Page 1

ADOBE® FIREWORKS
Help and tutorials
®
Page 2

What’s new
Page 3

What’s new in CS6
Extract CSS object properties
Export slices as CSS sprite
Creating jQuery mobile themes
Performance improvements
Set opacity separately for fill and stroke
Color selection improvement
Set the angle for gradient or pattern fills
New fw.png filename extension
Miscellaneous enhancements
API enhancements
Extract CSS object properties
You can extract CSS object properties, such as rounded corners, gradients, drop shadows, and transformations.
1. Select the object.
2. Select Window > CSS Properties.
3. Click Copy All to copy the CSS properties of the selected object. Click Copy Selected to copy individual properties.
For more information, see Extract CSS properties from design objects using Fireworks CS6 .
Export slices as CSS sprite
You can slice objects in a document and export them as a single CSS sprite image. Using a single CSS sprite image instead of multiple images
improves the loading time of a website by reducing the number of server requests.
When you export slices as a CSS sprite image, with the image file, a CSS file that contains the displacement values is also generated.
1. Right-click the slice or group of slices.
2. Select Export CSS Sprite.
3. In the Export dialog box, click Export.
For more information, see Working with CSS sprites in Fireworks CS6.
Creating jQuery mobile themes
You can create jQuery mobile themes based on default sprites and swatches. You can also preview the jQuery mobile theme and export it as CSS
and sprites.
To create a mobile theme, select Commands > jQuery Mobile Theme > Create New Theme.
To preview mobile themes in a browser, select Commands > jQuery Mobile Theme > Preview Theme.
To export a mobile theme as sprites and CSS, select Commands > jQuery Mobile Theme > Export Theme.
To preview the theme, select Window > Extensions > jQuery Mobile Theme In-App Preview.
To add an icon placeholder, select jQuery Mobile Theme > Insert Icon Placeholder.
For more information, see Create jQuery Mobile themes using Fireworks CS6.
To the top
To the top
To the top
Performance improvements
To address the not enough memory issue, the usage of GDI objects by Fireworks has been reduced.
Memory usage limit increased on Windows 64-bit computers for better stability when opening and saving large files.
On Mac OS, improved refresh rate of the Property Inspector when switching between objects.
Set opacity separately for fill and stroke
1. Select the object and select the Stroke or Fill color picker. Alternatively, select the Fill or Stroke color picker from the Tools
To the top
To the top
Page 4

bar.
2. Click the Opacity slider.
3. Drag the slider to the desired value.
On Mac OS, type the value in the text box.
Color selection improvement
Use buttons to specify fill type options such as no fill, solid, gradient, and patterns in the Property inspector and Tools bar.
Previously, these options were handled through drop-down menus.
You can now specify Stroke position (inside, center, outside) using the Stroke dialog box.
Set the angle for gradient or pattern fills
1. Select the object.
2. In the Property Inspector, select the gradient or pattern fill.
3. In the Edit Gradient or Edit Pattern dialog box, specify the angle value.
New fw.png filename extension
When you save a file, it is saved with the fw.png extension by default.
To change the default behavior, select Edit > Preferences. In the General tab of the Preferences dialog box, deselect Append .fw.png, and click
OK.
You can also remove this extension in the Save As dialog box.
Miscellaneous enhancements
Enhancements to the Styles panel.
Location node for color stop in the Gradient tool is highlighted.
Using the Eyedropper tool, you can copy, fill, and stroke color.
Select the Eyedropper tool, right-click the object, and select the desired option.
You can now locate the default Fireworks template and common library symbols in the Users directory.
If a common library symbol is deleted, a new copy of the symbol is created when you restart Fireworks.
The selected object name and zoom level now do not appear in the document's title bar. This information is available in the
Layers panel and application bar.
Updates to the path panel and swatches.
On Mac OS, you can now preview the image files in Google Chrome.
The Path option that gives quick access to many path-related commands is provided in the Window menu.
The Group as Mask option is provided with the right-click context menu.
The default optimization setting for a new file is PNG32.
Deprecated features:
AIR export
Create slide show
Flex Skinning
Device Central
Share My Screen
You can now lock constraints for the Crop tool using the Property Inspector.
Thumbnail icons for objects in the Layers panel.
The following assets are now available in the common library: Gesture, Icons, iPhone, jQuery Bootstrap, Wireframe,
Wireframe-Ads, Wireframe-iPad, Wireframe-iPhone, and Wireframe Windows Phone 7.
Styles library has been updated with the following categories: Button symbol styles, fill design patterns, stroke color dots, and
web button styles.
Tool tips are now available for the File Import operation.
While saving a symbol to the common library, it is retained on the canvas.
More options are now available for patterns and textures.
Inside the Gradient Fill dialog box, use CTRL+Left or CTRL+Right Arrow keys to navigate between the color stops or opacity
To the top
To the top
To the top
To the top
Page 5

stops. On Mac, use Command+LEFT or Command+Right.
Libraries are updated with more patterns and textures.
API enhancements
New methods
fw.appTemplatesDir: Returns the path to the template directory.
fw.commonLibraryDir: Returns the path to the common library directory.
fw.activeTool: Ascertains whether the active tool is the specified tool.
For example, use if(fw.activeTool==Tools.pen) to discover whether the active tool is the Pen tool. This method does
not depend on the tool name in the localized language.
fw.appPatternsDir: Returns the path to the Patterns directory.
fw.appTexturesDir: Returns the path to the Textures directory.
fw.reloadPatterns: Reloads the patterns from the Patterns directory.
fw.reloadTextures: Reloads the texture from the Textures directory.
dom.updateSymbol: Updates the symbol imported from the common library.
Updated methods
fw.browseForFileURL(browseType, title, previewArea, startFolder): A new optional parameter,
startFolder, specifies the root directory for the Browse dialog box.
fw.setDocumentImageSize(boundingRectangle, resolution, currentPageOnly, interpolationMethod): A
new optional parameter, interpolationMethod, takes integer values from 1 to 4 specifying bicubic, bilinear, soft, and
nearest neighbor, respectively.
fw.saveAs(doc, url, defaultFromOptions): Default value for the defaultFromOptions parameter is changed to
false. If it is set to true, the file is saved with the current optimization settings.
To the top
Twitter™ and Facebook posts are not covered under the terms of Creative Commons.
Legal Notices | Online Privacy Policy
Page 6

What’s new
What’s new
Legal Notices | Online Privacy Policy
Page 7

Fireworks basics
To learn more, view these recommended resources online.
Learn Fireworks CS6
video (May. 2, 2012)
Page 8

Create Fireworks PNG files from HTML files
Open only the first table of an HTML file
Import the first table of an HTML file into an open Fireworks document
Fireworks can open and import HTML content created in other applications that contain basic HTML table elements.
Open only the first table of an HTML file
1. Select File > Open.
2. Select the HTML file that contains the table you want to open, and click Open.
The first table in the HTML file opens in a new document window.
Import the first table of an HTML file into an open Fireworks document
1. Select File > Import.
2. Select the HTML file you want to import from, and click Open.
3. Click to place the insertion point where you want the imported table to appear.
Note: Fireworks can import documents that use UTF-8 encoding and those that are written in XHTML.
Legal Notices | Online Privacy Policy
To the top
To the top
Page 9

Creating a new Fireworks document
Create a new document
Set default dimensions for new document
Create a new document the same size as an object on the Clipboard
New documents in Fireworks are saved as Portable Network Graphic (PNG) documents. PNG is the native file format for Fireworks.
Graphics created in Fireworks can be exported to or saved in several web and graphic formats. Regardless of the optimization and export settings
you select, the original Fireworks PNG file is preserved to allow easy editing later.
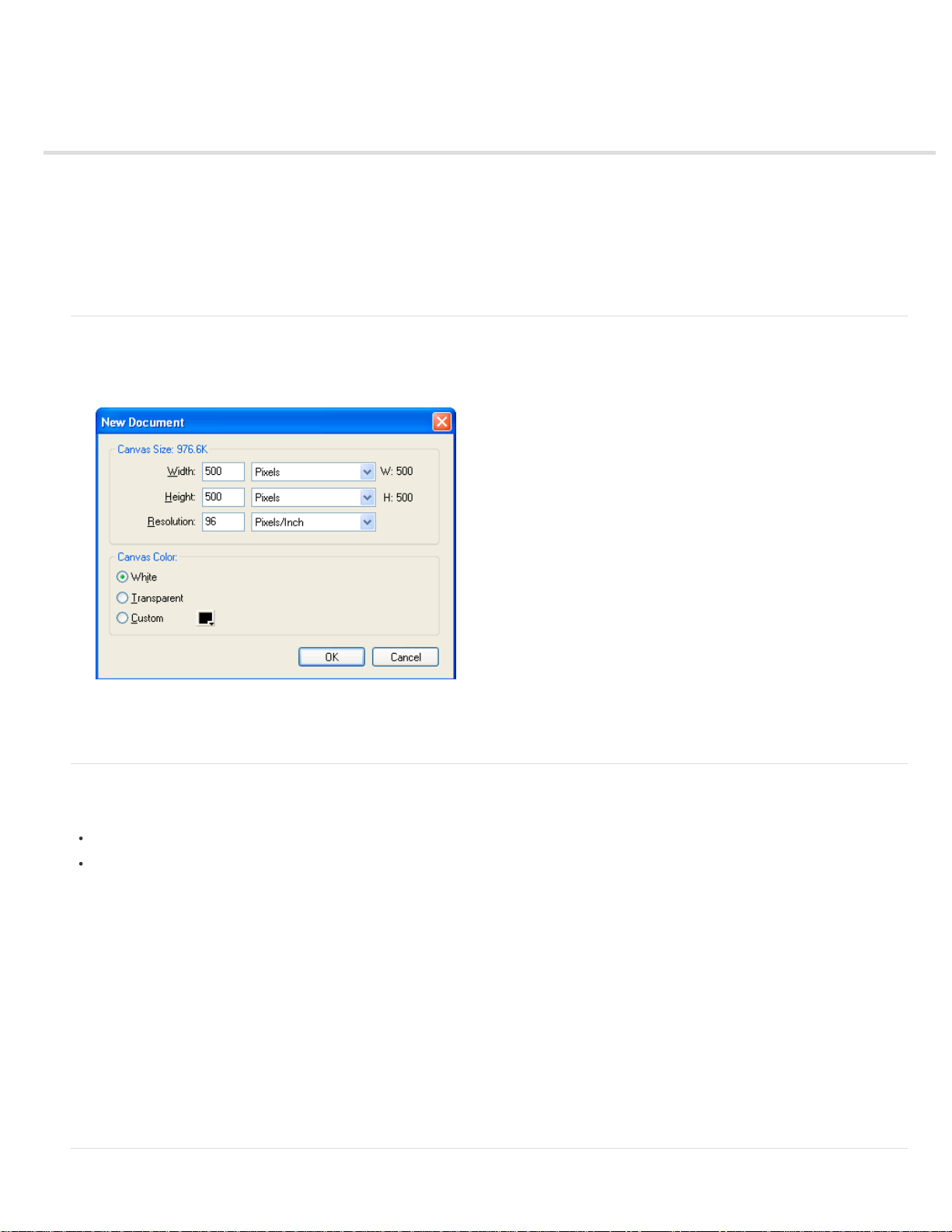
Create a new document
1. Select File > New.
The New Document dialog box opens.
2. Enter document settings and click OK.
Note: Use the Custom color box pop- up window to select a custom canvas color.
Set default dimensions for new document
When you open Fireworks for the first time, the following values for dimensions appear in the New Document dialog as default:
660 x 440 (Windows)
500 x 500 (Mac)
Settings in the New Document dialog are not changed when you change the canvas size in Fireworks.
The default settings get changed when you copy an object. Dimensions of the copied object (on the clipboard) are automatically used for
dimensions in the New Document dialog.
To clear object dimensions from the clipboard, do the following (Windows):
1. Create a document with the preferred dimensions.
2. Save the document, and close Fireworks.
3. Reopen Fireworks, and create a document.
The dimensions of the previously saved document appear in the New Document dialog.
For Mac OS, Fireworks retains the dimension of a previously copied object when creating a new document. This is because clipboard contents are
retained until you cut or copy other elements, such as text. If you copy elements unrelated to dimensions, and then select "New", the previouslysaved size appears as default.
To the top
To the top
To the top
Page 10

Create a new document the same size as an object on the Clipboard
1. Copy an object to the Clipboard from another Fireworks document, a web browser, or from any application that is acceptable
for pasting.
2. Select File > New.
The New Document dialog box opens with the width and height dimensions of the object on the Clipboard.
3. Set the resolution and canvas color, and click OK.
4. Select Edit > Paste to paste the object from the Clipboard into the new document.
More Help topics
Legal Notices | Online Privacy Policy
Page 11

Fireworks basics
Draw and edit vector and bitmap objects
Add interactivity to graphics
Optimize and export graphics
Vector and bitmap graphics
Adobe® Fireworks® is a versatile program for creating, editing, and optimizing web graphics. You can create and edit both bitmap and vector
images, design web effects such as rollovers and pop -up menus, crop and optimize graphics to reduce their file size, and save time by automating
repetitive tasks. You can export or save a document as a JPEG file, GIF file, or file of another format. These files can be saved along with HTML
files containing HTML tables and JavaScript code so you can use them on the web.
For a video tutorial that introduces Fireworks basics, see www.adobe.com/go/lrvid4032_fw.
Draw and edit vector and bitmap objects
The Fireworks Tools panel includes distinct sections containing tools for drawing and editing vectors and bitmaps. The tool you select determines
whether the object you create is a vector or a bitmap. After drawing an object or text, you can use a wide array of tools, effects, commands, and
techniques to enhance your graphics or to create interactive navigation buttons.
You can also import and edit graphics in JPEG, GIF, PNG, PSD, and many other file formats.
Add interactivity to graphics
Slices and hotspots are web objects that specify interactive areas in a web graphic. Slices cut an image into exportable sections to which you can
apply rollover behaviors, animation, and Uniform Resource Locator (URL) links. On a web page, each slice appears in a table cell.
Use the drag-and-drop rollover handles on slices and hotspots to quickly assign swap image and rollover behaviors to graphics. Use the Fireworks
Button Editor and Pop-up Menu Editor to build special interactive graphics for navigating websites.
Optimize and export graphics
Use the powerful optimization features of Fireworks to achieve the right balance between file size and acceptable visual quality for exported
graphics. The type of optimization you choose depends on the needs of your users and the content.
After you optimize your graphics, the next step is to export them for use on the web. From your Fireworks source PNG document, you can export
files of a number of types, including JPEG, GIF, animated GIF, and HTML tables containing sliced images in multiple file types.
Vector and bitmap graphics
Computers display graphics in either vector or bitmap format. Understanding the difference between the two formats helps you understand
Fireworks, which contains both vector and bitmap tools and is capable of opening or importing both formats.
To the top
To the top
To the top
To the top
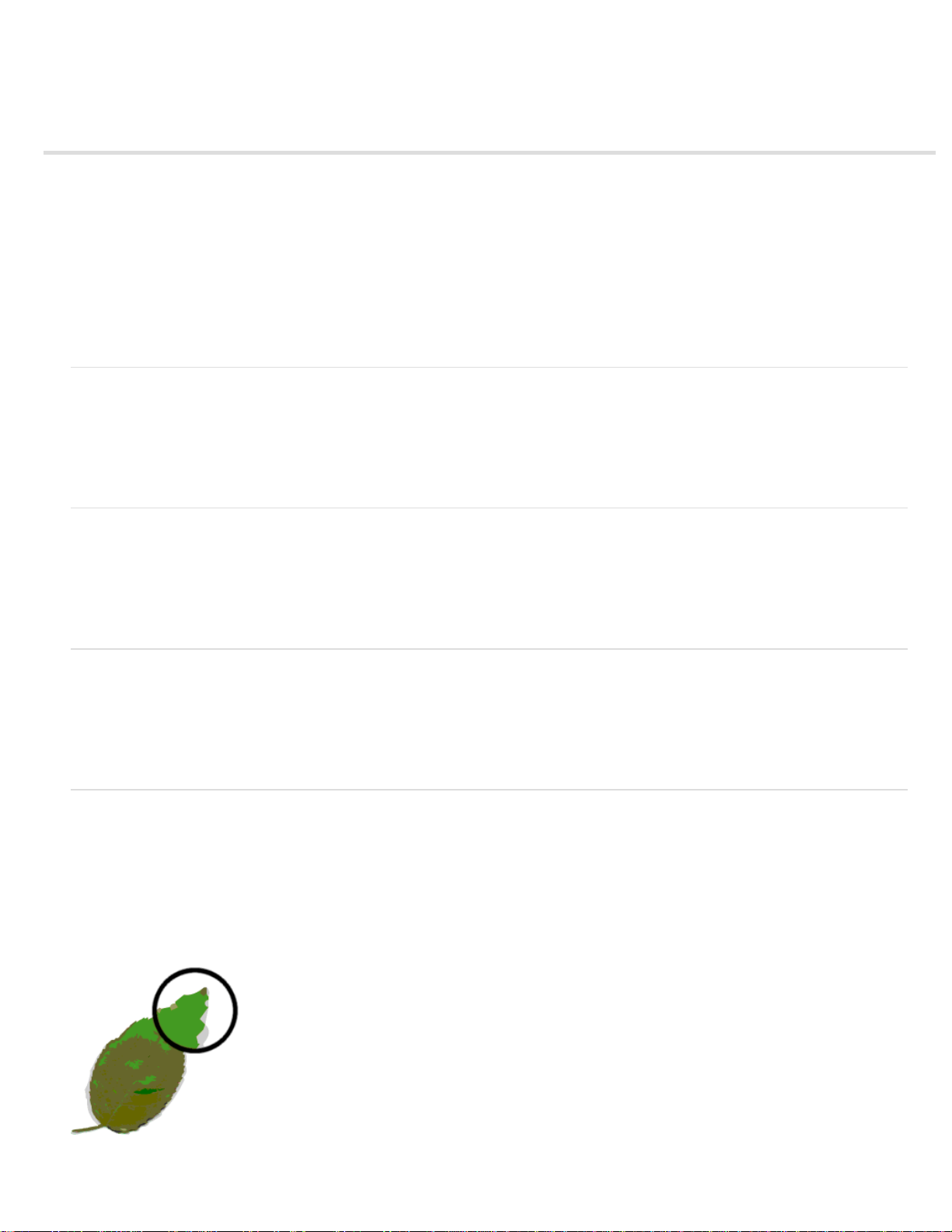
About vector graphics
Vector graphics render images using lines and curves (vectors) that include color and position information. For example, the image of a leaf can
be defined by a series of points that describe the outline of the leaf. The color of the leaf is determined by the color of its outline (the stroke) and
the color of the area enclosed by the outline (the fill).
Vector graphics are resolution-independent. That means the quality of a vector graphic's appearance won't change when you change its color;
Page 12

move, resize, or reshape it; or when the resolution of the output device changes.
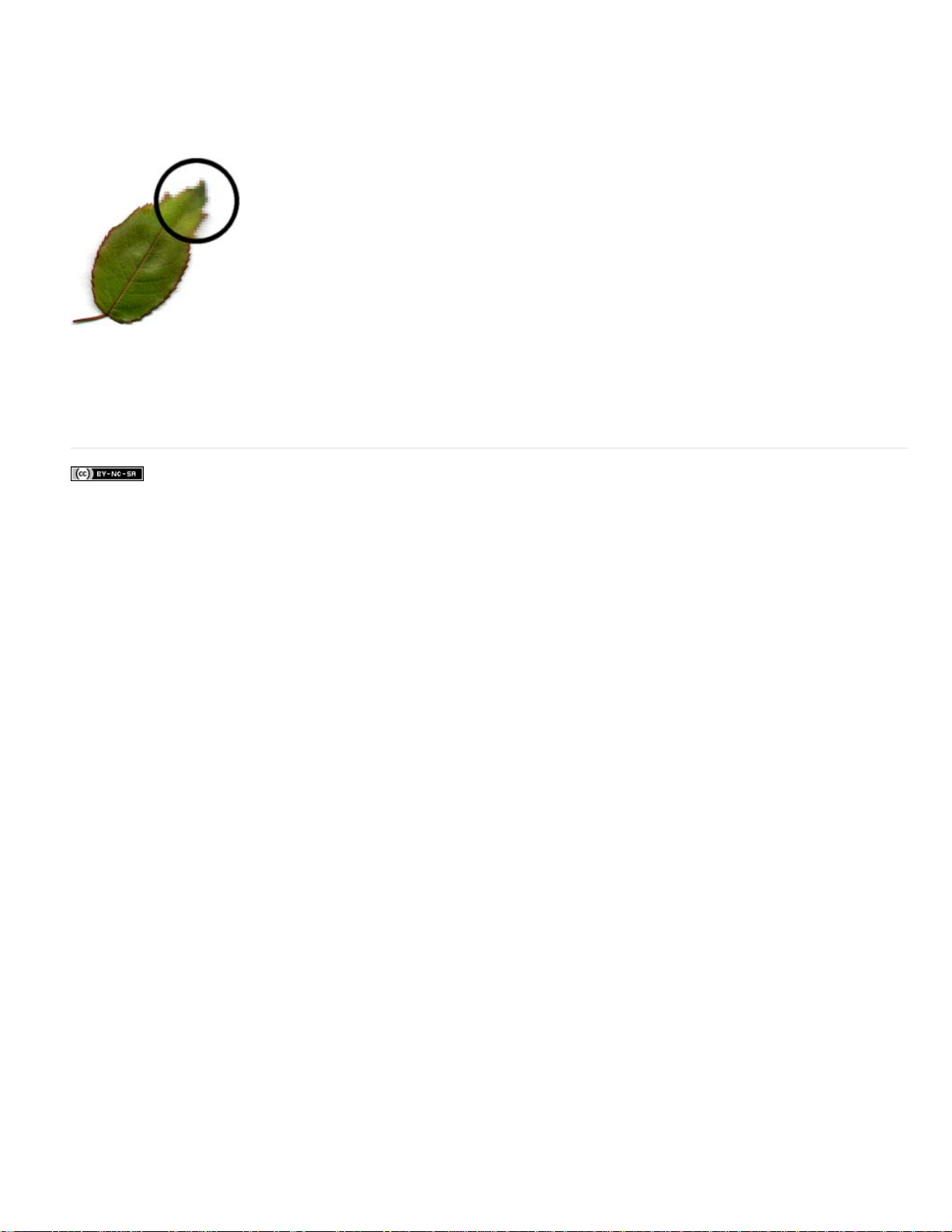
About bitmap graphics
Bitmap graphics are composed of dots (pixels) arranged in a grid. Your computer screen is a large grid of pixels. In a bitmap version of the leaf,
the image is determined by the location and color value of each pixel in the grid. Each pixel is assigned a color. When viewed at the correct
resolution, the dots fit together like tiles in a mosaic.
When you edit a bitmap graphic, you modify pixels rather than lines and curves. These bitmap graphics are resolution-dependent, which means
that the data describing the image is fixed to a grid of a particular size. Enlarging a bitmap graphic redistributes the pixels in the grid, which can
make the edges of the image appear ragged. Displaying a bitmap graphic on an output device with a lower resolution than the image itself can
also degrade the image's quality.
More Help topics
Legal Notices | Online Privacy Policy
Page 13

Insert objects into a Fireworks document
Drag an image or text into Fireworks
Paste into Fireworks
Location of pasted objects
Resample pasted objects
Import a PNG file into a Fireworks document layer
Import from a digital camera or scanner
Drag an image or text into Fireworks
You can drag vector objects, bitmap images, or text from any application that supports dragging.
From the other application, drag the object or text into Fireworks.
Paste into Fireworks
Pasting an object copied from another application into Fireworks places the object in the center of the active document.
Text or objects in any of these formats can be pasted from the Clipboard:
Adobe FreeHand 7 or later
Adobe Illustrator
PNG
PICT (Mac OS)
DIB (Windows)
BMP (Windows)
ASCII text
EPS
WBMP
TXT
RTF
1. In the other application, copy the object or text that you want to paste.
2. In Fireworks, paste the object or text into your document.
To the top
To the top
Location of pasted objects
The placement of the pasted object depends on what is selected:
If at least one object on a single layer is selected, the pasted object is placed in front of (stacked directly above) the selected
object on the same layer.
If the layer itself is selected and either no objects or all objects are selected, the pasted object is placed in front of (stacked
directly above) the topmost object on the same layer.
If two or more objects on more than one layer are selected, the pasted object is placed in front of (stacked directly above) the
topmost object in the topmost layer.
If the Web Layer or an object on the Web Layer is selected, the pasted object is placed in front of (stacked above) all other
objects on the bottommost layer.
Note: The Web Layer is a special layer that contains all web objects. It always remains at the top of the Layers panel.
Resample pasted objects
To the top
To the top
Page 14

Resampling adds pixels to or subtracts pixels from a resized bitmap to match the appearance of the original bitmap as closely as possible.
Resampling a bitmap to a higher resolution typically causes little loss of quality. Resampling to a lower resolution always causes data loss and
usually results in a drop in quality.
Resample a bitmap object by pasting
1. Copy the bitmap to the Clipboard in Fireworks or another program.
2. Select Edit > Paste in Fireworks.
3. If the bitmap image on the Clipboard has a different resolution than the current document does, choose a resample option.
Resample Maintains the original width and height of the pasted bitmap, adding, or subtracting pixels as necessary.
Don't Resample Maintains all the original pixels, which may make the relative size of the pasted image larger or smaller than
expected.
Import a PNG file into a Fireworks document layer
When you import Fireworks PNG files into the current layer of the active Fireworks document, hotspot objects and slice objects are placed on the
document's Web Layer. Fireworks retains the proportions of the imported image.
1. In the Layers panel, select the layer into which you want to import the file.
2. Select File > Import to open the Import dialog box.
3. Navigate to the file you want to import and click Open.
4. On the canvas, position the import pointer where you want to place the upper left corner of the image.
5. Do one of the following:
Click to import the full-size image.
Drag the import pointer to resize the image as you import.
Import from a digital camera or scanner
You can import images from a digital camera or scanner only if it is TWAIN compliant (Windows) or uses built-in Image Capture capability (Mac
OS). Images imported into Fireworks from a digital camera or scanner open as new documents.
Before you try to import images into Fireworks, install all required software drivers, modules, and plug-ins for the camera or scanner.
The Plug-ins folder is located inside the Fireworks application folder. In Mac OS, Fireworks automatically looks for Photoshop Acquire plug-ins in
that folder.
To the top
To the top
Direct Fireworks to Photoshop Acquire plug-ins
1. In Fireworks, select Edit > Preferences (Windows) or Fireworks > Preferences (Mac OS).
2. Click the Plug-ins category.
3. Select Photoshop Plug -Ins and navigate to the folder containing the plug-ins.
If the Select The Photoshop Plug-ins Folder (Windows) or Choose A Folder (Mac OS) dialog box doesn't open automatically,
browse to the folder.
Import an image from a digital camera (Windows)
1. Connect the camera to your computer.
2. In Fireworks, select File > Scan, and then select either Twain Acquire or Twain Select.
3. Select the source for the images and the images you want to import.
The user interface for your camera software appears.
4. Follow the instructions to apply settings.
Import an image from a digital camera (Mac OS)
1. Connect the camera to your computer.
2. In Fireworks, select File > Acquire, and then select either Camera Acquire or Camera Select.
3. Select the camera and the images you want to import.
Page 15

4. Follow the instructions to apply settings.
Import an image from a scanner
1. Connect the scanner to your computer.
2. Install the software that accompanies the scanner if you have not already done so.
3. Do one of the following:
(Windows) In Fireworks, select File > Scan, and then select either Twain Acquire or Twain Select.
(Mac OS) In Fireworks, select File > Acquire, and then select either Twain Acquire or Twain Select.
Note: For most TWAIN modules or Photoshop Acquire plug-ins, additional dialog boxes prompt you to set other options.
4. Follow the instructions to apply settings.
More Help topics
Legal Notices | Online Privacy Policy
Page 16

Opening and importing files
Open a Fireworks document
Open a recently closed file
Open a recently closed file when no files are open
Open graphics created in other applications
Note: When you import a file from Adobe Dreamweaver®, Fireworks preserves many, but not all JavaScript behaviors. If Fireworks supports a
particular behavior, it recognizes that behavior and maintains it when you move a file back to Dreamweaver.
Open a Fireworks document
Select File > Open and select the file.
To open a file without overwriting the previous version, select Open As Untitled, and then save the file using a different name.
Open a recently closed file
1. Select File > Open Recent.
2. Select a file from the submenu.
Open a recently closed file when no files are open
Click the file name on the Start page.
Open graphics created in other applications
You can open files created in other applications or file formats, including Photoshop®, Adobe Illustrator®, WBMP, EPS, JPEG, GIF, and animated
GIF files.
When you open a file format other than PNG using File > Open, you create a new Fireworks PNG document based on the file you open. You can
use all of the features of Fireworks to edit the image. You can then either select Save As to save your work as a new Fireworks PNG file or as
another file format.
In some cases, you can save the file in its original format. If you do this, the image flattens to a single layer, and you will be unable to edit the
Fireworks-specific features you added to the image.
The following file formats can be saved directly from Fireworks: Fireworks PNG, GIF, animated GIF, JPEG, BMP, WBMP, TIFF, SWF, AI, PSD,
and PICT (Mac only).
Note: Fireworks saves 16 -bit TIFF images at 24-bit color depth.
To the top
To the top
To the top
To the top
Animated GIFs
Import an animated GIF as an animation symbol and then edit and move all the elements of the animation as a single unit. Use
the Document Library panel to create new instances of the symbol.
Note: When you import an animated GIF, the state delay setting defaults to 0.07 seconds. If necessary, use the States panel
to restore the original timing.
Open an animated GIF as you would open a normal GIF file. Each element of the GIF is placed as a separate image in its own
Fireworks state. You can convert the graphic to an animation symbol in Fireworks.
EPS files
Fireworks opens most EPS files as flattened bitmap images in which all objects are combined on a single layer. Some EPS files exported from
Adobe Illustrator retain their vector information.
PSD files
Fireworks can open PSD files created in Photoshop and preserve most PSD features, including hierarchical layers, layer effects, and commonly
used blend modes. Use the various options for Photoshop Import/Open in the Preferences dialog box to customize PSD import.
Page 17

WBMP files
Fireworks can open WBMP files, which are 1-bit (monochrome) files optimized for mobile computing devices. This format is for use on Wireless
Application Protocol (WAP) pages.
You can use the Import Multiple Files extension to import multiple selected files into new pages of a Fireworks PNG file. This utility helps you
aggregate your project files created in earlier versions of Fireworks. You can also import flattened PNG file, PSD, AI, BMP, Freehand, GIF,
animated GIF, JPEG, PICT, and TIFF formats. You can download this extension from http://www.adobe.com/go/learn_fw_multiplepages_en.
More Help topics
Legal Notices | Online Privacy Policy
Page 18

Saving Fireworks files
Save a Fireworks PNG file for use in an earlier version
Save all open documents
Save documents in other formats
Add a picture frame
Reset warning messages
Take screenshot (Windows only)
When you create a document or open files in formats like PSD or HTML, the File > Save command creates a Fireworks PNG file. Fireworks PNG
files have the following advantages:
The source PNG file is always editable. You can go back and make additional changes even after you export the file for use on
the web.
You can slice complex graphics into pieces in the PNG file and export them as multiple files with different file formats and
various optimization settings.
If Fireworks takes time to save a complex document, you can edit other open documents while the save operation completes.
Save a Fireworks PNG file for use in an earlier version
1. Select File > Export.
2. Browse to the location where you want to save the file.
3. If the Fireworks file has more than one page, select Pages To Files in the Export pop-up menu.
4. Select either Images or Fireworks PNG in the Export As pop-up menu. If you select Images, each page is saved in the default
file format. This file format can be set using the Optimize panel. For more information see Optimizing and exporting.
All objects on the top-level layers are saved in the export. Items on sublayers are not exported.
Save all open documents
You can save all open documents even while continuing to work on them and specify filenames for any unnamed documents. Documents that
have changed since the last save appear with an asterisk (*) against the filename on the document tab.
Select Commands > Save All.
Note: You can use the Fireworks Auto Backup utility to automatically back up all open Fireworks documents. Download the utility from Adobe AIR
Marketplace at http://www.adobe.com/go/learn_fw_autobackuputility_en.
Save documents in other formats
If you use File > Open to open a file in a format other than PNG, you can later select File > Save As to save your work as a new Fireworks PNG
file, or you can select a different format.
For the following file types, you can choose File > Save to save the document in its original format: Fireworks PNG, GIF, animated GIF, JPEG,
BMP, WBMP, TIFF, SWF, AI, PSD, and PICT (Mac OS only). Fireworks saves 16-bit TIFF images at 24-bit color depth.
Note: If you save a PNG file as a bitmap file such as a GIF or JPEG, the graphic objects you manipulated in the PNG are no longer available in
the bitmap file. To revise the image, edit the source PNG file and then export it again.
To the top
To the top
To the top
Add a picture frame
1. Select Commands > Creative > Add Picture Frame.
2. Select a pattern and set the frame size.
3. Click OK.
Reset warning messages
If you have disabled warning messages from reappearing, you can re-enable the messages.
To the top
To the top
Page 19

Select Commands > Reset Warning Dialogs.
Take screenshot (Windows only)
1. Select Commands > Take Screenshot.
2. Switch to the window you want to take a screenshot of.
3. Click OK and then drag to select the area of the window.
4. Paste the clipboard contents on to the canvas or any image editing application.
More Help topics
Legal Notices | Online Privacy Policy
To the top
Page 20

Workspace
Page 21

Change the canvas
To maintain the same ratio between the document's horizontal and vertical dimensions, select Constrain Proportions.
Change the canvas size
Change the canvas color
Resize a document and its contents
About resampling
Rotate the canvas
Trim or fit the canvas
Crop a document
Use rulers, guides, and the grid
Smart Guides
You can adjust the canvas at any time.
Change the canvas size
1. Do one of the following:
Select Modify > Canvas > Canvas Size.
Choose Select > Deselect, click the Pointer tool to display the document properties in the Property inspector, and click the
Canvas Size button.
2. Enter the new dimensions in the Width and Height text boxes.
3. Click an Anchor button to specify which sides of the canvas Fireworks add to or delete from, and click OK.
Note: By default, the center anchor is selected, indicating that changes to the size of the canvas are made on all sides.
Change the canvas color
Do one of the following:
Select Modify > Canvas > Canvas Color, and select a color option. For a Custom color, click a color in the Swatches pop-up
window.
From the Property inspector, choose Select > Deselect, click the Pointer tool to display the document properties, and click the
Canvas color box. Pick a color from the Swatches pop-up window or click the eyedropper on a color. To select a transparent
canvas, click the Transparent button in the Swatches pop- up window.
To change the default canvas color, click the Custom swatch in the New Document dialog box. (See Creating a new
Fireworks document.)
To the top
To the top
Resize a document and its contents
1. Do one of the following:
Choose Select > Deselect, click the Pointer tool to display the document properties in the Property inspector, and click the
Image Size button in the Property inspector.
Select Modify > Canvas > Image Size.
The Image Size dialog box opens.
2. In the Pixel Dimensions text boxes, enter new horizontal and vertical dimensions.
(Optional) Change the units of measure. If Resample Image is deselected, you can change the resolution or print size but not
pixel dimensions.
3. In the Print Size text boxes, enter horizontal and vertical dimensions for the printed image.
4. In the Resolution box, enter a new resolution for the image.
Changing the resolution changes the pixel dimensions.
5. Do one of the following:
To the top
Page 22

To resize width and height independently, deselect Constrain Proportions.
6. To add or remove pixels when resizing so the image retains approximately the same appearance at a different size, select
Resample Image.
7. Select Current Page Only to apply the canvas size change only to the current page.
About resampling
Fireworks resamples (resizes) images differently than most image-editing applications do.
When a bitmap object is resampled, pixels are added to or removed from the image to make it larger or smaller.
When a vector object is resampled, little quality loss occurs because the path is redrawn mathematically at a larger or smaller
size.
Because the attributes of vector objects in Fireworks are visible as pixels, some strokes or fills may appear slightly different
after resampling. This occurs because the pixels that compose the stroke or fill must be redrawn.
Note: Guides, hotspot objects, and slice objects are resized when the document's image size is changed.
You can alter the size of a bitmap image by adjusting the resolution or by resampling the image.
When adjusting the resolution, you change the size of the pixels in the image so that more or fewer pixels fit in a given space.
Adjusting the resolution without resampling does not result in data loss.
When resampling, you either add or remove pixels:
Resampling up Adds pixels to make the image larger. This approach can result in quality loss because the pixels being added
do not always correspond to the original image.
Downsampling Removes pixels to make the image smaller and results in data loss in the image. This approach always
causes quality loss because pixels are discarded to resize the image.
Rotate the canvas
Rotate the canvas when an image is imported upside down or sideways. You can rotate the canvas 180°, 90° clockwise, or 90° counterclockwise.
When you rotate the canvas, all objects in the document rotate.
Select Modify > Canvas > and choose a rotation option
To the top
To the top
Trim or fit the canvas
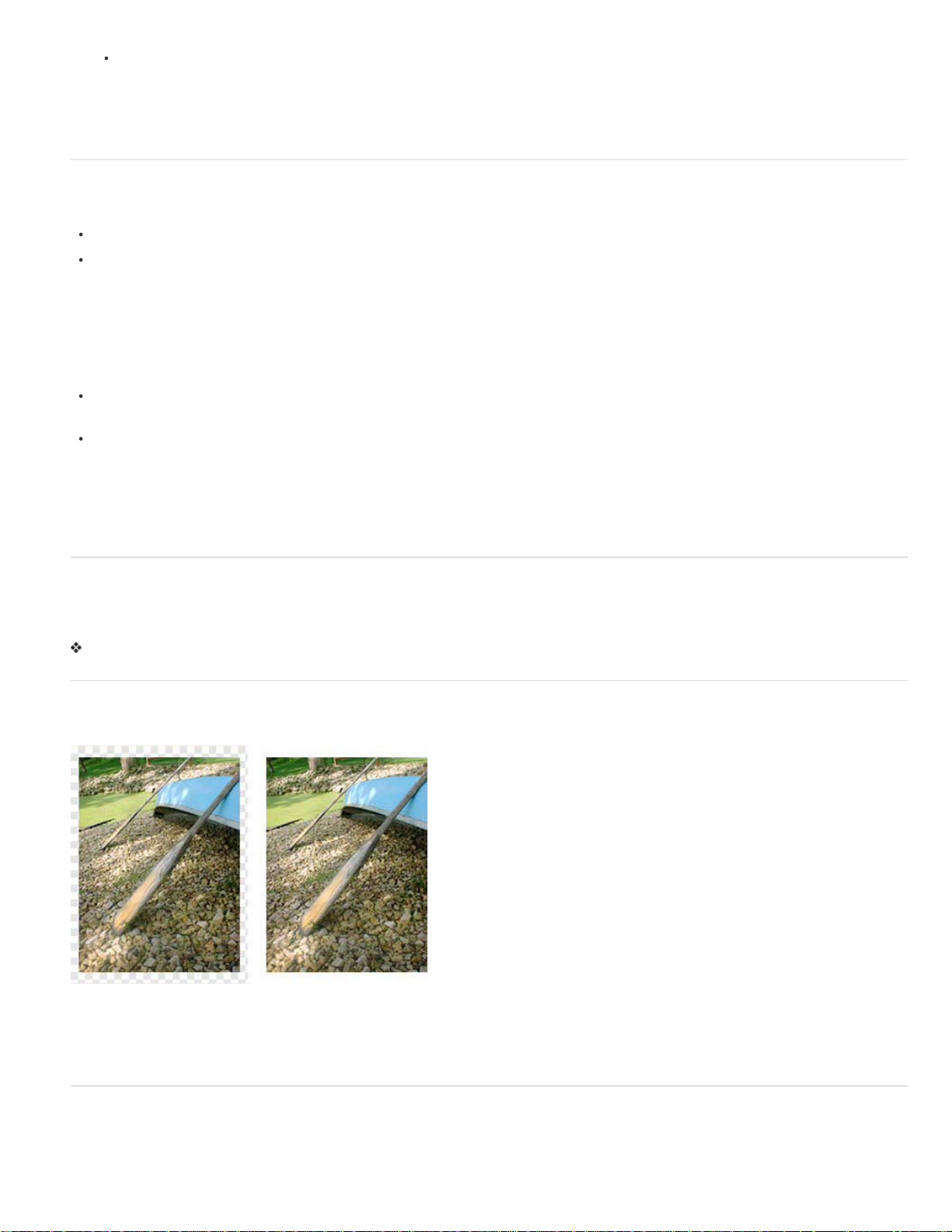
Expand or trim the size of the canvas to fit the objects it contains.
Original canvas (left); trimmed canvas (right)
1. Choose Select > Deselect to view the document properties in the Property inspector.
2. Click Fit Canvas in the Property inspector.
Crop a document
Cropping deletes unwanted portions of a document. The canvas is resized to fit an area that you define.
By default, cropping deletes objects that extend beyond the canvas boundaries. You can retain objects outside the canvas by changing a
To the top
To the top
Page 23

preference before cropping.
1. Select the Crop tool from the Tools panel or select Edit > Crop Document.
2. Drag a bounding box on the canvas. Adjust the crop handles until the bounding box surrounds the area that you want to keep.
3. Double-click inside the bounding box or press Enter to crop the document.
Fireworks resizes the canvas to the area you define and deletes objects beyond the edges of the canvas.
To retain objects outside the canvas, deselect Delete Objects When Cropping on the Edit tab of the Preferences dialog
box before cropping.
Use rulers, guides, and the grid
Rulers, guides, and the grid are drawing aids that help you to place and align objects. Guides are lines that you drag onto the document canvas
from the rulers. You can use guides to mark important parts of your document, such as the margins and the document center point. The grid
displays a system of horizontal and vertical lines on the canvas for precise placement. Guides and grids do not reside on a layer and are not
exported with a document.
You can use the following Fireworks extensions to work easily with guides:
Guides Panel extension When you install this extension, a Guides panel appears in your workspace, which allows you to manipulate the guides
within the document or export and import guides from a previously saved set of guides. This extension is available at
http://www.adobe.com/go/learn_fw_usingguidespanel_en.
Copy-Paste Guides extension This extension allows you to copy guides from one page and past them to another within the same document.
Use this extension if your Fireworks document has multiple pages that need similar guides across pages. This extension is available at
http://www.adobe.com/go/learn_fw_copypasteguides_en.
Inherit Guides extension This extension allows you to copy guides from the master page or the current page and apply to all pages in the
document. This extension is available at http://www.adobe.com/go/learn_fw_inheritguides_en.
To change grid size or guide and grid color, see Guides and Grids preferences.
To the top
Show and hide rulers
Select View > Rulers.Vertical and horizontal rulers appear along the margins of the document window. Rulers measure in pixels.
Create a horizontal or vertical guide
1. Click and then drag from the corresponding ruler.
2. Position the guide on the canvas and release the mouse button.
Note: You can reposition the guide by dragging it again.
Move a guide to a specific position
1. Double-click the guide.
2. Enter the new position in the Move Guide dialog box, and click OK.
Show or hide guides or the grid
Select View > Guides > Show Guides or View > Grid > Show Grid.
The selection is applied across all documents open in Fireworks.
Snap objects to guides or to the grid
Select View > Guides > Snap To Guides or View > Grid > Snap To Grid.
The selection is applied across all documents open in Fireworks.
Lock or unlock all guides
Select View > Guides > Lock Guides.
The selection is applied across all documents open in Fireworks.
Remove a guide
Drag the guide off the canvas.
Display distance between guides
Press Shift when the pointer is placed between the guides.
Page 24

Press Shift while dragging guides into the canvas to display the distance between guides.
Smart Guides
Smart Guides are temporary snap-to guides that help you create, align, edit, and transform objects relative to other objects. To activate and snap
to Smart Guides, choose View > Smart Guides, and then select Show Smart Guides and Snap To Smart Guides.
You can use Smart Guides in the following ways:
When you create an object, use Smart Guides to position it relative to existing objects. The line, rectangle, ellipse, polygon,
and autoshape tools display Smart Guides, as do the rectangular and circular slice tools.
When you move an object, use Smart Guides to align it with other objects.
When you transform an object, Smart Guides automatically appear to assist the transformation.
To change when and how Smart Guides appear, set Smart Guide preferences. (See Guides and Grids preferences.)
Legal Notices | Online Privacy Policy
To the top
Page 25

Navigate, view, and preview documents
Use document tabs to select documents
Zoom and pan in and out
Use view modes to manage the workspace
Display multiple views of a document
View documents as they appear on different platforms
Preview in browser
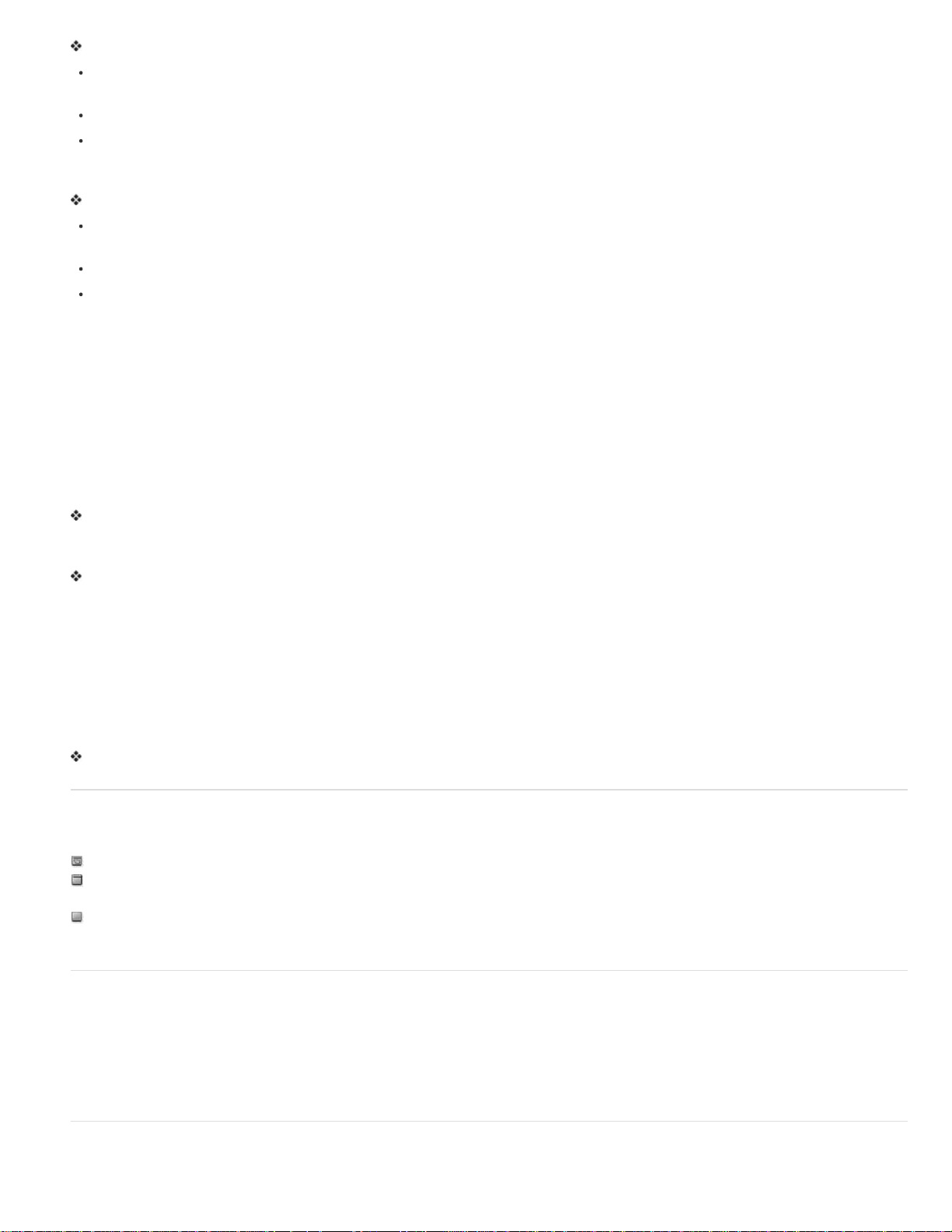
Use document tabs to select documents
When your document is maximized, use the document tabs that appear at the top of the document window to move among multiple open
documents. The filename of each open document appears on a tab located above the view buttons. When you move the mouse over the tab, the
location of the file is displayed as a tooltip.
Zoom and pan in and out
To the top
To the top
menu
Zoom in, using preset increments
A. Hand tool B. Zoom tool C. Set magnification pop-up
Page 26

Do one of the following:
Select the Zoom tool and click to specify the new center point inside the document window. Each click magnifies the image to
the next preset magnification.
Select a zoom setting from the Set Magnification pop-up menu at the bottom of the document window.
Select Zoom In or a preset magnification from the View menu.
Zoom out, using preset increments
Do one of the following:
Select the Zoom tool and Alt-click (Windows) or Option -click (Mac OS) inside the document window. Each click reduces the
view to the next preset percentage.
Select a zoom setting from the Set Magnification pop-up menu at the bottom of the document window.
Select Zoom Out or a preset magnification from the View menu.
Zoom in on a specific area
1. Select the Zoom tool.
2. Drag over the part of the image that you want to magnify.
The size of the zoom selection box determines the precise magnification percentage, which is displayed in the Set
Magnification box.
Note: You cannot enter a magnification percentage in the Set Magnification box.
Zoom out of a specific area
Alt-drag (Windows) or Option-drag (Mac OS) a selection area with the Zoom tool.
Return to 100% magnification
Double-click the Zoom tool in the Tools panel.
Pan around the document
1. Select the Hand tool.
2. Drag the hand pointer.
As you pan beyond the canvas edge, the view continues to pan so that you can work with pixels along the canvas edge.
Fit the document in the current view
Double-click the Hand tool in the Tools panel.
Use view modes to manage the workspace
In the Tools panel, select from one of three view modes to control the layout of your workspace.
Standard Screen mode The default document window view.
Full Screen with Menus mode A maximized document window view set against a gray background. Menus, toolbars, scroll bars, and panels
are visible.
Full Screen mode A maximized document window view set against a black background. No menus, toolbars, or title bars are visible.
For more information, see the article on the Fireworkszone website.
Display multiple views of a document
Use multiple views to see one document at different magnifications simultaneously. Changes you make in one view are automatically reflected in
all other views of the same document.
1. Select Window > Duplicate Window.
2. Select a zoom setting for the new window.
To the top
To the top
View documents as they appear on different platforms
To the top
Page 27

Windows and Mac OSX Snow Leopard version 10.6 use a display gamma of 2.2, by default, for their monitors. Macintosh (pre-Snow Leopard)
uses a gamma value of 1.8.
Do one of the following:
In Windows, select View > Gamma 1.8 to view the document as displayed on a Macintosh (pre-Snow Leopard).
On the Macintosh®, select View > Gamma 1.8 to view the document as displayed in Mac (pre-Snow Leopard).
Preview in browser
Select File > Preview In Browser, and choose one of the options.
Preview All Pages In <primary browser> Ctrl+F12/Cmd+Shift+F12 You can preview interaction among all pages if they are linked to each
other.
Preview In <primary browser> F12 Previews the active Fireworks document in your primary browser. If you have only one browser installed on
your computer, Fireworks uses it as the primary browser. If you have more than one browser installed, you can select a primary browser for
displaying Fireworks documents using File > Preview in Browser > Set Primary Browser.
Preview In Shift/Cmd+F12 Previews the active Fireworks document in your secondary browser. Before using this option, set your secondary
browser using File > Preview In Browser > Set Secondary Browser. Navigate to and select the EXE/app file of your secondary browser.
Legal Notices | Online Privacy Policy
To the top
Page 28

Undo and repeat multiple actions
Undo and redo actions
Repeat actions
Save actions for reuse
Use the saved custom command
Recovering unsaved files (Mac only)
The History panel lists the most recent actions you performed in Fireworks. You can specify the number of steps in the Undo Steps field in the
Fireworks Preferences dialog box.
Undo and redo actions
1. Select Window > History to open the History panel.
2. Drag the Undo marker up or down.
Repeat actions
1. Perform the actions.
2. Do one of the following to highlight the actions you want to repeat in the History panel:
Click an action to highlight it.
Control- click (Windows) or Command-click (Mac OS) to highlight multiple individual actions.
Shift-click to highlight a continuous range of actions.
3. Click the Replay button at the bottom of the History panel.
Save actions for reuse
1. Highlight the actions you want to save in the History panel.
2. Click the Save button at the bottom of the panel.
3. Enter a command name.
To the top
To the top
To the top
Use the saved custom command
Select the command name from the Commands menu.
Recovering unsaved files (Mac only)
Unsaved files are saved on the desktop when a Fireworks session terminates abnormally. When you relaunch Fireworks, a message appears
informing you of the folder on the desktop containing the unsaved files. The files are saved by default at Desktop\Fireworks Recovered\<date-time
stamp>.
Unsaved files that have not been named are saved using the naming convention untitled, untitled (1), untitled (2), and so on. The filenames
correspond to the default names generated by Fireworks when creating the files. Unsaved files that have been named are saved with the same
name.
Recovery files are not generated in the following cases:
The Save operation resulted in the crash.
Insufficient memory to recover unsaved files.
DisableSaveOnCrash in the Adobe Fireworks CS5 Preferences file is set to True.
The open file was not edited when the crash occurred.
To the top
To the top
Page 29

Disable recovery file generation
1. Open the file Fireworks CS5 Preferences.txt from \Users\<username>\Library\Preferences\Adobe Fireworks CS5\<locale>\.
2. Set DisableSaveOnCrash to True.
Change default location for recovered files
1. Open the file Fireworks CS5 Preferences.txt.The file can be located at \Users\<username>\Library\Preferences\Adobe
Fireworks CS5\<locale>\.
2. Set the location using SaveOnCrashRecoveredFolderPath. You can use absolute path or relative path to define the location.
Legal Notices | Online Privacy Policy
Page 30

Workspace basics
The Fireworks workspace
The Start page
About Fireworks panels
Workspace overview
Manage windows and panels
Working with ConnectNow
Save and switch workspaces
The Tools panel
The Property inspector
Display and move toolbars (Windows only)
Lock editing during save operation
The Fireworks workspace
When you open a document in Adobe® Fireworks® for the first time, the workspace includes the Tools panel, Property inspector, menus, and
other panels. The Tools panel, on the left of the screen, contains labeled categories, including bitmap, vector, and web tool groups. The Property
inspector appears along the bottom of the document by default and initially displays document properties. It then changes to display properties for
a newly selected tool or currently selected object as you work in the document. The panels are initially docked in groups along the right side of the
screen. The document window appears in the center of the program.
To the top
The Start page
When you start Fireworks without opening a document, the Fireworks Start page appears in the work environment. The Start page gives you quick
access to Fireworks tutorials, recent files, and Fireworks Exchange, where you can add new capabilities to some Fireworks features. To disable
the start page, click Don't Show Again when the Start page opens.
About Fireworks panels
Panels are floating controls that help you edit aspects of a selected object or elements of the document. Panels let you work on states, layers,
symbols, color swatches, and more. Each panel is draggable, so you can group panels in custom arrangements.
Optimize panel Lets you manage the settings that control size and type of a file and work with the color palette of the file or slice.
Layers panel Organizes the structure of a document and contains options for creating, deleting, and manipulating layers.
Common Library panel Displays the contents of the Common Library folder, which contains symbols. You can easily drag instances of these
symbols from the Document Library panel to your document.
Pages panel Displays the pages in the current file and contains options for manipulating pages.
States panel Displays the states in the current file and includes options for creating animations.
To the top
To the top
Page 31

History panel Lists commands you have recently used so that you can quickly undo and redo them. In addition, you can select multiple actions,
and then save and reuse them as commands.
and Adobe Fireworks® this is known as the Property Inspector and includes properties of the currently selected element.)
Auto Shapes panel Contains Auto Shapes that are not displayed in the Tools panel.
Styles panel Lets you store and reuse combinations of object characteristics or select a stock style.
Document Library panel Contains graphic symbols, button symbols, and animation symbols that are already in the current Fireworks document.
You can easily drag instances of these symbols from the Document Library panel to your document. You can make global changes to all instances
by modifying only the symbol.
URL panel Lets you create libraries containing frequently used URLs.
Color Mixer panel Lets you create new colors to add to the color palette of the current document or to apply to selected objects.
Swatches panel Manages the color palette of the current document.
Info panel Provides information about the dimensions of selected objects and the exact coordinates of the pointer as you move it across the
canvas.
Behaviors panel Manages behaviors, which determine what hotspots and slices do in response to mouse movement.
Find panel Lets you search for and replace elements such as text, URLs, fonts, and colors in a document or multiple documents.
Align panel Contains controls for aligning and distributing objects on the canvas.
Auto Shape Properties panel Lets you change the properties of an Auto Shape after you insert one into your document.
Color Palette panel (Window > Others) Enables you to create and swap color palettes, export custom ACT color swatches, explore various color
schemes and access commonly used controls for choosing colors.
Image Editing (Window > Others) Organizes common tools and options used for bitmap editing into one panel.
Path panel (Window > Others) Provides quick access to many path -related commands.
Special Characters (Window > Others) Displays the special characters that can be used in text blocks.
Symbol Properties Manages the customizable properties of graphic symbols.
Workspace overview
You create and manipulate your documents and files using various elements, such as panels, bars, and windows. Any arrangement of these
elements is called a workspace. The workspaces of the different applications in Adobe® Creative Suite® 5 share the same appearance so that you
can move between the applications easily. You can also adapt each application to the way you work by selecting from several preset workspaces
or by creating one of your own.
Although the default workspace layout varies in different products, you manipulate the elements much the same way in all of them.
To the top
Default Illustrator workspace
A. Tabbed Document windows B. Application bar C. Workspace switcher D. Panel title bar E. Control panel F. Tools panel G. Collapse
To Icons button H. Four panel groups in vertical dock
The Application bar across the top contains a workspace switcher, menus (Windows only), and other application controls. On
the Mac for certain products, you can show or hide it using the Window menu.
The Tools panel contains tools for creating and editing images, artwork, page elements, and so on. Related tools are grouped.
The Control panel displays options for the currently selected tool. In Illustrator, the Control panel displays options for the
currently selected object. (In Adobe Photoshop® this is known as the Options bar. In Adobe Flash®, Adobe Dreamweaver®,
Page 32

The Document window displays the file you’re working on. Document windows can be tabbed and, in certain cases, grouped
To dock a Document window to a separate group of Document windows, drag the window into the group.
and docked.
Panels help you monitor and modify your work. Examples include the Timeline in Flash, the Brush panel in Illustrator, the
Layers panel in Adobe Photoshop®, and the CSS Styles panel in Dreamweaver. Panels can be grouped, stacked, or docked.
The Application frame groups all the workspace elements in a single, integrated window that lets you treat the application as a
single unit. When you move or resize the Application frame or any of its elements, all the elements within it respond to each
other so none overlap. Panels don’t disappear when you switch applications or when you accidentally click out of the
application. If you work with two or more applications, you can position each application side by side on the screen or on
multiple monitors.
If you are using a Mac and prefer the traditional, free-form user interface, you can turn off the Application frame. In Adobe
Illustrator®, for example, select Window > Application Frame to toggle it on or off. (In Flash, the Application frame is on
permanently for Mac, and Dreamweaver for Mac does not use an Application frame.)
Hide or show all panels
(Illustrator, Adobe InCopy®, Adobe InDesign®, Photoshop, Fireworks)To hide or show all panels, including the Tools panel
and Control panel, press Tab.
(Illustrator, InCopy, InDesign, Photoshop) To hide or show all panels except the Tools panel and Control panel, press
Shift+Tab.
You can temporarily display hidden panels if Auto -Show Hidden Panels is selected in Interface preferences. It’s always on
in Illustrator. Move the pointer to the edge of the application window (Windows®) or to the edge of the monitor (Mac OS®)
and hover over the strip that appears.
(Flash, Dreamweaver, Fireworks) To hide or show all panels, press F4.
Display panel options
Click the panel menu icon in the upper- right corner of the panel.
You can open a panel menu even when the panel is minimized.
In Photoshop, you can change the font size of the text in panels and tool tips. In the Interface preferences, choose a size from the UI Font Size
menu.
(Illustrator) Adjust panel brightness
In User Interface preferences, move the Brightness slider. This control affects all panels, including the Control panel.
Reconfigure the Tools panel
You can display the tools in the Tools panel in a single column, or side by side in two columns. (This feature is not available in the Tools panel in
Fireworks and Flash.)
In InDesign and InCopy, you also can switch from single-column to double- column (or single-row) display by setting an option in Interface
preferences.
Click the double arrow at the top of the Tools panel.
Manage windows and panels
You can create a custom workspace by moving and manipulating Document windows and panels. You can also save workspaces and switch
among them. For Fireworks, renaming custom workspaces can lead to unexpected behavior.
Note: The following examples use Photoshop for demonstration purposes. The workspace behaves the same in all the products.
To the top
Rearrange, dock, or float document windows
When you open more than one file, the Document windows are tabbed.
To rearrange the order of tabbed Document windows, drag a window’s tab to a new location in the group.
To undock (float or untab) a Document window from a group of windows, drag the window’s tab out of the group.
Note: In Photoshop you can also choose Window > Arrange > Float in Window to float a single Document window, or Window
> Arrange > Float All In Windows to float all of the Document windows at once. See tech note kb405298 for more information.
Note: Dreamweaver does not support docking and undocking Document windows. Use the Document window’s Minimize
button to create floating windows (Windows), or choose Window > Tile Vertically to create side-by -side Document windows.
Search “Tile Vertically” in Dreamweaver Help for more information on this topic. The workflow is slightly different for Macintosh
users.
Page 33

To create groups of stacked or tiled documents, drag the window to one of the drop zones along the top, bottom, or sides of
another window. You can also select a layout for the group by using the Layout button on the Application bar.
Note: Some products do not support this functionality. However, your product may have Cascade and Tile commands in the
Window menu to help you lay out your documents.
To switch to another document in a tabbed group when dragging a selection, drag the selection over the document’s tab for a
moment.
Note: Some products do not support this functionality.
Dock and undock panels
A dock is a collection of panels or panel groups displayed together, generally in a vertical orientation. You dock and undock panels by moving
them into and out of a dock.
To dock a panel, drag it by its tab into the dock, at the top, bottom, or in between other panels.
To dock a panel group, drag it by its title bar (the solid empty bar above the tabs) into the dock.
To remove a panel or panel group, drag it out of the dock by its tab or title bar. You can drag it into another dock or make it
free-floating.
Navigator panel being dragged out to new dock, indicated by blue vertical highlight
Navigator panel now in its own dock
You can prevent panels from filling all the space in a dock. Drag the bottom edge of the dock up so it no longer meets the edge of the
workspace.
Move panels
As you move panels, you see blue highlighted drop zones, areas where you can move the panel. For example, you can move a panel up or down
in a dock by dragging it to the narrow blue drop zone above or below another panel. If you drag to an area that is not a drop zone, the panel floats
freely in the workspace.
Note: The position of the mouse (rather than the position of the panel), activates the drop zone, so if you can’t see the drop zone, try dragging
the mouse to the place where the drop zone should be.
To move a panel, drag it by its tab.
To move a panel group, drag the title bar.
Page 34

Narrow blue drop zone indicates Color panel will be docked on its own above the Layers panel group.
A. Title bar B. Tab C. Drop zone
Press Ctrl (Windows) or Command (Mac OS) while moving a panel to prevent it from docking. Press Esc while moving the panel to cancel the
operation.
Add and remove panels
If you remove all panels from a dock, the dock disappears. You can create a dock by moving panels to the right edge of the workspace until a drop
zone appears.
To remove a panel, right-click (Windows) or Control-click (Mac) its tab and then select Close, or deselect it from the Window
menu.
To add a panel, select it from the Window menu and dock it wherever you want.
Manipulate panel groups
To move a panel into a group, drag the panel’s tab to the highlighted drop zone in the group.
Adding a panel to a panel group
To rearrange panels in a group, drag a panel’s tab to a new location in the group.
To remove a panel from a group so that it floats freely, drag the panel by its tab outside the group.
To move a group, drag the title bar (the area above the tabs).
Stack floating panels
When you drag a panel out of its dock but not into a drop zone, the panel floats freely. The floating panel allows you to position it anywhere in the
workspace. You can stack floating panels or panel groups so that they move as a unit when you drag the topmost title bar.
Free-floating stacked panels
To stack floating panels, drag a panel by its tab to the drop zone at the bottom of another panel.
To change the stacking order, drag a panel up or down by its tab.
Note: Be sure to release the tab over the narrow drop zone between panels, rather than the broad drop zone in a title bar.
To remove a panel or panel group from the stack, so that it floats by itself, drag it out by its tab or title bar.
Resize panels
To minimize or maximize a panel, panel group, or stack of panels, double -click a tab. You can also double -click the tab area
(the empty space next to the tabs).
To resize a panel, drag any side of the panel. Some panels, such as the Color panel in Photoshop, cannot be resized by
Page 35

dragging.
Collapse and expand panel icons
You can collapse panels to icons to reduce clutter on the workspace. In some cases, panels are collapsed to icons in the default workspace.
Panels collapsed to icons
Panels expanded from icons
To collapse or expand all panel icons in a column, click the double arrow at the top of the dock.
To expand a single panel icon, click it.
To resize panel icons so that you see only the icons (and not the labels), adjust the width of the dock until the text disappears.
To display the icon text again, make the dock wider.
To collapse an expanded panel back to its icon, click its tab, its icon, or the double arrow in the panel’s title bar.
In some products, if you select Auto-Collapse Icon Panels from the Interface or User Interface Options preferences, an
expanded panel icon collapses automatically when you click away from it.
To add a floating panel or panel group to an icon dock, drag it in by its tab or title bar. (Panels are automatically collapsed to
icons when added to an icon dock.)
To move a panel icon (or panel icon group), drag the icon. You can drag panel icons up and down in the dock, into other
docks (where they appear in the panel style of that dock), or outside the dock (where they appear as floating icons).
Working with ConnectNow
Adobe® ConnectNow provides you with a secure, personal online meeting room where you can meet and collaborate with others via the web in
real time. With ConnectNow, you can share and annotate your computer screen, send chat messages, and communicate using integrated audio.
You can also broadcast live video, share files, capture meeting notes, and control an attendee's computer.
You can access ConnectNow directly from the application interface.
1. Choose File > Share My Screen.
2. In the Sign In to Adobe CS Live dialog box, enter your email address and password, and click Sign In. If you don’t have an
Adobe ID, click the Create Adobe ID button.
3. To share your screen, click the Share My Computer Screen button at the center of the ConnectNow application window.
For complete instructions on using ConnectNow, see Adobe ConnectNow Help.
For a video tutorial about using ConnectNow, see Using ConnectNow to share your screen (7:12). (This demonstration is in Dreamweaver.)
To the top
Save and switch workspaces
To the top
Page 36

By saving the current size and position of panels as a named workspace, you can restore that workspace even if you move or close a panel. The
names of saved workspaces appear in the workspace switcher in the Application bar.
Save a custom workspace
1. With the workspace in the configuration you want to save, do one of the following:
(Illustrator) Choose Window > Workspace > Save Workspace.
(Photoshop, InDesign, InCopy) Choose Window > Workspace > New Workspace.
(Dreamweaver) Choose Window > Workspace Layout > New Workspace.
(Flash) Choose New Workspace from the workspace switcher in the Application bar.
(Fireworks) Choose Save Current from the workspace switcher in the Application bar.
2. Type a name for the workspace.
3. (Photoshop, InDesign) Under Capture, select one or more options:
Panel Locations Saves the current panel locations (InDesign only).
Keyboard shortcuts Saves the current set of keyboard shortcuts (Photoshop only).
Menus or Menu Customization Saves the current set of menus.
Display or switch workspaces
Select a workspace from the workspace switcher in the Application bar.
In Photoshop, you can assign keyboard shortcuts to each workspace to navigate among them quickly.
Delete a custom workspace
Select Manage Workspaces from the workspace switcher in the Application bar, select the workspace, and then click Delete.
(The option is not available in Fireworks.)
(Photoshop, InDesign, InCopy) Select Delete Workspace from the workspace switcher.
(Illustrator) Choose Window > Workspace > Manage Workspaces, select the workspace, and then click the Delete icon.
(Photoshop, InDesign) Choose Window > Workspace >Delete Workspace, select the workspace, and then click Delete.
Restore the default workspace
1. Select the Default or Essentials workspace from the workspace switcher in the application bar. For Fireworks, see the article
http://www.adobe.com/devnet/fireworks/articles/workspace_manager_panel.html.
Note: In Dreamweaver, Designer is the default workspace.
2. For Fireworks (Windows), delete these folders:
Windows Vista \\Users\<username>\AppData\Roaming\Adobe\Fireworks CS4\
Windows XP \\Documents and Settings\<username>\Application Data\Adobe\Fireworks CS4
3. (Photoshop, InDesign, InCopy) Select Window > Workspace > Reset [Workspace Name].
(Photoshop) Restore a saved workspace arrangement
In Photoshop, workspaces automatically appear as you last arranged them, but you can restore the original, saved arrangement of panels.
To restore an individual workspace, choose Window > Workspace > Reset Workspace Name.
To restore all the workspaces installed with Photoshop, click Restore Default Workspaces in the Interface preferences.
To rearrange the order of workspaces in the application bar, drag them.
The Tools panel
The Tools panel is organized into six categories: Select, Bitmap, Vector, Web, Colors, and View. When you select a tool, the Property inspector
displays tool options.
Tools panel
To the top
Display tool options in the Property inspector
With a tool selected, choose Select > Deselect to deselect all objects on the canvas.
Page 37

Select a tool from a tool group
A small triangle in the lower right corner of a tool in the Tools panel indicates that it is part of a tool group.
1. Click the tool icon and hold down the mouse button.
2. Drag the pointer to highlight the tool you want, and release the mouse button.
To quickly select a hidden tool, repeatedly press the group keyboard shortcut until the tool you want appears. (Shortcuts are displayed in
parentheses next to tool names.)
The Property inspector
The Property inspector is a context-sensitive panel that displays current selection properties, current tool options, or document properties. By
default, the Property inspector is docked at the bottom of the workspace. The Property inspector can be open at half height, displaying two rows of
properties, or at full height, displaying four rows. You can also fully collapse the Property inspector while leaving it in the workspace.
Note: In Windows, the Options menu is available only when the Property inspector is docked.
To the top
Undock the Property inspector
Drag the panel tab to another part of the workspace.
Dock the Property inspector at the bottom of the workspace
Drag the panel tab to the bottom of the screen.
Expand or collapse the Property inspector
Do one of the following:
Double-click the panel tab.
Click the arrow in the upper-left corner of the panel.
Display and move toolbars (Windows only)
To the top
Show or hide a toolbar
Choose Window > Toolbars, and select either of the following: Main Displays a toolbar above the document window with buttons for common
file commands such as Open, Save, Print, and Copy. Modify Displays a toolbar below the document window with buttons for object grouping,
arrangement, alignment, and rotation commands.
Undock a toolbar
Drag the toolbar away from its docked location.
Dock a toolbar (Windows only)
Drag the toolbar onto a docking area at the top of the application window until the placement preview rectangle appears.
Lock editing during save operation
Editing a document during a save operation causes Fireworks to stop responding. When you set AsynchronousSave to true in the preferences.txt
file, Fireworks locks the file for editing until the save operation completes. You can however, continue to work on other open Fireworks
documents.Objects that get updated during the save operation do not get updated in the AsynchronousSave mode. Set AsynchronousSave=false
in the preferences.txt file when working with such objects. For example, the autoshape Save Time Stamp is not updated when
AsynchronousSave=True. By default, the asynchronous option is set to true for Windows, and false for Mac.
1. Locate preferences.txt file. In Windows, the file is present in \\<user name>\Application Data\Adobe\Fireworks
CS5\English\Fireworks CS5 Preferences. In Mac OS, the file is present in /<user name>/Library/Preferences/Adobe Fireworks
CS5/en/Fireworks CS5 Preferences.
2. Set AsynchronousSave = true in the file.
To the top
Page 38

3. Save the file.
More Help topics
Legal Notices | Online Privacy Policy
Page 39

Selecting and transforming objects
Page 40

9-slice scaling
9-slicing symbols
9-slicing standard objects
9-slice scaling lets you scale vector and bitmap objects without distorting their geometry, retaining the look of key elements like text or rounded
corners.
9-slice scaling cannot be applied to the following:
Text
Symbol containing text
Group containing text that is rotated/distorted/skewed
Note: If a group or symbol containing text is 9 slice- scaled, the text scales without using 9 slice- scaling.
Fireworks provides two methods of 9-slice scaling: symbol scaling with permanent slicing guides you can readjust, and standard scaling with
temporary guides you apply once. Symbol scaling is ideal for objects you plan to reuse many times. Standard scaling is ideal for quick, one-time
adjustments to bitmap objects or basic shapes that you’re incorporating into design mockups.
For a video tutorial on creating scalable objects with 9-slice scaling, see www.adobe.com/go/lrvid4036_fw. For a demonstrative example of using 9slice scaling, see the article by Sarthak Singhal at http://www.adobe.com/go/learn_fw_9slicescaling_en.
To achieve the most flexible scaling, make the center slice as large as possible. (When you dramatically shrink an object, Fireworks limits
surrounding slices to their original size.)
9-slicing symbols
Apply 9-slice guides to a symbol
1. eDouble- click the symbol or button to enter symbol-editing mode.
2. In the Properties panel, select Enable for 9 -slice Scaling Guides.
3. Move the guides and place them appropriately on the button or symbol. Make sure that the parts of the symbol that you don't
want to be distorted when scaling (for example the corners) are outside the guides.
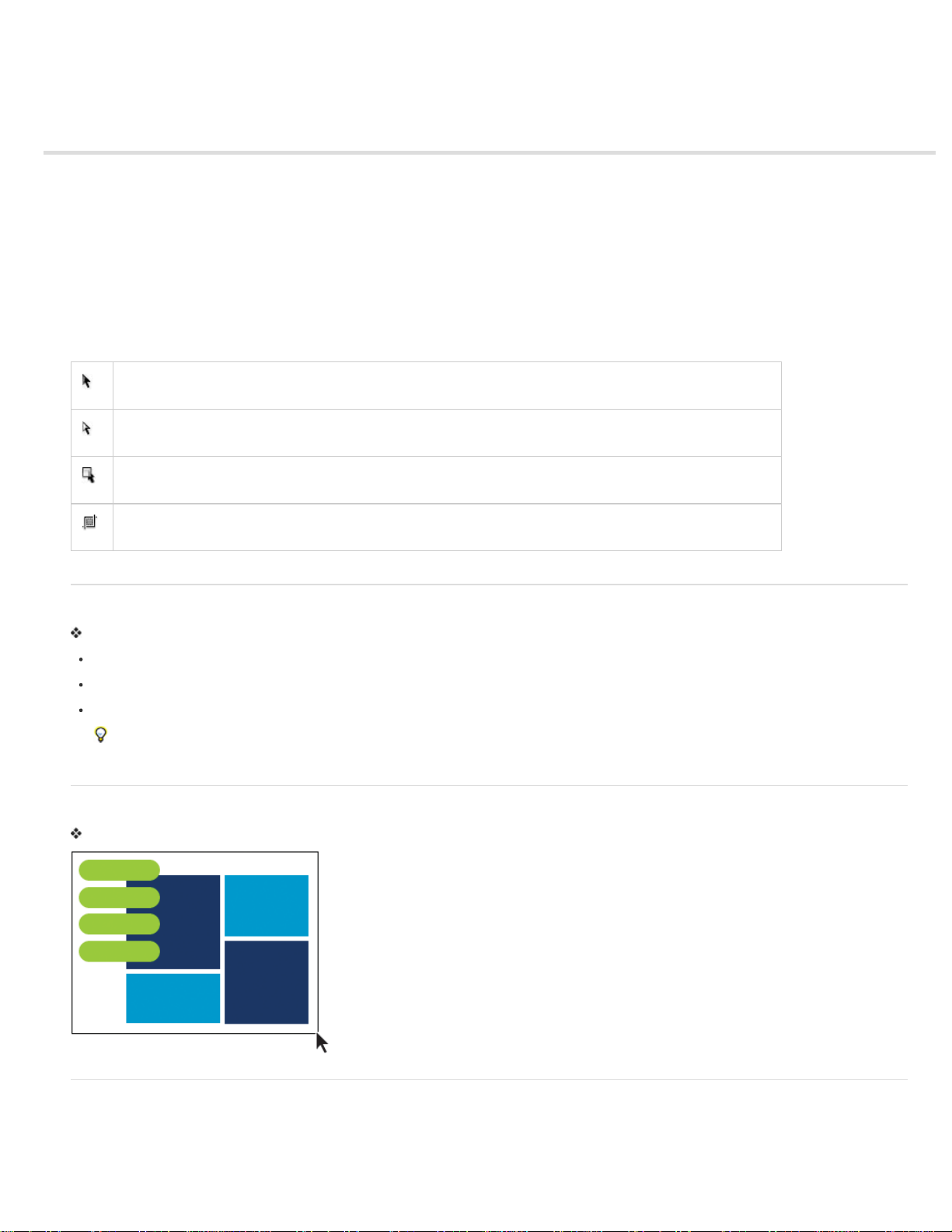
9-slice scaling guides positioned so that corners aren’t distorted when the button is resized.
4. (Optional) Lock the guides: In the Properties panel, select Lock for 9 -slice scaling guides.
5. To return to the containing page, click the page icon at the top of the document panel
6. Resize the symbol as needed by using the Scale tool
.
.
To the top
The button scales without distorting corner shape.
After applying 9-slice guides to a symbol, you can nest it in the protected regions of other 9-sliced symbols, creating
complex objects that scale perfectly.
Scale in one dimension with three slices
Page 41

If you plan to scale an object in only one dimension, you can use three slices instead of nine.
Complete the standard 9-slice procedure, but in step 3 do one of the following:
For vertical scaling, drag the horizontal slicing guides to the edge of the object.
For horizontal scaling, drag the vertical guides to the edge.
Identify symbols that use 9-slice scaling
In the Document Library panel, double- click a symbol icon to enter symbol-editing mode, and look for slicing guides.
9-slicing standard objects
The 9-Slice Scaling tool creates temporary slicing guides that help you scale objects without distorting their geometry. This tool is helpful for
quickly scaling bitmap objects or basic shapes for design prototypes and mockups.
Guides you create with the 9-Slice Scaling tool disappear after a single use. For more permanent slicing guides that you can reuse multiple times,
see 9-slicing symbols.
1. On the canvas, select a bitmap object or vector shape.
2. In the Tools panel, select the 9-Slice Scaling tool
Note: If you selected an Auto Shape in step 1, Fireworks prompts you to ungroup it. Do so only if you have finished adjusting
Auto Shape control points.
3. On the canvas, arrange the slicing guides to best retain the geometry of the object. (For details, see 9-slice scaling.)
4. Transform the object by dragging a corner or side handle.
More Help topics
Legal Notices | Online Privacy Policy
.
To the top
Page 42

Edit selected objects
Move, duplicate, or delete objects
Transform and distort objects and selections
Rotate or flip objects
Numerically transform objects
Move, duplicate, or delete objects
To the top
Move a selection
Do one of the following:
Drag it with the Pointer, Subselection, or Select Behind tool.
Press any arrow key to move the selection in 1-pixel increments.
Hold down Shift while pressing any arrow key to move the selection in 10-pixel increments.
In the Property inspector, enter the x and y coordinates for the location of the upper-left corner of the selection.
Enter the object's x and y coordinates in the Info panel. If the X and Y boxes aren't visible, drag the bottom edge of the panel.
Move or copy selected objects by pasting
1. Select an object or multiple objects.
2. Select Edit > Cut or Edit > Copy.
3. Select Edit > Paste.
Duplicate one or more selected objects
Select Edit > Duplicate.
As you repeat the command, duplicates of the selected object appear in a cascading arrangement from the original. Duplicates appear 10 pixels
lower and 10 pixels to the right of the previous duplicate. The most recently duplicated object becomes the selected object.
Clone a selection
Select Edit > Clone.
The clone of the selection is stacked precisely in front of the original and becomes the selected object.
Note: To move a selected clone away from the original with pixel-by-pixel precision, use the arrow keys or Shift+arrow keys. This is a convenient
way to maintain a specific distance between clones or to maintain the vertical or horizontal alignment of the clones.
Delete selected objects
Do one of the following:
Press Delete or Backspace.
Select Edit > Clear or Edit > Cut.
Right-click (Windows) or Control-click (Mac OS) the object and select Edit > Cut from the context menu.
Cancel or deselect a selection
Do one of the following:
Choose Select > Deselect.
Click anywhere in the image outside the selected area if you are using the Marquee, Oval Marquee, or Lasso tool.
Press Escape.
Transform and distort objects and selections
To the top
Page 43

Transform a selected object, group, or a pixel selection by using the Scale, Skew, and Distort tools and menu commands:
Scale enlarges or reduces an object.
Skew slants an object along a specified axis.
Distort moves the sides or corners of an object in the direction you drag a selection handle while the tool is
active. This is helpful in creating a 3D look.
When you select any transformation tool or Transform menu command, Adobe® Fireworks® displays transform handles around selected objects.
A. Center point B. Transform handles
Object rotated, scaled, skewed, distorted, and flipped vertically and horizontally
Transform selected objects by using the transform handles
1. Select a transformation tool.
As you move the pointer on or near the selection handles, the pointer changes to indicate the current transformation.
2. Do one of the following:
Place the pointer near a corner point and then drag to rotate.
Drag a transform handle to transform according to the active transformation tool.
3. Double-click inside the window or press Enter to apply the changes.
Resize a selected object
Scaling (also called resizing) an object enlarges or reduces it horizontally, vertically, or in both directions. For information on scale attributes, see
Thierry Lorey's article.
1. Do one of the following:
Select the Scale tool .
Select Modify > Transform > Scale.
2. Drag the transform handles:
To scale the object both horizontally and vertically, drag a corner handle. Proportions are constrained if you press the Shift
key as you scale.
To scale the object horizontally or vertically, drag a side handle.
To scale the object from the center, press Alt (Windows), or Option (Mac) while dragging any handle.
Resize/scale effects and strokes when the associated object is resized
You can choose to scale effects and strokes applied to objects proportionately when objects are resized.
Note: For both normal scaling and 9-slice scaling, strokes are scaled using the settings in the Preferences dialog box, or the Info panel.
Do one of the following:
Select Edit > Preferences (Windows), or Fireworks > Preferences (Mac OS). In the General category, select Scale Strokes and
Effects.
Select Window > Info. In the Options menu for the Info panel, select Scale Attributes.
Page 44

Resize all selected objects
You can select objects on your canvas and resize them horizontally, vertically, or in both directions.
1. Select the objects on the canvas using the Pointer tool.
2. Select Commands > Resize Selected Objects.
3. Use the resize controls on the dialog box to resize the objects horizontally or vertically, and click Apply.
Note: Select the larger or smaller controls to adjust the resizing increments.
Skew objects
Skew an object to transform it by slanting it along the horizontal axis, the vertical axis, or both.
1. Do one of the following to display the transform handles:
Select the Skew tool .
Select Modify > Transform > Skew.
2. Drag a handle to skew the object.
To create the illusion of perspective, drag a corner point.
3. Double-click the document, or press Enter.
Distort objects
Change the size and proportions of an object by dragging a selection handle with the Distort tool.
1. Do one of the following to display the transform handles:
Select the Distort tool .
Select Modify > Transform > Distort.
2. Drag a handle to distort the object.
3. Double-click inside the window or press Enter.
Rotate or flip objects
A rotated or flipped object pivots on its center point.
To create the illusion of perspective, suggesting that an object has rotated in three dimensions, see Skew objects.
Rotate a selected object 90° or 180°
Select Modify > Transform and select a Rotate command from the submenu.
Rotate a selected object by dragging
1. Select any transformation tool.
2. Move the pointer outside the object until the rotation pointer appears.
3. Drag to rotate the object.
To constrain rotation to 15° increments relative to the horizon, Shift-drag the pointer.
4. Double-click inside the window or press Enter to apply the changes.
To the top
Relocate the axis of rotation
Drag the center point away from the center.
Page 45

Reset the axis of rotation to the center of the selection
Do one of the following:
Double-click the center point.
Press Escape to deselect the object, and then select it again.
Flip an object while maintaining relative position
Select Modify > Transform > Flip Horizontal or Flip Vertical.
Numerically transform objects
Instead of dragging an object to scale, resize, or rotate it, you can transform it by entering specific values. Use the Property inspector, Info panel,
or Numeric Transform command.
In the Property inspector or Info panel, enter new width (W) or height (H) measurements.
Note: If the W and H boxes aren’t visible in the Property inspector, click the expander arrow to see all properties.
Scale or rotate selected objects by using the Numeric Transform command
1. Select Modify > Transform > Numeric Transform.
2. From the pop-up menu, select the type of transformation to perform.
3. Select Constrain Proportions to maintain horizontal and vertical proportions when scaling or resizing a selection.
4. Select Scale Attributes to transform the fill, stroke, and effects of the object along with the object itself.
5. Deselect Scale Attributes to transform only the path.
6. Type numeric values to transform the selection, and then click OK.
View numeric transformation information
Use the Info panel to view numeric transformation information for the currently selected object. The information updates as you edit the object.
Select Window > Info.
More Help topics
To the top
Legal Notices | Online Privacy Policy
Page 46

Modify a selection
Add to a selection
Deselect an object while leaving other objects selected
Select everything on every layer in the document
Deselect all selected objects
Hide the path selection feedback of a selected object
Hide selected objects
Show all objects
After you select a single object, you can add objects to the selection and deselect objects that are selected. Using a single command, you can
select or deselect everything on every layer in a document. You can also hide the selection path so that you can edit a selected object while
viewing it as it appears on the web or in print.
Add to a selection
Hold down Shift while clicking additional objects with the Pointer, Subselection, or Select Behind tool.
Deselect an object while leaving other objects selected
Hold down Shift while clicking the selected object.
Select everything on every layer in the document
Choose Select > Select All.
Note: Select All does not select hidden objects.
Deselect all selected objects
Choose Select > Deselect.
Note: Deselect the Single Layer Editing preference to select all visible objects on all layers in a document. When you select the Single Layer
Editing preference, only objects on the current layer are selected. For more information, see Organize layers.
Hide the path selection feedback of a selected object
Select View > Edges.
Note: You can use the Layers panel or the Property inspector to identify the selected object when the outline and points are hidden.
To the top
To the top
To the top
To the top
To the top
Hide selected objects
Select View > Hide Selection.
Note: Hidden objects are not exported. (This does not apply to slice and hotspot web objects on the Web Layer.)
Show all objects
Select View > Show All.
Note: To hide objects regardless of whether they are selected, click or drag along the Eye column in the Layers panel.
More Help topics
Legal Notices | Online Privacy Policy
To the top
To the top
Page 47

Page 48

Organize multiple objects
Options for organizing objects
Group or ungroup objects
Stack the order of objects
Align objects
Options for organizing objects
Group objects Treats objects as one or protects each object's relationship to the others in the group.
Stack the order of objects Arranges objects behind or in front of other objects.
Align selected objects Aligns objects to an area of the canvas or to a vertical or horizontal axis.
Group or ungroup objects
Group individual selected objects and then manipulate them as if they are a single object. For example, after drawing the petals of a flower as
individual objects, group them to select and move the entire flower as a single object.
You can edit groups without ungrouping them. You can select an individual object in a group for editing without ungrouping the objects. You can
also ungroup the objects at any time.
Select Modify > Group or Modify > Ungroup.
To the top
To the top
Select objects within groups
To work with individual objects within a group, either ungroup the objects or use the Subselection tool to select individual objects while leaving
the group intact.
Modifying the attributes of a subselected object changes only the subselected object. Moving a subselected object to another layer removes the
object from the group.
Select an object that is part of a group
Select the Subselection tool and click the object or drag a selection area around it. To add objects to or remove them from the selection, hold
down Shift as you click or drag.
Select the group that contains a subselected object
Do one of the following:
Right-click (Windows) or Control-click (Mac OS) anywhere in the group and choose Select > Superselect from the context
menu.
Choose Select > Superselect.
Select all objects within a selected group
Do one of the following:
Right-click (Windows) or Control-click (Mac OS) anywhere on the group and choose Select > Subselect from the context
menu.
Choose Select > Subselect.
Stack the order of objects
Within a layer, Fireworks stacks objects based on the order in which they were created, placing the most recently created object on the top. The
stacking order of objects determines how they appear when they overlap.
Layers also affect the stacking order. For example, suppose a document has two layers named Layer 1 and Layer 2. If Layer 1 is listed below
Layer 2 on the Layers panel, then everything on Layer 2 appears in front of everything on Layer 1.
You can change the order of layers by dragging the layer in the Layers panel to a new position. For more information, see Organize layers.
To the top
Page 49

Change the stacking order of a selected object or group within a layer
To move the object or group to the top or bottom of the stacking order, select Modify > Arrange > Bring to Front or Send to
1
4
smartShape.elem.elements[0].pathAttributes.brushPlacement="center";
smartShape.elem.elements[0].pathAttributes.fillOnTop=false;
Back.
To move the object or group up or down one position in the stacking order, select Modify > Arrange > Bring Forward or Send
Backward.
If more than one object or group is selected, the objects move in front of or behind all unselected objects while maintaining
their order relative to one another.
Arrange objects among layers
The Layers panel offers another dimension of organizational control. To move selected objects from one layer to another, drag the object
thumbnail or the blue selection indicator to another layer.
Align objects
You can apply one or more Align commands to selected objects.
For quick access to these commands, use the Align panel (Window > Align).
Align selected objects
1. Select Modify > Align.
2. Choose one of the following options:
Left Aligns the objects to the leftmost selected object.
Center Vertical Aligns the center points of the objects along a vertical axis.
Right Aligns the objects to the rightmost selected object.
Top Aligns the objects to the topmost selected object.
Center Horizontal Aligns the center points of the objects along a horizontal axis.
Bottom Aligns the objects to the bottommost selected object.
For more information on aligning objects, see Aligning and Distributing Objects tutorial.
To the top
Align autoshapes
To set the alignment options for autoshapes, use the corresponding API. For example:
2
smartShape.elem.elements[0].pathAttributes.brushPlacement="inside";
3
smartShape.elem.elements[0].pathAttributes.brushPlacement="outside";
The specified settings are used for the corresponding auto shape only. Strokes and paths drawn after applying these settings to an autoshape are
used for future autoshapes, but not for objects.
Evenly distribute the widths or heights of three or more selected objects
Select Modify > Align > Distribute Widths or Modify > Align > Distribute Heights.
More Help topics
Legal Notices | Online Privacy Policy
Page 50

Select objects
Select objects by clicking
Select objects by dragging
Move or modify objects with the Subselection tool
Select an object that is behind other objects
Selection information in the Property inspector
Before you can do anything with any object on the canvas, select it. This applies to a vector object, path, or points; a text block, word, or letter; a
slice or hotspot; an instance; or a bitmap object. To select an object, use the Layers panel or a selection tool.
The Layers panel Displays each object. You can click an object in the Layers panel to select it when the panel is open and layers are expanded.
The selection tools Each has a specific purpose:
The Pointer tool selects objects when you click the objects or drag a selection area around them.
The Subselection tool selects an individual object in a group or the points of a vector object.
The Select Behind tool selects an object that is behind another object.
The Export Area tool selects an area to be exported as a separate file.
Select objects by clicking
Do one of the following:
Move the Pointer tool over the object's path or bounding box and click.
Click the object's stroke or fill.
Select the object in the Layers panel.
To preview what is selected when you click an object beneath the pointer on the canvas, select the Mouse Highlight option
in the Editing category of the Preferences dialog box.
Select objects by dragging
Drag the Pointer tool to include one or more objects in the selection area.
To the top
To the top
Move or modify objects with the Subselection tool
Use the Subselection tool to select, move, or modify points on a vector path or an object that is part of a group.
1. Select the Subselection tool.
To the top
Page 51

2. Make a selection.
3. Do one of the following:
To modify an object, drag one of its points or selection handles.
To move the entire object, drag anywhere in the object except a point or selection handle.
Select an object that is behind other objects
Click the Select Behind tool repeatedly over the stacked objects, starting with the top until you select the object you want.
Note: You also can select a hard-to- reach object by clicking it in the Layers panel when the layers are expanded.
Selection information in the Property inspector
When you select an object, the Property inspector identifies the selection. The upper left area of the Property inspector contains a description of
the item being inspected, and the number of selected objects if multiple objects are selected. The Property inspector also provides a box for
entering a name for the items selected.
Note: The name appears in the title bar of the document whenever you select this item. For slices and buttons, the name is the filename when
exported.
(Windows only) If the status bar is turned on, selected objects are identified in the status bar at the bottom of the document window.
Property Inspector
More Help topics
Legal Notices | Online Privacy Policy
To the top
To the top
Page 52

Select pixels
Options for bitmap selection tools
Create pixel selection marquees
Adjust selection marquees
Convert, transfer, or save marquee selections
Copy or move the contents of a marquee selection
You can edit pixels over an entire canvas or select one of the selection tools to constrain your editing to a particular area of an image:
The Marquee tool selects a rectangular area of pixels in an image. For more information, see Thierry Lorey's
article.
The Oval Marquee tool selects an elliptical area of pixels in an image.
The Lasso tool selects a free-form area of pixels in an image.
The Polygon Lasso tool selects a straight-edged free- form area of pixels in an image.
The Magic Wand tool selects an area of similarly colored pixels in an image.
The pixel selection tools draw selection marquees that define the area of selected pixels. After you draw the selection marquee, manipulate it by
moving it, adding to it, or basing another selection on it. You can edit the pixels inside the selection, apply filters to the pixels, or erase pixels
without affecting the pixels beyond the selection. You can also create a floating selection of pixels that you can edit, move, cut, or copy.
Options for bitmap selection tools
Various options are available for the tools used to select bitmaps.
To the top
Edge options
Hard Creates a marquee selection with a defined edge.
Anti-alias Prevents jagged edges in the marquee selection.
Feather Lets you soften the edge of the pixel selection.
Marquee or Oval Marquee style options
Normal Lets you create a marquee in which the height and width are independent of each other.
Fixed Ratio Constrains the height and width to defined ratios.
Fixed Size Sets the height and width to a defined dimension.
Note: The Magic Wand tool also has a Tolerance setting. For more information, see Select pixels in areas of similar color.
Create pixel selection marquees
Use tools in the Bitmap section of the Tools panel to draw a marquee around specific pixel areas of a bitmap image.
Note: To change the settings for your selection while using one of these tools, select the Live marquee box before making your selection.
To the top
Select a rectangular or elliptical area of pixels
1. Select the Marquee or Oval Marquee tool.
2. Set the Style and Edge options in the Property inspector.
3. Drag to draw a selection marquee, which defines the pixel selection.
To draw additional square or circular marquees, hold down Shift as you drag the Marquee or Oval Marquee tool. If Live
marquee is turned on while you make a series of selections, the Live marquee feature affects only the last selection in the
series.
Page 53

To draw a marquee from a center point, deselect any other active marquees, and then hold down Alt (Windows) or Option
Select similar colors throughout a document
(Mac OS) as you draw.
Select a free-form area of pixels
1. Select the Lasso tool.
2. Select an Edge option in the Property inspector.
3. Drag the pointer around the pixels you want to select.
Plot points to create a marquee selection
Use the Polygon Lasso tool to select a polygonal area of specific pixels in a bitmap image.
1. Select the Polygon Lasso tool.
2. Select an Edge option in the Property inspector.
3. Outline the selection by clicking to plot points around the perimeter of the object or area.
Hold down Shift to constrain Polygon Lasso marquee segments to 45° increments.
4. Do one of the following to close the polygon:
Click the starting point.
Double-click in the workspace.
Select pixels in areas of similar color
1. Select the Magic Wand tool.
2. Select an Edge option.
3. Set the tolerance level by dragging the tolerance slider in the Property inspector.
Tolerance represents the tonal range of colors that are selected when you click a pixel with the Magic Wand. If you enter 0
and click a pixel, only adjacent pixels of the same tone are selected. If you enter 65, a wider range of tones is selected.
4. Click the area of color you want to select.
A marquee appears around the selected range of pixels.
Pixels selected with a lower tolerance (above), then a higher tolerance (below)
Page 54

1. Select an area of color with a marquee or lasso tool, or with the Magic Wand tool.
2. Choose Select > Select Similar.
One or more marquees show all areas containing the selected range of pixels. This depends on the current Tolerance setting
in the Property inspector for the Magic Wand tool.
Note: To adjust the tolerance for the Select Similar command, select the Magic Wand tool and change the Tolerance setting
in the Property inspector before using the command. Or, select the Live marquee box to change the Tolerance setting while
using the Magic Wand tool.
Create a selection based on opaque areas of objects
With a bitmap object selected, you can create a pixel selection based on the opacity of any object or mask in the Layers panel.
1. Select a bitmap object on the canvas.
2. In the Layers panel, position the pointer over the thumbnail of the object you want to use to create the pixel selection.
3. Hold down Alt (Windows) or Option (Mac OS).
The pointer changes to indicate you are about to select the alpha channel (the opaque area) of the object.
4. Click the thumbnail.
A new pixel selection is created on the selected bitmap.
5. (Optional) To add to the selection, Alt-Shift-click (Windows) or Option-Shift-click (Mac OS) another object in the Layers panel.
To subtract from the selection, Ctrl-Shift-click objects.
Remove a selection marquee
You can remove a selection marquee without affecting the document.
Do one of the following:
Draw another marquee.
Click outside the current selection with a marquee or lasso tool.
Press Escape.
Adjust selection marquees
Reposition a selection while creating it
1. Begin dragging to draw the selection.
2. Without releasing the mouse button, hold down the spacebar.
3. Drag the marquee to another location on the canvas.
4. While still holding down the mouse button, release the spacebar.
5. Continue dragging to draw the selection.
Move an existing marquee
Do one of the following:
Drag the marquee with the Marquee, Lasso, or Magic Wand tool.
Use the arrow keys to nudge the marquee in 1-pixel increments.
Press Shift and use the arrow keys to move the marquee in 10-pixel increments.
Add pixels to an existing selection
1. Select any bitmap selection tool.
2. Hold down Shift and draw additional selection marquees.
3. Repeat steps 1 and 2 with any bitmap selection tool to continue adding to the selection.
Overlapping marquees join to form a contiguous marquee.
To the top
Subtract pixels from a selection
Page 55

Hold down Alt (Windows) or Option (Mac OS) and use a bitmap selection tool to select the pixel area you want to remove.
Select part of an existing marquee by drawing a new marquee that overlaps the original.
1. Hold down Alt+Shift (Windows) or Option+Shift (Mac OS) while creating a marquee selection that overlaps the original
marquee.
2. Release the mouse button.
Only pixels in the overlapping area of the two marquees are selected.
Inverse a pixel selection
Select part of an existing marquee
Using a current pixel selection, you can create another pixel selection that selects all currently deselected pixels.
1. Make a pixel selection, using any bitmap selection tool.
2. Choose Select > Select Inverse to select all pixels that were not originally selected.
Feather a pixel selection
Feathering creates a see- through effect for the selected pixels.
1. Choose Select > Feather.
2. Enter a Feather amount in the Feather dialog box.
3. If necessary, change the number in the Feather dialog box to adjust the feather amount.
To view the appearance of the feathered selection without the surrounding pixels, choose Select > Select Inverse, and then
press Delete.
Expand or contract a marquee
After you draw a marquee to select pixels, you can expand or contract its border.
1. After drawing the marquee, choose Select > Expand Marquee.
2. Enter the number of pixels by which you want to expand or contract the border of the marquee, and click OK.
Select an area around an existing marquee
To add special graphic effects to a marquee, create an additional marquee that frames the existing marquee.
1. After drawing a marquee, choose Select > Border Marquee.
2. Enter the width of the marquee that you want to place around the existing marquee, and click OK.
Smooth the border of a marquee
Eliminate any excess pixels that appear along the border of a pixel selection or marquee after using the Magic Wand tool.
1. Choose Select > Smooth Marquee.
2. Enter a sample radius to specify the desired degree of smoothing, and click OK.
A pixel selection before and after smoothing
Convert, transfer, or save marquee selections
To the top
Convert a marquee to a path
You can convert a bitmap selection to a vector object by drawing a marquee around the part of the bitmap that you want to convert. This process
is useful if you want to start creating an animation by tracing a selection from a bitmap.
Page 56

After drawing a marquee, choose Select > Convert Marquee to Path.
You can transfer a marquee selection from one bitmap to another or to a mask.
1. Make a selection by drawing the marquee.
2. In the Layers panel, select a different bitmap object on any layer.
For more information, see Masking.
Save or restore a marquee selection
1. Choose Select > Save Bitmap Selection or Select > Restore Bitmap Selection.
2. From the Document menu, choose the open document that contains the saved selection.
3. From the Selection menu, either choose New or a previously saved selection that you want to modify.
4. If you chose New above, enter a name for your new selection.
5. (Restore only) To invert the restored selection, select the Invert box.
6. Select an option in the Operation section:
Note: If you’re saving a new selection, all modification options below are disabled.
New selection Replaces the active selection in the active document with the one specified in the Selection box.
Add to selection Adds the active selection to the one specified in the Document and Selection boxes.
Subtract from selection Subtracts the active selection from the one specified in the Document and Selection boxes.
Intersect with selection Intersects the active selection with the one specified in the Document and Selection boxes.
7. Click OK, and then repeat this process for each marquee selection that you want to save or restore.
Transfer a marquee selection to another bitmap object
Delete a saved marquee selection
Note: This feature is enabled only if an open document contains at least one saved selection.
1. Choose Select > Delete Bitmap Selection.
2. From the Document menu, choose the open document that contains the saved selection.
3. From the Selection menu, choose the selection.
Copy or move the contents of a marquee selection
When you use a selection tool to drag a marquee to a new location, the marquee moves, but not its contents. To copy or move the selected
pixels, either use the Pointer tool
If you hold down the modifier keys noted below, you can move and copy selections with the arrow keys. To move in 10-pixel increments, also
hold down Shift.
or hold down a modifier key while using any Bitmap tool.
To the top
Move the contents of a marquee selection
1. Make a pixel selection with a bitmap selection tool.
2. Do one of the following:
Using any tool from the Bitmap section of the Tools panel, hold down Control (Windows) or Command (Mac OS), and
drag the selection.
Using the Pointer tool, drag the selection.
Copy the contents of a marquee selection
Do any of the following:
Drag the selection with the Subselection tool .
Drag the selection with the Pointer tool, while holding down Alt (Windows) or Option (Mac OS).
Drag the selection with any Bitmap tool, while holding down Ctrl+Alt (Windows) or Command+Option (Mac OS).
Note: When you use either procedure above, the moved or copied selection remains part of the current bitmap object. To create a bitmap from a
pixel selection, complete the procedure below.
Page 57

Insert a new bitmap by copying a selection
1. Select an area of pixels, using a pixel selection tool.
2. Do one of the following:
Select Edit > Insert > Bitmap Via Cut.
A new bitmap object based on the pixel selection is created in the current layer, and the selected pixels are removed from
the original bitmap object.
Select Edit > Insert > Bitmap Via Copy.
A new bitmap object based on the pixel selection is created in the current layer. In the Layers panel, a thumbnail of the
new bitmap appears in the current layer, above the object from which it was cut or copied.
More Help topics
Legal Notices | Online Privacy Policy
Page 58

Working with bitmaps
Page 59

Add noise to an image
Add noise
When viewed at high magnification levels, most images obtained from digital cameras and scanners do not have perfectly uniform colors. Instead,
the colors you see consist of pixels of many different colors. In image editing, noise refers to these random color variations in the pixels that make
up an image.
Sometimes, such as when you are pasting part of one image into another, the difference in the amount of random color variation in the two images
can stand out. This can prevent the images from blending together smoothly. In such a case, add noise to one or both images to create the illusion
that both images come from the same source. You can also add noise to an image for artistic reasons—for instance, to simulate an old
photograph or static on a television screen.
Original photograph; after adding noise
Add noise
1. Select the image.
2. Do one of the following to open the Add Noise dialog box:
In the Property inspector, click the plus (+) icon next to the Filters label, and select Noise > Add Noise from the Filters
pop-up menu.
Select Filters > Noise > Add Noise.
Note: Applying a filter from the Filters menu is destructive; that is, it cannot be undone except when Edit > Undo is an
option. To maintain the ability to adjust, turn off or remove this filter, and then apply it as a Live Filter as described in the
first bulleted option in this step. For more information, see Using Live Filters.
3. Drag the Amount slider to set the amount of noise.
Values range from 1 to 400. An increase in amount results in an image with more randomly placed pixels.
4. Select the Color option to apply color noise. Deselect the option to apply monochrome noise only.
5. Click OK.
Legal Notices | Online Privacy Policy
To the top
Page 60

Adjust bitmap color and tone
Apply a Live Filter to an area defined by a bitmap selection marquee
Adjust tonal range in bitmaps
Adjust highlights, midtones, and shadows with Levels
Adjust highlights, midtones, and shadows automatically
Adjust a specific color in the tonal range with Curves
Adjust brightness and contrast
Change object colors by blending
Adjust hue and saturation
Invert an image's color values
Change an object to grayscale
Change an object to sepia tone
Use color- and tone-adjustment filters to improve and enhance the colors in your bitmap images.
To apply filters that are removable, editable, and that do not permanently alter pixels, use Live Filters. Adobe recommends
using filters as Live Filters whenever possible.
Note: Although Live Filters are more flexible, l arge numbers of Live Filters in a document can slow down Fireworks'
performance.
To apply filters in an irreversible, permanent way, select them from the Filters menu.
You can't apply Live Filters from the Filters menu to pixel selections. You can define an area of a bitmap and create a separate
bitmap from it, and then apply a Live Filter to it.
If you apply a filter to a selected vector object using the Filters menu, Fireworks converts the selection to a bitmap.
Apply a Live Filter to an area defined by a bitmap selection marquee
1. Select a bitmap selection tool and draw a selection marquee.
2. Select Edit > Cut.
3. Select Edit > Paste.
Fireworks pastes the selection exactly where the pixels were originally located, but the selection is now a separate bitmap
object.
4. Click the thumbnail of the new bitmap object in the Layers panel to select the bitmap object.
5. Apply a Live Filter from the Property inspector.
Fireworks applies the Live Filter only to the new bitmap object, simulating the application of a filter to a pixel selection.
Adjust tonal range in bitmaps
A bitmap with a full tonal range must have an even number of pixels in all areas. Three options are available for adjusting tonal range: using
Levels, using Curves for precise control, or using Auto Levels for automatic adjustments.
The Levels feature corrects bitmaps with a high concentration of pixels in the highlights, midtones, or shadows.
Highlights Corrects an excess of light pixels, which makes the image look washed out
Midtones Corrects an excess of pixels in the midtones, which makes the image bland
Shadows Corrects an excess of dark pixels, which hides much of the detail
The Levels feature sets the darkest pixels as black and the lightest pixels as white, and then redistributes the midtones proportionally. This
produces an image with the sharpest detail in all of its pixels.
To the top
To the top
Page 61

Original with pixels concentrated in the highlights; after adjusting with Levels
Use the Histogram in the Levels dialog box to view the pixel distribution of a bitmap. The Histogram is a graphical representation of the distribution
of pixels in the highlights, midtones, and shadows.
The Histogram helps you determine the best method of correcting an image's tonal range. A high concentration of pixels in the shadows or
highlights indicates that you could improve the image by applying the Levels or Curves feature.
The horizontal axis represents color values from darkest (0) to brightest (255). Read the horizontal axis from left to right: the darker pixels are on
the left, the midtone pixels are in the center, and the brighter pixels are on the right.
The vertical axis represents the number of pixels at each brightness level. Typically, you adjust the highlights and shadows first. Adjusting the
midtones second lets you improve their brightness value without affecting the highlights and shadows.
Adjust highlights, midtones, and shadows with Levels
1. Select the bitmap image.
2. Do one of the following:
In the Property inspector, click the plus (+) icon next to the Filters label, and then select Adjust Color > Levels from the
Filters pop-up menu.
Select Filters > Adjust Color > Levels.
Levels dialog box
To view your changes in the workspace, select Preview in the dialog box. As you make changes, the image updates.
3. In the Channel pop -up menu, select to apply changes to individual color channels (Red, Blue, or Green) or to all color
channels (RGB).
4. Drag the Input Levels sliders under the Histogram:
The right slider adjusts the highlights using values from 255 to 0.
The center slider adjusts the midtones using values from 10 to 0.
The left slider adjusts the shadows using values from 0 to 255.
To the top
Page 62

Note: The shadow value cannot be higher than the highlight value; the highlight value cannot be lower than the shadow
value; and the midtones must fall between the shadow and highlight settings.
5. Drag the Output Levels sliders to adjust the contrast values:
The right slider adjusts the highlights using values from 255 to 0.
The left slider adjusts the shadows using values from 0 to 255.
Adjust highlights, midtones, and shadows automatically
1. Select the image.
2. Do one of the following:
In the Property inspector, click the plus (+) icon next to the Filters label, and then select Adjust Color > Auto Levels from
the Filters pop-up menu.
Select Filters > Adjust Color > Auto Levels.
You can also adjust highlights, midtones, and shadows automatically by clicking the Auto button in the Levels or Curves
dialog box.
Adjust a specific color in the tonal range with Curves
The Curves feature provides more precise control over the tonal range than the Levels feature. The Curves feature lets you adjust any color along
the tonal range, without affecting other colors.
The grid in the Curves dialog box illustrates two brightness values:
The horizontal axis Represents the original brightness of the pixels, shown in the Input box
The vertical axis Represents the new brightness values, shown in the Output box
When you first open the Curves dialog box, the diagonal line indicates that no changes have been made, so the input and output values are the
same for all pixels.
1. Select the image.
2. Do one of the following to open the Curves dialog box:
In the Property inspector, click the Plus (+) button beside the Filters label, and then select Adjust Color > Curves from the
Filters pop-up menu.
Note: If the Property inspector is partially minimized, click the Add Filters button instead of the Plus button.
Select Filters > Adjust Color > Curves.
To the top
To the top
Curves dialog box
3. In the Channel pop -up menu, select whether to apply changes to individual color channels or to all colors.
4. Click a point on the grid's diagonal line and drag it to a new position to adjust the curve.
Each point on the curve has its own Input and Output values. When you drag a point, the Input and Output values update.
Page 63

The curve displays brightness values of 0 to 255, with 0 representing the shadows.
Curve after dragging a point to adjust
To adjust highlights, midtones, and shadows automatically, click the Auto button in the Curves dialog box.
Delete a point along the curve
Drag the point off the grid.
Note: You cannot delete the end points of the curve.
Adjust the tonal balance manually
1. Open the Levels or Curves dialog box, and select a color channel from the Channel pop -up menu.
2. Select the appropriate eyedropper to reset the tonal values in the image:
Click the lightest pixel in the image with the Highlight eyedropper to reset the highlight value.
Click a pixel of neutral color in the image with the Midtone eyedropper to reset the midtone value.
Click the darkest pixel in the image with the Shadow eyedropper to reset the shadow value.
3. Click OK.
Adjust brightness and contrast
The Brightness/Contrast feature modifies the contrast or brightness of pixels in an image. This affects the highlights, shadows, and midtones of an
image.
Original; after adjusting brightness
1. Select the image.
2. Do one of the following:
In the Property inspector, click the plus (+) icon next to the Filters label, and then select Adjust Color > Brightness/Contrast
from the Filters pop-up menu.
Select Filters > Adjust Color > Brightness/Contrast.
3. Drag the Brightness and Contrast sliders to adjust the settings between the range of –100 to 100.
To the top
Change object colors by blending
To the top
Page 64

For more information, see About blending modes.
When you blend colors, the color is added on top of the object. Blending a color into an existing object is like using Hue/Saturation. However,
blending lets you quickly apply a specific color from a color swatch panel.
1. In the Property inspector, click the plus (+) icon next to the Filters label, and then select Adjust Color > Color Fill from the
Filters pop-up menu.
2. Select a blending mode. The default is Normal.
3. Select a fill color from the color box pop-up menu.
4. Select a percentage of opacity for the fill color and press Enter.
Adjust hue and saturation
Adjust the shade of a color (hue), the intensity of a color (saturation), or the lightness of a color in an image.
Original; after adjusting the saturation
1. Select the image.
2. Do one of the following:
In the Property inspector, click the plus (+) icon next to the Filters label, and then select Adjust Color > Hue/Saturation
from the Filters pop-up menu.
Select Filters > Adjust Color > Hue/Saturation.
3. Drag the sliders to adjust the image colors.
Hue values range from –180 to 180.
Saturation and Lightness values range from –100 to 100.
To the top
Change an RGB image to a two-tone image or add color to a grayscale image
Select Colorize in the Hue/Saturation dialog box.
Note: When you select Colorize, the value range of the Hue and Saturation sliders changes. Hue changes to 0 to 360. Saturation changes to 0 to
100.
Invert an image's color values
You can change each color in an image to its inverse on the color wheel. For example, applying the filter to a red object (R=255, G=0, B=0)
changes the color to light blue (R=0, G=255, B=255).
To the top
Page 65

A monochrome image; after inverting
A color image; after inverting
1. Select the image.
2. Do one of the following:
In the Property inspector, click the plus (+) icon next to the Filters label, and then select Adjust Color > Invert from the
Filters pop-up menu.
Select Filters > Adjust Color > Invert.
Change an object to grayscale
1. Select the object.
2. Select Commands > Creative > Convert To Grayscale.
Change an object to sepia tone
1. Select the object.
2. Select Commands > Creative > Convert To Sepia Tone.
More Help topics
Legal Notices | Online Privacy Policy
To the top
To the top
Page 66

Blurring and sharpening bitmaps
Blurring options
Change a bitmap into a line drawing
Convert an image to a transparency
Sharpen an image
Blurring options
Blur Softens the focus of selected pixels.
Blur More Blurs about three times as much as Blur.
Gaussian Blur Applies a weighted average of blur to each pixel to produce a hazy effect. Blur radius values range from 0.1 to 250. An increase in
radius results in a stronger blur effect.
Motion Blur Creates the appearance that the image is moving. Distance values range from 1 to 100. An increase in distance results in a stronger
blur effect.
Radial Blur Creates the appearance that the image is spinning. Quality values range from 1 to 100. An increase in quality results in a blur effect
with fewer repetitions of the original image.
Zoom Blur Creates the appearance that the image is moving toward or away from the viewer. Requires Amount and Quality values. An increase
in quality results in a blur effect with fewer repetitions of the original image. An increase in amount results in a stronger blur effect.
1. Select the image.
2. Do one of the following:
In the Property inspector, click the plus (+) icon next to the Filters label, and then select a Blur option from the Filters popup menu.
Select Filters > Blur > [blur option].
3. Set other values for the selected blur option.
Change a bitmap into a line drawing
Change bitmaps to look like line drawings by identifying the color transitions in the images and changing them to lines. Do one of the following:
In the Property inspector, click the plus (+) icon next to the Filters label, and then select Other > Find Edges from the Filters
pop-up menu.
Select Filters > Other > Find Edges.
To the top
To the top
Original; after applying Find Edges
Convert an image to a transparency
Convert an object or text into a transparency based upon the transparency of the image. Do one of the following:
To the top
Page 67

In the Property inspector, click the plus (+) icon next to the Filters label, and then select Other > Convert to Alpha from the
Filters pop-up menu.
Select Filters > Other > Convert to Alpha.
Sharpen an image
Use a Sharpen option to correct blurry images:
Sharpen Adjusts the focus of a blurred image by increasing the contrast of adjacent pixels.
Sharpen More Increases the contrast of adjacent pixels about three times as much as Sharpen.
Unsharp Mask Sharpens an image by adjusting the contrast of the pixel edges. This option offers the most control, so it is usually the best option
for sharpening an image.
Original; after sharpening
1. Select the image.
2. Do one of the following:
In the Property inspector, click the plus (+) icon next to the Filters label, select Sharpen, and then select a Sharpen option
from the Filters pop-up menu.
Select Filters > Sharpen > [sharpen option].
The Sharpen or Sharpen More options take effect.
3. (Unsharp Mask option) Drag the Sharpen Amount slider to select the amount of sharpening effect from 1% to 500%.
4. Drag the Pixel Radius slider to select a radius from 0.1 to 250.
An increase in radius results in a greater area of sharp contrast surrounding each pixel edge.
5. Drag the Threshold slider to select a threshold of 0 to 255.
Values between 2 and 25 are most commonly used. An increase in threshold sharpens only those pixels of a higher contrast in
the image. A decrease in threshold includes pixels of lower contrast. A threshold of 0 sharpens all pixels in the image.
More Help topics
To the top
Legal Notices | Online Privacy Policy
Page 68

Creating bitmaps
Create bitmap objects by drawing
Create empty bitmap objects
Cut or copy pixels and paste them as a new bitmap object
Convert selected vector objects to a bitmap image
Bitmaps are graphics composed of small colored squares called pixels, which combine like the tiles of a mosaic to create an image. Examples of
bitmap graphics include photographs, scanned images, and graphics created from paint programs. They are sometimes referred to as raster
images.
Adobe® Fireworks® combines the functionality of photo-editing, vector- drawing, and painting applications. You can create bitmap images by
drawing and painting with bitmap tools, by converting vector objects to bitmap images, or by opening or importing images. Bitmap images cannot
be converted to vector objects.
Create bitmap objects by drawing
When you create a bitmap object, it appears on the current layer. In the Layers panel with layers expanded, you can see a thumbnail and name
for each bitmap object under the layer on which it resides. Although some bitmap applications consider each bitmap object a separate layer,
Fireworks combines bitmap objects, vector objects, and text on layers.
1. Select the Brush or Pencil tool from the Bitmap section of the Tools panel.
2. Paint or draw with the Brush or Pencil tool to create bitmap objects on the canvas.
A new bitmap object is added to the current layer in the Layers panel. For more information on using the Pencil or Brush
tools, see Editing bitmaps.
Create empty bitmap objects
You can create an empty bitmap and later draw or paint pixels in it.
Do one of the following:
Click the New Bitmap Image button in the Layers panel.
Select Edit > Insert > Empty Bitmap.
Draw a selection marquee, starting in a blank area of the canvas, and fill it. For more information, see Create pixel selection
marquees.
An empty bitmap is added to the current layer in the Layers panel.
Cut or copy pixels and paste them as a new bitmap object
1. Make a pixel selection, using the Marquee tool, Lasso tool, or Magic Wand tool.
2. Cut and then paste, or copy the selection into a new bitmap.
The selection appears in the Layers panel as an object on the current layer.
Note: You can also right-click (Windows) or Control-click (Mac OS) a pixel marquee selection and select a cut or copy
option.
To the top
To the top
To the top
Convert selected vector objects to a bitmap image
Note: A vector-to-bitmap conversion is irreversible, except when Edit > Undo or undoing actions in the History panel is still an option.
Do one of the following:
Select Modify > Flatten Selection.
Select Flatten Selection from the Layers panel Options menu.
More Help topics
To the top
Page 69

Legal Notices | Online Privacy Policy
Page 70

Editing bitmaps
Draw bitmap objects
Paint an object with the Brush tool
Change pixels to the fill color
Apply a gradient fill to a pixel selection
Sample a color to use as a stroke or fill color
Erase pixels in a bitmap object or selection
Crop a selected bitmap
Most commonly used tools for photo editing are located in the Image Editing panel (Window > Others > Image Editing). For more information, see
Ruth Kastenmayer’s article, http://www.adobe.com/go/learn_fw_imageeditingpanel_en, at the Adobe Dev Center.
Draw bitmap objects
1. Select the Pencil tool .
2. Set tool options in the Property inspector:
Anti-aliased Smoothens the edges of the lines you draw
Auto Erase Uses the fill color when the Pencil tool is clicked over the stroke color
Preserve Transparency Restricts the Pencil tool to drawing only in existing pixels, not in transparent areas of a graphic
3. Drag to draw. Shift-drag to constrain the path to a horizontal, vertical, or diagonal line.
Paint an object with the Brush tool
For more information, see Apply and change strokes.
1. Select the Brush tool
2. Set the stroke attributes in the Property inspector.
3. Drag to paint.
.
Change pixels to the fill color
1. Select the Paint Bucket tool .
2. Select a color in the Fill Color box.
3. Set the tolerance value in the Property inspector.
Note: Tolerance determines how similar in color pixels must be to be filled. A low tolerance value fills pixels that have color
values similar to the pixel you click. A high tolerance fills pixels that have a broader range of color values.
4. Click the image.
All pixels within the tolerance range change to the fill color.
To the top
To the top
To the top
Apply a gradient fill to a pixel selection
1. Make the selection.
2. Click the Paint Bucket tool in the Tools panel and select the Gradient tool
3. Set the fill attributes in the Property inspector.
4. Click the pixel selection to apply the fill.
Sample a color to use as a stroke or fill color
To the top
from the pop -up menu.
To the top
Page 71

Note: The color box eyedropper pointer is different from the Eyedropper tool. See Sample colors from a color pop -up window.
Use the Eyedropper tool to sample a color from an image.
1. If the correct attribute is not already active, do one of the following:
Click the stroke icon next to the Stroke Color box in the Tools panel to make it the active attribute.
Click the fill icon next to the Fill Color box in the Tools panel to make it the active attribute.
Note: Do not click the color box itself. If you do, the eyedropper pointer appears instead of the Eyedropper tool.
2. Open a Fireworks document or any file that Fireworks can open.
3. Select the Eyedropper tool from the Colors section of the Tools panel. Then set the Color Averaging Sample setting in the
Property inspector:
1-pixel Creates a stroke or fill color from a single pixel
3x3 Average Creates a stroke or fill color from the average of color values in a 3-by-3 -pixel area
5x5 Average Creates a stroke or fill color from the average of color values in a 5-by-5 -pixel area
4. Click the Eyedropper tool anywhere in the document.
The sampled color appears in all Stroke Color or Fill Color boxes throughout Fireworks.
Erase pixels in a bitmap object or selection
1. Select the Eraser tool .
2. In the Property inspector, select the round or square eraser shape.
3. Drag the sliders to set the Edge, Size, and Opacity levels.
4. Drag the Eraser tool over the pixels you want to erase.
Crop a selected bitmap
You can isolate a single bitmap object in a Fireworks document and crop only that bitmap object, leaving other objects on the canvas intact.
1. Select a bitmap object or draw a selection marquee, using a bitmap selection tool.
2. Select Edit > Crop Selected Bitmap.
3. Adjust the crop handles until the bounding box surrounds the area of the bitmap image that you want to keep.
Note: To cancel a crop selection, press Escape.
To the top
To the top
Bounding box
4. Double-click inside the bounding box or press Enter to crop the selection.
More Help topics
Legal Notices | Online Privacy Policy
Page 72

Page 73

Retouching bitmaps
Clone pixels
Blur, sharpen, and smudge images
Lighten and darken parts of images
Remove red-eye from photos
Replace colors in bitmap objects
Blur edges by feathering
The Rubber Stamp tool lets you copy or clone one area of an image to another.
The Blur tool decreases the focus of selected areas in an image.
The Smudge tool picks up color and pushes it in the direction that you drag in an image.
The Sharpen tool sharpens areas in an image.
The Dodge tool lightens parts of an image.
The Burn tool darkens parts of an image.
The Red -eye Removal tool reduces the appearance of red-eye in photos.
The Replace Color tool paints over one color with another color.
Clone pixels
Cloning pixels is useful when you want to fix a scratched photograph or remove dust from an image; you can copy a pixel area of a photo and
replace the scratch or dust spot with the cloned area.
1. Select the Rubber Stamp tool.
2. Click an area to designate it as the source (the area you want to clone).
The sampling pointer becomes a cross-hair pointer.
Note: To designate a different area of pixels to clone, Alt -click (Windows) or Option-click (Mac OS) another area of pixels.
3. Move to a different part of the image and drag the pointer.
Two pointers appear.
The first is the source and is in the shape of a cross hair.
Depending upon the brush preferences you've selected, the second pointer is a rubber stamp, a cross hair, or a blue
circle. As you drag the second pointer, pixels beneath the first pointer are copied and applied to the area beneath the
second.
To the top
Set options for the Rubber Stamp tool
1. Select the Rubber Stamp tool.
2. In the Property inspector, set Rubber Stamp options:
Size Determines the size of the stamp.
Edge Determines the softness of the stroke (100% is hard; 0% is soft).
Page 74

Source Aligned Determines the sampling operation. When Source Aligned is selected, the sampling pointer moves vertically
and horizontally in alignment with the second. When Source Aligned is deselected, the sample area is fixed, regardless of
where you move and click the second pointer.
Use Entire Document Samples from all objects on all layers. When this option is deselected, the Rubber Stamp tool samples
from the active object only.
Opacity Determines how much of the background can be seen through the stroke.
Blend Mode Determines how the cloned image affects the background.
Duplicate a pixel selection
Drag the pixel selection with the Subselection tool.
Alt-drag (Windows) or Option-drag (Mac OS) the pixel selection, using the Pointer tool.
Blur, sharpen, and smudge images
The Blur and Sharpen tools affect the focus of pixels. The Blur tool lets you emphasize parts of an image by selectively blurring the focus of
elements. The Sharpen tool is useful for repairing scanning problems or out- of-focus photographs. The Smudge tool lets you gently blend colors.
1. Select the Blur, Sharpen, or Smudge tool.
2. Set brush options in the Property inspector:
Size Sets the size of the brush tip.
Edge Specifies the softness of the brush tip.
Shape Sets a round or square brush tip shape.
Intensity Sets the amount of blurring or sharpening.
Smudge options
Pressure Sets the intensity of the stroke.
Smudge Color Allows you to smudge using a specified color at the beginning of each stroke. If this option is deselected, the
tool uses the color under the tool pointer.
Use Entire Document Smudges using color data from all objects on all layers. If this option is deselected, the Smudge tool
uses colors from the active object only.
3. Drag the tool over the pixels you want to sharpen, blur, or smudge.
Hold down Alt (Windows) or Option (Mac OS) to change from one tool behavior to the other.
Lighten and darken parts of images
Use the Dodge or Burn tool to lighten or darken pixels in an image. Using these tools is like increasing or decreasing the light exposure when
developing a photograph.
1. Select the Dodge tool to lighten parts of an image or the Burn tool to darken parts of an image.
2. Set the brush options and the exposure in the Property inspector.
The exposure ranges from 0% to 100%. Higher values yield stronger effects.
3. Set the range in the Property inspector:
Shadows Changes mainly the dark portions of the image
Highlights Changes mainly the light portions of the image
Midtones Changes mainly the middle range per channel in the image
4. Drag over the part of the image you want to lighten or darken.
Note: To temporarily switch between the Dodge tool and the Burn tool, hold down Alt (Windows).
To the top
To the top
Remove red-eye from photos
The Red -eye Removal tool quickly paints only the red areas of a photograph, replacing reddish colors with grays and blacks.
To the top
Page 75

Original photograph; after using the Red -eye Removal tool
1. In the Bitmap section of the Tools panel, select the Red-eye Removal tool
Stamp tool until a pop-menu appears.)
2. In the Property inspector, set these options:
Tolerance Determines the range of hues to replace (0 replaces only red; 100 replaces all hues that contain red).
Strength Sets the darkness of the grays used to replace reddish colors.
3. Drag the cross-hair pointer over the red pupils in the photograph.
If red-eye remains, choose Edit > Undo, and repeat steps 2 and 3 with different Tolerance and Strength settings.
. (If the tool isn’t visible, hold down the Rubber
Replace a color by using the color swatch
1. In the Bitmap section of the Tools panel, select the Replace Color tool . (If the tool isn’t visible, hold down the Rubber
Stamp tool until a pop-up menu appears.)
2. In the From box in the Property inspector, click Swatch.
3. Click the From color box to select the color probe, and select a color from the pop-up menu to specify the color you want to
replace.
4. Click the To color box in the Property inspector and select a color from the pop- up menu.
5. Set the other stroke attributes in the Property inspector:
Tolerance Determines the range of colors to replace (0 replaces only the From color; 100 replaces all colors similar to the
From color).
Strength Determines how much of the From color is replaced.
Colorize Replaces the From color with the To color. Deselect Colorize to tint the From color with the To color, leaving some
of the From color intact.
6. Drag the tool over the color you want to replace.
Replace a color with a selected color in an image
1. In the Bitmap section of the Tools panel, select the Replace Color tool . (If the tool isn’t visible, hold down the Rubber
Stamp tool until a pop-up menu appears.)
2. In the From box in the Property inspector, click Image.
3. Click the To color box in the Property inspector to select the color probe, and then select a color from the pop-up menu.
4. Set the other stroke attributes in the Property inspector.
5. Using the tool, click down on a section of the bitmap image that contains the color you want to replace. Without lifting the tool,
continue to brush across the image with it.
Blur edges by feathering
Feathering blurs the edges of a pixel selection and helps to blend the selected area with the surrounding pixels. Feathering is useful when you
copy a selection and paste it onto another background.
To the top
Page 76

1. Import the image that you want to feather on the canvas using File > Import.
2. Select the part of the image that you want to feather using any of the selection tools.
3. Select Select > Inverse.
4. Select Select > Feather. Alternatively, you can select the option from the Edge menu in the Properties panel.
5. In the Feather Selection dialog box, type a feather radius value. The default value of 10 is good for most practical purposes.
Alternatively select a value for the feather radius in the Edge menu.
6. Press Delete.
More Help topics
Legal Notices | Online Privacy Policy
Page 77

Working with vector objects
Page 78

Auto Shapes
The Auto Shape tools
Draw an Auto Shape
Add a shadow to an Auto Shape
Change Auto Shape properties precisely
Change Auto Shape properties by using control points
Use additional Auto Shapes
Add new Auto Shapes to Fireworks
Auto Shapes, unlike other object groups, have diamond- shaped control points in addition to the object group handles. Dragging a control point
alters only its associated visual property. Most control points have tool tips that describe how they affect the Auto Shape.
Auto Shape tools create shapes in preset orientations. For example, the Arrow tool draws arrows horizontally. Similarly, for the Star auto shape,
click and drag the left control point up or down vertically to change the number of points. You can use the other control points to modify the
“sharpness” and “depth” of the rays.
For information about changing the orientation, see Transform and distort objects and selections.
The Auto Shape tools
Arrow Simple arrows of any proportions, and straight or bent lines.
Arrow Line Straight, thin arrow lines providing quick access to common arrowheads (simply click either end of the line).
Beveled Rectangle Rectangles with beveled corners.
Chamfer Rectangle Rectangles with chamfers (corners that are rounded inside the rectangle).
Connector Line Three-segment connector lines, such as those used to connect the elements of a flowchart or organizational chart.
Doughnut Filled rings.
L-Shape Right-angled corner shapes.
Measure Tool Simple arrow lines that indicate dimensions for key design elements in pixels or inches.
Pie Pie charts.
Rounded Rectangle Rectangles with rounded corners.
Smart Polygon Equilateral polygons with 3 to 25 sides.
Spiral Open spirals.
Star Stars with any number of points from 3 to 25.
Draw an Auto Shape
1. In the Vector section of the Tools panel, select an Auto Shape tool from the pop-up menu.
2. Do one of the following:
Drag the canvas to draw the shape.
Click the canvas to place the shape at its default size.
To the top
To the top
Add a shadow to an Auto Shape
The Add Shadow command adds a shadow beneath the selected object based on the dimensions of that object. The shadow is actually an Auto
Shape with control points that you can use to manipulate its appearance. For example, you can Shift-drag the direction control point to constrain its
movement to a 45-degree angle. Clicking the direction control point resets the shadow to the original shape. The Add Shadow command
To the top
Page 79

automatically sends the new shadow shape back by one level. Unless you apply this command to only one object at the top of the current layer,
the shadow appears above the selected object.
To reposition the crossbar, drag the horizontal position control point.
1. Select an object on the canvas.
2. Select Commands > Creative > Add Shadow.
3. (Optional) To change the shadow, do any of the following:
Drag the direction control point to constrain its movement on a 45-degree angle.
Click the direction control point to reset the shadow (its size is identical to the original shape).
Control- click or Command-click the direction control point to reset the x axis only.
Double-click the perspective control point to reset the width of the shadow only.
Change Auto Shape properties precisely
Use the Auto Shape Properties panel to exert precise numeric control over a selected Auto Shape or to insert another Auto Shape into your
document.
Note: This panel only supports Auto Shapes that appear in the Tools panel. It does not support third-party Auto Shapes or those in the Shapes
panel (Window > Auto Shapes).
The properties that you can change depend on the type of Auto Shape.
1. Insert an Auto Shape into your document.
2. Select Window > Auto Shape Properties.
3. Adjust the properties.
For Rectangle shapes, you can lock the shape corners so that changes to one corner affect all four. You can also change
the properties for each corner individually.
4. To apply the changes, press Tab or Enter.
To further adjust the Auto Shape on the canvas, use the control points. The corresponding values in the Auto Shape
Properties panel are updated dynamically.
Change Auto Shape properties by using control points
Select an Auto Shape, and then use the yellow control points to adjust the Auto Shape properties.
Names for control points reveal their function. To see a name, hover the mouse over a control point until a tool tip appears.
To the top
To the top
Adjust Arrow Auto Shapes
To adjust the flare and sharpness of the arrowhead, drag the Arrow Tip and Arrow Size control points.
To adjust the width, height, thickness, and corner roundness of the tail, drag the control point with a corresponding name.
To create a bent arrow, drag the width or height control point to the right or left.
Adjust Arrow Line Auto Shapes
To cycle through arrowhead options, click a control point at either end of the line.
To extend or shorten the line, drag a control point.
Adjust beveled, chamfered, and rounded rectangle Auto Shapes
To adjust all corners of a rectangle together, drag a corner control point.
To adjust a single corner of a rectangle, Alt-drag (Windows) or Option-drag (Mac OS) a corner control point.
To resize a rectangle without affecting the corners, drag the drag-to-resize control point.
To convert all corners of a rectangle to a different type, click any corner control point.
To convert a single corner to a different type, Alt-click (Windows) or Option-click (Mac OS) any corner control point.
Adjust Connector Line Auto Shapes
To move the start or end point, drag the control point at the start or end of the connector line.
Page 80

To adjust all corners, drag a corner control point.
To adjust a single corner, Alt-drag (Windows) or Option-drag (Mac OS) a corner control point.
Adjust Doughnut Auto Shapes
Doughnut Auto Shapes initially have three control points. For any new section that you add, Fireworks adds a control point for resizing or splitting
the new section.
To add sections, Alt-drag (Windows) or Option-drag (Mac OS) an add/divide sector control point on the outer perimeter of the
shape.
To remove a section, drag the add/divide sector control point on the outer perimeter of the shape to define the portion of the
shape that you want to remain on the canvas.
To resize the inner radius, drag the inner radius control point.
To set the inner radius to zero, click the reset radius control point.
Adjust L-shaped Auto Shapes
To change the height or width of a section, drag one of the two height/width control points.
To adjust the roundness of the corners, drag the corner radius control point.
Adjust Measure Tool Auto Shapes
To change the length or angle of the measured section, drag a control point at either end of the line.
To switch the units from pixels to inches, hold down Control (Windows) or Command (Mac OS) as you drag a control point at
either end.
To extend or shorten the boundary lines for the measured area, drag a control point on either side of the numeric
measurement.
The Measure Tool is helpful when creating interface specifications. To hide measurements, click the eye icon in the Layers panel.
Adjust Pie Auto Shapes
Pie Auto Shapes initially have three control points. For any new section that you add, Fireworks adds a control point for resizing or splitting the
new section.
To add sections, Alt-drag (Windows) or Option-drag (Mac OS) a drag-to -segment control point on the outer perimeter of the
shape.
To resize a pie slice, drag a drag-to-segment control point on the outer perimeter of the shape.
To reset a pie to one slice, click the reset control point.
Adjust Smart polygon Auto Shapes
To resize or rotate the polygon, drag the scale/rotate control point. To rotate only, Alt-drag (Windows) or Option-drag (Mac
OS) the scale/rotate control point.
To add or remove sections, drag the sections control point.
To change the number of sides, drag the sides control point.
To split the polygon into segments, Alt-drag (Windows) or Option-drag (Mac OS) the sides control point.
To resize an inner polygon, drag the inner polygon control point.
To reset an inner polygon, click the reset inner polygon control point.
Adjust Spiral Auto Shapes
To adjust the number of turns, drag the spirals control point.
To open or close the spiral, click the open/close spiral control point.
Adjust Star Auto Shapes
To change the number of sides, drag the points control point.
To adjust the valleys, drag the valley control point.
To adjust the points, drag the peak control point.
Page 81

To adjust the roundness of peaks or valleys, drag a roundness control point.
Use additional Auto Shapes
The Auto Shapes panel contains additional Auto Shapes that are more complex than those in the Tools panel. Place these Auto Shapes into your
drawing by dragging them from the Auto Shapes panel to the canvas.
1. Select Window > Auto Shapes to display the Auto Shapes panel.
2. Drag an Auto Shape preview from the Auto Shapes panel to the canvas.
3. (Optional) Edit the Auto Shape by dragging any of its control points.
Add new Auto Shapes to Fireworks
Add new Auto Shapes from the Adobe® Fireworks® Exchange website. New Auto Shapes appear either in the Auto Shapes panel or the Tools
menu.
You can also add new Auto Shapes to Fireworks by writing JavaScript code. For more information, see Extending Fireworks.
1. Select Window > Auto Shapes to display the Auto Shapes panel.
2. From the Options menu, select Get More Auto Shapes.
3. In the Exchange website, follow the onscreen instructions for adding new shapes.
More Help topics
Legal Notices | Online Privacy Policy
To the top
To the top
Page 82

Basic shapes
Draw and edit basic shapes
Basic shapes include lines, rectangles, ellipses, rounded rectangles, polygons, and stars.
Note: To avoid stray pixels, and to increase sharpness of vector objects, use Commands > Selection > Use Legacy Vector Rendering.
Draw and edit basic shapes
The Rectangle tool and the Rounded Rectangle tool draw rectangles as grouped objects. To move a rectangle corner point independently,
ungroup the rectangle or use the Subselection tool
For more information on resizing and scaling objects, see Transform and distort objects and selections.
.
To the top
Draw a line, rectangle, or ellipse
1. From the Tools panel, select the Line, Rectangle, or Ellipse tool.
2. (Optional) Set the stroke and fill attributes in the Property inspector.
3. Drag on the canvas to draw the shape.
For the Line tool, Shift-drag to constrain lines to 45° increments.
For the Rectangle or Ellipse tool, Shift- drag to constrain shapes to squares or circles.
Draw a shape from the center point
Position the pointer at the intended center point and Alt-drag (Windows) or Option-drag (Mac OS) the drawing tool. To constrain proportions,
also hold down Shift.
Add arrowheads to a line
1. Draw or select a line.
2. Select Commands > Creative > Add Arrowheads.
3. Set the following:
Select Add To Start and Add To End as necessary and set the arrowhead style.
Select Apply Stroke and Solid Fill as necessary.
Adjust the position of a basic shape as you draw it
While holding down the mouse button, press and hold the spacebar (rectangle or ellipses only), and then drag the object to another location on
the canvas. Release the Spacebar to continue drawing the object.
Resize a selected line, rectangle, or ellipse
Scaling a vector object does not change its stroke width. Objects resize proportionally.
Do one of the following:
Enter new width (W) or height (H) values in the Property inspector or the Info panel.
In the Select section of the Tools panel, select the Scale tool and drag a corner transform handle.
Select Modify > Transform > Scale and drag a corner transform handle, or select Modify > Transform > Numeric Transform
and enter new dimensions.
Drag a corner point on a rectangle.
Increase the sharpness of lines
Lines drawn in Fireworks sometimes become blurred, and do not produce the required sharpness. The blurring is because of path nodes placed at
half-pixels using the mouse. Use the Snap to Pixel command to increase the sharpness of objects.
The command works for straight lines where the difference in the x or y coordinates for the two nodes is less than or equal to 0.5 px. If the
Page 83

Fireworks nodes are positioned at half pixels, the X or y coordinates of both the nodes must be in the same pixel boundary.
Shifting the nodes by 0.5 px can sometimes lead to a one pixel change in X or y coordinates in the Property inspector (PI). The change is because
the Property inspector uses the nearest integer for fractional values.
Note: To avoid stray pixels, and to increase sharpness of vector objects, use Commands > Selection > Use Legacy Vector Rendering.
Number Scenario Problem Solution
1 A primitive rectangle is scaled with the ‘Scale
Strokes and Effects’ option disabled in the
Preferences dialog box.
2 A line with even stroke width is drawn using the
Line tool.
The rectangle doesn’t snap to
the nearest pixel and the
edges get blurred.
Select the object,
right-click, and select
Snap To Pixel.*
The line appears blurred. Select the object,
right-click, and select
Snap To Pixel.*
3 A straight-line vector path drawn using the Pen
tool.
The path appears blurred. Select the object,
right-click, and select
Snap To Pixel.*
*Snap to Pixel feature can also be accessed from the Modify menu or by using the shortcut key Ctrl+K (Windows) or Cmd+K (Mac OS).
Note: You cannot undo the Snap To Pixel command.
Scenario 1
Page 84

Scenario 2
Scenario 3
JSAPI: fw.getDocumentDOM().snapToPixel() - Snap To Pixel is applied on the selected object on the canvas.
Draw basic rounded rectangles
You specify corner roundness in either percentage or pixels. When specifying roundness in pixels, the maximum value is half the length of the
shortest rectangle side; higher values have no increased effect.
For information on preserving the rectangle roundness while scaling the object, see Sarthak's article.
1. In the Vector section of the Tools panel, select the Rectangle tool.
2. Drag on the canvas to draw the rectangle.
Page 85

3. In the Property inspector, choose percentage or pixels from the pop-up menu to the right of the Roundness box. Set the
percentage using the slider or enter a value from 0 to 100 in the box. If you chose pixels, you can enter up to half the length of
the shortest rectangle side.
Press the Up or Right arrow keys while dragging to get rounded corners. Use Down or Left Arrow keys to reduce the curve.
Draw a basic polygon
The Polygon tool draws equilateral polygons (including triangles), starting from a center point.
1. Select Windows > Autoshape Properties.
2. Click the Polygon tool.
3. Do one of the following:
Drag the yellow controls to the desired number of sides.
In the Autoshape Properties dialog box, set the points and sides as required.
Draw a star
1. Click anywhere on the Tools panel, and press U.
2. Click on the small downward arrow icon, and select the Star icon from the menu.
3. Do one of the following:
Select Window > Autoshape Properties. Customize the star using the various options in the Auto Shape Properties dialog
box.
Drag the yellow dots on the star. Move the mouse over the yellow dot. A tool tip appears describing its function.
To constrain a star's orientation to increments of 45°, hold down Shift as you drag.
Edit/save primitive rectangles
The edit and save options for primitive rectangle are available in the property inspector only after you ungroup the rectangle.
You cannot change the roundness of a rectangle using the property inspector after you ungroup it. However, you can use the vector tool to change
the roundness of the rectangle.
Stroke options in the Property Inspector before ungrouping the rectangle.
Stroke options in the Property Inspector after ungrouping the rectangle.
Legal Notices | Online Privacy Policy
Page 86

Compound shapes
Create compound shapes
Create compound shapes
Create a compound shape with simple vector paths like rectangle, ellipse, and other vector paths. Individual objects of a compound shape can be
moved around, and edited using the subselection tool even after they are combined. In the Compound shape mode, all new vector objects are
added to the same object in the layer panel. To add objects to a different object, exit the mode using the Normal button.
You can create compound shapes doing one of the following:
Create a vector, select the compound shape operation such as Add and Subtract, and draw other vectors.
Create multiple vectors, and use the compound shape operation.
To the top
Apply compound shape after creating multiple vector objects
1. Select all the objects you want to be part of the compound shape. Any open paths you select are automatically closed.
2. Select a vector tool (rectangle, ellipse, pen, or vector path) in the tool palette.
3. Select one of the following options in the Property inspector.
Add/Union
Subtract/Punch
Intersect
Crop
For the punch operation, the last object added is punched on the union of the rest of the objects. Punch operation using Modify >Combine Paths
also works this way.
Apply compound shape before creating multiple vector objects
1. Create a vector object.
2. Select one of the following options in the Property inspector.
Add/Union
Subtract/Punch
Intersect
Crop
3. Draw other objects over the first object to achieve the required effect.
Convert compound shapes to composite path
You cannot move and edit individual objects after you have converted a compound shape to a composite path.
To convert a compound shape to a composite path, click the Combine button.
More Help topics
Legal Notices | Online Privacy Policy
Page 87

Free-form shapes
Draw free-form paths with the Vector Path tool
Draw free-form paths by plotting points with the Pen tool
Convert path segments to straight or curved points
Edit free- form paths by using points and point handles
Extend and merge free-form paths
You can draw and edit vector paths to create almost any shape of vector object.
Draw free-form paths with the Vector Path tool
The Vector Path tool, located in the Pen tool pop-up menu, is like using a felt-tip marker or crayon.
The tool has a wide variety of brush stroke categories, including Air Brush, Calligraphy, Charcoal, Crayon, and Unnatural. Each category typically
has a choice of strokes, such as Light Marker and Dark Marker, Splattered Oil, Bamboo, Ribbon, Confetti, 3D, Toothpaste, and Viscous Alien
Paint.
Although the strokes look like paint or ink, each has the points and paths of a vector object. This means that you can change the shape of the
stroke using any of several vector-editing techniques. After you reshape the path, the stroke is redrawn. You can also modify existing brush
strokes and add fills to selected objects you have drawn with the Vector Path tool.
See Applying color, strokes, and fills.
1. From the Pen tool pop- up menu, select the Vector Path tool
2. (Optional) Set stroke attributes and Vector Path tool options in the Property inspector. (Optional) For more precise path
smoothing, select a number from the Precision pop-up menu in the Property inspector for the Vector Path tool. The higher the
number you select, the greater the number of points that appear on the path you draw.
3. Drag to draw. To constrain the path to a horizontal or vertical line, hold down Shift while dragging.
4. Release the mouse button to end the path. To close the path, release the mouse button when you return the pointer to the
point at the beginning of the path.
.
Draw free-form paths by plotting points with the Pen tool
Plotting points is like drawing a connect-the-dots picture. When you click each point with the Pen tool, Fireworks automatically draws the path of
the vector object from the last point you clicked.
In addition to connecting the points with straight segments, the Pen tool can draw smooth, mathematically derived curve segments known as
Bezier curves. Each point's type—corner point or curve point—determines whether the adjacent curves are straight lines or curves.
To the top
To the top
You can modify straight and curved path segments by dragging their points. You can further modify curved path segments by dragging their point
handles. You can also convert straight path segments to curved (and vice versa) by converting their points.
Draw a path with straight line segments
1. In the Tools panel, select the Pen tool.
2. (Optional) Select Edit > Preferences (Windows) or Fireworks > Preferences (Mac OS X) and select one of the options on the
Edit tab, and click OK:
Show Pen Preview Previews the line segment that would result from the next click.
Show Solid Points Shows solid points while you draw.
3. Click the canvas to place the first corner point.
4. Move the pointer and click to place the next point.
Page 88

5. Continue plotting points. Straight segments bridge each gap between points.
6. Do one of the following:
Double-click the last point to end the path as an open path.
Select another tool to end the path as an open path.
Note: When you select another tool (other than the Text tool) and then return to the Pen tool, Fireworks resumes drawing
the object at your next click.
To close the path, click the first point you plotted. The beginning and end points of a closed path are the same.
Note: Loops formed by a path overlapping itself are not closed paths. Only paths that begin and end on the same point
are closed paths.
Draw a path with curved segments
1. In the Tools pane, select the Pen tool.
2. Click to place the first corner point.
3. Move to the location of the next point, and then drag to produce a curve point. Each time you drag, Fireworks extends the line
segment to the new point.
4. Continue plotting points. If you drag a new point, you produce a curve point; if you just click, you produce a corner point.
You can temporarily switch to the Subselection tool to change the location of points and the shape of curves as you draw.
Press Control (Windows) or Command (Mac OS) while dragging a point or point handle with the Pen tool.
5. Do one of the following:
To end the path as an open path, double-click the last point or select another tool. When you select certain tools and then
return to the Pen tool, Fireworks resumes drawing the object at your next click.
To close the path, click the first point you plotted. The beginning and end points of a closed path are the same.
Convert path segments to straight or curved points
Straight path segments are intersected by corner points. Curved path segments contain curve points.
You can convert a straight segment to a curved segment and vice versa by converting its point.
Convert a corner point to a curve point
1. In the Tools panel, select the Pen tool.
2. Click a corner point on a selected path and drag away from it.
The handles extend, curving the adjacent segments.
To the top
Page 89

Note: To edit the point's handles, choose the Subselection tool or press Control (Windows) or Command (Mac) while the Pen
tool is active.
Convert a curve point to a corner point
1. In the Tools panel, select the Pen tool.
2. Click a curve point on a selected path.
The handles retract, and the adjacent segments straighten.
Edit free-form paths by using points and point handles
The Subselection tool in the Tools panel lets you select multiple points. Before selecting a point with the Subselection tool, select the path using
the Pointer or Subselection tool or by clicking its thumbnail in the Layers panel.
To the top
Select specific points on a selected path
Using the Subselection tool, do one of the following:
Click a point, or hold down Shift and click multiple points one by one.
Drag around the points to be selected.
Insert a point on a selected path
Adding points to a path gives you control over a specific segment within the path.
Using the Pen tool, click anywhere on the path which is not a point.
Delete a point from a selected path
Page 90

Deleting points from the path reshapes it or simplifies editing.
Do one of the following:
Click a corner point on a selected object with the Pen tool.
Double-click a curve point on a selected object with the Pen tool.
Select a point with the Subselection tool and press Delete or Backspace.
Move a point
Drag it with the Subselection tool.
Change a straight path segment
1. Select the path with the Pointer or Subselection tool.
2. Click a point with the Subselection tool.
Selected corner points appear as solid blue squares.
3. Drag the point or use the arrow keys to move the point to a new location.
Change the shape of a curved path segment
1. Select the path with the Pointer or Subselection tool.
2. Click a curve point with the Subselection tool.
A selected curve point appears as a solid blue square. The point handles extend from the point.
3. Drag the handles to a new location. To constrain handle movement to 45° angles, press Shift while dragging.
The blue path preview shows where the new path is drawn if you release the mouse button.
A. Point handle B. Selected point C. Subselection pointer D. Path preview E.
Path
For example, if you drag the left point handle downward, the right point handle goes up. Alt-drag a handle to move it
independently.
Adjust the handle of a corner point
1. Using the Subselection tool, select a corner point.
2. Alt-drag (Windows) or Option-drag (Mac OS) the point to display its handle and bend the adjacent segment.
Page 91

Dragging a corner point handle with the Subselection tool to edit the adjacent path segment
Extend and merge free-form paths
Use the Pen tool to continue drawing an existing open path and to merge paths.
Resume drawing an existing open path
1. In the Tools panel, select the Pen tool.
2. Click the end point and continue the path.
Merge two open paths
When you connect two paths, the topmost path's stroke, fill, and filter attributes become the attributes of the newly merged path.
1. Select the Pen tool in the Tools panel.
2. Click the end point of one of the paths.
3. Move the pointer to the end point of the other path and click.
Auto-join similar open paths
You can join one open path with another that has similar stroke and fill characteristics.
1. Select an open path.
2. Choose the Subselection tool and drag an end point of the path within a few pixels of the end point of the similar path.
More Help topics
To the top
Legal Notices | Online Privacy Policy
Page 92

Special vector-editing techniques
Edit with vector tools
Edit with path operations
Edit paths using the Path panel
In addition to dragging points and point handles, you can use several Fireworks tools to edit vector objects directly. You can also use path
operations to create new shapes by combining or altering existing paths. And, you can use the Path panel to gain quick access to path-related
commands.
For information on the new vector manipulation tools in Fireworks CS4, see
http://www.adobe.com/devnet/fireworks/articles/vector_manipulation_tools_02.html.
Edit with vector tools
Vector tools appear in the Tools panel.
To the top
Bend and reshape vector objects with the Freeform tool
The Freeform tool lets you bend and reshape vector objects directly instead of manipulating points. You can push or pull any part of a path,
regardless of where the points are located. Fireworks adds, moves, or deletes points along the path as you change the vector object's shape.
Freeform tool pulling a path segment; A indicates the specified length
Freeform tool pushing a path segment
As you move the pointer over a selected path, it changes to the push or pull pointer, depending on its location relative to the selected path. You
can change the size of the push or pull pointer.
Pointer Meaning
The Freeform tool is in use.
The Freeform tool is in use, and the pull pointer is in position to pull the selected path.
The Freeform tool is in use, and the pull pointer is pulling the selected path.
The Freeform tool is in use, and the push pointer is active.
The Reshape Area tool is in use, and the reshape area pointer is active. The area from the inner circle to the
outer circle represents reduced strength.
Note: The Freeform tool also responds to pressure from a Wacom or other compatible tablet.
Page 93

Pull a selected path
When the pointer is directly over the path, you can pull the path.
1. In the Tools panel, select the Freeform tool
2. Move the pointer directly over the selected path.
3. Drag the path.
Push a selected path
When the pointer is not directly over the path, you can push the path.
1. In the Tools panel, select the Freeform tool.
2. Point slightly away from the path.
3. Drag toward the path to push it. Nudge the selected path to reshape it.
Change the size of the push pointer
Do one of the following:
While holding down the mouse button, press the Right Arrow key or the 2 key to increase the width of the pointer.
While holding down the mouse button, press the Left Arrow key or the 1 key to decrease the width of the pointer.
To set the size of the pointer (in pixels) and set the length of the path segment that it affects, deselect all objects in the
document, and then enter a value from 1 to 500 in the Size box of the Property inspector.
.
Distort selected paths with the Reshape Area tool
The Reshape tool pulls the area of all selected paths within the outer circle of the reshape area pointer.
The pointer's inner circle is the boundary of the tool at full strength. The area between the inner and outer circles reshapes paths at less than full
strength. The pointer's outer circle determines the gravitational pull of the pointer. You can set its strength.
Note: The Reshape Area tool also responds to pressure from a Wacom or other compatible tablet.
1. From the Freeform tool pop-up menu, select the Reshape Area tool.
2. Drag across the paths to redraw them.
Change the size of the reshape area pointer
Do one of the following:
While holding down the mouse button, press the Right Arrow key or the 2 key to increase the width of the pointer.
While holding down the mouse button, press the Left Arrow key or the 1 key to decrease the width of the pointer.
To set the size of the pointer (in pixels) and set the length of the path segment that it affects, deselect all objects in the
document, and then enter a value from 1 to 500 in the Size box of the Property inspector.
Set the strength of the inner circle of the reshape area pointer
In the Strength box of the Property inspector, enter a value from 1 to 100 to specify the percentage of the pointer's potential strength. The higher
the percentage, the greater the strength.
Redraw or extend a selected path segment with the Redraw Path tool
When you use the Redraw Path tool, the path's stroke, fill, and effect characteristics are retained.
Page 94

1. From the Pen tool pop- up menu, select the Redraw Path tool .
2. (Optional) Change the precision level of the Redraw Path tool by selecting a number from the pop-up menu in the Precision
box of the Property inspector. The higher the number, the greater the number of points that appear on the path.
3. Move the pointer directly over the path.
4. Drag to redraw or extend a path segment.
5. Release the mouse button.
Change path appearance by varying pressure and speed with Path Scrubber tools
Using varying pressure or speed, you can change a path's stroke properties. To specify which of these properties is affected by the Path Scrubber
tools, use the Sensitivity tab of the Edit Stroke dialog box. You can also specify how much pressure and speed affects the properties.
For details on setting options in the Edit Stroke dialog box, see Apply and change strokes.
Slice a path into multiple objects with the Knife tool
1. In the Tools panel, select the Knife tool .
Note: Using the eraser on Wacom pens automatically selects the Knife tool.
2. Do one of the following:
Drag the pointer across the path.
Click the path.
3. Deselect the path.
Edit with path operations
You can use path operations in the Modify menu to create new shapes by combining or altering existing paths. For some path operations, the
stacking order of selected path objects defines how the operation works.
For information on arranging the stacking order of selected objects, see Stack the order of objects.
Note: Using a path operation removes all pressure and speed information from the affected paths.
To the top
Create one continuous path from two open paths
1. In the Tools panel, choose the Subselection tool.
2. Select two end points on two open paths.
3. Select Modify > Combine Paths > Join.
Create a composite path
1. Select two or more open or closed paths.
2. Select Modify > Combine Paths > Join.
Break apart a composite path
1. Select the composite path.
2. Select Modify > Combine Paths > Split.
Combine selected closed paths as one path enclosing the entire area of the original paths
Select Modify > Combine Paths > Union. The resulting path assumes the stroke and fill attributes of the object that is placed farthest back.
Convert a path to a marquee selection
You can convert a vector shape to a bitmap selection, and then use the bitmap tools to edit the new bitmap.
Page 95

1. Select a path.
2. Select Modify > Convert Path To Marquee.
3. In the Convert Path To Marquee dialog box, select an Edge setting for the marquee.
4. If you chose Feather in the Edge setting, specify the value you want to use for the amount of feather.
5. Click OK.
Create an object from the intersection of other objects
Select Modify > Combine Paths > Intersect. The resulting path assumes the stroke and fill attributes of the object that is placed farthest back.
Creating an object from the intersection of other objects
Remove portions of a path object
You can remove portions of a selected path object as defined by the overlapping portions of another selected path object arranged in front of it.
1. Select the path object that defines the area you want to remove.
2. Select Modify > Arrange > Bring To Front.
3. Hold down Shift and add to the selection the path object from which the portions you want to remove.
4. Select Modify > Combine Paths > Punch.
Note: Converting a path to a marquee deletes the selected path. To change this default, select Edit > Preferences > Edit,
and then deselect the Delete Paths When Converting To Marquee setting.
Crop a path
You can crop a path using the shape of another path. The front or topmost path defines the shape of the cropped area.
1. Select the path object that defines the area you want to crop.
2. Select Modify > Arrange > Bring To Front.
3. Hold down Shift and add to the selection the path object you want to crop.
4. Select Modify > Combine Paths > Crop.
The resulting path object retains the stroke and fill attributes of the object that is placed farthest back.
Simplify a path
The Simplify command removes redundant points on your path by an amount you specify. Examples of redundant points are more than two points
on a straight line or points that lie exactly on top of one another.
1. Select Modify > Alter Path > Simplify.
2. Enter a simplification amount and click OK.
Simplifying a path increases the extent to which Fireworks can alter the path to reduce the number of points on that path.
Expand a selected object's stroke
You can convert the stroke of a selected path into a closed path. The result creates the illusion of a path with no fill and a stroke that takes on the
same attributes as the original object's fill.
Page 96

Note: Expanding the stroke of a path that intersects itself can produce interesting results. If the original path contains a fill, the intersecting
portions of the path will not contain a fill after the stroke is expanded.
1. Select Modify > Alter Path > Expand Stroke.
2. Set the width of the resulting closed path.
3. Select a corner type.
4. If you chose miter, set the miter limit (the point at which a miter corner automatically becomes a beveled corner). The miter
limit is the ratio of miter corner length to stroke width.
5. Select an end cap option, and then click OK.
Contract or expand a path
1. Select Modify > Alter Path > Inset Path.
2. Select a direction to contract or expand the path:
Inside Contracts the path.
Outside Expands the path.
3. Set the width between the original path and the contracting or expanding path.
4. Select a corner type.
5. If you chose miter, set the miter limit.
6. Click OK.
Edit paths using the Path panel
To speed up path editing tasks, use the following tools in the Path panel (Window > Others > Path).
For more information, see http://www.adobe.com/go/learn_fw_designguide_en
More Help topics
To the top
Page 97

Legal Notices | Online Privacy Policy
Page 98

Vector objects
A vector object is a computer graphic whose shape is defined by a path. The shape of a vector path is determined by points that are plotted along
the path. A vector object's stroke color follows the path, and its fill occupies the area inside the path. The stroke and fill determine how the graphic
looks when published in print or on the web.
Vector object shapes include basic shapes, Auto Shapes (vector object groups that have special controls for adjusting their attributes), and free form shapes. You can use a variety of tools and techniques to draw and edit vector objects.
For details on vector objects, see these articles:
Basic shapes
Auto Shapes
Free-form shapes
Compound shapes
Special vector-editing techniques
Legal Notices | Online Privacy Policy
Page 99

Working with text
Page 100

Enter text
Create and move text blocks
Change auto-sized and fixed-width text blocks
Text overflow indicator
Adobe® Fireworks® enables you to use many features typically reserved for sophisticated desktop publishing applications, including using a
variety of fonts and sizes and adjusting kerning, spacing, color, leading, and baseline shift. You can edit text any time—even after you apply Live
Filters, and can import editable text from an Adobe Photoshop® document.
Use the Text tool
Note: If the Property inspector is minimized, double-click the inspector bar to see all text properties.
Text objects are automatically saved under a name that matches the text you've typed. You can change the assigned name in the Text box of the
Property inspector or in the object panel thumbnail in the Layers panel.
Text objects in the layer panel can be identified using the T icon.
and the options in the Property inspector to enter, format, and edit text in your graphics.
Create and move text blocks
Text in a Fireworks document appears inside a text block (a rectangle with handles). Text blocks are either auto-sizing or fixed- width blocks.
An auto-sizing text block expands horizontally as you type and shrinks when you remove text. Auto- sizing text blocks are
created by default when you click on the canvas with the Text tool and start typing.
Fixed-width text blocks allow you to control the width of wrapped text. Fixed-width text blocks are created by default when you
drag to draw a text block using the Text tool.
When the text pointer is active within a text block, a hollow circle or hollow square appears in the upper-right corner of the text
block. The circle indicates an auto-sizing text block; the square indicates a fixed-width text block. Double-click the corner to
change from one text block to the other.
1. Select the Text tool.
2. Select text characteristics.
3. Create a text block:
To create an auto-sizing text block, click in your document where you want the text block to begin to create an auto-sizing text
block.
To create a fixed-width text block, drag to draw a text block. To move the text block while you drag to create it, hold down the
mouse button, press and hold down the spacebar, and drag the text block to another location.
1. Type the text.
2. (Optional) Highlight text within the text block and reformat it.
3. (Optional) To move the text block, drag it to a new location.
4. Do one of the following:
Click outside the text block.
Select another tool in the Tools panel.
Press Escape.
To the top
Change auto-sized and fixed-width text blocks
A fixed-width text block and an auto- sizing text block
A. Fixed-width indicator B. Auto-sizing indicator
To the top
 Loading...
Loading...