Page 1

Utilisation
d’ADOBE® DEVICE CENTRAL CS5 et CS5.5
Page 2

Informations juridiques
Informations juridiques
Pour consulter les informations juridiques, rendez-vous sur http://help.adobe.com/fr_FR/legalnotices/index.html.
Dernière mise à jour le 13/5/2011
Page 3

Sommaire
Chapitre 1 : Nouveautés
Nouveautés (CS5.5) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
Nouveautés (CS5) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2
Chapitre 2 : Présentation d’Adobe Device Central
A propos d’Adobe Device Central . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 5
Présentation de l’espace de travail . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 5
Modes d’affichage . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 8
Raccourcis clavier . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 9
Préférences de Device Central . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 10
Chapitre 3 : Gestion des profils de périphérique
Utilisation de profils de périphériques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 13
Envoi de commentaires et d’évaluations . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 16
A propos de la bibliothèque de périphériques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 17
Création de filtres personnalisés . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 17
Gestion de groupes de périphériques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 18
iii
Chapitre 4 : Projets mobiles
A propos des projets mobiles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 20
Gestion des fichiers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 21
Le panneau Tâches . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 22
Le panneau Test automatisé . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 23
Chapitre 5 : Création et prévisualisation d’un contenu mobile avec d’autres logiciels Adobe
Test et création d’un contenu Adobe avec Adobe Device Central . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 26
Accès aux applications Adobe à partir d’Adobe Device Central . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 27
Création de contenu mobile avec Adobe Device Central et Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 27
Création d’un contenu mobile avec Adobe Device Central et Photoshop . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 28
Création d’un contenu mobile avec Adobe Device Central et Illustrator . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 29
Création d’un contenu mobile avec Adobe Device Central et Adobe Captivate . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 30
Création d’un contenu mobile avec Adobe Device Central et Adobe Fireworks . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 31
Prévisualisation d’une séquence sur un périphérique mobile virtuel à l’aide d’Adobe Premiere Pro . . . . . . . . . . . . . . . . . . . . . . 32
Création de compositions After Effects pour les périphériques mobiles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 32
Prévisualisation de contenu mobile avec Adobe Device Central et Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 33
Accès à Adobe Device Central depuis Adobe Bridge . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 34
Chapitre 6 : Test du contenu dans Adobe Device Central
Test avec l’espace de travail Emuler . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 35
Les panneaux de test . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 38
Débogage d’un fichier ActionScript 3.0 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 57
Dernière mise à jour le 13/5/2011
Page 4

Chapitre 1 : Nouveautés
Nouveautés (CS5.5)
Prise en charge de l’émulation Flash Player 10.2
Prévisualisez et testez du contenu destiné à la version la plus récente de Flash Player, optimisée pour les périphériques
mobiles.
Utilisez Flash Professional CS5.5 pour créer du contenu pour les périphériques mobiles et de bureau et les tablettes.
Utilisez ensuite Device Central pour tester et prévisualiser le contenu de vos profils de périphérique cibles.
Emulez des API de périphérique natives telles que l’accéléromètre, les multi-touches et les mouvements lors du test des
fichiers SWF dans les pages HTML.
Ensemble étendu de profils incluant des périphériques iOS
• Accédez aux profils les plus récents des périphériques compatibles avec AIR 2.5. Utilisez ces profils pour créer du
contenu multi-écran dans Flash Professional CS5.
• Prise en charge des périphériques non compatibles avec Flash tels que les périphériques iOS et RIM.
1
Prise en charge de l’émulation HTML5 et débogage HTML améliorés
Emulez et déboguez aisément du contenu Web grâce aux contrôles plus robustes à l’écran.
Prise en charge de l’émulation HTML5
• La prise en charge des requêtes de média est personnalisée en fonction du périphérique et est appliquée à
l’émulation. Pour plus d’informations, reportez-vous à la section « Prise en charge des requêtes de média (CS5.5) »
à la page 33.
• Les fonctionnalités HTML5 telles que la vidéo et l’audio, la zone de travail, le code SVG, le stockage local et les
threads de travail sont personnalisées en fonction des périphériques. La zone de travail et l’audio et la vidéo codées
en MPEG4 (AAC et H.364) sont prises en charge lors de l’émulation.
• Les informations relatives à la densité de pixels permet aux utilisateurs d’optimiser le contenu en fonction des
périphériques grâce à différentes densités.
• Prise en charge de la version la plus récente de WebKit :
• Meilleure simulation pour les smartphones et tablettes.
• Accès à la feuille de style par défaut de WebKit et option permettant d’afficher le code source. Pour plus
d’informations, reportez-vous à la section « Utilisation de la présentation de navigateur Apple WebKit pour le
rendu » à la page 43.
• Mappage de la police. Pour plus d’informations, reportez-vous à la section « Modification du mappage de
police » à la page 11.
• Emulation des API Flash natives lors du test du contenu Web mobile.
• Prise en charge des multi-touches et de l’accéléromètre. Par exemple, vous pouvez tester les applications
jQTouch et les fichiers SWF dans les pages Web.
Dernière mise à jour le 13/5/2011
Page 5

UTILISATION DE DEVICE CENTRAL
Nouveautés
Améliorations du débogage HTML
• Options permettant d’activer/de désactiver les informations relatives aux en-têtes et données HTML. Pour plus
d’informations, reportez-vous à la section « Panneau Sortie (Flash et Web) » à la page 41.
• Options permettant d’activer/de désactiver JavaScript et la CSS. Pour plus d’informations, reportez-vous à la
section « Utilisation de la présentation de navigateur Apple WebKit pour le rendu » à la page 43.
• Informations relatives aux messages sur l’état du réseau.
• Contrôles permettant de zoomer sur la page en prévisualisation avec une option de zoom sur le texte uniquement.
Pour plus d’informations, reportez-vous à la section « Utilisation de la présentation de navigateur Apple WebKit
pour le rendu » à la page 43.
• La rotation du périphérique permet de tester le comportement de la page sur les périphériques qui basculent
l’orientation de la page en fonction de leur inclinaison. Pour plus d’informations, reportez-vous à la section
« Rotation de l’affichage » à la page 36.
• Utilisez les aperçus de taille de périphérique réel pour zoomer sur le profil de périphérique afin que la taille affichée
corresponde approximativement aux dimensions du périphérique physique réel. Pour plus d’informations,
reportez-vous à la section « Zoom avant ou arrière » à la page 36.
Emulation croisée de contenu mobile
L’intégration améliorée sur plusieurs applications Creative Suite permet l’émulation croisée du contenu mobile.
2
Prise en charge du retraçage pour les séquences SWF
Les zones de retraçage vous permettent d’afficher les zones de votre animation rendues et traitées par Flash Player.
Pour plus d’informations, reportez-vous à la section « Affichage des zones de retraçage » à la page 48.
Nouveautés (CS5)
Pour voir un didacticiel vidéo de présentation d’Adobe® Device Central CS5, rendez-vous sur le site Web d’Adobe à
l’adresse www.adobe.com/go/lrvid5503_ws_fr.
Support Adobe Fireworks® Vous pouvez concevoir du contenu pour des périphériques spécifiques dans Adobe®
Fireworks® et l’afficher dans Device Central. Lorsque vous travaillez dans Fireworks, vous pouvez quitter et rouvrir
régulièrement Device Central pour tester le contenu. Intégrez des informations spécifiques aux périphériques dans vos
processus de conception pour économiser du temps. Voir « Création d’un contenu mobile avec Adobe Device Central
et Adobe Fireworks » à la page 31 pour plus d’informations.
Support Adobe Captivate® Vous pouvez sélectionner des périphériques et tester du contenu pour Adobe® Captivate®.
Vous pouvez trouver les meilleures tailles d’écran prédéfinies pour les dispositifs ciblés ou choisir une taille
personnalisée. Vous pouvez également créer des modèles de projets mobiles avec Adobe Captivate. Lorsque vous
travaillez dans Adobe Captivate, vous pouvez quitter et rouvrir régulièrement Device Central pour tester le contenu.
Voir « Création d’un contenu mobile avec Adobe Device Central et Adobe Captivate » à la page 30 pour plus
d’informations.
Emulation d’entrée de périphérique avancée Device Central prend en charge des capacités d’entrée avancées comme
l’émulation des multi-touches, de l’emplacement géographique et de l’accéléromètre. Device Central prend également
en charge le processus de développement avec l’affichage et le test interactif des applications compatibles avec ces
fonctionnalités. Vous pouvez tester et émuler les entrées physiques d’une application. Vous pouvez par exemple
Dernière mise à jour le 13/5/2011
Page 6

UTILISATION DE DEVICE CENTRAL
Nouveautés
simuler le mouvement directionnel d’un avion dans l’espace en 3D d’un simulateur de vol conçu pour les
périphériques. Consultez « Les panneaux de test » à la page 38 pour plus d’informations.
Rendu HTML Incluez le moteur de navigateur, Apple® WebKit, pour afficher des pages Web mobiles. Vous pouvez
tester le contenu SWF intégré à un fichier HTML pour périphériques mobiles. Les utilisateurs d’Adobe® Dreamweaver®
peuvent tester et déboguer du contenu HTML pour périphériques mobiles ou autres directement dans Device Central.
Vous pouvez également vérifier la consommation de mémoire Adobe® Flash® et adapter les performances du réseau
aux contenus mobiles. Voir « Panneau Rendu Web (Web et Flash intégré dans du HTML) » à la page 43 pour plus
d’informations.
Débogage d’ActionScript® 3.0 Vous pouvez déboguer un fichier de contenu Adobe® ActionScript® 3.0 créé pour la
version la plus récente de Flash Player. Par exemple, Adobe® Flash® Player 10.1 et Adobe® Flash® Lite™ 4.0. Utilisez
Device Central avec Flash Professional CS5 pour ajouter du code ActionScript 3.0 et définir des points d’arrêt. Simulez
du contenu dans Device Central pour afficher les notifications de débogage. Les messages de débogage vous
permettent d’optimiser votre contenu en fonction des périphériques cibles. Voir « Débogage d’un fichier
ActionScript 3.0 » à la page 57 pour plus d’informations.
Compatibilité avec la version Flash® la plus récente Prévisualisez et testez du contenu destiné aux versions les plus
récentes de Flash Player, optimisées pour les périphériques mobiles. Utilisez Flash Professional CS5 pour créer du
contenu pour les périphériques mobiles et de bureau. Vous pouvez tester les performances et la consommation de
mémoire sur le périphérique. Vous pouvez également modifier les paramètres réseau du périphérique, comme la date,
l’heure, le niveau de batterie et la puissance du signal pour simuler les réponses de contenu correspondantes. Les
messages de débogage ActionScript 3.0 vous permettent d’optimiser votre contenu en fonction des périphériques
cibles. Voir « Test du contenu dans Adobe Device Central » à la page 35 pour plus d’informations.
3
Compatibilité avec Flash® Lite™ for the digital home Vous pouvez créer du contenu et le tester pour les périphériques
utilisant Adobe®Flash® Lite™ for the digital home. Vous pouvez sélectionner des profils de périphérique Flash Lite for
the digital home à partir de la bibliothèque de périphériques et simuler les entrées des touches de la télécommande.
L’espace de travail Emuler propose différentes options pour les claviers, qui peuvent être des télécommandes, des
claviers QWERTY, des claviers numériques et des contrôleurs de jeux. Les options de clavier permettent de simuler et
tester les commandes d’entrée du périphérique. Voir le « Panneau Pavé numérique (Flash, bitmap, Web et vidéo) » à
la page 45 pour plus d’informations.
Remarque : vous ne pouvez pas simuler les performances de contenu pour les périphériques Flash Lite for the digital home
dans Device Central. Utilisez Device Central uniquement pour les tests préliminaires du pavé numérique Contrôle à
distance et de la présentation du contenu SWF. Utilisez de vrais périphériques pour les tests finaux du pavé numérique
Contrôle à distance et des performances du contenu de l’application.
Zone d’espace de travail Device Central propose une nouvelle zone d’espace de travail vous permettant de parcourir,
créer et émuler du contenu. Utilisez l’espace de travail Parcourir pour rechercher des périphériques à partir de la
bibliothèque de périphériques. Utilisez l’espace de travail Créer afin de créer du nouveau contenu pour les
périphériques cibles. Utilisez l’espace de travail Emuler pour prévisualiser et tester du contenu pour les périphériques
cibles. Vous pouvez basculer entre les différents modes d’espace de travail. L’espace de travail Emuler charge
différentes zones d’espace de travail, en fonction du contenu que vous testez. Par exemple, lorsque vous émulez un
fichier SWF pour le tester, vous pouvez voir la zone d’espace de travail Emuler Flash. Les tâches de base de l’espace de
travail Emuler associées au contenu et scripts pour les périphériques peuvent également être effectuées via le menu
Test. Voir « Présentation de l’espace de travail » à la page 5 pour plus d’informations.
Partage des profils de périphérique Créez et partagez des profils de périphérique avec la communauté Adobe
Device Central grâce à votre ID Adobe®. L’icône s’affiche en regard d’un profil partagé dans la bibliothèque de
périphériques. Voir « Partage d’un profil de périphérique » à la page 16 pour plus d’informations.
Commentaires et évaluation de profil Envoyez des évaluations et des commentaires relatifs à un profil de
périphérique en utilisant votre ID Adobe®. Tous les membres de la communauté Adobe Device Central peuvent
Dernière mise à jour le 13/5/2011
Page 7

UTILISATION DE DEVICE CENTRAL
Nouveautés
afficher les commentaires et évaluations des autres utilisateurs. Voir « Envoi de commentaires et d’évaluations » à la
page 16 pour plus d’informations.
Bibliothèque de périphériques La bibliothèque de périphériques contient plus de 600 périphériques pris en charge.
Vous pouvez parcourir, rechercher et trier les profils de périphérique. Vous pouvez comparer directement plusieurs
profils de périphérique sur plusieurs dimensions. Vous pouvez également créer des groupes de périphériques
personnalisés pour un accès rapide au projet. Voir « A propos de la bibliothèque de périphériques » à la page 17 pour
plus d’informations.
Filtres de profils de périphérique L’option de filtre vous permet de filtrer votre sélection de périphériques à partir de
la bibliothèque de périphériques. Vous pouvez classer les périphériques en fonction de certains critères, comme le
système d’exploitation, le nom du fabricant, ou la compatibilité Flash® ou vidéo mobile, etc. Voir « Création de filtres
personnalisés » à la page 17 pour plus d’informations.
Connexions réseau Device Central reconnaît et prend en charge les paramètres proxy du système définis au niveau du
système d’exploitation pour toutes les tâches liées à Internet. Vous pouvez afficher et modifier les paramètres proxy de
votre système via la section Réseau. Voir « Préférences réseau » à la page 12 pour plus d’informations.
4
Dernière mise à jour le 13/5/2011
Page 8

Chapitre 2 : Présentation d’Adobe Device Central
Adobe® Device Central CS5 est un outil qui permet aux développeurs de contenu mobile de tester leur travail sur une
large gamme de périphériques mobiles. Device Central permet également de manipuler du contenu développé sur
d’autres produits Adobe.
A propos d’Adobe Device Central
Device Central permet aux développeurs et testeurs de contenu mobile de créer et de prévisualiser du contenu mobile
et de bureau sur une grande variété de périphériques. Device Central permet d’afficher des apparences réalistes pour
une grande variété de périphériques mobiles et de bureau.
• Aspect du périphérique
• Aspect du contenu sur ces périphériques
5
Vous pouvez utiliser des périphériques émulés comme de vrais périphériques, notamment le test de différents niveaux
de performance, des états du réseau, de la mémoire, des niveaux de la batterie et des types d’éclairage.
Device Central fournit une bibliothèque dans laquelle vous pouvez choisir des périphériques. Chaque périphérique
possède un profil qui comporte des informations relatives à ce périphérique, ainsi que les médias et les types de
contenu pris en charge. Vous pouvez parcourir les périphériques disponibles, comparer plusieurs périphériques et
créer des groupes personnalisés de vos périphériques préférés.
Device Central prend en charge différents formats multimédias, dont les formats Adobe Flash®, Adobe Flash® Lite™,
bitmap, vidéo et Web. Vous pouvez utiliser plusieurs formats pour créer différents types de contenu, tels que des
applications mobiles, des bannières publicitaires, des vidéos mobiles, des économiseurs d’écran ou des papiers peints.
Voir aussi
« A propos des types de contenu » à la page 39
« Utilisation de profils de périphériques » à la page 13
« Test avec l’espace de travail Emuler » à la page 35
Présentation de l’espace de travail
Utilisez la zone de l’espace de travail pour afficher, rechercher et créer des profils de périphérique ainsi que pour tester
du contenu destiné à ces périphériques. Pour afficher une zone d’espace de travail, sélectionnez l’un des espaces de
travail dans la barre d’application. Par exemple, pour afficher les panneaux Bibliothèque de périphériques et Filtre de
bibliothèque, sélectionnez l’espace de travail Parcourir. Sélectionnez l’espace de travail Emuler pour afficher les
informations relatives aux tâches et fichiers en rapport avec l’émulation. Vous pouvez basculer entre plusieurs modes
d’espaces de travail à partir de la barre d’application ou du menu Fenêtre.
Dernière mise à jour le 13/5/2011
Page 9

UTILISATION DE DEVICE CENTRAL
Présentation d’Adobe Device Central
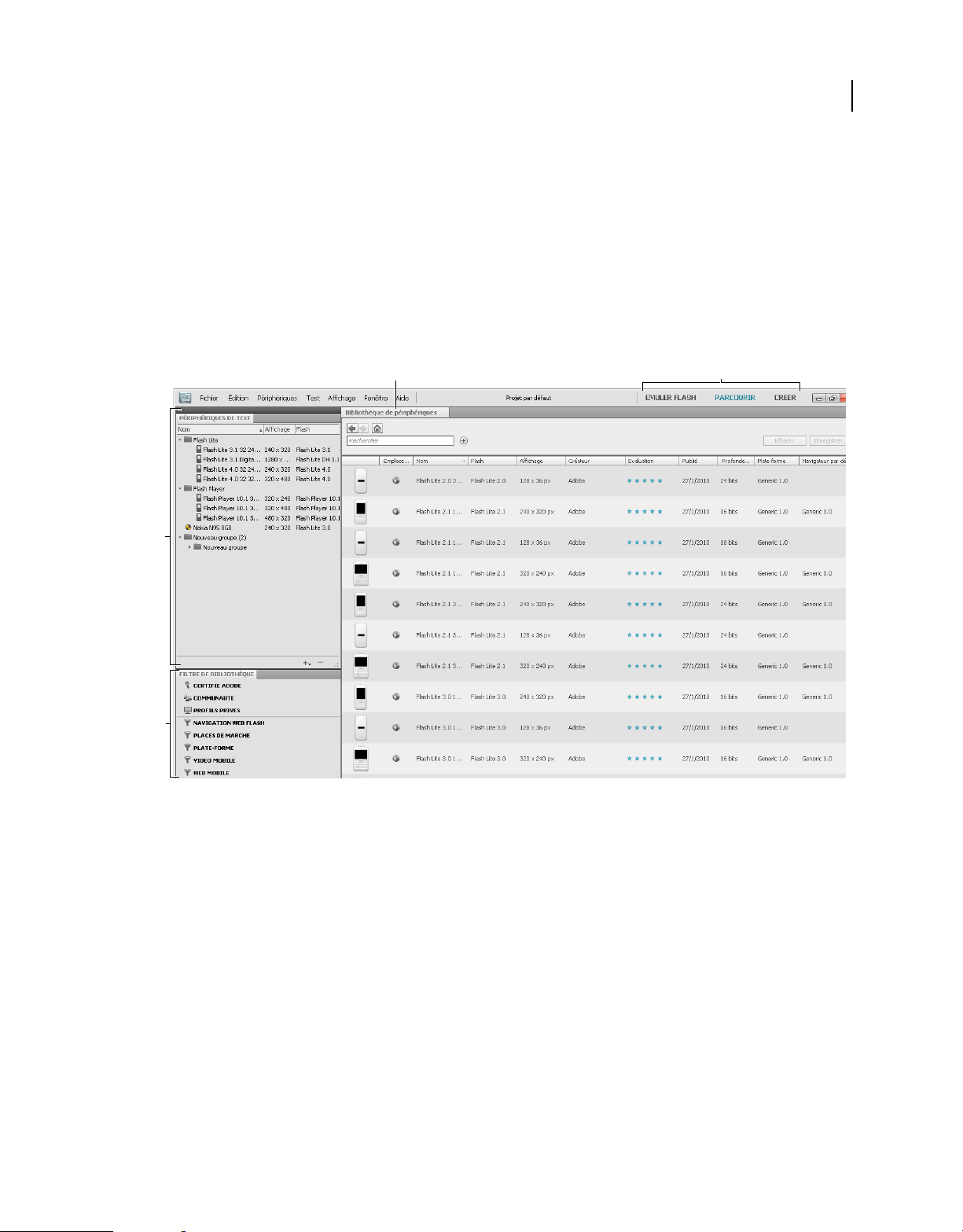
Espace de travail Parcourir
Utilisez l’interface Bibliothèque de périphériques et le panneau Filtre de bibliothèque de l’espace de travail Parcourir
pour afficher, rechercher et télécharger des profils de périphérique. Le panneau Bibliothèque de périphériques contient
des paramètres de recherche permettant de filtrer les périphériques de la bibliothèque de périphériques.
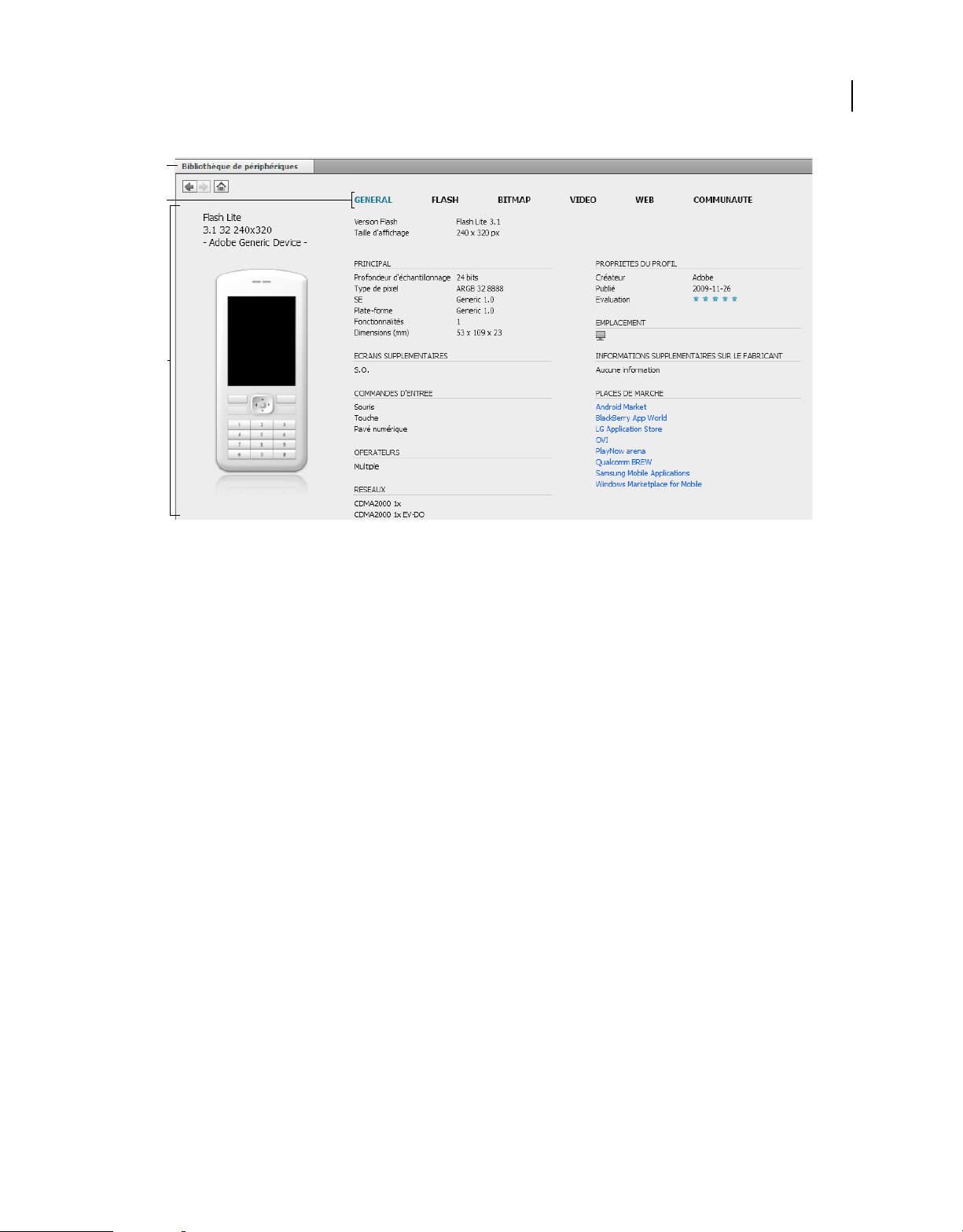
Lorsque vous sélectionnez un périphérique afin d’en afficher le profil, la première ligne contient les types de format
pris en charge par ce périphérique. En plus des informations générales, vous pouvez afficher d’autres détails du profil,
dans les sections Flash, Bitmap, Vidéo et Web par exemple. Pour afficher des informations relatives aux types de
contenu pris en charge dans Device Central, cliquez sur un type de format. Si par exemple vous cliquez sur le type de
format Bitmap, les types de contenu Plein écran, Ecran de veille et Papier peint s’affichent.
6
A
C
D
Espace de travail Parcourir
A. Bibliothèque de périphériques B. Onglets de l’espace de travail C. Ajouter des périphériques au panneau Périphériques de test à partir du
panneau Bibliothèque de périphériques D. Utiliser le panneau Filtre de bibliothèque pour filtrer les périphériques
B
Vous pouvez modifier l’ordre d’affichage des différents périphériques lors de la consultation de leurs profils dans le
panneau des vues multiples. Vous pouvez faire glisser un périphérique du panneau Bibliothèque de périphériques vers
un groupe du panneau Périphériques de test.
Panneau Périphériques de test Vous pouvez créer des groupes de périphériques personnalisés et faire glisser les
profils de périphérique du panneau Bibliothèque de périphériques vers le panneau Périphériques de test. Pour partager
des groupes de périphériques avec d’autres utilisateurs, importez et exportez des références de périphériques.
Panneau Bibliothèque de périphériques Vous pouvez afficher tous les périphériques disponibles en téléchargement
dans le panneau Périphériques de test (dans le projet par défaut de Device Central) ou dans un projet personnalisé. La
bibliothèque de périphériques contient des informations détaillées sur les périphériques.
Remarque : les informations concernant un périphérique sont identiques quel que soit le mode d’affichage choisi (vue
unique, vues multiples).
Dernière mise à jour le 13/5/2011
Page 10

UTILISATION DE DEVICE CENTRAL
Présentation d’Adobe Device Central
Cliquez sur l’espace de travail Parcourir pour accéder à la bibliothèque de périphériques. L’icône de la bibliothèque de
périphériques passe de à lors du téléchargement d’un périphérique du panneau Bibliothèque de périphériques
vers le panneau Périphériques de test.
Bibliothèque de périphériques en ligne Pour vous connecter automatiquement à la bibliothèque de périphériques en
ligne au démarrage, cochez l’option Au démarrage, se connecter automatiquement à la bibliothèque en ligne dans le
menu Préférences. Vous pouvez envoyer vos profils de périphérique personnalisés, et évaluer et commenter les profils
de périphérique de la bibliothèque de périphériques en ligne. Dans le menu Périphériques, sélectionnez l’option
Actualiser la bibliothèque en ligne pour actualiser la bibliothèque de périphériques en ligne. Vous pouvez comparer
un périphérique de votre panneau Périphériques de test avec la version mise à jour de ce périphérique dans la
bibliothèque de périphériques en ligne.
Panneau Filtre de bibliothèque Dans l’espace de travail Parcourir, utilisez le panneau Filtre de bibliothèque pour
filtrer vos périphériques dans la bibliothèque de périphériques. Cependant, vous ne pouvez pas modifier ou supprimer
les filtres spécifiques à Adobe. Par exemple, vous ne pouvez pas supprimer le filtre Communauté. Lorsque vous
sélectionnez un filtre, le panneau Bibliothèque de périphériques affiche tous les périphériques correspondant au filtre
sélectionné dans le panneau Filtre de bibliothèque. Vous pouvez également créer des filtres personnalisés ; ces derniers
sont répertoriés sous la ligne de séparation du panneau des filtres. Vous pouvez ajouter ou supprimer les filtres
personnalisés.
7
Espace de travail Créer
Vous pouvez créer de nouveaux fichiers et projets dans Device Central grâce à l’espace de travail Créer. Utilisez
l’interface Nouveau document pour la création d’un document mobile avec Adobe Flash®, Adobe Photoshop®, Adobe
Illustrator®, Adobe Captivate®, Adobe After Effects® ou Adobe Fireworks®. Vous pouvez également créer un fichier de
projet via l’option Nouveau document dans du menu Fichier. Par exemple, pour After Effects®, l’onglet s’appelle
Nouvelle composition. Avec Flash, la commande est Fichier > Nouveau > Flash Lite 4. Vous pouvez également
sélectionner Fichier > Nouveau document dans > Flash, pour créer un fichier FLA et afficher l’espace de travail Créer.
Les options apparaissant dans l’espace de travail Créer varient en fonction du type de document en cours de création.
Par exemple, si vous créez un document Flash, sélectionnez une version de lecteur Flash, une version d’ActionScript®
et un type de contenu.
Espace de travail Emuler
Vous pouvez utiliser l’espace de travail Emuler pour simuler l’affichage du contenu sur les périphériques mobiles.
Vous pouvez tester plusieurs types de formats : Flash®, bitmap, vidéo, Web, etc. Les panneaux de test de l’espace de
travail Emuler ne sont pas les mêmes selon le contenu sélectionné pour l’émulation. Par exemple, si vous sélectionnez
un fichier SWF pour l’émulation, l’espace de travail Emuler Flash affiche le panneau de test relatif au format Flash.
Pour tester du contenu multimédia enrichi sur un périphérique, assurez-vous que ce dernier est compatible avec la
version Adobe® Flash® Lite® et avec le type de contenu utilisé par le fichier. Vous possédez par exemple un fichier SWF
créé dans Flash qui requiert l’utilisation de Flash Lite 4. Si vous tentez de tester le fichier dans l’espace de travail Emuler
d’un périphérique prenant uniquement en charge Flash Lite 1.1, le fichier n’apparaît pas. L’espace de travail Emuler
(Erreur) se charge, accompagné d’un message d’erreur relatif à la version du lecteur.
Un seul périphérique peut être émulé à la fois. Pour sélectionner un autre périphérique, double-cliquez sur le nom d’un
périphérique dans le panneau Périphériques de test.
Remarque : effectuer les tests dans l’espace de travail Emuler économise le temps et les coûts liés aux tests directs sur les
périphériques mobiles et de bureau, mais ne remplace en aucun cas les tests à réaliser sur les vrais périphériques. Utilisez
Device Central pour les tests préliminaires pendant que vous développez du contenu, puis utilisez de vrais périphériques
pour les tests finaux.
Dernière mise à jour le 13/5/2011
Page 11

UTILISATION DE DEVICE CENTRAL
Présentation d’Adobe Device Central
C
8
A
B
D
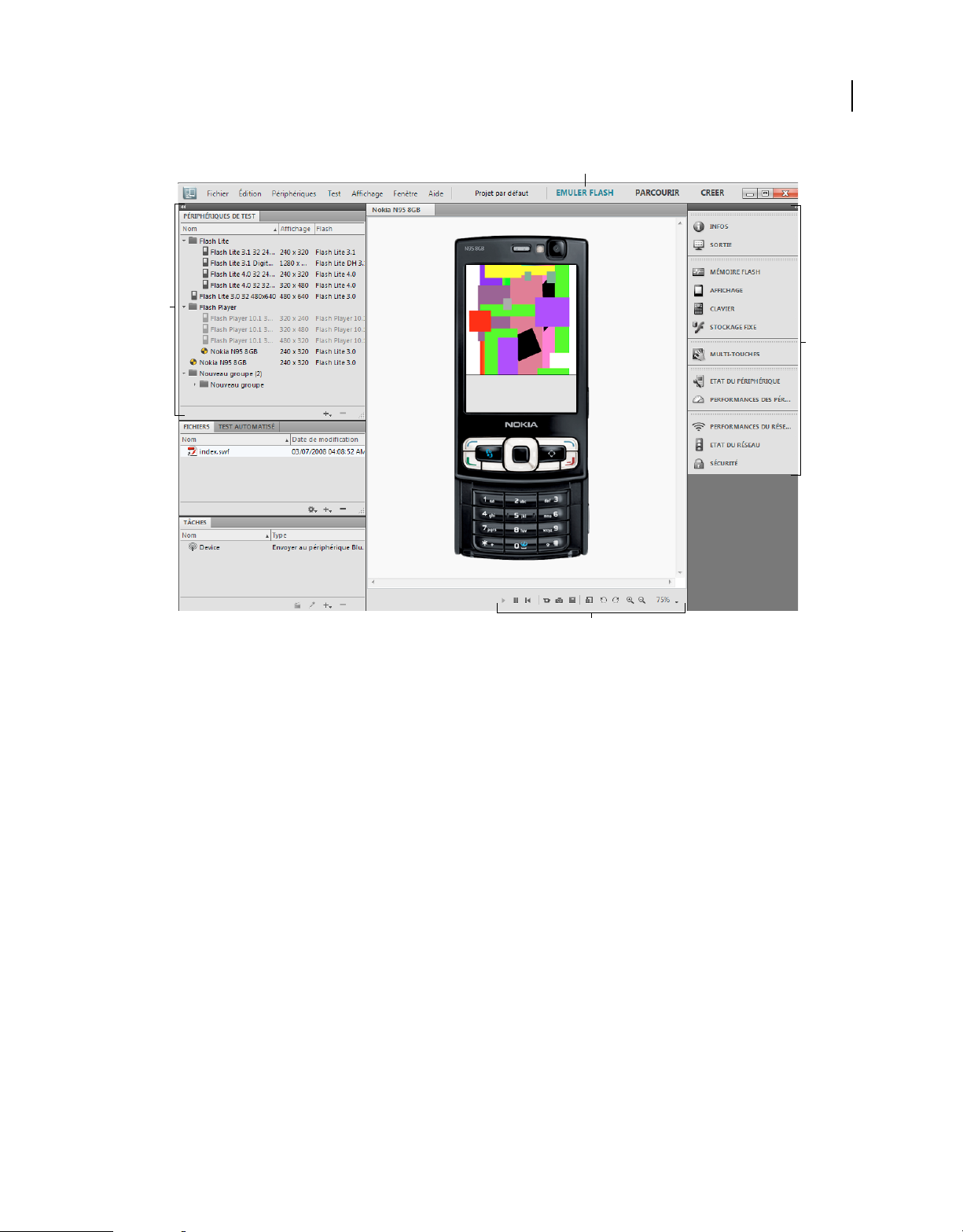
Espace de travail Emuler
A. L’espace de travail Emuler change en fonction du type de contenu B. Utiliser les panneaux de test pour simuler et ajuster les performances
du contenu C. Sélectionner des périphériques dans le panneau Périphériques de test D. Outils du menu Test
Menu Test Le menu Test vous permet d’effectuer directement des tâches de base relatives à l’émulation. Vous pouvez
prendre des instantanés, tester des scripts, en enregistrer, lire du contenu et enregistrer une vidéo du contenu du test.
Vous pouvez afficher et utiliser les options du menu Test uniquement dans l’espace de travail Emuler.
Panneaux de test Les panneaux de test permettent de tester et d’ajuster les performances du contenu dans l’espace de
travail Emuler. Les panneaux varient en fonction du type de fichier à tester.
Voir aussi
« Gestion des profils de périphérique » à la page 13
« Test avec l’espace de travail Emuler » à la page 35
« Modes d’affichage » à la page 8
Modes d’affichage
Vous pouvez modifier le mode d’affichage de l’application via le menu Affichage. Sélectionnez Affichage > Mode
présentation. Lorsque vous sélectionnez le Mode présentation, la fenêtre de l’application masque le panneau
Périphériques de test et la totalité de l’écran est dédiée à la tâche sélectionnée.
Dernière mise à jour le 13/5/2011
Page 12

UTILISATION DE DEVICE CENTRAL
Présentation d’Adobe Device Central
Raccourcis clavier
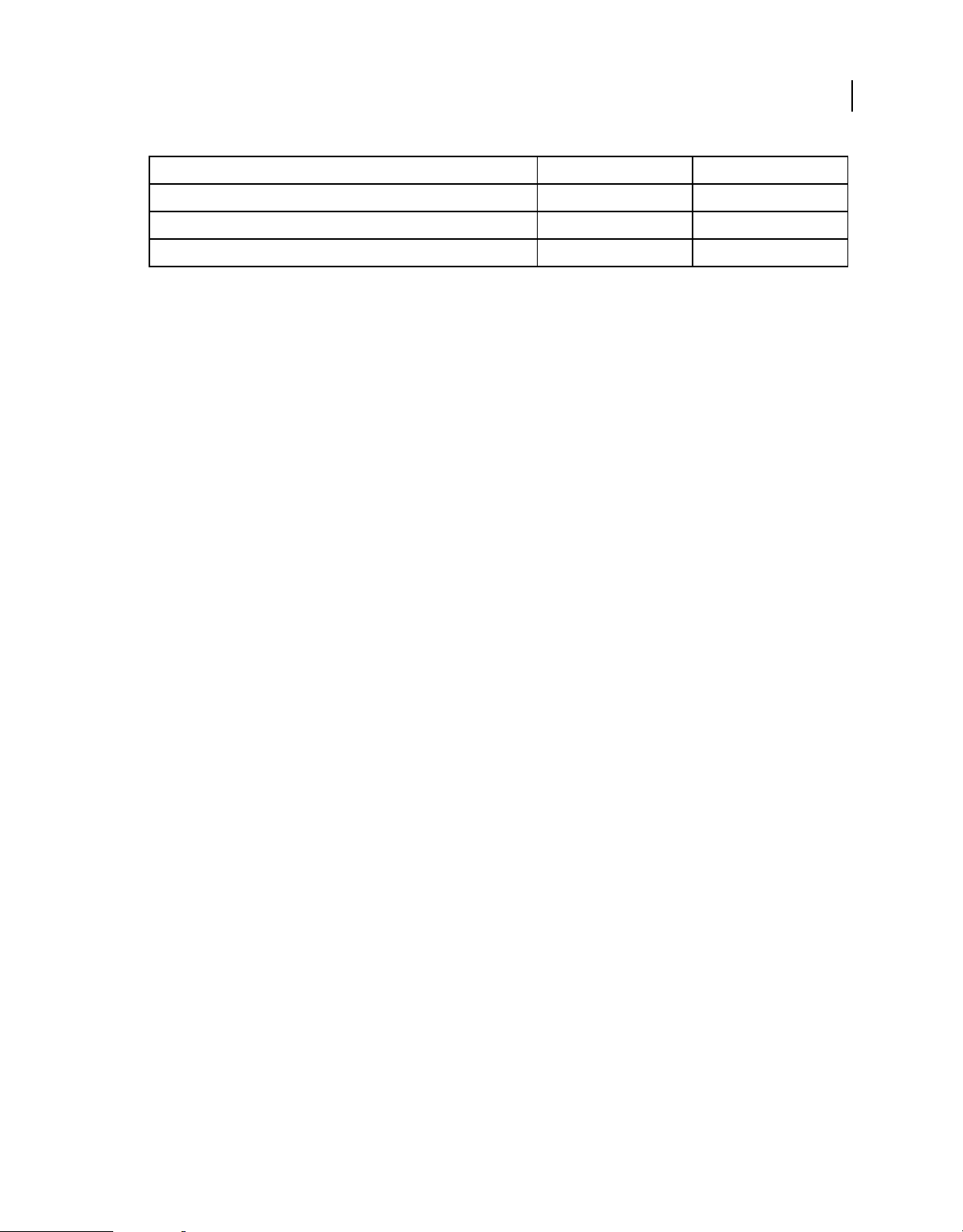
Les commandes suivantes bénéficient de raccourcis clavier :
Commandes Raccourci sous Windows Raccourci sous Mac OS X
Device Central > Préférences Ctrl + K Cmd + K
Fichier > Ouvrir le fichier Ctrl + O Cmd + O
Fichier > Nouveau projet Ctrl + N Cmd +N
Fichier > Ouvrir Ctrl + O Cmd + O
Fichier > Ouvrir l’URL Ctrl + Maj + O Cmd + Maj + O
Fichier > Aller dans Flash Ctrl + Alt + O Cmd + Alt + O
Fichier > Enregistrer le projet sous Ctrl + Alt + S Cmd + Alt + S
9
Fichier > Quitter (Windows)
Device Central > Quitter Device Central (Mac OS)
Edition > Annuler Ctrl + Z Cmd + Z
Edition > Rétablir Ctrl + Maj + Z Cmd + Maj + Z
Edition > Couper Ctrl + X Cmd + X
Edition > Copier Ctrl + C Cmd + C
Edition > Coller Ctrl + V Cmd + V
Edition > Sélectionner tout Ctrl+A Cmd + A
Edition > Préférences (Windows)
Device Central > Préférences (Mac OS)
Périphériques > Rechercher la bibliothèque de périphériques Ctrl + F Cmd + F
Test > Créer un instantané Ctrl + R Ctrl + R
Affichage > Zoom avant Ctrl + + Cmd + +
Affichage > Zoom arrière Ctrl + - Cmd + -
Affichage > Zoom > 400 % Ctrl + 4 Cmd + 4
Affichage > Zoom > 300 % Ctrl + 3 Cmd + 3
Affichage > Zoom > 200 % Ctrl + 2 Cmd + 2
Ctrl + Q Cmd + Q
Ctrl + K Cmd + K
Affichage > Zoom > 100 % Ctrl + 1 Cmd + 1
Affichage > Agrandissement > Ajuster le périphérique à la taille de la fenêtre Ctrl + 0 Cmd + 0
Affichage > Affichage séparé Ctrl+Maj+D Cmd + Maj + D
Affichage > Mode présentation Ctrl + Maj + P Maj + Cmd + P
Fenêtre > Journal Ctrl + L Cmd + L
Fenêtre > Afficher/Masquer la fenêtre Emuler Ctrl + M Cmd + M
Panneau Accéléromètre > Secouer dans la direction X Ctrl + X Cmd + X
Dernière mise à jour le 13/5/2011
Page 13

UTILISATION DE DEVICE CENTRAL
Présentation d’Adobe Device Central
Commandes Raccourci sous Windows Raccourci sous Mac OS X
Panneau Accéléromètre > Secouer dans la direction Y Ctrl + Y Cmd + Y
Panneau Accéléromètre > Secouer dans la direction Z Ctrl + Z Cmd + Z
Aide > Aide de Device Central F1 Cmd + ?
Pour ouvrir un groupe de périphériques, appuyez sur Alt + flèche droite, et appuyez sur Alt + flèche gauche pour le
supprimer.
Préférences de Device Central
Vous pouvez accéder aux préférences via :
• Sous Windows® : sélectionnez Modifier > Préférences
• Sous Mac OS® : sélectionnez Device Central > Préférences
Connexion automatique à la bibliothèque en ligne au démarrage
Pour que Device Central se connecte automatiquement à la bibliothèque de périphériques en ligne, accédez aux
préférences générales.
10
Modification de l’ID de téléphone par défaut
L’ID de téléphone par défaut correspond au numéro IMEI (International Mobile Equipment Identity) du périphérique
en cours d’émulation dans Device Central. Chaque périphérique mobile Global System for Mobile Communications
(GSM) et Universal Mobile Telecommunications System (UMTS) possède un numéro IMEI unique. Ce numéro à
15 chiffres permet d’identifier l’origine, le modèle et le numéro de série du périphérique mobile.
Spécifier un ID de téléphone par défaut indique à Device Central d’utiliser ce nombre comme numéro IMEI par défaut
pour le périphérique testé.
1 Sélectionnez Edition (Windows) ou Device Central (Mac OS), puis Préférences et Généralités.
2 Entrez un nouveau nombre dans le champ de texte ID de téléphone par défaut.
Modification des niveaux d’annulation
Utilisez l’option Niveaux d’annulation pour changer le nombre de fois qu’il est possible de revenir à un état précédent.
Par exemple, la valeur par défaut 20 vous permet de revenir sur vos 20 dernières actions.
1 Après avoir accédé aux Préférences, sélectionnez Général dans la liste.
2 Entrez un nouveau nombre dans le champ de texte Niveaux d’annulation.
Dernière mise à jour le 13/5/2011
Page 14

UTILISATION DE DEVICE CENTRAL
Présentation d’Adobe Device Central
Changement de la langue de l’application
En fonction du module de langue installé, vous pouvez modifier la langue utilisée dans Device Central. Vous pouvez
choisir l’anglais britannique ou américain, le français, l’allemand, le japonais, l’espagnol, l’italien, le néerlandais, le
suédois, le coréen, le chinois traditionnel, le chinois simplifié, le tchèque, le danois, le polonais, le portugais, le russe
ou le turc. Après que vous avez redémarré Device Central, l’interface utilisateur affiche le texte dans la langue
sélectionnée.
1 Accédez à Préférences > Généralités.
2 Sélectionnez une langue dans le menu Langue de l’application.
3 Redémarrez l’application.
Modification du mappage de police
Lors de l’émulation, Adobe Device Central mappe les polices spécifiées dans le package de l’application ou la page Web
aux polices disponibles sur l’ordinateur ou le périphérique mobile. Si les polices spécifiées ne sont pas disponibles,
Adobe Device Central utilise les préférences de mappage de la police pour afficher l’application ou la page Web.
Sur un périphérique mobile, la police native du système d’exploitation est utilisée pour le rendu du contenu SWF.
Remarque : les options Web sont disponibles dans CS5.5.
11
1 Après avoir accédé aux préférences, sélectionnez Mappage de la police dans la liste.
2 Sélectionnez une langue dans le menu Langue.
3 Sélectionnez la valeur par défaut des types de police grâce à ces options.
Modification·des préférences de journal et de sortie
Les préférences de journal et de sortie incluent plusieurs paramètres facultatifs. Par défaut, la taille du groupe de clichés
est de 500 Mo. Lorsque vous quittez Device Central, les clichés sont retirés de la fenêtre du journal.
1 Saisissez une valeur pour la taille maximale de groupe.
Le minimum est de 5 Mo. Si 90 % de l’espace est occupé, une alerte d’espace de disque s’affiche dans la fenêtre
Journal.
2 Cliquez sur Effacer le groupe maintenant.
3 Saisissez une valeur pour le nombre maximal de clichés par session.
4 Sélectionnez Effacer automatiquement la fenêtre de sortie Flash en rechargeant le fichier SWF.
Les images stockées durant une session précédente ne sont pas modifiées.
Editeur de script
Dans la section Editeur de script, vous pouvez modifier les paramètres de ce dernier. Vous pouvez modifier le style de
police, les couleurs et d’autres aspects de l’apparence de l’éditeur de script.
Dans la section Comportement du code, vous pouvez modifier les paramètres du comportement de l’éditeur de script.
Vous pouvez modifier les paramètres d’activation de complètement du code, d’équilibrage pendant la frappe et du
glisser-déplacer du texte sélectionné.
Voir aussi
« Le panneau Test automatisé » à la page 23
Dernière mise à jour le 13/5/2011
Page 15

UTILISATION DE DEVICE CENTRAL
Présentation d’Adobe Device Central
Préférences réseau
Dans la section Réseau, vous pouvez afficher ou modifier les paramètres de serveur proxy de votre système et
d’Internet. Vous pouvez effacer le cache et définir les informations de l’agent utilisateur pour la communication avec
Internet. L’agent utilisateur est utilisé uniquement lors du chargement d’une page Web à partir d’Internet.
Remarque : Device Central est uniquement compatible avec des paramètres proxy définis au niveau du système. Les
informations de l’agent utilisateur sont utilisées lorsque celles du profil de périphérique ne sont pas spécifiées.
1 Accédez à Préférences > Réseau. Cliquez sur Ouvrir les préférences réseau et définissez vos préférences réseau.
2 Pour effacer le cache précédent, sélectionnez Cache en ligne ou Cache local et cliquez sur Effacer maintenant.
3 Modifiez les informations de l’agent utilisateur si vous ne souhaitez pas conserver celles qui sont fournies par
défaut.
Voir aussi
« Test du contenu dans Adobe Device Central » à la page 35
12
Dernière mise à jour le 13/5/2011
Page 16

Chapitre 3 : Gestion des profils de périphérique
Adobe® Device Central CS5 donne accès à une grande bibliothèque en ligne de périphériques mobiles, avec
notamment des profils distincts pour chaque périphérique. Les profils contiennent des informations détaillées sur le
périphérique, qui sont utiles lors de la création du contenu mobile.
Utilisation de profils de périphériques
A propos des profils de périphérique
Device Central donne accès à une grande bibliothèque en ligne de périphériques mobiles. A partir de la bibliothèque
de périphériques, recherchez et téléchargez les périphériques de votre choix dans le panneau Périphériques de test.
Dans le projet par défaut, le panneau Périphériques de test contient uniquement des périphériques Flash® Lite®
génériques jusqu’à ce que vous téléchargiez des périphériques à partir de la bibliothèque de périphériques.
13
Chaque profil de périphérique comporte des détails techniques relatifs au périphérique et des informations sur les
médias et types de contenu pris en charge. Filtrer vos périphériques à partir des filtres dans le panneau Filtre de
bibliothèque. Vous pouvez visualiser un ou plusieurs profils de périphérique à la fois. Visualisez plusieurs profils dans
un tableau pour comparer plusieurs périphériques cibles. Par exemple, si vous développez du contenu multimédia
enrichi, la comparaison peut vous aider à déterminer la meilleure taille d’écran adressable et les commandes FS
communes.
Voir aussi
« Exportation et importation de profils de périphérique » à la page 14
« Recherche de profils de périphérique » à la page 14
« Comparaison des profils de périphérique » à la page 15
« Présentation de l’espace de travail » à la page 5
Affichage des profils de périphérique
1 Sélectionnez l’espace de travail Parcourir. Sélectionnez les périphériques à partir du panneau Périphériques de test
ou du panneau Bibliothèque de périphériques pour afficher les profils de périphérique.
2 Dans le panneau Bibliothèque de périphériques, sélectionnez un ou plusieurs périphériques, puis cliquez sur
Afficher les détails.
Dernière mise à jour le 13/5/2011
Page 17

UTILISATION DE DEVICE CENTRAL
Gestion des profils de périphérique
A
B
C
Affichage d’un profil de périphérique
A. Bibliothèque de périphériques B. Types de format C. Détails sur le périphérique sélectionné
14
Exportation et importation de profils de périphérique
1 Sélectionnez les profils de périphérique dans le panneau Périphériques de test.
Remarque : vous pouvez uniquement exporter les profils de périphérique chargés sur votre disque dur local. Pour
exporter les profils de périphérique, téléchargez-les à partir de la Bibliothèque de périphériques vers le panneau
Périphériques de test.
2 Sélectionnez Fichier > Exporter > Paquet de profil de périphérique.
3 Saisissez le nom du titre de paquet ainsi que tout commentaire utile à son identification.
4 Cliquez sur Exporter et spécifiez le nom et l’emplacement du paquet exporté.
Vous pouvez aussi importer des profils de périphérique grâce à l’option Fichier > Importer le paquet de profil de
périphérique.
Recherche de profils de périphérique
La fonctionnalité de recherche de Device Central permet d’effectuer une recherche rapide de périphériques dans le
panneau Bibliothèque de périphériques. Vous pouvez effectuer la recherche à l’aide de critères tels que le nom du
périphérique, le nom du fabricant, la taille de l’écran, etc.
La fonctionnalité de recherche est dynamique ; la liste de périphériques correspondants est mise à jour
automatiquement au fur et à mesure que vous saisissez les critères de recherche. Cela permet d’effectuer des recherches
plus précises.
1 Sélectionnez Parcourir > Périphériques > Rechercher la bibliothèque de périphériques.
2 Dans le champ de texte Rechercher, saisissez vos critères de recherche.
Dernière mise à jour le 13/5/2011
Page 18

UTILISATION DE DEVICE CENTRAL
Gestion des profils de périphérique
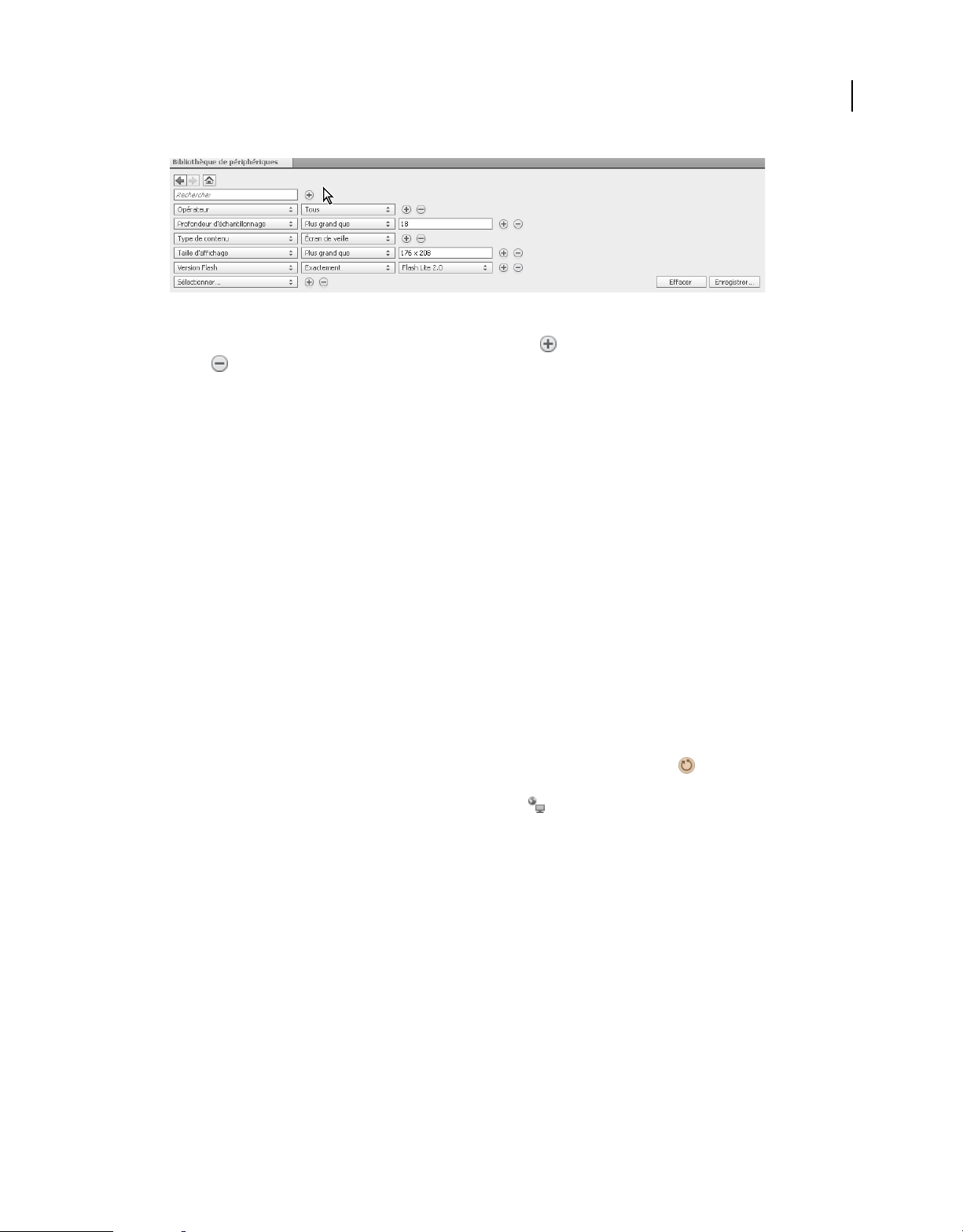
Utilisation de critères de recherche pour rechercher un périphérique ou un groupe de périphériques spécifique.
3 Pour ajouter des critères de recherche, cliquez sur l’icône Plus . Pour supprimer des critères, cliquez sur l’icône
Moins .
Remarque : les critères de recherche définis s’appliquent jusqu’à ce que vous effectuiez une nouvelle recherche. Cliquez
sur l’espace de travail Parcourir pour visualiser les critères ayant permis de générer la liste actuelle de périphériques.
Vous pouvez enregistrer vos critères de recherche en tant que filtre ou ajouter les périphériques détectés au panneau
Périphériques de test.
Comparaison des profils de périphérique
Comparez les profils de périphérique pour déterminer le profil le plus adapté à votre projet. vous pouvez comparer un
ou plusieurs profils de périphérique avec leur mise à jour en ligne.
15
Comparaison des périphériques
1 Sélectionnez Parcourir > Bibliothèque de périphériques.
2 Sélectionnez les périphériques que vous souhaitez comparer, puis cliquez sur Afficher les détails.
3 Sélectionnez une option dans la liste déroulante Afficher tous les paramètres.
Vous pouvez développer et réduire les panneaux d’information selon vos besoins.
Comparaison d’un périphérique avec sa version en ligne
Si une mise à jour en ligne est disponible pour votre périphérique local, l’icône Obsolète s’affiche en regard du
périphérique dans le panneau Périphériques de test. Une info-bulle s’affiche lorsque vous placez votre souris sur
l’icône. Dans le panneau Bibliothèque de périphériques, l’icône s’affiche en regard du périphérique pour indiquer
qu’il se trouve sur votre disque dur local.
Remarque : Vous pouvez comparer un profil de périphérique obsolète situé sur votre disque dur local avec sa version en
ligne.
1 Sélectionnez la vue Parcourir.
2 Sélectionnez un profil de périphérique obsolète à partir du panneau Périphériques de test.
3 Sélectionnez Périphériques > Comparer avec la version en ligne.
Téléchargement de la version en ligne d’un périphérique
Pour télécharger la version la plus récente d’un profil de périphérique, sélectionnez un profil de périphérique obsolète
dans le panneau Périphériques de test. Sélectionnez Périphériques > Télécharger le profil du périphérique.
Dernière mise à jour le 13/5/2011
Page 19

UTILISATION DE DEVICE CENTRAL
Gestion des profils de périphérique
Création d’un profil de périphérique personnalisé
Vous pouvez créer et stocker des profils de périphérique ne faisant pas partie de la bibliothèque de périphériques en
ligne. Ajoutez et modifiez les attributs de périphérique grâce à une validation de base afin de visualiser le
comportement du contenu dans différentes conditions.
1 Sélectionnez un profil de périphérique à partir du panneau Périphériques de test ou du panneau Bibliothèque de
périphériques.
2 Sélectionnez Périphériques > Créer une copie modifiable.
3 Entrez un nom unique pour le périphérique dans le champ Nom de périphérique. Vous pouvez ajouter ou modifier
les informations par défaut dans la boîte de dialogue Créer une copie modifiable.
4 Modifiez les paramètres d’informations pour le profil de périphérique sélectionné.
L’outil de filtre des Profils privés vous permet de visualiser les profils personnalisés créés.
Partage d’un profil de périphérique
Vous pouvez partager vos profils de périphérique avec les autres utilisateurs de Device Central. Device Central affiche
les profils partagés dans la bibliothèque de périphériques en ligne.
Remarque : vous devez disposer d’un ID Adobe valide pour partager votre profil de périphérique avec les autres
utilisateurs de Device Central.
16
1 Sélectionnez un profil de périphérique personnalisé à partir du panneau Périphériques de test. L’icône Personnalisé
en regard des profils de périphérique montre les périphériques personnalisés.
2 Sélectionnez Périphériques > Partager le profil du périphérique. Entrez vos informations d'identification ID Adobe
si nécessaire.
Le profil est téléchargé vers la bibliothèque de périphériques en ligne et partagé avec les autres utilisateurs de la
communauté. Pour visualiser les profils personnalisés partagés avec les autres membres, utilisez l’outil de filtre Partagé.
Retrait d’un profil de périphérique partagé
Vous pouvez retirer un profil de périphérique partagé.
Remarque : vous pouvez retirer uniquement les profils de périphérique que vous avez créés et partagés. Le profil de
périphérique est retiré du filtre Partagé mais reste affiché dans le panneau Périphériques de test.
1 Sélectionnez un profil de périphérique partagé.
2 Sélectionnez Périphériques > Retirer le profil de périphérique.
Envoi de commentaires et d’évaluations
Vous pouvez envoyer des commentaires et évaluer les profils de périphérique dans la bibliothèque de périphériques
en ligne afin de partager votre expérience avec les autres utilisateurs de Device Central.
1 Sélectionnez l’espace de travail Parcourir, puis sélectionnez un profil de périphérique à commenter et à évaluer.
2 Cliquez sur Communauté dans la liste des informations en en-tête.
3 Cliquez sur l’icône Ecrire un commentaire .
4 Entrez un titre pertinent dans le champ Titre du commentaire.
Dernière mise à jour le 13/5/2011
Page 20

UTILISATION DE DEVICE CENTRAL
Gestion des profils de périphérique
5 Entrez votre commentaire dans le champ Corps de commentaire.
6 Sélectionnez Evaluer ce profil, puis sélectionnez le nombre d’étoiles que vous souhaitez attribuer à ce profil.
Le commentaire et l’évaluation sont publiés, avec mention de votre nom, dans la bibliothèque de périphériques en
ligne.
A propos de la bibliothèque de périphériques
Le panneau Bibliothèque de périphériques répertorie tous les profils de périphérique disponibles. Ce panneau affiche
également les références des profils que vous avez ajoutés au panneau Périphériques de test. Vous pouvez parcourir les
périphériques pertinents et créer des filtres personnalisés pour filtrer les périphériques adaptés à votre projet.
Connexion à la bibliothèque de périphériques en ligne
Par défaut, Device Central se connecte à la bibliothèque de périphériques en ligne à chaque lancement. Pour vous
déconnecter de la bibliothèque de périphériques en ligne, sélectionnez Périphériques > Se déconnecter de la
bibliothèque en ligne. Pour vous connecter à la bibliothèque en ligne, sélectionnez Périphériques > Se connecter à la
bibliothèque en ligne.
17
Pour visualiser la liste complète des périphériques présents dans la bibliothèque de périphériques en ligne, cliquez sur
l’icône Accueil .
Voir aussi
« Connexion automatique à la bibliothèque en ligne au démarrage » à la page 10
Téléchargement de profils à partir de la bibliothèque de périphériques en ligne
Pour utiliser les derniers profils de périphérique, ajoutez les profils à partir de la bibliothèque de périphériques en ligne
vers le panneau Périphériques de test.
Remarque : pour ajouter des profils de périphérique au panneau Périphériques de test, vous devez vous connecter à la
bibliothèque de périphériques en ligne. Dans la bibliothèque de périphériques en ligne, les périphériques en ligne sont
représentés par l’icône . Les périphériques locaux sont représentés par l’icône .
Pour ajouter des profils de périphérique à partir de la bibliothèque de périphériques en ligne vers le panneau
Périphériques de test, effectuez l’une des opérations suivantes :
• Sélectionnez les périphériques et faites-les glisser dans le panneau Périphériques de test.
• Sélectionnez un profil de périphérique puis cliquez sur Périphériques > Ajouter aux périphériques de test.
Création de filtres personnalisés
Vous pouvez créer des filtres personnalisés afin d’adapter davantage vos recherches à votre projet.
1 Cliquez sur Parcourir > Périphériques > Rechercher la bibliothèque de périphériques.
2 Sélectionnez vos critères de recherche.
3 Attribuez un nom pertinent au filtre.
Dernière mise à jour le 13/5/2011
Page 21

UTILISATION DE DEVICE CENTRAL
Gestion des profils de périphérique
Le nouveau filtre apparaît dans le panneau Filtre de bibliothèque.
Gestion de groupes de périphériques
Sélection d’un périphérique
Lorsque vous sélectionnez un périphérique dans la Bibliothèque de périphériques ou dans le panneau Périphériques
de test, Device Central affiche des informations détaillées concernant le périphérique. Device Central détermine
également la taille à proposer pour la création de document dans l’espace de travail Créer. Envoyez un fichier à tester
à partir d’une application, comme Adobe Flash® ou Adobe Photoshop® ou ouvrez un fichier au format mobile à partir
de Device Central. Dans l’espace de travail Emuler, double-cliquez sur un périphérique dans le panneau Périphériques
de test afin de charger les informations liées au périphérique et de lancer la lecture du contenu.
Remarque : les formats mobiles pris en charge sont les suivants : SWF, FLV, JPG, JPEG, PNG, GIF, WBM, MOV, 3GP,
3G2, M4V, MP4, MPG, MPEG, AVI, HTM, HTML, XHTML, CHTML, URL et WEBLOC.
Vous pouvez passer des applications à Device Central sans perdre votre sélection de périphériques. Device Central
présélectionne le périphérique du fichier le plus récent lorsque vous exportez votre fichier pour le tester. Notez que
dans Flash, vous passez outre la création d’un document dans Device Central et envoyez un document pour le tester.
Device Central utilise un lecteur Flash autonome comme type de contenu par défaut et le périphérique sélectionné lors
de la dernière session d’émulation.
18
Voir aussi
« A propos des types de contenu » à la page 39
Création d’un groupe de périphériques
Device Central permet de regrouper des profils de périphérique au sein de groupes de périphériques. Ces groupes
peuvent vous aider à gérer les périphériques. Par exemple, vous pouvez créer un groupe comprenant les périphériques
d’un projet particulier, tel qu’une association de type de contenu avec le lecteur Flash Lite. Les groupes de
périphériques s’affichent dans le panneau Périphériques de test.
Le type de contenu sélectionné pour l’émulation ou la création de document filtre les périphériques dans le panneau
Périphériques de test. Les périphériques qui ne prennent pas en charge le type de contenu sélectionné sont grisés. Dans
l’espace de travail Parcourir, tous les périphériques figurent dans le panneau Périphériques de test et Bibliothèque de
périphériques, ce qui permet d’afficher les informations sur le profil.
❖ Pour créer un groupe de périphériques, effectuez l’une des opérations suivantes :
• Cliquez sur l’icône Ajouter située dans le coin inférieur droit du panneau Périphériques de test, puis cliquez sur
Ajouter un nouveau groupe.
• Cliquez avec le bouton droit de la souris dans le panneau Périphériques de test, puis cliquez sur Ajouter un nouveau
groupe.
Un nouveau groupe s’affiche. Entrez le nom du nouveau groupe de périphériques. Si « Nouveau groupe » existe déjà,
Device Central ajoute un chiffre au nom (Nouveau groupe (2), Nouveau groupe (3), et ainsi de suite).
Remarque : après création d’un groupe de périphériques, vous pouvez faire glisser le groupe à l’intérieur ou à l’extérieur
des autres groupes dans le panneau Périphériques de test.
Dernière mise à jour le 13/5/2011
Page 22

UTILISATION DE DEVICE CENTRAL
Gestion des profils de périphérique
Intégration de périphériques à un groupe
1 Sélectionnez les périphériques à intégrer.
2 Cliquez sur l’icône Ajouter , puis sélectionnez Intégrer à un nouveau groupe (l’indicateur fléché est alors mis en
retrait sous l’icône du groupe).
Un nouveau groupe est créé, les périphériques sélectionnés y sont intégrés.
Ajout d’un périphérique ou d’un groupe de périphériques
Si vous copiez un périphérique dans un emplacement qui contient déjà ce périphérique, Device Central crée un
doublon. Le nom du doublon est suivi d’un numéro entre parenthèses.
❖ Procédez selon l’une des méthodes suivantes :
• Faites glisser le périphérique ou le groupe de périphériques à partir du panneau Bibliothèque de périphériques vers
le panneau Périphériques de test.
• Cliquez avec le bouton droit de la souris sur un périphérique, puis sélectionnez Copier. Cliquez avec le bouton droit
de la souris sur un groupe de périphériques, puis sélectionnez Coller.
Remarque : pour copier des périphériques entre des groupes, appuyez sur la touche Ctrl (Windows) ou Option (Mac OS)
tout en faisant glisser les périphériques. Un signe plus (+) affiché en regard du pointeur indique une opération de copie.
19
Exportation des références du périphérique
Vous pouvez exporter des groupes de périphériques personnalisés ainsi qu’une ou plusieurs références de
périphériques pour les mettre à disposition des membres de votre équipe. Vous pouvez ainsi gagner du temps et vous
assurer que tous les contenus sont créés et testés avec le même groupe de périphériques.
Remarque : le périphérique ou le groupe de périphériques est exporté comme référence de profils, mais pas les fichiers .xml
de profil de périphérique.
1 Dans le panneau Périphériques de test, sélectionnez un périphérique ou un groupe de périphériques à exporter.
2 Sélectionnez Fichier > Exporter > Références du périphérique.
3 Dans la boîte de dialogue Exporter les références du périphérique, modifiez le nom par défaut (Device Central
utilise l’extension .advs) et accédez à un emplacement cible.
Importation de références du périphérique
Importer un périphérique ou un groupe de périphériques peut s’avérer utile si vous partagez des informations avec
d’autres utilisateurs. Si un périphérique ou un groupe de périphériques a déjà été créé, vous pouvez les importer au lieu
de recréer le même groupe sur votre ordinateur.
Remarque : Device Central n’importe pas les profils de périphérique réels. Device Central n’importe que les informations
concernant les périphériques inclus dans le groupe spécifique au projet. Si vous n’avez pas tous les profils de périphérique
dans votre bibliothèque de périphériques, Device Central indique que ces profils sont absents. Double-cliquez sur les
périphériques manquants pour les télécharger à partir de la bibliothèque de périphériques en ligne.
Pour importer une référence de périphérique :
1 Sélectionnez Fichier > Importer > Références du périphérique.
2 Accédez au fichier .advs et sélectionnez le fichier.
Dernière mise à jour le 13/5/2011
Page 23

Chapitre 4 : Projets mobiles
Dans Adobe® Device Central CS5, la fenêtre de l’application représente un fichier de projet. Les projets mobiles
permettent de gérer tous les éléments d’une application mobile à partir du même endroit. Les projets peuvent être
utiles pour les applications compliquées qui comprennent plusieurs fichiers, sont déployées sur plusieurs types de
périphériques et nécessitent des groupes de fichiers différents en fonction du type de périphérique.
Remarque : ce document ne détaille pas toutes les méthodes d’exécution de chaque action. Il ne décrit pas, par exemple,
la procédure d’utilisation du menu Fichier pour ouvrir un projet.
A propos des projets mobiles
Device Central définit chaque projet mobile dans un document de projet XML. Le document de projet enregistré porte
le suffixe
Les projets Device Central possèdent les éléments suivants :
Périphériques de test Liste de périphériques qui peut être structurée en arborescence de groupes de périphériques.
.adcp.
20
Fichiers Liste de fichiers de contenu (FLA, PNG, SWF, etc.) pouvant être structurée en arborescence de groupes.
Test automatisé Pour effectuer des tâches telles que l’enregistrement, la lecture, la mise en pause et le partage des
séquences de test.
Tâches Pour effectuer des tâches qui agissent sur des membres spécifiques des fichiers.
Device Central dispose des types de projets suivants :
Projet par défaut Le projet par défaut est le projet de départ de Device Central. Pour rouvrir le projet par défaut,
sélectionnez Fichier > Ouvrir l’élément récent > Projet par défaut. Le projet par défaut est une entrée fixe dans le menu
Ouvrir l’élément récent et s’affiche comme entrée supérieure lors du premier lancement de l’application
Device Central. Le projet par défaut est enregistré automatiquement sans extension.
Projet personnalisé Dans Device Central, vous pouvez créer des projets personnalisés, enregistrés automatiquement
avec l’extension de projet correspondante. Pour créer un projet personnalisé, sélectionnez Fichier > Nouveau projet.
Entrez un nom de projet pertinent et enregistrez-le.
Remarque : les projets mobiles de Device Central sont différents des projets Adobe Flash® ou Mobile Application Builder.
Flux des travaux de projet
Les projets mobiles sont flexibles et permettent différents flux de travail pour répondre à différents besoins.
1 Créez des fichiers sources spécifiques à un périphérique dans leur application de création à l’aide de l’espace de
travail Créer de Device Central. Par exemple, utilisez Fichier > Nouveau document dans pour créer des fichiers FLA
dans Flash.
2 Dans votre outil de création, convertissez les fichiers du format source au format de distribution. Compilez par
exemple les fichiers FLA en fichiers SWF, enregistrez les fichiers PSD au format PNG et enregistrez les fichiers AI
au format SVG.
3 Testez individuellement les fichiers au format de distribution dans l’espace de travail Emuler de Device Central et
corrigez-les si nécessaire.
Dernière mise à jour le 13/5/2011
Page 24

UTILISATION DE DEVICE CENTRAL
Projets mobiles
4 Ajoutez à la fois les fichiers source et de distribution à votre projet. Lorsque vous double-cliquez sur un fichier
source dans le panneau Test automatisé, Device Central ouvre l’éditeur correspondant.
Remarque : les utilisateurs d’Adobe Captivate doivent publier le contenu SWF mobile dans Adobe Captivate. Vous
pouvez toutefois tester du contenu Adobe Captivate dans Device Central à l’aide de fichiers SWF temporaires.
5 Dans Device Central, créez comme suit un ensemble de groupes :
• Créez des groupes communs pour les fichiers qui sont utilisés dans plusieurs types de périphériques cibles.
• Créez des groupes spécifiques à un périphérique pour les fichiers qui ne sont utilisés que pour certains
périphériques. La structure dépend de vos normes de développement et de vos méthodes de distribution.
6 Ajoutez les fichiers aux groupes comme il convient.
7 Ajoutez des périphériques au panneau Périphériques de test à partir de la Bibliothèque de périphériques. Vous
pouvez ajouter des périphériques séparés ou plusieurs périphériques et créer des groupes de périphériques
spécifiques à un projet.
8 Créez des tâches spécifiques à un type de périphérique pour la publication de votre application.
9 Publiez l’application pour tester les périphériques.
10 Exécutez l’application sur les périphériques de test et apportez toute correction nécessaire aux fichiers d’application
et aux tâches.
11 Répétez les étapes 9 et 10 si nécessaire.
12 Exécutez vos tâches pour déployer votre application ou l’envoyer à un client pour vérification.
21
Gestion des fichiers
Vous pouvez gérer les fichiers comme suit :
• Ajoutez et supprimez des liens vers les fichiers dans la liste des fichiers.
• Ajoutez le fichier qui est actuellement actif dans l’espace de travail Emuler du périphérique à la liste des fichiers.
• Créez des groupes et ajoutez ou retirez des fichiers dans les groupes. Les groupes sont utiles pour organiser les
ressources apparentées, comme les fichiers qui sont optimisés pour un type particulier de périphérique. Vous
pouvez également intégrer des fichiers ou des groupes dans un autre groupe.
1 Cliquez sur l’icône dans la liste des fichiers avec le bouton droit de la souris (sous Windows®) ou cliquez en
appuyant sur la touche Contrôle (sous Mac OS®).
2 Dans la boîte de dialogue Copier le fichier, trouvez et sélectionnez le bon fichier.
Dans la plupart des cas, les procédures de gestion des fichiers suivent les conventions standard d’interface utilisateur.
Par exemple, pour ajouter un fichier dans la liste Fichiers, cliquez sur . Conseils sur l’utilisation de l’interface :
• Cliquez avec le bouton droit de la souris sur une entrée de la liste des fichiers ou cliquez en appuyant sur la touche
Contrôle afin d’afficher un menu contextuel. Ce menu contient des éléments contextuels typiques, ainsi qu’une
entrée pour la réparation des liens de fichiers cassés et l’affichage des fichiers source dans l’Explorateur Windows
ou le Finder.
• Double-cliquez sur une entrée dans la liste des fichiers pour ouvrir le fichier dans son application d’origine. Double-
cliquer sur l’entrée windy.fla, par exemple, ouvre le fichier dans Flash. En revanche, si vous double-cliquez sur un
fichier SWF, le fichier s’ouvre dans l’espace de travail Emuler Flash de Device Central.
Dernière mise à jour le 13/5/2011
Page 25

UTILISATION DE DEVICE CENTRAL
Projets mobiles
Le panneau Tâches
Les tâches constituent le cœur d’un projet. Une tâche rapide effectue une action sur les fichiers sélectionnés dans la
liste Fichiers. Les tâches offrent souvent des services d’exportation qui envoient ou copient des ensembles de fichiers
vers des destinations spécifiques. Device Central propose les types de tâches suivants, lesquels fournissent tous des
services d’exportation :
Type de tâche Utilisation
22
Envoyer au périphérique Bluetooth Envoie des fichiers de projet vers un périphérique mobile Bluetooth accessible. Ce type de tâche est
Copier un fichier Copie les fichiers de projet vers un groupe ou un volume sur votre système. Utilisez ce type de tâche
Envoyer au serveur FTP Envoie les fichiers vers un serveur FTP. Vous pouvez utiliser ce type de tâche pour placer des fichiers
habituellement utilisé pour tester votre contenu sur le périphérique.
si vous désirez tester le contenu sur un périphérique qui ne prend pas en charge Bluetooth, ou pour
distribuer les fichiers d’un projet dans différents endroits. Pour copier des fichiers, connectez le
périphérique à votre ordinateur de façon à ce qu’il apparaisse en tant que nouveau volume sur
votre ordinateur. Vous pouvez alors copier les fichiers directement sur le périphérique.
sur un serveur de stockage ou sur le serveur FTP d’un client ou d’un agrégateur de contenu. Ce type
de tâche est utile pour faciliter les échanges entre collaborateurs, la vérification par le client et la
distribution.
Types d’exécution de tâche
La fenêtre Projet peut exécuter des tâches des façons ou types d’exécution suivants :
Tâches rapides Tâches simples que vous n’avez pas besoin de répéter sur un même ensemble de fichiers ou de
périphériques, et que vous n’avez pas besoin d’enregistrer pour une utilisation ultérieure. Les tâches rapides sont
toujours exécutées sur la sélection actuelle de fichiers.
Tâches enregistrées Tâches plus compliquées ou fréquemment utilisées, comme des tâches exécutées de manière
répétitive durant le développement pour tester des fichiers sur des périphériques. Les tâches enregistrées sont toujours
exécutées sur un ensemble de fichiers prédéfini et enregistré.
Vous n’avez pas besoin d’indiquer à nouveau les fichiers ou la destination. La tâche utilise les fichiers les plus récents,
même si les fichiers ont été changés après que vous avez défini la tâche (par exemple une modification dans Flash).
Cliquez sur les icônes situées dans la partie inférieure du panneau Tâches pour exécuter, modifier, créer ou supprimer
des tâches enregistrées.
Remarque : les tâches enregistrées ne sauvegardent pas les mots de passe de serveurs FTP. Cependant, la tâche conserve
et utilise le mot de passe tant que la fenêtre Projet est ouverte.
Adobe a mis à disposition un kit SDK pour permettre aux développeurs de créer des types de tâches supplémentaires.
Voir aussi
Page des produits SDK d’Adobe Developer Connection
Exécution d’une tâche rapide
1 Sélectionnez un fichier dans le panneau Fichiers.
2 Cliquez sur l’icône Nouvelle tâche du panneau Tâches et sélectionnez une option dans la liste. En fonction du
type de tâche sélectionné, la boîte de dialogue correspondante s’ouvre.
3 Modifiez la destination du fichier et les fichiers sources, selon les besoins, avant d’exécuter la tâche.
Dernière mise à jour le 13/5/2011
Page 26

UTILISATION DE DEVICE CENTRAL
Projets mobiles
Considérations générales
Voici quelques considérations générales lorsque vous utilisez des tâches enregistrées :
• Lorsque vous créez ou modifiez une tâche enregistrée, les boîtes de dialogue Nouvelle tâche et Modifier la tâche
sélectionnée affichent un bouton Ajouter. Lorsque vous cliquez sur Ajouter, l’application affiche la liste des
ressources du projet. Vous pouvez sélectionner plusieurs éléments dans la liste. Vous pouvez également utiliser le
bouton système Parcourir dans la partie inférieure de la boîte de dialogue Sélectionner un fichier pour afficher la
sélection de fichier.
• Les boîtes de dialogue Nouvelle tâche et Modifier la tâche sélectionnée affichent l’option Afficher cette boîte de
dialogue avant d’exécuter une tâche.
Si cette option est sélectionnée et que vous exécutez la tâche enregistrée, la boîte de dialogue Exécuter la tâche
sélectionnée s’affiche avec les champs de source et de destination. Vous pouvez utiliser cette boîte de dialogue pour
changer les spécifications de source et de destination avant d’exécuter la tâche. Lorsque vous cliquez sur Enregistrer
et Exécuter, Device Central met à jour la définition de la tâche et l’exécute.
Si l’option Afficher cette boîte de dialogue avant d’exécuter la tâche n’est pas sélectionnée, la tâche est exécutée
immédiatement après que vous cliquez sur l’icône Nouvelle tâche .
Considérations Bluetooth
• Lorsque vous créez une tâche qui envoie un élément à un périphérique Bluetooth, la liste Périphériques de test de
la boîte de dialogue Exécuter une tâche est initialement vide. Dans l’espace de travail Parcourir, cliquez sur le
bouton Rechercher pour remplir la liste avec les périphériques Bluetooth disponibles, puis sélectionnez le ou les
périphériques nécessaires.
• Vous pouvez sélectionner plusieurs périphériques Bluetooth comme cibles pour une même tâche. Sélectionnez
l’option pour chaque périphérique cible à inclure dans la tâche. Exécutez la tâche pour envoyer les fichiers du projet
à chaque périphérique sélectionné.
• Vous pouvez actualiser la liste des périphériques disponibles à l’aide du bouton Rechercher. Actualiser la liste efface
toute sélection de périphérique.
• Lorsque vous exécutez une tâche Envoyer à un périphérique Bluetooth existante, un ou plusieurs périphériques
cibles indiqués pour cette tâche peuvent ne pas être disponibles. Dans ce cas, le programme affiche un message
d’erreur. Ouvrez à nouveau la boîte de dialogue Exécuter la tâche, puis cliquez sur le bouton Rechercher pour
vérifier si le périphérique est toujours à portée. Sélectionnez à nouveau le périphérique ou sélectionnez un autre
périphérique, puis cliquez sur Enregistrer et Exécuter pour exécuter la tâche.
23
Pour éviter ce problème, cliquez sur le bouton Rechercher pour actualiser la liste de périphériques avant d’exécuter
toute tâche Bluetooth.
Le panneau Test automatisé
Le panneau Test automatisé permet de lire les scripts de test pour automatiser les tests. Les scripts de test peuvent être
enregistrés dans Device Central ou écrits en JavaScript en utilisant Script Editor. Les scripts de test peuvent être
appliqués à un ou plusieurs périphériques pour permettre de réaliser des tests en lot de votre contenu. Une fenêtre
Journal apparaît à la fin de chaque session de test automatisé, c’est-à-dire une fois que tous les scripts et périphériques
ont été testés. Le fichier journal affiche les clichés et les sorties de votre application.
Dernière mise à jour le 13/5/2011
Page 27

UTILISATION DE DEVICE CENTRAL
Projets mobiles
Voir aussi
Référence API des tests scriptés dans Adobe Device Central
Enregistrement d’un script de test
Vous pouvez enregistrer presque n’importe quelle action que vous effectueriez normalement dans Device Central. Par
exemple, vous pouvez naviguer dans votre contenu en utilisant le clavier et changer les conditions d’émulation en
utilisant les panneaux de test. Vous pouvez utiliser la commande Créer un instantané (Ctrl+R/Commande+R) et
inclure les instructions dans vos scripts. Les actions des scripts de test sont enregistrées dans un fichier de script qui
peut être exécuté ultérieurement.
Remarque : lors de l’enregistrement d’un script, la sélection de différents périphériques ou types de contenu peut entraîner
l’arrêt de l’enregistrement du script.
1 Ouvrez un fichier SWF dans Device Central.
Remarque : assurez-vous qu’aucun script n’est sélectionné dans le panneau Test automatisé.
2 Cliquez sur Enregistrer.
L’enregistrement commence immédiatement.
3 Utilisez l’espace de travail Emuler pour réaliser les actions à enregistrer.
4 Cliquez sur Stop pour terminer l’enregistrement.
5 Sélectionnez le script dans le panneau Test automatisé et renommez-le.
24
Scripts de test de lecture
1 Ouvrez un fichier SWF dans Device Central.
2 Dans le panneau Test automatisé, sélectionnez le script à exécuter ou sélectionnez un groupe pour exécuter
plusieurs scripts de test.
Remarque : Device Central lit les scripts dans l’ordre dans lequel ils apparaissent dans le groupe. Chaque script est lu
une fois sur chaque périphérique sélectionné.
3 Dans le panneau Périphériques de test, sélectionnez un ou plusieurs périphériques sur lesquels exécuter le test.
Remarque : pendant que le script est exécuté, vous pouvez ignorer un périphérique ou annuler le test automatisé. Une
fois le test terminé, la fenêtre Journal affiche les résultats du test. si aucun périphérique n’est sélectionné et que vous
cliquez sur Lire, le test est exécuté sur le périphérique actuellement émulé.
Remplacement d’un script de test existant
1 Sélectionnez le script à écraser dans le panneau Test automatisé.
2 Cliquez sur Enregistrer.
3 Cliquez sur OK dans la boîte de dialogue pour confirmer que vous voulez écraser le script.
Création d’un groupe ou d’un sous-groupe
1 Cliquez sur Nouveau groupe dans le panneau Test automatisé.
2 Saisissez le nom du nouveau groupe.
3 Faites glisser et déposez le nouveau groupe à l’endroit souhaité dans la liste, y compris dans un autre groupe.
Dernière mise à jour le 13/5/2011
Page 28

UTILISATION DE DEVICE CENTRAL
Projets mobiles
A propos de la fenêtre Journal
La fenêtre Journal affiche la sortie créée lors du test automatisé ainsi que tout cliché pris pendant le test. La fenêtre
Journal affiche aussi des clichés qui ont été créés manuellement. Si la fenêtre Journal ne s’affiche pas automatiquement
à la fin de chaque session de test scriptée, cliquez sur Instantanés. Vous pouvez aussi utiliser le raccourci clavier
Commande+L (sous Mac OS) ou Ctrl+L (sous Windows). La sortie est affichée pour chaque périphérique avec les
derniers scripts et clichés affichés dans la partie supérieure de la fenêtre.
La fenêtre Journal est automatiquement effacée lorsque vous quittez Device Central. Pour conserver un cliché entre les
sessions, utilisez l’option Exporter les clichés en HTML de la fenêtre Journal.
Voir aussi
« Création de clichés de contenu d’écran de périphérique » à la page 37
A propos de Script Editor
Lorsque vous enregistrez un script de test, Device Central crée un script. Vous pouvez ouvrir le script et le modifier
manuellement ou vous pouvez écrire un script sans utiliser la fonction d’enregistrement.
Script Editor affiche le script et reflète tout changement apporté au niveau du panneau Test automatisé. La section
Actions de Script Editor permet d’identifier les erreurs de syntaxe au sein des scripts et de naviguer dans les fonctions
d’un script. La section Options d’affichage de Script Editor permet de colorer le code, d’afficher les numéros de ligne
et d’activer le retour automatique à la ligne.
25
A propos des scripts de test
Lorsque vous créez un script, deux fonctions vides sont fournies par défaut : les fonctions init() et idle(). La
fonction
que le script est exécuté. Une fonction supplémentaire,
script. La fonction
L’utilisation de la commande
Device Central directement à partir des fichiers SWF. Par exemple, les commandes suivantes appellent la fonction
emulator.snapshot() et donnent accès aux variables globales de script, respectivement :
fscommand("ExecuteJSCommand" "emulator.snapshot();");
fscommand("ExecuteJSCommand", "global_variable = 0;");
Les éléments de l’API JavaScript sont expliqués à l’adresse Référence API des tests scriptés dans Adobe Device Central.
init() est appelée lorsque le script est chargé. La fonction idle() est appelée autant que possible pendant
executeUpdate(), est générée lorsque vous enregistrez un
executeUpdate() est appelée à chaque fois qu’il y a une mise à jour de l’écran du périphérique.
ExecuteJSCommand de la fonction fscommand() permet d’accéder au DOM JavaScript
Création d’un script de test pour modification manuelle
1 Cliquez sur l’icône Nouveau du panneau Test automatisé et sélectionnez Nouveau script.
2 Saisissez le nom du nouveau script de test.
Modification d’un script de test
1 Cliquez sur l’icône Modifier le script du panneau Test automatisé.
2 Modifiez le script en fonction des informations données à l’adresse Référence API des tests scriptés dans Adobe
Device Central.
Dernière mise à jour le 13/5/2011
Page 29

Chapitre 5 : Création et prévisualisation d’un contenu mobile avec d’autres logiciels Adobe
Vous pouvez utiliser Adobe® Device Central CS5 pour créer et afficher un aperçu du contenu mobile développé avec
des produits Adobe®.
Test et création d’un contenu Adobe avec Adobe Device Central
Device Central est un émulateur avec lequel vous pouvez prévisualiser les fichiers Adobe destinés aux périphériques
mobiles. Les produits Adobe intégrés à Device Central incluent Adobe Flash®, Adobe Photoshop®, Adobe Illustrator®,
Adobe® Premiere® Pro, Adobe After Effects®, Adobe Dreamweaver®, Adobe Captivate®, Adobe Fireworks®, Adobe®
InDesign® et Adobe® Bridge.
26
Prévisualiser et tester le contenu
Les développeurs et les concepteurs peuvent prévisualiser l’aspect et le comportement de leur contenu sur une grande
variété de périphériques mobiles et de bureau émulés dans Device Central. Voici quelques exemples :
• Modèles d’interfaces d’utilisateur mobiles créées avec Photoshop ou des papiers peints mobiles créés avec
Illustrator
• Fichiers vidéo créés avec After Effects ou Adobe Premiere Pro
• Versions mobiles de pages Web créées avec Dreamweaver
• Versions mobiles de projets créés dans Adobe Captivate
• Prototypes de processus de conception créés avec Fireworks
Prévisualiser et tester à partir d’un même endroit.
Si vous utilisez Adobe Bridge, vous pouvez prévisualiser et tester au même endroit les fichiers de différents composants
de Creative Suite®. Par exemple, à partir d’Adobe Bridge vous pouvez afficher comment un fichier FLV, un fichier
Illustrator et une image Photoshop seront affichés sur différents périphériques mobiles. Vous n’avez pas besoin
d’ouvrir Flash, Illustrator ou Photoshop pour prévisualiser le contenu dans Device Central.
La prévisualisation d’un contenu à partir d’Adobe Bridge est aussi très utile lorsque vous réutilisez un contenu existant.
Par exemple, vous pouvez tester d’anciens fichiers de papiers peints sur les périphériques mobiles les plus récents.
Mettez à jour la liste des profils dans Device Central et testez les fichiers directement à partir d’Adobe Bridge.
Remarque : l’utilisation de Device Central avec Adobe Bridge n’est pas prise en charge par Photoshop® Elements 6 pour
Macintosh®.
Dernière mise à jour le 13/5/2011
Page 30

UTILISATION DE DEVICE CENTRAL
Création et prévisualisation d’un contenu mobile avec d’autres logiciels Adobe
Création de contenu en utilisant Device Central comme point de départ
Lors de la création d’un nouveau document mobile à partir de Flash, Photoshop, Illustrator, After Effects, Adobe
Captivate ou Adobe Fireworks, lancez le processus de création à partir de Device Central. L’utilisation de
Device Central vous permet de sélectionner dès le début un périphérique cible et d’avoir une idée très précise de la taille
adressable et non uniquement de la taille d’affichage.
Remarque : le type de contenu, associé à la taille d’affichage d’un périphérique spécifique, détermine la zone adressable
à l’écran. La zone adressable est la largeur et la hauteur maximales en pixels pour le contenu. Pour certains types de
contenu, la taille d’affichage est différente de la taille adressable Le type de contenu décrit la forme sous laquelle le contenu
est appliqué à un périphérique, comme un économiseur d’écran ou un papier peint.
Voir aussi
« A propos d’Adobe Device Central » à la page 5
Accès aux applications Adobe à partir d’Adobe Device Central
1 Démarrez Device Central.
2 Sélectionnez Fichier > Nouveau document dans > Flash, Illustrator, Photoshop, After Effects, Captivate ou
Fireworks.
27
Dans Device Central, le panneau Nouveau document affiche les options permettant de créer un document mobile
dans l’application sélectionnée. Dans After Effects, le panneau Nouvelle Composition s’affiche.
3 Apportez les modifications nécessaires, comme la sélection d’une nouvelle version de Player, d’Adobe®
ActionScript® ou d’un nouveau type de contenu.
4 Effectuez l’une des opérations suivantes :
• Sélectionnez l’option Personnaliser la taille pour tous les périphériques sélectionnés et ajoutez une largeur et une
hauteur (en pixels).
• Sélectionnez des périphériques dans le panneau Périphériques de test.
5 Si vous avez sélectionné plusieurs périphériques, Device Central propose une ou plusieurs tailles de document, en
fonction des tailles d’écrans adressables des périphériques. Vous pouvez, au choix :
• Sélectionnez un des paramètres prédéfinis de taille proposés (et créer un document après l’autre). Chaque
document cible un groupe de périphériques spécifiques.
• Créez un document de taille personnalisée. Dans ce cas, déterminez une bonne taille de dénominateur commun.
6 Cliquez sur Créer.
L’application sélectionnée s’ouvre, avec un nouveau document mobile prêt à être édité.
Création de contenu mobile avec Adobe Device Central et Flash
1 Lancez Device Central.
2 Sélectionnez Fichier > Nouveau document dans > Flash.
Dernière mise à jour le 13/5/2011
Page 31

UTILISATION DE DEVICE CENTRAL
Création et prévisualisation d’un contenu mobile avec d’autres logiciels Adobe
3 Dans Device Central, sélectionnez une version du lecteur, une version ActionScript® et un type de contenu dans les
menus contextuels respectifs.
La liste des périphériques de test, sur la gauche, est mise à jour. Les périphériques qui ne prennent pas en charge la
version du lecteur, la version ActionScript et le type de contenu sélectionnés sont grisés.
4 Dans la liste Périphériques de test, sélectionnez des périphériques sources ou un groupe de périphériques.
Device Central liste les tailles de document proposées, suivant le ou les périphériques que vous avez sélectionnés (si
les périphériques ont différentes tailles d’affichage). Suivant le dessin ou le contenu que vous développez, vous
pouvez créer un document mobile spécifique pour chaque taille d’affichage ou essayer de trouver une taille
appropriée pour tous les périphériques. Si vous choisissez la deuxième approche, vous pouvez vouloir utiliser
comme dénominateur commun la taille de document suggérée la plus petite ou la plus grande. Dans la partie
inférieure de l’onglet, vous pouvez aussi spécifier une taille personnalisée.
5 Cliquez sur Créer.
Flash crée un document avec les paramètres de publication prédéfinis dans Device Central, dont la taille correcte
pour les périphériques spécifiés.
6 Ajoutez le contenu dans le nouveau document Flash.
7 Pour tester le document dans Flash, sélectionnez Contrôle > Tester l’animation > Dans Device Central.
Le document est affiché dans l’espace de travail Emuler Flash de Device Central. Pour tester le document Flash sur
un autre périphérique, double-cliquez sur le nom de cet autre périphérique dans le panneau Périphériques de test.
28
Pour visualiser des didacticiels relatifs à la création de contenus à l’aide de Flash et Device Central, consultez la page
Web suivante : www.adobe.com/go/lrvid5503_ws_fr.
Création d’un contenu mobile avec Adobe Device Central et Photoshop
1 Lancez Photoshop.
2 Sélectionnez Fichier > Nouveau.
3 Cliquez sur Device Central pour fermer la boîte de dialogue dans Photoshop et ouvrir Device Central.
4 Sélectionnez un type de contenu.
La liste des périphériques disponibles, sur la gauche, est mise à jour et affiche les périphériques qui prennent en
charge le type de contenu sélectionné.
5 Dans la liste des Périphériques de test, sélectionnez des périphériques sources ou un groupe de périphériques.
Device Central liste les tailles de document proposées, suivant le ou les périphériques que vous avez sélectionnés (si
les périphériques ont différentes tailles d’affichage). Suivant le dessin ou le contenu que vous développez, vous
pouvez créer un document mobile spécifique pour chaque taille d’affichage ou essayer de trouver une taille
appropriée pour tous les périphériques. Si vous choisissez la deuxième approche, vous pouvez vouloir utiliser
comme dénominateur commun la taille de document suggérée la plus petite ou la plus grande. Dans la partie
inférieure de l’onglet, vous pouvez aussi spécifier une taille personnalisée.
6 Cliquez sur Créer.
Dernière mise à jour le 13/5/2011
Page 32

UTILISATION DE DEVICE CENTRAL
Création et prévisualisation d’un contenu mobile avec d’autres logiciels Adobe
Un fichier PSD vide, de la taille spécifiée, s’ouvre dans Photoshop. Les paramètres suivants sont définis par défaut
pour le nouveau fichier :
• Mode couleur : RVB/8bit
• Résolution : 72 ppp
• Profil colorimétrique : SRVB IEC61966-2.1
7 Alimentez le fichier PSD vide avec le contenu.
8 Lorsque vous avez terminé, sélectionnez Fichier > Enregistrer pour le Web et les périphériques.
9 Dans la boîte de dialogue Fichier > Enregistrer pour le Web et les périphériques, sélectionnez le format souhaité et
modifiez, si nécessaire, les autres réglages d’exportation.
10 Cliquez sur Device Central.
Dans l’espace de travail Emuler une image de Device Central, un fichier temporaire comportant les paramètres
d’exportation spécifiés s’affiche. Pour poursuivre le test, double-cliquez sur le nom d’un autre périphérique dans le
panneau Périphériques de test.
11 Pour modifier un fichier après l’avoir prévisualisé dans Device Central, retournez dans Photoshop.
12 Dans la boîte de dialogue Fichier > Enregistrer pour le Web et les périphériques de Photoshop, apportez les
modifications souhaitées, comme la sélection d’un format différent ou d’une qualité différente pour l’exportation.
13 Pour tester à nouveau le fichier avec les nouveaux paramètres d’exportation, cliquez sur Device Central.
14 Lorsque les résultats vous conviennent, cliquez sur Enregistrer dans la boîte de dialogue Enregistrer pour le Web et
les périphériques de Photoshop.
29
Remarque : pour ouvrir Device Central à partir de Photoshop (sans créer ni tester de fichier), sélectionnez Fichier >
Device Central.
Création d’un contenu mobile avec Adobe Device Central et Illustrator
1 Lancez Illustrator.
2 Choisissez Fichier > Nouveau.
3 Dans Nouveau profil de document, sélectionnez Mobile et périphériques.
4 Cliquez sur Device Central pour fermer la boîte de dialogue d’Illustrator et ouvrir Device Central.
5 Sélectionnez un type de contenu.
La liste des périphériques affichée dans le panneau Périphériques de test, sur la gauche, est mise à jour et affiche les
périphériques qui prennent en charge le type de contenu sélectionné.
6 Dans le panneau Périphériques de test, sélectionnez des périphériques ou un groupe de périphériques.
Suivant les périphériques sélectionnés et le type de contenu, Device Central suggère la création d’une ou plusieurs
tailles de plan de travail. Pour créer un document à la fois, sélectionnez une taille de document suggérée ou
sélectionnez l’option Personnaliser la taille pour tous les périphériques sélectionnés et ajoutez des valeurs
personnalisées pour la largeur et la hauteur.
7 Cliquez sur Créer.
Dernière mise à jour le 13/5/2011
Page 33

UTILISATION DE DEVICE CENTRAL
Création et prévisualisation d’un contenu mobile avec d’autres logiciels Adobe
Un fichier AI vide, de la taille spécifiée, s’ouvre dans Illustrator. Les paramètres suivants sont définis par défaut
pour le nouveau fichier :
• Mode couleur : RVB
• Résolution de pixels : 72 ppp
8 Alimentez le fichier AI vide avec le contenu.
9 Lorsque vous avez terminé, sélectionnez Fichier > Enregistrer pour le Web et les périphériques.
10 Dans la boîte de dialogue Enregistrer pour le Web et les périphériques, sélectionnez le format souhaité et modifiez,
si nécessaire, d’autres paramètres d’exportation.
11 Cliquez sur Device Central.
Dans l’espace de travail Emuler une image de Device Central , un fichier temporaire comportant les paramètres
d’exportation spécifiés s’affiche. Pour poursuivre le test, double-cliquez sur le nom d’un autre périphérique dans le
panneau Périphériques de test.
12 Pour modifier un fichier après l’avoir prévisualisé dans Device Central, retournez dans Illustrator.
13 Dans la boîte de dialogue Enregistrer pour Web & périphériques d’Illustrator, apportez les modifications
souhaitées, comme la sélection d’un format différent ou d’une qualité différente pour l’exportation.
14 Pour tester à nouveau le fichier avec les nouveaux paramètres d’exportation, cliquez sur Device Central.
15 Lorsque les résultats vous conviennent, cliquez sur Enregistrer dans la boîte de dialogue Enregistrer pour le Web et
les périphériques d’Illustrator.
30
Remarque : pour ouvrir Device Central à partir d’Illustrator (sans créer ni tester de fichier), sélectionnez Fichier >
Device Central.
Création d’un contenu mobile avec Adobe Device Central et Adobe Captivate
Avec Adobe Captivate, vous pouvez créer un contenu de lecteur autonome pour périphériques mobiles.
1 Dans Device Central, sélectionnez Nouveau document dans > Captivate.
2 Sélectionnez les périphériques que vous voulez cibler à partir du panneau Périphériques de test.
3 Sélectionnez une version du lecteur.
Les périphériques disponibles dans les panneaux sur la gauche sont mis à jour. Les périphériques ne prenant pas en
charge Flash Lite 3.0 et versions ultérieures sont grisés dans le panneau Périphériques de test.
4 Pour accorder de l’espace pour le document et les commandes de lecture dans les configurations d’écrans,
sélectionnez Ajouter des commandes de relecture et Plein écran.
Ce paramètre diminue la hauteur du document Adobe Captivate à la hauteur de la barre de lecture (20 pixels).
Device Central répertorie les tailles de document en fonction du ou des périphériques que vous avez sélectionnés
(si les périphériques ont différentes tailles d’affichage). En fonction de votre conception ou contenu, vous pouvez
créer un document mobile distinct pour chaque taille d’affichage ou utiliser une taille commune pour tous les
périphériques. Si vous utilisez une taille commune, considérez la plus grande ou plus petite taille de document
suggérée comme étant un dénominateur commun.
Remarque : le fichier SWF mobile est toujours défini sur Plein écran.
Dernière mise à jour le 13/5/2011
Page 34

UTILISATION DE DEVICE CENTRAL
Création et prévisualisation d’un contenu mobile avec d’autres logiciels Adobe
5 Pour utiliser une taille personnalisée (au lieu des paramètres prédéfinis correspondants), sélectionnez Taille
personnalisée pour tous les périphériques sélectionnés.
6 Cliquez sur Créer.
Adobe Captivate commence par un projet vide sans titre dont la hauteur et la largeur correspondent à la hauteur et
à la largeur définies dans pour le document Adobe Device Central. (si vous choisissez les commandes de lecture, la
taille est diminuée).
7 Lorsque vous avez terminé, sélectionnez Fichier > Aperçu > Device Central.
Dans l’espace de travail Emuler Flash de Device Central, un fichier temporaire comportant les paramètres
d’exportation spécifiés s’affiche. Pour poursuivre le test, double-cliquez sur le nom d’un autre périphérique dans le
panneau Périphériques de test.
Remarque : si vous utilisez Flash Lite 4.0 et versions ultérieures, vous pouvez prévisualiser vos fichiers Adobe
Captivate dans Device Central.
Création d’un contenu mobile avec Adobe Device Central et Adobe Fireworks
31
Device Central vous permet de concevoir une création de prototype d’image pour périphériques mobiles.
1 Dans Device Central, sélectionnez Fichier > Nouveau document dans > Fireworks.
2 Dans le panneau Périphériques de test, sélectionnez les périphériques ou le groupe de périphériques pour lesquels
vous souhaitez créer un document Fireworks.
3 Dans l’onglet Nouveau document, sélectionnez le type de contenu.
4 Dans le panneau Préréglages de tailles correspondantes, sélectionnez le groupe pour lequel vous souhaitez créer un
document Fireworks.
Remarque : si vous souhaitez créer un document Fireworks dont la taille est légèrement différente de celle spécifiée
dans le panneau mobile, sélectionnez Utiliser la taille personnalisée. Modifiez les valeurs souhaitées.
5 Cliquez sur Créer.
Un fichier FW vide, de la taille spécifiée, s’ouvre dans Fireworks. Le nom de la page est défini au format <numéro
de page> <nom et version du périphérique mobile> <dimensions>. Les paramètres suivants sont définis par défaut
pour le nouveau fichier :
• Mode couleur : RVB
• Résolution de pixels : 72 ppp
6 Entrez le contenu dans le fichier FW vide.
7 Lorsque vous avez terminé, sélectionnez Fichier > Envoyer vers Device Central.
Dans l’espace de travail Emuler une image de Device Central, un fichier temporaire comportant les paramètres
d’exportation spécifiés s’affiche. La couleur d’arrière-plan de la page est utilisée comme couleur d’arrière-plan dans
l’aperçu. Si l’arrière-plan est défini sur Transparent, la couleur de la page est utilisée comme couleur d’arrière-plan
dans l’aperçu. Pour poursuivre le test, double-cliquez sur le nom d’un autre périphérique dans le panneau
Périphériques de test.
Dernière mise à jour le 13/5/2011
Page 35

UTILISATION DE DEVICE CENTRAL
Création et prévisualisation d’un contenu mobile avec d’autres logiciels Adobe
Prévisualisation d’une séquence sur un périphérique mobile virtuel à l’aide d’Adobe Premiere Pro
Device Central permet de prévisualiser des séquences formatées pour des périphériques mobiles dans les
périphériques virtuels correspondants. Cette option est disponible pour la plupart des formats H.264 listés dans
Adobe® Media Encoder.
Remarque : sur les ordinateurs Windows®, assurez-vous que QuickTime est installé.
1 Lancez Adobe Premiere Pro.
2 Ouvrez le fichier à prévisualiser.
3 Sélectionnez le fichier dans la zone du projet ou le montage.
4 Choisissez Fichier > Exporter > Adobe Media Encoder.
5 Dans la zone Exporter les paramètres de la fenêtre Exporter les paramètres, sélectionnez H.264 dans la liste Format.
6 Sélectionnez un type de mobile prédéfini (par exemple, 3GPP).
La case à cocher Ouvrir dans Device Central est activée par défaut.
7 Cliquez sur OK.
8 Donnez un nom au fichier et enregistrez-le.
32
Le fichier est affiché.
9 Un fichier temporaire s’affiche dans l’espace de travail Emuler une vidéo de Device Central. Pour poursuivre le test,
double-cliquez sur le nom d’un autre périphérique dans le panneau Périphériques de test.
Création de compositions After Effects pour les périphériques mobiles
Les dimensions d’écran et les vitesses de défilement vidéo varient suivant le périphérique mobile. Device Central
contient une base de données de profils de périphérique présentant des informations sur leurs caractéristiques. A l’aide
de ces informations vous pouvez créer des films qui seront lus correctement et ayant l’apparence que vous souhaitez
sur les périphériques mobiles de votre choix.
1 Dans Device Central, sélectionnez Fichier > Nouveau document dans > After Effects.
2 Sélectionnez les périphériques.
3 Sélectionnez Créer une composition maîtresse sous l’onglet Nouvelle composition.
4 Cliquez sur Créer.
Si After Effects est déjà démarré, les compositions sont alors créées dans le projet existant. Si After Effects n’a pas
encore été démarré, alors After Effects démarre et les compositions sont créées dans un nouveau projet.
Vous concevez, animez et effectuez toute autre tâche dans la composition globale de périphérique. Vous utilisez les
compositions spécifiques à un périphérique pour obtenir des aperçus et un rendu pour la publication finale.
Dernière mise à jour le 13/5/2011
Page 36

UTILISATION DE DEVICE CENTRAL
Création et prévisualisation d’un contenu mobile avec d’autres logiciels Adobe
La composition globale de périphérique est imbriquée et centrée dans toutes les compositions spécifiques à un
périphérique. Les paramètres de vitesse de défilement, de hauteur et de largeur de la composition globale de
périphérique sont tous réglés sur les valeurs maximales pour la composition spécifique à un périphérique. Vous pouvez
redimensionner ou déplacer la composition globale de périphérique imbriquée dans chaque composition spécifique à
un périphérique ; vous pouvez, par exemple, ajuster la disposition en fonction du format de l’image. La conception est
facilitée par une couche de guide pour chaque périphérique de la composition globale de périphérique.
Une composition d’aperçu est aussi créée. La composition d’aperçu consiste en une grille de compositions spécifiques
à des périphériques de façon à ce que vous puissiez obtenir un aperçu simultané de votre composition maîtresse dans
le contexte de plusieurs périphériques mobiles.
Après avoir obtenu un rendu et exporté les compositions, vous pouvez prévisualiser et tester les films obtenus sur les
périphériques simulés dans Device Central.
Voir aussi
« Test du contenu dans Adobe Device Central » à la page 35
Prévisualisation de contenu mobile avec Adobe Device
33
Central et Dreamweaver
Pour prévisualiser des pages créées dans Dreamweaver sur différents périphériques mobiles, utilisez Device Central
avec sa fonction intégrée de présentation de navigateur Apple Webkit. Des navigateurs différents sont installés sur les
différents périphériques, mais la prévisualisation peut vous donner un bon aperçu du contenu et de son comportement
sur un périphérique donné.
1 Lancez Dreamweaver.
2 Ouvrez un fichier.
3 Procédez selon l’une des méthodes suivantes :
• Sélectionnez Fichier > Aperçu dans le navigateur > Device Central.
• Dans la barre d’outils de la fenêtre du document, cliquez et maintenez enfoncé le bouton du navigateur
Aperçu/débogage dans le navigateur et sélectionnez Aperçu dans Device Central.
L’espace de travail Emuler Web de Device Central permet d’émuler le fichier. Pour poursuivre le test, doublecliquez sur le nom d’un autre périphérique dans le panneau Périphériques de test.
Prise en charge des requêtes de média (CS5.5)
Dans Device Central, vous pouvez afficher un aperçu des pages contenant des requêtes de média créées dans
Dreamweaver. Pour plus d’informations sur la création et l’utilisation des requêtes de média, reportez-vous à l’aide de
Dreamweaver.
Pour afficher la requête de média associée à cette page, cliquez dessus avec le bouton droit de la souris dans le profil
du périphérique et sélectionnez Afficher source.
Double-cliquez sur un profil de périphérique dans la vue Parcourir. Cliquez sur Web pour afficher la liste des
propriétés de requête de média CSS associées à cette page.
Remarque : lorsque vous testez des périphériques qui basculent l’orientation de la page en fonction de leur inclinaison,
vous pouvez afficher l’aperçu d’une page grâce aux options de rotation.
Dernière mise à jour le 13/5/2011
Page 37

UTILISATION DE DEVICE CENTRAL
Création et prévisualisation d’un contenu mobile avec d’autres logiciels Adobe
Accès à Adobe Device Central depuis Adobe Bridge
Pour accéder à Device Central depuis Adobe Bridge, sélectionnez un fichier. Les formats pris en charge sont les
suivants : SWF, JPG, JPEG, PNG, GIF, WBM, MOV, 3GP, M4V, MP4, MPG, MPEG, AVI, HTM, HTML, XHTML,
CHTML, URL et WEBLOC.
1 Lancez Adobe Bridge.
2 Procédez selon l’une des méthodes suivantes :
• Sélectionnez un fichier et sélectionnez Fichier > Tester dans Device Central.
• Cliquez avec le bouton droit de la souris sur un fichier et sélectionnez Tester dans Device Central.
Le fichier est affiché dans l’espace de travail Emuler de Device Central. Pour poursuivre le test, double-cliquez sur
le nom d’un autre périphérique dans le panneau Périphériques de test.
Remarque : pour afficher les profils de périphérique ou créer des documents mobiles, sélectionnez Outils >
Device Central. Le fichier est affiché dans l’espace de travail Parcourir de Device Central.
34
Dernière mise à jour le 13/5/2011
Page 38

Chapitre 6 : Test du contenu dans Adobe Device Central
Adobe® Device Central CS5 propose de nombreuses options pour tester du contenu mobile et de bureau et vous
permet d’émuler une grande variété de périphériques mobiles et de scénarios. Vous pouvez aussi utiliser des scripts
faciles à enregistrer pour automatiser le test.
Test avec l’espace de travail Emuler
Principes de base de l’espace de travail Emuler
Raccourcis clavier de l’espace de travail Emuler
Vous pouvez utiliser la souris pour cliquer directement sur le pavé numérique Emuler ou les touches de raccourci
équivalentes suivantes :
35
• Les flèches de direction de votre clavier correspondent aux touches de navigation du pavé numérique de l’espace
de travail Emuler.
• La touche Entrée, ou Retour, correspond à la touche de sélection de l’espace de travail Emuler.
• Les touches Page précédente et Page suivante correspondent respectivement aux touches programmables gauche
et droite de l’espace de travail Emuler.
• Les touches du pavé numérique de votre clavier correspondent aux touches numériques du pavé numérique de
l’espace de travail Emuler.
Passage à un autre périphérique de test
Dans le panneau Périphériques de test, double-cliquez sur un nouveau périphérique. L’icône de périphérique actif
s’affiche en regard du nouveau périphérique sélectionné qui est chargé dans l’espace de travail Emuler. L’espace de
travail Emuler lit le contenu depuis le début.
Remarque : un seul périphérique peut être émulé à la fois. Vous pouvez cependant toujours sélectionner d’autres fichiers
dans différents espaces de travail sans affecter le périphérique sélectionné pour l’émulation. Par exemple, vous pouvez
sélectionner un autre périphérique dans l’espace de travail Parcourir et afficher ses informations. Vous pouvez également
sélectionner des périphériques différents à ajouter à un groupe du panneau Périphériques de test, sans entraîner l’espace
de travail Emuler à émuler un périphérique différent.
Voir aussi
« Utilisation de profils de périphériques » à la page 13
Dernière mise à jour le 13/5/2011
Page 39

UTILISATION DE DEVICE CENTRAL
Test du contenu dans Adobe Device Central
Utilisation de l’affichage séparé
L’espace de travail Emuler permet d’utiliser un affichage séparé. Testez les périphériques à l’aide de cet affichage pour
afficher le contenu à 100 % tout en utilisant simultanément le pavé numérique du périphérique sans défilement. Par
exemple avec les périphériques haute définition, comme les téléphones mobiles à clapet.
❖ Procédez selon l’une des méthodes suivantes :
• Cliquez sur Affichage séparé .
• Sélectionnez Affichage > Séparé.
L’affichage séparé s’affiche sur la gauche de l’espace de travail Emuler. Vous pouvez utiliser le pavé numérique sur
l’affichage séparé ou sur l’affichage principal, situé sur la droite de l’espace de travail Emuler.
Rotation de l’affichage
Vous pouvez utiliser cette fonctionnalité pour tester le comportement de la page sur les périphériques qui basculent
l’orientation de la page lorsqu’ils sont inclinés.
❖ Cliquez sur le bouton Pivoter dans le sens des aiguilles d’une montre ou Pivoter dans le sens opposé . Cliquez
plusieurs fois sur le bouton pour faire à chaque fois pivoter l’affichage de 90°. Vous pouvez également sélectionner
les options de rotation dans Affichage > Faire pivoter de 90°.
36
Zoom avant ou arrière
1 Cliquez sur Zoom avant ou sur Zoom arrière . Vous pouvez également accéder à toutes les options de zoom
dans le menu Affichage.
Ou bien cliquez avec le bouton droit de la souris sur l’icône de menu Zoom pour afficher toutes les options de zoom.
Remarque : cliquez plusieurs fois sur le bouton pour obtenir les niveaux de zoom avant ou arrière suivants : 25 %,
33 %, 50 %, 66 %, 100 %, 200 %, 300 % et 400 %.
2 (CS5.5) Pour zoomer aux dimensions exactes du périphérique, sélectionnez Affichage > Agrandissement > Zoomer
à la taille réelle du périphérique.
A propos de la visualisation à l’aide de la vidéo et des instantanés
Device Central offre des outils de visualisation qui vous aident à créer des images fixes et animées de contenu mobile.
Ces images (vidéos et instantanés) peuvent être utilisées pour identifier les problèmes rapidement et visuellement ou
pour présenter votre contenu mobile à vos collaborateurs et clients. Vous pouvez utiliser les instantanés pour effectuer
une comparaison visuelle du contenu sur plusieurs périphériques dans le cadre d’un test automatisé.
Pour créer des vidéos et des instantanés de votre contenu, effectuez l’une des opérations suivantes :
• Cliquez sur Vidéo ou sur Appareil photo dans la partie inférieure de l’espace de travail Emuler.
• Avec l’espace de travail Emuler ouvert, sélectionnez Test -> Créer un instantané ou Test -> Démarrer
l’enregistrement de la présentation vidéo.
Remarque : si vous enregistrez un script pour l’automatisation de test qui inclut des clichés, utiliser les raccourcis de
clavier est souvent la méthode la plus pratique.
Dernière mise à jour le 13/5/2011
Page 40

UTILISATION DE DEVICE CENTRAL
Test du contenu dans Adobe Device Central
A propos de l’enregistrement de vidéos
Vous pouvez enregistrer une vidéo (fichier .mov de QuickTime) d’un bitmap, d’une vidéo ou d’une application Flash
Lite en affichant les différentes parties de cette vidéo et en indiquant comment naviguer d’un segment à un autre. Ceci
permet à tout utilisateur d’un ordinateur de bureau de visualiser une démonstration de l’application en cours
d’exécution sans installer aucune des applications d’Adobe Creative Suite®. Vous pouvez utiliser cette fonctionnalité
pour faire des présentations aux clients ainsi qu’enregistrer des séquences de test d’enregistrement.
Remarque : Le lecteur QuickTime doit être installé sur votre ordinateur pour enregistrer et lire les vidéos.
Enregistrement de vidéo
1 Dans la barre de contrôle inférieure de l’espace de travail Emuler, cliquez sur Démarrer l’enregistrement de la
présentation vidéo . L’icône change pour indiquer que l’enregistrement a débuté . Ou bien sélectionnez
Test > Démarrer l’enregistrement de la présentation vidéo.
2 Interagissez avec votre contenu pour émuler le comportement que vous souhaitez enregistrer.
3 Pour interrompre l’enregistrement, cliquez sur Arrêter l’enregistrement de la présentation vidéo . Ou bien
sélectionnez Test > Arrêter l’enregistrement de la présentation vidéo. La boîte de dialogue Enregistrer le film
apparaît.
4 Saisissez un nom et un chemin d’accès pour votre fichier, puis cliquez sur Enregistrer. Par défaut, le fichier est
enregistré dans le dossier qui contient le contenu émulé.
37
A propos des clichés
Vous pouvez prendre des clichés de l’écran périphérique dans Device Central. Les clichés peuvent être visualisés dans
la fenêtre Journal. Ils peuvent être utilisés comme un outil de débogage visuel pour comparer l’apparence du contenu
mobile sur plusieurs périphériques. Ils peuvent aussi être utilisés comme un outil de visualisation pour vous aider à
communiquer à vos clients les concepts de contenu mobile. Lorsqu’ils sont utilisés pour le débogage, vous pouvez aussi
inclure des clichés pris lors du test automatisé. Le journal de clichés créé peut aussi être exporté au format HTML afin
de pouvoir le placer sur un site Web pour vérification.
Voir aussi
« A propos de la fenêtre Journal » à la page 25
Création de clichés de contenu d’écran de périphérique
❖ Cliquez sur Créer un instantané dans la barre de contrôle inférieure de l’espace de travail Emuler. Vous pouvez
également choisir Test > Créer un instantané.
Affichage d’instantanés dans le journal
Chaque nouvelle session de création d’instantanés crée une ligne dans le journal des instantanés. Pour démarrer une
session de création d’instantanés, effectuez l’une des opérations suivantes :
• Double-cliquez sur un périphérique dans le panneau Périphériques de test.
• Ouvrez un nouveau fichier de test.
• Modifiez le type de contenu que vous voulez tester.
• Chargez un nouveau script de test.
Pour visualiser les instantanés dans le journal, effectuez l’une des opérations suivantes :
❖ Cliquez sur Afficher les instantanés dans la barre de contrôle inférieure de l’espace de travail Emuler. Vous
pouvez également choisir Fenêtre > Journal.
Dernière mise à jour le 13/5/2011
Page 41

UTILISATION DE DEVICE CENTRAL
Test du contenu dans Adobe Device Central
Exportation du journal d’instantanés en HTML
Vous pouvez utiliser des instantanés exportés pour permettre aux utilisateurs qui ne possèdent pas Device Central de
visualiser votre contenu mobile. Exportez le journal des clichés au format HTML pour créer un dossier contenant les
clichés sous ce format publiables sur un site Web. Le dossier inclut une page index.html, des fichiers CSS et les images
des clichés.
1 Dans la fenêtre Journal, cliquez sur l’icône Exporter le journal des instantanés sous format HTML .
2 Spécifiez le nom et l’emplacement de destination d’un dossier qui contient la page index.html exportée, les fichiers
CSS et les images. Cliquez ensuite sur Enregistrer.
Inclusion de clichés dans des scripts de tests
Les scripts de test peuvent prendre des clichés lorsqu’ils sont exécutés.
• Lors de l’enregistrement d’un script, vous pouvez préciser qu’il doit prendre des instantanés pendant que vous
utilisez l’espace de travail Emuler. Device Central ne crée pas réellement d’instantanés lors de l’enregistrement. A
la place, lorsque vous lisez le script, ce dernier prend des clichés aux points spécifiés.
• Vous pouvez modifier le script pour qu’il prenne des clichés. Par exemple, vous pouvez prendre un instantané au
début de la session ou à des intervalles précis. Pour effectuer cette tâche, ajoutez des fonctions
emulate.snapshot() au script. Pour voir un exemple, consultez le modèle de script « Un instantané par seconde »
fourni avec Device Central.
38
Lors de l’enregistrement d’un script, utilisez le raccourci clavier Commande + R (sous Mac OS) ou Ctrl + R (sous
Windows) pour indiquer à Device Central qu’il doit prendre un instantané. Vous pouvez également utiliser sur
l’option d’instantané dans la partie inférieure de l’espace de travail Emuler. En revanche, pendant l’enregistrement
avec le pavé numérique du téléphone, il est plus pratique d’utiliser le raccourci clavier, car il ne nécessite aucun
déplacement de la souris.
Vous pouvez exécuter le script sur un ou plusieurs périphériques. Une fois l’exécution du script terminée, la fenêtre du
journal s’ouvre automatiquement et affiche tous les instantanés pris.
Les panneaux de test
Pendant que vous testez du contenu dans l’espace de travail Emuler, des panneaux extensibles sont affichés dans ce
même espace de travail. Les panneaux de l’espace de travail Emuler changent en fonction du type de média testé.
Généralités sur le panneau de test
A propos des panneaux de test
Des panneaux de test et d’optimisation des performances, qu’il est possible de réduire, apparaissent au niveau de
l’espace de travail Emuler. Chaque panneau comporte des options destinées à différents types de format. Les panneaux
qui s’affichent varient en fonction du type de format à tester :
• Infos (Flash, bitmap, vidéo et Web)
• Sortie (Flash et Web)
• Mémoire Flash (Flash et Web)
• Affichage (Flash, bitmap, vidéo et Web)
• Clavier (Flash, bitmap, vidéo et Web)
Dernière mise à jour le 13/5/2011
Page 42

UTILISATION DE DEVICE CENTRAL
Test du contenu dans Adobe Device Central
• Mise à l’échelle (bitmap et vidéo)
• Alignement (bitmap et vidéo)
• Son (vidéo)
• Accéléromètre (Flash)
• Emplacement géographique (Flash)
• Multi-touches (Flash)
• Rendu Web (Web et Flash intégré dans du HTML)
• Etat du périphérique (Flash)
• Performance des périphériques (Flash)
• Etat du réseau (Flash)
• Performances du réseau (Flash et Web)
• Stockage fixe (Flash)
• Sécurité (Flash Lite 3.0 et versions ultérieures et Web)
39
Utilisez les panneaux pour changer les paramètres pendant que vous testez le contenu émulé.
A propos des types de contenu
Chaque périphérique prend en charge un ou plusieurs types de contenu déterminés par le fabricant du périphérique.
Les lecteurs autonomes, les papiers peints, les navigateurs et les économiseurs d’écran constituent des exemples de type
de contenu. Dans Device Central, le profil de périphérique du panneau Bibliothèque de périphériques présente les
types de contenu et les paramètres correspondants pris en charge pour un périphérique. Si vous testez un type
quelconque de contenu, utilisez le panneau Infos pour afficher les informations importantes relatives à votre fichier.
Lorsque vous vous décidez sur le contenu à fournir, prenez en compte les types de contenu pris en charge par un
périphérique.
Lorsque vous prévisualisez et testez du contenu multimédia enrichi dans Device Central, l’espace de travail Emuler
utilise les informations fournies dans l’espace de travail Créer pour déterminer le type de contenu.
Dernière mise à jour le 13/5/2011
Page 43

UTILISATION DE DEVICE CENTRAL
Test du contenu dans Adobe Device Central
Remarque : les fichiers envoyés depuis une application autre que Flash et les fichiers ouverts directement depuis
Device Central (même les fichiers SWF) ne présentent pas d’informations sur les types de contenu. Les fichiers ne
contiennent pas non plus d’informations relatives aux périphériques à partir desquels ils ont été créés au départ.
Les options Flash et bitmap sont associées à plusieurs types de contenu, tandis que les formats Web et vidéo ne sont
chacun associés qu’à un seul type de contenu. Pour les types de contenu Flash et bitmap, l’espace de travail Emuler :
• définit les fonctionnalités qui sont prises en charge sur un périphérique ;
• définit la taille adressable qui peut être différente de la taille d’affichage.
Remarque : le type de contenu, associé à la taille d’affichage d’un périphérique spécifique, détermine la zone
adressable à l’écran. La zone adressable correspond à la largeur et à la hauteur d’écran maximales en pixels pour le
contenu.
Dans Device Central, vous pouvez sélectionner un type de contenu au niveau de l’espace de travail Créer. Les
périphériques qui ne prennent pas en charge le type de contenu (ou la version du lecteur) sélectionné sont grisés au
niveau du panneau Périphériques de test.
A propos des types de contenu dans Flash Lite Chaque installation de Flash Lite prend en charge différents types de
contenu. Par exemple, certains périphériques utilisent Flash Lite pour activer les économiseurs d’écran ou les tonalités
de sonnerie animées. D’autres périphériques utilisent Flash Lite pour effectuer le rendu de contenu intégré à des pages
Web mobiles. Certains types de contenu ne prennent pas en charge les fonctions Flash Lite.
40
Chaque type de contenu Flash Lite, associé à un périphérique spécifique, définit un ensemble spécifique de fonctions
Flash disponibles pour votre application. Par exemple, une application Flash Lite s’exécutant comme économiseur
d’écran n’est généralement pas autorisée à établir des connexions réseau ou à télécharger des données.
Si vous changez de type de contenu pendant l’émulation, l’espace de travail Emuler recharge le lecteur et lit
l’application à partir du début.
Si aucune information sur le type de contenu n’est disponible, l’espace de travail Emuler utilise le paramètre Lecteur
autonome par défaut.
A propos des types de contenu dans Photoshop, Illustrator, After Effects, Adobe Premiere Pro et Adobe Fireworks
Device Central prend en charge les types de contenu plein écran (taille normale des pixels à l’écran), papier peint et
économiseur d’écran pour le format bitmap. Le type de contenu par défaut du format bitmap est plein écran.
Remarque : les types de contenu papier peint et économiseur d’écran peuvent parfois fournir une taille d’écran inférieure
au type de contenu plein écran. Si vous utilisez Photoshop ou Illustrator pour créer des maquettes, des prototypes ou des
projets qui sont ajoutés à des applications comme Flash, commencez par un document plein écran.
Voir aussi
www.adobe.com/go/mobile_supported_devices_fr
Panneau Infos (Flash, bitmap, vidéo et Web)
Lorsque vous testez votre contenu, utilisez le panneau Infos pour afficher les informations sur le fichier et pour tester
différents types de contenu qu’un périphérique prend en charge.
1 Pour ouvrir l’espace de travail Emuler, sélectionnez Fichier > Ouvrir le fichier, puis accédez à un fichier et double-
cliquez dessus.
2 Cliquez sur Infos.
3 Vous pouvez afficher les informations relatives au fichier et modifier le type de contenu à tester.
Dernière mise à jour le 13/5/2011
Page 44

UTILISATION DE DEVICE CENTRAL
Test du contenu dans Adobe Device Central
Panneau Sortie (Flash et Web)
Le panneau Sortie de Device Central et la fenêtre Sortie dans Flash suivent les mêmes messages en parallèle. Dans
Flash, la fenêtre Sortie est utilisée en mode de test et affiche des informations utiles en cas de dépannage d’un fichier
SWF. Dans Device Central, le panneau Sortie s’ouvre automatiquement lorsqu’une erreur se produit dans le fichier
SWF que vous êtes en train de tester. Le panneau Sortie de Device Central peut afficher les types de message suivants :
• Trafic réseau
• Trace
• Information
• Avertissement
• Erreur
Vous pouvez sélectionner ou désactiver l’affichage de chaque type de message sauf pour les erreurs. Vous ne pouvez
pas supprimer les messages d’erreur.
Le trafic réseau affiché inclut le contenu des en-têtes envoyés et reçus ainsi que les données envoyées et reçues.
Remarque : vous pouvez trouver des informations détaillées sur les messages de tracé, d’informations, d’avertissement et
d’erreur dans le système d’aide de Flash.
1 Ouvrez un fichier SWF dans Device Central.
2 Sélectionnez Fenêtre > Sortie.
3 Effectuez l’une des opérations suivantes :
• Pour afficher ou masquer un type de message en particulier, cliquez sur l’icône contextuelle dans la partie
supérieure droite du panneau Sortie. Sélectionnez ou désélectionnez les fonctions suivantes :
• Trace
• Information
• Avertissements
• (CS5.5) En-têtes HTTP sortants
• (CS5.5) En-têtes HTTP entrants
• (CS5.5) Données HTTP sortantes
• (CS5.5) Données HTTP entrantes
41
Remarque : par défaut, les messages de tracé apparaissent dans les panneaux Sortie de Device Central et de Flash.
Si vous ne voulez pas que Device Central envoie les informations de tracé à Flash, désactivez l’option Tracer. Par
exemple, si le transfert de données entre Device Central et Flash pose des problèmes de performances.
• Pour changer la longueur des lignes de texte affichées, cliquez sur l’icône contextuelle, puis activez ou désactivez
Retour automatique à la ligne. (Si le retour automatique à la ligne est sélectionné, les longues lignes de texte du
panneau Sortie sont automatiquement renvoyées à la ligne.)
• Pour effacer le contenu, cliquez sur l’icône contextuelle et sélectionnez Effacer.
• Pour copier du texte, sélectionnez le texte dans le panneau Sortie, cliquez sur l’icône contextuelle et sélectionnez
Copier.
Dernière mise à jour le 13/5/2011
Page 45

UTILISATION DE DEVICE CENTRAL
Test du contenu dans Adobe Device Central
Panneau Afficher (Flash, bitmap, vidéo et Web)
Le panneau Afficher vous permet de simuler les conditions d’affichage pouvant être celles d’un périphérique mobile.
Il s’agit notamment des conditions déterminées par les paramètres du téléphone comme le contre-jour et le délai. Il
peut également s’agir de conditions environnantes comme la lumière du soleil sur l’écran du périphérique mobile.
Les options d’affichage sont valides un périphérique jusqu’à leur modification. L’espace de travail Emuler ne conserve
pas les paramètres d’affichage Contre-jour, Délai et Réflexions des périphériques individuels. Cependant, les
paramètres Gamma et Contraste sont enregistrés pour chaque périphérique. Si le périphérique ne permet pas le mode
Plein écran, l’espace de travail Emuler arrête et désactive l’option Définir sur Plein écran. L’option reste désactivée
jusqu’à modification explicite de la valeur (par vous-même ou par le contenu). L’espace de travail Emuler gère le mode
Ecran dépendant du périphérique de la même manière, mais le contenu ne peut pas définir le mode.
Modification des options d’affichage
1 Dans l’espace de travail Emuler, sélectionnez Fichier > Ouvrir le fichier, puis accédez à un fichier et double-cliquez
dessus.
2 Cliquez sur Afficher.
3 Changez les options suivantes selon vos besoins :
Contre-jour La glissière Contre-jour permet de diminuer la luminosité du contre-jour comme elle diminuerait
normalement au passage en mode de veille. Certains utilisateurs de téléphone mobile diminuent également
volontairement leur luminosité de contre-jour pour économiser leur batterie. Lors de la conception de votre contenu
mobile, vérifiez que le contenu est visible avec un contre-jour faible. (Si vous changez les paramètres de contre-jour,
ils demeurent actifs alors que vous ouvrez différents périphériques pour les tester dans l’espace de travail Emuler.)
42
Remarque : si la fonction Délai est activée, la glissière Contre-jour est désactivée. Pour activer la glissière Contre-jour,
désactivez l’option Délai.
Délai Permet de tester automatiquement la fonction de délai. Par défaut, cette option est désélectionnée. Le fait de
sélectionner cette option active la fonction de délai de contre-jour. Dans les champs de texte, définissez la durée, en
secondes, devant s’écouler avant l’expiration du délai de contre-jour. Le paramètre par défaut est de quatre secondes.
Tout comme sur le périphérique réel, après s’être éteint pour inactivité, le contre-jour se réactive dès reprise de
l’activité. Pour ignorer les paramètres de délai lors des tests, désélectionnez de nouveau l’option.
Réflexions Permet de simuler différentes conditions environnantes dans lesquelles tester l’apparence visuelle de votre
contenu.
Gamma Permet de changer le gamma d’affichage pour tester l’apparence visuelle du contenu dans différentes
conditions de gamma. La valeur par défaut est 0 avec une plage allant de 100 à -100.
Contraste Permet de changer le contraste d’affichage pour tester l’apparence visuelle du contenu dans différentes
conditions de contraste. La valeur par défaut est 0 avec une plage allant de 100 à -100.
Mode d’écran (Flash uniquement) Permet de changer l’affichage en Portrait, Paysage, Portrait +/- 90° ou Paysage +/-
90°, où « + » indique une rotation dans le sens des aiguilles d’une montre et « - » indique une rotation inverse. Ceci est
disponible seulement si le périphérique émulé prend en charge plusieurs modes d’écran.
Définir sur Plein écran (Flash uniquement) Permet de choisir un affichage en plein écran. Le paramètre par défaut
dépend du profil du périphérique. Ceci est disponible seulement si le périphérique émulé prend en charge le mode
plein écran. La commande FSCommand2
fullScreen peut définir cette option.
Dernière mise à jour le 13/5/2011
Page 46

UTILISATION DE DEVICE CENTRAL
Test du contenu dans Adobe Device Central
Panneau Rendu Web (Web et Flash intégré dans du HTML)
Pour afficher le panneau Rendu Web, émulez un fichier HTML sous Device Central. Dans le panneau Rendu Web,
vous pouvez saisir une adresse de site Web dans le champ URL pour naviguer sur Internet et prévisualiser un site Web
réel en ligne.
Utilisation de la présentation de navigateur Apple WebKit pour le rendu
Pour tester du contenu Dreamweaver, utilisez le panneau Rendu Web pour voir la manière dont le fichier HTML
s’affiche sur un périphérique prenant en charge la présentation de navigateur Apple WebKit.
1 Dans l’espace de travail Emuler, sélectionnez Fichier > Ouvrir le fichier, puis accédez à un fichier HTML et double-
cliquez dessus.
2 Cliquez sur Rendu Web.
3 Le panneau Rendu Web présente les options suivantes :
• Sous URL, l’emplacement actuel de la page s’affiche. Vous pouvez saisir une autre URL à des fins de test.
• Pour naviguer entre les pages, utilisez les boutons de navigation.
• Pour actualiser la page faisant l’objet de l’aperçu, cliquez sur le bouton Recharger cette page.
• (CS5.5) Pour afficher le code source ou modifier la feuille de style personnalisée, cliquez sur le bouton Options
à droite du panneau. Sélectionnez Afficher source ou Modifier une feuille de style personnalisée. Vous pouvez
également cliquer avec le bouton droit de la souris sur le profil du périphérique, puis sélectionner Afficher
source.
• (CS5.5) Pour afficher un aperçu de la page en utilisant différentes valeurs d’agrandissement, utilisez les options
de zoom. Cliquez sur Réinitialiser le zoom pour réinitialiser l’affichage sur un agrandissement à 100 %. Si vous
souhaitez uniquement modifier l’agrandissement du texte, sélectionnez Texte seul.
• (CS5.5) Pour tester le comportement d’une page sur des navigateurs ne prenant pas en charge JavaScript ou les
feuilles de style, désactivez les options correspondantes.
• Modifiez les informations relatives à l’agent utilisateur, le cas échéant. Un serveur Web évalue les informations
modifiées. La mise à jour des informations n’a pas d’incidence sur les fichiers locaux présents sur votre système.
43
Remarque : l’interprétation du HTML peut varier selon le navigateur, mais l’option Apple WebKit peut aider à
savoir si votre contenu fonctionne correctement sur un écran de périphérique.
Voir aussi
« Prévisualisation de contenu mobile avec Adobe Device Central et Dreamweaver » à la page 33
Panneau Mise à l’échelle (bitmap et vidéo)
Le panneau Mise à l’échelle est affiché seulement lorsque vous émulez un fichier d’image ou de vidéo dans
Device Central. Lorsqu’il affiche un fichier d’image ou un film, l’espace de travail Emuler met à l’échelle ou
redimensionne le contenu à afficher sur le périphérique en fonction des informations figurant dans le profil du
périphérique. Vous pouvez utiliser les options du panneau Mise à l’échelle pour tester différents comportements de
mise à l’échelle.
Changement ou mise à l’échelle d’un fichier image ou vidéo
1 Pour ouvrir l’espace de travail Emuler, effectuez l’une des opérations suivantes :
• Dans Device Central, sélectionnez Fichier > Ouvrir le fichier, puis accédez à un fichier image et double-cliquez
dessus.
Dernière mise à jour le 13/5/2011
Page 47

UTILISATION DE DEVICE CENTRAL
Test du contenu dans Adobe Device Central
• Dans Photoshop ou Illustrator, ouvrez un fichier. Sélectionnez Enregistrer pour le Web et les périphériques, puis
cliquez sur Device Central.
• Dans Adobe Premiere Pro, ouvrez un fichier. Sélectionnez Fichier > Exporter > Adobe Media Encoder.
Sélectionnez H.264 dans la liste Format, cochez Ouvrir dans Device Central, puis cliquez sur OK.
• Dans Adobe Fireworks, ouvrez un fichier. Sélectionnez Fichier > Aperçu dans Device Central.
2 Cliquez sur Mise à l’échelle.
3 Pour tester différentes mises à l’échelle, changez les options suivantes selon vos besoins :
Utiliser la taille originale Emule l’image dans sa taille d’origine.
Ajuster à l’écran Redimensionne le contenu sans respecter les proportions pour l’ajuster à la taille d’écran adressable.
Ajuster proportionnellement Redimensionne le contenu proportionnellement en fonction de la taille d’écran
adressable. Sélectionnez l’un des boutons suivants : Pleines largeur et hauteur, Pleine largeur ou Pleine hauteur.
Mettre à l’échelle Déplacez la glissière Mettre à l’échelle vers la gauche (pour ajuster vers le bas) ou vers la droite (pour
ajuster vers le haut).
Mode Plein écran (Pour le contenu vidéo uniquement) Emule le passage du périphérique au mode Plein écran. Pour
la lecture de vidéo, de nombreux périphériques mobiles comportent un paramètre plein écran. Ce paramètre permet
aux périphériques offrant une option d’orientation portrait de mieux afficher les fichiers vidéo dans l’orientation
paysage. Le fait de sélectionner l’option Mode Plein écran fait pivoter la vidéo de 90° dans le sens des aiguilles d’une
montre ou dans le sens opposé. (Les informations liées à la direction sont issues du profil du périphérique et peuvent
différer d’un périphérique à l’autre.) Pour faire pivoter le périphérique, cliquez sur les boutons de rotation situés au
bas de l’espace de travail Emuler.
44
Remarque : Dans Device Central, l’option Plein écran n’est disponible que pour les périphériques prenant en charge le
mode Plein écran.
Panneau Alignement (bitmap et vidéo)
Le panneau Alignement est affiché seulement lorsque vous émulez un fichier d’image ou de vidéo dans Device Central.
La fonction d’alignement définit la position d’un fichier image ou vidéo lorsqu’il s’affiche sur un périphérique mobile.
Cette fonction peut être importante pour un fichier image ou vidéo ne s’affichant pas sur toute la taille d’écran
adressable.
Changement de l’alignement de l’image ou de la vidéo
1 Pour ouvrir l’espace de travail Emuler, effectuez l’une des opérations suivantes :
• Dans Device Central, sélectionnez Fichier > Ouvrir le fichier, puis accédez à un fichier image et double-cliquez
dessus.
• Dans Photoshop ou Illustrator, ouvrez un fichier. Sélectionnez Enregistrer pour le Web et les périphériques, puis
cliquez sur Device Central.
• Dans Adobe Premiere Pro, ouvrez un fichier. Sélectionnez Fichier > Exporter > Adobe Media Encoder.
Sélectionnez H.264 dans la liste Format, cochez Ouvrir dans Device Central, puis cliquez sur OK.
• Dans Adobe Fireworks, ouvrez un fichier. Sélectionnez Fichier > Aperçu dans Device Central.
2 Cliquez sur Alignement.
3 Cliquez sur un bouton d’alignement horizontal et vertical.
Dernière mise à jour le 13/5/2011
Page 48

UTILISATION DE DEVICE CENTRAL
Test du contenu dans Adobe Device Central
Remarque : les changements de mise à l’échelle et d’alignement sont enregistrés jusqu’au rechargement d’un
périphérique. Chaque fois que vous double-cliquez sur un périphérique pour le recharger, il récupère les paramètres
d’alignement et de mise à l’échelle par défaut définis dans le profil.
Panneau Pavé numérique (Flash, bitmap, Web et vidéo)
Utilisez le panneau Pavé numérique pour simuler les effets de l’utilisation des touches numériques, fléchées et
programmables. L’utilisation des touches dans ce panneau est similaire à celle de l’espace de travail Emuler et de
l’affichage séparé. Cependant, l’apparence du pavé numérique peut parfois être différente, car elle est générique et non
pas basée sur le périphérique.
Les fonctions des zones de test du Pavé numérique sont identiques. Plusieurs versions de tests sont fournies pour
s’assurer que vous pouvez afficher à la fois les touches et le comportement du contenu.
Le panneau Pavé numérique dispose d’un menu contextuel qui permet de sélectionner différentes commandes
d’entrée du pavé numérique.
Pavé numérique Utilisez le pavé numérique pour simuler les performances des entrées de pavé numérique pour les
périphériques mobiles.
Clavier QWERTY Utilisez le clavier QWERTY pour simuler les performances d’un clavier pour les applications de
bureau.
45
Contrôle à distance Utilisez le pavé numérique Contrôle à distance pour simuler les performances des touches de
commande à distance pour Flash Lite à destination des périphériques personnels numériques et des appareils
smartphone.
Contrôleur de jeu Utilisez le Contrôleur de jeu pour simuler les performances des touches de commande pour les
appareils de jeu.
Panneau Mémoire Flash (Flash, Web)
Utilisez le panneau Mémoire Flash pour surveiller la consommation de mémoire de l’application. Vous pouvez
également régler divers paramètres de performances de votre fichier SWF et de vos fichiers SWF intégrés dans du
HTML pour obtenir des performances maximales. Les valeurs Tas statique et Tas dynamique sont définies par défaut
sur les tailles correspondantes spécifiées dans le profil des périphériques. Par exemple, certains périphériques ne
contiennent aucune valeur Tas dynamique.
Un graphique reflète les tailles de tas statique et dynamique par des courbes de couleurs différentes. Le point situé le
plus à droite sur la courbe reflète l’utilisation actuelle de la mémoire (également indiquée en Ko au-dessous de la
courbe). Une barre de processus indique la mémoire actuellement utilisée par rapport à la mémoire disponible du
périphérique.
Vous pouvez utiliser le panneau Mémoire Flash pour tester le contenu multimédia enrichi de manière plus efficace.
Par exemple, supposons que vous disposez d’un fichier SWF trop volumineux pour être testé sur un périphérique
précis. Développez la mémoire statique ou dynamique pour afficher le fichier. Retournez à Flash et optimisez le fichier
pour en réduire la taille. Testez de nouveau le fichier dans Device Central et réduisez la mémoire statique ou
dynamique pour voir s’il s’affiche avec précision. Pendant le test du fichier, vous pouvez examiner le graphique du
panneau Mémoire Flash pour identifier visuellement les sections volumineuses du fichier. Vous pouvez également
utiliser le panneau Mémoire Flash pour diminuer la valeur de Tas dynamique et simuler le déroulement d’autres
activités sur un périphérique mobile.
Dernière mise à jour le 13/5/2011
Page 49

UTILISATION DE DEVICE CENTRAL
Test du contenu dans Adobe Device Central
Remarque : la consommation de mémoire Flash des fichiers HTML ou des images n’est pas indiquée. Le panneau
Mémoire Flash indique uniquement la mémoire utilisée par les fichiers SWF intégrés dans un fichier HTML. Flash Player
10.1 et Flash Lite 4.0 utilisent uniquement la mémoire dynamique. Flash n’utilise pas la mémoire statique sur ces
périphériques.
Changement de la taille de tas statique ou dynamique
Lorsque vous changez les valeurs de tas, les modifications s’appliquent au niveau de votre application et ne sont pas
enregistrées seulement pour le périphérique. Le fait de restaurer les tailles par défaut redéfinit toutes les tailles de tas
sur leurs valeurs respectives par défaut spécifiées dans les profils.
1 Pour ouvrir l’espace de travail Emuler, effectuez l’une des opérations suivantes :
• Dans Device Central, sélectionnez Fichier > Ouvrir le fichier, puis accédez à un fichier SWF et double-cliquez
dessus.
• Dans Flash, ouvrez un fichier et sélectionnez Contrôle > Tester la vidéo.
2 Cliquez sur Mémoire Flash.
3 Si tester votre fichier nécessite de changer les tailles de tas disponibles sur le périphérique, cliquez sur Edition.
4 Changez la valeur dans les champs Tas statique et/ou Tas dynamique.
Les nouvelles tailles s’affichent dans le panneau en rouge, ce qui indique qu’il s’agit de tailles personnalisées et non
plus des tailles par défaut correspondant au périphérique sélectionné. Pour restaurer les tailles de tas exactes par
défaut du périphérique sélectionné, cliquez sur Réinitialiser. Ceci réinitialise les deux tailles de tas sur leurs valeurs
par défaut. Pour réinitialiser une seule taille de tas, cliquez sur Edition > Réinitialiser en regard du champ de la taille
de tas en question.
46
Panneau Accéléromètre (Flash)
Certaines applications multimédia utilisent la classe Accéléromètre pour obtenir des informations d’un capteur
d’accéléromètre de périphérique natif. Sélectionnez le panneau Accéléromètre pour simuler les applications
multimédia enrichies de ce genre. Vous pouvez par exemple tester un jeu de simulation de vol qui fait appel à
l’orientation du périphérique hôte pour diriger un avion dans un espace en 3D.
Dernière mise à jour le 13/5/2011
Page 50

UTILISATION DE DEVICE CENTRAL
Test du contenu dans Adobe Device Central
Utilisez le panneau Accéléromètre pour simuler les applications de type accéléromètre.
47
Le panneau Accéléromètre est activé pour les fichiers SWF uniquement avec les périphériques ActionScript 2.0 (Flash
Lite 4) et ActionScript 3.0 (Flash Lite 4 et Flash Player 10.1).
1 Pour ouvrir l’espace de travail Emuler, effectuez l’une des opérations suivantes :
• Dans Device Central, sélectionnez Fichier > Ouvrir le fichier, puis accédez à un fichier SWF et double-cliquez
dessus.
• Dans Flash, ouvrez un fichier et sélectionnez Contrôle > Tester la vidéo.
2 Cliquez sur Accéléromètre.
3 Pour tester différents effets de rotation, choisissez parmi les options suivantes :
Plat Sélectionnez l’option Plat pour afficher le mouvement des capteurs de l’accéléromètre à l’horizontale. Dans le
panneau Accéléromètre, sélectionnez l’icône tridimensionnelle et faites pivoter l’icône sur l’axe des abscisses et
des ordonnées. Vous pouvez afficher l’effet dans l’espace de travail Emuler.
Droit Sélectionnez l’option Droit pour afficher le mouvement des capteurs de l’accéléromètre à la verticale. Dans
le panneau Accéléromètre, sélectionnez l’icône tridimensionnelle et faites pivoter l’icône sur l’axe des abscisses
et des ordonnées. Vous pouvez afficher l’effet dans l’espace de travail Emuler. Si vous placez la souris sur les bords
du modèle de périphérique, le curseur passe en mode Rotation. Si vous placez la souris au centre du modèle de
périphérique, vous pouvez faire pivoter le périphérique sur l’axe des abscisses.
4 Pour tester différents capteurs de sensibilité et de secousse, choisissez parmi les options suivantes :
Sensibilité Sélectionnez le curseur Sensibilité pour définir le pourcentage de sensibilité du périphérique. Vous
pouvez également saisir la valeur dans le champ Sensibilité.
Secouer Sélectionnez la direction de l’option Secouer pour le périphérique afin de tester l’effet de secousses sur les
capteurs du périphérique dans différentes directions. Vous pouvez utiliser les points de l’axe de gravité pour
secouer le périphérique d’avant en arrière, de droite à gauche et de haut en bas. Les capteurs de sensibilité et de
secousses sont utiles pour les périphériques prenant en charge des applications avec détection de mouvement.
Sélectionnez un point d’axe et cliquez sur Lecture.
Dernière mise à jour le 13/5/2011
Page 51

UTILISATION DE DEVICE CENTRAL
Test du contenu dans Adobe Device Central
Vous pouvez également utiliser l’option de secousse en forme libre. Appuyez sur MAJ + clic gauche et placez la
souris sur le modèle de périphérique.
Affichage des zones de retraçage
Les zones de retraçage vous permettent d’afficher les zones de votre animation rendues et traitées par Flash Player.
❖ Cliquez avec le bouton droit de la souris sur le fichier dont vous souhaitez faire l’aperçu, puis sélectionnez Afficher
les zones de retraçage.
Panneau Emplacement géographique (Flash)
Le panneau Emplacement géographique permet de tester des applications multimédia utilisant la classe
d’emplacement géographique. Lorsque vous modifiez les valeurs de ce panneau, les mises à jour relatives à
l’emplacement géographique sont reçues dans ActionScript.
1 Pour ouvrir l’espace de travail Emuler, effectuez l’une des opérations suivantes :
• Dans Device Central, sélectionnez Fichier > Ouvrir le fichier, puis accédez à un fichier FLA et double-cliquez
dessus.
• Dans Flash, ouvrez un fichier et sélectionnez Contrôle > Tester la vidéo.
2 Cliquez sur Emplacement géographique.
3 Changez les options suivantes selon vos besoins :
Latitude Valeur de latitude pour le nord ou le sud de la distance angulaire par rapport à l’équateur.
48
Longitude Valeur de longitude pour l’est ou l’ouest de la distance angulaire par rapport au méridien d’origine.
Altitude Valeur d’altitude pour la distance mesurée au-dessus du niveau de la mer.
Précision H Précision horizontale de la position.
Précision V Précision verticale de la position.
Titre Direction du mouvement par rapport au nord géographique.
Célérité Vitesse du mouvement.
Envoyer au périphérique Cliquez pour envoyer les paramètres d’emplacement géographique à Flash Player pour
l’émulation.
Charger GPX Permet d’importer un fichier GPX (format d’échange GPS) pour émuler un GPS.
Le panneau Emplacement géographique permet d’émuler les points de trace, les points de route ou les points
d’onde inclus dans un fichier GPX et de naviguer jusqu’à des points précis. Vous pouvez indiquer le nombre de
Points par minute pour l’émulation. Vous pouvez également utiliser l’option Durée de mise à l’échelle pour définir
la durée de lecture d’un fichier GPX. Cette fonction est utile pour l’émulation de fichiers GPX longs.
Panneau Multi-touches (Flash)
Le panneau Multi-touches permet de tester des applications multimédia utilisant des applications de classe multitouches. Vous pouvez sélectionner des périphériques multi-touches dans Device Central et tester les capteurs multitouches d’une application dans l’espace de travail Emuler.
Dernière mise à jour le 13/5/2011
Page 52

UTILISATION DE DEVICE CENTRAL
Test du contenu dans Adobe Device Central
Remarque : vous pouvez tester les applications avec Flash Lite 4.0 et versions ultérieures dans le panneau Multi-touches.
1 Pour ouvrir l’espace de travail Emuler, effectuez l’une des opérations suivantes :
• Dans Device Central, sélectionnez Fichier > Ouvrir le fichier, puis accédez à un fichier SWF et double-cliquez
dessus.
• Dans Flash, ouvrez un fichier et sélectionnez Contrôle > Tester la vidéo.
2 Cliquez sur Multi-touches.
3 Modifiez les options souhaitées.
Vous pouvez contrôler les points de contact individuels à l’aide de la souris. Si vous cliquez sur la souris et la
maintenez enfoncée, les points de contact sont définis et peuvent être déplacés pour le test.
Remarque : vous pouvez émuler un maximum de deux points de contact. Lorsque vous cliquez une troisième fois, le
nouveau point de contact remplace le premier.
Emulation des mouvements
Les mouvements combinent plusieurs événements tactiles en un seul. Par exemple, le mouvement de rotation vous
permet de faire pivoter des objets à l’écran en déplaçant deux doigts de manière circulaire sur un pavé ou un
périphérique tactile.
49
Les mouvements sont pris en charge par les périphériques compatibles avec des écrans multi-touches utilisant Flash
Player 10.1 et versions ultérieures, Flash Lite 4 ou Adobe AIR 2 et versions ultérieures. Ils sont également pris en
charge par les applications iPhone créées avec Flash.
Pour émuler les mouvements pris en charge par la classe ActionScript 3.0 GestureEvent de Device Central, appuyez
sur des touches supplémentaires lorsque vous utilisez une souris pour interagir.
Pour consulter une démonstration vidéo sur l’utilisation des mouvements dans les applications, accédez au didacticiel
vidéo d’Adobe TV.
Emulez des mouvements de rotation et de déplacement.
1 Ouvrez le fichier SWF prenant en charge les mouvements.
2 Appuyez sur la touche Alt.
3 Cliquez sur le clip pour créer le premier point de contact.
4 En maintenant la touche Alt enfoncée, cliquez à un autre endroit pour créer le second point de contact.
5 Procédez selon l’une des méthodes suivantes :
• Faites glisser le second point de contact autour du premier.
• Pour déplacer les deux points de contact simultanément, appuyez que les touches Maj et Alt et faites-les glisser.
Emulez d'autres mouvements courants.
Mouvement Action du clavier et de la souris
Effleurement Appuyez sur Alt, cliquez et déplacez la souris tout en maintenant
le bouton de la souris enfoncé.
Dernière mise à jour le 13/5/2011
Page 53

UTILISATION DE DEVICE CENTRAL
Test du contenu dans Adobe Device Central
Mouvement Action du clavier et de la souris
50
Zoom Appuyez sur Alt, cliquez de nouveau et déplacez la souris tout en
Tapotement à deux doigts Alt + ctrl + clic
Appui et tapotement Alt + clic + ctrl + clic
maintenant le bouton de la souris enfoncé.
Device Central prend également en charge les mouvements natifs à condition qu'ils soient pris en charge par le
matériel de votre ordinateur. Dans ce cas, l'émulation n'est pas nécessaire. Les sections Flash et AIR d'un profil de
périphérique répertorient les mouvements disponibles pris en charge par un périphérique réel.
Panneau Performance du périphérique (Flash)
Pour ajuster votre fichier de contenu en vue de performances optimales, ajustez la vitesse, la qualité de rendu et
l’utilisation de la mémoire avant de procéder à l’émulation.
1 Sélectionnez un périphérique que vous avez calibré.
2 Si la mémoire est l’un des facteurs utilisés, ouvrez le panneau Mémoire Flash, cliquez sur Edition, puis changez la
valeur de Tas statique et/ou de Tas dynamique.
Vous pouvez spécifier des valeurs supérieures ou inférieures à la valeur par défaut. Vous pouvez définir le
paramètre de tas statique, qui est garanti, sur une valeur supérieure à la valeur par défaut. Ce paramètre permet de
réduire la taille de votre application, pas à pas, jusqu’à ce que cette dernière respecte les contraintes liées au
périphérique. Vous pouvez diminuer la taille du tas dynamique pour émuler les situations dans lesquelles d’autres
processus du périphérique peuvent consommer la mémoire dynamique.
Changement des tailles de tas statique et dynamique via le panneau Mémoire.
3 Sélectionnez Simuler les performances.
4 Si la vitesse d’exécution est l’un des facteurs utilisés, ajustez la vitesse. Dans le panneau Performance du
périphérique, déplacez la glissière Vitesse vers la droite ou vers la gauche pour augmenter ou diminuer la vitesse
d’exécution. La vitesse d’exécution par défaut de l’application est de 100 %, par rapport à la catégorie des
performances définie dans la base de données.
Remarque : la position ajustée sur la glissière est enregistrée sur le périphérique.
5 Si la qualité de rendu est l’un des facteurs utilisés, ajustez la qualité de rendu. La valeur par défaut est Moyenne. Le
fait d’augmenter la qualité a pour résultat une meilleure apparence visuelle, mais généralement au détriment de la
vitesse d’actualisation (performances).
Si la quantité de mémoire utilisée par votre application dépasse l’une des tailles de tas spécifiées dans le panneau de
mémoire, le lecteur s’arrête. Toutefois, l’image à laquelle le lecteur s’arrête reste affichée pour indiquer où a eu lieu
l’utilisation élevée de la mémoire. Le panneau Sortie affiche l’erreur Mémoire insuffisante.
6 Pour afficher les performances sur le périphérique mobile sélectionné (et non pas sur votre ordinateur), cliquez sur
Emuler les performances.
Dernière mise à jour le 13/5/2011
Page 54

UTILISATION DE DEVICE CENTRAL
Test du contenu dans Adobe Device Central
Remarque : la catégorie répertoriée dans le panneau Performance du périphérique provient du processus de calibrage
et constitue la méthode par laquelle Adobe regroupe les périphériques en fonction des performances. Comparer les
catégories de périphériques mobiles différents indique quels périphériques fournissent les meilleures performances.
A propos du calibrage de périphérique
Pendant l’émulation initiale du périphérique (lorsque l’option Simuler les performances n’est pas activée), l’espace de
travail Emuler s’exécute à la vitesse maximale de l’ordinateur de bureau ou de l’ordinateur portable. Pour émuler les
performances du périphérique avec précision, calibrez chaque périphérique dans l’espace de travail Emuler.
Pour calibrer le périphérique, l’espace de travail Emuler exécute une application de test et compare les résultats du test
aux résultats stockés dans la base de données. Pour obtenir les résultats stockés, exécutez la même application de test
sur le périphérique réel. Device Central génère un numéro d’index basé sur la comparaison. Le numéro d’index permet
à Device Central de savoir de combien réduire la vitesse de l’ordinateur pour émuler le périphérique. Il permet
également à Device Central de regrouper les périphériques dans des catégories d’index de performances. Les catégories
vous permettent de comparer les performances des périphériques (à savoir, un numéro d’indice élevé indique un
dispositif extrêmement performant). La version de lecteur, la taille d’affichage, la taille de tas, la taille de moniteur et
la consommation de mémoire de l’ordinateur affectent toutes les résultats du calibrage.
La plupart des options de performances du périphérique (à l’exception des options Rendu et Calibrer) restent
désactivées pour les périphériques non calibrés. Une fois le calibrage initial d’un périphérique effectué, toutes les
options de performances sont activées pour ce périphérique.
51
Pour obtenir des résultats d’émulation précis, calibrez fréquemment le périphérique car d’autres processus en cours
d’exécution sur votre ordinateur peuvent avoir une influence sur les performances.
Calibrage d’un périphérique
1 Pour ouvrir l’espace de travail Emuler, effectuez l’une des opérations suivantes :
• Dans Device Central, sélectionnez Fichier > Ouvrir le fichier, puis accédez à un fichier SWF et double-cliquez
dessus.
• Dans Flash, ouvrez un fichier et sélectionnez Contrôle > Tester la vidéo.
2 Cliquez sur Performances des périphériques.
3 Cliquez sur Calibrer.
Une barre de progression s’affiche pendant l’exécution du calibrage.
4 Pour activer toutes les options, sélectionnez Simuler les performances.
Calibrage d’un périphérique via le panneau Performance
Panneau Etat du périphérique (Flash)
Le panneau Etat du périphérique permet de tester le comportement de votre contenu dans différentes conditions,
notamment avec des périphériques, une langue, un fuseau horaire, une date et une heure ou un volume précis.
Dernière mise à jour le 13/5/2011
Page 55

UTILISATION DE DEVICE CENTRAL
Test du contenu dans Adobe Device Central
A propos des paramètres de langue dans Device Central
La modification du paramètre Langue affiche le contenu émulé en utilisant les polices associées au périphérique dans
vos préférences (sous Windows, Edition > Préférences ; sous Mac OS, Device Central > Préférences). L’espace de
travail Emuler affiche des polices ressemblant à celles utilisées sur le périphérique réel. Si vous disposez des polices du
périphérique réel, mappez vos polices sur ces polices pour émuler le contenu aussi précisément que possible.
Lorsque vous changez le paramètre Langue dans le panneau Etat du périphérique, assurez-vous qu’une police
correspondante est installée sur votre ordinateur et qu’elle est mappée sur la langue spécifiée dans vos préférences.
Vous pouvez par exemple changer le paramètre de langue de Device Central en Japonais. Mais aucune police japonaise
n’est installée ou mappée dans les préférences. L’espace de travail Emuler n’affiche pas le texte en japonais.
Remarque : le paramètre Langue de Device Central est comparable au paramètre régional de Flash. Ce paramètre
s’applique aux valeurs renvoyées par l’environnement hôte tel que Flash Player ou par le système d’exploitation du
périphérique.
Les utilisateurs avancés familiarisés avec XML peuvent développer la liste des langues disponibles via la zone combinée
Langue. Pour effectuer cette tâche, éditez le fichier devicelanguages.lng situé dans le dossier Devices où Device Central
est installé. Sous Windows® XP, l’emplacement par défaut est C:\Documents and Settings\nomutilisateur\Local
Settings\Application Data\Adobe\Adobe Device Central CS5. Sous Windows Vista®, l’emplacement par défaut est
C:\Users\nomutilisateur\AppData\Local\Adobe\Adobe Device Central CS5. Sous Mac OS, l’emplacement par défaut
est : répertoire utilisateur/Bibliothèque/Application Support/Adobe/Adobe Device Central CS5/Devices.
52
Voir aussi
« Changement de la langue de l’application » à la page 11
Changement de la langue, du fuseau horaire, de la date ou de l’heure
Pour les applications multimédia enrichies, l’espace de travail Emuler fournit un panneau Etat du périphérique. Vous
pouvez accéder aux données figurant dans le panneau Etat du périphérique via les commandes FSCommand du
contenu multimédia enrichi. L’espace de travail Emuler conserve les paramètres d’état du périphérique avec
l’application ; ces paramètres ne sont pas enregistrés avec le périphérique.
Définir le fuseau horaire génère une commande FSCommand
GetTimezoneOffset(). Par exemple, vous pouvez
tester un script effectuant une opération spécifique lorsque vous changez de fuseau horaire. Les options de fuseau
horaire fournies obéissent aux mêmes règles que les paramètres de fuseau horaire du Panneau de configuration de
Windows.
Définir la date ou l’heure génère une commande FSCommand
getDate() ou getTime(). Ces commandes indiquent
à l’application multimédia enrichie la date et l’heure en cours dans le système d’exploitation du périphérique.
Dans le panneau Etat du périphérique, choisissez une langue, un fuseau horaire, une date ou une heure différents.
Changement du niveau de volume ou de batterie
Vous pouvez changer le niveau de volume ou de batterie pour simuler les conditions réelles d’un périphérique. Vous
pouvez par exemple simuler le comportement du périphérique lorsque le niveau de batterie est à 10 %. Cette fonction
est utile pour vérifier si un indicateur de niveau de batterie faible s’affiche lorsque la batterie atteint un certain niveau.
1 Pour ouvrir l’espace de travail Emuler, effectuez l’une des opérations suivantes :
• Dans Device Central, sélectionnez Fichier > Ouvrir, puis accédez à un fichier FLA et double-cliquez dessus.
• Dans Flash, ouvrez un fichier et sélectionnez Contrôle > Tester la vidéo.
2 Cliquez sur Etat du périphérique.
3 Déplacez la glissière du niveau de volume ou de batterie pour augmenter ou diminuer le niveau.
Dernière mise à jour le 13/5/2011
Page 56

UTILISATION DE DEVICE CENTRAL
Test du contenu dans Adobe Device Central
4 Sélectionnez Chargeur pour simuler une source d’alimentation externe.
Panneau Etat du réseau (Flash)
Dans Flash Lite, vous pouvez ajouter des commandes et des propriétés pour obtenir des informations sur la
connectivité et sur l’état du réseau. Le panneau Etat du réseau Device Central possède plusieurs options qui
correspondent aux propriétés du réseau, avec les valeurs obtenues à l’aide des commandes
• Name: GetNetworkName (tapez un nom de réseau de votre choix à retourner par l’émulateur à des fins de test)
• Generation: GetNetworkGeneration
• Connection: GetNetworkConnectStatus
• Status: GetNetworkStatus
• Signal: GetSignalLevel
Remarque : pour obtenir des informations sur ces commandes, reportez-vous à la documentation de Flash Lite.
Changement des informations de réseau
Le panneau Etat du réseau ne simule pas les conditions de réseau réelles car de nombreuses variables sont impliquées.
Le panneau peut cependant tester certaines conditions. Il peut par exemple tester du code ActionScript dans un fichier
de contenu conçu pour afficher une alerte si aucun réseau n’est disponible.
fscommand2().
53
1 Pour ouvrir l’espace de travail Emuler, effectuez l’une des opérations suivantes :
• Dans Device Central, sélectionnez Fichier > Ouvrir le fichier, puis accédez à un fichier FLA et double-cliquez
dessus.
• Dans Flash, ouvrez un fichier et sélectionnez Contrôle > Tester la vidéo.
2 Cliquez sur Etat du réseau.
3 Changez les paramètres selon vos besoins.
Panneau Performances du réseau (Flash et Web)
Le panneau Performances du réseau teste le comportement d’un contenu Flash ou Web lorsqu’il est demandé et
envoyé via un réseau mobile, de la façon suivante :
• Vous exécutez votre fichier SWF ou HTML sur le simulateur.
• Device Central communique directement avec le serveur via l’intranet ou l’Internet.
• Device Central simule le comportement du réseau mobile et du périphérique pendant que vous exécutez
l’application.
Les performances d’une application mobile dépendent de la vitesse et de la rapidité de réaction du réseau. Il est donc
important de tester les applications avec un comportement réaliste du réseau. Ceci est important pour tout contenu
pouvant nécessiter la transmission de données volumineuses, comme les photos par exemple. Si un fichier est gros et
si le réseau est lent, l’utilisateur doit attendre longtemps avant que l’image soit chargée et apparaisse à l’écran.
Simulez le comportement du réseau pour tester la vitesse de réaction de l’application au niveau du panneau
Performances du réseau. Vous pouvez rapidement tester plusieurs périphériques mobiles avec différents types de
réseau dans des conditions de transmission différentes.
Remarque : Effectuez un test sur un vrai périphérique, dans des conditions de réseau réelles, avant de déployer
l’application.
Dernière mise à jour le 13/5/2011
Page 57

UTILISATION DE DEVICE CENTRAL
Test du contenu dans Adobe Device Central
Le panneau Performances du réseau contrôle les caractéristiques de réseau suivantes :
• Vitesse de téléchargement sur le périphérique
• Vitesse de téléchargement sur le serveur
• Temps d’attente (délai entre une demande et une réponse)
• Disponibilité du réseau
Remarque : le panneau Sortie peut afficher le trafic du réseau, y compris les données et les en-têtes entrants et sortants.
Pour afficher les informations, sélectionnez Filtre > Trafic réseau dans le panneau Sortie. Pour plus d’informations,
consultez la section « Panneau Sortie (Flash et Web) » à la page 41.
Tester les effets des performances du réseau
1 Démarrez le test du fichier SWF ou HTML. Par exemple, dans Flash, sélectionnez Contrôle >Tester la vidéo ou
double-cliquez sur un fichier SWF dans la liste Fichiers de la fenêtre de projet personnalisé.
2 Configurez Device Central avec l’émulateur de périphérique et le comportement nécessaires.
3 Indiquez le comportement du réseau dans le panneau Performances du réseau :
• Disponibilité du réseau
• Vitesses de chargement et de téléchargement
• Temps d’attente
4 Suivez vos procédures de test pour utiliser l’application mobile.
• Le panneau Performances du réseau affiche les octets chargés et téléchargés depuis le démarrage de l’application
ou la réinitialisation du compteur.
• Le périphérique émulé montre comment l’utilisateur voit le comportement.
54
Changez les paramètres de téléchargement, de chargement et de temps d’attente pour tester une autre
configuration. Avant de répéter le test ou d’en démarrer un nouveau, vous pouvez cliquer sur le bouton Réinitialiser
pour effacer les valeurs du volume de trafic.
Option Disponibilité du réseau
L’option Réseau disponible active et désactive l’accès au réseau. Désactivez cette option si le test ne nécessite pas le
réseau et si vous ne voulez pas influencer le transfert de contenu. Par exemple, désactivez cette option si votre fichier
SWF comporte des fonctions FSCommand qui demandent au périphérique le nom du réseau ou la puissance du signal.
(Vous utilisez le panneau Etat du réseau pour ces tests, lesquels ne dépendent pas des performances du réseau.) Si le
réseau est disponible et si le périphérique télécharge le contenu lentement, le test FSCommand est également ralenti
bien qu’il n’utilise pas le réseau.
Vous utilisez aussi l’option Disponibilité du réseau pour tester le comportement de l’application lorsque le réseau n’est
plus disponible ou la disponibilité est intermittente.
Remarque : la commande Connexion du panneau Etat du réseau n’a aucun effet sur la disponibilité du réseau. Si le
contrôle Connexion est réglé sur Pas de connexion, les tests envoient et reçoivent quand même des données du réseau.
Seule l’option Disponibilité du réseau peut désactiver le trafic du réseau. Les commandes du panneau Etat du réseau
règlent les réponses de l’émulateur aux fonctions FSCommand qui obtiennent seulement des informations sur l’état du
réseau.
Dernière mise à jour le 13/5/2011
Page 58

UTILISATION DE DEVICE CENTRAL
Test du contenu dans Adobe Device Central
Vitesses de chargement et téléchargement
L’option Téléchargement présente une sélection de dix vitesses typiques des capacités et types de différents réseaux.
Les vitesses sont comprises entre 9,6 Ko/s, pour un réseau GSM 2G à vitesse limitée, et 6,0 Mo/s pour un réseau
WiMAX à grande capacité. La vitesse par défaut est illimitée ; le test est réalisé à la vitesse de votre ordinateur.
La liste de chargement contient cinq options : illimité, et quatre valeurs qui sont une fraction de la sélection de
téléchargement vers le périphérique. Pour cette raison, sélectionnez toujours d’abord la vitesse de téléchargement vers
le périphérique. La vitesse par défaut de téléchargement par le périphérique est deux fois moins rapide que celle du
téléchargement vers le périphérique, ou illimitée si la vitesse de téléchargement vers le périphérique est illimitée.
Temps d’attente
Le contrôle Temps d’attente règle le délai entre une demande de réponse du serveur par le fichier SWF et le chargement
de la première donnée par le périphérique. Vous pouvez régler le temps d’attente de 0 à 10 000 millisecondes
(10 secondes).
Le réglage de temps d’attente affecte chaque interaction demande/réponse. Si une application envoie plusieurs
demandes (par exemple pour remplir plusieurs boîtes d’affichage), le téléchargement est à chaque fois retardé par le
temps d’attente indiqué.
Compteur de trafic
Le compteur de trafic affiche la quantité de données téléchargées.
55
• Le compteur supérieur, indiqué par une flèche orientée vers le bas , affiche le nombre d’octets téléchargés.
• Le compteur inférieur, indiqué par une flèche orientée vers le haut , affiche le nombre d’octets chargés.
• Le bouton Réinitialiser réinitialise les deux compteurs simultanément. Utilisez ce bouton lorsque vous lancez un
nouveau test avec le même fichier SWF que pour le test précédent.
Panneau Stockage fixe (Flash)
la version Flash Lite de la classe SharedObject d’ActionScript fournit un système de stockage de données fixe sur le
périphérique. Ce système permet aux fichiers SWF d’enregistrer des données sur le périphérique à sa fermeture et de
charger ces données à partir du périphérique lorsqu’il est de nouveau lu. Pour plus d’informations, reportez-vous à la
documentation de Flash Lite 2.x.
Vous pouvez utiliser le panneau Stockage fixe de Device Central pour déterminer le taux de remplissage du système
de stockage d’un périphérique. L’indicateur Utilisé/Libre prenant en compte chaque périphérique, si plusieurs fichiers
SWF écrivent des données dans le système de stockage fixe, la valeur affichée constitue la somme de l’ensemble de ces
données.
Changement de la quantité de stockage fixe
1 Pour ouvrir l’espace de travail Emuler, effectuez l’une des opérations suivantes :
• Dans Device Central, sélectionnez Fichier > Ouvrir le fichier, puis accédez à un fichier SWF et double-cliquez
dessus.
• Dans Flash, ouvrez un fichier et sélectionnez Contrôle > Tester la vidéo.
2 Cliquez sur Stockage fixe.
3 Pour effacer le stockage du périphérique en cours d’émulation, cliquez sur Vider.
L’espace de travail Emuler supprime tous les objets fixes du contenu s’exécutant sur ce périphérique, puis exécute
de nouveau votre contenu.
Dernière mise à jour le 13/5/2011
Page 59

UTILISATION DE DEVICE CENTRAL
Test du contenu dans Adobe Device Central
Remarque : La version Flash Lite de la classe SharedObject d’ActionScript ne prend pas en charge le partage de
données entre différents fichiers SWF ; elle considère même une version modifiée du même fichier comme un fichier
différent. Par conséquent, lorsque vous testez le même fichier à plusieurs reprises, le stockage fixe peut rapidement
atteindre une taille volumineuse.
Panneau Sécurité (Flash Lite 3.x et versions ultérieures et Web)
Dans Flash Lite 2.x, les fichiers SWF locaux peuvent interagir avec d’autres fichiers SWF et charger des données
provenant de sources locales ou distantes. Cette interaction crée une vulnérabilité de sécurité. Cette vulnérabilité est
due au fait qu’un fichier SWF local peut accéder à des données privées stockées dans des endroits connus sur le
téléphone. Le fichier SWF peut renvoyer les données à l’auteur du contenu via une connexion HTTP.
A partir de Flash Lite 3.0, un nouveau modèle de sécurité basé sur celui de Flash Player 8 a été mis en place. Tous les
fichiers SWF sont placés dans un conteneur lorsqu’ils sont chargés dans le lecteur Flash Lite. Les fichiers SWF sont
attribués à différents sandboxes en fonction de l’option sélectionnée. L’option est sélectionnée dans la liste Sécurité de
lecture locale de la boîte de dialogue Paramètres de publication de Flash Lite.
• Accéder uniquement aux fichiers locaux > Sandbox par défaut (non approuvé local)
Les fichiers SWF placés dans le sandbox par défaut peuvent accéder aux éléments externes comme indiqué au
moment de leur publication. Les fichiers SWF peuvent accéder au système de fichiers ou au réseau, mais pas aux
deux.
56
• Accéder uniquement au réseau > Sandbox local approuvé
Les fichiers SWF placés dans le conteneur (sandbox) local approuvé peuvent librement accéder aux éléments où
qu’ils se trouvent sur le système de fichiers du périphérique ou sur le réseau.
Pour plus d’informations, consultez la documentation de Flash Lite 3.x et versions ultérieures et celle de Flash Player 8
et versions ultérieures.
Remarque : cette méthode de sécurité affecte presque tous les ActionScript qui utilisent le chargement de données ou les
échanges entre scripts, y compris les fonctions communes comme
loadSound, XMLSocket.send et XMLSocket.load. Pour obtenir la liste complète de toutes les fonctionnalités qui
getURL, loadMovie, loadMovieNum, loadVars,
affectent la sécurité, veuillez consulter le livre blanc intitulé « Flash Player 8 Security-Related APIs » (API liées à la
sécurité de Flash Player 8), au format PDF, sur le site Web Flash Player Developer Center.
Vous pouvez tester l’effet du réglage de sécurité indiqué lors de la publication d’un fichier SWF en fonction du
comportement du contenu correspondant.
1 Ouvrez un fichier SWF dans Device Central.
2 Sélectionnez un périphérique qui exécute un lecteur Flash Lite 3.x ou une version ultérieure. Pour déterminer la
prise en charge Flash pour les périphériques, regroupez-les dans le panneau Périphériques de test par version de
lecteur.
3 Dans le panneau Sécurité, sélectionnez Sandbox par défaut pour tester le comportement des fichiers SWF locaux
non approuvés.
4 Choisissez Sandbox local approuvé pour tester le comportement des fichiers SWF locaux approuvés. Sélectionnez
l’option Appliquer à tous les films chargés pour appliquer ce réglage à tous les films (fichiers SWF) actuellement
chargés dans Device Central.
Dernière mise à jour le 13/5/2011
Page 60

UTILISATION DE DEVICE CENTRAL
Test du contenu dans Adobe Device Central
Débogage d’un fichier ActionScript 3.0
Vous pouvez utiliser Device Central pour déboguer un code ActionScript 3.0 pour les fichiers SWF créés pour les
périphériques prenant en charge Flash Player 10.1 et Flash Lite 4. Utilisez Adobe Flash Professional CS5 pour ajouter
du code ActionScript 3.0 et définir des points d’arrêt pour le code. Simulez du contenu dans Device Central pour
afficher les notifications de débogage. Les messages de débogage vous permettent d’optimiser votre contenu en
fonction des périphériques cibles.
1 Dans Flash, ouvrez un fichier SWF prenant en charge la version du lecteur (Flash Player 10.1 ou Flash Lite 4.0) et
publiez le fichier.
2 Définissez des points d’arrêt.
3 Sélectionnez Déboguer > Déboguer le film dans Device Central.
Le fichier SWF est émulé dans Device Central et le panneau Sortie affiche les notifications de débogage.
Remarque : la fin d’une session de débogage dans Flash ramène le fichier au début dans l’espace de travail Emuler de
Device Central.
57
Dernière mise à jour le 13/5/2011
 Loading...
Loading...