Page 1

WinCC Unified JavaScript Code entwickeln und Styleguide prüfen mit Visual Studio Code
WinCC Unified V17/Scripting
https://support.industry.siemens.com/cs/ww/de/view/109801600
Siemens
Industry
Online
Support
Page 2

Rechtliche Hinweise
UnifiedVisualStudioCode
Beitrags-ID: 109801600, V1.0, 10/2021
2
© Siemens
AG 2021 All rights reserved
Rechtliche Hinweise
Nutzung der Anwendungsbeispiele
In den Anwendungsbeispielen wird die Lösung von Automatisierungsaufgaben im Zusammenspiel mehrerer Komponenten in Form von Text, Grafiken und/oder Software-Bausteinen
beispielhaft dargestellt. Die Anwendungsbeispiele sind ein kostenloser Service der Siemens AG
und/oder einer Tochtergesellschaft der Siemens AG („Siemens“). Sie sind unverbindlich und
erheben keinen Anspruch auf Vollständigkeit und Funktionsfähigkeit hinsichtlich Konfiguration
und Ausstattung. Die Anwendungsbeispiele stellen keine kundenspezifischen Lösungen dar,
sondern bieten lediglich Hilfestellung bei typischen Aufgabenstellungen. Sie sind selbst für den
sachgemäßen und sicheren Betrieb der Produkte innerhalb der geltenden Vorschriften
verantwortlich und müssen dazu die Funktion des jeweiligen Anwendungsbeispiels überprüfen
und auf Ihre Anlage individuell anpassen.
Sie erhalten von Siemens das nicht ausschließliche, nicht unterlizenzierbare und nicht
übertragbare Recht, die Anwendungsbeispiele durch fachlich geschultes Personal zu nutzen.
Jede Änderung an den Anwendungsbeispielen erfolgt auf Ihre Verantwortung. Die Weitergabe an
Dritte oder Vervielfältigung der Anwendungsbeispiele oder von Auszügen daraus ist nur in
Kombination mit Ihren eigenen Produkten gestattet. Die Anwendungsbeispiele unterliegen nicht
zwingend den üblichen Tests und Qualitätsprüfungen eines kostenpflichtigen Produkts, können
Funktions- und Leistungsmängel enthalten und mit Fehlern behaftet sein. Sie sind verpflichtet, die
Nutzung so zu gestalten, dass eventuelle Fehlfunktionen nicht zu Sachschäden oder der
Verletzung von Personen führen.
Haftungsausschluss
Siemens schließt seine Haftung, gleich aus welchem Rechtsgrund, insbesondere für die
Verwendbarkeit, Verfügbarkeit, Vollständigkeit und Mangelfreiheit der Anwendungsbeispiele,
sowie dazugehöriger Hinweise, Projektierungs- und Leistungsdaten und dadurch verursachte
Schäden aus. Dies gilt nicht, soweit Siemens zwingend haftet, z.B. nach dem Produkthaftungsgesetz, in Fällen des Vorsatzes, der groben Fahrlässigkeit, wegen der schuldhaften Verletzung
des Lebens, des Körpers oder der Gesundheit, bei Nichteinhaltung einer übernommenen
Garantie, wegen des arglistigen Verschweigens eines Mangels oder wegen der schuldhaften
Verletzung wesentlicher Vertragspflichten. Der Schadensersatzanspruch für die Verletzung
wesentlicher Vertragspflichten ist jedoch auf den vertragstypischen, vorhersehbaren Schaden
begrenzt, soweit nicht Vorsatz oder grobe Fahrlässigkeit vorliegen oder wegen der Verletzung
des Lebens, des Körpers oder der Gesundheit gehaftet wird. Eine Änderung der Beweislast zu
Ihrem Nachteil ist mit den vorstehenden Regelungen nicht verbunden. Von in diesem Zusammenhang bestehenden oder entstehenden Ansprüchen Dritter stellen Sie Siemens frei, soweit
Siemens nicht gesetzlich zwingend haftet.
Durch Nutzung der Anwendungsbeispiele erkennen Sie an, dass Siemens über die beschriebene
Haftungsregelung hinaus nicht für etwaige Schäden haftbar gemacht werden kann.
Weitere Hinweise
Siemens behält sich das Recht vor, Änderungen an den Anwendungsbeispielen jederzeit ohne
Ankündigung durchzuführen. Bei Abweichungen zwischen den Vorschlägen in den Anwendungsbeispielen und anderen Siemens Publikationen, wie z. B. Katalogen, hat der Inhalt der anderen
Dokumentation Vorrang.
Ergänzend gelten die Siemens Nutzungsbedingungen (https://support.industry.siemens.com).
Securityhinweise
Siemens bietet Produkte und Lösungen mit Industrial Security-Funktionen an, die den sicheren
Betrieb von Anlagen, Systemen, Maschinen und Netzwerken unterstützen.
Um Anlagen, Systeme, Maschinen und Netzwerke gegen Cyber-Bedrohungen zu sichern, ist es
erforderlich, ein ganzheitliches Industrial Security-Konzept zu implementieren (und kontinuierlich
aufrechtzuerhalten), das dem aktuellen Stand der Technik entspricht. Die Produkte und Lösungen
von Siemens formen nur einen Bestandteil eines solchen Konzepts.
Der Kunde ist dafür verantwortlich, unbefugten Zugriff auf seine Anlagen, Systeme, Maschinen
und Netzwerke zu verhindern. Systeme, Maschinen und Komponenten sollten nur mit dem
Unternehmensnetzwerk oder dem Internet verbunden werden, wenn und soweit dies notwendig
ist und entsprechende Schutzmaßnahmen (z.B. Nutzung von Firewalls und NetzwerkSegmentierung) ergriffen wurden.
Zusätzlich sollten die Empfehlungen von Siemens zu entsprechenden Schutzmaßnahmen
beachtet werden. Weiterführende Informationen über Industrial Security finden Sie unter:
https://www.siemens.com/industrialsecurity.
Die Produkte und Lösungen von Siemens werden ständig weiterentwickelt, um sie noch sicherer
zu machen. Siemens empfiehlt ausdrücklich, Aktualisierungen durchzuführen, sobald die
entsprechenden Updates zur Verfügung stehen und immer nur die aktuellen Produktversionen zu
verwenden. Die Verwendung veralteter oder nicht mehr unterstützter Versionen kann das Risiko
von Cyber-Bedrohungen erhöhen.
Um stets über Produkt-Updates informiert zu sein, abonnieren Sie den Siemens Industrial
Security RSS Feed unter: https://www.siemens.com/industrialsecurity.
Page 3

Inhaltsverzeichnis
UnifiedVisualStudioCode
Beitrags-ID: 109801600, V1.0, 10/2021
3
© Siemens AG
2021 All rights reserved
Inhaltsverzeichnis
Rechtliche Hinweise .................................................................................................... 2
1 Einführung .......................................................................................................... 4
1.1 Überblick............................................................................................... 4
1.2 Funktionsweise ..................................................................................... 4
1.3 Verwendete Komponenten ................................................................... 5
2 Einrichtung der Entwicklungsumgebung ....................................................... 6
2.1 Installation von Visual Studio Code ...................................................... 6
2.2 Installation von Node.js ........................................................................ 6
2.3 Öffnen der Konfigurationsdateien ........................................................ 7
2.4 Installieren der zusätzlichen Pakete ..................................................... 9
2.5 Installieren der ESLint Erweiterung .................................................... 10
3 Beispiele ........................................................................................................... 11
3.1 Nutzen der Entwicklungsumgebung ................................................... 11
3.2 Autovervollständigung ........................................................................ 12
3.3 Autokorrektur ...................................................................................... 12
4 Wissenswertes ................................................................................................. 15
4.1 Visual Studio Code ............................................................................. 15
4.2 Node.js ............................................................................................... 15
5 Anhang.............................................................................................................. 16
5.1 Service und Support ........................................................................... 16
5.2 Industry Mall ....................................................................................... 17
5.3 Links und Literatur .............................................................................. 17
5.4 Änderungsdokumentation .................................................................. 17
Page 4

1 Einführung
UnifiedVisualStudioCode
Beitrags-ID: 109801600, V1.0, 10/2021
4
© Siemens AG
2021 All rights
reserved
1 Einführung
1.1 Überblick
Visual Studio Code ist ein leistungsfähiger Code Editor und bietet eine
umfangreiche Autovervollständigung.
Weiterhin bietet Visual Studio Code mit Hilfe einer von uns bereitgestellten
Styleguide-Konfiguration (ESLinter1) die Überprüfung und automatische Korrektur
von Programmierrichtlinien an.
Das Anwendungsbeispiel zeigt Ihnen, wie Sie mit Visual Studio Code die vorzügen
eines Quelltext-Editors nutzen können. Damit erstellen Sie einen übersichtlichen,
leicht lesbaren Code.
Arbeiten mehrere Entwickler an Scripts, erstellen Sie damit einen einheitlichen
Code.
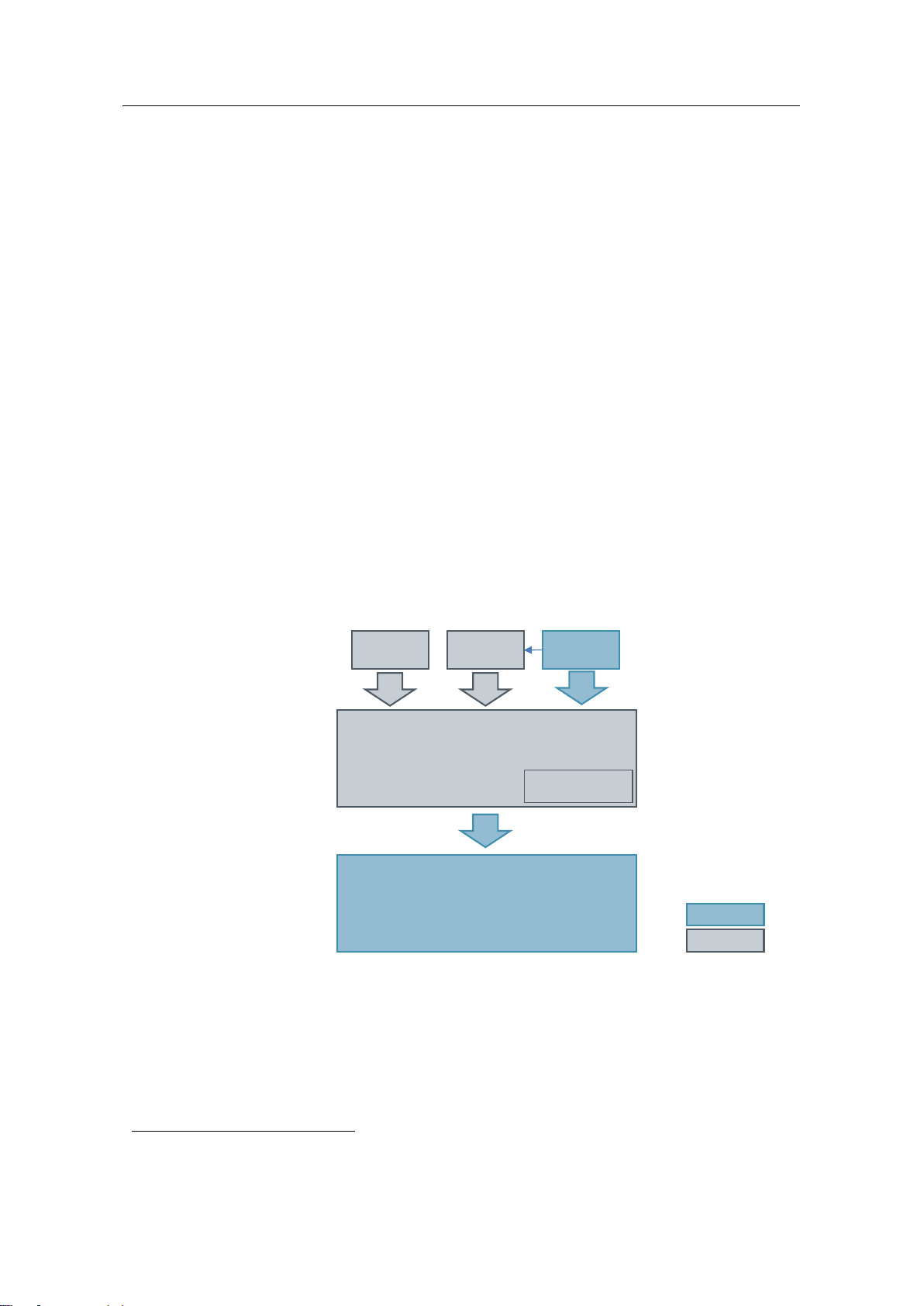
1.2 Funktionsweise
Visual Studio Code wird zusammen mit Konfigurationsdateien als Umgebung für
die Erstellung von Code genutzt. Dieser Code kann daraufhin in die
Entwicklungsumgebung des TIA Portals kopiert werden. Damit ist sichergestellt,
dass der Code im TIA Portal leicht lesbar und einheitlich ist.
Abbildung 1-1
WinCC Unified Script editor
Configuration files
Visual Studio Code
Code creation
Using code
Incl. Auto complete
information
Config-File
(for code style
check)
JavaScript
Runtime
Environment
Legend
by SIEMENS
by 3rd party
Library for
code style
check
Code
1
ES steht für Ecmascript, sinngemäß die Standardisierung für JavaScript. Linter ist ein Tool zur
Code-Analyse.
Page 5

1 Einführung
UnifiedVisualStudioCode
Beitrags-ID: 109801600, V1.0, 10/2021
5
© Siemens AG
2021 All rights
reserved
1.3 Verwendete Komponenten
Dieses Anwendungsbeispiel wurde mit diesen Hard- und Softwarekomponenten
erstellt:
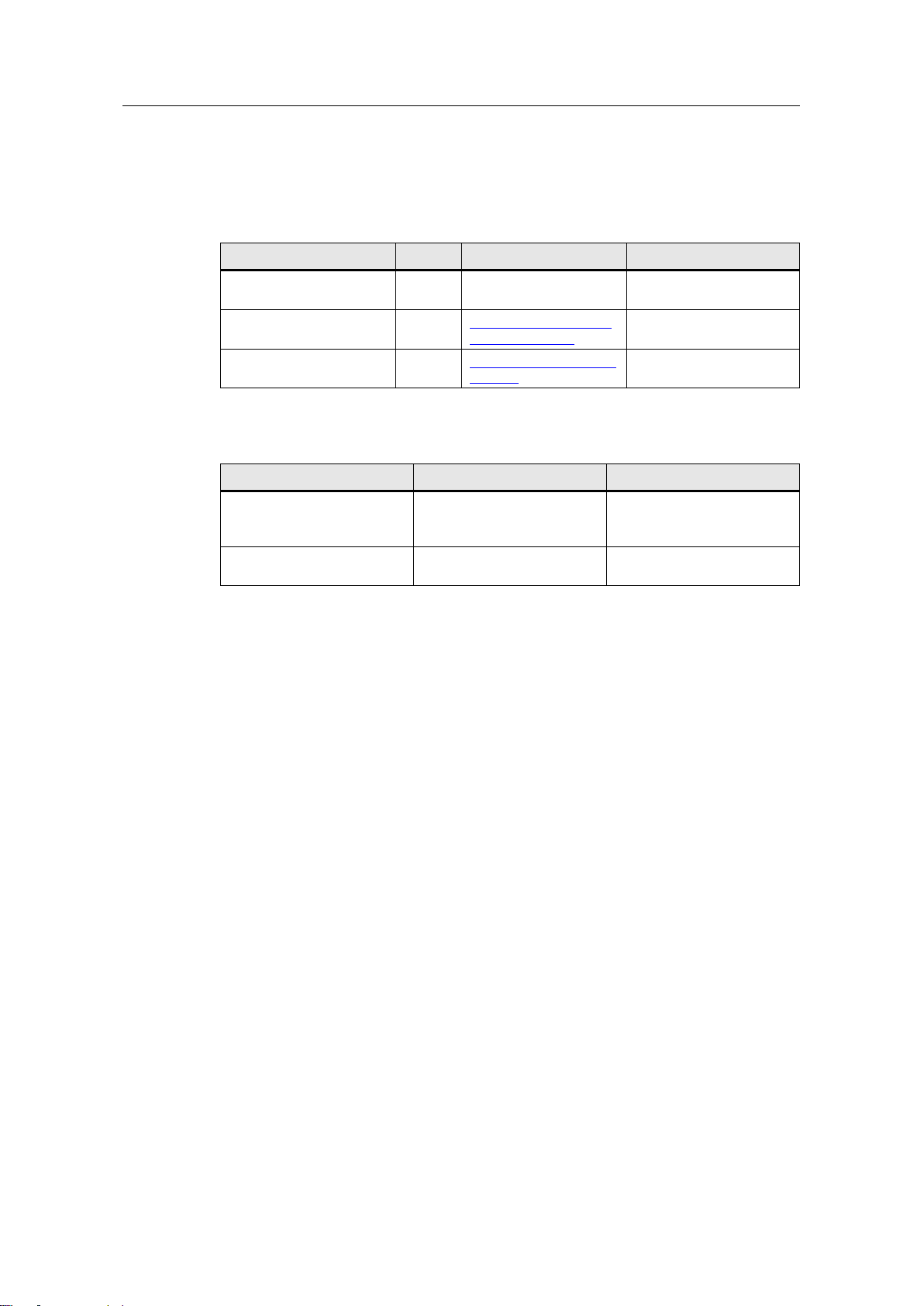
Tabelle 1-1
Komponente
Anzahl
Artikelnummer
Hinweis
WinCC Unified
Engineering V17
1
6AV2153-....1-7
Visual Studio Code
1
https://code.visualstudi
o.com/Download
Node.js
1
https://nodejs.org/de/do
wnload/
Dieses Anwendungsbeispiel besteht aus folgenden Komponenten:
Tabelle 1-2
Komponente
Dateiname
Hinweis
Dokumentation
Autovervollständigung in
Visual Studio Code und
Scripting StyleGuide.pdf
Dieses Dokument
Styleguide-Konfiguration für
Visual Studio Code
Unified StyleGuide
Umgebung.zip
Page 6

2 Einrichtung der Entwicklungsumgebung
UnifiedVisualStudioCode
Beitrags-ID: 109801600, V1.0, 10/2021
6
© Siemens AG
2021 All rights
reserved
2 Einrichtung der Entwicklungsumgebung
2.1 Installation von Visual Studio Code
Als Entwicklungsumgebung wird hier Visual Studio Code von Microsoft benutzt.
Visual Studio Code ist Open Source und wird unter folgendem Link zum Download
angeboten:
https://code.visualstudio.com/Download
1. Laden Sie das Programm. Achten Sie auf die für Ihr Betriebssystem passende
Installationsdatei.
2. Installieren Sie Visual Studio Code.
Sie müssen Visual Studio Code nicht starten.
2.2 Installation von Node.js
Unter folgendem Link können Sie Node.js herunterladen:
https://nodejs.org/de/download/
1. Laden Sie das Programm. Achten Sie auf die für Ihr Betriebssystem passende
Installationsdatei.
2. Starten Sie die Installation.
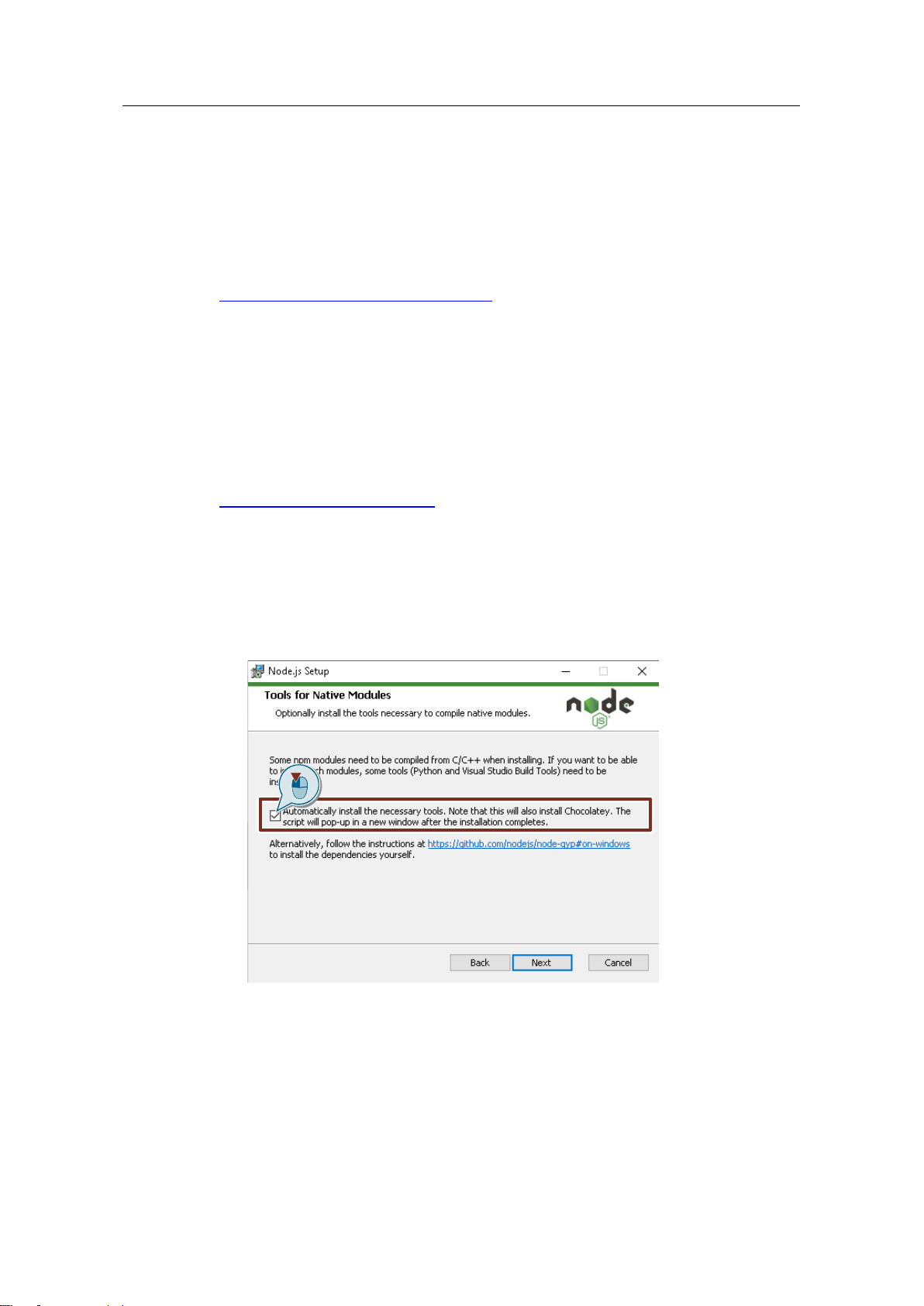
3. Wählen Sie im gezeigten Installationsschritt die markierte Option.
Abbildung 2-1
4. Fahren Sie mit den Installationsschritten fort.
Zum Abschluss wird eine PowerShell-Instanz geöffnet und die abschließende
Installationsschritte ausgeführt.
Page 7

2 Einrichtung der Entwicklungsumgebung
UnifiedVisualStudioCode
Beitrags-ID: 109801600, V1.0, 10/2021
7
© Siemens AG
2021 All rights
reserved
5. Bestätigen Sie in der Powershell den Abschluss der Installation mit "Enter".
Abbildung 2-2
6. Starten Sie Ihren Rechner neu.
2.3 Öffnen der Konfigurationsdateien
1. Laden Sie die Datei „Unified StyleGuide Umgebung.zip“ herunter und
entpacken Sie diese.
2. Starten Sie Visual Studio Code.
(Falls Sie Visual Studio Code schon gestartet haben, starten Sie das
Programm nach der Node.js Installation neu.)
3. Öffnen Sie Ihren Entpackten Ordner „Unified StyleGuide Umgebung“. (Siehe
Schritt 1)
Klicken Sie dazu auf "Datei > Ordner öffnen" oder klicken Sie auf "Odner
öffnen im Visual Studio Code-Startbild.
Abbildung 2-3: Visual Studio Code Begrüßungsbildschirm
Page 8

2 Einrichtung der Entwicklungsumgebung
UnifiedVisualStudioCode
Beitrags-ID: 109801600, V1.0, 10/2021
8
© Siemens AG
2021 All rights
reserved
4. Navigieren Sie zu Ihrem Ordner (siehe Schritt 1) und klicken Sie nun auf
„Ordner auswählen“.
Abbildung 2-4: Ordner öffnen
Der File Explorer in Visual Studio Code enthält die Dateien aus Abbildung 2-4.
Abbildung 2-5: Visual Studio Code Ordnerstruktur
Page 9

2 Einrichtung der Entwicklungsumgebung
UnifiedVisualStudioCode
Beitrags-ID: 109801600, V1.0, 10/2021
9
© Siemens AG
2021 All rights
reserved
2.4 Installieren der zusätzlichen Pakete
1. Öffnen Sie in Visual Studio Code ein neues Terminal.
Abbildung 2-6
2. Geben Sie hier folgendes Kommando ein, um die für das Projekt erforderlichen
Pakete zu installieren:
npm install
Die Installation ist abgeschlossen.
Abbildung 2-7
Page 10

2 Einrichtung der Entwicklungsumgebung
UnifiedVisualStudioCode
Beitrags-ID: 109801600, V1.0, 10/2021
10
© Siemens AG
2021 All rights
reserved
2.5 Installieren der ESLint Erweiterung
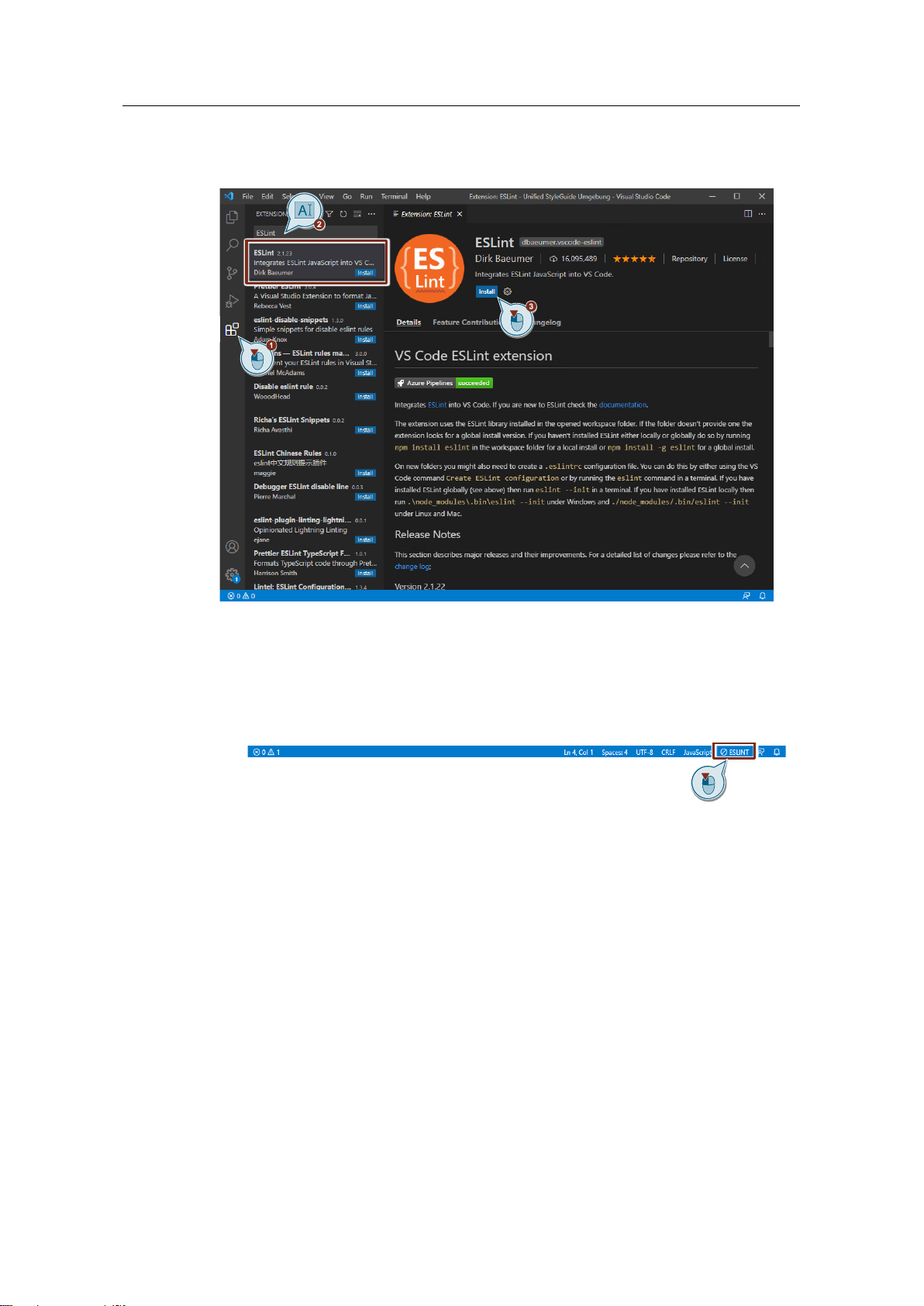
Abbildung 2-8
1. Klicken Sie in Visual Studio Code auf Erweiterungen.
2. Suchen Sie nach der Erweiterung „ESLint“ von „Dirk Baeumer“.
3. Installieren Sie die Erweiterung mit einem Klick auf „Installieren“.
4. Aktivieren Sie die Erweiterung "ESLint". Klicken Sie dazu auf das "ESLintSymbol" in der Statuszeile und erlauben Sie die Verwendung der Erweiterung.
Abbildung 2-9
Ihre Entwicklungsumgebung ist nun eingerichtet.
Page 11

3 Beispiele
UnifiedVisualStudioCode
Beitrags-ID: 109801600, V1.0, 10/2021
11
© Siemens AG
2021 All rights
reserved
3 Beispiele
3.1 Nutzen der Entwicklungsumgebung
1. Öffnen Sie nun in ihrem Projektordner in Visual Studio Code die Datei
„unified_index.js“ (siehe Abbildung 3-1).
Abbildung 3-1: unified_index.js
2. Hier kann der Code mit Autovervollständigung und Autokorrektur für ihr Unified
Projekt geschrieben werden.
Abbildung 3-2: unified_index.js
3. Ist der Code vollständig und fertig formatiert, kopieren Sie diesen mit Hilfe der
Zwischenablage in das TIA Portal.
Page 12

3 Beispiele
UnifiedVisualStudioCode
Beitrags-ID: 109801600, V1.0, 10/2021
12
© Siemens AG
2021 All rights
reserved
3.2 Autovervollständigung
Wenn Sie ein in Unified definiertes Objekt eingeben, hilft ihnen Visual Studio Code
automatisch bei der Vervollständigung (siehe Abbildung 3-2).
Abbildung 3-3: Autovervollständigung
3.3 Autokorrektur
Mit Hilfe der Autokorrektur können Sie einheitlich formatierten Code für ihr Unified
Projekt erstellen.
Beispiel 1
1. In Abbildung 3-3 ist der Inhalt des if-Blocks (Zeile 8-9) nicht dem Unified
StyleGuide gemäß eingerückt.
2. Der Fehler wird rot unterstrichen.
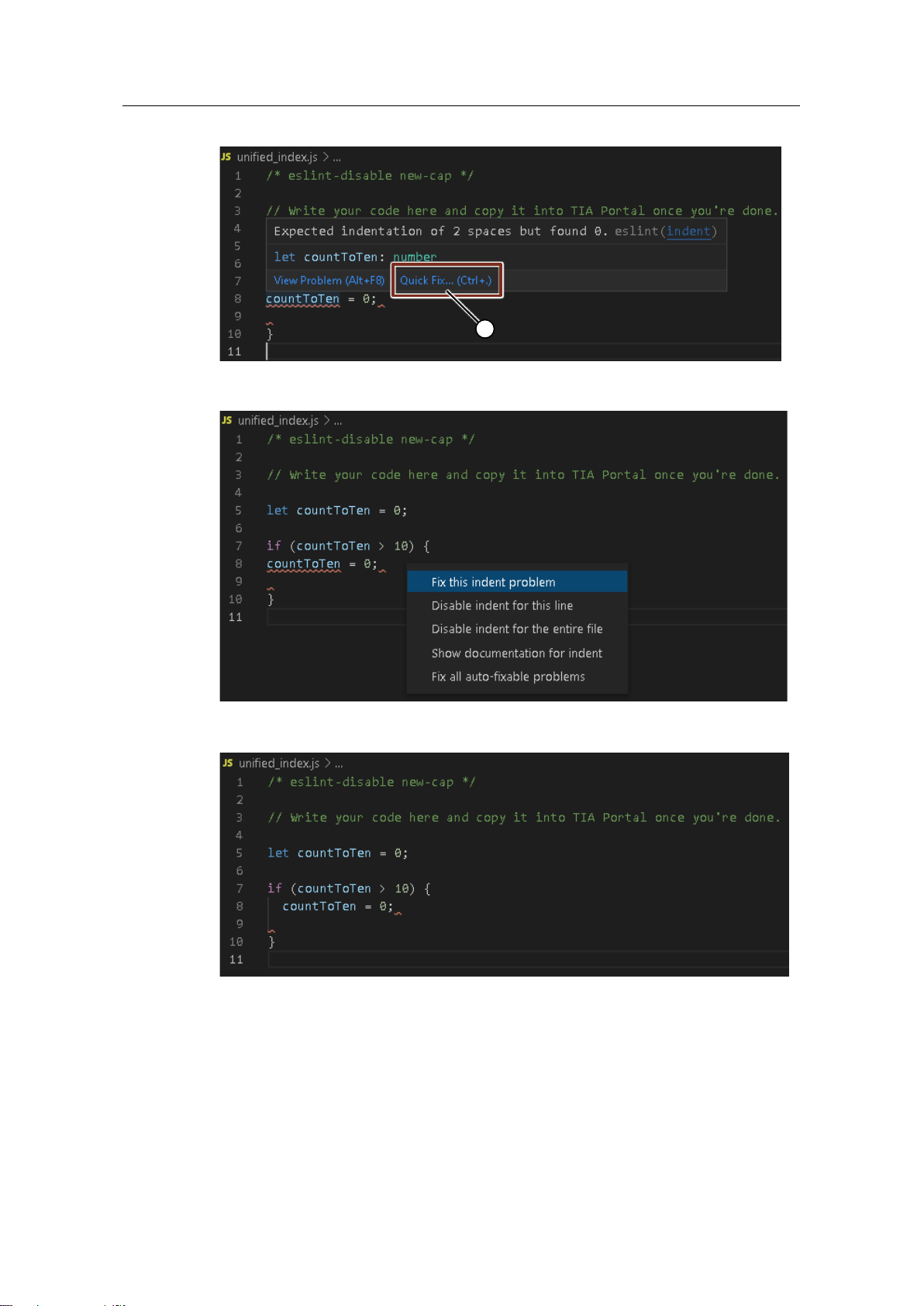
Abbildung 3-4
1
2
Fahren Sie mit dem Mauszeiger darüber und klicken Sie auf „Quick Fix…“ um eine
Lösung für das Problem anzuwenden (siehe Abbildung 3-4, Abbildung 3-5 und
Abbildung 3-6).
Page 13

3 Beispiele
UnifiedVisualStudioCode
Beitrags-ID: 109801600, V1.0, 10/2021
13
© Siemens AG
2021 All rights
reserved
Abbildung 3-5: Autokorrektur Popup
3
Abbildung 3-6: Autokorrektur Lösungsvorschläge
Abbildung 3-7: Korrigierter Code
Der Formatierungsfehler wird automatisch gelöst.
Page 14

3 Beispiele
UnifiedVisualStudioCode
Beitrags-ID: 109801600, V1.0, 10/2021
14
© Siemens AG
2021 All rights
reserved
Beispiel 2
Es kann auch der Formatierungsfehler aus Zeile 9 (Leerzeile im if-Block) auf
dieselbe Weise korrigiert werden (Ergebnis in Abbildung 3-8).
Abbildung 3-8
1
Abbildung 3-9: Komplett formatierter Code
Page 15

4 Wissenswertes
UnifiedVisualStudioCode
Beitrags-ID: 109801600, V1.0, 10/2021
15
© Siemens AG
2021 All rights
reserved
4 Wissenswertes
4.1 Visual Studio Code
Visual Studio Code ist ein schlanker und leistungsfähiger Code-Editor.
Es unterstützt JavaScript, TypeScript und Node.js und kann über Erweiterungen so
gut wie jede Programmiersprache und jedes Framework unterstützen.
Hier finden Sie die Dokumentation von Visual Studio Code:
https://code.visualstudio.com/docs
4.2 Node.js
Node.js ist eine JavaScript Laufzeitumgebung.
Unter folgendem Link finden Sie die Dokumentation zu Node.js:
https://nodejs.org/de/docs/
Page 16

5 Anhang
UnifiedVisualStudioCode
Beitrags-ID: 109801600, V1.0, 10/2021
16
© Siemens AG
2021 All rights
reserved
5 Anhang
5.1 Service und Support
Industry Online Support
Sie haben Fragen oder brauchen Unterstützung?
Über den Industry Online Support greifen Sie rund um die Uhr auf das gesamte
Service und Support Know-how sowie auf unsere Dienstleistungen zu.
Der Industry Online Support ist die zentrale Adresse für Informationen zu unseren
Produkten, Lösungen und Services.
Produktinformationen, Handbücher, Downloads, FAQs und Anwendungsbeispiele
– alle Informationen sind mit wenigen Mausklicks erreichbar:
support.industry.siemens.com
Technical Support
Der Technical Support von Siemens Industry unterstützt Sie schnell und kompetent
bei allen technischen Anfragen mit einer Vielzahl maßgeschneiderter Angebote
– von der Basisunterstützung bis hin zu individuellen Supportverträgen.
Anfragen an den Technical Support stellen Sie per Web-Formular:
siemens.com/SupportRequest
SITRAIN – Digital Industry Academy
Mit unseren weltweit verfügbaren Trainings für unsere Produkte und Lösungen
unterstützen wir Sie praxisnah, mit innovativen Lernmethoden und mit einem
kundenspezifisch abgestimmten Konzept.
Mehr zu den angebotenen Trainings und Kursen sowie deren Standorte und
Termine erfahren Sie unter:
siemens.de/sitrain
Serviceangebot
Unser Serviceangebot umfasst folgendes:
• Plant Data Services
• Ersatzteilservices
• Reparaturservices
• Vor-Ort und Instandhaltungsservices
• Retrofit- und Modernisierungsservices
• Serviceprogramme und Verträge
Ausführliche Informationen zu unserem Serviceangebot finden Sie im
Servicekatalog:
support.industry.siemens.com/cs/sc
Industry Online Support App
Mit der App "Siemens Industry Online Support" erhalten Sie auch unterwegs die
optimale Unterstützung. Die App ist für iOS und Android verfügbar:
support.industry.siemens.com/cs/ww/de/sc/2067
Page 17

5 Anhang
UnifiedVisualStudioCode
Beitrags-ID: 109801600, V1.0, 10/2021
17
© Siemens AG
2021 All rights
reserved
5.2 Industry Mall
Die Siemens Industry Mall ist die Plattform, auf der das gesamte Produktportfolio
von Siemens Industry zugänglich ist. Von der Auswahl der Produkte über die
Bestellung und die Lieferverfolgung ermöglicht die Industry Mall die komplette
Einkaufsabwicklung – direkt und unabhängig von Zeit und Ort:
mall.industry.siemens.com
5.3 Links und Literatur
Tabelle 5-1
Nr.
Thema
\1\
Siemens Industry Online Support
https://support.industry.siemens.com
\2\
Link auf die Beitragsseite des Anwendungsbeispiels
https://support.industry.siemens.com/cs/ww/de/view/109801600
\3\
Visual Studio Code
https://code.visualstudio.com/Download
\4\
Node.js Laufzeitumgebung für JavaScript
https://nodejs.org/de/download/
5.4 Änderungsdokumentation
Tabelle 5-2
Version
Datum
Änderung
V1.0
10/2021
Erste Ausgabe
 Loading...
Loading...