Page 1

Manuel
d’Utilisation
de Freeway
3.5
Page 2

2
Préliminaires
Introduction
Page 3

Introduction
Introduction
Bienvenue dans le Manuel d'Utilisation de Freeway.
Freeway est un éditeur de sites web pour Mac qui a été conçu et développé
spécialement pour les créateurs. Il a pour but de rendre la création de sites
web intuitive et accessible à tous.
Ressources
Le Guide de prise en main
Si l'utilisation de Freeway vous est totalement inconnue, c'est un excellent
point de départ. Il contient des informations générales sur Freeway pour vous
permettre de vous habituer à l'environnement de travail du logiciel, ses
fonctions de base...
3
Le Manuel d'Utilisation de Freeway
Le Manuel d'Utilisation de Freeway fournit de manière simple des informations
spécifiques et détaillées sur les fonctions proposées par Freeway ainsi que sur
les techniques de travail et le web en général.
Il contient les chapitres suivants :
• Document : Mise en place de votre environnement de travail et création
d'un nouveau site.
• Contenu : Travail sur les images, le texte et les objets multimédias qui
composent votre site web.
• Actions : Utilisation des Actions Freeway.
• Publication : Publication et prévisualisation de votre site.
• Avancées : Techniques avancées et astuces pour améliorer votre site.
• Référence : Manuel de référence complet sur les fenêtres et palettes de
Freeway, les raccourcis claviers et quelques conseils de dépannage.
Exercices
L'installeur de Freeway contient des exercices de bases qui peuvent vous
permettre de vous entraîner avec le logiciel avant de commencer votre premier
site. Vous trouverez sur le site de Softpress (http://www.softpress.com/) de
nouveaux exercices qui portent sur des points plus spécifiques de l'utilisation
de Freeway.
Autres sources d'information
D'autres sources d'information sont disponibles pour les utilisateurs de
Freeway :
Page 4

4
Sur le site web de TRI-EDRE (http://www.tri-edre.com), vous pourrez
télécharger la dernière version de Freeway et des fichiers associés à Freeway
(Actions, exemples, etc.) et consulter des informations relatives à Freeway.
Le support technique par e-mail est gratuit. Si vous ne trouvez pas une réponse
à vos problèmes dans la section Dépannage de ce manuel ou sur notre site
web, envoyez-nous simplement un e-mail à support@tri-edre.com en précisant
le problème que vous rencontrez.
Le site web de SoftPress (l'éditeur Anglais de Freeway) constitue également une
source d'information très riche (http://www.softpress.com). Les rubriques
Support et Actions sont particulièrement utiles. Vous aurez également la
possibilité d'effectuer une recherche sur le site en général, ainsi que parmi les
messages de la mailing-liste "FreewayTalk".
La mailing-liste FreewayTalk permet aux utilisateurs de Freeway de
communiquer entre eux. C'est une communauté très active qui discute de
sujets variés allant de la création de sites web en général à des aspects plus
techniques. Si vous ne comprenez pas quelque chose ou si vous avez besoin
d'aide sur un sujet particulier, ou si vous souhaitez simplement donner votre
opinion, cette mailing-liste pourra vous aider.
Introduction
Ces différentes sources d'information vous aideront à exploiter au maximum
les capacités de Freeway.
Freeway Express
Ce manuel couvre les versions Pro et Express de Freeway.
Ce symbole signale des passages dans le guide pour traitant des différences
entre Freeway Pro et Freeway Express.
Si vous possédez Freeway Express et que vous désirez passer à la version Pro,
merci de consulter notre site Web pour plus d'informations.
(http://www.tri-edre.com/).
Voici les différences entre Freeway Pro et Freeway Express. Dans Freeway Pro :
Feuilles de styles (CSS) : permettent d'allouer un style particulier aux
textes HTML, comme dans un traitement de texte, ce qui n'est pas
possible avec l'HTML pur. Le texte peut être justifié, la police du texte
changée ainsi que la taille. Vous pouvez également créer des effets
dynamiques comme des changements de couleur du texte.
Mise en page CSS : permet de positionner des éléments de façon absolue
sur la page (en utilisant des calques), ce qui offre de nouvelles possibilités
dans la présentation. Ceci peut aussi être utilisé pour déplacer
dynamiquement des images, des animations et du texte.
Possibilité d'importer différents formats d'images comme les formats
Photoshop, Illustrator, TIFF. Vous pouvez les transformer directement
dans le format web approprié (JPEG ou GIF). Freeway Pro vous permet
Page 5

Introduction
également d'importer des formats d'images gérés par des plug-ins de
Photoshop ainsi que le format PDF sous Mac OS X.
Actions Freeway personnalisables : vous pouvez créer vos propres actions
en plus de celles fournies en standard dans Freeway et dans les packs
FAST.
Vérification orthographique sur l'ensemble du site web : les dictionnaires
sont fournis en standard pour les langages suivants : Français, Anglais
(américain et international), Allemand, Espagnol, Italien, Hollandais,
Danois, Norvégien et Suédois.
Support des polices PostScript Type-1
La possibilité d'ouvrir des fenêtres multiples pour le même document.
Une carte des liens qui permet de visualiser graphiquement tous les liens
entre la page courante et toutes les autres pages du site.
FAST
5
Les fonctions originelles de Freeway peuvent être augmentées grâce aux packs
d’actions, nommés «FAST packs» (FAST est l'acronyme Anglais de «Freeway
Advanced Site Outils»). Ces packs contiennent des Actions qui ont été
spécialement conçues pour être parfaitement intégrées dans Freeway, afin de
rajouter des fonctionnalités plus techniques et spécifiques à certaines
utilisations. Pour le moment les packs disponibles sont les suivants :
Buttons
Ce pack vous permet de créer des boutons avec des reflets, effets de
surbrillance.
Graphics
Ce pack permet de générer des dégradés, travailler sur les couleurs des images.
Il ajoute des fonctionnalités destinées à travailler les images, sans avoir à
lancer une application de graphisme et sans avoir à modifier vos images
originales.
Navigation
Ce pack permet de créer des systèmes de navigation avancés, comme des
menus, des cartes de site, des barres de navigations... directement dans
Freeway, sans avoir à créer des scripts Java complexes. Comme tous les autres
liens dans Freeway, ces objets sont automatiquement modifiés au fur et à
mesure que vos pages sont modifiées.
Et plus encore
De nouveaux «FAST pack» seront créés au fil du temps. Pensez à consulter
notre site web pour connaître les dernières nouveautés !
Page 6

6
Document
Introduction
Page 7

Préparation
Préparation
Débuter un site web
Ce chapitre est conçu pour vous donner un rapide aperçu des fonctions
proposées par Freeway pour créer un site web.
Quand vous créez un site web avec Freeway, vous pouvez soit définir à
l'avance mise en page, structure et contenu, soit les faire évoluer au fur et à
mesure que vous créez le site web.
Il est conseillé d'avoir déjà un aperçu de ce que vous désirez réaliser avant de
commencer, par exemple il est conseillé de connaître la taille des pages sur
lesquelles vous allez travailler et l'organisation générale du site.
Il est important de bien comprendre comment Freeway fonctionne avant de
débuter la création du site web dans Freeway, particulièrement si vous étiez
habitué à travailler avec un autre éditeur de sites web.
7
Freeway n'est pas un éditeur HTML, c'est un logiciel de mise en page qui
génère automatiquement les fichiers HTML afin d'afficher votre site web dans
un navigateur web. L'utilisation de Freeway ressemble beaucoup à celle d'un
logiciel de Publication Assistée par Ordinateur (PAO). En PAO, l'utilisateur
travaille sur un fichier qui ne peut être lu qu'à l'aide du logiciel de création, et
ensuite ce document est imprimé en PostScript. Freeway utilise la même
démarche. Vous travaillez sur des documents qui ne peuvent être lus que par
Freeway. Puis les pages HTML et les images associées sont générées pour être
affichées par les navigateurs web.
Freeway sépare complètement la création des pages web du code HTML. Cela
vous permet de vous concentrer sur la création du site, sans vous préoccuper
des problèmes techniques liés au codage HTML. Freeway génère du code
HTML propre et performant. Freeway offre également des avantages par
rapport aux éditeurs HTML classiques, par exemple :
• Options de mise en page avancées : les blocs textes et les blocs
Graphiques peuvent se positionner où vous le désirez, et ils peuvent être
facilement superposés.
• Typographie avancée : Freeway offre des outils professionnels de
typographie qui sont habituellement utilisés en PAO. Tout en restant
modifiables, les attributs typographiques sont conservés lors de la
conversion automatique des textes en images.
• Gestion avancée des images : les images peuvent être importées à partir de
formats standards (comme le TIFF) pour être enregistrés dans des formats
pour le web (tels que GIF, JPEG et PNG) puis optimisée afin de créer des
fichiers de petite taille qui permettront à votre site de s'afficher rapidement.
Page 8

8
• Modifications simples : le site web peut être très rapidement et facilement
redessiné.
Préparation
Créer un nouveau site web
Pour créer un nouveau site web, vous devez d'abord créer un nouveau
document Freeway. À l'intérieur de ce document, vous pourrez définir autant
de pages que vous le souhaitez, chacune d'elle correspondant à une page
HTML qui sera créée lors de l'exportation ou de la publication du site. Chaque
page HTML est un fichier pouvant être affiché par un navigateur web, par
exemple Microsoft Internet Explorer, Netscape Navigator, Safari... Sur les
pages, vous pouvez créer des blocs contenant du texte, des images ou des
fichiers multimédias. Ces blocs pourront être convertis en images au moment
de la publication.
Vous pouvez aussi construire des maquettes, qui seront utilisées pour définir
l'apparence générale des pages de votre document. N'importe quels blocs, tels
qu'un logo ou une barre de navigation, qui doivent apparaître sur toutes les
pages d'une section particulière du site peuvent être créés sur la maquette, qui
pourra ensuite être appliquée à une ou plusieurs pages. À l'intérieur du
document, vous pouvez aussi définir des dossiers et des sous-dossiers pour
organiser la structure physique de votre site.
La navigation est l'un des thèmes les plus importants auxquels vous devez
penser lors de la création d'un nouveau site, il est important de construire une
démarche cohérente pour vos visiteurs. Il faut aussi que la structure du site
semble logique au visiteur. Pensez à créer un site simple à consulter, indiquez
au visiteur où le conduira chaque lien et assurez-vous que les visiteurs savent
constamment à quel endroit ils se trouvent sur votre site.
Publication et prévisualisation du site
Après avoir créé un document avec ses pages, ses blocs et ses liens, l'étape
suivante consiste à publier le site pour transformer le document en pages
HTML. Vous pourrez alors transférer les fichiers créés sur un serveur web qui
les rendra accessibles aux visiteurs.
La publication est l'étape pendant laquelle Freeway génère les pages HTML
avec leurs ressources associées (c’est-à-dire les fichiers images et les fichiers
multimédias). Pour cela, vous devez sélectionner la commande Publier le site
ou Prévisualiser. Ces deux commandes publient le site dans un dossier local,
la commande Prévisualiser ouvre aussi un navigateur web pour afficher la
page actuelle. Lorsque vous publiez un site en utilisant l'une de ces
commandes, vous devez indiquer dans quel dossier les fichiers générés seront
stockés.
Pendant que vous travaillerez, vous aurez besoin de prévisualiser
régulièrement le site. Chaque fois, les pages nouvelles ou les éléments modifiés
seront recréés. Si vous supprimez une page dans le document, le fichier HTML
et les images associées seront également détruites.
Page 9

Préparation
Après avoir publié le site localement, vous pouvez utiliser la commande
Transférer afin de l'envoyer sur un serveur web pour rendre le site accessible
aux autres personnes.
Étapes de travail
La création d'un site web avec Freeway se décompose en plusieurs étapes :
1 Préparer la création du site
2 Imaginer la mise en page
3 Préparer et regrouper le contenu
4 Créer un nouveau document Freeway
5 Définir des grilles, des maquettes et une méthode de navigation
6 Ajouter les pages et les mettre en page
7 Prévisualiser le site et effectuer des corrections
8 Publier et transférer le site sur un serveur web
9 Maintenir et faire évoluer le site web
9
1 Préparer la création du site
Généralement, il est bénéfique de passer du temps pour préparer le site web
avant de commencer, même si cette étape ne dure que quelques minutes, pour
vous permettre de rassembler vos pensées. Cela vous évitera de prendre un
mauvais départ.
Si vous créez le site pour un client, il est essentiel que vous compreniez ses
besoins et ses attentes avant de commencer le travail. Par exemple, vous
découvrirez peut être qu'il envisagera d'ajouter par la suite des fonctions
avancées telles que des fichiers multimédia, des animations, l'intégration d'une
base de données ou de la vente en ligne. Dans ce cas votre conception du site
devra prendre en compte ces facteurs.
Vous voudrez peut être aussi clarifier votre rôle avec votre client. Allez-vous
juste lui fournir les pages HTML avec leurs images ou devez-vous transférer
directement le site web sur un serveur ? Est-ce que vous devrez héberger le site
? Devrez-vous aussi déposer le nom de domaine ? Qui prendra en charge la
maintenance et l'évolution du site ?
2 Imaginer la mise en page
Comme pour concevoir un document papier, vous devrez probablement
mettre vos idées sur papier avant de vous asseoir devant votre ordinateur.
Même les concepteurs professionnels de sites web ont du mal à avoir de
l'inspiration en se mettant face à un écran blanc !
Si vous travaillez pour un client, durant les premières étapes vous travaillerez
probablement avec lui. Le site devra peut être respecter l'identité de
l'entreprise, vous devrez peut être travailler avec certaines polices, certaines
couleurs ou même réaliser des choses qui vous sembleraient bizarres ; ou au
contraire, vous devrez peut être inventer vous-même une identité pour le site
Page 10

10
web. Dans chaque cas, vous voudrez probablement avoir l'approbation de
votre client avant de poursuivre plus en avant la création du site. Freeway
permet très facilement de concrétiser vos idées pour produire rapidement des
brouillons à montrer à votre client.
Ne soyez pas inquiet si votre client vous demande des modifications mineures
de dernière minute tant que ces changements peuvent être corrigés
directement dans Freeway. Ce sont sur tout les éléments graphiques, dessinés
avec difficulté à l'aide d'autres logiciels, qui risquent de poser problème si
votre client vous demande de les modifier. Prenez soin de faire vérifier les
polices et les couleurs utilisées par votre client si vous devez créer des
animations, des dessins 3D ou retoucher des images pour créer le contenu du
site.
A la fin de cette étape, vous et votre client devez être conscient des polices,
couleurs et des technologies qui seront utilisées.
Préparation
3 Préparer et regrouper le contenu
Après avoir terminé le dessin de la mise en page, vous êtes prêt à créer et à
regrouper le contenu du site. Cela inclut la saisie des pages de texte ainsi que
les images ou éléments multimédias qui ne peuvent pas être créés directement
dans Freeway, par exemple les GIF animés, les images bitmap qui utilisent des
effets de transparence ou d'ombres et les photos.
C'est souvent une bonne idée de regrouper tous ces éléments dans un seul
endroit avant de les importer dans Freeway, simplement pour des raisons
d'organisation. Lorsque vous aurez terminé le projet, vous pourrez placer ces
fichiers à côté du document Freeway et du dossier contenant les pages HTML.
Lorsque vous dessinez des images pour le web, il est conseillé de travailler en
72 dpi pour les images bitmap. Ainsi, vous attendrez moins longtemps dans
Photoshop ou vous passerez plus de temps à la création.
Il n'est pas nécessaire d'enregistrer vos images en GIF ou en JPEG pour les
utiliser dans Freeway. Au contraire ce sera plus facile pour vous de les
conserver dans leurs formats d'origine. De plus, des compressions répétées
d'une image en JPEG détériore petit à petit la qualité de cette image à chaque
enregistrement. Evitez juste d'utiliser le format PICT pour manipuler des
grandes images bitmap avec Freeway.
Il n'est pas nécessaire de créer le texte et les dessins simples dans un logiciel
de dessin spécialisé car Freeway vous permet de manipuler ces éléments avec
un contrôle et une flexibilité plus grande. Lorsque vous préparez le contenu du
site, pensez à identifier tout ce qui peut être créé avec Freeway pour utiliser au
maximum Freeway, les modifications de dernière minute en seront beaucoup
facilitées.
Enfin, lorsque vous importez des éléments dans Freeway, Freeway créera une
liaison entre le document Freeway et les documents importés. Il conservera
aussi la dernière version du fichier importé à l'intérieur du document Freeway.
Page 11

Préparation
L'original sera réutilisé lors de la publication du site, mais s'il est absent,
Freeway possède généralement assez d'informations pour créer un résultat
acceptable.
Si vous créez des dessins vectoriels à l'aide d'un logiciel tel que Illustrator ou
Freehand, vous pourrez utiliser la nouvelle fonction qui permet à Freeway Pro
d'importer les fichiers Illustrator. Vous pouvez importez directement les
fichiers Illustrator dans Freeway ou passer par l'intermédiaire du format EPS.
Vous pouvez aussi enregistrer votre dessin vectoriel en EPS puis utiliser
Photoshop pour le pixeliser. Ensuite, vous pourrez enregistrer l'image pixelisée
en TIFF pour l'importer dans Freeway. Les dernières versions de ces logiciels
de dessin vectoriel vous permettent aussi d'enregistrer directement un fichier
pixelisé.
Freeway vous permet d'importer de nombreux types d'images, donc si vous
travaillez avec des images bitmap (telles que celles créées par Photoshop),
vous pourrez importer les fichiers Photoshop (les calques de l'image seront
aplatis) en plus des fichiers TIFF (le format conseillé) ou n'importe quel autre
format reconnu par Freeway. En fait, Freeway peut reconnaître la plupart des
formats reconnus par les modules externes de Photoshop. La nouvelle
commande Acquérir vous permet également de scanner directement des
documents depuis Freeway.
11
Freeway Express ne peut pas importer des fichiers au format TIFF ou
Photoshop. Vous pouvez utiliser le format PNG, ou le format PICT pour
conserver une image de bonne qualité.
4 Créer un nouveau document Freeway
Après avoir défini une mise en page générale et regroupé le contenu du site,
vous pouvez maintenant créer le document Freeway.
Votre document Freeway contiendra l'ensemble des pages du site, en dehors
des polices et des fichiers associés. Le document peut contenir autant de pages
que vous le souhaitez, il permet aussi de définir la structure hiérarchique du
site. Ce document ne sera pas envoyé sur le serveur web, il restera sur votre
ordinateur. Seul Freeway peut ouvrir ce document.
Pour consulter le site à l'aide d'un navigateur, vous devez le publier en pages
HTML dans un dossier de destination. Ce dossier contiendra le site, ce sera le
contenu de ce dossier qui devra être transféré sur le serveur web pour rendre le
site accessible.
Lorsque vous souhaitez faire des modifications, ouvrez le document Freeway,
modifiez-le, puis publiez à nouveau les pages HTML.
5 Définir des grilles, des maquettes et une méthode de
navigation
Après avoir créé un nouveau document, votre première tâche consistera à
créer une grille de mise en page utilisée par une ou plusieurs maquettes. Ces
Page 12

12
maquettes serviront de base pour les vraies pages que vous créerez. Les guides
et les grilles de ces maquettes seront utilisables sur chacune des pages basées
sur ces maquettes. De même, chaque bloc placé sur la maquette apparaîtra sur
chacune des pages utilisant cette maquette.
Les maquettes peuvent être utilisées pour créer une mise en page, une identité
visuelle et un mode de navigation cohérents sur l'ensemble du site. Si vous
utilisez des images en tant que liens, pensez également à ajouter les mêmes
liens sous la forme de texte en HTML afin que les visiteurs puissent consulter
votre site même si les images ne sont pas chargées.
Vous devez également être prudent lorsque vous définissez des textes
alternatifs pour les images, ces textes doivent décrire les images quand elles ne
sont pas affichées. Freeway vous permet de créer automatiquement les textes
alternatifs pour les images importées.
Souvenez-vous que chaque visiteur ne consultera qu'une seule page à la fois et
qu'il devra naviguer sur votre site à partir de la page actuelle pour atteindre la
page recherchée. Posez-vous la question : Est-ce que je peux dire dans quelle
partie du site je me trouve ? Est-ce que je sais où aller maintenant ? Est-ce que
je peux revenir facilement à la page d'accueil ?
Préparation
6 Ajouter les pages et les mettre en page
En dehors des tâches habituelles qui consistent à ajouter du texte, des images
ou d'autres éléments, vous devez conserver différents éléments à l'esprit.
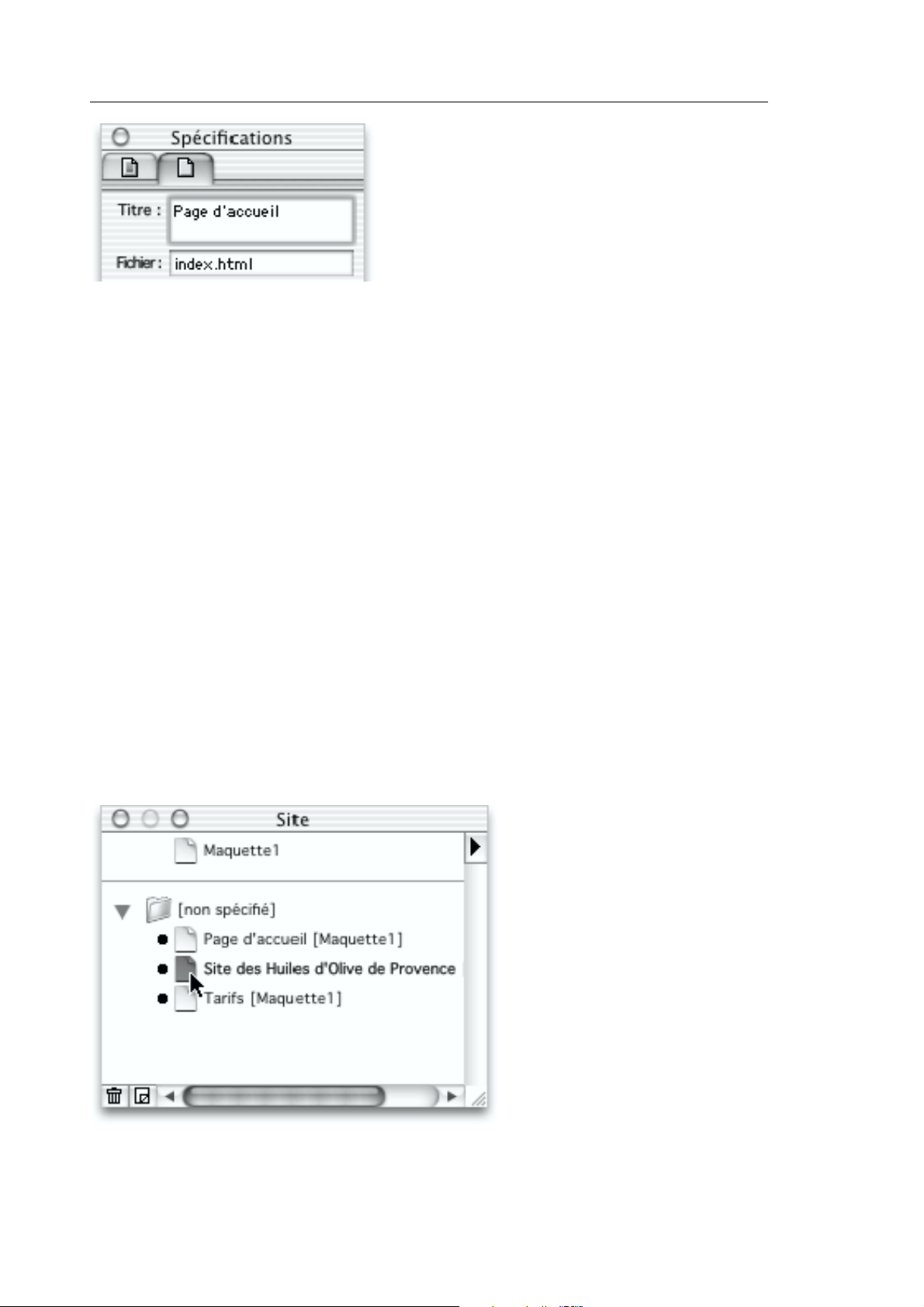
Vous devez utiliser le titre de chaque page pour permettre aux visiteurs de
savoir où ils se trouvent. Utilisez le champ Titre de la palette Spécifications
pour le modifier et le rendre utile et informatif. Le titre de la page d'accueil est
particulièrement important car c'est ce nom qui sera enregistré si le visiteur
crée un signet pour votre site.
Pensez aussi à donner un nom à la page d'accueil tel que "index.html" ou
"default.html" (en fonction des noms qui sont gérés par votre serveur web).
Ainsi, si un visiteur ne donne pas le nom de la page qu'il souhaite visiter, cette
page sera automatiquement affichée. Pour modifier le nom de la page, utilisez
le champ Fichier de la palette Spécifications.
Important : Ne déplacez jamais et ne renommez jamais les fichiers HTML en
dehors de Freeway, cela casserait les liens entre les pages et les images ne
pourraient plus se charger lors de l'affichage des pages.
7 Prévisualiser le site et effectuer des corrections
Vous trouverez utile de prévisualiser vos pages dans un navigateur de temps en
temps pendant que vous travaillez. Bien que l'affichage dans Freeway soit
excellent, il risque d'être légèrement différent du résultat affiché par les
navigateurs. En prévisualisant régulièrement le site dans un navigateur, vous
pourrez découvrir d'éventuels problèmes.
Page 13

Préparation
Pensez à prévisualiser votre site à l'aide de différents navigateurs et surtout en
utilisant Netscape Navigator, Microsoft Internet Explorer et le Navigateur
d'Apple, Safari. En effet, une page qui s'affiche correctement dans l'un peut ne
pas s'afficher correctement dans l'autre.
Lorsque vous créez une page, il est conseillé de la prévisualiser dans un
navigateur réglé pour afficher les polices avec des caractères plus grands
qu'habituellement. C'est essentiel pour vérifier que la mise en page ne se casse
pas ou ne se déforme pas dans certaines conditions.
De même, sachez que les caractères affichés sur les PC fonctionnant avec
Windows sont généralement un tiers plus grands que sur Mac donc des
problèmes peuvent survenir lorsqu'une page semblant correcte est affichée sur
un PC.
Si vous ne possédez pas de PC fonctionnant avec Windows pour tester vos
pages, demandez à un ami ou à un collègue ayant un PC de tester votre site,
ou inscrivez-vous sur une mailing-liste dédiée à la création de sites web pour
demander à quelqu'un de tester votre site. Vous serez surpris par l'amabilité
des personnes qui participent à ces listes, mais vous devrez rendre votre site
accessible sur le web pour que tout le monde puisse le tester. Des émulateurs
PC, tels que Connectix Virtual PC, sont également disponibles, ils fournissent
une vision assez correcte de votre site sur PC.
13
8 Publier et transférer le site sur un serveur web
Prévisualiser votre site sur votre propre ordinateur ou sur le réseau local est
une chose, mais si d'autres personnes doivent le consulter, vous devrez placer
les fichiers (notamment les pages HTML, les images et les sons) sur un serveur
web. Que vous ayez un serveur web sur votre réseau local ou que vous
souhaitiez envoyer vos fichiers chez votre hébergeur par FTP, Freeway peut le
faire automatiquement grâce à la commande Transférer.
Afin d'établir la connexion avec votre hébergeur, vous devez connaître
certaines informations sur ce serveur, le chemin d'accès à votre dossier, votre
nom d'utilisateur (login) et votre mot de passe (password). Si vous ne
connaissez pas ces informations, vous devrez prendre contact avec
l'administrateur de votre serveur web ou le support technique de votre
hébergeur qui pourront vous donner ces renseignements.
9 Maintenir et faire évoluer le site web
Lorsque vous devrez faire des modifications sur le site, la solution la plus
simple consistera à ouvrir le document Freeway, faire les modifications puis
utiliser à nouveau la commande Transférer pour envoyer le site web. Lorsque
vous utilisez la commande Transférer, le dossier local contenant le site ainsi
que le dossier sur le serveur web seront automatiquement mis à jour.
Page 14

14
Créer un nouveau document
Créer un nouveau
document
Pour créer un nouveau document, choisissez Nouveau dans le menu Fichier.
La fenêtre du Nouveau Document s'affiche.
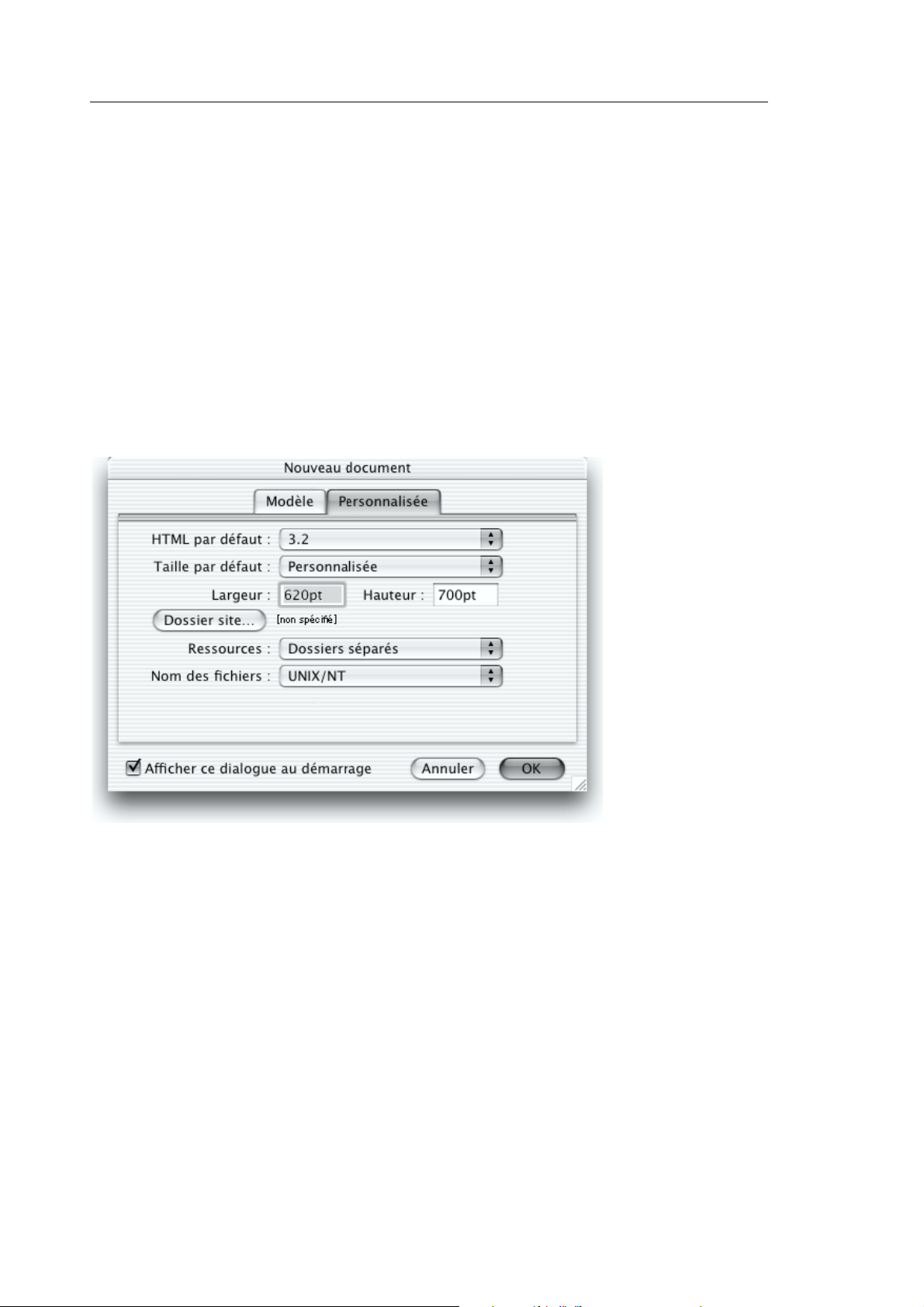
Le dialogue Nouveau document
La boîte de dialogue des nouveaux documents vous permet de créer un
nouveau document en utilisant des modèles prédéfinis ou un document vierge
avec des réglages personnalisés.
Modèle
Cet onglet vous permet de choisir un modèle déjà définit qui vous servira de
base pour la création d'une nouvelle page. Vous pouvez créer un document
HTML 4.0 vierge en choisissant le modèle correspondant. Les autres modèles
vous permettent de créer une mise en page rapide en fonction du thème du site
que vous voulez créer. Freeway va créer un nouveau document et ses
ressources nécessaires dans votre dossier «Documents» (vous pouvez changer
la destination en cliquant sur le bouton en haut à droite. avec une icône de
dossier). Vous pouvez également changer le nom du fichier.
Personnalisée
Cet onglet va vous permettre de spécifier plus en détail les caractéristiques de
votre page HTML.
HTML par défaut
Page 15

Créer un nouveau document
Ce menu vous permet de choisir quelle version du langage HTML sera utilisée
lors de la publication du site. Elle détermine aussi la disponibilité ou non de
certaines fonctionnalités dans Freeway. Pour plus d'information sur les options
HTML, consultez le paragraphe Mise en page HTML 4.0.
Taille par défaut
Freeway vous permet de définir une taille standard pour les pages de votre
document. Cette taille est utilisée pour définir les limites de la page dans
Freeway. Seuls les blocs placés dans les limites des pages seront exportés
lorsque le site sera publié.
Cependant, les dimensions des pages lorsqu'elles sont affichées dans le
navigateur sont déterminées par les positions des blocs, et non pas par la taille
standard définie dans Freeway. Cela signifie que vous pouvez travailler sur des
pages plus larges ou plus hautes que nécessaire, sans prendre le risque
d'afficher une barre de défilement inutile dans le navigateur s'il n'y a plus de
contenu à faire défiler.
La taille par défaut est utilisée pour définir la taille des maquettes et des pages
dans le document, donc toutes les nouvelles pages créées utiliseront cette
taille. Vous pouvez aussi définir individuellement la taille de chaque page en
utilisant l'onglet Page de la palette Spécifications. Si vous modifiez la taille des
pages individuellement, les changements effectués dans le dialogue Nouveau
Document ou dans la fenêtre Réglages Document n'auront pas d'effet sur ces
pages.
15
Le menu Taille par défaut contient quelques exemples de tailles, mais vous
pouvez entrer vos propres valeurs pour la largeur et la hauteur en saisissant des
valeurs dans les champs Largeur et Hauteur.
Freeway propose différentes tailles de page par défaut, vous pouvez
commencer par une largeur de 550 pixels pour être sûr que votre page web
restera visible sur les petits écrans. Si vous envisagez de créer des pages qui
contiennent plus de contenu que ce qui peut être visible à l'écran, assurezvous que les visiteurs devront seulement faire défiler les pages verticalement et
non pas horizontalement. Pour plus d'information sur les tailles de pages et les
résolutions des écrans, consultez Choisir une dimension de page.
Dossier du site
Lors de la publication, Freeway crée les pages HTML dans le dossier spécifié à
l'aide du bouton Dossier du Site. Vous devez créer un nouveau dossier pour
chaque site web que vous créez.
Si vous créez un site de taille importante, il peut être intéressant de séparer
votre site en plusieurs documents Freeway pour faciliter le travail et gagner du
temps. Dans ce cas, vous devez vérifier que chaque document Freeway publie
ses pages dans le dossier principal du site.
Les dossiers définis à l'intérieur du document Freeway seront créés à l'intérieur
du dossier du site en tant que sous-dossiers. Le dossier du site correspond au
Page 16

16
dossier de base de votre site web et, comme tous les dossiers de base, il doit
contenir les principaux éléments requis tels que la page d'accueil. Pour plus
d'information, consultez Choisir le dossier du site.
Ressources
Lorsque vous publiez le site, Freeway crée un fichier HTML pour chaque page,
ainsi que des fichiers pour toutes les images nécessaires. Les fichiers images
référencés par chacune des pages HTML sont appelés les ressources de cette
page. Vous avez trois options pour choisir l'emplacement des ressources :
• Un dossier commun pour toutes les ressources du site
• Des dossiers séparés pour chacun des sous-dossiers
• Enregistrer les ressources à côté des fichiers HTML
Pour plus d'information, consultez Dossier des Ressources.
Nom des fichiers
Le menu Nom des fichiers vous permet de décider si vous voulez utiliser des
noms de fichiers longs (comme sur Mac OS ou Unix) , des noms courts de type
DOS,, ou des noms alphanumériques longs. Par défaut, les pages HTML ainsi
que les autres fichiers créés pour votre site seront nommés avec des noms de
fichiers longs. Cela permet d'utiliser des caractères autres que des chiffres ou
des lettres pour les fichiers générés à partir de votre document Freeway. Tandis
que les noms longs alphanumériques n'autorisent que des lettres, des chiffres,
des tirets (-) et des tirets-bas (_) dans le nom du fichier (en dehors du point qui
sera utilisé avant l'extension du fichier) ; certains hébergeurs imposent
l'utilisation de noms courts. Lorsque Freeway génère automatiquement les
noms des fichiers à partir du titre des blocs ou des pages du document, les
caractères non autorisés seront supprimés.
Créer un nouveau document
La manière dont les fichiers sont nommés est importante lorsque les fichiers
sont mis sur le serveur web. Tous les Macintosh ainsi que les ordinateurs
fonctionnant avec Windows 95/98, Windows NT ou Unix gèrent les noms
longs. Si vous avez besoin de transférer les fichiers de votre site via un PC
fonctionnant avec le DOS, ou si vous rencontrez des problèmes indiquant que
les noms des fichiers ont été tronqués, vous pouvez demander à Freeway
d'utiliser des noms DOS. De même, si Freeway vous affiche un message
d'erreur indiquant que les pages n'ont pas pu être envoyées car les noms des
fichiers ne sont pas autorisés, vous pouvez demander à Freeway d'utiliser des
noms alphanumériques.
Vous pouvez changer ce réglage à tout moment. Si vous changez ce réglage
après la création du site, vous devrez le publier à nouveau pour être sûr que
les liens seront correctement mis à jour.
Modifier les réglages du document
En plus d'indiquer les réglages du site lorsque vous créez un nouveau
document, vous pouvez changer les réglages du document en sélectionnant
Réglages document... dans le menu Fichier. Lorsque vous utilisez le menu
Page 17

Créer un nouveau document
Fichier, le dialogue Réglages document est séparé en deux sections : les
options du site et les options de transfert. Le dialogue Nouveau document
n'affiche que les options du site. Pour plus d'information sur les options de
transfert, consultez Transférer le site.
17
Page 18

18
Enregistrer et ouvrir les fichiers
Enregistrer et ouvrir les
fichiers
Après avoir créé le document, vous devez l'enregistrer. Freeway enregistre le
document dans son propre format, pas en HTML. Seul Freeway peut ouvrir et
enregistrer les documents Freeway. Pour exporter un document en HTML, vous
devez utiliser les commandes Publier le site ou Prévisualiser.
Enregistrer votre document
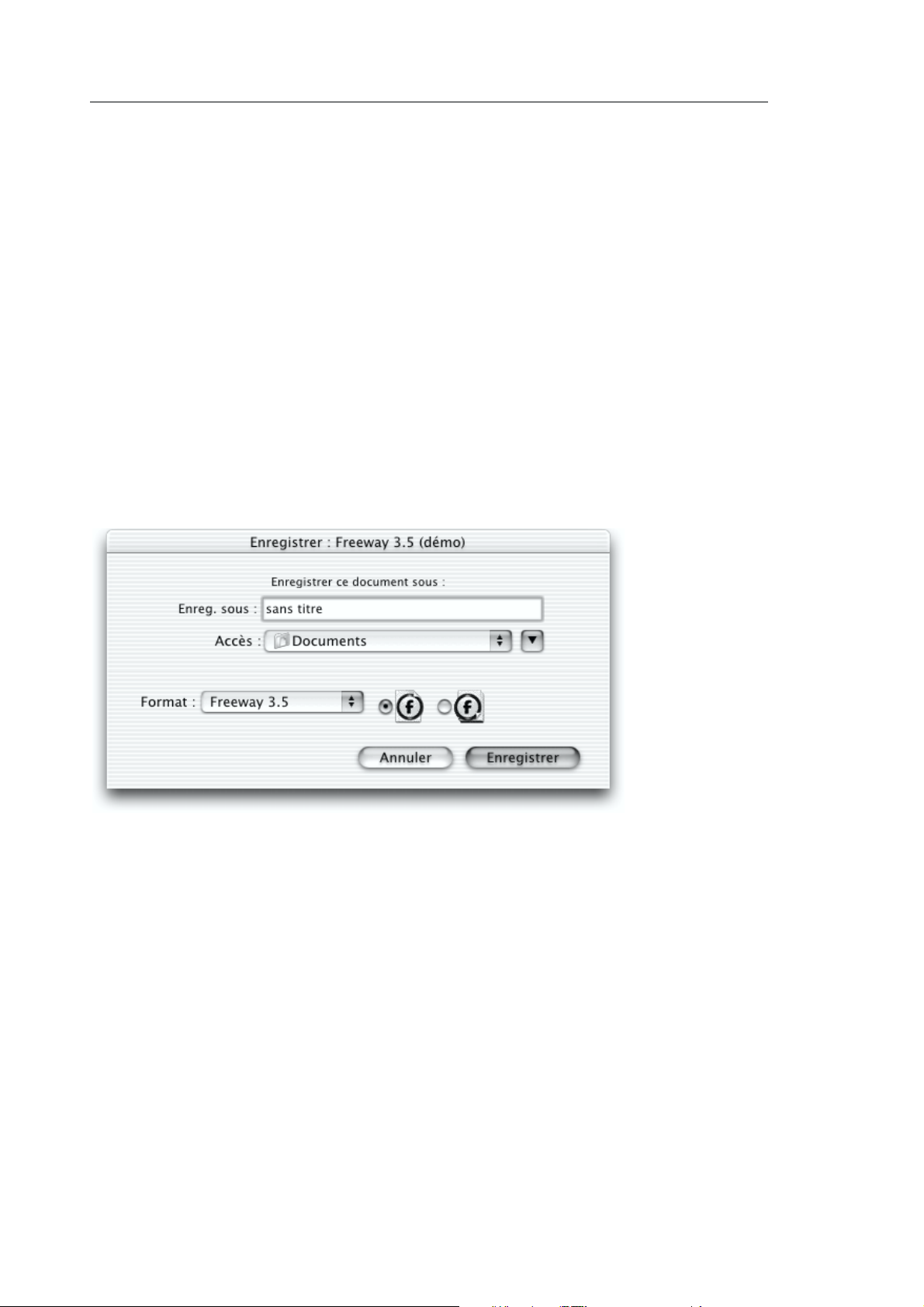
Pour enregistrer un fichier qui n'a pas encore été enregistré, sélectionnez
Enregistrer dans le menu Fichier. Freeway affichera le dialogue
d'enregistrement standard que vous pourrez utiliser pour indiquer où vous
souhaitez enregistrer le document.
Choisissez un emplacement pour le fichier puis donnez un nom à votre
document Freeway. Vous devez choisir un nom de document simple et
informatif afin de pouvoir l'identifier facilement dans le futur. Le nom du
document n'a pas d'importance, car ce fichier reste sur votre ordinateur, il
n'est pas envoyé sur le web. Vous voudrez peut être conserver le document
Freeway et le dossier du site au même endroit pour des raisons d'organisation.
Cependant, ce n'est pas une bonne idée d'enregistrer le document Freeway
dans le dossier du site. Au contraire mieux vaut les placer tous les deux dans
un nouveau dossier. Pour plus d'informations sur le dossier contenant le site,
consultez Choisir le dossier du site.
Note : si vous créez un document à partir d'un modèle, Freeway enregistre
automatiquement une copie lors de la création et n'affiche pas l'item
"Enregistrer sous..." lorsque vous sauvegardez pour la première fois.
Lorsque vous avez effectué des modifications sur le document, utilisez à
nouveau la commande Enregistrer. Lorsque vous sélectionnez la commande
Enregistrer avec un document qui a déjà été enregistré, Freeway met
Page 19

Enregistrer et ouvrir les fichiers
automatiquement à jour les informations de ce document sans vous demander
à nouveau un nom pour ce fichier.
Freeway n'effectue pas d'enregistrement automatique pendant que vous
travaillez. Comme dans tous les logiciels, pensez à enregistrer fréquemment
votre document pour réduire les risques de perte de données.
Enregistrer votre document avec un nouveau nom
Pour créer une copie de votre document avec un nouveau nom, vous pouvez
soit dupliquer le fichier dans le Finder, soit utiliser la commande Enregistrer
sous… dans Freeway pour lui attribuer un nouveau nom.
Sauvegardes automatiques
Freeway effectue automatiquement une copie d'un document lorsque vous
enregistrez pour la première fois le document après l'avoir ouvert. La copie de
sauvegarde est créée dans le même dossier que l'original et possède le même
nom avec le suffixe ".bak".
19
Cela signifie que lorsque vous arrêtez de travailler sur un document après
l'avoir enregistré puis fermé, vous posséderez une copie d'un fichier tel qu'il
était avant d'avoir effectué les dernières modifications. Si le document
principal ne peut plus être ouvert pour une raison quelconque, vous pourrez
utiliser le fichier de sauvegarde pour récupérer votre travail tel qu'il était à
cette étape.
Seule la dernière sauvegarde est conservée par le mécanisme de sauvegarde
automatique de Freeway. Lorsque vous ouvrez à nouveau le document et que
vous l'enregistrez, l'ancien fichier de sauvegarde est écrasé. Pour une
protection accrue, vous pouvez faire des copies de votre document
manuellement, ou utiliser un logiciel de sauvegarde automatique.
Ouvrir un document sauvegardé automatiquement
Dans Freeway, ouvrez le document en sélectionnant la commande Ouvrir...
dans le menu Fichier. Utilisez le dialogue d'ouverture standard pour retrouver
le document Freeway souhaité.
Freeway n'affiche pas automatiquement les fichiers de sauvegarde dans le
dialogue d'ouverture car normalement vous ne devriez jamais ouvrir un fichier
de sauvegarde, à moins que le document principal ne soit endommagé. Si vous
souhaitez ouvrir un fichier de sauvegarde, vous pouvez utiliser l'une des
méthodes suivantes :
Double-cliquez sur l'icône du fichier de sauvegarde dans le Finder, cela
provoquera l'ouverture du fichier dans Freeway.
Page 20

20
Ou bien, si Freeway est ouvert, vous pouvez maintenir la touche Option
enfoncée pendant que vous sélectionnez Ouvrir dans le menu Fichier, cela
provoquera l'affichage des fichiers de sauvegarde dans le dialogue d'ouverture.
Enregistrer et ouvrir les fichiers
Page 21

Importer des fichiers HTML
Importer des fichiers HTML
Freeway peut importer des fichiers HTML existant. Lorsque vous utilisez cette
fonction, Freeway créera une nouvelle page dans le document actuel et il
essaiera de conserver au maximum le contenu et la mise en page de la page
HTML
Cette fonction vous permettra de débuter rapidement lorsque vous souhaitez
travailler sur des anciens sites avec Freeway. Cependant, il est important de
noter que Freeway ne travaille pas directement en HTML, donc l'importation
ne sera probablement pas une copie conforme du site importé. Vous devrez
revoir le site et corriger des détails après avoir importé les pages HTML.
Freeway Express ne peut pas importer de l'HTML.
Freeway Express n’a pas la possibilité d’importer des fichiers. Vous pouvez
créer à nouveau un site existant en déplaçant son contenu depuis la fenêtre
d’un navigateur web vers une fenêtre de Freeway.
21
Importer des pages HTML
Il y a deux méthodes pour importer des pages HTML dans Freeway : soit vous
les importez dans un document Freeway déjà existant (cela crée des nouvelles
pages correspondant aux pages importées), soit vous glissez-déposez le fichier
HTML sur l'icône du logiciel Freeway dans le Finder (cela crée un nouveau
document Freeway basé sur la page importée). En utilisant la technique de
l'importation, il est possible d'ajouter une seule page ou le contenu entier d'un
dossier. Freeway est aussi capable de recevoir par glisser-déposer des
morceaux de code HTML en provenance de logiciels tels que FMLINK de
BlueWorld (un logiciel permettant de connecter des bases de données
FileMaker avec les éditeurs de sites web).
Importer une page HTML dans un document existant
1 Ouvrez ou créez un nouveau document
2 Sélectionnez Lire HTML... dans le menu Fichier
3 Sélectionnez le fichier HTML à importer puis cliquez sur Ouvrir
Freeway créera une nouvelle page dans votre document. Elle sera basée sur les
réglages par défaut indiqués dans la fenêtre Réglages document et son contenu
sera basé sur le fichier HTML importé.
Importer un dossier de pages HTML dans un document
existant
1 Ouvrez ou créez un nouveau document
2 Sélectionnez Lire HTML dans le menu Fichier
Page 22

22
3 Sélectionnez le dossier contenant les pages HTML que vous souhaitez
importer puis cliquer sur le bouton Importer...
Freeway créera de nouvelles pages dans votre document. Elles seront basées
sur les réglages par défaut du dialogue Réglages document.
Importer des fichiers HTML
Importer une page HTML par Glisser-Déposer
1 Localisez le logiciel Freeway dans le Finder
2 Glissez-déposez le fichier HTML à importer sur l'icône de Freeway
Freeway créera un nouveau document contenant le fichier HTML importé.
Glisser-Déposer du code HTML à partir d'autres logiciels
1 Sélectionnez le morceau de code HTML à importer
2 Glissez-déposez-le sur la page dans Freeway. S'il contient du code HTML,
il sera importé dans Freeway
Attributs HTML reconnus
Le texte, avec la plupart de ses attributs, les images et autres ressources
référencées dans le code HTML seront importés, tout comme les réglages de la
page, les scripts dans la partie <HEAD> du fichier, les formulaires et les cadres.
Cependant, pensez à vérifier minutieusement chacune des pages importées.
Même si elles semblent globalement correctes, des détails mineurs peuvent
vous avoir échappés.
Page 23

Pages, dossiers et maquettes
Pages, dossiers et
maquettes
Choisir une dimension de page
Chaque page web consultée par un visiteur sur un site web est en fait un
fichier HTML individuel. Chaque page que vous créez dans Freeway sera
exportée dans un fichier HTML individuel lors de la publication du site. L'une
des choses les plus importantes à faire lorsque vous déterminez la taille des
pages est de prévoir la structure du site, bien que vous puissiez créer les pages
quand vous en avez besoin, il est conseillé d'avoir une vision précise des
grandes rubriques du site avec leur contenu.
Les pages web ne sont pas limitées dans leurs dimensions. De plus, si vous
créez des pages plus larges ou plus hautes que la zone visible dans la fenêtre
du navigateur web, la fenêtre du navigateur affichera des barres de défilement
pour permettre au visiteur de voir les parties de la page qui ne sont pas
affichées. Cependant, il est peu recommandé de créer des pages qui forcent
l'utilisateur à les faire défiler horizontalement pour voir le reste de la page.
Certaines personnes n'utilisent que la zone visible à l'intérieur de la fenêtre
standard du navigateur.
23
Vos pages pourront être consultées dans différents environnements, avec des
petits écrans d'un affichage 640 x 480 pixels ou des grands écrans en 1280 x
1024 pixels ou plus. La résolution de l'écran correspond à ses dimensions en
pixels, donc un écran 640 x 480 affiche 640 pixels en largeur et 480 pixels en
hauteur. Les résolutions les plus courantes sont 640 x 480, 800 x 600 et 1024 x
768 pixels.
Si vous souhaitez créer des pages pour des sites commerciaux sans utiliser de
barre de défilement, vous devrez définir avec attention la taille de vos pages
dans Freeway pour qu'elle rentrent correctement dans les fenêtres des
navigateurs. La taille choisie doit notamment permettre d'afficher la barre de
menus, les barres de boutons et la barre d'état à l'écran. Les visiteurs qui
utilisent des écrans ayant des résolutions importantes préfèrent généralement
utiliser une fenêtre de la taille respectant les proportions d'une feuille de
papier, au lieu d'agrandir au maximum la fenêtre à l'écran pour remplir leur
champ de vision.
Freeway vous permet d'indiquer la taille des pages pour tout le document dans
le dialogue Réglages document, mais vous pouvez aussi définir des tailles
différentes pour chacune des pages en utilisant l'onglet Page de la palette
Spécifications
Page 24

24
.
Pages, dossiers et maquettes
Utiliser la palette Site
Dans la palette Site, des icônes suivies par le nom des pages représentent les
pages de votre document. Vous pouvez changer les noms des pages, les
déplacer dans le document, créer ou effacer certaines pages. La palette Site
possède un menu qui vous donne un accès rapide aux commandes les plus
utilisées. Vous pouvez créer des dossiers pour organiser votre site et déplacer
les pages dedans. Freeway surveille automatiquement les changements et
vérifie que tous les liens restent à jour.
Utilisez les maquettes pour définir, créer et gérer vos pages. Les réglages des
pages proviennent de ceux qui sont choisis pour leurs maquettes respectives, à
moins que vous ne changiez ces réglages en modifiant individuellement les
réglages des pages. De plus, tous les blocs présents dans une maquette seront
automatiquement recopiés dans les pages utilisant cette maquette dans votre
document. Créez différentes maquettes pour vous aider à gérer les différentes
parties de votre site.
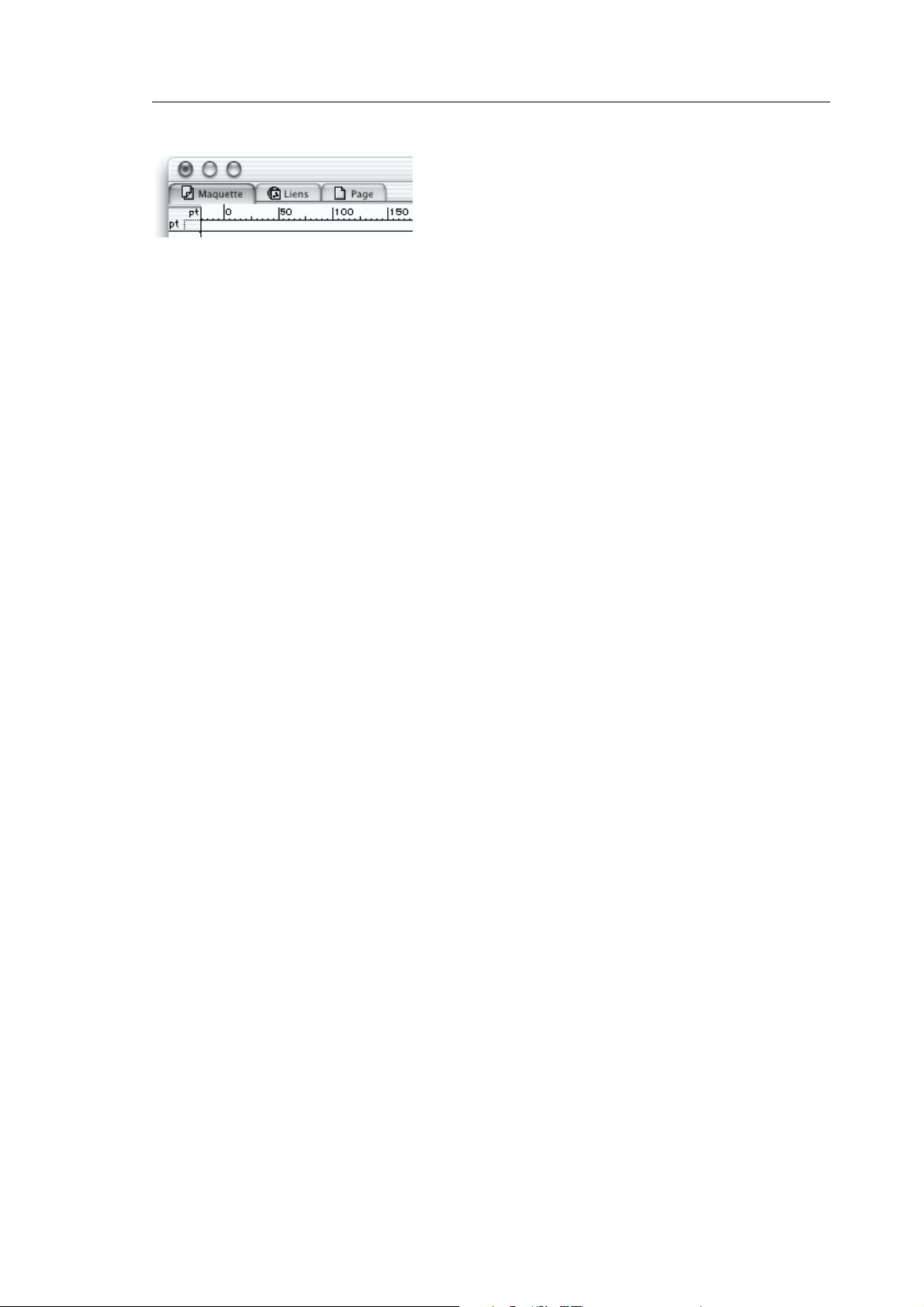
Utiliser les onglets
Freeway affiche des onglets en haut de chaque fenêtre de document pour vous
permettre facilement d'afficher la maquette, les liens et la page.
Page 25

Pages, dossiers et maquettes
Freeway Express n'a pas d'onglet «Liens».
Manipuler les pages
Dans un document Freeway, les pages sont affichées à l'écran dans un
rectangle noir doté d'une ombre. En dehors de cette zone se trouve la table de
montage. Vous pouvez utiliser cette zone pour travailler, mais seuls les blocs
qui se trouvent à l'intérieur du rectangle de la page seront publiés dans les
pages web.
Ajouter des pages
Les nouvelles pages sont insérées après la page actuelle, dans le même dossier.
Vous pouvez ajouter des pages en suivant la méthode suivante :
25
1 Sélectionnez Nouvelles pages dans le menu Page ou dans le menu de la
palette Site. Vous pouvez aussi cliquer sur l'icône Nouvelles pages en bas
à gauche de la palette Site.
2 Entrez un nom pour les pages dans le dialogue qui s'affiche.
3 Entrez le nombre de pages que vous souhaitez ajouter au document.
4 Si vous souhaitez utiliser une maquette différente de celle qui est
sélectionnée, sélectionnez son nom dans le menu Maquette.
5 Cliquez sur OK. La première des pages créées s'affiche.
Vous pouvez également ajouter une page en glissant-déposant l'icône d'une
maquette à partir de la partie supérieure (section Maquettes) de la palette Site
dans la partie inférieure de la palette (section Pages). Le dialogue Nouvelles
pages s'affiche alors, il vous demande d'entrer un nom pour la nouvelle page.
Les titres des pages et les noms des fichiers
Il est important de donner des titres significatifs aux pages. Cela vous aidera
non seulement à naviguer parmi les pages de votre document, mais en plus,
cela détermine le titre de la fenêtre du navigateur lorsque cette page sera
affichée, ainsi que le nom qui sera utilisé pour créer un signet de cette page. Il
peut aussi jouer un rôle important si votre site web est analysé par des moteurs
de recherche, donc il doit également décrire la page.
Entrez le titre dans le champ Titre de l'onglet Page de la palette Spécifications.
Freeway générera automatiquement le nom du fichier HTML à partir de ce
titre, mais vous pouvez modifier ce nom de fichier dans le champ Fichier si
vous le souhaitez.
Page 26

26
Si la page actuelle est la page principale du site (c’est-à-dire la première page
que les visiteurs consulteront quand ils arriveront sur votre site web), vous
devez habituellement choisir "index.html" comme nom de fichier. Cela
indiquera au serveur web qu'il doit afficher cette page par défaut. Il est
conseillé de choisir des noms de fichiers en minuscules pour éviter une
confusion si votre serveur web distingue minuscules et majuscules.
Pour plus d'information sur le changement de titre des pages, consultez
Modifier le titre d'une page dans la palette Spécifications.
Pages, dossiers et maquettes
Afficher les pages
Lorsque vous consultez un document dans Freeway, vous ne voyez qu'une
seule page à la fois dans la fenêtre du document, mais passer d'une page à une
autre est simple. Vous pouvez afficher une nouvelle page en utilisant la palette
Site, le menu Page en bas de la fenêtre du document, l'onglet Liens en haut du
document, ou bien encore en suivant l'un des liens hypertextes de la page.
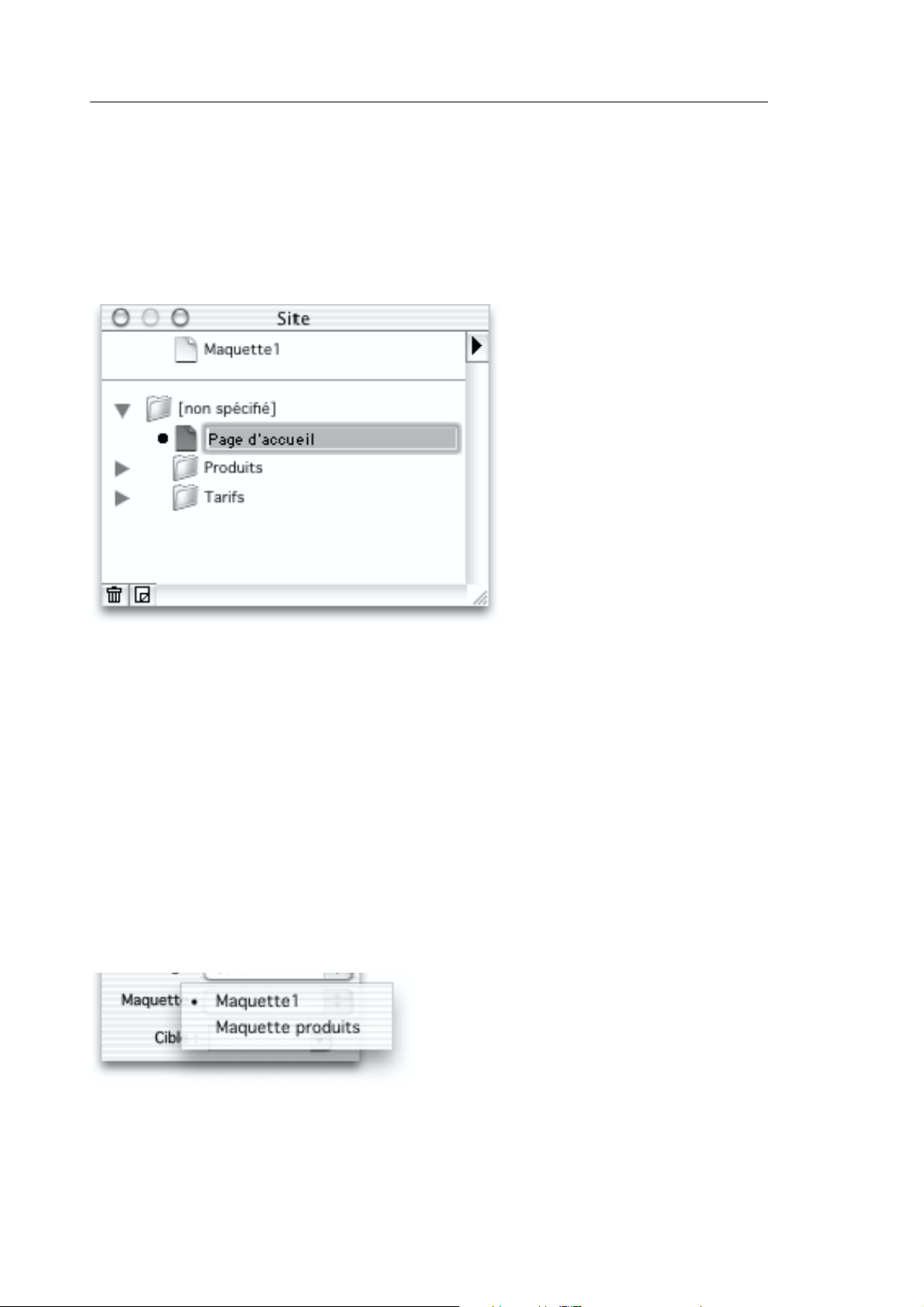
Afficher une page avec la palette Site
L'icône de la page courante est assombrie dans la palette Site et son titre est
affiché en gras. Pour afficher une nouvelle page, cliquez sur l'icône (et non pas
le nom) de la page souhaitée. Cliquer sur le nom d'une page permet de la
supprimer ou de la renommer.
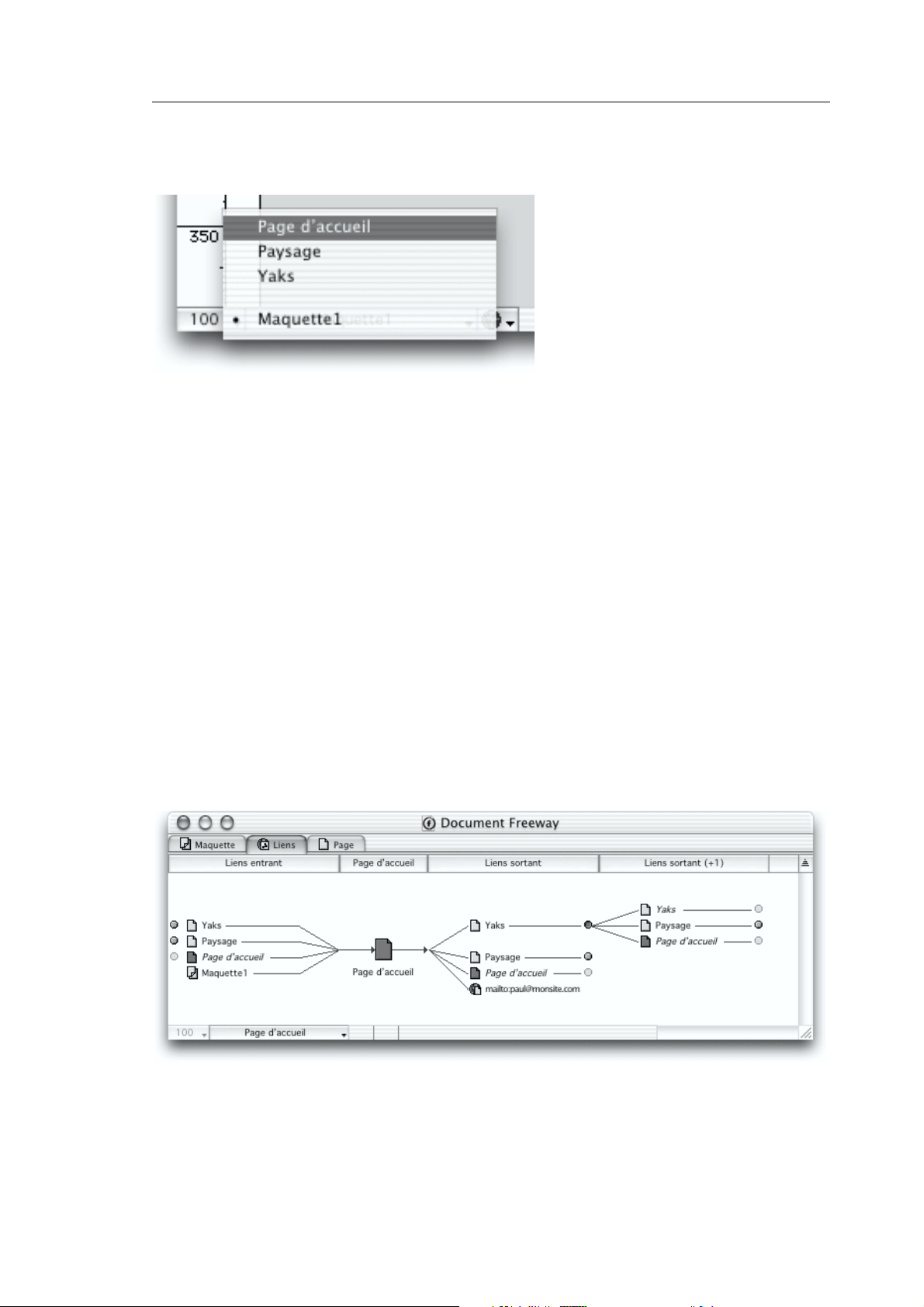
Afficher une page avec le menu Page
Différents menus se trouvent en bas à gauche de la fenêtre du document. Le
premier vous permet de modifier la taille d'affichage de la page. Le second, qui
Page 27

Pages, dossiers et maquettes
indique le titre de la page actuelle, contient la liste de toutes les maquettes et
de toutes les pages du document. En cliquant sur ce menu, vous pourrez
sélectionner la page que vous souhaitez afficher.
Afficher une page en suivant un lien Hypertexte
Vous pouvez tester la navigation dans votre site en suivant les liens hypertexte
entre les différentes pages, sans utiliser la prévisualisation dans un navigateur.
Pour suivre un lien dans Freeway, sélectionnez le bloc ou le texte qui sert de
lien puis sélectionnez Validez ce lien dans le menu Edition. Lorsqu'un lien est
sélectionné, une icône avec le nom de la page de destination du lien est
affichée en bas de la fenêtre du document. Si vous maintenez la touche
Commande enfoncée pendant que cliquez sur ce nom, le lien sera aussi suivi
et vous irez à cette page.
27
Afficher une page à partir de l'onglet Liens
Vous pouvez suivre les liens hypertexte dans Freeway en utilisant l’onglet
Liens. L'onglet Liens présente visuellement les relations entre les différentes
pages du site : les pages conduisant à la page sélectionnée sont affichées à
gauche et les pages pouvant être consultées à partir de la page sélectionnée
sont affichées à droite.
Freeway Express n'a pas l'onglet liens
Pour sélectionner une nouvelle page centrale dans l'onglet Liens, cliquez
simplement sur l'icône de la page désirée. Elle passe alors au centre de la
fenêtre, son icône est plus grande et assombrie. Si vous double-cliquez sur la
page sélectionnée, Freeway passera automatiquement dans l'onglet Page. Vous
pouvez afficher ou masquer les liens sortant ou entrant de l'une des autres
pages en cliquant sur le bouton rond placé à côté de ces pages. Si vous
Page 28

28
maintenez la touche Option enfoncée pendant que vous cliquez sur l'un de
ces boutons, tous les liens qui se trouvent au même niveau dans la hiérarchie
de votre site seront affichés. Si une page comporte un lien qui pointe vers la
page elle-même, les liens seront affichés en italique et leurs boutons seront
désactivés.
Pages, dossiers et maquettes
Sélectionner une page, un dossier ou un bloc dans la
palette Site
Vous pouvez effacer un ou plusieurs pages/dossiers, ou les déplacer dans un
sous-dossier différent si vous avez créé un site avec une structure hiérarchique.
Vous pouvez sélectionner ces éléments dans la palette "Site".
Vous pouvez sélectionner une page en cliquant sur son nom (et non pas son
icône) dans la palette Site. Vous pouvez cliquer sur le nom ou sur l'icône des
dossiers et des blocs pour les sélectionner.
Vous pouvez sélectionner les blocs d'une page à partir de la palette Site si
l'option Afficher les blocs est cochée dans le menu de la palette Site.
Lorsque vous sélectionnez un bloc dans la page, son nom et son icône sont
sélectionnés dans la palette Site.
Maintenez la touche majuscule pour sélectionner plusieurs éléments
simultanément. Vous pouvez également sélectionner une page en cliquant sur
son nom (et non pas son icône) dans l'onglet Liens.
Supprimer une page
Vous pouvez supprimer la page actuelle à tout moment en sélectionnant
Supprimer pages... dans le menu de la palette Site ou en cliquant sur l'icône
Corbeille située en bas en gauche de la palette Site. Si plusieurs pages sont
sélectionnées dans la palette Site, vous pouvez soit supprimer la page actuelle,
soit toutes les pages sélectionnées. Vous pouvez également supprimer des
pages (ou dossiers) sélectionnés dans la palette Site en pressant la touche
Effacer ou Supprimer du clavier.
Déplacer une page
Vous pouvez modifier l'ordre des pages dans le document, bien que cela n'ait
aucun effet sur la manière dont le site sera présenté au visiteur (la navigation
sur un site est uniquement déterminée par les liens hypertexte que vous avez
volontairement ajouté dans ce but). Cependant, il est parfois utile d'organiser
les pages dans un certain ordre pour faciliter son travail.
Pour modifier l'ordre des pages, déplacez simplement une page par glisserdéposer en utilisant soit son icône, soit son nom. Pendant le glisser, vous
pourrez voir où la page sera déplacée. Vous pouvez modifier l'ordre des pages
à l'intérieur d'un même dossier, ou les glisser dans un autre dossier.
Page 29

Pages, dossiers et maquettes
Copier une page
Pour copier une page, sélectionnez-la comme décrit ci-dessus puis
sélectionnez Copier dans le menu Edition. Vous ne pouvez copier qu'une
seule page à la fois.
29
Modifier une page
Vous pouvez changer le titre d'une page, le nom du fichier, sa maquette, sa
couleur de fond, son image de fond, etc.
Les modifications de ce genre sont habituellement effectuées à partir de la
palette Site ou de la palette Spécifications. Lorsque vous cliquez à un endroit
de la page ou de la table de montage dépourvu de blocs, deux onglets seront
affichés dans la palette Spécifications : l'onglet Page et l'onglet Apparence de
page. Alors que l'onglet Page permet notamment de modifier le titre de la
page, le nom du fichier et les dimensions de la page actuelle, l'onglet
Apparence de page concerne la couleur de fond, l'image de fond, ainsi que les
couleurs des liens.
Modifier le titre d'une page dans la palette Spécifications
Pour modifier le titre de la page actuelle avec la palette Spécifications :
1 Cliquer a un endroit de la page ou de la table de montage dépourvu de
blocs pour désactiver toute sélection et afficher l'onglet Page dans la
palette Spécifications.
2 Dans le champ Titre, entrer le nouveau titre.
Page 30

30
3 Appuyez sur la touche Retour ou cliquez à nouveau dans la page pour
confirmer le changement du titre.
Modifier le titre d'une page dans la palette Site
1 Maintenez la touche Option enfoncée pendant que vous cliquez sur le titre
de la page dans la palette Site.
2 Le titre existant est sélectionné, entrez le nouveau titre.
Pages, dossiers et maquettes
3 Appuyez sur la touche Retour ou cliquez à nouveau dans la page pour
confirmer le changement du titre. Freeway renomme la page et change le
titre dans la palette Site.
Freeway met à jour automatiquement les noms des fichiers pour qu'ils
correspondent aux titres des pages, sauf si vous avez modifié volontairement le
nom du fichier.
Modifier la Maquette utilisée
Pour appliquer une nouvelle maquette à la page actuelle :
1 Cliquer a un endroit de la page ou de la table de montage dépourvu de
blocs pour désactiver les éléments sélectionnés et afficher l'onglet Page
dans la palette Spécifications.
2 Dans le menu Maquette de la palette choisissez celle qui est à appliquer.
Modifier la couleur de fond d'une page
Par défaut, Freeway crée des pages qui seront affichées dans les navigateurs
avec un fond blanc. Pour changer la couleur de fond de la page actuelle,
sélectionnez une nouvelle couleur dans la palette Couleurs lorsque rien n'est
sélectionné dans la page. Vous pouvez également :
Page 31

Pages, dossiers et maquettes
1 Cliquer n'importe où sur la page ou la table de montage pour désactiver les
éléments sélectionnés puis provoquer l'affichage de l'onglet Page dans la
palette Spécifications.
2 Cliquer sur l'onglet Apparence de page
3 Sélectionner une couleur prédéfinie dans le menu Couleur ou bien
sélectionner Autre... pour choisir une autre couleur à l'aide du nuancier.
Modifier l'image de fond d'une page
Il est possible de définir une image qui sera utilisée comme fond de page dans
le navigateur. L'image sélectionnée sera automatiquement répétée pour couvrir
la surface totale de la fenêtre, en commençant à partir du coin supérieur
gauche de la fenêtre du navigateur. L'image de fond n'est pas considérée
comme un bloc et elle ne propose pas les mêmes options que les images
importées qui sont affichées dans des blocs Graphiques. Pour utiliser une
image en fond, elle doit être de type GIF, JPEG ou PNG. Les autres types ne
pourront pas être utilisés.
31
Pour modifier l'image de fond de la page actuelle, vous pouvez soit glisserdéposer une image à partir du Finder ou d'une autre application vers une zone
vide de la page actuelle (en maintenant la touche Majuscule enfoncée), soit :
1 Cliquer n'importe où sur la page ou la table de montage pour désactiver les
éléments sélectionnés puis provoquer l'affichage de l'onglet Page dans la
palette Spécifications.
2 Cliquer sur l'onglet Apparence de page
3 Choisir Sélectionner... dans le menu Image de la palette puis localiser le
fichier GIF, JPEG ou PNG qui sera utilisé en image de fond.
4 Cliquer sur Ouvrir. Freeway utilise l'image choisie en image de fond et la
répète pour couvrir toute la page. Pour supprimer une image de fond,
sélectionnez Sans dans le menu Image.
Page 32

32
Pages, dossiers et maquettes
Manipuler les dossiers
Lorsque vous créez un site web, s'il comporte un nombre important de pages,
vous souhaiterez peut-être diviser le site en sous-dossiers pour conserver
certaines pages ensemble. Vous pouvez ajouter des dossiers dans le document
Freeway. Lorsque le site sera publié, la structure que vous avez définie sera
reproduite dans le dossier qui contiendra le site.
Créer un nouveau dossier
Vous pouvez créer un nouveau dossier en sélectionnant Nouveau dossier...
dans le menu Page ou dans le menu de la palette Site. Vous pourrez alors
nommer ce nouveau dossier. Le nouveau dossier sera inséré après la dernière
page du dossier actuel.
Déplacer des pages ou dossiers dans un sous-dossier
Vous pouvez glisser-déposer des pages ou des dossiers à l'intérieur d'autres
dossiers dans le document. Pour cela, vous devez sélectionner la page ou le
dossier que vous souhaitez déplacer dans la palette Site pour le glisser-déposer
sur un autre dossier. Lorsque vous déposez la page ou le dossier, il doit
apparaître à droite du dossier parent.
Supprimer un dossier
Pour supprimer un dossier, sélectionnez-le dans la palette Site puis appuyez
sur la touche Effacer ou Supprimer, ou sélectionnez Effacer dans le menu
Edition.
Renommer un dossier
Pour renommer un dossier, cliquer sur son nom dans la palette Site en
maintenant la touche Option enfoncée.
Note : le dossier principal du site est modifiable avec le menu "Réglages
document" du menu "Fichier".
Manipuler les maquettes
Les maquettes sont composées de blocs que vous souhaitez faire apparaître à
l'identique sur plusieurs pages. Par exemple, vous pouvez placer une barre de
titre, des boutons de navigation ou un logo sur la maquette, ainsi ils
apparaîtront automatiquement sur les pages qui utiliseront cette maquette.
Les maquettes sont comme des pages normales sauf qu'elles ne sont pas
publiées. Les maquettes sont affichées dans la partie supérieure de la palette
Site, au-dessus de la ligne horizontale noire. Vous pouvez afficher une
maquette en cliquant sur son icône dans la palette Site ou en sélectionner le
nom de la maquette à afficher dans le menu Page placé en bas à gauche de la
fenêtre du document.
Page 33

Pages, dossiers et maquettes
Les maquettes peuvent aussi comporter des guides ou des grilles qui
faciliteront un positionnement uniforme des blocs sur l'ensemble des pages
utilisant cette maquette (les guides n'apparaîtront pas sur les pages web
publiées). De plus, dans la maquette, vous pouvez chaîner les blocs de texte
placés dans différents cadres pour contrôler la répartition du texte dans les
pages.
Par défaut, un nouveau document contient une première maquette et une
première page. Si vous utilisez une mise en page simple, vous pouvez modifier
la première maquette pour la faire correspondre à vos besoins. Placez-vous sur
la maquette pour définir les cadres, guides et grilles comme vous le souhaitez.
Si vous souhaitez travailler avec plusieurs maquettes, vous pouvez créer de
nouvelles maquettes.
Créer une nouvelle maquette
1 Sélectionnez Nouvelle maquette... dans le menu Page ou dans le menu de
la palette Site.
2 Nommez cette nouvelle maquette puis cliquez sur OK.
33
Appliquer la maquette à une page
Les changements effectués sur la maquette sont automatiquement répercutés
sur les pages qui utilisent cette maquette. Lorsque vous ajouterez une nouvelle
page dans le document, vous pourrez choisir sur quelle maquette elle sera
basée.
Pour appliquer une maquette à une page déjà existante :
1 Affichez la page dont vous souhaitez changer la maquette.
2 Cliquez n'importe où sur la page ou la table de montage pour désactiver
les éléments sélectionnés puis provoquez l'affichage de l'onglet Page dans
la palette Spécifications.
3 Sélectionnez la maquette dans le menu Maquette. Freeway appliquera
cette maquette à la page sélectionnée et recopiera les guides, grilles et
blocs de cette maquette dans la page.
Renommer une maquette
Pour modifier le titre de la maquette actuelle :
1 Affichez la maquette, depuis la palette Site ou avec l'onglet Maquette
2 Cliquez n'importe où sur la page ou la table de montage pour désactiver
les éléments sélectionnés puis provoquez l'affichage de l'onglet Page dans
la palette Spécifications.
3 Entrez un nouveau nom dans le champ Titre.
4 Appuyez sur la touche Retour ou cliquez à nouveau dans la page pour
confirmer le changement du titre.
Page 34

34
Vous pouvez également cliquer sur le titre de la maquette dans la fenêtre Site
en maintenant la touche Option enfoncée pour le sélectionner et le modifier.
Ré-appliquer une maquette
Lorsque vous travaillez sur une page, vous pouvez déplacer ou modifier des
blocs qui appartenaient à la maquette de cette page. Cependant, après ces
changements, les modifications que vous ferez sur la maquette ne seront plus
répercutées sur cette page.
En conséquence, il peut être utile de pouvoir ré-appliquer la maquette. Pour
cela, vous devez sélectionner Appliquer la maquette à cette page dans le
menu Page. Les éléments modifiés sur la page seront conservés et les éléments
originaux de la maquette seront à nouveau ajoutés. Vous devrez alors
supprimer avec précaution les éléments en double qui ne sont plus
nécessaires.
Créer une maquette à partir d'une page (avec les menus)
Les pages peuvent être utilisées pour créer des maquettes. C'est utile si vous
avez créé une page et si vous souhaitez l'utiliser pour créer une maquette pour
d'autres pages. Pour créer une nouvelle maquette à partir de la page actuelle :
Pages, dossiers et maquettes
1 Sélectionner Créer une maquette avec cette page... dans le menu Page.
2 Entrez le nom de la nouvelle maquette dans le dialogue puis cliquez sur
OK. Freeway ajoute une nouvelle maquette basée sur la page actuelle.
Créer une maquette à partir d'une page (avec la palette Site)
Vous pouvez également transformer une page en maquette en la sélectionnant
dans la palette Site puis en la glissant-déposant au-delà de la ligne horizontale
noire qui sépare les maquettes et les pages dans cette palette. Ensuite, vous
pourrez indiquer le nom de cette nouvelle maquette dans le dialogue.
Modifier la taille d'affichage de la
page
Pour visualiser la page avec plus ou moins de détails, vous pouvez l'agrandir
ou la réduire. Vous disposez de plusieurs méthodes pour cela : vous pouvez
utiliser le menu Zoom en bas à gauche de la fenêtre du document, utiliser
l'outil Loupe disponible dans la palette Outils, ou utiliser le menu Affichage.
Soyez prudent si vous modifiez la taille d'affichage de la page car seule la
prévisualisation avec un affichage 100 % correspondra à ce qui sera affiché
par les navigateurs web. Vous pouvez agrandir la page jusqu'à 1000 % et la
réduire jusqu'à 5 %.
Modifier l'affichage avec le menu Zoom
Page 35

Pages, dossiers et maquettes
Lorsque vous cliquez sur le menu Zoom en bas à gauche de la fenêtre du
document, vous verrez une liste d'agrandissement ou de réductions prédéfinis.
Vous pouvez également entrer une valeur personnalisée en sélectionnant
Autre... dans ce menu ou faire apparaître la totalité de la page à l'écran en
sélectionnant Ajuster la page à la fenêtre.
Modifier l'affichage avec l'outil Loupe
Vous pouvez utiliser l'outil Loupe de la palette Outils pour agrandir ou réduire
la taille d'affichage de la fenêtre. Vous pouvez soit cliquer avec l'outil Loupe,
soit l'utiliser pour sélectionner une partie de la page. En cliquant avec la loupe,
la taille d'affichage sera augmentée de 25 %. En maintenant la touche Option
pendant que vous cliquez, vous réduirez la taille d'affichage dans la même
proportion. Vous pouvez également utiliser la loupe pour sélectionner une
partie de la page, elle sera alors agrandie au maximum pour tenir dans la
fenêtre du document.
35
Lorsque vous utilisez l'outil Loupe, vous pouvez momentanément appuyer sur
la touche Commande pour utiliser temporairement l'outil Sélection.
Modifier l'affichage en utilisant un autre outil
Pour utiliser temporairement l'outil Loupe lorsque vous travaillez avec un autre
outil, vous pouvez maintenir enfoncé la touche Control pour agrandir la page
ou Control+Option pour la réduire. Ensuite, il suffit de cliquer ou de
sélectionner une partie de la page pour l'agrandir ou la réduire.
Utiliser le menu Affichage
Vous pouvez choisir directement deux tailles d'affichage dans le menu
Affichage :
Taille réelle affiche le document à 100 %.
Ajuster la page à la fenêtre affiche une vue d'ensemble de la page.
Pour rétablir un affichage à 100 %, double-cliquez simplement sur le bouton
Loupe dans la palette Outils.
Travailler avec plusieurs fenêtres
Vous pouvez afficher simultanément plusieurs fenêtres du même document.
Chaque changement effectué dans une fenêtre sera répercuté dans les autres
fenêtres.
Cette option n'est pas disponible dans Freeway Express.
Page 36

36
En créant de nouvelles fenêtres puis en les empilant ou en les plaçant en
mosaïque, vous pourrez avoir simultanément une vue précise (avec un fort
agrandissement) et une vue d'ensemble (avec une forte réduction), ou une
page et sa maquette simultanément.
Pages, dossiers et maquettes
Afficher plusieurs fenêtres
Pour afficher une nouvelle fenêtre, sélectionnez Nouvelle fenêtre dans le
menu Fenêtre. Freeway Pro ouvrira une nouvelle fenêtre qui sera placée audessus de la fenêtre originale et qui utilisera la même taille d'affichage. La
première fenêtre possède un "1" accolé à la fin de son nom dans sa barre de
titre. La nouvelle fenêtre possédera le même nom de document avec un "2"
accolé et ainsi de suite...
L'option "Nouvelle fenêtre" n'est pas disponible dans Freeway Express.
Chaque fenêtre devient active quand vous cliquez dessus pour la faire passer
devant. Lorsqu'une fenêtre est active, les menus et les commandes qui ne sont
pas utilisables par cette fenêtre sont désactivés et apparaissent en gris.
Comme d'habitude, vous pouvez déplacer ou redimensionner les fenêtres pour
en voir plusieurs simultanément. Les fenêtres ouvertes sont listées dans le
menu Fenêtre, vous passer de l'une à l'autre en sélectionnant le nom de la
fenêtre à activer dans le menu Fenêtre.
Fermer une fenêtre
Pour fermer une fenêtre :
1 Rendez-la active en cliquant dessus.
2 Sélectionnez Fermer dans le menu Fichier ou cliquez dans sa case de
fermeture. Freeway ferme la fenêtre. Si c'est l'unique fenêtre du document
et si des modifications non enregistrées ont été apportées à ce document,
une fenêtre s'affiche pour vous demander si vous souhaitez enregistrer les
modifications. Cliquez sur Sauver ou Annuler en fonction de votre choix.
Placer les fenêtres en mosaïque
Deux types de mosaïques sont disponibles dans le menu Fenêtre, ils organisent
tous les deux les fenêtres pour remplir l'écran. Mosaïque organise les fenêtres
horizontalement, par exemple deux fenêtres seront positionnées l'une audessus de l'autre, tandis que Mosaïque verticale organise les fenêtres
verticalement, les fenêtres seront placées côte à côte. Si vous ouvrez une
nouvelle fenêtre, les fenêtres placées en mosaïques précédemment seront
masquées. Choisissez à nouveau Mosaïque ou Mosaïque verticale dans le
menu Fenêtre pour réorganiser les fenêtres.
Empiler les fenêtres
Lorsque vous sélectionnez Empiler dans le menu Fenêtre, Freeway positionne
les fenêtres ouvertes les unes au-dessus des autres avec un léger décalage.
Page 37

Pages, dossiers et maquettes
Vous pouvez sélectionner une fenêtre empilée en cliquant sur sa bordure. La
fenêtre sélectionnée passera alors au premier plan et deviendra active.
Travailler sur plusieurs documents
Vous pouvez travailler simultanément sur plusieurs documents. Il est inutile de
fermer le document ouvert pour en ouvrir un autre.
37
Page 38

38
Règles, grilles et guides
Règles, grilles et guides
Afin de vous aider à créer une mise en page cohérente et à aligner les blocs
avec précision, Freeway propose différentes règles, guides et grilles :
1 Les règles situées sur les bords supérieurs et gauches des fenêtres affichent
les positions horizontales et verticales de vos éléments.
2 Les guides sont des lignes horizontales ou verticales qui vous aident à
aligner précisément les blocs.
3 Les grilles sont composées de lignes verticales et horizontales qui sont
répétées à intervalle régulier.
4 Les marges vous permettent de laisser un espace libre sur les bords de la
page.
Les règles ne sont pas utilisables lorsque vous travaillez sur une page
comportant plusieurs cadres.
Règles
Dans Freeway, les règles situées les bords supérieurs et gauches des fenêtres
vous donnent une indication sur la position du bloc sélectionné par rapport au
point d'origine de la règle. Par défaut, l'origine de la règle est située dans le
coin supérieur gauche. Cependant, si vous travaillez sur une zone particulière
de la page, vous pouvez déplacer les règles pour plus de facilité.
L'affichage de la règle varie en fonction des éléments sélectionnés dans la
page. Par exemple, lorsqu'un bloc texte est en cours d'édition, la règle
horizontale affiche les marges du bloc de texte.
Masquer et afficher les règles
Vous pouvez afficher ou masquer les règles le long des bords supérieurs et
gauches de la fenêtre. Les règles sont affichées par défaut lors de l'ouverture
d'un document.
Sélectionnez Règles dans le menu Affichage pour masquer les règles et
augmenter l'espace visible dans la zone de travail. Sélectionnez à nouveau
cette commande pour afficher les règles.
Modifier l'origine des règles
Vous pouvez modifier le point d'origine utilisé pour effectuer les mesures en
repositionnant le point 0 (qui correspond à l'origine de la règle). Cela affectera
l'ensemble du document, pas uniquement la page sur laquelle vous travaillez.
Le positionnement actuel des blocs sur la page n'est pas modifié par les
changements liés à la règle.
Pour modifier l'origine de la règle, vérifiez que les règles sont visibles, puis :
Page 39

Règles, grilles et guides
1 Déplacez le curseur sur le point d'intersection entre la règle horizontale et
la règle verticale dans l'angle supérieur gauche.
2 Maintenez le bouton de la souris enfoncé puis glissez le curseur sur la
page. Des lignes de repère affichent la position de la nouvelle origine de la
règle.
3 Relâchez le bouton de la souris pour fixer le nouveau point d'origine de la
règle.
Restaurer l'origine des règles
Pour restaurer le point d'origine des règles à l'angle supérieur gauche, doublecliquez simplement dans l'angle supérieur gauche de la fenêtre.
39
Les Guides
Freeway vous permet de placer des guides temporaires pour vous aider à
positionner les blocs lorsque vous faîtes la mise en page. Ces lignes peuvent
être affichées ou masquées pendant que vous travaillez, mais elles ne seront
jamais publiées sur vos pages web. Vous pouvez aligner des objets en utilisant
les guides.
Ajouter un guide
Pour ajouter un guide sur la page :
1 Vérifiez que les règles sont visibles sur les bords gauches et supérieur de la
fenêtre. Si ce n'est pas le cas, sélectionnez Règles dans le menu Affichage.
2 Vérifiez que les guides sont visibles. Si ce n'est pas le cas, sélectionnez
Guides dans le menu Affichage.
3 Pour ajouter un guide vertical, cliquez sur la règle verticale située le long
du bord gauche de la fenêtre du document, maintenez la souris enfoncée
puis déplacez le curseur vers l'intérieur de la page. Pour ajouter un guide
horizontal, cliquez sur la règle horizontale située le long du bord supérieur
de la fenêtre du document, maintenez la souris enfoncée puis déplacez le
curseur vers l'intérieur de la page. Une ligne noire indiquant la position
actuelle est affichée pendant que vous bougez la souris.
4 Lorsque vous avez atteint la position souhaitée, relâchez le bouton de la
souris pour ajouter le guide.
Page 40

40
Règles, grilles et guides
Modifier les couleurs des guides, grilles et marges
La couleur par défaut pour les guides est verte clair et celle par défaut pour les
grilles est bleue. Vous pouvez modifier ces couleurs :
1 Sélectionnez Préférences... dans le menu Fichier.
2 Cliquez sur l'icône Grilles/Guides.
3 Si vous souhaitez utiliser une couleur différentes pour les guides verticaux
et les guides horizontaux, décochez la case Lier.
4 Cliquez sur les couleurs des guides, grilles et marges pour afficher le
nuancier et sélectionner une nouvelle couleur.
5 Cliquez sur OK pour valider la couleur puis cliquez à nouveau sur OK
pour fermer la fenêtre des préférences.
Déplacer un guide avec la souris
Utilisez l'outil Sélection pour déplacer le guide à la nouvelle position puis
relâchez la souris.
Lorsque vous essayez de déplacer un guide, vous pouvez sélectionner par
erreur un cadre proche ou la règle à la place du guide. Si cela se produit,
essayez de saisir le guide d'un autre point.
Si vous souhaitez déplacer le guide vers une nouvelle partie de la page qui
n'est pas visible actuellement, maintenez la touche Majuscule enfoncée
pendant que vous glissez le guide pour permettre à la fenêtre de défiler
automatiquement.
Déplacer un guide à l'aide valeurs numériques
Double-cliquez sur le guide déjà existant pour afficher le dialogue Guide.
Entrez une nouvelle valeur pour la position du guide par rapport au point
d'origine de la règle puis cliquez sur OK.
Supprimer un guide
Pour supprimer un guide, utilisez l'outil Sélection pour glisser le guide
souhaité en dehors de la page.
Aligner un bloc sur un guide
Vous pouvez rendre les guides magnétiques, ainsi lorsqu'un bloc sera
approché d'un guide ou d'une ligne de la grille, il se sera automatiquement
aligné sur celui-ci.
L'alignement sur les guides est activé par défaut, vous pouvez désactiver cette
fonction avec Guides magnétiques dans le menu Affichage.
Page 41

Règles, grilles et guides
Modifier le pas du magnétisme des guides et de la grille
Par défaut, la distance du magnétisme est réglée sur 5 pixels pour les guides et
les lignes de la grilles, mais cette valeur peut être changée dans le dialogue
Préférences :
1 Sélectionnez Préférences... dans le menu Fichier.
2 Cliquez sur l'icône Grilles/Guides.
3 Entrez la valeur à utiliser en pixels dans le champ Pas du magnétisme dans
la section Guides et dans la section Grilles.
4 Cliquez sur OK.
Masquer et afficher les guides et la grille
Vous trouverez peut-être utile de masquer les guides et la grille lorsque vous
travaillez sur un document. Pour cela, sélectionnez Guides dans le menu
Affichage.
Les guides et la grille sont alors masqués dans le document. Cependant le
magnétisme des guides et de la grille reste actif.
41
Pour afficher à nouveau les guides et la grille, sélectionnez Guides dans le
menu Affichage.
Afficher les guides et la grille au-dessus ou en dessous
Vous pouvez afficher les guides et les lignes de la grille au-dessus ou en
dessous des blocs de la page.
Pour modifier la position d'affichage des guides et de la grille, sélectionnez ou
non Guides devant dans le menu Affichage.
La Grille
Pour vous aider à positionner les blocs ou la règle, vous pouvez mettre en
place une grille composée de lignes espacées de manière régulière.
Vous pouvez utiliser ces grilles sur une seule page ou sur le document entier.
Si vous souhaitez l'utiliser sur une seule page, vous pouvez indiquer un point
de départ et une limite pour décaler la grille à partir du bord de la page ou de
la marge.
Page 42

42
Règles, grilles et guides
Créer une grille horizontale ou verticale
Pour ajouter une grille horizontale ou verticale :
1 Sélectionnez Grille... dans le menu Page.
2 Dans le menu Appliquer à vous pouvez choisir d'appliquer la grille à la
page actuelle ou au document entier.
3 Activez le type de grille que vous souhaitez en cochant Vertical et/ou
Horizontal.
4 Indiquez l'espacement des lignes dans les champs Largeur et Hauteur.
5 Cliquez sur le bouton Appliquer pour afficher la grille et conserver le
dialogue Grille ouvert ou cliquez simplement sur le bouton OK si vous
avez terminé les réglages. La nouvelle grille créée est affichée au-dessus de
la page.
Note : Si la nouvelle grille ne s'affiche pas, vérifiez le réglage de Freeway.
Sélectionnez "Guides" dans le menu "Affichage" pour afficher ou masquer la
grille.
Supprimer une grille
Pour supprimer une grille existante :
1 Sélectionnez Grille dans le menu Page.
2 Décochez les cases appropriées.
3 Cliquez sur Appliquer.
Page 43

Règles, grilles et guides
Note : Cela réinitialise les réglages du dialogue "Grille" au réglages par défaut.
Le dialogue Grille propose aussi un bouton Initialiser. Si la grille de la page
actuelle est différente de celle de la maquette, les réglages sont réinitialisés à
ceux de la maquette. Si vous éditez la grille de la maquette, les réglages seront
réinitialisés à ceux du document.
Les marges
Vous pouvez définir des marges pour votre document en utilisant le dialogue
Grille. Cela peut vous aider à placer de manière cohérente les blocs des
différentes pages. Les marges peuvent être modifiées sur n'importe quelle page
ou sur la maquette. Vous pouvez également les appliquer au document entier.
Pour ajouter des marges :
1 Sélectionnez Grille dans le menu Page.
2 Entrez les valeurs souhaitées pour les marges hautes, basse, gauche et
droite puis cliquez sur OK. Pour effacer une marge, réglez sa valeur à 0 pt.
43
Page 44

44
Mise en page flexible
Mise en page flexible
Freeway est particulièrement efficace pour créer des mises en pages qui sont
reproduites aussi précisément que possible dans les limites imposées par le
HTML. Lorsque vous éditez un site dans Freeway, vous pouvez être quasiment
certain que le positionnement horizontal et vertical des différents blocs sur la
page seront reproduits précisément, quel que soit le navigateur utilisé.
Cependant, dans certaines situations, la mise en page verticale de votre page
peut varier dans le navigateur web. Ceci peut se produire lorsque vous placez
du texte dans un bloc HTML sur une page Freeway, car ce texte pourra
s'étendre ou se contracter verticalement en fonction du navigateur utilisé, des
polices disponibles et de la plate-forme utilisée pour consulter la page. Si le
texte d'un bloc HTML occupe plus de place que prévu, votre mise en page
risque de se déformer verticalement d'une manière inattendue. Ceci peut avoir
pour effet de détruire la mise en page, ce qui peut être frustrant pour un
graphiste qui souhaite avoir un contrôle total sur l'apparence de la page.
Freeway peut également utiliser la nature flexible du HTML pour produire une
mise en page variable. Par exemple, si vous souhaitez centrer horizontalement
une image sur la page, deux possibilités sont disponibles. La première consiste
à centrer horizontalement tous les blocs HTML de la page, la seconde consiste
à utiliser un bloc HTML de largeur variable pour la mise en page.
Cadrage de la page
Par défaut, Freeway crée des pages de taille fixe et les blocs de ces pages sont
positionnés par rapport au bord gauche de la fenêtre du navigateur. Cela
signifie que si la fenêtre du navigateur est plus large que la page créée dans
Freeway, il y aura un espace vide entre le contenu de la page et le bord droit
de la fenêtre du navigateur. Freeway crée des pages qui seront alignées à
gauche dans la fenêtre des navigateurs.
Il est également possible de centrer le contenu de la page dans la fenêtre du
navigateur, ou même de l'aligner à droite. Ces options ouvrent un grand
nombre de possibilités très intéressantes pour créer votre site. Mais vous ne
devriez pas utiliser ces options si la mise en page repose sur un alignement
précis des blocs par rapport à l'image de fond de la page. Les images de fond
débutent toujours dans l'angle supérieur gauche de la fenêtre du navigateur,
elles ne peuvent pas suivre l'alignement du contenu de la page si vous le
centrez ou l'alignez à droite.
Modifier le cadrage de la page
1 Affichez la page ou la maquette dont vous souhaitez modifier le cadrage.
2 Dans l'onglet Page de la palette Spécifications, recherchez le menu
Cadrage, sélectionnez l'une des options suivantes :
Page 45

Mise en page flexible
• - Gauche : positionne le contenu de la page par rapport au bord gauche de
la fenêtre du navigateur.
• - Centrer : centre le contenu de la page dans la fenêtre du navigateur.
• - Droite : positionne le contenu de la page par rapport au bord droit de la
fenêtre du navigateur.
3 Lorsque la page sera prévisualisée dans le navigateur web, son contenu
sera positionné en fonction du cadrage choisi.
Note : l'effet de ces changements n'est pas visible dans Freeway. Les
changements sont visibles lorsque la page est affichée dans un navigateur.
L'espace inutilisé entre les blocs placés sur la page et les bords de la page sera
supprimé ainsi :
• Pages cadrées à gauche : l'espace inutilisé à droite est ignoré.
• Pages centrées : l'espace inutilisé à gauche et à droite est ignoré.
• Pages cadrées à droite : l'espace inutilisé à gauche est ignoré.
45
Vous pouvez afficher les tableaux de mise en page créés par Freeway au
moment de la publication (pour savoir si un espace inutilisé est ajouté ou
ignoré) en sélectionnant Mise en page HTML dans le menu Affichage. Les
tableaux de mise en page sont affichés en pointillés.
Note : le cadrage à droite d'une page HTML n'est pas géré dans Netscape
Navigator 2.0.
Blocs flexibles
Dans une page centrée, la sélection Mise en page HTML dans le menu
Affichage provoque l'affichage des tableaux utilisés par Freeway lors de la
génération du code HTML de cette page. Si une page est centrée, la totalité des
blocs de cette page seront placés au centre dans le navigateur. Comment faire
si vous souhaitez placer un bloc à gauche, un autre à droite et un troisième au
centre ? Pour accomplir cette tâche sans créer de tableau vous devez utiliser
des blocs à largeur variable.
Comportement des blocs flexibles
Principalement deux méthodes permettent d'utiliser les blocs HTML flexibles :
D'abord, les blocs HTML peuvent avoir une largeur variable. Cela signifie que
leur largeur variera en fonction de la largeur de la fenêtre du navigateur, au
lieu d'utiliser un largeur fixe. En effet, ils s'agrandiront automatiquement pour
utiliser l'espace inutilisé dans la fenêtre du navigateur. Cependant, les blocs à
largeur variable ne sont pas totalement flexibles. Ils ont une taille minimum,
déterminée par la taille actuelle du bloc dans la page. Peu importe comment la
fenêtre du navigateur sera redimensionnée, les blocs HTML à largeur variable
Page 46

46
ne peuvent pas occuper une largeur (en pixels) inférieure à celle définie dans
Freeway.
Ensuite, les blocs HTML peuvent avoir une hauteur variable. Comme pour la
variabilité horizontale, les blocs HTML variables en hauteur le sont dans une
certaine limite, ils occuperont toujours au moins la hauteur fixée dans la page
Freeway. Si leur contenu grandit, ils s'agrandiront automatiquement
verticalement. Donc rendre un bloc HTML flexible verticalement consiste à
transforme un bloc ayant une hauteur fixe (qui s'agrandit uniquement en
fonction de son contenu) en un bloc de hauteur totalement variable (qui
s'agrandit en fonction de la taille de la fenêtre du navigateur).
Mise en page flexible
Créer des blocs flexibles
Seuls les blocs HTML peuvent avoir des tailles variables.
Créer un bloc de largeur variable
Pour créer un bloc de largeur variable :
1 Créez ou sélectionnez le bloc.
2 Dans la palette Spécifications, cliquez sur l'onglet Exportation.
3 Cochez la case Largeur extensible.
4 Lorsque la page sera publiée, ce bloc HTML aura une largeur variable, il
pourra s'agrandir pour occuper l'espace inutilisé dans la fenêtre du
navigateur.
Souvenez-vous que les blocs flexibles de largeur variable possèdent toujours
une largeur minimum et, bien qu'ils puissent s'agrandir dans la fenêtre des
navigateurs, ils ne pourront jamais se réduire en dessous de cette taille.
Attention : Les blocs à largeur variable peuvent casser horizontalement les
mises en page de la même manière qu'une augmentation de la taille des
polices dans le navigateur peut casser verticalement une mise en page. Vous
pouvez utiliser des tableaux imbriqués pour éviter aux blocs d'être séparés.
Pour plus d'information sur les tableaux imbriquées, consultez Créer des
tableaux imbriqués.
Contrôler la largeur variable d'un bloc
Vous voudrez peut être contrôler plus précisément la largeur des blocs HTML
de taille variable, par exemple contrôler la largeur d'un bloc en fonction de la
largeur totale de la fenêtre. Cela peut être assez compliqué à réaliser et
demande de l'expérience pour y parvenir.
Il est important de comprendre que votre mise en page, donc la largeur d'un
bloc HTML de taille variable, est prise en charge par un tableau de mise en
page lors de la génération du code HTML. Ce tableau sera de la taille réelle du
bloc dans la page, et non pas de la taille du bloc affiché dans Freeway. Cela
Page 47

Mise en page flexible
peut produire des effets inattendus si un bloc de largeur variable placé à droite
de la page occupe subitement la largeur totale de la page.
Si vous placez des blocs de taille variable sur une page, il est nécessaire de
vous assurer que suffisamment d'espace libre est inclus dans le tableau de mise
en page. Cette technique peut être utile pour créer une marge à droite d'un
bloc HTML de largeur variable contenant du texte.
Contrôler l'apparence d'un bloc de largeur variable
1 Créez ou sélectionnez le bloc à modifier.
2 Dans la palette Spécifications, cliquez sur l'onglet Exportation.
3 Cochez la case Largeur extensible.
47
4 Créez un deuxième bloc occupant l'espace entre le premier bloc et la
limite de la zone dont la taille variera (c'est à dire habituellement la marge
droite de la page).
5 Lorsque la page sera publiée, le bloc HTML aura une taille variable et il
occupera l'espace inutilisé dans la fenêtre du navigateur mais le bloc à sa
droite l'empêchera d'utiliser l'espace situé à sa droite.
Astuce : cette technique peut aussi être utilisée pour conserver un bloc le long
du bord droit de la fenêtre du navigateur quelle que soit sa taille.
Créer un bloc de hauteur variable
Pour créer un bloc de hauteur variable :
1 Créez ou sélectionnez le bloc.
2 Dans la palette Spécifications, cliquez sur l'onglet Exportation.
3 Cochez la case Hauteur adaptable.
4 Lorsque la page sera publiée, ce bloc HTML aura une hauteur variable, il
pourra s'agrandir pour occuper l'espace inutilisé dans la fenêtre du
navigateur.
Comme indiqué précédemment, l'option Hauteur adaptable modifie la
manière dont les blocs HTML sont affichés dans le navigateur web pour qu'ils
se réduisent juste à la taille nécessaire à leur contenu (ou au contenu des blocs
adjacents) lorsqu'ils sont affichés dans le navigateur.
Les blocs de hauteur variable sont utiles lorsqu'un bloc HTML contenant du
texte est suivi par d'autres blocs sur la page. Si le bloc HTML utilise une
Page 48

48
hauteur variable, il s'adaptera à la hauteur du texte qu'il contient, peu importe
la taille de la police du navigateur. Cela évite d'afficher un espace inutilisé
entre ce bloc HTML et les blocs suivants.
Vous devez laisser cette option décochée si vous souhaitez que le bloc HTML
occupe une hauteur fixe. Cela sera probablement le cas de la plupart des blocs
ne contenant pas de texte.
Note : Les blocs qui n'ont pas une hauteur variable s'agrandissent toujours
pour recevoir leur contenu. En activant, l'option "Hauteur adaptable", ils sont
aussi capable de se réduire.
Mise en page flexible
Travailler avec des Blocs Flexibles
Cet exemple montre comment centrer un bloc en utilisant des blocs de tailles
variables.
1 Vérifiez que le cadrage de la page positionne son contenu à gauche en
cliquant sur la page puis en vérifier le menu Cadrage de l'onglet Page de la
palette Spécifications.
2 Créez un bloc HTML ou Graphique de 150 x 150 pixels sur la page.
3 Créez un second bloc HTML d'une largeur de 100 pixels et d'une hauteur
de 150 pixels et placez-le juste à la droite du premier bloc. Remplissez-le
avec une couleur différente, en le conservant sélectionné cliquez sur
l'onglet Export de la palette Spécifications puis cochez Largeur extensible.
4 Copiez ce dernier bloc créé et placez sa copie à gauche du premier bloc.
Vous pouvez faire cela en copiant/collant le blanc ou en sélectionnant puis
en le glissant en maintenant la touche Option enfoncée (en appuyant sur la
touche Option pendant le déplacement d'un bloc, cela crée une copie).
5 Sélectionnez les trois blocs puis déplacez-les sur le bord gauche de la
page.
Prévisualisez la page dans un navigateur. Lorsque vous redimensionnerez la
fenêtre, vous constaterez que les blocs à largeur variable sont utilisés pour
conserver le premier bloc au centre de la page.
Vous pouvez également créer un bloc dont le positionnement sera variable
mais pas forcément centré. Par exemple, si vous suivez la technique expliquée
précédemment mais si vous attribuez une largeur de 50 pixels au bloc de
droite et si vous conservez une largeur de 100 pixels au bloc de gauche, vous
Page 49

Mise en page flexible
constaterez que le premier bloc sera conservé à une distance proportionnelle
du bord droit de la fenêtre.
49
Page 50

50
Utiliser les couleurs
Utiliser les couleurs
L'une des différences importante entre l'impression de documents et la
publication sur le web est la méthode utilisée pour définir les couleurs et le
nombre de couleurs disponibles. Bien que de nombreux écrans gèrent des
milliers ou des millions de couleurs, de nombreux ordinateurs utilisés pour
consulter des sites web sont des PC utilisant Windows avec 256 couleurs, et
l'utilisation de téléphones portables et de terminaux Internet est en
augmentation. Cela peut entraîner un ajustement inattendu des couleurs sur
l'écran du visiteur et détériorer la qualité des couleurs.
Freeway vous permet de définir des couleurs et de les appliquer aux fonds
ainsi qu'aux textes et autres blocs créés sur la page. La méthode habituelle
pour modifier une couleur consiste à utiliser les menus proposés dans la
palette Spécifications. La palette Couleurs offre aussi une alternative pratique.
Couleurs standard du Web
Les 256 couleurs standard sont légèrement différentes entre les Mac et les PC
utilisant Windows, donc si vous voulez être sûr que les visiteurs voient les
couleurs telles que vous le souhaitez, vous devrez utiliser les 216 couleurs
utilisables sur le web, particulièrement pour les aplats tels que les fonds de
bloc ou de page. Ces 216 sont automatiquement proposées lorsque vous
souhaitez utiliser une nouvelle couleur dans Freeway. Il est aussi possible
d'utiliser d'autres couleurs, en dehors de ces 216 couleurs.
Sur le web, les couleurs sont définies en RVB avec des nombres en
hexadécimal (base 16). L'hexadécimal utilise les chiffres de 0 à 9 et les lettres
de A à F pour symboliser les nombres de 0 à 15.
Les couleurs utilisables sur le web sont définies en combinant six pourcentages
possibles pour le rouge, le vert et le bleu. Ces pourcentages sont 100 %, 80 %,
60 %, 40 %, 20 % et 0 %. Les nombres en hexadécimal correspondant à ces
pourcentages sont FF pour 100 %, CC pour 80 %, 99 pour 60 %, 66 pour 40
%, 33 pour 20 % et 00 pour 0 %. Ces pourcentages peuvent aussi être utilisés
pour fixer des valeurs en rouge, vert, bleu dans Photoshop. Les valeurs
correspondantes sont 255, 204, 153, 102, 51 et 0.
Seules 216 combinaisons des valeurs contenues dans ce tableau sont possibles
lorsqu'on utilise les trois composantes rouge, vert et bleu, ces combinaisons
forment les 216 couleurs utilisables sur le web. Chaque couleur composée en
RVB en utilisant une combinaison des valeurs ci-dessus est utilisable sur le
web et sera reproduite sans dégradation.
Vous pouvez utiliser la palette des couleurs web lorsque vous modifiez les
couleurs des blocs Graphiques pour la publication des images GIF ou PNG.
Cela peut dégrader la qualité de l'image mais le résultat sera meilleur avec un
affichage en dessous des millions de couleurs pour les images GIF ou PNG.
Page 51

Utiliser les couleurs
Une palette adaptative donne de meilleurs résultats dans la majorité des cas
mais les résultats sont moins prévisibles car l'image peut utiliser des couleurs
n'appartenant pas aux couleurs standard du web.
Couleurs temporaires et couleurs
permanentes
Les couleurs affichées dans la palette Couleurs ou dans les menus de la palette
Spécifications peuvent être soit temporaires soit permanentes :
• Les couleurs temporaires apparaissent avec une police normale dans la
palette Couleurs.
• Les couleurs temporaires sont détruites lorsqu'elles ne sont plus utilisées.
Vous pouvez les transformer en couleurs permanentes pour les éviter cela
(voir Transformer une couleur temporaire en permanente).
• Les couleurs permanentes apparaissent avec un nom en gras dans la palette
Couleurs. Les couleurs permanentes par défaut sont Sans, Noir, Blanc,
Cyan, Magenta, Jaune, Rouge, Vert et Bleu. La transparence (voir Texte
transparent) n'est disponible que pour les textes des blocs Graphiques.
51
• Les couleurs permanentes sont conservées dans le document, même si elles
ne sont pas utilisées actuellement.
La palette Styles
La palette Couleurs propose un onglet Couleurs du document et un onglet
Palette web. Changez d'onglet en cliquant sur les onglets.
Onglet Couleurs du document
Vous pouvez créer de nouvelles couleurs et les ajouter aux couleurs du
document dans la palette Couleurs. Les couleurs appliquées aux blocs du
document sont affichées automatiquement dans cette liste.
Les couleurs affichées en gras sont permanentes, tandis que celles écrites dans
un style normal sont temporaires. Les couleurs ajoutées dans la liste au cours
de votre travail et les nouvelles couleurs crées peuvent être modifiées, vous
Page 52

52
pouvez les modifier ou les supprimer de la palette. Les couleurs incluses par
défaut ne sont pas modifiables.
Utiliser les couleurs
Onglet Couleurs du Web
Pour afficher les couleurs utilisables sur le web, cliquez sur l'onglet Palette
Web dans la palette Couleurs.
Pour appliquer l'une de ces couleurs, sélectionnez le bloc à modifier puis
cliquer sur sa nouvelle couleur dans la liste des couleurs web. Les couleurs
appliquées au texte et au contour du bloc sont affichées avec un cadre noir
lorsque le bloc est sélectionné. Vous ne pouvez pas ajouter de nouvelles
couleurs à la liste des couleurs utilisables sur le web, en revanche les couleurs
web utilisées dans le document sont ajoutées à la liste des couleurs du
document.
Le Menu de la palette Couleurs
Le menu de la palette Couleurs contient les commandes permettant de gérer
les couleurs.
Créer une Couleur
La sélection de Nouvelle couleur... dans le menu de la palette Couleurs affiche
le dialogue Couleur qui donne la liste des couleurs web. De plus, ce dialogue
vous permet de visualiser et de modifier les valeurs RVB (en hexadécimal) des
couleurs et vous permet de leur attribuer un nom. Vous pouvez également
cliquer sur le bouton Couleur... pour afficher le nuancier et l'utiliser pour créer
une nouvelle couleur. Lorsque le nuancier de Mac OS 8 ou 9 est affiché, vous
pouvez maintenir la touche Option enfoncée pour le curseur pipette qui
permet de sélectionner une couleur qui est affichée ailleurs à l'écran.
En sélectionnant Autre... dans les menus qui permettent de sélectionner les
couleurs dans la palette Spécifications, ce même dialogue permettant de
choisir une couleur s'affichera. De même, le bouton qui permet de créer une
nouvelle couleur en bas à gauche de la palette Couleurs provoque l'affichage
de ce dialogue.
Modifier une couleur
Sélectionnez Editez les couleurs... dans le menu de la palette Couleurs pour
afficher le dialogue permettant de modifier la couleur. Vous pouvez également
cliquer sur le bouton d'édition des couleurs en bas à gauche de la palette
Couleurs.
Dans cette fenêtre, vous pourrez gérer la liste des couleurs personnalisées
définies dans le document. Par exemple, vous pourrez dupliquer ou supprimer
une couleur existante.
Page 53

Utiliser les couleurs
53
Nuancier
La commande Nuancier... provoque l'affichage du nuancier de Mac OS
permettant d'utiliser l'une de ses fonctions pour sélectionner une couleur. En
sélectionnant une couleur, vous créerez une nouvelle couleur permanente
dans la liste des couleurs du document.
Afficher héxa
Sélectionnez Afficher héxa pour afficher les valeurs RVB des couleurs
personnalisées dans l'onglet Couleurs du document à côté de chaque couleur,
en utilisant des valeurs hexadécimal.
Couleurs Internet
L'option Couleurs Internet est cochée par défaut dans le menu de la palette
Couleurs. Lorsqu'elle est activée, les couleurs qui n'appartiennent pas aux
couleurs web sont précédées d'une case à cocher qui permet de les remplacer
automatiquement par la couleur web la plus proche.
Appliquer une couleur
Ce paragraphe explique comment appliquer une couleur à un texte ou à un
bloc dans un document Freeway. Pour modifier la couleur de fond d'une page,
consultez Modifier la couleur de fond d'une page.
Vous pouvez colorer le texte et les blocs en appliquant :
• Une couleur déjà existante dans le document.
Page 54

54
• Une nouvelle couleur créée ou modifiée.
• Une couleur importée à partir d'un autre document Freeway.
Vous pouvez utiliser les onglets Couleurs du document ou Couleurs du web
de la palette Couleurs, les menus permettant de changer les couleurs dans la
palette Spécifications, les menus de Freeway et les dialogues pour appliquer
une nouvelle couleur.
Vous pouvez, par exemple, sélectionner simplement un bloc puis cliquer sur
une couleur dans l'un des onglets de la palette Couleurs (si la palette Couleurs
n'est pas déjà visible à l'écran, sélectionnez Couleurs dans le menu Fenêtre).
En haut de la palette Couleurs, il y a un menu Appliquer à qui peut être utilisé
pour modifier couleur du fond, de la bordure, du texte, du fond de texte, du
premier plan et de la page. Ces options sont décrites plus loin dans ce chapitre.
Appliquer une couleur au texte
La technique la plus simple pour modifier la couleur du texte consiste à
sélectionner le texte puis à choisir une couleur dans le menu Couleur de la
palette Spécifications. Vous pouvez utiliser cette technique pour afficher des
mots de différentes couleurs dans un même bloc.
Utiliser les couleurs
Appliquer une couleur à un bloc
Sélectionnez le bloc (vous pouvez aussi sélectionnez le texte contenu dans le
bloc puis choisir Fond dans le menu Appliquer à) puis choisissez la nouvelle
couleur dans la palette Couleurs ou à l'aide de la palette Spécifications.
Lorsque le bloc est sélectionné, sa couleur actuelle est sélectionnée dans la
liste des couleurs. Si plusieurs blocs utilisant des couleurs de fond sont
sélectionnés alors chaque couleur utilisée sera sélectionnée dans la palette
Couleurs.
Appliquer une couleur à la bordure d'un bloc
Sélectionnez le bloc puis choisissez Bordure dans le menu Appliquer à située
en haut de la palette Couleurs. Cliquez sur une couleur dans la palette
Couleurs. Si le bloc ne possède pas encore de bordure (une bordure peut être
ajoutée en sélectionnant Bordure... dans le menu Bloc), une bordure de 1
point sera ajoutée. Seuls les blocs Graphiques peuvent utiliser une bordure.
Créer une nouvelle couleur
Vous pouvez utiliser le nuancier pour créer une nouvelle couleur et l'ajouter à
la liste des couleurs du document dans la palette, ou éditer une couleur déjà
existante. Le nuancier vous propose également différentes méthodes pour
choisir la couleur.
Pour créer une nouvelle couleur, vous pouvez entrer des valeurs
hexadécimales ou afficher simplement le nuancier, pour cela vous disposez de
trois méthodes :
• Sélectionnez Couleurs... dans le menu Edition, cliquez sur Ajouter puis sur
Couleur....
Page 55

Utiliser les couleurs
• Sélectionnez Nouvelle couleur... dans le menu de la palette Couleurs puis
cliquez sur Couleur....
• Sélectionnez Nuancier... dans le menu de la palette Couleurs.
Le nuancier s'affiche avec ses différentes méthodes pour choisir une couleur.
Pour utiliser les différentes méthodes de sélection, cliquez sur l'une des icônes
dans la colonne qui se trouve à gauche dans la fenêtre du Nuancier puis
choisissez la couleur dans la partie droite.
55
Modifier, dupliquer et supprimer une
couleur
Après avoir créé une couleur dans Freeway, vous pourrez la modifier, la
dupliquer ou la supprimer.
Modifier une couleur dans Freeway
Vous pouvez modifier une couleur comme cela :
1 Vous devez d'abord afficher le dialogue Edition des Couleurs, pour cela
vous pouvez : cliquer sur une couleur dans la liste des couleurs de la
palette Couleurs tout en maintenant la touche Commande enfoncée,
cliquer sur le bouton d'édition des couleurs en bas à gauche de la palette
Couleurs, sélectionner Editer les couleurs... dans le menu de la palette
Couleurs, sélectionner Couleurs dans le menu Edition, sélectionner
Autre... dans les menus de couleur de la palette Spécifications.
2 Lorsque le dialogue Edition des Couleurs est affiché, choisissez une
couleur.
3 Cliquez sur le bouton OK.
Freeway modifie désormais la couleur dans la palette et les menus. Tout objet
utilisant l'ancienne couleur utilisera désormais la nouvelle couleur.
Dupliquer une couleur
Vous pouvez dupliquer une couleur non éditable pour pouvoir modifier la
nouvelle couleur créée. Vous pouvez dupliquer une couleur existante comme
cela :
1 Sélectionnez Couleurs dans le menu Edition, ou dans la palette Couleurs
sélectionnez Editer les couleurs... dans le menu ou cliquez sur le bouton
d'édition des couleurs en bas à gauche.
2 Sélectionnez la couleur à dupliquer dans la liste.
3 Cliquez sur Dupliquer.
Freeway crée une copie de la couleur puis ajoute la nouvelle couleur à la suite
de son original en lui attribuant le nom de la couleur originale suivi de "copie".
Page 56

56
Vous pouvez maintenant modifier la nouvelle couleur (par exemple changer
son nom si vous le souhaitez).
Utiliser les couleurs
Supprimer une Couleur
1 Sélectionnez Couleurs dans le menu Edition, ou dans la palette Couleurs
sélectionnez Editer les couleurs... dans le menu ou cliquez sur le bouton
d'édition des couleurs en bas à gauche.
2 Sélectionnez la couleur à supprimer dans la liste. Si cette couleur peut être
supprimée, le bouton Effacer sera activé. Vous ne pouvez pas modifier ou
supprimer les couleurs non éditables (Sans, Transparent, Noir, Bleu, Cyan,
Vert, magenta, Rouge, Blanc et Jaune).
3 Cliquez sur le bouton Effacer ou appuyer sur la touche Effacer ou
Supprimer. Si la couleur était utilisée dans le document, Freeway affichera
un dialogue vous permettant de sélectionner la couleur qui remplacera la
couleur supprimée.
4 Sélectionnez cette couleur puis cliquez sur OK.
5 Cliquez sur OK pour fermer le dialogue Edition des couleurs.
Freeway supprime la couleur de la liste. Si l'ancienne couleur était utilisée par
des textes ou des images dans le document, Freeway la remplace par la
nouvelle couleur choisie.
Importer des couleurs
Vous pouvez importer directement des couleurs dans un document Freeway.
Importer des couleurs d'un autre document Freeway
Pour importer les couleurs d'un autre document Freeway, vérifiez que des
couleurs permanentes sont présentes puis suivez cette démarche :
1 Sélectionnez Couleurs dans le menu Edition, ou dans la palette Couleurs
sélectionnez Editer les couleurs... dans le menu, ou cliquez sur le bouton
d'édition des couleurs en bas à gauche.
2 Cliquez sur le bouton Importer....
3 Trouvez puis sélectionnez le fichier contenant les couleurs à importer.
4 Cliquez sur OK.
Freeway importe les couleurs contenues dans le document sélectionné puis les
ajoute dans la palette Couleurs en tant que couleurs permanentes. Les couleurs
importées conserveront leur nom original. Si des couleurs différentes de même
nom sont déjà présentes dans le document actuel, ces couleurs à importer ne
seront pas ajoutées. Dans ce cas, Freeway vous préviendra.
Si vous le souhaitez, vous pouvez renommer les couleurs du document
d'origine ou du document actuel pour pouvoir procéder à l'importation.
Page 57

Utiliser les couleurs
Transformer une couleur temporaire
en permanente
Pour rendre une couleur temporaire permanente, utilisez le dialogue d'édition
des couleurs ou le dialogue Couleurs. Pour afficher le dialogue d'édition des
couleurs :
• Cliquez sur le bouton d'édition des couleurs en bas à gauche de la palette
des couleurs.
• Sélectionnez Editer les couleurs... dans le menu de la palette Couleurs.
• Sélectionnez Couleurs... dans le menu Edition.
Sélectionnez dans la liste la couleur à transformer puis cochez sa case dans la
colonne Permanent.
Pour utiliser le dialogue Edition des couleurs, cliquez sur une couleur dans la
liste de la palette Couleurs en maintenant la touche Commande enfoncée puis
cochez la case Permanent.
57
Freeway transforme alors la couleur temporaire en couleur permanente et
affiche son nom en gras dans la palette Couleurs. Cette couleur ne sera pas
automatiquement effacée si elle n'est pas utilisée dans le document,
contrairement à une couleur temporaire.
Page 58

58
Les cadres
Les cadres
Les cadres peuvent faciliter la navigation et renforcer l'identité de votre site
lorsqu'ils sont bien utilisés mais ils peuvent aussi perturber le visiteur s'ils sont
mal utilisés. Par rapport à un site web dépourvu de cadres, l'ajout de cadres ne
pose que quelques problèmes mineurs.
Les cadres et les jeux de cadres?
Les cadres permettent principalement une présentation différente de celle
utilisée pour afficher une page HTML unique dans un navigateur web. Lorsque
vous affichez une page HTML normale (c'est à dire sans cadres) cette page est
la seule affichée dans la fenêtre du navigateur. Si vous souhaitez consulter
deux pages ensembles, chacune doit être affichée dans une fenêtre séparée.
Tandis qu'avec les cadres, une seule fenêtre du navigateur peut être utilisée
pour afficher plusieurs pages HTML simultanément, en utilisant des fonctions
pour séparer la fenêtre en différentes parties. Les différentes parties crées en
séparant la fenêtre s'appellent des cadres, chaque cadre affiche une page
HTML différente.
Une des utilisations des cadres permet de créer une barre de navigation du site
dans un premier cadre et le contenu du site dans un second cadre. Ainsi, si le
contenu de la page est important et nécessite d'utiliser les barres de défilement,
la barre de navigation restera visible. Habituellement, lorsque l'utilisateur
clique sur un lien dans la barre de la navigation, la page correspondante est
affichée dans le second cadre de la fenêtre. Pour simplifier, chaque cadre
permet d'afficher une page web différente.
Pour indiquer au navigateur comment la fenêtre doit être séparée et quelles
pages HTML sont affichées dans chaque cadre, une page HTML spéciale est
utilisée, elle est appelée Page avec cadres. Lorsque cette page est affichée dans
un navigateur capable de gérer les cadres, cette page n'affiche pas son propre
contenu, elle indique simplement comment la fenêtre doit être séparée et
quelles pages doivent être affichées dans chaque cadre. C'est ce que l'on
appelle la définition des cadres.
Page 59

Les cadres
Après avoir créé le jeu de cadres, vous disposez simplement d'un container
pour les autres pages web. Il ne vous reste plus qu'à utiliser Freeway pour
définir les liens dans ces cadres pour que, lorsque l'utilisateur clique sur un
lien, la page correspondante s'affiche dans le cadre souhaité.
Le jeu de cadres définit le nombre et la position des cadres qui seront créés
dans la fenêtre du navigateur, ainsi que la façon dont chaque cadre devra se
comporter. Vous pouvez indiquer :
• Si une bordure doit être affichée entre les cadres, et dans ce cas, quelle
sera sa largeur.
• Si les cadres sont de taille fixe ou de taille proportionnelle par rapport à la
taille de la fenêtre.
• Si les barres de défilement doivent être affichées.
• Si le cadre peut être redimensionné par le visiteur du site.
Voici un résumé des mots clés utilisés pour comprendre les cadres :
Cadre une partie de la fenêtre du navigateur, lorsque
celle-ci a été divisée pour afficher simultanément
plusieurs pages HTML.
59
Page avec cadres : la page contenant les cadres. Les jeux de cadres
peuvent être imbriqués pour créer des mises en
page complexes.
La page du jeu de cadre la page HTML contenant un ou plusieurs jeu de
cadre.
La page d’un cadre : une page HTML affichée à l'intérieur d'un cadre
dans le navigateur.
Le jeu de cadre peut également contenir des informations qui seront affichées
uniquement dans les navigateurs ne pouvant pas afficher les cadres. Ce
contenu ne sera pas vu par la majorité des visiteurs qui utilisent des
navigateurs capables d'afficher les cadres. Il est important d'afficher ces
informations de base pour permettre aux personnes qui utilisent des
navigateurs ne gérant pas les cadres de vous contacter. Vous pouvez par
exemple les rediriger vers une page de votre site dépourvue de cadre.
Créer des liens dans les cadres
Lorsque l'utilisateur clique sur un lien dans une page affichée dans un cadre,
par défaut le navigateur affichera la nouvelle page dans le même cadre.
Parfois, il est préférable de procéder autrement. Par exemple, si le lien pointe
vers un autre site web ou lorsque des cadres séparés sont utilisés pour afficher
d'une part des liens et d'autre part le contenu du site.
Pour vous permettre de gérer cela, deux idées importantes sont liées à
l'utilisation des cadres : d'une part la possibilité d'attribuer un nom à chaque
cadre, et d'autre part la possibilité de définir la cible d'un lien pour provoquer
Page 60

60
l'affichage de la page dans un cadre différent de celui contenant la page du
lien.
En utilisant les cibles des liens, vous pouvez par exemple indiquer au
navigateur que, au lieu de remplacer le contenu du cadre actuel par la
nouvelle page, la nouvelle page doit être affichée ailleurs (dans un cadre
différent de la même page ou dans une nouvelle page) ou remplacer
complètement le contenu de la fenêtre actuelle (en faisant disparaître les
cadres affichés actuellement).
Pour afficher une page dans un cadre différent de celui contenant la page de
ce lien, vous devez pouvoir indiquer au navigateur quel cadre sera la cible de
ce lien. Pour cela, vous pouvez donner n'importe quel nom unique aux cadres
que vous créez afin de les identifier.
Après avoir nommé un cadre, vous pourrez choisir ce cadre pour cible des
liens que vous créez. Vous pouvez choisir une cible différente pour chaque
lien créé. Cependant, pour économiser du temps et vous faciliter la tâche, tous
les liens d'une même page peuvent cibler par défaut le même cadre. Si vous
avez choisi une cible par défaut pour la page, tous les liens n'ayant pas de
cible particulière, afficheront les pages dans le cadre correspondant à la cible
par défaut de la page.
Les cadres
Les avantages des cadres
Comme indiqué précédemment, un bon usage des cadres permet d'améliorer
le site, de faciliter la navigation et de renforcer l'identité du site. Cela peut
aussi faciliter la maintenance du site et résoudre des problèmes de mise en
page.
Rapidité accrue
Lorsque des cadres séparés sont utilisés pour afficher d'une part une barre de
navigation avec les éléments marquant l'identité du site et d'autre part le
contenu du site, cela peut augmenter considérablement la vitesse. En effet, les
éléments identiques placés sur chaque page ne sont plus rechargés à
l'affichage de chaque page. Le contenu des pages devient aussi plus petit et
plus simple, en conséquence le téléchargement et l'affichage de la page sera
plus rapide.
Navigation facilitée
Lorsque les liens permettant la navigation sur le site se trouvent sur la même
page que le contenu, cela peut compliquer la navigation des visiteurs,
particulièrement si les pages peuvent défiler verticalement et faire disparaître
les liens de l'écran. En utilisant un cadre séparé pour les liens permettant la
navigation sur le site, même si le visiteur fait défiler le contenu du cadre
principal, les liens resteront toujours visibles à l'écran.
Page 61

Les cadres
Identité du Site
Comme pour les barres de navigation, lorsque les éléments marquant l'identité
du site, tels que le nom de l'entreprise ou le logo, sont placés dans un cadre
séparé, cela permet de les conserver toujours visibles à l'écran et de renforcer
l'identité du site, l'utilisateur sait toujours où il se trouve. Si vous ajoutez un
bandeau publicitaire sur le site, il pourra bénéficier de ces mêmes avantages
s'il est placé dans un cadre séparé : la publicité restera constamment affichée à
l'écran et sera plus efficace.
Maintenance facilitée
L'utilisation de cadres séparés pour la navigation et le contenu facilite la
maintenance du site. Les pages affichées dans ces deux cadres offrent les
mêmes avantages que les pages créées avec des maquettes dans Freeway,
comme en PAO : les éléments répétitifs du site ne sont placés qu'une seule fois
sur une seule page et ensuite ils sont répétés automatiquement. Donc si vous
souhaitez effectuer une modification sur le site, vous devrez juste modifier une
seule page, au lieu de chacune des pages.
61
Avantages pour la mise en page
Vous pouvez utiliser les cadres lorsque vous construisez un site pour résoudre
des problèmes de mise en page qui pourraient être gênants sans l'utilisation
des cadres. Voici quelques exemples :
• Véritable alignement horizontal et vertical des blocs de la page dans la
fenêtre du navigateur.
• Découpage d'une image de fond à une taille précise.
• Utilisation de différentes couleurs de fond dans une unique fenêtre du
navigateur.
• Utilisation de différentes couleurs de liens dans une unique fenêtre du
navigateur.
Inconvénients des cadres
Bien que les avantages de l'utilisation de cadres soient importants, ils peuvent
être longs à créer et à utiliser, particulièrement la première fois. Ils peuvent
aussi perturber les débutants. Il y a également d'autres désavantages que vous
devez comprendre pour peser le pour et le contre.
Note : l'utilisation de cadres dans un site va à l'encontre des principes
théoriques qui considèrent le web comme un espace d'information. Jakob
Nielsen, un des principaux critiques du web, critique beaucoup l'utilisation des
cadres. Son article "Cadres suck most of the time" est disponible à
http://www.useit.com/alertbox/9612.html
Page 62

62
Les cadres
Compatibilité des Navigateurs
A l'origine, les cadres étaient une extension propriétaire du langage HTML qui
est devenue populaire chez les utilisateurs et les concepteurs de site bien avant
qu'ils ne soient standardisés en HTML.
Statistiquement parlant, lorsque ce manuel a été écrit, presque tous les visiteurs
de votre site web utiliseront un navigateur capable de gérer les cadres. Les
études montrent qu'entre 95 et 100 % des visiteurs de sites web utilisent des
navigateurs capables de gérer les cadres.
Cependant, vous devez vous souvenir que certains navigateurs permettent de
désactiver la reconnaissance des cadres dans les préférences. Donc, même si
quelqu'un utilise un navigateur capable de gérer les cadres, il se peut qu'il ne
puisse pas voir les cadres de votre site si la reconnaissance des cadres est
désactivée (volontairement ou par accident).
Parmi les visiteurs qui utilisent un navigateur incapable de reconnaître les
cadres, il y a les personnes qui utilisent des PDA, les handicapés qui utilisent
des navigateurs à synthèse vocale et les personnes utilisant des navigateurs tels
que Lynx ou Mosaic.
Les concepteurs de sites web doivent décider s'ils souhaitent utiliser des
cadres, fournir un contenu alternatif ou un site aux visiteurs utilisant des
navigateurs incapables de reconnaître les cadres, ou au contraire s'ils peuvent
ignorer le problème en fonction du site qu'ils sont en train de créer et des
visiteurs qu'il concernera.
Cela peut aider de voir ce que les autres créateurs de sites ont réalisé en créant
des sites similaires au votre avec des cadres. Vous pouvez par exemple visiter
les sites qui concernent les mêmes visiteurs pour regarder si le jeu de cadre
principal de ces sites prévoit un contenu sans cadres. Une autre méthode
consiste à utiliser un navigateur MacWeb ou Microsoft Internet Explorer 2.0
qui ne reconnaît pas les cadres afin de l'utiliser pour visiter de nombreux sites.
Un grand nombre de sites utilisant des cadres ne propose aucune autre
alternative pour les navigateurs incapables de gérer les cadres, sans sembler
pénaliser les visiteurs.
Création de signets
L'une des grandes forces du web en tant que source d'information est sa
possibilité de retrouver n'importe quelle page à n'importe quel moment en
utilisant simplement son adresse, l'URL de la page. Cependant, lorsque vous
consulter des pages à l'intérieur de cadres au lieu de les consulter dans des
fenêtres individuelles, la fenêtre n'affiche plus l'URL de la page actuelle mais
simplement l'URL de la page contenant le jeu de cadres affiché actuellement.
Donc si vous créez un signet pour cette adresse après avoir consulté plusieurs
pages dans les cadres, puis si vous utilisez à nouveau ce signet pour revenir sur
le site, vous reviendrez aux pages initialement affichées dans le jeu de cadres.
Beaucoup de personnes trouvent ce problème agaçant.
Page 63

Les cadres
D'autres problèmes sont liés à ce phénomène. A l'origine du web, les pages
étaient autonomes (elles contenaient toutes les informations fournies par
l'auteur, par exemple le contexte, les liens) donc lorsque l'utilisateur visitait à
nouveau une page déjà visitée, les mêmes informations et les mêmes options
étaient affichées.
Cependant, dans un site où le logo, les liens et le contenu sont répartis dans
différentes pages, cet aspect d'autonomie a disparu. Supposons que vous
arriviez à créer un signet pour l'un des cadres du site, si vous utilisez ce signet
par la suite, seule cette page sera affichée sans les autres cadres. Pour afficher
exactement ce qui était affiché, vous devrez afficher à nouveau le jeu du cadre
puis cliquer sur les mêmes liens pour arriver à la page souhaitée.
Problèmes d'impression
Les navigateurs web sont généralement très mauvais pour imprimer les pages
web. De plus les problèmes qui s'ajoutent lorsque des cadres sont affichés les
rendent presque impossibles à imprimer. Par exemple, est-ce que tous les
cadres doivent être imprimés ou seuls certains ? Comment faire lorsque
certains cadres utilisent des barres de défilement et pas d'autres ?
63
Les concepteurs de sites web expérimentés fournissent généralement un
deuxième type de présentation pour les pages lorsqu'ils pensent que les
visiteurs du site pourront avoir besoin de les imprimer.
Moteurs de recherche
Les moteurs de recherches utilisent différentes techniques pour indexer les sites
et rencontrent souvent des problèmes lorsqu'ils doivent indexer des sites
utilisant des cadres. Pour connaître l'expérience des autres créateurs de site et
pour savoir comment rendre un site indexable, consultez
http://www.ehsco.com/opinion/19980209.html.
Un autre problème peut aussi survenir si un visiteur arrive sur votre site à partir
d'une page directement référencée par un moteur de recherche. Si le logo et la
barre de navigation sont placés dans des cadres différents, les visiteurs qui
arrivent directement sur une page de contenu ne sauront pas sur quel site ils se
trouvent et ils ne pourront pas utiliser les liens de la barre de navigation pour
se déplacer dans le site. Pour cette raison, de nombreux concepteurs de sites
reprennent les principaux liens sous la forme de liens HTML en bas de chaque
page, ainsi les visiteurs peuvent retrouver les pages importantes du site telles
que la page d'accueil.
Choix des utilisateurs
Bien que de nombreuses personnes apprécient de consulter des sites dotés de
cadres, particulièrement les sites qui utilisent les cadres de façon élégante, il y
a un petit nombre de personnes qui n'aiment pas ce genre de sites. Pour
certains, ce rejet est logique et basé sur certaines des raisons évoquées
précédemment. Pour d'autres, il semble que ce soit simplement un choix
Page 64

64
personnel. Vous devez garder à l'esprit que tous les visiteurs n'apprécieront
peut être pas votre nouveau site utilisant des cadres, quels que soient les
avantages qu'ils procurent.
Les cadres
Créer une Page avec des cadres
La technique la plus simple pour créer un jeu de cadres dans Freeway consiste
à sélectionner Nouvelle page avec cadres... dans le sous-menu Cadres du
menu Page. Cela affiche un dialogue qui vous permet de faire votre choix
parmi quelques jeux de cadres prédéfinis. Ensuite, une nouvelle page avec
cadres sera ajoutée dans le document. Vous pouvez demander à Freeway de
créer automatiquement ou non les pages des cadres.
De plus, chaque page créée dans Freeway peut être transformée en page
contenant un jeu de cadres en sélectionnant Partage horizontal ou Partage
vertical. Chaque cadre peut accueillir une page du document ou une page
HTML située en dehors du document, ce sont les pages des cadres.
Si l'une des pages de cadre n'est pas présente lorsque la page avec cadres est
affichée dans le navigateur, le navigateur peut afficher un message d'erreur.
Freeway vous préviendra si vous tentez de publier des jeux de cadres avec des
pages de cadres manquantes.
La même page peut être affichée simultanément dans plusieurs cadres, c'est
souvent le cas lorsque des pages vides (qui ne contiennent habituellement rien
d'autre qu'une couleur de fond) sont utilisées dans un jeu de cadres. Les pages
des cadres sont de simples pages HTML, bien qu'il soit aussi possible de placer
un nouveau jeu de cadres à l'intérieur d'un page (pour créer ainsi des jeux de
cadres imbriqués) ou n'importe quel autre fichier accessible sur le web (par
exemple une image ou un fichier multimédia).
Créer un jeu de cadres à partir des jeux prédéfinis
1 Sélectionnez Nouvelle page avec cadres... dans le sous-menu Cadres du
menu Page ou cliquez sur l'icône Nouveau jeu de cadres en bas à gauche
de la palette Cadres.
Page 65

Les cadres
65
2 Donnez un nom descriptif au jeu de cadre.
3 Sélectionnez l'encodage, vous travaillerez peut être avec des alphabets non
latins. Pour plus d'informations, consultez Encodage du texte (Codage).
4 Sélectionnez la mise en page des cadres de votre choix puis indiquer
l'épaisseur souhaitée pour les bordures des cadres.
5 Cochez Création page des cadres si vous souhaitez que Freeway crée
également les pages qui seront affichées à l'intérieur des cadres et
sélectionnez la maquette utilisée pour ces pages.
6 Cliquez sur OK.
Une nouvelle page avec cadres sera créée dans le document, les cadres seront
dotés de noms et d'attributs par défauts.
Afficher les pages, le jeu de cadres et le contenu sans
cadres
Après avoir créé le jeu de cadres, vous ne verrez plus une seule page dans
Freeway mais le jeu de cadres sur lequel vous travaillez. L'onglet Page en haut
de la fenêtre est remplacé par deux nouveaux onglets : Cadres et Sans cadres.
Vous pouvez travailler dans chaque cadre tel qu'il apparaît dans la fenêtre, ou
bien, vous pouvez utiliser l'onglet Liens ou la palette Site pour afficher la page
souhaitée en cliquant sur son icône. Lorsqu'une page est affichée, les onglets
Cadres et Sans cadres en haut de la fenêtre disparaissent pour laisser revenir
Page 66

66
l'onglet Page. Vous pouvez à nouveau afficher le jeu de cadres en cliquant sur
son icône dans l'onglet Liens ou dans la palette Site.
Les cadres
Transformer une page en jeu de cadres
La technique décrite dans ce paragraphe peut être utile si vous souhaitez
afficher l'une des pages déjà existantes lorsqu'un visiteur utilise un navigateur
incapable de gérer les cadres. Cela crée un jeu de cadres vides, chaque cadre
pourra ensuite afficher la page souhaitée. Transformer une page en jeu de
cadres est simple :
1 Affichez la page qui sera transformée en jeu de cadres.
2 Sélectionnez soit Partage horizontal, soit Partage vertical dans le sous-
menu Cadres du menu Page.
Le contour habituel de la page ainsi que la table de montage vont disparaître,
mais ils ne sont pas détruits, si vous effacer le jeu de cadre, le contenu initial
de la page réapparaîtra. Le contenu initial de la page est transformé en contenu
sans cadres qui sera affiché par les navigateurs incapables de gérer les cadres.
Ce contenu sera quand même téléchargé par les navigateurs capables
d'afficher les cadres donc il ralentira le téléchargement.
Dans la palette Site, les pages contenant des jeux de cadres sont affichées avec
une icône différente.
Contenu sans cadres
Le contenu sans cadres est affiché lorsqu'une page contenant un jeu de cadres
est affichée par un navigateur incapable d'afficher les cadres, tel que Microsoft
Page 67

Les cadres
Internet Explorer 2.0, ou lorsqu'une telle page est affichée dans un navigateur
dont l'affichage des cadres a été désactivé.
Il y a deux méthodes pour créer le contenu sans cadres dans Freeway.
D'abord, comme décrit précédemment, le contenu de chaque page
transformée en jeu de cadres sera considéré comme le contenu sans cadres de
ce jeu de cadres. Deuxièmement, vous pouvez modifier le contenu affiché
sans les cadres d'un jeu de cadres déjà existant en cliquant sur l'onglet Sans
cadres en haut de la fenêtre.
Certains concepteurs de sites web ne prévoient aucun contenu sans cadres,
cela peut être gênant pour les utilisateurs d'anciens navigateurs. Si aucun
contenu sans cadres n'est spécifié, les visiteurs arrivant sur votre site ne verront
absolument rien, pas même un message d'erreur s'ils utilisent un navigateur
incapable d'afficher les cadres.
Pour chaque jeu de cadres, vous pouvez définir un contenu sans cadres afin
qu'il informe au moins les visiteurs pour leur expliquer que sans un navigateur
capable d'afficher les cadres, ils ne pourront pas voir votre site. C'est une
bonne idée de placer sur cette page votre adresse e-mail et les informations de
base pour vous contacter. Vous pouvez aussi fournir une liste de liens pour
accéder directement au contenu de votre site. Cela aide non seulement les
visiteurs utilisant des logiciels incapables d'afficher les cadres, mais cela rendra
aussi l'indexation de votre site web plus efficace par les moteurs de recherche.
67
Options utilisables avec les cadres
Les options permettant de modifier l'utilisation des cadres sont accessibles en
bas du menu Page, dans la palette Spécifications et dans la palette Cadres.
Remarquez qu'il peut y avoir un onglet Cadre dans la fenêtre Spécifications
qu'il ne faut pas confondre avec la palette Cadres.
Lorsqu'une page contenant un jeu de cadres est affichée, un panneau Page
avec cadres est affiché dans la palette Spécifications, il est différent du
panneau Page habituel. Ce panneau vous permet de donner un titre au jeu de
cadres, changer le nom du fichier qui sera généré pour cette page et changer
l'épaisseur des bordures entre les cadres dans la fenêtre du navigateur.
Lorsqu'un cadre est sélectionné, vous pourrez également utiliser l'onglet Cadre
dans la palette Spécifications qui propose des options sur ce cadre et le jeu de
cadres qui le contient.
Enfin, comme vous pouvez éditer une page affichée à l'intérieur d'un cadre
dans un jeu de cadres, vous pouvez afficher l'onglet Page dans la palette
Spécifications à côté du panneau Page avec cadres.
Après avoir créé un jeu de cadres, vous pouvez :
• Sélectionner l'un des cadres et indiquer la page qui sera affichée dedans.
Cette page peut se trouver dans le document Freeway, mais elle peut aussi
être un fichier HTML extérieur.
Page 68

68
• Partager un cadre pour qu'il puisse contenir d'autres cadres imbriqués. Les
jeux de cadres imbriqués contenus dans des cadres ne sont pas obligés
d'être disposés de la même manière que le jeu de cadres qui les contient.
• Ajouter de nouveaux cadres dans le jeu de cadres courant, créer un jeu de
cadres avec plusieurs cadres (les cadres ajoutés dans un jeu de cadres
doivent respecter la même orientation verticale ou horizontale).
• Modifier l'orientation des cadres dans le jeu de cadres actuel.
• Modifier l'épaisseur de la bordure qui sépare les cadres.
Les cadres
Afficher une page existante dans un cadre
1 Sélectionner le cadre en cliquant dedans. Un rectangle de sélection va
apparaître autour du cadre, la palette Spécifications va notamment afficher
un nouvel onglet Cadre.
2 Dans la partie Cadre de l'onglet Cadre de la palette Spécifications,
sélectionnez la page que vous souhaitez afficher dans ce cadre à l'aide du
menu Source.
Le cadre affiche le contenu de cette page. Vous pouvez modifier les blocs de
cette page comme si cette page était directement affichée dans Freeway.
Créer une nouvelle page pour l'afficher dans un cadre
1 Sélectionner le cadre en cliquant dedans. Un rectangle de sélection va
apparaître autour du cadre, la palette Spécifications va notamment afficher
un nouvel onglet Cadre.
2 Dans la partie Cadre de la palette Spécifications, sélectionnez Autre... dans
le menu Source. Le dialogue Source du cadre s'affiche.
Page 69

Les cadres
3 Cliquez sur le bouton Créer page puis sélectionnez la maquette qui sera
utilisée pour créer la nouvelle page.
4 Cliquez sur OK. Le dialogue Nouvelle page s'affiche, entrez le nom de la
page puis cliquez sur OK.
Le cadre affiche le contenu de cette page. Vous pouvez modifier les blocs de
cette page comme si cette page était directement affichée dans Freeway.
69
Afficher une page HTML extérieure dans un cadre
Pour cela, vous devez d'abord connaître le nom de la page HTML que vous
souhaitez afficher dans ce cadre ainsi que sa position par rapport à la page
contenant le jeu de cadre actuel. Pour en savoir plus sur les adresses URL
relatives, consultez Adresse relative.
1 Sélectionner le cadre en cliquant dedans. Un rectangle de sélection va
apparaître autour du cadre, la palette Spécifications va notamment afficher
un nouvel onglet Cadre.
2 Dans la partie Cadre de la palette Spécifications, sélectionnez Autre... dans
le menu Source. Le dialogue Source du cadre s'affiche.
3 Cliquez sur le bouton URL puis tapez ou collez l'adresse URL du fichier
que vous souhaitez afficher dans le cadre. L'adresse de cette page
apparaîtra dans le cadre sur un fond coloré.
Lorsque cette page sera affichée dans un navigateur, il essaiera de charger ce
fichier pour l'afficher.
Afficher et modifier des pages à l'intérieur d'un jeu de
cadres
Contrairement à d'autres éditeurs de sites web, Freeway vous permet de
visualiser et de modifier le contenu des pages affichées dans les cadres, tant
qu'elles se trouvent dans le même document Freeway et qu'elles ne
contiennent pas elles-mêmes d'autres jeux de cadres. Cela vous offre un grand
avantage pour créer votre site web, puisque vous pouvez visualiser le résultat
final sans être obligé d'afficher constamment le résultat dans un navigateur
web.
La bordure de la page affichée dans le cadre est indiquée par une ligne en
pointillés. Vous pouvez créer, modifier ou supprimer des blocs dans ces pages,
entrer du texte ou modifier les attributs des blocs en utilisant la palette
Spécifications, comme si cette page était affichée au lieu du jeu de cadres.
Vous pouvez également prévisualiser d'autres pages à travers ces cadres sans
les choisir comme page source de ces cadres. Sélectionnez un cadre ou un
bloc contenu à l'intérieur d'un cadre puis maintenez la touche Commande
enfoncée pendant que vous sélectionnez la page à prévisualiser dans le menu
Page situé en bas de la fenêtre du document. Bien que vous n'ayez pas modifié
la page source affichée dans ce cadre, la page sélectionnée apparaît dans ce
Page 70

70
cadre. Afin d'afficher à nouveau la page normale, sélectionnez la dans le menu
Page en bas de la fenêtre en maintenant la touche Commande enfoncée, ou
sélectionnez Sans cadres en haut de la fenêtre puis sélectionnez à nouveau le
panneau Cadre.
Les cadres
Créer un nouveau jeu de cadres dans un cadre
Cette technique est nécessaire pour créer des cadres avec des orientations
différentes de ceux qui sont affichés dans le premier jeu de cadres.
1 Sélectionnez le cadre en cliquant dedans. Un rectangle de sélection va
apparaître autour du cadre.
2 Sélectionnez Partage horizontal ou Partage vertical dans le sous-menu
Cadres du menu Page. Un jeu de cadres imbriqué sera créé, divisant le
cadre en deux nouveaux cadres. Chaque nouveau cadre peut afficher une
page ou être à nouveau divisé horizontalement ou verticalement.
Ajouter un nouveau cadre dans le même jeu de cadres
1 Sélectionnez l'un des cadres existants.
2 Sélectionnez Insérer un cadre... dans le sous-menu Cadres du menu Page
ou cliquez sur l'icône Nouveau cadre en bas à gauche de la palette
Cadres. Un dialogue s'affiche vous permettant de choisir où le nouveau
cadre doit être inséré.
3 Cliquez sur OK. Un nouveau cadre est ajouté dans le même jeu de cadres
que celui contenant le premier cadre sélectionné.
Ajouter un nouveau cadre avec la souris
Il est également possible d'ajouter des cadres en utilisant la souris. Vous
pouvez faire cela en maintenant la touche Option enfoncée pendant que vous
réalisez un glisser-déposer à partir du bord de l'un des cadres.
Un glisser-déposer avec la touche Option enfoncée entre deux cadres
appartenant au même jeu de cadres ajoutera un nouveau cadre dans ce jeu de
cadres.
Un glisser-déposer avec la touche Option enfoncée entre un cadre et le bord
de la fenêtre ajoutera un nouveau cadre dans ce jeu de cadres ou créera un
nouveau jeu de cadres incluant le nouveau cadre et le jeu de cadres actuel.
Page 71

Les cadres
Modifier l'orientation d'un cadre
1 Sélectionnez un jeu de cadres ou un cadre.
2 Dans l'onglet Cadre de la palette Spécifications cochez ou non la case
Vertical pour indiquer si le cadre doit être vertical ou horizontal.
Supprimer un cadre
1 Sélectionnez le cadre.
2 Sélectionnez Supprimer le cadre dans le sous-menu Cadres du menu Page,
ou appuyez sur la touche Effacer ou Supprimer, ou cliquez sur l'icône
Corbeille de la palette Cadres. Le cadre sera supprimé.
Si vous utilisez uniquement deux cadres, supprimer l'un d'entre eux
provoquera la suppression du jeu de cadres et transformera la page contenant
le jeu de cadres en une page normale. Si vous essayez de supprimer un cadre
appartenant à un jeu de cadres ne comportant que deux cadres, Freeway vous
avertira pour vous demander de confirmer.
71
Sélectionner un cadre
Pour sélectionner un cadre, cliquez dessus en utilisant l'outil Sélection. Vous
pouvez aussi sélectionner un cadre en utilisant la palette Cadres. Si vous
cliquez sur un cadre dans la fenêtre du document ou dans la palette Cadres il
sera sélectionné. En cliquant sur la bordure qui sépare deux cadres, vous
pourrez sélectionner le jeu de cadres. Si vous cliquez, sur une bordure située
sur les bords de la page ou dans la palette Cadres, le jeu de cadres qui contient
tous les cadres et éventuellement les autres jeux de cadres sera sélectionné.
Un seul cadre ou un seul jeu de cadres peut être sélectionné à la fois.
Astuce : En utilisant la palette Cadres, vous pouvez sélectionner le jeu de
cadres contenant un cadre en cliquant sur le nom de ce cadre avec la touche
Option enfoncée jusqu'à ce que le jeu de cadre souhaité soit sélectionné.
Désélectionner un cadre
Pour retirer la sélection au cadre actuel, vous pouvez cliquer à l'intérieur du
cadre en maintenant la touche Majuscule enfoncée. Si vous cliquez en
effectuant un glissé sur une partie inutilisée du cadre, le cadre perdra sa
sélection, de même si vous cliquez sur un bloc à l'intérieur du cadre.
Utiliser la palette cadres
La palette Cadres peut être très utile pour visualiser la structure d'un jeu de
cadres. Elle montre comment les différents jeux de cadres sont imbriqués, leur
orientation et le nombre de cadres qu'ils contiennent. En fait, c'est une vue
simplifiée des cadres qui vous permettra de voir comment les cadres et les jeux
de cadres sont structurés. Les dimensions des cadres affichés dans la palette
Cadres ne correspondent pas aux tailles réelles définies pour ces cadres.
Page 72

72
Cette palette affiche le cadre sélectionné ainsi que son nom, s'il en possède un.
Lorsqu'un cadre est sélectionné, la palette Cadres affiche en cadre en gris
foncé, au lieu de gris clair. Cependant, si un bloc est sélectionné ou si du texte
est sélectionné à l'intérieur d'un cadre, ce cadre sera affiché en gris clair avec
des rayures en diagonale dans la palette Cadres.
Note : Il se peut aussi qu'un page soit prête à recevoir les instructions du
clavier sans qu'un bloc soit sélectionné sur cette page, cela se produit par
exemple quand vous faites un glissé avec l'outil Sélection sur cette page sans
sélectionner d'objet. Cela peut être utile pour provoquer l'affichage de l'onglet
Page dans la palette Spécifications en même temps que l'onglet Page avec
cadres. Lorsqu'une page est sélectionnée de cette manière, son cadre est
affiché en gris clair avec des rayures en diagonale dans la palette Cadres.
Les cadres
Vous pouvez également utiliser la palette Cadres pour sélectionner
individuellement cadres ou jeux de cadres. Cliquez sur un cadre dans la
palette Cadres pour le sélectionner. Si vous cliquez en maintenant la touche
Majuscule enfoncée sa sélection est inversée. Cliquez avec la touche Option
enfoncée pour sélectionner le jeu de cadres contenant ce cadre. Vous pouvez
également sélectionner un jeu de cadres en utilisant la palette Cadres pour
cliquer sur la bordure qui sépare de cadre, ou sur la bordure proche du bord
de la palette.
Vous pouvez également utiliser la palette Cadres pour sélectionner des cadres
invisibles. Ce sont des cadres qui ne peuvent pas être affichés actuellement car
les autres cadres occupent trop de place dans la fenêtre.
Modifier la taille d'un cadre
Que la bordure d'un cadre soit visible ou non, vous pouvez modifier la taille
d'un cadre dans Freeway. Vous pouvez soit utiliser la souris, soit entrer une
valeur numérique pour redimensionner un cadre. Comme les cadres sont le
résultat d'un partage de la fenêtre, et non pas des blocs indépendants, le
redimensionnement d'un cadre provoquera aussi le changement de taille d'au
moins l'un des autres cadres. Peu importe que vous utilisiez la souris ou que
vous saisissiez des valeurs numériques pour modifier la taille d'un cadre,
chaque cadre peut avoir une taille définie soit en fonction de la taille globale
du jeu de cadres (taille proportionnelle), soit une taille fixe définie en pixels.
Page 73

Les cadres
Sauf si vous utilisez un jeu de cadres prédéfini, les cadres sont initialement
créés avec une taille proportionnelle. Cela signifie que leur taille réelle,
lorsqu'ils seront affichés, dépendra de la taille de la fenêtre du navigateur.
Lorsqu'un visiteur redimensionnera la fenêtre du navigateur, la taille des cadres
sera modifiée. Si un cadre devient trop petit pour afficher tout son contenu, il
peut faire apparaître des barres de défilement pour permettre au visiteur de
consulter le reste de son contenu. Il est aussi possible de définir un cadre qui
n'affiche pas automatiquement des barres de défilement si son contenu ne peut
pas être affiché en une seule fois. Vous pouvez également modifier le cadre
pour qu'il ait une taille fixe au lieu d'une taille proportionnelle.
Si tous les cadres utilisent une taille fixe, ils seront modifiés en fonction de la
taille de la fenêtre du navigateur. Le résultat peut être imprévisible si le visiteur
redimensionne la fenêtre de son navigateur en utilisant la souris.
Généralement, le concepteur du site ne peut pas réagir si le visiteur modifie la
taille de la fenêtre, à moins d'utiliser des scripts complexes en JavaScript. Dans
ce cas, vous pouvez intervenir lorsqu'une nouvelle fenêtre est créée pour
afficher une page afin de modifier la taille de la fenêtre.
73
Il est impossible d'intervenir si le visiteur redimensionne la fenêtre. Pour ces
raisons, vous devrez prendre en considération les différentes tailles de fenêtre
de navigateur pour utiliser au moins un cadre de taille proportionnelle. Tirer
partie des cadres proportionnels est l'une des étapes qui vous transformeront
en concepteur de sites web expérimenté.
Note : Si la mise en page d'un site est basée sur un positionnement précis des
cadres, cela risque de poser des problèmes lors de l'affichage dans différents
navigateurs. Les logiciels Netscape risquent de modifier la largeur des cadres
d'une façon imprévisible. De plus, les logiciels Netscape ont tendance à faire
défiler les cadres de 8 pixels lorsque le visiteur provoque leur rafraîchissement
ou lorsqu'il les affiche à nouveau. Il sera nécessaire de tester avec précaution
votre site avec différents navigateurs si vous souhaitez faire un usage intensif
des cadres.
Modification de la taille des cadres par le visiteur
Lorsque les bordures des cadres sont affichées, par défaut, le visiteur peut
utiliser sa souris pour redimensionner les cadres et modifier leur affichage. Si
vous utilisez des cadres pour créer une mise en page précise, cela peut être
gênant et il peut être nécessaire d'interdire aux visiteurs de redimensionner les
cadres. Dans la plupart des navigateurs (pas tous), le fait de régler l'épaisseur
des bordures de cadres à 0 pt dans l'onglet Page de cadres de la palette
Spécifications empêchera les visiteurs de redimensionner les cadres.
Bien que généralement vous voudrez créer des cadres qui ne pourront pas être
redimensionnés par les visiteurs, le contraire peut causer des problèmes. Par
exemple, sur certains sites qui affichent des bandeaux publicitaires dans un
cadre séparé, ce cadre peut être réduit pour faire disparaître la publicité. Donc
c'est négatif pour les annonceurs, mais certains visiteurs peuvent apprécier et
Page 74

74
cela peut augmenter la fréquentation du site et être bénéfique pour vous et
l'annonceur.
Les cadres
Modifier la taille des cadres avec la souris
Déplacez le curseur sur le bord d'un cadre. Le curseur se transforme en une
double flèche, même si la bordure est réglée sur 0 pt. Si vous avez du mal à
localiser le bord du cadre, cliquez sur l'un des cadres pour le sélectionner.
Cela vous indiquera où se trouve le bord du cadre. Cliquez et glissez la
bordure pour redimensionner la cadre comme vous le souhaitez.
Modifier la taille des cadres avec des valeurs numériques
1 Sélectionnez le cadre à modifier.
2 Dans l'onglet Cadre de la palette Spécifications, entrez la valeur souhaitée
dans le champ Taille. Suivant la méthode utilisée pour créer le cadre, cette
valeur doit être entrée en pourcentage de la taille de la fenêtre ou en
pixels.
3 Utilisez le menu à droite du champ Taille pour modifier l'unité utilisée (%
ou pt).
Utiliser une taille variable
Si vous souhaitez modifier un cadre pour que sa taille soit complètement
flexible, attribuez une taille fixe aux autres cadres de ce jeu de cadres puis
attribuez une taille proportionnelle à ce cadre. Le même résultat peut être
obtenu en indiquant explicitement que ce cadre utilise une taille variable :
1 Sélectionnez le cadre à modifier.
2 Décochez la case à gauche du champ Taille dans l'onglet Cadre de la
palette Spécifications.
Dans le code HTML, la taille de ce cadre sera marquée "*", au lieu d'utiliser
par exemple une valeur en pourcentage "75%".
Empêcher la modification de la taille d'un cadre
Pour empêcher les visiteurs de redimensionner un cadre dans la fenêtre du
navigateur, vous pouvez utiliser une largeur de bordure de 0 pt en utilisant
l'option Bordure de l'onglet Page avec cadres de la palette Spécifications.
Vous pouvez également indiquer explicitement au navigateur que l'un des
cadres ne doit pas être redimensionné. Vous devez le faire pour empêcher un
cadre d'être redimensionné si sa bordure est visible.
Pour modifier un cadre afin qu'il ne puisse pas être redimensionné :
1 Sélectionnez le cadre.
2 Cochez Taille fixe dans l'onglet Cadre de la palette Spécifications.
Page 75

Les cadres
Le cadre sélectionné ne pourra pas être redimensionné même si les bordures
sont visibles. Remarquez que, selon le nombre de cadres dans la fenêtre, cela
peut empêcher les cadres voisins d'être redimensionnés.
Modes d'affichage des cadres
Trois options sont disponibles pour contrôler le comportement des cadres
lorsque tout leur contenu ne peut pas être affiché à l'intérieur du cadre. Par
défaut, les cadres créés afficheront automatiquement une barre de défilement
si nécessaire (sauf si tout leur contenu peut être visible à l'intérieur du cadre) :
c'est le mode automatique. Vous avez aussi la possibilité d'afficher
constamment des barres de défilement (elles seront grisées s'il n'y a rien à faire
défiler) ou de ne jamais afficher les barres de défilement.
Modifier les barres de défilement des cadres
1 Sélectionnez le cadre.
2 Utilisez le menu Ascenseur de l'onglet Cadre dans la palette Spécifications
:
75
• - Auto : affiche uniquement les barres de défilement si nécessaire.
• - Oui : affiche toujours les barres de défilement
• - Non : n'affiche jamais les barres de défilement
Important : Si vous choisissez Auto, les navigateurs risquent d'afficher une
barre de défilement même si le contenu du cadre peut théoriquement entrer
dans le cadre. Vous devez laisser une petite marge supplémentaire pour éviter
de faire apparaître automatiquement les barres de défilement.
Freeway vous indique le mode d'affichage de chaque cadre de la manière
suivante :
• Les cadres réglés sur Auto affichent le contour des barres de défilement ou
des vraies barres de défilement si le contenu ne rentre pas dans le cadre.
• Les cadres réglés sur Oui affichent des barres de défilement grisées ou
actives si le contenu ne rentre pas dans le cadre.
• Les cadres réglés sur Non n'affichent pas de barres de défilement, même si
le contenu ne rentre pas dans le cadre.
Lorsque vous modifiez la largeur d'un cadre réglé sur Auto, vous devez laisser
15 pixels libres à l'intérieur du cadre en plus de la largeur de son contenu pour
permettre aux barres de défilement de s'afficher, autrement une barre de
défilement horizontale risque de s'afficher.
Freeway est conçu pour vous donner une vue la plus exacte possible dans ces
situations, mais vous devriez tester les pages avec différents navigateurs pour
vérifier que les différences entre les navigateurs ne posent pas de problème.
Note 1 : Les barres de défilement horizontales et verticales ne se comportent
pas toujours de la même manière lorsque le contenu ne rentre pas dans un
Page 76

76
cadre réglé sur Auto. Si le contenu rentre en largeur mais si le contenu dépasse
la hauteur du cadre, seule une barre de défilement verticale sera affichée.
Cependant, si le contenu rentre en hauteur mais pas en largeur, les barres de
défilement horizontales et verticales seront habituellement affichées.
Note 2 : Soyez prudent si vous utilisez un cadre réglé sur Non. Si le contenu
ne rentre pas dans le cadre, le visiteur ne pourra pas le faire défiler et il ne
pourra pas deviner qu'une partie du contenu n'est pas affiché.
Note 3 : Lorsqu'une bordure est affichée, les logiciels Netscape et le logiciel
Microsoft diffèrent dans leur mode de calcul de la taille du contenu des cadres.
Les cadres
Modifier les bordures des cadres
Pour modifier la taille des bordures des cadres dans un jeu de cadres :
1 Affichez l'onglet Page avec cadres dans la palette Spécifications.
2 Dans le champ Bordure indiquez l'épaisseur souhaitée pour les bordures
en pixels. Si l'épaisseur de la bordure est réglée sur 0, les navigateurs
afficheront les cadres sans bordures pour les séparer.
Note : bien qu'en HTML il soit possible d'utiliser différentes tailles de bordures
pour des jeux de cadres imbriqués, ce n'est pas géré par les logiciels de
Netscape. Donc Freeway ne vous permet d'utiliser qu'une taille de bordure
pour toute la page.
Modifier les noms des cadres
Pour modifier le nom d'un cadre, afin qu'il puisse être explicitement référencé
pour devenir la cible d'un lien ou pour être utilisé par un script :
1 Sélectionnez le cadre.
2 Dans l'onglet Cadre de la palette Spécifications, saisissez ou collez le nom
souhaité dans le champ Nom puis pressez la touche Retour.
Note : Modifier le nom d'un cadre ne modifie ni le nom de la page, ni le nom
du fichier qui sera utilisé. L'utilisation de mots réservés par le langage HTML ou
JavaScript pour le nom d'un cadre peut produire des résultats inattendus. Si les
cibles des liens ou si les références vers ce cadre dans un script ne fonctionnent
pas correctement, essayez d'utiliser un autre nom pour ce cadre.
Attribuer une cible aux liens
En attribuant une cible à un lien, vous pourrez indiquer dans quel cadre la
page correspondant à ce lien devra être affichée. La page correspondant au
lien peut remplacer le contenu affiché dans un autre cadre ou dans un autre
jeu de cadre du jeu de cadre de la page. Elle peut aussi remplacer le contenu
entier de la fenêtre ou s'afficher dans une nouvelle fenêtre du navigateur.
D'une part, vous pouvez définir la cible d'un lien particulier dans le dialogue
Edition des liens et d'autre part vous pouvez définir la cible par défaut de tous
les liens d'une page dans l'onglet Page de la palette Spécifications. Des cibles
Page 77

Les cadres
sont prédéfinies, mais vous pouvez en utiliser d'autres en attribuant des noms
aux cadres utilisés.
Choisir un cadre comme cible d'un lien
1 Attribuez un nom au cadre qui servira de cible. Ce nom sera ajouté à la
liste des cibles possibles dans le document.
2 Sélectionnez le texte ou le bloc que vous souhaitez changer en lien.
3 Sélectionnez Liens vers... dans le menu Edition pour afficher le dialogue
Edition du lien.
4 Utilisez le menu Cible pour sélectionner le nom du cadre souhaité. Le nom
du cadre apparaîtra dans le champ Cible. Maintenant, lorsque ce lien sera
activé dans la fenêtre du navigateur, sa page correspondante sera affichée
dans le cadre choisi.
77
Note 1 : Vous pouvez entrer le nom du cadre directement dans le champ
Cible. C'est utile si le cadre souhaité est nommé dans un autre document
Freeway ou dans page HTML extérieure.
Page 78

78
Note 2 : Lorsque vous attribuez une cible à un lien, vous pouvez taper le nom
du cadre dans le champ Cible avant d'avoir nommé ce cadre. Cependant, si
vous faites une faute de frappe ou si pour une quelconque raison le navigateur
ne peut pas trouver le cadre cible, il affichera la page correspondante à ce lien
dans un nouvelle fenêtre. Cela se produira également si vous avez supprimé ou
renommé un cadre. Donc il est conseillé de nommer d'abord le cadre puis de
le sélectionner ensuite dans le menu Cible. Ensuite, si vous modifiez le nom de
ce cadre, pensez à mettre à jour les liens qui utilisent ce cadre comme cible.
Les cadres
Choisir un cadre comme cible par défaut pour la page
Bien que vous puissiez choisir indépendamment la cible de chaque lien, cela
peut être fastidieux et peu efficace si une grande partie des liens de la page
utilisent tous la même cible. Vous pouvez définir une cible par défaut pour les
liens d'une page, ainsi tous les liens de cette page utiliseront cette cible sans
aucune autre modification.
Pour définir une cible par défaut :
1 Affichez la page contenant ces liens.
2 Dans l'onglet Page de la palette Spécifications, sélectionnez le nom du
cadre souhaité dans le menu Cible. Tous les liens de la page utiliseront
désormais ce cadre comme cible, à moins que vous ne définissiez
individuellement une autre cible pour certains liens de la page.
Utiliser les cibles prédéfinies
Dans les menus Cibles, vous verrez quatre cibles prédéfinies. Vous pouvez les
utiliser afin que la page correspondant au lien qui utilise cette cible :
• Remplace le contenu actuelle de la fenêtre complète.
• Remplace le contenu du jeu de cadre actuel.
• Ouvre une nouvelle fenêtre.
• Remplace le contenu du cadre actuel (c'est le comportement par défaut,
donc inutile de le préciser).
Pour utiliser une cible prédéfinie :
1 Sélectionnez le texte ou le bloc qui sera transformé en lien puis
sélectionnez Lien vers... dans le menu Edition (ou localisez le menu Cible
de l'onglet Page de la palette Spécifications si vous souhaitez utiliser ce
cadre par défaut pour les liens de la page).
2 Dans le menu Cible, sélectionnez l'une de ces cibles :
Page 79

Les cadres
_parent Affiche la page dans le jeu de cadres ou dans la fenêtre
contenant le cadre actuel (par exemple utilisez cette option si
vous souhaitez que la nouvelle page remplace le jeu de cadre
de la page actuelle).
_top Affiche la nouvelle page dans la fenêtre entière, en remplaçant
le jeu de cadres actuel.
_blank Affiche la page dans une nouvelle fenêtre du navigateur.
_self Affiche la page dans le cadre contenant le lien (c'est le
comportement par défaut).
79
Modifier les balises FRAME et
FRAMESET
Si vous souhaitez ajouter du code dans les balises <FRAME> ou <FRAMESET>
qui sont générées pour le jeu de cadres, sélectionnez un cadre ou un jeu de
cadres puis choisissez Extensions... dans le menu Bloc. Vous pourrez alors
définir les couples Nom/Valeur qui seront insérés dans le code HTML généré
par Freeway pour le cadre ou le jeu de cadres sélectionné. Pour plus
d'information sur les possibilités d'extension du code HTML généré Freeway
consultez Personnaliser le code HTML généré.
Page 80

80
Mise en page HTML 4.0
Mise en page HTML 4.0
Dans Freeway Pro, vous pouvez utiliser les nouvelles fonctions proposées par
le langage HTML 4.0 pour créer des pages attractives et dynamiques.
Principalement en utilisant la mise en page à l'aide des Feuilles de Styles (CSS),
qui offrent plus d'options de mise en page que le texte HTML et en utilisant les
calques qui offrent de nouvelles possibilités de mise en page.
Freeway Express travaille en HTML 4.0 seulement, sans avoir la possibilité
d'utiliser des calques et les extensions offertes par les CSS.
Lorsque vous créez un document ou lorsque vous travaillez sur une page, vous
pouvez choisir ou non d'utiliser ces fonctions avancées. Lorsque vous
souhaitez une mise en page avec les CSS, les calques ou les deux, vous devez
choisir le niveau de compatibilité du code HTML de la page. Voici les
fonctions accessibles à partir des différentes versions du langage HTML :
Version
HTML
HTML 3.2 C'est la version de
HTML 3.2
+ CSS
HTML 4.0 Utilise le mode de
Description Mise en page Formatage
base qui doit être
utilisée pour la
création de sites web
standards
Ajoute les options de
formatage des CSS
mise en page du
HTML 4.0 et permet
la création de
calques
Tableaux de
mise en page
invisibles.
Tableaux de
mise en page
invisibles.
Tableaux de
mise en page
invisibles ou
positionnemen
t exact de
blocs
Fonctions de base.
Fonctions de base et
fonctions avancées
grâce aux CSS
quand nécessaire.
Fonctions de base et
fonctions avancées.
Le code généré
utilise uniquement
les CSS
Options de mise en page (Freeway
Pro))
Les calques offrent de nouvelles possibilités, mais leur utilisation entraîne aussi
des contraintes, comparé à une mise en page classique dans Freeway. Pour
comprendre les avantages et les inconvénients des calques, vous devez
comprendre comment Freeway reproduit habituellement la mise en page en
HTML.
Page 81

Mise en page HTML 4.0
Lorsque vous dessinez des blocs sur une page dans Freeway, ces blocs forment
une mise en page qui sera reproduite en HTML lors de la publication du site.
Pour recréer la mise en page en HTML, Freeway crée des tableaux de mise en
page invisibles, constitués de rangées et de colonnes qui forment des cellules.
Comme les blocs créés dans Freeway sont placés dans les cellules
correspondantes, dans cette grille à deux dimensions il est impossible que les
contenus de deux cellules différentes se chevauchent, sauf si vous utilisez des
calques.
Les avantages des calques
Freeway Express ne permet pas d'utiliser les calques.
Tous les blocs normaux qui constituent une page dans Freeway seront placés
dans des tableaux de mise en page ce qui entraîne les restrictions évoquées.
Les calques sont publiés différemment : ils sont posés au-dessus des tableaux
de mise en page dans le code HTML et leur position est relative au coin
supérieur gauche de la fenêtre du navigateur.
Cette différence rend les calques extrêmement utiles pour la mise en page.
Leur position sur la page peut être recréée dans la fenêtre du navigateur de
façon précise, sans avoir besoin de créer des tableaux de mise en pages. Ils
peuvent se chevaucher sans nécessiter que certains d'entre eux soient
découpés, recadrés ou regroupés dans le même calque.
81
Enfin, comme les calques sont des objets autonomes dans le code HTML, il
offre un large éventail de possibilités permettant de réaliser des animations et
de rendre votre site web interactif grâce au HTML dynamique (DHTML)), par
exemple en créant des scripts en JavaScript, pour spécifier leur comportement.
Ainsi, un calque peut être animé pour apparaître sur le bord de la page puis
traverser l'écran en suivant un chemin particulier.
Note 1 : L'utilisation de calque pour créer la mise en page est également
considérée comme un technique plus propre que l'utilisation de tableaux de
mise en page invisibles, puisque leur usage ne devrait pas poser de problème
pour les navigateurs particuliers. Par exemple, les navigateurs à synthèse vocale
utilisés par les aveugles peuvent être perturbés lorsqu'ils rencontrent des
tableaux de mise en page. Comme de plus en plus d'utilisateurs adoptent les
versions 4.0 des navigateurs, les concepteurs de sites sont de moins en moins
obligés d'utiliser les tableaux de mise en page.
Note 2 : Freeway crée les calques en utilisant des blocs CSS-2 indiqués par les
balises <DIV> et repérés avec des positions absolues. La balise <LAYER> qui
n'est reconnue que par les logiciels de Netscape n'est pas utilisée.
Limitations des Navigateurs
Les anciens navigateurs (Netscape 3 et Internet Explorer 3 et précédents)
n'affichent pas correctement les calques. Ils vont s'afficher l'un en dessous des
autres verticalement dans la page.
Page 82

82
Il peut être utile de créer une deuxième version des pages sans calques pour
fournir aux visiteurs qui utilisent un navigateur antérieur aux versions 4.0, une
présentation plus convenable. Vous pouvez utiliser une technique de
redirection pour emmener automatiquement les visiteurs qui utilisent des
navigateurs ayant ces fonctions avancées vers les pages dotées de calques.
Note : Si vous transformez un bloc en calque, cela signifie qu'il sera dessiné
relativement à l'angle supérieur gauche de la fenêtre du navigateur lorsque la
page sera visualisée dans un navigateur compatible HTML 4.0. Bien que
d'autres blocs puissent être centrés sur la page ou alignés sur la droite de la
page, les calques conserveront toujours leur position par rapport au coin
supérieur gauche. Donc l'utilisation de calques sur des pages cadrées au centre
ou à droite peut produire un résultat inattendu dans le navigateur.
Mise en page HTML 4.0
Choisir la version HTML utilisé
Freeway Express n'a pas d'option pour choisir la version du code HTML.
Toutes les pages sont au format HTML 4, mais sans le support des calques et
des feuilles de style (CSS).
Avant de commencer à créer des calques dans une page Freeway, vous devez
définir la version du langage HTML utilisée par cette page avec le dialogue
Nouveau document, ou en sélectionnant Réglages document... dans le menu
Fichier, ou bien encore en utilisant l'onglet Page de la palette Spécifications.
Après avoir choisi d'utiliser le langage HTML 4.0, vous pourrez sélectionner
n'importe quel bloc sur la page pour indiquer qu'il devra être publié en tant
que calque. Tous les blocs qui ne seront pas définis en tant que calques seront
positionnés à l'aide de tableaux de mise en page lors de la publication.
Les choix proposés sont HTML 3.2 (le plus répandu et le plus compatible),
HTML 3.2 + CSS (mise en page normal avec les améliorations des CSS) et
HTML 4.0 (le moins compatible qui vous permet d'utiliser les calques et toutes
les options de style des CSS). Vous pouvez choisir d'utiliser la même version
du langage HTML pour tout votre document Freeway ou le modifier page par
page.
Note : Il est important de commencer par modifier la version du langage HTML
utilisée avant de créer des calques ou d'utiliser les CSS car ces options ne
seront pas disponibles si vous utilisez une ancienne version du langage HTML.
Modifier la version HTML par défaut du document
Lorsque vous créez un nouveau document, sélectionnez la version du langage
HTML souhaitée dans le menu du dialogue Nouveau documents. Vous pouvez
utiliser la commande Réglages document... du menu Fichier pour changer les
réglages du document (y compris pour les prochaines pages ou maquettes
créées) à n'importe quel moment.
Page 83

Mise en page HTML 4.0
Modifier la version HTML pour une page particulière
Vérifiez qu'aucun bloc n'est sélectionné. La palette Spécifications affiche
l'onglet Page. Choisissez la version du langage HTML que vous souhaitez
utiliser dans le menu HTML située dans la partie Fonctions HTML.
Créer des blocs calque
Freeway Express ne permet pas d'utiliser les calques.
Chaque bloc placé sur une page pourra être converti en calque utilisant le
positionnement fixe du HTML 4.0. De plus, les blocs Graphiques peuvent être
paramétrés pour être fusionnés ou rester distinct et se chevaucher.
Par défaut, tous les blocs dessinés sur la page seront positionnés à l'aide d'un
tableau de mise en page, c'est ce qui impose les restrictions pour certains types
de recouvrement entre des blocs et cela explique pourquoi les images sont
découpées lorsqu'elles sont recouvertes par des blocs HTML par exemple.
Tandis que lorsque les blocs sont réglés pour devenir des calques, ils ne seront
plus inclus dans les tableaux de mise en page et ils seront libérés de ces
contraintes. Les calques peuvent se chevaucher sans problème, ils seront
empilés dans la page HTML dans le même ordre que dans la page Freeway.
83
Si un tableau de mise en page est créé à cause de la présence sur la page de
blocs n'utilisant pas les calques, il sera mis le plus en arrière dans la mise en
page. Les calques sont toujours considérés comme se trouvant au-dessus des
tableaux de mise en page. Il est donc impossible de publier un bloc n'utilisant
pas les calques au-dessus d'un bloc les utilisant.
Les blocs HTML peuvent être positionnés avec une liberté totale lorsqu'ils sont
réglés pour devenir des calques, ils n'entreront pas en confrontation les uns
avec les autres. Leur ordre d'empilement peut être modifié en utilisant les
commandes Au premier plan et A l'arrière plan ou en glissant déposant leur
icône dans la palette Site lorsque l'option Afficher les blocs est activée dans la
palette Site.
Les blocs Graphiques n'entreront pas en conflit avec des blocs HTML qui se
chevauchent lorsque l'un d'entre eux est réglé pour devenir un calque. De
même ils n'entreront pas en conflit avec des blocs Graphiques qui se
chevauchent lorsque l'un d'entre eux est réglé pour devenir un calque.
Cependant, lorsque deux blocs Graphiques qui se chevauchent sont tous les
deux des calques, ils seront fusionnés au moment de la publication, sauf si
l'option Fusionner images est désactivée pour l'un ou l'autre.
Créer un bloc calque
Utilisez le langage HTML 4.0 pour la page concernée ou pour tout le
document puis :
1 Cochez la case Calques dans la palette Outils.
Page 84

84
2 Créez un nouveau bloc en utilisant l'un des outils.
Mise en page HTML 4.0
Modifier un bloc pour le publier en calque
1 Utilisez le langage HTML 4.0 pour la page concernée.
2 Sélectionnez le bloc à publier en calque puis cochez Calque dans l'onglet
Exportation de la palette Spécifications. Le bloc affiche maintenant une
petite icône dans son coin supérieur gauche si l'option Contours est
cochée dans le menu Affichage.
Faire référence à un calque avec le DHTML ou les Actions
Lorsqu'un bloc est publié en calque, il possède un nom unique et une position
indiqués dans la balise <DIV>. Cette balise indique une section du document,
son contenu peut être considéré comme un objet individuel lorsque vous
utilisez le langage JavaScript pour modifier le contenu du document.
Vous pouvez modifier le nom du calque qui sera utilisé lors de la publication.
Pour modifier le nom d'un calque, sélectionnez simplement le bloc puis entrez
le nom désiré dans le champ Titre de l'onglet Bloc de la palette Spécifications.
Si vous souhaitez conserver plusieurs blocs dans le même calque, vous pouvez
les insérer dans un bloc calque HTML.
Modifier un formulaire pour le publier en calque
Si vous souhaitez transformer un formulaire en calque pour le positionner,
vous devez insérer tous les éléments du formulaire dans un seul calque ou
dans un tableau qui sera transformé en calque. Les calques sont publiés avec
les balises <DIV> qui créent des sections dans le document. En HTML, un
formulaire ne peut pas être réparti dans plusieurs sections. Pour plus
d'information, consultez Formulaires.
Fusionner des calques de blocs
Graphiques
Freeway Express ne permet pas d'utiliser les calques.
Freeway Pro offre une souplesse exceptionnelle dans la manière dont les blocs
sont publiés. Par exemple, deux blocs Graphiques qui se chevauchent peuvent
être publiés sous la forme de :
Page 85

Mise en page HTML 4.0
• Une seule image positionnée à l'aide d'un tableau de mise en page (HTML
3.2).
• Une seule image publiée en calque (HTML 4.0).
• Deux images indépendantes publiées dans deux calques différents (HTML
4.0).
• Différentes images positionnées à l'aide d'un tableau de mise en page
(HTML 3.2).
La manière dont les images sont publiées dépend principalement de la version
du langage HTML utilisée et de l'état de l'option Fusionner images, comme
indiqué précédemment. Si l'option Fusionner images est activée pour les blocs
Graphiques ils seront fusionnés dans une nouvelle image lors de la
publication, tandis que si l'option Fusionner images n'est pas cochée pour l'un
d'entre eux ou pour les deux, ils seront publiés en tant que deux images
distinctes. Pour fusionner les blocs au moment de la publication, sélectionnez
un bloc Graphique (qui peut contenir une image ou du texte graphique) puis
dans l'onglet Exportation de la palette Spécifications, cochez la case
Fusionner images. Pour plus d'information sur les textes graphiques, consultez
Texte Graphique. Pour plus d'information sur les images, consultez Utiliser les
images.
85
Note : Deux blocs Graphiques réglés pour être publiés en calques ne pourront
pas être fusionnés s'il y a un autre bloc HTML ou un bloc Graphique entre ces
deux blocs Graphiques dont l'option Fusionner images n'est pas cochée.
Problèmes de mise en page avec les
calques
Freeway Express ne permet pas d'utiliser les calques.
Lorsque les blocs Freeway Pro sont publiés en calques, ils ont un
comportement légèrement différent des blocs publiés dans des tableaux de
mise en page. Certaines de ces différences sont présentées ici.
Position fixe
Les blocs publiés en calques sont définis en fonction d'une position fixe à
partir du coin supérieur gauche de la fenêtre du navigateur. Ils ne peuvent pas
être centrés ou alignés à droite dans la fenêtre du navigateur, comme les blocs
normaux le peuvent. Bien qu'il soit possible de régler le cadrage de la page au
centre ou à droite, en utilisant le menu Cadrage de l'onglet Page de la palette
Spécifications, cela ne concernera que les blocs positionnés dans les tableaux
de mise en page, et non pas les calques de cette page.
Largeur variable
Les blocs publiés en calques possèdent une largeur fixe et ne peuvent pas être
publiés pour utiliser une largeur variable comme les blocs normaux.
Page 86

86
Mise en page HTML 4.0
Comportement en cas de débordement
Lorsque le contenu à afficher à l'intérieur d'un calque est plus grand que le
calque lui-même dans la fenêtre du navigateur (par exemple, si la police du
navigateur est réglée sur une taille plus grande que d'habitude), vous pouvez
choisir la méthode utilisée par le bloc publié en calque pour gérer le
débordement : visible, masqué, défilement et automatique.
Par défaut, les calques s'agrandissent pour occuper plus de place que ce qui
était prévu à l'origine, c'est le comportement visible. Vous pouvez aussi
modifier la gestion du débordement pour que le contenu du bloc reste toujours
dans les limites du calque, c'est le comportement masqué.
Les méthodes défilement et automatique ne sont pas gérées par les navigateurs
en version 4.0. La méthode défilement permet d'afficher des barres de
défilement sur les côtés du calque pour permettre au visiteur de voir le contenu
situé hors du calque. La méthode auto affiche également les barres de
défilement, mais elles n'apparaissent qu'en cas de débordement (lorsque la
méthode défilement est utilisée, elles sont toujours visibles).
Vous pouvez empêcher le débordement lorsque du texte HTML est contenu
dans un calque en appliquant une taille fixe à ce texte. Pour plus
d'informations, consultez Attributs de caractère pour le texte HTML.
Page 87

Dossier des Ressources
Dossier des Ressources
Freeway vous permet de choisir où vous souhaitez publier les ressources
associées à chaque page. Vous avez le choix entre un dossier commun au
premier niveau du site, un dossier séparé à l'intérieur de chaque dossier du
site, ou bien vous pouvez simplement les placer à côté des pages HTML.
Par défaut, Freeway utilise des dossiers séparés à l'intérieur de chaque dossier.
Cela peut faciliter la gestion des fichiers publiés pour votre site. Cela peut aussi
vous accélérer la publication du site, puisqu'en séparant les ressources dans
des dossiers séparés, il y a moins de fichiers dans chaque dossier, or le système
de gestion de fichiers Mac OS a tendance à être lent lorsqu'un nombre très
important de fichiers se trouve dans le même dossier.
Lorsqu'un dossier commun ou lorsque des dossiers séparés sont utilisés pour
un site, chaque image, film, applet Java ou tout autre fichier utilisé par votre
site sera publié dans un dossier nommé ressources, laissant les vrais fichiers
HTML ensemble.
87
Indiquer le dossier des ressources
L'emplacement pour la publication des ressources peut être modifié dans le
dialogue Nouveau document (lorsque vous créez un nouveau document
Freeway) ou dans le dialogue Réglages document accessible en sélectionnant
Réglages document... dans le menu Fichier. Le menu Ressources de la fenêtre
Nouveau document propose les choix suivants :
Page 88

88
Dossier commun : Toutes les ressources seront enregistrées dans un
seul dossier ressources situé à la racine du
dossier du site.
Dossier séparés : Les ressources seront enregistrées dans un dossier
ressources dans chaque sous-dossier du site, ainsi
qu'à la racine du site. C'est le réglage par défaut
pour les nouveaux documents.
Avec les fichiers HTML : Les ressources seront enregistrées dans les mêmes
dossiers que les fichiers HTML.
Note 1 : Si vous utilisez des noms de fichiers DOS, le dossiers des ressources
seront nommés resource au lieu de ressources.
Note 2 : Si une ressource est utilisée par plusieurs pages situées dans différents
dossiers, et que l'option Dossier commun ou Dossier séparés est choisie, la
ressource ne sera publiée que dans un seul dossier, elle ne sera pas dupliquée
dans chaque dossier.
Dossier des Ressources
Page 89

Les Préférences
Les Préférences
Le dialogue Préférences du document (accessible avec Préférences... dans le
menu Fichier sous OS 9 ou le menu portant le nom de l’Application sous Mac
OS X) propose des options que vous pouvez utiliser pour personnaliser votre
environnement de travail ainsi que le code généré par Freeway. Ce dialogue
est divisé en cinq panneaux, chacun étant accessible en cliquant dans la liste à
gauche de la fenêtre. Ces panneaux sont :
• Général
• Texte
• Grilles / Guides
• Sortie
• Images
Les modifications effectuées dans ce dialogue concernent le document sur
lequel vous travaillez. Pour utiliser ces réglages comme préférences par défaut
pour les nouveaux documents, cliquez sur le bouton par défaut.
89
Général
Le panneau Général contient les options générales.
Page 90

90
Les Préférences
Couleurs bitmap
Lorsque vous importez une image bitmap dans Freeway, Freeway mémorise la
position du fichier original. Il crée également une version à 72 dpi de cette
image et la mémorise à l'intérieur du document Freeway. Vous pouvez
modifier le nombre de couleurs utilisées pour créer ces images internes
lorsqu'une image est importée est enregistrée. Par défaut, cette option est
réglée sur Milliers de couleurs, mais vous pouvez choisir 256 ou des millions
de couleurs.
Il n'est pas conseillé de régler le nombre de couleurs des images bitmap sur
256 pour un usage normal car Freeway ne disposera pas d'informations
suffisantes pour publier l'image avec une qualité raisonnable si l'image
originale est indisponible. Utilisez uniquement cette option pour réduire la
taille du document si vous avez importé de nombreuses images et si vous
considérez que les images mémorisées dans le document occupent trop de
place.
Si vous réglez le nombre de couleurs sur des millions de couleurs, la taille des
documents Freeway sera plus importante et Freeway créera des images d'une
qualité légèrement meilleure si les originaux sont perdus ou déplacés. Il est
toujours meilleur de conserver les images originales.
Cette option s'applique aux nouvelles images importées. Si vous souhaitez
importer à nouveau des images, sélectionnez Ressources... dans le menu
Edition puis cliquez sur Tout échantillonner.
Pas du déplacement
Dans Freeway, vous pouvez déplacer ou redimensionner les blocs sélectionnés
à l'aide des touches flèches du clavier. Le champ Pas du déplacement permet
de modifier la distance du déplacement.
Largeur table de montage
La largeur de la table de montage est de 500 pt par défaut, ce qui est suffisant
habituellement. Si vous manquez d'espace dans la table de montage, vous
pouvez modifier cette valeur.
Sauvegardes automatiques
Lorsque vous enregistrez un document pour la première fois, Freeway crée
automatiquement une copie de sauvegarde au même endroit en ajoutant ".bak"
à la fin du nom du fichier. Ainsi, si votre document est perdu ou endommagé,
vous posséderez une copie de sauvegarde que vous pourrez utiliser. Si vous ne
souhaitez pas utiliser cette fonction, décochez la case Sauvegardes
automatiques. Vous devrez alors faire vos sauvegardes manuellement.
Afficher les balises d’aide
Lorsque cette option est activée, une petite note d'aide est affichée lorsque
vous passez le curseur sur les éléments dans les palettes ou dans les dialogues.
Page 91

Les Préférences
Comportement ancienne sélection
Cette fonction vous permet de remettre le comportement de Freeway comme il
l’était dans les anciennes versions, lorsqu’un élément est sélectionné.
Actuellement si vous cliquez sur un élément, il est sélectionné, et vous devez
cliquer une deuxième fois pour l'éditer. Dans les anciennes versions, vous
deviez cliquer sur un coin, ou faire un Commande+clic.
Marges Navigateur (HTML 3.2)
Lorsque vous créez des pages compatibles HTML 3.2, Freeway utilise par
défaut une marge de navigateur de 0 pixel pour vous permettre de placer les
blocs immédiatement sur le bord de la page. Cependant, Netscape 3.0
n'affichera pas correctement ces blocs, donc vous voudrez peut-être utiliser
une marge de 8 pixels pour permettre à votre site web de s'afficher de la même
manière dans tous les navigateurs. En cochant Marges Navigateur (HTML 3.2),
une marge de 8 pixels sera utilisée dans Freeway.
Freeway Express sauvegarde tous les fichiers en HTML 4.0, cette option
n’est donc pas disponible.
91
Autoriser AppleScript dans les Actions
La possibilité d'exécuter des scripts AppleScript dans les actions est activée par
défaut. Si vous avez téléchargé des actions dont vous ne connaissez pas
l'origine, vous pouvez désactiver les scripts AppleScript à l'aide de cette
option. Pour plus d'information sur les scripts AppleScript dans les actions,
consultez Actions.
Texte
Le panneau texte propose certaines options qui affectent votre environnement
de travail dans Freeway et d'autres qui modifient la publication des pages.
Page 92

92
Les Préférences
Encodage par défaut
Détermine le jeu de caractères utilisé lors de la publication du texte HTML par
Freeway. Vous pouvez modifier ce réglage pour chaque page
individuellement.
Polices pour l'encodage
Bien que l'encodage d'une page détermine le jeu de caractères utilisé lors de
la génération de la publication des pages, les options de la partie Encodage par
défaut n'ont pas d'influence sur la publication des pages, elles déterminent
l'apparence à l'écran du texte HTML affiché dans le document Freeway. Les
options Police fixe et Proportionnelle vous permettent de prévisualiser
comment le texte HTML sera affiché en utilisant différentes polices dans le
navigateur du visiteur. Pour plus d'information, consultez Travailler sur le
texte.
Couleur des caractères invisibles
Lorsque vous choisissez d'afficher les caractères invisibles (comme les espaces
ou les retours à la ligne) quand vous travaillez dans Freeway, vous pouvez
modifier la couleur utilisée pour les afficher. Affichez ou masquez les
caractères invisibles en sélectionnant Caractères invisibles dans le menu
Affichage.
Page 93

Les Préférences
Taille mini pour le lissage
Cette option vous permet de définir une taille minimum pour l'utilisation du
lissage des polices. Comme le lissage adouci les contours des lignes, les petites
polices peuvent sembler floues lorsque le lissage est utilisé.
Style par défaut...
Pour modifier le style par défaut que Freeway utilise lors de la création de
blocs textes, cliquez sur ce bouton puis modifiez les attributs souhaités.
Grille / Guides
Le panneau Grille / Guides propose des options liées à l'affichage et au
magnétisme des grilles et guides non imprimables.
93
Couleur de Guide / Grille
Vous pouvez modifier indépendamment la couleur utilisée pour les lignes
horizontales et verticales des guides, des marges et des Grilles. Cliquez sur la
couleur à côté de l'option souhaitée puis sélectionnez une nouvelle couleur en
utilisant le nuancier qui s'affiche.
Vous pouvez modifier la couleur des guides horizontaux ou verticaux
indépendamment ou ensemble. Pour modifier les couleurs indépendamment,
décochez la case Lier avant de sélectionner les couleurs.
Pas du magnétisme (pixels))
Lorsque vous déplacez ou redimensionnez des blocs proches d'un guide,
d'une marge ou d'une ligne de la grille, par défaut, les contours du bloc seront
Page 94

94
alignés sur ces lignes lorsque le bloc approche à une certaine distance. Cette
distance est modifiée dans ces champs (valeur indiquée en pixels).
Les Préférences
Sortie
Le panneau Sortie propose des options qui affectent la génération du code
HTML ainsi que les noms des fichiers créés lors de la publication du site.
Quatre options sont liées à la génération du code HTML : Code HTML, Balises
HTML, Renforcement tableaux et Retour à la ligne. Elles se trouvent dans la
partie Sortie. Deux options sont liées à la création des fichiers : Longueur max
noms et Code créateur. Elles se trouvent dans la partie Fichiers.
Code HTML
Cette option permet de choisir le type de code HTML généré par Freeway. Par
défaut, Freeway utilise l'option Plus efficace qui élimine le plus d'espaces
blancs inutilisés possibles. Cela diminue légèrement la taille des fichiers, au
dépend de la lisibilité, et c'est la meilleure option à choisir si personne n'a
besoin de travailler sur le code HTML après.
Si les fichiers doivent être modifiés par quelqu'un d'autre ou traités après leur
création, vous pouvez choisir l'option Plus lisible. Cela rend le code HTML
plus facile à lire.
Balises HTML
Vous pouvez indiquer si Freeway doit utiliser des balises en majuscule ou en
minuscule dans le code HTML généré lors de la publication. Cela n'intervient
pas sur la manière dont les pages sont affichées dans le navigateur, mais si le
Page 95

Les Préférences
code HTML doit être modifié par quelqu'un d'autre, vous voudrez peut-être
utiliser cette option pour utiliser les conventions de cette personne. Par défaut,
les balises sont en minuscules.
Renforcement tableaux
Pour des raisons techniques, les tableaux de mise en page générés par Freeway
ont besoin d'être renforcés pour éviter que les navigateurs ne modifient la mise
en page. Deux méthodes peuvent être utilisées. La première consiste à insérer
des images GIF invisibles de largeur précise pour renforcer le tableau. La
seconde consiste à insérer des espaces invisibles reconnus par les logiciels de
Netscape ainsi que des images invisibles lorsque c'est nécessaire. La seconde
méthode est préférée par de nombreux concepteurs de site, c'est la méthode
par défaut. Cependant, dans certaines situations, les navigateurs peuvent
modifier la mise en page. Si vous pensez que c'est le cas, utilisez l'option GIFs
invisibles pour le renforcement des tableaux puis publiez à nouveau votre site.
Retour à la ligne
95
Les systèmes Mac OS, DOS et Unix utilisent différents caractères pour marquer
un retour à la ligne. Si vous sélectionnez DOS ou Unix, les fichiers HTML
générés pourront être plus facilement relus avec des systèmes DOS ou Unix.
Ce n'est pas important pour les navigateurs, mais cela peut avoir de
l'importance pour les scripts CGI.
Longueur max noms
Freeway génère les noms des fichiers automatiquement en utilisant le titre de
la page ou du premier bloc. La longueur maximale des noms de fichiers peut
être modifiée à l'aide de cette option. Par défaut, les noms de fichiers longs
sont limités à 21 caractères en comptant l'extension du fichier. Entrez une
nouvelle valeur pour modifier la longueur maximale des noms.
Note : Cette option n'a aucun effet si vous utilisez des noms de fichiers DOS.
Code créateur
Lorsque Freeway crée des fichiers d'images, ils sont dotés d'un code créateur
qui indique quel logiciel doit être utilisé pour les ouvrir. Par défaut, c'est le
navigateur choisi dans les options de prévisualisation.
Vous pouvez utiliser le code créateur d'un autre logiciel. Vous pouvez soit
entrer un nouveau code créateur (pensez à respecter les
minuscules/majuscules) soit sélectionner le logiciel qui sera utilisé pour ouvrir
les fichiers d'images en sélectionnant Choix application....
Images
Freeway utilise des réglages par défaut pour la création des images GIF, JPEG
et PNG. Ils peuvent être modifiés image par image en utilisant l'onglet
Page 96

96
Exportation de la palette Spécifications, vous pouvez aussi modifier les
réglages utilisés par défaut par Freeway.
Les Préférences
GIF / PNG
Vous pouvez sélectionner une palette de couleur par défaut et indiquer si par
défaut les images doivent être ajustées ou entrelacées.
JPEG
Vous pouvez définir le taux de compression et indiquer si par défaut les images
JPEG doivent s'afficher progressivement.
Texte Alternatif
Les textes alternatifs remplacent les images d'une page web lorsqu'elle n'est
pas affichée dans le navigateur. Cela peut être très utile pour les visiteurs,
particulièrement si la page web contient de nombreuses images. Le texte
alternatif sera visible pendant le téléchargement des images dans le navigateur.
Lorsque Auto est sélectionné, Freeway génère automatiquement le texte
alternatif pour les images. Les textes alternatifs sont générés de deux manières :
en utilisant le champ Titre de la palette Spécifications correspondant au bloc,
ou en utilisant le début d'un texte (non pixelisé) dans un bloc Graphique.
Page 97

Les Préférences
Échantillonnage bilinéaire
Cette option permet de choisir si vous voulez utiliser l'échantillonnage
bilinéaire lorsque la taille des images est changée. Cela permet en général
d'avoir des images plus lissées.
97
Page 98

98
Liens Hypertexte
Liens Hypertexte
Le contenu d'un site peut être impeccable, mais il ne sera d'aucune utilité aux
visiteurs s'ils ne peuvent pas naviguer sur le site. Il est essentiel que vous
considériez la navigation comme une partie importante de la création de votre
site.
Pour permettre aux visiteurs de naviguer sur votre site, vous devez définir des
liens hypertexte. Un lien hypertexte peut être appliqué à un morceau de texte
ou à n'importe quel bloc dessiné dans Freeway, sauf les blocs HTML contenant
du texte.
Vous pouvez créer des liens soit entre des pages d'un même document, soit
vers des pages ou des fichiers extérieurs se trouvant n'importe où sur le web,
en utilisant les liens hypertexte définis dans Freeway. Vous pouvez également
indiquer dans quelle fenêtre doit s'afficher la page correspondant au lien.
Il existe de nombreux types de liens, ce chapitre va vous les présenter. Les plus
importants sont ceux que vous créez entre deux pages dans votre document.
Liens entre pages d'un même
document
Avant de dessiner vos pages, vous devez définir la structure de votre site, c’està-dire quelles pages doivent être reliées et comment vous souhaitez que les
visiteurs puissent les consulter. Pour définir le mode de navigation d'un site
vous devez d'abord créer la mise en page de base des pages web. Lors de la
création des maquettes, il est important que vous vérifiiez que la navigation
soit cohérente et simple.
En fait, la création des liens vers les autres pages peut être faite à n'importe
quelle étape dans la conception du site. Si la page de destination se trouve
dans le même document que celui où vous souhaitez placer le lien, vous
pouvez simplement sélectionner son nom dans la liste des pages existantes. Si
la page de destination n'existe pas encore, vous pouvez l'ajouter lors de la
création du lien hypertexte.
Lorsque vous créez un lien vers une page du même document (ce qu'on
appelle un lien interne), le titre de la page de destination et son nom de fichier
n'a pas d'importance. Dans Freeway, les pages d'un même document sont
considérées comme des objets et liens sont considérés comme des liens entre
ces objets. Les titres et les noms de fichiers de ces pages peuvent être changés
avant la publication. Cela vous offre une grande liberté et une grande
souplesse dans la création de votre site car vous pouvez continuer à modifier
les titres des pages ou les noms des fichiers jusqu'à la publication du site, sans
craindre de briser les liens déjà créés.
Page 99

Liens Hypertexte
Lorsque les pages sont publiées en HTML, les liens internes sont convertis en
références explicites vers les noms réels des fichiers tels qu'ils sont indiqués
dans la palette Spécifications.
Liens vers des pages externes
Quelques fois vous devez définir un lien vers une page qui n'appartient pas au
même document Freeway. Lorsque vous faites cela, vous devez taper ou coller
l'adresse de cette page dans le dialogue Edition du lien vous-même. Pour cela,
vous pouvez soit indiquer l'adresse de cette page avec une adresse absolue en
utilisant son URL (Uniform Resource Locator), soit avec une adresse relative si
la page de destination se trouve sur le même site web que la page d'origine.
Lorsque vous entrez l'adresse d'une page, vous devez faire attention à
l'orthographe et aux minuscules/majuscules utilisées.
Adresse absolue
Si vous utilisez une adresse absolue, elle indique sur quel serveur web se
trouve la page, son chemin d'accès ainsi que le nom du fichier. Si vous créez
un lien vers une page qui se trouve sur un autre serveur web que celui où sera
publié votre site, vous devez utiliser une adresse absolue en indiquant l'URL
complète de la page. Voici un exemple d'URL :
99
http://www.robotsfrommars.com/my_folder/page1.html-
Cette URL indique une page nommée "page1.html" qui se trouve dans le
dossier "my_folder" sur le serveur "www.robotsfrommars.com". Peu importe où
se trouvera la page contenant ce lien, ce lien fonctionnera toujours si la page
de destination ne change pas d'adresse.
Adresse relative
Si vous utilisez une adresse relative, le nom du serveur contenant la page de
destination ne sera pas mentionné, le lien supposera que la page de départ et
la page de destination se trouvent sur le même serveur. Cette méthode présente
de nombreux avantages si vous souhaitez bénéficier d'une grande souplesse
pour pouvoir déplacer vos pages vers un autre serveur, sans être obligé de
modifier tous vos liens.
Par exemple, si un client vous a demandé quelques pages et si vous souhaitez
les tester sur votre propre serveur avant de les donner à votre client pour les
placer sur son serveur web, vous devrez utiliser des adresses relatives.
Souvenez-vous que cela ne fonctionne que si la page de départ et la page de
destination ne se trouvent pas dans le même document Freeway.
Voici trois exemples d'adresses relatives :
1 page2.html
2 marketing/index.html
3 /marketing/index.html
Page 100

100
Le premier exemple pourra être utilisé pour créer un lien vers une page dont le
fichier qui s'appelle "page2.html" se trouve dans le même dossier que la page
de départ. Si vous déplacez la page de départ ou la page de destination vers un
autre dossier, le lien sera brisé.
Le second exemple pourra être utilisé pour créer un lien vers la page
"index.html" qui se trouve dans le dossier "marketing", qui se trouve lui-même
dans le même dossier que la page de départ. Si vous déplacez la page de
départ en dehors du dossier qui contient le dossier "marketing", le lien sera
brisé. Mais vous pouvez les déplacer tous les deux ensemble vers un autre
endroit du site.
Le troisième exemple pourra être utilisé pour créer un lien vers la page
"index.html" qui se trouve dans le dossier "marketing", qui se trouve lui-même à
la racine du site web. Vous pouvez déplacer la page de départ vers n'importe
quel autre endroit du site, le lien fonctionnera toujours. Mais le lien ne
fonctionnera plus si vous déplacez la page de départ vers un serveur web
différent ou si vous déplacez le dossier "marketing" en dehors du dossier à la
racine du site web.
Liens Hypertexte
Vous pouvez également créer une adresse relative qui fait référence aux
dossiers parents. Par exemple, cela peut être utile pour créer un lien relatif vers
une page qui se trouve dans un dossier au même niveau que le dossier parent.
Voici un exemple de lien à partir d'une page se trouvant dans le dossier
"marketing" vers une page nommée "ventes.html" qui se trouve dans le dossier
"ventes" qui se trouve lui-même au même niveau que le dossier "marketing" :
../ventes/ventes.html
En utilisant deux points (..) vous pouvez faire référence au dossier parent sans
être obligé de le nommer. Dans ce cas, ".." fait référence au dossier contenant
le dossier "marketing" et le dossier "ventes", nous n'avons pas besoin de
connaître son nom.
../../tableaux
Ce lien fait référence à un dossier nommé "tableaux" qui se trouve dans le
dossier parent du dossier contenant "ventes".
Créer des liens Hypertexte dans
Freeway
Dans Freeway, des liens hypertexte peuvent être créés sur n'importe quel
morceau de texte (qui peut soit être dans un bloc HTML soit dans un bloc
Graphique) ou sur n'importe quel bloc créé à l'aide des outils Freeway (sauf un
bloc HTML entier contenant du texte).
Ce paragraphe vous explique comment :
 Loading...
Loading...