Page 1

Guide du CSS pour Freeway
Introduction
Initialement, le HTML a été conçu comme un moyen pour découper un document en fonction de son contenu. Il était
utilisé pour spécifier l’organisation d’un document, pas sa présentation. Pour la présentation, il était laissé au soin des
navigateurs de décider comment afficher les différents contenus d’une page Web, et comment définir les styles et les
positions en fonction de leur interprétation du contenu.
Inévitablement, le Web devenant de plus en plus populaire, les auteurs de pages Web ont voulu plus de contrôle sur
la présentation de leurs documents. Les deux principaux navigateurs, Netscape et Microsoft, ont commencé très tôt
à étendre les spécifications du HTML avec des balises propriétaires et des extensions concurrentes. Cette situation a
abouti à une grande confusion. Comme les auteurs désiraient pouvoir supporter le plus possible de navigateurs et utiliser
pleinement les extensions, le développement de pages Web induisait beaucoup de perte de temps et d’énergie. Les
divergences croissantes avec les prémisses originales du HTML, aggravées par la nécessité d’utiliser des tableaux HTML
complexes pour positionner correctement le contenu, rendaient la maintenance des pages Web compliquée et complexe.
C’est ainsi que sont nées les feuilles de style - Cascading Style Sheets (CSS), un moyen standardisé pour séparer le
contenu de la présentation, et pour donner aux auteurs un plus grand contrôle sur la présentation. Le CSS permet aux
auteurs, sans perturber le code source du HTML, un meilleur contrôle sur le style et sur le positionnement du contenu, en
particulier les spécifications de la position et des dimensions relativement à la fenêtre du navigateur.
• Freeway 4 et le CSS
Bien que Freeway ait offert par le passé un support du CSS, c’était essentiellement pour la partie style du CSS. Avec la
version 4, Freeway introduit un bien meilleur support du positionnement CSS - à tel point qu’un bouton est maintenant
dédié au CSS dans la barre d’outils.
Pour activer le positionnement avec les CSS, cliquez sur le bouton Mise en page CSS de la barre d’outils de Freeway :
Note : le CSS ne peut être activé si le format de la page est en HTML 3.2.
Quand ce bouton est actif, tous les blocs dessinés sont positionnés avec une mise en page CSS. Les blocs positionnés
par CSS peuvent être identifiés grâce à leur couleur de bordure et de coins différente (la couleur par défaut est le vert,
mais elle peut être modifiée dans l’onglet Apparence des Préférences).
Vous pouvez à tout moment activer ou désactiver le positionnement CSS en (dé)cochant la case Calque dans l’onglet
Réglages généraux du bloc de la palette Inspecteur :
Positionnement CSS
La différence fondamentale entre la mise en page basée sur des tableaux (Calque décoché) et la mise en page CSS
(Calque coché) est que la première est spécifiée par rapport à la page Freeway, alors que la mise en page CSS est
spécifiée par rapport à la page dans le navigateur (qui dépend de la taille de la fenêtre du navigateur).
• Positionner un bloc de taille fixe à une distance spécifiée du bord de la page du navigateur
Par défaut, Freeway spécifie la position d’un bloc par deux valeurs, la distance du haut de la page et la distance du bord
Page 2

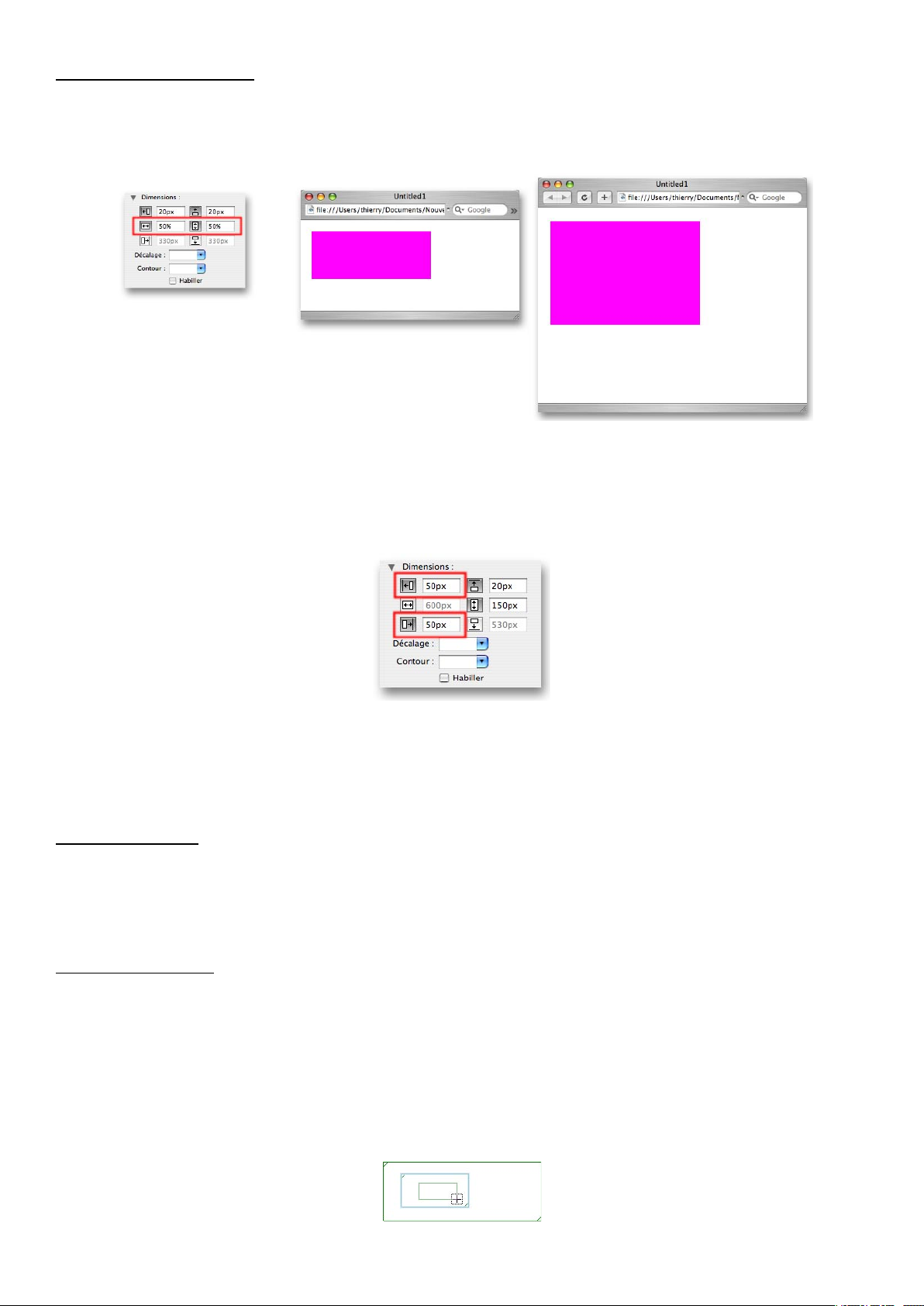
gauche de la page. Ces valeurs sont affichées dans la palette Inspecteur, et modifiables quand les boutons Gauche et
Haut sont enfoncés dans la section Dimensions de l’onglet Réglages généraux du bloc :
Vous pouvez aussi prendre comme référence les autres bords. Si vous enfoncez les boutons Droite et/ou Bas, la position
du bloc peut être spécifiée à une certaine distance des bords droit et bas de la page :
Dans cet exemple, le bloc, quand il est visualisé dans le navigateur, sera toujours positionné à 394 pixels du bord droit et
489 pixels du bas de la page du navigateur. Si le bloc n’avait pas été défini comme un calque, il aurait une position fixe
par rapport au coin en haut à gauche de la page du navigateur.
• Positionner un bloc de taille fixe par rapport à la taille de la page du navigateur
Une nouvelle fonction de Freeway 4 Pro permet de spécifier les positions par un pourcentage de la largeur ou de la
hauteur de la page du navigateur, au lieu d’indiquer des valeurs en pixels. Quand la page est affichée dans le navigateur,
le bloc est positionné relativement à la taille de la page du navigateur, ou du bloc CSS parent :
Les deux copies d’écran ci-dessus à droite montrent le repositionnement d’un bloc quand on modifie la taille de la page
du navigateur. Le coin du bloc sera toujours positionné à 50% de la largeur et 50% de la hauteur de la page.
Naturellement, les valeurs de positionnement en pourcentage peuvent être entrées dans les champs Bas et Droite.
Page 3

Dimensions CSS
De la même façon que pour le positionnement, les dimensions d’un bloc peuvent être spécifiées relativement à la taille
de la page du navigateur. Les blocs ainsi définis ont leur taille qui s’agrandit ou se rétrécit quand la taille de la fenêtre du
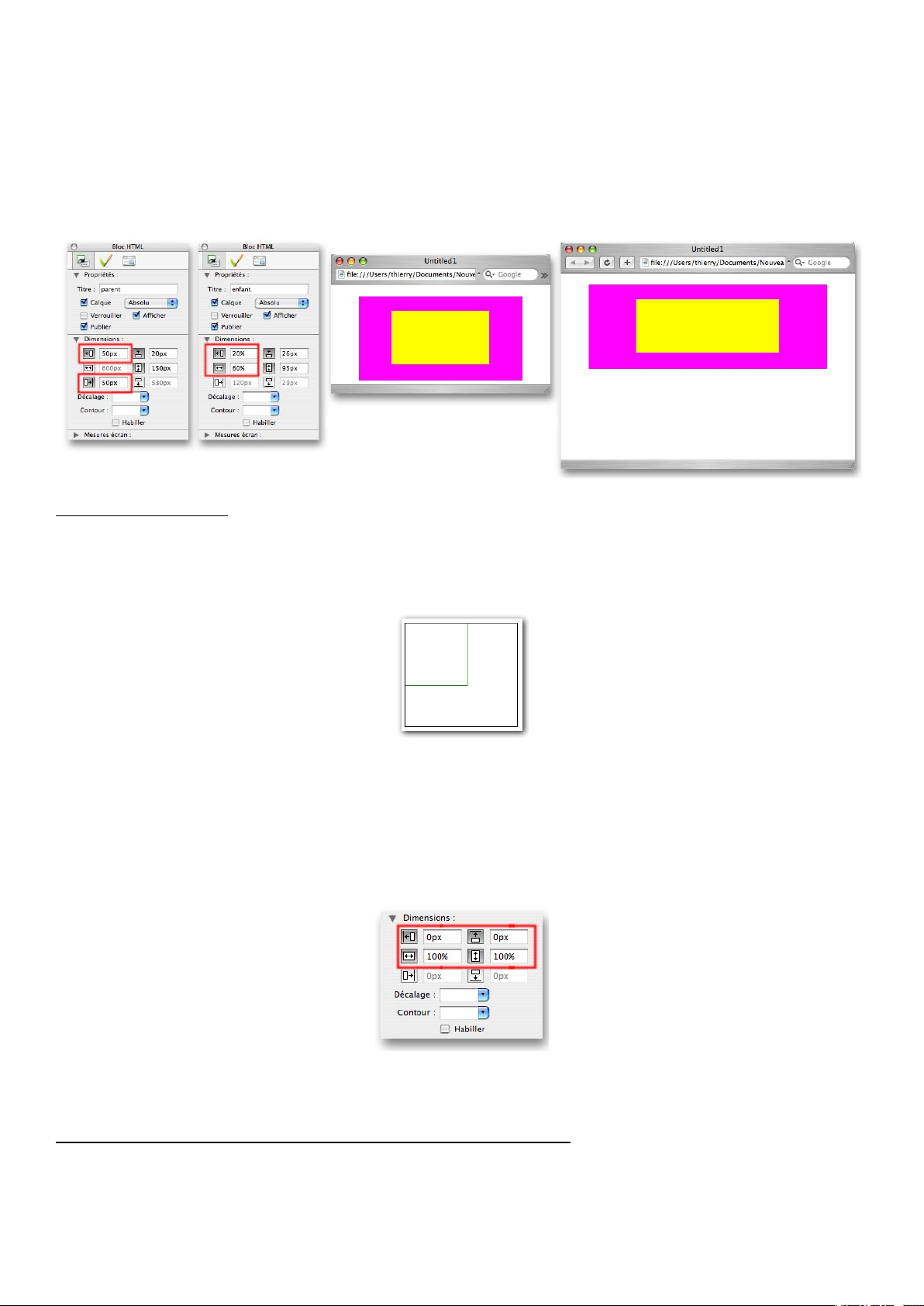
navigateur est modifiée. Entrez les valeurs en pourcentage dans les champs Hauteur et Largeur de la palette Inspecteur :
Les copies d’écran montrent les effets obtenus dans le navigateur, lorsque la taille de la fenêtre est modifiée.
Bien entendu, il est possible de combiner ces valeurs comme vous le désirez. Par exemple, vous pouvez fixer les distances
des bords gauche et droite du bloc dont les dimensions s’adapteront pour qu’il reste toujours à 50 pixels des bords de la
page du navigateur :
Le bloc s’agrandit quand la page du navigateur est agrandie pour maintenir les 50 pixels des bords.
Note : il est possible de donner un alignement à la page. Dans ce cas, la mise en page flexible telle que décrite dans cette
section ne s’applique plus, car la page a déjà une taille fixe prédéfinie qui ne se redimensionne pas quand on modifie la
taille de la fenêtre du navigateur.
Blocs enfants
Une autre nouveauté de Freeway 4 est la possibilité de créer des blocs enfants. Vous pouvez créer deux types de blocs
enfants, absolu et imbriqué. Les blocs enfants absolus sont positionnés comme les blocs du premier niveau de votre page,
sauf que tous les réglages de position/dimension sont relatifs à leur bloc parent plutôt qu’à la page. Les blocs enfants
imbriqués sont dans le corps de texte d’un autre bloc (parent), et leur position est donc fonction du texte qui les entoure.
• Blocs enfants absolus
Pour créer un bloc enfant positionné en absolu, créez d’abord un bloc dans votre page. Ensuite, créez un nouveau bloc
entièrement contenu à l’intérieur du premier bloc (son parent). Freeway vous indique que vous êtes en train de créer un
bloc enfant d’une part en affichant une bordure autour du bloc parent, et d’autre part avec un curseur spécial (une croix
entourée d’un carré en pointillés).
Note : si vous pressez la barre ESPACE pendant la création d’un bloc enfant, Freeway sélectionne alternativement les
différents blocs parents possibles. Dans l’exemple ci-dessous, le bloc parent (qui est le plus grand, avec son liseré bleu)
pourrait aussi être le bloc plus petit contenant le bloc en cours de création :
Page 4

Une fois le bloc enfant dessiné, il peut être positionné par rapport à son parent en utilisant toutes les méthodes décrites
précédemment dans Positionnement CSS et Dimensions CSS.
Il faut noter que, pour qu’un bloc enfant soit repositionné ou redimensionné, il faut que le bloc parent soit lui aussi réglé
pour se repositionner ou se redimensionner quand la taille de la fenêtre du navigateur change.
Dans l’exemple ci-dessous, le bloc parent est positionné à 50 pixels des bords gauche et droit, et le bloc enfant a son
côté gauche à 20% de la largeur du bloc parent et sa largeur à 60% de celle du parent. Dans le navigateur, le bloc parent
(en mauve) est redimensionné ainsi que le bloc enfant (en jaune) en fonction de la taille de la fenêtre du navigateur :
• Blocs enfants imbriqués
Pour créer un bloc enfant imbriqué, cliquez dans un bloc HTML comme pour y éditer du texte. Puis sélectionnez Bloc
HTML dans le menu Insertion. Un bloc HTML est inséré dans le premier bloc (vous auriez aussi pu insérer un bloc
graphique de la même manière) :
Vous ne pouvez modifier la position de tels blocs, qui est déterminée par le texte dans lequel ils se trouvent. Vous ne
pouvez spécifier que les dimensions d’un bloc enfant imbriqué, que ce soit par les poignées ou par les champs de la
palette Inspecteur, en pixels ou en pourcentage.
Il est possible de créer des blocs enfants imbriqués dont le parent est la page. Freeway fournit un mécanisme spécial pour
cela. Créez un bloc calque positionné comme indiqué ci-dessous (0 pixel de la gauche, 0 pixel du haut et 100% de largeur
et de hauteur) :
Ce bloc ne sera pas publié. Tout son contenu sera placé dans la partie “body” du fichier HTML lors de la publication.
Bloc calque HTML et débordement de texte
Quand les blocs sont réglés pour se redimensionner dans la fenêtre du navigateur, il arrive inévitablement que, parfois, le
texte contenu dans un bloc calque HTML ne tienne plus dans les dimensions de ce bloc. Le CSS offre un moyen simple
pour gérer de tels cas : le réglage Débordement. Cet attribut peut être réglé dans Freeway pour chacun des blocs calques
HTML qui contiennent du texte. Le menu correspondant à cet attribut se trouve dans l’onglet Réglages de sortie de la
Page 5

palette Inspecteur :
L’attribut Débordement peut prendre 4 valeurs. Le réglage par défaut est Visible. Le texte déborde alors en bas du bloc si
celui-ci est trop petit pour son contenu :
Les autres choix de l’attribut Débordement contraignent le texte à l’intérieur du bloc de différentes manières. Masqué
tronque le contenu (la partie qui déborde n’est pas affichée), Ascenseur affiche systématiquement un ascenseur, et Auto
affiche un ascenseur uniquement en cas de besoin (quand le texte déborde) :
• Permettre au navigateur de déterminer les dimensions d’un bloc
Les réglages précédents sont bien utiles, mais il serait judicieux que notre bloc puisse s’adapter à son contenu plutôt que
de spécifier comment il doit se comporter quand le contenu déborde. Ce résultat peut être obtenu en laissant indéfini
l’attribut Hauteur, c’est-à-dire en laissant ce champ vide :
Maintenant, lorsque la largeur du bloc change en fonction de la taille de la fenêtre du navigateur, la hauteur du bloc
change pour s’adapter à son contenu :
Page 6

Pour les blocs enfants imbriqués, il est aussi possible de spécifier la largeur comme indéfinie en laissant le champ
Largeur vide. Le bloc enfant s’étend alors pour remplir la largeur disponible dans le bloc parent.
Décalages et marges avec le CSS
Les décalages et les marges sont communément utilisés pour aérer les éléments de votre mise en page. Le décalage offre
un moyen d’éloigner le contenu d’un bloc à l’intérieur de ses bords, alors que les marges permettent d’insérer un espace
à l’extérieur d’un bloc imbriqué, entre ce bloc et le contenu qui l’entoure.
• Appliquer un décalage
Le décalage peut être appliqué à tout bloc pouvant avoir un contenu. Appliquer un décalage est simple : il suffit de
sélectionner un bloc et de choisir une valeur dans le menu déroulant Décalage du panneau Réglages généraux du
bloc de la palette Inspecteur (vous pouvez aussi entrer directement une valeur dans le champ Décalage). Si vous cliquez
maintenant dans le bloc HTML pour entrer du texte, vous verrez apparaître un cadre intérieur indiquant le décalage :
L’option Personnaliser... du menu Décalage permet de spécifier des décalages différents pour chacun des côtés du bloc.
• Décalage et dimensions du bloc
Les dimensions affichées dans la palette Inspecteur sont affectées lorsque l’on applique un décalage au bloc. Supposons
que nous ayons un bloc de 300 pixels par 300 pixels :
et que nous lui appliquions un décalage de 20 pixels :
Les champs Largeur et Hauteur ont été automatiquement mis à 260 pixels. Cela provient de la manière dont Freeway (et
le CSS) calcule la taille d’un bloc. Comme le décalage est ajouté à la taille du bloc quand celui est publié, Freeway réduit
automatiquement la taille du bloc pour tenir compte du décalage. Le bloc complet conserve donc la même taille que celle
que vous lui aviez initialement donnée.
Pour que vous n’ayez pas besoin de calculer la taille du bloc tel qu’il sera publié, Freeway dispose d’une section Mesures
écran dans la palette Inspecteur. Elle affiche la taille et la position du bloc sélectionné en tenant compte du décalage
éventuel que vous lui avez appliqué. Ainsi, pour le bloc précédent, l’affichage de ces données indiquerait :
Page 7

Ces dimensions sont les valeurs correctes quand le bloc est affiché dans un navigateur. Pour information, les calculs sont :
Largeur mesures écran = décalage à gauche du bloc + largeur du bloc + décalage à droite du bloc
Hauteur mesures écran = décalage en haut du bloc + hauteur du bloc + décalage en bas du bloc
• Décalage et positions du bloc
De même que le décalage affecte les dimensions, il peut aussi affecter le positionnement des blocs enfants à l’intérieur
d’un bloc parent auquel un décalage est appliqué. En fait, seuls les blocs enfants non-calques sont affectés par le
décalage appliqué au bloc parent.
Un bloc enfant calque a une position relative au cadre de son parent, indépendamment du décalage appliqué au parent.
Un bloc enfant non-calque a une position relative au cadre de son parent, mais cette position est affectée par le décalage
appliqué au parent. La position est calculée par rapport à l’intérieur du décalage du bloc parent.
Par exemple, imaginons que nous dessinions un bloc HTML dans lequel nous ajoutons un autre bloc HTML enfant noncalque. Si nous entrons une valeur de 20px dans le champ Décalage du bloc parent, le bloc enfant sera décalé de 20
pixels vers la droite et 20 pixels vers le bas. Voici les deux états, sans et avec le décalage :
Notez que les valeurs de position du bloc enfant restent inchangées dans la palette Inspecteur, car il est positionné dans
le bloc parent en tenant compte du décalage.
Vous pouvez consulter la zone Mesures écran dans la palette Inspecteur qui fournit la position du bloc enfant
indépendamment du décalage.
• Appliquer des marges
Les marges ne peuvent être appliquées qu’à des blocs imbriqués. Elles sont sans effet partout ailleurs. La création de
blocs enfants imbriqués est décrite dans la section Blocs enfants au début de ce document.
Appliquer des marges à un bloc enfant est assez semblable à l’application d’un décalage. Sélectionnez le bloc enfant,
sélectionnez les Réglages généraux du bloc de la palette Inspecteur et entrez une valeur dans le champ Marge (ou
sélectionnez une des valeurs du menu déroulant). Une bordure en pointillés est alors affichée autour du bloc, visualisant la
marge que vous avez définie :
Comme pour le décalage, il y a une option Personnaliser... pour spécifier une marge différente à chacun des côtés.
Page 8

• Marges et centrage CSS
Il existe une technique CSS (centrage CSS ou CSS-Centering) pour centrer horizontalement un bloc dans son bloc parent.
Cette fonctionnalité est évidemment gérée par Freeway. Sélectionnez Personnaliser... dans le menu Marge pour afficher
le dialogue Marges. Cocherz la case Centrer. Cela met une valeur spéciale (Auto) dans les champs des marges Gauche
et Droite. Cliquez sur OK et le bloc imbriqué sera centré horizontalement dans le bloc :
Si le bloc parent est défini pour se redimensionner lorsque la taille de la fenêtre du navigateur est modifiée, le bloc enfant
restera centré dans le bloc parent.
Blocs se chevauchant
Un des grands avantages d’utiliser les blocs avec calque est leur capacité à se chevaucher librement sans qu’ils
interagissent entre eux. Voici une mise en page dans Freeway et le résultat obtenu dans un navigateur :
Quand le navigateur affiche des cadres, il les superpose. Le bloc de texte HTML reste éditable (sélection et copie) dans le
navigateur. Le résultat est nettement plus facile et efficace que la mise en page à base de tableaux de blocs non-calques.
À cause de la manière dont sont traités les blocs avec calques par le navigateur, ils sont toujours mis au-dessus des blocs
non-calques de la page. L’interface de Freeway reflète cet état de fait et tous les blocs calques sont mis devant les blocs
non-calques. Si vous modifiez la case à cocher Calque d’un bloc, Freeway peut donc changer sa position dans la liste des
blocs de la page et le bloc peut être mis devant (ou derrière) d’autres blocs.
• Les blocs calques et l’action Rollover
L’action Rollover nécessite que les blocs graphiques impliqués aient le réglage Fusionner images coché dans Freeway.
Comme il a déjà été observé, les blocs graphiques avec calques ne se fusionnent pas entre eux. Si vous créez un Rollover
avec des blocs calques comme vous le feriez avec des blocs non-calques, il ne marchera pas. Bien entendu, il y a moyen
de combiner la liberté de mise en page des calques et les fonctionnalités du Rollover.
La méthode la plus simple est de créer les blocs graphiques avec calques que vous désirez utiliser dans un Rollover, de les
sélectionner tous les deux et de créer un bloc les contenant avec la commande Grouper du menu Bloc :
L’un des blocs étant sélectionné, appliquez l’action Rollover dans le sous-menu Action du menu Bloc, puis réglez les
paramètres du Rollover dans la palette Actions (voir la documentation de Freeway pour de plus amples informations “Tutoriel 3” dans “Premiers pas avec Freeway” et “Créer des effets dynamiques” dans “Utiliser Freeway”) :
Page 9

Une fois votre Rollover ainsi créé, il peut aisément chevaucher d’autres blocs :
Réglages Flottant et Effacer
Il est souvent utile de pouvoir habiller des blocs (particulièrement des images) par du texte dans le même flux de texte.
Freeway 4 introduit le support d’un attribut CSS pour obtenir cet effet - flottant (float). Il vous permet de spécifier un
bloc imbriqué habillé par du texte coulant à sa gauche ou à sa droite. Par exemple, considérez cette mise en page dans
Freeway - un bloc HTML imbriqué suivi de texte :
Si nous désirons que le texte habille le bloc par la droite (que le bloc flotte à gauche du texte), nous réglons la valeur
Flottant sur Gauche dans les réglages généraux de la palette Inspecteur :
et si nous préférons que le texte l’habille par la gauche, nous réglons la valeur Flottant sur Droite :
Cet effet peut être appliqué à tout bloc enfant imbriqué, bien que la méthode varie légèrement s’il s’agit d’un bloc HTML
ou s’il s’agit d’un bloc graphique.
Pour un bloc HTML imbriqué, sélectionnez soit Gauche soit Droite dans le menu déroulant Flottant de la section
Dimensions de la palette Inspecteur :
Page 10

Pour un bloc graphique imbriqué, les valeurs Gauche/Droite se trouvent dans le menu Aligner dans la section
Dimensions de la palette Inspecteur :
S’il y a plusieurs blocs imbriqués présents, cela peut se traduire par un résultat comme celui-ci :
S’il n’est pas souhaitable que le bloc bleu tourne autour du bloc rouge, nous pouvons utiliser le réglage Effacer pour
spécifier que nous aimerions que le bloc bleu sot positionné après le bloc flottant. Ce réglage se trouve lui aussi dans la
section Dimensions de la palette Inspecteur :
Sélectionnez le bloc bleu et réglez le menu Effacer sur Gauche pour qu’il se place sous le bloc rouge :
Page 11

Il y a trois valeurs possibles (autre que Sans) pour le menu Effacer. Gauche déconnecte le bloc des autres blocs
imbriqués flottant à gauche, Droite des blocs flottant à droite et Les deux des blocs flottant à gauche ou à droite.
Conclusion
Le CSS est un langage très simple, mais avec des règles d’utilisation qui peuvent être complexes. Ce guide est destiné
à vous donner suffisamment d’informations sur l’approche et l’utilisation du CSS dans Freeway Pro pour pouvoir l’utiliser
dans vos mises en page, mais il n’a pas la prétention d’être un guide exhaustif sur le sujet. Vous trouverez d’autres
informations sur le CSS sur les sites Web suivants :
Pour les débutants :
http://www.htmldog.com/guides/cssbeginner/
http://www.createwebmagic.com/css101/
http://www.davesite.com/webstation/css/
Pour les experts :
http://www.positioniseverything.net/
http://www.quirksmode.org/
http://www.alistapart.com/
Création de ce guide : SoftPress
Traduction de ce guide par TRI-EDRE
Tous droits réservés
Page 12

 Loading...
Loading...