Page 1

Primeros pasos con Dreamweaver
Page 2

Marcas comerciales
1 Step RoboPDF, ActiveEdit, ActiveTest, Authorware, Blue Sky Software, Blue Sky, Breeze, Breezo, Captivate, Central,
ColdFusion, Contribute, Database Explorer, Director, Dreamweaver, Fireworks, Flash, FlashCast, FlashHelp, Flash Lite,
FlashPaper, Flex, Flex Builder, Fontographer, FreeHand, Generator, HomeSite, JRun, MacRecorder, Macromedia, MXML,
RoboEngine, RoboHelp, RoboInfo, RoboPDF, Roundtrip, Roundtrip HTML, Shockwave, SoundEdit, Studio MX, UltraDev y
WebHelp son marcas registradas o marcas comerciales de Macromedia, Inc. y pueden estar registradas en los Estados Unidos o en
otras jurisdicciones internacionales. Otros nombres de productos, logotipos, diseños, títulos, palabras o frases mencionados en
esta publicación pueden ser marcas comerciales, marcas de servicio o nombres comerciales de Macromedia, Inc. u otras entidades
y pueden estar registrados en determinadas jurisdicciones.
Información de otros proveedores
Este manual contiene vínculos con sitios Web de terceros que no están bajo el control de Macromedia, por lo que Macromedia
no es responsable del contenido de ninguno de los sitios vinculados. Si obtiene acceso a un sitio Web de terceros mencionado en
este manual, lo hará por su cuenta y riesgo. Macromedia proporciona estos vínculos exclusivamente para su comodidad, por lo
que la inclusión del vínculo no implica la aceptación de responsabilidad alguna por parte de Macromedia por el contenido de
dichos sitios de terceros.
Navegador Opera® Copyright © 1995-2002 Opera Software ASA y sus proveedores. Todos los derechos reservados.
Copyright © 1997-2005 Macromedia, Inc. Todos los derechos reservados. Este manual no se puede copiar, fotocopiar,
reproducir, traducir ni convertir a ningún formato electrónico o legible por máquina, en parte o en su totalidad, sin el
permiso previo y por escrito de Macromedia, Inc. No obstante, el propietario o usuario autorizado de una copia válida del
software que acompaña a este manual podrá imprimir una copia de este manual a partir de la versión electrónica con el
único objetivo de que dicho propietario o usuario autorizado pueda aprender a utilizar el software, y siempre que no se
impriman, reproduzcan, distribuyan, revendan o transmitan copias de este manual para ningún otro fin, incluyendo pero
no limitado a fines comerciales, como la venta de copias de esta documentación o la oferta de servicios de soporte
remunerados. Número de componente ZDW80M100L
Agradecimientos
Administración: Charles Nadeau
Redacción: Jon Michael Varese
Edición: Rosana Francescato, Lisa Stanziano, Evelyn Eldridge, Mark Nigara
Administración de la producción y la edición: Patrice O’Neill y Rosana Francescato
Producción y diseño multimedia: Adam Barnett, Aaron Begley, Paul Benkman, John Francis, Geeta Karmarkar, Paul Rangel,
Arena Reed, Mario Reynoso
Administración de la localización: Melissa Baerwald
Garantía de calidad de la localización: Sandra Kane
Agradecimientos especiales a Sheila McGinn, Jennifer Rowe, Jay Armstrong, Sally Sadosky, Jennifer Taylor, Paul
Gubbay,Melissa Baerwald, Masayo Noda, Kristin Conradi, Yuko Yagi, Sami Kaied, Jung Choi y a los equipos de ingeniería y
control de calidad de Dreamweaver.
Primera edición: septiembre de 2005
Macromedia, Inc.
601 Townsend St.
San Francisco, CA 94103
Page 3

Contenido
PARTE 1: INTRODUCCIÓN A DREAMWEAVER
Introducción . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .11
Lo que puede hacer con Dreamweaver 8. . . . . . . . . . . . . . . . . . . . . . . . . .11
Novedades en Dreamweaver 8. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 12
Instalación de Dreamweaver 8 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 13
Registro de Dreamweaver 8 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 14
Convenciones tipográficas. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 14
Capítulo 1: Conocer Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . 15
Dónde comenzar . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 15
Cómo sacarle el máximo provecho a la documentación de
Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 20
Utilización del sistema de ayuda de Dreamweaver. . . . . . . . . . . . . . . . 24
Capítulo 2: Aspectos básicos de Dreamweaver . . . . . . . . . . . . . 29
Conocer el espacio de trabajo de Dreamweaver 8. . . . . . . . . . . . . . . . 29
Personalización del espacio de trabajo de Dreamweaver 8. . . . . . . . 42
Realización de tareas básicas con Dreamweaver 8 . . . . . . . . . . . . . . . 45
PARTE 2: TUTORIALES
Capítulo 3: Tutorial: Configuración del sitio y de los
archivos del proyecto . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 51
Conozca los sitios de Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . 52
Configuración de los archivos del proyecto . . . . . . . . . . . . . . . . . . . . . . 53
Defina una carpeta local . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 55
Capítulo 4: Tutorial: Crear un diseño de página basado
en tablas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 59
Examen de la maqueta de diseño. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 59
Creación y almacenamiento de una página nueva . . . . . . . . . . . . . . . . . 61
3
Page 4

Inserción de tablas. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 62
Establecimiento de las propiedades de una tabla . . . . . . . . . . . . . . . . . 66
Inserción de un marcador de posición de imagen . . . . . . . . . . . . . . . . . 72
Adición de color a la página . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 74
Capítulo 5: Tutorial: Adición de contenido a las páginas . . . . . . . 79
Localización de los archivos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 79
Repaso de la tarea. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 81
Inserción de imágenes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 82
Inserción y reproducción de un archivo Flash. . . . . . . . . . . . . . . . . . . . .90
Inserción de Flash Video . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 93
Inserción de texto . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 96
Creación de vínculos. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 102
Vista previa de la página en un navegador. . . . . . . . . . . . . . . . . . . . . . . 103
Capítulo 6: Tutorial: Formatear la página con CSS . . . . . . . . . . 107
Localización de los archivos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 108
Repaso de la tarea. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 109
Conocer las CSS . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .110
Crear una nueva hoja de estilos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .112
Adjuntar una hoja de estilos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .114
Explorar el panel Estilos CSS . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .116
Crear una nueva regla CSS. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .118
Aplicar un estilo de clase al texto . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .121
Formatear el texto de la barra de navegación. . . . . . . . . . . . . . . . . . . . 122
(Opcional) Centrar el contenido de la página . . . . . . . . . . . . . . . . . . . . .131
Capítulo 7: Tutorial: Publicación del sitio. . . . . . . . . . . . . . . . . . . 135
Los sitios remotos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 135
Definir una carpeta remota . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 136
Cargar los archivos locales . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 139
Solución de problemas de configuración de carpetas remotas
(opcional). . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 140
PARTE 3: TUTORIALES AVANZADOS
Capítulo 8: Tutorial: Utilización de código . . . . . . . . . . . . . . . . . . 145
Consulta del código. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 146
Cambio al espacio de trabajo de edición de código (sólo
Windows) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 148
4Contenido
Page 5

Añadir una etiqueta con el Selector de etiquetas . . . . . . . . . . . . . . . . .148
Edición de una etiqueta. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 151
Consulta de información sobre una etiqueta . . . . . . . . . . . . . . . . . . . . .153
Añadir una imagen con sugerencias para el código . . . . . . . . . . . . . . .154
Comprobación de los cambios . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .158
Imprimir el código . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .158
Capítulo 9: Tutorial: Crear un diseño de página basado
en CSS . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 159
Diseño de página basado en CSS . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .160
Examen de la maqueta de diseño. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 161
Creación y almacenamiento de una página nueva . . . . . . . . . . . . . . . .163
Insertar capas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .164
Añadir color a la página. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 179
Capítulo 10: Tutorial: Visualización de datos XML . . . . . . . . . . . 183
Localización de los archivos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .184
Repaso de la tarea . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .185
Más información sobre el uso de XML y XSL en páginas Web . . . . . 186
Más información sobre las páginas XSLT . . . . . . . . . . . . . . . . . . . . . . . 188
Conversión de una página HTML en una página XSLT . . . . . . . . . . .190
Adjuntar una fuente de datos XML a la página XSLT . . . . . . . . . . . . . 191
Modificación del diseño de la página XSLT . . . . . . . . . . . . . . . . . . . . . .193
Vinculación de datos XML a la página XSLT. . . . . . . . . . . . . . . . . . . . .195
Aplicación de estilos a los datos XML . . . . . . . . . . . . . . . . . . . . . . . . . . .196
Creación de un vínculo dinámico . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .198
Añadir un objeto XSLT Repetir región. . . . . . . . . . . . . . . . . . . . . . . . . . 200
Adjuntar la página XSLT a la página XML . . . . . . . . . . . . . . . . . . . . . . 203
Más información sobre otras opciones de implementación . . . . . . . 205
Capítulo 11: Tutorial: Desarrollo de una aplicación Web. . . . . . 207
Antes de comenzar . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 207
Repaso de la tarea . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 208
Apertura de un documento para trabajar en él. . . . . . . . . . . . . . . . . . . .210
Definición de un juego de registros . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 211
Visualización de los registros de la base de datos . . . . . . . . . . . . . . . .215
Adición de campos dinámicos a la tabla . . . . . . . . . . . . . . . . . . . . . . . . .217
Definición de una región repetida. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .218
Visualización de la página. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .219
Creación de un formulario de inserción de registro . . . . . . . . . . . . . . 220
Copia de los archivos en el servidor . . . . . . . . . . . . . . . . . . . . . . . . . . . . 226
Contenido 5
Page 6

Lecturas adicionales. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .226
PARTE 4: APÉNDICES
Apéndice A: Aspectos básicos de las aplicaciones Web . . . . . . 231
Aplicaciones Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 231
Funcionamiento de una aplicación Web . . . . . . . . . . . . . . . . . . . . . . . .234
Creación de páginas dinámicas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .239
Elección de una tecnología de servidor . . . . . . . . . . . . . . . . . . . . . . . . . 241
Terminología de aplicaciones Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . .242
Apéndice B: Instalación de un servidor Web. . . . . . . . . . . . . . . 247
Introducción . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .248
Instalación de Internet Information Server. . . . . . . . . . . . . . . . . . . . . . .248
Comprobación de IIS . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 249
Comprobación del servidor Web de Macintosh
(desarrolladores PHP) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 250
Aspectos básicos de los servidores Web. . . . . . . . . . . . . . . . . . . . . . . . 251
Apéndice C: Configuración del sitio ColdFusion de
muestra . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 253
Listas de comprobación de la configuración para
desarrolladores de ColdFusion. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .253
Configuración del sistema (ColdFusion) . . . . . . . . . . . . . . . . . . . . . . . 254
Definición de un sitio de Dreamweaver (ColdFusion) . . . . . . . . . . . . 260
Conexión con la base de datos de muestra (ColdFusion) . . . . . . . . .266
Apéndice D: Configuración del sitio ASP.NET de muestra . . . . 271
Listas de comprobación de la configuración para
desarrolladores de ASP.NET . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 271
Configuración del sistema (ASP.NET) . . . . . . . . . . . . . . . . . . . . . . . . . .272
Definición de un sitio de Dreamweaver (ASP.NET) . . . . . . . . . . . . . . 276
Conexión con la base de datos de muestra (ASP.NET) . . . . . . . . . . .282
Apéndice E: Configuración del sitio ASP de muestra . . . . . . . 285
Listas de comprobación de la configuración para
desarrolladores de ASP . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .286
Configuración del sistema (ASP). . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .287
Definición de un sitio de Dreamweaver (ASP) . . . . . . . . . . . . . . . . . . .292
Conexión con la base de datos de muestra (ASP). . . . . . . . . . . . . . . .298
6Contenido
Page 7

Apéndice F: Configuración del sitio JSP de muestra . . . . . . . . 303
Listas de comprobación de la configuración para
desarrolladores de JSP. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 304
Configuración del sistema (JSP) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 304
Definición de un sitio de Dreamweaver (JSP) . . . . . . . . . . . . . . . . . . . 309
Conexión con la base de datos de muestra (JSP) . . . . . . . . . . . . . . . .314
Apéndice G: Configuración del sitio PHP de muestra . . . . . . . . 321
Listas de comprobación de la configuración para
desarrolladores de PHP . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 322
Configuración del sistema (PHP) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 322
Definición de un sitio de Dreamweaver (PHP) . . . . . . . . . . . . . . . . . . 332
Conexión con la base de datos de muestra (PHP) . . . . . . . . . . . . . . . 338
Índice alfabético. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 343
Contenido 7
Page 8

8Contenido
Page 9

PARTE 1
Introducción a Dreamweaver
La Parte Uno de este libro ofrece una introducción a Macromedia
Dreamweaver 8 e incluye información de instalación y una breve
descripción del espacio de trabajo. En ella también se ofrece una lista de
recursos disponibles para aprender a utilizar Dreamweaver.
Esta parte contiene las siguientes secciones:
Introducción. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 11
Conocer Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 15
Aspectos básicos de Dreamweaver. . . . . . . . . . . . . . . . . . . . . . . . . .29
1
9
Page 10

Page 11

Introducción
Macromedia Dreamweaver 8 es un editor HTML profesional para diseñar,
codificar y desarrollar sitios, páginas y aplicaciones Web. Tanto si desea
controlar manualmente el código HTML como si prefiere trabajar en un
entorno de edición visual, Dreamweaver le proporciona útiles herramientas
que mejorarán su experiencia de creación Web.
Esta guía es una introducción para utilizar Macromedia Dreamweaver 8
dirigida a los usuarios que no están familiarizados con algún aspecto
fundamental de esta aplicación. Los tutoriales de que consta le guían a
través del proceso de creación de un sitio Web sencillo pero funcional.
Este capítulo trata los siguientes temas:
Lo que puede hacer con Dreamweaver 8 . . . . . . . . . . . . . . . . . . . . . 11
Novedades en Dreamweaver 8 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 12
Instalación de Dreamweaver 8 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 13
Registro de Dreamweaver 8 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 14
Convenciones tipográficas. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 14
Lo que puede hacer con Dreamweaver 8
Las funciones de edición visual de Dreamweaver permiten crear páginas
Web de forma rápida, sin escribir una sola línea de código. Puede ver todos
los elementos o activos del sitio y arrastrarlos desde un panel fácil de usar
directamente hasta un documento. Puede agilizar el flujo de trabajo de
desarrollo mediante la creación y edición de imágenes en Macromedia
Fireworks o en otra aplicación de gráficos y su posterior importación
directa a Dreamweaver. Dreamweaver también contiene herramientas que
facilitan la adición de activos de Flash a las páginas web.
11
Page 12

Además de las funciones de arrastrar y soltar que le ayudan a crear páginas
web, Dreamweaver le ofrece un entorno de codificación con todas las
funciones, que incluye herramientas para la edición de código (tales como
coloreado de código, terminación automática de etiquetas, barra de
herramientas para codificación y contracción de código) y material de
referencia para lenguajes sobre hojas de estilos en cascada (CSS), JavaScript
y ColdFusion Markup Language (CFML) entre otros. La tecnología
Roundtrip HTML de Macromedia importa los documentos con código
manual HTML sin modificar el formato del código. Posteriormente, si lo
desea, puede formatear el código con el estilo que prefiera.
Además, Dreamweaver le permite crear aplicaciones Web dinámicas
basadas en bases de datos empleando tecnologías de servidor como CFML,
ASP.NET, ASP, JSP y PHP. Si prefiere trabajar con datos en XML,
Dreamweaver incorpora herramientas que le permiten crear fácilmente
páginas XSLT, adjuntar archivos XML y mostrar datos XML en sus
páginas.
Dreamweaver se puede personalizar totalmente. Puede crear sus propios
objetos y comandos, modificar métodos abreviados de teclado e incluso
escribir código JavaScript para ampliar las posibilidades que ofrece
Dreamweaver con nuevos comportamientos, inspectores de propiedades e
informes de sitios.
Para más información sobre los recursos disponibles para el aprendizaje de
Dreamweaver, consulte Capítulo 1, “Conocer Dreamweaver”, en la página
15.
12 Introducción
Novedades en Dreamweaver 8
Dreamweaver 8 incorpora muchas funciones nuevas que le ayudarán a
diseñar páginas Web y aplicaciones con un mínimo de tiempo y esfuerzo.
Dreamweaver simplifica las tecnologías más complejas y las hace accesibles,
ayudándole a conseguir más en menos tiempo.
Éstas son algunas de las nuevas funciones de Dreamweaver 8:
■ Herramienta Zoom y guías
■ Vinculación de datos visual de XML
■ Nuevo panel de estilos CSS
■ Visualización de diseño CSS
Page 13

■ Contracción de código
■ Barra de herramientas de codificación
■ Transferencia de archivos en segundo plano
■ Inserción de comando de Flash Video
Para una lista completa y una descripción de las nuevas funciones de
Dreamweaver 8, consulte “Novedades de Dreamweaver 8” en Utilización
de Dreamweaver (Ayuda> Utilización de Dreamweaver).
Instalación de Dreamweaver 8
En esta sección se explica cómo instalar Dreamweaver.
Asegúrese de que ha leído las notas de la versión en el sitio web de
Macromedia en www.macromedia.com/go/dw_documentation_es, donde
encontrará la información o instrucciones más recientes.
Para instalar Dreamweaver:
1. Introduzca el CD de Dreamweaver en la unidad de CD-ROM de su
sistema.
2. Siga uno de estos procedimientos:
■ En Windows, se iniciará automáticamente el programa de
instalación de Dreamweaver.
■ En Macintosh, haga doble clic en el icono del instalador de
Dreamweaver que aparece en el escritorio.
3. Siga las instrucciones que aparecen en pantalla.
El programa de instalación le indicará que introduzca la información
necesaria.
4. Si el sistema lo solicita, reinicie el sistema.
Instalación de Dreamweaver 8 13
Page 14

Registro de Dreamweaver 8
Para obtener soporte adicional de Macromedia, es conveniente que registre
su copia de Macromedia Dreamweaver 8 electrónicamente o por correo.
Al registrarse, podrá suscribirse para recibir información de última hora
sobre actualizaciones y nuevos productos de Macromedia. También puede
suscribirse a los boletines de correo electrónico regulares sobre
actualizaciones de productos y nuevos contenidos publicados en los sitios
Web www.macromedia.com y www-euro.macromedia.com.
Para registrar Macromedia Dreamweaver 8, siga uno de estos
procedimientos:
■ Seleccione Ayuda > Registro en línea y complete el formulario
electrónico.
■ Seleccione Ayuda > Imprimir registro, imprima el formulario y envíelo
por correo a la dirección que figura en el formulario.
Convenciones tipográficas
En esta guía se utilizan las convenciones tipográficas siguientes:
■ Los elementos de los menús se muestran en este formato: nombre del
menú > nombre del elemento del menú. Los elementos de los
submenús se muestran en este formato: nombre del menú nombre del
submenú > nombre del elemento del menú.
■ La fuente de código indica nombres de etiquetas y atributos
HTML, así como el texto literal empleado en los ejemplos.
■ La fuente de código en cursiva indica elementos reemplazables
(también denominados metasímbolos) en el código.
■ El texto Roman en negrita permite distinguir el texto que debe
introducirse literalmente.
14 Introducción
Page 15

CAPÍTULO 1
Conocer Dreamweaver
Macromedia Dreamweaver 8 incluye diversos recursos para ayudarle a
aprender rápidamente el funcionamiento del programa y a dominar la
creación de sus propias páginas Web. Toda la documentación de
Dreamweaver está disponible en formatos de ayuda electrónica y PDF.
Este capítulo contiene los siguientes temas:
Dónde comenzar . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 15
Cómo sacarle el máximo provecho a la documentación de
Dreamweaver. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 20
Utilización del sistema de ayuda de Dreamweaver . . . . . . . . . . . .24
Dónde comenzar
La documentación de Dreamweaver contiene información para usuarios de
distintos niveles. Esta sección le ayudará a aprender a utilizar la
documentación, dependiendo de sus conocimientos anteriores y de lo que
quiera conseguir con Dreamweaver.
Esta sección trata sobre los siguientes temas:
■ “Principiantes en el diseño Web” en la página 15
■ “Diseñadores de sitios Web con experiencia” en la página 17
■ “Usuarios con experiencia en codificación manual” en la página 18
■ “Diseñadores de aplicaciones Web” en la página 19
1
Principiantes en el diseño Web
Si usted es un principiante en el diseño Web, esta sección le informará de
las secciones de la documentación de Dreamweaver más adecuadas para su
nivel.
15
Page 16

Para principiantes en el diseño Web:
1. Para empezar, consulte Capítulo 2, “Aspectos básicos de Dreamweaver”,
en la página 29. Después continúe con los tutoriales de este libro. Los
tutoriales se dividen en dos secciones. Los primeros cinco tutoriales son
para principiantes, y le guiarán a lo largo del proceso de desarrollo de un
sitio Web pequeño pero funcional de principio a fin. La segunda sección
de los tutoriales se abordan conceptos más avanzados. Es aconsejable
que no trate de abordar los tutoriales más avanzados hasta que se haya
familiarizado con la creación de páginas Web.
2. En Utilización de Dreamweaver (Ayuda > Utilización de Dreamweaver),
encontrará una idea más completa de lo aprendido en esta guía de
Primeros pasos con Dreamweaver consultando Capítulo 1, “Exploración
del espacio de trabajo” Capítulo 2, “Configuración de un sitio de
Dreamweaver” Capítulo 4, “Administración de archivos” y Capítulo 3,
“Cómo crear y abrir documentos”.
3. Para aprender sobre el diseño de las páginas, consulte Capítulo 7,
“Diseño de páginas con CSS” y Capítulo 8, “Presentación de contenido
en tablas” en Utilización de Dreamweaver.
4. Para obtener información sobre la aplicación de formato al texto y la
inserción de imágenes en las páginas, consulte Capítulo 13, “Inserción
y formato de texto” y Capítulo 14, “Inserción de imágenes” en
Utilización de Dreamweaver.
5. Eso es todo lo que necesita para comenzar a crear sitios Web de gran
calidad. Cuando esté preparado para aprender a utilizar herramientas
más avanzadas, podrá continuar con el resto de los capítulos sobre
páginas estáticas en el apartado Utilización de Dreamweaver. Es
aconsejable que lea los capítulos de páginas dinámicas sólo cuando se
haya familiarizado con la creación de páginas Web.
16 Conocer Dreamweaver
Page 17

Diseñadores de sitios Web con experiencia
Si usted es un diseñador de sitios Web con experiencia, esta sección le
informará de las secciones de la documentación de Dreamweaver más
adecuadas para su nivel. Existen dos métodos distintos: uno para
diseñadores sin experiencia en Dreamweaver y otro para diseñadores que
están familiarizados con Dreamweaver pero que desean obtener más
información sobre la creación de páginas dinámicas.
Para diseñadores de sitios Web con experiencia que empiezan
a usar Dreamweaver:
1. Comience leyendo los tutoriales de esta guía de Primeros pasos con
Dreamweaver.
2. En el apartado Utilización de Dreamweaver (Ayuda> Utilización de
Dreamweaver), consulte Capítulo 1, “Exploración del espacio de
trabajo” para más información sobre la interfaz de usuario de
Dreamweaver.
3. Aunque probablemente ya conoce una buena parte del material del
Capítulo 2, “Configuración de un sitio de Dreamweaver” y el Capítulo
4, “Administración de archivos”, puede hojear estos capítulos para ver
cómo se aplican en Dreamweaver estos conceptos. Preste especial
atención a las secciones que tratan sobre la configuración de un sitio de
Dreamweaver.
4. Para información útil y detallada sobre el uso de Dreamweaver para
crear páginas HTML básicas, consulte Capítulo 13, “Inserción y
formato de texto” y Capítulo 14, “Inserción de imágenes”.
5. Para información sobre la codificación en Dreamweaver, véase Capítulo
19, “Configuración del entorno de codificación” Capítulo 20,
“Codificación en Dreamweaver” Capítulo 21, “Optimización y
depuración del código” y Capítulo 22, “Edición de código en la vista
Diseño”.
6. Lea la introducción que aparece al comienzo de los demás capítulos del
apartado Utilización de Dreamweaver para determinar si le interesan los
temas que se abordan en ellos.
Dónde comenzar 17
Page 18

Para diseñadores de sitios Web con experiencia,
familiarizados con Dreamweaver, que deseen obtener
información sobre la creación de páginas dinámicas:
1. Comience leyendo el Apéndice A, “Aspectos básicos de las aplicaciones
Web”, en la página 231 y el Capítulo 11, “Tutorial: Desarrollo de una
aplicación Web”, en la página 207.
2. En Utilización de Dreamweaver (Ayuda> Utilización de Dreamweaver),
consulte por encima el Capítulo 1, “Exploración del espacio de trabajo”
para conocer nuevos aspectos sobre la interfaz de usuario de
Dreamweaver y lea después el Capítulo 30, “Optimización del espacio
de trabajo para desarrollo visual”.
3. Familiarícese con el flujo de trabajo de Dreamweaver en las páginas
dinámicas leyendo Capítulo 31, “Flujo de trabajo para el diseño de
páginas dinámicas”.
4. Configure un servidor Web y un servidor de aplicaciones. (Véase
Capítulo 23, “Configuración de una aplicación Web”.)
5. Conecte con una base de datos. (Véase “Conexión con una base de
datos” en Capítulo 23, “Configuración de una aplicación Web”.)
6. Lea la introducción que aparece al comienzo de cada uno de los
capítulos de Utilización de Dreamweaver para determinar si le interesan
los temas que se abordan en ellos.
18 Conocer Dreamweaver
Usuarios con experiencia en codificación manual
Si usted es un usuario con experiencia en codificación manual, esta sección
le informará de las secciones de la documentación de Dreamweaver más
adecuadas para su nivel.
Para usuarios con experiencia en codificación manual:
1. Comience leyendo Capítulo 8, “Tutorial: Utilización de código” en esta
guía de Primeros pasos con Dreamweaver.
2. En el apartado Utilización de Dreamweaver (Ayuda> Utilización de
Dreamweaver), consulte Capítulo 1, “Exploración del espacio de
trabajo” para más información sobre la interfaz de usuario de
Dreamweaver.
Page 19

3. Aunque probablemente ya conoce una buena parte del material del
Capítulo 2, “Configuración de un sitio de Dreamweaver” y el Capítulo
4, “Administración de archivos”, puede hojear estos capítulos para ver
cómo se aplican en Dreamweaver estos conceptos. Preste especial
atención a las secciones sobre la configuración de un sitio de
Dreamweaver.
4. Encontrará más información sobre codificación con Dreamweaver en el
Capítulo 19, “Configuración del entorno de codificación”, Capítulo 20,
“Codificación en Dreamweaver”, Capítulo 21, “Optimización y
depuración del código” y Capítulo 22, “Edición de código en la vista
Diseño”.
5. Lea la introducción que aparece al comienzo de cada uno de los
capítulos de Utilización de Dreamweaver para determinar si le interesan
los temas que se abordan en ellos.
Diseñadores de aplicaciones Web
Si es un diseñador de aplicaciones Web con experiencia, esta sección le
informará de las secciones de la documentación de Dreamweaver más
adecuadas para su nivel. Hay dos métodos distintos, dependiendo de si ha
usado Dreamweaver con anterioridad.
Para los diseñadores de aplicaciones Web que no hayan
utilizado Dreamweaver:
1. Comience con una lectura rápida de esta guía de Primeros pasos con
Dreamweaver para familiarizarse con los aspectos básicos del uso de
Dreamweaver.
2. En Utilización de Dreamweaver (Ayuda> Utilización de Dreamweaver),
consulte el Capítulo 1, “Exploración del espacio de trabajo” para más
información sobre la interfaz de usuario de Dreamweaver.
3. Aunque probablemente ya conoce una buena parte del material del
Capítulo 2, “Configuración de un sitio de Dreamweaver” y el Capítulo
4, “Administración de archivos”, puede hojear estos capítulos para ver
cómo se aplican en Dreamweaver estos conceptos. Preste especial
atención a las secciones sobre la configuración de un sitio de
Dreamweaver.
Dónde comenzar 19
Page 20

4. Configure un servidor Web y un servidor de aplicaciones utilizando
Dreamweaver. (Véase Capítulo 23, “Configuración de una aplicación
Web”.)
5. Conecte con una base de datos. (Véase “Conexión con una base de
datos” en Capítulo 23, “Configuración de una aplicación Web”.)
6. Lea la introducción que aparece al comienzo de cada capítulo de
Utilización de Dreamweaver para determinar si le interesan los temas que
se abordan en ellos.
Para diseñadores de aplicaciones Web con experiencia que
hayan utilizado Dreamweaver:
1. Comience leyendo “Novedades de Dreamweaver 8” en Utilización de
Dreamweaver (Ayuda > Utilización de Dreamweaver). La sección
“Novedades” está en “Introducción”.
2. Lea por encima el Capítulo 1, “Exploración del espacio de trabajo” para
conocer nuevos aspectos de la interfaz de usuario de Dreamweaver.
Cómo sacarle el máximo provecho a la documentación de Dreamweaver
20 Conocer Dreamweaver
Dreamweaver incluye diversos medios para ayudarle a aprender
rápidamente el funcionamiento del programa y a dominar la creación de
páginas Web. El sistema de Ayuda de Dreamweaver contiene diversos
documentos que le ayudarán a aprender a utilizar Dreamweaver,
Dreamweaver Extensibility y ColdFusion. También hay recursos en línea
adicionales que puede consultar para crear páginas Web.
Acceso a la documentación de
Dreamweaver
En la siguiente tabla se resume la documentación que contiene el sistema
de Ayuda de Dreamweaver.
Page 21

Puede comprar versiones impresas de títulos específicos. Para más
información, consulte www.macromedia.com/go/buy_books (en inglés).
Título Descripción/
Audiencia
Primeros
pasos con
Dreamweaver
Utilización de
Dreamweaver
Ampliación de
Dreamweaver
Le ofrece una
introducción básica a
los conceptos de
Dreamweaver y a la
interfaz, con detallados
tutoriales para
principiantes. Dirigido a
usuarios principiantes, y
también para usuarios
con nivel intermedio y
avanzado que quieran
conocer las nuevas
funciones.
Información completa
sobre todas las
funciones de
Dreamweaver. Dirigida
a todos los usuarios de
Dreamweaver.
Describe el marco de
trabajo de
Dreamweaver y la
interfaz de
programación de la
aplicación (API).
Destinado a usuarios
avanzados que quieren
crear extensiones o
personalizar la interfaz
de Dreamweaver.
Dónde encontrarlo
• Ver en Dreamweaver:
Seleccione Ayuda > Primeros
pasos con Dreamweaver
• Ver en línea: http://
livedocs.macromedia.com/go/
livedocs_dreamweaver_es/
• Descargar el PDF:
www.macromedia.com/go/
dw_documentation_es
• Ver en Dreamweaver:
Seleccione Ayuda > Ayuda de
Dreamweaver o Ayuda >
Utilización de Dreamweaver
• Ver en línea: http://
livedocs.macromedia.com/go/
livedocs_dreamweaver_es/
• Descargar el PDF:
www.macromedia.com/go/
dw_documentation_es
• Ver en Dreamweaver:
Seleccione Ayuda > Ampliación
de Dreamweaver
• Ver en línea: http://
livedocs.macromedia.com/go/
livedocs_dreamweaver_es/
• Descargar el PDF:
www.macromedia.com/go/
dw_documentation_es
Cómo sacarle el máximo provecho a la documentación de Dreamweaver 21
Page 22

Título Descripción/
Audiencia
Referencia
API de
Dreamweaver
Utilización de
ColdFusion
Referencia Contiene muchos tipos
Describe la utilidad API
y el JavaScript API, que
le permiten realizar
diversas tareas de
apoyo al desarrollar
extensiones de
Dreamweaver.
Destinado a usuarios
avanzados que quieren
crear extensiones o
personalizar la interfaz
de Dreamweaver.
Contiene una selección
de los libros más
importantes con
documentación sobre
ColdFusion. (La lista
completa está
disponible en
LiveDocs.) Dirigido a
todo aquel que esté
interesado en
ColdFusion, desde
principiantes hasta
desarrolladores
avanzados.
de manual de referencia
sobre HTML, modelos
de servidores y otros
temas, casi todos
publicados por O’Reilly.
Destinado a todo aquel
que necesite más
información sobre
sintaxis de códigos,
conceptos, etc.
Dónde encontrarlo
• Ver en Dreamweaver:
Seleccione Ayuda > Referencia
API de Dreamweaver
• Ver en línea: http://
livedocs.macromedia.com/go/
livedocs_dreamweaver_es/
• Descargar el PDF:
www.macromedia.com/go/
dw_documentation_es
• Ver en Dreamweaver:
Seleccione Ayuda > Utilización
de ColdFusion
• Ver en línea: http://
livedocs.macromedia.com/go/
livedocs_coldfusion/
• Descargar el PDF:
www.macromedia.com/go/
cf_documentation
• Ver en Dreamweaver:
Seleccione Ayuda > Referencia.
Para una lista completa de
manuales, haga clic en el menú
emergente Libro en el panel
Referencia.
22 Conocer Dreamweaver
Page 23

Acceso a recursos en línea adicionales de
Dreamweaver
En la siguiente tabla se resumen los recursos en línea adicionales para el
aprendizaje de Dreamweaver.
Recurso Descripción/
Audiencia
Centro de
soporte de
Dreamweaver
Centro de
desarrollo de
Dreamweaver
Centro de
recursos de
documentación de
Dreamweaver
Foros en
línea de
Macromedia
Formación de
Macromedia
Notas técnicas, soporte
e información sobre la
resolución de
problemas para
usuarios de
Dreamweaver.
Artículos y tutoriales
que le ayudarán a
mejorar sus
conocimientos y a
adquirir otros nuevos.
Manuales del producto
en formato PDF, fe de
errores, tutoriales y
notas de la versión.
Debates e información
sobre resolución de
problemas
proporcionada por
usuarios de
Dreamweaver,
representantes del
servicio técnico y el
equipo de desarrollo de
Dreamweaver.
Cursos que ofrecen
ejercicios prácticos y
situaciones del mundo
real.
Dónde encontrarlo
www.macromedia.com/go/
dreamweaver_support_es
www.macromedia.com/go/
developer_dw_es
www.macromedia.com/go/
dw_documentation_es
www.macromedia.com/go/
dreamweaver_newsgroup
www.macromedia.com/go/
dreamweaver_training_es
Cómo sacarle el máximo provecho a la documentación de Dreamweaver 23
Page 24

Utilización del sistema de ayuda de Dreamweaver
El sistema de ayuda en línea disponible a través del menú de Ayuda
contiene información detallada sobre todas las operaciones que puede
realizar con Dreamweaver. Para ver una lista de los documentos disponibles
en Ayuda, consulte “Acceso a la documentación de Dreamweaver” en
la página 20.
Esta sección trata sobre los siguientes temas:
■ “Cómo abrir la Ayuda” en la página 24
■ “Búsqueda de ayuda” en la página 25
■ “Utilización del índice” en la página 25
■ “Cambio del tamaño de la fuente” en la página 26
■ “Utilización de la página de inicio” en la página 26
■ “Impresión de la documentación de Dreamweaver” en la página 27
■ “Introducción de comentarios en la documentación de Dreamweaver
con LiveDocs” en la página 27
Cómo abrir la Ayuda
Puede acceder a la ayuda sobre el producto mientras utiliza Dreamweaver.
24 Conocer Dreamweaver
Para abrir la Ayuda de Dreamweaver:
■ Seleccione Ayuda > Ayuda de Dreamweaver
Page 25

Búsqueda de ayuda
Puede realizar una búsqueda de texto completa en la Ayuda de
Dreamweaver.
Para buscar ayuda sobre el producto (Windows):
1. En Ayuda de Dreamweaver, haga clic en la ficha Buscar.
2. Escriba una palabra o frase en el cuadro de texto, y a continuación haga
clic en Lista de temas.
3. Haga doble clic sobre un tema de la lista de resultados para abrirlo.
Para buscar ayuda sobre el producto (Macintosh):
1. En la Ayuda de Dreamweaver, escriba una palabra o frase en el cuadro
de texto Preguntar y pulse Retorno.
2. Haga doble clic sobre un tema de la lista de resultados para abrirlo.
Utilización del índice
El índice le permite encontrar información rápidamente.
Para utilizar el índice (Windows):
1. En Ayuda de Dreamweaver, haga clic en la ficha Índice.
2. Desplácese hasta una entrada del índice dentro de la lista por orden
alfabético y haga doble clic sobre ella para que aparezca la información
correspondiente.
Para utilizar el índice (Macintosh):
1. En Ayuda de Dreamweaver, haga clic en el vínculo Índice de la tabla de
contenidos.
2. Haga clic en una letra y desplácese a una entrada del índice dentro de la
lista.
3. Haga clic sobre un número junto a la entrada para que aparezca la
información correspondiente.
SUGERENCIA
Para buscar una
frase específica,
utilice comillas.
B
SUGERENCIA
Puede empezar a
escribir una palabra
clave en el cuadro de
texto para
desplazarse
rápidamente a una
entrada del índice.
Utilización del sistema de ayuda de Dreamweaver 25
Page 26

Cambio del tamaño de la fuente
Puede cambiar el tamaño de la fuente del sistema de ayuda.
Para cambiar el tamaño de la fuente en el visor de la ayuda de
Windows:
1. Abra Internet Explorer.
El tamaño de la fuente del visor de la ayuda de Windows se configura
en Internet Explorer.
2. Seleccione Ver > Tamaño de texto y seleccione un tamaño.
Para cambiar el tamaño de la fuente en el visor de la ayuda de
Apple:
■ En la ayuda, seleccione Edición > Reducir tamaño de fuente o Edición >
Aumentar tamaño de fuente.
Utilización de la página de inicio
Al iniciar Dreamweaver sin abrir un documento, aparecerá la página de
inicio de Dreamweaver en el entorno de trabajo. La página de inicio le
permite acceder rápidamente a los tutoriales de Dreamweaver, a archivos
recientes y a Dreamweaver Exchange, donde podrá agregar nuevas opciones
a algunas funciones de Dreamweaver. Utilice la página de inicio como si se
tratara de una página Web. Haga clic en cualquiera de las funciones que
aparecen para utilizarla.
26 Conocer Dreamweaver
Para desactivar la página de inicio:
1. Ejecute Dreamweaver sin abrir un documento.
Aparecerá la página de inicio.
2. Haga clic en No volver a mostrar.
Page 27

Impresión de la documentación de Dreamweaver
Los libros siguientes están disponibles en formato PDF en el sitio Web de
Macromedia en www.macromedia.com/go/dw_documentation_es:
■ Utilización de Dreamweaver
■ Primeros pasos con Dreamweaver
■ Ampliación de Dreamweaver
■ Referencia API de Dreamweaver
Puede imprimir el PDF parcial o completamente en su impresora,
o si lo desea puede llevar el PDF a un centro copista.
Introducción de comentarios en la documentación de Dreamweaver con LiveDocs
La documentación de Dreamweaver también está disponible en línea en
formato LiveDocs. La versión de LiveDocs de la ayuda de Dreamweaver se
parece mucho a la ayuda incorporada en el producto, pero además le
permite comentar el contenido de páginas de ayuda específicas. Puede
agregar información útil sobre un tema de Dreamweaver específico según
su experiencia particular, o pedir consejo a otros diseñadores y
desarrolladores de Dreamweaver.
Los LiveDocs de Dreamweaver están disponibles en
http://livedocs.macromedia.com/go/livedocs_dreamweaver_es/
Utilización del sistema de ayuda de Dreamweaver 27
Page 28

28 Conocer Dreamweaver
Page 29

CAPÍTULO 2
Aspectos básicos de Dreamweaver
Para sacar el máximo provecho de Macromedia Dreamweaver 8, deberá
conocer cuáles son los conceptos que subyacen al espacio de trabajo de
Dreamweaver. En capítulo presenta los elementos más importantes y
utilizados del espacio de trabajo y explica cómo realizar algunas tareas
básicas con Dreamweaver.
Este capítulo contiene las secciones siguientes:
Conocer el espacio de trabajo de Dreamweaver 8. . . . . . . . . . . . .29
Personalización del espacio de trabajo de Dreamweaver 8. . . . . 42
Realización de tareas básicas con Dreamweaver 8. . . . . . . . . . . . 45
Conocer el espacio de trabajo de Dreamweaver 8
El espacio de trabajo de Dreamweaver permite ver las propiedades de los
documentos y los objetos. Además, coloca muchas de las operaciones más
frecuentes en barras de herramientas para que pueda realizar cambios en los
documentos rápidamente.
Esta sección le proporciona una visión general del espacio de trabajo de
Dreamweaver 8. Si desea obtener información detallada sobre cualquiera
de los elementos del espacio de trabajo presentados en esta sección,
consulte Capítulo 1, “Exploración del espacio de trabajo” en Utilización de
Dreamweaver.
Esta sección contiene los siguientes temas:
■ “Diseño del espacio de trabajo” en la página 30
■ “Ventana de documento” en la página 32
■ “Barra de herramientas de Documento” en la página 33
■ “Barra de estado” en la página 34
2
29
Page 30

■ “Barra Insertar” en la página 36
■ “Barra de herramientas de Codificación” en la página 38
■ “El Inspector de propiedades” en la página 39
■ “El panel Archivos” en la página 40
■ “El panel Estilos CSS” en la página 41
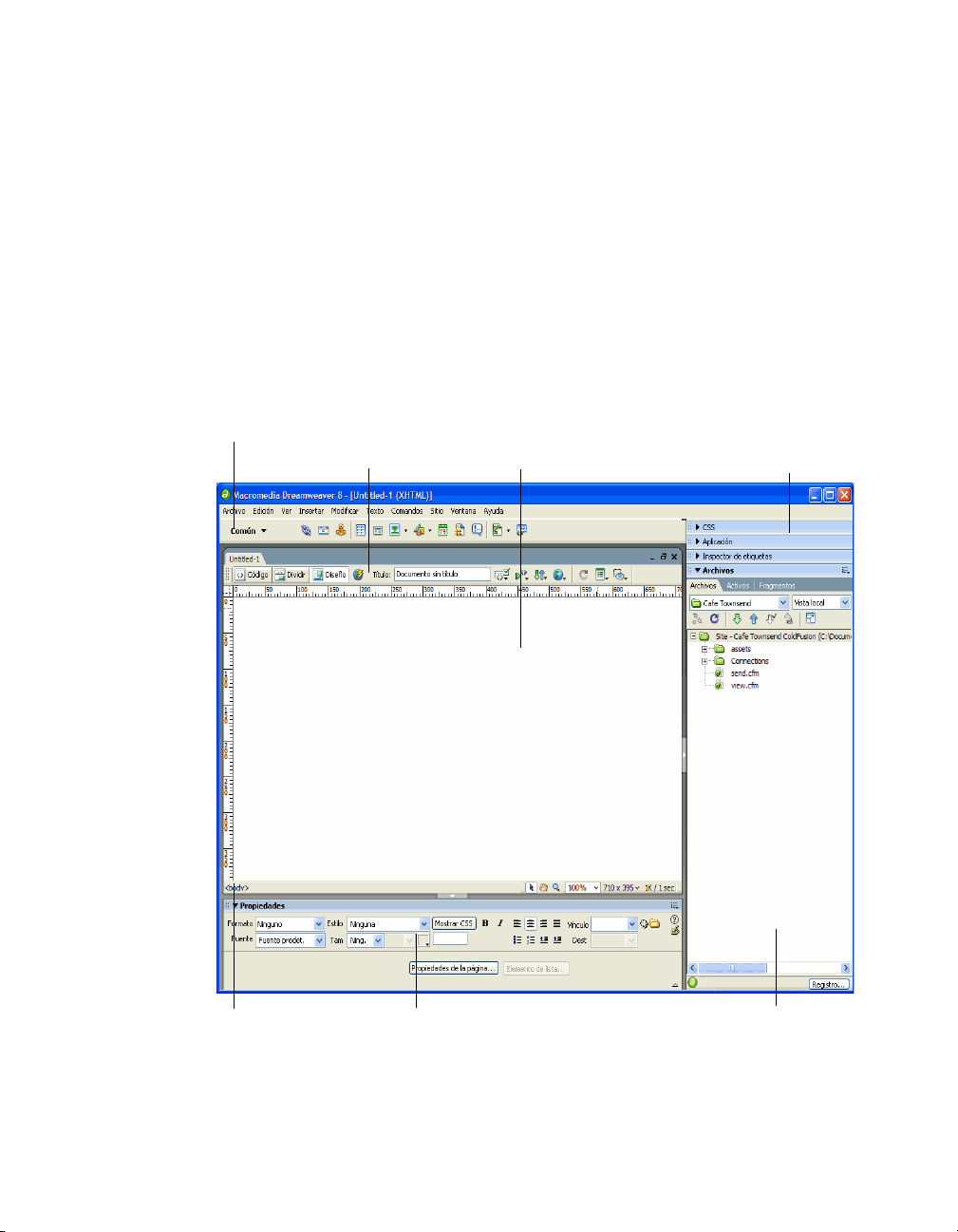
Diseño del espacio de trabajo
En Windows, Dreamweaver proporciona un diseño integrado en una única
ventana. En el espacio de trabajo integrado, todas las ventanas y paneles
están integrados en una única ventana de la aplicación de mayor tamaño.
Barra Insertar
Barra de herramientas de
documento
Ventana de documento
Grupos de paneles
Selector de etiquetas
30 Aspectos básicos de Dreamweaver
Inspector de propiedades
Panel Archivos
Page 31

NOTA
El espacio de trabajo de Windows también dispone de la opción
Codificador, que acopla los grupos de paneles en la parte izquierda y
muestra la ventana de documento en la vista Código de forma
predeterminada. Para más información, consulte “Utilización del espacio
de trabajo orientado al codificador (sólo en Windows)” en Utilización de
Dreamweaver. Para utilizar esta opción, consulte “Selección del diseño
del espacio de trabajo (sólo en Windows)” en la página 43.
En Macintosh, Dreamweaver puede mostrar varios documentos en una
sola ventana con fichas que identifican a cada uno de ellos. Dreamweaver
también puede aparecer como parte de un espacio de trabajo flotante en el
que cada documento aparece en su propia ventana individual. Los grupos
de paneles aparecen apilados en principio, pero pueden separarse en sus
propias ventanas. Las ventanas se ajustan automáticamente, a los lados de la
pantalla y en la ventana Documento, al arrastrarlas o cambiar su tamaño.
Barra de herramientas de documento
Barra Insertar
Selector de
etiquetas
Inspector de propiedades
Ventana de documento
Grupos de paneles
Panel Archivos
Conocer el espacio de trabajo de Dreamweaver 8 31
Page 32

Puede alternar entre diferentes diseños tanto en Windows como en
Macintosh. Para más información, consulte “Selección del diseño del
espacio de trabajo (sólo en Windows)” en la página 43 y “Visualización de
documentos en fichas (Macintosh)” en la página 44.
Ventana de documento
La ventana de documento muestra el documento actual. Puede elegir entre
una de las vistas siguientes:
La
vista Diseño es un entorno de diseño para el diseño visual de la página,
la edición visual y el desarrollo rápido de aplicaciones. En esta vista,
Dreamweaver muestra una representación visual del documento
completamente editable, similar a la que aparecería en un navegador.
La
vista Código es un entorno de codificación manual para escribir y
editar código HTML, JavaScript, código de lenguaje de servidor, como por
ejemplo PHP o ColdFusion Markup Language (CFML), y otros tipos de
código. Para más información, consulte Capítulo 20, “Codificación en
Dreamweaver” en Utilización de Dreamweaver.
Es posible ver el mismo documento en las dos vistas,
una sola ventana de documento.
Cuando la ventana de documento tiene una barra de título, ésta muestra el
título de la página y, entre paréntesis, el nombre y la ruta del archivo. Si se
han realizado cambios que aún no se han guardado, después del nombre
del archivo Dreamweaver incluye un asterisco.
Cuando se maximiza la ventana de documento en el diseño integrado de
espacio de trabajo (sólo Windows), no aparece la barra de título; en este
caso, el título de la página y el nombre y la ruta del archivo aparecen en la
barra de título de la ventana principal del espacio de trabajo.
Además, cuando una ventana de documento está maximizada, aparecen
fichas en la parte superior de la misma con los nombres de archivo de todos
los documentos abiertos. Para cambiar a un documento, haga clic en su
ficha.
Para más información sobre cómo utilizar la ventana de documento,
consulte Capítulo 1, “Exploración del espacio de trabajo” en Utilización de
Dreamweaver.
Código y Diseño, en
32 Aspectos básicos de Dreamweaver
Page 33

Barra de herramientas de Documento
La barra de herramientas de Documento contiene botones que permiten
alternar entre diferentes vistas del documento rápidamente: vista Código,
vista Diseño y una vista dividida que muestra las vistas Código y Diseño.
La barra de herramientas contiene también algunos comandos y opciones
relativos a la visualización del documento y a su transferencia entre los
sitios local y remoto.
Mostrar vista de código
Mostrar vistas de código y diseño
Mostrar vista de diseño
Depuración del servidor
Título del documento
No hay errores de comprobación de navegador
Validar formato
Administración de archivos
Actualizar vista de diseño
Vista previa/Depurar en explorador
En la barra de herramientas de Documento, aparecen las siguientes
opciones:
Mostrar vista de código sólo muestra la vista Código en la ventana de
documento.
Mostrar vistas de código y diseño muestra la vista Código en una parte
de la ventana de documento y la vista Diseño en la otra parte. Cuando
seleccione esta vista combinada, se encontrará disponible la opción Vista de
diseño encima del menú Ver. Utilice esta opción para especificar qué vista
debe aparecer en la parte superior de la ventana de documento.
Mostrar vista de diseño sólo muestra la vista Diseño en la ventana de
documento.
Depuración del servidor muestra un informe que le ayudará a depurar la
página de ColdFusion actual. El informe contiene los errores de la página,
si los hay.
Título del documento permite introducir un título para el documento, que
aparecerá en la barra de título del navegador. Si el documento ya tiene
título, éste aparecerá en dicho campo.
No hay errores de comprobación de navegador permite comprobar la
compatibilidad con distintos navegadores.
Ayudas visuales
Ver opciones
Conocer el espacio de trabajo de Dreamweaver 8 33
Page 34

Validar formato permite validar el documento actual o una etiqueta
seleccionada.
Administración de archivos muestra el menú emergente Administración
de archivos.
Vista previa/Depurar en explorador permite ver una vista previa del
documento o depurarlo en un navegador. Seleccione un navegador en el
menú emergente.
Actualizar vista de diseño actualiza la vista Diseño tras realizar cambios
en la vista Código. Los cambios realizados en la vista Código no aparecerán
de forma automática en la vista Diseño hasta que se efectúen determinadas
acciones, como guardar el archivo o hacer clic en este botón.
Ver opciones permite definir las opciones de las vistas Código y Diseño, y
establecer qué vista va a aparecer en la parte superior de la ventana. Las
opciones del menú corresponden a la vista actual: la vista Diseño, la vista
Código o ambas.
Ayudas visuales permite utilizar distintas ayudas visuales para el diseño de
las páginas.
Para más información sobre cómo utilizar la barra de herramientas de
Documento, consulte Capítulo 1, “Exploración del espacio de trabajo” en
Utilización de Dreamweaver.
Barra de estado
La barra de estado, situada en la parte inferior de la ventana de documento,
proporciona información adicional sobre el documento que está creando.
Selector de etiquetas
34 Aspectos básicos de Dreamweaver
Tamaño del documento y
tiempo de descarga estimado
Menú emergente Tamaño de ventana
Establecer nivel de aumento
Herramienta Zoom
Herramient
Herramienta Mano
Herramienta Seleccionar
Page 35

El selector de etiquetas muestra la jerarquía de etiquetas que rodea a la
selección actual. Haga clic en cualquier etiqueta de la jerarquía para
seleccionar la etiqueta y todo su contenido. Haga clic en
seleccionar todo el cuerpo del documento. Para definir los atributos
o
id para una etiqueta en el selector de etiquetas, haga clic con el botón de
<body> para
class
derecho del ratón (Windows) o mantenga presionada la tecla Control y
haga clic (Macintosh) en la etiqueta y elija una clase o un ID del menú
contextual. El selector de etiquetas es el método más adecuado para
seleccionar etiquetas, porque le garantiza que siempre se está seleccionado
la etiqueta de manera precisa.
La herramienta Mano permite hacer clic en el documento y arrastrarlo
hasta la ventana de documento. Haga clic en la herramienta Seleccionar
para desactivar la herramienta Mano.
La herramienta Zoom y el menú emergente Establecer nivel de aumento
permiten establecer el nivel de ampliación del documento. Para más
información, consulte “Utilización de Acercar y Alejar” en Utilización de
Dreamweaver.
El menú emergente Tamaño de ventana (que sólo aparece en la vista
Diseño) permite cambiar el tamaño de la ventana de documento para que
adopte dimensiones predeterminadas o personalizadas. Para más
información, consulte “Cambio del tamaño de la ventana de documento”
en Utilización de Dreamweaver.
A la derecha del menú emergente Tamaño de ventana aparecen la
estimación del tamaño del documento y del tiempo de descarga de la
página, incluidos todos los archivos dependientes, como imágenes y otros
archivos multimedia. Para más información, consulte “Configuración de
las preferencias de tiempo de descarga y tamaño” en Utilización de
Dreamweaver.
Para más información sobre cómo utilizar la barra de estado, consulte
Capítulo 1, “Exploración del espacio de trabajo” en Utilización de
Dreamweaver.
Conocer el espacio de trabajo de Dreamweaver 8 35
Page 36

Barra Insertar
La barra Insertar contiene botones para la creación e inserción de diversos
tipos de objetos, como tablas, capas e imágenes. Al pasar el puntero sobre
un botón, aparece una descripción de la herramienta con el nombre del
botón.
Los botones están organizados en categorías, a las que puede cambiar en la
parte izquierda de la barra Insertar. Si el documento actual contiene código
de servidor, como los documentos ASP o CFML, aparecen también otras
categorías. Cuando se inicia Dreamweaver, se abre la última categoría con
la que ha trabajado.
Algunas categorías tienen botones con menús emergentes. Al seleccionar
una opción de un menú emergente, dicha opción se convierte en la acción
predeterminada del botón. Por ejemplo, si selecciona Marcador de posición
de imagen en el menú emergente del botón Imagen, la siguiente vez que
haga clic en el botón Imagen, Dreamweaver insertará un marcador de
posición de imagen. Siempre que seleccione una nueva opción del menú
emergente cambiará la acción predeterminada del botón.
La barra Insertar está organizada en las categorías siguientes:
La
categoría Común permite crear e insertar los objetos que se utilizan con
más frecuencia, como las imágenes y las tablas.
La
categoría Diseño permite insertar tablas, etiquetas div, capas y marcos.
También puede elegir entre las tres vistas de las tablas: Estándar (valor
predeterminado), Tablas expandidas y Diseño. Si se selecciona el modo de
diseño, se pueden utilizar las herramientas de diseño de Dreamweaver:
Dibujar celda de diseño y Dibujar tabla de diseño.
La
categoría Formularios contiene botones que permiten crear
formularios e insertar elementos de formulario.
La
categoría Texto permite insertar diversas etiquetas de formato de texto
y listas, como
La categoría HTML permite insertar etiquetas HTML para las reglas
horizontales, el contenido de la sección head, las tablas, los marcos y los
scripts.
b, em, p, h1 y ul.
36 Aspectos básicos de Dreamweaver
Page 37

Las categorías de código de servidor sólo están disponibles para las
páginas que emplean un lenguaje de servidor determinado, como ASP,
ASP.NET, CFML Basic, CFML Flow, CFML Advanced, JSP y PHP. Cada
una de estas categorías contiene objetos de código de servidor que pueden
insertarse en la vista Código.
La
categoría Aplicación permite insertar elementos dinámicos como
juegos de registros, regiones repetidas y grabar formularios de inserción y
actualización.
La categoría Elementos Flash permite insertar elementos de Macromedia
Flash.
La
categoría Favoritos le permite agrupar y organizar los botones de la
barra Insertar que utiliza con más frecuencia en un lugar común.
Para más información sobre cómo utilizar la barra Insertar, consulte
Capítulo 1, “Exploración del espacio de trabajo” en Utilización de
Dreamweaver.
Conocer el espacio de trabajo de Dreamweaver 8 37
Page 38

Barra de herramientas de Codificación
La barra de herramientas de Codificación contiene botones que le permiten
realizar numerosas operaciones de codificación estándar, como ampliar y
contraer las selecciones de código, resaltar código no válido, insertar o
eliminar comentarios, aplicar sangría al código e insertar fragmentos de
código utilizados recientemente. La barra de herramientas de Codificación
sólo está visible en la vista Código y aparece verticalmente en el lado
izquierdo de la ventana de documento.
No puede desacoplar ni mover la barra de herramientas de Codificación,
pero sí puede ocultarla. Para más información, consulte “Visualización de
barras de herramientas” en Utilización de Dreamweaver.
Para más información sobre cómo utilizar la barra de herramientas de
Codificación, consulte “Inserción rápida de código con la barra de
herramientas Codificación” en Utilización de Dreamweaver.
38 Aspectos básicos de Dreamweaver
Page 39

El Inspector de propiedades
El inspector de propiedades permite examinar y editar las propiedades más
comunes del elemento de página seleccionado actualmente, como texto o
un objeto insertado. El contenido del inspector de propiedades es distinto
en función del elemento seleccionado. Por ejemplo, si selecciona una
imagen en la página, el inspector de propiedades cambiará para mostrar las
propiedades de la imagen (como la ruta del archivo de imagen, el ancho y
alto de la imagen, el borde que la rodea, etc.).
El inspector de propiedades se encuentra en la parte inferior del espacio de
trabajo de forma predeterminada, pero puede colocarlo en la parte superior
si lo desea. También puede convertirlo en un panel flotante en el espacio de
trabajo. Para más información sobre cómo mover el Inspector de
propiedades, consulte “Acoplamiento y desacoplamiento de paneles y
grupos de paneles” en Utilización de Dreamweaver.
Para más información sobre cómo utilizar el Inspector de propiedades,
consulte “Utilización del inspector de propiedades” en Utilización de
Dreamweaver.
Conocer el espacio de trabajo de Dreamweaver 8 39
Page 40

El panel Archivos
El panel Archivos se utiliza para ver y administrar los archivos del sitio de
Dreamweaver.
Al visualizar sitios, archivos o carpetas en el panel Archivos, puede cambiar
el tamaño del área de visualización y expandir o contraer el panel Archivos.
Cuando el panel Archivos se contrae, muestra el contenido del sitio local, el
sitio remoto o el servidor de prueba como una lista de archivos. Cuando se
expande, muestra el sitio local, además del sitio remoto o el servidor de
prueba. El panel Archivos también puede mostrar un mapa visual del sitio
local.
Para sitios de Dreamweaver, también puede personalizar el panel Archivos
cambiando la vista (sitio local o sitio remoto) que aparece de forma
predeterminada en el panel contraído.
Para más información sobre cómo utilizar el panel Archivos para
administrar el sitio, consulte Capítulo 4, “Administración de archivos” en
Utilización de Dreamweaver.
40 Aspectos básicos de Dreamweaver
Page 41

El panel Estilos CSS
El panel Estilos CSS le permite supervisar las reglas y propiedades CSS que
afectan a un elemento de página actualmente seleccionado el modo Actual
o las reglas y propiedades que afectan a todo un documento, con el modo
Todo. Un botón situado en la parte superior del panel Estilos CSS le
permite cambiar entre estos dos modos. El panel Estilos CSS también le
permite modificar propiedades CSS tanto en modo Todo como en modo
Actual.
Puede cambiar el tamaño de cualquiera de los paneles arrastrando los
bordes que separan un panel de otro.
En modo Actual, el panel Estilos CSS muestra tres secciones: un resumen
del panel Selección que muestra las propiedades de CSS de la selección
actual del documento, un panel Reglas que muestra la ubicación de las
propiedades seleccionadas (o una cascada de reglas para la etiqueta
seleccionada, en función de la selección) y un panel Propiedades que le
permite editar las propiedades CSS al definir reglas para la selección.
Conocer el espacio de trabajo de Dreamweaver 8 41
Page 42

En modo Todo, el panel Estilos CSS muestra tres secciones: un panel
Todas las reglas arriba y un panel Propiedades abajo. El panel Todas las
reglas muestra una lista de reglas definidas en el documento actual, así
como las reglas definidas en las hojas de estilo adjuntas al documento
actual. El panel Propiedades le permite editar propiedades CSS para
cualquier regla seleccionada en el panel Todas las reglas.
Todos los cambios que realice en el panel Propiedades se aplican de forma
inmediata; de este modo, puede previsualizar el trabajo a medida que lo
vaya llevando a cabo.
Para más información sobre el panel Estilos CSS, consulte “Acerca del
panel Estilos CSS” en Utilización de Dreamweaver.
Personalización del espacio de trabajo de Dreamweaver 8
Existen algunas técnicas básicas que permiten personalizar Dreamweaver
para que se ajuste a sus necesidades sin necesidad de conocer código
complejo o editar archivos de texto.
Esta sección contiene los siguientes temas:
■ “Selección del diseño del espacio de trabajo (sólo en Windows)” en
la página 43
■ “Visualización de documentos en fichas (Macintosh)” en la página 44
■ “Cómo ocultar y mostrar la página de inicio” en la página 45
42 Aspectos básicos de Dreamweaver
Page 43

Selección del diseño del espacio de trabajo (sólo en Windows)
En Windows, puede escoger el diseño del espacio de trabajo del codificador
o el del diseñador. La primera vez que se inicia Dreamweaver, un cuadro de
diálogo le permite elegir un diseño para el espacio de trabajo. Puede pasar
de un espacio de trabajo a otro en cualquier momento.
Para elegir un diseño del espacio de trabajo la primera vez que
se inicia Dreamweaver:
1. Seleccione uno de los siguientes diseños:
Diseñador es un espacio de trabajo integrado que utiliza MDI (Interfaz
para Múltiples Documentos, Multiple Document Interface) en el que
todas las ventanas de documentos y todos los paneles están integrados
en una ventana de aplicación más grande, con los grupos de paneles
apilados a la derecha.
Codificador es el mismo espacio de trabajo integrado, pero con los
grupos de paneles apilados a la izquierda; es un diseño similar al que
utiliza Macromedia HomeSite y Macromedia ColdFusion Studio, en el
que las ventanas de documentos muestran de forma predeterminada la
vista de código.
NOTA
Puede acoplar los grupos de paneles a ambos lados del espacio de
trabajo en cualquiera de los diseños del espacio de trabajo.
2. Haga clic en Aceptar.
Para cambiar a un espacio de trabajo distinto del que ha
elegido:
■ Seleccione Ventana > Diseño del espacio de trabajo y seleccione el
diseño del espacio de trabajo que prefiera.
Además de seleccionar Codificador y Diseñador, puede seleccionar Pantalla
doble. Si dispone de un monitor secundario, la opción Pantalla doble
coloca todos los paneles en el monitor y conserva la ventana de documento
en el monitor principal.
Personalización del espacio de trabajo de Dreamweaver 8 43
Page 44

Visualización de documentos en fichas (Macintosh)
En Macintosh, Dreamweaver puede mostrar varios documentos en una
sola ventana de documento mediante las fichas que identifican a cada uno
de ellos. Dreamweaver también puede mostrarlos como parte de un espacio
de trabajo flotante en el que cada documento aparece en su propia ventana.
Para abrir un documento que se encuentra en una ficha en una
ventana independiente:
■ Haga clic en la ficha con el botón derecho del ratón o haga clic
mientras presiona la tecla Control y seleccione Mover a nueva ventana
en el menú contextual.
Para combinar documentos independientes en ventanas con
fichas:
■ Seleccione Ventana > Combinar como fichas.
Para cambiar la configuración predeterminada de documento
en ficha:
1. Seleccione Dreamweaver > Preferencias y, posteriormente, seleccione la
categoría General.
2. Seleccione o anule la selección de Abrir docume ntos en fic has y ha ga cl ic
en Aceptar.
NOTA
Dreamweaver no modifica la visualización de documentos que están
actualmente abiertos al cambiar las preferencias. No obstante, los
documentos que se abran después de seleccionar una nueva preferencia
se mostrarán conforme a la preferencia seleccionada.
44 Aspectos básicos de Dreamweaver
Page 45

Cómo ocultar y mostrar la página de inicio
La página de inicio de Dreamweaver aparece al iniciar Dreamweaver y
siempre que no se tiene abierto ningún documento. Puede optar por
ocultar la página de inicio y volver a mostrarla posteriormente. Cuando la
página de inicio está oculta y no se tienen documentos abiertos, la ventana
de documento está en blanco.
Para ocultar la página de inicio:
■ Seleccione en la página de inicio la casilla de verificación No volver a
mostrar.
La página de inicio no aparecerá al iniciar Dreamweaver ni después de
abrir y cerrar un documento.
Para mostrar la página de inicio:
1. Seleccione Edición > Preferencias (Windows) o Dreamweaver >
Preferencias (Macintosh).
El cuadro de diálogo Preferencias aparece y muestra la categoría de
preferencias General.
2. Seleccione la casilla de verificación Mostrar página de inicio.
La página de inicio aparece al iniciar Dreamweaver o después de abrir y
cerrar un documento.
Realización de tareas básicas con Dreamweaver 8
En esta sección se explica cómo realizar tareas básicas como crear, abrir y
guardar archivos. Para más información, consulte Capítulo 3, “Cómo crear
y abrir documentos” en Utilización de Dreamweaver.
Esta sección contiene los siguientes temas:
■ “Archivos de Dreamweaver” en la página 46
■ “Crear nuevos archivos con Dreamweaver” en la página 47
■ “Guardar archivos con Dreamweaver” en la página 48
■ “Apertura de archivos en Dreamweaver” en la página 48
Realización de tareas básicas con Dreamweaver 8 45
Page 46

Archivos de Dreamweaver
En Dreamweaver, puede trabajar con distintos tipos de archivo. El
principal tipo de archivo de trabajo es el archivo HTML. Los archivos
HTML — o archivos en Lenguaje de formato de hipertexto — incluyen
un lenguaje basado en etiquetas que es el responsable de mostrar la página
Web a través del navegador. Puede guardar archivos HTML con las
extensiones .html o .htm. Dreamweaver guarda los archivos utilizando por
defecto la extensión .html.
En Dreamweaver también se trabaja con los siguientes tipos de archivo:
CSS, o archivos de hojas de estilos en cascada, que tienen la extensión .css.
Se utilizan para dar formato al contenido HTML y para definir la situación
de diversos elementos de la página. Para más información sobre cómo
trabajar con estos tipos de archivos, consulte “Aspectos básicos de las hojas
de estilos en cascada” en Utilización de Dreamweaver.
GIF, o archivos de Formato de intercambio de gráficos, que tienen la
extensión .gif. El formato GIF es un formato gráfico popular en la Web
para cómics, logotipos, gráficos con zonas transparentes y animaciones. Los
GIFs tienen un máximo de 256.
JPEG, o archivos de Grupo conjunto de expertos fotográficos (bautizado
con el nombre de la organización que creó el formato), que tienen la
extensión .jpg y suelen ser fotografías o imágenes ricas en color. El formato
JPEG es más adecuado para fotografías digitales o escaneadas, imágenes
con texturas, imágenes con gradaciones de color y cualquier imagen que
necesite más de 256 colores.
XML, o archivos en lenguaje de formato ampliable, que tienen la extensión
.xml. Estos archivos contienen datos en su forma original que se pueden
formatear utilizando XSL (Lenguaje de hojas de estilo ampliable). Para más
información sobre cómo trabajar con estos tipos de archivos, consulte
Capítulo 36, “Visualización de datos XML en páginas Web” en Utilización
de Dreamweaver.
XML, o archivos de lenguaje de hojas de estilo ampliable, que tienen la
extensión .xslt. Se utilizan para dar estilo a los datos en formato XML que
se quieran visualizar en una página Web. Para más información sobre cómo
trabajar con estos tipos de archivos, consulte Capítulo 36, “Visualización
de datos XML en páginas Web” en Utilización de Dreamweaver.
46 Aspectos básicos de Dreamweaver
Page 47

CFML, o archivos en lenguaje de formato ColdFusion, que tienen la
extensión .cfm. Se utilizan para procesar páginas dinámicas. Para más
información sobre cómo trabajar con estos tipos de archivos, consulte
Capítulo 40, “Creación rápida de aplicaciones de ColdFusion” en
Utilización de Dreamweaver.
ASPX, o archivos ASP.NET, que tienen la extensión .aspx. Se utilizan para
procesar páginas dinámicas. Para más información sobre cómo trabajar con
estos tipos de archivos, consulte Capítulo 41, “Creación rápida de
aplicaciones ASP.NET” en Utilización de Dreamweaver.
PHP, o PHP: archivos de procesador de hipertexto, que tienen la extensión
.php. Se utilizan para procesar páginas dinámicas. Para más información
sobre cómo trabajar con estos tipos de archivos, consulte Capítulo 43,
“Creación rápida de aplicaciones PHP” en Utilización de Dreamweaver.
Crear nuevos archivos con Dreamweaver
En esta sección se explica cómo crear un nuevo documento en blanco con
Dreamweaver.
También puede crear nuevos documentos con Dreamweaver basándose en
un archivo de diseño de Dreamweaver o en una plantilla ya existente. Para
más información, consulte “Creación de documentos nuevos” en
Utilización de Dreamweaver.
Para crear un documento nuevo en blanco:
1. Seleccione Archivo> Nuevo.
Aparecerá el cuadro de diálogo Nuevo documento. La ficha General ya
aparece seleccionada.
2. En la lista Categoría, seleccione Página básica, Página dinámica, Página
de plantilla, Otro o Conjuntos de marcos. A continuación, en la lista de
la derecha, seleccione el tipo de documento que desea crear.
Por ejemplo, seleccione Página básica para crear un documento HTML
o elija Página dinámica para crear un documento ColdFusion o ASP,
etc.
Para más información sobre las opciones de este cuadro de diálogo,
haga clic en el botón Ayuda del mismo.
3. Haga clic en el botón Crear.
El documento nuevo se abrirá en la ventana del documento.
Realización de tareas básicas con Dreamweaver 8 47
Page 48

SUGERENCIA
Es recomendable
guardar el archivo en
un sitio de
Dreamweaver. Para
más información,
consulte Capítulo 3,
“Tutorial:
Configuración del
sitio y de los archivos
del proyecto”, en
la página 51.
4. Guarde el documento (véase “Guardar archivos con Dreamweaver” en
la página 48).
Guardar archivos con Dreamweaver
Al crear un documento nuevo, es necesario guardarlo.
Para guardar un documento nuevo:
1. Seleccione Archivo > Guardar.
2. En el cuadro de diálogo que aparece a continuación, vaya hasta la
carpeta en la que desea guardar el archivo.
3. En el cuadro de texto Nombre de archivo, introduzca un nombre para
el archivo.
Evite utilizar espacios y caracteres especiales en los nombres de archivos
y carpetas. Asimismo, no comience los nombres de los archivos con
números. En concreto, no utilice caracteres especiales (como é, ç o ¥) ni
signos de puntuación (como dos puntos, barras inclinadas o puntos) en
los nombres de archivos que desee colocar en un servidor remoto;
muchos servidores cambian estos caracteres durante la carga, lo que
provoca que se rompan los vínculos existentes con los archivos.
4. Haga clic en Guardar.
Apertura de archivos en Dreamweaver
En Dreamweaver, se puede abrir y editar documentos con gran facilidad.
Para abrir un archivo:
1. Seleccione Archivo > Abrir.
2. En el cuadro de diálogo Abrir, seleccione el archivo y haga clic en Abrir.
48 Aspectos básicos de Dreamweaver
Page 49

PARTE 2
Tutoriales
La Parte Dos de este libro contiene cinco tutoriales básicos que le ayudan a
realizar los distintos pasos de que consta la creación de una página Web. La
página Web que creará es la página principal de Cafe Townsend, un
restaurante ficticio.
Esta parte contiene las siguientes secciones:
Tutorial: Configuración del sitio y de los archivos del proyecto . . 51
Tutorial: Crear un diseño de página basado en tablas . . . . . . . . . .59
Tutorial: Adición de contenido a las páginas . . . . . . . . . . . . . . . . . . 79
Tutorial: Formatear la página con CSS . . . . . . . . . . . . . . . . . . . . . . 107
Tutorial: Publicación del sitio . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 135
2
49
Page 50

Page 51

CAPÍTULO 3
Tutorial: Configuración del sitio y de los archivos del proyecto
Este tutorial le presenta el concepto de sitio de Macromedia Dreamweaver
8 y le enseña a configurar los archivos del proyecto del sitio de muestra
Cafe Townsend. En Dreamweaver, un sitio normalmente consta de dos
partes: un conjunto de archivos situados en un equipo local (el sitio local) y
una ubicación en un servidor Web remoto donde cargará los archivos
cuando esté preparado para ponerlos a disposición pública (el sitio
remoto). El panel Archivos de Dreamweaver se utiliza para administrar los
archivos del sitio.
El método más común para crear un sitio Web utilizando Dreamweaver
consiste en crear y editar páginas en el disco local y, a continuación, cargar
copias de esas páginas en un servidor Web remoto para que puedan ser
vistas a través de la Web. En este tutorial sólo aprenderá a configurar el sitio
local, de manera que pueda comenzar a crear directamente páginas Web.
Más adelante, una vez creado el sitio Web, aprenderá a crear un sitio
remoto para poder cargar los archivos a un servidor Web.
En este tutorial va a realizar las tareas siguientes:
Conozca los sitios de Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . 52
Configuración de los archivos del proyecto . . . . . . . . . . . . . . . . . . . 53
Defina una carpeta local . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .55
3
51
Page 52

Conozca los sitios de Dreamweaver
En Dreamweaver, el término sitio se emplea para referirse tanto a un sitio
Web como a una ubicación de almacenamiento local de los documentos
que pertenecen a un sitio Web. Esto último es lo que tiene que establecer
antes de comenzar a crear su sitio Web. Un sitio de Dreamweaver organiza
todos los documentos asociados a su sitio Web y le permite controlar y
mantener vínculos, administrar y compartir archivos, y transferir los
archivos del sitio a un servidor Web.
NOTA
Los usuarios de Macromedia HomeSite y ColdFusion Studio pueden
considerar un sitio de Dreamweaver como un proyecto de HomeSite o
Studio.
Un sitio de Dreamweaver consta de un máximo de tres partes, según el
entorno informático y el tipo de sitio Web que se desarrolle:
La carpeta local es el directorio de trabajo. En Dreamweaver esta carpeta
se conoce como sitio local. La carpeta local suele ser una carpeta situada en
su disco duro.
En
la carpeta remota se almacenan los archivos, según el entorno, para
fines de prueba, producción, colaboración y publicación. En Dreamweaver
esta carpeta se conoce como sitio remoto. La carpeta remota es una carpeta
situada en el equipo donde se ejecuta el servidor Web. El equipo donde
reside el servidor Web suele ser (aunque no siempre) el sistema que permite
que su sitio web esté disponible públicamente en la Web.
La carpeta para páginas dinámicas (carpeta del servidor de prueba) es
la carpeta donde Dreamweaver procesa las páginas dinámicas. Esta carpeta
suele coincidir con la carpeta remota. Sólo tendrá que preocuparse por esta
carpeta si desarrolla una aplicación Web. Para más información sobre cómo
utilizar la carpeta del servidor de prueba, consulte “Especificación de dónde
pueden procesarse las páginas dinámicas” en Utilización de Dreamweaver.
52 Tutorial: Configuración del sitio y de los archivos del proyecto
Page 53

Puede configurar un sitio de Dreamweaver utilizando el asistente para la
Definición del sitio, que le orientará paso a paso a través del proceso de
configuración, o utilizando las opciones avanzadas de Definición del sitio,
que le permitirán configurar individualmente, según sea necesario, las
carpetas local, remota y de pruebas. En este tutorial utilizará las opciones
avanzadas de Definición del sitio para configurar una carpeta local para los
archivos del proyecto. Más adelante aprenderá a configurar una carpeta
remota, para que pueda publicar las páginas en un servidor Web y ponerlas
a disposición pública.
Para más información sobre cómo utilizar el asistente para la definición del
sitio para configurar un sitio de Dreamweaver, consulte “Configuración de
un sitio de Dreamweaver nuevo” en Utilización de Dreamweaver.
Para más información sobre la configuración de un sitio remoto, consulte
Capítulo 7, “Tutorial: Publicación del sitio”.
Para más información sobre los sitios de Dreamweaver en general, consulte
“Configuración de un sitio de Dreamweaver” en el apartado Utilización de
Dreamweaver.
Configuración de los archivos del proyecto
Cuando cree un sitio local, puede colocar los activos existentes (imágenes u
otro tipo de contenido) en la carpeta raíz del sitio local (la carpeta principal
del sitio). Posteriormente, cuando esté listo para añadir contenido a las
páginas, tendrá los activos disponibles y listos para ser utilizados.
Los archivos de muestra incluidos con Dreamweaver contienen activos para
el sitio Web de muestra que creará con estos tutoriales de Primeros pasos con
Dreamweaver. El primer paso en la creación del sitio es copiar los archivos
de muestra de la carpeta de aplicación de Dreamweaver en la carpeta
adecuada del disco duro.
Configuración de los archivos del proyecto 53
Page 54

1. Cree una nueva carpeta llamada local_sites en su disco duro.
Por ejemplo, cree una carpeta llamada local_sites en una de estas dos
ubicaciones:
■ En Windows: C:\Documents and
Settings\su_nombre_de_usuario\Mis documentos\local_sites
■ En Macintosh: Macintosh HD/Users/su_nombre_de_usuario/
Documents/local_sites
NOTA
En Macintosh hay una carpeta llamada Sites ya creada en su carpeta de
usuario. No utilice la carpeta Sites como carpeta local, ya que dicha
carpeta le servirá para colocar sus páginas con el fin de hacerlas
accesibles al público cuando utilice Macintosh como servidor Web.
2. Localice la carpeta cafe_townsend en la carpeta de la aplicación de
Dreamweaver en el disco duro.
Si ha instalado Dreamweaver en su ubicación predeterminada, la ruta
de la carpeta será ésta:
■ En Windows: C:\Archivos de programa\Macromedia\Dreamweaver
8\Tutorial_assets\cafe_townsend\.
■ En Macintosh: Macintosh HD/Applications/Macromedia
Dreamweaver 8/Tutorial_assets/cafe_townsend.
Acerca de...
Carpetas locales y carpetas remotas "raíz" La carpeta "raíz" local del sitio Dreamweaver suele ser la
carpeta principal o la carpeta de nivel superior de su sitio Web. Suele corresponderse con una carpeta
idéntica situada en el sitio remoto (servidor Web). La carpeta raíz también suele definir la primera parte
de la URL del sitio Web, después del nombre de dominio. Por ejemplo, si su carpeta raíz local se llama
misitioweb, y tiene una carpeta raíz idéntica en el sitio remoto, la URL de su sitio Web será algo como
http://www.yahoo.com/misitioweb.
En algunos casos, la carpeta raíz local podría no tener un nombre exacto equivalente en el sitio remoto.
Por ejemplo, si usted es propietario del dominio www.misitioweb.com, con un directorio raíz remoto
llamado public_html, su carpeta raíz local podría seguir llamándose misitioweb. Los archivos en los
directorios local y remoto raíz serían idénticos; lo único diferente sería los nombres de las carpetas
(public_html en el sitio remoto y misitioweb en el equipo local).
3. Copie la carpeta cafe_townsend en la carpeta local_sites.
La carpeta cafe_townsend es la carpeta que va a utilizar como carpeta
raíz (carpeta principal) para su sitio de Dreamweaver.
54 Tutorial: Configuración del sitio y de los archivos del proyecto
Page 55

Defina una carpeta local
Debe definir una carpeta local de Dreamweaver para cada sitio Web nuevo
que cree. La carpeta local es la carpeta utilizada para almacenar copias de
trabajo de los archivos del sitio en el disco duro. Si no define una carpeta
local, algunas funciones de Dreamweaver podrían no funcionar
correctamente.
Además, al definir una carpeta local podrá también administrar archivos y
transferirlos entre el disco local y el servidor Web utilizando distintos
métodos de transferencia de archivos.
Ahora va a definir la carpeta cafe_townsend que copió en su carpeta local
llamada local_sites.
1. Inicie Dreamweaver y seleccione Sitio > Administrar sitios.
Aparece el cuadro de diálogo Administrar sitios.
2. Haga clic en el botón Nuevo y seleccione Sitio.
Aparecerá el cuadro de diálogo Definición del sitio.
3. Si aparece el asistente (ficha Básicas), haga clic en la ficha Avanzadas y
seleccione Datos locales en la lista Categoría (que debe ser la opción
predeterminada).
4. En el cuadro de texto Nombre del sitio, introduzca Cafe Townsend
como nombre del sitio.
5. En el cuadro de texto Carpeta raíz local, especifique la carpeta
cafe_townsend que copió en la carpeta local_sites en el apartado
anterior.
Puede hacer clic en el icono de la carpeta para examinar y seleccionar la
carpeta, o introducir una ruta en el cuadro de texto Carpeta raíz local.
6. En el cuadro de texto Carpeta predeterminada de imágenes, especifique
la carpeta de imágenes que ya existe en la carpeta cafe_townsend.
Puede hacer clic en el icono de la carpeta para examinar y seleccionar la
carpeta, o introducir una ruta en el cuadro de texto Carpeta
predeterminada de imágenes.
Defina una carpeta local 55
Page 56

El cuadro de diálogo Definición de sitio debe parecerse ahora al
siguiente.
7. Haga clic en Aceptar.
Aparecerá el cuadro de diálogo Administrar sitios, en el que se muestra
el nuevo sitio.
8. Haga clic en Listo para cerrar el cuadro de diálogo Administrar sitios.
56 Tutorial: Configuración del sitio y de los archivos del proyecto
Page 57

El panel Archivos mostrará ahora la nueva carpeta raíz local
correspondiente al sitio actual. La lista de archivos del panel Archivos actúa
como administrador de archivos, ya que permite copiar, pegar, eliminar,
mover y abrir archivos como si se tratara del escritorio del PC.
Para más información sobre cómo funciona el panel Archivos, consulte “El
panel Archivos” en la página 40.
Ya ha definido una carpeta raíz local para el sitio. La carpeta raíz local es el
punto de su equipo local donde almacena las copias de trabajo de sus
páginas Web. Más adelante, si quiere publicar sus páginas y hacerlas
públicas, deberá definir una carpeta remota, es decir, un lugar en un equipo
remoto donde resida un servidor Web y donde se almacenen las copias
publicadas de sus archivos locales.
Puede seguir el resto de los tutoriales de esta guía para crear el sitio de
muestra de Cafe Townsend, o bien puede trabajar en sus propias páginas
Web. Cuando acabe de crear y editar las páginas, continúe con la definición
de una carpeta remota en un servidor y con la publicación de las páginas.
Para más información, consulte Capítulo 7, “Tutorial: Publicación
del sitio”.
Defina una carpeta local 57
Page 58

58 Tutorial: Configuración del sitio y de los archivos del proyecto
Page 59

CAPÍTULO 4
Tutorial: Crear un diseño de página basado en tablas
Este tutorial explica cómo crear un diseño de página basado en tablas con
Macromedia Dreamweaver 8. Un diseño de página determina cómo va a
aparecer la página en el navegador, mostrando, por ejemplo, la situación de
los menús, las imágenes, y el contenido de Macromedia Flash.
Las tablas constituyen una herramienta muy eficaz para presentar datos de
tabla y establecer el diseño de texto y gráficos en una página HTML. Puede
utilizar las tablas para crear su propio diseño de un modo rápido y sencillo.
En este tutorial, va a crear varias tablas en un nuevo documento de
Dreamweaver. Las filas y celas de las tablas sirven de cuadros contenedores
para el contenido que añadirá posteriormente.
En este tutorial va a realizar las tareas siguientes:
Examen de la maqueta de diseño. . . . . . . . . . . . . . . . . . . . . . . . . . . .59
Creación y almacenamiento de una página nueva . . . . . . . . . . . . . 61
Inserción de tablas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .62
Establecimiento de las propiedades de una tabla. . . . . . . . . . . . . .66
Inserción de un marcador de posición de imagen. . . . . . . . . . . . . . 72
Adición de color a la página. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 74
4
Examen de la maqueta de diseño
Lo habitual no es empezar a construir un sitio Web iniciando
Dreamweaver y creando páginas directamente. Los primeros pasos para
crear un sitio Web debe darlos sobre una hoja de papel, o en una aplicación
de edición gráfica como Macromedia Fireworks. Los diseñadores gráficos
suelen crear un boceto artístico general del sitio Web (también conocido
como “maqueta”), con el fin de mostrárselo al cliente y asegurarse de que la
idea inicial para el sitio Web recibe la aprobación del cliente.
59
Page 60

Una maqueta está formada por una cantidad indeterminada de elementos
de páginas que el cliente ha solicitado para su sitio Web. Por ejemplo, el
cliente podría haber dicho: "quiero un logotipo en la parte superior de la
página, una zona de navegación que enlace con estas otras páginas, una
sección para una tienda online y una parte donde pueda insertar
videoclips.” A partir de esto, el diseñador comienza a planificar el diseño de
la página y realiza bocetos de páginas de muestra que cumplen los
requisitos del cliente.
Este tutorial le proporciona una maqueta completa y aprobada para Cafe
Townsend, un restaurante ficticio que ha solicitado un sitio Web. Su
trabajo como diseñador Web consiste en transformar el comp en una
página web activa (probablemente contando con la ayuda de otros
diseñadores gráficos y desarrolladores de Flash).
60 Tutorial: Crear un diseño de página basado en tablas
Page 61

Verá que el diseñador gráfico le ha proporcionado un comp para una
página Web que incluye varias zonas de contenido, así como algunas ideas
gráficas. A lo largo de los apartados siguientes, va a utilizar Dreamweaver
para desarrollar este diseño.
También puede abrir el archivo comp original para verlo en la pantalla del
equipo. El archivo comp, homepage-mockup.jpg, puede encontrarlo en la
carpeta fireworks_assets dentro de la carpeta cafe_townsend que copió a su
disco duro en el apartado Capítulo 3, “Tutorial: Configuración del sitio y
de los archivos del proyecto”. Si lo prefiere, también puede imprimir el
comp para tenerlo delante mientras crea la página.
Creación y almacenamiento de una página nueva
Después de crear un sitio nuevo y examinar los comps, ya puede empezar a
crear páginas Web. Comience creando una página nueva y guardándola en
la carpeta raíz local cafe_townsend de su sitio Web. Más adelante esta
página será la página de inicio de Cafe Townsend, un restaurante ficticio.
Si no ha creado una carpeta raíz local llamada cafe_townsend, deberá
hacerlo antes de continuar. Para instrucciones, consulte Capítulo 3,
“Tutorial: Configuración del sitio y de los archivos del proyecto”.
1. En Dreamweaver, Seleccione Archivo > Nuevo.
2. En la ficha General del cuadro de diálogo Nuevo documento, seleccione
Página básica en la lista Categoría, seleccione HTML en la lista Página
básica y haga clic en Crear.
3. Seleccione Archivo > Guardar como.
4. En el cuadro de diálogo Guardar como, busque y abra la carpeta
cafe_townsend que definió como carpeta raíz local del sitio.
Esta carpeta la creó en Capítulo 3, “Tutorial: Configuración del sitio y
de los archivos del proyecto”, dentro de una carpeta llamada local_sites.
5. Escriba index.html en el cuadro de texto Nombre de archivo y haga clic
en Guardar.
El nombre de archivo aparecerá ahora en la barra de título en la parte
superior de la ventana de la aplicación.
Creación y almacenamiento de una página nueva 61
Page 62

6. En el cuadro de texto Título del documento en la parte superior del
nuevo documento, escriba Cafe Townsend.
Éste es el título de la página (distinto al nombre de archivo). Los
visitantes del sitio verán este título en la barra del título del navegador
cuando accedan a ella a través de su navegador Web.
7. Seleccione Archivo > Guardar para guardar la página.
Inserción de tablas
A continuación, vamos a introducir una tabla que incluirá texto, gráficos y
activos de Macromedia Flash.
1. Haga clic una vez en la página para colocar el punto de inserción en la
esquina superior izquierda de la página.
2. Seleccione Insertar> Tabla.
3. En el cuadro de diálogo Tabla, siga este procedimiento:
■ Escriba 3 en el cuadro de texto Filas.
■ Escriba 1 en el cuadro de texto Columnas.
■ Escriba 700 en el cuadro de texto Ancho de tabla.
■ Seleccione Píxeles en el menú emergente Ancho de tabla.
■ Escriba 0 en el cuadro de texto Grosor del borde.
■ Escriba 0 en el cuadro de texto Relleno de celda.
■ Escriba 0 en el cuadro de texto Espacio entre celdas.
62 Tutorial: Crear un diseño de página basado en tablas
Page 63

4. Haga clic en Aceptar.
Aparece en su documento una tabla con tres filas y una columna. La
tabla tiene 700 píxeles de ancho, sin bordes, relleno de celda ni espacio
entre celdas.
Inserción de tablas 63
Page 64

Acerca de...
Más información sobre las tablas Las tablas constituyen una herramienta muy eficaz para presentar
datos de tabla y establecer el diseño de texto y gráficos en una página HTML. Una tabla consta de una o
varias filas, cada una de las cuales consta, a su vez, de una o más celdas. Al crear filas múltiples con
celdas múltiples, las celdas formal columnas. Técnicamente, una celda es una división dentro de una fila
horizontal, y una columna es una acumulación vertical de estas divisiones de celdas.
Dreamweaver muestra el ancho de la tabla y de cada columna en el Selector de tablas (marcado con
líneas verdes) cuando se selecciona una tabla o cuando el punto de inserción está en ella.
Junto a los anchos se encuentran flechas para el menú de encabezado de la tabla y los menús de
encabezado de las columnas. Puede utilizar los menús para acceder rápidamente a determinados
comandos relacionados con tablas. También puede activar o desactivar la vista de los anchos y los
menús seleccionando Ver > Ayudas visuales > Anchos de tabla.
Las tablas pueden tener bordes, y las celdas de una tabla pueden tener relleno, espaciado o ambos. El
relleno de celda determina el número de píxeles entre el contenido de una celda y los límites de la misma.
El espacio entre celdas determina el número de píxeles entre celdas contiguas de una tabla.
Si no se especifican de forma explícita los valores de relleno y espaciado de celda, la mayoría de los
navegadores mostrará la tabla como si el valor de relleno de celda fuera 1 y el de espaciado de celda fuera
2. Si quiere asegurarse de que los navegadores muestran la tabla sin relleno ni espaciado, establezca 0
como valor de ambos atributos.
Para más información sobre tablas, consulte el Capítulo 8, “Presentación de contenido en tablas” en
Utilización de Dreamweaver.
5. Haga clic una vez a la derecha de la tabla para anular la selección.
6. Seleccione Insertar> Tabla para insertar otra tabla.
7. En el cuadro de diálogo Insertar tabla, siga este procedimiento para la
segunda tabla:
■ Escriba 1 en el cuadro de texto Filas.
■ Escriba 3 en el cuadro de texto Columnas.
■ Escriba 700 en el cuadro de texto Ancho de tabla.
■ Seleccione Píxeles en el menú emergente Ancho de tabla.
■ Escriba 0 en el cuadro de texto Grosor del borde.
■ Escriba 0 en el cuadro de texto Relleno de celda.
■ Escriba 0 en el cuadro de texto Espacio entre celdas.
8. Haga clic en Aceptar.
64 Tutorial: Crear un diseño de página basado en tablas
Page 65

Aparece una segunda tabla con una fila y tres columnas debajo de la
primera tabla.
9. Haga clic a la derecha de la tabla para anular la selección.
10. Inserte una tercera tabla seleccionando Insertar > tabla e introduciendo
los siguientes valores en el cuadro de diálogo Insertar tabla:
■ Escriba 1 en el cuadro de texto Filas.
■ Escriba 1 en el cuadro de texto Columnas.
■ Escriba 700 en el cuadro de texto Ancho de tabla.
■ Seleccione Píxeles en el menú emergente Ancho de tabla.
■ Escriba 0 en el cuadro de texto Grosor del borde.
■ Escriba 0 en el cuadro de texto Relleno de celda.
■ Escriba 0 en el cuadro de texto Espacio entre celdas.
11. Haga clic en Aceptar.
Aparece una tercera tabla con una fila y una columna debajo de la
segunda tabla.
Haga clic a la derecha de la tabla para anular la selección. La página
creada debe ser parecida a la siguiente:
Inserción de tablas 65
Page 66

NOTA
Es posible que se vea el Selector de tablas (señalado con líneas verdes)
después de insertar una tabla. Puede hacer desaparecer el Selector de
tablas haciendo clic fuera de la tabla. También puede desactivar el
Selector de tablas seleccionando Ver > Ayudas visuales > Anchos de tabla.
Establecimiento de las propiedades de una tabla
Ahora va a definir propiedades específicas de la tabla utilizando el modo de
tablas expandidas, una función que añade temporalmente relleno y
espaciado de celdas a las tablas y aumenta los bordes, para así simplificar la
edición. Específicamente, permite colocar el punto de inserción de manera
precisa, sin seleccionar accidentalmente la tabla equivocada o el contenido
de otra tabla.
NOTA
Una vez concluida la definición de propiedades de la tabla en el modo de
tablas expandidas, regrese siempre al Modo estándar. El modo de tablas
expandidas no es un entorno WYSIWYG, por lo que algunas operaciones,
como el cambio de tamaño, no producirán el resultado esperado.
1. Seleccione Ver > Modo de tabla > Modo de tablas expandidas.
NOTA
Si aparece el cuadro de diálogo Introducción al modo de tablas
expandidas, haga clic en Aceptar.
66 Tutorial: Crear un diseño de página basado en tablas
Page 67

2. Haga clic una vez dentro de la primera fila de la primera tabla.
3. En el inspector de propiedades (Ventana> Propiedades), introduzca 90
en el cuadro de texto Alto de celda (Al) y presione Intro (Windows) o
Retorno (Macintosh).
NOTA
Si no aparece el cuadro de texto Alto de celda, haga clic en la flecha de
ampliación situada en la esquina inferior derecha del inspector de
propiedades.
4. Haga clic una vez dentro de la segunda fila de la primera tabla.
5. En el inspector de propiedades, introduzca 166 en el cuadro de texto
Alto de celda y presione Intro (Windows) o Retorno (Macintosh).
Establecimiento de las propiedades de una tabla 67
Page 68

6. Haga clic una vez dentro de la tercera fila de la primera tabla.
7. En el inspector de propiedades, introduzca 24 en el cuadro de texto Alto
de celda y presione Intro (Windows) o Retorno (Macintosh).
Ahora debe tener tres filas de alturas diferentes en la primera tabla.
A continuación vamos a definir las propiedades de la segunda tabla (la
que consta de tres columnas).
68 Tutorial: Crear un diseño de página basado en tablas
Page 69

8. Haga clic una vez dentro de la primera columna de la segunda tabla.
9. En el inspector de propiedades, introduzca 140 en el cuadro de texto
Ancho de celda (An) y presione Intro (Windows) o Retorno
(Macintosh).
10. Haga clic una vez dentro de la segunda columna de la segunda tabla.
Establecimiento de las propiedades de una tabla 69
Page 70

11. En el inspector de propiedades, introduzca 230 en el cuadro de texto
Ancho de celda y presione Intro (Windows) o Retorno (Macintosh).
12. Defina el ancho de la tercera columna con un valor de 230 píxeles.
Si el Selector de tablas está activado (Ver > Ayudas visuales > Anchos de
tabla), podrá ver sobre las columnas de la tabla respectivas los tres
valores en píxeles que acaba de introducir.
No va a introducir valores para la altura de las celdas de esta tabla
porque la altura de dichas celdas variará dependiendo del contenido
que agregue más adelante.
13. Por último, haga clic dentro de la última tabla (la que tiene una fila y
una columna).
70 Tutorial: Crear un diseño de página basado en tablas
Page 71

14. En el inspector de propiedades, introduzca 24 en el cuadro de texto Alto
de celda y presione Intro (Windows) o Retorno (Macintosh).
El diseño creado debe ser parecido al siguiente:
15. Haga clic en el vínculo Salir de modo de tablas expandidas en la parte
superior de la ventana de documento para regresar al Modo estándar.
16. Guarde la página.
Establecimiento de las propiedades de una tabla 71
Page 72

Inserción de un marcador de posición de imagen
Un marcador de posición de imagen es un gráfico que se utiliza hasta que el
gráfico definitivo está listo para su incorporación a la página Web. Un
marcador de posición de imagen puede resultar útil al crear el diseño de
página, pues permite colocar una imagen en una página antes de crear la
imagen.
1. En la ventana de documento, haga clic una vez dentro de la primera fila
de la primera tabla.
2. Seleccione Insertar > Objetos de imagen > Marcador de posición de
imagen.
3. En el cuadro de diálogo Marcador de posición de imagen, siga este
procedimiento:
■ Escriba banner_graphic en el cuadro de texto Nombre.
■ Escriba 700 en el cuadro de texto Ancho.
■ Escriba 90 en el cuadro de texto Alto.
■ Haga clic en el cuadro de color y seleccione un color en el selector
de color. Para este tutorial, seleccione un marrón rojizo (#993300).
■ Deje en blanco el cuadro de texto Texto alternativo.
Acerca de...
Nota sobre el texto alternativo El texto alternativo es una descripción textual de una imagen en una
página Web. Forma parte del código HTML y no se muestra en la página. Es importante proporcionar
texto alternativo para la mayoría de sus imágenes, con el fin de ofrecer la información proporcionada por
la imagen a los visitantes del sitio que utilicen lectores de pantalla o navegadores que sólo admiten texto.
En los gráficos de rótulo, que sólo suelen mostrar el logotipo en la página Web, no es esencial
proporcionar texto alternativo. Si deja el cuadro de texto Texto alternativo en blanco en el cuadro de
diálogo Marcador de posición de imagen, Dreamweaver añade un atributo alt="" a la etiqueta img. Si
posteriormente decide que quiere añadir texto alternativo a una imagen, puede seleccionar la imagen e
introducir el texto alternativo en el inspector de propiedades. Por ejemplo, si más adelante cambia el
logotipo añadiendo un número de teléfono dirección, podría incluir esta información en el texto
alternativo.
72 Tutorial: Crear un diseño de página basado en tablas
Page 73

Acerca de...
Marcadores de posición de imagen Un marcador de posición de imagen es un gráfico que se utiliza
hasta que el gráfico definitivo está listo para su incorporación a la página Web; no es una imagen gráfica
que se puede ver en el navegador. Antes de publicar el sitio, reemplace todos los marcadores de posición
de imágenes que haya añadido por archivos gráficos aptos para la Web, como archivos GIF o JPEG.
Si dispone de Macromedia Fireworks, puede crear un nuevo gráfico desde un marcador de posición de
imagen de Dreamweaver. Al seleccionar el marcador de posición de imagen y hacer clic en el botón Crear
del inspector de propiedades, Fireworks abre un nuevo lienzo. Las dimensiones de la nueva imagen se
configuran con el mismo tamaño que la imagen del marcador de posición. Puede crear y editar la imagen
como desee y reemplazar la imagen del marcador de posición en Dreamweaver. Para información sobre
cómo crear una imagen en Fireworks a partir de un marcador de posición de imagen, consulte
“Utilización de Fireworks para modificar marcadores de posición de imagen de Dreamweaver” en
Utilización de Dreamweaver.
4. Haga clic en Aceptar.
El marcador de posición de imagen aparece dentro de la primera tabla.
El marcador de posición de imagen muestra una etiqueta y los atributos
de tamaño de la imagen que en su momento colocará en ese lugar.
NOTA
Cuando se visualiza en un navegador, el texto de etiqueta y tamaño del
marcador de posición de imagen no aparecen.
5. Guarde la página.
Inserción de un marcador de posición de imagen 73
Page 74

Adición de color a la página
A continuación va a añadir más color a la página configurando los colores
de algunas de las celdas de la tabla y del fondo de la página.
1. Haga clic una vez dentro de la primera celda de la tabla de tres columnas.
2. Haga clic en la etiqueta <td> (etiqueta de celda) en el selector de
etiquetas para seleccionar la celda.
3. En el inspector de propiedades (Ventana> Propiedades), haga clic una
vez dentro del cuadro de texto Color de fondo.
El cuadro de texto está situado justo al lado del cuadro de color del
Color de fondo (Fnd).
NOTA
Si no aparece el cuadro de texto Color de fondo, haga clic en la flecha de
ampliación situada en la esquina inferior derecha del inspector de
propiedades.
74 Tutorial: Crear un diseño de página basado en tablas
Page 75

4. En el cuadro de texto Color de fondo, introduzca el valor hexadecimal
993300 y presione Intro (Windows) o Retorno (Macintosh).
La celda de la tabla se volverá de color marrón rojizo.
5. Haga clic una vez dentro de la segunda celda de la tabla de tres
columnas.
6. Haga clic en la etiqueta <td> (etiqueta de celda) en el selector de
etiquetas para seleccionar la celda.
7. En el cuadro de texto Color de fondo, introduzca el valor hexadecimal
#F7EEDF y presione Intro (Windows) o Retorno (Macintosh).
La celda de la tabla se volverá de color marrón claro.
8. Repita los pasos de 5 a 7 para cambiar también el color de la tercera celda
de la tabla a un marrón claro.
9. Una vez definidos los colores de las tres celdas, haga clic una vez fuera
de la tabla para anular la selección.
A continuación cambiará el color de fondo de toda la página modificando
las propiedades de la página. El cuadro de diálogo Propiedades de la página
le permite configurar varias propiedades de la página, incluyendo, entre
otros, el tamaño y el color de las fuentes de la página, el color de los
vínculos visitados y los márgenes de la página.
Adición de color a la página 75
Page 76

1. Seleccione Modificar > Propiedades de la página.
2. En la categoría Aspecto del cuadro de diálogo Propiedades de la página,
haga clic en el cuadro de color Color de fondo y seleccione negro
(#000000) en el selector de color.
Acerca de...
Elegir colores En HTML, los colores se expresan en forma de valores hexadecimales (por ejemplo,
#FF0000) o con nombres (red). Un color seguro para la Web es aquél que se muestra de la misma forma
en Netscape Navigator y en Microsoft Internet Explorer, tanto en Windows como en Macintosh, con un
modo de 256 colores. Existen 216 colores comunes y cualquier valor hexadecimal que combine los pares
00, 33, 66, 99, CC o FF (valores RGB 0, 51, 102, 153, 204 y 255, respectivamente) representa a un
color seguro para la Web.
En Dreamweaver puede seleccionar colores introduciendo valores hexadecimales en los cuadros de
texto correspondientes o seleccionando un color en el selector de color. El selector de color utiliza la
paleta de 216 colores seguros para la Web; al seleccionar un color de esta paleta, se muestra el valor
hexadecimal del color. Para utilizar el selector de color, haga clic en el cuadro del color para seleccionar
un color.
También puede utilizar el selector de color para igualar colores. Por ejemplo, si una imagen de su página
incluye un todo de azul específico y quiere aplicar el mismo color al color de fondo de una celda de la
tabla, seleccione la celda en cuestión, haga clic en el cuadro de color para abrir el selector de color,
mueva el cuentagotas sobre el azul de la imagen y haga clic con el botón del ratón. El selector de color
rellenará la zona seleccionada con el color más parecido al que marcó con el cuentagotas. No obstante,
al seleccionar colores con este método, el color seleccionado por el selector de color podría no ser un
color seguro para la Web.
76 Tutorial: Crear un diseño de página basado en tablas
Page 77

3. Haga clic en Aceptar.
El color de fondo de la página se vuelve negro.
4. Guarde su trabajo.
Su diseño de página quedará definido. El diseño incluye varias tablas que
pueden albergar activos como imágenes, texto y archivos de Flash Video
(FLV). En el siguiente tutorial, Capítulo 5, “Tutorial: Adición de
contenido a las páginas”, aprenderá a añadir activos a la página utilizando
las diferentes funciones de inserción que le ofrece Dreamweaver.
Adición de color a la página 77
Page 78

78 Tutorial: Crear un diseño de página basado en tablas
Page 79

CAPÍTULO 5
Tutorial: Adición de contenido a las páginas
Este tutorial le muestra cómo añadir contenido a las páginas Web en
Macromedia Dreamweaver 8. Puede añadir a las páginas Web contenidos
de diversa índole incluyendo, entre otros, gráficos, archivos de Macromedia
Flash, vídeos de Macromedia Flash y texto. Una vez añadido el contenido a
las páginas, puede obtener una vista previa con un navegador, para ver
cómo va a aparecer en la Web.
En este tutorial va a realizar las tareas siguientes:
Localización de los archivos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 79
Repaso de la tarea . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 81
Inserción de imágenes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 82
Inserción y reproducción de un archivo Flash . . . . . . . . . . . . . . . . .90
Inserción de Flash Video . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 93
Inserción de texto. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 96
Creación de vínculos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 102
Vista previa de la página en un navegador . . . . . . . . . . . . . . . . . . . 103
5
Localización de los archivos
Este tutorial comienza con la página basada en tablas (index.html) que creó
en el apartado Capítulo 4, “Tutorial: Crear un diseño de página basado en
tablas”. Si no completó ese tutorial, puede volver atrás y completarlo antes
de continuar o abrir la versión completada del tutorial y trabajar con ella.
79
Page 80

Encontrará la versión ya completa del tutorial, table_layout.html, en la
carpeta completed_files/dreamweaver, dentro de la carpeta cafe_townsend
que copió en el disco duro en el Capítulo 3, “Tutorial: Configuración del
sitio y de los archivos del proyecto”.
NOTA
Si comienza este tutorial con el archivo completado table_layout.html y no
con el archivo index.html de Capítulo 4, “Tutorial: Crear un diseño de
página basado en tablas”, algunos pasos e ilustraciones del tutorial no
coincidirán con lo que aparece en su pantalla.
80 Tutorial: Adición de contenido a las páginas
Page 81

Repaso de la tarea
En este tutorial incorporará activos a la página de inicio de Cafe Townsend,
un restaurante ficticio. Aprenderá a añadir imágenes, archivos de
Macromedia Flash, archivos de Macromedia Flash Video y texto. Cuando
haya terminado, la página se parecerá a ésta:
Como podrá ver, el texto de la página todavía no está formateado. Eso es
debido a que mas adelante, en el siguiente tutorial, aprenderá a darle
formato al texto utilizando hojas de estilos en cascada (CSS).
Repaso de la tarea 81
Page 82

Los activos necesarios para poder realizar este tutorial se encuentran en la
carpeta raíz cafe_townsend que copió en su disco duro en Capítulo 3,
“Tutorial: Configuración del sitio y de los archivos del proyecto”. Si no ha
realizado dicho tutorial, debe hacerlo antes de seguir con éste. El tutorial le
irá indicando dónde puede encontrar los activos a medida que vaya
avanzando.
Inserción de imágenes
Una vez creado su diseño de página, ya puede añadir activos a la página.
Vamos a comenzar añadiendo imágenes. Hay varias formas de añadir
imágenes a una página Web en Dreamweaver. En este apartado va a añadir
cuatro imágenes distintas a la página “index” de Cafe Townsend siguiendo
varios métodos.
Reemplazo del marcador de posición de imagen
1. En Dreamweaver, abra el archivo index.html que creó en Capítulo 4,
“Tutorial: Crear un diseño de página basado en tablas”.
NOTA
Si no ha completado Capítulo 4, “Tutorial: Crear un diseño de página
basado en tablas”, consulte los pasos a seguir en “Localización de los
archivos” en la página 79.
82 Tutorial: Adición de contenido a las páginas
Page 83

2. Haga doble clic en el marcador de posición de imagen banner_graphic,
en la parte superior de la página.
3. En el cuadro de diálogo Seleccionar origen de imagen, acceda a la
carpeta de imágenes dentro de la carpeta cafe_townsend que definió
como carpeta raíz del sitio.
4. Seleccione el archivo banner_graphic.jpg y haga clic en Aceptar.
Inserción de imágenes 83
Page 84

Dreamweaver sustituye el marcador de posición de imagen por el
gráfico de rótulo de Cafe Townsend.
5. Haga clic una vez fuera de la tabla para anular la selección de la imagen.
6. Guarde el archivo (Archivo > Guardar).
Insertar una imagen utilizando el menú Insertar
1. Haga clic una vez dentro de la tercera fila de la primera tabla (dos filas
por debajo del gráfico de rótulo que acaba de insertar, justo encima de
las celdas coloreadas de la tabla).
2. Seleccione Insertar > Imagen.
3. En el cuadro de diálogo Seleccionar origen de imagen, acceda a la
carpeta de imágenes dentro de la carpeta cafe_townsend, seleccione el
archivo body_main_header.gif y haga clic en Aceptar.
NOTA
Se abre el cuadro de diálogo Atributos de accesibilidad de la etiqueta de
imagen, haga clic en Aceptar.
84 Tutorial: Adición de contenido a las páginas
Page 85

Aparece en la tabla un gráfico largo y coloreado. Parece más un color de
fondo para la celda de la tabla que un gráfico, pero si lo mira con más
atención verá que el gráfico tiene las esquinas redondeadas. El efecto de
equinas redondeadas le dará un aspecto interesante a la parte inferior de
la página una vez haya añadido todos los activos.
Inserción de una imagen arrastrando
1. Haga clic una vez dentro de la última fila de la última tabla de la página
(justo debajo de las celdas coloreadas de la tabla).
Inserción de imágenes 85
Page 86

2. En el panel Archivos (Ventana > Archivos) busque el archivo
body_main_footer.gif (dentro de la carpeta de imágenes), y arrástrelo
hasta el punto de inserción de la última tabla.
NOTA
Se abre el cuadro de diálogo Atributos de accesibilidad de la etiqueta de
imagen, haga clic en Aceptar.
3. Haga clic una vez fuera de la tabla y guarde la página (Archivo >
Guardar).
Insertar una imagen desde el panel Activos
1. Haga clic una vez dentro de la columna central de la tabla de tres
columnas (la primera celda de la tabla de color marrón claro).
86 Tutorial: Adición de contenido a las páginas
Page 87

2. En el inspector de propiedades (Ventana > Propiedades), seleccione
Centro en el menú emergente Horiz, y seleccione Superior en el menú
emergente Vert. Esto alineará el contenido del a tabla en el centro de la
celda, y empujará el contenido de la celda a la parte superior de la
misma.
NOTA
Si no aparecen los menús emergentes Vert o Horiz, haga clic en la flecha
de ampliación situada en la esquina inferior derecha del inspector de
propiedades.
3. Presione Intro (Windows) o Retorno (Macintosh) una vez para crear
más espacio.
Inserción de imágenes 87
Page 88

Acerca de...
El panel Activos El panel Activos le permite administrar los activos del sitio actual. En el panel Activos
se muestran los activos del sitio asociados al documento activo en la ventana de documento.
deberá definir un sitio local antes de ver los activos en el panel Activos. Para más información, consulte
Capítulo 3, “Tutorial: Configuración del sitio y de los archivos del proyecto” o Utilización de Dreamweaver.
El panel Activos proporciona dos vistas:
La lista Sitio enumera todos los activos del sitio, incluidos los colores y los URL que se utilizan en los
documentos del sitio.
La lista Favoritos enumera únicamente los activos que haya elegido de forma explícita. Para añadir un
activo a la lista Favoritos, seleccione el activo en la lista Sitio y, a continuación, seleccione Añadir a
Favoritos en el menú Opciones, situado en la esquina superior derecha del panel Archivos.
Al hacer clic en un activo del panel Activos, aparece el activo seleccionado en el área de vista previa. Para
cambiar el tamaño del área de vista previa, arrastre la línea que separa el área de vista previa de los
encabezados de columna de activos.
Para más información, consulte “Utilización de activos” en Utilización de Dreamweaver.
4. Haga clic en la ficha Activos del panel Archivos o seleccione Ventana >
Activos.
Aparecen los activos de su sitio.
Botón Imágenes
5. Si no está seleccionada la vista Imágenes, haga clic en Imágenes para ver
sus activos de imagen.
6. En el panel Activos, seleccione el archivo street_sign.jpg.
88 Tutorial: Adición de contenido a las páginas
Page 89

7. Siga uno de estos procedimientos:
■ Arrastre el archivo street_sign.jpg hasta el punto de inserción de la
celda de la tabla central.
■ Haga clic en Insertar en la parte inferior del panel Activos.
NOTA
Si se abre el cuadro de diálogo Atributos de accesibilidad de la etiqueta de
imagen, haga clic en Aceptar.
El gráfico street_sign.jpg aparece en la página.
8. Haga clic una vez fuera de la tabla para anular la selección de la imagen.
9. Guarde la página.
Inserción de imágenes 89
Page 90

Inserción y reproducción de un archivo Flash
A continuación va a insertar un archivo Flash que reproduce una serie de
fotografías de alimentos ofrecidos por Cafe Townsend. El archivo Flash que
va a insertar es un archivo FMA, o área de mensajería flexible. Un FMA es
un tipo de aplicación Flash común que muestra un mensaje informativo. El
mensaje puede cambiar según las necesidades específicas. Por ejemplo, si
Cafe Townsend va a celebrar un acontecimiento especial, el FMA se podría
cambiar fácilmente (sin afectar al resto de la página) para mostrar
información sobre el evento en lugar de mostrar los alimentos ofrecidos.
Para insertar el archivo FMA de Flash necesita insertar código HTML para
incrustar el archivo en la página de Dreamweaver. Para hacer esto, lo más
sencillo es insertar el archivo SWF (el archivo de película Flash exportado)
en la página. Cuando se inserta un archivo SWF en Dreamweaver,
Dreamweaver escribe por usted todo el código Flash HTML necesario.
1. Con la página index.html abierta en la ventana de documento de
Dreamweaver, haga clic una vez dentro de la segunda fila de la primera
tabla.
La fila de la tabla justo debajo del gráfico de rótulo introducido en el
apartado anterior.
2. En el inspector de propiedades (Ventana > Propiedades), seleccione
Centro en el menú emergente Horiz, y seleccione Medio en el menú
emergente Vert.
De este modo se colocan los contenidos de la celda de la tabla en el
medio de la misma.
NOTA
Si no aparecen los menús emergentes Vert o Horiz, haga clic en la flecha
de ampliación situada en la esquina inferior derecha del inspector de
propiedades.
90 Tutorial: Adición de contenido a las páginas
Page 91

Acerca de...
Archivos flash Al crear activos en Macromedia Flash, se trabaja con archivos FLA, el tipo de archivo
predeterminado de la aplicación Flash. Los archivos FLA tienen la extensión .fla. Por ejemplo, si está
trabajando con un logotipo animado para un sitio Web, el nombre del archivo Flash podría ser
animated_logo.fla.
Cuando termine de trabajar con el archivo FLA en Flash, debe exportar el archivo a un formato que pueda
verse en la Web con Flash Player. Al exportar archivos FLA en Flash, se convierten en archivos SWF con
la extensión .swf. Los archivos SWF (no FLA) reproducen contenido Flash en un navegador; es el tipo de
archivo que se debe introducir en una página Web que se está diseñando con Dreamweaver.
3. Seleccione Insertar > Media > Flash.
En el cuadro de diálogo Seleccionar archivo, acceda al archivo
flash_fma.swf (está en la carpeta raíz cafe_townsend del sitio)
seleccione el archivo y haga clic en Aceptar.
Si se abre el cuadro de diálogo Atributos de accesibilidad de la etiqueta
de objeto, haga clic en Aceptar.
En la ventana de documento aparecerá un marcador de posición del
contenido Flash en lugar de una escena de FMA. Esto es debido a que
el código HTML “apunta” al archivo SWF flash_fma.swf. Al cargar la
página index.html, el navegador muestra el archivo SWF.
Inserción y reproducción de un archivo Flash 91
Page 92

4. El marcador de posición del contenido Flash se mantendrá seleccionado
después de insertar un archivo SWF mientras no haga clic en ningún
otro punto de la página.
Si no está seleccionado, seleccione el marcador de posición del
contenido haciendo clic sobre él.
5. En el inspector de propiedades (Ventana > Propiedades), haga clic en
Reproducir.
NOTA
Si no puede ver el botón Reproducir de Flash, haga clic en la flecha de
ampliación situada en la esquina inferior derecha del inspector de
propiedades.
Dreamweaver reproduce el archivo Flash en la ventana de documento,
mostrando lo que podrán ver los visitantes de la página cuando la vean
a través de un navegador.
6. En el inspector de propiedades, haga clic en Detener para detener la
reproducción del archivo Flash.
7. Guarde la página.
92 Tutorial: Adición de contenido a las páginas
Page 93

Inserción de Flash Video
A continuación va a insertar un archivo de vídeo Flash utilizando el activo
proporcionado.
1. Con la página index.html abierta en la ventana de documento de
Dreamweaver, haga clic una vez sobre el gráfico que introdujo en la
columna central de la tabla de tres columnas.
En el apartado anterior, se creó espacio antes de insertar el gráfico; es
aquí donde debe hacer clic.
2. Seleccione Insertar > Media > Flash Video.
Inserción de Flash Video 93
Page 94

3. En el cuadro de diálogo Insertar de Flash Video, seleccione Vídeo de
descarga progresiva en el menú emergente Tipo de vídeo.
Acerca de...
Flash Video El comando Insertar Flash Video de Dreamweaver le permite insertar contenido de Flash
Video en las páginas Web sin tener que utilizar la herramienta de autoría de Flash. El comando inserta un
componente de Flash, que muestra el contenido de Flash Video seleccionado, además de un conjunto de
mandos de reproducción cuando se muestra en un navegador.
El comando Insertar Flash Video le permite ofrecer contenido de vídeo a los visitantes de su sitio a través
de una de estas opciones:
El vídeo de descarga progresiva descarga el archivo de Flash Video (FLV) al disco duro del usuario y lo
reproduce. Sin embargo, a diferencia de los métodos tradicionales de entrega de vídeo de tipo "descarga
y reproducción", la descarga progresiva permite iniciar la reproducción del archivo de vídeo antes de que
haya finalizado la descarga.
El vídeo de flujo transfiere el contenido de Flash Video y lo reproduce en la página Web de inmediato
cuando se solicite. No obstante, para poder utilizar el vídeo de flujo en páginas Web, es necesario tener
acceso a Macromedia Servidor de comunicaciones de Flash, el único servidor que puede transferir
contenido de Flash Video.
Para más información sobre cómo utilizar Flash Video, consulte “Inserción de contenido de Flash Video”
en Utilización de Dreamweaver.
4. En el cuadro de texto URL, especifique una ruta relativa al archivo
cafe_townsend_home.flv; para ello, haga clic en Examinar, acceda al
archivo cafe_townsend_home.flv (situado en la carpeta raíz
cafe_townsend del sitio), y seleccione el archivo FLV.
5. Seleccione Aspecto de halo 2 en el menú emergente Apariencia.
Se muestra una vista previa del aspecto seleccionado bajo el menú
emergente Apariencia. La opción Apariencia determina el aspecto y
funcionamiento del componente de Flash Video que incluirá el
contenido de Flash Video.
Para más información sobre cómo seleccionar los diferentes
aspectos para los componentes de Flash Video, consulte
www.macromedia.com/go/flv_tutorial_es.
94 Tutorial: Adición de contenido a las páginas
Page 95

6. En los cuadros de texto Ancho y Alto, siga este procedimiento:
■ En el cuadro de texto Ancho, escriba 180.
■ En el cuadro de texto Alto, escriba 135 y presione Intro (Windows)
o Retorno (Macintosh).
El valor de los cuadros de texto Ancho y Alto especifica la anchura y la
altura en píxeles del archivo FLV. Puede ajustar los valores
arbitrariamente para cambiar el tamaño del Flash Video en su página
Web. Al aumentar las dimensiones de un vídeo, suele deteriorarse la
calidad del vídeo.
NOTA
"Total con aspecto" es el valor del ancho y alto del archivo FLV más el
ancho y alto del aspecto seleccionado.
7. En el resto de opciones, deje los valores predeterminados:
Restringir mantiene la misma relación de aspecto entre el ancho y alto
del componente de Flash Video. Esta opción está activada de forma
predeterminada.
Reproducción automática especifica si el archivo se va a reproducir al
abrir la página Web. Esta opción está desactivada de forma
predeterminada.
Rebobinado automático especifica si el control de reproducción
vuelve al punto de inicio cuando finalice la reproducción. Esta opción
está desactivada de forma predeterminada.
SUGERENCIA
Puede hacer clic en
Detectar tamaño
para especificar el
ancho y alto exacto
del archivo FLV. No
obstante, en
ocasiones
Dreamweaver no
puede determinar las
dimensiones del
archivo FLV. En
estos casos, deberá
introducir
manualmente los
valores de ancho y
alto.
Inserción de Flash Video 95
Page 96

8. Haga clic en Aceptar para cerrar el cuadro de diálogo y añadir el
contenido de Flash Video a la página Web.
El comando Insertar Flash Video crea un archivo de reproducción de
vídeo SWF y un archivo de skin SWF que se utilizan para reproducir el
contenido de Flash Video en una página Web. (Quizás tenga que hacer
clic en el botón Actualizar del panel Archivos para ver los nuevos
archivos.) Estos archivos se almacenan en el mismo directorio que el
archivo HTML al que está añadiendo contenido de Flash Video (en
este caso, la carpeta raíz cafe_townsend). Al cargar la página HTML
con el contenido de Flash Video, Dreamweaver carga estos archivos
como archivos dependientes (siempre que haga clic en Sí en el cuadro
de diálogo Colocar archivos dependientes).
9. Guarde la página.
Inserción de texto
A continuación, va a añadir texto a la página. Puede escribir texto
directamente en la ventana de documento de Dreamweaver o copiarlo y
pegarlo de otro origen (como un archivo de Microsoft Word o de texto).
Mas adelante, le dará formato al texto utilizando hojas de estilos en cascada
(CSS).
96 Tutorial: Adición de contenido a las páginas
Page 97

Inserción del texto del cuerpo
1. En el panel Archivos, localice el archivo sample_text.txt (en la carpeta
raíz cafe_townsend) y haga doble clic en el icono del archivo para abrirlo
en Dreamweaver.
Esta ventana se muestra en la vista Código y no se puede cambiar a la
vista Diseño (la vista que ha estado utilizando hasta ahora) porque el
archivo no tiene formato HTML.
2. En la ventana de documento sample_text.txt , presione Control+A
(Windows) o Comando+A (Macintosh) para s elec cionar todo e l text o y,
a continuación, elija Edición > Copiar para copiar el texto.
3. Cierre el archivo sample_text.txt haciendo clic en la X de la esquina
superior derecha del documento.
4. En la ventana de documento index.html, haga clic una vez dentro de la
tercera celda de la tabla de tres columnas (la celda a la derecha de la
columna con el gráfico y el vídeo de Flash).
5. Seleccione Edición> Pegar.
El texto del archivo de texto aparece en la celda de la tabla seleccionada.
Inserción de texto 97
Page 98

Dependiendo de la resolución de su monitor, el texto ampliará la tabla
de tres columnas para darle cabida al texto. De momento, no se
preocupe por el aspecto. En el siguiente tutorial, aprenderá a darle
estilo al texto utilizando hojas de estilos CSS, para que todo el
contenido se incluya en la tabla de un modo adecuado.
6. Asegúrese de que el punto de inserción continúa en la celda de la taba
donde acaba de pegar el texto. Si no lo está, haga clic dentro de la celda
de la tabla.
98 Tutorial: Adición de contenido a las páginas
Page 99

7. En el inspector de propiedades (Ventana > Propiedades), seleccione
Superior en el menú emergente Vert. El texto que acaba de pegar se
alineará en la parte superior de la celda. Si no aparece el menú emergente
Vert, haga clic en la flecha de ampliación situada en la esquina inferior
derecha del inspector de propiedades.
8. Guarde la página.
Inserción de texto de una barra de navegación
A continuación va a insertar texto para una barra de navegación. Tenga en
cuenta que el texto no va a tener aspecto de barra de navegación hasta que
lo formatee en el siguiente tutorial.
1. Haga clic una vez dentro de la primera columna de la tabla de tres
columnas (la columna de color marrón rojizo).
Inserción de texto 99
Page 100

2. Escriba la palabra Cuisine.
3. Presione la barra de espacio y escriba Chef Ipsum.
4. Repita el paso anterior hasta haber incluido las siguientes palabras con
un espacio entre ellas: Articles, Special Events, Location, Menu,
Contact Us.
No presione la tecla Intro (Windows) o Retorno (Macintosh) mientras
escribe. Utilice solamente la barra de espacio para separar las palabras y
deje que éstas se distribuyan de forma natural. El ancho fijo de la celda
de la tabla determina las palabras que van a caber por línea.
100 Tutorial: Adición de contenido a las páginas
 Loading...
Loading...