Page 1

Mac OS 9.1 and 9.2/Mac OS X/Windows® 98/Windows 2000/Windows ME/Windows XP
®
Reviewer’s Guide
version
10Adobe® Illustrator
The industry-standard
vector graphics
software
Adobe Illustrator 10 software delivers powerful, integrated tools for creating and optimizing Web graphics,
creative options such as live distortion that expand your visual horizons, and productivity enhancements
designed to streamline workflows. Seeing these features in action is the best way to experience their benefits.
That’s why we’ve put together this hands-on look at Adobe Illustrator 10—to explain how key features work
and give you a chance to try them yourself. You’ll quickly get a feel for the new features in Illustrator 10 that
help Web designers and Web developers work together to create compelling Web content more efficiently,
and that assist cross-media design professionals to produce creative work.
This reviewer’s guide is divided into three sections:
• Produce Superb Graphics for the Web (page 1)
• Experience Extraordinary Creative Freedom (page 11)
• Utilize Powerful Production Tools (page 21)
All of the features described apply to both Macintosh and Windows versions of Adobe Illustrator software.
Before You Begin
Please do the following before you get started with this reviewer’s guide:
• Install your Adobe Illustrator 10 software. Use the installer on the press kit CD to perform a Typical Install.
This ensures that Illustrator is configured for this review. Please note that the user interface may not exactly
match what’s pictured here.
• Make sure that Adobe Illustrator is using its default preferences. If you’ve already installed and worked with
the program, you should restore the default preference settings. Please do the following:
—On Mac OS 9 systems, remove the Adobe Illustrator 10 folder from the Preferences folder in your System folder.
—On Mac OS X systems, remove the Adobe Illustrator 10 folder from Users>Username>Library>Preferences.
—On Windows systems, search for and remove the AIPrefs file, as well as any AdobeFnt.lst files.
• Copy the reviewer’s guide files from the press kit CD to your hard disk. Some of the exercises in this guide
direct you to work in a new file, while others use the illustration files we’ve provided. You can locate the files
for this guide in the Ai10RevGd_HandsOn folder in the Reviewer Documents folder on your press kit CD.
• Launch the program, and then follow the directions for each exercise.
Contents
Produce Superb Web Graphics 1
Experience Extraordinary
Creative Freedom 11
Utilize Powerful Production Tools 21
Additional Enhancements 27
®
Produce Superb Web Graphics
Illustrator 10 delivers completely integrated tools for laying out Web pages and creating superb vector- or
raster-based Web graphics. Symbols, new slicing options, support for dynamic data-driven graphics, and
enhanced support for the Macromedia Flash (SWF) and SVG file formats make it easier than ever to produce
graphics for the Web and other emerging media, such as wireless devices.
Symbols
Illustrator 10 provides robust support for symbols, as well as innovative new symbolism tools that open up
new creative horizons. (For more information about symbolism tools, please see page 15.) Symbols can include drawn objects, text, images, or any combination of the three. When you use symbols in a drawing, each
instance references the original symbol, which helps to keep file sizes small. Symbols are also easy to update:
when you redefine a symbol, all instances are automatically updated. You can save symbols in libraries so
they’re easy to use in different drawings and to share with others in your workgroup.
Page 2

Symbols in Flash (SWF) files
When you export Illustrator artwork
as a Flash (SWF) file, any symbols
you’ve used are automatically
included in the Flash symbol library,
streamlining your Web workflow
while helping to keep file sizes small.
2
Try creating symbols:
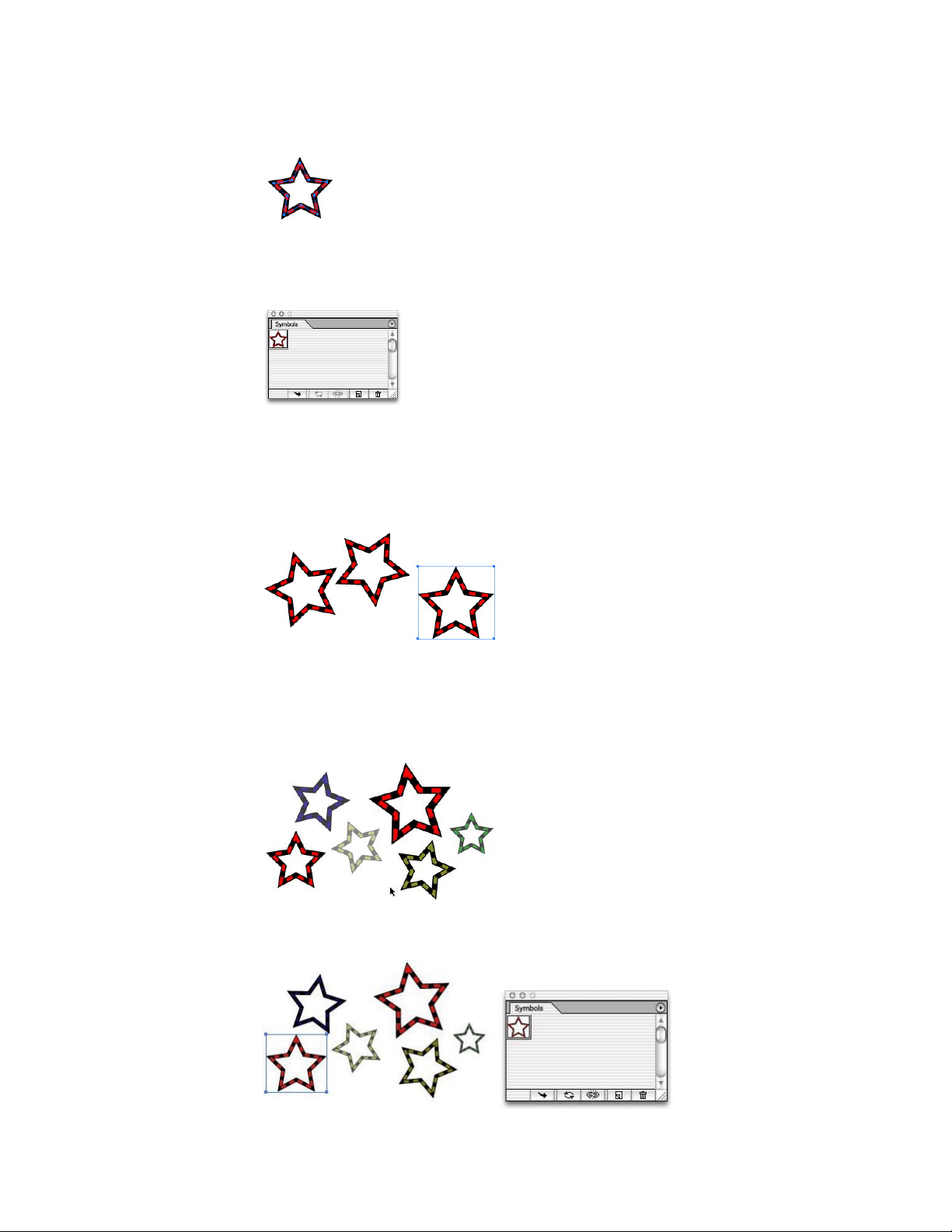
1. Create a new drawing, then draw a shape using any of the drawing tools. Here, we’ve drawn a star using
the Star tool and applied the Black Red Dashes default style to it.
2. If the Symbols palette is not visible, choose Window > Show Symbols.
3. With the shape selected, choose New Symbol from the palette menu. Or, click the New Symbol button at
the bottom of the palette. The shape is added to the palette as a symbol.
4. Drop several instances of the symbol on the drawing by dragging and dropping the symbol onto the
drawing. Or, use the Place Instance Of Symbol button on the bottom of the palette.
5. Switch to the Direct Selection tool, then click to select a symbol instance. Note that the symbol’s bounding box is selected, rather than the outline of the shape you drew. Because symbol instances are linked to
the original symbol, they can’t be edited the way other graphic objects can.
6. Manipulate the symbol instances using symbolism tools. Tear off the symbolism tools palette by clicking
on the Symbol Sprayer tool and dragging to the right. Select a symbol with the Direct Selection tool, then
click on the symbol with the Symbol Screener tool to make the symbol more transparent. Select a different symbol, then use the Symbol Stainer to tint the symbol with the current fill color. Use either the Symbol Spinner and Symbol Sizer or Rotate and Scale tools to rotate and resize symbol instances.
7. With a symbol instance selected, click the Break Link To Symbol button on the bottom of the palette.
This creates a fully editable artwork element.
Page 3

8. Modify the artwork element by applying or changing its color, shape, or some other aspect of its appearance. Select the modified artwork, click the original symbol on the palette, and then choose Redefine
Symbol from the palette menu. The symbol icon on the palette updates, as do all of the other symbol
instances in your drawing. Note that the transformations you applied to the symbol instances—the
screening, tinting, resizing, and rotating—are maintained even when the symbol is redefined.
Redefined symbols
9. Close the file when you’re done.
3
Creating layer-based slices
You can also create a slice that
contains all of the objects on a layer.
To do this, target a layer on the
Layers palette by clicking the circle
to the right of the layer name, then
choose Object > Slice > Make. The
layer’s bounding box determines the
slice dimensions; if you add or
subtract objects from the layer, the
slice’s size changes accordingly.
Slicing
The new slicing tools in Illustrator 10 make it possible to turn your Web designs into quick-loading Web
pages without requiring you to switch from tool to tool. Object-based slices update automatically as your
design evolves, and allow you to control format and compression options so they’re optimized for speedy
Web performance; you can also use manual slicing tools like those in Adobe Photoshop software and Adobe
ImageReady software. As you’d expect, slices defined in Illustrator can be edited using familiar tools in either
Adobe Photoshop or Adobe ImageReady; slices created in Illustrator are also recognized in Adobe GoLive.
Try creating slices:
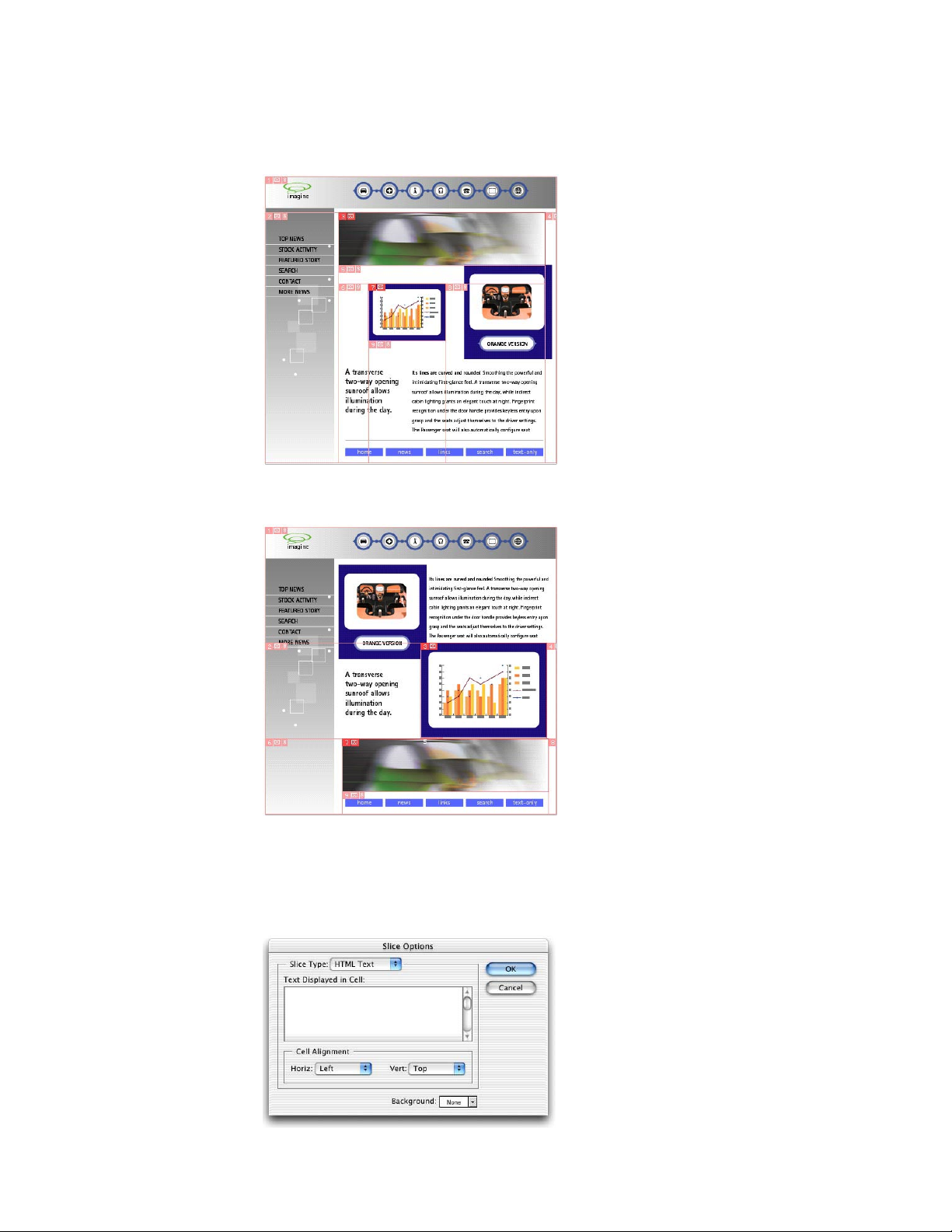
1. Open the Web page.ai file, choose File > Save As to save a copy of the file to a new name, and then spend a
moment getting familiar with the different elements the file contains.
2. Make sure that the Slices option on the View menu reads Hide Slices, so that the slices you create will be
visible. You can toggle between showing and hiding slices as you work.
3. Create an object-based slice. With the Selection tool, select the image of the blurry car above the graph.
Choose Object > Slice > Make, then click on an empty part of the page to deselect the object. Note that
lines appear on top of the Web page to indicate where the design will be sliced. Solid red slice lines indicate a user-defined slice, whereas the lighter lines indicate the slices that will be automatically generated.
Page 4

4. Create an object-based slice for a group. With the Selection tool, click on the graph in the middle of the
page; the group the graph is part of is selected. Choose Object > Slice > Make, then choose Select > Deselect. With the Selection tool, select the group, then use the Scale tool to make the group smaller. Notice
how the other slices update to accommodate the new size of the object-based slice.
5. See how slices update. With the Direct Selection tool, rearrange the graph, image, and text elements to
create a different look for the layout. Notice how the slices have been rearranged.
4
6. Create a slice that contains a text block, so you can save the text in the slice as plain HTML text. Select the
text block, then choose Object > Slice > Make. Use the Slice Select tool to select the slice, then choose
Object > Slice > Slice Options. In the Slice Options dialog box, select HTML Text as the Slice Type, select
other options to control how the text slice appears, and then click OK. You can also specify slice options in
the Save For Web window by double-clicking a slice.
Page 5

Adobe-standard slicing tools
The manual slice tools in Illustrator
10 are the same as those in
Photoshop and ImageReady, which
helps reduce the learning curve and
speed production. Plus, slices you
create in Illustrator are preserved
and can be edited in Photoshop,
ImageReady, and GoLive.
5
7. Create a manual slice. Select the Slice tool on the toolbox, then draw a slice that includes some of the
navigation elements at the top of the page. Unlike object-based slices, manually drawn slices don’t update
if you rearrange the elements on a page.
8. Save the file using a new name. To continue with the next exercise, leave the file open.
Each of the slices you created includes a different type of content, so you want to use the file format that’s
best suited for each slice. With Illustrator 10, you can apply different format and compression options to each
slice to get results that are perfectly tailored to your content.
Try applying different format and compression options for each slice:
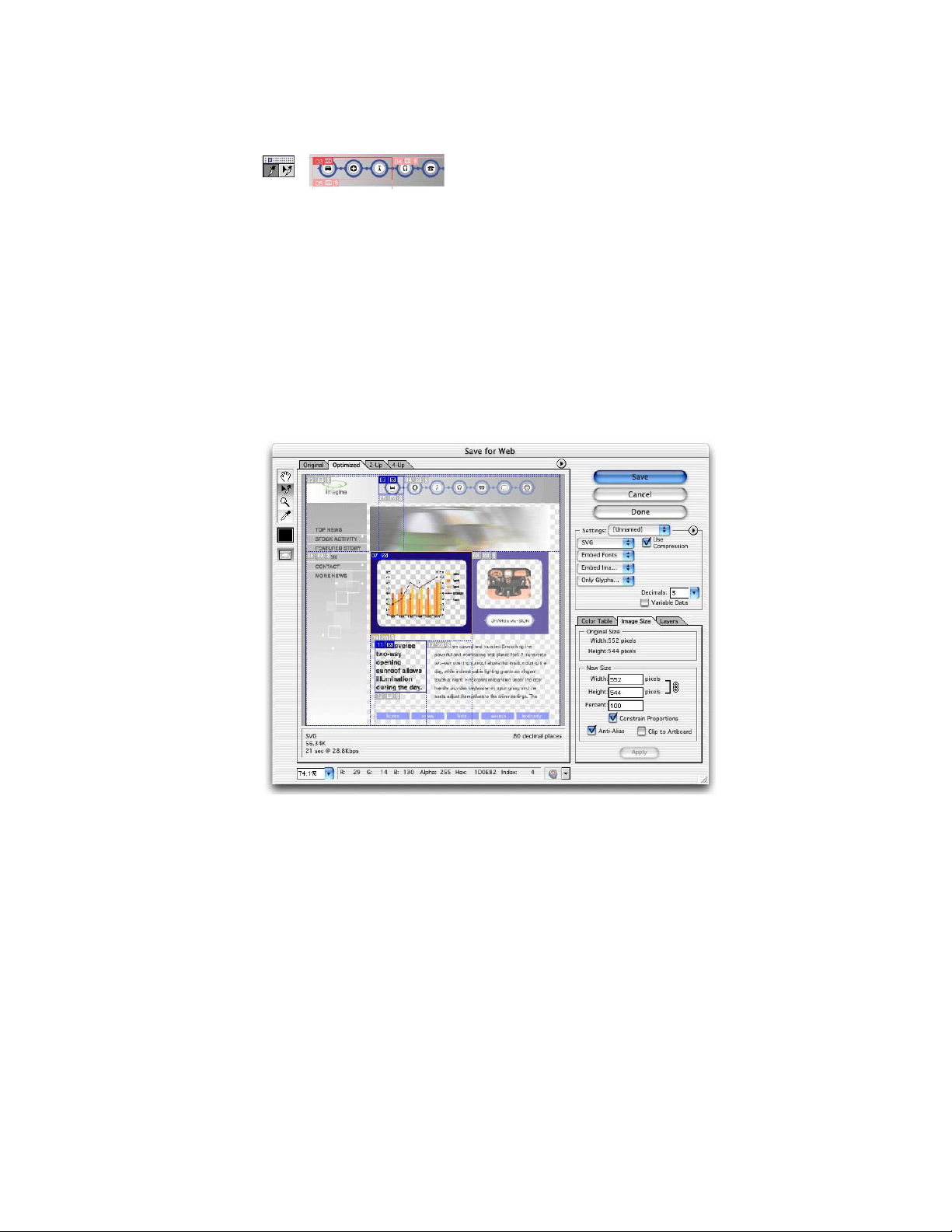
1. Using the file you created in the previous exercise, choose File > Save For Web. The Save For Web dialog
box provides comprehensive controls for turning your Illustrator designs into efficient Web pages.
2. Save the image slice in the JPEG format. Using the Slice Select tool, select the slice containing the image.
In the Settings area to the right of the preview, choose JPEG from the list of file types, then choose High
from the list of quality options.
Using CSS layers to export
interactivity
Photoshop 6.0 files often include
rollovers and animations. While
Illustrator 10 doesn’t provide direct
support for these features, you can
preserve interactivity when you
export Web pages using CSS layers.
When you import a linked
Photoshop file that contains interactive elements, simply place the file
on its own top-level layer; when you
export the file using CSS layers, the
resulting HTML page will include any
rollovers and animated elements
included in the Photoshop file.
3. Select the other slices and apply different settings to them. For example, save the slice containing the graph
using SVG options.
4. Click Done to save the settings and return to the Illustrator artboard.
Note: To create an HTML table with the slices shown here, click Save, then specify options. For more
information about options, refer to the Adobe Illustrator 10 User Guide.
Illustrator 10 also includes support for CSS layers, which allow you to create transparent overlapping slices or
to selectively control which layers are visible when your Web page is seen in a browser. CSS Layers build on
the top-level layers you use to create your Illustrator drawing. For example, the Web page you’ve been working with could use layers to create localized versions for English-, Spanish-, and French-speaking audiences;
each language might use a layer for the body copy and the navigation icons at the bottom of the page. When
the finished page is viewed in a browser, a developer could specify which layers are visible based on the
browser’s default language.
Page 6

Try creating a Web page with CSS layers:
1. Using the file you created in the previous exercise, choose File > Save For Web. Click the Layers tab on the
right side of the window.
2. Check Export Top Layers As CSS Layers. For each layer in your artwork, choose Export Visible, Export
Hidden, or Do Not Export.
3. Click Save to create an HTML file with CSS layers. Specify a file name and location, then click Output
Settings. In the Output Settings dialog box, select Generate CSS, and then click OK.
6
Collaborating with developers
Dynamic data-driven graphics help
designers to collaborate with
developers in automating workflows.
Designers can create visually sophisticated templates that include
variables, then hand them off to
developers who can then bind the
variables to fields in a database using
either scripts or image server
products.
For information about using scripts
to automate production tasks,
including those involving datadriven graphics, see page 21.
4. Click Cancel. To create an HTML table with CSS Layers, you would click Save. Click Cancel again to close
the Save For Web window.
5. Choose File > Close to close the file without saving changes.
Dynamic data-driven graphics for the Web
Today’s sophisticated Web sites use powerful databases to serve customized content to visitors, and that
content is increasingly visual. Illustrator 10 provides easy-to-use tools that you can use to create graphical
templates that include variables. When you hand the completed template off to a developer, they can link the
variables you included to fields in ODBC-compliant data sources; scripts or image server products can automatically replace the variable objects with unique data sets to create finished artwork without any additional
manual production. For example, you might design a graph that displays up-to-the-minute sales figures or
account allocation data. Or you could create a banner ad that advertises different television shows; each
instance of the ad would include a different image, show name, and teaser copy. In either case, the template
you design separates the visual format of the information from the actual data, eliminating the need for
manual production and making it possible to create new graphics on the fly as new data becomes available.
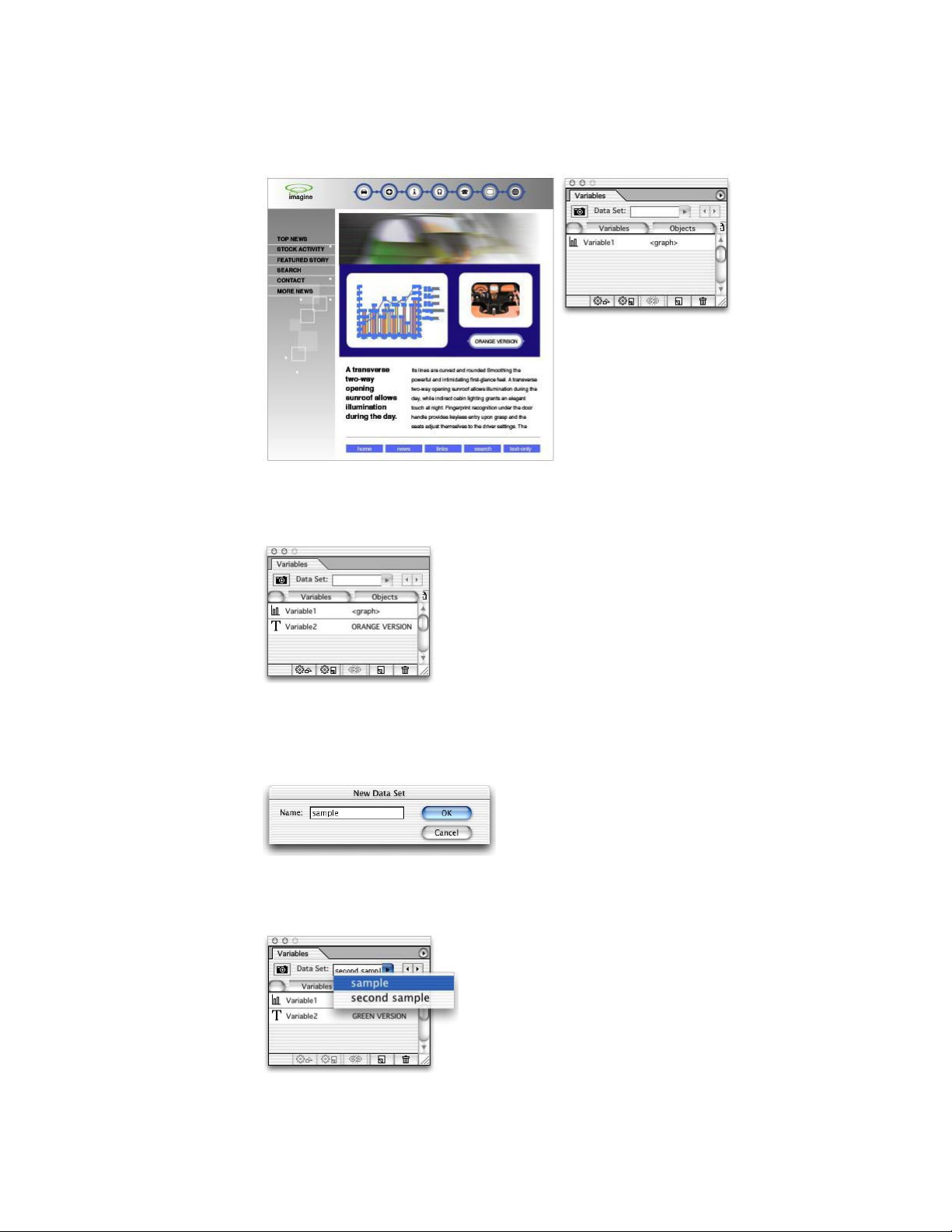
Try binding objects in a graphic template to variables:
1. Open the Web page.ai file, and then choose File > Save As to save a copy of the file to a new name.
2. If the Variables palette isn’t visible, choose Window > Variables.
Page 7

3. Turn the graph into a variable. With the Selection tool, click to select the graph. The graph is part of a
group, so before you make it into a variable, you must ungroup it. Choose Object > Ungroup, click on an
empty area of the page to deselect the graph and box shapes, then click to select the graph. On the Variables palette, click the Make Graph Dynamic button. Note that a new variable appears in the palette.
4. Turn the text that reads “ORANGE VERSION” into a variable. With the Direct Selection tool, select the
text. On the Variables palette, click the Make Text Dynamic button. Note that a new text variable is added
to the palette.
7
5. Create a sample data set. Typically, a developer might provide several typical examples of each type of
data the template needs to include; by creating sample data sets, you can preview how the finished artwork will appear. From the palette menu, choose Capture Data Set. Enter a name or the data set, then
click OK. Note that the data set is now visible in the Data Set field on the palette.
6. Create a second data set. With the text tool, select the ORANGE VERSION text, and then type different text
(for example, GREEN VERSION). Next, choose Capture Data Set from the Variables palette menu, enter a
name, and then click OK. Now there are two data sets to choose from.
7. Toggle between the data sets to preview the data-driven graphics. Choose the first data set you created
from the list, and note that the ORANGE VERSION text is displayed. When you choose the second data
set, the text you typed in step 6 becomes visible. To preview your template designs and envision the appearance of the final graphics, you can create as many data sets as you like.
Page 8

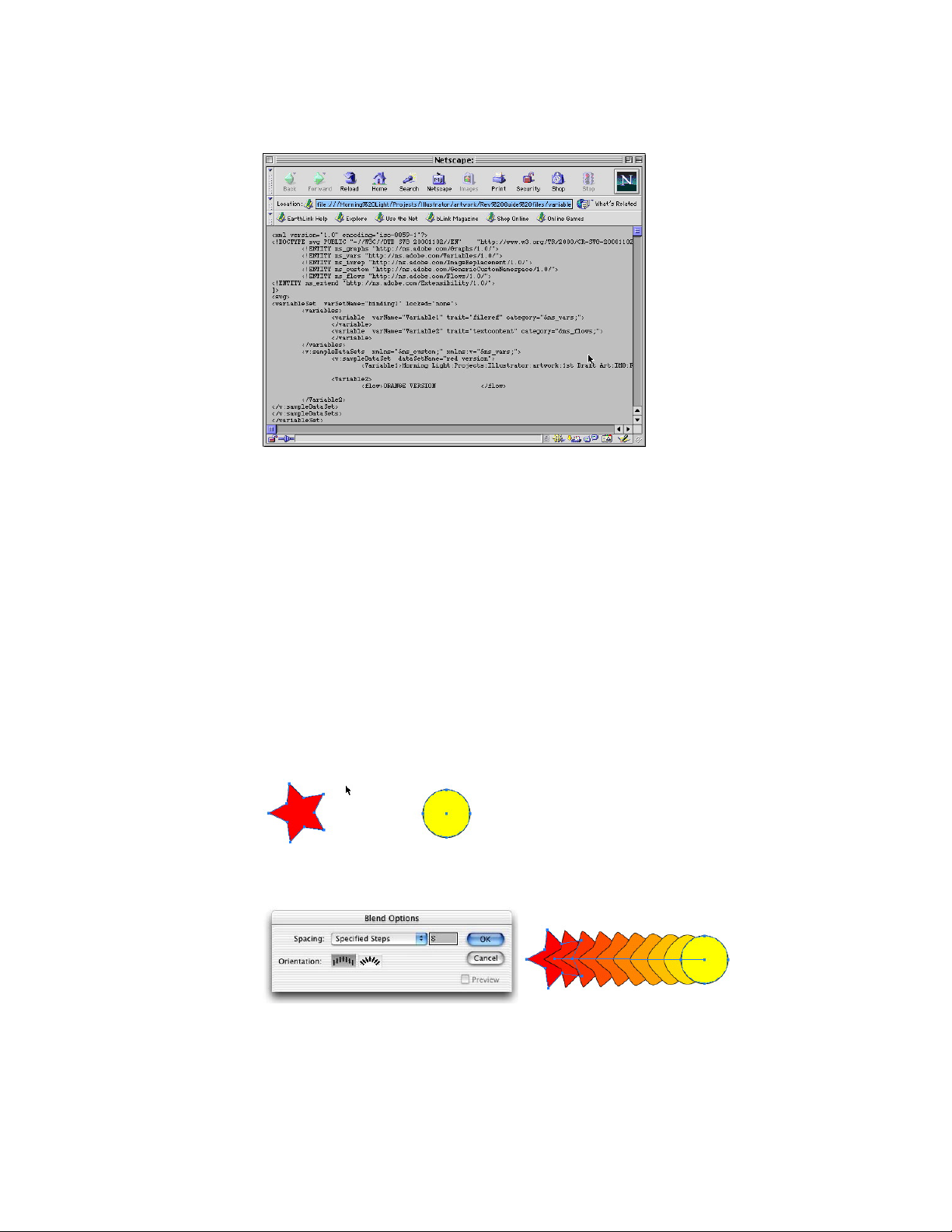
Using XML files
Illustrator’s support for dynamic
data-driven graphics is XML-based. If
a developer provides an XML file
that includes sample data, you can
use the Load Variable Library
command on the Variables palette to
open it and then add the variables to
your Illustrator template.
8
8. Export an XML file containing variables and view it in a browser. Choose Save Variables Library from the
Variables palette menu, enter a file name and location, and then click Save. You can view the XML file in
any text-processor or browser application.
9. Choose File > Close to close the file without saving changes.
Once you’ve created a template, you’ll typically hand it off to a developer, who will then use scripts or an
image server product such as Adobe AlterCast to link the template to an ODBC data source. For more information about using scripts in conjunction with dynamic data-driven graphics, see page 21.
Enhanced Macromedia Flash (SWF) export
With Illustrator 10, you can export Web-ready Flash animations directly from your artwork. Two new options reduce steps in typical workflows: because you can now specify simple looping and generate the HTML
file that ensures a Flash animation displays at the correct size when you export the file from Illustrator, you
no longer need to use other programs to handle these steps. Plus, when you export Flash files that include
symbols and then open the files in the Flash application, the symbols are automatically included in the Flash
symbol library.
Try exporting a Web-ready Flash animation:
1. Open a new file, then draw two simple objects, such as a circle and a star. Note that if you create a drawing
using symbols, those symbols are used when you export a Flash (SWF) file.
2. Create a blend between the two objects. Choose Object > Blend > Blend Options, choose Specified Steps
for Spacing, and then click OK. Select the two objects, then choose Object > Blend > Make.
Page 9

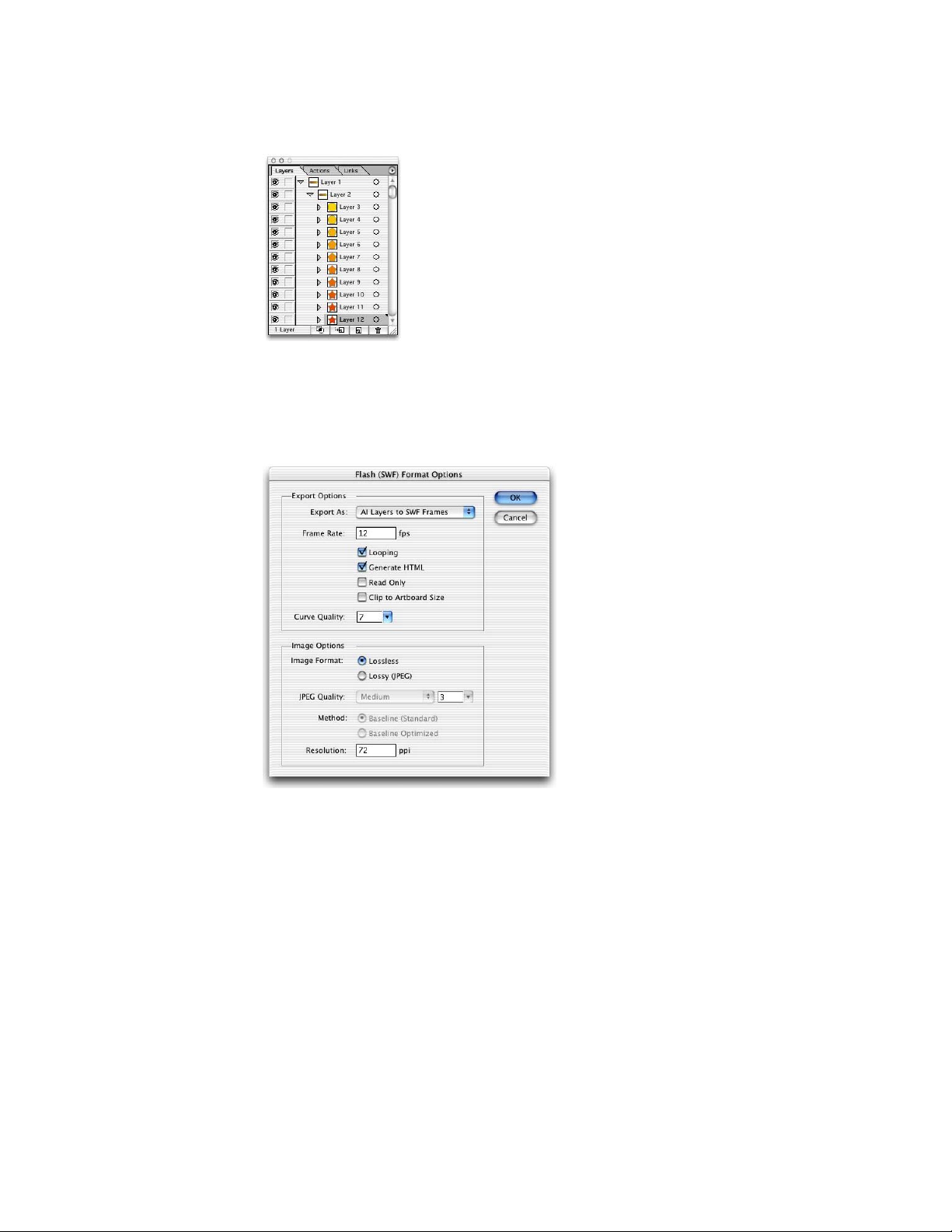
3. Release the blend steps to individual layers. If the Layers palette is not visible, choose Windows > Layers.
Expand Layer 1, select the <Blend> sublayer, then choose Release To Layers from the Layers
palette menu.
4. Export the Flash file. Choose File > Export, select Flash (SWF) from the Format menu, specify a file name
and a location, check the Append File Extension option, and then click Export. If you include symbols in
your artwork, they’re automatically included in the Flash file you export.
5. Specify Flash export options. Under Export As, choose AI Layers To SWF Frames, specify 8 as the Frame
Rate, select the Looping and Generate HTML options, and then click OK.
9
6. View the animation in a Web browser. Launch your Web browser, choose File > Open, and then select the
HTML file associated with the Flash animation you exported in step 5. Note that the animation appears at
its original size, and that the animation loops endlessly. If you open the Flash file directly in the browser, it
fills the browser window. Quit your browser when you’re done.
Note: Your browser may require an additional plug-in to view Flash (SWF) files.
7. Close the file you created.
Enhanced support for SVG workflows
As the SVG file format becomes more widely used, designers and developers alike are looking for ways to
integrate it into their Web workflows. Illustrator 10 builds on its previous support for the SVG format in
several ways. SVG is now a native file format, which means that Illustrator 10 can open and save SVG files. In
addition, you can choose to include a fully editable Illustrator file when you save SVG files, enabling developers and designers to roundtrip files with ease.
Another innovation introduced in Illustrator 10 is support for live SVG effects. Using SVG effects, it’s easy to
add drop shadows, gaussian blurs, and other customizable effects to vector artwork. SVG effects aren’t
rasterized until the file is viewed in a browser, so they look great at any size. And when paired with dynamic
data-driven graphics, SVG effects make it possible to create sophisticated artwork automatically.
Page 10

10
Try using live SVG effects:
1. Open a new file, select the Text tool, click to create a text block, and then type a word. Using the Character
and Swatches palettes, format the word using a large sans serif typeface, and apply a color to the text.
Creating custom SVG Effects
Illustrator 10 makes it easy for users
to create or customize SVG effects.
Because the SVG file format is textbased and fully editable, creating
custom effects requires only minimal
knowledge of XML.
2. Apply an SVG effect. With the Selection tool, select the word, then choose Effect > SVG Filters. In the SVG
Filter dialog box, choose Adobe_W3CExample. Users can create their own effects, or modify existing
effects, by clicking the Advanced button and then editing the XML text.
3. Edit the text to see the effect update. With the Text tool, select some or all of the word you typed, then
type a different word. Note that the drop shadow updates to reflect the new word you typed.
SVG Effects and dynamic
data-driven graphics
You can use SVG effects to format
text variables in the templates you
design for dynamic data-driven
graphics. Because SVG effects are
applied on the fly, the text can
change without affecting the
formatting.
The SVG Viewer plug-in
To view SVG files in a Web browser,
the browser must use the SVG Viewer
plug-in. This plug-in is installed when
you install Adobe Illustrator. If you
can’t open and view SVG files in your
browser, you may be using an
outdated version of the plug-in. You
can download the latest version of
the plug-in by visiting
www.adobe.com/svg.
4. Create an SVG file. Choose File > Save As, choose SVG (SVG) from the Format list, specify a file name and
a location, and then click Save. Specify additional SVG-specific options as your workflow requires. For
example, choose to embed only the glyphs for the characters used in the artwork, or embed the entire font
if you expect to edit the text downstream. Or choose to link to images rather than embedding them if you
plan to manage the graphics for a site separately. If you plan to edit the SVG file in Illustrator after code
has been added by a developer, select the Preserve Illustrator Editing Capabilities option. Click the Advanced button to specify options such as CSS properties, whether metadata is included, and additional
options.
6. Close the file you created.
Page 11

Experience Extraordinary Creative Freedom
Helping you to create great-looking artwork is at the heart of Illustrator, and this new release delivers new
features that expand your creative options. You can use the new live distortion options to manipulate the
appearance of artwork in almost any way you can envision, or you can work with new symbolism tools to
create naturalistic-looking masses of drawn elements. New drawing tools and feature enhancements make
short work of common tasks, such as creating grids and working with compound shapes, while you can
create fully editable photo-realistic lens flares with the new Flare tool. Whatever you’re designing, Illustrator
10 offers new features that deliver the creative freedom you crave.
Live Distortion
As you’ll see momentarily, the new live distortion tools in Illustrator 10 are invaluable for everything from
simulating 3D package designs to creating far out logos. Because these powerful tools are “live,” you can
continue to edit the distorted elements without affecting the distortion—thus saving time while enabling a
more flexible workflow.
Warp effects
Illustrator 10 includes fifteen customizable warp settings that you can apply to objects, text, and images. Each
warp effect has a variety of options that you can adjust, while a handy Preview option lets you see your
changes interactively. Warp effects provide a quick and intuitive way to create logotypes and other artwork
using standard shapes such as arches, a waving flag, and so forth; to speed production, Warp effects can be
saved as part of a style definition. And as with other Illustrator effects, you can edit the content without
having to undo or redo the effect.
11
Try using warp effects:
1. Create a new file. With the text tool selected, type any word using all upper-case characters. Format the
word using the Character and, if you like, the Style or Color palettes.
2. Select the text with the Direct Selection tool. Choose Effect > Warp > Arch. In the Warp dialog box, check
Preview and then experiment with different settings. The word you typed in step 1 is distorted into an
arch form; the values you enter in the dialog box control the degree of distortion. When you’re satisfied
with the word’s appearance, click OK.
3. Choose View > Smart Guides so you can use smart guides to help you select the text you want to edit.
With the text tool, select part of the word, then type different text in its place. Note that the arch effect
remains in place even though the text is different.
Page 12

When Smart Guides are on, distorted text is easy to
select (left). Without Smart Guides, it can be hard to
see which characters you’re selecting (right).
5. Experiment with the 15 different warp effects included; when you’re done, close the file you created.
Envelopes
Any path you draw—from the simple to the complex—can now be used as the basis for distorting other
Illustrator objects. As with the Warp effects, you can always edit the shapes within envelopes, so it’s possible
to refine content to work well in the context of the distorted shape.
Try using a path as an envelope:
1. Open the file envelope.ai, then choose File > Save As to save a copy of the file to a new name.
2. With the Selection tool, click the path at the bottom of the page. Move the path so it is positioned on top
of the word Waveform.
12
3. With the path still selected, press Shift as you click to select the text. Choose Object > Envelope Distort >
Make With Top Object. The text is distorted to reflect the shape of the path.
4. You can edit the envelope to further manipulate the distortion at any time. With the Direct Selection tool,
click to select the envelope path, then click to select the two points below the letter O. Drag the points
down to make more space for the O. When you release the mouse, the distorted object updates. You can
manipulate the envelope path using any drawing tools.
5. Edit the contents of the envelope. With the envelope selected, choose Object > Envelope Distort > Edit
Contents. If you like, turn on Smart Guides so it’s easier to select the characters you want to edit. Select
some or all of the text and then type a different word. The new text automatically is distorted to fit the
envelope.
6. When you’re finished, close the file.
Page 13

In addition to using a path as an envelope to distort an object, you can apply a Warp effect or a mesh-like
grid as an envelope to a selection, which you can then distort freely. Using a Warp effects as an envelope is
especially convenient when you want to use a fairly geometric shape as a starting point.
Try using a Warp effect as an envelope:
1. Open the file warpenv.ai, then choose File > Save As and save the file to a new name.
2. With the Selection tool, select the group containing an image, text, and several elements drawn in
Illustrator, then choose Object > Envelope Distort > Make With Warp Effect. Select Flag from the Style
menu. Check Preview and experiment with different values to simulate a banner waving in front of a
museum.
13
3. With the Direct Selection tool, click to select the envelope path, then select a point on the path and drag it
to a new location. The artwork elements in the envelope—text, images, and shapes drawn in Illustrator—
are distorted to accommodate the new envelope shape.
4. Edit the contents of the envelope. With the envelope selected, choose Object > Envelope Distort > Edit
Contents. Then modify any of the elements in the envelope. For example, change the color of the solid
filled object.
5. When you’re finished, close the file.
Page 14

14
You can also use a mesh-like grid as an envelope, which is handy when you want to distort only a portion of a
design with precise control. Using a mesh to distort a shape is similar to applying color with a gradient mesh:
you manipulate points on the mesh to control the final results with precision.
Try using a mesh to distort an object:
1. Open the file distort.ai, then choose File > Save As and save the file to a new name. In order to optimize
performance, the file you’ll be working with is a simplified version of what’s shown here.
2. With the Selection tool, select the group containing an image, text, and several elements drawn in
Illustrator, then choose Object > Envelope Distort > Make With Mesh. Enter 6 in the Rows and Columns
fields, and then click OK. A mesh grid is applied to the group, which you can then manipulate to distort
the underlying group.
3. With the Direct Selection tool, click on a point on the grid, then drag to move the point. Note that the
image under the grid is distorted as you move the point. The more you move the point, the greater the
degree of distortion. You can add additional points to the mesh on the fly using the Gradient Mesh tool.
4. Manipulate several other points on the grid. You can create effects that range from subtle to wildly dramatic; the more points you create on the grid, the finer the degree of control.
6. When you’re finished, close the file.
Page 15

Illustrator 10 also includes seven new liquify tools that make it easy to interactively warp text, images, and
other objects in a design using a brush-like interface similar to that introduced in Photoshop 6.0.
Try using liquify tools:
1. Open the file distort.ai, then choose File > Save As and save the file to a new name. In order to optimize
performance, the file you’ll be working with is a simplified version of what’s shown here. Open the liquify
tools tear off menu by clicking on the Warp tool, dragging the tool palette to the right, and then clicking
the tear off menu bar.
A Warp tool
B Twirl tool
C Pucker tool
ABCDEFG
D Bloat tool
E Scallop tool
F Crystallize tool
G Wrinkle tool
2. Using the Selction tool, click to select the artwork group. Select the Warp tool, click on any part of the
selected group, and then drag. As you move the mouse, the objects in the group are distorted. Here, we’ve
used the Warp tool several times to create a wavy effect.
15
3. Experiment with the other liquify tools. Here, we’ve used the Twirl and Wrinkle tools.
4. When you’re finished, close the file.
Symbolism tools
Symbols may help keep file sizes small, but they also provide a fun new way to create masses of similar objects and to then apply naturalistic-looking variations. Using the new symbolism tools in Illustrator 10, you
can spray symbols—which can include objects drawn in Illustrator, text, and raster images—onto a design as
though they were particles of paint. Then, you can manipulate them using innovative brush-like tools that
make it possible to apply raster-painting effects such as tinting and transparency to vector artwork objects.
This groundbreaking functionality brings the advantages of raster-based painting to vector-based artwork for
the first time—enabling designers and artists to create a whole new look in their drawings.
Page 16

Try using symbolism tools:
1. Open the file symbolism.ai, then choose File > Save As and save the file to a new name. Open the symbolism tools tear off menu by clicking on the Symbol Sprayer tool, dragging the tool palette to the right, and
then clicking the tear off menu bar. If the Symbols palette isn’t visible, choose Window > Show Symbols.
16
Using a pressure-sensitive tablet
You can adjust the behavior of the
symbolism tools on the fly—rather
than by changing options in the
Symbolism Tool Options dialog
box—if you’re using a pressure
sensitive tablet. For example, you
can adjust the intensity of a spray of
symbols when working with the
Symbol Sprayer simply by pressing
more or less as you draw.
Tips for using the symbolism tools
When you press Option or Alt with
any symbolism tool, the tool’s behavior is inverted: instead of spraying
more symbol instances, the Symbol
Sprayer tool will remove instances, or
the Symbol Sizer will make symbols
smaller instead of larger.
You can switch between tools
quickly and intuitively by pressing
Option + Control-click (Mac) or Alt+
right-click (Windows), then moving
your mouse in a small circle until the
symbolism tool palette appears, as
shown below.
A
H
B
2. Create a set of symbols. Click any symbol on the palette, then click the Symbol Sprayer tool. Mouse down
to spray symbols onto the page. Symbols are distributed based on the settings in the Symbol Sprayer
dialog box. The tool’s settings determine how closely the instances are spaced and how large an area they
are sprayed over. To change the tool’s settings, such as the diameter, double-click the tool icon, enter different values in the Symbolism Tool Options dialog box, and then click OK.
3. Add a different symbol to the set. Click a different symbol on the palette, then spray some more symbols.
Instances of the second symbol are added to set. When you’re done, click on a symbol with the Direct
Selection tool. Notice that the entire set of symbols is selected; individual symbol instances are treated like
particles within the set.
G
F
E
A Symbol Scruncher
B Symbol Shifter
C Symbol Sprayer
D Symbol Styler
E Symbol Screener
F Symbol Stainer
G Symbol Spinner
H Symbol Sizer
C
4. Make some of the symbols in the set partially transparent. Click the Symbol Screener tool, then click
D
within the symbol set; the more you click, the more transparent the symbols become. Note that screening
is only applied to the instances associated with the symbol selected on the palette; to apply screening to
the other symbol instances, click to select that symbol on the palette.
Page 17

5. Tint some of the symbols in the set. Click on the Color palette (if it isn’t visible, choose Window > Color)
to choose a fill color to apply to the symbols. Click the Symbol Stainer tool, then click within the symbol
set; the more you click, the more the selected color is applied to the symbols in the set. Note that like
screening, tinting is only applied to the instances associated with the symbol selected on the palette; to
apply tinting to the other symbol instances, click to select that symbol on the palette.
6. Resize, reposition, and rotate some of the symbols in the set to add naturalistic variety. Use the Symbol
Spinner to rotate symbols. To move symbols within the set closer together, click with the Symbol
Scruncher; to move symbols further apart, press Option or Alt as you click with the Symbol Scruncher. To
make symbols within the set larger, click with the Symbol Sizer; to make symbols within the set smaller,
press Option or Alt as you click with the Symbol Sizer. As with the other symbolism tools, only the instances associated with the symbol selected on the palette are affected by tool operations. When you’re
done, deselect the symbol set by choosing Select > Deselect.
17
7. Create a different set of symbols and use the Symbol Styler to modify their appearance by applying a
default style to them. On the Symbols palette, click one of the simple shapes, then use the Symbol Sprayer
to create a new set of symbols. Click to select the Symbol Styler tool, then click on the Styles palette (if it
isn’t visible, choose Window > Styles) to choose a style to apply to the symbols. The Bizarro, Rough Pen,
and Bristly styles work well for this example. After you’ve selected a style, click on the symbol set to paint
the style onto the symbol set. The more you click or drag, the more strongly the style is applied. Here, the
Bizarro style is incrementally applied to the three symbol instances on the left, the Rough Pen style is
partially applied to the next two symbol instances, and the Bristly style is painted onto the symbol
instances on the right.
8. Create additional sets of symbols and experiment with the different symbolism tools to create a variety of
looks. For example, you could use the Symbol Sizer tool to make symbols near the top of a set smaller so
they appear to recede in space, then use the Symbol Screener tool to make them less vibrantly colored.
When you’re done, close the file.
Page 18

New drawing tools
Illustrator 10 includes four new drawing tools for quickly creating lines, drawing arcs, or creating radial and
rectangular grids.
Try using the new drawing tools:
1. Create a new file. Open the tear off menu containing the new drawing tools by clicking on the Line Segment tool, dragging the tool palette to the right, and then clicking the tear off menu bar.
2. Use the Line Segment tool to create several lines. Select the tool, then click and drag to draw a line.
3. Use the Arc tool to create several arcs. Select the tool, then click and drag to draw an open arc. To access
arc options, click on the artboard with the tool, specify options such as whether the arc is open or closed,
concave or convex, and more. To switch between convex and concave arcs on the fly, press F.
18
Changing grid increments
as you draw
Pressing the up or down arrow keys
as you draw either rectangular or
polar grids increases or decreases
the number of grid increments in the
resulting shape.
4. Use the Rectangular Grid tool to create a basic grid. Select the tool, then click and drag to draw a rectangular grid. To create a square grid, press Shift as you drag. To access grid options, click on the artboard
with the tool, specify options such as the number of grid dividers, skew options, and more.
5. Use the Polar Grid tool to create a series of concentric circles with radial lines stemming from the center.
Select the tool, then click and drag to draw a grid with concentric circles. To access grid options, click on
the artboard with the tool, specify options such as the number of dividers and more.
6. When you’re finished, close the file.
Page 19

Compound shapes and Photoshop
Illustrator 10 and Photoshop 6.0 use
the same approach to creating
compound shapes, so you can easily
copy and paste a compound shape
from one program into the other,
then make additional modifications.
The original shapes are always
retained, enabling a flexible workflow.
19
Compound shape enhancements
Illustrator 10 adds new support for compound shapes, making it easier to create artwork built from a
number of component shapes. Now, when you use the Pathfinder palette to create compound shapes by
adding and subtracting shapes from one another, the original shapes remain fully editable. This makes
modifications—whether you’re editing the individual paths or including other elements in the compound
shape—easier than ever before.
Try creating a compound shape:
1. Open a new file. If the Pathfinder palette isn’t visible, choose Window > Adobe Pathfinder.
2. Draw several basic shapes using the Circle, Rectangle, and Star tools. Or, create several shapes of your own
design using the Pen tool. Here, we’ve drawn two thin horizontal rectangles, a small star, and a medium
circle. Apply a different fill color to each object or object type.
3. Position one shape on top of another, then click the Add To Shape Area icon on the Pathfinder palette to
create a compound shape.
Before After
4. Position a third shape on top of the compound shape. With both shapes selected, click the Subtract From
Shape Area icon on the Pathfinder palette to subtract the top shape from the compound shape. You can
include additional shapes in a compound shape at any time.
5. Modify one of the component shapes. With the Direct Selection tool, click on the outline of the shape you
want to edit, click to select one or more points, then drag the point or points to a new location. Note that
the compound shape updates automatically.
6. Release the top component from the compound shape. Select the compound shape, and then choose
Release shape from the Pathfinder palette menu. The shape is removed from the compound shape, but
not deleted from the drawing. Choose the command again to release the other shapes.
7. Flatten a compound shape to combine the component shapes into a single path. To create a single path
from the component shapes, select a compound shape and then click Expand on the Pathfinder palette.
This mirrors the behavior of earlier Illustrator releases, and is useful when you don’t want the components of a compound shape to be edited.
8. When you’re finished, close the file.
Page 20

Flare tool
With the new Flare tool, you can create realistic-looking lens flares; because flares are vector objects, they’re
fully editable. Drawing a flare is a two-step process. When you draw the center of the flare, you control its
center and the number of rays; a second click establishes the length of the flare and creates rings based on
the tool’s settings. Flare elements are filled with color at varying opacities. Double-clicking a flare opens the
Flare Tool Options so you can adjust Center, Halo, Ray, and Ring settings for the flare; you can also use the
Object > Expand command if you want to edit individual elements in the flare.
Try drawing a flare:
1. Open a new file. Flares are most easily seen against a relatively dark-colored background, which we’ll add
later in this exercise.
2. Select the Flare tool from the pull-out toolbar associated with the Rectangle tool. Click and drag to set the
size of the flare’s center and the number of rays.
20
3. Click a second time to establish the length of the flare and to add rings to the flare. The flare is automatically colored. You can change flare settings by double-clicking a flare and setting options in the Flare
Options dialog box.
4. Use the Rectangle tool to draw a rectangle that covers the flare, apply a dark color for the fill, and then
choose Object > Arrange > Send To Back. You can manually adjust the color of flare elements by selecting
the flare, choosing Object > Expand, and then applying different fill, stroke, and transparency options to
individual elements.
5. When you’re done, close the file.
Page 21

21
Utilize Powerful Production Tools
Illustrator 10 introduces numerous new features that can help you turn your great ideas into efficient, wellproduced artwork in record time. From support for dynamic data-driven graphics to tighter integration
between Illustrator and Adobe’s other leading applications for professionals, Illustrator 10 is packed with
practical features that help you meet impossible deadlines.
Dynamic Data-Driven Graphics and Scripting
Almost everywhere you look, you’ll find graphics that vary based on different data: from business cards to
flyers with special offers, a design will often be produced in numerous variations to provide material customized for different audiences. Earlier in this document, you created variables in a Web page to produce dynamic data-driven graphics. Here, we’ll focus on using dynamic data-driven graphics and scripting in the
context of print-based projects. Whether you’re producing data-driven graphics for the Web or print, you’ll
use the same interface elements and back-end technologies to produce as many artwork variations as you
have unique data sets.
To produce dynamic data-driven graphics, you can write scripts that automate Illustrator 10. Almost every
feature in Illustrator can be scripted, and standard scripting languages—JavaScript, AppleScript, and Windows Visual Basic scripting—are supported. Both developers and technically savvy end users can build on
their expertise using scripts to automate other applications; comprehensive scripting documentation is included with Illustrator 10, including a top-notch Scripting Guide with over 400 pages of detailed technical
information.
Note: Because scripts are platform-specific, this exercise is designed to work on Mac OS 9.x systems only.
Scripts written using Microsoft Visual Basic Script can perform these same functions, but do so using a different
scripting language. For more information about scripting, refer to the Adobe Illustrator 10 Scripting Guide.
Note: For this exercise to work properly, you need to manually replace two Adobe Illustrator 10 plug-ins with
updated versions provided on the press kit CD. The replacement plug-ins are located in the Updated Mac OS
Plug-ins folder in the Ai10RevGd_HandsOn folder in the Reviewer Documents folder on your press kit CD.
Quit Illustrator, drag the Scripting Support and Scripts Menu plug-in files to the Extensions subfolder in the
Plug-ins folder, which is located in the Adobe Illustrator® 10 folder, and then restart Illustrator before con-
tinuing with this exercise.
Try using a script to produce several unique business cards from an Illustrator 10 template:
1. Open the file BusinessCard.ai. Note that all of the files required for this exercise are located in the Scripts
and DDG folder, which is located in the Ai10RevGd_HandsOn folder in the Reviewer Documents folder
on your press kit CD. Open the Variables palette to review the variables included in it.
Page 22

2. Double-click on the Business Card Builder file to launch the mini application that creates data-driven
graphics. AppleScript scripts can be saved as executable applications so they’re easy to run. Here’s how a
portion of the script appears in the AppleScript Script Editor, which is included on every Mac OS system.
22
3. When prompted by the script, navigate to and select the file cards.txt. Next, navigate to and select the
Images folder. Once you’ve located these files, the script runs in the background. Although you won’t see
anything on screen, the script is importing entries from the text file, creating an XML file with information about the variables, importing the variables.xml file into the BusinessCard.ai file, and then exporting
a PDF file for each unique data set.
4. Review the results. Open the PDF files that were added to the Images folder to see the business cards
created by the script. Here are two of the three cards.
5. When you’re finished, close the files without saving them.
Page 23

23
Improved Performance
Illustrator 10 offers enhanced performance and features more compact file sizes. For example, the Save dialog
box now includes an option for creating a PDF-compatible illustration file; deselecting this option can significantly speed actions such as saving and opening files by removing redundant data from the file.
Try it:
1. Open the file Web page.ai.
2. Choose Save As, enter a filename, and then click Save. In the Illustrator Native Format Options dialog
box, deselect the Create PDF Compatible File option, then click OK.
3. When you’re finished, close the file without saving it.
Tighter Integration with Other Professional Adobe Products
Illustrator 10 offers tight integration with other Adobe products, creating a comprehensive creative ecosystem in support of network publishing. Moving between Adobe applications as you work is easy, thanks to
Adobe-standard tools and interface elements. Adobe applications also share important underlying technologies, like color management tools, Smart Object technology, and more. The following sections outline, product by product, some of the key integration features that will help you work more efficiently when you use
the tools in Adobe’s creative ecosystem.
Adobe Photoshop
With Illustrator and Photoshop together, creative professionals have the core tools required to produce stunning artwork of almost any imaginable description. With the release of Illustrator 10, the two programs work
even better together to help ensure consistent, predictable results for every project. For example:
• The manual slicing tools in Illustrator are identical to those in Photoshop and ImageReady, so no matter
what application you’re working in, you can create slices the same way.
.
• As you move a file between the programs, layers, masks, and opacity settings are preserved, so you don’t
have to backtrack or perform tasks out of sequence. Plus, the interfaces for these elements are the same.
Page 24

• Both programs handle compound shapes in the same way, so you can copy and paste between the two
products effortlessly. For more information about compound shapes, see page 19.
• Although Illustrator doesn’t directly support the creation of rollovers and animation information, you
can import Photoshop files that contain such elements; when you export HTML tables with CSS layers,
the information is exported intact as long as the Photoshop file is on its own layer. For more information
about CSS layers, see page 5.
Adobe InDesign
Incorporating Illustrator artwork into InDesign layouts is straightforward, and opens up flexible new workflow possibilities.
• You can paste or drop native Illustrator files into InDesign 2.0, then use the Adobe-standard Pen tool in
InDesign to edit objects directly.
• Transparency is supported in InDesign 2.0, and you can edit global transparency settings for Illustrator
files imported into InDesign files.
• Live effects are supported by InDesign 2.0; when you bring native Illustrator files into InDesign 2.0, live
effects, such as drop shadows, are preserved.
Adobe GoLive
When you’re developing Web sites that include artwork created in Illustrator, you’ll appreciate the wellthought-out integration between Illustrator and Adobe GoLive software.
• Add Illustrator files using the Smart Object features in GoLive.
• When you need to make changes to an Illustrator that’s been placed as a Smart Object in GoLive, simply
double-click the artwork to open Illustrator. When you save the file, changes appear in GoLive.
• Slices exported from Illustrator are maintained in GoLive, and you can even edit their optimization settings without returning to Illustrator.
• With GoLive’s Dynamic Link feature, you can import Illustrator templates into GoLive to automatically
create dynamic data-driven graphics for network publishing.
24
Adobe LiveMotion
Illustrator and LiveMotion are a great combination of tools for creating Web animations.
• You can import native Illustrator files into LiveMotion, and features such as layers are preserved.
• When you double-click Illustrator files that have been placed in LiveMotion, Illustrator launches; any
changes you make are automatically reflected in the LiveMotion file. Plus, powerful scripting features in
both products offer ways to automate your workflows.
• You can export your Illustrator artwork as Macromedia Flash (SWF) or EPS files; when you export blend
sequences, you can then animate them in LiveMotion.
• Each set of symbols you create in Illustrator appears on its own sublayer; if you release a drawing to layers, you can easily animate the symbol sets in LiveMotion. Because the drawing uses symbols, file sizes
stay small.
Adobe AlterCast
When you need to automate the production of Illustrator templates as dynamic data-driven graphics, Adobe
AlterCast software is the perfect tool. This new Adobe image server product will automatically replace the
variables—both text and graphics—in the templates you design with ODBC-compliant data.
Page 25

25
Native Mac OS X Support
As the screenshots in this document show, Illustrator 10 offers native support for Mac OS X version 10.1.
Mac OS X combines the power and stability of UNIX and offers a host of system-level enhancements, such as
improved memory management and the optimized Aqua user interface, which is both intuitive and highly
customizable.
Magic Wand and Other Selection Enhancements
In addition to a Select menu that’s just like the one in Photoshop, Illustrator 10 now boasts a Magic Wand
tool, which you can use to quickly select objects that share similar attributes, such as stroke weight or opacity
settings. When you’re working with complex drawings, you often want to change a fill color for all objects, or
increase the transparency of several objects at once. With the new Magic Wand tool, you no longer have to
manually select the objects.
Try using the magic wand to select similar objects:
1. Open the file magicwand.ai, then choose File > Save As and save it to a new name. Take a moment to get
familiar with the objects in the drawing.
2. Set options for the Magic Wand. Double-click the Magic Wand tool to open the Magic Wand palette, then
select Show Stroke Options and Show Transparency Options from the palette menu. Select Fill, then enter
25 as a tolerance.
3. With the Magic Wand tool, click to select the top box in the middle of the drawing. Notice that other light
colored objects with solid fills on both the Foreground Boxes and Background Boxes layers are selected.
Choose Select > Deselect All to deselect the objects.
4. Limit your selection to a single layer. Deselect Use All Layers on the Magic Wand palette menu, then click
the same object again. This time, only the objects on the Foreground Boxes layer are selected.
Page 26

5. Experiment with different Magic Wand settings to narrow or expand your selection ranges. To narrow a
selection range, enter a smaller tolerance value or select multiple attributes. To select a broader range of
options, enter a larger tolerance value and select fewer attributes.
26
Use convenient commands on the
Select menu to save and load selections, select objects that are hidden
beneath other objects, and more.
6. Save a selection. With several objects selected, choose Select > Save Selection. Enter a name in the New
Selection dialog box, and then click OK. If you want to make changes to all of the objects in that selection
later, simply choose Select > (selection name). When you’re done, close the file.
Asset Management and Metadata Support
Illustrator 10 offers important new features in support of collaborating with others using asset management
tools. Embed metadata tags in Illustrator files to make your artwork easier to catalog, organize, and retrieve
using asset management tools; asset management tools also support checking files in and out of WebDAV
servers, so you and others in your workgroup can avoid accidentally overwriting files or losing updates.
• Choose File > Document Metadata to open a dialog box where you can enter metadata about a file.
• In the release version of Illustrator 10, you’ll be able to choose File > File Info to enter information that
can be used by asset management tools to catalog and retrieve Illustrator artwork.
• Users who are part of a workgroup with access to a WebDAV server can check Illustrator files out of an
asset management tool using the File > Workgroup > Check Out command; when they’re finished making changes, they can check the file back in using the File > Workgroup > Update command.
Page 27

27
System Requirements*
Macintosh
• PowerPC® processor: G3, G4,
or G4 dual
• Mac OS software version 9.1, 9.2,
or Mac OS X version 10.1
• 128 MB of RAM
• 180 MB of available hard-disk
space
• If using Adobe PostScript® printers:
Adobe PostScript Level 2 or Adobe
PostScript 3™
Windows®
• Intel® Pentium® II, III, or 4
processor
• Microsoft® Windows 98, Windows
98 Special Edition, Windows
Millennium Edition, Windows 2000
with service pack 2, or Windows XP
operating system
• 128 MB of RAM
• 180 MB of available hard-disk
space
• If using Adobe PostScript printers:
Adobe PostScript Level 2 or Adobe
PostScript 3
Estimated Street Price
$399 (U.S.) for retail versions
Expected Ship Date
4th Quarter 2001
* System requirements are subject
to change prior to the product
shipping.
For more information, please visit
www.adobe.com/illustrator.
Additional Enhancements
Illustrator 10 also introduces other enhancements that simplify your graphics creation process.
You can now:
• Specify whether a path uses the intuitive even-odd option, which mirrors the approach used in Photoshop
6.0, or the previous Illustrator default of non-zero winding. These options, along with path reversal commands, are available on the Attributes palette and provide better consistency with Photoshop.
• Control the anti-aliasing of text using the new Rasterize live effect.
• Use the Flattener Preview to preview how artwork that uses transparency will print. Different viewing settings allow you to preview in real time how elements will be rasterized, which text and strokes will overprint
or be converted to outlines, and more. A slider allows you to control the optimal balance for each document.
Extra Value in the Box
Here’s an overview of the extra value you’ll find in the Adobe Illustrator 10 software package.
• Adobe Illustrator 10 software, plus these other useful programs:
— Adobe Acrobat Reader 5.0 software for viewing PDF files
— The latest Adobe PostScript printer driver for Windows or the Macintosh, as well as a comprehensive set
of PostScript Printer Description (PPD) files (optional installation)
— New Adobe SVG Viewer plug-in for viewing SVG pages from different Web browsers
— Tryout versions of Adobe Photoshop, Adobe GoLive, Adobe InDesign, Adobe LiveMotion, and other
professional Adobe products
• Training and support materials, including:
— Adobe Illustrator 10 User Guide and Adobe Illustrator 10 Quick Reference Card
— XML Grammars Guide
— Scripting Guide for AppleScript and Visual Basic script
— A list of learning resources, including Adobe certified trainers, service providers, and more
• Versatile artwork and other content, including:
— Premium Type 1 fonts*
— Illustrator extras, such as symbol libraries, sample scripts, brush libraries, style libraries, action sets, tem-
plates, and pattern libraries
— Professional-quality clip art, stock photos, and textures*
Adobe Systems Incorporated
345 Park Avenue
San Jose, CA 95110-2704 USA
World Wide Web
www.adobe.com
* Not included in Education version
Wrapping Up
Thanks for taking the time to explore the new features in Illustrator 10. We hope this guide has helped you
understand how cross-media designers, Web designers, and Web developers can use Illustrator 10 to produce
superb Web pages that are as efficient as they are compelling, to explore new creative horizons, and to put
powerful production tools to work streamlining workflows.
About Adobe Systems
Founded in 1982, Adobe Systems Incorporated (www.adobe.com <http://www.adobe.com/>) builds award-
winning software solutions for Network Publishing, including Web, print, video, wireless and broadband
applications. Its graphic design, imaging, dynamic media and authoring tools enable customers to create,
manage and deliver visually-rich, reliable content. Headquartered in San Jose, Calif., Adobe is the secondlargest PC software company in the U.S., with annual revenues exceeding $1.2 billion.
Adobe, the Adobe logo, Acrobat, Acrobat Reader, After Effects, AlterCast, GoLive, Illustrator, ImageReady, InDesign, LiveMotion, Photoshop, PostScript, PostScript 3, and Premiere are
trademarks of Adobe Systems Incorporated in the United States and/or other countries. Macintosh and Mac are trademarks of Apple Computer, Inc., registered in the United States
and other countries. Intel and Pentium are registered trademarks of Intel Corporation. PowerPC is a trademark of IBM Corporation in the United States. Microsoft and Windows are
either registered trademarks or trademarks of Microsoft Corporation in the U.S. and/or other countries. Macromedia and Flash are either trademarks or registered trademarks of
Macromedia, Inc. in the United States and/or other countries. SVG is a trademark of the World Wide Web Consortium; marks of the W3C are registered and held by its host institutions
MIT, INRIA and Keio. All other trademarks are the property of their respective owners.
© 2001 Adobe Systems Incorporated. All rights reserved. Printed in the USA. Version date: 9/6/01.
 Loading...
Loading...