Page 1

Using
ADOBE® DEVICE CENTRAL CS5 & CS5.5
Page 2

Legal notices
Legal notices
For legal notices, see http://help.adobe.com/en_US/legalnotices/index.html.
Last updated 4/28/2011
Page 3

Contents
Chapter 1: What’s new
What’s new (CS5.5) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
What’s new (CS5) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2
Chapter 2: Introducing Adobe Device Central
About Adobe Device Central . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 4
Workspace overview . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 4
Screen modes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 7
Keyboard shortcuts . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 8
Device Central preferences . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 9
Chapter 3: Managing device profiles
Working with device profiles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 12
Post comments and rating . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 15
About Device Library . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 16
Creating custom filters . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 16
Managing device groups . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 16
iii
Chapter 4: Mobile projects
About mobile projects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 19
Managing files . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 20
The Tasks panel . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 20
The Automated Testing panel . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 22
Chapter 5: Create and preview mobile content with other Adobe software
Testing and creating Adobe content with Adobe Device Central . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 25
Access Adobe applications from Adobe Device Central . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 26
Create mobile content with Adobe Device Central and Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 26
Create mobile content with Adobe Device Central and Photoshop . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 27
Create mobile content with Adobe Device Central and Illustrator . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 28
Create mobile content with Adobe Device Central and Adobe Captivate . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 28
Create mobile content with Adobe Device Central and Adobe Fireworks . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 29
Preview a movie on a virtual mobile device using Adobe Premiere Pro . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 30
Create After Effects compositions for playback on mobile devices . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 30
Preview mobile content with Adobe Device Central and Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 31
Access Adobe Device Central from Adobe Bridge . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 32
Chapter 6: Test content in Adobe Device Central
Testing with the Emulate workspace . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 33
The testing panels . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 36
Debug an ActionScript 3.0 file . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 52
Last updated 4/28/2011
Page 4

Chapter 1: What’s new
What’s new (CS5.5)
Support for Flash Player 10.2 emulation
Preview and test content for the latest version of Flash Player optimized for mobile devices.
Use Flash Professional CS5.5 to create content for desktop, tablets, and mobile devices. Then use Device Central to test
and preview content for your targeted device profiles.
Emulate native device APIs like accelerometer, multitouch, and gestures when testing SWF files in HTML pages.
Expanded set of profiles including iOS-based devices
• Access the latest profiles for devices shipping with support for AIR 2.5. Use these profiles to create multiscreen
content in Flash Professional CS5.
• Support for devices that don't support Flash such as iOS-based devices and RIM devices.
1
Improved HTML5 emulation support and HTML debugging
Easily emulate web content and debug using the more robust controls onscreen.
HTML5 emulation support
• Media query support gets profiled per device and is applied to the emulation. For more information, see “Media
query support (CS5.5)” on page 31.
• HTML5-features like video and audio, canvas, SVG, local storage, and web workers are profiled for devices. Canvas,
MPEG4-encoded Audio and Video (AAC & H.364) are supported during emulation.
• Information on pixel density helps users optimize content for devices with different pixel densities.
• Support for the latest version of WebKit:
• Better simulation for smartphones and tablets.
• Access to WebKit default style sheet, and option to view the source code. For more information, see “Use the
Apple WebKit browser layout for rendering” on page 40.
• Font mapping. For more information, see “Change the font mapping” on page 10.
• Emulate native Flash APIs when testing mobile web content.
• Multi-touch and accelerometer support. For example, you can test jQTouch based applications, and SWF files
within web pages.
Enhancements to HTML debugging
• Options to enable/disable information about HTTP headers and data. For more information, see “The Output
panel (Flash and web)” on page 38.
• Options to enable/disable JavaScript and CSS. For more information, see “Use the Apple WebKit browser layout
for rendering” on page 40.
Last updated 4/28/2011
Page 5

USING DEVICE CENTRAL
What’s new
• Information on network status messages.
• Controls that help zoom the page being previewed with an option to zoom only the text. For more information, see
“Use the Apple WebKit browser layout for rendering” on page 40.
• Rotating the device helps test page behavior on devices that change page orientation depending on how the device
is held. For more information, see
“Rotate the display” on page 34.
• Use real device size previews to zoom the device profile to a size that approximately matches the dimensions of the
actual physical device. For more information, see
“Zoom in or out” on page 34.
Cross product mobile content emulation
Increased integration across creative suite applications enables cross product mobile content emulation.
Redraw support for SWF movies
Redraw regions allow you to see areas of your movie rendered and processed by Flash Player. For more information,
“Display redraw regions” on page 44.
see
2
What’s new (CS5)
To see a video tutorial introducing Adobe® Device Central CS5, visit the Adobe website at
www.adobe.com/go/lrvid5503_ws_en.
Adobe Fireworks® support You can design in Adobe® Fireworks® for selected devices and view in Device Central.
While working in Fireworks, you can switch back and forth to Device
specific information in your design workflows to save time. See
and Adobe Fireworks” on page 29 for more information.
Adobe Captivate® support You can select devices and test content for Adobe® Captivate®. You can find the best preset
screen sizes for targeted devices or select a custom size. You can also create mobile project templates using Adobe
Captivate. While working in Adobe Captivate, you can switch back and forth to Device
“Create mobile content with Adobe Device Central and Adobe Captivate” on page 28 for more information.
Advanced device input emulation Device Central supports advanced input capabilities, such as geolocation,
accelerometer, and multitouch emulation. Device
viewing and testing of applications that support these features. You can test and emulate the physical inputs of an
application. For example, you can simulate the steering movement of an aircraft in the 3D space of a flight simulator
game designed for devices. See
HTML rendering Incorporate the browser engine, Apple® WebKit, to display mobile web pages. You can test SWF
content embedded in an HTML file for mobile devices. Adobe® Dreamweaver® users can test and debug HTML content
for mobile and other devices directly in Device
and adapt the network performance to the mobile content. See
in HTML)” on page 40 for more information.
“The testing panels” on page 36 for more information.
Central also supports the development workflow with interactive
Central. You can also inspect the Adobe® Flash® memory consumption
Central to test the content. Include device-
“Create mobile content with Adobe Device Central
Central to test the content. See
“The Web Rendering panel (web and Flash embedded
ActionScript® 3.0 debugging You can debug an Adobe® ActionScript® 3.0 content file created for the latest version of
Flash Player. For example, Adobe® Flash® Player 10.1 and Adobe® Flash® Lite™ 4.0. Use Device
Professional CS5 to add ActionScript 3.0 code and set breakpoints. Simulate content in Device
debug notifications. The debugging message enables you to optimize your content for targeted devices. See
ActionScript 3.0 file” on page 52 for more information.
Central with Flash
Central to view the
“Debug an
Last updated 4/28/2011
Page 6

USING DEVICE CENTRAL
What’s new
Support for latest version of Flash® Preview and test content for the latest versions of Flash Player optimized for
mobile devices. Use Flash Professional CS5 to create content for desktop and mobile devices. You can test the
performance and memory consumption of the device. You can also change the device network settings, such as date,
time, battery level, and signal strength to simulate corresponding content reactions. The ActionScript 3.0 debugging
message enables you to optimize your content for targeted devices. See
“Test content in Adobe Device Central” on
page 33 for more information.
Support for Flash® Lite™ for the digital home You can create content and test for Adobe® Flash® Lite™ for the digital
home devices. You can select Flash Lite for the digital home device profiles from the Device Library and simulate the
remote control key entries. The Emulate workspace provides different keypad options, such as remote control,
QWERTY, numeric keypad, and game controller. The keypad options help to simulate input controls of the device.
“The Key Pad panel (Flash, bitmap, web, and video)” on page 41 for more information.
See
Note: You can’t simulate the performance of the content for Flash Lite for the digital home devices in Device Central. Use
Central only for the initial tests of the remote control keypad and layout of the SWF content. Use real devices for
Device
the final testing of the remote control keypad and the performance of the application content.
Workspace area Device Central provides a new workspace area, enabling you to browse, create, and emulate content.
Use the Browse workspace to search devices from the Device Library. Use the Create workspace to create new content
for targeted devices. Use the Emulate workspace to preview and test content for targeted devices. You can switch
between different workspace modes. The Emulate workspace loads different workspace areas, based on the content
you are testing. For example, when you emulate a SWF file for testing, you see the Emulate Flash workspace area. You
can also use the Test menu to perform basic tasks of the Emulate workspace associated with the content and scripts for
devices. See
“Workspace overview” on page 4 for more information.
3
Sharing device profiles Create and share device profiles with the Adobe Device Central community using your
Adobe® ID. You can see the icon
beside a shared profile in the Device Library. See “Share a device profile” on
page 15 for more information.
Profile commenting and rating Post ratings and comments for a device profile, using your Adobe® ID. All Adobe
Central community users can view each others’ ratings and comments. See “Post comments and rating” on
Device
page 15 for more information.
Device Library The Device Library contains more than 600 supported devices. You can browse, search, and sort device
profiles. You can directly compare multiple device profiles along several dimensions. You can also create custom
groups of devices for quick project access. See
Device profile filters The Filter option enables you to filter your choice of devices from the Device Library. You can
“About Device Library” on page 16 for more information.
sort devices based on criteria, such as operating system, manufacturer’s name, or support for Flash® or mobile video,
and so on. See
Network connections Device Central recognizes and supports the system proxy settings specified in the operating
“Creating custom filters” on page 16 for more information.
system for all tasks related to the Internet. You can view and change the proxy settings of your system, using the
Network option. See
“Network preferences” on page 10 for more information.
Last updated 4/28/2011
Page 7

Chapter 2: Introducing
4
Adobe
Adobe® Device Central CS5 offers a way for developers of mobile content to test their work on a wide variety of mobile
devices. Device
Device Central
Central works with content developed on different Adobe products as well.
About Adobe Device Central
Device Central provides mobile content developers and testers with a way to create and preview mobile content and
desktop content, on a large variety of devices. Device
desktop devices that show:
• What the devices look like
• How your content appears on those devices
You can interact with emulated devices more as you do with actual devices, including testing performance levels,
network states, memory, battery power levels, and types of lighting.
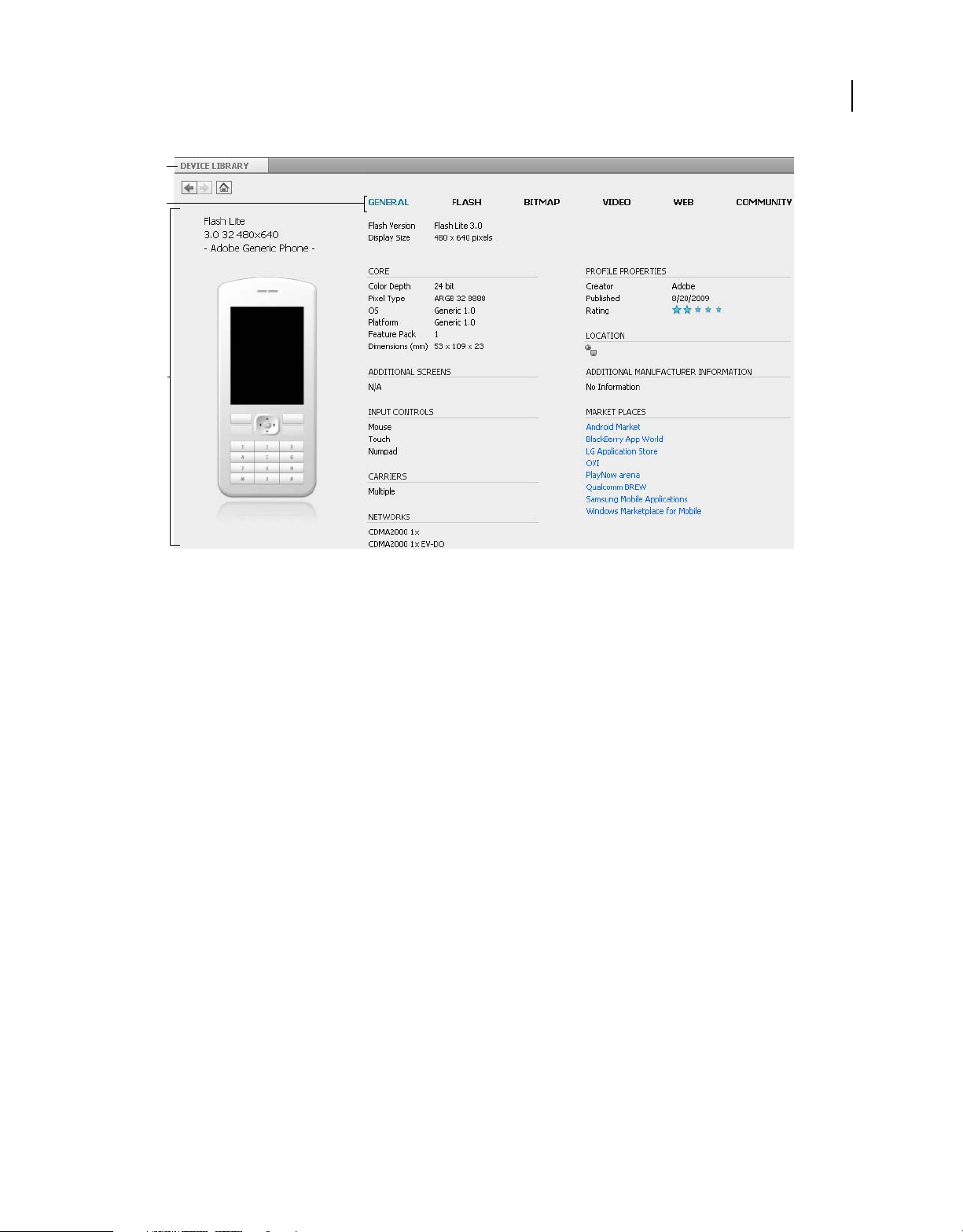
Device Central provides a library of devices to choose from. Each device has a profile that contains information about
the device, including the media and content types it supports. You can search through available devices, compare
multiple devices, and create custom groups of the devices you use most.
Device Central supports different media formats, including Adobe Flash®, Adobe Flash® Lite™, bitmap, video, and web
formats. You can use different media formats to create different types of content, such as mobile applications,
advertising banners, mobile videos, screen savers, or wallpapers.
Central displays realistic skins of a wide range of mobile and
More Help topics
“About content types” on page 37
“Working with device profiles” on page 12
“Testing with the Emulate workspace” on page 33
Workspace overview
Use the workspace area to view, search, and create device profiles and test content for devices. To display a workspace
area, select one of the workspaces from the application bar. For example, to display the Device Library panel and
Library Filter panel, select the Browse workspace. Select the Emulate workspace to view information on emulationrelated tasks and files. You can toggle between different workspace modes from the application bar or from the
Windows menu.
Browse workspace
Use the Device Library interface and the Library Filter panel of the Browse workspace to view, search, and download
device profiles. The Device Library panel has search parameters to filter the devices in the Device Library.
Last updated 4/28/2011
Page 8

USING DEVICE CENTRAL
Introducing Adobe Device Central
When you select a single device to view the profile details, the first line lists the media types that the device supports.
You can view profile details, such as Flash, bitmap, video, and web, in addition to general information. To display
information about the content types that are supported in Device
Central, click a media type. For example, if you click
the media type Bitmap, the content types Fullscreen, Screen Saver, and Wallpaper display.
5
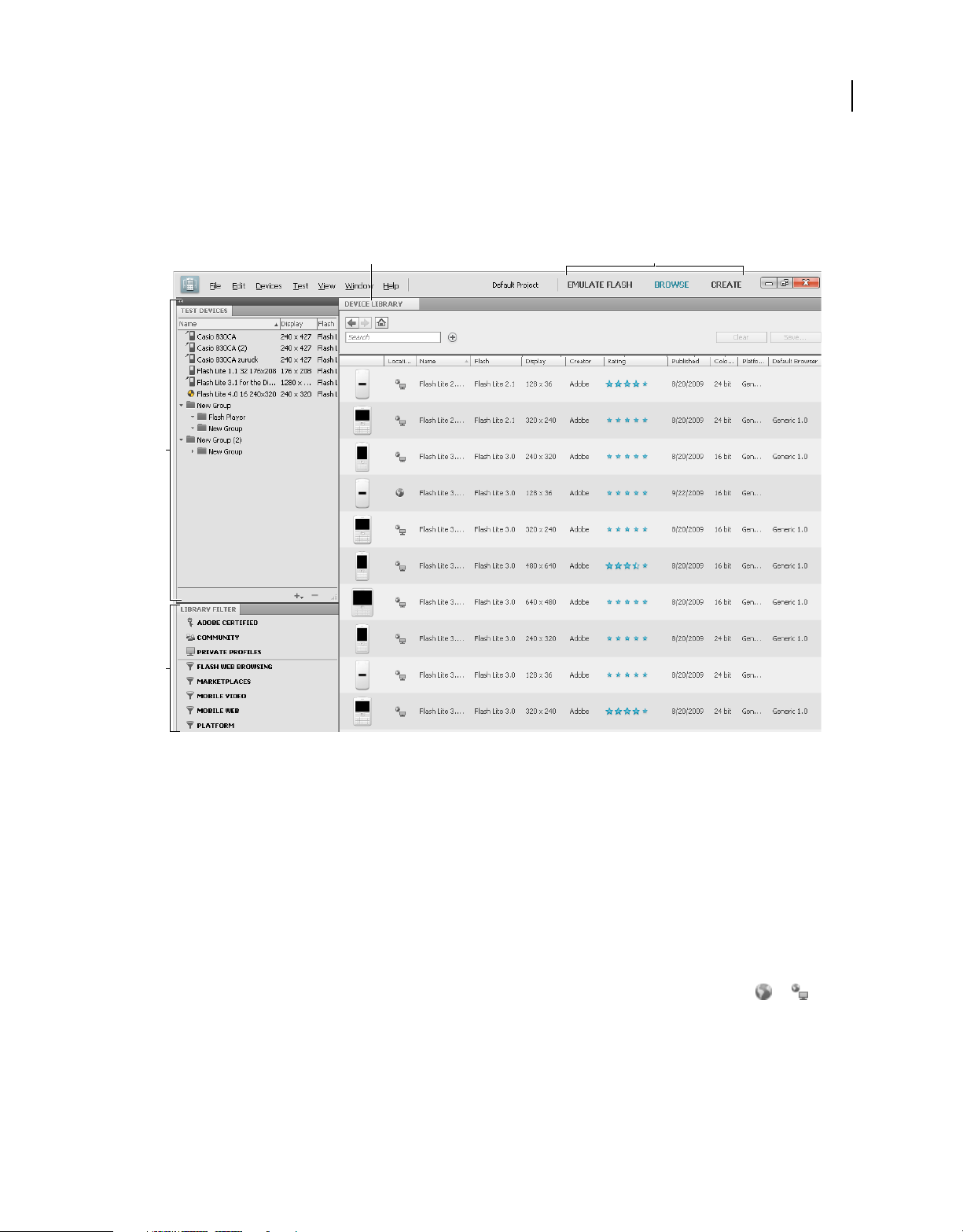
A
C
D
B
Browse workspace
A. Device Library B. Workspace tabs C. Add devices from the Device Library to the Test Devices panel D. Use Library Filter to filter devices
You can change the order in which multiple devices display when viewing profile details in the multiple view panel.
You can drag any device from the Device Library panel to a group in the Test Devices panel.
Test Devices panel You can create custom device groups and drag device profiles from the Device Library panel into
the Test Devices panel. To share device groups among team members, import and export device references.
Device Library panel You can view all the devices that are available for download to the Test Devices panel (in the
Central’s Default project) or a Custom project. The Device Library displays detailed information on the
Device
devices.
Note: The same information is displayed, whether you use the single view or the multiple view.
To access the Device Library, click the Browse workspace. The icon in the Device Library changes from to when
you download a device from the Device Library to the Test Devices panel.
Online Device Library To automatically connect to the online Device Library at launch, select On Launch,
Automatically Connect To Online Library under the Preferences menu. You can post your custom device profiles, and
rate and comment on device profiles on the online Device Library. Select Refresh Online Library from the Devices
options menu to refresh the online Device Library. You can compare a device in your Test Devices panel with the
updated version of the device in the online Device Library.
Last updated 4/28/2011
Page 9

USING DEVICE CENTRAL
Introducing Adobe Device Central
Library Filter panel In the Browse workspace, use the Library Filter panel to filter your devices in the Device Library.
However, you can’t change or delete any Adobe-specific filters. For example, you can’t delete the Community filter.
When you select a filter, the Device Library panel displays all the devices that match the filter selected in the Library
Filter panel. You can also create custom filters; such filters are listed below the divider line in the filter panel. You can
add or delete the custom filters.
Create workspace
You can create new files and projects in Device Central, using the Create workspace. Use the New Document interface
for creating a mobile document in Adobe Flash®, Adobe Photoshop®, Adobe Illustrator®, Adobe Captivate®, Adobe
After Effects®, or Adobe Fireworks®. You can also create a project file using the New Document In option under the
File menu. For example, for After Effects®, the tab is called New Composition. In Flash, the command is File > New >
Flash Lite 4. Alternatively, you can select File > New Document In > Flash, to create a FLA file and display the Create
workspace. The options that appear in the Create workspace depend on the type of document you are creating. For
example, when you create a Flash document, you select a Flash Player version, an ActionScript® version, and a content
type.
Emulate workspace
You can use the Emulate workspace to simulate content on mobile devices. You can test various media types, such as
Flash, bitmap, video, and web. The Emulate workspace testing panels change, based on the content selected for
emulation. For example, if you select a SWF file for emulation, the Emulate Flash workspace displays the testing panel
relevant to Flash.
6
To test rich media content files on a device, ensure that the device supports the Adobe® Flash® Lite® version and content
type that the file uses. For example, you have a SWF file created in Flash that requires Flash Lite 4. If you try to test the
file in the Emulate workspace on a device that supports only Flash Lite 1.1, the file doesn’t appear. The Emulate Error
workspace is loaded with an error message about the player version.
You can emulate only one device at a time. To select a different device, double-click a device name in the Test Devices
panel.
Note: Testing with the Emulate workspace cuts the cost and time of testing on mobile and desktop devices, but doesn’t
replace testing on actual devices. Use Device
for the final testing.
Central for the initial tests as you develop content, and then use real devices
Last updated 4/28/2011
Page 10

USING DEVICE CENTRAL
Introducing Adobe Device Central
C
7
A
B
D
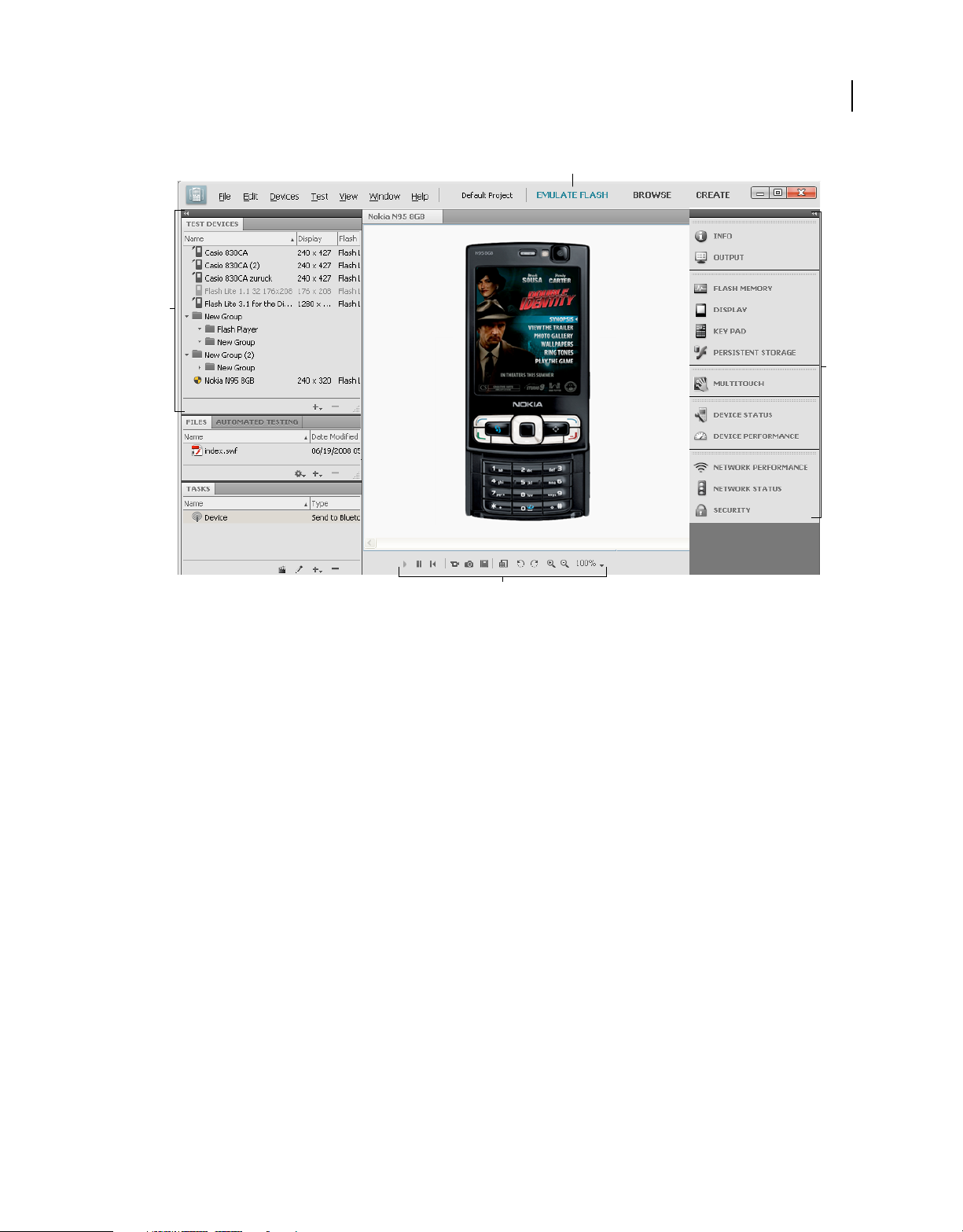
Emulate workspace
A. Emulate workspace changes with content type B. Use Testing panels to simulate and performance-tune content C. Select devices from the
Test Devices panel D. Test menu tools
Test menu The Test menu enables you to directly perform basic tasks related to emulation. You can take snapshots,
test scripts, record scripts, play content, and record video of the test content. You can view and use the options under
the Test menu only in the Emulate workspace.
Testing panels The testing panels enable you to test and performance-tune content in the Emulate workspace. The
panels vary, depending on the type of file you are testing.
More Help topics
“Managing device profiles” on page 12
“Testing with the Emulate workspace” on page 33
“Screen modes” on page 7
Screen modes
You can change the screen view mode of the application using the View menu. Select View > Presentation Mode.
When you select the Presentation Mode, the application window hides the Test Devices panel, and the entire screen
represents the task you have selected.
Last updated 4/28/2011
Page 11

USING DEVICE CENTRAL
Introducing Adobe Device Central
Keyboard shortcuts
The following commands have keyboard shortcuts:
Commands Windows key Mac OS X key
Device Central > Preferences Ctrl + K Cmd + K
File > Open File Ctrl + O Cmd + O
File > New Project Ctrl + N Cmd + N
File > Open Ctrl + O Cmd + O
File > Open URL Ctrl + Shift + O Cmd + Shift + O
File > Jump To Flash Ctrl + Alt + O Cmd + Alt + O
File > Save Project As Ctrl +Alt + S Cmd + Alt + S
8
File > Quit (Windows)
Device Central > Quit Device Central (Mac OS)
Edit > Undo Ctrl + Z Cmd + Z
Edit > Redo Ctrl + Shift + Z Cmd + Shift + Z
Edit > Cut Ctrl + X Cmd + X
Edit > Copy Ctrl + C Cmd + C
Edit > Paste Ctrl + V Cmd + V
Edit > Select All Ctrl + A Cmd + A
Edit > Preferences (Windows)
Device Central > Preferences (Mac OS)
Devices > Search Device Library Ctrl + F Cmd + F
Test > Take snapshot Ctrl + R Ctrl + R
View > Zoom In Ctrl + + Cmd + +
View > Zoom Out Ctrl + - Cmd + -
View > Magnification > 400% Ctrl + 4 Cmd + 4
View > Magnification > 300% Ctrl + 3 Cmd + 3
View > Magnification > 200% Ctrl + 2 Cmd + 2
Ctrl + Q Cmd + Q
Ctrl + K Cmd + K
View > Magnification > 100% Ctrl + 1 Cmd + 1
View > Magnification > Fit Device Into Window Ctrl + 0 Cmd + 0
View > Detached View Ctrl + Shift + D Cmd + Shift + D
View > Presentation Ctrl + Shift + P Shift + Cmd + P
Window > Log Ctrl + L Cmd + L
Window > Show/Hide Emulate Window Ctrl + M Cmd + M
Accelerometer panel > Shake In X-Direction Ctrl + X Cmd + X
Last updated 4/28/2011
Page 12

USING DEVICE CENTRAL
Introducing Adobe Device Central
Commands Windows key Mac OS X key
Accelerometer panel > Shake In Y-Direction Ctrl + Y Cmd + Y
Accelerometer panel > Shake In Z-Direction Ctrl + Z Cmd + Z
Help > Device Central Help F1 Cmd + ?
To open a device group press the Alt + Right Arrow keys, and to close the group press the Alt + Left Arrow keys.
Device Central preferences
You can access Preferences from:
• Windows®: Select Edit > Preferences
• Mac OS®: Select Device Central > Preferences
Automatically connect to online library on launch
To have Device Central automatically connect to the online Device Library, go to General Preferences.
9
Change the default phone ID
The default phone ID is the International Mobile Equipment Identity (IMEI) number of the device that Device Central
is emulating. Each Global System for Mobile Communications (GSM) and Universal Mobile Telecommunications
System (UMTS) mobile device has a unique IMEI number. The 15-digit number identifies the origin, model, and serial
number of the mobile device.
Specifying a default phone ID instructs Device Central to use that number as the default IMEI for any device tested.
1 Select Edit (Windows) or Device Central (Mac OS) and then Preferences and General.
2 Enter a new number in the Default Phone ID text field.
Change undo levels
Use the Undo Levels option to change the number of times you can revert to a previous state. For example, the default
setting of 20 enables you to revert through your last 20 actions.
1 After accessing Preferences, select General from the list.
2 Enter a new number in the Undo Levels text field.
Change the application language
Depending on the language packs installed, you can change the language for Device Central. You can change to British
or American English, French, German, Japanese, Spanish, Italian, Dutch, Swedish, Korean, Chinese Traditional,
Chinese Simplified, Czech, Danish, Polish, Portuguese, Russian, or Turkish. After you restart Device
interface displays text in the selected language.
Central, the user
1 Access Preferences > General.
Last updated 4/28/2011
Page 13

USING DEVICE CENTRAL
Introducing Adobe Device Central
2 Select a language from the Application Language menu.
3 Restart the application.
Change the font mapping
During emulation, Adobe Device Central maps the fonts specified in the application package or web page to the fonts
available on your computer or mobile device. If the specified fonts are not available, Adobe Device Central uses the
font mapping preferences to display the application or web page.
On an actual mobile device, the native font of the device operating system is used to render the SWF content.
Note: The Web options are available in CS5.5.
1 After accessing Preferences, select Font Mapping from the list.
2 Select a language from the Language menu.
3 Select the default font for font faces using the options.
Change log and output preferences
The Log and Output preferences include several optional settings. By default, the snapshot pool size is 500 MB. When
you quit Device
Central, snapshots are removed from the log window.
10
1 For Max. Pool Size, enter a value.
The minimum is 5 MB. If 90% of the space is filled, a low disk space alert is displayed in the log window.
2 Click Clear Pool Now.
3 Enter a value for the Maximum Number Of Snapshots Per Session.
4 Select Automatically Clear Flash Output Window When Reloading SWF.
The images stored during a previous session are not affected.
Script editor
In the Script Editor section, you can change the settings for the script editor. You can change the font style, colors, and
other aspects of the script editor appearance.
In the Code Behavior section, you can change the settings for the script editor behavior. You can change the Enable
Code Completion, Balance While Typing, and Enable Dragging Of Selected Text settings.
More Help topics
“The Automated Testing panel” on page 22
Network preferences
In the Network section, you can view or change the proxy server settings of your system and the Internet. You can clear
the cache and set the user agent information for communicating with the Internet. User agent is used only when you
load a web page from the Internet.
Last updated 4/28/2011
Page 14

USING DEVICE CENTRAL
Introducing Adobe Device Central
Note: Device Central supports only system-wide proxy settings. The user agent information is used when the device profile
user agent information isn’t specified.
1 Access Preferences > Network. Click Open Network Preferences, and select your network preferences.
2 To clear previous cache, select Online Cache or Local Cache, and click Clear Now.
3 Change the user agent information if you don’t want the default user agent information.
More Help topics
“Test content in Adobe Device Central” on page 33
11
Last updated 4/28/2011
Page 15

Chapter 3: Managing device profiles
Adobe® Device Central CS5 provides access to a large online library of mobile devices, including separate profiles for
each device. The profiles contain detailed information about the device that is helpful when creating mobile content.
Working with device profiles
About device profiles
In Device Central, you have access to a large online library of mobile devices. From the Device Library, search and
download the devices of your preference to the Test Devices panel. In the Default Project, the Test Devices panel
contains only preinstalled generic Flash® Lite® devices, until you download devices from the Device Library.
Each device profile contains technical details about the device, and information about the media and content types it
supports. Filter your devices based on the filters in the Library Filter panel. You can view individual or multiple device
profiles at the same time. View multiple profiles in a table to compare several target devices. For example, if you are
developing rich media content, the comparison can help you determine the best addressable screen size and common
FSCommands.
12
More Help topics
“Export and import device profiles” on page 13
“Search for device profiles” on page 13
“Compare device profiles” on page 14
“Workspace overview” on page 4
View device profiles
1 Select Browse workspace. Select devices from the Test Devices panel or from the Device Library panel to view the
device profiles.
2 In the Device Library panel, select a device or devices, and click View Details.
Last updated 4/28/2011
Page 16

USING DEVICE CENTRAL
Managing device profiles
A
B
C
13
Viewing a device profile
A. Device Library B. Media types C. Details about selected device
Export and import device profiles
1 Select the device profiles from the Test Devices panel.
Note: You can export only those device profiles that are loaded on your local hard drive. Download the device profiles
from the Device Library to the Test Devices panel, to export them.
2 Select File > Export > Device Profile Package.
3 Type a name for the Package Title, and add comments to help identify the package.
4 Click Export, and specify a name and location for the exported package.
You can also import device profiles with the File > Import Device Profile Package option.
Search for device profiles
The Device Central search feature enables a quick search for devices in the Device Library panel. You can search by
criteria such as the device name, manufacturer’s name, screen size, and so on.
The search feature is dynamic—the list of matching devices is automatically updated as you enter the criteria, which
makes the search more specialized.
1 Select Browse > Device > Search Device Library.
2 In the Search text field, enter your search criteria.
Last updated 4/28/2011
Page 17

USING DEVICE CENTRAL
Managing device profiles
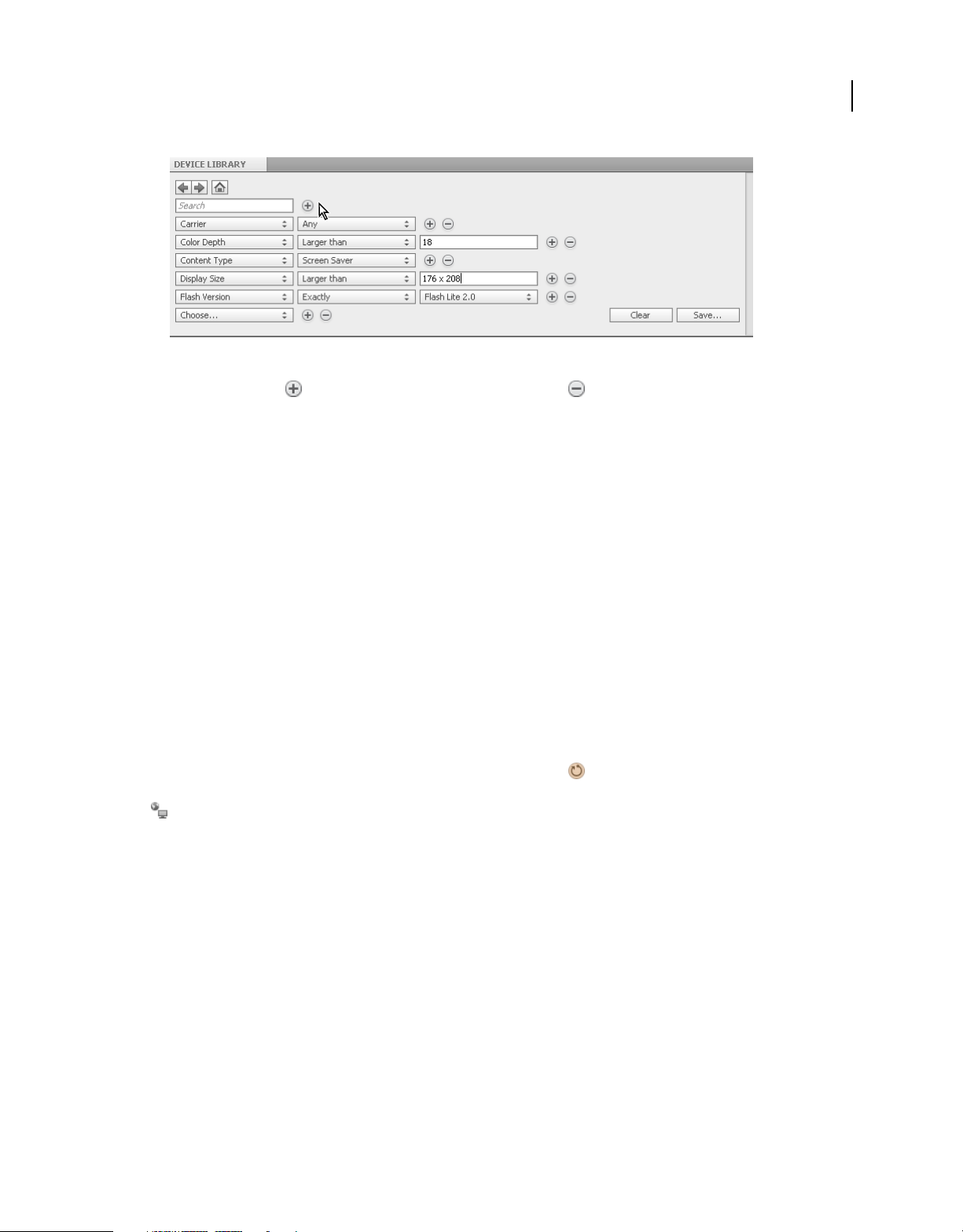
Use search criteria to find a specific device or group of devices.
3 Click the Plus icon to add search criteria. Click the Minus icon to remove criteria.
Note: The search criteria you define remain until you perform a new search. Click the Browse workspace to see the
criteria that generated the current list of devices.
You can save your search criteria as a filter or add the detected devices in the Test Devices panel.
Compare device profiles
Compare device profiles, to see which profile is best suited for your project. You can compare multiple device profiles,
or a device profile with its online update.
14
Compare devices
1 Select Browse > Device Library.
2 Select the devices you want to compare, and click View Details.
3 Select an option from the Show All Parameters drop-down list.
You can expand and collapse the information panels according to your requirement.
Compare a device with its online version
If an online update is available for your local device, the Outdate icon is displayed next to the device in the Test
Devices panel. A tool tip is displayed when you hover your mouse over the icon. In the Device Library panel, the icon
next to the device indicates that the device is on your local hard drive.
Note: You can compare an outdated device profile on your local hard drive with its online device version.
1 Select the Browse view.
2 Select an outdated device profile from the Test Devices panel.
3 Select Device > Compare With Online Version.
Download online version of a device
To download the latest version of a device profile, select an outdated device profile from the Test Devices panel. Select
Devices > Download Device Profile.
Last updated 4/28/2011
Page 18

USING DEVICE CENTRAL
Managing device profiles
Create a custom device profile
You can create and store device profiles that are not included in the online Device Library. Add and edit device
attributes with basic validation to see the behavior of content under different conditions.
1 Select a device profile from the Test Devices panel or the Device Library panel.
2 Select Devices > Create Editable Copy.
3 Enter a unique name for the device in the Device Name. You can add or change the default information in the
Create Editable Copy dialog box.
4 Edit the information parameters for the selected device profile.
You can use the Private Profiles filter tool to view the custom-created profiles.
Share a device profile
You can share your custom device profiles with other Device Central users. Device Central shows the profiles that are
shared on the online Device Library.
Note: You must have a valid Adobe ID to share your device profile with other members of Device Central.
1 Select a custom device profile from the Test Devices panel. Custom devices are indicated with the Custom icon
next to the device profiles.
2 Select Devices > Share Device Profile. Enter your Adobe ID credentials, if requested.
The profile is uploaded to the online Device Library and shared with other users of the community. To view the custom
profiles shared with other members, use the Shared filter tool.
15
Withdraw a shared device profile
You can withdraw a shared device profile.
Note: You can withdraw only those device profiles that you created and shared. The device profile is removed from the
Shared Filter and not from the Test Devices panel.
1 Select a shared device profile.
2 Select Devices > Withdraw Device Profile.
Post comments and rating
You can post comments and rate device profiles in the online Device Library for the benefit of other Device Central
users.
1 Select the Browse workspace and select a device profile to post comments and ratings.
2 Select Community from the information header list.
3 Click the Write A Comment icon .
4 Enter a relevant title in the Comment Title field.
5 Enter your comment in the Comment Body field.
6 Select Rate This Profile and select the number of stars you want to award to the profile.
The comment and rating are published, with your name, in the online Device Library.
Last updated 4/28/2011
Page 19

USING DEVICE CENTRAL
Managing device profiles
About Device Library
The Device Library panel lists all the device profiles that are available. The panel also shows all the device references
that you have added to the Test Devices panel. You can search for relevant devices and create custom filters to filter
devices relevant to your project.
Connect to online Device Library
By default, Device Central connects to the online Device Library every time you launch it. To disconnect from the
online Device Library, select Devices
> Connect Online Library.
Devices
To view the entire list of devices on the online Device Library, click the Home icon .
More Help topics
“Automatically connect to online library on launch” on page 9
Download profiles from online Device Library
To use the latest device profiles, add profiles from the online Device Library to the Test Devices panel.
> Disconnect Online Library. To connect to the online Device Library, select
16
Note: To add online device profiles to the Test Devices panel, you must be connected to the online Device Library. In the
Device Library panel, online devices have the icon
To add device profiles from the online Device Library to the Test Devices panel, do one of the following:
• Select the devices and drag them to the Test Devices panel.
• Select the device profile and select Devices > Add To Test Devices.
, and local device profiles have the icon next to the devices.
Creating custom filters
You can create custom filters to make your search relevant to your project.
1 Click Browse > Devices > Search Devices Library.
2 Select your search criteria.
3 Give a relevant name to the filter.
The new filter appears in the Library Filter panel.
Managing device groups
Select an individual device
When you select a device in the Device Library, or the Test Devices panel, Device Central displays detailed information
about the device. Device
workspace. Send a file for testing from an application, such as Adobe Flash® or Adobe Photoshop®, or open a file in a
mobile format from Device
the device information and start the content playback.
Central also determines which sizes to propose for document creation on the Create
Central. In the Emulate workspace, double-click a device in the Test Devices panel to load
Last updated 4/28/2011
Page 20

USING DEVICE CENTRAL
Managing device profiles
Note: The supported mobile formats are: SWF, FLV, JPG, JPEG, PNG, GIF, WBM, MOV, 3GP, 3G2, M4V, MP4, MPG,
MPEG, AVI, HTM, HTML, XHTML, CHTML, URL, and WEBLOC.
You can navigate between applications and Device Central without losing your device selection. Device Central
preselects the device of the most recently created file when you export your file for testing. Consider that in Flash, you
bypass document creation in Device
Player as the default content type and uses the device that was selected in the last emulation session.
Central and send a document for testing. Device Central uses stand-alone Flash
More Help topics
“About content types” on page 37
Create a device group
Device Central lets you group device profiles into device groups. These device groups can help you manage the devices.
For example, you can create a group based on the devices for a particular project, such as a Flash Lite player and
content type combination. Device groups appear in the Test Devices panel.
The content type selected for emulation or document creation filters the devices in the Test Devices panel. Devices that
don’t support the selected content type are dimmed. In the Browse workspace, all the devices in the Test Devices and
Device Library panels are enabled to view profile information.
17
❖ To create a device group, do one of the following:
• Click the Add icon in the lower-right corner of the Test Devices panel, and select Add New Group.
• In the Test Devices panel, right-click and select Add New Group.
A New group appears. Enter a name for the new device group. If a “New Group” exists, Device Central adds a number
to the name (New Group (2), New Group (3), and so on).
Note: After creating a device group, you can drag the group in or out of other groups in the Test Devices panel.
Wrap devices into a group
1 Select the devices you want to wrap.
2 Click the Add icon , and select Wrap Into New Group. (Afterwards, the indicator arrow is indented beneath the
group icon.)
A new group is created and the selected devices are added to the new group.
Add a device or device group
If you copy a device to a location that already contains the device, Device Central creates a duplicate. The name of the
duplicate device has a number in parentheses is added to it.
❖ Do one of the following:
• Drag device or device group from the Device Library panel to the Test Devices panel.
• Right-click a device, and choose Copy. Right-click a device group, and select Paste.
Note: To copy devices between groups, press Ctrl (Windows) or Option (Mac OS) while dragging. A plus sign (+) next to
the pointer indicates copying.
Last updated 4/28/2011
Page 21

USING DEVICE CENTRAL
Managing device profiles
Export device references
You can export custom device groups, and single or multiple device references to other members of your team. You
can save time and ensure that everyone is creating and testing content using the same devices.
Note: The selected device or device group is exported as references to profiles instead of the device profile.xml files.
1 In the Test Devices panel, select a device or a device group to export.
2 Select File > Export > Device References.
3 In the Export Device References dialog box, edit the default name (Device Central uses the extension .advs), and
browse to a destination location.
Import device references
Importing a device or a device group is useful if you are sharing information with others. If someone has already
created a device or a device group, you can import it instead of re-creating the same group on your computer.
Note: Device Central doesn’t import the actual device profiles. Device Central imports only the information about which
devices are included in the project group. If you don’t have all the device profiles in your Device Library, Device
displays those profiles as missing. Double-click the missing devices to download them from the online Device Library.
To import a device reference:
Central
18
1 Select File > Import > Device References.
2 Navigate to the .advs file, and select the file.
Last updated 4/28/2011
Page 22

Chapter 4: Mobile projects
In Adobe® Device Central CS5, the application window represents a project file. Mobile projects enable you to manage
all the assets of a mobile application from one central location. Projects can be helpful with complex applications that
include multiple files, deploy on multiple device types, and require different groups of files for different device types.
Note: This document doesn’t detail all the methods for performing each action. For example, it doesn’t describe the
procedure for using the File menu to open a project.
About mobile projects
Device Central defines each mobile project in an XML project document. The saved project document has the suffix
.adcp.
Device Central projects have the following elements:
Test Devices List of devices, optionally structured into hierarchical device groups.
19
Files List of content files, such as FLA, PNG, or SWF files, optionally structured into hierarchical groups.
Automated Testing To perform tasks such as record, play, pause, and share test sequences.
Tasks To perform tasks that operate on selected members of the files.
Device Central has the following types of projects:
Default Project Default Project is the initial project of Device Central. To reopen the Default Project, select File >
Open Recent > Default Project. Default Project is a fixed entry in the Open Recent menu and appears as the topmost
entry in the initial launch of the Device
Custom Project In Device Central, you can create custom projects, which are auto-saved with the relevant project
extension. To create a custom project, select File > New Project. Enter a relevant project name and save it.
Note: Device Central mobile projects are different from Adobe Flash® projects or Mobile Application Builder projects.
Central application. The Default Project is auto-saved without any extension.
Project workflow
Mobile projects are flexible and can accommodate different workflows to meet varying needs.
1 Create device-specific source files in their authoring applications, using the Device Central Create workspace. For
example, use the File > New Document In, to create FLA files in Flash.
2 In your authoring tool, convert source format files to distribution format files. For example, compile FLA files to
SWF files, save PSD files in PNG format, and save AI files in SVG format.
3 Test individual distribution format files in the Device Central Emulate workspace and correct them as needed.
4 Add the source and distribution files to your project. When you double-click a source file in the Automated Testing
panel, Device
Note: Adobe Captivate users must publish final mobile SWF content in Adobe Captivate. However, you can test
Adobe Captivate content in Device Central using temporary SWF files.
Central opens the corresponding editor.
5 In Device Central, create a set of groups, as follows:
• Create common groups for files that are used in many or all target device types.
Last updated 4/28/2011
Page 23

USING DEVICE CENTRAL
Mobile projects
• Create device-specific groups for files that are only used in specific devices. The structure can depend on your
development standards and distribution methods.
6 Add the files to the groups as needed.
7 Add devices from the Device Library to the Test Devices panel. You can add individual devices or multiple devices
and create project-specific device groups.
8 Create device-type-specific tasks for publishing your application.
9 Publish the application to test devices.
10 Run the application on the test devices and make any needed corrections to the application files and tasks.
11 Repeat steps 9 and 10 as needed.
12 Run your tasks to deploy your application, or send it to a client for review.
Managing files
You can manage files by:
• Adding and deleting links to files in the Files list.
• Adding the file that is currently active in the Device Emulate workspace to the Files list.
• Creating groups and adding or removing files in the groups. Groups are useful for organizing related resources,
such as the files that are optimized for a particular device type. You can also wrap files or groups into another group.
1 Right-click (Windows®), or Control-click (Mac OS®) the icon in the Files list.
2 In the Choose File dialog, locate and select the correct file.
In most cases, the file management procedures follow standard computer user interface conventions. For example, to
add a file to the Files list, click
. Here are some tips on using the interface:
20
• Right-click or Ctrl-click a Files list entry to display a context menu. This menu includes typical context items, plus
an entry for repairing broken file links and showing the source files in Windows Explorer or Finder.
• Double-click an entry in the Files list to open the file in its native application. Double-clicking the entry for
windy.fla, for example, opens the file in Flash. Double-clicking a SWF file, however, opens the file in the
Central Emulate Flash workspace.
Device
The Tasks panel
Tasks form the core of a project. A quick task performs an action on selected files in the Files list. Tasks often provide
export services, which send or copy sets of files to specific destinations. Device
tasks, all of which provide export services:
Last updated 4/28/2011
Central provides the following types of
Page 24

USING DEVICE CENTRAL
Mobile projects
Task type Use
21
Send To Bluetooth Device Sends project files to an accessible Bluetooth mobile device. You typically use this task type to test
Copy File Copies project files to a group or volume on your system. Use this type of task if you want to test
Send To FTP Server Sends files to an FTP server. You can use this type of task to deliver files to a storage server, or to the
your content on the device.
the content on a non-Bluetooth device, or to distribute project files to different locations. To copy
files, connect and mount the device to your computer so that the device shows up as a new volume
on your computer. You can then copy the files directly to the device.
FTP server of a customer or content aggregator. This type of task is useful in facilitating team
collaboration, client review, and distribution.
Task execution types
The Project window can run tasks in the following ways, or execution types:
Quick tasks Simple tasks that you don’t repeat on the same set of files or devices, and don’t save for later use. Quick
tasks always run on the current file selection.
Saved tasks More complex or frequently used tasks, such as tasks that you run repeatedly during development to test
files on devices. Saved tasks always run on a predefined and saved set of files.
You don’t have to specify the files or destination again. The task uses the latest files, even if the files changed after you
defined the task (for example, editing in Flash). Click the icons at the bottom of the Tasks panel to run, edit, create, or
delete saved tasks.
Note: Saved tasks don’t save FTP server passwords. However, the task does retain and use the password while the Project
window remains open.
Adobe has made available an SDK that allows developers to create additional types of tasks.
More Help topics
The Adobe Developer Connection Product SDK
Running a quick task
1 Select a file in the Files panel.
2 Click the New Task icon in the Tasks panel, and select an option from the list. Depending on the task type
selected, a relevant dialog opens.
3 Change the file destination and the source files as required, before you run the task.
General considerations
Some of the general considerations while working with saved tasks:
• When you create or edit a saved task, the New Task and Edit Task dialogs provide an Add button. When you click
Add, the application displays a list of the project resources. You can select multiple items from the list. You can also
use the Browse System button at the bottom of the Select File dialog to display the file selection.
• The New Task and Edit Task dialogs have a Show This Dialog Before Running Task option.
If this option is selected and you run the saved task, the Run Task Dialog displays with source and destination fields.
You can use this dialog to change the source and destination specifications before the task runs. When you click
Save And Run, Device
Central updates the task definition and runs the task.
Last updated 4/28/2011
Page 25

USING DEVICE CENTRAL
Mobile projects
If Show This Dialog Before Running Task isn’t selected, the task runs immediately after you click the New Task icon .
Bluetooth considerations
• When you create a task that sends to a Bluetooth device, the Test Devices list of the Run Task dialog is initially
empty. In the Browse workspace, click the Search button to populate the list with the available Bluetooth devices,
and select the required device or devices.
• You can select multiple Bluetooth devices as targets for a single task. Select the option for each target device to
include in the task. Run the task to send the project files to each selected device.
• You can refresh the list of available devices using the Search button. Refreshing the list clears any device selections.
• When you run an existing Send To Bluetooth task, one or more target devices specified for the task can be
unavailable. In this case, the program displays an error message. Reopen the Run Task dialog, and click the Search
button to check whether the device remains within range. Reselect the device, or select an alternate device, and click
Save And Run to run the task.
To prevent this problem, click the Search button to refresh the list of devices before you run any Bluetooth task.
The Automated Testing panel
22
The Automated Testing panel allows you to playback test scripts to automate testing. Test scripts can be recorded in
Central or written in JavaScript using the Script Editor. Test scripts can be applied to single or multiple devices,
Device
allowing you to perform batch testing of your content. A Log window is displayed at the end of each automated test
session, that is, after all scripts and devices have been tested. The log file displays snapshots and output from your
application.
More Help topics
Adobe Device Central Scripted Testing API Reference
Record a test script
You can record almost any action you normally perform in Device Central. For example, you can navigate through
your content using the keypad and change emulation conditions using the testing panels. You can use the Take
Snapshot command (Ctrl+R/Command+R) and include the instructions in your scripts. The test script actions are
saved to a script file that can be played back later.
Note: When recording a script, selecting different devices or content types can cause the script to stop recording.
1 Open a SWF file in Device Central.
Note: Make sure that no scripts are selected in the Automated Testing panel.
2 Click Record.
Recording begins immediately.
3 Use the Emulate workspace to perform the actions you want to record.
4 Click Stop to finish recording.
5 Select the script from the Automated testing panel and rename it.
Last updated 4/28/2011
Page 26

USING DEVICE CENTRAL
Mobile projects
Playback test scripts
1 Open a SWF file in Device Central.
2 In the Automated Testing panel, select the script to run or select a group to run multiple test scripts.
Note: Device Central plays back the scripts in the order they are listed in the group. Each script is played once on each
selected device.
3 In the Test Devices panel, select one or more devices to run the test.
Note: While the script is running, you can skip a device or cancel the automated test. When the test is completed, the
Log window displays the results of the test. If no device is selected and you click Play, the test runs on the currently
emulated device.
Overwrite an existing test script
1 In the Automated Testing panel, select the script to overwrite.
2 Click Record.
3 Click OK in the dialog box to confirm that you want to overwrite the script.
Create a group or a subgroup
1 In the Automated Testing panel, click New Group.
2 Enter a name for the new group.
3 Drag-and-drop the new group to the desired position in the list, including within another group.
23
About the Log window
The Log window displays the output created during an automated test, along with any snapshots taken during the test.
The Log window also displays snapshots that have been created manually. If the Log window doesn’t appear
automatically at the end of each scripted test session, click Snapshots. Alternatively, you can use Command+L (Mac
OS) or Ctrl+L (Windows). Output is displayed for each device, with the latest test or snapshot displayed at the top of
the window.
The Log window is cleared automatically when you exit Device Central. To retain a snapshot between sessions, use the
Log Window Export Snapshot Log as HTML option.
More Help topics
“Create snapshots of device screen content” on page 35
About the Script Editor
When you record a test script, Device Central creates a script. You can open the script and edit it manually, or you can
write a script from scratch without using the recording feature.
The Script Editor displays the script, and it reflects any changes made in the Automated Testing panel. The Actions
section of the Script Editor enables you to check scripts for syntax errors, and navigate through a script’s functions. The
View Options section of the Script Editor allows you to colorize the code, display line numbers, and turn on word wrap.
Last updated 4/28/2011
Page 27

USING DEVICE CENTRAL
Mobile projects
About test scripts
When you create a script, two empty functions are provided by default: the init() function and the idle() function.
init() function is called once when the script is loaded. The idle() function is called as often as possible while
The
the script is running. An additional function,
executeUpdate() function is called each time there is an update to the device screen.
executeUpdate(), is generated for you when you record a script. The
Using the ExecuteJSCommand command of the fscommand() function, you can access the Device Central JavaScript
DOM directly from SWF files. For example, the following commands call the
emulator.snapshot() function and
provide access to global script variables, respectively:
fscommand("ExecuteJSCommand" "emulator.snapshot();");
fscommand("ExecuteJSCommand", "global_variable = 0;");
The elements of the JavaScript API are documented in the Adobe Device Central Scripted Testing API Reference.
Create a test script to edit manually
1 In the Automated Testing panel, click the New icon and select New Script.
2 Enter a name for the new script.
24
Edit a test script
1 In the Automated Testing panel, click the Edit Script icon .
2 Edit the script based on the information in the Adobe Device Central Scripted Testing API Reference.
Last updated 4/28/2011
Page 28

Chapter 5: Create and preview mobile content with other Adobe software
You can use Adobe® Device Central CS5 to create and preview mobile content developed with Adobe® products.
Testing and creating Adobe content with Adobe Device Central
Device Central is an emulator on which you can preview Adobe files meant for display on mobile devices. The Adobe
products integrated with Device
Premiere® Pro, Adobe After Effects®, Adobe Dreamweaver®, Adobe Captivate®, Adobe Fireworks®, Adobe®
Adobe®
InDesign®, and Adobe®
Previewing and testing content
Developers and designers can preview how their content looks and behaves in various mobile devices and desktop
devices emulated in Device
Bridge.
Central include Adobe Flash®, Adobe Photoshop®, Adobe Illustrator®,
Central. Here are some examples:
25
• Mock-ups of mobile user interfaces created in Photoshop, or mobile wallpapers created in Illustrator
• Video files created in After Effects or Adobe Premiere Pro
• Mobile versions of web pages created in Dreamweaver
• Mobile versions of projects created in Adobe Captivate
• Design workflow prototypes created in Fireworks
Previewing and testing from one central location
If you use Adobe Bridge, you can preview and test files from different Creative Suite® components in one central
location. For example, from Adobe Bridge, you can see how an FLV file, an Illustrator file, and a Photoshop image
appear on various mobile devices. You don’t have to open Flash, Illustrator, or Photoshop to preview that content in
Central.
Device
Previewing content from Adobe Bridge is also useful if you are reusing existing content. For example, you can test old
wallpaper files on the newest mobile devices. Update the profile list in Device
Adobe Bridge.
Note: Using Device Central with Adobe Bridge isn’t supported in Photoshop® Elements 6 for Macintosh®.
Creating content using Device Central as the starting point
When creating a new mobile document from Flash, Photoshop, Illustrator, After Effects, Adobe Captivate, or Adobe
Fireworks, start the creation process from Device
beginning and understand the addressable size and the display size.
Central. Device Central enables you to select a target device from the
Central and test the files directly from
Note: The content type, paired with the display size of a specific device, determines the addressable area on the screen.
The addressable area is the maximum width and height, in pixels, of the content. For some content types, display size is
different from addressable size. Content type describes the form in which the content is applied on a device, such as screen
saver or wallpaper.
Last updated 4/28/2011
Page 29

USING DEVICE CENTRAL
Create and preview mobile content with other Adobe software
More Help topics
“About Adobe Device Central” on page 4
Access Adobe applications from Adobe Device Central
1 Start Device Central.
2 Select File > New Document In > Flash, Illustrator, Photoshop, After Effects, Captivate, or Fireworks.
In Device Central, the New Document panel appears with the correct options to create a new mobile document in
the selected application. In After Effects, the New Composition panel is displayed.
3 Make any necessary changes, such as selecting a new player version, Adobe® ActionScript® version, or content type.
4 Do one of the following:
• Select Custom Size For All Selected Devices, and add a width and height (in pixels).
• Select devices from the Test Devices panel.
5 If you selected multiple devices, Device Central proposes one or several document sizes, depending on the
addressable screen sizes of the devices. You can either:
• Select one of the proposed size presets (and create one document after the other). Each document targets a
specific group of devices.
• Create a custom-size document. In this case, determine a good common denominator size.
6 Click Create.
The selected application opens with a new mobile document ready to edit.
26
Create mobile content with Adobe Device Central and Flash
1 Start Device Central.
2 Select File > New Document In > Flash.
3 In Device Central, select a Player version, ActionScript version, and content type from the respective pop-up
menus.
The Test Devices list on the left is updated. Devices that don’t support the selected player version, ActionScript
version, and content type are dimmed.
4 In the Test Devices list, select target devices or device group.
Device Central lists proposed document sizes, based on the device or devices you selected (if the devices have
different display sizes). Based on the design or content you are developing, create a separate mobile document for
each display size. Otherwise, you can try to find an appropriate size suitable for all devices. When choosing the latter
approach, use the smallest or largest suggested document size as a common denominator. You can even specify a
custom size at the bottom of the tab.
5 Click Create.
Flash creates a document with preset publish settings from Device Central, including the correct size for the devices
specified.
Last updated 4/28/2011
Page 30

USING DEVICE CENTRAL
Create and preview mobile content with other Adobe software
6 Add content to the new Flash document.
7 To test the document in Flash, select Control > Test Movie > In Device Central.
The document is displayed in the Device Central Emulate Flash workspace. To test the Flash document on another
device, double-click the name of the other device in the Test Devices panel.
For tutorials about creating content using Flash and Device Central, see www.adobe.com/go/lrvid5503_ws_en.
Create mobile content with Adobe Device Central and Photoshop
1 Start Photoshop.
2 Select File > New.
3 Click Device Central to close the dialog box in Photoshop and open Device Central.
4 Select a content type.
The Test Devices list on the left is updated and shows the devices that support the content type selected.
5 In the Test Devices list, select target devices or device group.
Device Central lists proposed document sizes based on the device or devices you selected (if the devices have
different display sizes). Based on the design or content you are developing, create a separate mobile document for
each display size. Otherwise, you can try to find an appropriate size suitable for all devices. When choosing the
second approach, use the smallest or largest suggested document size as a common denominator. You can even
specify a custom size at the bottom of the tab.
27
6 Click Create.
A blank PSD file with the specified size opens in Photoshop. The new file has the following parameters set by
default:
• Color Mode: RGB/8bit
• Resolution: 72 ppi
• Color Profile: SRGB IEC61966-2.1
7 Fill in the blank PSD file with content.
8 When you finish, select File > Save For Web & Devices.
9 In the Save For Web & Devices dialog box, select the desired format and change other export settings as desired.
10 Click Device Central.
In the Device Central Emulate Image workspace, a temporary file with the export settings specified is displayed. To
continue testing, double-click the name of the other device in the Test Devices panel.
11 To edit a file after previewing it in Device Central, return to Photoshop.
12 In the Photoshop Save For Web & Devices dialog box, make changes, such as selecting a different format or quality
for export.
13 To test the file again with the new export settings, click Device Central.
14 On attaining the desired results, click Save in the Photoshop Save For Web & Devices dialog box.
Note: To open Device Central from Photoshop (instead of creating and testing a file), select File > Device Central.
Last updated 4/28/2011
Page 31

USING DEVICE CENTRAL
Create and preview mobile content with other Adobe software
Create mobile content with Adobe Device Central and Illustrator
1 Start Illustrator.
2 Select File > New.
3 In New Document Profile, select Mobile And Devices.
4 Click Device Central to close the dialog box in Illustrator and open Device Central.
5 Select a content type.
The devices list on the Test Devices panel is updated and shows the devices that support the content type selected.
6 In Test Devices panel, select devices or a device group.
Based on the devices selected and content type, Device Central suggests artboard sizes to create. To create one
document at a time, select a suggested document size. Otherwise, you can select Custom Size For All Selected
Devices, and enter custom values for Width and Height.
7 Click Create.
A blank AI file of the specified size opens in Illustrator. The new file has the following parameters set by default:
28
• Color Mode: RGB
• Raster Resolution: 72 ppi
8 Fill in the blank AI file with content.
9 When you finish, select File > Save For Web & Devices.
10 In the Save For Web & Devices dialog, select the desired format, and change other export settings as desired.
11 Click Device Central.
A temporary file with the export settings specified is displayed in the Device Central Emulate Image workspace. To
continue testing, double-click the name of a different device in the Test Devices panel.
12 To edit a file after previewing it in Device Central, return to Illustrator.
13 In the Illustrator Save For Web & Devices dialog box, make changes, such as selecting a different format or quality
for export.
14 To test the file again with the new export settings, click Device Central.
15 On attaining the desired results, click Save in the Illustrator Save For Web & Devices dialog box.
Note: To open Device Central from Illustrator (instead of creating and testing a file), select File > Device Central.
Create mobile content with Adobe Device Central and Adobe Captivate
With Adobe Captivate, you can create stand-alone player content for mobile devices.
1 In Device Central, select New Document In > Captivate.
2 Select the devices you want to target from the Test Devices panel.
3 Select a player version.
Last updated 4/28/2011
Page 32

USING DEVICE CENTRAL
Create and preview mobile content with other Adobe software
The devices available in the panels on the left are updated. Devices that don’t support ActionScript 3.0 and later are
dimmed in the Test Devices panel.
4 To allow space for the document and the playback controls in screen layouts, select Add Playback Controls And
Full Screen.
This setting decreases the height of the Adobe Captivate document to the height of the playbar (20 pixels).
Device Central lists document sizes based on the device or devices you selected (if the devices have different display
sizes). Depending on your design or content, you can create a separate mobile document for each display size or
use a common size for all the devices. When using a common size, consider the smallest or largest suggested
document size as a common denominator.
Note: The mobile SWF file always uses Set To Fullscreen.
5 To use a custom size (instead of the matching presets), select Custom Size For All Selected Devices.
6 Click Create.
Adobe Captivate starts up with a blank untitled project that matches the document width and height defined in
Device Central. (If you choose playback controls, the size is decreased.)
Adobe
7 When you finish, select File > Preview > Device Central.
A temporary file with the export settings specified is displayed in the Device Central Emulate Flash workspace. To
continue testing, double-click the name of a different device in the Test Devices panel.
29
Note: If you use Flash Lite 4.0 and above, you can preview Adobe Captivate files in Device Central.
Create mobile content with Adobe Device Central and Adobe Fireworks
With Device Central, you can create image prototype design for mobile devices.
1 In Device Central, select File > New Document In > Fireworks.
2 In the Test Devices panel, select the devices or a device group for which you want to create the Fireworks document.
3 In the New Document tab, select the content type.
4 In the Matching Size Presets panel, select the group for which you want to create a Fireworks document.
Note: If you want to create a Fireworks document whose size is slightly different from the specified mobile panel size,
select Use Custom Size. Modify the values as required.
5 Click Create.
A blank FW file of the specified size opens in Fireworks. The page name is assigned in the format <page number>
<name and version of mobile device> <dimensions>. The new file has the following default parameters:
• Color Mode: RGB
• Raster Resolution: 72 ppi
6 Enter content in the blank FW file.
7 When you finish, select File > Send To Device Central.
Last updated 4/28/2011
Page 33

USING DEVICE CENTRAL
Create and preview mobile content with other Adobe software
In the Device Central Emulate Image workspace, you see a temporary file with the specified export settings. The
background color of the page is used as the background color during preview. If the background is set to
transparent, then the color of the page is used as the background color during preview. To continue testing, doubleclick the name of a different device in the Test Devices panel.
Preview a movie on a virtual mobile device using Adobe Premiere Pro
Use Device Central, to preview movies formatted for mobile devices in emulations of those devices. This option is
available for most of the H.264 formats listed in the Adobe® Media Encoder.
Note: On Windows® computers, make sure QuickTime is installed.
1 Start Adobe Premiere Pro.
2 Open the file to preview.
3 Select the file in the Project area or Timeline.
4 Choose File > Export > Adobe Media Encoder.
5 In the Export Settings area of the Export Settings Window, select H.264 from the Format list.
6 Select a mobile preset (for example, 3GPP).
Open In Device Central is checked by default.
30
7 Click OK.
8 Name and save the file.
The file is rendered.
9 A temporary file is displayed in the Device Central Emulate Video workspace. To continue testing, double-click the
name of a different device in the Test Devices panel.
Create After Effects compositions for playback on mobile devices
Screen dimensions and video frame rates vary from one mobile device to another. Device Central contains a database
of device profiles that provide information about these characteristics. Using this information, you can create movies
that play correctly and look as you intend on the mobile devices that you choose.
1 In Device Central, choose File > New Document In > After Effects.
2 Select devices.
3 In the New Composition tab, select Create Master Composition.
4 Click Create.
If After Effects is already running, the new compositions are created in the existing project. If After Effects isn’t
already running, then After Effects starts, and the new compositions are created in a new project.
You do your design, animation, and other work in the Device Master composition. You use the device-specific
compositions for previews and to render for final output.
Last updated 4/28/2011
Page 34

USING DEVICE CENTRAL
Create and preview mobile content with other Adobe software
The Device Master composition is nested and centered in each of the device-specific compositions. The frame rate,
height, and width settings for the Device Master composition are each set to the maximum of the values for the devicespecific compositions. You can resize or move the nested Device Master composition within each device-specific
composition—for example, to tweak layout for different frame aspect ratios. A guide layer for each device in the Device
Master composition facilitates your design work.
A Preview composition is also created. The Preview composition consists of a grid of device-specific compositions, so
that you can preview your master composition in the context of several mobile devices simultaneously.
After you render and export the compositions, you can preview and test the resulting movies on the simulated devices
within Device
Central.
More Help topics
“Test content in Adobe Device Central” on page 33
Preview mobile content with Adobe Device Central and Dreamweaver
31
To preview pages created in Dreamweaver on various mobile devices, use Device Central with its built-in browser
layout Apple WebKit. Different devices have different browsers installed, but the preview can provide a good
impression of how content looks and behaves on a selected device.
1 Start Dreamweaver.
2 Open a file.
3 Do one of the following:
• Select File > Preview In Browser > Device Central.
• On the document window toolbar, click and hold Preview/Debug In Browser and select Preview In
Device Central.
The Device Central Emulate Web workspace emulates the file. To continue testing, double-click the name of a
different device in the Test Devices panel.
Media query support (CS5.5)
You can preview pages with media queries created in Dreamweaver in Device Central. For information on creating
and using media queries, see Dreamweaver Help.
To view media query associated with a page, right-click the page in the device profile, and select View Source.
Double-click a device profile in the Browse view. Click Web to view a list of CSS media query properties associated
with the page.
Note: When testing for devices that change page orientation based on how the device is held, you can preview a page using
the rotate options.
Last updated 4/28/2011
Page 35

USING DEVICE CENTRAL
Create and preview mobile content with other Adobe software
Access Adobe Device Central from Adobe Bridge
To access Device Central from Adobe Bridge, select an individual file. The supported formats are: SWF, JPG, JPEG,
PNG, GIF, WBM, MOV, 3GP, M4V, MP4, MPG, MPEG, AVI, HTM, HTML, XHTML, CHTML, URL, and WEBLOC.
1 Start Adobe Bridge.
2 Do one of the following:
• Select a file and choose File > Test In Device Central.
• Right-click a file and select Test In Device Central.
The file is displayed in the Device Central Emulate workspace. To continue testing, double-click the name of a
different device in the Test Devices panel.
Note: To browse device profiles or to create mobile documents, select Tools > Device Central. Device Central opens
displaying the Browse workspace.
32
Last updated 4/28/2011
Page 36

Chapter 6: Test content in
33
Adobe
Adobe® Device Central CS5 provides many options for testing mobile and desktop content, enabling you to emulate a
wide variety of mobile devices and scenarios. You can also use easy-to-record scripts to automate testing.
Device Central
Testing with the Emulate workspace
Emulate workspace basics
Emulate workspace keyboard shortcuts
You can use the mouse to click the Emulate keypad directly, or you can use the following equivalent keyboard
shortcuts:
• The arrow keys on the keyboard map to the corresponding navigation keys on the Emulate workspace navigation
keypad.
• The Enter, or Return, key corresponds to the Emulate workspace Select key.
• The Page Up and Page Down keys correspond to the Emulate workspace Left and Right soft keys, respectively.
• The number keys on your keyboard map to the corresponding number keys on the Emulate workspace keypad.
Change to a different test device
In the Test Devices panel, double-click a new device. The Active Device icon appears next to the selected new
device, which is loaded into the Emulate workspace. The Emulate workspace plays the content from the beginning.
Note: You can emulate only one device at a time. However, you can still select other files in different workspaces without
affecting the device selected for emulation. For example, you can select a different device in the Browse workspace and
view its information. You can also select different devices to add to a group on the Test Devices panel, without causing
the Emulate workspace to switch to emulating a different device.
More Help topics
“Working with device profiles” on page 12
Use detached view
The Emulate workspace offers a detached view. Test devices using this view to simultaneously view the content at 100%
and use the device keypad without scrolling. For example, with high-definition devices, such as clam-shell style mobile
phones.
❖ Do one of the following:
• Click Detached View .
• Select View > Detached.
The detached view appears on the left side of the Emulate workspace. You can use the keypad on the detached view,
or on the main view, on the right side of the Emulate workspace.
Last updated 4/28/2011
Page 37

USING DEVICE CENTRAL
Test content in Adobe Device Central
Rotate the display
You can use this feature to test behavior of the page on devices that change page orientation when the device is rotated.
❖ Click the Rotate Clockwise button or the Rotate Counterclockwise button . Click the button repeatedly to
rotate each additional 90°. You can also select the rotate options from View > Rotate 90°.
Zoom in or out
1 Click Zoom In or Zoom Out . Alternatively, you can also access all the zoom options from the View menu.
Or, right-click the Zoom menu icon to display all the Zoom options.
Note: Click the button repeatedly to zoom in or out in the following increments: 25%, 33%, 50%, 66%, 100%, 200%,
300%, 400%.
2 (CS5.5) To zoom to the exact dimensions of the device, select View > Magnification > Zoom To Real Device Size.
About visualization using video and snapshots
Device Central offers visualization tools that help you create both still and moving images of mobile content. These
images (videos and snapshots) can be used to quickly, visually identify problems, or to show colleagues and clients how
your mobile content looks like. You can use the Snapshots to visually compare content on multiple devices, as part of
an automated test.
34
To create videos and snapshots of your content, do one of the following:
• Click Video or Camera at the bottom of the Emulate workspace.
• With the Emulate workspace open, select Test > Take Snapshot, or Test > Start Recording Video Presentation.
Note: If you are recording a script for automated testing that includes snapshots, using keyboard shortcuts is often the
most practical way to do it.
About recording video
You can create a video recording (QuickTime .mov) of a bitmap, video, or Flash Lite application, showing its different
parts and how the user would navigate through them. This allows anyone with a computer to view a demonstration of
the application running on a desktop, without needing to have any of the Adobe Creative Suite® applications installed.
You can use this functionality to make presentations to clients as well as to record test sequences.
Note: You must have the QuickTime player installed on your computer to record and playback video.
Record video
1 In the bottom control bar of the Emulate workspace, click Start Recording Video Presentation . The icon
changes to show that recording has begun . Or, select Test > Start Recording Video Presentation.
2 Interact with your content to emulate the behavior you want to record.
3 To stop recording, click Stop Recording Video Presentation . Or, select Test > Stop Recording Video
Presentation. The Save Movie dialog appears.
4 Enter a name and path for your file and click Save. By default, the file is saved to the folder that contains the content
being emulated.
Last updated 4/28/2011
Page 38

USING DEVICE CENTRAL
Test content in Adobe Device Central
About snapshots
You can take snapshots of the device screen in Device Central. Snapshots can be viewed in the Log window. They can
be used as a visual debugging tool to compare how mobile content appears on a selection of devices. They can also be
used as a visualization tool to help you communicate concepts for mobile content to clients. When using them for
debugging, you can also include snapshot taking as part of automated testing. The snapshot log created can also be
exported as HTML so that you can post it for review on a website.
More Help topics
“About the Log window” on page 23
Create snapshots of device screen content
❖ In the bottom control bar of the Emulate workspace, click the Take Snapshot icon . Alternatively, choose Test
> Take Snapshot.
View snapshots in the log
Every new snapshot-taking session creates a row in the snapshot log. To begin a snapshot-taking session, do one of the
following:
• Double-click a device in the Test Devices panel.
• Open a new test file.
• Change the content type to what you want to test.
• Load a new test script.
To view the snapshots in the log, do one of the following:
35
❖ In the bottom control bar of the Emulate workspace, click the Show Snapshots icon . Alternatively, choose
Window > Log.
Export snapshot log as HTML
You can use exported snapshots to let persons who don’t have Device Central review your mobile content concepts.
Export the snapshot log as HTML to create a folder with the snapshot in that format, which you can deploy on a
website. The folder includes an index.html page, CSS files, and snapshot images.
1 In the Log window, click the Export Snapshot Log as HTML icon .
2 Specify a name and destination location for a folder that contains the exported index.html, CSS, and images. Then
click Save.
Include snapshots in test scripts
Test scripts can take snapshots when they run.
• When you record a script, you can tell the script to take individual snapshots as you use the Emulate workspace.
Central doesn't actually generate snapshots when you are recording. Instead, when you play the script, the
Device
script takes snapshots at the specified points.
• You can edit the script to take snapshots. For example, you can take a snapshot at the beginning of the session or
at explicit time intervals. To accomplish this task, add
example, see the One Snapshot Per Second sample script that is provided with Device
emulate.snapshot() functions to the script. For an
Central.
Last updated 4/28/2011
Page 39

USING DEVICE CENTRAL
Test content in Adobe Device Central
When you record a script, click Command + R (Mac OS) or Ctrl + R (Windows) to tell Device Central to take a
snapshot. You can also use the Snapshot at the bottom of the Emulate workspace. However, if you are recording using
the phone keypad, the keyboard shortcut is more convenient, and doesn't require extra mouse movements.
You can run the script on a single device or on multiple devices. When the script has run, the log window automatically
opens and shows all the snapshots that were taken.
The testing panels
As you test content in the Emulate workspace, you see collapsible panels on the Emulate workspace. The Emulate
workspace panels change according to the type of media being tested.
Testing panel basics
About the testing panels
Some collapsible panels for testing and performance tuning appear on the Emulate workspace. Each panel has options
for different media types. The panels that appear depend on what media type you are testing:
36
• Info (Flash, bitmap, video, and web)
• Output (Flash and web)
• Flash Memory (Flash and web)
• Display (Flash, bitmap, video, and web)
• Key Pad (Flash, bitmap, video, and web)
• Scaling (bitmap and video)
• Alignment (bitmap and video)
• Sound (video)
• Accelerometer (Flash)
• Geolocation (Flash)
• Multitouch (Flash)
• Web Rendering (web and Flash embedded in HTML)
• Device Status (Flash)
• Device Performance (Flash)
• Network Status (Flash)
• Network Performance (Flash and web)
• Persistent Storage (Flash)
• Security (Flash Lite 3.0 and above, and web)
Last updated 4/28/2011
Page 40

USING DEVICE CENTRAL
Test content in Adobe Device Central
Use the panels to change settings while testing emulated content.
About content types
Each device supports one or more content types that the device manufacturer determines. Examples of content types
are stand-alone player, wallpaper, browser, and screen saver. In Device
panel shows the content types and the relevant settings that are supported for a device. If you are testing any type of
content, use the Info panel to see important details of your file. When planning the content delivery, consider the
content types that a device supports.
Central, the device profile in the Device Library
37
When you preview and test rich media content in Device Central, the Emulate workspace uses the information
provided in the Create workspace to determine the content type.
Note: Files sent from an application other than Flash and files opened directly from Device Central (even SWF files) don't
have information on the content types. The files don’t have information on the devices from which they were originally
created either.
The Flash and bitmap options have multiple content types, but web and video each have only one content type. For
Flash and bitmap content types, the Emulate workspace:
• Defines the features that are supported on a device.
• Defines the addressable size, which can be different from the display size.
Note: The content type, paired with the display size of a specific device, determines the addressable area on the screen.
The addressable area is the maximum screen width and height, in pixels, for the content.
In Device Central, you can select a content type on the Create workspace. Devices that don't support the selected
content type (or Player version) are dimmed in the Test Devices panel.
About content types in Flash Lite Each Flash Lite installation supports different content types. For example, some
devices use Flash Lite to enable screen savers or animated ring tones. Other devices use Flash Lite to render content
that is embedded in mobile web pages. Not all content types support all Flash Lite features.
Each Flash Lite content type, paired with a specific device, defines a specific set of Flash features that are available to
your application. For example, a Flash Lite application that is running as a screen saver isn't typically allowed to make
network connections or download data.
If you change the content type during emulation, the Emulate workspace reloads the player and plays the application
from the beginning.
If content type information isn’t available, the Emulate workspace uses the default Standalone Player setting.
About content types in Photoshop, Illustrator, After Effects, Adobe Premiere Pro, and Adobe Fireworks
Device Central supports the fullscreen (full pixel size of screen), wallpaper, and screen saver content types for bitmap.
The default content type for bitmap media is full screen.
Last updated 4/28/2011
Page 41

USING DEVICE CENTRAL
Test content in Adobe Device Central
Note: The wallpaper and screen saver content types, sometimes, provide a smaller screen size than the fullscreen content
type. If you use Photoshop or Illustrator to create mock-ups, prototypes, or assets that are added to applications like Flash,
start with a fullscreen document.
More Help topics
www.adobe.com/go/mobile_supported_devices
The Info panel (Flash, bitmap, video, and web)
When you are testing your content, use the Info panel to view the details of the file and to test different content types
that a device supports.
1 To open the Emulate workspace, select File > Open File, navigate to a file, and double-click the file.
2 Click Info.
3 You can view the details of the file and also change the content type to test.
The Output panel (Flash and web)
The Output panel in Device Central and the Output window in Flash track the same messages in parallel. In Flash, the
Output window is used in the test mode and shows information that is helpful when troubleshooting a SWF file. In
Central, the Output panel automatically opens when an error occurs in the SWF file that you are testing. The
Device
Output panel in Device
Central can show the following types of messages:
38
• Network Traffic
• Trace
• Information
• Warning
• Errors
You can select or deselect the display of each type of message, except errors. Error messages can’t be suppressed.
The displayed network traffic includes the contents of the sent and received headers and data.
Note: Detailed information about trace, information, warning, and error messages can be found in the Flash Help system.
1 Open a SWF file in Device Central.
2 Select Window > Output.
3 Do any of the following:
• To show or hide a particular type of message, click the Pop-up icon at the upper right of the Output panel.
Select or deselect the following:
• Trace
• Information
• Warnings
• (CS5.5) Outgoing HTTP Headers
• (CS5.5) Incoming HTTP Headers
• (CS5.5) Outgoing HTTP Data
• (CS5.5) Incoming HTTP Data
Last updated 4/28/2011
Page 42

USING DEVICE CENTRAL
Test content in Adobe Device Central
Note: By default, trace messages appear in the Output panels of Device Central and Flash. If you don't want
Central to send trace information to Flash, deselect the Trace option. For example, if the data transfer
Device
between Device
Central and Flash causes performance issues.
• To change how the long lines of text are displayed, click the Pop-up icon, and select or deselect Word Wrap. (If
Word Wrap is selected, long lines of text in the Output panel wrap automatically.)
• To clear the content, click the Pop-up icon, and select Clear.
• To copy text, select the text in the Output panel, click the Pop-up icon, and select Copy.
The Display panel (Flash, bitmap, video, and web)
The Display panel enables you to simulate display conditions that can occur on a mobile device. These include
conditions that phone parameters determine, such as the backlight and time-out. These also include environmental
conditions like sunlight on the mobile screen.
Display options that are valid for a device until you change them. The Emulate workspace doesn't retain the Backlight,
Timeout, and Reflections display settings for individual devices. However, the Gamma and Contrast settings are saved
for each individual device. If the device doesn't enable fullscreen mode, the Emulate workspace turns off the Set To
Fullscreen option and disables it. The option remains off until you, or the content, explicitly changes the value. The
Emulate workspace handles device-dependent Screen Mode similarly, but the content can’t set the mode.
39
Change display options
1 In the Emulate workspace, select File > Open File, navigate to a file, and double-click the file.
2 Click Display.
3 Change the following options as necessary:
Backlight The Backlight slider enables you to decrease the brightness of the backlight as it would normally do when
going into sleep mode. Some mobile device users also purposely lower their backlight brightness to save battery power.
When designing mobile content, check if the content is visible with low backlight. (If you change the backlight settings,
the settings stay in place as you open different devices for testing on the Emulate workspace.)
Note: If the Timeout function is enabled, the Backlight slider is disabled. To enable the Backlight slider, turn off the
Timeout option.
Timeout Enables you to automatically test the timeout function. By default, this option is deselected. Selecting this
option enables the Backlight Timeout function. In the text fields, set the time, in seconds, for the backlight to time out.
The default setting is 4 seconds. Like on the actual device, after the backlight goes out because of inactivity, it turns on
again as soon as activity resumes. To ignore any timeout settings while you test, deselect the option again.
Reflections Enables you to simulate different environmental conditions in which to test the visual appearance of your
content.
Gamma Enables you to change the display gamma to test the visual appearance of the contents with different gamma
conditions. Defaults to 0 with a range of 100 to -100.
Contrast Enables you to change the display contrast to test the visual appearance of the contents under different
contrast conditions. Defaults to 0 with a range of 100 to -100.
Screen Mode (Flash Only) Enables you to change the display to Portrait, Landscape, Portrait +/- 90°, or Landscape +/-
90°, where + is clockwise and - is counterclockwise. Available only if the device being emulated supports multiple
screen modes.
Last updated 4/28/2011
Page 43

USING DEVICE CENTRAL
Test content in Adobe Device Central
Set To Fullscreen (Flash Only) Enables you to specify whether to set the display to Fullscreen. The default setting
depends on the device profile. Available only if the device being emulated supports fullscreen mode. The
FSCommand2 command can set this option.
fullScreen
The Web Rendering panel (web and Flash embedded in HTML)
To display the Web Rendering panel, emulate an HTML file in Device Central. In the Web Rendering panel, you can
enter any website address into the URL field to browse the Internet and preview a real, online website.
Use the Apple WebKit browser layout for rendering
To test Dreamweaver content, use the Web Rendering panel to see how an HTML file appears on a device that supports
the Apple WebKit browser layout.
1 In the Emulate workspace, select File > Open File, navigate to an HTML file, and double-click it.
2 Click Web Rendering.
3 The Web Rendering panel provides you with the following options:
• In URL, the current location of the page is displayed. You can enter a different URL for testing purposes.
• To navigate browsed pages, use the navigation buttons.
• To refresh the page being previewed, click the Reload This Page button.
• (CS5.5) To view the source code, or edit the custom style sheet, click the Options button to the right of the panel.
Select View Source, or Edit Custom CSS. Alternatively, you can right-click the page in the device profile, and
select View Source.
• (CS5.5) To preview the page using different magnification values, use the Zoom options. Click Reset zoom to
reset the display to 100% magnification. If you want only the magnification of the text changed, select Text Only.
• (CS5.5)To test the behavior of a page on browsers that do not support JavaScript or Style Sheets, disable the
corresponding options.
• Change the User Agent information, if necessary. A web server evaluates the changed information. Updating
the information doesn't affect local files on the system.
Note: HTML interpretation can vary among browsers, but the Apple WebKit option can help indicate whether
your content design works on a device screen.
40
More Help topics
“Preview mobile content with Adobe Device Central and Dreamweaver” on page 31
The Scaling panel (bitmap and video)
The Scaling panel is displayed only when you emulate an image or video file in Device Central. When it displays an
image file or movie, the Emulate workspace scales or crops the content to fit on the device, according to the
information in the device profile. You can use the options on the Scaling panel to test different scaling behaviors.
Change or scale image or video file
1 To open the Emulate workspace, do one of the following:
• From Device Central, select File > Open File, navigate to an image file, and double-click the file.
• In Photoshop or Illustrator, open a file. Select Save For Web And Devices, and click Device Central.
Last updated 4/28/2011
Page 44

USING DEVICE CENTRAL
Test content in Adobe Device Central
• In Adobe Premiere Pro, open a file. Select File > Export > Adobe Media Encoder. Select H.264 from the Format
list, and check Open In Device
Central.
• In Adobe Fireworks, open a file. Select File > Preview In Device Central.
2 Click Scaling.
3 To test different scaling behaviors, change the following options as necessary:
Use Original Size Emulates the image in original size.
Stretch To Screen Resizes the content disproportionately to fit the addressable screen size.
Fit Proportionally Resizes the content proportionally to fit the addressable screen. Select one of the buttons: Fit Width
And Height, Fit Width, or Fit Height.
Scale To Move the Scale To slider bar to the left (to scale down) or to the right (to scale up).
Fullscreen Mode (For video content only) Emulates switching the device to Fullscreen mode. For video playback,
many mobile devices offer a full-screen setting to enable devices with portrait orientation to better display video files
with a landscape orientation. Selecting the Fullscreen Mode option rotates the video 90° clockwise or counterclockwise. (Direction information comes from the device profile and can differ between devices.) To rotate the device,
click the Rotate buttons at the bottom of the Emulate workspace.
Note: In Device Central, the Fullscreen option is available only for devices that support full-screen mode.
41
The Alignment panel (bitmap and video)
The Alignment panel is displayed only when you emulate an image or video file in Device Central. Alignment sets the
position of an image or video file when it appears on a mobile device. Alignment can be important for an image or
video file that doesn’t fill the addressable screen size.
Change image or video alignment
1 To open the Emulate workspace, do one of the following:
• From Device Central, select File > Open File, navigate to an image file, and double-click the file.
• In Photoshop or Illustrator, open a file. Select Save For Web And Devices, and click Device Central.
• In Adobe Premiere Pro, open a file. Select File > Export > Adobe Media Encoder. Select H.264 from the Format
list, and check Open In Device
• In Adobe Fireworks, open a file. Select File > Preview In Device Central.
2 Click Alignment.
3 Click a horizontal and a vertical alignment button.
Note: Scaling and alignment changes are saved until a device is reloaded. Whenever you double-click to reload a
device, the device returns to the default alignment and scaling settings defined in the profile.
Central.
The Key Pad panel (Flash, bitmap, web, and video)
Use the Key Pad panel to simulate the effects of pressing number keys, arrow keys, and soft keys. Working of the keys
in this panel is similar to that of the Emulate workspace and the Detached view. However, sometimes the keypad’s
appearance differs as it is generic and not device specific.
The Key Pad testing areas are functionally identical. Multiple versions of testing are provided to ensure that you can
see both the keys and the behavior of the content.
Last updated 4/28/2011
Page 45

USING DEVICE CENTRAL
Test content in Adobe Device Central
The Key Pad panel has a pop-up menu that enables you to select different keypad input controls.
Numeric Keypad Use the Numeric Keypad to simulate the performance of the keypad entries for mobile devices.
QWERTY Keyboard Use the QWERTY Keyboard to simulate the performance of a keyboard for desktop applications.
Remote Control Use the Remote Control keypad to simulate the remote control key performance for Flash Lite for the
digital home devices and smartphone devices.
Game Controller Use the Game Controller to simulate the performance of the control keys of gaming devices.
The Flash Memory panel (Flash, web)
Use the Flash Memory panel to monitor the application’s memory use. You can also adjust various performance
parameters in your SWF file and SWF files embedded in HTML, to achieve maximum performance. Static and
Dynamic Heap values default to the respective sizes included in the device profiles. For example, some devices don't
have dynamic heap at all.
A graph reflects static and dynamic heap sizes with differently colored curves. The rightmost point in the curve reflects
the current memory usage (also expressed in KB below the curve). A process bar indicates the currently used memory
from the available memory of the device.
You can use the Flash Memory panel to make testing of rich media content more effective. For example, assume that
you have a SWF file that is too large to test on a specific device. Expand the static or dynamic memory, to view the file.
Return to Flash and optimize the file to reduce the size. Test the file again in Device
dynamic memory to see if the file appears accurately. As you test the file, you can watch the graph on the Flash Memory
panel to visually identify the large parts of the file. You can also use the Flash Memory panel to lower the Dynamic
Heap number to simulate other activities that are taking place on a mobile device.
Central, reducing the static or
42
Note: The Flash Memory consumption of HTML or images isn't shown. The Memory panel displays only the memory
used by SWF files embedded in an HTML file. Flash Player 10.1 and Flash Lite 4.0 use only dynamic memory, and Flash
doesn’t use static memory on these devices.
Change the static or dynamic heap size
When you change heap values, the changes are application-wide and are not saved on a per-device basis. Resetting to
default sizes sets all heap sizes back to their respective defaults, as specified in the profiles.
1 To open the Emulate workspace, do one of the following:
• From Device Central, select File > Open File, navigate to a SWF file, and double-click the file.
• In Flash, open a file, and select Control > Test Movie.
2 Click Flash Memory.
3 If testing your file requires a change in the actual heap size available on the device, click Edit.
4 Change the amount in the Static Heap or Dynamic Heap boxes.
The new amounts appear on the panel in red, indicating that they are customized and no longer the default
amounts for the selected device. To return to the default, accurate heap sizes for the selected device, click Reset.
Both heap sizes are reset to the default values. To reset a single heap size, click Edit > Reset, beside the respective
heap size field.
Last updated 4/28/2011
Page 46

USING DEVICE CENTRAL
Test content in Adobe Device Central
The Accelerometer panel (Flash)
Certain media applications use the Accelerometer class to get information from a native device accelerometer sensor.
Select the Accelerometer panel to simulate such rich media applications. For example, you can test a flight simulator
game that uses the orientation of the host device to steer an aircraft in 3D space.
43
Use the Accelerometer panel to simulate accelerometer class applications
The Accelerometer panel is enabled for SWF files with ActionScript 2.0 (Flash Lite 4) and ActionScript 3.0 (Flash Lite
4 and Flash Player 10.1) devices only.
1 To open the Emulate workspace, do one of the following:
• From Device Central, select File > Open File, navigate to a SWF file, and double-click the file.
• In Flash, open a file and select Control > Test Movie.
2 Click Accelerometer.
3 To test different rotation effects, select from the following options:
Flat Select the Flat option to view the movement of the accelerometer sensors in the horizontal direction. In the
Accelerometer panel, select the Three-Dimensional icon
and rotate the icon around the x-axis and y-axis. You
can view the effect in the Emulate workspace.
Upright
Accelerometer panel, select the Three-Dimensional icon
Select the Upright option to view the movement of the accelerometer sensors in the vertical direction. In the
and rotate the icon around the x-axis and y-axis. You
can view the effect in the Emulate workspace. If you hover around the edges of the device model, the cursor changes
to the rotate mode. If you hover at the center of the device model, you can rotate the device around the x-axis.
4 To test different sensitivity and shaking sensors of the device, select from the following options:
Sensitivity Select the Sensitivity slider to set the sensitivity percentage of the device. Alternatively, you can enter
the value in the Sensitivity field.
Last updated 4/28/2011
Page 47

USING DEVICE CENTRAL
Test content in Adobe Device Central
Shake Select the Shake direction of the device to test the effect of shaking the sensors of the device in different
directions. You can use the gravity axis points to shake the device in the forward-backward, left-right, and upwarddownward direction. The sensitivity and shake sensors are useful in devices that support shake-detection
applications. Select an axis point and click Play.
Alternatively, you can use the free form shake option. Press SHIFT+ left-click and hover on the device model.
Display redraw regions
Redraw regions allow you to see areas of your movie that are rendered and processed by the Flash Player.
❖ Right-click the file being previewed, and select Show Redraw Regions.
The Geolocation panel (Flash)
The Geolocation panel enables you to test media applications that use the Geolocation class. When you change the
values in the panel, the updates for the Geolocation are received in ActionScript.
1 To open the Emulate workspace, do one of the following:
• From Device Central, select File > Open File, navigate to a FLA file, and double-click the file.
• In Flash, open a file and select Control > Test Movie.
2 Click Geolocation.
3 Change the following options, as necessary:
Latitude Latitude value for north or south of the equator angular distance.
44
Longitude Longitude value for east or west of the prime meridian angular distance.
Altitude Altitude value for the distance measured above sea level.
H-Accuracy Horizontal accuracy of the position.
V-Accuracy Vertical accuracy of the position.
Heading Direction of movement with reference to true north.
Velocity Speed of the movement.
Send To Device Click to send the Geolocation parameters to the Flash Player for emulation.
Load GPX Enables you to import a GPX (GPS Exchange Format) file to emulate GPS (Global Positioning System).
The Geolocation panel enables you to emulate trackpoints, routepoints, or wavepoints included in a GPX file and
to navigate to specific points. You can specify the number of "Points Per Minute" for emulation. As an alternative,
use Scale Time To to set the duration for the playback of a GPX file. This feature is useful for the emulation of long
GPX files.
The Multitouch panel (Flash)
The Multitouch panel enables you to test media applications that use multiouch- class applications. You can select
multitouch devices from Device
Note: You can test applications with Flash Lite 4.0 and above in the Multitouch panel.
1 To open the Emulate workspace, do one of the following:
• From Device Central, select File > Open File, navigate to a SWF file, and double-click the file.
• In Flash, open a file, and select Control > Test Movie.
Central and test the multitouch sensors of an application in the Emulate workspace.
Last updated 4/28/2011
Page 48

USING DEVICE CENTRAL
Test content in Adobe Device Central
2 Click Multitouch.
3 Change the required options.
You can control the individual touch points with the mouse. If you click and hold the mouse, the touch points are
set and can be moved for testing.
Note: You can emulate up to two touch points. When you click the third time, the new touch point replaces the first touch
point.
Emulating gestures
Gestures combine multiple touch events into a single event. For example, the rotate gesture helps you rotate objects
onscreen by moving your two fingers in a circular motion on a touchpad or device.
Gestures are supported on devices supporting multi-touch screens running Flash Player 10.1 and later, Flash Lite 4, or
Adobe AIR 2 and later. They are also supported on iPhone applications created using Flash.
To emulate gestures supported by ActionScript 3.0 GestureEvent class in Device Central, press additional keys when
using a mouse for interaction.
For a video demonstration on using gestures in applications, see the Adobe TV video tutorial.
45
Emulate rotate and pan gestures
1 Open the SWF file that supports gestures.
2 Press the Alt key.
3 Click on the movie clip to create the first touchpoint.
4 Keeping the Alt key pressed, click at a different location to create the second touchpoint.
5 Do one of the following:
• Drag the second touchpoint around the first touchpoint.
• To move both the touchpoints simultaneously, press the Shift and Alt keys and drag.
Emulate other common gestures
Gesture Keyboard and mouse action
Swipe Press Alt, click, and move the mouse while keeping the mouse
Zoom Press Alt, click, click again, and move the mouse while keeping
Two finger tap Alt+ctrl+click
Press and tap Alt+click+ctrl+click
Device Central also supports native gestures if they are supported by your computer’s hardware. In this case you don’t
need emulation. The Flash and AIR sections of a device profile list the available gestures supported by a real device.
pressed.
the mouse pressed.
The Device Performance panel (Flash)
To tune your content file for maximum performance, adjust any combination of speed, rendering quality, and memory
use, before you run the emulation.
1 Select a device that you have calibrated.
Last updated 4/28/2011
Page 49

USING DEVICE CENTRAL
Test content in Adobe Device Central
2 If memory is a factor, open the Flash Memory panel, click Edit, and change the value for Static Heap, Dynamic
Heap, or both.
You can enter values higher or lower than the default. You can set the static heap value, which is guaranteed, to a
value higher than the default. This setting allows you to downsize the application step-by-step, until it meets the
device constraints. You can reduce the dynamic heap size to emulate cases where other processes on the device
could consume the dynamic memory.
Change static and dynamic heap size from the Memory panel.
3 Select Simulate Performance.
4 If execution speed is a factor, adjust the speed. On the Device Performance panel, move the Speed slider to the right
or left, to increase or decrease the execution speed. The default application execution speed is 100%, which is
relative to the performance category as defined in the database.
Note: The slider position is saved on a per-device basis.
46
5 If rendering quality is a factor, adjust the rendering quality. The default is Medium. Increasing the quality results
in better visual appearance, but usually at the cost of a slower refresh rate (performance).
If the application uses enough memory to exceed either heap size you specified on the memory panel, the player
stops. However, the frame at which the player stopped remains displayed to show you where the high memory
usage occurred. The Output panel displays an Out Of Memory error.
6 To show performance on the selected mobile device (not your computer), click Emulate Performance.
Note: The category listed on the Device Performance panel is derived from the calibration process and is the way that
Adobe groups devices based on performance. Comparing the categories of different mobile devices shows which are
higher performing devices.
About device calibration
During the initial device emulation (that is, when Simulate Performance isn’t checked), the Emulate workspace runs
with full desktop or laptop speed. To accurately emulate device performance, calibrate each device on the Emulate
workspace.
To calibrate the device, the Emulate workspace runs a test application and compares the test result with the result
stored in the database. To obtain the stored results, run the same test application on the actual device. Device
derives an index number based on the comparison. The index number enables Device
slow down the computer to emulate the device. It also gives Device
Central a way to group devices into Performance
Central to know how much to
Index categories. The categories let you compare device performance (that is, a high index number indicates a highperforming device). Player version, display size, heap size, monitor size, and the computer's memory consumption all
affect the calibration result.
Central
Most of the Device Performance options, except for Rendering and Calibrate, remain disabled for any device that isn’t
calibrated. After you perform the first calibration for a device, all performance options are enabled for that device.
Last updated 4/28/2011
Page 50

USING DEVICE CENTRAL
Test content in Adobe Device Central
To achieve accurate emulation results, perform device calibration frequently because other processes running on your
computer affect performance.
Calibrate a device
1 To open the Emulate workspace, do one of the following:
• From Device Central, select File > Open File, navigate to a SWF file, and double-click the file.
• In Flash, open a file, and select Control > Test Movie.
2 Click Device Performance.
3 Click Calibrate.
A progress bar appears as the calibration proceeds.
4 To enable all options, select Simulate Performance.
47
Calibrate a device from the Performance panel.
The Device Status panel (Flash)
The Device Status panel enables you to test how your content behaves under various conditions, such as specific
devices, language, time zone, date and time, and volume.
About language settings in Device Central
Changing the Language setting displays the emulated content using the fonts that are associated with the device in your
preferences (In Windows, Edit
displays fonts that are similar to fonts on the actual device. If you have the actual device font, change your font mapping
to that font, to emulate the content as accurately as possible.
When you change the Language setting on the Device Status panel, ensure that a matching font is installed on your
computer and mapped to the language in Preferences. For example, you change the Device
to Japanese. However, you don’t have any Japanese fonts installed or mapped in Preferences. The Emulate workspace
doesn’t display text in Japanese.
Note: The Device Central Language setting is comparable to the Flash Locale setting. The setting applies to values
returned from the host environment, such as Flash Player or the device operating system.
Advanced users familiar with XML can extend the list of languages provided through the Language combo box. To do
this task, edit the devicelanguages.lng file in the Devices folder where Device
default location is C:\Documents and Settings\username\Local Settings\Application Data\Adobe\Adobe
Central CS5. In Windows Vista®, the default location is C:\Users\username\AppData\Local\Adobe\Adobe
Device
Central CS5. In Mac OS, the default location is: user folder/Library/Application Support/Adobe/Adobe
Device
Central CS5/Devices.
Device
> Preferences; in Mac OS, Device Central > Preferences). The Emulate workspace
Central language setting
Central is installed. In Windows® XP, the
More Help topics
“Change the application language” on page 9
Last updated 4/28/2011
Page 51

USING DEVICE CENTRAL
Test content in Adobe Device Central
Change the language, time zone, date, or time
For rich media applications, the Emulate workspace provides a Device Status panel. The data on the Device Status
panel can be accessed through FSCommands in rich media content. The Emulate workspace keeps Device Status
settings with the application; they aren’t saved with the device.
Setting the time zone issues a GetTimezoneOffset()FSCommand. For example, you can test a script that performs a
specific action when you switch time zones. The time zone options provided follow the same pattern as the Time Zone
settings on the Windows system control panel.
Setting the date or time issues a getDate() or getTime() FSCommand. These commands provide the date and time
information in the device’s operating system to the rich media application.
On the Device Status panel, choose a different language, time zone, date, or time.
Change the volume or battery level
You can change the volume or battery level to simulate actual conditions on a device. For example, you can simulate
the behavior of the device when the battery level is 10%. This feature is helpful to test whether a low battery indicator
appears when the battery reaches a certain level.
1 To open the Emulate workspace, do one of the following:
• From Device Central, select File > Open, navigate to a FLA file, and double-click the file.
• In Flash, open a file, and select Control > Test Movie.
2 Click Device Status.
3 Move the Volume or Battery level slider bar to increase or decrease the level.
4 Select Charger, to simulate an external power source.
48
The Network Status panel (Flash)
In Flash Lite, you can add commands and properties to obtain connectivity and network status information. The
Central Network Status panel has several options that correspond to network properties with values that you
Device
get using
• Name: GetNetworkName (type any custom network name for the emulator to return for testing)
• Generation: GetNetworkGeneration
• Connection: GetNetworkConnectStatus
• Status: GetNetworkStatus
• Signal: GetSignalLevel
Note: For details about these commands, see the Flash Lite documentation.
Change network information
The Network Status panel doesn’t simulate actual network conditions, as many variables are involved. However, the
panel can test certain conditions. For example, it can test ActionScript code in a content file designed to display an
alert, if no network is available.
1 To open the Emulate workspace, do one of the following:
2 Click Network Status.
fscommand2() commands.
• From Device Central, select File > Open File, navigate to a FLA file, and double-click the file.
• In Flash, open a file, and select Control > Test Movie.
Last updated 4/28/2011
Page 52

USING DEVICE CENTRAL
Test content in Adobe Device Central
3 Change the settings as necessary.
The Network Performance panel (Flash and web)
The Network Performance panel tests the behavior of Flash and web content when it's requested and served over the
mobile network, as follows:
• You run your SWF file or HTML file on the simulator.
• Device Central communicates with the server directly over the intranet or Internet.
• Device Central simulates the mobile network and device behavior as you run the application.
Mobile application performance depends on network speed and responsiveness. Therefore, it is important to test
applications with realistic network behavior. This issue is important with content such as photos, which can require
transmitting large amounts of data. If a file is large and the network is slow, the user must wait for a long time before
the image loads and appears on the screen.
Simulate network behavior to test the application responsiveness in the Network Performance panel. You can quickly
test multiple mobile devices with various network types under differing transmission conditions.
Note: Test on a real device and under real network conditions before you deploy the application.
The Network Performance panel controls the following network characteristics:
49
• Download speed
• Upload speed
• Latency (time between a request and a response)
• Network availability
Note: The Output panel can display network traffic, including incoming and outgoing headers and data. To show the
information, select Filter > Network Traffic in the Output panel. For more information, see
and web)” on page 38.
“The Output panel (Flash
Test the effect of network performance
1 Start the test SWF file or HTML file. For example, in Flash, select Control > Test Movie, or double-click a SWF file
in the Custom Project window Files list.
2 Configure Device Central with the required device emulator and emulator behavior.
3 In the Network Performance panel, specify the network behavior:
• Network Availability
• Upload and Download speeds
• Latency
4 Follow your test procedure to use the mobile application.
• The Network Performance panel displays the bytes uploaded and downloaded since the application started or
you reset the counter.
• The emulated device shows how the user views the behavior.
Change the Download, Upload, and Latency settings to test another configuration. Before you repeat the test or
start a new one, you can click the Reset button to clear the traffic count values.
Last updated 4/28/2011
Page 53

USING DEVICE CENTRAL
Test content in Adobe Device Central
Network Available option
The Network Available option turns network access on/off. Deselect this option if the test doesn’t require the network
and you don’t want to influence the content transfer. For example, turn this option off if your SWF file includes
FSCommand functions that ask the device for the network name or signal strength. (You use the Network Status panel
for these tests, which don’t depend on network performance.) If the network is available and the device downloads
content slowly, the FSCommand test also slows down, although it doesn’t use the network.
You also use the Network Available option to test application behavior when the network becomes unavailable or is
intermittently available.
Note: The Connection control of the Network Status panel doesn’t affect network availability. If the Connection control
is set to Not Connected, tests still send and receive data from the network. Only the Network Available option can disable
network traffic. The Network Status panel controls set the emulator responses to FSCommand functions that get network
status information only.
Download and upload speeds
The Download option lets you select from a list of ten speeds typical of different network types and capabilities. The
speeds range from 9.6 Kb/s, for a limited-speed 2G GSM network, to 6.0 mb/s for a high-capacity WiMAX network.
The default speed is unlimited; the test runs at the speed of your computer.
The upload list contains five options: Unlimited, and four values that are fractions of the download selection. For this
reason, always select the download speed first. The default upload speed is one half the download speed, or unlimited
if the download speed is unlimited.
50
Latency
The Latency control sets the time between when the SWF file requests a response from the server and the device loads
the first data. You can set a latency from 0 to 10000 milliseconds (10 seconds).
The latency setting affects each request-response interaction. If an application makes multiple requests (for example,
to fill several display boxes), the download is delayed each time by the specified latency.
Traffic count
The traffic counters show the amount of uploaded and downloaded data.
• The upper counter, indicated by a Down Arrow , shows the number of bytes downloaded.
• The lower counter, indicated by an Up Arrow , shows the number of bytes uploaded.
• The Reset button resets both counters simultaneously to zero. Use this button when you start a new test with the
same SWF file as the previous test.
The Persistent Storage panel (Flash)
The Flash Lite version of the ActionScript SharedObject class offers persistent data storage on the device. It allows SWF
files to save data to the device when it is closed and load that data from the device when it is played again. For more
information, see the Flash Lite 2.x documentation.
You can use the Device Central Persistent Storage panel to determine how full storage is on a device. The Used/Free
indicator is a per-device value, so if multiple SWF files write to the persistent storage, the value is the sum of all their data.
Last updated 4/28/2011
Page 54

USING DEVICE CENTRAL
Test content in Adobe Device Central
Change persistent storage amount
1 To open the Emulate workspace, do one of the following:
• From Device Central, select File > Open File, navigate to a SWF file, and double-click the file.
• In Flash, open a file and select Control > Test Movie.
2 Click Persistent Storage.
3 To clear the storage for the device you are emulating, click Empty.
The Emulate workspace removes all persistent objects for all content that ran on that device, and runs your content
again.
Note: The Flash Lite version of the ActionScript SharedObject class doesn’t support sharing data between different
SWF files; it even considers a modified version of the same file as a different file. As a result, when testing the same file
over and over again, the persistent storage can grow large quickly.
The Security panel (Flash Lite 3.x and above and web)
In Flash Lite 2.x, local SWF files can interact with other SWF files and load data from remote or local sources. This
interaction creates security vulnerability. This vulnerability is because a local SWF file can access private data stored
in known locations on the phone. The SWF file can send the data back to the content author via an HTTP connection.
51
Flash Lite 3.0 and above introduced a new security model based on the Flash Player 8 security model. All SWF files are
placed in a “sandbox” when they are loaded into the Flash Lite player. SWF files are assigned to different sandboxes
depending on the option selected. The option is selected in the Flash Lite Publish Settings dialog’s Local Playback
Security list when the SWF file was published.
• Access Local Files Only > Default (Local Untrusted) Sandbox
SWF files placed in the default sandbox can access external assets as specified at the time they were published. The
SWF files can have access to either the file system or to the network, but not both.
• Access Network Only > Local Trusted Sandbox
SWF files placed in the local trusted sandbox can freely access assets anywhere on the device’s file system or on the
network.
For more information, see the documentation for Flash Lite 3.x and above and the documentation for Flash Player 8
and above.
Note: This security scheme affects almost all ActionScript that involves data loading or cross-scripting, including common
functions like
getURL, loadMovie, loadMovieNum, loadVars, loadSound, XMLSocket.send, and XMLSocket.load.
For a comprehensive list of all functionality that affects security, see Flash Player 8 Security-Related APIs (PDF) on the
Flash Player Developer Center website.
You can test the effect of the security setting specified when a SWF file was published based on the behavior of the SWF
content.
1 Open a SWF file in Device Central.
2 Select a device that runs a Flash Lite 3.x player or above. To determine the Flash support for devices, group devices
in the Test Devices panel by Player Version.
3 In the Security panel, choose Default Sandbox to test the behavior of local untrusted SWF files.
4 Choose Local Trusted Sandbox to test the behavior of local trusted SWF files. Check the Apply To All Loaded
Movies option, to apply this setting to all movies (SWF files) currently loaded in Device
Central.
Last updated 4/28/2011
Page 55

USING DEVICE CENTRAL
Test content in Adobe Device Central
Debug an ActionScript 3.0 file
You can use Device Central to debug an ActionScript 3.0 code for the SWF files created for devices supporting Flash
Player 10.1 and Flash Lite 4. Use Adobe Flash Professional CS5 to add ActionScript 3.0 code and set breakpoints for
the code. Simulate content in Device
optimize your content for the targeted devices.
1 In Flash, open a SWF file supporting the player version (Flash Player 10.1 or Flash Lite 4.0) and publish the file.
2 Set breakpoints.
3 Select Debug > Debug Movie In Device Central.
The SWF file is emulated in Device Central, and the Output panel displays the debugging notifications.
Note: Terminating a debug session in Flash rewinds the file in the Device Central Emulate workspace.
Central to view the debug notifications. The debugging message enables you to
52
Last updated 4/28/2011
 Loading...
Loading...