Widget Press Form Enty User Manual

FORMENTRY FOR MAC 2.3.5
The User’s Manual
Last Updated: February 25, 2014
TM
FormEntry - The User’s Manual 1

Widget Press, Inc.
Copyright © 2014 Widget Press, Inc. All rights reserved. Widget Press and the Widget
Press logo are trademarks of Widget Press, Inc. FormEntry is a trademark of Widget
Press, Inc.
Acknowledgements
Portions of this Widget Press Software may utilize the following copyrighted material,
the use of which is hereby acknowledged:
Mac Copyright © 2014 Apple, Inc.
iPhone Copyright © 2014 Apple, Inc.
iPod touch Copyright © 2014 Apple, Inc.
iPad Copyright © 2014 Apple, Inc.
FormEntry - The User’s Manual 2

D ATE
C HANGES
2/15/11
Added information about posting to an
internal SSL web server were the iOS device
needs the digital certificate installed.
5/10/11
Updated for latest functionality
10/1/11
Updated for FormEntry 2.1, new controls and
features.
2/15/12
Added FTP Transmittal Plug-In info,
FormEntry FORM (.form) file format into and
PHP Archive Info.
3/20/13
Updated for FormEntry 2.3, new controls and
features.
10/10/13
Updated with new info on Paid Plug-Ins. New
URL Schema.
2/25/14
Updated PHP Archive with additional info.
Misc updates.
FormEntry - The User’s Manual 3

CONTENTS
Welcome to FormEntry 12
FormEntry for Mac Features at a Glance 12
Sample Forms 13
Wi-Fi Deployment 13
FormEntry Typical Workflow 14
Send Email Post 15
Send HTML Post 20
Send JSON Post 20
Timer Expiration 20
Location Expiration 20
Controls at a Glance 22
Text Field (⌘1) 22
On-Off Switch (⌘2) 22
Checkmark (⌘3) 22
Text Box (⌘4) 23
Date & Time Picker (⌘5) 23
Countdown 23
Date 23
Date and Time 23
Stopwatch 23
Time 24
Photo Picker (⌘6) 24
Signature (⌘7) 24
Spin Wheel Picker (⌘8) and Spin Wheel Item (⌘9) 24
Location (^0) 25
FormEntry - The User’s Manual 4

Hidden (^1) 25
Barcode (^2) 25
Image (^3) 25
Ratings (^4) 25
Web Browser (^5) 26
PIN (^6) 26
Groupings (⌘G) 26
Field-set 26
Drill-Down 26
Icons 26
Form Icons 27
Grouping Icons 27
Section Icons 27
FormEntry Setup 28
Install FormEntry for Mac 28
Install FormEntry Touch 28
Basic Concepts of FormEntry 30
Wi-Fi Syncing 30
FormEntry FORM Format (.FORM) 32
Overview of FormEntry 35
Single User Interface 36
Sections and Groupings 37
Sections 37
Groupings 38
Field-set Grouping 38
FormEntry - The User’s Manual 5

Drill-Down Grouping 38
Controls 38
Control Tool Bar Pane 38
Footer Text 39
Val idat ion Rule s 40
Initial Keyboard Type for Input/Date Picker for Input 40
Initial Keyboard type for Input 40
Date Picker for Input 40
Web Services 40
Configuration 41
Native iOS and Custom Controls 42
Text (⌘0) 43
Text Field (⌘1) 43
On-Off Switch (⌘2) 44
Checkmark (⌘3) 45
Text Box (⌘4) 46
Date & Time (⌘5) 47
Photo Picker (⌘6) 47
Signature (⌘7) 49
Spin Wheel Picker (⌘8) 49
Spin Wheel Item (⌘9) 50
Location (^0) 51
Hidden (^1) 52
Barcode (^2) 53
Image (^3) 54
Ratings (^4) 55
Web Browser (^5) 56
PIN Code (^6) 57
FormEntry - The User’s Manual 6

Settings 58
General Info 58
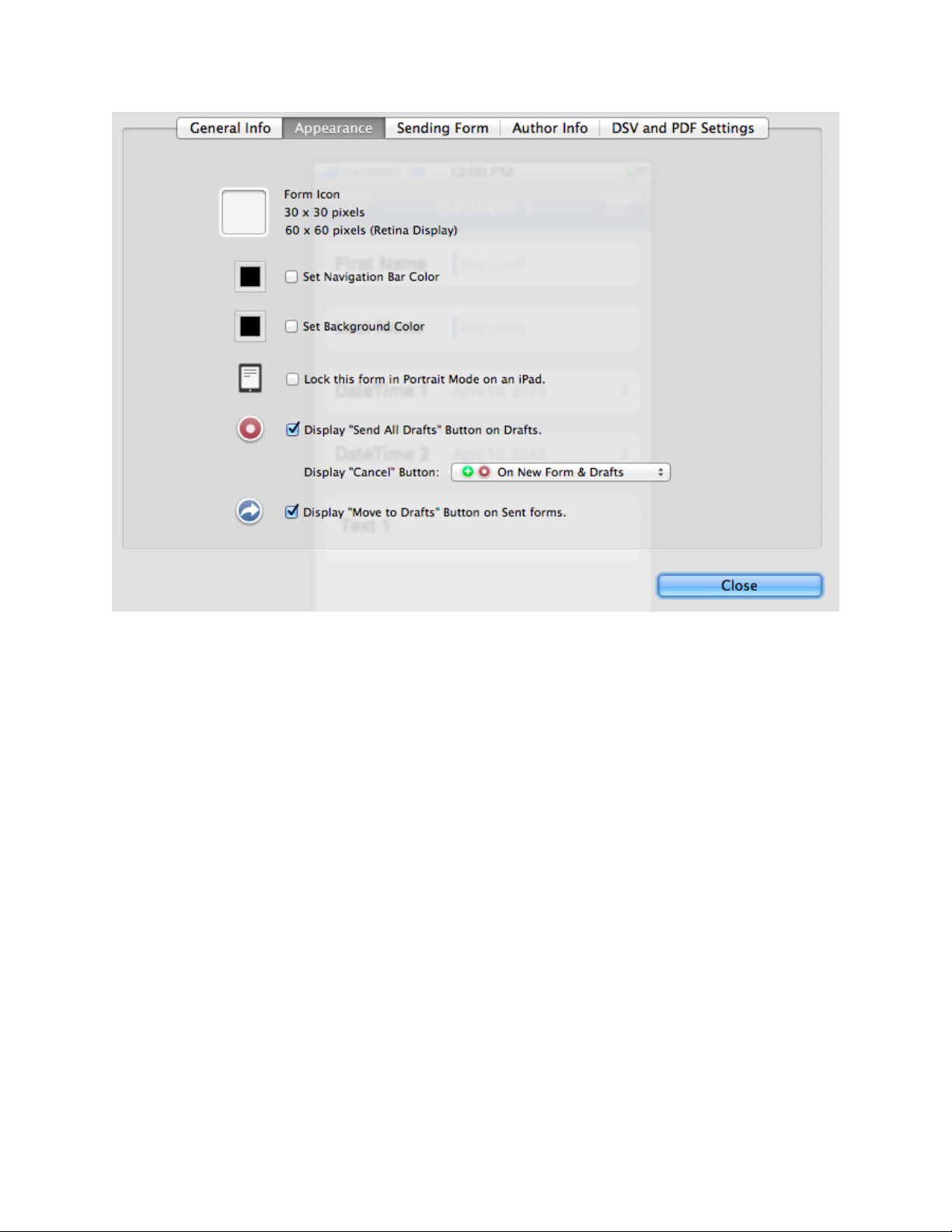
Appearance 60
Sending Form 60
Author Info 61
DSV and PDF Settings 62
Overview of Database 65
Setting up your Database 65
Updating Database via a Web Service 68
Set XML Web URL 68
User Initiated POST Request 69
Web XML URL 69
Column Data Types 72
Standard And Custom Data Types 72
Binding Controls to Database 74
Text Field Bindings 75
Bindings Summary 76
Retrieving Same Table Values 76
Key Path Traversing to Parent Table 78
Update Products Table 79
Add new Location Table 79
Key Path Traversing in Rule Builder 81
Key Path Summary 82
Traversing to Grandparent Table 82
Update Location Table 83
Add New Types Table 84
Key Path Traversing in Rule Builder 85
FormEntry - The User’s Manual 7

Key Path Summary 86
Spin Wheel Picker Bindings 87
Switch to Spin Wheel Picker Condition 87
Bind Icons and Image Key Paths 89
Image Summary 94
Filtered Spin Wheel Picker 94
Filtered Summary 97
PIN Code Bindings 97
PIN Code Binding Summary 99
Barcode Bindings 100
Add New Column ID 100
Barcode Key Path 102
Barcode Binding Summary 103
Handling Data & Responding 105
Email Transmittal Plug-In 105
File Names 106
HTML and JSON Post Transmittal Plug-Ins 106
Responding to FormEntry Touch 107
Internal SSL digital Certificates 109
Exporting to PHP Archive 109
Printer (AirPrint) Transmittal Plug-In 114
File Transfer Protocol (FTP) Transmittal Plug-In 115
Directory Paths 118
File Names 118
Open In Transmittal Plug-In 118
File Names 119
FormEntry - The User’s Manual 8

WebDAV Transmittal Plug-In 119
Directory Paths 121
File Names 122
Save Transmittal Plug-In 122
Keyword and Reserved Parameter IDs 124
Reserved Parameter Descriptions 124
Accessing Parameter IDs 128
Check Form Version 131
Example of using the Check Form Version 133
Using FormEntry URL Scheme 134
Remotely pre-populate a Form with data 134
FormEntry URL Scheme Example 135
Control configuration through URL Scheme 136
Using PDF Technology 138
Laying out the PDF elements 140
Using PDF Alias 141
Rule Builder 143
Rule and Condition Sequence and Rule actions 144
FormEntry Touch Event Bubbling Stack 144
Rules and Conditions Bubbling Stack Flowchart 146
Rule Alert 147
Controls table 147
Execute a Math Expression on a Control 147
FormEntry - The User’s Manual 9

Boolean Values for Checkmarks and Switches 148
Set a String Value on a Control 148
Update the Label Name of a Control 148
Update the Image Control or Icons of a Control 148
Example FormEntry Project with Rules 148
Create a New Project 148
Create First Rule To Enable a Text Field 150
Create Second Rule with a Math Expression and Test Math 153
Create a Third Rule with a Math Expression 156
Math Expressions 158
Built-in Operators 159
Considerations 160
The Degree Operator 160
Logical Values 161
Factorial and Logical Not 161
Parentheses and Associativity 161
Operator Associativity 161
Built-in Functions 161
Functions that take > 1 parameter 161
Functions that take 1 parameter: 162
The trigonometric functions: 162
Functions that take no parameters ("constant functions"): 163
Implicit Multiplication 164
Handling Operators 164
Functions and Implicit multiplication 165
Argument-less Functions 165
Tokenizing 165
FormEntry - The User’s Manual 10

Numbers 165
Functions 166
Variables 166
Operators 166
Regarding Whitespace 167
Term Grouping 167
Group terms 167
Function term 167
Number term 167
Variable term 168
Operator term 168
Publishing to FormEntry Server 169
Resources for More Learning 173
Onscreen Tooltip Help 173
Web Resources 173
FormEntry - The User’s Manual 11

WELCOME TO FORMENTRY
With FormEntry for Mac, impressive forms are just
the beginning. This section provides an overview of
FormEntry features.
FormEntry for Mac is a rapid application
development tool for creating
professional-quality, native, form-based
applications with the power of touchcontrol input.
FormEntry Touch is the app installed
on a device which accepts forms from
FormEntry for Mac and allows users to
complete and send form data.
FormEntry for Mac and FormEntry
Touch work together seamlessly to
develop forms and sync them for use
on a device.
Creating a form for a device is now
simple and straight forward. Drag and
drop controls, add icons, update
parameters, and edit each post setting.
Never has form development for
devices been easier.
FormEntry for Mac
Features at a Glance
The next few pages provide a high level
overview of the key FormEntry features.
The remainder of the manual provides
the details of creating and building a formbased application.
FormEntry - The User’s Manual 12

Note 1: When discussing forms, we tend to refer to the following as having the same
meaning: form-based application, FormEntry Touch document, form, form doc, form
and form application. From this point forward these documents are referred as a “form”.
Note 2: From this point forward an iPhone, iPod Touch, iPad, or iOS device are
referred to as a “device”.
S AMPLE F ORMS
Three sample forms are provided in FormEntry for Mac to demonstrate the capabilities
of FormEntry. The samples are Healthcare, Home Inspection, and Restaurant Menu
and are accessible from the FormEntry for Mac menu at File -> Open Projects Window.
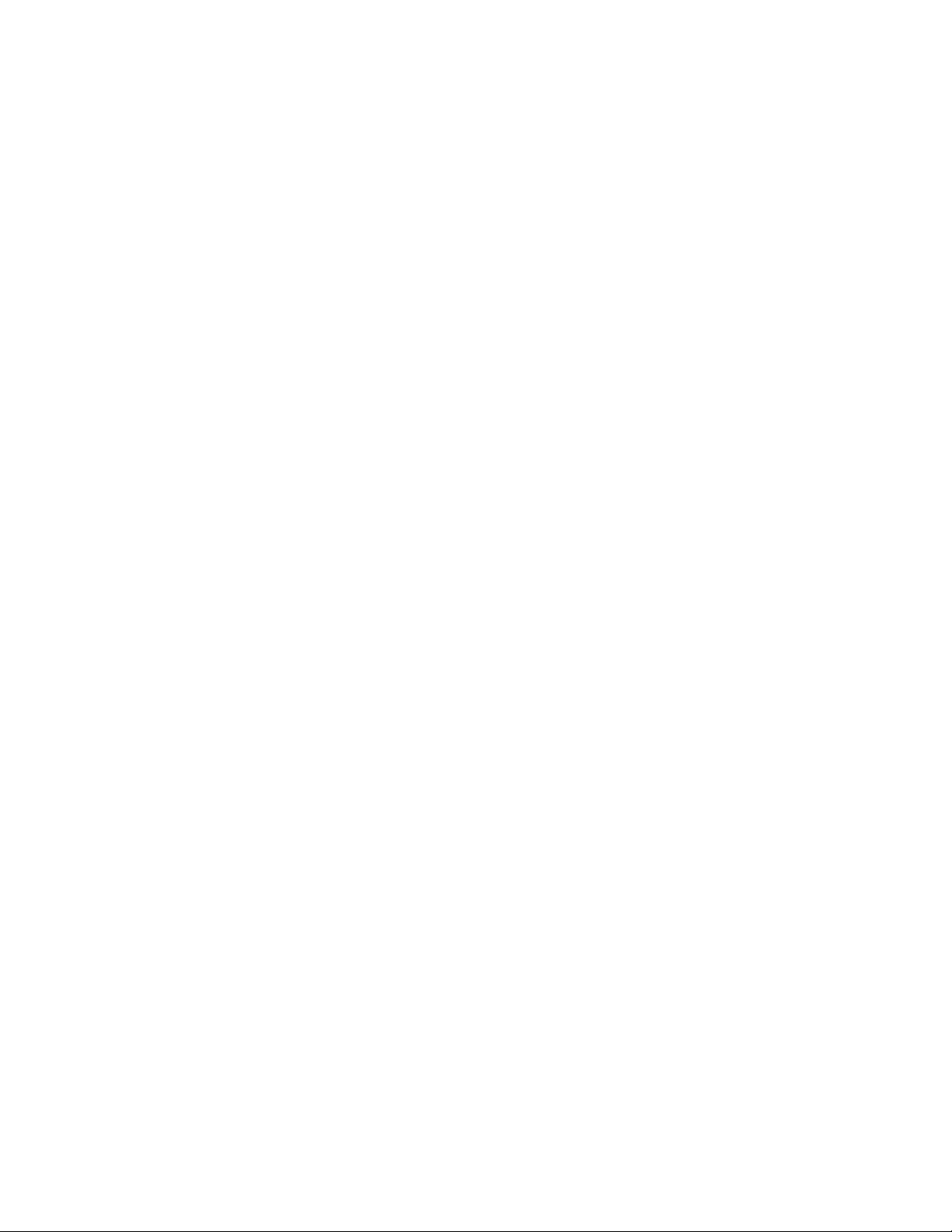
W I -FI D EPLOYMENT
Transferring a form to a device is easy. In fact, no
wires are needed. Simply enable 'Accept
Incoming' in FormEntry Touch under the ‘Settings’
screen and click ‘Sync Devices’ (⌘⏎) from
FormEntry for Mac. The form is sent to any
available device.
Note that both FormEntry Touch and FormEntry
for Mac must be on the same Wi-Fi network to
sync forms. An ad hoc Wi-Fi network can be easily
created to send forms to any available device.
Make sure that Airport, Apple’s wireless
networking interface, is active on the Mac. Then in
the Airport menu, select ‘Create Network...’.
Enter a name for the network in the ‘Name:’ field
and have the device users join the network just
created.
There is also an option to set a form to expire
once a user leaves the original paired Wi-Fi
network. See Location Expiration for details.
FormEntry - The User’s Manual 13

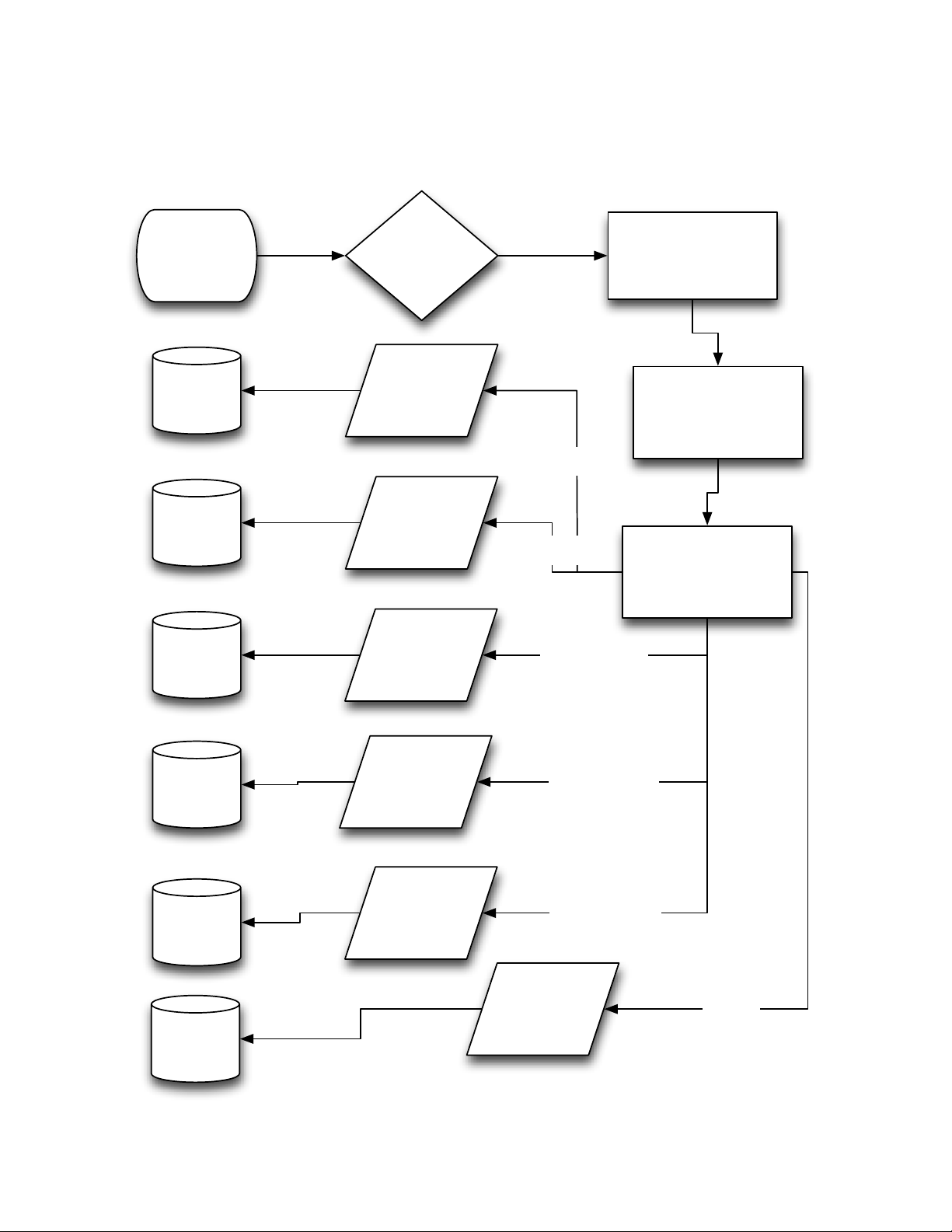
F ORME NTRY T YPICAL W ORKFLOW
Start - Author
designs form
on FormEntry
for Mac
Author decides
how the form will
send data
Author syncs form to iOS
user using FormEntry
Touch
Web Server
iOS user receives and
completes form
iOS user sends
data
Data is
converted to
HTTP web
Post
HTML Form
Web Server
Data is
converted to
HTTP web
Post
JSON Object
Email
Data is
converted to
plain text
email
Plain Email Text
Email
Data is
mapped to
PDF
PDF Attachment
Email
Data is
converted to
DSV file
(.csv)
CSV Attachment
Wireless
Printer
Data is
mapped to
PDF
AirPrint
FormEntry - The User’s Manual 14

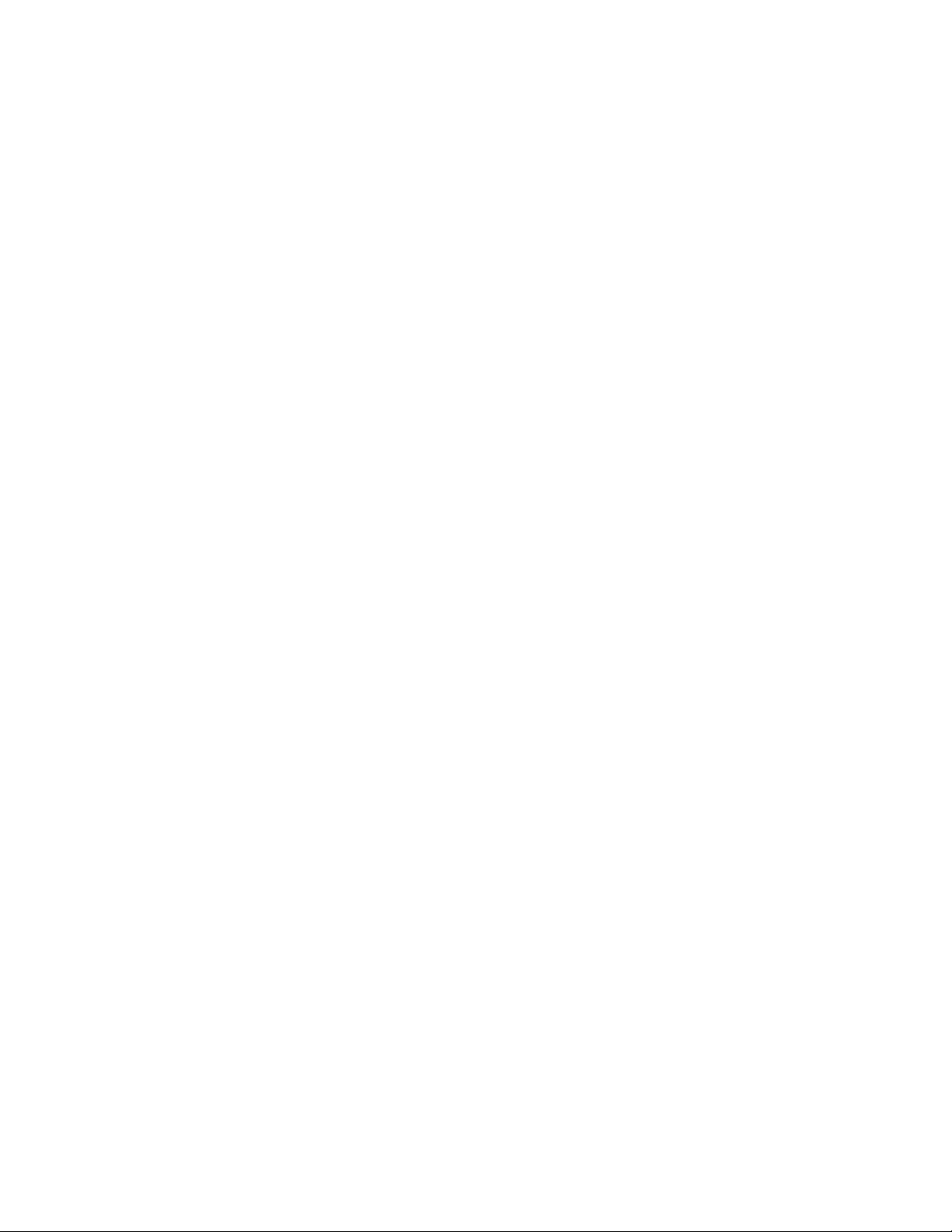
S END E MAIL P OST
Need the ability to send an email with form data? No problem. Form data is sent to any
email address once the email function is enabled. This capability provides simplicity
and power for the mobile user.
Also, photos can be attached and sent via email from the Photo Library or taken with
the device’s camera.
The FormEntry author can create a default email address, saving users’ time and
trouble. This feature also prevents users from searching and selecting an email
address from a list of contacts, thereby removing any potential error.
When sending an email post, you have the option of sending your data as plain email
text, a PDF file or as a DSV file with a .csv file extension, or if installed, in Microsoft
Excel .xlsx file (The Microsoft Excel Transmit Format is a paid plug-in).
FormEntry - The User’s Manual 15

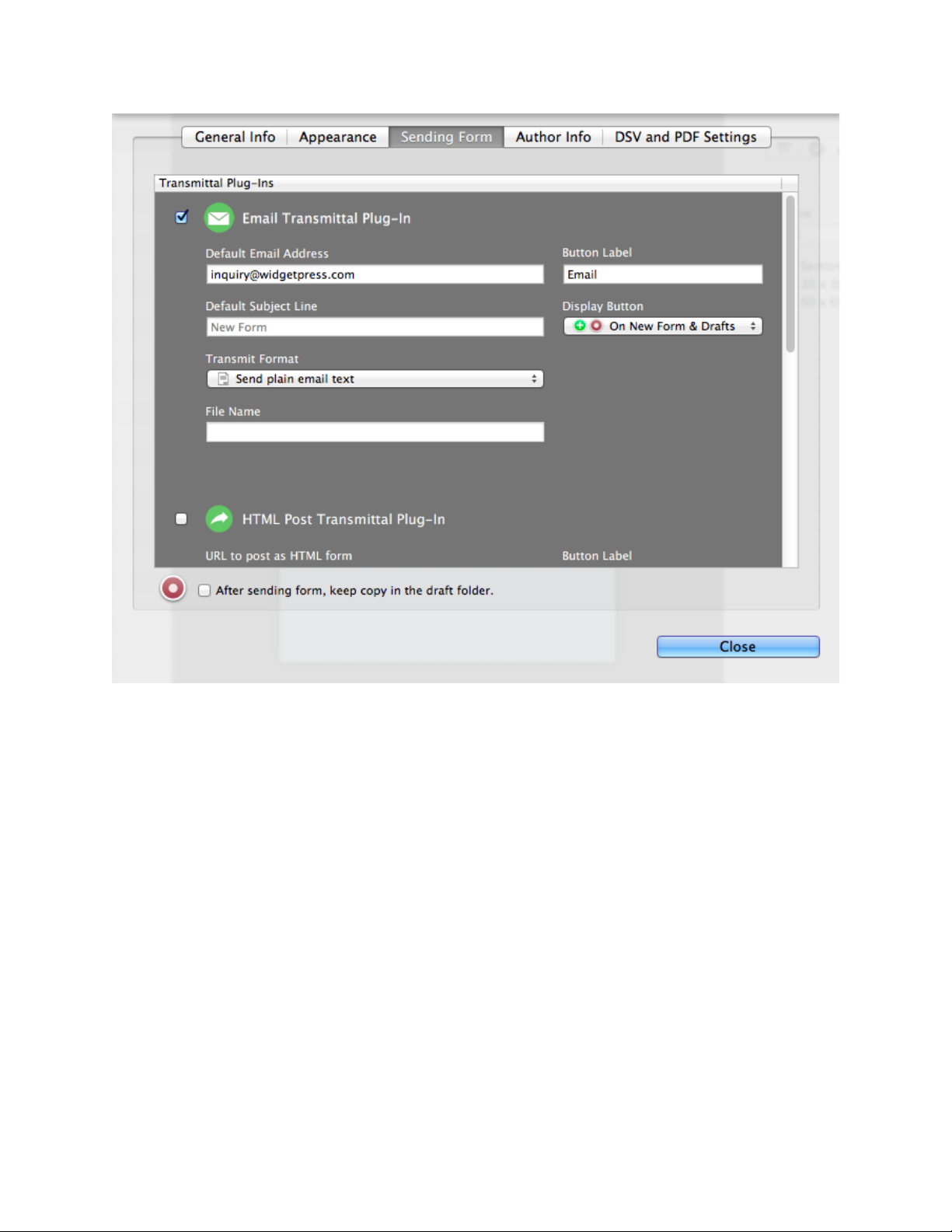
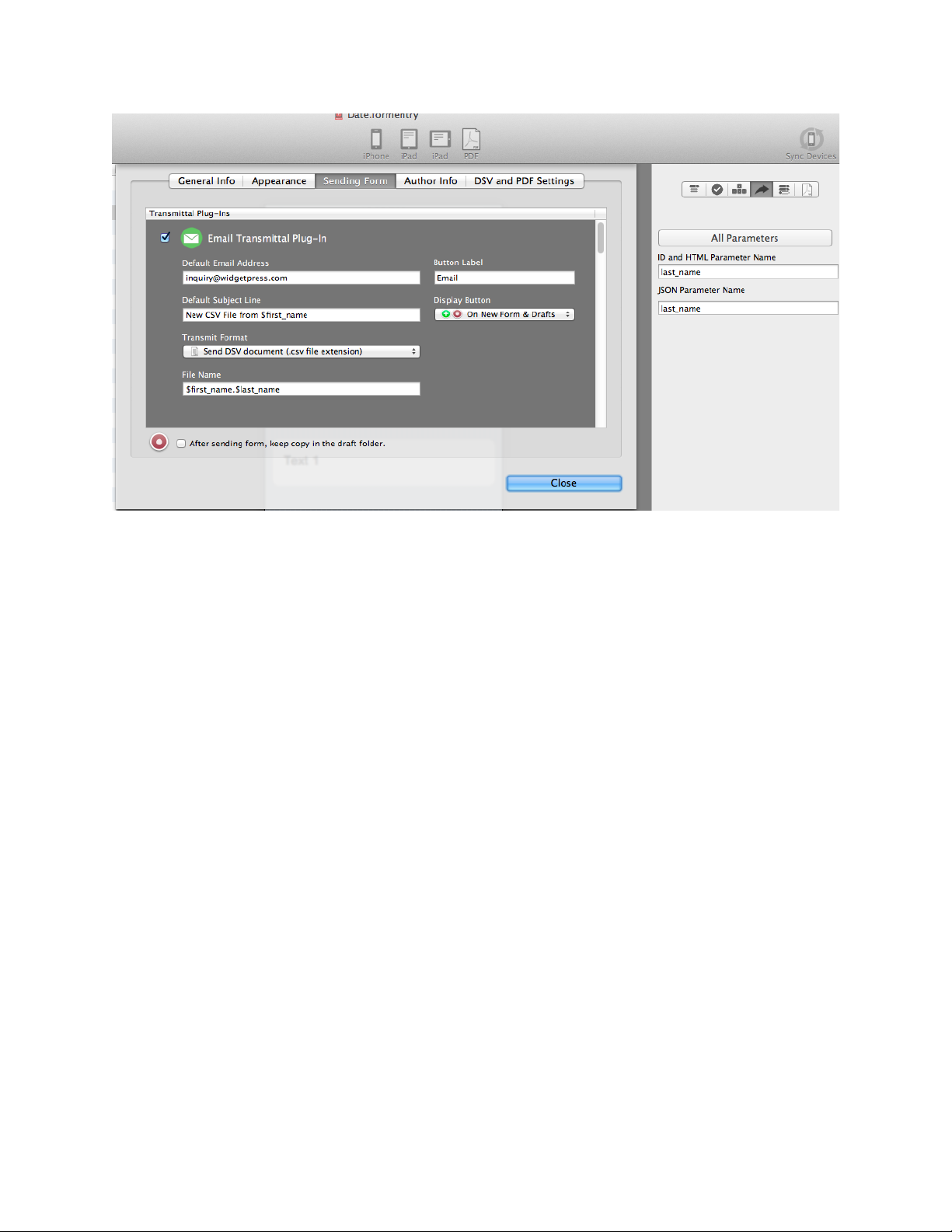
When sending a file attachment from the Email transmittal Plug-In, you will need to
specify a Default Subject Line and File Name.
FormEntry - The User’s Manual 16

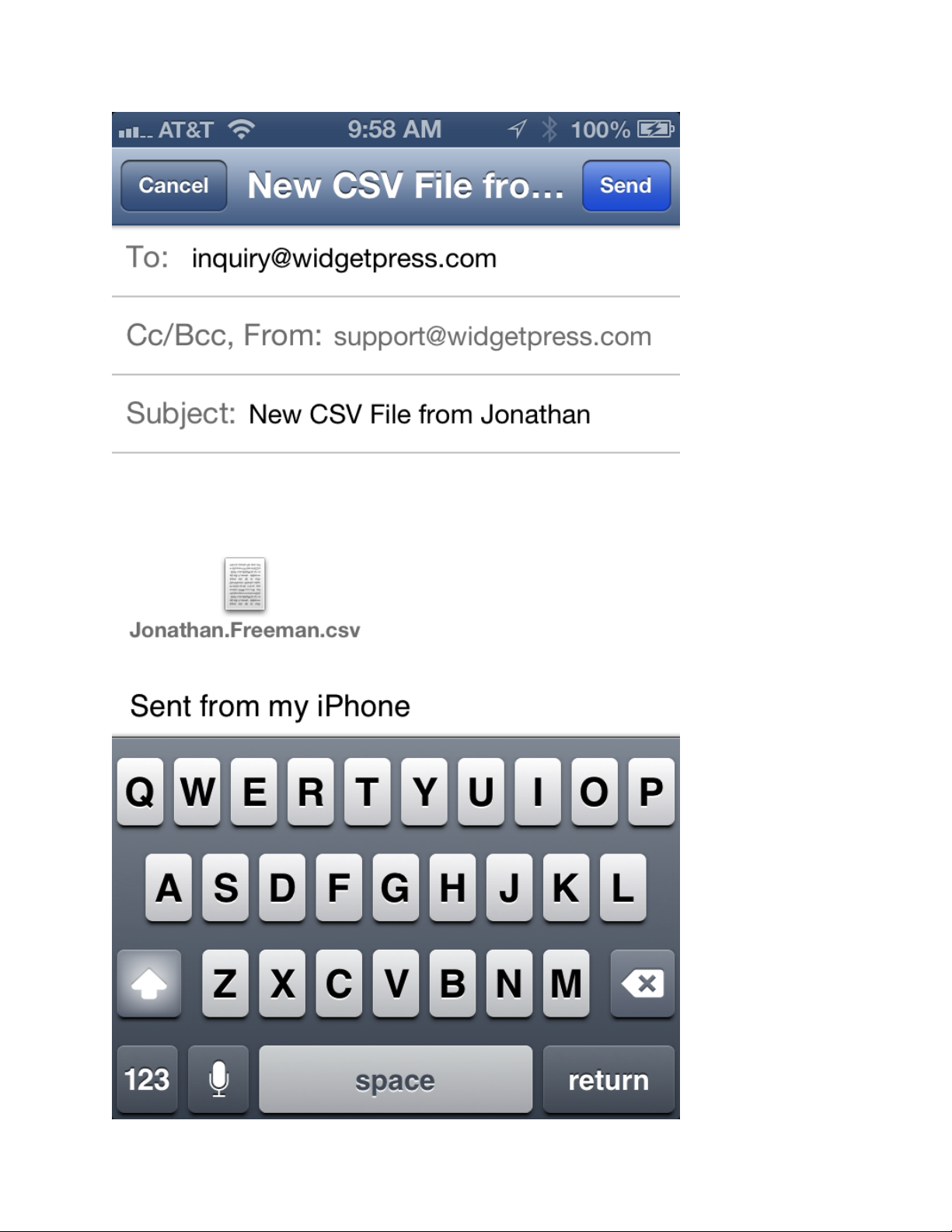
When the user sends the form, the Subject Line and File Name are created and
attached within the Mail app.
You can also create dynamic file names and subject lines based upon form values. This
type of parameter naming convention for file names also applies to the WebDAV, FTP,
Open In Transmittal Plug-Ins.
FormEntry - The User’s Manual 17

Dynamic file name and dynamic subject lines are used by the Param ID of controls. For
example, if you wanted the values from the form and place them within the subject line
and or have the file name be created based upon the values of a control, you can do
that.
Simply use the Parameter ID of the control using the “$” in front. In the above
screenshot, the “last_name” parameter ID is placed within the creation of the file name:
$first_name.$last_name
Notice you can mix in different parameter IDs together. When the user completes the
form with the first name “Jonathan” and last name of “Freeman”, the file name created
for the CSV file will be:
Jonathan.Freeman.csv
FormEntry - The User’s Manual 18

FormEntry - The User’s Manual 19

S END HTML P OST
The form can post data to a web site over HTTP as a standard HTML form ‘POST’. All
data is sent from FormEntry Touch using standard web-based technologies.
Each HTML form post uses the ‘POST’ method and is multipart assuring that all the
data including photos are sent correctly.
S END JSON P OST
The form can easily send all user data as JSON (JavaScript Object Notation) over
HTTP.
Each form sent to the web site is a standard HTML form ‘POST’ using the single
parameter: 'json'. If photos are being sent with the form, each photo is transformed to
BASE64. For more about BASE64 encoding, please refer to this Wikipedia article
(http://en.wikipedia.org/wiki/Base64).
Specify the JSON key for a control under the ‘Web Services’ inspector for that control.
T IMER E XPIRATION
Forms can expire with a timer. This feature is perfect for the classroom during exams,
quizzes or lab work. If the timer expiration is enabled, users are not be able to access
the form for input, or view any sent items, drafts, or items in trash boxes.
L OCATION E XPIRATION
A form can be set to expire if the users leave the originally paired Wi-Fi network.This is
an excellent option when sensitive information is entered, reviewed, and sent from a
specific location.
Important: Location expiration only works over a shared Wi-Fi network not an “ad hoc”
computer-to-computer network.
FormEntry - The User’s Manual 20

FormEntry - The User’s Manual 21

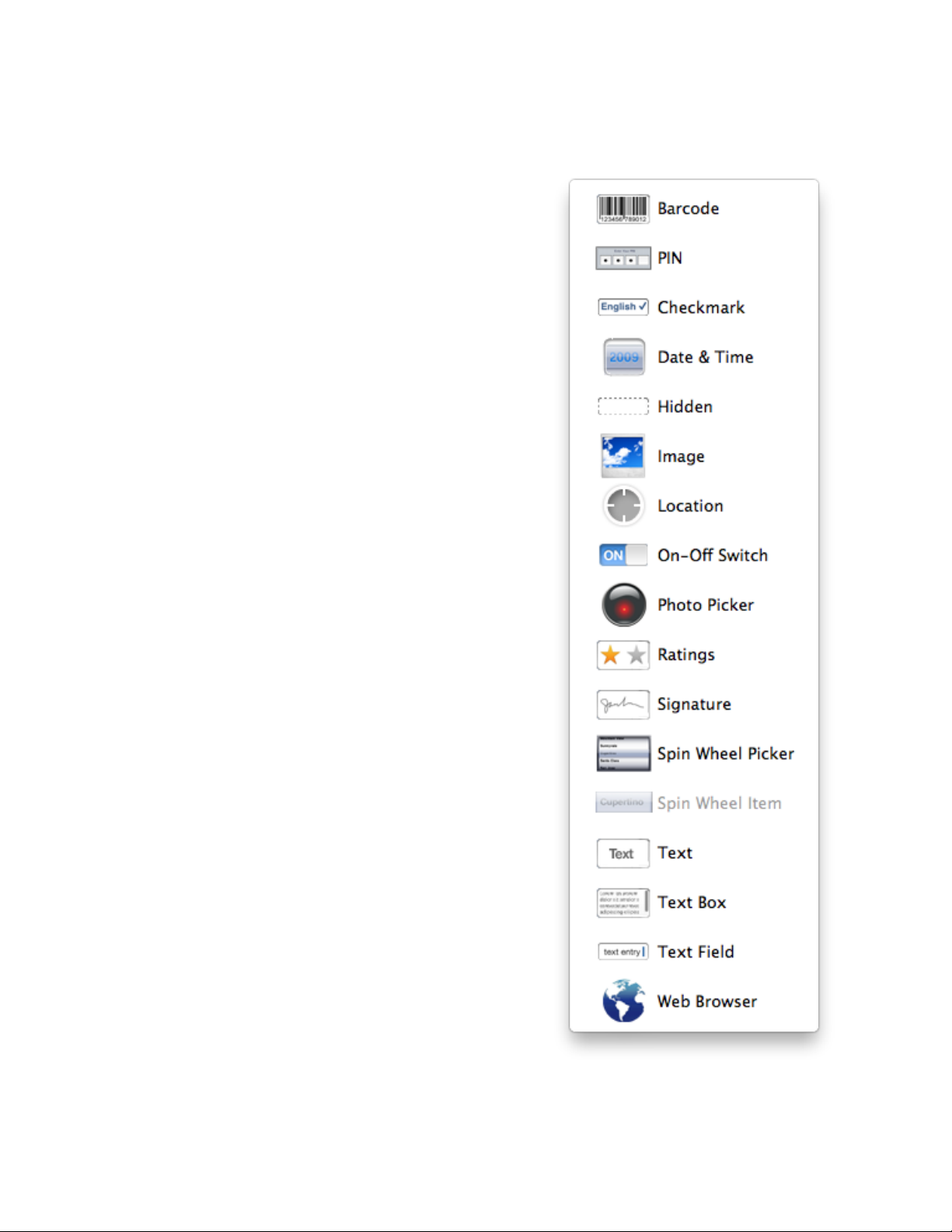
Controls at a Glance
The section provides a high level overview of the
FormEntry for Mac controls used to collect user
data. FormEntry for Mac offers seventeen native iOS
controls and several organization widgets for the
controls. Additionally, each of these controls allows
for the display of a multi-line footer below the control
or group of controls. The footer serves as an
excellent place to add contextual information.
Two of the controls are paid Plug-In controls that can
be purchased in the In-App Purchase Plug-In Store
within FormEntry for Mac.
T EXT F IELD (⌘1)
The Text Field control handles small amounts of
editable text. The default keyboard can be set that
appears when the Text Field has been tapped. The
choices are either the standard keyboard, or the
numeric keyboard which allows faster access to the
number pad.
Text boxes also have the ability to apply validation
rules, such as a ‘Required Field’.
O N -OFF S WITCH (⌘2)
The ubiquitous ‘On-Off Switch’ is a standard control
on the device. Users can touch the switch to enable
or disable this item.
This is a paid plug-in and can be purchased within
the In-App Purchase Plug-In Store within FormEntry
for Mac.
C HECKMARK ( ⌘ 3 )
The Checkmark control allows the user to tap the
control to check or uncheck an item.
FormEntry - The User’s Manual 22

FormEntry for Mac also handles grouped information. Just place the checkmarks inside
a grouping and enable the 'Checkmarks as a single select' in the group’s ‘Configuration’
inspector. When enabled, the form allows only one checkbox selection in the grouping.
This is a paid plug-in and can be purchased within the In-App Purchase Plug-In Store
within FormEntry for Mac.
T EXT B OX (⌘4)
The ‘Text Box’ control is designed to handle a larger amount of editable text which can
not fit in a standard ‘Text Field’. Additionally, the ‘Text Box’ allows the user to input text
in a multi-line format.
By default, a ‘Text Box’ does not show a label. However a label name is still required
because the label name is used by the ‘Web Services’ inspector to generate HTML and
JSON parameter names.For instance, the label name ‘Property Condition’ is converted
into the HTML and JSON parameter name ‘property_condition’. The label name for the
‘Text Box’ is set in the ‘Configuration’ inspector in the ‘Label Name’.
To provide a label for the users, place the text box within a grouping and then use the
grouping’s label name.
D ATE & T IME P ICKER (⌘5)
Need to collect different dates and time from users? FormEntry for Mac offers four ‘Date
& Time’ options using the standard “spinner” control:
C OUNTDOWN
Collects hours and minutes.
D ATE
Collects the date in a month, day and year format.
D ATE A ND T IME
Collects the month, day, hour, minutes and AM or PM.
S TOPWATCH
Collects the time from Start to Stop.
FormEntry - The User’s Manual 23

T IME
Collects the hours, minutes and AM or PM.
P HOTO P ICKER (⌘6)
The ‘Photo Picker’ adds photos to forms by including photos taken with the device’s
camera or by selecting photos from the device’s Photo Library.
When designing the form, the photo choices are the ‘Kind:’, ‘JPEG Quality:’ or ‘PNG’
and the photo ‘Size’. If JPEG is selected, the image quality can be selected from ‘Low’,
‘Medium’, ‘High’ or ‘Maximum’.
When the users send their forms, the photos are sent in the correct format. For email,
the users' photos are sent as an email attachment. For HTML posting, photos are sent
as a standard web file upload posting. For a JSON object, the photos are transformed
into a BASE64 formatted string.
This is a paid plug-in and can be purchased within the In-App Purchase Plug-In Store
within FormEntry for Mac.
S IGNATURE (⌘7)
The ‘‘Signature’ control allows the capture of a signature within the form. The user's
signature is captured with just a stroke of an index finger. When the users send their
forms, the signature is sent in a PNG format. For email, the users' signatures are sent
as an email attachment. For HTML posting, the signature is sent as a standard web file
upload posting. For sending as a JSON object, the signatures are transformed into a
BASE64 format string.
This control also has a multi-line footer text area which serves as a great place to add
contextual information, such as 'I agree' or 'I authorize'.
This is a paid plug-in and can be purchased within the In-App Purchase Plug-In Store
within FormEntry for Mac.
S PIN W HEEL P ICKER (⌘8) AND S PIN W HEEL I TEM
(⌘9)
The Spin Wheel Picker provides a single
selection of a list of mutually exclusive items. An unlimited number of Spin Wheel Items
can be added to the Spin Wheel Picker. Also, each item can include a 30 x 30 pixel
icon.
FormEntry - The User’s Manual 24

This is a paid plug-in and can be purchased within the In-App Purchase Plug-In Store
within FormEntry for Mac.
L OCATION (^0)
With the Location control, you can gather the users GPS coordinates at the latitude and
longitude degrees. You can also have the control to be refreshable, meaning the user
can kept selecting the control to update their coordinates. If you have refreshable
unchecked, the user has only press the location one time to gather their coordinates.
This is a paid plug-in and can be purchased within the In-App Purchase Plug-In Store
within FormEntry for Mac.
H IDDEN (^1)
With the Hidden control you can add field values that are not visible to the user. The
value can be used to set other input values with the Rule Builder.
B ARCODE (^2)
The Barcode control allows your users to scan up to 16 different types of barcodes.
This is a paid plug-in and can be purchased within the In-App Purchase Plug-In Store
within FormEntry for Mac.
I MAGE (^3)
The Image control allows you to place full size images within the forms. It also has the
ability to allow the user to draw upon the image.
This is a paid plug-in and can be purchased within the In-App Purchase Plug-In Store
within FormEntry for Mac.
R ATIN GS (^4)
The Ratings control is a 5 star ratings control that allows the user to rate.
This is a paid plug-in and can be purchased within the In-App Purchase Plug-In Store
within FormEntry for Mac.
FormEntry - The User’s Manual 25

W EB B ROWSER (^5)
The Web Browser control allows the user to load a remote web page, specified by a
URL from the form author.
This is a paid plug-in and can be purchased within the In-App Purchase Plug-In Store
within FormEntry for Mac.
PIN (^6)
The PIN Code control allows the form author to lock the entire form or sections of the
form by using a 4 digit PIN number.
This is a paid plug-in and can be purchased within the In-App Purchase Plug-In Store
within FormEntry for Mac.
G ROUPINGS ( ⌘ G )
Groupings organize blocks of form input by breaking up the input into logical sections.
Groupings make the user experience more intuitive and pleasant. There are two types
of Groupings: Field-set and Drill-down.
F IELD- SET
In a Field-set grouping, the input items are grouped together into a section. A Field-set
can have a label name as well as a ‘Navigation Icon’ for the grouping.
D RILL-DOWN
A Drill-down group places the input controls on a secondary view. The label name acts
as a button. Tapping the label causes the grouped controls to be displayed on the next
view.
I CONS
Adding icons to a form helps users identify sections, drill-downs, headers, and forms
quickly and easily. These visual indicators enhance the user experience by enabling
faster control identification, greater visual appeal, faster workflows, and a finer polish to
the forms. All icons are resized to a 30 x 30 pixel height and width, however if you place
a 60 x 60 icon, they will be supported on Retina Display iOS devices. Three types of
icons are:
FormEntry - The User’s Manual 26

F ORM I CONS
Adding a 30 x 30 form icon helps the users identify the form on application launch.
These icons support 24-bit color channels.
G ROUPING I CONS
The location of a grouping icon depends on the grouping type. The Field-set grouping
icon is placed to the left of its label. The Drill-down icon is placed to the left of the row.
Both types of icons support 30 x 30 icons and 24-bit color channels.
S ECTION I CONS
The section icons appear in a tab bar at the bottom of the form if there is more than one
section. These icons are referred to as ‘Tabs’ in iOS lingo. Tabs are a common interface
element used in countless iOS applications and help differentiate the sections. These
tabs support 30 x 30 images. The images are transformed into a gray icon in the
unselected state. Upon selection, the icon color changes to a blue highlight.
FormEntry - The User’s Manual 27

FORMENTRY SETUP
FormEntry must be installed on both the Mac and the
device platforms to make the development
environment fully operational.
Install FormEntry for Mac
FormEntry for Mac installation is simple. Download FormEntry for Mac from the Mac
App Store.
To add FormEntry for Mac in the Dock, drag the FormEntry for Mac icon from
the‘Applications’ folder to the Dock. This creates a quick access to the FormEntry for
Mac application.
Install FormEntry Touch
Installing FormEntry Touch is straight forward as well. Open the iTunes application,
select the ‘iTunes Store’ and search for ‘FormEntry’. Download the application and sync
the device. It’s that easy!
FormEntry - The User’s Manual 28

FormEntry - The User’s Manual 29

BASI C CON CE PTS OF
FORMENTRY
The basic concepts needed to create a functioning
form
A Mac with FormEntry for Mac installed and a device with FormEntry Touch installed is
required to create a form. If you want to share your form immediately with an iPhone or
iPad, a Wi-Fi network is required that is shared by both the Mac and the device. If a Wi-
Fi network is not available, an ‘ad hoc’ Wi-Fi, computer-to-computer network can be
created between the Mac and device.
You can also export your FormEntry for Mac project to the FormEntry FORM (.form) file
format. You can then host this file on your website or email it to an iOS user to install
upon their device.
Eventually, you want the data to come off the FormEntry Touch. There are a number of
ways to get the data. Ultimately, the data needs to be sent by user the form after the
user has completed data entry.
FormEntry Touch can send the form data in four ways: via email, HTML Post, JSON
Post or AirPrint. The settings for sending data are provided in the ‘Sending Form’ tab
under ‘Settings’ in FormEntry for Mac.
If FormEntry for Mac is configured to send emails, an accessible email account is
required to receive the users’ information. For both HTML Post and JSON Post, access
to a web site is needed and the ability to process the incoming form data posted by the
users. Typically, processing form data can be achieved using .ASP, PHP, JSP, Ruby,
Python or almost any other web friendly language.
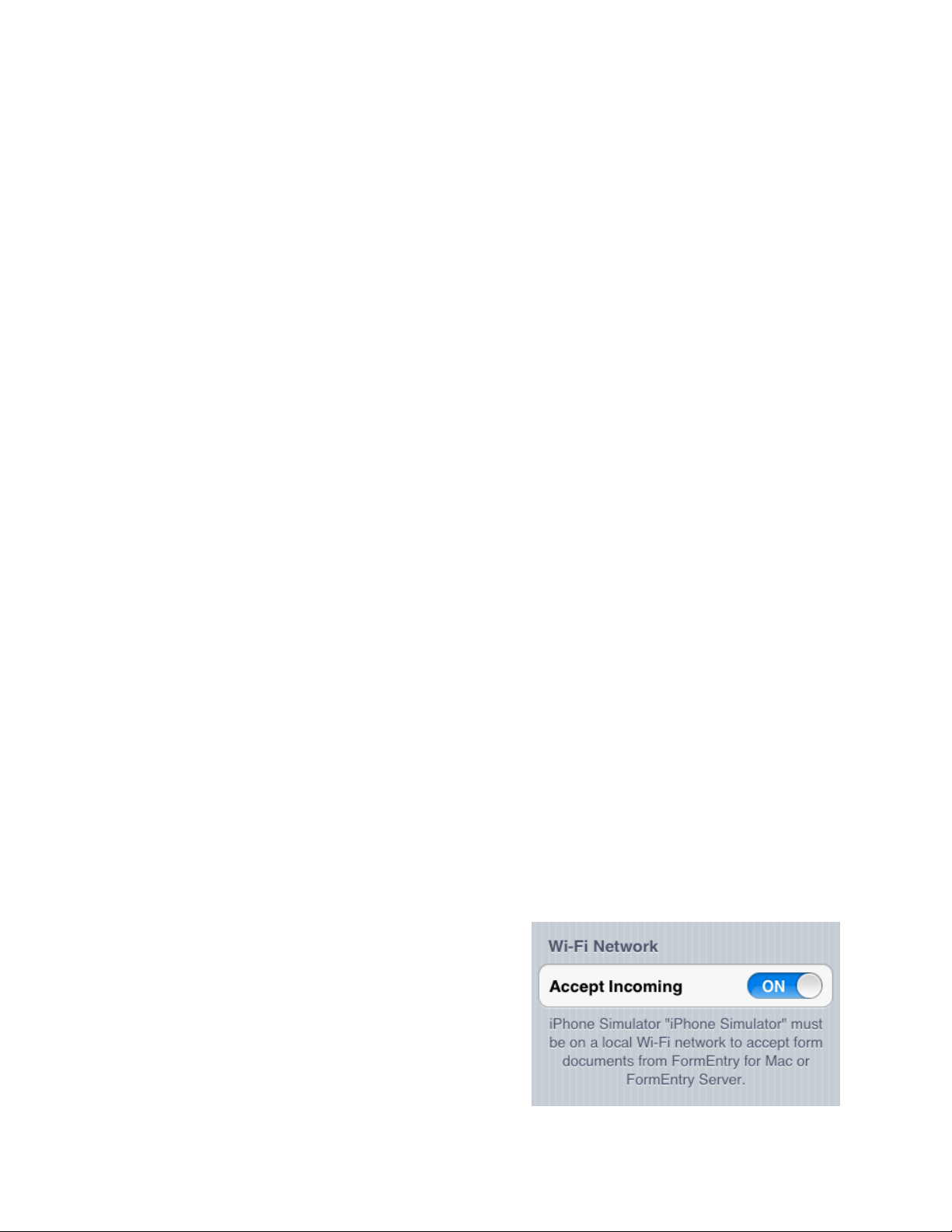
W I -FI S YNCING
Test it frequently during development by syncing
the Mac and device.
Enable ‘Accept Incoming’ by tapping the
‘Settings’ button on the FormEntry Touch screen
and selecting ON.
FormEntry - The User’s Manual 30
 Loading...
Loading...