Page 1

Manuel!
Freeway 7!
"
Page 2

Droits d'auteur et remerciements!
Copyright © 2008 et 2014 Softpress Systems Ltd. Tous droits réservés.!
Le logiciel Freeway et cette documentation sont soumis aux droits d'auteur. Aucune partie du logiciel Freeway ne peut être reproduite, transmise, transcrite, stockée ou traduite dans une autre langue, ou un langage
informatique, sous quelque forme et par quelque moyen que ce soit sans l'autorisation écrite préalable de Softpress Systems Ltd et de TRI-EDRE (pour la version française). Des copies supplémentaires de ce guide peuvent être
faites et distribuées à condition qu'ils contiennent cet avis de droit d'auteur.!
Softpress Systems Ltd conserve spécifiquement la propriété du logiciel Freeway. Le logiciel décrit dans ce manuel est fourni sous contrat de licence et ne peut être installé, utilisé ou copié qu'en accord avec les termes de cette
licence.!
Softpress est une marque déposée de Softpress Systems Ltd aux Etats-Unis et dans d'autres pays. Freeway est une marque déposée de Softpress Systems Ltd, qui peut être déposée dans certains pays. Apple, Macintosh, Power
Macintosh, le logo Universal et le logo Mac sont des marques déposées d'Apple Computer Inc. Tous les autres noms de produits sont des marques commerciales ou des marques déposées de leurs propriétaires respectifs.!
Limitation de responsabilité!
Les informations contenues dans ce guide sont considérées comme étant correctes à la date de publication. Cependant, notre politique est de poursuivre le développement et l'information dans ce guide est sujette à changement
sans préavis, et ne constitue pas un engagement de la part de Softpress Systems Ltd.!
À propos de ce guide!
Ce guide d'utilisation de Freeway explique certains des concepts sous-jacents de Freeway. Il vous fera découvrir l'interface intuitive, les menus et les palettes que vous allez utiliser pour importer ou créer des éléments
graphiques et ajouter des fonctionnalités web.!
Il y a aussi un tutoriel étape par étape dans lequel vous allez concevoir et produire facilement et rapidement un site web avec Freeway. Vous verrez combien il est facile de faire un site web multi-pages avec des graphiques, du
texte et des liens.!
Ce guide couvre l'utilisation de Freeway Express et de Freeway Pro. Les deux versions fonctionnent essentiellement de la même façon, mais Freeway Pro inclut de nombreuses fonctionnalités puissantes supplémentaires.
Lorsque les méthodes de travail sont sensiblement différentes, elles sont mises en évidence dans ce manuel.!
De plus amples informations sur le travail avec Freeway se trouvent sur le site Web Softpress.!
Trois films de tutoriel mentionnés dans ce guide peuvent être trouvés à : http://www.softpress.com/support/tutorials.html où ils sont appelés "Getting Started with Freeway". Veuillez noter que certains des films plus anciens ont
été faits en utilisant Freeway 5 ou 6, mais ils sont encore très pertinents.!
Configuration requise!
Freeway Pro ou Express nécessite un Mac Intel avec Mac OS X 10.6 (Snow Leopard) ou supérieur.!
!
2
Page 3

Manuel Freeway 7
Avant-propos!
Félicitations pour avoir choisi Freeway, l’application la plus orientée vers le design des sites Web. Avant de commencer il est important de comprendre comment Freeway travaille et comment vous pouvez l’utiliser au mieux.!
L’approche de Freeway vous permet de vous concentrer sur la mise en page et les fonctions de votre site, pas sur les problèmes d’optimisation de code et de compatibilité. À cause de cela, si vous venez d’une application de
création de site basée sur le code, vous devez vous déshabituer de certaines logiques propres au code. Heureusement, rien de très complexe.!
La chose la plus importante à comprendre, est que Freeway est un générateur de code HTML, et non pas un éditeur de code. Vous utilisez les outils de mise en page de Freeway pour concevoir le design de vos pages et il
générera pour vous du code optimisé à partir de votre travail. Cela signifie que vous n’avez pas à vous soucier de la mise en page à bas niveau, un problème classique des éditeurs HTML. Dans Freeway la génération de code
est nouvelle à chaque fois. Les réparations nécessaires sont effectuées afin de créer des pages au comportement le plus semblable quel que soit le navigateur, vous êtes libre de passer de l’HTML au XHTML d’un seul clic.
Freeway créera des pages compatibles avec les spécifications du W3C automatiquement. Avec tous ces aspects techniques disparus, vous pouvez vous concentrer sur ce qui compte : le design de vos pages.!
Freeway vous offre la liberté de conception et la qualité d’un outil professionnel de développement Web, grâce à ses fonctions intelligentes permettant aux utilisateurs novices comme aux développeurs chevronnés d’avoir les
meilleurs sites.!
Keith Martin!
Senior Lecturer London College of Communication!
!
Liens utiles!
Pour plus de détails, astuces et des actions supplémentaires, vous pouvez vous connecter à la base de connaissances (en Anglais) : www.softpress. com/kb, et utiliser le savoir des autres utilisateurs de Freeway.!
Le forum Freewaytalk est disponible à l’adresse www.freewaytalk.net.!
Tutoriels vidéo : http://www.softpress.com/support/tutorials.html!
ActionsForge (retrouvez sur ce site toutes les actions Freeway de SoftPress et de tierce parties) : http://www.actionsforge.com!
!
Consultez notre site www.tri-edre.fr pour des liens vers le forum et astuces en Français"!!
!
3
Page 4

Manuel Freeway 7
À propos de Softpress et Freeway! 8!........................................................................................................................................................................................
Freeway Pro et Freeway Express! 8!....................................................................................................................................................................................................................................
Premier lancement de Freeway! 8!.......................................................................................................................................................................................................................................
Le World Wide Web! 9!..............................................................................................................................................................................................................
Bienvenue sur le World Wide Web! 9!..................................................................................................................................................................................................................................
Comment puis-je accéder au web? ! 9!.................................................................................................................................................................................................................................
HTML - Parler le bon langage! 9!.........................................................................................................................................................................................................................................
Quels sont HTTP et FTP ? ! 10!............................................................................................................................................................................................................................................
Comment fonctionne Freeway! 10!......................................................................................................................................................................................................................................
Penser design! 11!.......................................................................................................................................................................................................................
Plans de conception! 11!.......................................................................................................................................................................................................................................................
Formats de page! 11!.............................................................................................................................................................................................................................................................
Type! 11!...............................................................................................................................................................................................................................................................................
Styles! 11!.............................................................................................................................................................................................................................................................................
Graphiques! 11!.....................................................................................................................................................................................................................................................................
Optimisation! 11!..................................................................................................................................................................................................................................................................
Code! 11!...............................................................................................................................................................................................................................................................................
Sortie! 12!.............................................................................................................................................................................................................................................................................
Télécharger! 12!....................................................................................................................................................................................................................................................................
Tour rapide! 13!..........................................................................................................................................................................................................................
Fenêtre principale de Freeway! 13!......................................................................................................................................................................................................................................
Barre des menus! 13!............................................................................................................................................................................................................................................................
Barre d'outils! 13!..................................................................................................................................................................................................................................................................
Panneau Site et pages! 13!....................................................................................................................................................................................................................................................
Les boutons de site! 14!........................................................................................................................................................................................................................................................
La zone d'édition! 14!...........................................................................................................................................................................................................................................................
Les boutons de mode de page! 14!........................................................................................................................................................................................................................................
Les boutons de largeur de média! 14!...................................................................................................................................................................................................................................
Hyperliens! 14!.....................................................................................................................................................................................................................................................................
L'Inspecteur! 14!...................................................................................................................................................................................................................................................................
Les autres palettes! 14!.........................................................................................................................................................................................................................................................
Tutoriels! 15!..............................................................................................................................................................................................................................
Tutoriel 1! 15!.............................................................................................................................................................................................................................
4
Page 5

Manuel Freeway 7
Commencer et enregistrer le projet! 15!...............................................................................................................................................................................................................................
Réglages des dimensions de la page et de l’alignement! 15!................................................................................................................................................................................................
Régler les dimensions de la page et son alignement! 16!.....................................................................................................................................................................................................
Ajout d’une image de fond! 16!............................................................................................................................................................................................................................................
À propos des blocs! 16!........................................................................................................................................................................................................................................................
Ajout d’un texte graphique! 16!............................................................................................................................................................................................................................................
Importer une image! 17!.......................................................................................................................................................................................................................................................
Importer des photos! 18!.......................................................................................................................................................................................................................................................
Dupliquer des blocs! 18!.......................................................................................................................................................................................................................................................
Importer du texte! 19!...........................................................................................................................................................................................................................................................
Prévisualiser votre page! 20!.................................................................................................................................................................................................................................................
Tutoriel 2! 21!.............................................................................................................................................................................................................................
Maquettes, concepts de base! 21!.........................................................................................................................................................................................................................................
Le panneau Site! 21!.............................................................................................................................................................................................................................................................
Création d’une maquette! 22!...............................................................................................................................................................................................................................................
Nommer les pages et les fichiers! 22!...................................................................................................................................................................................................................................
Travailler sur la Maquette! 22!.............................................................................................................................................................................................................................................
Ajouter des pages à un site! 23!............................................................................................................................................................................................................................................
Titres et noms des pages! 23!................................................................................................................................................................................................................................................
Ajouter du contenu aux nouvelles pages! 23!.......................................................................................................................................................................................................................
Ajouter des hyperliens! 25!...................................................................................................................................................................................................................................................
Prévisualiser dans un Navigateur! 26!..................................................................................................................................................................................................................................
Tutoriel 3! 27!.............................................................................................................................................................................................................................
Images et hyperliens! 27!......................................................................................................................................................................................................................................................
Créer un menu avec Rollover! 27!........................................................................................................................................................................................................................................
Créer une galerie photos simple! 29!....................................................................................................................................................................................................................................
Autres types d’actions! 30!...................................................................................................................................................................................................................................................
Transférer votre site sur le web! 31!...........................................................................................................................................................................................
Transfert FTP! 31!.................................................................................................................................................................................................................................................................
Transfert de votre site avec Freeway! 31!.............................................................................................................................................................................................................................
Transfert par un client FTP! 31!............................................................................................................................................................................................................................................
Travailler avec Freeway! 32!......................................................................................................................................................................................................
Créer un nouveau document Freeway! 32!...........................................................................................................................................................................................................................
Travailler, publier et prévisualiser! 32!.................................................................................................................................................................................................................................
5
Page 6

Manuel Freeway 7
Travailler avec des pages! 32!...............................................................................................................................................................................................................................................
Mise en page CSS ou par tableaux! 32!................................................................................................................................................................................................................................
Travailler avec des blocs! 32!...............................................................................................................................................................................................................................................
Travailler avec des images! 32!............................................................................................................................................................................................................................................
Hiérarchie des blocs! 32!......................................................................................................................................................................................................................................................
Travailler avec des tableaux! 33!..........................................................................................................................................................................................................................................
Les styles de texte! 33!..........................................................................................................................................................................................................................................................
Les couleurs! 33!...................................................................................................................................................................................................................................................................
Hyperliens et ancres! 33!......................................................................................................................................................................................................................................................
Actions Freeway! 34!.................................................................................................................................................................................................................
Showcase (Application et Action)! 34!......................................................................................................................................................................................
Mise en page relative (Version Pro)! 34!....................................................................................................................................................................................
Travailler avec la Mise en page relative! 36!........................................................................................................................................................................................................................
Autres actions de l'ensemble Mise en page relative! 36!......................................................................................................................................................................................................
Création d'e-mails! 36!...............................................................................................................................................................................................................
Utiliser l'action Création d'e-mails! 36!................................................................................................................................................................................................................................
Actions Moteur de recherche (Version Pro seulement)! 37!......................................................................................................................................................
Appliquer l'action de dossier! 37!.........................................................................................................................................................................................................................................
Création du formulaire de recherche! 37!.............................................................................................................................................................................................................................
Affichage des résultats! 38!...................................................................................................................................................................................................................................................
Comment le moteur de recherche référence les pages ?! 38!...............................................................................................................................................................................................
Actions Carte du site! 39!...........................................................................................................................................................................................................
Action de dossier! 39!...........................................................................................................................................................................................................................................................
Envoi de la carte du site! 39!................................................................................................................................................................................................................................................
Réglages page par page! 39!.................................................................................................................................................................................................................................................
Actions Partenaire Amazon! 39!................................................................................................................................................................................................
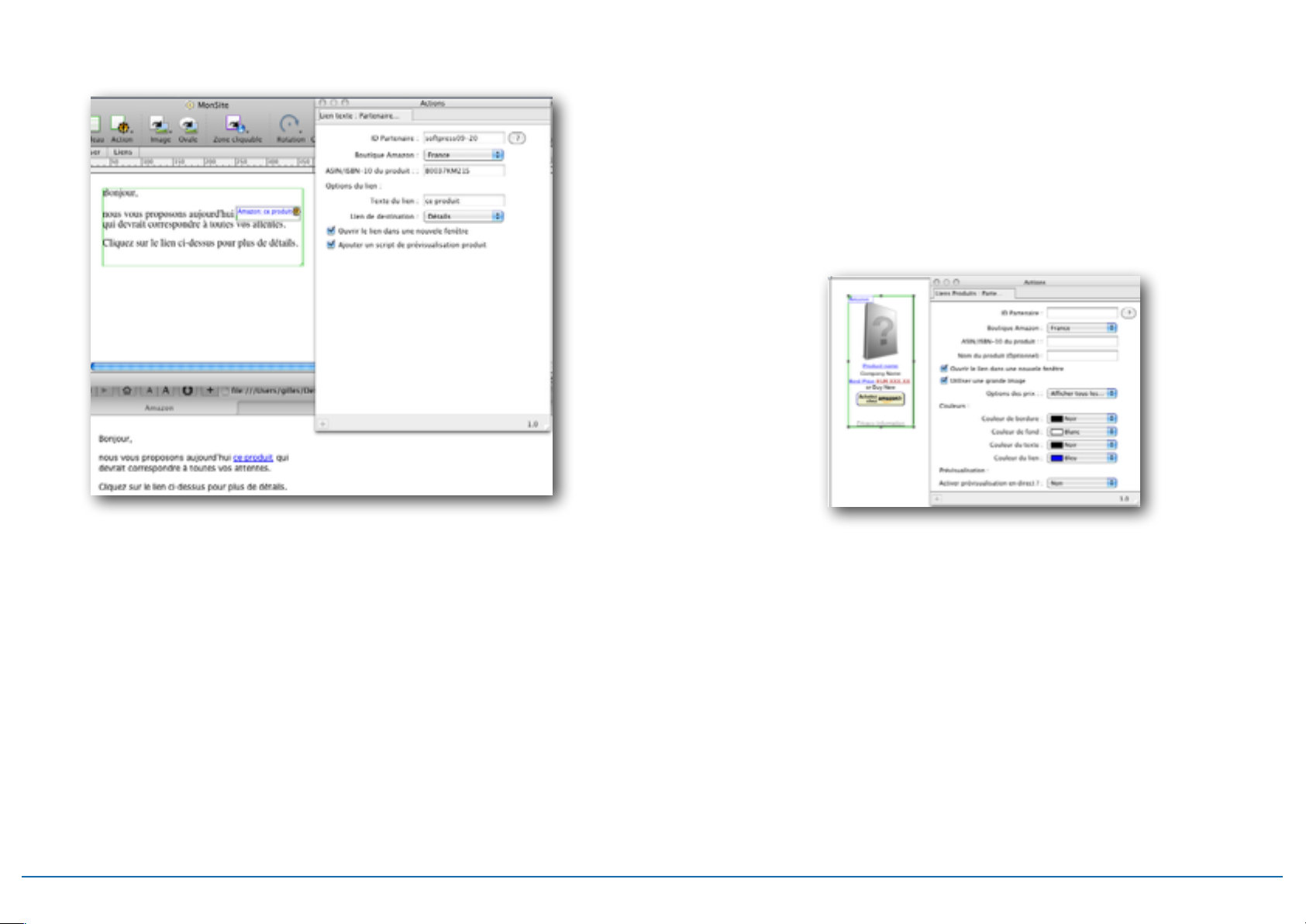
Action Lien texte : Partenaires Amazon! 39!........................................................................................................................................................................................................................
Action Partenaires Amazon sur un bloc graphique.! 40!......................................................................................................................................................................................................
Action Liens Produits : Partenaire Amazon! 40!..................................................................................................................................................................................................................
Application Showcase : Création de galeries! 40!.....................................................................................................................................................................
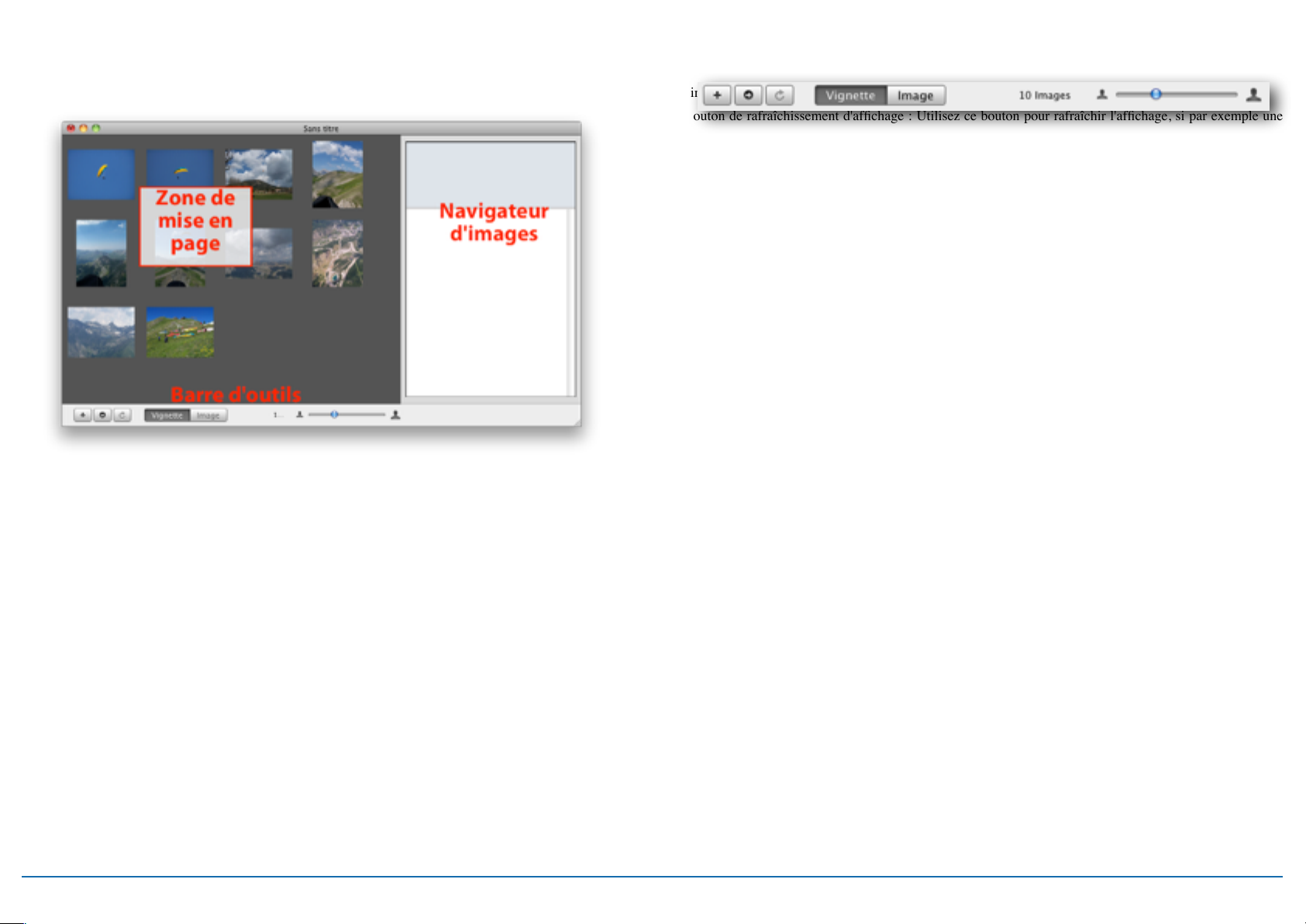
Fenêtre Principale! 41!..........................................................................................................................................................................................................................................................
L'inspecteur! 41!...................................................................................................................................................................................................................................................................
6
Page 7

Manuel Freeway 7
Enregistrement du document! 42!.........................................................................................................................................................................................................................................
L'action Showcase : Intégration de la galerie! 43!.....................................................................................................................................................................
Ressources supplémentaires! 43...............................................................................................................................................................................................
7
Page 8

Manuel Freeway 7
À propos de Softpress et Freeway!
Softpress Systems a été créé en 1993 à Oxford en Angleterre pour combler les besoins des professionnels
de la publication. Freeway est une application de développement de site Web conçue depuis le début pour
des personnes ayant besoin de concevoir et assembler du contenu pour internet sans connaître le langage
HTML et sans avoir à utiliser le moindre code pour construire des sites d’une grande qualité.!
Freeway utilise des approches et des outils similaires à ceux trouvés dans les logiciels de publication
traditionnels. Dessinez simplement des blocs sur votre page, remplissez-les avec du texte ou des images,
créez des liens entre les différentes pages, ajoutez du contenu dynamique ou bien encore tout ce que vous
pouvez imaginer d’autre. Ensuite, demandez à Freeway de publier et de mettre en ligne votre site Web
pour vous. Freeway générera le code nécessaire. Ce code sera toujours propre et efficace, et conforme aux
standards en vigueur. Vous n’aurez jamais à utiliser du code, sauf si vous le désirez vraiment.!
Avec ces bases proches des logiciels de publication, Freeway est le logiciel de choix pour les personnes
travaillant dans les métiers de l’impression et de la publication.!
Freeway s’adresse à toutes les catégories d’utilisateurs, les Photographes peuvent publier leurs portfolios,
les commerçants peuvent créer une vitrine et vendre leurs produits en ligne, les associations peuvent
présenter leurs activités et se faire connaître, il n’y a pas de limite !!
Freeway Pro et Freeway Express!
Freeway existe en deux versions, Freeway Pro et Freeway Express. Freeway Express est la version la plus
simple adressée aux personnes désirant créer des sites de petite taille et ne nécessitant pas de fonctions
avancées. Freeway Pro contient plusieurs fonctions avancées permettant la création de sites modernes et un
grand nombre de fonctionnalités améliorant la productivité.!
Quelques fonctions présentes dans Freeway Pro uniquement :!
• Publication dans divers formats (HTML 5, HTML 4.01, XHTML Transitionnel et Strict).!
• Choix multiple d’encodage de pages.!
• Gestions complètes des styles et couleurs pour l’ensemble du site.!
• Capacité d’import d’images étendue. Import des formats Illustrator, Photoshop, fichiers TIFF et plus.!
• Rapport d’accessibilité.!
• Utilisation de feuilles de styles multiples pour chaque document.!
• Styles CSS complets pour les textes et mise en page CSS.!
• Possibilité de spécifier la position des blocs de manière relative ou par pourcentages.!
• Gestion des contours, habillages, marges et bordures (HTML seulement) séparés pour chaque côté
d’un bloc.!
• Effets visuels avancés grâce à l’utilisation des actions Scriptaculous.!
• Utilisation des Styles pour les liens des blocs calques HTML.!
• Carte des Liens : aperçu rapide des liens à l’intérieur de votre document.!
• Fenêtres multiples pour un même document.!
• Palettes segmentées pour une meilleure gestion de l’espace de travail.!
• Transformation des blocs.!
• Addition de plusieurs effets possibles (ombres, lueurs...).!
• Enregistrement des blocs et pages sous forme d’images.!
• Écriture et utilisation d’actions de tierce partie.!
!
Premier lancement de Freeway!
Au premier lancement, vous devrez saisir les informations concernant votre enregistrement pour débloquer
le logiciel. Vous ne devrez le faire qu’une seule fois. Les mises à jour futures de Freeway peuvent
demander à nouveau le numéro, ne le perdez pas !!
• Ouvrez le dossier Applications du disque dur de votre Mac, puis cliquez deux fois sur l’application
Freeway. Freeway se lance et affiche la fenêtre d’enregistrement.!
• Saisissez votre numéro de série, votre nom et le nom de votre Entreprise. Le Nom et l’Entreprise sont
facultatifs. N’oubliez pas de cocher la case «J’accepte la Licence» pour activer le bouton OK!
• Cliquez sur le bouton OK pour valider votre numéro de série, Freeway va terminer son démarrage.!
!
8
Page 9

Manuel Freeway 7
Le World Wide Web!
Bienvenue sur le World Wide Web!
Si vous avez surfé sur le web, mais que vous n'avez jamais créé votre propre site web, vous pensez peutêtre que les sites Web sont un peu comme des stations de radio, et que, pour utiliser votre navigateur Web
pour accéder à un site web, c'est comme régler votre navigateur sur la station de radio.!
Cette analogie est assez bonne, à part une différence majeure : le web est tout à fait démocratique. Vous
n'avez pas besoin d'une licence ou de tout équipement hautement spécialisé pour publier votre site sur le
monde, tout ce dont vous avez besoin est un ordinateur connecté à Internet et un nom de domaine inscrit,
ce qui coûte quelques dollars, de sorte que les gens savent où vous trouver . !
Comment puis-je accéder au web? !
Pour publier votre site Web sur le World Wide Web et le rendre accessible à d'autres utilisateurs, vous avez
simplement besoin de lancer un programme appelé un serveur Web sur votre ordinateur et donner à
l'ordinateur un nom enregistré dans une autorité centralisée afin que les autres utilisateurs puissent vous
trouver sur Internet.!
Sauf si vous avez une connexion permanente à Internet, et que vous pouvez laisser votre ordinateur allumé
en permanence, vous trouverez probablement qu'il est plus pratique d'avoir votre site web hébergé par une
société spécialisée, appelée un fournisseur de services Internet ou FAI.!
Si vous avez déjà un compte de messagerie (compte email), il a probablement un espace web gratuit inclus
avec ce compte, et votre FAI vous fournira des instructions sur la façon de télécharger vos pages web sur
votre espace web gratuit, et vous indiquera le nom ou l'adresse que les utilisateurs devront utiliser pour se
connecter à vos pages.!
Si vous n'avez pas d'espace web gratuit inclus avec votre forfait, ou si vous voulez des fonctionnalités
supplémentaires pour votre site web, vous aurez besoin de payer un FAI pour un service «d'accueil» qui
peut aussi proposer l'enregistrement d'un "nom de domaine".!
Le nom de domaine est le nom indiqué par les visiteurs dans le champ de l'adresse Web d'un navigateur
pour accéder à un site. Les noms de domaine peuvent avoir de nombreux suffixes différents à la fin de
l'adresse, comme .fr .com .net .org etc.!
HTML - Parler le bon langage!
Au cœur du Web est un langage appelé HTML, qui signifie HyperText Markup Language. Le HTML
remplit deux fonctions de base : il décrit ce que la page doit afficher, et fournit des liens vers d'autres
pages.!
!
Par exemple, voici la page que l'utilisateur voit sur son navigateur :!
# !
!
Et voici le code HTML que le navigateur interprète pour afficher la page :!
# !
La description de page en langage HTML se compose d'une série de déclarations qui disent des choses
comme "Mettez ce graphique en haut de la page", "Mettez ce texte en dessous". Lorsque le navigateur lit et
interprète le code HTML, il reconstruit la page que le concepteur a créée.!
La deuxième partie importante du HTML, appelé «hyperliens», rend le World Wide Web autre chose qu'un
simple panneau d'affichage. Chaque page peut accéder à d'autres pages du même site Web, ou à des pages
sur d'autres sites partout ailleurs sur le web.!
Tout comme vous n'avez pas besoin de comprendre les codes internes que votre traitement de texte utilise
pour stocker des informations sur votre document, vous n'avez pas besoin de connaître le langage HTML
pour concevoir des pages Web.!
9
Page 10

Manuel Freeway 7
Quels sont HTTP et FTP ? !
Ce sont deux autres termes que vous pourriez rencontrer, et il est tout aussi bien de savoir ce qu'ils
signifient.!
• HTTP ou HyperText Transfer Protocol, est un ensemble de conventions pour le transfert de pages Web
entre un serveur web et un navigateur Web. Il est rappelé à chaque fois que vous surfez sur le Web par le
"http://" que votre navigateur insère devant l'adresse dans la barre d'adresse.!
•
FTP, qui signifie protocole de transfert de fichiers, est une convention pour transférer des fichiers sur
Internet entre deux ordinateurs. FTP est le moyen standard de téléchargement des fichiers sur un serveur
web, et c'est la méthode que Freeway utilise pour mettre à jour votre site web à distance sur l'espace Web
de votre fournisseur de services Internet.!
Comment fonctionne Freeway!
Que vous soyez nouveau dans la conception de site web, ou un designer expérimenté, Freeway vous
permet de créer des sites complexes rapidement et facilement avec peu ou aucune connaissance du code
HTML.!
Freeway fonctionne d'une manière très semblable aux programmes de PAO, en utilisant un environnement
WYSIWYG (What You See Is What You Get). Avec son interface conviviale et intuitive, Freeway permet
de vous concentrer sur la conception et la fonctionnalité que vous voulez atteindre sans la distraction
d'avoir à vous soucier de la façon dont il sera codé en HTML.!
Gérer les noms et les emplacements des ressources à votre site (graphiques, photos, films, etc) est
entièrement pris en charge par Freeway. Toute la conception de votre site est contenue dans un document
unique. Lorsque vous êtes prêt à visualiser votre site web, Freeway va générer le code HTML et les
ressources nécessaires et les placera dans l'emplacement de votre choix.!
L'importation et l'optimisation des images et autres ressources graphiques est également géré de manière
transparente par Freeway. Plutôt que de préparer vos graphiques dans une application externe avant de les
utiliser dans votre site, Freeway importe les graphiques dans de nombreux formats qui seront convertis au
format et à la taille optimale lorsque vous publiez votre site, de sorte que votre site sera toujours optimisé
pour un chargement rapide par le navigateur.!
Le code HTML généré lorsque vous publiez votre fichier Freeway est 100% valide, ce qui signifie que
votre site doit afficher un aperçu parfait dans les différents navigateurs, tout en veillant à ce qu'il adhère
aux directives d'accessibilité pour les personnes handicapées. Votre site valide signifie également qu'il doit
être relativement pérenne.!
Une fois que vous avez publié votre fichier et que le code HTML a été généré, vous pouvez fournir à
Freeway les réglages de connexion à votre espace web et il pourra télécharger votre site et tous les fichiers
nécessaires par FTP. Vous pouvez aussi télécharger vos fichiers manuellement en utilisant votre application
client FTP préférée.!
!
10
Page 11

Manuel Freeway 7
Penser design!
par Keith Martin, Maître de conférences, London College of Communication!
Plans de conception!
Commencez par penser à vos plans globaux de conception de site. Y at-il des parties de la mise en page qui
seront répétées sur plusieurs pages? Ce sont des choses idéales pour les pages maquettes, une des clés pour
travailler rapidement et efficacement dans Freeway.!
Configurez vos guides, grilles, zones de texte HTML et des graphiques sur une page maquette, puis faites
de nouvelles pages à partir de cette maquette et modifiez ce qui est nécessaire. Vous pouvez avoir plusieurs
pages maquettes dans un site, un truc utile si vous avez une structure de mise en page pour certaines pages
et d'autres très différentes pour d'autres pages.!
Mais ne vous inquiétez, il n'est pas nécessaire de tout planifier avant de commencer. Freeway est très
indulgent, comme tout outil de conception orientée conception devrait l'être.!
Formats de page!
Donnez à vos pages Freeway des largeurs appropriées pour votre auditoire typique. Quelque chose autour
de 900 à 950 pixels de large est raisonnable pour la grande majorité des internautes, mais si votre visiteur
normal a tendance à utiliser de plus grands écrans, essayez 1000 pixels ou plus. Cela ne fige pas la taille de
la fenêtre du navigateur du visiteur, mais vous aurez une bonne base de conception pour vous aider à créer
un ensemble cohérent et professionnel de mises en page.!
Utilisez l'option Aligner de l'inspecteur pour aligner le contenu de votre page à gauche, au centre ou à
droite. Sinon, laissez l'alignement de la page désactivé et explorez les liaisons des tailles et positions des
blocs sur les côtés de la page, en utilisant le volet Dimensions de la palette Inspecteur.!
Avec des éléments en couche en particulier (qui sont produits par les contrôles CSS) ce qui peut rendre les
structures de pages particulièrement dynamiques et fluides, avec la souplesse de suivre la taille des fenêtres
du navigateur.!
Type!
Le réglage du type est facile à faire, et dans Freeway vous avez deux choix principaux : graphiques ou
HTML. Le type graphique (dans des blocs graphiques) est dédié aux images bitmap. Le type HTML est
codé comme du texte dans la page Web.!
Vous avez beaucoup moins de choix typographiques avec du texte HTML, où vous êtes limité à des polices
qui sont généralement disponibles sur les ordinateurs de chacun. D'autre part, les moteurs de recherche
ignorent les graphiques et ne lisent que le texte HTML. Les textes mis dans des blocs graphiques ne
peuvent jamais être trouvés ! !
Utilisez le type graphique lorsque vous voulez un aspect précis pour un titre ou quelque chose qui doit
fusionner avec une image, sinon vous devez normalement choisir le texte HTML. Oui, cela signifie que
vous avez moins d'options pour peaufiner votre composition, mais c'est la manière de procéder avec le
design web afin que moteurs de recherche et visiteurs puissent utiliser au mieux votre site. Quoi qu'il en
soit, les options de mise en forme à base de CSS de Freeway vous donnent plus de contrôle sur le type
HTML standard que vous pourriez penser... !
Styles!
La création et l'utilisation de modèles sont une partie importante de la conception web moderne, et il est un
élément clé de la façon dont fonctionne Freeway.!
Quand vous mettez en forme du texte, les styles sont créés automatiquement et sont prêts à être appliqués
ailleurs. Modifiez les styles et votre texte suit le mouvement.!
Vous pouvez rationaliser votre travail en créant un jeu de styles, puis les appliquer à votre texte. Vous
pouvez appliquer des styles personnalisés dans un bloc et affecter tout son contenu d'un seul coup, puis
donner à des parties choisies du nouveau texte un style selon les besoins.!
Si vous voulez aller plus loin, vous pouvez améliorer vos scores dans les moteurs de recherche et
l'accessibilité à l'aide de modèles structurels traditionnels pour contrôler différents éléments dans votre
mise en page automatique, des paragraphes, en-tête et structures de listes basés sur les balises aux
identificateurs d'objets et ainsi de suite. Commencez par éditer le style 'p' dans la fenêtre Styles pour
contrôler la façon dont s'affichent les paragraphes de texte sans mise en forme personnalisée.!
Graphiques!
Ne perdez pas un temps précieux à concevoir des graphiques optimisés pour le web avant de vous lancer
dans Freeway. De même que les fichiers tous prêts PNG GIF, JPEG, Freeway Pro peut importer vos
images haute résolution d'origine si elles sont en format TIFF, PDF, SVG ou même le format natif de
Photoshop ou Illustrator. (Utilisation de 24 bits PNG si vous avez Freeway Express). Si vous avez une
gestion de la transparence dans vos graphiques originaux, vous la retrouverez dans Freeway.!
Mise à l'échelle, découpage et empilement de vos images, votre conception sera toujours générée avec la
bonne résolution d'écran, en JPEG, GIF ou PNG optimisé pour le web à votre choix.!
Si vous désirez des images en tranches - utiles pour des rollover ou des animations, par exemple - alors
décochez l'option Combiner graphiques dans la palette Inspecteur. Ceci produit des graphiques découpés
pour le Web, sans que vous ayez à prendre des ciseaux virtuels pour vos images originales. Il suffit de
déplacer l'objet pour ajuster la tranche.!
Optimisation!
Utilisez la palette Inspecteur pour modifier le format de sortie de l'image et les niveaux de compression
afin d'obtenir le juste équilibre entre la taille du fichier et la qualité visuelle. Vous pouvez voir comment les
contrôles de compression affectent l'apparence de vos images en activant l'option Aperçu graphique dans le
menu Affichage. Si vous avez beaucoup de grands graphiques dans la mise en page, cela peut ralentir un
peu l'affichage, car Freeway lit chaque fichier image original et génère la version finale optimisée pour le
web à la volée. Mais n'oubliez pas de cette fonction qui vous permet de voir précisément comment vos
éléments vont s'afficher dans votre mise en page.!
Code!
La publication personnalisée de Freeway peut être faite en utilisant la large sélection d'actions, des outils et
plugins qui étendent le jeu de fonctionnalités de Freeway.!
Vous pouvez également ajouter du code personnalisé à des endroits spécifiques dans la mise en page en
utilisant la fenêtre de balise HTML pour atteindre des parties spécifiques de la structure générale du code,
ou par addition d'un balisage étendu directement à des éléments et des modèles. Vous pouvez même faire
vos propres actions pour simplifier les tâches, créer des codes conditionnels complexes et reproductibles.!
11
Page 12

Manuel Freeway 7
Sortie!
Une fois que vous avez mis en place quelques pages vous aurez besoin de vérifier comment ils s'affichent
directement dans un navigateur. Vous pouvez consulter les pages uniques dans l'Aperçu interne de
Freeway, mais pour vérifier les liens et autres, il est préférable de prévisualiser dans un navigateur. Que
vous soyez un utilisateur de Safari, Firefox ou Opéra, vous devriez vérifier vos pages avec autant de
navigateurs modernes que vous pouvez (ne vous embêtez pas avec Internet Explorer pour Mac, il n'est pas
lié à des versions de Windows et est mort depuis longtemps). Freeway génère des pages qui sont
généralement compatibles, tant que c'est raisonnablement possible, mais certaines dispositions ne peuvent
tout simplement pas rendre aussi bien dans certains navigateurs. Internet Explorer de Microsoft 6 et 7 sont
les plus grands délinquants ici, donc utilisez un PC si vous en avez à proximité, ou l'un des services de
rendu de navigateur en ligne. Si vous avez un cyber café à proximité, ce peut être une façon agréable de
contourner le problème.!
Télécharger!
Vous pouvez utiliser n'importe quel logiciel de client FTP pour transférer la sortie de Freeway sur votre site
web, mais si vous faites cela avec Freeway lui-même alors vos fichiers seront gérés pour vous. Les
éléments que vous supprimez de vos pages seront retirés du site, et ainsi de suite. Cela peut sembler
minime, mais il peut vous faire économiser beaucoup de temps, de prise de tête et d'espace perdu sur le
serveur.!
!
12
Page 13

Manuel Freeway 7
Tour rapide!
Fenêtre principale de Freeway!
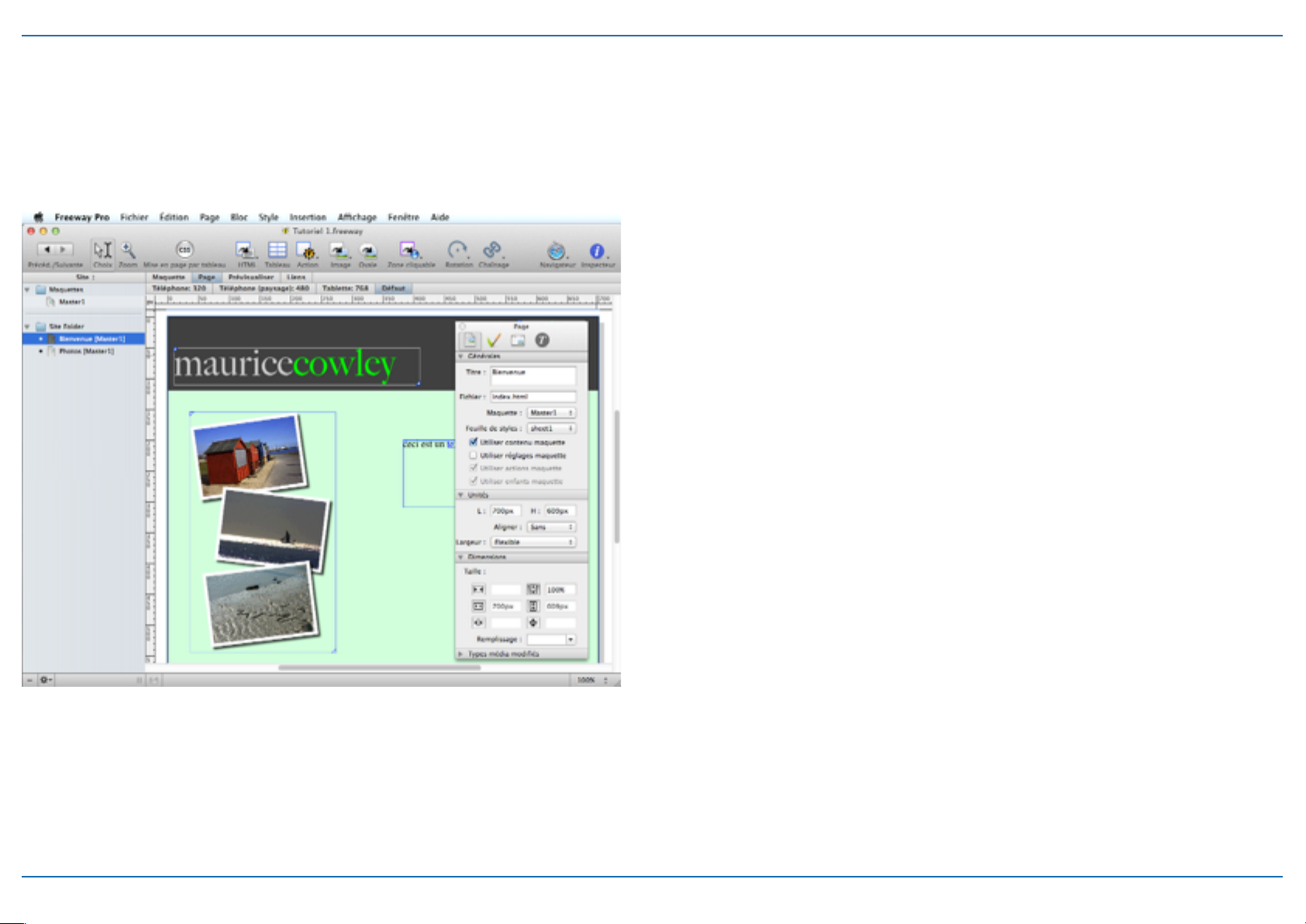
C'est dans cette fenêtre que vous créez et éditez votre site, les différentes pages qui le composent, tous les
éléments de chaque page et les hyperliens entre pages ou vers d'autres sites.!
En dehors de la fenêtre principale, des palettes flottantes (Inspecteur, Actions, etc.) permettent un accès
facile aux réglages.!
# !
Barre des menus!
Il s'agit de la barre de menu déroulant qui apparaît en haut de l'écran sur tous les programmes en cours
d'exécution sur un ordinateur Macintosh.!
Dans ce guide, nous n'avons pas la place pour examiner chaque menu en détail. Voici un rapide aperçu des
menus.!
Menu Freeway!
C'est là que vous pouvez configurer vos préférences et cacher ou quitter Freeway.!
Menu Fichier!
Le menu pour toutes les fonctions à faire avec votre document principal, telles que l'ouverture, la
souvegarde, le téléchargement, etc Il contient également des options pour l'importation de texte,
graphiques et autres ressources.!
Menu Edition!
Comme avec la plupart des applications Macintosh, c'est là que vous pouvez couper, copier et coller. Pour
Freeway c'est aussi là que vous pouvez éditer vos URL et des listes de ressources, etc!
Menu Page!
Comme son nom l'indique, ce menu est pour les fonctions qui sont spécifiques à la page, telles que l'ajout
ou la suppression de pages, l'application d'une action Freeway à une page, etc!
Menu Bloc!
Le menu de fonctions du bloc sélectionné. Ici, entre autres choses, vous pouvez verrouiller les blocs,
déplacer des blocs à l'avant ou les envoyer à l'arrière, dupliquer des blocs, transformer les blocs (Pro
uniquement) et appliquer au bloc des actions Freeway.!
Menu Style!
Ce menu contient des options pour le style de texte.!
Menu Insertion!
Vous pouvez insérer des types particuliers d'article sur votre page de ce menu. Ce menu est principalement
utilisé pour insérer des éléments en séquences de texte.!
Menu Affichage!
Dans ce menu, vous pouvez choisir des valeurs de zoom, basculer les guides, voir les caractères invisibles,
etc!
Menu Fenêtre!
Ce menu vous permet d'ouvrir une des palettes de Freeway et de basculer entre les fenêtres ouvertes du
document.!
Barre d'outils!
La barre d'outils contient les principaux outils de Freeway. Vous pouvez personnaliser les outils affichés
avec un Contrôle+clic sur la barre d'outils.!
Panneau Site et pages!
Le panneau à gauche de la zone d'édition de la page permet de basculer entre le plan du site et le plan de la
page en cliquant sur la barre de titre qui affiche site ou page en haut de la liste.!
Par défaut, le panneau affiche le plan du site.!
Le plan du site!
Le plan de site affiche une liste de toutes les pages et dossiers qui composent votre site, avec les pages
maquette en haut et les pages créées à partir des pages maquettes au dessous. L'utilisation des pages
maquettes est détaillée dans la section Tutoriel.!
13
Page 14

Manuel Freeway 7
Si vous modifiez une page de votre site, un point noir apparaît à gauche de l'icône de la page dans la liste
(ce qui indique que des modifications ont été apportées depuis la dernière fois que le site a été publié).!
Vous pouvez modifier l'ordre dans lequel les pages apparaissent dans la liste du panneau de site en cliquant
et en les faisant glisser à un endroit différent.!
En cliquant sur le triangle à gauche de l'icône d'un dossier la liste de toutes les pages contenues dans ce
dossier est affichée.!
Vous pouvez également voir dans cette liste si une page ou un dossier a une action Freeway qui lui est
appliquée. Si une action est appliquée, une petite icône action Freeway apparaît sur la page ou le dossier
dans la liste. Sélectionnez la page ou le dossier et regardez dans la palette Actions pour voir quelles
Actions sont appliquées.!
Le plan de la page!
Cliquez sur la barre de titre du panneau du site pour basculer l'affichage du plan de page. Ce panneau
indique la page qui est affichée dans la zone d'édition de page.!
La liste des blocs et autres ressources de votre page doit s'afficher, sinon cliquez sur le triangle à gauche de
l'icône de la page.!
Comme pour le plan de site, une icône action Freeway action indique les éléments qui ont une action
Freeway. Sélectionnez l'élément et regardez dans la palette Actions pour voir les Actions qui sont
appliquées.!
Les boutons de site!
Ces boutons en bas du panneau Site et Pages vous permettent d'ajouter ou de supprimer des pages ou des
dossiers à votre site.!
Le bouton "-" supprime les pages ou dossiers sélectionnés.!
Le menu déroulant vous permet de créer des pages ou dossiers.!
La zone d'édition!
C'est la zone principale au centre de la fenêtre. Elle affiche la page sélectionnée dans le panneau de gauche.
Elle vous permet de placer vos blocs et vos images et de créer et modifier votre mise en page.!
Les boutons de mode de page!
Il y a trois boutons au-dessus de la zone d'édition : Maquette, Page et Prévisualisation. Les deux premiers
permutent rapidement entre l'affichage de la maquette utilisée par la page et la page elle-même. Le
troisième bouton affiche une prévisualisation de la page (telle qu'elle apparaîtra dans un navigateur web).!
Il y a aussi un bouton Liens qui affiche graphiquement tous les liens qui arrivent ou partent de cette page.!
Les boutons de largeur de média!
Juste en dessous des boutons de mode se trouvent des boutons de largeur des médias. Chaque bouton
représente une largeur spécifique à partir de laquelle la mise en page de la page peut se modifier suivant la
largeur de la fenêtre du navigateur, ou si la page est affichée sur un appareil mobile.!
Si vous n'avez pas besoin de ce comportement, laissez le choix par défaut.!
Hyperliens!
Lorsqu'un bloc ou du texte est sélectionné dans la page, cette zone (en bas de la zone d'édition) affiche si
un lien est appliqué.!
Elle vous permet aussi d'appliquer un lien, soit vers une autre page du site, soit vers un lien externe, l'envoi
d'un email, etc.!
L'Inspecteur!
L'Inspecteur est la palette principale et certainement celle que vous utiliserez le plus souvent. Son contenu
est fonction de l'élément sélectionné (page, bloc graphique, bloc HTML, texte, etc.).!
Suivant le contexte et le type d'élément sélectionné, différents boutons en haut de la palette accèdent aux
réglages spécifiques : format de page, dimension des blocs, apparence, format des caractères, effets
graphiques, réglages de sortie, etc.!
Les autres palettes!
D'autres palettes sont accessibles par le menu Fenêtre, par exemple la palette Actions pour les réglages des
actions Freeway, la palette Couleurs pour les réglages et la création des couleurs utilisées, etc."
14
Page 15

Manuel Freeway 7
Tutoriels!
Nous allons utiliser Freeway pour créer un site Web pour un photographe (fictif...) nommé Maurice
Cowley. Nous allons procéder en trois étapes, chacune d’elle dans un tutoriel séparé.!
Tout ce qui est fait ici peut l’être dans Freeway Express et dans Freeway Pro. Si vous utilisez Freeway Pro,
vous trouverez des différences entre les copies d’écran du tutoriel et l’interface de votre logiciel, la
majorité des copies venant de Freeway Express.!
Chaque tutoriel prend environ 30 minutes si vous suivez les instructions pas à pas. Vous êtes libre de faire
vos propres tests et d’essayer les outils comme bon vous semble. C’est le meilleur moyen d’apprendre.!
À la fin du troisième tutoriel vous aurez créé un site Web pleinement fonctionnel. Le site que vous allez
fabriquer contiendra des rollovers, des liens, une galerie d’images avec des vignettes d’images. Vous serez
surpris de voir comment un site si complexe peut être réalisé très rapidement., et sans connaissance de
l’HTML.!
Afin de vous présenter toutes les fonctionnalités de manière appropriée, le tutoriel ne suivra pas
exactement une méthodologie de travail classique. Vous adapterez votre propre méthode de travail lorsque
vous travaillerez sur votre projet.!
Les tutoriels vous guideront pas à pas. Voici les différents points abordés dans chacun d’entre eux.!
Tutoriel 1 : Création d’un nouveau document, apprendre la structure du site, ajouter divers éléments, et
vérifier les pages dans la prévisualisation.!
Tutoriel 2 : Créer la structure d’un site contenant plusieurs pages, utilisation des Maquettes, ajout de liens
pour la navigation à l’intérieur du site, prévisualisation du site dans un navigateur.!
Tutoriel 3 : Ajout de fonctionnalités, ajout d’effets dynamiques comme des rollovers, des images cible etc.
en utilisant les actions de Freeway.!
Note : Les images utilisées sont à l’intérieur du dossier Tutoriel de Freeway. Vous pouvez également les
télécharger sur notre site internet.!
IMPORTANT, utilisateur de Freeway Pro":!
Avant de commencer, assurez-vous que le bouton Mise en page CSS dans la barre d’outils ne soit pas
activé, afin de terminer les tutoriels correctement.!
!
Tutoriel 1!
Commencer et enregistrer le projet!
Freeway est livré avec des modèles que vous pouvez utiliser pour créer un site rapidement. Vous pouvez
les choisir dans la partie gauche de la fenêtre de création de nouveaux documents.!
Pour notre exemple, nous allons partir d’un document vierge. Cliquez sur «Blank» et choisissez «Vide».!
• Lancez Freeway. La fenêtre Nouveau Document s’ouvre automatiquement ou sélectionnez
Nouveau... dans le menu Fichier.!
• Dans la liste à gauche sélectionnez Blank, puis cliquez sur Vide à droite. Pour terminer cliquez sur
OK.!
• Lorsque vous utilisez un modèle, Freeway va immédiatement vous demander où vous voulez
enregistrer le nouveau site. Ceci permet d’être sûr que vous aurez un projet bien structuré.!
• Saisissez «Tutoriel1» comme nom de projet, choisissez un dossier de destination (Documents par
exemple) et cliquez sur le bouton Enregistrer.!
Le nouveau document sera ouvert pour vous, intitulé «Tutoriel1» avec une page blanche affichée.!
Réglages des dimensions de la page et de l’alignement!
Spécifier les dimensions d’une page et l’alignement de celle-ci sont des tâches faciles dans Freeway en
utilisant la palette Inspecteur. Si l’inspecteur n’est pas ouvert, cliquez sur le bouton Inspecteur dans la
barre d’outils.!
Concepts de base et terminologie de l’Inspecteur!
L’inspecteur est l’outil le plus utilisé dans Freeway, il est important de bien comprendre son
fonctionnement. Comme nous l’avons indiqué précédemment, le contenu de l’Inspecteur dépend du
contexte, c’est-à-dire de ce qui est sélectionné sur la page. Lorsque rien n’est sélectionné, ce sont les
propriétés de la page qui sont affichées.!
Le contenu peut donc changer, mais la structure reste la même, une «barre de titre», des «onglets» et des
«panneaux», ouverts ou fermés.!
La barre de titre changera en fonction de l’élément sélectionné («Bloc HTML», «Bloc graphique», etc.). Si
vous n’avez pas sélectionné de bloc sur la page, le titre de l’Inspecteur sera «Page».!
Sous la barre de titre, vous trouverez les onglets. En cliquant sur un des onglets, vous allez afficher les
options concernant certains types de fonctionnalités. Le premier onglet concerne les paramètres généraux
de l’objet, le deuxième est lié à toutes les options d’apparence de l’objet, le troisième gère les options de
publications.!
Dans Freeway Pro, il y a toujours un onglet supplémentaire nommé «Inspecteur de Styles».!
L’icône du premier onglet affiche la même icône que l’outil qui a servi à créer le bloc sélectionné. Tout ce
qui concerne le nom d’un bloc, sa taille ou sa position se trouve dans cet onglet.!
15
Page 16

Manuel Freeway 7
L’onglet Apparence a comme icône un pinceau. Vous pouvez y modifier les options de couleurs, de
bordure et d’effets.!
Le troisième onglet, Publication, a pour icône la fenêtre d’un navigateur. Cet onglet gère la partie
technique de la publication du bloc, comme son format, sa qualité, sa compression (pour une image) ou
encore le texte alternatif attaché à l’objet etc.!
À l’intérieur de chaque onglet se trouvent divers «panneaux» qui peuvent être ouverts ou fermés afin de
masquer ou d’afficher certaines catégories d’options applicables à l’objet
sélectionné.!
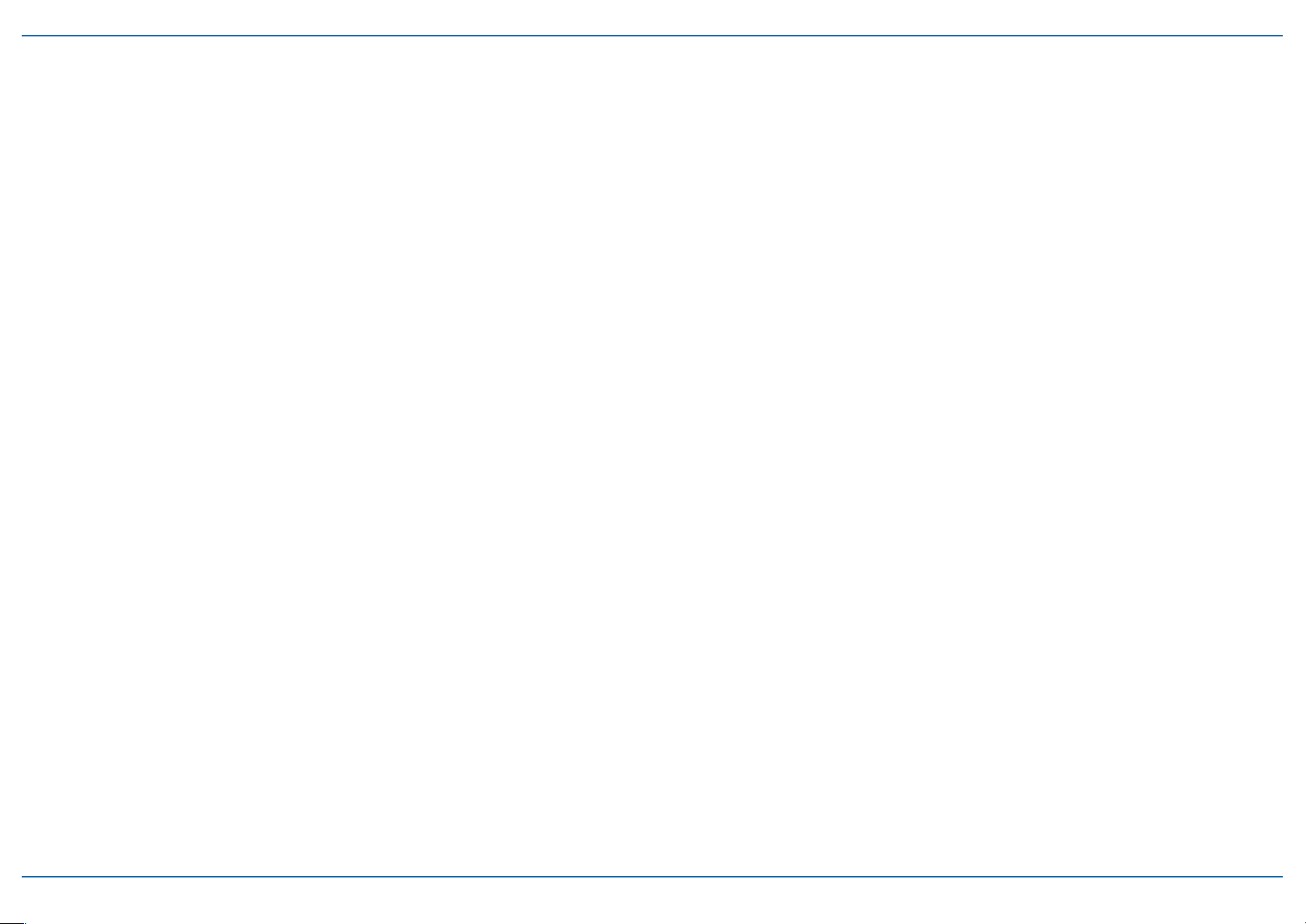
Pour ouvrir ou fermer un des panneaux, il suffit de cliquer sur le titre de
celui-ci ou sur le triangle à gauche du titre.!
Pour les blocs HTML et les blocs graphiques, le premier clic sélectionne le
bloc. Si vous cliquez une deuxième fois, vous allez entrer en mode édition.
Vous aurez ainsi la possibilité de saisir du texte à l’intérieur du bloc.
Lorsque vous êtes en mode d’édition, l’Inspecteur changera à nouveau, et
deviendra l’Inspecteur «Texte». Seuls les onglets «Général» et
«Apparence» seront alors affichés.!
Le mode édition ne fonctionne pas sur les blocs graphiques contenant une
image. Il faut que le bloc soit vide pour pouvoir saisir du texte à l’intérieur
d’un bloc graphique.!
Régler les dimensions de la page et son alignement!
Nous allons commencer à modifier notre site en créant une page presque carrée ici 700x709 pixels de côté.!
• Cliquez sur l’onglet Général dans l’Inspecteur. Saisissez 700 dans le champ L et 709 dans H. Note":
vous devez appuyer sur la touche Entrée ou Tabulation pour valider les valeurs.!
• Dans le menu déroulant Aligner choisissez Centré.!
• Ce n’est pas nécessaire de saisir l’unité «px», Freeway les ajoutera pour vous.!
Ajout d’une image de fond!
Beaucoup de choses ont été écrites à propos des fonds de pages, et de ce qui est considéré de bon goût et
lisible.!
Il est courant pour un développeur Web débutant de vouloir mettre une image de fond. Le piège est de
mettre une image très lourde à charger, les pages deviennent alors illisibles, ou encore d’utiliser une
mosaïque de petites images qui peuvent donner une apparence de site amateur.!
Pour notre page, nous allons importer une image de petite taille, afin de créer un bandeau. Vous trouverez
ce fichier dans le dossier du Tutoriel qui est dans le dossier de Freeway.!
• Sélectionnez l’onglet Apparence dans l’Inspecteur, puis cliquez sur le menu déroulant Image et
choisissez Sélectionner....!
• Naviguez jusqu’au dossier du tutoriel, puis dans le dossier «Tutorial1_media» choisissez le fichier
«header_ bar.gif». Cliquez sur Ouvrir.!
• Deux options supplémentaires vont apparaître dans l’Inspecteur en dessous du menu déroulant,
Horizontal et Vertical. Ces deux options gèrent l’alignement de l’image que nous venons de choisir.
Choisissez «Centré» pour Horizontal, et «Haut» pour Vertical.!
Si vous choisissez un des autres modes, l’image va se répéter et remplir le fond de la page, et donc le fond
entier de la fenêtre du navigateur.!
L’option «Fond défilant» (cochée par défaut) est présente également. Si elle n’est pas cochée, l’image de
fond sera fixe dans la fenêtre du navigateur, le contenu de la page défilera au-dessus de l’image.!
Il est temps d’enregistrer votre travail"!!
• Choisissez Enregistrer dans le menu Fichier.!
À propos des blocs!
Un bloc peut contenir du texte, un dessin, une photo ou encore une forme dessinée sur la page avec les
outils de Freeway.!
Dès qu’un bloc est créé, Freeway lui attribue un nom unique, par défaut «item1», «item2», etc. Ceci
permet d’identifier chaque bloc facilement.!
Ce tutoriel va vous présenter les deux types de blocs principaux, les blocs HTML et les blocs graphiques.!
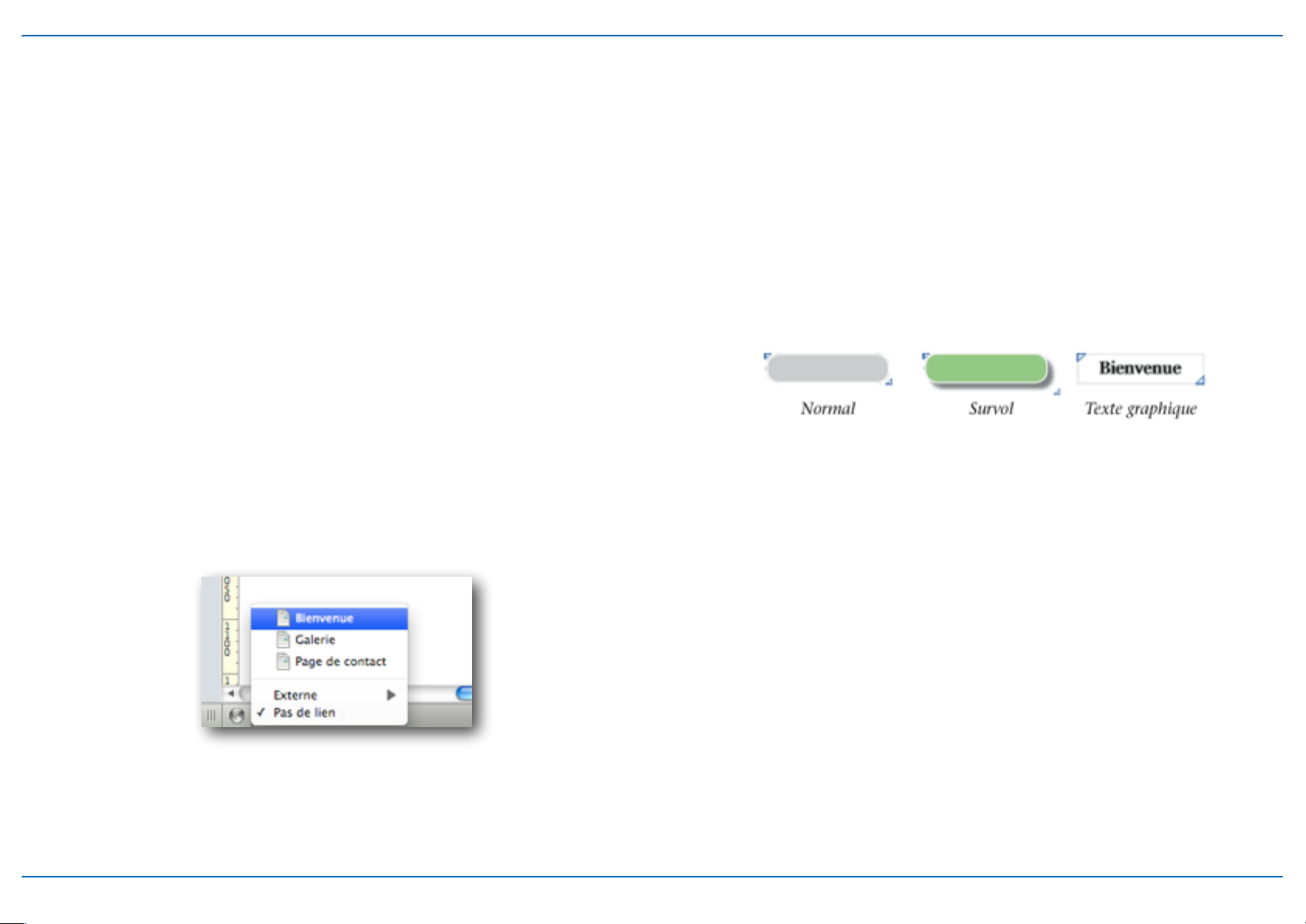
Ajout d’un texte graphique!
Une des fonctions puissantes de Freeway est de pouvoir créer une image contenant du texte, un texte
graphique. Créons un titre pour le site de Maurice.!
Gardez à l’esprit que les textes graphiques seront publiés sous forme d’images. Cela signifie que la taille!
ne peut pas être modifiée dans un navigateur, et que le contenu n’est pas indexé par les moteurs de
recherche. Cela peut également poser des problèmes aux personnes handicapées utilisant des périphériques
d’accès universel. Utilisez ces blocs pour les titres qui nécessitent une police particulière par exemple.
(Logo, en-tête...).!
• Cliquez sur l’outil Image dans la barre des menus. Dessinez un nouveau bloc sur la page. Pour cela,
effectuez un cliqué/glissé où vous voulez sur la page. Créez un rectangle assez grand, puis lâchez le
bouton de la souris.!
• Le bloc est sélectionné, il est entouré par une bordure qui est composée de poignées permettant de
modifier la taille du bloc.!
• Pour positionner le bloc, cliquez sur l’onglet Général de l’Inspecteur, puis allez dans le panneau
Dimensions. Ouvrez-le si nécessaire.!
• Dans le champ X saisissez la valeur 10px. Appuyez sur Tabulation, dans le champ Y saisissez 50px.
Pressez tabulation à nouveau, dans le champ L tapez 400px, encore une fois Tabulation, puis saisissez
60px dans le champ H. Terminez en tapant une dernière fois sur Entrée ou Tabulation.!
Le coin de référence est le coin en haut à gauche. Ainsi, X et Y représentent les coordonnées du coin haut/
gauche du bloc, par rapport à l’origine de la page, le coin en haut à gauche de celle-ci. Une valeur de 10px
pour X décale le bloc de 10 pixels sur la droite, 50px pour Y décale le bloc de 50 pixels vers le bas.!
Les valeurs L et H sont respectivement la Largeur et la Hauteur du bloc.!
Maintenant que le bloc est positionné sur la page, nous allons saisir du texte. Contrairement aux blocs
HTML, dans un bloc graphique vous pouvez utiliser n’importe quelle police.!
• Entrez en mode Édition dans le bloc (double clic sur le bloc). Vous verrez le curseur de saisie de texte
clignotant apparaître.!
• Tapez «mauricecowley». Sélectionnez le texte Édition>Tout sélectionner puis allez dans l’onglet
Général de l’Inspecteur. Choisissez «Big Caslon» dans le menu Police et entrez 60px dans le champ
Taille. N’oubliez pas de valider en appuyant sur Entrée.!
• Sélectionnez uniquement les lettres «maurice», puis dans l’onglet Apparence cliquez sur le menu
Couleurs (dans la version Pro, vous devez ouvrir l’onglet Texte). Comme précédemment, choisissez
16
Page 17

Manuel Freeway 7
Autre... dans le menu déroulant Couleur, utilisez les curseurs RVB et créez une couleur avec les
valeurs 204, 204, 204, ou la couleur Web CCCCCC.!
• Maintenant sélectionnez les lettres «cowley» et appliquez la couleur «Vert» qui est dans le menu
couleur de l’Inspecteur.!
De la même manière que vous modifiez la taille et la couleur des polices, vous pouvez ajouter des effets,
comme des ombres portées, des effets de lueurs etc. Les effets se trouvent dans l’onglet Apparence.!
Le fonctionnement n’est pas le même dans Freeway Express et Pro. Nous allons donc voir les deux façons
de procéder pour appliquer une ombre à notre logo.!
Assurez-vous de sélectionner le texte et non pas le bloc lui-même car certains effets peuvent s’appliquer au
bloc ou au texte à l’intérieur de celui-ci.!
Freeway Express!
• Sélectionnez le texte, allez dans l’onglet Apparence puis sélectionnez l’effet Ombre portée.!
• Si le panneau de l’Ombre portée n’est pas ouvert, cliquez sur le titre ou!
le triangle. Entrez 75% d’opacité, 4% pour le décalage.!
Freeway Pro!
• Sélectionnez le texte, allez dans l’onglet Apparence, puis cliquez sur l’effet Ombre Portée. Notez que
l’effet «Normal» est lui aussi activé.!
• Ouvrez le panneau Ombre portée si nécessaire en cliquant sur le titre ou le triangle, puis saisissez
75% d’opacité, 4% pour le décalage.!
Le texte et les effets sont toujours modifiables, même si vous avez déjà transféré ou publié votre site.
Faites vos modifications, puis publiez à nouveau.!
Importer une image!
Maurice utilise un Logo qui est sa marque de fabrique, nous allons donc l’utiliser et le placer sur la droite
de la page, par-dessus la barre d’en-tête que nous avons placée en fond. Nous allons importer une image
qui contient des parties transparentes, la mettre à l’échelle, puis la positionner.!
• Dessinez un bloc graphique sur la page, choisissez Fichier>Importer, naviguez jusqu’au dossier
«Tutorial1_ media», sélectionnez le fichier «mauricecowley_logo.gif» puis cliquez sur Ouvrir.!
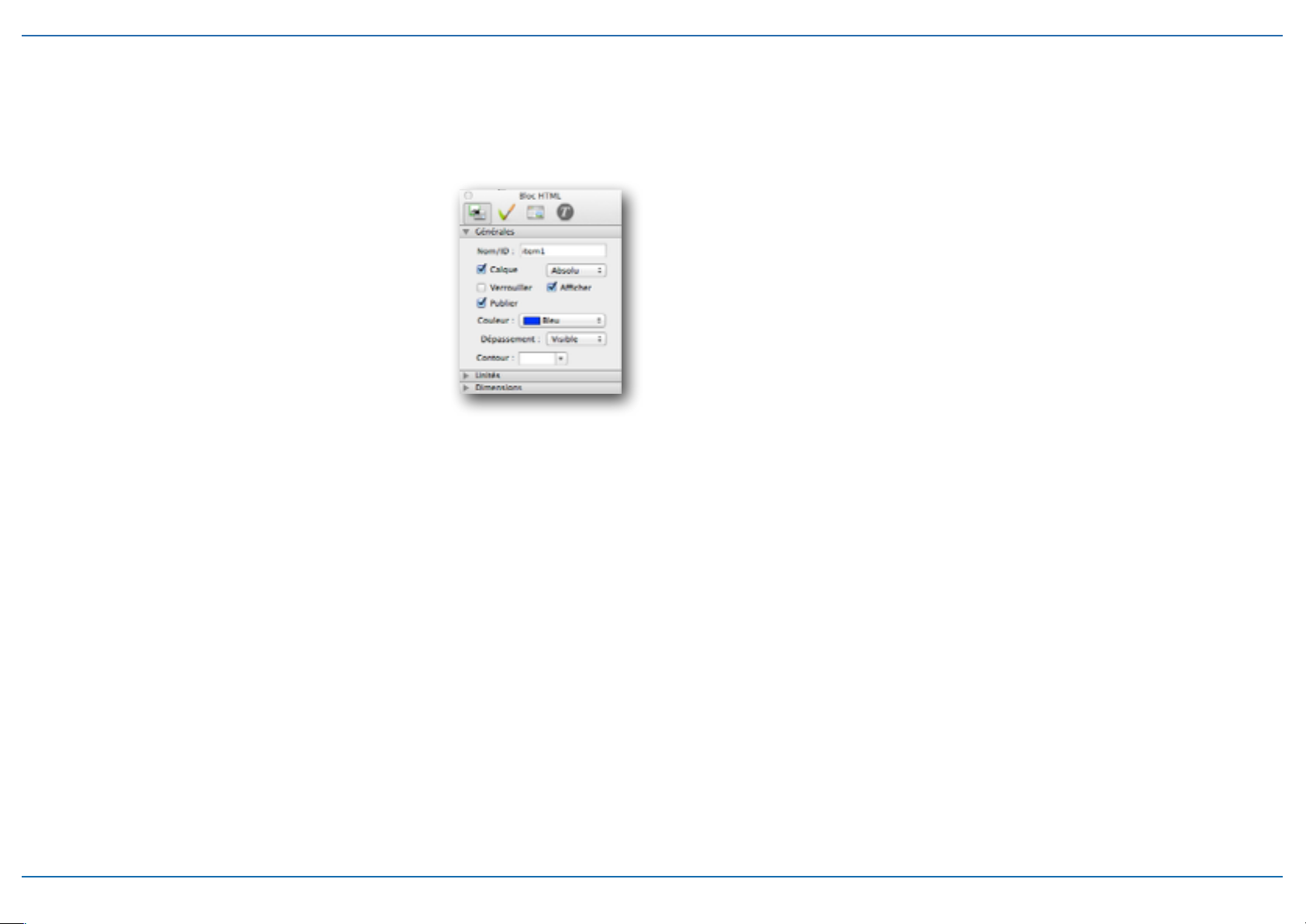
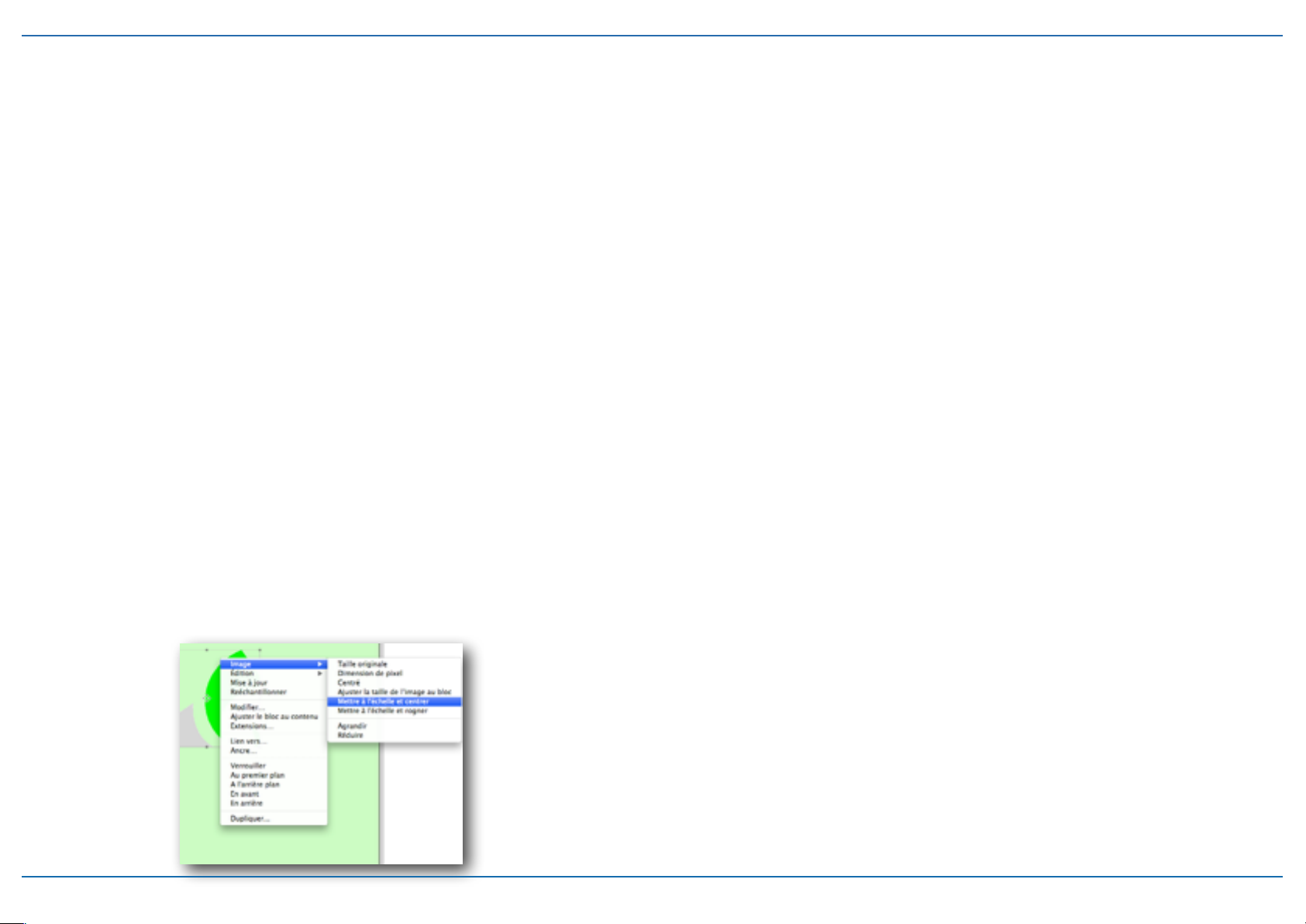
• Faites un Contrôle-clic (ou un clic droit avec une souris à deux boutons) sur le bloc, puis sélectionnez
Image>Mettre à l’échelle et centrer. Refaites un Contrôle-clic, puis choisissez dans le menu Ajuster le
bloc au contenu.!
# !
Lorsque vous importez une image, le fichier importé aura la même taille que l’original. Comme nous
venons d’utiliser la mise à l’échelle, Freeway va utiliser une copie du fichier qui va correspondre à la
nouvelle taille, et sera moins «lourd» que le ficher original.!
L’outil Image>Mettre à l’échelle et centrer va créer une image la plus grande possible en fonction du bloc,
tout en gardant les proportions de l’original.!
Une astuce pour créer des fichiers de petite taille est d’utiliser la fonction de
rééchantillonage.!
•
Pour reéchantillonner les images, cliquez deux fois sur le bloc image. Une fenêtre
concernant l’image va s’ouvrir. Cliquez sur le bouton Reéchantill. puis cliquez sur le bouton
OK.!
•
Cet outil permet de forcer Freeway à créer une version de l’image adaptée à votre site.!
Les plus des blocs textes HTML!
Il est tentant d’utiliser des images car on peut y appliquer des effets, et la police que l’on veut.!
Cependant, les blocs HTML sont plus rapides à charger dans un navigateur et contrairement aux images,
ils sont compatibles avec les périphériques d’accès universel ou les écrans en Braille.!
Un autre avantage est que les moteurs de recherche analysent le texte sur vos pages. Plus vous aurez du
texte, plus votre classement sera bon.!
La fonction ajuster le bloc au contenu ne modifie pas l’image, mais recadre le bloc graphique à la
dimension de l’image.!
Maintenant, nous allons mettre l’image exactement à la bonne taille afin de l’intégrer sur notre site.!
• Ouvrez l’onglet Général de l’Inspecteur, pour voir les dimensions du bloc. Maintenez enfoncées les
touches Majuscule+Option, puis cliquez/glissez un des coins du bloc. Agrandissez-le ou diminuez-le
pour que la Hauteur et la largeur indiquées dans l’Inspecteur soient de 95px. L’appui sur ces touches
permet de garder les proportions lors de l’agrandissement, et surtout de modifier le contenu du bloc
(l’image) en même temps que le bloc lui-même.!
• Ouvrez l’onglet Apparence et appliquez une Ombre portée, avec les valeurs 75% pour l’opacité et
4px pour le décalage (comme pour le titre précédemment). Dans la version Pro, les réglages de
l’ombre portée sont dans le panneau sous-panneau Ombre portée du panneau Effets.!
• Retournez dans l’onglet Général puis sur la page elle-même déplacez le bloc vers le coin en haut à
droite. Surveillez les valeurs X et Y. Le bloc doit avoir 590px pour la valeur X, et 16px pour la valeur
Y. Pour être plus précis, vous pouvez placer le bloc approximativement à la souris, et finir de le
déplacer en utilisant les flèches sur votre clavier.!
Ajout de texte HTML!
Pour finir notre en-tête, nous allons ajouter un peu de texte. Nous pourrions utiliser des images à nouveau,
mais le texte HTML sera plus avantageux dans ce cas.!
• Cliquez une fois sur l’outil HTML dans la barre des menus. Dessinez un nouveau bloc sur la page.
Cliquez à l’intérieur du bloc dessiné afin de rentrer en mode Édition. Saisissez le mot «photographe». !
• Sélectionnez le mot, puis dans la palette inspecteur choisissez la police Helvetica et 18px pour la
taille. Si le bloc n’est pas assez grand, glissez les poignées pour l’agrandir suffisamment. !
Maintenant que le texte est prêt, cliquez en dehors du bloc sur le fond de la page par exemple, puis
cliquez à nouveau une fois sur le bloc pour le sélectionner. Vous pouvez aussi faire un Commande
+clic pour arriver au même résultat.!
• Saisissez dans l’inspecteur, 10px pour X, 125px pour Y, 300px pour L et 20px pour H.!
17
Page 18

Manuel Freeway 7
Importer des photos!
Pour importer des photos, il vous suffit de procéder exactement comme nous l’avons fait pour importer le
Logo. Nous avons précédemment utilisé la fenêtre d’importation, nous allons ici utiliser le glissé déposé
depuis le Finder.!
• Dans le Finder, ouvrez une fenêtre avec le contenu du dossier «Tutorial1_media». Sélectionnez le
fichier «beach huts.jpg», puis glissez le fichier vers la page de Freeway, dans une zone sans bloc, puis
lâchez le bouton de la souris. La photo apparaîtra, un bloc graphique à la dimension de l’image aura
été automatiquement créé pour vous.!
• Mettez la photo à l’échelle en déplaçant le coin en bas à droite en appuyant sur les touches Majuscule
+Option. La dimension finale doit être 208px de large et 139px de haut. !
!
• Les photos venant d’un appareil numérique peuvent être très grandes lorsqu’elles sont placées sur la
page. Dans ce cas il peut être plus facile de créer le bloc et d’utiliser le menu Fichier>Importer.!
!
Ajoutons à présent un effet Bordure avec ombre.!
Freeway Express!
• Sélectionnez le bloc, cliquez sur l’onglet Apparence, puis cliquez sur l’effet Bordure avec ombre.!
• Si les effets ne sont pas visibles, pensez à ouvrir le panneau effets. Pour la Bordure, choisissez la
couleur blanche et une taille de 9px (vérifiez que le menu Trait soit sur une ligne pleine et position
sur Dehors). Pour l’Ombre portée, opacité de 50% et un décalage de 8px.!
Freeway Pro!
• Sélectionnez le bloc et cliquez sur l’onglet Apparence.!
• Dans Bordure, choisissez la couleur Blanc, et 9px pour la Taille.!
• Dans le panneau Effets, activez l’Ombre portée, saisissez 50% pour l’Opacité et 8px pour le
décalage.!
!
Dupliquer des blocs!
Nous allons à présent dupliquer notre photo. L’avantage est que nous n’aurons pas à refaire les réglages
des effets sur la copie. Freeway conserve également les valeurs de mise à l’échelle, la position de l’image
dans le bloc etc. Un autre avantage est que vous pouvez choisir le nombre de copies et l’écart entre chaque
nouveau bloc.!
Un raccourci pour la duplication!
•
Une façon rapide de dupliquer un élément est de cliquer et laisser cliqué la souris sur un
bloc, puis en maintenant enfoncée la touche Option déplacez le bloc vers un autre endroit de
la page. Attention à ne pas cliquer sur les flèches à l’intérieur du bloc image, sinon cela ne
fonctionnera pas.!
• Sélectionnez le bloc, choisissez menu Bloc>Dupliquer pour ouvrir la fenêtre de duplication, saisissez
2 pour le Nombre de copies, décalage horizontal à 0px et décalage vertical à 170px, puis cliquez sur
OK.!
• Après la duplication, les deux nouveaux blocs sont sélectionnés. Cliquez sur la page pour
désélectionner les blocs, puis sélectionnez le premier des deux nouveaux blocs. Dans le Menu
Fichier>Importer choisissez le fichier «sailing barge.jpg» et cliquez sur Ouvrir.!
!
Agrandissons un peu l’image.!
• Faites un Contrôle+clic (ou clic droit) sur le bloc pour afficher le menu, puis choisissez
Image>Agrandir. Vous pouvez le faire deux ou trois fois.!
Nous venons d’agrandir l’image, elle n’est peut-être pas cadrée comme vous le souhaitez. Nous allons
maintenant placer l’image à l’intérieur du bloc.!
Utilisez les flèches qui sont dessinées au milieu du bloc pour déplacer l’image à l’intérieur du bloc, sans
déplacer le bloc lui-même.!
• Déplacez la souris au-dessus du bloc. Le curseur de la souris est transformé et prend la forme d’une
main.!
• Cliquez sur les flèches, puis faites un cliqué/glissé de l’image à l’endroit qui vous paraît le mieux
pour la mettre en valeur.!
Cliquez ensuite sur la page pour déselectionner le bloc. Autour du troisième bloc graphique, nous allons
importer une image et utiliser une nouvelle méthode de mise à l’échelle.!
• Sélectionnez le bloc.!
• Menu Fichier>Importer, choisissez le fichier «low tide runnels in the sunlight.jpg» et cliquez sur
Ouvrir.!
• Faites un Contrôle+clic (ou Clic droit) sur l’image et choisissez dans Image>Mettre à l’échelle et
rogner.!
Cette mise à l’échelle fonctionne comme la précédente sauf que cette fois la dimension la plus petite est
choisie pour remplir le bloc. L’image dépasse donc du bloc. Le rognage va découper ce qui est en dehors,
afin d’avoir une image qui occupe tout le bloc.!
Nos images sont prêtes, nous allons maintenant faire de la mise en page, et placer les photos pour faire
comme si elles étaient tombées sur une table (comme sur la copie d’écran de la page suivante).!
• Déplacez les images l’une après l’autre vers la gauche
de la page sous le mot «photographe». !
• Sélectionnez la photo du haut, cliquez sur l’outil
Rotation dans la barre d’outils, puis cliquez/glissez
une des poignées de sélection du bloc. L’image va
tourner sur elle-même.!
• Effectuez une rotation des deux autres images comme
bon vous semble, puis déplacez les images pour
qu’elles se superposent légèrement.!
!
!
Dessiner les blocs sur vos pages!
•
Lorsque vous dessinez un nouveau bloc sur votre page, assurez-vous que lorsque vous
commencez le dessin du bloc, vous cliquez sur une zone non utilisée de la page.!
•
Si vous dessinez à l’intérieur d’un bloc existant, le nouveau bloc deviendra un bloc fils.
Nous vous déconseillons de faire chevaucher les blocs HTML avec d’autres types de blocs.
Le résultat est imprévisible.!
!
18
Page 19

Manuel Freeway 7
Si vous glissez une des images au-dessus du bloc texte
«photographe», le bloc texte va disparaître et indiquer une
grande croix à l’intérieur. Cela signifie qu’il ne peut pas
être publié. Déplacez à nouveau l’image pour ne pas
chevaucher le bloc texte, le texte reviendra
automatiquement à son état précédent.!
Lorsque vous avez terminé, cliquez sur l’outil Sélection
dans la barre d’outils.!
Si vous sélectionnez une des images, dans l’onglet Général
de l’Inspecteur, vous verrez que l’option Fusionner Images
est cochée par défaut. Cela signifie que Freeway, lors de la
publication, créera qu’une seule image pour les trois blocs,
diminuant ainsi le nombre de fichiers à utiliser sur votre site
Web.!
!
Importer du texte!
Notre page contient un en-tête, ainsi que quelques images, nous allons maintenant placer du texte.!
• Cliquez sur l’outil HTML dans la barre d’outils, et dessinez un bloc texte dans une partie non utilisée
de la page, sur la droite des photos.!
• Entrez en mode Édition dans le bloc texte en cliquant sur le bloc, puis allez dans le menu
Fichier>Importer du Texte..., choisissez le fichier «welcome.txt» du dossier du tutoriel et cliquez sur
le bouton Ouvrir.!
• Sélectionnez le texte importé, puis dans la palette Inspecteur, sélectionnez la police Georgia, et
choisissez la taille 14px. Sélectionnez à présent seulement le titre le panneau Paragraphe. Choisissez
la police Helvetica et la taille de 12px.!
• Amusez-vous à changer le style de certains passages comme bon vous semble, en utilisant le gras ou
l’italique afin de mettre en valeur l’annonce.!
• Faites un Commande+clic sur le bloc, dans l’onglet Apparence choisissez la couleur Blanc.!
• Dans l’onglet Général entrez une valeur de 10px pour le Remplissage pour mettre de l’espace entre le
texte et les bords du bloc.!
Entrez les valeurs 348px pour X, 395px pour Y, 328px pour L. du texte «Bienvenue sur mon site Web»,
cliquez sur le bouton Gras dans les boutons de Style, puis choisissez une taille de 18px.!
Importation de texte!
•
Certains logiciels utilisent des caractères cachés pour mettre en page le texte de leurs
documents. Lorsque le texte est importé dans Freeway, vous allez avoir des caractères
parasites. Restez donc simple, et enregistrez le document d’origine en format texte (.txt) au
lieu d’autres formats dits «riches» ou des formats spécifiques (.rtf ou .doc). Il peut aussi être
intéressant d’enlever les retours à la ligne, le codage pouvant être différent.!
Maintenant que le texte est importé, nous devons positionner le bloc texte. Faites un commande+clic sur le
bloc pour sortir du mode édition et garder le bloc sélectionné. Modifiez ensuite les réglages comme suit :!
• Dans l’onglet Général de l’Inspecteur, mettez X à 348px, Y à 180px, L et H à 350px et 210px
respectivement.!
!
19
Page 20

Manuel Freeway 7
Pour terminer notre page, nous allons placer une annonce concernant la prochaine exposition de Maurice.
Encore une fois, grâce à du texte HTML.!
• Dessinez un nouveau bloc HTML avec l’outil adéquat sous le bloc de bienvenue.!
• Entrez en mode édition dans ce nouveau bloc en cliquant à l’intérieur, puis choisissez
Fichier>Importer du texte... puis choisissez le fichier «exhibition.txt» et cliquez sur Ouvrir.!
• Sélectionnez tout le texte dans le bloc, puis dans l’Inspecteur choisissez Centré pour l’Alignement.!
• Pour terminer, utilisez la fonction Bloc>Ajuster le bloc au contenu. Seule la hauteur du bloc sera
modifiée par cette fonction.!
• Choisissez Fichier>Enregistrer pour sauvegarder votre document.!
Vous venez de créer votre première page dans Freeway ! Jusqu’à présent vous avez seulement vu la page
depuis l’intérieur de Freeway. Aucun code HTML n’a été généré par Freeway.!
Prévisualiser votre page!
Il est intéressant de vérifier au fur et à mesure de l’avancée de votre travail que la page se présente d’une
manière correcte lorsque le code HTML est interprété par un navigateur. Freeway possède un outil appelé
Prévisualisation qui utilise le même moteur de rendu que Safari, le navigateur d’Apple.!
En dessous de la barre d’outils, vous trouverez trois boutons permettant de basculer entre les modes
Maquette, Page (celui dans lequel nous sommes) et Prévisualiser.!
• Cliquez sur le bouton Prévisualiser. Freeway passe en mode prévisualisation, et une barre de
progression sera affichée pendant que Freeway génère le code HTML. Après quelques secondes, la
page apparaîtra.!
Notez que la barre d’outils change. Vous trouverez plusieurs outils vous permettant de tester la page pour
voir si elle respecte les règles d’accessibilité pour les personnes handicapées. Vous pouvez également tester
la page avec certaines fonctions désactivées (JavaScript, images) afin de voir si la page reste utilisable tout
de même.!
La prévisualisation vous permet de tester seulement la page en cours.!
Cet outil est suffisant pour tester une page, mais pour tester un site entier vous devrez utiliser un
navigateur, notamment pour tester les liens entre pages. Nous verrons cela dans le prochain tutoriel.!
• Cliquez sur le bouton Page pour revenir à notre page de travail.!
Chaque fois que vous cliquez sur Prévisualiser, Freeway génère le code HTML de votre page, ainsi que les
images optimisées. Ces fichiers sont placés dans le dossier de publication sur votre disque dur. C’est ce que
nous appelons «publication» dans Freeway.!
Lorsque vous prévisualisez dans un navigateur, le code HTML du site entier est généré et pas seulement le
code de la page courante. Une autre façon de procéder est d’utiliser la commande Fichier>Publier le site.!
Après la première publication, les prochaines publications ne modifieront le code que des pages qui ont été
modifiées dans Freeway depuis la dernière publication. Ceci termine le premier tutoriel ! Dans le suivant,
nous allons utiliser celui-ci comme point de départ, et créer un site avec plusieurs pages et des liens entre
elles."
20
Page 21

Manuel Freeway 7
Tutoriel 2!
Dans le premier tutoriel, nous avons créé une page unique, la page d’accueil. À la fin de ce tutoriel, nous
aurons créé un site avec plusieurs pages ainsi que des liens pour naviguer d’une page à l’autre.!
Si nous travaillions sur un «vrai projet» nous aurions commencé par créer une maquette qui reprend les
éléments communs pour toutes les pages, afin de ne pas avoir à refaire le même travail sur toutes les pages.
Nous allons donc aborder les notions liées aux maquettes avant de continuer le développement du site de
Maurice.!
Maquettes, concepts de base!
Dans Freeway, le terme de Maquette à la même signification que dans les logiciels de PAO. Les maquettes
permettent d’utiliser un même contenu sur plusieurs pages automatiquement.!
Lorsqu’elles sont correctement utilisées, les maquettes permettent de gagner du temps et surtout de
conserver une mise en page constante dans tout votre site.!
Tout élément placé sur la maquette apparaît sur toutes les pages qui utilisent la maquette. Les propriétés
sont conservées (actions, couleur, effets etc.).!
Lorsqu’une modification est faite à la maquette, toutes les pages utilisant la maquette seront modifiées.
Cela permet en faisant une modification qu’une seule fois, de modifier un grand nombre de pages.
Cependant, si vous modifiez un élément de la maquette en étant sur la page, l’élément modifié est détaché
de la maquette, et est ensuite géré par la page. Les modifications faites sur la maquette ne seront donc plus
répercutées sur la page.!
Pour éviter cela, il est possible de verrouiller les blocs sur la maquette, afin de les rendre non modifiables
depuis les pages.!
Si vous déplacez un bloc de la maquette depuis une page par erreur, vous pouvez re-créer la connexion du
bloc avec la maquette en utilisant les fonctions Utiliser contenu maquette et Utiliser réglages maquette
dans l’onglet Général de l’Inspecteur du bloc déplacé.!
Il n’y a pas que les blocs qui rendent les maquettes indispensables. Toutes les propriétés des pages sont
conservées, comme la taille des pages, la couleur de fond, les actions de pages.!
Vous pouvez également créer plusieurs maquettes.!
Ceci permet par exemple d’avoir des chartes graphiques différentes pour plusieurs sections de votre site.
Dans ce cas, vous créez une maquette par section, et vous attribuez la maquette de votre choix pour les
pages concernées par la section. Pour gagner du temps, vous pouvez dupliquer une maquette existante.
Cliquez sur la maquette, puis dans le Menu Page>Dupliquer cette page...!
Utiliser une taille de page unique pour le site!
•
Vous pouvez changer la taille d’une page au coup par coup dans les propriétés de la page.!
•
Vous pouvez spécifier une taille à utiliser par défaut pour toute nouvelle maquette ou page
de votre site, en utilisant le menu Fichier>Réglages du document... puis modifiez les valeurs
pour la taille par défaut. Cela modifiera toutes les pages dont les dimensions n’ont pas été
modifiées dans l’Inspecteur, ainsi que les nouvelles.!
!
Le panneau Site!
Lorsque l’on travaille sur un site composé de plusieurs pages, le panneau Site à gauche de la fenêtre
principale est l’outil qui permet de manipuler la structure du site, les Maquettes et les Pages.!
Le panneau site est composé de deux parties, les Maquettes en haut, les pages du site en bas.!
Vous pouvez basculer du panneau Site au panneau Page en cliquant sur le titre du panneau. En mode Page,
vous ne verrez que les blocs de la page courante.!
Le mode Page est souvent utilisé lorsque vous recherchez un élément particulier, dont vous voulez éditer
les propriétés, surtout lorsque vous avez plusieurs couches de blocs, ou des calques superposés ne pouvant
pas être sélectionnés dans la page principale.!
Pour modifier le nom des Maquettes, des pages, des dossiers ou des blocs directement dans le panneau Site
ou page, vous devez faire un Option+Clic sur l’élément. Vous aurez alors la possibilité d’éditer le nom.!
!
21
Page 22

Manuel Freeway 7
Création d’une maquette!
Nous avons commencé le premier tutoriel avec un document vierge, puis nous avons travaillé directement
sur une page du site. Freeway vous laisse travailler de la manière que vous préférez, certaines personnes
préfèrent préparer leur site en amont, d’autres le modifier au fur et à mesure du développement, sans plan
préétabli.!
Maintenant que notre première page est créée, nous savons quels blocs nous pourrions utiliser sur toutes
nos pages, donc ceux que nous pourrions mettre sur une Maquette.!
Si vous aviez travaillé sur la conception du site avant de vous lancer dans Freeway vous auriez commencé
par créer la maquette de votre site. Pour ce tutoriel, nous allons créer une maquette en utilisant la page que
nous avons créée au premier tutoriel. Nous allons copier les blocs nécessaires de notre première page, vers
notre maquette.!
• Ouvrez le fichier créé au Tutoriel 1.!
• Choisissez Fichier>Nouveau... pour créer un nouveau projet en utilisant le modèle vierge, nommez le
«Tutoriel 2».!
• Dans le nouveau document, cliquez sur la maquette «Master 1» du panneau Site, puis dans
l’Inspecteur réglez la taille à 700px par 700px et choisissez l’alignement centré.!
• Spécifiez la même couleur de fond que dans le premier tutoriel, CCFFCC (Couleur Web Sécurisée),
ou 204, 255 et 244 (couleur RGB).!
• Importez le fichier image «header_bar.gif» comme image de fond de la page, pour l’attribut
Horizontal choisissez «Centré» et pour Vertical, «haut».!
• Dans la barre des menus, Fenêtre>Tutoriel 1 pour basculer sur le premier projet, cliquez une fois sur
le texte Logo, puis faites des Majuscule+Clic pour sélectionner le bloc texte «photographe» et
l’image du logo. Les trois blocs sont sélectionnés en même temps.!
• Menu Édition>Couper.!
• Dans la barre des menus, Fenêtre>Tutoriel 2, sélectionnez «Master1» dans le panneau Site à gauche,
puis menu Édition>Coller.!
Freeway conserve la position des blocs d’origine et va les placer au même endroit sur notre maquette.
Aucune intervention pour repositionner les blocs n’est nécessaire.!
• Choisissez menu Fenêtre>Tutoriel 1 à nouveau pour revenir au premier document.!
• Choisissez Édition>Tout sélectionner pour sélectionner les blocs restants, puis Édition>Couper.
Fermez le document en choisissant Fichier>Fermer sans enregistrer les modifications.!
• Dans le nouveau tutoriel, sélectionnez à gauche la page «Untitled» et utilisez le menu Édition>Coller.!
!
Nommer les pages et les fichiers!
Freeway nomme par défaut les pages «Untitled1», «Untitled2» (ou «Sans titre 1») etc. Nous allons
renommer la page du site afin qu’elle soit facilement identifiable.!
• Faites Option+clic sur le nom de la page dans le panneau Site. Le nom sera alors en surbrillance et
sera éditable.!
• Saisissez«Bienvenue»puis appuyez sur Entrée.!
!
Vous pouvez procéder de la même manière pour renommer les Maquettes.!
Travailler sur la Maquette!
Vous remarquerez que lorsque vous sélectionnez une Maquette dans le panneau site, les règles sur le bord
de la page sont teintées de jaune. Ceci vous indique que vous êtes en train de modifier la Maquette (et non
pas la page). Pour basculer entre la page et sa maquette, cliquez simplement sur les boutons Page et
Maquette dans la partie en haut à gauche de la zone de travail.!
Précédemment dans ce tutoriel nous avons vu qu’un bloc perd la connexion à sa maquette s’il est déplacé
depuis la page. Pour éviter cela nous allons verrouiller les blocs qui sont sur notre maquette.!
• Cliquez sur la maquette dans le panneau Site.!
• Sélectionnez un des blocs puis dans le menu Bloc>Verrouiller, ou faites un Contrôle+Clic sur le bloc
et choisissez Verrouiller dans le menu contextuel.!
• Répétez ceci pour tous les blocs de la maquette.!
Un bloc verrouillé est signalé par des poignées de
redimensionnement en rouge.!
Vous pouvez créer plusieurs maquettes dans Freeway,
pour différencier plusieurs parties de votre site, par
exemple pour des langues différentes."
22
Page 23

Manuel Freeway 7
Ajouter des pages à un site!
Nous avons à présent une maquette contenant les blocs communs à toutes nos pages. Nous allons ajouter
deux nouvelles pages au site de Maurice, une page galerie, qui présente son travail, et une page de contact
permettant aux visiteurs de lui envoyer un message.!
• Choisissez le menu Page>Nouvelles pages.!
• La fenêtre Nouvelles pages apparaît. Saisissez le titre «Galerie», laissez le champ Pages à 1 et cliquez
OK.!
• Refaites l’opération, pour le titre mettez «Page de contact» et cliquez sur le bouton OK.!
Trois pages sont maintenant dans le panneau site, la page d’accueil, une page galerie et une page de
contact. Vous pouvez cliquer sur chacune d’elle, vous constaterez qu’elles contiennent les mêmes blocs
que la maquette. Les blocs présents sur la maquette ont permis de créer les trois pages sans avoir à
dupliquer trois fois chaque élément. !
Ils sont positionnés strictement au même endroit et ont conservé leurs propriétés.!
Titres et noms des pages!
Chaque page à deux attributs distincts pour leur nom, vous les trouverez dans l’onglet Général de
l’Inspecteur. Le premier est le Titre, qui est le nom qui sera affiché dans la barre de titre de la fenêtre du
navigateur. Le second est Fichier, qui est le nom du fichier HTML généré par Freeway lors de la
publication.!
Freeway va créer le nom du fichier en fonction du titre que vous rentrez, mais vous pouvez évidemment le
modifier par la suite.!
Le nom du fichier a peu d’importance sauf dans un cas, la première page de votre site. Le nom du fichier
de la première page doit se nommer index.html, sinon elle ne sera pas automatiquement chargée par les
navigateurs lorsque les visiteurs taperont l’adresse de votre site. Freeway spécifiera automatiquement le
nom index.html pour la première page crée.!
Sélectionnez la première page du site, notre page d’accueil, vérifiez que «Bienvenue» soit dans le champ
Titre et que le nom du fichier correspondant est «index.html» dans le champ Fichier de l’onglet Général de
l’Inspecteur.!
Nommer le fichier de votre page d’accueil!
•
Bien que «index.html» soit le nom le plus couramment utilisé, cela peut dépendre de votre
hébergeur. La documentation technique que vous envoie votre hébergeur vous confirmera le
nom à donner au fichier de votre page d’accueil. Si en utilisant le nom «index.html» vous
n’arrivez pas à voir votre page d’accueil, consultez la documentation technique et les FAQ
de votre hébergeur, vous y trouverez certainement l’information."
Ajouter du contenu aux nouvelles pages!
Pour notre page de contact, nous allons placer un bloc texte au même endroit que le texte de bienvenue sur
la page d’accueil. C’est très simple car Freeway mémorise la position des blocs lorsque l’on colle un bloc
copié d’une autre page.!
• Sélectionnez la page Bienvenue dans la colonne de gauche, sélectionnez le bloc qui contient le texte
de bienvenue sur la page, puis choisissez Édition>Copier.!
• Cliquez sur la page Contact, puis choisissez Édition>Coller.!
• Entrez en mode édition de texte dans le bloc que l’on vient de coller, sélectionnez tout le texte et
supprimez-le.!
• Toujours en mode édition, choisissez Fichier>Importer du texte..., choisissez le fichier «contact.txt»
dans le dossier du tutoriel, puis cliquez sur Ouvrir.!
• Sélectionnez le texte importé, et vérifiez dans la palette Inspecteur qu’il utilise bien la police Georgia
avec une taille de 14px. Sélectionnez ensuite la première ligne, et mettez-la en gras en utilisant
l’Inspecteur, puis choisissez une taille de 18px.!
!
Ajoutons quelques éléments visuels sur la page.!
• Dessinez un petit bloc image à la gauche du texte. Dans l’onglet Général de l’Inspecteur saisissez
10px pour X, 165px pour Y, 288px pour L et 490px pour H. Maintenant, importons une photo.
Pensez bien à terminer la saisie dans l’Inspecteur en appuyant sur Entrée ou Tabulation. (Voir astuce
en bas de page).!
• Avec le bloc image sélectionné, choisissez Fichier>Importer puis ouvrez le fichier «backlit shells.
jpg». Cliquez sur Ouvrir. Faites un Contrôle+Clic (ou un clic droit avec une souris à deux boutons)
sur le bloc, et choisissez Image>Mettre à l’échelle et rogner.!
"
23
Page 24

Manuel Freeway 7
Ajoutons maintenant des éléments à la Galerie. Ici, nous allons juste faire la mise en page, nous ajouterons
des fonctionnalités dans le Tutoriel 3.!
• Cliquez sur la page Galerie à gauche. Sélectionnez l’outil Image et dessinez un bloc graphique sur la
page.!
• Saisissez à l’intérieur le mot «Galerie». Sélectionnez tout le texte. Dans l’onglet Général de
l’Inspecteur, changez la police en Helvetica Regular et la taille à 24px. Cliquez sur le bouton
Paragraphe centré dans la section Paragraphe de l’Inspecteur.!
• Toujours avec le texte sélectionné, entrez la valeur 40% dans le champ Espace, puis appuyez sur la
touche Entrée ou Tabulation. Si le texte disparaît agrandissez le bloc graphique.!
• Faites un Commande+clic sur le bloc, saisissez 0px pour X, 195px pour Y, 700px pour L et 32px
pour H.!
La valeur 40% représente l’espace entre deux lettres à l’intérieur d’un mot. Cette option n’existe que pour
les blocs graphiques.!
La galerie présentera une série de vignettes, qui pourront être agrandies lorsque le visiteur en sélectionne
une. Nous allons préparer la mise en page, les fonctions seront ajoutées dans le prochain tutoriel.!
• Dessinez un petit bloc graphique sur la page, il doit être carré de 60px de côté. Appliquez une
Bordure dans l’onglet Apparence, sélectionnez blanc pour la couleur, 5px pour la Taille. Choisissez
Dedans pour la Position de la bordure.!
• Positionnez le bloc en utilisant 10 px pour X, 247px pour Y.!
Ce premier bloc va nous servir à créer une rangée de vignettes, ce qui est très simple dans Freeway.!
• Vérifiez que le bloc est toujours sélectionné, puis choisissez Bloc>Dupliquer..., ou faites un Contrôle
+Clic sur le bloc et choisissez Dupliquer. Entrez 8 pour le nombre de copies, puis 77px pour le
Décalage horizontal, 0px pour le décalage vertical. Terminez en cliquant sur OK.!
Nous avons à présent une rangée de 8 blocs identiques, il nous reste à importer des images à l’intérieur.!
• Sélectionnez les blocs un par un, puis importez les images correspondantes dans l’ordre ci-dessous.
Pour chaque image importée, pensez à utiliser la fonction Image>Mettre à l’échelle et rogner":!
1. «beach huts.jpg»!
2. «weathered sea wall.jpg»!
3. «birds at low tide.jpg»!
4. «footprints in wet sand.jpg»!
5. «groynes in winter.jpg»!
6. «low tide runnels in the sunlight.jpg»!
7. «marsh.jpg»!
8. «misty riverside.jpg»!
9. «wheeling gulls.jpg»!
Pour terminer la galerie de ce tutoriel, nous allons créer le bloc qui servira plus tard à stocker la version
grand format de la vignette.!
• Avec l’outil Image, dessinez un nouveau bloc en dessous des 8 blocs créés. Utilisez les valeurs
suivantes : 145px pour X, 345px pour Y, 399px pour L, 266px pour H.!
• Pensez à valider, puis dans le bloc créé utilisez Fichier>Importer et choisissez le fichier «beach huts.
jpg» dans le dossier du tutoriel. Cliquez sur Ouvrir.!
• Faites un Contrôle+clic sur l’image et utilisez le menu Image>Mettrez à l’échelle et rogner.!
• Dans l’Onglet Apparence de l’Inspecteur, ajoutez une Bordure avec Ombre puis modifiez les
propriétés en sélectionnant une Taille de 9px, la Couleur Blanc, la Position Dehors, une Opacité de
50% et un Décalage de 8px.!
"
24
Page 25

Manuel Freeway 7
Ajouter des hyperliens!
Les pages sur Internet sont reliées entre elles par des liens. En cliquant sur un lien, le navigateur charge la
page pointée par le lien.!
Les Hyperliens sont très importants pour la navigation sur votre site. Ils doivent permettre une navigation
logique, permettant d’accéder avec un nombre de clic minimum aux informations clés stockées sur vos
pages. Ils peuvent également lancer un logiciel de messagerie avec un nouveau message pré-rempli, ouvrir
de nouvelles fenêtres, pointer vers des pages sur d’autres sites qui n’ont pas été créés par vous etc.!
Dans ce tutoriel, nous allons aborder les bases des liens. Les autres façons de créer des liens seront
abordées dans le tutoriel suivant.!
Commençons par la page d’accueil":!
• Cliquez sur la page Bienvenue à gauche.!
• Entrez en mode édition dans le bloc texte de bienvenue, puis sélectionnez le texte «Galerie» dans le
second paragraphe. Choisissez Édition>Lien vers.... !
• En haut de la fenêtre, l’onglet Interne doit être activé. Sélectionnez «Galerie» dans la liste des pages
puis cliquez sur OK.!
Vous remarquerez que le mot «Galerie» est maintenant en bleu souligné. C’est le style par défaut des liens.!
Nous allons aussi créer un lien vers la page de contact :!
• Sélectionnez le mot «Contact» dans le troisième paragraphe. Faites un Contrôle+Clic sur le mot
sélectionné, puis choisissez Lien vers... dans le menu contextuel.!
• Dans la fenêtre Édition du lien, sélectionnez«Page de contact», puis cliquez sur le bouton OK.!
Maintenant au tour de la page de Contact. Nous allons créer d’autres liens, mais les types de liens seront
différents par rapport à ceux que nous avons créés précédemment. Le premier sera un lien d’envoi de
courrier (e-mail), le deuxième un lien vers un autre site.!
• Cliquez sur la page de contact dans le panneau Site.!
• Sélectionnez les mots «Envoyez moi un e-mail» dans le!
• texte, puis ouvrez la fenêtre d’Édition du lien comme nous l’avons fait précédemment. Cliquez sur
l’onglet Externe, puis choisissez le protocole mailto : dans le menu déroulant.!
• Freeway ajoutera «mailto:» dans le champ principal. Saisissez une adresse e-mail après les « :» (sans
espace), par exemple «mauricecowley@softpress.com», puis cliquez sur OK.!
Ajoutons maintenant un lien vers un autre site :!
• Sélectionnez le mot «TRI-EDRE» dans le dernier paragraphe, puis Menu Édition>Lien vers.!
• Dans l’onglet Externe de la fenêtre, choisissez http: dans le menu Protocole.!
• Freeway ajoute automatiquement «http://» dans le champ texte, il ne vous reste plus qu’à ajouter le
nom de domaine, par exemple «www.tri-edre.fr». !
• Comme nous voulons que ce lien ouvre une nouvelle !
fenêtre, choisissez «_blank» dans le menu Cible, puis cliquez sur le bouton OK.!
Nous avons maintenant quelques liens, mais il serait impossible pour un visiteur de naviguer correctement
sur notre site.!
Dans le prochain tutoriel, nous créerons une barre de navigation avec des rollovers, cependant certains
visiteurs peuvent avoir le support de JavaScript désactivé ou les images désactivées dans les préférences
du navigateur. Il est donc intéressant de créer une barre de
navigation en texte.!
Comme la barre de navigation doit être présente sur toutes
les pages, nous allons la créer sur la maquette.!
• Cliquez sur la maquette dans le panneau Site et
dessinez un bloc HTML dans une partie vierge de la
maquette.!
• Cliquez deux fois sur le bloc pour y ajouter du texte.!
• Saisissez «Bienvenue | Galerie | Page de Contact» (le
caractère «|» se fait en appuyant sur Option+Majuscule+L).!
• Sélectionnez tout le texte saisi, puis choisissez la Police Georgia de Taille 14px dans l’Inspecteur.
Choisissez l’Alignement Centré dans le panneau Paragraphe de l’Inspecteur.!
• Sélectionnez le mot «Bienvenue», ouvrez la fenêtre d’Édition du Lien et créez un lien vers la page
Bienvenue. Faites de même pour «Galerie» et «Page de Contact» en modifiant la destination du lien
en fonction de la page.!
• Faites un Commande+Clic sur le bloc, modifiez la position et la taille du bloc avec les valeurs
suivantes : 349px pour X, 677px pour Y, 350px pour L, 22px pour H.!
Si vous cliquez sur n’importe quelle page dans le panneau site, vous allez voir que la barre est bien
présente sur toutes les pages, avec les différents liens en bleu souligné.!
• Enregistrez les modifications en utilisant le menu Fichier>Enregistrer.!
!
!
25
Page 26

Manuel Freeway 7
Prévisualiser dans un Navigateur!
Nous avons déjà testé une page unique dans le premier tutoriel en utilisant le bouton Prévisualiser.
Cependant, pour tester les liens, un navigateur est nécessaire.!
• Choisissez le menu Fichier>Prévisualiser dans un navigateur et sélectionnez un des navigateurs
présenté dans la liste.!
!
La première fois que Freeway est lancé après son installation, il analyse le contenu du disque dur de votre
machine afin de trouver tous les navigateurs installés. Ils sont ensuite automatiquement affichés dans ce
menu.!
Si vous voulez utiliser un navigateur spécifique qui n’est pas présent dans la liste, ouvrez le menu
Prévisualiser dans un navigateur, puis choisissez Réglages du navigateur. Vous pouvez ainsi cliquer sur le
bouton Nouveau pour ajouter le navigateur de votre choix.!
Vous pouvez également supprimer les navigateurs qui ne vous intéressent pas ainsi que le navigateur par
défaut accessible par le raccourci clavier.!
Une publication sera faite automatiquement lorsque vous demanderez une prévisualisation. Contrairement
au bouton «Prévisualiser», «Prévisualiser dans un navigateur» publiera toutes les pages du site.!
Si vous avez fait beaucoup de modifications depuis la dernière publication, cela peut prendre quelques
secondes.!
Lorsque le navigateur choisi sera lancé, vous pourrez essayer les différents liens que nous avons créés sur
le site.!
Vous pouvez tester le lien d’envoi de courriel sur la page de contact, votre logiciel de messagerie doit se
lancer en mettant comme destinataire l’adresse que nous avons spécifiée dans le lien.!
Testez ensuite le lien externe qui pointe vers TRI-EDRE, une nouvelle page doit s’afficher, ou un nouvel
onglet peut être créé, cela dépend des navigateurs.!
Vous avez peut-être remarqué la puce noire à gauche des pages dans le panneau Site juste avant la
publication. Cela indique que la page est différente de celle publiée déjà existante. Si vous modifiez la
maquette, toutes les pages qui dépendent de la maquette modifiée seront alors indiquées comme
nécessitant une publication. Dans ces cas la publication peut être plus longue que d’habitude.!
!
Ceci termine ce deuxième tutoriel. Pour le prochain, nous allons utiliser le même document Freeway et
nous allons y ajouter des effets dynamiques grâce aux actions.!
!
!
!
26
Page 27

Manuel Freeway 7
Tutoriel 3!
La différence majeure entre Internet et un livre, est que vous pouvez animer les pages sur Internet. Dans ce
tutoriel, nous allons utiliser quelques effets dynamiques pour améliorer le site de Maurice.!
La création de ces effets sans Freeway pourrait prendre beaucoup de temps, mais les actions sont là pour
nous permettre de travailler très vite.!
Les actions de Freeway sont comparables à des plug-ins. Elles permettent d’ajouter des fonctionnalités à
Freeway. Freeway est livré avec un certain nombre d’actions par défaut, vous pouvez en télécharger de
nouvelles sur Internet (version Pro uniquement).!
Les actions utilisent du JavaScript, mais l’utilisation depuis Freeway est transparente et vous n’avez rien
de technique à apprendre. Tout est affiché dans la palette Actions.!
Dans ce tutoriel, nous allons utiliser deux types d’actions, des actions de blocs, et des actions autonomes. Il
existe aussi des actions de page, vous en apprendrez davantage plus loin dans ce guide.!
Images et hyperliens!
Dans le tutoriel précédent, nous avons créé des liens texte. Nous pouvons aussi créer des liens à partir
d’images. Ces liens ne sont pas identifiables aussi facilement que les liens texte. Dans Freeway, les images
utilisant un lien auront l’icône d’un globe terrestre en haut à gauche de l’image.!
Les liens graphiques sont créés comme les liens textes, ici nous allons utiliser une nouvelle façon de
procéder.!
• Cliquez sur la maquette dans le panneau Site, puis sélectionnez le bloc graphique contenant le texte
«mauricecowley». Le bloc est verrouillé, mais il peut tout de même être sélectionné.!
• Lorsque le bloc est sélectionné, cliquez sur le menu Hyperlien dans le coin en bas à gauche de la
zone de travail, à droite du globe. Il doit indiquer «Pas de lien».!
• Cela va faire apparaître toutes les pages internes que nous avons créées dans Freeway. Choisissez la
page Bienvenue!
• Maintenant que l’image a un lien, dans son coin haut gauche vous verrez apparaître un globe bleu,
indiquant que le clic sur l’image dans un navigateur va faire changer le navigateur de page.!
!
Créer un menu avec Rollover!
Un Rollover est une image qui change pour afficher une autre image lorsqu’un événement se produit. Il
existe plusieurs types d’événement, clic de souris, survol de la souris, ou déclenchement envoyé par
d’autres actions. Les Rollovers doivent être créés avec des blocs graphiques.!
Nous allons créer trois rollovers qui changent de couleur et affichent une ombre lorsqu’ils sont survolés par
la souris. Lorsqu’ils seront cliqués, ils serviront de lien vers une autre page. Au final ces rollovers créeront
une barre de navigation.!
Dans Freeway un rollover est une combinaison d’au moins deux blocs graphiques. Comme nous allons le
voir, chaque bloc peut avoir de un à trois états différents. Ces états détermineront si le bloc est visible ou
non dans le navigateur.!
Les trois états sont : «Normal» (aucune action de l’utilisateur), «Survol» (l’utilisateur pointe le bloc en
plaçant la souris au-dessus), «Clic» (L’utilisateur a cliqué sur le rollover).!
Pour notre site nous allons utiliser un rollover de trois éléments, un bloc graphique pour l’état normal, un
pour l’état survol, et un autre qui contiendra du texte au-dessus des deux autres blocs.!
Vous pouvez voir sur les copies d’écran de cette page, les différents états que nous allons utiliser. Par
défaut nous afficherons un fond gris, puis lors du survol le bloc changera de fond et aura une ombre portée.!
Comme c’est une barre de navigation, il faut qu’elle soit présente sur toutes les pages. Nous allons donc la
créer sur la Maquette.!
Commençons par le premier état.!
• Cliquez sur la maquette dans le panneau Site.!
• Dessinez un bloc graphique dans une zone vierge, !
utilisez les valeurs de taille suivantes : 100px pour L et 24px pour H dans l’onglet Général de
l’Inspecteur.!
• Dans le panneau Apparence, appliquez la même couleur «gris» que nous avons utilisée pour le mot
«maurice» dans l’en-tête. Comme la couleur est déjà utilisée, elle sera disponible dans le menu
Couleur de L’inspecteur.!
• Cliquez sur le bouton Bordure, sélectionnez le Blanc, une Taille de 1px et la position Dedans. Créez
des coins arrondis en mettant une valeur de 12px dans le champ Coin de la section Forme dans
l’onglet Apparence l’Inspecteur.!
• Positionnez le bloc avec les valeurs 349px pour X et 129px pour Y.!
Nous avons notre premier élément. Nous allons le dupliquer deux fois et créer une «pile» d’éléments.
Ensuite nous appliquerons l’action rollover.!
• Sélectionnez le bloc graphique que nous venons de créer, puis choisissez la fonction Dupliquer.!
• Dans la fenêtre de duplication, entrez les valeurs 2 pour le Nombre de copies, 50px pour le Décalage
horizontal, 50px pour le Décalage vertical puis cliquez sur OK.!
Cela va placer deux nouveaux blocs décalés vers le bas. Sélectionnez le bloc du milieu, nous allons créer
notre bloc pour l’état Survol. Il aura la même bordure blanche, mais avec un fond vert et une ombre portée.!
27
Page 28

Manuel Freeway 7
• Sélectionnez le bloc du milieu.!
• Dans l’onglet Apparence de l’Inspecteur, appliquez la couleur Vert que nous avons précédemment
utilisée pour le mot «cowley» de l’en-tête. Laissez la bordure de 1px.!
• Cliquez ensuite sur l’effet Bordure avec Ombre modifiez les propriétés comme suit pour l’ombre :
Opacité à 50%, Décalage de 6px.!
Maintenant, modifions le bloc du bas, il contiendra le texte qui est le nom de la page de destination du clic.!
• Cliquez une fois sur le bloc du bas pour le sélectionner.!
• Enlevez la couleur de fond en choisissant «Sans» dans le menu déroulant Couleur.!
• Cliquez à nouveau sur le bloc pour entrer en mode édition, tapez le texte «Bienvenue». Sélectionnez
le texte, puis modifiez la Police, choisissez Georgia Regular, cliquez sur Gras, et mettez la Taille à
14px. Modifiez l’alignement, choisissez Centré.!
• Le mot n’est pas encore centré verticalement, choisissez menu Style>Décalage>Autre, entrez une
valeur de -40%, puis cliquez sur OK.!
Les trois éléments de notre rollover sont prêts. Ils ont leur propre couleur et effets. La prochaine étape
consiste à aligner les trois blocs. Freeway peut le faire automatiquement, et de manière précise.!
• Sélectionnez les trois blocs sur la page puis choisissez le menu Bloc>Aligner.!
• Dans la fenêtre d’alignement, choisissez Gauche pour l’alignement Horizontal, Haut pour
l’alignement Vertical puis cliquez sur OK.!
Les trois blocs se sont maintenant alignés sur le bloc les plus en haut à gauche de nos trois blocs. Comme
nous avions dupliqué les blocs et qu’ils ont la même taille au pixel près, ils sont parfaitement superposés. !
!
Comme nous l’avons dit précédemment, il est pratique de verrouiller les blocs qui sont sur la maquette.
Pour les rollover c’est encore plus important, ça évite de déplacer un des blocs par erreur et donc de
détruire notre rollover.!
• Dessinez une sélection autour des trois blocs du rollover, puis choisissez le menu Bloc>Verrouiller.!
Bien que le rollover soit composé de trois blocs, nous pouvons appliquer l’action qu’une seule fois, car
dans Freeway les blocs graphiques peuvent être fusionnés, ce qui est le cas ici. Sélectionnez le premier
bloc du rollover (celui qui est le plus «en haut» des trois) puis dans l’Inspecteur ouvrez l’onglet Général.
Vous verrez que la case Fusionner images est cochée. Dans ce cas, lors de la publication les trois blocs ne
seront en réalité qu’une seule et même image.!
Appliquons à présent l’action Rollover à notre pile d’images.!
• Si la palette Actions n’est pas ouverte, utilisez le menu Fenêtre>Actions.!
• Assurez-vous que le bloc du rollover est toujours sélectionné, puis choisissez dans le menu
Bloc>Actions>Rollover.!
• Lorsque l’action est appliquée, un onglet apparaît dans la palette Actions.!
Dans la palette vous verrez trois lignes, qui correspondent aux trois blocs du rollover. Sur la gauche vous
trouverez les noms des trois blocs, puis sur la droite les trois états possibles dont nous parlions plus tôt
dans ce guide, Normal, Survol et Clic. Par défaut l’onglet Images est sélectionné.!
Dans ce Tutoriel nous n’utiliserons pas le clic.!
La coche permet de choisir si un bloc est visible pour un état donné.!
Par défaut, tous les éléments du rollover sont marqués comme visibles pour l’état Normal. Pour faire
fonctionner notre rollover, nous allons à l’aide des coches, personnaliser le comportement. Pour ajouter
une coche, cliquez dans la case vide, pour la supprimer cliquez à nouveau sur une coche.!
La liste des blocs est créée en respectant l’ordre de superposition des blocs. Le bloc le plus «bas» dans la
pile est celui qui occupe la première ligne de la liste.!
Par défaut, chaque fois qu’un bloc est créé, il l’est au-dessus du bloc précédemment créé. Cela signifie que
dans notre cas, le premier créé (celui en gris) est en haut, celui en vert est sur la deuxième ligne, le texte est
donc sur la troisième ligne.!
• Pour la première ligne, cochez uniquement la colonne Normal. Ainsi le bloc gris sera affiché quelle
que soit la position de la souris.!
• Pour la ligne du milieu, décochez Normal et cochez la case Survol. Le bloc en vert apparaîtra
uniquement lorsque la souris sera au-dessus du bloc.!
• Le dernier bloc qui contient le titre doit être visible dans deux états, Normal et Survol. Placez donc
une coche dans les deux colonnes pour la troisième ligne.!
Vous pouvez tester la visibilité des blocs en cliquant sur le titre des colonnes des différents états. Freeway
va alors afficher les blocs correspondants. Vous ne pouvez pas prévisualiser la page, car nous sommes en
train de travailler sur la maquette.!
Une fois que l’affichage est bon, nous pouvons dupliquer notre pile afin de créer les autres éléments de
notre barre de navigation. Rappelez-vous que lorsque vous utilisez les copiés/collés, les propriétés des
blocs sont!
conservées. Les actions font partie des propriétés, donc si on duplique notre pile fonctionnelle, nous allons
avoir un nouveau rollover prêt à l’emploi.!
• Faites une sélection des trois blocs, puis choisissez le menu Bloc>Dupliquer.!
• Dans la fenêtre de duplication, choisissez un nombre de copies de 2, un décalage horizontal de 122px
et un décalage vertical de 0px puis cliquez sur OK.!
Nous venons de créer deux nouveaux boutons parfaitement fonctionnels. Il nous reste à changer le titre
pour quelque chose de plus approprié.!
• Cliquez sur le deuxième rollover pour entrer en mode édition dans le texte graphique, supprimez le
texte et saisissez «Galerie». !
• Même chose pour le troisième rollover, saisissez «Contacts» à la place du texte existant.!
28
Page 29

Manuel Freeway 7
Nos boutons sont dynamiques"! Maintenant, rajoutons des liens pour permettre aux visiteurs de se déplacer
d’une page à l’autre.!
• Sélectionner le bloc texte du premier rollover, puis dans le menu Hyperlien en bas de la fenêtre,
choisissez la page «Bienvenue». !
• Idem pour le deuxième et le troisième rollover, choisissez respectivement les pages «Galerie» et
«Page de contact». !
• Enregistrez votre travail avec le menu Fichier>Enregistrer, puis testez vos boutons en faisant
Fichier>Prévisualiser dans un Navigateur.!
Si les rollovers n’affichent pas ce que vous attendiez, revenez sur la Maquette et jouez avec les coches
dans la palette Actions. Pensez également à tester les liens, ils doivent vous amener sur la bonne page.!
Créer une galerie photos simple!
Depuis la version 5.5 de Freeway, vous pouvez utiliser l'application Showcase livrée avec Freeway. Nous
allons donc voir une méthode différente, plus basique, mais permettant de vous faire manipuler Freeway,
ce qui est, après tout, le but de ce manuel.!
Maurice veut que les visiteurs de son site puissent visualiser une version grand format de ses photos, mais
il souhaiterait que toutes les photos soient regroupées sur une page unique. Ceci peut être fait simplement
en utilisant un rollover sur chaque vignette de sa galerie. Dans Freeway nous appelons cela des images
«cibles».!
En plus de l’affichage de la version grand format lors du survol de la vignette, il est aussi intéressant de
fournir un rappel de contexte, c’est-à-dire indiquer au visiteur quelle image est en visualisation. Nous
allons donc ajouter une image supplémentaire sur les vignettes qui apparaîtra au survol de la vignette.!
• Cliquez sur la page Galerie dans le panneau Site.!
• Dessinez une sélection autour de toutes les vignettes puis choisissez le menu Bloc>Dupliquer. Entrez
les valeurs suivantes : 1 pour le nombre de copies, 0px pour les deux décalages. Cliquez sur OK.!
• Cliquez sur un endroit vide de la page pour tout désélectionner, puis cliquez à nouveau sur la
première vignette pour la sélectionner.!
• La vignette a toujours les mêmes attributs de bordure que l’original, nous allons la modifier. Dans
l’onglet Apparence de l’Inspecteur, ajoutez une Ombre, mettez l’Opacité à 50% et le décalage à 6px.!
• Faites la même opération pour les autres vignettes restantes.!
Nous appliquerons l’action Rollover plus tard, en premier lieu nous devons créer notre pile d’images cibles
grand format. Chaque image aura un numéro spécifique qu’il sera nécessaire de saisir afin que chaque
rollover puisse appeler l’image qui lui correspond. Les images cibles seront créées comme une pile
d’images de grand format, une pour chaque vignette présente en haut de la page. Nous avons déjà la
première image placée, «beach huts», qui est la version agrandie de la première vignette. Nous allons donc
dupliquer le bloc de la grande image, importer l’image correspondant à la vignette suivante et ainsi de
suite. Comme les images importées sont toutes différentes, nous devons travailler sur chacune à tour de
rôle.!
• Sélectionnez le bloc grand format de l’image, utilisez le menu Bloc>Dupliquer, assurez-vous que le
nombre de copies est à 1 et les décalages à 0px, puis cliquez sur OK.!
• Choisissez le menu Fichier>Importer, et sélectionnez l’image de la seconde vignette dans le dossier
du tutoriel («weathered sea wall.jpg») puis cliquez sur Ouvrir. Faites un Contrôle+Clic sur le bloc,
utilisez la fonction Image>Mettre à l’échelle et rogner.!
• Répétez la même manipulation pour toutes les images, nous avons les deux premières qui sont faites,
voici pour mémoire la liste des vignettes restantes :!
1. «birds at low tide.jpg»!
2. «footprints in wet sand.jpg»!
3. «groynes in winter.jpg»!
4. «low tide runnels in the sunlight.jpg»!
5. «marsh.jpg»!
6. «misty riverside.jpg»!
7. «wheeling gulls.jpg»!
Lorsque toutes les images sont créées, nous pouvons appliquer l’action Image Cible à la pile d’images.!
• Sélectionnez le premier bloc graphique sur le haut de la pile, utilisez le menu Bloc>Actions>Image
cible.!
• Ouvrez si nécessaire la palette Action en utilisant le menu Fenêtres>Actions.!
L’action Image cible a une interface très proche de l’action Rollover. Chaque photo apparaît dans une
table, dans l’ordre d’importation. La coche est dans la colonne Normal pour toutes les photos.!
Comme dans l’action Rollover, il existe deux onglets, Images (qui est activé par défaut) et Paramètres.!
• Décochez toutes les lignes de la colonne Normal, puis cochez dans chaque colonne chaque image,
comme dans la copie d’écran en haut de page.!
• Placez une coche dans la colonne Image1 pour «beachhuts», Image 2 pour «weatheredseawall» et
ainsi de suite.!
• Pour terminer, placez une coche dans la colonne Normal pour l’image «wheelinggulls», car nous
voulons que cette image soit visible lorsque le visiteur arrive sur la page.!
Le numéro de l’image est très important, car c’est grâce à lui que nous allons faire le lien entre la vignette
qui déclenche le rollover et l’image cible correspondante. Comme nous avons créé les blocs de manière
successive et dans l’ordre, cela sera facile, mais lorsque vous travaillerez sur vos projets et que vous aurez
une modification de votre site à faire, il vous faudra prendre soin de bien vérifier ces valeurs.!
• Cliquez sur l’onglet Paramètres dans la palette Actions.!
• Choisissez «Non» dans le menu Restaurer.!
Cette fenêtre peut sembler complexe, mais pour ce tutoriel nous pouvons ignorer le reste des paramètres.
Vous pouvez en apprendre plus en lisant le manuel Freeway Référence.!
Maintenant que chaque cible a un numéro attribué, nous allons nous assurer que chaque vignette appelle le
bon numéro lorsqu’elle est survolée.!
29
Page 30

Manuel Freeway 7
• Sélectionnez la première vignette, utilisez le menu Bloc>Actions>Rollover.!
• Sur la première ligne de la palette Actions, placez une coche dans la colonne «Normal», dans la
deuxième ligne placez une coche dans «Survol» et décochez la coche «Normal».!
• Cliquez sur Paramètres.!
• Choisissez «Collé» dans le menu Restaurer.!
• Choisissez «1» dans le menu Souris sur#.!
Le mode «collé» nous permet de conserver l’image en grand format sur la page tant qu’un autre rollover
n’a pas été déclenché.!
• Répétez ces étapes pour chaque vignette pour les transformer en rollover. La seule différence et le
chiffre dans le menu Souris sur # qui change à chaque fois pour pointer sur le numéro de l’image
cible correspondant, c’est-à-dire que la deuxième vignette doit avoir le chiffre 2, la troisième 3 et
ainsi de suite, jusqu’au chiffre 9.!
• Pour optimiser les rollovers, choisissez le menu Édition>Ressources... puis cliquez sur le bouton Tout
re-échantilloner, cliquez sur Terminer.!
• Utilisez le menu Fichier>Enregistrer.!
• Testez le site dans un navigateur en utilisant le menu Fichier>Prévisualiser dans un navigateur.!
Lorsque vous déplacez la souris au-dessus des vignettes, la vignette pointée doit avoir une ombre portée.
Lorsque vous déplacez la souris ailleurs, l’ombre doit rester.!
L’image en grand format correspondante à la vignette doit apparaître. Si l’image n’est pas la bonne, alors
vous ne pointez pas sur le bon chiffre, assurez-vous que vous n’avez pas fait d’erreur dans les réglages des
images cibles et des rollovers dans la palette Actions.!
Autres types d’actions!
Nous venons d’utiliser les actions de blocs, qui s’appliquent en utilisant le menu Bloc>Actions. Cependant
d’autres actions existent et ne sont pas liées à un bloc.!
Nous allons utiliser une action indépendante, pour afficher la date courante sur la page.!
• Cliquez sur la maquette dans le panneau Site, puis utilisez le menu Insertion>Bloc Action>Date
Courante. Un nouveau bloc est créé sur la maquette.!
• Dans le coin en haut à gauche est affiché le nom de l’action, «Date courante». L’icône en haut à
droite du bloc indique que c’est une action.!
• Dans l’onglet Général de l’Inspecteur, positionnez le bloc avec les valeurs suivantes : 10 pour X, 682
pour Y, 327 pour L, 12 pour H.!
Le bloc n’affiche aucun contenu lorsqu’il est sur la page, car l’action ne générera son résultat que dans un
navigateur. Le code de l’action sera ajouté lors de la publication, Freeway modifiera le code source pour
vous. L’action date courante contient tout le code nécessaire pour afficher la date du jour sur votre page, la
seule chose que vous ayez à faire est de positionner le bloc où vous voulez.!
Pour voir le résultat, nous devrons prévisualiser le site dans un navigateur, mais commençons par modifier
les propriétés de l’action.!
• Sélectionnez le bloc action, et ouvrez la palette Actions si elle n’est pas ouverte.!
• Vous trouverez dans l’onglet Date Courante de la palette actions plusieurs paramètres, choisissez la
langue, puis sélectionnez «Oui» dans le menu Jour, afin de faire afficher le jour dans la date.!
Vous pouvez à présent prévisualiser dans un navigateur, vous verrez le résultat obtenu. Les actions
indépendantes sont très simples à utiliser, la contrepartie est que vous ne pouvez pas spécifier les propriétés
de l’affichage, comme la police ou la taille. Il existe deux autres types d’actions, les actions de dossier et
les actions de page. Pour ajouter une action de page, utilisez le menu Page>Actions de page vous trouverez
une liste des actions disponibles. Les actions de dossier peuvent être appliquées lorsqu’un dossier est
sélectionné dans le panneau Site. Ouvrez la palette Actions, puis cliquez sur le bouton «+» en bas à gauche
de la palette, vous aurez la liste des actions disponibles.!
Ceci termine les tutoriels de Freeway. Nous espérons que vous avez pu suivre toutes les instructions et que
vous avez une idée plus précise du fonctionnement de Freeway. Il ne vous reste plus qu’à commencer !!
!
30
Page 31

Manuel Freeway 7
Transférer votre site sur le web!
Une fois votre site prêt, l'étape suivante consiste à le transférer sur le World Wide Web afin que d'autres
personnes puissent le visiter.!
Le site est constitué d'un ensemble de fichiers (HTML, ressources images et autres, etc.) qui sont générés
par Freeway localement (par défaut dans un dossier réservé à cet effet dans le même dossier que le
document Freeway). Il faut que tous ces fichiers soient transférés sur le serveur pour que votre site soit
affiché par un navigateur (Nota : une page de votre site utilise en général plusieurs fichiers, c'est pourquoi
il faut que tous les fichiers soient transférés).!
Dans la plupart des cas, Freeway gère tous les éléments (fichiers HTML, ressources, etc.) de votre site et se
charge de transférer ou de mettre à jour toutes les pages et tous les fichiers utiles.!
Si vous avez des éléments supplémentaires, comme par exemple des fichiers téléchargeables par des liens
sur vos pages, il sera nécessaire que vous les transfériez avec votre client FTP habituel.!
Transfert FTP!
Sauf si vous avez un accès direct au serveur qui hébergera votre site (à travers un réseau local, par
exemple), la méthode la plus simple pour transférer votre site est le transfert FTP (File Transfer Protocol).!
Pour utiliser le transfert FTP, vous avez besoin des informations spécifiques pour accéder au serveur qui
hébergera votre site. Votre hébergeur (celui qui gère le serveur) vous a créé un compte et doit vous donner
ces informations :!
• Serveur : adresse où télécharger les fichiers, donnée par l'hébergeur.!
• Répertoire : En général, votre site sera placé dans un sous-répertoire du serveur, qui vous est indiqué
par l'hébergeur.!
• Nom d'utilisateur : le nom qui vous a été attribué par l'hébergeur pour accéder à votre compte sur le
serveur.!
• Mot de passe : le mot de passe associé à votre nom d'utilisateur.!
Attention : ces informations sont sensibles à la casse. Il faut les entrer correctement
telles qu'elles vous ont été fournies par l'hébergeur.!
Transfert de votre site avec Freeway!
Freeway peut transférer et mettre à jour votre site après chaque modification.!
Au premier transfert, Freeway génèrera localement (publiera) tous les fichiers nécessaires (HTML,
ressources, etc.) puis copiera ces fichiers sur votre serveur.!
Ensuite, après des modifications, seuls les fichiers ajoutés ou modifiés seront transmis.!
Réglage du transfert FTP!
Freeway conserve vos réglages de transfert vers le serveur dans le document Freeway de votre site. Avant
tout transfert, vous devez indiquer les informations à Freeway.!
Vous réglez le transfert par le menu Fichier > Réglages du document… puis en sélectionnant l'onglet
"Transfert". Entrez chaque information dans le champ correspondant. Les champs "Port" et "Adresse Web"
peuvent être laissés vides, sauf si votre hébergeur vous demande d'utiliser un port spécial ou si une action
Freeway nécessite l'adresse web.!
Vous pouvez laisser le champ du mot de passe vide si vous désirez que le mot de
passe soit demandé avant chaque transfert.!
!
Dialogue de réglage du transfert :!
# !
Transfert FTP de votre site!
Pour transférer votre site, utilisez le menu Fichier > Transférer…!
Freeway commence par vérifier et mettre à jour les fichiers HTML, ressources, etc. qui le nécessitent avant
de les transférer sur le serveur.!
En cas de problème de transfert!
En premier, vérifiez vos réglages FTP, et essayez d'utiliser le mode de transfert PASSIF.!
Essayez avec un autre logiciel client FTP pour vérifier que les réglages sont corrects.!
Transfert par un client FTP!
Vous pouvez aussi utiliser un client FTP (comme Cyberduck, Fetch, Transmit, Captain FTP…) pour le
transfert. Dans ce cas, vérifiez que vous transférez tous les fichiers.!
Il est conseillé d'utiliser Freeway pour le transfert du site, car il gérera
automatiquement tout ajout, modification ou suppression d'éléments."
31
Page 32

Manuel Freeway 7
Travailler avec Freeway!
Comme nous l'avons déjà vu, l'ensemble d'un site (ou d'une partie d'un site) est décrit dans un document
Freeway dans lequel vous définissez les pages, les liens, les images, la présentation, etc. de votre site.!
À tout moment, vous pouvez faire générer par Freeway les pages HTML, les fichiers images optimisés
pour le web et les autres ressources, avec la fonction Publier.!
Il est important d'avoir un dossier dédié uniquement à la publication.!
Créer un nouveau document Freeway!
Utilisez le menu Fichier > Nouveau…!
Vous pouvez créer un document à partir d'un des modèles proposés par Freeway (onglet "Modèles" du
dialogue de création de document), y compris un modèle vide "Blank Website".!
Si vous partez d'un modèle (y compris le modèle vide), Freeway créera automatiquement un dossier qui
regroupera le document Freeway lui-même, mais aussi le dossier destiné à la publication locale du site et
un dossier pour les ressources (images, etc.).!
Vous pouvez aussi partir de zéro avec l'onglet "Personnalisé". Dans ce cas, c'est à vous de définir le dossier
où sera publié le site.!
Travailler, publier et prévisualiser!
Le travail avec Freeway est simple. Vous créez des pages pour votre site, vous y insérez images, textes, etc.
ainsi que des liens pour naviguer dans votre site.!
À tout moment, vous pouvez publier votre site par le menu Fichier > Publier le site (c'est-à-dire générer
les fichiers HTML et les ressources en local, dans le dossier dédié) et prévisualiser chaque page de votre
site pour en vérifier l'apparence (bouton Prévisualiser au-dessus de la zone d'édition de la page en cours).!
Vous pouvez aussi faire prévisualiser votre site en local sur un des navigateurs web installés sur votre
machine (menu Fichier > Prévisualiser dans un navigateur).!
Lorsque vous êtes prêt, vous pouvez transférer votre site sur le serveur afin qu'il soit réellement accessible
par d'autres.!
Travailler avec des pages!
Chaque page dans Freeway correspond à une page de votre site.!
Lors de la création de chaque nouvelle page, Freeway vous proposera d'utiliser une des maquettes
existantes.!
Vous disposez de pages maquettes pour faciliter l'uniformisation et la cohérence de l'ensemble de votre
site. Chaque page du site peut utiliser une des maquettes. Un changement sur une maquette modifiera
toutes les pages utilisant cette maquette.!
Les maquettes sont donc très puissantes pour avoir facilement, par exemple, un en-tête personnalisé
reproduit sur toutes vos pages ou une mise en page spécifique appliquée à certaines pages de votre site.!
Vous pouvez créer autant de pages maquettes que nécessaire. En règle générale, il est conseillé de limiter le
nombre des maquettes afin d'avoir un site uniforme et cohérent dont les pages reprennent les mêmes codes
et chartes graphiques.!
Mise en page CSS ou par tableaux!
Le bouton "CSS" de la barre d'outils permet de définir la façon d'organiser la mise en page par défaut, avec
une mise en page basée sur les CSS ou sur les tableaux.!
Cela modifie significativement le comportement de votre site dans le navigateur.!
Avec la mise en page par tableaux, l'ensemble de la page est découpé par Freeway et organisé pour suivre
au mieux votre mise en page dans un contexte particulier. Mais toute modification du contexte peut
entrainer des décalages de certains blocs.!
A l'inverse, avec les CSS la page est gérée avec des calques.!
Nota : Dans l'Inspecteur, vous pouvez choisir le comportement de chaque bloc avec
l'option "Calque".!
Travailler avec des blocs!
Sur chaque page, vous créerez des blocs. Les blocs sont des conteneurs dans lesquels vous mettez textes et
graphiques.!
Vous disposez de blocs HTML, principalement utilisés pour contenir du texte. Il est important de noter que
le texte contenu dans ces blocs peut être analysé par les moteurs de recherche (contrairement au texte mis
dans un bloc graphique).!
Les blocs graphiques sont utilisés pour contenir des images, mais peuvent aussi être utilisés pour contenir
du texte dont vous pouvez contrôler exactement la mise en page et le format. Notez cependant que, lors de
la publication, Freeway génèrera des fichiers images pour ces blocs et que leur contenu textuel ne sera
donc pas accessible aux moteurs de recherche. Vous pouvez définir un texte alternatif à un bloc graphique,
qui sera utilisé si le bloc ne peut pas être affiché par le navigateur.!
Vous utilisez la barre d'outils pour créer un bloc et la palette Inspecteur pour en régler les caractéristiques,
dimensions, position, apparence, etc.!
Vous pouvez aligner ou distribuer les blocs sélectionnés avec le menu Bloc.!
Travailler avec des images!
Comme nous l'avons vu, les images sont contenues dans un bloc graphique.!
Pour importer une image, vous pouvez glisser le fichier sur la page dans la zone d'édition. Vous pouvez
aussi créer un bloc graphique et utiliser le menu Fichier > Importer… pour choisir le fichier image.!
Vous pouvez, dans Freeway, redimensionner, couper et modifier les images. Vous pouvez aussi superposer
des images qui se chevauchent.!
Hiérarchie des blocs!
Outre leur position dans la page, les blocs sont positionnés de l'arrière-plan au premier plan (dans l'ordre
de leur création). Cet ordre a de l'importance, par exemple une image pourra en masquer une autre. Vous
pouvez passer à tout moment un bloc au premier plan (ou à l'arrière-plan) par le menu Bloc.!
Nota : Le panneau de gauche, lorsqu'il affiche le détail de la page en cours, indique
l'ordre des blocs.!
!
32
Page 33

Manuel Freeway 7
Un bloc peut en contenir un autre, par exemple un bloc de texte HTML peut contenir un bloc contenant
une image. Si vous modifiez le texte, l'image suivra automatiquement.!
Travailler avec des tableaux!
Les tableaux sont des blocs particuliers pouvant contenir des lignes et des colonnes. Ils peuvent servir par
exemple à présenter des données en tableau. Les tableaux sont créés par le bouton de la barre d'outils.!
Vous pouvez régler la bordure et l'espace entre cellules, la couleur, etc. avec la palette Inspecteur.!
Chaque cellule peut contenir du texte mais aussi des blocs (graphiques ou autres).!
Les styles de texte!
Chaque fois que vous affectez un style particulier à du texte, il est enregistré dans la palette Styles. Vous
pourrez alors réutiliser le même style pour du texte dans d'autres parties de votre site.!
Vous pouvez éditer un style particulier pour modifier globalement tous les textes utilisant ce style.!
Les couleurs!
Chaque bloc peut avoir une couleur de fond, et les textes une couleur de police.!
Les couleurs sont gérées dans la palette Couleurs qui donne accès aux couleurs prédéfinies mais aussi aux
couleurs personnalisées selon vos propres besoins.!
Hyperliens et ancres!
Les liens servent à naviguer entre vos pages ou vers d'autres sites.!
Vous pouvez affecter un lien à un bloc ou à un texte, un mot, etc.!
Sélectionnez le bloc ou le texte désiré et utilisez le menu Edition > Lien vers… Vous pourrez alors choisir
une page ou un lien externe. Un clic sur le lien fera afficher la page choisie.!
De même, vous pouvez créer une ancre à l'intérieur d'un texte et ensuite un lien vers cette ancre. Un clic
sur le lien fera afficher la page à l'emplacement de l'ancre."
33
Page 34

Manuel Freeway 7
Actions Freeway!
Showcase (Application et Action)!
Créer une galerie pour présenter des photos (Vignettes et images agrandies) pour un site internet peut être
fastidieux. Ceci prend du temps, et beaucoup de manipulations répétitives. Nous avons décidé de créer une
application et une action afin d'automatiser la création de galeries pour Freeway.!
L'application Showcase vous permet de créer une galerie ou un diaporama en quelques minutes, en
personnalisant les dimensions, la mise en page et les couleurs afin de respecter la charte graphique de votre
site. Un débutant peut donc créer sans effort une galerie en partant de zéro, avec un résultat professionnel.!
Il y a deux étapes dans l'utilisation de Showcase. La première consiste à utiliser l'application Showcase
pour créer un fichier de description de votre galerie. La deuxième étape permet à Freeway d'utiliser ce
fichier. Il suffit d'appliquer l'action Showcase dans une page Freeway. Personnalisez les couleurs, les tailles
comme bon vous semble puis publiez.!
Plus de détails dans les chapitres Application Showcase : Création de galeries et L'action Showcase :
Intégration de la galerie plus bas dans ce manuel.!
Mise en page relative (Version Pro)!
Cette action ne peut être utilisée que si vous placez des calques sur votre page. La mise en page produite
par cette action utilise les technologies CSS les plus récentes, afin de vous permettre d'avoir une mise en
page suffisamment flexible pour avoir une page identique dans tous les navigateurs, quelle que soit la
police, le zoom, ou le Système d'exploitation utilisé par le visiteur.!
Les blocs vont donc grossir et se déplacer en fonction des paramètres du navigateur, vous pouvez
également utiliser un pied de page. Ceci paraît anodin, mais les créateurs de sites expérimentés savent que
ce n'est pas si simple sur un site internet.!
Pour vous montrer l'utilisation de cette action, nous allons prendre un exemple.!
•
Lancez Freeway, utilisez le menu Fichier>Nouveau, cliquez sur l'onglet Modèles,
sélectionnez Charcoal et cliquez sur le bouton OK. Choisissez ensuite un dossier où
enregistrer le projet et cliquez sur le bouton Enregistrer.!
!
La page d'accueil du modèle Charcoal est maintenant chargée dans Freeway. L'action mise en page relative
est appliquée par défaut. Pour voir la différence, nous allons commencer par supprimer l'action.!
•
Ouvrez la palette Actions (Menu Fenêtre)!
•
Sélectionnez le dossier du site (Site folder) dans la colonne de gauche de Freeway. Dans la
palette action, cliquez sur la croix à gauche du nom de l'action pour supprimer celle-ci.!
Prévisualisez le site dans un navigateur qui supporte le zoom sur le texte HTML. Safari et Firefox le font.
Si vous utilisez Safari, utilisez le menu Présentation>Réduire/agrandir le texte seulement. Pour Firefox,
utilisez le menu Affichage>Zoom>Zoom texte seulement.!
!
Maintenant que cette option est cochée, seule la taille du texte va être modifiée. Ce comportement est
utilisé pour simuler la visualisation sous Windows, les textes étant affichés légèrement plus gros que sur
Macintosh. Utilisez les commandes de Zoom du navigateur (Commande +) pour faire grossir le texte et
regardez ce qui se passe.!
!
34
Page 35

Page avec taille par défaut":!
Texte grossi 3 fois":!
Comme vous pouvez le constater, le résultat n'est pas acceptable. Les textes débordent de la mise en page.
Ce comportement ne vient pas de Freeway, mais de la technologie CSS standard qui ne supporte pas ce
genre de comportement, on parle ici de positionnement absolu des calques. C'est pour cela que la mise en
page relative a été ajoutée au CSS.!
Désormais, l'action Mise en page relative permet de contourner ce problème et d'utiliser les calques CSS
pleinement. Nous allons appliquer à nouveau l'action pour voir le changement de comportement.!
•
Dans Freeway sélectionnez le dossier du site (Site Folder), puis utilisez le menu
Page>Actions de dossiers>Mise en page relative.!
Prévisualisez à nouveau dans un navigateur, et augmentez la taille du texte comme précédemment. Voici le
résultat avec le texte grossi 3 fois":!
Contrairement à la copie d'écran précédente, les textes sont toujours visibles, les blocs ont simplement
glissé vers le bas et ont changé de dimensions. Évidemment le grossissement est extrême et ne se produira
pas dans la réalité, mais vous tout reste lisible sur la page.!
!
35
Page 36

Travailler avec la Mise en page relative!
Pour utiliser la mise en page relative, la page ne doit contenir que des calques
(CSS). Pour créer automatiquement des calques, activez le bouton Mise en page
CSS dans la barre des menus. il doit être en bleu comme sur l'image à droite. Si
vous aviez déjà commencé à travailler sur votre site sans ce bouton activé, vous
devez alors sélectionner les blocs précédemment créés, et cocher la case Calque
dans la palette Inspecteur. Une fois que c'est fait, et que vous avez placé vos blocs
sur votre page, utilisez le menu Page>Actions de page>Mise en page relative. Cette
action ne propose qu'une seule option dans la palette Actions la Tolérance de chevauchement. Votre page
peut contenir des blocs qui se chevauchent afin de créer une mise en page particulière. Ceci peut perturber
la mise en page relative. Cette option permet donc de définir sur quel critère l'action sépare les blocs afin
de déplacer la mise en page. Jouez avec ce réglage en fonction de votre mise en page pour avoir le meilleur
résultat.!
L'action Mise en page relative peut être appliquée à un dossier entier comme dans l'exemple précédent, ou
page par page.!
!
Note : La Mise en page relative n'est pas la solution universelle ! Certaines mises en
pages sont trop complexes pour utiliser ce type de mise en page. Il vaut mieux
alors utiliser une mise en page absolue.!
!
Autres actions de l'ensemble Mise en page relative!
Supprimer de la mise en page relative!
Pour la majorité des sites, l'action Mise en page relative va fonctionner. Cependant, dans certains cas, il est
impossible d'utiliser certaines fonctions avec ce type de mise en page. Il existe dont deux possibilités : !
Appliquer l'action page par page, et ne pas l'appliquer sur les pages ou la mise en page relative est
impossible.!
Appliquer l'action à tout un dossier, et exclure les pages ou la mise en page relative est impossible en
utilisant l'action "Supprimer de la mise en page relative".!
L'action Supprimer de la mise en page relative peut être appliquée à une page entière ou aux blocs sur une
page. Ceci peut vous permettre d'exclure un ensemble de blocs et de les conserver en positionnement
absolu.!
Pour appliquer l'action à une page : Menu Page>Actions de page>Supprimer de la mise en page relative.!
Pour appliquer l'action à un bloc : Menu Bloc>Actions>Supprimer de la mise en page relative.!
Modifier Hauteur!
L'action Modifier hauteur s'applique aux blocs. Elle permet de supprimer toute notion de taille verticale
d'un bloc. Ainsi, le bloc s'adapte au contenu de celui-ci. Pour l'appliquer, sélectionnez un bloc puis utilisez
le menu Bloc>Actions> Modifier hauteur.!
!
Création d'e-mails!
De plus en plus de sociétés envoient des courriers sous forme de Newsletter. Ces envois se font par e-mail.
Nous avons donc décidé d'inclure dans Freeway une action permettant de générer automatiquement une
page compatible avec les logiciels de messagerie.!
Il est cependant important de garder à l'esprit que les logiciels de messagerie ne sont pas de vrais
navigateurs. Le rendu des pages est donc limité. Il vous faut donc créer des pages simples afin de les
envoyer par e-mail. Nous vous recommandons de n'utiliser qu'une mise en page par tableau (pas de CSS),
et de ne pas utiliser de scripts ou d'effets d'animation sur les pages. Cela signifie que vous ne devez pas
utiliser l'action Rollover par exemple, et dans Freeway Pro, veillez à ce que le bouton Mise en page CSS
soit désactivé.!
Plus la présentation sera basique, meilleure sera la lisibilité de votre message.!
Utiliser l'action Création d'e-mails!
Il vous faudra stocker les images que vous souhaitez utiliser dans le message sur votre serveur FTP. Les
logiciels de messagerie iront prendre les images sur votre serveur directement, elles ne sont pas transférées
dans le message. Pour cela, vous devez utiliser une application appelée client FTP (Cyberduck, Transmit,
Fetch etc.). Transférez les images dans un dossier prévu pour cela, utilisez un nom simple (email,
newsletter).!
Une fois que le dossier est créé, utilisons Freeway pour créer un message. Créez un nouveau document.
Utilisez le menu Fichier>Réglages du document, puis cliquez sur l'onglet Sortie. Vérifiez que l'option
Feuilles de style externes n'est pas cochée. Maintenant cliquez sur l'onglet Transfert et remplissez le champ
Adresse Web avec l'adresse de votre site. Si vous avez choisi comme nom de dossier "newsletter" pour
stocker vos images, vous taperez": http://www.votredomaine.com/newsletter.!
Cliquez sur le bouton OK pour fermer la fenêtre.!
Utilisez le menu Page>Actions de page>Création d'e-mails. Deux choix sont disponibles dans la palette
Actions pour l'option Utiliser des liens absolus :!
Oui, prévisualiser sur le serveur : cette option permettra aux logiciels de messagerie de prendre les fichiers
sur votre serveur.!
Non, prévisualisation locale : cette option provoquera le stockage des images dans le dossier Ressource de
Freeway. Vous pourrez donc prévisualiser le résultat en local, mais pas dans un logiciel de messagerie
distant.!
Envoyer les fichiers et obtenir le code source à utiliser!
Nous vous recommandons d'utiliser des liens absolus pour le vrai message. Durant la phase de création de
la page, utilisez les liens locaux afin de pouvoir rapidement prévisualiser le résultat. Lorsque vous avez
terminé la mise en page de votre message dans Freeway, pensez à modifier la palette Actions pour utiliser
les liens absolus, puis prévisualisez la page dans un navigateur. Ceci va forcer Freeway à recréer les liens
et à charger les images qui sont sur le serveur.!
Le navigateur vous indiquera s'il manque des images, il vous faut alors les transférer avec votre client FTP
vers le dossier newsletter de votre serveur (si vous avez choisi ce nom). Lorsque tout fonctionne
correctement, copiez le code source de la page dans le navigateur (dans Safari, menu Présentation>Code
source). Collez le code source dans un éditeur de texte (pas un traitement de texte) au format texte brut, et
enregistrez le fichier sur votre disque dur. Nous utiliserons ce code plus tard.!
36
Page 37

Créer un e-mail en texte brut!
Vous pouvez utiliser l'action pour créer un e-mail en texte brut, afin que votre message soit lisible par les
clients de messagerie qui ne supportent pas l'HTML. Lorsque vous avez prévisualisé la page dans un
navigateur, dans la palette Actions, cliquez sur le bouton E-mail en texte brut.!
Une fenêtre contenant le texte de la page s'ouvrira. Vous pouvez copier le texte et le copier/coller dans le
logiciel que vous utilisez pour envoyer votre newsletter.!
Freeway essaye d'extraire de la page le texte brut, mais il est possible que certaines présentations l'en
empêchent, une édition du texte sera alors nécessaire pour ces cas spécifiques.!
Envoyer le message!
Il existe plusieurs solutions pour envoyer le message. La plus simple est d'utiliser Safari, car vous n'avez
pas besoin de copier le code comme nous l'avons fait précédemment.!
Prévisualisez le message dans Safari, puis utilisez le menu Fichier>Envoyer le contenu de cette page par
courrier électronique. L'application Mail d'Apple va se lancer et créer un message contenant le code de la
page automatiquement. Tout ce qu'il vous reste à faire est de saisir les adresses des destinataires dans le
champ Cci, un sujet pour le message, et de cliquer sur Envoyer.!
Cette méthode est pratique pour un petit nombre de destinataires, et si vous utilisez Mail.app. Si vous
utilisez une autre application ou si vous avez un grand nombre de destinataires, vous trouverez sur Internet
des entreprises spécialisées dans la diffusion de newsletters. Il vous faudra leur fournir le code HTML que
vous avez enregistré grâce au traitement de texte (voir plus haut). Ainsi ils pourront diffuser le message et
les images seront chargées sur votre serveur.!
Actions Moteur de recherche (Version Pro seulement)!
Cet ensemble d'actions permet d'ajouter un moteur de recherche simple à votre site. Plusieurs actions
doivent être appliquées afin d'avoir un moteur de recherche fonctionnel.!
Il y a trois actions distinctes, une action de dossier, une action appliquée au champ de texte où l'utilisateur
tape sa recherche et une action autonome qui se place sur une page pour afficher les résultats.!
Contrairement aux moteurs traditionnels, celui-ci utilise du Javascript au lieu d'une technologie côté
serveur comme une base de données et du PHP. Les avantages sont multiples, vous pouvez tester le moteur
sur votre machine en prévisualisant les pages, et le moteur est fonctionnel même si vous distribuez votre
site sur CD/DVD pour le montrer à vos clients avant de le mettre en ligne.!
Appliquer l'action de dossier!
La première action est celle qui concerne le dossier du site. Pour commencer, il vous faut vérifier que le
nom de votre site soit spécifié dans le menu Fichier>Réglages du document>Transfert.!
Entrez l'adresse complète (URL) de votre site, puis cliquez sur OK. Maintenant, dans la colonne de gauche
de Freeway, sélectionnez le dossier qui contient toutes les pages et utilisez le menu Page>Actions de
dossier>Moteur de recherche. Dans la palette Actions, un nouveau message va apparaître vous indiquant
quelle autre action doit être appliquée sur la page. En l'occurrence l'action Résultats moteur de recherche.!
Création du formulaire de recherche!
Nous allons créer ici un formulaire permettant au visiteur de saisir sa requête. Nous n'avons besoin que
d'un champ texte où saisir divers mots (comme sur la page d'accueil de Google).!
Vous pouvez créer ce formulaire sur plusieurs pages différentes, ou
encore sur la maquette, afin d'avoir un champ de recherche sur toutes les
pages abonnées à la maquette.!
Commençons par créer un champ texte. Cliquez et maintenez le bouton
HTML dans la barre des outils de Freeway, comme sur l'image à gauche,
puis sélectionnez la ligne Champ d'édition.!
Ensuite, dessinez le champ quelque part sur la page ou la maquette. Cela
va créer un champ d'édition HTML, vous pouvez changer la taille et ses
attributs dans la palette Inspecteur.!
Même manipulation pour créer
un bouton qui permet de valider
la saisie. Personnalisez le bouton
afin de faire apparaître le texte que vous souhaitez. Une fois terminé, le formulaire peut ressembler à
l'image à droite.!
37
Page 38

Maintenant nous devons dire à Freeway que ce champ est à utiliser pour le moteur de recherche.
Sélectionnez le champ en cliquant une fois dessus, puis utilisez le menu Bloc>Actions>Moteur de
recherche.!
Affichage des résultats!
Nous avons réglé le dossier dans lequel la recherche doit être faite, le champ qui sert à la saisie des termes
à chercher. Il nous reste à afficher les résultats. les résultats peuvent être affichés sur la même page que le
formulaire de recherche, ou sur une page spécifique dédiée à cela. C'est la solution la plus simple si vous
laissez le champ de recherche partout sur votre site. Ainsi, cela sera toujours la même page qui sera ouverte
dans le navigateur pour afficher le résultat.!
Pour créer la zone d'affichage des résultats, cliquez et maintenez le bouton Actions dans la barre des outils
de Freeway et choisissez l'action Moteur de recherche. Ensuite, dessinez la zone d'affichage des résultats
sur la page. La zone affiche un texte exemple, qui vous permet de vérifier le design et les couleurs des
résultats. Le texte sera modifié en fonction des réglages que vous faites dans la palette Inspecteur.!
Le moteur de recherche est maintenant terminé et fonctionnel. Il ne vous reste plus qu'à personnaliser
l'affichage des résultats grâce à la palette Inspecteur.!
Comment le moteur de recherche référence les pages ?!
Le moteur créé par l'action sera efficace uniquement si vous prenez le temps de remplir les balises meta
des pages. Pour modifier les balises meta sur une page, utilisez le menu Page>Meta Tags (Balises Meta).!
Par défaut seule la balise generator existe. Le moteur de recherche utilise les balises suivantes":!
title : Titre de la page, texte bleu souligné dans l'image précédente.!
description : Description du contenu de la page. C'est le texte qui est en noir sous le titre de la page dans
l'image précédente.!
!
Attention : Les balises meta font partie du langage HTML. Elles sont donc
TOUJOURS en Anglais et en minuscule !!
!
38
Page 39

Actions Carte du site!
Les moteurs de recherche sur Internet utilisent un fichier index pour faciliter l'analyse des pages d'un site.
Cet index est une sorte de répertoire de vos pages sur votre site. Les robots d'analyse vont se servir de cet
index pour présenter des résultats organisés.!
Cette suite d'actions fabrique un fichier XML qui peut être envoyé à différents moteurs de recherche. Dans
les versions précédentes, ceci devait être fait manuellement, cette action permet d'automatiser le processus.!
Action de dossier!
Vous devez appliquer l'action Carte du site au dossier du site. Pour cela, sélectionnez le dossier dans la
colonne de gauche de Freeway, puis utilisez le menu Page>Actions de dossier>Carte du site.!
Comme pour l'action Moteur de recherche, il faut que l'adresse du site soit dans les Réglages du document
(voir ici).!
La palette Actions affiche maintenant les réglages disponibles. Si vous décochez la case Carte XML, la
carte n'est pas générée et n'est pas envoyée aux moteurs de recherche. Vous pouvez gérer la fréquence
d'envoi et la priorité page par page en utilisant l'action Carte du site mais sur la page (menu
Page>Actions>Carte du site).!
Vous pouvez compresser le fichier de la carte, cela est très utile sur un site de grande taille avec un nombre
important de pages afin d'économiser de la bande passante.!
La section Envoi de la carte du site permet de cocher ou de décocher les moteurs de recherche auxquels
vous souhaitez envoyer la carte. Les moteurs de recherche utilisés sont":!
1. ask.com!
2. bing.com!
3. google.com!
4. yahoo.com!
La dernière option Yahoo! liste d'adresses permet de créer un fichier nommé "urllist.txt" qui joue le même
rôle que les cartes de site XML, mais est spécifique au moteur de recherche Yahoo.!
Envoi de la carte du site!
Par défaut, la carte du site n'est pas envoyée. Le référencement étant important pour la visibilité d'un site,
vous ne le ferez que lorsque votre site sera prêt ou presque.!
Une fois que votre site est prêt, envoyez-le sur votre serveur, et vérifiez son fonctionnement. Si tout est
correct, dans la palette action cochez Oui, le site est en ligne sur le serveur, puis cliquez sur le bouton juste
en dessous Envoyer la carte. Ceci aura pour effet d'activer les moteurs de recherche, qui se mettront à jour
lorsque leurs robots respectifs auront de la disponibilité.!
!
Réglages page par page!
L'action appliquée au dossier entier permet d'avoir l'ensemble du site, mais utilise les mêmes réglages de
priorité et de fréquence sur toutes les pages.!
Il est possible de modifier cela page par page en utilisant le menu Page>Actions>Carte du site.!
Les réglages utilisés sur la page prévalent sur les réglages globaux de l'action de dossier.!
Actions Partenaire Amazon!
Le programme Partenaires Amazon permet aux créateurs de site d'intégrer des publicités sur un site pour
des produits en vente sur Amazon.!
Si un visiteur clique sur le produit, il peut en voir la description et éventuellement procéder à un achat chez
Amazon. Pour plus de détails, visitez le site": https://partenaires.amazon.fr/!
Cette suite d'actions incluse dans Freeway 5.5 permet d'interfacer très facilement le site Amazon, afin de
faire de la publicité et de vendre vos produits. Pour utiliser ces actions, vous devez créer un compte
Partenaire Amazon sur la page donnée en lien plus haut.!
Il existe trois types d'actions. Vous pouvez utiliser un lien texte dans un paragraphe, une image, ou encore
un panneau contenant une image et du texte qui renverront vers le site Amazon.!
Chaque produit en vente sur Amazon possède un code unique qui l'identifie. Ce code devra être utilisé dans
la palette Actions. Il existe deux types de codes utilisés par Amazon, l'ISBN qui est un numéro unique
international pour désigner les livres et certaines publications. L'ASIN qui est un code géré par Amazon
pour identifier les autres produits. Ces nombres sont donnés par Amazon dans la page concernant le
produit":!
Ces nombres sont spécifiques à Amazon et peuvent changer d'un pays à un autre.!
Action Lien texte : Partenaires Amazon!
Cette action permet d'insérer un lien HTML dans le texte de votre page. Lorsque le visiteur clique sur ce
lien, le navigateur affichera la page concernant le produit sur le site Amazon. Si le visiteur achète le
produit, votre compte Partenaire Amazon sera crédité.!
Pour utiliser cette action, placez le curseur d'édition à la position adéquate dans le texte d'un bloc HTML.
Utilisez le menu Insertion>Bloc Action>Lien texte : Partenaires Amazon."
39
Page 40

Dans la palette Actions, modifiez le pays, spécifiez le numéro ASIN/ISBN, le texte affiché puis
prévisualisez. dans l'image suivant, vous pouvez voir l'état dans Freeway puis après publication.!
ID Partenaire : Votre identifiant personnel Amazon.!
Boutique Amazon : Sélectionnez le pays utilisé par votre compte.!
ASIN/ISBN du produit : Code unique qui représente le produit que vous souhaitez vendre.!
Texte du lien : Texte qui sera inséré et visible dans le navigateur.!
Lien de destination : Permet de choisir ce que va afficher le lien après ouverture. Vous pouvez choisir
d'afficher les détails concernant le produit, ou une liste de marchands vendant ce produit.!
Ouvrir le lien dans une nouvelle fenêtre : Lorsque le visiteur cliquera sur le lien, une nouvelle page du
navigateur va s'ouvrir si cette option est cochée.!
Ajouter un script de prévisualisation produit : Le script ne sera actif que lorsque le site sera sur un serveur.
Au survol de la souris, un message apparaîtra au-dessus du texte avec la description du produit (comme un
rollover).!
!
Action Partenaires Amazon sur un bloc graphique.!
Cette action est similaire à la précédente, mais permet d'utiliser un bloc graphique (une image) sur la page
au lieu d'un texte.!
Pour utiliser cette action, placez une image sur votre page et modifiez-la. Ensuite, sélectionnez le bloc en
cliquant une fois dessus puis utilisez le menu Bloc>Actions>Partenaires Amazon. Les options dans la
palette Actions sont identiques à l'action précédente. La seule différence est le champ Nom du produit à la
place du lien texte. Ceci vous permet d'identifier facilement le bloc sur la page lorsque vous avez plusieurs
images.!
Action Liens Produits : Partenaire Amazon!
Amazon a créé des bandeaux publicitaires prêts à l'emploi. Cette action vous permet de les utiliser.!
Pour insérer un panneau, utilisez le menu Insertion>Bloc Action> Liens Produits : Partenaire Amazon.!
Les options sont identiques aux actions précédentes. Cette action dispose néanmoins d'options permettant
de personnaliser les couleurs du panneau afin de correspondre au mieux à la charte graphique de votre site.
Par défaut le panneau utilise une taille de 120*240 pixels.!
Options des prix : Cette option vous permet de choisir quels types de prix sont affichés.!
Couleurs : Personnalisez les couleurs du panneau.!
Activer prévisualisation en direct : Si cette option est active, Freeway affichera le "vrai" panneau en
fonction des codes entrés pour le produit.!
Lorsque vous utilisez un code ISBN (pour les livres), vous devez utiliser le code ISBN-10 pour afficher un
visuel complet du livre. Si vous utilisez le code ISBN-13, le bouton Acheter redirigera vers la page par
défaut d'Amazon.!
Il arrive que pour certains livres l'image de couverture ne soit pas disponible. Dans cette situation, le
panneau affichera une image générique.!
Application Showcase : Création de galeries!
L'application Showcase est présente dans le dossier Freeway 5.5. Cliquez deux fois sur son icône pour la
lancer.!
40
Page 41

Fenêtre Principale!
L'application est composée d'une fenêtre principale et d'une palette Inspecteur.!
!
Zone de mise en page!
Lors de l'ouverture de Showcase, il n'y a aucune image. Pour ajouter des images, utilisez le menu
Fichier>Importer des images, ou faites glisser vos images depuis le Finder dans la fenêtre de Showcase.!
Par défaut la vue Vignette est affichée. Les images sont affichées par ordre alphabétique. Cet ordre affecte
l'ordre des images dans les diaporamas et dans la galerie.!
L'ordre d'apparition des images peut être modifié en déplaçant l'image dans la fenêtre à un nouvel
emplacement. Pour supprimer une image, sélectionnez-la en cliquant une fois dessus, puis appuyez sur la
touche Delete du clavier ou utilisez le menu Édition>Supprimer.!
Vous ne pouvez importer que 200 images simultanément dans Showcase. Showcase supporte les formats
JPEG, PNG, TIFF, Photoshop (.psd) et PDF.!
Navigateur d'images!
Le navigateur d'image permet d'afficher les photos des logiciels iPhoto ou Aperture si ceux-ci sont
installés.!
Dépliez les triangles dans la colonne de droite, et sélectionnez les Albums dont vous voulez voir les
photos. Vous pouvez ensuite glisser les photos dans la partie gauche de la fenêtre afin de les utiliser.!
La barre d'outils!
De gauche à droite":!
Bouton d'ajout d'image : Permet d’ajouter des images à la galerie.!
Bouton d'enregistrement et d'export : Ce bouton permet d'enregistrer le document Showcase et de
l'importer dans Freeway.!
Bouton de rafraîchissement d'affichage : Utilisez ce bouton pour rafraîchir l'affichage, si par exemple une
des images utilisées dans la galerie a été modifiée avec un autre logiciel.!
Onglet Vignette ou Image : Permet de modifier la mise en page des Vignettes et des images en "grand
format" correspondantes en fonction de l'onglet choisi.!
Taille des Vignettes et des Images : Barre de défilement permettant de modifier la taille des Vignettes et des
Images en fonction de l'onglet choisi.!
Showcase montre à quoi ressemblera la future galerie utilisée dans Freeway. La modification de la taille
par exemple modifiera également la taille des images dans la page Freeway.!
L'inspecteur!
Comme Freeway, Showcase dispose d'une palette Inspecteur qui permet de modifier divers paramètres. Si
l'inspecteur n'est pas visible, utilisez le menu Vue>Inspecteur.!
L'inspecteur possède trois onglets, Général, Apparence et Publication. La majorité des réglages que vous
faites dans Showcase peuvent par la suite être modifiés dans Freeway. Considérez le travail effectué ici
comme un brouillon avancé. Les réglages et les petits détails seront ensuite affinés directement dans votre
page Freeway. Il est ainsi plus facile de travailler avec la galerie dans son contexte de mise en page.!
Voici les réglages qui ne peuvent pas être modifiés dans Freeway":!
• La taille des vignettes et des images (grand format).!
• Bordures des images.!
• Reflets et Ombres des images.!
• Coins arrondis des images.!
• Légende des images.!
41
Page 42

L'onglet Général!
!
Dans cet Onglet vous pouvez définir les paramètres généraux
concernant le document Showcase.!
Type du document" : Galerie ou Diaporama. Ceci ne change pas la
présentation dans Showcase, mais cela va modifier le comportement
du document dans Freeway.!
Mise en page : Les options sont différentes en fonction du Type
précédent. Vous pouvez utiliser une mise en page en réglant
l'espacement entre les images, ou encore un nombre de colonnes.!
Taille des cellules : Les deux barres de défilement font la même chose
que celles dans la barre d'outils. Cependant elles vous permettent de
rentrer des valeurs numériques précises et de modifier les deux tailles
directement sans avoir à changer d'onglet dans la fenêtre principale.!
Afficher les légendes : Lorsque cette case à cocher est active, vous
pouvez saisir des légendes pour chaque image dans la fenêtre
principale. Cela modifie également l'espace occupé par chaque image.!
!
L'onglet Apparence!
!
Dans cet onglet vous pouvez modifier l'apparence des vignettes qui
sont dans la fenêtre principale.!
!
Bordure : Le champ Taille modifie l'épaisseur de la bordure. Plus la
bordure est épaisse, plus l'image sera réduite. Cette option n’affecte
que les Vignettes.!
Rayon des angles : Permet de créer des coins arrondis.!
Reflet : Affiche un reflet de l'image sous celle-ci. Modifiez sa taille et
son opacité en fonction de vos besoins.!
Ombre : Affiche une ombre portée de l'image lorsque la case est
cochée.!
Fond : Permet de modifier le fond de la page et le fond des cellules
dans lesquelles les images sont affichées.!
!
!
!
L'onglet Publication!
Cet onglet vous permet de modifier les critères techniques des
images qui seront utilisées sur votre site internet, afin d'en optimiser
la qualité et le temps de chargement.!
Si vous cochez la case Image Originale, Showcase utilisera l'image
sans la modifier. Vous avez ensuite le choix dans le format de
l'image. Le PNG produira des images de meilleure qualité, mais plus
longues à charger. Le format JPEG permet de compresser les images,
ce qui peut être intéressant pour des images de dimensions moyenne
à faibles qui ne nécessitent pas une grande qualité (pas d'impression
par exemple).!
Enregistrement du document!
Une fois vos réglages terminés, enregistrez le document Showcase en utilisant le menu
Fichier>Enregistrer. Stockez-le par exemple dans le dossier Media de votre projet Freeway afin de le
retrouver facilement.!
Maintenant, exportez le document en format utilisable par Freeway, en utilisant le deuxième bouton de la
barre d'outils ou le menu Fichier>Exporter vers Freeway.!
Vous pouvez mettre les deux documents dans le dossier Media.!
Le document .spg est celui que vous devrez ouvrir avec Showcase afin de le modifier. Le
document .fwgallery est celui qui sera utilisé par l'action Showcase dans une page Freeway.!
!
42
Page 43

L'action Showcase : Intégration de la galerie!
Nous avons créé un document grâce à l'application Showcase. Ce document contient les images et les
propriétés de votre galerie ou de votre diaporama. Il nous faut maintenant l'intégrer à Freeway.!
Pressez et maintenez le bouton Actions dans la barre d'outils de Freeway.!
Ensuite, dessinez un bloc sur la page avec cet outil sélectionné. La palette Actions contient les paramètres
suivants":!
# !
!
Modifiez le menu Fichier Galerie et sélectionnez le document Showcase que nous avons créé
précédemment. La galerie va alors se charger automatiquement.!
Modifiez les paramètres en fonction de vos besoins. Vous pouvez utiliser des thèmes prédéfinis, ou encore
créer vos propres thèmes en fonction de vos besoins pour les utiliser plus tard.!
La case à cocher Utiliser les réglages par défaut permet de revenir aux réglages qui sont enregistrés dans le
document Showcase.!
Ressources supplémentaires
Ce guide n'est qu'une présentation rapide des nouvelles fonctionnalités de la version 7 de Freeway. Le
logiciel étant en perpétuel changement, voici une liste de sites où vous pourrez trouver les renseignements
les plus à jour.!
• Mise à jour du produit, Documentation et références":!
http://www.tri-edre.com/download/download/downloadfreeway.html!
• Forum de discussion":!
http://www.tri-edre.com/forum/!
http://www.freewaytalk.net/!
• Guides vidéos":!
http://www.softpress.com/support/usingfreeway/!
• Télécharger des actions supplémentaires":!
http://www.actionsforge.com/!
43
 Loading...
Loading...