Page 1

®
ADOBE
ADOBE® GoLive® 9
USER GUIDE
Page 2

Copyright
© 2007 Adobe Systems Incorporated. All rights reserved.
Adobe® GoLive® 9 User Guide for Windows® and Macintosh
If this guide is distributed with software that includes an end user agreement, this guide, as well as the software described in it, is furnished under license and may be used or
copied only in accordance with the terms of such license. Except as permitted by any such license, no part of this guide may be reproduced, stored in a retrieval system, or trans
mitted, in any form or by any means, electronic, mechanical, recording, or otherwise, without the prior written permission of Adobe Systems Incorporated. Please note that the
content in this guide is protected under copyright law even if it is not distributed with software that includes an end user license agreement.
The content of this guide is furnished for informational use only, is subject to change without notice, and should not be construed as a commitment by Adobe Systems Incorporated. Adobe Systems Incorporated assumes no responsibility or liability for any errors or inaccuracies that may appear in the informational content contained in this guide.
Please remember that existing artwork or images that you may want to include in your project may be protected under copyright law. The unauthorized incorporation of such
material into your new work could be a violation of the rights of the copyright owner. Please be sure to obtain any permission required from the copyright owner.
Any references to company names in sample templates are for demonstration purposes only and are not intended to refer to any actual organization.
Adobe, the Adobe logo, Acrobat, After Effects, Dreamweaver, Flash, FrameMaker, Illustrator, InCopy, InDesign, Photoshop, and Version Cue are either registered trademarks or
trademarks of Adobe Systems Incorporated in the United States and/or other countries.
Microsoft and Windows are either registered trademarks or trademarks of Microsoft Corporation in the United States and/or other countries. Mac, Mac OS, and QuickTime are
trademarks of Apple Inc., registered in the United States and other countries. SVG is a trademark of the World Wide Web Consortium; marks of the W3C are registered and held
by its host institutions MIT, INRIA, and Keio. Java is a trademark or registered trademark of Sun Microsystems, Inc. in the United States and other countries. All other trademarks
are the property of their respective owners.
This product contains either BISAFE and/or TIPEM software by RSA Data Security, Inc.
Portions Copyright © 1998 Gilles Vollant
This product includes software developed by the Apache Software Foundation (http://www.apache.org/).
This Program was written with MacApp®: ©1985-1988 Apple Inc. The MacApp software is proprietary to Apple Inc. and is licensed to Adobe for distribution only for use in
combination with Adobe GoLive.
PANTONE® Colors displayed in the software application or in the user documentation may not match PANTONEidentified standards. Consult current PANTONE Color Publications for accurate color. PANTONE® and other Pantone, Inc. trademarks are property of Pantone, Inc. © Pantone, Inc. 2003. Pantone, Inc. is the copyright owner of color data
and/or software which are licensed to Adobe Systems Incorporated to distribute for use only in combination with Adobe Illustrator. PANTONE Color Data and/or Software shall
not be copied onto another disk or into memory unless as part of the execution of Adobe Illustrator software.
Portions © Eastman Kodak Company, 2007 and used under license. All rights reserved. Kodak is a registered trademark and Photo CD is a trademark of Eastman Kodak
Company.
Portions © The Focoltone Colour Systems, and used under license.
Software is produced under DIC's copyrights of color-data-base derived from Sample Books.
Flash 9 video is powered by On2 TrueMotion video technology. © 1992-2005 On2 Technologies, Inc. All Rights Reserved. http://www.on2.com.
This product includes software developed by the OpenSymphony Group (http://www.opensymphony.com/).
Portions of this code are licensed from Nellymoser (www.nellymoser.com)
Sorenson Spark™ video compression and decompression technology licensed from Sorenson Media, Inc.
Certain Spelling portions of this product is based on Proximity Linguistic Technology. ©Copyright 1990 Merriam-Webster Inc. ©Copyright 1990 All rights reserved. Proximity
Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 2003 Franklin Electronic Publishers Inc.©Copyright 2003 All rights
reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. Legal Supplement ©Copyright 1990/1994 Merriam-Webster
Inc./Franklin Electronic Publishers Inc. ©Copyright 1994 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey
USA. ©Copyright 1990/1994 Merriam-Webster Inc./Franklin Electronic Publishers Inc. ©Copyright 1997All rights reserved. Proximity Technology A Division of Franklin
Electronic Publishers, Inc. Burlington, New Jersey USA ©Copyright 1990 Merriam-Webster Inc. ©Copyright 1993 All rights reserved. Proximity Technology A Division of
Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 2004 Franklin Electronic Publishers Inc. ©Copyright 2004 All rights reserved. Proximity
Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 1991 Dr. Lluis de Yzaguirre I Maura ©Copyright 1991 All rights reserved.
Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 1990 Munksgaard International Publishers Ltd. ©Copyright
1990 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 1990 Van Dale Lexicografie bv
©Copyright 1990 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 1995 Van Dale
Lexicografie bv ©Copyright 1996 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 1990
IDE a.s. ©Copyright 1990 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 1992
Hachette/Franklin Electronic Publishers Inc. ©Copyright 2004 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New
Jersey USA. ©Copyright 1991 Text & Satz Datentechnik ©Copyright 1991 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc.
Burlington, New Jersey USA. ©Copyright 2004 Bertelsmann Lexikon Verlag ©Copyright 2004 All rights reserved. Proximity Technology A Division of Franklin Electronic
Publishers, Inc. Burlington, New Jersey USA. ©Copyright 2004 MorphoLogic Inc. ©Copyright 2004 All rights reserved. Proximity Technology A Division of Franklin Electronic
Publishers, Inc. Burlington, New Jersey USA. ©Copyright 1990 William Collins Sons & Co. Ltd. ©Copyright 1990 All rights reserved. Proximity Technology A Division of
Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 1993-95 Russicon Company Ltd. ©Copyright 1995 All rights reserved. Proximity Technology A
Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 2004 IDE a.s. ©Copyright 2004 All rights reserved. Proximity Technology A Division
of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. The Hyphenation portion of this product is based on Proximity Linguistic Technology. ©Copyright 2003
Franklin Electronic Publishers Inc.©Copyright 2003 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New Jersey USA.
©Copyright 1984 William Collins Sons & Co. Ltd. ©Copyright 1988 All rights reserved. Proximity Technology A Division of Franklin Electronic Publishers, Inc. Burlington, New
Jersey USA. ©Copyright 1990 Munksgaard International Publishers Ltd. ©Copyright 1990 All rights reserved. Proximity Technology A Division of Franklin Electronic
Publishers, Inc. Burlington, New Jersey USA. ©Copyright 1997 Van Dale Lexicografie bv ©Copyright 1997 All rights reserved. Proximity Technology A Division of Franklin
Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 1984 Editions Fernand Nathan ©Copyright 1989 All rights reserved. Proximity Technology A Division of
Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 1983 S Fischer Verlag ©Copyright 1997 All rights reserved. Proximity Technology A Division of
Franklin Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 1989 Zanichelli ©Copyright 1989 All rights reserved. Proximity Technology A Division of Franklin
Electronic Publishers, Inc. Burlington, New Jersey USA. ©Copyright 1989 IDE a.s. ©Copyright 1989 All rights reserved. Proximity Technology A Division of Franklin Electronic
Publishers, Inc. Burlington, New Jersey USA. ©Copyright 1990 Espasa-Calpe ©Copyright 1990 All rights reserved. Proximity Technology A Division of Franklin Electronic
Publishers, Inc. Burlington, New Jersey USA. ©Copyright 1989 C.A. Stromberg AB. ©Copyright 1989 All rights reserved. Proximity Technology A Division of Franklin Electronic
Publishers, Inc. Burlington, New Jersey USA.
Adobe Systems Incorporated, 345 Park Avenue, San Jose, California 95110, USA
Notice to U.S. Government End Users. The Software and Documentation are “Commercial Items,” as that term is defined at 48 C.F.R. §2.101, consisting of “Commercial
Computer Software” and “Commercial Computer Software Documentation,” as such terms are used in 48 C.F.R. §12.212 or 48 C.F.R. §227.7202, as applicable. Consistent with
48 C.F.R. §12.212 or 48 C.F.R. §§227.7202-1 through 227.7202-4, as applicable, the Commercial Computer Software and Commercial Computer Software Documentation are
being licensed to U.S. Government end users (a) only as Commercial Items and (b) with only those rights as are granted to all other end users pursuant to the terms and conditions
-
Page 3

herein. Unpublished-rights reserved under the copyright laws of the United States. Adobe agrees to comply with all applicable equal opportunity laws including, if appropriate,
the provisions of Executive Order 11246, as amended, Section 402 of the Vietnam Era Veterans Readjustment Assistance Act of 1974 (38 USC 4212), and Section 503 of the
Rehabilitation Act of 1973, as amended, and the regulations at 41 CFR Parts 60-1 through 60-60, 60-250, and 60-741. The affirmative action clause and regulations contained in
the preceding sentence shall be incorporated by reference.
Adobe Systems Incorporated, 345 Park Avenue, San Jose, California 95110, USA.
Page 4

Contents
Chapter 1: Getting Started
Installation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
Register . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
Adobe Help . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2
Resources . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 3
What’s new . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 5
Chapter 2: Work area
Working with windows and editors . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 7
Panels, tools, and menus . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 10
Working with objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 18
Previewing and zooming documents . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 18
Setting preferences . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 20
Reverting and restoring changes to pages . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 22
iv
Chapter 3: Version Cue
Working with Adobe Version Cue . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 24
Working with the Version Cue Server . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 27
Working with Version Cue projects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 32
Working with files in Version Cue . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 35
Version Cue versions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 39
Editing and synchronizing offline files . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 40
Version Cue Server Administration . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 41
Version Cue PDF reviews . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 52
Using Version Cue in GoLive . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 55
Troubleshooting . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 62
Chapter 4: Setting up sites and pages
Creating sites . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 64
Importing sites from remote servers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 67
Version control sites . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 69
Adding files to sites . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 73
Setting up pages . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 75
Document type definitions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 79
Adding elements and scripts . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 81
Creating links . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 85
Specifying and editing links . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 87
Anchor links . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 89
Getting information about documents . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 91
Color . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 92
Page 5

Chapter 5: Managing and viewing websites
Site management features and preferences . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 98
Working with the site window . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 99
Inspecting, tracking, and deleting files . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 103
Refreshing and cleaning up sites . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .104
Providing names and paths for files . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 106
Using absolute link paths . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 108
Working with graphical site views . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 109
Changing the display of the site window . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 110
Editing links and URLs sitewide . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 110
Fixing site errors . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 112
Providing file status information . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 115
Chapter 6: Laying out pages
Page layout for the web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 117
CSS layout objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 119
Creating layers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 122
Selecting, resizing, and positioning layers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 123
Managing layers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 125
Animating layers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 127
Understanding frames . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 130
Setting up frame sets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 131
Setting up individual frames . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 134
Layout grids . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 136
Grouping and arranging objects on layout grids . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 140
Converting table-based layout grids to tables . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 141
Special page elements . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .142
v
Chapter 7: Tables
Understanding tables . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 146
Creating tables . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 146
Selecting tables, rows, columns, or cells . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 148
Moving, adding, or deleting rows or columns . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 151
Resizing and fixing tables . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 152
Formatting tables with table styles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 154
Formatting tables with the Table Inspector or Control panel . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 155
Formatting tables with cascading stylesheets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 158
Text in tables . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 159
Sorting in tables . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 160
Chapter 8: Formatting text
Formatting text in web pages . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 162
Adding and selecting text . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 163
Formatting paragraphs with HTML text attributes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 164
Formatting text inline . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 169
Changing fonts . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .172
Page 6

Changing the size and color of text . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 173
Spelling . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 175
Searching text and HTML source code . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 176
Non-roman characters . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 183
Chapter 9: on Cascading stylesheets
Understanding cascading stylesheets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 185
Creating and viewing stylesheets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 186
Using external stylesheets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 189
Creating CSS styles in stylesheets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 191
Defining style properties . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 196
Applying styles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 204
Chapter 10: Adding images and multimedia
Pre-optimized images . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .206
Setting basic image options . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 207
Creating rollovers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 208
Assigning rollover images automatically . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 210
Using actions with rollovers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 211
Creating image maps . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .211
Building a web page using tracing images . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 213
Adding multimedia to web pages . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 214
Multimedia plug-in options . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 215
Java applets and W3C object controls . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .219
vi
Chapter 11: Working with Smart Objects
Understanding Smart Objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 222
Adding and copying Smart Objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 223
Updating and editing Smart Objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .225
Resizing and cropping Smart Objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 227
Optimizing and saving web graphics . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 229
Working with slices during optimization . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 231
Web graphics formats and options . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 232
Output settings for web graphics . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 237
Chapter 12: Adding content from Adobe applications
Adding Adobe Photoshop images . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 240
Adding Adobe InDesign content . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 243
Chapter 13: Working with PDF documents
Displaying and navigating PDF documents . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .245
PDF comments . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 247
Editing PDF link regions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 248
Exporting web pages to PDF . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 250
Setting global options for PDF documents . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 252
Page 7

Chapter 14: Forms
Creating forms . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 260
Adding form elements . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 261
Adding form navigation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 264
Advanced form elements and properties . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 266
Chapter 15: Site assets, resources, and collections
Understanding site assets, resources, and collections . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 269
Creating page templates . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 269
Applying and updating page templates . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .272
Components . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 274
Snippets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .276
Site colors . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 277
Font sets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 278
Site URLs and e-mail addresses . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 280
Collections . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 281
Chapter 16: Publishing websites
Preparing to publish a site . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 283
Uploading and downloading files . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 286
Exporting sites . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 291
Setting up distributed websites . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .293
Managing websites with WebDAV . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 294
vii
Chapter 17: Authoring mobile content
Authoring for mobile devices . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 297
XHTML Basic and Mobile . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 298
i-mode HTML . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 299
Chapter 18: Editing source code
Source code editors and preferences . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 303
Source code management tools . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 305
Using the Outline Editor . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 306
Adding new elements to source code . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 311
Working with source code . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 311
Selecting and highlighting source code . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 315
Locating source code . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 318
Navigating through source code . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 321
Inserting or rewriting source code automatically . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 322
JavaScript . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .324
JavaScript libraries . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 327
Chapter 19: Using actions
Actions overview . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .329
Browser-triggered actions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 329
User-triggered actions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 330
Timeline-triggered actions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 331
Page 8

Getters actions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 332
Image actions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 333
Link actions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 334
Message actions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 340
Multimedia actions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 342
Others actions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 347
Specials actions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 350
Variables actions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 353
Chapter 20: Configuring Web Settings
Web Settings . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 357
Markup Language options in Web Settings . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 358
Characters options in Web Settings . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 363
Browser Profiles options in Web Settings . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .365
File Mappings and Global options in Web Settings . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 366
Chapter 21: Color management
Understanding color management . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 368
Keeping colors consistent . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 370
Color-managing imported images . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 374
Color-managing documents for online viewing . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 376
Proofing colors . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 377
Color-managing documents when printing . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 378
Working with color profiles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 380
Color settings . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 384
viii
Chapter 22: Keyboard shortcuts
Customizing keyboard shortcuts . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 390
Default keyboard shortcuts . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 391
Index . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 407
Page 9

Chapter 1: Getting Started
If you haven’t installed your new software, begin by reading some information on installation and other preliminaries. Before you begin working with your software, take a few moments to read an overview of Adobe Help and of
the many resources available to users. You have access to instructional videos, plug-ins, templates, user communities,
seminars, tutorials, RSS feeds, and much more.
Installation
Requirements
❖ To review complete system requirements and recommendations for your Adobe® product, see the Read Me file
included with your software download.
Install the software
1 Close any other Adobe applications open on your computer.
2 Double-click the executable file that is included with your download, and follow the on-screen instructions.
1
Note: For more information, see the Read Me file included with your software download.
Activate the software
If you have a single-user retail license for your Adobe software, you will be asked to activate your software; this is a
simple, anonymous process that you must complete within 30 days of starting the software.
For more information on product activation, see the Read Me file installed with your software download, or visit the
Adobe website at
1 If the Activation dialog box isn’t already open, choose Help > Activate.
2 Follow the on-screen instructions.
Note: If you want to install the software on a different computer, you must first deactivate it on your computer. Choose
Help > Deactivate.
www.adobe.com/go/activation.
Register
Register your product to receive complimentary installation support, notifications of updates, and other services.
❖ To register, follow the on-screen instructions in the Registration dialog box, which appears after you install and
activate the software.
If you postpone registration, you can register at any time by choosing Help > Registration.
Page 10

ADOBE GOLIVE 9
User Guide
Adobe Help
Adobe Help resources
Documentation for your Adobe software is available in a variety of formats.
In-product Help
In-product Help provides access to the documentation and instructional content available for the software. It is
available through the Help menu in your Adobe software.
PDF documentation
The in-product Help is also available as a PDF that is optimized for printing. Other documents, such as installation
guides and white papers, may also be provided as PDFs. PDF documentation included with the software can be
found in the folder with your software download.
PDF documentation is also available through the Adobe Help Resource Center, at www.adobe.com/go/documen-
tation.
2
Using Help in the product
In-product Help is available through the Help menu. After you start the Adobe Help Viewer, click Browse to see Help
for additional Adobe products installed on your computer.
These Help features facilitate cross-product learning:
• Topics may contain links to the Help systems of other Adobe products or to additional content on the web.
• Some topics are shared across two or more products. For instance, if you see a Help topic with an Adobe®
Photoshop icon and an Adobe After Effects® icon, you know that the topic either describes functionality that is
similar in the two products or describes cross-product workflows.
• You can search across the Help systems of multiple products.
Note: If you search for a phrase, such as “shape tool,” enclose it in quotation marks to see only those topics that include
all the words in the phrase.
Accessibility features
Adobe Help content is accessible to people with disabilities—such as mobility impairments, blindness, and low
vision. In-product Help supports these standard accessibility features:
• The user can change text size with standard context menu commands.
• Links are underlined for easy recognition.
• If link text doesn’t match the title of the destination, the title is referenced in the Title attribute of the Anchor tag.
For example, the Previous and Next links include the titles of the previous and next topics.
• Content supports high-contrast mode.
• Graphics without captions include alternate text.
• Each frame has a title to indicate its purpose.
• Standard HTML tags define content structure for screen reading or text-to-speech tools.
Page 11

• Style sheets control formatting, so there are no embedded fonts.
Keyboard shortcuts for toolbar controls (Windows)
Back button Alt+Left Arrow
Forward button Alt+Right Arrow
Print Ctrl+P
About button Ctrl+I
Browse menu Alt+Down Arrow or Alt+Up Arrow to view Help for another application
Search box (Windows) Ctrl+S to place cursor in Search box
Keyboard shortcuts for navigation (Windows)
• To move between panes, press Ctrl+Tab (forward) and Shift+Ctrl+Tab (backward).
• To move through and outline links within a pane, press Tab (forward) or Shift+Tab (backward).
• To activate an outlined link, press Enter.
• To make text bigger, press Ctrl+equal sign.
• To make text smaller, press Ctrl+hyphen.
ADOBE GOLIVE 9
User Guide
3
Resources
Extras
To help you make the most of your Adobe product, certain resources may be installed on your computer during the
setup process or offered online by the Adobe Exchange community.
GL2DW extension
The GL2DW extension assists in the conversion of a GoLive .site file to a site that can be managed using Adobe
DreamWeaver®. The extension is available with the software installation.
Adobe Exchange
For more free content, visit www.adobe.com/go/exchange, an online community where users download and share
thousands of free actions, extensions, plug-ins, and other content for use with Adobe products.
Adobe Design Center
Adobe Design Center offers articles, inspiration, and instruction from industry experts, top designers and Adobe
publishing partners. New content is added monthly.
New ideas are the heart of Think Tank, Dialog Box, and Gallery:
• Think Tank articles consider today’s designers engage with technology and what their experiences mean for
design, design tools, and society.
• In Dialog Box, experts share new ideas in motion graphics and digital design.
Page 12

ADOBE GOLIVE 9
User Guide
• The Gallery showcases how artists communicate design in motion.
Visit Adobe Design Center at www.adobe.com/designcenter.
Adobe Developer Center
Adobe Developer Center provides samples, tutorials, articles, and community resources for developers who build
rich Internet applications, websites, mobile content, and other projects using Adobe products. The Developer Center
also contains resources for developers who develop plug-ins for Adobe products.
In addition to sample code and tutorials, you'll find RSS feeds, online seminars, SDKs, scripting guides, and other
technical resources.
Visit Adobe Developer Center at www.adobe.com/go/developer.
Customer support
Visit the Adobe Support website, at www.adobe.com/go/support, to find troubleshooting information for your
product and to learn about free and paid technical support options. Follow the Training link for access to Adobe
Press books, a variety of training resources, Adobe software certification programs, and more.
Downloads
Visit www.adobe.com/go/downloads to find free updates, tryouts, and other useful software. In addition, the Adobe
Store (at www.adobe.com/go/store) provides access to thousands of plug-ins from third-party developers, helping
you to automate tasks, customize workflows, create specialized professional effects, and more.
4
Adobe Labs
Adobe Labs gives you the opportunity to experience and evaluate new and emerging technologies and products from
Adobe.
At Adobe Labs, you have access to resources such as these:
• Prerelease software and technologies
• Code samples and best practices to help accelerate your learning
• Early versions of product and technical documentation
• Forums, wiki-based content, and other collaborative resources to help you interact with like-minded developers
Adobe Labs fosters a collaborative software development process. In this environment, customers quickly become
productive with new products and technologies. Adobe Labs is also a forum for early feedback, which the Adobe
development teams use to create software that meets the needs and expectations of the community.
Visit Adobe Labs at www.adobe.com/go/labs.
User communities
User communities feature forums, blogs, and other avenues for users to share technologies, tools, and information.
Users can ask questions and find out how others are getting the most out of their software. User-to-user forums are
available in English, French, German, and Japanese; blogs are posted in a wide range of languages.
To participate in forums or blogs, visit www.adobe.com/communities.
Page 13

ADOBE GOLIVE 9
User Guide
What’s new
Design mode
Design mode includes a number of new features intended to help make web design more accessible to traditional
Creative Suite designers. The objective is to enable designers to design for the web visually and without the need for
deep knowledge of web technologies such as HTML and CSS.
Designer Styles To manage and facilitate Designer Styles, GoLive 9 includes Character and Paragraph Styles. From
the Control panel, you can add new, edit existing, or delete old styles. Double-clicking a style in the Styles panel
invokes the Styles Options dialog where you can define the specific properties of each style. These styles are comparable to InDesign styles but write to CSS, which allows power and flexibility in designing text for web pages. See
“Formatting text” on page 162 for more information about styling text or “Adding content from Adobe applications”
on page 240 for information about using InDesign styled text in GoLive.
CSS Summary Each of the Styles Options dialog include a CSS Summary option. The CSS Summary option displays
the CSS code that GoLive 9 writes in the background. This is useful for more advanced users that would like to check
the code, as well as the designers that would like to learn more about CSS. For more information, see “Creating and
viewing stylesheets” on page 186.
Automated CSS Styles Text and background attributes on the Control panel and different panels write CSS code
rather than inline HTML tags (e.g. <FONT>). This transition to CSS is consistent across the whole application.
5
Tools panel A redesigned Tools panel supports the new, more visual process of designing for the web in GoLive 9. It
is intended to let designers work with tools that they are already familiar with to select, edit and create objects on a
web page. See “Panels, tools, and menus” on page 10 for more information.
Control panel The Control panel offers quick access to options related to the objects you select. The options that
display on this panel change in a context-sensitive manner based upon which tool you use. By default, the Control
panel is docked to the top of the work space, below the menu bar. See “Panels, tools, and menus” on page 10 for more
information.
New and revised tools New and revised tools, such as the Text tool, the Container tool, the Deep Selection tool, and
several others, are included to streamline the designing process. There are multiple ways to customize and use a
specific tool by selecting options and inputting values in the Control panel while using the tool. See “Panels, tools,
and menus” on page 10 for information about the tools available in GoLive.
Designer-focused site window GoLive 9 simplifies site management tools by leveraging concepts that designers are
already familiar with from using the Creative Suite. The design of the site window is largely based upon Adobe Bridge
and it brings together all of the tools needed to manage a site from start to finish. See “To display site and document
windows” on page 8.
Publishing The site window includes a Publish Server area that allows convenient access to the Publish Server
settings or the files on the publish server, depending on whether you are connected or disconnected to the server.
See “Working with windows and editors” on page 7 and “Managing and viewing websites” on page 98 for more information.
New default workspace GoLive 9 limits the default workspace to a set of panels that are the most relevant and
familiar to designers. See “Work area” on page 7 for more information.
New dialog box The New dialog box allows you to quickly start a new project by choosing from among the different
type of documents GoLive 9 supports.
Page 14

ADOBE GOLIVE 9
User Guide
User-friendly interface
Revised menu options A new menu option allows you to place images and other page content in pages conveniently
by choosing File > Place. Integration with other GoLive features, such as the Save For Web feature, allows you to
optimize your images while placing them on a web page. See “Adding images and multimedia” on page 206 for more
information.
Also, some menu names have been changed to make them more intuitive, such as the Site menu options and
Advanced menu options.
Panel management The way in which you manage panels in the workspace has changed to make the workspace
more efficient and easier to use. The management is similar to some Creative Suite components and it allows you a
variety of options for how you view and use the panels. For more information, see “Work area” on page 7.
Integration
Copy and drag from InDesign GoLive 9 allows you to copy or drag specific content components between InDesign
and GoLive. Most formatting or applied styles are preserved in the process and automatically translated into
standard CSS styles. See “Adding content from Adobe applications” on page 240 for more information.
Improved color management Maintain common color settings throughout Adobe applications. Print with the
simplified printing interface for color management.
6
Page 15

Chapter 2: Work area
Working with windows and editors
About the Welcome Screen and work area
When you first start Adobe GoLive, the Welcome Screen appears with options to create a new document or open a
recent item. You can select the option to not show the screen at startup and later reselect the option in the Preferences
dialog box. Also, you can open the Welcome Screen from the Help menu on the application window.
The GoLive work area includes the site window (one for every site project), document windows for each open web
page, a variety of editors and panels, a Tools panel, and a Control panel for working with everything in your site. There
are multiple ways that you can configure and customize the work area to make it an efficient and easy-to-use
workspace. Many of the options for customizing the workspace, such as displaying or completely hiding specific panels
or saving a workspace configuration, are available from the Window menu on the application window menu bar.
7
AB C
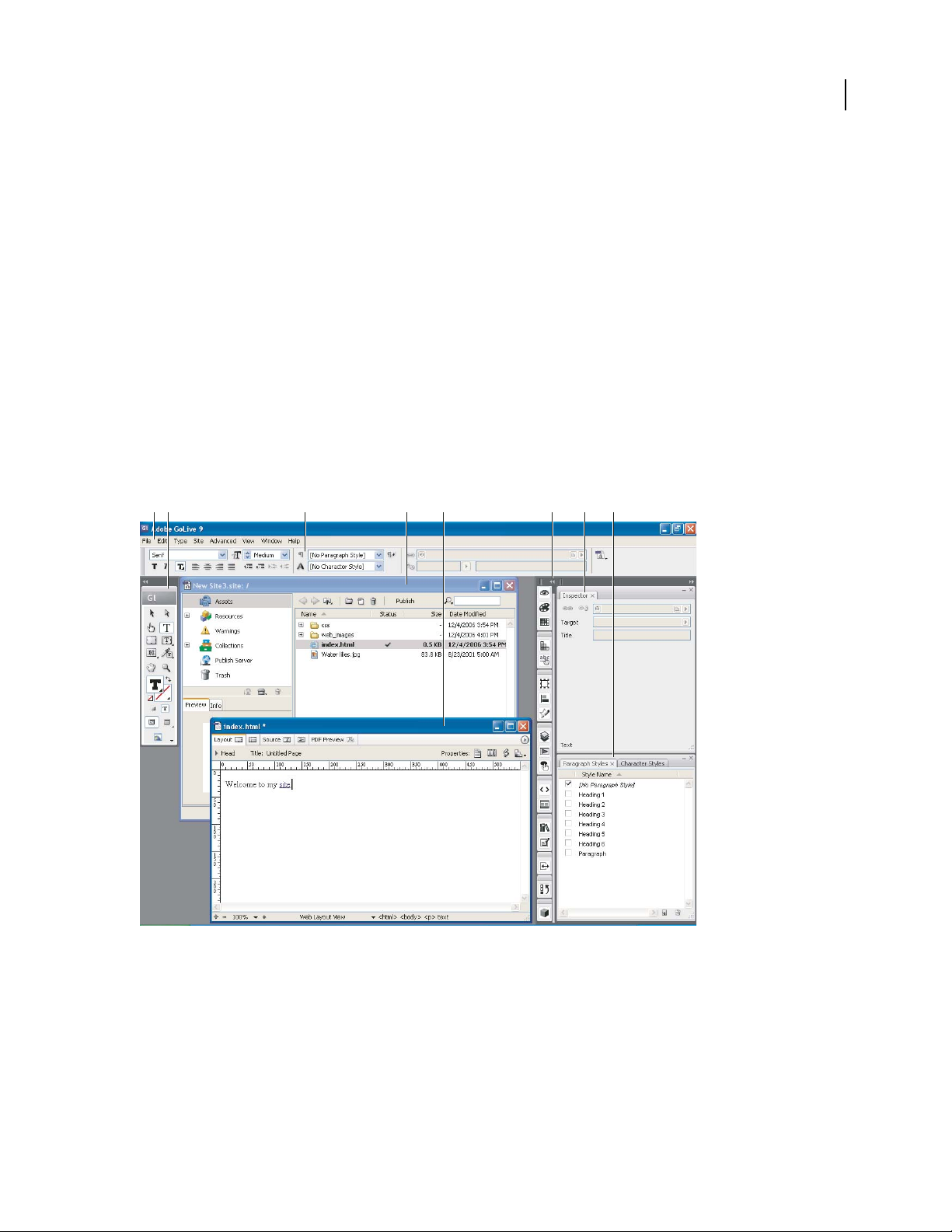
GoLive workspace
A. Application window menu bar B. Tools panel C. Control panel D. Site window E. Document window F. Panels collapsed to icons
G. Inspector panel H. Paragraph Styles and Character Styles panel
D
FEGH
See also
“About preferences” on page 20
Page 16

ADOBE GOLIVE 9
User Guide
About the New dialog box
When you click New Document in the Welcome Screen or choose File > New, GoLive displays the New dialog box.
The New dialog box lets you choose from several categories (Site, Web, Mobile, and Scripting) and to add files of
several types (including HTML pages, cascading stylesheets, or images) to a Favorites category. When you select a
category, GoLive displays a list of options from which you can choose, such as file types or whether to build a new
site or connect to an existing one. When you select a file type, the file opens for editing. When you select whether to
build a new site or connect to an existing one, you can either begin creating a site by using the Site Creation Wizard
or choose a specific site.
You can set options for files, such as doctype and encoding, in the Options section of the New dialog box (available
in Web, Mobile, Scripting, and Favorites).
See also
“To create a new page in a site” on page 73
“Methods for creating sites in GoLive” on page 64
To edit descriptions in the New dialog box
GoLive displays descriptions of files in the New dialog box. You can edit these descriptions in the Description dialog box.
8
1 Select the file in the New dialog box.
2 Right-click the icon next to the file you want and choose Edit Description.
3 In the Description dialog box that appears, edit the description as desired.
Note: Depending upon the file, the options of Can Change Markup Type, Can Change Doctype, or Can Change Encoding
display in the Description dialog box. You can use these options to enable modifications of the markup type, doctype, or
character encoding for this file.
See also
“About site assets, resources, and collections” on page 269
Displaying the site and document windows
For ease of use, keep the site window, the Objects panel, the Tools panel, and the Inspector open while building,
revising, and uploading a site.
You can display multiple site and document windows at one time—GoLive keeps track of the pages with their corresponding sites—so you can easily copy things from page to page and site to site.
To display site and document windows
• To display the site window, open the site file (.site).
• To collapse the site window to a single pane, click the Toggle Split View icon at the bottom of the window. (To
expand the site window to two panes, click the button again.)
• To toggle between the site window and the document window, choose the Select Window button in the
Control panel.
• To display the document window, open an XHTML or HTML page, or create a new page.
Page 17

ADOBE GOLIVE 9
User Guide
• To display the head section pane in the document window, select the Layout tab, and then click the Toggle Head
Section icon in the upper left corner of the document window (next to the Head label).
• To display the source code pane in the document window, select the Layout tab, and then click the Show/Hide
Split Source icon in the lower left corner of the window.
Note: You can also display the source code pane in the Frame Editor and Outline Editor.
• To display the source code pane to a new vertical or horizontal position in the Layout Editor, Alt-click (Windows)
or Option-click (Mac OS) the Show/Hide Split Source icon.
To display an editor or preview
❖ From within the document window, click any of the following tabs:
Layout tab Lets you add content to a document.
Frame Editor tab Lets you create a frameset and lay out frames that display individual web pages.
Source tab Lets you work directly with your document’s source code.
Outline Editor tab Lets you view source code in a hierarchical, structured view.
PDF Preview tab Lets you preview and export a web page to PDF.
9
To arrange windows and editors
❖ Select a document window, site window, graphical site view window, or editor and choose Cascade, Tile Horizon-
tally, or Tile Vertically from the Window > Cascade and Tile menu.
To switch between windows or editors
❖ Do any of the following tasks:
• Click the window or editor that you want to make it active.
• Choose the desired window or editor from the bottom of the Window menu.
• Click the Select Window button on the Control panel to toggle between the foremost window or editor and
the site window.
• Click and hold the mouse button on the Select Window button to display a pop-up menu from which you can
choose a window or editor.
• If you’re creating a link to a page or object in another window, drag the pick whip to the Select Window button
on the Control panel to bring the other window to the front. Then, continue to drag to the destination in the open
window.
If a window or editor is off-screen and not visible (e.g., if you changed your monitor’s resolution or dragged the
window or editor off the screen edge), choose Window > Cascade and Tile > Cascade to return the window or editor
to view.
See also
“Specifying the destination URL for a link” on page 87
Page 18

ADOBE GOLIVE 9
User Guide
To display rulers in the Layout tab
When you place an object in the Layout tab, gray areas on the rulers indicate the current position and size of the
selected object. When you move the pointer in the document window, lines in the rulers move along to indicate the
current position of the pointer.
❖ To show or hide the layout rulers, choose View > Show Rulers.
Panels, tools, and menus
Workspace overview
You create and manipulate your documents and files using various elements such as panels, bars, and windows. Any
arrangement of these elements is called a workspace. When you first start an Adobe Creative Suite component, you
see the default workspace, which you can customize for the tasks you perform there. For instance, you can create one
workspace for editing and another for viewing, save them, and switch between them as you work.
You can restore the default workspace at any time by choosing the default option on the Window > Workspace menu.
Although default workspaces vary across Flash, Illustrator, InCopy, InDesign, and Photoshop, you manipulate the
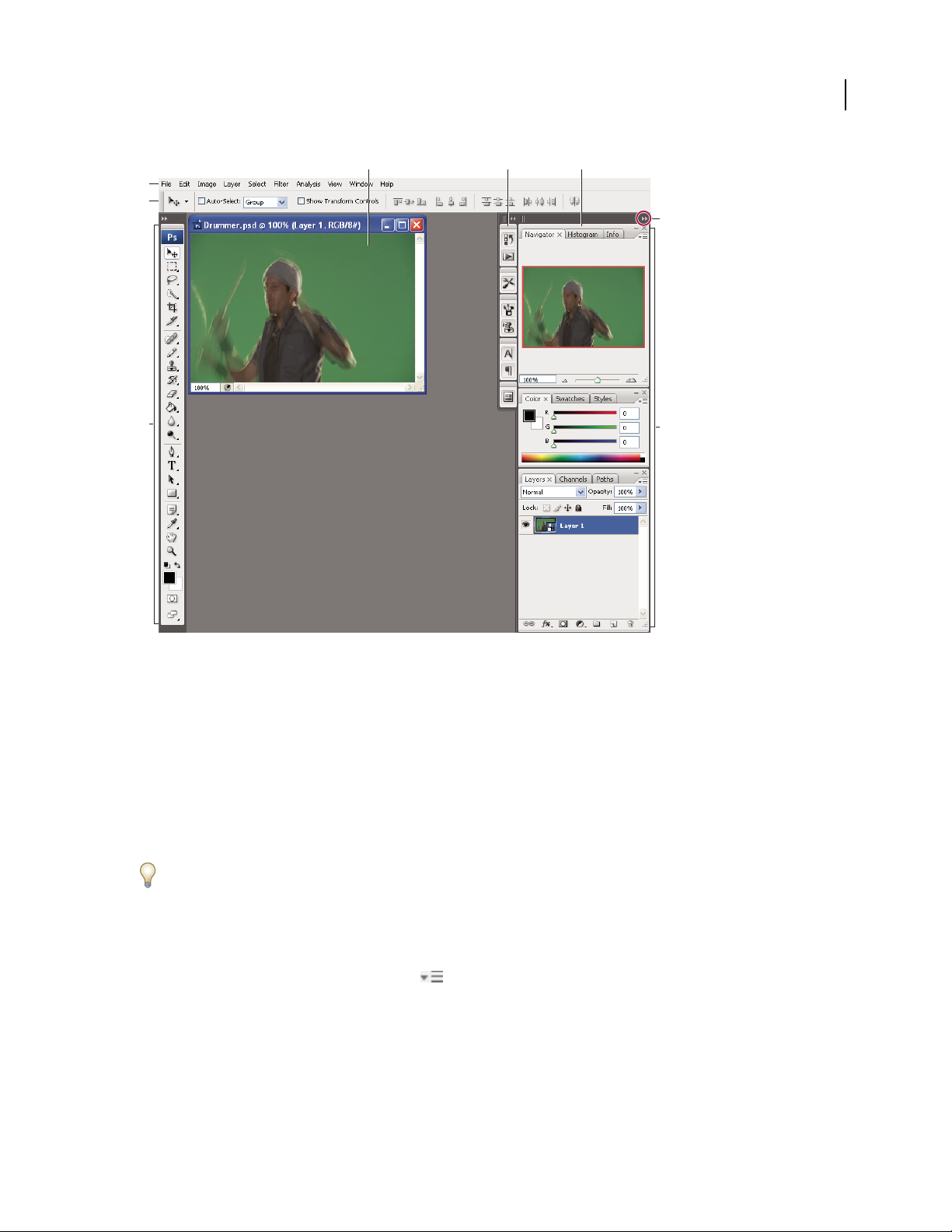
elements much the same way in all of them. The Photoshop default workspace is typical:
10
• The menu bar across the top organizes commands under menus.
• The Tools panel (called the Tools palette in Photoshop) contains tools for creating and editing images, artwork,
page elements, and so on. Related tools are grouped together.
• The Control panel (called the options bar in Photoshop) displays options for the currently selected tool. (Flash has
no Control panel.)
• The Document window (called the Stage in Flash) displays the file you’re working on.
• Panels (called palettes in Photoshop) help you monitor and modify your work. Examples include the Timeline in
Flash and the Layers palette in Photoshop. Certain panels are displayed by default, but you can add any panel by
selecting it from the Window menu. Many panels have menus with panel-specific options. Panels can be grouped,
stacked, or docked.
Page 19

ADOBE GOLIVE 9
User Guide
A B C
D
E
G
11
F
Default Photoshop workspace
A. Document window B. Dock of panels collapsed to icons C. Panel title bar D. Menu bar E. Options bar F. Tools palette G. Collapse To
Icons button H. Three palette (panel) groups in vertical dock
H
For a video on understanding the workspace, see www.adobe.com/go/vid0187.
Hide or show all panels
• (Illustrator, InCopy, InDesign, Photoshop) To hide or show all panels, including the Tools panel and options bar
or Control panel, press Tab.
• (Illustrator, InCopy, InDesign, Photoshop) To hide or show all panels except the Tools panel and options bar or
Control panel, press Shift+Tab.
You can temporarily display panels hidden by these techniques by moving the pointer to the edge of the application
window (Windows) or to the edge of the monitor (Mac OS) and hovering over the strip that appears.
• (Flash) To hide or show all panels, press F4.
Display panel menu options
❖ Position the pointer on the panel menu icon in the upper-right corner of the panel, and press the mouse
button.
(Illustrator) Adjust panel brightness
❖ In User Interface preferences, move the Brightness slider. This control affects all panels, including the Control
panel.
Page 20

ADOBE GOLIVE 9
User Guide
Reconfigure the Tools panel
You can display the tools in the Tools panel in a single column, or side by side in two columns.
In InDesign, you also can switch from single-column to double-column display by setting an option in Interface
preferences.
❖ Click the double arrow at the top of the Tools panel.
Customize the workspace
To create a custom workspace, move and manipulate panels (called palettes in Photoshop and in Adobe Creative
Suite 2 components).
A
B
C
12
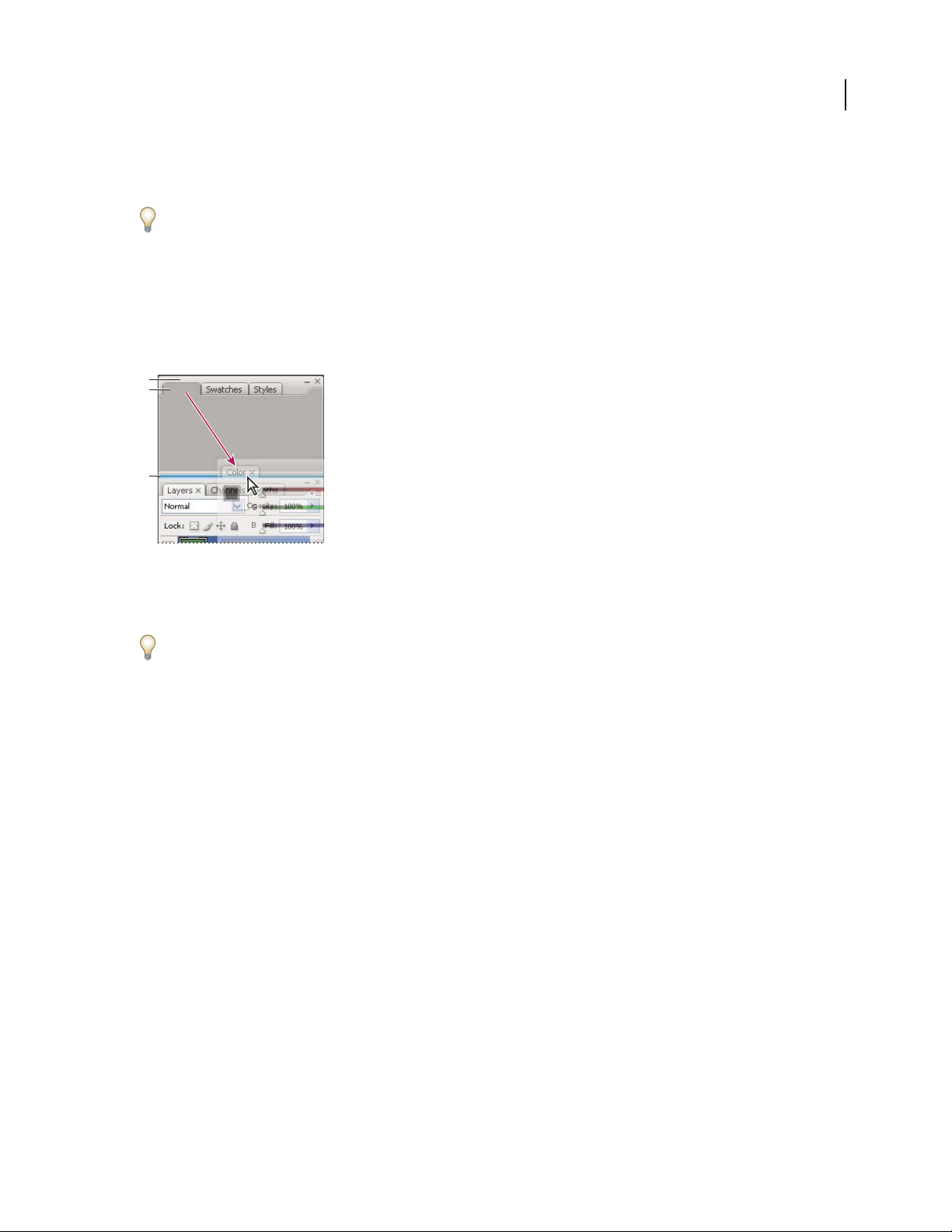
Narrow blue drop zone indicates Color panel will be docked on its own above Layers panel group.
A. Title bar B. Tab C. Drop zone
You can save custom workspaces and switch among them.
In Photoshop, you can change the font size of the text in the options bar, palettes, and tool tips. Choose a size from
the UI Font Size menu in General preferences.
Note: For a video on customizing the workspace in Illustrator, see www.adobe.com/go/vid0032. For a video on custom-
izing the workspace in InDesign, see www.adobe.com/go/vid0065.
Dock and undock panels
A dock is a collection of panels or panel groups displayed together, generally in a vertical orientation. You dock and
undock panels by moving them into and out of a dock.
Note: Docking is not the same as stacking. A stack is a collection of free-floating panels or panel groups, joined top to
bottom.
• To dock a panel, drag it by its tab into the dock, at the top, bottom, or in between other panels.
• To dock a panel group, drag it by its title bar (the solid empty bar above the tabs) into the dock.
• To remove a panel or panel group, drag it out of the dock by its tab or title bar. You can drag it into another dock
or make it free-floating.
Page 21

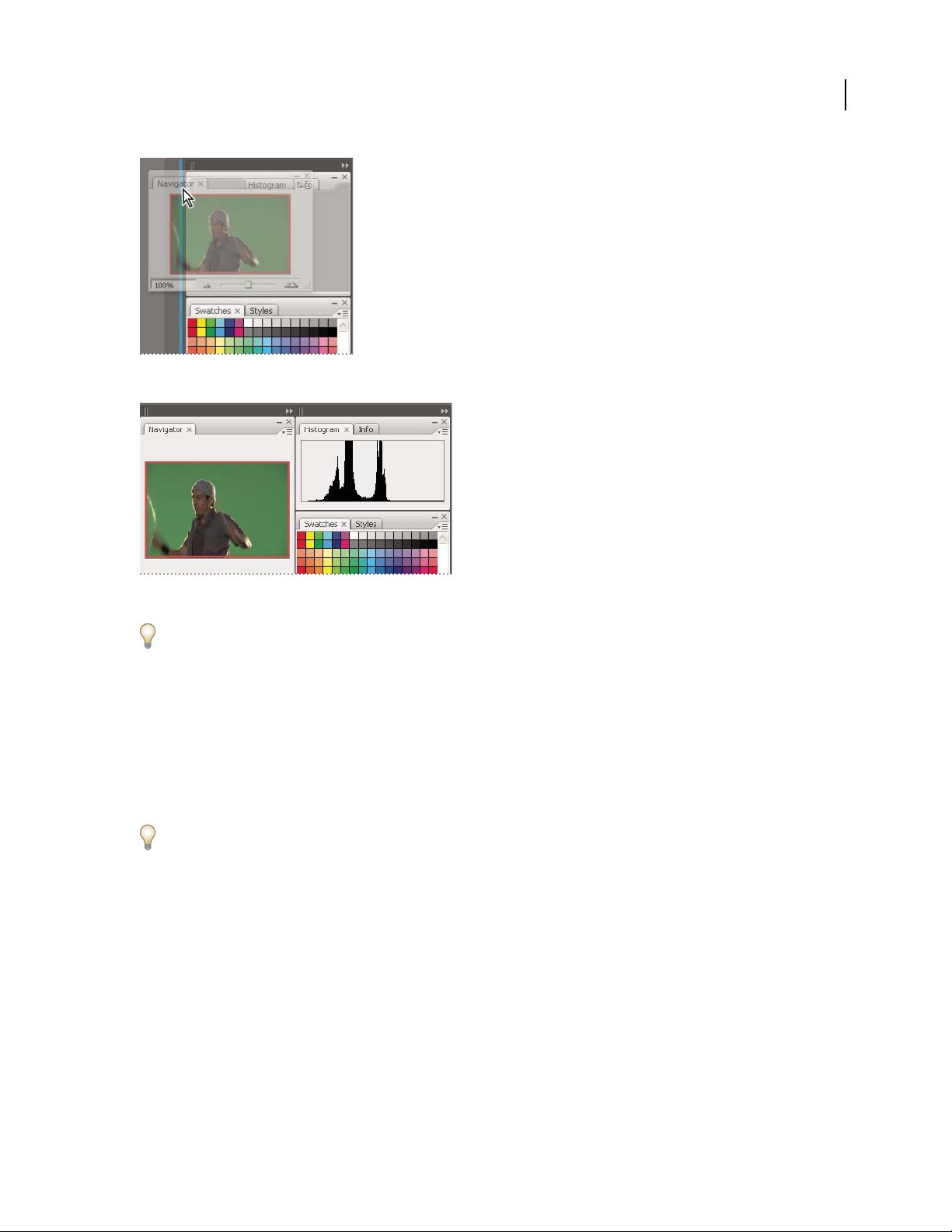
Navigator panel being dragged out to new dock, indicated by blue vertical highlight
ADOBE GOLIVE 9
User Guide
13
Navigator panel now in its own dock
To prevent panels from filling all space in a dock, drag the bottom edge of the dock up so it no longer meets the edge
of the workspace.
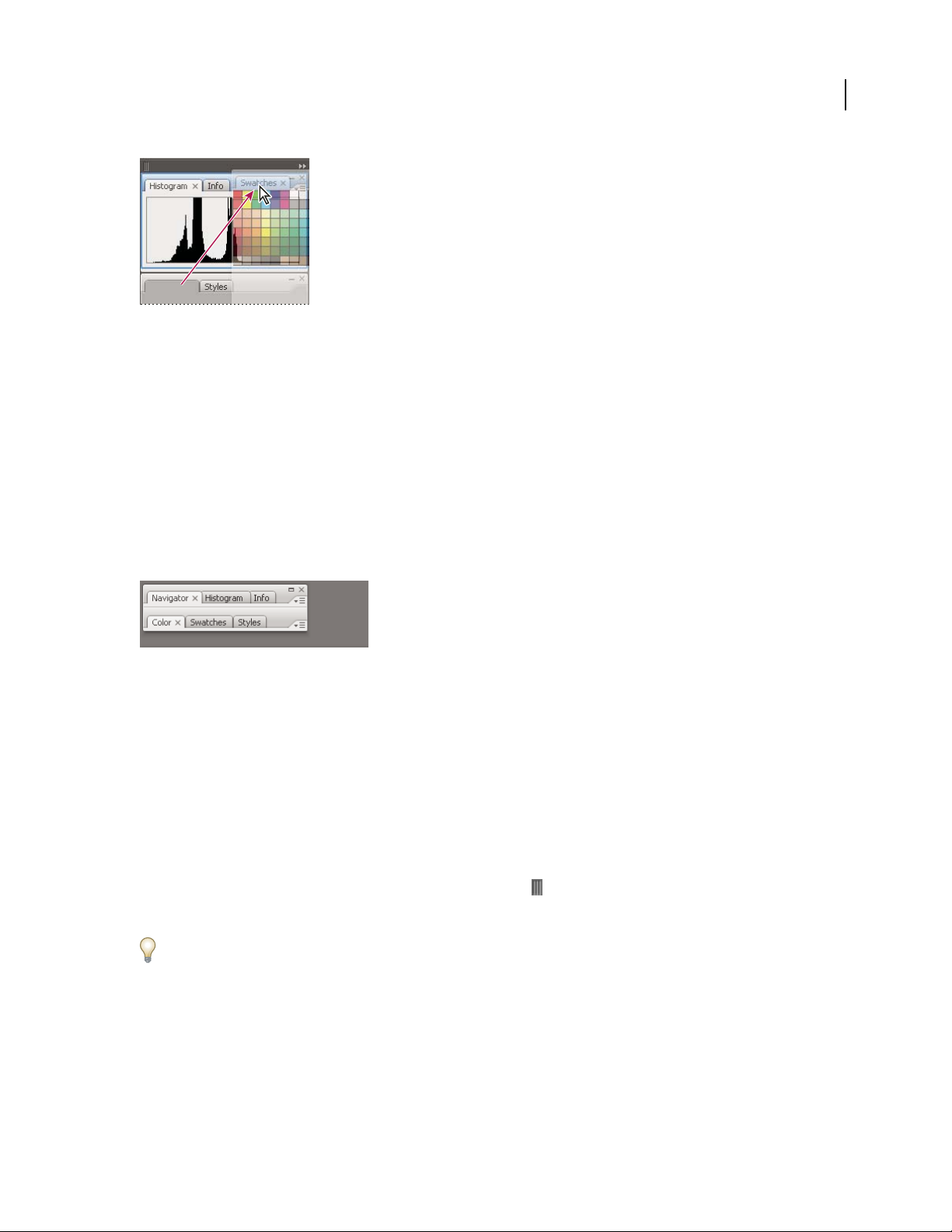
Move panels
As you move panels, you see blue highlighted drop zones, areas where you can move the panel. For example, you can
move a panel up or down in a dock by dragging it to the narrow blue drop zone above or below another panel. If you
drag to an area that is not a drop zone, the panel floats freely in the workspace.
• To move a panel, drag it by its tab.
• To move a panel group or a stack of free-floating panels, drag the title bar.
Press Ctrl (Windows) or Control (Mac OS) while moving a panel to prevent it from docking.
Add and remove docks and panels
If you remove all panels from a dock, the dock disappears. You can create new docks by moving panels to drop zones
next to existing docks or at the edges of the workspace.
• To remove a panel, click its close icon (the X at the upper-right corner of the tab), or deselect it from the Window menu.
• To add a panel, select it from the Window menu and dock it wherever you wish.
Manipulate panel groups
• To move a panel into a group, drag the panel’s tab to the highlighted drop zone at the top of the group.
Page 22

ADOBE GOLIVE 9
User Guide
Adding a panel to a panel group
• To rearrange panels in a group, drag a panel’s tab to a new location in the group.
• To remove a panel from a group so that it floats freely, drag the panel by its tab outside the group.
• To make a panel appear at the front of its group, click its tab.
• To move grouped panels together, drag their title bar (above the tabs).
Stack free-floating panels
When you drag a panel out of its dock but not into a drop zone, the panel floats freely, allowing you to position it
anywhere in the workspace. Panels may also float in the workspace when first selected from the Window menu. You
can stack free-floating panels or panel groups together so that they move as a unit when you drag the topmost title
bar. (Panels that are part of a dock cannot be stacked or moved as a unit in this way.)
14
Free-floating stacked panels
• To stack free-floating panels, drag a panel by its tab to the drop zone at the bottom of another panel.
• To change the stacking order, drag a panel up or down by its tab.
Note: Be sure to release the tab over the narrow drop zone between panels, rather than the broad drop zone in a title bar.
• To remove a panel or panel group from the stack, so that it floats by itself, drag it out by its tab or title bar.
Resize or minimize panels
• To resize a panel, drag any side of the panel or drag the size box at its lower-right corner. Some panels, such as the
Color panel in Photoshop, cannot be resized by dragging.
• To change the width of all the panels in a dock, drag the gripper at the top left of the dock.
• To minimize a panel, panel group, or stack of panels, click the Minimize button in its title bar.
You can open a panel menu even when the panel is minimized.
Page 23

ADOBE GOLIVE 9
User Guide
Minimize button
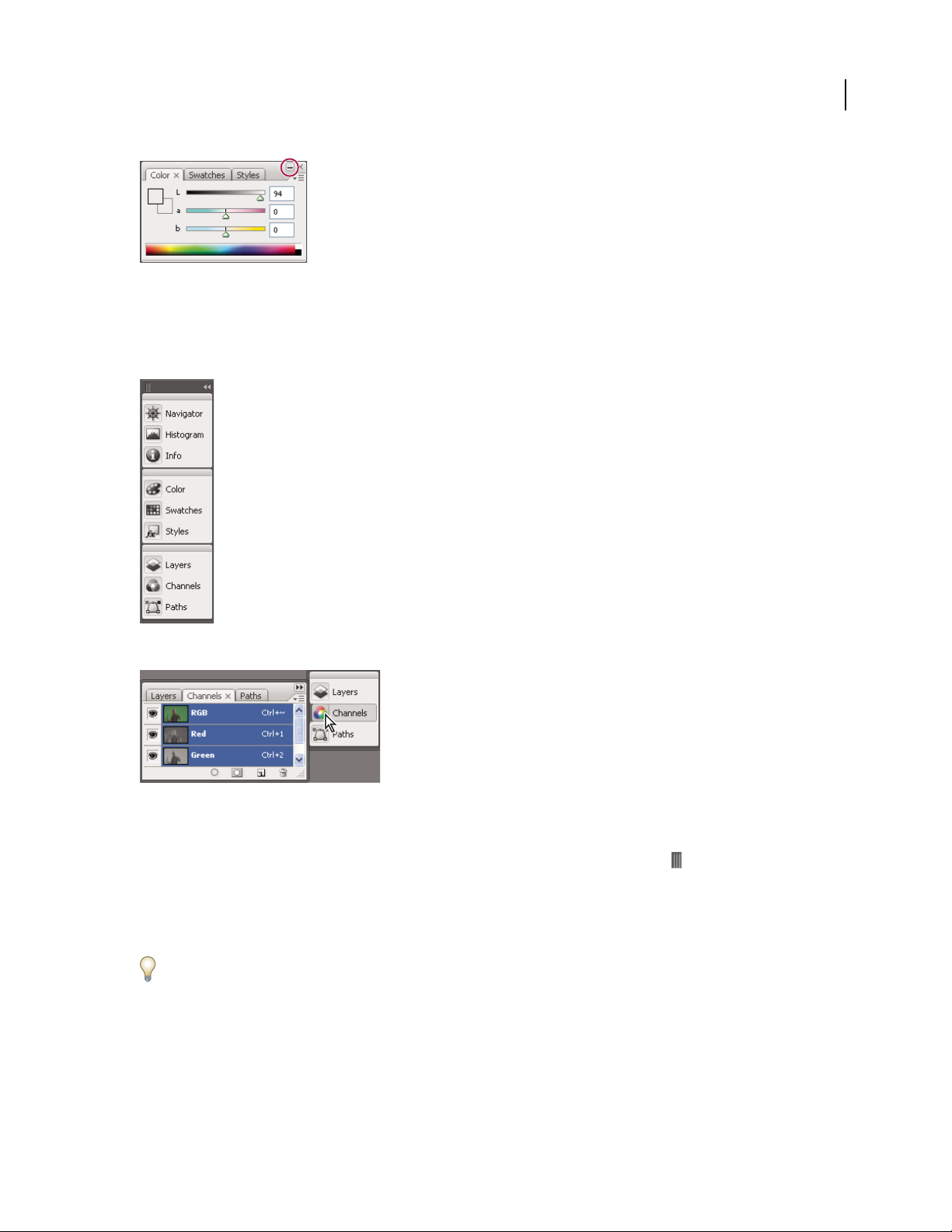
Manipulate panels collapsed to icons
Collapse panels to icons to reduce clutter on the workspace. (In some cases, panels are collapsed to icons in the
default workspace.) Click a panel icon to expand the panel. You can expand only one panel or panel group at a time.
15
Panels collapsed to icons
Panels expanded from icons
• To collapse or expand all panels in a dock, click the double arrow at the top of the dock.
• To resize panel icons so that you see only the icons (and not the labels), drag the gripper at the top of the dock
toward the icons until the text disappears. (To display the icon text again, drag the gripper away from the panels.)
• To expand a single panel icon, click it.
• To collapse an expanded panel back to its icon, click its tab, its icon, or the double arrow in the panel’s title bar.
If you select Auto-Collapse Icon Panels from the Interface or User Interface Options preferences, an expanded panel
icon will collapse automatically when you click away from it.
• To add a panel or panel group to an icon dock, drag it in by its tab or title bar. (Panels are automatically collapsed
to icons when added to an icon dock.)
• To move a panel icon (or panel icon group), drag the bar that appears above the icon. You can drag panel icons up
and down in the dock, into other docks (where they appear in the panel style of that dock), or outside the dock
(where they appear as free-floating, expanded panels).
Page 24

ADOBE GOLIVE 9
User Guide
Save, delete, and switch between workspaces
By saving the current size and position of panels as a named workspace, you can restore that workspace even if you
move or close a panel. The names of saved workspaces appear in the Window
In Photoshop, the saved workspace can include a specific keyboard shortcut set and menu set.
Save a custom workspace
1
With the workspace in the configuration you want to save, do one of the following:
• (Photoshop, Illustrator, InDesign) Choose Window > Workspace > Save Workspace.
• (Flash) Choose Window > Workspace > Save Current, or choose Save Current from the Workspace menu in the
Edit bar.
• (Photoshop) Choose Save Workspace from the Workspace menu in the options bar.
2 Type a name for the workspace.
3 (Photoshop) Under Capture, select one or more options:
Palette Locations Saves the current palette locations.
Keyboard Shortcuts Saves the current set of keyboard shortcuts.
Menus Saves the current set of menus.
> Workspace menu.
16
4 Click OK.
Display or switch between workspaces
Flash, Illustrator, InDesign, and Photoshop include preset workspaces designed to make certain tasks easier.
• Choose Window > Workspace, and select a workspace.
• (Photoshop) Select a workspace from the Workspace menu in the options bar.
• (Flash) Select a workspace from the Workspace menu in the Edit bar.
(InDesign and Photoshop) Assign keyboard shortcuts to each workspace to navigate among them quickly.
Delete a custom workspace
• (Illustrator) Choose Window > Workspace > Manage Workspaces, select the workspace, and then click the Delete icon.
• (InDesign) Choose Window > Workspace > Delete Workspace, select the workspace, and then click Delete.
• (Flash) Choose Manage from the Workspace menu in the Edit bar, select the workspace, and then click Delete.
Alternatively, choose Window > Workspace > Manage, select the workspace, and then click Delete.
• (Photoshop) Choose Delete Workspace from the Workspace menu in the options bar. Alternatively, choose
Window > Workspace > Delete Workspace, select the workspace, and then click Delete.
(Photoshop) Start with the last or default palette locations
When you start Photoshop, palettes can either appear in their original default locations, or appear as you last used them.
❖ In Interface preferences:
• To display palettes in their last locations on startup, select Remember Palette Locations.
• To display palettes in their default locations on startup, deselect Remember Palette Locations.
Page 25

ADOBE GOLIVE 9
User Guide
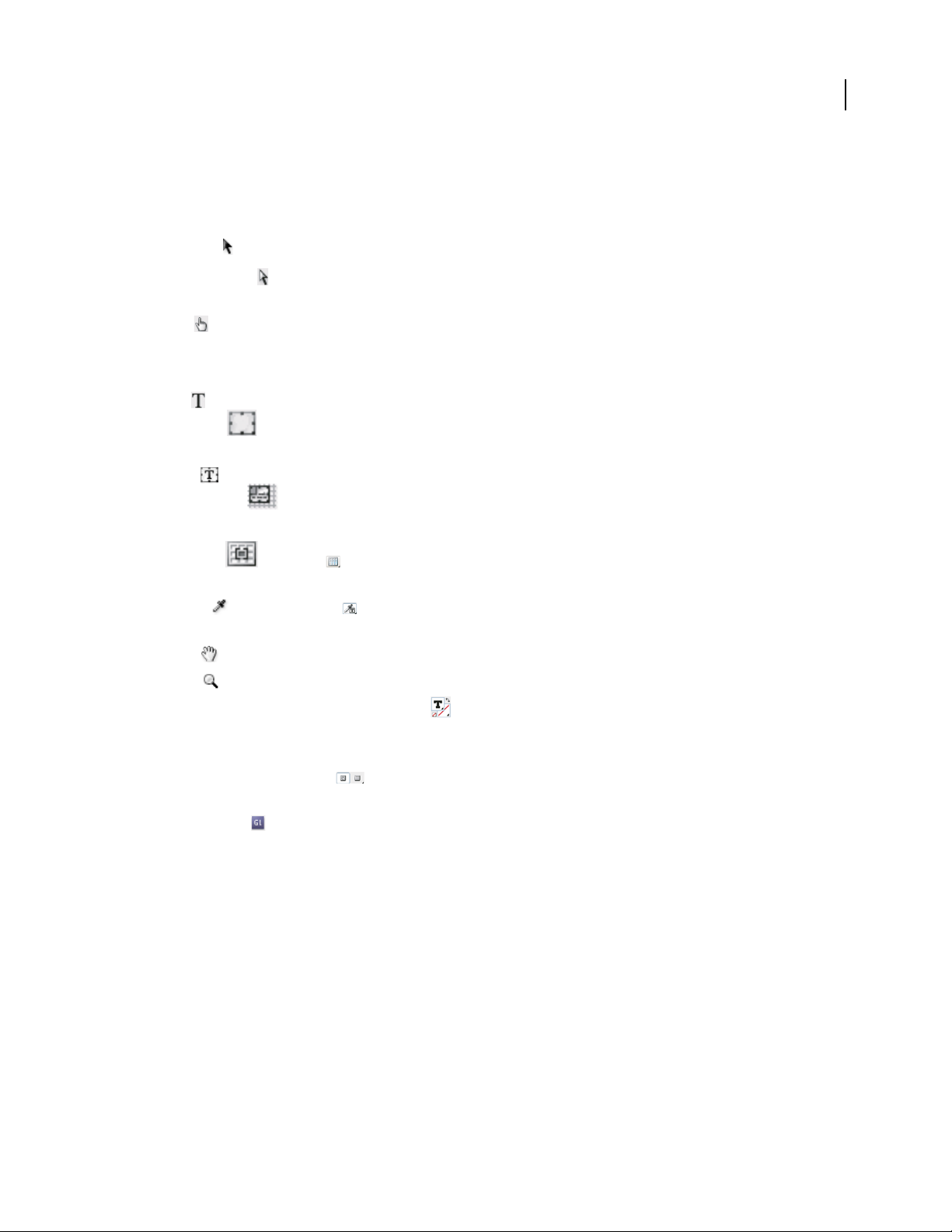
The Tools panel
GoLive includes tools for working with text, objects, layers, grid text boxes, and color. By default, the Tools panel is
docked on the left side of the workspace. Click the double-arrow button at the top of the Tools panel to display the
panel in either a single or double column layout.
Selection tool Lets you select any object.
Deep Selection tool Lets you select any item on the page regardless of object hierarchy or covered layers, such as
images and multimedia objects.
17
Link tool
Turns on link editing mode. In link editing mode, valid links appear in blue and broken links appear in red.
The Link edit tool works with the Control panel at the top of the workspace to replace the Link Inspector available
in previous versions of GoLive.
Text tool Lets you edit text by placing a text cursor at the mouse pointer position.
Container tool Lets you create a <div> element that flows with surrounding text. You can nest container <div>
elements to create advanced CSS-based layouts.
Layer tool Lets you draw and position layers on a page.
Grid Text Box tool Lets you draw and position text boxes on a layout grid.
Note: If the Grid Text Box tool isn’t visible, click and hold the Layer tool to display it.
Table Cell tool /Table tool Lets you create and set up tables by using the Control panel and to select cells,
rows, and columns for editing.
Eyedropper /Styledropper tool Lets you paste the color attributes of a selected layer or other object to
another object with Eyedropper, or use a workflow to transfer style attributes with Styledropper.
Hand tool Lets you scroll the page view.
Zoom tool Lets you magnify a document.
Background color tool and Stroke/Text color tool Lets you color any element that accepts color as a visual
attribute, such as layer boxes, text, and tables. The Swap Colors and Apply None buttons below the stroke and fill
tools give you complete control over the colors of layers and text.
Layout mode /Preview mode tool Lets you work on your document in Layout mode or preview your work in
Frames, Source, Outline, or PDF previews in Preview mode.
Preview in Browser Opens your document in the Adobe GoLive built-in Live Rendering browser or another
browser that you select. If a browser is installed and specified in the Browser preferences, this icon changes to reflect
the specified browser.
See also
“To magnify or reduce a document” on page 20
“About GoLive layers” on page 122
“To add text to a layout grid” on page 138
“To use the Color panel” on page 93
Page 26

ADOBE GOLIVE 9
User Guide
The Control panel
The Control panel appears below the command menus at the top of the screen. It contains buttons and pop-up
menus that change depending on what you have selected in the work area.
To display the Control panel
• To show or hide the Control panel, choose Window > Control. (A check mark next to the selection indicates that
it is showing.)
• To move the Control panel drag the lower left corner.
See also
“About version control” on page 69
To use a context menu
Context-sensitive menus display commands relating to the active window or selection. You can use these context
menus as a quick way to choose commonly used commands.
❖ Right-click (Windows) or Control-click (Mac OS) the active window or selection.
18
Working with objects
About the Objects panel
The Objects panel holds a wide selection of web page elements, all ready for insertion. Insert an object by dragging
and dropping it or by double-clicking it. You can use them to insert web basics like multimedia plugins or Java
applets, smart objects linked to Adobe Illustrator or Adobe Photoshop source files, ready-for-use CSS layout objects,
and web form elements. If desired, you can click the Join/Separate Tools and Objects button on the panel to switch
between the panel layout and a layout that is similar to the Tools panel.
Previewing and zooming documents
Previewing web pages
You can preview web pages and test links directly in GoLive. You can also preview QuickTime movies, animated
GIFs, or any other plug-in media items that GoLive supports. Using the Live Rendering browser, you can preview
changes you make in the Layout Editor using Live Rendering. Use the Small Screen Rendering (SSR) option in the
Live Rendering browser to approximate what your page looks like when it’s published to a mobile device. Layout
preview approximates what your page looks like when it’s published on the Web.
You can also preview PDF files you create or open in GoLive.
Page 27

ADOBE GOLIVE 9
User Guide
In addition to previewing your page in GoLive, you should always preview it using a variety of browsers, browser
versions, and platforms. You’ll need to use browsers to determine potential browser differences and to preview
JavaScript, DHTML, or other items for which GoLive doesn’t provide native support. If desired, you can start a
browser such as Safari, Opera, Firefox, Mozilla, or Microsoft Internet Explorer from within GoLive by first adding it
to the Preview In Browser menu in the Tools panel.
You can also view a browser simulation of your page in the Layout Editor by choosing the profile of a specific web
browser in the View panel.
See also
“To set view options for page layout” on page 77
“Exporting pages to PDF” on page 250
To preview your page in the Live Rendering browser
❖ Do any of the following tasks:
• Open the page you want to preview and click the Preview in Browser tool in the Tools panel.
• Open the page you want to preview and choose File > Preview In > Live Rendering.
•
Choose File > Preview In > Live Rendering, and use the pick whip or click the Browse button to open a page.
• Choose File > Preview In > Live Rendering, choose Load from the Live Rendering window pop-up menu, and
then select a page in the Choose dialog box.
19
To preview your page as it will appear on a mobile device, click SSR in the Live Rendering browser, or open the page
you want to preview and choose File > Preview In > Small Screen Rendering.
Changes you make in the Layout Editor are reflected in the Live Rendering browser after you click in the Live
Rendering browser. If you have multiple document windows open, the Live Rendering browser previews the
currently selected document.
To set Live Rendering browser options
❖ Choose an option from the Live Rendering window menu:
Load Opens a file from the Choose File To Render dialog box.
Reload Reflects changes you’ve made in the Layout Editor (use this option if you’ve deselected Auto Update).
Auto Update Ensures that the Live Rendering browser displays changes you make in the Layout Editor when you
click in the Live Rendering browser (this option is selected by default). If Auto Update isn’t selected, you’ll need to
choose Reload after you make a change in the Layout Editor.
Bound Binds the Live Rendering browser to a specific document: select the open document you want to preview,
and then choose Bound from the Live Rendering window menu.
To specify browsers for previewing
1 Make sure that each browser is installed on your hard disk and that all plug-ins you need for previewing are placed
in the browser’s Plug-ins folder (or any other location your browser uses for multimedia extensions).
2 Choose Edit > Preferences (Windows) or GoLive > Preferences (Mac OS), and select the Browsers icon from the
list on the left. Or click and hold the Preview in Browser button on the Tools panel and select edit.
Page 28

ADOBE GOLIVE 9
User Guide
3 Do one of the following tasks to populate the list of browsers:
• To add all browsers on your hard disk to the browser list, click Find All.
• To add a single browser to the list, click Add. Then locate and select the browser and click Open (Windows) or
Choose (Mac OS).
4 Select one or more browsers that you want to be started when you click the Preview In Browser button in the
Tools panel or when you choose File > Preview In > Default Browser.
Note: Most browsers only allow you to open one version at a time. For example, you can open Netscape Navigator and
Microsoft Internet Explorer at the same time, but not necessarily Netscape Navigator 7.0 and 8.1.2.
5 (Optional) To delete a browser from the scrolling window, select it and click Remove.
6 Click OK.
If you select two or more types of browsers, a generic browser icon appears in the Tools panel. If you select only a
single type of browser, the program icon for that browser appears in the Tools panel.
To preview your page in a browser
• To preview the page in all of the browsers selected in the Browsers preferences, click the Preview In Browser
button in the Tools panel, or choose File > Preview In > Default Browser.
• To preview the page in a single browser from the Browsers preferences, click and hold the Preview In Browser
button in the Tools panel, and then choose the browser from the menu that appears. Or, choose a browser from
the File > Preview In submenu.
20
To magnify or reduce a document
❖ Do one of the following tasks:
• Click the Zoom tool in the Tools panel and click in the document window. Alt-click (Windows) or Option-
click to reduce the view.
• Click the Zoom In button or the Zoom Out button at the bottom of the document window.
• Choose a magnification value from the Zoom Values menu at the bottom of the document window.
• Choose Edit from the Zoom Values menu at the bottom of the document window, enter a zoom value percentage
in the Zoom To dialog box, and then click OK.
• Right-click in the Layout tab of the document window and choose View > Zoom from the context menu to set the
zoom value.
• Choose View from the application window menu bar and select the zoom option you want to use.
Setting preferences
About preferences
You can change most of the program settings using the Preferences dialog box, giving you control over the way
GoLive looks and behaves. For example, you can set display options, options for importing images, options for
activating modules, options for selecting default web browsers that you start from GoLive, and spelling checker
options.
Page 29

ADOBE GOLIVE 9
User Guide
The GoLive preferences file is located in the Documents and Settings/[user]/Application Data/Adobe/Adobe GoLive
folder (Windows) and the Mac
OS X/Users/[username]/Library/Preferences folder (Mac OS).
Note: Some preferences also appear in the Site Settings dialog box (such as URL Handling options) and can be
overridden by settings you make for a specific site.
See also
“Specifying preferences and settings for websites” on page 98
To set options in the Preferences dialog box
1 Choose Edit > Preferences (Windows) or GoLive > Preferences (Mac OS).
2 Select an icon or name from the list on the left. If needed, click the triangle or + symbol next to the icon to display
a list of names below the icon.
3 Specify options on the right side of the Preferences dialog box.
4 Click OK. The new settings take effect the next time you start GoLive.
To set General preferences
Set the General preferences to control the overall working behavior of GoLive.
21
1 Choose Edit > Preferences (Windows) or GoLive > Preferences (Mac OS).
2 Select General from the list on the left.
3 Set any of the following options, and click OK:
Launch Other Applications To Edit Media Files Specifies whether files that you double-click open in GoLive or in
another application that you specify in the File Mappings tab in the Web Settings window.
Show Tooltips Specifies whether tool tips appear when you place the pointer over an icon, button, or tool.
Write “Generator Adobe GoLive” Specifies that the meta information “<meta name="generator" content="Adobe
GoLive ">” will appear in each file that you create or save.
At Launch Specifies what window GoLive opens when it launches. Choose Create New Document to open a new file
at launch. Choose Show Welcome Screen to open a window that offers the choice of opening a new page or site, an
existing file, or tutorials and extras. Choose Do Nothing to launch without any file or window opening.
Default Mode Specifies which document window tab (such as the Source tab) is visible when you initially open a
document.
Cache Folder options Specify the folder and path to the cache folder for GoLive, specify the maximum size of the
cache folder, or clear the cache to empty its folder.
Panels option Select Auto-Collapse Icon Panels to automatically collapse the panels to icons.
See also
“Workspace overview” on page 10
“Setting up pages” on page 75
Page 30

ADOBE GOLIVE 9
User Guide
To activate or deactivate program modules
Use the Modules preferences to disable or enable selected modules and extend scripts on an as-needed basis—
improving the GoLive application’s launch time, responsiveness, and overall memory requirements.
1 Choose Edit > Preferences (Windows) or GoLive > Preferences (Mac OS).
2 Select Modules from the list on the left.
3 To read a description of a module, select it in the right pane and click the triangle next to Show Item Information
at the bottom of the window.
4 To select or deselect modules, click the check boxes. Program modules that are currently installed are checked by
default.
5 Click OK, and then restart GoLive.
Reverting and restoring changes to pages
Using the History panel
The History panel records the changes that you make to a page in the Layout Editor or Source Code Editor and
changes you make to files in the site window. Each time that you make a change, the new state of the page or site is
added to the History panel. You can revert to a previous state of the page or site or you can restore changes that you
made to that state.
22
When you switch between open documents or site windows, the contents of the History panel adjust accordingly.
However, the content is cleared and you lose the information when you click a different tab in the document window.
You can set the maximum number of states that the History panel displays for a page or site (20 states by default).
To undo and redo changes using the History panel
1 Choose Window > History.
The History panel lists the previous states of the document, with the oldest state at the top of the list and the newest
state at the bottom.
2 In the History panel, click the state of the document to which you want to revert.
3 To restore the changes that you made to that document state, choose a newer state in the History panel. (The
newer states of the document are dimmed.)
In Windows press Shift+Control+Z, or in Mac OS, press Shift+Command+Z, to restore the changes that you made
to a document state incrementally.
To set the maximum number of states listed in the History panel
❖ In the History panel, choose History Options from the panel menu , enter a number between 1 and 1600 in
the Maximum History States box, and click OK.
To clear the History panel of all states
❖ In the History panel, choose Clear History from the panel menu .
Page 31

ADOBE GOLIVE 9
User Guide
To undo, redo, and revert actions
1 To undo an action, choose Edit > Undo.
The menu command describes the last action you performed. If no actions remain, the menu command is dimmed.
2 To redo the action, choose Edit > Redo.
The menu command describes the last action that you can redo. If all actions are redone, the menu command is
dimmed.
3 To revert to the way the page was when you last saved it, choose File > Revert To Saved.
23
Page 32

Chapter 3: Version Cue
Adobe Version Cue® CS3 is a file-version manager included with Adobe GoLive 9 and Creative Suite 3 (CS3) components. Version Cue enables versioning and asset management.
You can use Version Cue with GoLive in conjunction with CS3 components. However, the way in which you access
and use Version Cue in GoLive is different from CS3 components; the Version Cue features in GoLive 9 are
integrated into the work flow associated with frequently used GoLive features, such as the Assets area of the site
window. If you compare the Version Cue in GoLive with the Version Cue used for CS3 components, you might find
that there are some differences. Version Cue Server is only available with the installation of a CS3 component;
however, you can use Version Cue client for version management in GoLive without administrative access to the
Server if desired. For help using Version Cue with a Creative Suite component, refer to the Help for that component.
The sections in this chapter first provide fundemental information and concepts for using Adobe Version Cue and
then provide instructions for using Version Cue specifically with GoLive. To read the instructions specific to GoLive,
“Using Version Cue in GoLive” on page 55.
see
Note: You can perform certain Version Cue tasks only if you have access to the full Version Cue feature set, available in
Adobe Creative Suite and in a shared workspace, such as a network.
24
Working with Adobe Version Cue
About Version Cue
Ve rs i o n Cue is a file-version manager included with GoLive 9 and Creative Suite 3 Design, Web, and Master
Collection editions that consists of two pieces: the Version
Cue Server (available only with CS3 installations) can be installed locally or on a dedicated computer and
Ve rs i o n
hosts Version
nents, enables you to connect to Version Cue Servers.
Use Version Cue to track versions of a file as you work and to enable workgroup collaboration such as file sharing,
version control, backups, online reviews, and the ability to check files in and out. You can organize Version
managed files into private or shared projects.
Use Version Cue Server Administration to create and manage user access, projects, and PDF reviews; administer
backups; export content; and to specify advanced Version
Cue projects. Version Cue connectivity, included with GoLive and all Version Cue-enabled compo-
See also
“Working with the Version Cue Server” on page 27
“Version Cue Server Administration” on page 41
“Version Cue PDF reviews” on page 52
“Using Version Cue in GoLive” on page 55
Cue Server and Version Cue connectivity. The
Cue-
Cue Server information.
Page 33

ADOBE GOLIVE 9
User Guide
Version Cue basics
Version Cue Server
When you perform the default installation of GoLive 9, Version Cue client is installed on your computer. A
Cue Server stores Version Cue projects and their related assets. You can install and start the Version Cue
Ve rs i on
Server on your computer, or, optimally, install and run the Version
to others on your network. Version Cue Server is only available with CS3 components.
When you first turn on the Version Cue Server, you can specify initial server settings, including a system administrator password, server name and visibility settings, and user account creation settings. Certain Version Cue Server
options only appear on the computer on which Version Cue Server is installed.
Version Cue Server Administration
Once you’ve installed and turned on the Version Cue Server, use Ver s io n Cue Server Administration to set up users,
create projects and edit their properties, create and administer PDF reviews, and configure the Version
Version Cue projects
Ve rs i o n Cue uses projects to store related files and folders. Projects are stored on Version Cue Servers. Projects store
the master copies of files added to the project, as well as file metadata such as version information and comments.
Cue Server on a dedicated computer accessible
Cue Server.
25
Local project files and server versions
Local project files are created on your hard drive when you open and edit a file from a Version Cue project
Cue marks the file as checked out). As you work with the local project file, you save changes to it by
(Version
choosing File
> Save. This updates the local file on your hard drive, but not the file on the Version Cue Server.
When you’re ready to check in the local project file changes back to the Version Cue Server, you create a version by
using the Check In command. Versions represent a snapshot of the file at a given time.
The Version Cue Server stores all versions of a file so you can view earlier versions, promote earlier versions to be
the current version, or delete unnecessary or obsolete versions.
Version control
Ve rs i o n Cue allows multi-user access to files on the Version Cue Server. If two users try to edit a file on the
Cue Server, Version Cue institutes version control by notifying the second user that the file is checked out.
Ve rs i o n
Cue then lets you decide how to proceed.
Ve rs i o n
See also
“Working with the Version Cue Server” on page 27
“Working with Version Cue projects” on page 32
“Version Cue Server Administration” on page 41
“About local project files” on page 35
“Version Cue versions” on page 39
“Edit files checked out by another user” on page 37
Page 34

ADOBE GOLIVE 9
User Guide
Version Cue workflow
Before you begin using Version Cue features, you’ll need to install and configure the Version Cue Server and create
a project.
1. Install and configure the Version Cue Server
When you install GoLive 9, a Version Cue client is installed on your computer. You must install the Version Cue
Server (available with CS3 components) on the computer on which you wish to use the server. You can install the
server on the same computer as GoLive and turn it on to enable simple file sharing; however, if you want to share
Cue-managed assets with a workgroup, you should install it on a dedicated computer accessible to others on
Ve rs i o n
your network. See
When you start the server for the first time, you’ll be prompted to specify initial server settings, including a user
name and password, server name, and check in/out and synchronization settings. If you click the Advanced button,
you can set advanced options including privacy settings for the Version Cue project. See
Ve rs i o n Cue Server” on page 28.
Configure the server further by specifying settings in Version Cue Server preferences and in Version Cue Server
Administration. See
tration tasks” on page 49.
“Ab o u t Ve r s i on Cue Server installation” on page 27.
“Turn on and configure the
“Set Version Cue Server preferences” on page 29 and “Advanced Version Cue Server Adminis-
26
2. Create a project and assign users
After you’ve set up and configured the Version Cue Server, you can create projects and assign users to them. By
default, projects you create in Version
Cue are private. You change a project’s shared status at any time, and restrict
access to the project, by specifying that users log in when they access the project.
Create projects by using GoLive or the Version Cue Server Administration. To specify advanced project properties,
such as requiring user login and assigning user access permissions, you must use Version
Cue Server Adminis-
tration. See “Create projects” on page 33and “Advanced Version Cue Server Administration tasks” on page 49.
3. Add files to a project
Once you’ve created a project, add files to the project so users can check them out, make changes, and check them
back in. You can add multiple Adobe or non-Adobe files using any method of adding files to the Assets area of the
site window. See
“Add files and folders to a project” on page 34.
Using Creative Suite 2 components with Version Cue CS3
You can use Acrobat 8 and Adobe Creative Suite 2 components with the Version Cue CS3 Server; however, there are
some differences to keep in mind.
• If you’re using Acrobat 8 or an Adobe Creative Suite 2 component to access Version Cue CS3-managed files, the
files must be part of a Version Cue CS2-compatible project. You can specify that a Version Cue CS3 project is
Ve rs i o n Cue CS2-compatible when you create it. (You cannot specify that a project is Version Cue CS2-compatible
after you create it.)
Note: Projects migrated from Version Cue CS2 to Version Cue CS3 remain compatible with Acrobat 8 and Adobe
Creative Suite 2 components.
• Acrobat 8 and Adobe Creative Suite 2 components can’t connect to a Version Cue CS3 Server if you enable SSL in
Ve rs i o n Cue Server Administration.
Page 35

ADOBE GOLIVE 9
User Guide
• Adobe Creative Suite 2 components can’t work with Version Cue CS3 servers that are installed on the same
computer. Adobe Creative Suite 2 components can, however, connect to Version Cue CS3 Servers that reside on
the network.
• The Version Cue CS2 Workspace and the Version Cue CS3 Server can be installed and function on the same
computer simultaneously (and must be installed on the same computer if you want to migrate projects from
Ve rs i o n Cue CS2 to Version Cue CS3).
• If a Version Cue CS2 Workspace and a Version Cue CS3 Server are installed on the same computer, Adobe
Creative Suite 2 components work only with the Version Cue CS2 Workspace, because they can communicate
only with the port that the Version Cue CS2 Workspace uses.
• Ve rs i o n Cue CS3 doesn’t support alternates; however, Adobe Creative Suite 2 components can work with alter-
nates in Version Cue CS2-compatible projects on a Version Cue CS3 Server. Adobe Creative Suite 3 components
cannot access alternates in a Version Cue CS2-compatible project on a Version Cue CS3 Server.
For help using Acrobat 8 with Version Cue CS2, see “Using Version Cue” in Acrobat 8 Help. For help using Adobe
Creative Suite
2 components with Version Cue CS2, see Version Cue CS2 Help.
See also
“Create and manage projects in Version Cue Server Administration” on page 45
27
“Migrate projects to the Version Cue 3.0 Server” on page 31
Working with the Version Cue Server
About Version Cue Server installation
Ve rs i o n Cue Servers store Version Cue projects and their related assets. When you perform a default installation of
GoLive 9, Version
Version Cue Server (available with CS3 components) on the computer on which you want to run Version Cue Server.
Keep in mind that when the Version
computer is turned on and networked to a shared workspace. This scenario is adequate for personal use or for file
sharing between individuals.
Alternatively, you can install the Version Cue Server on a dedicated computer accessible to others on your network,
so that Version
The Version Cue Server is installed in the Program Files/Common Files/Adobe/Adobe Version Cue CS3/Server
folder (Windows) or in the Library/Application Support/Adobe/Adobe Version
You cannot change this location.
To install the Version Cue Server on a dedicated computer, run the installer for Version Cue Server on the dedicated
computer, following the on-screen prompts.
Note: Consult the End-User License Agreement (EULA) for your software copy before installing the Version Cue Server
on a dedicated computer.
Cue installs the Version Cue client on your computer, but not the Server. You need to install the
Cue Server is installed on your computer, the server is available only if your
Cue-managed assets are always available to a workgroup.
Cue CS3/Server folder (Mac OS).
Page 36

ADOBE GOLIVE 9
User Guide
Turn on and configure the Version Cue Server
To use a Version Cue Server, you’ll need to turn it on and configure initial settings. Once you’ve configured initial
settings, you can configure additional Version
advanced server settings (such as enabling SSL) in Version
1 Open the Control Panel and double-click Adobe Version Cue CS3 (Windows) or click Adobe Version Cue CS3 in
System Preferences (Mac OS), and then click Start.
Ve rs i o n Cue starts Version Cue Server Administration and displays the Initial Configuration window.
2 In the Initial Configuration window, specify a system administrator password in the Password text box.
Note: Be sure to note the password you specify. If you forget the system administrator password, you’ll need to reinstall
the Version Cue Server.
3 Specify a name for the server in the Server Name text box.
4 Choose an option from the Server Visibility menu:
• To prevent other users in your network from seeing the server, choose Private. Private Version Cue Servers can be
accessed only from your local computer.
• To make the server visible to other users in your network, choose Visible To Others. (You must configure the
server to be visible to grant others access to projects on the server.)
Cue Server settings in the Version Cue preferences and specify
Cue Server Administration.
28
Note: If Version Cue is installed on a Windows computer that uses a firewall and you want to share the server with
others, make sure that TCP ports 3703 and 5353 are left open. If you've enabled SSL for the Version Cue Server, also
leave port 3704 open. If Version Cue CS2 is installed on the same computer, also leave port 50900 open. For instructions,
see Windows Help.
5 Choose an option from the User Accounts menu: I
• To enable users to access the server without an existing user account, choose Automatic User Creation. If you
select this option, Version Cue creates a new user account without a password when a new user accesses the server.
If you enable Automatic User Account Creation and then subsequently enable LDAP support, LDAP users are
automatically imported when they access the server with their LDAP account name. Users imported in this fashion
are added to the Everyone group, given a user access level of None, and are not able to log into Version Cue Server
Administration. Use this technique to automatically assign LDAP users default access rights to projects on a Version Cue
server without having to explicitly import users.
• To specify that only named users, defined in Version Cue Server Administration, can access the server, choose
Manual User Creation.
6 Click Save & Continue to log in to Version Cue Server Administration and specify advanced server settings.
See also
“Version Cue Server Administration” on page 41
“Troubleshooting” on page 62
“Create and manage users” on page 43
“Working with the Version Cue Server” on page 27
Page 37

ADOBE GOLIVE 9
User Guide
Set Version Cue Server preferences
You can configure many Version Cue Server settings in Version Cue preferences, such as the amount of RAM
available to Version
changing the name of the Version
server, you must use Version
See also
“Advanced Version Cue Server Administration tasks” on page 49
Access Version Cue Server preferences
1
Do one of the following to access Version Cue preferences:
• In Windows, double-click the Version Cue icon in the system tray at the lower-right of the screen.
• In Mac OS, click the Version Cue icon in the menu bar at the top of the screen, and choose Version Cue CS3
Preferences from the menu.
• Open the Control Panel and double-click Adobe Version Cue CS3 (Windows) or click Adobe Version Cue CS3 in
System Preferences (Mac OS).
2 Click the Settings tab in the Adobe Version Cue CS3 dialog box.
Cue and the location of the Data folder. To configure advanced settings, such as enabling SSL,
Cue Server, specifying server log options, resetting user locks, or backing up the
Cue Server Administration.
29
Make the Version Cue Server visible
1
To grant others access to shared Version Cue projects on the server, choose This Server Is Visible To Others from
the Server Visibility menu. To hide the Version Cue Server from other users, choose This Server Is Private.
Note: If Version Cue is installed on a Windows computer that uses a firewall and you want to share the server with
others, make sure that TCP ports 3703 and 5353 are left open. If you've enabled SSL for the Version Cue Server, also
leave port 3704 open. If Version Cue CS2 is installed on the same computer, also leave port 50900 open. For instructions,
see Windows Help.
2 Click Apply.
Specify a workgroup size
1
From the Workgroup Size menu, choose the number of people who use the Version Cue Server on a typical day.
This setting controls how the Version Cue Server handles the potential load.
2 Click Apply.
Specify RAM
The default amount of allocated RAM (128 MB) is sufficient for workgroups of fewer than 10 people and projects
with fewer than 1000 assets. Allocate at least 256 MB of RAM for larger workgroups and projects with up to 1000
assets. Allocate at least 512 MB of RAM if you work with more than 1000 assets per project or more than 50 projects,
regardless of workgroup size.
1 In the Memory Usage text box, enter the amount of RAM that you want to make available to Version Cue (the
default is 128 MB).
2 Click Apply.
Keep the Version Cue icon visible
1
Select Show Version Cue CS3 Tray Icon (Windows) or Show Version Cue CS3 Status in Menu Bar (Mac OS) to
keep the Version Cue icon visible.
Page 38

ADOBE GOLIVE 9
User Guide
2 Click Apply.
Turn Version Cue on when the computer starts
1
Select Turn Version Cue CS3 On When The Computer Starts.
2 Click Apply.
Change the location of the Data folder
The Data folder contains files that maintain the integrity of Version Cue projects, file versions, and metadata. You
can change the location of the Data folder; however, you cannot move it to a network volume. If you move the Data
folder to an external disk in Mac
Important: Shut down the Version Cue Server before you change the folder location. Do not attempt to move this folder
manually or edit any of the files in the Version Cue Data folder.
1 Do one of the following to access Version Cue preferences:
• In Windows, double-click the Version Cue icon in the system tray at the lower-right of the screen.
• In Mac OS, click the Version Cue icon in the menu bar at the top of the screen, and choose Version Cue CS3
Preferences from the menu.
• Open the Control Panel and double-click Adobe Version Cue CS3 (Windows) or click Adobe Version Cue CS3 in
System Preferences (Mac OS).
2 Click the Locations tab in the Adobe Version Cue CS3 dialog box.
3 Click the Choose button next to the current Data folder location, and select a new location for the folder. You must
choose a location on the computer (including external disks) where the Version Cue Server is installed.
4 Click OK.
5 Click Apply. If prompted, click Yes (Windows) or Restart (Mac OS) to restart the Version Cue Server.
OS, make sure to deselect Ignore File Permissions in the disk’s Get Info dialog box.
30
Connect to remote servers
When you need to work on Version Cue projects that are located on a different subnet, you can use the IP address of
the computer to access the remote Version
Cue Servers within your subnet that are configured to be visible are visible automatically.
Ve rs i o n
1 In GoLive, choose File > Server > Connect to.
2 In the Connect To Server dialog box, type the IP or DNS address and port of the Version Cue Server, for example,
Cue Server, as long as it is configured to be visible to other users.
http://153.32.235.230. If you’re connecting to a server that is on the same system as a Version Cue CS2 workspace,
append the port number 50900 to the end of the Version Cue URL, for example, http://153.32.235.230:50900.
Display the Version Cue Server Administration login page to identify the Version Cue URLs that remote users and
WebDAV applications need to access the server.
3 Click OK.
A shortcut to the remote server is automatically included in your list of available Version Cue Servers.
Connect to a Version Cue Server using WebDAV
Although it is recommended to access Version Cue projects for GoLive sites using the site window (or using Adobe
Bridge if you are using Creative Suite components), you can use the Version
projects on a Version
Cue Server.
Cue WebDAV Server URL to access
Page 39

ADOBE GOLIVE 9
User Guide
You can access a Version Cue Server by using a WebDAV-enabled application, such as a Microsoft Office application.
In Windows, specify a project on a Version
OS, specify the project’s WebDAV URL by using the Connect To Server Command from the Finder. Before
In Mac
Cue Server as a network place by specifying the project’s WebDAV URL.
attempting to connect, refer to your application’s documentation on using its WebDAV features.
❖ Enter the Version Cue WebDAV URL, the port number (3703, or 50900 if you’re connecting to a server that is
running on the same system as a Version Cue CS2 workspace), “webdav,” and the project name. For example:
http://153.32.235.230:3703/webdav/project_name
Migrate projects to the Version Cue 3.0 Server
If you currently use Version Cue CS2, you need to migrate your projects to Version Cue CS3. When you migrate
Cue CS2 projects to Version Cue CS3, users assigned to those projects are also migrated.
Ve rs i o n
You cannot migrate Version Cue CS2 projects to Version Cue CS3 on Intel-based Macintosh computers.
Before migrating projects, ask all users to synchronize their assets so project data is up to date.
1 Locate the folder “com.adobe.versioncue.migration_2.0.0” on the computer on which Version Cue CS3 is
installed and copy it to the Version Cue CS2 Plugins folder.
2 Restart Version Cue CS2.
3 Log in to Version Cue CS3 Server Administration.
4 Click the Advanced tab, and then click Import Version Cue CS2 Data.
5 Enter a Version Cue CS2 administrator login and password, and click Log In.
6 Select the project you want to migrate, and click Migrate.
31
Note: If the Version Cue CS2 project has the same name as a project that exists on the Version Cue CS3 Server,
Ve rs i on Cue will append a number to the end of the Version Cue CS2 project name (e.g., Test Project (2)). If a
Ve rs i on Cue CS2 user has the same user name as an existing user on the Version Cue CS3 Server, Version Cue will use
the existing Version Cue CS3 user account.
7 When Version Cue Server Administration displays the confirmation page, click End.
8 Stop the Version Cue CS2 workspace.
9 Uninstall Version Cue CS2.
10 Restart the Version Cue CS3 Server. This resets the port to allow access from both Adobe Creative Suite 2 and
Adobe Creative Suite 3 components.
See also
“Log in to Version Cue Server Administration” on page 42
“Using Creative Suite 2 components with Version Cue CS3” on page 26
Shut down or restart the Version Cue Server
When you shut down the Version Cue Server, you disable access to the Version Cue projects hosted on that server.
Page 40

ADOBE GOLIVE 9
User Guide
Each time you restart the Version Cue Server, it performs an integrity check and makes repairs, if necessary. To
ensure best performance, restart the Version
repairs.
1 Do one of the following to access Version Cue preferences:
Cue Server weekly so that it can perform the integrity check and make
• In Windows, double-click the Version Cue icon in the system tray at the lower-right of the screen.
• In Mac OS, click the Version Cue icon in the menu bar at the top of the screen, and choose Version Cue CS3
Preferences.
• Open the Control Panel and double-click Adobe Version Cue CS3 (Windows) or click Adobe Version Cue CS3 in
System Preferences (Mac OS).
2 Click the Settings tab in the Adobe Version Cue CS3 dialog box.
• To shut down the Version Cue Server, click Stop. When prompted, click Yes (Windows) or Shut Down (Mac OS).
• To restart the Version Cue Server, click Stop, and then click Start.
• To automatically turn on Version Cue when the computer starts, select Turn Version Cue CS3 On When The
Computer Starts.
3 Click OK (Windows) or Apply Now (Mac OS).
You can also restart the Version Cue Server by clicking Restart Server in the Advanced tab of Version Cue Server
Administration.
32
See also
“Advanced Version Cue Server Administration tasks” on page 49
Working with Version Cue projects
About Version Cue projects
Ve rs i o n Cue projects are stored on Version Cue Servers. Projects store the master copies of files added to the project,
as well as file versions and other file data, such as comments and version dates. When the Version
specified to be visible and projects are shared, multiple users can access projects, which can contain both Adobe and
non-Adobe files.
You can create and administer projects only if you’ve been assigned appropriate permissions in Version Cue Server
Administration.
Note: Creative Suite 2 components and Acrobat 8 can’t connect to a Version Cue CS3 Server that uses SSL.
See also
“About local project files” on page 35
“About versions” on page 39
“Create and manage users” on page 43
Cue Server is
Page 41

ADOBE GOLIVE 9
User Guide
Create projects
You can create projects by using Version Cue Server Administration, which provides options for specifying advanced
project properties. (For information about creating a project in Version
manage projects in Version Cue Server Administration” on page 45.)
You can also create projects by creating a new site in GoLive and connecting it to Version Cue. You must have project
creation permissions to be able to create projects in Version
If you create a shared project, make sure that the Version Cue Server is set to be visible to others. If the server is
private, other users won’t be able to access the shared project.
Cue.
Cue Server Administration, see “Create and
See also
“Create and manage users” on page 43
Open a project
You can open projects that are stored on a local Version Cue Server or open shared projects on a remote server that
is configured to be visible to others.
See also
“Set Version Cue Server preferences” on page 29
33
“Connect to remote servers” on page 30
Open a project in GoLive
In GoLive, you cpen the Version Cue project when you open a site that uses Version Cue and connect to the server.
Edit project properties
You can edit the properties of a project, including lock protection, assigned users, or required log in to the project,
using Version
Cue Server Administration instead.
See also
“Open a project” on page 33
“About local project files” on page 35
“Create and manage projects in Version Cue Server Administration” on page 45
Change a project’s shared status
By default, Version Cue CS3 projects are private; however, you can change a project’s shared status at any time. If you
change a project’s status to shared, make sure that the Version Cue Server is set to be visible to others. If the server is
private, other users won’t be able to access the shared project.
You can use Version Cue Server Administration to require login for shared projects, thus restricting access to specific
users.
See “Set Version Cue Server preferences” on page 29 for more information.
Page 42

ADOBE GOLIVE 9
User Guide
See also
“Open a project” on page 33
“Create and manage projects in Version Cue Server Administration” on page 45
Change the location of project backups
You must shut down the Version Cue Server before you change the backup folder location. Do not move this folder
manually.
1 Shut down the Version Cue Server (see “Shut down or restart the Version Cue Server” on page 31.
2 Do one of the following to access Version Cue preferences:
• In Windows, double-click the Version Cue icon in the system tray at the lower-right of the screen.
• In Mac OS, click the Version Cue icon in the menu bar at the top of the screen, and choose Version Cue CS3
Preferences from the menu.
• Open the Control Panel and double-click Adobe Version Cue CS3 (Windows) or click Adobe Version Cue CS3 in
System Preferences (Mac OS).
3 Click the Locations tab in the Adobe Version Cue CS3 dialog box.
4 Click the Choose button next to the Backup Folder location, and select a new location for the folder. You must
choose a location on the computer on which the Version Cue Server is installed.
5 Click OK (Windows) or Apply Now (Mac OS). If prompted, click Yes (Windows) or Restart (Mac OS) to restart
the Version Cue Server.
34
Add files and folders to a project
To save versions of a file, share the file with your workgroup, and take advantage of Version Cue file management,
you must add the file to a Version
Add files to your GoLive site and then synchronize the files to the Version Control server.
Cue project. You can add both Adobe and non-Adobe files to Version Cue projects.
See also
“Open a project” on page 33
Delete projects
You can delete a Version Cue project in Version Cue Server Administration.
Note: Remove file locks to remove the Checked Out status of files designated as such. See “Advanced Version Cue Server
Administration tasks” on page 49.
Deleting a project permanently erases all of its files (including versions) and folders from the Version Cue Server,
and erases shortcuts to the project and the local project files on your computer. (The local project files created on
other users’ computers are not deleted until they disconnect from the deleted project.)
1 In Version Cue Administration, choose the Projects tab.
2 Select the project you want to delete and click the Delete button.
Page 43

ADOBE GOLIVE 9
User Guide
See also
“Open a project” on page 33
“Create and manage projects in Version Cue Server Administration” on page 45
Working with files in Version Cue
About local project files
When you work in files from a Version Cue project, you’re editing a local copy of the file in the project folder on your
hard drive, not the master file on the Version
also allow you to work on a file simultaneously with others.
As you work, use the Save command to save changes periodically and update your local project file. A new version
is added to the master file on the Version
synchronize your files with the Version
See also
“Ab o u t Ve r s i on Cue projects” on page 32
Cue Server, which remains protected and untouched. Local project files
Cue Server when you choose the Check In command, or when you
Cue Server.
35
“About versions” on page 39
“Synchronize files” on page 41
File statuses
Files that are managed by Version Cue are marked with a status icon that describes the state of the file on the Version Cue
Server. You can view a file’s status while viewing the site window for a site that is configured for Version Cue.
If you don’t see the Version Cue status in the site window, right-click the status bar and choose Version Status.
A file can have more than one status at the same time.
Open The file is open on your computer. The Open status is indicated only for files on your computer.
Checked Out By Me You are editing the file. Version Cue assigns this status when you make an edit that changes
the file’s content. You can mark a file as checked out before you edit it to alert other users that you intend to make
changes to the content.
Checked Out By <user name> Another user is editing the file and has not yet saved a new version.
Synchronized The latest known version of the file is available for editing and you have a local copy of it on your
computer. Version Cue assigns this status when you check in a version of the file you’re editing, or when you
synchronize a project.
Conflicting There is a version conflict, or both you and another user are editing the file.
New File The file in the local project folder is the only copy known to Version Cue and has not been synchro-
nized with the Version Cue Server. This status may be applied, for instance, if a file is saved in an existing project for
the first time while the Version Cue Server is offline. You can edit the file, but it’s important to check in or
synchronize the file after you save your changes.
Page 44

ADOBE GOLIVE 9
User Guide
Newer Version On Server A local project file exists, but there is a newer version of the file on the Version Cue
Server. This status indicates that it will take a few moments to download an up-to-date local project file before you
can edit the file.
Server Offline There is a local project file, but the Version Cue Server is offline, or you are offline and not able
to access the server. There is no way of checking whether the local project file is synchronized with the latest version
on the Version Cue Server. You can edit an offline copy and save these changes; however, you must check in a version
or synchronize the file when the Version Cue Server comes back online.
Deleted The file or folder has been deleted from the project, but not yet permanently erased. (You can restore a
deleted file or folder.)
See also
“Editing and synchronizing offline files” on page 40
“Delete files or folders from a project in GoLive” on page 38
“Edit files checked out by another user” on page 37
Open a file in a project
You can open files only from projects that are stored on a local Version Cue Server or from shared projects on a
remote server that is configured to be visible to others. In GoLive, you can synchronize the file in the site window to
ensure you have the latest and then open the file from the site window.
36
See also
“Open a project” on page 33
“Set Version Cue Server preferences” on page 29
Save changes to a local project file
If you want to save changes, but aren't ready to save a new version as you edit a file you have opened from a
Cue project, you can use the File > Save command to save your changes to the local project file on your
Ve rs i o n
computer. Until you save a new version to the shared Version
Cue Server, these changes won’t be available to any
other user. You can also close the file once you save changes, and then reopen the file and check in a version later.
❖ To save changes to your local project file, choose File > Save.
See also
“Check in versions” on page 39
Remove local project files
You can remove files that are not checked out by you from your local project folder if you want to free up more space
on your hard drive, for example. Removing local project files does not affect checked in files that are stored on the
Cue Server. Version Cue creates new local project files the next time you synchronize the project.
Ve rs i o n
Page 45

ADOBE GOLIVE 9
User Guide
Edit files checked out by another user
If someone is editing a local copy of a master file, Version Cue changes the file’s status to Checked Out to inform you
that the file is already checked out when you try to edit your local project file, and allows you to decide whether or
not to continue working with the file.
When finished with the file, both users can save a new version of the file to the Version Cue Server. Version Cue
alerts all current users of the file about the presence of a new version in the Version
option of downloading the latest version or continuing their edits.
Use Version Cue Server Administration to assign lock protection to a Version Cue project. Only the first user who
edits an available file in a lock-protected project can check in a version of that file to the Version Cue project. See
“Create and manage projects in Version Cue Server Administration” on page 45
Edit a file checked out by another user
1
If you open a file that is checked out, choose one of the following options when the checked out alert appears:
Cancel Returns you to the open document without checking in a version.
Continue Lets you edit a version of the project file without yet overwriting the changes made in another user’s
version of the same file (Version Cue will prompt each user to save a new version of the file).
Important: If you continue working with the document and make a change to the content, you could create a version
that conflicts with the other user’s version.
Cue Server and gives them the
37
2 If the project doesn’t have lock protection applied to it, you can save a new version of your edits. If you check in
your version, Version Cue updates the master file in the Version Cue Server with the new version. (Version Cue
displays an alert to the other user to note that a newer version of the file has been created.)
At any point, you can choose to close the document and discard any changes you made. If another user creates a new
version of a file that you have open or that is still marked as Checked Out, Version
Cue prompts you to update your
document with the latest version when you open it or attempt to make changes to it, or when you bring the document
window frontmost in a group of documents.
You might find it helpful to view versions of the file by highlighting the file in the site window and choosing Site >
Version Control > Show Versions from the application window menu.
Move and copy Version Cue files
When you copy or move a file, Version Cue copies or moves only the most current version.
See also
“Open a project” on page 33
Copy Version Cue files
❖ Do one of the following:
• Ctrl-drag (Windows) or Option-drag (Mac OS) the files to a different location.
• Drag the files from one project to another (if you drag the files to a different location in the same project, they are
moved).
Page 46

ADOBE GOLIVE 9
User Guide
Move Version Cue files
❖ Drag a file to a different location in the same project (if you drag the files from one project to another, they are
copied).
Placing Version Cue files
While you’re working with a Version Cue project, you can add a Version Cue file to a document just as you would
place a non-Version
Always add assets to a Version Cue project before placing them in a Version Cue-managed file. When you place a
file that is not managed by Version Cue into a file that is, you cannot keep track of the placed asset's versions or
status.
The In & Out Links panel displays additional information about placed files from Version Cue projects, identifying
whether a linked file is being edited. You can also use the In & Out Links panel to determine whether the linked file
needs to be updated to a newer version from the Version
Replace a placed file with a previous version
You may find yourself working with multiple versions of a document that includes a link to a file with multiple
versions. If you decide to promote an earlier version of the document that includes a link to an earlier version of the
file, Version
Cue links to the current version of the file in the promoted document.
Cue file—by using the Place command.
Cue Server.
38
Delete files or folders from a project in GoLive
Deleting a file or folder is a process that safeguards against accidental deletions. The first step is deleting the file or
folder and giving it Deleted status by moving it to the site trash. The next step is to synchroize the files in the Assets
area of the site window. When the Synchroize with Version Cue System dialog box appears, ensure that file you want
to delete is marked for deletion from the Version Cue Server before clicking OK. The last step is permanently deleting
and erasing the file or folder by emptying the site trash in the site window.
Note: Any user with appropriate privileges can delete files and folders unless the files or folders are marked as Checked
Out. If you’re in a workgroup and a user is editing a file that you need to delete, you can reset the file’s lock by using
Ve rs i on Cue Server Administration.
See also
“Open a project” on page 33
“About local project files” on page 35
“Delete projects” on page 34
“Advanced Version Cue Server Administration tasks” on page 49
Restore a deleted file or folder
1
In GoLive, open the project containing the file or folder that you want to restore.
2 Click Project Trash in the site window, and drag the file you want to restore to the Assets area of the site window.
3 Synchronize the files in Assets.
The file or folder is restored to its original location in the Version Cue project.
Note: To restore a file in a previously deleted folder, you must first restore the folder. Doing so restores the folder and all
its contents.
Page 47

ADOBE GOLIVE 9
User Guide
Version Cue versions
About versions
Versions track changes to a file: each version is a snapshot of the file at a particular point in time. When you edit a
file from the Version
to save changes to the Version
time you save your changes: check in a file only when you want to create a version, or snapshot, of the file.
You can save comments with versions to help you track changes. You can also promote a previous version to be the
current version, letting you recover from unwanted changes.
You can compare multiple versions of the same file, and delete versions as they become obsolete or to save disk space.
See also
“About local project files” on page 35
“Save changes to a local project file” on page 36
Check in versions
To check in a new version of a file, use the Check In command, which saves your changes to the Version Cue Server
and removes the Checked Out status from the file.
Cue Server, you’re editing the last version saved to the Version Cue Server. When you’re ready
Cue Server, check in the file to create a version. You don’t have to check in a file every
39
When you check in a version, Version Cue transfers and saves only the changes you’ve made to the file. Refer to “To
check in a file” on page 71 for more information about checking in files to create versions.
See also
“Open a project” on page 33
View, promote, and delete versions
Versions are treated as separate files, which you can access through the Versions dialog box in all GoLive and
Cue-enabled Creative Suite components. The Versions dialog box displays thumbnails of all file versions
Ve rs i o n
(numbered sequentially) with comments, dates, and the login name of the user who created the version.
If you want to compare versions in detail, you can choose to view each version in its native application.
If you want both a previous version and the current version to be available for simultaneous use in a project, save
the previous version as a separate asset.
For more information about working with versions in GoLive, see “To view versions in GoLive” on page 59.
See also
“To view versions in GoLive” on page 59
“Open a project” on page 33
“Advanced Version Cue Server Administration tasks” on page 49
Page 48

ADOBE GOLIVE 9
User Guide
View versions
1
Select the file for which you want to view version in the site window and then choose Site > Version Control >
Show Versions.
Versions appear in the Versions dialog box.
2 If you wish, select a version and click the View Versions button to view the version in its native application.
Promote a version
Promoting a previous version saves a copy of the previous version as the current version. This process keeps the
previous version intact, should you decide to return to it again in the future. Any changes made between its creation
and promotion don’t appear in the new current version.
1 In the Versions dialog box, select the version you want to promote, and click Promote To Current Version.
2 Type a version comment in the Check In dialog box and click Continue.
Delete a version
❖ In the Versions dialog box, select the version you want to delete and click Delete.
Note that the remaining versions are not renumbered.
Using Version Cue Server Administration, you can delete multiple previous versions of all files in a project simultaneously. By using this method, you can retain past versions by date or by number of versions to keep. See “Create and
manage projects in Version Cue Server Administration” on page 45.
40
Editing and synchronizing offline files
About offline files
When you need to work on files from a Version Cue project while the Version Cue Server is unavailable, you can edit
local project files on your computer. When the Version
with the Version
project, or just a folder or a file in the project.
To prepare to work with offline files, it’s best to first synchronize the entire Version Cue project while the server is
still online to ensure that you have local project files. You can then edit the offline files and synchronize them once
the server is back online.
For more information about working offline with GoLive files, see “Working offline in a Version Cue project” on
page 60.
Cue Server to save your latest version to the Version Cue Server. You can synchronize an entire
Edit offline files
You can edit offline files from an unavailable Version Cue Server by opening offline copies. If you know that you’ll
be working with an offline file, you should first check out the file before going offline.
See also
“Open a project” on page 33
Cue Server is available again, you must synchronize your files
Page 49

ADOBE GOLIVE 9
User Guide
Edit local project files from an offline project
1
You should first check out the file in Version Cue so that later version conflicts do not arise with other users.
2 Choose Site > Version Control > Work Offline.
3 When you finish editing the file, choose File > Save to save the changes to the local project file. When the
Ve rs i o n Cue Server becomes available again, synchronize your files.
Synchronize files
If you’ve worked with offline files, you must synchronize your files with the Version Cue Server to save your latest
version to the Version
file to the Version
Refer to “To synchronize files” on page 59 for information about synchronizing GoLive files.
See also
“Open a project” on page 33
File conflict options
If the master file on the Version Cue Server is newer than your local project file and you’ve made changes to the local
project file, a File Conflict dialog box appears with the following options:
Cue Server. You may also want to synchronize if another user has saved a newer version of a
Cue Server.
41
Apply The Following Action To All Subsequent Conflicts Automatically applies the selected option every time there
is a file conflict.
Check In Saves your local project file as a new version to the Version Cue Server.
Skip This File Prevents the most recent version from the Version Cue Server from being downloaded. (This option
also prevents a version of your local project file from being saved to the server.) Choose this option only if you want
to keep your edits and disregard the other changes in the master file.
Version Cue Server Administration
About Version Cue Server Administration
Use Version Cue Server Administration to create, edit, and delete projects; manage user and group access; view logs
and reports; initiate and manage web-based PDF reviews; and perform advanced server administration tasks such
as deleting file versions, removing file locks, configuring plug-ins, and backing up the Version
The Version Cue Server Administration web page is divided into four tabs. Each tab contains controls that enable
you to configure Version
a web browser, or from any Version
Cue. You can access Version Cue Server Administration from the Version Cue icon, from
Cue-enabled Creative Suite component.
Cue Server.
Page 50

ADOBE GOLIVE 9
User Guide
A
B
Users/Groups and Projects tabs of Version Cue Server Administration
A. Tab s B. Controls
Version Cue Server Administration software requirements
Ve rs i o n Cue Server Administration for Windows requires the Java Runtime Environment (JRE) 1.5 or later to
import projects from folders. You can download the Java Runtime Environment from the Sun Microsystems Java
website at www.java.com/en/download/manual.jsp.
42
Ve rs i o n Cue Server Administration for both Windows and Mac OS requires Adobe Flash Player 9 for user and group
administration. When you first create users and groups, Version
Cue will prompt you to install Flash Player.
Log in to Version Cue Server Administration
When you turn on the Version Cue Server for the first time, Version Cue automatically creates a default login name
(system) with administrator privileges and asks you to specify a password. This login name and password let you log
in to Version
Other users with administrator privileges can also log in to Version Cue Server Administration.
See also
“Turn on and configure the Version Cue Server” on page 28
Log in from the Version Cue icon
1
Do one of the following:
• (Windows) Right-click the Version Cue icon in the system tray and choose Server Administration.
• (Mac OS) Click the Version Cue icon at the top of the screen, and then click Server Administration.
2 Type your Version Cue login name and password in the text boxes, and click Log In.
Log in from a web browser
1
In a web browser, type the IP or DNS address of the computer on which the Version Cue Server is installed.
Precede the address with http:// and follow it with a colon and the default port number, for example,
http://153.32.235.230:3703 (IP) or http://myserver.mycompany.com:3703 (DNS). The default port number is 3703
(50900 if you’re connecting to a Version Cue CS3 server that’s installed on the same system as a Version Cue CS2
workspace).
Cue Server Administration.
Note: If the server is installed locally, type http://localhost:3703.
Page 51

ADOBE GOLIVE 9
User Guide
2 A browser window displays the Adobe Version Cue Server Administration login page. Type your Version Cue
login name and password in the text boxes, and click Log In.
Create and manage users
Only users who have been granted System Administrator access privileges can create, import, export, and edit
Cue users.
Ve rs i o n
If you didn’t enable automatic user account creation when you turned on the Version Cue Server, you need to create
Cue user names to let other users access projects on the Version Cue Server. To restrict the Version Cue
Ve rs i o n
projects that a user can access, you can require login for the project and assign user names and permissions to that
project.
Adobe Flash Player 9 is required to create and manage users in Version Cue Server Administration. When you first
create users, Version
See also
“Create and manage projects in Version Cue Server Administration” on page 45
Create, edit, or delete users
Create users to let them access projects on the Version Cue Server.
Cue will prompt you to install Adobe Flash Player 9.
43
1 Click the Users/Groups tab in Version Cue Server Administration, and then click New in the Users area.
2 In the New User dialog box, enter a user name, login, password, and choose the level of access to give the user
from the Admin Access Level menu:
• None denies the user access to Version Cue Server Administration.
• User grants standard access to Version Cue Server Administration. Users with standard access can create new
projects (if also granted project creation permissions) and modify projects they have created.
• System Administrator grants full access to all tasks in Version Cue Server Administration.
3 Select Project Creation to enable the user to create new Version Cue projects.
4 (Optional) Type a phone number, an e-mail address, and comments in the remaining text boxes. Make sure to
enter an e-mail address if the user will participate in Version Cue PDF reviews.
5 Click Save.
To edit a user, select the user, click Edit, change settings in the Edit [User Name] dialog box, and click Save. To delete
a user, select the user, and click Delete.
Create, edit, or delete a user group
Create user groups to group users with similar permissions. For example, create a user group named “Designers” to
group all users who are contributing artwork to a design project. The default group “Everyone” contains all users in
the system.
1 Click the Users/Groups tab in Version Cue Server Administration.
2 Click New in the Groups area.
3 In the New Group dialog box, enter a name for the group. Optionally, enter a comment, and then click Save.
4 Add users to the group by dragging them from the Users area to the new group.
Page 52

ADOBE GOLIVE 9
User Guide
To change the name of a group, select it, click Edit, and enter a new name in the Groupname box. To delete a group,
select it, and click Delete.
Assign permissions to users and groups
You can assign permissions to individual users, or to a group of users. Permissions are different from access levels:
Access levels control access to Version
Cue Server, projects, and Version Cue PDF reviews. Note that permissions you assign to users or groups may
Ve rs i o n
Cue Server Administration, while permissions control access to the
be overwritten by permissions you assign to users for specific projects.
1 Do either of the following:
• To assign permissions to a user, select the user in the Users/Groups tab of Version Cue Server Administration.
• To assign permissions to all users in a group, select the group in the Users/Groups tab of Version Cue Server
Administration.
2 Select Allow or Deny for each permissions category in the Global Permissions section:
To allow or deny all permissions, choose Allow or Deny from the Presets menu. To display the default permissions
assigned to a user or group, select the user or group and click Effective Permissions.
• Read allows viewing projects and the files, versions, and file information within them.
• Write allows adding files to a project and saving versions and file information.
• Delete allows deleting projects or the files within them.
• Review Initiator allows initiating PDF reviews in Version Cue Server Administration (see “Start a Version Cue
PDF review” on page 52).
• Project Administration allows administering projects (for example, duplicating, backing up, exporting, and
deleting projects).
3 Click Save Permissions.
44
Import users from an LDAP directory
LDAP (Lightweight Directory Access Protocol) is a method of querying directory systems that contain information,
such as user names and passwords, about users. You can import users from an LDAP server and map their user
attributes (such as user name and password) to Version
Cue user attributes. Users that you import from an LDAP
server appear with a user icon that is different from the typical user icon.
Note: If you enabled Automatic User Account Creation when you configured the Version Cue Server and then subsequently enable LDAP support, LDAP users are automatically imported when they access the server with their LDAP
account name. Users imported in this fashion are added to the Everyone group, given a user access level of None, and
are not able to log into Version Cue Server Administration. Use this technique to automatically assign LDAP users
default access rights to projects on a Version Cue server without having to explicitly import users.
1 Click the Advanced tab in Version Cue Server Administration.
2 Click LDAP Preferences.
3 Click Enable LDAP Support, and then enter information about the LDAP server:
• Enter the server name in the LDAP Server text box.
• Enter the server port in the Server Port text box.
• Enter the starting point in the LDAP hierarchy for the directory on the LDAP server in the Searchbase text box.
Page 53

ADOBE GOLIVE 9
User Guide
• If the LDAP server requires authentication, enter a user name and password in the Username and Password text
boxes.
• Select Use LDAP with SSL if you want to connect via SSL to an SSL-enabled LDAP server.
• Enter LDAP attributes in the User-Id, Displayname, E-Mail, Info, and Phone text boxes. Version Cue maps these
to the corresponding Version Cue Server attributes.
• To specify that the Version Cue Server periodically synchronizes with the LDAP server, select Enable Automatic
Synchronization and specify a synchronization period.
4 Click Save.
5 In the Users/Groups tab of Version Cue Server Administration, click Click To Maximize in the Users area.
6 Click Import External Users.
7 Type the first few letters of the LDAP user name or names you want to import in the External User dialog box.
(Version Cue auto-completes the entry.)
8 Select the name or names, and click Add.
9 Repeat steps 7 and 8 until you’ve added all desired LDAP users, and then click Import User.
Export a list of users
To add a set of users to another Version Cue Server, export a list of users and then copy it to the UsersExport folder
in the Version
Cue application folder of the other computer with a Version Cue Server. You can then use the export
list to import users.
45
1 Click the Users/Groups tab in Version Cue Server Administration.
2 Choose Click to Maximize in the Users area.
3 Click Export Users.
4 Select the users you want to export (Shift-click to select contiguous users, Ctrl-click to select noncontiguous
users).
5 Type a name for the list in the filename text box. Optionally, type remarks in the Comments text box.
6 Click Export.
The location of the user list appears under the Export Users heading. To import this list into another Version Cue
Server, copy this file into the destination server’s Data/UsersExport folder in the Version
Import users from a list
1
Click the Users/Groups tab in Version Cue Server Administration and then click Import Users.
2 Click the user list that you want to import.
3 Select the check box next to each user name that you want to import, or select the check box next to the User Name
Cue application folder.
column label to select all user names.
4 Click Next.
Create and manage projects in Version Cue Server Administration
You can create a new blank Version Cue project, a project from files in a folder on the computer where the
Cue Server is installed, or a project from a WebDAV or FTP server. Once you’ve created a project, you can
Ve rs i o n
edit its properties in the Projects tab at any time.
Page 54

ADOBE GOLIVE 9
User Guide
Create a new Version Cue project
1
Click the Projects tab in Version Cue Server Administration, and then click New:
• Click Blank Project to create an empty Version Cue project.
• Click Import From Folder to create a project that contains files from a folder of files on the hard drive.
• Click Import From FTP Server or Import From WebDAV Server to import a website or to import files from a
folder on an FTP or WebDAV server.
2 Type a project name in the New Project Name text box.
3 Specify Version Cue project properties.
4 Click Create (if you’ve created a new blank project) or Next (if you’ve created a project from a folder of files on an
FTP or WebDAV server or on your hard drive).
5 If you chose to import a project from a folder, do the following, and then click Import:
• If the content you’re importing is a website, select Import Folder As A Website.
• To specify the folder to import from, click Browse and select a folder.
Note: Don’t navigate away from Version Cue Server Administration after you click Import. If you navigate away before
all files have been imported into the project, Version Cue will create the project, but the project won’t contain all files.
6 If you chose to import a project from an FTP or WebDAV server, do the following, and then click Import:
• If the content you’re importing is a website, select Import FTP Directory As A Website or Import WebDAV
Directory As A Website.
• In the FTP Server or WebDAV Server text box, specify the server from which to import files, and type the port
number in the Port text box.
• To specify a folder, click Browse and select a folder.
• If a user name and password are required to access the server, type them in the User Name and Password boxes.
• To use a proxy server to connect to the server, select Use Proxy.
• To use passive mode to connect to the server, select Use Passive Mode.
7 If you chose to require login for the project, click Assign Permissions and assign permissions to users (see “Assign
user permissions,” below).
46
Version Cue project properties
Specify these options when creating or editing Version Cue projects in Version Cue Server Administration:
Share This Project With Others Users can be on your subnet, or they can be given the Version Cue Server IP or DNS
address and port number to gain access to the Version Cue Server.
Require Login For This Project Ensures that only users with a Version Cue login ID and password have access to the
project.
Note: If you select this option after other users have already accessed the project without being authenticated, those users
can still access the project without logging in to it. Make sure that you change their privileges as needed in the project’s
list of assigned users.
Enable Lock Protection For This Project Restricts file versioning to sequential versions. Only the first user to edit an
available file in a lock-protected project can check in a version of that file to the Version Cue project. Other users
can’t check in a version until the first user saves a version and closes the file or reverts to the project version of the
file and closes it—other users must save their changes as completely new files with their own version thread.
Page 55

ADOBE GOLIVE 9
User Guide
Maximize Compatibility With CS2 Applications And Acrobat 8 Creates a project that uses the Version Cue CS2
project structure so that Adobe Creative Suite 2 or Acrobat 8 users can work with Version Cue CS3 projects.
Comments Stores any remarks you type about the project.
Assign user permissions
If you chose to require login when creating a project, you need to assign permissions to users to define their access
to the project.
1 In the Assign Permissions area of Version Cue Server Administration, select the user or the group that contains
the users for which you want to assign permissions.
2 Select Allow or Deny for each permissions category in the Permissions for [user name] section:
To allow or deny all permissions, choose Allow or Deny from the Presets menu. To display the effective global and
project permissions assigned to a user or group, select the user or group and click Effective Permissions.
• Read lets the user see files, versions, and file information in the project.
• Write lets the user create files, versions, and file information in the project.
• Delete lets the user delete files from the project.
• Review Initiator lets the user initiate PDF reviews in Version Cue Server Administration (see “Start a Version Cue
PDF review” on page 52).
• Project Administration lets the user administer projects (for example, duplicating, backing up, exporting, and
deleting projects).
3 Click Set Permissions.
47
Duplicate a Version Cue project
Duplicate a project to start a new project with the same users and privileges. Version Cue duplicates the folder
hierarchy within the project structure.
1 Click the Projects tab in Version Cue Server Administration.
2 Select the check box next to the project you want to duplicate, and click Duplicate.
3 In the Duplicate Project page, type a unique name for the project.
4 Edit project properties, and click Duplicate.
Delete a Version Cue project
1
Click the Projects tab in Version Cue Server Administration, and do one of the following:
• To delete one or more projects, select the check box next to each project you want to delete.
• To delete all listed projects, select the check box next to the Project Name column label.
2 Click Delete. The Delete Project page appears.
3 Select User Locks Will Be Ignored to delete the project even if a user has files checked out.
4 Click Delete.
Export a Version Cue project to your computer or to an FTP or WebDAV server
You can export the most recent version of all project files from the Version Cue Server. Export if you want to move
files from one host computer (or server) to another, create a package of the most recent files for output, or simply
create an archive of the final versions. Version
Cue still manages projects moved between computers.
Page 56

ADOBE GOLIVE 9
User Guide
Note: If you want to move a project, first decide whether to back it up (so that all past versions are also moved) or to
export it (so that only the current versions of project files are moved).
1 Click the Projects tab in Version Cue Server Administration. Select the check box next to the project you want to
export, and click Export.
2 In the Export Project page, choose a protocol by which to export the project.
3 Do one of the following:
• If you chose Export Project To Folder in step 2, specify the folder to which you want to export the project.
• If you chose Export Project To FTP Server or Export Project To WebDAV Server in step 2, specify the server
address in the Server Address text box, specify a folder in the Directory text box, and enter a user name and
password (if required). To use a proxy server to connect, select Use Proxy. If you are connecting to the server
through a firewall, or if you specified a port other than 21, select Use Passive Mode. (This is an option only if you
choose FTP in the Protocol menu.)
4 Click Export.
Back up and restore projects
When you back up a Version Cue project, Version Cue Server Administration creates backups of all the information
in a Version
one Version
represents a Version
Ve rs i o n
Cue project, including all versions of all files in the project. Use a project backup to move a project from
Cue Server to another while retaining all the versions of that project. You can restore a backup copy that
Cue project as it was on a specific date. Restored project backups do not replace the original
Cue project.
48
You can customize a backup configuration for your projects in the Version Cue project preferences. You can back up
a project using a new configuration or an existing configuration. A backup configuration includes the ability to
schedule a recurring backup for the project.
By default, project backups are stored in the Program Files/Common Files/Adobe/Adobe Version Cue
CS3/Server/Backups folder (Windows) or the Library/Application Support/Adobe/Adobe Version
CS3/Server/Backups folder (Mac
Back up a Version Cue project
1
Click the Projects tab in Version Cue Server Administration.
2 Click the check box next to the project name, and then click Back Up.
3 In the Backup Name text box, accept the backup name, or type a new name.
4 Choose the project components that you want to back up: Project Content (which is always selected) to back up
OS).
Cue
files, Project File Versions to back up all versions of the files, Project Metadata to back up embedded information
entered in Adobe Creative Suite components, and Users/User Assignments to back up information about the users
and their project privileges.
5 Click Back Up.
Restore a Version Cue project backup copy
1
Click the Projects tab in Version Cue Server Administration.
2 Click Project Backups.
3 Select the backup that you want to restore.
Page 57

ADOBE GOLIVE 9
User Guide
4 In the New Project Name text box, type a name that is different from those of other projects in the Version Cue
Server.
5 Do any of the following, and then click Restore:
• To retain the list of users that were assigned to the project, select Restore Users.
• To retain the same privileges for each assigned user, select Restore User Assignments.
• To add remarks, type them in the Comments text box.
Create a new backup configuration
When you create a new configuration, it becomes the default for the project.
1 Click the Projects tab in Version Cue Server Administration.
2 Click the project for which you want to create a new backup configuration.
3 Click Backup Configurations, and then click New.
4 Type a name for the backup configuration in the Backup Name text box.
5 Select what to back up in the Include list of options: Project Content (which is always selected) to back up files,
Project File Versions to back up all the versions of the project, Project Metadata to back up embedded information
entered in Adobe Creative Suite components, and Users/User Assignments to back up information about the users
and their project privileges.
6 (Optional) Add remarks to the backup file in the Comments text box.
7 Click Schedule, and choose an option from the Repeat menu if you want backups to occur automatically (choose
Don’t Repeat if you want to back up the project manually).
8 Click Save.
49
Advanced Version Cue Server Administration tasks
Perform advanced Version Cue Server Administration tasks, such as backing up the server, specifying proxies, and
enabling SSL, in the Advanced tab of Version
See also
“Change the location of the Data folder” on page 30
View Version Cue Server and plug-in information and log files
You can display the Version Cue Server version, name, Java version, database version, Version Cue URL (IP or DNS
address), and WebDAV URL with Version
You can also view the Version Cue Server log file, which tracks all server operations according to the level of detail
you specify. Log files are saved in the Logs folder in the Version
❖ Click the Advanced tab of Version Cue Server Administration and do any of the following:
• To view Version Cue Server information, click Server Info.
• To view information about installed Version Cue plug-ins, click Plugins Overview.
• To view the Version Cue Server log file, click Server Log.
• To specify the log level (Error, Warning, or Info), specify the maximum log size, or reduce the log size by saving
it as a compressed file, click Preferences and set these options.
Cue Server Administration.
Cue Server Administration.
Cue application folder.
Page 58

ADOBE GOLIVE 9
User Guide
View a Version Cue import or export report
1
Click the Advanced tab in Version Cue Server Administration, and then click Reports.
2 Choose the type of report you want to view from the Report menu.
3 To view available reports from a single project, choose the project name from the Filter By menu. To view available
reports from all projects on the Version Cue Server, choose All.
4 Click the project’s name in the Project Name column to display the report.
5 To print a copy of the report, click Print View.
6 To return to the report list, click File List.
To delete a report, select it in the Report List and click Delete.
Back up the Version Cue Server
You can back up the complete Version Cue Server to move a complete server from one computer to another.
Important: If you restore a backup copy of the Version Cue Server, all current data on the server, including Version Cue
projects, files, and versions, is replaced by the backup.
Server backup files are saved to the default Backups folder in the Version Cue application folder.
50
1 Click the Advanced tab in Version Cue Server Administration, and then click Back Up Version Cue Data.
2 To add remarks about the server backup, type them in the Comments text box.
3 Click Save. After the backup is complete, click OK to view the list of server backups.
Replace a project with a previous backup
To replace current projects on a Version Cue Server with a previous version, you first restore the backup. When you
do this, Version
1 Click the Advanced tab in Version Cue Server Administration, and then click Administer Backups.
2 Click the backup you want to restore and then click Restore. The Version Cue Server shuts down. Close the
Cue Server Administration shuts down.
browser. (Notice that the Version Cue icon in the system tray indicates that it’s off.)
3 Start the Version Cue Server.
4 Log in to Version Cue Server Administration.
Change the name of the Version Cue Server
1
Click the Advanced tab in Version Cue Server Administration, and then click Preferences.
2 Type a name in the Server Name text box.
Specify HTTP and FTP proxies
1
Click the Advanced tab in Version Cue Server Administration, and then click Preferences.
2 Specify the default FTP proxy server for users importing projects from or exporting projects to an FTP server.
3 Specify the default HTTP Proxy server for users importing projects from or exporting projects to a WebDAV
server.
Page 59

ADOBE GOLIVE 9
User Guide
Remove file locks from a Version Cue project
Remove file locks to remove the Checked Out or In Use (Acrobat) status of files designated as such. A user with
system administrator access or with project-specific Project Administration privileges can remove file locks.
1 Click the Advanced tab in Version Cue Server Administration, and then click Reset Locks (under Maintenance).
• Choose a project from the Project Name menu.
• Choose a user from the User Name menu.
2 Click Reset Locks to remove the specified file locks.
Delete file versions in a project
Delete file versions to improve performance. Each time you check in a version, it’s stored in the Version Cue Server
database. This database creates a file version history that lets you quickly return to any former state of the file. An
extensive history takes up disk space and can degrade the performance of the Version
1 Click the Advanced tab in Version Cue Server Administration, and then click Remove Old Versions.
2 Choose a project from the Project Name menu.
3 To delete versions, select Delete All Versions Older Than, and then choose a month, day, and year.
4 To specify the maximum number of versions to remain in the server after you click Delete, select Number Of
Cue Server.
Versions To Keep, and then type a number in the text box.
5 Click Delete.
51
Grant access to the server without an existing user account
If you select this option, Version Cue creates a new user account without a password when a new user accesses the
Cue Server.
Ve rs i o n
1 Click the Advanced tab in Version Cue Server Administration, and then click Preferences.
2 Select Automatic User Creation to enable users to access the server without an existing user account.
Enable SSL
Enabling Secure Sockets Layer (SSL) for the Version Cue Server enables secure communication between the server
and the software. When you enable SSL, the Version
Cue Server sends data over an encrypted connection.
Note: Acrobat 8 and Creative Suite 2 components can’t connect to a Version Cue CS3 Server that uses SSL.
1 Click the Advanced tab in Version Cue Server Administration, and then click Security Preferences.
• To enable SSL, select Use SSL.
• To view the existing SSL certificate, click View The Currently Installed SSL Certificate.
• To load a custom SSL certificate, click Import A Custom SSL Certificate, select the certificate you want to use, and
click Import.
2 Click Save.
Restart the Version Cue Server
1
In the Advanced tab of Version Cue Server Administration, click Restart Server.
2 Click Restart.
You can also restart the Version Cue Server in Version Cue Preferences.
Page 60

ADOBE GOLIVE 9
User Guide
Version Cue PDF reviews
About Version Cue PDF reviews
Using Version Cue Server Administration, you can set up and conduct web-based reviews of PDF documents that
are on a Version
As the review progresses, reviewers upload their comments to the Version Cue Server. When a review is complete,
you can view all comments either in the context of the original document or as a list in Version
istration.
• To use Version Cue PDF review, reviewers need a Version Cue login name and privileges that allow them to log in
to the Version Cue Server hosting the review.
• To view the PDF and add comments, users need Acrobat 7.0 Professional or later. For more information about
commenting in Acrobat, see Acrobat Help.
Start a Version Cue PDF review
You can start a Version Cue PDF review for any version of any PDF document that is on a Version Cue Server,
provided that you have appropriate privileges to access Version
PDF document may be in review at any point in time.
Cue Server.
Cue Server Admin-
Cue Server Administration. Only one version of a
52
1 Log in to Version Cue Server Administration. (For instructions, see “Log in to Version Cue Server Adminis-
tration” on page 42
2 Click the Version Cue CS3 PDF Review link at the top of the page.
• In the main Version Cue CS3 PDF review page, click Start A Review.
• Click the Documents tab, and choose Not Started from the Review Status menu.
3 In the Document List, click the name of the PDF document you want to review.
4 Choose the version you want to review, and then click Start Review.
5 In the Start Review page, enter review information:
• To set an end date for the review, select Deadline, and then choose the end date from the Year, Month, and Day
menus.
• To let reviewers see each other’s comments, select Open under Review Mode. Select Private if you want reviewers
to see only their own comments.
• Type a description of the review in the Description text box.
• To add reviewers, select the reviewers’ names in the Reviewers section. (Click the check box next to the Reviewers
column label to select or deselect all reviewers.)
Note: If a reviewer is outside your workgroup and doesn’t have a Version Cue login, you need to set one up in advance.
You must also provide network access—typically through a firewall—for outside reviewers.
6 Click Next.
7 To send an e-mail invitation to reviewers, select Send E-Mail Invitation, and then modify the Mail Subject and
Mail Message as desired. In the E-Mail Recipients section, choose reviewers that you wish to invite by e-mail.
8 Click Start Review.
Page 61

ADOBE GOLIVE 9
User Guide
9 If you chose to invite reviewers by e-mail, Version Cue starts your e-mail program and displays an e-mail message
addressed to the reviewers. The e-mail includes a direct link to the document being reviewed. Confirm the contents
of the review e-mail, and send it.
Manage PDF reviews
After you locate a PDF review, you can open it, view or delete review comments, edit review settings, stop or restart
a review, or delete the review from the Version
Locate PDF reviews
1
Log in to Version Cue Server Administration. (For instructions, see “Log in to Version Cue Server Administration” on page 42.)
2 Click the Version Cue CS3 PDF Review link at the top of the page.
3 Do one of the following:
• If you don’t know the name of the PDF document under review, or want to view all active reviews, click Active
Reviews in the Home tab.
• If you don’t know the name of the PDF document for which a review has been completed, or want to view all
completed reviews, click Finished Reviews in the Home tab.
• If you want to search for a PDF document that is under review or for which a review has been completed, click
Search Documents in the Home tab, and choose search criteria from the Project Name, Review Status, and List
Entries menus. To find a PDF document by its name, enter the name or part of it in the Document Name field.
Click Search.
Cue Server.
53
Open an active or completed PDF review
1
Locate the review.
2
Click the PDF document name in the Document List, and then select any of the versions in the Document History list.
Stop a PDF review
1
Locate the review.
2 Click the PDF document name in the Document List.
3 In the Document History list, select the active review and click Stop Review.
To restart a completed review, click Start Review in the Document History list.
Note: After you click Start Review, you see a series of screens that refer to starting, rather than restarting, a review.
However, this procedure does restart the review of the existing document.
Delete a PDF review
When you delete a review, Version Cue permanently removes the review comments. However, review comments for
a PDF file are also deleted if you permanently delete the file itself from the Version
Cue Server. Note that if you delete
only a version of a PDF file from the server, the review comments for that version are deleted.
1 Locate the review.
2 Click the PDF document name in the Document List.
3 In the Document History list, select a version and click Delete Review.
4 When Version Cue prompts you to delete the review, click Delete.
Page 62

ADOBE GOLIVE 9
User Guide
Edit review settings
1
Locate the review.
2 Click the PDF document name in the Document List.
3 Select one of the versions in the Document History list, and click Edit Review Settings.
• To set or change an end date for the review, select Deadline, and then choose the end date from the Year, Month,
and Day menus.
• To let reviewers see each other’s comments, select Open under Review Mode. Select Private if you want reviewers
to see only their own comments.
• To add or edit a description of the review, type the information in the Description text box.
• To add or remove reviewers, select or deselect the reviewers’ names in the Reviewers section (click the check box
next to the Reviewers column heading to select or deselect all reviewers).
4 Click Next.
5 To send an e-mail invitation to reviewers, select Send E-Mail Invitation, and then modify Mail Subject and Mail
Message as desired. In the E-Mail Recipients section, choose reviewers that you wish to invite by e-mail.
6 Click Save Review. If you chose to invite reviewers by e-mail, Version Cue starts your e-mail program and displays
an e-mail message addressed to the reviewers. This e-mail includes a direct link to the document being reviewed.
Confirm the contents of the review e-mail, and send it.
54
Set viewing options in the Document List
• To display only PDF documents in a specific project, choose that project from the Project menu.
• To limit the number of documents displayed, choose an option from the List Entries menu (use the arrows to the
right of the List Entries menu to view additional files).
• To limit the list according to document name, enter part of a document name in the Document Name field and
press Enter (Windows) or Return (Mac OS). (To view all files again, delete the text in the Document Name field
and press Enter or Return.)
• To sort the list by the entries in a column, click the column heading. (Click the heading again to reverse the sort
order.)
View or delete PDF review comments
Review comments include, in addition to the text of the comment itself, information about who created the comment
and when, what type of comment was created, and what page of the document the comment appears on. You can use
any of the Acrobat commenting tools in a Version
Ve rs i o n Cue stores review comments on the Version Cue Server. You can view comments in Version Cue Server
Administration or directly in the PDF document. To view all review comments directly in the document, you must
access the document either by using the link from the review invitation or by opening the review document from
Cue Server Administration.
Ve rs i o n
For more information about Acrobat commenting tools, search for “commenting” in Acrobat Help.
1 Locate the review.
2 Click the PDF document in the Document List.
3 Do one of the following:
• To view all review comments directly in the PDF document, click the version name.
Cue PDF review.
Page 63

ADOBE GOLIVE 9
User Guide
• To view review comments in Version Cue Server Administration, select the version in the Document History list
and click View Comments.
To view any of the comments in the context of the PDF document, select a comment and then click Open In Acrobat.
• To delete review comments in Version Cue Server Administration, select the comment and click Delete
Comments. (To select all comments, click the check box next to the Page column heading.)
See also
“Manage PDF reviews” on page 53
Using Version Cue in GoLive
You can use Version Cue with GoLive in addition to using it in conjunction with CS3 components.
Note: You can perform certain Version Cue tasks only if you have access to the full Version Cue feature set, available in
Adobe Creative Suite or in a shared workspace.
55
Creating or opening Version Cue projects
Working with Version Cue projects in GoLive is a bit different than in other Adobe Creative Suite components. In
GoLive, Version Cue projects contain website files. You can create blank Version Cue projects in GoLive, or you can
use existing files, or an existing GoLive site, to create a project. You can also add GoLive site files to an existing
Version Cue project. You work with Version Cue-managed files in the site window, just as you do with non-Version
Cue files.
When you create a Version Cue project in GoLive, the standard GoLive site folders and a site project file (.site) are
created on the server you choose. Master files are kept on the server. When you mount or connect to a Version Cue
project, a full copy of the project is copied to your computer. This copy ensures that the project is always available on
both the host Version Cue server and your computer. This workflow allows you to publish the site project from either
your local computer or the server.
At any time you can synchronize your working copies to the Version Cue project to make sure that they are up to
date. It’s important to synchronize on a regular basis to make sure that you always have the latest files from the master
files on the server.
See also
“About local project files” on page 35
“About GoLive sites” on page 64
“To put an existing site under version control” on page 69
To create a new blank Version Cue project
1 In GoLive, choose File > New.
2 Click Site.
3 Select Create Site.
Page 64

ADOBE GOLIVE 9
User Guide
4 Select Blank Site, and click Next.
5 Specify the name and the destination location of the new site, and then click Next.
6 Click Use Version Control, and then choose Version Cue from the Version Control menu. Do any of the following:
• Accept the server displayed in the Server text box, or click the triangle next to the server box and choose a new
server from the menu.
• Type a project name in the Project box.
• Accept the user name, or type a new name in the Username box.
• Leave the Port set to 3703.
7 Click Next.
8 Set publish server options as described in GoLive Help.
9 Click Finish to create the new project.
You can put an existing site under Version Cue control. See GoLive Help.
See also
“To create a new blank site” on page 65
56
“To add an existing file to a site” on page 74
“To put an existing site under version control” on page 69
“Methods for creating sites in GoLive” on page 64
To mount a project
Before you begin working with an existing Version Cue project in GoLive, you need to mount the project on your
computer. When you mount an existing project containing a GoLive site onto your computer, a local copy of the
project and site is created on your computer.
1 Choose File > New Site from the application menu bar, and then Connect to Site.
2 Enter the Version Control settings to connect to the correct server. (Refer to the administrator of the project for
this information if you do not have it.)
3 Click Next or OK.
Note: To subsequently open the site window and work with the project, you can open the *.site project file on your
computer by choosing File > Open in the GoLive application window menu.
For information about using a remote server, see “To connect to a version-controlled project on an HTTP or FTP
server” on page 69.
Logging into Version Cue
You may be asked to log into the Version Cue server when you use the GoLive Site Creation wizard either to create
a new Version Cue project or to access an existing Version Cue project, even if the Version Cue project doesn’t
requires users to log in.
When prompted, do one of the following:
• If you have a Version Cue user ID and password, enter them in the Username and Password boxes.
Page 65

ADOBE GOLIVE 9
User Guide
• If you want to log in as the system administrator, enter system in the Username box and the system password in
the Password box. (The default system password is system.)
Viewing Version Cue information in the site window
The GoLive site window displays additional Version Cue information. The Assets area of the site window contains a
Version Status column and the site folders as well as the Version Cue project’s files from Illustrator, InDesign,
Photoshop, Acrobat
box while working in the site window.
Files The Assets area of the site window displays all the files in the Version Cue project that you downloaded to your
local computer when you synchronized. Working copies of the site files are kept in the Version Cue project site folder
on your computer. The Status column indicates the current state of the file, for example, if a file contains broken
links, or if the file is empty, or if the file is missing from its folder. The Version Status indicates the status of your
working copy in relation to the Version Cue master file; for example, if your working copy is outdated because a
newer version exists, or if there is an editing conflict, the Version Status indicates it.
User Activity You can view a list of all Version Cue users who have accessed the Version Cue project, as well as their
activities.
Refer to “To show user activity” on page 73 for information on viewing the User Activity dialog box.
7, or any non-Adobe application. You may also find it helpful to view the User Activity dialog
57
To change Version Cue project settings
1 With the site window open in GoLive, choose Site > Settings.
2 In the Site Settings dialog box, click Version Control.
3 To change the user ID and password you use to access the project, enter them in the Username and Password
boxes.
4 Do any of the following:
• Accept the server displayed in the Server text box, or click the triangle next to the server box and choose a new
server from the menu. If you change the server, any links between your local copies and the host server are cut.
• Type a project name in the Project box.
• Accept the user name, or type a new name in the Username box.
• Type a password in the Password box to save your information. This saves you from having to enter your password
manually each time login is required.
• Leave the Port set to 3703 (which is the default Version Cue port).
• Select Multiple Checkout Is Allowed to let more than one user work in the file. Deselect the option to disallow.
This option is unavailable if the project is created on a private workspace.
• Select Detailed Synchronization Report to view information about synchronizations. Deselect the option to skip
the report.
5 Click OK.
Page 66

ADOBE GOLIVE 9
User Guide
Working with files and versions in a Version Cue project
When you open a Version Cue project in GoLive, the site window displays the files and folders you downloaded from
the project on the Version Cue server. When you want to edit a file, you need to use the Check Out command. When
you check out a file, other users are informed that you’re editing the file. Or you can simply begin editing a file;
Version Cue automatically prompts you to check the file out.
As you work, use the File > Save command periodically to save your changes. Also, you should check in the file when
you want to create a snapshot of the file. Saving a file uploads your changes to the master file on the host server.
Checking a file in allows you to go back later to a previously saved version of that file. For instance, you might check
in a file before making a dramatic change, like changing the color of the background. If the change is detrimental,
you could go back to the previous version and promote it to the current version without damaging your file.
The status of a file is displayed with an icon in the status area in the lower left of the document window, and in the
Version Status column of the site window. The status changes as you check in a file. When you finish editing a file
from a Version Cue project, you need to save the file to the Version Cue project folder using the File
command, and then check in the file to the Version Cue server by using the Site
command. If you decide that you don’t want to save your changes to the Version Cue server for some reason, you can
select Site > Version Control > Undo Check Out to check the file in without your edits; however, the next time you
check out the files, the files from the Version Cue server will overwrite the files on your local computer.
Note: The maximum size for a single file in a Version Cue project is 2 GB.
> Version Control > Check In
> Save
58
To add files to a Version Cue project
You can use any method of adding files to a GoLive site to add files to a Version Cue project. When you add files to
a Version Cue project, the files are added to the local site’s folder, and the new files must be synchronized to the
Version Cue server. When you synchronize the added files, you can use the version comment to provide information
about the file or project, which can be searched by using the Version Cue search feature. When you add a new file,
the file’s status is Only Copy until you check it in.
1 Use any method of adding files to a site.
2 Do one of the following to synchronize the added files:
• Click Synchronize with version control system in the site window’s menu bar to synchronize the entire project.
• Select the file or files, and then choose Site > Version Control > Synchronize Selection.
3 Do one of the following:
• If the Synchronize dialog box appears, click OK to synchronize the files.
• If the Check In dialog box appears, enter any comments, and then click OK.
See also
“To synchronize a site” on page 72
“To create a new page in a site” on page 73
“To add an existing file to a site” on page 74
Page 67

ADOBE GOLIVE 9
User Guide
Editing and saving versions
Before you edit a file in GoLive, you need to use the Check Out command to lock the file. You can use the Site > Version
Control menu to check out a file to edit in GoLive, or you can open and begin editing a file and then check out the file
when prompted by Version Cue. When the file opens, the checked out icon appears at the end of the file name.
While you edit a file, your changes affect only the working copy on your local computer until you check it in. Saving
a version updates the master file on the Version Cue server, and removes the lock on the server so other users can
access the file.
To edit a Version Cue file
1 In GoLive, choose File > Open, select the site project file for the Version Cue project, and click Open.
2 With the project site open, select one or more files in Assets and choose Site > Version Control > Check Out.
3 Open the file and edit it. As you edit, use the File > Save command to save your work on the local copy. You can
check in files as necessary to save a version, however, checking in a file removes your lock on that file. To continue
editing, check the file out again.
If you open a file without first checking it out, Version Cue prompts you to do so when you attempt to edit the file.
For more information on checking files in or out, refer to “To perform an initial check-in” on page 71, “To check out
a file” on page 71, and “To check in a file” on page 71.
59
To synchronize files
Synchronizing files in GoLive is important because it ensures that your local working copies and the files on the
Version Cue server are kept up to date. The Synchronize dialog box gives you options to download and upload files.
1 Do one of the following:
• To synchronize all edited files, click Synchronize With Version Control in the menu bar.
• To synchronize selected files, select one or more files and click Synchronize With Version Control , or choose
Site > Version Control > Synchronize Selection.
• To synchronize all files, choose Site > Version Control > Synchronize All.
2 When the Synchronize dialog box appears, click OK, or select another synchronization action for the file.
3 In the Check In dialog box, if you’d like, type a comment in the text box. Click OK.
See also
“To synchronize a site” on page 72
To view versions in GoLive
The Versions dialog box in GoLive displays all versions, version comments, version authors, and version dates for
any file in a Version Cue project in GoLive. You can open any version in a new window, view files in their native
applications, compare the source code of a working copy of GoLive web pages to the code of the master file on the
Version Cue server, and create a new version based on an existing version.
1 With the site window open in GoLive, select the file in the site window, and choose Show Versions from the
Version Control submenu in the Site > Version Control menu or the context menu.
Page 68

ADOBE GOLIVE 9
User Guide
2 Do any of the following in the Versions dialog box:
• To compare the source code of a working copy to the source code of the master file, select the version, and click
Compare To Local.
• To the source code of two web page versions, select both versions, and click Compare Selected Versions.
• To open a version in its own document window, select the version, and click View Version.
• To create a new file version from an older version, select the version, and click Promote To Current Version.
• To close the Versions dialog box, click Done.
To compare a working copy to the master file
1 In GoLive, choose File > Open, select the site project file for the Version Cue project, and click Open.
2 Do one of the following:
• Open the file.
• Select the file in the site window.
3 Choose Site > Version Control > Compare To Latest Version. Right-click (Windows) or Ctrl-click (Mac OS) the
file and choose Compare to Latest Version from the context menu.
4 In the Compare Local Version To Latest Version dialog box, differences between the working copy and master file
are highlighted. In the dialog box, do any of the following:
• To remove blank lines from the view, select Skip Empty Lines.
• To visually parse the code, select Show Different Colors to make it easier.
• To remove lines that are exactly the same in the working copy and master file from the view, select Hide Identical
Lines.
• To scroll through each window separately, deselect Synchronize Scrolling.
• To click through the highlighted differences, click Next Difference or Previous Difference.
5 When you’re finished, click Close.
60
Working offline in a Version Cue project
If the Version Cue server is turned off or you can’t access the server on a network, you can edit the working copies
of a GoLive site on your computer. Because you have working copies of all the project files on your computer, your
workflow isn’t impaired.
Before working on a file offline, synchronize the project to make sure that you have the latest files, and then use the
Check Out command to edit the files. The Check Out command not only synchronizes the file before you edit it but
also alerts other users that you intend to work in the file. When you mark the file manually, the Version Cue server
protects it. After using the Check Out command, choose the Work Offline command to update the files’ status on
the server. When the Version Cue server is available to you again, you can synchronize the files to save new versions
to the Version Cue server.
Page 69

ADOBE GOLIVE 9
User Guide
While working offline, you won’t be able to get any updated Version Status information. You also can’t check a file in
or out to the Version Cue server. However, because you have all the site files on your computer, you can publish files
to the Publish Server even when you’re working offline. By default, when choosing Site
> Publish Server > Upload
Selection/Modified Files/All, the files will be uploaded from your local computer to the Publish Server. It's especially
important to synchronize before you go offline if you’d like to publish from your working copies. Synchronizing
ensures that you have the latest versions (any changes to files on the Version Cue server since you last synchronized
are not reflected in your working copies), and that the site on the host server is synchronized with the site on the
Publish Server.
You can go back online by deselecting Site > Work Offline from the application menu bar.
See also
“Editing and synchronizing offline files” on page 40
To work offline with a Version Cue project
❖ In GoLive, do one of the following:
• Choose Site > Version Control > Work Offline to work on your local copies without access to the host Version Cue
server. The master files remain available to other users. The files display as checked out in the server and a copy
of each selected file is added to the site’s folder on your computer.
• To download one or more files without checking them out, select the files in the site window, and choose Site >
Version Control > Force Download. A copy of each selected file is added to the site’s folder on your computer, and
the file remains available for all—so other users can change the files without regard to your edits.
61
To view, restore, or delete files deleted from the server
In GoLive, you can restore or permanently delete deleted files from Version Cue. The two-step deletion process
avoids accidental deletion. When you restore a file, it is returned to its previous location in the project.
1 With the site window open, choose Site > Version Control > Deleted Server Files.
The Deleted Files dialog box appears.
2 Select the deleted file in the dialog box. You can also select all of the files by choosing Select All, or you can choose
Do Nothing if you decide not to restore or delete any files.
3 Click the triangle at the bottom right of the icon in the Action column and choose one of the following:
Restore On Server Restores the file to its previous position in the project hierarchy.
Restore On Server And Download Restores the file and saves a working copy of the file on your computer.
Delete Permanently Completely removes the file from the project.
GoLive automatically restores the file to its original location in the site. Refresh the site view (Site > Refresh View)
to ensure that all files are correctly displayed.
Page 70

ADOBE GOLIVE 9
User Guide
Troubleshooting
Multiple local project files folders
If you accessed a project that has the same name on two different Version Cue Servers, Version Cue may create
multiple copies of what appears to be the project’s local project files folder, but are actually the local project files
folders of the two different projects accessed from different servers. Version
name and a number (for example, project_001, project_002). You can delete these folders after you save versions of
your local project files to the Version
To delete the local project files folders, see “Delete files or folders from a project in GoLive” on page 38.
Cue Server. (Or, you can simply ignore the multiple local project file folders.)
Offline projects
If your network access becomes unavailable while you’re working with a Version Cue project (for example, if you’re
traveling with a laptop computer), Version
go back online by deselecting Site > Work Offline from the application menu bar. You should synchronize your files
when you are back online.
Cue may show the project as offline the next time you connect. You can
Project recovery
In the very unlikely event that you’re completely unable to access a Version Cue project, you can recover the current
versions of files found in the local project files folders on the computers of workgroup members who have accessed
the project. Local project files are located in the Version
Documents (Mac
OS) folder.
Cue folder in your My Documents (Windows) or
Cue names these folders with the project
62
Files don’t appear in projects behind firewalls
Ve rs i o n Cue uses HTTP (Hypertext Transfer Protocol) and SOAP (Simple Object Access Protocol) to communicate
between Version
not handle SOAP interactions properly. If you see folders but not files in your Version
your proxy server. If disabling the proxy server resolves the problem, you may need to update your firewall.
Cue Servers and GoLive or Adobe Creative Suite components. Rarely, older firewall software may
Cue projects, try disabling
Disconnecting from projects with files checked out
If you have local project files with the Checked Out status, you can’t disconnect from a project until you check in a
version of those files. If you can’t check in a version of the files because the Version
are two ways to proceed. You can wait until the server is available, synchronize the files, and then disconnect from
the project. Or, you can delete the local project files folder from your hard drive and then disconnect from the project
when the server is available. (Other users who access the project will still see the files marked as Checked Out. Users
can save their own versions, or a user with Administrator privileges can reset locks on the project, which changes the
status of the files to Synchronized.)
Cue Server is unavailable, there
Unable to migrate from Version Cue CS2 to Version Cue CS3 on Intel-based Macintosh computers
To migrate projects from Version Cue CS2 to Version Cue CS3 on an Intel-based Macintosh computer, first back up
the project in the Version
instructions, see Version
project backup directory on the Intel-based Macintosh computer, restart the server, and restore the project in
Cue CS3 (see “Back up and restore projects” on page 48).
Ve rs i o n
Cue CS2 Advanced Administration utility on a PowerPC-based Macintosh computer. (For
Cue CS2 Help.) Then, transfer the project from the PowerPC-based Macintosh to the
Page 71

ADOBE GOLIVE 9
User Guide
Note: You cannot migrate Version Cue CS2 server backups to a Version Cue CS3 Server. You can, however, migrate
Version Cue CS2 projects to a Version Cue CS3 Server. See “Migrate projects to the Version Cue 3.0 Server” on page 31
Unable to connect to the Version Cue CS3 Server
Try any of the following:
• Make sure that your network connection is functioning properly.
• If you’re trying to connect to the server from Acrobat 8 or from a Version Cue-enabled Adobe Creative Suite 2
component, make sure that you haven’t enabled SSL for the server. In addition, Acrobat 8 and Adobe Creative
Suite 2 components can’t connect to Version Cue CS3 Servers installed on the same computer (that is, a local
Ve rs i o n Cue CS3 Server).
• Try to connect to the server from a Version Cue-enabled Creative Suite component.
• Temporarily disable firewalls or proxies.
• Restart the server (see “Shut down or restart the Version Cue Server” on page 31).
• Consult the server log file for details that may indicate the cause of the problem. You can access the log file from
the Advanced tab of Version Cue Server Administration (see “Advanced Version Cue Server Administration
tasks” on page 49.)
63
Forgotten Version Cue system administrator password
If you’ve forgotten your system administrator password, you’ll need to remove and reinstall Version Cue, creating a
new system administrator user name and password in the process. There is no way to remove Version
losing all Version
Cue project files and data.
Cue without
Version Cue Server performs slowly or stops responding
Try either of the following:
• Increase the RAM allocated to Version Cue (see “Set Version Cue Server preferences” on page 29).
• If Version Cue stops responding while you’re backing up project files, make sure that you’re backing up to a drive
with enough free hard drive space to store the files.
Unable to see Version Cue projects on a Version Cue CS3 Server
Try any of the following:
• Make sure that the project to which you’re trying to connect is shared. If the project creator chose to keep the
project private, you won’t be able to access it.
• If you’re using Acrobat 8 or a Version Cue-enabled Adobe Creative Suite 2 component to access the project, make
sure the creator of the project specified that it be compatible with CS2. Otherwise, you won’t be able to see the
project on the Version Cue CS3 Server.
Page 72

Chapter 4: Setting up sites and pages
Creating sites
About GoLive sites
When you use the Site Creation Wizard to create a website, GoLive creates a site file (with the .site extension) to
manage and control the site contents. GoLive also creates folders to hold files needed for building and maintaining
the site. When you create a blank site, GoLive creates a blank index.html page and a project folder that contains
everything, including the folders within the project folder and the site file.
Typically there isn’t a need to open or manipulate files directly from the project folder. Keep in mind that changes
made directly to these files or default folder structure could adversely effect the site. The following example describes
the folders for your reference.
If you name the new site Mysite, the site file is named Mysite.site. The project folder is named Mysite and contains the
site file and the following folders:
aglextras Contains files for publishing settings, including settings you make in the site window and the Site Settings
dialog box. The publishing settings are not published when you upload the site to a publish server. This folder does
not display in the site window although it is contained within the site folder.
64
CSS Contains external cascading stylesheets and other source files. CSS files appear in the Assets area of the site
window. The CSS files are uploaded when you upload the site to a publish server.
See also
“Specifying preferences and settings for websites” on page 98
Methods for creating sites in GoLive
You can create or import sites by using any of the following methods:
Create a new blank site You can use the Site Creation Wizard to create a blank site from which you can design your
own, entirely new web pages either solely within GoLive or in combination with other graphics applications, like
Adobe Photoshop.
Import a site from a local folder of existing files GoLive creates a new site based on a folder of existing files on your
computer. GoLive uses the folder of existing files as the basis for the new site’s folder. GoLive asks you to specify a
location for the site file, name it (it should always have the .site extension), and create a folder to put it in.
Create a site from a site locator file GoLive creates a new site based on a site sample.
Import a site from files downloaded from a remote server GoLive creates a new site that is a copy of a site
downloaded from an FTP or HTTP server.
Import a site from workgroup projects on a version control system GoLive connects to a server and mounts the
target site on your computer. It checks in or checks out a file in your name to prevent other users from writing over
your changes. Use this method when you are part of a workgroup where version control is necessary, or if you want
to use version control for a single-user site, which lets you revert to previous versions. You can also use this method
if you want to connect to a site as you work on it (not download a copy of the site, but mount the site and work on it
from the server).
Page 73

ADOBE GOLIVE 9
User Guide
To create a new blank site
1 Do one of the following:
• Choose File > New and then choose Site > Create Site.
• Choose File > New Site.
2 Select Blank Site, and click Next.
3 Specify a name and site location. To specify how the new site will handle encoding and case sensitivity checking
in URLs, click Advanced and specify options as desired. (See “Advanced URL handling options” on page 66.)
4 Click Next, and then specify Version Control options:
• If you plan to add the site to a workgroup or want to take advantage of versioning features, select Use Version
Control, choose a version control system, and specify server and user information.
• If you don’t want to use versioning features, select Don’t Use Version Control.
5 Click Next, and then specify Publish Server options:
• If you know the server to which you’ll publish the site, select Specify Server Now, and then enter the appropriate
server information. For more information, see “To set up access to a publish server” on page 285.
• If you don’t have server information, select Specify Server Later.
6 Click Finish.
65
See also
“To change version control settings” on page 73
“About version control” on page 69
To create a site from a local folder of existing files
You can also use this procedure to import sites from other applications.
Note: Because GoLive uses the folder of existing files as the basis for the new site, you may want to make a copy to import
rather than use the original folder and its contents.
1 Choose File > New.
2 Choose Site > Create Site.
3 Select Site From Existing Content, and click Next.
4 Select From A Local Folder Of Existing Files, and click Next.
5 Click the Browse button beneath the Folder section to navigate to the local folder that contains the site files that
you want to use.
6 Click the Browse button beneath the Home Page Of The New Site section to locate the home page of the existing
site (if you don’t specify a home page, GoLive creates a blank home page in the site’s folder).
7 Click Next, and then designate a location for the new site in the Specifying a Site Name And Location box. To
specify how the new site will handle characters in URLs and case sensitivity, click Advanced. (See “Advanced URL
handling options” on page 66.)
8 Click Finish.
Page 74

ADOBE GOLIVE 9
User Guide
To create a site from a site locator file
1 Choose File > New.
2 Choose Site > Create Site.
3 Select Site from a “Site Locator” File (*.aglsl), and click Next.
4 Click Browse under Site Locator File to navigate to the correct file.
5 Click the Browse button under Save Site to specify a name and location for the site.
6 Click Finish.
You can create site locator files for GoLive sites using the Export option in the File menu. For more information on
exporting site locator files, see
“To export a site locator file” on page 68.
See also
“Importing sites from FTP or HTTP servers” on page 67
“About version control” on page 69
To open GoLive CS and CS2 sites
❖ Open the site in GoLive 9. GoLive automatically updates it to a GoLive 9 site, creating a GoLive 9 site file, and
backs up the site file.
66
Note: If you want to archive the entire previous site, not just the site file, copy it, archive the copy, and then open the site
file of the original site.
Advanced URL handling options
Advanced URL handling options let you specify how the site handles characters in URLs. After you create the site,
you can change the URL character encoding (but not the URL case sensitive checking) in the Site Settings dialog box.
URL Encoding Specifies the type of character encoding that you would like your site to use for its URLs. Unicode’s
UTF8 encoding is the most widely used, covering all major languages and platforms. Contact the administrator of
the web server to which you’ll be publishing to learn which character encoding the server uses.
Script This option is available only if you choose System Specific from the URL Encoding menu.
Apply %HH Escaping Specifies the circumstances under which your site will replace, or escape, unallowed characters
in your URLs. For example, the figure “%20” is used to escape spaces, which are not allowed in URLs.
See also
“Specifying preferences and settings for websites” on page 98
Page 75

ADOBE GOLIVE 9
User Guide
Importing sites from remote servers
Importing sites from FTP or HTTP servers
Using the Site Creation Wizard, you can create GoLive sites based on other sites imported from FTP or HTTP
servers. To import sites from a remote server, you must create a single user site and download the files to your local
hard disk. Once you’ve imported a remote site, you can create a site locator file that contains the login and character
encoding information necessary to create the site.
Once you’ve created a single user site and downloaded files to your local hard disk, you can put the site under version
control. See “About version control” on page 69
Accessing login information for imported sites
To create sites based on files imported from an FTP server, you need valid account information to log into the
server—including the name of the server, and your FTP user name and password. Use the Advanced FTP Options
dialog box in the Site Creation Wizard to use passive mode if the site is protected by a firewall or if the server is
behind a rooter.
To create sites by importing sites from HTTP servers, you only need access to the Internet and a valid home page URL.
67
To download sites from HTTP and FTP servers
Using the Site Creation Wizard, you can import an entire website into GoLive, including every linked page that
branches out to multiple HTTP servers and every source file (such as images) referenced by the pages. Because large
sites can take a long time to download, you can restrict the number of page levels in the page-link hierarchy to
import.
Note: If you already have an ongoing workgroup project that employs version control, and you wish to continue the
collaboration, connect to the existing site instead of using this procedure.
1 Do one of the following:
• Choose File > New and then select Site > Create Site.
• Choose File > New Site.
2 Select Site From Existing Content, and click Next.
3 Select By Downloading Files From A Remote Server, and click Next.
4 Choose the server type (FTP or HTTP) from the Type Of Server menu.
5 If you are downloading from an HTTP server, specify the home page URL of the server in the URL box and then
do one of the following:
• To download only the pages that are located in the same folder (or a subfolder) that contains the home page URL,
select Only Get Pages Under Same Path.
• To download only those pages that are on the same server as the home page URL, select Stay On Same Server.
GoLive downloads from other servers any source files that are referenced by the pages it downloads, whether or
not this option is selected.
6 If you are downloading from an FTP server, enter the FTP server information. Click Advanced to set security and
passive mode options. (See “To set up access to a publish server” on page 285.)
Page 76

ADOBE GOLIVE 9
User Guide
7 Click Next, and then specify a name and location for the downloaded files. To specify how the new site will handle
encoding and case sensitivity checking in URLs, click Advanced. (See “Advanced URL handling options” on
page 66.)
8 Click Finish.
GoLive imports only the pages on the levels you specify and the source files for images and other objects on those pages.
GoLive converts any remaining page links that go to other levels into external URLs. After you create the site, you can
individually download the pages from these external URLs by choosing Download from a URL’s context menu.
To download a page from an external link
1 Choose Hyperlinks in the Resources area of the site window.
2 Right-click the URL and select Download.
When you download a page and its source files from an external link, GoLive adds the page and the referenced
source files (such as images) to the Assets area of the site window.
See also
“Downloading a web page” on page 290
68
To export a site locator file
A site locator file describes the location of a site on a remote server and lets you quickly import remote sites. It
contains all the login and character encoding information necessary to create the site.
1 Open the site you want to copy.
2 Choose File > Export > Site Locator.
3 Choose a name and location for the site locator file in the Save Site Locator File dialog box, and then click Save.
To create a site by importing a site locator file
1 Connect to the Internet.
2 Choose File > Import > New Site From Site Locator.
3 Select the site locator file in the Load Site Locator File dialog box, and then click Open.
4 Specify a destination folder for the site files in the Browse For Folder dialog box, and then click OK.
5 Select files to be downloaded from the server in the Download dialog box, and click OK.
Page 77

ADOBE GOLIVE 9
User Guide
Version control sites
About version control
Workgroups can use version control to manage files and ensure that only one person at a time is working on a file.
You can also use version control for a single-user site if, for example, you want the ability to revert to previous
versions of your site. When you connect to a project that employs version control, you can check out or check in the
target files. When you check out a file, the version control system marks it as being used and locks it from other users
so they can’t edit it. When you check in a file, you save changes to the master file and unlock it so that other users
may access it.
GoLive supports several version control systems. In addition, GoLive offers its own set of version control features
that you can use to work with files in a versioning repository on your local hard drive or on an FTP server.
To connect to a version-controlled project on an HTTP or FTP server
1 Choose File > New.
2 Select Site, and then do one of the following:
• Select Connect To Site.
• Select Create Site, and then choose Site From Existing Content. Click Next, select By Connecting To A Project On
A Version Control System, and click Next.
3 Choose a version control system from the Version Control System menu and enter the appropriate information
for that system in the Server, Project, Username, Password, and Port boxes. If you’re using CVS, choose an authoring
type from the Authoring Type menu.
4 Click Next.
5 Specify a local mount location, and click Finish.
6 Follow the on-screen instructions to complete the connection process.
Once you’ve connected to a version controlled project in GoLive, use the commands in the Site > Version Control
System menu to work with version controlled files.
69
To put an existing site under version control
1 Open the site.
2 Choose Site > Version Control > Enable Version Control.
3 In the Version Control area of the site Settings dialog box, select Use Version Control.
4 Choose a version control system from the Version Control System menu:
• Version Cue
• CVS
• Directory in File System
• FTP Server
5 Specify a server, a name for the project, a user name, your password, and port information. If you’re using CVS,
choose an authoring type from the Auth. Type menu.
6 Select other options as desired.
Page 78

ADOBE GOLIVE 9
User Guide
7 Click OK.
About GoLive version control
GoLive lets you create a version control workspace in a folder on the local hard drive or on an FTP server, without
using third-party version control software. You can define any folder on your computer or on an FTP server as a
version control workspace to which you and co-workers can check files in and out.
GoLive version control lets you check files in and out, view and track versions of files and revert to previous versions,
and synchronize local files against those in the version control system. By default, files that you check in are readonly, and you can check out only one file at a time. If you try to edit a file that is part of a version controlled project,
GoLive prompts you to check out the file. The Version Status column in the Assets area of the site window displays
the versioning state of all files.
Note: For a full set of version control features, use Adobe Version Cue.
AB
70
A. Checked in file B. Checked out file
The GoLive version control workflow
Before you can use version control features in GoLive, you must create a version control workspace and check files
in to the workspace. Once you’ve done so, you can check out files and check them back in, synchronize the site with
the version control workspace, and compare and revert to different versions of version controlled files.
To create a GoLive version control workspace for an existing site
1 Open the site for which you want to create a version control workspace.
2 Choose Site > Version Control > Enable Version Control.
3 In the Version Control area of the site Settings dialog box, select Use Version Control.
4 Choose one of the following options from the Version Control System menu:
• Directory in File System to create a version control workspace on the local hard drive.
• FTP Server to create a version control workspace on an FTP server.
5 Do one of the following tasks:
• If you’re creating a version control workspace on the local hard drive, enter a name for the project, enter a user
name, and reference a folder on the local hard drive in the Directory box (don’t reference the site folder—the folder
in which GoLive creates a version control workspace must be separate from the site folder).
Page 79

ADOBE GOLIVE 9
User Guide
• If you’re creating a version control workspace on an FTP server, specify the server in the Server box, and specify
a user name, password, directory, and project in the Access Data section. Click Advanced to set advanced FTP
options.
6 Set options as desired.
7 Click OK.
To create a GoLive version control workspace for a new site
1 Choose File > New, and select Site > Create Site.
You can also connect to an existing GoLive version control workspace: Choose Site > Connect To Site in the New
dialog box.
2 In the Site Creation Wizard, choose Blank Site.
3 Follow the on-screen instructions until GoLive displays the Use A Version Control System window. Select Use
Vers ion C ontro l.
4 Choose one of the following options from the Version Control System menu:
• Directory in File System to create a version control workspace on the local hard drive.
• FTP Server to create a version control workspace on an FTP server.
5 Do one of the following tasks:
• If you’re creating a version control workspace on the local hard drive, type a name for the project in the Project
box and reference a folder on the local hard drive in the Directory box (don’t reference the site folder—the folder
in which GoLive creates a version control workspace must be separate from the site folder).
• If you’re creating a version control workspace on an FTP server, specify the server in the Server box, and specify
a user name, password, directory, and project name. Click Advanced to set advanced FTP options.
6 Click Next, and follow the on-screen instructions to complete the site creation.
71
To perform an initial check-in
Once you’ve created a version control workspace, you must check in all the site files to the version control workspace.
1 Choose Site > Version Control > Check In All.
2 In the Version Control File Checkin dialog box, select the files you want to check in and click Check In (to use
version control for the entire site, select all files).
To check out a file
❖ Select a file and choose Site > Version Control System > Check Out.
GoLive displays an icon in the Version Status column of the Assets section in the site window to indicate the version
status of the file. The icon may look different depending upon which version control system you use; for instance, if
you use Version Cue, this icon is the Checked Out By Me icon. To undo a checkout, choose Site
> Version Control >
Undo Check Out.
To check in a file
1 Select a file and choose Site > Version Control > Check In.
2 In the Version Control File Checkin dialog box, click Check In.
Page 80

ADOBE GOLIVE 9
User Guide
To synchronize a site
You can synchronize the local site with the latest versions of files in the version control workspace.
You can also choose Site > Version Control > Force Download to replace the local copy of a file with the latest version
of a file from the version control workspace.
1 Choose Site > Version Control > Synchronize All. The Synchronize With Version Control System dialog box
indicates which files will be uploaded to the version control workspace, which files will be downloaded to the local
copy of the site, and which files will be deleted.
2 Do any of the following tasks:
• To display files that aren’t selected for synchronization, select Show Skipped Items.
• To view the files as they exist on the server in folders, select Show Folder Structure.
• To display detailed information about a file, select it. GoLive displays local and version control workspace infor-
mation about the file in the two text areas at the bottom of the dialog box.
• To exclude a synchronization action, deselect it in the Perform Actions section. For example, deselect Deletions
to prevent GoLive from deleting any files during the synchronization.
3 In the Synchronize With Version Control System dialog box, confirm the synchronization actions assigned to
individual files. If you want to assign a different synchronization action to a file, select the file and cycle through the
synchronization options by clicking the Synchronization Action icon displayed in the column next to the file:
72
BA C
A. File to be uploaded to the version control workspace B. File to be deleted C. File to be downloaded from the version control workspace to
the site folder
• Upload to upload the file to the version control workspace.
• Download to download the file from the version control workspace to the local site.
• Delete to remove the file.
4 Click OK to start the synchronization process.
To compare a file to the checked in version in the version control workspace
❖ Select a file and choose Site > Version Control > Compare to Server Version.
Page 81

ADOBE GOLIVE 9
User Guide
To compare checked in versions of a file
1 Select a file and choose Site > Version Control > Show Versions. GoLive displays thumbnails of all checked in
versions of a file in the Versions Of [File Name] dialog box.
2 Do one or more of the following tasks:
• To view a full-sized version of the file, select it and click View Version.
• To compare a version of the file to the local version, click Compare To Local. GoLive displays the Compare
Versions To Local window with the checked in version and the local version.
• To promote an older version of the file to the current version, click Promote To Current Version.
• To compare selected versions, shift-click to select multiple versions of a file and then click Compare Selected
Versions. GoLive displays the Compare Versions window with the selected versions.
To show user activity
❖ Choose Site > Version Control > User Activity. The User Activity dialog displays user names and a list of files each
user has checked out in the site window.
To change version control settings
You can change the version control settings of any site that you are working on.
73
1 With a site open, choose Site > Version Control > Settings.
2 Make changes to the fields in the Version Control Settings dialog box and click OK.
To stop using version control for a site
1 With the site open, choose Site > Version Control > Settings.
2 Deselect Use Version Control, and click OK.
Adding files to sites
To create a new page in a site
You can create a new HTML document, a text document, cascading stylesheet, or JavaScript file. Also, you can create
documents in a variety of special formats, including XHTML, and use page templates that you’ve set up for the site.
The Web section of the New dialog box lists many page samples on which you can base new pages.
Note: When you create a special HTML or XHTML document, GoLive automatically adds a doctype declaration to the
source code with a reference to the appropriate Document Type Definition (DTD).
❖ Do one of the following:
• With the site window open, choose Site > Add New Document and select Web. Choose a page type in the New
dialog box, and then click OK. GoLive adds an untitled file to the list of files in the site window.
• With the site window open, choose Site > Add New Document and select Favorites. Choose a page type in the New
dialog box, and then click OK. GoLive adds an untitled file to the list of files in the site window.
To add a file to the Favorites category in the New dialog box, select the file and choose Add To Favorites from the
pop-up menu next to the file in the New dialog box.
Page 82

ADOBE GOLIVE 9
User Guide
• Select a folder in the site window. Click the Create New Page icon in the site window menu bar. The new page
is added to the bottom of the list in the folder you selected.
• Select a page in the site window and choose Edit > Duplicate to create a copy of the existing page.
• With the site window open, choose File > New, and select Web. Choose a page type in the New dialog box, and
then click OK. GoLive creates an untitled file and displays it in the Layout Editor of the document window. Choose
File > Save As. In the Save As dialog box, name the page, choose Root from the Site Folder menu, and click Save.
The new page is added to the contents of the site’s root folder.
Note: The site window must be open, but not necessarily selected, before the Site Folder menu will appear in the Save As
dialog box.
You can set a GoLive preference to automatically create a new page when the application is started and display it in
the editor or preview mode of your choice. (See “About preferences” on page 20.)
To add an existing file to a site
❖ Do one of the following:
• Drag the file from your desktop into the site window.
• Move the file into the site’s root folder on your desktop. Then select the site window and choose Site > Refresh, or
right-click in the site window and select one of the refresh options.
• With the site Assets window open, choose File > Import > Files To Site. In the dialog box, locate and select the
desired file, and click Open. If prompted, click OK to copy the file and update the site.
74
Note: When you create a new page, GoLive automatically adds a meta element that defines the character encoding for
text to the head section of the page. If a page does not contain the element, GoLive displays a dialog box when you open
the page so that you can temporarily use a default encoding or set the character encoding for the page.
See also
“About GoLive sites” on page 64
Locking and unlocking files
You can use GoLive to unlock files that were locked in the Mac OS Finder or given a Read Only attribute in the
Windows Properties dialog box. If you import a site with locally locked files, you’ll need to unlock them before you
can edit them. If the files are hidden in Windows Explorer, you need to show them before you can edit them.
Local file locking applies only to the platform where it is applied. For example, if you create a site in Mac OS and lock
its HTML files, the files will not be locked when you upload the site to a UNIX® or Windows server. Local file locking
does not apply to files on a WebDAV server.
To unlock a locked or read-only file
1 Double-click the file in the site window.
2 Make a change to the file. When GoLive returns the message “The file [file name] is read-only. Would you like to
make it writable?” click Yes.
To unlock multiple files, select them in the site window. Then, in Windows, choose Site > Explorer > Show Object
Information, and deselect Read-Only in the Properties dialog box. In Mac OS, choose Site > Finder > Show Object
Information, and deselect Locked in the Info dialog box.
Page 83

ADOBE GOLIVE 9
User Guide
Setting up pages
Setting up pages
Before or after you lay out text and objects on your web pages, you can set up titles, margins, and backgrounds for
pages, and a window size that you want your page layouts to fit within. You can add hidden instructions for web
browsers about each document by dragging elements and scripts into the head sections (for example, keywords that
are used by search engines to find your page).
As you work in the document window, you can set options in the View panel to show or hide certain screen elements
that are hidden on pages in the browser, such as line break symbols and comments. You can also use the View panel
to set up a profile for previewing a browser simulation of the page layout on a different platform.
Once your page is set up, you can use it as the starting point for other new pages by saving it as a page template. View
and open your pages as desired from the Collections area of the site window. In the Collections area of the site
window, you can sort files within a collection by clicking on the column names. Also, you can click on the New
Collection icon to add, edit and otherwise manage the collections.
See also
“About site assets, resources, and collections” on page 269
75
“About graphical site views” on page 109
To change the page title
❖ Do one of the following:
• Select the default page title Untitled Page in the Title sectionof the document window, and type your new title.
• Click the Show Page Properties icon in the upper right corner of the document window and enter the new title in
the Page tab of the Page Inspector.
When you create a new blank page (a new HTML or XHTML document), it is automatically given a title—“Untitled
Page.” Web browsers display page titles in their title bar and use the titles to label a viewer’s bookmarks or favorites.
Web browsers and Internet search engines use these titles, along with keywords, to identify content in your pages.
You can create a custom page title on a blank page and set a preference to use that page for creating new pages.
See also
“About preferences” on page 20
To add a reminder to change the title for new pages
❖ Choose Edit > Preferences (Windows) or GoLive > Preferences (Mac OS), select Modules on the left side of the
Preferences dialog box, scroll down to Extend Scripts on the right side, select SetTitle, and click OK. Then restart the
GoLive application.
When you save a page, GoLive automatically displays the Set Title dialog box if the page title is blank or contains the
words “Welcome to Adobe GoLive,” “Welcome to GoLive CyberStudio,” or “untitled.”
Page 84

ADOBE GOLIVE 9
User Guide
To choose a document window size
You can choose a size for the document window to use as a guide when you’re designing your page layout. For
example, you may want to set the size of your page layout to 580 pixels or less to accommodate viewers with 14-inch
monitors. (The size you choose does not affect the size of the browser window that displays the page.) If sizes don’t
appear at the bottom of the document window, right-click the menu bar and select Show
> Page Dimensions.
• To set the size for the open document window, choose a size from the menu at the bottom of the document
window.
• To set a default size for all document windows, first set the open document window to the size you want all
document windows to be by default, and then choose Settings from the menu at the bottom of the document
window. Select Markup Document Windows, and click OK.
• To add a size to the Status Page Dimensions menu, choose Options from the menu at the bottom of the document
window and click the Create New Window Configuration button. Enter a width, height, and annotation in the text
boxes in the Window Size Configuration dialog box, and then click OK. To remove a size from the Status Page
Dimensions menu, select it in the Window Size Configuration dialog box, click the Remove Selected Window
Configurations button, and then click OK.
To create view configurations for document windows
View configurations let you save the appearance of a document window in the Layout Editor. The default view
configuration is Web Layout View (if you choose a mobile document format in the New dialog box, GoLive uses the
Mobile View configuration). You can create and save your own view configurations. Once you’ve saved a view
configuration, you can use it in any new document by choosing it from the View Configuration menu at the bottom
of the document window.
76
1 Make changes to the document window in the View panel or Layout Editor until you’ve created the desired config-
uration.
2 Choose View > View Configuration > Save, or choose View Configuration > Save from the menu at the bottom
of the document window (if the View Configuration menu doesn’t appear, choose Show > View Configuration from
the menu).
3 In the Save View Configuration dialog box, enter a name for the view configuration in the Configuration Name
box, and set view configuration options as desired.
See also
“Save, delete, and switch between workspaces” on page 16
“Designing for mobile devices” on page 297
“To set view options for page layout” on page 77
To specify page margins
Page margins let you control how the contents of a web page are offset in browser windows. The margin width
specifies the space between the page’s content and the left edge of the browser window, and the margin height
specifies the space between the page’s content and the top edge of the browser window.
1 Click the Show Page Properties button at the top of the document window to open the Page Inspector.
2 In the Page Inspector, click the Page tab and enter values in pixels in the Margin Width and Height text boxes.
Page 85

ADOBE GOLIVE 9
User Guide
3 To remove the automatic margin offset, right-click (Windows) or Control-click (Mac OS) in the page and choose
Document > Set Page Margins To Zero from the menu that appears.
Setting view options for page layout
To ensure that page layouts reflect what your viewing audience will see, you can configure the Layout Editor to
preview different browsers and devices, and to show or hide screen elements. For example, you can specify an
Internet Explorer profile if most of your viewers use Windows, or specify a Nokia or NTT DoCoMo profile for a
mobile audience. Changing basic profiles doesn’t change source code; rather, it simply provides an accurate preview.
You can freely switch from one profile to another as you develop a page.
View options are particularly powerful when combined with the @media rule and media type option for stylesheets.
If you’ve created different styles for media types such as screen and handheld, you can preview each of them by using
the Target Media option.
See also
“Media, font, and page rules” on page 195
To set view options for page layout
1 Select the Layout tab in the document window.
2 In the Options tab of the View panel, do any of the following:
• Choose an option from the Basic Profile menu to view a simulated preview of your page in a web browser for
Windows or Mac OS. Profiles you’ve used recently appear beneath the GoLive profiles at the top of the menu.
• Choose options from the User Profiles menu to set a default screen size or to show or hide color, fonts and text, or
images. Choose a user stylesheet to apply it to the page, or choose a target media option to display a page that
contains an @media rule or a link to a stylesheet with a media type specifying formatting for print, screen display,
or a handheld device as the page would appear in that media. For example, choose handheld to display the page
as it would appear on a mobile device.
• Choose a stylesheet from the Alternate CSS menu to apply it to the page.
• Select Negative Margins to preview how elements with negative margin values grow in to adjacent elements.
• Select Show Invisible Items to display or hide certain GoLive items in the page layout (these items do not show in
the browser). These items include Anchor Box, Comment, PHP Code element, and layer markers.
• Click Preferences to open the Invisible Elements Preferences dialog box and choose items that don’t show in the
browser window. The items you choose are displayed or hidden in GoLive when you select or deselect Show
Invisible Items from the View menu.
• Choose Visited Links, Active State, Hover State, or Focus State to preview the colors that have been chosen for
each link state.
77
See also
“To set default colors for text or links on the page” on page 97
“Media, font, and page rules” on page 195
Page 86

ADOBE GOLIVE 9
User Guide
To open a page from the site in the Layout Editor
❖ Do one of the following:
• Double-click the page in the site window.
• To open a page with a particular tab showing, right-click (Windows) or Control-click (Mac OS) the file and
choose an item from the Open > Open in Mode menu. The menu lists all the tabs in the document window.
You can set an application preference to automatically open all pages in another tab.
See also
“About preferences” on page 20
To save pages in the site
You can save your web pages directly to the site’s root folder that stores the pages and media for your website. You
can also save your pages as components or page templates for the site.
1 Open the site file.
2 Select the document window, and choose File > Save or choose File > Save As, File > Save As Component, or File >
Save as Template.
3 In the Save As dialog box, name the file, using the appropriate file-naming conventions. (For example, it’s a good
idea to use all lowercase letters and no spaces.) Make sure that you include the appropriate suffix (.htm or .html) for
the name to ensure that GoLive and web browsers recognize the format of the file.
4 Choose Root from the Site Folder menu in the Save As dialog box. You can also save the page in a custom folder
that you can create in the Assets area of the site window.
5 Click Save.
6 If the Set Title dialog box appears, enter a name for the page title in the text box or select Set Title To Document
Name to automatically enter the file name as the title.
To prevent the Set Title dialog box from appearing again, select Don’t Remind Me Again in this dialog and click OK.
Or, choose Edit > Preferences > Modules from the application window menu bar and then deselect SetTitle in the
Extend Scripts section.
78
See also
“To change the page title” on page 75
“About site assets, resources, and collections” on page 269
“About file names” on page 106
Page 87

ADOBE GOLIVE 9
User Guide
Document type definitions
Setting the document type definition
A document’s doctype, which is specified in the !DOCTYPE declaration at the beginning of the document, tells
HTML validators and browsers which Document Type Definition (DTD) to use when handling the document. The
DTD specifies the elements that are allowed in the source code and the attributes for each element. For example, the
HTML 4.0 Strict DTD doesn't allow frames in documents, and the XHTML Basic DTD doesn’t allow font elements.
By setting a document’s doctype, you are declaring that the document complies with a particular DTD, which some
devices now require. Some cell phones, for example, require documents to comply with the XHTML Basic DTD. If
you are designing a document for display on cell phones, be sure to set the doctype of the document to XHTML
Basic. Most current versions of browsers can display documents that are not compliant with the document’s declared
DTD. But, by setting the doctype and making sure the document is compliant, you are preparing the document for
future versions of browsers that will require compliance. If a document doesn’t have a doctype, which is the case for
most older documents, browsers can still display the document.
If you set a document’s doctype and then use the Syntax Checker, GoLive checks the document’s structure and syntax,
and then highlights any elements that are not compliant with the DTD declared in the doctype. (See “Validating the
syntax of source code” on page 313.)
79
Changing a document’s doctype
You can set a document’s doctype when you create the document in the New dialog box or change the doctype of
one or more existing documents. For example, you can change the doctype of an HTML document, or you can
convert a document from HTML to XHTML and then choose an XHTML doctype. For best results, start by creating
the type of special document you want to ultimately deploy.
After you choose a doctype, GoLive sets the document’s doctype by inserting or changing the !DOCTYPE declaration at the beginning of the document’s source code. The doctype you set is also selected as the default DTD in the
Syntax Checker.
To change the doctype of one document
The doctype is context-sensitive—that is, if you are editing an HTML document, the valid HTML DTDs are
available. For an XHTML document, the XHTML DTDs are available, and for any other doctype, the associated
DTDs in the Markup tab of Web Settings are available.
❖ In the Layout Editor, choose Doctype from the document window menu , and then choose a doctype from
the menu.
Note: If you associate imported DTDs with text or XML files in the Markup tab of Web Settings, those DTDs are also
available on the Doctype menu.(See “To import an XML DTD file” on page 362.)
To change the doctype of multiple files in a site
1 Open a site window and choose Advanced > Convert > Doctype.
2 Choose a doctype from the New Doctype menu. If Write Full Doctype is available, select it to ensure that GoLive
includes a complete doctype with URL.
3 Choose the files you want to convert using the Work On pop-up menu.
4 Click OK after you have completed the settings you want.
Page 88

ADOBE GOLIVE 9
User Guide
To convert the doctype of a document from HTML to XHTML
1 Do one of the following:
• To convert a single document, choose Markup from the document window menu in the Layout Editor, and
then choose Convert to XHTML. The Convert To XHTML dialog box opens.
• To convert multiple documents, open a site, select files you want to convert, and then choose Advanced >
Convert > To XHTML. The Convert to XHTML dialog box opens.
2 To make your converted XHTML document compatible with more browsers, select the following options to set
how GoLive converts the document from HTML To XHTML:
Write <?xml?> Choose Always to always include the <?xml?> declaration, choose Except UTF to include the decla-
ration unless the page’s encoding is set to UTF-8 or UTF-16 (<?xml?> declarations are not required if the document’s
encoding is set to UTF-8 or UTF-16), or choose Never to never include the declaration.
Wrap <style> Content Into CDATA Wraps all of the text inside stylesheets to conform to the XHTML specification.
Wrap <script> Content Into CDATA Wraps all of the text inside scripts to conform to the XHTML specification.
Note: Some browsers can’t display scripts and styles wrapped in CDATA. You can choose to wrap scripts and styles in
comments instead of CDATA: Choose Edit > Web Settings, click the Global tab, and choose Comments from the Wrap
Scripts In and Wrap CSS In menus.
80
Put A Space Character In Front Of “/>” Converts empty tags such as <empty> to <empty /> instead of <empty/> (no
blank space before the slash). This option helps make your document compatible with some browsers that can't
handle end tags that have the correct syntax according to standards published by the W3C.
Remove <meta> Encoding Element Removes the meta encoding element from the head section because the starting
XML element contains encoding information.
Remove Encoding Information If It Is UTF-8 Removes the encoding information if it is UTF-8, which is the default
encoding for XML.
3 Use the following options to set how you want GoLive to handle the conversion of the name attribute used in the
following elements: a, form, img, and map. The conversion of the name attribute can cause compatibility problems
in some browsers. HTML requires the name attribute for functionality, but the XHTML Strict DTD doesn’t allow the
name attribute in those elements.
Do Not Touch Does not change the name attribute or its value. For example, <form name="formName">
remains <form name="formName"> after conversion.
Copy To Attribute “ID” Copies the name attribute and its value to an ID attribute. For example, <form
name="formName"> becomes <form name="formName" ID="formName"> after conversion.
Convert To Attribute “ID” Converts the name attribute to an ID attribute. For example, <form name="formName">
becomes <form ID="formName"> after conversion.
Note: If you select the Do Not Touch option or the Copy To Attribute “ID” option and your document has an XHTML
Strict doctype, the Syntax Checker reports an error on the name attribute, but the document works correctly in a browser.
If you select the Convert To Attribute “ID” option, and your document has an XHTML Strict doctype, the Syntax
Checker doesn’t report an error, but the document might not work correctly in a browser.
4 Click OK.
Page 89

ADOBE GOLIVE 9
User Guide
To convert the doctype of a document from XHTML to HTML
1 Do one of the following tasks:
• To convert a single document, choose Markup from the document window menu in the Layout Editor, and
then choose Convert to HTML. The Convert To HTML dialog box appears.
• To convert multiple documents, open a site and select the files you want to convert, and then choose Special >
Convert > To HTML. The Convert To HTML dialog box appears.
2 Choose Write Full Doctype to ensure that GoLive includes a complete doctype with URL.
3 Use the following options to set how you want GoLive to handle the conversion of the ID attribute used in the
following elements: a, form, img, and map.
Do Not Touch Does not change ID attributes or their values.
Copy To Attribute “Name” (If There Is No Conflict) Copies the ID attribute and its value to a name attribute.
Convert To Attribute “Name” (If There Is No Conflict) Converts the ID attribute and its value to a name attribute.
Configuring the Objects panel for a doctype
After you set a document’s doctype, GoLive automatically disables buttons on the Objects panel and menu
commands so that you can’t add elements that are not compliant with the DTD for the current doctype. For example,
because the font element doesn’t comply with the XHTML Basic DTD, GoLive automatically disables the font size
and color options in the Tools panel and the Font menu commands.
81
The one exception where GoLive does not automatically disable tools is the icons in the Objects panel. You must
manually configure the Objects panel if you want to hide the icons for elements that are not allowed in the current
doctype.
Note: You can’t configure the Objects panel for an imported DTD.
To configure the Objects panel for a doctype
1 In the Objects panel, choose Configure from the panel Options menu.
2 Do one of the following:
• To show all icons in the Objects panel, choose GoLive.
• To hide the icons for elements not allowed in the current doctype, choose the current doctype.
Adding elements and scripts
To add elements or scripts to the head section
An HTML page consists of two major sections: a head and a body. The Layout Editor in GoLive mirrors this structure
by providing a head section pane as part of the document window. You can use the head section pane to store page
information that’s used by web browsers, including the page title and keywords. The head section of each page
already contains a Title element for the page title that appears at the top of the document window.
1 Drag the desired icon from the Head set in the Objects panel to the body of the page.
GoLive automatically moves it to the head section pane and opens the pane. (You can also click the Toggle Head
Section icon
in the upper left corner of the document window to open the head section pane.)
Page 90

ADOBE GOLIVE 9
User Guide
82
A
You can reposition head elements in the pane by dragging them.
A. Closed head section pane B. Opened head section pane
2 In the Inspector, choose various options and specify attributes for the selected element or script.
B
See also
“To add a browser-switch script” on page 84
Head section elements
The options and attributes in the Inspector vary depending on the type of element that is selected in the head section
pane. You can add any of the following elements to a page:
The Favorite icon Use to specify an image that appears with your page’s title in the Favorites or Bookmarks menu of
a web browser. Favorite icons should be 16x16 pixels. To specify an image that appears with all pages in your site,
name the image “favicon.ico” and upload it to your site’s root folder. (See “Publishing a site” on page 283 for more
information about uploading files to a publish server.) Use a Smart Favorite icon from the Smart set of the Objects
panel to specify a Smart Object as a favorite icon (see “Smart Favorite icons” on page 84).
The Keywords element Use to specify keywords for your web page. Internet search engines use the information in
the Keywords element when constructing their indexes. The Keywords Inspector lets you add, update, delete, and
rearrange selected keywords in a list for the element. You can also add a keyword to the first Keywords element in
the head section by selecting text in the page and choosing Advanced > Add to Keywords. If no Keywords element
exists in the head section, GoLive adds it automatically. The new keyword appears in the list in the Keywords
Inspector.
Internet search engines rely both on keywords and page titles to find your pages. (See “To change the page title” on
page 75).
Comment Use to add hidden comments to your web page, such as publishing information for future reference. To
view the comments, you need to use GoLive or another source code viewer.
Note: You can also add comments to the body of the page and refer to them as you build the page in the Layout Editor.
(See “To add comments to a page” on page 142.)
The Meta element Use to include information about the web page, such as a description of the page content. For each
new page, GoLive automatically includes the following information using meta elements: file format (for example,
text/HTML), character set used (for example, ISO-8859-1), and file creator (for example, Adobe GoLive). The Meta
Inspector lets you choose an HTTP-Equivalent option to simulate header information that accompanies the page
when it’s sent by an HTTP server to a browser or the Name option to define a non-HTTP meta element.
Page 91

ADOBE GOLIVE 9
User Guide
Note: To prevent GoLive from writing the file creator meta element, choose Edit > Preferences (Windows) or GoLive >
Preferences (Mac OS), select General, deselect Write “Generator Adobe GoLive,” and click OK. To change the character
set for a new page, select the Encode tag in the head section of the page and select another character set in the Encoding
Inspector. To change the character set for all new pages, choose Edit > Preferences (Windows) or GoLive > Preferences
(Mac OS), select Encodings, choose a new set, and click OK. To change the encoding for selected files in a site, select files
in the site window, choose Advanced > Convert > Encoding, select a new encoding, and click OK.
The Script element Use to add JavaScript to the head section of your web page. A script in the head section is
executed while the visible body section of the page is still being loaded. You use the Head Script Inspector to enter a
name for the script, choose the language or JavaScript dialect for a browser, specify the script file, and open the
JavaScript Editor to edit the script file. (See “Using JavaScript” on page 324.)
The Refresh element Use to instruct web browsers to refresh the contents of your web page or replace your page with
another page after a specified interval. You may want to use this element if your page contains live material or if it’s
part of a sequential series of pages you are presenting to viewers. The Refresh Inspector lets you enter a Delay value
in seconds to specify an interval before the page is refreshed or replaced with another page. You choose either the
Target This Document option to refresh the current page or the Target URL option to replace the page with another
page.
You can easily create a slide show by adding a Refresh element to each page that’s part of the slide show. For example,
you can add a Refresh element to the first page of the slide show that replaces the first page with the second page,
and so on.
83
<no edit> elements Use to add <no edit> elements to the head section of your web page. These are useful for adding
code that has unusual syntax or that GoLive can’t read, and for adding new unknown elements and ensuring compatibility with future versions of HTML and the web browsers that support these versions. You use the Element
Inspector to edit the start and end tags, add the names and values of new attributes, and delete attributes from the list.
Text character encoding Use to add a meta element that defines the character encoding for text in a document. By
default, all new pages created in GoLive use the meta encoding element in the head section with the UTF-8 character
set attribute. You can change the character encoding by selecting the Encode object in the head section and selecting
an encoding option in the Encoding Inspector. You can also change the character set for a document by choosing a
different set from the Advanced > Document Encoding submenu, or change the character set for selected files in a
site by choosing Advanced > Convert > Encoding and selecting a new encoding in the Change Encoding dialog box.
(See “Non-roman character sets” on page 183.)
The Link element Use to define relationships between your current web page and other pages in your website, or on
the Internet. (If you manage the pages in your site using the GoLive site window, you don’t need to use the Link
element.) You can use the information in the Link element to keep track of links between pages in a large site. The
Link Inspector lets you specify the title, link name, and anchor name for the referenced page, the relationship and
reverse relationship between the current page and the source or destination URL, a list of HTTP methods supported
by the referenced page, and a Uniform Resource Number (URN) for the page.
Note: Most web browsers don’t use or support URNs or the Methods attribute.
The IsIndex element Use both to inform web browsers that your web page can be examined using a keyword search
and to instruct the browsers to display a search text box for keywords when displaying your page. The Prompt text
box in the IsIndex Inspector lets you enter the string that you want browsers to display with the search dialog box.
Note: The IsIndex element is obsolete.
The Base element Use to specify the original location of your web page, also known as the base URL. The base URL
is used by web browsers to locate relative links on your page. In the event that your page is moved away from its
original location, the browsers can correctly locate the page’s relative links using the base URL.
Page 92

ADOBE GOLIVE 9
User Guide
To add a browser-switch script
A browser-switch script detects the web browser loading the page and automatically redirects viewers to an alternate
page based on their browser. You can also use the browser-switch script to separate Netscape from Internet Explorer
browsers based on browser-specific markup support.
1 Drag the Browser Switch icon from the Smart set in the Objects panel to the body of the page. GoLive
automatically moves it to the head section and opens the head section pane.
Note: Because an older browser can’t read the browser-switch script, you should make sure that the page you’re placing
the script on is built for the oldest of browsers and assumes no redirect is possible.
2 In the Browser Switch Inspector, select the browsers that support the features on your page:
• To have GoLive determine browser compatibility, select Auto. For example, if your page contains features that can
only be interpreted by version 4.0 browsers and later, GoLive configures the script to reroute requests from version
3.0 browsers.
• If the same browsers are supported in Windows and Mac OS, deselect Auto, choose All from the Supported
Platform menu, and select the supported browsers.
• If different browsers are supported in Windows and Mac OS, choose Windows from the Supported Platform
menu and select the supported browsers for Windows. Then choose Mac OS from the Supported Platform menu,
and select the supported browsers for Mac OS.
84
Note: In the Browser Switch Inspector, you can select the infinity symbol for Netscape or Explorer to indicate that the
supported browser versions are those later than version 6.0.
3 Specify the URL to an alternate page in the Alternate Link text box.
When you have finished, try viewing your page with an incompatible browser and check whether the request is
correctly rerouted.
See also
“Specifying the destination URL for a link” on page 87
Smart Favorite icons
Favorite icons let you specify an image that appears with your page’s title in the Favorites or Bookmarks menu of a
web browser. When you use a Smart Favorite icon, GoLive enables you to include multiple images of different sizes
or quality, enabling the browser to choose the most appropriate image for the favorite icon. When you specify
multiple images, GoLive sorts the images in the favorite icon to provide best results with browsers that don’t support
all settings or that simply choose the first available image.
To use Smart Favorite icons
1 Drag the Smart Favorite icon from the Smart set of the Objects panel to the head section of the page.
2 In the Smart Favorite Icon Inspector, click the Browse button next to the Source field and specify a source
image. (Smart Favorite icon source files should be 16x16 pixels.)
3 In the Settings window, choose image quality settings. Leave lower quality settings selected for browsers such as
Safari that don’t support alpha channels in favorite icons, and disable higher quality settings only if not needed (for
example, if your icon doesn't need true colors or an alpha channel).
4 Click OK, and specify a file name and location for the Smart Favorite icon target file.
Page 93

ADOBE GOLIVE 9
User Guide
If you use a PSD file as the source file for a Smart Favorite icon, you can choose to use either layers or layer sets as
separate images to design specific versions for certain qualities or sizes. For example, you can design a high quality
version with a drop shadow in a PSD layer that you can then use only for a 32-bit version in GoLive. Another layer could
hold a version designed for fewer colors and without the drop shadow. By using PSD layers with different sizes, you can
also specify images for different icon sizes.
Creating links
About links
After you create your site and add all your resources to the site window, you can start linking images or objects on
the page to their source files, create a navigational system between the pages in your site, and add navigational links
to other sites or external URLs. You can use GoLive’s Edit PDF Anchor feature to create links to bookmarks in PDF
files. GoLive automatically updates the site with each new link you create and continually verifies the integrity of
links as you build your site. If you move or rename a file in the site window, GoLive updates the links to the new
paths.
You can view a graphical representation of all the links in your site and the navigational hierarchy between pages. If
a link is broken because the destination file was moved or renamed outside of the site window, GoLive displays the
orphaned or missing file in the Warnings area of the site window.
85
For information on creating links that originate from parts of an image, see “Image maps” on page 211.
See also
“About graphical site views” on page 109
“About site errors” on page 112
Creating resource and navigational links
When you add images and other types of media to a page, you create resource links from the placeholders on the page
to the source files. You can also create navigational links from images or text on a page that viewers click to go to
other pages in the site, other anchored locations on the same page, or external URLs or e-mail addresses.
You can set up text or images as empty reference links and specify the destination files for them later or attach actions
to them.
See also
“Specifying the destination URL for a link” on page 87
To create a resource link
❖ Do one of the following:
• Drag the source file (such as a GIF image, a SWF file, or a Photoshop PSD file) from the site window to the page.
GoLive automatically creates a resource link between the image on the page and the source file.
• Select the placeholder object (such as an image or a Smart Object) on the page, and specify the source file in the
URL text box in the Inspector.
Page 94

ADOBE GOLIVE 9
User Guide
• Select the placeholder object you want to link and use the Fetch URL or Create Link options in the Control panel
to set up the link.
See also
“Specifying the destination URL for a link” on page 87
To create a navigational link
1 Select text, or an image or object on the page.
2 In the Inspector, do one of the following:
• For selected text, specify the destination file for the navigational link in the URL text box. If you type a URL or e-
mail address in the text box, include “http://” or “mailto:” at the beginning, respectively.
• For selected images or objects, open the Hyperlink panel by choosing Window > Hyperlink, and then click the
Create Link button and specify the destination file for the link in the URL text box.
You can also drag the destination file for a navigational link from the site window onto the selection in the page. (If
you drag the file to a page without a selection in it, GoLive creates a hypertext link and uses the name of the file for
the text label.)
• Choose the Link Tool from the Tools panel to create or modify hyperlinks or image maps.
3 If you want the link destination to appear in a frame or a new web browser window, choose an option from the
Target menu in the Inspector.
4 Enter a descriptive title for the link in the Inspector. This title appears in some browsers when you hold the pointer
over the link.
5 In the Inspector, choose an option from the Name/ID menu (choose Name & ID for maximum browser compat-
ibility), and then type a unique link name in the Name/ID text box.
86
See also
“About target frames for linked pages” on page 135
To create an empty reference link
❖ To create an empty reference link, do one of the following:
• Select the text or object in the page, and click the Create Link button in the Inspector or Hyperlink panel.
GoLive displays a bug icon in the site window next to pages that contain empty reference links.
You can specify the destination file for multiple links at once by using the In & Out Links panel. (See “Changing all
site URLs or links at once” on page 110.)
• Select the text or object you want to link and use the Create Link option in the Control panel to set up the link.
You can leave the reference empty.
To remove a link
❖ Select the linked text or object in the page, and then click the Remove Link on the Inspector panel, Hyperlink
panel, or Control panel.
Page 95

ADOBE GOLIVE 9
User Guide
Specifying and editing links
Specifying the destination URL for a link
You use the Inspector or Hyperlink panels, or the Fetch URL or Create Link buttons in the Control panel, to specify
the destination file or URL for resource and navigational links. You can type the path to the link’s destination file
directly in the panel’s URL text box or use any of a variety of methods to specify it, including dragging files, using
the pick whip, browsing, and reusing recently linked files. No matter which method you use, the path to the desti
nation file appears in the Inspector.
Note: The pick whip is also conveniently located in other windows and panels when you need to link something to a file
in the site.
The pop-up menu to the right of the Browse button in the panel contains lists of recently linked files you can use to
specify the destination for a link. The lists are organized by categories, including HTML, Images, Misc. URLs,
Anchors, and the last five files that have already been used as the destination for links. The Misc. URLs category
includes links made to PDF files, favorite URLs, or e-mail addresses collected in the site window.
See also
“Changing all site URLs or links at once” on page 110
-
87
To specify the link’s URL by dragging the destination file
• For resource links, drag an image file or other media file from the site window to the page. The URL to the source
file appears in the Inspector.
• For navigational links, drag an HTML file from the site window to a selected link or text on the page. The desti-
nation URL of the page appears in the Inspector. (If you drag the HTML file to the page without a selection in it,
GoLive creates a hypertext link and uses the filename for the text label.)
You can also drag external URLs, e-mail addresses, and snippets from the site window or Library panel to the page.
(See “About site assets, resources, and collections” on page 269.)
To specify the link’s destination by using the pick whip
1 Select the text, object, placeholder icon, or existing link on the page.
2 Do one of the following to specify the destination file:
• Drag a line from pick whip to the destination in the site window, which may be a file listed in the Assets area,
a URL, or an e-mail address in the Resources/Hyperlinks list. You can also drag to the Show Page Properties
icon or an anchor in an open page.
• Alt-drag (Windows) or Command-drag (Mac OS) a line from a selection in the page to the destination file in the
site window or to a destination on the page or another open page (creating an anchor).
If the line recoils, you have released the mouse button too soon or the link can’t be created.
Page 96

Drag the pick whip in the Inspector to a file in the site window.
ADOBE GOLIVE 9
User Guide
88
See also
“Using anchors for links” on page 89
“Site URLs and e-mail addresses” on page 280
To specify the link’s destination by browsing
1 Select the text, object, placeholder icon, or existing link on the page.
2 In the Inspector, click the Browse button .
3 In the Open dialog box, select the destination file, and click Open.
If the destination file is not located in the site window, you can use the Browse button to locate it, and link it to the
selected text or object. Then you can use the Clean Up Site command to move a copy of the file into the site.
See also
“To specify options for cleaning up a site” on page 106
To specify the link destination using a recently linked file, e-mail address, or URL
1 Select the text, object, placeholder icon, or existing link in the page.
2 In the Inspector, choose a recently linked file, HTML file, image, miscellaneous URL, or anchor from pop-up
menu to the right of the Browse button.
Editing links and adding query parameters to links
You can use the Edit URL dialog box to edit the path to a link’s destination, make the path relative or absolute, and
add query parameters to the URL for Common Gateway Interface
(CGI) requests and other types of server requests.
Page 97

ADOBE GOLIVE 9
User Guide
Query parameters are used to query servers for information such as data from databases or loading server scripts,
such as Perl Script, to process forms.
When you add query parameters to the URL, GoLive inserts a question mark (?) for the query, equal signs (=)
between each parameter name and value, and ampersands
complete URL including the CGI or other server request at the bottom of the Edit URL dialog box.
(&) between each parameter. GoLive displays the
See also
“About web forms” on page 260
To edit a URL or add query parameters
1 In the Inspector, choose Edit from the pop-up menu to the right of the Browse button.
2 In the Edit URL dialog box, do any of the following:
• To specify a particular URL, modify or type a new URL in the Path text box.
• To locate and select a new destination page, click Browse.
• To use an absolute or relative path for the URL, click Make Absolute or Make Relative. By default, GoLive uses
relative URLs for the destinations of links.
89
Note: You can also make URLs absolute for a specific site, or set a preference to make all URLs absolute for all sites.
• To add parameter names and values to the list of Query Parameters, type them in the text boxes and click Add
Parameter.
• To remove a parameter from the list, select it and click Delete Parameter.
• To change the name or value of a parameter, select the parameter in the list, edit the name or value in the text boxes
below the list, and click Update.
The complete URL, including the parameters, appears in the Result box at the bottom of the Edit URL dialog box.
3 Click OK.
See also
“To make the path of a link absolute” on page 109
Anchor links
Using anchors for links
An anchor is a specified location on a web page that serves as the destination of a link. Here are some guidelines to
follow when creating anchors:
• Don’t place anchors directly on a layout grid. Instead, place anchors in the flow of HTML text, a layout text box,
or a table cell. When you add an anchor to a layout text box or table cell, make sure that the box or cell has other
contents. Otherwise, the anchor will not be recognized by Netscape Navigator. To work around this problem, you
can add a nonbreaking space to the empty box or cell. To add a nonbreaking space, click inside the box or cell, and
press Shift+spacebar (Windows) or Option+spacebar (Mac OS).
• Place anchors near the left margin of the page, so that the anchors work more consistently across browsers.
Page 98

ADOBE GOLIVE 9
User Guide
• Test links to anchors extensively in browsers before publishing your website. Anchors don’t always work the same
way in all browsers.
Note: You won’t be able to preview certain link and anchor combinations in Layout Preview.
To create an anchor
❖ Do one of the following:
• Drag the Anchor icon from the Basic set of icons in the Objects panel to the destination on the page where you
want the anchor.
• Select a link on the page, drag the pick whip in the Inspector to a location on the page or another open page
where you want to place the anchor, and release the mouse button.
Note: You must save the destination page before you can create an anchor using the pick whip.
To give an anchor a unique name
1 Select the anchor marker in the page.
2 In the Anchor Inspector, choose an option from the Name/ID menu (choose Name & ID for maximum browser
compatibility), and then type a unique anchor name in the Name/ID text box.
90
To create an anchor link to a PDF bookmark
A PDF bookmark links to a specific location in a PDF file. (Anchor links to PDF bookmarks don’t work with Adobe
Acrobat® 6.0 in Mac
1 Create a link to the PDF file.
2 In the Inspector, click Edit PDF Anchor.
3 In the PDF Anchor Editing dialog box, do one of the following:
• To open the PDF file to a bookmark, select the bookmark in the Settings pane.
• To open the PDF file to a specific page, select Use Page Number and enter the page number in the Use Page
Number text box.
4 Select Use Page Mode and choose bookmarks, thumbs, or none to open the PDF file with the bookmarks pane,
the thumbnail pane, or no pane visible, respectively.
5 Click OK.
Note: You can’t preview links to PDF bookmarks in GoLive for Windows. To preview the link, upload your site to a web
server.
See also
“Creating resource and navigational links” on page 85
“Specifying the destination URL for a link” on page 87
OS X.)
Page 99

ADOBE GOLIVE 9
User Guide
Getting information about documents
To view document statistics for the current page
❖ Open the document for which you want to view statistics. Choose File > Statistics to display the Document
Statistics dialog box, which provides general information about your web page, including its byte size, word count,
character count, and the approximate time it takes to download.
Note that the byte sizes listed don’t include media, such as QuickTime or sound because they may be set to start
playing before they are fully downloaded. In addition, the download times listed are only rough estimates based on
a well-defined set of circumstances. External conditions, such as heavy traffic on the network and web server
overload, may substantially change the real time it takes to download the
You can create a query for more detailed information, such as the download time for everything that makes up the
page (images, QuickTime movies, and so on).
Using metadata with site files
File information—also called metadata—is increasingly important in all types of publishing. Metadata preserves
information about the contents, copyright status, origin, and history of documents, and can be used to search for
files.
page.
91
You can modify the metadata of any site file that already contains XMP (eXtensible Metadata Platform) data, except
HTML files. The information you add is embedded in the file using XMP. XMP facilitates the exchange of metadata
between Adobe applications and across publishing workflows. For example, you can save metadata from one file as
a template, and then import the metadata into other files.
Companies can use the XMP Software Development Kit to customize the creation, processing, and interchange of
metadata. For example, you can use the XMP SDK to add fields to the File Info dialog box. More information on
XMP and the XMP SDK is available on the Adobe Solutions Network at www.adobe.com/go/gl_partners.
To view or change metadata in a document
1 Select one or more files in the site window and choose File > File Info.
2 Select a category from the list on the left, review or change the desired information, and click OK.
Note: If you selected more than one file, selecting the checkbox next to items in the Description and Origin categories
applies the information to all files.
Description Specifies information about the document, such as title, author, description, and keywords that can be
used to search for the document. To specify copyright information, select Copyrighted from the Copyright Status
menu. Then enter the copyright notice string and the URL of the person or company who owns the copyright.
Origin Specifies information on the history of the artwork. To enter the current date in a short text format, click
Today. For Credit, enter the information needed in the credit line for a copyrighted image. Transmission Reference
provides the Associated Press with information on the original transmission location of the artwork. For Urgency,
specify the editorial urgency of the file—not its handling priority.
Advanced Lets you view the XMP data for the file in a structured format.
Raw Data Lets you view the raw XMP data for the file.
Page 100

ADOBE GOLIVE 9
User Guide
To save metadata as a template
1 Click the triangle icon at the top of the File Info dialog box, and choose Save Metadata Template.
2 Enter a template name, and click Save.
To save metadata to an XMP file
1 In the Advanced section of the File Info dialog box, click Save.
2 Type a file name, choose a location for the file, and click Save.
To import metadata into a document
❖ Select the documents that you want to import metadata into and do one of the following:
• Click the triangle icon at the top of the File Info dialog box, and choose a template name from the top section of
the pop-up menu. The metadata from the template will replace the current metadata. To append the current
metadata instead, hold down Ctrl (Windows) or Command (Mac OS) when you choose the template name.
Note: You must save a metadata template before you can import metadata from a template.
• In the Advanced section of the File Info dialog box, click Replace to replace the current information with infor-
mation stored in an XMP file. Locate the XMP file containing the metadata you want to import, and click Open.
• In the Advanced section of the File Info dialog box, click Append to add information stored in an XMP file to the
current file information. For each File Info field, if the field does not contain information then it will be updated
with contents from the file. Keywords will always be appended with the information from the file.
92
To delete a metadata template
1 Click the triangle icon at the top of the File Info dialog box, and choose Delete Metadata Template.
2 Select the name of the template you want to delete, and click Delete.
To show the location of metadata templates
❖ Click the triangle icon at the top of the File Info dialog box, and choose Show Templates.
Color
About the Color panel, Swatches panel, and the Color Picker
Use the Color panel, Swatches panel, swatch library panels, and the Color Picker to apply color to page backgrounds,
text, and objects on a page.
Color panel Contains color models based on CMYK, RGB, HSV, HSB (for video hardware), and Grayscale. The
Color panel displays the color of the current selection in the preview pane, as well as recently used colors in the
Recent Colors list. The Hex Value box displays the hexadecimal value of colors you’ve chosen.
Swatches panel, swatch library panels You can add or remove custom swatches to the default Swatches panel, and
open multiple swatch library panels, such as panels that include site colors (colors you’ve used in a site) and recent
colors (colors you’ve added to the Recent Colors list in the Color panel). The Show Search Fields option in the
Swatches panel and swatch library panels lets you search for colors by name or hexadecimal value.
 Loading...
Loading...