Page 1

Using
ADOBE® DEVICE CENTRAL CS4
Page 2

Copyright
© 2008 Adobe Systems Incorporated. All rights reserved.
Protected by U.S. Patents 5,546,528; 5,870,091; 6,411,730; 6,711,557; 6,964,051; 6,970,749; Patents pending in the U.S. and other countries.
Using Adobe® Device Central 2.1 for Windows® and Mac OS
If this guide is distributed with software that includes an end user agreement, this guide, as well as the software described in it, is furnished under license and
may be used or copied only in accordance with the terms of such license. Except as permitted by any such license, no part of this guide may be reproduced, stored
in a retrieval system, or transmitted, in any form or by any means, electronic, mechanical, recording, or otherwise, without the prior written permission of Adobe
Systems Incorporated. Please note that the content in this guide is protected under copyright law even if it is not distributed with software that includes an end
user license agreement.
The content of this guide is furnished for informational use only, is subject to change without notice, and should not be construed as a commitment by Adobe
Systems Incorporated. Adobe Systems Incorporated assumes no responsibility or liability for any errors or inaccuracies that may appear in the informational
content contained in this guide.
Please remember that existing artwork or images that you may want to include in your project may be protected under copyright law. The unauthorized
incorporation of such material into your new work could be a violation of the rights of the copyright owner. Please be sure to obtain any permission required
from the copyright owner.
Any references to company names in sample templates are for demonstration purposes only and are not intended to refer to any actual organization.
Adobe, the Adobe logo, Adobe Premiere, ActionScript, After Effects, Captivate, Creative Suite, Dreamweaver, Flash, Flash Lite, Illustrator, and Photoshop are
either registered trademarks or trademarks of Adobe Systems Incorporated in the United States and/or other countries.
Windows is either a registered trademark or trademark of Microsoft Corporation in the United States and/or other countries. Macintosh and Mac OS are
trademarks of Apple Inc., registered in the U.S. and other countries. All other trademarks are the property of their respective owners.
This product contains either BISAFE and/or TIPEM software by RSA Data Security, Inc.
This product includes software developed by the Apache Software Foundation (www.apache.org).
Portions copyright 2000 Group 42, Inc. and the Contributing Authors.
MD5.CPP - RSA Data Security, Inc., MD5 message-digest algorithm. Copyright © 1991-2, RSA Data Security, Inc. Created 1991. All rights reserved.
Flash video compression and decompression is powered by On2 TrueMotion video technology. Portions © 1992-2005 On2 Technologies, Inc. All Rights
http://www.on2.com.
Reserved.
This product includes software developed by the OpenSymphony Group (http://www.opensymphony.com/).
Portions of technology licensed by Nellymoser, Inc. (www.nellymoser.com)
Sorenson Spark™ video compression and decompression technology licensed from Sorenson Media, Inc.
MPEG Layer-3 audio compression technology licensed by Fraunhofer IIS and THOMSON multimedia (http://www.iis.fhg.de/amm/).
MPEG Layer-3 audio coding technology licensed from Fraunhofer IIS and Thomson.
mp3 Surround audio coding technology licensed from Fraunhofer IIS, Agere Systems and Thomson. mp3PRO audio coding technologies licensed from Coding
Technologies, Fraunhofer IIS and Thomson Multimedia.
Adobe Systems Incorporated, 345 Park Avenue, San Jose, California 95110, USA.
Notice to U.S. Government End Users: The Software and Documentation are “Commercial Items,” as that term is defined at 48 C.F.R. §2.101, consisting of
“Commercial Computer Software” and “Commercial Computer Software Documentation,” as such terms are used in 48 C.F.R. §12.212 or 48 C.F.R. §227.7202,
as applicable. Consistent with 48 C.F.R. §12.212 or 48 C.F.R. §§227.7202-1 through 227.7202-4, as applicable, the Commercial Computer Software and
Commercial Computer Software Documentation are being licensed to U.S. Government end users (a) only as Commercial Items and (b) with only those rights
as are granted to all other end users pursuant to the terms and conditions herein. Unpublished-rights reserved under the copyright laws of the United States.
Adobe agrees to comply with all applicable equal opportunity laws including, if appropriate, the provisions of Executive Order 11246, as amended, Section 402
of the Vietnam Era Veterans Readjustment Assistance Act of 1974 (38 USC 4212), and Section 503 of the Rehabilitation Act of 1973, as amended, and the
regulations at 41 CFR Parts 60-1 through 60-60, 60-250, and 60-741. The affirmative action clause and regulations contained in the preceding sentence shall be
incorporated by reference.
Page 3

Contents
Chapter 1: Getting started
Activation and registration . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
Help and support . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2
Services, downloads, and extras . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2
What’s new in Adobe Device Central . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 4
Chapter 2: Introducing Adobe Device Central
About Adobe Device Central . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 6
Work area components . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 6
Keyboard shortcuts . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 8
Device Central preferences . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 9
Chapter 3: Managing device profiles
Working with device profiles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 11
Searching device profiles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 12
About the online and local libraries . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 14
Managing device sets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 14
iii
Chapter 4: Create and preview mobile content
Using Adobe Device Central with other Adobe software . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 17
Chapter 5: Test content in Adobe Device Central
Testing with the Emulator tab . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 25
The testing panels . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 28
Using scripts to automate testing . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 41
Obtaining information from the Flash Output window . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 44
Chapter 6: Mobile projects
Mobile project basics . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 45
Using Device Central project interfaces . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 47
Managing resource files . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 48
Managing devices . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 49
Using tasks . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 50
Device Central projects and Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 52
Index ................................................................................................................53
Page 4

Chapter 1: Getting started
Before you begin working with your software, take a few moments to read an overview of Adobe® Help and of the many
resources available to users. You have access to instructional videos, plug-ins, templates, user communities, seminars,
tutorials, RSS feeds, and much more.
Activation and registration
Help with installation
For help with installation issues, see the Installation Support Center at www.adobe.com/go/cs4install.
License activation
During the installation process, your Adobe software contacts Adobe to complete the license activation process. No
personal data is transmitted. For more information on product activation, visit the Adobe website at
www.adobe.com/go/activation.
1
A single-user retail license activation supports two computers. For example, you can install the product on a desktop
computer at work and on a laptop computer at home. If you want to install the software on a third computer, first
deactivate it on one of the other two computers. Choose Help
> Deactivate.
Register
Register your product to receive complimentary installation support, notifications of updates, and other services.
❖ To register, follow the on-screen instructions in the Registration dialog box, which appears after you install the
software.
If you postpone registration, you can register at any time by choosing Help > Registration.
Adobe Product Improvement Program
After you use your Adobe software a certain number of times, a dialog box may appear asking whether you want to
participate in the Adobe Product Improvement Program.
If you choose to participate, data about your use of Adobe software is sent to Adobe. No personal information is
recorded or sent. The Adobe Product Improvement Program only collects information about which features and tools
you use and how often you use them.
You can opt in to or out of the program at any time:
• To participate, choose Help > Adobe Product Improvement Program and click Yes, Participate.
• To stop participating, choose Help > Adobe Product Improvement Program and click No, Thank You.
Page 5

USING ADOBE DEVICE CENTRAL CS4
Getting started
ReadMe
A ReadMe file for your software is available online and on the installation disc. Open the file to read important
information about topics such as the following:
• System requirements
• Installation (including uninstalling the software)
• Activation and registration
• Font installation
• Troubleshooting
• Customer support
• Legal notices
Help and support
Community Help
Community Help is an integrated environment on adobe.com that gives you access to community-generated content
moderated by Adobe and industry experts. Comments from users help guide you to an answer. Search Community
Help to find the best content on the web about Adobe products and technologies, including these resources:
2
• Videos, tutorials, tips and techniques, blogs, articles, and examples for designers and developers.
• Complete online Help, which is updated regularly and is more complete than the Help delivered with your product.
If you are connected to the Internet when you access Help, you automatically see the complete online Help rather
than the subset delivered with your product.
• All other content on Adobe.com, including knowledgebase articles, downloads and updates, Developer
Connection, and more.
Use the help search field in your product’s user interface to access Community Help. For a video of Community Help,
www.adobe.com/go/lrvid4117_xp.
see
Other resources
Printed versions of the complete online Help are available for the cost of shipping and handling at
www.adobe.com/go/store. Online Help also includes a link to the complete, updated PDF version of Help.
Visit the Adobe Support website at www.adobe.com/support to learn about free and paid technical support options.
Services, downloads, and extras
You can enhance your product by integrating a variety of services, plug-ins, and extensions in your product. You can
also download samples and other assets to help you get your work done.
Page 6

USING ADOBE DEVICE CENTRAL CS4
Getting started
Adobe creative online services
Adobe® Creative Suite® 4 includes new online features that bring the power of the web to your desktop. Use these
features to connect with the community, collaborate, and get more from your Adobe tools. Powerful creative online
services let you complete tasks ranging from color matching to data conferencing. The services seamlessly integrate
with desktop applications so you can quickly enhance existing workflows. Some services offer full or partial
functionality when you’re offline too.
Visit Adobe.com to learn more about available services. Some Creative Suite 4 applications include these initial
offerings:
Kuler™ panel Quickly create, share, and explore color themes online.
Adobe® ConnectNow Collaborate with dispersed working teams over the web, sharing voice, data, and multimedia.
Resource Central Instantly access tutorials, sample files, and extensions for Adobe digital video applications.
For information on managing your services, see the Adobe website at
http://www.adobe.com/go/learn_creativeservices_en.
Adobe Exchange
Visit the Adobe Exchange at www.adobe.com/go/exchange to download samples as well as thousands of plug-ins and
extensions from Adobe and third-party developers. The plug-ins and extensions can help you automate tasks,
customize workflows, create specialized professional effects, and more.
3
Adobe downloads
Visit www.adobe.com/go/downloads to find free updates, tryouts, and other useful software.
Adobe Labs
Adobe Labs at www.adobe.com/go/labs gives you the opportunity to experience and evaluate new and emerging
technologies and products from Adobe. At Adobe Labs, you have access to resources such as these:
• Prerelease software and technologies
• Code samples and best practices to accelerate your learning
• Early versions of product and technical documentation
• Forums, wiki-based content, and other collaborative resources to help you interact with like-minded users.
Adobe Labs fosters a collaborative software development process. In this environment, customers quickly become
productive with new products and technologies. Adobe Labs is also a forum for early feedback. The Adobe
development teams use this feedback to create software that meets the needs and expectations of the community.
Adobe TV
Visit Adobe TV at http://tv.adobe.com to view instructional and inspirational videos.
Extras
The installation disc contains a variety of extras to help you make the most of your Adobe software. Some extras are
installed on your computer during the setup process; others are located on the disc.
Page 7

USING ADOBE DEVICE CENTRAL CS4
Getting started
To view the extras installed during the setup process, navigate to the application folder on your computer.
• Windows®: [startup drive]\Program Files\Adobe\[Adobe application]
• Mac OS®: [startup drive]/Applications/[Adobe application]
To view the extras on the disc, navigate to the Goodies folder in your language folder on the disc. Example:
• /English/Goodies/
What’s new in Adobe Device Central
To see a video tutorial introducing Adobe Device Central CS4, visit the Adobe website at
www.adobe.com/go/lrvid4062_dc.
Adobe Captivate Support Adobe Device Central supports selecting devices and testing content for Adobe Captivate®.
You can find the best preset screen sizes for targeted devices or select a custom size. While working in Adobe Captivate,
you can switch back and forth to Device Central to test the content. See
Central and Adobe Captivate” on page 21 for more information. (Adobe Captivate support is available in
Adobe Device Central 2.1.)
Online device library The online device library (or online library) always contains the latest device updates, which you
can download at any time. If you have already downloaded the device, your local library indicates that an update is
available in the online library. You can download the update with a single click. See
libraries” on page 14 for more information.
“Create mobile content with Adobe Device
“About the online and local
4
Scripted testing Adobe Device Central supports batch-processing of test scripts. You can record test scripts for one
device and run the test scripts on multiple devices. Also, you can include snapshot taking as part of the test script.
Snapshot logs can be saved as Adobe® PDF or HTML for presentation purposes. See
“Using scripts to automate testing”
on page 41 for more information. To see a video tutorial about automating the testing of mobile content, visit the
Adobe website at www.adobe.com/go/lrvid4063_dc.
Snapshots You can take snapshots at certain frames on various devices, and then view the snapshots in a log. In this
way, you can quickly see any problems with the images. With snapshots, you can also preview how mobile content
(bitmap, Adobe Flash Lite™, video) appears on a selection of devices. You can export snapshots to HTML for easy
viewing by collaborators. Finally, you can incorporate the taking of snapshots into test scripts that you create. See
“About snapshots” on page 27 for more information.
Network performance simulation You can use the controls on the new Network Performance testing panel to throttle
throughput and emulate the latency of various wireless networks (2G/GSM, GPRS/EDGE, 3G) to simulate your
Lite content’s performance in real life. You can trace details on incoming and outgoing network traffic in the
Flash
Flash Output window. See
Log window The Log window stores snapshots, including manual snapshots or snapshots created as part of a scripted
“The Network Performance panel (Flash)” on page 38 for more information.
test session. The Log window also serves as an output window for automated test results. When you view the results
of batch tests of multiple devices or test scripts, the Log window organizes output by test session. See
“About the Log
window” on page 43 for more information.
Mobile project management Use the Project menu commands to manage and save all assets, device profiles, and
export options related to a mobile project in one central location. The mobile project file (an XML file that references
files anywhere on your system) includes information about what resource files (FLA, PSD, AI, SWF, PNG, GIF), device
profiles, and output tasks are related to the project. Projects can be shared among users by exporting and importing
(as an ADCP project file). New Flash documents can be added automatically to the current project. See
“Mobile project
Page 8

USING ADOBE DEVICE CENTRAL CS4
Getting started
basics” on page 45 for more information. To see a video tutorial about managing mobile projects, visit the Adobe
website at www.adobe.com/go/lrvid4103_dc.
Video recording You can create a video recording (QuickTime MOV file) of a bitmap, video, or Flash Lite application
showing its different parts and how the user would navigate through them. Collaborators, clients, and testers can
review exported video on any computer without the necessity of having Creative Suite installed. See
“About recording
video” on page 27 for more information.
Improved video integration Improvements in video integration include support for FLV file emulation and
recommended mobile export presets for Adobe Media Encoder. You can also preview video output from After Effects®
and Adobe Premiere® Pro in Adobe Device Central, as well as emulate FLV files in Flash Lite 3.0 content.
After Effects integration: Device compositions Select devices in Device Central and automatically set up an
Effects project (dimensions, render settings, and so on) that targets those devices. Preview the different device
After
compositions in After Effects and test in Device Central. See
“Create After Effects compositions for playback on mobile
devices” on page 22 for more information. To see a video tutorial about creating compositions for mobile devices, visit
the Adobe website at www.adobe.com/go/lrvid4110_xp.
Export options: automation of mobile content packaging and deployment You can define project-specific output
services (Copy To File System, Send To Bluetooth Device, Upload To FTP Server). Once defined, these output services
can be directly triggered from Adobe Device Central. See
“Using tasks” on page 50 for more information.
5
Page 9

Chapter 2: Introducing
6
Adobe
Adobe® Device Central offers a way for developers of mobile content to test their work on a wide variety of mobile
devices. Device Central works with content developed on many different Adobe products as well.
Device Central
About Adobe Device Central
Adobe Device Central provides mobile content developers and testers with a way to create and preview mobile content
on a large variety of devices. Device Central displays realistic skins of a wide range of mobile devices that show:
• What the devices look like
• How your content appears on those devices
You can interact with emulated devices more as you do with actual devices, including testing performance levels,
network states, memory, battery power levels, and types of lighting.
Device Central provides a library of devices to choose from. Each device has a profile that contains information about
the device, including the media and content types it supports (that is, the content that can be used on an individual
device, such as screen savers, wallpaper, and stand-alone Adobe Flash® Player). You can search through available
devices, compare multiple devices, and create custom sets of the devices you use most.
Device Central supports different media formats including Adobe Flash®, bitmap, video, and web formats. You can use
different media formats to create different types of content, such as screen savers or wallpaper.
See also
“About content types” on page 29
“Working with device profiles” on page 11
“Testing with the Emulator tab” on page 25
Work area components
The left side of the Device Central work area contains device sets and libraries for managing devices. The right side of
the screen gives detailed information (either a profile or emulation) about what you have selected on the left. The main
components of the Device Central work area are:
Device Sets panel To create custom device sets, drag icons (or copy and paste) from the Online Library or Local
Library panels into the Device Sets panel. Over time, you will probably create custom sets to test content and projects.
To share device sets among team members, import and export sets.
Local Library panel Shows a group of generic Flash Lite™ devices initially. The Local Library panel also shows the
mobile devices that you have downloaded into Device Central from the online library. The Local Library panel lists the
devices that you can use to test content. If a device profile has been updated online since you downloaded it, its icon
changes to orange.
Page 10

USING ADOBE DEVICE CENTRAL CS4
Introducing Adobe Device Central
By default, the devices in the library panels are grouped by manufacturer and sorted by name. To group the devices
using different criteria, click the Grouping menu
and choose from the list. If you select None, all available devices
are shown as one list, sorted alphabetically by name.
In each group, devices are, by default, listed alphabetically by name, and additional columns provide information
specific to each device. To see all information, move the slider to the right until the Name, Display Size, Flash Lite, and
Color Depth columns appear.
Online Library panel Shows all the devices that are available to download to the local library, device sets, or a mobile
project.
Like the Local Library panel, the devices in the Online Library panel are grouped by manufacturer and sorted by name
by default. You can change the groupings as you do for the local library.
To refresh your view of the online library, click the icon . To hide or view the left side of the work area, click the
expand and collapse buttons. You can also open and close individual panels on the left side.
Device Profiles tab Shows detailed information about devices. Different screens show general information and
specific details for Flash, bitmap, video, and web. The Device Profiles tab can show one or multiple devices. (The same
information is displayed about a device whether you view the device individually or as part of the multiple view.)
When one device is shown on the tab, the first line of information across the top lists the media types that the device
supports, such as Flash, bitmap, video, and web, in addition to general information. Click a media type to show more
information about the content types supported. For example, if you click the media type Bitmap, the content types
Fullscreen, Screen Saver, and Wallpaper are common.
7
When you select multiple devices from the local library to view on the Device Profiles tab, you can change the order
in which the devices are displayed by dragging devices to a new location on the tab. (You can also drag any device from
the Device Profiles tab into a set in the Device Sets panel.)
New Document tab Displays the interface for creating a mobile document in Flash, Adobe Photoshop®,
Illustrator®, or Adobe Captivate®. This tab appears when you issue the command to create a mobile document
Adobe
in one of the applications listed. (For Adobe® After Effects®, the tab is called New Composition.) For example, in Flash,
the command is Create New
Document tab from Device Central by selecting File
> Flash Mobile Document. (Alternatively, you can create a FLA file and display the New
> New Document In > Flash.)
The options that appear on the New Document tab depend on the type of document you are creating. For example,
when you create a Flash document, you select a Flash Player version, an ActionScript® version, and content type.
(Adobe Captivate support is available in Adobe Device Central 2.1.)
Emulator tab Shows the testing interface. The Emulator tab is designed to simulate how content (for example, a SWF
file or Photoshop image) appears on a specific mobile device. With Flash, the Emulator tab opens when you are
working in a FLA file and issue the Control
> Test Movie command to export or test the file. Only one device can be
emulated at a time. To select a different device, double-click a device name in the Device Sets panel or any library panel.
Testing panels Collapsible panels for testing and performance tuning appear on the right of the emulator tab. The
panels that appear depend on what type of file you are testing. See
“The testing panels” on page 28 for information.
For a tutorial on the Device Central workspace, see http://www.adobe.com/go/vid0184.
See also
“Working with device profiles” on page 11
“Testing with the Emulator tab” on page 25
Device Central workspace tutorial
Page 11

USING ADOBE DEVICE CENTRAL CS4
Keyboard shortcuts
The following commands have keyboard shortcuts:
Commands Windows key Mac OS X key
Device Central > Preferences Ctrl + K Cmd + K
Device Central > Hide Device Central Cmd + H
Device Central > Hide Others Option + Cmd + H
File > Open Ctrl + O Cmd + O
File > New Project Ctrl +N Cmd +N
File > Jump To Flash Ctrl + Shift + O Option + Cmd + O
File > Close Ctrl + W Cmd + W
File > Save Ctrl + S Cmd + S
File > Save As Shift + Ctrl + S Shift + Cmd + S
File > Take Snapshot Ctrl + R Cmd + R
8
Introducing Adobe Device Central
File > Start Recording Video Presentation File > Stop Recording
Video Presentation
File > Quit (Windows) Device Central > Quit Device Central
OS)
(Mac
Edit > Undo Ctrl + Z Cmd + Z
Edit > Redo Ctrl + Shift + Z Cmd + Shift + Z
Edit > Cut Ctrl + X Cmd + X
Edit > Copy Ctrl + C Cmd + C
Edit > Paste Ctrl + V Cmd + V
Edit > Select All Ctrl + A Cmd + A
Edit > Preferences (Windows) Device Central > Preferences
OS)
(Mac
View > Zoom In Ctrl + + Cmd + +
View > Zoom Out Ctrl + - Cmd + -
View > Magnification > 400% Ctrl + 4 Cmd + 4
View > Magnification > 300% Ctrl + 3 Cmd + 3
View > Magnification > 200% Ctrl + 2 Cmd + 2
View > Magnification > 100% Ctrl + 1 Cmd + 1
Ctrl + Shift + R Cmd + Shift + R
Ctrl + Q Cmd + Q
Ctrl + K Cmd + K
View > Detached View Ctrl + Shift + D Cmd + Shift + D
Window > Flash Output Ctrl + T Cmd + T
Window > Log Ctrl + L Cmd + L
Window > Script Editor Ctrl + E Cmd + E
Help > Device Central Help F1 Cmd + ?
Page 12

USING ADOBE DEVICE CENTRAL CS4
Introducing Adobe Device Central
You can open folders by pressing Alt + Right Arrow key, and close folders by pressing Alt + Left Arrow key. You can
pause and play movies by toggling the spacebar when your focus is on the Emulator tab.
Device Central preferences
You can access Preferences from:
• Windows: Select Edit > Preferences
• Mac OS: Select Device Central > Preferences
Automatically connect to online library on launch
To have Device Central automatically connect to the online library, go to General Preferences.
Change the default phone ID
The default phone ID is the International Mobile Equipment Identity (IMEI) number of the device that Device Central
is emulating. Each Global System for Mobile Communications (GSM) and Universal Mobile Telecommunications
System (UMTS) mobile device has a unique IMEI number. The 15-digit number identifies the origin, model, and serial
number of the mobile device.
9
Specifying a default phone ID instructs Device Central to use that number as the default IMEI for any device tested.
1 Select Edit (Windows) or Device Central (Mac OS) and then Preferences and General.
2 Enter a new number in the Default Phone ID text field.
Change undo levels
Use the Undo Levels option to change the number of times you can revert to a previous state. For example, the default
setting of 20 enables you to revert through your last 20 actions.
1 After accessing Preferences, select General from the list.
2 Enter a new number in the Undo Levels text field.
Change the application language
Depending on the language packs installed, you can change the language for Device Central to British or American
English, French, German, Japanese, Spanish, Italian, Dutch, Swedish, Korean, Chinese Traditional, or Chinese
Simplified. After you restart Device Central, the user interface contains text in your selected language.
1 After accessing Preferences, select General from the list.
2 Select a language from the Application Language menu.
Change the font mapping
Use the font mapping option to define the device fonts used when emulating a device. In a FLA file, you can specify
generic device fonts, such as sans, serif, or typewriter. Adobe Flash Lite™ automatically tries to match the selected
generic font to an available font on the device at run time. If you know the device fonts available on a device, you can
select those fonts or similar ones from the Assigned Fonts lists.
Page 13

USING ADOBE DEVICE CENTRAL CS4
Introducing Adobe Device Central
Note: On an actual mobile device, the native font of the device operating system is used to render the SWF content.
1 After accessing Preferences, select Font Mapping from the list.
2 Select a language from the Language menu.
3 Select sans, serif, and typewriter fonts from the menus.
Change log and output preferences
The Log and Output preferences include several settings. They are all optional; use the ones you want. By default, the
snapshot pool size is 500 MB. When you quit Device Central, snapshots are removed from the log window. However,
they still take space in the pool, unless you clear them.
1 For Max. Pool Size, enter a value.
The minimum is 5 MB. If 90% of the space is filled, a low disk space alert is displayed in the log window.
2 Select Automatically Clear Snapshot Pool When Quitting Device Central.
3 Select the Clear Pool Now button.
4 Enter a value for the Maximum Number Of Snapshots Per Session.
5 Select Automatically Clear Flash Output Window When Reloading SWF.
The images stored during a previous session are not affected.
10
For information on using the related features, see “Test content in Adobe Device Central” on page 25.
Script editor
In the Script Editor section, you can change the settings for the script editor, such as font style, colors, and other aspects
of the script editor appearance.
In the Code Behavior section, you can change the settings for the script editor behavior, such as enable code
completion, balance while typing, and enable dragging of selected text.
See also
“About language settings in Device Central” on page 36
Page 14

Chapter 3: Managing device profiles
Adobe® Device Central provides access to an online library of mobile devices, including separate profiles for each
device. The profiles contain detailed information about the device that is helpful when creating mobile content.
Working with device profiles
About device profiles
Adobe® Device Central CS4 provides access to a large online library of mobile devices, which includes all the devices
Adobe supports, whenever you connect. From the online library, search and download the devices you want to work
with to your local library. Until you download devices from the online library, the local library contains only generic
Flash Lite™ devices.
Each device profile contains technical details about the device and information about the media and content types it
supports. You can view profiles singly or many at one time. View multiple profiles in a table to compare several target
devices. For example, if you are developing rich media content, the comparison can help you determine the best
addressable screen size and common FSCommands.
11
See “View device profiles” on page 11 for information about viewing and grouping profiles.
See also
“Work area components” on page 6
View device profiles
1 In the Local Library or Online Library panel, expand a folder.
2 Do one of the following:
• To view the profile of a single device, select the device name.
• To view multiple devices simultaneously, Shift-click the device names for a continuous selection, or Ctrl+click
(Windows®) or Command+click (Mac
OS®) for a discontinuous selection.
Page 15

USING ADOBE DEVICE CENTRAL CS4
Managing device profiles
A
B
C
12
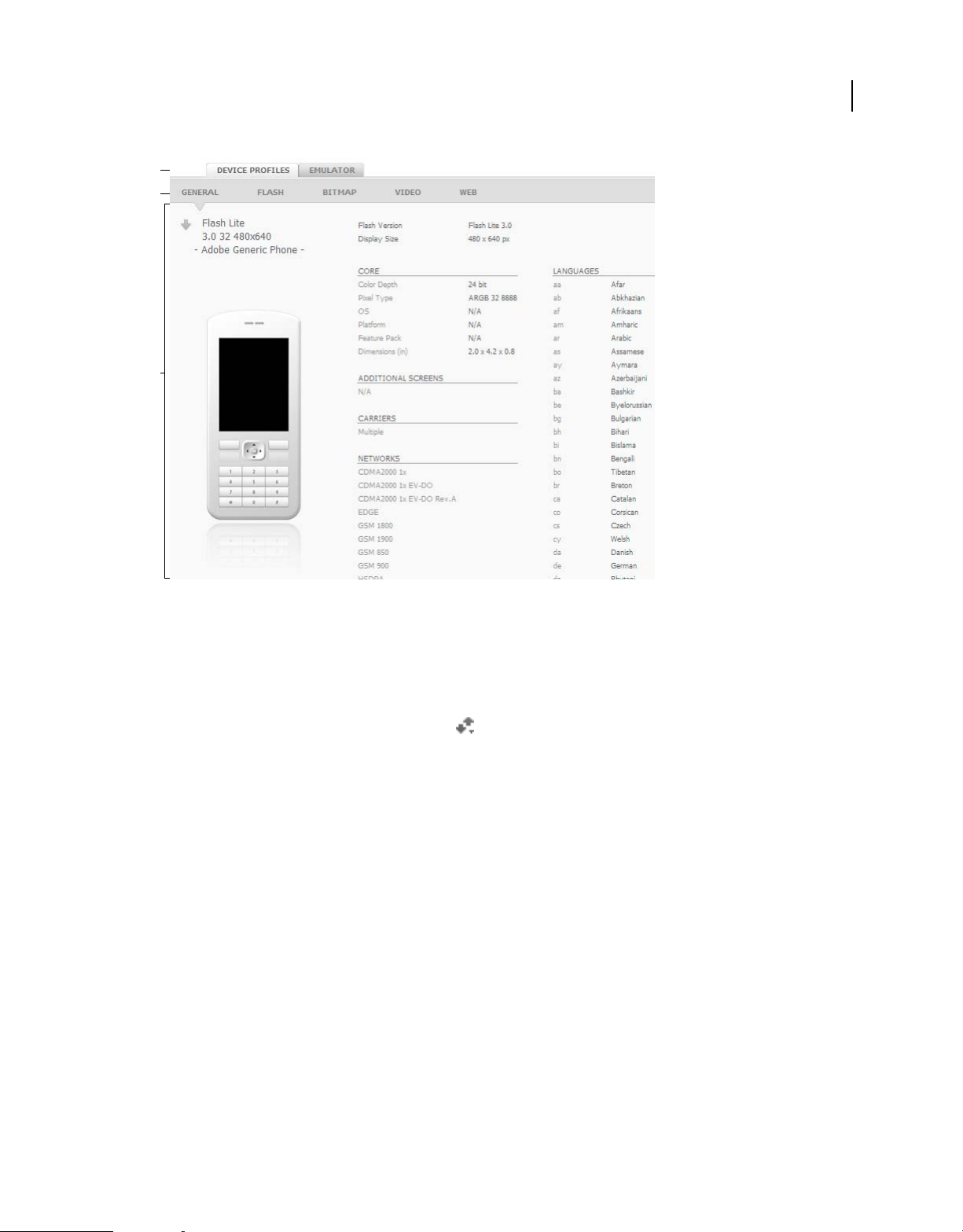
Viewing a device profile
A. Informational and testing tabs B. Media types C. Details about selected device
Group and sort device profiles
Device Central helps you focus on the device information that interests you. To change the way device profiles are
grouped in the Online Library and the Local Library panels:
• In the library panels, click the Grouping button and choose an option.
For example, to group devices by content type:
• In the Local Library panel, click the Grouping button and select Content Type from the pop-up menu.
The library contents are now in groups such as Screen Saver or Browser. You can expand a group to see which devices
support that content type.
To change the sort order of devices in the Online Library or Local Library panels, click the column headers. (By default,
devices are grouped by manufacturer and sorted in alphabetical order.)
See also
“About content types” on page 29
Searching device profiles
About searching profiles
Use the search tools to limit your view of local and online libraries to relevant devices.
Page 16

USING ADOBE DEVICE CENTRAL CS4
Managing device profiles
Search for a specific device
The Device Central Search feature lets you quickly search for a particular device in the Local Library and Online
Library panels. You can search by device name and several other criteria. You can also search devices by manufacturer
name or screen size, or have Device Central display only those devices that support a specific content type.
The search feature is dynamic—the list of matching devices automatically updates as you enter criteria. As you add
more criteria, the search becomes more specialized.
1 On the Devices menu, click Search, and then select Local Library or Online Library.
2 In the Search For text field, enter a manufacturer or model number. If you don’t want to search by manufacturer
or model, leave this field blank.
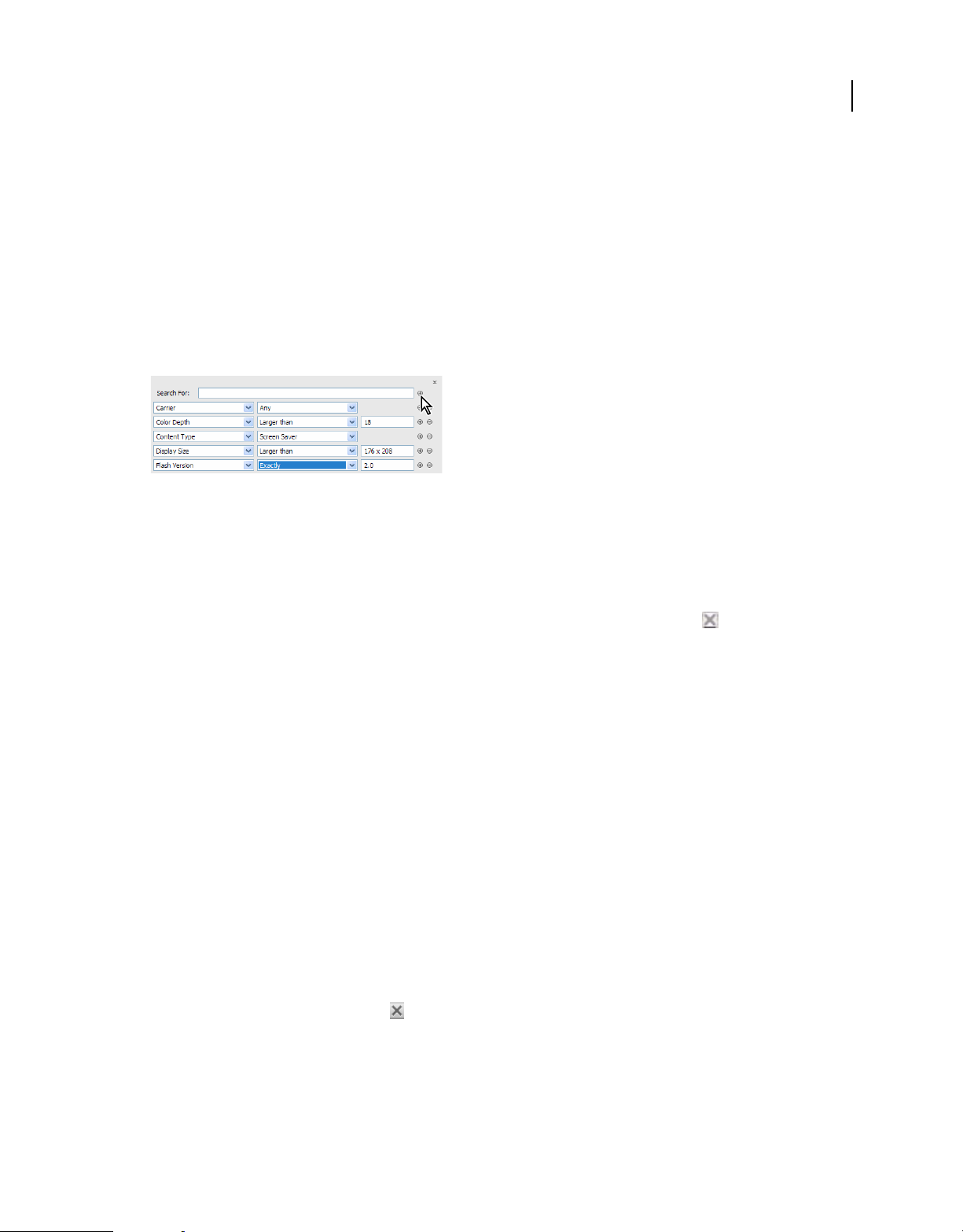
Use search criteria to find a specific device or set of devices.
3 To narrow your search, click the plus sign (+) to add search criteria. Click the plus sign again to add additional
criteria. Click the minus sign (-) to remove criteria.
Note: The search criteria you define remain until you perform a new search. Click the Search Devices button at any time
to see what criteria created the current list of devices.
13
4 To close the Search box, click anywhere outside the Search box, or click the Close button in the upper-right
corner of the Search box.
Save search results as a new device set
After you do a search, you can save the search results as a new device set. (This makes it easier to group certain devices
for a specific project.)
1 After a search, right-click the search results and choose Select All.
2 Select Devices > Save Search Result As Set.
Note: If you have Search Results displayed for both the Local Library and the Online Library panels, the search results
are saved for the library that has current focus. If neither library has the focus, the Local Library search results are saved.
Clear search results
When you enter search criteria for the online or local library, the library panel displays only those devices that match
your criteria. You can, however, clear the search results and return to the full list of devices.
1 The Clear Search Results button is not active while the Search box is open. To make the Clear Search Results button
active, click outside the box.
2 Click the Clear Search Result button at the top of the library panel.
Exporting and importing device profiles
You can export one or multiple device profiles from either the Local Library or the Device Sets panels.
1 Select File > Export >Device Profile Package.
Page 17

USING ADOBE DEVICE CENTRAL CS4
2 Type a name for Package Title and comments to help identify the package.
3 Click Export and specify a name and location for the exported package.
You can also import Device Profiles with the File > Import Device Profile Package option.
Managing device profiles
About the online and local libraries
The Online Library panel lists all the device profiles that are available for you to download. The Local Library panel
shows all the profiles that you have downloaded to Device Central.
Download online profiles to local library
To download device profiles from the online library to the local library, select the desired devices and drag them to the
Local Library panel.
Connect to online library
By default, Device Central connects to the online library every time you launch it. If you have been working offline,
you can connect to the online library by selecting Devices
connect to the online library every time you open Device Central or not.
> Connect Online Library. You can change preferences to
14
To disconnect from the online library, select Devices > Disconnect Online Library. From time to time, make sure that
you have the latest updates from the online library by clicking the refresh button
online library on launch” on page 9.
. See “Automatically connect to
Managing device sets
Select an individual device
When you select a device in the Online Library, Local Library, or Device Sets panels, Device Central displays detailed
information about the device. Device Central also determines which sizes to propose for document creation on the
New Document tab. After sending a file for testing from an application such as Flash or Adobe Photoshop® (or opening
a file in a mobile format from Device Central), you can double-click a device in a library or Device Sets panel to have
Device Central load the device information on the Emulator tab and start content playback.
Note: The supported mobile formats are: SWF, FLV, JPG, JPEG, PNG, GIF, WBM, MOV, 3GP, 3G2, M4V, MP4, MPG,
MPEG, AVI, HTM, HTML, XHTML, CHTML, URL, and WEBLOC.
You can navigate between applications and Device Central without losing your device selection. Device Central
preselects the device of the most recently created file when you export your file for testing. In Flash, if you bypass
document creation in Device Central and send a document for testing, Device Central uses stand-alone Flash Player
as the default content type and uses the device that was selected in the last emulation session.
See also
“About content types” on page 29
Page 18

USING ADOBE DEVICE CENTRAL CS4
Managing device profiles
Create a device set
Device Central lets you group devices into device sets. These device sets can help you manage the devices. For example,
you can create a set based on the devices for a particular project, such as a Flash Lite player and content type
combination. Device sets appear in the Device Sets panel.
The content type selected for emulation or document creation filters the devices in the Device Sets, Local Library, and
Online Library panels. Devices that do not support the selected content type are dimmed. (When the Device Profiles
tab is shown, all devices in the Device Sets and library panels are enabled to view profile information.)
❖ To create a device set, do one of the following:
• Right-click one or more devices in the Local Library or the Online Library panel, and select New Device Set from
Selection.
• Click the New Device Set button in the upper-right corner of the Device Sets panel.
• Select Devices > New Device Set.
A New Set appears. Enter a name for the new device set. If a “New Set” already exists, Device Central adds a number
to the name (New Set (2), New Set (3), and so on).
Note: After creating a Device Set folder, you can drag the folder up and down to a new location in the Device Sets Panel.
15
Create a device subset
1 Select the device set to be the subset.
2 Drag the device set into another device set. (Afterwards, the indicator arrow is indented beneath the folder icon.)
Add a device to a device set
If you copy a device to a location that already contains the device, Device Central creates a duplicate, but with a number
in parenthesis added to the device name.
❖ Do one of the following:
• Drag the device (or a group of devices) from the Local Library or Online Library panel or the Device Profiles tab to
the Device Sets panel.
• Right-click a device and choose Copy. Right-click a device set and choose Paste.
Note: To copy devices between sets, press Ctrl (Windows) or Option (Macintosh) while dragging. A plus sign (+) next to
the pointer indicates copying.
Delete a device or device set
❖ Do one of the following:
• With the device, device set, or individual devices selected, click the Delete >>Selection button in the upper-right
corner of the Device Sets panel
• Right-click your selection and choose Delete.
• With a device or device set selected, click Delete on your keyboard.
Export a device set
If you created a device set, you can export the set to others on your team. This can save time and ensure that everyone
is creating and testing content using the same set of devices.
Page 19

USING ADOBE DEVICE CENTRAL CS4
Managing device profiles
Note: The device set is exported as references to profiles—not the device profile .xml files.
1 In the Device Sets panel, select the Device Set to export.
2 Select File > Export > Device Set.
3 In the Export Device Set dialog box, edit the default name (Device Central uses the extension .advs) and browse to
a destination location.
4 Click Save.
Import a device set
Importing a device set is useful if you are sharing information with others. If someone has already created a device set,
you can import the set instead of re-creating the same set on your computer.
When you share a device set by importing it, Device Central does not import the actual device profiles (XML files
including all the respective device data). Device Central imports only the information about which devices are
included in the project set. If you do not have all of the device profiles in your Local Library, Device Central displays
those profiles as missing. Double-click the missing devices to download them from the Online Library.
To import a device set:
1 Select File > Import > Device Set.
2 Navigate to the .advs file and select the file.
3 Click Open.
16
Page 20

Chapter 4: Create and preview mobile content
You can use Adobe® Device Central to create and preview mobile content developed with Adobe products.
Using Adobe Device Central with other Adobe software
Testing and creating Adobe content with Adobe Device Central
Adobe Device Central is an emulator on which you can preview Adobe files meant for display on mobile devices. The
Adobe products integrated with Device
Premiere Pro, Adobe After Effects®, Adobe Dreamweaver®, Adobe Captivate®, and Adobe® Bridge.
Adobe
Note: Adobe Captivate support is available in Adobe Device Central 2.1.
Central include Adobe Flash, Adobe Photoshop®, Adobe Illustrator®,
17
Previewing and testing content
Developers and designers can preview how their content will look and behave in a large variety of mobile devices
emulated in Adobe Device Central. Here are some examples:
• Mock-ups of mobile user interfaces created in Photoshop, or mobile wallpaper created in Illustrator
• Video files created in After Effects or Adobe Premiere Pro
• Mobile versions of web pages created in Dreamweaver
• Mobile versions of projects created in Adobe Captivate
Previewing and testing from one central location
If you use Adobe Bridge, you can preview and test files from different Creative Suite components in one central
location. For example, from Adobe Bridge, you can see how an FLV file, an Illustrator file, and a Photoshop image
appear on various mobile devices. You don’t have to open Flash, Illustrator, or Photoshop to preview that content in
Adobe Device Central.
Previewing content from Adobe Bridge is also useful if you are reusing existing content. For example, suppose you
created some wallpaper files for a group of devices and now want to test the wallpaper on the newest mobile devices.
Simply update the profile list in Device Central and test the old wallpaper files on the new devices directly from Adobe
Bridge.
Note: Using Adobe Device Central with Adobe Bridge is not supported in Photoshop Elements® 6 for Macintosh®.
Creating content using Device Central as the starting point
When creating a new mobile document from Flash, Photoshop, Illustrator, After Effects, or Adobe Captivate, start the
creation process from Device Central. Using Device Central enables you to select a target device from the beginning
and have a clear idea what the addressable size is, not just the display size.
Page 21

USING ADOBE DEVICE CENTRAL CS4
Create and preview mobile content
Note: The content type, paired with the display size of a specific device, determines the addressable area on the screen.
The addressable area is the maximum width and height, in pixels, of the content. For some content types, display size is
different from addressable size. Content type describes the form in which the content is applied on a device, such as screen
saver or wallpaper.
See also
“About Adobe Device Central” on page 6
Access Adobe applications from Adobe Device Central
1 Start Device Central.
2 Select File > New Document In > Flash, Illustrator, Photoshop, After Effects, or Captivate.
In Device Central, the New Document panel appears with the correct options to create a new mobile document in
the selected application.
3 Make any necessary changes, such as selecting a new player version, Adobe® ActionScript® version, or content type.
4 Do one of the following:
• Select the Custom Size For All Selected Devices option and add a width and height (in pixels).
• Select a device or multiple devices from the Device Sets list or Available Devices list.
5 If you selected multiple devices, Device Central proposes one or several document sizes, depending on addressable
screen sizes of the devices. You can either:
• Select one of the proposed size presets (and create one document after the other). Each document targets a
specific group of devices.
• Create a custom-size document. In this case, determine a good common denominator size.
6 Click Create.
The selected application opens with a new mobile document ready to edit.
18
Create mobile content with Adobe Device Central and Flash
1 Start Flash.
2 On the main Flash screen, select Create New > Flash File (Mobile).
Flash opens Device Central and displays the New Document tab.
3 In Device Central, select a Player version and ActionScript version.
The Available Devices list on the left is updated. Devices that do not support the selected player version and
ActionScript version are dimmed.
4 Select a content type.
The Available Devices list on the left is updated and shows the devices that support the content type (as well as the
player version and ActionScript version) selected.
5 In the Available Devices list, select a single target device or multiple devices (or select a set or individual device in
the Device Sets list).
Page 22

USING ADOBE DEVICE CENTRAL CS4
Create and preview mobile content
Device Central lists proposed document sizes based on the device or devices you selected (if the devices have
different display sizes). Depending on the design or content you are developing, you can create a separate mobile
document for each display size or try to find one size appropriate for all devices. When choosing the second
approach, you may want to use the smallest or largest suggested document size as a common denominator. You
can even specify a custom size at the bottom of the tab.
6 Click Create.
Flash starts up and creates a document with preset publish settings from Device Central, including the correct size
for the device (or group of devices) specified.
7 Add content to the new Flash document.
8 To test the document, select Control > Test Movie.
The new document is displayed in the Device Central Emulator tab. If one or more devices are selected in the
Available Devices list in step
Sets panel. The device shown in the Emulator tab is listed in the Device Sets panel with a special icon
5, a new device set is created (named according to the FLA file) and listed in the Device
. To test the
new Flash document on another device, double-click the name of a different device in the Device Sets or Available
Devices lists.
For tutorials about creating content using Flash and Device Central, see www.adobe.com/go/vid0186 and
www.adobe.com/go/vid0206.
19
See also
Using Device Central with Flash
Creating mobile content in Flash
Create mobile content with Adobe Device Central and Photoshop
1 Start Photoshop.
2 Select File > New.
3 Click Device Central to close the dialog box in Photoshop and open Device Central.
4 Select a content type.
The available Devices list on the left is updated and shows the devices that support the content type selected.
5 In the Available Devices list, select a single target device or multiple devices (or select a set or individual device in
the Device Sets list).
Device Central lists proposed document sizes based on the device or devices you selected (if the devices have
different display sizes). Depending on the design or content you are developing, you can create a separate mobile
document for each display size or try to find one size appropriate for all devices. When choosing the second
approach, you may want to use the smallest or largest suggested document size as a common denominator. You
can even specify a custom size at the bottom of the tab.
6 Click Create.
A blank PSD file with the specified size opens in Photoshop. The new file has the following parameters set by
default:
• Color Mode: RGB/8bit
• Resolution: 72-ppi
• Color Profile: SRGB IEC61966-2.1
Page 23

USING ADOBE DEVICE CENTRAL CS4
Create and preview mobile content
7 Fill the blank PSD file with content in Photoshop.
8 When you finish, select File > Save For Web & Devices.
9 In the Save For Web & Devices dialog box, select the desired format and change other export settings as desired.
10 Click Device Central.
A temporary file with the export settings specified is displayed in the Device Central Emulator tab. To continue
testing, double-click the name of a different device in the Device Sets or Available Devices lists.
11 If, after previewing the file in Device Central, you need to make changes to the file, go back to Photoshop.
12 In the Photoshop Save For Web & Devices dialog box, make adjustments, such as selecting a different format or
quality for export.
13 To test the file again with the new export settings, click the Device Central button.
14 When you are satisfied with the results, click Save in the Photoshop Save For Web & Devices dialog box.
Note: To open Device Central from Photoshop (instead of creating and testing a file), select File > Device Central.
For a tutorial about creating content using Photoshop and Device Central, see http://www.adobe.com/go/vid0185.
See also
Using Device Central with Photoshop
20
Create mobile content with Adobe Device Central and Illustrator
1 Start Illustrator.
2 Select File > New.
3 In New Document Profile, select Mobile and Devices.
4 Click Device Central to close the dialog box in Illustrator and open Device Central.
5 Select a content type.
The available Devices list on the left is updated and shows the devices that support the content type selected.
6 In Device Central, select a device, several devices, or a device set.
Based on the devices selected and content type, Device Central suggests one or multiple artboard sizes to create. To
create one document at a time, select a suggested document size (or select the Custom Size for all selected Devices
option and enter custom values for Width and Height).
7 Click Create.
A blank AI file of the specified size opens in Illustrator. The new file has the following parameters set by default:
• Color Mode: RGB
• Raster Resolution: 72 ppi
8 Fill the blank AI file with content in Illustrator.
9 When you finish, select File > Save For Web & Devices.
10 In the Save for Web & Devices dialog, select the desired format and change other export settings as desired.
11 Click Device Central.
A temporary file with the export settings specified is displayed in the Device Central Emulator tab. To continue
testing, double-click the name of a different device in the Device Sets or Available Devices lists.
Page 24

USING ADOBE DEVICE CENTRAL CS4
Create and preview mobile content
12 If, after previewing the file in Device Central, you need to make changes to the file, go back to Illustrator.
13 On the Illustrator Save For Web & Devices dialog box, make adjustments such as selecting a different format or
quality for export.
14 To test the file again with the new export settings, click the Device Central button.
15 When you are satisfied with the results, click Save in the Illustrator Save For Web & Devices dialog box.
Note: To open Device Central from Illustrator (instead of creating and testing a file), select File > Device Central.
For a tutorial about creating content with Illustrator and Device Central, see http://www.adobe.com/go/vid0207.
See also
Creating mobile content in Illustrator
Create mobile content with Adobe Device Central and Adobe Captivate
With Adobe Captivate, you can create stand-alone player content for mobile devices.
Note: Adobe Captivate support is available in Adobe Device Central 2.1 (Windows only).
1 In Device Central, select New Document In > Captivate.
2 Select the devices you want to target from either a device library or the Device Sets panel.
3 Select a Player version.
The devices available in the panels on the left are updated. Devices that do not support Flash Lite 3.0 and later are
dimmed in the libraries and Device Sets panel.
21
4 To allow space for the document and the playback controls in screen layouts, select Add Playback Controls.
This setting decreases the height of the Adobe Captivate document by the height of the play bar (20 pixels).
Adobe Device Central lists document sizes based on the device or devices you selected (if the devices have different
display sizes). Depending on your design or content, you can create a separate mobile document for each display
size or use a common size for all devices. When using a common size, consider the smallest or largest suggested
document size as a common denominator.
Note: The mobile SWF file always uses Set To Fullscreen.
5 To use a custom size (instead of the matching presets), select Custom Size For All Selected Devices.
6 Click Create.
Captivate starts up with a blank untitled project that matches the document width and height defined in
Device Central. (If you choose playback controls, the size is decreased.)
Adobe
If you use Flash Lite 3.0 and later, you can preview your Adobe Captivate files in Adobe Device Central.
Preview a movie on a virtual mobile device using Adobe Premiere Pro
Using Adobe Device Central, you can preview movies formatted for mobile devices in emulations of those devices.
This option is available for most of the H.264 formats listed in the Adobe Media Encoder.
1 On Windows® computers, make sure QuickTime is installed.
2 Start Adobe Premiere Pro.
3 Open the file to preview.
Page 25

USING ADOBE DEVICE CENTRAL CS4
Create and preview mobile content
4 Select the file in the Project area or Timeline.
5 Choose File > Export > Adobe Media Encoder.
6 In the Export Settings area of the Export Settings Window, select H.264 from the Format list.
7 Select a mobile preset (for example, 3GPP).
Open In Device Central is checked by default.
8 Click OK.
9 Name and save the file.
The file is rendered.
10 A temporary file is displayed in the Device Central Emulator tab. To continue testing, double-click the name of a
different device in the Device Sets or Available Devices list.
Create After Effects compositions for playback on mobile devices
Screen dimensions and video frame rates vary from one mobile device to another. Adobe Device Central contains a
database of device profiles that provide information about these characteristics. Using this information, you can create
movies that play correctly and look as you intend on the mobile devices that you choose.
22
To see a video tutorial about creating compositions for mobile devices, visit the Adobe website at
www.adobe.com/go/lrvid4110_xp.
1 In Adobe Device Central, choose File > New Document In > After Effects.
2 Select one or more devices.
3 In the New Composition tab, select Create Master Composition.
4 Click Create in the lower-right corner of the New Composition tab.
If After Effects is already running, then the new compositions are created in the existing project. If After Effects is
not already running, then After Effects starts, and the new compositions are created in a new project.
You do your design, animation, and other work in the Device Master composition. You use the device-specific
compositions for previews and to render for final output.
The Device Master composition is nested and centered in each of the device-specific compositions. The frame rate,
height, and width settings for the Device Master composition are each set to the maximum of the values for the devicespecific compositions. You can resize or move the nested Device Master composition within each device-specific
composition—for example, to tweak layout for different frame aspect ratios. A guide layer for each device in the Device
Master composition facilitates your design work.
A Preview composition is also created. The Preview composition consists of a grid of device-specific compositions so
that you can preview your master composition in the context of several mobile devices simultaneously.
After you render and export the compositions, you can preview and test the resulting movies on the simulated devices
within Adobe Device Central.
See also
“The Rendering panel (web)” on page 32
“Test content in Adobe Device Central” on page 25
Page 26

USING ADOBE DEVICE CENTRAL CS4
Create and preview mobile content
Preview a movie on a virtual mobile device using After Effects
Using Adobe Device Central, you can preview movies formatted for mobile devices in emulations of those devices.
This option is available for most of the H.264 formats listed in the Adobe Media Encoder.
1 Start After Effects.
2 In the Project panel, select the composition to preview.
3 Choose Composition > Add To Render Queue.
4 In the Render Queue panel, click the underlined text to the right of Output Module, or select Custom from the
Output Module menu.
5 In the Output Modules Settings dialog box, choose H.264 from the Format menu.
6 In the Export Settings section of the H.264 dialog box, select Open In Device Central.
7 Modify other settings as desired and click OK.
8 Click OK to close the Output Module Settings dialog box.
9 In the Render Queue panel, click Render.
Rendering takes a few minutes, depending on the size of the file. When rendering is complete, a temporary file is
displayed in the Adobe Device Central Emulator tab. To continue testing, double-click the name of a different
device in the Device Sets or Available Devices lists.
23
Preview mobile content with Adobe Device Central and Dreamweaver
To preview pages created in Dreamweaver on various mobile devices, use Device Central with its built-in Opera
Small-Screen Rendering feature. Different devices have different browsers installed, but the preview can give a good
impression of how content will look and behave on a selected device.
1 Start Dreamweaver.
2 Open a file.
3 Do one of the following:
• Select File > Preview In Browser > Device Central.
• On the document window toolbar, click and hold the Preview/Debug In browser button and select Preview
In Device Central.
The file is displayed in the Device Central Emulator tab. To continue testing, double-click the name of a different
device in the Device Sets or Available Devices lists.
Access Adobe Device Central from Adobe Bridge
To access Device Central from Adobe Bridge, select an individual file. The supported formats are: SWF, JPG, JPEG,
PNG, GIF, WBM, MOV, 3GP, M4V, MP4, MPG, MPEG, AVI, HTM, HTML, XHTML, CHTML, URL, and WEBLOC.
1 Start Adobe Bridge.
2 Do one of the following:
• Select a file and choose File > Test In Device Central.
• Right-click a file and select Test In Device Central.
The file is displayed in the Device Central Emulator tab. To continue testing, double-click the name of a different
device in the Device Sets or Available Devices lists.
Page 27

USING ADOBE DEVICE CENTRAL CS4
Create and preview mobile content
Note: To browse device profiles or to create mobile documents, select Tools > Device Central. Device Central opens with
the Devices Profiles tab shown.
For a tutorial about using Adobe Bridge and Device Central, see http://www.adobe.com/go/vid0208.
See also
Using Device Central and Adobe Bridge
24
Page 28

Chapter 5: Test content in
25
Adobe
Adobe® Device Central provides many options for testing mobile content, enabling you to emulate a wide variety of
mobile devices and scenarios. You can also use easy-to-record scripts to automate testing.
Device Central
Testing with the Emulator tab
Emulator tab basics
Open the Emulator tab
The Emulator tab in Adobe® Device Central CS4 is designed to simulate content on mobile devices in a realistic way.
You can test various media types, such as Flash®, bitmap, and video, and apply them as different content types, such as
stand-alone player, wallpaper, or screen saver.
Note: Testing with the Emulator tab cuts the cost and time of testing on mobile devices, but should never replace testing
on actual devices. Use Device Central for initial tests as you develop content, and then use real devices for final testing.
If you are testing rich media content, for a content file to appear on the Emulator tab on a specific device, the device
must support the Flash Lite™ version and content type that the file uses. For example, if you have a SWF file created in
Flash that requires Flash Lite 2.0, and you try to test the file on the Emulator tab on a device that only supports Flash
Lite 1.1, the file does not appear. A message on the right side of the Emulator tab gives information about the player
version that the content requires. In this case, try going to the Local Library or Online Library, group the devices by
Lite version, and double-click one of the devices that supports Flash Lite 2.0.
Flash
❖ To open a file for testing, do one of the following:
• From Device Central, select File > Open, navigate to a file, and double-click the file.
• In a supported Adobe application, select to export content for testing, preview the content, or save the content
for devices. For example, in Flash, the command is Control
select File
Central for testing.
See also
“About content types” on page 29
“Work area components” on page 6
Emulator tab keyboard shortcuts
You can use your mouse to click the Emulator tab keypad directly, or you can use the following equivalent keyboard
shortcuts:
• The arrow keys on the keyboard (Left, Right, Up, Down) map to the corresponding navigation keys on the
Emulator tab navigation keypad.
• The Enter, or Return, key corresponds to the Emulator tab select key.
> Save for Web & Devices. From within the Save For Web & Devices dialog box, you can access Device
> Test Movie. In Photoshop and Adobe Illustrator,
Page 29

USING ADOBE DEVICE CENTRAL CS4
Test content in Adobe Device Central
• The Page Up and Page Down keys correspond to the Emulator tab left and right soft keys, respectively.
• The number keys on your keyboard map to the corresponding number keys on the Emulator tab keypad.
Change to a different test device
❖ In the Device Sets or a library panel, do one of the following:
• Double-click a new device. The Active Device icon appears next to the new selected device, which is loaded
into the Emulator tab. The Emulator tab plays the content from the beginning.
• Double-click a device in the Online Library panel. If the device is not yet available locally, it is downloaded to
the local library and loaded in the Emulator tab. The Active Device icon
device, which is loaded into the Emulator tab. The Emulator tab plays the content from the beginning.
Note: You can emulate only one device at a time. However, you can still select other files in different tabs without
affecting the device selected for emulation. For example, you can select a different device in the Device Profiles tab and
view its information, or you can select different devices to add to a set on the Device Sets tab, without causing the
Emulator tab to switch to emulating a different device.
See also
“Working with device profiles” on page 11
appears next to the new selected
26
Use the detached view on the Emulator tab
The Emulator tab offers a detached view. This view is useful for testing devices that do not allow you to simultaneously
view the content at 100% and use the device keypad without scrolling. This could occur, for example, with highdefinition, such as clam-shell style mobile phones. (With this style of phone, the normal emulator view might not show
all of the content or allow access to the keypad on the skin without scrolling.)
❖ Do one of the following:
• Click the Detached View button .
• Select View > Detached.
The detached view appears on the left side of the emulator tab. You can use the keypad on the detached view, or on the
main view on the right side of the emulator.
Rotate the display
❖ Click the Rotate Clockwise button or the Rotate Counterclockwise button . Click the button repeatedly to
rotate each additional 90 degrees.
Zoom in or out
❖ Click the Zoom In button or Zoom Out button .
Note: Clicking the button repeatedly zooms in or out in the following increments: 25%; 33%; 50%, 66%, 100%; 200%;
300%; 400%.
About visualization using video and snapshots
Adobe Device Central offers visualization tools that help you create both still and moving images of mobile content.
These images (videos and snapshots) can be used to quickly and visually identify problems, or to show colleagues and
clients what your mobile content looks like. Snapshots are also useful for testing your content. You can use them to do
a visual comparison of content on multiple devices created as part of an automated test.
Page 30

USING ADOBE DEVICE CENTRAL CS4
Test content in Adobe Device Central
You create videos and snapshots of your content by doing one of the following:
• Click the video or camera icon at the bottom of the Emulator tab.
• With the Emulator tab open, select File >Take Snapshot or File >Start Recording Video Presentation.
Note: You can use a keyboard shortcut (Command+R for Mac OS® or Ctrl+R for Windows®) to take snapshots. If you
are recording a script for automated testing that includes snapshots, using keyboard shortcuts is often the most
practical way to do it.
About recording video
You can create a video recording (QuickTime .mov) of a bitmap, video, or Flash Lite application showing its different
parts and how the user would navigate through them. This allows anyone with a computer to view a demonstration of
the application running on a desktop, without needing to have any of the Adobe Creative Suite® applications installed.
You can use this functionality to make presentations to clients as well as to record test sequences.
Note: You must have the QuickTime player installed on your computer to record and play back video.
Record and save video
1 In the bottom control bar of the Emulator tab, click Start recording video presentation icon . The icon changes
to show that recording has begun .
2 Interact with your content as needed to emulate the behavior you want to record.
3 To stop recording, click Stop recording video presentation . The Save Movie dialog appears.
4 Enter a name and path for your file and click Save. By default, the file is saved to the folder that contains the content
being emulated.
27
About snapshots
You can take snapshots of the device screen in Device Central. Snapshots can be viewed in the Log window. They can
be used as a visual debugging tool to compare how mobile content appears on a selection of devices. They can also be
used as a visualization tool to help you communicate concepts for mobile content to clients. When using them for
debugging, you can also include snapshot taking as part of automated testing. The snapshot log created can also be
exported as HTML so that you can post it for review on a website.
See also
“About the Log window” on page 43
Create snapshots of device screen content
❖ In the bottom control bar of the Emulator tab, click Take snapshot. Alternatively, choose File > Take Snapshot, or
press Command+R (Mac OS) or Ctrl+R (Windows).
View snapshots in the log
Every new snapshot-taking session creates a new row in the snapshot log. The beginning of a new snapshot-taking
sessions is determined by any of the following:
• You double-click a device in either a library or the Device Sets panels.
• You open a new test file.
• You change the content type to what you want to test.
• A new test script is loaded.
Page 31

USING ADOBE DEVICE CENTRAL CS4
Test content in Adobe Device Central
To view the snapshots in the log, do one of the following:
❖ In the bottom control bar of the Emulator tab, click Show snapshots. Alternatively, choose Window > Log, or press
Command-L (Mac OS) or Ctrl-L (Windows).
Export snapshot log as HTML
You can use exported snapshots to let persons who do not have Device Central review your mobile content concepts.
Export the snapshot log as HTML to create a folder with the snapshot in that format, which you can deploy on a
website. The folder includes an index.html page, CSS files, and snapshot images.
1 In the Log window, click Export Snapshot Log as.
2 Choose Export as HTML.
3 Specify a name and destination location for a folder that will contain the exported index.html, CSS, and images.
Then click Save.
Delete snapshot sessions from the log
The Snapshot Log is automatically cleared when Device Central exits. To delete one or more snapshot sessions (rows)
in the log while you are running Device Central, do the following:
1 In the Log window, select the session that you want to delete. You can also use Command-A (Mac OS) or Ctrl-A
(Windows) to select all rows in the session log.
2 Click Delete.
28
Include snapshots in test scripts
Test scripts can take snapshots when they run.
• When you record a script, you can tell the script to take individual snapshots as you use the emulator. Device
Central does not actually generate snapshots when you are recording. Instead, when you play the script, the script
takes snapshots at the specified points.
• You can edit the script to take snapshots. For example, you can take a snapshot at the beginning of the session or
explicit time intervals. You do this by adding
the One Snapshot Per Second sample script that is provided with Device Central.
When you record a script, click Command-R (Mac OS) or Ctrl-R (Windows) to tell Device Central to take a snapshot.
You can also click the snapshot icon at the bottom of the emulator tab. However, if you are recording using the phone
keypad, the keyboard shortcut is more convenient, and does not require extra mouse movements.
You can run the script on a single device or multiple devices. When the script completes, the log window automatically
opens and shows all the snapshots that were taken.
emulator.snapshot() functions to the script. For an example, see
The testing panels
As you test content in the emulator, you see collapsible panels on the extreme right. These panels change according to
the type of media being displayed in the emulator.
Page 32

USING ADOBE DEVICE CENTRAL CS4
Test content in Adobe Device Central
Testing panel basics
About the testing panels
Some collapsible panels for testing and performance tuning appear on the right of the Emulator tab. Each panel has
options for different media types. The panels that appear depend on what media type you are testing:
• Content Type (Flash, bitmap, video, and web)
• File Info (Flash, bitmap, video, and web)
• Display (Flash, bitmap, and video)
• Rendering (web)
• Scaling (bitmap and video)
• Alignment (bitmap and video)
• Automated Testing (Flash)
• Key Pad (Flash)
• Memory (Flash)
• Device Status (Flash)
• Device Performance (Flash)
• Network Status (Flash)
• Network Performance (Flash)
• Persistent Storage (Flash)
• Security (Flash Lite 3.x)
29
Use the panels to change settings while testing emulated content.
About content types
Each device supports one or more content types that the device manufacturer determines. In Device Central, the
Device Profiles tab shows what content types are supported for each individual device. Examples of content types are
stand-alone player, wallpaper, and screen saver. For each content type that a device supports, the device profile shows
relevant settings. When planning the content to deliver, consider the content types that a device supports.
Page 33

USING ADOBE DEVICE CENTRAL CS4
Test content in Adobe Device Central
When you preview and test rich media content in Device Central, the Emulator tab uses the information in the
exported file to determine the content type. If you change the content type on the Emulator tab, Device Central writes
the change back to Flash.
Note: Files sent by an application other than Flash and files that you open directly from Device Central (even SWF files)
do not have the information about the content types or devices for which they were originally created.
The Flash and bitmap options have multiple content types; web and video each have only one content type. For Flash
and bitmap, content type does the following:
• defines the features that are supported on a device
• defines the addressable size, which can be different from display size
Note: The content type, paired with the display size of a specific device, determines the addressable area on the screen.
The addressable area is the maximum screen width and height in pixels for the content.
In Device Central, you select a content type on the New Document tab or the Emulator tab. After you select a content
type, devices that do not support the selected content type (or Player version) are dimmed in the Device Sets list and
the library panels.
About content types in Flash Lite Each Flash Lite installation supports one or more content types. For example, some
devices use Flash Lite to enable screen savers or animated ring tones. Other devices use Flash Lite to render content
that is embedded in mobile web pages. Not all content types support all Flash Lite features.
30
Each Flash Lite content type, paired with a specific device, defines a specific set of Flash features that are available to
your application. For example, a Flash Lite application that is running as a screen saver is not typically allowed to make
network connections or download data.
The Emulator tab lets you test multiple devices and different content types. This ability lets you determine if your
application uses features that are not available for the type of content that you are targeting.
If you change the content type during emulation, the Emulator tab reloads the player and plays the application back
from the beginning.
If no content-type information is available, the Emulator tab uses the default Standalone Player setting.
Note: For additional, updated information about Flash Lite content type availability, see
www.adobe.com/go/mobile_supported_devices.
About content types in Photoshop, Illustrator, After Effects, and Adobe Premiere Pro Device Central supports the
full-screen (full pixel size of screen), wallpaper, and screen saver content types for bitmap. The default content type for
bitmap media is full screen.
Note: The wallpaper and screen saver content types might provide a smaller screen size than the full-screen content type.
If you use Photoshop or Illustrator to create mock-ups, prototypes, or assets that are added to another application like
Flash, you should start with a full-screen document.
The Content Type panel (Flash, bitmap, video, and web)
When you are testing your content, use the Content Type panel to select and test different content types on one or
more devices.
1 Open the Emulator tab by doing one of the following:
• From Device Central, select File > Open, navigate to a file, and double-click the file.
Page 34

USING ADOBE DEVICE CENTRAL CS4
Test content in Adobe Device Central
• In a supported Adobe application, specify whether to export content for testing, preview the content, or save the
content for devices. For example, in Flash the command is Control
> Save for Web & Devices.
is File
2 On the Device Central Emulator tab, expand the Content Type panel.
3 Select the content type to test.
> Test Movie and in Photoshop the command
The File Information panel (Flash, bitmap, video, and web)
If you are testing any type of content, use the File Information panel to see important details about your file such as
name, size, format, and dimensions.
1 Open the Emulator tab by doing one of the following:
• From Device Central, select File > Open, navigate to a file, and double-click the file.
• In a supported Adobe application, specify whether to export content for testing, preview the content, or save the
content for devices. For example, in Flash the command is Control
> Save for Web & Devices.
is File
2 On the Device Central Emulator tab, expand the File Info panel.
> Test Movie and in Photoshop the command
31
The Display Options panel (Flash, bitmap, and video)
The options that the Emulator tab provides let you simulate display conditions that can occur on a mobile device.
These include conditions that phone parameters determine, such as the backlight or time-out, and conditions that the
environment in which the phone can be used determines, such as sunlight on the screen.
Display options that are valid for a device remain in effect until you change them. The Emulator tab does not retain
the Backlight, Timeout, and Reflections display settings for individual devices. However, the Gamma and Contrast
settings are saved for each individual device. If the device does not enable fullscreen mode, the emulator turns off the
Set to Fullscreen option and disables it. The option remains off until you, or content, explicitly change the value. The
emulator handles device-dependent Screen Mode similarly, but content cannot set the mode.
Change display options
1 Open the Emulator tab by doing one of the following:
• From Device Central, select File > Open, navigate to a file, and double-click the file.
• In a supported Adobe application, open a file and select Control > Test Movie.
2 On the Device Central Emulator tab, expand the Display panel.
3 Change the following options as necessary:
Backlight The Backlight slider lets you decrease the brightness of the backlight as it would normally do when going
into sleep mode. Some mobile device users also purposely lower their backlight brightness to save battery power. When
designing mobile content, check if the content is visible with low backlight. (If you change the backlight settings, the
settings stay in place as you open different devices for testing on the Emulator tab.)
Note: If the Timeout function is enabled, the Backlight slider is disabled. To enable the Backlight slider, turn off the
Timeout option.
Timeout Lets you automatically test the timeout function. The default is unchecked. Checking this option enables the
backlight timeout function. In the text fields, set how many seconds before the backlight times out. The default setting
is 4 seconds. Like on the actual device, after the backlight goes out because of inactivity on the device, it turns on again
as soon as activity resumes. To ignore any timeout settings while you test, deselect the option again.
Page 35

USING ADOBE DEVICE CENTRAL CS4
Test content in Adobe Device Central
Reflections Lets you simulate different environmental conditions in which to test the visual appearance of your
content.
Gamma Lets you change the display gamma to test the visual appearance of the contents with different gamma
conditions. Defaults to 0 with a range of 100 to -100.
Contrast Lets you change the display contrast to test the visual appearance of the contents under different contrast
conditions. Defaults to 0 with a range of 100 to -100.
Screen Mode (Flash only) Lets you change the display to Portrait, Landscape, Portrait + /- 90 degrees, or Landscape +
/- 90 degrees, where + is clockwise and - is counter-clockwise. Available only if the device being emulated supports
multiple screen modes.
Set to Fullscreen (Flash only) Lets you specify whether to set the display to Fullscreen. The default setting depends on
the device profile. Available only if the device being emulated supports fullscreen mode. The
fullScreen
FSCommand2 command can set this option.
The Rendering panel (web)
The Rendering panel is displayed only when you emulate an HTML file in Adobe Device Central. Device Central can
emulate any valid HTML file--it need not have been created in Dreamweaver. These instructions focus on navigating
from Dreamweaver to Device Central to test HTML.
32
Note: You can enter any website address into the URL box to browse the Internet and preview a real, online website.
Use Opera’s Small-Screen Rendering
If you are testing Dreamweaver content, use the Rendering panel to see how an HTML file appears on a device that
supports Opera’s Small-Screen Rendering.
1 Open the Emulator tab by doing one of the following:
• From Device Central, select File > Open, navigate to a file, and double-click the file.
• In Dreamweaver, open a file and select File > Preview In Browser > Device Central.
2 On the Device Central Emulator tab, expand the Rendering panel.
3 Select Small Screen Rendering.
Turn Small Screen Rendering on and off to see the differences between how your file appears with or without
Opera’s Small-Screen Rendering.
Note: HTML interpretation can vary among browsers, but the Opera Small-Screen Rendering option can help indicate
whether your content design works on a device screen.
See also
“Preview mobile content with Adobe Device Central and Dreamweaver” on page 23
The Scaling panel (bitmap and video)
The Scaling panel is displayed only when you emulate an image or video file in Adobe Device Central. When it displays
an image file or movie, the Emulator tab either scales or crops the content to fit on the device, according to the
information in the device profile. You use the options on the Scaling panel to test different scaling behaviors.
Page 36

USING ADOBE DEVICE CENTRAL CS4
Test content in Adobe Device Central
Change or scale image or video file
1 Open the Emulator tab by doing one of the following:
• From Device Central, select File > Open, navigate to an image file, and double-click the file.
• In Photoshop or Illustrator, open a file. Select Save For Web And Devices and click Device Central.
• In Adobe Premiere Pro or After Effects, open a file. Select File > Export > Adobe Media Encoder. Select H.264
from the Format list, check Open in Device Central, and click OK.
2 On the Device Central Emulator tab, expand the Scaling panel.
3 To test different scaling behaviors, change the following options as necessary:
Use Original Size Emulates the image in original size.
Stretch to Screen Resizes the content unproportionally to fit the addressable screen size.
Fit Proportionally Resizes the content proportionally to fit the addressable screen. Select one of the buttons: Fit Width
And Height, Fit Width, or Fit Height.
Scale To Move the Scale To slider bar to the left (to scale down) or to the right (to scale up).
Fullscreen Mode (For video content only) Emulates switching the device to Fullscreen mode. For video playback,
many mobile devices offer a full-screen setting to enable devices with portrait orientation to better display video files
with a landscape orientation. Selecting the Fullscreen Mode option rotates the video 90 degrees in either a clockwise
or counter-clockwise direction. (Direction information comes from the device profile and can differ between devices.)
To rotate the device, click the Rotate buttons at the bottom of the Emulator tab.
33
Note: In Device Central, the Fullscreen option is only available for devices that support full-screen mode.
The Alignment panel (bitmap and video)
The Alignment panel is displayed only when you emulate an image or video file in Adobe Device Central. Alignment
sets the position of an image or video file when it appears on a mobile device. Alignment can be important for an image
or video file that does not fill the addressable screen size.
Change image or video alignment
1 Open the Emulator tab by doing one of the following:
• From Device Central, select File > Open, navigate to an image file, and double-click the file.
• In Photoshop or Illustrator, open a file. Select Save for Web and Devices and click Device Central.
• In Adobe Premiere Pro or After Effects, open a file. Select File > Export > Adobe Media Encoder. Select H.264
from the Format list, check Open in Device Central, and click OK.
2 On the Device Central Emulator tab, expand the Alignment panel.
3 Click a horizontal and a vertical alignment button.
Note: Scaling and alignment changes are saved until a device is reloaded. Whenever you reload a device (by doubleclicking it), the device returns to the default alignment and scaling settings defined in the profile.
Page 37

USING ADOBE DEVICE CENTRAL CS4
Test content in Adobe Device Central
The Automated Testing panel (Flash, images, video)
Use the Automated Testing panel to record, edit, play back and share test sequences. Using this panel, you can record
a series of interactions with your mobile content and save these interactions to a script. The next time you want to run
the same test, select the script and the device profiles you want to run it on. Device Central runs the test sequentially
on all of the device profiles you’ve chosen. You can use the Device Central script editor to modify the script. You can
also share your scripts with others by importing and exporting them (File
> Test Script package).
Export
The Automated Testing panel appears on the Emulator tab whenever you emulate content created with Flash, images,
or videos. See
panel to test your content.
“Using scripts to automate testing” on page 41 for detailed information about using the options on this
> Import > Test Script Package, File >
The Key Pad panel (Flash)
Use the Key Pad panel to simulate the effects on your content of pressing number keys, arrow keys, and soft keys. The
keys in this panel work the same as the keys in the main Emulator tab and in the smaller display shown to the left of
the main device skin when Detached View is selected. However, its appearance may be different because it is generic
and not device specific.
The three different keypad testing areas are functionally identical; the multiple versions are provided to ensure that
you can always see both the keys themselves and the behavior of the content when you are testing, without having to
scroll or switch views.
34
The Memory panel (Flash)
Use the Memory panel to monitor application memory use and to adjust various performance parameters in your FLA
file to achieve maximum performance. Static and Dynamic Heap values default to the respective sizes included in the
device profiles. For example, some devices do not have dynamic heap at all.
The Memory panel appears on the Emulator tab whenever you test an application. A graph reflects static and dynamic
heap sizes with differently colored curves. The rightmost point in the curve reflects the current memory usage (also
expressed in KB below the curve). In addition, a process bar indicates the currently used memory as a percentage of
available memory.
You can use the Memory panel to make testing rich media content more effective. For example, if you have a large FLA
file that is too large to test on a specific device, change the static or dynamic memory to a larger number so the file can
be viewed. Return to Flash and optimize the file to reduce the size. Test the file again in Device Central, reducing the
static or dynamic memory to see if the file appears accurately. As you test the file, you can watch the graph on the
Memory panel to visually locate the large parts of the file. Another way to use the Memory panel is to lower the
dynamic heap number to simulate when other activities are taking place on a mobile device, such as a phone call being
received.
See also
“Create mobile content with Adobe Device Central and Flash” on page 18
Change the static or dynamic heap size
When you change heap values, the changes are application wide and not saved on a per-device basis. Resetting to
default sizes sets all heap sizes back to their respective defaults as specified in the profiles.
1 Open the Emulator tab by doing one of the following:
• From Device Central, select File > Open, navigate to a SWF file, and double-click the file.
Page 38

USING ADOBE DEVICE CENTRAL CS4
Test content in Adobe Device Central
• In Flash, open a file and select Control > Test Movie.
2 On the Device Central Emulator tab, expand the Memory panel.
3 If testing your file requires a change in the actual heap size available on the device, click Edit.
4 Change the amount in the Static Heap or Dynamic Heap boxes and click OK.
The new amounts appear on the panel in red to show that they are customized and are no longer the correct, default
amounts for the selected device. To return to the default, accurate heap sizes for the selected device, click Reset.
(This resets both heap sizes to the defaults. To reset a single heap size, click Edit, and then click the Reset icon next
to the respective heap size field.)
The Device Performance panel (Flash)
To tune your content file for maximum performance, adjust any combination of speed, rendering quality, and memory
use before you run the emulation.
1 Select a device that you have calibrated.
2
If memory is a factor, open the Memory panel, click Edit, and change the value for Static Heap, Dynamic Heap, or both.
You can enter values higher or lower than the default. You might set the static heap value, which is guaranteed, to
a value higher than the default. This setting allows you to downsize the application, step by step, until it meets the
device constraints. You can reduce the dynamic heap size to emulate cases where other processes on the device
could consume the dynamic memory.
35
Change static and dynamic heap size from the Memory panel.
3 Select Simulate Performance.
4 If execution speed is a factor, adjust the speed. On the Device Performance panel, move the Speed slider to the right
or left, to increase or decrease the execution speed. The default application execution speed is 100%, which is
relative to the performance category as defined in the database.
Note: The slider position is saved on a per-device basis.
5 If rendering quality is a factor, adjust the rendering quality. The default is Medium. Increasing quality results in
better visual appearance, but usually at the cost of a slower refresh rate (performance).
If the application uses enough memory to exceed either heap size you specified on the memory panel, the player
stops, but the frame at which the player stopped remains displayed to show you where the high memory usage
occurred. The Output window appears with an Out Of Memory error.
6 To show performance on the selected mobile device (not your computer), click Emulate Performance.
Note: The category listed on the Device Performance panel is derived from the calibration process and is the way that
Adobe groups devices based on performance. Comparing the categories of different mobile devices shows which are
higher performing devices.
About device calibration
During the initial device emulation (that is, Simulate Performance is not checked), the Emulator tab runs with full
desktop or laptop speed. To accurately emulate device performance, calibrate each device on the Emulator tab.
Page 39

USING ADOBE DEVICE CENTRAL CS4
Test content in Adobe Device Central
To calibrate the device, the Emulator tab runs a test application and compares the test result with the result stored in
the database, which was obtained by running the same test application on the actual device. Device Central derives an
index number based on the comparison. This enables Device Central to know how much to slow down the desktop or
laptop computer to emulate the device. It also gives Device Central a way to group devices into Performance Index
categories. The categories let you compare device performance (that is, a high index number indicates a highperforming device). Player version, display size, heap size, monitor size, and the computer's memory consumption all
affect the calibration result.
Most of the Device Performance options, except for Rendering and Calibrate, remain disabled for any device that is
not calibrated. After you perform the first calibration for a device, all performance options are enabled for that device.
To achieve accurate emulation results, perform device calibration frequently because other processes running on your
computer affect performance.
Calibrate a device
1 Open the Emulator tab by doing one of the following:
• From Device Central, select File > Open, navigate to a SWF file, and double-click the file.
• In Flash, open a file and select Control > Test Movie.
2 On the Device Central Emulator tab, expand the Device Performance panel.
3 Click Calibrate.
A progress bar appears as the calibration proceeds.
36
4 To enable all options, select Simulate Performance.
Calibrate a device from the Performance panel.
The Device Status panel (Flash)
The Device Status panel lets you test how your content behaves under a variety of conditions determined by specific
devices: language, time zone, date and time, volume, and so on.
About language settings in Device Central
Changing the Language setting displays the emulated content using the fonts that are associated with the device in your
preferences (Edit menu
displays fonts that are as similar as possible to those used on the actual device. If you have the actual device font, change
your font mapping to that font to emulate the content as accurately as possible.
When you change the Language setting on the Device Status panel, ensure that a matching font is installed on your
computer and that the font is mapped to the language in Preferences. For example, if you change the Device Central
language setting to Japanese, but do not have any Japanese fonts installed or mapped in Preferences, the Emulator
cannot display text in Japanese.
> Preferences in Windows, Device Central menu > Preferences on Mac OS). The Emulator tab
Note: The Device Central Language setting is comparable to the Flash Locale setting. The setting applies to values
returned from the host environment, such as Flash Player or the device operating system.
Page 40

USING ADOBE DEVICE CENTRAL CS4
Test content in Adobe Device Central
Advanced users familiar with XML can extend the list of languages provided through the Language combo box. To do
this, edit the DeviceLanguages.lng file in the Devices folder where Device Central is installed. On Windows® XP, the
default location is C:\Documents and Settings\username\Local Settings\Application Data\Adobe\Adobe Device
Central CS4. On Windows® Vista™, the default location is C:\Users\username\AppData\Local\Adobe\Adobe Device
Central CS4. On Mac
OS, the default location is: user folder/Library/Application Support/Adobe/Adobe Device
Central CS4/Devices/devicelanguages.lng.
See also
“Change the application language” on page 9
Change the language, time zone, date, or time
For rich media applications, the Emulator tab provides a Device Status panel. The data on the Device Status panel can
be accessed through FSCommands in rich media content. The Emulator tab keeps Device Status settings with the
application; they are not saved with the device.
Setting the time zone issues a GetTimezoneOffset() FSCommand. You might want to test a script that performs a
specific action when you switch time zones, for example. The time zone options provided follow the same pattern as
the Time Zone settings on the Windows system control panel.
Setting the date or time issues a getDate() or getTime() FSCommand. These commands provide the date and time
information in the device’s operating system to the rich media application.
37
❖ On the Device Status panel, choose a different language, time zone, date, or time.
Change the volume or battery level
You can change the volume or battery level to simulate actual conditions on a device. For example, you can change the
battery level to 10% without having to wait until the battery actually decreases to 10% power. This is helpful, for
example, to test that a low battery indicator appears when the battery reaches a certain level.
1 Open the Emulator tab by doing one of the following:
• From Device Central, select File > Open, navigate to a FLA file, and double-click the file.
• In Flash, open a file and select Control > Test Movie.
2 On the Device Central Emulator tab, expand the Device Status panel.
3 Move the Volume or Battery level slider bar to increase or decrease the level.
Simulate an external power source
1 Open the Emulator tab by doing one of the following:
• From Device Central, select File > Open, navigate to a FLA file, and double-click the file.
• In Flash, open a file and select Control > Test Movie.
2 On the Device Central Emulator tab, expand the Device Status panel.
3 Select Charger.
Page 41

USING ADOBE DEVICE CENTRAL CS4
Test content in Adobe Device Central
The Network Status panel (Flash)
In Flash Lite you can add commands and properties to obtain connectivity and network status information. The
Device Central Network Status panel has several options that correspond to network properties with values that you
get using
• Name: GetNetworkName (type any custom network name for the emulator to return for testing)
• Generation: GetNetworkGeneration
• Connection: GetNetworkConnectStatus
• Status: GetNetworkStatus
• Signal: GetSignalLevel
Note: For details about these commands, see the Flash Lite documentation.
Change network information
The Network Status panel does not simulate actual network conditions (because so many variables are involved), but
it can test certain conditions such as ActionScript code in the content file designed to display an alert if there is no
network available on the mobile device.
1 Open the Emulator tab by doing one of the following:
2 On the Device Central Emulator tab, expand the Network Status panel.
3 Change the settings as necessary.
fscommand2() commands.
• From Device Central, select File > Open, navigate to a Flash file, and double-click the file.
• In Flash, open a file and select Control > Test Movie.
38
The Network Performance panel (Flash)
The Network Performance panel tests the behavior of your content when it is requested and served over the mobile
network, as follows:
• You run your SWF file on the simulator.
• Device Central communicates with the server directly over the intranet or Internet.
• Device Central simulates the mobile network and device behavior as you run the application.
Mobile application performance depends on network speed and responsiveness. Therefore, it is important to test
applications with realistic network behavior. This issue is important with content, such as photos, that can require
transmitting large amounts of data. If a file is large and the network is slow, the user must wait a long time before the
image loads and appears on the screen.
The Network Performance panel lets you test application responsiveness by simulating network behavior. You can
quickly test multiple mobile devices with various network types under differing transmission conditions.
Note: Test on a real device and network conditions before you deploy the application.
The Network Performance panel controls the following network characteristics:
• Download speed
• Upload speed
• Latency (time between a request and a response)
• Network availability
Page 42

USING ADOBE DEVICE CENTRAL CS4
Test content in Adobe Device Central
Note: The Flash Output panel can display network traffic, including incoming and outgoing headers and data. To show
the information, select Filter > Network Traffic in the Output Panel menu. For more information, see
information from the Flash Output window” on page 44
“Obtaining
Test the effect of network performance
1 Start the test SWF file. For example, in Flash, select Control > Test Movie, or double-click a SWF file in the Project
window Resource Files list.
2 Configure Device Central with the required device emulator and emulator behavior.
3 In the Network Performance panel, specify the network behavior:
• Network Availability
• Upload and download speeds
• Latency
4 Follow your test procedure to use the mobile application.
• The Network Performance panel displays the bytes uploaded and downloaded since the application started or
you reset the counter.
• The emulated device shows how the user views the behavior.
5 Change the Download, Upload, and Latency settings to test another configurations.
Before you repeat the test or start a new one, you can click the Reset button to clear the traffic count values.
39
Network Available option
The Network Available option turns network access on and off. Deselect this option if the test does not require the
network and you do not want it influenced by content transfer. For example, turn off this option if your SWF file
includes fscommand functions that ask the device for the network name or signal strength. (You use the Network
Status panel for these tests, which do not depend on network performance.) If the network is available and the device
downloads content slowly, the fscommand test is also slowed, although it does not use the network.
You also use the Network Available option to test application behavior when the network becomes unavailable or is
intermittently available.
Note: The Connection control of the Network Status panel has no effect on network availability. If the Connection control
is set to Not Connected, tests still send and receive data from the network. Only the Network Available option can disable
network traffic. Network Status panel controls set the emulator responses to fscommand functions that get network status
information only.
Download and upload speeds
The Download option lets you select from a list of ten speeds typical of different network types and capabilities. The
speeds range from 9.6 Kb/s, for a limited-speed 2G GSM network, to 6.0 Mb/s for a high-capacity WiMAX network.
The default speed is unlimited; the test runs at the speed of your computer.
The upload list contains five options: Unlimited, and four values that are fractions of the download selection. For this
reason, always select the download speed first. The default upload speed is one half the download speed, or unlimited
if the download speed is unlimited.
Latency
The Latency control sets the time between when the SWF file requests a response from the server and the device loads
the first data. You can set a latency from 0 to 10000 milliseconds (ten seconds).
Page 43

USING ADOBE DEVICE CENTRAL CS4
Test content in Adobe Device Central
The latency setting affects each request-response interaction. If an application makes multiple requests (for example,
to fill several display boxes), the download is delayed each time by the specified latency.
Traffic count
The traffic counters show the amount of uploaded and downloaded data.
• The upper counter, indicated by a Down Arrow , shows the number of kilobytes downloaded.
• The lower counter, indicated by an Up Arrow , shows the number of bytes downloaded.
• The Reset button resets both counters simultaneously to zero. Use this button when you start a new test with the
same SWF file as the previous test.
The Persistent Storage panel (Flash)
The Flash Lite version of the ActionScript SharedObject class offers persistent data storage on the device. It allows SWF
files to save data to the device when it is closed and load that data from the device when it is played again. For more
information, see the Flash Lite 2.x documentation.
You can use the Device Central Persistent Storage panel to determine how full storage is on a device. The Used/Free
indicator is a per-device value, so if multiple SWF files write to the persistent storage, the value is the sum of all their data.
40
Change persistent storage amount
1 Open the Emulator tab by doing one of the following:
• From Device Central, select File > Open, navigate to a SWF file, and double-click the file.
• In Flash, open a file and select Control > Test Movie.
2 On the Device Central Emulator tab, expand the Persistent Storage panel.
3 To clear the storage for the device you are emulating, click Empty.
The Emulator tab removes all persistent objects for all content that ran on that device, and runs your content again.
Note: The Flash Lite version of the ActionScript SharedObject class does not support sharing data between different
SWF files and even considers a modified version of the same file as a different file. As a result, when testing the same
file over and over again, the persistent storage can grow large quickly.
The Security panel (Flash Lite 3.x only)
In Flash Lite 2.x, local SWF files can interact with other SWF files and load data from remote or local sources. This
creates a security vulnerability because a local SWF file can access private data stored in known locations on the phone
and send it back to the content author via HTTP connection.
Flash Lite 3.0 introduced a new security model based on the Flash 8 Player security model. All SWF files are placed in
a “sandbox” when they are loaded into the Flash Lite player. SWF files are assigned to different sandboxes depending
on the option selected in the Flash Lite Publish Settings dialog’s Local Playback Security list when the SWF file was
published.
• Access Local Files Only > Default (Local Untrusted) Sandbox
SWF files placed in the default sandbox can access external assets as specified at the time they were published: either
to the file system or to the network, but not both.
• Access Network Only > Local Trusted Sandbox
Page 44

USING ADOBE DEVICE CENTRAL CS4
Test content in Adobe Device Central
SWF files placed in the local trusted sandbox can freely access assets anywhere on the device’s file system or on the
network.
See the Flash Lite 3.x and Flash Player 8 documentation for details about how these sandboxes control interaction
among files, networks, and device information.
Note: This security scheme affects almost all ActionScript that involves data loading or cross-scripting, including
extremely common functions like
XMLSocket.load. For a comprehensive list of all functionality that is affected by security, see Flash Player 8 Security-
Related APIs (PDF) on the Flash Player Developer Center website.
You can test how the security setting specified when a SWF was published affects the behavior of the SWF’s content.
1 Open a SWF file in Device Central.
2 Select a device that runs a Flash Lite 3.x player. You can easily determine the support by grouping devices in the
local or online libraries by Player Version.
3 In the Emulator’s Security tab, choose Default Sandbox to test the behavior of local untrusted SWF files.
4 Choose Local Trusted Sandbox to test the behavior of local trusted SWF files. You can apply this setting to all
movies (SWF files) currently loaded in Device Central by checking Apply To All Loaded Movies.
getURL, loadMovie, loadMovieNum, loadVars, loadSound, XMLSocket.send, and
41
Using scripts to automate testing
The Automated Testing panel in Device Central allows you to automate testing by playing back test scripts. Test scripts
can be recorded in Device Central or written in JavaScript using the Script Editor. Test scripts can be applied to single
or multiple devices, allowing you to perform batch testing of your content. A Log window is displayed at the end of
each automated test session, that is, after all scripts and devices have been tested. The log file displays snapshots and
output from your application.
To see a video tutorial about automating the testing of mobile content, visit the Adobe website at
www.adobe.com/go/lrvid4063_dc.
See also
Adobe Device Central Scripted Testing API Reference
Record a test script
You can record almost any action you would normally perform in Device Central. For example, you can navigate
through your content using the keypad and change emulation conditions using the testing panels. You can even use
the Take Snapshot command (Ctrl+R/Command+R) and have this instruction included in your script. The test script
actions are saved to a script file that can be played back later.
Note: When recording a script, selecting different test devices or content types will cause the script to stop recording.
1 Open a SWF file in Device Central.
2 Make sure that no scripts are selected in the Automated Testing panel.
3 Click Record.
Recording begins immediately.
4 Use the emulator to perform the actions you want to record.
Page 45

USING ADOBE DEVICE CENTRAL CS4
Test content in Adobe Device Central
5 Click Stop to finish recording.
6 Rename the new script by selecting it in the list of scripts and entering a new name.
Play back a single test script
1 Open a SWF file in Device Central.
2 In the Automated Testing panel, select the script to run.
3 In the Device Sets or Local Library panel, select one or more devices on which to run the test.
4 Click Play.
While the script is running, you can skip a device or cancel the automated test, if desired. When the test completes, the
Log window displays the results of the test.
Note: If no device is selected and you click Play, the test runs on the currently emulated device.
Play back multiple test scripts
To play back multiple test scripts, the scripts must all be located in the same folder in the Automated Testing panel.
1 Open a SWF file in Device Central.
2 In the Automated Testing panel, select the folder containing the scripts you want to run.
3 In the Device Sets or Local Library panel, select one or more devices on which to run the test.
4 Click Play.
Device Central plays back the scripts in the order they are listed in the folder. Each script is played once on each
selected device.
42
While the script is running, you can skip a device or cancel the automated test, if desired. When the test completes, the
Log window displays the results of the test.
Note: If no device is selected and you click Play, the test runs on the currently emulated device.
Overwrite an existing test script
1 In the Automated Testing panel, select the script to overwrite.
2 Click Record.
3 Click OK in the dialog box to confirm that you want to overwrite the script.
Create a folder or subfolder
1 In the Automated Testing panel, click New folder.
2 Enter a name for the new folder.
3 Drag and drop the new folder to the desired position in the list, including within another folder.
Delete a test script
1 In the Automated Testing panel, select a test script.
2 Click Delete.
Important: Deleting a test script cannot be undone.
Page 46

USING ADOBE DEVICE CENTRAL CS4
Test content in Adobe Device Central
About the Log window
The Log window displays the output created during an automated test, along with any snapshots taken during the test.
The Log window also displays snapshots that have been created manually. The Log window appears automatically at
the end of each scripted test session, or it can be displayed by clicking the Show snapshots button. Alternatively, you
can use Command+L (Mac OS) or Ctrl+L (Windows). Output is displayed for each device, with the latest test or
snapshot displayed at the top of the window.
The Log window is cleared automatically when you Device Central exits. To retain a snapshot between sessions, use
the Log window Export Snapshot as HTML option.
See also
“Create snapshots of device screen content” on page 27
About the Script Editor
When you record a test script, Device Central creates a script. You can open the script and edit it manually, if desired,
or you can write a script from scratch without using the recording feature.
The left panel of the Script Editor displays the list of scripts, and it reflects any changes made in the Automated Testing
panel list. Each script opened in the Script Editor is displayed in a tab, making it easy to cut and paste between scripts.
The Actions section of the Script Editor allows you to save scripts, check scripts for syntax errors, and navigate through
scripts by function. The View Options section of the Script Editor allows you to colorize the code, display line
numbers, and turn on word wrapping.
43
About test scripts
When you create a script, two empty functions are provided by default: the init() function and the idle() function.
init() function is called once when the script is loaded. The idle() function is called as often as possible while
The
the script is running. An additional function,
executeUpdate() function is called each time there is an update to the device screen.
You can also access the Device Central JavaScript DOM directly from SWF files, by using the ExecuteJSCommand
command of the
function and provide access to global script variables, respectively:
fscommand("ExecuteJSCommand" "emulator.snapshot();");
fscommand("ExecuteJSCommand", "global_variable = 0;");
The elements of the JavaScript API are documented in the Adobe Device Central Scripted Testing API Reference.
fscommand() function. For example, the following commands invoke the emulator.snapshot()
executeUpdate(), is generated for you when you record a script. The
Create a test script to edit manually
1 In the Automated Testing panel, Click New script.
2 Enter a name for the new script.
3 Click Edit script.
Edit a test script
1 Display the Script Editor by doing one of the following:
• In the Automated Testing panel, click the Edit script button.
• In the Automated Testing panel, double-click a script in the list.
Page 47

USING ADOBE DEVICE CENTRAL CS4
Test content in Adobe Device Central
• Choose Window > Script Editor.
• Press Command+E (Mac OS), Ctrl-E (Windows).
2 Edit the script based on the information in the Adobe Device Central Scripted Testing API Reference
Obtaining information from the Flash Output window
The Flash Output window in Device Central and the Output window in Flash track the same messages in parallel. In
Flash, the Output panel is used in test mode and shows information that is helpful when troubleshooting a SWF file.
In Device Central, the Flash Output window is a floating window that automatically opens when an error occurs in the
SWF file you are testing. The Flash Output window in Device Central can show five types of messages:
• Network traffic
• Trace
• Information
• Warning
• Errors
You can select or deselect the display of each type of message except errors; these messages always appear.
44
The displayed network traffic includes the contents of sent and received headers and the sent and received data.
Note: Detailed information about trace, info, warning, and error messages can be found in the Flash help system.
1 Open a SWF file in Device Central.
2 Select Window > Flash Output.
3 Do any of the following, as required:
• To show or hide a particular type of message, click pop-up menu button at the upper right of the Output
window. Then click Filter and select or deselect Trace, Information, Warnings, or Network Traffic.
Note: By default, trace messages appear in both the Flash Output window of Device Central and the Output panel
of Flash. If you do not want Device Central to send trace information to Flash, deselect the Trace option on the popup menu. For example, you could do this is if the data transfer between Device Central and Flash causes
performance issues.
• To change how long lines of text are displayed, click the pop-up menu button and select or deselect Word Wrap.
(If word wrap is selected, long lines of text in the Output window wrap automatically. Therefore, you do not have
to use the horizontal scroll bar to view all the text.)
• To clear the content, click the pop-up menu button and select Clear.
• To copy text, select the text in the Output window, click the pop-up menu button and select Copy.
Page 48

Chapter 6: Mobile projects
Mobile projects let you manage all assets of a mobile application from one central location. Thus, you can access all
files related to a project together from one place. Mobile projects let you create and run project management tasks,
such as testing on a device by using a Bluetooth connection, or distributing over FTP.
Projects can be helpful with complex applications that include multiple files, deploy on multiple device types, and
require different sets of files for different device types.
To see a video tutorial about managing mobile projects, visit the Adobe website at www.adobe.com/go/lrvid4103_dc.
Note: This document does not detail all methods for performing each action. For example, it does not describe the
procedure for using the File menu to open a project.
Mobile project basics
Adobe® Device Central defines each mobile project in an XML project document that it saves in a file with the suffix
.adcp. You use the Device Central Project menu and Project window to create and manage your projects.
45
Note: Device Central mobile projects have no relationship to Flash® projects or Mobile Application Builder projects.
Elements of a project
Device Central projects consist of three sets of elements:
• Resource files, such as FLA, PNG, or SWF files, optionally structured into hierarchal folders
• Devices, optionally structured into hierarchal device sets
• Tasks that operate on selected members of the resource files
Thus, for example, you can create and run a task that sends a set of resource files to an FTP server for distribution
Project tasks
Tasks perform actions using project contents. You create and use tasks to export project files to the following
destinations:
• Bluetooth mobile devices, typically for testing.
• Directories, for example, for testing on non-Bluetooth devices.
• FTP servers, typically for distribution.
Tasks are especially useful for quickly publishing repeated versions of applications that contain multiple files and can
run on multiple devices. Tasks help you quickly test the files and distribute the results.
Why use projects
Mobile projects can access all the files in a mobile application from a single interface. For example, you can open
project resource files for editing in their native application by double clicking the file in the Resource Files list.
Page 49

USING ADOBE DEVICE CENTRAL CS4
Mobile projects
Project resources are links to files and devices. Therefore, the project always reflects the current state of your resources.
Most projects include FLA files and the corresponding compiled SWF files. Similarly, a project would include both
source PSD files and distributable PNG files. When you update any file, the project accesses the updated file. For
example, if you change and compile a FLA file, the FLA and SWF file entries in the Resource Files list automatically
access the changed files.
Mobile projects can automate tasks that you perform repeatedly. Suppose you frequently change a mobile application
that uses PNG and SWF files. In this case, create a task that tests the files together on a Bluetooth device. This feature
can be useful during the development process to test incremental changes many times each day.
Mobile projects also ease application distribution. Sometimes, you distribute a set of files repeatedly. You can create a
task that FTPs the files to the destination server, and run the task each time you update the server files. If you add files
to the application, you only have to add the files to the saved task before you run it.
Mobile projects ease the distribution of complex applications that have the following characteristics:
• Include multiple files
• Deploy on multiple device types
• Require different sets of files for different device types
You can place all files that are specific to a device or device type in a resource file folder. Similarly, you can group related
devices with similar characteristics into a device set. You can also place all source files in a folder or folder tree. You can
then create device-specific tasks, each of which uses sets of resource files that are required for a specific device type.
46
Project workflow
Mobile projects are flexible and can accommodate different workflows to meet varying needs. The following text
describes only one possible flow.
1 Use the New Document feature of Device Central to create device-specific source files in their authoring
applications. For example, use the File > New Document In menu to create FLA files in Flash, PSD files in
Photoshop®, or AI files in Illustrator®.
2 In your authoring tool, convert source format files to distribution format files. For example, compile FLA files to
SWF files, save PSD files in PNG format, and save AI files in SVG format.
3 Test individual distribution format files in the Device Central Emulator and correct them as needed.
4 Add the source and distribution files to your project. When you double-click a source file in the Project window,
Device Central opens the corresponding editor.
Note: Adobe Captivate users must publish final mobile SWF content in Adobe Captivate. (Device Central tests
Captivate content by using temporary SWF files. Adobe Captivate support is available in Adobe Device Central 2.1.)
5 In Device Central, create a set of folders, as follows:
• Create common folders for any files that are used in many or all target device types.
• Create device-specific folders for files that are used in only specific devices.
• The specific structure can depend on your development standards and distribution methods.
6 Add the files to the folders as needed.
7 Add any additional files to your project, then structure your project by placing files in the appropriate folders.
8 Add devices from the Device Central device libraries to the project Devices pane. You can add complete device sets
from Device Central, or you can add individual devices and create project-specific device sets.
9 Create device-type specific tasks for publishing your application.
Page 50

USING ADOBE DEVICE CENTRAL CS4
10 Publish the application to test devices.
11 Run the application on the test devices and make any needed corrections to the application files and tasks.
12 Repeat steps 11 and 12 as needed.
13 Run your tasks to deploy your application or send it to a client for review.
Mobile projects
Using Device Central project interfaces
This topic describes the Project window interface elements and their functions, but does not describe in detail how to
use them. For more information on how to use these elements for specific activities, see
page 48.
The following Device Central menus and windows create and manage projects:
• The File menu creates and opens projects. You can also open a project by double-clicking an ADCP file on your
computer.
• The Project menu provides a useful subset of the actions you can take using the Project window.
• The Project window manages an open project.
“Managing resource files” on
47
Project window elements
The following table describes the four Project window regions:
Region Description
Options A bar at the top of the window containing icons to do the following:
• Save the project.
• Test a file in Device Central.
• Run a one-time task that applies to selected resource files.
Resource Files Links to the files that make up the projects resources. The list can be
Devices Links to the devices on which the resource files can run. The list can be
Tasks Procedures that you save and can run on the project files multiple times. Tasks
hierarchical, with folders containing related resources. A folder, for example
can contain all PNG files. Another folder can contain SWF files that have been
optimized for a particular device type.
hierarchical, grouping related devices into device sets, such as all 16-bit
devices that support Flash Lite
typically export files for testing and distribution.
™ 3.
Project window icons
You often start actions by clicking the following Project window icons.
Icon Purpose
Standard icons
Delete selected items
Page 51

Icon Purpose
Create an empty folder
Options bar icons
Save the project
Test the selected resource file in the current emulator
Send the selected resource files to a Bluetooth device
Copy the selected resource files to a directory
Send the selected resource files to an FTP server
Resource file icons
Add the file running in the emulator to the project
Add a resource file to the project
USING ADOBE DEVICE CENTRAL CS4
Mobile projects
48
Task icons
Run the selected task
Edit the selected task
Create a task. This icon has a menu to select sending to a Bluetooth device or devices, copying
files, or sending to an FTP server.
Managing resource files
You manage resource files by doing the following main tasks:
• Adding and deleting files (actually, links to files) directly in the Resource Files list.
• Adding the file that is currently active in the device emulator to the Resource Files list.
• Creating folders and adding or removing files in the folders. Folders are useful for organizing related resources,
such as the files that are optimized for a particular device type.
• Repairing broken references, typically to files that you have renamed or moved using the operating system. A
icon in the files list indicates a broken reference. If any file in a folder has a broken reference, the Folder icon
has a question mark. To repair the reference:
1 Right-click (Windows®) or Control-click (Mac OS®) the icon in the Project window Resource Files list.
2 Select Fix Broken Reference from the context menu.
3 In the Choose File dialog, locate and select the correct file.
You can also select Fix Broken Reference from the Device Central Project menu.
Page 52

USING ADOBE DEVICE CENTRAL CS4
Mobile projects
In most cases, resource file management procedures follow standard computer user interface conventions. For
example, you can add a file to the Resource Files list by clicking the
icon in Project window. Here are some tips on
using the interface:
• Right-click or Control-click a Resource Files list entry to display a context menu. This menu includes typical
context items, plus an entry for repairing broken file links and showing the source files in Explorer or Finder.
• Double-click an entry in the Resource Files list to open the file in its native application. Double-clicking the entry
for windy.fla, for example, opens the file in Flash. Double-clicking a SWF file, however, opens the file in the Device
Central Emulator.
• The Device Central Project menu has items to do the following activities with project resource files:
Entry Purpose
Add Resource Files Open a system dialog to add resource files.
Add Currently Emulated File Add the currently emulated file to the Resource Files list.
49
Reveal Resource In Explorer
or Reveal Resource In Finder
Fix Broken Reference Fix a broken file reference.
Show in the Explorer or Finder the file that is currently selected in the
Resource Files list.
Managing devices
Projects do not require devices. Tasks, for example, do not use the Devices list. The Devices list, however, can help you
manage your project. For example, it has the following features:
• You can use it to identify the devices to which the project applies.
• It simplifies testing files in the Device Central Emulator. Once you add the target devices to the project, you can
double-click a device in the project to load the device in the Emulator.
• You can coordinate the Resource Files list structure with the Devices list. You can, for example, use the same name
for a device set and a resource file folder that applies to the device set.
You manage entries in the Devices list by doing the following activities:
• Adding and deleting devices in the list.
• Creating and deleting device sets, and adding existing device sets from Device Central.
• Adding and deleting devices in a set or moving devices between device sets.
• Repairing broken references to devices that are no longer in the local library. A icon in the Devices list indicates
a broken reference. To repair it, double-click the broken reference icon, or open the icon context menu and select
Download To Local Library. Device Central downloads the device from the online library if it is currently available.
For more information on using device profiles, see
In most cases, device management procedures follow the standard computer user interface conventions. You can, for
example, delete a device by selecting it and pressing Delete. Here are some tips that help you use the interface
effectively:
“Managing device profiles” on page 11.
• Add new devices to the list by dragging them from the Device Central Device Sets and Library panels.
• Add existing device sets by dragging the device set Folder icon from the Device Central Device sets or Library panel
to the Project window. Dragging a device set folder adds the set and all its devices to the project.
• If you add a device from the online library to a project, Device Central adds it to its local library.
Page 53

USING ADOBE DEVICE CENTRAL CS4
Mobile projects
• Any device set that you create in the Project window is not added to the Device Central Device Sets panel.
• Double-click a device in the list to load that device into the Device Central Emulator tab.
• Right-click (Windows) or Control-click (Mac) in the Devices list to display a context menu with several options.
The items include standard editing options such as copy and delete. The items also include options to create a
device set or download a device that is only in the online library to the local library.
Using tasks
Tasks form the core of a project. Each task performs an action on selected files in the Resource Files list. Tasks often
provide export services, which send or copy sets of files to specific destinations. Device Central CS4 provides the
following types of tasks, all of which provide export services:
Task type Use
50
Send to Bluetooth device Sends project resource files to an accessible Bluetooth mobile device. You typically use
Copy file Copies project resource files to a folder or volume on your system. Use this type of task
Send to FTP server Sends resource files to an FTP server. You can use this type of task to deliver files to a
this task type to test your content on the device.
if you want to test the content on a non-Bluetooth device, or to distribute project files
to different locations. To copy files, connect and mount the device to your computer so
that the device shows up as a new volume on your computer. You can then copy the
files directly to the device.
storage server, or to the FTP server of a customer or content aggregator. This type of
task is useful in facilitating team collaboration, client review, and distribution.
Adobe will make available an SDK that allows developers to create additional types of tasks. For more information on
creating and using custom task types, see
the Adobe Developer Connection Product SDK page.
Task execution types
The Project window can run tasks in the following ways, or execution types:
• Quick tasks: Simple tasks that you do not repeat on the same set of files or devices, and do not save for later use.
Quick tasks always run on the current resource file selection.
• Saved tasks: More complex or frequently used tasks, such as tasks that you run repeatedly during development to
test files on devices. Saved tasks always run on a predefined and saved set of resource files.
Saved tasks can save time and speed up the testing and delivery of files. Saved tasks can use the same files and
destination definition for each invocation. You simply run a task and any complex process you defined as part of
the task runs. You do not have to specify the resource files or destination again. Because projects use links to files,
the task automatically gets the latest versions of all files it needs. The task uses the latest files, even if the files
changed after you defined the task (for example, by editing in Flash).
Note: Saved tasks do not save FTP server passwords. However, the task does retain and use the password while the Project
window remains open.
Running a quick task
1 Before you can run a quick task, select at least one file in the Resource Files list.
Page 54

USING ADOBE DEVICE CENTRAL CS4
Mobile projects
2 Click one of the three Options bar task icons: Send To Bluetooth Device, Copy File, or Send To FTP
Server.
The dialog that opens depends on the task type and the required information, but all task dialogs have two major
regions: one specifies the destination or destinations, the other specifies the resource files to send to the
destinations.
• If you have run this task type before, the destination field displays the last destination you used; otherwise, it is
blank.
• If you are sending to Bluetooth, you can send to multiple devices.
• The source files list contains the selected files in the Resource Files list.
3 You can change the destination, the source files, or both, before you run the task.
Working with saved tasks
Device Central provides two ways to work with saved tasks:
• The bar at the top of the Project window Tasks region has four icons that you click to run, edit, create, or delete
saved tasks.
• The Device Central Project menu has the following task-specific items:
• New Task lets you create a new saved task. It displays a list of the task types; select a type to display the
corresponding New Task dialog.
• Apply Task displays a list with all the saved tasks. Select a task to display the Run Task dialog.
The procedures for creating, managing, and running tasks follow standard user interface conventions. The following
items describe some specific techniques and considerations:
51
General considerations
• When you create or edit a saved task, the New Task and Edit Task dialogs provide an Add button. When you click
this button, a dialog displays that lists the project resource files. You can select multiple items from the list. You can
also use the Browse System button at the bottom of the Select File dialog to display the operating system file
selection dialog. If you use the system file browser to select files, Device Central does not add the files to the
Resource Files list. It does, however, use them in the task.
• The New Task and Edit Task dialogs have a Show This Dialog Before Running Task option.
If this option is selected and you run the saved task, a Run Task Dialog displays with source and destination fields.
You can use this dialog to change the source and destination specifications before the task runs. When you click the
Save & Run button, Device Central updates the task definition and runs the task.
If the Show This Dialog Before Running Task option is not selected, the task runs immediately after you click the
Project window Run Task icon. The task also runs immediately after you select a task from the Device Central
Project menu Apply Task list.
• You can use tasks with any types of files. You are not limited to the file types that you use in a mobile application.
Bluetooth considerations
• When you create a task that sends to a Bluetooth device, the Device list of the Run Task dialog is initially empty.
Click the Search button to populate the list with the available Bluetooth devices, and select the required device or
devices.
Page 55

USING ADOBE DEVICE CENTRAL CS4
Mobile projects
• You can select multiple Bluetooth devices as targets for a single task. Select the option for each target device to
include in the task. Run the task to send the project files to each available selected device.
• You can refresh the list of available devices by clicking the Search button. Refreshing the list clears any device
selections, however.
• When you run an existing Send To Bluetooth task, one or more target devices specified for the task can be
unavailable. In this case, the program displays an error message. Reopen the Run Task dialog and click the Search
button to check whether the device remains within range. Reselect the device, or select an alternate device, and click
Save and Run to run the task.
To prevent this problem, click the Search button to refresh the list of devices before you run any Bluetooth task.
Device Central projects and Flash
Adobe Flash and Device Central have features to integrate Flash authoring and Device Central projects. These features
include the following:
• The Device Central New Document tab has an Add To Current Project option. This option is enabled only if a
project is open in Device Central. If you select this option, Flash does the following:
• Prompts you to save the file immediately after you click the Create button on the New Document tab.
• Adds the document that you create to the Resource Files list of the current Device Central project.
• Adds the target devices for which you created the Flash document to the project Devices list.
•
Double-clicking a FLA file in the Project window starts Flash (if it is not already running) and opens the selected file.
Note: If you add a FLA file to a project, also add the corresponding SWF file. Device Central does not automatically add
the new SWF file to the project. Once you add the SWF file, the project automatically accesses the most up-to-date version
of the file, and you can include the file in your tasks.
52
Page 56

Index
53
A
activation of software 1
addressable size, of mobile devices 17
Adobe After Effects
content types 30
testing mobile content created in 23
testing panels 7
Adobe Captivate
creating mobile content in 21
Adobe Dreamweaver
testing mobile content created in 23
testing panels 7
Adobe Exchange 3
Adobe Flash
creating mobile content in 18
testing panels 7
Adobe Illustrator
content types 30
testing mobile content created in 20
testing panels 7
Adobe Photoshop
content types 30
testing mobile content created in 19
testing panels 7
Adobe Premiere Pro
content types 30
testing mobile content created in 21
testing panels 7
Adobe Product Improvement Program 1
alignment (image and video files) 33
Alignment panel 7
automated testing 34
B
backlight setting 31
battery level 37
brightness setting 31
C
calibration, mobile device 35
Community help 2
Community search engine 2
content
performance testing 35
Content Type panel 7
content types
about 29
Flash Lite 30
grouping devices by 12
contrast setting 32
cropping 32
D
date formatting 37
detached view 26
device calibration 35
device profiles 11, 14
Device Profiles tab 7
device sets
adding devices 15
creating 13, 15
creating subsets 15
deleting 15
exporting 15
importing 16
Device Sets panel 6
Device Status panel 7
devices
fonts 9
grouping 12
searching for 13
updating list 14
display options 31
Display panel 7
display size 17
downloads
updates, plug-ins, and tryouts 3
Dreamweaver. See Adobe Dreamweaver
dynamic heap size 34, 35
E
Emulator tab 7, 25
detached view 26
environmental settings 31
Exchange 3
exporting device sets 15
external power sources 37
Extras 3
F
File Information panel 7, 31
Flash
fscommands 38
testing files 34
Flash Lite 30
Flash Player 29
font installation 2
font mapping 9
fscommands 38
Fullscreen mode 33
G
gamma setting 32
H
heap size 34, 35
HTML files 32
I
image files 32, 33
IMEI numbers 9
importing device sets 16
K
keyboard shortcuts 25
L
language setting 37
light settings 31
Local Library panel 6
M
mapping fonts 9
media formats 6
memory 35
Memory panel 7, 34
N
Network panel 7
Network Performance panel 38
network setting 38
New Document tab 7, 30
Page 57

Index
54USING ADOBE DEVICE CENTRAL CS4
O
Online Library panel 7
online resources 3
Opera’s Small-Screen Rendering 32
P
Performance panel 7
performance testing 35
Persistent Storage panel 7, 40
phone IDs 9
plug-ins
in Adobe Store 3
power sources 37
preferences 9
R
read me file 2
reflections setting 32
registration of software 1
rendering 35
Rendering panel 7, 32
resizing 32
rotating (in Emulator tab) 26
V
video files 32, 33
volume level 37
W
wallpaper 29
Z
zooming 26
S
scaling 32
screen savers 29
scripted testing 34
searching (device list) 13
Small-Screen Rendering 32
software
activation 1
downloads 3
registration 1
Sound panel 7
speed testing 35
stand-alone Flash Player 29
static heap size 34, 35
stretching (image and video files) 33
T
testing panels 7, 29
time formatting 37
timeout setting 31
tryouts 3
U
undo levels 9
updates 3
updating device list 14
 Loading...
Loading...