TRI-EDRE Freeway Expess 6.0 Manuel utilisateur [fr]

Manuel
Freeway 6

Avant-propos
Félicitations pour avoir choisi Freeway, l’application la plus orientée vers le design des sites Web. Avant de commencer il est important de comprendre comment Freeway travaille et comment vous pouvez l’utiliser au mieux.
L’approche de Freeway vous permet de vous concentrer sur la mise en page et les fonctions de votre site, pas sur les problèmes d’optimisation de code et de compatibilité. À cause de cela, si vous venez d’une application de
création de site basée sur le code, vous devez vous déshabituer de certaines logiques propres au code. Heureusement, rien de très complexe.
La chose la plus importante à comprendre, est que Freeway est un générateur de code HTML, et non pas un éditeur de code. Vous utilisez les outils de mise en page de Freeway pour concevoir le design de vos pages et il
générera pour vous du code optimisé à partir de votre travail. Cela signifie que vous n’avez pas à vous soucier de la mise en page à bas niveau, un problème classique des éditeurs HTML. Dans Freeway la génération de code
est nouvelle à chaque fois. Les réparations nécessaires sont effectuées afin de créer des pages au comportement le plus semblable quel que soit le navigateur, vous êtes libre de passer de l’HTML au XHTML d’un seul clic.
Freeway créera des pages compatibles avec les spécifications du W3C automatiquement. Avec tous ces aspects techniques disparus, vous pouvez vous concentrer sur ce qui compte : le design de vos pages.
Pour plus de détails, astuces et des actions supplémentaires, vous pouvez vous connecter à la base de connaissances (en Anglais) : www.softpress. com/kb, et utiliser le savoir des autres utilisateurs de Freeway.
Le forum Freewaytalk est disponible à l’adresse www.freewaytalk.net.
Freeway vous offre la liberté de conception et la qualité d’un outil professionnel de développement Web, grâce à ses fonctions intelligentes permettant aux utilisateurs novices comme aux développeurs chevronnés d’avoir les
meilleurs sites.
Keith Martin
Senior Lecturer London College of Communication
Consultez notre site www.tri-edre.fr pour des liens vers le forum et astuces en Français!!
2

.........................................................................................................................................................................................À propos de Softpress et Freeway" 5
....................................................................................................................................................................................................................................Freeway Pro et Freeway Express" 5
........................................................................................................................................................................................................................................Premier lancement de Freeway" 5
...............................................................................................................................................................................................................................Tutoriel 1" 6
.................................................................................................................................................................................................................................Commencer et enregistrer le projet" 6
..................................................................................................................................................................................................Réglages des dimensions de la page et de l’alignement" 6
.......................................................................................................................................................................................................Régler les dimensions de la page et son alignement" 6
..............................................................................................................................................................................................................................................Ajout d’une image de fond" 7
...........................................................................................................................................................................................................................................................À propos des blocs" 7
..............................................................................................................................................................................................................................................Ajout d’un texte graphique" 7
..........................................................................................................................................................................................................................................................Importer une image" 7
.........................................................................................................................................................................................................................................................Importer des photos" 9
.........................................................................................................................................................................................................................................................Dupliquer des blocs" 9
............................................................................................................................................................................................................................................................Importer du texte" 10
.................................................................................................................................................................................................................................................Prévisualiser votre page" 11
.............................................................................................................................................................................................................................Tutoriel 2" 12
..........................................................................................................................................................................................................................................Maquettes, concepts de base" 12
..............................................................................................................................................................................................................................................................Le panneau Site" 12
................................................................................................................................................................................................................................................Création d’une maquette" 13
...................................................................................................................................................................................................................................Nommer les pages et les fichiers" 13
..............................................................................................................................................................................................................................................Travailler sur la Maquette" 13
............................................................................................................................................................................................................................................Ajouter des pages à un site" 14
................................................................................................................................................................................................................................................Titres et noms des pages" 14
.......................................................................................................................................................................................................................Ajouter du contenu aux nouvelles pages" 14
...................................................................................................................................................................................................................................................Ajouter des hyperliens" 16
..................................................................................................................................................................................................................................Prévisualiser dans un Navigateur" 17
.............................................................................................................................................................................................................................Tutoriel 3" 18
......................................................................................................................................................................................................................................................Images et hyperliens" 18
........................................................................................................................................................................................................................................Créer un menu avec Rollover" 18
....................................................................................................................................................................................................................................Créer une galerie photos simple" 20
...................................................................................................................................................................................................................................................Autres types d’actions" 21
.......................................................................................................................................................................................Showcase (Application et Action)" 22
....................................................................................................................................................................................Mise en page relative (Version Pro)" 22
........................................................................................................................................................................................................................Travailler avec la Mise en page relative" 24
3

Manuel Freeway 6
......................................................................................................................................................................................................Autres actions de l'ensemble Mise en page relative" 24
...............................................................................................................................................................................................................Création d'e-mails" 24
................................................................................................................................................................................................................................Utiliser l'action Création d'e-mails" 24
......................................................................................................................................................Actions Moteur de recherche (Version Pro seulement)" 25
..........................................................................................................................................................................................................................................Appliquer l'action de dossier" 25
..............................................................................................................................................................................................................................Création du formulaire de recherche" 25
...................................................................................................................................................................................................................................................Affichage des résultats" 26
................................................................................................................................................................................................Comment le moteur de recherche référence les pages ?" 26
...........................................................................................................................................................................................................Actions Carte du site" 27
...........................................................................................................................................................................................................................................................Action de dossier" 27
.................................................................................................................................................................................................................................................Envoi de la carte du site" 27
..................................................................................................................................................................................................................................................Réglages page par page" 27
.................................................................................................................................................................................................Actions Partenaire Amazon" 27
........................................................................................................................................................................................................................Action Lien texte : Partenaires Amazon" 27
.......................................................................................................................................................................................................Action Partenaires Amazon sur un bloc graphique." 28
..................................................................................................................................................................................................................Action Liens Produits : Partenaire Amazon" 28
......................................................................................................................................................................Application Showcase : Création de galeries" 28
..........................................................................................................................................................................................................................................................Fenêtre Principale" 29
....................................................................................................................................................................................................................................................................L'inspecteur" 29
.........................................................................................................................................................................................................................................Enregistrement du document" 30
......................................................................................................................................................................L'action Showcase : Intégration de la galerie" 31
................................................................................................................................................................................................Ressources supplémentaires" 31
4

À propos de Softpress et Freeway
Softpress Systems a été créé en 1993 à Oxford en Angleterre pour combler les besoins des professionnels
de la publication. Freeway est une application de développement de site Web conçue depuis le début pour
des personnes ayant besoin de concevoir et assembler du contenu pour internet sans connaître le langage
HTML et sans avoir à utiliser le moindre code pour construire des sites d’une grande qualité.
Freeway utilise des approches et des outils similaires à ceux trouvés dans les logiciels de publication
traditionnels. Dessinez simplement des blocs sur votre page, remplissez-les avec du texte ou des images,
créez des liens entre les différentes pages, ajoutez du contenu dynamique ou bien encore tout ce que vous
pouvez imaginer d’autre. Ensuite, demandez à Freeway de publier et de mettre en ligne votre site Web
pour vous. Freeway générera le code nécessaire. Ce code sera toujours propre et efficace, et conforme aux
standards en vigueur. Vous n’aurez jamais à utiliser du code, sauf si vous le désirez vraiment.
Avec ces bases proches des logiciels de publication, Freeway est le logiciel de choix pour les personnes
travaillant dans les métiers de l’impression et de la publication.
Freeway s’adresse à toutes les catégories d’utilisateurs, les Photographes peuvent publier leurs portfolios,
les commerçants peuvent créer une vitrine et vendre leurs produits en ligne, les associations peuvent
présenter leurs activités et se faire connaître, il n’y a pas de limite !
Freeway Pro et Freeway Express
Freeway existe en deux versions, Freeway Pro et Freeway Express. Freeway Express est la version la plus
simple adressée aux personnes désirant créer des sites de petite taille et ne nécessitant pas de fonctions
avancées. Freeway Pro contient plusieurs fonctions avancées permettant la création de sites modernes et un
grand nombre de fonctionnalités améliorant la productivité.
Quelques fonctions présentes dans Freeway Pro uniquement :
• Publication dans divers formats (HTML 5, HTML 4.01, XHTML Transitionnel et Strict).
• Choix multiple d’encodage de pages.
• Gestions complètes des styles et couleurs pour l’ensemble du site.
• Capacité d’import d’images étendue. Import des formats Illustrator, Photoshop, fichiers TIFF et plus.
• Rapport d’accessibilité.
• Utilisation de feuilles de styles multiples pour chaque document.
• Styles CSS complets pour les textes et mise en page CSS.
• Possibilité de spécifier la position des blocs de manière relative ou par pourcentages.
• Gestion des contours, habillages, marges et bordures (HTML seulement) séparés pour chaque côté
d’un bloc.
• Effets visuels avancés grâce à l’utilisation des actions Scriptaculous.
• Utilisation des Styles pour les liens des blocs calques HTML.
• Carte des Liens : aperçu rapide des liens à l’intérieur de votre document.
• Fenêtres multiples pour un même document.
• Palettes segmentées pour une meilleure gestion de l’espace de travail.
• Transformation des blocs.
• Addition de plusieurs effets possibles (ombres, lueurs...).
• Enregistrement des blocs et pages sous forme d’images.
• Écriture et utilisation d’actions de tierce partie.
Premier lancement de Freeway
Au premier lancement, vous devrez saisir les informations concernant votre enregistrement pour débloquer
le logiciel. Vous ne devrez le faire qu’une seule fois. Les mises à jour futures de Freeway peuvent
demander à nouveau le numéro, ne le perdez pas !
• Ouvrez le dossier Applications du disque dur de votre Mac, puis cliquez deux fois sur l’application
Freeway. Freeway se lance et affiche la fenêtre d’enregistrement.
• Saisissez votre numéro de série, votre nom et le nom de votre Entreprise. Le Nom et l’Entreprise sont
facultatifs. N’oubliez pas de cocher la case «J’accepte la Licence» pour activer le bouton OK
• Cliquez sur le bouton OK pour valider votre numéro de série, Freeway va terminer son démarrage.
Nous allons utiliser Freeway pour créer un site Web pour un photographe (fictif...) nommé Maurice
Cowley. Nous allons procéder en trois étapes, chacune d’elle dans un tutoriel séparé.
Tout ce qui est fait ici peut l’être dans Freeway Express et dans Freeway Pro. Si vous utilisez Freeway Pro,
vous trouverez des différences entre les copies d’écran du tutoriel et l’interface de votre logiciel, la
majorité des copies venant de Freeway Express.
Chaque tutoriel prend environ 30 minutes si vous suivez les instructions pas à pas. Vous êtes libre de faire
vos propres tests et d’essayer les outils comme bon vous semble. C’est le meilleur moyen d’apprendre.
À la fin du troisième tutoriel vous aurez créé un site Web pleinement fonctionnel. Le site que vous allez
fabriquer contiendra des rollovers, des liens, une galerie d’images avec des vignettes d’images. Vous serez
surpris de voir comment un site si complexe peut être réalisé très rapidement., et sans connaissance de
l’HTML.
Afin de vous présenter toutes les fonctionnalités de manière appropriée, le tutoriel ne suivra pas
exactement une méthodologie de travail classique. Vous adapterez votre propre méthode de travail lorsque
vous travaillerez sur votre projet.
Les tutoriels vous guideront pas à pas. Voici les différents points abordés dans chacun d’entre eux.
Tutoriel 1 : Création d’un nouveau document, apprendre la structure du site, ajouter divers éléments, et
vérifier les pages dans la prévisualisation.
Tutoriel 2 : Créer la structure d’un site contenant plusieurs pages, utilisation des Maquettes, ajout de liens
pour la navigation à l’intérieur du site, prévisualisation du site dans un navigateur.
Tutoriel 3 : Ajout de fonctionnalités, ajout d’effets dynamiques comme des rollovers, des images cible etc.
en utilisant les actions de Freeway.
Note : Les images utilisées sont à l’intérieur du dossier Tutoriel de Freeway. Vous pouvez également les
télécharger sur notre site internet.
IMPORTANT, utilisateur de Freeway Pro!:
Avant de commencer, assurez-vous que le bouton Mise en page CSS dans la barre d’outils ne soit pas
activé, afin de terminer les tutoriels correctement.
5

Manuel Freeway 6
Tutoriel 1
Commencer et enregistrer le projet
Freeway est livré avec des modèles que vous pouvez utiliser pour créer un site rapidement. Vous pouvez
les choisir dans la partie gauche de la fenêtre de création de nouveaux documents.
Pour notre exemple, nous allons partir d’un document vierge. Cliquez sur «Blank» et choisissez «Vide».
• Lancez Freeway. La fenêtre Nouveau Document s’ouvre automatiquement ou sélectionnez
Nouveau... dans le menu Fichier.
• Dans la liste à gauche sélectionnez Blank, puis cliquez sur Vide à droite. Pour terminer cliquez sur
OK.
• Lorsque vous utilisez un modèle, Freeway va immédiatement vous demander où vous voulez
enregistrer le nouveau site. Ceci permet d’être sûr que vous aurez un projet bien structuré.
• Saisissez «Tutoriel1» comme nom de projet, choisissez un dossier de destination (Documents par
exemple) et cliquez sur le bouton Enregistrer.
Le nouveau document sera ouvert pour vous, intitulé «Tutoriel1» avec une page blanche affichée.
Réglages des dimensions de la page et de l’alignement
Spécifier les dimensions d’une page et l’alignement de celle-ci sont des tâches faciles dans Freeway en
utilisant la palette Inspecteur. Si l’inspecteur n’est pas ouvert, cliquez sur le bouton Inspecteur dans la
barre d’outils.
Concepts de base et terminologie de l’Inspecteur
L’inspecteur est l’outil le plus utilisé dans Freeway, il est important de bien comprendre son
fonctionnement. Comme nous l’avons indiqué précédemment, le contenu de l’Inspecteur dépend du
contexte, c’est-à-dire de ce qui est sélectionné sur la page. Lorsque rien n’est sélectionné, ce sont les
propriétés de la page qui sont affichées.
Le contenu peut donc changer, mais la structure reste la même, une «barre de titre», des «onglets» et des
«panneaux», ouverts ou fermés.
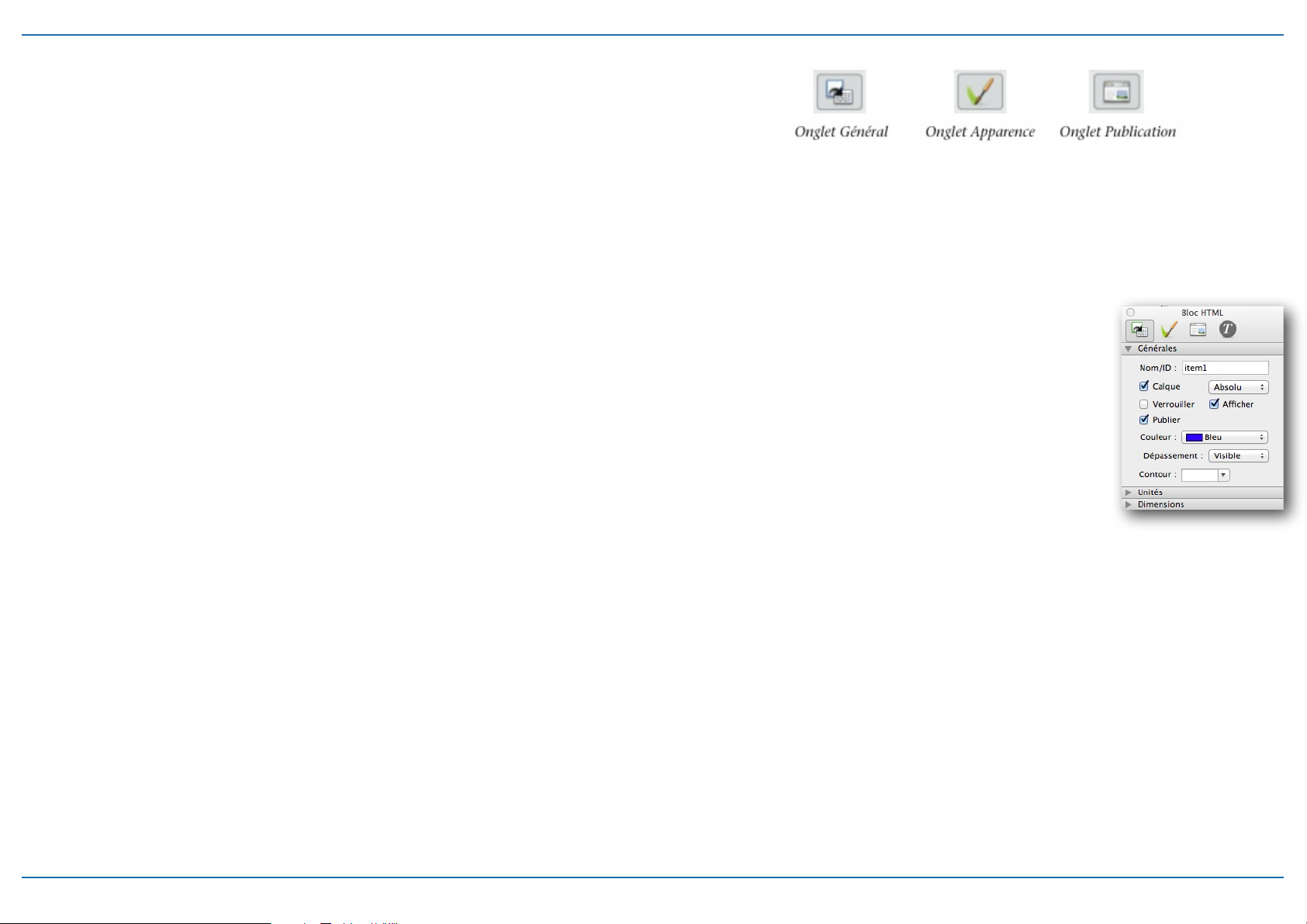
La barre de titre changera en fonction de l’élément sélectionné («Bloc HTML», «Bloc graphique», etc.). Si
vous n’avez pas sélectionné de bloc sur la page, le titre de l’Inspecteur sera «Page».
Sous la barre de titre, vous trouverez les onglets. En cliquant sur un des onglets, vous allez afficher les
options concernant certains types de fonctionnalités. Le premier onglet concerne les paramètres généraux
de l’objet, le deuxième est lié à toutes les options d’apparence de l’objet, le troisième gère les options de
publications.
Dans Freeway Pro, il y a toujours un onglet supplémentaire nommé «Inspecteur de Styles».
L’icône du premier onglet affiche la même icône que l’outil qui a servi à créer le bloc sélectionné. Tout ce
qui concerne le nom d’un bloc, sa taille ou sa position se trouve dans cet onglet.
L’onglet Apparence a comme icône un pinceau. Vous pouvez y modifier les options de couleurs, de
bordure et d’effets.
Le troisième onglet, Publication, a pour icône la fenêtre d’un navigateur. Cet onglet gère la partie
technique de la publication du bloc, comme son format, sa qualité, sa compression (pour une image) ou
encore le texte alternatif attaché à l’objet etc.
À l’intérieur de chaque onglet se trouvent divers «panneaux» qui peuvent être ouverts ou fermés afin de
masquer ou d’afficher certaines catégories d’options applicables à l’objet
sélectionné.
Pour ouvrir ou fermer un des panneaux, il suffit de cliquer sur le titre de
celui-ci ou sur le triangle à gauche du titre.
Pour les blocs HTML et les blocs graphiques, le premier clic sélectionne
le bloc. Si vous cliquez une deuxième fois, vous allez entrer en mode
édition. Vous aurez ainsi la possibilité de saisir du texte à l’intérieur du
bloc. Lorsque vous êtes en mode d’édition, l’Inspecteur changera à
nouveau, et deviendra l’Inspecteur «Texte». Seuls les onglets «Général» et
«Apparence» seront alors affichés.
Le mode édition ne fonctionne pas sur les blocs graphiques contenant une
image. Il faut que le bloc soit vide pour pouvoir saisir du texte à l’intérieur
d’un bloc graphique.
Régler les dimensions de la page et son alignement
Nous allons commencer à modifier notre site en créant une page presque carrée ici 700x709 pixels de côté.
• Cliquez sur l’onglet Général dans l’Inspecteur. Saisissez 700 dans le champ L et 709 dans H. Note!:
vous devez appuyer sur la touche Entrée ou Tabulation pour valider les valeurs.
• Dans le menu déroulant Aligner choisissez Centré.
• Ce n’est pas nécessaire de saisir l’unité «px», Freeway les ajoutera pour vous.
6

Ajout d’une image de fond
Beaucoup de choses ont été écrites à propos des fonds de pages, et de ce qui est considéré de bon goût et
lisible.
Il est courant pour un développeur Web débutant de vouloir mettre une image de fond. Le piège est de
mettre une image très lourde à charger, les pages deviennent alors illisibles, ou encore d’utiliser une
mosaïque de petites images qui peuvent donner une apparence de site amateur.
Pour notre page, nous allons importer une image de petite taille, afin de créer un bandeau. Vous trouverez
ce fichier dans le dossier du Tutoriel qui est dans le dossier de Freeway.
• Sélectionnez l’onglet Apparence dans l’Inspecteur, puis cliquez sur le menu déroulant Image et
choisissez Sélectionner....
• Naviguez jusqu’au dossier du tutoriel, puis dans le dossier «Tutorial1_media» choisissez le fichier
«header_ bar.gif». Cliquez sur Ouvrir.
• Deux options supplémentaires vont apparaître dans l’Inspecteur en dessous du menu déroulant,
Horizontal et Vertical. Ces deux options gèrent l’alignement de l’image que nous venons de choisir.
Choisissez «Centré» pour Horizontal, et «Haut» pour Vertical.
Si vous choisissez un des autres modes, l’image va se répéter et remplir le fond de la page, et donc le fond
entier de la fenêtre du navigateur.
L’option «Fond défilant» (cochée par défaut) est présente également. Si elle n’est pas cochée, l’image de
fond sera fixe dans la fenêtre du navigateur, le contenu de la page défilera au-dessus de l’image.
Il est temps d’enregistrer votre travail!!
• Choisissez Enregistrer dans le menu Fichier.
À propos des blocs
Un bloc peut contenir du texte, un dessin, une photo ou encore une forme dessinée sur la page avec les
outils de Freeway.
Dès qu’un bloc est créé, Freeway lui attribue un nom unique, par défaut «item1», «item2», etc. Ceci
permet d’identifier chaque bloc facilement.
Ce tutoriel va vous présenter les deux types de blocs principaux, les blocs HTML et les blocs graphiques.
Ajout d’un texte graphique
Une des fonctions puissantes de Freeway est de pouvoir créer une image contenant du texte, un texte
graphique. Créons un titre pour le site de Maurice.
Gardez à l’esprit que les textes graphiques seront publiés sous forme d’images. Cela signifie que la taille
ne peut pas être modifiée dans un navigateur, et que le contenu n’est pas indexé par les moteurs de
recherche. Cela peut également poser des problèmes aux personnes handicapées utilisant des périphériques
d’accès universel. Utilisez ces blocs pour les titres qui nécessitent une police particulière par exemple.
(Logo, en-tête...).
• Cliquez sur l’outil Image dans la barre des menus. Dessinez un nouveau bloc sur la page. Pour cela,
effectuez un cliqué/glissé où vous voulez sur la page. Créez un rectangle assez grand, puis lâchez le
bouton de la souris.
• Le bloc est sélectionné, il est entouré par une bordure qui est composée de poignées permettant de
modifier la taille du bloc.
• Pour positionner le bloc, cliquez sur l’onglet Général de l’Inspecteur, puis allez dans le panneau
Dimensions. Ouvrez-le si nécessaire.
• Dans le champ X saisissez la valeur 10px. Appuyez sur Tabulation, dans le champ Y saisissez 50px.
Pressez tabulation à nouveau, dans le champ L tapez 400px, encore une fois Tabulation, puis saisissez
60px dans le champ H. Terminez en tapant une dernière fois sur Entrée ou Tabulation.
Le coin de référence est le coin en haut à gauche. Ainsi, X et Y représentent les coordonnées du coin haut/
gauche du bloc, par rapport à l’origine de la page, le coin en haut à gauche de celle-ci. Une valeur de 10px
pour X décale le bloc de 10 pixels sur la droite, 50px pour Y décale le bloc de 50 pixels vers le bas.
Les valeurs L et H sont respectivement la Largeur et la Hauteur du bloc.
Maintenant que le bloc est positionné sur la page, nous allons saisir du texte. Contrairement aux blocs
HTML, dans un bloc graphique vous pouvez utiliser n’importe quelle police.
• Entrez en mode Édition dans le bloc (double clic sur le bloc). Vous verrez le curseur de saisie de texte
clignotant apparaître.
• Tapez «mauricecowley». Sélectionnez le texte Édition>Tout sélectionner puis allez dans l’onglet
Général de l’Inspecteur. Choisissez «Big Caslon» dans le menu Police et entrez 60px dans le champ
Taille. N’oubliez pas de valider en appuyant sur Entrée.
• Sélectionnez uniquement les lettres «maurice», puis dans l’onglet Apparence cliquez sur le menu
Couleurs (dans la version Pro, vous devez ouvrir l’onglet Texte). Comme précédemment, choisissez
Autre... dans le menu déroulant Couleur, utilisez les curseurs RVB et créez une couleur avec les
valeurs 204, 204, 204, ou la couleur Web CCCCCC.
• Maintenant sélectionnez les lettres «cowley» et appliquez la couleur «Vert» qui est dans le menu
couleur de l’Inspecteur.
De la même manière que vous modifiez la taille et la couleur des polices, vous pouvez ajouter des effets,
comme des ombres portées, des effets de lueurs etc. Les effets se trouvent dans l’onglet Apparence.
Le fonctionnement n’est pas le même dans Freeway Express et Pro. Nous allons donc voir les deux façons
de procéder pour appliquer une ombre à notre logo.
Assurez-vous de sélectionner le texte et non pas le bloc lui-même car certains effets peuvent s’appliquer au
bloc ou au texte à l’intérieur de celui-ci.
Freeway Express
• Sélectionnez le texte, allez dans l’onglet Apparence puis sélectionnez l’effet Ombre portée.
• Si le panneau de l’Ombre portée n’est pas ouvert, cliquez sur le titre ou
le triangle. Entrez 75% d’opacité, 4% pour le décalage.
Freeway Pro
• Sélectionnez le texte, allez dans l’onglet Apparence, puis cliquez sur l’effet Ombre Portée. Notez que
l’effet «Normal» est lui aussi activé.
• Ouvrez le panneau Ombre portée si nécessaire en cliquant sur le titre ou le triangle, puis saisissez
75% d’opacité, 4% pour le décalage.
Le texte et les effets sont toujours modifiables, même si vous avez déjà transféré ou publié votre site.
Faites vos modifications, puis publiez à nouveau.
Importer une image
Maurice utilise un Logo qui est sa marque de fabrique, nous allons donc l’utiliser et le placer sur la droite
de la page, par-dessus la barre d’en-tête que nous avons placée en fond. Nous allons importer une image
qui contient des parties transparentes, la mettre à l’échelle, puis la positionner.
7

Manuel Freeway 6
• Dessinez un bloc graphique sur la page, choisissez Fichier>Importer, naviguez jusqu’au dossier
«Tutorial1_ media», sélectionnez le fichier «mauricecowley_logo.gif» puis cliquez sur Ouvrir.
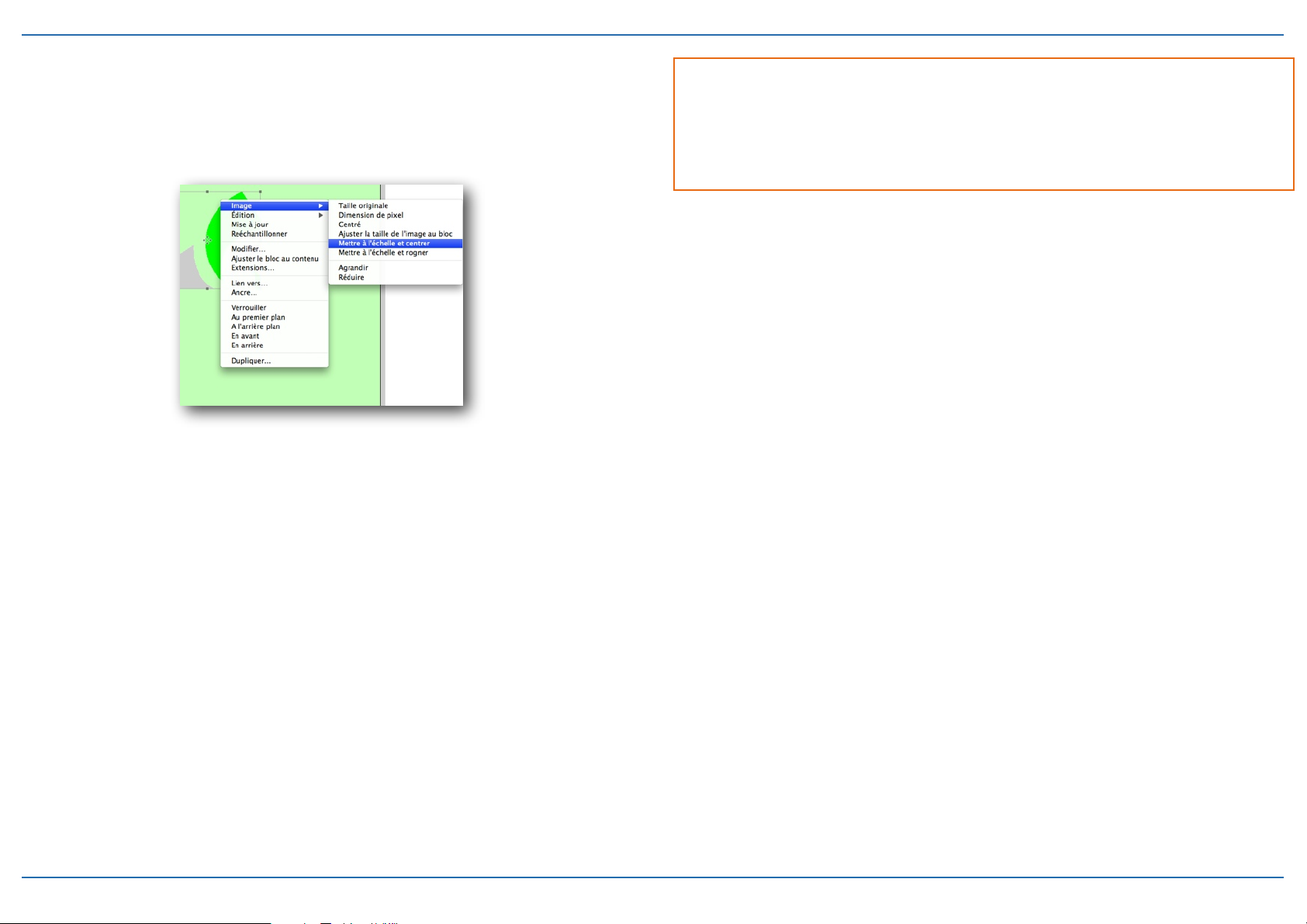
• Faites un Contrôle-clic (ou un clic droit avec une souris à deux boutons) sur le bloc, puis sélectionnez
Image>Mettre à l’échelle et centrer. Refaites un Contrôle-clic, puis choisissez dans le menu Ajuster le
bloc au contenu.
Lorsque vous importez une image, le fichier importé aura la même taille que l’original. Comme nous
venons d’utiliser la mise à l’échelle, Freeway va utiliser une copie du fichier qui va correspondre à la
nouvelle taille, et sera moins «lourd» que le ficher original.
L’outil Image>Mettre à l’échelle et centrer va créer une image la plus grande possible en fonction du bloc,
tout en gardant les proportions de l’original.
Une astuce pour créer des fichiers de petite taille est d’utiliser la fonction de
rééchantillonage.
Pour reéchantillonner les images, cliquez deux fois sur le bloc image. Une fenêtre
•
concernant l’image va s’ouvrir. Cliquez sur le bouton Reéchantill. puis cliquez sur le bouton
OK.
Cet outil permet de forcer Freeway à créer une version de l’image adaptée à votre site.
•
Les plus des blocs textes HTML
Il est tentant d’utiliser des images car on peut y appliquer des effets, et la police que l’on veut.
Cependant, les blocs HTML sont plus rapides à charger dans un navigateur et contrairement aux images,
ils sont compatibles avec les périphériques d’accès universel ou les écrans en Braille.
Un autre avantage est que les moteurs de recherche analysent le texte sur vos pages. Plus vous aurez du
texte, plus votre classement sera bon.
La fonction ajuster le bloc au contenu ne modifie pas l’image, mais recadre le bloc graphique à la
dimension de l’image.
Maintenant, nous allons mettre l’image exactement à la bonne taille afin de l’intégrer sur notre site.
• Ouvrez l’onglet Général de l’Inspecteur, pour voir les dimensions du bloc. Maintenez enfoncées les
touches Majuscule+Option, puis cliquez/glissez un des coins du bloc. Agrandissez-le ou diminuez-le
pour que la Hauteur et la largeur indiquées dans l’Inspecteur soient de 95px. L’appui sur ces touches
permet de garder les proportions lors de l’agrandissement, et surtout de modifier le contenu du bloc
(l’image) en même temps que le bloc lui-même.
• Ouvrez l’onglet Apparence et appliquez une Ombre portée, avec les valeurs 75% pour l’opacité et
4px pour le décalage (comme pour le titre précédemment). Dans la version Pro, les réglages de
l’ombre portée sont dans le panneau sous-panneau Ombre portée du panneau Effets.
• Retournez dans l’onglet Général puis sur la page elle-même déplacez le bloc vers le coin en haut à
droite. Surveillez les valeurs X et Y. Le bloc doit avoir 590px pour la valeur X, et 16px pour la valeur
Y. Pour être plus précis, vous pouvez placer le bloc approximativement à la souris, et finir de le
déplacer en utilisant les flèches sur votre clavier.
Ajout de texte HTML
Pour finir notre en-tête, nous allons ajouter un peu de texte. Nous pourrions utiliser des images à nouveau,
mais le texte HTML sera plus avantageux dans ce cas.
• Cliquez une fois sur l’outil HTML dans la barre des menus. Dessinez un nouveau bloc sur la page.
Cliquez à l’intérieur du bloc dessiné afin de rentrer en mode Édition. Saisissez le mot «photographe».
• Sélectionnez le mot, puis dans la palette inspecteur choisissez la police Helvetica et 18px pour la
taille. Si le bloc n’est pas assez grand, glissez les poignées pour l’agrandir suffisamment.
Maintenant que le texte est prêt, cliquez en dehors du bloc sur le fond de la page par exemple, puis
cliquez à nouveau une fois sur le bloc pour le sélectionner. Vous pouvez aussi faire un Commande
+clic pour arriver au même résultat.
• Saisissez dans l’inspecteur, 10px pour X, 125px pour Y, 300px pour L et 20px pour H.
8

Manuel Freeway 6
Importer des photos
Pour importer des photos, il vous suffit de procéder exactement comme nous l’avons fait pour importer le
Logo. Nous avons précédemment utilisé la fenêtre d’importation, nous allons ici utiliser le glissé déposé
depuis le Finder.
• Dans le Finder, ouvrez une fenêtre avec le contenu du dossier «Tutorial1_media». Sélectionnez le
fichier «beach huts.jpg», puis glissez le fichier vers la page de Freeway, dans une zone sans bloc, puis
lâchez le bouton de la souris. La photo apparaîtra, un bloc graphique à la dimension de l’image aura
été automatiquement créé pour vous.
• Mettez la photo à l’échelle en déplaçant le coin en bas à droite en appuyant sur les touches Majuscule
+Option. La dimension finale doit être 208px de large et 139px de haut.
• Les photos venant d’un appareil numérique peuvent être très grandes lorsqu’elles sont placées sur la
page. Dans ce cas il peut être plus facile de créer le bloc et d’utiliser le menu Fichier>Importer.
Ajoutons à présent un effet Bordure avec ombre.
Freeway Express
• Sélectionnez le bloc, cliquez sur l’onglet Apparence, puis cliquez sur l’effet Bordure avec ombre.
• Si les effets ne sont pas visibles, pensez à ouvrir le panneau effets. Pour la Bordure, choisissez la
couleur blanche et une taille de 9px (vérifiez que le menu Trait soit sur une ligne pleine et position
sur Dehors). Pour l’Ombre portée, opacité de 50% et un décalage de 8px.
Freeway Pro
• Sélectionnez le bloc et cliquez sur l’onglet Apparence.
• Dans Bordure, choisissez la couleur Blanc, et 9px pour la Taille.
• Dans le panneau Effets, activez l’Ombre portée, saisissez 50% pour l’Opacité et 8px pour le
décalage.
Dupliquer des blocs
Nous allons à présent dupliquer notre photo. L’avantage est que nous n’aurons pas à refaire les réglages
des effets sur la copie. Freeway conserve également les valeurs de mise à l’échelle, la position de l’image
dans le bloc etc. Un autre avantage est que vous pouvez choisir le nombre de copies et l’écart entre chaque
nouveau bloc.
Un raccourci pour la duplication
Une façon rapide de dupliquer un élément est de cliquer et laisser cliqué la souris sur un
•
bloc, puis en maintenant enfoncée la touche Option déplacez le bloc vers un autre endroit de
la page. Attention à ne pas cliquer sur les flèches à l’intérieur du bloc image, sinon cela ne
fonctionnera pas.
• Sélectionnez le bloc, choisissez menu Bloc>Dupliquer pour ouvrir la fenêtre de duplication, saisissez
2 pour le Nombre de copies, décalage horizontal à 0px et décalage vertical à 170px, puis cliquez sur
OK.
• Après la duplication, les deux nouveaux blocs sont sélectionnés. Cliquez sur la page pour
désélectionner les blocs, puis sélectionnez le premier des deux nouveaux blocs. Dans le Menu
Fichier>Importer choisissez le fichier «sailing barge.jpg» et cliquez sur Ouvrir.
Agrandissons un peu l’image.
• Faites un Contrôle+clic (ou clic droit) sur le bloc pour afficher le menu, puis choisissez
Image>Agrandir. Vous pouvez le faire deux ou trois fois.
Nous venons d’agrandir l’image, elle n’est peut-être pas cadrée comme vous le souhaitez. Nous allons
maintenant placer l’image à l’intérieur du bloc.
Utilisez les flèches qui sont dessinées au milieu du bloc pour déplacer l’image à l’intérieur du bloc, sans
déplacer le bloc lui-même.
• Déplacez la souris au-dessus du bloc. Le curseur de la souris est transformé et prend la forme d’une
main.
• Cliquez sur les flèches, puis faites un cliqué/glissé de l’image à l’endroit qui vous paraît le mieux
pour la mettre en valeur.
Cliquez ensuite sur la page pour déselectionner le bloc. Au tour du troisième bloc graphique, nous allons
importer une image et utiliser une nouvelle méthode de mise à l’échelle.
• Sélectionnez le bloc.
• Menu Fichier>Importer, choisissez le fichier «low tide runnels in the sunlight.jpg» et cliquez sur
Ouvrir.
• Faites un Contrôle+clic (ou Clic droit) sur l’image et choisissez dans Image>Mettre à l’échelle et
rogner.
Cette mise à l’échelle fonctionne comme la précédente sauf que cette fois la dimension la plus petite est
choisie pour remplir le bloc. L’image dépasse donc du bloc. Le rognage va découper ce qui est en dehors,
afin d’avoir une image qui occupe tout le bloc.
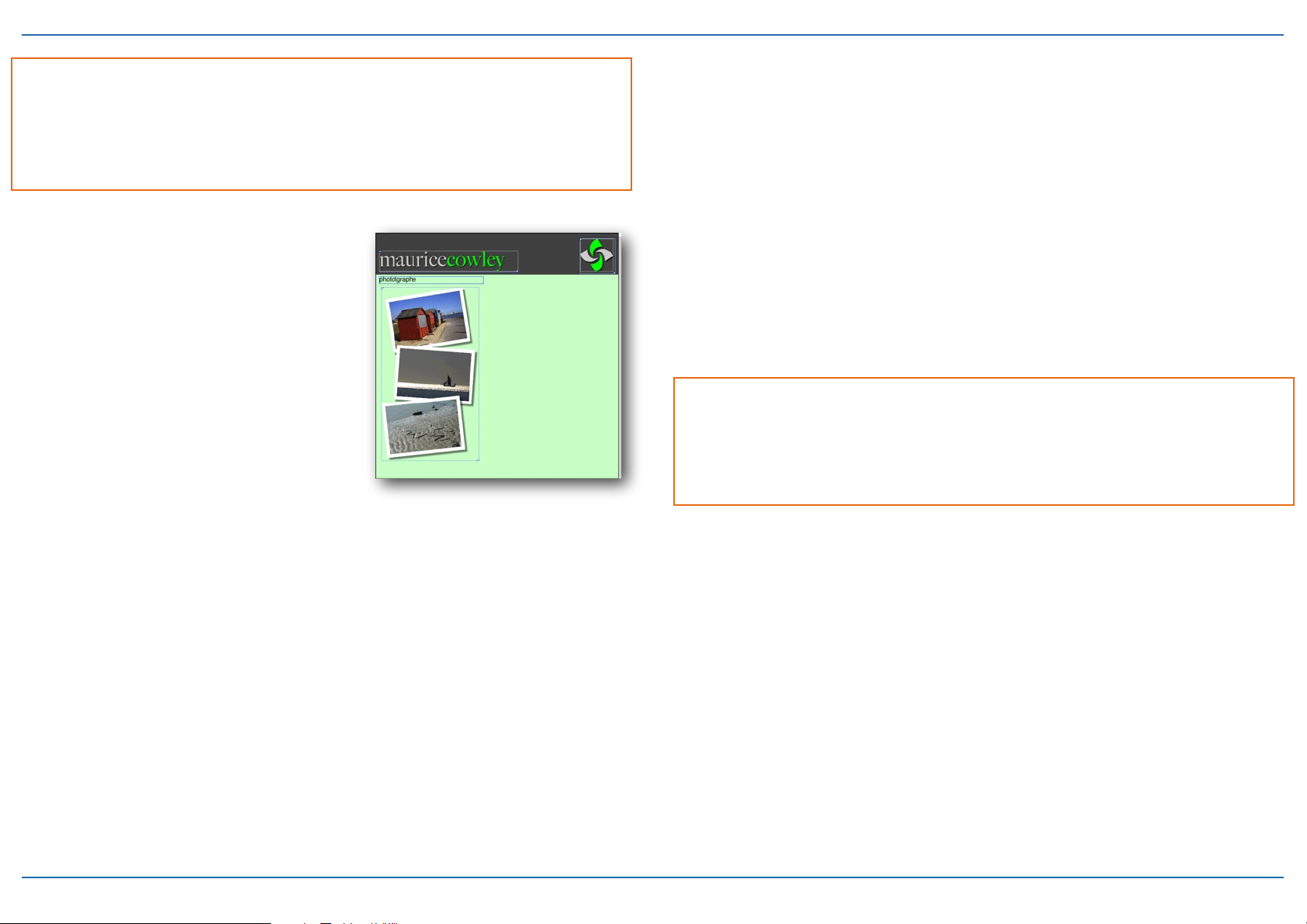
Nos images sont prêtes, nous allons maintenant faire de la mise en page, et placer les photos pour faire
comme si elles étaient tombées sur une table (comme sur la copie d’écran de la page suivante).
• Déplacez les images l’une après l’autre vers la gauche
de la page sous le mot «photographe».
• Sélectionnez la photo du haut, cliquez sur l’outil
Rotation dans la barre d’outils, puis cliquez/glissez
une des poignées de sélection du bloc. L’image va
tourner sur elle-même.
• Effectuez une rotation des deux autres images comme
bon vous semble, puis déplacez les images pour
qu’elles se superposent légèrement.
9

Manuel Freeway 6
Dessiner les blocs sur vos pages
Lorsque vous dessinez un nouveau bloc sur votre page, assurez-vous que lorsque vous
•
commencez le dessin du bloc, vous cliquez sur une zone non utilisée de la page.
Si vous dessinez à l’intérieur d’un bloc existant, le nouveau bloc deviendra un bloc fils.
•
Nous vous déconseillons de faire chevaucher les blocs HTML avec d’autres types de blocs.
Le résultat est imprévisible.
Si vous glissez une des images au-dessus du bloc texte
«photographe», le bloc texte va disparaître et indiquer une
grande croix à l’intérieur. Cela signifie qu’il ne peut pas
être publié. Déplacez à nouveau l’image pour ne pas
chevaucher le bloc texte, le texte reviendra
automatiquement à son état précédent.
Lorsque vous avez terminé, cliquez sur l’outil Sélection
dans la barre d’outils.
Si vous sélectionnez une des images, dans l’onglet Général
de l’Inspecteur, vous verrez que l’option Fusionner Images
est cochée par défaut. Cela signifie que Freeway, lors de la
publication, créera qu’une seule image pour les trois blocs,
diminuant ainsi le nombre de fichiers à utiliser sur votre
site Web.
Importer du texte
Notre page contient un en-tête, ainsi que quelques images, nous allons maintenant placer du texte.
• Cliquez sur l’outil HTML dans la barre d’outils, et dessinez un bloc texte dans une partie non utilisée
de la page, sur la droite des photos.
• Entrez en mode Édition dans le bloc texte en cliquant sur le bloc, puis allez dans le menu
Fichier>Importer du Texte..., choisissez le fichier «welcome.txt» du dossier du tutoriel et cliquez sur
le bouton Ouvrir.
• Sélectionnez le texte importé, puis dans la palette Inspecteur, sélectionnez la police Georgia, et
choisissez la taille 14px. Sélectionnez à présent seulement le titre le panneau Paragraphe. Choisissez
la police Helvetica et la taille de 12px.
• Amusez-vous à changer le style de certains passages comme bon vous semble, en utilisant le gras ou
l’italique afin de mettre en valeur l’annonce.
• Faites un Commande+clic sur le bloc, dans l’onglet Apparence choisissez la couleur Blanc.
• Dans l’onglet Général entrez une valeur de 10px pour le Remplissage pour mettre de l’espace entre le
texte et les bords du bloc.
Entrez les valeurs 348px pour X, 395px pour Y, 328px pour L. du texte «Bienvenue sur mon site Web»,
cliquez sur le bouton Gras dans les boutons de Style, puis choisissez une taille de 18px.
Importation de texte
Certains logiciels utilisent des caractères cachés pour mettre en page le texte de leurs
•
documents. Lorsque le texte est importé dans Freeway, vous allez avoir des caractères
parasites. Restez donc simple, et enregistrez le document d’origine en format texte (.txt) au
lieu d’autres formats dits «riches» ou des formats spécifiques (.rtf ou .doc). Il peut aussi être
intéressant d’enlever les retours à la ligne, le codage pouvant être différent.
Maintenant que le texte est importé, nous devons positionner le bloc texte. Faites un commande+clic sur le
bloc pour sortir du mode édition et garder le bloc sélectionné. Modifiez ensuite les réglages comme suit :
• Dans l’onglet Général de l’Inspecteur, mettez X à 348px, Y à 180px, L et H à 350px et 210px
respectivement.
10
 Loading...
Loading...