Page 1

Flash Tutorials
Page 2

Trademarks
1 Step RoboPDF, ActiveEdit, ActiveTest, Authorware, Blue Sky Software, Blue Sky, Breeze, Breezo, Captivate, Central,
ColdFusion, Contribute, Database Explorer, Director, Dreamweaver, Fireworks, Flash, FlashCast, FlashHelp, Flash Lite,
FlashPaper, Flash Video Encoder, Flex, Flex Builder, Fontographer, FreeHand, Generator, HomeSite, JRun, MacRecorder,
Macromedia, MXML, RoboEngine, RoboHelp, RoboInfo, RoboPDF, Roundtrip, Roundtrip HTML, Shockwave, SoundEdit,
Studio MX, UltraDev, and WebHelp are either registered trademarks or trademarks of Macromedia, Inc. and may be registered in
the United States or in other jurisdictions including internationally. Other product names, logos, designs, titles, words, or phrases
mentioned within this publication may be trademarks, service marks, or trade names of Macromedia, Inc. or other entities and
may be registered in certain jurisdictions including internationally.
Third-Party Information
This guide contains links to third-party websites that are not under the control of Macromedia, and Macromedia is not
responsible for the content on any linked site. If you access a third-party website mentioned in this guide, then you do so at your
own risk. Macromedia provides these links only as a convenience, and the inclusion of the link does not imply that Macromedia
endorses or accepts any responsibility for the content on those third-party sites.
Speech compression and decompression technology licensed from Nellymoser, Inc. (www.nellymoser.com).
Sorenson™ Spark™ video compression and decompression technology licensed from
Sorenson Media, Inc.
Opera ® browser Copyright © 1995-2002 Opera Software ASA and its suppliers. All rights reserved.
Macromedia Flash 8 video is powered by On2 TrueMotion video technology. © 1992-2005 On2 Technologies, Inc. All Rights
Reserved. http://www.on2.com.
Visual SourceSafe is a registered trademark or trademark of Microsoft Corporation in the United States and/or other countries.
Copyright © 2005 Macromedia, Inc. All rights reserved. This manual may not be copied, photocopied, reproduced,
translated, or converted to any electronic or machine-readable form in whole or in part without written approval from
Macromedia, Inc. Notwithstanding the foregoing, the owner or authorized user of a valid copy of the software with which
this manual was provided may print out one copy of this manual from an electronic version of this manual for the sole
purpose of such owner or authorized user learning to use such software, provided that no part of this manual may be
printed out, reproduced, distributed, resold, or transmitted for any other purposes, including, without limitation,
commercial purposes, such as selling copies of this documentation or providing paid-for support services.
Acknowledgments
Project Management: Sheila McGinn
Writing: Jay Armstrong, Jen deHaan
Managing Editor: Rosana Francescato
Lead Editor: Lisa Stanziano
Editing: Evelyn Eldridge, Mark Nigara, Lisa Stanziano, Anne Szabla
Production Management: Patrice O’Neill, Kristin Conradi, Yuko Yagi
Media Design and Production: Adam Barnett, Aaron Begley, Paul Benkman. John Francis, Geeta Karmarkar, Masayo Noda,
Paul Rangel, Arena Reed, Mario Reynoso
Special thanks to Jody Bleyle, Mary Burger, Lisa Friendly, Stephanie Gowin, Bonnie Loo, Mary Ann Walsh, Erick Vera, the beta
testers, and the entire Flash and Flash Player engineering and QA teams.
First Edition: September 2005
Macromedia, Inc.
601 Townsend St.
San Francisco, CA 94103
Page 3

Contents
Chapter 1: Basic Tasks: Create a Document . . . . . . . . . . . . . . . . . 13
Take a tour of the user interface . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 14
Change background and Stage size . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 17
Change your view of the Stage . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 18
View the Library panel. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 18
Add graphics to the Stage . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 19
Add video . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 19
View object properties. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 20
Add video control behaviors . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 20
Use the Movie Explorer to view the document structure . . . . . . . . . . . 22
Test the document . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 23
Find help. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 23
Summary . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 23
Chapter 2: Basic Tasks: Creating a banner, Part 1 . . . . . . . . . . . 25
Examine the completed FLA file. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .27
Creating a new document. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 29
Changing document properties. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 30
Importing graphics . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 33
Introducing layers and the timeline . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 36
Test the application . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 40
Summary . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 41
Chapter 3: Basic Tasks: Creating a banner, Part 2 . . . . . . . . . . 43
Examine the completed FLA file. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 44
Adding text. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 46
Creating a symbol. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 49
Adding animation to a timeline . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 51
Creating a button . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 56
Writing simple actions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 59
Test the application . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 61
Summary . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 62
3
Page 4

Chapter 4: Basic Tasks: Creating a banner, Part 3 . . . . . . . . . . .63
Examine the completed FLA file . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 64
Considering your audience . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 67
Checking your publish settings. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 68
Inserting Flash on a Dreamweaver site. . . . . . . . . . . . . . . . . . . . . . . . . . . .71
Using roundtrip editing . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 73
Checking for Flash Player . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 74
Test the application. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 76
Summary . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 77
Chapter 5: Basic Tasks: Create Accessible Flash Content . . . . . 79
Set up your workspace. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .80
Make your document accessible to screen readers. . . . . . . . . . . . . . . . 81
Provide a document title and description. . . . . . . . . . . . . . . . . . . . . . . . . 81
Provide a title and description for instances . . . . . . . . . . . . . . . . . . . . . . 82
Specify that screen readers ignore elements in your document. . . . . 83
Change static text to dynamic text for accessibility . . . . . . . . . . . . . . . . 83
Control the tab order and reading order . . . . . . . . . . . . . . . . . . . . . . . . . . 84
About testing your document with screen readers. . . . . . . . . . . . . . . . . 87
Summary . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 87
Chapter 6: Basic Tasks: Work with Layers . . . . . . . . . . . . . . . . . .89
Set up your workspace. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .90
Select a layer . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 91
Hide and show layers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 92
Lock a layer. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 92
Add and name a layer . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 93
Change the order of layers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 93
Organize layers in a folder . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 94
Add a mask layer . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 94
Add a guide layer . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 95
Delete a layer . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 96
Summary . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 96
Chapter 7: Basic Tasks: Create an Application. . . . . . . . . . . . . . . 97
Set up your workspace. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 98
Copy input and dynamic text fields . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .99
Name text fields . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 99
Add and name a Button component . . . . . . . . . . . . . . . . . . . . . . . . . . . . 100
Declare variables and values for the prices . . . . . . . . . . . . . . . . . . . . . . .101
Specify values for input text fields . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 102
4Contents
Page 5

Write a function. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .103
Write an event handler for the component . . . . . . . . . . . . . . . . . . . . . . .104
Test your application . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .105
Summary . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .105
Chapter 8: Basic Tasks: Use Layout Tools . . . . . . . . . . . . . . . . . 107
Set up your workspace . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .108
Use guides to align an object . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .108
Change the Stage size . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .109
Resize objects to match the Stage size. . . . . . . . . . . . . . . . . . . . . . . . . . 110
Specify snap alignment settings . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .111
Align an object using the alignment guides . . . . . . . . . . . . . . . . . . . . . . .111
Align objects using the Align panel. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 112
Snap objects to each other . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 113
Align objects using the Property inspector . . . . . . . . . . . . . . . . . . . . . . . 114
Align objects using the grid and arrow keys . . . . . . . . . . . . . . . . . . . . . . 115
Summary . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 115
Chapter 9: Basic Tasks: Create Symbols and Instances . . . . . . 117
Set up your workspace . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 118
About creating symbols . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 118
Create a graphic symbol . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 119
Duplicate and modify an instance of a symbol. . . . . . . . . . . . . . . . . . . .120
Modify a symbol . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 121
Create a movie clip symbol. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .122
Assign an instance name to the movie clip. . . . . . . . . . . . . . . . . . . . . . .122
Add an effect to the movie clip . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .123
Summary . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .123
Chapter 10: Basic Tasks: Add Button Animation
and Navigation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 125
Set up your workspace . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .126
Create a button from grouped objects. . . . . . . . . . . . . . . . . . . . . . . . . . . 127
Name a button instance . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .127
View the hit area by enabling buttons . . . . . . . . . . . . . . . . . . . . . . . . . . .128
Change the hit area of a button . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .128
Align buttons . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .129
Create animation for a button state . . . . . . . . . . . . . . . . . . . . . . . . . . . . .130
Add an action to a button . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 131
Add navigation to a button . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .132
Test the SWF file . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .133
Summary . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .133
Contents 5
Page 6

Chapter 11: Basic Tasks: Create a Presentation with Screens
(Flash Professional Only) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 135
Set up your workspace. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 136
View the screen hierarchy and screen Timelines . . . . . . . . . . . . . . . . . 137
View screen properties. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 138
Add content to a presentation slide. . . . . . . . . . . . . . . . . . . . . . . . . . . . . 139
Add screen navigation behaviors to buttons . . . . . . . . . . . . . . . . . . . . . 140
Add and name a slide . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .141
Select and move slides. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .141
Add content to a new slide . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 142
Add transition behaviors . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 142
Test your presentation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 143
Summary . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 143
Chapter 12: Creating Graphics: Draw in Flash . . . . . . . . . . . . . . 145
Select a shape tool . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 146
Select options to create a polygon . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 147
Draw a polygon . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 147
Rotate the shape . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 148
Use the cutout feature . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 148
Transform the shape of your drawing . . . . . . . . . . . . . . . . . . . . . . . . . . . 149
Copy strokes. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 149
Draw with the Line tool. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 150
Select and add a different fill color . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 150
Group the shape . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .151
Create a logo with the Pen tool. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .151
Summary . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 152
Chapter 13: Creating Graphics: Create a Timeline Animation . . 153
Create a motion tween . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 155
Create a shape tween . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 156
Copy and paste keyframes in an animation . . . . . . . . . . . . . . . . . . . . . . 157
Change the speed of the animation. . . . . . . . . . . . . . . . . . . . . . . . . . . . . 158
Test the SWF file. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 160
Summary . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 160
Chapter 14: Creating Graphics: Making Animations
with Easing (Flash Professional only) . . . . . . . . . . . . . . . . . . . . . . 161
Examine the completed FLA file . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 163
Open the starter document . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 165
Test the application. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 176
6Contents
Page 7

Chapter 15: Creating Graphics: Applying Gradients . . . . . . . . . . 177
Examine the completed FLA file. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .179
Open the starter document . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 181
Apply a linear gradient. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 181
Create a radial gradient . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .183
Create a transform gradient with a shape . . . . . . . . . . . . . . . . . . . . . . . .186
Apply the finishing touches . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 187
Test the application . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 191
Chapter 16: Creating Graphics: Apply Graphic Filters
and Blends (Flash Professional Only) . . . . . . . . . . . . . . . . . . . . . . 193
Review your task. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .194
Open the starter document . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .195
Apply filters and blends. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .195
Chapter 17: Text: Add Text to a Document . . . . . . . . . . . . . . . . . 199
Set up your workspace . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 200
Create an expanding-width text block . . . . . . . . . . . . . . . . . . . . . . . . . . .201
Create a fixed-width text block . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 202
Edit text and change font attributes . . . . . . . . . . . . . . . . . . . . . . . . . . . . 202
Select device fonts. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 203
Add an input text field . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 203
Copy a text field . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 204
Assign instance names to text fields . . . . . . . . . . . . . . . . . . . . . . . . . . . 205
Create a dynamic text field . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 205
Specify format options . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 206
View ActionScript for the dynamic text field . . . . . . . . . . . . . . . . . . . . 207
Test the SWF file . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 207
Check spelling. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 208
Summary . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 208
Chapter 18: ActionScript: Use Script Assist mode . . . . . . . . . . 209
Examine the completed FLA file. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 211
Open the starter document . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .213
Add a script to a button by using Script Assist mode. . . . . . . . . . . . . .213
Add frame scripts to the Timeline by using Script Assist mode . . . . . 218
Add a frame script to the Title movie clip . . . . . . . . . . . . . . . . . . . . . . . .221
Test the application . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 223
Summary . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 223
Contents 7
Page 8

Chapter 19: ActionScript: Write Scripts . . . . . . . . . . . . . . . . . . 225
Set up your workspace. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .226
Create an instance of a symbol. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .226
Name button instances . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .228
Initialize the document . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .228
Apply ActionScript syntax . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .229
Locate ActionScript reference documentation . . . . . . . . . . . . . . . . . 230
Add comments to ActionScript . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 230
Write a function for a button . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 231
Copy and modify a button function . . . . . . . . . . . . . . . . . . . . . . . . . . . . .232
Check syntax and test your application . . . . . . . . . . . . . . . . . . . . . . . . .233
Summary . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .234
Chapter 20: ActionScript: Add Interactivity . . . . . . . . . . . . . . . 235
Set up your workspace. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .236
Name button instances . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 237
Add a scene . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .237
Move between scenes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .238
Control the document with a stop() action. . . . . . . . . . . . . . . . . . . . . . .238
Link a button to a scene. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .239
Add navigation to return to Scene 1. . . . . . . . . . . . . . . . . . . . . . . . . . . . .239
Play a movie clip . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 240
Use a behavior to play an MP3 file . . . . . . . . . . . . . . . . . . . . . . . . . . . . .243
Test your document . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .243
Summary . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 244
Chapter 21: ActionScript: Create a Form with
Conditional Logic and Send Data . . . . . . . . . . . . . . . . . . . . . . . . 245
Set up your workspace. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .246
Add an input text field to collect form data . . . . . . . . . . . . . . . . . . . . . .246
Add a Submit button to the form . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .247
Add an error message . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .248
Add a confirmation message . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 249
Add a stop() action . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 249
Add frame labels for navigation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 250
Add conditional logic for the Submit button . . . . . . . . . . . . . . . . . . . . . 251
Pass data out of a SWF file. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .252
Write a function for the Try Again button . . . . . . . . . . . . . . . . . . . . . . . .253
Test your SWF file. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .253
Summary . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 254
8Contents
Page 9

Chapter 22: ActionScript: Work with Objects and Classes . . 255
Set up your workspace . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 256
Learn about classes and object types . . . . . . . . . . . . . . . . . . . . . . . . . . 256
Create an object from a class. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 257
Create a custom class . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 259
Create two objects from the Product class. . . . . . . . . . . . . . . . . . . . . . 262
Learn about extending existing classes. . . . . . . . . . . . . . . . . . . . . . . . . 263
Extend the MovieClip class to create a new class. . . . . . . . . . . . . . . . 264
Summary . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 266
Chapter 23: Data Integration: Overview (Flash
Professional Only) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 267
Chapter 24: Data Integration: Using the Macromedia
Tips Web Service (Flash Professional Only) . . . . . . . . . . . . . . . 269
Connect to a public web service . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 270
Create a user interface and bind the components with
the web service . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 272
Chapter 25: Data Integration: Using XML for a Timesheet
(Flash Professional Only) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 277
Create the user interface. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 278
Edit the data. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 286
Chapter 26: Data Integration: Using XUpdate to Update
the Timesheet (Flash Professional Only) . . . . . . . . . . . . . . . . . . 287
Update the timesheet . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 288
Contents 9
Page 10

10 Contents
Page 11

Introduction
This part of Flash Help includes several step-by-step tutorials, designed to
teach you the fundamentals of Flash. Macromedia recommends that you
go through the lessons using the sample files provided. The path to the
sample file is provided in each lesson.
By completing these hands-on lessons, you’ll learn how to use Flash to add
text, graphics, and animation to your Flash applications. Additionally,
you’ll learn how easy it is to customize your Flash application by using
ActionsScript and behaviors.
The lessons are targeted toward beginners to intermediate-level Flash
designers and developers who want to get up to speed quickly.
Each lesson focuses on a specific Flash design feature or topic and takes
approximately 10–20 minutes to complete, depending on your experience.
In these lessons, you learn how to create a Flash document, write
ActionScript, work with video and video control behaviors, and add a
Flash component.
NOTE
This book is not a comprehensive manual detailing all the features of
Macromedia Flash. For in-depth information about using Flash, from
within the Flash application, select Flash Help (Help > Flash Help).
11
Page 12

12 Introduction
Page 13

CHAPTER 1
Basic Tasks: Create a Document
You’re about to experience the power of Macromedia Flash Basic 8 and
Macromedia Flash Professional 8. You’ll see how, in a few minutes, you can
create a compelling web experience that combines video, text, graphics,
and media control behaviors.
You can print this tutorial by downloading a PDF version of it from the
Macromedia Flash Documentation page at www.macromedia.com/go/
fl_documentation.
In this tutorial, you will complete the following tasks:
Take a tour of the user interface . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 14
Select panel sets and arrange panels . . . . . . . . . . . . . . . . . . . . . . . . 15
Change background and Stage size . . . . . . . . . . . . . . . . . . . . . . . . . .17
Change your view of the Stage . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 18
View the Library panel. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 18
Add graphics to the Stage . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 19
Add video. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 19
View object properties . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .20
Add video control behaviors . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .20
Use the Movie Explorer to view the document structure. . . . . . . . 22
Test the document. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .23
Find help . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 23
Before taking this lesson, we recommend that you read Getting Started with
Flash, to learn about the Flash workspace. To access this guide, select
Help > Getting Started with Flash.
1
13
Page 14

Take a tour of the user interface
First, you’ll open the starting FLA file that you’ll use to complete this
lesson. Each lesson includes one start file, and a finished file that
demonstrates how the FLA file should appear upon completion of the
lessons.
1. To open your start file, in Flash select File > Open and navigate to
the file:
■ In Windows, browse to boot drive\Program Files\Macromedia\Flash
8\Samples and Tutorials\Tutorial Assets\Basic Tasks\Create a
Document and double-click document_start.fla.
■ On the Macintosh, browse to Macintosh HD/Applications/
Macromedia Flash 8/Samples and Tutorials/Tutorial Assets/Basic
Tasks/Create a Document and double-click document_start.fla.
NOTE
The Create a Document folder contains completed versions of the tutorial
FLA files for your reference.
The document opens in the Flash authoring environment. The
document already includes two layers in the Timeline. To learn more
about layers, select Help > Flash Tutorials > Basic Flash > Work with
Layers.
One of the layers is named Guides, which contains items to assist you
in placing objects correctly on the Stage. The other layer is named
Content. This is the layer in which to place the objects that will
compose your document.
2. Select File > Save As and save the document with a new name, in the
same folder, to preserve the original start file.
As you complete this lesson, remember to save your work frequently.
14 Basic Tasks: Create a Document
Page 15

Select panel sets and arrange panels
The Default Workspace Layout panel set arranges your workspace in a way
that facilitates taking lessons. You’ll use this layout for all lessons that you
take in Flash.
■ Select Window > Workspace Layout > Default.
You can move panels around, and resize them, as follows:
■ You can undock a panel by clicking the upper-left corner of the
panel, in the title bar, and dragging the panel to another location in
the workspace.
If the panel snaps against a border, it is docked in a new location (or
docked in the same location, if you moved it back). Otherwise, the
panel is undocked.
■ You can resize an undocked panel by dragging the lower-right edge
out to enlarge the panel.
Use tools to create Flash content
The white rectangular Stage area is where you can arrange objects as you
want them to appear in your published file.
NOTE
You can open several documents at once and use document tabs, above
the Stage, to navigate between them.
The Tools panel, next to the Stage, offers a variety of controls that let you
create text and vector art. To learn more about tools in the Tools panel,
select Help > Flash Tutorials > Creating Graphics: Draw in Flash and
Help > Flash Tutorials > Text: Add Text to a Document.
1. Click the Pencil tool in the Tools panel. Click the Stroke color box in
the Tools panel colors area, and select any color except white.
2. Drag around the Stage, without releasing the mouse, to draw a line.
You’ve created Flash content. Your finished document will be much
more impressive.
Take a tour of the user interface 15
Page 16

Undo changes
Flash can undo a series of changes to your document. You’ll undo the
artwork that you just created.
1. To see the undo feature in action, first open the History panel
(Window > Other Panels > History).
The Pencil tool appears in the panel, because using the tool was your
last action.
2. Do one of the following:
■ Select Edit > Undo Pencil Tool.
■ Press Control+Z (Windows) or Command+Z (Macintosh).
Your scribbles disappear from the Stage. The History panel now shows
a dimmed Pencil tool, which indicates the undo action was executed.
Flash, by default, is set to undo 100 of your changes, in reverse order of
execution. You can change the default setting in Preferences. To change
your preferences, see “Setting preferences in Flash” in Getting Started
with Flash.
3. To close the History panel, click the pop-up menu in the upper-right
corner of the panel and select Close Panel.
View the Timeline
16 Basic Tasks: Create a Document
Just above the Stage, you see the Timeline and layers. You can create and
name layers, and then add content to frames on layers to organize how
your Flash content plays as the playhead moves across the frames.
■ Move the mouse pointer over the area that separates the Stage from the
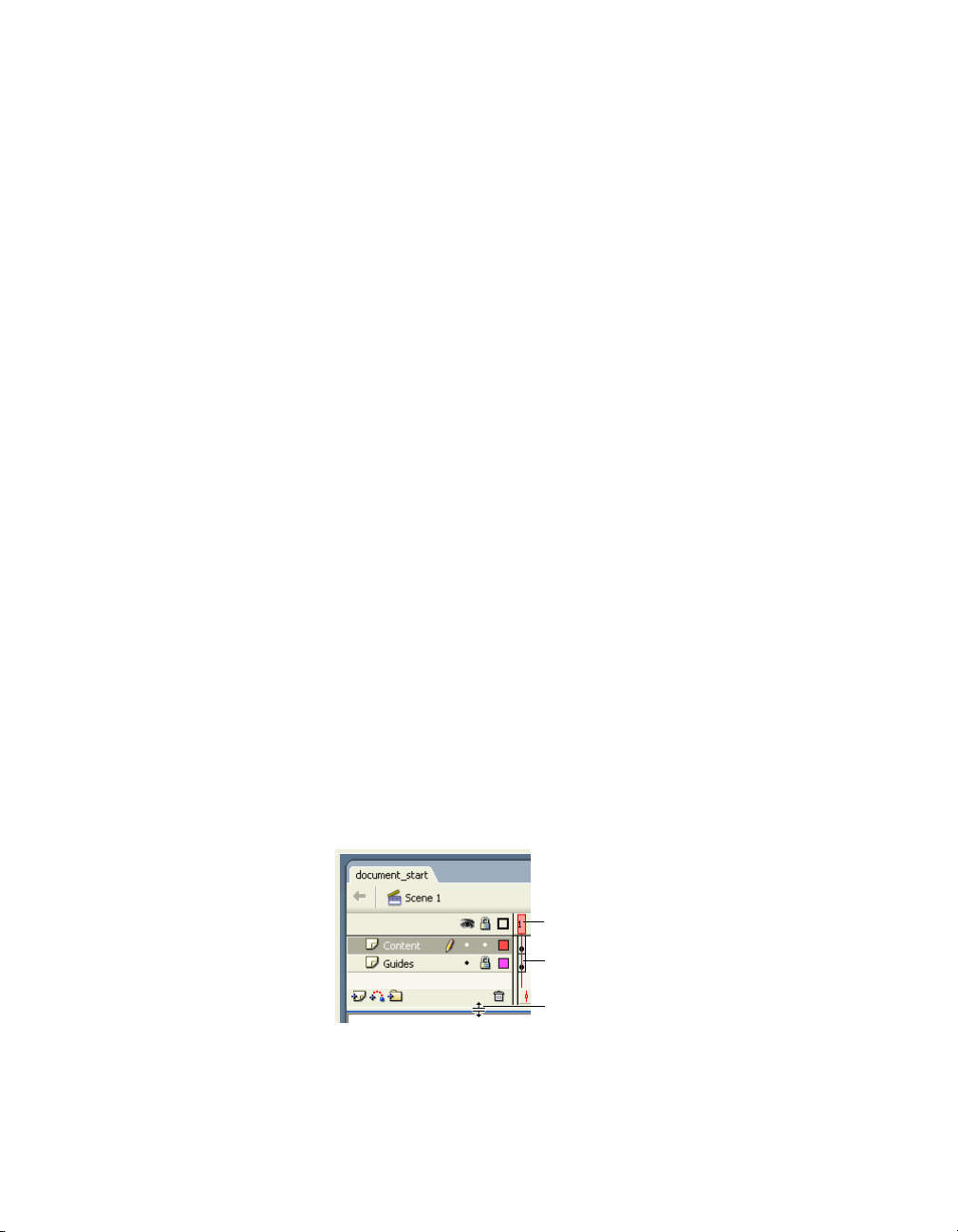
Timeline. When the resizing handle appears, drag up or down slightly
to resize the Timeline as necessary.
Playhead
Keyframe
Resizing handle
Page 17

The playhead (the red indicator line) is on Frame 1 in the Timeline.
The keyframes are designated by small circles in the frames, which are
filled, indicating there’s content in those frames. You can add a
keyframe to a document when you want the Flash content to change in
some way in that frame.
Change background and Stage size
The Stage provides a preview of how your Flash content will appear in your
published file. You’ll change the size of the Stage to accommodate artwork
designed for a larger Stage, and you’ll change the background color of
the Stage.
1. In the Tools panel, click the Selection tool.
2. On the Stage, click anywhere in the gray workspace that surrounds the
Stage, or on the background area of the Stage, so that no objects
are selected.
The Property inspector, under the Stage, displays properties for the
document when no objects are selected.
3. To change the Stage background color, click the Background color box
and select a light shade of gray, such as gray with the hexadecimal value
of #CCCCCC.
4. To change the Stage size, click Size in the Property inspector. In the
Document Properties dialog box, enter 750 for the Stage width, and
then click OK.
The Stage resizes to 750 pixels wide.
Change background and Stage size 17
Page 18

Change your view of the Stage
You can change your view of the Stage without affecting the actual Stage
size of your document.
1. In the Stage View text box, above the right side of the Stage, enter
500%. Then press Enter (Windows) or Return (Macintosh).
Your view of the Stage enlarges to 500%.
2. In the Stage View pop-up menu, which you access by clicking the
control to the right of the text box, select 100% to view the Stage in
dimensions that correspond to the size of the published Flash content.
View the Library panel
Flash content that you import or that is a symbol is stored in your Library
panel. To learn more about symbols and instances, select Help > Flash
Tutorials > Basic Tasks: Create Symbols and Instances.
■ To view the Library panel, select Window > Library.
We’ve already imported library items and created symbols for objects
that you’ll use in this lesson.
NOTE
Flash also contains a library of buttons that you can use in your document.
To view this library, after taking this lesson, select Window > Common
Libraries and select the Buttons library.
18 Basic Tasks: Create a Document
Page 19

Add graphics to the Stage
To add library items to your document, you verify that you’re adding the
object to the correct layer, and then drag the item from the Library panel to
the Stage.
1. In the Timeline, click the Content layer name to select that layer. With
the Selection tool selected, drag the Title movie clip, which contains a
bitmap image and vector graphic, from the Library panel to the Stage
and align it on top of the gray bar at the top of the Stage that contains
the word Title.
In Flash, you can work with bitmap images, which describe graphics
using pixels, and vector art, which uses mathematical representation to
describe art. For more information, see “About vector and bitmap
graphics” in Using Flash.
2. With the Content layer still selected, drag the text symbol from the
Library panel to Stage, and align it with the Trio ZX2004 text that’s
already in place as a guide. You can use your keyboard arrow keys to
nudge the text into place.
The title text is actually a graphic created from text.
Add video
The Library panel includes an imported Flash video file (FLV). You’ll add
the video to your document, and Flash will add the necessary frames to
play the video.
To learn more about using video in Flash, see “Working with Video” in
Using Flash.
1. Verify that the Content layer is still selected in the Timeline. From the
Library panel, drag the ggb_movie_for_trio_new video to the dark gray
Video guide on the Stage.
2. A dialog box appears that indicates Flash will add 138 frames to the
Timeline for the video. Click Yes.
3. Drag the playhead across the Timeline to view the video.
Add video 19
Page 20

View object properties
When you add an object to the Stage, you can select it, and then view and
change its properties in the Property inspector. The type of object selected
determines which properties appear. For example, if you select a text object
(not a text graphic, which you use in this lesson), the Property inspector
displays settings such as font, type size, and paragraph formatting, which
you can either view or change. If no object is selected, the Property
inspector displays properties for the entire document.
1. On the Stage, with the Selection tool selected, click the Title graphic.
The Property inspector (Window > Properties > Properties) shows
specifications, such as height, width, and Stage coordinates, for the
movie clip.
2. On the Stage, click the bounding box for the video movie clip that you
dragged to the Stage and view its attributes in the Property inspector.
3. In the Instance Name text box of the Property inspector, enter video as
the instance name.
NOTE
An instance is an occurance of a symbol on the Stage. Because
ActionScript, the Flash scripting language, often refers to instance names
in order to perform operations on instances, it is a good practice to name
the instances you create. To learn more about naming instances, see the
tutorial: “ActionScript: Write Scripts” on page 225.
20 Basic Tasks: Create a Document
Add video control behaviors
Behaviors let you add complex functionality to your document easily,
without having to know ActionScript, the Flash scripting language. You’ll
now add behaviors for video control.
1. In the Timeline, click Frame 1 of the Content layer to select it, if it’s not
already selected.
2. On the Stage, click the Play movie clip instance (which looks like a play
button) to select it. In the Behaviors panel (Window > Behaviors), click
Add (+) and select Embedded Video > Play. To learn more about
symbols and instances, select Help > Flash Tutorials > Basic Tasks:
Create Symbols and Instances.
Page 21

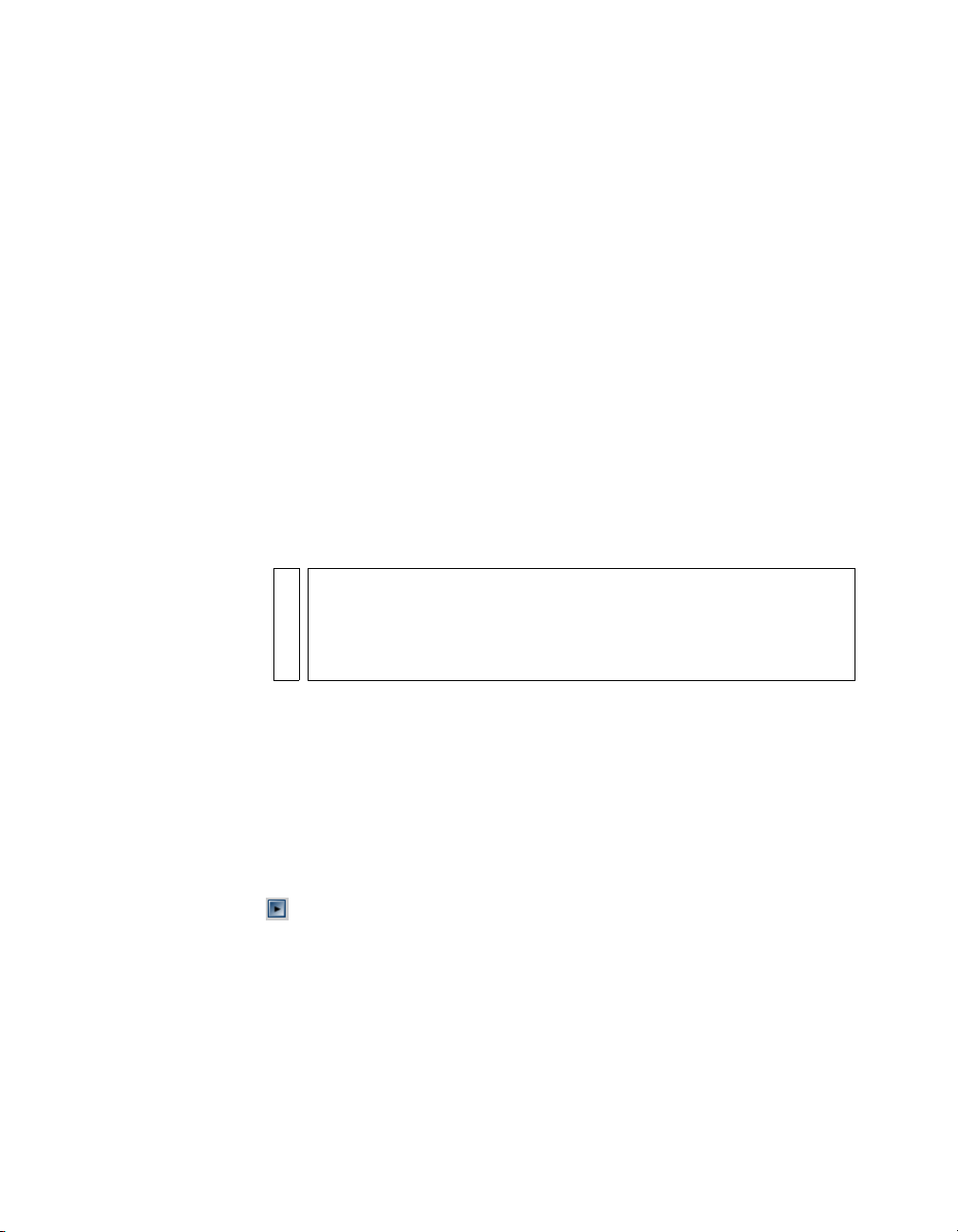
3. In the Play Video dialog box, verify that Relative is selected. Select
video, which is the instance name that you gave to the video clip, and
click OK.
4. On the Stage, click the Pause movie clip instance to select it. In the
Behaviors panel, click Add (+) and select Embedded Video > Pause.
5. In the Pause Video dialog box, again select the video movie clip, and
click OK.
6. On the Stage, click the Rewind movie clip instance to select it. In the
Behaviors panel, click Add (+) and select Embedded Video > Rewind.
7. In the Rewind Video dialog box, select Video.
8. In the Number of Frames to Step Back text box, enter 20.
The Number of Frames to Step Back text box indicates how many
frames the playhead should move back when the user clicks the
Rewind button.
NOTE
Additional video control behaviors let you fast-forward, hide, and show a
video.
Add video control behaviors 21
Page 22

Use the Movie Explorer to view the document structure
The Movie Explorer helps you arrange, locate, and edit media. With its
hierarchical tree structure, the Movie Explorer provides information about
the organization and flow of a document.
1. Select Window > Movie Explorer.
If necessary, enlarge the Movie Explorer to view the tree structure
within the pane.
The Movie Explorer filtering buttons display or hide information.
2. Click the pop-up menu in the title bar of the Movie Explorer, and select
Show Movie Elements and Show Symbol Definitions, if they’re not
already selected.
3. Configure the filtering buttons, along the top of the Movie Explorer, so
the only ones selected are Show Buttons, Movie Clips, and Graphics;
Show Action Scripts; and Show Video, Sounds, and Bitmaps.
If you move your mouse pointer over a button, a tooltip displays the
name of the button.
Examine the list to view some of the assets included in the document,
and to see their relationship to other assets.
4. In the Movie Explorer pane, expand Actions for Play to view
ActionScript that Flash created when you added the Play video
control behavior.
5. To close the Movie Explorer, click its close box.
22 Basic Tasks: Create a Document
Page 23

Test the document
As you author a document, you should save and test it frequently to ensure
the Flash content plays as expected. When you test the SWF file, click
the video control buttons to see if the video stops, plays, and rewinds
as expected.
1. Save the document (File > Save) and select Control > Test Movie.
The Flash content plays in a SWF file window. Although .fla is the
extension for documents in the authoring environment, .swf is the
extension for tested, exported, and published Flash content.
2. When you finish viewing the SWF content, close the SWF file window
to return to the authoring environment.
Find help
The lessons provide an introduction to Flash, and suggest ways that you
can use features to create exactly the kind of document required. For
comprehensive information about a feature, procedure, or process
described in the lessons, see the Help tab of the Help panel
(Help > Flash Help).
Summary
Congratulations on creating a Flash document that includes graphics, a
video, and video control behaviors. In a few minutes, you learned how to
accomplish the following:
■ Tour the user interface
■ Dock and undock panels
■ Change the background and Stage size
■ Change your view of the Stage
■ View your document library
■ Add graphics to the Stage
■ Add video
Summary 23
Page 24

■ View object properties
■ Add video control behaviors
■ Use the Movie Explorer to view the document structure
■ Tes t t h e d oc um e n t
■ Find help
To learn more about Flash, take another lesson.
24 Basic Tasks: Create a Document
Page 25

CHAPTER 2
Basic Tasks: Creating a banner, Part 1
Macromedia Flash Basic 8 or Macromedia Flash Professional 8 can seem
like a very complex programs to learn. One reason for this seeming
complexity is that you can use it for so many different things, such as
cartoon animations, media players, and sophisticated software. This
tutorial is suitable for you if you're opening Flash 8 for the first time. This
tutorial shows you some of the fundamental aspects of the program, and
how to get started using them to build a real project. You don't need to
know anything about Flash or animation to complete this tutorial; in fact,
you'll discover how easy it is to start using Flash 8 to add elements to your
web pages.
This is Part 1 of a three-part tutorial on how to build a simple animated
banner in Flash and add it to a web page using Macromedia Dreamweaver.
You'll learn how to create a file and modify its settings, import and add
graphics to the Stage from the library, and create layers in Part 1. In Part 2
and Part 3, you'll add an animation and create a button that opens a
browser window. Then you'll specify publish settings, and add the banner
to a web page.
“Basic Tasks: Creating a banner, Part 1” on page 25: You learn how to
create and structure the banner application.
“Basic Tasks: Creating a banner, Part 2” on page 43: You learn how to add
animation, create a button, and write basic scripts.
“Basic Tasks: Creating a banner, Part 3” on page 63: You learn how to
publish your SWF file, and insert the file into a Dreamweaver website.
You do not need any prerequisite knowledge to complete these tutorials.
2
25
Page 26

In Part 1 of this tutorial, you will complete the following tasks:
Examine the completed FLA file. . . . . . . . . . . . . . . . . . . . . . . . . . . . . 27
Creating a new document. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .29
Changing document properties. . . . . . . . . . . . . . . . . . . . . . . . . . . . . .30
Importing graphics . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .33
Introducing layers and the timeline. . . . . . . . . . . . . . . . . . . . . . . . . . .36
Test the application . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .40
The tutorial workflow includes the following tasks:
■ “Examine the completed FLA file” on page 27 lets you view the
completed Flash document.
■ “Creating a new document” on page 29 shows you how to create a FLA
file that you’ll use to create the banner throughout the three parts of
this tutorial.
■ “Changing document properties” on page 30 shows you how to change
the dimensions of your SWF file.
■ “Importing graphics” on page 33 shows you how to import assets into
your document’s library.
■ “Introducing layers and the timeline” on page 36 shows you how to
create and manipulate layers in the main Timeline.
■ “Test the application” on page 40 shows you how to export and test
your document’s SWF file, which lets you test your progress so far.
26 Basic Tasks: Creating a banner, Part 1
Page 27

Examine the completed FLA file
As you examine the finished version of an application that you’ll create,
you’ll also look at the Flash workspace.
In this section, you will complete the following tasks:
■ “Open the authoring document” on page 163
■ “Review the completed FLA file” on page 28
■ “Close the completed FLA file” on page 28
In subsequent sections you’ll go through the steps to create the application
yourself starting with a brand new FLA file.
Open the finished FLA file
It’s helpful to analyze the completed authoring document, which is a FLA
file, to see how the author designed the application. You should examine
what kinds of scripts were used to add interactivity, and understand what
you are going to create.
The files for this tutorial are located in the Samples and Tutorials folder in
the Flash installation folder. For many users, particularly in educational
settings, this folder is read-only. Before proceeding with the tutorial, you
should copy the entire FlashBanner tutorial folder to the writable location
of your choice.
On most computers, you will find the Flash Banner tutorial folder in the
following locations:
■ In Windows: boot drive\Program Files\Macromedia\Flash 8\Samples
and Tutorials\Tutorial Assets\Basic Tasks\FlashBanner\.
■ On the Macintosh: Macintosh HD/Applications/Macromedia Flash 8/
Samples and Tutorials/Tutorial Assets/Basic Tasks/FlashBanner/.
Copy the FlashBanner folder to another location on your hard disk to
which you have access. Inside this folder are three directories for each part
of this tutorial: Part1, Part2, and Part3. In the FlashBanner/Part1 folder,
you will find a Flash file called banner1_complete.fla. Double-click the file
to open it in Flash. You now see the completed tutorial file in the Flash
authoring environment.
Examine the completed FLA file 27
Page 28

Review the completed FLA file
In the completed FLA file, you will see the structure that makes up the
finished SWF file for Part 1 of this tutorial. The application, a Flash
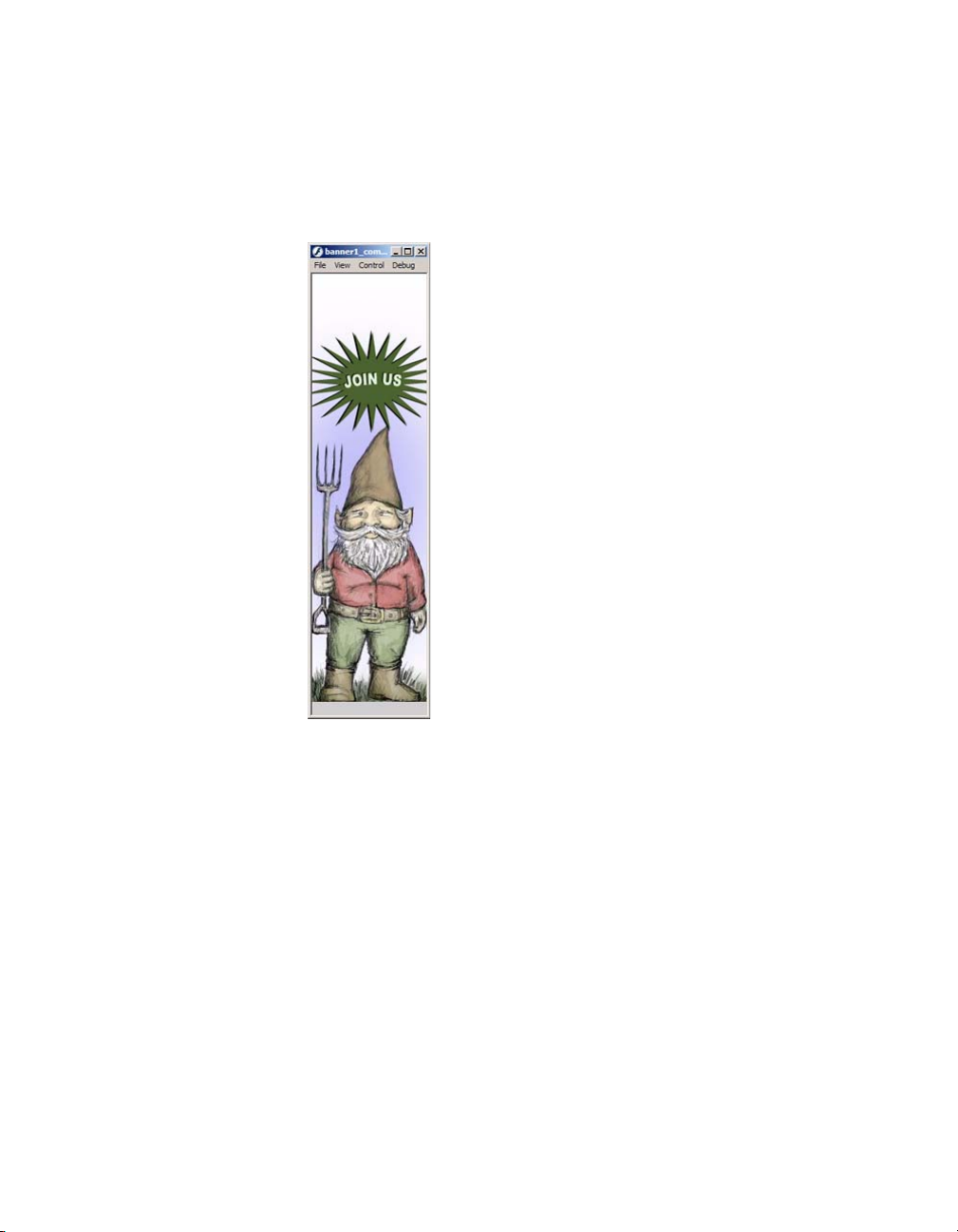
banner for a gnome website, looks like this at the end of Part 1:
The completed banner at the end of Part 1.
By the end of Part 3 of this tutorial, you will add the graphics, animation,
and interactivity to the banner. Then, you’ll insert the banner on a website
using Dreamweaver.
Close the completed FLA file
To close the document, select File > Close.
If you prefer to keep the finished file open as a reference while working
with your banner file, be careful not to edit it or save any changes to it.
Now you’re ready to start creating your own banner file in the next section,
“Creating a new document”.
28 Basic Tasks: Creating a banner, Part 1
Page 29

Creating a new document
You can create all kinds of different elements for the web or for CD-ROMs
and devices using Flash 8. First, you create a file in the Flash authoring
tool, which you use to output SWF files. SWF files are the files that you
can put online when you embed it in a web page. The Macromedia Flash
Player plug-in then displays the SWF file, so your website visitors can view
or interact with the content.
Your SWF file can contain video, MP3 sound, animations, images, data,
and so forth. The benefit of using an SWF file over other formats is that
the Flash Player plug-in is incredibly common. Let's start building a
banner.
1. Open the Flash application.
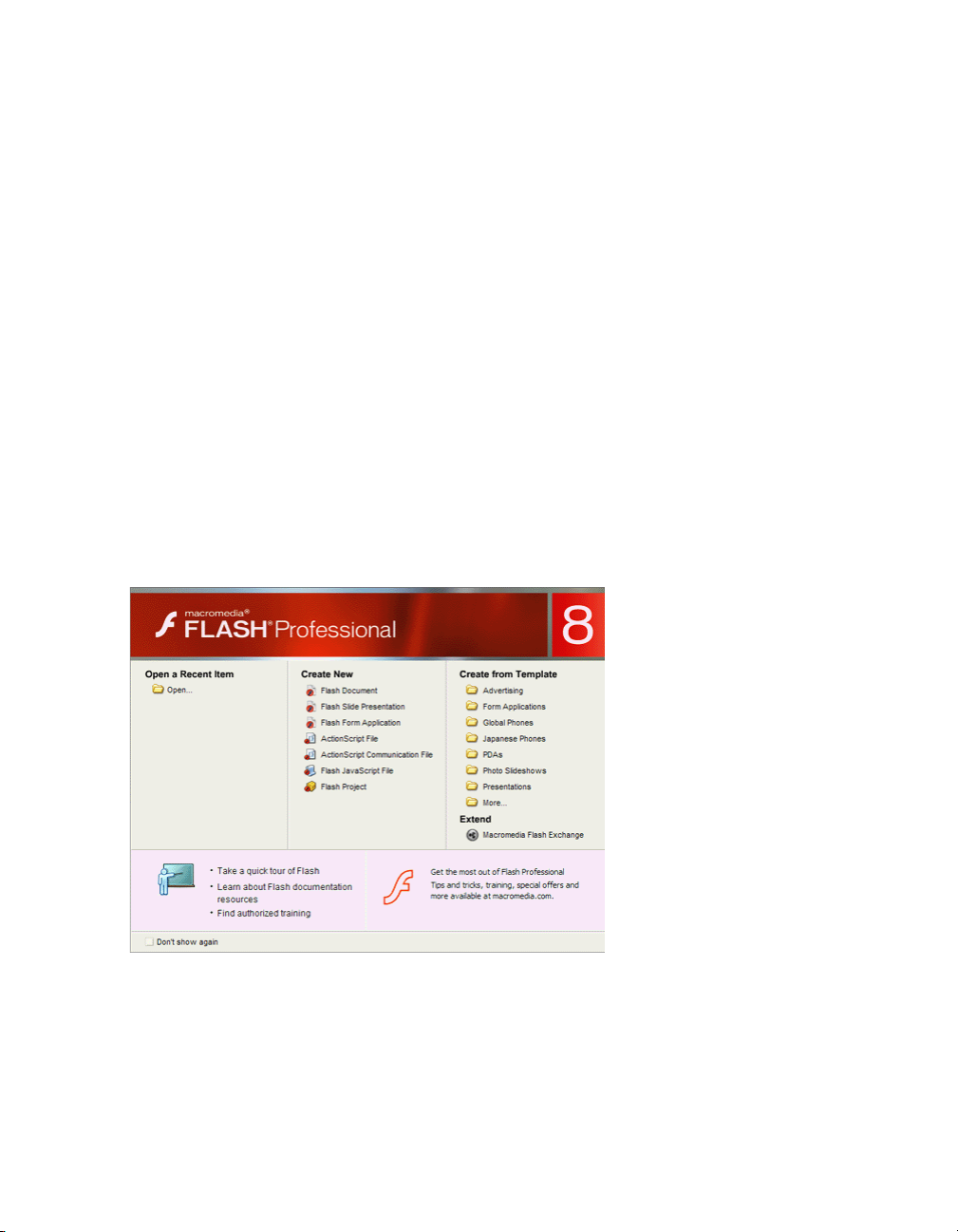
By default, Flash displays the Start Page (see the following figure),
which enables you to select a recently edited document, create a new
Flash document or ActionScript file, or create a new document using a
pre-built template. If you use Flash Professional 8, you can create
additional kinds of files.
By default, Flash displays the Start Page when it’s started. This figure shows
the options available in Flash Professional 8.
Creating a new document 29
Page 30

2. Click Flash Document from the Create New column on the Start Page
to create a blank document.
NOTE
If Flash doesn’t display the Start Page (the feature might have been
disabled earlier if you share a computer) you can select File > New from the
main menu to create a new document. Make sure the General tab is active,
select Flash document, and click OK.
3. Select File > Save As from the main menu.
4. Name the file banner.fla, find or create a new directory to save your
project in, and click Save when you're done.
Flash saves editable documents as FLA files. From the FLA file, you
export (or compile) SWF files that you can embed in an HTML page.
Flash Player, installed on most computers, plays the SWF files that you
export from Flash.
NOTE
It's a good idea to save a new document when you start working with it
(and often thereafter) so you don't lose any of your hard work.
After you finish saving the file, proceed to the following exercise,
“Changing document properties”.
Changing document properties
At this point you're looking at a blank canvas surrounded by many controls
(see the next figure). The large white square is called the Stage, and it's
where you place assets you want to display in the SWF file, such as images,
buttons, text, or animations. The Stage and panels are commonly called
the Flash workspace or authoring environment. The Flash environment
consists of the Stage and a variety of panels, tools, and the Timeline above
the Stage. For detailed information on each part of the workspace, see
“Take a tour of the user interface” on page 14.
30 Basic Tasks: Creating a banner, Part 1
Page 31

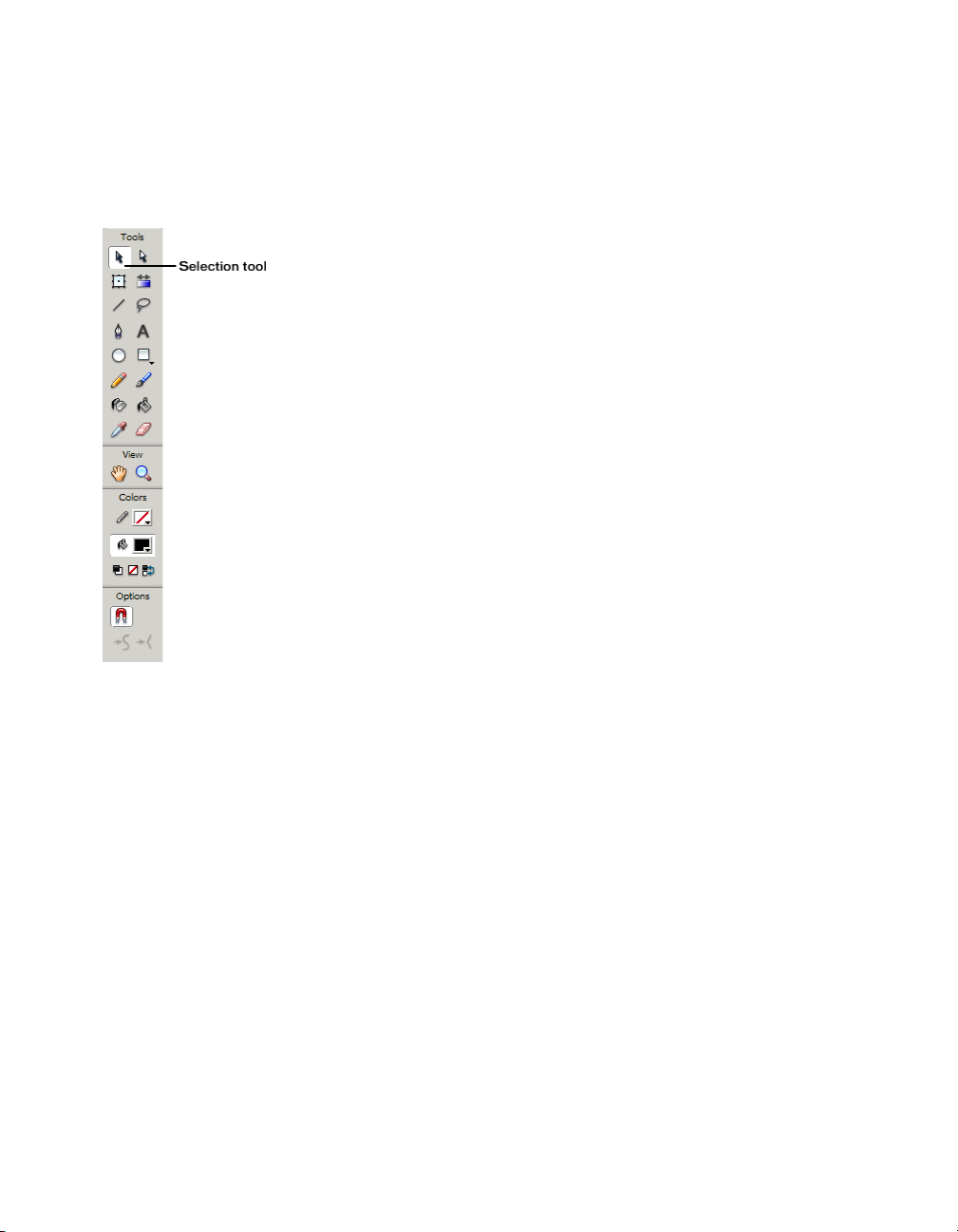
Around the Stage you see a variety of panels. The panel on the left is called
the Tools panel (see the following figure). This panel includes tools you can
use to create and modify documents, such as tools you use to draw and
make selections.
Use the Tools panel to draw and make selections. You use the Selection tool (the
black arrow) to make selections in these tutorials.
A panel near the bottom of the Flash application is titled Properties. (Select
Window > Properties > Properties if you don't see the panel.) This panel is
called the Property inspector (see the following figure). This panel lets you
change various properties of whatever is currently selected in your
document (such as an image or a frame), or set properties for the entire
SWF file (such as the frame rate or dimensions). For information on
controlling the frame rate of a document, see “Change the frames per
second speed” on page 159.
Changing document properties 31
Page 32

If you don't have any objects or frames selected, the Property inspector
allows you to modify properties for the document itself.
1. Open the Property inspector (Window > Properties > Properties) and
click the button next to the text that says Size to open the Document
Properties dialog box.
NOTE
Make sure that you don’t have a frame selected. Click the Stage if you do
not see the button mentioned in the previous step.
Click this button in the Property inspector to open the Document properties
dialog box. You can then change the size and color of the Stage.
The button displays the current dimensions of the FLA file (550 x 400
pixels). By default the Stage size in a new Flash document is 550 pixels
wide by 400 pixels high. When you click Size, you open a dialog box
where you can change several document-wide properties (such as the
Stage dimensions, color, and document frame rate).
2. Type 160 into the Width text box, and 600 into the Height text box.
When you type new values into these text boxes, you resize the
dimensions of your FLA file. You need to use these specific dimensions
because you're creating a banner and you should use a standard banner
size. In this tutorial, you're creating a "wide skyscraper." For a list of
standardized banner sizes, check out the Interactive Advertising
Bureau's page on Interactive Marketing Units at www.iab.net/
standards/adunits.asp.
NOTE
You can also create banners from a Macromedia template by selecting
File > New from the main menu. Select the Templates tab and select the
Advertising category.
32 Basic Tasks: Creating a banner, Part 1
Page 33

3. Click OK when you finish entering the new dimensions to return to the
authoring environment.
When you return to the authoring environment, notice how the
dimensions of your document change. You can also change the current
document's background color and frame rate directly in the Property
inspector, without going to the Document Properties dialog box. You'll
find information about frame rate in Part 2 of this tutorial, “Basic
Tasks: Creating a banner, Part 2” on page 43.
4. Select File > Save to save the document before you proceed to the next
section (“Importing graphics”).
Importing graphics
When you work with Flash, you'll often import assets into a document.
Perhaps you have a company logo, or graphics that a designer has provided
for your work. You can import a variety of assets into Flash, including
sound, video, bitmap images, and other graphic formats (such as PNG,
JPEG, AI, and PSD).
Imported graphics are stored in the document's library. The library stores
both the assets that you import into the document, and symbols that you
create within Flash. A symbol is a vector graphic, button, font, component,
or movie clip that you create once and can reuse multiple times.
So you don’t have to draw your own graphics in Flash, you can import an
image of a pre-drawn gnome from the tutorial source file. Before you
proceed, make sure that you save the source files for this tutorial as
described in “Open the finished FLA file”, and save the images to the same
directory as your banner.fla file.
1. Select File > Import > Import to Library to import an image into the
current document.
Importing graphics 33
Page 34

You'll see the Import dialog box (see the following figure), which
enables you to browse to the file you want to import.
Browse to the folder on your hard disk that contains an image to import
into your Flash document.
2. Navigate to the directory where you saved the tutorial’s source files, and
locate the bitmap image saved in the FlashBanner/Part1 directory.
3. Select the gnome.png image, and click Open (Windows) or Import
(Macintosh).
The image is imported into the document's library.
NOTE
You can drag assets from the library onto the Stage several times if you
want to see several instances of the artwork. Your file size doesn't
increase if you use several instances on the Stage. The SWF file only
stores the information of the original symbol or asset from the library, and
treats each instance like a duplicate..
4. Select Window > Library to open the Library panel.
5. Select the imported image in the library and drag it onto the Stage.
34 Basic Tasks: Creating a banner, Part 1
You'll see the image you just imported, gnome.png, in the document's
library.
Don't worry about where you put the image on the Stage, because
you'll set the coordinates for the image later. When you drag something
onto the Stage, you will see it in the SWF file when the file plays.
Page 35

6. Click the Selection tool, and select the instance on the Stage.
If you look at the Property inspector you'll notice that you can modify
the image's width and height, as well as the image's X and Y position
on the Stage. When you select an object on the Stage, you can see and
modify the current coordinates in the Property inspector (see the
following figure).
The X and Y coordinates match the registration point, which is the upper
left corner of this movie clip symbol.
7. Type 0 into the X text box, and type 0 into the Y text box.
Typing these values in sets the X and Y coordinates both to 0, as shown
in the following figure.
Set the X and Y coordinates using the Property inspector. Set the X and Y
values to 0.
Importing graphics 35
Page 36

Setting new coordinates moves the upper-left corner of the image to
the upper-left corner of the Stage. You can drag the bitmap image
around the Stage using the Selection tool instead of changing
coordinates in the Property inspector. Use the Property inspector when
you need to set a specific position for an object, like you did in this
step.
8. Select File > Save to save the document before you proceed to the next
section (“Introducing layers and the timeline”).
NOTE
You can also import sound files into your FLA files. This isn't covered in
this tutorial, but you can find out more information Chapter 12, “Working
with Sound”.
Introducing layers and the timeline
The Timeline is above the Stage in the Flash workspace. The Timeline,
which contains layers and frames, helps you organize assets in your
document, and also controls a document's content over time.
Flash documents can play over a length of time, like movies or sound,
which is measured using frames. Layers are like transparencies that stack on
top of one another, and each layer can contain images, text, or animations
that display on the Stage. You'll learn more about frames and the Timeline
in Part 2 of this tutorial, “Basic Tasks: Creating a banner, Part 2”
on page 43.
The FLA file you're working on has one layer (Layer 1) with contents on a
single frame (Frame 1). This is the default way that a Flash document
opens.
In this exercise, you lock and rename Layer 1. Often you'll want to place
objects in a particular position on the Stage. To help you keep those objects
in place, Flash enables you to lock layers, so you cannot select the items on
a layer and accidentally move them.
36 Basic Tasks: Creating a banner, Part 1
Page 37

In this section, you will complete the following tasks:
■ “Creating a new layer” on page 38
■ “Importing to a layer” on page 39
1. Select Layer 1 in the Timeline and click the dot below the lock icon, as
shown in the following figure.
Lock a layer so its contents aren’t accidentily moved or deleted from the
Stage. You can also prevent inadvertently adding other assets to that layer.
With your only layer locked, you need to add new layers before you can
add any other objects to the Stage. You cannot add new objects to a
locked layer.
2. Select the Selection tool in the Tools panel, and double-click the name
Layer 1.
When you double-click a layer name, you can modify the name of
the layer.
3. Type background into the layer name to rename the layer. Then save
your file.
When you start building projects with many layers, layer names like
Layer 1 and Layer 14 don't help you determine what's on that layer.
Giving layers a descriptive name is a good practice to adopt.
4. Select File > Save before you proceed to the next exercise (“Creating a
new layer”).
NOTE
You can also organize layers into layer folders. For more information, see
“Organize layers in a folder” on page 94.
Introducing layers and the timeline 37
Page 38

Creating a new layer
In just about any Flash project where you use imported graphics and
animation, you'll need to create at least a few layers. You need to separate
certain elements onto their own layers, particularly when you start to
animate objects. You can also stack graphics on top of each other, and even
create a sense of depth or overlapping by using multiple layers.
1. Select the background layer on the Timeline, and click Insert Layer to
create a new, empty layer.
The new layer is created above the background layer (see the following
figure).
Click Insert Layer to insert a new layer above the currently selected layer.
2. Double-click the name of the new layer so the layer's name becomes
editable.
3. Type animation to rename the new layer.
Graphics on the Stage stack according to the layers on the Timeline.
For example, anything that you put on the animation layer will appear
above the image on the background layer. You will add animation to
this second layer in Part 2 of this tutorial.
4. Select File > Save before you proceed to the next exercise (“Importing to
a layer”).
NOTE
If you need to reorganize your layers you can use the Selection tool to
select and then drag a layer above or below other layers on the Timeline.
38 Basic Tasks: Creating a banner, Part 1
Page 39

Importing to a layer
In an earlier exercise, “Importing graphics”, you imported the gnome.png
image directly into the document's library. Then you dragged the image
onto a selected layer on the Stage. You can also import assets directly to the
Stage instead of into the library. First you need to select the frame into
which you want to import the image on the Timeline. Then you can
import the image onto that frame, which displays on the Stage. You use
this technique to import an image in the following exercise.
1. Select frame 1 of the animation layer.
You need to import star.png image to the animation layer.
2. Select File > Import > Import to Stage.
The Open dialog box appears where you can select an image from your
hard disk. Find the folder of this tutorial's source files on your
hard disk.
3. Select star.png in the tutorial's source files, and click Open (Windows)
or Import (Macintosh).
The image imports to the animation layer (see the following figure),
and then it appears on the Stage.
The image imports to the frame on the layer that you select on the Timeline.
You will learn more about the Timeline and layers in Part 2 of this
tutorial, “Basic Tasks: Creating a banner, Part 2” on page 43.
4. Open the Library panel (Window > Library).
The image you just imported to the Stage also appears as an asset in the
library. Even if you import an asset directly to the Stage, Flash always
stores the assets you import in the library as well.
Introducing layers and the timeline 39
Page 40

5. Click the Selection tool in the Tools panel.
Move the star.png file on the Stage to just above the gnome's head in
the image, as shown in the following figure.
Move the star.png image just above the gnome’s head.
6. Select File > Save to save your document before moving on to “Test the
Test the application
To finish, you can test your document using Flash. Doing so tests the SWF
file in Flash Player. For example, you can see how your code works in Flash
Player, how animations play on the Timeline, test user interactivity, and
more. It's much faster than uploading your work to a server each time you
want to see the SWF file in action.
1. Select Control > Test Movie from the main menu.
40 Basic Tasks: Creating a banner, Part 1
application”.
The test environment opens and plays your document in Flash Player.
You can now see the compiled SWF file version of your FLA file. You
will often use the Test Movie command to view your progress when
you work on an FLA file.
Page 41

2. Click the close button of the window that contains the SWF file to
return to the authoring environment.
Find the folder on your hard disk where you saved banner.fla at the
beginning of this tutorial in “Creating a new document”.
When you open this folder, you should see an additional SWF file
called banner.swf. This is the compiled version of the banner.fla file.
When you want to create a finished version of your file to upload,
you'll want to make additional publish settings in Flash before you
compile your SWF file. You'll look at these settings in Part 3 (“Basic
Tasks: Creating a banner, Part 3” on page 63) of this tutorial.
NOTE
If you want to compare your results to the tutorial source file, open the
banner1_complete.fla from the FlashBanner/Part1 folder that you saved on
your hard disk in “Open the authoring document” on page 163.
Summary
Congratulations for completing your first step of creating a banner in
Flash. You used the Flash authoring tool to create a new document, add
assets, and manipulate the file using a variety of tools.
In a very short period of time, you learned how to use the Flash workspace
to accomplish the following tasks:
■ Set up a FLA file.
■ Imported assets into the FLA file.
■ Arrange assets in a FLA file.
■ Create and modify layers.
■ Te st a SW F f i le .
You're on your way to creating a banner in Flash so you can embed it in an
HTML page using Dreamweaver. In the next two parts of this tutorial, you
will create and modify symbols, create an animation, add some simple
ActionScript for a button that opens a web page, and add the banner to a
website.
To continue building this application, go to the next part of this tutorial:
“Basic Tasks: Creating a banner, Part 2” on page 43.
Summary 41
Page 42

42 Basic Tasks: Creating a banner, Part 1
Page 43

CHAPTER 3
Basic Tasks: Creating a banner, Part 2
Welcome to Part 2 of this three-part introduction to Macromedia Flash
Basic 8 or Macromedia Flash Professional 8. You successfully completed
Part 1 of this tutorial, where you created, set up, and imported content into
an FLA file. Because you're reading Part 2, you're probably ready to learn
more about Flash. That's good, because you will create symbols,
animation, and even write some simple ActionScript to make the banner
function in this continuation tutorial. Following this part, you’ll add the
banner to a website using Dreamweaver (or, you can optionally upload the
banner to a website using any tool).
See the introduction to “Basic Tasks: Creating a banner, Part 1” on page 25
for a desecription of Part 1, 2, and 3 of this tutorial.
You do not need any prerequisite knowledge to complete these tutorials,
however you should complete Part 1 (“Basic Tasks: Creating a banner, Part
1” on page 25) of this tutorial before you start Part 2.
In Part 2 of this tutorial, you will complete the following tasks:
Examine the completed FLA file . . . . . . . . . . . . . . . . . . . . . . . . . . . .44
Adding text . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .46
Creating a symbol . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .49
Adding animation to a timeline . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 51
Creating a button . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .56
Writing simple actions. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .59
Test the application . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 61
The tutorial workflow includes the following tasks:
■ “Examine the completed FLA file” on page 44 lets you view the
completed Flash document for Part 2.
■ “Adding text” on page 46 shows you how to create and format text in a
FLA file.
3
43
Page 44

■ “Creating a symbol” on page 49 shows you how to create a movie clip
symbol, to which you’ll add an animation.
■ “Adding animation to a timeline” on page 51 shows you how to create
animation using the main Timeline and motion tweens.
■ “Creating a button” on page 56 shows you how to create a button to
add interactivity to your banner.
■ “Writing simple actions” on page 59 shows you how to write simple
ActionScript to make the button work.
■ “Test the application” on page 61 shows you how to export and test
your document’s SWF file, which lets you test your progress so far.
Examine the completed FLA file
As you examine the finished version of an application that you’ll create,
you’ll also look at the Flash workspace.
In this section, you will complete the following tasks:
■ “Open the authoring document” on page 163
■ “Review the completed FLA file” on page 45
■ “Close the completed FLA file” on page 46
In subsequent sections you’ll go through the steps to create the application
yourself starting with a brand new FLA file.
Open the finished FLA file
The files for this tutorial are located in the Samples and Tutorials folder in
the Flash installation folder. For many users, particularly in educational
settings, this folder is read-only. Before proceeding with the tutorial, you
should copy the entire FlashBanner tutorial folder to the writable location
of your choice. In Part 1, you might have already copied the FlashBanner
source files to another location of your hard disk.
On most computers, you will find the Flash Banner tutorial folder in the
following locations:
■ In Windows: boot drive\Program Files\Macromedia\Flash 8\Samples
■ On the Macintosh: Macintosh HD/Applications/Macromedia Flash 8/
44 Basic Tasks: Creating a banner, Part 2
and Tutorials\Tutorial Assets\Basic Tasks\FlashBanner\.
Samples and Tutorials/Tutorial Assets/Basic Tasks/FlashBanner/.
Page 45

Copy the FlashBanner folder to another location on your hard disk to
which you have access. Inside this folder are three directories for each part
of this tutorial: Part1, Part2, and Part3. In the FlashBanner/Part2 folder,
you will find a Flash file called banner2_complete.fla. Double-click the file
to open it in Flash. You now see the completed tutorial file in the Flash
authoring environment.
Review the completed FLA file
In the completed FLA file, you will see the structure that makes up the
finished SWF file for Part 2 of this tutorial. The application, a Flash
banner for a gnome website, looks like this at the end of Part 2:
The completed banner for Part 2.
Examine the completed FLA file 45
Page 46

This file contains an animation in a movie clip, text, an invisible button,
and the assets that you imported in Part 1 of this tutorial.
■ The movie clip instance contains a graphical instance that you animate.
■ Text fields contain static, stylized text that you display on the Stage.
■ The invisible button covers the entire Stage, and it lets your visitors
click the banner and open a new web site.
■ The graphic assets include a bitmap background image (the gnome),
and the star graphic that you animate in an upcoming exercise.
By the end of Part 3 of this tutorial, you will add the graphics, animation,
and interactivity to the banner. Then, you’ll insert the banner on a website
using Dreamweaver.
Close the completed FLA file
To close the document, select File > Close.
If you prefer to keep the finished file open as a reference while working
with your banner file, be careful not to edit it or save any changes to it.
Now you’re ready to start creating your own banner file in the next section,
“Adding text”.
Adding text
You need to add some additional text to your banner for decorative
purposes. You can add several types of text to a Flash document: static text,
dynamic text, or input text. Static text is useful when you need to add
decorative text to the Stage, or any text that doesn't need to change or load
from an external source. Use dynamic text when you need to load text from
a file, database, or change the text when the SWF file plays in Flash Player.
Use input text when you want the user to type into a text field. You can
take that text and send it to a database, have it manipulate something in
the SWF file, and more.
46 Basic Tasks: Creating a banner, Part 2
Page 47

You can add any of these types of text using the Text tool. For this exercise,
you will add some static text to the Stage for decorative purposes. To add
static text, follow these steps:
Open the banner.fla file you created in Part 1 of this tutorial, and rename
the file banner2.fla.
NOTE
If you didn't finish Part 1 of this tutorial, or lost your file, open the source
files ZIP archive that accompanies this tutorial. Inside the start folder, find
banner2.fla and use this file to begin the tutorial.
1. Select Insert > Timeline > Layer to insert a new layer. Double-click the
layer's name and type text to rename the layer.
2. Select the Text tool in the Tools panel, which looks like a large letter
A button.
3. Click near the top of the Stage, and type Overworked? into the field
that's on the Stage.
4. Select the text field (a bounding box appears around the text when you
select it).
5. Open the Property inspector (Window > Properties > Properties), and
make sure Static Text appears in the Text type pop-up menu.
6. Change the font of the text to whatever font you prefer.
You change the font using the Font pop-up menu (next to the A icon,
seen in the following figure).
7. Select Bitmap text (no anti-alias) in the Font rendering method
pop-up menu.
Anti-alias options help small text appear clearly in your applications,
but it makes large text look jagged. Because you’re creating large text for
the banner, you should use bitmap text which appears smooth when
you create large text.
8. Change the size of the font to 20 points using the Font size
pop-up menu.
Then you will need to change the font size so the text fits on the Stage.
Change text settings in the Property inspector.
Adding text 47
Page 48

When you finish, the text should be similar in size and in position to
the text in the following figure.
Add some static text to the banner. Select any font you want to use.
9. Select the Text tool again, and type Underpaid? below the text you
added previously.
10. Select the text field, and open the Property inspector, and then change
the text to the same font you selected in the earlier steps.
11. Select a font size so the text is large but still fits on the Stage.
12. Repeat steps 9 through 11 to add the phrase Gnome? below the previous
two lines of text. When you finish, your banner will resemble the first
figure in this tutorial that displays the complete file for Part 2.
13. (Optional) Open the Align panel (Window > Align) to align the text to
the center of the Stage. Select a text block on the Stage, click To stage
in the Align panel, and then click Align Horizontal center. (Move the
mouse over a button in the panel to see what its name is.)
14. Select File > Save to save your progress before moving on.
After you finish saving the file, proceed to the following exercise,
“Creating a symbol”.
NOTE
For advanced text effects, you can create text in FreeHand, save the file,
and import it. Also, if you’re using Adobe Illustrator, you can export the text
as a PNG or SWF file. You can then import this text into Flash. You might
also investigate FlashType advanced anti-alias options. See Chapter 6,
“About FlashType” for information.
48 Basic Tasks: Creating a banner, Part 2
Page 49

Creating a symbol
A symbol is an object that you create in Flash. As you discovered in Part 1,
a symbol can be a graphic, button, or movie clip, and you can then reuse it
throughout the current FLA or other FLA files. Any symbol that you create
is automatically added to the document's library (Window > Library), so
you can use it many times within a document.
When you add animation, you should always animate symbols in Flash,
instead of animating raw graphics (graphics that you draw) or raw assets
that you import (such as a PNG file). For example, if you draw a circle
using the Oval tool in Flash, you should convert that circle graphic into a
movie clip before you animate it. This helps you reduce the SWF file size,
and makes it easier to create an animation in Flash.
You will create a movie clip symbol in the following exercise. You will
animate this movie clip in later exercises.
1. In banner2.fla, select the star.png image (imported in Part 1) and select
Modify > Convert to Symbol from the main menu.
The Convert to Symbol dialog box opens (see the following figure),
where you can name a symbol and select which type of symbol you
want it to be.
2. Type join us in the Name text box (see the following figure).
You will see the name of the symbol, join us, in the Library panel after
you create the symbol. You will also see an icon that represents movie
clips next to the symbol's name.
Remember that the symbol's name is different than its instance name,
because you can have numerous instances of a single symbol on the
Stage. For example, you can set an instance name for the join us symbol
using the Property inspector after you drag it to the Stage from the
Library panel. If you drag another instance of the join us symbol to the
Stage, assign it a different instance name. You use the instance name in
your ActionScript to reference and manipulate the instance with code.
There are some naming guidelines you must follow when you assign an
instance name. (This is discussed in “Writing simple actions”).
Creating a symbol 49
Page 50

Use the Convert to Symbol dialog box to convert selected content into a
symbol, give it a name, and click OK (shown above) add it to the
document’s library. You might see a smaller dialog box without the
advanced linkage and source information when you convert a symbol.
3. Select the Movie clip option, and click OK.
This means that you will convert the graphic image into a movie clip
symbol. Movie clip symbols have their own timelines. This means you
can animate each movie clip instance on its own timeline, and on the
main timeline of the document. This is unique to movie clip instances.
4. Select File > Save to save your progress before moving on.
After you finish saving the file, proceed to the following exercise,
“Adding animation to a timeline”. In this exercise you will animate the
movie clip.
50 Basic Tasks: Creating a banner, Part 2
Page 51

Adding animation to a timeline
You have already used the Timeline in Part 1 of this tutorial (“Basic Tasks:
Creating a banner, Part 1” on page 25) to insert new layers and add
content onto those layers. In Part 1 you added assets to a frame on the
Timeline. You might have noticed that after you add content on a frame, a
filled circle appears on the frame to signify content on that frame.
Whenever there's new or changed content on a frame, it's called a keyframe
and has a filled black dot on the frame. A keyframe is a frame where you
define changes in the animation, or a frame that has content on it. An
empty keyframe has a hollow circle.
You create an animation in a Flash document by adding content to a
timeline, such as the main timeline, or a timeline inside a movie clip.
When the playhead moves across the Timeline, those individual frames
play and when played in quick succession (like a flipbook or succession of
frames on a reel of film), you can create an animation.
When you create a frame-by-frame animation, every frame is a keyframe.
In a tweened animation, you define keyframes at significant points in the
animation and let Flash create the contents of frames in between. Flash
displays the interpolated frames of a tweened animation as light blue or
light green with an arrow drawn between keyframes. Because Flash
documents save the shapes in each keyframe, you should create keyframes
only at the points in the animation where something changes.
1. Select Modify > Document.
The Document Properties dialog box opens. This is the dialog box you
used to change the dimensions of the banner in Part 1 of this tutorial.
Now you want to change the frame rate for the banner.
2. Change the number in the frame rate text box to 18, and then click OK
to apply the new setting.
A higher frame rate means that your animation plays smoothly, more so
than when you had it set to 12 frames per second (fps). Changing the
fps setting means that the main timeline and movie clip timelines all
play at the specified frame rate.
NOTE
An increased frame rate also means that there is a slightly increased
demand on the user's computer (or CPU) to render the extra frames each
second.
Adding animation to a timeline 51
Page 52

3. Double-click the join us symbol instance on the Stage.
This opens the symbol in symbol-editing mode (see the following
figure). In this mode, you see the movie clip symbol's timeline, which
runs independently of the timeline for the main FLA file (the one you
saw before double-clicking the symbol). This means you can have
animations that play and stop independently from animations on the
main timeline. Remember that a movie clip still plays at the
document's frame rate (18 fps).
52 Basic Tasks: Creating a banner, Part 2
In symbol-editing mode, the symbol that you’re editing appears normal,
while other items on the Stage are dimmed. Changes that you make in this
mode apply to every instance of the symbol in your FLA file. Notice how the
edit bar (above the Timeline in this figure) changes to show you what you’re
editing, and its relation to the main Stage.
When you enter this mode, it means you edit the symbol itself, not just
the single instance on the Stage. Any changes you make on this
timeline (which is the movie clip's timeline) apply to every instance of
the symbol that you use in the FLA file.
You can tell that you're editing a symbol by looking at the edit bar (see
the top of the previous image). Use the edit bar to navigate throughout
a document. The edit bar might be above or below the Timeline,
depending on how you have the workspace set up.
Page 53

Scene 1 refers to the main timeline of the FLA file. You can click this
button on the edit bar to return to the main timeline. The names after
it point to the symbol that you're editing. If the symbol is nested
within other symbols, this path might contain several names. In the
previous figure, you can see that you're editing the join us symbol that's
on the main timeline (Scene 1).
4. Select the PNG file that's inside the movie clip, and then press F8 to
convert it into another symbol.
5. In the Convert to Symbol dialog box, type the name nested mc in the
Name text box, select Movie clip, and click OK.
6. Select Frame 15 and select Insert > Timeline > Keyframe.
NOTE
Press F6 to quickly insert a new keyframe.
This command inserts a new keyframe, which means you can modify
the content on that frame to create animation. Currently, the content
on Frame 15 is duplicated from the content on Frame 1. When you
modify Frame 15 in a future step, the modifications won't change the
content on Frame 1.
7. Select Frame 30 and press F6 to insert a new keyframe.
The keyframe duplicates the content from Frame 15. That means the
content on all three frames is the same.
8. Select the movie clip instance on Frame 15, and open the Property
inspector (Window > Properties > Properties).
NOTE
Make sure you select the instance on Frame 15, not just the frame. You
can first select the frame on the Timeline (or move the playhead to Frame
15), and then select the movie clip instance on the Stage in order to see
the correct context of the Property inspector, as shown in the following
figure.
9. Select Brightness from the Color pop-up menu (the following figure).
Adding animation to a timeline 53
Page 54

10. Change the slider value to 75% (see the following figure).
Change the brightness of the movie clip instance.
The brightness changes for the instance on Frame 15. The instances on
Frames 1 and 30 do not change. This means that you can now add a
motion tween that animates the brightness value between Frames 1 and
15, and then from Frames 15 to 30. After playing Frame 30, the
playhead loops back to Frame 1 and the animation starts again.
NOTE
You could also change the alpha or tint values using the same procedure.
Alpha tweens are more processor intensive than tweens that change the
brightness or tint of your animation. Try to avoid processor-intensive
procedures whenever possible.
11. Select the instance on the Stage at Frame 15 again, and then select the
Free Transform tool in the Tools panel. Select the lower right handle
and drag it towards the center of the image to make it smaller (see the
following figure).
54 Basic Tasks: Creating a banner, Part 2
Resize the instance using the Free Transform tool. As shown in this figure,
you can also rotate the image using the Free Transform tool.
Page 55

You can create several kinds of animation in an FLA file, such as
motion tweens, shape tweens, and frame-by-frame animation. In this
tutorial, you will create a motion tween. A motion tween is an
animation where you define properties such as position, size, and
rotation for an instance at one point in time, and then you change
those properties at another point in time. In this animation, you
change the brightness and size of the instance.
12. Select any frame between Frames 1 and 15, and then select Motion from
the Tween pop-up menu in the Property inspector.
The span of frames changes color and an arrow appears between
Frames 1 and 15 (see the following figure). Notice how the options in
the Property inspector are different when you select a frame compared
to when you select a movie clip instance.
Create a motion tween between Frames 1 and 15 on the movie
clip’s timeline.
NOTE
You can also right-click (Windows) or option-click (Macintosh) the frame
and select Create Motion Tween from the context menu instead.
13. Select any frame between Frames 15 and 30, and then select Motion
from the Tween pop-up menu in the Property inspector to create a
second animation.
14. Click the playhead and drag it across the movie clip's timeline to test (or
scrub) the animation.
Adding animation to a timeline 55
Page 56

15. Select Control > Test Movie.
NOTE
A quicker way to test your SWF file is to use keyboard shortcuts. Press
Control + Enter (Windows) or Command + Return (Macintosh) to test
the file
The test environment opens where you can see the animation. Notice
how it loops, appearing to fade in and out because of the change in
brightness. By default, the playhead returns to Frame 1 and replays the
animation after it reaches the final frame on the Timeline. This means
the animation loops repeatedly, unless you tell it to stop. You will find
out how to do this below in the exercise called “Writing simple
actions”.
16. Select File > Save to save your progress before moving on.
After you finish saving the file, proceed to the following exercise,
“Creating a button”.
Creating a button
When you create a banner, you need to let your user click anywhere in the
banner area and open a new browser window. You can create buttons very
easily in Flash. Your button can either have a graphic with rollover
graphics, sounds, and even animations of their own. Or, you can create an
invisible button. Invisible buttons are useful when you want to create "hot
spots" on your website, or make the entire banner clickable without
obscuring your graphics. In the following exercise, you'll add an invisible
button over your banner graphics.
NOTE
For more information on creating visible buttons with graphics and rollover
effects, search creating buttons in the Flash Help panel (F1).
1. Click Scene 1 in the edit bar to make sure that you’re on the main Stage.
2. Select Insert > Timeline > Layer to create a new layer, and rename the
3. Select the Rectangle tool in the Tools panel (the button's icon looks like
4. Find the Colors section of the Tools panel (see the following figure), and
56 Basic Tasks: Creating a banner, Part 2
new layer to button.
a square).
click the pencil icon to select the Stroke color control.
Page 57

5. Select No Color, as shown in the following figure. Doing so disables the
rectangle's outline.
Select No Color for the stroke color control.
6. Drag the mouse diagonally across the Stage to create a rectangle.
The size of the rectangle does not matter—you'll resize it later using the
Property inspector.
7. Click the Selection tool in the Tools panel, and click the rectangle on
the Stage to select it.
A cross-hatch pattern appears over the rectangle when you select it.
8. Open the Property inspector (Window > Properties > Properties).
9. Change the value in the W (width) text box to 160 and the H (height)
text box to 600. Then change the X text box and the Y text box both to
0 (see the following figure).
Change the width and height of the rectangle, and then set the location of
the rectangle to cover the Stage.
10. With the rectangle still selected on the Stage, press F8 to change the
rectangle into a symbol.
11. In the Convert to Symbol dialog box, type inv btn in the Name text box,
select Button, and then click OK.
Creating a button 57
Page 58

12. Double-click the new button on the Stage to enter the Symbol-editing
mode.
The rectangle is currently on the first Up frame of the button you
created. This is the Up state of the button—what users see when the
button sits on the Stage. Instead, you want the button not to have
anything visible on the Stage. Therefore, you need to move the
rectangle to the Hit frame, which is the hit area of the button (the
active region that a user can click to activate the button's actions).
13. Click the keyframe at the Up frame, and hold down the mouse button
while you drag the keyframe to the Hit frame (see the following figure).
Drag the rectangle keyframe from the Up frame to the Hit frame on
the Timeline.
Now the entire area of the banner is clickable, but there is no visual
appearance of the button on your banner.
14. Click Scene 1 to return to the main Timeline.
Now there is a teal rectangle over the banner area. This refers to the
invisible button's Hit area. If it's distracting to you, you can hide the
button layer in the authoring environment.
15. (Optional) On the Timeline, click the dot that's under the Eye icon on
the button layer to hide the contents of that layer.
16. Select File > Save to save your progress before moving on.
After you finish saving the file, proceed to the following exercise,
“Writing simple actions”.
58 Basic Tasks: Creating a banner, Part 2
Page 59

Writing simple actions
You need to add some simple ActionScript to your banner in order for the
invisible button to open a website or send information about how many
clicks the banner has received.
There are several different places you can add ActionScript in a Flash
document. You can select an instance, and add ActionScript that attaches
directly to that instance. To access the code, you would need to find and
select that instance again. You can also add ActionScript to a frame (or
multiple frames) on the Timeline. It's a good idea to add all of your code to
a single frame on the Timeline, because it's much easier to find, update,
and organize when you're working on a file. Do not attach your
ActionScript to instances.
NOTE
You can also keep your ActionScript in external class files that import into
the FLA file you're working on. This is sometimes the best way to organize
your ActionScript, particularly when you work on larger projects. This
topic goes beyond the scope of this tutorial.
Notice how your Join Us motion tween continually loops when you test it.
By default, the playhead on the Timeline loops if you have content on
more than one frame. Therefore, if you have content on several frames in a
movie clip or on the main Timeline, it will play and loop forever. You can
stop the playhead from looping by adding a single line of ActionScript. If
you add this ActionScript to a frame, the playhead stops when it reaches
that frame:
stop();
You don't need to add this ActionScript to your banner. However, you will
need to add this ActionScript to other FLA files that you create. The stop
action is ActionScript you need to know about when you start using Flash
so you can stop looping SWF files when necessary.
Writing simple actions 59
Page 60

Before you add the code, you need to give the button a unique instance
name. The instance name enables you to target the button with
ActionScript code. If you don't name the button, your code doesn't have a
way of targeting the button from the timeline. The first step is to assign the
invisible button an instance name, and then you add code that targets that
button using its name.
1. Select the invisible button on the Stage.
2. Open the Property inspector (Window > Properties), and find the
Instance Name text box in the Property inspector.
3. Type inv_btn into the Instance Name text box.
NOTE
An instance name is different from the symbols name (which is what you
type in the Name text box in the Convert to Symbol dialog box). An
instance name cannot have spaces or special characters, but you can use
underscores. Also, your instance names are case-sensitive.
4. Select Insert > Timeline > Layer to insert a new layer, and then rename
the new layer to actions.
5. Open the Actions panel (Window > Actions), and then select Frame 1
of the actions layer.
6. Type the following ActionScript into the script pane (the editable text
field) in the Actions panel:
inv_btn.onRelease = function(){
getURL("http://gnome.deseloper.com", "_blank");
};
Notice how you target the inv_btn instance in the first line of code.
The event is the
onRelease event in your ActionScript code, which
refers to the action when a user clicks and then releases the mouse over
the
inv_btn instance. Then you tell the button to open a particular
web page (http://gnome.deseloper.com) in a new window (
using the
getURL() method. Obviously, you would replace this URL
_blank)
with whatever website you want the banner to open. If you want the
banner to open the website in the current page, replace
_self.
_blank with
This is a simple piece of ActionScript code that reacts to a button click.
There is a lot of additional information on learning the ActionScript
language in the Flash 8 documentation. Refer to the documentation's
Table of Contents, and find Learning ActionScript 2.0 in Flash.
60 Basic Tasks: Creating a banner, Part 2
Page 61

7. Select File > Save to save your progress before moving on.
After you finish saving the file, proceed to the following exercise, “Test
the application”.
Test the application
Now you have a Flash banner, with graphics and animation, which also
reacts to button clicks. You have completed your first interactive and
animated Flash document. Let's take a look at it in action, within a
browser window.
1. Return to your banner2 document, and then select File > Publish
Preview > HTML.
The default browser on your computer opens and displays the banner.
By default, the banner appears at the upper-left corner of the HTML
document.
2. Click the banner to open the web page. A new browser window should
open and display the gnome website.
3. Close both browser windows and return to the Flash authoring
environment.
If you are happy with your document, then save your changes and stay
posted for Part 3 of this tutorial. You might want to change the
animation or text, or modify the code as necessary.
NOTE
If you want to compare your results to the tutorial source file, open the
banner2_complete.fla from the FlashBanner/Part2 folder that you saved
on your hard disk in “Open the authoring document” on page 163.
Test the application 61
Page 62

Summary
Congratulations for completing the next step of creating a banner in Flash.
You used the Flash authoring tool to add text, create symbols, animate on a
timeline, and add interactivity to your application. In Part 2 of this
tutorial, you learned how to use the Flash workspace to accomplish the
following tasks:
■ Create text.
■ Create symbols.
■ Create an animation.
■ Create buttons.
■ Write ActionScript.
You now have a banner that you can export and add to a web page. In Part
3 of this tutorial, you will publish your work, and take the file and add it to
a Dreamweaver website.
To continue building this application, go to the Part 3 of this tutorial:
“Basic Tasks: Creating a banner, Part 3” on page 63.
62 Basic Tasks: Creating a banner, Part 2
Page 63

CHAPTER 4
Basic Tasks: Creating a banner, Part 3
This is Part 3 of a three-part article on how to build a simple animated
banner in Macromedia Flash Basic 8 or Macromedia Flash Professional 8,
and add it to a web page using Macromedia Dreamweaver. In this final
part, you learn about file size, banner standards, how to set publish
settings, how to add the banner to a Dreamweaver web page, and how to
add Macromedia Flash Player detection.
You must have Dreamweaver MX 2004 or Dreamweaver 8 installed to
complete most of Part 3 of the tutorial. If you don't use Dreamweaver, you
can complete the first part of this article and use the HTML that Flash
outputs with a different HTML editor. However, you won't be able to
enjoy some of the benefits of using Flash and Dreamweaver together.
See the introduction to “Basic Tasks: Creating a banner, Part 1” on page 25
for a desecription of Part 1, 2, and 3 of this tutorial.
You do not need any prerequisite knowledge to complete these tutorials,
however you should complete Part 1 and Part 2 of this tutorial before you
start Part 3.
In Part 3 of this tutorial, you will complete the following tasks:
Examine the completed FLA file . . . . . . . . . . . . . . . . . . . . . . . . . . . .64
Checking your publish settings . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 68
Inserting Flash on a Dreamweaver site . . . . . . . . . . . . . . . . . . . . . . . .71
Using roundtrip editing . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 73
Checking for Flash Player . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 74
Test the application . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 76
4
63
Page 64

The tutorial workflow includes the following tasks:
■ “Examine the completed FLA file” on page 64 lets you view the
completed Flash document for Part 3.
■ “Checking your publish settings” on page 68 shows you how to check
and modify your publish settings before you compile the finished
banner.
■ “Inserting Flash on a Dreamweaver site” on page 71 shows you how to
insert a Flash animation into a web page using Dreamweaver.
■ “Using roundtrip editing” on page 73 shows you how to return to the
Flash authoring tool from Dreamweaver to make further modifications
of your FLA file.
■ “Checking for Flash Player” on page 74 shows you how to add a
Dreamweaver behavior that detects if your visitor has Flash Player
installed.
■ “Test the application” on page 76 shows you how to export and test
your document’s SWF file, which lets you test your progress so far.
Examine the completed FLA file
As you examine the finished version of an application that you’ll create,
you’ll also look at the Flash workspace.
In this section, you will complete the following tasks:
■ “Open the authoring document” on page 163
■ “Review the completed FLA file” on page 164
■ “Close the completed project” on page 66
In subsequent sections you’ll go through the steps to create the application
yourself starting with a brand new FLA file.
64 Basic Tasks: Creating a banner, Part 3
Page 65

Open the finished project
The files for this tutorial are located in the Samples and Tutorials folder in
the Flash installation folder. For many users, particularly in educational
settings, this folder is read-only. Before proceeding with the tutorial, you
should copy the entire FlashBanner tutorial folder to the writable location
of your choice. In Part 1 or Part 2, you might have already copied the
FlashBanner source files to another location of your hard disk.
On most computers, you will find the Flash Banner tutorial folder in the
following locations:
■ In Windows: boot drive\Program Files\Macromedia\Flash 8\Samples
and Tutorials\Tutorial Assets\Basic Tasks\FlashBanner\.
■ On the Macintosh: Macintosh HD/Applications/Macromedia Flash 8/
Samples and Tutorials/Tutorial Assets/Basic Tasks/FlashBanner/.
Copy the FlashBanner folder to another location on your hard disk to
which you have access. Inside this folder are three directories for each part
of this tutorial: Part1, Part2, and Part3. In the FlashBanner/Part3 folder,
you will find an HTML file called gnome.html inside the finished folder.
Double-click the file to open it in your default browser. You now see the
completed SWF and HTML files in the browser window.
Examine the completed FLA file 65
Page 66

Review the completed project
In the completed project, you will see the structure that makes up the
finished project for Part 3 of this tutorial. The application, a Flash banner
inserted into an HTML page for a gnome website, looks like this at the end
of Part 3:
The completed banner for Part 3
By the end of Part 3 of this tutorial, you will add the banner that you
created which contains graphics, animation, and interactivity to a website
using Dreamweaver.
Close the completed project
To close the document, click the close button on your browser window, in
the upper right (Windows) or left (Macintosh) corner of the window.
You might prefer to keep the finished file open as a reference while working
with your banner file.
Now you’re ready to start creating your own banner file in the next section,
“Considering your audience”.
66 Basic Tasks: Creating a banner, Part 3
Page 67

Considering your audience
When you create a site, you often need to follow certain guidelines for
submitting a Flash banner. For the purposes of this article, following
established advertising guidelines is not a great concern because you're not
submitting the banner to a company for advertising purposes. This section
briefly explores some of the considerations you might have when creating a
banner in a real-life project, or a project for wide distribution. When you
create a banner that you submit to an advertising company, often you need
to make sure the file meets their specified file size, dimension, target Flash
Player version, and frame-rate guidelines. Sometimes, you have to consider
other rules about the kinds of media you can use, button code you use in
the FLA file, and so forth.
You have created the banner and resized its dimensions. When doing so,
you actually set the banner to established and standardized dimensions for
what the Interactive Advertising Bureau calls a "wide skyscraper." The file
size is also reasonable for a Flash ad of this size. You will discover how to
reduce the file size in an upcoming exercise. For information on standard
advertising dimensions (and many other useful guidelines), check out the
Interactive Advertising Bureau's Standards and Guidelines page here:
www.iab.net/standards/adunits.asp. However, ensure you confirm the
advertising guidelines for the advertising service, client, or website that
you're advertising with first. Guidelines might include standards for file
size, dimensions, sound and video usage, and buttons.
Considering your audience 67
Page 68

The purpose of this article is understand how to create Flash content,
export it from Flash, and add it to your own website. The lesson to draw
from considering banner guidelines is that you need to consider your
audience. Whenever you create a Flash site, think about the kind of people
who will see the content—much like when you create any website. Is your
audience a wide range of individuals, with many kinds of computers and
Flash Players (or none at all)? Or, is your audience primarily fellow Flash
developers and new media companies? Your audience affects which Flash
Player version you target. For example, if you think a diverse audience
(often a large audience with a wide range of computer capabilities) will visit
your site, target an earlier version of Flash Player, such as version 6. If you
think other web professionals will visit the site, then the latest player (with
a detection system) is fine. You set your Flash Player and add a Flash Player
detection system using Dreamweaver in upcoming sections.
NOTE
If you send your banner to a company to host, they usually have special
requirements for how you add button code to your FLA file. Often, they
want you to add a specific variable (such as clickTAG) instead of a URL.
Refer to the advertising service, client, or website guidelines for the
correct button code to add to your FLA file. Some companies also limit
what frames per second (fps) rate you can use in the SWF file. When you
design a banner, try to keep your fps rate as low as possible. I recommend
using 18 fps or lower; ideally, use 12 fps.
Checking your publish settings
Often you need to save banners to earlier versions of Flash Player. Many
sites you might advertise with now accept Flash Player 6 files. You might
also create a website that targets a wide audience, and you need to target an
older player. The simple ActionScript you added to your file can play in
Flash Player 6. Therefore, you can change your player settings to Flash
Player 6 for your website.
68 Basic Tasks: Creating a banner, Part 3
Page 69

In earlier parts of this tutorial, you made changes in the Document
Settings dialog box. You set the dimensions and frame rate (fps) for the
SWF file. In this final section, you will make sure that the Flash Player
setting you want to target is correct, and that you export the files you need.
Many Flash developers make these settings when they start the FLA file,
because they are aware of what they need to output and target.
1. Open the banner2.fla file from Part 2 of this tutorial (“Basic Tasks:
Creating a banner, Part 2”).
If you don't have banner2.fla, open banner3.fla from the tutorial
source files (see “Open the finished project” on page 65). Look inside
the start folder.
2. Select File > Save As and then rename the file banner3.fla.
3. Select File > Publish Settings.
The Publish Setting dialog box opens, where you can change many
different settings for publishing your files.
4. Click the Formats tab, and then make sure that the Flash (.swf) check
box is selected.
5. Deselect the HTML option.
For this exercise, you don't need to output an HTML page.
6. Click the Flash tab, and select Flash Player 6 from the Version pop-up
menu.
When you add Flash advertisements to an HTML page, use Flash
Player 6 or earlier (as of the time of writing). Many Flash developers
still use Flash Player 5, although sites are starting to use Flash Player 6,
which enables you to add additional functionality in your Flash
advertisements.
7. Select ActionScript 1.0 from the ActionScript version pop-up menu.
For this example, you wrote ActionScript 1.0 style code (in Part 2), and
although this setting does not matter it's a good habit to check which
version you have selected. You can write ActionScript 2.0 and publish
to Flash Player 6 if you want.
Checking your publish settings 69
Page 70

8. In the Options section, select Compress movie.
You do not need to make any other selections on the Flash tab.
9. When you finish, click OK to accept the changes to your document.
10. Select File > Publish when you have finished editing your FLA file.
This publishes the SWF file to the directory where you saved the
SWF file.
11. Go to the directory to which you published the banner's SWF file.
Check the file size of the document (it's called banner3.swf).
As discussed previously, file size is not a great concern because you're
not submitting the banner to an advertising service. If you need to or
want to reduce the file size of your banner, you can go to the Publish
Settings dialog box again (File > Publish Settings) and click the Flash
tab. You can reduce the quality of the bitmap image you use in the
background by changing the JPEG quality to a lower number.
12. Move the slider to 60, and click Publish.
When you check the SWF file again, the file size is smaller.
There are other ways to reduce the file size of a SWF file. If you need to
design a file to a specific maximum file size, make sure you publish your
work regularly and check the current file size. Bitmap images, sounds, and
video quickly increase a SWF file's size.
If you don't have Dreamweaver installed, then the tutorial series ends with
this section. If you don’t have Dreamweaver, you can return to the Publish
Settings dialog box from this exercise, and make sure you select the HTML
option under the Formats tab. When you publish the document, an
HTML file exports with the SWF file. You can open this file, copy the
HTML code, and paste it into your website. Notice that this file contains
some extra tags that you won't need if you have an existing website, such as
head and body tags. The tags you need are both the object and embed
tags, which contains the information both Internet Explorer and Mozillabased browsers need to display the SWF file.
If you have Dreamweaver installed, continue to the next page. In the
following exercises, you place and edit the banner in a web page.
70 Basic Tasks: Creating a banner, Part 3
Page 71

Inserting Flash on a Dreamweaver site
You might have a web page already created for a banner. We have created a
page for you to use for the purposes of this exercise, which is ready to have
a banner of this size placed on it.
Make sure that you have the FlashBanner/Part3 directory available (see
“Open the finished project”), and find the website folder inside this
directory. Inside the website folder are the documents that you need to edit
in Dreamweaver. You will modify the gnome.html web page in the
following exercise.
NOTE
You can find a finished version of the website in the finished folder in the
FlashBanner/Part3 directory.
1. Open the page called gnome.html in Dreamweaver MX 2004 or
Dreamweaver 8 (this tutorial uses Dreamweaver 8).
You can find this document in the website folder of this article's source
files. Look inside the start folder (FlashBanner/Part3/website/start).
2. Save a copy of gnome.html in the same directory as the SWF file you
published in the previous exercise (banner3.swf).
3. Save a copy of rightnav.css in the same directory as the SWF file you
published in the previous exercise.
Look inside the start folder to find rightnav.css. This document adds
styles (such as text color and margins) to the gnome.html file.
4. In Dreamweaver, make sure that you're in Split view (View > Code and
Design).
When in Split view, you can see and edit the code you're working on,
and also select the SWF file easily in Design view.
5. Select the large 160 x 600 image placeholder on the right side of the web
page (see the following figure).
Inserting Flash on a Dreamweaver site 71
Page 72

This is where you want to add the Flash banner to the website.
Select the large image placeholder on the right side of the web page in
Dreamweaver. Notice that the dimensions are the same as your banner file.
6. Press the Backspace or Delete key to delete the image. Leave the text
selection pointer at that position in the HTML document.
7. Select Insert > Media > Flash.
This opens the Select File dialog box, where you can select the SWF file
of the banner you created.
8. Select the banner3.swf file, which should be in the same folder your web
page is in (see Step 2).
9. Click OK.
The SWF file is inserted into the web page. (See the gnome.html
document in the finished folder to reference the code that's added to
the document).
10. (Optional) You can select the SWF file and click Play in the Property
inspector to view the banner's animation.
11. Select File > Preview in Browser > iexplore (Windows) or Internet
Explorer (Macintosh) (or select your preferred browser) to preview your
site that now contains the SWF banner in a browser window.
12. Select File > Save in Dreamweaver to save your changes before you
proceed to “Using roundtrip editing”.
72 Basic Tasks: Creating a banner, Part 3
Page 73

Using roundtrip editing
By now, you might want to change something in your Flash banner. Say
you want to change the frame rate, or add some more text. It's easy to
return to Flash to edit the document from Dreamweaver.
1. In gnome.html, select the SWF file in Design view (where you see the
layout of the page below the HTML code), and then open the Property
inspector (Window > Properties).
The Property inspector displays controls for the SWF file.
2. Click Edit in the Property inspector (see the following figure).
Select the SWF file and click Edit in the Property inspector.
Flash opens the associated FLA file in the Flash authoring
environment, or opens a window for you to locate the associated
FLA file.
3. Make your edits in Flash.
Notice that "Editing From Dreamweaver" displays in the authoring
environment, to indicate you're editing a file from the Dreamweaver
environment.
4. Click Done next to Editing From Dreamweaver (see the following
figure).
You can edit the FLA file directly from Dreamweaver. Click Done when
you’re finished.
Flash updates the FLA file, publishes the SWF file, closes Flash, and
then returns you to the Dreamweaver document. Your document is
updated in Dreamweaver.
NOTE
To view the changes to your SWF file in Dreamweaver, either view your
site in a browser or select the SWF file in Design view and click Play in the
Property inspector.
Using roundtrip editing 73
Page 74

Checking for Flash Player
Most people who visit your website will have the Flash Player 6 or greater
plug-in installed. In rare circumstances, a visitor might not have the plugin installed. There are several different things you can do when a visitor
without Flash Player visits your site. When you have a site that uses Flash
primarily for functionality, you might want to send that user to a custom
page that links to the Macromedia site, where the user can download the
player.
The Check Plugin behavior in Dreamweaver enables you to check whether
visitors to your website have the Flash Player plug-in installed. After the
behavior checks for a plug-in, you can route the visitor to different URLs,
depending on whether they have the minimum required plug-in. For
example, if the visitor doesn't have Flash Player, you can open a page that
links the visitor to the Macromedia website to download the latest version.
1. In gnome.html, click inside the body tag (click between the "y" the
closing angle bracket) and open the Behaviors panel in Dreamweaver
(Window > Behaviors).
2. Click Add (+) and select Check Plugin from the behaviors pop-up
menu.
3. Select Flash from the Plugin pop-up menu.
4. Leave the If Found, Go To URL text box blank.
This text box controls which page the visitor with the specified plug-in
sees. Leaving the text box blank ensures that users stays on the same
page if they have Flash Player installed.
5. Type a URL into the Otherwise, Go To URL text box.
Specify an alternative URL for visitors who don't have the Flash Player
plug-in. Type noflash.html into the text box.
NOTE
There is a noflash.html document for you with the source files, included in
the sample files that accompany this tutorial; it's inside the finished folder.
Either save this document in the same folder as the gnome.html document
you're working on, or create your own file in this location. Ideally, you
would create a custom web page for users without Flash Player.
74 Basic Tasks: Creating a banner, Part 3
Page 75

6. Select the Always go to first URL if detection is not possible option.
When selected, this option effectively means "assume that the visitor
has the plug-in, unless the browser explicitly indicates that the plug-in
is not present." Because you add an alternate ad for visitors without the
plug-in, this option is preferable for this exercise. The following figure
shows the selections you have made up to this point to add Flash Player
detection.
Make these selections to add Flash Player detection in Dreamweaver using
a behavior.
7. Click OK. When you finish, Dreamweaver adds the following code to
the <body> tag:
<body id="container" onLoad="MM_checkPlugin('Shockwave
Flash','','noflash.html',true);return
document.MM_returnValue">
8.
Save your changes to the document before you proceed to “Test the
application”.
NOTE
You can find the finished files in the FlashBanner/Part3 file directory,
inside the finished folder.
You can also add Flash Player detection in Flash authoring if you aren't
using Dreamweaver. Go to the Publish Settings dialog box (File > Publish
Settings) and make sure that you select HTML in the Formats tab. Then
select the HTML tab, and select the Detect Flash Version option. Click
Settings next to the check box. You can set the target, content, and
alternate pages in this dialog box.
Checking for Flash Player 75
Page 76

Test the application
Now you have a Flash banner, with graphics and animation, which also
reacts to button clicks. You have completed your first interactive and
animated Flash document, and then you inserted it into a website using
Dreamweaver. Let's take a look at the banner in action, within a browser
window.
1. Click the gnome.html document that you modified in the previous
exercises to open the web page that contains your banner.
A new browser window opens and display the gnome website.
2. Click the banner to open the browser window from the web page.
NOTE
If you want to compare your results to the tutorial source file, open the
banner3_complete.fla and gnome.html files from the finished folder inside
the FlashBanner/Part3 folder that you saved on your hard disk in “Open
the authoring document” on page 163.
76 Basic Tasks: Creating a banner, Part 3
Page 77

Summary
Now you have completed your first Flash site and inserted it into a
Dreamweaver web page. You have learned how to create a new file, import
content, create new assets in Flash, add simple animation and
ActionScript, and publish your work for the web. You also learned how to
use Dreamweaver to insert the SWF file into an existing web page,
probably one that's similar to a simple page you've created in the past.
In Part 3 of this tutorial, you learned how to use Flash and Dreamweaver to
accomplish the following tasks:
■ Modify publish settings for a SWF file.
■ Publish a SWF file.
■ Insert a SWF file on a web page using Dreamweaver.
■ Use roundtrip editing to open, modify, and republish a FLA file from
Dreamweaver.
■ Add a Dreamweaver behavior to check for Flash Player.
This introductory step of learning Flash and adding a SWF file to a web
page is an important one when you're learning to use Flash. You now have
the fundamentals and understand the essential nature and workflow of
creating content with Flash. Hopefully, you'll feel better equipped to learn
how to create increasingly interactive, entertaining, functional, or
instructional content using Flash.
Summary 77
Page 78

78 Basic Tasks: Creating a banner, Part 3
Page 79

CHAPTER 5
Basic Tasks: Create Accessible Flash Content
With knowledge of a few design techniques and accessibility features in
Macromedia Flash Basic 8 and Macromedia Flash Professional 8, you can
create Flash content that is accessible to all users, including those with
disabilities.
This lesson demonstrates how to create an accessible document, designed
for use with screen readers (which read web content aloud for visually
impaired users) and other assistive technologies.
You can print this tutorial by downloading a PDF version of it from the
Macromedia Flash Documentation page at www.macromedia.com/go/
fl_documentation.
In this tutorial, you will complete the following tasks:
Make your document accessible to screen readers . . . . . . . . . . . . 81
Provide a document title and description . . . . . . . . . . . . . . . . . . . . . 81
Provide a title and description for instances . . . . . . . . . . . . . . . . . . 82
Specify that screen readers ignore elements in your document . 83
Change static text to dynamic text for accessibility . . . . . . . . . . . . 83
Control the tab order and reading order . . . . . . . . . . . . . . . . . . . . . .84
The lesson offers an introduction to basic techniques of making your Flash
content accessible. For detailed and comprehensive information about
incorporating accessibility features in your Flash content, see “Creating
Accessible Content” in Using Flash.
5
79
Page 80

Set up your workspace
First, you’ll open the start file for the lesson and set up your workspace to
use an optimal layout for taking lessons.
1. To open your start file, in Flash select File > Open and navigate to
the file:
■ In Windows, browse to boot drive\Program Files\Macromedia\Flash
8\Samples and Tutorials\Tutorial Assets\Basic Tasks\Create
Accessible Content and double-click accessibility_start.fla.
■ On the Macintosh, browse to Macintosh HD/Applications/
Macromedia Flash 8/Samples and Tutorials/Tutorial Assets/Basic
Tasks/Create Accessible Content and double-click
accessibility_start.fla
2. Select File > Save As and save the document with a new name, in the
same folder, to preserve the original start file.
NOTE
As you complete this lesson, remember to save your work frequently.
3. Select Window > Workspace Layout > Default to set up your workspace
for taking lessons.
80 Basic Tasks: Create Accessible Flash Content
Page 81

Make your document accessible to screen readers
You’ll now specify that your document is accessible to screen readers, and
provide a name and description of your document that a screen reader can
read aloud.
1. With nothing selected on the Stage, select Window > Other Panels >
Accessibility.
2. In the Accessibility panel, verify that the following options are selected:
Make Movie Accessible is selected by default and allows Flash Player
to pass accessibility information to a screen reader.
Make Child Objects Accessible allows Flash Player to pass
accessibility information nested inside a movie clip to a screen reader. If
this option is selected for the entire document, you can still hide child
objects for individual movie clips.
Auto Label associates text next to another Stage object, such as an
input text field, as a label or title for that element.
Provide a document title and description
In the Accessibility panel for the document, you can enter a name and
description for your document for screen readers.
■ In the Name text box, enter Trio ZX2004. In the Description text box,
enter Corporate website about the Trio ZX2004. Includes 6
navigation buttons, overview text, and an animated car.
Provide a document title and description 81
Page 82

Provide a title and description for instances
Now that you’ve provided information about the entire document, you can
provide information about Stage objects included in the document.
1. Select the Trio Motor Company logo along the top of the Stage. In the
Accessibility panel, enter Tr i o Mo t o r C o mp a ny in the Name text box.
Do not enter anything in the Description text box.
Not every instance needs a description, which is read with the title
information. If the title name sufficiently describes the function of the
object, you don’t need to include a description.
2. With the Accessibility panel still open, select the Dealers button on
the Stage.
Information in the Accessibility panel changes to reflect Accessibility
options for the selected object.
In the Accessibility panel for the Dealers button, you do not need to
provide a name in the Title text box, because the button includes a text
label that the screen reader will read. If you did not want the screen
reader to read the text in the button, you could deselect Auto Label
when you set up accessibility for the document.
3. In the Description text box, enter Links to a web page with information
about dealers nationwide.
The other buttons also include text, which the screen reader will read
aloud; therefore, you do not need to provide a title. Since the title of the
buttons is fairly self-explanatory, there’s no need for you to include
descriptions.
82 Basic Tasks: Create Accessible Flash Content
Page 83

Specify that screen readers ignore elements in your document
Screen readers follow a specific order when reading web content. However,
when content on the web page changes, most screen readers will begin
reading the web content all over again. This screen reader feature can be
problematic when Flash content contains, for example, animation, which
could cause the screen reader to begin again each time there’s a change in
the animation.
Fortunately, you can use the Accessibility panel to either deselect Make
Object Accessible, so that the screen reader does not receive accessibility
information about the object, or deselect Make Child Objects Accessible,
so that the screen reader does not receive accessibility information nested
within a movie clip. You’ll now do the latter so that users will know the
web page contains an animation, and the animation won’t cause the screen
reader to constantly refresh.
1. On the Stage, click the car, which is the safety_mc movie clip instance.
2. In the Accessibility panel, deselect Make Child Objects Accessible. In
the Name text box, enter Trio ZX2004 animation. In the Description
text box, enter Animation that includes three views of the Trio
ZX2004.
Change static text to dynamic text for accessibility
Static text is accessible to screen readers. However, you cannot provide
static text with an instance name, which is required to control the tab order
and reading order. You’ll change the overview text paragraph to dynamic
text and specify accessibility options.
1. On the Stage, select the text that begins “The TRIO ZX2004 provides
the ultimate in efficiency ....”
The Accessibility panel changes to indicate that you cannot apply
accessibility features to this selection.
Change static text to dynamic text for accessibility 83
Page 84

2. In the Property inspector, select Dynamic Text from the Text Type
pop-up menu.
Accessibility settings now appear in the Accessibility panel.
3. In the Instance name text box, enter text9_txt.
NOTE
To specify a tab order and reading order, which you’ll do next, you must
provide an instance name for all instances. The instance name must be
unique in your document.
Control the tab order and reading order
You can create a tab order that determines the order in which objects
receive focus when the users press the Tab key. You can also control the
order in which a screen reader reads information about the object (known
as the reading order). You can create both the tab and reading order using
the
tabIndex property in ActionScript (In ActionScript, the tabIndex
property is synonymous with the reading order). If you have Flash
Professional 8, you can use the Accessibility panel to specify the tab order,
but the tab index that you assign does not necessarily control the
reading order.
To create a reading order, you must assign a tab index to every instance in
ActionScript.
If you have Flash Professional, creating a tab order is as easy as entering a
number in the Tab Index text box. You can then view the tab order directly
on the Stage.
84 Basic Tasks: Create Accessible Flash Content
Page 85

To create a tab order in this lesson, use one of the following procedures. To
create a reading order along with a tab order, follow the procedure to
control the tab order and reading order using ActionScript.
If you have Flash Professional 8, you can follow this procedure to create a
tab order using the Accessibility panel:
1. With the Accessibility panel open, select the logo_mc instance at the top
of the Stage. In the Accessibility panel, enter 1 in the Tab Index
text box.
2. Continue to select each instance on the Stage and enter a tab order
number in the Tab Index text box, using information from the
following table:
Instance name Enter the following number in the Tab
Index text box
logo_mc 1
dealers_btn 2
orders_btn 3
research_btn 4
text4_txt (the text
above the Overview
button that reads
TRIO ZX2004)
overview_btn 6
powerplant_btn 7
news_btn 8
safety_mc 9
text8_txt 10
text9_txt 11
bevel_mc (the bar
along the bottom of
the Stage)
5
12
Control the tab order and reading order 85
Page 86

If you have Flash Professional 8, follow this procedure to view a tab order:
■ Select View > Show Tab Order.
The tab index number that you entered appears next to the instance on
the Stage.
NOTE
A tab order created with ActionScript, rather than the Accessibility panel,
does not appear when Show Tab Order is enabled.
Follow this procedure to control the tab order and reading order using
ActionScript:
1. In the Timeline, select Frame 1 of the Actions layer.
2. In the Actions panel (Window > Actions), view the ActionScript that
creates the tab index for each instance in the document.
3. If you’re using Flash Basic 8, or if you’re using Flash Professional 8 and
you did not create the tab index using the Accessibility panel, delete the
/* and */ in the script to uncomment the script:
this.logo_mc.tabIndex = 1;
this.dealers_btn.tabIndex = 2;
this.orders_btn.tabIndex = 3;
this.research_btn.tabIndex = 4;
this.text4_txt.tabIndex = 5;
this.overview_btn.tabIndex = 6;
this.powerplant_btn.tabIndex = 7;
this.news_btn.tabIndex = 8;
this.safety_mc.tabIndex = 9;
this.text8_txt.tabIndex = 10;
this.text9_txt.tabIndex = 11;
this.bevel_mc.tabIndex = 12;
86 Basic Tasks: Create Accessible Flash Content
Page 87

About testing your document with screen readers
You already know the importance of regularly testing your Flash document
as you create it to ensure it performs as expected. Frequent testing is even
more important when you design a document to work with assistive
technologies such as screen readers. In addition to testing tab order in your
SWF file, you should also test your tab order in various browsers; some
browsers differ in how the user tabs to or out of Flash content. For
information about resources to test your document with a screen reader, see
“Testing accessible content” in Using Flash.
Summary
Congratulations on creating accessible Flash content. In a few minutes,
you learned how to accomplish the following tasks:
■ Specify that your document is accessible to screen readers
■ Provide a document title and description
■ Provide a title and description for document instances
■ Specify that screen readers ignore elements in your document
■ Change static text to dynamic text for accessibility
■ Control the order in which users navigate with the Tab key
■ Control the reading order with ActionScript
Macromedia maintains an extensive website devoted to accessibility. For
more information about accessibility with Macromedia products, see the
Macromedia accessibility website at www.macromedia.com/macromedia/
accessibility.
Summary 87
Page 88

88 Basic Tasks: Create Accessible Flash Content
Page 89

CHAPTER 6
Basic Tasks: Work with Layers
In Macromedia Flash Basic 8 and Macromedia Flash Professional 8, layers
are analogous to transparent sheets of acetate stacked on top of each other.
In the areas of a layer that don’t contain content, you can see through to
content in the layers below. Layers assist you in organizing content in your
document. For example, you can keep background art on one layer and
navigational buttons on another. Additionally, you can create and edit
objects on one layer without affecting objects on another layer.
You can print this tutorial by downloading a PDF version of it from the
Macromedia Flash Documentation page at www.macromedia.com/go/
fl_documentation.
In this tutorial, you will complete the following tasks:
Select a layer. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 91
Hide and show layers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .92
Lock a layer . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 92
Add and name a layer . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .93
Change the order of layers. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .93
Organize layers in a folder . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .94
Add a mask layer . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .94
Add a guide layer . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .95
Delete a layer . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .96
6
89
Page 90

Set up your workspace
First, you’ll open the start file for the lesson and set up your workspace to
use an optimal layout for taking lessons.
1. To open your start file, in Flash select File > Open and navigate to
the file:
■ In Windows, browse to boot drive\Program Files\Macromedia\Flash
8\Samples and Tutorials\Tutorial Assets\Basic Tasks\Work with
Layers and double-click layers_start.fla.
■ On the Macintosh, browse to Macintosh HD/Applications/
Macromedia Flash 8/Samples and Tutorials/Tutorial Assets/Basic
Tasks/Work with Layers and double-click layers_start.fla.
NOTE
The Work with Layers folder contains completed versions of the tutorial
FLA files for your reference.
2. Select File > Save As and save the document with a new name, in the
same folder, to preserve the original start file.
3. Select Window > Workspace Layout > Default to set up your workspace
for taking lessons.
4. In the Stage View pop-up menu, in the upper-right side of the Timeline,
select Show Frame to view both the Stage and the workspace.
5. If necessary, drag the lower edge of the Timeline (Window > Timeline)
down to enlarge the Timeline view.
You can also use the scroll bar to scroll through the layers.
90 Basic Tasks: Work with Layers
Page 91

Select a layer
You place objects, add text and graphics, and edit on the active layer. To
make a layer active, you either select the layer in the Timeline or select a
Stage object in the layer. The active layer is highlighted in the Timeline,
and the pencil icon indicates it can be edited.
1. In the Tools panel, click the Selection tool.
2. On the Stage, select the red car.
A pencil icon in the Timeline indicates that the Red Car layer is now
the active layer.
3. Select the Text layer in the Timeline.
The text blocks above and below the red car are both selected on the
Stage, since they’re both on the Text layer.
Select a layer 91
Page 92

Hide and show layers
You can hide layers to view content on other layers. When hiding layers,
you have the option of hiding all layers in your document simultaneously
or hiding layers individually.
1. Click the eye icon above the layers so that a red X appears in the
Eye column.
All content disappears from the Stage.
2. One by one, click each red X in the column and watch the content for
the layer reappear on the Stage.
Controls to the right of each layer name let you show or hide the
contents of a layer.
NOTE
You may need to use the scroll bar to see all the layers.
Lock a layer
When you’ve placed content as desired on a layer, you can lock the layer to
avoid inadvertent changes to the content by you or by others working on
the document.
1. In the Timeline, click the black dot under the Lock column, next to the
Logo layer.
A padlock icon appears, indicating the layer is now locked.
2. With the Selection tool, try to drag the logo that appears along the top
of the Stage.
You can’t drag the logo, because the layer is locked.
NOTE
If you accidentally drag something from an unlocked layer, press
Control+Z (Windows) or Command+Z (Macintosh) to undo your change.
92 Basic Tasks: Work with Layers
Page 93

Add and name a layer
You’ll now add a layer, name the layer, and then add a graphic symbol to
the layer.
1. In the Timeline, click the Car layer.
2. Click Insert Layer below the Timeline.
The new layer appears above the Car layer and becomes the active layer.
3. Double-click the layer name, type Background as the new name for the
layer, and press Enter (Windows) or Return (Macintosh).
As a best practice, always name each layer, and give the layer a
meaningful name that indicates the type of content in the layer.
4. In the Library panel (Window > Library), select the background graphic
symbol and drag it to the Stage.
Because the Background layer is above all layers except the Mask layer,
objects on that layer appear over objects on lower layers.
Change the order of layers
Obviously, you don’t want the background to cover the other objects on
the Stage. Normally, the background layer is the bottom layer on the
Timeline. You’ll move the Background layer you just created.
1. In the Timeline, drag the Background layer from the top position to the
bottom position.
All objects on the Stage now appear on top of the background.
2. With the Background layer still selected, in the Property inspector, enter
0 in the X text box and 72 in the Y text box. Press Enter (Windows) or
Return (Macintosh) to precisely position the Background layer on
the Stage.
Change the order of layers 93
Page 94

Organize layers in a folder
You can create layer folders to organize layers and reduce Timeline clutter.
The Timeline contains two layers that contain navigation objects: one for
navigational buttons and another for navigational art. You’ll create a layer
folder, named Navigation, for both layers.
1. In the Timeline, select the Buttons layer.
2. Click Insert Layer Folder, which is below the layer names.
NOTE
If the Property inspector shows properties for the frame rather than for the
movie clip, click the Background movie clip on the Stage.
3. Double-click the layer folder name and rename the folder Navigation.
4. Drag the Navbar layer and the Buttons layer to the Navigation folder.
The layers appear indented to indicate that they’re within the folder.
You can click the expander arrow to expand and collapse the folder and
included layers.
Add a mask layer
Using a mask layer provides a simple way to selectively reveal portions of
the layer or layers below it. Masking requires making one layer a mask layer
and the layers below it masked layers.
You’ll use the rectangular shape on the Stage to mask part of the road
graphic and animation so that the animation fits better on the Stage.
1. On the Stage, with the Selection tool selected, click the rectangular
shape below the road.
2. Drag the shape straight up and align the left edge of the shape with the
left edge of the road.
3. Right-click (Windows) or Control-click (Macintosh) the Mask layer in
the Timeline and select Mask from the context menu.
The layer converts to a mask layer, indicated by a blue diamond-shaped
icon. The layer immediately below the layer is linked to the mask layer.
The masked layer’s name is indented, and its icon changes to a blue
layer icon.
94 Basic Tasks: Work with Layers
Page 95

4. In the Timeline, drag the Road layer to the Mask layer, placing it below
the Car layer.
The mask layer and the layers it masks are automatically locked.
5. To view the mask effect, select Control > Test Movie.
6. When you finish viewing the mask effect, close the SWF file window to
return to your document.
Add a guide layer
So far you’ve learned about regular layers and mask layers. The third type
of layer is a guide layer. You use guide layers to hold content that you don’t
want to appear in your published or exported file. For example, you could
place instructions to others working on your document on a guide layer. As
you take lessons in Flash, you’ll notice that many of the lesson FLA files
contain placeholders, which indicate where to place a Stage object, on
guide layers. You’ll create a guide layer now.
1. In the Timeline, select the Background layer and click Insert Layer to
create a layer.
2. Name the new layer Notes, and press Enter (Windows) or Return
(Macintosh).
3. Right-click (Windows) or Control-click (Macintosh) the Notes layer
and select Guide from the context menu.
An icon next to the layer name indicates that the layer is a guide layer.
4. With the Notes layer still selected, click the Text tool in the Tools panel.
Then, in the area of the Stage above the car and road, enter Production
note: Animation with no stop (); actions loop by default.
5. Save your document and select Control > Test Movie.
No content that you added to the guide layer appears in the SWF file
window.
6. When you finish viewing the SWF file, close the window to return to
the document.
Add a guide layer 95
Page 96

Delete a layer
Because you don’t really need the guide layer in your document, you’ll
delete it.
■ In the Timeline, with the Notes layer selected, click the Delete Layer
button.
Summary
Congratulations on learning how to work with layers in Flash. In just a few
minutes, you learned how to accomplish the following tasks:
■ Select a layer.
■ Hide and show layers.
■ Lock a layer.
■ Add and name a layer.
■ Change the order of layers.
■ Organize layers in a folder.
■ Add a mask layer.
■ Add a guide layer.
■ Delete a layer.
To learn more about Flash, take another lesson.
96 Basic Tasks: Work with Layers
Page 97

CHAPTER 7
Basic Tasks: Create an Application
The application that you’ll create in this lesson lets users view the cost of
selecting multiple products. A Calculate button then adds the total cost.
You can print this tutorial by downloading a PDF version of it from the
Macromedia Flash Documentation page at www.macromedia.com/go/
fl_documentation.
In this tutorial, you will complete the following tasks:
Copy input and dynamic text fields . . . . . . . . . . . . . . . . . . . . . . . . . .99
Name text fields . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .99
Add and name a Button component . . . . . . . . . . . . . . . . . . . . . . . . 100
Declare variables and values for the prices . . . . . . . . . . . . . . . . . . .101
Specify values for input text fields . . . . . . . . . . . . . . . . . . . . . . . . . . 102
Write a function . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 103
Write an event handler for the component. . . . . . . . . . . . . . . . . . . 104
7
97
Page 98

Set up your workspace
First, you’ll open the start file for the lesson and set up your workspace to
use an optimal layout for taking lessons.
1. To open your start file, in Flash select File > Open and navigate to
the file:
■ In Windows, browse to boot drive\Program Files\Macromedia\Flash
8\Samples and Tutorials\Tutorial Assets\Basic Tasks\Create an
Application and double-click calculator_start.fla.
■ On the Macintosh, browse to Macintosh HD/Applications/
Macromedia Flash 8/Samples and Tutorials/Tutorial Assets/Basic
Tasks/Create an Application and double-click calculator_start.fla.
NOTE
The Create an Application folder contains completed versions of the
tutorial FLA files for your reference.
2. Select File > Save As and save the document with a new name, in the
same folder, to preserve the original start file.
NOTE
As you complete this lesson, remember to save your work frequently.
3. Select Window > Workspace Layout > Default to set up your workspace
for taking lessons.
The form already includes an input text field in the QTY column and a
dynamic text field in the Price column. You’ll copy the text fields for
the Shocks and Cover rows.
98 Basic Tasks: Create an Application
Page 99

Copy input and dynamic text fields
You’ll use input text fields to create a form.
1. Click the input text field where users enter the quantity of CD players.
Press Alt and drag the copy of the field down to the Shocks QTY area.
2. Alt-click the input text field that you just dragged; then drag the new
copy of the field to the Cover QTY area.
3. Alt-click the dynamic text field for the CD player’s price; then drag the
copy of the field to the Shocks price area.
4. Alt-click the field that you just dragged; then drag the copy to the Cover
price area.
Name text fields
Before you can specify values for the text fields in ActionScript, you first
need to give each text field an instance name in the Property inspector.
Appending the instance name with “txt” identifies the object as a
text object.
1. Click the top input text field in the QTY column. In the Instance Name
text box of the Property inspector (Window > Properties), type
qty1_txt.
2. Follow the previous procedure to name the middle and bottom input
text fields qty2_txt and qty3_txt, respectively.
3. Click the top dynamic text field in the Price column. In the Instance
Name text box of the Property inspector, type price1_txt.
4. Follow the previous procedure to name the middle and bottom text
fields in the column price2_txt and price3_txt, respectively.
Name text fields 99
Page 100

Add and name a Button component
Components are movie clips that offer an easy way of adding advanced
functionality to your document without having to know advanced
ActionScript. You’ll use the Button component to create a Calculate button
that totals prices. Because the component you’re using is based onv
ActionScript 2.0, you first need to configure your Publish Settings dialog
box to ensure your Flash content plays as expected.
1. Select File > Publish Settings.
2. On the Flash tab of the Publish Settings dialog box, select ActionScript
2.0 in the ActionScript Version pop-up menu, if it’s not already
selected.
3. In the Timeline, click the Components layer to select it.
4. From the Components panel (Window > Components), drag the
Button component to the Stage and place it over the Calculate guide.
5. On the Parameters tab of the Property inspector, with the Button
component selected, click the Button text on the Label row, and type
Calculate. Then press Enter or Return.
The text that you type in the Label text box is the text that appears on
the component.
6. In the Instance Name text box, enter calculate to provide the button
with an instance name.
100 Basic Tasks: Create an Application
 Loading...
Loading...