Page 1

SWsoft, Inc.
SWsoft SiteBuilder 3.2
for Windows
User's Guide
(c) 1999-2006
Page 2

ISBN: N/A
SWsoft, Inc.
13755 Sunrise Valley Drive
Suite 325
Herndon
VA 20171 USA
Phone: +1 (703) 815 5670
Fax: +1 (703) 815 5675
Copyright © 1999-2006 by SWsoft, Inc. All rights reserved
Distribution of this work or derivative of this work in any form is prohibited unless prior written permission is
obtained from the copyright holder.
Solaris is a registered trademark of Sun Microsystems, Inc.
X Window System is a registered trademark of X Consortium, Inc.
Intel, Pentium, and Celeron are registered trademarks of Intel Corporation.
MS Windows, Windows 2003 Server, Windows XP, Windows 2000, Windows NT are registered trademarks of
Microsoft Corporation.
IBM DB2 is a registered trademark of International Business Machines Corp.
SSH and Secure Shell are trademarks of SSH Communications Security, Inc.
MegaRAID is a registered trademark of American Megatrends, Inc.
PowerEdge is a trademark of Dell Computer Corporation.
Request Tracker is a trademark of Best Practical Solutions, LLC
ActiveSite Compiller v4 is a trademark of Intorel, Inc.
XML-RPC Library under MIT License
Page 3

3
Contents
Preface 5
About This Guide .........................................................................................................................................5
Who Should Read This Guide ......................................................................................................................5
Organization of This Guide ..........................................................................................................................6
Typographical Conventions..........................................................................................................................6
Feedback.......................................................................................................................................................7
About SiteBuilder 8
Main Steps to Create Site..............................................................................................................................9
Getting Started with SiteBuilder.................................................................................................................10
Logging in to SiteBuilder ................................................................................................................10
Becoming Familiar with SiteBuilder...............................................................................................10
Starting to Work with SiteBuilder ...................................................................................................11
Getting Help ...............................................................................................................................................12
Creating Site Design 13
Selecting Layout Template .........................................................................................................................14
Selecting Color Scheme..............................................................................................................................14
Selecting Banner.........................................................................................................................................15
Selecting Buttons Style...............................................................................................................................15
Changing Logo ...........................................................................................................................................16
Specifying Your Company Name and Copyright Notice............................................................................16
Creating Site Structure 17
Adding Pages..............................................................................................................................................18
Changing Position of Pages ........................................................................................................................19
Removing Pages .........................................................................................................................................19
Choosing Language and Customizing Settings for the Display of Numbers, Currencies, Times and Dates20
Creating Site Content 21
Working with Text......................................................................................................................................22
Applying Styles to Text...................................................................................................................23
Formatting Paragraphs.....................................................................................................................24
Copying and Moving Text...............................................................................................................24
Searching and Replacing Text.........................................................................................................25
Checking Spelling ...........................................................................................................................27
Cancelling and Repeating Changes .................................................................................................28
Inserting Images ..............................................................................................................................28
Inserting Links.................................................................................................................................29
Working with Tables ..................................................................................................................................33
Inserting Tables ...............................................................................................................................33
Adding Rows and Columns.............................................................................................................34
Removing Rows, Columns and Cells ..............................................................................................34
Formatting Table .............................................................................................................................35
Merging Cells ..................................................................................................................................36
Splitting Cells ..................................................................................................................................36
Page 4

Contents 4
Formatting Cells ..............................................................................................................................
Making Tables Available for Users with Impaired Vision..............................................................38
Modifying HTML Source of Web Pages....................................................................................................39
Adding Blog ...............................................................................................................................................40
Managing Posts in Your Blog .........................................................................................................41
Managing Categories of Blog Posts ................................................................................................44
Configuring Blog Settings...............................................................................................................46
Adding E-Shop ...........................................................................................................................................47
Managing E-Shop Products.............................................................................................................48
Managing Categories of Products....................................................................................................51
Selecting Payment System...............................................................................................................55
Configuring E-Shop Settings...........................................................................................................56
Adding Flash Intro......................................................................................................................................57
Adding Forum.............................................................................................................................................59
Managing Forum Topics .................................................................................................................60
Managing Categories of Forum Topics...........................................................................................63
Configuring Forum Settings ............................................................................................................64
Adding Guestbook ......................................................................................................................................65
Managing Guestbook Messages ......................................................................................................65
Configuring Guestbook Settings .....................................................................................................67
Adding Image Gallery ................................................................................................................................68
Managing Images ............................................................................................................................69
Managing Categories of Images......................................................................................................71
Configuring Image Gallery Settings................................................................................................73
Registering Your Site Visitors....................................................................................................................74
Adding Maps ..............................................................................................................................................76
Adding Feedback Forms.............................................................................................................................78
Adding RSS News Feeds............................................................................................................................81
Conducting Polls and Online Surveys ........................................................................................................82
Inserting Scripts to Your Web Pages..........................................................................................................84
37
Publishing Site 85
Publishing Site Using Your User Account in SiteBuilder System..............................................................85
Publishing to Provider's Location....................................................................................................86
Publishing to FTP Server.................................................................................................................89
Publishing Site Using Guest Account in SiteBuilder System.....................................................................93
Updating Site 95
Index 98
Page 5

5
C HAPTER 1
Preface
In This Chapter
About This Guide.................................................................................................................. 5
Who Should Read This Guide............................................................................................... 5
Organization of This Guide................................................................................................... 6
Typographical Conventions .................................................................................................. 6
Feedback ............................................................................................................................... 7
About This Guide
SWsoft SiteBuilder 3.2 for Windows User's Guide instructs you how to create and publish sites
on the Internet using the SWsoft SiteBuilder program.
This guide covers the following steps of creating and publishing sites:
1 Creating site design (see page
2 Creating and editing site structure (see page
3 Creating and editing site content (see page
4 Publishing a site on the Internet (see page
Additionally, the guide describes the process of editing a site after it has been created and
published on the Internet.
13)
17)
21)
85)
Who Should Read This Guide
This guide is intended for users who want to create web sites with SiteBuilder - the online site
design and publication platform included with your web hosting package.
Page 6

Preface 6
Organization of This Guide
Chapter 2, About SiteBuilder, describes the SiteBuilder interface elements and first steps with the
SiteBuilder Wizard.
Chapter 3, Creating Site Design, provides instructions on how to create your site design.
Chapter 4, Creating Site Structure, describes how to add pages to your site and change their
position in the site structure.
Chapter 5, Creating Site Content, describes how to add text, tables, images, online stores, blogs,
and other useful scripts to your site.
Chapter 6, Publishing Site, contains instructions on how to publish your site and manage it after
it was published.
Chapter 7, Updating Site, describes the process of updating and maintaining published sites.
Typographical Conventions
Before you start using this guide, it is important to understand the documentation conventions
used in it.
The following kinds of formatting in the text identify special information.
Formatting
convention
Special Bold
Italics Used to emphasize the importance
Monospace
Preformatted On-screen computer output in your
Type of Information Example
Items you must select, such as
menu options, command buttons,
or items in a list.
Titles of chapters, sections, and
subsections.
of a point, to introduce a term or to
designate a command line
placeholder, which is to be
replaced with a real name or value.
The names of commands, files,
and directories.
command-line sessions; source
code in XML, C++, or other
programming languages.
Go to the System tab.
Read the Basic
Administration chapter.
The system supports the so
called wildcard character
search.
The license file is located in
the
http://docs/common/license
s directory.
# ls –al /files
total 14470
Page 7

Preface 7
Preformatted
Bold
CAPITALS Names of keys on the keyboard. SHIFT, CTRL, ALT
KEY+KEY Key combinations for which the
What you type, contrasted with
on-screen computer output.
user must press and hold down one
key and then press another.
# cd
/root/rpms/php
CTRL+P, ALT+F4
Feedback
If you spot a typo in this guide, or if you have thought of a way to make this guide better, we
would love to hear from you!
If you have a suggestion for improving the documentation (or any other relevant comments), try
to be as specific as possible when formulating it. If you have found an error, please include the
chapter/section/subsection name and some of the surrounding text so that we could find it
easily.
Please submit a report by e-mail to
userdocs@swsoft.com.
Page 8

8
C HAPTER 2
About SiteBuilder
SiteBuilder consists of two parts: Wizard and Administrator Panel.
With SiteBuilder Wizard, you can create sites by simply choosing the design preset you like and
adding text and images. And then you can add picture galleries, blogs and online stores with a
few clicks. You do not need to know any markup or scripting languages to have a site.
Administrator Panel is a tool for managing and maintaining web sites created in Wizard.
In This Chapter
Main Steps to Create Site...................................................................................................... 9
Getting Started with SiteBuilder ........................................................................................... 10
Getting Help.......................................................................................................................... 12
Page 9

About SiteBuilder 9
Main Steps to Create Site
As a rule, the process of working on a site includes three main stages: planning, implementation,
and site updating or maintenance.
Planning: The first and most essential stage in any project is planning. Before starting with
SiteBuilder, think about the purpose of your site and its target audience. After this, decide where
your site will be stored, or, in Internet terminology, hosted. This stage is beyond the scope of
this document. Because SiteBuilder is often provided with a web hosting package, we assume
that you already have a web space for publishing your site. Then, you create a structure of your
future site and prepare its contents, including text and graphics. The planning stage is extremely
important because it eventually determines the usefulness of your site.
Implementation: The next stage is the implementation of your site. The five-step SiteBuilder
Wizard takes you through the entire process of creating your site, from initial design to
publishing and maintenance. The following is an overview of the main steps required to create a
site using SiteBuilder:
1 To create a site, open the SiteBuilder Wizard. You can start working with the Wizard
anonymously, without supplying login and password.
2 Complete the first four Wizard steps (select the design, create the site structure, add site
contents, add site modules and provide extra information for search engines).
3 Go to the Publish step and start the publication process. You can publish you site either to
the provider's location or to an FTP server you have access to. If you select to publish to an
FTP server, your site will be put online at once. If you select to publish to the provider's
location, your site will be saved as a trial site in a temporary storage directory on the
SiteBuilder server. To be able to publish your site on the Internet, you should purchase
hosting services from your provider. The instructions on how you can do that will be
displayed on the Publish screen appeared after the publication process is completed. This
screen will also contain the link to your trial site. Use this link to access your site for further
editing or updating it.
4 After you purchase hosting services from your provider, you will be provided with a domain
name. The SiteBuilder provider will point your SiteBuilder account to your domain name,
and after publication, your site will be available on the Internet.
5 Enter the link to your trial site in the address bar of the browser window. Your site will
open. Click Edit at the top of the site to launch the SiteBuilder Wizard. Now you can edit the
content of your site. After editing, click Publish web site. The updated content of your site
will be transferred to the server where your site is hosted. After publication, your site will be
available on the Internet.
Maintenance: When you complete the above steps, your site becomes available for visitors. It is
critical to keep your site content fresh because this is a good way to show your attitude to
customers and services. Therefore, update your site on a regular basis. All you need to do is to
log in to the SiteBuilder, edit the content, and click Publish. SiteBuilder will automatically
transfer the updated content to your hosting location.
For detailed instructions on what to do on every step of creating your site, see the following
chapters.
Page 10

About SiteBuilder 10
Getting Started with SiteBuilder
This section describes your first steps with the SiteBuilder Wizard.
Logging in to SiteBuilder
¾ To log in to the SiteBuilder Wizard for the first time and start creating your site:
1 Open your Internet browser.
2 Enter the URL that your SiteBuilder provider has given to you into the
address bar of your browser.
The SiteBuilder Wizard opens on the first Overview page.
You can also access the SiteBuilder Wizard from the site of your hosting provider.
Becoming Familiar with SiteBuilder
Every SiteBuilder Wizard window consists of the following elements:
The Logotype image is located in the top frame of the SiteBuilder Wizard. The default
logotype is a SiteBuilder image linked to the SWsoft official site. This image can be
customized by your SiteBuilder provider.
The Top help string provides short instructions about the operations you can do on this page.
The Tabs in the top frame area switch between five Wizard steps. The tabs that are available
for you at the current stage of creating a site are highlighted.
The Work area displays the interface options available for the tab selected in the top frame.
The Feedback button enables you to submit your opinion or suggestions on SiteBuilder
usability and functionality.
The Support button located in the top right corner of the screen opens SiteBuilder Online
Server Support screen on the SWsoft official site. Here you can request the help of our
professional technical support team upon filling in the form.
The Help button opens the online version of this guide.
The Command bar at the bottom of the window displays the result of your last action.
The Back button enables you to get to the previous step of the Wizard (you can also return
to another step by selecting the corresponding tab in the top frame area).
The Next button takes you to the next step of creating your site (you can also go to the next
step by clicking the required tab in the top frame area).
Page 11

About SiteBuilder 11
Starting to Work with SiteBuilder
The first page of the SiteBuilder Wizard contains short description of each step in the
application. On the first page, you can also select the Wizard interface language from the
Interface language list.
Figure 1: Starting to Work with SiteBuilder
The five SiteBuilder Wizard steps are as follows:
Start. Enables you to choose the type of site you want to create.
Design. Enables you to choose your site layout, color scheme, button style, a flash movie for
the first page, and so on.
Pages. Enables you to create and edit your site structure.
Edit. Enables you to create and edit your site content.
Publish. Enables you to publish your site.
To start creating your site, click Start in the main work area.
On the Start page, you can select the type of your site. The type of site predefines the set of
pages that you can use as a basis for creating your site structure.
Page 12

About SiteBuilder 12
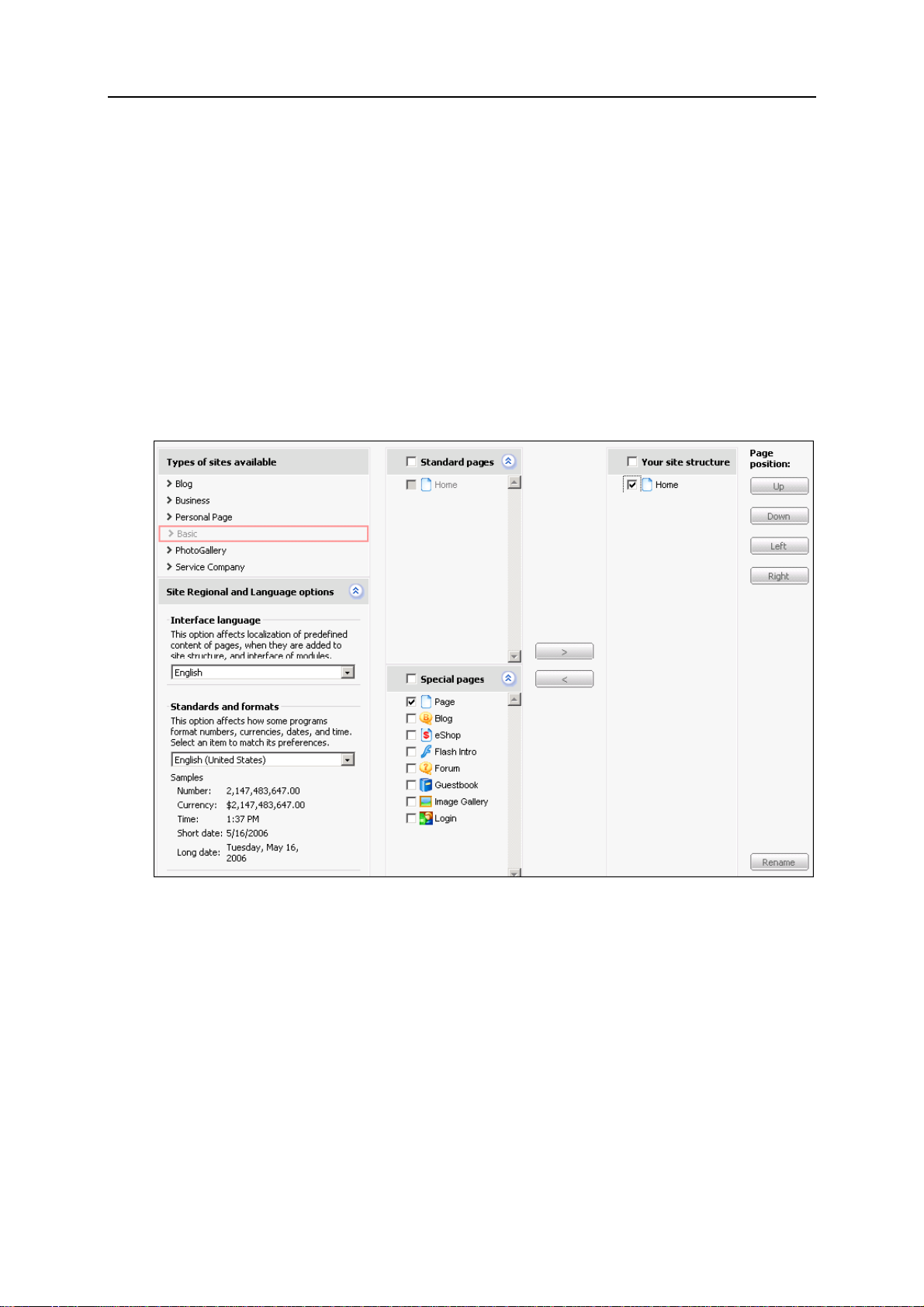
Figure 2: Selecting Type of Site
Select the type of site you want to create and click Next in the bottom right corner of the page.
You will be taken to the Design page where you can configure the appearance of your site (see
page
13).
Getting Help
The SiteBuilder help system has been created to assist you in solving problems you might
encounter when creating your site. To find the information you need, you can do the following:
Use on-screen context-sensitive help. It is the easiest and quickest way to get instant help
with your immediate tasks. Using context-sensitive help will not interrupt your work flow.
The Top help string contains short instructions on the operations that are available on the
current page and displays the result of the last command you have performed on the
SiteBuilder page.
Use FAQ. For the fastest way to solve your problems with SiteBuilder, check out the
SiteBuilder FAQ page (
variety of issues. Select the SiteBuilder category and view the list of FAQs related to
SiteBuilder.
Go to online forum. If you failed to solve your problem using the FAQs published on
SWsoft site, join our online forum (
questions, exchange ideas, and troubleshoot common problems. Note that SWsoft does not
provide official support through this forum.
Contact technical support. If you have any problems or questions that are not covered in the
user documentation or FAQs, please contact SWsoft Technical Support
mailto:support@swsoft.com).
(
http://faq.swsoft.com), which provides instant access to solutions for a
http://forum.swsoft.com/). Here, all users can post
Page 13

13
C HAPTER 3
Creating Site Design
Creating site design includes the following steps:
Choosing a layout template (see page
Choosing a color scheme (see page
Choosing a banner (see page
Choosing a buttons style (see page
Choosing a logo (see page
Specifying your company name and copyright notice (see page
15)
16)
14)
14)
15)
16)
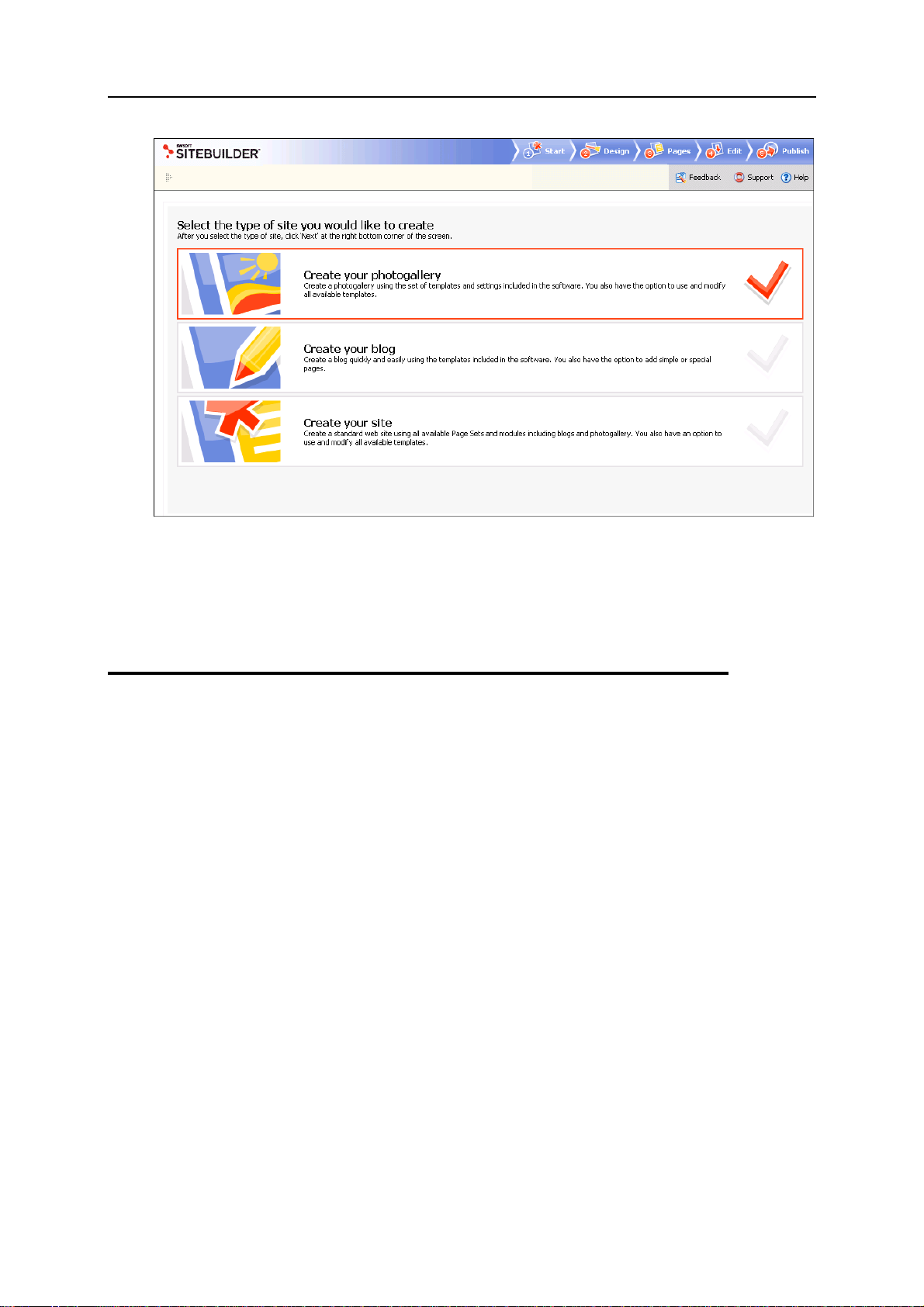
Figure 3: Creating Site Design
In This Chapter
Selecting Layout Template ................................................................................................... 14
Selecting Color Scheme ........................................................................................................ 14
Selecting Banner ................................................................................................................... 15
Selecting Buttons Style ......................................................................................................... 15
Changing Logo...................................................................................................................... 16
Specifying Your Company Name and Copyright Notice...................................................... 16
Page 14

Creating Site Design 14
Selecting Layout Template
Template is a ready-made web site design that can easily be customized to produce individual
web sites. In SiteBuilder, every template belongs to a certain category.
¾ To select a template for your site:
1 Click the Design tab.
2 Select the template category from the Category list.
3 To view templates of all categories, select All categories. To preview a
template, click Preview.
4 Select a template by clicking it in the work area.
The selected template is outlined with a red frame.
Selecting Color Scheme
Color scheme is a set of colors used in design of your site.
¾ To select a color scheme for your site:
1 Click the Design tab.
2 In the Color schemes area, select the color scheme you like.
The selected color scheme is outlined with a red frame.
Page 15

Creating Site Design 15
Selecting Banner
Banner is an image displayed at the top of every page of your site.
¾ To select a banner:
1 Click the Design tab.
2 In the Banners area, click .
The list of available banners is displayed.
3 Select the banner you need.
You can upload your custom banner for your site.
¾ To upload a banner:
1 Click Browse in the Banners area.
2 In the Browse window, find and select the banner image you want to upload.
3 Click Open in the Browse window.
4 Click Upload in the Banners area.
The new banner is uploaded and displayed in the list of available banners.
Selecting Buttons Style
¾ To select a buttons style:
1 Click the Design tab.
2 In the Buttons area, select the style you like.
The selected style is outlined with a red frame.
Page 16

Creating Site Design 16
Changing Logo
Logo is a name, symbol, or trademark of a company or organization displayed in the upper left
corner of site window.
¾ To upload a logo:
1 Click the Design tab.
2 Click Browse in the Logo area.
3 Find the logo image you want to upload from your computer.
4 Click Open in the Browse window.
5 Click Upload in the Logo area.
The new logo is displayed on the Design screen.
Specifying Your Company Name and Copyright Notice
You can provide your company information to be displayed beside the logo in the banner area
and at the bottom of your site pages along with your copyright information.
¾ To configure your site info:
1 Click the Design tab.
2 In the Site Info section, enter your company name in the Company name field.
3 Enter the copyright information in the Copyright field.
Page 17

17
C HAPTER 4
Creating Site Structure
You can do the following operations on the structure of your site:
Add pages to your site structure (see page
Change pages position in your site structure (see page
Remove unnecessary pages (see page
Choose language and customize settings for the display of numbers, currencies, times and
dates (see page
20)
18)
19)
19)
Figure 4: Creating and Editing Web Site Structure
In This Chapter
Adding Pages ........................................................................................................................ 18
Changing Position of Pages .................................................................................................. 19
Removing Pages.................................................................................................................... 19
Choosing Language and Customizing Settings for the Display of Numbers, Currencies, Times
and Dates...............................................................................................................................
20
Page 18

Creating Site Structure 18
Adding Pages
To facilitate working with SiteBuilder, HTML pages are grouped as pre-defined sets of pages,
which are different for various types of sites (business, personal, or other). Depending on the
purpose and functionality of your future site, you can use a ready-to-use page set and modify it
to adjust your site structure to your needs.
There are six types of sites available in the current version of SiteBuilder:
Blog
Business
Personal page
Basic
Photo gallery
Service company
Pages listed in the Special pages box are not included in a selected type of site. These pages can
be added to your site structure independently.
Note: The maximum number of top-level and second-level pages you can create using
SiteBuilder is limited by the business plan defined by SiteBuilder provider. If you want to add
more pages than allowed by your plan, please contact your SiteBuilder provider.
¾ To add pages to your site:
1 Click the Pages tab.
2 Select a page set from the Types of sites available list.
The list of pages for the selected type appears in the Standard pages box.
3 Choose the pages you want to add to your site by selecting the
corresponding check boxes.
4 Select additional pages from the Special pages box.
5 Click
The selected pages appear in the Your site structure box. To edit a page name, select a page
and click Rename. Or just click the page you want to rename.
After you added pages to your site structure, you can change their position (see page
pages hierarchy and remove unnecessary pages (see page
.
19) in the
19).
Page 19

Creating Site Structure 19
Changing Position of Pages
Using SiteBuilder, you can arrange the pages on your site in two levels of hierarchy: top-level
pages and second-level pages. You can edit your site structure using the buttons next to the Your
site structure box.
¾ To move a page up or down at the same level:
Select it in the Your site structure box and click Up or Down respectively.
¾ To move a page from the second level to the top level:
Select it in the Your site structure box and click Left.
¾ To move a page from the top level to the second level in the structure:
Select it in the Your site structure box and click Right.
Removing Pages
If you decide that you do not need some pages or if you exceed the limit of pages, you can
delete them from your site.
¾ To delete pages:
1 Click the Pages tab.
2 Select one or several pages in the Your site structure box.
3 Click
You will be prompted for confirming the removal of the pages.
4 Click OK in the removal confirmation dialog window.
.
Page 20

Creating Site Structure 20
Choosing Language and Customizing Settings for the Display of Numbers, Currencies, Times and Dates
The language of SiteBuilder interface and the language of your site can be configured
independently. You may need this option if you want to create a site in a language which is not
in the list of available SiteBuilder interface languages. In that case, you just select the desired
language of your site on the Pages step. Besides, you can set a certain format of displaying
numbers, currencies, dates and times on your site.
¾ To select the language for your site and the format of displaying numbers, currencies,
times and dates:
1 Click the Pages tab.
2 Select the language of your site content and modules interface from the
Interface language list.
3 Select the type of formatting standard from the Standards and formats list.
The sample of the selected standard is displayed under the Standards and formats list.
Page 21

21
C HAPTER 5
Creating Site Content
Creating your site content includes the following steps:
Working with text and images (see page
Working with tables (see page
Modifying HTML source of pages (see page
Configuring blog (see page
page
59), guestbook (see page 65), image gallery (see page 68), and authentication settings
(see page
Adding maps (see page
forms (see page
74)
76), feedback forms (see page 78), RSS feeds (see page 81), voting
82), and scripts (see page 84)
33)
40), e-shop (see page 47), flash intro (see page 57), forum (see
22)
39)
Figure 5: Creating Site Content
Page 22

Creating Site Content 22
In This Chapter
Working with Text ................................................................................................................ 22
Working with Tables............................................................................................................. 33
Modifying HTML Source of Web Pages .............................................................................. 39
Adding Blog.......................................................................................................................... 40
Adding E-Shop...................................................................................................................... 47
Adding Flash Intro ................................................................................................................ 57
Adding Forum ....................................................................................................................... 59
Adding Guestbook ................................................................................................................ 65
Adding Image Gallery........................................................................................................... 68
Registering Your Site Visitors .............................................................................................. 74
Adding Maps......................................................................................................................... 76
Adding Feedback Forms ....................................................................................................... 78
Adding RSS News Feeds ...................................................................................................... 81
Conducting Polls and Online Surveys................................................................................... 82
Inserting Scripts to Your Web Pages .................................................................................... 84
Working with Text
This subsection describes the ways of working with textual information on your web pages. You
will learn how to format characters and paragraphs, cut, copy, paste text, insert images and
links.
Page 23

Creating Site Content 23
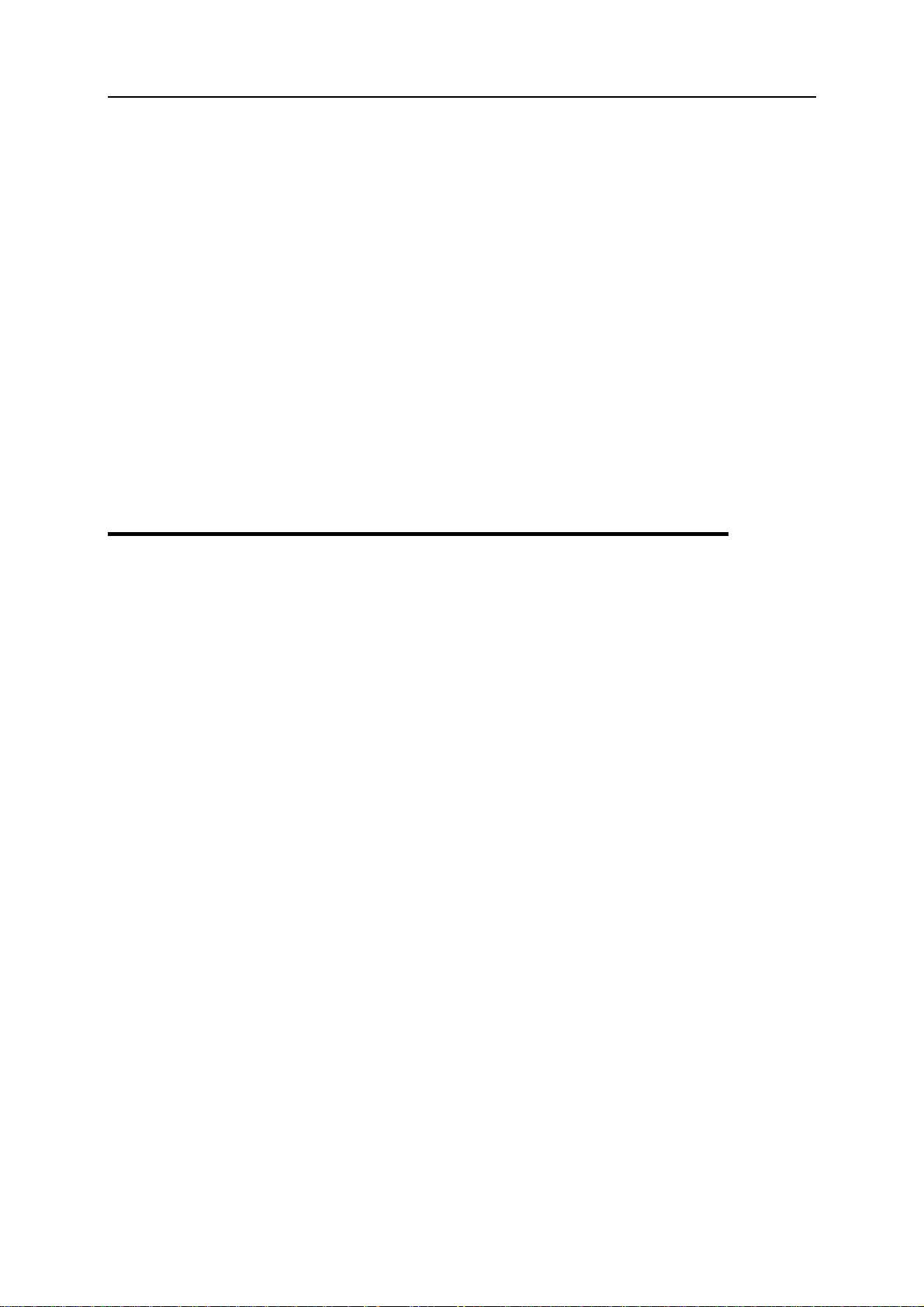
Applying Styles to T ext
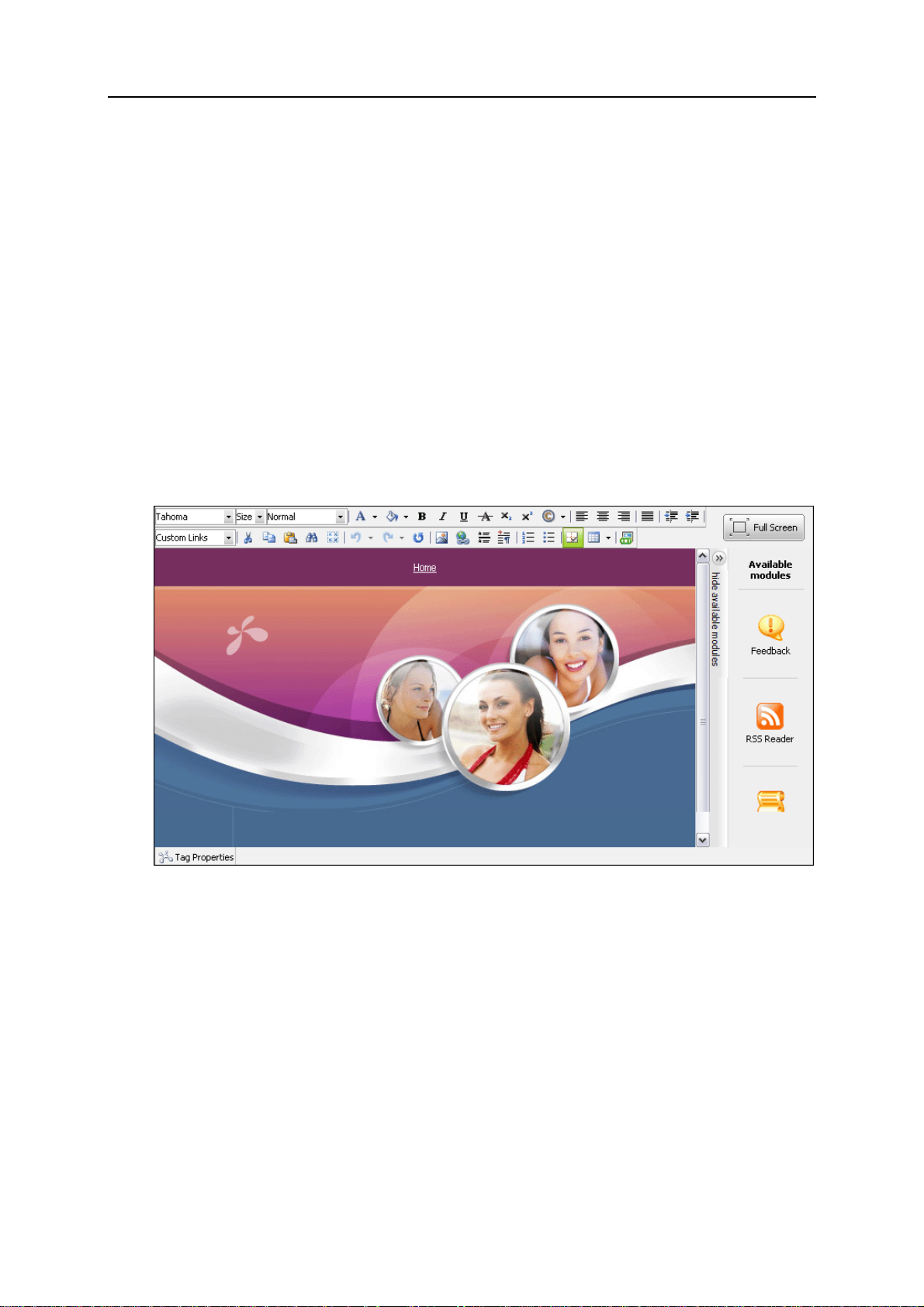
Using editing toolbar, you can change the following parameters of the text on your pages:
Font
Size
Style
Color
Font settings
Special symbols
Figure 6: Formatting Characters Toolbar
¾ To apply formatting to a text:
1 On the Edit tab, select the web page where you want to edit the text.
2 Select the portion of the text you want to change (even one character will
suffice).
3 Apply the necessary formatting options.
Select a font from the Font list.
Select a font size from the Size list.
Select a style from the Paragraph Style list.
Click the
Click the
Click the
italic, underlined, or strikethrough respectively.
Click the
respectively.
Сlick the
copyright character, letters of other alphabets, and other signs.
Note: Use styles to apply a particular format to the selected text. This ensures that similar pieces
of text are formatted in the same way, thus maintaining consistency throughout your site.
Foreground color icon to choose a font color.
Background color icon to choose a background color.
Bold, Italic, Underline, or Strike through icons to make the text bold,
Subscript or Superscript icon to make the text subscript or superscript
Insert Symbol icon to insert special symbols into the text, such as
Page 24

Creating Site Content 24
Formatting Paragraphs
Paragraph indentation and alignment are the main parameters that define the position of a
paragraph on a page. Indentation determines the distance of the paragraph from the left margin
of the page. Alignment determines the orientation of paragraph edges.
Using the SiteBuilder editing toolbar, you can do the following:
Increase or decrease the indentation of a paragraph.
Make a paragraph left-aligned, center-aligned, right-aligned, or justified. In case of justified
alignment, the text is spread evenly between the left and right margins of the page.
Visually separate the logical parts of textual information using horizontal rules.
¾ To apply formatting to a paragraph:
1 On the Edit tab, select the web page where you want to edit the text.
2 Select the text which you want to format.
3 Apply necessary formatting commands:
To align the text, click the Align left, Align center, Align right, or Justify
icon on the toolbar.
To change the indentation of the selected text, click the
the toolbar.
To insert a horizontal rule, place a cursor in any place on the page and click the
Horizontal Ruler icon.
To start a new paragraph, click the
new paragraph.
New Paragraph icon before the beginning of the
Indent or Outdent icon on
Copying and Moving T ext
¾ To copy or move text:
1 On the Edit tab, select the web page where you want to edit the text.
2 Select the needed piece of the text.
3 To move the text, click the Cut icon
4 To copy the text, click the
Copy icon.
5 Place the cursor where you want the text to appear.
6 Click the Paste icon.
Page 25

Creating Site Content 25
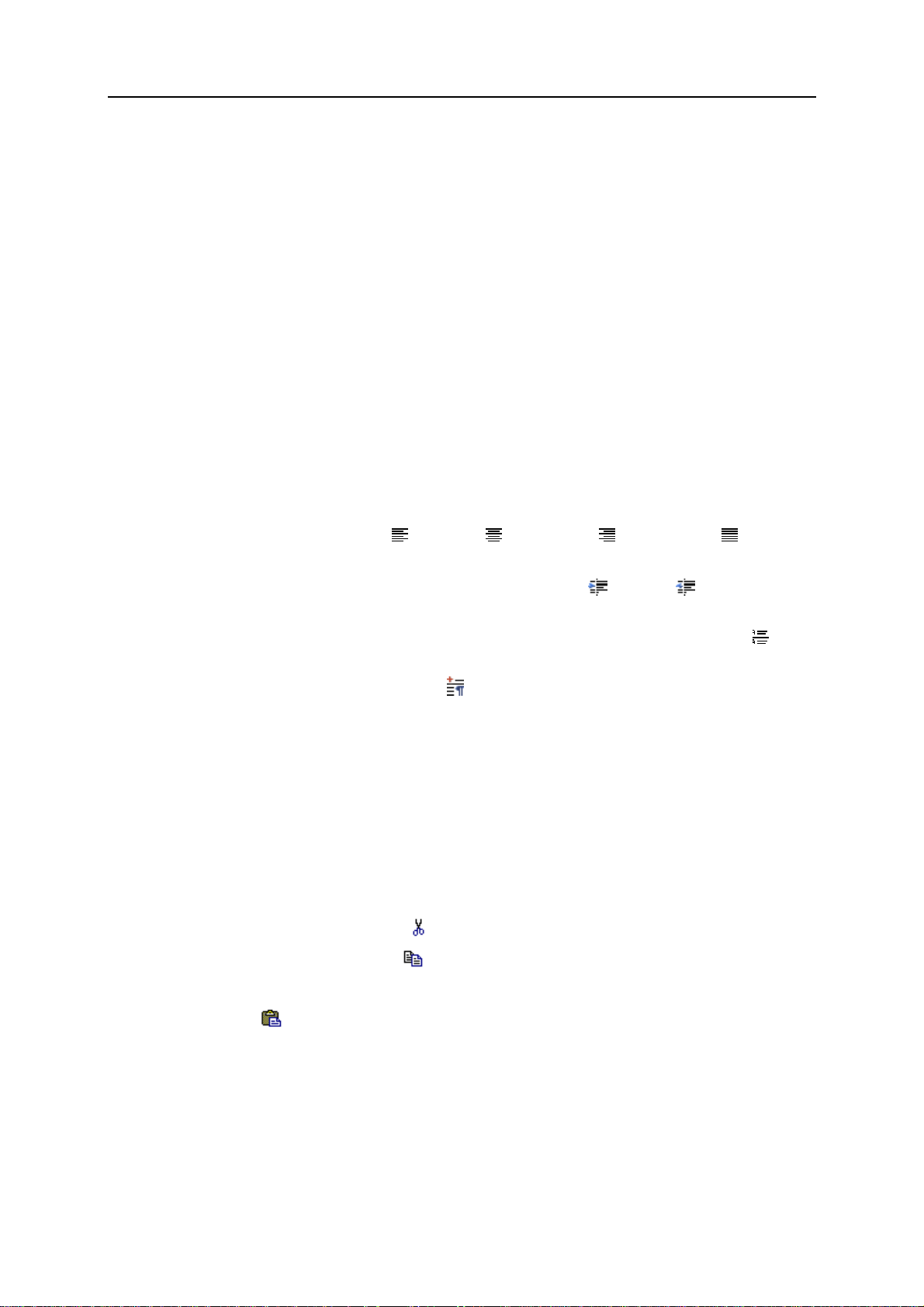
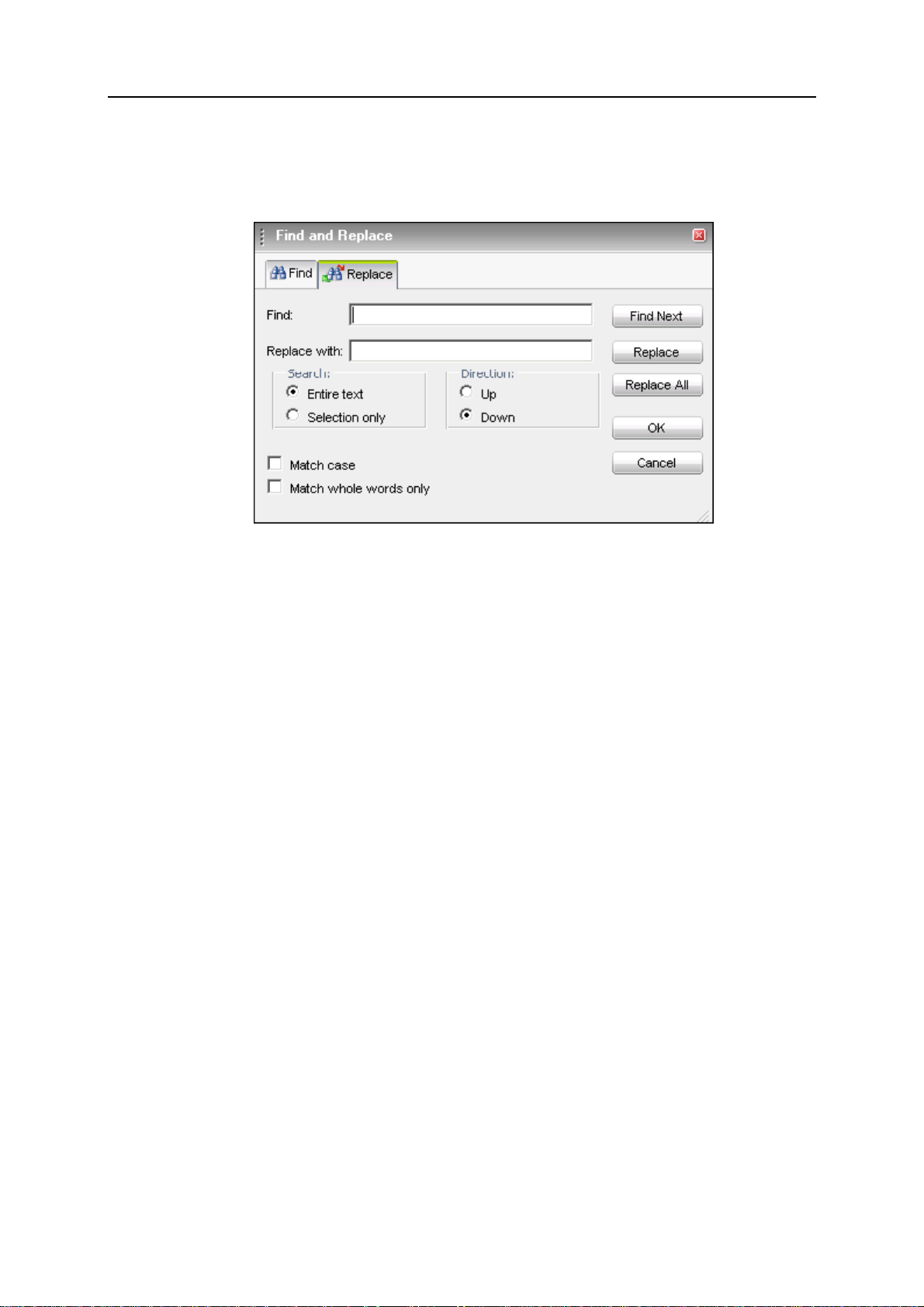
Searching and Replacing T ext
¾ To find a particular part of text in the page content:
1 On the Edit tab, select the web page where you want to find the text.
2 Click the
The Find and Replace dialog opens.
Find icon.
3 On the Find tab, enter the text you want to find in the Find field.
4 Indicate the area of the search, by selecting one of the following options:
Entire text. Entire text on the web page will be searched for indicated word or phrase.
Selection only. Only selected part of the text will be searched for indicated word or
phrase.
5 Indicate the direction of the search, by selecting one of the following
options:
Up. The search is done in the upper part of the text, starting from the cursor position.
Down. The search is done in the lower part of the text, starting from the cursor position.
6 Select the method of the search, by selecting either one of the following
command options:
Match case. Only the text that exactly matches the case (uppercase and lowercase
character formatting) is searched for the specified search pattern.
Match whole words only. Only the exact text you specified is searched for.
7 Click OK to start the search.
8 Click Find Next to look for the next mention of the search pattern.
Figure 7: Searching Text
¾ To find and then replace a word or phrase:
1 Click the Find icon in the editor toolbar.
2 Click the Replace tab.
3 Enter the text you want to replace in the Find field.
Page 26

Creating Site Content 26
4 Enter the replacement text in the Replace with field.
5 Click Replace.
6 To replace all the mentions of the search pattern in the text, click Replace All.
Figure 8: Replacing Text
Page 27

Creating Site Content 27
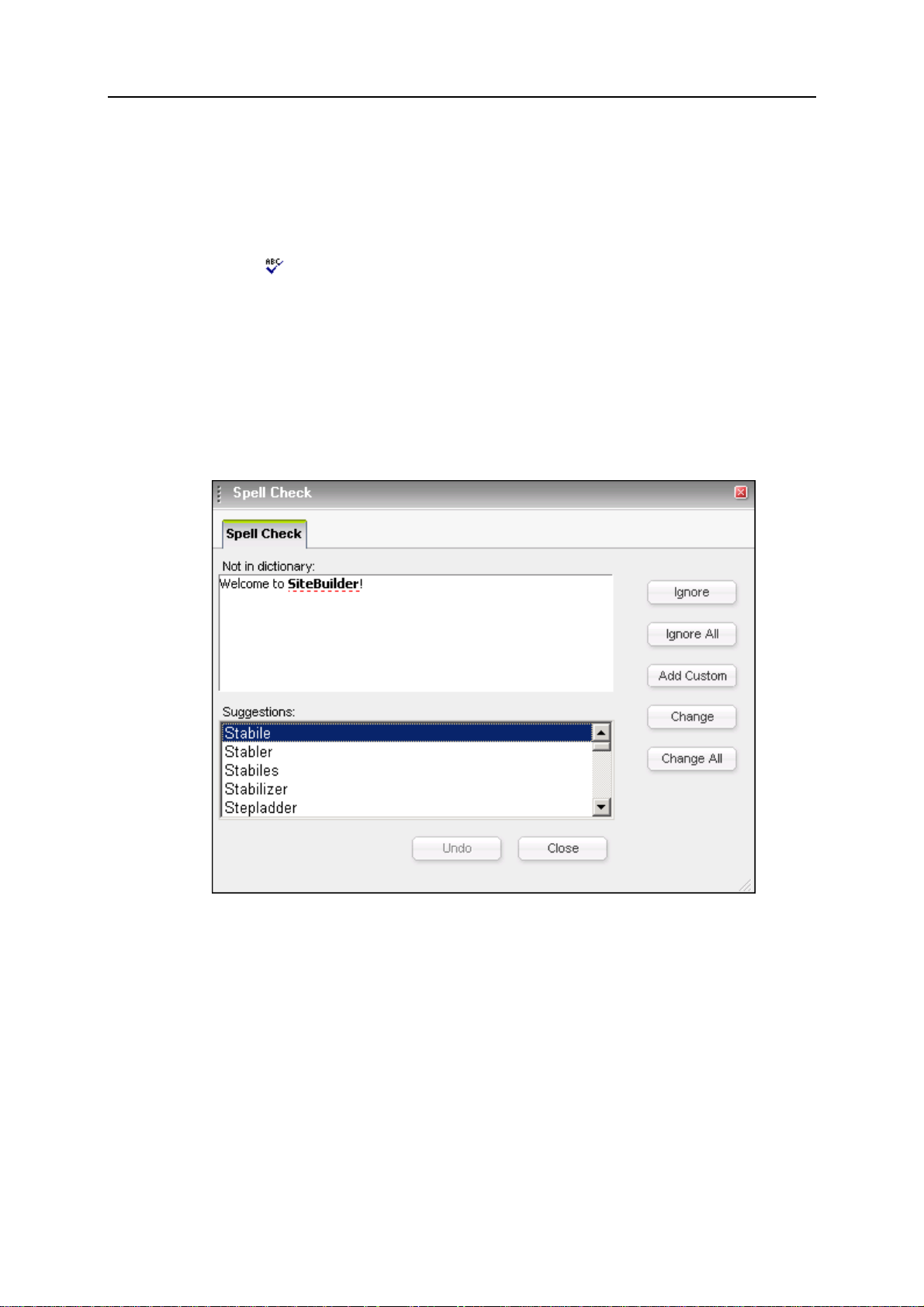
Checking Spelling
¾ To check spelling on the page:
1 On the Edit tab, select the web page where you want to check the spelling.
2 Click the Spellchecker icon.
In the Not in dictionary field, a possible spelling mistake is shown.
3 If you are sure that the word found by the Spell Check editor is not
misspelled, click Ignore to ignore this part of the text.
To ignore all parts of the text, containing this word, click Ignore All.
4 If you want to replace the misspelled word with the word in the Suggestions
field, click Change.
To change this word in the whole text, click Change All.
Figure 9: Spell Checking
Page 28

Creating Site Content 28
Cancelling and Repeating Changes
To undo the last action, click the Undo icon. If you later decide that you do not want to undo
the last action, click the
Redo icon.
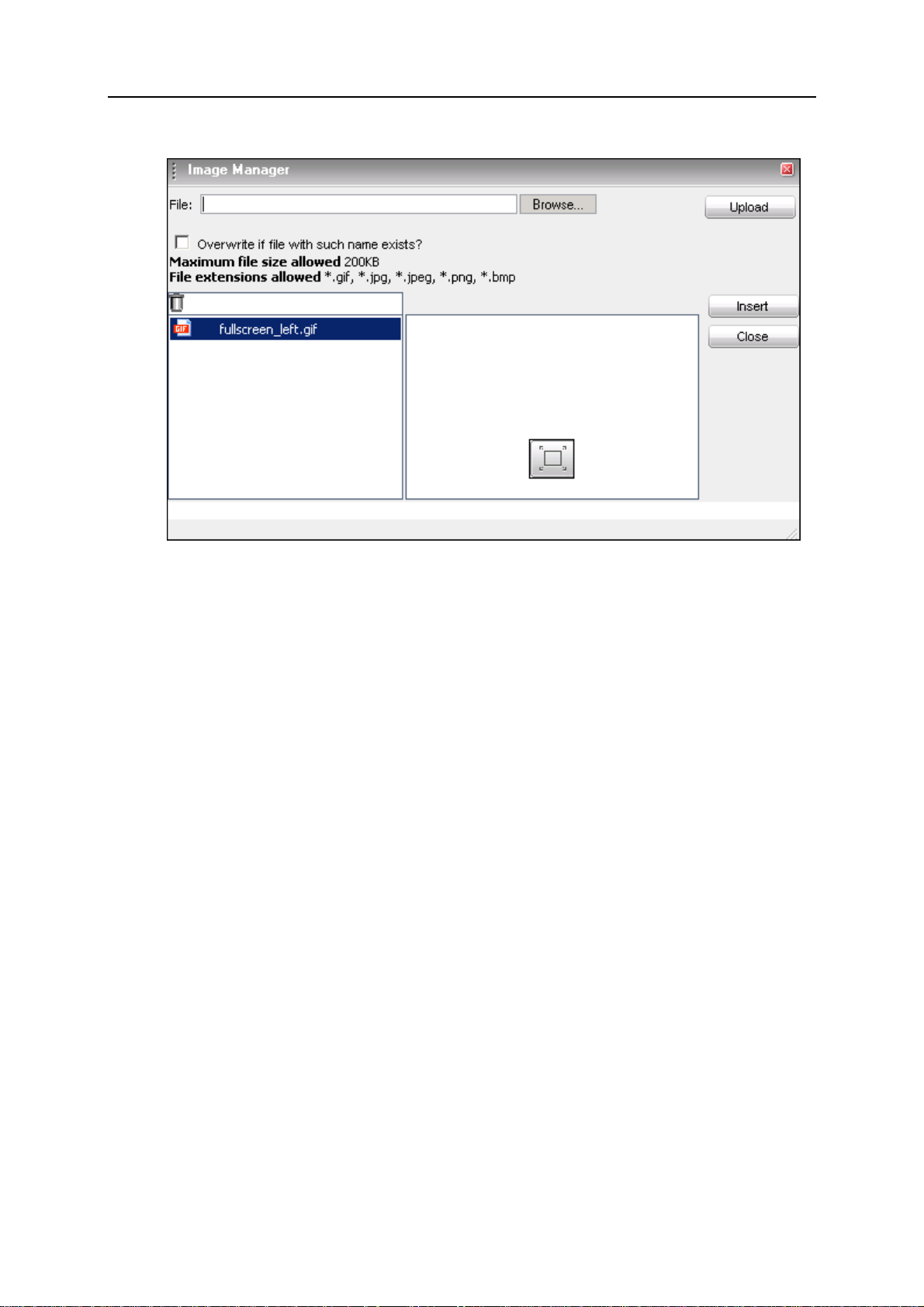
Inserting Images
¾ To insert an image to a web page:
1 On the Edit tab, select the web page where you want to insert the image.
2 Place the mouse cursor on the place in your site, where you want to insert
the image.
3 Click the Image Manager icon.
The Image Manager dialog box opens.
4 Click Browse and select an image to upload.
Note:
1. The maximum size of an image is 200KB.
2. The supported graphics file formats are *.gif, *.jpg, *.jpeg, *.png, *.bmp
5 Click Open in the Browse dialog box.
6 If the file with the same name as the image you are uploading exists and you
want to overwrite it, select the Overwrite if file with such name exists? option.
7 Click Upload.
In the left dialog box, the name of uploaded image is displayed.
In the right dialog box, you can preview the image by selecting its name in the left dialog
box.
8 Click Insert.
Page 29

Creating Site Content 29
Inserting Links
Using the SiteBuilder editor, you can insert both internal and external links. Internal links point
to other places of your site, taking the reader to related pages. External links pointing to other
sites are often used to improve your site popularity and will direct visitors of your site to
friendly sites (the so-called link exchange).
Using the SiteBuilder hyperlink manager, you can add the following types of links:
Figure 10: Inserting Images
Hyperlink (see page
Anchor (see page
E-mail link (see page
30)
31)
32)
Page 30

Creating Site Content 30
Inserting Hyperlink
Hyperlink is a reference in a hypertext document to another document or other resources.
¾ To insert a hyperlink:
1 Select a text which you want to set as hyperlink.
2 Click the Hyperlink Manager icon.
The Hyperlink Manager dialog box opens.
Figure 11: Inserting Links
3 In the URL field, enter the web address which you want the link to point to.
If you have already inserted an anchor in the current document, you can select this anchor
from the Existing anchor list (for more details about inserting anchors, read Inserting Anchor
(see page
31)).
4 Specify the text of the link in the Link text field.
5 Select the type of the link from the Type list.
6 Select a target for the link from the Target list.
7 Enter a tooltip in the Tooltip field.
Tooltip is a text that appears when the mouse cursor is placed over the hyperlink.
8 Select a name of any predefined style from the CSS class field.
CSS (Cascading Style Sheets) is a language used to describe the stylesheet for presentation
of a document written in a markup language. Its most common application is to style web
pages written in HTML and XHTML.
9 Click OK.
The hyperlink will be inserted.
Page 31

Creating Site Content 31
Inserting Anchor
Anchor is a word or a group of words that define the destination a hyperlink must lead to.
Anchors are very helpful if you have a great amount of text on a single web page. With this
function you can provide the readers of the message with the easy way to jump from one part of
the web page to another, that is anchors are used for hyper links which lead to the specific parts
of a web page.
¾ To insert an anchor:
1 Place the cursor where you want the link to lead to.
2 Click the Hyperlink Manager icon.
3 Click the Anchor tab.
Figure 12: Inserting Anchors
4 Enter a unique name for the anchor.
5 Click OK.
6 Select some text or an image to create a hyperlink that will lead to the
anchor.
7 Click the Hyperlink Manager
icon again.
8 On the Hyperlink tab, in the URL field, type # followed by the anchor name.
9 Change the Type to other.
10 Click OK.
The anchor is inserted.
Page 32

Creating Site Content 32
Inserting E-Mail Link
If you want visitors of your site to contact you by e-mail, insert an e-mail link to your web
pages. On a web page, this looks like your e-mail address underlined, and when a user clicks it,
a mail program on his or her computer opens a “Compose New Message” window with your email address specified as the recipient address. When placing e-mail links, you can also specify
the default subject for the message.
¾ To insert an e-mail link:
1 Select a text which you want to set as an e-mail link.
2 Click the Hyperlink Manager icon.
3 Click the E-mail tab.
Figure 13: Inserting E-Mail Links
4 Enter an e-mail address in the Address field.
5 In the Link text field, enter a text which will appear as the e-mail link.
6 In the Subject field, enter a text that will be the default subject of the
message.
7 Select a CSS class from the CSS class list.
CSS (Cascading Style Sheets) is a language used to describe the stylesheet for presentation
of a document written in a markup language. Its most common application is to style web
pages written in HTML and XHTML.
8 Click OK.
Page 33

Creating Site Content 33
Working with Tables
This section describes how to work with tables. You will know how to insert tables, add and
delete rows, columns, and cells, merge and split cells, and drag tables to another location in your
site content.
Inserting T ables
Tables are used to organize textual and numerical information in a convenient and clear way.
They represent even large amounts of textual information in an easy-to-read format. Tables
consist of grids formed by rows and columns. On web pages, tables are often used as a
formatting tool to maintain the size and proportion of page borders in all browsers and output
formats. Borders can be made invisible and information in a table appears as formatted in a
desired way. For example, this can be useful when organizing the text in several columns, like
in a newspaper.
¾ To insert a table:
1 Place the cursor where you want to insert a table.
2 Click the Insert Table icon.
3 Move the mouse cursor to select the number of columns and rows you want.
You can adjust more settings for created table by clicking Table Wizard.
Figure 14: Inserting Table
Page 34

Creating Site Content 34
Adding Rows and Columns
¾ To add a row or a column:
1 Place the cursor in the table where you want to add a row or column.
2 Click the Insert Table icon:
To insert a row above or below the row where you placed the cursor, click the Insert
Row Above or the
To insert a column to the left or to the right of the column where you placed the cursor,
Insert Row Below icon respectively.
click the
Insert Column to the Left or the Insert Column to the Right icon
respectively.
Removing Rows, Columns and Cells
¾ To remove a row, column, or cell:
1 Place the cursor where you want to delete a row or a column.
2 Click the Insert Table icon:
To remove a row, click the Delete Row icon.
To remove a column, click the
To remove a cell, click the
Delete Column icon.
Delete Cell icon.
Page 35

Creating Site Content 35
Formatting T able
¾ To set the table properties:
1 Right-click inside the table and click the Set Table Properties icon in the
context menu.
2 On the Table Properties tab, set the following properties:
Width/Height. Specify the width and height of the table (in pixels or percent).
Background. Set the background color of the table.
Alignment. Align the table to the left, center, or right part of the page.
Cell spacing. Increase or decrease the space between the borders of the cells.
Cell padding. Increase or decrease the space between the content and the border of a cell.
Border. Set cell border width, color, and layout.
ID. Setting ID for a table provides some options for advanced table handling.
Background Image. Set an image as the table background.
CSS class. Specify table CSS class and style. CSS class is the predefined style which is
applied to the selected text.
Note: CSS class is the option for advanced users only.
3 Click OK.
Figure 15: Formatting Tables
Page 36

Creating Site Content 36
Formatting Tables with CSS Classes
CSS class provides easy and consistent way for formatting the tables.
¾ To use a CSS class:
1 Create a table.
This process is described in detail in Inserting Tables (see page 33), earlier in this guide.
2 Open the Table Properties dialog box.
3 Select a CSS class from the CSS class list in the Table Properties dialog box.
4 Click OK.
Merging Cells
¾ To merge cells:
1 Place the cursor in the cell which you want to merge with another cell.
2 Click the Insert Table icon.
3 To merge the cell with the cell to the right, click the Merge Cells
Horizontally icon.
4 To merge the cell with the cell above, click the Merge Cells Vertically icon.
Splitting Cells
¾ To split a cell in the table using the Insert Table dialog box:
1 Place the cursor in a cell which you want to split (it must be a previously
merged cell).
2 Click the
3 Click the
Insert Table icon.
Split Cell icon.
Page 37

Creating Site Content 37
Formatting Cells
¾ To configure the parameters of your table cells:
1 Right-click inside the cell and select Cell Properties from the context menu.
2 On the Cell Properties tab, set the following properties:
Content alignment. Align the content in the selected cell (vertically or horizontally).
Background. Set the background color of the cell.
Width/Height. Specify the width and height of the selected cell (in pixels or percent).
ID. Setting ID for a cell provides options for advanced cell handling (for advanced users
and developers).
No wrapping. Enable/disable cell wrapping (that is if enabled, it forces new line when
the text reaches the cell border).
Background image. Set an image as the background of the cell.
CSS class. Specify cell CSS class and style. CSS class is the predefined style which is
applied to the selected text.
3 Click OK.
Figure 16: Formatting Cells
Page 38

Creating Site Content 38
Making T ables A v ailable for Users with Impaired Vision
MS Windows OS include tools that help users with impaired vision to use computer programs
without feeling any discomfort. In order to generate content that can be interpreted by the
Accessibility Tools integrated in MS Windows (such as the Narrator, the Magnifier, and the On-
Screen Keyboard), Table Wizard includes an additional tab called Accessibility.
The Narrator uses the information from the Accessibility table fields (heading rows, columns,
caption alignment, and summary) to produce tooltip message for each table cell. Users with
impaired vision can hear those tooltips as they hover over certain cells with their mouse cursor.
¾ To make the table available for users with impaired vision:
1 Right-click inside the table and click the Table Properties icon in the
context menu.
2 Click the Accessibility tab.
Figure 17: Making Tables Available for Users with Impaired Vision
3 Enter a number of rows that will be set as headings in the Heading rows field.
The maximum number of heading rows and columns depends on the total number of rows
and columns in your table.
4 Enter a number of columns that will be set as headings in your table in the
Heading columns field.
5 Enter the title of the table in the Caption field.
6 Select the position of the caption relative to the table from the Caption
alignment field.
7 Enter a short description of the table in the Summary field.
Page 39

Creating Site Content 39
8 If your table contains heading rows/columns and the information specified
in the table cells makes sense only together with the headings, select the
Associate cells with headers check box.
The tooltip message for the cells will include the names of the headings.
9 Click OK.
Modifying HTML Source of Web Pages
In SiteBuilder, textual and tabular information on your web pages is automatically converted
into the HTML code. HTML, which stands for HyperText Markup Language, is a standardized
language for presenting information, graphics, and multimedia on the World Wide Web. Using
the Tag Properties feature, you can easily apply different styles and change properties of
selected elements.
At the bottom of the SiteBuilder editor window you can see the panel displaying the HTML
structure of the line, on which your mouse cursor is now placed.
For example, if you place the mouse cursor in a table, the HTML code structure will contain the
following tags: TABLE, TBODY, TR, TD. The tag where the cursor stands is shown in bold.
¾ To modify HTML source of a web page:
1 On the Edit tab, select the web page where you want to modify HTML
source.
2 Place your mouse cursor in the line you want to edit and click the tag name.
3 Click Tag Properties.
The Tag properties dialog box opens. In this dialog box, you can change the following
properties:
For TABLE (Table) tags, you can adjust cell spacing, cell padding, table width and
height, table and cell alignment, and define the style of borders.
For TR (Table Row) tags, you can adjust row color and borders
For TD (Table Data) tags, you can change table text padding, margin, and decoration.
For A (Link) tags, you can change the link padding, margin, and decoration in the text.
For UL (Unordered List) and OL (Ordered List) tags, you can change the style of the list
items.
For HR (Horizontal Rule) tags, you can adjust the colors and borders.
For IMG (Image) tags, you can adjust the colors and borders.
4 Click OK.
The changes will be immediately applied in the editor screen.
Page 40

Creating Site Content 40
Adding Blog
Blog is short for web log. A web log is a web journal that is used as a publicly accessible
personal diary or journal of an individual. On a published site, site visitors can read and give
their comments to the blog messages. Usually, blogs are frequently updated and reflect the
personality of the author (a good example of blogs is the so-called Live Journals).
¾ To add blog to your site:
1 Click the Pages tab.
2 Select Blog in the Special pages box.
3 Click .
The Blog page appears in the Your site structure box. You can rename the Blog page by
selecting it and clicking Rename.
After you add the Blog page to your site structure, configure its settings. To do so, go to the Edit
tab and click the Blog page in the Site map area. The following screen opens.
Figure 18: Using Blog Module
You can do the following operations on your blog:
Manage blog posts (see page
Manage comments on posts (see page
Manage posts categories (see page
Configure blog settings (see page
41)
42)
44)
46)
Page 41

Creating Site Content 41
Managing Posts in Your Blog
After you add blog to your site, the next step is to fill it in with posts. The procedures of adding
and managing your blog posts are described in the current section.
Posting to Your Blog
¾ To add a blog post:
1 On the Blog page, click the Content tab.
2 Click Add New Post.
The following screen opens.
Figure 19: Posting to Your Blog
3 Enter a post subject in the Subject field.
4 Enter post text in the Content field.
5 Click OK.
At this stage, the list of categories is empty. After you add some categories (see page 45), you
can refer the created message to a desired category or several categories.
Figure 20: Assigning Post to Categories
Page 42

Creating Site Content 42
Editing Post
¾ To edit an existing blog post:
1 On the Blog page, click the Content tab.
2 On the Content tab, click the Edit icon beside the post you want to edit.
3 Edit the needed post parameters.
4 Click OK.
Removing Post
¾ To remove a blog entry:
1 On the Blog page, click the Content tab.
2 On the Content tab, select the entry you want to remove.
3 Click Remove Selected.
Managing Comments on Blog Posts
All your posted entries can be commented by your site visitors. You can edit and manage these
comments, as well as add your own ones. The procedures of adding and managing your blog
comments are described in the current section.
Page 43

Creating Site Content 43
Adding Comment
¾ To add a comment:
1 On the Blog page, click the Content tab.
2 On the Content tab, click the post you want to comment.
3 Click Add New Comment.
The following screen opens.
Figure 21: Adding Comment on Blog Post
4 Enter a comment subject in the Subject field.
5 Enter your name in the Posted by field.
6 Enter the text of the comment in the Content field.
7 Click OK.
Editing Comment
As a blog owner, you can edit both your and your blog visitors comments.
¾ To edit a comment:
1 On the Blog page, click the Content tab.
2 On the Content tab, click the needed post.
The post management page opens displaying the list of the comments.
3 Click the Edit icon beside the comment you want to edit.
4 Configure the needed comment parameters.
5 Click OK.
Page 44

Creating Site Content 44
Removing Comment
¾ To remove a comment:
1 On the Blog page, click the Content tab.
2 On the Content tab, click the needed post.
The post management page opens displaying the list of the comments.
3 Select the comment you want to remove.
4 Click Remove Selected.
Managing Categories of Blog Posts
After you add some messages to your blog, you can sort them by subjects they discuss. These
subjects are called categories. The procedures of adding and managing blog categories are
described in the current section.
Page 45

Creating Site Content 45
Adding Category
¾ To add a category:
1 On the Blog page, click the Categories tab.
2 Click Add New Category.
The following screen opens.
Figure 22: Configuring Main Properties of New Post Category
3 On the Main Properties tab, enter a name of the new category in the Name
field.
4 Select a number of the category from the Position in list list.
5 If you want to provide a short description of the category, click the
Description tab and enter any text of your choice.
Figure 23: Providing Description of New Post Category
6 Click OK.
Page 46

Creating Site Content 46
Editing Category
¾ To edit a category:
1 On the Blog page, click the Categories tab.
2 On the Categories tab, click the Edit icon beside the category you want to
edit.
3 Edit the needed category parameters.
4 Click OK.
Removing Category
¾ To remove a category:
1 On the Blog page, click the Categories tab.
2 On the Category tab, select a category you want to remove.
3 Click Remove Selected.
Configuring Blog Settings
¾ To configure the blog settings:
1 On the Blog page, click the Settings tab.
The following screen opens.
Figure 24: Configuring Blog Settings
2 Enter the number of posts to be displayed on one blog page in the Posts per
page field.
3 Enter the number of comments to be displayed on one blog page in the
Comments per page field.
4 Enter the maximum number of symbols a post summary can contain in the
Post summary truncation limit field.
Page 47

Creating Site Content 47
Adding E-Shop
To create a professional and profitable e-commerce store, you do not need any programming or
site design skills because all you need to do is to point and click. SiteBuilder eShop module is
easy to configure and use.
You, as an e-shop owner, can add products and categories, sort products by the categories, and
manage users who will be able to purchase the products online. Customers browse your e-shop,
add products to their shopping carts, and submit their orders. They register at the store online so
that they can later return to their shopping carts and continue shopping.
Your e-commerce resource can be integrated with the PayPal payment processing system so that
customers can pay for their purchases using their credit cards. If you do not want to accept
credit card payments, the orders made through your online store will be saved in the e-shop
management system, from where you can view customers' contact information and handle
orders. The sections below describe in detail how to create and manage a fully-functional webbased online store.
¾ To add e-shop to your site:
1 Click the Pages tab.
2 Select eShop in the Special pages box.
3 Click .
The eShop page appears in the Your site structure box. You can rename the eShop page by
selecting it and clicking Rename.
After you add the eShop page to your site structure, configure its settings. To do so, go to the
Edit tab and click the eShop page in the Site map area. The following screen opens.
Figure 25: Using eShop Module
Page 48

Creating Site Content 48
You can do the following operations on your e-shop:
Manage e-shop products (see page
Manage products categories (see page
Select payment method (see page
Configure e-shop settings (see page
48)
51)
55)
56)
Managing E-Shop Products
After you add e-shop module to your site, the next step is to fill it in with products. The
procedures of adding and managing e-shop products are described in the current section.
Page 49

Creating Site Content 49
Adding Product to Your E-shop
¾ To add a new product:
1 On the eShop page, click the Products tab.
2 Click Add New Product.
The following screen opens.
Figure 26: Configuring Main Properties of New Product
3 On the Main Properties tab, enter the following data:
Name of the product
Price of the product
Product position in the list of products
4 If you want to add an image that will be displayed beside the product name,
click the Image tab.
Figure 27: Adding Image To Be Displayed Beside Product Name
5 Click Browse.
6 In the Browse window, select an image file on your computer.
7 Click Open.
8 After you select the image file, click Upload.
The uploaded product image is displayed in the Preview area of the Image tab.
Page 50

Creating Site Content 50
9 If you want to add a short description of your product, click the Description
tab.
Figure 28: Providing Description of New Product
10 Enter a short description of the product.
11 Click OK.
At this stage, the list of categories is empty. After you add some categories (see page 52), you
can refer the created product to a desired category.
Figure 29: Assigning Product to Categories
Editing Product Properties
¾ To edit the properties of a product:
1 On the eShop page, click the Products tab.
2 Click the Edit icon beside the product you want to edit.
3 Configure the needed product parameters.
4 Click OK.
Page 51

Creating Site Content 51
Changing Order in which Products Appear in E-Shop
You can change the order the products appear in the products list. If a product can be moved up
in the products list, there is a red upward arrow icon beside the product name. If it can be moved
down, there is a blue downward arrow icon beside the product name.
¾ To move a product up the list of available products:
Click the Move Up icon beside this product.
¾ To move a product down the list of available products:
Click the Move Down icon beside this product.
Removing Product
¾ To remove a product:
1 On the eShop page, click the Products tab.
2 Select a product you want to remove.
3 Click Remove Selected.
Managing Categories of Products
After you add a number of products to your e-shop, you may need to sort them by categories, so
that your customers could easily find the necessary product. The procedures of adding and
managing product categories are described in the current section.
Page 52

Creating Site Content 52
Adding Category
¾ To add a new product category:
1 On the eShop page, click the Categories tab.
2 On the Categories tab, click Add New Category.
The following screen opens.
Figure 30: Configuring Main Properties of New Product Category
3 On the Main Properties tab, enter a name of the new category in the Name
field.
4 Select a number of the category from the Position in list list.
5 If you want to add an image that will be displayed beside the category name,
click the Image tab.
Figure 31: Adding Image To Be Displayed Beside Product Category Name
6 Click Browse.
7 In the Browse window, select an image file on your computer.
8 Click Open.
9 Click Upload to upload the image.
The uploaded image is displayed in the Preview area of the Image tab.
10 If you want to provide a short description for the category, click the
Description tab and enter a text of your choice.
Page 53

Creating Site Content 53
Figure 32: Providing Description of New Product Category
11 Click OK.
Editing Category
¾ To edit a category:
1 On the eShop page, click the Categories tab.
2 Click the Edit icon beside the category you want to edit.
3 Configure the needed category parameters.
4 Click OK.
Changing Order in which Categories Appear in E-Shop
You can change the order the categories appear in the list. If a category can be moved up in the
list, there is a red upward arrow icon beside the category name. If it can be moved down, there
is a blue downward arrow icon beside the category name.
¾ To move a category up the list of available categories:
Click the Move Up icon beside this category.
¾ To move a category down the list of available categories:
Click the Move Down icon beside this category.
Page 54

Creating Site Content 54
Removing Category
¾ To remove a category:
1 Click the Edit tab.
2 Click eShop.
3 Select a category you want to remove.
4 Click Remove Selected.
Page 55

Creating Site Content 55
Selecting Payment System
In your e-shop you can work with the following payment systems:
Cash on delivery. Payment is made, when product is delivered to a customer.
Check or money order. Customer issues check or money order that will be sent to you by
regular mail.
PayPal. Customer pays you for the product online using PayPal payment system.
Note: To accept payments online, you should integrate the PayPal payment processing
system into your online store. To do so, you should register at the PayPal system and get a
merchant account. For more details about PayPal services, go to the official PayPal web site
http://www.paypal.com/).
(
By default, the Cash on delivery payment system is set. You can extend the list of available
payment systems by adding one of the rest two systems, or both.
¾ To select and configure a payment system:
1 On the eShop page, click the Payment Systems tab.
The following screen opens.
Figure 33: Choosing Payment System
2 Select a payment system.
3 If you choose the Check / Money order payment system, do the following:
Enter the name of the company to which the money orders or checks will be sent in the
Make payable to field.
Enter the mail address of the company that will receive the checks or money orders in
the Send to address field.
Page 56

Creating Site Content 56
4 If you choose the PayPal payment system, enter your PayPal e-mail address
the payments will be sent to in the E-mail address field.
5 To set the currency of the payments, select one from the Currency list.
Configuring E-Shop Settings
¾ To configure your e-shop settings:
1 On the eShop page, click the Settings tab.
The following screen opens.
Figure 34: Configuring eShop Settings
2 Indicate how many rows per page should be displayed on the Categories page
in the Number of rows on Categories page field.
3 Indicate how many columns per page should be displayed on the Categories
page in the Number of columns on Categories page field.
4 Select a parameter the products list will be sorted by from the Sort field on
Products page list.
5 Set the order the products will be sorted in by selecting the Ascending or
Descending option.
6 Indicate how many rows per page should be displayed on the Products page
in the Number of rows on Products page field.
Page 57

Creating Site Content 57
Adding Flash Intro
Flash intro is a Flash animation that introduces your site to your visitors.
¾ To add flash intro to your site:
1 Click the Pages tab.
2 Select Flash Intro in the Special pages box.
3 Click .
The Flash Intro page appears in the Your site structure box. You can rename the Flash Intro
page by selecting it and clicking Rename.
After you add the Flash Intro page to your site structure, configure its settings.
¾ To configure the flash intro settings:
1 Click the Edit tab.
2 Click Flash Intro in the Site map area.
The following screen opens.
Figure 35: Inserting Flash Intro
3 Select a design of your flash clip by clicking one of the thumbnails in the
Designs area.
Page 58

Creating Site Content 58
The selected design is outlined with a red frame.
4 Enter a text to be displayed as the flash introduction title in Header text field.
5 Enter a text to be displayed as the body of the flash clip in the Body text
field.
6 Select a background color of the flash clip from the Background scheme list.
7 Select a color of your flash clip outline from the Object scheme field.
You can see the small preview image of the flash clip with the new parameters in the Preview
area.
Page 59

Creating Site Content 59
Adding Forum
To improve the quality of your services and know the opinion of your customers and visitors on
different matters, you can provide an online forum on your site. Online forums are web-based
message boards where visitors can open new topics, post topic-relevant messages, and discuss a
wide range of questions.
¾ To add forum to your site:
1 Click the Pages tab.
2 Select Forum in the Special pages box.
3 Click .
The Forum page appears in the Your site structure box. You can rename the Forum page by
selecting it and clicking Rename.
After you add the Forum page to your site structure, configure its settings. To do so, go to the
Edit tab and click the Forum page in the Site map area. The following screen opens.
Figure 36: Using Forum Module
You can do the following operations on your forum:
Manage forum topics (see page
Manage forum categories (see page
Configure forum settings (see page
60)
63)
64)
Page 60

Creating Site Content 60
Managing Forum T opics
After you add forum to your site, you can try it and post a new topic. The procedures of
managing forum topics are described in the current section.
Page 61

Creating Site Content 61
Adding Topic to Your Forum
¾ To add a topic:
1 On the Forum page, click the Content tab.
2 Click Add New Topic.
The following screen opens.
Figure 37: Configuring Main Properties of New Forum Topic
3 On the Main Properties tab, enter a subject of the new topic.
4 Click the Content tab.
Figure 38: Providing Content of New Topic
5 Enter a topic text.
6 Click OK.
At this stage, the list of categories is empty. After you add some categories (see page 63), they
appear on the Categories tab and you can refer the topic to one of them.
Note: If you do not refer a topic to any category, this topic will not be displayed in your forum.
Figure 39: Assigning Topic to Categories
Page 62

Creating Site Content 62
Editing Topic
¾ To edit a topic:
1 On the Forum page, click the Content tab.
2 Click the Edit icon beside the topic you want to edit.
3 Configure the needed topic parameters.
4 Click OK.
Removing Topic
¾ To remove a topic:
1 On the Forum page, click the Content tab.
2 Select the topic you want to remove.
3 Click Remove Selected.
Page 63

Creating Site Content 63
Managing Categories of Forum T opics
You can sort the topics in your forum by subjects they discuss. These subjects are called
categories. The procedures of adding and managing categories are described in the current
section.
Adding Category
¾ To add a category:
1 On the Forum page, click the Categories tab.
2 Click Add New Category.
The following screen opens.
Figure 40: Configuring Main Properties of New Topic Category
3 Enter a name of the new category in the Name field.
4 If you want to provide a short description of the category, click the
Description tab and enter a text of your choice.
Figure 41: Providing Description of New Topic Category
5 Click OK.
Page 64

Creating Site Content 64
Editing Category
¾ To edit a category:
1 On the Forum page, click the Categories tab.
2 On the Categories tab, click the Edit icon beside the category you want to
edit.
3 Configure the needed category parameters.
4 Click OK.
Removing Category
¾ To remove a category:
1 On the Forum page, click the Categories tab.
2 On the Categories tab, select the forum category you want to remove.
3 Click Remove Selected.
Configuring Forum Settings
¾ To configure the forum settings:
1 On the Forum page, click the Settings tab.
The following screen opens.
Figure 42: Configuring Forum Settings
2 Enter a maximum number of categories per page.
3 Enter a maximum number of topics per page.
4 Enter a maximum number of replies per page.
5 Enter a maximum number of search results per page.
Page 65

Creating Site Content 65
Adding Guestbook
Guestbook enables your site visitors to express their thoughts about your site or its subject. The
main difference between guestbooks and online forums is that in forums, all messages are
grouped in threads, or topics. In guestbooks, all messages are displayed in the order they were
submitted.
¾ To add guestbook to your site:
1 Click the Pages tab.
2 Select Guestbook in the Special pages box.
3 Click .
The Guestbook page appears in the Your site structure box. You can rename the Guestbook
page by selecting it and clicking Rename.
After you add the Guestbook page to your site structure, configure its settings. To do so, go to
the Edit tab and click the Guestbook page in the Site map area. The following screen opens.
Figure 43: Using Guestbook Module
You can do the following operations on your guestbook:
Manage guestbook messages (see page
Configure guestbook settings (see page
65)
67)
Managing Guestbook Messages
After you add the guestbook to your site, you can try it and post a new message. The procedures
of managing guestbook messages are described in the current section.
Page 66

Creating Site Content 66
Adding Message to Your Guestbook
¾ To add a message:
1 On the Guestbook page, click the Content tab.
2 Click Add New Message.
The following screen opens.
Figure 44: Adding Message to Your Guestbook
3 Enter a message text.
4 Click OK.
Editing Message
¾ To edit a message:
1 On the Guestbook page, click the Content tab.
2 Click the
Edit icon beside the message you want to edit.
3 Edit the message.
4 Click OK.
Removing Message
¾ To remove a message:
1 On the Guestbook page, click the Content tab.
2 Select the message you want to remove.
3 Click Remove Selected.
Page 67

Creating Site Content 67
Configuring Guestbook Settings
¾ To configure the guestbook settings:
1 On the Guestbook page, click the Settings tab.
2 Enter a number of days the messages will be stored in the guestbook in the
Message lifetime field.
3 Enter a number of lines to be displayed per one guestbook page in the Page
size field.
4 If you want the e-mails of messages authors to be displayed to the guestbook
visitors, select the Show author e-mail check box.
Figure 45: Configuring Guestbook Settings
Page 68

Creating Site Content 68
Adding Image Gallery
Image gallery is a tool for placing a collection of images on your site in an organized fashion.
¾ To add image gallery to your site:
1 Click the Pages tab.
2 Select Image Gallery in the Special pages box.
3 Click .
The Image Gallery page appears in the Your site structure box. You can rename the Image
Gallery page by selecting it and clicking Rename.
After you add the Image Gallery page to your site structure, configure its settings. To do so, go to
the Edit tab and click the Image Gallery page in the Site map area. The following screen opens.
Figure 46: Using Image Gallery Module
You can do the following operations on your guestbook:
Manage images (see page
Manage image categories (see page
Configure the image gallery settings (see page
69)
71)
73)
Page 69

Creating Site Content 69
Managing Images
After you add image gallery to your site, the next step is to fill it in with images. The procedures
of managing images are described in the current section.
Adding Image
¾ To add a new image:
1 On the Image Gallery page, click the Images tab.
2 Click Add New Image.
Figure 47: Configuring Main Properties of New Image
3 On the Main Properties tab, enter an image title in the Name field.
4 Select a number of the image from the Position in list list.
5 Click the Image tab.
Figure 48: Adding Image to Image Gallery
6 Click Browse.
7 In the Browse window, select an image file on you computer.
8 Click Open.
9 Click Upload.
The uploaded image is displayed in the Preview area of the Image tab.
10 If you want to provide a short description of the image, click the Description
tab and enter a text of your choice.
Page 70

Creating Site Content 70
Figure 49: Providing Description of New Image
11 Click OK.
At this stage, the list of categories is empty. After you add some categories (see page 71), they
appear on the Categories tab and you can refer the image to one of them.
Editing Image Properties
Figure 50: Selecting Category for New Image
¾ To edit an image:
1 On the Image Gallery page, click the Images tab.
2 Click the
Edit icon beside the image you want to edit.
3 Configure the needed image parameters.
4 Click OK.
Removing Image
¾ To remove an image:
1 On the Image Gallery page, click the Images tab.
2 Select the image you want to remove.
3 Click Remove Selected.
Page 71

Creating Site Content 71
Managing Categories of Images
After you add a number of images to your gallery, you may need to sort them by certain
categories. The procedures of adding and managing categories are described in the current
section.
Adding Category
¾ To add a new category:
1 On the Image Gallery page, click the Categories tab.
2 Click Add New Category.
The following screen opens.
Figure 51: Configuring Main Properties of New Image Category
3 On the Main Properties tab, enter a name of the new category in the Name
field.
4 Select a number of the category from the Position in list list.
5 If you want to add an image that will be displayed beside the category name,
click the Image tab.
Figure 52: Adding Image To Be Displayed Beside Image Category
6 Click Browse.
7 In the Browse window, select an image file on your computer.
8 Click Open.
Page 72

Creating Site Content 72
9 Click Upload.
The uploaded image is displayed in the Preview area.
10 If you want to provide a short description of the category, click the
Description tab and enter a text of your choice.
Figure 53: Providing Description of New Image Category
11 Click OK.
Editing Category
¾ To edit a category of the image gallery:
1 On the Image Gallery page, click the Categories tab.
2 Click the Edit icon beside the category you want to edit.
3 Configure the needed category parameters.
4 Click OK.
Removing Category
¾ To remove a category:
1 On the Image Gallery page, click the Categories tab.
2 Select the category you want to remove.
3 Click Remove Selected.
Page 73

Creating Site Content 73
Configuring Image Gallery Settings
¾ To change the image gallery settings:
1 On the Image Gallery page, click the Settings tab.
The following screen opens.
Figure 54: Configuring Image Gallery Settings
2 Enter a number of categories to be displayed on one page in the Categories
per page field.
3 Enter a number of images to be displayed on one page in the Images per page
field.
Page 74

Creating Site Content 74
Registering Your Site Visitors
Registration will facilitate your site visitors their use of your site. They will not have to type
their name, address, e-mail, and so on every time they want to, for example, post a message to
your blog or buy something in your e-shop. The system will use the personal information they
provided during registration as a default value for corresponding fields.
You can manage your registered site users through the SiteBuilder Administrator Panel. You
can perform the following operations on your site users:
Add new site users. If you want to control the number of registered users on your site, you
can register them yourself and then provide them with credentials for accessing your site.
Edit site user account information. If, for example, your site user forgets password or
specifies wrong e-mail, you can always access their account management page and make
necessary changes.
Deactivate site users. By default, all site user accounts are activated. If, due to some
reasons, you want to prohibit a site user from accessing your site, you can deactivate their
account.
For more information about site users management, see the SWsoft SiteBuilder 3.2 for
Windows Site Owner's Guide here (
http://www.swsoft.com/en/products/sitebuilder/win/docs/).
¾ To enable registration on your site:
1 Click the Pages tab.
2 Select Login in the Special pages box.
3 Click .
The Login page appears in the Your site structure box. You can rename the Login page by
selecting it and clicking Rename.
After you add the Login page to your site structure, configure its settings. To do so, go to the
Edit tab and click the Login page in the Site map area. The following screen opens.
Figure 55: Using Login Module
On the Login page, you can do the following operations:
Enable or disable the Remember password option. This option allows your site users to
access your site without entering password at each visit.
Page 75

Creating Site Content 75
Enable or disable the Registration. This option enables your site users to register on your
site.
Page 76

Creating Site Content 76
Adding Maps
Using the SiteBuilder Wizard, you can add maps to your site, thus displaying any location that
may be of interest to your site visitors.
In order to receive geographical maps and location names, purchase Microsoft Map Point Web
Service.
There are the following methods of licensing the service:
Purchasing Map Point Web Service through a direct agreement with Microsoft. If you
choose this method, you purchase one license for one Area Map module on your site.
Purchasing Map Point Web Service through Microsoft Volume Licensing. If you choose
this method, you purchase one license for all Area Map modules on all your sites.
More detailed information about the service purchase, see at the Microsoft web site here
(
http://www.microsoft.com/mappoint/products/webservice/howtobuy.mspx).
¾ To add map to your site:
1 Click the Edit tab.
2 Go to the page you want to insert the map to.
3 In the Available modules area, click the Area Map module icon and drag it to
the page.
¾ To configure the map properties:
1 Click Choose Location in the Area Map module area.
The following screen opens.
Figure 56: Logging in to MS Map Point Service
2 If you did not purchase Microsoft Map Point Service, click Click here to go to
Microsoft site if you do not have such credentials.
Page 77

Creating Site Content 77
You will be directed to the Microsoft Map Point Service page located on the official
Microsoft site to read instructions on purchasing Microsoft Map Point Service. After you
purchase Microsoft Map Point Service, you will receive Microsoft Map Point Service
credentials, i.e. user name and password.
3 If you purchased the Microsoft Map Point Service, provide your Microsoft
Map Point Service credentials.
4 Click Login to MS Map.
5 Click Choose Location.
The following screen opens.
Figure 57: Choosing Location for Your Map
Note: You can have several MS Map Point accounts. To switch from one account to
another, click Relogin to MS Map and enter the alternative credentials.
6 Enter a location you want to be displayed on your map.
7 Click Find locations.
The list of locations that contain the specified geographical name appears.
8 Select a desired location.
9 Click OK.
Page 78

Creating Site Content 78
Adding Feedback Forms
Online feedback forms are used to create registration forms and send this information to the
specified e-mail address.
¾ To add feedback form to your site:
1 Click the Edit tab.
2 Go to the page you want to insert the form to.
3 In the Available modules area, click the Feedback module icon and drag it to
the page.
¾ To configure the feedback form properties:
1 Click Configure in the Feedback module area.
The following screen opens.
Figure 58: Configuring Feedback Form Properties
2 On the Properties tab, provide the following parameters:
Enter a display name of the feedback form in the Title field.
Enter an e-mail the filled in feedback forms will be sent to in the E-mail field.
Enter a subject of the feedback e-mail in the Subject field.
Enter a text to be displayed to the site visitors when they successfully submit the
feedback form in the Response text field.
3 Click the Fields tab.
By default, the Feedback module contains a number of fields commonly used in feedback
forms. You can adjust the existing fields, as well as add new ones.
You can configure the following feedback field parameters:
Page 79

Creating Site Content 79
S is a field status. A field can have either activated or deactivated status. Field
status defines whether a field is displayed in the feedback form or not.
R column shows whether a field is required for filling in
Name is a field display name.
Type is a type of data that can be entered in a field.
Fields order. Using up
the fields.
and down arrows, you can change the display order of
or optional .
Figure 59: Managing Feedback Form Fields
4 To include a field into your feedback form, in the S column, click beside
the field.
The icon changes into and the field becomes included into your feedback form.
5 To make a field required for filling in, in the R column, click beside the
field.
The icon changes into and the field becomes included into your feedback form.
6 Select a type of data to be entered in a field from the Type list.
The available fields types are:
String is the type of field where you can enter a text of maximum 255 symbols without
line breaks. The text can include letters of national alphabets, punctuation marks, special
symbols.
Page 80

Creating Site Content 80
Text is the type of field where you can enter a text of maximum 1500 symbols. You can
use line breaks in the text. The text can include letters of national alphabets, punctuation
marks, special symbols. On the published site the text is displayed in the multiline
mode.
E-mail is the type of field where you can enter an e-mail address.
Integer is the type of field where you can enter an integer number.
Double is the type of field where you can enter a floating-point number. A comma or a
point can be used as a decimal separator.
Phone is the type of field where you can enter an international phone number.
7 Set the order of fields in the feedback form by clicking or beside
the fields you need to move.
8 If you need an additional field, click Add New Field.
The new field appears in the list. Configure the new fields parameters as it is described
above.
9 To remove a field from the Feedback module, select a field you want to
remove and click Remove Selected.
10 Click OK.
Page 81

Creating Site Content 81
Adding RSS News Feeds
RSS, which stands for Really Simple Syndication, enables web masters to automatically load
favorite news and information on private sites from RSS news feeds (also called "channels").
Many well-known news communities and corporate sites offer news headlines and article
summaries in the form of news channels. RSS readers retrieve the recent content from the RSS
news feeds and display it on your site. A visitor can preview the recent news content from your
site and will be redirected to the news page if they want to read the full story. The news from
RSS channels will be updated automatically, required no interaction from your part.
Using the RSS Reader integrated with SiteBuilder, you can easily add your favorite news from
either well-known RSS news feeds or from your own RSS news channel to your site.
¾ To insert RSS feed to your site:
1 Click the Edit tab.
2 Go to the page you want to insert the RSS feed to.
3 In the Available modules area, click the RSS Reader module icon and drag it to
the page.
¾ To select an RSS channel:
1 Click Change Channel in the RSS Reader module area.
2 Select a channel by clicking its name in the Channels list.
The selected channel is outlined with a red frame.
3 Click OK.
Figure 60: Adding RSS News Feeds
Page 82

Creating Site Content 82
Conducting Polls and Online Surveys
Online polls and surveys enable you to receive valuable feedback from your site visitors. You
can collect votes on different questions and display the results as dynamic graphical charts
directly on the page. The SiteBuilder voting module tracks visitor uniqueness based on the
single session principle, that is a visitor cannot vote several times in this poll within the same
session.
¾ To add voting form to your site:
1 Click the Edit tab.
2 Go to the page you want to insert the voting form to.
3 In the Available modules area, click the Voting module icon and drag it to the
page.
¾ To configure the voting form parameters:
1 Click Change Answers in the Voting module area.
The following screen opens.
Figure 61: Configuring Survey Question
2 On the Question tab, provide a question of your survey in the Question text
field.
3 Click the Answers tab.
Page 83

Creating Site Content 83
Figure 62: Configuring Survey Answers
On the Answers tab, you can manage the variants of answers to the question specified on the
Question tab.
4 To add an answer, click Add New Answer.
The additional field appears.
5 Enter a text of the answer in the newly appeared field.
6 To change the order the answers will be displayed in, use and icons.
7 To delete an answer, select an answer and click Remove Selected.
8 Click OK.
Page 84

Creating Site Content 84
Inserting Scripts to Your Web Pages
Using the SiteBuilder Wizard, you can add your own Java Script, HTML, and DHTML code to
your web pages.
¾ To insert script to a web page:
1 Click the Edit tab.
2 Go to the page you want to insert the script to.
3 In the Available modules area, click the Script module icon and drag it to the
page.
¾ To change the script source:
1 Click the Edit tab
2 Click Change Script Source in the Script module area.
The following screen opens.
Figure 63: Inserting Scripts to Your Web Pages
3 Enter a script text in the Script text text box.
4 Click OK.
Page 85

85
C HAPTER 6
Publishing Site
This chapter describes how to publish your site and maintain it after it was published.
In This Chapter
Publishing Site Using Your User Account in SiteBuilder System........................................ 85
Publishing Site Using Guest Account in SiteBuilder System ............................................... 93
Publishing Site Using Your User Account in SiteBuilder System
If you are a registered SiteBuilder user, you can publish your site following one of two
scenarios:
Publishing to an FTP server you have access to (see page
Publishing to location specified by your provider (see page
89)
86)
Page 86

Publishing Site 86
Publishing to Provider's Location
This scenario is suitable in the following situations:
Your SiteBuilder services provider disabled the publishing to known FTP host option
You do not have access to an FTP server to be used for publishing your site
Note: If your provider prohibited publishing to FTP servers, your site will be published to
the provider's location.
¾ To publish your site to your provider's location:
1 Go to the Publish tab.
2 Click Publish in the bottom right part of the Publish page.
The publishing dialog box opens.
Figure 64: Selecting Publishing Scenario
3 Select the Publishing to location specified by provider option.
4 Click OK.
After you click OK, the system checks whether the publishing parameters are valid. During this
check, as well as during the publishing process, the following errors may occur:
Host is not found (Host cannot be resolved through DNS).
Connection to host cannot be established.
Could not login to publish host. You have specified invalid login or password.
Access is denied. You do not have enough permissions.
VPS does not exist.
VPS is not ready.
In case some of the host parameters specified by your provider are invalid, you will be
prompted for correcting the parameters, including the publication mode.
Page 87

Publishing Site 87
Figure 65: Publishing Error
In case your site contains dynamic content (blogs, e-shops, and other SiteBuilder modules),
but the server you are trying to publish your site to supports only static pages publishing,
you can do the following:
Delete the modules from your site and publish only static pages of it
Contact your SiteBuilder hosting provider
If the host parameters are correct, the publishing process starts. You can track the progress of
the publishing process and stop it at any moment by clicking Cancel.
Page 88

Publishing Site 88
Figure 66: Tracking Publication Progress
After the publishing process is completed, the following screen opens.
Figure 67: Completing Publishing
To finish your working with SiteBuilder, click Finish.
Page 89

Publishing Site 89
Publishing to FTP Server
This scenario suits you if you have access to a certain FTP server and you want to publish your
site to that server.
¾ To publish your site to an FTP server:
1 Go to the Publish tab.
2 Click Publish in the bottom right part of the Publish page.
The publishing dialog box opens.
Figure 68: Selecting Publishing Scenario
3 Select the Publishing to known FTP option.
The fields for entering your host parameters appear, as it is displayed on the following
picture.
Page 90

Publishing Site 90
Figure 69: Publishing to FTP Server
4 Enter your FTP server IP address or the domain name in the Host field.
5 Enter the address your site will be available at after publication in the Web
site URL field.
6 Enter the path on the FTP server where the files of your site will be stored
in the Working directory field.
7 Select the authentication type:
If the FTP server requires user authentication, select the Specify account option and
provide the credentials for access to the server in the Login and Password fields.
If the FTP server is not password protected, select the Use Anonymous account option.
8 Click OK.
After you click OK, the system checks whether the publishing parameters are valid. During this
check the following errors may occur:
Some of the specified FTP parameters are invalid. In that case, you will be prompted for
correcting the parameters.
Page 91

Publishing Site 91
Figure 70: Publishing to FTP Error
Your site contains dynamic content (blog, e-shop and other SiteBuilder modules), but the
server you are trying to publish your site to supports only static pages publishing. In that
case, you can do the following:
Delete the modules from your site and publish only static pages of it
Specify another FTP server
Contact your SiteBuilder hosting provider
If the host parameters are correct, the publishing process will start. You can track the progress
of the publishing process and stop it at any moment by clicking Cancel.
Page 92

Publishing Site 92
Figure 71: Tracking Publication Progress
If all the FTP host parameters are valid, your site will be published and the following screen will
open.
Figure 72: Completing Publishing
To finish your working with SiteBuilder, click Finish.
Page 93

Publishing Site 93
Publishing Site Using Guest Account in SiteBuilder System
Similar to the registered SiteBuilder users, anonymous users can select between two publishing
scenarios:
Publishing to an FTP server
Publishing to location specified by SiteBuilder provider
Note: If the SiteBuilder administrator turned off the publishing to any FTP host option, you
would automatically be switched to the publishing to provider location scenario.
The first scenario is the same for both registered and anonymous users (see Publishing to FTP
Server (see page
The second scenario is run in a different way for anonymous users. If you are an anonymous
SiteBuilder user, the site that you create in the Wizard is temporary and cannot be published on
the Internet. But your site can be available for a limited period at the location specified by the
SiteBuilder administrator.
89) earlier in this chapter).
So, after you click Publish, you will be provided with the information about your site and with
the instructions about how you can publish it. To keep this information, you can send it to your
e-mail. The e-mail will include two links:
The link to your site where you can continue to edit it. You will need this link if you decide
to register in SiteBuilder and make your temporary site regular (for more details about
registering sites, refer to the SWsoft SiteBuilder 3.2 for Windows Site Owner's Guide here
http://www.swsoft.com/en/products/sitebuilder/win/docs/)).
(
The site preview link. The link to your site as it is displayed to the visitors. You may send
this link to your friends, for example.
Figure 73: Publishing Site Using Guest Account in SiteBuilder System
Page 94

Publishing Site 94
After you enter your e-mail and click Send, the following screen opens.
Figure 74: Sending Request on Receiving Site Information by E-Mail
To finish your working with SiteBuilder, click Finish.
Page 95

95
C HAPTER 7
Updating Site
SiteBuilder provides you with an opportunity not only to create and publish your site but also to
manage and maintain it through the SiteBuilder Administrator Panel under a site owner account.
The management operations you, as a site owner, can perform are the following:
Edit and publish your site
Register your temporary sites created before registering in SiteBuilder
Add and manage site user accounts
View site statistics
Manage e-shop orders made in your e-shop
For more details about site owner's functions, refer to the SWsoft SiteBuilder 3.2 for
Windows Site Owner's Guide here
http://www.swsoft.com/en/products/sitebuilder/win/docs/)).
(
Page 96

96
Table of Figures
Figure 1: Starting to Work with SiteBuilder...........................................................................11
Figure 2: Selecting Type of Site ............................................................................................... .12
Figure 3: Creating Site Design..................................................................................................13
Figure 4: Creating and Editing Web Site Structure...............................................................17
Figure 5: Creating Site Content................................................................................................21
Figure 6: Formatting Characters Toolbar...............................................................................23
Figure 7: Searching Text...........................................................................................................25
Figure 8: Replacing Text...........................................................................................................26
Figure 9: Spell Checking ...........................................................................................................27
Figure 10: Inserting Images......................................................................................................29
Figure 11: Inserting Links.........................................................................................................30
Figure 12: Inserting Anchors....................................................................................................31
Figure 13: Inserting E-Mail Links............................................................................................32
Figure 14: Inserting Table.........................................................................................................33
Figure 15: Formatting Tables...................................................................................................35
Figure 16: Formatting Cells......................................................................................................37
Figure 17: Making Tables Available for Users with Impaired Vision ..................................38
Figure 18: Using Blog Module ..................................................................................................40
Figure 19: Posting to Your Blog ...............................................................................................41
Figure 20: Assigning Post to Categories...................................................................................41
Figure 21: Adding Comment on Blog Post..............................................................................43
Figure 22: Configuring Main Properties of New Post Category ...........................................45
Figure 23: Providing Description of New Post Category........................................................45
Figure 24: Configuring Blog Settings.......................................................................................46
Figure 25: Using eShop Module................................................................................................47
Figure 26: Configuring Main Properties of New Product......................................................49
Figure 27: Adding Image To Be Displayed Beside Product Name........................................49
Figure 28: Providing Description of New Product..................................................................50
Figure 29: Assigning Product to Categories............................................................................50
Figure 30: Configuring Main Properties of New Product Category.....................................52
Figure 31: Adding Image To Be Displayed Beside Product Category Name .......................52
Figure 32: Providing Description of New Product Category.................................................53
Figure 33: Choosing Payment System......................................................................................55
Figure 34: Configuring eShop Settings....................................................................................56
Figure 35: Inserting Flash Intro ...............................................................................................57
Figure 36: Using Forum Module ..............................................................................................59
Figure 37: Configuring Main Properties of New Forum Topic.............................................61
Figure 38: Providing Content of New Topic............................................................................61
Figure 39: Assigning Topic to Categories................................................................................61
Figure 40: Configuring Main Properties of New Topic Category.........................................63
Figure 41: Providing Description of New Topic Category.....................................................63
Figure 42: Configuring Forum Settings...................................................................................64
Figure 43: Using Guestbook Module........................................................................................65
Figure 44: Adding Message to Your Guestbook .....................................................................66
Figure 45: Configuring Guestbook Settings............................................................................67
Figure 46: Using Image Gallery Module..................................................................................68
Figure 47: Configuring Main Properties of New Image.........................................................69
Figure 48: Adding Image to Image Gallery.............................................................................69
Figure 49: Providing Description of New Image.....................................................................70
Page 97

Table of Figures 97
Figure 50: Selecting Category for New Image.........................................................................70
Figure 51: Configuring Main Properties of New Image Category........................................71
Figure 52: Adding Image To Be Displayed Beside Image Category .....................................71
Figure 53: Providing Description of New Image Category....................................................72
Figure 54: Configuring Image Gallery Settings......................................................................73
Figure 55: Using Login Module................................................................................................74
Figure 56: Logging in to MS Map Point Service.....................................................................76
Figure 57: Choosing Location for Your Map..........................................................................77
Figure 58: Configuring Feedback Form Properties................................................................78
Figure 59: Managing Feedback Form Fields...........................................................................79
Figure 60: Adding RSS News Feeds.........................................................................................81
Figure 61: Configuring Survey Question.................................................................................82
Figure 62: Configuring Survey Answers..................................................................................83
Figure 63: Inserting Scripts to Your Web Pages.....................................................................84
Figure 64: Selecting Publishing Scenario.................................................................................86
Figure 65: Publishing Error......................................................................................................87
Figure 66: Tracking Publication Progress...............................................................................88
Figure 67: Completing Publishing............................................................................................88
Figure 68: Selecting Publishing Scenario.................................................................................89
Figure 69: Publishing to FTP Server........................................................................................90
Figure 70: Publishing to FTP Error.........................................................................................91
Figure 71: Tracking Publication Progress...............................................................................92
Figure 72: Completing Publishing............................................................................................92
Figure 73: Publishing Site Using Guest Account in SiteBuilder System...............................93
Figure 74: Sending Request on Receiving Site Information by E-Mail................................94
Page 98

98
Index
A
About SiteBuilder • 8
About This Guide • 5
Adding Blog • 40
Adding Category • 45, 52, 63, 71
Adding Comment • 43
Adding E-Shop • 47
Adding Feedback Forms • 78
Adding Flash Intro • 57
Adding Forum • 59
Adding Guestbook • 65
Adding Image • 69
Adding Image Gallery • 68
Adding Maps • 76
Adding Message to Your Guestbook • 66
Adding Pages • 18
Adding Product to Your E-shop • 49
Adding Rows and Columns • 34
Adding RSS News Feeds • 81
Adding Topic to Your Forum • 61
Applying Styles to Text • 23
B
Becoming Familiar with SiteBuilder • 10
C
Cancelling and Repeating Changes • 28
Changing Logo • 16
Changing Order in which Categories Appear in
E-Shop • 53
Changing Order in which Products Appear in
E-Shop • 51
Changing Position of Pages • 19
Checking Spelling • 27
Choosing Language and Customizing Settings
for the Display of Numbers, Currencies,
Times and Dates • 20
Conducting Polls and Online Surveys • 82
Configuring Blog Settings • 46
Configuring E-Shop Settings • 56
Configuring Forum Settings • 64
Configuring Guestbook Settings • 67
Configuring Image Gallery Settings • 73
Copying and Moving Text • 24
Creating Site Content • 21
Creating Site Design • 13
Creating Site Structure • 17
E
Editing Category • 46, 53, 64, 72
Editing Comment • 43
Editing Image Properties • 70
Editing Message • 66
Editing Post • 42
Editing Product Properties • 50
Editing Topic • 62
F
Feedback • 7
Formatting Cells • 37
Formatting Paragraphs • 24
Formatting Table • 35
G
Getting Help • 12
Getting Started with SiteBuilder • 10
I
Inserting Anchor • 31
Inserting E-Mail Link • 32
Inserting Hyperlink • 30
Inserting Images • 28
Inserting Links • 29
Inserting Scripts to Your Web Pages • 84
Inserting Tables • 33
L
Logging in to SiteBuilder • 10
M
Main Steps to Create Site • 9
Making Tables Available for Users with
Impaired Vision • 38
Managing Categories of Blog Posts • 44
Managing Categories of Forum Topics • 63
Managing Categories of Images • 71
Managing Categories of Products • 51
Managing Comments on Blog Posts • 42
Managing E-Shop Products • 48
Managing Forum Topics • 60
Managing Guestbook Messages • 65
Managing Images • 69
Page 99

Index 99
Managing Posts in Your Blog • 41
Merging Cells • 36
Modifying HTML Source of Web Pages • 39
O
Organization of This Guide • 6
P
Posting to Your Blog • 41
Preface • 5
Publishing Site • 85
Publishing Site Using Guest Account in
SiteBuilder System • 93
Publishing Site Using Your User Account in
SiteBuilder System • 85
Publishing to FTP Server • 89
Publishing to Provider's Location • 86
R
Registering Your Site Visitors • 74
Removing Category • 46, 54, 64, 72
Removing Comment • 44
Removing Image • 70
Removing Message • 66
Removing Pages • 19
Removing Post • 42
Removing Product • 51
Removing Rows, Columns and Cells • 34
Removing Topic • 62
S
Searching and Replacing Text • 25
Selecting Banner • 15
Selecting Buttons Style • 15
Selecting Color Scheme • 14
Selecting Layout Template • 14
Selecting Payment System • 55
Specifying Your Company Name and
Copyright Notice • 16
Splitting Cells • 36
Starting to Work with SiteBuilder • 11
T
Typographical Conventions • 6
U
Updating Site • 95
W
Who Should Read This Guide • 5
Working with Tables • 33
Working with Text • 22
 Loading...
Loading...