Page 1

Using Fireworks MX
Page 2

™
®
Using Fireworks MX
macromedia
Page 3

Trademarks
Afterburner, AppletAce, Attain, Attain Enterprise Learning System, Attain Essentials, Attain Objects for Dreamweaver, Authorware,
Authorware Attain, Authorware Interactive Studio, Authorware Star, Authorware Synergy, Backstage, Backstage Designer, Backstage
Desktop Studio, Backstage Enterprise Studio, Backstage Internet Studio, Design in Motion, Director, Director Multimedia Studio,
Doc Around the Clock, Dreamweaver, Dreamweaver Attain, Drumbeat, Drumbeat 2000, Extreme 3D, Fireworks, Flash, Fontographer,
FreeHand, FreeHand Graphics Studio, Generator, Generator Developer’s Studio, Generator Dynamic Graphics Server, Knowledge
Objects, Knowledge Stream, Knowledge Track, Lingo, Live Effects, Macromedia, Macromedia M Logo & Design, Macromedia Flash,
Macromedia Xres, Macromind, Macromind Action, MAGIC, Mediamaker, Object Authoring, Power Applets, Priority Access, Roundtrip
HTML, Scriptlets, SoundEdit, ShockRave, Shockmachine, Shockwave, Shockwave Remote, Shockwave Internet Studio, Showcase, Tools
to Power Your Ideas, Universal Media, Virtuoso, Web Design 101, Whirlwind and Xtra are trademarks of Macromedia, Inc. and may be
registered in the United States or in other jurisdictions including internationally. Other product names, logos, designs, titles, words or
phrases mentioned within this publication may be trademarks, servicemarks, or tradenames of Macromedia, Inc. or other entities and
may be registered in certain jurisdictions including internationally.
This guide contains links to third-party Web sites that are not under the control of Macromedia, and Macromedia is not responsible for
the content on any linked site. If you access a third-party Web site mentioned in this guide, then you do so at your own risk. Macromedia
provides these links only as a convenience, and the inclusion of the link does not imply that Macromedia endorses or accepts any
responsibility for the content on those third-party sites.
Apple Disclaimer
APPLE COMPUTER, INC. MAKES NO WARRANTIES, EITHER EXPRESS OR IMPLIED, REGARDING THE ENCLOSED
COMPUTER SOFTWARE PACKAGE, ITS MERCHANTABILITY OR ITS FITNESS FOR ANY PARTICULAR PURPOSE.
THE EXCLUSION OF IMPLIED WARRANTIES IS NOT PERMITTED BY SOME STATES. THE ABOVE EXCLUSION MAY
NOT APPLY TO YOU. THIS WARRANTY PROVIDES YOU WITH SPECIFIC LEGAL RIGHTS. THERE MAY BE OTHER
RIGHTS THAT YOU MAY HAVE WHICH VARY FROM STATE TO STATE.
Copyright © 2002 Macromedia, Inc. All rights reserved. U.S. Patents 5,353,396, 5,361,333, 5,434,959, 5,467,443, 5,500,927,
5,594,855 and 5,623,593. Portions of the software licensed under U.S. Patent No. 4,558,302 and foreign counterparts. Other patents
pending. Portions Copyright 1988, 2000 Aladdin Enterprises. All rights reserved. This software is based in part on the work of the
Independent JPEG Group. Portions Copyright 1998 Soft Horizons. All rights reserved. This manual may not be copied, photocopied,
reproduced, translated, or converted to any electronic or machine-readable form in whole or in part without prior written approval of
Macromedia, Inc.
Part Number ZFW60M100
Acknowledgments
Writing: Dale Crawford, Tonya Estes, David Jacowitz, Kenneth Price
Editing: Rosana Francescato
Project management: Stuart Manning
Production: Caroline Branch, John Francis, Patrice O’Neill
Photography: Chris Basmajian
Multimedia: Aaron Begley
First Edition: June 2002
Macromedia, Inc.
600 Townsend St.
San Francisco, CA 94103
2
Page 4

CONTENTS
INTRODUCTION
Getting Started
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 7
System requirements . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 7
Installing Fireworks. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 8
What’s new in Fireworks . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 10
CHAPTER 1
Graphic Design Basics Tutorial
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 13
What you’ll learn. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 13
What you should know . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 13
Copy the Tutorials folder. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 14
View the completed file. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 14
Create and save a new document. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 14
Explore the Fireworks work environment . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 16
Create and edit vector objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 17
Import a bitmap and select pixels . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 20
Add and edit Live Effects. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 23
Work with layers and objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 24
Create and edit a mask . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 28
Create and edit text . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 30
Export the document . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 36
Take the next steps . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 40
CHAPTER 2
Web Design Basics Tutorial
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 41
What you’ll learn. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 41
What you should know . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 41
Copy the Tutorials folder. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 42
View the completed web page . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 42
Open the source file . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 43
Import a graphic . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 43
Slice the document . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 43
Create a drag-and-drop rollover. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 46
Create and edit buttons to make a navigation bar . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 50
Create and edit a pop-up menu . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 56
Optimize the document . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 62
Export HTML . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 65
Test the completed file. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 68
Take the next steps . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 69
3
Page 5

CHAPTER 3
Fireworks Basics
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 71
About vector and bitmap graphics. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 71
About working in Fireworks . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 72
Creating a new document . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 73
Opening and importing files . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 74
Saving Fireworks files . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 80
The Fireworks work environment . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 81
Changing the canvas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 92
CHAPTER 4
Selecting and Transforming Objects
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 101
Selecting objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 101
Selecting pixels . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 104
Editing selected objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 115
Transforming and distorting selected objects and selections. . . . . . . . . . . . . . . . . . . . . 116
Organizing objects. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 120
CHAPTER 5
Working with Bitmaps
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 125
Working with bitmaps. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 125
Creating bitmap objects. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 125
Drawing, painting, and editing bitmap objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 127
Retouching bitmaps . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 130
Adjusting bitmap color and tone . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 133
Blurring and sharpening bitmaps. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 143
CHAPTER 6
Working with Vector Objects
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 147
Drawing vector objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 147
Editing paths. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 160
CHAPTER 7
Using Text
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 171
Entering text . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 171
Editing text . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 173
Applying strokes, fills, and effects to text. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 182
Attaching text to a path . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 182
Transforming text . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 185
Converting text to paths . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 185
Importing text. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 186
Checking spelling . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 187
Using the Text Editor . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 189
Contents4
Page 6

CHAPTER 8
Applying Color, Strokes, and Fills
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 191
Using the Colors section of the Tools panel . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 192
Organizing swatch groups and color models . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 193
Using color boxes and color pop-up windows . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 200
Working with strokes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 201
Working with fills . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 206
Applying gradient and pattern fills . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 207
Adding texture to strokes and fills . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 213
CHAPTER 9
Using Live Effects
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 215
Applying Live Effects. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 215
Editing Live Effects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 220
CHAPTER 10
Layers, Masking, and Blending
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 223
Working with layers. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 223
Masking images. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 229
Blending and transparency . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 247
CHAPTER 11
Using Styles, Symbols, and URLs
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 251
Using styles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 251
Using symbols . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 255
Working with URLs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 260
CHAPTER 12
Slices, Rollovers, and Hotspots
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 265
Creating and editing slices. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 265
Making slices interactive . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 273
Preparing slices for export . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 280
Working with hotspots and image maps . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 284
CHAPTER 13
Creating Buttons and Pop-up Menus
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 289
Creating button symbols . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 289
Creating navigation bars . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 299
Creating pop-up menus. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 299
CHAPTER 14
Creating Animation
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 309
Building animation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 309
Working with animation symbols . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 310
Working with frames. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 314
Tweening. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 319
Previewing an animation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 320
Exporting your animation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 320
Working with existing animations . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 322
Using multiple files as one animation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 323
Contents 5
Page 7

CHAPTER 15
Optimizing and Exporting
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 325
About optimizing . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 325
Using the Export Wizard. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 326
Optimizing in the workspace. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 328
Exporting from Fireworks . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 346
Using the Quick Export button. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 359
CHAPTER 16
Using Fireworks with Other Applications
. . . . . . . . . . . . . . . . . . . . . . . . . . . . 361
Working with Macromedia Dreamweaver MX . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 362
Working with Macromedia Flash MX . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 375
Working with Macromedia FreeHand. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 380
Working with Macromedia Director . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 384
Working with Macromedia HomeSite. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 387
Working with Microsoft FrontPage . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 389
Working with Adobe Photoshop . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 392
About working with Adobe GoLive. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 396
About working with HTML editors . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 397
CHAPTER 17
Automating Repetitive Tasks
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 399
Finding and replacing . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 400
Batch processing . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 405
Using the Project Log . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 412
Extending Fireworks . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 413
CHAPTER 18
Preferences and Keyboard Shortcuts
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 417
Setting preferences. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 417
Changing keyboard shortcut sets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 420
Working with configuration files . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 423
INDEX. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 429
Contents6
Page 8

INTRODUCTION
Getting Started
Macromedia Fireworks MX is the solution for professional web graphics design and production.
It is the first production environment to address and solve the special challenges facing web
graphics designers and developers.
You can use Fireworks to create, edit, and animate web graphics, add advanced interactivity, and
optimize images in a professional environment. In Fireworks, you can create and edit both bitmap
and vector graphics in a single application. Everything is editable, all the time. And you can
automate the workflow to meet the demands of time-consuming updates and changes.
Fireworks integrates with other Macromedia products such as Dreamweaver, Flash, FreeHand,
and Director, as well as your other favorite graphics applications and HTML editors, to provide a
true integrated web solution. You can easily export Fireworks graphics with HTML and
JavaScript code customized for the HTML editor you’re using.
System requirements
Before installing Fireworks, make sure your computer is equipped with the following hardware
and software.
Microsoft Windows™
• 300MHz Intel
• Windows 98 SE, ME, NT
• 64 MB of available RAM (128 MB recommended) plus 80 MB of available disk space
• 800-by-600-pixel resolution, 256-color display or better
• Adobe Type Manager
• CD-ROM drive
®
Pentium® II Processor
®
4 (Service Pack 6), 2000, or XP
®
Version 4 or later for use with Type 1 fonts
Macintosh
®
• Power Macintosh G3 Processor, running OS 9.1 or later, or OS X version 10.1 or later
• 64 MB of available RAM (128 MB recommended) plus 80 MB of available disk space
• 800-by-600-pixel resolution, 256-color display or better
• Adobe Type Manager Version 4 or later for use with Type 1 fonts (OS 9.x only)
• CD-ROM drive
7
Page 9

Installing Fireworks
Be sure to read the ReadMe document on the Fireworks CD-ROM for late-breaking information
or instructions.
To install Fireworks:
1 Insert the Fireworks CD into your computer’s CD-ROM drive.
2 Do one of the following:
• In Windows, the Fireworks installation program starts automatically. If it doesn’t start, choose
Start > Run. Click Browse and choose the Setup.exe file on the Fireworks CD. Click OK in the
Run dialog box.
• On the Macintosh, double-click the Fireworks Installer icon.
3 Follow the onscreen instructions.
The installation program prompts you to enter required information.
4 If prompted, restart your computer.
Running Fireworks on systems connected by a network
Macromedia uses network license detection to prevent copies of Fireworks with the same serial
number from running on multiple systems that are connected by a local area network.
If you attempt to launch Fireworks and more than the allowed number of users defined by the
license are also running Fireworks on the same network, you will be alerted of the license restriction.
If you believe you’ve received this message in error, or you would like to obtain additional licenses
for the product, contact Macromedia Technical Support at http://www.macromedia.com/
support/email/.
Viewing the files installed with Fireworks
At some point you may need to view or access the files installed with Fireworks. During
installation, Fireworks places files in various locations on your system. It’s important to
understand where these files reside and why. For more information, see “Working with
configuration files” on page 423.
Macintosh users should pay special attention to the new format Fireworks uses to store the
application and its default configuration files. For more information, see “Viewing package
contents (Macintosh only)” on page 427.
Learning Fireworks
A variety of resources are available for learning Fireworks, including a printed quick-start manual
(Getting Started with Fireworks MX), a help system you can launch from the application, a PDF
version of the complete Fireworks documentation, and several web-based information sources.
Fireworks Help is available whenever the Fireworks application is active, and contains the
complete Fireworks documentation. Choose Help > Using Fireworks to open Fireworks Help.
Mac OS X users choose Help > Fireworks Help.
Introduction8
Page 10

Fireworks tutorials
provide an interactive introduction to the key features in Fireworks that you
can complete in about an hour each. They include common Fireworks tasks such as using the
drawing and editing tools, optimizing images, and creating interactive elements such as rollovers
and navigation bars.
The Answers panel is a central location where you can find tutorials, TechNotes, and the most
up-to-date information about Fireworks, all in one place. The Answers panel is dynamic; with
just the click of a button you can get the latest updates and information about Fireworks directly
from Macromedia.
The Fireworks application itself contains many dialog boxes and tooltips designed to assist you in
using the program. Tooltips appear when your pointer pauses over a user interface element.
Getting Started with Fireworks MX includes overview information about basic Fireworks features.
The Using Fireworks MX PDF is a searchable, printable document containing the complete
Fireworks documentation. The PDF is available on the installation CD and on the Macromedia
website at http://www.macromedia.com.
Macromedia’s website is updated regularly with the latest information on Fireworks in addition
to advice from expert users, advanced topics, examples, tips, and updates. Check Macromedia’s
website for news on Fireworks and how to get the most out of the program at http://
www.macromedia.com/support/fireworks.
The Fireworks discussion group provides a lively exchange for Fireworks users, technical support
representatives, and the Fireworks development team. Use a newsgroup reader to go to news://
forums.macromedia.com/macromedia.fireworks.
Extending Fireworks MX includes information about writing JavaScript to automate Fireworks
tasks. Every command or setting in Fireworks can be controlled using special JavaScript
commands that Fireworks can interpret. A PDF version of Extending Fireworks MX is available on
the CD and on the Macromedia website at http://www.macromedia.com/support/fireworks/
extend.html.
Registering Fireworks
To get additional Macromedia support, it’s a good idea to register your copy of Macromedia
Fireworks, electronically or by mail.
When you register, you will be put on the priority list to receive up-to-the-minute notices
about upgrades and new Macromedia products. You will receive timely e-mail notices about
product updates and new content appearing on both the www.macromedia.com and the
www-euro.macromedia.com websites.
To register your copy of Fireworks, do one of the following:
• Choose Help > Online Registration and fill out the electronic form.
• Choose Help > Mail Registration, print the form, and mail it to the address shown on the form.
Getting Started 9
Page 11

What’s new in Fireworks
New features in Fireworks MX make it an increasingly approachable application with enhanced
power to create graphics and interactivity for websites. Fireworks MX maximizes productivity for
seasoned veteran web designers, HTML developers who also work with graphics, and emerging
web developers who need to develop graphics-rich, interactive web pages with little or no coding
or JavaScript knowledge.
Fireworks MX has undergone a major refinement, with a streamlined user interface, more
powerful button and pop-up menu capabilities, and intuitive bitmap and vector tools. Integration
with other Macromedia applications—as well as third-party applications—makes it easy to bring
various file formats into Fireworks and send them to other applications smoothly as you work.
Also new to Fireworks is the ability to create JavaScript commands with Macromedia Flash that
appear in Fireworks MX as panels or dialog boxes.
Ease-of-use features
A comfortable, intuitive work environment—including a Property inspector and tools that work
the way professionals would expect—make Fireworks MX an easy application to learn and get to
work quickly. Fireworks MX has a new look that is better organized and more consistent with
other applications in the Macromedia MX Studio.
Panel management enhancements include the ability to place panels in groups, then collapse the
groups so that only the panel group title bar is visible until you need to use the panels. You can
dock the panel groups in a panel docking area to organize your workspace or drag groups or
individual panels anywhere in the workspace. For more information, see “Organizing panel
groups and panels” on page 85.
The Property inspector is a dynamic panel full of options that change as you do your work. Open
a document, and the Property inspector displays document properties such as canvas color and
size. Choose a tool from the Tools panel, and the Property inspector displays tool options. Select a
vector object, and it displays stroke and fill information.
You can change these and other options—including Live Effects, blending modes, and opacity—
directly from the Property inspector, instead of having to click to open or activate panel after panel.
The Property inspector—familiar to Macromedia Dreamweaver and Flash users—reduces the number
of panels in the workspace. For more information, see “Using the Property inspector” on page 83.
Modeless bitmap and vector editing eliminates the need to constantly keep up with vector and
bitmap modes. Choosing a tool or selecting an object type automatically determines whether you
will be creating and editing bitmaps, vectors, or text.
Bitmap-editing enhancements give you intuitive capabilities to create bitmaps by cutting or
copying and pasting, to move marquee selections among bitmaps, and to fine-tune images with a
new group of image-retouching tools. Also, common selection commands are organized in a new
Selection menu.
Tools panel sections that separate the tools used for creating and editing bitmaps, vectors, and
web objects offer cues for intuitively choosing the proper tool and achieving predictable creative
results. Other tools and tool features are separated into Select, Colors, and View categories. For
more information, see “Using the Tools panel” on page 82.
The Quick Export button displays convenient options for exporting a variety of file formats or
HTML styles, or launching other Macromedia products from the document window,
eliminating setup time and streamlining the workflow. For more information, see “Using the
Quick Export button” on page 359.
Introduction10
Page 12

Onscreen text
allows you to visually integrate text and graphics without having to use the Text
Editor. Simply choose the Text tool, click on the canvas, and start typing. In the Property
inspector, you can either set text attributes for the Text tool before you begin typing or highlight
existing text and format it. Fireworks MX has a range of new text and paragraph controls to
format text. For more information, see “Using Text” on page 171.
Variable zooming lets you drag the Magnify tool to determine the precise magnification amount.
After you drag to magnify your document, the magnification amount is displayed in the Set
Magnification text box at the bottom of the document.
Windows XP and Macintosh OS X compatibility takes advantage of the latest operating systems.
Fireworks MX is fully carbonized to support all the OS X user-interface improvements.
XHTML exporting allows you to export, update, and roundtrip XHTML in all the same styles
Fireworks offers for HTML. You can roundtrip legacy documents that have been converted to
XHTML in Dreamweaver MX.
The Answers panel, a new feature in Fireworks MX, Dreamweaver MX, and Flash MX, is an
updatable link to web content, conveniently located in the Fireworks workspace. When you are
online, you can click the Update button and download fresh reference information from
Macromedia, or search online databases for documentation such as TechNotes.
The spell-checker searches every text block in your document for misspelled words. When it
finds a word it doesn’t recognize, it offers suggestions for correcting it or allows you to add it to
your dictionary.
Cross-platform font caching makes it easy to share files among work groups and clients without
worrying about cross-platform font issues. Fireworks maintains the appearance of all text in a
document on systems that do not have the fonts in the document.
Power enhancement features
Fireworks MX has a series of powerful new creativity and automation features that emerging web
designers will find easy to use and experienced developers will appreciate. These features make
Fireworks an essential part of the web designer and developer process from concept to integration.
The Data-driven Graphics Wizard allows you to assign variables to text, images, hotspots, and
slices, and then generate multiple documents based on the original, each with unique information
taken from a comma-delimited or XML database file.
The Nav Bar Builder on the Commands menu automates the process of quickly creating
navigation bars using convenient Fireworks MX button symbols. You can select an instance of a
button symbol, and then choose the number of copies to make, choose vertical or horizontal
orientation and spacing, and assign button labels and URLs in an integrated dialog box.
Pop-up Menu Editor enhancements have added creative control to the most popular new feature
in Fireworks 4. Now you can create a horizontal or vertical pop-up menu, and determine border
characteristics, cell spacing, and cell size independently from text size. You can also set placement
of menus relative to the trigger object as well as placement of submenus relative to the trigger
menu item or main pop-up menu. Fireworks automatically generates JavaScript code for you;
exported menus are fully compatible with Dreamweaver MX. For more information, see
“Creating pop-up menus” on page 299.
Getting Started 11
Page 13

Instance-level button symbol editing
lets you create a button symbol and then easily differentiate
individual buttons with unique text, URLs, and targets using the Property inspector. Meanwhile,
you can edit other graphical characteristics at the symbol level, and have the edits update across all
button instances without affecting the instance-level properties. For more information, see
“Creating button symbols” on page 289.
Open workflow features
You need not be confined by someone else’s workflow. Using Fireworks MX, you can integrate
graphic production into your development process with an open, efficient workflow that
recognizes and supports the file formats, applications, and standards you use.
JavaScript commands with SWF interface take JavaScript command creation to a higher level.
Developers can create and execute complex commands to extend and automate Fireworks MX by
combining Fireworks JavaScript extensibility API with interfaces developed in Flash MX using
components and ActionScript. For more information, see Extending Fireworks MX, available as a
PDF on the installation CD and at http://www.macromedia.com/support/fireworks/extend.html.
Macromedia Exchange support means that users—even those who are not interested in creating
JavaScript commands—can download user-created commands from the Exchange. The
commands appear in the Fireworks MX workspace as easy-to-use panels or dialog boxes.
Fireworks MX ships with several user-created commands in the Commands menu, as well as a
user-created Align panel in the Window menu.
Slice table layout controls let you define and optimize slice table layouts by dragging slice guides.
Fireworks automatically resizes attached slices, adding and deleting slices as needed. For more
information, see “Moving slice guides to edit slices” on page 271.
The Reconstitute Tables feature instantly builds a new Fireworks PNG source file when you
point to any HTML file containing tables with image slices. Macromedia Fireworks and
Dreamweaver behaviors such as image rollovers and pop-up menus are imported and attached to
the appropriate slices.
This comes in handy when you are working on existing website projects and the only available
files are the posted HTML pages. You can bring the HTML files into Fireworks and create PNG
source files from them. For more information, see “Creating Fireworks PNG files from HTML
files” on page 76.
Roundtrip Photoshop 6 text allows you to open a Photoshop 6 or 7 file with editable text intact,
so the graphic can be edited and then exported back to the Photoshop format, while maintaining
the correct text appearance and editability. For more information, see “About importing text from
Photoshop” on page 393.
Roundtrip with Microsoft FrontPage is available with a click of the Quick Export button. Launch
and Edit tables work on the original file in Fireworks; the tables are updated in FrontPage without
losing code changes that have been made in FrontPage. For more information, see “Exporting
Fireworks HTML to FrontPage” on page 390.
Macromedia Sitespring integration puts best practices in production and client management in
the Fireworks MX workspace. Simply choose Window > Sitespring to open the Sitespring
window. For more information, consult the Sitespring documentation.
Introduction12
Page 14

CHAPTER 1
Graphic Design Basics Tutorial
This tutorial will guide you through the basic tasks of designing graphics with Macromedia
Fireworks MX. You’ll get hands-on experience using the industry’s leading web graphics
application and learn basic graphic design concepts along the way.
If you are already familiar with designing graphics in Fireworks, you may want to proceed to
the “Web Design Basics Tutorial” on page 41, where you’ll learn about designing web pages
with Fireworks.
What you’ll learn
By taking this tutorial, in less than an hour you’ll accomplish the tasks required to create an ad for
classic rental cars using Fireworks. You will learn to do the following:
• Copy the Tutorials folder
• View the completed file
• Create and save a new document
• Explore the Fireworks work environment
• Create and edit vector objects
• Import a bitmap and select pixels
• Add and edit Live Effects
• Work with layers and objects
• Create and edit a mask
• Create and edit text
• Export the document
What you should know
Although this tutorial is designed for beginning Fireworks users, it covers many new features in
Fireworks, so experienced Fireworks users can benefit from it too. You don’t need to be a graphic
designer to perform this tutorial, but you should possess basic computer skills and be able to use
common desktop applications. This includes knowing how to browse for files and folders on
your hard disk.
13
Page 15

Copy the Tutorials folder
Before you begin, you’ll make a copy of the Tutorials folder, so that you can save the results of
your work while allowing you or another user to complete the tutorial at a later time using the
original files.
1 Navigate to the Fireworks application folder on your hard disk.
Note: If you are unable to view your Fireworks application folder, you may have limited access to files on your
system. You can download the files you need for this tutorial from the Fireworks Support Center on the web at
http://www.macromedia.com/support/fireworks/.
2 Drag a copy of the Tutorials folder to your desktop.
View the completed file
View the completed tutorial file to see what your finished project will look like.
1 Launch your web browser.
2 On your hard disk, navigate to the Tutorials folder you copied to your desktop, and browse to
Tutorial1/Complete.
Note: Some versions of Microsoft Windows hide extensions for known file types by default. If you have not
changed this setting, the files in the Complete folder won’t display extensions. When dealing with web
graphics, it’s best to be able to see file extensions. See Windows Help for information about how to turn file
extensions back on.
3 Select the final.jpg file and drag it to the open browser window.
For this tutorial, you will use Fireworks to design and export a copy of this ad for classic rental cars.
Note: The Complete folder also includes the Fireworks document from which this JPEG file was generated. To
view the document, double-click final.png.
Create and save a new document
Now that you’ve viewed the final.jpg file, you’re ready to begin your project.
1 In Fireworks, choose File > New.
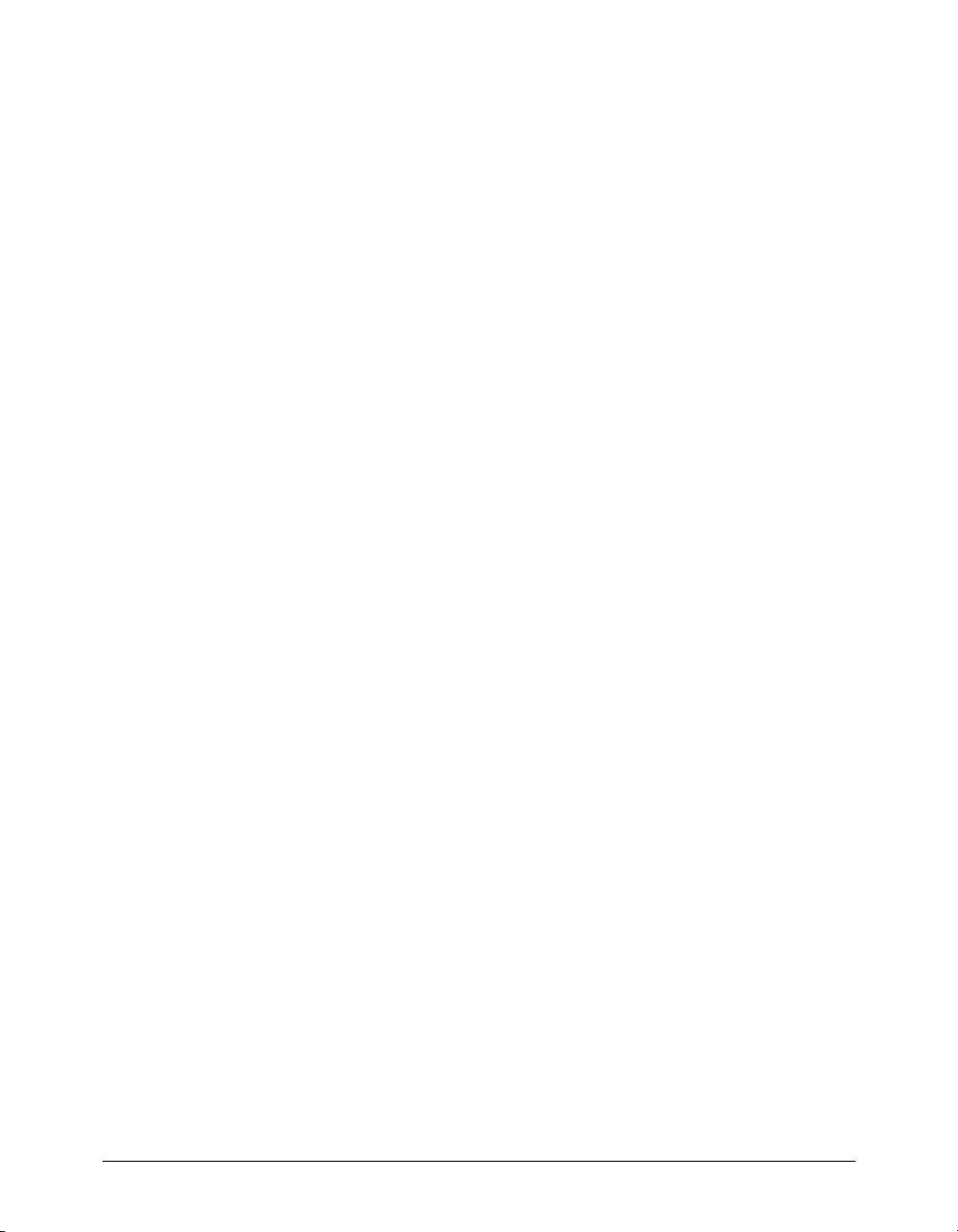
The New Document dialog box opens.
Chapter 114
Page 16

2 Enter 480 for the width and 214 for the height. Ensure that both measurements are in pixels
and that the canvas color is white, and click OK.
A document window opens, with a title bar that reads Untitled-1.png (Windows) or
Untitled-1 (Macintosh).
3 If the document window isn’t maximized, that is, if it doesn’t fill the center of the screen,
maximize it by clicking the maximize button (Windows) or the zoom box (Macintosh) at the
top of the document window. This will give you plenty of room to work.
4 Choose File > Save As.
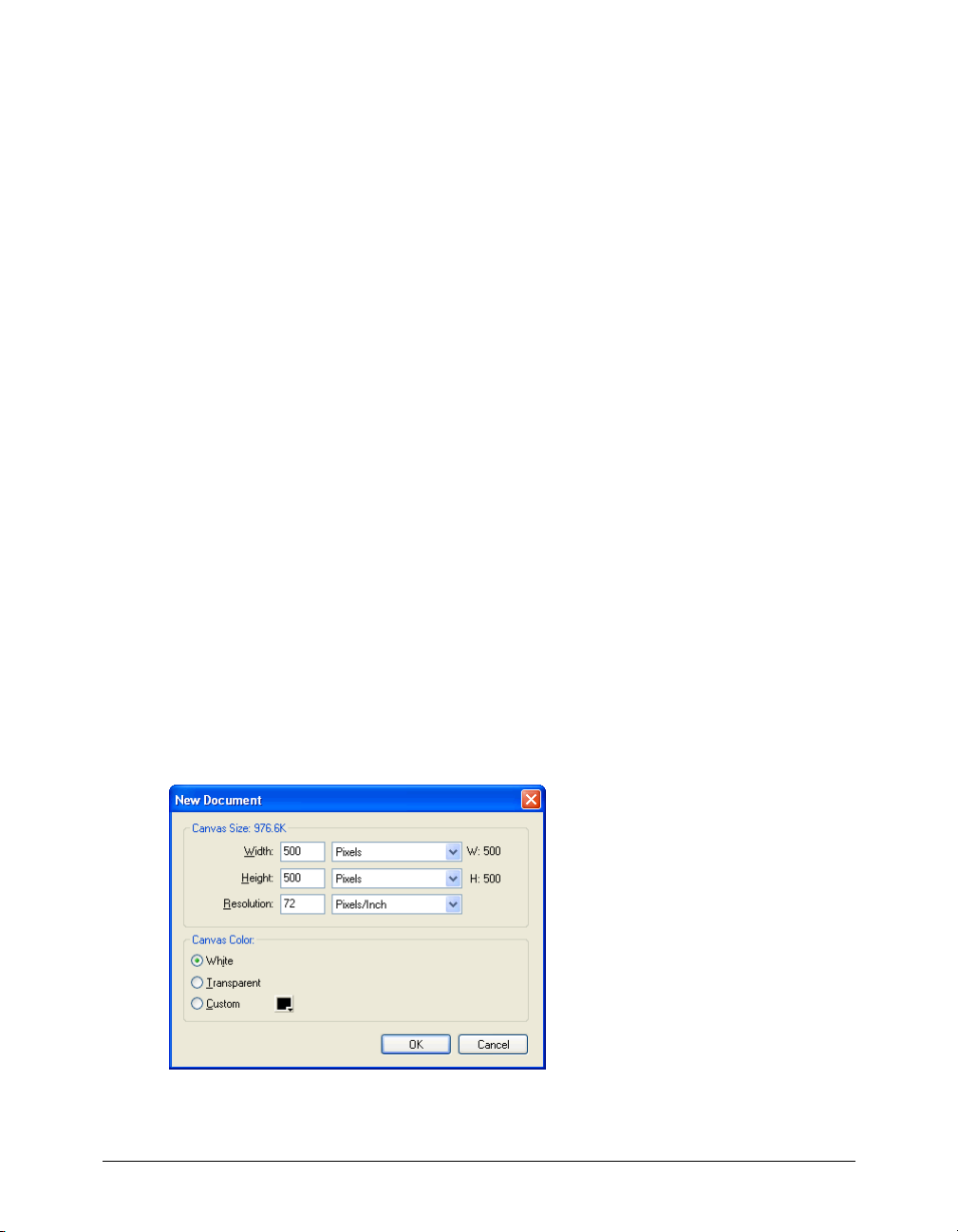
The Save As (Windows) or Save (Macintosh) dialog box opens.
5 Browse to the Tutorials/Tutorial1 folder on your desktop.
6 Name the file vintage.
7 Choose the Add Filename Extension option if it’s not already selected (Macintosh only).
8 Click Save.
The title bar displays the new filename with a PNG extension. PNG is the native file format
for Fireworks. The PNG file is your source file; it is where you’ll do all of your work in
Fireworks. At the end of this tutorial, you’ll learn how to export your document to another
format for use on the web.
As you complete the tutorial, remember to save your work frequently by choosing File > Save.
Note: While completing the tutorial, you may find it useful to undo a change you’ve made. Fireworks can undo
several of your recent changes, depending on the number of undo steps you have set in Preferences. To undo the
most recent change, choose Edit > Undo.
Graphic Design Basics Tutorial 15
Page 17

Explore the Fireworks work environment
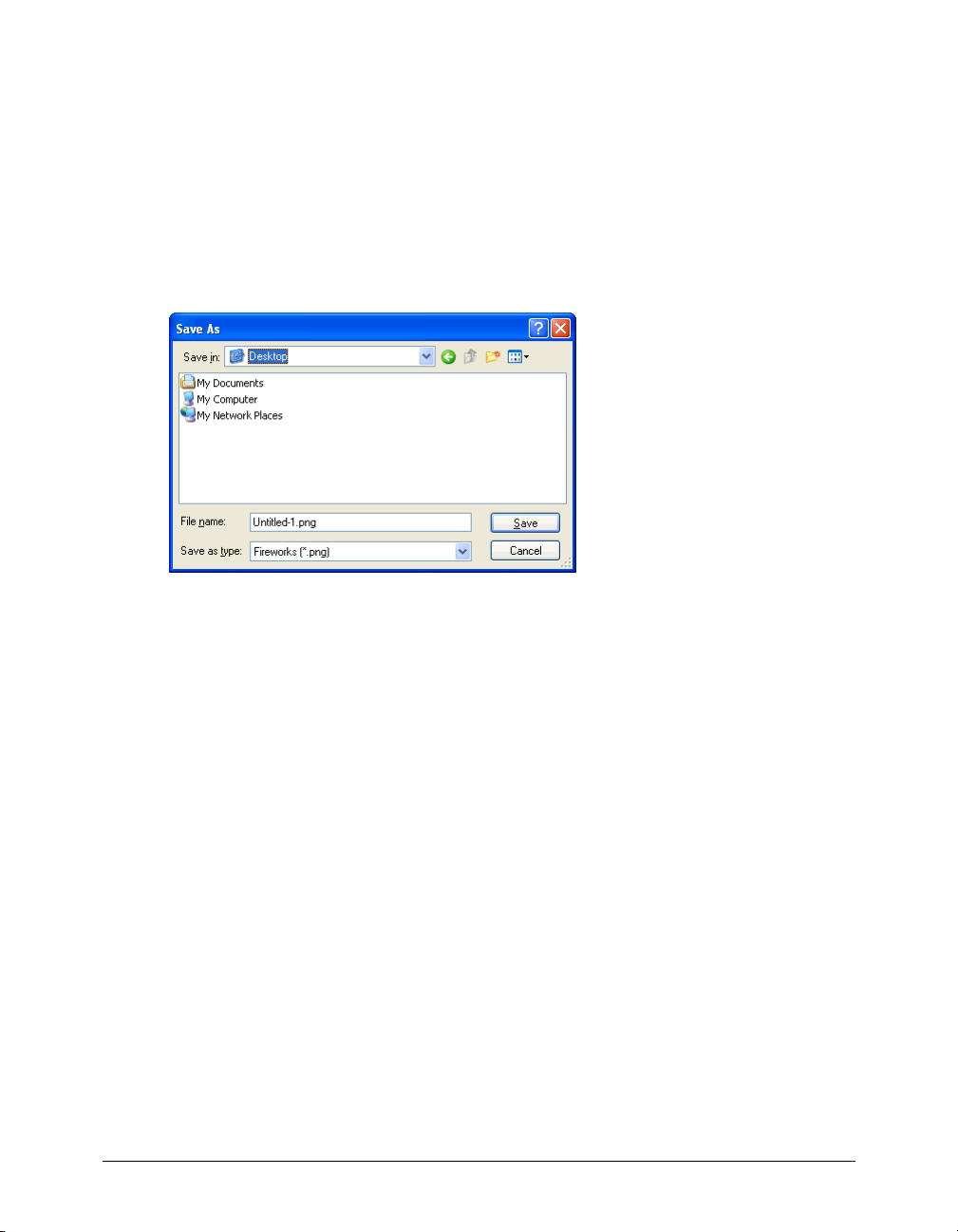
Before you continue, examine the elements that make up the Fireworks work environment:
• In the center of the screen is the document window. In the center of the document window is
the canvas. This is where the Fireworks document and any graphics you create are displayed.
• At the top of the screen is a menu bar. Most Fireworks commands are accessible from the
menu bar.
• On the left side of the screen is the Tools panel. If the Tools panel isn’t visible, choose Window
> Tools. The Tools panel is where you’ll find tools for selecting, creating, and editing a variety
of graphic items and web objects.
• At the bottom of the screen is the Property inspector. If the Property inspector isn’t visible,
choose Window > Properties. The Property inspector displays properties for a selected object
or tool. You can change these properties. If no objects or tools are selected, the Property
inspector displays document properties.
The Property inspector displays either two or four rows of properties. If the Property inspector
is at half height, that is, displaying only two rows, you can click the expander arrow in the
lower right corner to see all properties.
Expander arrow at half height state
Chapter 116
Page 18

• On the right side of the screen are a variety of panels, such as the Layers panel and Optimize
panel. You can open these and other panels from the Window menu.
• Move your pointer over the various interface elements. If you hold the pointer over an item on
the interface long enough, a tooltip appears. Tooltips identify tools, menus, buttons, and other
interface features throughout Fireworks. Tooltips disappear when you move the pointer away
from the interface elements they identify.
You’ll learn more about each of these elements as you progress through the tutorial.
Create and edit vector objects
With Fireworks, you can create and edit two kinds of graphics: vector objects and bitmap images.
A vector object is a mathematical description of a geometric form. Vector paths are defined by
points. Vector paths do not show a degradation in quality when you zoom in on them or scale
them larger or smaller. The leaf in the illustration below is a collection of vector objects. Notice
how smooth the leaf’s edges appear even when you zoom in.
In contrast, a bitmap image is made up of a grid of colored pixels. Images with complex color
variations, such as photographs, are most often bitmap images.
While many applications offer tools to edit either vector shapes or bitmap images, Fireworks lets
you work with both types of graphics. You will work with vector graphics in this section.
Graphic Design Basics Tutorial 17
Page 19

Create vector objects
Now you’ll create two of the graphical elements for your document. First you’ll create a blue
rectangle that will be positioned at the bottom of the document. Then you will create a rectangle
that will act as a border for the contents of the canvas.
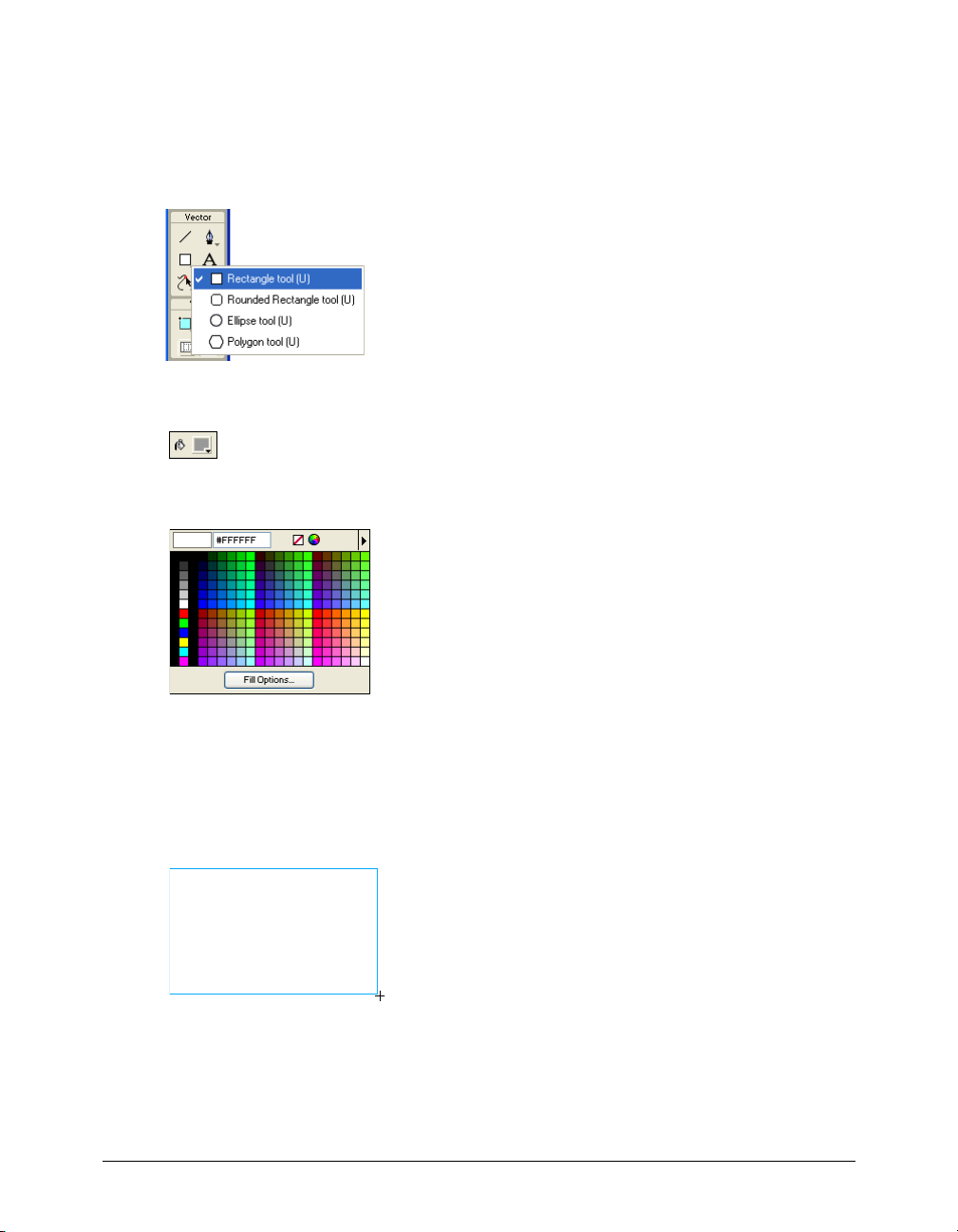
1 Choose the Rectangle tool in the Vector section of the Tools panel.
2 In the Property inspector, click the Fill Color box.
The Fill Color pop-up window opens.
3 Ty p e 333366 in the text box at the top of the window, then press Enter.
The Fill Color box changes to a dark blue color to reflect your color choice.
4 In the document window, position the cross-hair pointer over the canvas, and drag downward
and to the right to create a rectangle. You can draw the rectangle anywhere on the canvas.
You’ll resize and position it later in this procedure.
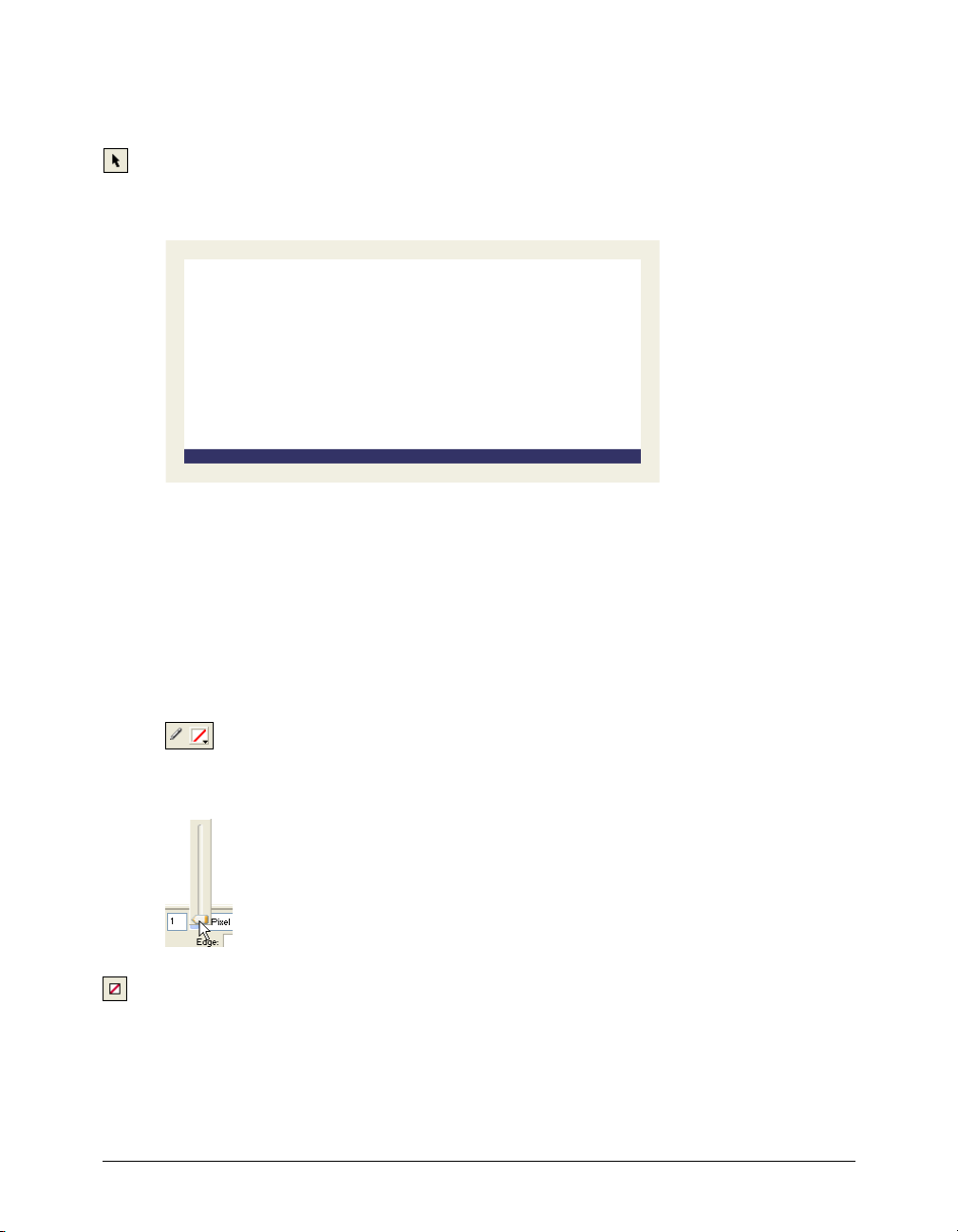
5 When you release the mouse button, a dark blue rectangle appears, selected, in the area
you defined.
You can tell when an object is selected because it displays blue corner points. Most objects also
have a blue highlight around their outer edges, but rectangles are an exception.
Chapter 118
Page 20

6 In the lower left corner of the Property inspector, enter 480 in the width box and 15 in the
height box, then press Enter.
The rectangle is resized to fit the specified dimensions.
7 Choose the Pointer tool in the Select section of the Tools panel.
8 Drag the rectangle so that it is positioned at the bottom of the canvas, as shown below. Use the
arrow keys for exact placement.
9 Choose the Rectangle tool again, and draw a second rectangle. Draw it anywhere on the canvas,
and make it any size you want. You’ll change its properties and position in the next section.
Set object properties
Here, you’ll edit the second rectangle you created by changing its size, position, and color in the
Property inspector.
1 With the rectangle still selected, click the Stroke Color box in the Property inspector and enter
CCCCCC as the color value. Press Enter to apply the change.
2 Set the Tip Size to 1 by dragging the pop-up slider or typing in the text box.
3 Click the Fill Color box in the Property inspector and click the Transparent button.
Graphic Design Basics Tutorial 19
Page 21

4 In the Property inspector, enter the following values in the width, height, and coordinate
boxes. Then click outside the Property inspector to apply your changes.
• Width: 480
• Height: 215
• X: 0
• Y: 0
The rectangle becomes a gray border around the edge of the canvas.
If your system uses gray as the color for the window background, it may be difficult for you to
see the rectangle at this point. But don’t worry, it’s still there.
5 Choose the Pointer tool and click anywhere away from the rectangle to deselect it.
The properties change in the Property inspector. Because no objects are selected, you now see
document properties instead of object properties.
Import a bitmap and select pixels
Next you will import a bitmap image and create a floating selection from its pixels.
Import an image
You will modify an image of a classic automobile. First you need to import the image.
1 Choose File > Import and navigate to the Tutorials folder on your desktop. Browse to the
Tutorial1/Assets folder.
2 Select car.jpg and click Open.
Chapter 120
Page 22

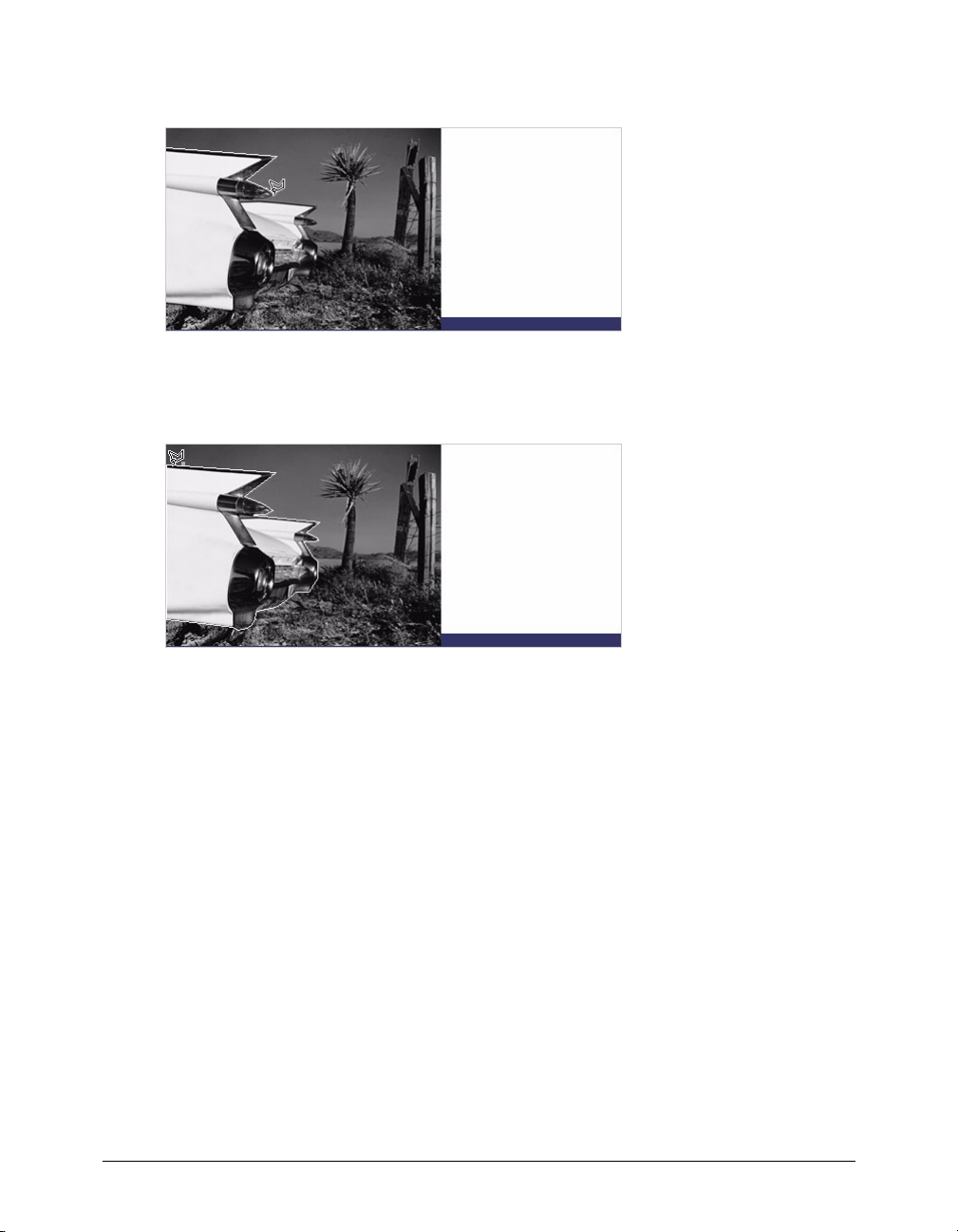
3 Align the insertion pointer with the upper left corner of the canvas and click, as shown in the
following illustration.
The image appears, selected, on the canvas.
4 Click anywhere outside the selected image to deselect it.
Create a pixel selection
Next you’ll select the pixels that make up the car in the image you imported, and copy and paste
the pixels as a new object.
1 Choose the Zoom tool in the View section of the Tools panel.
Zoom tool
2 Click once on the image.
The view is magnified to 150%. Zooming in allows you to better see what you are selecting
and gives you finer control over your selection.
3 Click and hold down the mouse button on the Lasso tool in the Bitmap section of the Tools
panel. Choose the Polygon Lasso tool from the pop-up menu that appears.
The Polygon Lasso tool allows you to draw a selection around pixels using a series of straight
lines. You’ll use the Polygon Lasso tool to select the pixels that make up the car image.
4 In the Property inspector, set the Edge option to Anti-alias.
Graphic Design Basics Tutorial 21
Page 23

5 Click with the Polygon Lasso tool pointer on the top edge of the car, then click repeatedly
around the edge of the car to continue the selection.
6 Complete the selection by moving the pointer over the spot where you started the selection. A
small gray square appears beside the Polygon Lasso pointer to indicate you are about to
complete the selection. Click to complete the selection.
A marquee border appears around the pixels you selected.
7 Choose Edit > Copy.
The selection is copied to the Clipboard.
8 Choose Edit > Paste.
The car image is pasted into the document as a new bitmap object.
9 Choose the Pointer tool and double-click anywhere outside the bitmap to deselect it.
10 Click the Set Magnification pop-up menu at the bottom of the document window and return
the view to 100%.
Chapter 122
Page 24

Add and edit Live Effects
Next you’ll apply Live Effects to the original bitmap image. You’ll change the image’s hue and
saturation and apply a blur.
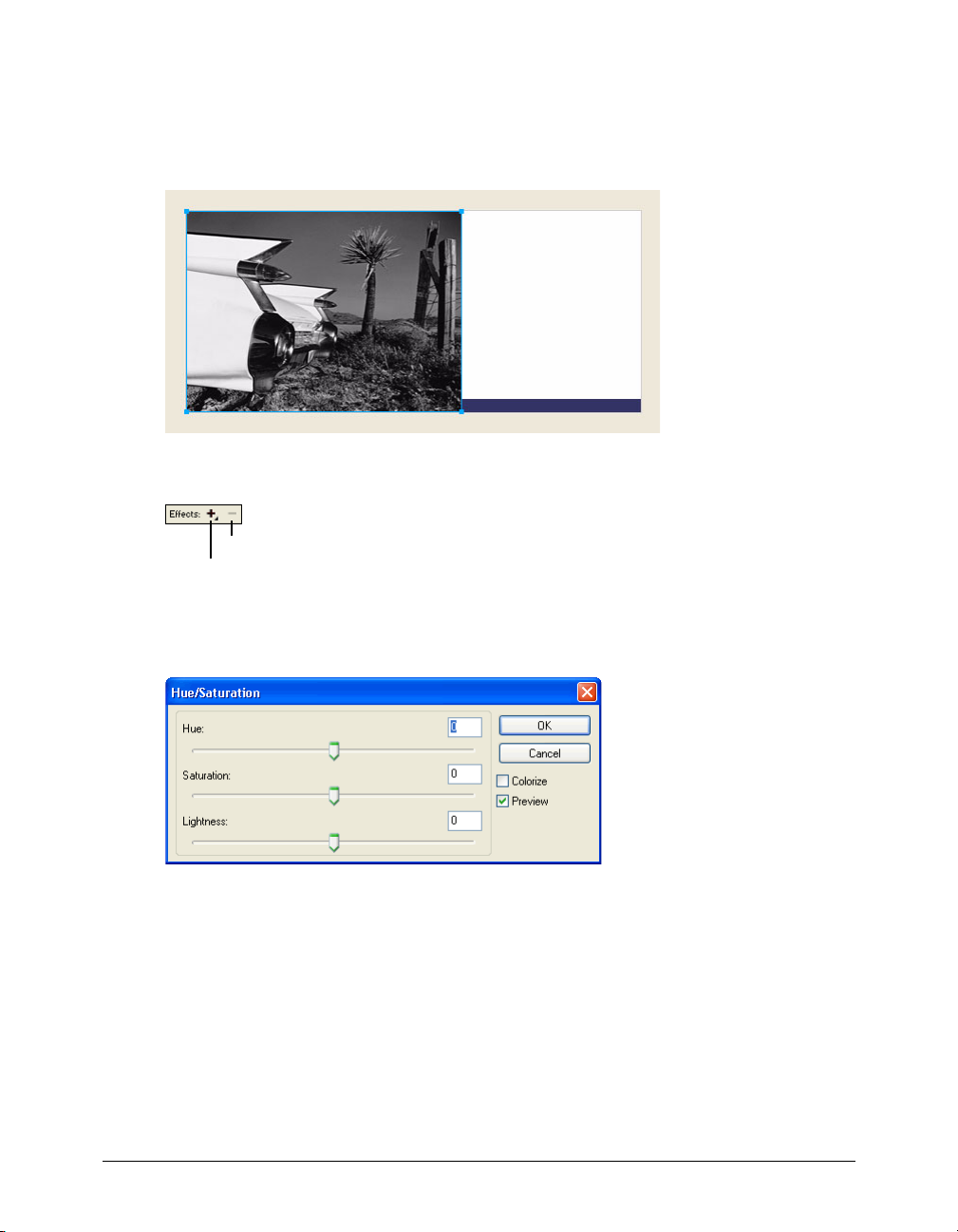
1 Click anywhere on the desert image. (Be careful not to click on the car, however.)
2 In the Property inspector, click the Add Effects button (the button with the plus (+) sign).
Delete Effects button
Add Effects button
3 Choose Adjust Color > Hue/Saturation from the Effects pop-up menu.
The Hue/Saturation dialog box opens.
Graphic Design Basics Tutorial 23
Page 25

4 Choose the Colorize option and click OK.
The image becomes colorized on the canvas, and the effect is added to the Live Effects list in
the Property inspector. Live Effects are editable; you can always add to this list, delete the
effect, or edit the effect.
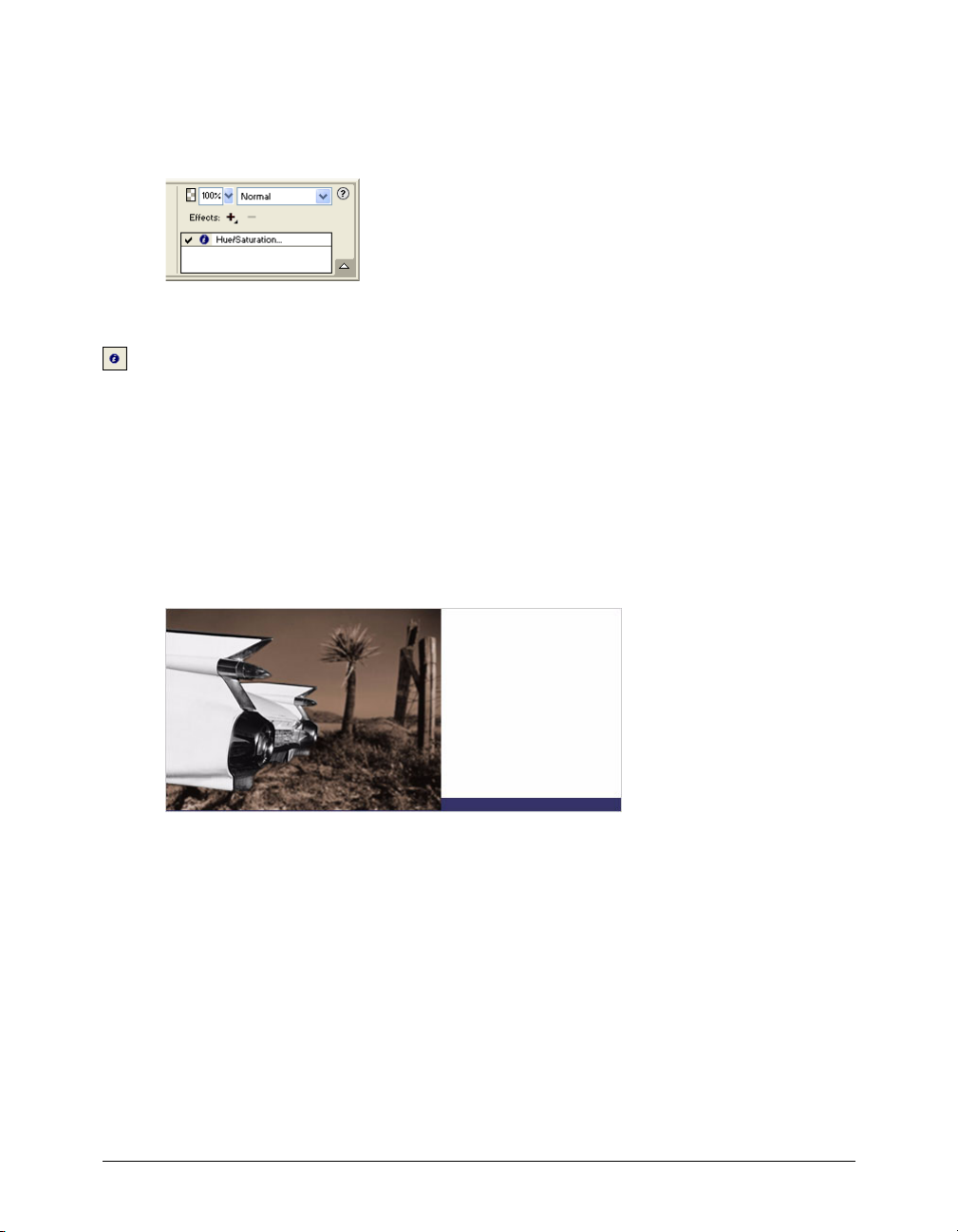
5 Double-click the Hue/Saturation effect to edit it.
Tip: Alternatively, you can click the info button beside the effect.
The Hue/Saturation dialog box opens again.
6 Change the Hue to 25 and the Saturation to 20, and click OK.
The image’s hue and saturation levels change to display a sepia appearance, as in an
old photograph.
7 Click the Add Effects button again to add another Live Effect.
8 Choose Blur > Blur More from the Effects pop-up menu.
The pixels of the selected bitmap become blurred, and the new effect is added to the Live
Effects list in the Property inspector.
Work with layers and objects
Layers divide a Fireworks document into discrete planes. A document can be made up of many
layers, and each layer can contain many objects. In Fireworks, the Layers panel lists layers and the
objects contained in each layer.
Using the Layers panel, you can name, hide, show, and change the stacking order of layers and
objects, as well as merge bitmaps and apply bitmap masks. You can also add and delete layers
using the Layers panel.
In this part of the tutorial, you’ll use the Layers panel to merge the two bitmap images. Then
you’ll name the objects in your document. You’ll also use the Layers panel to change the stacking
order of objects.
Later in the tutorial you’ll use the Layers panel to apply a mask to the merged image.
Chapter 124
Page 26

Merge bitmaps
Now that you’ve applied Live Effects to the background image, you will merge it with the
grayscale car image to create a single bitmap.
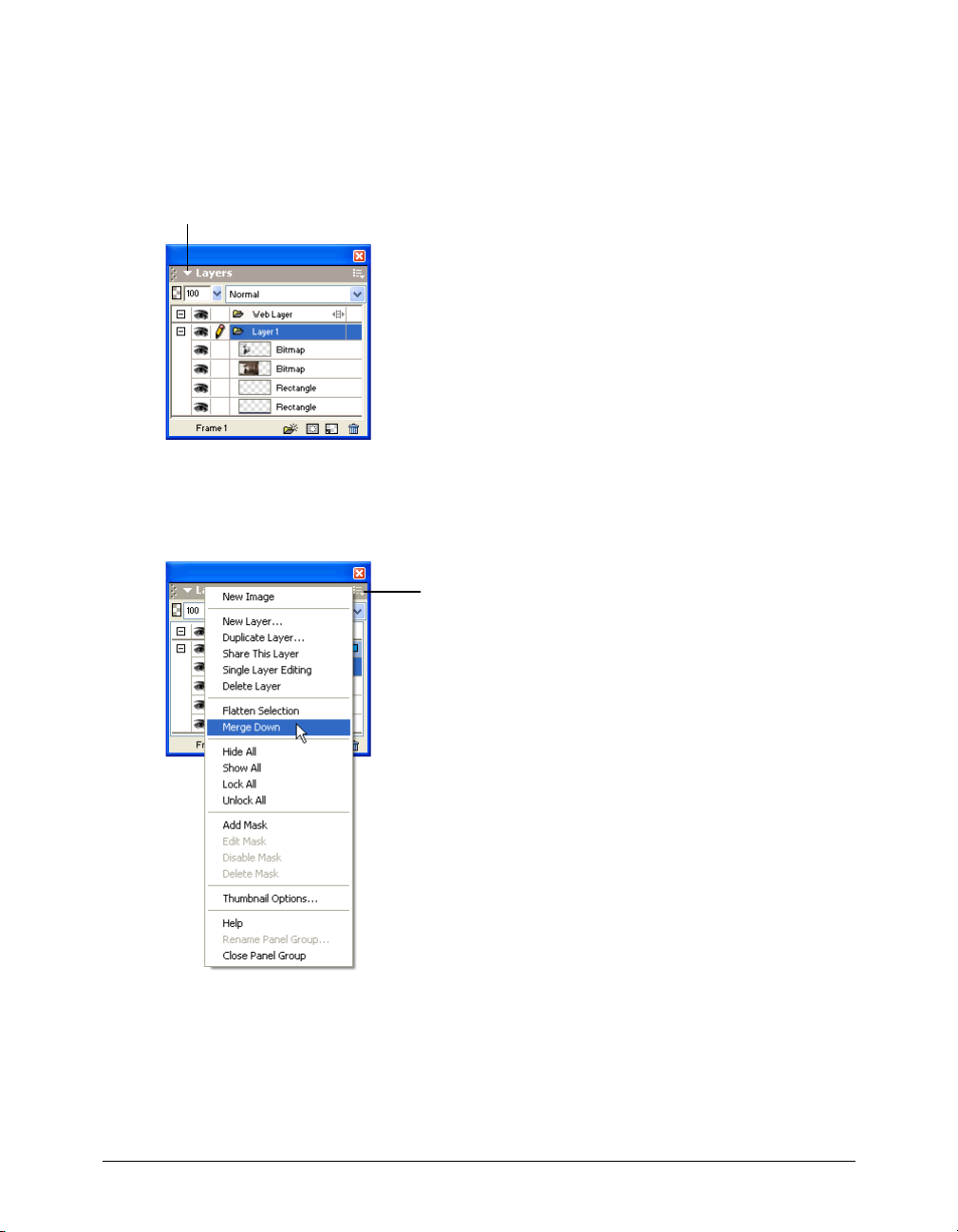
1 If the Layers panel is minimized or isn’t visible, click its expander arrow or choose
Window > Layers.
Expander arrow
2 Click the thumbnail of the grayscale car image in the Layers panel.
3 With the car image selected, click the Options pop-up menu icon at the upper right of the
Layers panel.
Options pop-up
menu icon
Graphic Design Basics Tutorial 25
Page 27

4 Choose Merge Down.
In the Layers panel, the two bitmap objects merge into one bitmap.
In the Property inspector there are no longer any effects in the Live Effects list. This is because
merging down combines the pixels of each bitmap and renders them uneditable as separate
images. The Live Effects you apply to an object or bitmap are no longer editable after you
perform a merge down with another bitmap.
Name objects
It’s always a good idea to name your objects so you can easily identify them later. When a
document gets large and contains many objects, it can be difficult to manage if your objects don’t
have unique names.
Here you’ll name the objects in your document using both the Layers panel and the
Property inspector.
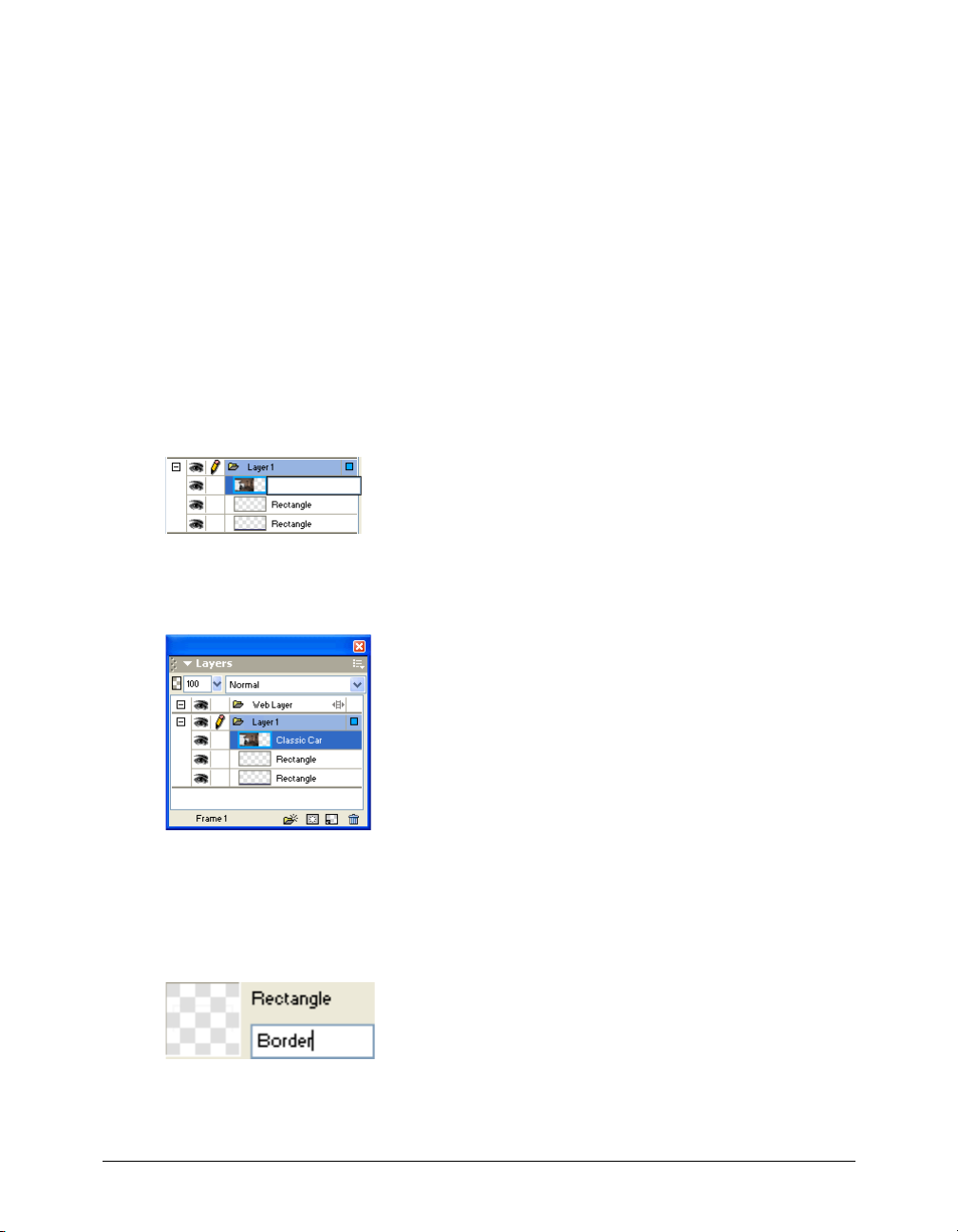
1 Double-click the word Bitmap beside the image thumbnail in the Layers panel.
A text box appears.
2 Ty p e Classic Car in the text box and press Enter.
The new name is applied to the bitmap object.
3 In the document window, select the gray rectangle that borders the document. If it’s too hard
to see on the canvas, select it in the Layers panel.
This time you’ll name an object using the Property inspector.
4 Ty pe Border in the Object Name box of the Property inspector, and press Enter.
The name you enter is also displayed beside the object thumbnail in the Layers panel.
Chapter 126
Page 28

5 Enter a name for the remaining rectangle object using either the Layers panel or the Property
inspector. Use any name you like, but be sure to choose a name that is meaningful so you can
easily identify and manage objects in the document later.
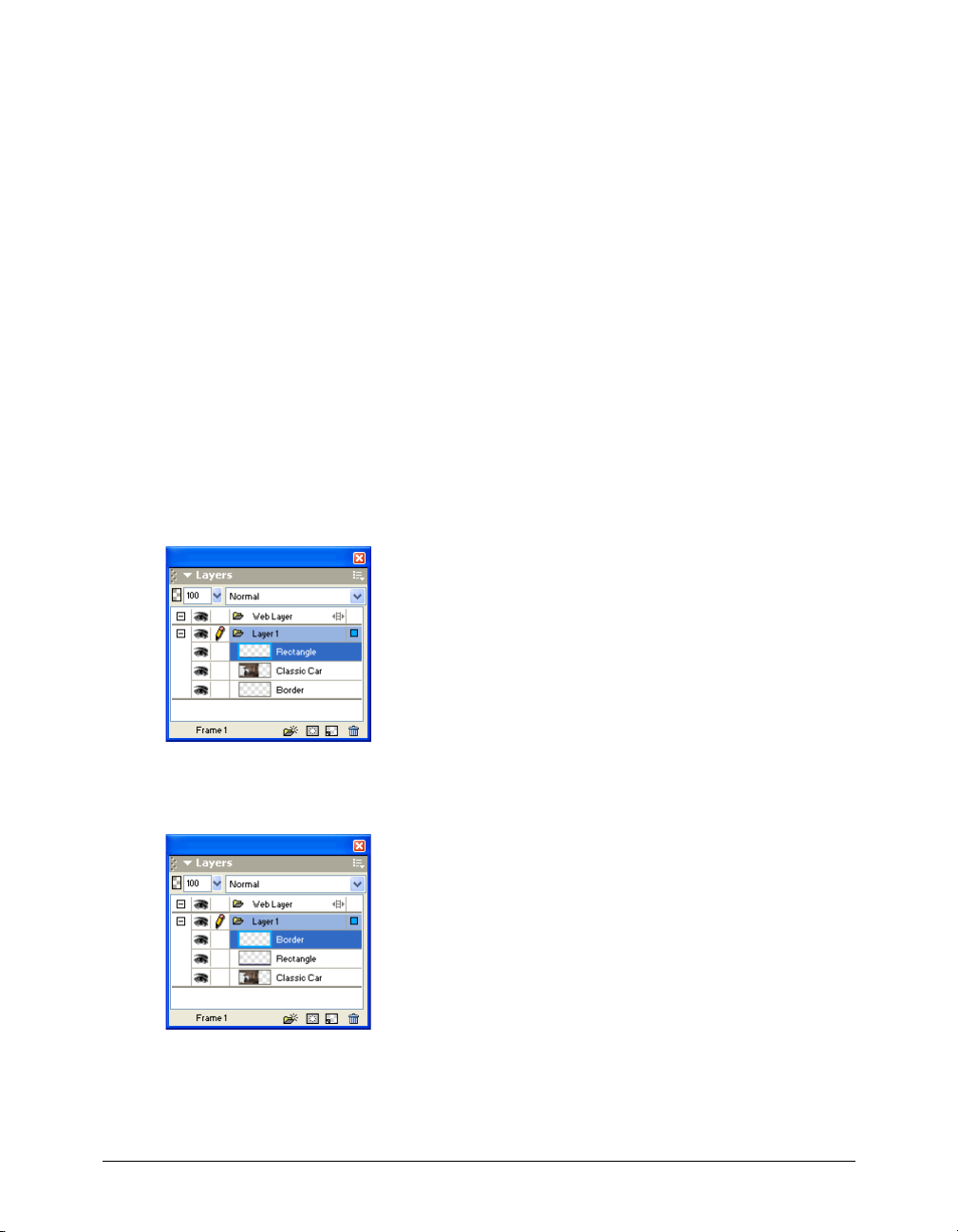
Change the object stacking order
The merged bitmap image overlaps the border object and the blue rectangle. The border and blue
rectangle need to rest on top, so you’ll use the Layers panel to change the stacking order of objects
in the document.
1 Click the thumbnail of the blue rectangle in the Layers panel to select it.
2 Drag it to the top of Layer 1, above the Classic Car thumbnail.
Note: The topmost layer in the Layers panel is always the Web Layer. You’ll learn more about the Web Layer in
“Web Design Basics Tutorial” on page 41.
As you drag, the pointer changes to reflect that you are dragging an object (Windows only). A
dark line in the Layers panel indicates where the object will be dropped if you release the
mouse button at that time.
3 Release the mouse button.
The blue rectangle is dropped just above the bitmap object in the Layers panel. The stacking
order of objects also changes on the canvas. The blue rectangle now overlaps the bitmap object
and the border object.
4 You want the border object to be the topmost object, so select its thumbnail and drag it to the
top of the Layers panel, above the blue rectangle.
Graphic Design Basics Tutorial 27
Page 29

Create and edit a mask
Now that you’ve made various modifications to the classic car image, you’ll perform one last
procedure to give it the appearance of becoming gradually transparent.
In Fireworks you can apply two kinds of masks: vector masks and bitmap masks. For this tutorial,
you’ll apply a simple bitmap mask to the car image. You’ll then modify it by giving it a gradient fill.
The pixels in the mask will either display or hide the car image, depending on their grayscale value.
Apply a mask
First you will apply an empty, white bitmap mask to the car image. A white mask shows a selected
object or image, whereas black pixels in a mask hide a selected object or image.
You’ll also paint on the mask to make the car image appear to be fading into the background.
1 With the Pointer tool, select the bitmap image.
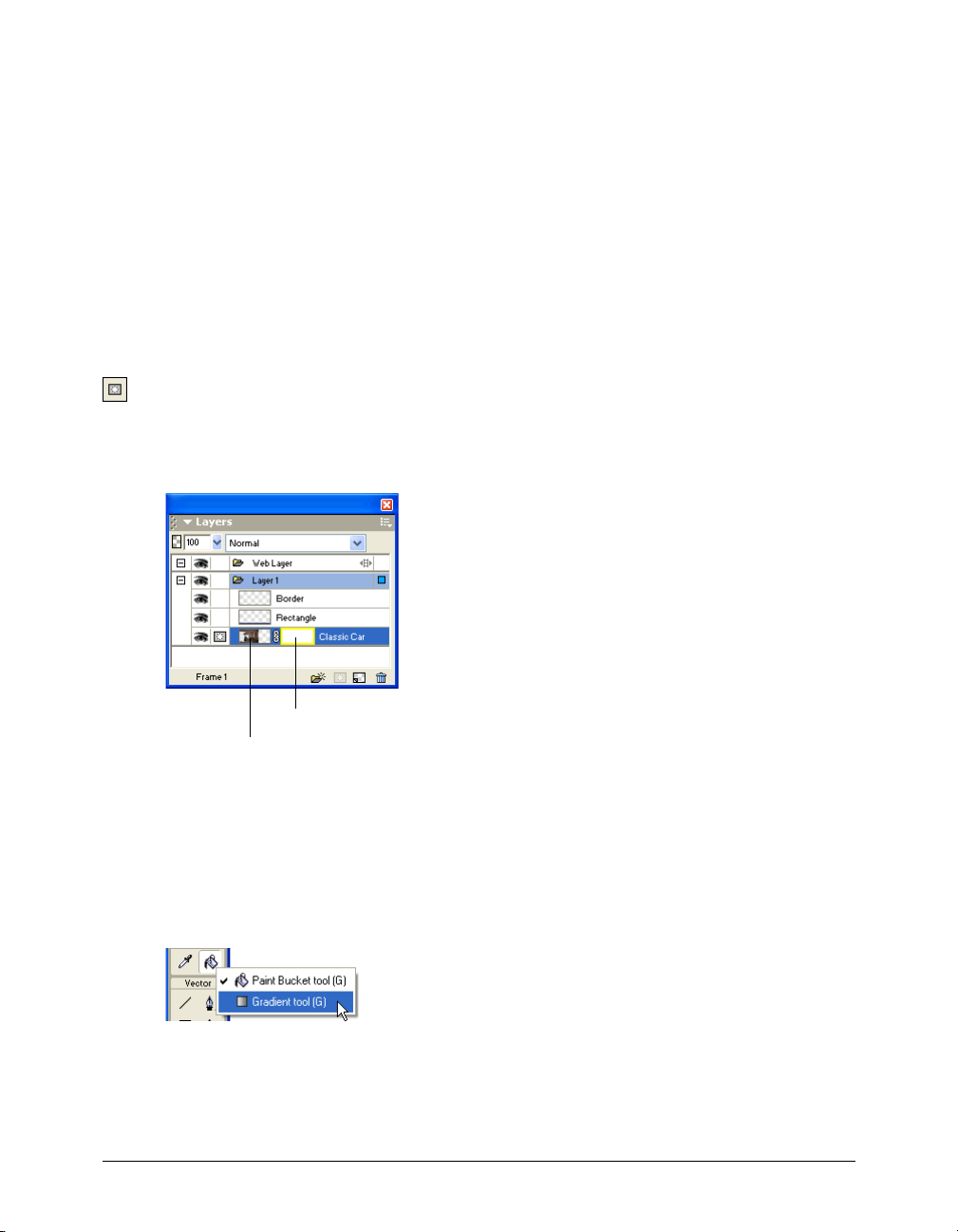
2 Click the Add Mask button at the bottom of the Layers panel.
An empty, transparent mask is added to the selected image. You can see the mask has been
added by looking at the mask thumbnail in the Layers panel. The yellow highlight around the
mask thumbnail indicates it is selected.
Mask thumbnail
Mask object
Edit the mask
Now you will give the bitmap image a transparent appearance by adding a gradient fill to the mask.
1 With the mask thumbnail selected in the Layers panel, click and hold down the mouse button
on the Paint Bucket tool in the Bitmap section of the Tools panel. Choose the Gradient tool
from the pop-up menu that appears.
2 Click the Fill Color box in the Property inspector.
The Edit Gradient pop-up window opens.
Chapter 128
Page 30

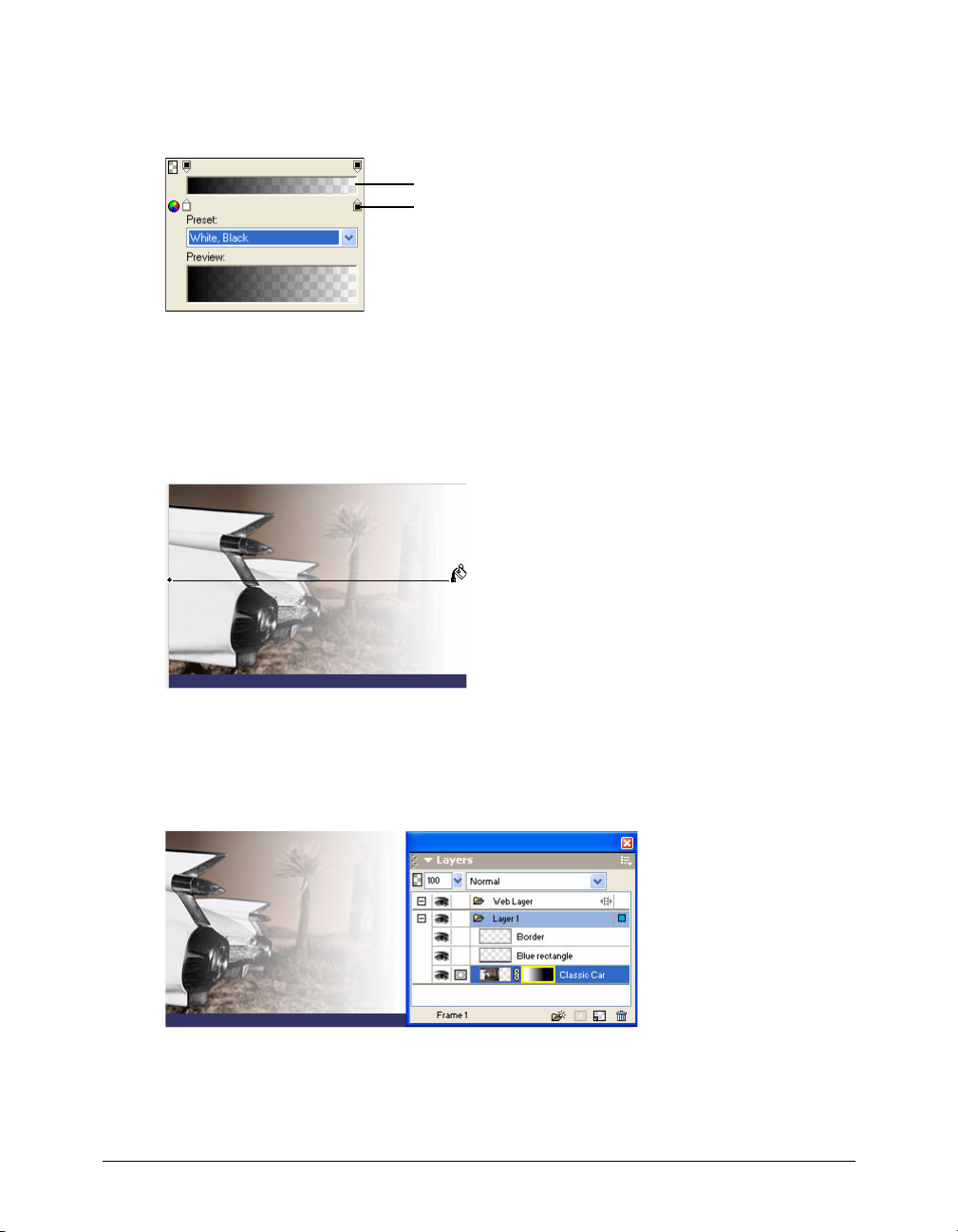
3 Choose White, Black from the bottom of the Preset pop-up menu.
The color ramp and swatches change to reflect the new setting. The color swatches located just
beneath the color ramp allow you to modify the colors in the gradient.
Color ramp
Color swatches
4 Drag the left (white) color swatch about 1/4 of the way to the right to adjust the gradient.
5 Click outside the Edit Gradient pop-up window to close it.
6 On the canvas, drag the Gradient pointer across the bitmap image, as shown in the following
illustration. Visual feedback appears onscreen as you drag, allowing you to define the angle and
distance in which the gradient will be applied.
7 Release the mouse button.
The mask is modified with the gradient fill you created. The mask affects the car image by
giving it a gradiated transparent appearance.The mask thumbnail in the Layers panel displays
the gradient fill you applied.
Graphic Design Basics Tutorial 29
Page 31

8 Choose the Pointer tool and click the mask thumbnail in the Layers panel.
The Property inspector shows that the mask was applied using its grayscale appearance. The
darker pixels in the mask knock out the image of the car, while the lighter pixels in the mask
show the car.
Create and edit text
Next you’ll add text to the document and apply text properties using the Property inspector. You’ll
create four text blocks, two for the ad title and two for the body text.
Create the title text
First you’ll create the title text for the car rental ad.
1 Choose the Text tool in the Vector section of the Tools panel, and move the pointer over the
document window.
The pointer changes to an I-beam, and the Property inspector displays text properties.
Size
Fill Color
Font
Style buttons
Leading
Horizontal Scale
2 In the Property inspector, do the following:
Alignment buttons
• Choose Times New Roman from the Font pop-up menu.
• Enter 85 as the font size.
• Click the Fill Color box. The pointer changes to the eyedropper pointer. Click the eyedropper
pointer on the blue rectangle on the canvas.
The color pop-up window closes, and the Fill Color box changes to reflect the chosen color.
• Ensure that none of the style buttons (Bold, Italic, Underline) are selected.
• Click the Left Alignment button.
Chapter 130
Page 32

3 With the I-beam pointer, click once in the middle of the canvas.
An empty text block is created.
The hollow circle in the upper right corner of the text block indicates that the text block is
auto-sizing. An auto-sizing text block in Fireworks adjusts its width based on the longest line of
text in the block.
Auto-sizing indicator
4 Ty pe Vintage in the text block.
The width of the text block expands as you type.
5 Click once outside the text block to apply your text entry.
The text block remains selected, and the Text tool is still the selected tool. The hollow circle on
the text block is no longer visible. This indicator is visible only when you are entering or
editing text.
6 Choose the Pointer tool and drag the text to position it as shown in the following illustration.
7 Click outside the text block to deselect it, and choose the Text tool again.
8 In the Property inspector, choose Arial as the font and 12 as the font size.
9 Click on the canvas again, somewhere beneath the text block you just created, and type
CLASSIC RENTALS in uppercase letters.
10 Choose the Pointer tool to apply the text entry.
Switching to another tool in the Tools panel applies text entries and edits just like clicking
outside a text block does. Pressing the Esc key will achieve the same result.
Graphic Design Basics Tutorial 31
Page 33

11 Drag the new text block to position it just beneath the Vintage text block, as shown in the
following illustration.
12 Click outside the text block to deselect it.
Create the body text
Next you’ll create two text blocks that make up the body text for this ad.
1 Choose the Text tool.
2 This time, instead of just clicking on the canvas, drag to draw a marquee with the I-beam
pointer, as shown in the following illustration.
A text block appears. The hollow square in the upper right corner indicates that the text block
is a fixed-width text block, defined by the marquee you drew. Fixed-width text blocks retain
the width you specify no matter how much text you type. The hollow corner handle is a toggle.
Double-clicking it will toggle a text block between auto-sizing and fixed-width.
3 Type the following text without entering any line breaks as you type:
Indulge yourself by traveling in a Vintage classic automobile, with a chauffeur to whisk you
to any destination.
Chapter 132
Page 34

Tip: If you are viewing this tutorial online, you can simply copy and paste the text above into the text block
in Fireworks.
The text flows into the text block you created. The text block grows vertically but not
horizontally.
4 Choose the Pointer tool and click outside the text block to deselect it. Then choose the Text
tool again.
5 In the Property inspector, click the Fill Color box and choose white as the text color.
6 Click in the lower left corner of the canvas.
A new text block appears on top of the blue rectangle.
7 Type the following in uppercase letters without entering any line breaks:
SPORTS - LUXURY - CONVERTIBLE - LIMOUSINE - ANTIQUE - NEO-CLASSIC EXOTIC - ROADSTER
Tip: If you are viewing this tutorial online, you can simply copy and paste the text above.
8 Choose the Pointer tool and reposition the text block as shown below.
Any text you create in Fireworks can be edited as you would edit text in a word processor. To edit
text, simply double-click a text block with the Pointer tool, highlight the text you want to change,
and type over it. Or click the I-beam pointer anywhere in the text block to add new text.
Graphic Design Basics Tutorial 33
Page 35

Set text properties
Now that the text blocks have been created, you’ll use the Property inspector to change various
text properties.
1 Select the Vintage text block.
Properties for the text block appear in the Property inspector. These properties are similar to
those displayed when the Text tool is selected.
2 In the Property inspector, do the following:
• Choose Smooth Anti-Alias from the Anti-Aliasing Level pop-up menu, if it’s not already selected.
Anti-aliasing smooths text edges to make text characters appear cleaner and more readable.
In general, serif fonts such as Times New Roman look best if set to Smooth Anti-Alias when
their size is greater than 45 points. Similarly, sans serif fonts such as Arial look best if set to
Smooth Anti-Alias when their size is greater than 32 points.
Tip: The term serif refers to the tiny lines (often referred to as “feet”) attached to text characters of fonts such as
Times New Roman. Arial is considered a sans serif font because its text characters do not contain serifs.
• Set the Horizontal Scale option in the Property inspector to 89%, and press Enter.
The characters in the Vintage text block become thinner. Horizontal Scale stretches or shrinks
the characters in selected text horizontally. The default setting is 100%. Anything greater will
stretch text horizontally, and anything less will decrease its width.
3 Drag the Vintage text block so that it is positioned as shown in the following illustration.
4 Select the Classic Rentals text block.
5 In the Property inspector, do the following:
• Click the Fill Color box, enter FF6600 as the color value, and press Enter.
• Click the Bold button.
• Choose Crisp Anti-Alias from the Anti-Aliasing Level pop-up menu.
In general, sans serif fonts such as Arial look best if set to Crisp Anti-Alias when their size is
between 12 and 18 points. Similarly, serif fonts look best if set to Crisp Anti-Alias when their
size is between 24 and 32 points.
Chapter 134
Page 36

6 Drag the text block to reposition it as shown below.
7 Select the Indulge text block.
8 In the Property inspector, do the following:
• Set the font size to 13.
• Choose black as the text color.
• Click the Right Alignment button.
• Choose Crisp Anti-Alias from the Anti-Aliasing Level pop-up menu.
• Set the Horizontal Scale option to 88%.
• Set the Leading option to 150%, and press Enter. Leading sets the space between lines of text.
Normal leading for text is 100%. Anything above 100% increases the space between lines, and
anything lower moves lines closer together.
9 Drag one of the text block’s corner handles to resize it, so that the text flows as shown below. If
necessary, drag the entire text block to reposition it as well.
10 Select the text block at the bottom of the document.
Graphic Design Basics Tutorial 35
Page 37

11 In the Property inspector, do the following:
• Set the font size to 13.
• Choose Crisp Anti-Alias from the Anti-Aliasing Level pop-up menu.
• Set the Horizontal Scale option to 75%, and press Enter.
12 Reposition the text block if necessary.
Add a drop shadow
You can apply Live Effects to text. Here you’ll add a drop shadow to the Vintage text using the
Live Effects controls in the Property inspector.
1 Select the Vintage text block.
2 Click the Add Effects button in the Property inspector. Choose Shadow and Glow >
Drop Shadow from the Effects pop-up menu.
Options for the new effect appear in a pop-up window.
3 Enter 5 for Distance and 60% for Opacity. Click outside the pop-up window to close it.
A drop shadow effect is added to the Vintage text block.
4 Click an empty area of the document window to deselect the text block.
Export the document
You’ve created a vector object and edited its properties, imported a bitmap image and made
modifications to its pixels, and created and formatted text. You are ready to optimize and export
the document.
Optimize the graphic
Before you export any document from Fireworks, you should always optimize it. Optimizing
ensures that a graphic is exported with the best possible balance of compression and quality.
1 Do one of the following to open the Optimize panel if it isn’t already open:
• Choose Window > Optimize.
• If the panel is minimized on the right side of the screen, click the expander arrow to view the
entire panel.
Chapter 136
Page 38

2 Choose JPEG – Better Quality from the Settings pop-up menu.
The options in the panel change to reflect the new setting.
These settings can be changed, but for this tutorial you will use the default settings.
3 Click the Preview tab near the top of the document window.
The Preview tab displays your document as it will appear when exported with the current settings.
File size
Download time
At the upper right of the window, Fireworks displays what the file size will be for the exported
file and the estimated time it will take to display the graphic when it is viewed on the web.
Graphic Design Basics Tutorial 37
Page 39

Export the graphic
You’ve optimized your graphic, so now you’re ready to export it as a JPEG file.
1 Choose File > Export.
The Export dialog box opens.
The filename listed has a .jpg extension. Fireworks chose this file format because you selected it
in the Optimize panel.
2 Navigate to the Tutorials folder on your desktop, and browse to Tutorial1/Export.
3 Ensure that the Save As Type (Windows) or Save As (Macintosh) pop-up menu reads Images
Only, and click Save.
The JPEG file is exported to the location you specified.
Remember that the PNG file is your source file, or working file. Although you’ve exported
your document in JPEG format, you also must save the PNG so any changes that you’ve made
will be reflected in the source file as well.
4 Choose File > Save to save the changes to the PNG file.
5 Choose File > Close.
Chapter 138
Page 40

View the exported document
The new file created during the export process is located in the folder you specified.
1 In Fireworks, choose File > Open and browse to the Export folder.
Fireworks created a file in this location called vintage.jpg.
2 Select vintage.jpg and click Open.
The graphic opens in a new document window in Fireworks. In the Layers panel, all your
objects have been flattened. When objects are flattened, they merge into a single object and are
uneditable as separate objects.
The Property inspector displays properties for a bitmap. All the Live Effects and other attributes
you applied using the Property inspector are no longer available for the selected bitmap.
The document looks this way because Fireworks had to flatten the image and all its properties
when you chose to export it to JPEG format. However, you still have your source PNG file, so
if you need to do more work on the design, you can always open the PNG file and all the
objects will still be editable.
3 Choose File > Open and select vintage.png in the Tutorial1 folder. Click Open.
In the Layers panel, all your objects are again available as separate objects. Each object is
editable, along with its properties.
4 Click on each object.
The Property inspector displays the various options for each object you select.
5 Select the Vintage text on the canvas.
The Drop Shadow Live Effect for this text object appears in the Property inspector.
You can now see the benefit of using a Fireworks PNG as your source file. You can make
changes to a document and it always remains editable, even if you choose to export the
document to another format such as JPEG.
Graphic Design Basics Tutorial 39
Page 41

Take the next steps
You’ve accomplished the tasks required to create graphics in Fireworks. You learned how to create
and save a new document, and how to add both vector objects and bitmap graphics to your
document. You also applied Live Effects, worked with layers, created a mask, and added text.
Finally, you learned to export the completed graphic.
For detailed information about any of the features covered in this tutorial, and for information on
additional Fireworks features, refer to the index of Using Fireworks or search the Fireworks Help
topics. For more Fireworks tutorials, visit the Macromedia website at http://
www.macromedia.com. Also be sure to visit Macromedia’s award-winning Support Center at
http://www.macromedia.com/support/fireworks.
To learn how you can use Fireworks to create interactive web pages, see “Web Design Basics Tutorial”
on page 41. You’ll use the JPEG image you exported in this document and import it to a web page.
You’ll also learn about creating web interactivity such as buttons, rollovers, and pop-up menus.
Chapter 140
Page 42

CHAPTER 2
Web Design Basics Tutorial
This tutorial will guide you through the basic tasks of designing web graphics and interactivity
with Macromedia Fireworks MX. You’ll get hands-on experience using the industry’s leading web
graphics application and learn web design concepts along the way.
What you’ll learn
By taking this tutorial, you’ll replicate a typical Fireworks production workflow for designing a
web page. You will learn to do the following:
• Copy the Tutorials folder
• View the completed web page
• Open the source file
• Import a graphic
• Slice the document
• Create a drag-and-drop rollover
• Create and edit buttons to make a navigation bar
• Create and edit a pop-up menu
• Optimize the document
• Export HTML
• Test the completed file
What you should know
Before taking this tutorial, you should be familiar with designing graphics in Fireworks or other
vector and bitmap graphics applications. You should possess the basic skills covered in the
Fireworks “Graphic Design Basics Tutorial” on page 13. Specifically, you should know how to
accomplish the following tasks in Fireworks:
• Saving a document
• Selecting objects
• Editing object properties
• Displaying and using panels
• Working with layers and objects
• Creating and editing text
• Exporting a graphic
41
Page 43

Copy the Tutorials folder
Before you begin, you’ll make a copy of the Tutorials folder so that you can save the results of your
work while allowing you or another user to complete the tutorial at a later time using the original files.
If you completed the Graphic Design Basics tutorial, you’ve already made a copy of the Tutorials
folder, so you can skip this step.
1 Navigate to the Fireworks application folder on your hard disk.
Note: If you are unable to view your Fireworks application folder, you may have limited access to files on your
system. You can download the files you need for this tutorial from the Fireworks Support Center on the web at
http://www.macromedia.com/support/fireworks/.
2 Drag a copy of the Tutorials folder to your desktop.
View the completed web page
Next you’ll view the completed tutorial file to see how your finished project will appear after you
export it as an HTML file.
1 Launch your web browser.
2 On your hard disk, navigate to the Tutorials folder you copied to your desktop, and browse to
the Tutorial2/Complete folder.
Note: Some versions of Microsoft Windows hide extensions for known file types by default. If you have not
changed this setting, the files in the Complete folder won’t display extensions. When dealing with web pages and
web graphics, it’s best to be able to see file extensions. See Windows Help for information about how to turn file
extensions back on.
3 Select the final.htm file and drag it to the open browser window.
For this tutorial, you will complete a partially finished version of this page for Global, a rental
car company.
4 Move the pointer over the large Vintage image.
When the pointer moves over the Vintage image, another image on the page changes. This is
called a disjoint rollover.
5 Move the pointer across the navigation bar along the top of the web page. The buttons change
in response to the pointer passing over them. Click the Rates button to test the link.
The link takes you to the Fireworks page at http://www.macromedia.com, but you will enter
your own URL for this and other items as you complete the tutorial.
6 Use your browser’s Back button to return to the final.htm page.
7 Move the pointer over the Worldwide Airports image. A pop-up menu appears. Roll over each
item in the menu with the pointer, including the first item, which contains a submenu.
8 Click United States to test the link, then return to the final.htm page.
9 When you finish viewing the web page, you can either close it or leave it open for reference as
you take the tutorial.
Note: The Complete folder also includes the Fireworks document from which the HTML file is generated. To
view this document, double-click final.png.
Chapter 242
Page 44

Open the source file
You’ve viewed the final.htm file in a browser, so you’re ready to begin.
1 In Fireworks, choose File > Open.
2 Navigate to the Tutorials folder on your desktop. Browse to Tutorial2/Start and
open global.png.
Note: As you perform the tutorial, remember to save your work frequently by choosing File > Save.
Import a graphic
Now that you’ve opened the unfinished design for the Global web page, you’ll import a graphic.
If you completed the Fireworks Graphic Design Basics tutorial, you will use the JPEG you
created. If you did not take that tutorial, a completed image is provided for you.
1 Choose File > Import and do one of the following:
• If you completed the Graphic Design Basics tutorial, browse to the Tutorial1/Export folder.
• If you didn’t complete the Graphic Design Basics tutorial, browse to the Tutorial2/Assets folder.
2 Select vintage.jpg and click Open.
3 Click anywhere in the empty, white area of the canvas.
The image appears, selected.
4 Drag the image so that it is positioned as shown in the following illustration.
Slice the document
Web designers use a process called slicing to cut web documents into smaller pieces, for a variety
of reasons. Smaller images download more quickly over the web, so users can watch a page load
progressively rather than waiting for one large image to download. In addition, slicing makes it
possible to optimize various parts of a document differently. Slicing is also necessary for adding
interactivity.
Web Desig n Basics Tutor ial 43
Page 45

Here you’ll create slices for some of the graphic elements in the web page. Later you’ll add
interactivity to these slices as well as set optimization and compression settings for them.
1 With the Vintage image still selected, choose Edit > Insert > Slice.
A slice is inserted on top of the image. Slices have a green overlay by default.
2 Click anywhere outside the slice to deselect it.
Red slice guides define the slice, spanning the width and height of the document. When you
created the slice, Fireworks auto-sliced the rest of the document for you.
Note: If you don’t see the red slice guides, choose View > Slice Guides.
3 Shift-click the Worldwide Airports graphic and the Great Weekend Rates graphic on the left
side of the document to select both at the same time.
4 Choose Edit > Insert > Slice. In the message box that appears, choose Multiple. This allows you
to insert multiple slices at the same time.
Slices are inserted on top of each of the selected graphics. Adding additional slices changes the
layout of auto-slices in the rest of the document.
5 Click anywhere outside the slices to deselect them.
There is now a space between the Vintage slice and the Great Weekend Rates slice. This is a
thin auto-slice.
Chapter 244
Page 46

6 Place the pointer over the Vintage image’s left slice guide.
The pointer changes to the guide movement pointer, indicating you can grab the slice guide
and drag it. By dragging a slice guide, you can change the shape of a slice.
7 Drag the slice guide to the left until it snaps with the right slice guide on the Great Weekend
Rates graphic, as shown in the illustration below.
8 Release the mouse button.
The Vintage slice now extends all the way to the edge of the Great Weekend Rates slice, and
the tiny auto-slice is deleted. Think of slices as table cells in a spreadsheet application or word
processor. Dragging slice guides to resize a slice in Fireworks resizes other slices just like
dragging cell borders in a table resizes other table cells. If you drag a slice guide over and
beyond auto-slices, the slice guides merge and the unnecessary auto-slices are deleted.
Web Desig n Basics Tutor ial 45
Page 47

9 If the Layers panel is minimized or isn’t visible, click its expander arrow or choose
Window > Layers.
At the top of the panel is the Web Layer. It contains all of a document’s web objects. The three
slices you created are listed here. The Web Layer is always the topmost layer in any document.
It can’t be moved, renamed, or deleted.
Create a drag-and-drop rollover
Now that you’ve sliced your document, you’re ready to add interactivity. You’ll use two of the
slices you inserted in the previous step to create a drag-and-drop rollover.
There are two kinds of rollovers: simple rollovers and disjoint rollovers. A simple rollover displays
a different image when the pointer moves over it in a web browser. A disjoint rollover causes
another image to change in a different part of the screen when the pointer moves over it. You’ll
create a disjoint rollover here.
Chapter 246
Page 48

1 Select the slice covering the Vintage image.
The round icon in the center of the slice is called a behavior handle. It allows you to add
behaviors, or interactivity, to a slice. If you are familiar with behaviors in Macromedia
Dreamweaver, you’ll recognize many of the same behaviors in Fireworks.
Behavior handle
Behaviors can also be applied using the Behaviors panel. But for simple interactivity like
rollovers, a slice’s behavior handle is a faster and easier method of applying a behavior.
2 Drag the behavior handle onto the Great Weekend Rates slice, and release the mouse button.
A blue behavior line extends from the behavior handle to the corner of the slice, and the Swap
Image dialog box appears.
3 Ensure that Frame 2 is selected in the Swap Image From pop-up menu, and click OK.
When the pointer moves over the Vintage slice in a browser, an image in Frame 2 will replace the
Great Weekend Rates graphic. The Vintage image is considered the trigger for the rollover effect,
and the image that replaces the Great Weekend Rates graphic is considered the swap image.
Web Desig n Basics Tutor ial 47
Page 49

4 If the Frames panel is minimized or isn’t visible, click the expander arrow for the Frames and
History panel group and click the Frames tab, or choose Window > Frames.
The Frames panel lists the frames available in the current document. Currently there is only
one frame in the document. The Frames panel is typically used for animation. In the case of
rollovers, it is used to hold swap images.
5 Click the New/Duplicate Frame button at the bottom of the panel.
A new frame is created in the Frames panel, named Frame 2. The workspace is now empty
except for the slices you inserted.
No objects are listed in the Layers panel, except the contents of the Web Layer. That’s because
layers in Fireworks are not shared across all frames by default, with the exception of the Web
Layer, which is always shared. Objects on the Web Layer appear in every frame of the
document, so any changes you make to web objects, such as slices, affect all frames.
6 Choose File > Import and browse to the Tutorial2/Assets folder. Select the file named rates.gif
and click Open.
Chapter 248
Page 50

7 Place the insertion pointer over the slice where the Great Weekend Rates graphic was located in
Frame 1. Align the pointer as best you can with the upper left corner of the slice.
8 Click to insert the graphic.
The Vintage Classic Rates graphic appears.
9 Click the Preview tab at the top of the document window, and hide the slices in the document
by clicking the Hide Slices and Hotspots button in the Web section of the Tools panel.
Move the pointer over the Vintage image. The Great Weekend Rates image changes when the
pointer rolls over the Vintage image.
Tip: If the image seems to jump a bit or the transition between graphics doesn’t look smooth, adjust the position
of the swap image in Frame 2 while in Original view. For precise positioning, turn on Onion Skinning in the
Frames panel or verify that the X and Y coordinates of the Vintage Classic Rates image are the same as those of
the Great Weekend Rates image in the Property inspector. When you are finished, return to Frame 1 and turn off
Onion Skinning if necessary. For more about these options, refer to the index of Using Fireworks or search
Fireworks Help.
10 When you are finished, click the Original tab at the top of the document window to return to
normal view, and turn slices back on by clicking the Show Slices and Hotspots button in the
Too ls pa n el .
You have successfully created a disjoint rollover. Simple rollovers are created in a similar manner:
when dragging a slice’s behavior handle as you did in step 2, you simply drag it back onto the
same slice.
Web Desig n Basics Tutor ial 49
Page 51

Generally, web designers add a rollover effect to an image to provide users with a visual cue that
the graphic is clickable. If the Global web site was an actual site on the Internet, you’d probably
want the Vintage and Rates images to link to other pages that provide more information. For the
purposes of this tutorial, you’ll leave the disjoint rollover as it is. You’ll get plenty of practice
attaching links to other web objects in the following section.
Create and edit buttons to make a navigation bar
Buttons are web objects that link to other web pages. Their appearance typically changes
depending on the user’s mouse movement or other action, such as clicking, as a visual cue
indicating interactivity. For example, a button displays a different rollover effect when the pointer
moves over it than when it has been clicked.
A navigation bar—also known as a nav bar—is a series of buttons that appears on one or more
pages of a web site. Typically, all the buttons within a nav bar look the same, except for their text.
Here you’ll create a nav bar for the Global web site.
Create a button symbol
The initial graphic and text for one button has already been created for you. You’ll convert this
graphic into a button symbol.
1 In Fireworks, select the button graphic (labeled BUTTON TEXT) in the upper left corner of
the document.
2 Choose Modify > Symbol > Convert to Symbol.
The Symbol Properties dialog box opens.
3 Ty p e My Button in the Name text box, choose Button as the symbol type, and click OK.
A slice appears on top of the button graphic, and a shortcut icon appears at the left of the slice.
This indicates that the selection in the workspace is an instance of the symbol you just created.
Symbols are like master copies of your graphics. When you change a symbol, all of the
instances of that symbol in your document change automatically. Symbols reside in the library.
Chapter 250
Page 52

4 If the Library panel is minimized or isn’t visible, click the Assets panel group’s expander arrow
and click the Library tab, or choose Window > Library.
Your symbol is listed in the Library panel.
Create button states
Next you’ll create various states for the button symbol. Button states are the different ways a
button appears when rolled over or clicked in a web browser.
1 Double-click the button instance you created.
Tip: Alternatively, you can double-click the preview of the button in the Library panel or the symbol icon beside it
in the Library panel’s symbol list.
The Button Editor opens with the button graphic displayed in the work area.
Web Desig n Basics Tutor ial 51
Page 53

2 Click the tabs at the top of the Button Editor.
The first four tabs represent the button states. The last tab, Active Area, represents the hot area
on the button, or where a user must click or roll over to activate the button states. The active
area is also the swap area for the button, or the area that changes with each button state.
Currently there are no states for the button symbol other than the Up state, the state of the
button before it is rolled over or clicked.
3 Click the Over tab at the top of the Button Editor, then click the Copy Up Graphic button.
The button graphic is copied from the Up tab. The Over state of a button is its appearance
when the pointer rolls over it. To give users visual feedback, you’ll change the color of the
rectangle behind the text.
4 Select the rectangle. Be sure to select the rectangle and not the text; if you are unsure which one
you are selecting, check the Layers panel to see which one is selected.
5 Click the Fill Color box in the Property inspector and choose black as the color.
The rectangle is now black.
6 Click the Down tab at the top of the Button Editor, and click the Copy Over Graphic button.
The button graphic is copied from the Over tab. The Down state of a button is its appearance
after a user clicks it. This time you won’t change the color of the rectangle; you’ll leave it as it is.
7 Click Done in the Button Editor to apply your changes to the button symbol.
8 Click the Preview tab in the document window and test the button’s states. Turn slices off if
necessary. When you are finished, click the Original tab and turn slices back on.
Create multiple button instances
Next you’ll create more instances of the button symbol.
1 Select the button in the workspace if it isn’t already selected.
2 Choose Edit > Clone.
A new instance of the button appears on top of the original button.
Chapter 252
Page 54

3 Hold down Shift while pressing the Right Arrow key repeatedly to move the new instance
to the right.
This moves the instance in 10-pixel increments. If necessary, use the arrow keys alone to move
the selection one pixel at a time. Position the instance to the immediate right of the original
instance, but not overlapping, as shown in the illustration below.
4 Clone two more instances of the button, and position each to the right of the previous instance.
Tip: As a shortcut, press Alt (Windows) or Option (Macintosh) while dragging the selected instance with the
pointer to make a copy of it. After positioning the new instance to the immediate right of the previous instance,
choose Edit > Repeat Duplicate to automatically create and place another copy of the instance.
Change button instance text
Now that you’ve created all the buttons for your nav bar, you need to give each button unique
text. You can easily change the text on a button instance using the Property inspector.
1 Select the button instance at the far left.
Properties for the button instance appear in the Property inspector. With the exception of the
Export Settings pop-up menu, these properties apply to the selected instance only. Making
changes here will not affect the original button symbol in the library.
2 In the Property inspector, replace the text in the Text box with the word HOME in uppercase
letters. Then press Enter.
The text on the button changes to reflect your entry.
3 For the remaining three buttons, change the button text to VEHICLES, RATES, and
CONTACT US, respectively.
Web Desig n Basics Tutor ial 53
Page 55

Assign URLs to the buttons
Next you’ll assign a unique URL, or link, to each button instance. A URL, or Uniform Resource
Locator, is the address or location of a page on the web. You can easily assign URLs to buttons
using the Property inspector.
1 Select the button instance labeled Home.
2 Enter index.htm in the Link text box of the Property inspector.
When clicked in a web browser, the Home button will jump to a page called index.htm. You’ll
discover later in the tutorial why you linked the Home button to this page.
3 Select the Vehicles button instance and enter your favorite URL in the Link text box of the
Property inspector.
For the purposes of this tutorial, any working URL will do. If you were creating a real web site,
you would enter the URL that you wanted the Vehicles button to jump to.
Note: Be sure to enter the URL of an actual web site, so that you can test your button links later.
4 Assign a URL to each of the remaining button instances. Once again, any working URL will do.
5 Choose File > Preview in Browser > Preview in [your preferred browser]. To test button links,
you must preview the document in a browser.
Note: If your browser is not listed, you must first select a browser by choosing File > Preview in Browser > Set
Primary Browser.
When the document opens in your browser, test the buttons you created. Except for the Home
button, which links to a file you haven’t created yet, each button should jump to the link you
specified in Fireworks.
Edit the button symbol
Next you will modify the original button symbol. The changes you make will be automatically
applied to all the button instances in your nav bar.
You may be wondering what the original button symbol looks like now that you’ve changed text
on several of its instances.
1 Double-click any of the button instances in the workspace.
The Button Editor opens with the original button symbol and text displayed in the workspace.
The original button symbol is still intact and displays the original text.
When you changed the text of each button in the workspace, you only edited each button
instance. If you make any changes here to the rectangle or to text appearance, you will be editing
the original symbol, so those changes will be reflected in all the instances in the workspace.
2 Click the Over tab.
Chapter 254
Page 56

3 Select the black rectangle.
4 Click the Fill Color box in the Property inspector and enter FF6633 as the color value. Press
Enter to apply the color change.
The rectangle is now orange.
5 Click Done in the Button Editor to apply the change to the button symbol.
6 Click the Preview tab in the document window and test the buttons.
Each button’s Over state is now orange. You changed only the button symbol, but the change
was applied to all the button instances in your nav bar.
7 Click the Original tab, and double-click any button instance in the workspace. This time you’ll
change the text in the button symbol.
8 Select the button text in the Button Editor, and in the Property inspector choose Arial as the
font. Do this for each button state.
9 Double-click the text block in the Button Editor, and delete the word BUTTON.
10 Click Yes in the message box that asks if you want to change the text in the other button states.
Examine the various button states in the Button Editor. The text changes in one state are
reflected across all the button states. Compare this to when you changed the font; you had to
change it in each state. That’s because you can apply different graphical and text attributes to
each state of a button. This is useful if you want the text color to change when a user rolls over
a button, for example.
11 Click Done to exit the Button Editor.
The font on each button instance changes to reflect the new font selection, but the text
remains the same. Button instances reflect only the changes you make to a button symbol’s
graphical appearance, including its text attributes, but not changes you make to the text itself.
Button symbols make it possible for you to change the graphical appearance of all button
instances in a nav bar quickly, while preserving each instance’s unique text.
Web Desig n Basics Tutor ial 55
Page 57

Create and edit a pop-up menu
A pop-up menu is a menu that appears when you move the pointer over a trigger image in a
browser. It contains a list of items that link to other web pages.
Here you’ll create and edit a pop-up menu that lists Global’s airport locations.
Create pop-up menu list items
First you’ll create the pop-up menu list items using the Pop-up Menu Editor.
1 Select the slice covering the Worldwide Airports graphic.
2 Choose Modify > Pop-up Menu > Add Pop-up Menu.
The Pop-up Menu Editor opens.
3 Double-click the text box in the upper left corner (Windows only).
4 Ty pe North America in the text box and press Enter.
The next text box is highlighted, ready for you to create another entry.
5 Ty p e Europe and press Enter.
Chapter 256
Page 58

6 Create three more entries for Africa, Middle East, and Asia/Pacific.
7 Double-click the Link text box for the North America entry.
8 Enter a working URL of your choice and press Enter.
For the purposes of this tutorial, any URL will do. Be sure it’s an actual URL so that you’ll be
able to test your links later.
9 Enter URLs for the remaining entries.
Note: There is always one extra line at the bottom of the entry list in the Pop-up Menu Editor. It’s there so you can
easily add new entries without having to click the Add Menu button.
10 Click Done to close the Pop-up Menu Editor.
In the workspace, an outline of your pop-up menu appears attached to the slice.
11 To test your pop-up menu, choose File > Preview in Browser > Preview in [your preferred
browser] to preview the document in a browser.
Note: Pop-up menus must be previewed in a browser; they aren’t visible using the Preview tab in Fireworks.
When the document opens in your browser, move the pointer over the Worldwide Airports
graphic. The pop-up menu you created appears. Click each entry to test the links.
Web Desig n Basics Tutor ial 57
Page 59

Customize the pop-up menu
Next you’ll return to the Pop-up Menu Editor to modify the appearance of the pop-up menu.
1 In Fireworks, double-click the pop-up menu outline.
The Pop-up Menu Editor opens with your entries displayed.
2 Click the Next button.
The Appearance tab appears. This is where you can change the colors and fonts used in
pop-up menus.
3 Choose HTML as the cell type and Vertical Menu as the alignment.
4 Choose Arial, Helvetica, sans-serif as the font and 12 as the font size.
5 In the Up State section, set the text color to black, if black is not already selected. Then click
the Cell Color box. If CCCCCC is not already displayed in the text box at the top of the color
pop-up window, enter CCCCCC and press Enter.
These color values are the default colors selected in the Pop-up Menu Editor if you’ve never
created a pop-up menu before. Once you change these colors, they will be used every time you
create a pop-up menu, until you choose other colors.
Chapter 258
Page 60

6 In the Over State section, set the text color to White if it’s not already selected, and click the
Cell Color box. Click the eyedropper pointer on the blue rectangle on the canvas that
surrounds the Worldwide Airports graphic, as shown below.
7 Click the Next button.
The Advanced tab appears. The Advanced tab allows you to change various cell and border
properties. Here you’ll increase the cell width, making the pop-up menu appear wider.
8 Choose Pixels from the Cell Width pop-up menu.
This activates the Cell Width box.
9 Enter 137 as the cell width.
Web Desig n Basics Tutor ial 59
Page 61

10 Choose Automatic from the Cell Height pop-up menu, and click the Next button.
The Position tab appears. This is where you can specify the position on the screen where the
pop-up menu will appear. Coordinates of 0,0 mean that the upper left corner of the pop-up
menu will align with the upper left corner of the slice that triggers it. There are also several
preset positions you can choose from.
11 Enter 3 in the X and Y Menu Position boxes, then click Done.
Note: You can also reposition a pop-up menu by dragging its outline in the workspace.
12 Preview your pop-up menu changes in a browser.
Move the pointer over the Worldwide Airports graphic. The pop-up menu is positioned
differently and appears wider. Roll over each entry in the menu to see your color changes.
Edit the pop-up menu
Next you’ll use the Pop-up Menu Editor again to add another entry to the pop-up menu. You’ll
also change the order of entries and add a submenu.
1 In Fireworks, double-click the pop-up menu outline.
2 Click the Europe entry to select it.
3 Click the Add Menu button above the entry list.
A blank line is inserted.
Chapter 260
Page 62

4 Double-click the Text field of the new entry and enter Latin/South America. Click anywhere
outside the Text field to apply the entry.
The Americas are not together in the list.
5 Drag the Latin/South America entry up one line and release the mouse button. As you drag, a
black line indicates where the entry will be dropped if you release the mouse button at that point.
The entry is dropped where you specified.
6 Select the North America entry and click the Add Menu button.
7 Double-click the Text field of the new entry and enter United States. Then click anywhere
outside the entry fields. Be careful not to select another entry, however.
8 Select the United States entry if it’s not already selected, and click the Indent Menu button.
The entry is indented beneath the North America entry.
Web Desig n Basics Tutor ial 61
Page 63

9 Click the Add Menu button again, and create a new entry for Canada.
You’ve just created a submenu that will appear when you roll over the North America entry
in a browser.
10 Assign URLs to all the new entries. Optionally, you can delete the link for North America,
because users will be choosing items from its submenu.
11 Click Done to close the Pop-up Menu Editor, and then preview the pop-up menu changes
in a browser.
Optimize the document
Your document is almost ready for the web. The only thing you need to do before exporting it is
to optimize it. Before you export any document from Fireworks, you should always optimize it.
Optimizing ensures that your graphics will be exported with the best possible balance of
compression and quality.
When different kinds of graphics are in the same document, it’s a good idea to choose an
appropriate file format and compression setting for each. The Global web page is composed of a
variety of elements: bitmaps, vector objects, and text.
1 If the Optimize panel is minimized or isn’t visible, click its expander arrow or choose
Window > Optimize.
Chapter 262
Page 64

Fireworks chooses GIF as the default export file format and Websnap Adaptive as the default
color palette. Most of the graphics on the Global Rental Cars web page will be fine using these
settings. The Vintage bitmap image, however, contains a photograph and a gradient. Because
of its complex color variations, it will be best exported in another format.
2 Click the 2-Up preview tab in the document window.
The 2-Up tab allows you to view the results of your optimization settings and compare them
with the original. By now you’ve probably noticed the white slice overlay each time you view
one of the Preview tabs. The overlay allows you to focus on just the area you want to optimize.
3 Click the slice for the Vintage image in the preview on the right.
The slice overlay disappears so you can view the image beneath the slice. At the bottom of the
preview, the export file format for the selected slice is displayed, as well as the estimated export
file size, and the amount of time the graphic will take to download from the web.
Tip: Use the Hand tool in the View section of the Tools panel to view more of the image if it’s not entirely visible.
4 Hide the slices for a moment by clicking the Hide Slices and Hotspots button in the Web
section of the Tools panel.
This allows you to compare the preview with the original and see the difference between the
two graphics. The preview on the right has bands in the gradient.
5 Turn slices back on again, and click the Vintage image with the Pointer tool.
Web Desig n Basics Tutor ial 63
Page 65

6 In the Optimize panel, choose JPEG – Smaller File from the Settings pop-up menu.
The gradient bands are now gone, and the file size has decreased significantly. That’s because
photographs and images with complex color variations are better optimized and compressed as
JPEGs than as GIFs.
Now that the file size has been decreased, the image has become fuzzy.
7 To improve the appearance of the bitmap, drag the Quality slider in the Optimize panel to 77
and set the Smoothing option to 0.
The bitmap is much clearer, but the file size has also increased. However, it is still an
improvement over the file size when the image was optimized as a GIF.
8 Click the Original tab to return to normal view.
Chapter 264
Page 66

Export HTML
HTML, or HyperText Markup Language, is the primary method used on the Internet to create
and display web pages. You don’t need to understand HTML to use Fireworks, but it helps to
keep in mind that Fireworks slices become cells in an HTML table when exported.
Here you’ll export and view your finished document in a web browser. You’ll also examine the
HTML code that Fireworks exports.
Set HTML preferences
Before you export the document, you need to set HTML export preferences.
1 Choose File > HTML Setup.
The HTML Setup dialog box opens. The options you set in this dialog box will affect all future
Fireworks documents you create, except the options on the Document Specific tab.
2 On the General tab, choose an HTML style.
If you use an HTML editor such as Macromedia Dreamweaver or Microsoft FrontPage, choose
it from this pop-up menu. Doing so allows you to easily open and edit the exported file in that
HTML editor. If you don’t use an HTML editor or you use one that’s not in this list, choose
Generic HTML.
3 Choose .htm as the file extension.
Web Desig n Basics Tutor ial 65
Page 67

4 Click the Table tab.
The Table tab allows you to change HTML table properties.
5 In the Space With pop-up menu, choose 1-Pixel Transparent Spacer.
When this option is chosen, Fireworks exports a graphic file called spacer.gif, which is a 1-pixel
transparent image. Spacers are used by web designers to aid in page layout. They hold empty
HTML table cells open. Without them, empty HTML table cells collapse, altering your
intended page layout. You’ll see the spacer.gif file later when you view your exported files.
You don’t need to understand spacers, but it’s useful to know about this option if you want to
use them in the future.
6 Click the Document Specific tab.
Chapter 266
Page 68

The Document Specific tab allows you to choose a variety of document-specific preferences,
including a customized naming convention for your exported files. Remember that the options
you set here apply only to the current Fireworks document.
Tip: You can apply the settings on the Document Specific tab to all new documents by clicking the
Set Defaults button.
7 Click OK to accept the settings on the Document Specific tab and close the HTML
Setup dialog box.
Export the document to HTML format
Your document is now ready for export.
1 Choose File > Export.
The Export dialog box opens.
2 In the dialog box, navigate to the Tutorial2/Export folder.
3 Ensure that HTML and Images is selected as the file type, and enter index.htm as the filename.
Na mi ng th e ho me page in dex .ht m is a co mm on c onve nt ion use d o n the web. M any b rowse rs w ill
even automatically display the index.htm page when a URL lists a location but not a page name.
Additionally, earlier in the tutorial you assigned the Home button a URL of index.htm.
Currently there is only a single page in the Global web site, so linking this page to itself may not
make much sense at this point. But if you create other pages for this site in the future, you can
use this navigation bar on all its pages, providing users with a consistent navigation method.
4 Ensure that Export HTML File is chosen in the HTML pop-up menu and Export Slices is
chosen in the Slices pop-up menu.
Web Desig n Basics Tutor ial 67
Page 69

5 Choose the following options, and leave all the others deselected:
• Include Areas Without Slices
• Put Images in Subfolder
When you choose this option, Fireworks allows you to choose a folder in which to store your
exported graphic files. Fireworks creates the folder for you if it doesn’t exist. If you don’t
choose a folder, Fireworks chooses a folder named images by default. For this tutorial, accept
the default setting.
6 Click Save.
The files are exported to the location you specified.
7 Choose File > Save to save your PNG file.
Test the completed file
Your files have been exported, so it’s time to check out what you created.
View the list of exported files
First, you’ll examine the list of files that Fireworks exported. The new files created during the
export process appear in your Export folder.
1 On your desktop, browse to the Export folder and open it.
Fireworks created an HTML file there called index.htm. This is the home page for the Global
web site. It also created a file called mm_menu.js, which contains the code necessary to display
pop-up menus.
2 Open the images subfolder.
Fireworks also exported graphics files for all your artwork. Each slice in Fireworks exports as its
own separate graphic file. There are several GIF files and one JPEG file. The JPEG is the
bitmap image you optimized earlier.The file called spacer.gif is the result of the spacing option
you selected in the HTML Setup dialog box and will be used to aid in page layout.
Chapter 268
Page 70

View the Fireworks HTML file in a browser
Now that you’ve examined the exported files, you’re ready to test the web page in a browser.
1 From the Export folder, drag the index.htm file to an open web browser.
2 In the browser, click the buttons you added to test the links, then return to the index.htm file.
3 Test the other features that you added.
4 Most web browsers let you view the source code with a command such as View > Source. Find
and execute the command that lets you view the code.
5 Scroll through the source code. If you know HTML and JavaScript, you will recognize the
code that Fireworks created for you. If you don’t know HTML and JavaScript, you can
appreciate that Fireworks gives you no compelling reason to have to learn either.
Take the next steps
You’ve accomplished the major tasks in the production workflow to create a web page with
Fireworks. You learned how to open a document, import graphics into it, and slice the document.
You also created a drag-and-drop rollover, created buttons, and created a pop-up menu. Finally,
you learned to optimize and export your completed document.
For detailed information about any of the features covered in the tutorial, and for information on
additional Fireworks features, refer to the index of Using Fireworks or search Fireworks Help. For
more tutorials, visit http://www.macromedia.com. Also be sure to visit Macromedia’s awardwinning Support Center at http://www.macromedia.com/support/fireworks.
Web Desig n Basics Tutor ial 69
Page 71

Chapter 270
Page 72

CHAPTER 3
Fireworks Basics
Macromedia Fireworks MX is an application for designing graphics for use on the web. Its
innovative solutions tackle the major problems facing graphic designers and webmasters. Using
the wide range of tools in Fireworks, you can create and edit both vector and bitmap graphics
within a single file.
The advent of Fireworks freed web designers from having to jump back and forth among as many
as a dozen task-specific applications. Its nondestructive Live Effects eliminate the frustration of
having to re-create web graphics from scratch after any simple edit. Fireworks generates
JavaScript, making rollovers easy to create. Efficient optimization features shrink the size of web
graphic files without sacrificing quality.
If you are new to Fireworks, it would be helpful for you to understand general Fireworks concepts
such as opening, importing, and saving files; finding your way around the Fireworks
environment; and working within a file. Once you create a new file or open an existing file, the
Fireworks work environment is available to you. Fireworks MX introduces several improvements
in the workspace, including the Property inspector, a segmented Tools panel, and panel groups.
About vector and bitmap graphics
Computers display graphics in either vector or bitmap format. Understanding the difference
between the two formats helps you understand Fireworks, which contains both vector and bitmap
tools and is capable of opening or importing both formats.
About vector graphics
Vector graphics describe images using lines and curves, called vectors, that include color and
position information. For example, the image of a leaf may be described by a series of points, the
result of which is the leaf ’s outline. The leaf color is determined by the color of the outline, or
stroke, and the color of the area enclosed by the outline, or the fill.
When you edit a vector graphic, you modify the properties of the lines and curves that describe its
shape. Vector graphics are resolution-independent, which means you can move, resize, reshape, or
change the color of a vector graphic, as well as display it on output devices of varying resolutions,
without changing the quality of its appearance.
71
Page 73

About bitmap graphics
Bitmap graphics are comprised of dots, called pixels, arranged in a grid. Your computer screen is a
large grid of pixels. In a bitmap version of the leaf, the image would be determined by the location
and color value of each pixel in the grid. Each dot is assigned a color. When viewed at the correct
resolution, the dots fit together like tiles in a mosaic to form the image.
When you edit a bitmap graphic, you modify pixels rather than lines and curves. These bitmap
graphics are resolution-dependent, which means that the data describing the image is fixed to a
grid of a particular size. Enlarging a bitmap graphic can make the image’s edges ragged, as pixels
are redistributed within the grid. Displaying a bitmap graphic on an output device with a lower
resolution than the image itself can also degrade the image’s quality.
About working in Fireworks
Fireworks is a versatile application for creating, editing, and optimizing web graphics. You can
create and edit both bitmap and vector images, design web effects such as rollovers and pop-up
menus, crop and optimize graphics to reduce their file size, and save time by automating
repetitive tasks. When a document is complete, you can export it as a JPEG, GIF, or other file
format—along with HTML files containing HTML tables and JavaScript code—for use on the
web. You also can export a file type specific to another application such as Photoshop or
Macromedia Flash, if you want to continue working in the other application.
Vector and bitmap objects
In the Fireworks Tools panel, you will find distinct sections containing vector and bitmap
drawing and editing tools. In Fireworks MX, the tool you choose determines whether the object
you create is a vector or bitmap object. For example, choose the Pen tool from the Vector section
of the Tools panel, and you can begin drawing vector paths by plotting points. Choose the Brush
tool, and you can drag to paint a bitmap object. Choose the Text tool, and you can begin typing.
After drawing vector objects, bitmap objects, or text, you can use a wide array of tools, effects,
commands, and techniques to enhance and complete your graphics. You can use the Fireworks
tools in the Button Editor to create interactive navigation buttons.
You can also use the Fireworks tools to edit imported graphics. You can import and edit JPEG,
GIF, PNG, PSD, and many other file formats. Once you have imported a graphic image, you can
adjust its color and tone, as well as crop, retouch, and mask it.
Interactive graphics
Slices and hotspots are web objects that specify interactive areas in a web graphic. Slices cut an
image into different sections and enable you to apply rollover behaviors, animation, and Uniform
Resource Locator (URL) links to parts of the overall image. In addition, slices let you export the
sections using different settings. On a web page, each slice appears in a table cell. Hotspots let you
assign URL links and behaviors to all or part of a graphic. For more information, see Chapter 12,
“Slices, Rollovers, and Hotspots,” on page 265.
Slices and hotspots have drag-and-drop rollover handles that let you quickly assign swap image
and rollover behaviors to graphics directly in the workspace. The Button Editor and Pop-up
Menu Editor are convenient Fireworks features that help you build special interactive graphics for
navigating web sites.
Chapter 372
Page 74

About optimizing and exporting graphics
Fireworks has powerful optimization features to help you find the balance between file size and
acceptable quality as you prepare to export graphics. You can optimize web graphics in Fireworks
to minimize their file size so they load quickly when viewing web sites, while comparing the
quality of the graphics in the Preview, 2-Up, or 4-Up view in the workspace.
You can slice an image into smaller parts and then optimize each part in the format that best suits
the content. For added optimization flexibility, you can use selective JPEG compression to focus
the most important part of a JPEG while reducing the quality of the background.
After you optimize your graphics, the next step is to export them for use on the web. From your
Fireworks source PNG document, you can export a number of file types, including JPEG, GIF,
animated GIF, and HTML tables containing sliced images in multiple file types. For more
information, see “Optimizing and Exporting” on page 325.
Creating a new document
When you choose File > New to create a new document in Fireworks, you create a Portable
Network Graphic, or PNG document. PNG is the native file format for Fireworks. After you
create graphics in Fireworks, you can export them in other familiar web graphic formats, such as
JPEG, GIF, and animated GIF. You can also export graphics to many of the popular formats used
off the web, such as TIFF and BMP. Whatever optimization and export settings you choose, the
original Fireworks PNG file is preserved to allow easy editing later.
To create a web graphic in Fireworks, you must first set up a new document or open an existing
one. You can adjust the setup options later in the Property inspector.
To create a new document:
1 Choose File > New.
The New Document dialog box opens.
2 Enter the canvas width and height measurements in pixels, inches, or centimeters.
3 Enter a resolution in pixels per inch or pixels per centimeter.
4 Select white, transparent, or a custom color for the canvas.
Note: Use the Custom color box pop-up window to choose a custom canvas color.
Fireworks Basics 73
Page 75

5 Click OK to create the new document.
To create a new document the same size as an object on the Clipboard:
1 Copy an object to the Clipboard from any of the following:
• Another Fireworks document
• A web browser
• Any of the applications listed in “Pasting into Fireworks” on page 77
2 Choose File > New.
The New Document dialog box opens with the width and height dimensions of the object on
the Clipboard.
3 Set the resolution and canvas color, and click OK.
4 Choose Edit > Paste to paste the object from the Clipboard into the new document.
Opening and importing files
In Fireworks, you can easily open, import, and edit both vector and bitmap images created in
other graphics programs. In addition, you can import images from a digital camera or scanner.
For more information on importing graphics from Photoshop, Macromedia FreeHand,
CorelDraw, or Illustrator, see “Using Fireworks with Other Applications” on page 361.
To open a Fireworks document:
1 Choose File > Open.
The Open dialog box appears.
2 Select the file and click Open.
Tip: To open a file without overwriting the previous version, choose Open as Untitled, and then save the file using
a different name.
Opening recently closed documents
The File menu lists up to 10 recently closed documents in the Open Recent submenu.
To open a recently closed file:
1 Choose File > Open Recent.
2 Choose a file from the submenu.
Opening graphics created in other applications
With Fireworks, you can open files created in other applications or file formats, including
Photoshop, Macromedia FreeHand, Illustrator, uncompressed CorelDRAW, WBMP, EPS, JPEG,
GIF, and animated GIF files.
When you open a file format other than PNG using File > Open, you create a new Fireworks
PNG document based on the file you open. While this new document is a PNG file, the original
file remains unchanged.
For more information about working with FreeHand, Photoshop, Illustrator, and CorelDraw, see
“Using Fireworks with Other Applications” on page 361.
Chapter 374
Page 76

Animated GIFs
You can bring animated GIF files into Fireworks in two ways:
• You can import an animated GIF as an animation symbol, which lets you edit and move all the
elements of the animation as a single unit and use the Library panel to create new instances of
the symbol.
Note: When you import an animated GIF, the frame delay setting defaults to 0.07 seconds. If necessary, use the
Frames panel to restore the original timing.
• You can open an animated GIF as you would open a normal GIF file. Each element of the GIF
is placed as a separate image in its own Fireworks frame. You can convert the graphic to an
animation symbol in Fireworks.
EPS files
Fireworks opens most EPS files, such as Photoshop EPS files, as flattened bitmap images, in
which all objects are combined on a single layer. Some EPS files exported from Illustrator,
however, retain their vector information.
When you open or import most EPS files, the EPS File Options dialog box opens.
Image Size determines the image’s dimensions and the units in which the image’s proportions are
displayed. You can choose from pixels, percent, inches, and centimeters.
Resolution indicates the pixels per unit for the resolution.
Constrain Proportions opens the file in the same proportions as the original.
Anti-aliased smooths jagged edges in the opened EPS file.
When you open or import Illustrator EPS files that contain vector information, you’ll see the
Vector File Options dialog box. This is the same dialog box that appears when you open or
import FreeHand files. For information about the options in this dialog box, see “Importing
FreeHand graphics into Fireworks” on page 380.
Fireworks Basics 75
Page 77

WBMP files
Fireworks can open WBMP files, which are 1-bit (monochrome) files optimized for mobile
computing devices. This format is for use on Wireless Application Protocol (WAP) pages. You can
open a WBMP file directly using File > Open or import a WBMP file using File > Import.
Creating Fireworks PNG files from HTML files
Fireworks can open and import HTML content created in other applications. When you open or
import an HTML file, Fireworks reconstructs the layout and behaviors defined by the HTML
code, allowing you to re-create web pages that contain sliced graphics, JavaScript buttons, and
other types of interactivity. This allows you to salvage inherited websites even if you don’t have the
source PNG files. With this feature, you can quickly open or import a web page to update
graphics, change document layout, or alter navigational links, buttons, and other interactive
elements, all without having to rebuild the page from scratch or modify its scripting.
Because Fireworks exports HTML content in the form of an HTML table, it also determines the
document layout for imported HTML based on HTML tables. An HTML file must contain at
least one table for Fireworks to be able to reconstruct it. For more about HTML, see “Exporting
HTML” on page 351.
You can get HTML content into Fireworks in several ways:
• You can open all the HTML tables within an HTML file.
• You can open the first HTML table that Fireworks encounters in an HTML file.
• You can import the first HTML table that Fireworks encounters into an existing
Fireworks document.
Note: Fireworks can also import documents that use UTF-8 encoding and those that are written in XHTML.
XHTML files usually have the extension .xhtm or .xhtml. For more information on these file types, see “Exporting files
with UTF-8 encoding” on page 358 and “Exporting XHTML” on page 357.
To open all tables of an HTML file:
1 Choose File > Reconstitute Table.
2 Select the HTML file that contains the tables you want to open, and click Open.
Each of the tables opens in its own document window.
To open only the first table of an HTML file:
1 Choose File > Open.
2 Select the HTML file that contains the table you want to open, and click Open.
The first table in the HTML file opens in a new document window.
To import the first table of an HTML file into an open Fireworks document:
1 Choose File > Import.
2 Select the HTML file you want to import from, and click Open.
3 Click the insertion pointer where you’d like the imported table to appear.
Chapter 376
Page 78

Inserting objects into a Fireworks document
You can import, drag and drop, or copy and paste vector objects, bitmap images, or text created
in other applications into a Fireworks document. You can also import images from a digital
camera or scanner.
Dragging and dropping
You can drag vector objects, bitmap images, or text into Fireworks from any application that
supports dragging and dropping:
• FreeHand 7 or later
• Flash 3 or later
• Photoshop 4 or later
• Illustrator 7 or later
• Microsoft Office 97 or later
• Microsoft Internet Explorer 3 or later
• Netscape Navigator 3 or later
• CorelDRAW 7 or later
To drag and drop into Fireworks:
From the other application, drag the object or text into Fireworks.
Pasting into Fireworks
Pasting an object copied from another application into Fireworks places the object in the center
of the active document. You can copy and paste an object or text in any of these formats from
the Clipboard:
• FreeHand 7 or later
• Illustrator
• PNG
• PICT (Macintosh)
• DIB (Windows)
• BMP (Windows)
• ASCII text
• EPS
• WBMP
• TXT
• RTF
Fireworks Basics 77
Page 79

To paste into Fireworks:
1 In the other application, copy the object or text that you wish to paste.
2 In Fireworks, paste the object or text into your document.
Location of pasted objects
When you paste an object into Fireworks, the placement of the pasted object depends on what
is selected:
• If at least one object on a single layer is selected, the pasted object is placed in front of—or
stacked directly above—the selected object on the same layer.
• If the layer itself is selected and either no objects or all objects are selected, the pasted object is
placed in front of—or stacked directly above—the topmost object on the same layer.
• If two or more objects on more than one layer are selected, the pasted object is placed in front
of—or stacked directly above—the topmost object in the topmost layer.
• If the Web Layer or an object on the Web Layer is selected, the pasted object is placed in front
of—or stacked above—all other objects on the bottommost layer.
Note: The Web Layer is a special layer that contains all web objects and always remains at the top of the Layers
panel. For more information about layers, see Chapter 10, “Layers, Masking, and Blending,” on page 223.
Resampling pasted objects
When you paste a bitmap with a resolution that differs from that of the destination Fireworks
document, Fireworks asks whether you want the bitmap to be resampled.
Resampling adds pixels to or subtracts pixels from a resized bitmap to match the appearance of
the original bitmap as closely as possible. Resampling a bitmap to a higher resolution typically
causes little loss of quality. Resampling to a lower resolution, however, always causes data loss and
usually a drop in quality.
To resample a bitmap object by pasting:
1 Copy the bitmap to the clipboard in Fireworks or another program.
2 Choose Edit > Paste in Fireworks.
If the bitmap image on the clipboard has a different resolution than the current document, a
dialog box appears, asking you to choose whether or not to resample.
3 Choose one of the following:
• Resample maintains the pasted bitmap’s original width and height, adding or subtracting
pixels as necessary.
• Don’t Resample maintains all the original pixels, which may make the relative size of the
pasted image larger or smaller than expected.
Chapter 378
Page 80

Importing PNG files
You can import Fireworks PNG files into the current layer of the active Fireworks document. Any
hotspot objects and slice objects are placed on the document’s Web Layer. For more information
about slices and web objects, see “Viewing and displaying slices and slice guides” on page 268. For
more information about layers, see “Working with layers” on page 223.
To import a PNG file into a Fireworks document layer:
1 In the Layers panel, select the layer into which you want to import the file.
2 Choose File > Import to open the Import dialog box.
3 Navigate to the file to be imported and click Open.
4 On the canvas, position the import pointer where you want to place the upper left corner
of the image.
5 Import the file:
• Click to import the full-size image.
• Drag the import pointer to resize the image as you import.
Fireworks retains the proportions of the image.
Importing from a scanner or digital camera
A scanner or digital camera must be TWAIN compliant (Windows) or support Photoshop
Acquire plug-ins (Macintosh) in order to be able to import images. Images imported into
Fireworks from a scanner or digital camera open as new documents.
Note: Fireworks cannot import from image scanners or digital cameras unless the appropriate software drivers,
modules, and plug-ins have been installed. For specific instructions about installation, settings, and options, consult
your documentation for the TWAIN module or Photoshop Acquire plug-in.
On the Macintosh, Fireworks automatically looks for the Photoshop Acquire plug-ins in the
Plug-ins folder within the Fireworks application folder. If you do not want to put the plug-ins
there, you must point Fireworks to an alternative location.
Note: The exact location of the Plug-ins folder varies depending on your operating system. For more information,
see “Working with configuration files” on page 423.
To direct Fireworks to Photoshop Acquire plug-ins:
1 In Fireworks, choose Edit > Preferences.
Note: On Mac OS X, choose Fireworks > Preferences.
2 Click the Folders tab.
3 Choose Photoshop Plug-Ins.
4 Click Browse if the Select the Photoshop Plug-ins Folder (Windows) or Choose a Folder
(Macintosh) dialog box doesn’t automatically open.
5 Navigate to the folder containing the Photoshop plug-ins.
To import an image from a scanner or digital camera:
1 Connect the scanner or camera to your computer.
2 Install the software that accompanies the scanner or camera if you have not already done so.
Fireworks Basics 79
Page 81

3 In Fireworks, choose File > Scan and choose a TWAIN module or Photoshop Acquire plug-in
that corresponds to the device from which you are importing an image.
Note: For most TWAIN modules or Photoshop Acquire plug-ins, additional dialog boxes prompt you to set
other options.
4 Follow the instructions to apply the desired settings.
The imported image is opened as a new Fireworks document.
Saving Fireworks files
When you create or open a document in Fireworks, the document’s filename has the extension
.png. This occurs even if you open a file with a different extension, such as .jpg, .gif, or .psd. The
file displayed in the Fireworks document window becomes your source file, or working file. Any
edits you perform are applied to the PNG file.
Using a Fireworks PNG as your source file has the following advantages:
• The source PNG file is always editable. You can go back and make additional changes even
after you’ve exported the file for use on the web.
• If you open an existing file of a different format, such as JPEG, and then make changes to it,
your original file is protected. The changes are actually made to a Fireworks PNG file, leaving
the original file unchanged.
• Complex graphics can be sliced into pieces in the PNG file, and then exported as multiple files
with different file formats and various optimization settings.
Fireworks documents are always saved in PNG format. To save changes you’ve made to a JPEG,
GIF, or other graphic file back to its original format, you must export the file.
Note: In Windows, when you open a non-PNG file in Fireworks, the file is still identified using its original extension in
the Fireworks document window. However, any edits you make are actually made to the Fireworks PNG file.
To save a new Fireworks document:
1 Choose File > Save As.
The Save As dialog box opens.
2 Browse to the desired location and type the filename.
You do not need to enter an extension; Fireworks will do that for you.
3 Click Save.
To save an existing Fireworks document:
Choose File > Save.
To save (export) a document to another format:
1 Choose a file format in the Optimize panel.
2 Choose File > Export to export the document.
For more information, see “Optimizing and Exporting” on page 325.
Chapter 380
Page 82

The Fireworks work environment
When you open a document in Fireworks MX for the first time, the work environment is activated,
including the Tools panel, Property inspector, menus, and other panels. The Tools panel, on the left
side of the screen, contains labeled categories, including bitmap, vector, and web tool groups. The
Property inspector appears along the bottom of the document by default and initially displays
document properties. It then changes to display properties for a newly chosen tool or currently
selected object as you work in the document. The panels are initially docked in groups along the
right side of the screen. The document window appears in the center of the application.
Fireworks Basics 81
Page 83

Using the Tools panel
The Tools panel is organized into six categories: Select, Bitmap, Vector, Web, Colors, and View.
In previous versions of Fireworks, you had to switch between vector and bitmap modes. Now, you
simply choose a tool and begin using it. The application applies the tool appropriately.
Changing tool options
When you choose a tool, the Property inspector displays tool options. Some tool options remain
displayed as you work with the tool. For other tools, such as the basic shape, Pen, and Line tools,
the Property inspector displays the properties of selected objects. For more information about the
Property inspector, see “Using the Property inspector” on page 83.
To display tool options in the Property inspector for a tool that you are already using:
Choose Select > Deselect to deselect all objects.
For information about specific tool options, see the sections that introduce the various tools
throughout Using Fireworks or Fireworks Help.
Chapter 382
Page 84

Selecting a tool from a tool group
A small triangle in the lower right corner of a tool in the Tools panel indicates that it is part of a
tool group. For example, the Rectangle tool is part of the basic shape tool group, which also
includes the Rounded Rectangle, Ellipse, and Polygon tools.
To choose an alternative tool from a tool group:
1 Click the tool icon and hold down the mouse button.
A pop-up menu appears with tool icons, tool names, and shortcut keys. The currently selected
tool has a check mark to the left of the tool name.
2 Drag the pointer to highlight the tool you want, and release the mouse button.
The tool appears in the Tools panel, and the tool options appear in the Property inspector.
Using the Property inspector
The Property inspector is a context-sensitive panel that displays current selection properties,
current tool options, or document properties. By default, the Property inspector is docked at the
bottom of the workspace.
The Property inspector can be open at half height, displaying two rows of properties, or at full
height, displaying four rows. You can also fully collapse the Property inspector while leaving it in
the workspace.
Note: Most procedures in Using Fireworks assume that the Property inspector is displayed at full height.
To undock the Property inspector:
Drag the gripper at the upper left corner to another part of the workspace.
To dock the Property inspector at the bottom of the workspace (Windows only):
Drag the side bar on the Property inspector to the bottom of the screen.
To expand a half-height Property inspector to full height, revealing additional options:
• Click the expander arrow in the lower right corner of the Property inspector.
• Click the icon in the upper right of the Property inspector and choose Full Height from the
Property inspector Options menu.
Note: In Windows, the Options menu is available only when the Property inspector is docked.
Fireworks Basics 83
Page 85

To reduce the Property inspector to half height:
• Click the expander arrow in the lower right corner of the Property inspector.
• Choose Half Height from the Property inspector Options menu.
Note: In Windows, the Options menu is available only when the Property inspector is docked.
To collapse the Property inspector when it is docked:
• Click the expander arrow or the title of the Property inspector.
• Choose Collapse Panel Group from the docked Property inspector’s Options menu.
For more information about specific Property inspector options, see the appropriate sections
throughout Using Fireworks or Fireworks Help.
Using panels
Panels are floating controls that help you edit aspects of a selected object or elements of the
document. Panels let you work on frames, layers, symbols, color swatches, and more. Each panel
is draggable, so you can group panels together in custom arrangements.
The Color Mixer and Swatches panel manage the current document’s color palette.
The Layers and Frames panels organize a document’s structure and contain options for creating,
deleting, and manipulating layers and frames. The Frames panel includes options for creating
animations.
The Info panel provides information about the dimensions of selected objects and the exact
coordinates of the pointer as you move it across the canvas.
The Behaviors panel manages behaviors, which determine what hotspots and slices do in response
to mouse movement.
The History panel lists commands you have recently used so that you can quickly undo and redo
them. In addition, you can select multiple actions, and then save and reuse them as commands. For
more information, see “Using the History panel to undo and repeat multiple actions” on page 99.
The Library panel contains graphic symbols, button symbols, and animation symbols. You can
easily drag instances of these symbols from the Library panel onto your document. You can make
global changes to all instances by modifying only the symbol. For more information, see Chapter
11, “Using Styles, Symbols, and URLs,” on page 251.
The Optimize panel lets you manage the settings that control an object’s size and file type and
work with the color palette of the file or slice to be exported.
The Styles panel lets you store and reuse combinations of object characteristics or choose a stock style.
The URL panel lets you create libraries containing frequently used URLs.
The Find and Replace panel lets you search for and replace elements such as text, URLs, fonts,
and colors in a document or multiple documents.
Chapter 384
Page 86

The Project Log
helps track and control changes you make in multiple files when using Find and
Replace or when batch processing.
The Answers panel is a new resource that dynamically downloads a broad range of helpful
information from the Macromedia web site. The panel has keyword search functions for finding
web-based information from a variety of sources.
Organizing panel groups and panels
By default, Fireworks MX panels are docked in groups in the docking area on the right side of the
workspace. You can undock panel groups, add panels to a group, undock individual panels,
rearrange the order of docked panel groups, and collapse and close panel groups. You can also
open and close individual panels.
To undock or move a panel group or panel:
Drag the panel gripper on the upper left corner away from the panel docking area on the right
side of the screen.
To dock a panel group or panel:
Drag the panel gripper onto the panel docking area.
As you drag a panel or panel group over the panel docking area, a placement preview line or
rectangle shows where it would be placed among the groups.
To collapse or expand a panel group or panel, do one of the following:
• Click the title of the panel group or panel.
Note: The title bar is still visible when the panel group or panel is collapsed.
• Click the expander arrow in the upper left corner of the panel group or panel.
To separate a panel from a panel group:
Drag the panel’s tab away from the panel group.
To add a panel to an open panel group:
Drag the panel gripper to the area below the panel group name.
To rename a panel group:
1 Click the icon in the upper right of the panel group and choose Rename Panel Group from the
Options menu.
2 Enter the new name.
To return panels to their default positions for your screen resolution, do one of the following:
• Choose Commands > Panel Layout Sets > 800 x 600.
• Choose Commands > Panel Layout Sets > 1024 x 768.
• Choose Commands > Panel Layout Sets > 1280 x 1024.
Fireworks Basics 85
Page 87

To open a panel:.
Choose the panel name from the Window menu.
Tip: A check mark next to a panel name in the Window menu indicates that the panel is open.
To close a panel, do one of the following:
• Choose the panel name from the Window menu.
• Click the close button in the panel title bar when the panel is undocked.
To hide all panels and the Property inspector:
Choose View > Hide Panels. To view hidden panels, choose View > Hide Panels again.
Note: Panels that are hidden when you choose Hide Panels remain hidden when you deselect this command.
Setting panel options
Generally, you can set options on a panel using pop-up menus, color palettes, sliders, or dials.
Some options have text boxes in which you can enter text or values.
To change an option using a pop-up menu:
1 Click the option.
2 Change the value:
• Choose an option or color swatch.
• Drag the slider or dial.
• Type the first letter of the option you want to choose, and press the letter repeatedly to cycle
through all options beginning with that letter (Windows only).
To enter information in a panel text box:
1 Click inside the text box.
2 Typ e a va lu e.
3 Press Enter.
Chapter 386
Page 88

Using the panel group or panel Options menu
Each panel group and panel has an Options menu listing a range of choices specific to the active
panel or panel group. An Options menu also appears in the Property inspector (except in
Windows when the Property inspector is undocked).
To choose an option from a panel group or panel Options menu:
1 Click the Options menu icon in the upper right corner of the panel group or panel to open
the menu.
2 Click to choose a menu item.
Saving panel layouts
You can save the layout of panels using the Commands menu. Then the next time you open
Fireworks, the panels are arranged in the same position.
To save a panel layout:
1 Choose Commands > Save Panel Layout.
2 Name the panel layout and click OK.
To open a saved panel layout:
Choose Commands > Panel Layout Sets and choose a panel layout from the submenu.
Fireworks Basics 87
Page 89

About the Quick Export button
The Quick Export button lets you export your Fireworks files to a number of Macromedia
applications, including Dreamweaver, Flash, Director, and FreeHand. In addition, you can export
your files to Photoshop, FrontPage, Adobe
®
GoLive®, and Illustrator, or you can preview your files
in the browser of your choice. For more information, see “Using the Quick Export button” on page
359.
Opening and moving toolbars (Windows only)
Fireworks MX for Windows includes two toolbars containing common Fireworks commands.
To show or hide a toolbar:
Choose Window > Toolbars and choose a toolbar.
To undock a toolbar:
Drag the toolbar away from its docked location.
Note: If a toolbar is undocked, you can click the close button at the upper right of the title bar to close it.
To dock a toolbar:
Drag the toolbar onto a docking area at the top, bottom, left, or right of the application window
until the placement preview rectangle appears.
Navigating and viewing a document
You can control your document’s magnification, its number of views, and its display mode. In
addition, you can easily pan the view of a document, which is helpful if you zoom in and can no
longer see the entire canvas.
Chapter 388
Page 90

Zooming and panning
Fireworks lets you zoom in or out at a preset or user-defined magnification percentage.
Zoom tool
Hand tool
To zoom in using preset increments, do one of the following:
Zoom pop-u p
menu
• Choose the Zoom tool and click to specify the new center point inside the document window.
Each click magnifies the image to the next preset magnification.
• Choose a zoom setting from the Set Magnification pop-up menu at the bottom of the
document window.
• Choose Zoom In or a preset magnification from the View menu.
To zoom out using preset increments, do one of the following:
• Choose the Zoom tool and Alt-click (Windows) or Option-click (Macintosh) inside the
document window. Each click reduces the view to the next preset percentage.
• Choose a zoom setting from the Set Magnification pop-up menu at the bottom of the
document window.
• Choose Zoom Out or a preset magnification from the View menu.
Fireworks Basics 89
Page 91

To zoom in on a specific area without being constrained by preset zoom increments:
1 Choose the Zoom tool.
2 Drag over the part of the image that you want to magnify.
The size of the zoom selection box determines the precise magnification percentage, which is
displayed in the Set Magnification text box.
Note: You cannot enter a magnification percentage in the Set Magnification text box.
To zoom out based on a specific area:
Alt-drag (Windows) or Option-drag (Macintosh) a selection area with the Zoom tool.
To return to 100% magnification:
Double-click the Zoom tool in the Tools panel.
To pan around the document:
1 Choose the Hand tool.
2 Drag the hand pointer.
As you pan beyond the canvas, the view continues to pan so that you can work with pixels
along the canvas edge.
To fit the document in the current view:
Double-click the Hand tool.
Using view modes to manage the workspace
The view mode buttons in the View area of the Tools panel allow you to choose from any of three
view modes to control the layout of your workspace:
Standard Screen mode is the default document window view.
Full Screen with Menus mode is a maximized document window view set against a gray
background with menus, toolbars, scroll bars, and panels visible.
Full Screen mode is a maximized document window view set against a black background with no
menus, toolbars, or title bars visible.
To change view modes, do one of the following:
• To change to Full Screen with Menus mode, click the Full Screen with Menus Mode button in
the Tools panel.
• To change to Full Screen Mode, click the Full Screen Mode button in the Tools panel.
• To return to Standard Screen mode, Right-click (Windows) or Control-click (Macintosh) in
the document window and select Exit Full Screen Mode, or click the Standard Screen Mode
button in the Tools panel.
Chapter 390
Page 92

Displaying multiple document views
You can use multiple views to see one document at different magnifications simultaneously.
Changes you make in one view are automatically reflected in all other views of the same document.
To open an additional document view at a different zoom setting:
1 Choose Window > New Window.
2 Choose a zoom setting for the new window.
To tile document views:
Choose Window > Tile Horizontal or Window > Tile Vertical.
To close a document view window:
Click the window’s Close button.
Controlling document redraw
Display modes affect a document’s onscreen representation, but not its object data or output quality.
To control document redraw:
Choose View > Full Display.
When Full Display is selected, Fireworks displays the document in all available colors with full
detail. When Full Display is deselected, Fireworks displays paths as 1 pixel wide with no fill and
displays images with an X through them.
Display and draft modes
To display a document as it would appear on a different platform:
• In Windows, choose View > Macintosh Gamma.
• On the Macintosh, choose View > Windows Gamma.
Fireworks previews how the document would appear on the other computer platform. For
example, if you are working on the Windows platform, you can use this command to preview
how a document would appear on the Macintosh platform.
Fireworks Basics 91
Page 93

Using the Mini-Launcher
The Mini-Launcher contains icons for opening and closing your most frequently used panels,
including the Color Mixer and Info, Optimize, Layers, Library, Styles, and Behaviors panels. If
you have it turned on, the Mini-Launcher is located at the bottom of the document window. The
Mini-Launcher is not visible by default.
To display the Mini-Launcher:
1 Choose Edit > Preferences.
2 On the General Tab, choose Show Tab Icons from the Workspace section, and click OK.
To open or close a panel from the Mini-Launcher:
Click the panel’s corresponding icon.
Note: The background of the panel icon is highlighted while the panel is open.
Using the status bar (Windows only)
When turned on, the status bar is displayed at the bottom of the Fireworks application window. It
provides useful hints and information about selected objects and tools. The status bar is turned
off by default.
To turn the status bar on or off:
Choose View > Status Bar.
To use the status bar:
Select an object or tool, or move the pointer over a tool in the Tools panel.
Information about the selected object or operation is displayed in the status bar.
Changing the canvas
When you first create a new Fireworks document, you must specify document characteristics. You
can modify the size and color of the canvas and change the image’s resolution anytime using the
Modify menu or the Property inspector. As you work with the document, you can also rotate the
canvas and trim unwanted parts.
Changing canvas size, color, and resolution
Fireworks makes it easy to change to the canvas size, canvas color, and image resolution.
To change the canvas size:
1 Do one of the following:
• Choose Modify > Canvas > Canvas Size.
• Choose Select > Deselect, click the Pointer tool to display the document properties in the
Property inspector, then click the Canvas Size button.
Chapter 392
Page 94

2 Enter the new dimensions in the Width and Height text boxes.
3 Click an Anchor button to specify which sides of the canvas Fireworks will add to or delete
from, and click OK.
Note: By default, the center anchor is selected, indicating that changes to the size of the canvas are made
on all sides.
To change the canvas color from the Modify menu:
1 Choose Modify > Canvas > Canvas Color.
2 Choose White, Transparent, or Custom. If you choose Custom, click a color in the swatches
pop-up window.
To select the canvas color from the Property inspector:
1 Choose Select > Deselect, click the Pointer tool to display the document properties in the
Property inspector, then click the Canvas color box.
2 Pick a color from the swatches pop-up window or click the eyedropper on a color
anywhere onscreen. To choose a transparent canvas, click the None button in the swatches
pop-up window.
To resize a document and all of its contents:
1 Do one of the following:
• Choose Select > Deselect, click the Pointer tool to display the document properties in the
Property inspector, then click the Image Size button in the Property inspector.
• Choose Modify > Canvas > Image Size.
The Image Size dialog box opens.
2 In the Pixel Dimensions text boxes, enter new horizontal and vertical dimensions.
You can change the units of measure. If Resample Image is deselected, you can change the
resolution or print size but not pixel dimensions.
3 In the Print Size text boxes, enter horizontal and vertical dimensions for the printed image.
Fireworks Basics 93
Page 95

4 In the Resolution text box, enter a new resolution for the image.
You can choose between pixels/inch and pixels/cm as the units, or choose Resample Image.
Changing the resolution also changes the pixel dimensions.
5 Do one of the following:
• To maintain the same ratio between the document’s horizontal and vertical dimensions, choose
Constrain Proportions.
• Deselect Constrain Proportions to resize width and height independently.
6 Select Resample Image to add or remove pixels when resizing the image to approximate the
same appearance at a different size.
7 Click OK.
About resampling
Resampling in Fireworks differs from that in most image-editing applications. Fireworks contains
pixel-based bitmap image objects and path-based vector objects.
• When a bitmap object is resampled, pixels are added to or removed from the image to make it
larger or smaller.
• When a vector object is resampled, little quality loss occurs because the path is redrawn
mathematically at a larger or smaller size.
Since the attributes of vector objects in Fireworks are visible as pixels, some strokes or fills may
appear slightly different after resampling because the pixels that compose the stroke or fill must
be redrawn.
Note: Guides, hotspot objects, and slice objects are resized when the document’s image size is changed.
Resizing bitmap objects always presents a unique problem—do you add or remove pixels to resize
the image, or do you change the number of pixels per inch or centimeter?
You can alter the size of a bitmap image by adjusting the resolution or by resampling the image.
When adjusting the resolution, you change the size of the pixels in the image so that more or fewer
pixels fit in a given space. Adjusting the resolution without resampling does not result in data loss.
Resampling up, or adding pixels to make the image larger, may result in quality loss because the
pixels being added do not always correspond to the original image.
Downsampling, or removing pixels to make the image smaller, always causes quality loss because
pixels are discarded to resize the image. Data loss in the image is another side effect of
downsampling.
Chapter 394
Page 96

Rotating the canvas
Rotating the canvas is helpful when an image is imported upside down or sideways. You can
rotate the canvas 180 degrees, 90 degrees clockwise, or 90 degrees counterclockwise.
When you rotate the canvas, all objects in the document rotate.
To rotate the canvas, do one of the following:
• Choose Modify > Canvas > Rotate 180°.
• Choose Modify > Canvas > Rotate 90° CW.
• Choose Modify > Canvas > Rotate 90° CCW.
Trimming the canvas
If your document contains extra space around the contents of the canvas, you can trim the canvas.
You can also remove empty canvas space by cropping the document. For more information about
cropping, see “Cropping a document” on page 96.
Original; Trimmed canvas
To trim the canvas:
Choose Modify > Canvas > Trim Canvas.
Portions of the canvas that extend beyond the outermost pixels of the document are removed
automatically. Each edge of the canvas is cropped to the edges of the object or objects in the
document. If the document has more than one frame, Trim Canvas crops it to include all objects
in all frames, not just the current frame.
Fitting the canvas
You can modify the canvas by expanding it to fit objects that extend beyond its boundary.
To fit the canvas:
Choose Modify > Canvas > Fit Canvas.
Fireworks Basics 95
Page 97

Cropping a document
By cropping, you can delete unwanted portions of a document. The canvas resizes to fit an area
that you define.
By default, cropping deletes objects that extend beyond the canvas boundaries. You can retain
objects outside the canvas by changing a preference before cropping.
To crop a document:
1 Choose the Crop tool from the Tools panel or choose Edit > Crop Document.
2 Drag a bounding box on the canvas. Adjust the crop handles until the bounding box surrounds
the area of the document that you want to keep.
3 Double-click inside the bounding box or press Enter to crop the document.
The canvas resizes to the area you defined, and objects beyond the edges of the canvas are deleted.
Tip: You can retain objects outside the canvas by deselecting Delete Objects when Cropping on the Editing tab of
the Preferences dialog box before cropping. For more information about preferences, see “Setting preferences”
on page 417.
Using context menus
Context menus let you quickly access commands that are relevant to the current selection.
To display a context menu:
Right-click (Windows) or Control-click (Macintosh) a selected item in the document window.
Chapter 396
Page 98

Using rulers, guides, and the grid
You can use rulers and guides to lay out objects as precisely as possible and to help you draw. You
can place guides in the document and snap objects to those guides or turn on the Fireworks grid
and snap objects to the grid.
Using rulers
Rulers help you to measure, organize, and plan the layout of your work. Because Fireworks images
are intended for the web, where graphics are measured in pixels, the rulers in Fireworks always
measure in pixels, regardless of the unit of measurement you used when creating the document.
To show and hide rulers:
Choose View > Rulers.
Fireworks Basics 97
Page 99

Vertical and horizontal rulers appear along the margins of the document window.
Using guides
Guides are lines that you drag onto the document canvas from the rulers. They serve as drawing aids
to help you place and align objects. You can use guides to mark important parts of your document,
such as the margins, the document center point, and areas where you want to work precisely.
To help you align objects, Fireworks lets you snap objects to guides. You can prevent guides from
being accidentally moved by locking them.
Note: Guides do not reside on a layer or export with a document. They are merely design tools.
Fireworks also has slice guides that allow you to slice a document for use on the web. Regular
image guides are different from slice guides, however. For information on slice guides, see
“Moving slice guides to edit slices” on page 271.
To create a horizontal or vertical guide:
1 Click and then drag from the corresponding ruler.
2 Position the guide on the canvas and release the mouse button.
Note: You can reposition the guide by dragging it again.
To move a guide to a specific position:
1 Double-click the guide.
2 Enter the new position in the Move Guide dialog box, and click OK.
Chapter 398
Page 100

To show or hide guides:
Choose View > Guides > Show Guides.
To snap objects to guides:
Choose View > Guides > Snap to Guides.
To change guide colors:
1 Choose View > Guides > Edit Guides.
2 Select the new guide color from the color box pop-up window, and click OK.
To lock or unlock all guides:
Choose View > Guides > Lock Guides.
To remove a guide:
Drag the guide off the canvas.
Using the grid
The Fireworks grid displays a system of horizontal and vertical lines on the canvas. The grid is useful
for precisely placing objects. In addition, you can view, edit, resize, and change the color of the grid.
Note: The grid does not reside on a layer or export with a document. It is merely a design tool.
To show and hide the grid:
Choose View > Grid > Show Grid.
To snap objects to the grid:
Choose View > Grid > Snap to Grid.
To change the grid color:
1 Choose View > Grid > Edit Grid.
2 Select the new grid color from the color box pop-up window, and click OK.
To change the size of the grid’s cells:
1 Choose View > Grid > Edit Grid.
2 Enter the appropriate values in the horizontal and vertical spacing text boxes, and click OK.
Using the History panel to undo and repeat multiple actions
With the History panel, you can view, modify, and repeat the actions taken to create the
document. The History panel lists the most recent actions you have performed in Fireworks, up
to the number specified in the Undo Steps field in the Fireworks Preferences dialog box.
With the History panel, you can do any of the following:
• Quickly undo and redo recent actions.
• Choose recently performed actions from the History panel and repeat them.
Fireworks Basics 99
 Loading...
Loading...