Page 1

Chapter 1:
User Guide
Copyright
Page 2

© 2005 Adobe Systems Incorporated. All rights reserved.
Adobe® GoLive® CS2 User Guide for Windows® and Macintosh®
If this guide is distributed with software that includes an end user agreement, this guide, as well as the software described in it, is furnished under license and may be used or
copied only in accordance with the terms of such license. Except as permitted by any such license, no part of this guide may be reproduced, stored in a retrieval system, or transmitted, in any form or by any means, electronic, mechanical, recording, or other wise, without the prior written permission of Adobe Systems Incorporated.Pleasenotethatthe
content in this guide is protected under copyright law even if it is not distributed with software that includes an end user license agreement.
Thecontent of this guideisfurnished forinformational useonly, is subjecttochangewithout notice,and should notbeconstrued as acommitmentbyAdobe Systems Incorporated. Adobe Systems Incorporated assumes no responsibility or liability for any errors or inaccuracies that may appear in the informational content contained in this guide.
Please remember that existing artwork or images that you may want to include in your project may be protected under copyright law. The unauthorized incorporation of such
material into your new work could be a violation of the rights of the copyright owner. Please be sure to obtain any permission required from the copyright owner.
Any references to company names in sample templates are for demonstration purposes only and are not intended to refer to any actual organization.
Adobe, the Adobe logo, Acrobat, Co-Author, GoLive, Illustrator, InDesign, Photoshop, Version Cue are either registered trademarks or trademarks of Adobe Systems Incorporated in the United States and/or other countries.
ActiveX, Microsoft, MS-DOS, Windows, Windows XP, and Windows NT are either registered trademarks or trademarks of Microsoft Corporation in the United States and/or
othercountries.Apple,ColorSync,Mac,Mac OS, andMacintosh aretrademarksofApple Computer,Inc.registeredinthe United States andother countries. SVG is a trademark
of the World Wide Web Consortium; marks of the W3C are registered and held by its host institutions MIT, INRIA, and Keio. Macromedia and Flash are trademarks or registered
trademarks of Macromedia, Inc. in the United States and/or other countries. UNIX is a registered trademark of The Open Group. All other trademarks are the property of their
respective owners.
This software is based in part on the work of the Independent JPEG Group. This product includes software developed by the Apache Software Foundation (
This product includes either BISAFE and/or TIPEM software by RSA Data Security, Inc. THE PROXIMITY/MERRIAM-WEBSTER DATABASE, © 1990, Merriam-Webster Inc.,
© 1990 - All rights reserved, Proximity Technology Inc., THE PROXIMITY/FRANKLIN ELECTRONIC PUBLISHERS INC. DATABASE, © 1994, Franklin Electronic Publishers
Inc., © 1994 All rights reserved, Proximity Technology Inc. THE PROXIMITY/FRANKLIN ELECTRONIC PUBLISHERS INC. DATABASE, © 1994, Franklin Electronic
Publishers Inc., © 1997 - All rights reserved, Proximity Technology Inc. THE PROXIMITY/WILLIAM COLLINS SONS & CO. LTD. DATABASE, © 1990, William Collins Sons
& Co. Ltd., © 1990 - All rights reserved, Proximity Technology Inc. THE PROXIMITY/WILLIAM COLLINS SONS & CO. LTD. DATABASE, © 1990, William Collins Sons &
Co. Ltd., © 1997 - All rights reserved, Proximity Technology Inc. THE PROXIMITY/WILLIAM COLLINS SONS & CO. LTD. DATABASE, © 1984, William Collins Sons &Co.
Ltd., © 1988 - All rights reserved, Proximity Technology Inc. THE PROXIMITY/DR. LLUIS DE YZAGUIRRE I MAURA DATABASE, © 1991, Dr. Lluis de Yzaguirre i Maura,
© 1991 All rights reserved, Proximity Technology Inc. THE PROXIMITY/MUNKSGAARD INTERNATIONAL PUBLISHERS LTD. DATABASE, © 1990, Munksgaard International Publishers Ltd., © 1990 - All rights reserved, Proximity Technology Inc. THE PROXIMITY/VAN DALE LEXICOGRAFIE BV DATABASE, © 1990, Van Dale Lexicografie
bv, © 1990 - All rights reserved, Proximity Technology Inc. THE PROXIMITY/VAN DALE LEXICOGRAFIE BV DATABASE, © 1995, Van Dale Lexicografie bv, © 1996 - All
rights reserved, Proximity Technology Inc. THE PROXIMITY/VAN DALE LEXICOGRAFIE BV DATABASE, © 1997, Van Dale Lexicografie bv, © 1997 - All rights reserved,
Proximity Technology Inc. THE PROXIMITY/IDE A.S. DATABASE, © 1989, IDE a.s., © 1989 - All rights reserved, Proximity Technology Inc. THE PROXIMITY/IDE A.S.
DATABASE, © 1990, IDE a.s., © 1990 - All rights reserved, Proximity Technology Inc. THE PROXIMITY/HACHETTE DATABASE, © 1992, Hachette, © 1992 - All rights
reserved, Proximity Technology Inc. THE PROXIMITY/EDITIONS FERNAND NATHAN DATABASE, © 1984, Editions Fernand Nathan, © 1989 - All rights reserved,
Proximity Technology Inc. THE PROXIMITY/TEXT & SATZ DATENTECHNIK DATABASE, © 1991, Text & Satz Datentechnik, © 1991 - All rights reserved, Proximity
Technology Inc. THE PROXIMITY/BERTELSMANN LEXICON VERLANG DATABASE, © 1997, Bertelsmann Lexicon Verlang, © 1997 - All rights reserved, Proximity
Technology Inc. THE PROXIMITY/WILLIAM COLLINS SONS & CO. LTD./BERTELSMANN LEXICON VERLANG DATABASE, © 1986/1997, William Collins Sons & Co.
Ltd./Bertelsmann Lexicon Verlang, © 1997 - All rights reserved, Proximity Technology Inc. THE PROXIMITY/WILLIAM COLLINS SONS & CO. LTD./BERTELSMANN
LEXICON VERLANG DATABASE, © 1990/1997, William Collins Sons & Co. Ltd./Bertelsmann Lexicon Verlang, © 1997 - All rights reserved, Proximity Technology Inc.
The TWAIN Toolkit is distributed as is. The developer and distributors of the TWAIN Toolkit expressly disclaim all implied, express, or statutory warranties, including, without
limitation, the implied warranties of merchantability, noninfringement of third-party rights and fitness for a particular purpose. Neither the developers nor the distributors will
be liable for damages, whether direct, indirect, special, incidental, or consequential as a result of the reproduction, modification, distribution, or other use of the TWAIN Toolkit.
PANTONE® Colors displayed in the software application or in the user documentation may not match PANTONE-identified standards. Consult current PANTONE Color Publications for accurate color. PANTONE® and other Pantone, Inc. trademarks are the property of Pantone, Inc. © Pantone, Inc., 2005. Pantone, Inc. is the copyright owner of color
data and/or software which are licensed to Adobe Systems Incorporated to distribute for use only in combination with Adobe GoLive. PANTONE Color Data and/or Software
shall not be copied onto an another disk or into memory unless as part of the execution of Adobe GoLive.
Notice to U.S. Government End Users. The Software and Documentation are “Commercial Items,” as that term is defined at 48 C.F.R. §2.101, consisting of “Commercial
Computer Software” and “Commercial Computer Software Documentation,” as such terms are used in 48 C.F.R. §12.212 or 48 C.F.R. §227.7202, as applicable. Consistent with
48 C.F.R. §12.212 or 48 C.F.R. §§227.7202-1 through 227.7202-4, as applicable, the Commercial Computer Software and Commercial Computer Software Documentation are
being licensed to U.S. Government end users (a) only as Commercial Items and (b) with only those rights as are granted to all other end users pursuant to the terms and conditions
herein. Unpublished-rights reserved under the copyright laws of the United States. Adobe agrees to comply with all applicable equal opportunity laws including, if appropriate,
the provisions of Executive Order 11246, as amended, Section 402 of the Vietnam Era Veterans Readjustment Assistance Act of 1974 (38 USC 4212), and Section 503 of the
Rehabilitation Act of 1973, as amended, and the regulations at 41 CFR Parts 60-1 through 60-60, 60-250, and 60-741. The affirmative action clause and regulations contained in
the preceding sentence shall be incorporated by reference.
Adobe Systems Incorporated, 345 Park Avenue, San Jose, California 95110, USA.
www.apache.org).
Page 3

Contents
Chapter 1: Getting started
Installation and registration . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
Adobe Help Center . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2
Using Help . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 3
Tips and training . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 6
What’s new . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 10
Chapter 2: Tutorials
Tutorials . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 12
Chapter 3: Work area
Working with windows and editors . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 24
Palettes, tools, and menus . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 27
Previewing and zooming documents . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 31
Customizing the work area . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 34
Setting preferences . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 34
Reverting and restoring changes to pages . . . . . . . . . . . . . . . . . . . . . . . . . . 36
iii
Chapter 4: Adobe Bridge
The basics of Bridge . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 37
Files and folders in Bridge . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 43
Bridge Center . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 50
Running automated tasks with Bridge . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 52
Metadata in Bridge . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 53
Using Version Cue with Bridge . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 59
Chapter 5: Adobe Stock Photos
Adobe Stock Photos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 61
Comp images . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 64
Buying stock photos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 65
Stock Photos accounts . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 67
Chapter 6: Adobe Version Cue
Using Adobe Version Cue . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 71
Working with Version Cue projects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 76
Working with files in Version Cue . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 84
Disconnecting from projects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 95
Deleting files, folders, and projects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 97
Version Cue versions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 101
Version Cue alternates . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 106
Editing and synchronizing offline files . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 110
Using Version Cue in GoLive . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 113
The Version Cue Administration utility . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 123
Page 4

Creating and editing projects in Version Cue Administration . . . . . . . 128
Backing up and restoring from Version Cue Administration . . . . . . . . 133
Working with users and privileges . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 135
Viewing logs, reports, and workspace information . . . . . . . . . . . . . . . . . 139
Version Cue PDF reviews . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 140
Chapter 7: Setting up sites and pages
Creating sites . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 145
Importing sites from remote servers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 148
Version control sites . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 150
Adding files to sites . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 154
Setting up pages . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 157
Document type definitions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 161
Adding elements and scripts . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 163
Creating links . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 167
Specifying and editing links . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 169
Anchor links . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 171
Getting information about documents . . . . . . . . . . . . . . . . . . . . . . . . . . . . 173
Color . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 175
iv
Chapter 8: Creating site diagrams
Creating diagrams . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 181
Developing diagrams by adding pages and sections . . . . . . . . . . . . . . . 182
Adding and editing links in diagrams . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 185
Custom objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 186
Moving and copying objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 188
Grouping objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 189
Anchoring and displaying diagrams and objects . . . . . . . . . . . . . . . . . . . 190
Preparing diagrams for presentation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 193
Annotations and level objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 195
Printing and exporting diagrams . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 197
Staging and submitting diagrams . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 198
Updating and recalling diagram items . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 199
Chapter 9: Managing and viewing websites
Site management features and preferences . . . . . . . . . . . . . . . . . . . . . . . . 201
Working with the site window . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 202
Inspecting, tracking, and deleting files . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 206
Refreshing and cleaning up sites . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .209
Providing names and paths for files . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 211
Using absolute link paths . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 213
Working with graphical site views . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 214
Using the peripheral panes of the site views . . . . . . . . . . . . . . . . . . . . . . . 219
Scrolling, zooming, and centering the site view . . . . . . . . . . . . . . . . . . . .220
Using collections in a graphical site view . . . . . . . . . . . . . . . . . . . . . . . . . . 222
Changing the display of links, thumbnails, and site views . . . . . . . . . . 225
Page 5

Building a site map using graphical views . . . . . . . . . . . . . . . . . . . . . . . . . 227
Editing links and URLs sitewide . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 232
Fixing site errors . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .234
Creating and running queries . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 237
Providing file status information . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 240
Chapter 10: Laying out pages
Page layout for the web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 243
CSS layout objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 245
Layout grids . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .247
Grouping and arranging objects on layout grids . . . . . . . . . . . . . . . . . . . 250
Converting table-based layout grids to tables . . . . . . . . . . . . . . . . . . . . . .252
Creating layers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 253
Selecting, resizing, and positioning layers . . . . . . . . . . . . . . . . . . . . . . . . . 255
Managing layers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 257
Animating layers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 260
Understanding frames . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 263
Setting up frame sets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 264
Setting up individual frames . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 266
Special page elements . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 270
v
Chapter 11: Tables
Understanding tables . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 274
Creating tables . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 275
Selecting tables, rows, columns, or cells . . . . . . . . . . . . . . . . . . . . . . . . . . . 276
Moving, adding, or deleting rows or columns . . . . . . . . . . . . . . . . . . . . . . 279
Resizing and fixing tables . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .280
Formatting tables with table styles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 282
Formatting tables with the Table Inspector . . . . . . . . . . . . . . . . . . . . . . . . 284
Formatting tables with cascading stylesheets . . . . . . . . . . . . . . . . . . . . . . 287
Text in tables . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 289
Sorting in tables . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 290
Chapter 12: Formatting text
Formatting text in web pages . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 292
Adding and selecting text . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 293
Formatting paragraphs with HTML text attributes . . . . . . . . . . . . . . . . . 294
Formatting text inline . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 298
Changing fonts . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 300
Changing the size and color of text . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 302
Using HTML text styles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 304
Spelling . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 307
Searching text and HTML source code . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 308
Non-roman characters . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 315
Chapter 13: Cascading stylesheets
Understanding cascading stylesheets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 318
Page 6

Creating and viewing stylesheets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 320
Using external stylesheets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 323
Creating CSS styles in stylesheets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 325
Defining style properties . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 330
Applying styles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 338
Chapter 14: Adding images and multimedia
Pre-optimized images . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 340
Setting basic image options . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 341
Creating rollovers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 342
Assigning rollover images automatically . . . . . . . . . . . . . . . . . . . . . . . . . . . 345
Using actions with rollovers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 346
Creating image maps . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 346
Low source images . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 347
Building a web page using tracing images . . . . . . . . . . . . . . . . . . . . . . . . . 348
Adding multimedia to web pages . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 349
Multimedia plug-in options . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 351
Java applets and W3C object controls . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 356
vi
Chapter 15: Working with Smart Objects
Understanding Smart Objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 358
Adding and copying Smart Objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 360
Updating and editing Smart Objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 361
Resizing and cropping Smart Objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 363
Optimizing and saving web graphics . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 365
Working with slices during optimization . . . . . . . . . . . . . . . . . . . . . . . . . . . 368
Web graphics formats and options . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 369
Output settings for web graphics . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 375
Chapter 16: Adding content from Adobe applications
Adding Adobe Photoshop images . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 377
Adding Adobe Illustrator artwork . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .380
Adding Adobe InDesign content . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 385
Using the InDesign package window . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 387
Adding graphics and images from InDesign packages . . . . . . . . . . . . . 389
Adding text and tables from InDesign packages . . . . . . . . . . . . . . . . . . . 390
Exporting InDesign packages to HTML . . . . . . . . . . . . . . . . . . . . . . . . . . . . 391
Chapter 17: Working with PDF documents
Displaying and navigating PDF documents . . . . . . . . . . . . . . . . . . . . . . . . 394
PDF comments . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 396
Editing PDF link regions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 397
Exporting web pages to PDF . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 399
Setting global options for PDF documents . . . . . . . . . . . . . . . . . . . . . . . . . 402
Chapter 18: Forms
Creating forms . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 411
Page 7

Adding form elements . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 412
Adding form navigation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 415
Advanced form elements and properties . . . . . . . . . . . . . . . . . . . . . . . . . . 417
Chapter 19: Site assets
Understanding site assets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 420
Creating page templates . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 420
Applying and updating page templates . . . . . . . . . . . . . . . . . . . . . . . . . . . 424
Stationery . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 426
Components . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 427
Snippets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 429
Site colors . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 430
Font sets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 432
Site URLs and e-mail addresses . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 433
Collections . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 435
Site samples . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 437
Chapter 20: Publishing websites
Preparing to publish a site . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .439
Uploading and downloading files . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 441
Exporting sites . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 448
Setting up distributed websites . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .449
Managing websites with WebDAV . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 450
vii
Chapter 21: Building and updating Co-Author sections
Understanding co-authoring . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 453
Web designer phase: creating Co-Author sections and items . . . . . . . 454
Co-author phase: updating a co-authored website . . . . . . . . . . . . . . . . . 458
Chapter 22: Authoring mobile content
Authoring for mobile devices . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 461
Creating MMS messages . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 462
Creating SVG Tiny files . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 466
XHTML Basic and Mobile . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .468
i-mode HTML . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 470
WML . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 473
Working with WML cards and templates . . . . . . . . . . . . . . . . . . . . . . . . . . . 474
Working with WML elements . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .475
Working with events and tasks in WML decks . . . . . . . . . . . . . . . . . . . . . . 477
Getting user input in WML decks . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 479
Using hypertext links and timers with WML cards . . . . . . . . . . . . . . . . . . 481
Previewing XHTML, i-mode HTML, or WML in a phone emulator (Windows
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 482
only)
Chapter 23: Authoring SMIL presentations
Understanding SMIL . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 484
Creating SMIL presentations . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .487
Page 8

Adding, grouping, and repeating media items . . . . . . . . . . . . . . . . . . . . . 488
Laying out SMIL presentations . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 492
Setting the timing of items and containers . . . . . . . . . . . . . . . . . . . . . . . . 495
Adding links to presentations . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 499
Creating hotspots in a presentation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .500
Changing the display or position of hotspots . . . . . . . . . . . . . . . . . . . . . . 502
Setting the timing of hotspots . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 503
Animating items and adding transitions . . . . . . . . . . . . . . . . . . . . . . . . . . . 504
Matching presentations to a viewer’s system and preferences . . . . . . 506
Working with regions in SMIL presentations . . . . . . . . . . . . . . . . . . . . . . . 508
Adding SMIL presentations to a site . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 510
Creating RealPlayer presentations . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 513
Creating RealPix presentations . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 515
Using effects in a RealPix presentation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 520
Adjusting images in RealPix presentations . . . . . . . . . . . . . . . . . . . . . . . . . 522
Chapter 24: Editing QuickTime movies
QuickTime in GoLive . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .525
Creating and opening QuickTime movies . . . . . . . . . . . . . . . . . . . . . . . . . . 526
Editing and previewing movies in the movie viewer window . . . . . . . 526
Editing movies in the Timeline Editor . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .528
Working with tracks . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 531
Animating tracks . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 536
Movie tracks . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 538
Picture tracks . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 541
Sprite tracks . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 543
Using Photoshop images as sprites . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 548
SWF tracks . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 550
Streaming tracks . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 551
3D and MPEG tracks . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 553
Sound, music, and instrument tracks . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 553
Folder and chapter tracks . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 554
Text and HREF tracks . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 555
Filter tracks . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 558
Using actions to control tracks . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 566
Scripting with QuickTime Wired Action Programming Language . . . 570
Making movies with XML . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 574
Saving and exporting movies . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 576
viii
Chapter 25: Editing source code
Source code editors and preferences . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .578
Source code mangement tools . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 580
Using the Visual Tag Editor . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 581
Using the Outline Editor . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 583
Adding new elements to source code . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 588
Working with source code . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 589
Page 9

Selecting and highlighting source code . . . . . . . . . . . . . . . . . . . . . . . . . . . 593
Locating source code . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 596
Navigating through source code . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 600
Inserting or rewriting source code automatically . . . . . . . . . . . . . . . . . . . 600
JavaScript . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .602
JavaScript libraries . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 605
Chapter 26: Using actions
Actions overview . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 608
Browser-triggered actions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 609
User-triggered actions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 609
Timeline-triggered actions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 610
Getters actions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 611
Image actions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 613
Link actions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 614
Message actions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 620
Multimedia actions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .622
Others actions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 626
RealPlayer . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 630
Specials actions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 633
Variables actions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .635
ix
Chapter 27: Configuring Web Settings
Web Settings . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 640
Markup Language options in Web Settings . . . . . . . . . . . . . . . . . . . . . . . . 641
Characters options in Web Settings . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 646
Browser Profiles options in Web Settings . . . . . . . . . . . . . . . . . . . . . . . . . . 648
File Mappings and Global options in Web Settings . . . . . . . . . . . . . . . . . 649
Chapter 28: Color management
Understanding color management . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 652
Keeping colors consistent . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 654
Color-managing imported images . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 658
Color-managing documents for online viewing . . . . . . . . . . . . . . . . . . . . 660
Proofing colors . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 661
Color-managing documents when printing . . . . . . . . . . . . . . . . . . . . . . . . 663
Working with color profiles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 665
Color settings . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 670
Chapter 29: Keyboard shortcuts
Customizing keyboard shortcuts . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 675
Default keyboard shortcuts . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 676
Index . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 694
Page 10

Chapter 1: Getting started
Installation and registration
To install
1 Close any Adobe® applications that are open.
2 Insert the product CD into your computer’s CD drive.
3 Double-click the CD icon, and then follow the on-screen instructions.
After the installation, you may be prompted to activate your copy of the product. (See “To activate” on page 1.)
For more detailed instructions about installing the product, see the How To Install file on the product CD. For
instructions about uninstalling the product, see the How To Uninstall file on the product CD.
To activate
Activation is a simple, anonymous process you must complete within 30 days of installing the product. Activation
allows you to continue using the product, and it helps prevent casual copying of the product onto more computers
than the license agreement allows. To learn more about activation, visit the Adobe website at
www.adobe.com/activation/main.html.
1
1 Start the product to access the Activation dialog box. (If you’ve just installed Adobe Creative Suite or Adobe
Photoshop®, the Activation dialog box appears automatically.)
2 Follow the on-screen instructions.
Important: If you intend to install the product on a different computer, you must first transfer the activation to that
computer. To transfer an activation, choose Help > Transfer Activation.
For more detailed instructions about activating the product and transferring an activation, see the How To Install file
on the product CD.
To register
Register your Adobe product to receive complimentary support on installation and product defects and notifications
about product updates. Registering your product also gives you access to the wealth of tips, tricks, and tutorials in
Adobe Studio® and access to Adobe Studio Exchange, an online community where users download and share
thousands of free actions, plug-ins, and other content for use with Adobe products. Adobe Studio is available in
English, French, German, and Japanese. Find it from the home page of the Adobe website.
❖ Do one of the following:
• Install and activate the software to access the Registration dialog box, and then follow the on-screen instructions.
An active Internet connection is required.
• Register at any time by choosing Help > Registration.
Page 11

ADOBE GOLIVE CS2
User Guide
See also
“Adobe Studio” on page 7
“Extras” on page 9
Adobe Help Center
About Adobe Help Center
Adobe Help Center is a free, downloadable application that includes three primary features.
Product Help Provides Help topics for Adobe Photoshop Elements and Adobe CS2 products installed on your
system. (If none of these products are installed, Help topics for them aren’t available.) Help topics are updated periodically and can be downloaded through Adobe Help Center preferences.
Expert Support Provides information about Adobe Expert Support plans and lets you store details about plans
you’ve purchased. If you have an active support plan, you can also use the Expert Support section to submit web
cases—questions sent to Adobe support professionals over the web. To access links in the Expert Support section,
you must have an active Internet connection.
2
More Resources Provides easy access to the extensive resources on Adobe.com, including support pages, user
forums, tips and tutorials, and training. You can also use this area to store contact information for friends, colleagues,
or support professionals, or even websites you turn to for inspiration or troubleshooting information.
Product Help, Expert Support, and More Resources in Adobe Help Center
See also
“Using Help” on page 3
“To search Help topics” on page 5
“To navigate Help” on page 4
To check for updates
Adobe periodically provides updates to software and to topics in Adobe Help Center. You can easily obtain these
updates through Adobe Help Center. An active Internet connection is required.
1 Click the Preferences button .
2 In the Preferences dialog box, click Check For Updates. If updates are available, follow the on-screen directions to
download and save them.
Page 12

ADOBE GOLIVE CS2
User Guide
To set Adobe Help Center preferences
1 Click the Preferences button . Set any of the following options:
Region Specifies your geographical location. Changing this option may affect which services are available to you.
Language Specifies the language in which Expert Support content is displayed.
Display Renewal Reminders For Expert Support Contracts Displays reminder screens when your Expert Support
plan has almost expired. Deselect this option if you’d like to turn off these reminders.
Enable Auto Login For Web Case Submission Allows youtosubmitsupport questionsoverthe web. This option is
available only if you have an active Expert Support plan.
User Interface Language Specifies the language in which Adobe Help Center interface text is displayed.
Check For Updates Searches for new updates to software and Help topics as they become available from Adobe.
Network Administrators Displays options for network administration.
2 Click OK.
To display More Resources
The More Resources section in Adobe Help Center provides easy access to some of the content and services available
from the Adobe website, including support, training, and tutorials.
3
❖ To display this section, click More Resources.
To add contact information in More Resources
1 Click More Resources, and then click Personal Contacts.
2 Do any of the following:
• To add a contact, click New, type the contact information you want to save, and click OK.
• To edit a contact, click a contact in the list, click Edit, make changes to the information, and click OK.
• To delete a contact, click a contact in the list, and then click Delete. To confirm the deletion, click Yes when
prompted, or click No to cancel.
Using Help
Using Help
The complete documentation for using your Adobe product is available in Help, a browser-based system you can
access through Adobe Help Center. Help topics are updated periodically, so you can always be sure to have the most
recent information available. For more information, see “To check for updates” on page 2.
Important: Adobe Help systems include all of the information in the printed user guides, plus additional information
not included in print. The Resources and Extras CD included with the software also includes a PDF version of the
complete Help content, optimized for printing.
Page 13

A B C D E
ADOBE GOLIVE CS2
User Guide
4
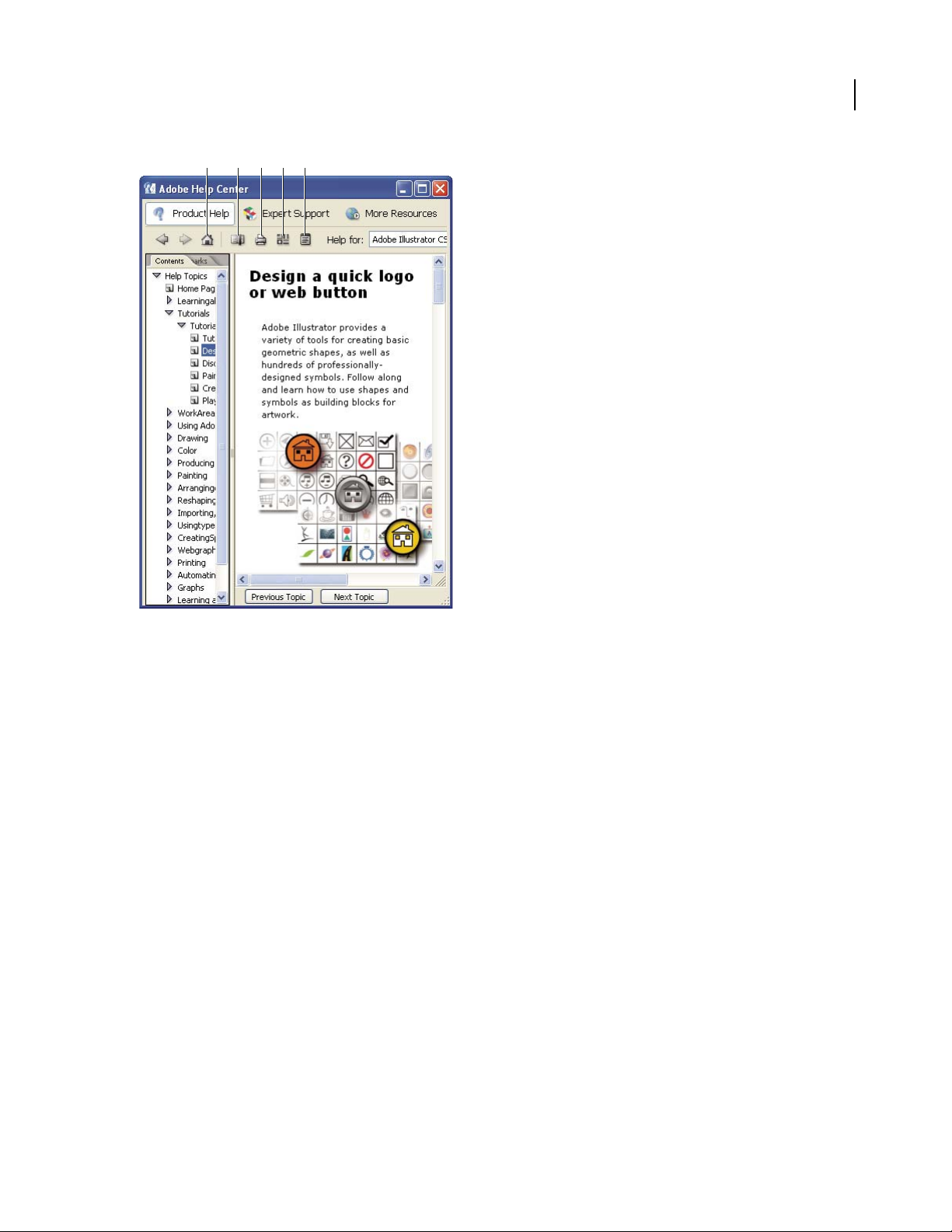
Product Help section of Adobe Help Center
A. Returns you to Help home page B. Adds bookmark for current topic C. Prints contents of right pane D. Opens Preferences dialog
box E. Opens About Adobe Help Center window
See also
“To navigate Help” on page 4
“To search Help topics” on page 5
To navigate Help
❖ Do any of the following:
• To view Help for a product, choose the product name from the Help For menu. (To view only topics that apply
across all Creative Suite products, choose Adobe Creative Suite.)
• To expand or collapse a section, click the blue triangle to the left of the section name.
• To display a topic , click its title.
See also
“To use bookmarks” on page 6
Page 14

ADOBE GOLIVE CS2
User Guide
To search Help topics
Search using words or phrases to quickly find topics. You can search Help for one product or for all Adobe products
you’ve installed. If you find a topic that you may want to view again, bookmark it for quick retrieval.
1 In Adobe Help Center, click Product Help.
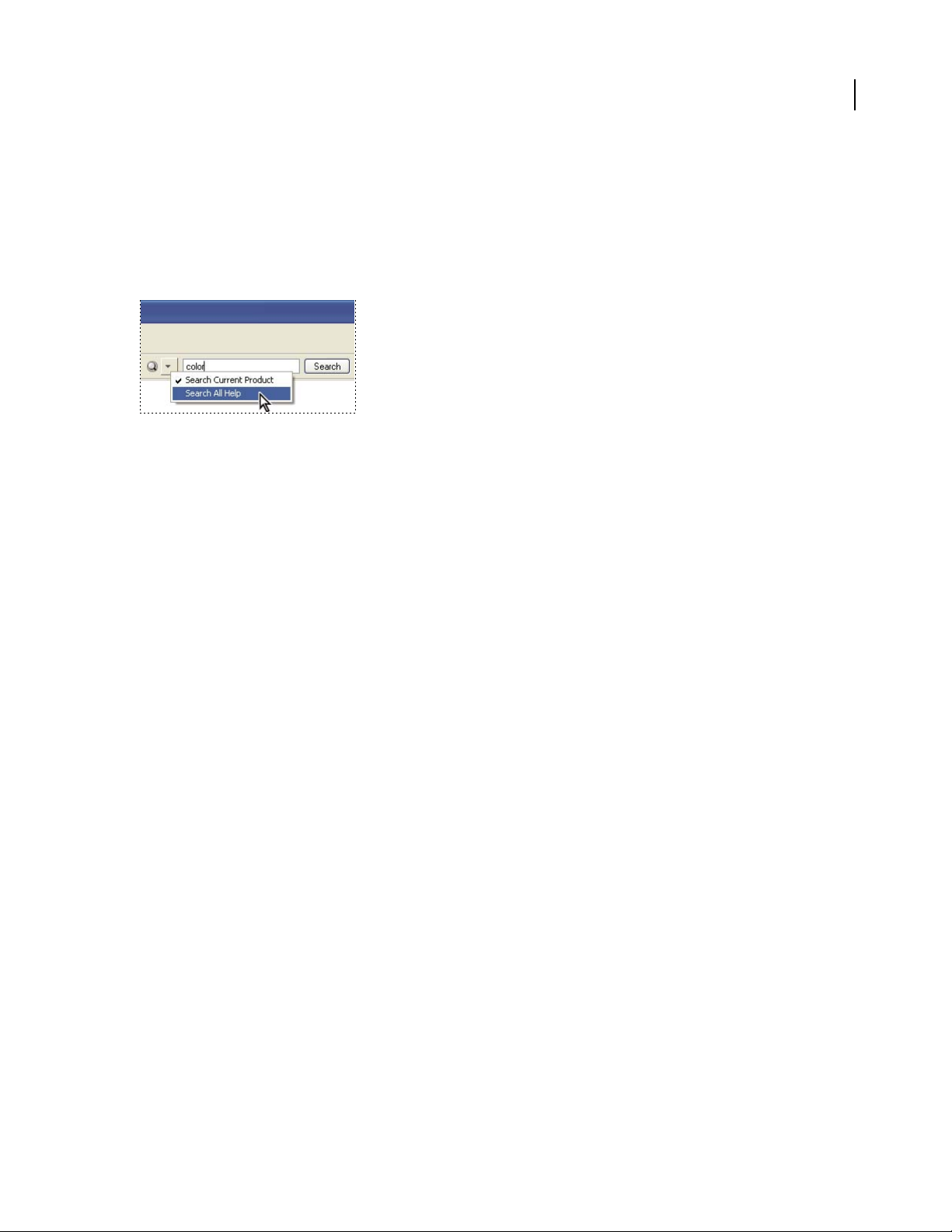
2 Type one or more words in the Search box. To search across Help for all Adobe products you have installed, click
the black triangle to the left of the Search box and choose Search All Help.
Search Help for one product or for all products you’ve installed
3 Click Search. Topics matching the search words appear in the navigation pane.
4 To view a topic, click its title.
5 To return to the navigation pane, do one of the following:
• Click the Home button.
• Click the Back button.
• Click Next Topic or Previous Topic.
5
See also
“To print a topic from Help” on page 5
“To use bookmarks” on page 6
Search tips
Adobe Help search works by searching the entire Help text for topics that contain all of the words typed in the Search
box. These tips can help you improve your search results in Help:
• If you search using a phrase, such as “shape tool,” put quotation marks around the phrase. The search returns only
those topics containing all words in the phrase.
• Make sure that the search terms are spelled correctly.
• If a search term doesn’t yield results, try using a synonym, such as “web” instead of “Internet.”
To print a topic from Help
1 Select the topic you want to print, and click the Print button.
2 Choose the printer you’d like to use, and then click Print.
Page 15

ADOBE GOLIVE CS2
User Guide
To change the view
By default, Adobe Help Center opens in Full view. Full view gives you access to the Product Help, Expert Support,
and More Resources sections. Switch to Compact view when you want to see only the selected Help topic and you
want to keep the Help window on top of your product workspace.
❖ Click the view icon to switch between Full and Compact views.
To use bookmarks
You can bookmark especially helpful topics for easy access, just as you bookmark pages in a web browser, and reread
them at another time.
1 Click the Bookmarks tab in the navigation pane to view the bookmarks.
2 Do any of the following in the Bookmarks pane:
• To create a bookmark, select the topic you want to mark, and click the Bookmark button . When the Bookmark
dialog box appears, type a new name in the text box if desired, and then click OK.
• To delete a bookmark, select it and click the Delete button. Click Yes to confirm the deletion.
• To rename abookmark, select it andthenclick theRenamebutton . In thedialogbox,typeanewnamefor the
bookmark and then click OK.
• To move a bookmark, select it and then click the Move Up button or the Move Down button .
6
Tips and training
Learning resources
Adobe provides a wide range of resources to help you learn and use Adobe products.
• “Tutorials in Help” on page 7: Short step-by-step lessons through Adobe Help Center.
• “Total Training Video Workshop CD” on page 7: Professional training videos from experts.
• “Adobe Studio” on page 7: Videos, tips and tricks, and other learning material on Adobe products.
• Adobe Creative Suite Design Guide (Adobe Creative Suite only): A full-color printed book about using Adobe
Creative Suite 2 as a complete design and publishing toolbox, including five guided projects on print, web, and
mobile workflows.
• “Technical information” on page 8: Reference material, scripting guides, and other in-depth information.
• “Other resources” on page 9: Training, books, user forums, product certification, and more.
• Support: Complimentary and paid technical support options from Adobe.
• “Extras” on page 9: Downloadable content and software.
See also
“About Adobe Help Center” on page 2
Page 16

ADOBE GOLIVE CS2
User Guide
Tutorials in Help
The Help system for each Adobe CS2 product includes several step-by-step tutorials on key features and concepts.
These tutorials are also available in the complete, printable, PDF version of the Help contents, included on the
Resources and Extras CD.
To use these tutorials with the product, select the tutorial you want from the Contents pane in Adobe Help Center,
and click the View icon
cation windows, regardless of what window or application is selected. Drag an edge or a corner of the Help window
to resize it.
to switch to Compact view. Compact view keeps the Help window on top of the appli-
See also
“Adobe Studio” on page 7
“Total Training Video Workshop CD” on page 7
“Other resources” on page 9
Total Training Video Workshop CD
Presented by experts in their fields, Total Training videos provide overviews, demos of key new features, and many
useful tips and techniques for beginning and advanced users. Look for accompanying step-by-step instructions to
selected Total Training videos in monthly updates to Adobe Studio.
7
Short Total Training web videos on a variety of products and topics are also available in Adobe Studio, and complete
Total Training courseware can be purchased online from the Adobe Store.
See also
“Adobe Studio” on page 7
“Other resources” on page 9
Adobe Studio
AdobeStudioprovidesahuge wealth of tips andtricks, tutorials, andinstructional contentinvideo, AdobePDF,and
HTML, authored by experts from Adobe and its publishing partners. You can search the entire collection or sort by
product, topic, date, and type of content; new content is added monthly. Adobe Studio is available in English, French,
German, and Japanese. Find it from the home page of the Adobe website.
Page 17

ADOBE GOLIVE CS2
User Guide
8
Tips and tutorials in Adobe Studio
See also
“Total Training Video Workshop CD” on page 7
“Other resources” on page 9
Technical information
The Technical information folder on the Resources and Extras CD included with your Adobe product includes
several useful documents in PDF, fully searchable and optimized for printing. These documents provide conceptual
and reference material on various in-depth topics, such as scripting, transparency, and high-end printing. For
complete developer documentation and resources, visit the Developers area of the Adobe website at
http://partners.adobe.com/public/developer/main.html. For additional backgrounders and instructional content,
visit Adobe Studio.
The Resources and Extras CD also includes the entire Help content optimized for printing. Note that the Help
content includes everything in the printed Adobe user guides, plus much more.
See also
“Adobe Studio” on page 7
“Other resources” on page 9
Page 18

ADOBE GOLIVE CS2
User Guide
Other resources
Additional sources of information and help are available for Adobe products.
• Visit the Training area of the Adobe website for access to Adobe Press books; online, video, and instructor-led
training resources; Adobe software certification programs; and more.
• Visit the Adobe user forums, where users share tips, ask questions, and find out how others are getting the most
out of their software. User forums are available in English, French, German, and Japanese on the main Support
page of your local Adobe website.
• Visit the Support area of the Adobe website for additional information about free and paid technical support
options. Top issues are listed by product on the Adobe U.S. and Adobe Japan websites.
• Visit the Developers area of the Adobe website to find information for software and plug-in developers, including
SDKs, scripting guides, and technical resources.
• Click More Resources in Adobe Help Center to access many of the resources on the Adobe website and to create
your own list of frequently visited user groups and websites and valuable contacts.
• Look in Bridge Center for RSS feeds on the latest technical announcements, tutorials, and events. To access Bridge
Center, select it in the Favorites panel in Adobe Bridge. (Bridge Center is available with Adobe Creative Suite only.)
See also
“To display More Resources” on page 3
9
“Learning resources” on page 6
Extras
The Resources and Extras CD included with your CS2 product includes a Goodies folder that contains bonus content
and files for use with your Adobe product. For more free content and add-ons, visit Adobe Studio Exchange, an
online community where users download and share thousands of free actions, plug-ins, and other content for use
with Adobeproducts. To visitAdobe Studio Exchange,gotoAdobe Studio from thehomepageofthe Adobewebsite.
In addition, your CS2 product includes Adobe Stock Photos, an integrated service available within Adobe Bridge that
lets you search, view, try, and buy royalty-free stock photography from leading stock libraries. Because of the tight
integration between Stock Photos and CS2 products, you can download images directly into your Adobe Illustrator®,
Adobe InDesign®, and Adobe GoLive® projects. From Photoshop, you can open any downloaded image.
See also
“Adobe Studio” on page 7
“About Adobe Stock Photos” on page 61
“About Adobe Bridge” on page 37
Other downloads
The Downloads area of the Adobe website includes free updates, tryouts, and other useful software. In addition, the
Plug-ins section of the Adobe Store provides access to thousands of plug-ins from third-party developers, helping
you automate tasks, customize workflows, create specialized professional effects, and more.
Page 19

ADOBE GOLIVE CS2
User Guide
See also
“About Adobe Stock Photos” on page 61
“Other resources” on page 9
What’s new
New features
Mobile authoring
Mobile workspaces
“Designing for mobile devices” on page 461.
See
Small screen rendering Preview mobile content in GoLive’s built-in LiveRendering browser. See “Designing for
mobile devices” on page 461.
CSS integration Create flexible designsthatworkwellinbothstandardand mobile browsers.See “Using cascading
stylesheets for flexible page designs” on page 461.
Automaticallyconfigure theworkspace formobileformats when youcreateanewdocument.
10
MMS messages Create sophisticated multimedia messages for mobile devices. See “About MMS messages” on
page 462.
Copy HTML to XHTML Create mobile-compatible copies of web pages quickly and easily. See “To copy HTML pages
to XHTML Mobile” on page 469.
SVG previews Edit SVG and add JavaScript interactivity with an intuitive, visual interface. See “About SVG Tiny
format” on page 466.
Updated CSS
Liquid layouts
Create flexible layouts with CSS layout objects and the CSS layout grid. See “About CSS layout
objects” on page 245.
CSS site management With theCSS tabinthe site window,updateclass file namesthroughoutasite andviewrefer-
enced HTML files in the In & Out Links palette. See “About the site window” on page 202.
Enhanced CSS editor View source code and check syntax while you edit stylesheets. See “View options for the CSS
Editor” on page 321.
Automatic style conversion Replace HTML styles with CSS styles, or vice versa. See “To replace HTML or CSS
styles” on page 307.
Default CSS files Apply a default stylesheet to all new files you create in a site. See “To set an external stylesheet as
the site default” on page 322.
InDesign integration
Streamlined workflow
Optimize images and text with one click, and customize formatting in the CSS editor. See
“Adding images from InDesign packages” on page 389 and “Adding text and tables from InDesign” on page 390.
Import layers Show and hide InDesign layers in GoLive’s Layers palette. See “About InDesign packages” on
page 385.
Page 20

ADOBE GOLIVE CS2
User Guide
Organize assets View text and image thumbnails, or categorize assets with XML tags. See “To add a package asset
to a web page” on page 387.
Export to HTML Optimize entire layouts for HTML, and apply templates to link exported pages. See “Exporting
packages to HTML” on page 391.
Shared Adobe features
Tools
UseHand, Zoom,and Eyedropper toolsfound in otherAdobe products. Or useuniqueObjectSelection and
Layer tools optimized for web page layout. See “Tools” on page 30.
Swatches Open swatch libraries in separate palettes, and share colors with other applications using the Adobe
Swatch Exchange format (.ase). See “To use the Swatches palette or a swatch library palette” on page 176.
Color management Use the familiar Adobe Color Picker, and ensure consistent color with the Color Settings dialog
box. See
PDF presets Edit and share presets with other applications. See “About Adobe PDF presets” on page 402.
Help Find content for all Adobe Creative Suite applications in one combined system.
Site publishing
Secure FTP
“To color-manage swatches and the Color Picker” on page 176.
Transfer files via the Secure Sockets Layer (SSL) or Secure Sockets Shell (SSH) protocol. See “To set up
access to a publish server” on page 440.
11
Version control Collaborate across applications with systems such as Adobe Version Cue and CVS. Or quickly and
easily provide built-in version control for GoLive workgroups. See “About version control” on page 150.
Nested page templates Create complex, consistent designs by inserting template pages into template regions. See
“Nested page templates” on page 423.
Dynamic collections Attach queries to collections using a streamlined workflow. See “To create a dynamic
collection” on page 437.
Quick Search Search for files directly in the Site window. See “To find files within a site” on page 237.
Cropped components Customize text components for different audiences. See “To crop text in a component” on
page 428.
Smart Favorite icons Automatically optimize page icons for the Favorites or Bookmarks menu of a browser. See
“Smart Favorite icons” on page 166.
New document creation
Previews and descriptions
Samples Choose from predesigned pages, frame sets, scripts, style sheets, and more. See “To create a site from a site
Identify exactly the document you need. See “About the New dialog box” on page 24.
sample” on page 147.
Favorites Quickly access frequently-used document types. See “To create a new page in a site” on page 154.
Extended functionality
Updated, pre-installed SDK
Create powerful new GoLive features with standard JavaScript. To access the SDK,
open the GoLive CS2/Adobe GoLive SDK folder on your hard disk.
New downloadable extensions Add the latest GoLive extensions available from the Adobe Studio Exchange at
http://share.studio.adobe.com/.
Page 21

Chapter 2: Tutorials
Tutorials
Tutorials
The following tutorials provide a quick tour of the basic Adobe GoLive CS2 features. Before you get started, be sure
you are familiar with the basic concepts of GoLive.
As you work through these tutorials, you may have new ideas and questions. To assist you with learning GoLive,
Adobe provides a variety of resources. For more information, see “Learning resources” on page 6.
12
For more advanced GoLive tutorials, visit the Adobe website at
See also
“Design and lay out a web page” on page 16
“Create and manage links” on page 18
“Publish a site” on page 21
www.adobe.com/products/tips/golive.html.
Create and structure a site
Adobe GoLive CS2 makes it easy to create complex, multipage websites using the Site Creation Wizard and the site
diagram feature. The Site Creation Wizard walks you through the process of setting up a new website, and the site
diagram feature lets you quickly prototype the site, and then convert the prototype to actual pages.
In the steps that follow, you’ll use the Site Creation Wizard, diagramming tools, and the site window to create a new
single-user website with multiple pages and folders.
Page 22

ADOBE GOLIVE CS2
User Guide
1. Create a new blank site.
Start GoLive and choose File > New. Choose Site > Create Site to open the Site Creation Wizard. Select Blank Site,
and click Next. Enter a name for the site in the Name box, and then click Browse to specify a location on your hard
drive to store the site files and folders. Click Next. Select Don’t Use Version Control in the Use A Version Control
System window, and click Next (you may want to specify version control settings later, especially if you’re working
on the site as part of a team). Select Specify Server Later in the Publish Server Options window (you can set options
for publish servers after you’ve set up the site), and then click Finish to create the new site. That’s all there is to
creating a new site.
13
GoLive creates a project folder on your hard drive. The project folder contains the site’s project file, a web-content
folder, which contains an index.html file, a web-data folder, and a web-settings folder, which GoLive uses to manage
the site and its assets.
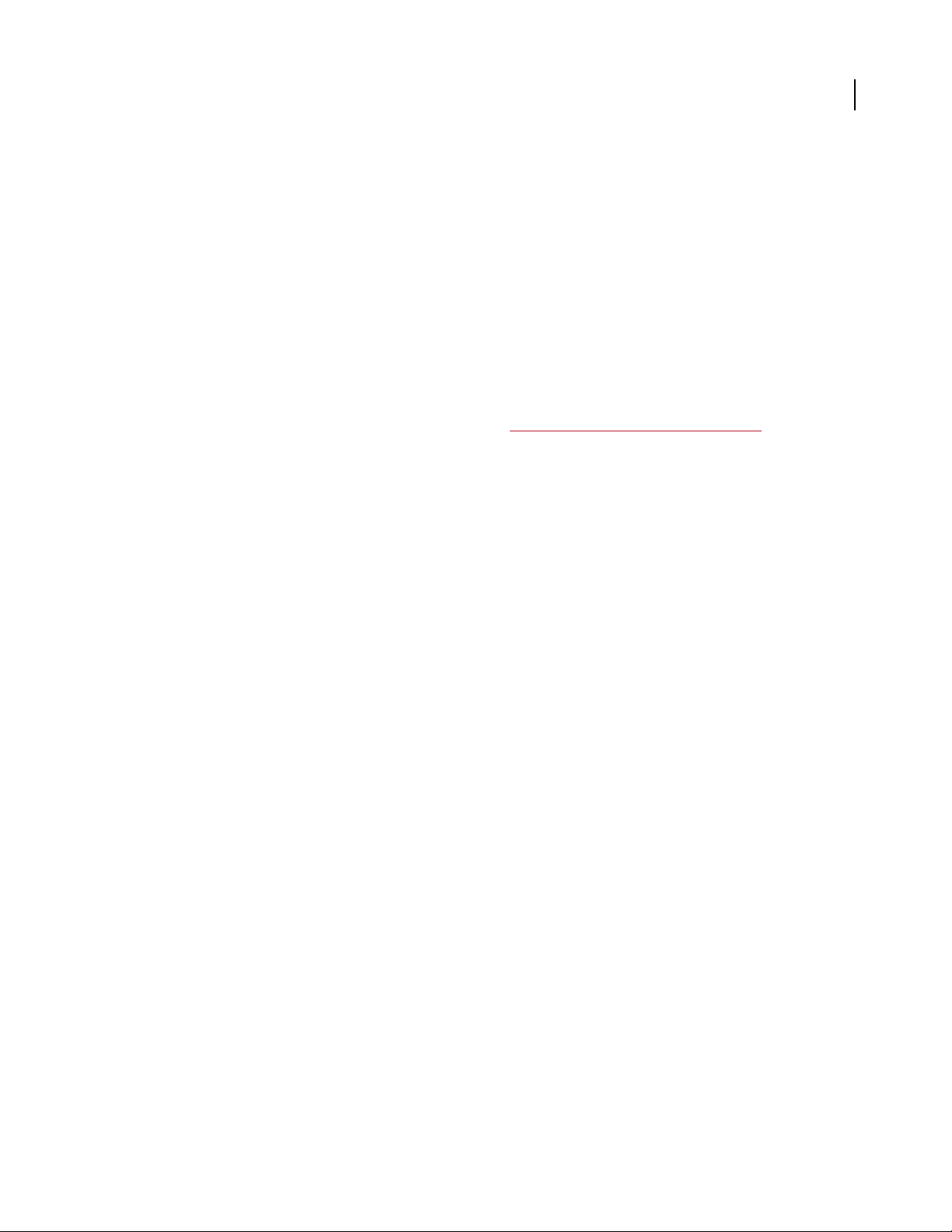
2. Create a diagram and add a page.
With thesitewindowactive, choose Diagram > NewDiagram andenter adiagram name in theNew Diagramdialog
box to create a new diagram. Click the Diagrams tab of the site window and double-click the diagram you just
created. Drag a Page icon from the Diagram set of the objects toolbox to the design view to add a new page named
untitled.html. Click the page’s name, and then enter a new name, such as Products.html.
Page 23

ADOBE GOLIVE CS2
User Guide
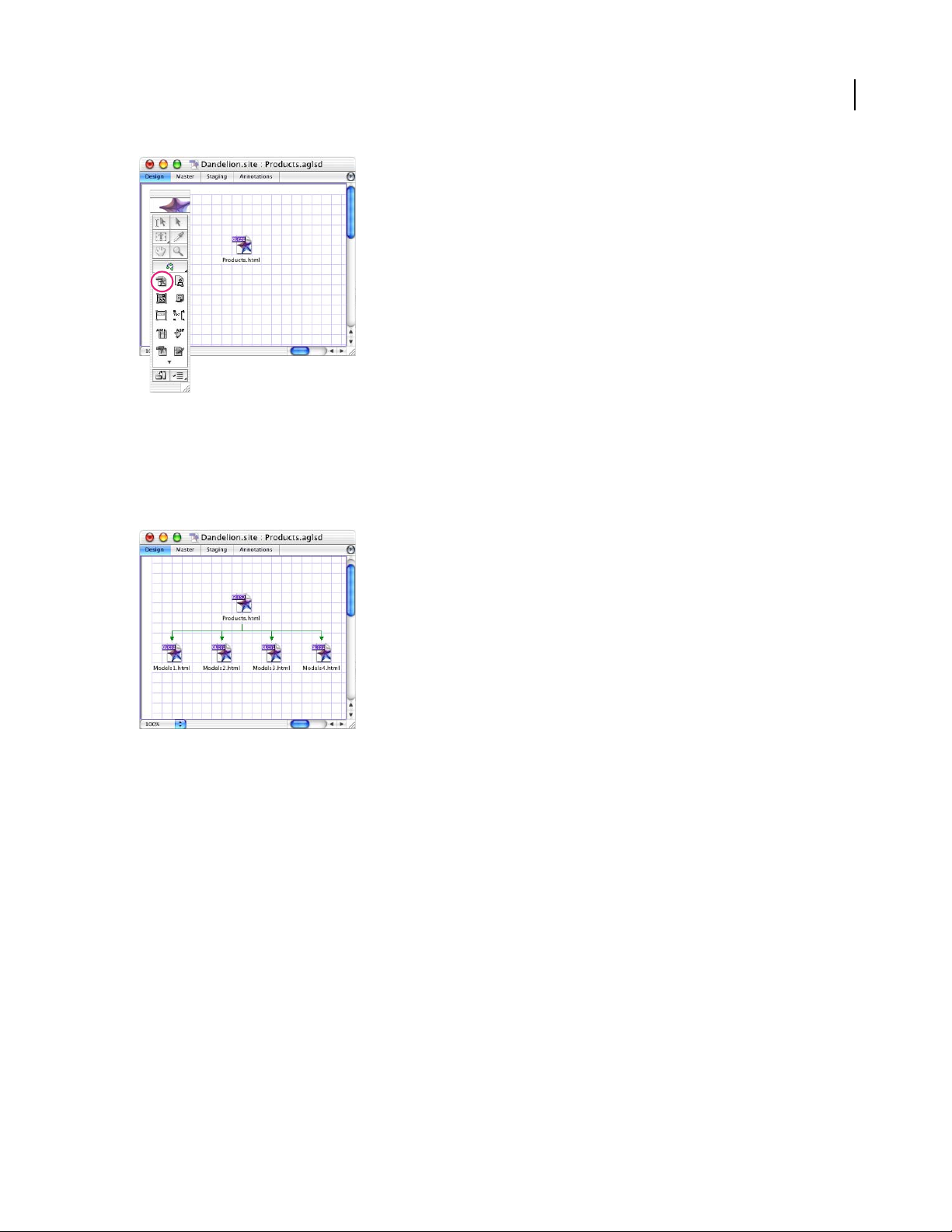
3. Add new child pages.
With the page in the design view selected, choose Diagram > New Pages. In the New Pages dialog box, enter the
number of newchild pagestocreateand abasefilenamefor thenew pages. Forexample,enter 4tocreatefourpages,
and then enter Models in the Filenames box to add pages named Models.html, Models1.html, Models2.html, and
Models3.html. Click Create.
14
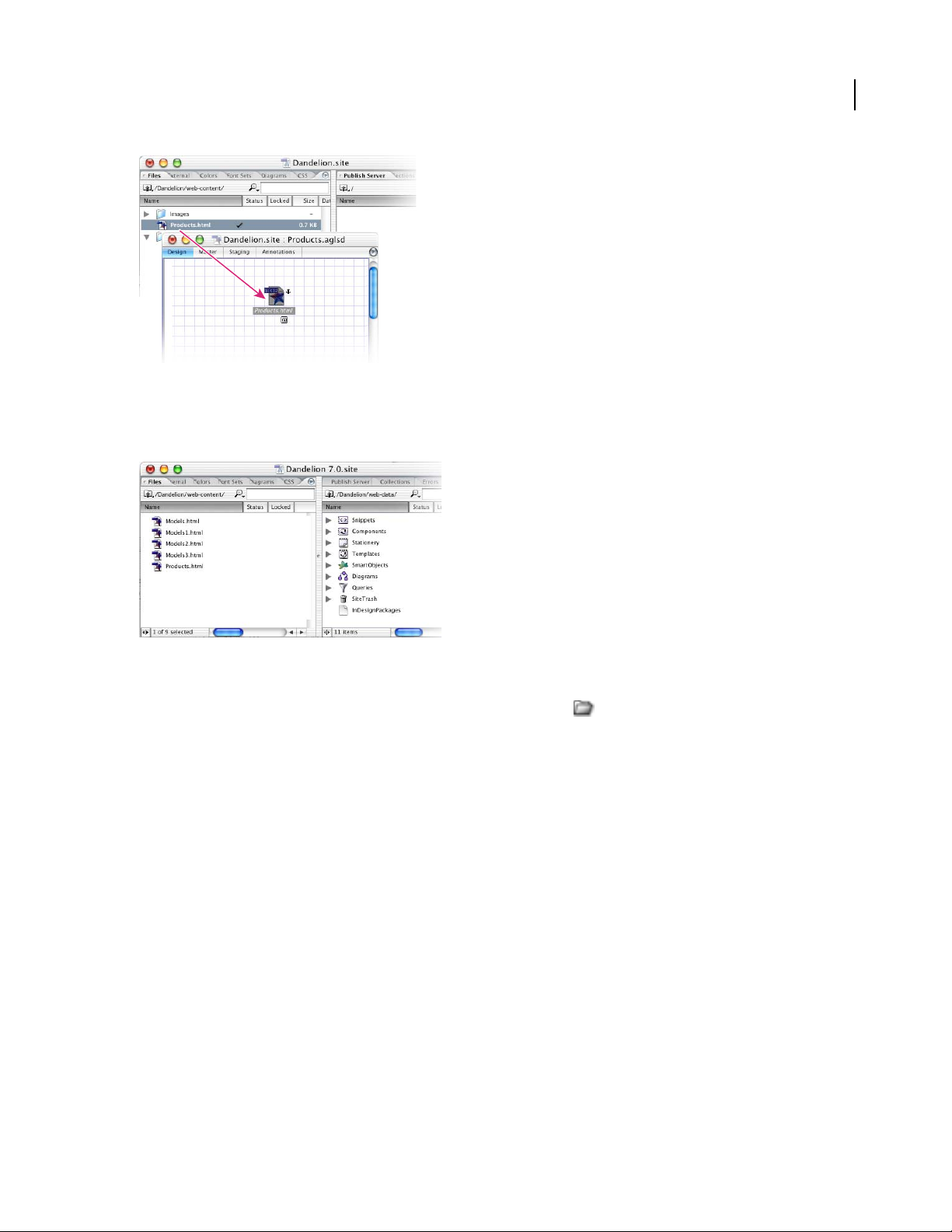
4. Anchor the diagram to a page in the site.
Drag the index.html page from the Files tab of the site window to the design view. Index.html becomes an anchor
page in the diagram and is indicated by an anchor symbol.
Anchoring the diagram specifies the diagram’s location in the site’s hierarchy.
Page 24

ADOBE GOLIVE CS2
User Guide
5. Submit the diagram to the site.
Choose Diagram > Staging > Submit All. GoLive converts the diagram’s pages to HTML pages in the site. In the Files
tab of the site window, you can see the new pages in the site.
15
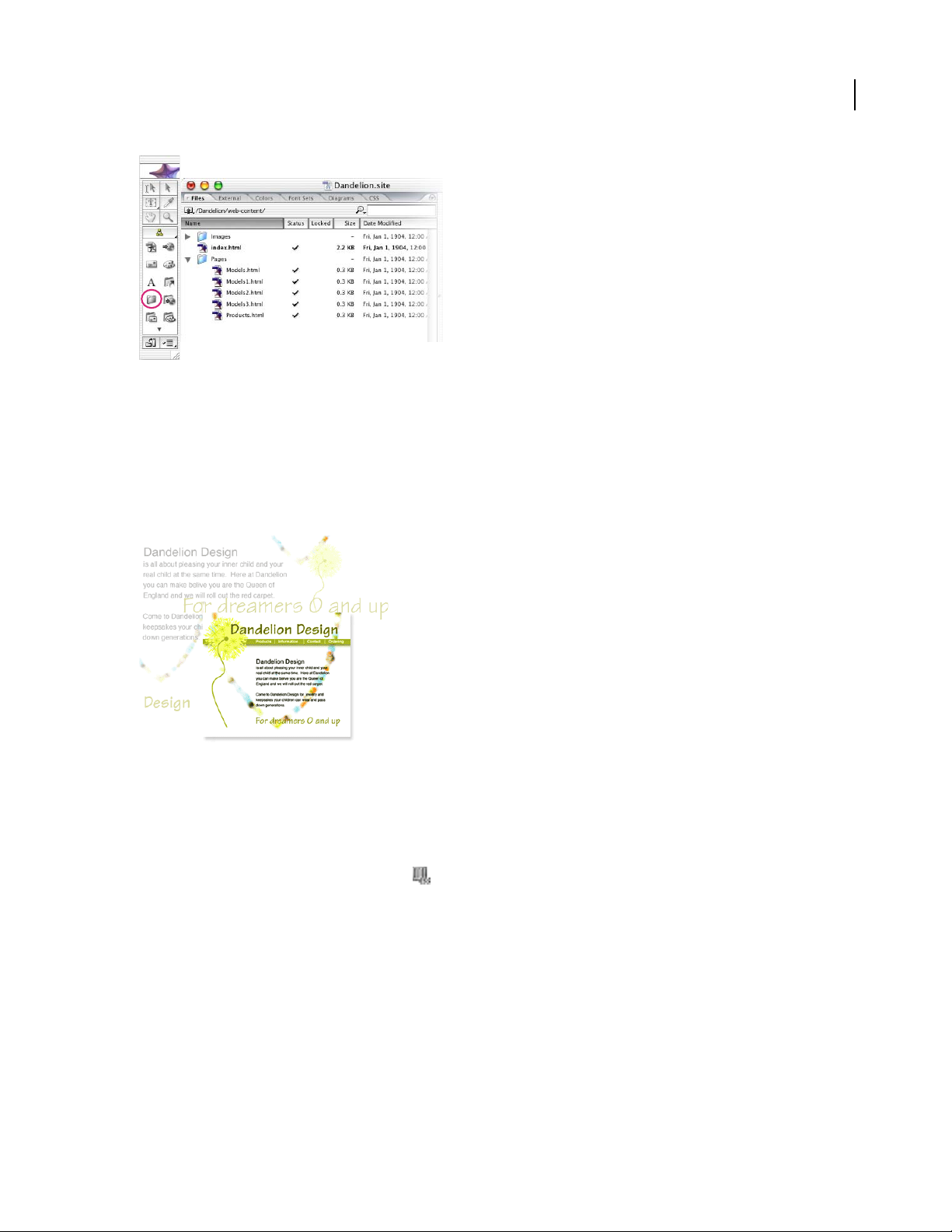
6. Structure the site.
Organize your pages and images in separate folders so that you can keep track of files and update them easily. With
the Files tab of the site window active, click the Create New Folder button in the toolbar. Rename the new
untitled folder Pages. You’ll place all your HTML pages in this folder. Click in an empty area of the Files tab and click
the Create New Folder button. Rename the new folder Images. You’ll place all your images in this folder. Select
Products.html and its child pages (models.html, models1.html, etc.), and drag them into the Pages folder (Shift-click
to select multiple files).
If your site is very complex, you may want to create subfolders within these folders to easily organize your files.
Whenever you move, rename, or add pages, or create a new folder in the Files tab, GoLive automatically makes the
change in the site’s web-content folder.
Page 25

ADOBE GOLIVE CS2
User Guide
Design and lay out a web page
Adobe GoLive makes it easy to design and lay out visually compelling web pages. You can create simple or complex
professional-quality web pages without writing any code.
Once you’ve designed your page,you cansaveitasapage template.New pagescreated from apagetemplateremain
linked to the template—when you change the template, GoLive automatically updates the pages without affecting any
content that has been added to them.
16
1. Set page dimensions and add a CSS layout object.
Open a site, choose File > New, and then select Web > Pages > HTML Page. (For information about creating a site,
see “About GoLive sites” on page 145.) Choose 720 x * from the Status Page Dimensions menu at the bottom center
of the document window to display the current page at 720 pixels wide, the standard width for 17-inch monitors. (If
the page dimension doesn’t appear at the bottom of the document window, choose Show > Page Dimensions from
the menu.) Drag one of the CSS layout ob
jects from the CSS set of the objects toolbox to the page. Adjust the
height and width of the columns, rows, frames, or boxes of the CSS layout object as desired in the CSS Object
Inspector.
Setting a default page size helps prevent you from adding objects, such as large graphic banners, that are too wide to
display on a standard page. CSS layout objects let you create liquid layouts that adjust to the new size when a user
resizes a web browser window (for more information about CSS layout objects, see
“About CSS layout objects” on
page 245).
Page 26

ADOBE GOLIVE CS2
User Guide
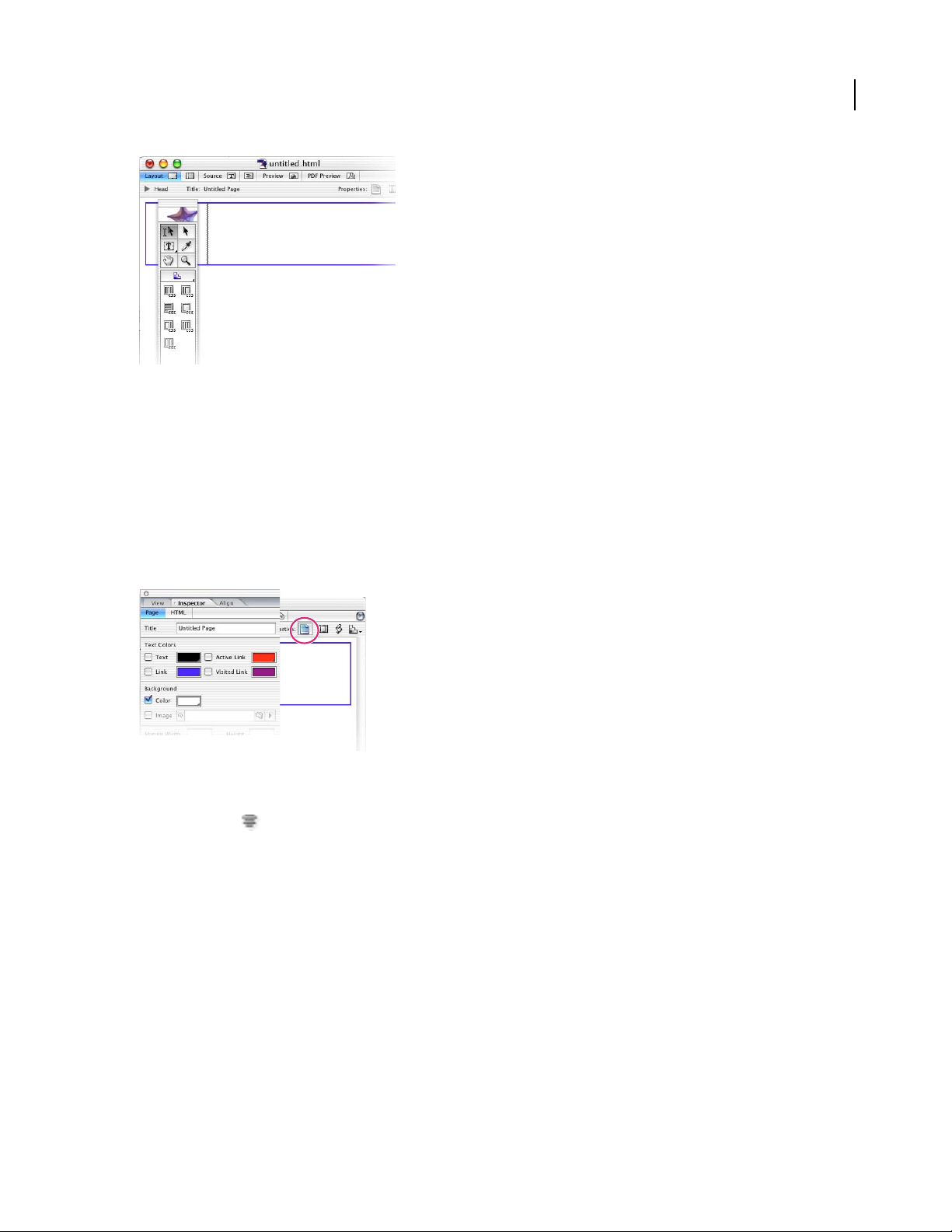
2. Add a background color to the page.
Click the Show Page Properties icon in the upper right corner of the document window. In the Page tab of the Page
Inspector, select Background Color and click the lower right corner of the color field. Choose a background color for
your page from the swatches that appear, or choose a swatch library from the list and then click the corner of the
color field again to choose a background color from those swatches.
You can apply a color or an image to the background of your page to visually enhance it. Although colors that you
choose for page backgrounds override the default colors used by most web browsers, viewers can change browser
preferences to override your page background colors. You can also select an image for the page background, but keep
in mind that web browsers treat the image as a tile and repeat it to cover the entire page.
17
3. Add and format text.
Click inside the CSS layout object to create an insertion point and type some placeholder text. On the toolbar, click
the Align Center
button, and then choose Heading 2 from the Set Paragraph Format menu.
In GoLive, you can format text in a variety of ways: use paragraph styles, such as Header 1 and Header 2, to format
paragraphs; use physical styles, such as Bold and Italic, to emphasize text; and use structural styles, such as Emphasis
and Strong, to both emphasize and classify text. (For more information about formatting text, see “Methods of
formatting text” on page 292.) You can also apply fonts, type sizes, and color to text using CSS (cascading stylesheets),
which contain a set of stylistic rules that describe how HTML documents should appear to viewers. If you need to
update a CSS style, you simply edit the style rule and all content that hosts the style will automatically reflect the new
properties. For more information about CSS, see “About cascading stylesheets” on page 318.
Page 27

ADOBE GOLIVE CS2
User Guide
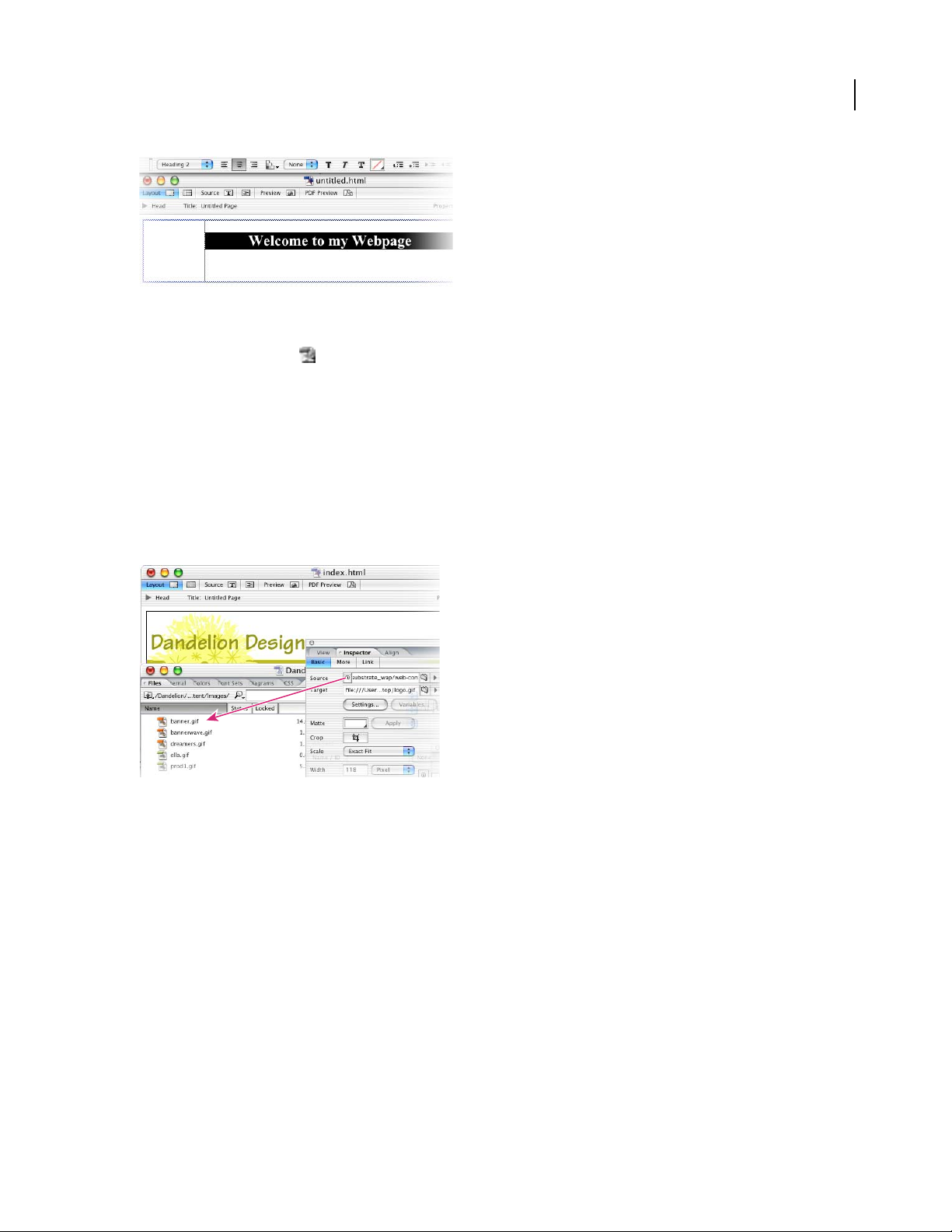
4. Add a Smart Object.
Drag a Smart Generic icon from the Smart set of the objects toolbox to the CSS layout object. Select the icon in
the document window, and click the Browse button in the Source section of the Basic tab of the Smart Generic Image
Inspector to navigate to a JPEG file on your hard drive (Smart Generic objects also support a variety of other image
formats. See “Adding Smart Objects” on page 360for more information.) Choose options in the Save For Web dialog
box, and then save the target file in your site’s web-content folder. (Don’t worry if you don’t have a JPEG file; you can
link an image file to the Smart Generic object in the document window at any time.)
When you use Smart objects, you create a link to a source file in a format such as Photoshop, Illustrator®, PDF, or
EPS, and then GoLive creates a target file in a web-optimized format. GoLive maintains the link to the source file.
When you move, resize, or reoptimize a Smart Object, you’re manipulating the target file—the source file doesn’t
change. This workflow lets you generate multiple image variations from a single source file.
18
5. Save the file as a page template.
Choose File > Save As, and choose Templates from the Site Folder menu. Type a name for the template in the Save
As dialog box, and click Save.
Page templatesare predesignedpagelayoutsthatyou canuse as thebasis fornew pages. Youcan mark regionsofthe
page as editable: any part of the template that isn’t marked as an editable region is automatically locked. When you
update a template, you automatically update all pages based on that template. For more information about templates,
“Page templates” on page 420.
see
Create and manage links
In this tutorial you’ll create navigational links from which viewers can jump to other pages in your site (internal links)
or to other sites on the web (external links).
Adobe GoLive’s powerful site management features make it easy to maintain links between pages, and because
GoLive collects and updates URLs in the External tab of the site window, you can quickly create links across the web.
Page 28

ADOBE GOLIVE CS2
User Guide
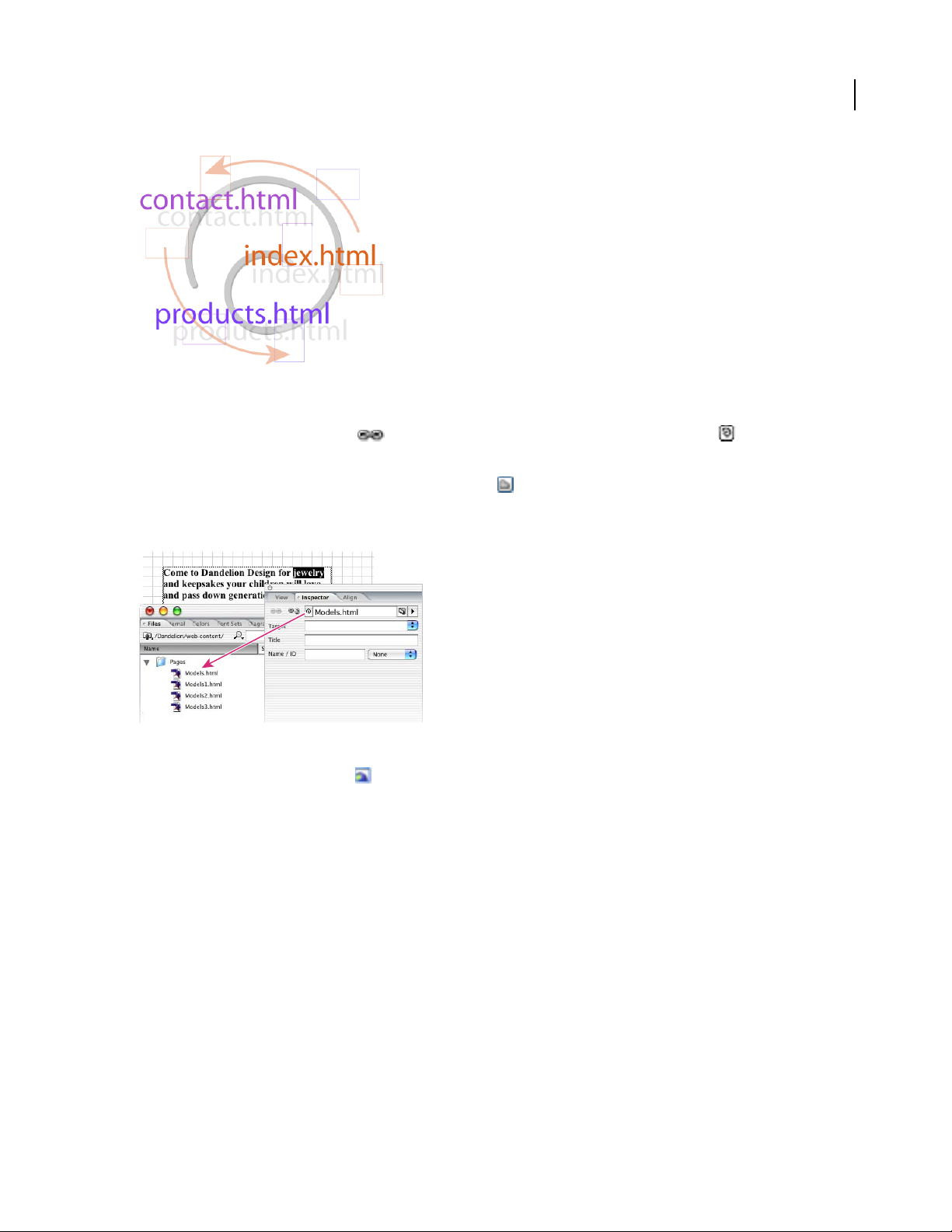
1. Create an internal link.
Open a GoLive site, and then open the page that you want to serve as the source of the link. Select a short block of
text and click the Create Link button in the toolbar. In the Text Inspector, drag the pick whip to the destination page in the site window.
You can also create internal links by using the Browse button in the Text Inspector to locate a page, or by typing
the relative path to the page in the URL box in the Inspector. It’s best, however, to use the pick whip when creating
links to avoid mistakenly linking to pages outside of the site’s web-content folder.
19
2. Test the link.
Clickthe PreviewInBrowser button in thetoolbar to previewthe page with thelinkinyourweb browser. Click
the link and make sure that the destination page appears in the browser window.
3. Update the internal link.
With the Files tab of the site window active, click the Create New Folder button in the toolbar. Drag the link’s destination page into the new folder. GoLive displays the Move Files dialog box, which lists the page that serves as the
source of the link, and prompts you to update the file. Click OK.
GoLive updates links in your site when you move or rename files in the site window. To avoid broken links in your
site, perform all such site management tasks in the GoLive site window, not directly in your site’s web-content folder
in Microsoft Windows® Explorer or the Mac OS® Finder.
Page 29

ADOBE GOLIVE CS2
User Guide
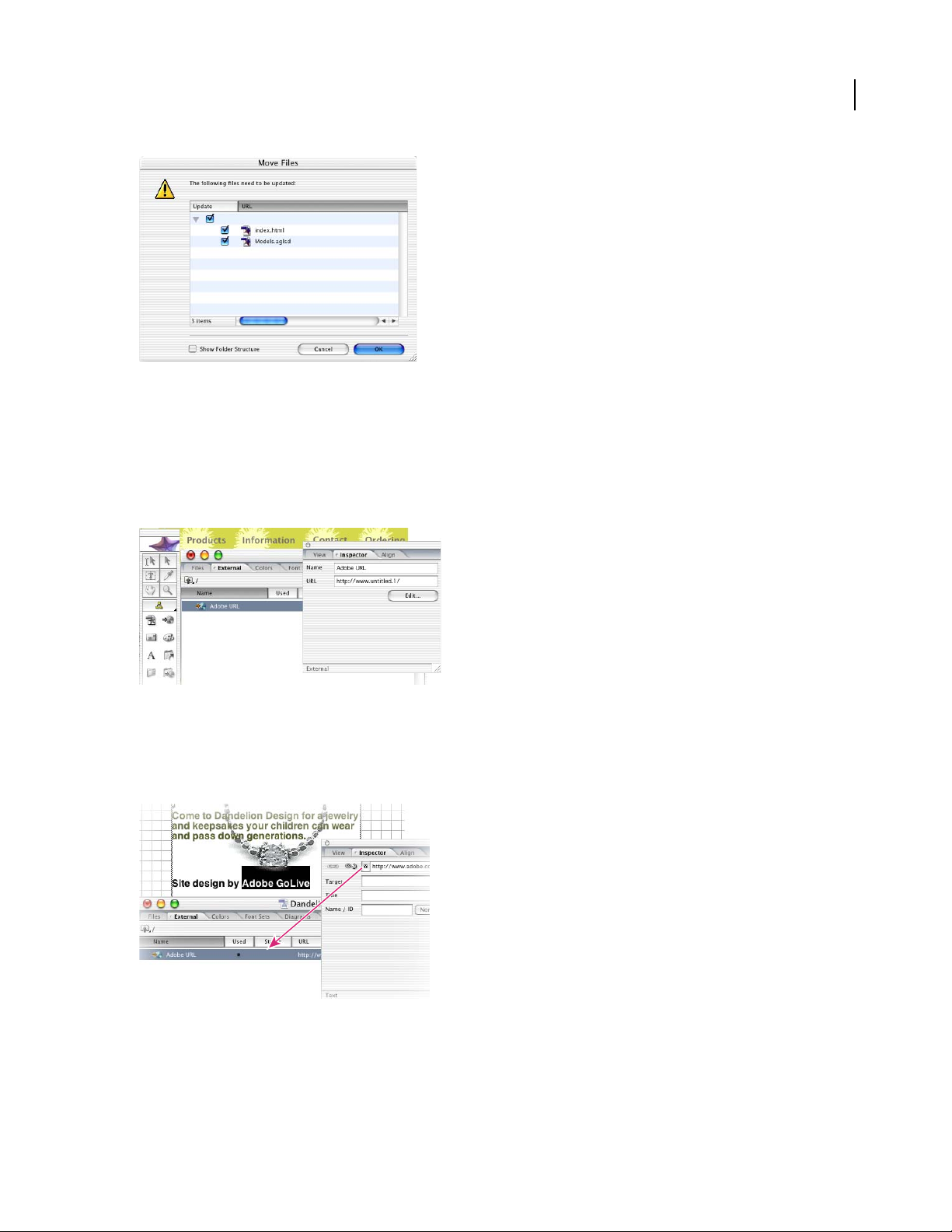
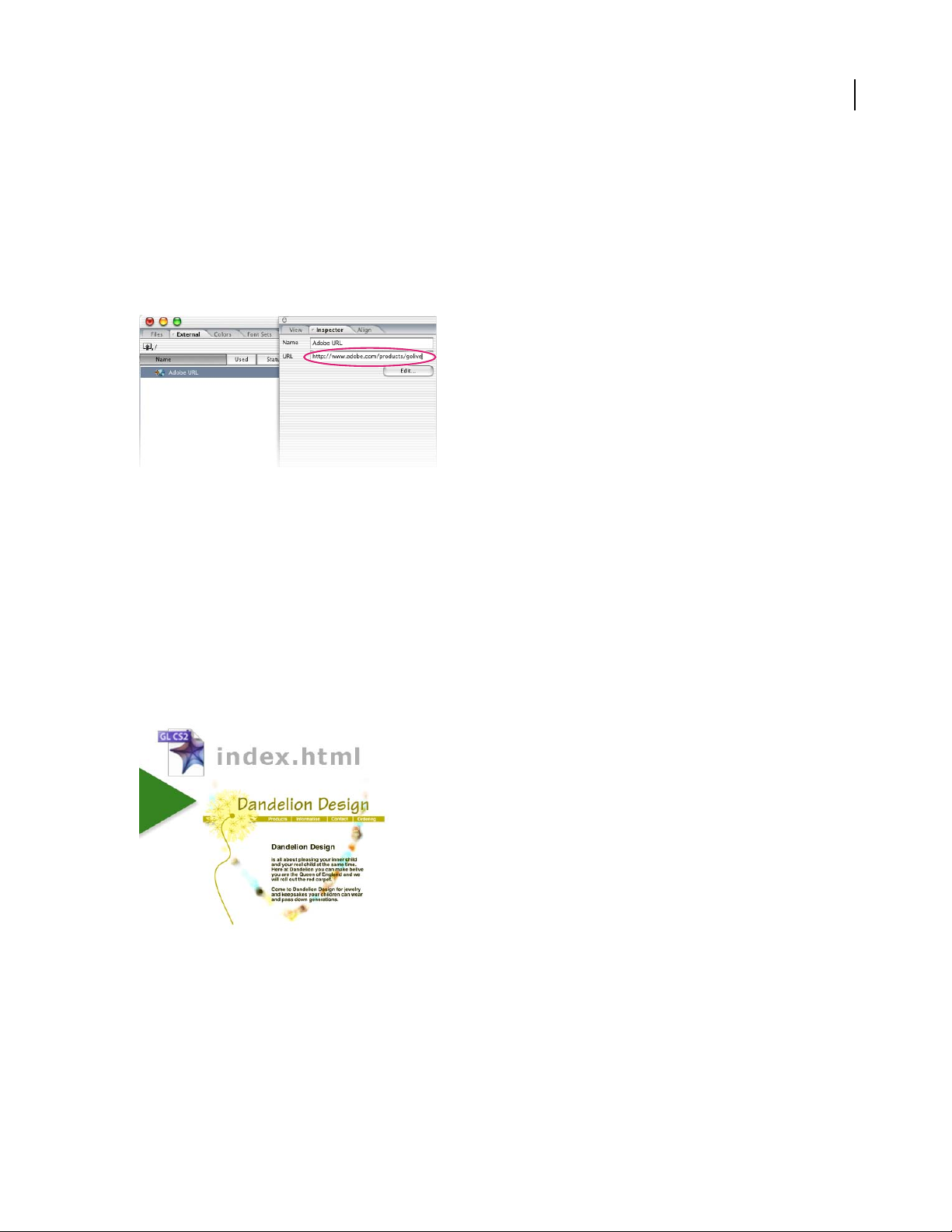
4. Add a URL to the External tab of the site window.
Drag the URL icon from the Site set of the objects toolbox to the External tab of the site window. Rename the untitled
URL Adobe URL. Type http://www.adobe.com in the URL box of the External Inspector.
The External tab of the site window contains URLs and e-mail addresses. Storing a URL in the External tab is useful
when you want to use the URL on more than one page in your site. If you later need to update a URL in the External
tab, GoLive automatically updates it wherever it appears in the site.
20
5. Create an external link.
Open the page that you want to serve as the source of the link. Select a short block of text, and click the Create Link
button in the toolbar. In the Text Inspector, drag the pick whip to the Adobe URL in the External tab of the site
window.
6. Test the link.
Clickthe PreviewInBrowser button in thetoolbar to previewthe page containing thelinkinyourweb browser. Click
the link and make sure that the Adobe website appears in the browser window.
Page 30

ADOBE GOLIVE CS2
User Guide
7. Update the external link.
Select the Adobe URL in the External tab of the site window. Type
http://www.adobe.com/products/golive/main.html in the URL box of the External Inspector, and then press Enter
(Windows) or Return (Mac OS). GoLive displays the Change Reference dialog box, which lists the page that serves
as the source of the link, and prompts you to update the file. Click OK to update the reference.
GoLive provides other tools for updating internal and external links. For example, to edit links sitewide, use the In
& Out Links palette or the Change References dialog box (see “Changing all site URLs or links at once” on page 232).
Publish a site
Before visitors can view your website, you need to transfer it to a publish server (a server that hosts your site files,
such as an FTP server). This tutorial demonstrates how to use GoLive to transfer your site files to a publish server
for the first time. Before you start this tutorial, contact your Internet service provider (ISP) to determine the settings
you’ll need to access the publish server, including the publish server address, the server’s protocol, the location of
your directory on the publish server, and your user name and password.
21
GoLive makes it easy to transfer your site to a publish server with the Publish Server tab in the site window. Once
you’ve transferred a site, updating it is easy using modified-item uploads and synchronized uploads. GoLive takes
the guesswork out of determining which files need updating by comparing the modification dates of local files with
those on the server.
1. Configure a publish server.
Open a site and choose Site > Publish Server > Set Up Server (if you’ve already set up a server for a site, choose Site >
Publish Server > Settings). Click the New Server button in the Site Settings dialog box and type an easily recognizable
nickname for your server in the Nickname box (nicknames prevent confusion if you add more than one server to the
list). Choose a protocol from the Protocol menu and fill in the Server, Directory, Username, and Password boxes
based on the publish server information you obtained from your ISP; then click OK. (Click Advanced to configure
advanced FTP options, such as security.)
Page 31

ADOBE GOLIVE CS2
User Guide
Once you’ve configured a publish server in GoLive, you can use it for any site by clicking the Add To Favorites button
in the Publish Server section of the Site Settings dialog box. If you change information about the publish server,
GoLive updates all sites that use that server.
2. Connect to the publish server.
Click the Connect To Publish Server button in the toolbar. GoLive brings the Publish Server tab in the site
window to the front.
22
3. Upload a new file.
In the Files tab of the site window, select the file you want to upload and choose Site > Publish Server > Upload
Selection (don’t select the home page of the site—you’ll delete this file later in the tutorial). GoLive uploads the file
and displays it in the Publish Server tab.
You can use the Publish Server command to upload selected files, all files in your site, or only new files and files that
have been modified locally since the last upload.
4. Upload a modified file.
In the Files tab of the site window, select and open the file you uploaded in step 3. Make a change to the file, and then
save andclose it.Click theUploadModifiedFiles button
on thetoolbar (if thebuttontooltip readsUploadAll
or Upload Selection, click the triangle at the lower right of the button and choose Upload Modified Command from
the Change Button To menu). In the Upload dialog box, note that the file you’ve just modified is marked with a green
arrow, meaning GoLive will upload it to the publish server. Click OK to perform the modified-item upload.
When GoLive uploadsfiles,itsaves themodificationtimefor thelocal site filesand thefiles on theserver. When you
perform a modified-item upload, GoLive compares the modification times and transfers only new files and files that
have been modified locally since the last upload.
Page 32

ADOBE GOLIVE CS2
User Guide
5. Synchronize all files in the site.
In the Files tab of the site window, select the file you uploaded in step 3, and then click the Delete Selected Item button
in the toolbar. Click Yes to confirm the deletion. Click the Synchronize With Publish Server button
on the
toolbar. The Synchronize dialog box appears and displays files on the local site and on the publish server. The file you
deleted locally is marked with a Delete icon
. If you want to assign a different synchronization action to the file (or
to any other file listed in the Synchronize dialog box), select the file and cycle through the synchronization actions
by clicking the Synchronization Action icon displayed in the column next to the file. Click OK to delete the file from
the publish server and synchronize the site.
23
Synchronizing a site ensures that the local site and the site on the server match. When you synchronize a site, you
canuploadfiles to thepublish server,downloadthemfromthe server to thelocal site, skip filescompletely, or delete
them.You canexclude filesfromuploadbysetting theirpublish statetoNever in theFileInspector.(See“Assigning
publish states to files and folders” on page 240.)
Page 33

Chapter 3: Work area
Working with windows and editors
About the Welcome screen and work area
When you first start Adobe GoLive, a Welcome screen appears with options to create or open a new document. You
can deselect the option to show the screen at startup and later reselect the option in the Preferences dialog box.
The GoLive work area includes the site window (one for every site project), document windows for each open web
page, and a variety of editors, toolbars, and palettes for working with everything in your site. You can stack or tile
windows on your screen, and group, ungroup, or rearrange palettes, as well as save custom workspaces.
A B C D E F
24
GoLive work area
A. To ol b ar B. Document window C. Site window D. Objects toolbox E. Inspector F. Library palette
See also
“About preferences” on page 34
About the New dialog box
When you click New Document in the Welcome screen or choose File > New, GoLive displays the New dialog box.
Page 34

A B C
ADOBE GOLIVE CS2
User Guide
25
D E
New dialog box
A. Categories B. File types C. File D. Document preview E. Options
The New dialog box lets you choose from several categories (Site, Web, Mobile, and Scripting) and to add files of
several types (including HTML pages, cascading stylesheets, images, QuickTime movies, or RealPlayer documents)
to a Favorites category. When you select a category, GoLive displays a list of file or site types from which you can
choose. When you select a file or site type, you can either choose a specific file or site sample, or begin creating a site
by using the Site Creation Wizard.
You can set options for files, such as doctype and encoding, in the Options section of the New dialog box.
See also
“To create a new page in a site” on page 154
“Methods for creating sites in GoLive” on page 146
To edit descriptions in the New dialog box
GoLive displays descriptions of files in the New dialog box. You can edit these descriptions in the Description dialog
box.
1 Select the file in the New dialog box.
2 From the pop-up menu next to the file, choose Edit Description.
3 In the Description dialog box, make changes as desired.
Page 35

ADOBE GOLIVE CS2
User Guide
Note: Can Change Markup Type, Can Change Doctype, or Can Change Encoding enable modifications of the markup
type, doctype, or character encoding.
See also
“About site assets” on page 420
Displaying the site and document windows
The site window (with both sides open), the objects toolbox, the toolbar, and the Inspector should always be open
for building, revising, and uploading a site.
You can display multiple site and document windows at one time—GoLive keeps track of the pages with their corresponding sites—so you can easily copy things from page to page and site to site.
To display site and document windows
• To display the document window, open an XHTML or HTML page, or create a new page.
• To display the site window, open the site file (.site).
• To collapse thesitewindowtoasingle pane,click theToggleSplit View icon at thebottomofthe window.(To
expand the site window to two panes, click the button again.)
•
To display the head section pane in the document window, select the Layout tab, and then click the Toggle Head
Section icon
• To display the source code pane in the Layout Editor, select the Layout tab, and then click the Show/Hide Split
Source icon
in the upper left corner of the document window (next to the Head label).
in the lower left corner of the window.
26
Note: You can also display the source code pane in the Frame Editor and Outline Editor.
• To display the source code pane to a new vertical or horizontal position in the Layout Editor, Alt-click (Windows)
or Option-click (Mac OS) the Show/Hide Split Source icon.
To display an editor or preview
❖ From within the document window, click any of the following tabs:
Layout Editor tab Lets you add content to a document.
Frame Editor tab Lets you create a frameset and lay out frames that display individual web pages.
Source Code Editor tab Lets you work directly with your document’s source code.
Outline Editor tab Lets you view source code in a hierarchical, structured view.
Layout Preview tab Lets you preview your document and test links in GoLive.
PDF Preview tab Lets you preview and export a web page to PDF.
To arrange windows and editors
❖ Select a document window, site window, graphical site view window, or editor and choose Tile Horizontally, Tile
Vertically, or Cascade from the Window > Cascade And Tile menu.
Page 36

ADOBE GOLIVE CS2
User Guide
To switch between windows or editors
❖ Do any of the following tasks:
• Click the desired window or editor to select it.
• Choose the desired window or editor from the bottom of the Window menu.
• Click the Select Window button on the toolbar to toggle between the foremost window or editor and the site
window.
• Choose the desired window or editor from the Select Window button’s pop-up menu on the toolbar.
ABC
Different states of the Select Window button
A. Clicktoreturntodocumentwindow. B. Clicktoreturntositewindow. C. Press and hold to display a list of open windows or editors.
• If you’re creating a link to a page or object in another window, drag the pick whip to the Select Window button
on the toolbar to bring the other window to the front. Then, continue to drag to the destination in the open
window.
27
If a window or editor is off-screen and not visible (for example, if you changed your monitor’s resolution or dragged
the window or editor off the screen edge), choose Window > Cascade and Tile > Cascade to return the window or
editor to view.
See also
“Specifying the destination URL for a link” on page 169
To display rulers in the Layout Editor
WhenyouplaceanobjectintheLayoutEditor,whiteareasontherulersindicatethecurrentpositionandsizeofthe
selected object. When you move the pointer in the document window, lines in the rulers move along to indicate the
current position of the pointer.
❖ To show or hide the layout rulers, choose View > Show Rulers.
Palettes, tools, and menus
Displaying palettes and tabs
When you first start GoLive, several palettes are displayed by default in groups. You can move palettes between
groups or to theirown windows,collapse them into tabs on theside of the screen,dock them sothat multiple palettes
share a single title bar, and resize them to make better use of your work area. You can save the way palettes are
displayed as custom workspaces.
PalettesarelistedintheWindowmenu.Acheckmarknexttothepalette’snameindicatesthatthepaletteisshowing
at the front of its group.
Page 37

ADOBE GOLIVE CS2
User Guide
Tabs in the site window and graphical site views behave the same way as palettes; that is, you can rearrange and
organize them into new groups.
A B C
GoLive palettes
A. Grouped palettes B. Docked palettes C. Collapsed palettes
To open and arrange palettes
• To show a palette and any palettes in its group, choose the palette’s name from the Window menu. (To hide the
palette and its group, choose the name again from the Window menu.)
• To bringapalettetothe frontofits group, clickthe palette’snameinthe grouporchoosethe palette’snamefrom
the Window menu.
• To hide all palettes, choose Window > Workspace > Hide All Palettes.
• To return palettes to their default sizes and positions, choose Window > Workspace > Default Workspace.
28
Note: The Default Workspace command restores only the default palettes (the objects toolbox, the Inspector, and the
Color, Swatches, CSS, Layers, Table, Library, and View palettes). GoLive will close any other open palettes.
• To separate the tools and objects and to display the objects toolbox horizontally, click the Separate Tools And
Objects button
• To dock palettes, drag the palette’s tab to the bottom of another palette until the bottom of the target palette is
in the objects toolbox. Click the button again to undo these changes.
highlighted.
Note: You can dock the objects toolbox only when it is displayed horizontally.
To move a palette or tab between groups
❖ Do any of the following tasks:
• Drag the palette’s name in a group to another group.
• Drag thetab’s name from onepanetoanother in thesitewindoworfromthe site window to agraphical site view
window (navigation or links view).
• Drag the Navigation tab or the Links tab to a pane in the site window.
Note: You can move the objects toolbox into another group only when it is displayed horizontally.
To move a group or docked group of palettes or tabs
• To move a group, drag the title bar of the group window.
• To move a docked group, drag the group’s title bar.
Page 38

ADOBE GOLIVE CS2
User Guide
• To move a palette or tab so that it appears in its own window, drag the palette or tab’s name away from the group
or site window.
• To rearrange palettes and tabs within a group, drag the palette or tab name to a new position. (For example, drag
a palette to the right of another palette in its group, or drag a tab in the site window to the left of another tab in its
group.)
To bring a tab to the front of its group in the site window
❖ Do any of the following tasks:
• Click the tab.
• Choose the tab from the site window’s menu.
• Drag an appropriate item to the tab, pause while the body of the tab comes to the front, and then continue dragging
into the body itself. (For example, drag formatted text to the Fonts tab, pause, and continue dragging into the body
of the tab.)
29
Pausing with the pointer on the Font Sets tab brings the body of the tab to the front.
To collapse palettes into side tabs
• To collapse a palette into side tabs, select the palette’s name and drag it to the left or right side of your computer
screen.
Note: In Mac OS, you cannot drag the palette to the side of the screen that contains the Dock.
• To collapse multiple palettes into a side tab, collapse a palette, and then drag another palette’s tab over the tab of
the collapsed palette on the edge of the screen.
• To slide open or close the collapsed palette, click the side tab.
• To separate the collapsed palette from the screen edge, drag the tab out to the center of your screen or into a palette
group.
• To adjust the size of a collapsed palette, drag the bottom of the palette up or down.
Note: You can collapse the objects toolbox into a side tab only when it is displayed horizontally.
Page 39

ADOBE GOLIVE CS2
User Guide
To use palette and window menus
Palette and window menus display options specific to the palette or window.
❖ Click the triangle in the upper right corner of the palette or window, and choose an option from the menu that
appears.
Tools
GoLive includes toolsfor workingwithobjects, layers,gridtextboxes,and color. By default, toolsare groupedwith
the objects toolbox. To separate tools from the objects toolbox, click the Separate Tools And Objects button in the
objects toolbox.
Standard Editing tool Lets you perform common editing tasks.
Object Selection tool Lets you select anything but text on the page.
Layer tool Lets you draw and position layers on a page.
Grid Text Box tool Lets you draw and position text boxes on a layout grid
Note: If the Grid Text Box tool isn’t visible, click and hold the Layer tool to display it.
30
Eyedropper tool Lets you extract color from text or an object on a page.
Hand tool Lets you scroll the page view.
Zoom tool Lets you magnify a document.
See also
“To magnify or reduce a document” on page 33
“About GoLive layers” on page 253
“To add text to a layout grid” on page 249
“To use the Color palette” on page 176
Toolbars
Themaintoolbar appearsbelow thecommand menusatthe topofthe screen.Itcontainsbuttons andpop-upmenus
that change depending on what you have selected in the work area. In addition to the main toolbar, the Source Code
toolbar is available when you work with source code in the document window.
The Version Control toolbar to the right of the main toolbar has buttons that are available when you use a version
control system with GoLive.
Page 40

ADOBE GOLIVE CS2
User Guide
To display toolbars
• To show or hide the Main, Document, Version Control, or Adobe Services toolbar, choose Window > Toolbars >
[Toolbar]. (A check mark next to the toolbar in the Window menu indicates that it is showing.)
• To move the Main toolbar, drag the lower left corner. Once you’ve moved the toolbar from its default position
below the command menus at the top of the screen, drag the toolbar by its title bar (Windows) or by the left corner
(Mac OS).
• To show or hide the Source Code toolbar, right-click (Windows) or Control-click (Mac OS) in the source code
window and choose View > Toolbar from the context menu.
See also
“About version control” on page 150
To use a context menu
Context-sensitive menus display commands relating to the active window or selection. You can use these context
menus as a quick way to choose commonly used commands.
❖ Right-click (Windows) or Control-click (Mac OS) the active window or selection.
31
Previewing and zooming documents
Previewing web pages
You can preview web pages and test links directly in GoLive. You can also preview QuickTime movies, animated
GIFs, or any other plug-in media items that GoLive supports. Using the Live Rendering browser, you can preview
changes you make in the Layout Editor on the fly. Use the Small Screen Rendering (SSR) option in the Live Rendering
browser to approximate what your page looks like when it’s published to a mobile device. Layout preview approximates what your page looks like when it’s published on the Web.
You can also preview PDF files you create or open in GoLive.
In addition to previewing your page in GoLive, you should always preview it using a variety of browsers, browser
versions, and platforms. You’ll need to use browsers to determine potential browser differences and to preview JavaScript, DHTML, or other items for which GoLive doesn’t provide native support. If desired, you can start a browser
such as Safari, Opera, Netscape Navigator, or Microsoft Internet Explorer from within GoLive by first adding it to
the Preview In Browser menu in the toolbar.
You can also view a browser simulation of your page in the Layout Editor by choosing the profile of a specific web
browser in the View palette.
See also
“To set view options for page layout” on page 159
“Exporting pages to PDF” on page 399
Page 41

ADOBE GOLIVE CS2
User Guide
To preview your page in Layout Preview
1 Make sure that Preview Mode is activated in the Modules preferences: Choose Edit > Preferences (Windows) or
GoLive > Preferences (Mac OS), select Modules from the list on the left, and make sure that Preview Mode is
selected. Click OK.
2 Click the Layout Preview tab in the document window.
3 To check your page layout, scroll the document window. To test your links, click all of the hot spots on your page.
GoLive opens each referenced page in the Preview pane.
To preview your page in the Live Rendering browser
❖ Do any of the following tasks:
• Open the page you want to preview and choose File > Preview In > Live Rendering.
• Choose File > Preview In > Live Rendering, and use the pick whip or click the Browse button to open a
page.
• Choose File > Preview In > Live Rendering, choose Load from the Live Rendering window menu , and then
select a page in the Choose File To Render dialog box.
To preview your page as it will appear on a mobile device, click SSR in the Live Rendering browser, or open the page
you want to preview and choose File > Preview In > Small Screen Rendering.
32
Changes you make in the Layout Editor are reflected in the Live Rendering browser after you click in the Live
Rendering browser. If you have multiple document windows open, the Live Rendering browser previews the
currently selected document.
To set Live Rendering browser options
❖ Choose an option from the Live Rendering window menu:
Load Opens a file from the Choose File To Render dialog box.
Reload Reflects changes you’ve made in the Layout Editor (use this option if you’ve deselected Auto Update).
Auto Update Ensures that the Live Rendering browser displays changes you make in the Layout Editor when you
click in the Live Rendering browser (this option is selected by default). If Auto Update isn’t selected, you’ll need to
choose Reload after you make a change in the Layout Editor.
Bound Binds the Live Rendering browser to a specific document: select the open document you want to preview,
and then choose Bound from the Live Rendering window menu.
To specify browsers for previewing
1 Make sure that each browser is installed on your hard disk and that all plug-ins you need for previewing are placed
in the browser’s Plug-ins folder (or any other location your browser uses for multimedia extensions).
2 Choose Edit > Preferences (Windows) or GoLive > Preferences (Mac OS), and select the Browsers icon from the
list on the left.
3 Do one of the following tasks to populate the list of browsers:
• To add all browsers on your hard disk to the browser list, click Find All.
• To add a single browser to the list, click Add. Then locate and select the browser and click Open (Windows) or
Choose (Mac OS).
Page 42

ADOBE GOLIVE CS2
User Guide
4 Select oneormorebrowsersthatyou want to be startedwhenyou clickthe PreviewInBrowser button on the
toolbar or when you choose File > Preview In > Default Browser.
Note: Most browsers only allow you to open one version at a time. For example, you can open Netscape Navigator and
Microsoft Internet Explorer at the same time, but not Netscape Navigator 6.0 and 7.0.
5 (Optional) To delete a browser from the scrolling window, select it and click Remove.
6 Click OK.
If you select two or more types of browsers, a generic browser icon appears on the toolbar. If you select only a single
type of browser, the program icon for that browser appears on the toolbar.
To preview your page in a browser
•
To preview the page in all of the browsers selected in the Browsers preferences, click the Preview In Browser
button
• To preview the page in a single browser from the Browsers preferences, click and hold the Preview In Browser
button on the toolbar, and then choose the browser from the menu that appears. Or, choose a browser from the
File > Preview In submenu.
on the toolbar, or choose File > Preview In > Default Browser.
33
Preview In Browser button and pop-up menu
To magnify or reduce a document
❖ Do one of the following tasks:
• Click the Zoom tool in the objects toolbox and click in the document window. Alt-click (Windows) or Option-
click to reduce the view.
• Click the Zoom In button or the Zoom Out button at the bottom of the document window.
• Choose a magnification value from the Zoom Values menu at the bottom of the document window.
• Choose Edit from theZoomValuesmenuatthe bottom of thedocumentwindow, enterazoom valuepercentage
in the Zoom To dialog box, and then click OK.
Page 43

ADOBE GOLIVE CS2
User Guide
Customizing the work area
To save and use a custom workspace
Youcan save thecurrent sizesand positionsofpalettesonthe screen as custom workspaces.Customworkspacesare
useful for working on different types of pages, such as regular web pages or pages with cascading stylesheets, which
require different palettes to be visible.
1 Open, close, resize, and arrange the palettes as desired on the screen.
2 Choose Window > Workspace > Save Workspace.
3 Do one of the following tasks:
• Type a name for a new workspace in the text box.
• Choose the name of an existing workspace to replace from the pop-up menu.
4 (Optional) To use your custom workspace, choose it from the Window > Workspace submenu.
To edit the list of custom workspaces
1 Choose Window > Workspace > Manage Workspaces.
2 Select a name in the list of workspaces and do any of the following tasks:
• To add a new workspace, click the Create New Workspace button .
• To change the name of the workspace, type a new name in the box and press Enter.
• To remove the workspace, click the Remove Selected Workspaces button .
34
Setting preferences
About preferences
You can change most of the program settings using the Preferences dialog box, giving you control over the way
GoLive looks and behaves. For example, you can set display options, options for importing images, options for
activating modules, options for selecting default web browsers that you start from GoLive, and spelling checker
options.
The GoLive preferences file is located in the Documents and Settings/[user]/Application Data/Adobe/Adobe GoLive
folder (Windows) and the Mac OS X/Users/[username]/Library/Preferences folder (Mac OS).
Note: Some preferences also appear in the Site Settings dialog box (such as URL Handling options) and can be overridden
by settings you make for a specific site.
See also
“Specifying preferences and settings for websites” on page 201
Page 44

ADOBE GOLIVE CS2
User Guide
To set options in the Preferences dialog box
1 Choose Edit > Preferences (Windows) or GoLive > Preferences (Mac OS).
2 Select an icon or name from the list on the left. If needed, click the triangle or + symbol next to the icon to display
a list of names below the icon.
3 Specify options on the right side of the Preferences dialog box.
4 Click OK. The new settings take effect the next time you start GoLive.
To set General preferences
Set the General preferences to control the overall working behavior of GoLive.
1 Choose Edit > Preferences (Windows) or GoLive > Preferences (Mac OS).
2 Select General from the list on the left.
3 Set any of the following options, and click OK:
Launch Other Applications To Edit Media Files Specifies whether files that you double-click open in GoLive or in
another application that you specify in the File Mappings tab in the Web Settings window.
Show Tooltips Specifies whether tool tips appear when you place the pointer over an icon, button, or tool.
35
Write “Generator Adobe GoLive” Specifies that the meta information “<meta name="generator" content="Adobe
GoLive ">” will appear in each file that you create or save.
At Launch Specifies what window GoLive opens when it launches. Choose Create New Document to open a new
file at launch. Choose Show Welcome Screen to open a window that offers the choice of opening a new page or site,
an existing file, or tutorials and extras. Choose Do Nothing to launch without any file or window opening.
Default Mode Specifies which document window tab (such as the Source tab) is visible when you initially open a
document.
See also
“Setting up pages” on page 157
“Stationery” on page 426
“File Mappings options” on page 649
To activate or deactivate program modules
Use the Modules preferences to disable or enable selected modules and extend scripts on an as-needed basis—
improving the GoLive application’s launch time, responsiveness, and overall memory requirements.
1 Choose Edit > Preferences (Windows) or GoLive > Preferences (Mac OS).
2 Select Modules from the list on the left.
3 To read a description of a module, select it in the right pane and click the triangle next to Show Item Information
at the bottom of the window.
4 To select or deselect modules, click the check boxes. Program modules that are currently installed are checked by
default.
5 Click OK, and then restart GoLive.
Page 45

ADOBE GOLIVE CS2
User Guide
Reverting and restoring changes to pages
Using the History palette
The History palette records the changes that you make to a page in the Layout Editor or Source Code Editor and
changes you make to files in the site window. Each time that you make a change, the new state of the page or site is
added to the History palette. You can revert to a previous state of the page or site or you can restore changes that you
made to that state.
When you switch between open documents or site windows, the contents of the History palette adjust accordingly.
However, thecontent is clearedand youlosethe informationwhenyou clickadifferent tabinthe document window.
You can set the maximum number of states that the History palette displays for a page or site (20 states by default).
To undo and redo changes using the History palette
1 Choose Window > History.
The History palette lists the previous states of the document, with the oldest state at the top of the list and the newest
state at the bottom.
2 In the History palette, click the state of the document to which you want to revert.
3 To restore the changes that you made to that document state, choose a newer state in the History palette. (The
newer states of the document are dimmed.)
36
In Mac OS, press Shift+Command+Z to restore the changes that you made to a document state incrementally.
To set the maximum number of states listed in the History palette
❖ In the History palette, choose History Options from the palette menu , enter a number between 1 and 1600 in
the Maximum History States box, and click OK.
To clear the History palette of all states
❖ In the History palette, choose Clear History from the palette menu .
To undo, redo, and revert actions
1 To undo an action, do one of the following tasks:
• Choose Edit > Undo. The menu command describes the last action you performed. Each time you choose the
command from the menu and undo the action, the description changes to match what has now become the last
action you performed. When no actions remain, the menu command is dimmed.
• Choose Undo from the palette menu
2 To redo the action, do one of the following tasks:
• Choose Edit > Redo. The menu command describes the last action that you can redo. Each time you choose the
command from the menu and redo the action, the description changes to match what has now become the last
action you can redo. When all of the actions are redone, the menu command is dimmed.
• Choose Redo from the palette menu
3 To revert to the way the page was when you last saved it, choose File > Revert To Saved.
.
.
Page 46

Chapter 4: Adobe Bridge
The basics of Bridge
About Adobe Bridge
Adobe Bridge is the control center for Adobe Creative Suite. You use it to organize, browse, and locate the assets you
need to create content for print, the web, and mobile devices. Adobe Bridge keeps native PSD, AI, INDD, and Adobe
PDF files as well as other Adobe and non-Adobe application files available for easy access.You can drag assets into
your layouts as needed, preview them, and even add metadata to them. Bridge is available independently, as well as
from within Adobe Photoshop, Adobe Illustrator, Adobe InDesign, and Adobe GoLive.
File browsing From Bridge you can view, search, sort, manage, and process image files. You can use Bridge to create
new folders; rename, move, and delete files; edit metadata; rotate images; and run batch commands. You can also
view information about files and data imported from your digital camera.
Version Cue If you have Adobe Creative Suite, you can use Bridge as a central location from which to use Adobe
Version Cue. From Bridge, you can browse all the files in a project in one place without having to start the native
application for each file, including non-Adobe application files. Also, you can create new Version Cue projects, delete
ects, create versions, save alternates, and set access privileges in Bridge. See “Working with Version Cue in
proj
Bridge” on page 59.
37
Bridge Center If you have Adobe Creative Suite, Adobe Bridge includes Bridge Center, the “dashboard” of Adobe
Creative Suite, whereyou canviewnewsreaders in your webbrowser,see your most recent activity,readabout tips
and tricks for using Adobe products, save groups of files, and more. Adobe Creative Suite users can also use Bridge
to specifycolor management settings andaccess scriptsthathelpautomateyourworkflow. See“AboutBridgeCenter”
on page 50.
Camera Raw If you have Adobe Photoshop installed, you can open and edit camera raw files from Bridge and save
them in a Photoshop-compatible format. You can edit the image settings directly in the Camera Raw dialog box
without starting Photoshop. If you don’t have Photoshop installed, you can still preview the camera raw files in
Bridge. See
Stock Photos Click Adobe Stock Photos from the Favorites pane in Bridge to search leading stock libraries for
royalty-free images. You can download low-resolution, complementary versions of the images and try them out in
your proj
Color management You can use Bridge to synchronize color settings across applications. This synchronization
ensures that colors look the same no matter which Creative Suite application you view them in. See “To synchronize
color settings across Adobe applications” on page 656.
“To open files in Bridge” on page 45.
ects before purchasing them. See “About Adobe Stock Photos” on page 61.
See also
“The Bridge work area” on page 37
The Bridge work area
These are the main components of the Adobe Bridge window:
Page 47

ADOBE GOLIVE CS2
User Guide
38
A
B
Bridge window in filmstrip view
A. The Look In menu B. The Metadata panel C. The shortcuts buttons D. The content area
C
D
The menu bar Contains commands specific to Bridge. In Windows®, the menu bar is at the top of the Bridge
window. In Mac OS®, the menu bar is located at the top of the screen.
The Look In menu Lists the folder hierarchy, as well as favorite and recent folders. This menu gives you a quick way
to find folders containing the items you want to display. The menu is at the top of the Bridge window.
The shortcut buttons Help you work efficiently with your files. They are located to the right of the Look In menu,
at the top of the Bridge window.
The Favorites panel Gives you quick access to folders as well as to Version Cue, Adobe Stock Photos, collections,
and Bridge Center (Adobe Creative Suite only). Like all panels, it’s located on the left side of the Bridge window.
The Folders panel Shows the folder hierarchy. Use it to navigate to the correct folder.
The Preview panel Displays a preview of the selected file, separate from and typically larger than the thumbnail
image displayed in the content area. You can reduce or enlarge the preview.
The Metadata panel Contains metadata information for the selected file. If multiple files are selected, shared data
(such as keywords, date created, and exposure setting) is listed.
The Keywords panel Helps you organize your images by attaching keywords to them.
The content area Displays thumbnail previews of the items in the current folder, along with information about
those items.
The bottom of the Bridge window displays status information and contains buttons for toggling the display of the
panels, a slider for setting the size of thumbnails, and buttons for specifying the type of display in the content area.
Page 48

ADOBE GOLIVE CS2
User Guide
See also
“To create and close Bridge windows” on page 39
“To use Bridge in Compact mode” on page 39
To start and quit Bridge, and to return to an application
Do any of the following:
• To open Bridge from an application, choose File > Browse from your application.
• (Windows) To open Bridge directly, choose Adobe Bridge from the Start menu.
• (Mac OS) To open Bridge directly, double-click the Adobe Bridge icon . By default, this is located in the Appli-
cations/Adobe Bridge folder.
• To quit Bridge, choose File > Exit (Windows) or Bridge > Quit Bridge (Mac OS).
• To return to the last open application that started Bridge, choose File > Return To [Application].
See also
“About Adobe Bridge” on page 37
39
“To manage files with Bridge” on page 46
To create and close Bridge windows
❖ Do one of the following:
• Choose File > New Window to create a full-size Bridge window.
• Choose File > Close Window. In Windows, this command quits Bridge as well.
See also
“The Bridge work area” on page 37
“To use Bridge in Compact mode” on page 39
To use Bridge in Compact mode
Switch to Compact mode when you want to shrink the Bridge window, hiding the panels and simplifying the content
area. A subset of common Bridge commands remains available from the pop-up menu at the top right of the window.
Page 49

ADOBE GOLIVE CS2
User Guide
By default, the Compact mode Bridge window floats on top of all windows. (In Full mode, the Bridge window can
move behind application windows.) This floating window is useful because it is always visible and usable as you work
in different applications. For instance, you might use Compact mode after you select the files you plan to use, and
then drag them into the application as you need them.
40
1 Click the Switch To Compact Mode button
2 Do any of the following:
• Choose commands from the menu at the top right of the Bridge window.
• Click the Switch To Ultra Compact Mode button to hide the content area, further minimizing the Bridge
.
window. You can click the button again to return to Compact mode.
• Click the Switch To Full Mode button to return to Full mode, displaying the content area and the panels, and
letting Bridge move behind the current application window.
See also
“The Bridge work area” on page 37
To adjust the Bridge window
You can adjust the Bridge window by moving and resizing the panels. For example, you can enlarge the Preview panel
to display bigger thumbnails. You can’t, however, move panels outside the Bridge window.
❖ Do any of the following:
• Drag a panel by its tab up or down into another panel area.
• Drag the horizontal divider bar between panels to make them larger or smaller.
• Drag the vertical divider bar between the panels and the content area right or left to resize the panels or content
area.
• Click the Show/Hide Panes button at the lower left of the Bridge window to display or hide the panels.
• Choose View, followed by the name of the panel you want to display or hide.
See also
“The Bridge work area” on page 37
To select Bridge workspaces
A Bridge workspace is a certain configuration or layout of the work area. You can select either a premade one or a
custom one that you have previously saved. You can use a preset configuration or switch between different configurations best suited for specific tasks, such as sorting photos.
Note: A Bridge workspace is different from a Version Cue Workspace. Your work in Bridge workspaces has no effect on
the Version Cue Workspaces.
❖ Choose Window, followed by the name of the workspace you want, or choose Window > Workspace, followed by
one of the following commands:
Lightbox Displays just the content area of Bridge, so that you can concentrate on viewing the files.
File Navigator Displays the content area in Thumbnails view, along with the Favorites panel and Folder panel.
Page 50

ADOBE GOLIVE CS2
User Guide
Metadata Focus Displays the content area in Thumbnails view, along with the Metadata panel prominently shown.
Filmstrip Focus Displays just the content area, in Filmstrip view.
See also
“To save and delete Bridge workspaces” on page 41
To save and delete Bridge workspaces
You can save the current Bridge layout (that is, the work area configuration) as a workspace and reuse it later. By
saving Bridge in various configurations, you can work in (and quickly switch between) different layouts of the work
area. For instance, you might use one workspace to sort new photos and another to work with Adobe InDesign files.
Note: A Bridge workspace is different from a Version Cue Workspace. Your work in Bridge workspaces has no effect on
Version Cue Workspaces.
❖ Choose Window > Workspace, followed by one of these commands:
Save Workspace Saves the current Bridge layout as a workspace so that you can reuse it later, even if you move a
panelorchange theviewinthe contentarea. If youchoosethiscommand, enteraname forthe workspaceand click
Save. You can also assign a keyboard shortcut to the workspace and specify whether to save the location of the Bridge
window as part of the workspace.
41
Delete Workspace Deletes the saved workspace. If you choose this command, choose the workspace from the
menu, and click Delete.
Reset To Default Workspace Restores the workspace to the default configuration.
See also
“To select Bridge workspaces” on page 40
To set Bridge preferences
1 Choose Edit > Preferences (Windows) or Bridge > Preferences (Mac OS).
2 Select any of the preferences categories on the left:
General Controls the general appearance settings. You can use this category to specify such preferences as how dark
to make the content area for thumbnails, what information to show with thumbnails, and what to include in the
Favorites panel. See “Bridge General preferences” on page 42.
Metadata Controls which sections and fields are displayed in the Metadata panel.
Labels Assigns names to each color label and specifies whether you need to press Control as part of the keyboard
shortcut combination to apply labels and ratings to files.
File Type Associations Specifies which application to use from Bridge to open files of the named type. For any file
type, you can click the name of the application (or None) and click Browse to locate an application to use. You can
also reset the file type associations to their default settings as well as hide any file types that don’t have an associated
application. This affects only those files that you open with Bridge, and overrides the Explorer (Windows) and Finder
(Mac OS) settings.
Page 51

ADOBE GOLIVE CS2
User Guide
Adobe Stock Photos Specifies Adobe Stock Photos settings. See “To set Adobe Stock Photos preferences” on
page 70.
Advanced Specifies advanced settings, including cache options and language options. See “Bridge Advanced prefer-
ences” on page 42.
3 Click OK.
Bridge General preferences
Set any of the following General preferences and click OK:
Background Specifies the darkness of the content area in which thumbnails are shown.
Show Tooltips Specifies whether to display Bridge help information when you position the pointer over an item.
(This preference does not affect settings for Version Cue tool tips, which display metadata for items.)
Additional Lines Of Thumbnail Metadata Specifies whether to show additional metadata information with
thumbnails in the content area. If you select this option, you can choose the type of metadata to show from the
associated menu. You can display up to three extra lines of information.
Favorites Items Specifies what items to show in the Favorites panel. Certain options are dimmed if you do not have
those items.
42
Reveal Scripts In Finder Opens the folder that contains scripts (the commands available in the Tools menu).
Reset All Warning Dialogs Resets warning notices in Bridge to their default settings.
See also
“To set Bridge preferences” on page 41
Bridge Advanced preferences
Set any of the following Advanced preferences and click OK:
Do Not Process Files Larger Than Specifies the maximum file size of documents for which Bridge automatically
creates thumbnails. Displaying large files can slow performance.
Number Of Recently Visited Folders To Display In The Look In Popup Sets the number of most recently viewed
folders that appear in the Look In menu.
Language Sets the language used in the Bridge interface. Select Automatic to set the language to the one specified
for Bridge by the program that installed it.
Show Camera Raw Interface On Open Opens camera raw files in the Adobe Camera Raw dialog box in Adobe
Photoshop.
Use A Centralized Cache File Places the two cache files created for each folder you view in a centralized folder. A
centralized cache is generally easier to use than a distributed cache. For instance, when the cache is centralized, you
don’t have to search in multiple, distributed locations if you want to remove the cache. To specify a new name or
location for this centralized cache folder, click Choose.
Use Distributed Cache Files When Possible Places the two cache files created for each folder you view in the
viewed folder,ifpossible. Forinstance, it’s notpossibletoplace thecache filesinthe viewed folder if that folder is on
a burned CD. In that case, Bridge places the cache files in the centralized folder instead. However, if you are burning
a CD, using a distributed cache means that you don’t have to export the cache to the CD, because it is already in the
Page 52

ADOBE GOLIVE CS2
User Guide
folder you are burning to the CD. Also, using distributed cache files preserves the cache in a folder if you rename that
folder. See
Note: Cache files are hidden files. To view them in Bridge, choose View > Show Hidden Files.
“To work with the cache in Bridge” on page 43.
See also
“To set Bridge preferences” on page 41
To work with the cache in Bridge
The cache stores thumbnail, metadata, and file information to shorten loading times when you return to a previously
viewed folder. However, storing the cache takes up disk space.
Note: Purging the cache deletes the metadata cache and thumbnail cache. If the metadata can’t be written to a file, label
and rating information is lost as well.
❖ Choose any of the following commands from the Tools > Cache submenu:
Build Cache For Subfolders Builds, as a background process, a cache for the selected folder and all the folders
within it (except aliases/shortcuts to other folders), shortening the time spent waiting for the cache to be displayed
as you look in subfolders.
43
Purge Cache For This Folder Clears the cache for the selected folder. This command is useful if you suspect that the
cache for a folder is old and needs to be regenerated.
Purge Central Cache Clears the entire centralized cache and any distributed cache in the currently viewed folder,
freeing room on the hard drive. The command does not otherwise clear local caches.
Export Cache Exports the cache, allowing you to burn a CD with the cache already generated. Because the folder
cache is written into the folder, the thumbnail cache and metadata cache are available after you burn the CD. This
option is active only if you chose Use A Centralized Cache File in the Preferences dialog box.
See also
“About Adobe Bridge” on page 37
Files and folders in Bridge
To view file and folder thumbnails in Bridge
The content area of Bridge displays thumbnails of the files and folders of the selected folder, along with information
about them (depending on your view).
You can specify how you want files and folders are displayed in the content area; for instance, you can decide how big
thumbnails should be, how they should appear, and whether file information should be displayed.
❖ Do any of the following:
• Drag the Thumbnail slider at the bottom of the Bridge window to adjust the size of thumbnails. You can also
click the buttons at either side of the Thumbnail slider to minimize or maximize the thumbnails.
• Clickthe ThumbnailViewbutton atthe bottom of theBridgewindoworchooseView > As Thumbnails to
display items in a grid.
Page 53

ADOBE GOLIVE CS2
User Guide
• Click the Filmstrip View button or choose View > As Filmstrip to display thumbnails in a scrolling list along
with an extra-large thumbnail of the currently selected item. Click the Back button or Forward button directly
below the extra-large thumbnail to go to the previous or next thumbnail. Click the Switch Filmstrip Orientation
button
to change from a horizontal slide show to a vertical one. Note that you can page through a PDF preview
in Filmstrip view.
• Click the Details View button or choose View > As Details to display a scrollable list of thumbnails along
with information about the selected file, such as its creation date, file type, pixel size, and file size. For Version Cue
files, there is additional information about the number of versions or alternates as well as enhanced status information along with the current version comment.
• Click the Versions And Alternates View button or choose View > As Versions And Alternates to display a
scrollable list of thumbnails along with thumbnails of any Version Cue alternates and versions for each item. (Only
the current file appears unless you have created an alternates group containing the file or created previous versions
of the file.) Click Alternates View or Versions View at the top right of the content area to display thumbnails of
alternates or versions. In Alternates View, you can also create alternates groups containing files that are not in the
current folder.
• Choose View > Show Thumbnail Only to view thumbnails without any text information listed. However, Version
Cue tool tips still display Version Cue information when you position the pointer over the thumbnail.
• Choose View > Slideshow to view thumbnails as a slide show that takes over the entire screen. This is a quick and
easy way to display and work with large versions of all the graphics files in a folder. Instructions on how to use the
slide show are displayed on the screen when you choose this command.
44
Depending on the view you’re in, you can display extra file information by positioning the pointer over a thumbnail
in the content area. For files in Version Cue projects, you can also choose File > Versions or File Alternate. This
command opens a dialog box that lets you work with the file’s versions or alternates without having to select that view
in the Bridge content area.
To specify how files and folders are shown in Bridge
You can specify what type of files and folders you want to display as thumbnails in the content area, as well as the
order in which to display them.
❖ Choose any of the following commands from the View menu:
• Sort, followed by the order in which you want to sort files. Choose Ascending to sort in ascending rather than
descending order. Choose Manually to sort by the last order in which you dragged the files.
• Show Hidden Files to display hidden files, such as cache files and Version Cue files that have been provisionally
removed (not permanently deleted) from Version Cue projects.
• Show Folders to display folders as well as individual files.
• Show All Files to display all files regardless of type, even non-Adobe files that Bridge doesn’t normally display.
• Show Graphic Files Only to display only files in graphic file formats, such as EPS, JPEG, BMP, PS, TIFF, and GIF.
• Show Camera Raw Files Only to display only camera raw files.
• Show Vector Files Only to display only files created with drawing programs such as Adobe Illustrator, and EPS and
PS files.
• Refresh (or choose Refresh from the Folders panel menu) to update the content area. This is useful, for instance,
when you perform certain Version Cue actions that don’t automatically refresh the view in the content area.
Closing and reopening Bridge also refreshes the view.
Page 54

ADOBE GOLIVE CS2
User Guide
You can also click Unfiltered at the top right of the Bridge window and choose the files you want to display based on
their rating or label. The Unfiltered menu operates independently of the View > Sort commands.
To navigate folders and files with Bridge
❖ Do any of the following:
• Select the Folders panel and click to select the folder you want. Click the plus sign (Windows) or triangle (Mac OS)
next to a folder or double-click the folder to open subfolders within it.
• Select the Favorites panel and click to select the folder you want.
• Choose afolderfromthe Look In menu.You canclick theGoBackbutton, Go Forwardbutton, or Go Up button
next to the menu to navigate within the current folder listed in the menu.
See also
“To specify how files and folders are shown in Bridge” on page 44
To select files in Bridge
Before you can work with a file, you need to select it. You can select more than one file at a time.
45
❖ Do one of the following in the current folder:
• Click the thumbnail of a file.
• To select contiguous files, Shift-click them.
• To select noncontiguous files, Ctrl-click (Windows) or Command-click (Mac OS) them.
• To select all the files, choose Edit > Select All.
• To select all labeled files, choose Edit > Select Labeled.
• To select all unlabeled files, choose Edit > Select Unlabeled.
• To select the opposite of the current selection, choose Edit > Invert Selection.
• To deselect all selected files, choose Edit > Deselect All.
See also
“To manage files with Bridge” on page 46
“To manage folders with Bridge” on page 47
To open files in Bridge
You can open files in Bridge, even files that were not made with Adobe Creative Suite applications.
1 Select the file in the current folder.
2 Do one of the following:
• Choose File > Open.
• Press Enter (Windows) or Return (Mac OS).
• Double-click the file in the content area or Preview panel.
• Choose File > Open With, followed by the name of the application with which to open the file.
Page 55

ADOBE GOLIVE CS2
User Guide
• Drag the file into the working area of an application, such as an open Illustrator document.
• Drag the file onto the application icon.
• Choose File > Open With Camera Raw to edit the Adobe camera raw settings for the file.
See also
“To manage files with Bridge” on page 46
“To manage folders with Bridge” on page 47
To manage files with Bridge
Adobe Bridge makes it easy to drag and drop files, move them between folders, copy and duplicate them, and
otherwise manipulate them.
Note: From Bridge, you can also use Adobe Version Cue to manage files you author in Adobe Creative Suite applications.
You can create and manage revisions to files kept in Version Cue projects. Version Cue is also a convenient environment
for collaborative file management in workgroups. You can manage not only Adobe Creative Suite files but also nonAdobe files.
❖ Do any of the following:
To delete files Select the files and click the Delete button , click Delete on your keyboard, choose File > Send To
Recycle Bin (Windows), choose File > Move To Trash (Mac OS), drag the file to the Recycle Bin or Trash, or choose
Edit > Cut.
46
To copy files and folders Select the files or folders and choose Edit > Copy, or Ctrl-drag (Windows) or Option-drag
(Mac OS) the file or folders to a different folder.
To duplicate files Select the files and choose Edit > Duplicate.
To paste files Choose Edit > Paste.
To move files to another folder Select the files and drag them to a different folder. (When you search for Adobe
Stock Photos, you can’t drag images to other areas, because some images may be comp thumbnails. To drag a comp
image, first download it and then drag it from the downloaded comp’s folder.)
Page 56

ADOBE GOLIVE CS2
User Guide
To quickly attach an image to an e-mail message, drag the image from Bridge and drop it into the e-mail message.
To rename files Click the file name, type a new name, and press Enter (Windows) or Return (Mac OS).
To manually reorder files in the content area Drag the file to a new location in the content area.
To display the location of a file in the operating system Select the file and choose File > Reveal In Explorer
(Windows) or File > Reveal In Finder (Mac OS).
To find the location of a file in a collection Select a file and choose File > Reveal In Bridge. By default, if you select
a file in a collection, it is listed as being located in the folder “File Results.” Selecting Reveal In Bridge moves you to
the folder in which the file is located.
To place files into an application Select the files and choose File > Place, followed by the name of the application.
For instance, you can use this command to place a JPEG image into Illustrator. You can also drag files from Bridge
into an application. Depending on the file, the document into which you want to place it may need to be open first.
To eject attached media such as CDs and DVDs Select the medium and choose File > Eject.
To drag files out of Bridge Select thefiles anddragthemontothe desktoporintoanother folder.Thisactioncopies
the file (Windows) or moves the file (Mac OS) onto the desktop or folder.
To drag files into Bridge Select oneormorefiles on thedesktop,inafolder,orinanother applicationthatsupports
drag and drop, and drag them into the content area in Bridge. The files are moved from their current folder into the
one displayed in Bridge. (If the file you are dragging is in a different mounted volume than Bridge, the file is copied
into Bridge.)
47
Drag a file or folder onto the Preview panel to display the contents of the folder in Bridge.
See also
“To search for files and folders with Bridge” on page 49
“To batch-rename files with Bridge” on page 53
“To run automated tasks with Bridge” on page 52
“Working with Version Cue in Bridge” on page 59
To manage folders with Bridge
❖ Do any of the following:
To create new folders Click the Create A New Folder button or Choose File > New Folder. Then, enter a name
when the folder appears in the content area.
To delete folders Select the folder and click the Delete button , press Delete on your keyboard, or choose File >
Move To Recycle Bin (Windows) or File > Move To Trash (Mac OS).
To add folders to Favorites Choose afolderfromthe Look In menu or Folderspanel or select it in thecontent area.
Then choose File > Add To Favorites. You can also drag the folder from the content area to the Favorites panel.
To remove folders from Favorites In theFavorites panel, select thefolderyou want to remove.ThenchooseFile >
Remove From Favorites.
Page 57

ADOBE GOLIVE CS2
User Guide
To reorganize folders in the Favorites panel Drag the folder to the desired location in the panel.
To rename folders Click the folder name, type a new name, and press Enter (Windows) or Return (Mac OS).
See also
“About Adobe Bridge” on page 37
“To manage files with Bridge” on page 46
To rotate images with Bridge
You can rotate the view of JPEG, PSD, TIFF, and camera raw file images in Bridge. Rotating an image in Bridge may
rotate it in the application in which it was created as well. Rotating does not affect the data in the image file.
1 Select one or more images in the content area.
2 Do one of the following:
• To rotate the images 90˚ clockwise, click the Rotate 90˚ Clockwise button or choose Edit > Rotate 90˚
Clockwise.
• To rotate the images 90˚ counterclockwise, click the Rotate 90˚ Counterclockwise button or choose
Edit > Rotate 90˚ Counterclockwise.
• To rotate the image 180˚, choose Edit > Rotate 180˚.
48
See also
“About Adobe Bridge” on page 37
“To manage files with Bridge” on page 46
To label files with Bridge
Labeling files with a color is a flexible way to quickly mark a large number of files. Using the View > Sort menu or
Unfilter button, you can choose to view files according to their label.
For example, suppose you’ve just imported a large number of images and are viewing them in Bridge. As you review
each new image, you can label those you want to keep. After this initial pass, you can use the Unfilter button to display
and work on files you’ve labeled with a particular color.
You can assign names to labels through the Preferences dialog box. The name is then added to the file’s metadata
when you apply the label.
Note: When you view folders, Bridge shows both labeled and unlabeled files until you choose another option. Also,
purging the cache deletes labels from files that don’t support XMP write (such as BMP, DCS, Pict, PS6 PDF, and PSB
files), locked files, or read-only files (such as files on CDs).
1 Select one or more files.
2 Do one of the following:
• To label files, choose a color from the Label menu.
• To remove labels from files, choose Label > No Label.
Page 58

ADOBE GOLIVE CS2
User Guide
See also
“About Adobe Bridge” on page 37
“To specify how files and folders are shown in Bridge” on page 44
To rate files with Bridge
You can assign ratings to files, awarding from zero to five stars. Using the View > Sort menu or Unfilter button, you
can choose to view files according to their rating.
For example, suppose you’ve just imported a large number of images and are viewing them in Bridge. As you review
each newimage,you canratethemfrombesttoworst.After this initialpass, youcan view only filesyou’verated with
four or five stars and work on those.
1 Select one or more files.
2 Do any of the following:
• In Thumbnail view, click the dot representing the number of stars you want to give the file. (Dots do not appear
in very small thumbnail views. If necessary, rescale the thumbnail view until the dots appear.)
• Choose a rating from the Label menu.
• To add one star, choose Label > Increase Rating.
• To remove one star, choose Label > Decrease Rating.
• To remove all stars, choose Label > No Rating or click the No Rating icon on the thumbnail of the file.
49
See also
“About Adobe Bridge” on page 37
“To specify how files and folders are shown in Bridge” on page 44
To search for files and folders with Bridge
You can perform searches with Bridge. You can narrow your search by adding multiple search criteria. You can even
save your search criteria as a collection, so that you can perform the same search again later.
Note: For information on searching for Adobe Stock Photos with Bridge, see Help.
1 Choose Edit > Find.
2 In the Find dialog box, choose a source folder from the Look In menu. By default, the menu displays the currently
active folder. Click the Browse button to navigate to another folder.
3 (Optional) Select Include All Subfolders to expand the search to any subfolders in the source folder.
4 (Optional) Select Search Past Versions Of Version Cue Files to include past versions of Adobe Version Cue files,
as well as current ones, in the search.
5 (Optional) Select Show Find In A New Browser Window to display the search results in a new Bridge window. If
left unselected, the search results appear in the content area of the current window.
6 Choose a criterion for your search by selecting an option from the leftmost Criteria menu.
7 Select a limiter from the center Criteria menu.
8 Enter the search text in the text box at the right, if needed. You can enter basic search terms such as AND, OR, and
* (for wild cards).
Page 59

ADOBE GOLIVE CS2
User Guide
9 To add search criteria, click the plus sign button. To remove search criteria, click the minus sign button.
10 Click Find. Bridge displays the files that match the search criteria, and you can navigate through the files.
11 (Optional) To save the search criteria to perform the same search again, click Save As Collection. Enter a name
for the collection. Select Start Search From Current Folder to search from the same folder in the future. Then, click
Save. The search criteria are saved in the Collections folder listed in the Favorites panel.
See also
“To manage files with Bridge” on page 46
“To search with criteria saved as collections” on page 50
To search with criteria saved as collections
If you saved search criteria by using the Save As Collection option in the Find dialog box, you can run that search
again by using that collection.
1 Select Collections in the Favorites panel or Look In menu.
2 Double-click the collection you want.
A new Bridge window appears containing the results of the search.
50
See also
“To manage files with Bridge” on page 46
“To search for files and folders with Bridge” on page 49
Bridge Center
About Bridge Center
If you are working with the Adobe Creative Suite, Bridge Center gives you quick access to your most recent files and
folders, RSS newsreaders for the latest information, tips and tricks for using Adobe products, color management
features, and Help documentation. It even lets you start new Version Cue projects.
To display Bridge Center, select it in the Favorites panel.
Note: If you don’t see Bridge Center in the Favorites panel, make sure that Center is selected in the General preferences.
“To set Bridge preferences” on page 41.
See
Adobe Stock Photos Opens the Adobe Stock Photos home page in Bridge.
Saved File Groups Lists sets of files that you have saved as a group, even if they are being used in separate applica-
tions. When youcreateasavedfilegroup,you assemble andnameasetoffiles,which Bridge then closes.Whenyou
open a saved file group, Bridge reopens the current version of those files, launching the appropriate Adobe Creative
Suite applications as needed. See “To work with saved file groups in Bridge Center” on page 51.
Note: Saved file groups do not preserve versions of files; groups always contain the most current version of the files. For
instance,suppose youinclude thefilelogo.jpginasavedfilegroup.Ifyou open thesaved file grouplater,editthe logo.jpg
file, and save it in another group, both saved file groups will contain the same logo.jpg file.
Page 60

ADOBE GOLIVE CS2
User Guide
Recent Folders Lists your most recently visited folders. See “To use recent folders or files from Bridge Center” on
page 51.
Recent Files Displays the most recently opened files.
RSS Reader RSS displays shared web content, such as headlines from different websites and the latest information
on products from Adobe. RSS stands for Really Simple Syndication and is an XML format used to gather and
distribute web content while reducing traffic to websites. See “To use RSS content in Bridge Center” on page 52.
Tips And Tricks Lists helpful tips and tricks for getting the most out of Adobe Creative Suite and other Adobe appli-
cations. Click the Next button or Previous button to go to the next or previous tips and tricks topic.
Note: ClickClose or Open locatedabove thebottomtabstohideorrevealthe RSS Reader area andTipsAnd Tricks area.
New Version Cue Project Opens the New Version Cue project and displays a dialog box for creating a new project.
Color Management/Open Color Settings Opens the Color Settings dialog box so that you can manage color for
Adobe Creative Suite applications. Also displays the Adobe Creative Suite Color Settings state (Synchronize or
Unsynchronize).
Open Help Starts Adobe Help Center.
To work with saved file groups in Bridge Center
1 Click Bridge Center in the Favorites panel.
51
Note: Bridge Center is available with Adobe Creative Suite only.
2 In the Saved File groups, do any of the following:
• To save your currently open files as a group, click the text Save Open Files into a File Group.
• To open a saved file group, select the group and click the text Open this File Group.
• To display a group in the content area, click the name of that file group.
• To delete a saved file group, select the group and click Delete at the bottom.
To use recent folders or files from Bridge Center
1 Click Bridge Center in the Favorites panel.
Note: Bridge Center is available with Adobe Creative Suite only.
2 In the Recent Folders or Recent Files Group, do any of the following:
• To display a folder in the content area, click that folder.
• To sort the folders by name or date, click Name or Date.
• To open a file in the default application, click the file thumbnail or file name.
• To display the folder that contains a file, click the Shell icon next to the file name. The folder is displayed in
the content area.
• To sort the folders by name, date, or type, click Name, Date, or Type.
Page 61

ADOBE GOLIVE CS2
User Guide
To use RSS content in Bridge Center
RSS (Really Simple Syndication) is an XML format for gathering and distributing web content. It displays web
content, such as the latest information on Adobe products.
1 Click Bridge Center in the Favorites panel.
Note: Bridge Center is available with Adobe Creative Suite only.
2 In the RSS Reader section, do any of the following:
• To view content, click to select an RSS site from the list on the left, and then click to select a specific topic from the
list on the right. If you want, click More to start your default web browser and display further information on the
topic from that RSS website.
• To add the URL of an RSS site, click the plus sign (+) at the top of the tab.
• To delete an RSS site from the list, select the site and click the minus sign (-).
• To specify how often to check RSS sites for updates, click Open Settings and enter a number specifying the interval,
in hours.
• To check the RSS sites for updates manually, Click Update Now.
52
Running automated tasks with Bridge
To run automated tasks with Bridge
The Tools menu contains submenus for various commands available in the different Adobe Creative Suite applications. For instance, if you have Adobe Photoshop installed, you can use the commands under the Tools > Photoshop
submenu to make picture packages and create Photomerge panoramas using photos you select in Bridge. Running
these tasks from Bridge saves time because you don’t have to open each file individually.
Note: Third parties can also create and add their own items to the Tools menu for added functionality in Bridge. For
information about creating your own scripts, see Bridge JavaScript Scripting Reference.
1 Select thefiles or foldersyou want to use. If youselectafolder,the commandisapplied wherepossibletoall files
in the folder.
2 Choose Tools > [Application], followed by the command you want. (If your application doesn’t have any
automated tasks available, no application name appears in the menu.)
For information about a particular command, see the documentation for that application.
See also
“About Adobe Bridge” on page 37
“To manage files with Bridge” on page 46
“To batch-rename files with Bridge” on page 53
Page 62

ADOBE GOLIVE CS2
User Guide
To batch-rename files with Bridge
You can rename files and folders in a group, or batch. When you batch-rename files, you can choose the same settings
for all the selected files, saving time.
1 Do one of the following:
• Select the files that you want to rename.
• Select a folder in the Folders panel. The new setting will apply to all the files in the folder.
2 Choose Tools > Batch Rename.
3 Set the following options and click Rename:
• For Destination Folder, select whether you want to place the renamed files in the same folder or in a different
folder, move them to another folder, or place a copy in another folder. If you select Move To Other Folder or Copy
To Other Folder, click Browse to select the folder.
• For New Filenames, choose elements from the menus or enter text into the text boxes. The specified elements and
text arecombinedtocreatethe newfilename. Youcan clickthe +buttonor-button to addordeleteelements. A
preview of the new file name appears at the bottom of the dialog box.
Note: If you choose Sequence Number, enter a number. The number is automatically incremented for each file named.
• Select Preserve Current File Name In XMP Metadata if you want to retain the original file name in the metadata.
• For Compatibility, select the operating systems with which you want renamed files to be compatible. The current
operating system is selected by default, and you can’t deselect it.
53
See also
“About Adobe Bridge” on page 37
“To manage files with Bridge” on page 46
Metadata in Bridge
About metadata
Metadata is information about the file, such as its author, resolution, color space, copyright, and keywords applied
to it. You can use metadata to streamline your workflow and organize your files. This information is stored in a
standardized way using the Extensible Metadata Platform (XMP) standard on which Adobe Bridge and the Adobe
Creative Suite applications are built. XMP is built on XML, and in most cases the information is stored in the file so
that it isn’tlost. If it is notpossibletostore theinformation in thefileitself, XMP metadata is stored in aseparatefile
called a sidecar file.
Many of the powerful Bridge features that allow you to organize, search, and keep track of your files and versions
depend on XMP metadata in your files. Bridge provides two ways of working with metadata: through the Bridge
Metadata panel and through the File Info dialog box. These methods provide different views into the XMP metadata
stored in the file. In some cases, multiple views may exist for the same property; for example, a property may be
labeled Author in one view and Creator in another, but both refer to the same underlying property. Even if you
customize these views for specific workflows, they remain standardized through XMP. The Advanced view in the File
Info dialog box displays the fundamental values being stored.
Page 63

ADOBE GOLIVE CS2
User Guide
Metadata that is stored in other formats, such as EXIF, IPTC (IIM), GPS, and TIFF, is synchronized and described
with XMP so that it can be more easily viewed and managed. Other applications and features (for example, Adobe
Version Cue) also use XMP to communicate and store information such as version comments. For instance, when
yousaveafile in VersionCue,you mightadd thecomment that yourotated thefilewhenyou worked on it.Later on,
you could use Bridge to navigate to that Version Cue project and search for the term “rotate” to locate that file.
In most cases the metadata remains with the file even when the file format changes, for example, from PSD to JPG.
Metadata is also retained when those files are placed in an Adobe InDesign layout.
You can use the XMP Software Development Kit to customize the creation, processing, and interchange of metadata.
Forexample,you canuse theXMP SDKtoadd fields to theFileInfodialogbox.MoreinformationonXMP andthe
XMP SDK is available from the Adobe Solutions Network (
www.adobe.com/xmp
).
About the Metadata panel in Bridge
From the Metadata panel, you can view and edit the metadata for selected files, use metadata to search for files, and
use templates to append and replace metadata. Metadata preserves information about the contents, copyright status,
origin, and history of documents. Version Cue uses metadata to manage files.
You can specify the types of metadata displayed in the Metadata panel.
Note: If you have applied metadata to an Adobe Acrobat® PDF file, some keywords may not appear; however, these
keywords are still attached to the PDF file.
54
Depending on the selected file, the following types of metadata appear in the Bridge Metadata panel:
File Properties Describes the characteristics of the file, including the size, creation date, and modification date.
IPTC Core Displays editable metadata. You can add captions to your files as well as copyright information. IPTC
Core is a new specification that was approved by IPTC (International Press Telecommunications Council) in
October 2004. It differs from the older IPTC (IIM, legacy) in that new properties have been added, some property
names have changed, and some properties have been deleted. You can display the older IPTC (IIM, legacy) metadata
by selecting it from the Metadata options in the Preferences dialog box.
IPTC (IIM, legacy) Displays editable metadata. As with IPTC Core, you can add captions to your files as well as
copyright information.This set of metadata is hidden by default, because it has been superseded by IPTC Core.
However, you can choose it by selecting it from the Metadata options in the Preferences dialog box.
Fonts Lists the fonts used in Adobe InDesign files.
Swatches List the swatches used in Adobe InDesign files.
Camera Data (Exif) Displays information assigned by digital cameras. EXIF information includes the camera
settings used when the image was taken.
GPS Displays navigational information from a global positioning system (GPS) available in some digital cameras.
Photos without GPS information don’t have GPS metadata.
Camera Raw Displays settings applied by the Camera Raw plug-in.
Edit History Keeps a log of changes made to images with Photoshop.
Adobe Stock Photos Lists information about images obtained from Adobe Stock Photos.
Version Cue Lists any Version Cue version information about the file.
Note: Depending on the applications you are using, custom panels for various properties may appear here as well.
Page 64

ADOBE GOLIVE CS2
User Guide
See also
“To add metadata using the File Info dialog box” on page 56
“To view metadata with Bridge” on page 55
“To specify the metadata displayed in the Metadata panel” on page 56
To view metadata with Bridge
❖ Do any of the following:
• Select oneormorefiles andviewthe informationinthe Metadata panel. If youselectmultiplefiles,onlymetadata
that is common to the files appears. Use the scroll bars to view hidden categories. Click the triangle to display
everything within a category.
Youcan change thefontsizeinthe panelbychoosingIncreaseFontSizeorDecreaseFontSizefromthe panelmenu.
• Select one or more files and choose File > File Info. Then, select any of the categories listed on the left.
• Choose View > As Details or View > As Versions And Alternates to display the metadata next to the thumbnails
in the content area. This is especially useful for viewing Version Cue files.
• Position thepointer over athumbnail in thecontent area.(Metadata appearsinatool tiponlyifShowTooltipsis
selected in General preferences.)
55
See also
“About Adobe Bridge” on page 37
“To create and close Bridge windows” on page 39
“About the Metadata panel in Bridge” on page 54
To edit metadata with Bridge
1 Click the pencil icon to the far right of the metadata field you want to edit.
2 Type in the text box to edit or add metadata.
3 Press Tab to move through metadata fields.
4 When you have finished editing the metadata, click the Apply button at the bottom of the Metadata panel. To
cancel any changes you’ve made, click the Cancel button
See also
“About the Metadata panel in Bridge” on page 54
“To work with metadata templates in Bridge” on page 57
“To apply metadata templates to files in Bridge” on page 58
at the bottom of the panel.
Page 65

ADOBE GOLIVE CS2
User Guide
To specify the metadata displayed in the Metadata panel
1 Do one of the following:
• Choose Preferences from the Metadata panel menu.
• Choose Edit > Preferences (Windows) or Bridge > Preferences (Mac OS), and then click Metadata from the list on
the left side of the dialog box.
2 Select the metadata fields that you want to display in the Metadata panel.
3 Select the Hide Empty Fields option if you don’t want to view fields with no information in them.
4 Click OK.
See also
“About Adobe Bridge” on page 37
“To create and close Bridge windows” on page 39
“About the Metadata panel in Bridge” on page 54
To add metadata using the File Info dialog box
The File Info dialog box displays camera data, other file properties, an edit history, copyright and authorship information (if any), and custom metadata panels (if the application has installed them). You can add metadata directly
from the File Info dialog box. If you select multiple files, the dialog box shows where different values exist for a text
field. Any information you add to a field is applied to all selected files.
56
Note: You can also view metadata in the Metadata panel, in certain views in the content area, and by placing the pointer
over the thumbnail in the content area.
1 Select one or more files.
2 Choose File > File Info.
3 Select any of the following from the list on the left side of the dialog box:
Description Lets you enter document information about the file, such as document title, author, description, and
keywords that can be used to search for the document. You can also choose text from the menu to the right of the
text fields. To specify copyright information, select Copyrighted from the Copyright Status pop-up menu. Then enter
the copyright notice string and the URL of the person or company holding the copyright.
Categories Lets you enter information based on Associated Press categories. You can also choose text from the
menu to the right of the text fields. The Categories option appears only if Adobe Photoshop is installed.
History Displays Adobe Photoshop history log information for images saved with Photoshop. The History option
appears only if Adobe Photoshop is installed.
Camera Data 1 Displays read-only information about the camera and settings used to take the photo, such as make,
model, shutter speed, and f-stop. The Camera Data 1 option appears only if Adobe Photoshop is installed.
Camera Data 2 Lists read-only file information about the photo, including pixel dimensions and resolution. The
Camera Data 2 option appears only if Adobe Photoshop is installed.
Adobe Stock Photos Lists read-only information about images obtained from Adobe Stock Photos.
Page 66

ADOBE GOLIVE CS2
User Guide
Origin Lets you enter file information that is useful for news outlets, including when and where the file was created,
transmission information, special instructions for handling the file, and headline information. You can also choose
text from the menu to the right of the text fields.
Advanced Displays fields and structures for storing metadata using namespaces and properties, such as file format
and XMP, EXIF, and PDF properties. You can do any of the following with the information listed:
• Click Save to export the metadata to a text (.xmp) file.
• Click Replace to replace the metadata in the existing files with metadata saved in an .xmp file. Values in existing
properties are replaced with the new values.
• Click Append to add the metadata in the existing files to metadata saved in an .xmp file. Values in existing
properties are not replaced, and new values are appended or inserted where appropriate.
• Click Delete to remove the currently selected Advanced property. You can Shift-click to select multiple properties.
Note: Hold down the Option key to change these commands to Replace All, Append All, and Delete All. These commands
then affect all information in the file; that is, EXIF information that is not modifiable by the user, such as the f-stop and
the Photoshop file ID information, as well as user-modifiable information, such as document title and keywords. Holding
down Option also displays the Reset button to restore the previous settings.
4 Click OK to apply the changes.
57
See also
“About Adobe Bridge” on page 37
“To create and close Bridge windows” on page 39
“About the Metadata panel in Bridge” on page 54
To work with metadata templates in Bridge
You can modify the metadata in the File Info dialog box and save it as a template for use with other files.
1 Create a new file using an Adobe Creative Suite application. This creates a file without metadata from any other
source.
2 Select the file.
3 Choose File > Info.
4 Enter the desired information in the File Info dialog box.
5 Choose any of the following from the menu at the upper right of the File Info dialog box:
• To save the metadata in the File Info dialog box as a template for use with other files, choose Save Metadata
Template. Enter a name for the template and click Save.
• To delete an existing metadata template, choose Delete Metadata Template. Choose the template you want to
delete from the menu in the dialog box and click Delete.
• To open the folder containing metadata templates, choose Show Templates.
6 Click OK. You can now also apply metadata templates to files with the Append Metadata and Replace Metadata
commands in the Tools menu and in the Metadata panel menu.
Page 67

ADOBE GOLIVE CS2
User Guide
See also
“About the Metadata panel in Bridge” on page 54
“To apply metadata templates to files in Bridge” on page 58
To apply metadata templates to files in Bridge
After you have saved metadata for one file, you can apply it to others.
1 Select one or more files.
2 Choose either of the following commands from the Metadata panel menu or the Tools menu:
• Append Metadata,followedbythe name of thetemplate. This commandapplies thetemplatemetadataonlywhere
no metadata value or property currently exists in the file.
• Replace Metadata, followed by the name of the template. This command completely replaces any existing metadata
in the file with the metadata in the template.
See also
“About the Metadata panel in Bridge” on page 54
“To add metadata using the File Info dialog box” on page 56
58
To apply keywords to files with Bridge
The Keyword panel lets you create and apply Bridge keywords to files. Keywords can be organized into categories
called keyword sets. Using keywords, you identify files based on their content. Later, you can view all files with shared
keywords as a group.
Note: Bridge keywords are distinct from XMP keywords created with the File Info dialog box. The latter are displayed in
Version Cue files in the “Other Metadata” section of the File Info dialog box.
❖ Do any of the following:
• To add a keyword to files, select one or more files. In the Keywords panel, click the box next to the name of the
keyword you want to add. A check mark appears in the box next to the keyword when it’s added to a file.
• To addasetofkeywordstofiles,selectone or more files. In theKeywordspanel,click thebox next to thenameof
the keyword set. A check mark appears in the box next to the keyword set when it’s added to a file.
Create a group of frequently used keywords so that you can apply them as a group.
• To remove keywords from a file, select the file, and then click the box next to the name of the keyword or keyword
set that you want to remove.
• To create a new keyword, click the New Keyword button at the bottom of the panel or choose New Keyword
from thepanel menu.Anewdefault keywordnameappears in thepanel.Tocreatethe newkeyword,typeoverthe
default name and press Return.
• To create a new keyword set, click the New Keyword Set button at the bottom of the panel or choose New
Keyword Set from the panel menu. A new default keyword set name appears in the panel. To create the new
keyword set, type over the default name and press Return.
• To rename a keyword or keyword set, select the keyword or keyword set and choose Rename from the panel menu.
Then, type over the name in the panel and press Return.
Page 68

ADOBE GOLIVE CS2
User Guide
Note: When you rename a keyword, the keyword’s name isn’t changed in files that currently contain it. The original
name stays in the file.
• To move a keyword to a different keyword set, drag the keyword from one set to another.
• To delete akeyword,selectthe keywordbyclickingits name,and then clickthe Delete Keywordbutton atthe
bottom of the panel or choose Delete from the panel menu.
Note: Keywords that you get from other users appear in the Other Keywords category until you recategorize them. To
make these keywords permanent in Bridge, select the keyword and then choose Persistent from the context menu.
• To find a file using the keyword, choose Find from the panel menu.
Note: You can’t modify keywords in search results for Adobe Stock Photos.
See also
“About Adobe Bridge” on page 37
“To search for files and folders with Bridge” on page 49
Using Version Cue with Bridge
59
Working with Version Cue in Bridge
Adobe Bridge and Version Cue work together to give you an intuitive way to access and manage Version Cue files
and projects.
Bridge provides comprehensive visualization of and centralized command over all aspects of Version Cue files and
projects. You can use Bridge to access Version Cue Workspaces, create a project in any of those workspaces, and
create a project folder hierarchy. You can drag files into project folders and drag files from a project folder into nonproject folders on your hard drive. You can also copy and move files within and between project folders.
The search capabilities of Bridge enable you to locate project files using file information such as version comments,
or keywords or fonts contained in your files. You can view files that have been deleted (but not permanently deleted)
in projects and you can restore deleted files using Bridge.
Working with versions in Bridge As yousaveversionsofproject filesastheyevolve, youcan usethe Versions View
in Bridge to see all previous versions of the files, delete previous versions, and promote previous versions. You can
get information not only about the current version of a file, but also about the version comment for each previous
version without having to open the files in their native applications. However, if you need to view a previous version
in more detail, you can use Bridge and Version Cue to open that version. You can view Version Cue file info
Page 69

ADOBE GOLIVE CS2
User Guide
(metadata) in the Details view, Versions And Alternates view, in tooltips, and in the Metadata panel. Bridge is instrumental in helping you create and track versions of non-Adobe file types that are in the projects in your Version Cue
Workspace. When you use Bridge to open a file in a project, you can create a Version Cue version even if an application doesn’t have a Save A Version command. You can manage and use those versions as you would if they were
created from files made by Adobe Creative Suite components.
Working with alternates in Bridge Bridge also makes it easy to work with Version Cue alternates. You can use
Bridge to designate files as alternates of each other, or to generate alternates from previous versions of a file. In the
Alternates view, you can see the complete group of alternates that have been designated for a project file as well as
which of these alternates is the primary (preferred) member of the group. A file’s inclusion in a group of alternates is
indicatedbyaniconinall Bridge viewsaswellasbytextindications in theDetails andVersionsAnd Alternates views.
Alternates don’t have to be located within a single folder, and you can use Bridge to add files to an alternates group
no matter where they are located in a project. In Alternates View, it’s easy to navigate to the folders that contain alternates. You can remove files from a group of alternates as well as dissolve the group completely in Bridge.
Viewing Workspace, project, and file information Because you may not always be connected to the network on
whichaparticular VersionCue Workspaceislocated,Bridgeindicates theavailabilityofthe workspaces andprojects
you’ve accessed by displaying different icons of workspaces and projects. When your Version Cue Workspace is
online, you can view up-to-date status for all files you’ve created with Adobe Creative Suite components. This helps
you understand whether a file is already in use, or whether another user has created a newer version. Normally, when
youstart editingaprojectfileinaVersionCue Workspace, thefile’sstatuschangestoInUse becauseyou’remaking
changestothe file.However,you canuse Bridge to mark afileInUse withouthavingtoopenthe file.You cancancel
the Mark In Use indication at any time. You can also use Mark In Use to prepare project files for offline editing when
youknowyou’llbedisconnectedfromaremote VersionCue Workspace. When you come back online, you can use
Bridge to synchronize your files with your workspace once the workspace is available again. For more information
about working with Version Cue, see “Adobe Version Cue” in Help.
60
Version Cue Workspace and project icons in Bridge
Bridge displays status icons for Version Cue Workspaces and projects to let you know if they’re available, shared,
local, or remote.
• Available and Not Shared Indicates a project that’s available and not shared with other users.
• Available and Shared Indicates a project that’s available and shared with other users.
• Local Files Only Indicates a project that contains only local files.
• Workspace Not Available Indicates a workspace that’s offline.
• Workspace On Own Hard Drive Indicates a workspace that’s local to your computer.
• Remote Workspace Online Indicates a remote workspace that’s available.
Page 70

Chapter 5: Adobe Stock Photos
Adobe Stock Photos
About Adobe Stock Photos
Welcome to Adobe Stock Photos, the newest way to view, try, and buy royalty-free images from leading stock
libraries. With Adobe Stock Photos, you won’t have to interrupt your design process to find quality images. Instead,
from inside your favorite applications, you can use the powerful search capabilities of Adobe Stock Photos to find
and download images.
From Bridge, the Favorites pane gives you quick access to these stock images. With your computer connected to the
Internet, simply click the Adobe Stock Photos icon to start browsing thousands of available images. Because of the
tight integration between Stock Photos and Adobe Creative Suite components, you can download images from
Adobe Stock Photos directly into your Illustrator, InDesign, and GoLive projects. From Photoshop, you can open any
downloaded image.
In the design process, you need the flexibility to try different images before deciding which one you want. Adobe
Stock Photos gives you the option to download low-resolution, complementary (comp) versions of images you’re
considering. You can work with the comps until you make your final decision, at which point you can purchase and
download a high-resolution image.
61
For maximum convenience, you can open an account with Adobe. The benefit of opening an account is that you
enter your personal information only once, greatly simplifying the checkout process. You can also look back at
previous purchases, and even download photos again after you purchase them.
See also
“About comp images” on page 64
“Benefits of Stock Photos accounts” on page 67
“Buying stock photos” on page 65
Searching for images in Adobe Stock Photos
Thereare afew ways to search forimagesinStock Photos.Ifyou need help gettingaprojectstarted,abroadsearch
may yield a fund of possibilities and suggest areas to explore. If you have a clear idea of what you need, then you can
use Advanced Search to narrow the field.
Related keywords also help you find photos. After you find photos, you can start a new search by selecting one or
more related keywords. Each image is associated with keywords that help you find similar images. The more
keywords you select, the narrower the search results.
Photos matching the search criteria appear as thumbnails in the main window. You can resize the thumbnail by
dragging the Thumbnail slider at the bottom of the screen. When you click an image in search results, a comp image
appearsinthe Previewpane(it maytakeseveral secondsfor theimage to appear in thepane). To enlargethe comp,
simply resize the Preview pane. You can view metadata information about the image in the Metadata pane under
Adobe Stock Photos Metadata.
Page 71

ADOBE GOLIVE CS2
User Guide
Your previous searches are automatically saved in Stock Photos in the Favorites pane. Click Previous Searches to
display the list. To see the search results, double-click a search. To delete a search, select it and press the Delete key
(Windows), right-click the search and then choose Send To Recycle Bin (Windows), or Control-click the search and
choose Move To Trash (Mac OS).
Allthumbnailsfromrecentsearchesare savedonyourcomputer. Having thethumbnailsavailable offlineishelpful
if you want to browse through the images when your computer isn’t connected to the Internet. However, the thumbnails do take up some space on your hard drive. At some point, if you want to delete these thumbnails, delete the
searches (as described above), or remove them manually from the default file location: My Documents/AdobeStockPhotos/Previous Searches (Windows), or Documents/AdobeStockPhotos/Previous Searches (Mac OS).
See also
“To adjust the Bridge window” on page 40
“To view file and folder thumbnails in Bridge” on page 43
To search for stock photos
1 In Bridge, click Adobe Stock Photos in the Favorites pane.
2 In thetextbox at thetop of thescreen, type thewordorphrasethatdescribes thesubject of thephotosyou want
to search for.
3 Click the Search button or press Enter.
62
Images matching the search criteria are displayed in batches. (There is a preference for changing the number of
images displayed in a batch.) To view more images, click More Results. Click a photo to view more information, such
as its price and keywords associated with it.
See also
“Search tips” on page 63
“To view image price and keywords” on page 63
To use Advanced Search
Advanced Search is a powerful tool that helps you find exactly the right photo. You can combine several search
criteria to narrow your results.
1 In Bridge, click Adobe Stock Photos in the Favorites pane.
2 Click the Advanced Search button
3 Search using any combination of the following options:
• Type a descriptive keyword or keywords in the text box to find related images. Alternatively, type an image ID, if
you know the ID of the photo you want to use.
• To restrict searches to a specific media type, choose one or more options under Media Types.
• To search by the orientation of the photo, select the acceptable shapes under Orientation.
• Select the name of one or more providers to limit the search.
4 Click the Search button to display images matching the search criteria.
.
Page 72

ADOBE GOLIVE CS2
User Guide
See also
“Search tips” on page 63
To search with related keywords
1 In Bridge, click Adobe Stock Photos from the Favorites pane.
2 In thetextbox at thetop of thescreen, type thewordorphrasethatdescribes thesubject of thephotosyou want
to search for.
3 In the search results, click a photo to select it.
4 Do one of the following:
• Click the Get Price & Keywords button.
• Right-click the image (Windows) and choose Get Price & Keywords from the menu.
5 When the Price & Keywords dialog box appears, select keywords under Keywords For This Image. The more
keywords you select, the narrower the search.
6 When you finish selecting keywords, click the Search Again button to begin a new search using the keywords.
To view image price and keywords
You can view size and price information, as well as related keywords, in the Image Detail dialog box.
63
1 In the search results window, click an image to select it.
2 Do one of the following:
• Click the Get Price & Keywords button.
• Right-click the image (Windows) and choose Get Price & Keywords from the menu.
3 To close the dialog box, click the Close button.
Note: Thecurrencydisplayed in thePrice &Keywordsdialogbox maynot be thenativecurrencyofyourbilling country;
it is the supported currency for purchases made from your country. When you purchase photos from Adobe Stock Photos,
your credit card will be billed in the supported currency.
Search tips
Here are some helpful pointers for refining your searches:
Misspelled words Double-check your search entries to make sure they’re spelled correctly.
Trademarked names Brand names may not return full search results. Instead, search for the item by its general
name.
Exact phrase searches To view images that exactly match a phrase, type the whole phrase in the Search text box.
You can enter Boolean operators such AND, OR, or NOT to narrow your search.
Search by subject To search for a specific subject, use nouns that describe the main subject of a photo, such as
“bicycle” or “house,” as well as adjectives that modify the nouns, such as “vintage” or “red.” To narrow the search
further, use verbs that describe an action in the photo.
Page 73

ADOBE GOLIVE CS2
User Guide
Search by concept Try searching with concepts, or perceptions, such as “romance,” “vitality”, “frustration,” or
“excitement,” to find an inspiring image.
Search by style To find photos that reflect a specific photographic or artistic technique, try searching on terms such
as “profile”, “studio shot,” or “clipping path.”
Comp images
About comp images
Comp images are free, nonwatermarked, low-resolution versions of stock photos that you can download to use in
mock-ups or other preliminary work. You can use comps to capture a feeling, idea, or concept before choosing the
final image for a project. Comps are not licensed for production, but you can use them in mock-ups or other preliminary work. Because comps are low-resolution images, they’re not suitable for printing or publishing. After an evaluation period, you can purchase a high-resolution version of the image to continue working with the photo.
Metadata is bundled with comp images. This metadata is read by Photoshop, InDesign, Illustrator, and GoLive, and
is used in each application to recognize images as stock photos, even if you rename them. Metadata allows you to
purchase high-resolution versions of images later, even after you move a comp to a project folder or create other
versions of the image. If you are about to send the photo to be printed, InDesign and Illustrator display a warning
that you are using a comp image.
64
You can view your downloaded comps by clicking Downloaded Comps in the Favorites pane, or you can navigate to
the default folder where comps are saved: My Documents/AdobeStockPhotos (Windows) or Documents/AdobeStockPhotos (Mac OS). You can move downloaded comps to any folder you want. To delete a comp in the Stock
Photos window, right-click it and then choose Send To Recycle Bin (Windows) or Control-click it and choose Move
To Trash (Mac OS).
For more information on using comps, see the terms of service (TOS), which describe when and for how long you
can use a comp. A Terms Of Service link is available on the main Adobe Stock Photos screen.
To download comps from Adobe Stock Photos
1 In the search results, click a photo to select it.
2 Do one of the following:
• Click the Download Comp button.
• Right-click the photo (Windows) and select Download Comp from the menu.
• Click Get Prices & Keywords and select Free Comp Image in the dialog box. Click the icon to download the comp.
To view comps in an Adobe Creative Suite application
From Adobe Stock Photos, you can open and edit a comp in Photoshop, Illustrator, InDesign, or GoLive. You can
also drag a comp into an application.
1 In the search results window, right-click the image you want to open.
2 In the context menu, position the pointer over Open With, and then choose the name of the application in which
you want to view a comp version of the image.
Page 74

ADOBE GOLIVE CS2
User Guide
To view saved comps in Stock Photos
To help you keep track of downloaded comps, you can view them in Bridge. If you decide to purchase a comp, put
the comp in your shopping cart.
1 In the Favorites pane, click Adobe Stock Photos.
2 Click Downloaded Comps to see the comps.
Buying stock photos
Buying stock photos
It’s simple to buy images through Adobe Stock Photos. When you find the photos you want to buy, put them in your
shopping cart. The photos remain in your cart until you’re ready to complete your purchase. When you finish
browsing, you can check out and have your images automatically downloaded to your computer.
Having an accountwithAdobe speeds thecheckoutprocess.Because your contactand billinginformation is saved,
you can complete your purchase with just a few clicks.
Adobe Stock Photos maintains a secure site, and you can rest assured that your personal information is kept in strict
confidence. Any information you enter is used only for Adobe Stock Photos purposes.
65
To view your photos, click Purchased Images in the Favorites pane, or navigate to the default Stock Photos folder: My
Documents/AdobeStockPhotos (Windows) or Documents/AdobeStockPhotos (Mac OS).
See also
“To buy photos” on page 65
“To buy photos directly from InDesign or Illustrator” on page 66
To place photos in the shopping cart
As you find photos you want to purchase, add them to the shopping cart until you’re ready to check out.
1 In the search results window, right-click a photo, and then choose Add To Cart from the context menu. You see a
dialog box confirming that the photo is your shopping cart.
2 Click OK to continue, or click View Shopping Cart to see the contents of your cart.
If you want to disable this dialog box, select Don’t Show Again.
To buy photos
1 To access your shopping cart, click the Shopping Cart icon.
2 Choose aresolutionfor thephotosyou want to buy. (You canremoveanitemfromthe shopping cart at anytime
by clicking the Delete icon
3 Click Check Out.
.)
Page 75

ADOBE GOLIVE CS2
User Guide
4 Do one of the following:
• If you have an Adobe account, enter your ID and password.
• If you want to open an Adobe account, click Set Up An Account. You are prompted to enter your billing and
account information.
• If youwanttobuy theimageswithout an account, clickContinueAsGuest.You arepromptedtoenter your billing
information. Click Continue.
5 Do one of the following:
• If you have an Adobe account, confirm your billing information and click Continue.
• If you don’t have an Adobe account, enter your billing information and click Continue.
6 In the Order Summary page, confirm your choices. To delete a photo from the shopping cart, click the Delete icon.
7 If you have a promotion code, enter it in the Promotion Code text box and click Apply. You see any changes made
to your order as a result of applying the promotion code.
8 Click the check box to accept the terms of the Adobe Stock Photos License Agreement (click the blue text to read
the agreement).
9 Finally, click the Purchase Now button to complete the checkout process. Your purchase is processed, then you’re
prompted to download your photos.
10 Click Start Download. After the photos are saved, click View Purchased Images if you want to start working with
them right away.
11 To view the receipt for your purchase, in the Thank You page click View Receipt. You can also monitor the
progress of the download by clicking Open Download Status. When you finish, click Find More Images if you want
to find new photos, or click Go To Your Account.
66
If you have been working with a comp version of the image you purchased, you need to replace the comp with the
high-resolution image in your art.
Note: To delete the list of high-resolution images waiting for download from the Download Status screen, choose Edit >
Preferences (Windows) or Bridge > Preferences (Mac OS). Select Adobe Stock Photos, and then click the Clear Now
button.
See also
“To create a Stock Photos account” on page 67
“To set Adobe Stock Photos preferences” on page 70
To buy photos directly from InDesign or Illustrator
To seamlessly integrate Adobe Stock Photos into your design process, you can use the Place command to use
downloaded comps in your work. When you’re ready to purchase a photo, you can start the process from InDesign
or Illustrator. Then, you can use the Links palette to replace the comp with the full image.
1 In Illustrator or InDesign, right-click a comp image and then choose Purchase This Image from the menu.
2 Adobe Stock Photos starts, and the photo is automatically placed in your shopping cart.
3 After purchasing the image, return to Illustrator or InDesign, and then click Re-link in the Links palette.
Page 76

ADOBE GOLIVE CS2
User Guide
4 Navigate to the Purchased Images folder in the Adobe Stock Photos folder: My Documents/AdobeStockPhotos
(Windows), or Documents/AdobeStockPhotos (Mac OS).
5 Select the purchased image and then click OK. The comp is replaced with the full version of the photo.
To view order details
A benefit of having an Adobe account is that you can go back and view your previous orders.
67
1 In Adobe Stock Photos, click the Your Account button
2 In the Your Account page, click View Order History.
3 The Your Order History page shows all of your previous orders. To view details about a particular order, click the
order number (highlighted in blue).
4 In theOrder Detail page,you cansee thebillinginformation,aswellasadescriptionofthe photos youpurchased.
Click Return To Your Account if you’re done, or click Return To Order History if you want to review other orders.
You can also redownload the photos you purchased.
.
Stock Photos accounts
Benefits of Stock Photos accounts
Creating an Adobe account makes purchasing photos quick and easy. When you log in with your e-mail address and
password, you can work with your account in several ways:
Manage your profile After you complete the registration process, modify your account information anytime by
clicking the Your Account link in the navigation bar.
See your order history Track orders made through Adobe Creative Suite Stock Photos to check the specific items
ordered, the total cost of the purchase, or the order date.
Download previously purchased items again Access your order history and click Re-download to replace a lost or
corrupted file for up to one year from the original purchase date.
Shop with ease Purchase photos without providing profile information. Adobe Stock Photos automatically enters
your name and address when you make any purchases. All your personal information is securely stored.
To create a Stock Photos account
1 In Adobe Stock Photos, do one of the following:
• Click the Your Account button , and then click the Continue button under Set Up An Account.
• If you have photos in the shopping cart, click the Shopping Cart icon, and then click Checkout. Click Set Up An
Account.
2 If you haven’t chosen your billing country, you see a dialog box with a list of countries. Choose the country of your
billing address and click Continue.
3 In the text boxes, type your e-mail address and choose a password (at least six characters long and containing a
mix of letters and numbers).
Page 77

ADOBE GOLIVE CS2
User Guide
4 Enter your billing address, and then type your payment information. The billing address must exactly match the
address where your credit card statements are mailed.
5 When you finish, click Continue.
After you create your account, Adobe Stock Photos sends a confirmation e-mail to the address you entered.
To log into your Stock Photos Account
1 In Adobe Stock Photos, click the Your Account button
2 When prompted, type your e-mail address and password, and then click Continue. If your login is successful, the
Your Account page appears.
If you’re having trouble logging into your account, make sure that you have spelled your e-mail address and password
correctly. Also make sure that you haven’t pressed the Caps Lock or Number Lock keys.
.
To edit your Stock Photos account profile
Your account profile includes your name and password settings.
68
1 Click the Your Account button
2 Log into your account.
3 In the Your Account page, click Edit Your Profile. Do any of the following:
• To change your password, type a new word in the Password text box. Passwords can contain only letters and
.
numbers and must be at least six characters long.
• To sign up to get e-mail from Adobe Stock Photos about promotions or other special information, select the check
box.
4 To confirm your changes, click Save. To go back to the main Your Account page without saving changes, click
Return To Your Account.
To change Stock Photos account address information
You can change your default billing address or add other addresses. Make sure that any new addresses match the
address on your credit card billing statements exactly to avoid any problems.
1 Click the Your Account button
2 Log into your account.
3 In the Your Account page, click Edit Your Address.
.
Page 78

ADOBE GOLIVE CS2
User Guide
4 Do any of the following:
• To change the nickname associated with the default address, type a new name in the Billing Address Nickname
text box.
• Type any changes to the default address in the text boxes.
• To add a new address to your account, click Add New Address, and then enter the information in the text boxes.
• To edit a non-default address, click Edit under the address, and make any changes.
• To make an address the default, click Set Default under the address.
• To delete an address, click Delete under the address.
5 To confirm your changes, click Save. To go back to the main Your Account page without saving changes, click
Return To Your Account.
To change Stock Photos account payment information
You can change your saved credit card information, or add additional credit cards. Enter your credit card number
without spaces or dashes. You can give each credit card a nickname to keep track of which card you’re using.
69
1 Click the Your Account button
2 Log into your account.
3 In the Your Account page, click Edit Your Payment Information.
4 Do any of the following:
• To change the nickname of the default credit card, type a new name in the Payment Nickname text box.
• To change the default credit card number, type the new number in the Credit Card Number text box, and then
.
choose the expiration date for the new card from the month and year menus.
• To add a new card to your account, click Add New Payment Method, and then type a nickname and the card
number. Enter the expiration date.
• To delete a payment method, click Delete under the payment nickname.
5 To confirm your changes, click Save. To go back to the main Your Account page without saving changes, click
Return To Your Account.
To download previously purchased images from Stock Photos
To download images, you need to have a Stock Photos Account. You can download images onto a different computer
than the one you used to purchase the photos originally (see the license agreement for information about restrictions).
1 Click the Your Account button .
2 In the Your Account page, click View Order History.
3 In the Your Order History page, click the order number (highlighted in blue) of the photo you want to download
again.
4 In the Order Detail page, click the arrow under Download. The photo is downloaded. By default, purchased
images are located at My Documents/AdobeStockPhotos/PurchasedItems (Windows) or Documents/AdobeStockPhotos/PurchasedItems (Mac OS).
Page 79

ADOBE GOLIVE CS2
User Guide
To set Adobe Stock Photos preferences
1 In Adobe Bridge, choose Edit > Preferences (Windows) or Bridge > Preferences (Mac OS).
2 Select Adobe Stock Photos from the list on the left.
3 Set any of the following preferences, and then click Save:
Thumbnails displayed per group To set how many thumbnail images are displayed in a search group, choose an
option from the Thumbnails Per Search Group menu.
Search language To search using a different language, select the language from the Search Language menu. Note
that you get the best results from most providers if you search in English. This setting doesn’t affect the interface
display language.
Destination folder for downloads To select a new default folder in which to store photos, downloaded comps, and
purchased photos, click Change Location. Click Reset to restore the default location.
Billing Country To change your default billing country, choose the name of the country from the Billing Country
menu. The currency displayed next to the Billing Country menu may not be the native currency of that country (not
all currencies are supported). Instead, it’s the currency Adobe allows for that country. Your credit card is billed in the
supported currency.
Alert messages To enable or disable the messages that appear when you download a comp or add a photo to your
shopping cart,selectordeselectDisplay MessageAfter DownloadingComporDisplay MessageAfter AddingImage
To Shopping Cart.
70
Automatic downloading to default folder To save your photos automatically to your default folder, select Auto-
Download Images After Purchasing Them. Deselect this option if you want to choose a location in which to save the
photos (for example, in a Version Cue project or other project-specific folder on your computer).
Downloading after lost connection To resume downloading automatically after a connection is lost, select
Resume Interrupted Downloads When Bridge Starts.
Page 80

Chapter 6: Adobe Version Cue
Using Adobe Version Cue
Version Cue managed projects
Adobe Version Cue® is an innovative set of features designed to increase your productivity when you work alone or
collaborate with others. Version Cue integrates design management into your existing workflows within and across
Adobe Creative Suite components, including Adobe Photoshop CS2, Adobe InDesign CS2, Adobe Illustrator CS2,
Adobe GoLive CS2, Adobe Acrobat 7, and Adobe Bridge. You can also work with Version Cue in Adobe InCopy CS2.
Version Cue streamlines the following tasks in Adobe Creative Suite:
• Creating historical versions and branched alternates of your files.
• Maintaining file security.
• Organizing files into private or shared projects.
• Browsing with file thumbnails, and searching file information and version comments.
• Reviewing file information, comments, and file status in private and shared projects while you browse.
71
In addition, you can use the Version Cue Workspace Administration for more advanced tasks:
• Initiating and managing online reviews of PDF documents.
• Duplicating, exporting, backing up, and restoring projects.
• Viewing information about projects in the Version Cue Workspace.
• Importing files to the Version Cue Workspace using FTP or WebDAV.
• Deleting file versions in batches and removing file locks.
• Creating a roster of project users and defining their project privileges.
• Restricting access to a specific project.
See also
“Availability of Version Cue features” on page 71
Availability of Version Cue features
Different Version Cue features are available in different environments:
• If you use Adobe Creative Suite, you have access to the full set of Version Cue features, including Version Cue
Administration.
• If you use only one component of Adobe Creative Suite, or if you use InCopy and not Adobe Creative Suite, you
have access to thefeaturesofthe Adobedialogbox only.You canuse Bridge,ratherthanthe Adobedialogbox,for
file browsing.
Page 81

ADOBE GOLIVE CS2
User Guide
Note: Acrobat 7 and GoLive access Version Cue features differently than other Adobe Creative Suite components and
don’t use the Adobe dialog box.
• If you don’t have Adobe Creative Suite, you can gain access to the full Version Cue feature set by participating in
a shared project; that is, if another user on your network installs Adobe Creative Suite and gives you access to a
Version Cue project in a Version Cue Workspace.
See also
“About the Adobe dialog box” on page 73
“Getting the most out of Version Cue” on page 72
Getting the most out of Version Cue
In Version Cue, you create projects that you and other users access through Adobe Creative Suite components.
Projects keep related files together in one place. Version Cue manages the files in these projects. Because Version Cue
works in all Adobe Creative Suite components, your design process isn’t interrupted when you work on individual
files within a project.
You can use Version Cue in a single application, such as Photoshop CS2, to track changes to a file as you work on it.
In addition, workgroups or an individual worker can use Version Cue across applications. Multiple users can manage
projects that contain files from all Adobe Creative Suite components. Projects can include non-Adobe files, such as
text documents, billing forms, or spreadsheets. When you keep all managed files related to a project in one place, you
eliminate the task of tracking down important files.
72
Here’s an example of how you might use Version Cue with Adobe Creative Suite: You start by creating a new project
and adding a Photoshop file containing the main image for a printed piece. Then, you add art from Illustrator and
text from InDesign. Next, you add GoLive web elements to leverage your printed content for use in a web page. As
you and your team work on each piece of the project, Version Cue creates versions to keep track of changes. When
it’s time to present the project, you create a PDF of each project file and use the Version Cue Administration utility
to set up an online PDF review. Your customers, supervisors, or peer reviewers view and comment on the project
using Acrobat.
Working with Version Cue in GoLive
Version Cue is tightly integrated with GoLive to manage the tasks specific to web page creation. Although you access
Version Cue differently in GoLive than in Photoshop, Illustrator, InCopy, and InDesign, most of the same features
are available.
Working with Version Cue in Acrobat
You access Version Cue from within Acrobat 7 much as you do in the other Adobe Creative Suite components;
however, there are some differences. Most Version Cue features are available in Acrobat 7. For more information on
using Version Cue in Acrobat 7, see Acrobat 7 Help.
See also
“Creating or opening Version Cue projects” on page 113
“Availability of Version Cue features” on page 71
Page 82

ADOBE GOLIVE CS2
User Guide
About the Adobe dialog box
In Adobe Creative Suite 2.0 components (except for GoLive and Acrobat 7) and InCopy CS2, you can use the Adobe
dialog box when you choose the Open, Import, Export, Place, Save, or Save As commands, even if you don’t use
Version Cue. The Adobe dialog box displays additional information, including thumbnails, which make it easy to
identify files. You can use the Adobe dialog box when working with both Adobe and non-Adobe files.
Note: In InDesign, if you deselect Always Save Preview Images With Documents in either the File Handling preferences
or the Save As dialog box, you won’t see thumbnails for InDesign files in the Adobe dialog box or in Bridge.
By default, when you choose the Open, Import, Export, Place, Save, or Save As commands, the operating system (OS)
dialog box appears. To use the Adobe dialog box instead and set it as the default, click Use Adobe Dialog. Use the
View menu options to customize the display. You can change back to the OS dialog box at any time by clicking Use
OS Dialog.
BA C
73
The Adobe Dialog Box
A. Favorites panel B. Project Tools menu C. View menu
You can use the Adobe dialog box to accomplish these tasks:
• Add frequently used files and folders to the Favorites panel for quick access.
• View thumbnail images of files.
• Determine whether a file is open in another Adobe Creative Suite application on your computer.
• Rename or delete files (Mac OS only).
• Connect to Bridge by using the Reveal In Bridge command.
• View metadata about files in the Properties panel. Metadata includes author, keyword, and copyright information.
• Access Version Cue projects and files as well as non-Version Cue files.
• View detailed information about Version Cue projects, such as the status of individual files.
• View and work with Version Cue versions and alternates.
• Search for files in a Version Cue project.
• Move Version Cue files to the Project Trash.
• Determine which Version Cue files are in use, and who is using them.
• Create a new Version Cue project, or connect to an existing Version Cue project.
Page 83

ADOBE GOLIVE CS2
User Guide
See also
“To view Version Cue Workspace, project, and file information” on page 79
“Availability of Version Cue features” on page 71
What’s new in Version Cue CS2
In addition to enhanced performance and reliability, here are some key new features in Version Cue CS2:
Integration with Adobe Bridge View Version Cue projects, work with versions, and make groups of alternates, all
from one central place. From Bridge, you can search for and view all Version Cue files without opening individual
Adobe Creative Suite components. You can manipulate files directly in Bridge to avoid delays as files open or as the
components start up.
Alternates Alternates allow you to leverage an asset and take your designs in a different direction. For example, if
you want to radically transform a photo that is currently used in a project, but you don’t want to alter the original,
you can create an alternate and work with it instead. Use alternates, in addition to versions, to manage your assets.
“About Version Cue alternates” on page 106.
See
Version Cue PDF Review Host online PDF reviews from your own computer or another Version Cue Workspace.
You can include in the review any PDF file in the project, and use the Automatic e-mail generation to quickly invite
users to the review. Review comments are collected in the Version Cue Workspace where all reviewers can see and
reference them as the review progresses.
74
Ability to manage non-Adobe files Store non-Adobe files, such as text documents, schedule spreadsheets, and
billing forms, in a Version Cue proj
ect. You can also create versions of non-Adobe files. See “To save a version of a
non-Adobe file” on page 102.
See also
“Initiating a Version Cue PDF review” on page 140
“Availability of Version Cue features” on page 71
“Working with Version Cue in Bridge” on page 59
To set Version Cue Workspace preferences
Note: You can perform this task only if you have access to the full Version Cue feature set, which is available in Adobe
Creative Suite or in a shared workspace. See “Availability of Version Cue features” on page 71 for more information.
Use Version Cue preferences to turn Version Cue off (it is on by default), specify Version Cue Workspace settings,
choose the locations of Version Cue folders that hold data and backup files, export projects in your workspace, and
check for updates to Version Cue.
1 Do one of the following to access Version Cue CS2 preferences:
• In Windows, double-click the Version Cue icon in the system tray at the bottom right of the screen.
• In Mac OS, click the Version Cue icon in the menu bar at the top of the screen and choose Version Cue CS2
Preferences from the menu.
2 Choose an option from the Version Cue CS2 menu. Choose On to turn on the Version Cue Workspace, or Off to
turn the workspace off.
3 To automatically turn on Version Cue when the computer starts (recommended), select Turn Version Cue CS2 On
When The Computer Starts.
Page 84

ADOBE GOLIVE CS2
User Guide
4 Choose one of the following from the Workspace Access menu:
This Workspace Is Visible To Others Gives others access to your shared Version Cue projects.
This Workspace Is Private Keeps your Version Cue Workspace hidden from other users.
Note: If Version Cue is installed on a computer that uses a firewall and you want to share the workspace with others,
make sure that TCP ports 3703 and 427 are left open and deselect the Internet Connection Firewall option (Windows
only). For information, see Windows Help.
5 In the Settings tab, do any of the following:
• From the Workgroup Size menu, choose the number of people who use the Version Cue Workspace on a typical
day. This setting controls how the workspace handles the potential load.
• From the Optimize For menu, choose the type of project you generally create. By default, this option is set to
Mixed Media, to support workflows that involve both print media (such as InDesign files) and web content
(created in GoLive). If you typically produce only print media, or if you create only web content, choose either
Print Media or Web Media from the Optimize menu.
• In the Memory Usage text box, enter the amount of RAM that you want to make available to Version Cue. The
default is 128 MB. This setting allocates RAM to optimize interoperability between Version Cue and Adobe
Creative Suite components. For more robust requirements, such a larger workgroup or many assets, set the RAM
to 256 MB or higher.
6 Select Show Version Cue CS2 Tray Icon (Windows) or Show Version Cue CS2 Status In Menu Bar (Mac OS) to
keep the Version Cue menu icon visible, giving you quick access to Version Cue Administration and preferences.
7 Click the Locations tab and do one of the following:
• To move the Data folder, where projects, file versions, and user IDs are stored, click the Choose button next to the
current folder location. Select a new location (not a network drive) for the folder. You must choose a location on
the computer in which the Version Cue Workspace is installed. Click OK.
• To move the Backup folder, where project backups are stored, click the Choose button next to the current folder
location. Select a new location for the folder. You must choose a location on the computer in which the Version
Cue Workspace is installed. Click OK.
75
Important: The workspace must be turned off before you change the folder locations. Do not attempt to move these
foldersmanuallyoreditany of thefiles in theVersion CueDatafolder. TheDatafoldercontainsfiles that maintain the
integrity of the Version Cue file versions, metadata, and project information.
8 To export workspace data, click the Export tab, choose an export version and a location for the exported data, and
then click Export.
9 Click the Updates tab, and then click Check For Updates to see whether any updates are available online. If so,
you’re prompted to install the updates.
10 Click OK (Windows) or Apply Now (Mac OS).
If prompted, click Yes (Windows) or Restart (Mac OS) to restart the Version Cue Workspace. (If Version Cue was
running when you changed the settings, you are prompted to restart.)
See also
“To export a Version Cue project to your computer” on page 132
Page 85

ADOBE GOLIVE CS2
User Guide
To turn Version Cue on or off
By default, access to Version Cue is turned on in InCopy CS2 and in all Adobe Creative Suite components, except for
Acrobat 7. If you disable Version Cue, you won’t have access to any Version Cue Workspace, which could affect files
in a project. If you disable or enable Version Cue in any Adobe Creative Suite component, that change affects all other
Adobe Creative Suite components except Acrobat 7 (you must always enable or disable Version Cue manually in
Acrobat 7), Bridge, and GoLive (Version Cue is always enabled in Bridge and GoLive), and the Version Cue
Workspace (this is controlled through the Version Cue CS 2 preferences).
Photoshop CS2 Choose Edit > Preferences > File Handling (Windows) or Photoshop > Preferences > File Handling
(Mac OS). Then select or deselect Enable Version Cue Workgroup File Management, and click OK.
Illustrator CS2 Choose Edit > Preferences > File Handling & Clipboard (Windows) or Illustrator > Preferences >
File Handling & Clipboard (Mac OS). Then select or deselect Enable Version Cue, and click OK.
InDesign CS2 Choose Edit > Preferences > File Handling (Windows) or InDesign > Preferences > File Handling
(Mac OS). Then select or deselect Enable Version Cue, and click OK.
InCopy CS2 Choose Edit > Preferences > File Handling (Windows) or InCopy > Preferences > File Handling
(Mac OS). Then select or deselect Enable Version Cue, and click OK.
Acrobat 7 You must manually turn Version Cue on in Acrobat 7 to use it. Choose Edit > Preferences > General
(Windows) or Acrobat > Preferences > General (Mac OS). Then select or deselect Enable Version Cue Workgroup
File Management.
76
Bridge Version Cue is always turned on in Bridge.
GoLive Version Cue is always turned on in GoLive.
See also
“Availability of Version Cue features” on page 71
Working with Version Cue projects
About Version Cue projects
Ve rs i o n C u e u s es projects to store related files and folders. If you work independently, you create a project to gather
all the files you need, view the files in Bridge, and use Version Cue features such as versions and alternates. In a
workgroup, depending on your workflow, you can create one Version Cue project for files that everyone in your
workgroup collaborates on, a different project for files that don’t require collaboration, and yet another project
restricted to specific users.
When you first open a Version Cue project, Version Cue creates a folder named “Version Cue” in your My
Documents(Windows) or Documents(Mac OS) folder,and adds afolderfor theproject to it.Whenyou open afile
from that project, Version Cue adds a working copy of thefiletothe projectfolder. As youeditand save intermediate
changestoyourfile, youare actually editinginthe workingcopy; theoriginalfileonthe VersionCue Workspaceis
protected.
After you open a Version Cue project, a shortcut to that project appears in the list with other Version Cue Workspaces
in Bridge,orinthe Open,Place,orSavedialogboxes.RemoteVersion CueWorkspacesalsoappearinthislistafter
you access them.
Page 86

ADOBE GOLIVE CS2
User Guide
Version Cue uses a special folder for each project: the documents folder.Thisfolderiswhere VersionCue stores nonGoLive files for each project. When you access the project from Bridge, InCopy, or any Adobe Creative Suite
component except Acrobat 7, Version Cue automatically opens the documents folder and temporarily displays the
project title as the folder name. (If you access the project using Acrobat 7, the folder is named “documents”.) You’ll
also see the documents folder if you open the working copies folder.
If you create a new Version Cue project from GoLive, or if you add a new or existing website to a project, Version
Cue creates three additional folders for that project:
Web-content folder Contains the home page (index.html) as well as any website content, including pages, images,
styles, and scripts. You can create separate Pages, Images, and Styles subfolders if necessary. Any files or folders
uploaded to a production server should be stored in the web-content folder. Because GoLive uses this folder to
manage a site as it’s created, be careful not to store other types of files in this folder. You can create any type and
number of subfolders in the web-content folder.
Web-data folder Stores different types of reusable site objects, such as Smart Objects, components, and templates.
This folder contains data used to create the final site. To avoid broken links, missing styles, and similar problems,
never store final website content in the web-data folder.
Web-settings folder Stores only the saved settings in the GoLive Site Window and Site Settings dialog boxes.
77
Viewing a Version Cue project in Bridge
See also
“To connect to a remote project” on page 78
“Using working copies” on page 84
“Availability of Version Cue features” on page 71
To open a project
Note: You can perform this task only if you have access to the full Version Cue feature set, available in Adobe Creative
Suite or in a shared workspace. See “Availability of Version Cue features” on page 71 for more information.
1 Do one of the following:
• In Illustrator, InCopy, InDesign, or Photoshop choose File > Open. If the button is visible, click Use Adobe Dialog
(if you see the Use OS Dialog button, you are already using the Adobe dialog box). Click Version Cue in the
Favorites panel.
• In Bridge, click Version Cue in the Favorites panel. Double-click Workspaces to view all available workspaces.
• In Acrobat 7, choose File > Open. Click Version Cue.
Page 87

ADOBE GOLIVE CS2
User Guide
2 To open a Version Cue Workspace, double-click it.
Note: If you don’t see a desired Version Cue Workspace, choose Refresh from the Tools menu.
3 To open a project, double-click it.
If theUse AdobeDialogbuttondoesn’t appear in theOpen, Save As,SaveACopy,orPlace dialog boxes, make sure
that you’ve turned on the Version Cue preference in InCopy or in the Adobe Creative Suite component you’re using.
See also
“About the Adobe dialog box” on page 73
“To connect to a remote project” on page 78
“Adding files and folders to a project” on page 89
“To set Version Cue Workspace preferences” on page 74
To connect to a remote project
Note: You can perform this task only if you have access to the full Version Cue feature set, available in Adobe Creative
Suite or in a shared workspace. See “Availability of Version Cue features” on page 71 for more information.
78
When you need to work on Version Cue projects that are located remotely, on a different subnet, you can use the IP
address of the computer to access that Version Cue Workspace. Workspaces on computers within your subnet should
be visible automatically.
1 Do one of the following:
• In Illustrator, InCopy, InDesign, or Photoshop, choose File > Open. If you are using the OS Dialog box, click Use
Adobe Dialog. Click Version Cue in the Favorites panel. Choose Connect To from the Project Tools menu
• In Bridge, choose Tools > Version Cue > Connect To.
• In Acrobat, choose File > Open. Click Version Cue. Choose Connect To from the Project Tools menu.
2 In the Connect To dialog box, enter the Version Cue Client URL (the Version Cue IP or DNS address), a colon,
.
and the port number (3703), for example, http://153.32.235.230:3703. If you have connected to the workspace before,
it’s not necessary to enter the port number.
You can display the Version Cue Workspace Administration utility login page to identify the Version Cue Client
URLs that remote users and WebDAV applications need to access the workspace.
3 Click OK. After you connect to a remote Version Cue Workspace, the dialog box displays all available Version Cue
projects in that workspace.
A shortcut to the remote workspace is automatically included in your list of available Version Cue Workspaces.
See also
“About the Adobe dialog box” on page 73
“To log into Version Cue Administration from an Adobe Creative Suite component” on page 125
Page 88

ADOBE GOLIVE CS2
User Guide
To connect to a project using WebDAV
The Version Cue Workspace can communicate with applications that are WebDAV enabled. When Version Cue is
runningonaserver,you canuse it as aWebDAVserver. However, VersionCue's native versioning features aremore
sophisticated than those available through WebDAV. WebDAV capabilities are provided for legacy workflows.
❖ Refertoyourapplication’s documentationfor informationonusing itsWebDAVfeatures, andthenuse theVersion
Cue WebDAV Client URL, the port number (3703), “webdav”, and the project name to identify the project you want
to work with, for example, http://153.32.235.230:3703/webdav/project_name
See also
“Availability of Version Cue features” on page 71
To view Version Cue Workspace, project, and file information
Note: You can perform this task only if you have access to the full Version Cue feature set, available in Adobe Creative
Suite or in a shared workspace. See “Availability of Version Cue features” on page 71 for more information.
For help on viewing information in Acrobat 7, see Acrobat Help.
1 In Illustrator, InCopy, InDesign, or Photoshop, choose File > Open.
2 If the button is available, click Use Adobe Dialog (if you see the Use OS Dialog button instead, you are already
using the Adobe dialog box).
3 Click Version Cue in the Favorites panel.
79
You can resize the Favorites panel to display items with long names: place your cursor over the vertical line to the
right of the Favorites panel and drag it to the right.
4 To change the display of Version Cue Workspaces, projects, or files in the dialog box, do any of the following:
• To view the properties of a file, click the toggle to display the Properties panel.
• To change the display of project, choose a display option from the View menu .
• To sort items in a column, while in detail view, click the column heading. Click the column heading again to
reverse the order.
• To show or hide columns of information while in list view, right-click (Windows) or Control-click (Mac OS) the
Name column heading, and choose Show All, Hide All, or a column name. (The Name column can’t be hidden.)
Visible columns have a check mark to the left of the column name.
• To change the location of a column, drag the column heading to the left or right of another column heading
(Windows), or press Command+Option and drag the column heading to the left or right of another column
heading (Mac OS). The Name column can’t be moved.
• To resize a column of information, drag the vertical dividing line between column headings or double-click the
line to automatically resize the column to fit the widest item in it.
5 To display information about a file, project, or Version Cue Workspace, do one of the following:
• Place the pointer over the item. A summary of file information appears in a tool tip.
• Right-click (Windows) or Control-click (Mac OS) the file and choose Versions (to display information about a
file’s versions) or Alternates (to display information about a file’s alternates).
Note: If you’ve already opened the file in an Adobe Creative Suite component, file status information appears at the
bottom of the file’s window.
Page 89

ADOBE GOLIVE CS2
User Guide
See also
“About the Adobe dialog box” on page 73
“Version Cue file statuses” on page 86
To view Version Cue Workspace, project, and file information in Bridge
Note: You can perform this task only if you have access to the full Version Cue feature set, available in Adobe Creative
Suite or in a shared workspace. See “Availability of Version Cue features” on page 71 for more information.
In Bridge, you can choose between two display views: Versions And Alternates View and Details View. Use the
Versions And Alternates View to view thumbnails of files along with thumbnails of Version Cue alternates and
versions. Use the Details View to view thumbnails as well as information about the number of versions or alternates,
enhanced status information, and the current version comment.
1 Start Bridge, and then click Version Cue in the Favorites panel.
2 Click the Version Cue Workspace, project, or file to view its information, or place the pointer over the item to
display a summary of information in a tool tip.
See also
“To view file and folder thumbnails in Bridge” on page 43
80
“The Bridge work area” on page 37
“Version Cue file statuses” on page 86
“About Version Cue versions” on page 101
“About Version Cue alternates” on page 106
Creating and editing projects
To begin using Version Cue, you need to create a Version Cue project. When you work with Version Cue, you decide
what a project entails. For example, you can create a project to organize files for an entire publishing effort, or you
can create a project to manage files for specific aspects of an advertising campaign. You can use a project to organize
assets relatedtoaparticular customer or useaprojecttoseparateprivate filesfromfiles that areworkedoncollaboratively. You can add files to projects at any time by using Bridge, InCopy, or any Adobe Creative Suite component.
When you create a Version Cue project, you specify a project name, the Version Cue Workspace that hosts the
project, and a project description. You specify whether to share the project or keep it private. Shared projects are
available to other users; however, you can password-protect shared projects to restrict access to specific users. You
can create private projects on a workspace installed on your computer. If you create a project on a computer that is
used as a server, it must be shared to be accessible.
You can create projects by using Bridge, InCopy, any Adobe Creative Suite component, or the Version Cue Administration utility. The Version Cue Administration utility provides options for specifying advanced project properties.
You create new Version Cue projects with it by importing a folder of files. These files are used as the project starting
point.
Page 90

The Project Tools menu contains frequently used commands
ADOBE GOLIVE CS2
User Guide
81
See also
“To create a project” on page 81
“To edit Version Cue project properties” on page 130
“To create a new Version Cue project from a folder” on page 129
“To share or unshare a project” on page 83
“To share or unshare a project from Bridge” on page 84
“Availability of Version Cue features” on page 71
To create a project
Note: You can perform this task only if you have access to the full Version Cue feature set, available in Adobe Creative
Suite or in a shared workspace. See “Availability of Version Cue features” on page 71 for more information.
For information on creating a project in Acrobat 7, see Acrobat Help.
1 In Illustrator, InCopy, InDesign, or Photoshop, choose File > Open. Click Use Adobe Dialog if you’re using the OS
dialog box.
2 Click Version Cue in the Favorites panel.
3 Choose New Project from the Project Tools menu
4 Choose a location for the project from the Location menu.
5 Enter a name for the project in the Project Name box and a description in the Project Info box. (The description
you enter appears as a tool tip when the pointer is over the project in the list of workspaces.)
.
Page 91

ADOBE GOLIVE CS2
User Guide
6 To make this project and its files available to others, select Share This Project With Others. (If the Version Cue
Workspace is on a computer other than your own, the Version Cue project is shared by default.)
7 Click OK.
See also
“About the Adobe dialog box” on page 73
To create a project in Bridge
Note: You can perform this task only if you have access to the full Version Cue feature set, available in Adobe Creative
Suite or in a shared workspace. See “Availability of Version Cue features” on page 71 for more information.
1 Start Bridge, and then click Version Cue in the Favorites panel.
2 Choose Tools > Version Cue > New Project.
3 Choose a location for the project from the Location menu.
4 Enter a name for the project in the Project Name box and a description in the Project Info box. The description
you enter appears as a tool tip when the pointer is over the project in the list of workspaces.
5 To make this project and its files available to others, select Share This Project With Others. (If the Version Cue
Workspace is on a computer being used as a server, the Version Cue project is shared by default.)
6 Click OK. The project opens automatically. No Items To Display appears in the Content Area until you add files
to the project.
82
See also
“To add a file or folder to a project in Bridge” on page 90
To edit the properties of a project
Note: You can perform this task only if you have access to the full Version Cue feature set, available in Adobe Creative
Suite or in a shared workspace. See “Availability of Version Cue features” on page 71 for more information.
1 Do one of the following:
• In Illustrator, InCopy, InDesign, or Photoshop, choose File > Open. Click Use Adobe Dialog if you’re using the OS
dialog box. Double-click the host Version Cue Workspace. Select the project, and then choose Edit Properties from
the Project Tools menu.
• In Bridge, select the project and then choose Tools > Version Cue > Edit Properties.
• In Acrobat7,chooseFile > Open.Click VersionCue.Selectthe project, andthenchooseEditPropertiesfromthe
Project Tools menu.
2 In the Edit Properties dialog box, do any of the following, and click Save:
• To change the project name, enter a name in the Project Name text box. The new name will not be reflected on
your (or your workgroup’s) working copies project folder until you disconnect from and reconnect to the project.
• To change the description of the project, enter text in the Project Info box.
• To make this projectand itsfiles availabletoother users, select ShareThisProject With Others.(If theVersion Cue
Workspace is on a computer being used as a server, the Version Cue project is shared by default.) To unshare a
Page 92

ADOBE GOLIVE CS2
User Guide
shared project, deselect Share This Project With Others. Note, however, that this action does not delete any
working copies currently in project folders on the workgroup’s computers.
• To view thelocationofworking copies on your computer,expandLocal ProjectFiles.Toopenthe folder,choose
Show Files (Windows) or Show Files in Finder (Mac OS). To change the location of the files, click Change Location
and choose the new location for working copies.
Note: Make sure that you use the Change Location feature to relocate working copies, rather than moving the project
folder manually in the file system.
• Click Advanced Administration to enable lock protection, edit or assign users, or require users to log into the
project. When prompted, log into Version Cue Administration. Depending on your privileges, this option may not
be available.
3 Click Cancel to close the Open dialog box (Version Cue saves your settings even though you clicked Cancel).
See also
“Disconnecting from projects” on page 95
“Deleting files and folders” on page 97
83
“To log into Version Cue Administration from an Adobe Creative Suite component” on page 125
To share or unshare a project
Note: You can perform this task only if you have access to the full Version Cue feature set, available in Adobe Creative
Suite or in a shared workspace. See “Availability of Version Cue features” on page 71 for more information.
At anytime, youcan change aproject’s shared status.ProjectsonaVersionCue Workspacethatother userscan access
are shared by default and can’t be made private. Note that unsharing a project does not delete any working copies
currently in the working copies project folders of your workgroup.
Note: If theVersion CueWorkspace is installedonacomputer that uses afirewalland youwanttoshare theworkspace
with others, make sure that TCP ports 3703 and 427 are left open. If you’re using a Windows machine, deselect the
Internet Connection Firewall option. (For information on the Internet Connection Firewall option, see Windows Help.)
1 Do one of the following:
• In Illustrator, InCopy, InDesign, or Photoshop, choose File > Open. Click Use Adobe Dialog if you’re using the OS
Open dialog box.
• In Acrobat 7, choose File > Open.
2 Click Version Cue in the Favorites panel, and then double-click the host Version Cue Workspace.
3 Select the project, and then do one of the following:
• To share the project, choose Share Project from the Project Tools menu .
• To unshare the project, choose Unshare Project from the Project Tools menu.
• Choose Edit Properties from the Project Tools menu. Select or deselect Share This Project With Others, and click
Save. After you edit the project properties, click Cancel to close the Open dialog box (your settings are saved even
though you clicked Cancel).
Page 93

ADOBE GOLIVE CS2
User Guide
See also
“About the Adobe dialog box” on page 73
“To view Version Cue Workspace, project, and file information” on page 79
To share or unshare a project from Bridge
Note: You can perform this task only if you have access to the full Version Cue feature set, available in Adobe Creative
Suite or in a shared workspace. See “Availability of Version Cue features” on page 71 for more information.
At any time, you can make a project shared or unshared. You can keep a Version Cue project unshared only if it is on
your owncomputer. Projects that youcreateonaVersionCue Workspacethatisnot locatedonyourown computer
are shared by default and can't be made private. Note that unsharing a project does not delete any working copies
that others may already have in the working copies project folder on their own computer.
1 Start Bridge, and then click Version Cue in the Favorites panel.
2 Double-click Workspaces.
3 Right-click (Windows) or Ctrl-click (Mac OS) the project and choose either Share Project or Unshare Project from
the menu.
You can also choose Edit > Properties, and then select or deselect Share This Project With Others, and click Save.
84
See also
“To view Version Cue Workspace, project, and file information in Bridge” on page 80
Working with files in Version Cue
Using working copies
Version Cue projects and files reside in the Version Cue Workspace on the host computer. The master copies of files
added to the project, including file versions and other file data, such as comments, version dates, and user IDs, are
saved on this host computer. When you work in files from a Version Cue project, you’re editing a working copy of the
master file on your computer, not the master file on the Version Cue Workspace, which remains protected and
untouched.
As you work, use the Save command to save changes periodically. This command does not create a new version of
the master file but updates your working copy. A new version is created only when you choose the Save A Version
command. This command first updates the working copy, and then adds a new version to the master file on the
Version Cue Workspace. When the working copy of a file matches (is the same version as) the current version in the
workspace, the file is synchronized.
Using working copies of master files, several people can work with the most recent version of a master file. For
example, if two people need access to the same illustration during overlapping periods of time, Version Cue lets each
person work with a working copy of the most recent file version. The second person to access the illustration is
informed that the file is already in use. At that time, the second person can decide whether to continue working with
the file. Working copies give everyone flexible access to project files and allow work to proceed concurrently when
necessary.
Note: Two users can’t edit a file simultaneously in InCopy.
Page 94

ADOBE GOLIVE CS2
User Guide
Working copies allow you to work on a file even when the host workspace is unavailable, or offline. Though some
features, such as versions and alternates, can’t be used when you’re working offline, you can edit files and save your
work. When the workspace is online again, you can save a version to update the master file.
There are times when you may wish to delete the working copies of your project files. For example, you may want to
free up space on your hard drive, or are completely finished working on the project. Version Cue lets you delete your
working copies of project files by disconnecting from the project. Disconnecting from a project deletes the working
copies projectfolderonyourharddrive.You candothisatany time if none of theworking copies areInUse by you.
If you accidentally disconnect from a project, new working copies are recreated the next time you access the project
files. If a project is deleted from either the host workspace or your local computer, you can use working copies to
recreate the project with the most current versions of the files.
To relocate working copies of a project, edit the project’s properties and use the Change Location feature. For instructions, see
“To edit the properties of a project” on page 82.
Note: Make sure that you use the Change Location feature to relocate working copies, rather than moving the project
folder manually in the file system.
See also
“Creating and editing projects” on page 80
85
“To create a project” on page 81
“Disconnecting from projects” on page 95
“Deleting files and folders” on page 97
“Editing and synchronizing offline files” on page 110
“To restore a file or folder deleted from a project” on page 100
“Version Cue file statuses” on page 86
“Availability of Version Cue features” on page 71
File protection in Version Cue
Version Cue automatically informs others that a file is being edited. Version Cue assigns In Use status to a file when
you open and edit a file that isn’t being edited by another user. When you save a version, Version Cue removes the
file’s In Use status.
Note: In InCopy, you must choose File > Checkin after saving a version to remove the file’s In Use status.
At times two people may need to work with a file simultaneously. For example, User A may begin editing a file but
be called away before saving a version. If User B works on the file while User A is away, Version Cue ensures that the
two files don’t overwrite each other in the project. User A’s working copy won’t reflect the changes made by User B,
and vice versa. When finished with the file, both users can save a new version of the file to the Version Cue
Workspace. Version Cue alerts all current users of the file about the presence of a new version in the Version Cue
Workspace and gives them the option of downloading the latest version or continuing their current edits. Alternatively,users cansavetheir editsasanalternate.(Version Cuealertsusers whohavethe file open or whore-openafile
that was previously closed while In Use.)
Note: Two users can’t edit a file simultaneously in InCopy.
Page 95

ADOBE GOLIVE CS2
User Guide
You can use the Version Cue Workspace Administration utility to assign lock protection to a Version Cue project.
Only the first user to begin editing an available file in a lock-protected project can save the next version of that file
to theVersion Cueproject.Other userswho edit that file simultaneously can’tsavechanges to anew versionofthat
file, even after the first user saves a version. These other users must save the changes as completely new files with
their own version thread; however, they can designate their file as an alternate of the original file.
The ability to access a file in a lock-protected project provides the flexibility to create proofs or experiment with the
design, for example, and then close the file without saving changes.
See also
“Using working copies” on page 84
“Availability of Version Cue features” on page 71
Version Cue file statuses
Filesthatare managedbyVersion Cueare always marked with astatusiconthatdescribes thestate of thefileonthe
VersionCue Workspace. Youcan view afile’sstatuswhile browsing thefiles in aVersion Cueproject,inBridge, and
also in the document window’s Status area after opening a file from the Version Cue Workspace in an Adobe Creative
Suitecomponent.InAcrobat,the status is displayedinthe titlebar.Afile canhavemorethanone status at thesame
time (in some cases only one status is shown).
86
Each file status has a corresponding icon:
Open Thefileisopenonyourcomputer. This status lets youmakeinformeddecisions aboutwhether it’s appro-
priate, for example, to place a file into a layout while the file is still being edited. The Open status is indicated only
for files on your computer.
In Use By Me You are editing the file. Version Cue assigns this status to a file when you make an edit to the file
that changesits content.Youcan manually mark afileinuse before youeditittoindicatetoothersthatyou intend to
make changes to the content.
Synchronized The latest known version of the file is available for editing and you have a working copy of it on
your computer. Version Cue assigns this status when you save a version of the file you’re editing, or when you
manually synchronize a project.
No Working Copy No local copy of the file exists. This status indicates that it will take a few moments to create
a working copy before you can edit the file.
In Use By <user name> Another user is editing the file and has not yet saved a new version.
Conflicted Copies There is a version conflict, or both you and another user are editing the file.
Only Copy The file in the working copies folder is the only copy known to Version Cue and has not been
synchronized with the Version Cue Workspace. This scenario can occur when a file has been saved in an existing
project for the first time while the workspace is offline. Because the workspace is offline, Version Cue displays the
OfflineCopystatusuntil theworkspace is back online, andthenchangesthe status to Only Copy.Version Cuealso
displays this status if you drag a file from one folder into the working copies folder using the file system instead of
Bridge (not recommended). You can edit the file, but it’s important to synchronize(upload thefiletothe workspace)
after you save your changes.
Offline Copy There is a local copy of the file in your working copies folder, but the Version Cue Workspace is
offline. There is no way of checking whether the local copy is synchronized with the latest version on the workspace.
Page 96

ADOBE GOLIVE CS2
User Guide
You can edit an offline copy and save these changes; however, you must save a version or synchronize the file once
the workspace comes back online.
Outdated Copy Alocal copy exists, butthere is anewer versionofthe file in theworkspace.Thisstatusindicates
that it will take a few moments to create an up-to-date working copy before you can edit the file.
Unavailable The Version Cue Workspace is offline or you don’t have access privileges. There is no way of
checking the status of the local copy with the workspace. You can edit the local copy and save these changes; however,
you must save a version or synchronize the file once the workspace comes back online.
Deleted Thefileorfolderhas been deletedfromthe project, butnot yetpermanently erased.(Youcan restorea
deleted file or folder).
See also
“Using working copies” on page 84
“To synchronize files” on page 112
“To edit a file in use by another user” on page 88
“Deleting files and folders” on page 97
“Availability of Version Cue features” on page 71
87
To open a file from a project
Note: You can perform this task only if you have access to the full Version Cue feature set, available in Adobe Creative
Suite or in a shared workspace. See “Availability of Version Cue features” on page 71 for more information.
After you add or save a file to a Version Cue project, the file is automatically managed by Version Cue. Managed files
can’tbeoverwritten.Ifyou open afilethat’sinuse by anotheruserorthathas been previously edited andsaved as a
new version, you are prompted to edit the most recent version.
1 Do one of the following:
• In Illustrator, InCopy, InDesign, or Photoshop, choose File > Open. Click Use Adobe Dialog if you’re using the OS
dialog box, and then click Version Cue in the Favorites panel.
• In Acrobat 7, choose File > Open, and then click Version Cue in the dialog box that appears.
• In Bridge, click Version Cue in the Favorites panel.
2 Double-click the host Version Cue Workspace.
3 Double-click the project that contains the file you want to open.
4 Select the file and click Open.
See also
“To edit a file in use by another user” on page 88
“To update a file with the most recent version” on page 88
“About the Adobe dialog box” on page 73
“To search for files in a project” on page 95
Page 97

ADOBE GOLIVE CS2
User Guide
To reveal a file in Bridge
❖ Right-click (Windows) or Ctrl-click (Mac OS) the file in the Open dialog box in InCopy or an Adobe Creative
Suite component, and choose Reveal In Bridge.
The file appears in the Bridge window.
To edit a file in use by another user
Note: You can perform this task only if you have access to the full Version Cue feature set, available in Adobe Creative
Suite or in a shared workspace. See “Availability of Version Cue features” on page 71 for more information.
If you don't notice that a file's status is In Use when you open it, Version Cue displays an In Use By alert to remind
you that someone else is already editing a working copy of the file.
Note: In InCopy, you can’t edit a file that’s in use by another user.
1 Open the file, and click one of the following options when the In Use By alert appears:
No, Close Document Closes the file without any alterations.
Yes, Keep Open Keeps the file open so you can work on the document.
2 If you continue working with the document and make a change to the content, Version Cue displays an alert to
remind you that there is the possibility of creating conflicting copies. Click one of the following:
Discard Changes Displays the most recent version of the file from the Version Cue Workspace and discards your
changes to the working copy.
88
Continue Editing Lets you edit the working copy without overwriting the changes made in another user’s working
copy of the same file (Version Cue will prompt each user to save a new version of the file).
3 If the project doesn’t have lock protection applied to it, you can save a new version of your edits. Version Cue
displays an alert warning you that conflicting edits will occur if you continue. Click one of the following:
Cancel Returns you to the open document without saving a version.
Save Version Anyway Updates the master file in the Version Cue Workspace with the new version. (Version Cue
displays an alert to the other user to note that a newer version of the file has been created by you.)
At any point, you can close the document and discard any changes you’ve made.
See also
“To update a file with the most recent version” on page 88
To update a file with the most recent version
Note: You can perform this task only if you have access to the full Version Cue feature set, available in Adobe Creative
Suite or in a shared workspace. See “Availability of Version Cue features” on page 71 for more information.
Page 98

ADOBE GOLIVE CS2
User Guide
If another user creates a new version of a file that you have open or that is still marked In Use By Me, Version Cue
promptsyou to update your document with thelatestversion when youopenitorattempt to make changestoit, or
when you bring the document window frontmost in a group of documents.
❖ When the prompt appears, click one of the following:
Discard Changes Updates the document with the most recent version from the Version Cue project. You can
continue editing the file after it is updated. You lose any changes you’ve made even if you have already saved those
changes to the working copy with a Save command.
Continue Editing Leaves the document as is. You can continue editing the file without overwriting the changes in
the more recent version. Instead, you’re prompted to either save a new version of the file when you close it, or to
discard your changes.
See also
“To edit a file in use by another user” on page 88
Adding files and folders to a project
To save versions of a file and take advantage of Version Cue file management, you must add or save the file to a
Version Cue project. You can add assets such as swatch libraries to projects to share them with your workgroup. You
can also add non-Adobe files to Version Cue projects You can add files using any of the following methods:
89
• Add files one at a time from within InCopy or in Adobe Creative Suite.
• Drag one or more files or folders to a Version Cue project using Bridge. Use this method to copy files from one
Version Cue project to another.
• Drag files and folders from open windows on your computer's desktop to a Version Cue project displayed in a
Bridge window.
• Place files directly in the project’s working copies folder, and then synchronize the project to add the files. For more
information, see
“About Version Cue projects” on page 76.
See also
“To create a new Version Cue project from a folder” on page 129
“Availability of Version Cue features” on page 71
To add a file to a project
Note: You can perform this task only if you have access to the full Version Cue feature set, available in Adobe Creative
Suite or in a shared workspace. See “Availability of Version Cue features” on page 71 for more information.
For information on adding a file to a project in Acrobat 7, see Acrobat Help.
1 Open the file in Illustrator, InCopy, InDesign, or Photoshop.
2 Choose File > Save As. Click Use Adobe Dialog if you’re using the OS dialog box.
3 Double-click the host Version Cue Workspace.
4 Double-click the project to open it.
5 Enter a comment for the first version in the Version Comments box, and click Save.
Page 99

ADOBE GOLIVE CS2
User Guide
See also
“About the Adobe dialog box” on page 73
To add a file or folder to a project in Bridge
Note: You can perform this task only if you have access to the full Version Cue feature set, available in Adobe Creative
Suite or in a shared workspace. See “Availability of Version Cue features” on page 71 for more information.
1 Start Bridge. In Folders (in the Favorites panel), navigate to the folder in the Version Cue project to which you
want to add files.
2 Navigate to the folder that contains the files or folders you want to add to the project.
3 Select one or more files or folders, and drag them to the Version Cue folder icon you navigated to in step 1.
Note: To copy (not move) the files to a project, hold down Ctrl (Windows) or Option (Mac OS) as you drag the files to
the project.
See also
“The Bridge work area” on page 37
90
To add a file or folder from a desktop folder to a project in Bridge
Note: You can perform this task only if you have access to the full Version Cue feature set, available in Adobe Creative
Suite or in a shared workspace. See “Availability of Version Cue features” on page 71 for more information.
1 Start Bridge, and click Version Cue in the Favorites panel.
2 Double-click Workspaces.
3 Double-click the Version Cue project and browse to the folder to which you want to add files.
4 Select files and folders in the open folder on your desktop.
5 Drag theseitems from theopenfoldertothe Bridge contentareadisplayingthe VersionCue folder to whichyou
want to add files.
Note: To copy (not move) the files to a project, hold down Ctrl (Windows) or Option (Mac OS) as you drag the files to
the project.
See also
“The Bridge work area” on page 37
To add files to a project folder without Bridge
Note: You can perform this task only if you have access to the full Version Cue feature set, available in Adobe Creative
Suite or in a shared workspace. See “Availability of Version Cue features” on page 71 for more information.
Page 100

ADOBE GOLIVE CS2
User Guide
It’s best to add files using Bridge, but you can add files by dragging them into the documents folder of a Version Cue
project.
1 Do one of the following:
• Locate the project folder inside the My Documents/Version Cue (Windows) or Documents/Version Cue
(Mac OS) folder on your computer.
• If the project folder isn’t already in the My Documents/Version Cue (Windows) or Documents/Version Cue
(Mac OS) folder on your hard disk, create a new folder inside the Version Cue folder. Give the folder the same
name as the existing Version Cue project on the Version Cue Workspace. Inside the new project folder, create a
new folder and name it documents.
Note: These steps work only if the project already exists. You cannot create a new project using this method.
2 Move or copy the items you want to add to the documents folder.
3 In Illustrator, InCopy, InDesign, Photoshop, or Acrobat, choose File > Open. Click Use Adobe Dialog if you’re
using the OS dialog box.
4 Click Version Cue in the Favorites panel. Open the Version Cue Workspace, and select the project.
5 Choose Synchronize from the Project Tools menu . (Alternatively, you can select the project in Bridge and
synchronize it.) Once the synchronization is complete, the files are added to the project.
91
See also
“Editing and synchronizing offline files” on page 110
“About the Adobe dialog box” on page 73
“About Version Cue projects” on page 76
To copy or move files between projects or from a project to a desktop folder
❖ Do one of the following:
• To copy a file between projects, start Bridge and navigate to the project folder that contains the file you want to
copy.ChooseFile>NewWindowtoopenanewBridgewindow, andnavigatetothe projectfoldertowhich you
want to add the file. Drag the file from the first project folder to the destination project folder in the second Bridge
window.
• To copy a file from a project to a desktop folder, drag it from the project folder in Bridge to the desktop folder.
Note: When you copy a file between projects or from a project to a desktop folder, Version Cue copies only the most
current version.
• To move a file between projects, copy it from one project folder to another in Bridge, and then permanently delete
the file from the first proj
from a project” on page 99 and “To delete a file or folder permanently” on page 100.
• To move a file from a project to a desktop folder, drag it from the project folder in Bridge to the desktop folder,
and then permanently delete the file from the first project folder. For instructions on permanently deleting files,
see “To delete files or folders from a project” on page 99 and “To delete a file or folder permanently” on page 100.
ect folder. For instructions on permanently deleting files, see “To delete files or folders
To save changes to a file
Note: You can perform this task only if you have access to the full Version Cue feature set, available in Adobe Creative
Suite or in a shared workspace. See “Availability of Version Cue features” on page 71 for more information.
 Loading...
Loading...