
Manuel utilisateur
Ahead Software AG

Informations relatives au copyright et aux marques
Le manuel utilisateur Nero Cover Designer et tout son contenu sont protégés
par un copyright et sont la propriété de Ahead Software. Tous droits réservés. Ce
manuel utilisateur contient des informations protégées par copyright international.
Toute copie, transmission ou reproduction intégrale ou partielle de ce manuel
faite sans l'autorisation expresse et écrite de Ahead Software AG est illicite.
Tous les noms de marques appartiennent à leurs propriétaires respectifs.
Ahead Software décline toute responsabilité au-delà des droits associés à la
garantie légale. Ahead Software AG ne garantit pas l'exactitude du contenu du
manuel utilisateur de Nero Cover Designer. Le contenu du logiciel et du manuel
utilisateur de Nero Cover Designer, peut être modifié sans préavis.
Les marques mentionnées dans ce document ne le sont qu'à titre d'information.
Copyright © 2003 Ahead Software AG
REV 1.1

Table des matières
1 Généralités....................................................................................... 6
1.1 Introduction ....................................................................................6
1.2 L’organisation de ce manuel......................................................... 6
1.2.1 Notes pour l’Utilisateur.....................................................................7
2 Informations sur Cover Designer................................................... 8
2.1 Introduction .................................................................................... 8
2.2 Structure du Programme............................................................... 8
2.2.1 Eléments de jaquette........................................................................ 9
2.2.2 Barre d’outils .................................................................................... 9
2.2.2.1 L’outil Ligne....................................................................................10
2.2.2.2 L’outil Rectangle............................................................................. 12
2.2.2.3 L’outil Ovale ................................................................................... 14
2.2.2.4 L’outil Boîte de texte....................................................................... 14
2.2.2.5 L’outil Texte.................................................................................... 15
2.2.2.6 L’outil Liste des Pistes.................................................................... 17
2.2.2.7 L’outil Index.................................................................................... 19
2.2.2.8 L’outil Image................................................................................... 21
2.2.2.9 L’outil Champ.................................................................................23
3 Fonctions Auxiliaires.................................................................... 26
3.1 Règle ............................................................................................. 26
3.2 Lignes de guidage........................................................................ 26
3.3 Grille.............................................................................................. 27
3.4 Le Zoom ........................................................................................ 27
3.5 Les Clip Objects........................................................................... 28
4 Paramètres..................................................................................... 29
4.1 Paramètres par défaut ................................................................. 29
4.2 Paramètres du Programme ......................................................... 30
4.2.1 L’onglet ‘Général’ ........................................................................... 31
4.2.2 L’onglet ‘Dossiers’..........................................................................31
4.2.3 L’onglet 'Formats de papier'...........................................................32
4.2.4 L’onglet ‘Impression’....................................................................... 32
4.2.5 L’onglet ‘Annuler’............................................................................ 32
Quickstart - Cover Designer Table des matières • 3

4.3 Imprimer........................................................................................ 33
4.3.1 L’onglet ‘Général’ ........................................................................... 34
4.3.2 L’onglet ‘Éléments’.........................................................................35
4.4 Aperçu avant impression ............................................................ 36
4.5 Configuration de l'impression .................................................... 37
4.6 Sélection des formats de papier................................................. 37
4.6.1 Calibrage de l’imprimante............................................................... 38
5 Créer une jaquette......................................................................... 40
5.1 Introduction .................................................................................. 40
5.2 Sélectionner le type de couverture, CD, DVD ou carte de visite40
5.3 Conception de livret..................................................................... 42
5.3.1 Livret (recto)...................................................................................42
5.3.2 Livret (verso) .................................................................................. 46
5.4 Ajouter des données au Document............................................ 49
5.5 Créer un Inlay ............................................................................... 50
5.6 Conception d’une étiquette......................................................... 55
6 Modèles de Document .................................................................. 59
6.1 Créer un modèle........................................................................... 59
6.2 Charger ou modifier un modèle de document........................... 62
7 Éditer des Images.......................................................................... 65
7.1 Introduction .................................................................................. 65
7.2 Utilisation d’effets........................................................................ 65
7.2.1 Les effets ‘Ajuster’.......................................................................... 66
7.2.2 Les effets ‘Filtres’........................................................................... 67
7.2.3 Les effets ‘Incliner’.......................................................................... 68
7.2.4 L’effet ‘Inverser’.............................................................................. 69
7.2.5 L’effet ‘Pincer’................................................................................. 70
7.2.6 L’effet ‘Tourbillon’...........................................................................71
7.2.7 L’effet ‘Rotation’.............................................................................. 72
7.3 Ajuster à la taille du cadre ........................................................... 73
8 Éditer des blocs de Texte............................................................. 75
8.1 Introduction .................................................................................. 75
8.2 Fenêtre 'Propriétés'...................................................................... 76
8.2.1 Onglet ‘Boîte de texte'....................................................................76
8.2.2 Onglet 'Plume'................................................................................ 77
8.2.3 Onglet 'Pinceau’............................................................................. 78
8.2.4 Onglet 'Image' ................................................................................ 80
9 Éditer des Textes Artistiques....................................................... 82
9.1 Introduction .................................................................................. 82
9.2 La fenêtre 'Propriétés'.................................................................. 83
Quickstart - Cover Designer Table des matières • 4

9.2.1 L’onglet 'Plume'.............................................................................. 83
9.2.2 Onglet 'Pinceau' ............................................................................. 84
9.2.3 Onglet 'Texte' ................................................................................. 86
9.2.4 Onglet 'Police'................................................................................. 87
10 Données sur le document............................................................. 88
10.1 Introduction .................................................................................. 88
10.2 Ajouter des Fichiers et des Pistes.............................................. 88
10.3 Fichiers, Dossiers et Pistes......................................................... 92
10.3.1 Nom de Fichiers et de Pistes ......................................................... 92
10.3.2 Supprimer les fichiers et dossiers ..................................................93
10.3.3 Nommer les Pistes......................................................................... 93
10.3.4 Supprimer des Pistes..................................................................... 94
11 Ajouter des champs...................................................................... 95
11.1 Introduction .................................................................................. 95
11.2 Ajouter un champ......................................................................... 96
11.3 Les champs d’édition................................................................... 97
11.3.1 L’onglet ‘Champs’........................................................................... 98
11.3.2 L’onglet ‘Plume’.............................................................................. 99
11.3.3 L’onglet ‘Pinceau’......................................................................... 100
11.3.4 L’onglet ‘Texte’............................................................................. 102
11.3.5 L’onglet ‘Police’ ............................................................................103
12 Index............................................................................................. 104
Quickstart - Cover Designer Table des matières • 5

1 Généralités
1.1 Introduction
Ces instructions vous montreront comme créer rapidement et concevoir vos
propres couvertures de CD, DVD ou carte de visite. Le programme est très
convivial et puissant. Seules les fonctionnalités les plus importantes sont
présentées en omettant ou abordant brièvement d’autres parties.
Vous trouverez, sur cet éditeur, des informations détaillées dans l’aide en ligne
qui est accessible en appuyant sur la touche F1.
Vous pouvez également obtenir des informations sur notre site Internet
www.nero.com
1.2 L’organisation de ce manuel
.
Ce manuel contient des exemples pratiques pour la création d’éléments variés de
jaquette et peut être utilisé comme manuel de référence.
Les chapitres présentent les informations suivantes:
Le chapitre 1 donne un aperçu de la structure du manuel et familiarise le lecteur
avec les symboles utilisés.
Le chapitre 2 présente le Cover Designer et les éléments de jaquette et donne
une brève description de la structure du programme. La barre d’outils et son
usage vous seront expliqués.
Le chapitre 3 présente des aides variées pour créer et aligner des objets, par
exemple une grille.
Le chapitre 4 montre comment définir l’aspect d’éléments de jaquette en
modifiant les paramètres par défaut du programme. Il décrit aussi comment vous
sélectionnez les formats du papier et réglez le calibrage de l’imprimante et
spécifiez les options d’impression.
Le chapitre 5 vous guide étape par étape pour la création de votre jaquette de
CD. En suivant ses directives, vous pouvez modifier le design de chaque élément
de jaquette et comparer les résultats avec des illustrations. Vous verrez avec
surprise que la concrétisation de vos intentions est aisée.
Le chapitre 6 montre comment donner une apparence homogène à vos jaquettes
de CD en créant et utilisant des modèles et en les modifiant si nécessaire.
Le chapitre 7 présente le monde de la création graphique. Vous pouvez utiliser
des effets. Pour compléter le sujet, le manuel donne des exemples et
informations pour adapter la taille de l’image au document.
Le chapitre 8 présente les fonctionnalités d’édition de blocs de texte et donne
une description détaillée des ‘Boîtes de texte’, des onglets ‘Plume’, ‘Pinceau’ et
‘Images’.
Quickstart - Cover Designer Généralités • 6

Le chapitre 9 présente les fonctionnalités de création de texte artistique et fournit
une description détaillée des onglets ‘Plume’, ‘Pinceau’, ‘Texte’ et ‘Police’. La
fonction ‘Pliage’, qui permet de placer un texte sur une courbe est décrite.
Le chapitre 10 vous montre comment ajouter, nommer ou supprimer des fichiers,
dossiers et pistes pour documenter vos données.
Le chapitre 11 présente les caractéristiques des champs et donne une
description détaillée des onglets correspondants à ‘Champ’, ‘Stylo’, ‘Brosse’,
‘Texte’ et ‘Police’.
Le chapitre 12 vous permet de trouver rapidement l’information recherchée au
moyen de l’index alphabétique.
1.2.1 Notes pour l’Utilisateur
Les symboles suivants sont utilisés dans ce manuel:
Ce symbole signifie ‘avertissement’ ou ‘prudence’ .
Il signale une information très importante. L’inobservation de ces
informations peut conduire le programme à un comportement
indésirable.
Ce symbole précède un conseil. Il indique des points importants ou
informatifs.
Quickstart - Cover Designer Généralités • 7

2 Informations sur Cover Designer
2.1 Introduction
Cover Designer a été créé pour permettre le design et la production de
couverture de CD, DVD et de cartes de visite grâce à une interface
particulièrement conviviale. Il est intégré à Nero et peut également être démarré
comme programme indépendant. Son lien à Nero permet le transfert automatique
d’informations du disque vers l’éditeur de jaquette.
L’un des avantages de Nero est qu’il vous dispense d’entrer manuellement la
liste des pistes et les noms de fichiers. Ils peuvent simplement être transférés.
De plus, les listes de lecteur peuvent être retrouvées dans la base de données
‘de Nero.
Lorsqu’ un document est créé, le type de CD et le nombre de disques inclus est
défini. Tous les éléments de jaquette correspondants apparaissent dans le cadre
inférieur de l’écran. Vous pouvez les activer en cliquant sur l’onglet approprié.
Une fois que tous les éléments de jaquette ont été traités, la jaquette est
terminée et peut être imprimée.
Des fonctions variées sont mises à la disposition de l’utilisateur:
Création de nouveaux graphiques
Importation de graphiques venant d’un scanner
Ajout de graphiques existant
Utilisation de graphiques comme image d’arrière-plan
Édition de graphiques
Déformation de graphiques en utilisant des effets spéciaux
Ajout de texte
Formatage de texte
Ajout de champs
2.2 Structure du Programme
La structure du Cover Editor respecte les conventions de Windows: une barre de
menu, différentes icônes et une barre d’état. L’espace de travail du Cover
Designer affiche les éléments de jaquette sélectionnés que vous pouvez formater
en utilisant des éléments de texte et/ou d’image. L’aide la plus importante relative
à l’utilisation de ce logiciel est la barre d’outil située dans la partie inférieure de
l’écran.
Quickstart - Cover Designer Informations sur Cover Designer • 8

2.2.1 Eléments de jaquette
Le type et le nombre d’éléments de couverture dépendent du type de Média
sélectionné. Une jaquette de CD comporte les éléments suivants:
Livret (devant): recto du livret placé à l’avant de la boîte du CD
Livret (arrière): verso du livret placé à l’avant de la boîte du CD
Inlay: face arrière du CD/DVD et Inlay dans une pochette CD/DVD
Disque: désignation d’une étiquette ayant la forme d’un CD/DVD
2.2.2 Barre d’outils
La table suivante donne un aperçu des icônes les plus importants du Cover
Designer.
Les icônes de la barre d’outils sont les fonctions suivantes:
Outil de sélection pour marquer des objets
Outil ligne pour tracer des lignes
Outil Rectangle pour tracer des rectangles et des carrés
Outil Ovale pour tracer des ellipses et des cercles
Outil boîte de texte pour insérer une boîte de texte. Double-cliquez
pour ouvrir une fenêtre de saisie (bloc de texte)
Outils textes artistiques pour insérer des textes artistiques
Outil liste de pistes pour insérer une liste de pistes pour un CD audio et
autres
Outil répertoire pour créer un répertoire pour des données de CD et
autres
Outil Image pour insérer des images déjà sauvegardées
Outil champ pour insérer des champs, tel que titre, artiste, nombre de
pistes, durée d’écoute
Eléments de base pour éditer les éléments outil insérés:
Changez la taille de l’élément marqué en tirant les poignées avec la souris.
Tournez les éléments marqués en tirant la petite flèche courbée avec la souris.
Changez la position en faisant glisser & déposant, c’est à dire, l’élément marqué
est tenu avec la souris et il est déplacé à la position souhaitée.
Editez des éléments marqués, soit en double cliquant, soit en cliquant avec le
bouton droit
.
Quickstart - Cover Designer Informations sur Cover Designer • 9

2.2.2.1 L’outil Ligne
L’outil ligne est activé en cliquant sur le bouton et vous permet de: :
Dessiner une ligne en faisant glisser le curseur de la souris.
Éditer la ligne marquée en cliquant de manière précise avec le bouton droit.
Un menu déroulant s’ouvrira alors.
‘Arranger’ Positionner les éléments au premier plan, en Arrière-plan, un
niveau en avant ou un niveau en arrière.
‘Aligner’ Aligner de manière précise des éléments en activant ou
désactivant plusieurs options.
‘Géométrie’
étermine la place exacte des éléments, soit en tapant les
onnées ou en utilisant les touches des flèches.
Quickstart - Cover Designer Informations sur Cover Designer • 10

‘Propriétés' Sélectionne la couleur et l’épaisseur de la ligne du stylo.
Changez la largeur de la ligne du stylo dans le champ
‘Largeur’, soit en tapant les données ou en utilisant les
touches des flèches.
Sélectionnez une couleur en cliquant sur une teinte dans le
cercle de couleur. La couleur dans le champ ‘Couleur’ se
changera alors en fonction de votre choix. La luminosité
peut être réglée si nécessaire en déplaçant le curseur sur la
barre de la couleur à droite.
Les couleurs peuvent être définies en tapant les données,
en sélectionnant les valeurs de la couleur dans les champs
‘Teinte’, ‘Saturation’ et ‘Luminosité’ ou en sélectionnant les
proportions de couleurs dans les Champs ‘Rouge’, ‘Vert’ et
‘Bleu’.
Enlevez la ligne du stylo en cliquant sur le bouton
ainsi.
La ligne n’est plus visible.
Quickstart - Cover Designer Informations sur Cover Designer • 11

2.2.2.2 L’outil Rectangle
A
L’outil Rectangle est activé en cliquant sur le bouton et vous permet de:
Dessiner un rectangle en faisant glisser le curseur de la souris.
Changer la forme d’un carré en déplaçant les poignées avec la souris.
Éditer le rectangle marqué en cliquant de manière précise avec le bouton
droit
.
‘Groupe’ Devient actif quand plusieurs éléments sont marqués avec la
touche ‘Ctrl’ maintenue. La commande ‘Groupe’ permet à
tous ces éléments d’être édités simultanément.
‘Dégroupe’ Devient actif quand plusieurs éléments sont groupés. La
commande ‘Dégroupe’ permet à chacun des éléments d’être
édité individuellement.
‘Arranger’ Positionne les éléments au premier plan, en Arrière-plan, un
niveau en avant ou un niveau en arrière.
‘Aligner’
ligne des éléments de manière précise en activant ou
désactivant plusieurs options.
‘Géométrie’ Détermine la position exacte des éléments, soit en entrant
des données soit en utilisant les touches des flèches.
Quickstart - Cover Designer Informations sur Cover Designer • 12

‘Propriétés' Sélectionne la couleur pour le premier plan ou l’Arrière-plan.
Sélectionnez une couleur en cliquant sur une teinte dans le
cercle de couleur. La couleur dans le champ ‘Couleur’ se
changera alors en fonction de votre choix. La luminosité peut
être réglée si nécessaire en déplaçant le curseur sur la barre
de la couleur à droite.
Sélectionnez un style pour le premier plan ou l’Arrière-plan
dans le champ ‘Style’ en utilisant la liste déroulante.
Chacune des couleurs du cercle de couleur peut être
sélectionnée en cliquant sur les boutons ‘Premier Plan’ ou
‘Arrière-plan’. Les couleurs dans ces champs seront alors
changées en fonction de votre choix.
Une couleur peut aussi être définie en tapant ses données,
en sélectionnant la valeur de la couleur dans le champ
‘Teinte’, ‘Saturation’ et ‘Luminosité’ ou en sélectionnant des
couleurs dans les champs ‘Rouge’, ‘Vert’ ou ‘Bleu’.
Enlevez la couleur du premier plan en cliquant sur le bouton
- ainsi le premier plan devient blanc.
Quickstart - Cover Designer Informations sur Cover Designer • 13

2.2.2.3 L’outil Ovale
L’outil ovale est activé en cliquant sur le bouton et vous permet de :
Dessiner une ellipse en faisant glisser le curseur de la souris.
Changer la forme d’un cercle en déplaçant les poignées avec la souris.
Changez la couleur ou l’épaisseur de la ligne du stylo en
cliquant sur l’onglet ‘Stylo’. (Voir aussi le chapitre ‘L’outil
Ligne')
Éditer l’ellipse marquée en cliquant de manière précise avec le bouton droit
Un menu déroulant s’ouvrira ensuite.
Les fonctions complètes du menu déroulant sont identiques à celles décrites
ci-dessus (Voir aussi le chapitre ‘L’outil Rectangle').
2.2.2.4 L’outil Boîte de texte
L’outil boîte de texte pour l’entrée de blocs de texte est activé en cliquant sur le
.
bouton
Insérer une boîte de texte en faisant glisser le curseur de la souris.
Éditez la boîte de texte marquée en cliquant de manière précise avec le
bouton droit. Un menu déroulant s’ouvrira alors.
Quickstart - Cover Designer Informations sur Cover Designer • 14
et vous permet de:

Les fonctions ‘Groupe’, ‘Dégroupe’, ‘Arranger’, ‘Aligner’ et ‘Géométrie’ du
menu déroulant sont identiques à celles décrites ci-dessus (Voir aussi le
chapitre ‘L’outil Rectangle').
‘Propriétés'
Entrez une boîte de texte dans le champ du texte et
marquez-le pour continuer.
Sélectionnez la police en utilisant la liste déroulante.
2.2.2.5 L’outil Texte
L’outil Texte pour entrer du texte graphique est activé en cliquant sur le bouton
et vous permet de :
Insérer un texte graphique en cliquant avec la souris dans l’espace de travail
et en rentrant le texte. Pour continuer l’édition il peut être marqué avec le
Changez la taille de la police en utilisant la liste déroulante.
Formatez le texte avec ‘Gras’, ‘Italique’, ‘Souligné’, ‘Aligné à
Gauche’, ‘Centré’, Aligné à Droite’ et ‘Bloc de texte’ en
utilisant les boutons.
Changez la couleur du texte en utilisant le bouton ‘A ‘.
Déplacez le texte dans la zone imprimable de l’élément de
couverture en activant la boîte ‘Adapter à la forme’.
Evitez toute modification ultérieure du texte en activant la
boîte ‘Lecture Seule’. C’est très utile lorsque vous créez des
modèles.
Les onglets ‘Stylo’, ‘Brosse’, ‘Image’ et l’expression ‘Bloc de
Texte’ sont décrits de manière détaillée dans le chapitre
‘Editer un Bloc de Texte’.
bouton
Éditer un texte marqué en cliquant de manière précise avec le bouton droit
.
. Un
menu déroulant s’ouvrira alors.
Quickstart - Cover Designer Informations sur Cover Designer • 15

Les fonctions ‘Groupe’, ‘Dégroupe’, ‘Arranger’, ‘Aligner’ et ‘Géométrie’ du
menu déroulant sont identiques à celles décrites ci-dessus (voir le chapitre
‘L’outil Rectangle').
‘Torsion’ Courbez le texte graphique, par exemple pour créer une
étiquette. Les blocs de texte dans une boîte de texte ne
peuvent pas être courbés.
‘Convertir en
courbes’
‘Propriétés'
Convertissez un texte graphique en un élément graphique.
Après la conversion, il ne peut plus être édité, tordu ou
formaté.
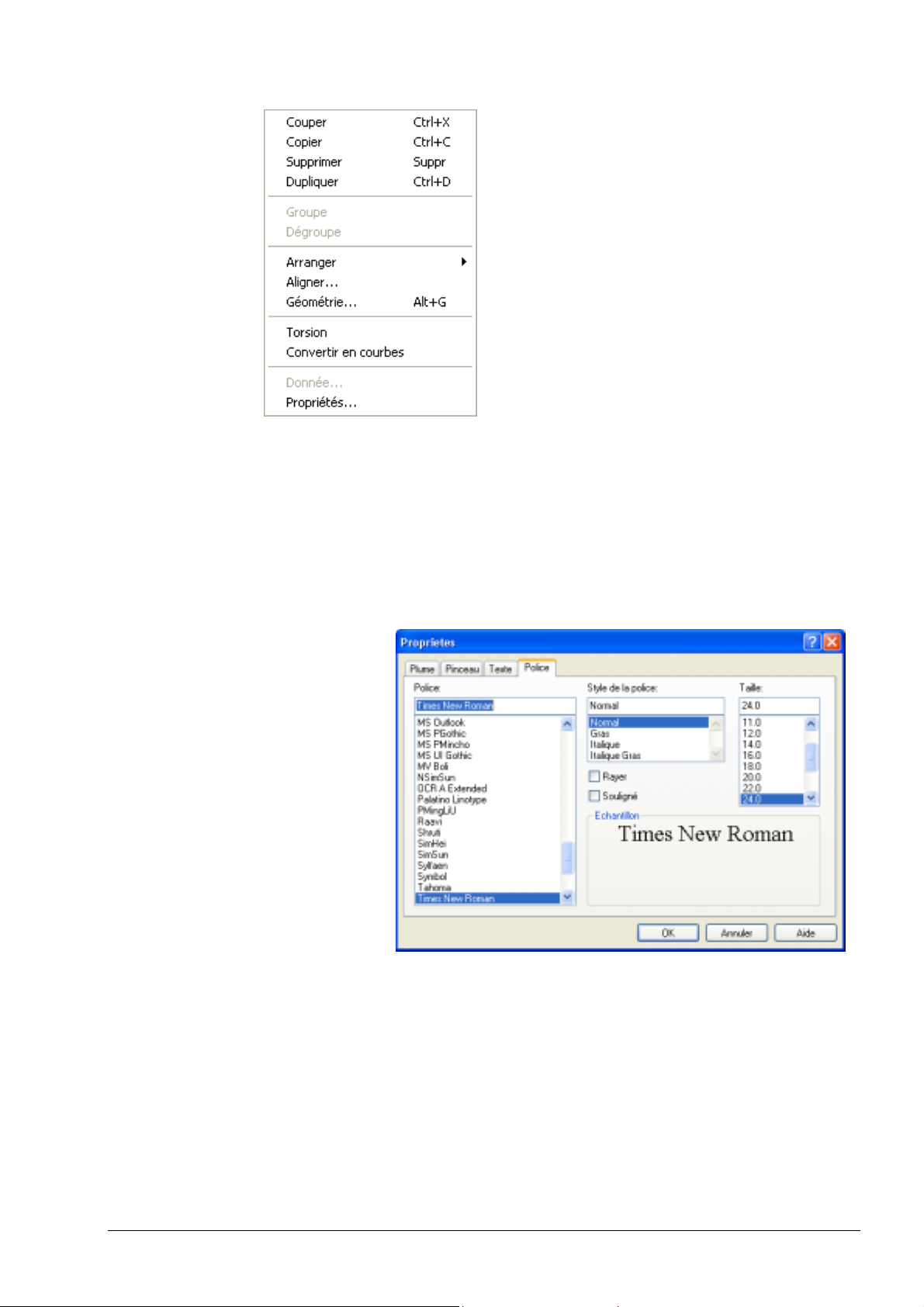
Éditez le texte graphique sur l’onglet ‘Police’.
Sélectionnez la police dans la partie ‘Police’ en cliquant sur
la police désirée.
Sélectionnez le style de la police dans la partie ‘Style de la
police’ en cliquant sur, par exemple ‘Normal’ ou ‘Italique’.
Si la case ‘Barré’ est activée le texte graphique apparaîtra
Barré.
Si la case ‘Souligné’ est activée le texte graphique
apparaîtra souligné.
Changez la taille de la police dans la partie ‘Taille’ en
cliquant sur la taille requise.
Quickstart - Cover Designer Informations sur Cover Designer • 16

2.2.2.6 L’outil Liste des Pistes
L’outil liste des Pistes est activé en cliquant sur le bouton et vous permet de:
Insérer une Liste de Pistes en faisant glisser le curseur de la souris.
Éditer la liste des Pistes marquée en cliquant de manière précise avec le
Bouton droit de la souris. Un menu déroulant s’ouvrira alors.
Montrez tous les changements dans la partie ‘Exemple’
avant d’accepter l’entrée des données en cliquant sur le
Bouton ‘OK’.
Les onglets ‘Stylo’, ‘Brosse’, ‘Texte’ et l’expression ‘Texte
Graphique’ sont décrits de manière détaillée dans le
chapitre ‘Éditer du Texte Artistique’.
Les fonctions ‘Groupe’, ‘Dégroupe’, ‘Arranger’, ‘Aligner’ et ‘Géométrie sont
identiques à celles décrites ci-dessus (voir le chapitre ‘L’outil Rectangle').
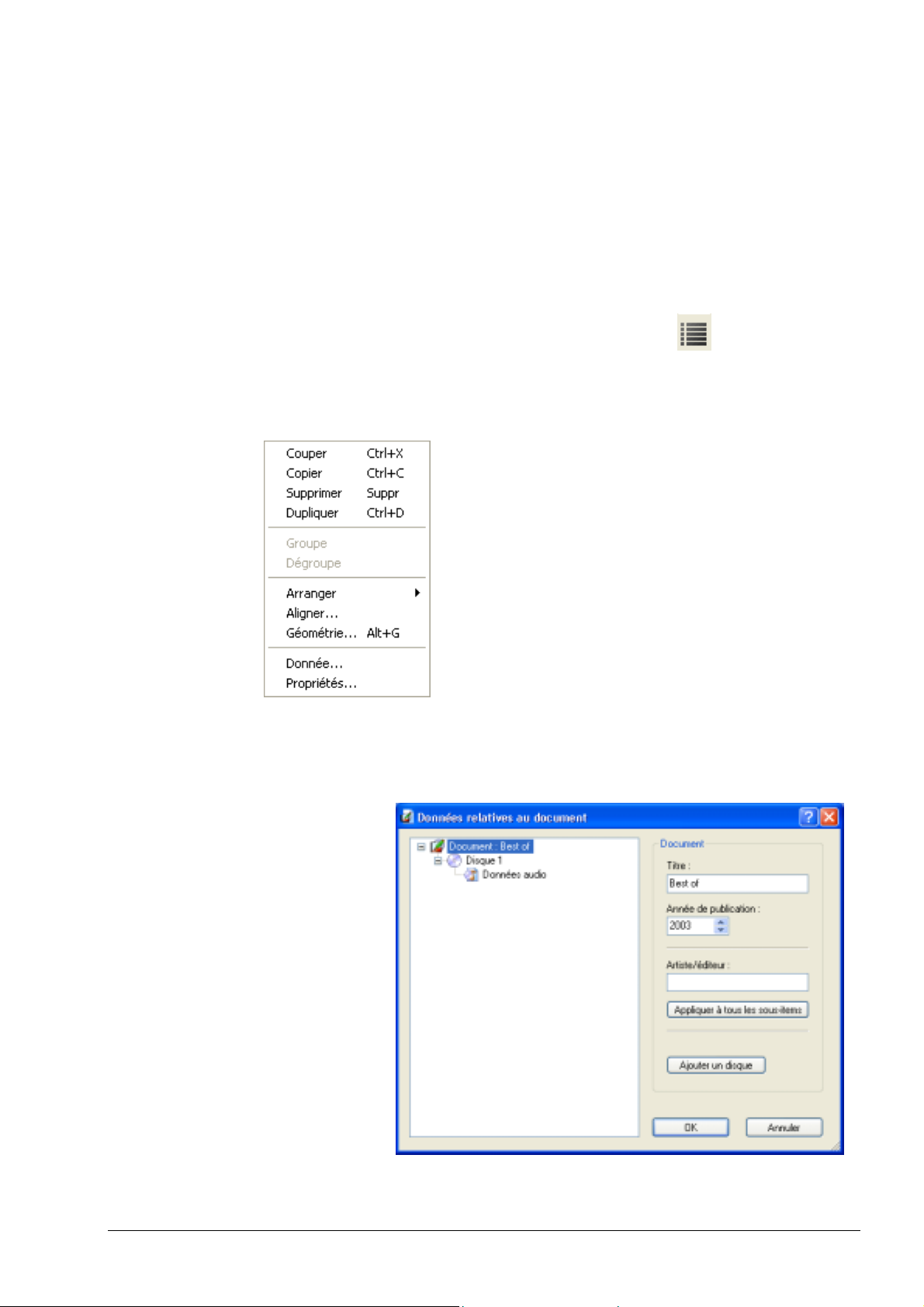
‘Donnée’ Éditez les données appropriées dans la fenêtre qui s’ouvre
automatiquement.
Une description détaillée sur la manière d’éditer les
données du document peut être trouvée dans le chapitre
Quickstart - Cover Designer Informations sur Cover Designer • 17

‘Propriétés’
‘Informations sur le Document’.
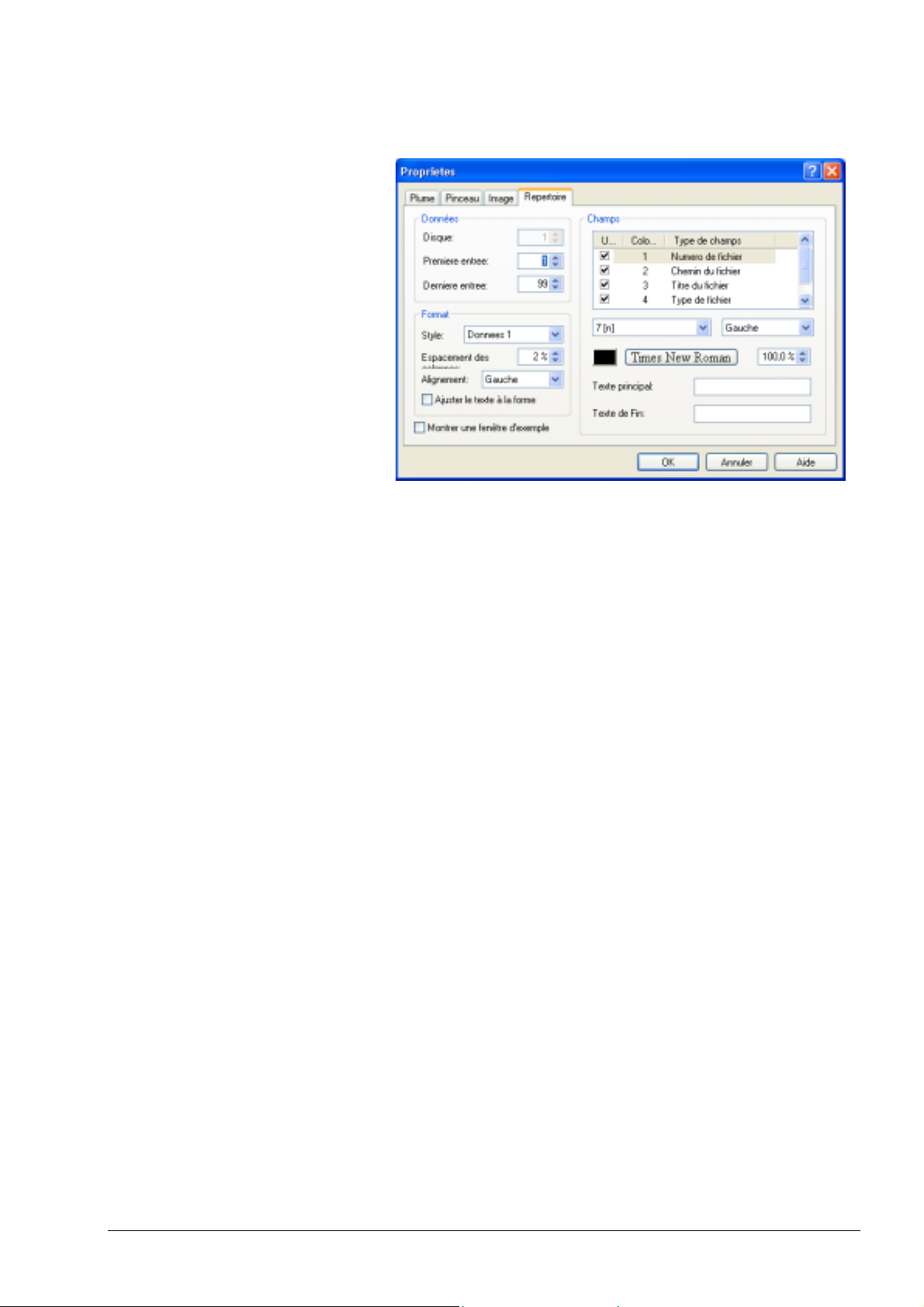
Éditer les propriétés de la piste avec l’onglet ‘Répertoire'.
Sélectionnez l’index du disque approprié à la liste des
Pistes dans le champ ‘Disque’.
Précisez l’index de la première et de la dernière piste Audio
visible dans les champs ‘Première Piste’ et ‘Dernière Piste’.
Sélectionnez un style prédéfini pour l’illustration de la liste
des Pistes dans le champ ‘Style’.
Précisez l’espacement de la ligne dans le champ
‘Espacement de Ligne’.
Précisez la page sur laquelle le contenu de la liste des
Pistes devrait être aligné dans le champ ‘Aligner’.
Adaptez la taille du contenu à la zone imprimable en
activant la boîte ‘Adapter le texte à la forme’.
Montrez un aperçu de la dernière liste des Pistes en
activant la boîte ‘Montrer une fenêtre d’exemple’.
La zone ‘champs’:
Sélectionnez un champ disponible dans le style choisi. En
utilisant la boîte de contrôle vous pouvez choisir si le
champ est visible ou invisible.
Sélectionnez un format prédéfini spécifique au champ
marqué et l’alignement du texte de champ en utilisant la
liste déroulante.
Sélectionnez la Couleur et la police pour le champ marqué
en cliquant sur le champ de la Couleur ou en cliquant sur le
bouton de la police.
Sélectionnez la taille de la police pour le champ marqué
comparé aux autres champs soit en tapant les données soit
en utilisant les touches des flèches.
Entrez un texte individuel avant qui devrait toujours
apparaître, soit avant, soit après le champ marqué dans les
champs ‘Texte Avant’ ou ‘Texte Après’.
Quickstart - Cover Designer Informations sur Cover Designer • 18

Les fonctions ‘Données’ et ‘Propriétés’ peuvent être appelées via la barre d’outils
mobile
2.2.2.7 L’outil Index
L’Outil Index est activé en cliquant sur le bouton et vous permet de:
Insérer un index en faisant glisser le curseur de la souris.
Éditer l’index marqué en cliquant de manière précise avec le bouton droit . Un
menu déroulant s’ouvrira alors.
Les onglets ‘Stylo’, ‘Brosse’ et ‘Image’ sont décrits de
manière détaillée dans le chapitre ‘Editer un Bloc de Texte’.
qui apparaît après avoir inséré une liste des Pistes.
Les fonctions ‘Groupe’, ‘Dégroupe’, ‘Arranger’, ‘Aligner’ et ‘Géométrie du menu
déroulant sont identiques à celles décrites au-dessus (voir le chapitre ‘L’outil
Rectangle').
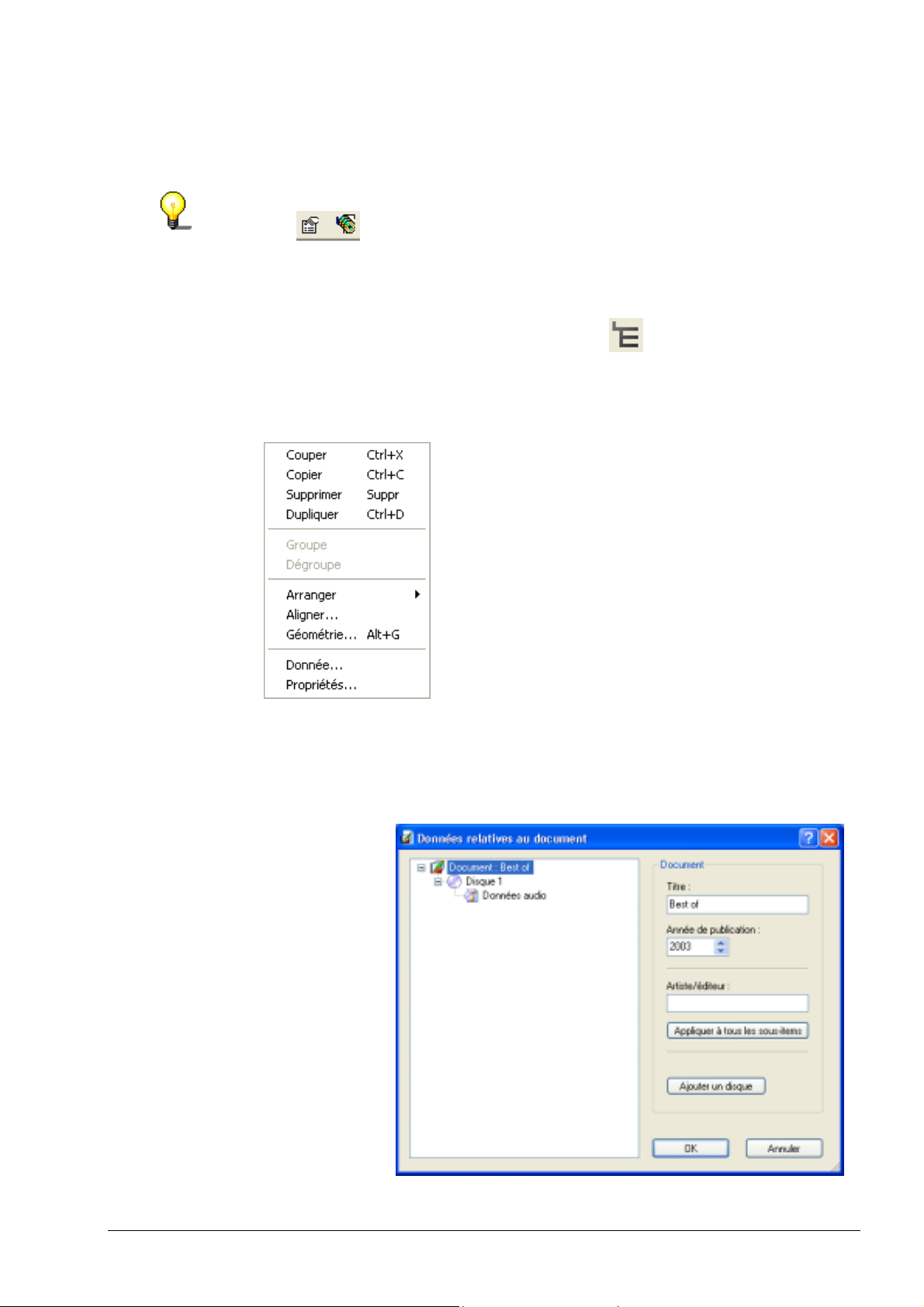
‘Donnée’ Éditez les données du document approprié dans une
fenêtre qui s’ouvre automatiquement.
Vous pouvez trouver une description détaillée sur la
Quickstart - Cover Designer Informations sur Cover Designer • 19

‘Propriétés'
manière d’éditer les données du document dans le chapitre
‘Informations sur le Document.
Éditez les propriétés de l’index sur l’onglet ‘Répertoire’:
Sélectionnez l’index du disque approprié dans le champ
‘Disque’.
Précisez l’index du premier et du dernier fichier visible ou
l’entrée de l’index dans les champs ‘Première Piste’ et
‘Dernière Piste’.
Sélectionnez un style prédéfini pour illustrer l’index dans le
champ ‘Style’.
Entrez l’espacement de la ligne dans le champ
‘Espacement de Ligne’.
Précisez la page sur laquelle le contenu de l’index devrait
être aligné dans le champ ‘Aligner’.
Adaptez la taille du contenu pour la zone imprimable en
activant la boîte ‘Adapter le texte à la forme’.
Montrez un aperçu du dernier index en activant la boîte
‘Montrer une fenêtre d’exemple’.
La zone ‘champs’:
Sélectionnez un champ disponible dans le style
sélectionné. En utilisant la boîte du contrôle vous pouvez
sélectionner si le champ est visible ou invisible.
Sélectionnez un format prédéfini spécifique au champ
marqué et l’alignement du texte de champ en utilisant la
liste déroulante.
Sélectionnez la Couleur et la police pour le champ marqué
en cliquant sur le champ de la couleur ou en cliquant sur le
bouton de la police.
Sélectionnez la taille de la police pour le champ marqué
comparé aux autres champs soit en tapant les données,
soit en utilisant les touches des flèches.
Entrez un texte individuel qui devrait toujours apparaître,
Quickstart - Cover Designer Informations sur Cover Designer • 20

Les fonctions ‘Données’ et ‘Propriétés’ peuvent être appelées via la barre d’outils
mobile
2.2.2.8 L’outil Image
L’outil Image est activé en cliquant sur le bouton et vous permet de:
Insérer une image enregistrée en la sélectionnant dans une fenêtre qui s’ouvre
automatiquement.
Placer l’image en la faisant glisser le cadre.
Éditer l’image marquée en cliquant de manière précise avec le bouton droit .
Un menu déroulant s’ouvrira alors.
soit avant, soit après le champ marqué dans les champs
‘Texte Avant’ ou ‘Texte Après’.
Les onglets ‘Stylo’, ‘Brosse’ et ‘Image’ sont décrits dans le
chapitre de manière détaillée ‘Editer un Bloc de Texte’.
qui apparaît après avoir inséré une liste des Pistes.
Les fonctions ‘Groupe’, ‘Dégroupe’, ‘Arranger’, ‘Aligner’ et ‘Géométrie du menu
déroulant sont identiques à celles décrites au-dessus (voir le chapitre ‘L’outil
Rectangle').
‘Effets’ Vous pouvez trouver une description détaillée sur la
manière de travailler avec des effets dans le chapitre,
‘Éditer des images’.
Quickstart - Cover Designer Informations sur Cover Designer • 21

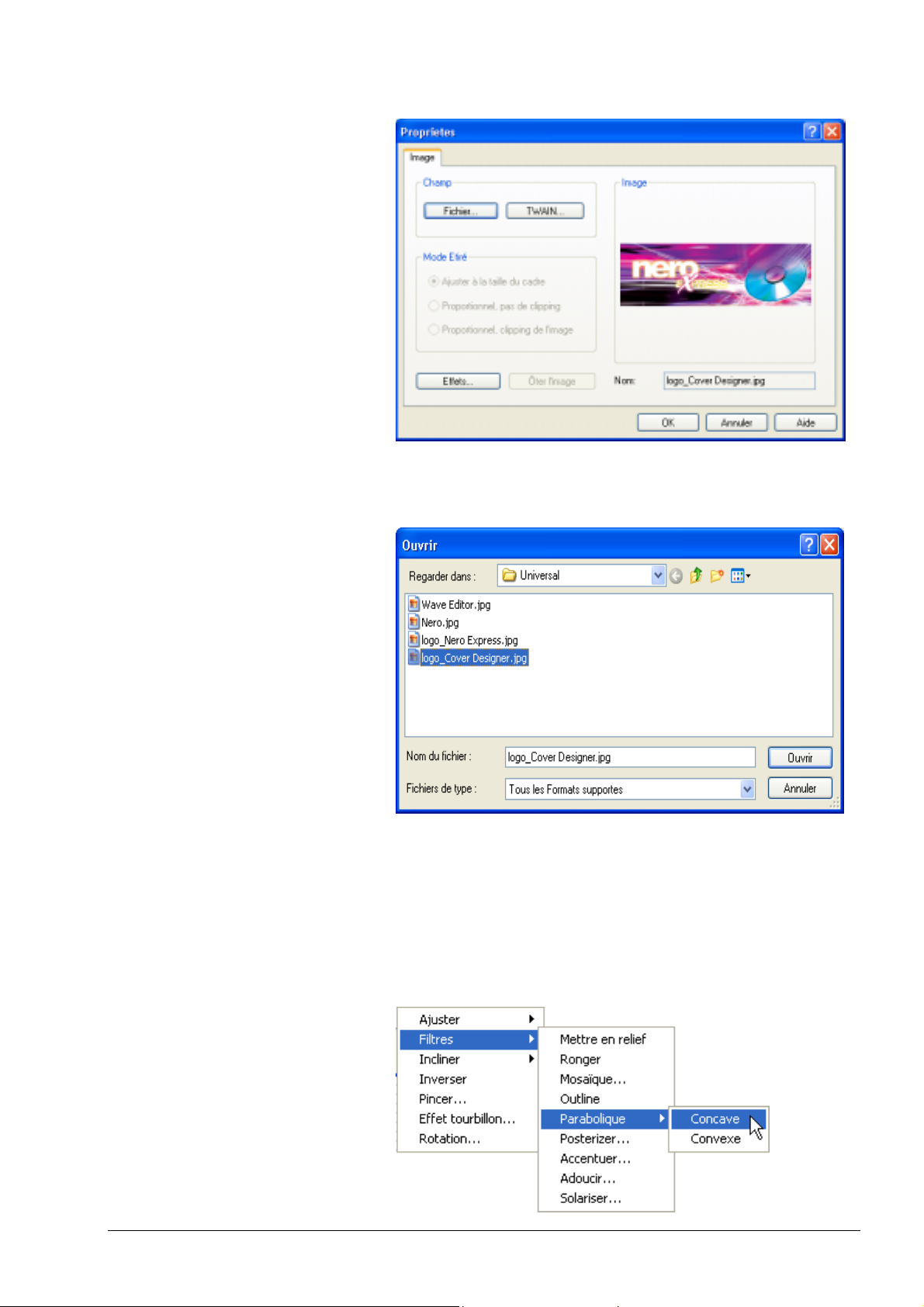
‘Propriétés'
Éditez l’image avec l’onglet ‘Image’.
Sélectionnez une nouvelle image en cliquant sur le bouton
‘Dossier’ dans la fenêtre qui s’ouvre automatiquement.
Parcourez dans une nouvelle image en cliquant sur le
‘bouton TWAIN’. Un scanner doit être installé!
Adaptez l’image à la taille du cadre dans la partie ‘Etirer’.
Cette zone est active seulement quand l’image a été
insérée par le menu ‘Objet’, ‘Paramétrage de l’Arrière-plan’!
(Voir le chapitre ‘Ajuster à la taille du cadre'.)
Editez de manière créative l’image en cliquant sur le
bouton ‘Effets’ et sélectionnez l’effet désiré, par exemple
Quickstart - Cover Designer Informations sur Cover Designer • 22

2.2.2.9 L’outil Champ
L’outil Champ est activé en cliquant sur le bouton et vous permet de:
Insérer un champ enregistré en sélectionnant dans la liste qui s’ouvre
automatiquement.
Vous pouvez trouver une description détaillée pour
travailler avec les effets dans le chapitre ‘Editer une Image’.
Placez un champ en le faisant glisser avec la souris.
Éditez un champ marqué en cliquant de manière précise avec le bouton droit
Un menu déroulant s’ouvrira alors.
Les fonctions ‘Groupe’, ‘Dégroupe’, ‘Arranger’, ‘Aligner’ et ‘Géométrie du menu
déroulant sont identiques à celles décrites ci-dessus (voir le chapitre ‘L’outil
Rectangle').
.
‘Torsion’ Tordez le champ marqué en cliquant sur cette fonction.
‘Donnée’ Éditez les données du document approprié dans la fenêtre
qui s’ouvre automatiquement.
Quickstart - Cover Designer Informations sur Cover Designer • 23

‘Propriétés'
Vous pouvez trouver une description détaillée sur la
manière d’éditer les données du document dans le chapitre
‘Données du Document’.
Editez le type de champ dans la partie ‘ Options.
Formatez le champ en utilisant la liste déroulante dans le
champ ‘Alignement’.
Précisez l’index du disque référencé en utilisant les
touches flèche dans le champ ‘Disque’.
Sélectionnez un format pour afficher la durée du temps en
utilisant la liste déroulante dans le champ ‘Format du
Temps’.
Sélectionnez un format pour afficher la taille en utilisant la
liste déroulante dans le champ ‘Format de la Taille’.
Sélectionnez un format pour afficher la date en utilisant la
liste déroulante dans le champ ‘ Format de la date’.
Entrez un texte individuel pour afficher dans les champs
libres dans le champ ‘Texte Libre’.
Quickstart - Cover Designer Informations sur Cover Designer • 24

Entrez un texte individuel à placer, soit avant, soit après le
contenu de chaque champ dans les champs ‘Texte Avant’
ou ‘Texte Après’.
En activant la boîte ‘Taille Constante’ le champ du texte
aura toujours la même taille. Cette fonction n’est pas
disponible pour les textes tordus.
Les onglets ‘Stylo’, ‘Brosse’, ‘Texte’ et ‘Police’ sont décrits
dans le chapitre de manière détaillée ‘Champs d’Edition’.
Les fonctions ‘Données’ et ‘Propriétés’ peuvent être appelées via la barre d’outils
mobile
qui apparaît après avoir inséré une liste des Pistes.
Quickstart - Cover Designer Informations sur Cover Designer • 25

3 Fonctions Auxiliaires
3.1 Règle
La règle, qui apparaît sur le coté supérieur gauche de la fenêtre application,
facilite la fixation de la taille et la position des objets.
La règle est affichée par défaut. Si elle n’est pas affichée, vous pouvez la rendre
visible en utilisant l’option ‘Règle’ du menu ‘affichage’
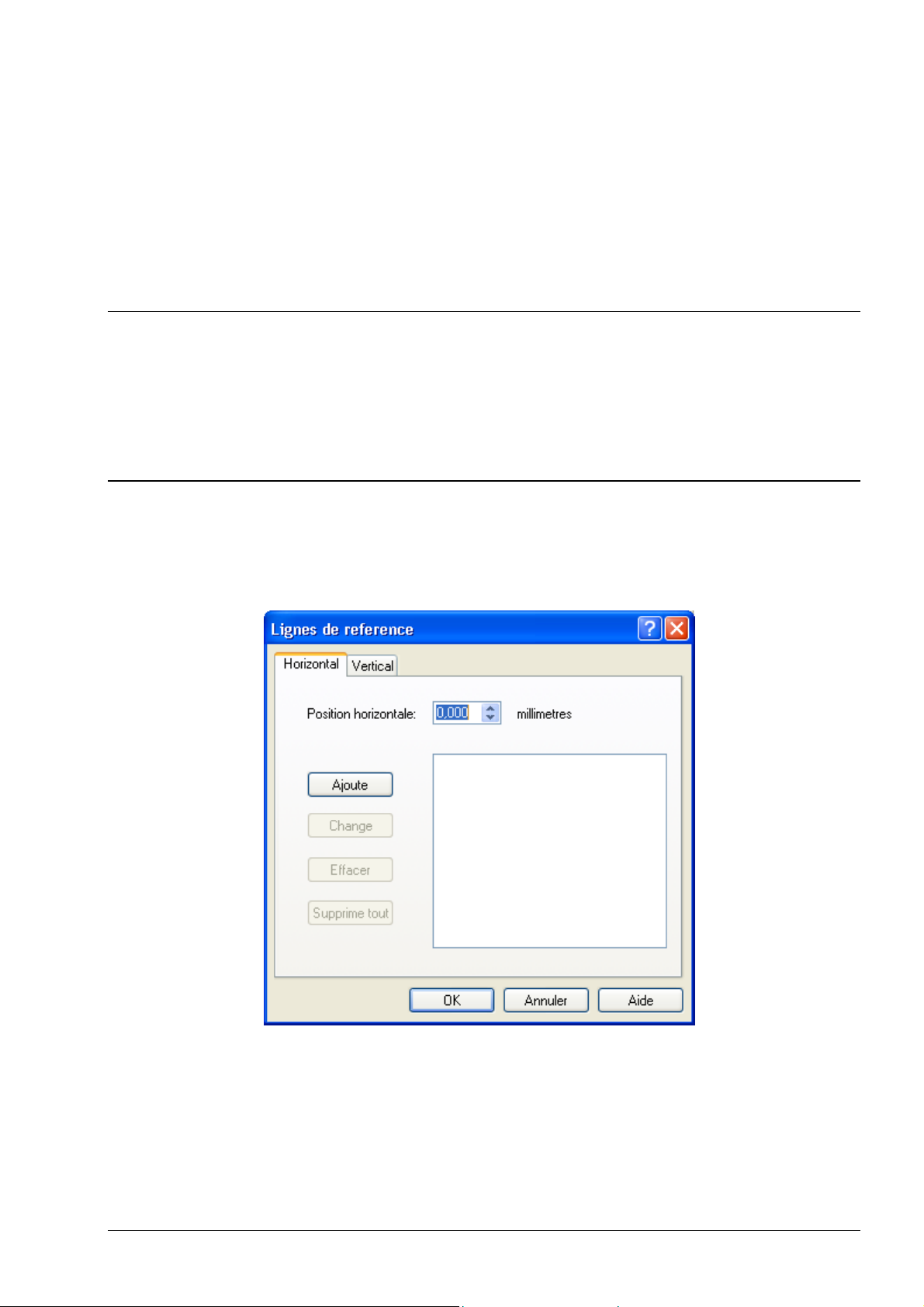
3.2 Lignes de guidage
Les lignes de guidage sont des lignes qui vous permettent d’aligner les objets.
Elles peuvent être soit horizontales soit verticales.
1. Sélectionnez ‘Ligne de guidage’ dans le menu ‘Affichage’.
2. Entrez la position désirée (horizontale ou verticale) et cliquez sur le bouton
‘Ajouter’.
3. Répéter l’entrée pour chaque ligne de guidage supplémentaire.
4. Cliquez sur le bouton 'OK' pour fermer la fenêtre. Les lignes de guidage que
vous avez créées sont identifiées par une ligne de tirets rouges.
Quickstart - Cover Designer Fonctions Auxiliaires • 26

Si ‘Accrochage aux repères’ est activé dans le menu ‘Vue’, les objets sont alignés
aux repères automatiquement quand ils sont déplacés ou glissés près des lignes.
La façon la plus rapide de créer des repères est de cliquer avec le bouton
gauche de la souris dans la règle en haut de la fenêtre d’application et faire
glisser un repère dans l’espace de travail.
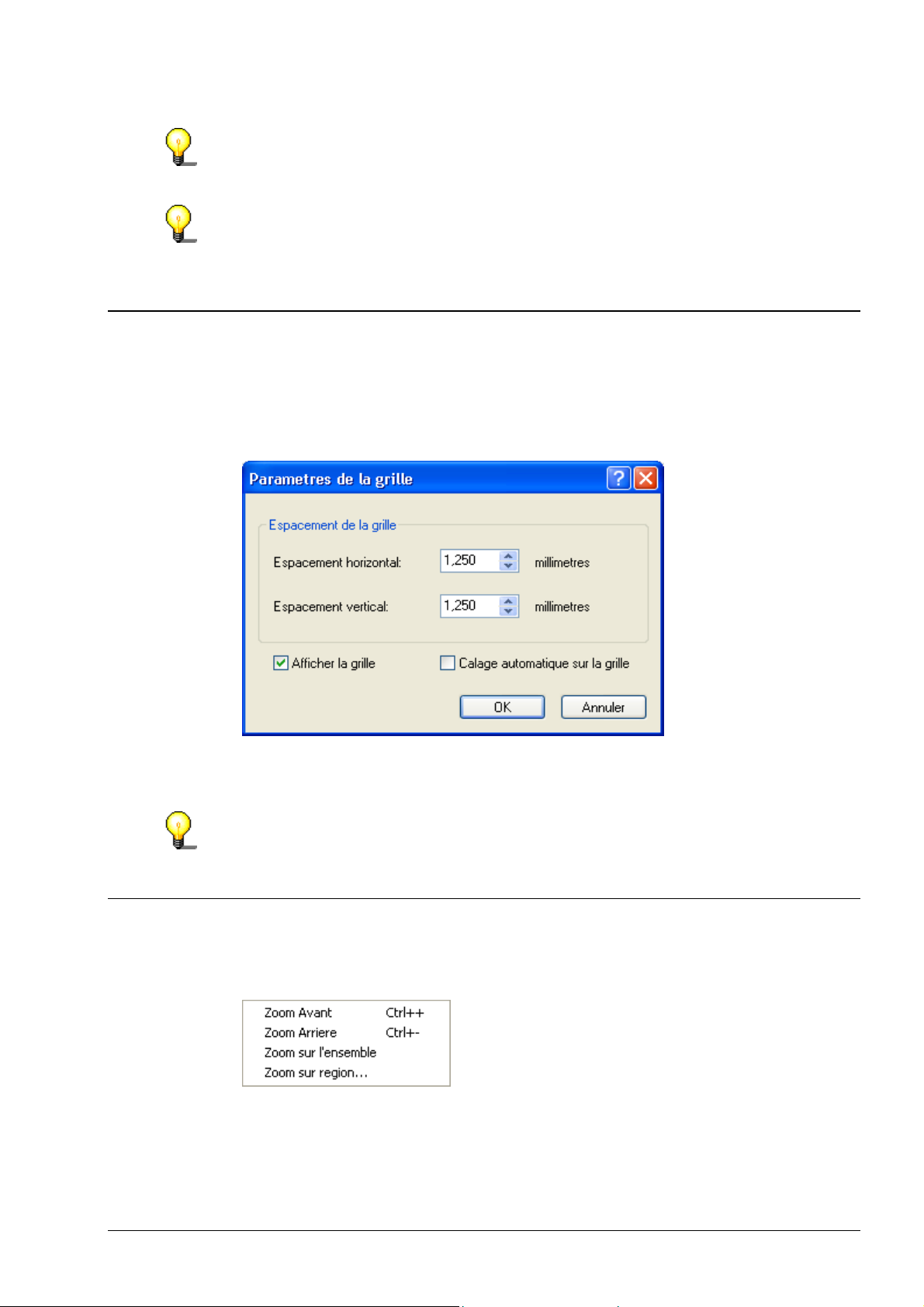
3.3 Grille
De façon similaire aux lignes de guidage, la grille vous aide à aligner les objets.
La grille est une rangée de points avec un espacement horizontal et vertical
régulier.
1. Sélectionnez la commande 'Paramètres de la grille' dans le menu ‘affichage’.
2. Entrez l’espacement de grille horizontal et vertical souhaité.
3. Cliquez sur le bouton 'OK' pour fermer la fenêtre. La grille est affichée.
Si ‘Accrochage à la Grille’ est activé dans le menu ‘Vue’, les objets sont alignés
automatiquement à la Grille quand ils sont déplacés ou glissés près des lignes.
3.4 Le Zoom
La commande ‘ Zoom‘ dans le menu ‘Vue’ vous donne la possibilité d’Editer de
manière détaillée.
Zoom avant: Pour agrandir l’espace de travail. Le raccourci clavier : touche ‘Ctrl’
et la touche ‘+’ sur le bloc des touches numériques.
Zoom arrière: Pour réduire l’espace de travail. Le raccourci clavier: touche ‘Ctrl’
et la touche ‘-’ sur le bloc des touches numériques.
Zoom sur l'ensemble: Rétablit la taille originale de l’espace de travail.
Quickstart - Cover Designer Fonctions Auxiliaires • 27

Zoom sur region: Pour grossir certaines parties de l’espace de travail en faisant
glisser le curseur spécial de la souris.
3.5 Les Clip Objects
La commande ‘Clip Objects’ dans le menu ‘Vue’ vous permet d’ajuster l’objet à la
taille du cadre de l’élément de couverture, en coupant tout ce qui est à l’extérieur
de la zone imprimable de l’objet.
L’image complète
L’image taillée
Quickstart - Cover Designer Fonctions Auxiliaires • 28

4 Paramètres
4.1 Paramètres par défaut
Les paramètres par défaut définissent l’aspect des différents éléments du Cover
Designer.
Utilisez ‘Réglages par défaut’ du menu ‘Objet’ et la commande ‘Propriétés par
défaut’ pour afficher et modifier des réglages par défaut. .
Plume:
Définit la largeur et la couleur de la plume.
Pinceau:
Définit le style et sélectionne les couleurs d’arrière-plan et de premier-plan.
Police:
Définit la police, le style, la taille et le type d’affichage.
Champ:
Définit différentes fonctions de champ, telles que l’alignement et le format des
nombres.
Répertoire:
Définit l’aspect de l’outil répertoire.
Pistes:
Définit l’aspect de l’outil piste.
Quickstart - Cover Designer Paramètres • 29

4.2 Paramètres du Programme
Les paramètres du programme définissent l’aspect de plusieurs éléments du
logiciel.
Utilisez la commande ‘Préférence’ du menu ‘Fichier’ pour afficher et modifier le
paramétrage du programme
Quickstart - Cover Designer Paramètres • 30

4.2.1 L’onglet ‘Général’
Définit l’affichage des messages et la police utilisée dans les boîtes de dialogue.
4.2.2 L’onglet ‘Dossiers’
Définit les répertoires pour les documents, les modèles et les fichiers importés.
Des préréglages peuvent être entrés en tapant le nom dans le champ ou en
cliquant sur le bouton ‘Parcourir’.
Quickstart - Cover Designer Paramètres • 31

4.2.3 L’onglet 'Formats de papier'
Définit le Type standard du papier pour chaque élément de couverture dans
Cover Designer. Cela définit le type de papier sur lequel l’élément de couverture
sera imprimé. Ainsi, il ne sera plus nécessaire de le repréciser avant chaque
processus d’impression.
Si l’option ‘Imprimer des éléments par défaut’ est actif, l’élément marqué sera
imprimé sans avoir à régler cela sur l’onglet ‘Imprimer/Eléments’ (voir ‘L’onglet
‘Éléments’).
4.2.4 L’onglet ‘Impression’
Définit la zone d’impression, démarre le processus du calibrage et ajuste les
réglages (voir le chapitre ‘Calibrage de l’imprimante').
4.2.5 L’onglet ‘Annuler’
Définit quelle option est utilisée pour l’opération d’annulation.
Quickstart - Cover Designer Paramètres • 32

Il est possible de limiter la taille de la mémoire réservée pour les opérations
d’annulation, de limiter le nombre d’annulation, ou de permettre un nombre
illimité d’annulations.
4.3 Imprimer
Les commandes suivantes d’impression sont dans le menu ‘Fichier’: ‘Impression’,
‘Aperçu avant Impression’, ‘Paramètres d'impression' et ‘Formats de papier’.
La boîte de dialogue ‘Imprimer’ peut être ouverte en cliquant sur la commande
‘Imprimer’ dans le menu ‘Fichier’.
Quickstart - Cover Designer Paramètres • 33

4.3.1 L’onglet ‘Général’
L’onglet ‘Général’ est au premier plan pour:
‘Imprimante’: Affiche l’imprimante courante. ‘Imprimez vers Fichier’: Imprimer
des éléments dans un fichier ‘prn’ pour imprimer plus tard en activant la boîte
de l’option.
‘Bordures d'impression': Définit pour quels Types de papier le bord des
éléments de couverture devrait être imprimé en activant la boîte de l’option
‘Pour tous les types de papier’, ‘Sur uniquement du papier normal’ ou
‘Jamais’.
‘Imprimer les marques de coupe: Définit pour quels types de papier les
marques de coupe des éléments de couverture devraient être imprimées en
choisissant la boîte de l’option ‘Pour tous les types de papier, ‘ Sur seulement
du papier normal’ ou ‘Jamais’.
‘Divers’: ‘Permettre le bleeding’ : Donne les paramètres de bleeding (de
l’application courante), c’est à dire à quelle distance imprimer au delà des
cadres de l’élément.
‘Demande a chaque page’: Définit, en activant cette option, si l’impression de
chaque page doit être confirmée.
Le bouton ‘Propriétés’: Ajuste les réglages de l’imprimante (voir le chapitre
‘Fehler! Verweisquelle konnte nicht gefunden werden.').
Le bouton ‘Aperçu’: Active l’Aperçu avant Impression (voir le chapitre ‘Aperçu
avant impression’).
Quickstart - Cover Designer Paramètres • 34

4.3.2 L’onglet ‘Éléments’
L’onglet ‘ Éléments’ est au premier plan pour:
Imprimer un document ou des éléments seuls en activant ou désactivant la
boîte correspondante.
Régler les options d’impression pour l’élément marqué, par exemple le nombre
de copies ou le type de papier. Si la case ‘Imprimer sur du papier normal’ est
inactive, il sera imprimé sur le papier du profil.
Aperçu avant Impression avec les réglages courants dans la fenêtre de
présentation. Avec les petites flèches dans le coin inférieur droit vous pouvez
visualiser les pages.
Dans cet Aperçu avant Impression les options d’impression peuvent être
définies pour chaque document et chaque élément de couverture individuel.
Pour une autre modification d’un Aperçu avant Impression, voir le chapitre
'Aperçu avant impression’.
Quickstart - Cover Designer Paramètres • 35

4.4 Aperçu avant impression
La fenêtre ‘Aperçu avant Impression’ peut être ouverte en cliquant sur ‘Aperçu
avant Impression’ dans le menu ‘Fichier’.
Cette fenêtre montre l’Aperçu avant Impression du document sélectionné avec
les réglages actuels de l’impression. Avec les boutons ‘Page Précédente’ et
‘Page Suivante’ vous pouvez visualiser les pages.
A partir de cet Aperçu avant Impression le document entier peut être imprimé
entièrement, en cliquant uniquement sur le bouton ‘Imprimer’. Une sélection
d’éléments spécifiques n’est pas possible ici.
Pour une autre modification d’un Aperçu avant Impression, voir chapitre
Impression ‘L’onglet ‘Éléments’.
Quickstart - Cover Designer Paramètres • 36

4.5 Configuration de l'impression
La fenêtre ‘Configuration de l'impression’ peut être ouverte en cliquant sur la
commande ‘Paramètres d'impression’ dans le menu ‘Fichier’.
‘Imprimante’: Sélectionne l’imprimante en utilisant la liste déroulante.
‘Papier’: Sélectionne la dimension du papier et la source du papier en utilisant
la liste déroulante des champs ‘Taille’ et ‘Source’.
‘Orientation’: Sélectionne l’orientation d’impression en activant l’option ‘Portrait’
ou ‘Paysage’.
Le bouton ‘Réseau’: Ouvre une connexion vers un dossier partagé du réseau
en cliquant sur le Bouton ‘Réseau’.
Le bouton ‘Propriétés’: Personnalise des options avancées de l’imprimante
pour la mise en page et la qualité du papier en cliquant sur le bouton
‘Propriétés'. Les options disponibles ici dépendent de votre type d’imprimante.
4.6 Sélection des formats de papier
Le Cover Designer permet de choisir parmi des formats de papier prédéfinis ou
définis par vous-même . Ce manuel décrit comment utiliser des formats de papier
prédéfinis.
1. Sélectionnez ‘Format de papier’ dans le menu ‘Fichier’, Cliquez sur ‘Formats
prédéfinis’ dans la fenêtre ‘Formats de papiers’ quand elle apparaît.
Une liste de formats de papier disponibles est affichée. Le centre de la fenêtre
affiche le nombre de formats de papiers en séparant les formats définis par
l’utilisateur et ceux qui sont prédéfinis. Les boutons ‘Ajouter format’, ‘Importer’
et ‘Exporter’ sont inactifs si vous avez sélectionné un format prédéfini.
Quickstart - Cover Designer Paramètres • 37

2. Cliquez sur le type d’étiquette que vous voulez utiliser. Utiliser barre de
défilement si vous ne voyez pas l’étiquette désirée. La forme sélectionnée
apparaît dans une fenêtre d’aperçu.
3. Cliquez sur le bouton 'OK' pour sp écifier le type d’étiquette sélectionné pour
l’impression dans l’éditeur.
Vous devez prédéfinir un format de papier avant de pouvoir les utiliser.
4.6.1 Calibrage de l’imprimante
Comme les imprimantes sont des périphériques mécaniques sujets à de petites
variations, nous vous recommandons de calibrer l’imprimante après avoir choisi
le type d’étiquette et l’imprimante .
1. Avant le calibrage, sélectionnez le type d’étiquette désiré et l’imprimante.
2. Sélectionnez la commande ‘Préférences’ dans le menu ‘Fichier’ et cliquez sur
l’onglet ‘Impression’.
3. Cliquez sur le bouton 'Imprimer une feuille de calibrage'.
Quickstart - Cover Designer Paramètres • 38

4. Otez la feuille de l’imprimante et pliez la horizontalement et verticalement au
milieu.
La ligne en pointillés indique le paramétrage actuel de calibrage.
5. Déplier à nouveau le papier et comparez les lignes de pliage verticale et
horizontale avec l’intersection des axes. Le point d’intersection indique le
décalage de l’impression en millimètres par rapport au centre de la page.
6. Si une différence apparaît entre les lignes pliées et le paramétrage actuel,
entrez les valeurs actuelles horizontale et verticale dans 'Printing' tab et
imprimez une nouvelle page de calibrage.
7. Pliez à nouveau le papier horizontalement et verticalement dans le milieu. Les
lignes du pliage doivent maintenant coïncider avec les lignes en pointillés.
Dans ce cas, vous avez réussi le calibrage de l’imprimante (si ce n’est pas le
cas, recommencez les étapes de calibrage).
8. Cliquez sur le bouton 'OK' pour fermer l’onglet et terminer le calibrage.
Dans le champ ‘Bleeding’ vous pouvez déterminer quelle partie de la zone qui
entoure les éléments de couverture doit être imprimée.
Quickstart - Cover Designer Paramètres • 39

5 Créer une jaquette
5.1 Introduction
Ce chapitre explique, pas à pas, comment créer une jaquette en utilisant un
exemple, à partir d’une sélection de jaquettes et de CD, en créant différents
éléments de jaquette, livret (recto), livret (verso), inlay et étiquette. Vous pouvez
très facilement créer des jaquettes personnalisées de qualité professionnelle.
5.2 Sélectionner le type de couverture, CD, DVD ou
carte de visite
Le premier pas consiste à sélectionner une couverture et le type de CD, DVD,
carte de visite, parce que plusieurs éléments de couverture sont disponibles
selon la sélection que vous faites.
Démarrez le Cover Designer: La fenêtre ‘Nouveau document’ apparaît en
premier plan.
Quickstart - Cover Designer Créer une jaquette • 40

Plusieurs types de couverture avec différents éléments sont disponibles:
Standard: Jaquette pour un CD avec livret (recto), livret (verso),
inlay et étiquette
DVD Cover:
Couverture pour un DVD avec livret, Inlay et disque
Multi Box: Jaquette pour au moins 2 CD (double CD) avec livret
(recto), livret (verso), inlay (recto), inlay (verso) et
étiquettes
Maxi: Jaquette pour un maxi CD avec inlay et étiquette
Slim Pack :
Couverture pour un CD avec Livret (Avant), livret
(arrière) et disque
Mini CD :
Couverture pour un CD avec Inlay (devant), inlay
(arrière) et disque
Carte de Visite:
Couverture pour une carte de visite avec une forme
arrondie
Carte de Visite
(Rectangulaire):
Couverture pour une carte de visite avec une forme
rectangulaire
Le type de CD est sélectionnable. Les choix sont:
Audio: le CD contient seulement de la musique
Data: le CD contient seulement des données
Audio+Data: le CD contient de la musique et des données
Les modèles de document disponibles pour le type de CD apparaissent au
centre de la fenêtre.
Définissez le nombre de disques dans le champ ‘Disque’. Entrez une valeur
ou utilisez les touches de direction.
Si la case ‘Créer un nouveau modèle’ est activée, un nouveau modèle
réutilisable est créé au lieu d’un nouveau document (Cf. chapitre ‘Modèles de
documents’).
Pour faire la première sélection, procédez de la façon suivante:
1. Dans la fenêtre ‘Nouveau document’, cliquez sur l’icône 'Par défaut' pour
sélectionner le type de jaquette.
2. Cliquez sur l’onglet 'Audio' pour créer une jaquette pour un CD audio.
3. Cliquez sur le bouton 'OK'.
La fenêtre suivante est affichée.
Quickstart - Cover Designer Créer une jaquette • 41

La fenêtre se compose:
d’une portion non ombrée qui peut être éditée et qui a la taille d’une jaquette.
de Quatre Onglets pour les différents éléments de jaquette de CD dans la
partie inférieure, par exemple, livret (recto), livret (verso), inlay et disque 1
(étiquette pour un CD)
la barre d’outils à la partie gauche de la fenêtre contenant les outils de
création et de manipulation d’éléments de jaquette
La barre de menus avec les fonctions associées
La barre d’icônes pour un accès rapide aux fonctions en utilisant les boutons
La barre de formatage pour faciliter le formatage
S’il n’est pas nécessaire de choisir un type de CD, par exemple si vous créez
toujours des couvertures de CD audio, la couverture peut être ouverte
rapidement en double cliquant sur l’icône.
5.3 Conception de livret
Un livret présente le titre d’un CD: livret (recto) signifie le premier coté du titre et
le livret (verso) signifie le verso du premier coté. Les deux cotés peuvent contenir
des images et du texte.
5.3.1 Livret (recto)
Ce paragraphe décrit la manière de créer un livret (recto) contenant une image.
1. Cliquez sur l’onglet 'Livret (recto)' pour placer le modèle sur le coté titre du
livret .
Quickstart - Cover Designer Créer une jaquette • 42

2. Dans la barre d’outils, cliquez sur le bouton
pour charger une image
sauvegardée.
La fenêtre suivante s’ouvre.
3. Si nécessaire, changez de répertoire et de type de fichiers. Sélectionnez un
fichier et cliquez sur le bouton ‘Ouvrir’.
Un cadre d’alignement, déplaçable, apparaît.
Quickstart - Cover Designer Créer une jaquette • 43

4. Positionnez la trame avec la souris et cliquez une fois. L’image sera insérée.
Vous pouvez rapidement et aisément éditer l’image sélectionnée en cliquant
sur le bouton droit de la souris. Référez-vous au chapitre ‘Editer des images’.
Si un scanner est installé, vous pouvez numériser une image. Utilisez les
commandes ‘TWAIN’ et ‘Acquérir Image’ du menu ‘Fichier’.
5. Sur la barre d’icône, cliquez sur le bouton 'Sauvegarder' et entrez un nom de
fichier.
Quickstart - Cover Designer Créer une jaquette • 44

Tous les éléments additionnels pour cette jaquette seront sauvegardés dans
ce fichier.
Quickstart - Cover Designer Créer une jaquette • 45

5.3.2 Livret (verso)
Ce paragraphe décrit comment créer un livret (verso) avec du texte.
1. Cliquez sur l’onglet 'Livret (verso)' pour placer le modèle sur le revers du livret.
2. Sur la barre d’outils, cliquez sur le bouton
texte.
Le curseur de la souris change en réticule.
pour insérer une boîte de
3. Positionnez les réticules à l’endroit où le texte doit commencer, maintenez
enfoncé le bouton gauche de la souris et glissez la trame vers la taille
approximative du bloc de texte. Relâchez le bouton de la souris. La boîte de
texte est maintenant insérée.
Vous pouvez changer à n’importe quel moment la taille de la boîte de texte en
faisant glisser les poignées et changer sa position en utilisant la fonction glisser
& déposer, c’est à dire que la boîte de texte est maintenue avec la souris et elle
est glissée à la position désirée.
Quickstart - Cover Designer Créer une jaquette • 46

4. Double-cliquez sur la boîte de texte sélectionnée pour entrer votre texte.
La fenêtre ‘Propriétés’ apparaît avec l’onglet 'Boîte de texte' en premier plan.
5. Saisissez votre texte, par exemple ‘Je suis en train de créer mon premier
livret’. Sélectionnez le texte et changez la taille de la police de 24 à 26 points.
6. Cliquez sur ‘A’ dans la partie supérieure de la fenêtre pour sélectionner une
autre couleur de police. Choisissez, par exemple, la couleur bleue.
7. Cliquez sur l’onglet ’Plume’ pour créer un cadre couleur. Sélectionnez une
couleur dans le cercle de couleur en cliquant, par exemple le rouge, et
confirmez avec ‘OK’.
Votre écran doit maintenant avoir l’allure suivante.
Quickstart - Cover Designer Créer une jaquette • 47

8. Double-cliquez sur le boîte de texte sélectionnée pour créer une couleur de
fond. La fenêtre ‘Propriétés’ apparaît à nouveau.
9. Cliquez sur l’onglet ‘Pinceau’, sélectionnez une couleur, par exemple jaune, et
confirmez avec ‘OK’.
Le livret a l’allure suivante:
10. Sur la barre d’icônes, cliquez sur le bouton ‘Sauvegarder’ pour sauvegarder
l’élément de jaquette.
Vous pouvez apporter des modifications à tout moment en, double-cliquant sur
la boîte de texte ou avec un clic droit.
Vous trouverez des informations détaillées sur l’utilisation de la boîte de texte et
sur l’édition de texte dans le chapitre ‘Éditer’.
Quickstart - Cover Designer Créer une jaquette • 48

5.4 Ajouter des données au Document
Vous pouvez ajouter des informations en les saisissant sous ‘Données de
document’ dans l’élément de jaquette approprié avec ‘l’outil liste de pistes’ et
‘Outil de champ’. Référez-vous au chapitre 'Ajouter des Fichiers et des Pistes '
pour une information plus détaillée.
1. Sélectionnez la commande ‘Données du document’ du menu ‘Données’ ou
cliquez sur le bouton
aussi ‘Données du document’ via un menu déroulant, en cliquant avec le
bouton droit
2. Donnez un nom au document, par exemple ‘Best of’ et la date de création, par
exemple ‘2002’.
.)
dans la barre d’outils. (Vous pouvez sélectionner
3. Sur la ligne suivante, cliquez sur ‘Disque 1’. Le type de CD qui a été
sélectionnée lors de la création du document est affichée. Attribuez un soustitre au CD, par exemple ‘Classique’ et cliquez sur le bouton ‘OK’.
Dans l’exemple suivant, il est supposé que le CD audio contient 5 pistes et que
Quickstart - Cover Designer Créer une jaquette • 49
les informations relatives au titre, à l’artiste et à la durée d’écoute sont entrées
manuellement. Si l’information relative aux pistes a été sauvegardées dans le
format ‘cdc’, vous pouvez l’importer directement en cliquant sur le bouton
‘importer des données’.
4. Dans la ligne suivante, cliquez sur ‘Données audio’ et ensuite cliquez 5 fois
sur le bouton ‘Ajouter piste’.

5. Dans la ligne suivante, cliquez sur ‘Piste 01’ et saisissez le titre, l’artiste et la
durée d’écoute.
6. Répéter ces étapes pour les autres pistes.
5.5 Créer un Inlay
Ce paragraphe décrit la création d’un inlay contenant une image en arrière-plan,
une liste de pistes et du texte comme fonctions champ.
1. Cliquez sur l’onglet ‘Inlay’ pour placer le modèle dans l’inlay.
2. Sélectionnez la commande ‘Propriétés Arrière-plan’ du menu ‘Objet’.
3. Cliquez sur le bouton ‘Fichier’, cherchez une image d’arrière-plan,
sélectionnez l’option ‘Proportionnel, clipping de l’image’ dans le cadre ‘Mode
étire’ et cliquez sur le bouton ‘OK’
Quickstart - Cover Designer Créer une jaquette • 50

L’image remplit alors complètement la zone imprimable
4. Cliquez sur le bouton
pour ajouter l’outil liste de pistes et définir la taille
de la liste de pistes. Positionnez la croix, puis cliquez sur le bouton de la
souris et maintenez le appuyé pour définir la taille de la liste des pistes.
Les informations saisies sous ‘Données Document’ pour titre, artiste et
longueur des pistes apparaissent automatiquement.
Avec l’insertion de données du document, une barre d’outils mobile
est activée pour voir ou éditer les propriétés de la piste et les données du
document. Cela apparaît à chaque fois que vous cliquez sur une liste de Pistes
Quickstart - Cover Designer Créer une jaquette • 51

insérée.
En cliquant sur
, cela vous permet d’éditer les propriétés respectives de la
piste (voir le chapitre ‘L’outil Liste des Pistes’).
Si vous cliquez sur
, vous pouvez éditer les données appropriées sur le
document. Le curseur sera automatiquement placé à la position correcte (voir le
chapitre ‘Données sur le document’).
Quickstart - Cover Designer Créer une jaquette • 52

5. Cliquez d’abord sur pour afficher les champs et cliquez sur le champ
‘Titre’. Une trame d’alignement déplaçable apparaît.
6. Avec la souris, placez la trame à la position désirée et cliquez une fois. La
fonction champ sera ajoutée.
7. Répétez l’insertion de la fonction champ étape par étape pour les champs
‘Année’ et ‘Titre du disque’.
8. Ajouter maintenant les champs ‘Nombre de pistes’ et ‘Durée d’écoute’. L’inlay
a l’allure suivante.
9. Maintenant insérez le champ ‘Titre du Disque’ dans l’arrête de l’Inlay: Cliquez
sur
et insérez le champ. Marquez-le et tournez-le de 90° en utilisant le
curseur de la flèche courbée. Faites-le glisser avec la pointe de la souris à la
Quickstart - Cover Designer Créer une jaquette • 53

position désirée dans l’arrête et ajustez sa taille avec les poignées
d’étirement. Au lieu de champs, vous pouvez aussi insérer du texte graphique
(voir ‘Éditer des Textes Artistiques’), mais pas des boîtes de texte avec des
blocs de texte.
Avec l’insertion des fonctions de champ, une barre d’outils mobile
devient active, vous permettant de voir et d’éditer les propriétés du champ et des
données du document . Cela apparaît à chaque fois que vous cliquez sur une
fonction de champ inséré.
Si vous cliquez sur
, vous pouvez éditer les propriétés du champ associé. Le
curseur sera automatiquement positionné dans le type de champ correct (voir le
chapitre ‘L’outil Champ’).
Quickstart - Cover Designer Créer une jaquette • 54

Si vous cliquez sur , vous pouvez éditer les données correspondantes du
r
document. Le curseur sera automatiquement placé sur la position correcte (voi
le chapitre ‘Données sur le document’).
Si vous modifiez les entrées sous ‘Données Document’, les changements
apparaissent automatiquement.
5.6 Conception d’une étiquette
Étiquette désigne une étiquette autocollante aillant la forme d’un CD, qui peut
être collée avec précision sur le CD avec un kit approprié. Une étiquette peut
comporter des images et du texte.
Ce paragraphe décrit la création d’une étiquette contenant un texte artistique.
Les textes artistiques diffèrent des blocs de texte, qui sont utilisés pour concevoir
un livret (verso), principalement avec les fonctions disponibles.
1. Cliquez sur l’onglet 'Disque 1' pour activer le modèle d’étiquette.
2. Dans la barre d’outils, cliquez sur le bouton
artistique.
Le curseur de la souris prend la forme de la lettre A.
pour écrire un texte
Quickstart - Cover Designer Créer une jaquette • 55

3. Utilisez la souris pour placer le ‘A’ à l’endroit où le texte doit commencer et
cliquez une fois. Le point de départ du texte est maintenant ajouté.
4. Écrivez y votre texte, par exemple ‘Ceci est ma première étiquette’. Le texte
peut être étendu à travers le cadre.
5. Sélectionnez le texte en cliquant sur le bouton
situé dans la barre
d’outils. Déplacez le curseur sur le texte et effectuez un clic droit.
6. Sélectionnez la fonction ‘Torsion’ pour adapter le texte à la courbure du CD.
Le texte est immédiatement adapté.
Quickstart - Cover Designer Créer une jaquette • 56

La fonction ‘Torsion’ n’est disponible que pour les textes artistiques. Les blocs
de texte ne peuvent pas être tordus.
La fonction ‘Convertir en courbes’ convertit un texte artistique en un élément
artistique qui ne peut pas être ni édité, ni tordu, ni formaté.
7. Pour arranger le texte sur la circonférence d’un cercle, cliquez sur la poignée
gauche inférieure pour sélectionner le texte, maintenez le bouton de la souris
appuyé et glissez le texte dans la surface du cercle. Relâchez le bouton de la
souris.
8. Pour élargir le texte, cliquez sur l’une des poignées externes, maintenez le
bouton gauche de la souris appuyé et glissez le texte à la limite externe du
cercle. Relâchez le bouton de la souris.
9. Pour changer la couleur du texte, cliquez sur le texte, La fenêtre ‘Propriétés’
apparaît.
10. Cliquez sur l’onglet ‘Pinceau’, sélectionnez une couleur, par exemple rouge et
confirmez avec ‘OK’.
L’étiquette doit maintenant avoir l’allure suivante:
Quickstart - Cover Designer Créer une jaquette • 57

11. Dans la barre d’outils, cliquez sur le bouton ‘Sauvegarder’ pour sauvegarder
l’étiquette.
Vous avez maintenant créé tous les éléments de jaquette pour votre CD, et
vous pouvez soit poursuivre leur édition soit les imprimer.
Vous pouvez afficher plusieurs éléments de couverture en maintenant la touche
‘Ctrl’ et en cliquant sur les onglets les uns après les autres.
Vous pouvez apporter des modifications à tout moment en double-cliquant sur le
texte ou en faisant un clic droit..
Pour plus d’informations concernant les textes artistiques, veuillez vous référez
au chapitre ‘Éditer des textes artistiques’.
Quickstart - Cover Designer Créer une jaquette • 58

6 Modèles de Document
6.1 Créer un modèle
Vous pouvez créer une apparence constante pour vos couvertures en utilisant la
fonction ‘Créer un modèle’.
Un modèle de document définit la structure de base d’un document et contient
les paramètres du document. Tout ce qui est dans ce document et dans tous les
autres documents est lié à ce modèle.
L’exemple:
Devant du livret:
Revers de livret:
Inlay:
Disque:
1. Dans le menu ‘fichier’ sélectionnez la commande ‘Nouveau’, définissez le type
de jaquette et de CD. Activez ‘Créer nouveau modèle’ dans la boîte de
contrôle et cliquez sur le bouton ‘OK’.
Tout CD doit contenir une image personnalisée.
La même image doit figurer sur chaque CD.
Le titre du CD, les pistes du CD, le nombre de pistes
et la durée totale d’écoute doivent apparaître dans
l’inlay.
Le nom du disque et de l’artiste doivent apparaître
dans l’étiquette.
2. Si vous souhaitez une image personnalisée sur la face de chaque livret, ne
faites aucune entrée dans cet onglet. Cliquez sur l’onglet ‘Dos de livret’.
Quickstart - Cover Designer Modèles de Document • 59

3. Cliquez sur le bouton pour ajouter une image, sélectionnez l’image
désirée et cliquez sur le bouton 'Ouvrir'.
4. Positionnez l’image à la place désirée et cliquez avec la souris pour ajouter
l’image.
5. Éditez l’image si nécessaire, par exemple pour la redimensionner.
En utilisant le ‘Paramétrage de l’Arrière-plan’ dans le ‘menu Objet’, il est
particulièrement facile d’ajouter et d’adapter une image à la taille du cadre.
6. Cliquez sur l’onglet 'Inlay'.
7. Cliquez sur le bouton
et définissez la taille et la position de la liste de
pistes.
Quickstart - Cover Designer Modèles de Document • 60

8. Cliquez sur le bouton
et sélectionnez le champ désiré parmi les champs
affichés et positionnez le dans l’inlay.
Continuez à ajouter les champs désirés.
Vous pouvez, si nécessaire, saisir un texte additionnel.
Dans l’exemple suivant, six champs sont ajoutés et dénommés ‘Titre’, ‘Artiste’,
‘Type de disque’, ‘Nombre total de pistes’, et ‘Durée d’écoute’. Les textes
artistiques ‘Nombre de pistes’ et ‘durée d’écoute’ sont également ajoutés.
9. Cliquez sur l’onglet 'Disque 1'.
Quickstart - Cover Designer Modèles de Document • 61

10. Cliquez sur le bouton et sélectionnez le champ désiré parmi ceux
affichés et positionnez le sur le disque.
Continuez à ajouter les champs désirés.
Dans l’exemple plus bas, deux champs ‘Artiste du disque’ et ‘Titre du disque’
sont ajoutés et tiennent dans la courbure du disque au moyen de la fonction
‘Tordre’.
11. Dans le menu ‘Fichier’, sélectionnez la commande ‘Sauvegarder’, attribuez un
nom au modèle formaté et cliquez sur le bouton ‘Sauvegarder’.
6.2 Charger ou modifier un modèle de document
Un modèle de document sauvegardé est toujours disponible pour l’utilisateur. Les
modèles de jaquette ont le suffixe ‘nct’, alors que les documents ont le suffixe
‘ncd’.
1. Dans le menu ‘Fichier’, cliquez sur la commande ‘Ouvrir’.
2. Cliquez sur la liste déroulante dans le champ ‘Type de fichier’, sélectionnez le
type de fichier (.nct), sélectionnez le modèle désiré et cliquez sur le bouton
‘Ouvrir’.
Les contenus des divers éléments de jaquette sont affichés dans la zone aperçu
juste comme ils ont été créés.
Quickstart - Cover Designer Modèles de Document • 62

Quickstart - Cover Designer Modèles de Document • 63

3. Cliquez sur le bouton ‘Non’ pour créer un nouveau document.
Un Clic sur le bouton ’Oui’ ouvre le modèle de document, que vous pouvez
modifier.
4. Éditez le document ou modifiez le modèle.
Quickstart - Cover Designer Modèles de Document • 64

7 Éditer des Images
7.1 Introduction
Le chemin le plus rapide pour ajouter une image est d’utiliser l’icône dans la
barre d’outils . Un double-clic sur l’image ouvre la fenêtre ‘propriétés’ qui contient
le bouton ‘Effets’ et le cadre 'Étirer' .
7.2 Utilisation d’effets
Le Cover Designer ne limite aucunement votre imagination. L’image peut varier
de façon infinie, vous donnant une liberté totale de création de votre propre
jaquette
Les paragraphes suivants introduisent les effets et en illustrent certains au
moyen d’exemples.
La fenêtre 'Propriétés' avec les effets:
Quickstart - Cover Designer Éditer des Images • 65

Un clic sur le bouton ‘Effets’ donne l’accès aux fonctions de base suivantes ainsi
qu’à une variété de fonctions détaillées.
Ajuster: Luminosité, contraste, Gamma et égaliseur
Filtres: relief, érosion, mosaïque, contour, parabolique (concave, convexe),
postérisation, aiguiser, adoucir, solarisation
Incliner
Inverser
Pincer
Tourbillon
Rotation
De nombreuses opérations d’édition sont réalisées dans une fenêtre comportant
l’original et l’aperçu.
7.2.1 Les effets ‘Ajuster’
Les effets d’Ajuster’ permettent les changements suivants à l’image courante.
Brillance: Change la luminosité, en utilisant un curseur sur une échelle de –
100 à +100.
Contraste: Change le contraste, en utilisant un curseur sur une échelle de –
100 à +100 (voir l’exemple suivant)
Gamma: Change la luminosité des valeurs de mi ton, en utilisant un curseur
sur une échelle de 0.01 à 10.
Égaliser: Change la ‘rugosité’ en cliquant sur l’effet.
Voici un exemple de l’effet ‘Ajuster’. Sélectionnez l’effet ‘Contraste’ pour l’édition
d’une image.
La fenêtre aperçu apparaît. Vous pouvez créer l’effet de contraste élevé suivant
en déplaçant le curseur vers la droite de l’échelle.
Quickstart - Cover Designer Éditer des Images • 66

7.2.2 Les effets ‘Filtres’
Les effets ‘Filtres’ vous permettent d’apporter les changements suivants à votre
image courante:
Mettre en relief: Crée un relief de l’image.
Ronger: Crée un effet Aquarelle en cliquant sur la commande.
Mosaïque: Crée une mosaïque de votre image, en utilisant un curseur sur une
échelle de 1 à 63.
Outline: Dessine le contour des surfaces de l’image en cliquant sur l’effet.
Parabolique: Crée une vue concave ou convexe de l’image en cliquant sur
l’effet (voir l’exemple suivant).
Postérizer: Crée un effet Peinture à l’huile, en utilisant un curseur sur une
échelle de 2 à 8.
Accentuer: Aiguise l’image, en utilisant un curseur sur une échelle de 1 à 10.
Adoucir: Rend l’image plus douce en utilisant un curseur sur une échelle de 1
à 10.
Solariser: Inverse l’influence de la lumière, en utilisant un curseur sur une
échelle de 0 à 255.
Quickstart - Cover Designer Éditer des Images • 67

Un exemple de l’effet 'Filtre'. Sélectionnez 'Parabolique' et ensuite 'Concave' pour
éditer l’image.
L’image change immédiatement et a une apparence concave.
7.2.3 Les effets ‘Incliner’
Les effets ‘Incliner’ vous permettent d’apporter les changements suivants à votre
image:
Horizontalement: Reflète l’image horizontalement en cliquant sur l’effet.
Verticalement: Reflète l’image verticalement en cliquant sur l’effet.
Quickstart - Cover Designer Éditer des Images • 68

Un exemple d’effet’ 'Flip'. Sélectionnez 'Horizontalement' pour éditer l’image.
Le image subit immédiatement un effet miroir horizontal et l’image symétrique
apparaît.
7.2.4 L’effet ‘Inverser’
L’effet ‘Inverser’ crée le négatif de l’image courante en cliquant sur l’effet.
Un exemple de cet effet : Choisissez l’effet ‘Négatif’ en éditant une image.
Quickstart - Cover Designer Éditer des Images • 69

L’image se changera immédiatement en son négatif.
7.2.5 L’effet ‘Pincer’
L’effet ‘Pincer’ crée une distorsion intérieure ou extérieure au sein de l’image
courante, en utilisant un curseur sur une échelle de –100 à +100.
Un exemple de cet effet : En éditant une image, choisissez l’effet ‘Distorsion’.
Quickstart - Cover Designer Éditer des Images • 70

La fenêtre d’aperçu apparaîtra. En déplacer le glisseur de 0 à –60 une distorsion
au sein de l’image apparaîtra.
7.2.6 L’effet ‘Tourbillon’
L’effet ‘Tourbillon’ change l’image courante à l’aide d’un curseur sur une échelle
de –1800 à +1800.
Un exemple de cet effet :
Quickstart - Cover Designer Éditer des Images • 71

La fenêtre d’aperçu apparaît. Vous pouvez créer une vue bizarre de l’image en
déplaçant le glisseur de 0 à 286.
7.2.7 L’effet ‘Rotation’
L’effet ‘Rotation’ fait tourner l’image courante, en utilisant un curseur sur une
échelle de 0 à 270 degrés.
Un exemple de cet effet : Choisissez l’effet ‘Rotation’ en éditant une image.
Quickstart - Cover Designer Éditer des Images • 72

La fenêtre d’aperçu apparaîtra. Déplacer le glisseur de 0 à 90 degrés tourne
l’image en conséquence.
7.3 Ajuster à la taille du cadre
Trois fonctions dans la fenêtre ‘Propriétés arrière-plan’ vous permettent de faire
coïncider l’image à la taille de la trame actuelle de l’élément de jaquette.
La région ‘Stretching’ est active seulement si vous insérez l’image en utilisant la
commande ‘Propriétés arrière-plan’ du menu ‘Objet’.
La fenêtre ‘Propriétés arrière-plan’ s’ouvre et montre les options d’ajustement qui
sont actives.
Quickstart - Cover Designer Éditer des Images • 73

Les options suivantes sont disponibles dans la région 'Stretching'. Sélectionnez
les champs individuels pour choisir une fonction.
'Ajuster à la taille de la trame’
L’image est redimensionnée pour s’ajuster aux dimensions de la trame. Une
distorsion sur la largeur ou la longueur peut se produire.
'Proportionnel, pas de coupure (clipping)?
L’image est redimensionnée proportionnellement pour s’ajuster à la taille de la
trame. Il n’y a pas de perte d’information sur l’image. Des parties de l’élément
de jaquette peuvent rester vides.
'Proportionnel, couper l’image
L’image est redimensionnée proportionnellement pour s’ajuster à la taille de la
trame. Des informations d’images peuvent être perdues car certaines parties
de l’image sont coupées.
L’ajustement n’est pas visible dans la fenêtre aperçu. Vous ne voyez le résultat
qu’après avoir cliqué sur le bouton ‘OK’. Vous n’avez pas besoin d’insérer à
nouveau l’image pour la réajuster. En cliquant sur le bouton droit de la souris et
sélectionnant ‘Propriétés Arrière-plan’ il vous est possible de revenir aux
fonctions.
Quickstart - Cover Designer Éditer des Images • 74

8 Éditer des blocs de Texte
8.1 Introduction
Un bloc de texte est un texte que l’éditeur de jaquette traite comme un élément
qui peut être entré dans une boîte de texte. Les lettres, les phrases ou les
paragraphes sont liés les uns aux autres et peuvent être déplacés seulement
comme unité complète. Si vous souhaitez un texte situé à droite, à gauche, en
haut ou en bas du cadre d’un élément de jaquette, vous ne pouvez pas obtenir
ce résultat avec un seul bloc de texte. Vous devez pour cela créer quatre blocs
de texte. Vous êtes en effet libre de choisir l’aspect d’un bloc de texte: vous
pouvez choisir différentes polices, couleurs, etc. pour des blocs de texte et vous
pouvez formater les paragraphes différemment.
Le moyen le plus rapide d’insertion d’une boîte de texte est d’utiliser le bouton
de la barre d’outils puis de double-cliquer sur la boîte pour la sélectionner
en saisie de texte et édition.
La boîte de texte est localisée dans la fenêtre ‘Propriétés’ comme onglet du
‘Premier plan’. Les onglets ‘Plume’, ‘Pinceau’ et ‘Image’ vous offrent des options
supplémentaires de conception.
Quickstart - Cover Designer Éditer des blocs de Texte • 75

8.2 Fenêtre 'Propriétés'
8.2.1 Onglet ‘Boîte de texte'
Utilisez la fenêtre ‘Propriétés avec l’onglet ‘Boîte de texte’ en premier plan pour:
entrer un texte dans un champ texte et le sélectionner pour l’éditer
sélectionner la police avec un bouton liste déroulante
changer la taille de la police avec un bouton liste déroulante
formater le texte en ‘Gras’, ‘Italique’, ‘Souligné’, ‘Aligner à gauche’, ‘Centrer’,
‘Aligner à droite’ et ‘Justifier’.
changer la couleur de la police avec le bouton ‘A’
Ajuster le texte à la zone imprimable de l’élément de jaquette en cochant la
case ‘s’adapter à la forme’
Se prémunir contre d’autres éditions en cochant la case ‘Lecture seule’. Ceci
est particulièrement important quand vous créez des modèles.
Quickstart - Cover Designer Éditer des blocs de Texte • 76

8.2.2 Onglet 'Plume'
Utilisez la fenêtre ‘Propriétés’ avec l’onglet ‘Plume’ en premier plan pour:
supprimer la couleur du cadre de la boîte de texte en cliquant sur le bouton
(le cadre devient invisible)
Changer l’épaisseur de la trame dans le champ ‘Largeur’ en entrant une
valeur ou en utilisant les touches de direction.
Sélectionnez la couleur du cadre de la boîte de texte en cliquant sur une
couleur du cercle de couleur. La couleur dans le champ ‘Couleur’ se changera
en conséquence. Si nécessaire, ajustez la luminosité dans la barre de couleur
en déplaçant le marqueur.
Quickstart - Cover Designer Éditer des blocs de Texte • 77

Une couleur peut aussi être définie en tapant les données, en sélectionnant
les valeurs de la couleur dans les champs ‘Teinte’, ‘Saturation’ et ‘Brillance’,
ou en sélectionnant des composants de la couleur dans les champs ‘Rouge’,
‘Vert’ et ‘Bleu’.
Le bouton ‘OK’ enregistre et change la couleur immédiatement.
8.2.3 Onglet 'Pinceau’
Utilisez dans la fenêtre ‘Propriétés’, l’onglet ‘Pinceau’ en premier plan pour:
Quickstart - Cover Designer Éditer des blocs de Texte • 78

supprimer une boîte de texte de premier plan en cliquant sur le bouton . Le
premier plan devient transparent et l’arrière-plan devient visible.
Sélectionner une couleur pour le premier plan de la boîte de texte en cliquant
sur une teinte dans le cercle de couleur. La couleur dans les champs ‘Style’ et
‘Premier plan’ se changera en fonction de votre sélection. Si nécessaire,
ajustez la luminosité dans la barre de couleur en déplaçant le curseur à droite.
Sélectionner un style pour le premier plan et l’arrière-plan dans le champ
‘Style’ en utilisant la liste déroulante. Les couleurs du modèle peuvent être
changées en cliquant sur ‘Premier Plan’ ou ‘Arrière-plan’ et en cliquant ensuite
sur une couleur dans le cercle de couleur. La couleur dans ces champs se
changera en fonction de votre sélection.
Quickstart - Cover Designer Éditer des blocs de Texte • 79

Une couleur peut aussi être définie en tapant les données, en sélectionnant
les valeurs de la couleur dans les champs ‘Teinte’, ‘Saturation’ et ‘Luminosité’
ou en sélectionnant les composants de la couleur dans les champs ‘Rouge’,
‘Vert’ et ‘Bleu’.
Le bouton ‘OK‘ enregistre et change la couleur immédiatement.
8.2.4 Onglet 'Image'
Utilisez dans la fenêtre ‘propriétés’, l’onglet ‘Image’ en premier plan pour:
Ajouter une image dans la boîte de texte
Charger une image depuis un fichier en cliquant sur le bouton ‘Fichier …’.
Cela ouvre la fenêtre de sélection du répertoire, type de fichier et fichier.
Quickstart - Cover Designer Éditer des blocs de Texte • 80

Cliquer sur le bouton ‘Ouvrir’ charge l’image dans l’aperçu. Cliquez sur le
bouton ‘OK’ insère l’image dans la boîte de texte.
Numériser une image en cliquant sur le bouton 'TWAIN …'.
Ajuster l’image à la taille de la boîte de texte dans la région ‘Stretching’ en
activant les champs ‘Ajuster à la trame’, 'Proportionnel, pas de coupure et
'Proportionnel, couper l’image'.
La fonction ‘Etirer’ est active seulement si l’image a été insérée par le menu
‘Objet’, ‘Paramétrage de l’Arrière-plan’.
(Voir le chapitre ‘Ajuster à la taille du cadre’)
Éditer l’image en cliquant sur le bouton 'Effets'.
(Référez-vous au chapitre 'Éditer des Images ')
Enlever l’image en cliquant sur le bouton ‘Enlever l’image’.
Quickstart - Cover Designer Éditer des blocs de Texte • 81

9 Éditer des Textes Artistiques
9.1 Introduction
La façon la plus rapide pour ajouter un texte artistique est d’utiliser le bouton
de la barre d’outils.
Sélectionnez le texte pour édition en utilisant le bouton
sélectionner un texte artistique en utilisant les poignées qui vous permettent
d’apporter immédiatement des modifications au texte.
Double-cliquez ou faites un clic droit pour l’accès aux options supplémentaires,
par exemple tordre le texte, changer les attributs de police et sélectionner les
couleurs de premier et d’arrière-plan.
La fonction ‘Tordre’ est disponible seulement pour les textes artistiques. Un bloc
de texte dans une boîte de texte ne peut pas être tordu.
. Vous pouvez
Quickstart - Cover Designer Éditer des Textes Artistiques • 82

9.2 La fenêtre 'Propriétés'
9.2.1 L’onglet 'Plume'
Utilisez la fenêtre ‘propriétés’ avec l’onglet ‘Plume’ en premier plan pour:
supprimer le contour en cliquant sur le bouton
changer l’épaisseur du contour dans le champ ‘Largeur’’ en entrant une valeur
ou en utilisant les touches de direction.
Sélectionner la couleur du contour en cliquant sur une couleur dans le cercle
de couleur. Le champ ‘Couleur ’se changera en conséquence. Si nécessaire,
ajustez la luminosité en déplaçant le curseur dans la barre de la couleur à
droite.
(la ligne devient invisible)
Quickstart - Cover Designer Éditer des Textes Artistiques • 83

Une couleur peut aussi être définie en tapant les données, en sélectionnant
les valeurs de la couleur dans les champs ‘Teinte’, ‘Saturation’ et ‘Luminosité’
ou en sélectionnant les composants de la couleur dans les champs ‘Rouge’,
‘Vert’ et ‘Bleu’.
Le bouton ‘OK’ enregistre et change la couleur immédiatement.
9.2.2 Onglet 'Pinceau'
Utilisez la fenêtre ‘Propriétés’ avec l’onglet ‘Pinceau’ en premier plan pour:
Quickstart - Cover Designer Éditer des Textes Artistiques • 84

supprimer la couleur de la police de premier plan en cliquant sur le bouton
. Le premier plan est blanc.
Sélectionnez une couleur pour le premier plan du texte en cliquant sur une
teinte dans le cercle de couleur. Le champ ‘Couleur ’se changera en fonction
de votre sélection. Si nécessaire, ajustez la luminosité en déplaçant le curseur
dans la barre de la couleur à droite.
Sélectionner un style pour le premier plan et l’Arrière-plan dans le champ
‘Style’ en utilisant la liste déroulante. Les couleurs du modèle peuvent être
changées en cliquant sur ‘Premier Plan’ ou ‘Arrière-plan’ et en cliquant ensuite
sur une couleur dans le cercle de couleur. La couleur dans ces champs se
changera en fonction de votre sélection.
Quickstart - Cover Designer Éditer des Textes Artistiques • 85

Une couleur peut aussi être définie en tapant les données, en sélectionnant
les valeurs de la couleur dans les champs ‘Teinte’, ‘Saturation’ et ‘Luminosité’,
ou en sélectionnant les composants de la couleur dans les champs ‘Rouge’,
‘Vert’ et ‘Bleu’.
Le bouton ‘OK’ enregistre et change la couleur immédiatement.
9.2.3 Onglet 'Texte'
Utilisez la fenêtre ‘propriétés’ avec l’onglet ‘Texte’ en premier plan pour:
faire des éditions supplémentaires de texte artistique dans la zone ‘Contenu’
Cliquez sur le champ texte pour effectuer les changements.
faire des éditions additionnelles de texte artistique dans la zone ‘Options’.
Activez ou désactivez les case ‘Lecture seule’ et ‘Tordre’ pour changer ces
options.
La fonction ‘Tordre’ n’est disponible que pour les textes artistiques. Un bloc de
texte dans une boîte de texte ne peut pas être tordu.
Quickstart - Cover Designer Éditer des Textes Artistiques • 86

9.2.4 Onglet 'Police'
Utilisez la fenêtre ‘Propriétés’ avec l’onglet ‘Police’ en premier plan pour:
sélectionner le type de police dans la zone 'Police' en cliquant sur la police
désirée
sélectionner le type de ‘Style’ dans la zone ‘Style de police’ en cliquant par
exemple sur ‘Normal ou ‘Italique’.
Si la case ‘Etirer’ est cochée, le texte artistique apparaît comme étiré.
Si la case ‘Souligné’ est cochée, le texte artistique apparaît en mode souligné.
Changer la taille de la police dans la zone ‘Police’ en cliquant sur la taille
désirée.
Afficher tous les changements dans la zone ‘Exemple’ avant que vous
acceptiez les modifications par un clic sur le bouton ‘OK’.
Quickstart - Cover Designer Éditer des Textes Artistiques • 87

10 Données sur le document
10.1 Introduction
Les données relatives au document définissent la structure et le contenu des
éléments de jaquette. Ils sont définis durant la création de la jaquette et la
définition du type de CD (voir ‘Sélectionner le type de couverture, CD, DVD ou
carte de visite’). Les éléments de jaquette correspondants apparaissent dans la
partie inférieure de l’espace de travail.
Standard:
Couverture DVD:
Multibox:
Maxi CD:
Slim Pack:
Mini CD:
Carte de visite:
Carte de visite
(Rectangulaire):
Les éléments de jaquette pour un CD normal d’un seul
disque consistent en un livret (recto et verso), l’inlay et le
disque.
Les éléments de couverture pour une couverture DVD
consistent en un livret, un Inlay et un disque.
Les éléments de jaquette pour un multibox consistent en un
livret (recto et verso), l’inlay et les disques (au moins 2).
Les éléments de jaquette pour un maxi CD consistent en
l’inlay et les disques.
Les éléments de couverture pour un Slim Pack consistent en
un livret (Avant), livret (arrière) et un disque.
Les éléments de couverture d’un Mini CD consistent en un
Inlay (Avant), un inlay (Arrière) et un disque.
Un élément de couverture pour une carte de visite a une
forme arrondie.
Un élément de couverture pour une carte de visite a une
forme rectangulaire.
Vous pouvez ajouter ou changer ultérieurement les données relatives au
document. Vous ne pouvez pas effectuer des entrées manuelles, mais vous
pouvez aussi nommer les fichiers des CD. Si un répertoire ou une piste est créé
ultérieurement, le nom de fichier, sa localisation et la taille des fichiers de
données, et pour les fichiers audio, de l’artiste, du titre et de sa longueur sont
affichés.
10.2 Ajouter des Fichiers et des Pistes
Quand vous créez un document, vous définissez entre autres le type de CD.
Vous ne pouvez pas fournir d’autres informations au sujet des données
contenues. Il est cependant très facile d’ajouter ces informations.
Quickstart - Cover Designer Données sur le document • 88

1. Dans le menu ‘Données’, sélectionnez la commande ‘Données relatives au
document’. Le document est sélectionné et vous pouvez entrer un titre,
l’année de création, le nom de l’artiste et de l’éditeur.
Si vous cliquez sur ‘Appliquer à tous les sous-items’, cette entrée est
appliquée à toutes les données et pistes.
Le titre entré s’applique automatiquement à toutes les données du disque.
Vous pouvez également ajouter un autre disque.
2. Dans la ligne suivante, cliquez sur ‘Disque 1’. Le type de CD sélectionné
durant la création du document est affiché. Vous pouvez assigner un soustitre à ce disque et entrer le nom de l’artiste et de l’éditeur.
Si vous cliquez sur ‘Appliquer à tous les sous-items’, cette entrée est
appliquée à toutes les données et pistes du disque.
Quickstart - Cover Designer Données sur le document • 89

3. Dans la ligne suivante, cliquez sur ‘Données système de fichiers’.
Pour ajouter des fichiers individuels, cliquez sur le bouton ‘Ajouter fichiers’,
sélectionnez les fichiers à ajouter et cliquez sur le bouton ‘Ouvrir’. Le ou les
fichiers apparaissent dans le répertoire.
Pour ajouter un dossier et son contenu, cliquez sur le bouton ‘Ajouter
dossier’, sélectionnez le dossier et cliquez sur le bouton ‘OK’. Le ou les
dossier(s) que vous avez ajouté(s) sont affichés dans le répertoire.
Cliquer sur ‘Tout supprimer’ supprime toutes les références à des données
existantes ou à des dossiers.
Quickstart - Cover Designer Données sur le document • 90

4. Dans la ligne suivante, cliquez sur 'Données Audio'.
Pour ajouter des pistes, cliquez sur le bouton ‘Ajouter Piste’ jusqu’à ce que
le nombre de pistes soit atteint. Les pistes ajoutées apparaissent dans le
répertoire.
Cliquez sur le bouton ‘’Supprimer tout’ supprime toutes les pistes existantes.
Quickstart - Cover Designer Données sur le document • 91

5. Répétez les étapes appropriées pour le disque suivant.
10.3 Fichiers, Dossiers et Pistes
10.3.1 Nom de Fichiers et de Pistes
1. Sélectionnez la commande 'Document data' dans le menu 'Données' et
sélectionnez 'Données système de Fichiers‘.
2. Cliquez sur le bouton '+' pour afficher les fichiers et dossiers existants.
3. Cliquez sur un fichier ou un dossier.
Vous pouvez changer le titre du fichier ou du dossier dans le champ titre.
Vous ne pouvez pas changer les entrées dans les champs ‘Chemin’ et ‘taille’.
Quickstart - Cover Designer Données sur le document • 92

4. Cliquez sur le bouton 'OK' pour sauvegarder les changements et fermer la
fenêtre.
10.3.2 Supprimer les fichiers et dossiers
1. Sélectionnez la commande ‘Données relatives au document’ dans le menu
‘Données’ et sélectionnez ‘Données de système de fichiers’.
2. Cliquez sur le bouton ‘+’ pour afficher le fichier et les dossiers existants.
3. Cliquez sur le fichier ou dossier à supprimer puis sur ‘Supprimer’. Répéter
cette séquence pour tous les autres éléments à supprimer.
Vous pouvez supprimer tous les fichiers et dossiers existants en cliquant sur le
bouton ‘Supprimer tout’ lorsque ‘Données système de fichiers’ est sélectionné.
4. Cliquez sur le bouton 'OK' pour sauvegarder les changements et fermer la
fenêtre.
10.3.3 Nommer les Pistes
1. Sélectionnez la commande 'Données relatives au document' dans le menu
‘Données’ et sélectionnez 'Données audio'.
2. Cliquez sur le bouton '+' pour afficher les pistes existantes.
3. Cliquez sur une piste.
Vous pouvez entrer le titre de la piste dans le champ ‘Titre’
Vous pouvez entrer le nom de l’artiste de la piste dans le champ ‘Artiste’
Vous pouvez entrer la durée d’écoute dans le champ ‘Durée d’écoute’.
Quickstart - Cover Designer Données sur le document • 93

Vous pouvez entrer des informations additionnelles relatives à la piste
dans le champ ‘Info complémentaires’.
4. Cliquez sur le bouton 'OK' pour sauvegarder les changements et fermer la
fenêtre.
10.3.4 Supprimer des Pistes
1. Sélectionnez la commande ‘Données relatives au Document’ dans le menu
'Données' et sélectionnez 'Données Audio'.
2. Cliquez sur le bouton '+' pour afficher les pistes existantes.
3. Cliquez sur la piste à supprimer et cliquez ensuite sur le bouton ‘Supprimer’.
Répéter ces étapes pour chaque piste à supprimer.
Vous pouvez supprimer toutes les pistes en cliquant sur le bouton ‘Supprimer
tout’ quand ‘Données audio’ est sélectionnée.
4. Cliquez sur le bouton 'OK' pour sauvegarder les changements et fermer la
fenêtre.
Les fichiers, dossiers et pistes peuvent aussi être contrôlés avec les raccourcis
du clavier pour ‘Copier’ (Ctrl+C), ‘Couper’ (Ctrl+X), ‘Coller’ (Ctrl+V) et
‘Supprimer’ (Suppr) ou en utilisant le menu déroulant sur le bouton droit de la
souris. Le déplacement se fait par glisser & déposer, autrement dit les éléments
marqués sont saisis avec la souris et sont glissés jusqu’à la position correcte.
Quickstart - Cover Designer Données sur le document • 94

11 Ajouter des champs
A
11.1 Introduction
Les champs sont des outils que vous pouvez utiliser pour tenir à jour les données
relatives au document rapidement et aisément. Vous pouvez les utiliser en
cliquant sur le bouton
Si un titre a été attribué au document, il apparaît lorsque le champ ‘Titre’ est
ajouté. Si le titre est changé ultérieurement, le nouveau titre apparaît
automatiquement.
Des champs sont ajoutés comme texte artistique. La commande ‘Tordre’ permet
de tordre le texte. Vous ne pouvez cependant pas convertir des champs en
courbe.
dans la barre d’outils.
Titre Nom du CD
Artiste Artiste ou éditeurs
Type de Disque Type de Disque
Année Année de création du CD
Titre du Disque Nom du disque
Artiste du Disque
Nombre de Pistes Nombre de pistes audio d’un CD. Si le document contient
Quickstart - Cover Designer Ajouter des champs • 95
rtiste et éditeur du disque. Si le document contient plus
d’un disque, le nom approprié n’apparaît que sur le
disque correspondant. Si ce champ est ajouté à un autre
élément de jaquette, le nom du premier disque est
affiché. Vous pouvez changer cela au moyen de la
commande ‘Propriétés’.
plus d’un disque audio, le nombre n’apparaît que sur le
disque correspondant. Si ce champ est ajouté à un autre

élément de jaquette, le nombre de pistes du premie
r
r
disque est affiché. Vous pouvez changer cela au moyen
de la commande ‘Propriétés’.
Durée d’écoute Durée d’écoute des pistes audio. Si le document contient
plus d’un disque audio, la durée d’écoute apparaît
seulement sur le disque correspondant. Si ce champ est
ajouté à un autre élément de jaquette, la durée d’écoute
du premier disque est affichée. Vous pouvez change
cela au moyen de la commande ‘Propriétés’.
Taille Totale des
Fichiers
Date dernière
Sauvegarde
Date dernière
impression
Texte personnalisé Texte individuel de l’utilisateur, qui peut être changé
La taille Totale des fichiers de données. Si le document
contient plus d’un disque de données, La taille totale
appropriée n’apparaît que sur le disque correspondant.
Si ce champ est ajouté à un autre élément de couverture,
la taille totale des fichiers de données du premier disque
est affichée. Vous pouvez changer cela au moyen de la
commande ‘Propriétés’.
Date à laquelle le document a été sauvegardé.
Date d’impression du document.
après un double-clique sur le champ inséré. Est
particulièrement pratique pour créer des modèles.
11.2 Ajouter un champ
Les champs ne peuvent être ajoutés qu’individuellement. Vous ne pouvez pas
ajouter plus d’un champ à la fois.
1. Sélectionnez l’élément de couverture désiré.
2. Cliquez sur le bouton
3. Sélectionnez le champ désiré et placez le dans l’espace de travail.
– les champs apparaissent.
Quickstart - Cover Designer Ajouter des champs • 96

4. Répéter l’opération pour ajouter chaque champ désiré.
5. Répéter les étapes appropriées pour chaque élément de couverture qui doit
contenir des champs.
Ajouter des champs ‘Nombre de pistes’ et ‘durée d’écoute’ n’est valable que
pour les disques contenant des données audio.
Ajouter les champs ‘Taille Totale des Fichiers’ n’est valable que pour les
disques contenant des fichiers de données.
11.3 Les champs d’édition
Les champs insérés peuvent être édités simplement en double cliquant. La
fenêtre ‘Propriétés’, avec les onglets ‘Stylo’, ‘Brosse’, ‘Texte’, ‘Police’ et
‘Champs’ apparaîtra alors.
Quickstart - Cover Designer Ajouter des champs • 97

11.3.1 L’onglet ‘Champs’
L’onglet ‘Champs’ est au premier plan et le type de champ actuellement
sélectionné est marqué en bleu.
Le type de champ peut être édité dans la fonction adjacente ‘Options’. Selon le
type de champ, il y a plusieurs champs actifs pour l’édition dans la fonction
‘Options’.
L’alignement: Formater le champ à ‘Gauche’, au ‘Centre’ et à ‘Droite’ en
utilisant la liste déroulante.
Disque: Définissez l’index du disque référencé en utilisant les touches des
flèches.
Format du temps: Choisissez le format pour afficher la durée du temps, en
utilisant la liste déroulante
Format de la Taille: Choisissez un format pour afficher les tailles en utilisant la
liste déroulante.
Le format de la date: Choisissez un format pour afficher les dates en utilisant
la liste déroulante.
Texte libre: Écrivez-y un texte individuel à afficher dans ‘Champs Libres’.
Texte Préfixe: Écrivez-y un texte individuel qui apparaîtra avant le contenu du
champ.
Texte Suffixe: Écrivez-y un texte individuel qui apparaîtra après le contenu du
champ.
Taille Constante: En activant la boîte ‘Taille Constante’, le texte dans les
champs aura toujours la même taille. Cette fonction n’est pas disponible pour
les champs du texte courbé !
Quickstart - Cover Designer Ajouter des champs • 98

11.3.2 L’onglet ‘Plume’
La fenêtre ‘Propriétés avec l’onglet ‘Plume’ est au premier plan pour :
Enlever le contour en cliquant sur le bouton
visible.
Changer la largeur du contour dans le champ ‘Largeur’ en tapant les données
ou en utilisant les touches des flèches.
Choisissez une couleur pour le contour en cliquant sur une teinte dans le
cercle de couleur. La couleur dans le champ ‘Couleur’ se changera en
fonction de votre sélection. Si nécessaire, ajustez la luminosité en déplaçant
le curseur dans la barre de la couleur à droite.
, c’est à dire, la ligne n’est plus
Quickstart - Cover Designer Ajouter des champs • 99

Une couleur peut aussi être définie en tapant les données, en sélectionnant
les valeurs de la couleur dans les champs ‘Teinte’, ‘Saturation’ et ‘Luminosité’
ou en sélectionnant des composants de la couleur dans les champs ‘Rouge’,
‘Vert’ et ‘Bleu’.
Le bouton ‘OK’ enregistre et change la couleur immédiatement.
11.3.3 L’onglet ‘Pinceau’
Quickstart - Cover Designer Ajouter des champs • 100
 Loading...
Loading...