Page 1

ADOBE® DIGITAL PUBLISHING SUITE
Help and tutorials
April 2014
Page 2

Contents
Getting Started 1..............................................................................................................................................
Getting started with DPS 2........................................................................................................................................................
Installing DPS tools 3.................................................................................................................................................................
Using Adobe IDs for DPS 6.......................................................................................................................................................
Overview of the DPS workflow 8...............................................................................................................................................
Single Edition overview 10.........................................................................................................................................................
DPS pricing options 12..............................................................................................................................................................
What’s New 13.................................................................................................................................................
What s new in this release 14....................................................................................................................................................
History of new feature release notes 17....................................................................................................................................
Bug fix release notes 39............................................................................................................................................................
Design and Layout 42......................................................................................................................................
Layout design overview 43........................................................................................................................................................
Designing digital publications 44...............................................................................................................................................
Creating source InDesign documents 45...................................................................................................................................
Creating documents for multiple devices 50..............................................................................................................................
Creating HTML articles for DPS 53...........................................................................................................................................
Creating DPS content for iPads 56............................................................................................................................................
Creating DPS content for iPhones 58........................................................................................................................................
Using HTML with DPS 59..........................................................................................................................................................
Smooth scrolling articles 60.......................................................................................................................................................
Swiping articles horizontally 62..................................................................................................................................................
Creating multi-rendition articles 63............................................................................................................................................
Structuring folders for imported articles 65................................................................................................................................
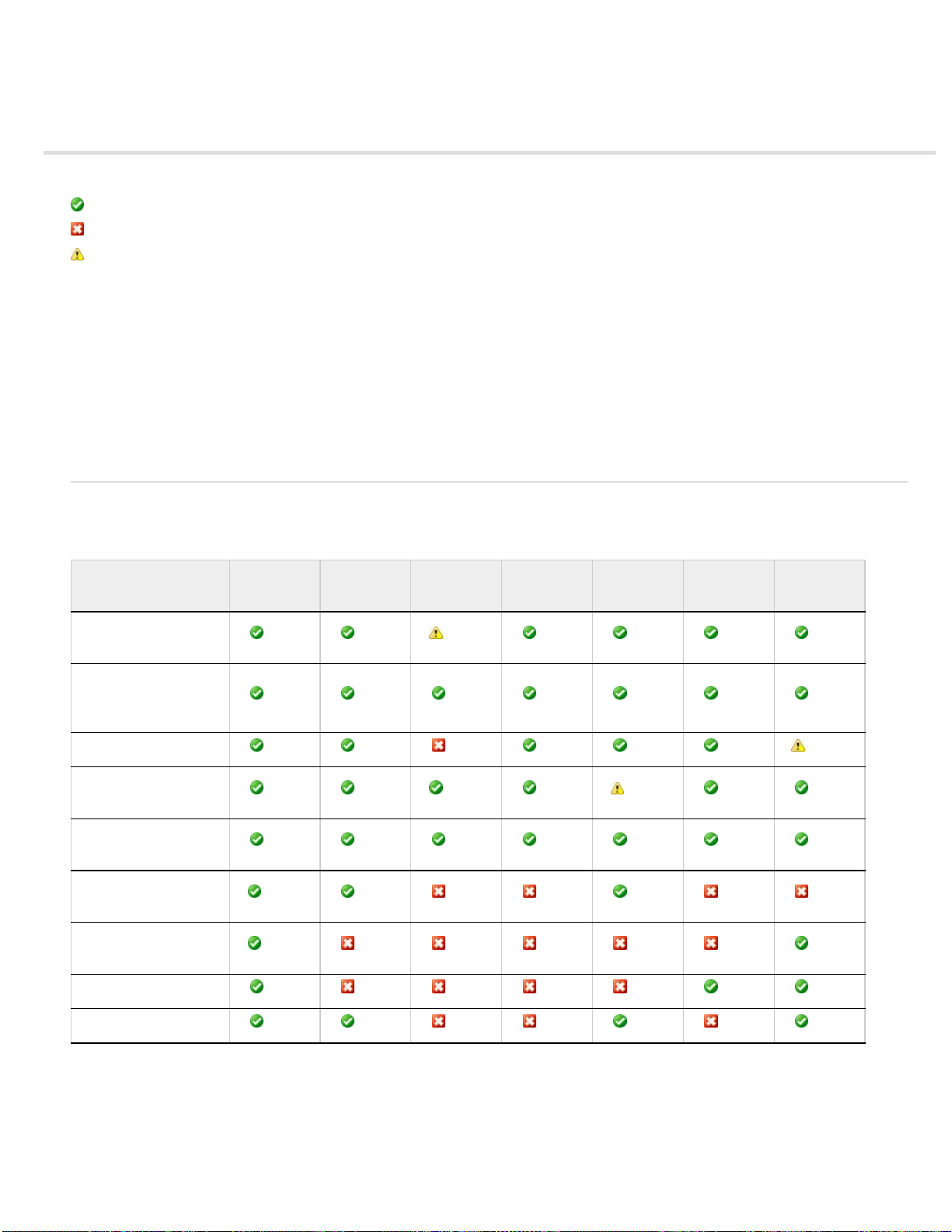
DPS supported feature list 69....................................................................................................................................................
Interactive Overlays 73....................................................................................................................................
Video overlays 74......................................................................................................................................................................
Overview of interactive overlays 76...........................................................................................................................................
Supported interactivity features 78............................................................................................................................................
Best practices for creating overlays 79......................................................................................................................................
Hyperlink and button overlays 81..............................................................................................................................................
Slideshow overlays 88...............................................................................................................................................................
Image Sequence overlays 91....................................................................................................................................................
Panorama overlays 93...............................................................................................................................................................
Audio overlays 96......................................................................................................................................................................
Web Content overlays 98..........................................................................................................................................................
Pan and Zoom overlays 100......................................................................................................................................................
Scrollable Frame overlays 101..................................................................................................................................................
Nesting interactive overlays 103................................................................................................................................................
Folios and Articles 104....................................................................................................................................
Creating folios 105.....................................................................................................................................................................
Creating articles and layouts 113..............................................................................................................................................
Managing articles 116................................................................................................................................................................
Previewing folios and articles 121.............................................................................................................................................
Creating folio renditions 126......................................................................................................................................................
Creating Sections 128...............................................................................................................................................................
Page 3

Creating library filters 130..........................................................................................................................................................
Assembling articles in a folio 131..............................................................................................................................................
Setting up renditions for native Android viewers 132.................................................................................................................
Folio Publishing 133........................................................................................................................................
Produce and publish folios 134..................................................................................................................................................
Understanding different types of DPS apps 135........................................................................................................................
DPS Dashboard 138..................................................................................................................................................................
Folio Producer Organizer 140....................................................................................................................................................
Publishing folios to the Distribution Service 141........................................................................................................................
Folio Producer Editor 144..........................................................................................................................................................
Import HTMLResources 146......................................................................................................................................................
Changing folio publishing settings 147......................................................................................................................................
Export folios for single-folio viewers 148...................................................................................................................................
Using HTML and JavaScript APIs to extend DPS 149..............................................................................................................
Methods for offering free content 153........................................................................................................................................
Updating folios published with prerelease tools 155..................................................................................................................
DPS App Builder 156.......................................................................................................................................
Checklists for custom viewer apps 157.....................................................................................................................................
DPS App Builder overview 161..................................................................................................................................................
Creating DPS apps for the iPad and iPhone 162......................................................................................................................
Creating DPS apps for the iPad (Single Edition) 177................................................................................................................
Creating legacy DPS apps for Android devices 178..................................................................................................................
Differences between iOS and Android viewers 183..................................................................................................................
Creating a custom Adobe Content Viewer for testing 184.........................................................................................................
Creating viewer apps for private distribution 185.......................................................................................................................
Subscriptions and entitlement 186.............................................................................................................................................
Creating a custom library (Enterprise) 187................................................................................................................................
Building DPS apps for Windows Store 188...............................................................................................................................
Building native DPS apps for Android devices 190...................................................................................................................
Analytics and Services 196..............................................................................................................................
DPS analytics 197.....................................................................................................................................................................
Account Administration tool 199................................................................................................................................................
Push notifications 205................................................................................................................................................................
Using social sharing 210............................................................................................................................................................
Resources 216.................................................................................................................................................
DPS Support and Troubleshooting 217.....................................................................................................................................
More DPS resources 219..........................................................................................................................................................
Page 4

Getting Started
1
DPS Videos
article (Jan. 31, 2012)
Page 5

Getting started with DPS
2
Do you prefer learning by watching videos, stepping through tutorials, or browsing through examples in an app? Here are some useful resources to
help you get up and running with DPS.
DPS Getting Started Guide
If you have a Professional or Enterprise subscription to DPS, consult the Adobe DPS Getting Started Guide (PDF).
Web Tutorials
To get a basic overview of the DPS workflow, download sample assets, step through Authoring Tutorials, and experiment.
DPS Tips - Free App
Download this free iPad app to view
examples of interactive overlays and learn
both basic and advanced digital publishing
techniques.... Read More
http://www.adobe.com/go/learn_dps_tips_en
Video Tutorials
These AdobeTV channels include a number of videos about DPS:
AdobeTV - Learn Digital Publishing Suite
AdobeTV - Digital Publishing Channel
Adobe also recommends
DPS User Forum
by Bob Bringhurst
http://blogs.adobe.com/ind...
Contribute your expertise to
Adobe Community Help
Twitter™ and Facebook posts are not covered under the terms of Creative Commons.
Legal Notices | Online Privacy Policy
Page 6

Installing DPS tools
3
The Adobe Digital Publishing Suite is available for InDesign CS5 and later. To install the full set of tools for InDesign CC or CS6, run the DPS
Desktop Tools installer by choosing Help > Updates in InDesign. To install the full set of digital publishing tools for InDesign CS5/CS5.5, two
separate installations are required. Install both the Folio Producer tools and the Folio Builder panel.
AIR 2.x is required to run AIR applications such as the Desktop Viewer. The most current version of AIR is available at http://get.adobe.com/air/.
If you experience problems installing the tools, see "Common installation issues" later in this article.
Installation links
InDesign CC/CS6
CC/CS6 DPS Desktop Tools (Windows)
CC/CS6 DPS Desktop Tools (Mac OS)
InDesign CS5.5/CS5
CS5.5/CS5 Folio Producer tools (Windows)
CS5.5/CS5 Folio Producer tools (Mac OS)
CS5.5/CS5 Folio Builder panel (Windows)
CS5.5/CS5 Folio Builder panel (Mac OS)
DPS App Builder (Mac OS only)
DPS App Builder
Installing the DPS Desktop Tools (InDesign CS6)
In InDesign, choose Help > Updates, and update DPS Desktop Tools.
The DPS Desktop Tools installer installs the Folio Overlays panel, the Folio Builder panel, a required InDesign plugin, DPS App Builder, and
the Desktop Viewer.
Note:
Whenever a new version is released, it can take a few days for the newest installer to be included in the InDesign Updates installer.
During this period, you can update the DPS Desktop Tools by clicking the link in the Folio Builder panel or by downloading the most current
installer using the above links.
Installing the Folio Producer tools and Folio Builder panel (InDesign CS5/CS5.5)
1. Exit InDesign.
2. Install the DPS Tools.
Windows: Download Folio Producer tools (Windows)
Mac OS: Download Folio Producer tools (Mac OS)
3. Install the Folio Builder panel.
Windows: Download Folio Builder panel (Windows)
Mac OS: Download Folio Builder panel (Mac OS)
Installing the Adobe Content Viewer on a mobile device
Page 7

If you have an iPad, an iPhone, an Android tablet, a Kindle Fire, or a Windows device that runs 8.1 or later, install the most current version of the
4
Adobe Content Viewer from the store. In the store, search for “Adobe Content Viewer.”
Updating the DPS Desktop Tools (InDesign CS6)
Whenever a new set of tools is released, choose Help > Updates in InDesign and update the DPS Desktop Tools. If you need to create folios that
are compatible with an earlier viewer (v20 or later), you can use the Folio Builder panel to target that viewer version.
Updating the Folio Builder panel and/or the authoring tools (InDesign CS5/CS5.5)
The Digital Publishing Suite tools are updated frequently. Whenever there is a new release, the Folio Producer Service is updated on the web.
There is a separate installer for the Folio Builder panel so that you can update the panel without updating your tools. Whenever Adobe updates the
web client, update the Folio Builder panel to make sure that the web client and the Folio Builder panel remain in sync.
Note that updating the Folio Builder panel does not update your authoring tools.
The Folio Builder panel updates are available on the Adobe Downloads pages:
Windows: Download Folio Builder panel (Windows)
Mac OS: Download Folio Builder panel (Mac OS)
You also have the option of updating the authoring tools when a new version is released. When you update the authoring tools, any folio you
publish is not compatible with any pre -v20 viewer version. For v20 viewer versions and later, update the authoring tools, and you can specify the
viewer version when you create a folio. See Create a folio.
With InDesign CS5/CS5.5, you may need to revert to a previous set of Folio Producer tools to be compatible with an older custom viewer (v19 or
earlier). Uninstall the Folio Producer tools, and then download and install the appropriate version. Older tools are available on these pages:
Windows: Archive of older Folio Producer tools (Windows)
Mac OS: Archive of older Folio Producer tools (Mac OS)
Common installation issues
Adobe Content Viewer for the Desktop not installed properly
In some instances, updating the DPS Desktop Tools or the Folio Producer tools fails to install the Adobe Content Viewer for the Desktop (also
called the "Desktop Viewer"). The workaround is to install the Adobe Content Viewer for the Desktop manually. To do this, double-click the
AdobeContentViewer.air file:
Note: The location can vary slightly if you are on 64- bit version of Windows, or if you are installing the InDesign CS5/CS5.5 Folio Producer Tools.
Mac OS: /Library/Application Support/Adobe/Installers/AdobeDigitalPublishingCS6/ContentViewer/AdobeContentViewer.air
Windows: C:\Program Files\Common Files\Adobe\Installers\AdobeDigitalPublishingCS6\ContentViewer\AdobeContentViewer.air
For details, see this tech note: http://helpx.adobe.com/digital-publishing-suite/kb/manual-install-content-viewer.html
"Please update your app" error message
When customers attempt to download new folios in your branded viewer app, the following message appears: "Please update your app. This issue
is available for download, but requires a newer version of the app."
If customers are getting this error, the viewer version of the folio is higher that viewer version of the app. To fix this problem, either publish the folio
using an older viewer version that is compatible with your app, or submit a new version of your app to the store.
For details, see this article: http://helpx.adobe.com/digital-publishing-suite/kb/please-update-app-download-folio.html
"You do not have a compatible Digital Publishing Plug -in" error message
After updating your Folio Producer tools, this error message tells you to download the Folio Producer tools, but you have the most current Folio
Producer tools and panel. This problem sometimes occur when there is a problem with the PlugInConfig.txt file. Moving or deleting this file usually
resolves this issue. For details, see this tech note: http://helpx.adobe.com/digital-publishing-suite/kb/error-do-have-compatible-digital.html
Page 8

Managing Updates Video
Colin helps you determine when you should
5
update your tools in InDesign CS5/CS5.5....
Read More
http://tv.adobe.com/watch/learn-digital-publi...
Understanding DPS Tool Versions
by Colin Fleming
http://blog.colingrayfive....
Contribute your expertise to
Adobe Community Help
Uninstalling the digital publishing tools (InDesign CS5/CS5.5)
To uninstall the Folio Producer tools, do either of the following:
In Windows, use the Control Panel (Add/Remove Programs) to uninstall the tools.
In Mac OS, use the uninstaller located in Applications > Utilities > Adobe Installers.
In InDesign CS6/CC, the digital publishing tools are integrated with InDesign. You can remove the DPS tools only by uninstalling InDesign.
Twitter™ and Facebook posts are not covered under the terms of Creative Commons.
Bob explains how to determine which tools
and viewers are installed.... Read More
http://goo.gl/ppNzr
by Bob Bringhurst
http://blogs.adobe.com/ind...
Contribute your expertise to
Adobe Community Help
Legal Notices | Online Privacy Policy
Page 9

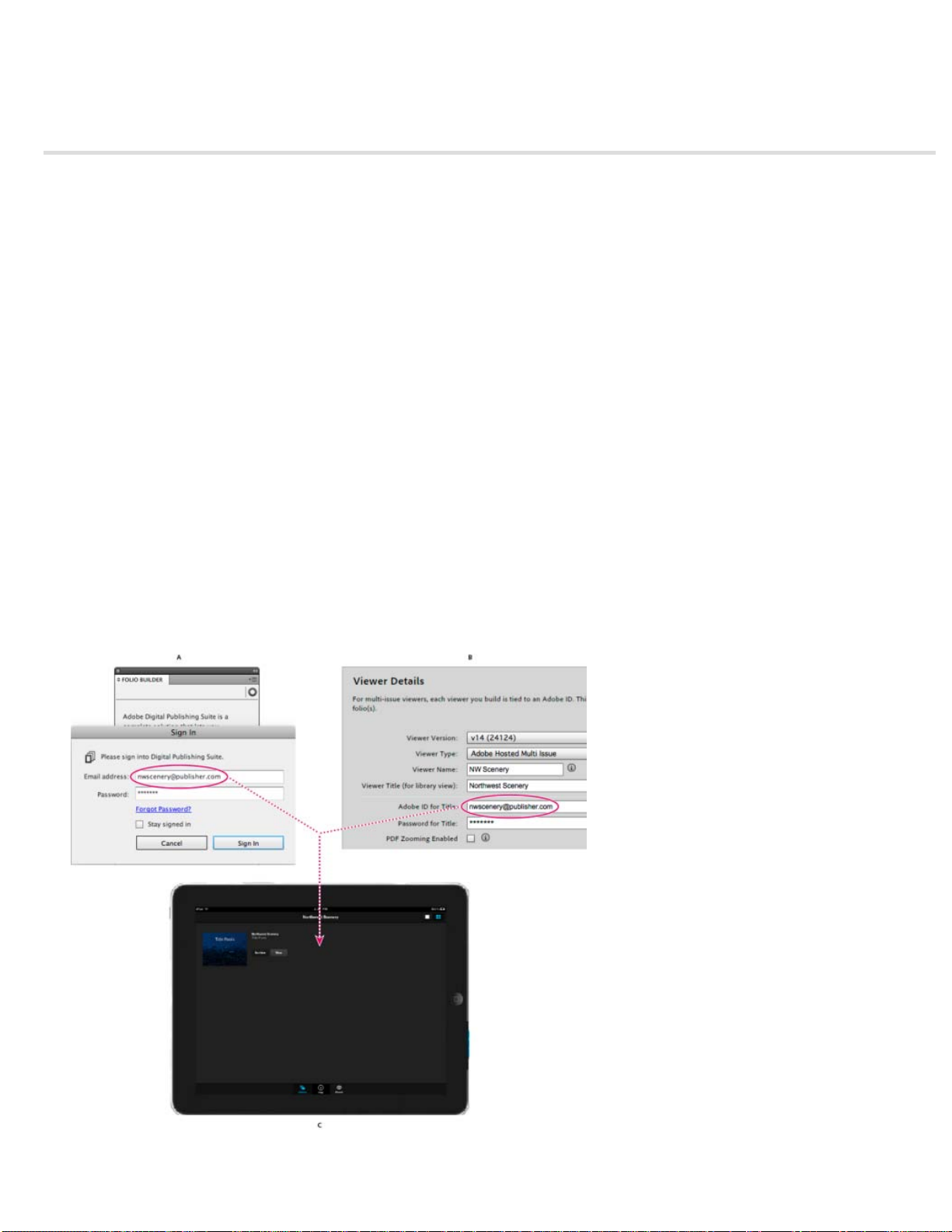
Using Adobe IDs for DPS
A.
6
The Folio Builder panel, Digital Publishing Suite Dashboard, and DPS App Builder all require a verified Adobe ID to sign in.
Signing in to the Folio Builder panel is optional. If you don’t sign in, you can create local folios and preview them using the Desktop Viewer or the
Adobe Content Viewer on a mobile device. Signing in to the Folio Builder panel lets you upload folios to the acrobat.com server. You can
download these folios to your mobile device or share them with other users.
Creating and verifying an Adobe ID (non-DPS subscribers)
If you’re not a subscriber to DPS or Creative Cloud, you can use DPS tools to create and share folios. To create individual Adobe IDs, go to
https://digitalpublishing.acrobat.com/ and click Create Account. Sign up for an account using a valid email address. Adobe will send you a
verification message. Open that message and verify it. Use the Adobe ID to sign in to the Folio Builder panel, Dashboard, or DPS App Builder.
Creative Cloud membership
If you have a Creative Cloud membership, use the Creative Cloud account to sign in. When you sign in to the DPS App Builder using the Creative
Cloud account, you can build iPad apps that you can submit to Apple.
Adobe ID tied to application (Professional and Enterprise subscribers)
You can use an Adobe ID for an individual (such as “johnsmith@gmail.com”) to sign in to the Folio Builder panel and create folios. However, if
you’re publishing a multi-folio viewer app, such as a monthly magazine, we recommend that you use an Adobe ID specifically for that application,
such as “dps.publication@publisher.com”). Use the Account Administration tool to assign the application role to an email account.
Application Adobe ID
Folio Builder panel B. DPS App Builder C. Custom viewer app created with DPS App Builder displays folios created with Folio Builder panel
Page 10

The Adobe ID you use to sign in to the Folio Builder panel is tied to the Adobe ID (called the “Title ID”) you specify when creating the viewer app
7
in DPS App Builder. This Adobe ID should be assigned an "Application" role using the Account Administration tool.
For example, suppose that you belong to a company called Sporty and you publish magazines about kayaking and cycling. For best results, create
one Adobe ID called “dps.kayaking@sporty.com” and another called “dps.cycling@sporty.com.”
When creating and publishing folios about kayaking, use the kayaking Adobe ID to sign in to the Folio Builder panel and Folio Producer. When
creating the custom viewer app for kayaking, you specify the kayaking Adobe ID in the Title ID field in DPS App Builder. (The Adobe ID you use to
sign in to the DPS App Builder may be a different Adobe ID, depending on the settings in the Account Administration tool.)
Similarly, for the cycling app, you would use the cycling Adobe ID to create and publish folios, and you would specify the cycling Adobe ID as the
Title ID in DPS App Builder.
Folios you publish using the kayaking Adobe ID appear in the kayaking app. Folios you publish using the cycling Adobe ID appear in the cycling
app.
Creating delegate Adobe IDs (subscribers)
A delegate Adobe ID is attached to a specific publishing account and can be used only for that account. If you want to use an email address as a
delegate Adobe ID, use the Account Administration tool to create the Adobe ID. If you use a different method to make an email address an Adobe
ID, that email address cannot become a delegate Adobe ID.
If you’re a Professional or Enterprise subscriber, use the Account Administration tool to assign a different role to the Adobe ID so that you can use
it to create an application or to sign in to the DPS App Builder. See Account Administration tool.
Twitter™ and Facebook posts are not covered under the terms of Creative Commons.
Legal Notices | Online Privacy Policy
Page 11

Overview of the DPS workflow
8
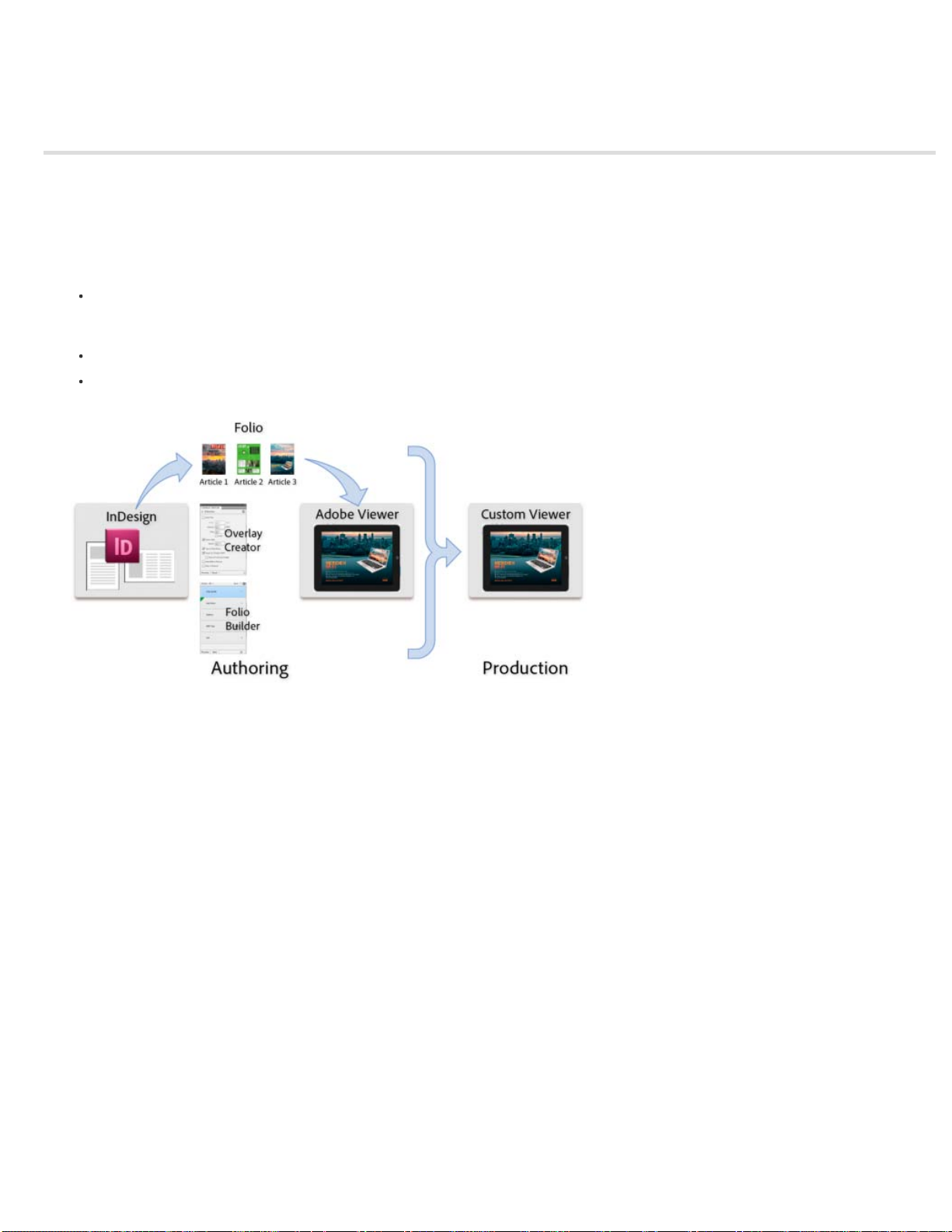
Adobe InDesign is the central component of the workflow. Using InDesign, design teams create layouts and add interactivity. With layouts in hand,
production teams assemble the layouts, add metadata, and publish them into a “folio” format.
Anyone who uses InDesign CS5 or later can author, preview, and share digital publishing folios. However, to create custom apps for commercial
use, you need to do one of the following:
Subscribe to the Digital Publishing Suite with a Professional or Enterprise account. A DPS subscription lets you create unlimited apps for
Apple App Store, Google Play Store, Amazon Appstore, and Windows Store. If you have a Professional or Enterprise account, please read
the Adobe DPS Getting Started Guide (PDF).
Obtain an Adobe Creative Cloud membership. With a Creative Cloud membership, you can create unlimited single-folio apps (iPad only).
Obtain a Single Edition license to create a single viewer app (iPad only).
Getting your InDesign layout onto your iPad
Step 1: Install DPS tools
If you’re new to the Digital Publishing Suite, install the newest version of DPS tools. For InDesign CS6/CC, choose Help > Updates, and install the
DPS Desktop Tools. For InDesign CS5/CS5.5, install both the Folio Producer tools and the Folio Builder panel. The Folio Producer tools installer
installs or updates the Folio Overlays panel, a required plug-in, and the Desktop Viewer. The Folio Builder panel installer installs only the Folio
Builder panel. See Installing digital publishing tools.
If you have an iPad or an Android device, install the most current version of the Adobe Content Viewer from the store (Apple App Store, Google
Play Store, or Amazon Appstore).
Step 2: Create source documents in InDesign
Create InDesign documents as the base layout for the digital content. With InDesign CS5/CS5.5, you can create both a portrait (vertical) and
landscape (horizontal) layout in separate documents for each article. With InDesign CS6, you can create horizontal and vertical layouts within the
same document. You can also limit your design to a single orientation. See Designing digital publications.
In addition to using InDesign files as source content, you can also create articles based on HTML. See Import HTML articles.
Step 3: Add interactive objects
Use the Folio Overlays panel to create and edit interactive objects. Not all InDesign interactivity features are supported. See Overview of
Page 12

interactive overlays.
To see examples and how- to instructions for each overlay type, download the Digital Publishing Suite Tips app on your iPad or other mobile
9
device.
Step 4: Use the Folio Builder to create folio and articles
Signing in to the Folio Builder panel is optional. If you sign in using a verified Adobe ID, folios you create are uploaded to an acrobat.com site. You
can then download these folios to the Adobe Content Viewer app by signing in using the same account. If you have a Creative Cloud membership,
sign in using your Creative Cloud account. If you do not have a verified Adobe ID, go to https://digitalpublishing.acrobat.com/, click Create Account,
and follow the prompts.
Use the Folio Builder panel to create or open a folio and add articles. Each article can have two layouts for horizontal and vertical orientations. See
Creating folios.
You can also edit folio metadata using the Folio Producer Organizer at http://digitalpublishing.acrobat.com. See Folio Producer Organizer.
Step 5: Preview and share articles
To preview the folio using the Adobe Content Viewer for the Desktop, select a folio or an article in the Folio Builder panel and click Preview. See
Use the Desktop Viewer to preview content.
To preview the folio on mobile devices such as the iPad, install the free Adobe Content Viewer on the device, and then sign in using the same
Adobe ID you used to sign in to the Folio Builder panel. Use the viewer library to download and view folios. See Preview folios and articles.
Use the Share command in the Folio Builder panel to share a folio with other people. Anyone with a valid Adobe ID can view the folio you share
with them for free. When they use the Adobe ID to sign in to the Adobe Content Viewer, any folios you shared with them are available for
downloading. See Share folios.
Step 6: Make folios available to customers (Subscribers and Single Edition only)
If you’re a Professional or Enterprise customer, use the Folio Producer Organizer to put the finishing touches on the folio and publish it to the
Distribution Service to make it publicly available. See Assemble and Publish.
Use the DPS App Builder to create a custom viewer app that you can submit to the Apple Store, Google Play Store, Amazon Appstore, or
Windows Store. If you have a Creative Cloud membership or if you obtain a Single Edition license, you can create a single- issue app for the iPad.
If you have a Professional or Enterprise account, you can enable subscriptions (iOS and Amazon), push notifications (iOS only), and Omniture
analytics. See DPS App Builder.
Step 7: Analyze customer data and add and update folios (DPS Subscribers only)
After you publish your folio, use the Analytics page on the Digital Publishing Suite Dashboard to track user data. See Omniture analytics.
Continue to add folios to your multi-folio custom viewer.
Twitter™ and Facebook posts are not covered under the terms of Creative Commons.
Legal Notices | Online Privacy Policy
Page 13

Single Edition overview
10
The Single Edition model provides small to midsize design studios and freelance designers a way to deliver brochures, catalogs, portfolios, and
training materials to the iPad. To create a custom app for the iPad that contains a built-in folio, either become an Adobe Creative Cloud member or
pay a one-time fee. If you have a full (not individual) Creative Cloud membership, you can create an unlimited number of Single Edition iPad apps.
Single Edition apps you create work only on the iPad, not on the iPhone or Android devices. With Single Edition, your apps do not include many
features such as a library, bookmarks, social sharing, and analytics that are available to Professional and Enterprise DPS subscribers.
Requirements
What you’ll need to create your folio:
InDesign CS5 or later.
DPS Desktop Tools (Folio Overlays panel and Folio Builder panel).
What you need to build your app:
A Mac OS computer running Mac OS X 10.6 (Snow Leopard) or later. Apple requires a Mac OS computer to create required certificates and
upload the app. You can use a Windows computer to build your folios in InDesign.
DPS App Builder.
Membership to Apple’s iOS Developer Program (annual fee required). See http://developer.apple.com/programs/ios/.
A Creative Cloud membership or a Single Edition serial number.
Single Edition videos and resources
Use your Creative Cloud account to sign in to the Getting Started page, watch videos, and download useful assets.
DPS Single Edition Learn Tutorials
These videos and more appear on AdobeTV.
DPS Single Edition Learn Channel
Steps to create a single- folio viewer app
Follow these general steps to create your custom viewer app and submit it to the Apple Store.
Step 1: Understand the Basics
through tutorials, and browse through help topics. See Getting started with the Digital Publishing Suite.
Before you start using InDesign to create content, get a basic understanding of the process. Watch videos, step
Page 14

Use the DPS Tips app and other resources to learn the basics.
11
Step 2: Install the digital publishing tools
For InDesign CS6 or CC, install the DPS Desktop Tools. For InDesign CS5 or CS5.5, run two
separate installers. First, install the Folio Producer tools to add the Folio Overlays panel, a required InDesign plugin, and the Desktop Viewer.
Then install the Folio Builder panel. See Installing digital publishing tools.
Install the digital publishing tools to work with InDesign.
In addition, download the Adobe Content Viewer to your iPad. When you create a folio, the content is uploaded to a web client powered by
acrobat.com. Use the viewer to download and preview that folio. Search for “Adobe Content Viewer” in the iPad App Store or in the iTunes Store.
Step 3: Create and Preview Your Folio
Use the Folio Builder panel to create your folio. Preview your folio using the Adobe Content Viewer app
on the iPad. When you folio is complete, select it, and choose Create App from the Folio Builder panel menu.
Step 4: Subscribe to Creative Cloud or Obtain Single Edition Serial Number
If you have a Creative Cloud membership, you can create an
unlimited number of iPad Single Edition apps. Or, use the Adobe website to purchase your Single Edition serial number. If Single Edition is not yet
available in your region, sign up to be notified when it becomes available.
Obtain the Single Edition serial number required to build the app.
Step 5: Download the Step-by-Step Guide
The Step -by-Step iPad Publishing Guide for Single Edition includes the information you need to
create the required images and certificates, sign up as an Apple developer, build the iPad app, and submit it to Apple.
You can also download the Step-by-Step Publishing Guide from the Help menu in DPS App Builder.
Twitter™ and Facebook posts are not covered under the terms of Creative Commons.
Legal Notices | Online Privacy Policy
Page 15

DPS pricing options
12
How much does it cost to use the Digital Publishing Suite? It depends on what you’re trying to do. Here are the options:
Free
If you have InDesign CS5 or later, you can install the digital publishing tools for free. You can create folios, preview them on your desktop
and mobile devices, and share them with individuals. Using the DPS tools costs additional money only if you want to publish folios and create
custom viewer apps that you can submit to stores or distribute privately.
Creative Cloud Membership
can create unlimited single-folio apps for the iPad.
Single Edition
single folio. See Single Edition overview.
When you use Single Edition to create a single-folio app, you are not charged any additional download fees by Adobe. Only the Single
Note:
Edition fee and the Apple iOS developer subscription fee are required.
Professional Edition
supported stores such as the iTunes App Store, Google Play Store, and Windows Store. You can create unlimited built-in single-folio apps for the
iPad.
Note that a new policy introduced in March 2014 set a limit of one multi- folio app per Professional Edition license. However, if you had already
signed up for a Professional Edition license before the new policy was announced, you can continue to publish content for any multi- folio app you
created before renewing your license. After you renew your license, you can create one additional app. If you need to build more than one
additional app, a separate Professional License is required.
With Professional Edition, you get basic analytic reports to track user data.
Enterprise Edition
viewer UI, create custom entitlement servers, and create in- house (private) enterprise apps.
Click here for more information on pricing: www.adobe.com/go/publishing
If you’re not a Creative Cloud member, you can pay a one-time fee to create a custom application for the iPad that contains a
Enterprise Edition includes everything in Professional Edition, plus the ability to create multiple multi-folio apps, customize the
Obtain an Adobe Creative Cloud membership. With a full (not individual product) Creative Cloud membership, you
With Professional Edition, you pay a subscription fee to create a single multi-folio viewer app that you can submit to
Twitter™ and Facebook posts are not covered under the terms of Creative Commons.
Legal Notices | Online Privacy Policy
Page 16

What's New
13
Page 17

What’s new in this release
14
The following features are scheduled to be available for the v30 release.
For a compilation of release notes, see History of new feature release notes.
For a list of bug fixes, see DPS Bug Fix Release Notes.
What's new in the v30 release (March 15)
The following features are planned for the upcoming v30 release on March 15, 2014. For a video overview, see Overview DPS Update March
2014 (video).
Installation and sign-in
To the top
Folio Producer requires v29 or later tools
Tools; CS5.5/CS5 – v29 for the Folio Builder panel only. If your Folio Builder panel in InDesign is not running v29 or later, a message will prompt
you to update the panel. (To see which version you're using, choose About from the Folio Builder panel menu, and look at the last two digits.)
Installation instructions for the DPS tools can be found in the Installing DPS tools help article.
Terms of Use update
Log in to the DPS Dashboard (https://digitalpublishing.acrobat.com) using the Adobe IDs you use for creating, publishing, and viewing DPS
content.
The Digital Publishing Suite Terms of Use (TOU) will be updated on Friday, March 14th at approximately 01:00pm PST.
InDesign users at a minimum must be running the following: CC/CS6 – v29 for the DPS Desktop
Viewer features
The following changes to DPS viewers are planned.
Native viewers for Android and Windows
have the same feature set that iOS viewers have. Improvements to these viewers are scheduled to release every three weeks. See this video
about native viewers.
For the native Android viewer, HTML banners are now available in Web-based DPS App Builder. Updating folios is now supported. Image
Sequence overlays are partially supported. Swiping the image sequence is not yet supported in the native Android viewer—only tap to play or
autoplay. For information about the native Android viewer, see Building native DPS apps for Android devices.
For the Windows Store viewer, Image Sequence overlays are now supported. For information about the Windows Store viewer, see Building DPS
apps for Windows Store.
Native viewers for both Android and Windows Store are now available. These viewers do not yet
Relative navto links
navto://relative/first action jumps to the first article in the folio. Valid formats include first, last, next, previous, and current. You can also jump to a
specific article relative to its position in the folio, such as the fifth article.
Relative navto links are supported in the iOS and Windows Store viewers, but not yet supported in the native Android viewer, desktop viewer, or
web viewer. Relative navto linking requires a v30 app version, but it works with any folio format.
See the Using relative navto links help article.
JS API support for relative navto linking (iOS only)
can query the folio to determine information such as how many articles are in the folio and how many pages are in an article. You can then display
this information or use it in another way within the overlay or HTML article. For more information, see New APIs and features in R30.
You can now use the navto command to jump to the next/previous or first/last article. For example, a button with a
By creating a Web Content overlay or HTML article that accesses the Reading API, you
Page 18

Deep linking with parameters (Enterprise only, iOS only)
The v30 update enhances the v29 feature of capturing deep linking parameters. With
the v29 release, deep links supported only custom slots (such as a custom store) as the destination. With v30 viewers, the link parameters are
15
now available via the JS APIs regardless of the deep link destination. For example, you can now create a link that opens a specific folio and article
in an app and offers a subscription discount.
When deep linking into applications, you can receive information back from the viewer via JavaScript APIs. This feature supports linking to articles
using the navto format, writing to local storage, and setting a value in the application that is accessible via the JS API. For more information, see
New APIs and features in r30.
Information Screen (iOS only)
API or the Library and Store API, including the library, the custom store, a banner, or an article. You can determine reader entitlement state and
other behaviors in order to display desired content in the transparent web view.
You can launch the Information Screen from either the app level (such as a custom library or entitlement banner) or from the folio level (HTML
article or Web Content overlay). The HTML files used in the Information Screen must be hosted on a server outside the app, not stored within the
app. Users must be connected to the Internet to view the Information Screen.
For a summary of features that can access JS APIs, see Using HTML and JS APIs to extend DPS.
For examples and instructions about creating an Information Screen, see New APIs and features in r30 and this Information Screen video.
Secure folios (Enterprise only, iOS only)
to configure an application role for an Enterprise account. Select this option only if you have confidential or sensitive information in your app. Social
sharing, web viewer, and background downloads are not available in a secure account.
Folios in a secure account are not available through the Folio Producer Service (acrobat.com). Folios are available only when published to the
Adobe Distribution Service. To preview folios in a secure account, you can use Preview on Device to view them in Adobe Content Viewer, or you
can build a custom app and view published folios.
Folios are secure only if Enable Secure Content is selected for a v30 app and if v30 folios are published with "Encrypt Folio" selected.
Folios delivered to an app using the secure content feature are protected when the device is locked or powered off. The folios become available
after the device is unlocked using a pass code. This is standard iOS functionality provided by the operating system.
For more information, see the Secure folios in DPS account help article and the Secure content video.
Calendar API support (iOS only)
users to tap a link to add an upcoming event to their Calendar app (non-recurring events only). You can also allow items such as a list of recipe
ingredients to be added to the user’s Reminders app. For examples, see New APIs and features in r30 in the DPS Developer Center [article not
yet available].
In iOS viewers, you can invoke a transparent web view from anywhere in the app that can access the Reading
A new “Enable Secure Content” option is now available when you use the Account Administration tool
Support for adding events to the calendar is now included in the JavaScript APIs. For example, you can allow
No more "Show More" in viewer library
tap the Show More button at the bottom of the library to display additional folios.
Sign In / Subscribe enhancements (Enterprise)
within custom views. With this change, you can use the native subscription or sign-in dialog box to display purchase options instead of having to
create your own. The native sign- in dialog box is available in the Library and Store API. The native subscription dialog box is available in both the
Library and Store API and the Reading API.
Enhancements to entitlement information (Enterprise)
information. Enterprise publishers offering direct entitlement will still be able to provide both authentication and entitlements, but the Adobe service
will be able to cache entitlements on behalf of publishers. For details, see the Changes to Direct Entitlement Infrastructure tech note.
On the iPad, readers can now scroll continuously through content in the library. Users no longer need to
You can now invoke the native viewer sign -in dialog box and subscription dialog box from
Adobe will begin using an internal cloud -based service to provide proxy entitlement
Folio Producer services
Note the following changes to server features.
Enhancements to text notifications
Notification Portal offers the following capabilities:
Schedule text notifications with an option to cancel unsent notifications.
View the history of text notifications. You can send notifications and view the status of current/scheduled notifications.
Pass deep links in text notifications. For example, you can provide a link that opens the app library.
Use SiteCatalyst analytics to evaluate text notification data.
For more information, see the Push notifications help article and this scheduled text notifications video.
A redesigned push notification service with extended capabilities is now available. This new Push
Page 19

Analytics improvements
16
In SiteCatalyst analytics, there is now complete tracking of background downloads starting from when push is received
to when the folio is downloaded.
AEM/DPS workflow
Media Publisher is a module for the Adobe Experience Manager (AEM) that allows the system to publish DPS content. Once
AEM and the module are configured and using the appropriate templates, you can create HTML articles and publish DPS folios. Articles can be
uploaded directly to the Adobe Folio Producer service and can continually check to make sure articles are in sync with the latest changes. For
more information about the AEM workflow, see the articles in Efficient DPS workflows leveraging CMS systems.
Web viewer
Note the following changes to Adobe Content Viewer for the Web (web viewer).
Adobe Content Viewer for Web SDK API enhancements
publishers to implement their own “Next Article” and "Previous Article” buttons on their hosting web page. Users can then click these buttons in the
iframe to jump to the next article or to the next page of a flattened article. These buttons can be skinned to match the branding and style of the
hosting page. For more information, see Embedded Web Viewer SDK.
Browser support notice for Web Viewer
Adobe now detects the browser used to access the web viewer and provides helpful information
related to browsers that provide the best experience. For web viewer content hosted at http://contentviewer.adobe.com/, when the web viewer
detects a browser that is either not supported or is an “old” version of a supported browser, the web viewer will display a “Best Viewed with…”
dialog box that recommends the most recent version of any of the supported browsers, but allows the user to view the folio content. For browsers
that are so old they cannot even display this message, the web viewer will display an error message that instructs the user to upgrade to the most
recent version of any of the supported browsers and then blocks access to the content (because the user experience is frequently poor).
When the web viewer is hosted on a web site using the Adobe Content Viewer for Web SDK, publishers can opt-in through the SDK to display this
support notice or simply receive an API callback allowing publishers to display their own message or otherwise redirect the user to alternate
content. For more information, see Embedded Web Viewer SDK .
The embedded web viewer now provides new Javascript APIs which allow Enterprise
Additional analytics tracking for web viewer
Changes to analytics tracking:
Source of traffic to the web viewer is tracked.
Purchase type associated with entitled content is tracked. When readers sign in to access web viewer content via direct entitlement, the web
viewer should pass information that the content is purchased.
TOC clicks are tracked.
Clicks of the Paywall button are now tracked in the web viewer analytics reports.
For details, see SiteCatalyst DPS Report Guide (PDF).
DPS
Folio format specification now available
variety of marketplaces that accept the .folio file format specification. Publishing to .folio as a universally accepted digital publishing file format will
allow magazine publishers to more efficiently produce digital content for mobile devices by eliminating the need to create and publish interactive,
digital content in multiple, individual proprietary file formats supported by each unique marketplace. Newsstands and marketplaces that accept the
license for the .folio file format specification will be able to create their own native viewers capable of displaying digital magazines available in the
.folio file format.
Folio format spec download page
Advance notice: DPS to drop support of InDesign CS5.5 and CS5 in v32
InDesign CS5.5 and InDesign CS5 will still be able to create source documents for DPS, but uploading articles to the Folio Producer Service will
require InDesign CS6 or later.
The folio format spec is now available. Commercial publishers can extend their content through a
With the v32 release (tentatively scheduled for September 2014),
Twitter™ and Facebook posts are not covered under the terms of Creative Commons.
Legal Notices | Online Privacy Policy
Page 20

History of new feature release notes
17
The Digital Publishing Suite tools are updated frequently. For a list of bug fixes, see DPS Bug Fix Release Notes .
Release 30 — Upcoming (scheduled for March 15)
To view a description of the new features in the current set of tools, see What’s new in this release.
Release 29
These features were added for v29 viewers.
Support for native Android viewer
You can now use the Web- based DPS App Builder to create native Android viewer apps. The Web-based DPS App Builder runs on both Mac OS
and Windows. For the time being, you can still use the existing desktop DPS App Builder to create legacy AIR-based Android apps.
Two versions of the Adobe Content Viewer are available in the Google Play Store and the Amazon Appstore. The “Adobe Content Viewer
(legacy)” app is still available for testing content in the legacy AIR-based Android viewer. The new “Adobe Content Viewer for Android” app lets
you test content for native Android viewers.
The new native Android viewer supports both tablets and phones running Android 4.0.3 or later. For a list of supported features and limitations,
see Building native DPS apps for Android devices. For a comparison chart, see the DPS supported feature list.
Windows viewer enhancements
The Adobe Content Viewer is now availabe in the Windows Store. This app requires Windows 8.1. Note that the ability to create custom Windows
apps is not yet available in DPS App Builder. Renditions and pan & zoom overlays are now supported in the Windows viewer. See Building DPS
apps for Windows Store.
Streaming Audio and Video
Reduce folio file size and improve download times with new support for streaming video and audio authoring. Audio and Video are now two
separate sections in the Folio Overlays panel. For both Audio and Video overlays, you can specify a URL to a media file uploaded to a server.
When you specify a media file (MP4 or MP3) for streaming, you can select any option available for local media files, including Auto Play and Play
in Background Across Folio.
This URL you specify must be "http" not "https." You cannot use this technique to stream movies from services such as YouTube and Vimeo.
Instead, use a Web Content overlay.
Streaming audio and video requires the v29 tools but not a v29 folio format. You can stream media files using an earlier folio format (v18 or later).
Segmented text notifications
Deliver targeted text push notifications to keep consumers engaged with your app and brand. You can identify groups of customers by segment,
such as iPad users, iPhone users, or users who haven't used the app in more than 30 days. You can then send text messages to this subgroup of
customers' devices to encourage them to download additional content or to view promotional offers.
If you have a SiteCatalyst analytics account, you can gather information for a subgroup of customers in a CSV file. You can then specify this CSV
file when sending your text-based push notification. For detailed information, see the Segmented Push Notifications article in DPS Developer
Center.
Articles in free folios always available
Articles in folios published as Free are now displayed without a paywall in the web viewer even if the article is set to Protected or Metered. Before
the v29 release, if a folio was published as Free, the paywall could be enabled and prevent users from viewing content. With free folios in v29
apps, the paywall never appears, even when enabled for the app.
Analytics enhancements
Base Analytics on the Dashboard is no longer beta. It is now localized and includes several bug fixes. In addition, SiteCatalyst analytics now
includes tracking for auto started vs. user initiated overlays (iOS only).
Legacy Android viewer enhancements
The AIR-based Android viewer now supports Android 4.4. For Android viewers, pinch and zoom is now enabled for "flattened" articles set to
Horizontal Swipe Only. This behavior is already supported on iOS viewers.
Page 21

Welcome screen for iOS apps (Enterprise only)
18
The welcome screen is a transparent Web View that displays HTML content between the splash screen and the Library/Store. The HTML content
you provide in DPS App Builder appears the first time customers launch the app after installing it or the first time they launch the app after it's
updated. For example, you can use the welcome screen to encourage readers to create an account, accept terms-of-use, explore a preview issue,
or orient them to the app. The welcome screen has full access to the Library/Store JavaScript API, and you have full control over the experience.
Use the "Optional Welcome Screen" option in DPS App Builder to specify the .zip file containing your HTML files. If your app supports both iPad
and iPhone, your HTML files should display content that works on both device sizes. For instructions and sample HTML files, see Getting started
with a welcome screen in DPS Developer Center.
Social Sharing & Web Viewer improvements
Note the following changes to the DPS social sharing feature.
There is new behavior for protected articles. When a reader shares a protected article in a v29 app, the article URL is shared, not the
Publication URL. If unentitled recipients tap or click the shared URL link, they see the Paywall page. This change affects both the desktop
web viewer and the article viewer on the iPad. The Publication URL option in DPS App Builder has been removed from the Social Settings
page for v29 apps. The Publication URL is still used in v28 and earlier apps.
The web viewer now supports audio files with AAC/MP4 encoding.
The Sina Weibo and Tencent Weibo social sharing options are now available in China. If publishers enable social sharing, their readers who
have set a Chinese Keyboard for their iPad or Phone on iOS 7 will see options for Sina Weibo and Tencent Weibo will in the sharing activity
sheet menu. Sina Weibo and Tencent Weibo are supported only in devices running iOS 7, not iOS 6.
The Right Edge Binding feature is now supported in web viewer. If this option is selected, the first article is right-most in web viewer as well
as on devices.
In an embedded web viewer, publishers can now allow external links to be displayed in a new browser tab or window. See the Adobe
Content Viewer for Web SDK.
In an embedded web viewer, publishers can track when users navigate between pages. See the Adobe Content Viewer for Web SDK.
DPS App Builder enhancements
Note these changes in DPS App Builder.
The Social Sharing page was changed to reflect different behavior in iOS 6 and iOS 7. The Publication URL option was also removed for v29
apps.
(Enterprise) Push notifications are now supported in enterprise-signed apps. The mobileprovision file must have a non-wildcard Bundle ID.
(Enterprise) The Label value in custom icons was removed. If you want to use different names for Viewer or Library, edit the customized
strings XML file.
(Enterprise) The localized strings for custom icons no longer includes redundant sections.
(Enterprise) "Optional iPhone Welcome Screen" is now called "Optional Welcome Screen." This option now supports iPad as well as iPhone.
Customer marketing improvements (Enterprise, iOS)
DPS now supports several API features designed to improve customer marketing. These features are available in both the Library/Store API and
the Reading API, so they can be implemented in articles, stores, and other navigation webviews.
Publishers can use vendorIdentifier to track advertising campaigns. The vendor ID identifies the publisher. (Note that the advertisingIdentifier
option that identifies each device was previously enabled and is no longer available at this time due to new Apple restrictions.)
Publishers can use canOpenURL to detect whether specific apps are installed using known URL schemes, allowing publishers to crosspromote apps more directly.
Publishers can use openExternal to launch an external URL from within a custom navigation webview.
Publishers can specify a URL scheme with parameters to pass campaign and promotional codes from email, text, or websites and launch the
app directly into a navigation webview.
By combining these APIs, publishers can market their apps in a number of different ways. For example, publishers can collect data to determine
which users have installed their apps but haven't subscribed. Publishers can then launch an email advertising campaign that offers a free 3-month
subscription. Or, publishers can create a web overlay that checks if a different app is installed, and display different offers depending on whether
users have downloaded that app and whether they have a subscription.
Improved behavior of apps with a large number of folios (Enterprise)
If an app includes a large number (such as 1,500) of folios, it takes a long time for the library to update. If you select a setting in DPS App Builder,
you can use your entitlement server to control which folios are included when the custom library is updated.
Base analytics enhancements
In base analytics, you can select "Special Issues" as the publication frequency. When you select Special Issues, you can also set the Audience
Accumulation start and end date. In addition, base analytics includes a number of bug fixes that improve data display.
Improved stability of Folio Producer Services
The most recent AWS migration introduced several problems with uploading and downloading content through the Folio Producer Service powered
Page 22

by acrobat.com. The services will be updated to fix these issues.
19
Release 28
Text-based push notifications (iOS, Professional/Enterprise)
Using a third -party push notification service is no longer required to send text notifications to your customers. By sending custom text messages,
you can encourage repeat readers and subscribers on iOS devices by alerting readers of new content. Text notifications work with any viewer
version. In addition, you can use SiteCatalyst analytics to measure customer reaction to push notifications, including the number of readers who
opt-in to receiving push alerts.
Baseline analytics improvements (beta version, English only)
The DPS Dashboard includes a new beta version of baseline analytics reports. With the new baseline analytics, you can view Standard Audience
Accumulation metrics for digital readership that comply with the MPA Tablet Metrics guidelines. Newly available reports display data such as total
readers, total sessions, total time spent per reader, average sessions per reader, devices, and operating system.
While analyzing data, you can change accumulation settings across standard metrics. With the redesigned interface, you can gain access to
analytics and export report data to view in a spreadsheet.
Support for iOS 7
v28 apps include support for iOS 7. Note that on iOS 7 devices, any viewer created with v24 or earlier may perform poorly. In particular, folios with
landscape orientation either fail to display or display poorly. For best results, update all DPS apps to v27 or v28.
Drop of support for iOS 5
Adobe DPS is dropping support for iOS 5. With this change, v28 apps will not run on iOS5, and by extension, on iPad 1 devices. If you want to
continue supporting iPad 1 devices, make sure that you create folios that are compatible with the viewer version of the existing app (v27 or
earlier).
iOS 7 requirements for DPS apps
With DPS App Builder, you can build v28 apps that comply with Apple iOS 7 design guidelines, including new light-colored user interface design
themes. Consider the following iOS 7 requirements when designing and building your apps:
iOS 7 requires the system bar to be displayed in apps. When you build a v28 app, the 20 - or 40 -pixel system status bar now appears above
the top navigation bar in all views, including folio view. When users tap to display the navigation bars, more of your design area is covered.
Make necessary adjustments to your article layouts.
With iOS 7, the custom icons in the bottom Navigation toolbar (Enterprise only) work differently. When you build a v28 app with custom
toolbar icons, you no longer provide three separate icons for Up, Down, and Disabled states. Instead, you provide a single PNG file with a
transparent background, and iOS 7 changes the color of the display state automatically. (These files are 30x30 and 60x60 pixels.) You no
longer need to embed the text label in the navigation icon. Instead, specify text in the Icon Label field in DPS App Builder, which appears
below the custom icons. If your app supports multiple languages, you can localize this text. These new icons appear in the Navigation bar
only if the icon is actionable. For example, the “Viewer” button does not appear until a folio is downloaded. If enabled, the Navigation toolbar
is a few pixels taller than the Navigation toolbar in previous apps (12 pixels on SD iPads, 24 pixels on HD iPads). Again, make the necessary
adjustments to your layouts. For more information about these icons, see Creating DPS apps for the iPad and iPhone.
For iOS 7, additional app icon sizes are required: 152x152 (iPad HD), 76x76 (iPad SD), and 120x120 (iPhone). These new icon files are
required when you build either a v27 or v28 app in DPS App Builder.
DPS viewers include several UI changes for iOS 7. For example, the library background is much lighter than in previous versions, so check
your cover images for appropriate contrast. If your app includes an article that describes how to use the app, you’ll likely want to update this
help content.
Note that there are known problems with v24 and earlier apps working on iOS 7 devices. For best results, update existing apps to v27 or later.
AirDrop Support for iOS 7
With v28 apps on iOS 7 devices, you can share articles with people near you using AirDrop. When recipients receive shared article links via
AirDrop on an iPad, they can take advantage of the new v28 Mobile Safari Web Viewer feature.
Mobile Safari Web Viewer (iPad only)
When an iPad user taps a link to an unprotected shared article, the shared article opens directly in the Mobile Safari Web Viewer. This feature lets
share recipients view a web viewer version of the article with a single tap on the iPad rather than having to download the app. The Mobile Safari
Web Viewer (also called “article viewer”) provides links to download the app or view the article if it's already downloaded on the iPad. In this initial
release, some features such as certain overlay types are not yet supported.
Schedule Folio Availability Date
Define a specific date and time to make folio content available on the Distribution Service to app users, eliminating the need for production staff to
manually push new content live.
You can also set Schedule Folio Availability Date information programmatically using the Folio Producer API (Enterprise only).
Page 23

New default viewer version for folios
The default viewer version for folios is now v26 instead of v20. When you create a new folio, you can still target v20 through v28 viewer versions.
20
Camera API support
Use the device camera to allow users to take photographs from within your app, and either feature photos within your content or store them in the
camera roll. For example, you can specify a frame image and allow users to take a picture (or specify an image from their Photos app) that
appears within that frame.
Content on Android devices scaled up
In previous releases, smaller renditions in Android apps were not scaled up, causing both letterboxing and pillarboxing. With v28 AIR-based
Android apps, smaller renditions are now scaled up proportionally.
Lock orientation option
DPS App Builder includes a new settings that lets you lock the orientation of your app so that the library and folio view are displayed in only one
orientation.
SiteCatalyst analytics improvements
New SiteCatalyst reports are available for author metadata, which is useful for tracking specific authors or advertisers. Additional custom eVar
tracking is also available. See the related analytics articles in the DPS Developer Center for details.
Web Viewer localized
The Content Viewer for the Web (web viewer) now includes support for 20 different languages.
Distribution Service performance improvements
Folios uploaded to the Adobe Distribution Service are now stored on faster and more reliable Amazon Web Service servers. You should notice
significant improvements in publishing, updating, and downloading folios.
Release 27
Pinterest support in Social Sharing (iOS, Professional/Enterprise)
Pinterest is now one of the Social Sharing options in DPS App Builder. When selected, the Pinterest option appears in the drop- down social
sharing menu of your app. Customers who view your app on an iPad or iPhone can pin the preview image of an article page to their pinboards.
From Pinterest, readers can click the page image to experience interactive article content on a device or in the web viewer. You can set paywall
limits on the number of articles available for viewing, as with other Social Sharing options.
Device GPS Integration (iOS, Professional/Enterprise)
With GPS integration, you can provide targeted content based on geographic location. In your app, you can add GPS logic to HTML content to
achieve different purposes. Examples:
You can create a Web Content overlay or HTML article that displays different ads depending on where users are viewing the article.
In your custom store (Enterprise only), you can display region-specific folios and entitle users to folios based on their location.
In your custom library (Enterprise only), you can display region- specific banners.
Additional details: To enable GPS integration in a custom store or library, use the v2 custom story/library APIs. To enable GPS integration in a
Web Content overlay or HTML article, use the Reading API. Also, select the “Allow Access to Entitlement Information” option if you enable GPS
integration in a Web Content overlay or HTML article.
Social Sharing/Web Viewer Improvements (iOS, Professional/Enterprise)
Note the following enhancements:
In the web viewer, articles that have an article access state set to "Free" in Folio Producer can now be viewed in the desktop web viewer
without counting against the paywall threshold. There has been no change to the behavior for metered or protected articles. Metered articles
still count against the paywall threshold and protected articles are available only to entitled readers. (The Free, Metered, and Protected
settings now have the same effect in both web viewer and free article preview.)
In previous versions, thumbnail images of protected articles in the web viewer TOC were grayed out and displayed a lock icon on mouse
over. In addition, left and right navigation actions skipped over protected articles. With v27, the web viewer no longer makes a distinction
between protected, free, or metered articles in the TOC and in navigation. All articles appear in the TOC without distinction, and navigating
within a folio allows users to visit every article, including protected articles. Protected articles are obscured by a paywall message.
In the embedded web viewer, the sign -in process has been streamlined to provide publishers the ability to authenticate users on their own
web site.
Android viewer improvements (Professional/Enterprise)
The AIR-based Android viewer includes the following enhancements:
The folio size dimension limit has increased from 2048x2048 to 4095x4095 pixels. This allows you to create folios that target larger devices
Page 24

such as 10” HD Android tablets.
Splash screens you specify on Android devices are now scaled up or down proportionally to fill the target screen. For example, you can
21
specify 2560x1600 and 1600x2560 splash screens, which are scaled down (and cropped if the aspect ratio is different) for smaller devices.
Icons and UI elements are now larger on XLarge Android devices such as 10” HD tablets, making it easier to tap buttons and navigate in
viewers on HD devices.
Custom navigation icons (Enterprise only) can now be 75x43, 98x52, or 214x114 pixels.
The native (non-AIR) Android viewer is still being developed.
Copy Folio
A Copy command is now available in the Folio Producer Organizer. You can copy (duplicate) your own folio or you can copy a folio shared with
you from a different account. Copying either a published or unpublished folio creates a new folio on the Folio Producer server (acrobat.com), not
the Distribution Service. You can then edit and publish the copied folio. If the folio was shared with you from a different computer, you need to
obtain the source files and relink the articles in order to edit and update articles. Locked folios cannot be copied.
New "auto-open" option in DPS App Builder
"Auto-open latest entitled folio after download" is a new option in DPS App Builder. If "Auto-download latest entitled folio on first launch" is
selected, the "Auto-open" option is selected by default so that first-time readers can download the app and start reading right away. If you turn off
the "Auto-open" option, users see the folio being downloaded in the library, but the folio doesn't open until they tap the cover image. This allows
publishers to provide a message in the banner that lets first-time users know that they're receiving a free folio.
Article Preview enhancements
Article Preview now supports Metered articles in addition to Free articles within preview folios. When a reader navigates to a metered article within
a preview folio, a "Read Article" button will be displayed on the purchase pane, allowing the reader to tap and download the metered article to their
device as part of their preview experience. The number of metered articles the reader can view is controlled by the device paywall threshold set by
the publisher.
In addition, there are several UI improvements to free article preview. For example, the preview images of protected articles now appear behind a
dark mesh pattern. Browse thumbnails now have a gradient treatment applied, and browse thumbnails are displayed for all pages of “flattened”
articles (Horizontal Swiping Only) in both browse mode and as preview Images behind the mesh treatment in folio view.
Analytics improvements (Professional/Enterprise with SiteCatalyst account)
SiteCatalyst reports now include information on purchases by reader subscription type (new or renewal), term length of subscription (1 month, 6
months, and so on), and purchases by app marketplace. SiteCatalyst also reports the number of readers that opt in to receive push notifications. In
addition, tracking of slideshow and scrollable frame overlays is more detailed.
Additional changes
Other v27 improvements include:
Privacy Policy is now enabled for the iPhone as well as the iPad. You can specify a Privacy Policy URL in DPS App Builder.
The sidecar.xml now supports Article Access settings, which means you can import the sidecar.xml file to apply Free/Metered/Protected
settings to each article in the folio.
Links in the Library/Store v2 API can now display a separated web view window (also called an “in-app browser”) within the app that has a
Close button. The HTML in this web view window can still reference the APIs.
Release 26
Free Article Preview (iPad only)
You can allow customers to preview content in a retail folio. Users can tap the Preview button to download and read all free articles. When a user
navigates to other articles in the app, a paywall prompts them to purchase the folio. To enable Free Article Preview in a retail folio, select the
"Enable Article Preview" setting in the Account Administration Tool, and use the Folio Producer Editor to mark specific articles as Free. (Free
Article Preview is iPad-only and currently does not work with folios that have Sections.)
Note: To apply the "Free" setting to articles in legacy folios, you need to update the folio viewer version to v26 or later AND update the articles
within that folio.
PDF article support in both Android Viewer and Desktop Viewer
PDF articles are now supported on Android devices and in the Desktop Viewer. On Android viewers, you can take advantage of the PDF format to
reduce file size, reuse iOS folios that have PDF articles, and use pinch & zoom on article pages. In the Desktop Viewer, you can now preview
folios that have PDF articles, which is especially useful to preflight your folio for errors.
The app version needs to be v26 or later to display PDF articles, but the folio with PDF articles can be any version.
(Note that this is a change to the existing AIR-based Android viewer, not to the native Android viewer that is currently in development. In addition,
PDF support on Android does not include displaying PDF files in the in-app browser.)
iPad library improvements
Page 25

Icons now appear beneath each cover preview image in the library so that users can see which content is free or retail without an extra tap.
22
Tapping a button with a price initiates a purchase. Tapping the free button or the cloud button initiates a download. A cloud icon appears if a user
is entitled to a retail folio that hasn't been downloaded.
Tapping the cover preview image itself still displays a preview pane with additional information. If a custom library is configured to display only
entitled folios, the preview pane does not appear when tapping the cover image.
(Enterprise only) If your custom library displays only folios to which your customers are entitled, no preview pane appears. Tapping a cover image
begins to download the folio.
Full iPhone 5 support
You can now create 1136x640 folio renditions to avoid letterboxing content on the iPhone 5. In DPS App Builder, you must specify an additional
640x1136 launch image (splash screen) to comply with Apple requirements for iPhone 5 apps.
DPS App Builder enhancements
DPS App Builder includes the following changes:
Asset links are now stored on the server, allowing you to use different computers to build the app without having to relink to copied assets.
For example, an agency can go through DPS App Builder to specify most of the settings and files, and the client can then complete the app
by specifying the certificates. When you edit an existing viewer, an "Asset stored on the server" message appears in the text field. Storing
assets works only for an individual app; you cannot store assets on the server for use across multiple apps.
(Enterprise) When you create a custom store that takes advantage of new API features, creating a custom library is no longer required.
(Enterprise) If you want to continue using an older store that you've created, you can select Use Legacy Store APIs in DPS App Builder.
However, if you select this option, you cannot specify a custom library.
The "Enable hot zone to display folio view controls" option now includes a hot zone at both the top and bottom of screen, not just the bottom.
There is a new option for specifying an optional privacy policy URL that appears in the library settings menu.
Optional URL Scheme is now available for single-folio apps.
Analytics opt-in improvement
If you configure the viewer to allow users to opt out of analytics data, they have the option to change their mind and opt in using the settings
menu. This is supported in both iOS and Android viewers.
Web Viewer enhancements
Web Viewer now includes the following improvements:
Embedded Web Viewer. You can now embed shared Web Viewer articles in your Web site with new support for iframe HTML tags in DPS.
Include surrounding design elements that convey a consistent, branded experience for your customers..
Web Viewer-only folio. You can create a special folio rendition for the Web Viewer that appears only in the Web Viewer browser, not on the
device viewer. For example, you can create a 1024x580 folio that displays only a horizontal orientation, uses terminology such as "click"
instead of "tap," and replaces an unsupported panorama with a static image. See Creating a Web Viewer rendition.
Custom stores and custom Libraries are now supported in Web Viewer. Integrate a Custom Store and Custom Library within the Web Viewer
to feature special content, offers, or promotions.
Optional privacy policy URL. You can configure a web link to your app's privacy policy. This is supported in both iOS and Android Viewers.
Web Viewer analytics. Analytics data is now enabled for the Web Viewer.
Horizontal Swipe Only support (added in v25). The Web Viewer now displays "flattened" articles that have Horizontal Swipe Only selected.
New and enhanced Fulfillment Reports
The Fulfillment Report on the DPS Dashboard gives publishers easy-to-understand details related to the downloads of their folio content. The
Fulfillment Report now includes additional data fields to make it easier to build informative pivot tables that show how many downloads for each
publication, per issue, with a total for all downloads and a breakout showing web viewer downloads separately. A new Consolidated Fulfillment
Report (currently called "Rollup Report") gives administrators the fulfillment data for all publications associated with their account. Finally, all report
data is now recorded daily instead of weekly.
Online purchase of fulfillment bundles
A new online purchase option for 10,000 Fulfillment Bundles makes it easy for publishers to ensure their account is always in good standing.
Fulfillment renewals placed through a reseller or directly from Adobe can sometimes take a few days to process. To provide a faster purchase
option, publishers can now buy a serial number for a 10,000 fulfillment bundle through the Adobe Store and redeem that serial number through the
DPS Dashboard.
Analytics improvements
Note the following improvements to analytics:
Complete articles read. You can track how many readers completely read articles in a single visit.
TOC tracking. You can track taps on the TOC button and also identify which articles are discovered through the TOC.
Readers that are directly entitled by publishers. You can get data about readers who sign in to the app and obtain folios through direct entitlement.
You can optionally return the reader's subscriber ID and subscriber type through the direct entitlement API. The subscriber type and subscriber ID
Page 26

values are passed to SiteCatalyst so that you can track how these subscribers engage with the folio.
Free Article Preview. When customers tap the "Preview" button to preview the issue, the number of preview button taps and the free articles that
23
get previewed are tracked. The number of conversions after the issue is previewed is also tracked.
Omniture Visitor ID and Push notification token. For each reader, an Omniture visitor ID and push notification token (if the reader has opted in to
receiving push notifications) is added to SiteCatalyst.
Web Viewer: Web Viewer information is tracked.
First Folio Free API improvement
Enterprise publishers can now use the custom library API to configure the subscription banner to display messaging depending on whether the
reader is a subscriber and can appropriately provide messaging that supports the latest free retail issue feature.
Release 25
Library UI improvements (iPad only)
The iPad viewer library was redesigned to include larger grid cover images. Tapping a cover image of a downloaded folio opens the folio. Tapping
a cover image of a folio not yet downloaded opens a preview pane. Readers can use the gear menu button to select and remove folios.
Folio view includes several changes. The Home button is now the Library button in multi-folio apps. The function of the Browse button and the
bottom scroll bar are now combined. Use the scroll bar to swipe through articles in browse mode. The arrows next to the scroll bar that jump to the
next or previous article have been removed.
In DPS App Builder, you can also remove the Subscribe and Sign In buttons that appear in the upper left corner of the library in Enterprise
subscription apps. The redesign requires larger subscription tile images for subscription apps.
First retail folio free
By selecting an option in the Account Administration tool, publishers can make the most recently published retail folio available to users who
download the app for the first time.
Conditional HTML content (Enterprise only)
Designed to be used with the first folio free feature, this feature enables a publisher to create either an HTML article or a Web Content overlay that
displays different content depending on how the folio was obtained. For example, if a user downloads a complimentary folio, the content can
include a subscription offer. If a user obtains the folio through a subscription, the content can offer additional products.
To set up this conditional HTML content, do two things. First, select the Allow Access to Entitlement Information option for the Web Content
overlay or the HTML article. Second, add a custom JavaScript API to your HTML code. For more information about this JavaScript API, contact
your Adobe representative.
Auto-download latest entitled issue
When this DPS App Builder setting is selected, the most recent entitled issue is downloaded automatically—either the first free retail folio if
enabled or the most recently published free folio. The purpose of this option is to provide a better experience for first-time app users.
Automatically open background-downloaded issue
When this DPS App Builder setting is selected, any folio that is downloaded in the background since the previous viewing session opens on app
launch. If this option is not selected, the most recently viewed folio is opened in its last reading position
Open folio to last -read article
When you switch between folios, the previously viewed folio is no longer reset. Instead, the viewer remembers the reading position of all folios. To
reset a folio, display the navigation bars in an article and triple-tap the title bar.
Dynamic subscriptions (Enterprise only)
Publishers can add or remove subscription options on an ongoing basis without having to update the app. This allows publishers to evaluate
subscription durations to determine the best set of options.
Streamlined testing of Amazon apps
When you use DPS App Builder to create an app (.apk file) for Amazon, you can now load and test the .apk file on the Amazon device without
having to load a separate .json file. Using a .json file is now required only to test retail content.
Local storage support on Android apps
In previous versions, Android viewers did not support local storage. Quitting an app resulted in losing the reading position or form fill-in data. With
v25 Android apps, this information is now preserved, as it is in iOS apps.
goto:// navigation
The goto:// format lets Enterprise publishers create links in folio view to any custom icon content in the library. For example, if you create a custom
icon in DPS App Builder with a “Store” label, you can create a button with a “goto://ApplicationViewState/Store” action that automatically opens the
Store HTML content—just like tapping the custom Store icon.
Page 27

Hide top navigation bar
24
When this DPS App Builder setting is selected, only the bottom navigation bar is displayed when a user taps an article. This enables publishers to
create a persistent navigation bar on all article pages for navigating within the folio.
Automated workflow API improvements (Enterprise only)
When using APIs for automated DPS publishing workflows, you can now publish and update folios and update article metadata (updating articles
is planned for a future release).
SiteCatalyst analytics improvements
SiteCatalyst includes enhancements such as reporting the playback duration of videos.
Generate fulfillment download reports
Publishers can now generate reports to view download data from the Adobe Distribution Service. If you sign in to the DPS Dashboard using an
Application account, you can choose the Fulfillment Report option to download a .csv file that includes billable download statistics from the Adobe
Distribution Service for that app. If you sign in using an Admin account, you can click a link in the Dashboard to obtain a report that shows your
fulfillment download balance.
iOS4 no longer supported
The v25 and later viewers no longer support iOS4—only iOS5 or later.
Release 24
Library background downloading (iOS)
When your customers are downloading any folio in a v24 app, they can leave the app, check email or
view a different folio, and then come back later to find the folio downloaded. Note that the download pauses after ten minutes. Only one folio can
be downloaded at a time.
Update multiple articles at a time
You can select multiple articles in the Folio Builder panel and choose Update to update all the selected
articles. To select articles, Shift-click or Ctrl/Command-click the articles.
Sections
The new Sections feature will eventually allow your customers to download individual sections of a folio. For example, you can divide a
folio into News, Sports, Business, Style, and Money sections, and your customers could download only the articles in the Sports and Money
sections if they so choose. See Create Sections.
Disable Cover View in iPad viewer library
By default, all iPad viewer libraries include both a Grid View and a Cover View, which displays only
one folio at a time. With the v24 DPS App Builder, you can select an option to include only the Grid View or both the Grid View and Cover View on
iPads. (With Android viewers, you can already choose Grid View, Cover View, or both.)
DPS UI enhancements
When you create a folio, an Orientation setting is no longer selected by default. If you click OK without selecting an
Orientation setting, a red box appears around the option. This change should help avoid mistakenly creating a folio with an incorrect orientation
setting.
In addition, many error messages now include links that direct you to a tech note.
Folio publishing enhancements
When a folio fails to publish properly due to a server error, you can click a Retry button to resume the
publishing process after the server issue is resolved.
Improvements to DPS servers
The bandwidth of the Adobe Distribution Service has been increased, resulting in improved stability and
performance.
In addition, DPS servers are now in a separate cluster on acrobat.com, allowing folios to be uploaded and downloaded even if acrobat.com is
undergoing maintenance.
“Restore Purchases” change
The “Restore Purchases” dialog box now appears only when users choose Restore Purchases from the library
options menu.
Enable caching of folio information in library (iOS)
In DPS App Builder, you can cache folio information to improve performance for apps with
large libraries. Note that selecting this option can cause folio information to become out of date. For example, if you select this option and change
the cost of retail folios, your library will display misleading information. This option is currently available only for subscription apps.
Page 28

Improvements for Enterprise-signed apps (iOS, Enterprise only)
You can now sign an in-house application with an enterprise mobileprovision
file that contains an explicit (non-wildcard) application ID. This change lets you manage the application independently from other apps in your
25
organization.
Analytics enhancments
SiteCatalyst now makes a distinction between different types of mobile devices and different operating systems. A new
URL tracking report allows you to track actual URLs, URL clicks, the source of the URL (Hyperlink overlay, Web Content overlay, or application)
and how the URL is opened (in Web Wiewer, in application viewer, or in device browser). App usage reports let you track peak day/time usage of
the apps and number of launches since last update. These changes affect only SiteCatalyst analytics, not baseline analytics.
Release 23
Updated Distribution Service infrastructure
Publishing folios to the Distribution Service is now significantly faster. These server changes should
result in fewer timeout errors and increased reliability in background downloads for iOS Newsstand.
Folio Builder panel UI improvements
The Folio Builder panel is wider, the navigation icons are larger and more intuitive, there are more tooltips
and information bubbles, options are renamed for clarity, and other improvements make the panel easier to use. You can also launch the DPS App
Builder (previously called Viewer Builder) from the panel menu.
Changes to DPS App Builder (previously called Viewer Builder)
The DPS App Builder includes several interface improvements. The InDesign
CS6 installer now installs the DPS App Builder.
Drag and drop files into DPS App Builder
Choice between vector and bitmap for slideshows and scrollable frames (iOS only)
You can now drag and drop icons, splash screens, and other files from Finder into App Builder.
In overlays for PDF articles, you can select Vector or
Bitmap. Vector images look sharper but require a small load time. For overlays in JPG/PNG articles, slideshows and scrollable frames are always
bitmap.
Multi-rendition articles (iOS only)
You can now create PDF articles that look great and perform well on both SD and HD versions of devices.
When creating overlays, you can include both SD and HD assets in the folio. The viewer uses the appropriate overlay assets for the specific iOS
device.
If you’re creating a single-folio app, you can create a folio using PDF articles that work well for all iPad models. If you’re creating a multi- folio app,
you can choose between creating multi-rendition articles in a folio or creating separate folio renditions. See Creating multi-rendition PDF articles for
iOS devices.
Unlimited Single Edition folios with Creative Cloud membership (iPad only)
With an Adobe Creative Cloud membership, you can create
unlimited single-folio apps for the iPad.
Play audio in background (iOS only)
Audio clip can play while users browse through articles in the folio. An audio button appears in the top
navigation bar to let users pause and play the audio. See Audio & Video overlays.
Stop on Last Frame (iOS only)
Disable controls for inline videos (iOS only)
The Folio Overlays panel now includes an option for stopping the inline video at the last frame.
If you create an inline video set to Auto Play, you can select the Do Not Allow Pause option to
disable playback controls. This feature is especially useful for cover videos.
New Adobe Content Viewer behavior for invalid folios
In previous releases, invalid folios failed to appear in the Adobe Content Viewer. With
the new release, invalid folios appear in the library and result in an error message on download. This change improves the Adobe Content Viewer
library performance and provides more detailed preflighting information. For example, if you create a dual-orientation folio with one or more singleorientation articles, the error message indicates the problem rather than leaving you to guess.
PDF support for Smooth Scrolling articles (iOS only)
You can use the PDF image format for Smooth Scrolling articles regardless of their
length. However, article pinch and zoom is not supported in any Smooth Scrolling article.
“Rate the App” option
When you create a custom viewers, you can select an option that allows a “Rate the App” prompt to appear. You can
customize settings for this feature in the DPS App Builder.
Page 29

Hot Zones for displaying navigation bars
26
In addition to the hot zones on the sides of the article page, there is a new hot zone option for the
bottom of the article page. Tapping in the hot zone area at the bottom of the page displays the navigation bars (also called the “HUD”). Tapping
anywhere above the bottom hot zone does not display the navigation bars. See App Details panel.
Buttons take precedence over the bottom hot zone, the bottom hot zone takes precedence over the side hot zones, and hot zones take
precedence over all non-button overlays.
Go To Next/Previous Page support
Analytics opt out option
In the DPS App Builder, you can allow your customers to turn off analytics while using your app. This option is
When you create a button, the Go To Next Page and Go To Previous Page actions are now supported.
especially useful in certain regions with strict controls over data collection.
Customizable viewer strings
You can customize all strings stored in the viewer in all supported languages, including button text in the library
and text in dialog boxes. The DPS App Builder lets you download an XML template. You can then edit this XML file and specify it while building
your app. See App Details panel.
Social Sharing enhancements (iOS only)
Note the following Social Sharing improvements. See Using social sharing.
Support for Web Viewer direct entitlement (Enterprise only). When customers hit the paywall limit in Web Viewer, they can now sign in using
their subscription account to continue viewing articles.
Web Viewer supports Internet Explorer 10/Windows 8.
You can also set up a paywall for free folios.
The Web Viewer supports all overlays except for panoramas and audio clips.
If you create a 1024x768 folio using PDF image format, the content is now uploaded to the Web Viewer server in PNG format.
New Step- by-Step Publishing Guide for Single Edition
When you click the link on the Dashboard to download the DPS Publishing Companion
Guide, a .zip file is downloaded that contains both the Companion Guide for Professional and Enterprise publishers and a Step-by-Step Publishing
Guide for Single Edition users. You can also download both the Companion Guide and the Step-by-Step Guide from the Help menu in DPS App
Builder. In the near future, the Pro/Enterprise Companion Guide will be updated with the new design.
Release 22
Library Filters
If you create v22 folios or later, you can use the Folio Producer Organizer to specify a filter category for each folio, such as
“English,” “Spanish,” “French,” and “German.” In your viewer library, users can then choose filter options. For example, they can display only
Spanish and German folios and hide English and French folios in the viewer library. See Create library filters.
Custom HTML library
Enterprise publishers can create their own library instead of using the default viewer library. See Creating a custom library
(Enterprise).
Hot Zone enhancements
Both Enterprise and Professional publishers can now enable Hot Zones in DPS App Builder. Hot Zones let users tap
the edges of the article to browse to the next or previous articles. The logic for overriding overlays has also changed. Hot Zones take precedent
over all overlays with the exception of buttons. See App Details panel.
Strict renditions for Android 7" devices
By default, viewers on Android devices display folios of any size. To ensure that the viewer displays
only folios that match the device size, you can select an option in Viewer Builder. At this time, strict renditions displays only 1024x600 folios for
devices such as the Kindle Fire and 1280x800 folios for XLarge Android devices. This option is primarily useful for preventing unwanted folio
renditions from appearing on Kindle Fire devices. If you have created Android renditions such as 1232x752 folios, do not turn on strict renditions
when you create the viewer for the Android marketplace. See Create a custom viewer app for Android and Amazon devices.
Auto Hide Scrollbars
By default, a 6 -pixel scrollbar area appears on the right side of articles in a folio. If you select this option in Viewer Builder,
the scrollbar appears only when the user is scrolling in the article. See Viewer Details panel.
HTML video improvements
You can now make videos in HTML articles behave like video overlays. For example, rotating the device in a single-
orientation HTML article also rotates the full-screen video. See Import HTML articles.
AIR captive runtime in Android viewers
Instead of relying on AIR to be installed on Android devices, viewers now include a built-in version of
Page 30

AIR (3.2 or later). While this change increases the size of viewers from about 2 MB to 10 MB, it should improve stability and performance.
27
Improvements to Android viewer UI
especially on the Kindle Fire.
Icons and other UI elements in library view and folio view are now larger, making it easier to tap icons,
Two-finger swiping enabled for iOS
The two-finger swipe gesture is now enabled for iPad and iPhone viewers. This gesture is especially useful
for “flattened” articles in which Horizontal Swipe Only is enabled, allowing readers to bypass the rest of the article pages to jump to the next or
previous article.
Social Sharing enhancements
Note the following Social Sharing improvements. See Using social sharing.
Social Sharing is now supported in iPhone viewers.
Rendition mapping is now supported. When the shared article is viewed in a desktop web browser, only 1024x768 PNG or JPG articles
appear properly in the Web Viewer. In previous versions, any folio shared from an iPad HD rendition (2048x1536) could not be viewed in
Web Viewer. If you create renditions for iOS devices, sharing the article from any device will now map to the 1024x768 version of the article
in Web Viewer. For best results, make sure that your renditions are set up properly and that your Article Name values are identical in each
folio rendition.
Facebook deep-linking is now supported. When a customer views the wall post in the Facebook app on an iPad, tapping the article link
opens the article directly. Make sure that you enable deep linking when configuring your app on the Facebook developer site. See Setting up
a DPS App for Social Networking.
The new Enable Fulfillment Limit option in the Account Administration tool lets you limit the number of article views in Web Viewer, similar to
a “Sold Out” feature. See Account Administration tool.
The Web Viewer now supports scrollable frames.
Enabling a paywall affects only retail folios.
Release 21
Viewer Version control
When you create a new folio using the v21 Folio Builder panel, you can target either the v20 or v21 viewer version. This
option is especially useful if either the newest version of the Adobe Content Viewer is awaiting approval or if you’re creating folios for a v20 viewer
app. By default, the v20 version is selected. If you create a v20 folio, you can edit the folio’s properties to update it to v21. However, you cannot
roll back a v21 folio to v20. You also cannot specify a viewer version earlier than v20. See Create a folio.
Preview on Device for active layout (iOS)
Before v21, Preview on Device was available only for entire folios. With v21, you can now use
Preview on Device in the Folio Overlays panel to preview the current layout (iOS only). Connect your iPad or iPhone to your computer and open
the Adobe Content Viewer app. In the Folio Overlays panel, choose Preview on [device name]. See Use Preview on Device.
Social Sharing improvements
Several Social Sharing limitations have been addressed. Nested overlays, buttons, videos, HTML articles, and
scrollable frames now work much better in the Web Viewer. In addition, the Web Viewer now displays articles marked as Advertisement or Hide
from TOC properly. See Using social sharing.
You can use the Account Administration tool to turn off Web Viewer while still enabling social sharing through the iPad. See Account Administration
tool.
Auto-view during folio download
When the Download or Buy button is tapped in the viewer library, the viewer displays the folio while remaining
articles continue to download. Before this release, the View button became active during download, but the user had to tap it to begin viewing the
folio.
Auto-download on subscription purchase
When a user successfully subscribes to a viewer app, the most recent folio begins downloading
automatically. Users no longer need to tap the Download button.
Cover Date
The Cover Date option is now available in the Folio Producer Organizer. This option gives Enterprise publishers additional metadata
control in direct entitlement of subscription content.
Release 20
InDesign CS6 compatibility
InDesign CS6 includes several new features that simplify creating InDesign source files. With the Alternate Layout
Page 31

and Liquid Page Rules features, you can create layouts for different orientations and target devices within the same document. Flexible Column
Widths, Auto Size Text Frames, and Split Layout View also help with dynamic layouts. In addition, Insert HTML lets you quickly create an Web
28
Overlay by copying code, and packaging an InDesign document now includes overlay assets. See Create alternate layouts for DPS (InDesign
CS6).
iPhone support
DPS now supports the iPhone 3GS, 4, and 4S (the iPhone 3G is not supported). When you use the Viewer Builder, you can
create a custom viewer that works for the iPhone, the iPad, or both. When you create an app for both the iPad and iPhone, your customers are
entitled to purchased folios on any supported iOS device. The iPhone viewer includes a new settings page, enhanced browse mode, and welcome
screen that publishers can control.
Social sharing, bookmarks, and auto archiving are not yet supported for the iPhone. At this time, you cannot create a single-issue viewer app for
the iPhone. See Creating content for the iPhone.
Web viewer for social sharing
If you enable social sharing in your app, representations of folio articles are uploaded to a web server for viewing
in desktop browsers. Use the Protected setting in the Folio Producer Editor to determine which articles are available for desktop viewing. Use the
Account Administration tool to limit the number of viewable unprotected articles and to set up a paywall. See Using social media.
Social Sharing Enhancements
Social sharing is now available through Facebook, Twitter, email, and copy/paste. If you enable social sharing in
your app, a customer can browse to an article and share it via Twitter, for example. If the article is protected, the link in the tweet points to the
publication URL. If the article is unprotected, a person who clicks the link in a supported desktop browser sees the folio in the web viewer. And a
person who clicks the link on an iPad can download the app, download or buy the folio, or view the article, depending on what is already
downloaded. See Using social media.
Hide From TOC Option
The Hide From TOC article settings lets you hide an article from the TOC without having to mark it as an advertisement.
See Change article properties.
Background Publishing
When you use the Folio Producer Organizer to publish or update an article, the job is added to the publishing queue,
and you can continue to use the Organizer and add other folios to the queue. You can check the status of the queue by choosing View > Publish
Requests in the Organizer. See Publish folios to the Distribution Service.
Display Download Counter
Professional and Enterprise customers can now see a download counter in the DPS Dashboard. The download
counter appears only for accounts that have been audited for accuracy.
Desktop Viewer now resizeable
If you use the Desktop Viewer to preview a 2048x1536 folio, you can press Command+1 to view the actual size
or press Command+0 to fit in window. You can also zoom in or out. See Use the Desktop Viewer to preview content.
Simplified Preview on Device
When you use the Viewer Builder to create a custom Adobe Content Viewer for the iPad, the Preview on Device
feature no longer requires the Phone Disk utility. See Use Preview on Device.
UI Improvements
In the Folio Builder panel, the folio size appears below the folio name, making it easier to identify renditions. The Viewer Builder
design makes it easy for you to check that the right icons are used for the various iPhone and iPad models. The Folio Producer Organizer and the
Folio Producer Editor windows have also been redesigned.
URL Scheme setting
The Optional URL Scheme setting in the Viewer Builder is now available for all iOS viewer app types, not just subscription
apps. The URL Scheme lets you link to a viewer app from another app or from mobile Safari.
Lock orientation for HTML of custom icons
If you’re an Enterprise publisher, you can specify the orientation of the HTML pages that appear
when users tap the custom nav bar icons. See Navigation Toolbar (Enterprise only).
Improved Viewer Builder Speed
Smooth Scrolling with limited PDF support
The Viewer Builder now builds apps much faster, usually in a matter of seconds.
If your Smooth Scrolling article is no longer than two page lengths, you can use the PDF image
format. If the article is longer than two pages, JPG or PNG is used for the Smooth Scrolling article.
“Hot zone” navigation
Enterprise publishers can enable hot zones that appear on the left and right sides of every article. Tapping an invisible
hot zone navigates to the next or previous article. See Navigation Toolbar (Enterprise only).
Page 32

Release 19
29
iOS rendition support
The new HD iPad model was recently announced. When you use Viewer Builder to create a new app, you can specify
icons and splash screens for alternate sizes. Renditions are enabled for iPad devices, letting you create folio renditions at an alternate size. Each
iOS model downloads folios that best match the display of the tablet.
Enhanced Scrollable Frames
The Folio Overlays panel has a new overlay type called Scrollable Frames, which replaces the Pan Only option in
the Pan & Zoom overlay. When you create scrollable content, you can determine the scroll direction, base the initial view on the location of the
content frame, and hide the scroll bar.
Social Sharing
If you register your app with Facebook, you can turn on a social sharing option in your custom viewer’s nav bar. Your customers
can tap the Facebook option and type a message. This message and a link to your publication site is then posted on the user’s Facebook wall. At
this time, only a link to the publication website is displayed, and Facebook is the only available social media site.
Auto-Archive folios (iOS only)
In Viewer Builder, you can enable auto-archiving of folios and specify the maximum number of downloaded folios
for your viewer app. When the threshold number is reached, the least recently downloaded folios are archived automatically. Customers can
enable or disable auto-archiving using device settings, but they cannot change the threshold number. Customers can re-download any archived
folio.
Smooth scrolling improvements
In previous versions, creating dual-orientation smooth scrolling articles required you to creating the article by
import. Now, when you create an article using the Add button, you can set Smooth Scrolling options. When importing smooth scrolling articles,
make sure that you specify a Smooth Scrolling option.
Bookmarks
If you enable bookmarks in Viewer Builder, customers can mark an article as a bookmark and then choose that bookmark from a
drop-down menu in the nav bar to jump to the bookmarked article. Bookmarks work across multiple folios within the same viewer app.
Improved library update performance
When you return to the viewer library, the viewer checks only for changes, resulting in faster processing.
The “cannot update library” error message should appear less frequently — only when the library fails to update on first launch or when the library
is empty and fails to update.
Analytics for HTML5 files
A Javascript API that captures analytics for HTML5 content on iOS and Android devices is now available. This JS API
allows publishers to include HTML5 analytics in SiteCatalyst reports instead of viewing separate reports. For details, contact your Adobe
representative.
Restricted distribution of folios (Enterprise only)
Enterprise publishers can now determine whether both free and retail folios appear in the
library based on sign in. Publishers can set up the library so that only downloaded free folios appear in the library. For retail folios, both
downloaded and entitled retail folios can appear in the library. Publishers don’t need to use a custom web store to make retail folios available.
Nav bar icon improvements (Enterprise only)
In Viewer Builder, Enterprise publishers can add as many as eight nav bar icons. You can now
edit the appearance of the two default icons: Viewer and Library. In addition, the local HTML files used for these icons can include as many as five
levels of nested asset folders. HTML assets are no longer required to be on the same level in the HTML structure.
Link to Store from article (Enterprise only)
You can create a button or hyperlink that lets customers jump from an article to the store page.
When creating a button or hyperlink, replace “http://” in the URL field with “ww.gotoStore” (“ww” is not a typo). You must also use Viewer Builder to
create a “Store” label for the custom icon.
Nested overlay improvements
Many of the bugs and limitations in nested overlays have been fixed. For example, anchored buttons in scrollable
frames no longer lose their appearance when outside the container frame, and the workaround for renaming scrollable frame objects in the Layers
panel is no longer necessary.
Release 18
Embedded overlays in slideshows
Interactive objects are now supported in multi -state objects. All interactive objects (except other slideshows)
are supported in slideshow states.
Page 33

Enhanced button overlays
The Video and Sound actions are now supported, so you can use buttons to play, pause, and stop videos. In
addition, multiple actions are also supported in sequence. For example, a button can now play an audio clip and then change to a new slide when
30
the audio ends.
MSO buttons in scrollable frames
paste the content frame into the container frame, the state action is removed, so you need to add the action again after pasting.
Button actions that trigger the state of a multi-state object now work in scrollable frames. Note that when you
PDF pinch and zoom with all overlays
When you create a PDF article, you can pinch and zoom on any page even if it includes interactive
objects. You can even pinch and zoom while an overlay is playing. PDF-based articles are still available only on iPad viewers, not the desktop
viewer or other AIR-based viewers. When creating or updating your custom viewer, remember to select the “Enable PDF Zooming” option in the
Viewer Builder.
Custom- created Adobe Content Viewer
If you have a Professional or Enterprise account, you can use the Viewer Builder to create your own
version of the Adobe Content Viewer for the iPad. The ability to build your own custom Content Viewer offers two advantages. First, when a new
version of the Folio Producer tools becomes available, you can test the new features while the Adobe Content Viewer is awaiting approval.
Second, the Preview on Device feature is enabled in the custom Adobe Content Viewer.
Preview on Device support for iPad
When you use the Viewer Builder to create a Adobe Content Viewer, you can copy folio information directly
to a connected iPad without going through the acrobat.com web client. However, Preview on Device for the iPad requires a third-party utility such
as Phone Disk. Preview on Device for the iPad works only on Mac OS, not Windows.
If you move or rename your source files, you can use the Relink command in the Folio Builder panel to reconnect the article layouts to the
Relink
source files.
Custom viewer apps for Amazon Appstore
Adobe and Amazon have resolved the issues that prevented custom viewers from being approved
in the Amazon Appstore. In addition, folios are now stored in the App Data folder of the SD Card, thereby avoiding residual folios that might
otherwise remain when an app is deleted.
Free subscriptions enabled for Newsstand
Custom viewers you create now support Apple’s “Free Subscription” option.
Notify option for push notifications
Push notifications are no longer triggered automatically whenever you publish a folio. After you publish or
update a folio, click the Notify button in the Folio Producer Organizer to trigger push notifications.
Third-party push notification servers
Restricted distribution of free folios
With an Enterprise account, you can create a custom server to control push notifications.
If you’re an Enterprise publisher, you can hide free content in the viewer library, allowing you to entitle
customers to download specific content based on their sign -in accounts.
HTML store enhancements
If you’re an Enterprise publisher, you can set up an HTML store that interacts with the viewer library. For example,
when customers sign in to your third-party store, they can be signed in to the viewer automatically.
Subscription improvements
The entire subscription tile is now an active tap area, not just the button area in the lower right corner. When a user
subscribes to an app, subscription options are hidden. If a user purchases the most recent folio, subscription options now remain available.
Cover View only for Android viewers
For Android viewer libraries, you have the option of using Grid View, Cover View, or Both. For smaller
Android devices, some publishers prefer allowing only Cover View.
Account Administration tool enhancements
You can now use the Admin tool to create limited accounts for in-house and contract designers.
Accounts you create are tied to the company’s account without allowing access to features such as analytics.
Release 17
Single Edition
Instead of paying a monthly subscription to Adobe for a Professional or Enterprise account, you can now pay a one-time fee to
create a single-folio viewer app that you can submit to the Apple Store.
Page 34

Viewer Builder support for Amazon Appstore
31
In Viewer Builder, you can create a custom viewer app that you can submit to the Amazon
Appstore. The Amazon Appstore is available on Android devices as well as the Amazon Fire tablet.
Account Administration tool
Use the Adobe Account Administration tool to create and provision accounts for your company rather than
exchanging email messages with Adobe representatives. You can assign three types of accounts to an Adobe ID: Application, Viewer Builder, and
Administrator.
Scrollable frames with interactive overlays
If you install the v17 Folio Producer tools, you can include any overlay in a scrollable frame overlay
except slideshows.
PDF article enhancements
If a page in an article with a PDF image format includes URL-based buttons or hyperlinks, pinch and zoom works as
long as there is no other interactive overlay type on the page.
Right Edge Binding option
Selecting this option in the Folio Producer Organizer displays articles from right to left rather than left to right in the
viewer. This option is especially important for Asian languages.
Open Folio Producer Organizer from panel
Choosing the Folio Producer command from the Folio Builder panel menu opens the Folio Producer
Organizer in your default web client.
Improvements to server reliability
The product team continues to make fixes to improve the acrobat.com upload/download issues.
Release 16
Offline workflow
You can now create a folio and articles without uploading the content to the web server. When you’re ready, you can upload the
content.
Newsstand support
The updated Viewer Builder (version 1.5.1) includes Newsstand support for subscription viewer apps on the iPad.
Newsstand-enabled viewers appear in the Newsstand folder, allowing quick access to newspaper and magazine publications.
Private publishing for non -subscription users
If you don’t have an Enterprise or Professional subscription, you can use the Publish option in
the Folio Producer Organizer to publish content as private. This option is especially useful if you are unable to download large folios using the
acrobat.com server. Published folios downloaded from the Adobe Distribution Service are fast and reliable.
New option for audio assets
If you’re using InDesign CS5.5, selecting the Show First Image Initially option resizes the audio overlay frame
based on the first _play image in the specified audio controller assets folder. In InDesign CS5, you still need to manually resize the overlay frame
to fit the poster image.
Import HTML Resources option in Folio Builder panel
You can now import the HTML Resources file in the Folio Builder panel as well as the
Folio Producer Editor.
Enhanced Dashboard
Separate installers for authoring tools and panel
The Digital Publishing Suite Dashboard includes links to videos and other useful content.
Use one installer to install the authoring tools (Folio Overlays panel, InDesign plug-in, and
desktop viewer). Use a different installer to install the Folio Builder panel.
Improvements to server reliability
The product team continues to make fixes to improve the acrobat.com upload/download issues. For example,
publishing a folio now copies the folio contents directly from the acrobat.com server to the Adobe Distribution Service.
New analytics categories
In analytics reports, you can view data regarding the type of downloaded folio: free, retail single, subscription, or
external entitlement.
Release 15
Custom viewers for PlayBook
With the Viewer Builder, you can create custom viewer apps for iPad, Android, and BlackBerry PlayBook
Page 35

platforms.
32
Enhanced scrollable frames
You can now create scrollable content by pasting a text frame into a container frame. In addition, the performance
of scrollable frames has improved.
Hyperlinks in scrollable frames
Hyperlinks and hyperlink buttons in Pan Only scrollable frames are now supported. Hyperlinks in slideshows or
in scrollable frames created using the Layers panel are not yet supported.
Improved memory handling
In previous releases, creating memory-intensive overlays on adjacent pages caused performance problems in some
situations. The viewer now handles these situations better, resulting in improved performance.
Preview on Device
You can copy folio information directly to a connected mobile device without going through the acrobat.com web client. Until
an updated Adobe Content Viewer is available in the App Store, the Preview on Device feature works only with Android devices. This initial offering
requires additional setup effort.
Customize all five nav bar icons
When using Viewer Builder to create a custom app, you can now replace the “Library” and “Viewer” buttons in
the viewer nav bar (Enterprise only).
Simplified creation of in- house viewer apps
You are no longer required to specify distribution certificates and provisioning files for Enterprise-
signed viewer apps (Enterprise only).
Improved Omniture analytics
User data is now available for single-folio viewer apps (DPS subscribers only). Also, analytics includes a more
detailed breakdown of download statistics.
Option to turn off “Sign In” button
If you’re an Enterprise customer creating a custom entitlement viewer, you can turn off the Sign In button to
avoid redundancy.
Add certificates at download
You now use Viewer Builder to create a custom viewer app file without specifying certificates. You then specify
certificates when you download the viewer file. This allows different people to download and sign the app with certificates.
When you create a custom viewer, you no longer need to click the Refresh button to see if the viewer build is complete.
Improved library performance
In some instances, folios from acrobat.com were appearing only intermittently in the library. The Adobe Content
Viewer should display all available folios consistently.
Improvements to HTML articles in Android viewer
Scrolling is now enabled in HTML articles for the Android viewer.
Release 14 (Services and Viewer Builder only)
Rearrange article order
You can now rearrange the order of articles directly in the Folio Builder panel, not just in the web client. Simply drag and
drop the articles to change their order.
Unshare folios
If you shared a folio with someone else, you can unshare the folio without having to delete it. You can also use the Folio Builder
panel to remove a folio that was shared with you.
Change of article size limitation
With previous releases, the size limit of an article to be uploaded was 100MB. The article size limit is now 2GB.
However, mobile devices may not handle large articles well.
In-app payments for Android viewers
You can now create retail folios for Android viewers. Customers can click a Buy button in the Android
viewer library to purchase a folio.
Restore all purchases for Android viewers
Export option for single-folio viewers
Customers can now restore all purchases in Android viewers as they can do in iPad viewers.
An Export option now appears in the Folio Producer Organizer. Clicking Export creates a .zip file
containing the contents of the selected folio. When using the Viewer Builder to create a single-folio viewer for the iPad, you specify this .zip file (or
Page 36

a .folio file created with the Content Bundler).
33
Sideloading option in development builds
sideloading. This option lets you manually copy a .folio file (not a .zip file) to the development viewer through iTunes.
When you use the Viewer Builder to create a development viewer for the iPad, you can turn on
Control language listing in iTunes
In previous versions, the viewer app appeared in 20 languages in the iTunes Store. The Viewer Builder now
lets you limit which languages the viewer app should appear in.
Restore purchases menu option
The library of custom viewers now includes a menu that lets customers choose a Restore Purchases option to
manually restore purchases.
Analytics update
Subscription data is now captured in addition to individual folio statistics.
Release 13
Release 13 (June 2011) was the second public release of the Digital Publishing Suite. Release 13 tools used the 1.1.x installer and Viewer Builder
1.3.
Viewer download improvements
Customers can begin viewing a folio before it finishes downloading, and they can view partially downloaded
folios offline. Interrupted downloads are automatically resumed when the iPad is regains its connection to the Internet. Use the Folio Producer
Editor to determine the download priority for articles.
Stop on last image
With the Folio Overlays panel, you can now decide whether to stop slideshows and image sequences on the first or last
image when played.
Horizontal Swipe Only articles in all viewers
Articles set to Horizontal Swipe Only (“flattened articles”) now work in the Adobe Content Viewer
for the Desktop, as well as for Android and PlayBook viewers.
Restore Purchases option
If customers restore or replace an iPad, they can download content they’re entitled to more easily. When the viewer is
started the first time, customers are prompted to restore purchases.
Custom navigation toolbar buttons
Enterprise customers can create as many as three buttons that display an HTML page in the viewer. In
addition to the Library and Viewer buttons that appear in the navigation toolbar, you can create additional buttons such as Store, Help, and News
that display an HTML page.
Hide the navigation toolbar or Home button
When using the Viewer Builder to create your viewer app, you can hide the navigation toolbar at
the bottom of the viewer or the Home button in the upper left corner of the viewer.
Additional analytics reports
Entitlement for Android
Localized Android Content Viewer
Localized Viewer Builder
Improved usability
The Folio Builder panel, Folio Producer website, and Viewer Builder include a number of adjustments to improve the user
The Analytics page on the Digital Publishing Suite Dashboard now includes more reports for tracking user data.
Enterprise customers can now provide entitlement for subscriptions.
The Adobe Content Viewer for the Android is now localized for the same languages as the iPad viewer.
The Viewer Builder has been localized for the following languages: French, German, Italian, Spanish and Japanese.
experience.
Release 12
Release 12 (May 2011) was the first public release of the Digital Publishing Suite. Release 12 tools used the 1.0.x installer and Viewer Builder 1.2.
Page 37

New Folio Builder panel
34
The Folio Builder panel in InDesign replaces the Digital Content Bundler application. With the Folio Builder panel, you
can add articles and article layouts and change folio and article properties.
Folios stored on web workspace
With the previous tools, you created a folio folder containing article folders. You bundled the folio folder to
create .folio files that you either uploaded to the server or sideloaded to the iPad.With the new workflow, each folio is a workspace on a web
server. The folios still consist of articles, but the articles can be copied to different folios and rearranged without bundling again. Click a Preview
button to preview individual articles or entire folios. Or, sign in to the Adobe Content Viewer and download folios you created. You can use the
Import feature to create articles based on existing folder structures.
Digital Publishing Suite web client
Subscribers to the Digital Publishing Suite can sign in to the web client at http://digitalpublishing.acrobat.com.
The Dashboard includes links to tools and services.
Use the Analytics page to track customer data.
Use the Folio Producer to organize, edit, and publish folios. The Folio Producer includes an Organizer page that displays available folios and
an Editor page that displays the articles in a selected folio.
Use the Viewer Builder to create custom apps.
Sharing
Use the Share option to share folios with other DPS users. For example, a publisher can share a folio with a designer who is assigned to
create an article for a magazine. Or, an ad agency can share a folio with various publishers to make ads available. The share workflow replaces
the “sideloading” workflow.
Redesigned Folio Overlays panel
The Folio Overlays panel has been redesigned. 360 Viewer overlays are now called Image Sequence
overlays. Web View overlays are now called Web Content overlays. You can reset objects to convert them from overlays to normal objects.
Terminology changes
“Stacks” are now called “articles.” The Flatten option is now Swipe Horizontal Only. The fulfillment server is now called the
Distribution Service.
Release 11
Release 11 was the final prerelease version of the Digital Publishing Suite to use the Content Bundler workflow.
Folio download improvements
On iPads, the download speed has doubled. In addition, Viewer users can read one folio while downloading
another.
Android Viewer enhancements
The performance of PNG and HTML articles on Android devices has improved. The Android Viewer supports in -
app web view.
Navigation bar customization
Subscription improvements
Enterprise customers can add as many as three icons to the navigation bar that display a full-screen web view.
You can now set up an Apple (iOS) subscription without providing a custom entitlement server.
Release 10
Pinch and zoom in PDF folios
If you select the PDF export option while bundling, users can use the pinch gesture to zoom in on a page. At this
time, pinch and zoom is not enabled on pages that have interactive overlays.
Content Viewer for Android
The Adobe Content Viewer is now available for Android devices. You cannot sideload folios to this Content Viewer.
Instead, upload and download files using the fulfillment server. Although the Android Viewer more closely matches the iPad Viewer, some features
are not yet supported. Unsupported features include flattened articles, inline videos, panorama overlays, and folios exported in PDF format. HTML
articles and Web View overlays may have performance issues.
Localized viewers
The Adobe Content Viewer language interface changes based on the device’s locale settings. At this time, supported
languages include English, French, German, Swedish, Spanish, and Japanese.
Page 38

Additional subscription support
In-app subscription options are now available. Adobe supports Apple’s new subscription model for publishers
who set up their own entitlement server.
35
Folio renditions
Mobile devices are now available in multiple dimensions. If you use the same 1024x768 folios for Android devices, the folios will
be letterboxed with black bars. If you want to design for specific devices (such as 1024x600) or aspect ratios (16:9), you can create different
renditions of the same folio. Create renditions by making the Magazine Title and Folio Number settings the same but the Dimension export
settings different. The viewer offers only the rendition that most closely matches the device’s dimensions.
Pagination in HTML articles
Release 9
eCommerce subscription services in Viewer
magazine or newsletter and receive regular updates of folios. Customers can specify a range of folios that remain downloaded on the iPad—
especially useful for news magazines.
Desktop Viewer enhancements
folios and Web View overlays.
Right-edge binding
Edge is selected, the first article appears as the right-most article, and users browse through the articles from right to left.
Folio update in viewer
downloads new or edited mini .folio files.
HTML articles can now be divided into pages more elegantly.
Publishers can now set up their own subscription model that allows customers to subscribe to a
The Content Viewer for Desktop now supports many previously unsupported features such as single-orientation
The Content Bundler includes a Binding setting that enables right-to-left reading of articles for Asian languages. If Right
An update message now appears in the library if a folio is updated on the fulfillment server. Tapping the Update button
Dual-orientation videos in single-orientation folios
Data analysis enhancements
When using analytic data to track usage, you can distinguish between ads and articles. Offline viewer data is also
Users can play a full-screen video in landscape orientation even if the folio is portrait only.
preserved.
Release 7/8
New Folio Overlays panel
The Folio Overlays panel in InDesign CS5 replaces the Interactive Overlay Creator application. This change means
that you now create all interactive overlays natively in InDesign. Use the Folio Overlays panel to create overlays and change overlay settings.
Desktop AIR Viewer
An AIR-based version of the Viewer is now available for testing the issues (now called “folios”) that you create. The
Desktop Viewer currently does not support all the features, so use it only as a basic testing tool.
“Issue” -> “Folio”
No ID options
The new term for “issue” is “folio.”
Using the same overlay IDs in the horizontal and vertical layout is no longer required in most cases to provide continuity when the
iPad is rotated. The Bundler uses the source assets and settings to determine related overlays.
Grid view in Viewer library
The Viewer library now lets you display eight folios at a time in a grid view. You can switch between grid view and
single view.
Order option
The Content Bundler includes a new “Order” column that makes it less likely for you to change the order of articles accidentally.
Enter a number where you want the article to appear in sequence, and it moves to that place.
Locked articles while bundling
The Content Bundler includes a new “Locked” column that lets you prevent articles from being updated when
you bundle—especially useful when you just want to test the changes in one or two articles.
Sign Out button in Viewer
You no longer need to change your Adobe ID password to display the Sign In button.
Page 39

3G download
36
Release 6
Folios can now be downloaded to the iPad via a 3G connection.
Flattened articles
When an article (called a “stack” at the time) is flattened, each page in the article essentially becomes a separate article,
allowing customers to scroll horizontally to view the pages of an article. Only the first page of a flattened article shows up in the TOC, but all the
pages appear in Browse mode and as scrubber thumbnails. You cannot flatten a article that is set to smooth scrolling.
Looser folder structure requirements
You can now build an entire interactive issue without an OverlayResources folder. In previous releases,
the source files for overlays had to be in the OverlayResources folder, and the exported SWF files had to be in the Links folder of the documents
in which they were placed.
Auto TOC generation
The PNG file for the table of contents that was previously required is now optional. If your article folder does not have a
PNG file, the Content Bundler generates a TOC icon automatically based on the first page of the article.
PDF image format
In addition to PNG and JPEG, the Bundler can output page images in PDF format. Using the PDF image format significantly
reduces the file size and offers additional possibilities for future releases such as pinch and zoom and searching and selecting text.
HTML articles
You can now use either InDesign files or HTML files to create articles in an issue. When you create an article using HTML files,
you can use the same HTML file for both orientations, or you can create separate HTML files for horizontal and vertical orientations.
Specifying HTML thumbnails
For InDesign articles, the Viewer automatically generates the thumbnails that appear when you drag the scrubber.
However, generating thumbnails for HTML articles takes more time, sometimes resulting in poorly rendered thumbnails. To improve thumbnail
performance in HTML articles, you can allow the Bundler to generate thumbnail images based on the first page of each HTML article, or you can
manually add image files to the HTML article folders.
Viewer UI improvements
Users complained that the scroll bar to the right of each article was too thin, so we widened the scroll bar. We also
improved the appearance and performance of page thumbnails in Browse Mode.
Transparency in scrollable frames
Scrollable content frames are now transparent by default. If you don’t want the contents of the container
frame to appear, apply a fill to the content frame.
Bundler changes
In the Content Bundler, the Issue Title metadata text never appeared anywhere in the Viewer, so this option was removed, as
was the Dimension/Type Settings information. In addition, the Use Cover option was changed to Include Cover.
Release 5
Native slideshows and hyperlinks
The only way to create interactive slideshows and hyperlinks is through native features. Use the Object
States panel, the Buttons panel, and the Hyperlinks panel to create interactive objects. Change settings by typing the appropriate lines in the Script
Label panel. (We hope to include a UI for these settings in the next release.)
Enhanced native slideshows
You can create navigation buttons that jump to the next or previous slides in the slideshow. If you add the
“SS_swipeEnabled=yes” line to the Script Label panel when the multi- state object is selected, users can swipe to scroll through slides in a
slideshow.
Links to specific pages
Simplified “navto” hyperlinks
You can now create hyperlinks or buttons that jump to a specific page within an article.
You can specify navtos hyperlinks using either of the target article’s source document names, with or without the
.html or .indd extension.
Single-orientation articles
You can create a portrait-only or landscape-only issue. Simply include only the portrait or landscape InDesign
documents in the issue folder. The issue maintains its orientation even if the iPad is rotated.
Support of local HTML files for Web View
When creating a Web View overlay, you can specify an HTML file from your computer. In the
Page 40

previous release, you could only specify a URL on the web to create a Web View overlay.
37
Scrollable frames
list of ingredients.
Create a view area that lets users scroll vertically or horizontally through the content. For example, users can scroll through a
Back button
The Viewer’s navigation bar includes a Back button between the Home and TOC buttons that lets users return to the page from
where they jumped.
JPEG output in Bundler
The Export Options dialog box in Bundler now includes an option for specifying whether to export content in PNG or
JPEG format.
Improved error handing in Bundler
The Bundler provides better feedback during the bundling process.
Release 4
Web View overlay
Embed a live web page within a view area that you specify. You can determine whether users can interact with the web
content and change other settings.
Auto Start options
Make an overlay play automatically (or after a specified delay) when the page is turned to. Auto Start is available for 360
Viewer, Audio, Video, and Web View overlays.
New 360 Viewer options
In addition to the Auto Start option, the 360 Viewer includes new options that give you control over playing and
pausing, swiping, and looping the images.
navto hyperlinks
It’s now much easier to create hyperlinks that jump from one article to another. While creating either a native button or
hyperlink in InDesign, specify the URL as “navto://<vertical InDesign document name>,” such as “navto://WiFi_v” to jump to the WiFi article from
either the portrait or landscape orientation.
Simplified native slideshows
Adobe Content Viewer
Multistate objects no longer need to be grouped. The Script Label panel is necessary now only to change settings.
The Adobe Content Viewer lets you upload and download content from an Adobe server, and sideload content from your
desktop. (Note: sideloading is no longer available.)
Upload issues to a fulfillment server
Adobe created a temporary server site that lets you upload and manage issues. While exporting, choose
Multiple Files from the Issue submenu, and then specify server upload options. After you upload test content to an Adobe server, you can
download issues to the Viewer. For this release, the only way to download an issue is to log in using the same Adobe ID as the person who
uploaded the issue.
Manage issues in Bundler
In the Bundler, you can preview the interface that lets you view and manage uploaded issues. For this release, you
can add, view, and remove issues uploaded to the Adobe server.
Cover option
The first page of the first article can now be used as the cover of the issue in the library for issues you upload to the server.
Release 2.5/3
Bug fixes; no new features other than offering the Adobe Content Viewer through the Apple Store.
Release 2
More flexible overlay folder structure
In the previous version, each article folder required _h and _v InDesign files and a Links folder with the
combined assets from the two files, and there was a single OverlayResources folder for the entire issue. While that structure is still valid, you can
now have separate folders for the _h and _v files, with each folder containing a Links folder and an OverlayResources folder—especially useful for
package folders. There are advantages to each method.
Page 41

If you use the method in which the the InDesign files and Links folders appear in separate folders, you must also include a separate
OverlayResources folder in each article folder rather than the single OverlayResources folder for the entire issue.
38
Regardless of which structure you use, the InDesign files can now include either _h and _v suffixes (for horizontal and vertical) or _l and _p
suffixes (for landscape and portrait).
Native InDesign interactivity
Hyperlinks, buttons, and multi- state objects in InDesign files can now be included in the issue without requiring the
Overlay Creator. You can use the Script Labels panel to change default settings for these objects.
Inline movies
Panorama
Sidecar.xml
Movies can now be played inline rather than full-screen only.
The Overlay Creator now includes a Panorama option.
You can avoid filling out the metadata each time you use the Bundler by creating a CSV file called “Info.csv.” Because of problems
with certain characters not being displayed correctly, an XML file replaces the CSV file.
Multiple issues
You can now add more than one issue to the viewer. Tapping the Home icon takes you back to the library of issues rather than
to the beginning of the current issue. You can create preview images for the library issues. Currently, you can load only eight issues.
Smooth scrolling
You can determine whether each article in the issue scrolls continuously or on a page-by-page basis.
Release 1
The first release of the Digital Publishing Suite tools offered the AIR-based Content Bundler and the Interactive Overview Creator apps. The first
Overlay Creator included Hyperlink, 360 Viewer, Slideshow, Audio, and Video overlay types. The Overlay Creator was the only method to create
interactive objects.
Twitter™ and Facebook posts are not covered under the terms of Creative Commons.
Legal Notices | Online Privacy Policy
Page 42

DPS Bug Fix Release Notes
article viewer, even if the articles are set to Protected or Metered.
39
Overview
This article lists known current issues as well as the most relevant bug fixes for each Digital Publishing Suite release. For a list of new features,
see What's new in this release.
For a list of known DPS server issues and upcoming planned maintenance, see http://status.adobedps.com.
v30 Hot Fixes
March 21, 2014
When sending a text notification, including double-byte characters results in a message larger than the 256 bytes allowed into the text entry field.
The UI displays a negative value for number of bytes remaining, but the notification can still be sent to Apple, resulting in an error. With this hot fix,
the service no longer allows a message larger than 256 bytes to be sent. When the text message exceeds the allowed limit, the UI displays an
error message and you must reduce the number of double -byte characters to proceed.
March 20, 2014
In some instances, when the v30 tools are installed, users are not able to sign in to the Folio Builder panel using an Adobe ID that does not have
an Application role assigned to it. This issue was resolved in this hot fix. To avoid this sign-in issue, update your DPS Desktop Tools (InDesign
CC/CS6) or your Folio Builder panel (InDesign CS5.5/CS5). See this article for links to installers.
To the top
Current Known Issues and Guidance
Sign-in / Installation issues
If the Adobe Content Viewer fails to install when you update your DPS tools, see Can't install, locate Desktop Adobe Content Viewer.
If the DPS App Builder fails to install, remove the app from the Applications folder (if it exists), empty your trash, sign in to the DPS
Dashboard, and click DPS App Builder for the Mac.
If you get an "authentication failed" error when you sign in to the Adobe Content Viewer on the iPad with a verified Adobe ID, or if a valid,
published folio fails to appear in a custom viewer app, there might be a problem with the server. See the "Authentication failed" section of the
Troubleshoot Adobe Content Viewer tech note, or contact your Adobe representative.
Known issues with native Android viewer
For a list of supported features and limitations in the native Android viewer, see Building native DPS apps for Android devices .
Known issues with social sharing / web viewer
iOS 6 social sharing is now disabled in any app built after February 7. The entire social sharing menu is disabled on devices that run iOS 6.
The social sharing menu is still available on iOS 7 devices.
Smooth Scrolling articles in web viewer may not display properly on the last page if the length of the smooth scrolling article is not an exact
multiple of the folio height. For example, the last page of a 1024x2000 article may be cropped, but a 1024x1536 (2 times the height) or a
1024x2304 (3 times the height) should display fine. The issue is especially common in portrait orientation. One workaround is to make the
height of the smooth scrolling page height an exact multiple of the folio height. Another workaround is to use PNG image format for the
Smooth Scrolling article instead of PDF.
TOC images larger than 70x70 are being cropped instead of scaled.
Other known issues
When using Application Loader to submit a DPS app, a "Warning: Version Mismatch" error message appears. You can either ignore this
warning and continue to submit your app or edit the version number in iTunes Connect. At this time, Apple is not rejecting apps because of
this issue. (3632944)
If you enable social sharing in your v29 or v30 app, articles in a folio published as free will be available for viewing in the web viewer and
To the top
Page 43

To the top
40
v30 Bug Fix Release Notes (March 2014)
Authoring fixes
Folios in which overlays have line break characters in their name cause incomplete overlays and Android download failures. This issue was
resolved. (3653600)
iOS viewer fixes
Non-Newsstand viewer and Adobe Content Viewer no longer lose downloaded folios after restart if the Folio Publication Name field contains
forward slashes "/". (3706229)
Swiping on a Web Content overlay no longer activates it on iOS7. (3719813)
The viewer crashed if the user downloaded one section of a sectioned folio, the folio is unpublished, and the user views and interacts with
that folio. This issue was resolved. (3712674)
Image sequence resetting on rotation and inertia is now available when swiping. (3711983)
On iOS 7, slideshow buttons no longer disappear when the device is rotated if the slideshow is nested in a scrollable frame. (3710367)
Tapping on valid navto links no longer fails and has no effect in some instances. (3704444)
Reading position for single-orientation folio is no longer lost when device is relaunched in opposite orientation (3701061)
Localstorage values are now retrieved properly after device sleeps or when the Home button is pressed. (3696400)
When you zoom in on a PDF page and swipe an image sequence, the image sequence now behaves properly. (3689978)
Auto Play slideshow that has been reset by a double tap no longer starts to play again when you leave the page. (3685543)
Newsstand folio cover now updates from a background push properly even if the user is not entitled to the folio. (3684294)
Image sequence overlays nested in a scrollable frame no longer fail to auto play in some cases. (3684291)
New folio alert does not appear in folio view if the viewer is not configured for direct entitlement. This issue was resolved. (3684290)
Viewer no longer crashes if user taps on several folios to purchase in a custom library then selects to go back to default library. (3678047)
Swiping very quickly on a slideshow sometimes moves to the next article instead of changing slides. This issue was fixed. (3673086)
On the iPhone 5 The "Forgot password?" text is outside the Sign-in box if the app is configured with a forgot password URL but not a create
account URL. This issue is resolved in v30 apps. (3671662)
If you swipe quickly on a protected article next to a free article, it is possible to see protected articles without a purchase pane or mesh
treatment. This issue was resolved. (3660132)
Custom HTML slots and Web View now extends behind viewer's UI properly. (3658854)
A previewed folio can now be downloaded even if a space is found in the name of a TOC asset. (3658214)
When zoomed in on a slideshow or image sequence with swipe enabled, you can now swipe vertically to scroll the page. (3656725)
Swiping on a horizontal scrollable frame where the image was cropped in InDesign no longer moves the page and shows jittery behavior.
(3653470)
Double-tapping an MSO now zooms in and out properly when the page is zoomed in in a PDF article. (3652078)
Usage tracking opt-out window is no longer disabled in offline mode. (3650422)
The title in the library no longer displays "Library Alert" if a folio is updated multiple times. (3649220)
After swiping on a vertical scrollable frame to go to the next page, the next page no longer displays briefly and then jumps back to the
original page. (3647503)
Performance of the in-app browser is more reliable when viewing web content. (3610048)
iTunes Subscriber receipt can now be validated if the device is restarted, is not unlocked, and the app is awoken via a Newsstand push.
(3595346)
Windows Store viewer fixes
Fixed a problem with Window Store viewer crashing on opening the library containing the folio with either publication date or cover date not
specified. (3714037)
In some instances, folio with video overlay wasn’t archived correctly. As a result, users weren’t able to re-download the folio properly.
(3707309)
Web-based DPS App Builder fixes
Fixed an issue to improve how analytics are configured for Professional customers when building native Android apps.
To the top
v30 Best Practices and Gotchas
Page 44

When entering metadata for folios and articles, use basic characters such as A-Z, 0-9, and dashes and underscores. Avoid forward slashes,
41
symbols, and extended ASCII characters.
If the "Free" option does not appear in the Folio Producer Editor, make sure that you do two things: (1) edit the folio's viewer version to v26
or later, and (2) update the articles within that folio. (When you update the folio's viewer version, the articles maintain their previous viewer
version until they're updated.)
Although PDF is now supported on Android, linking to PDF files in the HTMLResources.zip file is not supported on Android.
Don't assume that all PDF articles will behave the same way on Android viewers as they do on iOS viewers. Web Content overlays in
particular can experience different behavior. Panoramas, inline videos, and several other features are still not supported on Android.
When you create an HTML banner for a subscription app with entitlement, the banner spans the entire page. You might need to adjust your
HTML accordingly.
If you specify an entitlement banner, you're still required to provide subscription tile assets in DPS App Builder, even though the tile does not
appear. (We tried to fix this, but a bug we caught late caused us to revert to the previous behavior.) You can use blank "dummy" images for
the subscription tiles.
Amazon recently changed the embed format for YouTube videos. edit the YouTube embed code to include "scr=http://www.youtube.com"
instead of "src=//www.youtube.com." Also, set the overlay to Auto Play and add a poster image in front of the overlay.
Previous release bug fixes
For a list of previous release notes and bug fixes, see History of DPS Release Notes.
To the top
Keywords: cpsid_92868
Twitter™ and Facebook posts are not covered under the terms of Creative Commons.
Legal Notices | Online Privacy Policy
Page 45

Design and Layout
42
Page 46

Layout design overview
43
A folio is a publication, such as an issue of a monthly magazine or the contents of a single-issue viewer app. A folio consists of one or more
articles (sometimes called “stacks”). Using InDesign CS5 or later, create source documents for your articles. Use the Folio Builder panel to create
folios and articles. Use the Folio Overlays panel to add interactive objects to your documents.
Related Articles
To do this: Go here:
Make design decisions Designing digital publications
Use InDesign to create source documents for articles Creating source documents
Add interactive overlays Interactivity
Create folios and articles Folios and Articles
Preview content Preview folios and articles
Share folios with others Share folios
Twitter™ and Facebook posts are not covered under the terms of Creative Commons.
Legal Notices | Online Privacy Policy
Page 47

Designing digital publications
44
For InDesign CS6/CC, you can include horizontal and vertical layouts in the same InDesign document. For InDesign CS5/CS5.5, horizontal and
vertical layouts must be in separate InDesign documents. You cannot mix and match orientations within folio; the entire folio must be dual, portrait,
or landscape.
A dual -orientation article has two layouts—vertical or horizontal. When the user rotates the mobile device, the second orientation is displayed. A
single-orientation folio is locked into that orientation. For example, if you create articles with only vertical InDesign files, that orientation remains in
place even if the user rotates the mobile device. However, if a folio is portrait-only, full-screen videos can still be played in landscape mode.
Landscape and portrait layouts on the iPad
Each document can have multiple pages and assets that differ in the horizontal and vertical orientation.
Design Decisions for Digital Publishing Apps
Bob Bringhurst provides more detailed
examples of digital publishing design
decisions.... Read More
http://goo.gl/IfafR
Twitter™ and Facebook posts are not covered under the terms of Creative Commons.
Legal Notices | Online Privacy Policy
by Bob Bringhurst
http://blogs.adobe.com/ind...
Contribute your expertise to
Adobe Community Help
Page 48

Creating source InDesign documents
45
Guidelines for creating InDesign documents
Create source InDesign documents (InDesign CS5 and CS5.5)
Create source InDesign documents (InDesign CS6 and CC)
If you’re basing a digital magazine article on an existing print article, creating a new document is usually the easiest approach. To repurpose a
document, you can change settings in the Document Setup dialog box. Specify a page size (such as 1024 x 768 for the iPad SD) and orientation
(portrait or landscape). For dual-orientation folios in which customers can view content either horizontally or vertically, you can create two separate
documents for each article—one portrait and one landscape. If you’re using InDesign CS6, you can also create alternate layouts within the same
document.
Do not use facing pages in your source documents—use only one page per spread.
Guidelines for creating InDesign documents
Turn off facing pages. Do not use the Page tool to change the page size, unless the page is smooth scrolling.
When creating your design, remember that a 6 -pixel scroll bar crops the right edge of the article layout. Consider adding a guide or object on
the master page to mark this area.
When designing layouts, you might want to account for the navigation bars that appear when users tap the background. The top navigation
bar is 20- or 40-pixels (SD or HD) for the system status bar plus 44- or 88-pixels for the top navigation bar. The bottom navigation bar is 44or 88-pixels. Enterprise apps can display an additional navigation bar with custom navigation icons. This additional navigation bar is 56- or
112-pixels.
To avoid large folio files, use properly sized JPEG and PNG files for interactive assets such as image sequences, pan & zoom images, and
panoramas. For non-interactive images or slideshow images, you can use any format, including PSD, TIFF, AI, PDF, and JPEG. When you
create an article or layout, the non -interactive objects on each page are compressed and converted into a single PNG, JPEG, or PDF
background image file. Similarly, slideshow and button images are compressed into PNG files.
To the top
When creating images to be used in interactive overlays, use the Save for Web & Devices option in Photoshop for best results.
If you place PDF files in your InDesign document, use non- flattened PDF 1.4 or later to avoid unwanted white lines.
For InDesign CS6/CC, you can set up links between text frames in different layouts. For InDesign CS5/CS5.5, you can use an InCopy -based
feature to share text between portrait and landscape documents. See Rufus Deuchler’s video Using InCopy Assignments for DPS.
To get the best color fidelity, use RGB color images instead of CMYK or LAB.
For non-interactive content, you can use any image type. Non-interactive content is resampled as an image with the same dimensions as the
folio size. For guidance on creating interactive content, see Best practices for creating overlays.
iPad layout templates for the Digital Publishing Suite
Keith Gilbert created 1024x768 templates
for InDesign CS5. These templates include
guides to provide a safe area from scroll
bars and menus on the iPad.... Read More
http://goo.gl/yKAUD
by Keith Gilbert
http://www.gilbertconsulti...
Contribute your expertise to
Adobe Community Help
Working with Styles and Layers
Page 49

Colin Fleming explains how to use styles for
46
maintaining a consistent design in your
publication and how to use layers to help
by Colin Fleming
http://blog.colingrayfive....
avoid confusion in DPS.... Read More
http://bit.ly/mTj72N
Contribute your expertise to
Adobe Community Help
Create source InDesign documents (InDesign CS5 and CS5.5)
1. In InDesign CS5 or InDesign CS5.5, choose File > New > Document.
2. (Optional) For Intent, choose Web.
Choosing Web makes the layout easier to work in for mobile devices. If you’ve already created a document with Intent set to Print, you
cannot change it to Web. However, you can manually change the settings.
3. For Page Size, specify the dimensions of the device reader.
The standard definition iPad models use 1024x768 pixels. The high definition iPad uses 2048x1536. For best results, create a 1024x768
document, and use PDF image format so that the content looks good on all iPads.
A 6- pixel area on the right side of the page is cropped on the mobile device. The actual design area is 1018x768 (or 762x1024) pixels for
SD iPads.
For Android devices, content in an Android viewer is scaled up or down and letterboxed as needed to fit within the display area. See
Creating documents for multiple devices.
If you want to allow smooth scrolling, you can specify a custom page size (such as 1024x3000). See Smooth scrolling articles.
To the top
4. For Orientation, choose either Portrait or Landscape.
Creating a document for a device reader
A. Set Intent to Web B. Specify Page Size C. Choose Portrait or Landscape
5. For a dual-orientation article, follow the same procedure to create a second document.
When you save the files, include _v and _h suffixes in the filenames if you want to import articles. For example add an _v suffix for the
vertical (portrait) document, such as article_v.indd.
Page 50

6. Design your documents.
Not all InDesign interactivity features are supported in the digital publishing workflow. For details, see Supported interactivity features.
47
Create source InDesign documents (InDesign CS6 and CC)
InDesign CS6 and CC includes several new features that simplify the DPS workflow. See the links below for more information on these features.
Note the following issues:
Folios you create or edit using InDesign CS6 or later are not compatible with any viewer version before v20.
If you create alternate layouts, you can create articles based on these layouts only through the Add Article feature, not through Import Article.
If you rely heavily on importing multiple files, continue using different documents for each layout until the Import Article feature supports
alternate layouts.
To create a source document in InDesign CS6 or CC:
1. In InDesign CS6, choose File > New > Document.
2. For Intent, choose Digital Publishing.
To the top
3. For Page Size, specify the target device such as iPad. If necessary, change the width and height values.
The standard definition iPad models use 1024x768 pixels. The high definition iPad uses 2048x1536. For best results, create a 1024x768
document, and use PDF image format so that the content looks good on all iPads.
A 6- pixel area on the right side of the page is cropped on the mobile device. The actual design area is 1018x768 (or 762x1024) pixels for
SD iPad models.
For Android devices, content in an Android viewer is scaled up or down and letterboxed as needed to fit within the display area. See
Creating documents for multiple devices.
If you want to allow smooth scrolling, you can specify a custom page size (such as 1024 x 3000). See Smooth scrolling articles.
4. For Orientation, choose either Portrait or Landscape.
Creating a document for a device reader
A. Set Intent to Digital Publishing B. Specify Page Size C. Choose Portrait or Landscape orientation
5. Leave Primary Text Frame selected if you want your text to reflow when you create alternate layouts. If your article does not have a main
story thread, deselect this option.
Page 51

6. Design your document.
48
Not all InDesign interactivity features are supported in the digital publishing workflow. For details, see Supported interactivity features.
7. For a dual-orientation article, do either of the following:
Create a second document that has a different orientation. When you save the files, include _v and _h suffixes in the filenames if you
want to import articles. For example add an _v suffix for the vertical (portrait) document, such as article_v.indd.
Create an alternate layout.
Alternate Layout Video
How to use object -based liquid page rules
in InDesign CS6.... Read More
http://www.adobe.com/go/CHLvid60107_id_en
Understanding Liquid Layout Rules Video
Understand the basic concepts of liquid
page layout rules in InDesign CS6.... Read
More
http://www.adobe.com/go/CHLvid60114_id_en
Using Basic Liquid Layout Rules Video
by Anne-Marie Concepcion,
Lynda.com
Contribute your expertise to
Adobe Community Help
by Anne-Marie Concepcion,
Lynda.com
Contribute your expertise to
Adobe Community Help
How to use Scales, Re- Center, and Based
on Master liquid page rules in InDesign
CS6.... Read More
http://www.adobe.com/go/CHLvid60115_id_en
Guide-Based Liquid Layout Rules Video
How to use guide-based liquid page rules in
InDesign CS6.... Read More
http://www.adobe.com/go/CHLvid60116_id_en
by Adobe Video
Contribute your expertise to
Adobe Community Help
by Anne-Marie Concepcion,
Lynda.com
Contribute your expertise to
Adobe Community Help
Page 52

Object-Based Liquid Layout Rules Video
49
How to use object -based liquid page rules
in InDesign CS6.... Read More
http://www.adobe.com/go/CHLvid60117_id_en
Twitter™ and Facebook posts are not covered under the terms of Creative Commons.
Legal Notices | Online Privacy Policy
by Anne-Marie Concepcion,
Lynda.com
Contribute your expertise to
Adobe Community Help
Page 53

Creating documents for multiple devices
50
You can create folios and custom viewers for platforms to account for multiple device sizes. For example, the Android platform includes devices
that appear in a number of different dimensions, including 1024x600, 1280x800, and 1920x1200. The iOS (Apple) platform includes 1024x768 and
2048x1536 models for the iPad and 480x320, 960x640, and 1136x640 models for the iPhone.
Android and iOS viewers have different requirements for displaying folios. Any folio size you create can appear in an Android viewer. The articles
are scaled and letterboxed as needed. However, on the iPad, the viewer displays only folios with a 4:3 aspect ratio. The iPhone viewer displays
only folios with a 3:2 or 16:9 (1136x640) aspect ratio.
Creating DPS Folios for Android Devices
Bob Bringhurst provides more details about
creating folios that target the various
Android devices.... Read More
http://goo.gl/82mlu
Single-folio approach (recommended)
Although renditions are an option, it's possible to create a single folio for each platform and allow the content to be scaled. For iPads, you can
create a single 1024x768 folio that works on both SD and HD iPads. Similarly, you can create a single 480x360 folio that works on both SD and
HD iPhones. See Creating multi- rendition articles.
For Android viewers, you can create a single folio, such as the 1024x768 folio used for iPads or a 1280x800 folio that is a better match for Android
renditions. In v28 and later viewers, that folio is scaled up or down on Android devices. For best results, test the folio on multiple Android devices.
For Windows Store viewers, we recommend creating a single 1024x768 folio. Content is scaled and letterboxed as needed.
Renditions
Multiple versions of the same folio designed for different devices are called renditions. If you create multiple folio renditions, the viewer makes
available only the rendition that most closely matches the device’s dimensions. On Android devices, if the viewer displays a rendition that does not
match the device’s aspect ratio, it scales the folio proportionally. The viewer can add either letterboxes (black bars top and bottom) or pillarboxes
(black bars on the sides) as needed.
Renditions are useful for three reasons:
To create iPhone content that is not letterboxed. For example, you can create a 480x320 rendition that works on iPhone 3/4 devices and a
1136x640 rendition that fills the display area of iPhone 5 and later devices.
To create a Web Viewer Only folio. See Customizing the Web Viewer.
To create folios for Android devices that require less scaling and letterboxing.
See Create folio renditions.
by Bob Bringhurst
http://blogs.adobe.com/ind...
Contribute your expertise to
Adobe Community Help
Page 54

51
Folio renditions
A. 1024x768 folio B. 1024x600 folio C. 1024x768 folio letterboxed on 1024x600 device
Rendition options
You can use a number of different methods to account for the different device dimensions:
Create a single folio size (such as 1024x768) for the iPad. Layouts are scaled down or letterboxed as needed on Android devices. If you
want your content to appear on the iPhone as well as the iPad, you need to create at least one additional folio size, such as 480x320. iPad
folios do not appear in iPhone viewers.
Create separate source documents for multiple target devices. Create a different folio rendition for each set of source documents. For
example, to create folio renditions for an Android viewer app, you could create folios and source files using 1024x600, 1280x800, and
1920x1200 sizes. However, this approach requires additional production work and is no longer necessary now that Android viewers scale
content. See Creating DPS Folios for Android Devices.
For iPads or iPhones, create multi-rendition PDF articles that display different assets depending on whether the device is SD or HD. See
Creating multi-rendition PDF articles for iOS devices.
Use the same source documents, but create different folio renditions for multiple target mobile devices. For example, for the iPad, you can
create one set of 1024x768 source documents, and then create two folios based on these documents. When the articles are uploaded, the
source files are scaled according to the folio size. Scaling content when the articles are created is provides better performance than scaling
content when the folio is displayed in the viewer. (See Creating content for different iPad models.) You can take this same approach when
creating 480x320 and 960x640 renditions for the iPhone, but not for the iPhone 5 (1136x640) rendition. (See Creating content for the
iPhone.)
Design guidelines for multiple renditions
If you want to repurpose the same document for different devices, note the following guidelines:
The iPad viewer displays only folios with a 4:3 aspect ratio, such as 1024x768. The iPhone viewer displays only folios with a 3:2 aspect ratio,
such as 480x320 and 960x640, as well as 1136x640 (iPhone 5) folios.
On Android devices, the v28 and later viewer scales content both down and up.
If the Android viewer needs to scale down content, the performance may not be as smooth as it is for content that matches the size in a 1:1
ratio. Test your folios on Android devices.
When you add articles to a folio, the aspect ratio of the document’s Page Size setting must match the folio’s Size setting (unless you select a
Smooth Scrolling option). For example, you can add 1024x768 InDesign documents to a 2048x1536 folio because the aspect ratios are 4:3.
However, you cannot add 1024x768 documents to a 1280x800 folio.
When designing for a device that uses Android 3.0 or later (Honeycomb), account for the system navigation bar. At this time, the nav bar for
the Xoom and Galaxy 10 is 48 pixels and the nav bar for the Nexus 7 is 64/75 pixels. For example, the navigation bar makes the actual size
of the layout on the Xoom 1280x752 in landscape and 800x1232 in portrait. For information about targeting different devices, see Creating
DPS Folios for Android Devices.
Objects on hidden layers do not appear in the exported folio. You can create separate layers for different mobile devices and add objects that
appear only when that layer is turned on. Before you create an article from a document, show and hide the appropriate layers and change
Page 55

the page size as needed.
If you're enabling social sharing to display content in the Web Viewer, you can create a special rendition that appears on in the Web Viewer
52
browser. See Creating a Web Viewer only rendition.
We recommend that you use different Application IDs for iOS and Android platforms so that you can use different content for iOS and
Android devices, if necessary.
Features not supported on other platforms
Some of the features that work on the iPad are not supported in the Android Viewer and other devices. For example, panoramas and inline (non
full-screen) videos are not supported on the Android platform. For HTML content, check to make sure that it works properly in the platform’s
browser and in the DPS folio. See Differences between iOS and Android viewers and DPS supported feature list.
For information about making DPS apps for Android devices, see Building native DPS apps for Android.
For information about making DPS apps for Windows Store, see Building DPS apps for Windows Store.
Twitter™ and Facebook posts are not covered under the terms of Creative Commons.
Legal Notices | Online Privacy Policy
Page 56

Creating HTML articles for DPS
53
You can import HTML-based articles into a folio so that it can be displayed in the viewer as an article. One advantage of HTML articles is a much
smaller file size that is better suited for weekly publications and simple, text-intensive articles. HTML articles can also include interactivity not
available in the Folio Overlays panel.
For information about using Adobe Edge to create HTML for DPS, see Raghu Thricovil’s article Enhance your DPS Folios with HTML animations
using Adobe Edge.
1. Create a folder containing HTML files.
Make sure that you include only the assets you’re using in the folder. All assets in the folder are uploaded, even if they’re not used.
2. If you are importing the HTML article into a single-orientation folder, add an _h or _v suffix to the .html file, such as index_h.html.
If you don’t add a suffix, the article is imported as a dual-orientation article. If you try to preview or publish the single-orientation folio, an
error message appears.
3. In the Folio Builder panel, open the folio in which the HTML article will be included.
4. In the Articles view of the Folio Builder panel, choose Import Article from the panel menu.
5. Choose Import A Single Article, click the Location folder icon
6. Specify additional settings, such as Smooth Scrolling, and click OK.
If you edit the HTML files, select the HTML article in the Folio Builder panel and choose Update.
HTML article requirements
You can create a single HTML file that works for both portrait and landscape orientations, or you can create separate HTML files for the two
orientations. To use separate HTML files for portrait and landscape, add the _v and _h suffixes to the end of the HTML filenames, such as
“index_h.html.” If you’re creating a single -orientation folio, you need only one HTML file. Include the _h or _v suffix for the HTML file in a
single-orientation folio.
Dynamic HTML (DHTML) files currently are not fully supported.
For file structure, one method is to place all associated graphics and scripts for the HTML file in the individual article folders. Another option
is to place associated graphics and scripts for the entire folio in an HTMLResources.zip file. You import the HTMLResources.zip file into the
folio from the Folio Builder panel or the Folio Producer on the web. See Import HTMLResources folder.
, and specify the HTML folder.
Page 57

Example of an HTMLResources folder
54
Make sure that you use relative paths in your HTML code. If you’re linking to an image on the same level as the HTML file, use this
approach:
<img src="GlobalImage.jpg"/>
If you’re linking to an image in the HTMLResources folder, use this approach:
<img src="../HTMLResources/GlobalImage.jpg"/>
For information on creating hyperlinks to and from HTML articles, see Create navto hyperlinks for HTML articles.
Creating HTML articles for Android Viewers
For guidance and requirements on creating HTML articles for Android Viewers, see Create HTML articles for Android Viewers.
HTML5 resources
For information about creating articles using HTML5, see Johannes Henseler’s article A single file HTML5 framework.
For information about using CreateJS to create HTML5 using Flash Pro, see Toolkit for CreateJS.
For information on which fonts are available in HTML articles and Web View overlays on the iPad, see
www.michaelcritz.com/2010/04/02/fonts-for-ipad-iphone/.
Rufus Deuchler created a video tutorial about using Adobe Muse to create HTML content for digital publications.
Creating scrubber thumbnails for HTML articles
For InDesign articles, the viewer automatically generates the thumbnails that appear when you drag the scrubber. However, generating thumbnails
for HTML articles takes more time, sometimes resulting in poorly rendered thumbnails. To improve thumbnail performance in HTML articles, you
can manually add image files to the HTML article folders.
Create png files that are named “scrubberthumbnail_h.png” and "scrubberthumbnail_v.png” (you can also use _l and _p suffixes). Add these files
to the HTML article folder. There is no size restriction for these images, but note that they are scaled down proportionally to a height of 166 pixels.
As a point of reference, when thumbnails are generated, landscape thumbnails are 221x166 pixels, and portrait thumbnails are 125x166 pixels.
Allowing videos in HTML articles to behave like full-screen video overlays
When you create a single-orientation HTML article with video links, rotating the device can cause the playing video to rotate as well. In addition,
when the video is finished playing, the in -app browser playing the video can be dismissed. To enable this behavior, use a “videofile://” prefix in
your HTML video link.
For examples of video behavior, see the Effects issue of the free DPS Tips app.
Standard video behavior
With this example, the video plays within an in-app browser and does not rotate in a single-orientation folio.<a
Page 58

href="Links/video.mp4">Play Video</a>
or<a href="../HTMLResources/videos/video.mp4">Play Video</a>
55
Enhanced video behavior
With this example, the video rotates properly in a single-orientation folio and returns to the article when the video
finishes.<a href="videfile://Links/video.mp4">Play Video</a>
or<a href="videofile://../HTMLResources/videos/video.mp4">Play Video</a>
JavaScript
You can also trigger this behavior via JavaScript using the playFullscreenVideo function on the window object.<a
onclick="window.playFullscreenVideo('Links/video.mp4');">Play Video</a>
or<a onclick="window.playFullscreenVideo('../HTMLResources/videos/video.mp4');">Play Video</a>
Streaming video
Legal Notices | Online Privacy Policy
This example plays a streaming video.<a href="videohttp://www.mysite.com/video.mp4">Play Video</a>
Twitter™ and Facebook posts are not covered under the terms of Creative Commons.
Page 59

Creating DPS content for iPads
56
The retina display iPad HD has 2048x1536-pixel dimensions compared to the 1024x768 dimensions of the iPad SD models. To create folios that
target both SD and HD devices, you have the following options:
Create only 1024x768 folios in PDF image format (recommended)
You can use multi-rendition PDF articles to create a single 1024x768 folio
that looks great on all iPad models. For example, you can create slideshows and scrollable frames in which the content is exported in vector
format. You can include both SD and HD assets in the same folio, which is especially important for pan and zoom image overlays. See Creating
multi-rendition PDF articles for iOS devices. This approach is especially useful for single-folio apps, which do not support renditions.
Create 1024x768 and 2048x1536 renditions
When you create folio renditions, the iPad SD models display only the 1024x768 rendition and the
iPad HD displays only the 2048x1536 rendition. You can use either the same set of source files (recommended) or two different sets of source
files to create the renditions. For additional guidance, see the articles by Bob Bringhurst and Colin Fleming linked below.
Create only 2048x1536 folios
This approach is not recommended. In multi-issue viewers, 2048x1536 folios appear only on the HD iPad. In
single-issue viewers, the content is noticeably rasterized and performance problems can occur.
Important considerations when creating renditions:
If possible, avoid publishing renditions separately. Suppose that you publish a 1024×768 folio and then a week later you publish a
2048×1536 rendition of that folio. If your iPad 3 customers open the library before the larger rendition is available, only the smaller rendition
remains available. The only way for them to get the larger rendition is to remove and reinstall the viewer app. (This limitation is scheduled to
be fixed in an upcoming release.)
If you have a Newsstand app, do not trigger a push notification until all renditions have been published and are available.
Guidelines for Creating Folios for iPad 3
Bob Bringhurst discusses various ways to
design for multiple iPad models.... Read
More
http://adobe.ly/zSXgyg
Tablet publishing on the new iPad
Colin Fleming provides best practices for
using Adobe Digital Publishing Suite to
publish to the new retina display iPad....
Read More
http://blogs.adobe.com/digitalpublishing/file...
by Bob Bringhurst
http://blogs.adobe.com/ind...
Contribute your expertise to
Adobe Community Help
by Colin Fleming
http://blog.colingrayfive....
Contribute your expertise to
Adobe Community Help
Page 60

Twitter™ and Facebook posts are not covered under the terms of Creative Commons.
57
Legal Notices | Online Privacy Policy
Page 61

Creating DPS content for iPhones
58
The iPhone 3GS, 4, and 4S models as well as the iPod Touch (Generation 4 and later) are supported for DPS. The iPhone 3G is not supported.
The iPhone 3GS has 480x320-pixel dimensions. The iPhone 4 and 4S have 960x640- pixel dimensions. The iPhone 5 models have 1136x640 pixel
dimensions.
You can create a viewer app for both the iPhone and iPad. You cannot create a single-issue viewer app for the iPhone or an iPhone -only viewer
app.
Folios you create for the iPad do not appear in the iPhone viewer. The iPhone viewer displays only folios with a 3:2 aspect ratio, such as 960x640,
as well as 1136x640 folios for the iPhone 5 models. For best results, create folio renditions. If you set up renditions properly and create a custom
viewer that supports both iPhone and iPad, you can ensure that your customers are entitled to the same issue on any iOS device. See Create folio
renditions.
Bookmarks are not yet supported for the iPhone. Enterprise customers can create as many as three custom icons for the nav bar.
To create folios that target the iPhone, you have the following options:
Create 480x320, 960x640, and 1136x640 renditions
the iPhone 4/4S models display only the larger rendition. You can use the same set of source files to create the 480x320 and 960x640 renditions.
You need to create separate layouts for the 1136x640 iPhone 5 rendition. In addition, create 1024x768 and 2048x1536 renditions for the iPad.
Create only one folio
1136x640 content is letterboxed. See Creating multi-rendition PDF articles for iOS devices. If you create only a 960x640 folio, it does not appear in
the library of the iPhone 3GS. If you create only an 1136x640 folio, it appears only on the iPhone 5.
Important considerations:
To avoid problems, publish the renditions at the same time. Suppose that you publish a 480x320 folio and then a week later you publish a
960x640 rendition of that folio. If your iPhone 4S customers open the library before the larger rendition is available, only the smaller rendition
remains available. The only way for them to get the larger rendition is to remove and reinstall the viewer app.
If you have a Newsstand app, do not trigger a push notification until all renditions have been published and are available.
When using DPS App Builder to create or update your viewer, create additional icons, splash screens and other images that support the
iPhone sizes.
You can create a single 480x320 folio with PDF articles that look good on all supported iPhone models, although the
When you create folio renditions, the iPhone 3GS displays only the smaller rendition and
DPS InDesign authoring for the iPhone
Colin Fleming provides best practices for
using Adobe Digital Publishing Suite to
publish to the iPhone and iPod Touch....
Read More
http://www.adobe.com/devnet/digitalpublishing...
by Colin Fleming
http://blog.colingrayfive....
Contribute your expertise to
Adobe Community Help
Twitter™ and Facebook posts are not covered under the terms of Creative Commons.
Legal Notices | Online Privacy Policy
Page 62

Using HTML with DPS
59
Here are three main ways to take advantage of HTML using DPS tools:
Links to websites
browser in which users click a Close button to return to the folio. See Hyperlink overlays.
Web Content overlays
HTML articles
Import HTML articles.
An HTMLResources folder is useful for sharing the same assets (such as CSS, JavaScript, or image files) among multiple HTML articles or Web
Content overlays. See Import HTMLResources.
Legal Notices | Online Privacy Policy
Use hyperlinks or buttons to display a website. You can display websites either in the external mobile browser or in an in-app
Create a Web Content overlay that displays a website or local HTML files within a view area. See Web Content overlays.
Instead of creating articles with InDesign documents, you can create a folder with HTML assets and import it as an article. See
Twitter™ and Facebook posts are not covered under the terms of Creative Commons.
Page 63

Smooth scrolling articles
60
You can turn on the Smooth Scrolling option for individual articles. Smooth scrolling (not to be confused with scrollable frames) is useful for long,
single-page layouts such as a table of contents. If smooth scrolling is turned on, create your design accordingly. For example, for the iPad, you can
create landscape and portrait documents that are 1024x2000 and 768x2000, respectively.
A document with multiple pages cannot be used for a Smooth Scrolling article. If you create Smooth Scrolling articles using the PDF image format,
pinch and zoom is not enabled.
In InDesign, use the New Document or Document Setup dialog box to specify the page size.
Page-
by-page scrolling and smooth scrolling
A. Horizontal page-by -page scrolling B. Horizontal smooth scrolling C. Vertical page-by-page scrolling D. Vertical smooth scrolling
To create a Smooth Scrolling article, do either of the following:
1. Create a one-page document with the appropriate dimensions, such as 1024x2000 for a landscape document or 768x2000 for a portrait
document.
2. In article view of the Folio Builder panel, click Add to create an article.
3. In the New Article dialog box, specify the following options:
Smooth Scrolling
article in a horizontal-only folio or an article in which the landscape version is Smooth Scrolling and the portrait version is off (snap to page).
Select Both Directions for dual-orientation folios in which both layouts are smooth scrolling.
Portrait Layout/Landscape Layout (InDesign CS6)
layouts. If your portrait and landscape layouts are in separate documents, choose the appropriate layout for one option and None for the
other. Then, open the other document and add it as the second layout.
Portrait/Landscape (InDesign CS5/CS5.5)
For a 1024x2000 document, select Landscape.
4. Click OK.
Select Horizontal Only if the article will contain only a landscape layout with Smooth Scrolling. This option is useful for an
Specify the layout to be used for the article—especially useful if you created alternate
Specify the orientation of the document. For example, for a 768x2000 document, select Portrait.
5. In a dual-orientation folio, add the second layout to the article.
Additional Information
Page 64

You can also create a smooth scrolling article by importing it. Create _h and _v source files and use the Import Article option. See Import InDesign
61
articles.
Smooth scrolling works only vertically at this time. To scroll an article horizontally, you can create a scrollable frame. See Scrollable frame
overlays.
To adjust the size of the smooth scrolling page, use the Page tool to select the page, and then adjust the page’s height.
Twitter™ and Facebook posts are not covered under the terms of Creative Commons.
Legal Notices | Online Privacy Policy
Page 65

Swiping articles horizontally
62
If you want one or more articles to flow horizontally only, select the Horizontal Swipe Only option in the Article Properties dialog box. Users
navigate “flattened articles” by swiping left and right rather than up and down.
Flatten articles
A.
Unflattened article B. Flattened article
Only the first page of a flattened article shows up in the TOC, but all the pages appear in Browse mode. You cannot flatten an article that is set to
Smooth Scrolling.
Twitter™ and Facebook posts are not covered under the terms of Creative Commons.
Legal Notices | Online Privacy Policy
Page 66

Creating multi-rendition articles
63
Publishers face a challenge in that iPads and iPhones include both SD (Standard Definition) and HD (High Definition) models. One approach is to
create a single folio that works on both SD and HD models. However, without creating multi-rendition articles, some content appears pixelated on
the HD device, and some overlays behave differently. Another approach is to create different renditions for both the SD and HD models. However,
renditions are somewhat difficult to maintain for some publishers, and single-issue apps do not support multiple folio renditions.
By creating multi-rendition articles, you can create a single 1024x768 folio with PDF articles that look great and perform well on both SD and HD
iPads. When you create an article with a PDF image format, the PDF images now have a higher resolution than in previous versions (as high as
108 ppi instead of 72 ppi). While a multi-rendition article looks good on the iPhone 5, the content is letterboxed. For best results, create a separate
1136x640 rendition.
Note: If you want to use a resolution higher than 108 ppi for certain images, you can make that image a high-resolution overlay, such as an image
sequence with only one image file.
In addition, you can perform the following tasks to create a multi-rendition PDF article:
Use a vector format for slideshows and scrollable frames
displays an Export Format in PDF Articles option that lets you choose either Raster or Vector. If you select Vector, content—especially text—in
slideshows and scrollable frames appears crisper on HD devices. However, vector content takes longer to load than raster content. For best
results, use the Vector option for text- heavy content and Raster for image-heavy content.
Make sure that your folio viewer version is v23 or later. Otherwise, this option has no effect.
Unfortunately, there is no vector option for buttons. Buttons are downsampled to 72 ppi (not 108), causing button text to appear pixelated in some
cases. A workaround is to create an image for the button and place an invisible button over that image.
Using vector
format for a slideshow
When you select a slideshow or scrollable frame object, the Folio Overlays panel
Use different interactive assets for SD and HD devices
panoramas, image sequences, videos, and audio controller skins. You can include two different sets of assets. To do this, you create a subfolder
called “HD” in the folder containing the SD assets. In the HD folder, use high-resolution images with identical names to the SD assets. In the Folio
Overlays panel, link to the folder containing the SD assets. The viewer on the SD iPad displays one set of assets, and the HD iPad viewer
displays the assets in the HD folder.
Note:
The HD assets for pan & zoom, image sequence, and audio skins must have twice the dimensions as the SD assets. For example, if an
image sequence includes 300x200 SD images in 72 ppi, the HD source files must be 600x400 in 72 ppi.
This feature is especially useful for pan and zoom images, but it can also be used for
Page 67

To use
64
different panorama assets for HD and SD iPad models, create an HD folder containing high-resolution images with names identical to the
lower resolution images.
For videos and pan & zoom images, you can create a single HD folder that includes multiple high-resolution files. For example, if your Links folder
includes polarbear.jpg and video01.mp4, you can create an HD folder in the Links folder with high -resolution versions of the polarbear.jpg and
video01.mp4 files.
Note that including two sets of assets for overlay types increases the folio size.
We recommend creating two different sets of assets for pan and zoom images in particular. It usually isn’t necessary to create separate SD and
HD versions for other overlay types. For example, some publishers create source files for image sequence overlays that fall somewhere between
SD and HD resolutions, such as images with a 108 effective ppi. If a high-resolution video plays on an SD iPad, there is no reason to create an
additional low-resolution video.
Building Multi-Rendition Articles
Colin Fleming explores the rationale and
process for creating multi-rendition
articles.... Read More
http://goo.gl/4P6y9
Keep Text Sharp in Raster Slideshows
Bob Levine demonstrates the difference
between using Vector and Raster options in
slideshows.... Read More
http://boblevine.us/digital-publishing-suite-...
by Colin Fleming
http://blog.colingrayfive....
Contribute your expertise to
Adobe Community Help
To the top
by Bob Levine
http://boblevine.us/
Contribute your expertise to
Adobe Community Help
Twitter™ and Facebook posts are not covered under the terms of Creative Commons.
Legal Notices | Online Privacy Policy
Page 68

Structuring folders for imported articles
65
Create folder structure for importing multiple articles
Create a metadata sidecar file for importing articles
You can use the Import Article command in the Folio Builder panel to import articles from the desktop. To import files properly, you must follow
the structure rules and file naming conventions to determine what is included in a folio.
To import multiple articles simultaneously, create a folio folder that consists of multiple article folders. When you select Import Multiple
Articles, navigate to the folio folder that contains article subfolders.
Article folders for dual -orientation folios must contain two InDesign documents. Create one document with an _h suffix (such as
“article1_h.indd”), and one with a _v suffix (such as “article1_v.indd”).
Article folders for single-orientation folios must contain only one InDesign file with an _h or _v suffix.
Each article folder can contain a PNG file for table-of-contents (TOC) thumbnails. If this file is missing, the toc image is generated
automatically. For best results, keep your image assets in a Links subfolder rather than in the article folder so that a PNG image is not
mistakenly used for the TOC.
Structuring Files for DPS
Bob Bringhurst provides best practices for
structuring source files for folios.... Read
More
http://goo.gl/2N9gb
by Bob Bringhurst
http://blogs.adobe.com/ind...
Contribute your expertise to
Adobe Community Help
To the top
Create folder structure for importing multiple articles
When setting up the folder structure, you can use various methods to organize your article files. Files you link to in InDesign do not have to be
in the article folder—they can be in any folder where InDesign can find them.
Keep filenames and folder names simple. Avoid using special characters.
Page 69

Sample structure for files
A. Folio folder B. Article folders
66
If you’re importing multiple articles into a single-orientation folio, make sure that each article folder contains only one document. The InDesign
files still require an _h or _v extension in single-orientation folios. You cannot combine single- orientation and dual-orientation articles in a folio.
Folio with
only vertical articles
To the top
Create a metadata sidecar file for importing articles
The metadata sidecar.xml file is an optional method for ordering articles and applying metadata when you import the files. Use a text editor or
an XML editor to create a sidecar.xml file with metadata for each article. Save the sidecar.xml file in the root folio folder.
Note that not all article properties are available in the sidecar.xml format at this time.
Change the Order of Articles with sidecar.xml Generator
Johannes Henseler created a tool that
generates a sidecar.xml file. He describes
how to use the tool here.... Read More
http://goo.gl/8bNpO
by Johannes Henseler
http://digitalpublishing.t...
Contribute your expertise to
Adobe Community Help
sidecar.xml generator
Click this link to jump straight to the
sidecar.xml generator tool.... Read More
http://goo.gl/APHme
You can copy and paste the following text into a text editor and edit it:
<?xml version="1.0" encoding="UTF -8" standalone="yes" ?>
by Johannes Henseler
http://digitalpublishing.t...
Contribute your expertise to
Adobe Community Help
Page 70

<sidecar>
67
<entry>
<folderName>Article One</folderName>
<articleTitle>title</articleTitle>
<byline>byline</byline>
<kicker>kicker</kicker>
<description>description</description>
<tags>tag1, tag2</tags>
<isAd>false</isAd>
<hideFromTOC>true</hideFromTOC>
<smoothScrolling>never</smoothScrolling>
<isFlattenedStack>false</isFlattenedStack>
<isTrustedContent>true</isTrustedContent>
<articleAccess>free</articleAccess>
<section>section name</section>
</entry>
<entry>
<folderName>Article Two</folderName>
<articleTitle>article 2</articleTitle>
<byline>byline</byline>
<kicker>kicker</kicker>
<description>description</description>
<tags>tag1, tag2</tags>
<isAd>false</isAd>
<hideFromTOC>true</hideFromTOC>
<smoothScrolling>never</smoothScrolling>
<isFlattenedStack>false</isFlattenedStack>
<isTrustedContent>true</isTrustedContent>
<articleAccess>metered</articleAccess>
<section>section name</section>
</entry>
</sidecar>
Valid <isAd>, <isFlattenedStack>, and <isTrustedContent> values are “true” and “false.” The <isFlattenedStack> value determines whether
Horizontal Swipe Only is turned on, and <isTrustedContent> determines whether Allow Access to Entitlement Information is turned on for an
HTML article.
Valid <smoothScrolling> values include “always,” “portrait,” “landscape,” and “never.” The default is “never,” which means scrolling snaps to
pages.
Valid <articleAccess> values include "free," "metered," and "protected."
You can use either <byline> or <author> for the Byline metadata.
For <section> entries, specify a string of characters, such as “Lifestyle.” Section values are valid only for v23 folios and later.
The order of the <entry> sections determines the order of the articles in your project when you create your project or when you update it. If an
article’s folder name does not appear in the sidecar, it is moved below those that are listed. The order of items within each <entry> is
insignificant.
Use sidecar.xml for importing multiple articles
Page 71

1. Use a text editor or an XML editor to create a sidecar.xml file with metadata for each article.
68
2. Save the sidecar.xml file in the root folio folder.
3. In the Folio Builder panel, select a folio, and choose Import Article from the panel menu. In the Import Article dialog box, select Import
Multiple Articles, specify the folder folder containing the sidecar.xml file, and click OK.
Use sidecar.xml for updating article properties
If you want to use the sidecar.xml file to update your article metadata or change the order of articles, you can use the Folio Builder panel to
import the sidecar.xml file.
This method works only for folios uploaded to the server, not for local folios.
1. Create or edit the sidecar.xml file for your folio. See Create a metadata sidecar file for importing articles.
2. Copy or move the sidecar.xml file to its own folder.
3. In the Folio Builder panel, open the folio you want to edit, and choose Import Article from the panel menu.
4. Select Import Multiple Articles, specify the folder in which the sidecar.xml file is located, and click OK.
Twitter™ and Facebook posts are not covered under the terms of Creative Commons.
Legal Notices | Online Privacy Policy
Page 72

DPS supported feature list
69
These tables indicate which features are supported.
= supported
= not supported
= not fully implemented or partially supported
Viewer types
iPad and iPhone viewers: Creating DPS content for iPads and Creating DPS content for iPhones
Native Android viewer / Legacy Android viewer: Building DPS apps for Android viewer
Windows Store viewer: Building DPS apps for Windows Store
Web viewer / Article viewer: Using social sharing
Desktop preview (Adobe Content Viewer for Desktop): Previewing folios and articles
Article features
To the top
- or single-
Dual
orientation folio
Horizontal Swipe
Only (flattened
articles)
HTML articles
Pinch and
zoom
page
Smooth Scrolling
articles
Social Sharing
(Web Viewer)
Bookmarks
(Favorites)
Hot Zones
Right Edge Binding
iPad iPhone
4
5
Native
Android
1
2 3
Windows
Store
Web Viewer
Desktop
Preview
Legacy
Android
1
At this time, the library is always shown in portrait, and dual- orientation folios open as portrait and cannot be rotated in native Android viewers.
2
For native Android viewers, pinch and zoom is supported in PDF, PNG, and JPEG article formats. For all other viewers, pinch and zoom is
supported only in PDF article format.
3
PDF articles are automatically uploaded as PNG images for the web viewer.
Page 73

4
70
Social sharing works only with multi -folio apps. Social sharing is not supported in the Adobe Content Viewer.
5
Bookmarks are not enabled in Adobe Content Viewer or in single-folio apps.
Viewer features
To the top
-
Multi
folio
app
Singleissue
app /
Single
Edition
license
Platform
in-app
purchas
e folios
Platform
subscrip
tion
Custom
entitlem
ent
(Enterpr
ise)
iPad iPhone
Native
Android
1 1
Windows
Store
Web Viewer
Desktop
Preview
Legacy
Android
Custom
HTML
library
Custom
nav bar
icons
and
store
Library
backgro
und
downloa
ding
Progres
sive
downloa
ding
(view
folio
during
downloa
d)
Renditio
Page 74

ns
71
USB
Preview
on
Device
Auto
archive
Twofinger
swiping
Filters
Section
s
Push
notificati
ons
Analytic
s
2
3 3
Folio
view
hides
N/A N/A
1 1
system
nav bar
Newsst
and
backgro
und
N/A N/A N/A N/A N/A
downloa
ding
1
Supported in Amazon Appstore but not Google Play.
2
Renditions in native Android viewer are currently supported only for free folios.
3
Mac OS only.
Interactivity features
N/A N/A
To the top
Hyperli
nks
Slidesh
ows
Image
Sequen
ce
iPad iPhone
Native
Android
2
Windows
Store
Web Viewer
Article
Viewer
Desktop
Preview
1 1
Legacy
Android
Page 75

Panora
mas
72
Pan
and
Zoom
3 3
Scrolla
ble
Frames
Web
Content
Audio
Audio
in
backgro
und
Full
screen
video
Inline
video
Nested
overlay
s
4
1
The goto:// format is not supported in AIR-based viewers.
2
Swiping in image sequences is not yet supported in native Android viewers.
3
Panorama overlays have been deprecated. There are no plans to support panoramas in non-iOS platforms.
4
In native Android viewer, scrollable frames currently support only raster content, not vector.
Twitter™ and Facebook posts are not covered under the terms of Creative Commons.
Legal Notices | Online Privacy Policy
Page 76

Interactive Overlays
73
Page 77

Video overlays
74
Supported video files you place in InDesign play when tapped in the viewer. For video files, use a format that is compatible with Apple iTunes, such
as an MP4 file with h.264 encoding. When creating the video, use Baseline Profile for optimal compatibility with Android devices. Use .mp4 instead
of .mov files, which are not supported in web viewer. If your video does not play properly in the viewer, re-encode the video to .mp4 h.264 using
Adobe Media Encoder or a third-party tool such as Handbrake.
Best practices for video files
For iOS viewers, you can play video inline or in full-screen mode. For Android viewers, you can play videos only in full-screen mode.
You can set up a video file to be played by letting users tap the view area or by creating separate buttons with the Video action. The Play,
Pause, and Stop options are supported. Resume and Stop All are not supported.
For best results with inline videos, create a movie in the appropriate dimensions, such as 400 x 300 pixels. Consider seting full -screen
movies to 1024 pixels wide. The maximum video size for the HD iPad is 1920x1080, although creating a video that large increases the folio
size. For a good balance between file size and quality, some publishers recommend 10-12 MB per minute of film. To reduce video size, some
publishers use Adobe Media Encoder or a third- party application such as HandBrake. For details, see Keith Gilbert's article Compressing
Videos for Use in DPS.
You can specify a URL to stream video only from an http: website. To stream video using an https: website such as YouTube or Vimeo,
create a Web Content overlay. In InDesign CS6 or later, you can use the Insert HTML command to insert the embed code of a YouTube clip.
Make sure that the embed code includes an "http://" prefix such as src="http://www.youtube.com/..." For best results, set the overlay to
Auto Play, and add a poster image on top of the overlay. For examples and instructions, see the Advanced Overlays issue of the free DPS
Tips app.
Videos stop playing when users move to a different article, but they keep playing when users move to a different page within the article. To
stop the video on page turn, a workaround is to auto -play a "dummy" video. For details, see Johannes Henseler's article Stop a video when
going to the next page of an article.
You can add video (including streaming video) to HTML articles. See Import HTML articles.
Creating Video overlays
1. Choose File > Place, and place the video file in your document.
2. Select the placed object, open the Media panel (Window > Interactive > Media), and specify a poster.
For a video file, you can choose an image or specify a frame from the video. For best results, choose an image that indicates the page item
is interactive. You can also create a poster image simply by placing a non-interactive object (such as a transparent play button) on top of the
video object.
3. Select the video object and specify any of the following options in the Folio Overlays panel.
Page 78

URL or File
75
Specify a URL to stream a video, or click the folder and specify a video file if you haven't already placed it. When you specify a
streaming URL, all options in the overlay are supported, including Auto Play and Full Screen.
Streaming a video supports http, not https. Services such as YouTube and Vimeo are not supported. Use Web Content overlays instead, as
described in the "Best practices" section above.
If you both place a video and specify a streaming URL, the first action takes precedence. For example, if you specify a URL first and then
place a video, the overlay uses the URL, not the embedded movie. (In fact, you can take advantage of this feature by selecting a poster for
the streaming video.)
Auto Play
Select this option to play the video file when the page is loaded on the mobile device. You can also specify the number of
seconds to delay. Auto Play is not supported for Android viewers.
Play Full Screen (iOS only)
If this option is selected, the video plays in full -screen mode. If this option is not selected, the video plays
within its bounding area. Note that all videos on Android devices play full screen.
Tap To View Controller (iOS only)
If this option is selected, tapping the inline video while it’s playing displays a controller bar with pause
and play controls. If this option is not selected, tapping the video pauses and restarts.
Do Not Allow Pause (iOS only)
If you select this option, users cannot tap the video to pause or stop it. This option is available only if Auto
Play is selected and Play Full Screen is not selected.
Stop on Last Frame (iOS only)
Select this option to display the final video image when the inline video stops playing. This option is
available only if Play Full Screen is not selected.
Twitter™ and Facebook posts are not covered under the terms of Creative Commons.
Legal Notices | Online Privacy Policy
Page 79

Overview of interactive overlays
Object Name in the Object States panel for the multi-state objects in the horizontal and vertical layouts. In addition, make sure that the individual
76
Use the Folio Overlays panel to create and edit interactive objects. To open the Folio Overlays panel, choose Window > Extensions > Folio
Overlays (InDesign CS5/CS5.5) or choose Window > Folio Overlays (InDesign CS6/CC).
Why are interactive objects called overlays? When you create a folio, all non-interactive items on a page are compressed into a single image—
PDF, JPG, or PNG, depending on the article’s image format setting. If you mask or cover interactive overlays that you place in the document, the
overlays appear on top of the layout in the folio. Only another overlay can mask an overlay.
The interactive
Ways to create overlays
Different overlays require different methods to create them.
For slideshows, hyperlinks, audio and video, pan & zoom images, and scrollable content, create or place the objects in the InDesign
documents, and use the Folio Overlays panel to edit settings.
For image sequences, panoramas, and web content overlays, draw a rectangle frame as a placeholder or place an image to be used as a
poster. Then select it and use the Folio Overlays panel to specify the source and change settings.
object appears on top of the non -interactive items.
When you
Maintaining continuity of interactive objects
When you use the same overlay in both the horizontal and vertical layouts, you want the overlay to maintain its state when the user rotates the
mobile device. For example, if the slideshow displays the third slide, that third slide should remain visible when the user rotates the device.
For most overlays, no action is required to maintain continuity. Use the same source files and overlay settings. For slideshows, use the same
select a multi-state object, the Folio Overlays panel displays slideshow settings.
Page 80

state names are identical between the two layouts.
77
Video Introduction to the Folio Overlays panel, Part I
Rufus Deuchler shows you how to use the
Folio Overlays panel to create buttons,
hyperlinks, and slideshows.... Read More
http://tv.adobe.com/watch/csinsider-design/in...
Video Introduction to the Folio Overlays panel, Part II
Rufus Deuchler shows you how to use the
Folio Overlays panel to create panoramas,
web content overlays, image pans, and
scrollable frames.... Read More
http://tv.adobe.com/watch/csinsider-design/in...
Adobe also recommends
Troubleshoot Interactive Overlays
by Rufus Deuchler
http://rufus.deuchler.net/
Contribute your expertise to
Adobe Community Help
by Rufus Deuchler
http://rufus.deuchler.net/
Contribute your expertise to
Adobe Community Help
Twitter™ and Facebook posts are not covered under the terms of Creative Commons.
Legal Notices | Online Privacy Policy
Page 81

Supported interactivity features
78
InDesign includes many interactivity features for exporting to SWF and PDF. Some—but not all—of these features are supported in the digital
publishing workflow.
Supported interactivity features
Multi-State Objects
Hyperlinks
Buttons
simultaneously.
Supported hyperlink actions include Go To First Page, Go To Last Page, Go To URL, Sound, Video, and Go To Page. Supported slideshow
actions include Go To State, Go To Previous State, and Go To Next State.
Audio
Video
HTML article.
Additional interactive overlays
frames.
Interactivity features not supported
Animation
format and use the CreateJS plugin in Flash Professional to export an HTML5 file. You can then use this HTML5 file as a Web Content overlay.
Many publishers use Adobe Edge to create animation.
Create URL, Email, and Navto hyperlinks.
Only the On Release event is supported. You can use multiple button actions. Button actions are played in sequence, not
Placed mp3 files play. You cannot loop or stream audio at this time.
Supported video files (mp4 with h.264 encoding) play. You cannot loop video at this time. To stream video, use a web content overlay or
Animated objects are flattened when the article is created. One workaround is to export an animated InDesign document in FLA
Use MSOs to create slideshows.
You can also create web content overlays, image sequences, pan and zoom images, panoramas, and scrollable
Certain hyperlinks
Certain button actions
and On Rollover events are not supported.
Other features not supported
Twitter™ and Facebook posts are not covered under the terms of Creative Commons.
Legal Notices | Online Privacy Policy
Text Anchor and Shared Destination hyperlinks are not supported.
Go To Destination, Go To Next Page, Go To Previous Page, and Show/Hide Buttons actions are not supported. On Click
Bookmarks, cross-references, and page transitions are not supported.
Page 82

Best practices for creating overlays
79
Source files
When creating the source assets for overlays, it helps to understand which overlays are resampled (compressed), and which ones are simply
passed through during upload. The source assets of slideshows, scrollable frames, and buttons are resampled as PNG images. You can use
any image format for these overlays. For best results, use at least 108 effective ppi for images that are compressed during upload.
The source assets of panoramas, image sequences, pan and zoom images, and audio skins are not resampled on upload—they’re passed
through. Use either JPEG or PNG image format for these overlays. Using Save for Web in Photoshop is a great way to reduce file size and
strip unnecessary metadata that bloats the file size.
To minimize file size, use JPEG images with medium compression (50-80% range) for the source files. Use PNG images only if the images
include transparency. Compressing overlay images and video can significantly reduce the size of the folio.
Create the source files for panoramas, image sequences, inline videos, pan and zoom images, or audio controllers using the exact
dimensions in pixels and 72 ppi. A common mistake is to create larger images than necessary and then scale down the overlay frame in
InDesign.
For iPad viewers, create 1024x768 source files and folios. You can minimize folio size and production work by creating multi-rendition PDF
articles that target both SD and HD iOS devices. See Creating multi-rendition PDF articles for iOS devices.
In Photoshop and Illustrator, the File > Save for Web command is especially useful for saving image files with specific pixel dimensions. When
you save images, choose None for metadata. For image sequence files in particular, metadata can increase file size unnecessarily.
In Lightroom, reduce image size by choosing File > Export, and then choose a compressed JPEG format using sRGB color space. Minimize
metadata to reduce file size. For best results, create a preset.
If you create memory -intensive overlays, the viewer’s performance can slow down significantly to preload these overlays. If possible, spread
out the overlays in your design to avoid multiple overlays from being preloaded simultaneously. For example, if you have two articles with
nested overlays in scrollable frames, consider putting an ad or basic article between the two articles. Transparency in overlays or PDF
articles can increase page load times.
For image sequences, find the right balance between the number of images and the amount of smoothness. Using too few images reduces
smoothness. Using too many images increases the folio size and increases memory usage. Avoid unnecessary images in your set of image
sequence files.
If you place PDF files in your slideshow state or scrollable frame content, use non-flattened PDF 1.4 or later to avoid white lines.
Setup
For panoramas, image sequences, audio skins, and local web content overlays, create a separate folder for overlay files. Use the Folio
Overlays panel to link to this folder.
Avoid running interactive objects into the bleed area. Keep interactive objects within the page size area.
Whenever possible, give real names to your overlays to make it easier to interpret analytics data. For example, use “Twitter Link” instead of
“Button 4” and “Cricket Slideshow” instead of “multi-state object 2.”
Tips and guidelines
When working with overlays, choose Window > Workspace > Interactive (InDesign CS5/CS5.5) or Window > Workspaces > Digital Publishing
(InDesign CS6 or later) to make interactive panels more accessible.
Use a consistent method to let users know which objects are interactive. For example, you can create poster images that use icons to
indicate different types of interactivity.
When you place overlay files in InDesign, the frame size determines where you tap to activate the interactive content.
In interactive content, only basic transparency effects such as opacity and multiply are supported. Blending modes are not supported.
In some cases, you want an image to appear over the overlay, such as a mask for a video. To do this, create a “dummy” overlay. For
examples of this trick, see examples in the free DPS Tips app by Bob Bringhurst or Creating Super Overlays by Johannes Henseler.
Page 83

Adobe also recommends
80
Overview of interactive overlays
Troubleshoot Interactive Overlays
Supported interactivity features
Twitter™ and Facebook posts are not covered under the terms of Creative Commons.
Legal Notices | Online Privacy Policy
Page 84

Hyperlink and button overlays
81
Create links using the Buttons panel
Create links using the Hyperlinks panel
Create links to other articles using "navto"
Create relative navto hyperlinks
Create navto hyperlinks for HTML articles
Create goto links to custom icons
Link to assets in the HTML Resources folder
Create links to external apps and services
Control the appearance of hyperlinks and slideshows in the viewer
You can use the Hyperlinks panel or the Buttons panel to create links that jump to websites, other articles, and more. Not all button actions and
hyperlink types are supported in folios.
Hyperlink overlays are supported in scrollable frames and slideshows, but not other overlays.
Create links using the Buttons panel
Use the Buttons panel to create links to websites, to another page, or to another article.
For best results, use the Buttons panel instead of the Hyperlinks panel to create links. The Buttons panel is more flexible and more stable.
To the top
1. In InDesign, create the object to be used as the button.
For example, if you want the button to jump to a website, create a text frame or place an image.
2. Open the Buttons panel (Window > Interactive > Buttons), select the object, and click the Convert Object To Button icon.
3. For Event, choose On Release.
On Release is the only supported button event.
4. Click the plus sign next to Action and select a supported action.
Supported button
A. Supported actions for hyperlink buttons B. Supported actions for slideshow buttons
actions
Page 85

Supported hyperlink actions include Go To First Page, Go To Last Page, Go To Next Page, Go To Previous Page, Go To URL, Sound,
82
Video, and Go To Page. Go To Next State, Go To Previous State, and Go To State actions are supported for slideshows.
Do not use the Go To Destination action to jump to a different article. Instead, use the Go To URL action with a “navto” format. See the
related section later in this article.
5. If desired, add additional button actions.
Actions are played in sequence. For example, if the first action plays a video and the second action displays a different slide, the video plays,
and then the slide is displayed.
6. To change hyperlink settings, select the button object, and then specify these settings in the Folio Overlays panel:
Open in Folio
tel:.
Open in Device Browser
Ask First if you want a prompt to appear when users tap the link.
Display the content in a web view within the viewer. Deselect this option when linking to URLs such as itms://, mailto:, and
Display the content outside the viewer in the mobile device browser, such as mobile Safari on the iPad. Select
To the top
Create links using the Hyperlinks panel
In InDesign, you can use the Hyperlinks panel to add hyperlinks. Hyperlinks are especially useful for text. If you want a frame to be a hyperlink,
consider using the Buttons panel instead of the Hyperlinks panel. Buttons are more versatile and more stable.
1. Select the frame or text that you want to use as a hyperlink.
2. Open the Hyperlinks panel (Window > Interactive > Hyperlinks).
3. In the Hyperlinks panel, choose New Hyperlink from the panel menu.
4. Deselect Shared Destination.
Shared Destination lets you name and reuse hyperlinks, but it’s better to avoid using this option in the DPS workflow.
5. In the Link To menu, specify any of the following options, and then click OK:
URL
Tapping a URL hyperlink displays a web page (http://), an App Store application (itms://), an Amazon Appstore application (amzn://), or
a different article (navto://).
Example: http://www.adobe.com
When linking to websites, type the entire URL, including “http://.”
Note:
When linking to an iTunes URL, deselect Open in Folio in the Folio Overlays panel. Otherwise, a “Cannot Open Page” error message
appears when the hyperlink is tapped. Similarly, if you use an itms:// or amzn:// format to link to a store app, turn off Open In Folio.
A navto:// hyperlink jumps to a different article or a different page in that article. Type navto:// followed by the article name as it appears in
the Folio Builder panel. Use the Article Name value, not the article’s Title value. If you want to include a page number, add # followed by a
number. But keep in mind that the first page is 0, so adding #2 jumps to page 3.
Page 86

Example: navto://newsarticle
Example: navto://newsarticle#2 (jumps to page 3)
83
Email
Tapping an Email hyperlink launches the Mail app with the To field filled in.
Page
Tapping a Page hyperlink jumps to a different page within the article. Do not use this option for jumping to a different article.
The Text Anchor hyperlink is not supported.
6. To change hyperlink settings, select the hyperlink objects, and then specify these settings in the Folio Overlays panel:
Open In Folio
tel:.
Open In Device Browser
Ask First if you want a prompt to appear when users tap the link. This option is disabled if Open In Folio is selected.
Note:
The Folio Overlays panel settings are not available for text hyperlinks. You cannot change settings for text hyperlinks; they are set to
Open In Folio by default. However, the viewer includes built-in exceptions for certain prefixes such as itms://, tel:, and mailto:. For these
URLs, an external app is opened by default.
For additional details on creating hyperlinks, see Create hyperlinks in InDesign CS5/CS5.5 Help.
Display the content in a web view within the viewer. Deselect this option when linking to URLs such as itms://, mailto:, and
Display the content outside the viewer in the mobile device browser, such as mobile Safari on the iPad. Select
To the top
Create links to other articles using "navto"
Folio articles are stored on a server, so any link that specifies a path to an InDesign file is broken when previewed. Use the “navto” format to link
to other articles.
When creating either a button or hyperlink, you can replace “http://” with “navto://” in the URL field. Then specify the target article name as it
appears in the Folio Builder panel. Use the Article Name value, not the article’s Title value. Valid navto formats include
navto://[articlename] and navto://[articlename]#n. Adding #n specifies a page number. The first page of a document is 0, so
specifying #2 jumps to page 3.
Jumping to
Navto examples:
navto://biking
navto://biking#2 (jumps to page 3 of biking article)
Note:
page 3 of a different article
If you used a previous version of the tools to create a navto link using a folder name or article name that differs from the target article
Page 87

name, your links are broken. To fix the navto links, you can either rename the article (the name, not the title) or edit the navto links to point to the
article name as it appears in the Folio Creator panel.
84
Create relative navto hyperlinks
The v30 release introduced new relative options for article and page navigation. Note that relative navto formats are supported only in v30 or later
apps, but you can use any folio format (v20 or later). Relative navto links are supported in the iOS and Windows Store viewers, but not yet
supported in the native Android viewer or web viewer.
You can use various navto://relative formats to jump to the next, previous, first, or last article. For example, a button with a navto://relative/first
action jumps to the first article in the folio. Valid formats include first, last, next, previous, and current. You can also jump to a specific article
relative to its position in the folio, such as the fifth article.
Example: navto://relative/last (jumps to last article in folio)
Example: navto://relative/last#last (jumps to last page of last article in folio)
Example: navto://relative/4 (jumps to fifth article in folio)
Example: navto://relative/4#2 (jumps to third page of fifth article in folio)
Using the "current" format is especially useful for page navigation. You can use #previous, #next, #first, #last, and you can jump to a specific page,
such as #3 to jump to page 4 of the article.
Example: navto://relative/current#previous (jump to previous page in article)
Example: navto://relative/current#last (jumps to last page in article)
Example: navto://relative/current#3 (jumps to fourth page in current article)
In Smooth Scrolling articles, you can use decimals or percentages to jump to a specific position.
Example: navto://myarticle#3.3 (jumps to a specific position in smooth scrolling article that displays the bottom of page 4 and the top of
page 5)
Example: navto://myarticle#50% (jumps to the middle of smooth scrolling article)
To extend these relative navto capabilities, you can create a Web Content overlay or HTML article that accesses the Reading API. For example,
you can query the folio to determine information such as how many articles are in the folio and how many pages are in an article. You can then
display this information or use it in another way within the overlay or HTML article. For more information, see New APIs and features in r30 in DPS
Developer Center.
To the top
To the top
Create navto hyperlinks for HTML articles
When you create a URL- based hyperlink or button, you can use the “navto://” URL to jump to a different article. Navto is especially useful for
jumping to HTML articles.
Jump to HTML article
Example: navto://newsarticle
Jump to anchor in HTML article
navto://<foldername>#<anchor name>.
Example: navto://newsarticle#part4
To define an anchor in an HTML file, open the HTML file in a text editor. Navigate to the text that you want to act as an anchor, and
Note:
enclose the text with an anchor tag, such as “This is Part 4 of the Article.”
Jump to InDesign article from HTML article
<a href="navto://newsarticle">See the News Article</a>
You can also navigate to pages within an InDesign article by adding the page number after the document name. The first page of the document is
0, and the second page is 1, and so on. Example:
<a href="navto://Cycling#3">Go to Page 4 of the Cycling Article</a>
Type navto:// followed by the HTML article name (not the article title).
You cannot jump to a specific page within an HTML article, but you can jump to an anchor by typing
Use the navto format to create a hyperlink from an HTML article to an InDesign article. Example:
Page 88

Jump from HTML to HTML
85
<a href="navto://newsarticle">See the News Article</a>
Use the navto format to jump from one HTML article to another using the folder name. Example:
To the top
Create goto links to custom icons
You can create buttons that go to the library, to the list of sections, or to the last view (Back button). Use any of these goto:// formats in a button
action:
goto://ApplicationViewState/library
goto://ApplicationViewState/sections
goto://FolioNavigation/lastview
These goto:// formats are not supported in the legacy AIR-based Android viewer. Only the "library" and "lastview" formats are currently supported
in the native Android viewer.
If you have an Enterprise DPS account, you can use the goto format to create links from articles to the HTML content associated with custom
icons. For example, you can use the DPS App Builder to specify custom icons for “Store,” “Help,” and “Terms.” These buttons appear in the viewer
library. To create a button in an article that opens the HTML content for any of these custom icons, use the following format:
goto://ApplicationViewState/[label]
For example, the goto://ApplicationViewState/Store button action would open the HTML store—just like tapping the custom Store icon in
the library.
Use the DPS App Builder to create custom icons and specify labels. See Navigation Toolbar (Enterprise only).
Link to assets in the HTML Resources folder
You can create a hyperlink or button that displays a local HTML, image, or PDF file in the viewer’s in-app browser.
1. Add a folder containing the local HTML file to the HTMLResources folder.
Make sure that the HTMLResources folder is included in the folio. See Import HTMLResources folder.
2. Create a link to display the HTML file in the in-app browser:
InDesign source document
Example:
HTMLResources/Cartoons/train1.html
HTML article
<a href=”../HTMLResources/Cartoons/train1”>See Train Cartoon Gallery</a>
Web Content overlay
<a href=”../../../HTMLResources/Cartoons/train1”>See Train Cartoon Gallery</a>
Note:
use the appropriate HTML code for the space character. For example, use “Cartoon%20Files” for a folder called “Cartoon Files.”
From an HTML article, specify the location. Example:
For best results, avoid spaces and special characters in your HTML folders and files. If you include a space in a folder or file name,
In the URL field of either a hyperlink or button, enter the path without http://, navto://, or any other prefix.
Web Content overlays are nested two levels deeper than an HTML article. Example:
To the top
To the top
Create links to external apps and services
Page 89

You can create a link that sends an email message (mailto:), a text message (SMS), or calls a number (tel:) from an iPhone article. You can also
create links that open the YouTube app or an iTunes song or album. To learn more about the required formats to use for the iPad, see the Apple
86
URL Scheme Reference.
For information about creating advanced email (mailto:) links, see James Lockman’s article Sending email and email attachments from DPS
publications.
If you specify an Optional URL Scheme when using DPS App Builder to create an app, you can link to that app from another app or when viewed
from a webpage in mobile Safari. See Viewer Details panel.
Note:
Whenever you create a link to an external app or service, select the button and choose the Open In Device Browser option in the Folio
Overlays panel.
Control the appearance of hyperlinks and slideshows in the viewer
When users browse through a folio on the mobile device, the horizontal and vertical pages they see are rasterized images of each InDesign page.
The page thumbnails that appear when the user taps the Browse button or uses the scrubber at the bottom of the mobile device are also
rasterized images. You can control the appearance of the hyperlinks and slideshows in these rasterized images.
To control the appearance of hyperlinks and slideshows, create a config text file and save it in the InDesign application folder. This file, called
NativeOverlays.config, lets you include or suppress native hyperlinks and slideshows.
1. Open a text editor.
To the top
2. Add one or more of the following lines.
(“Asset” refers to the main pages, “Thumbnails” refers to the Browse icon images, and “Scrubbers” refers to images that appear when the
user drags the scrubber.)
SuppressOverlayTypesForAssets: <slideshow, hyperlink>
SuppressOverlayTypesForThumbnails: <slideshow, hyperlink>
SuppressOverlayTypesForScrubbers: <slideshow, hyperlink>
ResetHyperlinksToTopState: <ThumbnailPass, ScrubberPass, AssetPass, All>
ResetHyperlinksToTopState means that any button with a Go to URL action displays the [Normal] state instead of the [Click] state.
ResetSlideshowsToTopState: < ThumbnailPass, ScrubberPass, AssetPass, All>
ResetSlideshowsToTopState resets the multi -state object to the top state of the multi-state object in the InDesign document. If you suppress
overlays, reset settings do not apply.
If ResetHyperlinksToTopState and ResetSlideshowsToTopState are not specified, the default behavior is to reset to top states for both
slideshows and hyperlinks.
Example:
SuppressOverlayTypesForAssets: slideshow
SuppressOverlayTypesForThumbnails: hyperlink
SuppressOverlayTypesForScrubbers: slideshow, -hyperlink
ResetHyperlinksToTopState: All
ResetSlideshowsToTopState: ThumbnailPass, ScrubberPass
If you type a minus sign before the overlay type, that overlay type is not suppressed.
3. Save the file with the name, NativeOverlays.config.
4. Move the NativeOverlays.config file to the InDesign application folder using one of these methods:
Page 90

Windows
87
Move the config file to the same level as the InDesign.exe file.
Mac OS
Select the Adobe InDesign CS5 application icon, right-click, and choose Show Package Contents. Move the config file to the
Content > MacOS folder.
Twitter™ and Facebook posts are not covered under the terms of Creative Commons.
Legal Notices | Online Privacy Policy
Page 91

Slideshow overlays
88
Use the Object States panel to create a set of images for a slideshow. Each state, or slide, can contain multiple objects. For example, if you want a
different text frame to appear with each image, combine the image and text frame on the same state.
Slideshow states support any interactive overlay except for slideshows.
Create a
slideshow using the Object States panel
Hot Spot Button Workaround
The Show/Hide Button action isn’t supported
in DPS articles, so how do you create hot
spot buttons? Bob Bringhurst shows a
workaround.... Read More
http://goo.gl/eMVjF
Slideshow images are converted into PNG images in the folio.
Currently, you cannot make a slideshow play in full-screen mode without using HTML.
1. In InDesign, use the Object States panel (Window > Interactive > Object States) to create a slideshow. (For details, see “Create a multi-state
object slide show ” in InDesign Help.)
When you create a multi-state object, you insert images, align them in an article, and convert the article to a multi-state object.
by Bob Bringhurst
http://blogs.adobe.com/ind...
Contribute your expertise to
Adobe Community Help
2. In the Object States panel, specify an object name.
When your multi-state objects in the horizontal and vertical documents have both the same object name and individual state names, the
slideshow maintains continuity when the iPad is rotated. In addition, using a descriptive name makes analytics reports easier to understand.
Note:
To avoid errors, do not include punctuation or extended characters in the object name or object state name.
3. Create navigation buttons that browse through the states in the multi- state object.
Use the Go To State action to refer to a specific slide. Use the Go To Next State and Go To Previous State actions to navigate through
slides.
The Sample Buttons panel in InDesign includes a library of navigation buttons. If you use these sample buttons, delete the existing action
and replace with a Go To Next State or Go To Previous State action.
Page 92

4. If you want the button appearance to change when it’s tapped, click [Click] under Appearance, and change its appearance.
89
If a button uses the Go To State action, the [Click] state appears when the specificed state is selected. For example, the [Normal] state
button can have a black frame, and the [Click] state can have a red frame. The red frame appears when the button is tapped on the iPad.
(The [Rollover] state is not supported on mobile devices.)
5. To change slideshow settings, select the multi-state object, and specify the following settings in the Folio Overlays panel:
Auto Play
Tap to Play/Pause
When selected, the slideshow begins playing when users turn to the page.
When selected, this setting lets users tap to play and pause an auto-running slideshow. Double-tapping resets the
slideshow.
If Auto Play is selected, you can specify the time that elapses between loading the page and the start of the slideshow. Specify a
Delay
value from 0 to 60 seconds.
Interval
Play _ Time
If Auto Play or Tap To Play/Pause is selected, the Interval value determines the duration of display for each slide.
If either Auto Play or Tap To Play/Pause is selected, you can specify the number of times the slideshow plays. This option is
dimmed if Loop is selected.
If either Auto Play or Tap To Play/Pause is selected, select Loop to play the slideshow continuously until the user double-taps the
Loop
slideshow or turns the page.
Stop At Last Image
If either Auto Play or Tap To Play/Pause is selected, select Stop At Last Image to stop at the last image of the
slideshow instead of the first.
Cross Fade
When selected, this setting provides a fade transition to the next slide. The value is 0.5 seconds by default. You can specify a
value between 0.125 seconds and 60 seconds. This value applies to both auto-playing and manually advanced slideshows.
Swipe to Change Image
Stop at First/Last Image
When enabled, this setting lets the user swipe to move from slide to slide.
This setting determines whether the slideshow stops playing or continues when the last slide is reached going
forward or the first slide is reached going backward. This option affects only swiping.
Hide Before Playing
Play In Reverse
Export Format in PDF Articles
If selected, the slideshow remains hidden until the user taps a button to display a slide.
When enabled, the slideshow plays the images in reverse order.
If your slideshow appears in an article that uses PDF format, you can choose Bitmap or Vector. Choosing
Vector is especially useful when you’re creating a single folio for both SD and HD iPads or iPhones. The Vector option provides sharper text
when the folio is displayed on an HD iOS device, but it takes a moment to load. For best results, use Vector for text-intensive slideshows,
and use Raster for image-based slideshows or when creating separate renditions for SD and HD iOS devices. Raster slideshows are
resampled to no higher than 72 ppi.
When you copy the multi -state object to a different document, the object is renamed. For example, “sea slugs” becomes “sea slugs 2.” To maintain
continuity when the device is rotated, make sure that the object names in the horizontal and vertical documents are identical. Don’t leave any
spaces at the end of the object name. In addition, the corresponding state names in each layout should be identical.
Page 93

Twitter™ and Facebook posts are not covered under the terms of Creative Commons.
90
Legal Notices | Online Privacy Policy
Page 94

Image Sequence overlays
91
The Image Sequence overlay progresses through a series of images. It allows you to create effects such as rotating an object 360° on the mobile
device.
Use png or jpg image files that have the same root name with ascending suffixes, such as Tower001.jpg, Tower002.jpg, and so on. Make
your image dimensions correspond exactly to the display area on the mobile device, such as 500 x 400 pixels in 72 dpi.
For smooth 360° rotation, use at least 30 images. Using too many images increases the file size unnecessarily. To reduce file size, use JPEG
images compressed in the 50-80% range. Use PNG files only if you want to include transparency.
Do not use a poster (or show the first image) with transparent image sequences. If your source assets include transparent PNG images, the
poster you specify continues to display during the image sequence. One workaround is to create a two-state MSO in which the poster is a
button on the first state that links to the image sequence on the second state.
Create a
set of images to be used for the image sequence
You can use a number of different methods to create images of a 3D object. One method is to use Adobe Photoshop® Extended to export an
image sequence of a 3D object. You can use Adobe Flash® Professional or Adobe After Effects® to export frames from an animation or video.
You can also use a 3D authoring application to generate images of a 3D model.
1. Create the source assets for the image sequence object, and place them in a folder.
2. Do one of the following:
Using the Rectangle tool or Rectangle Frame tool, drag to create a placeholder frame.
Place an image that acts as a poster for the image sequence. To avoid skewing, use the same dimensions for the poster image that you
use for the image sequence images. (If you use a poster image, double-tapping the image in the viewer hides the image sequence and
displays the poster.)
3. Select the placeholder object, open the Folio Overlays panel, and select Image Sequence.
4. In the Folio Overlays panel, click the Load Images folder icon, locate the folder containing the images, and click Open.
5. If necessary, scale the frame and its contents to fit in your layout.
6. Specify the following settings in the Folio Overlays panel:
Show First Image Initially
consists of transparent PNG files. If Play In Reverse is selected, the last image is used as the poster.
Auto Play
appears.
If this option is selected, the image sequence begins playing when users turn to the page or state on which the sequence
If this option is selected, the first image is used as the poster. Deselect this option if your image sequence
Page 95

Tap To Play/Pause
92
If Auto Play is selected, you can specify the time that elapses between loading the page and the start of the image sequence.
Delay
When selected, this setting lets users tap to play and pause the image sequence. Double-tapping resets the object.
Specify a value from 0 to 60 seconds.
Speed
Change the speed of the object’s progression in frames per second. The minimum value is 1 (1 frame per second) and the
maximum value is 30.
Play _ Time
If either Auto Play or Tap To Play/Pause is selected, you can specify the number of times the image sequence plays. This
option is dimmed if Loop is selected.
If either Play On Page Load or Tap To Play/Pause is selected, you can select Loop to play the image sequence continuously.
Loop
Double-tapping the slideshow or turning the page stops the sequence.
Stop At Last Image
If either Auto Play or Tap To Play/Pause is selected, select Stop At Last Image to stop at the last image of the
sequence instead of the first.
Swipe To Change Image
When enabled, this setting lets the user swipe to move forward or backward through the images.
If Swipe To Change Image is not selected, select either Auto Play or Tap to Play/Pause to make the image sequence interactive.
Stop at First/Last Image
You can determine whether the object stops playing or continues when the last image is reached going forward
or the first image is reached going backward. This option affects only swiping.
Play In Reverse
When enabled, the image sequence plays the images in reverse order.
Twitter™ and Facebook posts are not covered under the terms of Creative Commons.
Legal Notices | Online Privacy Policy
Page 96

Panorama overlays
93
The Panorama overlay provides the illusion of viewing an image from the inside out. For example, you can create a Panorama effect that lets
users see inside an airplane’s cockpit. They can rotate the view 360° and zoom in on the instrument panels.
The key to creating a panorama is getting the necessary images. Creating a Panorama effect requires a set of six images, which represent the six
inner sides of a cube. If you begin with a full panorama image, convert it to six cube images based on that image.
PTgui (http://www.ptgui.com) is a useful tool for creating panorama images. The WRwave website (http://www.vrwave.com) provides useful
information for shooting panorama photographs.
Creating a
A. Original panorama image B. Panorama image converted to inner six sides of cube C. Panorama on iPad
If you begin with a horizontal cross image, you can use Photoshop or a screen capture utility to create the six required images.
To divide
panorama
a panoramic cross image into separate images, follow this pattern.
Page 97

Creating Panorama Assets
94
Bob Bringhurst shows how to create the six
cubic images required to add a panorama
overlay.... Read More
http://blogs.adobe.com/indesigndocs/2013/08/c...
by Bob Bringhurst
http://blogs.adobe.com/ind...
Contribute your expertise to
Adobe Community Help
Creating a Panorama Video
In this Lynda.com video, James Fritz
explains how to create and preview a
panorama.... Read More
http://goo.gl/ed5W0
1. Create the source assets for the panorama, and place them in a folder.
For best results, use JPEG images saved in 72 dpi. High-resolution images allow customers to zoom in more clearly but require a larger file.
by James Fritz
http://indesignsecrets.com...
Contribute your expertise to
Adobe Community Help
2. Do one of the following:
Using the Rectangle tool or Rectangle Frame tool, drag to create a placeholder frame.
Place an image that acts as a poster for the panorama.
3. Select the placeholder object, open the Folio Overlays panel, and select Panorama.
4. In the Folio Overlays panel, click the Assets folder icon, locate the folder containing the six images, and click Open.
5. If necessary, scale the frame and its contents to fit in your layout.
6. Specify the following settings in the Folio Overlays panel:
Use First Image For Poster
Selecting this option uses the first panorama image as the poster. Select this image if you have not created a
different image to be used as the poster.
Initial Zoom
Specify a value to determine the magnification of the initial image. Use a value between the Min/Max field of view settings,
which are 30 and 80 by default. .
Vertical/Horizontal
Specify values to determine which area of the panorama is initially displayed. For Vertical, specify a value between -90
(tilted all the way up) and 90 (tilted all the way down). For Horizontal, specify a value between -180 (rotated all the way left) and 180 (rotated
all the way right).
Page 98

Field Of View
95
If you don’t want users to zoom in or out past a certain point, specify Min and Max values.
Limit Vertical Pan
If you want to allow tilting only two -thirds toward the top, select Limit Vertical Pan and specify -60. Specify 60 to allow
tilting only two- thirds toward the bottom. Use a small value such as 1 to prevent vertical panning.
Limit Horizontal Pan
If you want to allow panning only two-thirds toward the left and right, select Limit Horizontal Pan and specify -120 for
left and 120 for right.
Note:
To see the effect of the different panorama settings, change the settings and click Preview.
Twitter™ and Facebook posts are not covered under the terms of Creative Commons.
Legal Notices | Online Privacy Policy
Page 99

Audio overlays
96
Supported audio files you place in InDesign play when tapped in the DPS viewer. For playing audio in a DPS viewer on a device, use MP3 files.
For Web Viewer Only folios, audio files with AAC/MP4 encoding are also supported.
You can set up an audio file to be played by letting users tap the view area or by creating separate buttons with Sound actions. To simulate a
controller skin, you can create a simple effect that toggles between a play and pause button. Or, you can create a more advanced effect that
displays audio progression.
You can specify a URL to stream audio files from an http: website.
Best practices for audio files
You can set up an audio file to be played by letting users tap the view area or by creating separate buttons with the Audio action. The Play,
Pause, and Stop options are supported. Resume and Stop All are not supported.
You can specify a URL to stream audio only from an http: website.
Audio clips stop playing when users move to a different article, but they keep playing when users move to a different page within the article.
To stop the audio clip (or video) on page turn, a workaround is to auto -play a "dummy" media file. For details, see Johannes Henseler's
article Stop a video when going to the next page of an article.
Creating Audio overlays
1. Choose File > Place, and place the MP3 audio file in your document.
2. Select the placed object, open the Media panel (Window > Interactive > Media), and specify a poster, if desired.
You can also create a poster image simply by placing a non-interactive object (such as a transparent play button) on top of the audio object.
3. Select the audio object and specify any of the following options in the Folio Overlays panel.
URL or File
Place. When you specify a streaming URL, all options in the overlay are supported, including Auto Play and Controller Files.
Specify a
URL to stream an audio clip, or click the folder and specify an audio file if you haven't already placed it using File >
Page 100

Streaming audio supports http URLs, not https.
If you both place an audio file and specify a streaming URL, the first action takes precedence. For example, if you specify a URL first and
97
then place an audio clip, the overlay uses the URL, not the embedded audio.
Audio Controller Files
Click the folder icon, and specify the folder containing the play and pause buttons for audio files.
To display a controller skin with Play and Pause buttons while the audio clip is playing, create a set of .png files in a folder. These images
each must have either a _pause or _play suffix. You can create a single pair of _play and _pause buttons, or you can create multiple _play
and _pause buttons that represent progressive states of a status bar.
AudioAsset001_play.png
AudioAsset002_play.png
AudioAsset003_play.png
AudioAsset004_play.png
AudioAsset005_play.png
AudioAsset001_pause.png
AudioAsset002_pause.png
AudioAsset003_pause.png
AudioAsset004_pause.png
AudioAsset005_pause.png
In this example, when your audio is played half way, the AudioAsset003_play.png button is displayed. When tapped to pause, the
AudioAsset003_pause button is displayed.
Show First Image Initially (InDesign CS5.5 or later only)
specified audio controller assets folder, and the frame resizes appropriately.
In InDesign CS5, specify the poster image, and then manually resize the frame and the poster image.
Auto Play
Select this option to play the audio file when the page is loaded on the mobile device. You can also specify the number of
seconds to delay. Auto Play is not supported for Android viewers.
If this option is selected, the audio frame displays the first _play.png file in the
Play In Background Across Folio
Select this option to play the audio file in the background while users browse through articles. Users can
pause or resume the audio clip by tapping the audio icon in the top navigation bar. This feature is available only on the iPad or iPhone.
Tap To View Controller (iOS only)
If this option is selected, tapping the inline video while it’s playing displays a controller bar with pause
and play controls. If this option is not selected, tapping the video pauses and restarts.
Twitter™ and Facebook posts are not covered under the terms of Creative Commons.
Legal Notices | Online Privacy Policy
 Loading...
Loading...