plans de
travail.
2 Cliquez sur le menu surgissant dans l’angle supérieur droit du panneau Plans de travail, puis sélectionnez
l’option Dupliquer.
Pour réinitialiser les options du plan de travail, telles que les paramètres prédéfinis, la position du plan de travail et
l’affichage, sélectionnez Options du plan de travail dans le menu surgissant du panneau Plans de travail.
Une vidéo sur l’utilisation du panneau Plans de travail est disponible à l’adresse suivante :
www.adobe.com/go/lrvid5202_ai_fr.
Création d’un plan de travail
1 Utilisez l’une des méthodes suivantes :
• Pour créer un plan de travail personnalisé, sélectionnez l’outil Plan de travail et faites-le glisser sur l’espace de
travail pour en définir le format, la taille et l’emplacement.
Page 45

Dernière mise à jour le 5/5/2010
UTILISATION D’ILLUSTRATOR CS5
Espace de travail
• Pour utiliser un plan de travail prédéfini, cliquez deux fois sur l’outil Plan de travail, sélectionnez un paramètre
prédéfini dans la boîte de dialogue Options du plan de travail, puis cliquez sur le bouton OK. Faites glisser le plan
de travail pour le positionner à l’endroit où vous le souhaitez.
• Pour créer un plan de travail dans un plan de travail actif, maintenez la touche Maj enfoncée, puis faites-le glisser
à l’aide de l’outil Plan de travail.
• Pour dupliquer un plan de travail existant, sélectionnez l’outil Plan de travail, cliquez dans le plan de travail que
vous voulez dupliquer pour le sélectionner, puis cliquez sur le bouton Nouveau plan de travail dans le panneau
Contrôle . Enfin, cliquez à l’emplacement où vous souhaitez mettre le plan de travail dupliqué. Pour créer
plusieurs copies, maintenez la touche Alt enfoncée et cliquez autant de fois que vous souhaitez de copies. Vous
pouvez aussi, tout en maintenant la touche Alt (Windows) ou Option (Mac OS) enfoncée, faire glisser le plan de
travail à dupliquer à l’aide de l’outil Plan de travail.
• Pour dupliquer un plan de travail avec son contenu, sélectionnez l’outil Plan de travail et cliquez sur
l’icône Déplacer/Copier l’illustration avec le plan de travail située sur le panneau Contrôle pour la sélectionner ;
appuyez ensuite sur la touche Alt (Windows) ou Option (Mac OS), puis faites glisser le plan de travail.
Si vous voulez inclure un fond perdu dans l’illustration, assurez-vous que cette dernière dépasse suffisamment des
limites du rectangle du plan de travail pour contenir le fond perdu.
2 Pour valider le plan de travail et quitter le mode de modification du plan de travail, cliquez sur un autre outil dans
le panneau Outils ou cliquez sur Echap.
38
Une vidéo sur l’utilisation de plusieurs plans de travail est disponible à l’adresse suivante :
www.adobe.com/go/lrvid5202_ai_fr.
Suppression d’un plan de travail
❖ Cliquez sur le plan de travail et appuyez sur la touche Suppr, cliquez sur l’icône Supprimer dans le panneau
Contrôle ou cliquez sur le bouton Supprimer dans l’angle supérieur droit d’un plan de travail. Vous pouvez
supprimer tous les plans de travail sauf le dernier.
Sélection et affichage de plans de travail
1 Sélectionnez l’outil Plan de travail .
2 Utilisez l’une des méthodes suivantes :
• Cliquez sur un plan de travail pour l’activer. (Si vous cliquez ou dessinez dans un plan de travail à l’aide d’un autre
outil, l’outil Plan de travail devient également actif.) Si les plans de travail se chevauchent, le plan de travail dont le
bord gauche est le plus proche de l’endroit où vous cliquez devient le plan de travail actif.
• Pour passer d’un plan de travail à un autre, appuyez sur la touche Alt (Windows) ou Option (Mac OS) et cliquez
sur une touche fléchée.
• Pour visualiser les plans de travail et leur contenu sous forme de contours, cliquez sur le bouton droit de la souris,
puis choisissez l’option Contour. Pour visualiser l’illustration de nouveau, cliquez sur le bouton droit de la souris,
puis choisissez l’option Aperçu.
Page 46

Dernière mise à jour le 5/5/2010
UTILISATION D’ILLUSTRATOR CS5
Espace de travail
Modification des plans de travail
Vous pouvez créer plusieurs plans de travail pour votre document, mais un seul peut être actif à la fois. Si vous avez
défini plusieurs plans de travail, vous pouvez tous les afficher en sélectionnant l’outil Plan de travail. Tous les plans de
travail portent un numéro afin d’en faciliter la référence. Vous pouvez modifier ou supprimer un plan de travail à tout
moment, mais également spécifier différents plans de travail chaque fois que vous effectuez une impression ou une
exportation.
1 Sélectionnez l’outil Plan de travail , puis cliquez sur un plan de travail pour le sélectionner.
2 Utilisez l’une des méthodes suivantes :
• Pour redimensionner le plan de travail, placez le pointeur sur un bord ou un angle et, lorsque le pointeur se
transforme en une flèche double, faites-le glisser. Vous pouvez également spécifier de nouvelles valeurs pour la
hauteur et la largeur du plan de travail dans le panneau Contrôle.
• Pour modifier l’orientation du plan de travail, cliquez sur le bouton Portrait ou Paysage dans le panneau Contrôle.
• Pour passer d’un plan de travail à un autre, appuyez sur la touche Alt (Windows) ou Option (Mac OS) et cliquez
sur une touche fléchée.
• Pour visualiser les plans de travail et leur contenu sous forme de contours, cliquez sur le bouton droit de la souris,
puis choisissez l’option Contour. Pour visualiser l’illustration de nouveau, cliquez sur le bouton droit de la souris,
puis choisissez l’option Aperçu.
39
Déplacement d’un plan de travail
1 Sélectionnez l’outil Plan de travail, puis cliquez sur un plan de travail pour le sélectionner.
2 Utilisez l’une des méthodes suivantes :
• Pour déplacer le plan de travail et son contenu, sélectionnez l’icône Déplacer/Copier l’illustration avec le plan de
travail du panneau Contrôle , placez le pointeur dans le plan de travail, puis faites-le glisser. Vous pouvez
également définir de nouvelles coordonnées dans le panneau Contrôle.
• Pour déplacer le plan de travail sans son contenu, désélectionnez l’icône Déplacer/Copier l’illustration avec le plan
de travail du panneau Contrôle, placez le pointeur dans le plan de travail, puis faites-le glisser. Vous pouvez
également définir de nouvelles coordonnées dans le panneau Contrôle.
Changement de l’ordre des plans de travail
Vous pouvez utiliser les flèches Haut et Bas, situées au bas du panneau Plans de travail, pour réordonner les plans de
travail. Toutefois, les plans de travail réordonnés dans le panneau Plans de travail ne le sont pas dans la fenêtre de
conception.
Réorganisation des plans de travail
Pour afficher tous les plans de travail dans la vue, vous pouvez réorganiser les plans de travail à l’aide des options Grille
par rangée, Grille par colonne, Organiser par rangée et Organiser par colonne.
Pour réorganiser des plans de travail :
1 Cliquez sur le menu surgissant du panneau Plans de travail, puis sélectionnez l’option Réorganiser les plans de
travail.
Page 47

Dernière mise à jour le 5/5/2010
2 Dans la boîte de dialogue Réorganiser les plans de travail, sélectionnez la disposition. Les options sont :
UTILISATION D’ILLUSTRATOR CS5
Espace de travail
• Grille par rangée : organise plusieurs plans de travail sur le nombre de rangées spécifié. Spécifiez le nombre de
rangées dans la zone Rangées. La valeur par défaut crée l’aspect le plus carré possible selon le nombre de plans
de travail indiqué.
• Grille par colonne : organise plusieurs plans de travail sur le nombre de colonnes spécifié. Choisissez le nombre
de colonnes dans le menu correspondant. La valeur par défaut crée l’aspect le plus carré possible selon le nombre
de plans de travail indiqué.
• Organiser par rangée : organise tous les plans de travail sur une seule rangée.
• Organiser par colonne : organise tous les plans de travail sur une seule colonne.
• Passer à une disposition de droite à gauche/Passer à une disposition de gauche à droite : réorganise les plans de
travail de gauche à droite ou de droite à gauche. Par défaut, les plans de travail sont rangés de gauche à droite.
Remarque : si vous sélectionnez l’option Passer à une disposition de droite à gauche, les options Grille par rangée
et Grille par colonne sont remplacées par les options Grille par rangée de droite à gauche et Grille par colonne de droite
à gauche.
3 Spécifiez l’espacement des plans de travail. Ce paramètre s’applique aux espacements horizontal et vertical.
4 Sélectionnez l’option Déplacer l’illustration avec le plan de travail pour déplacer l’illustration chaque fois que
l’emplacement du plan de travail est modifié.
40
De plus, un plan de travail dans un autre plan de travail est considéré comme une zone de recadrage ; il est déplacé avec
le plan de travail dans lequel il est compris.
Personnalisation des noms de plan de travail
En mode de modification de plan de travail, vous pouvez attribuer à chaque plan de travail un nom personnalisé.
Pour attribuer un nom personnalisé à un plan de travail :
1 Sélectionnez l’outil Plan de travail pour modifier le plan de travail.
2 Sélectionnez le plan de travail et spécifiez son nom dans la zone Nom du panneau de contrôle du plan de travail.
Vous pouvez également lui attribuer un nom personnalisé dans le champ Nom de la boîte de dialogue Options du
plan de travail. Pour ouvrir la boîte de dialogue, cliquez sur Options du plan de travail dans le menu surgissant du
panneau Plans de travail, puis cliquez sur OK pour valider le nouveau nom du plan de travail choisi.
Le nouveau nom apparaît dans l’angle supérieur gauche du plan de travail. Le nom personnalisé s’affiche également
dans le champ Navigation dans le plan de travail et dans la liste déroulante située en regard de la zone d’état du
document.
Si vous attribuez un nom personnalisé aux plans de travail, ces noms sont ajoutés comme suffixes au nom de fichier
lors de l’enregistrement des fichiers spécifiques des plans de travail, dans tous les formats.
Donnez un nom au plan de travail dans le panneau Contrôle.
Remarque : pour restaurer le nom par défaut, supprimez le nom du plan de travail qui s’affiche dans le champ Nom du
panneau Contrôle.
Page 48

Dernière mise à jour le 5/5/2010
UTILISATION D’ILLUSTRATOR CS5
Espace de travail
Référencement à 9 points
Pour définir des points de référence pour les plans de travail, utilisez la boîte de dialogue Options Illustrator ou les
options Plan de travail du panneau Contrôle.
Cette option vous permet de fixer un coin d’un plan de travail ou son centre pendant que son redimensionnement.
Affichage des règles, du repère de centre, des réticules ou de la zone sécurisée du plan de travail
Vous pouvez choisir d’afficher un repère de centre, des réticules, des marqueurs de vidéos sécurisées et des règles
autour d’un plan de travail. Les règles sont utiles lorsque vous travaillez sur une illustration destinée à
l’exportation vidéo. Les valeurs sur les règles représentent les pixels spécifiques à un périphérique, sans tenir compte
de l’unité de mesure spécifiée dans les préférences. Le format des pixels de la règle vidéo par défaut pour Illustrator est
de 1 (pour les pixels carrés). Cette valeur varie selon le paramètre prédéfini que vous avez choisi dans la boîte de
dialogue Options du plan de travail ou dans la boîte de dialogue Nouveau document.
Si vous utilisez des pixels non carrés, la règle fournit des calculs de pixels simplifiés, spécifiques à un périphérique. Par
exemple, si vous spécifiez un plan de travail de 100 x 100 points dans Illustrator et que vous souhaitez connaître le
format exact (en pixels) dans un périphérique, avant d’exporter le fichier à utiliser en NTSC DV Ecran large, vous
pouvez définir la règle vidéo dans Illustrator pour utiliser un format de pixels de 1,2 (pour les pixels larges). La règle
reflète les modifications et affiche le plan de travail comme pixels d’un périphérique de 83 x 100 (100/1,2 = 83,333).
41
Plan de travail avec règles
Affichage du repère du centre, du réticule ou des zones vidéo sécurisées
Le repère du centre, les réticules et les zones vidéo sécurisées sont des propriétés vidéo qui vous aident dans la création
des vidéos lorsque vous utilisez les produits de Creative Suite. Pour afficher ces propriétés :
1 Cliquez deux fois sur l’outil Plan de travail du panneau Outils ou bien activez l’outil Plan de travail, puis cliquez
sur l’icône Options du plan de travail du panneau Contrôle.
2 Dans la section Affichage, sélectionnez les options à afficher dans vos plans de travail.
Remarque : vous pouvez également définir ou supprimer le centre en cliquant sur l’icône Afficher le repère du centre
du panneau Contrôle.
Page 49

Dernière mise à jour le 5/5/2010
UTILISATION D’ILLUSTRATOR CS5
Espace de travail
Affichage des illustrations
Définition des options de format de document
Vous pouvez à tout moment modifier les options de format par défaut de votre document telles que les unités de
mesure, l’affichage de la grille de transparence, la couleur d’arrière-plan et les paramètres de texte comme la langue,
les guillemets, la taille de l’indice et de l’exposant, les fonds perdus ainsi que la possibilité d’exporter le document.
Le bouton Modifier les plans de travail permet de fermer cette boîte de dialogue et d’activer l’outil Plan de travail.
1 Choisissez la commande Fichier > Format de document ou cliquez sur le bouton Format de document dans le
panneau Contrôle (ce bouton est disponible lorsqu’aucun élément n’est sélectionné).
2 Spécifiez les options voulues.
3 Pour modifier des plans de travail (par exemple, pour permuter entre les orientations Portrait et Paysage), cliquez
sur Modifier les plans de travail pour passer en mode d’édition des plans de travail.
L’option Simuler le papier couleur est utile si vous prévoyez d’imprimer le document sur du papier de couleur. Par
exemple, si vous dessinez un objet bleu sur un arrière-plan jaune, l’objet est affiché en vert. Cette simulation s’effectue
uniquement lorsque le damier de transparence est masqué.
Voir aussi
« Modification des plans de travail » à la page 39
42
« Modification de l’unité de mesure » à la page 48
« Affichage de la transparence dans les illustrations » à la page 201
« Choix entre guillemets courbes et guillemets droits » à la page 358
« Création d’exposants ou d’indices » à la page 358
A propos des limites d’impression
Par défaut, Illustrator imprime les plans de travail sur une seule feuille de papier. Cependant, si la taille de l’illustration
est supérieure aux formats de papier disponibles sur l’imprimante, vous pouvez procéder à une impression sur
plusieurs feuilles.
La division d’un plan de travail pour qu’il corresponde aux tailles de page disponibles dans l’imprimante est appelée
juxtaposition. Vous pouvez choisir une option de juxtaposition dans la section Général de la boîte de
dialogue Imprimer. Pour afficher les limites d’impression sur le plan de travail, choisissez la commande Affichage >
Afficher les limites d’impression.
Page 50

Dernière mise à jour le 5/5/2010
Plan de travail divisé en plusieurs mosaïques
Lorsque le plan de travail est divisé en mosaïques, les pages sont numérotées de gauche à droite et de haut en bas, en
commençant par la 1. Ces numéros sont affichés à l’écran uniquement, ils ne sont pas imprimés. Ils vous permettent
d’indiquer que vous voulez imprimer la totalité des pages ou seulement celles spécifiées.
UTILISATION D’ILLUSTRATOR CS5
Espace de travail
Voir aussi
« Modification du format et de l’orientation de la page » à la page 459
43
« Impression d’une illustration sur plusieurs pages » à la page 459
Zoom avant ou zoom arrière
Vous pouvez appliquer un zoom avant ou arrière sur une illustration de différentes façons.
• Sélectionnez l’outil Zoom . Le pointeur prend la forme d’une loupe contenant le signe plus (+). Cliquez au
centre de la zone à agrandir ou bien cliquez sur le centre de la zone à réduire tout en maintenant la touche Alt
(Windows) ou Option (Mac OS) enfoncée. A chaque clic, vous passez au facteur d’agrandissement ou de réduction
prédéfini précédent.
• Sélectionnez l’outil Zoom et faites glisser le rectangle en pointillé, appelé rectangle de sélection, autour de la zone à
agrandir. Pour déplacer le rectangle de sélection dans le plan de travail, maintenez la barre d’espacement enfoncée
et faites glisser votre rectangle pour le déplacer vers un nouvel emplacement.
• Choisissez la commande Affichage > Zoom avant ou Affichage > Zoom arrière. A chaque clic, vous passez au
facteur d’agrandissement ou de réduction prédéfini suivant.
• Définissez le niveau de zoom dans l’angle inférieur gauche de la fenêtre principale ou dans le panneau Navigation.
• Pour afficher un fichier à 100 %, choisissez la commande Affichage > Taille réelle ou cliquez deux fois sur
l’outil Zoom.
• Pour ajuster le plan de travail sélectionné à la taille de la fenêtre, choisissez Affichage > Ajuster le plan de travail à
la fenêtre ou cliquez deux fois sur l’outil Main.
• Pour afficher tout le contenu de la fenêtre, choisissez Affichage > Tout ajuster à la fenêtre.
Voir aussi
« Collection d’outils de déplacement et de zoom » à la page 27
« Touches permettant de visualiser les illustrations » à la page 524
Page 51

Dernière mise à jour le 5/5/2010
UTILISATION D’ILLUSTRATOR CS5
Espace de travail
Modification de la zone d’affichage
Pour visualiser une nouvelle zone du plan de travail, procédez selon l’une des méthodes suivantes :
• Choisissez la commande Affichage > Taille réelle pour visualiser tous vos plans de travail en grandeur nature.
• Choisissez la commande Affichage > Tout ajuster à la fenêtre pour visualiser tous vos plans de travail à l’écran.
• Choisissez la commande Affichage > Ajuster le plan de travail à la fenêtre pour zoomer sur le plan de travail actif.
• Dans le panneau Navigation, cliquez sur la zone de vignette que vous voulez afficher dans la fenêtre d’illustration.
Vous pouvez également faire glisser la zone de vignette (zone colorée) vers un emplacement différent.
• Sélectionnez l’outil Main , puis faites glisser l’illustration dans la direction souhaitée.
Pour spécifier la qualité de l’affichage lors de l’utilisation de l’outil Main, choisissez la commande Edition >
Préférences > Unités et performances d’affichage (Windows) ou Illustrator > Préférences > Unités et performances
d’affichage (Mac OS). Déplacez le pointeur de l’outil Main vers la gauche pour améliorer la qualité de l’affichage (lorsque
vous utilisez l’outil Main pour le déplacer) ou vers la droite pour améliorer la vitesse de déplacement à l’aide de
l’outil Main.
Voir aussi
« Collection d’outils de déplacement et de zoom » à la page 27
44
« Touches permettant de visualiser les illustrations » à la page 524
Présentation du panneau Navigation
Le panneau Navigation (Fenêtre > Navigation) vous permet de modifier rapidement l’affichage de votre illustration
grâce à un affichage sous forme de vignette. La zone colorée dans le panneau Navigation (appelée zone de vignette)
correspond à la zone en cours d’affichage dans la fenêtre d’illustration.
A
C D E F G
Panneau Navigation
A. Vignette de l’illustration B. Bouton de menu du panneau C. Zone de texte de zoom D. Bouton Zoom arrière E. Zone de vignette
F. Curseur de zoom G. Bouton Zoom avant
Vous pouvez personnaliser le panneau Navigation de plusieurs façons :
• Pour afficher l’illustration en dehors des limites du plan de travail dans le panneau Navigation, cliquez sur l’option
Afficher le contenu du plan de travail seulement dans le menu du panneau afin de la désélectionner.
• Pour modifier la couleur de la zone de vignette, sélectionnez la commande Options de panneau dans le menu du
panneau. Sélectionnez une couleur prédéfinie dans le menu Couleur ou cliquez deux fois sur la case de couleur pour
sélectionner une couleur personnalisée.
• Pour afficher les lignes en pointillé du document en traits pleins dans le panneau Navigation, sélectionnez la
commande Options de panneau dans le menu du panneau, puis sélectionnez l’option Tracer les lignes en pointillé
en traits pleins.
B
Page 52

Dernière mise à jour le 5/5/2010
UTILISATION D’ILLUSTRATOR CS5
Espace de travail
Voir aussi
« Gestion des fenêtres et des panneaux » à la page 10
Affichage des illustrations sous forme de contours
Par défaut, Adobe Illustrator définit l’affichage de façon à vous donner un aperçu de l’ensemble de l’illustration en
couleurs. En revanche, vous pouvez choisir de n’afficher que les contours (ou tracés) de l’illustration. Lorsque vous
affichez une illustration complexe sans attributs de dessin, le rafraîchissement de l’écran est plus rapide.
En mode Tracés, les fichiers liés sont affichés par défaut sous forme de cadres barrés avec un X à l’intérieur. Pour
visualiser le contenu des fichiers liés, choisissez la commande Fichier > Format de document et sélectionnez l’option
Afficher les images en mode Tracés.
• Pour afficher les illustrations sous forme de contours, choisissez la commande Affichage > Tracés. Choisissez la
commande Affichage > Aperçu pour rétablir l’aperçu en couleurs de vos illustrations.
• Pour afficher les illustrations d’un calque sous forme de contours, cliquez sur l’icône en forme d’œil du calque dans
le panneau Calques tout en maintenant la touche Ctrl (Windows) ou Commande (Mac OS) enfoncée. Tout en
maintenant la touche Ctrl (Windows) ou Commande (Mac OS) enfoncée, cliquez de nouveau pour rétablir l’aperçu
en couleurs des illustrations. Le centre de l’icône en forme d’œil est évidé lorsque le mode Tracés est activé, et
plein lorsque le mode Aperçu est activé.
• Pour afficher tous les éléments dans les calques désélectionnés sous forme de contours, cliquez sur l’icône en forme
d’œil correspondant au calque sélectionné tout en maintenant les touches Alt + Ctrl (Windows) ou
Option + Commande (Mac OS) enfoncées. Vous pouvez également sélectionner la commande Tracés des autres
dans le menu du panneau Calques.
45
Vous pouvez rétablir l’affichage de tous les éléments du panneau Calques en mode Aperçu en choisissant la
commande Aperçu de tous dans le menu du panneau Calques.
Voir aussi
« Présentation du panneau Calques » à la page 243
Utilisation de fenêtres et de vues multiples
Vous pouvez ouvrir simultanément plusieurs fenêtres d’un même document. Chaque fenêtre peut proposer des
paramètres d’affichage différents. Par exemple, vous pouvez définir une fenêtre agrandie au maximum pour effectuer
un travail de précision sur certains objets et en définir une autre, plus réduite, pour disposer ces objets sur la page.
(Windows) Vous pouvez disposer les différentes fenêtres ouvertes en fonction de vos besoins à l’aide des options du
menu Fenêtre. L’option Cascade empile les fenêtres de l’angle supérieur gauche vers l’angle inférieur droit de l’écran ;
l’option Mosaïque affiche les fenêtres bord à bord ; l’option Réorganiser les icônes affiche des fenêtres réduites dans la
fenêtre du programme.
Plutôt que de créer plusieurs fenêtres, vous pouvez créer plusieurs vues. Vous pouvez créer et stocker jusqu’à 25 vues
pour chaque document.
Les fenêtres multiples et les vues multiples diffèrent de la façon suivante :
• Les vues multiples sont enregistrées avec le document, ce qui n’est pas le cas pour les fenêtres multiples.
• Les fenêtres multiples peuvent être affichées en même temps.
• Les vues multiples ne peuvent apparaître en même temps que si plusieurs fenêtres sont ouvertes pour les y afficher.
La modification d’une vue modifie les fenêtres du document, elle n’en ouvre pas de nouvelle.
Page 53

Dernière mise à jour le 5/5/2010
UTILISATION D’ILLUSTRATOR CS5
Espace de travail
Création d’une fenêtre
❖ Choisissez la commande Fenêtre > Nouvelle fenêtre.
Création d’une vue
❖ Configurez la vue à votre guise, puis choisissez la commande Affichage > Nouvelle vue, entrez un nom pour la
nouvelle vue et cliquez sur le bouton OK.
Modification de nom ou suppression d’une vue
❖ Choisissez la commande Affichage > Vues.
Permutation des vues
❖ Sélectionnez le nom d’une vue au bas du menu Affichage.
Prévisualisation du résultat final d’une illustration
Illustrator propose les méthodes de prévisualisation suivantes de l’aspect final d’une illustration une fois imprimée ou
publiée sur le Web ou sur un périphérique mobile :
Mode Aperçu de la surimpression (Affichage > Aperçu de la surimpression) Fournit un « aperçu à l’encre » qui simule
approximativement la façon dont la fusion, la transparence et la surimpression apparaîtront sur une sortie aux
couleurs séparées.
46
Mode Aperçu des séparations (Fenêtre > Aperçu des séparations) Fournit un aperçu des séparations après
impression.
Mode Aperçu en pixels (Affichage > Aperçu en pixels) Propose un aperçu de votre illustration après pixellisation et
affichage dans un navigateur Web.
Panneau Aperçu de l’aplatissement (Fenêtre > Aperçu de l’aplatissement) Affiche en surbrillance les zones de
l’illustration correspondant à certains critères d’aplatissement après enregistrement ou impression.
Epreuves à l’écran Proposent un aperçu des couleurs de votre document sur un type de moniteur ou de périphérique
de sortie particulier.
Lissage Donne un aspect plus régulier aux objets vectoriels et permet de voir plus précisément l’aspect de l’illustration
lorsque vous l’imprimerez sur une imprimante PostScript®. Le lissage est utile, car la résolution de l’écran est
relativement limitée et les objets vectoriels sont souvent imprimés à une résolution élevée. Pour activer le lissage,
choisissez la commande Edition > Préférences > Générales (Windows) ou Illustrator > Préférences > Générales
(Mac OS), sélectionnez l’option Illustration lissée, puis cliquez sur le bouton OK.
Device Central (Fichier > Device Central) Propose un aperçu de l’affichage de votre document sur un téléphone ou un
périphérique mobile spécifique.
Voir aussi
« A propos de la surimpression » à la page 484
« A propos du mode Aperçu en pixels » à la page 423
« Utilisation d’Adobe Device Central avec Illustrator » à la page 423
« Aperçu des zones de l’illustration qui seront aplaties » à la page 479
Page 54

Dernière mise à jour le 5/5/2010
UTILISATION D’ILLUSTRATOR CS5
Espace de travail
Règles, grilles, repères et traits de coupe
Utilisation des règles
Les règles permettent de positionner et de mesurer les objets de manière précise dans la fenêtre d’illustration ou dans
un plan de travail. Le point 0 des règles est appelé origine des règles.
Les règles d’Illustrator CS5 ressemblent à celles des autres applications Creative Suite, notamment InDesign
et Photoshop. Illustrator propose différentes règles pour les documents et les plans de travail. Vous ne pouvez
sélectionner qu’une seule règle à la fois.
Remarque : dans le présent manuel, les règles de document sont appelées plus précisément des règles globales.
Pour alterner entre les règles de plan de travail et les règles globales, choisissez la commande Affichage > Règles. Les
règles de plan de travail étant affichées par défaut, il convient de sélectionner l’option Passer aux règles globales sous
le menu Affichage pour changer de règles.
Les règles globales sont affichées sur les côtés supérieur et gauche de la fenêtre d’illustration. Par défaut, l’origine des
règles est située dans l’angle supérieur gauche de la fenêtre d’illustration.
Les règles de plan de travail sont affichées sur les côtés supérieur et gauche du plan de travail actif. Par défaut, l’origine
des règles de plan de travail est située dans l’angle supérieur gauche du plan de travail.
47
La différence entre les règles de plan de travail et les règles (globales) de document réside dans le fait que, si vous
choisissez les règles de plan de travail, le point d’origine varie selon le plan de travail actif. De plus, les règles de plan
de travail permettent d’avoir plusieurs points d’origine. Toutefois, si vous modifiez l’origine d’une règle de plan de
travail, les remplissages de motif des objets des plans de travail ne sont pas affectés.
Le point d’origine par défaut pour la règle globale est situé dans le coin supérieur gauche du premier plan de travail, et
le point d’origine par défaut pour les règles du plan de travail est situé dans le coin supérieur gauche de chaque plan
de travail.
• Pour afficher ou masquer des règles, choisissez la commande Affichage > Afficher les règles ou Affichage >
Masquer les règles.
• Pour afficher ou masquer les règles de plan de travail, choisissez la commande Affichage > Afficher les règles du
plan de travail ou Affichage > Afficher les règles vidéo ou Affichage > Masquer les règles vidéo.
• Pour modifier l’origine des règles, amenez le pointeur sur l’angle supérieur gauche au niveau du point
d’intersection des règles, puis faites glisser le pointeur dans la fenêtre jusqu’à l’endroit souhaité.
A mesure du glissement de la souris, un pointeur en forme de réticule dans la fenêtre et dans les règles matérialise
la nouvelle position de l’origine des règles globales.
Remarque : la modification de l’origine des règles globales agit sur la juxtaposition des motifs.
• Pour rétablir l’origine des règles par défaut, cliquez deux fois sur l’angle supérieur gauche, au niveau du point
d’intersection des règles.
Le système de coordonnées est maintenant passé au quatrième quadrant et non plus au premier quadrant. Dans
Illustrator CS5, si vous vous déplacez vers le bas, vous augmentez la valeur des ordonnées, et si vous vous déplacez vers
la droite, vous augmentez celle des abscisses.
S’agissant d’un enregistrement dans une version antérieure d’Illustrator, les règles globales conservent la position
définie dans le document hérité. Même si le point d’origine ne se déplace pas vers l’angle supérieur gauche, le système
de coordonnées passe au quatrième quadrant.
Page 55

Dernière mise à jour le 5/5/2010
Le changement de système de coordonnées et d’origine des règles ne s’applique pas à la création de scripts ; vous
pouvez ainsi conserver d’anciens scripts. Toutefois, lorsque vous transformez des objets à l’aide de scripts, la valeur de
l’ordonnée diffère de la valeur que vous avez définie dans l’interface utilisateur d’Illustrator. Par exemple, si vous
appliquez un déplacement de +10 points sur l’axe des ordonnées, pour reproduire le même mouvement à l’aide de
scripts, appliquez une transformation de -10 points sur l’axe des ordonnées.
UTILISATION D’ILLUSTRATOR CS5
Espace de travail
Modification de l’unité de mesure
Par défaut, Illustrator utilise le point (0,3528 millimètre) comme unité de mesure. Vous pouvez modifier l’unité
utilisée par Illustrator pour les mesures générales, les contours et le texte. Vous pouvez remplacer l’unité par défaut
lors de la saisie des valeurs dans les zones de texte.
• Pour modifier l’unité de mesure par défaut, choisissez la commande Edition > Préférences > Unités et
performances d’affichage (Windows) ou Illustrator > Préférences > Unités et performances d’affichage (Mac OS),
puis sélectionnez les unités pour les options Générales, Contour et Type. Si l’option Afficher les options de texte
asiatique est sélectionnée dans les préférences de texte, vous pouvez également sélectionner une unité dans la zone
Texte asiatique.
Remarque : l’option de mesure Générales est utilisée pour les règles, pour mesurer les distances entre les points, déplacer
et transformer les objets, définir l’espacement de la grille et des repères et créer des formes.
• Pour définir l’unité de mesure générale uniquement pour le document en cours, choisissez la commande Fichier >
Format de document, puis sélectionnez l’unité appropriée dans le menu Unités et cliquez sur le bouton OK.
• Pour modifier une unité de mesure lors de la saisie d’une valeur dans une zone de texte, faites suivre la valeur de
l’une des abréviations ci-après : po pour pouce, mm pour millimètre, Q pour l’unité Q (0,25 mm), cm pour
centimètre, p ou pt pour point, pc pour picas, px pour pixel.
48
Pour entrer une mesure définie à la fois en points et en picas, vous pouvez indiquer cette valeur sous la forme XpY, où
X et Y indiquent respectivement le nombre de picas et de points (par exemple, 12p6 pour 12 picas, 6 points).
Utilisation de la grille
La grille s’affiche derrière votre illustration dans la fenêtre d’illustration, mais elle n’apparaît pas à l’impression.
• Pour afficher la grille, choisissez la commande Affichage > Afficher la grille.
• Pour masquer la grille, choisissez la commande Affichage > Masquer la grille.
• Pour accoler des objets aux lignes de la grille, choisissez la commande Affichage > Magnétisme de la grille,
sélectionnez l’objet à déplacer et faites-le glisser vers l’emplacement souhaité.
Lorsqu’un côté de l’objet est à moins de deux pixels d’une ligne de la grille, il y est automatiquement accolé.
Remarque : lorsque la commande Affichage > Aperçu en pixels est sélectionnée, la commande Magnétisme de la grille est
remplacée par Magnétisme du pixel.
• Pour spécifier l’espacement entre les lignes de la grille, le style de la grille (lignes ou points), la couleur de la grille
ou pour indiquer si les grilles doivent apparaître au premier plan ou à l’arrière-plan d’une illustration, choisissez la
commande Edition > Préférences > Repères et grille (Windows) ou Illustrator > Préférences > Repères et grille
(Mac OS).
Page 56

Dernière mise à jour le 5/5/2010
UTILISATION D’ILLUSTRATOR CS5
Espace de travail
Utilisation des repères
Les repères vous permettent d’aligner le texte et les graphiques. Vous pouvez créer des repères de règle (lignes verticales
ou horizontales) et des objets de repère (objets vectoriels que vous convertissez en repères). Comme la grille, les repères
ne sont pas imprimés.
Vous avez le choix entre deux styles de repères (pointillés et lignes) et vous pouvez remplacer la couleur des repères
soit par des couleurs de grille prédéfinies, soit par des couleurs sélectionnées à l’aide d’un sélecteur de couleurs. Par
défaut, les repères sont déverrouillés afin que vous puissiez les déplacer, les modifier, les supprimer ou les annuler, mais
vous pouvez également choisir de les verrouiller.
• Pour afficher ou masquer les repères, choisissez la commande Affichage > Repères > Afficher les repères ou
Affichage > Repères > Masquer les repères.
• Pour modifier l’espacement entre les lignes de la grille, choisissez la commande Edition > Préférences > Repères et
grille (Windows) ou Illustrator > Préférences > Repères et grille (Mac OS).
• Pour verrouiller les repères, sélectionnez la commande Affichage > Repères > Verrouiller les repères.
Création de repères
1 Si les règles ne sont pas affichées, choisissez la commande Affichage > Afficher les règles.
2 Pointez sur la règle de gauche ou sur la règle supérieure selon que vous souhaitez un repère vertical ou horizontal.
3 Faites glisser le repère jusqu’à la position souhaitée.
49
Vous pouvez également transformer des objets vectoriels en repères en les sélectionnant et en choisissant la commande
Affichage > Repères > Créer les repères.
Pour faciliter le travail avec plusieurs repères, placez-les sur un calque séparé.
4 Si vous souhaitez limiter les repères à un plan de travail et non à la zone de travail entière, sélectionnez l’outil Plan
de travail, puis faites glisser les repères sur le plan de travail.
Déplacement, suppression ou annulation des repères
1 Si les repères sont verrouillés, sélectionnez la commande Affichage > Repères > Verrouiller les repères.
2 Utilisez l’une des méthodes suivantes :
• Faites glisser ou copiez le repère.
• Pour supprimer un repère, appuyez sur la touche Retour arrière (Windows) ou Supprimer (Mac OS), ou choisissez
la commande Edition > Couper ou Edition > Effacer.
• Pour supprimer tous les repères, choisissez la commande Affichage > Repères > Effacer les repères.
• Pour annuler un repère et le reconvertir en un objet graphique ordinaire, sélectionnez-le, puis choisissez la
commande Affichage > Repères > Annuler les repères.
Magnétisme des objets sur des points d’ancrage et des repères
1 Choisissez la commande Affichage > Magnétisme du point.
2 Sélectionnez l’objet à déplacer, puis placez le pointeur sur le point exact que vous souhaitez aligner sur les points
d’ancrage et les repères.
Important : lorsque vous alignez un objet sur un point, le magnétisme dépend de la position du pointeur, pas des contours
de l’objet déplacé.
3 Faites glisser l’objet jusqu’à l’emplacement souhaité.
Page 57

Dernière mise à jour le 5/5/2010
Lorsque le pointeur est à deux pixels du point d’ancrage ou du repère, il s’aligne automatiquement sur le point. Le
pointeur en forme de flèche pleine se transforme en flèche évidée.
UTILISATION D’ILLUSTRATOR CS5
Espace de travail
Repères commentés
Les repères commentés sont des repères temporaires magnétisés qui s’affichent lorsque vous créez ou manipulez des
objets ou des plans de travail. Ils vous permettent d’aligner, de modifier et de transformer des objets ou des plans de
travail par rapport à d’autres objets et/ou d’autres plans de travail en les alignant et en affichant des emplacements X,
Y et des valeurs de référence. Vous pouvez spécifier le type de repères et les commentaires qui s’affichent (libellés des
dimensions, objet en surbrillance ou libellés) au moyen des préférences de repères commentés.
Une vidéo sur l’utilisation des repères commentés est disponible à l’adresse suivante :
www.adobe.com/go/lrvid4020_ai_fr.
Utilisation de repères commentés
Les repères commentés sont activés par défaut.
1 Choisissez la commande Affichage > Repères commentés pour activer ou désactiver les repères.
2 Vous pouvez utiliser les repères commentés de plusieurs manières :
• Lorsque vous créez un objet à l’aide des outils Plume ou Modelage, aidez-vous des repères commentés pour insérer
les points d’ancrage du nouvel objet par rapport à un objet existant. Lorsque vous créez un plan de travail, vous
pouvez également utiliser les repères commentés pour le positionner en fonction d’un autre plan de travail ou d’un
objet.
• Lorsque vous créez un objet à l’aide des outils Plume ou Forme, ou lorsque vous transformez un objet, aidez-vous
des repères commentés de construction pour insérer des points d’ancrage selon des angles prédéfinis, comme 45 ou
90 degrés. Définissez ces angles dans les préférences de repères commentés.
• Lorsque vous déplacez un objet ou un plan de travail, utilisez les repères commentés pour aligner l’objet ou le plan
sélectionné sur d’autres objets ou plans de travail. L’alignement repose sur la géométrie des objets et des plans de
travail. Les repères apparaissent lorsque l’objet approche du bord ou du centre d’un autre objet.
50
Remarque : appuyez sur la touche Ctrl (Windows) ou Commande (Mac OS) pour utiliser le comportement d’alignement
d’Illustrator CS3, qui utilise le centre ou le bord d’un objet ou d’un plan de travail.
• Lorsque vous transformez un objet, les repères commentés apparaissent automatiquement pour faciliter
l’opération.
Vous pouvez modifier les paramètres d’affichage des repères commentés à l’aide des préférences de repères
commentés.
Remarque : lorsque l’option Magnétisme de la grille ou Aperçu en pixels est activée, les repères commentés sont
inopérants, même si la commande de menu est sélectionnée.
Préférences de repères commentés
Choisissez la commande Edition > Préférences > Repères commentés (Windows) ou Illustrator > Préférences >
Repères commentés (Mac OS) pour définir les préférences suivantes :
Couleur Indique le mode colorimétrique des repères.
Repères d’alignement Affiche des repères au centre et le long des bords des objets géométriques, du plan de travail et
des fonds perdus. Ces repères sont créés au cours du déplacement des objets ou de certaines opérations, notamment
lors du tracé de formes de base à l’aide de l’outil Plume et de la transformation d’objets.
Page 58

Dernière mise à jour le 5/5/2010
Libellés des points d’ancrage/tracés Affiche des informations lorsque les tracés forment une intersection ou lorsqu’ils
UTILISATION D’ILLUSTRATOR CS5
Espace de travail
sont centrés sur un point d’ancrage.
Libellés des dimensions Affiche des informations sur la position actuelle du curseur lorsque vous le placez sur un
point d’ancrage au cours de l’utilisation de nombreux outils (notamment les outils Dessin et Texte). Pendant que vous
créez, sélectionnez, déplacez ou transformez des objets, cet outil affiche les coordonnées x et y de l’emplacement
d’origine de l’objet. Lorsque vous appuyez sur la touche Maj lors de l’utilisation d’un outil de dessin, le point de départ
s’affiche.
Objet en surbrillance Met en surbrillance l’objet sous le pointeur lorsque vous faites glisser dessus. La couleur de mise
en surbrillance correspond à la couleur du calque de l’objet.
Outils de transformation Affiche des informations lors des opérations de mise à l’échelle, rotation et déformation.
Repères de construction Affiche des repères lorsque vous dessinez de nouveaux objets. Vous définissez l’angle
d’inclinaison des repères à partir des points d’ancrage d’un objet avoisinant. Vous pouvez définir jusqu’à six angles.
Entrez une valeur dans la zone de texte Angles sélectionnée, sélectionnez une commande dans le menu déroulant
associé ou sélectionnez une série d’angles dans le menu déroulant, puis modifiez l’une des valeurs pour personnaliser
votre série d’angles. L’aperçu reflète votre configuration.
Tolérance de magnétisme Indique la distance en points qui doit séparer un objet du pointeur, afin que les repères
commentés prennent effet.
51
Définition des traits de coupe pour le rognage ou l’alignement
Non seulement vous pouvez définir différents plans de travail de recadrage d’une illustration pour la sortie, mais
également créer et utiliser plusieurs ensembles de traits de coupe dans votre illustration. Les traits de coupe indiquent
l’endroit de coupe du papier imprimé. Les traits de coupe sont utiles lorsque vous souhaitez créer des traits autour de
plusieurs objets sur une page, par exemple lors de l’impression de cartes de visite. Ils sont également utiles pour aligner
une illustration Illustrator que vous avez exportée vers une autre application.
Les traits de coupe diffèrent du plan de travail de plusieurs manières :
• Les plans de travail définissent les limites d’impression de l’illustration, alors que les traits de coupe n’affectent en
rien la zone imprimée.
• Vous pouvez activer un seul plan de travail à la fois, alors que vous pouvez créer et afficher plusieurs traits de coupe.
• Le plan de travail est indiqué par des repères visibles, mais non imprimables, alors que les traits de coupe sont tracés
en noir (de sorte qu’ils sont imprimés sur chaque plaque de séparation, tout comme les repères d’impression).
Remarque : les traits de coupe ne remplacent pas ceux créés au moyen de l’option Repères et fonds perdus de la boîte de
dialogue d’impression.
Création de traits de coupe autour d’un objet
Illustrator CS5 vous permet de créer des traits de coupe modifiables ou en tant qu’effets dynamiques.
Pour utiliser les traits de coupe :
1 Sélectionnez l’objet.
2 Pour créer :
• Des traits de coupe modifiables, choisissez la commande Objet > Créer des traits de coupe.
• Des traits de coupe en tant qu’effets dynamiques, choisissez la commande Effet > Traits de coupe.
Page 59

Dernière mise à jour le 5/5/2010
UTILISATION D’ILLUSTRATOR CS5
Espace de travail
Suppression des traits de coupe
Pour supprimer un trait de coupe modifiable, sélectionnez le trait de coupe et appuyez sur la touche Suppr.
Pour supprimer un effet de trait de coupe, sélectionnez Traits de coupe dans le panneau Aspect, puis cliquez sur l’icône
Supprimer les éléments sélectionnés .
Utilisation de traits de coupe japonais
Les traits de coupe japonais ont des doubles traits, qui définissent visuellement une valeur de fond perdu par défaut de
8,5 points (3 millimètres).
1 Choisissez la commande Edition > Préférences > Générales (Windows) ou Illustrator > Préférences > Générales
(Mac OS).
2 Sélectionnez l’option Traits de coupe japonais, puis cliquez sur le bouton OK.
Mesure de la distance entre les objets
L’outil Mesure calcule la distance entre deux points et affiche les résultats dans le panneau Informations.
1 Sélectionnez l’outil Mesure . Effectuez un clic continu sur l’outil Pipette pour le faire apparaître dans le panneau
Outils.
2 Utilisez l’une des méthodes suivantes :
• Cliquez sur les deux points pour mesurer la distance qui les sépare.
• Cliquez sur le premier point et faites glisser le pointeur jusqu’au second. Maintenez la touche Maj enfoncée pour
contraindre l’outil à des angles multiples de 45 degrés.
52
Le panneau Informations affiche les distances horizontale et verticale à partir des axes x et y, les distances horizontale
et verticale absolues, les distances totales et l’angle mesuré.
Présentation du panneau Informations
Vous pouvez utiliser le panneau Informations (Fenêtre > Informations) pour afficher des informations sur la zone
recouverte par le pointeur et sur les objets sélectionnés.
• Lorsqu’un objet est sélectionné et qu’un outil de sélection est actif, le panneau Informations affiche les coordonnées
x et y, ainsi que la largeur (L) et la hauteur (H) de l’objet. Les valeurs affichées pour la largeur et la hauteur
dépendent de l’option Utiliser les limites d’aperçu des préférences générales. Lorsque cette option est sélectionnée,
Illustrator inclut l’épaisseur de contour (et d’autres attributs, tels que les ombres portées) aux dimensions de l’objet.
Si cette option n’est pas sélectionnée, Illustrator mesure uniquement les dimensions définies par le tracé vectoriel
de l’objet.
• Lorsque vous utilisez l’outil Plume ou Dégradé de couleurs ou que vous déplacez une sélection, le
panneau Informations affiche en temps réel les modifications apportées à x (L) et à y (H), à la distance (D) et à
l’angle .
• Lorsque vous utilisez l’outil Zoom, le panneau Informations affiche le facteur d’agrandissement, ainsi que les
coordonnées x et y une fois le bouton de la souris relâché.
• Lorsque vous utilisez l’outil Mise à l’échelle, le panneau Informations affiche le pourcentage de modification
apporté à la largeur (L) et à la hauteur (H), ainsi que les nouvelles valeurs de largeur (L) et de hauteur (H) à la fin
de l’opération. Lorsque vous utilisez les outils Rotation ou Miroir, le panneau Informations affiche les coordonnées
du centre de l’objet et l’angle de rotation ou de symétrie .
Page 60

Dernière mise à jour le 5/5/2010
UTILISATION D’ILLUSTRATOR CS5
Espace de travail
• Lorsque vous utilisez l’outil Déformation, le panneau Informations affiche les coordonnées du centre de l’objet,
l’angle de l’axe de déformation et l’amplitude de la déformation .
• Lorsque vous utilisez l’outil Pinceau, le panneau Informations affiche les coordonnées x et y, ainsi que le nom du
pinceau actif.
• Sélectionnez la commande Afficher les options dans le menu du panneau ou cliquez sur la double flèche de l’onglet
pour afficher les valeurs de couleurs de fond et de contour de l’objet sélectionné, ainsi que le nom de tout motif,
dégradé de couleurs ou teinte appliqué à l’objet sélectionné.
Remarque : si vous sélectionnez plusieurs objets, le panneau Informations n’affiche que les informations communes
à tous les objets sélectionnés.
Définition des préférences
A propos des préférences
Les préférences sont des options relatives au fonctionnement d’Illustrator, incluant les options d’affichage, les options
d’outils, les unités de mesure et les options d’exportation. Vos préférences sont enregistrées dans un fichier
intitulé AIPrefs (Windows) ou Adobe Illustrator Préfs (Mac OS) lancé à chaque démarrage d’Illustrator.
53
Ouverture d’une boîte de dialogue de préférences
1 Utilisez l’une des méthodes suivantes :
• (Windows) Choisissez la commande Edition > Préférences > [nom du paramètre de préférence].
• (Mac OS) Choisissez la commande Illustrator > Préférences > [nom du paramètre de préférence].
• Sans aucun élément sélectionné, cliquez sur le bouton Préférences du panneau Contrôle.
2 Pour passer à une fenêtre de préférences différente, utilisez l’une des méthodes suivantes :
• Sélectionnez une option dans le menu situé en haut à gauche de la boîte de dialogue Préférences.
• Cliquez sur le bouton Suivant ou Précédent pour afficher respectivement les options suivantes ou précédentes.
Réinitialisation des paramètres par défaut de toutes les préférences
La réinitialisation des paramètres par défaut de toutes les préférences peut être utile en cas de dysfonctionnement de
l’application.
❖ Utilisez l’une des méthodes suivantes :
• Appuyez sur les touches Alt + Ctrl + Maj (Windows) ou Option + Commande + Maj (Mac OS), puis
maintenez-les enfoncées au lancement d’Illustrator. Les paramètres actifs sont supprimés.
• Supprimez ou renommez le fichier AIPrefs (Windows) ou Préfs Adobe Illustrator (Mac OS). De nouveaux
fichiers de préférences seront créés au prochain lancement d’Illustrator.
Remarque : il est recommandé de supprimer l’intégralité du dossier Paramètres Adobe Illustrator CS5, car les
préférences contenues dans ce dossier peuvent être régénérées.
A propos des modules externes
Les modules externes sont des programmes logiciels qui ajoutent des fonctionnalités à Adobe Illustrator. De
nombreux modules externes d’effets spéciaux sont fournis avec le programme et installés automatiquement dans le
sous-dossier Modules externes du dossier Illustrator.
Page 61

Dernière mise à jour le 5/5/2010
Vous pouvez installer tous les modules externes conçus pour Photoshop ou Illustrator par des développeurs tiers. Pour
installer un module externe Adobe Systems, utilisez l’utilitaire d’installation fourni. Vous pouvez également faire
glisser une copie du module vers le dossier Modules externes d’Illustrator. Redémarrez ensuite Illustrator de manière
à charger en mémoire les modules externes. Pour installer un module externe tiers, suivez les instructions d’installation
livrées avec ce module.
Remarque : l’architecture ouverte du programme Adobe Illustrator permet à des développeurs indépendants d’élaborer
des fonctions accessibles à partir d’Adobe Illustrator. Si vous souhaitez développer des modules externes compatibles avec
Adobe Illustrator, consultez les informations à ce sujet sur le site Web américain d’Adobe Systems à l’adresse suivante :
www.adobe.com.
UTILISATION D’ILLUSTRATOR CS5
Espace de travail
Récupération, annulation et automatisation
Annulation et rétablissement des modifications
Les commandes Rétablir et Annuler vous permettent de rétablir et d’annuler des opérations, afin de corriger des
erreurs pendant que vous travaillez. Vous pouvez annuler ou rétablir une opération après avoir appliqué la
commande Enregistrer (sauf si vous avez fermé, puis rouvert le fichier).
54
❖ Choisissez la commande Edition > Annuler ou Edition > Rétablir.
Vous pouvez annuler un nombre illimité d’opérations (en fonction de la mémoire disponible), de la plus récente à la
plus ancienne, en choisissant plusieurs fois de suite la commande Annuler. Si une opération ne peut être annulée, la
commande Annuler est grisée.
Rétablissement de la dernière version enregistrée
Vous pouvez rétablir la dernière version enregistrée d’un fichier (à condition que vous n’ayez pas fermé, puis rouvert
ce fichier). Cette opération ne peut pas être annulée.
❖ Choisissez la commande Fichier > Version précédente.
Automatisation des tâches
La conception graphique est un domaine où la créativité est reine, mais certains aspects de la création d’illustrations
peuvent apparaître répétitifs. Vous aurez sans doute remarqué que le placement et le replacement d’images, la
rectification d’erreurs et la préparation des fichiers pour impression et la publication Web empiètent largement sur le
temps dont vous disposez pour le travail créatif à proprement parler.
Illustrator offre une gamme d’outils permettant d’automatiser une grande partie de ces tâches répétitives, vous laissant
ainsi plus de temps pour vous concentrer sur les aspects créatifs de votre travail.
Un script d’action est une série de tâches enregistrées lors de l’utilisation de l’application Illustrator : commandes de
menu, options de l’outil, sélection d’objet, etc. Lors de l’exécution d’un script d’action, Illustrator effectue l’ensemble
des tâches enregistrées pour vous.
Illustrator propose également des scripts d’action préenregistrés pour faciliter l’exécution des tâches courantes. Ces
scripts d’action sont installés en tant qu’ensemble par défaut dans le panneau Scripts au moment de l’installation de
l’application.
Page 62

Dernière mise à jour le 5/5/2010
UTILISATION D’ILLUSTRATOR CS5
Espace de travail
Un script est une série de commandes indiquant à l’ordinateur d’exécuter une séquence d’opérations. Ces opérations
peuvent n’impliquer qu’Illustrator, mais aussi d’autres applications, telles qu’un programme de traitement de texte, un
tableur ou un logiciel de gestion de base de données. Illustrator propose des scripts par défaut pour faciliter l’exécution
de tâches courantes. Vous pouvez accéder à ces scripts en choisissant la commande Fichier > Scripts.
Les graphiques adaptés aux données optimisent la manière dont les concepteurs graphiques et les développeurs
collaborent dans des environnements de publication de grande envergure.
55
Page 63

Dernière mise à jour le 5/5/2010
Chapitre 3 : Dessin
Concepts de base sur le dessin
Vous dessinez et modifiez les tracés à l’aide d’un ensemble d’outils et de techniques de dessin communs à
Adobe Illustrator, Adobe® InDesign® et Adobe® Photoshop®. Utilisez ces applications pour dessiner des tracés, puis les
copier et coller librement entre les programmes. Vous pouvez également créer des symboles qui pourront être utilisés
à la fois dans Adobe Illustrator et dans Adobe® Flash® Professional.
A propos des graphiques vectoriels
Les graphiques vectoriels (aussi appelés formes vectorielles ou objets vectoriels) sont composés de lignes et de courbes
définies par des objets mathématiques appelés vecteurs, qui décrivent une image suivant ses caractéristiques
géométriques.
Vous pouvez librement déplacer et modifier des graphiques vectoriels sans en perdre les détails ni la clarté, les
graphiques vectoriels étant indépendants de la résolution ; leurs bords restent nets lorsque redimensionnés, imprimés
sur une imprimante PostScript, enregistrés dans un fichier PDF ou importés dans une application de graphiques basés
sur les vecteurs. Les graphiques vectoriels représentent donc le meilleur choix pour les illustrations, comme les logos,
qui seront utilisées dans différentes tailles et sur différents supports de sortie.
56
Les objets vectoriels que vous créez à l’aide des outils de dessin et de formes dans Adobe Creative Suite sont des
exemples de graphiques vectoriels. Vous pouvez utiliser les commandes Copier/Coller pour dupliquer les graphiques
vectoriels entre les différents composants Creative Suite.
Voir aussi
« A propos des images bitmap » à la page 299
A propos des tracés
Lorsque vous dessinez, vous créez une ligne appelée tracé. Un tracé est composé d’un ou de plusieurs segments droits
ou incurvés. Le début et la fin de chaque segment sont indiqués par des points d’ancrage qui fonctionnent à la manière
d’épingles maintenant un fil en place. Un tracé peut être fermé (un cercle, par exemple) ou ouvert, s’il comporte des
extrémités distinctes (une ligne onduleuse, par exemple).
Pour modifier la forme d’un tracé, vous pouvez faire glisser ses points d’ancrage, les points directeurs à l’extrémité des
lignes directrices qui apparaissent aux points d’ancrage ou le segment du tracé lui-même.
A
B
C
D
F
E
Composants d’un élément
A. Extrémité de tracé sélectionnée (pleine) B. Point d’ancrage sélectionné C. Point d’ancrage non sélectionné D. Segment de tracé incurvé
E. Ligne directrice F. Point directeur
Page 64

Dernière mise à jour le 5/5/2010
UTILISATION D’ILLUSTRATOR CS5
Dessin
Les tracés peuvent avoir deux types de point d’ancrage : les sommets et les points d’inflexion. Au niveau d’un sommet,
un tracé change brusquement de sens. Au niveau d’un point lisse, les segments de tracé sont reliés en une courbe
continue. Lorsque vous dessinez un tracé, vous pouvez mélanger à votre guise les sommets et les points d’inflexion.
Vous pouvez toujours transformer un sommet en point d’inflexion, et inversement.
A B C
Points d’un tracé
A. Quatre sommets B. Quatre points d’inflexion C. Combinaison de sommets et de points d’inflexion
Un sommet peut relier deux segments rectilignes ou courbes, tandis qu’un point d’inflexion raccorde toujours deux
segments courbes.
57
Un sommet peut relier des segments rectilignes et des segments courbes.
Remarque : ne confondez pas les sommets et les points d’inflexion avec les segments droits et incurvés.
La ligne que forme un tracé s’appelle contour. Une couleur ou un dégradé appliqué à la zone interne d’un tracé ouvert
ou fermé s’appelle fond. Un contour peut avoir une épaisseur, une couleur et un modèle de trait (Illustrator et
InDesign) ou un modèle de ligne stylisée (InDesign). Une fois que vous avez créé un tracé ou une forme, vous pouvez
modifier ses caractéristiques de contour et de fond.
Dans InDesign, à chaque tracé est également associé un point central qui correspond au centre du tracé, mais qui ne
fait pas partie intégrante du tracé. Utilisez le point central pour déplacer le tracé, l’aligner sur les autres éléments ou
pour sélectionner tous ses points d’ancrage. Le point central est toujours visible et ne peut être ni masqué ni supprimé.
A propos des lignes directrices et des points directeurs
Lorsque vous sélectionnez un point d’ancrage qui relie des segments incurvés (ou lorsque vous sélectionnez le segment
lui-même), les points d’ancrage des segments reliés affichent des poignées de direction, qui se composent de lignes
directrices se terminant par des points directeurs. L’angle et la longueur des lignes directrices déterminent la forme et
la taille des segments incurvés. Le déplacement des points directeurs modifie la forme de la courbe. Les lignes
directrices n’apparaissent pas sur la sortie finale.
Page 65

Dernière mise à jour le 5/5/2010
Une fois que vous avez sélectionné un point d’ancrage (à gauche), les lignes directrices apparaissent sur toutes les courbes reliées par ce point
d’ancrage (à droite).
UTILISATION D’ILLUSTRATOR CS5
Dessin
Un point d’inflexion est toujours doté de deux lignes directrices qui se déplacent ensemble comme une seule unité
droite. Lorsque vous déplacez une ligne directrice sur un point d’inflexion, les segments incurvés des deux côtés du
point s’ajustent simultanément, assurant une courbe continue à ce point d’ancrage.
Un sommet peut quant à lui avoir une, deux ou aucune lignes directrices, selon qu’il relie respectivement un, deux ou
aucun segments courbes. Les lignes directrices d’un sommet conservent le sommet en utilisant différents angles.
Lorsque vous placez une ligne directrice sur un sommet, seule la courbe située du même côté du point que la ligne
directrice est ajustée.
58
Réglage des lignes directrices d’un point d’inflexion (à gauche) et d’un sommet (à droite)
Les lignes directrices sont toujours tangentes (perpendiculaires au rayon) à la courbe au niveau des points d’ancrage.
L’inclinaison de chaque ligne directrice détermine celle de la courbe. De même, la longueur de chaque ligne directrice
détermine la hauteur ou l’incurvation de la courbe.
Le déplacement et le redimensionnement des lignes directrices modifient l’inclinaison des courbes.
Remarque : dans Illustrator, vous pouvez afficher ou masquer les points d’ancrage, les lignes directives et les points
directeur en choisissant la commande Affichage > Afficher le contour de sélection ou Affichage > Masquer le contour de
sélection.
Spécification de l’aspect de la ligne directrice et du point directeur
Lorsque vous utilisez des points d’ancrage et des tracés, vous devez parfois afficher les lignes directrices (poignées) et
parfois les masquer si elles sont gênantes. Vous pouvez afficher ou masquer les lignes directrices pour plusieurs points
d’ancrage sélectionnés. Dans le cas d’un seul point d’ancrage, les lignes apparaissent toujours.
Page 66

Dernière mise à jour le 5/5/2010
UTILISATION D’ILLUSTRATOR CS5
Dessin
Vous pouvez choisir d’afficher ou de masquer certaines lignes uniquement ou définir une préférence générale
d’affichage de ces lignes.
Une vidéo sur la spécification de lignes directrices et de points directeurs est disponible à l’adresse suivante :
www.adobe.com/go/vid0037_fr.
Voir aussi
« Spécification des préférences de sélection » à la page 224
Affichage ou masquage des lignes directrices pour les points d’ancrage sélectionnés
1 Utilisez l’outil Sélection directe pour sélectionner les points d’ancrage souhaités.
2 Dans le panneau Contrôle, cliquez sur le bouton Afficher les poignées des multiples points d’ancrage
sélectionnés ou Masquer les poignées des multiples points d’ancrage sélectionnés .
Remarque : vous pouvez également définir une préférence afin de toujours afficher ou masquer les poignées lorsque
plusieurs points d’ancrage sont sélectionnés.
Définition des préférences d’affichage du point directeur et de la ligne directrice
1 Choisissez la commande Edition > Préférences > Sélection et affichage des points d’ancrage (Windows) ou
Illustrator > Préférences > Sélection et affichage des points d’ancrage (Mac OS).
2 Dans la zone Affichage des points d’ancrage et des poignées, spécifiez l’une des options suivantes :
Poignées Spécifie l’affichage des extrémités de la poignée (points directeurs) :
59
• Affiche les points directeurs sous la forme de petits cercles pleins.
• Affiche les points directeurs sous la forme de grands cercles pleins.
• Affiche les points directeurs sous la forme de croix ouvertes.
Afficher les poignées à la sélection de plusieurs points d’ancrage Affiche les lignes directrices sur tous les points
d’ancrage sélectionnés lorsque vous utilisez l’outil Sélection directe ou Sélection directe progressive pour
sélectionner un objet. Si vous ne sélectionnez pas cette option, les lignes directrices s’affichent pour un point
d’ancrage si elles sont les seules à être sélectionnées sur ce tracé ou si le segment de Bézier de la ligne directrice est
sélectionné et que le point d’ancrage de départ n’est pas sélectionné.
Spécification des préférences de taille du point d’ancrage
1 Choisissez la commande Edition > Préférences > Sélection et affichage des points d’ancrage (Windows) ou
Illustrator > Préférences > Sélection et affichage des points d’ancrage (Mac OS).
2 Dans la zone Affichage des points d’ancrage et des poignées, spécifiez l’une des options suivantes :
Points d’ancrage Définit l’affichage des points d’ancrage :
• Affiche à la fois les points d’ancrage sélectionnés et non sélectionnés sous la forme de points de
petite taille.
• Affiche les points d’ancrage sélectionnés sous la forme de points de grande taille et les points
d’ancrage non sélectionnés sous la forme de points de petite taille.
• Affiche à la fois les points d’ancrage sélectionnés et non sélectionnés sous la forme de points de
grande taille.
Mettre en surbrillance les points d’ancrage au passage de la souris Met en surbrillance le point d’ancrage situé
juste au-dessous du pointeur de la souris.
Page 67

Dernière mise à jour le 5/5/2010
Modes de dessin
Illustrator CS5 se compose des modes de dessin suivants :
• Dessin normal ( )
• Dessin arrière ( )
• Dessin intérieur ( )
UTILISATION D’ILLUSTRATOR CS5
Dessin
60
A
Un rectangle pointillé ouvert, comme celui représenté par l’illustration C, s’affiche lorsqu’un objet est actif en mode Dessin intérieur.
B
C
Le mode de dessin par défaut est Dessin normal. Vous pouvez sélectionner les modes de dessin dans le panneau Outils,
sous le sélecteur de couleurs.
Panneau Modes de dessin
Pour changer de mode de dessin, cliquez sur le panneau Modes de dessin dans le panneau Outils et sélectionnez le
mode de dessin de votre choix. Vous pouvez également utiliser le raccourci clavier Maj + D pour faire défiler les modes
de dessin.
Remarque : les options Coller, Coller sur place et Coller dans tous les plans de travail respectent les modes de dessin.
Toutefois, les options Coller devant et Coller derrière ne sont pas affectées par les modes de dessin.
Une vidéo sur l’utilisation des différents modes de dessin est disponible à l’adresse suivante :
www.adobe.com/go/lrvid5209_ai_fr.
Mode Dessin arrière
Le mode Dessin arrière vous permet de dessiner derrière toutes les illustrations d’un calque sélectionné si aucune
illustration n’est sélectionnée. En revanche, si une illustration est sélectionnée, le nouvel objet est dessiné directement
sous l’objet sélectionné.
Le mode Dessin arrière est utilisé dans les cas suivants :
• Création de calques
• Importation de symboles
• Importation de fichiers à partir du menu Fichier
• Duplication d’objets en appuyant sur la touche Alt et en faisant glisser la souris
• Utilisation des options Coller sur place et Coller dans tous les plans de travail
Mode Dessin intérieur
Le mode Dessin intérieur vous permet de dessiner à l’intérieur de l’objet sélectionné. Il réduit le nombre d’étapes
nécessaires pour exécuter plusieurs tâches, notamment dessiner puis modifier l’ordre d’empilement, ou dessiner,
sélectionner puis créer un masque d’écrêtage.
Page 68

Dernière mise à jour le 5/5/2010
Le mode Dessin intérieur est activé uniquement lorsqu’un seul objet est sélectionné (tracé, tracé transparent ou texte).
Pour créer des masques d’écrêtage en mode Dessin intérieur, sélectionnez le tracé dans lequel vous souhaitez dessiner,
puis passez en mode Dessin intérieur. Les tracés suivants sont écrêtés par le tracé qui était sélectionné lorsque vous êtes
passé en mode Dessin intérieur, jusqu’à ce que vous passiez en mode Dessin normal (Maj + D ou double clic).
Remarque : les masques d’écrêtage créés en mode Dessin intérieur conservent l’aspect standard du masque, à la différence
de ceux créés avec la commande Objet > Masque d’écrêtage > Créer.
UTILISATION D’ILLUSTRATOR CS5
Dessin
Dessin de lignes et formes simples
Dessin de lignes droites à l’aide de l’outil Trait
Utilisez l’outil Trait pour ne tracer qu’une ligne droite à la fois. Une vidéo sur l’utilisation de l’outil Trait est disponible
à l’adresse suivante : www.adobe.com/go/vid0036_fr.
1 Sélectionnez l’outil Trait .
2 Utilisez l’une des méthodes suivantes :
• Pointez à l’endroit où vous souhaitez faire commencer la ligne, puis faites glisser jusqu’à l’endroit où vous
souhaitez terminer la ligne.
• Cliquez à l’endroit où vous souhaitez faire commencer la ligne, puis spécifiez un angle et une longueur. Si vous
souhaitez attribuer à cette ligne la couleur de fond sélectionnée, sélectionnez l’option Remplir le trait, puis
cliquez sur le bouton OK.
61
Voir aussi
« Collection d’outils de dessin » à la page 21
« Touches permettant de dessiner » à la page 525
Dessin de rectangles et de carrés
1 Sélectionnez l’outil Rectangle ou Rectangle arrondi .
2 Utilisez l’une des méthodes suivantes :
• Pour dessiner un rectangle, faites glisser le curseur en diagonale jusqu’à ce que le rectangle prenne la taille
souhaitée.
• Pour dessiner un carré, maintenez la touche Maj enfoncée tout en faisant glisser le curseur en diagonale jusqu’à
ce que le carré prenne la taille souhaitée.
• Pour créer un carré ou un rectangle à l’aide de valeurs, cliquez à l’endroit où vous souhaitez placer l’angle
supérieur gauche. Indiquez la largeur et la hauteur (ainsi qu’un rayon d’arrondi dans le cas d’un
rectangle arrondi), puis cliquez sur le bouton OK.
Une vidéo sur l’utilisation des outils de forme est disponible à l’adresse suivante : www.adobe.com/go/vid0036_fr.
Un exemple d’utilisation des outils de forme pour dessiner des bâtiments est disponible à l’adresse suivante :
www.adobe.com/go/learn_ai_tutorials_shapes_fr.
Page 69

Dernière mise à jour le 5/5/2010
UTILISATION D’ILLUSTRATOR CS5
Dessin
Voir aussi
« Collection d’outils de dessin » à la page 21
« Touches permettant de dessiner » à la page 525
Définition du rayon d’angle d’un rectangle arrondi
Le rayon d’arrondi détermine la courbure des angles du rectangle. Vous pouvez modifier le rayon par défaut pour tous
les nouveaux rectangles ou modifier le rayon de manière individuelle pour chaque nouveau rectangle créé.
• Pour modifier le rayon d’arrondi par défaut, choisissez la commande Edition > Préférences > Générales
(Windows) ou Illustrator > Préférences > Générales (Mac OS), puis indiquez une nouvelle valeur pour
Rayon d’arrondi. Vous pouvez également sélectionner l’outil Rectangle arrondi, cliquer dans la fenêtre du
document, puis entrer une nouvelle valeur dans la zone de texte Rayon. Le rayon par défaut ne s’applique qu’aux
rectangles arrondis que vous créez par la suite. Il ne s’applique pas aux rectangles existants.
• Pour modifier le rayon d’arrondi tout en faisant glisser l’outil Rectangle arrondi, appuyez sur la flèche Haut ou Bas.
Relâchez la touche lorsque vous avez atteint le rayon d’arrondi recherché.
• Pour tracer des angles carrés tout en faisant glisser l’outil Rectangle arrondi, appuyez sur la flèche Gauche.
• Pour créer des angles les plus arrondis possibles tout en faisant glisser l’outil Rectangle arrondi, appuyez sur la
flèche Droite.
62
Dessin d’ellipses
1 Sélectionnez l’outil Ellipse .
2 Utilisez l’une des méthodes suivantes :
• Faites glisser en diagonale jusqu’à ce que vous obteniez la taille qui convient.
• Cliquez à l’endroit où vous souhaitez placer l’angle supérieur gauche du cadre de sélection de l’ellipse. Indiquez
une largeur et une hauteur pour l’ellipse, puis cliquez sur le bouton OK.
Remarque : pour tracer un cercle, faites glisser l’outil Ellipse tout en maintenant la touche Maj enfoncée ou, si vous
entrez les dimensions, définissez l’option Largeur, puis cliquez sur le mot Hauteur pour copier la valeur dans la
zone de texte Hauteur.
Une vidéo sur l’utilisation des outils de forme est disponible à l’adresse suivante : www.adobe.com/go/vid0036_fr.
Voir aussi
« Collection d’outils de dessin » à la page 21
« Touches permettant de dessiner » à la page 525
Dessin de polygones
1 Sélectionnez l’outil Polygone .
2 Utilisez l’une des méthodes suivantes :
• Faites glisser le pointeur jusqu’à ce que vous obteniez la taille qui convient. Faites glisser le pointeur selon un arc
de cercle pour faire pivoter le polygone. Appuyez sur les flèches Haut et Bas pour ajouter ou supprimer des côtés
au polygone.
• Cliquez à l’endroit où vous souhaitez placer le centre du polygone. Indiquez le rayon et le nombre de côtés du
polygone, puis cliquez sur le bouton OK.
Page 70

Dernière mise à jour le 5/5/2010
UTILISATION D’ILLUSTRATOR CS5
Dessin
Les triangles aussi sont des polygones. Ils se dessinent de la même manière.
Une vidéo sur l’utilisation des outils de forme est disponible à l’adresse suivante : www.adobe.com/go/vid0036_fr.
Voir aussi
« Collection d’outils de dessin » à la page 21
« Touches permettant de dessiner » à la page 525
Dessin d’étoiles
1 Sélectionnez l’outil Etoile .
2 Utilisez l’une des méthodes suivantes :
• Faites glisser le pointeur jusqu’à ce que vous obteniez la taille qui convient. Faites glisser le pointeur selon un arc
de cercle pour faire pivoter l’étoile. Appuyez sur les flèches Haut et Bas pour ajouter ou supprimer des points à
l’étoile.
• Cliquez à l’endroit où vous souhaitez placer le centre de l’étoile. Pour l’option Rayon 1, spécifiez la distance entre
le centre et la base d’un point. Pour l’option Rayon 2, spécifiez la distance entre le centre et le sommet d’un point.
Pour l’option Points, indiquez le nombre de points de l’étoile, puis cliquez sur le bouton OK. Pour augmenter
ou diminuer le nombre de points qui composent une étoile, vous pouvez également utiliser les flèches Haut
et Bas pendant que vous la dessinez.
63
Une vidéo sur l’utilisation des outils de forme est disponible à l’adresse suivante : www.adobe.com/go/vid0036_fr.
Voir aussi
« Collection d’outils de dessin » à la page 21
« Touches permettant de dessiner » à la page 525
Dessin d’arcs
1 Sélectionnez l’outil Arc .
2 Utilisez l’une des méthodes suivantes :
• Pointez à l’endroit où vous souhaitez faire commencer l’arc, puis faites glisser jusqu’à l’endroit où vous souhaitez
terminer la ligne.
• Cliquez à l’endroit où vous souhaitez faire commencer l’arc. Dans la boîte de dialogue, cliquez sur un carré du
localisateur de point de référence pour déterminer le point de départ de l’arc. Définissez les options de votre
choix, puis cliquez sur le bouton OK.
Longueur (axe x) Permet d’indiquer la largeur de l’arc.
Longueur (axe y) Permet d’indiquer la hauteur de l’arc.
Texte Permet d’indiquer si l’objet doit être un tracé ouvert ou fermé.
Base sur Permet d’indiquer la direction de l’arc. Choisissez l’option Axe X ou Axe Y selon que vous souhaitez
dessiner la base de l’arc le long de l’axe horizontal (x) ou vertical (y).
Inflexion Permet d’indiquer la direction de l’inflexion de l’arc. Entrez une valeur négative pour une inflexion
concave (entrant). Entrez une valeur positive pour une inflexion convexe (sortant). Une inflexion de 0 crée une
ligne droite.
Page 71

Dernière mise à jour le 5/5/2010
Remplir l’arc Permet de remplir l’arc avec la couleur de fond sélectionnée.
Remarque : pour afficher un aperçu dynamique de l’arc à mesure que vous définissez les options, cliquez deux fois
sur l’outil Arc dans le panneau Outils.
Une vidéo sur l’utilisation des outils de forme est disponible à l’adresse suivante : www.adobe.com/go/vid0036_fr.
UTILISATION D’ILLUSTRATOR CS5
Dessin
Voir aussi
« Collection d’outils de dessin » à la page 21
« Touches permettant de dessiner » à la page 525
Dessin de spirales
1 Sélectionnez l’outil Spirale .
2 Utilisez l’une des méthodes suivantes :
• Faites glisser le pointeur jusqu’à ce que vous obteniez la taille qui convient. Faites glisser le pointeur selon un arc
de cercle pour faire pivoter la spirale.
• Cliquez sur le point de départ de la spirale. Dans la boîte de dialogue, définissez les options de votre choix, puis
cliquez sur le bouton OK.
Rayon Permet d’indiquer la distance entre le point final et le centre de la spirale.
64
Pente Permet d’indiquer de combien chaque boucle doit diminuer par rapport à la boucle précédente.
Segments Permet d’indiquer le nombre de segments de la spirale. Chaque boucle de la spirale est composée de
quatre segments.
Style Permet d’indiquer la direction de la spirale.
Une vidéo sur l’utilisation des outils de forme est disponible à l’adresse suivante : www.adobe.com/go/vid0036_fr.
Voir aussi
« Collection d’outils de dessin » à la page 21
« Touches permettant de dessiner » à la page 525
Dessin de grilles
Utilisez les outils de grille pour tracer rapidement des grilles rectangulaires et polaires. L’outil Grille rectangulaire crée
des grilles rectangulaires d’une taille donnée, avec un nombre spécifique de séparateurs. L’outil Grille à coordonnées
polaires crée des cercles concentriques d’une taille donnée, avec un nombre spécifique de séparateurs.
Voir aussi
« Collection d’outils de dessin » à la page 21
« Touches permettant de dessiner » à la page 525
Dessin de grilles rectangulaires
1 Sélectionnez l’outil Grille rectangulaire .
2 Utilisez l’une des méthodes suivantes :
• Faites glisser le pointeur jusqu’à ce que vous obteniez la taille qui convient.
Page 72

Dernière mise à jour le 5/5/2010
UTILISATION D’ILLUSTRATOR CS5
• Cliquez pour définir le point de référence de la grille. Dans la boîte de dialogue, cliquez sur un carré du
localisateur de point de référence pour déterminer le point de départ de la grille. Définissez les options de
votre choix, puis cliquez sur le bouton OK.
Taille par défaut Permet de définir la hauteur et la largeur de la grille.
Séparateurs horizontaux Permet de spécifier le nombre de séparateurs horizontaux entre le haut et le bas de la
grille. La valeur Inclinaison permet de définir la répartition des séparateurs horizontaux vers le haut ou le bas de
la grille.
Séparateurs verticaux Permet de spécifier le nombre de séparateurs d’un côté à l’autre de la grille. La valeur
Inclinaison permet de définir la répartition des séparateurs verticaux entre le côté droit et le côté gauche de la
grille.
Utiliser le rectangle extérieur comme image Permet de remplacer les segments supérieur, inférieur, gauche et
droit par un objet rectangulaire séparé.
Remplir la grille Permet de remplir la grille avec la couleur de fond sélectionnée (à défaut, aucune couleur de
fond n’est définie).
Dessin de grilles circulaires (polaires)
1 Sélectionnez l’outil Grille à coordonnées polaires .
2 Utilisez l’une des méthodes suivantes :
• Faites glisser le pointeur jusqu’à ce que vous obteniez la taille qui convient.
• Cliquez pour définir le point de référence de la grille. Dans la boîte de dialogue, cliquez sur un carré du
localisateur de point de référence pour déterminer le point de départ de la grille. Définissez les options de
votre choix, puis cliquez sur le bouton OK.
Taille par défaut Permet de définir la hauteur et la largeur de la grille.
65
Dessin
Séparateurs concentriques Permet de spécifier le nombre de séparateurs concentriques circulaires dans la
grille. La valeur Inclinaison permet de définir la répartition des séparateurs concentriques vers l’intérieur ou
l’extérieur de la grille.
Séparateurs radiaux Permet de spécifier le nombre de séparateurs radiaux qui apparaîtront entre le centre et la
circonférence de la grille. La valeur Inclinaison permet de définir la répartition des séparateurs radiaux dans le
sens des aiguilles d’une montre ou dans le sens inverse.
Créer des tracés transparents d’après des ellipses Permet de convertir les cercles concentriques en tracés
transparents séparés et d’appliquer un fond à un cercle sur deux.
Remplir la grille Permet de remplir la grille avec la couleur de fond sélectionnée (à défaut, aucune couleur de
fond n’est définie).
Tracés alignés sur la grille en pixels dans des flux de production Web
L’alignement en pixels est une propriété de niveau objet qui permet d’aligner des tracés verticaux et horizontaux sur
la grille en pixels. Cette propriété reste inchangée même lorsque l’objet est modifié. Tout tracé vertical ou horizontal
d’un objet est aligné sur la grille en pixels dans la mesure où cette propriété est définie pour l’objet en question.
Page 73

Dernière mise à jour le 5/5/2010
UTILISATION D’ILLUSTRATOR CS5
Dessin
66
A
Illustration affichant des objets alignés en pixels et des objets non alignés en pixels
A. Objet non aligné en pixels B. Objet aligné en pixels
B
Une vidéo sur le dessin d’objets alignés sur la grille en pixels pour des flux de production Web est disponible à l’adresse
suivante : www.adobe.com/go/lrvid5201_ai_fr.
Alignement de nouveaux objets sur la grille en pixels
L’option Aligner les nouveaux objets sur la grille en pixels est disponible dans la section Avancées de la boîte de
dialogue Nouveau document.
Cette option est également disponible à partir du menu surgissant du panneau Transformation.
B
Option Aligner les nouveaux objets sur la grille en pixels dans le menu surgissant du panneau Transformation
Si vous activez cette option, la propriété d’alignement en pixels est définie par défaut pour tout nouvel objet que vous
dessinez. Cette option est activée par défaut pour les nouveaux documents que vous créez à l’aide du profil de
document Web.
L’apparence précise des contours alignés en pixels est conservée dans la sortie pixellisée, mais uniquement à une
résolution de 72 ppp. Pour les autres résolutions, il est fort probable que ces contours produisent des résultats lissés.
A
Page 74

Dernière mise à jour le 5/5/2010
Les objets qui sont alignés en pixels, mais dépourvus de segments droits verticaux ou horizontaux, ne sont pas modifiés
pour s’aligner sur la grille en pixels. Par exemple, étant donné qu’un rectangle ayant subi une rotation n’a pas de
segment vertical ou horizontal droit, celui-ci n’est pas poussé pour produire des tracés précis, lorsque la propriété
d’alignement en pixels est définie.
Remarque : la propriété de niveau document et l’état d’alignement en pixels de chaque objet sont enregistrés dans le
fichier .ai.
Pour plus d’informations sur l’alignement des symboles sur la grille en pixels, reportez-vous à la section « Alignement
des symboles sur la grille en pixels » à la page 67.
UTILISATION D’ILLUSTRATOR CS5
Dessin
Alignement d’objets existants sur la grille en pixels
Les objets pour lesquels l’option Aligner sur la grille en pixels est sélectionnée sont alignés sur la grille en pixels
lorsqu’ils sont modifiés. Par exemple, si vous déplacez ou transformez un objet aligné en pixels, celui-ci est réaligné sur
la grille en pixels en fonction de ses nouvelles coordonnées.
Pour aligner un objet existant sur la grille en pixels, sélectionnez l’objet à aligner et cochez la case Aligner sur la grille
en pixels située en bas du panneau Transformation.
67
Option Aligner sur la grille en pixels dans le panneau Transformation
Lorsque vous sélectionnez cette option, les segments verticaux et horizontaux des tracés de l’objet sont poussés.
Ces segments ont alors systématiquement un aspect net et précis, quels que soient l’épaisseur du contour ou
l’emplacement. Pour les objets pour lesquels cette option est sélectionnée, les valeurs d’épaisseur de contour sont
toujours des nombres entiers.
Lorsqu’un objet non aligné est ajouté dans un document pour lequel l’option Aligner les nouveaux objets sur la grille
en pixels est activée, l’objet ajouté n’est pas systématiquement aligné. Pour aligner le nouvel objet, vous devez d’abord
le sélectionner, puis cocher la case Aligner sur la grille en pixels dans le panneau Transformation. Certains objets,
comme les trames, les effets de pixellisation et les objets texte, ne peuvent pas être alignés sur la grille en pixels, car ils
ne sont pas composés de tracés réels.
Sélection d’objets non alignés sur la grille en pixels
Pour sélectionner les objets, choisissez la commande Sélection > Objet > Non aligné(s) sur la grille en pixels.
Alignement des symboles sur la grille en pixels
Pour créer un symbole aligné sur la grille en pixels, sélectionnez l’option Aligner sur la grille en pixels dans la boîte de
dialogue Options de symbole. Les symboles alignés sur la grille en pixels restent alignés à taille réelle quel que soit leur
emplacement sur le plan de travail.
Remarque : il est possible qu’un symbole mis à l’échelle ne produise pas de tracés précis même si l’alignement sur la grille
en pixels est défini dans ses propriétés.
Pour plus d’informations sur l’alignement sur la grille en pixels, reportez-vous à la section « Tracés alignés sur la grille
en pixels dans des flux de production Web » à la page 65.
Page 75

Dernière mise à jour le 5/5/2010
Si le bouton Réinitialiser du panneau Contrôle est actif, cela signifie que le symbole a été transformé et qu’il n’a pas
sa taille réelle.
UTILISATION D’ILLUSTRATOR CS5
Dessin
Affichage de la grille en pixels
Pour afficher la grille en pixels, définissez la taille d’affichage sur 600 % ou plus en mode Aperçu en pixels.
Pour définir l’affichage de la grille en pixels dans les préférences, choisissez la commande Préférences > Repères et
grille. Sélectionnez l’option Afficher la grille de pixels (Zoom supérieur à 600 %) si elle ne l’est pas.
Enregistrement des tranches sélectionnées
Pour enregistrer uniquement les tranches sélectionnées dans l’illustration, choisissez la commande Fichier >
Enregistrer les tranches sélectionnées.
Options de lissage
Lissage de texte
Le panneau Caractère d’Illustrator regroupe les options de lissage de texte suivantes :
68
• Sans
• Net
• Précis
• Fort
Options de lissage de texte dans le panneau Caractère
Vous pouvez définir des options de lissage pour chaque bloc de texte. Ces attributs de lissage de texte sont enregistrés
comme faisant partie intégrante du document. Ces options sont également prises en charge par les formats PDF, AIT
et EPS. Les options de lissage de texte peuvent être exportées ou importées dans un fichier PSD.
Lorsque vous exportez un fichier au format BMP, PNG, Targa, JPEG ou TIFF, la liste déroulante de lissage contient les
options suivantes : Sans, Illustration optimisée et Texte optimisé.
• L’option Illustration optimisée produit une pixellisation pour chacun de ces formats, de la même manière que dans
les versions antérieures. Toutefois, les options de lissage de texte ne sont pas prises en charge lorsque l’illustration
est pixellisée de cette manière.
• L’option Texte optimisé respecte les nouvelles options de lissage dans les blocs de texte au cours de la pixellisation.
Ces options sont également disponibles dans la boîte de dialogue Enregistrer pour le Web.
Page 76

Dernière mise à jour le 5/5/2010
UTILISATION D’ILLUSTRATOR CS5
Dessin
Dessin avec l'outil Crayon
Dessin avec l’outil Crayon
L’outil Crayon fonctionne de la même manière dans Adobe Illustrator et dans InDesign. Il permet de dessiner des
tracés ouverts et fermés, comme lorsque vous dessinez sur papier. Il se prête tout particulièrement à la réalisation
d’esquisses ou de dessins à la main. Une fois le tracé terminé, vous pouvez le modifier immédiatement, si nécessaire.
Des points d’ancrage sont insérés automatiquement au fur et à mesure que vous dessinez avec l’outil Crayon ; ce n’est
pas vous qui déterminez leur emplacement mais vous pouvez les retoucher par la suite. Le nombre de points d’ancrage
dépend de la longueur et de la complexité du tracé, ainsi que des paramètres de tolérance définis dans la boîte de
dialogue Préférences de l’outil Crayon. Ces paramètres déterminent la sensibilité de l’outil Crayon aux déplacements
de la souris ou du stylet de la table graphique.
Pour visualiser une vidéo relative au dessin avec l’outil Crayon dans Illustrator, rendez-vous à l’adresse suivante :
www.adobe.com/go/vid0039_fr.
Voir aussi
Vidéo Utiliser l’outil Crayon
69
Dessin d’une forme libre avec l’outil Crayon
1 Sélectionnez l’outil Crayon .
2 Placez le pointeur au point de départ, puis faites glisser pour dessiner le tracé. L’outil Crayon affiche un petit x
pour indiquer le dessin d’une forme libre.
Une ligne pointillée se dessine dans le sillage du pointeur lorsque vous faites glisser. Des points d’ancrage apparaissent
le long du tracé ainsi qu’à ses extrémités. Celui-ci prend les attributs de fond et de contour courants et reste sélectionné
par défaut.
Dessin d’un tracé fermé avec l’outil Crayon
1 Sélectionnez l’outil Crayon.
2 Placez l’outil au point de départ du tracé, puis faites glisser pour dessiner le tracé.
3 Tout en faisant glisser le pointeur, maintenez la touche Alt (Windows) ou Option (Mac OS) enfoncée. L’outil
Crayon affiche un petit cercle (une gomme dans InDesign) pour indiquer que vous êtes en train de créer un tracé
fermé.
4 Lorsque le tracé atteint la taille et la forme souhaitées, relâchez le bouton de la souris (mais pas la touche Alt
ou Option). Une fois le tracé fermé, relâchez la touche Alt ou Option.
Pour créer un tracé fermé, vous n’avez pas besoin de positionner le curseur sur le point de départ du tracé ; si vous
relâchez le bouton de la souris à un autre endroit, l’outil Crayon ferme la forme en créant la ligne la plus courte possible
vers le point d’origine.
Modification de tracés à l’aide de l’outil Crayon
Vous pouvez modifier un tracé à l’aide de l’outil Crayon et ajouter des lignes et des formes libres dans n’importe quelle
forme.
Ajout d’un tracé à l’aide de l’outil Crayon
1 Sélectionnez un tracé.
Page 77

Dernière mise à jour le 5/5/2010
2 Sélectionnez l’outil Crayon.
3 Placez la pointe du crayon sur une extrémité du tracé.
UTILISATION D’ILLUSTRATOR CS5
Dessin
Vous savez lorsque vous êtes suffisamment près de l’extrémité du tracé lorsque le petit x en regard de la pointe du
crayon disparaît.
4 Faites glisser le pointeur pour terminer le tracé.
Liaison de deux tracés à l’aide de l’outil Crayon
1 Sélectionnez les deux tracés (cliquez en maintenant la touche Maj enfoncée ou faites glisser sur les deux tracés à
l’aide de l’outil Sélection).
2 Sélectionnez l’outil Crayon.
3 Placez le pointeur à l’endroit auquel vous voulez débuter l’un des tracés et faites glisser vers l’autre tracé.
4 Tout en faisant glisser le pointeur, maintenez la touche Ctrl (Windows) ou Commande (Mac OS) enfoncée. L’outil
Crayon affiche un petit symbole de fusion pour indiquer que vous êtes en train d’ajouter au tracé existant.
5 Faites glisser sur l’extrémité de l’autre tracé, relâchez le bouton de la souris, puis relâchez les touches Ctrl ou
Commande.
Remarque : pour des résultats optimaux, faites glisser le pointeur d’un tracé vers l’autre comme si vous poursuiviez les
tracés vers leur point d’origine.
70
Remodelage de tracés à l’aide de l’outil Crayon
1 Sélectionnez le tracé à modifier.
2 Placez l’outil Crayon sur le tracé à modifier ou à proximité de celui-ci.
Vous savez lorsque vous êtes suffisamment près du tracé lorsque le petit x disparaît de l’outil.
3 Faites glisser l’outil jusqu’à ce que le tracé ait la forme souhaitée.
Modification d’une forme fermée avec l’outil Crayon
Remarque : des résultats inattendus peuvent se produire du fait de l’origine du tracé ou de la direction du déplacement.
Par exemple, vous pouvez transformer sans le vouloir un tracé fermé en tracé ouvert, et inversement, ou perdre une partie
d’une forme.
Options de l’outil Crayon
Cliquez deux fois sur l’outil Crayon pour définir l’une des options suivantes :
Fidélité Contrôle la distance que doit parcourir la souris ou le stylet avant qu’un point d’ancrage ne soit ajouté au tracé.
Plus la valeur est élevée, plus le tracé est lisse et moins il est complexe. Plus les valeurs sont basses, moins la
correspondance du tracé est précise par rapport à la ligne que vous avez dessinée. La fidélité va de 0,5 à 20 pixels.
Page 78

Dernière mise à jour le 5/5/2010
Lissage Contrôle le pourcentage de lissage appliqué lors de l’utilisation de l’outil. Le lissage va de 0 à 100 %. Plus la
UTILISATION D’ILLUSTRATOR CS5
Dessin
valeur est élevée, plus le tracé sera lisse. Plus les valeurs sont basses, plus le nombre de points d’ancrage est élevé et plus
les irrégularités de la ligne sont conservées.
Remplir les nouveaux contours au crayon (Illustrator uniquement) Applique un fond aux contours au crayon après
avoir sélectionné cette option, mais non aux contours au crayon existants. Assurez-vous de sélectionner un fond avant
de tracer de nouveaux contours.
Conserver la sélection Détermine s’il faut conserver le tracé sélectionné après que vous l’ayez dessiné. Cette option est
sélectionnée par défaut.
Modifier les tracés sélectionnés Détermine si vous pouvez modifier ou fusionner un tracé sélectionné lorsque vous
êtes à une certaine distance (spécifiée par l’option suivante).
Dans les limites de : _ pixels Permet de déterminer la distance entre la souris ou le stylet et le tracé pour pouvoir
modifier celui-ci à l’aide de l’outil Crayon. Cette option est disponible uniquement si l’option Modifier les tracés
sélectionnés est activée.
Dessin avec l’outil Plume
71
Dessin de segments droits avec l’outil Plume
La ligne droite est le tracé le plus simple à réaliser avec l’outil Plume. Il suffit de cliquer avec l’outil Plume pour créer
deux points d’ancrage. Si vous continuez à cliquer, vous créez un tracé composé de segments rectilignes reliés par des
sommets.
Pour obtenir des segments droits, cliquez sur le document à l’aide de l’outil Plume.
1 Sélectionnez l’outil Plume.
2 Placez l’outil Plume à l’endroit où commencer le segment de droite et cliquez pour définir le premier point
d’ancrage (ne le faites pas glisser).
Remarque : le premier segment dessiné ne sera visible que lorsque vous aurez cliqué pour définir un second point
d’ancrage (sélectionnez l’option Etirement dans Photoshop pour afficher un aperçu des segments de tracé). Si vous faites
glisser l’outil Plume accidentellement, des lignes directrices apparaissent ; sélectionnez Edition > Annuler et cliquez de
nouveau.
3 Cliquez de nouveau à l’endroit où doit se terminer le segment (maintenez la touche Maj enfoncée pour contraindre
l’angle du segment à un multiple de 45°).
4 Continuez de cliquer pour définir les points d’ancrage des autres segments droits.
Le dernier point d’ancrage que vous ajoutez apparaît toujours sous la forme d’un carré plein, ce qui indique qu’il est
sélectionné. Les points d’ancrage définis au préalable sont évidés et désélectionnés au fur et à mesure que vous ajoutez
d’autres points d’ancrage.
Page 79

Dernière mise à jour le 5/5/2010
5 Terminez le tracé en procédant de l’une des façons suivantes :
UTILISATION D’ILLUSTRATOR CS5
Dessin
• Pour fermer un tracé, faites revenir l’outil Plume sur le premier point d’ancrage (vide). Un petit cercle apparaît en
regard de l’outil Plume lorsqu’il est placé correctement. Cliquez ou faites glisser pour fermer le tracé.
Remarque : pour fermer un tracé dans InDesign, vous pouvez également sélectionner l’objet et choisir Objet > Tracés >
Fermer le tracé.
• Pour laisser le tracé ouvert, cliquez sur Ctrl (Windows) ou Commande (Mac OS) à un endroit quelconque où il n’y
a aucun objet.
Pour laisser le tracé ouvert, vous pouvez également sélectionner un autre outil ou choisir Sélectionner >
Désélectionner dans Illustrator ou Edition > Tout désélectionner dans InDesign. Dans InDesign, il suffit d'appuyer sur
Entrée ou Retour pour laisser le tracé ouvert.
Tracé de courbes avec l’outil Plume
Pour créer une courbe, ajoutez un point d’ancrage à l’endroit où la courbe change de sens et faites glisser les lignes
directrices contrôlant la forme de la courbe. La longueur et la pente des lignes directrices déterminent la forme de la
courbe.
Les courbes se modifient plus facilement, et s’affichent et s’impriment plus rapidement si vous les dessinez avec le
moins de points d’ancrage possible. De plus, si vous utilisez trop de points, la courbe risque de présenter des
irrégularités non désirées. Vous avez donc plutôt intérêt à espacer autant que possible les points d’ancrage et à modeler
la courbe en agissant sur la longueur et l’inclinaison des lignes directrices.
72
1 Sélectionnez l’outil Plume.
2 Placez l’outil Plume à l’endroit où commencer la courbe et maintenez le bouton de la souris enfoncé.
Le premier point d’ancrage apparaît et l’outil Plume prend la forme d’une flèche (dans Photoshop, le pointeur ne
change qu’après que vous ayez commencé à faire glisser).
3 Faites glisser pour définir l’inclinaison de la courbe que vous tracez, puis relâchez le bouton de la souris.
D’une façon générale, prolongez la ligne directrice d’environ un tiers de la distance à laquelle vous allez placer le point
d’ancrage suivant (vous pouvez ajuster ultérieurement un ou les deux côtés de la ligne directrice).
Maintenez la touche Maj enfoncée pour contraindre l’outil à des multiples de 45°.
A B C
Tracé du premier point de courbe
A. Positionnement de l’outil Plume B. Début du glissement (bouton de la souris enfoncé) C. Glissement pour prolonger les lignes directrices
4 Placez l’outil Plume à l’endroit où la courbe doit se terminer, puis procédez de l’une des façons suivantes :
• Pour créer une courbe en forme de « C », faites glisser dans la direction opposée à la ligne directrice précédente,
puis relâchez le bouton de la souris.
Page 80

Dernière mise à jour le 5/5/2010
A B C
Tracé du deuxième point de courbe
A. Début du traçage du deuxième point B. Traçage à l’opposé de la ligne directrice précédente, créant ainsi une courbe en forme de « C »
C. Résultat après avoir relâché le bouton de la souris
UTILISATION D’ILLUSTRATOR CS5
Dessin
• Pour créer une courbe en forme de « S », faites glisser dans la même direction que la ligne directrice précédente,
puis relâchez le bouton de la souris.
A B C
73
Formation d’une courbe en S
A. Début du traçage du nouveau point B. Traçage dans la même direction que la ligne directrice précédente, créant ainsi une courbe en « S »
C. Résultat après avoir relâché le bouton de la souris
(Photoshop uniquement) Pour changer brusquement la direction de la courbe, relâchez le bouton de la souris, puis
maintenez la touche Alt (Windows) ou Option (Mac OS) enfoncée et faites glisser le point directeur dans la direction
de la courbe. Relâchez la touche Alt (Windows) ou Option (Mac OS) et le bouton de la souris, placez le pointeur à
l’endroit où le segment doit s’arrêter et faites glisser dans la direction opposée pour le terminer.
5 Continuez à faire glisser l’outil Plume vers d’autres endroits pour créer une série de courbes lisses. Notez que vous
placez des points d’ancrage au début et à la fin de chaque courbe, non au milieu de la courbe.
Maintenez la touche Alt enfoncée (Windows) ou Option (Mac OS) et faites glisser les lignes directrices pour arrêter
les lignes directrices à un point d’ancrage.
6 Terminez le tracé en procédant de l’une des façons suivantes :
• Pour fermer un tracé, faites revenir l’outil Plume sur le premier point d’ancrage (vide). Un petit cercle apparaît en
regard de l’outil Plume lorsqu’il est placé correctement. Cliquez ou faites glisser pour fermer le tracé.
Remarque : pour fermer un tracé dans InDesign, vous pouvez également sélectionner l’objet et choisir Objet > Tracés >
Fermer le tracé.
• Pour laisser le tracé ouvert, cliquez sur Ctrl (Windows) ou Commande (Mac OS) à un endroit quelconque où il n’y
a aucun objet.
Pour laisser le tracé ouvert, vous pouvez également sélectionner un autre outil ou choisir Sélection > Désélectionner
dans Illustrator ou Edition > Tout désélectionner dans InDesign.
Pour visualiser une vidéo relative à l’utilisation de l’outil Crayon dans Illustrator, rendez-vous à l’adresse suivante :
www.adobe.com/go/vid0037_fr.
Voir aussi
Vidéo de l’outil Plume dans Illustrator
Page 81

Dernière mise à jour le 5/5/2010
UTILISATION D’ILLUSTRATOR CS5
Dessin
Repositionnement des points d’ancrage tout en dessinant
❖ Après avoir cliqué pour créer un point d’ancrage, gardez le bouton de la souris enfoncé, maintenez la barre
d’espacement enfoncée, et faites glisser pour repositionner le point d’ancrage.
Fin du dessin d’un tracé
❖ Vous pouvez terminer un tracé de l’une des manières suivantes :
• Pour fermer un tracé, placez l’outil Plume sur son premier point d’ancrage (vide). Un petit cercle apparaît en regard
de l’outil Plume lorsqu’il est placé correctement. Cliquez ou faites glisser pour fermer le tracé.
Remarque : pour fermer un tracé dans InDesign, vous pouvez également sélectionner l’objet et choisir Objet > Tracés >
Fermer le tracé.
• Pour laisser un tracé ouvert, cliquez sur Ctrl (Windows) ou Commande (Mac OS) à un endroit quelconque où il
n’y a aucun objet.
Pour laisser le tracé ouvert, vous pouvez également sélectionner un autre outil ou choisir Sélectionner >
Désélectionner dans Illustrator ou Edition > Tout désélectionner dans InDesign. Dans InDesign, il suffit d'appuyer sur
Entrée ou Retour pour laisser le tracé ouvert.
74
Dessin de droites suivies de courbes
1 A l’aide de l’outil Plume, cliquez pour créer des sommets à deux emplacements et dessiner un segment droit.
2 Placez l’outil Plume sur l’extrémité sélectionnée. Dans Illustrator et InDesign, une icône de conversion de point
apparaît en regard de l’outil Plume lorsque celui-ci est placé correctement (dans Photoshop, un petit trait diagonal
ou une barre oblique apparaît en regard de l’outil Plume). Pour définir l’inclinaison du segment incurvé que vous
allez ensuite créer, cliquez sur le point d’ancrage et faites glisser la ligne directrice qui apparaît.
A B C
Tracé d’un segment droit suivi d’un segment courbe (première partie)
A. Segment droit terminé B. Positionnement de l’outil Plume sur l’extrémité (l’icône de conversion de point ne s’affiche que dans Illustrator et
InDesign) C. Glissement du point directeur
3 Positionnez l’outil Plume à l’endroit où vous souhaitez placer le point d’ancrage suivant, puis cliquez (et faites-le
glisser si vous le souhaitez) pour créer le nouveau point d’ancrage pour terminer la courbe.
A B C
Tracé d’un segment droit suivi d’un segment courbe (deuxième partie)
A. Positionnement de l’outil Plume B. Glissement de la ligne directrice C. Nouveau segment incurvé terminé
Page 82

Dernière mise à jour le 5/5/2010
UTILISATION D’ILLUSTRATOR CS5
Dessin
Dessin de courbes suivies de droites
1 Faites glisser la souris avec l’outil Plume pour créer le premier point d’inflexion de la courbe, puis relâchez le bouton
de la souris.
2 Placez ensuite l’outil Plume à l’endroit où vous souhaitez terminer la courbe, faites glisser afin de la terminer, puis
relâchez le bouton de la souris.
AB
Tracé d’une courbe suivie d’une droite (première partie)
A. Premier point d’inflexion du segment incurvé terminé et outil Plume placé sur l’extrémité du tracé B. Glissement pour terminer la courbe
3 Placez l’outil Plume sur l’extrémité sélectionnée. Une icône de conversion de point apparaît en regard de l’outil
Plume lorsque celui-ci est placé correctement. Cliquez sur le point d’ancrage pour convertir le point d’inflexion en
sommet.
4 Repositionnez l’outil Plume à l’endroit où vous souhaitez que le segment droit se termine, et cliquez pour le
terminer.
75
C
Tracé d’une courbe suivie d’une droite (deuxième partie)
C. Positionnement de l’outil Plume sur une extrémité existante D. Clic sur l’extrémité E. Clic sur le sommet suivant
DE
Dessin de deux segments incurvés reliés par un sommet
1 A l’aide de l’outil Plume, faites glisser pour créer le premier point d’inflexion d’un segment incurvé.
2 Replacez l’outil Plume et faites glisser le pointeur pour créer une courbe avec un deuxième point d’inflexion ; puis,
maintenez la touche Alt (Windows) ou Option (Mac OS) enfoncée, et faites glisser la ligne directrice vers son côté
opposé pour définir l’inclinaison de la prochaine courbe. Relâchez la touche et le bouton de la souris.
Cette opération convertit le point d’inflexion en sommet en scindant les lignes directrices.
3 Repositionnez l’outil Plume sur le point d’arrivée du second segment incurvé et faites glisser un nouveau point
d’inflexion pour terminer le segment incurvé.
Page 83

Dernière mise à jour le 5/5/2010
A B C
Tracé de deux courbes
A. Glissement d’un nouveau point d’inflexion B. Glissement tout en maintenant la touche Alt ou Option enfoncée pour séparer les lignes
directrices et déplacement de la ligne directrice vers le haut C. Résultat obtenu après la troisième étape de repositionnement et de glissement
UTILISATION D’ILLUSTRATOR CS5
Dessin
Modification des tracés
Sélection de tracés, segments et points d’ancrage
Avant de pouvoir remodeler ou modifier un tracé, vous devez en sélectionner les points d’ancrage, les segments, ou
une combinaison des deux.
76
Sélection de points d’ancrage
• Si vous pouvez voir les points, vous pouvez cliquer dessus à l’aide de l’outil Sélection directe pour les
sélectionner. Maintenez la touche Maj enfoncée et cliquez pour sélectionner plusieurs points.
• Sélectionnez l’outil Sélection directe et faites glisser une zone autour des points d’ancrage. Faites glisser en
maintenant la touche Maj enfoncée sur les autres points d’ancrage que vous voulez sélectionner.
• Assurez-vous que le tracé contenant les points d’ancrage n’est pas sélectionné. Déplacez l’outil Sélection directe sur
le point d’ancrage jusqu’à ce que le pointeur affiche un carré vide, puis cliquez sur le point d’ancrage. Cliquez en
maintenant la touche Maj enfoncée sur les autres points d’ancrage que vous voulez sélectionner.
• (Illustrator uniquement) Sélectionnez l’outil Lasso, et faites glisser autour des points d’ancrage. Faites glisser en
maintenant la touche Maj enfoncée sur les autres points d’ancrage que vous voulez sélectionner.
Sélection de segments de tracé
Effectuez l’une des opérations suivantes :
• Sélectionnez l’outil Sélection directe , et cliquez dans les 2 pixels du segment ou faites glisser un rectangle de
sélection sur le segment. Cliquez ou faites glisser en maintenant la touche Maj enfoncée autour des segments de
tracé supplémentaires pour les sélectionner.
• (Illustrator uniquement) Sélectionnez l’outil Lasso et faites glisser autour du segment de tracé. Faites glisser en
maintenant la touche Maj enfoncée sur les autres segments de tracé que vous voulez sélectionner.
Sélection de tous les points d’ancrage et de tous les segments dans un tracé
1 Sélectionnez l’outil Sélection directe ou, dans Illustrator, l’outil Lasso.
2 Faites glisser autour du tracé entier.
Si ce tracé possède un fond, vous pouvez aussi cliquer dans le tracé à l’aide de l’outil Sélection directe pour sélectionner
tous les points d’ancrage.
Page 84

Dernière mise à jour le 5/5/2010
UTILISATION D’ILLUSTRATOR CS5
Dessin
Copie d’un tracé
❖ Sélectionnez un tracé ou un segment à l’aide de l’outil Sélection ou de l’outil Sélection directe et effectuez l’une des
opérations suivantes :
• Utilisez les fonctions de menu standard pour copier et coller des tracés dans ou entre des applications.
• Maintenez la touche Alt (Windows) ou Option (Mac OS) enfoncée et faites glisser le tracé à l’emplacement désiré,
puis relâchez le bouton de la souris et la touche Alt/Option.
Modification des segments de tracé
La modification des segments de tracé fonctionne de manière semblable dans les applications Adobe. Vous pouvez
modifier un segment de tracé à tout moment, mais la modification des segments existants est légèrement différente de
l’action de tracé. Tenez compte des conseils suivants lors de la modification de segments :
• Si un point d’ancrage relie deux segments, le déplacement de ce point d’ancrage modifie toujours les
deux segments.
• Lorsque vous dessinez à l’aide de l’outil Plume, appuyez sur la touche Ctrl (Windows) ou Commande (Mac OS)
pour activer temporairement le dernier outil de sélection utilisé (Illustrator) ou l’outil Sélection directe (InDesign
et Photoshop) afin de modifier les segments déjà dessinés.
• Lorsque vous dessinez un point d’inflexion à l’aide de l’outil Plume, et que vous faites glisser le point directeur, vous
modifiez la longueur de la ligne directrice des deux côtés du point. Cependant, lorsque vous modifiez un point
d’inflexion existant à l’aide de l’outil Sélection directe, vous modifiez la longueur de la ligne directrice uniquement
du côté où vous opérez le glissement.
77
Voir aussi
« Sélection de tracés, segments et points d’ancrage » à la page 76
« Collection d’outils de remodelage » à la page 24
Déplacement de segments droits
1 Avec l’outil Sélection directe , sélectionnez le tracé que vous voulez régler.
2 Faites glisser le segment vers sa nouvelle position.
Réglage de la longueur ou de l’angle des segments droits
1 Avec l’outil Sélection directe , sélectionnez un point d’ancrage sur le segment que vous voulez régler.
2 Faites glisser le point d’ancrage à la position désirée. Faites glisser tout en maintenant la touche Maj enfoncée pour
limiter la modification à des multiples de 45 degrés.
Dans Illustrator ou InDesign, si vous voulez uniquement élargir ou rétrécir un rectangle, il est plus facile de le
sélectionner à l’aide de l’outil Sélection et de le redimensionner avec l’une des poignées situées sur les côtés de son cadre
de sélection.
Réglage de la position ou de la forme des segments courbes
1 Avec l’outil Sélection directe, sélectionnez un segment courbe ou un point d’ancrage à chaque extrémité du segment
courbe. Des lignes directrices apparaissent, le cas échéant (certains segments incurvés sont dotés d’une seule ligne
directrice).
Page 85

Dernière mise à jour le 5/5/2010
2 Effectuez l’une des opérations suivantes :
UTILISATION D’ILLUSTRATOR CS5
Dessin
• Pour ajuster la position du segment, faites-le glisser. Faites glisser tout en maintenant la touche Maj enfoncée pour
limiter la modification à des multiples de 45 degrés.
Cliquez pour sélectionner le segment curviligne. Faites ensuite glisser pour ajuster.
• Pour ajuster la forme du segment de chaque côté d’un point d’ancrage sélectionné, faites glisser le point d’ancrage
ou le point directeur. Faites glisser tout en maintenant la touche Maj enfoncée pour limiter le mouvement à des
multiples de 45 degrés.
78
Faites glisser le point d’ancrage ou le point directeur.
Remarque : vous pouvez également appliquer une transformation, notamment une mise à l’échelle ou une rotation, à un
segment ou à un point d’ancrage.
Suppression d’un segment
1 Sélectionnez l’outil Sélection directe , puis le segment à supprimer.
2 Appuyez sur la touche Retour arrière (Windows) ou Suppression (Mac OS) pour supprimer le segment sélectionné.
Appuyez de nouveau sur la touche Retour arrière ou Suppression pour effacer le reste du tracé.
Prolongement d’un tracé ouvert
1 Après avoir sélectionné l’outil Plume, placez le pointeur sur l’extrémité du tracé ouvert que vous souhaitez
prolonger. Le pointeur change lorsqu’il est très précisément placé sur l’extrémité.
2 Cliquez sur l’extrémité de tracé.
3 Effectuez l’une des opérations suivantes :
• Pour créer un sommet, positionnez l’outil Plume sur le point d’arrivée du nouveau segment, puis cliquez. Si vous
étendez un tracé qui se termine à un point d’inflexion, le nouveau segment sera incurvé par la ligne directrice
existante.
Remarque : dans Illustrator, si vous prolongez un tracé qui se termine par un point d’inflexion, le nouveau segment sera
droit.
• Pour créer un point d’inflexion, positionnez l’outil Plume sur le point d’arrivée du nouveau segment incurvé, puis
faites glisser.
Page 86

Dernière mise à jour le 5/5/2010
UTILISATION D’ILLUSTRATOR CS5
Dessin
Liaison de deux tracés ouverts
1 Après avoir sélectionné l’outil Plume, placez le pointeur sur l’extrémité du tracé ouvert que vous souhaitez relier à
un autre tracé. Le pointeur change lorsqu’il est très précisément placé sur l’extrémité.
2 Cliquez sur l’extrémité de tracé.
3 Effectuez l’une des opérations suivantes :
• Pour relier le tracé à un autre tracé ouvert, cliquez sur une extrémité de l’autre tracé. Lorsque vous placez
précisément l’outil Plume sur l’extrémité de l’autre tracé, un petit symbole de connexion apparaît en regard du
pointeur.
• Pour relier un nouveau tracé à un tracé existant, dessinez le nouveau tracé près du tracé existant, puis déplacez
l’outil Plume sur l’extrémité (non sélectionnée) du tracé existant. Cliquez sur l’extrémité lorsque le petit symbole
de fusion apparaît en regard du pointeur.
Dans InDesign, vous pouvez également utiliser le panneau Pathfinder pour joindre des tracés. Pour fermer un tracé
ouvert, utilisez l’outil de sélection pour sélectionner le tracé et cliquez sur l’option Fermer le tracé du panneau
Pathfinder. Pour joindre les extrémités de deux tracés, sélectionnez ces derniers et cliquez sur l’option Joindre les tracés.
Au besoin, cliquez de nouveau sur l’option Joindre les tracés pour joindre la deuxième extrémité.
Jonction de deux extrémités
1 Sélectionnez les extrémités.
79
Si les extrémités se confondent, tracez un rectangle de sélection autour d’elles pour les sélectionner toutes les deux.
2 Cliquez sur le bouton Relier les points d’extrémité sélectionnés dans le panneau Contrôle.
A B
Jonction d’extrémités
A. Sélection et jonction d’extrémités confondues B. Sélection et jonction d’extrémités non confondues
Remarque : dans Illustrator CS5, seuls les joints de sommet permettent de joindre des tracés ouverts.
Jonction de deux tracés ou plus
Illustrator CS5 permet de joindre au moins deux tracés ouverts. Pour joindre au moins deux tracés ouverts,
sélectionnez-les avec l’outil Sélection, puis choisissez la commande Objet > Tracé > Joindre. Vous pouvez également
utiliser le raccourci clavier Ctrl + J (Windows) ou Commande + J (Mac OS).
Lorsque les points d’ancrage ne se chevauchent pas, Illustrator ajoute un trait pour relier les tracés à joindre. Lorsque
vous joignez plus de deux tracés, Illustrator recherche et joint d’abord les tracés dont les extrémités sont les plus
proches. Ce processus est répété jusqu’à ce que tous les tracés soient joints. En revanche, si vous sélectionnez un seul
tracé, celui-ci est converti en tracé fermé.
Remarque : dans ce processus, il se peut que vous perdiez certains aspects complexes de vos styles d’illustration.
Le tracé de sortie a l’aspect du tracé le plus haut de la sélection.
Page 87

Dernière mise à jour le 5/5/2010
UTILISATION D’ILLUSTRATOR CS5
Dessin
L’option de jonction ne produit qu’un joint de sommet que vous ayez sélectionné des points d’ancrage à joindre ou le
tracé entier. Cependant, en présence de points d’ancrage qui se chevauchent, pour que l’option sélectionne un joint
d’inflexion ou de sommet, utilisez la combinaison de touches Ctrl/Commande + Maj + Alt + J.
Déplacement ou agrandissement des points d’ancrage ou des segments à l’aide du clavier
1 Sélectionnez le point d’ancrage ou le segment de tracé.
Remarque : dans Photoshop, vous ne pouvez déplacer les points d’ancrage que de la manière suivante.
2 Cliquez ou maintenez enfoncée une touche de direction sur le clavier pour déplacer 1 pixel à la fois dans le sens de
la flèche.
Pour déplacer 10 pixels à la fois, maintenez la touche Maj enfoncée avec la touche de direction.
Remarque : dans Illustrator et InDesign, vous pouvez modifier la distance d’un positionnement en modifiant les
préférences d’incrément du clavier. Lorsque vous modifiez l’incrément par défaut, maintenir la touche Alt enfoncée
positionne à 10 fois la distance spécifiée.
Etirement de portions d’un tracé sans déformer sa forme générale
1 Sélectionnez un tracé entier.
2 Sélectionnez l’outil Modelage (situé sous l’outil Mise à l’échelle ).
3 Placez le pointeur sur le point d’ancrage ou le segment de tracé qui servira de point focal (c’est-à-dire le point qui
entraînera les tracés sélectionnés), puis cliquez sur le point d’ancrage.
80
Si vous cliquez sur un segment de tracé, un point d’ancrage en surbrillance doté d’un carré est ajouté au tracé.
4 Maintenez la touche Maj enfoncée et cliquez sur tous les points d’ancrage ou segments de tracés devant servir de
point focal. Un nombre illimité de points d’ancrage ou de segments de tracés peut ainsi être sélectionné.
5 Faites glisser les points d’ancrage en surbrillance pour remodeler le tracé.
Ajout et suppression de points d’ancrage
L’ajout de points d’ancrage permet dans certains cas d’obtenir un tracé plus précis ou de prolonger un tracé ouvert. Il
est recommandé toutefois de limiter autant que possible le nombre de points d’ancrage. Moins un tracé comporte de
points, plus cela facilite l’impression, l’affichage et la modification. Il est possible de simplifier un tracé en supprimant
les points d’ancrage inutiles. L’ajout et la suppression de points d’ancrage fonctionnent de façon semblable dans les
applications Adobe.
Le panneau Outils comporte trois outils permettant d’ajouter ou de supprimer des points : l’outil Plume , l’outil
Ajout de point d’ancrage et l’outil Suppression de point d’ancrage . En outre, le panneau Contrôle dispose d’un
bouton Supprimer les points d’ancrage sélectionnés .
Par défaut, l’outil Plume se transforme en outil Ajout de point d’ancrage lorsque vous le placez au-dessus d’un tracé
sélectionné ou en outil Suppression de point d’ancrage lorsque vous le placez au-dessus d’un point d’ancrage.
Remarque : n’utilisez pas les touches Suppr et Retour arrière, ni les commandes Edition > Couper et Edition > Effacer
pour supprimer des points d’ancrage : l’utilisation de ces touches et commandes entraîne la suppression du point et des
segments de lignes reliés à ce dernier.
Voir aussi
« Collection d’outils de dessin » à la page 21
« Sélection de tracés, segments et points d’ancrage » à la page 76
Page 88

Dernière mise à jour le 5/5/2010
UTILISATION D’ILLUSTRATOR CS5
Dessin
Ajout ou suppression de points d’ancrage
1 Sélectionnez le tracé à modifier.
2 Pour ajouter un point d’ancrage, sélectionnez l’outil Plume ou Ajout de point d’ancrage, placez le pointeur sur le
segment de tracé et cliquez.
3 Pour supprimer un point d’ancrage, utilisez l’une des méthodes suivantes :
• Sélectionnez le point à l’aide de l’outil Sélection directe, puis cliquez sur le bouton Supprimer les points
d’ancrage sélectionnés dans le panneau Contrôle.
• Sélectionnez l’outil Plume ou Suppression de point d’ancrage, placez le pointeur sur le point d’ancrage et
cliquez.
Recherche et suppression de points d’ancrage isolés
Les points d’ancrage isolés sont des points qui ne sont reliés à aucun autre point. Il est conseillé de repérer ces points
isolés et de les supprimer.
1 Désélectionnez tous les objets.
2 Choisissez la commande Sélection > Objet > Points isolés.
3 Choisissez la commande Edition > Couper ou Edition > Effacer, ou appuyez sur la touche Suppr ou Retour arrière
du clavier.
81
Désactivation ou remplacement temporaire du basculement automatique de l’outil Plume
Vous pouvez temporairement remplacer ou désactiver la transformation de l’outil Plume en outil Ajout de point
d’ancrage ou Suppression de point d’ancrage.
• Pour désactiver temporairement le basculement, maintenez la touche Maj enfoncée, puis placez l’outil Plume sur
le tracé ou sur un point d’ancrage sélectionné. Cette manipulation est particulièrement utile lorsque vous souhaitez
commencer un nouveau tracé par-dessus un tracé existant. Pour éviter que la touche Maj ne contraigne le tracé,
relâchez-la avant de relâcher le bouton de la souris.
• Pour désactiver le basculement, choisissez la commande Edition > Préférences > Générales (Windows) ou
Illustrator > Préférences > Générales (Mac OS) et sélectionnez l’option Désactiver Ajout/Suppression auto.
Lissage et simplification des tracés
Vous pouvez lisser l’aspect des tracés et les simplifier en supprimant les points d’ancrage superflus.
Voir aussi
« Collection d’outils de dessin » à la page 21
« Touches permettant de modifier des formes » à la page 528
« Sélection de tracés, segments et points d’ancrage » à la page 76
Lissage des tracés
1 Sélectionnez l’objet.
2 Sélectionnez l’outil Arrondi .
3 Faites glisser l’outil le long du segment à lisser.
4 Poursuivez cette opération jusqu’à ce que le contour ou le tracé prenne la forme escomptée.
Page 89

Dernière mise à jour le 5/5/2010
A B C
Utilisation de l’outil Arrondi
A. Tracé d’origine B. Glissement sur un tracé avec l’outil Arrondi C. Résultat
5 Pour modifier la quantité lissage, cliquez deux fois sur l’outil Arrondi, puis définissez les options suivantes :
Fidélité Contrôle la distance que doit parcourir la souris ou le stylet avant qu’Illustrator n’ajoute un point d’ancrage
UTILISATION D’ILLUSTRATOR CS5
Dessin
au tracé. Par exemple, si l’option Fidélité est définie à 2,5, cela signifie que les mouvements de l’outil inférieurs à
2,5 pixels ne sont pas pris en compte. Les valeurs possibles pour cette option sont comprises entre 0,5 et 20 pixels.
Plus la valeur est élevée, plus le tracé est simple et lisse.
Lissage Contrôle le pourcentage de lissage qu’Illustrator applique lors de l’utilisation de l’outil. Les valeurs
possibles pour cette option sont comprises entre 0 % et 100 %. Plus la valeur est élevée, plus le tracé est lisse.
Simplification des tracés
La simplification d’un tracé supprime tous les points d’ancrage superflus sans modifier la forme du tracé. En
supprimant les points d’ancrage superflus, vous simplifiez votre travail : la taille du fichier diminue et l’affichage et
l’impression sont plus rapides.
82
1 Sélectionnez l’objet.
2 Choisissez la commande Objet > Tracé > Simplifier.
3 Définissez une précision des courbes afin d’indiquer la différence tolérée entre le tracé simplifié et le tracé original.
Sélectionnez l’option Aperçu afin de prévisualiser le tracé simplifié et de connaître le nombre de points dans le tracé
d’origine et simplifié.
4 Sélectionnez des options supplémentaires, puis cliquez sur le bouton OK :
Précision des courbes Définissez une précision des courbes comprise entre 0 % et 100 % pour indiquer la
différence tolérée entre le tracé simplifié et le tracé d’origine. Plus le pourcentage est élevé, plus les points sont
nombreux et plus le tracé se rapproche de l’original. Les points d’ancrage existants sont ignorés, sauf les extrémités
d’une courbe et les sommets (à moins que vous n’ayez entré une valeur pour le seuil d’angle).
Seuil d’angle Entrez une valeur entre 0° et 180° pour une meilleure précision du lissage des sommets. Si l’angle
d’un sommet est inférieur au seuil défini, le sommet n’est pas modifié. Cette option vous permet de conserver des
sommets pointus, même si la valeur du paramètre Précision des courbes est faible.
Lignes droites Permet de tracer des lignes droites entre les points d’ancrage d’origine de l’objet. Les sommets sont
supprimés si leur angle est supérieur à la valeur définie pour le paramètre Seuil d’angle.
Afficher l’original Permet d’afficher le tracé d’origine derrière le tracé simplifié.
Alignement de la position des points d’ancrage
1 Sélectionnez plusieurs points d’ancrage (sur un même tracé ou sur des tracés différents).
2 Choisissez la commande Objet > Tracé > Alignement.
3 Choisissez un alignement sur l’axe horizontal (x) seul, sur l’axe vertical (y) seul ou sur les deux axes, puis cliquez
sur le bouton OK.
Page 90

Dernière mise à jour le 5/5/2010
UTILISATION D’ILLUSTRATOR CS5
Dessin
Conversion des points d’inflexion en sommets et inversement
Vous pouvez convertir les sommets d’un tracé en points d’inflexion, et inversement. Grâce aux options du
panneau Contrôle, vous pouvez rapidement convertir plusieurs points d’ancrage. L’outil Conversion de point
directeur vous permet de convertir un seul côté du point et de modifier la courbe avec précision lors de la conversion
du point.
Voir aussi
« A propos des tracés » à la page 56
« Collection d’outils de dessin » à la page 21
« A propos des lignes directrices et des points directeurs » à la page 57
Conversion d’un ou de plusieurs points d’ancrage à l’aide du panneau Contrôle
Pour utiliser les options de conversion des points d’ancrage dans le panneau Contrôle, vous devez uniquement
sélectionner les points d’ancrage appropriés, et non la totalité de l’objet. Si vous sélectionnez plusieurs objets, l’un
d’entre eux ne doit être que partiellement sélectionné. Lorsque des objets entiers sont sélectionnés, les options du
panneau Contrôle changent pour refléter celles qui s’appliquent à l’objet entier.
1 Pour convertir un ou plusieurs sommets en points d’inflexion, sélectionnez les points, puis cliquez sur le bouton
Convertir les points d’ancrage sélectionnés en arrondis dans le panneau Contrôle.
2 Pour convertir un ou plusieurs points d’inflexion en sommets, sélectionnez les points, puis cliquez sur le bouton
Convertir les points d’ancrage sélectionnés en angles dans le panneau Contrôle.
83
Conversion précise d’un point d’ancrage à l’aide de l’outil Conversion de point directeur
1 Sélectionnez le tracé entier à modifier afin d’afficher ses points d’ancrage.
2 Sélectionnez l’outil Conversion de point directeur .
3 Placez l’outil Conversion de point directeur sur le point d’ancrage à convertir, puis utilisez l’une des méthodes
suivantes :
• Pour convertir un sommet en point d’inflexion, faites glisser un point directeur hors du sommet.
Glissement d’un point directeur hors d’un sommet pour créer un point d’inflexion
• Pour convertir un point d’inflexion en sommet sans lignes directrices, cliquez sur le point d’inflexion.
Page 91

Dernière mise à jour le 5/5/2010
Clic sur un point d’inflexion pour créer un sommet
UTILISATION D’ILLUSTRATOR CS5
• Pour convertir un point d’inflexion en sommet avec lignes directrices indépendantes, faites glisser l’un des deux
points directeurs.
84
Dessin
Conversion d’un point d’inflexion en sommet
• Pour convertir un sommet sans lignes directrices en sommet avec lignes directrices indépendantes, commencez
par faire glisser un point directeur hors du sommet (le transformant ainsi en point d’inflexion avec lignes
directrices). Relâchez uniquement le bouton de la souris (maintenez enfoncées les touches que vous avez
utilisées pour activer l’outil Conversion de point directeur), puis faites glisser l’un des deux points directeurs.
Effacement de l’illustration
Vous pouvez effacer des parties d’une illustration à l’aide de l’outil Gomme de tracé, Gomme ou de la gomme d’un
stylet Wacom. L’outil Gomme de tracé vous permet d’effacer des parties d’un tracé en dessinant le long du tracé.
Cet outil est utile pour limiter l’effacement à un segment du tracé, comme un côté d’un triangle. L’outil Gomme
et la gomme d’un stylet Wacom vous permettent d’effacer n’importe quelle partie d’une illustration, quelle que soit sa
structure. La gomme s’utilise sur les tracés, les tracés transparents, les tracés appartenant à des groupes de peinture
dynamique et les masques.
Utilisation de l’outil Gomme de tracé pour effacer des parties d’un tracé (à gauche) et utilisation de l’outil Gomme pour effacer une partie d’un
objet associé (à droite)
Une vidéo sur l’utilisation de l’outil Gomme est disponible à l’adresse suivante : www.adobe.com/go/vid0036_fr.
Page 92

Dernière mise à jour le 5/5/2010
UTILISATION D’ILLUSTRATOR CS5
Dessin
Voir aussi
« Collection d’outils de dessin » à la page 21
« Touches permettant de modifier des formes » à la page 528
Effacement d’une partie d’un tracé avec l’outil Gomme de tracé
1 Sélectionnez l’objet.
2 Sélectionnez l’outil Gomme de tracé .
3 Faites glisser l’outil le long du segment du tracé à effacer. Pour obtenir de meilleurs résultats, effectuez un
mouvement lent et continu.
Effacement d’objets à l’aide de l’outil Gomme
1 Utilisez l’une des méthodes suivantes :
• Pour effacer des objets spécifiques, sélectionnez-les ou ouvrez-les en mode isolé.
• Pour effacer n’importe quel objet du plan de travail, veillez à ne rien sélectionner.
Lorsque aucun objet n’est sélectionné, l’outil Gomme efface tous les objets placés sur les calques.
2 Sélectionnez l’outil Gomme .
3 (Facultatif) Cliquez deux fois sur l’outil Gomme, puis définissez les options.
4 Faites glisser l’outil sur la zone à effacer. Vous pouvez contrôler l’outil en utilisant l’une des méthodes suivantes :
• Pour maintenir l’outil Gomme le long d’une ligne verticale, horizontale ou diagonale, faites-le glisser le long de
cette ligne tout en appuyant sur la touche Maj.
• Pour créer un cadre autour d’une zone et effacer son contenu, maintenez la touche Alt (Windows) ou Option
(Mac OS) enfoncée tout en faisant glisser. Pour donner au cadre une forme carrée, appuyez sur les touches AltMaj (Windows) ou Option-Maj (Mac OS) tout en faisant glisser.
85
Effacement d’objets à l’aide de la gomme d’un stylet Wacom
Lorsque vous retournez un stylet, l’outil Gomme devient automatiquement actif. Lorsque vous retournez de nouveau
le stylet, le dernier outil actif redevient actif.
❖ Retournez le stylet et faites-le glisser sur la zone à effacer.
Appuyez plus fort sur le stylet pour augmenter l’épaisseur du tracé effacé. (Vous devez peut-être sélectionner
l’option Pression dans la boîte de dialogue Options de l’outil Gomme au préalable).
Options de l’outil Gomme
Dans le panneau Outils, cliquez deux fois sur l’outil Gomme pour en modifier les options.
Remarque : vous pouvez modifier le diamètre de la gomme à tout moment à appuyant sur la touche ] pour l’augmenter
ou sur [ pour le réduire.
Angle Détermine l’angle de rotation de l’outil. Faites glisser la pointe de la flèche dans la zone d’aperçu ou entrez une
valeur dans la zone de texte Angle.
Arrondi Détermine l’arrondi de l’outil. Faites glisser un des points noirs de l’aperçu vers l’extérieur du centre ou à
proximité de celui-ci ou entrez une valeur dans la zone de texte Arrondi. Plus la valeur est élevée, plus l’arrondi est
important.
Page 93

Dernière mise à jour le 5/5/2010
Diamètre Détermine le diamètre de l’outil. Utilisez le curseur Diamètre ou entrez une valeur dans la zone de
UTILISATION D’ILLUSTRATOR CS5
Dessin
texte Diamètre.
La liste déroulante située à droite de chaque option vous permet de contrôler les variations de forme de l’outil.
Sélectionnez l’une des options suivantes :
Fixe Utilise un angle, un arrondi ou un diamètre fixe.
Aléatoire Utilise des variations aléatoires d’angle, d’arrondi ou de diamètre. Entrez une valeur dans la zone de
texte Variation pour définir l’intervalle de variation des formes autorisé. Par exemple, si la valeur Diamètre est définie
sur 15 et la valeur Variation sur 5, le diamètre peut être de 10 ou de 20 ou toute valeur comprise entre ces dernières.
Pression L’angle, l’arrondi ou le diamètre varie en fonction de la pression exercée sur le stylet de dessin. Cette option
est particulièrement utile lorsqu’elle est utilisée conjointement au diamètre. Elle est disponible uniquement si vous
utilisez une tablette graphique. Entrez une valeur dans la zone de texte Variation pour définir l’intervalle de variation
de la caractéristique de forme autorisé par rapport à la valeur initiale. Par exemple, supposons que l’arrondi soit
de 75 % et la variation de 25 %. Le contour le plus fin sera de 50 % et le plus épais de 100 %. Plus la pression est légère,
plus le contour est angulaire.
Molette de stylet Le diamètre varie en fonction de la manipulation de la molette du stylet.
Inclinaison L’angle, l’arrondi ou le diamètre varie en fonction de l’inclinaison exercée sur le stylet de dessin. Cette
option est particulièrement utile lorsqu’elle est utilisée conjointement à l’arrondi. Elle est disponible uniquement si
vous utilisez une tablette graphique pouvant détecter la direction de l’inclinaison du stylet.
86
Direction L’angle, l’arrondi ou le diamètre varie en fonction de la pression exercée sur le stylet de dessin. Cette option
est particulièrement utile pour contrôler l’angle des formes calligraphiques, dans le cas d’utilisation de la forme comme
un pinceau. Elle est disponible uniquement si vous utilisez une tablette graphique pouvant détecter la valeur
d’inclinaison verticale du stylet.
Rotation L’angle, l’arrondi ou le diamètre varie en fonction de la rotation de la pointe du stylet de dessin. Cette option
est particulièrement utile pour contrôler l’angle des formes calligraphiques, dans le cas d’utilisation de la forme comme
une plume plate. Elle est disponible uniquement si vous utilisez une tablette graphique pouvant détecter ce type de
rotation.
Fractionnement d’un tracé
Vous pouvez fractionner un tracé en n’importe quel point d’ancrage ou en tout point d’un segment. Lorsque vous
scindez un tracé, n’oubliez pas les points suivants :
• Si vous voulez scinder un tracé fermé en deux tracés ouverts, vous devez effectuer la scission en deux endroits du
tracé. Si vous scindez un tracé fermé à un seul point, vous obtenez un seul tracé interrompu par un blanc.
• Tout tracé résultant d’une scission hérite des paramètres du tracé d’origine, tels que l’épaisseur du contour et la
couleur du fond. L’alignement du contour est automatiquement rédéfini au centre.
1 (Facultatif) Sélectionnez le tracé pour afficher ses points d’ancrage actuels.
2 Utilisez l’une des méthodes suivantes :
• Sélectionnez l’outil Ciseaux, puis cliquez à l’endroit du tracé où vous voulez le scinder. Lorsque vous scindez le
tracé au milieu d’un segment, les deux nouvelles extrémités apparaissent l’une au-dessus de l’autre, et l’une des
deux est sélectionnée.
• Sélectionnez le point d’ancrage où vous voulez scinder le tracé, puis cliquez sur le bouton Couper le tracé aux
points d’ancrage sélectionnés dans le panneau Contrôle. Lorsque vous scindez le tracé à un point d’ancrage,
un nouveau point d’ancrage vient se superposer au premier, et un point d’ancrage est sélectionné.
3 Utilisez l’outil Sélection directe pour modifier le nouveau point d’ancrage ou le nouveau segment du tracé.
Page 94

Dernière mise à jour le 5/5/2010
Remarque : vous pouvez décomposer un objet en plusieurs faces distinctes grâce à l’outil Cutter (une face représente une
partie d’objet non traversée par un segment).
UTILISATION D’ILLUSTRATOR CS5
Dessin
Voir aussi
« Découpe d’objets à l’aide de l’outil Cutter » à la page 272
Dessin en perspective
Présentation du dessin en perspective
Dans Illustrator CS5, vous pouvez facilement dessiner et restituer une illustration en perspective grâce à une panoplie
de fonctionnalités reposant sur des règles d’usage en matière de dessin en perspective.
La grille de perspective vous permet de représenter approximativement une scène sur une surface plane, telle qu’elle
est naturellement perçue (par l’œil humain). Imaginez, par exemple, une route ou deux voies ferrées semblant se
rejoindre ou disparaître de la ligne visuelle.
Les fonctionnalités simplifiant le dessin en perspective dans Illustrator sont les suivantes :
87
• Utilitaires pour définir ou modifier des perspectives à un, deux ou trois points de fuite dans un document
• Contrôle interactif des différents paramètres de définition de la perspective
• Création d’objets directement en perspective
• Application d’une perspective à des objets existants
• Transformation d’objets en perspective (par déplacement et mise à l’échelle)
• Déplacement ou duplication d’objets dans la direction d’un plan perpendiculaire (mouvement perpendiculaire)
• Définition d’objets réalistes et traçage d’objets en perspective d’après les mesures réalistes spécifiées
Une vidéo sur le dessin en perspective est disponible à l’adresse suivante : www.adobe.com/go/lrvid5205_ai_fr.
A propos de la grille de perspective
Pour afficher la grille de perspective à deux points de fuite par défaut, procédez de l’une des manières suivantes :
• Choisissez la commande Affichage > Grille de perspective > Afficher la grille.
• Appuyez sur les touches Ctrl + Maj + I (Windows) ou Commande + Maj + I (Mac OS). Le même raccourci clavier
permet de masquer la grille.
• Cliquez sur l’outil Grille de perspective dans le panneau Outils.
Page 95

Dernière mise à jour le 5/5/2010
K
B C D E
A
UTILISATION D’ILLUSTRATOR CS5
Dessin
88
F
G
H
M
Grille de perspective
A. Widget de changement de plan B. Point de fuite gauche C. Limite verticale de la grille D. Règle de la grille de perspective E. Point de fuite
droit F. Ligne d’horizon G. Hauteur de l’horizon H. Niveau du sol I. Niveau de l’horizon J. Limite de grille K. Taille des cellules de la grille
L. Niveau du sol M. Limite de grille N. Point de contrôle du plan de la grille de droite O. Point de contrôle du plan de la grille horizontale
P. Point de contrôle du plan de la grille de gauche Q. Origine
OP
N
Q
I
J
L
Le groupe d’outils de grille de perspective est composé des outils Grille de perspective et Sélection d’une
perspective .
Vous pouvez sélectionner l’outil Grille de perspective dans le panneau Outils ou au moyen du raccourci clavier
Maj + P. Une fois sélectionné, cet outil indique les paramètres suivants :
• Points de contrôle de la grille de gauche et de droite permettant d’ajuster les plans (voir la section « Ajustement des
points de fuite, des plans de la grille, de la hauteur de l’horizon, de la taille des cellules de la grille et de la surface de
la grille » à la page 93)
• Hauteur de l’horizon (voir la section « Précision du déplacement perpendiculaire » à la page 99)
• Position du plan vertical à gauche et à droite
• Visibilité et surface d’une cellule de la grille
• Taille des cellules de la grille
• Origine
• Points gauche et droit du niveau du sol utilisés pour le déplacement de la grille (voir la section « Déplacement de la
grille de perspective » à la page 92)
Un widget de changement de plan apparaît également lorsque vous activez l’outil Grille de perspective. Vous pouvez
utiliser ce widget pour sélectionner le plan actif de la grille. Dans la grille de perspective, le plan actif est celui sur lequel
vous dessinez un objet de manière à projeter cette portion de la scène selon le point de vue (la perception) de
l’observateur.
Page 96

Dernière mise à jour le 5/5/2010
B
UTILISATION D’ILLUSTRATOR CS5
Dessin
89
A
A. Plan de la grille de gauche B. Aucune grille active C. Plan de la grille de droite D. Plan de la grille horizontale
Widget de changement de plan
C
D
Une vidéo sur la définition de la grille de perspective est disponible à l’adresse suivante :
www.adobe.com/go/lrvid5205_ai_fr.
Vous pouvez positionner le widget dans l’un des quatre angles de l’écran à l’aide des options correspondantes et choisir
de l’afficher lorsque la grille de perspective est visible. Pour définir ces options, cliquez deux fois sur l’icône Grille de
perspective dans le panneau Outils. Dans la boîte de dialogue Options de grille de perspective, vous disposez des choix
suivants :
• Afficher le widget du plan actif : cette case est cochée par défaut. Si vous la décochez, le widget n’est plus visible en
même temps que la grille de perspective.
• Position du widget : vous pouvez choisir d’afficher le widget dans le coin supérieur gauche, supérieur droit,
inférieur gauche ou inférieur droit de la fenêtre de document.
Les points de contrôle des grilles horizontale, de gauche et de droite sont visibles lorsque l’outil Sélection d’une
perspective est actif. Pour activer cet outil, appuyez sur les touches Maj + V ou sélectionnez-le dans le panneau Outils.
Cet outil vous permet d’effectuer les manipulations suivantes :
• Mettre en perspective objets, textes et symboles
• Changer de plan actif au moyen de raccourcis clavier
• Déplacer, redimensionner et dupliquer des objets dans l’espace de perspective
• Déplacer et dupliquer des objets perpendiculairement à leur position actuelle dans le plan de perspective (voir la
section « Précision du déplacement perpendiculaire » à la page 99).
Lorsque l’outil Sélection d’une perspective est sélectionné, les plans actifs sur la grille de perspective sont signalés par
les pointeurs ci-dessous.
Plan actif Pointeur
Plan de la grille de gauche
Plan de la grille de droite
Plan de la grille horizontale
L’outil de sélection de perspective accroche les objets à la grille du plan actif lors du déplacement, de la mise à l’échelle,
de la duplication et du transfert d’objets dans la perspective. Les objets s’accrochent à la grille à une distance d’1/4 de
la taille des cellules.
Vous pouvez activer ou désactiver le magnétisme dans Affichage > Grille de perspective > Magnétisme de la grille.
Cette option est activée par défaut.
Page 97

Dernière mise à jour le 5/5/2010
UTILISATION D’ILLUSTRATOR CS5
Grilles de perspective prédéfinies
Illustrator met à votre disposition des paramètres prédéfinis de perspective à un, deux et trois points de fuite.
90
Dessin
A
B
C
Grilles de perspective prédéfinies
A. Perspective à un point de fuite B. Perspective à deux points de fuite (par défaut) C. Perspective à trois points de fuite
Pour sélectionner l’une des grilles de perspective prédéfinies par défaut, choisissez la commande Affichage > Grille de
perspective et choisissez le paramètre prédéfini qui vous convient.
Définition d’une grille de perspective prédéfinie
Pour définir une grille de perspective prédéfinie, choisissez la commande Affichage > Grille de perspective > Définir
la grille. Dans la boîte de dialogue Définir la grille de perspective, vous pouvez configurer les attributs de grille
prédéfinie suivants :
Nom Pour enregistrer une nouvelle grille prédéfinie, sélectionnez l’option Personnalisé dans la liste déroulante Nom.
Type Sélectionnez le type de grille prédéfinie : Perspective à un point, Perspective à deux points ou Perspective à trois
points.
Page 98

Dernière mise à jour le 5/5/2010
Unités Sélectionnez l’unité de mesure de la taille de la grille. Vous pouvez opter pour les centimètres, les pouces, les
UTILISATION D’ILLUSTRATOR CS5
Dessin
pixels et les points.
Echelle Sélectionnez l’échelle de grille selon laquelle afficher ou définir les mesures réelles et celles du plan de travail.
Pour personnaliser l’échelle, sélectionnez l’option Personnalisée. Dans la boîte de dialogue Echelle personnalisée,
spécifiez les proportions Plan de travail et Réalité.
Pas Cet attribut détermine la taille des cellules de la grille.
Angle d’affichage Imaginez un cube orienté de telle façon qu’aucune de ses faces n’est parallèle au plan de projection
(ici, l’écran de l’ordinateur). L’angle d’affichage correspond à l’angle de vue formé par la face droite de ce cube
imaginaire avec le plan de projection et détermine la position respective des points de fuite gauche et droit par rapport
à l’observateur. Un angle d’affichage de 45° implique que les deux points de fuite sont équidistants de la ligne de vision
de l’observateur. Par conséquent, si l’angle d’affichage est supérieur à 45°, le point de fuite droit est plus proche, et le
point de fuite gauche plus éloigné, de la ligne de vision et inversement.
Distance d’affichage Il s’agit de la distance entre l’observateur et la scène.
Hauteur horizontale Spécifiez ici la hauteur de l’horizon (autrement dit le niveau de l’œil de l’observateur) dans la
grille prédéfinie. La hauteur de la ligne d’horizon mesurée en partant du niveau du sol est affichée sous forme de repère
commenté.
Troisième point de fuite Cette option est activée lorsque que vous sélectionnez la perspective à trois points de fuite.
Elle vous permet de spécifier l’abscisse et l’ordonnée de la grille prédéfinie, respectivement dans les zones X et Y.
91
Pour changer la couleur d’une grille, sélectionnez une couleur dans les listes déroulantes Grille de gauche, Grille de
droite et Grille horizontale. Vous pouvez également choisir une couleur personnalisée dans le sélecteur de couleurs.
Pour régler l’opacité de la grille, utilisez le curseur Opacité.
Pour enregistrer la grille comme grille prédéfinie, cliquez sur Enregistrer le paramètre prédéfini.
Modification, suppression, importation et exportation d’une grille de perspective prédéfinie
Pour modifier une grille de perspective prédéfinie, choisissez la commande Edition > Paramètres prédéfinis de la grille.
Dans la boîte de dialogue Paramètres prédéfinis de la grille de perspective, sélectionnez la grille prédéfinie à modifier,
puis cliquez sur Modifier.
Page 99

Dernière mise à jour le 5/5/2010
UTILISATION D’ILLUSTRATOR CS5
Dessin
92
Boîte de dialogue Options de paramètres prédéfinis de grille de perspective
La boîte de dialogue Options de paramètres prédéfinis de grille de perspective apparaît en mode Modifier. Définissez
les nouveaux paramètres prédéfinis, puis cliquez sur OK pour les enregistrer.
Vous ne pouvez pas supprimer les paramètres prédéfinis par défaut. Pour supprimer un paramètre prédéfini
utilisateur, cliquez sur Supprimer dans la boîte de dialogue Paramètres prédéfinis de la grille de perspective.
Illustrator vous permet également d’importer et d’exporter des paramètres prédéfinis utilisateur. Pour exporter un
paramètre prédéfini, cliquez sur Exporter dans la boîte de dialogue Paramètres prédéfinis de la grille de perspective.
Pour importer un paramètre prédéfini, cliquez sur Importer.
Déplacement de la grille de perspective
Il n’est possible de créer qu’une seule grille dans un document Illustrator, mais cette grille a la particularité d’être
mobile. Vous pouvez la déplacer d’un plan de travail à un autre au moyen du widget de niveau du sol lorsque l’outil
Grille de perspective est actif.
Remarque : veillez à bien sélectionner l’outil Grille de perspective avant de procéder à cette manipulation, car le widget
de niveau du sol n’est pas visible lorsque cet outil est désélectionné.
Pour déplacer la grille de perspective, procédez comme suit :
1 Sélectionnez l’outil Grille de perspective dans le panneau Outils ou appuyez sur les touches Maj + P.
2 Amenez par glisser-déposer le widget gauche ou droit de niveau du sol sur la grille. Le pointeur se transforme en
lorsqu’il survole le point du niveau du sol.
Page 100

Dernière mise à jour le 5/5/2010
A
Déplacement de la grille de perspective d’un plan de travail à un autre au moyen du widget gauche de niveau du sol (A)
UTILISATION D’ILLUSTRATOR CS5
Dessin
Ajustement des points de fuite, des plans de la grille, de la hauteur de l’horizon, de la taille des cellules de la grille et de la surface de la grille
Vous pouvez ajuster manuellement les points de fuite, les plans de la grille, la hauteur de l’horizon et la taille des cellules
de la grille au moyen de leur widget respectif. Ces widgets sont visibles uniquement lorsque l’outil Grille de perspective
est sélectionné.
93
Pour ajuster les points de fuite gauche et droit, utilisez les widgets correspondants. Le pointeur prend la forme d’une
flèche bidirectionnelle ( ) lorsqu’il survole les points de fuite.
Remarque : pendant le réglage du troisième point de fuite dans la perspective à 3 points, maintenez la touche Maj
enfoncée pour limiter le mouvement à l’axe vertical.
Déplacement du point de fuite droit dans une grille de perspective à deux points
Remarque : si vous verrouillez le point de station à l’aide de la commande Affichage > Grille de perspective > Verrouiller
la position, les deux points de fuite se déplacent simultanément.
 Loading...
Loading...