Page 1

WebPlus X4
Manuel d’utilisation
Le manuel et le logiciel qu'il décrit font l'objet d'un contrat de consommateur final inclus dans le produit. Le contrat en indique les
usages autorisés et interdits.
Images ©1997-2002 Nova Development Corporation ; ©1995 Expressions Computer Software ; ©1996-98 CreatiCom, Inc. ; ©1996
Cliptoart ; ©1996-99 Hemera ; ©1997 Multimedia Agency Corporation ; ©1997-98 Seattle Support Group. Les droits de chacune de
ces sociétés sont réservés.
Images numériques ©2008 Hemera Technologies Inc. Tous droits réservés.
Images numériques ©2008 Jupiterimages Corporation. Tous droits réservés.
Images numériques ©2008 Jupiterimages France SAS. Tous droits réservés.
Contenu ©2008 Jupiterimages Corporation. Tous droits réservés.
Technologie d'exportation/d'importation des images © AccuSoft Corp. & Eastman Kodak Company & LEAD Technologies, Inc.
THE PROXIMITY HYPHENATION SYSTEM © 1989 Proximity Technology Inc. Tous droits réservés.
THE PROXIMITY/COLLINS DATABASE © 1990 William Collins Sons & Co. Ltd. ; © 1990 Proximity Technology Inc.
THE PROXIMITY/MERRIAM-WEBSTER DATABASE © 1990 Merriam-Webster Inc. ; © 1990 Proximity Technology Inc.
Correcteur orthographique Sentry © 2000 Wintertree Software Inc.
Thésaurus ThesDB © 1993-97 Wintertree Software Inc.
Correcteur grammatical WGrammar © 1998 Wintertree Software Inc.
Andrei Stcherbatchenko, Ferdinand Prantl
eBay © 1995-2008 eBay Inc. Tous droits réservés.
PayPal © 1999-2008 PayPal. Tous droits réservés.
Roman Cart © 2008 Roman Interactive Ltd. Tous droits réservés.
Mal's © 1998 à 2003 Mal's e-commerce Ltd. Tous droits réservés.
iTunes © 2000 à 2008 Apple Computer, Inc. Tous droits réservés.
YouTube © 2008 YouTube, LLC
phpBB © 2000, 2002, 2003, 2007 phpBB Group
FontForge © 2000,2001,2002,2003,2004,2005,2006,2007,2008 par George Williams.
Des parties de ce logiciel sont font l'objet d'un copyright © 2008 The FreeType Project (www.freetype.org
ODF Translator © 2006-2008, Clever Age, DIaLOGIKa, Sonata Software Ltd. Tous droits réservés.
Office Binary Translator to OpenXML Copyright © 2008-2009, DIaLOGIKa. Tous droits réservés.
Anti-Grain Geometry - Version 2.4
Copyright © 2002-2005 Maxim Shemanarev (McSeem)
SlideShowPro © Dominey Design Inc. Tous droits réservés.
Echantillons de cliparts fournis par Serif ArtPacks © Serif (Europe), Ltd. et Paul Harris
Echantillons de polices TrueType extraits de Serif FontPacks © Serif (Europe) Ltd.
Microsoft, Windows et le logo Windows sont des marques déposées de Microsoft Corporation. Toutes les autres marques sont
reconnues.
WebPlus est une marque enregistrée de Serif (Europe) Ltd.
© 2009 Serif (Europe) Ltd. Tous droits réservés. Il est interdit de reproduire tout ou partie du manuel sous quelque forme que ce soit
sans l'accord exprès écrit de Serif (Europe) Ltd.
Serif WebPlus X4 © 2009 Serif (Europe) Ltd.
). Tous droits réservés.
Page 2

Table des matières
1 Introduction __________________________________________________________________________________ 6
1.1 Bienvenue 6
1.1.1 Mise à niveau ? 6
1.1.2 Enregistrement 6
1.2 Caractéristiques principales 6
1.2.1 Mise en page 6
1.2.2 Informations essentielles pour la conception d'un site Web 6
1.2.3 Images 7
1.2.4 Média 8
1.2.5 Images 8
1.2.6 Texte 8
1.2.7 Publication Web 9
1.3 Nouvelles fonctions 9
1.3.1 Plus puissant 9
1.3.2 Plus de créativité 10
1.3.3 Simplicité d'emploi 10
1.3.4 Images 10
1.3.5 Texte 11
1.4 Nous contacter 11
2 Démarrage __________________________________________________________________________________ 12
2.1 Assistant de démarrage 12
2.2 Créer un site à partir d'un modèle 12
2.3 Créer un site de toutes pièces 14
2.4 Ouvrir un site existant 14
2.4.2 Remplacement des polices 15
2.5 Travailler sur plusieurs sites 15
2.6 Enregistrer votre site Web 15
3 Développer des sites et des pages ______________________________________________________________ 16
3.1 Présentation de la structure du site et de la navigation 16
3.1.1 Structure du site 16
3.1.2 Navigation 17
3.2 Présentation des pages et des maquettes 17
3.3 Afficher les pages 18
3.3.2 Passer d'une page à une autre 18
3.4 Ajouter, supprimer et réorganiser les pages 19
3.4.2 Réorganiser les pages 22
3.4.3 Affecter une maquette particulière 22
3.4.4 Affecter plusieurs maquettes 22
3.5 Ajouter des barres de navigation 23
3.5.1 Types de navigation 24
3.5.2 Créer des barres de navigation 24
3.5.3 Personnaliser des barres de navigation 25
3.5.4 Utiliser des styles de barre de navigation 26
3.5.5 Inclure/exlure des pages dans la navigation 27
3.5.6 Utiliser des séparateurs de pages dans des menus déroulants 27
3.5.7 Utiliser des barres de navigation dynamiques 27
3.5.8 Tester vos barres de navigation 27
3.6 Utiliser les outils de mise en page 28
3.6.2 Création de repères de règles 28
3.6.3 Règles 29
3.6.4 Des règles comme outil de mesure 29
3.6.5 Utiliser la grille de points 30
3.7 Définir les propriétés du site 30
3.7.2 Définir la taille et l'alignement de la page 31
3.8 Définir les propriétés de la page 32
3.9 Utiliser le Gestionnaire de site 33
ii
Page 3

Table des matières
3.10 Contrôle d'accès 34
3.10.1 Configurer votre objet intelligent Liste d'utilisateurs 35
3.10.2 Ajouter des utilisateurs (manuellement ou par inscription) 36
3.10.3 Activer le contrôle d'accès 37
3.10.4 Ajouter un champ d'identification 38
3.10.5 Contrôle de l'utilisateur avancé 38
3.10.6 Contrôle d'accès pour les forums, les blogs et le SGC 39
3.11 Optimisation pour les moteurs de recherche 39
3.11.1 Utiliser les méta-balises de descripteurs des moteurs de recherche 40
3.11.2 Exclure des pages de l'indexation (méta-balises "robots") 40
3.11.3 Exclure des pages de l'indexation (fichier "robots") 41
3.11.4 Inclure les pages dans l'indexation 41
3.12 Effectuer une recherche sur des sites Web 42
3.13 Utiliser la Galerie 43
3.14 Ajouter une carte Google 44
3.14.2 Utiliser des cartes Google avancées 45
3.15 Ajouter une publicité 46
4 Utiliser du texte ______________________________________________________________________________ 48
4.1 Importer du texte à partir d'un fichier 48
4.2 Utiliser les zones de texte 49
4.2.1 Qu'est-ce qu'une zone de texte ? 49
4.2.2 HTML et zones créatives 49
4.2.3 Création de zones de texte 50
4.2.4 Placer du texte dans une zone de texte 51
4.2.5 Configuration et mise en forme des zones créatives 51
4.2.6 Gestion des dépassements du texte (zones HTML) 52
4.3 Utiliser le texte artistique 52
4.4 Aligner du texte sur tracé 54
4.5 Éditer le texte sur la page 55
4.5.1 Sélectionner et saisir du texte 55
4.5.2 Copier, coller et déplacer un texte 57
4.5.3 Définir des retraits de paragraphe 57
4.5.4 Utiliser du texte Unicode 57
4.6 Utiliser la fonction Rechercher et remplacer 58
5 Mettre en forme des caractères et des paragraphes _______________________________________________ 59
5.1 Définir les propriétés du texte 59
5.2 Utiliser les polices 59
5.3 Utiliser les styles de texte 60
5.3.1 Styles de paragraphe et styles de caractère 60
5.3.2 Utiliser des styles nommés 60
5.4 Créer une liste à puces ou numérotée 61
6 Utiliser des tableaux __________________________________________________________________________ 63
6.1 Créer des tableaux de texte 63
6.1.1 Tableaux HTML et tableaux créatifs 63
6.2 Insérer un calendrier 64
6.2.2 Ajouter des vacances 65
6.2.3 Ajouter des événements personnels 66
7 Editer les objets de la page ____________________________________________________________________ 67
7.1 Sélectionner un objet 67
7.2 Sélectionner plusieurs objets 67
7.3 Copier, coller et dupliquer des objets 68
7.3.2 Dupliquer des objets 69
7.3.3 Reproduire la mise en forme d'un objet 69
7.4 Déplacer des objets 70
7.5 Redimensionner des objets 70
7.6 Faire pivoter un objet 71
7.7 Recadrer et combiner des objets 72
iii
Page 4

WebPlus X4 Manuel d’utilisation
7.7.2 Recadrer une forme d'après le contour d'une autre forme 73
7.7.3 Combiner des lignes et des formes 73
7.8 Joindre les contours d'objets 74
7.9 Verrouiller la taille ou l’emplacement d’un objet 74
7.10 Mettre à jour et enregistrer les paramètres par défaut 75
8 Organiser des objets _________________________________________________________________________ 77
8.1 Agencer les objets 77
8.2 Aligner et répartir des objets 77
8.3 Magnétisme 78
8.3.2 Magnétisme à l'aide des guides dynamiques 78
8.4 Associer un objet au texte 78
8.5 Créer des groupes 80
9 Lignes, contours, formes et effets ______________________________________________________________ 81
9.1 Tracer et modifier des lignes 81
9.1.1 Tracer des lignes 81
9.1.2 Éditer des lignes 82
9.2 Définir les propriétés du contour 82
9.3 Tracer et modifier des formes 83
9.3.1 Formes pleines 84
9.3.2 Formes fermées 84
9.4 Appliquer des effets de filtre 2D 85
9.4.2 Créer des réflexions 86
9.4.3 Créer des contours 86
9.4.4 Erreur ! Signet non défini.Utiliser l'outil Ombre 87
9.5 Appliquer des effets de filtre 3D 87
9.6 Ajouter une troisième dimension (3D instantanée) 88
9.7 Ajouter des bordures 89
9.8 Utiliser les styles d'objets 90
9.8.2 Enregistrer des styles d'objet 91
10 Images, animation et multimédia _______________________________________________________________ 92
10.1 Ajouter des cadres d'image 92
10.2 Importer des images 93
10.2.2 Remplacer des images 94
10.2.3 Ajuster les images recadrées 94
10.2.4 Intégrer ou associer 95
10.3 Utiliser la Barre des médias 95
10.3.2 Ajouter des photos à la page 97
10.4 Définir les options d'exportation des images 97
10.4.2 Définir des options d'exportation, un titre et un texte de remplacement pour chacune des
images 98
10.5 Importer des images TWAIN 99
10.6 Appliquer des filtres PhotoLab 99
10.6.2 Appliquer un filtre 100
10.6.3 Retoucher 101
10.6.4 Masquage sélectif 101
10.6.5 Enregistrer des favoris 102
10.6.6 Quitter PhotoLab 102
10.7 Utiliser le Studio de découpe d'images 102
10.7.2 Choisir un format de rendu 103
10.7.3 Sélectionner les zones à conserver ou supprimer 104
10.8 Ajouter des animations 105
10.8.1 Textes défilants 105
10.8.2 Fichiers Flash 105
10.9 Ajouter du son et de la vidéo 106
10.9.1 Son 106
10.9.2 Vidéo 106
11 Couleur, remplissages et transparence _________________________________________________________ 109
iv
Page 5

Table des matières
11.1 Appliquer des couleurs unies 109
11.2 Utiliser des combinaisons de couleurs 110
11.2.1 Comment fonctionnent les combinaisons de couleurs ? 111
11.2.2 Couleurs supplémentaires 111
11.2.3 Appliquer des couleurs de combinaisons à des objets 112
11.2.4 Modifier les combinaisons de couleurs 112
11.3 Utiliser les remplissages en dégradé et bitmap 113
11.3.1 Appliquer un remplissage dégradé ou bitmap 113
11.4 Définir la transparence 113
11.4.1 Appliquer de la transparence 114
11.4.2 Définir la transparence par défaut 115
12 Ajouter des liens hypertextes et de l'interactivité _________________________________________________ 116
12.1 Ajouter des liens hypertextes et des ancres 116
12.1.2 Insérer une ancre 117
12.2 Ajouter des zones dynamiques à la page 118
12.2.2 Modifier des zones dynamiques 119
12.3 Ajouter des images survolées 119
12.4 Options des images survolées 119
12.4.2 Créer des variantes des images sources 120
12.5 Ajouter des images survolées (popups) 120
13 Ajouter du contenu dynamique ________________________________________________________________ 123
13.1 Créer des pages HTML 123
13.2 Joindre un code HTML 124
13.2.1 Ajouter du code HTML 124
13.2.2 Ajout de code JavaScript 125
13.2.3 Utilisation d'identifiants 127
13.2.4 Marqueurs 128
13.3 Ajouter des formulaires 128
13.3.1 Structure des formulaires 128
13.3.2 Créer des formulaires 129
13.3.3 Éléments de formulaire 130
13.3.4 Modifier les éléments de formulaire 132
13.3.5 Transmission de formulaires 132
13.4 Flux RSS et podcasts 134
13.4.1 Créer des flux RSS ou des podcasts 134
13.4.2 Soumission de podcasts 136
13.4.3 Abonnement 136
13.4.4 Inclure des flux tiers 137
13.5 E-commerce 138
13.5.1 Qu'est-ce que l'E-Commerce 138
13.5.2 Insérer un objet E-Commerce (PayPal) 139
13.6 Objets intelligents 141
13.6.1 Les objets intelligents 141
14 Imprimer, prévisualiser et publier sur le Web ____________________________________________________ 147
14.1 Afficher un aperçu de votre site Web 147
14.2 Publier le site sur le Web 148
14.2.2 Gérer les informations du compte FTP 150
14.2.3 Opération automatique 150
14.2.4 Résolution des problèmes 151
14.2.5 Consulter votre site en ligne 151
14.2.6 Publication rapide 151
14.2.7 Créer des fichiers PDF 152
v
Page 6

1 Introduction
1.1 Bienvenue
Bienvenue dans WebPlus X4, la solution la plus simple pour présenter votre entreprise, votre association ou votre
famille sur le Web !
Pour vous faciliter la vie, WebPlus est fourni avec une impressionnante sélection de modèles
navigation, de galeries créatives et de styles. Ainsi, une publication de qualité professionnelle est possible
pour les utilisateurs expérimentés comme pour les débutants ! Vous pourrez également réutiliser un contenu textuel
existant en important des documents provenant d'un traitement de texte.
Pour tirer le meilleur parti des images de votre site, vous pouvez utiliser le Studio de découpe d'images
découper les images, et PhotoLab
pouvez pas les rater !
WebPlus X4 ne se contente pas de vous offrir une publication Web "statique", toute sa puissance n’est réellement
visible que lorsque vous ajoutez et gérez du contenu dynamique, tel que des blogs
de gestion de contenu (SGC), des compteurs, etc. Vous pouvez même faire appel aux outils Ecommerce pour accéder à la fonction de panier d'achat.
Une fois satisfait de votre site WebPlus, chargez-le simplement sur votre espace Web Serif (ou chez un FAI
équivalent) pour le partager avec vos collègues, vos clients, vos amis ou votre famille.
Pour un résumé plus détaillé des fonctions de WebPlus , reportez-vous à la rubrique Caractéristiques
principales.
pour un réglage performant des images et des combinaisons d'effets. Vous ne
, des forums, des Systèmes
, de barres de
pour
1.1.1 Mise à niveau ?
Si vous avez effectué une mise à niveau à partir d'une version antérieure du produit, cette nouvelle édition de
WebPlus inclut une multitude de nouvelles fonctionnalités
le pion à ses concurrents, pour un prix inférieur ! Nous espérons que vous apprécierez cette amélioration des
performances.
intéressantes grâce auxquelles WebPlus dame
1.1.2 Enregistrement
N'oubliez pas d'enregistrer votre copie du logiciel à l'aide de l'Assistant d'enregis trement, dans le menu
Aide. Vous serez ainsi informé des nouveaux développements et des mises à jour à venir.
1.2 Caractéristiques principales
Avant de prendre en main WebPlus, nous vous recommandons de vous familiariser avec les principales
caractéristiques et fonctionnalités de WebPlus.
1.2.1 Mise en page
• Modèles de conception multipage
Concevez des sites Web "sur-mesure" et en un clin d'œil d'après un modèle et un thème défini. Choisissez un
modèle de présentation parmi les nombreuses catégories.
• Outils professionnels de mise en page
Des règles
permettent de positionner les objets avec précision. Grâce au magnétisme, collez un objet à un guide ou une
grille. Utilisez les guides magnétiques
objets collés par magnétisme à vos repères. Déplacez le guide et les objets suivront !
• Contrôle des pages
Ajoutez
l'onglet pour réorganiser la sélection. Affectez des maquettes
gagner du temps et garantir une meilleure homogénéité dans la conception.
1.2.2 Informations essentielles pour la conception d'un site Web
• Structurez votre site en toute simplicité
L'onglet hiérarchique Site vous offre un aperçu global de la mise en page de votre site.
déplaçables, des repères et une grille de points servent d'aides à la mise en page et vous
, une méthode commode pour déplacer simultanément tous les
et supprimez des pages en quelques clics sous l'onglet Site. Glissez-déposez des pages sous
à plusieurs pages d'un site simultanément pour
6
Page 7

• Barres de navigation
Faites votre choix parmi le vaste éventail de barres de navigation, avec divers styles et modèles au choix.
Introduction
• Outil Champ de recherche
Effectuez des recherches sur le texte de la totalité du site Web à l'aide du puissant outil Champ de
recherche.
• Optimisation pour les moteurs de recherche
Contrôlez la manière dont les moteurs de recherche indexent votre site Web. Il est possible d'inclure ou
d'exclure des pages de l'indexation en utilisant un fichier de moteur de recherche sitemap ou des fichiers robot.
Protégez vos données personnelles tout en offrant aux visiteurs potentiels de votre site des informations
précises dans les résultats de recherche.
• Objets intelligents
Les ressources Web Serif, le service d'hébergement d'objets intelligents, propose une série de
fonctionnalités de site interactif :
• Forum
• Liste d'utilisateurs
• Statistiques Collecte et présente les statistiques des pages Web relatives aux visites sur le site, aux
• Messages
• Blogs
Encourage les discussions animées basées sur un flux dans une fenêtre grand format. Vous
pouvez créer plusieurs forums et les gérer indépendamment (en modérant les discussions et en
définissant les autorisations d'accès).
d'utilisateurs réunis par "zone" (par exemple : Personnel). Les internautes peuvent s'inscrire à l'a ide
d'un identifiant (avec activation facultative par courrier électronique).
informations sur le navigateur, les référents et les termes de recherche.
réunion de l'association.
Ajoutez des profils personnels, des signets et utilisez des rétroliens pour le référencement
croisé inter-blog. Modifiez l'apparence du blog en utilisant différents styles visuels prédéfinis (ou utilisez
votre propre style !) Utilisez des groupes d'éditeurs pour la publication d'articles multi-auteurs.
Pour des messages simples annonçant les mises à jour du site ou les prochaines dates de
Permet de contrôler l'accès à une page ou au site en gérant de groupes
• Cadres flottants actifs
Les liens hypertextes peuvent ouvrir une page dans un cadre de document sur une autre page. Définissez une
URL absolue pour une navigation plus précise entre les cadres.
• Outils de gestion de site
Gérez toutes les propriétés des pages et des maquettes
les liens hypertextes et les ancres depuis le Gestionnaire de site
peuvent être gérées individuellement, par sélection ou globalement. Le Vérificateur de site analyse la navigation
sur le site, la mise en forme du texte les problèmes rencontrés par les formulaires ou l'e-commerce et tente d'y
remédier automatiquement.
, les ressources, les polices, le texte,
de WebPlus. Les pages Web
1.2.3 Images
• Importer des images
Importez des formats de fichier standard, notamment tous les plus récents formats RAW pour appareils photo
numériques et fichiers Photoshop. Importez plusieurs images et collez-les une par une.
• Des photos plus accessibles grâce à la Barre des médias
Finie l'importation répétitive des photos ! Toutes vos photos sont à portée de clic dans la nouvelle Barre des
médias. Il suffit de faire glisser-déplacer les photos depuis la Barre des médias sur les photos à remplacer.
Recherchez des photos en utilisant les métadonnées. Contrôlez les dimensions et l'alignement des photos dans
leur cadre.
• Des galeries photos
Étonnez vos amis, votre famille et vos collègues par des galeries photos basées Flash
permettent de parcourir les photos sous forme de miniatures, des miniatures avec effet de survol, des planches
ou des piles de photos. Utilisez la fonction de lecture automatique pour la lecture en boucle des diaporamas.
• Réglag es d'images
Appliquez des réglages (luminosité, contraste, yeux rouges, etc.) ou sélectionnez Éditer dans PhotoPlus
pour accéder au produit de retouche d'image de Serif, unanimement salué (s'il est installé).
en ligne extraordinaires !
. Divers styles de galerie
• Un format métafichier polyvalent
Importez
format Windows Metafile (WMF). Grâce à de meilleures définitions de ligne, de remplissage et de texte, ces
fichiers sont parfaits pour le partage d'images entre les différentes applications Serif.
et exportez des métafichiers Serif (.SMF), un format d'image propriétaire avec des améliorations du
7
Page 8

WebPlus X4 Manuel d’utilisation
• Image survolée (Popup)
Créez votre propre galerie photos — affichez une version agrandie d'une photo en cas de survol de sa miniature
par la souris.
1.2.4 Média
• Vidéos YouTube®
Choisissez vos vidéos YouTube préférées et insérez-les dans votre page Web.
• Podcasts
Créez vos propres flux podcast et diffusez régulièrement vos propres épisodes audio et vidéo. Les visiteurs
Web peuvent s'abonner en utilisant tous les navigateurs Web connus et via Google Reader®, My Yahoo!® et
Apple iTunes®.
1.2.5 Images
• Outils de dessin
Dessinez d'intéressantes images vectorielles à l'aide des outils Crayon, Stylo et Ligne droite
fins de ligne telles que des têtes de flèche, des losanges ou des stylos plumes. Par ailleurs, la gamme de
Formes pleines
objets, tandis que les options Convertir en courbes et Recadrer, ainsi que le tracé de courbes, offrent
une totale flexibilité vous permettant de créer toutes les formes possibles et imaginables ! Les enveloppes
de maillage ajoutent une perspective, une inclinaison ou un bombement à tout objet.
• Styles prêts à l'utilisation
Sous l'onglet Styles, sélectionnez divers effets de filtre, des lumières, des ombres, des textures et des
matériaux. Personnalisez les styles prédéfinis ou créez-en.
• Transparence
Ajoutez une transparence à vos arrière-plans, zones de texte, tableaux, formes et textes pour obtenir un résultat
professionnel. Comme avec les remplissages de couleur, vous pouvez appliquer des transparences unies,
dégradées et bitmap, et même créer des transparences bitmap à partir de votre collection d'images.
• Combinaisons de couleurs intelligentes
Choisissez en un clic parmi une douzaine de combinaisons de couleurs installées pour modifier l'apparence
générale de votre site.
• Nouveaux effets de filtre 2D/3D
Ajoutez des reflets
tracez un trait
Contour qui applique un remplissage dégradé depuis le contour intérieur jusqu'au contour extérieur). Les
effets 3D
surfaces réfléchissantes et non réfléchissantes et divers éclairages colorés. Tous les effets de filtre peuvent être
appliqués en mode d'aperçu ou à l'objet sur la page. Utilisez le nouvel outil Ombre
la page.
sont renforcés par des imitations de verre réalistes, comme le contrôle de la transparence de
entièrement personnalisables vous permet de créer rapidement des contours pour vos
sur un objet. C'est idéal pour les titres des pages Web et les photos ! Floutez un objet ou
de couleur unie ou dégradée sur les contours d'un objet (trait ayant un nouveau remplissage
pour contrôler l'ombre sur
, et ajoutez des
• 3D Instantanée
Transformez des objets 3D in situ grâce aux fonctions d'édition 3D d'une barre d'outils contextuelle. Appliquez
des effets de lumière multicolores fantastiques (avec contrôle directionnel) avec des profils de biseau et
de tour pour créer des contours personnalisés uniques. L'accélération matérielle du rendu améliore
considérablement les performances de retraçage (fonctionnalité dépendante de votre matériel).
avec transformations à l'écran
1.2.6 Texte
• Texte artistique et zone de texte
WebPlus gère le texte de la même manière qu'un outil de traitement de texte. Le texte artistique
pour rendre votre site Web encore plus original. Il s'adapte particulièrement bien aux titres et à l'ajout à un tracé.
Les cadres de texte HTML
automatiquement remplies avec du texte grâce à l'option Création automatique ou par un ajustement
manuel du texte. Toutes les fonctionnalités d'édition sont compatibles avec les meilleurs traitements de texte.
• Zones de texte
Composez des articles dans des zones de texte HTML ou créatives, puis positionnez-les ou adaptez la zone
à vos besoins ; les zones de texte créatives reliées contiennent le même article et peuvent être
automatiquement remplies grâce à l'option Création automatique ou par un ajustement manuel du texte.
Le contour englobant et détouré implique un meilleur contrôle sur le déplacement du texte ainsi que sur son
apparence. Importez, collez, exportez du texte au format Unicode. Utilisez une langue étrangère ou des
polices et des caractères spéciaux. Les tracés de texte
8
assurent la compatibilité HTML, tandis que les zones de texte créatives peuvent être
peuvent également être ajusté intelligemment.
peut être utilisé
Page 9

• Polices
Remplacez les polices manquantes à l'ouverture de projets tiers. Vérifiez les polices de caractères
actuellement installées sous l'onglet Polices, y compris les polices récemment appliquées au texte, vos polices
favorites et les polices optimisées pour le Web. Déplacez le curseur sur une des polices répertoriées pour en
afficher un aperçu de la police in situ sur le texte sélectionné — et il suffit ensuite de cliquer pour lui
appliquer la police si cela vous plait ! Substituez facilement toutes les occurrences d'une polices courante par
une autre police en moins de temps qu'il n'en faut pour le dire !
Introduction
• Tableaux
Choisissez parmi une gamme de formats prédéfinis ou concevez votre propre tableau. Utilisez la pratique barre
d'outils contextuelle pour trier des données, mettre en forme des cellules et choisir parmi une large gamme de
fonctions de tableurs (utiliser des références de cellules absolues). Pour améliorer leurs fonctionnalités, les
calendriers sont basés sur des tableaux et prennent en charge la mise à jour de l'année, les événements en
ligne et les jours fériés !
• Rechercher et remplacer
Recherchez des mots et des phrases dans le texte d'un articles, mais également des attributs de texte, des
polices particulières, des couleurs, des caractères spéciaux (Unicode), des expressions régulières, ou des mots
à des positions spécifiques dans des phrases.
• Base de données
Il peut s'agir d'une base de données Serif (.SDB), Microsoft Access (.MDB), dBASE, de données de serveur
ODBC ou d'autres formats de bases de données connus, ainsi que des fichiers Microsoft Excel, HTML et de
texte délimité. Etablissez des listes, des listes de diffusion, des catalogues. En bref, toutes les informations
contenues dans des bases de données peuvent être publiées sur le Web. Placez du texte ou des photos dans
des zones récurrentes, des formulaires d'e-commerce récurrents Acheter maintenant ou Ajouter
au panier, ou encore des fragments de code HTML. Créez votre propre base de données de
photos (avec des champs EXIF) en prévision d'une fusion.
et calendriers
1.2.7 Publication Web
• Aperçu de votre travail
Testez votre nouvelle page Web ou votre site entier dans divers navigateurs Web installés.
• Publier votre site
Publiez dans un dossier local ou chargez directement votre site par FTP via votre FAI ; chargez
progressivement toutes les pages nouvelles ou modifiées.
1.3 Nouvelles fonctions
• De toutes nouvelles barres de navigation
Utilisez les barres de navigation en Flash ou JavaScript pour naviguer sur votre site. Flexibles et
personnalisables, elles vous proposent divers modèles de styles — appliquez des styles globalement pour
conférer une homogénéité à vos barres de navigation. Vous pouvez aussi inclure un forum
articles de SGC
contrôle toutes les barres de navigation. Ajoutez des séparateurs
• Réservation de ressources
Utilisez la réservation de ressources basée sur le calendrier pour gérer vous-mêmes des réservations
(hébergement, salles de conférence et de réunion, courts de squash, etc.) par heure ou par jour, et
périodiquement. Définissez en toute simplicité les tarifs.
• Gérer le contenu Web à distance
Le nouveau Système de gestion de contenu (SGC) permet aux fournisseurs de contenu d'ajouter et de
mettre à jour un contenu Web depuis n'importe quel lieu, sans WebPlus et sans devoir republier le site.
dans les sous-menus dynamiques des barres de navigation. Le Gestionnaire de navigation
entre les éléments des sous-menus.
1.3.1 Plus puissant
• Grâce à Google Maps, les clients ne se pe rdent plus !
Intégrez une carte Google directement dans votre page Web "Coordonnées". Ajoutez des marqueurs pour
indiquer des emplacements tels qu'un bureau, un dépôt, un lieu d'intérêt, ou un événement. Le mode Avancé
offre un API JavaScript pour un nombre illimité de marqueurs et un étiquetage HTML des
marqueurs.
• Suivi de l'utilisati on du site
Inscrivez-vous à Google Analytics pour obtenir un suivi et une surveillance complète des données relatives
aux visiteurs de votre site Web. Analysez à tout moment les données en ligne, grâce à des graphes et des
cartes faciles à interpréter.
, un blog et des
• Gagnez de l'argent pour votre site grâce à Google AdSense
Ajoutez un espace publicitaire
Google à votre site Web... et Google vous paiera, 24/7!
9
Page 10

WebPlus X4 Manuel d’utilisation
1.3.2 Plus de créativité
• Mise en page thématique
Sélectionnez un thème tel qu'Arctique ou Naturel pour votre site ! Chaque thème propose un choix de types
de pages classiques — À propos, Galerie, Produits, Contact, etc. Sélectionnez plusieurs mises en page
pour vos nouvelles pages, puis remplacez simplement les images fictives par vos images personnelles.
• Gestionnaire de combinaisons
Composez vos propres combinaisons de couleurs en utilisant des étendues de couleurs basées sur la
théorie de couleur acceptée (Monochrome, Complémentaire, Triadique, etc.). Sélectionnez une
couleur de départ et effectuez un choix parmi les couleurs recommandées et associées — sélectionnez les
couleurs une à une ou attribuez automatiquement les couleurs de la nouvelle combinaison.
• Bordures à partir de photos
De toute nouvelles bordures prêtes à l'emploi peuvent être appliquées autour des zones de texte, des tableaux
ou des images. Créez et enregistrez des bordures personnalisées à partir de vos compositions sur ordinateurs
ou de cadres d'image numérisés ! Les mêmes bordures sont déjà appliquées aux cadres d'image
Galerie.
• Joindre les contours d'objets
Combinez des Formes pleines, des formes dessinées et du texte artistique pour créer des objets à contour plus
complexes, que vous pouvez éditer ultérieurement. Utilisez Ajouter, Soustraire, Intersection et
Exclure pour produire des divers résultats intéressants.
• Créer des formats automatiques de tableaux et de calendriers
Personnalisez une large sélection de formats automatiques attrayants pour vos modèles de tableaux
personnalisés. À partir d'un environnement de création de tableau simple d'utilisation, modifiez la disposition
des cellules d'un tableau et les styles de cellules des en-têtes, des lignes ou des pieds de page. Une fois
les modifications effectuées, enregistrez les formats automatiques pour une utilisation ultérieure.
• Utilisez plusieurs maquettes
Pour une conception de page plus variée, appliquez plusieurs maquettes à une page Web spécifique.
!
1.3.3 Simplicité d'emploi
• Barre de Création rapide
Prise en main rapide de WebPlus — déplacement de pages, barres de navigation, zones de texte, images,
contenu Flash, galeries photos, ou objets intelligents directement sur la page pour un résultat rapide sans
connaissance préalable de l'interface utilisateur.
de l'onglet
• Prise en main de WebPlus
Grâce à la nouvelle Zone d'apprentissage de l'Assistant de démarrage
Des didacticiels (sous forme de fichiers PDF et de vidéos) sont publiés avec diverses ressources et informations
sur le produit.
• Publication rapide
Chargez et affichez rapidement un aperçu de la page affichée, ce qui est particulièrement utile pour contrôler en
ligne les pages individuelles lorsque vous créez votre site Web.
• Accès utilisateur
Nouveau et plus intuitif, l'accès utilisateur offre désormais un système de sécurité par CAPTCHA lors de
l'enregistrement de l'utilisateur. Les mots de passe peuvent être créés ou reproduits manuellement. À
l'inscription, les internautes peuvent être redirigés vers une page Web publiée spécifique. L'inscription des
utilisateurs peut être activée ou désactivée globalement.
• Alignement de la passe
Pour un positionnement précis, alignez une forme ou la passe d'un texte créatif avec l'intérieur, l'extérieur, ou
le centre de son tracé.
• Guides dynamiques
Alignez et redimensionnez les objets à l'aide du magnétisme des guides dynamiques, sans faire appel
à des règles ou à des transformations d'objet précises.
, tirez le meilleur parti de WebPlus.
1.3.4 Images
• Des galeries photos renversantes
Sélectionnez l'un des trois types de galeries photos — optimisés avec SlideShowPro™ (Flash), Flash, et
JavaScript. Tirez profit de la prise en charge des légendes (à l'aide de données EXIF), et créez et gérez des
albums.
10
Page 11

• PhotoLab pour des filtres de réglage et d'effets non destructeurs
Le puissant studio PhotoLab contient une impressionnante sélection de réglages éditables, d'effets créatifs et
artistiques (crayon, aquarelle, huile, etc). Utilisez les outils intégrés Redresser, Recadrer, Yeux rouges et
Réparation des tons directs pour effectuer une retouche rapide. Appliquez des filtres aux zones
sélectionnées dans votre photo, grâce à un masquage à l'aide du pinceau. Enregistrez des
combinaisons de réglages/d'effets comme favoris, pour une utilisation ultérieure.
Introduction
• Des découpes d'images simples et rapides
Le Studio de découpe d'images
WebPlus. Utilisez les pinceaux pour supprimer les arrière-plans uniformes (ciel, murs, etc.) ou conserver les
sujets qui vous intéressent (personnes, objets, etc.).
• Nouveaux formats d'importation
Importez au format Photo HD Microsoft ou au format de métafichiers propriétaire Serif (.smf). Grâce à de
meilleures définitions de ligne, de remplissage et de texte (par rapport au format Windows Metafile), ces fichiers
sont parfaits pour le partage d'images entre les différentes applications Serif.
vous permet de découper facilement vos images, directement dans
et d'exportation d'images
1.3.5 Texte
• Importer des documents texte Wo rd 2007 et Open Office
Ajoutez sans difficultés le contenu d'un traitement de texte à une zone de texte. Pour une importation,
l'application ne doit pas nécessairement être installée localement. Utilisez divers convertisseurs pour optimiser
l'importation de texte.
• Styles de texte
Affichez la mise en forme actuelle
Supprimez
• Associez et positionnez
Contrôlez la position des formes et des images dans vos zones de texte HTML ou créatives (ou par rapport
aux titres du texte artistique).
•
et mise en forme
— les styles de paragraphe et de caractère, ainsi que la mise en forme locale.
plusieurs styles simultanément.
des formes et des images à du texte
1.4 Nous contacter
Micro Application
20 /22 rue des petits hôtels
75010 Paris France
• Pour consulter le site Web de Micro Application, cliquez sur www.microapp.com
• Pour enregistrer ce produit, cliquez sur www.microapp.com/support/e-carte.cfm?ref_produit=2605
• Pour accéder aux informations sur le produit, cliquez sur
www.microapp.com/fiche_produit.cfm?ref_produit=2605
• Pour accéder au support technique, cliquez sur www.microapp.com/fiche_technique.cfm?ref_produit=2605
• Pour poser une question au support technique, envoyez un message à l'adresse sav@microapp.com
11
Page 12

2 Démarrage
2.1 Assistant de démarrage
Une fois WebPlus installé, vous pouvez le lancer. L'installation ajoute un élément Serif WebPlus X4 dans le sousmenu (Tous les) Programmes du menu Démarrer de Windows.
• Utilisez le bouton Démarrer de Windows pour dérouler le menu, puis cliquez sur Tous les programmes,
enfin sélectionnez WebPlus.
L'Assistant de démarrage vous offre plusieurs possibilités :
Les options se passent d'explications : un site peut être créé de toutes pièces ou à partir de modèles de conception
fournis. Les sites existants peuvent être ouverts ou les pages Web qui n'ont pas été créées dans WebPlus peuvent
être importées sur votre site à partir d'un fichier ou d'une URL.
• Créer un site
• Utiliser un modèle
• Ouvrir un site
• Importer un site
• Zone d'apprentissage, pour accéder aux vidéos, aux didacticiels, aux informations techniques, etc.
Le menu déroulant Espace de travail vous permet de sélectionner l'aspect de votre espace de travail
(notamment la position et la taille des onglets du Studio, afficher/masquer l'onglet Position).
L'Assistant de démarrage s'affiche par défaut lorsque vous lancez WebPlus. Vous pouvez le désactiver (ou le
réactiver) en cochant ou en désactivant la case Ne plus afficher cet assistant sur l'écran de l'Assistant de
démarrage lui-même ou par l'option Utiliser l'assistant de démarrage dans l'onglet Général de la boîte de
dialogue Outils/Options. (utilisez l'option de menu Options/Général).
, pour créer votre site.
, pour créer immédiatement un site à partir d'un modèle préétabli.
, pour ouvrir un site WebPlus enregistré préalablement.
, pour utiliser un site existant comme base de votre nouveau site.
Lorsque vous sélectionnez différents profils dans le menu, votre espace de travail affiche
successivement les dispositions d'onglets correspondantes.
2.2 Créer un site à partir d'un modèle
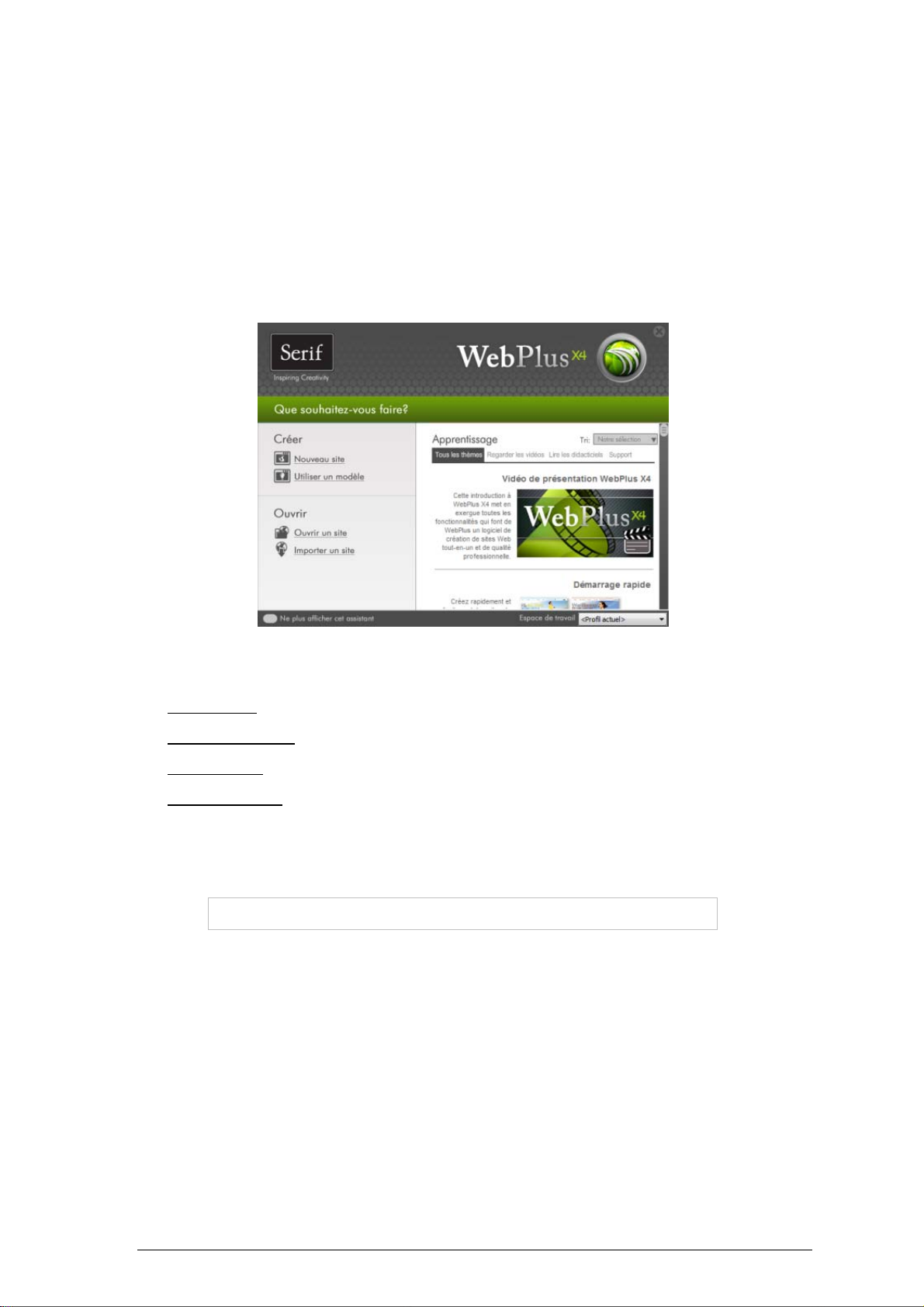
WebPlus vous propose une gamme complète de modèles de mise en page classés par catégories permettant
d'accélérer le processus de création de toutes sortes de sites Web. Les catégories de modèles vont des modèles
Professionnels et E-Commerce à d'autres plus ludiques (Personnels, Divertissement et Loisirs).
Chaque modèle propose :
• un modèle complémentaire : un modèle professionnel à fort impact.
12
Page 13

Démarrage
• Combinaisons: choisissez une combinaison de couleurs pour définir une apparence particulière (par
exemple, Atlantis).
• Pages : choisissez toutes les pages du modèle ou quelques-unes seulement (par exemple, Accueil, Produits,
À propos de nous, etc.) comme base de votre nouveau site.
Deux types de modèles existent : les mises en page thématiques, dans lesquels vous choisissez vos images
personnelles, ou les modèles prédéfinis, déjà dotés d'images.
Mises en page thématiques
Elles proposent une sélection de thèmes (p.
ex., Arctique) sur laquelle votre site se base ;
des images fictives remplacent les images
réelles. Ajoutez simplement vos images
personnelles aux images fictives, éditez le
texte, puis publiez.
Modèles prédéfinis
Classés par catégories, ces modèles
contiennent des images libres de droits que
vous pouvez adopter pour créer rapidement
votre site Web. Il ne vous reste qu'à
personnaliser le texte de l'image fictive, puis
publier.
Vous pouvez accéder à encore plus de modèles si vous avez acheté le CD de
ressources de WebPlus X4.
2.2.1.1 Pour créer un site à partir d'un modèle :
1. Lancez WebPlus ou exécutez la commande Fichier/Assistant de démarrage pour afficher
l'Assistant de démarrage.
2. Cliquez sur Utiliser un modèle.
3. Dans la boîte de dialogue, sélectionnez un thème ou un modèle depuis le volet principal.
Les modèles sont réunis par catégories de sujet ; utilisez la barre de défilement ou développez une
catégorie pour accéder à d'autres options (cliquez sur le bouton en regard du nom de la catégorie). Le
volet de droite affiche alors les miniatures des pages disponibles pour ce modèle.
13
Page 14

WebPlus X4 Manuel d’utilisation
4. Dans le volet de droite, choisissez les pages
que vous voulez intégrer à votre site Web.
Cochez ou décochez chaque page à
sélectionner, ou cliquez sur Sélectionner
tout pour sélectionner toutes les pages (ou
Aucun pour annuler la sélection).
5. Sélectionnez une combinaison de couleurs dans la liste en haut de la boîte de dialogue (les trois
premières combinaisons sont conçues spécifiquement pour la mise en page thématique). Les miniatures des
pages sont mises à jour pour refléter la nouvelle apparence des pages. Pour un examen plus en détail, utilisez
les boutons Zoom avant/Zoom arrière ou les glissières de zoom au bas de la boîte de dialogue.
6. Cliquez sur Ouvrir.
La première page (la page d'accueil) du site apparaît, avec l'onglet Site du Studio affiché à droite et présentant les
diverses pages qui constituent le site avec son arborescence Structure du site.
Comme chaque modèle est basé sur une combinaison de couleurs, vous pouvez à
tout moment remplacer la combinaison et l'apparence du site par une autre
combinaison.
2.3 Créer un site de toutes pièces
Bien que les modèles de mise en page facilitent vos choix de conception, vous pouvez tout aussi facilement créer un
site à partir de zéro.
2.3.1.1 Pour créer un site à l'aide de l'Assistant de démarrage :
• Démarrez WebPlus et sélectionnez Créer un site.
Le nouveau site apparaît dans une page vierge utilisant les propriétés de page
Si vous cliquez sur Annuler (ou si vous appuyez sur Échap) dans
l'Assistant de démarrage, vous obtiendrez le même résultat.
2.3.1.2 Pour créer un site au cours d’une session WebPlus :
par défaut.
• Exécutez la commande Fichier/Nouveau.
Pour faciliter la création d'un site, WebPlus propose la Barre de création rapide. L'onglet correspondant
propose des objets et des fonctions courantes que vous pouvez appliquer à votre page Web par glisser-déposer.
Ainsi, vous n'êtes pas obligé de maîtriser immédiatement la gamme complète de barres d'outils de WebPlus.
2.4 Ouvrir un site existant
Vous pouvez ouvrir un site WebPlus existant à partir de l'Assistant de démarrage, de la barre d'outils Standard ou
du menu Fichier. Il est aussi possible d'importer des pages Web
de démarrage. (Voir l'Aide en ligne pour plus d'informations.)
14
depuis des sites Web HTML existant via l'Assistant
Page 15

Démarrage
2.4.1.1 Pour ouvrir un site WebPlus existant à l’aide de l’Assistant Démarrage :
1. Sélectionnez l'option Ouvrir un site. Dans le volet Documents de la boîte de dialogue Ouvrir un
site, vous verrez soit la structure du dossier contenant vos sites web (onglet Dossiers), soit une liste des
dernièrs sites web utilisés (onglet Historique). Selon la vue en cours, des miniatures d'aperçu ou les détails
du site peuvent apparaître dans le volet adjacent.
2. Cliquez sur un nom de fichier ou un échantillon, puis sur Ouvrir. Le site s'ouvre à la première page
(Démarrage).
2.4.1.2 Pour ouvrir un site WebPlus existant (lorsque WebPlus est ouvert) :
1. Cliquez sur le bouton Ouvrir dans la barre d'outils standard.
2. Dans la boîte de dialogue Ouvrir, sélectionnez le répertoire et le nom du fichier, puis cliquez sur le bouton
Ouvrir.
2.4.1.3 Pour restaurer la version précédemment enregistrée d'un site ouvert :
• Exécutez la commande Fichier/Version précédente.
2.4.2 Remplacement des polices
WebPlus prend en charge le remplacement automatique de la police à l'ouverture du site WebPlus si le site contient
des polices qui ne sont pas installéees sur l'ordinateur. La boîte de dialogue qui apparaît permet aussi de remplacer
manuellement une police manquante, si nécessaire. Consultez l'aide en ligne pour plus d'informations.
2.5 Travailler sur plusieurs sites
Si vous ouvrez plusieurs sites Web simultanément, vous pouvez facilement passer de l'une à l'autre par différentes
méthodes.
Cliquez sur l'onglet Fenêtre en haut de
l'espace de travail pour le rendre actif (p.
ex., Design657.wpp).
Vous pouvez aussi sélectionner le nom d'un
site ouvert dans le menu Fenêtre. Le nom
des sites Web non enregistrés est suivi d'un
astérisque ; le site actif est précédé d'une
coche. Dans l'exemple ci-contre, le site
Design657.wpp est actif et non enregistré.
2.6 Enregistrer votre site Web
2.6.1.1 Pour enregistrer votre travail :
• Cliquez sur le bouton Enregistrer dans la barre d'outils standard.
• Pour l'enregistrer sous un autre nom, exécutez la commande Fichier/Enregistrer sous.
Le nom d'un site non enregistré est suivi d'un astérisque dans son onglet ou dans
le menu de Fenêtre.
15
Page 16

3 Développer des sites et des pages
3.1 Présentation de la structure du site et de la navigation
Contrairement à une publication imprimée, un site Web ne repose pas sur une succession linéaire de pages. Lorsque
vous concevez un site, il est plus logique de le penser en termes d'espace, avec une structure telle que celle d'un
musée que des personnes visiteraient. En règle générale, vous pouvez supposer que les visiteurs y entreront par la
porte principale (la page d'accueil), mais la suite de la visite dépendra des liens que vous aurez prévus. Les
passerelles de navigation sont comparables aux couloirs reliant les pièces du musée. C'est à vous, en tant
qu'architecte, de prévoir une disposition intelligente des pages et des liens pour que les visiteurs s'y retrouvent
facilement, sans se perdre.
Dans WebPlus, vous pouvez utiliser l'arborescence Structure du site pour représenter visuellement la
structure de votre site, puis ajouter des barres de navigation
vous avez définie.
3.1.1 Structure du site
Contrairement au musée de notre analogie, la structure d'un site Web n'a aucun rapport avec son organisation
physique ou avec l'endroit où les pages sont conservées. Il s'agit plutôt de l'organisation logique du contenu du site
de manière à y simplifier la navigation. L'un des principes d'organisation les plus efficaces, défendu par WebPlus, est
une structure en arbre inversé qui commence par la page d'accueil à partir desquelles les ramifications se
développent vers d'autres pages. Du point de vue du visiteur qui parcourt votre site, cette disposition présente le
contenu d'une manière hiérarchique familière, structurée en sections et en niveaux.
, qui s'adaptent de façon dynamique à la structure que
• Une section est une catégorie de contenu, telle que Actualités, Produits, Contact ou Liens. Les diverses
sections principales sont généralement répertoriées sur la page d'accueil du site, dans une barre de navigation.
Dans l'idéal, chaque page du site appartient à une section particulière et, à moins qu'il n'y ait qu'une seule page
dans une section donnée, la section a sa propre page principale qui sert généralement de menu pour les pages
subsidiaires.
• Le niveau est le nombre d'étapes (de liens) séparant une page donnée de la page d'accueil. La page d'accueil
réside toujours au niveau 1, normalement avec les pages de menus des sections principales. Cela permet aux
barres de navigation de fonctionner facilement et automatiquement. Les pages situées un niveau "en dessous"
des pages de menus des sections se trouvent au niveau 2 etc.
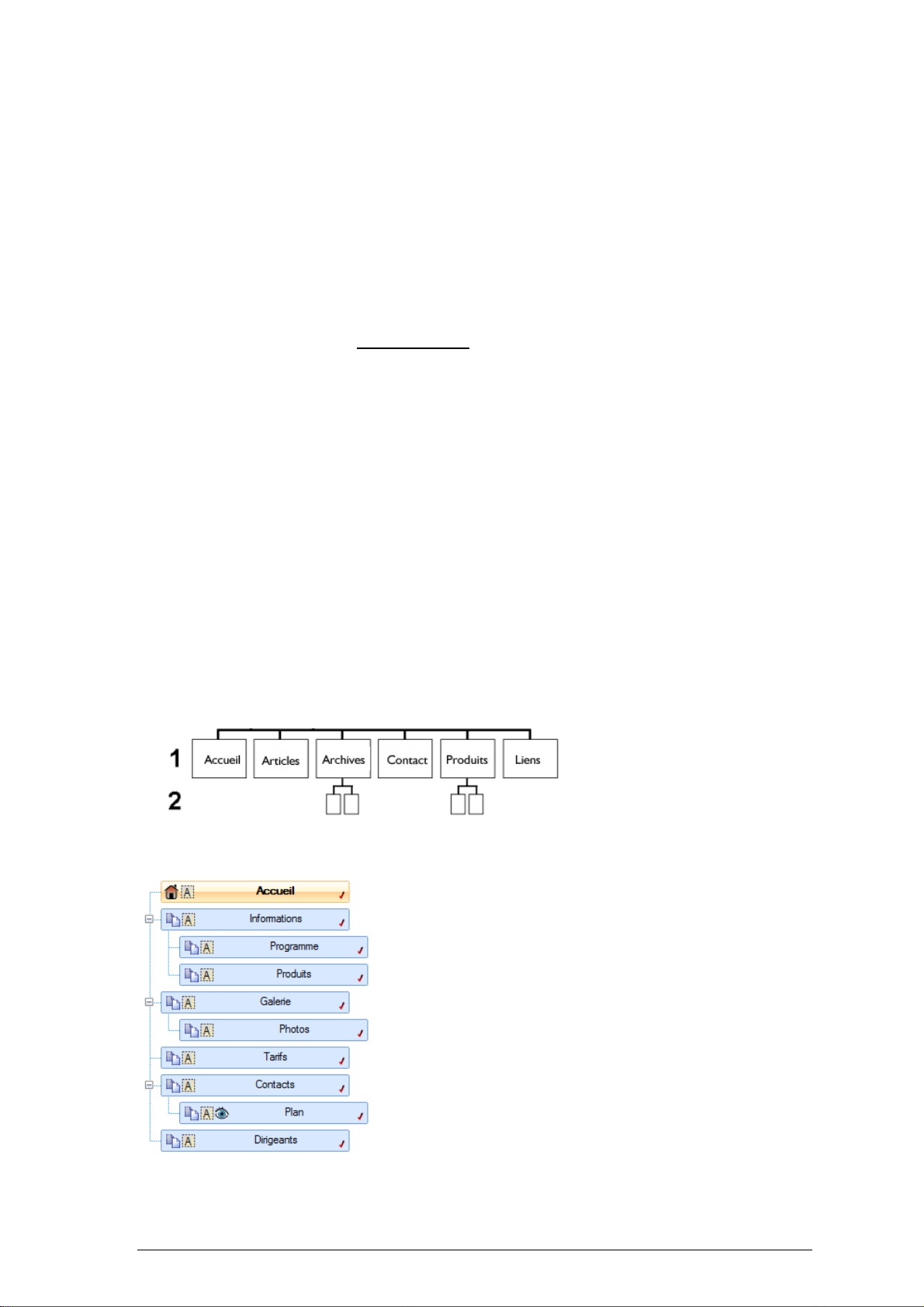
Dans WebPlus, l'arborescence Structure du site (dans l'onglet Site)
apporte une aide visuelle permettant d'organiser le contenu du site en
sections et en niveaux, c'est-à-dire en une hiérarchie de pages parents
reliées à des pages enfants. Voici un exemple de structure pouvant
apparaître dans l'arborescence Structure du site de WebPlus :
L'utilisation de l'arborescence facilite la visualisation des relations entre
les pages et l'organisation du site d'une manière adaptée au contenu
que vous avez à offrir. Évidemment, un site Web est véritablement un
réseau de pages liées les unes aux autres et l'arborescence ne vous
empêche pas de prévoir des liens entre deux pages. Mais elle
matérialise la représentation des passerelles principales (vers le haut,
vers le bas et sur les côtés) à l'intérieur du site. L'organisation logique
par sections et par niveaux simplifie la navigation à l'intérieur du site.
Avec WebPlus, vous pouvez facilement créer des barres de
navigation qui reflètent la structure du site et qui guident les visiteurs
le long de ces artères principales.
16
Page 17

Développer des sites et des pages
3.1.2 Navigation
Dans WebPlus, la navigation entre vos pages Web est facilitée par des barres de navigation, programmées pour
comprendre la structure de votre site, de manière à faciliter la conception d'un site dont la navigation est simple. Il
suffit de sélectionner une barre d'outils Objets Web et WebPlus fait le reste !
Voici, par exemple, une barre de navigation que nous avons choisie pour le site représenté dans l'arborescence cidessus. Les boutons constituent des liens vers la page d'accueil et les pages de menus de sections (toutes au
niveau 1) et à des menus déroulants qui pointent vers des pages enfants (niveau 2 en l'occurrence).
Pour plus d'informations, reportez-vous à Ajouter des barres de navigation
.
3.2 Présentation des pages et des maquettes
La page est l'unité de base de la conception Web. WebPlus permet de structurer le contenu de votre site en
organisant les pages dans une arborescence, qui aidera les internautes à naviguer sur votre site. Du point de vue de
la conception, chaque page WebPlus comporte une page au premier plan et une maquette à l'arrière-plan.
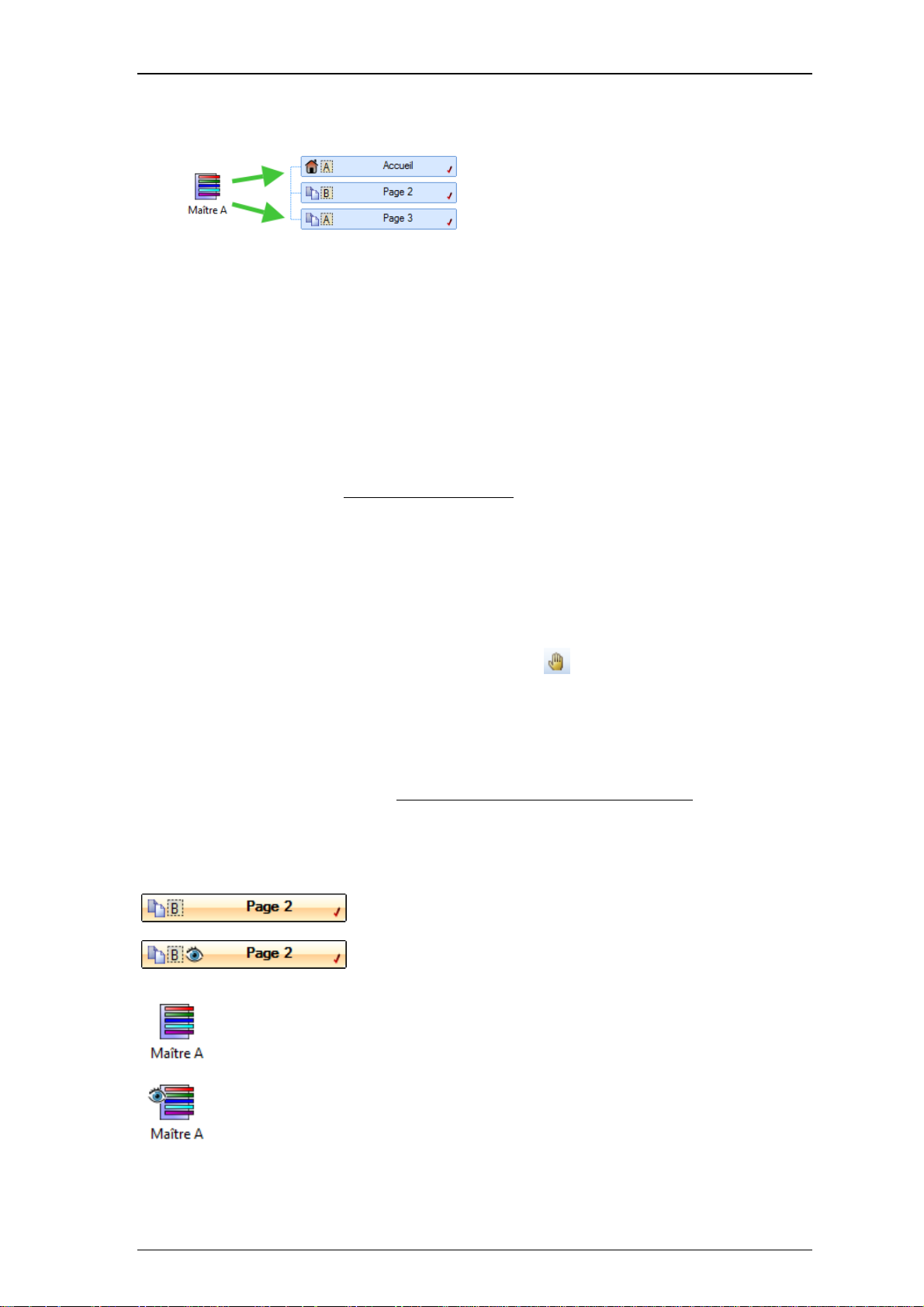
Les maquettes font partie de la structure de votre site WebPlus et constituent un moyen flexible de stocker des
éléments d'arrière-plan que vous souhaitez faire apparaître sur plusieurs pages : par exemple, un logo, un arrièreplan, une bordure, ou une barre de navigation. Le point essentiel est qu'une maquette particulière est généralement
partagée par plusieurs pages, comme illustré ci-dessous. En plaçant un élément de la conception sur une maquette
et en affectant plusieurs pages à cette maquette, vous vous assurez que toutes les pages incorporent cet élément.
Bien sûr, chaque page individuelle peut comporter ses propres éléments.
17
Page 18

WebPlus X4 Manuel d’utilisation
L'onglet Site du Studio comporte une section supérieure Maquettes avec une icône pour chaque maquette et une
section Structure du site indiquant quelle maquette est utilisée par chacune des pages Web :
3.3 Afficher les pages
L’espace de travail d’une publication de Web Studio consiste en une page et en une zone de travail.
La page est l'endroit où vous placez le texte, les images et autres éléments que vous souhaitez faire apparaître sur
votre page web finale. La table de montage est l'endroit où vous placez généralement les éléments à positionner
sur la page. Lorsque vous publiez le site à partir du site WebPlus, tout ce qui se trouve sur la page apparaît, et tout
ce qui se trouve entièrement sur la table de montage n'apparaît pas. La table de montage, qui est partagée par
toutes les pages et maquettes, est utile pour copier ou déplacer des objets d'une page à une autre.
3.3.1.1 Pour déplacer ou copier un objet entre des pages via la table de montage :
1. Faites glisser l'objet de la page source sur la table de montage. Si vous souhaitez le copier, maintenez la
touche Ctrl enfoncée.
2. Affichez la page cible (voir Passer d’une page à une autre
ci-dessous).
3. Faites glisser (en maintenant la touche Ctrl enfoncée si vous souhaitez copier) l'objet de la table de
montage à la page de destination.
WebPlus vous permet de visualiser facilement votre travail et propose diverses options d'affichage allant de
l'affichage d'une page entière à un zoom avant sur une petite zone. Ainsi, vous pouvez utiliser les barres de
défilement situées en bas à droite de la fenêtre principale pour déplacer la page et la table de montage par
rapport à la fenêtre principale. L'affichage se recentre automatiquement à mesure que vous faites glisser les objets
vers le côté de l'écran.
La barre d'outils Affichage située en haut de l'écran propose l'outil Déplacer, qui offre une autre
manière de se déplacer dans la zone de travail. Vous pouvez également procéder à un zoom avant ou arrière avec
les boutons correspondants afin de pouvoir contrôler et/ou modifier la page à divers niveaux de détails.
3.3.2 Passer d'une page à une autre
WebPlus offre diverses façons d'atteindre rapidement la partie du site sur laquelle vous travaillez actuellement.
L'onglet Site du Studio constitue un centre de contrôle proposant à la fois l'arborescence de la Structure du site
qui reflète la hiérarchie des pages du site (voir Présentation de la structure du site et de la navigation
icônes des maquettes du site.
Différence entre sélection et affichage d'une page : un simple clic sur une entrée de
page/maquette sélectionne simplement la page. Pour vraiment afficher la page/maquette associée, il est
nécessaire de double-cliquer sur une entrée.
Une entrée orange (avec le nom de la page en gras) correspond à une
page sélectionnée.
) ainsi que les
18
L'icône de l'oeil désigne la page actuellement affichée et que vous pouvez
modifier dans l'espace de travail. Cet exemple montre que la page est
affichée et sélectionnée. Une autre maquette est utilisée (B au lieu de A).
Une icône de maquette en surbrillance dans la fenêtre supérieure sous
l'onglet Site désigne une maquette sélectionnée.
Une icône d’œil dans l’icône de la maquette désigne la page actuellement
affichée. Cette illustration présente une maquette affichée (mais pas
sélectionnée).
Page 19

Développer des sites et des pages
3.3.2.1 Pour afficher une page/maquette spécifique :
Plusieurs méthodes permettent d'afficher une page :
• Dans la barre d'état, utilisez les boutons pour la navigation parmi les pages.
OU
Cliquez sur l'entrée de la page ou maquette dans la liste Identificateur de pages.
• Sous l'onglet Site du Studio, double-cliquez sur l'entrée de la page ou maquette à afficher. A l'intérieur de
l'onglet, la fenêtre Structure du site comporte une arborescence des pages du site, alors que la fenêtre
Maquettes n'affiche les maquettes que sous forme de miniatures. Vous devrez peut-être cliquer sur le bouton
Maquettes pour afficher la fenêtre Maquettes.
• Cliquez sur le bouton Structure du site de la barre d'état ou dans la fenêtre Page de l'onglet Site.
Sélectionnez l'entrée de la page dans l'arborescence de la boîte de dialogue (double-cliquez si nécessaire sur
les entrées de l'arborescence pour les développer). Cliquez ensuite sur le bouton Aperçu de la page.
Pour les maquettes :
• Dans l'onglet Site du Studio, cliquez sur le bouton Maquettes> pour afficher la fenêtre Maquettes. Une ou
plusieurs icônes de maquettes s'affichent.
• Double-cliquez sur l'icône de la maquette que vous voulez afficher.
3.3.2.2 Pour passer de la page à la maquette :
• Cliquez sur le bouton Page/Maquette de la barre d'état.
3.3.2.3 Raccourci d'affichage de la page d'accueil du site :
• Cliquez sur le bouton Page d'accueil dans la barre d'état.
3.4 Ajouter, supprimer et réorganiser les pages
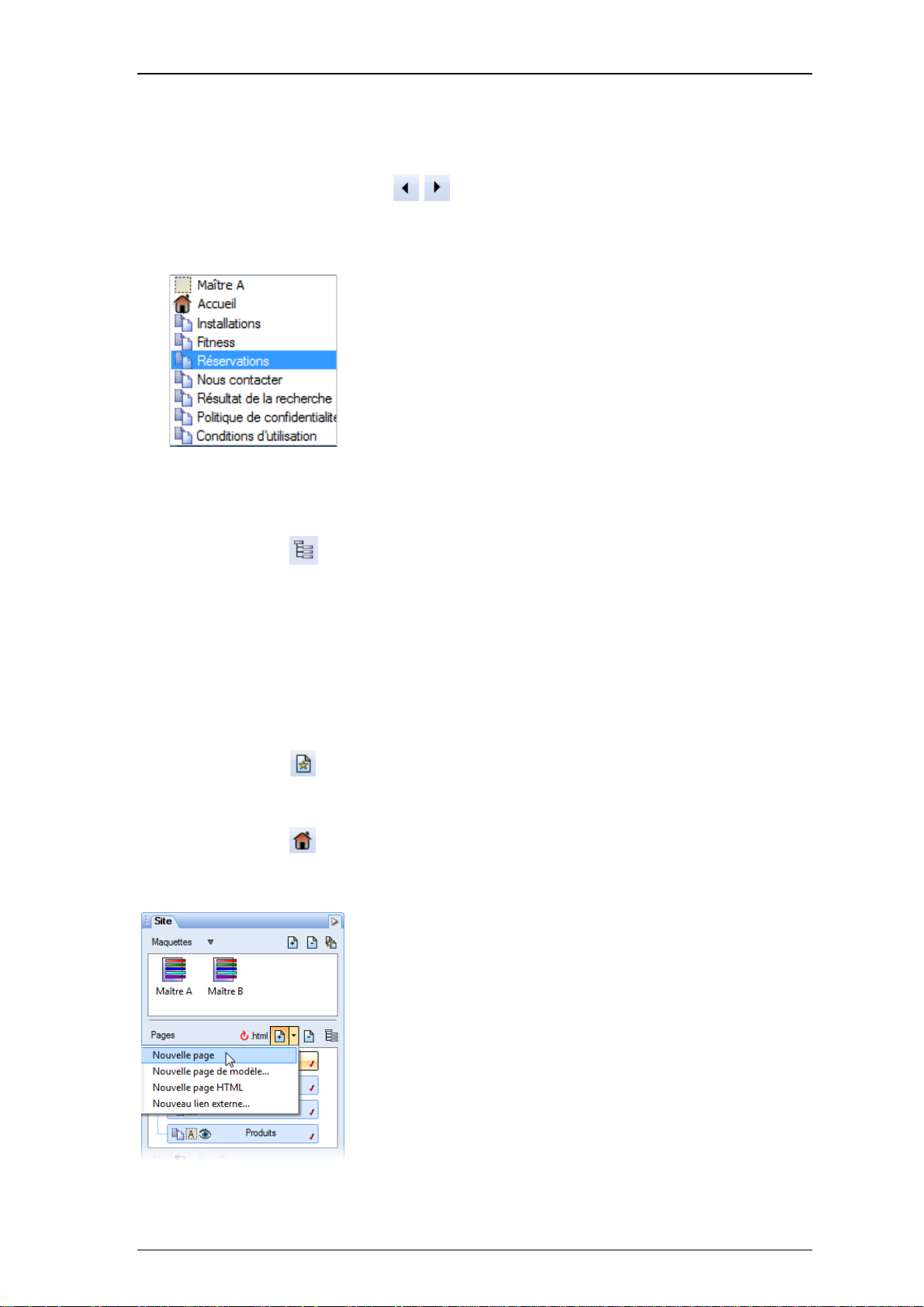
L'onglet Site du Studio permet d'ajouter ou de supprimer
rapidement des pages standard ou HTML à un niveau
quelconque de la structure de votre site et d'y réorganiser les
pages par glisser-déplacer selon vos besoins, ajouter de
nouvelles maquettes, réaffecter des maquettes à des pages
et ajouter des liens externes.
19
Page 20

WebPlus X4 Manuel d’utilisation
La fenêtre Maquettes de l'onglet Site permet d'accéder aux maquettes et la fenêtre Page (arborescence Structure du
site centrale) permet d'accéder aux pages. Des pages (vides ou ayant de contenu) peuvent aussi être ajoutées
depuis des modèles
multipages.
3.4.1.1 Pour ajouter une nouvelle page vide :
1. Cliquez sur la flèche bas du bouton Ajouter, situé juste au-dessus de la fenêtre Pages de
l'onglet Site. Dans le menu déroulant, choisissez Nouvelle page.
2. Dans la boîte de dialogue Propriétés de la nouvelle page, spécifiez les options de la nouvelle page sous
l'onglet Apparence (voir Définir les propriétés de la page
dans cette boîte de dialogue :
• Dupliquer les éléments de conception dessin d'une page Web existante. Cochez Copier les objets de
la page et sélectionnez la page dans la liste activée.
• Spécifier la position de la nouvelle page dans la structure du site. Dans la section Emplacement, insérez la
page Avant, Après, ou comme page enfant de la page nommée.
3. Cliquez sur OK.
) ainsi que des options disponibles uniquement
Une nouvelle page apparaît à l'emplacement indiqué dans la structure du site. La page utilise les propriétés du site
pour ses dimensions. Vous pouvez toujours déplacer la page à un autre emplacement ou niveau ou activer une autre
maquette (voir Réorganiser les pages
Tandis que l'ajout de pages standard vous permet de commencer à concevoir une page de toutes pièces, vous
pouvez vous simplifier la tâche en adoptant des pages prêtes à l'emploi à partir des modèles WebPlus fournis. Pour
conserver la présentation d'origine de la page, toute maquette associée à la page ajoutée peut éventuellement être
"importée" avec la page.
ou Associer des maquettes).
3.4.1.2 Pour ajouter une nouvelle page à partir d'un modèle :
1. Dans la section Pages (structure du site) de l'onglet Site du Studio, sélectionnez la page à la suite de
laquelle vous voulez ajouter une nouvelle page.
2. Cliquez sur la flèche vers le bas du bouton Ajouter, immédiatement au-dessus de la fenêtre
Pages. Dans le menu déroulant, choisissez Nouvelle page de modèle.
3. Dans la boîte de dialogue Ajouter une nouvelle page depuis un modèle, sélectionnez un
modèle dans le volet de gauche et cochez la page à ajouter (cochez d'autres pages à ajouter, si
nécessaire).
4. WebPlus vous permet de vérifier si une maquette associée est copiée avec la page. Choisissez l'une des
commandes proposées dans le menu déroulant situé en haut et à gauche :
• Copier la maquette. Pour toujours copier la maquette dans votre site.
• Comparer et copier la maquette. Vérifie si la maquette existe déjà dans votre site, puis la copie si
elle n'y figure pas.
• Aucune maquette. La maquette n'est jamais copiée dans votre site.
5. Cliquez sur le bouton Ouvrir. Les pages sont ajoutées à l'onglet Site.
20
Page 21

Développer des sites et des pages
Au lieu de pages Web vides ou de modèles, des pages HTML peuvent être ajoutées à la Structure du site sous
l'onglet Site. Ces pages peuvent être incluses dans la navigation de la même manière que les pages ordinaires.
3.4.1.3 Pour ajouter une page HTML :
1. Dans la section Pages (structure du site) de l'onglet Site du Studio, sélectionnez la page à la suite de
laquelle vous voulez ajouter une nouvelle page.
2. Cliquez sur la flèche vers le bas du bouton Ajouter, immédiatement au-dessus de la fenêtre
Pages. Dans le menu déroulant, choisissez Nouvelle page HTML
Une nouvelle page HTML est ajoutée à l'onglet Site. Voir Créer des pages HTML
Vous pouvez aussi ajouter un lien externe à votre structure de site. Il s'agit généralement d'une page ou d'une
ressource n'appartenant pas à votre site, mais que vous souhaitez inclure dans sa structure de navigation. Le lien
externe apparaît dans l'arborescence de la Structure du site et dans les barres de navigation et vous pouvez donc le
manipuler comme si c'était une page de votre site.
pour plus d'informations.
3.4.1.4 Pour ajouter un lien externe :
1. Dans la section Pages (structure du site) de l'onglet Site du Studio, sélectionnez la page à la suite de
laquelle vous voulez ajouter une nouvelle page.
2. Cliquez sur la flèche vers le bas du bouton Ajouter, immédiatement au-dessus de la fenêtre
Pages. Dans le menu déroulant, choisissez Nouveau lien externe.
3. Dans la boîte de dialogue, saisissez le Nom du menu pour identifier le lien externe dans l'arborescence
de la Structure du site (l'équivalent du nom de la page).
4. Cliquez pour sélectionner le type de destination du lien et saisissez la cible du lien externe (voir
Sélectionner la cible d'un lien hypertexte
l'option Inclure à la navigation cochée si le lien doit apparaître dans la navigation du site.
• Cochez Avant et/ou Après pour appliquer des lignes horizontales au-dessus/en dessous de la page en
tant qu'élément de sous-menu dans les barres de navigation.
• Ajoutez une Description pour ajouter du texte relatif à la page sur l'élément de sous-menu de la barre.
5. Cliquez sur OK.
) et la fenêtre où vous souhaitez que la cible apparaisse. Laissez
3.4.1.5 Pour ajouter une nouvelle maquette :
1. Sous l’onglet Site du Studio, vérifiez que le bouton Maquettes> est activé pour développer la fenêtre
Maquettes.
2. Cliquez sur le bouton Ajouter au-dessus de la fenêtre Maquettes.
Une nouvelle page de maquette figure dans la fenêtre Maquettes sous l'onglet Site.
Pour distinguer facilement les différentes maquettes, vous pouvez leur attribuer des noms distincts. Les maquettes
adopteront des identifiants comme suffixes, p. ex. A, B, C, etc. Vous pouvez ainsi consulter l'affectation des
maquettes dans la structure de votre site.
3.4.1.6 Pour nommer une maquette :
1. Faites un clic droit sur la miniature d'une maquette et cliquez sur Propriétés....
2. Modifiez le Nom de la page.
3.4.1.7 Pour reproduire une page :
• Sous l'onglet Site du Studio, cliquez avec le bouton droit de la souris sur une page sélectionnée et choisissez
Copier la page. Une copie est insérée au-dessous de la page sélectionnée.
3.4.1.8 Pour supprimer une page ou une maquette :
1. Sous l'onglet Site du Studio, sélectionnez la page (ou la maquette) à supprimer en cliquant sur son entrée.
21
Page 22

WebPlus X4 Manuel d’utilisation
2. Cliquez sur le bouton Supprimer situé au-dessus de la fenêtre appropriée.
Lorsque vous supprimez une page, vous avez la possibilité de supprimer tout
lien hypertexte présent sur votre site et pointant sur celle-ci ou de rediriger ces
liens vers une autre page de votre choix (les liens hypertextes vers des ancres sur
la page supprimée peuvent éventuellement être supprimé).
3.4.2 Réorganiser les pages
L'arborescence de la Structure du site permet d'ajouter et de supprimer des pages, mais aussi de les réorganiser. A
l'aide de la structure parent/enfant, la réorganisation des pages est une procédure intuitive pouvant être réalisée par
glisser-déplacer ou en cliquant sur des boutons. Vous pouvez déplacer une page de la manière suivante :
• Vers un autre emplacement dans la succession de page (vers le haut ou vers le bas) au même niveau de la
structure
• Vers un niveau (parent) supérieur
• Vers un niveau (enfant) inférieur
3.4.2.1 Pour déplacer une page :
1. Affichez l'onglet Site du Studio.
2. Cliquez pour sélectionner la page dans la structure du site.
3. (Par glisser-déplacer) Faites glisser l'entrée de la page vers le haut ou vers le bas dans l'arborescence.
L'apparence du pointeur signale la nouvelle position par rapport à la page sur laquelle il pointe :
déplace la page au-dessous et au même niveau que la page cible sélectionnée.
fait de la page un enfant de la page située sous la page cible sélectionnée.
3.4.3 Affecter une maquette particulière
Si vous avez défini plusieurs maquettes pour votre site, vous pouvez utiliser plusieurs méthodes pour réassocier une
maquette particulière à différentes pages, une par une. Vous pouvez également paramétrer une page pour
qu'aucune maquette ne lui soit affectée, si vous importez une page HTML dont vous ne souhaitez afficher que les
propres éléments de mise en page sans lui en ajouter d'autres à partir d'une maquette. (Voir Présentation des pages
et des maquettes.)
3.4.3.1 Pour affecter une maquette à une page :
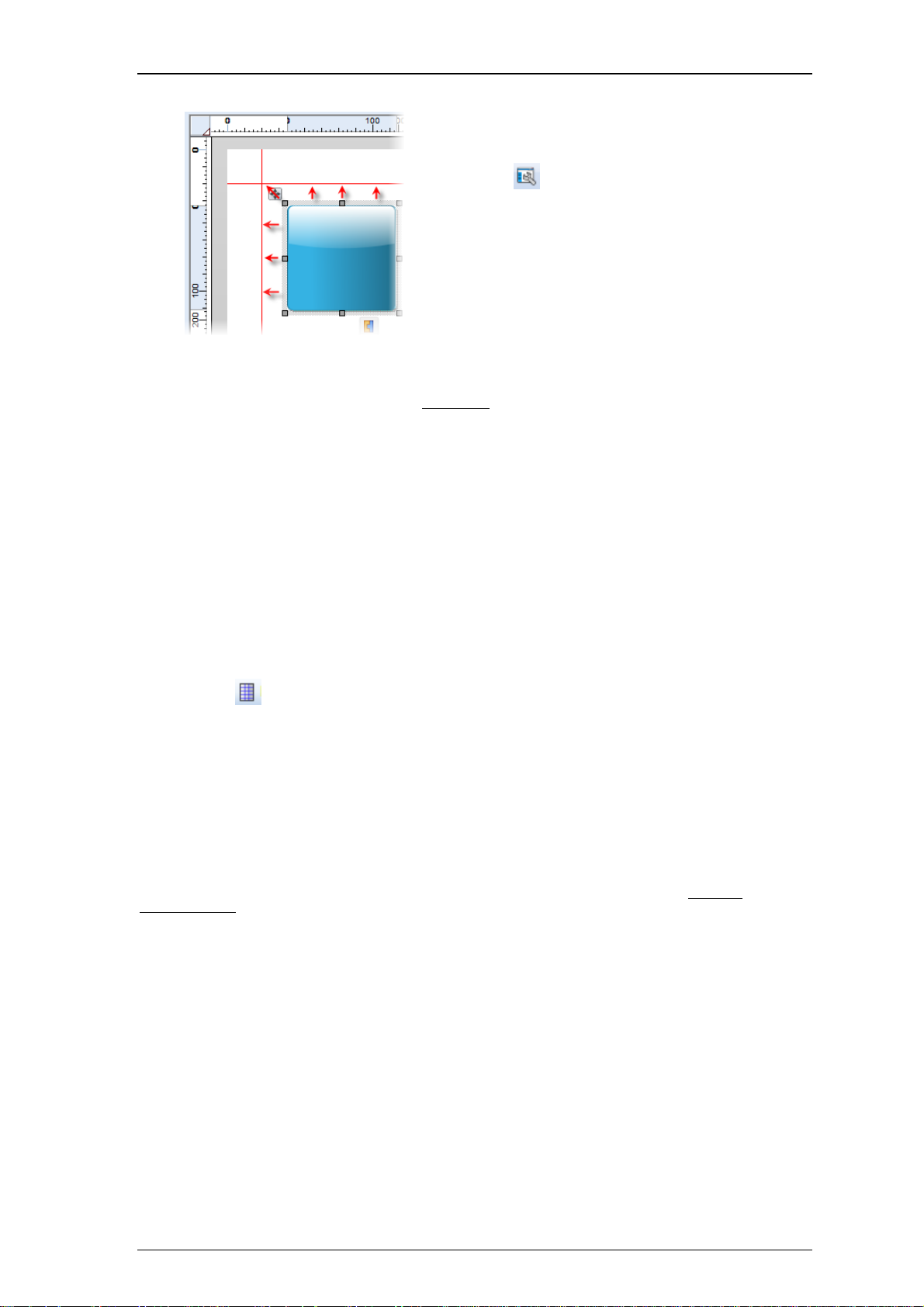
• Dans l'onglet Site du Studio, cliquez sur la miniature de la maquette (dans la section Maquettes) et faites-la
glisser sur l'entrée de la page (dans la section Structure du site de l'onglet).
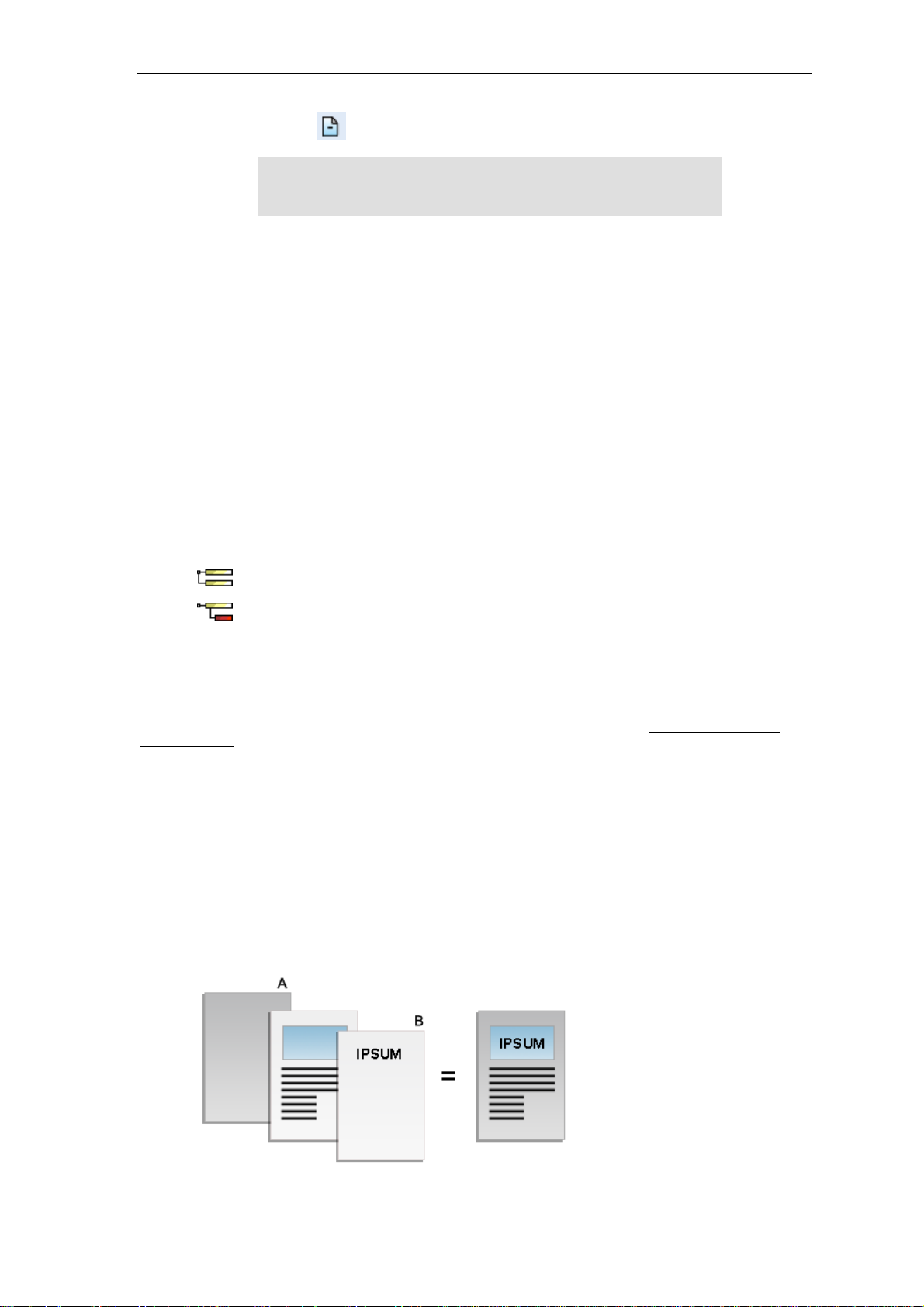
3.4.4 Affecter plusieurs maquettes
Pour les pages de conception plus variée, vous pouvez affecter plusieurs maquettes à chaque page Web à l'aide de
l'onglet Maquettes. Par exemple, si deux conceptions se situent sur deux maquettes distinctes ("Maquette A" et
"Maquette B"), à l'aide de l'onglet Maquettes, vous pouvez placer la "Maquette B" (contenant le texte IPSUM) devant
la page sélectionnée, la maquette A étant utilisée comme arrière-plan de la page.
22
Page 23

Développer des sites et des pages
Vous devrez créer plusieurs maquettes avant d'utiliser l'onglet Maquettes.
3.4.4.1 Pour affecter plusieurs maquettes à une page Web :
1. Sous l'onglet Site, sélectionnez la page à laquelle vous souhaitez affecter plusieurs maquettes.
2. Cliquez sur le bouton Ajouter sous l'onglet Maquettes.
3. Dans le menu déroulant de la boîte de dialogue, choisissez une maquette déjà créée puis et cliquez sur
OK. La maquette supplémentaire est ajoutée à l'onglet (ci-dessous) et la page Web utilisera les éléments
de la maquette nouvellement affectée.
La structure du site de l'onglet Site affiche une page Web accompagnée d'un signe "+" si plusieurs maquettes sont
affectées (au lieu de A, B, C, etc.).
L'onglet Maquettes vous permet de contrôler l'ordre d'affichage du contenu de la page et de
la maquette. À l'image des calques dans un programme de dessin, les objets de l'entrée
située au premier plan peuvent s'afficher devant les objets des maquettes "inférieures".
Vous pouvez également réorganiser les maquettes entre elles. Les nouvelles maquettes
sont ajoutées en bas de la pile et apparaîtront donc derrière tout autre contenu.
Dans l'exemple ci-contre, la Maquette B est positionnée au-dessus de tout autre contenu.
3.4.4.2 Pour réorganiser le contenu de la page et les maquettes :
• Sélectionnez l'entrée sous l'onglet et cliquez sur le bouton Haut ou Bas.
Pour masquer temporairement une maquette, décochez son entrée sous l'onglet.
3.4.4.3 Pour supprimer l'affectation d'une maquette :
• Sélectionnez l'entrée sous l'onglet et cliquez sur le bouton Supprimer.
3.5 Ajouter des barres de navigation
Dans WebPlus, des barres de navigatio n sont programmées pour comprendre la structure de votre site, de
manière à faciliter la conception d'un site dont la navigation est simple.
Les barres de navigation facilitent le mouvement entre les différentes sections et niveaux
dans les barres de navigation ci-dessous, les boutons incluent des liens vers la page d'accueil et vers différentes
pages des sections principales, tandis que les menus contextuels offrent des liens vers les pages enfants (Article 1 et
Article 2) de chaque section.
d'un site. Par exemple,
23
Page 24

WebPlus X4 Manuel d’utilisation
1
2 3
Vous pouvez aisément insérer des barres de navigation à n'importe quel niveau de votre site, puis reconfigurer ceuxci afin de les relier à une section spécifique du site, modifier la présentation d'une barre de navigation et exclure
certaines pages spécifiques de la navigation, selon vos besoins.
3.5.1 Types de navigation
WebPlus propose divers types de barres de navigation en fonction du niveau de fonctionnalité et de design
recherché pour votre barre de navigation. Les barres de navigation utilisent différentes technologies, en particulier
JavaScript ou Flash.
Types de barres
Pour :
de navigation
Basique (JavaScript) Barres de navigation 1 à base de texte, sans arrière-plan.2
Créateur (JavaScript) Barres de navigation
Divers (JavaScript)
Zone de liste, plan de site vertical, barres de navigation pliables ou en accordéon (image
à base de texte, avec bouton et barre en arrière-plan.
coulissante).
Basique (Flash) Barres de navigation Flash avec survols animés, popups et palettes.
Créateur (Flash)
1
Se présentent sous la forme de texte HTML pris en compte lors des recherches.
2
Barres de navigation horizontales et verticales disponibles.
3
Lecteur Flash requis. Vous trouverez un lecteur Flash dans votre dossier d'installation WebPlus.
Barres de navigation Flash avec effets graphiques professionnels (survols, popups,
palettes et pages roulées.
2 3
3.5.2 Créer des barres de navigation
Les barres de navigation peuvent être ajoutées sur n'importe quelle page, mais on choisit généralement la maquette
pour éviter d'avoir à coller le même élément sur plusieurs pages. La barre de navigation se comporte, sur une
maquette, comme si elle était présente sur chaque page, sachant que ses boutons et menus sont définis par rapport
à la position de chaque page dans la structure globale du site.
Lorsque vous ajoutez une barre de navigation, vous pouvez définir un type, des options et un style. Après l'ajout, la
barre peut être modifiée à tout moment. Vous pouvez créer des barres supplémentaires à partir de toute barre de
navigation présente dans votre site.
3.5.2.1 Pour ajouter une barre de navigation :
1. Sélectionnez la page (ou la maquette).
2. Cliquez sur Insérer une barre de navigation dans la barre d'outils Objets Web.
3. Sous l'onglet Type de la boîte de dialogue, une galerie de barres de navigation par défaut apparaît. Pour
un type de navigation différent, effectuez une sélection dans le menu déroulant Type situé dans la partie
supérieure droite.
La galerie de barres de navigation vous permet de sélectionner une barre de navigation de ce type, par
exemple.
4. Sous l'onglet Type de navigation, indiquez si vous souhaitez directement baser votre barre de
navigation sur la Structure du site
options de la barre de navigation (cochez Personnaliser ; reportez-vous à Personnaliser des barres de
navigation).
Pour la première méthode :
• Sélectionnez les boutons à inclure dans la barre de navigation : Niveau racine, Niveau parent,
Même niveau, Niveau enfant, Accueil, Précédent et suivant, Précédent, Suivant, Haut,
Fil d'Ariane, Ancres, Retour ou Personnaliser.
(cochez Basé sur la structure du site) ou persionnaliser les
24
Page 25

Développer des sites et des pages
• En fonction des éléments sélectionnés, vous pouvez décidez d'inclure la page enfant, les ancres, la
page d'accueil, la page parent, et/ou de masquer la page courante.
• Cochez Ne pas utiliser le nom des pages pour personnaliser le nom des boutons. Dans le cas
contraire, les boutons porteront des noms fonctionnels tels que "Précédent" ou "Accueil".
• Définissez l'option Fenêtre ou cadre cible pour indiquer à quel emplacement la nouvelle page doit
s'ouvrir. Sélectionnez Même fenêtre (option la plus utilisée), Nouvelle fenêtre (utile dans le cas
d'un renvoi vers une page externe au site), Haut de la fenêtre courante, Fenêtre parente,
Fenêtre nommée et Cadre du document.
5. (Facultatif ; pour les barres de navigation JavaScript uniquement) Sous l'onglet Options, vous pouvez
paramètrer le fonctionnement de la barre de navigation. Vous pouvez notamment modifier les options
d'alignement et de positionnement des popups et des menus.
6. (Facultatif) Sous l'onglet Style, vous pouvez sélectionner des propriétés différentes pour les objets et le texte
des menus et sous-menus.
7. Cliquez sur OK. Le barre de navigation s'affiche sur votre page.
Lorsque vous incluez des ancres dans les barres de navigation, vous pouvez parcourir
différentes sections dans des pages longues ou des zones dupliquées comme options de
menu.
Vous pouvez à tout moment modifier la barre de navigation, pour régler le type de navigation, ses options ou son
style.
3.5.2.2 Pour modifier une barre de navigation :
1. Double-cliquez sur la barre de navigation ou cliquez dessus avec le bouton droit de la souris, puis
choisissez Modifier la barre de navigation...
2. Modifiez les paramètres proposés sous les onglets Type de navigation et Style.
Vous pouvez modifier la barre de navigation sélectionnée, mais pas son type (p.
ex., remplacer une barre de navigation JavaScript basique par une barre Flash).
Dans WebPlus, vous pouvez baser une nouvelle barre de navigation sur une barre présente sur votre site, au lieu
d'en utiliser une depuis la galerie Barre de navigation. Ainsi, vous n'êtes pas obligé de personnaliser une barre de
navigation de la galerie.
3.5.2.3 Pour créer une barre de navigation à partir d'une barre de navigation
existante :
1. Sous l'onglet Type de la boîte de dialogue, cochez Copier la barre de navigation existante. La
galerie est actualisée et affiche les barres de navigation utilisées sur votre site.
2. Cliquez sur Sélectionnez en regard de la barre de navigation choisie, puis modifiez le type ou le style de
navigation, comme décrit dans la rubrique Pour ajouter une barre de navigation
3. Cliquez sur OK.
.
3.5.3 Personnaliser des barres de navigation
Par défaut, les éléments des barres de navigation se basent sur la structure de votre site. Si vous souhaitez
réorganiser l'ordre ou la hiérarchie des éléments de votre barre de navigation de sorte qu'ils soient différents de la
Structure du site, WebPlus permet de personnaliser toutes les barres de navigation en créant une arborescence
personnalisée — vous pouvez également ajouter, supprimer ou modifier des éléments donnant accès à toute une
gamme de destinations de liens (voir Ajouter des liens hypertextes et des ancres
Structure du site figurant sous l'onglet Site.
) exactement comme dans la
Si vous utilisez une arborescence personnalisée, la barre de navigation ne se
mettra plus à jour automatiquement lorsque de nouvelles pages seront ajoutées au
site. Si vous souhaitez une mise à jour de la barre de navigation, vous devez baser
votre barre sur la structure du site.
3.5.3.1 Pour personnaliser une barre de navigation sélectionnée :
1. Double-cliquez sur la barre de navigation.
25
Page 26

WebPlus X4 Manuel d’utilisation
2. Sous l'onglet Type de navigation, cochez l'option Personnaliser et vérifiez que l'option Nouvelle
arborescence est cochée.
3. (Facultatif) Attribuez un nom à l'arborescence dans le champ prévu à cet effet.
4. Réagencez les éléments de la barre de navigation par glisser-déplacer (ou utilisez les boutons Vers le
haut, Vers le bas, Page enfant ou Page parente).
5. Cliquez sur le bouton Ajouter un lien pour ajouter un nouveau lien en bas de la liste de la barre de
navigation. Une destination de lien, un cadre ou une fenêtre cible et un titre sont attribués au nouvel
élément dans la boîte de dialogue qui s'affiche. Cliquez sur OK.
(Facultatif) Cliquez sur Rétablir pour rétablir la structure initiale de l'arborescence. Options
d'exportation... vous permet de contrôler l'emplacement et le nom du fichier JavaScript utilisé pour
afficher votre arborescence personnalisée.
6. Cliquez une nouvelle fois sur OK. La barre de navigation utilise désormais l'arborescence personnalisée
pour afficher les options de menu.
L'arborescence personnalisée que vous enregistrez se voit attribuer un nom (p. ex., arboperso-1) et est
automatiquement stockée sur votre site.
Si vous prévoyez de créer d'autres barres de navigation pour votre site, vous pouvez réutiliser la même
arborescence personnalisée en la sélectionnant dans la boîte de dialogue. Les barres existantes peuvent aussi être
remplacées pour utiliser la nouvelle arborescence lors de la modification.
Vous pouvez aussi cliquer sur le bouton Copier... pour copier l'arborescence utilisée dans une barre de navigation
présente sur votre site. L'arborescence active sera ainsi remplacée.
3.5.4 Utiliser des styles de barre de navigation
Lorsque vous créez ou modifier une barre de navigation, vous pouvez conserver son type de navigation et sa
structure, tout en personnalisant son aspect. Le style modifié peut être écrasé ou copié sous forme de nouveau style.
Si vous utilisez plusieurs barres et styles de navigation, faites appel au Gestionnaire de navigation
styles des barres.
3.5.4.1 Pour modifier un style de barre de navigation :
1. Sous l'onglet Style, les palettes et menus déroulants vous permettent de créer un style unique. Vous
pouvez définir les couleurs d'objet, les propriétés de police des menus et sous-menus, les marges,
l'espacement, et les options d'échelle des boutons.
2. (Facultatif) Définissez un nom de style différent. Les noms se basent sur le nom d'origine de la barre de
navigation.
3. Cliquez sur OK. Si vous n'avez pas renommé le style, le style d'origine est écrasé. Si vous avez renommé
le style, un nouveau style est créé.
Cochez Copier le style pour créer un style identique.
OU
1. Effectuez un clic droit sur la barre de navigation de la page, puis choisissez Modifier un style...
2. Dans la boîte de dialogue, modifiez les paramètres de style explicites.
3. (Facultatif) Définissez un nom de style différent.
pour échanger les
4. Cliquez OK.
Si vous êtes satisfait du style de la barre de navigation que vous avez créée ou qui résulte de la modification d'une
barre de navigation existante, vous pouvez la réutiliser ultérieurement. Le style créé peut être appliqué à diverses
barres de navigation via le Gestionnaire de navigation
26
.
Page 27

Développer des sites et des pages
3.5.5 Inclure/exlure des pages dans la navigation
Par défaut, toutes les pages de l'arborescence sont incluses dans la navigation. Autrement dit, elles peuvent
être reliées par des barres de navigation. Vous pouvez cependant exclure certaines pages (sauf la Page d'accueil)
de façon à ce qu'elles ne soient pas prises en compte par les barres de navigation. Par exemple, imaginons que
votre site comporte une section de références ou d'archives que vous ne souhaitez pas rendre accessibles aux
visiteurs. Si vous excluez de la navigation la page parent de cette section, elle sera inaccessible par la barre de
navigation. Remarque : l'exclusion de cette page du système de navigation ne supprimera pas la page du site. La
page apparaîtra toujours dans la structure du site et vous pourrez toujours y insérer des liens hypertextes
Simplement, elle n'apparaîtra pas dans une barre de navigation.
.
3.5.5.1 Pour exclure une page de la navigation :
• Dans l'onglet Site du Studio, cliquez avec le bouton droit de la souris sur la page dans l'arborescence Structure
du site et sélectionnez Propriétés de la page. Sous l'arborescence, désactivez Inclure à la
navigation.
• Les pages incluses affichent, dans leur entrée de page, le signe dans la structure du site de l'onglet Site. Les
pages exclues n'affichent pas ce symbole et apparaissent en grisé.
3.5.6 Utiliser des séparateurs de pages dans des menus déroulants
Dans le sous-menu, vous pouvez régler les propriétés de toute page, tout lien externe ou toute ancre incluse dans la
navigation (et présente dans un sous-menu) afin de contrôler les séparateurs et le texte explicatif de la page.
• Cochez Avant et/ou Après pour appliquer des lignes horizontales au-dessus/en dessous de la page en tant
qu'élément de sous-menu dans les barres de navigation.
• Ajoutez une Description pour ajouter du texte relatif à la page sous l'élément de sous-menu de la barre.
3.5.7 Utiliser des barres de navigation dynamiques
Jusqu'à présent, nous sommes partis du principe que les barres de navigation sont basées sur la structure de votre
site et affichent des pages statiques comme éléments de menu. Toutefois, pour des barres de navigation plus
dynamiques, vous pouvez compléter les sous-menus de votre barre de navigation avec un forum en évolution
constant, un SGC, et des titres d'articles de blog ; cliquez simplement sur un titre pour afficher l'article correspondant.
Supposons que vous utilisez un lien externe
lien externe est inclus dans la navigation.
pour vous connecter à votre forum, votre SGC et votre blog, et que le
3.5.7.1 Pour créer une barre de navigation dynamique :
• Effectuez un clic droit sur le lien externe de l'onglet Site, puis cliquez sur Propriétés du lien externe....
• Dans la boîte de dialogue Lien externe, modifiez le menu déroulant de la section Information sur l'objet
intelligent pour ajouter des éléments de flux (c'est-à-dire des titres d'articles publiés) comme enfants du sousmenu de la barre.
Chaque titre d'article est cliquable et ouvre l'article associé dans une fenêtre, généralement séparée.
3.5.8 Tester vos barres de navigation
Le Gestionnaire de navigation donne un aperçu de toutes les barres de navigation utilisées sur votre site
depuis le Gestionnaire de site
structure du site et de la navigation.)
. (Pour une présentation basique des barres de navigation, voir Présentation de la
27
Page 28

WebPlus X4 Manuel d’utilisation
3.5.8.1 Pour afficher le Gestionnaire de
navigation :
• Cliquez sur Gestionnaire de site dans la barre
contextuelle (ou la barre d'état située en bas de l'espace de
travail), puis sélectionnez l'option de menu Navigation.
OU
Sélectionnez Gestionnaire de site/Gestionnaire de
navigation... dans le menu Outils.
Le Gestionnaire de site s'ouvre par défaut avec le
Gestionnaire de navigation.
3.6 Utiliser les outils de mise en page
Les guides de mise en page sont des repères visuels qui vous aident à positionner vos différents éléments, soit
"à l'oeil" soit en activant le magnétisme. Lorsque le magnétisme
redimensionnez s'alignent sur les guides de mises en page et les règles visibles les plus proches. WebPlus comporte
divers outils de mise en page pour vous aider : marges de la page, repères des lignes et colonnes et repères des
règles.
• Les paramètres des marges de la page sont essentiels à votre mise en page et doivent généralement être
définis dès le début lorsque vous créez un site. Au départ, il est conseillé de définir des marges étroites. Les
marges de la page sont indiquées sous la forme de quatre traits bleus en haut, en bas, à gauche et à droite de
la page, délimitant les réglages des marges. Si vous le souhaitez, vous pouvez définir des marges
correspondant aux paramètres de l'imprimante installée.
est activé, les objets que vous créez, déplacez ou
• Les repères des lignes et des colonnes sont des aides sous-jacentes qui permettent de séparer la page
en rangées ou en colonnes représentées par des repères à tirets bleus.
• Les repères des règl es sont les lignes rouges "collantes" librement positionnables qui sont très utiles pour
aligner verticalement ou horizontalement des objets.
3.6.1.1 Pour définir des guides de mise en page :
• Cliquez sur Guides de mise en page dans la barre d'outils contextuelle par défaut.
L'onglet Marges vous permet de définir les guides pour les marges, les lignes et les colonnes de la page. Vous
pouvez définir les marges de gauche, de droite, du haut et du bas séparément. La boîte de dialogue vous propose
également l'option Marges équilibrées, permettant de faire correspondre les marges de droite à celles de
gauche et celles du haut à celles du bas.
La rubrique Repères des lignes et colonnes permet de définir des guides pour les rangées et les colonnes
avec un blanc (écart) intermédiaire. Si vous souhaitez obtenir des lignes et des colonnes de largeur inégale, placezles tout d'abord à intervalles réguliers puis, dans un second temps, faites-les glisser sur les guides pour les
repositionner comme vous le souhaitez.
L'onglet Guides vous permet d'ajuster l'emplacement des repères des règles en précisant un positionnement absolu
des pixels (les guides peuvent aussi être déplacés sur la page à partir des règles de WebPlus ; voir Créer des
repères de règles.
3.6.1.2 Pour afficher ou masquer les guides de mise en page :
• Dans le menu Affichage, activez ou désactivez l'option Repères.
Ce réglage affecte également tous les guides de règles placés sur la page.
3.6.2 Création de repères de règles
WebPlus vous permet de définir des repères de règle s horizontaux et verticaux : il s'agit de lignes non
imprimables que vous pouvez utiliser pour aligner les manchettes, les images et d'autres éléments de mise en page.
Les repères sont magnétisés par défaut de sorte que les objets qui les touchent peuvent être déplacés sur la page
avec leur repère de règle — une manière pratique de déplacer en groupe et simultanément des objets
précédemment alignés.
28
Page 29

Développer des sites et des pages
• Pour créer un repère de règle, cliquez sur une règle, maintenez le bouton de la souris enfoncé et faites glisser le
curseur sur la page. Une ligne rouge symbolisant le repère de règle apparaît parallèle à la règle (faites glisser le
pointeur en maintenant la touche Alt enfoncée pour créer le repère à un angle de 90 degrés par rapport à la
règle).
• Pour déplacer un repère, faites-le simplement glisser à l'aide de la souris.
• Pour supprimer un repère, glissez-déplacez-le n'importe où en dehors de la zone de la page.
• Pour démagnétiser un objet sélectionné, cliquez sur l'un des deux petits repères triangulaires rouges affichés au
point où l'objet est fixé au repère. Vous observez un curseur de lien ( ) lorsque vous survolez le repère de
guide magnétique avec la souris.
• Pour activer et désactiver les guides magnétiques, cochez/désélectionnez Guides magnétiques dans le
menu Outils/Options/Mise en page/Mise en page. Les objets déjà "magnétisés" le restent après la
désactivation des guides magnétiques. Vous devez les "décoller" manuellement.
3.6.3 Règles
Les règles de WebPlus rappellent le té du metteur-en-page et ont de multiples fonctions :
• Elles servent d'outil de mesure ;
• Elles permettent de créer des repères pour l'alignement et le magnétisme ;
• définir et afficher les retraits de paragraphes
La taille de l'intervalle réel des marques de la règle dépend du pourcentage de zoom actif. Dans un affichage en
zoom arrière, de 50 % par exemple, la distance entre les marques de la règle est moins importante qu'avec un
pourcentage de zoom de 150 %. Dans le cas où vous souhaiteriez exercer un contrôle plus important et des
incréments de magnétisme plus faibles, cliquez sur un bouton zoom pour agrandir la page.
.
3.6.3.1 Ajuster les règles
Par défaut, la règle horizontale s'étend en haut de la fenêtre de WebPlus et la règle verticale à gauche. Par défaut,
l'intersection des règles se trouve dans le coin supérieur gauche de la table de montage. L'origine par défaut
(0 sur chacune des règles) se situe dans le coin supérieur gauche de la page. Mais il est possible de définir un autre
emplacement.
3.6.3.2 Pour définir un nouveau point zéro :
• Faites glisser le marqueur de tabulation sur l’intersection des règles vers le nouveau point zéro sur la page ou la
zone de travail (ne faites glisser que sur le marqueur triangulaire !)
3.6.3.3 Pour déplacer les règles :
• Maintenez la touche Maj enfoncée, cliquez et faites glisser la flèche sur l'intersection des règles. Les règles
horizontale et verticale se détachent et peuvent être déplacées sur la page. Le point zéro n'est pas modifié.
• Double-cliquez sur l'intersection des règles pour faire passer les règles et leur origine vers le coin supérieur
gauche de la page ou sur un objet préalablement sélectionné. C'est pratique pour mesurer les objets sur la
page.
3.6.3.4 Pour rétablir la position de la règle et le point zéro d'origine :
• Double-cliquez sur le repère de tabulation à l'intersection des règles.
3.6.3.5 Pour verrouiller les règles et éviter qu'elles ne soient déplacées :
• Exécutez la commande Outil s/Options/Mise en page, sélectionnez l'onglet Règles, puis cochez
Verrouiller les règles.
3.6.4 Des règles comme outil de mesure
La fonction la plus évidente des règles est celle d'un outil de mesure. Tandis que vous déplacez le pointeur, de
petites lignes le long de chaque règle affichent les positions horizontale et verticale actuelles du curseur. Lorsque
vous cliquez pour sélectionner un objet, les zones bleues de la règle indiquent les coins gauche, droit, supérieur et
inférieur de l'objet. Chaque zone comporte un point zéro correspondant au coin supérieur gauche de l'objet de telle
sorte que vous pouvez connaître les dimensions de l'objet en un simple coup d'œil.
29
Page 30

WebPlus X4 Manuel d’utilisation
3.6.5 Utiliser la grille de points
La grille de points est une matrice de points ou de lignes basée sur les unités de la règle
couvrant les zones de la page et de la zone de travail. Comme les guides de règle, la grille
de points est pratique pour l'alignement et le magnétisme.
3.6.5.1 Pour activer/désactiver la grille de points :
• Activez (ou désactivez) le bouton Grille de points dans le menu Affichage.
Vous pouvez définir l'espacement, le style et la couleur du quadrillage dans la boîte de dialogue Options.
3.7 Définir les propriétés du site
Les propriétés du site permettent de définir des réglages qui s'appliqueront à la totalité du site. Les paramètres par
défaut de la page, les contrôles HTML, l'optimisation des moteurs de recherche, l'auteur/copyright et les informations
statistiques sur l'utilisation du Web peuvent être définis depuis les onglets des Propriétés du site. De manière
générale, choisissez les paramètres du site au moment de la préparation du site. Une fois définis, les paramètres
n'ont généralement pas besoin d'être modifiés (même si vous pouvez le faire à tout moment).
Certaines propriétés du site, telles que les paramètres de la page et d'optimisation pour les moteurs de recherche
s'appliquent aussi aux pages (via les Propriétés de la page
propriétés "globales" du site, respectivement et d'appliquer des paramètres "locaux" à des pages particulières.
3.7.1.1 Pour afficher ou modifier les paramètres du site :
• Sélectionnez Propriétés du site dans le menu Fichier. Une boîte de dialogue du même nom s'affiche.
La boîte de dialogue est divisée en onglets représentant chacun un aspect des propriétés du site.
Onglet Propriété
Options (défaut)
Alignement de la page par défaut
WebPlus vous permet de définir une largeur et une hauteur par défaut pour les pages Web.
Taille de la page par défaut
Les réglages de largeur et de hauteur par défaut déterminent les dimensions des nouvelles
pages Web standard ou des maquettes.
). Cela permet de remplacer ou de compléter les
30
Favoris
Définit un fichier d'icône (une image) qui s'affichera lorsqu'un visiteur inclura votre site Web
dans ses signets.
Extension de fichier par défaut
L'extension par défaut des pages publiées est .HTML. Certains serveurs web requièrent une
extension différente.
Avertir en cas de majuscules dans les noms de fichiers
Lors de la création de pages, l'utilisateur est averti si des caractères en majuscules sont
utilisés dans le nom de fichier de la page.
Page 31

Développer des sites et des pages
Caractéristiques
Images
HTML
Publication
Noms des fichiers de ressources
Contrôle la mise en forme des noms de fichiers de ressources afin de garantir la réussite du
chargement des fichiers chez les FAI qui imposent des contraintes de noms de fichiers.
Google Maps
Utiliser cette option pour paramétrer les cartes Google (mode Avancé uniquement).
Correspondance de combinaisons des ressources Web Serif
Applique la combinaison de couleurs de votre site aux objets intelligents publiés.
Arborescence
Spécifie le fichier script utilisé pour contrôler les barres de navigation.
Options globales d'exportation des images
Applique les paramètres par défaut de format et de rééchantillonnage lors de l'exportation
d'images.
HTML et identifiants HTML par défaut
Détermine la création de vos pages web par la sélection de plusieurs méthodes différentes
de codage et le choix de la manière dont les identifiants HTML sont générés.
En-tête des pages
Ajoute les informations sur l'auteur et le copyright aux en-têtes des pages de votre site.
URL du site
Définit l'adresse URL complète. C'est indispensable pour l'optimisation des moteurs de
recherche avec des sitemaps ou des flux RSS.
Compte FTP
Définit le compte FTP par défaut utilisé pour la publication Web.
Rechercher
Moteur de recherche
Statistiques
Paramètres de compte FTP
Affiche les paramètres de compte FTP par défaut.
Descripteurs pour les moteurs de recherche
Permet d'inclure des informations descriptives facultatives et des mots-clés pour le site.
Sitemaps et robots
Indiquent aux moteurs de recherche ou aux robots s'ils peuvent parcourir le site, analyser et
indexer la page courante. Un fichier sitemap inclut les pages Web à indexer, tandis qu'une
méta-donnée Robots (ou un fichier robots.txt) contrôle quelles pages doivent être exclues de
l'indexation.
Résumé et statistiques
Permet d'afficher et de modifier les informations du site courant.
3.7.2 Définir la taille et l'alignement de la page
Les propriétés de Largeur et de Hauteur par défaut du site déterminent les dimensions de toute page ou
maquette nouvelle. Un paramètre par défaut des propriétés du site relatif à l'alignement (à gauche ou centré)
définit la manière dont le contenu de la page est aligné dans le navigateur.
Quand vous créez un nouveau site de toutes pièces, l'une des premières choses à faire est de vérifier que ses
dimensions par défaut sont adaptées. Les paramètres de dimension peuvent être modifiés à tout moment. En
général, il est toutefois préférable de définir de nouvelles dimensions avant de modifier la mise en page.
En général, utilisez un paramètre de Largeur de page convenant à un moniteur standard (750 pixels est un choix
sûr) qui ne contraindra pas les utilisateurs à faire défiler l'écran horizontalement.
Pour les dimensions et l'alignement des pages, vous pouvez remplacer le paramètre du site pour une page
particulière, comme décrit dans Définir les propriétés de la page
.
3.7.2.1 Pour définir les paramètres de dimensions des pages pour l'ensemble du site
:
• Dans l'onglet Options de la boîte de dialogue, sélectionnez des valeurs différentes de Largeur et/ou de
Hauteur à appliquer aux maquettes.
31
Page 32

WebPlus X4 Manuel d’utilisation
Vous pouvez aussi modifier le paramètre par défaut d'alignement de la page en tant que propriété du site ou le
remplacer pour une page particulière.
3.7.2.2 Pour définir les paramètres d'alignement des pages pour l'ensemble du site :
• Dans l'onglet Options de la boîte de dialogue, sélectionnez "À gauche" ou "Centré" dans le menu déroulant
Taille de la page par défaut.
Pour plus d'informations sur les autres paramètres d'onglets, reportez-vous à l'aide en ligne.
3.8 Définir les propriétés de la page
Votre site WebPlus comporte son propre cadre de travail, composé du site lui-même, d'une ou plusieurs
maquettes et d'un certain nombre de pages distinctes. Chaque aspect de ce cadre de travail est défini par divers
paramètres de propriété qui contribuent à l'apparence et au comportement de votre site lorsqu'il est publié. Que
vous commenciez par un modèle WebPlus ou à partir de zéro, vous pouvez utiliser les paramètres par défaut ou les
modifier selon vos besoins.
Les propriétés des pages peuvent être consultées via l'onglet Site, par un clic droit sur la page active dans l'espace
de travail ou via le Gestionnaire de site
aussi pour modifier les propriétés de plusieurs pages simultanément. Cochez simplement les pages voulues et
modifier une ou plusieurs propriétés de la page. Toutes les pages cochées adoptent les nouveaux réglages.
3.8.1.1 Pour consulter les réglages de propriétés des maquettes :
. Le Gestionnaire de site constitue un outil très performant pour consulter mais
• Cliquez sur le bouton Gestionnaire de maquettes au-dessus de la fenêtre Maquettes sur l'onglet
Site. Le Gestionnaire de maquettes apparaît.
3.8.1.2 Pour consulter les réglages de propriétés des pages Web :
• Dans l'espace de travail, cliquez avec le bouton droit de la souris sur la page et sélectionnez Propriétés de
la page.
La boîte de dialogue Propriétés de la page apparaît.
Nom de l'onglet Propriété
Navigation (défaut)
Titre, nom des pages et des fi chiers
Chaque page comporte un nom de page "visible" ou un nom de fichier affiché dans
l'arborescence Structure du site, dans l'onglet Site. Vous pouvez modifier ces deux éléments et
choisir un titre différent du nom de la page.
Inclure à la navigation
Par défaut, toutes les pages sont incluses dans les barres de navigation. Cette option vous
permet d'exclure la page de la navigation.
Séparateurs et description
Cochez Avant et/ou Après pour appliquer des lignes horizontales au-dessus/en dessous de
la page en tant qu'élément de sous-menu dans les barres de navigation. Ajoutez une
Description pour ajouter du texte relatif à la page sous l'élément de sous-menu de la barre.
Cadre du document actif
Les pages peuvent être ouvertes dans un cadre du document actif si le cadre a été créé
précédemment.
Apparence
32
Redirection de page
Une page est redirigée vers une nouvelle destination (autre page, image, e-mail etc.) par un
lien hypertexte après un intervalle de temps configurable.
Alignement de la page
L'alignement détermine l'apparence du contenu de la page dans un navigateur. Utilisez le
paramètre par défaut de l'alignement des pages du site (Utiliser les paramètres du site) ou
choisissez Gauche ou Centré à la place.
Largeur et Hauteur
Chaque maquette définit toujours la taille des pages qui l'utilisent. Pour les différentes pages
qui n'utilisent pas de maquette, vous pouvez définir des dimensions de page personnalisées.
Pour les pages qui utilisent une maquette, seule la Hauteur peut être modifiée. Dans le
Gestionnaire de maquettes (bouton Propriétés), vous pouvez remplacer le réglage du site
Page 33

d'une maquette donnée.
Développer des sites et des pages
Arrière-plan
Effets
Sécurité de la page
Rechercher
Moteur de
recherche
Maquettes
Associez une ou plusieurs maquettes à une page donnée, ou n'associez aucune maquette à
une page.
Utiliser les paramètres du gestionnaire de combinaisons
Adopte la combinaison de couleurs du site en arrière-plan ou utilise une couleur sur la page
personnalisée et/ou une couleur/image d'arrière-plan.
Transitions d'entrée/de sortie de page
Des transitions d'entrée et de sortie de page peuvent être appliquées lors de la navigation
d'une page à une autre.
Utiliser un fichier son
Vous pouvez sélectionner un son d'arrière-plan à charger et à lire automatiquement lors du
premier affichage d'une page.
Sécurité de la page
Appliquez le contrôle d'accès à vos page(s) Web en associant la page à un groupe
d'utilisateurs (via l'objet intelligent Liste d'utilisateurs des ressources Web Serif
Descripteurs de moteurs de recherche
Ajoutez des informations descriptives facultatives et des mots-clés sur certaines pages pour
remplacer les paramètres de moteurs de recherche du site.
Sitemaps et robots
Indique aux moteurs de recherche ou aux robots s'ils peuvent parcourir le site, analyser et
indexer la page courante. Un fichier sitemap inclut la page courante dans l'indexation, tandis
qu'une balise Robots (ou un fichier robots.txt) exclut la page. Ces réglages remplacent les
paramètres du moteur de recherche du site
.
).
3.9 Utiliser le Gestionnaire de site
Le Gestionnaire de site de WebPlus contient un volume important d'informations utiles sur l'ensemble du site
qui sont accessibles depuis une simple fenêtre contrôlée par des menus. L'outil vous permet de consulter les
propriétés des pages/maquettes et de faire votre choix dans une sélection d'outils de gestion pour consulter et
modifier les liens hypertexte (voir ci-dessous), les ressources, le texte, les polices, etc.
Parmi les fonctionnalités du Gestionnaire, il faut citer :
• La possibilité de contrôler l'étendue et de gérer de la même manière une page unique, une sélection de pages
ou toutes les pages de votre site.
• Les colonnes peuvent être triées par ordre croissant ou décroissant, ce qui permet de réorganiser rapidement
les informations.
• Rechercher et Remplacer. Lorsque c'est possible, il s'agit d'une méthode rapide pour appliquer des
changements au texte à travers toutes les pages Web simultanément.
Tandis que la plupart des outils de gestion présentent toujours un intérêt à un stade quelconque du développement
de sites Web, la gestion des ressources et du texte, alliée à l'utilisation du Vérificateur de site, sont essentielles pour
la vérification du site Web juste avant sa publication sur le Web.
33
Page 34

WebPlus X4 Manuel d’utilisation
3.9.1.1 Pour ouvrir le Gestionnaire de site :
• Cliquez sur le bouton Gestionnaire de site dans la barre d'état dans le bas de l'espace de travail (ou
dans la barre d'outils contextuelle).
Les fonctionnalités de chaque Gestionnaire peuvent être résumées de la manière suivante :
Type de gestion Vous permet de...
Pages/maquettes
Propriétés de la page
HTML
Lien hypertexte
Ancre
Navigation
Ressource
E-commerce
Texte
Police
Inclure les pages dans la navigation (avec contrôle des séparateurs), associer des
maquettes, définir l'alignement et les dimensions des pages, renommer les pages,
définir un arrière-plan, ajouter du son, optimiser les pages pour les moteurs de
recherche et appliquer des redirections
, des transitions ou un accès utilisateur.
Afficher et modifier les noms de pages HTML, les noms (et chemin d'accès) de
fichiers, inclure des pages à la navigation (avec contrôle des séparateurs).
Afficher et éditer les liens hypertextes, accéder aux liens hypertextes de la page,
rechercher et remplacer les liens de destination.
Afficher et modifier le nom et l'emplacement des ancres, inclure des pages à la
navigation (avec contrôle des séparateurs), accéder aux ancres.
Afficher les barres de navigation utilisées sur votre site.
Afficher les images, les liens de médias, les ressources de code HTML, les scripts
ou les applications dans votre site. Accéder à toutes les ressources de la page,
passer de l'état d'image liée à celui d'image intégrée, remplacer ou rééchantillonner
les images.
Voir les objets d'e-commerce sur les pages de votre site.
Afficher et éditer le texte (dans WritePlus), nommer les articles, remettre en forme
le texte, appliquer des styles, convertir les cadres créatifs et les tableaux en texte
compatible HTML.
Vérifier les polices et leur disponibilité, accéder à des polices de la page et
remplacer des polices.
Fichier
Afficher la structure du site avec le nom des fichiers des pages au lieu du nom des
pages. Ajouter des fichiers à votre site. Renommer des fichiers ou modifier leur
emplacement.
Vérificateur de site
Afficher des problèmes de mise en page communs découverts dans le site.
3.10 Contrôle d'accès
Le contrôle d'accès vous permet d'appliquer des mesures de sécurité à travers votre site Web, soit pour limiter
l'accès à des pages spécifiques, soit pour contrôler l'accès utilisateurs aux forums et autres fonctions des ressources
Web Serif.
• Pour la sécurité des pages : identifiez-vous sur un page protégée par mot de passe ou via un champ
d'identification sur la page. Cette méthode est généralement employée sur les sites Web personnels ou de
petites entreprises. Il est possible de laisser la majorité du site en accès libre, avec un nombre limité de pages
accessibles à des visiteurs Web sélectionnés. Par exemple, une page de galerie de photos de famille peut être
rendue "privée" tout en étant partagée par vos proches (par la saisie d'un mot de passe). Les informations
d'identification sont conservées dans un groupe d'utilisateurs associé à la page qui contient une liste
d'utilisateurs autorisés ; les utilisateurs sont ajoutés manuellement par l'administrateur du site Web, et les
nouveaux utilisateurs peuvent s'inscrire.
• Pour la sécurité des objets intelligents : contrôle d'accès aux forums
• Forums : pour la gestion des utilisateurs et la modération de groupes.
• Blogs : pour ajouter et supprimer des articles via un Groupe des éditeurs.
, aux blogs et au SGC.
34
Page 35

• SGC : pour administrer les articles de votre SGC.
Développer des sites et des pages
Le contrôle d'accès est possible via les ressources Web Serif
qui peut être créé pour administrer les groupes d'utilisateurs et les utilisateurs, ainsi que leur méthode d'identification.
Les Ressources Web Serif sont un service en ligne sécurisé, hébergé par Serif, qui
conserve les objets intelligents et toutes les données générées. Vous pouvez gérer
votre objet intelligent Liste d'utilisateurs de la même manière que les autres objets
intelligents et à tout moment, à partir de WebPlus ou via
www.serifwebresources.com.
Pour un contrôle d'accès réussi sur votre site Web, les étapes suivantes sont essentielles :
• Configurer votre objet intelligent Liste d'utilisateurs
• Ajouter des utilisateurs (manuellement ou par inscription)
• Activer le contrôle d'accès
• Ajouter un champ d'identification
• Contrôle de l'utilisateur avancé
à partir d'un objet intelligent Liste d'utilisateurs,
3.10.1 Configurer votre objet intelligent Liste d'utilisateurs
Vous devrez d'abord créer un objet intelligent Liste d'utilisateurs puis un ou plusieurs groupes connectés à cet objet
intelligent. Normalement, un objet intelligent par site suffit. Les différents groupes permettent de contrôler l'accès à
des pages spécifiques ou à des ressources d'objets intelligents.
3.10.1.1 Pour créer un objet intelligent Liste d'utilisateurs :
1. Cliquez sur le bouton Outil Objet intel li g en t de la barre d'outils Objets Web.
2. Connectez-vous aux ressources Web Serif (voir Utiliser les objets intelligents
disposez d'un identifiant valide ; sinon, vous devez vous inscrire
3. Dans la boîte de dialogue, cliquez sur le bouton Nouveau en bas du volet Ma bibliothèque d'objets
intelligents.
4. Dans la boîte de dialogue Créer un objet intelligent, utilisez la barre de défilement pour parcourir la liste
d'objets intelligents, puis sélectionnez Liste d'utilisateurs, et cliquez sur OK.
5. (Facultatif) Nommez votre objet intelligent et modifiez les couleurs du texte, des boutons, de l'arrière-plan
ou de la bordure, puis cliquez sur Créer. Le nouvel objet intelligent figure dans votre bibliothèque d'objets
intelligents.
6. Cliquez sur Quitter pour vous déconnecter des ressources Web Serif.
Après avoir créé votre objet intelligent, vous pouvez lui associer des groupes d'utilisateurs à l'aide de la fonction
Gérer.
.
;). Cela présuppose que vous
3.10.1.2 Pour contrôler la connexion et la sécurité :
1. Cliquez sur le bouton Outil Objet intel li g en t de la barre d'outils Objets Web.
2. Sélectionnez l'objet intelligent Liste d'utilisateurs dans le volet Ma bibliothèque d'objets intelligents, puis
cliquez sur le bouton Gérer pour afficher la boîte de dialogue Utilisateurs.
3. Pour activer une identification des utilisateurs par inscription à l'objet intelligent, cochez la case Activer
l'identification des utilisateurs. Un lien S'inscrire
apparaît alors dans un champ d'identification.
4. Pour une sécurité accrue lors de l'inscription des utilisateurs, cochez la case CAPTCHA activé.
CAPTCHA est une technique anti-spam qui affiche un texte générée arbitrairement par le serveur ; le
visiteur Web saisit le texte qui est ensuite validé.
5. Entrez une URL de redirection dans le champ Rediriger après la connexion si vous souhaitez
diriger l'utilisateur vers une page Web spécifique après une connexion réussie.
6. Cliquez sur Mettre à jour.
35
Page 36

WebPlus X4 Manuel d’utilisation
3.10.1.3 Pour créer un groupe d'utilisateurs :
1. Dans la boîte de dialogue, cliquez sur Groupes dans le menu supérieur.
2. Dans la boîte de dialogue Créer un groupe, entrez un nom de groupe correspondant à l'utilisation
prévue pour le groupe, par exemple "AccèsPhotos".
3. Cliquez sur le bouton Créer un groupe, vérifiez les paramètres de la boîte de dialogue, puis cliquez sur
Terminé. Le groupe est ajouté à la liste déroulante Groupe.
3.10.1.4 Pour gérer un groupe d'utilisateurs :
• Sélectionnez le nom du groupe dans la liste déroulante Groupe, puis cliquez sur Gérer un groupe.
Dans la boîte de dialogue, vous pouvez renommer le groupe et afficher le nombre d'utilisateurs. Vous pouvez faire
des corrections en cliquant sur le bouton Mettre à jour un groupe ou supprimer le groupe en cliquant sur le
bouton Supprimer un groupe.
3.10.2 Ajouter des utilisateurs (manuellement ou par inscription)
ajouter des
utilisateurs
manuellement
En général, l'ajout manuel d'utilisateurs convient bien dans le cas d'environnements contrôlés,
tels que les petites entreprises, les organisations ou les associations dont les utilisateurs sont
"connus".
Pour chaque groupe d'utilisateurs créé, un groupe d'utilisateurs peut être ajouté à chaque
groupe d'utilisateurs par saisie manuelle ou par importation depuis un fichier texte séparé par
des virgules par l'administrateur Web.
Il est possible d'utiliser une identification unique (tout le monde utilise les mêmes coordonnées
de connexion) ou de créer une connexion par utilisateur, pour un contrôle accru (p. ex., pour les
listes de membres).
identification des
utilisateurs par
inscription
Inversement, l'identification des utilisateurs est destinée à un accès public où il est difficile de
contrôler les utilisateurs. L'utilisateur peut simplement s'enregistrer puis s'identifier
leurs données de connexion. L'administrateur Web a toujours la possibilité de gérer ces
utilisateurs à l'intérieur de leurs groupes par l'intermédiaire de l'objet intelligent Liste
d'utilisateurs.
Cette méthode requiert l'insertion d'un champ d'identification sur la page (généralement une
maquette).
Vous pouvez ajouter plusieurs utilisateurs au même groupe d'utilisateurs. Le même
utilisateur peut appartenir à plusieurs groupes d'utilisateurs.
3.10.2.1 Pour ajouter un utilisateur manuellement :
1. Cliquez sur le bouton Outil Objet intel li g en t de la barre d'outils Objets Web.
2. Sélectionnez l'objet intelligent Liste d'utilisateurs dans le volet Ma bibliothèque d'objets intelligents, puis
cliquez sur le bouton Gérer de l'objet pour afficher la boîte de dialogue Utilisateurs.
à l'aide de
3. Dans la rubrique Ajouter un utilisateur dans le bas de la boîte de dialogue, saisissez l'adresse
électronique de l'utilisateur dans le champ E-mail.
Lorsque Demander l'activation est coché, un lien d'activation est envoyé par courrier électronique à
l'utilisateur en même temps qu'un mot de passe auto-généré. Lorsque l'option n'est pas cochée, un mot de
passe généré automatiquement est envoyé.
36
Page 37

Développer des sites et des pages
Lorsque E-mail utilisateur est coché, un e-mail est envoyé à l'utilisateur ; dans le cas inverse, aucun e-mail
n'est envoyé mais l'utilisateur est ajouté. Le mot de passe doit être communiqué à l'utilisateur par une autre
méthode (téléphone ou verbalement).
4. Cliquez sur le bouton Ajouter un utilisateur. L'utilisateur est ajouté à la liste d'utilisateurs dans la
section Utilisateurs.
5. Pour affecter des utilisateurs à un groupe, cliquez sur Groupes dans le menu supérieur.
6. Sélectionnez le groupe dans la liste déroulante Groupe, puis ajoutez l'utilisateur sélectionné dans le
champ Utilisateurs au champ Groupe en cliquant sur le bouton Ajouter (si vous ajoutez tous les
utilisateurs, cliquez sur Ajouter tout). L'utilisateur appartient alors au groupe d'utilisateurs. Pour le
supprimer, utilisez les boutons Supprimer (ou Supprimer tout) du groupe.
Vous pouvez configurer les options de façon à ce que les utilisateurs s'inscrivent eux-mêmes, vous évitant de devoir
ajouter et gérer manuellement
Serif.
tous les utilisateurs comme décrit ci-dessus. Utilisez pour cela les ressources Web
3.10.2.2 Pour activer l'identification des utilisateurs par inscription :
Cette méthode requiert l'insertion d'un champ d'identification sur la maquette. Un
nouveau visiteur sur le site peut s'inscrire pour devenir un utilisateur enregistré
(cliquez sur le lien S'inscrire du champ d'identification).
1. Cliquez sur le bouton Outil Objet intel li g en t de la barre d'outils Objets Web.
2. Sélectionnez l'objet intelligent Liste d'utilisateurs dans le volet Ma bibliothèque d'objets intelligents, puis
cliquez sur le bouton Gérer de l'objet pour afficher la boîte de dialogue Utilisateurs.
3. Cliquez sur Groupes dans le menu supérieur.
4. Dans la boîte de dialogue, sélectionnez un groupe existant dans la liste déroulante Groupe, puis cliquez
sur Gérer un groupe.
5. Cochez Ajouter de nouveaux utilisateurs à la connexion : les informations de connexion des
utilisateurs seront ajoutées au groupe d'utilisateurs lors de l'enregistrement. Lorsque cette option est
cochée, la connexion donne accès à tous les groupes dont l'identification des utilisateurs est activée.
Dans le cas contraire, les pages à accès limité seront protégées.
6. Cliquez sur Mettre à jour un groupe, puis sur Terminé.
Si vous créez un groupe, n'oubliez pas de cliquer sur Ajouter de nouveaux
utilisateurs à la connexion dans la section Créer un groupe.
Effectuez un clic droit sur un champ d'identification et sélectionnez Gestion de
l'objet intelligent.
Lorsque les utilisateurs s'inscrivent via un champ d'identification, ils apparaissent
dans tous les groupes d'utilisateurs dont l'identification des utilisateurs est activée.
3.10.3 Activer le contrôle d'accès
3.10.3.1 Pour activer le contrôle d'accès sur votre page Web :
1. Lorsque la page Web est affichée, cliquez sur Sécurité de la page dans la barre d'outils
contextuelle.
2. Cochez Protéger la page par un mot de passe pour activer le contrôle d'accès. Notez que le
bouton Modifier / Administrer est activé. Cliquez sur ce bouton pour afficher les groupes
d'utilisateurs disponibles (en gras) et l'objet intelligent Liste d'utilisateurs correspondants.
37
Page 38

WebPlus X4 Manuel d’utilisation
3. Dans la boîte de dialogue Groupes d'utilisateurs, sélectionnez le groupe, par exemple AccèsPhotos, puis
cliquez sur OK. L'onglet Sécurité de la page doit indiquer si la page est protégée par un mot de passe et
que le groupe d'utilisateurs a été défini.
4. Cliquez sur OK, puis encore sur OK pour fermer les boîtes de dialogue.
Vous remarquerez alors que la page de l'onglet Site affichera un symbole en forme
de clé indiquant que la sécurité de la page est définie.
3.10.4 Ajouter un champ d'identification
WebPlus vous permet d'ajouter un champ de saisie de
connexion/déconnexion sur une page de votre site Web. Cela
signifie qu'un internaute enregistré peut accéder aux pages à
accès limité en s'identifiant
sur le site.
Le champ d'identification est une représentation visuelle de l'objet
intelligent Liste d'utilisateurs ; il est inséré sur la page et présent
dans les ressources Web Serif.
Vous pouvez ajouter des utilisateurs manuellement
ressources Web Serif ou via l'identification des utilisateurs par
Ajoutez le champ d'identification sur la maquette du site Web. Toutes les pages
Web utilisant la maquette permettent alors à l'utilisateur de se connecter au site
Web.
inscription.
dans les
3.10.4.1 Pour ajouter un champ d'identification de l'utilisateur :
1. Suivez la procédure d'activation du contrôle d'accès, mais au lieu de fermer la boîte de dialogue,
choisissez une page dans laquelle placer le champ d'inscription, puis cliquez sur le bouton Insérer.
2. Placez le pointeur Coller à l'endroit où vous voulez insérer le champ d'identification de
l'utilisateur, puis cliquez pour insérer l'objet avec ses dimensions par défaut.
3. Activez l'identification des utilisateurs par inscription comme décrit précédemment.
3.10.5 Contrôle de l'utilisateur avancé
Certaines fonctions complémentaires vous permettent d'importer/exporter, suspendre, et interdire/accepter les
utilisateurs d'un groupe. L'interdiction d'un utilisateur est globale (l'accès à tous les groupes d'utilisateurs est
empêché).
Un utilisateur peut être supprimé ou momentanément suspendu pour avoir enfreint les règles du site (par exemple,
pour avoir publié des propos diffamatoires sur des forums publics hébergés). À la prochaine tentative de connexion
de l'utilisateur, le message "Votre compte a été suspendu" est affiché.
Si une action plus radicale est requise, l'adresse IP de l'utilisateur peut être interdite d'accès aux objets des
ressources Web Serif (forums, etc.). En dernier recours, le fournisseur d'accès ou l'organisation à laquelle l'adresse
électronique de l'utilisateur appartient peut être interdite d'accès. Cette dernière option n'est généralement pas
recommandée mais peut être nécessaire pour empêcher les actes de malveillance, tels que le spamming
professionnel.
Consultez l'aide en ligne pour plus d'informations.
38
Page 39

Développer des sites et des pages
3.10.6 Contrôle d'accès pour les forums, les blogs et le SGC
3.10.6.1 Pour paramétrer le contrôle d'accès pour les forums :
1. Sélectionnez l'objet intelligent Liste d'utilisateurs déjà créé pour le contrôle d'accès lors de la création d'un
forum. WebPlus créera automatiquement un groupe d'utilisateurs pour permettre à un utilisateur de
s'inscrire
et de se connecter. Le visiteur du forum devra cliquer sur le lien d'enregistrement et s'inscrire.
2. Pour paramétrer le groupe de modération d'un forum, vous devrez créer un groupe de modération
manuellement des modérateurs, gérer le forum et choisir le groupe dans le menu déroulant Modération
par le groupe.
, ajouter
3.10.6.2 Pour paramétrer le contrôle d'accès pour les blogs et le SGC :
• Vous devrez créer un groupe d'éditeurs, ajouter manuellement des éditeurs, puis :
• Pour les blogs, cliquez sur Gérer
OU
Pour le SGC, cliquez sur Gérer
menu précédent est de nouveau proposé.
et choisissez le groupe dans le menu déroulant Groupe des éditeurs.
et choisissez Autorisations à partir de l'adresse www.serifwebresources.com. Le
3.11 Optimisation pour les moteurs de recherche
L'indexation implique la collecte automatique d'informations à propos des pages Web par les moteurs de recherche
tels que Google, Yahoo!, Live Search etc. En "glanant" des informations auprès des moteurs de recherche, les
utilisateurs tirent profit des informations indexées pour obtenir des résultats de recherche rapides et précis qui
répondent aux critères de recherche saisis par l'utilisateur.
Par défaut, le contenu de chaque page Web publiée (surtout le texte de l'en-tête) est indexé. Toutefois, sachant que
des milliards de pages Web sont constamment indexées sur Internet, les développeurs Web peuvent optimiser la
procédure d'indexation pour permettre aux pages de leur site d'être mieux classées dans les résultats de la
recherche.
L'optimisation des pages Web pour les moteurs de recherche peut s'effectuer de différentes manières :
• Méta-balises : les balises contiennent des descripteurs pour les moteurs de recherche (c'est-à-
dire un mot-clé et une description) correspondant au site et/ou à une page particulière. Ces balises sont
utilisées pour permettre une meilleure corrélation entre le texte saisi dans le moteur de recherche (à la manière
de ce que vous saisissez dans Google) et les mots-clés que vous avez associé avec votre site ou page Web.
De plus, une méta-balise 'Robots' permet aussi d'inclure/exclure le site ou les pages de l'indexation ; il est
aussi possible d'empêcher l'exploration des liens hypertextes vers d'autres pages.
• Robots : des pages (ou dossiers) peuvent être exclues de l'indexation par les moteurs de recherche en
utilisant un fichier "robot". Il fonctionne de la même manière que les méta-balise 'Robots' mais il utilise un fichier
texte (robots.txt) pour indiquer aux robots ou aux araignées ce qu'ils ne doivent pas indexer. Le fichier énumère
simplement des références de dossiers ou de pages exclus du site Web.
• Sitemaps : à l'opposé du concept des "robots" ; les pages peuvent être incluses pour faciliter et optimiser
l'indexation et l'analyse intelligentes. Les références des pages du site Web sont conservées dans un fichier
sitemap dédié (sitemap.xml).
Que vous utilisiez des méta-balises, des robots ou des cartes de site indépendamment ou conjointement, WebPlus
simplifie la configuration. Comme ces réglages peuvent être établis ou modifiés pour tous le site (Propriétés du site
onglet Moteur de recherche), toute nouvelle page adopte les réglages de moteur de recherche du site. Si vous
modifiez les paramètres du site, toutes les pages Web sont automatiquement mises à jour pour adopter les
nouveaux réglages. Toutefois, vous pouvez annuler les réglages du site sur une page Web particulière (Propriétés
de la page ; onglet Moteur de recherche) à tout moment. Lorsque la page n'emploie pas les réglages du site, les
modifications apportées à ces réglages sont toujours ignorées par la page.
;
39
Page 40

WebPlus X4 Manuel d’utilisation
3.11.1 Utiliser les méta-balises de descripteurs des moteurs de
recherche
Si vous souhaitez augmenter la probabilité que votre site Web soit remarqué par les principaux moteurs de
recherche du Web, nous vous conseillons de définir des descripteurs. Cette démarche reste toutefois facultative.
Les moteurs de recherche possèdent des catalogues de pages Web, souvent compilés grâce à des moteurs de
balayage ou d'autres programmes qui sillonnent le Web à la recherche de données sur les sites et leur contenu. En
apportant des informations descriptives et des mots-clés, vous aidez ces moteurs de recherche à classifier
correctement votre site. Vous pouvez insérer des descripteurs pour l'intégralité de votre site ainsi que pour certaines
pages spécifiques si vous le souhaitez. Par exemple, pour un simple site web ornithologique, vous pouvez avoir les
descripteurs suivants, reflétant le contenu de votre site ou de votre page :
Description
Mots-clés
Il est judicieux de prévoir les descripteurs utilisés pour le site et les pages. S'ils sont définis, les descripteurs du site
complètent les descripteurs spécifiques aux pages.
Propriétés du
site
Site des oiseaux
américains
oiseaux,
américains,
Audubon
Propriétés de la page
Page des variétés d'aigrettes et de hérons
aigrette garde-bœufs, aigrette sacrée, héron strié
3.11.1.1 Pour saisir des descripteurs destinés aux moteurs de recherche :
1. (Pour le site) Sélectionnez Fichier/Propriétés du site.
OU
(Pour une page) Cliquez avec le bouton droit de la souris dans l'espace de travail ou dans l'onglet Site et
sélectionnez Propriétés de la page (ou sélectionnez cet élément dans le menu Édition).
2. Cliquez sur l'onglet Rechercher de la boîte de dialogue.
3. Dans la fenêtre du haut, saisissez une brève description de votre site. La description n'est pas limitée en
longueur, mais les dix premiers mots sont les plus importants.
4. Dans la fenêtre du bas, saisissez autant de mots-clés, séparés par des virgules, qu'il vous semble bon
d'indiquer pour décrire votre site. Mettez-vous à la place d'un visiteur potentiel. Quels mots-clés saisirait-il
s'il cherchait exactement ce que propose votre site ou votre page ?
5. Choisissez le code de langue de votre site dans la liste déroulante pour identifier la langue utilisée sur
votre site. La plupart des moteurs de recherche permettent de filtrer les pages web par langue ; votre site
figurera dans les résultats fournis en fonction du code de langue défini.
3.11.2 Exclure des pages de l'indexation (méta-balises "robots")
Une méta-balises "robots" peut être utilisée par les robots des moteurs de recherche pour contrôler la manière dont
ils accèdent au site Web ou à la page. L'ensemble du site Web (et des pages) peut être défini pour être indexé ou
non, les liens hypertextes des pages peuvent être suivis ou non ou une combinaison de ces réglages. Les réglages
sont appliqués au niveau du site en cochant Indexer les pages de ce site et Liens suivis des pages ou
uniquement aux propriétés de pages particulières.
3.11.2.1 Pour activer la génération de la méta-balise "robots" :
1. (Pour le site) Sélectionnez Fichier/Propriétés du site.
OU
(Pour une page) Cliquez avec le bouton droit de la souris dans l'espace de travail ou dans l'onglet Site et
sélectionnez Propriétés de la page (ou sélectionnez cet élément dans le menu Édition).
2. Sélectionnez l'onglet Moteur de recherche et cochez l'option Créer une méta-balise 'Robots' (pour
une page, vous devez annuler et remplacer les réglages au niveau du site).
3. (Pour le site) Utilisez deux sous-options pour autoriser ou empêcher les moteurs de recherche d'indexer la
totalité du site (cochez/décochez l'option Indexer les pages de ce site) ou pour autoriser ou
empêcher l'indexation de toutes les pages liées à partir d'une page indexée (cochez/décochez l'option
Liens suivis des pages).
OU
(Pour la page) Cochez Remplacer les paramètres de moteur de recherche du site et Créer
une méta-balise 'Robots', puis cochez/décochez les sous-options équivalentes pour la page choisie.
40
Page 41

Développer des sites et des pages
3.11.3 Exclure des pages de l'indexation (fichier "robots")
L'objectif de cette méthode est la même que celle de l'utilisation d'une méta-balise 'Robots', mais un fichier robots.txt
est créé et aucune méta-balise 'Robots' n'est ajoutée dans les pages Web. Le fichier robots.txt est enregistré dans le
dossier racine du site Web et peut être ouvert dans un éditeur de texte pour vérifier les pages et les dossiers exclus.
3.11.3.1 Pour activez un fichier robots.txt :
1. Sélectionnez Propriétés du site dans le menu Fichier.
2. Sous l'onglet Moteur de recherche, cochez l'option Créer un fichier 'Robots' de moteur de
recherche.
3. (Pour le site) Pour autoriser ou empêcher les moteurs de recherche d'indexer la totalité du site
(cochez/décochez l'option Indexer les pages de ce site ).
OU
(Pour une page) Pour empêcher les moteurs de recherche d'indexer la page, cochez Remplacer les
paramètres du moteur de recherche du site, puis décochez l'option Indexer cette page.
3.11.4 Inclure les pages dans l'indexation
Jusqu'ici, nous nous sommes surtout intéressés à des méthodes permettant d'exclure des pages Web de
l'indexation. Sans ces contrôles, les pages Web sont indexées en découvrant les liens hypertextes sur les pages et
en les suivant, en récoltant les mots clés, les descriptions et le texte des pages à indexer. Toutefois, cette procédure
n'est pas toujours efficace car il peut y avoir un nombre limité de liens hypertextes entre les pages et présents sur la
totalité du site. Par conséquent, un fichier sitemap de moteur de recherche (sitemap.xml) peut être créé pour servir
de référence locale aux moteurs avant l'analyse du site. Le fichier énumère simplement les pages du site Web que
vous avez définies comme pouvant être indexées. Le fichier indique aussi aux moteurs de recherche quand les
pages ont été modifiées, les informe du moment où ils doivent vérifier la page et l'importance des pages les unes par
rapport aux autres.
La méthode Sitemap est particulièrement efficace pour promouvoir les pages de votre site Web, avec une plus forte
probabilité de bon classement de vos pages dans les résultats de la recherche de l'utilisateur.
Comme les fichiers "robots", le réglage des propriétés du site et de la page crée le fichier sitemap (qui est publié
avec votre site Web) ; le fichier est conservé avec le dossier Web racine (probablement avec le fichier robots.txt).
L'une des conditions requises pour utiliser les sitemaps des moteurs de recherche
est la nécessité de déclarer une URL absolue. Cela permet d'indexer l'adresse
URL exacte (par exemple, www.serif.com), qui permet à son tour aux utilisateurs
d'être directement transférés sur votre site lorsqu'ils cliquent sur le lien dans les
résultats de la recherche.
3.11.4.1 Pour activer les sitemaps des moteurs de recherche :
1. Sélectionnez Propriétés du site dans le menu Fichier.
2. Cochez l'option Créer un fichier de moteur de recherche Sitemap.
3. (Facultatif) Lorsque l'option ci-dessus est cochée, le fichier sitemap.xml par défaut peut être renommé.
Cliquez sur le bouton Modifier et effectuez les modifications requises.
4. (Pour le site) Pour renseigner le fichier sitemap avec la liste de toutes les pages Web du site (pour une
meilleure "découverte" des pages), cochez l'option Indexer les pages de ce site. Décochez pour
créer un fichier un fichier sitemap.xml vide.
OU
(Pour une page) Dans les propriétés de la page, pour ajouter la page au fichier sitemap, cochez l'option
Remplacer les paramètres du moteur de recherche du site, puis Indexer cette page.
Cela suppose que le site dans sa globalité n'a pas été listé dans le fichier sitemap.xml.
5. Cochez/décochez les réglages sitemap, y compris :
• Date et heure de la dernière modification de la page.
• Fréquence de modification de la page (réglez Toutes les heures, Tous les jours, Toutes les semaines,
Tous les mois, Tous les ans ou Jamais) : cela indique au moteur de recherche à quelle fréquence la page
est susceptible d'être modifiée. Le moteur de recherche choisit la fréquence d'indexation de la page en
fonction de ce réglage.
41
Page 42

WebPlus X4 Manuel d’utilisation
• Niveau de priorité de la page : 0.0 (faible) à 1.0 (élevée). Définit une priorité des pages par rapport aux
autres pages Web indexées par les moteurs de recherche. Le réglage par défaut peut concerner les
propriétés du site avec des réglages spécifiques aux pages ayant une priorité supérieure ou inférieure au
réglage par défaut.
3.12 Effectuer une recherche sur des sites Web
WebPlus utilise une fonction de recherche puissante qui recherche les critères saisis par l'utilisateur dans le texte qui
apparaît sur votre site dans le texte artistique, le code HTML ou les cadres de texte créatif et les tableaux. Cela
facilite l'extraction du contenu des pages Web hébergées.
La fonction de recherche utilise l'outil Champ de recherche et l'outil Résultats de la recherche, tous deux
hébergés dans la palette Recherche de la barre d'outils Objets Web. Chaque outil est utilisé pour créer des objets
qui fonctionnent ensemble.
Résultats de la recherche : crée une fenêtre
dans laquelle les résultats de la recherche sont
affichés. En général, la fenêtre est placée et
dimensionnée sur sa propre page et elle ne figure pas
dans la structure de navigation du site.
Vous placerez normalement le champ de recherche
avant d'ajouter l'objet Champ de recherche.
Champ de recherche : champ de texte dans
lequel les utilisateurs saisissent le mot ou l'expression
recherchés. Ce champ est généralement ajouté à une
maquette et apparaît sur toutes les pages du site.
Par exemple, le mot "Nulla" qui est recherché ci-dessus pourrait donner des résultats présentant les pages Web qui
contiennent le mot recherché. L'utilisateur clique sur le bouton Rechercher pour lancer la recherche.
Les résultats de la recherche présentent le titre d'une page constituant un lien hypertexte ainsi que le texte de la
page Web associée pour référence. Il suffit de cliquer sur le lien hypertexte pour accéder à la page Web.
Selon les règles de sécurité, la recherche s'applique par défaut à toutes les pages Web. Toutefois, les pages
protégées par un mot de passe sont toujours exclues des résultats de la recherche. Voir Accès utilisateur
d'informations sur la protection par mot de passe.
pour plus
3.12.1.1 Pour ajouter les Résultats de la recherche :
1. Cliquez sur l'outil Résultats de la recherche dans la palette Recherche de la barre d'outils
Objets Web.
2. Placez le pointeur à l'emplacement voulu, puis cliquez et faites glisser pour mettre en place la
fenêtre des résultats de la recherche.
42
Page 43

Développer des sites et des pages
3.12.1.2 Pour ajouter l'objet Champ de recherche :
1. Cliquez sur l'outil Champ de recherche dans la palette Recherche de la barre d'outils Objets
Web.
2. Faites glisser le pointeur de mise en place à l'endroit choisi sur la page Web ou la maquette et
cliquez pour placer votre objet Champ de recherche, qui apparaît alors sur la page.
Placez l'objet Champ de recherche dans la partie supérieure de la maquette afin
que la fonction de recherche puisse s'appliquer à la totalité du site.
La recherche sur le site ne présente aucun intérêt sans un moyen quelconque pour présenter les résultats de la
recherche à l'utilisateur. Cela s'effectue en utilisant l'objet Résultats de la recherche qui, comme l'outil Recherche,
peut être ajouté sur une page Web à l'aide du pointeur de mise en place. Toutefois, l'objet est généralement
redimensionné pour occuper la totalité de la page avant sa mise en place (il doit afficher toutes les pages Web
trouvées les unes à la suite des autres).
Conservez les résultats de la recherche sur une (nouvelle) page séparée qui peut aussi
avoir une apparence bien distincte (double-cliquez sur l'objet pour modifier la
présentation de la page).
3.13 Utiliser la Galerie
L'onglet Galerie sert à stocker tous les objets personnels que vous souhaitez réutiliser sur le même site Web ou sur
d'autres sites. Lorsque vous avez copié un élément dans votre Galerie, il est disponible sur tous les sites : il suffit
d'ouvrir la Galerie !
De plus, l'onglet contient des éléments prédéfinis classés dans des catégories et que vous pouvez personnaliser et
utiliser comme point de départ de vos propres conceptions (vous disposerez de davantage de catégories et
d'éléments si vous achetez et installez le CD de ressources de xWebPlus X4).
La Galerie est composé de deux parties : un menu déroulant Catégories, en haut, et la fenêtre Modèles, en bas,
qui contient une liste de miniatures représentant les éléments de la catégorie sélectionnée. Vous pouvez adopter un
élément en le faisant glisser sur la page.
L'onglet Galerie vous permet également de stocker votre propres compositions dans la section Mes créations.
Elles deviennent disponibles pour n'importe quel site WebPlus. À la première installation de WebPlus, la galerie Mes
créations est vide. Vous pouvez lui ajouter des compositions personnalisées. Vous pouvez créer des catégories à
tout moment.
Pour réorganiser vos compositions en groupes logiques, vous pouvez ajouter des sous-catégories à Mes créations
ou à toute catégorie personnalisée ou prédéfinie.
La catégorie Mes créations est conçue spécialement pour stocker vos objets
personnalisés.
3.13.1.1 Pour utiliser un élément de la Galerie :
• Cliquez sur sa miniature dans la catégorie de conceptions et faites-la glisser sur la page. La Galerie conserve
une copie de l'élément tant que vous ne le supprimez pas.
3.13.1.2 Pour afficher votre galerie :
1. Cliquez sur l'onglet Galerie du Studio.
2. Sélectionnez une catégorie dans le menu déroulant. Les éléments de la première sous-catégorie
répertoriée s'affichent par défaut.
3.13.1.3 Pour ajouter, supprimer ou renommer des catégories personnalisées :
1. L'onglet Galerie étant sélectionné, cliquez sur le bouton de menu de l'onglet et sélectionnez
Ajouter une catégorie, Supprimer la catégorie ou Renommer la catégorie dans le menu
déroulant.
2. La boîte de dialogue vous permet de saisir et/ou confirmer la modification.
En cas d'ajout d'une catégorie, vous devez la nommer dans une boîte de dialogue. Pour un renommage ou une
suppression, sélectionnez la catégorie avant de sélectionner l'option.
43
Page 44

WebPlus X4 Manuel d’utilisation
Toutes les conceptions contenues dans une catégorie supprimée sont aussi supprimées.
3.13.1.4 Pour ajouter, supprimer ou renommer des sous-catégories personnalisées :
• Pour ajouter une sous-catégorie, sélectionnez une catégorie et cliquez sur Ajouter une sous-catégorie...
dans le bouton Menu de l'onglet de l'onglet.
• Pour supprimer ou renommer une sous-catégorie, sélectionnez une option dans le menu déroulant de la
barre de titre de la sous-catégorie.
3.13.1.5 Pour déplacer ou copier un objet dans la Galerie :
1. Dans le menu déroulant Catégories, sélectionnez la catégorie dans laquelle vous souhaitez ajouter l'objet.
Parcourez les sous-catégories, en les développant si nécessaire.
2. Depuis la page, faites glisser l'objet vers la catégorie ou sous-catégorie cible (faites-le glisser vers la barre
de titre d'une sous-catégorie vide pour l'ajouter). Pour le copier, appuyez sur la touche Ctrl avant de faire
glisser le pointeur. Une miniature représentant l'objet apparaît dans la fenêtre Compositions.
3.13.1.6 Pour renommer ou supprimer un élément de la Galerie :
• Sélectionnez une miniature de conception, cliquez sur le bouton qui s'affiche dans le coin inférieur droit
lorsque vous survolez la miniature avec la souris et effectuez une sélection dans le menu.
3.14 Ajouter une carte Google
Utilisez les cartes Google intégrées à votre page Web pour vérifier qu'un client trouvera votre siège, que des
participants d'une réunion ou d'un événement trouveront la salle, ou pour identifier des centres d'intérêt. En les
intégrant à une page Web "Coordonnées" spécialement conçue à cet effet, vous pourrez ajouter à votre site une
carte accompagnée d'indications.
Chaque carte pourra contenir jusqu'à 10 marqueurs afin d'identifier chaque emplacement.
Une fonction Carte plus avancée est également disponible pour des cartes plus complexes incluant un nombre
illimité de marqueurs et la possibilité d'utiliser du code HTML comme texte de marqueur.
3.14.1.1 Pour ajouter une carte Google simple :
1. Cliquez sur le bouton Insérer une carte Google dans la palette Média de la barre d'outils
Objets Web.
2. Dans la boîte de dialogue Configurer une carte Google, entrez votre code postale ou votre adresse dans le
champ Rechercher un lieu. WebPlus utilise le géolocalisateur de Google pour détecter votre localité et
afficher les adresses locales.
44
Page 45

Développer des sites et des pages
3. Naviguez sur la carte à l'aide des contrôles de déplacement et de zoom — vous pouvez vous déplacer sur
la carte à l'aide du pointeur en forme de main. Utilisez le curseur de zoom et les boutons pour agrandir ou
réduire la carte. Si vous utilisez une souris à molette, cochez Activer le zoom avec la molette pour
naviguer plus rapidement sur la carte.
4. Pour ajouter un marqueur, cliquez sur Ajouter, puis placez le pointeur sur l'emplacement choisi, puis
effectuez un clic.
5. Dans la boîte de dialogue, nommez le marqueur et entrez son texte, puis cliquez sur OK. Le marqueur
apparaît sur l'aperçu de la carte et son texte s'affiche lorsque vous cliquez sur le marqueur. Recommencez
cette procédure pour chaque marqueur.
6. (Facultatif). Cochez Afficher la commande de navigation pour le mode complet (déplacement,
boutons de zoom, et curseur de zoom) ou compact (+/- zoom avant/arrière uniquement).
7. (Facultatif). Cochez Afficher la commande de type de carte pour une barre ou un menu
déroulant (proposant tous les deux les modes Carte, Satellite, Hybrid et Terrain).
8. Cliquez sur OK.
9. Le pointeur de la souris se transforme en curseur d'insertion. Les opérations suivantes vous
permettent de déterminer la taille et l'emplacement de départ de la carte.
• Pour insérer la carte à une taille par défaut, cliquez une fois.
OU
Pour adapter la taille de la carte à la conception de votre page, cliquez et déplacez la souris pour définir
une zone, puis relâchez le bouton de la souris.
Vous pouvez déplacer ou supprimer un marqueur en modifiant la carte Google.
3.14.1.2 Pour modifier les marqueurs de votre carte Google :
• Double-cliquez sur la carte Google.
• Dans la boîte de dialogue, sélectionnez un marqueur dans la liste déroulante Marqueurs de carte, puis :
• Pour modifier l'étiquette d'un marqueur, éditez le texte dans la zone déroulante Étiquette.
• Pour déplacer le marqueur, cliquez sur Déplacer, puis replacez le pointeur sur la carte.
• Pour supprimer le marqueur, cliquez sur Supprimer.
3.14.2 Utiliser des cartes Google avancées
Essayez les cartes Google avancées si vous avez besoin de plus de 10 marqueurs et souhaitez ajouter des
étiquettes et un texte de marqueur contenant du code HTML, avec des liens hypertextes et des liens hypertextes
d'accompagnement.
Vous devrez acquérir une clé Google Maps au niveau du site pour activer cette fonction. Une seule clé est autorisée
par site.
3.14.2.1 Pour activer le mode Carte avancée :
1. Cochez Cartes avancées.
Vous devrez alors enregistrer un compte Google et obtenir une clé Google API au
niveau du site !
2. Cliquez sur le bouton Accès au site Web Google Maps pour demander une clé.
45
Page 46

WebPlus X4 Manuel d’utilisation
3. Collez la clé copiée sur le site Web Google.com dans le champ de texte Clé Google Maps.
4. Pour saisir du code HTML, tapez directement le texte dans le champ Étiquette. Pour du code plus avancé, il
est recommandé de copier/coller le code HTML dans le champ développé indépendamment de la boîte de
dialogue Google Maps.
5. Cliquez sur OK.
Pour afficher vos modifications, vous devez publier votre site.
3.15 Ajouter une publicité
Google Adsense est un service gratuit Google qui vous permet de placer un espace publicitaire sur vos pages
Web. Les visiteurs de vos pages verront s'afficher des publicités correspondant au type de contenu de votre site — le
visiteur bénéficie d'un accès facile à des produits adaptés pendant que vous, en tant que développeur Web, gagnez
de l'argent pour compenser le coût d'hébergement ou devenez rapidement riche !
Pour faire de la publicité, les développeurs Web doivent disposer d'un compte Google Adsense certifié
(www.google.com/Adsense
d'unités). Vous pouvez copier pour chaque unité un morceau de code généré par le site Web Google Adsense puis
le coller dans la boîte de dialogue de publicité Google Adsense de WebPlus.
) grâce auquel ils pourront créer et gérer jusqu'à trois publicités par page (on parle
Parmi les formats de publicité pris en charge : Leaderboard (728 x 90 pixels), Bannière (468 x 60), Demi-bandeau
(234 x 60), Bouton (125 x 125), de diverses tailles Gratte-ciel, carrés et rectangulaires.
Google Adsense propose également des rapports d'utilisation complets, une gestion des comptes, ainsi que des
ressources. Pour plus d'informations, rendez-vous sur www.google.com/adsense
.
3.15.1.1 Pour vous connecter à Google Adsense :
• Rendez-vous sur www.google.com/adsense pour vous inscrire ou vous connecter à Google Adsense.
Cliquez sur le bouton Souscrire maintenant si vous êtes un nouvel utilisateur ou connectez-vous
simplement à l'aide de votre profil utilisateur existant. Les nouveaux utilisateurs devront saisir l'URL du site et la
langue utilisée, et devront accepter les termes et conditions de Google.
Lors de l'enregistrement, vous devrez attendre que Google valide votre site Web.
La réponse de Google vous sera fournie par e-mail dans un délai d'une semaine.
Si elle est positive, vous pouvez créer et gérer les publicités.
La procédure d'enregistrement analysera votre site Web et proposera des
publicités adaptées au contenu de votre site Web. Le développeur Web ne contrôle
pas le contenu publicitaire de son site.
3.15.1.2 Pour créer et gérer les publicités :
1. Connectez-vous à Google Adsense.
2. Dans Adsense Setup, sélectionnez Adsense for Content, puis suivez l'assistant pour créer une
unité et sélectionner son format et son style de couleur.
3. Copiez le morceau de code Adsense généré, fourni pour l'unité. Vous en aurez besoin pour le coller dans
WebPlus.
3.15.1.3 Pour intégrer des publicités sur votre page Web :
1. Sélectionnez la page Web (ou la maquette) sur laquelle vous souhaitez placer votre publicité.
2. Cliquez sur le bouton Intégrer une publicité Google Adsense dans la palette E-Commerce
de la barre d'outils Objets Web.
3. Pour coller le morceau de code préalablement copié pour l'unité, cliquez sur Coller. Le morceau apparaît
dans votre boîte de dialogue et ne peut être modifié.
46
Page 47

Développer des sites et des pages
4. Cliquez sur OK.
5. Le pointeur de la souris se transforme en curseur d'insertion. Placez le pointeur à l'endroit où
vous voulez insérer la publicité, puis cliquez pour insérer la publicité à sa taille d'origine. La publicité ne
peut être redimensionnée.
WebPlus vous permet de remplacer votre publicité par une publicité de format, de couleur, de police ou de style
d'angle différents.
3.15.1.4 Pour modifier votre publicité :
1. Modifiez le format et la couleur de votre unité à l'aide de l'option Adsense Setup du site Google
Adsense, puis copiez le morceau de code.
2. Double-cliquez sur la publicité.
3. Pour coller le morceau de code dans le champ de texte, cliquez sur Coller.
4. Cliquez sur OK.
47
Page 48

4 Utiliser du texte
4.1 Importer du texte à partir d'un fichier
Importer du texte depuis un fichier créé avec un traitement de texte est une méthode rapide pour récupérer d u
contenu texte pour votre site (mais vous pouvez aussi créer un article en utilisant WritePlus). Si vous utilisez votre
traitement de texte habituel (tel que Microsoft Word) pour créer les fichiers texte de votre site, vous pouvez importer
un nombre quelconque de fichiers sur votre site.
Outre le format WritePlus (.stt), divers formats de traitement de texte peuvent être importés, notamment :
ANSI .txt
Microsoft
Word 2007
.docx/.dotx
Microsoft
Word
.doc/.dot
2000/2003
MS Works .wps
Open Office .odt
Format RTF .rtf
Wordperfect .wpd
Ecrire .wri
Pour les formats Microsoft Word créés dans tout système d'exploitation Windows, inutile d'installer Microsoft Word
localement. Cela signifie que vous pouvez réutiliser un contenu texte tiers dans WebPlus sans disposer de
l'application associée.
WebPlus importe le texte dans une nouvelle zone de texte
zones) ou dans un cadre HTML ou une zone de texte créative sélectionnée (les cadres HTML ne prennent pas en
charge le flux du texte) qui se trouve déjà sur la page Web. Pour plus d'informations, reportez-vous à Zones de texte
créative (en prenant en charge le flux du texte entre les
.
WebPlus conserve la mise en forme des textes importés à partir d'un traitement de
texte. Cependant, si vous utilisez votre traitement de texte pour créer du texte
exclusivement destiné à WebPlus, vous gagnerez du temps en ne saisissant que le
texte et en appliquant la mise en forme a posteriori dans WebPlus.
Les tableaux ne peuvent pas être importés.
4.1.1.1 Pour importer du texte à partir d'un fichier :
1. (Facultatif) Si vous utilisez une zone de texte vide existante, commencez par sélectionner la zone. Si vous
insérez du texte dans une zone de texte renseignée, cliquez pour définir un point d'insertion (ou
sélectionnez une partie de texte à remplacer).
2. Choisissez Fichier texte dans le menu Insertion.
3. Dans la boîte de dilogue Ouvrir, choisissez le format du fichier source à importer et sélectionnez le
fichier.
4. Cochez la case Conserver le format pour conserver les styles de mise en forme du fichier source.
Désélectionnez la case pour rejeter ces informations. Dans les deux cas, WebPlus conserve les propriétés
de base des caractères (italique, gras et souligné) et des paragraphes (alignement à gauche, centré, à
droite, justifié).
48
Page 49

Utiliser du texte
5. Cochez la case Ignorer les retours si le fichier a été enregistré avec un retour chariot à la fin de
chaque ligne et si vous souhaitez supprimer tous ces retours. Si ce n'est pas le cas, ne cochez pas la
case.
6. Cliquez sur Ouvrir.
7. Le texte sera importé dans l'objet de texte présélectionné ou dans une nouvelle zone de texte. Si tout le
texte importé ne tient pas dans la zone de texte active, une boîte de dialogue vous avertira. Vous pouvez
créer des zones de texte supplémentaires pour le texte qui déborde (cliquez sur Oui) ou placer le texte
dans une zone de dépassement masquée (cliquez sur Non).
4.2 Utiliser les zones de texte
Le texte dans WebPlus vient généralement se placer dans des zones de texte pouvant contenir des mots
simples, des paragraphes autonomes, des articles de plusieurs pages ou du texte de chapitre. Vous pouvez
également utiliser du texte artistique
tableau (voir Créer des tableaux avec du texte
4.2.1 Qu'est-ce qu'une zone de texte ?
Une zone de texte est en réalité une mini-page comportant :
• des guides de marges et de colonnes permettant de contrôler le déplacement du texte
• éventuellement, des zones de texte de texte précédents et suivants
pour le texte autonome comportant des effets spéciaux ou du texte de
) pour l'affichage sous forme de lignes et de colonnes.
• du texte et, éventuellement, des images ancrées
précédente à la suivante).
Le texte d'une zone de texte est appelé article.
• lorsque vous déplacez une zone de texte, le texte de son article se déplace avec elle ;
• lorsque vous redimensionnez une zone de texte, le texte de l'article s'adapte aux nouvelles dimensions.
qui se déplacent entre les zones de texte (de la zone
Les zones peuvent être associées les unes aux autres de telle sorte
qu'un article se poursuive d'une zone sur l'autre. Mais elles peuvent
également être autonomes. Dans un site Web, vous pouvez donc
créer du texte dans une seule zone, répartir un article dans plusieurs
zones et/ou inclure plusieurs successions de zones indépendantes.
Lorsque vous sélectionnez une zone de texte, sa zone de délimitation
(voir Zone 1 ci-dessus) est indiquée par une bordure grise, ainsi que
par des poignées d'angle et de côté. Par ailleurs, si vous cliquez, un
pointeur apparaît dans le texte de la zone de texte. Dans ce mode,
vous pouvez éditer le texte à l'aide de l'outil Pointeur. Pour plus
d'informations, voir la rubrique Éditer du texte sur la page
.)
4.2.2 HTML et zones créatives
Deux types de zones peuvent être appliquées à la page WebPlus : la zone de texte HTML et la zone de texte
créative. Le tableau ci-dessous permet de les comparer facilement.
Analysable par les moteurs de
recherche (Google etc.)
Insertion de scripts
du contenu dynamique
pour générer
Zones
HTML
créatives
Zones
49
Page 50

WebPlus X4 Manuel d’utilisation
Repères des marges et des
colonnes
Sauts (colonne, page et zone de
texte)
Redimensionner/déplacer la zone
de texte
Recadrer la zone de texte
Faire pivoter la zone de texte
Lier la zone de texte
Colonnes
Joindre des objets
Exporter en tant que texte
Copier-coller un texte exporté
Couleur de contour et de
remplissage unie
Remplissage dégradé et bitmap
Styles compatibles HTML
1
2
Transparence
Bordures
Distorsion
Effets de filtre 2D/3D
3D instantanée
1
Si cette fonction est appliquée, la zone est exportée sous forme de graphique.
2
En cas de rotation, recadrage ou application d'une transparence uniquement, aucune bordure ni effet de filtre ne
1
1
1
1
1
sont appliqués.
Le tableau ci-dessus se rapporte à la zone de texte en tant qu'objet et non au texte qu'elle contient. Pour plus
d'informations sur le texte, reportez-vous à Définir les propriétés du texte
.
Quelle est la différence entre une zone HTML et une zone créative ? Les zones HTML ont toujours des poignées
d'angle et de côté bleu foncé lorsqu'elles sont sélectionnées tandis que les poignées d'une zone créative sont grises.
4.2.3 Création de zones de texte
Vous pouvez ajouter des zones de texte dans une page comme vous le feriez pour tout autre objet. Quelle que soit la
forme choisie, vous pouvez sélectionner
forme de base.
4.2.3.1 Pour créer une zone de texte :
, déplacer et redimensionner la zone mais vous ne pouvez pas modifier sa
1. Cliquez sur l'outil Zone HTML ou l'outil Zone créative dans la palette Zones de texte de la
barre d'outils Objets standard.
2. Cliquez sur la page ou sur la table de montage pour créer une zone de texte à une taille par défaut.
- ou Tracez une zone de texte de la dimension souhaitée.
50
Page 51

Utiliser du texte
4.2.3.2 Pour supprimer une zone de texte :
• Sélectionnez la zone de texte et appuyez sur la touche Suppr. (Si un point de sélection se trouve dans le texte,
la touche Suppr supprimera les caractères placés après le curseur.)
Vous pouvez sélectionner
, déplacer et redimensionner les zones de texte comme n'importe quel autre objet.
4.2.4 Placer du texte dans une zone de texte
Différentes méthodes permettent de placer du texte dans une zone HTML ou créative. Pour les zones HTML, le texte
est converti en code compatible HTML.
Éditeur WritePlus :
Importation de texte :
Saisie dans la zone de
texte :
Collage via le Pressepapiers :
Glisser-déplacer :
Une fois la zone de texte sélectionnée, cliquez sur WritePlus dans la barre
d'outils contextuelle.
Cliquez avec le bouton droit de la souris sur la zone de texte et sélectionnez
Fichier texte... (raccourci Ctrl+T) pour importer du texte.
Sélectionnez l'outil Pointeur , puis cliquez au point d'insertion afin de saisir le texte
directement dans la zone de texte ou modifier un texte existant. (Voir Éditer le texte
sur la page.)
À partir d'un point d'insertion dans votre texte, appuyez sur Ctrl+V.
Sélectionnez un texte (dans un fichier de traitement de texte, par exemple), puis
faites-le glisser sur la page WebPlus.
Si vous le déposez sur une zone sélectionnée, le texte est collé au point d'insertion.
Sinon, une nouvelle zone de texte est créée spécialement.
4.2.5 Configuration et mise en forme des zones créatives
La mise en page d'une zone créative détermine la manière dont le texte s'étale dans la zone. La zone peut
contenir plusieurs colonnes. Lorsqu'une zone est sélectionnée, ses marges de colonnes apparaissent sous forme
de repères en pointillés (si des valeurs sont définies pour les délimitations et les marges des colonnes). Notez que
contrairement aux guides de marges et de lignes/colonnes
page, les guides de colonnes des zones de texte déterminent la disposition du texte à l'intérieur de chaque zone. Le
texte ne déborde pas des marges de colonnes.
, destinés à faciliter le positionnement des éléments sur la
Vous pouvez faire glisser les guides de colonnes ou utiliser une boîte de dialogue pour régler les délimitations
de colonne en haut et en bas, ainsi que les marges de colonnes à gauche et à droite.
(A) Repères des colonnes ; (B) Délimitations des marges
4.2.5.1 Pour modifier directement les propriétés de la zone de texte :
• Sélectionnez la zone de texte, puis faites glisser les guides des colonnes pour régler les limites de la colonne.
51
Page 52

WebPlus X4 Manuel d’utilisation
(1) (2) (3)
L'illustration ci-dessus montre la transformation du pointeur lorsque vous survolez le cadre de délimitation avec la
souris tout en appuyant sur Ctrl (1), après avoir fait glisser la marge de colonne vers l'intérieur pour modifier la
largeur de cette dernière (2) et après avoir fait glisser vers le bas la marge supérieure pour la déplacer (3).
4.2.5.2 Pour modifier les propriétés de la zone de texte à l'aide d'une boîte de
dialogue :
1. Sélectionnez la zone créative et cliquez sur le bouton Attributs de la zone de texte dans la
barre d'outils contextuelle.
2. Dans la boîte de dialogue, vous pouvez modifier le Nombre de colonnes, l'Espacement (distance
entre les colonnes), la Marge à gauche, la Marge à droite et activer/désactiver l'habillage du texte
autour d'un objet.
3. Pour modifier les largeurs des colonnes et les marges hautes et basses des zones, cliquez sur une cellule
du tableau et saisissez une nouvelle valeur.
4.2.6 Gestion des dépassements du texte (zones HTML)
Les zones HTML devant se conformer au règles du code HTML, elles ne peuvent associer des articles
(contrairement aux zones créatives). C'est pourquoi une décision est nécessaire sur la gestion des dépassements de
texte. Les zones HTML dont le texte dépasse sont clairement indiquées lorsqu'elles sont sélectionnées. Un bouton
Lien qui s'affiche en bas à droite de la zone signale le Dépassement.
Si vous le voyez, vous pouvez laisser le texte masqué, autoriser le Dépassement ou permettre l'affichage de
tout le texte grâce à une barre de défilement.
4.2.6.1 Pour contrôler le dépassement du texte :
1. Sélectionnez la zone de texte HTML présentant un dépassement.
2. Cliquez avec le bouton droit de la souris sur la zone, ouvrez le menu Mise en forme du
texte/Dépassement du texte et sélectionnez :
• Masqué - La zone sera affichée dans le navigateur telle qu'elle apparaît sur votre page. Le texte restera
masqué.
• Dépassement - La zone sera agrandie pour afficher tout le texte qu'elle contient.
• Barre de défilement automatique - Une barre de navigation s'affiche uniquement si le texte
dépasse de la zone.
• Barre de défilement fixe - Une barre de défilement s'affiche en permanence, mais apparaît en grisé
si le texte ne dépasse pas.
N’hésitez pas à afficher un aperçu des cadres HTML (via un aperçu dans une
fenêtre ou dans le navigateur), surtout lorsque le Dépassement est activé.
4.3 Utiliser le texte artistique
Le texte artistique est un texte autonome que vous saisissez directement sur une page. Particulièrement utile
pour les en-têtes, les slogans et tous les textes particuliers, il est facile à mettre en forme avec les outils de texte
standard.
52
Page 53

4.3.1.1 Pour créer un texte artistique :
1. Sélectionnez l'outil Texte artistique dans la palette Texte de la barre d'outils Objets
standard.
2. Définissez les propriétés d'origine du texte nécessaires avant la saisie (police, style etc.) via la barre
d'outils contextuelle Texte, le menu Texte ou le menu contextuel (sélectionnez la commande Mise en
forme du texte).
3. Cliquez à n'importe quel endroit de la page pour définir le point d'insertion à une taille par défaut ou faites
glisser pour obtenir une taille donnée, tel qu'illustré ci-dessous.
Utiliser du texte
4. Saisissez directement le texte sur la page pour créer du texte artistique.
Une fois l'objet texte artistique créé, vous pouvez le sélectionner, le déplacer, le redimensionner, le supprimer et le
copier comme vous le feriez avec une zone de texte. Des remplissages de couleur unie
de la transparence
peuvent lui être appliqués.
, dégradés/bitmap, ainsi que
4.3.1.2 Pour redimensionner un texte artistique :
• Faites glisser les poignées de l'objet pour le redimensionner tout en conservant ses proportions.
• Pour le redimensionner librement, maintenez la touche Maj enfoncée en faisant glisser le pointeur.
4.3.1.3 Pour modifier du texte artistique :
• Faites glisser le pointeur pour sélectionner du texte, surligné en bleu.
Vous pouvez également double-cliquer pour sélectionner un mot.
Vous pouvez maintenant saisir un nouveau texte, appliquer une mise en forme aux caractères et au
paragraphe, modifier le texte dans WritePlus, appliquer des options de correction orthographique, etc.
53
Page 54

WebPlus X4 Manuel d’utilisation
4.4 Aligner du texte sur tracé
Le texte artistique "ordinaire" en ligne droite est en fait tout sauf ordinaire, mais vous pouvez étendre ses possibilités
créatives encore davantage en le faisant suivre un tracé courbe.
Le résultat a toutes les propriétés du texte artistique, et le tracé qu'il suit est une courbe de Bézier que vous pouvez
modifier avec l'outil Pointeur aussi facilement que toute autre courbe. Mais il peut également être modifié par des
méthodes qui lui sont spécifiques, comme indiqué ci-dessous.
4.4.1.1 Pour appliquer un tracé curviligne prédéfini à un texte :
1. Créez un objet texte artistique.
2. Ce texte étant sélectionné, cliquez sur la palette Tracé de la barre d'outils contextuelle et
choisissez un tracé prédéfini.
Le texte épouse le tracé spécifié, par exemple "Tracé - Cercle supérieur".
4.4.1.2 Pour placer du texte artistique le long d'un contour ou d'une forme existante :
1. Créez une ligne à main levée, droite ou courbe (voir Tracer et modifier des lignes), ou une forme (voir
Tracer et modifier des formes
2. Sélectionnez l'outil Texte artistique dans la palette Texte de la barre d'outils verticale.
3. Placez le pointeur tout près du contour. Lorsqu'il se transforme en courbe, cliquez où vous souhaitez faire
commencer le texte.
).
4. Commencez votre saisie au point d'insertion. Le texte épouse le contour, qui a été converti en tracé.
4.4.1.3 Pour adapter du texte artistique existant le long d'un contour ou d'une forme
existante :
1. Créez un objet texte artistique.
2. Créez une forme ou une ligne à main levée droite ou courbe.
54
Page 55

Utiliser du texte
3. Sélectionnez les deux objets. Dans le menu Outils, sélectionnez Ajuster le texte à la courbe. Le
texte épouse le tracé spécifié.
4.4.1.4 Pour créer simultanément le texte et son tracé :
1. Sélectionnez l'un des outils Texte sur courbe dans la palette Texte :
L'outil Texte à main levée permet de dessiner librement une ligne
courbe
L'outil Texte sur droite sert à tracer une ligne droite
L'outil Texte sur courbe permet de joindre une série de segments
(courbes ou droits) par des clics reliant des points.
2. Tracez une ligne sur la page. Votre ligne apparaît sous la forme d'un tracé avec un point d'insertion à son
début (pour un tracé courbe, vous pouvez saisir directement le texte à un endroit quelconque du tracé ou
appuyer sur Échap ou double-cliquer pour que le point d'insertion se place au début du tracé).
3. Commencez votre saisie au point d'insertion. Le texte épouse le tracé.
Pour ajuster la ligne de base et la position de départ du texte, déplacez les poignées situées au début du tracé du
texte.
4.4.1.5 Pour supprimer le tracé du texte :
1. Sélectionnez l'objet texte sur tracé.
2. Cliquez sur le bouton Tracé - Aucun de la palette Tracé dans la barre d'outils contextuelle.
Le texte reste sous la forme de texte artistique en ligne droite, et le tracé est supprimé définitivement.
4.5 Éditer le texte sur la page
Vous pouvez utiliser l'outil Pointeur pour modifier directement le texte de zones de texte, celui des tableaux ou le
texte artistique
taquets de tabulation, modifier les propriétés du texte, appliquer des styles de texte et utiliser les fonctions
Rechercher et remplacer
(Modifier l'article… dans le menu Édition).
4.5.1 Sélectionner et saisir du texte
La sélection de texte dans des zones de texte, le texte artistique et le texte des tableaux s'effectue de la même
manière que dans un traitement de texte. La zone de sélection est marquée par un bleu semi-transparent pour
faciliter l'édition.
. Sur la page, vous pouvez sélectionner et saisir du texte, définir des retraits de paragraphe et des
. Pour l'édition de longs articles et pour des fonctions plus avancées, utilisez WritePlus
55
Page 56

WebPlus X4 Manuel d’utilisation
Cliquez deux, trois ou quatre fois pour sélectionner un mot, un paragraphe ou tout le texte, respectivement. Vous
pouvez aussi appuyer sur la touche Ctrl pendant que vous cliquez ou faites glisser la sélection de mots nonadjacents ou sur la touche Maj pour les suites de mots.
4.5.1.1 Pour modifier du texte sur la page :
1. Sélectionnez l'outil Pointeur et cliquez (ou faites glisser le curseur pour tracer un rectangle de sélection)
sur l'objet texte. Un point d'insertion standard apparaît à l'emplacement où vous avez cliqué (voir cidessous)
OU
Sélectionnez un mot, un paragraphe ou une portion de texte.
2. Saisissez le nouveau texte à insérer ou remplacez le texte sélectionné, respectivement.
4.5.1.2 Pour créer un paragraphe :
• Appuyez sur Entrée.
4.5.1.3 Pour créer une nouvelle ligne dans le même paragraphe (à l'aide d'un saut de
ligne ou d'un retour forcé) :
• Appuyez sur Maj+Entrée.
Les deux options suivantes ne s'appliquent qu'aux textes contenus dans des zones de texte. Vous pouvez utiliser
ces raccourcis ou sélectionner les éléments dans le sous-menu accessible via la commande Insertion/Saut.
4.5.1.4 Pour faire passer du texte dans la colonne suivante (saut de colonne) ou dans
la zone suivante (saut de zone de texte) :
• Appuyez respectivement sur Ctrl+Entrée ou Alt+Entrée.
4.5.1.5 Pour passer du mode Insertion au mode Écrasement :
• Appuyez sur la touche Inser.
4.5.1.6 Pour répéter une opération liée au texte :
• Exécutez la commande Édition/Répéter ou appuyez sur Ctrl+Y.
Par exemple, si vous avez appliqué une nouvelle mise en forme à un paragraphe, vous pouvez cliquer dans un autre
paragraphe et utiliser la commande Répéter pour lui appliquer la même mise en forme.
4.5.1.7 Pour afficher les caractères spéciaux :
• Dans le menu Affichage, sélectionnez Caractères spéciaux (marques et sauts de paragraphes ; voir ci-
dessous) ou Espaces (Afficher les caractères spéciaux, plus les tabulations, les espaces insécables, les points
de césure, et les espaces normaux "remplis").
56
Page 57

Utiliser du texte
4.5.2 Copier, coller et déplacer un texte
Vous pouvez facilement copier et coller du texte à l'aide des commandes standard ; le glisser-déplacer de texte est
également pris en charge.
Si vous ne placez pas de point d'insertion, le texte peut être collé directement dans
une nouvelle zone de texte.
4.5.3 Définir des retraits de paragraphe
Lorsqu'un objet texte est sélectionné, des repères sur la règle horizontale indiquent le retrait à gauche, le retrait de
première ligne et le retrait à droite du paragraphe actif. Vous pouvez régler les marqueurs ou utiliser une boîte de
dialogue pour définir des retraits de paragraphe.
(A) Retrait à gauche ; (B) Retrait de première ligne ; (C) Retrait à droite.
• Le retrait à gauche est défini par rapport à la marge de gauche de l'objet.
• Le retrait de première ligne est défini par rapport au retrait à gauche.
• Le retrait à droite est défini par rapport à la marge de droite de l'objet.
Pour plus de détails sur la configuration des marges de zones de texte, voir Configurer et mettre en forme la zone de
texte.
4.5.3.1 Pour définir les retraits du paragraphe actif :
• Faites glisser le ou les repères de règles appropriés.
OU
Pour créer rapidement des retraits à gauche, sélectionnez le bouton Augmenter le niveau ou
Diminuer le niveau pour augmenter ou réduire le retrait. Ce retrait correspond à la distance du taquet de
tabulation par défaut.
OU
Pour régler les retraits à partir d'une boîte de dialogue, sélectionnez Paragraphe... dans le menu Texte.
Dans la zone Retrait, vous pouvez saisir des valeurs pour les retraits de Gauche, Droite, 1ère ligne et Positif.
4.5.4 Utiliser du texte Unicode
WebPlus prend entièrement en charge Unicode, ce qui permet d'incorporer des caractères étrangers ou des
symboles spéciaux.
• Pour coller du texte Unicode du Presse-papiers sur la page, cliquez sur Edition/Collage spécial puis
sélectionnez Texte unicode sans mise en forme.
• Insérez directement des caractères Unicode dans le texte en saisissant leur valeur hexadécimale, puis en
appuyant sur Alt+X. Le raccourci clavier Alt-X sert de bascule entre le caractère affiché (@, par exemple) et sa
valeur hexadécimale (U+0040 en l'occurrence).
• Pour exporter du texte au format Unicode, utilisez WritePlus.
57
Page 58

WebPlus X4 Manuel d’utilisation
4.6 Utiliser la fonction Rechercher et remplacer
Vous pouvez rechercher une extraordinaire variété d'éléments dans le texte d'un site : non seulement des mots ou
des éléments de mots, mais de nombreux attributs de caractères et de paragraphes tels que les polices, les styles,
les alignements, les puces et la numérotation, les polices manquantes, les lettrines, etc., même les graphiques
incorporés et bien davantage encore ! Avec la boîte de dialogue Rechercher et remplacer, qui peut rester ouverte
sans interrompre votre travail jusqu'à ce que vous cliquiez sur le bouton Fermer, vous pouvez effectuer un
remplacement global ou occurrence par occurrence.
4.6.1.1 Pour utiliser la fonction Rechercher et remplacer :
1. Exécutez la commande Édition/Rechercher et remplacer.
2. Dans la boîte de dialogue, saisissez le texte à rechercher dans la zone Rechercher et le texte à lui
substituer, le cas échéant, dans la zone Remplacer. Cliquez sur les flèches vers le bas pour voir les
éléments récents. Cliquez sur le bouton de l'une des deux zones pour accéder aux menus déroulants
permettant de sélectionner des formats ou des caractères spéciaux ou encore de définir une expression
régulière (similaire à une recherche avec des caractères génériques).
3. Sélectionnez la plage de texte sur laquelle la recherche doit porter. Sélectionnez la plage de texte sur laquelle la
recherche doit porter. Article courant (uniquement l'objet texte ou l'article sélectionné), Tous les articles
(tout le texte) ou Sélection (uniquement avec la fonction Remplacer tout pour qu'elle s'applique uniquement à
la portion sélectionnée du texte).
4. Sélectionnez Mot entier pour rechercher les séquences de caractères comportant un espace blanc
(espace, tabulation, etc.) ou un signe de ponctuation à chaque extrémité, ou situées au début ou à la fin d'un
paragraphe. Sélectionnez Respecter la casse pour que la recherche distingue les majuscules des
minuscules. Sélectionnez Expression régulière pour traiter le contenu de la zone Rechercher comme une
expression et non comme une chaîne littérale.
5. Cliquez sur Suivant pour localiser la première occurrence du texte recherché.
OU
Cliquez sur Sélectionner tout pour mettre en surbrillance simultanément toutes les occurrences du texte
recherché sur votre site.
6. Cliquez sur Remplacer si vous souhaitez substituer le texte de remplacement. Vous pouvez également
cliquer de nouveau sur Suivant pour passer à l'occurrence suivante. Continuez à utiliser l'option Remplacer de
façon appropriée jusqu'à ce que vous atteigniez la fin du site.
OU
Cliquez sur Remplacer tout pour remplacer simultanément toutes les occurrences du texte recherché par le
texte de substitution. WebPlus vous avertit lorsque la recherche est terminée.
7. Cliquez sur Fermer pour fermer la boîte de dialogue Rechercher et remplacer.
58
Page 59

5 Mettre en forme des caractères et des
paragraphes
5.1 Définir les propriétés du texte
WebPlus vous permet d'exercer un contrôle important sur les moindres détails de la présentation typographique, que
ce soit dans les zones de texte
, les tableaux ou le texte artistique.
5.1.1.1 Pour appliquer une mise en forme de base au texte :
1. Sélectionnez le texte.
2. Utilisez les boutons de la barre d'outils contextuelle Texte pour modifier la police, la taille des caractères, le
style de police ou l'alignement des paragraphes.
Par défaut, la taille du texte de vos pages Web publiées est définie de manière à varier selon le paramétrage du
navigateur qui l'affiche. Si vous le souhaitez, vous pouvez ignorer ce réglage dans le cadre d'une option globale de
WebPlus, pour que le texte apparaisse dans le navigateur dans la même taille en points que celle utilisée dans
WebPlus. Pour vérifier ou modifier ce paramètre, sélectionnez le menu Fichier/Propriétés du site. Dans l'onglet
HTML, cochez Taille de texte absolue pour ignorer le paramètre par défaut de taille variable.
5.1.1.2 Pour effacer la mise en forme locale (restaurer les propriétés du texte brut/par
défaut) :
• Sélectionnez une plage de texte à l'aide du pointeur.
• Cliquez sur l'option Effacer la mise en forme dans la liste déroulante des styles de texte de la barre
d'outils contextuelle Texte (ou dans l'onglet Styles de texte).
5.2 Utiliser les polices
L'un des moyens les plus spectaculaires pour modifier l'apparence de votre site consiste à modifier les polices du
texte artistique, des zones de texte ou du texte dans les tableaux. L'application de polices différentes à un caractère
ou à un paragraphe entier peut communiquer des messages différents à votre public cible.
Il est très facile d'appliquer une police
dans WebPlus. Vous pouvez utiliser
l'onglet Polices, la barre d'outils
contextuelle ou la boîte de dialogue
Caractère (accessible par un clic droit
ou à partir du menu Texte).
59
Page 60

WebPlus X4 Manuel d’utilisation
L'onglet Polices est automatiquement masqué par défaut, mais peut être affiché par un clic à gauche de l'espace
de travail. Vous devrez peut-être également cliquer sur le libellé Polices pour afficher l'onglet Polices.
Les polices optimisées pour le Web sont un sous-ensemble de polices spéciales et configurables qui offrent
les meilleures correspondances de polices entre votre site Web (au cours de sa réalisation) et l'ordinateur de vos
visiteurs Web (au cours de la navigation). Au moment de la publication, les polices optimisées pour le Web sont
uniquement référencées (et non pixellisées) car elles sont supposées être disponibles sur l'ordinateur du visiteur
Web.
En général, il est conseillé de s'en tenir à la liste standard des polices "sûres" affichées dans l'onglet Polices à moins
que vous ne soyez certain de la présence des polices sur les ordinateurs du public que vous ciblez. Elles sont
toujours réunies dans la catégorie Optimisée pour le Web de l'onglet (une catégorie équivalente existe dans le menu
déroulant Polices de la barre d'outils contextuelle Texte).
5.3 Utiliser les styles de texte
Dans WebPlus, vous pouvez utiliser des styles de texte nommés (prédéfinis ou définis par l'utilisateur) qui
peuvent être appliqués aux zones de texte
ensemble d'attributs de caractère et/ou de paragraphe enregistré en groupe. Lorsque vous appliquez un style au
texte, vous appliquez simultanément tout ce groupe d'attributs. Vous pouvez par exemple utiliser des styles nommés
de paragraphes à des éléments particuliers de la mise en page tels que En-tête, Citations ou Corps de texte et des
styles de caractères aux noms évocateurs comme Mise en valeur, Code ou Référence.
Les styles peuvent être appliqués aux caractères ou aux paragraphes à partir de la barre d'outils contextuelle ou de
l'onglet Styles de texte. Les styles de paragraphes et de caractères peuvent être gérés à partir de la palette Styles
de texte.
L'onglet Styles de texte vous permet aussi de créer de nouveaux styles de toutes pièces, de créer des styles définis
à partir de propriétés de texte existantes et de remplacer un style par un autre sur la totalité du site en un seule
opération. Tous les styles peuvent être vérifiés en les appliquant directement à un paragraphe sélectionné sur la
page. Pour plus d'informations sur ces fonctions, reportez-vous à l'aide en ligne.
, au texte des tableaux ou au texte artistique. Un style de texte est un
5.3.1 Styles de paragraphe et styles de caractère
Un style de paragraphe consiste en une spécification complète de l'apparence d'un paragraphe, notamment de
toutes les polices et des attributs de format du paragraphe. Chaque paragraphe dans WebPlus se voit attribuer un
style de paragraphe.
Un style de caractères ne comporte que des attributs de police (nom, force de corps, gras, italique, etc.) et
s'applique au niveau du caractère, en fait à une plage de caractères, plutôt qu'au paragraphe entier.
5.3.2 Utiliser des styles nommés
Le style nommé du texte sélectionné s'affiche dans l'onglet Styles de texte ou dans la liste déroulante Styles de la
barre d'outils contextuelle. Le style affiché peut être un style de caractères (si ce style est appliqué localement), sinon
c'est un style de paragraphe.
5.3.2.1 Pour appliquer un style :
1. À l'aide de l'outil Pointeur, cliquez dans un paragraphe (si vous appliquez un style de paragraphe) ou
sélectionnez une plage de texte (si vous appliquez un style de caractère).
2. Affichez l'onglet Styles de texte et sélectionnez un style dans la liste de styles.
OU
Dans la barre d'outils contextuelle, cliquez sur la flèche pour dérouler la liste Styles et sélectionnez le nom
du style.
L'onglet Style de texte met en surbrillance le style de paragraphe ou de caractère appliqué à un texte sélectionné.
Étant donné que vous pouvez appliquer une mise en forme des paragraphes et des caractères à un même texte, la
mise en forme de tout le texte actif s'affiche dans le champ Format actif de l'onglet.
5.3.2.2 Pour modifier un style existant :
1. Depuis l'onglet Styles de texte :
60
Page 61

Mettre en forme des caractères et des paragraphes
• Cliquez avec le bouton droit de la souris sur le style de caractère ou de paragraphe à modifier et
sélectionnez Modifier <style>....
OU
• Après avoir sélectionné un style, cliquez sur le bouton Gestion des styles sous l'onglet Styles de
texte, puis cliquez sur le bouton Modifier.
2. Dans la boîte de dialogue Style de texte, définissez (ou modifiez) le nom du style, son style de base et tous les
attributs de caractère ou de paragraphe, onglets, puces et lettrines à inclure dans la définition du style.
3. Cliquez sur OK pour appliquer les propriétés du style ou sur Annuler pour abandonner les modifications.
4. Cliquez sur Appliquer pour mettre à jour le texte ou sur Fermer pour conserver le style dans le projet en vue
d'une utilisation ultérieure.
Vous pouvez aussi choisir Palette de style de texte dans le menu Texte pour modifier les styles et les valeurs
par défaut du texte.
5.3.2.3 Pour supprimer une ou plusieurs styles de texte :
• Effectuez un clic droit sur un style de texte et sélectionnez Modifier <style>....
• Dans la boîte de dialogue, cliquez sur Supprimer. Pour la suppression de plusieurs styles, cochez plusieurs
noms de styles. Pour supprimer tous les styles ou les styles non utilisés, cliquez sur les boutons appropriés.
La suppression de styles est une opération délicate. Les styles basés sur un style "parent" coché
seront sélectionnés en vue d'une suppression.
5.4 Créer une liste à puces ou numérotée
Pour toutes les zones de texte, il est possible d'appliquer des puces et des numéros aux listes et aux paragraphes.
Les puces conviennent plus particulièrement à l'énumération d'éléments n'obéissant pas à un ordre particulier de
préférence et les listes numérotées sont utilisées pour la présentation de procédures par étapes (désignées par un
numéro ou une lettre). WebPlus vous permet d'appliquer de la même manière le style de liste au texte normal (en
tant que mise en forme locale) ou aux styles de texte
romaines) et des lettres peuvent être appliqués aux zones de texte HTML
Mais si vous utilisez des zones de texte créatives
basique ou complexe en sélectionnant l'un des modèles prédéfinis (voir ci-dessous) ou en créant votre propre style
de liste personnalisé (vous pouvez alors créer vos propres symboles, numéros et formats de lettre). Vous pouvez
ensuite remplacer un style prédéfini existant par votre propre style prédéfini basé sur votre style de liste
personnalisé.
Liste à puces Liste numérotée
. Des icônes de puces simples, des numéros (arabes ou
.
, vous pouvez employer des listes à puces ou numérotée
5.4.1.1 Pour créer une liste à puces ou numérotée simple :
1. Sélectionnez un ou plusieurs paragraphes.
OU
Cliquez dans le texte d'un paragraphe.
2. Sélectionnez Liste à puces ou Liste numérotée dans la barre d'outils contextuelle.
Le style de liste utilisé est le premier modèle affiché dans la boîte de dialogue Puces et numéros décrite ci-dessous.
61
Page 62

WebPlus X4 Manuel d’utilisation
5.4.1.2 Pour créer une liste à puces ou numérotée (à partir de modèles) :
1. Sélectionnez un ou plusieurs paragraphes.
OU
Cliquez dans le texte d'un paragraphe.
2. Sélectionnez Puces et numéros... dans le menu Texte.
3. Depuis la boîte de dialogue Style de texte, vous pouvez :
• Pour le texte dans les zones de texte HTML, cliquez sur une icône prédéfinie dans la boîte de dialogue
(voir ci-dessus).
OU
• Pour de texte dans les zones de texte créatives, choisissez Puce ou Numéro dans le menu déroulant
Style, puis sélectionnez l'un des formats prédéfinis proposés par défaut.
OU
• Pour une liste personnalisée, sélectionnez un modèle prédéfini, puis cliquez sur le bouton Détails pour
modifier les options personnalisées.
4. Cliquez sur OK pour appliquer la mise en forme à la liste.
Chaque fois que vous insérez un saut de ligne, la nouvelle ligne commence par le symbole spécifié. L'insertion de
deux sauts de ligne successifs (lorsque vous appuyez deux fois sur la touche Entrée) annule les puces ou la
numérotation et reprend la mise en forme normale du texte.
Désactivez la mise en forme des listes en cliquant une nouvelle fois sur les boutons
ou de la barre d'outils contextuelle.
WebPlus vous permet aussi d'associer des puces et des numéros aux styles. (Voir l'aide de WebPlus.)
62
Page 63

6 Utiliser des tableaux
6.1 Créer des tableaux de texte
Avec leurs fonctions incorporées de feuilles de calcul, les tableaux sont l'outil idéal pour la présentation de texte et
de données sous forme de lignes et de colonnes facilement personnalisables et variées.
Chaque cellule d'un tableau se comporte comme une mini-zone de texte. Comme dans une zone de texte, vous
pouvez modifier les propriétés des caractères et des paragraphes
des images ancrées
de révision telles que la correction orthographique et des fonctions spéciales telles que la mise en forme des
nombres et l'insertion de formules.
, appliquer des remplissages de couleur au texte (unie, dégradé ou bitmap) et utiliser des options
, appliquer des styles de texte choisis, incorporer
6.1.1 Tableaux HTML et tableaux créatifs
Deux types de tableaux peuvent être appliqués à la page WebPlus : le tableau HTML et le tableau créatif. Le tableau
suivant permet de les comparer. Certaines fonctions s'appliquent aux deux, ou seulement à l'un ou à l'autre.
Analysable par les moteurs de recherche (Google
etc.)
Insertion de scripts
dynamique
Redimensionner/déplacer le tableau
Détourer le tableau
Faire pivoter le tableau
Faire pivoter le texte du tableau (dans une cellule)
Trier la table des matières
Couleur de contour et de remplissage unie
Remplissage dégradé et bitmap
Styles compatibles HTML
pour générer du contenu
Tableaux
HTML
Tableaux
créatifs
1
1
Transparence
Bordures
Distorsion
Effets de filtre 2D/3D
3D instantanée
1
1
1
1
1
63
Page 64

WebPlus X4 Manuel d’utilisation
Suppression rapide/Saisie rapide/Format
automatique
Modifier le texte des cellules dans WritePlus
Voir le texte des cellules dans le Gestionnaire de
site
Importer des fichiers Excel et des fichiers texte
1
Appliqué, exporte le tableau sous forme de graphique.
WebPlus est fourni avec une sélection de formats de tableau prédéfinis, c'est-à-dire des modèles que vous pouvez
sélectionner et dont vous pouvez remplir les cellules avec un contenu.
Dans WebPlus, vous pouvez :
• modifier le format prédéfini avant d'ajouter un nouveau tableau à la page,
• créer vos propres formats sans créer de tableau (voir Créer des formats de tableau personnalisés dans l'aide en
ligne),
• adapter la taille de tableaux existants à un autre format (prédéfini ou personnalisé).
6.1.1.1 Pour créer un tableau :
1. Dans la palette Tableau de la barre d'outils Objets standard, sélectionnez l'outil Tableau
HTML ou Tableau créatif.
2. Cliquez sur la page ou la table de montage ou tracez un rectangle de sélection pour définir les dimensions
du tableau. La boîte de dialogue Créer un tableau s'affiche avec une sélection de formats de tableau
prédéfinis dans la fenêtre Format.
3. Parcourez la liste pour visualiser les formats et sélectionnez-en un. Pour commencer avec un tableau
simple, sélectionnez (Par défaut).
4. (Facultatif) Cliquez sur Modifier pour personnaliser le format choisi.
5. Définissez la Taille du tableau. Il s'agit du nombre de lignes et de colonnes composant la mise en
forme du tableau.
6. Cliquez sur OK. Le nouveau tableau s'affiche sur la page.
Pour différencier les types de tableaux de la page, les tableaux HTML ont toujours des
poignées d'angle et de côté bleu foncé lorsqu'ils sont sélectionnés tandis que les
poignées d'un tableau créatif sont grises.
Pour modifier la structure et le contenu des cellules de tableaux HTML ou créatifs, reportez-vous à la rubrique
Manipuler les tableaux de l'aide en ligne.
6.2 Insérer un calendrier
L'Assistant Calendrier vous aide à créer un calendrier mensuel à utiliser sur votre page Web.
64
Page 65

Utiliser des tableaux
Ce calendrier est un tableau de texte redimensionnable dont vous pouvez modifier le texte à l'aide des outils de texte
standard. Les propriétés d'un calendrier sélectionné sont similaires à celles d'un tableau et peuvent être modifiées de
la même manière (voir Manipuler les tableaux). À l'instar des formats de tableau personnalisés, vous pouvez créer
des formats de calendrier personnalisés.
6.2.1.1 Pour insérer un calendrier :
1. Cliquez sur la palette Tableau de la barre d'outils Objets standard et sélectionnez Insérer
un calendrier.
2. Cliquez une nouvelle fois sur votre page ou faites glisser le pointeur pour définir la taille souhaitée du
calendrier.
3. Dans l'Assistant Calendrier qui s'affiche, définissez les options de votre calendrier, notamment
l'année et le mois, le style de calendrier (carré ou à une ou plusieurs colonnes), le premier jour de la
semaine, l'espace réservé aux annotations, les options d'affichage, l'activation d'événements/vacances et
le format du calendrier.
Pour que les jours fériés de votre pays s'affichent, cochez l'option Ajouter des jours fériés dans
l'Assistant et sélectionnez un Pays dans le menu déroulant associé. Pour ajouter des événements
personnels, cochez aussi l'option Ajouter des événements personnels.
4. Cliquez sur Terminer pour fermer l'assistant.
6.2.1.2 Pour afficher et modifier les propriétés d'un calendrier sélectionné :
1. Cliquez sur le bouton Modifier le calendrier dans la barre d'outils contextuelle.
2. Sélectionnez l'onglet approprié (Date, Style, Evénements etc.) et apportez votre modification, puis appuyez
sur OK.
Un clic avec le bouton droit de la souris lorsque l'option Calendrier est sélectionnée permet également de
sélectionner, d'insérer, de répartir, de supprimer, et d'ajuster la largeur/hauteur des lignes (ou descolonnes), mais
veillez à ne pas détruire le formatage du tableau !
6.2.1.3 Pour mettre à jour globalement les informations du calendrier :
1. Sélectionnez la commande Outils/Définir le profil utilisateur.
2. Sous l'onglet Calendriers de la boîte de dialogue, sélectionnez dans le menu déroulant l'année
représentée sur le calendrier.
OU
3. Dans la section Événements, cochez Afficher les jours fériés et/ou Afficher les événem ents
personnels si tous vos calendriers doivent adopter les vacances et les événements déjà configurés
dans le Gestionnaire d'événements du calendrier (pour modifier des événements personnels, cliquez sur le
bouton Événements).
6.2.2 Ajouter des vacances
Lorsque vous créez un calendrier, vous pouvez définir les vacances du pays où vous habitez. Les jours fériés
s'afficheront automatiquement sur le calendrier si l'option Ajouter des jours fériés est cochée dans Propriétés
du calendrier.
6.2.2.1 Pour activer les jours fériés :
1. Sélectionnez le cadre de sélection de votre calendrier et, dans la barre d'outils contextuelle, cliquez sur
Modifier le calendrier.
2. Sous l'onglet Événements, cochez Ajouter des jours fériés.
3. (Facultatif) Changez les jours fériés d'un calendrier existant à l'aide de la liste déroulante Pays.
4. Cliquez sur OK.
6.2.2.2 Pour afficher les jours fériés :
1. Sélectionnez le cadre de sélection de votre calendrier.
65
Page 66

WebPlus X4 Manuel d’utilisation
2. Cliquez sur Événements du calendrier dans la barre d'outils contextuelle.
3. Activez l'option Afficher les jours fériés.
6.2.3 Ajouter des événements personnels
Vous pouvez compléter vos listes de jours fériés et vacances (vacances de Pâques, par exemple) en ajoutant des
événements personnels tels que des anniversaires et des échéances de paiement (malheureusement !) pour que
ces événements s'affichent sur votre calendrier. Utilisez le bouton Événements du calendrier dans la barre
d'outils contextuelle d'un calendrier sélectionné. Les événements s'afficheront automatiquement sur votre calendrier
à la date indiquée.
6.2.3.1 Pour ajouter un événement :
1. Sélectionnez un calendrier.
2. Cliquez sur Événements du calendrier dans la barre d'outils contextuelle.
3. (Facultatif) Cochez Afficher les événements par date pour ajouter, modifier et supprimer des
événements en utilisant une mise en page de calendrier traditionnelle. Ne cochez pas l'option pour une
énumération de dates ou d'événements rangée par rangée. Si vous utilisez la dernière méthode, activez le
bouton Afficher les événements personnels.
4. Cliquez sur Nouvel événement.
5. Dans la boîte de dialogue, saisissez une date, sélectionnez-la avec les flèches vers le haut/bas ou à l'aide
du bouton Parcourir.
6. Saisissez le texte de l'événement dans la zone de saisie de texte. Cliquez pour ajouter un point d'insertion,
puis commencez la saisie. Le texte entré s'affichera dans votre calendrier sous la date choisie.
7. Si l'événement est un anniversaire ou un autre événement annuel, cochez Événement annuel.
8. Cliquez sur OK.
9. Lorsque vous avez fini d'ajouter des événements, cliquez sur Enregistrer.
Utilisez les boutons Éditer l'événement ou Supprimer l'événement pour modifier ou
supprimer un événement existant.
N'oubliez pas de vous assurer que Ajouter des événements personnels
est coché dans Propriétés du calendrier.
66
Page 67

7 Editer les objets de la page
7.1 Sélectionner un objet
Pour modifier un objet, vous devez commencer par le sélectionner à l'aide de l'un de ces outils de la barre d'outils
verticale :
Outil Pointeur
Utilisez l'outil Pointeur afin de sélectionner, déplacer, copier, redimensionner ou faire pivoter des objets.
Outil Rotation
Cliquez pour utiliser l'outil Rotation pour faire pivoter un objet autour de son point de rotation
(généralement centré). Voir Faire pivoter un objet
7.1.1.1 Pour sélectionner un objet :
• Cliquez sur l'objet à l'aide de l'un des outils représentés ci-dessus.
.
L'exemple ci-dessous montre un objet non sélectionné et sélectionné (avec les boutons Déplacer et Grouper).
• Si les objets se chevauchent, cliquez en maintenant la touche Alt enfoncée jusqu'à ce que l'objet voulu soit
sélectionné.
7.1.1.2 En cas de sélection d'un objet texte à l'aide de l'outil Pointeur :
• Cliquer sur un objet texte (texte artistique ou zone de texte) à l'aide de l'outil Pointeur permet de sélectionner
l'objet et de placer le pointeur de sélection de texte clignotant à l'intérieur du texte de l'objet. Dans ce mode, il
vous est possible d'éditer le texte
• Cliquez deux, trois ou quatre fois pour sélectionner un mot, un paragraphe ou tout le texte.
• Pour sélectionner uniquement la zone de texte, cliquez sur son cadre de sélection.
• Un simple clic sur un groupe
pour sélectionner un objet individuel dans un groupe.
.
sélectionne le groupe d'objets. Cliquez en maintenant la touche Ctrl enfoncée
7.2 Sélectionner plusieurs objets
La sélection de plusieurs objets simultanément, c'est-à-dire la création d'une sélection multiple, vous permet de
:
• positionner ou redimensionner tous les objets simultanément ;
• Créer un groupe d'objets à partir d'une sélection multiple pouvant alors être considérée comme un seul et
même objet, avec possibilité de restaurer les différents objets ultérieurement. Voir Créer des groupes
.
67
Page 68

WebPlus X4 Manuel d’utilisation
7.2.1.1 Pour créer une sélection multiple :
• Faites glisser un cadre de sélection autour des objets que vous souhaitez sélectionner.
Vous pouvez aussi maintenir la touche Maj enfoncée et cliquer tour à tour sur chaque objet.
7.2.1.2 Pour ajouter ou supprimer un objet d'une sélection multiple :
• Maintenez la touche Maj enfoncée et cliquez sur chaque objet à ajouter ou à supprimer.
7.2.1.3 Pour désélectionner tous les objets d'une sélection multiple :
• Cliquez sur une zone vierge de la page.
7.2.1.4 Pour sélectionner tous les objets de la page (ou de la maquette) :
• Sélectionnez Sélectionner tout dans le menu Édition, ou appuyez sur Ctrl+A.
7.2.1.5 Pour sélectionner tous les objets d'un type sur la page (ou sur la maquette) :
• Maintenez la touche Ctrl enfoncée et double-cliquez sur un objet de ce type.
OU
Cliquez sur un objet pour le sélectionner et choisissez Sélection similaire dans le menu Édition.
7.3 Copier, coller et dupliquer des objets
En plus de l'utilisation du presse-papiers de Windows pour copier et coller des objets, vous pouvez en dupliquer
facilement par glisser-déplacer et reproduire
également transférer la mise en forme
lors de la reproduction de la mise en forme.
7.3.1.1 Pour copier un objet (ou une sélection multiple) dans le Presse-papiers
Windows :
• Cliquez sur le bouton Copier dans la barre d'outils standard.
Si vous utilisez une autre application Windows, vous avez généralement la possibilité de copier et coller des objets à
l'aide du Presse-papiers.
7.3.1.2 Pour coller un objet à partir du Presse-papiers :
plusieurs copies d'un objet dans des formations précises. Vous pouvez
d'un objet à un autre, avec la possibilité de spécifier des attributs spécifiques
• Cliquez sur Coller dans la barre d'outils standard .
La commande standard Coller insère l'objet au point d'insertion ou, dans le cas d'un objet séparé, au centre de la
page. Pour insérer un objet séparé au même emplacement de la page que l'objet copié, utilisez la commande
Coller à l'emplacement.
7.3.1.3 Pour sélectionner l'un des divers formats du Presse-papiers :
• Exécutez la commande Édition/Collage spécial.
7.3.1.4 Pour copier un objet :
1. Sélectionnez l'objet et appuyez sur la touche Ctrl.
68
Page 69

Editer les objets de la page
2. Déplacez l’objet à l'aide du bouton Déplacer, puis relâchez le bouton de la souris.
3. Pour que la copie reste à la même position horizontale ou verticale, maintenez la touche Maj enfoncée en
faisant glisser l'objet. La copie de l'objet apparaît au nouvel emplacement.
7.3.2 Dupliquer des objets
La duplication d'un objet consiste à en faire une copie à la fois. La commande Dupliquer vous permet de créer
plusieurs copies en une seule étape et vous permet de contrôler la disposition des copies en série linéaire ou en
matrice. Vous pouvez inclure une ou plusieurs transformations pour générer un tableau attractif d'objets pivotés et/ou
redimensionnés. Cette technique est idéale pour les arrières-plans répétitifs ou pour les montages d'images ou
d'objets parfaitement alignés.
7.3.2.1 Pour dupliquer un objet :
1. Sélectionnez l'objet à dupliquer et exécutez la commande Édition/Dupliquer. La boîte de dialogue
Dupliquer apparaît, avec à sa droite une zone d'aperçu.
2. Pour organiser les copies sur une ligne droite, sélectionnez Créer contour. Pour obtenir une disposition
de quadrillage X-Y, sélectionnez Créer quadrillage.
3. Spécifiez une Ligne (le nombre d'objets, y compris l'original) dans la disposition ou la taille de la grille.
Notez que vous pouvez utiliser le paramètre Ligne pour inclure un nombre impair d'objets dans une grille.
4. Définissez l'espacement entre les objets en tant que Décalage (mesuré entre les angles supérieurs
gauches des objets successifs) ou en tant qu'Espace (entre les angles inférieurs droits et supérieurs
gauches). Vous pouvez spécifier un intervalle Horizontal et/ou Vertical et/ou une Rotation d'angle.
Pour définir un intervalle horizontal ou vertical particulier, cochez Absolu ; décochez cette case pour
spécifier l'intervalle en pourcentage de la taille de l'objet d'origine.
5. Cliquez sur OK.
Le résultat constitue une sélection multiple. Cliquez sur son bouton Associer si vous souhaitez que les objets
séparés restent associés pour d'autres manipulations.
7.3.3 Reproduire la mise en forme d'un objet
Après avoir copié un objet dans le Presse-papiers, vous pouvez utiliser la commande Coller le format (menu
Édition) pour appliquer ses attributs de mise en forme à un autre objet sélectionné. Dans le menu Édition,
Coller le format Plus affiche une boîte de dialogue de "commande centrale" permettant de sélectionner ou de
désélectionner des attributs spécifiques à inclure dans la mise en forme à copier. Pour plus d'informations, reportezvous à Enregistrer des styles d'objet
.
69
Page 70

WebPlus X4 Manuel d’utilisation
7.4 Déplacer des objets
7.4.1.1 Pour déplacer un objet (y compris une sélection multiple) :
• Faites glisser l'objet sélectionné à l'aide de son bouton Déplacer. Lorsque vous voyez un curseur de
déplacement, vous pouvez commencer à faire glisser le pointeur de la souris.
Pour définir des positions horizontales et verticales exactes, utilisez l'onglet Transformer.
7.4.1.2 Pour limiter le déplacement d'un objet sur un axe horizontal ou vertical :
• Sélectionnez l'objet et utilisez les touches de direction du clavier (flèches haut, bas, gauche, droit).
7.5 Redimensionner des objets
WebPlus fournit plusieurs méthodes pour redimensionner les lignes, les formes, le texte artistique, les zones de texte
et les tableaux. La plus simple est le glisser-déplacer, mais la barre d'état vous fournira de nombreux conseils et
raccourcis selon le contexte.
7.5.1.1 Pour redimensionner un objet (cas général) :
1. Sélectionnez l'objet.
2. Cliquez sur l'une des poignées de l'objet pour le déplacer jusqu'à son nouvel emplacement tout en
maintenant le bouton gauche de la souris enfoncé.
Lorsque vous cliquez et déplacez la souris à partir d'une poignée de côté, vous pouvez redimensionner l'un des
côtés, en le déplaçant. Glisser à partir d'une poignée d'angle permet de redimensionner deux dimensions, en
déplaçant deux bords. Vous pouvez également figer le redimensionnement ; notez que les images se comportent
généralement différemment des lignes, des formes et des objets texte.
7.5.1.2 Pour redimensionner librement :
• Faites glisser la souris à partir d'une poignée d'angle (ou d'une extrémité de contour).
7.5.1.3 Pour limiter une forme, une zone de texte ou un tableau lors du
redimensionnement :
• Maintenez la touche Maj enfoncée et cliquez et déplacez une poignée d'angle (ou une extrémité de contour).
Pour les formes, cela permet de conserver la forme carrée d'un carré, la forme ronde d'un cercle, etc.
70
Page 71

Editer les objets de la page
Pour les images, les dimensions seront figées lors du déplacement d'une poignée
d'angle. Faites glisser le pointeur tout en maintenant la touche Maj enfoncée pour
redimensionner une image librement.
7.6 Faire pivoter un objet
À l'aide de l'outil Rotation, vous pouvez faire pivoter des objets, notamment des images, des objets texte et des
groupes.
7.6.1.1 Pour faire pivoter un objet :
1. Sélectionnez l'outil Rotation de la barre d'outils verticale.
2. Cliquez pour sélectionner l'objet, survolez l'une de ses poignées avec la souris jusqu'à ce que le pointeur
de rotation (ci-dessous) apparaisse.
3. Maintenez le bouton de la souris enfoncé et faites glisser le pointeur dans la direction où l'objet doit pivoter, puis
relâchez le bouton. Pour contraindre la rotation à des intervalles de 15°, maintenez la touche Maj enfoncée.
7.6.1.2 Pour annuler la rotation (restaurer l'orientation d'origine) :
• Double-cliquez sur l'objet.
• Pour restaurer la rotation, double-cliquez une nouvelle fois.
7.6.1.3 Pour modifier l'origine de la rotation :
1. Sélectionnez l'outil Rotation de la barre d'outils verticale et cliquez pour sélectionner l'objet.
2. Déplacez l'origine de la rotation par rapport à sa position originale et placez-le où bon vous semble
sur la page. Le repère peut aussi être placé à l'extérieur de l'objet, ce qui est idéal pour faire pivoter des
objets groupés autour d'un point central.
3. Déplacez le pointeur de rotation à un nouvel angle de rotation. L'objet tourne alors autour de son nouveau
pivot.
7.6.1.4 Pour faire pivoter un objet de 90° vers la gauche ou vers la droite :
• Sélectionnez l'objet et choisissez la commande Rotation à gauche ou Rotation à droite
dans le menu Organiser.
71
Page 72

WebPlus X4 Manuel d’utilisation
7.7 Recadrer et combiner des objets
Recadrer signifie masquer des parties d'un objet, par exemple pour améliorer la composition ou créer un effet
spécial. L'objet sous-jacent ne s'en trouve pas modifié. Deux types de recadrage sont possibles : carré ou
irrégulier.
recadrage carré recadrage irrégulier
La combinaison
dans lesquels les remplissages des objets initiaux se chevauchent les uns les autres (ce qui est pratique pour créer
des effets de masque ou de pochoir).
utilise plusieurs objets pour créer un objet composite spécial, contenant un ou plusieurs "trous"
7.7.1.1 Pour recadrer en utilisant le contour d'origine de l'objet :
1. Sélectionnez l'objet, puis l'outil Recadrage carré dans la palette Effets de la barre d'outils
verticale.
2. Pour recadrer sans conserver les proportions, faites glisser vers l'intérieur l'une de ses poignées de
bordure ou d'angle. Appuyez simultanément sur la touche Maj pendant le déplacement afin de conserver
les proportions.
Pour redimensionner l'objet dans le contour de recadrage, appuyez sur Ctrl et faites
glisser le pointeur vers le haut ou le bas.
7.7.1.2 Pour recadrer un objet en modifiant son contour :
• Sélectionnez l'objet, puis l'outil Recadrage irrégulier dans la palette Effets de la barre d'outils
verticale. La barre d'outils contextuelle apparaît et vous permet de contrôler les nœuds affichés et les
segments de connexion qui définissent le contour de recadrage de l'objet. Voir Modifier les lignes
• Pour déplacer un nœud (point de contrôle) lorsque vous apercevez le pointeur , faites-le simplement
glisser.
• Pour déplacer un segment de ligne (entre deux nœuds) lorsque vous visualisez le curseur, faites-le
glisser.
.
7.7.1.3 Pour positionner un objet recadré dans son contour de recadrage :
• Après avoir sélectionné l'un des outils de recadrage, cliquez sur l'objet et déplacez son centre (lorsque vous
voyez le pointeur en forme de main).
7.7.1.4 Pour flouter le contour de recadrage :
• Après avoir sélectionné l'un des outils de recadrage, cliquez sur l'objet.
• Dans la barre d'outils contextuelle, définissez une valeur de dégradé à l'aide des flèches haut/bas, de la
glissière ou par saisie directe. Le dégradé est appliqué hors du contour de recadrage selon la force de corps
définie.
7.7.1.5 Pour annuler un recadrage (rendre l'objet entièrement visible) :
• Cliquez sur le bouton Supprimer le recadrage de la barre d'outils contextuelle.
72
Page 73

Editer les objets de la page
7.7.2 Recadrer une forme d'après le contour d'une autre forme
La commande Recadrer exige la sélection préalable de deux objets. L'un ou l'autre de ces objets (ou les deux)
peut être un groupe d'objets. L'objet inférieur (celui qui est placé sous l'autre) est détouré suivant le contour de l'objet
supérieur, donnant ainsi naissance à une forme correspondant à la zone de chevauchement des deux objets.
7.7.2.1 Pour recadrer une forme d'après le contour d'une autre forme :
1. Placez l'objet de "détourage" sur l'objet à recadrer, en utilisant à cet effet le menu Organiser et/ou la
barre d'outils Organiser. Dans l'illustration ci-dessus, une Forme pleine a été placée par-dessus un
cadre de texte.
2. Les deux objets étant sélectionnés ou associés, sélectionnez Recadrer dans le menu Outils.
7.7.3 Combiner des lignes et des formes
Combiner des courbes est un excellent moyen pour créer un objet composite à partir de plusieurs lignes ou
formes tracées. Comme pour le recadrage d'une forme (voir ci-dessus), l'objet supérieur détoure le ou les objets
placés sous lui, laissant apparaître dans ce cas un ou plusieurs "trous" dans lesquels les objets initiaux se
chevauchent. Comme vous le feriez lors d'un regroupement
ou un remplissage) à l'objet combiné et continuer à éditer les nœuds et les segments individuels avec l'outil Pointeur.
Contrairement au résultat des autres méthodes, un objet combiné conserve de façon permanente les propriétés de
contour et de remplissage de l'objet supérieur. La combinaison est réversible, mais les objets initiaux conservent les
propriétés de contour et de remplissage de l'objet combiné.
La combinaison est un moyen rapide pour créer un masque ou un pochoir :
, vous pouvez appliquer un formatage (tel qu'un contour
Formes pleines
Convertir en
courbes
Combiner les
courbes
Ombre portée
ajoutée
7.7.3.1 Pour combiner plusieurs lignes ou formes sélectionnées :
1. Tracez vos deux lignes ou Formes pleines.
2. Placez l'objet de "détourage" sur l'objet à recadrer, en utilisant à cet effet le menu Organiser et/ou la
barre d'outils Organiser.
3. Sélectionnez chaque objet, puis Outils/Convertir en courbes.
4. Sélectionnez les deux objets.
5. Choisissez la commande Organiser/Combiner les courbes.
73
Page 74

WebPlus X4 Manuel d’utilisation
7.7.3.2 Pour restaurer les formes initiales qui composent un objet combiné :
• Sélectionnez l'objet combiné, puis choisissez la commande Organiser/Fractionner les courbes.
7.8 Joindre les contours d'objets
WebPlus comprend des outils puissants permettant de découper de nouvelles formes à partir d'anciennes formes.
Les commandes Ajouter, Soustraire, Intersection ou Exclure vous permettent de créer un objet définitif (avec un
nouveau contour) à partir d'objets sélectionnés. L'objet joint peut être modifié en ajustant les nœuds de la nouvelle
forme.
7.8.1.1 Pour joindre des contours (sélectionnés à l'aide du rectangle de sélection) :
• Sélectionnez une option dans le sous-menu Joindre les contours du menu Organiser.
Ajouter
Soustraire
Intersection
Crée un nouvel objet à partir des deux
autres sélectionnés.
Élimine l'intersection entre l'objet
supérieur et inférieur. L'objet inférieur est
également éliminé.
Cette commande est utile pour tronquer
rapidement des formes et des images
avec un autre objet.
La superposition est conservée alors que
le reste est supprimé.
Exclure
Fusionne plusieurs objets dans un
objet composite et crée un vide
transparent à l'intersection entre des
zones pleines.
7.9 Verrouiller la taille ou l’emplacement d’un objet
Pour éviter de déplacer, redimensionner, renverser ou faire pivoter accidentellement un objet, vous pouvez le
verrouiller.
74
Page 75

Editer les objets de la page
7.9.1.1 Pour verrouiller un objet :
• Cliquez avec le bouton droit de la souris sur l'objet et cochez la commande Organiser/Verrouiller les
objets.
7.9.1.2 Pour déverrouiller un objet :
• Cliquez avec le bouton droit de la souris sur l'objet et cochez la commande Organiser/Déverrouiller les
objets.
7.10 Mettre à jour et enregistrer les paramètres par défaut
Les propriétés par défaut des objets sont les paramètres de propriétés sauvegardés que WebPlus applique
aux nouveaux objets :
• contours et formes (couleur de contour et de remplissage, ombre, motif, transparence, etc.)
• zones (marges, colonnes, etc.)
• texte (police, taille, couleur, alignement, etc.). Les valeurs par défaut sont enregistrées séparément selon qu'il
s'agisse du texte d'une forme, d'une zone ou d'un tableau, ou d'un texte artistique.
Vous pouvez facilement modifier ces valeurs pour tout type d'objet, grâce à la commande Mettre à jour l'objet
par défaut de la boîte de dialogue Palette de styles de texte.
Vous pouvez toutefois changer facilement les paramètres par défaut de tout type d'objet. Les paramètres par défaut
sont toujours locaux, c'est-à-dire que leurs modifications s'appliquent au site actif, et sont automatiquement
enregistrés avec lui. Ils s'appliqueront donc à nouveau lorsque vous rouvrirez le site. Toutefois, vous pouvez aussi
utiliser la commande Enregistrer les paramètres par défaut du menu Outils pour enregistr er les paramètres
actuels comme paramètres globaux, qui s'appliqueront par la suite à tous les nouveaux sites.
7.10.1.1 Pour définir les remplissages locaux par défaut pour un type d'objet
particulier :
1. Créez un exemple d'objet et déterminez les propriétés souhaitées, ou utilisez un objet existant présentant
les propriétés adéquates. Pour les images, vous pouvez utiliser un contour, une forme ou un rectangle car
leurs paramètres par défaut sont identiques.
2. Sélectionnez l'objet servant de base aux nouveaux paramètres par défaut, puis exécutez la commande
Format/Mettre à jour l'objet par défaut.
Ou, pour les couleurs de ligne et de remplissage, y compris les styles de ligne :
1. Lorsqu'aucun objet n'est sélectionné, sélectionnez les couleurs de ligne et/ou de remplissage dans l'onglet
Couleur ou Échantillons (voir Appliquer des couleurs unies
épaisseur et un style de ligne par défaut, ainsi qu'une forme d'angle.
2. Dessinez votre objet sur la page, qui adoptera automatiquement les nouveaux couleurs et styles définis
par défaut.
). Utilisez l'onglet Ligne pour définir une
7.10.1.2 Pour afficher et modifier les propriétés du texte par défaut :
1. Choisissez Palette de style de texte dans le menu Texte.
2. Cliquez sur Texte par défaut, puis sélectionnez une option (p. ex., Texte artistique) dans la liste de
types de texte qui s'affiche alors.
3. Cliquez sur Modifier... pour afficher les paramètres actuels du type de texte sélectionné.
4. Utilisez la boîte de dialogue Style de texte pour modifier les propriétés des caractères, des paragraphes et
des listes à puces ou numérotées.
7.10.1.3 Pour enregistrer tous les paramètres par défaut actifs comme paramètres
globaux :
1. Sélectionnez la commande Enregistrer les paramètres par défaut du menu Outils.
2. Dans la boîte de dialogue, cochez des options pour mettre à jour globalement des valeurs par défaut
spécifiques :
75
Page 76

WebPlus X4 Manuel d’utilisation
• Paramètres par défaut des documents et des objets - enregistre les paramètres actuels des
sites (taille de page, orientation) et des objets (paramètres de la barre d'outils contextuelle).
• Styles de texte - enregistre les styles de texte actuels dans la palette des styles de texte.
• Styles d'objets - enregistrer les styles personnalisés de l'onglet Styles.
• Formats des tableaux et des calendriers - enregistre les formats personnalisés enregistrés dans
la boîte de dialogue Formats de tableau.
3. Cliquez sur Enregistrer pour confirmer que toutes les nouvelles publications devront utiliser les paramètres
par défaut de l'objet sélectionné.
76
Page 77

8 Organiser des objets
8.1 Agencer les objets
Lorsque vous créez des objets, ils sont superposés sur chaque calque dans l'ordre de leur création, d'arrière en
avant, chaque nouvel objet venant devant les autres. À tout moment, vous pouvez changer l'ordre de superposition,
ce qui modifie l'aspect de la page.
8.1.1.1 Pour déplacer l'objet d'un niveau vers l'avant ou l'arrière :
• Cliquez sur En avant ou En arrière dans la barre d'outils Organiser, respectivement.
8.1.1.2 Pour déplacer l'objet sélectionné vers le bas ou le haut de la pile :
• Cliquez sur Arrière-plan ou Premier plan dans la barre d'outils Organiser, respectivement.
8.2 Aligner et répartir des objets
L'alignement consiste à prendre un groupe d'objets sélectionnés et à les aligner en une seule opération sur leurs
bords haut, bas, gauche ou droite. Vous pouvez aussi répartir les objets de manière à ce que vos objets (via une
sélection multiple) soient répartis équitablement (éventuellement à intervalles espacés).
L'alignement ou la répartition peut se dérouler entre les objets les plus éloignés de votre page (sélection active), les
marges de page ou le bord de page.
Vous trouverez les options d'alignement soit dans l'onglet Aligner, soit dans Organiser/Aligner les objets.
Un autre moyen d'aligner les objets consiste à utiliser des outils comme les règles et la grille magnétique, qui
vous aident à placer les objets sur la page. L'option Magnétisme
magnétiques
de mise en page et Magnétisme ( et).
ou de guides non-magnétiques. Pour plus d'informations, reportez-vous aux rubriques Utiliser les outils
permet d'aligner les objets le long de guides
8.2.1.1 Pour aligner les bords de plusieurs objets dans une sélection :
1. À l'aide de l'outil Pointeur, appuyez sur la touche Maj et cliquez sur tous les objets que vous souhaitez
aligner ou tracez un rectangle de sélection autour d'eux pour créer une sélection multiple.
2. Sélectionnez l'onglet Aligner.
3. Sélectionnez une option d'alignement vertical et/ou horizontal. Sélectionnez Haut, Bas, Gauche,
Droite, Centre horizontal ou Centre vertical.
8.2.1.2 Pour répartir plusieurs objets :
• Sélectionnez Intervalle horizontal régulie r ou Intervalle vertical régulier pour
répartir les objets sélectionnés de façon uniforme entre les objets les plus éloignés de la sélection active
(horizontalement ou verticalement) ou selon une valeur définie (cochez Espacé et définissez une valeur dans
une unité de mesure quelconque).
Plutôt que de travailler dans la zone de sélection actuelle, vous pouvez aligner ou répartir les objets sur les marges
de la page (si elles sont définies) ou sur les bords de la page.
8.2.1.3 Pour aligner/répartir les objets sur les marges ou les bords de la page :
• Dans le menu déroulant Relatif à, indiquez si vous souhaitez aligner les objets sélectionnés avec les
marges ou les bords de la page, puis choisissez l'un des boutons d'alignement ou de répartition décrits
précédemment.
77
Page 78

WebPlus X4 Manuel d’utilisation
8.3 Magnétisme
La fonction Magnétisme facilite le positionnement et l'alignement des objets déplacés ou redimensionnés en les
aimantant aux grilles de points
la page, tels que les marges, les lignes et les colonnes, le bord de la page, ainsi que le centre de la page ou de la
marge (c'est-à-dire le centre de la page par rappord au bord ou aux marges de la page). En outre, des guides
dynamiques peuvent être utilisés pour redimensionner des objets et les aligner avec le contour et le centre
d'objets existants, grâce au magnétisme. Des guides apparaissent dynamiquement lorsque vous faites glisser des
objets.
8.3.1.1 Pour activer/désactiver la fonction Magnétisme :
• Cliquez sur le bouton Magnétisme dans la barre d'état (ne cliquez pas sur la flèche pointée vers le
bas). Le bouton est de couleur orange lorsque le magnétisme est activé.
Après avoir activé le magnétisme, vous pouvez activer/désactiver individuellement les différentes options
correspondantes (règles, grille de points, etc).
8.3.1.2 Pour activer/désactiver individuellement les options de magnétisme :
• Cliquez sur la flèche bas du bouton Magnétisme (barre d'état) et cochez/décochez une option de
magnétisme dans le menu déroulant.
et aux règles. Vous pouvez également also aimanter des objets à d'autres guides de
L'option de menu Magnétisme donne accès à toutes les options de
magnétisme. Vous pouvez notamment contrôler la Distance de magnétisme,
c'est-à-dire la distance à laquelle un objet commencera à être aimanté à un point,
un guide, etc.
8.3.2 Magnétisme à l'aide des guides dynamiques
Pour un redimensionnement et un alignement précis des objets, vous pouvez utiliser les guides dynamiques au
lieu de régler manuellement les règles, ou d'effectuer une sélection, une transformation et un alignement. Ces guides
de couleur rouge s'affichent entre l'objet manipulé et les vertex des trois derniers objets sélectionnés sur la
page, puis suggèrent à l'écran les options de magnétisme possibles, par exemple à gauche, à droite, au centre, en
haut, en bas de l'objet placé, ou au centre de la page. Vous pouvez inclure les objets à magnétiser en déplaçant le
pointeur de la souris sur ces objets.
Pour
l'alignement
8.3.2.1 Pour activer les guides dynamiques :
• Cliquez sur la flèche bas du bouton Magnétisme (barre d'état) et cliquez sur Guides dynamiques
dans le menu déroulant.
Pour le
redimensionnement
Pour un magnétisme au centre de la page, vous devez en outre cocher la case
Centre de la page dans Outils/Options/Mise en page/Magnétisme.
8.4 Associer un objet au texte
WebPlus propose deux méthodes vous permettant de positionner des formes, des images ou des objets de la galerie
par rapport au texte (artistique ou zone de texte) de votre site :
• Flotter avec le texte . Cette option est idéale pour les images et les formes, etc.
78
Page 79

Organiser des objets
Une forme associée
à un texte artistique tel qu'un titre
Une image dans
une zone de texte
• Position alignée avec les caractères. L'objet associé est placé sous forme de caractère dans le texte et
aligné verticalement par rapport au texte qui l'entoure.
Un objet de la galerie associé
au titre d'un texte artistique
Un objet de la galerie "Fun" aligné dans
une zone de texte
L'avantage des deux méthodes est que l'objet associé se déplacera conjointement à votre texte. Pour les zones de
texte en particulier, lorsque le texte est réparti lors de l'ajout d'un nouveau contenu à la zone, l'objet associé se
déplacera avec le texte.
8.4.1.1 Pour associer un objet au texte :
1. Placez l'objet au-dessus ou près du texte artistique ou de la zone de texte à laquelle il doit être associé.
2. Sélectionnez Ancrer au texte... dans le menu Organiser.
3. Dans la boîte de dialogue, sélectionnez une option de positionnement.
Pour un objet flottant :
1. Activez Flotter avec le texte. Il s'agit de l'option de positionnement par défaut.
2. Réglez l'option Position sur le texte pour définir la position de l'objet par rapport au texte artistique ou
à la zone de texte. Sélectionnez Gauche ou Droite, ou indiquez une valeur Retrait de pour définir un
retrait à gauche (en pixels).
3. Après le positionnement, vous pouvez préciser la distance du texte : l'écart entre le contour de l'objet
et le texte adjacent.
4. Cliquez sur OK.
Après l'association, l'objet affiche un bouton Ancrer
au texte sous l'objet. Cliquez pour modifier les propriétés.
Le point d'ancrage est un emplacement défini dans
le texte artistique ou la zone de texte à partir duquel l'objet
est positionné. Définissez un autre emplacement dans le
texte pour déplacer simultanément le point d'ancrage et
l'objet.
Pour un objet ancré :
1. Cochez Position ancrée sous forme de caractère.
2. Pour définir l'alignement vertical de l'objet par rapport au texte adjacent, sélectionnez un option Aligner
avec le texte. Le texte n'habillera pas l'objet ancré.
79
Page 80

WebPlus X4 Manuel d’utilisation
3. (Facultatif) Entrez une valeur Décalage de pour définir le pourcentage de déplacement vertical de l'objet
par rapport à sa hauteur.
4. (Facultatif) Cochez Échelle pour redimensionner l'objet en pourcentage de la force de corps du texte
adjacent. Ainsi, si la taille du texte change, la taille relative est conservée. Une valeur de 100 % applique la
force de corps active.
5. Après le positionnement, vous pouvez préciser la distance du texte : l'écart entre le contour de l'objet
et le texte adjacent.
4. (Facultatif) Cochez Utiliser ces paramètres lors de la copie pour actualiser les valeurs par défaut de
flottement et d'ancrage. Par la suite, toute copie d'objet adoptera les paramètres enregistrés lorsque l'option
était cochée.
5. Cliquez sur OK. L'objet est ancré au texte et est accompagné d'une icône Ancrer au texte.
8.4.1.2 Pour afficher les propriétés de l'objet associé :
1. Sélectionner un objet associé.
2. Cliquez sur Ancrer au texte, sous l'objet.
La boîte de dialogue Propriétés de l'objet joint s'affiche. Les options diffèrent selon l'option de positionnement
activée.
Si vous souhaitez modifier la position d'un point d'ancrage, vous pouvez le faire glisser vers un emplacement de
votre zone de texte. Si vous faites glisser le pointeur vers une zone hors du texte artistique/de la zone de texte, votre
objet associé sera déconnecté. Vous pouvez aussi déconnecter le point d'ancrage via la boîte de dialogue Propriétés
de l'objet joint.
8.4.1.3 Pour déconnecter un objet associé :
• Dans la boîte de dialogue Propriétés de l'objet joint, cochez Détacher du texte.
8.5 Créer des groupes
Vous pouvez aisément convertir une sélection multiple en un groupe d'objets. Lorsque des objets sont regroupés,
vous pouvez tous les positionner, les redimensionner ou les faire pivoter simultanément.
8.5.1.1 Pour créer un groupe à partir d'une sélection multiple :
• Cliquez sur le bouton .
8.5.1.2 Pour dissocier les éléments d'un groupe (convertir le groupe en une sélection
multiple) :
• Cliquez sur le bouton . Le
groupe redevient une sélection
Cliquez simplement sur un élément d'un groupe pour sélectionner l'objet groupe. En général, toute opération
effectuée sur un groupe sélectionné affecte tous ses objets. Les objets composant un groupe restent cependant
inchangés et vous pouvez également sélectionner et éditer un objet individuel d'un groupe.
multiple.
8.5.1.3 Pour sélectionner un objet individuel d'un groupe :
• Ctrl+clic sur l'objet.
80
Page 81

9 Lignes, contours, formes et effets
9.1 Tracer et modifier des lignes
WebPlus propose des outils Crayon, Ligne droite et Stylo pour tracer des lignes droites, des lignes à main levée et
des lignes courbes.
L'outil Plume permet de dessiner des lignes et des
formes courbes à main levée.
L'outil Ligne droite sert à tracer des lignes droites,
des traits en haut ou en bas de la page ou des lignes
horizontales pour séparer des sections ou mettre en valeur
des titres.
L'outil Plume permet de joindre une série de segments
de lignes (courbes ou droits) en reliant les points par des
clics de souris.
Lorsque vous sélectionnez un type de ligne, des nœuds carrés vous permettent de remodeler les lignes.
Vous pouvez fermer une courbe (en joignant les extrémités
de ligne) pour créer une forme personnalisée (voir Tracer
et modifier des formes pour plus d'informations)
9.1.1 Tracer des lignes
9.1.1.1 Pour tracer une ligne à main levée (avec l'outil Crayon) :
1. Sélectionnez l'outil Crayon dans la palette Ligne de la barre d'outils Objets standard.
2. Cliquez à l'emplacement où vous souhaitez commencer la ligne, et maintenez le bouton de la souris
enfoncé pendant que vous dessinez. La ligne apparaît immédiatement et suit les mouvements de votre
souris.
3. Pour terminer la ligne, relâchez le bouton de la souris. La ligne est automatiquement lissée, utilisant un
minimum de nœuds.
4. Pour prolonger la ligne, placez le pointeur sur l'un des nœuds de fin rouges. Le pointeur se transforme
alors en symbole +. Cliquez sur le nœud et déplacez le pointeur pour ajouter un segment.
9.1.1.2 Pour tracer une ligne droite (à l'aide de l'outil Ligne droite) :
1. Sélectionnez l'outil Ligne droite dans la palette Ligne de la barre d'outils Objets standard.
2. Cliquez à l'emplacement où vous souhaitez commencer la ligne, et déplacez la souris. La ligne apparaît
immédiatement.
Pour échelonner des angles de 15° par rapport à la ligne droite, maintenez la
touche Maj enfoncée tout en faisant glisser la souris. Ceci permet de créer
aisément des lignes verticales ou horizontales.
81
Page 82

WebPlus X4 Manuel d’utilisation
3. Pour prolonger la ligne, placez le pointeur sur l'un des nœuds de fin rouges. Le pointeur se transforme alors en
symbole +. Cliquez sur le nœud et déplacez le pointeur pour ajouter un segment.
9.1.1.3 Pour tracer un ou plusieurs segments de ligne (avec l'outil Plume) :
1. Sélectionnez l'outil Plume dans la palette Ligne de la barre d'outils Objets standard. Dans la
barre d'outils contextuelle, trois boutons permettent de sélectionner le type de segment à tracer :
Un segment Droit est simplement une ligne droite reliant deux nœuds.
(Raccourci : appuyez sur 1)
2. Sélectionnez un type de segment, puis cliquez à l'endroit où vous souhaitez commencer votre ligne.
• Pour dessiner un segment droit, cliquez à nouveau (ou faites glisser la souris) pour créer un nouveau
nœud à l'endroit où vous souhaitez terminer le segment. Tout en maintenant la touche Maj enfoncée,
cliquez pour aligner le segment par angles multiples de 15° (utile pour les jonctions rapides à angle droit).
• Pour un segment de Bézier cliquez de nouveau pour définir un nouveau nœud et tirez sur une
poignée de contrôle à partir de ce nouveau nœud. Cliquez à nouveau pour définir la fin du segment.
Un segment courbé apparaît. Le segment terminé devient sélectionnable.
• Pour dessiner un segment intelligent, cliquez à nouveau pour créer un nouveau nœud. Le segment
apparaît sous la forme d'une courbe lissée et régulière (sans poignées de contrôle visibles) entre le
nouveau nœud et le nœud précédent. Avant de relâcher le bouton de la souris, vous pouvez faire glisser
votre souris afin d'infléchir le trait comme pour incurver un morceau de fil de fer. Si le nœud d'angle
précédent sur le trait est également intelligent, le mouvement de flexibilité s'étendra jusqu'au segment
précédent. Toute en maintenant la touche Maj enfoncée, cliquez sur la page pour créer un nouveau
nœud aligné par angles de 15° avec le nœud précédent.
Un segment de Bézier est courbé, avec des poignées de contrôle permettant un ajustement
précis.
(Raccourci : appuyez sur 2)
Les segments Intelligents, qui n'ont pas de poignées de contrôle visibles, relient chaque
nœud par une courbe calculée automatiquement. Ils sont particulièrement utiles pour tracer des
lignes autour d'objets et d'images courbes.
(Raccourci : appuyez sur 3)
3. Pour étendre une ligne existante, répétez l'étape 2 pour chaque nouveau segment. Chaque segment peut être
d'un type différent.
4. Pour terminer la ligne, appuyez sur Échap, effectuez un double-clic n'importe où ou sélectionnez un autre outil.
9.1.2 Éditer des lignes
Utilisez l'outil Pointeur avec la barre contextuelle pour ajuster les lignes une fois dessinées. Les techniques sont
identiques, que vous éditiez un objet ligne séparé ou le contour d'une forme fermée.
Voir l’Aide de Web Studio pour plus d’informations sur l’édition des traits.
9.2 Définir les propriétés du contour
Toutes les lignes, y compris les contours qui englobent des formes, présentent de nombreux attributs, tels que la
couleur, l'épaisseur, l'échelle, l'extrémité, la jointure (angle) et l'alignement de la passe. Vous pouvez modifier ces
propriétés pour les lignes à main levée, droites ou courbées, ainsi que pour le contour des formes (reportez-vous à
Dessiner et éditer des formes
propriétés de contour.
Dans WebPlus, vous pouvez contrôler la position de la passe (largeur de contour) par rapport à la trajectoire de
l'objet, c'est-à-dire le contour qui définit la limite de l'objet.
82
). Les zones de texte, les tableaux et les textes artistiques comportent également des
Page 83

Lignes, contours, formes et effets
9.2.1.1 Pour modifier les propriétés du contour d'un objet sélectionné :
• Utilisez l'onglet Échantillons pour modifier la couleur et/ou la teinte du contour. Vous pouvez également
utiliser l'onglet Couleur pour appliquer une couleur à l'objet sélectionné à partir d'un mélangeur de couleurs.
• Utilisez l'onglet Contour, la barre d'outils contextuelle (qui s'affiche lorsqu'une ligne est sélectionnée) ou la boîte
de dialogue Contour et cadre pour modifier l'épaisseur ou le type de la bordure de la forme, ou d'autres
propriétés. Sélectionnez une épaisseur de ligne et utilisez les listes déroulantes pour sélectionner le type de
ligne. La barre d'outils contextuelle peut également servir à régler l'échelle des extrémités de ligne en
pourcentage.
Dans l'onglet Contour, la barre d'outils contextuelle, ou la boîte de dialogue Contour et cadre, le menu déroulant
propose les styles suivants : Aucun, Simple, Calligraphique, ainsi que plusieurs styles de ligne Pointillé et
Double, comme le montre l'illustration ci-dessous.
Les lignes peuvent également être personnalisées par d'autres techniques :
Pour les pointillés, sélectionnez parmi cinq styles de lignes (voir ci-dessus).
OU
(onglet et boîte de dialogue uniquement) Déplacez la glissière Motif des pointillés pour
définir la longueur d'ensemble du motif (le nombre de cases à gauche de la glissière) et la
longueur des traits (le nombre de ces cases qui sont noires).
Les illustrations ci-dessous représentent des lignes avec des longueurs de traits équivalentes à
(1) 4 et 2, et (2) 5 et 4 :
Pour les lignes doubles, choisissez parmi les quatre styles de ligne Double (voir ci-dessus).
Pour obtenir des lignes calligraphiques de largeur variable (comme dessinés à l'aide d'un stylet à
pointe carrée tenu à un certain angle), sélectionnez le style de ligne calligraphique (ci-contre)
dans le menu déroulant, puis utilisez la case Angle calligraphique afin de définir l'angle de
la pointe du stylet, comme illustré dans les exemples ci-dessous.
Vous pouvez également modifier l'extrémité et la jointure (angle) d'une ligne, à l'endroit où deux lignes se
rejoignent.
9.3 Tracer et modifier des formes
Les formes pleines sont des objets prédéfinis, de diverses formes, que vous pouvez placer immédiatement sur la
page.
83
Page 84

WebPlus X4 Manuel d’utilisation
Après avoir tracé une forme pleine, vous pouvez transformer sa forme d'origine à l'aide de poignées de contrôle et
modifier ses propriétés — par exemple lui appliquer un remplissage en dégradé ou bitmap
propres images bitmap !) ou des effets de transparence
.
(notamment avec vos
Un autre moyen de créer une forme consiste à tracer une ligne
son nœud de départ et son nœud de fin pour créer une forme fermée
(ou une série de segments de lignes) et à connecter
.
9.3.1 Formes pleines
La palette Forme pleine comprend de nombreuses formes fréquemment utilisées, notamment des rectangles, des
ovales, des flèches, des polygones et des étoiles. Vous pouvez utiliser le bouton Forme pleine pour obtenir :
Vous pouvez aisément convertir vos formes en boutons Web en y insérant des liens
hypertextes ou des zones dynamiques. La forme pleine "QuickButton" (indiquée) a été
spécialement conçue pour la création de boutons stylisés !
Il est également possible d'utiliser la palette des formes pleines située au-dessus de l'espace de travail pour ajuster
l'épaisseur du contour, la couleur et le style, etc.
9.3.1.1 Pour créer une forme pleine :
1. Cliquez sur la palette Forme pleine de la barre d'outils Objets standard et sélectionnez une
forme. L'icône du bouton correspond à la forme sélectionnée.
2. Cliquez sur la page pour créer une forme avec une taille par défaut.
- ou Faites glisser le pointeur sur la page pour définir la taille de la forme. Lorsque la forme obtient la taille
souhaitée, relâchez le bouton de la souris.
9.3.1.2 Pour dessiner une forme contrainte (comme un cercle) :
• Maintenez la touche Maj enfoncée tandis que vous faites glisser le pointeur.
Toutes les formes pleines peuvent être positionnées
d'un remplissage
pleine. Chaque forme est modifiée de façon logique.
. En outre, vous pouvez les transforme à l'aide des poignées ajustables situées autour de la forme
et redimensionnées, mais aussi faire l'objet d'une rotation et
9.3.1.3 Pour modifier l'aspect d'une forme pleine :
1. Cliquez sur la forme pleine pour afficher une ou plusieurs poignées coulissantes autour de sa forme. Elles
sont différentes des poignées de sélection "intérieures". Chaque forme pleine comporte des poignées
spécifiques ayant une fonction particulière.
2. Pour modifier l'aspect d'une forme pleine, faites glisser ses poignées.
Pour connaître la fonction de chaque poignée avec une forme particulière,
déplacez l'outil Pointeur sur la poignée et lisez la barre d'état.
9.3.2 Formes fermées
Dès que vous dessinez ou sélectionnez une ligne, les nœuds de la ligne apparaissent. Les nœuds symbolisent les
extrémités de chacun des segments d'une ligne. Les courbes à main levée disposent généralement de plusieurs
nœuds ; les segments de droite ou de courbe n'en comportent que deux (1). Il est possible de créer une forme en
traçant une ligne entre deux extrémités (2) ou simplement en fermant la courbe (3).
84
Page 85

Lignes, contours, formes et effets
9.3.2.1 Pour transformer une ligne sélectionnée en une forme :
• Sélectionnez la ligne à l'aide de l'outil Pointeur et cliquez sur le bouton Fermer la courbe de la barre
d'outils contextuelle.
Vous pouvez également ouvrir une forme pour lui ajouter un ou plusieurs segments.
9.3.2.2 Pour briser une ligne ou une forme :
1. À l'aide de l'outil Pointeur, sélectionnez le nœud à l'endroit où vous souhaitez ouvrir la forme.
2. Cliquez sur le bouton Ouvrir la courbe de la barre d'outils contextuelle. La ligne est divisée en
deux. Une forme devient alors une ligne dont le nœud sélectionné est divisé en deux nœuds situés aux
extrémités de la nouvelle ligne.
3. Vous pouvez à présent utiliser l'outil Pointeur pour remodeler la ligne si nécessaire.
Voir l’Aide en ligne pour plus d’informations sur l’édition des formes.
9.4 Appliquer des effets de filtre 2D
WebPlus fournit différents effets de filtre qu'il est possible d'utiliser pour transformer un objet. Les effets de filtre
3D vous permettent de créer l'illusion d'une surface texturée ; ces effets sont présentés dans une autre section. Cette
section est consacrée exclusivement aux effets 2D. Les exemples ci-dessous montrent chacun des effets de filtre 2D
appliqués à la lettre "A".
Ombre portée Ombre interne Lumière externe Lumière interne
Biseau interne Biseau externe Relief Estampage creux
Flou gaussien Flou zoom Flou radial Flou directionnel
Remplissage de
Flouter Contour Réflexion
couleur
85
Page 86

WebPlus X4 Manuel d’utilisation
L'onglet Styles du Studio offre un éventail d'effets de filtre 2D prêts à l'emploi.
Chacune des différentes catégories propose un ensemble d'effets prédéfinis tels que
des ombres, des biseaux, des reflets, de flous, etc. De subtiles variations de l'effet
sont proposées dans chaque catégorie. Cliquez sur une miniature pour appliquer
l'effet à l'objet sélectionné.
WebPlus fournit également l'outil Ombre
Des poignées de contrôle peuvent être utilisées pour ajuster le niveau de flou, l'opacité et la couleur de l'ombre.
qui permet d'appliquer une ombre à un objet directement sur la page Web.
9.4.1.1 Pour appliquer un effet de filtre 2D :
1. Sélectionnez un objet et cliquez sur le bouton Effets de filtre dans la palette Effets de la barre
d'outils verticale.
2. Pour appliquer un effet particulier, cochez la case correspondante dans la liste de gauche.
3. Pour ajuster les propriétés d'un effet spécifique, sélectionnez son nom et définissez les options de la boîte
de dialogue. Réglez les glissières ou saisissez des valeurs spécifiques pour modifier l'effet associé. Vous
pouvez également sélectionner une glissière et utiliser les flèches du clavier. Les options peuvent changer
d'un effet à l'autre.
4. Cliquez sur OK pour appliquer l'effet à l'objet sélectionné ou sur Annuler pour abandonner les
modifications.
9.4.2 Créer des réflexions
L'ajout d'une réflexion verticale à un objet est un moyen très simple de donner du relief à une page Web. L'effet est
particulièrement saisissant lorsqu'il est appliqué à une image mais donne des résultats tout aussi intéressants
lorsqu'il est appliqué à du texte artistique, par exemple au titre d'une page ou au texte d'une bannière. Un ensemble
de paramètres vous permettent de définir la hauteur, l'opacité, le décalage et le niveau de flou.
9.4.3 Créer des contours
WebPlus vous permet d'ajouter un contour de couleur à un objet, notamment à un caractère ou à une forme (en tant
qu'effet de filtre). Vous pouvez définir la couleur de remplissage, les paramètres de transparence et le mode de
fusion. Vous pouvez également appliquer au contour un remplissage de type dégradé, de type Contour (le
remplissage s'étend du bord interne au bord externe du contour) ou de type Texture. Enfin, il est possible de
positionner le contour à l'intérieur ou à l'extérieur des bords de l'objet, ou de le centrer sur les bords de l'objet.
Comme tous les autres effets, l'effet contour peut être activé ou désactivé. D'autre part, vous pouvez combiner votre
effet Contour avec d'autres effets 2D ou des effets 3D : il vous suffit pour cela de cocher d'autres options dans la
boîte de dialogue Effets de filtre.
86
Page 87

Lignes, contours, formes et effets
9.4.4 Erreur ! Signet non défini.Utiliser l'outil Ombre
Les ombres sont très utiles pour ajouter du style et de la profondeur à votre travail, notamment sur les images et les
objets texte, mais également sur les formes, les zones de texte et les tableaux. Pour vous aider à en créer en
quelques clics, WebPlus met à votre disposition l'outil Ombre dans la palette Effets de la barre d'outils
verticale. Cet outil vous apporte une complète liberté dans la création des effets d'ombre, vous permettant
d'ajouter des ombres de base ou à bords inclinés réglables à tout objet WebPlus.
Ombres de base (gauche) et oblique (droite) appliquées à une forme pleine carrée.
Le réglage de la couleur des ombres, de leur opacité, de leur flou, et de leur
échelle/distance est possible directement sur la page grâce à des nœuds qui peuvent
être déplacés (ou par une barre d'outils contextuelle). Il est possible de modifier les
nœuds vers l'intérieur ou l'extérieur à partir de l'origine de l'ombre pour modifier le flou
et l'opacité. Pour appliquer une couleur différente, sélectionnez le nœud couleur, puis
choisissez une couleur dans l'onglet Couleur ou Échantillons. Selon qu'il s'agit d'une
ombre de base ou inclinée, l'origine peut se trouver au centre (illustration) ou au bord
de l'objet.
Après avoir créé une ombre, vous pouvez l'ajuster selon vos besoins dans la boîte de dialogue Effets de filtre.
9.5 Appliquer des effets de filtre 3D
Les effets de filtre 3D vont a u-delà des simples effets de filtre 2D (tels que les effets d'ombre, de lueur, de
biseautage et d'estampage) pour créer l'illusion d'une surface texturée sur l'objet. Vous pouvez utiliser la boîte de
dialogue Effets de filtre pour appliquer un ou plusieurs effets au même objet. Gardez à l'esprit qu'un effet 3D ne
donne aucun résultat sur un objet sans remplissage.
L'onglet Styles du Studio est un point de départ pour commencer à tester les effets de filtre 3D. Chacune des
différentes catégories propose un ensemble d'effets 2D et 3D prédéfinis, comportant différents paramètres.
Vous verrez divers modèles de surfaces et de textures 3D réunis dans des
catégories thématiques (Verre, Métallique, Bois, etc.). Cliquez sur une
miniature pour l'appliquer à l'objet sélectionné. Si l'objet est de la même
couleur, le résultat sera instantané !
Vous pouvez aussi personnaliser l'un des effets proposés dans l'onglet Styles ou appliquer un ou plusieurs effets
spécifiques à l'aide de l'option Effets de filtre.
87
Page 88

WebPlus X4 Manuel d’utilisation
9.5.1.1 Pour appliquer des effets de filtre 3D :
1. Cliquez sur le bouton Effets de filtre de la palette Effets dans la barre d'outils verticale
2. Cochez la case Effets 3D à gauche. La case Éclairage 3D est cochée par défaut.
• Effets 3D est primordial et ses paramètres de Flou et de Profondeur ont une importance
considérable. Vous pouvez cliquer sur le bouton "+" pour les dissocier en vue d'un réglage individuel.
• La case Éclairage 3D fournit une "source de lumière" sans laquelle toute donnée de profondeur serait
sans effet. Les paramètres d'éclairage vous permettent d'éclairer votre paysage 3D et de varier ses
propriétés réflectives.
3. Ajustez les glissières principales pour modifier les propriétés générales des effets 3D que vous avez
sélectionnés.
• Flou détermine l'étendue de l'adoucissement. Plus le flou est élevé, plus les modifications de la hauteur
semblent graduelles et importantes.
• Profondeur détermine l'étendue des modifications de la profondeur.
• Le bouton est activé par défaut. Il associe les deux glissières afin que les modifications importantes de
la Profondeur soient adoucies par le paramètre Flou. Pour régler les glissières séparément, cliquez sur le
bouton.
4. (Facultatif) Si nécessaire, cliquez sur le bouton Afficher/Masquer l'aperçu pour afficher le volet
d'aperçu. Si vous affichez ce volet, les effets seront uniquement appliqués à l'objet présenté dans la zone
d'aperçu. Si vous masquez ce volet (en cliquant de nouveau sur ce bouton), les effets de filtre seront appliqués
directement à l'objet sur la page. La première méthode vous permet de paramétrer les effets de filtre sans être
gêné par la présence d'autres objets. Utilisez les boutons d'augmentation ou de réduction du facteur de zoom
ou entrez un facteur de zoom pour augmenter ou réduire le niveau de détails.
5. Dans la liste des effets 3D, sélectionnez un effet et testez les paramètres disponibles.
9.6 Ajouter une troisième dimension (3D instantanée)
La fonction 3D instantanée permet de transformer facilement des formes plates (voir ci-dessous) et du texte en
objets à trois dimensions.
WebPlus permet de contrôler les paramètres d'effets 3D suivants :
• biseau : vous pouvez utiliser plusieurs effets prédéfinis concaves ou convexes ou créer votre propre effet à
l'aide d'un éditeur de profil de biseautage personnalisé.
• éclairage : jusqu'à huit sources de lumière colorées éditables peuvent être positionnées séparément pour
produire des effets de lumière spectaculaires.
• effets de tour : l'éditeur de profil de rotation et la la commande d'extrusion permettent de créer des objets
dotés d'un contour (un bouchon de liège, par exemple).
• texture : vous pouvez contrôler l'extrusion de la texture sur les remplissages qui ne sont pas unis.
• rotation : fait pivoter l'objet en trois dimensions.
• matériau : commande l'intensité des effets de lumière sur les surfaces des objets (superbe pour le texte
artistique en 3D !).
Affichée en permanence au-dessus de votre espace de travail, une barre d'outils contextuelle 3D permet de
configurer les paramètres ci-dessus, chaque paramètre contribuant à l'effet 3D appliqué à l'objet sélectionné. Vous
pouvez convertir sur la page même les objets en 3D, à l'aide d'un cercle rouge qui permet de faire pivoter l'objet
autour des axes X, Y et Z par rapport à la page. Observez le curseur changer d'aspect lorsque vous positionnez le
pointeur de la souris sur les nœuds du cercle rouge ou sur la représentation filaire.
88
Page 89

Lignes, contours, formes et effets
rotation sur l'axe X rotation sur l'axe Y
rotation sur
l'axe Z
rotation sur les axes X
et Y
effectuez les transformations autour des axes des objets 3D et non autour des
axes de la page, en maintenant la touche Ctrl enfoncée tout en effectuant la
transformation.
Vous pouvez également régler l'angle et l'élévation de chaque source de lumière active sur la page en faisant glisser
son pointeur.
Après chaque transformation, l'objet d'origine reste éditable.
9.6.1.1 Pour ajouter une troisième dimension :
1. Sélectionnez l'objet et cliquez sur le bouton de l'outil 3D instantanée dans la palette Effets de la
barre d'outils Outils. Un cercle rouge s'affiche au premier plan de l'objet, qui adopte immédiatement des
caractéristiques 3D.
2. Cliquez sur une catégorie d'effet 3D dans le premier menu déroulant de la barre contextuelle 3D. Les
options de la barre changent de façon dynamique selon la catégorie sélectionnée. Consultez l'aide en ligne
pour plus d'informations.
Cliquez sur Paramètres par défaut dans la barre d'outils contextuelle pour revenir à
la transformation initiale de l'objet.
9.6.1.2 Pour désactiver les effets 3D :
• Cliquez sur le bouton Supprimer la 3D de la barre d'outils contextuelle. Vous pourrez toujours cliquer sur le
bouton 3D instantanée de la barre d'outils par la suite pour réinstaller l'effet.
9.6.1.3 Pour éditer les propriétés de base d'un objet 3D :
• Sélectionnez l'objet 3D, puis cliquez sur le bouton Editer dans le coin inférieur droit de l'objet 3D :
La forme d'origine de l'objet s'affiche, ce qui
permet de manipuler ses poignées de
sélection pour la redimensionner ou la faire
pivoter.
9.7 Ajouter des bordures
Une bordure est un élément décoratif récurrent que vous pouvez définir
pour entourer des objets tels que des zones de texte
tableaux
.
WebPlus propose une impressionnante palette de styles de bordure basés
sur des images, classés par catégorie. Toutefois, si vous souhaitez créer
vos propres bordures personnalisées, vous pouvez importer un modèle
sous forme d'image et l'enregistrer pour une utilisation ultérieure.
Vous pouvez appliquer un effet à la bordure sélectionnée : côtés, haut, bas,
gauche, droite, bas et haut (opposé).
, des images et des
La catégorie Cadres d'image de l'onglet Galerie propose les mêmes styles de bordure,
mais déjà appliqués à des cadres d'image fictifs. (Voir.)
89
Page 90

WebPlus X4 Manuel d’utilisation
9.7.1.1 Pour ajouter une bordure à un objet :
1. Cliquez sur le bouton Contour/Bordure de la palette Remplissage dans la barre d'outils
verticale.
2. Pour définir la bordure, sélectionnez l'onglet Bordure puis un modèle de bordure dans la liste déroulante
Style. Vous pouvez visualiser chaque bordure dans la fenêtre de droite, lorsque vous faites défiler la liste
à l'aide des flèches haut/bas de votre clavier.
Pour supprimer une bordure, sélectionnez Aucune en haut de la liste.
3. Sélectionnez une largeur de bordure. Vous devrez peut-être effectuer quelques essais avant de trouver
une largeur adaptée à la taille de votre objet.
4. Pour appliquer la bordure à des bords spécifiques de l'objet, utilisez le menu déroulant Contour.
Vous pouvez activer et désactiver les bordures afin de tester diverses combinaisons.
5. Définissez les autres options selon vos besoins :
• Sélectionnez un Type de bordure. Mosaïque répète le motif de la bordure, Étirer permet simplement
d'étirer le motif ; Simple adapte la taille de l'image d'origine à l'objet. Comme le type de chaque modèle
est prédéfini, il vous suffit de l'adapter à vos bordures personnalisées.
• Sélectionnez un paramètre d'Alignement pour aligner la bordure sur l'Extérieur, l'Intérieur ou le
Centre du cadre de sélection de l'objet.
• Si la case Derrière le contenu est cochée, la moitié interne de la bordure s'étend derrière l'objet. Dans
le cas contraire, l'ensemble de la bordure apparaît au premier plan (plus la bordure est large, plus elle
chevauche la zone remplie).
• Si la case Adapter à la taille de l'objet est cochée, la bordure et l'objet sont modifiés lorsque vous
redimensionnez ce dernier. Dans le cas contraire, la largeur de la bordure reste identique lors du
redimensionnement.
• Si l'option Tracer le centre n'est pas cochée (défini par défaut), les zones internes d'une image
encadrée (utilise pour créer votre bordure) resteront vides. Vous n'aurez donc pas à supprimer
manuellement les centres d'image indésirables. Si l'option est cochée, la zone située à l'intérieur d'un
cadre personnalisé est répétée.
6. Cliquez ensuite sur OK.
Utilisez le bouton Importer pour baser vos bordures sur votre modèle d'image à bordure.
Après avoir adapté de façon optimale le modèle à votre nouvelle bordure, vous pouvez l'enregistrer en vue d'une
utilisation ultérieure. La bordure est stockée et vous pouvez l'utiliser dans d'autres publications.
9.7.1.2 Pour enregistrer votre bordure personnalisée :
• Cliquez sur Enregistrer so us .
9.8 Utiliser les styles d'objets
Les styles de l'objet récompensent vos efforts de la même manière que les styles de texte et les combinaisons
de couleurs. Lorsque vous avez défini un ensemble d'attributs souhaité, des propriétés telles que la couleur de ligne,
le remplissage, la bordure, etc., vous pouvez enregistrer cet ensemble sous un style. WebPlus reconnaît les objets
utilisant ce style, ce dernier apparaît dans l'onglet Styles et peut ainsi être appliqué à de nouveaux objets.
90
Page 91

Lignes, contours, formes et effets
L'onglet Styles comporte différentes galeries de
styles prédéfinis que vous pouvez appliquer à tout
objet ou personnaliser selon vos goûts. Les
catégories d'effets proposent des galeries telles
que Flous, 3D, Contour, Maillages, Ombres,
Matériaux (métaux, p. ex.), etc. Chaque catégorie
comporte des sous-catégories.
9.8.1.1 Pour appliquer un style de l'objet à un ou plusieurs objets :
1. Cliquez sur l'onglet Styles.
2. Développez le menu déroulant pour sélectionner une catégorie de styles (p. ex., Flous), puis choisissez
une sous-catégorie dans la fenêtre inférieure.
3. Affichez sous forme de miniatures les styles disponibles (les rouages s'affichent par défaut) dans la
fenêtre.
4. Cliquez sur une miniature de style pour l'appliquer aux objets sélectionnés.
9.8.1.2 Pour supprimer un style de l'objet d'une galerie :
• Cliquez avec le bouton droit de la souris sur la miniature et sélectionnez la commande Supprimer.
9.8.1.3 Pour dissocier un objet de sa définition de style :
• Cliquez avec le bouton droit de la souris sur l'objet et choisissez Format/Style de l'objet/Dissocier.
9.8.2 Enregistrer des styles d'objet
9.8.2.1 Pour créer un style de l'objet basé sur les attributs d'un objet existant :
1. Cliquez avec le bouton droit de la souris sur l'objet et choisissez Format/Style de l'objet/Créer.
9.8.2.2 Pour enregistrer un style d'objet d'un site globalement :
1. Sélectionnez la commande Enregistrer les paramètres par défaut du menu Outils.
2. Dans la boîte de dialogue, cochez Styles d'objets, puis cliquez sur Enregistrer.
91
Page 92

10 Images, animation et multimédia
10.1 Ajouter des cadres d'image
Similaire à une zone de texte, un cadre d'image (à ne pas
confondre avec une bordure
d'une forme. Vous pouvez sélectionner au choix :
• Des cadres d'image à bordure sous l'onglet Galerie.
- ou -
• Des cadres sans bordure dans la barre d'outils
verticale.
WebPlus vous permet d'importer directement une image dans le cadre ou d'y insérer une image à partir de la Barre
des médias. Les cadres d'image vides s'affichent sous forme d'éléments fictifs en forme d'enveloppes. À tout
moment, vous pouvez remplacer l'image à l'intérieur du cadre.
Sous tous les cadres sélectionnés contenant une image s'affichera une barre
d'outils Cadre d'image qui vous permet d'activer une vue panoramique,
d'effectuer une rotation (90 degrés dans le sens antihoraire), un zoom avant
ou un zoom arrière, et de remplacer l'image).
décorative) est un conteneur doté
10.1.1.1 Pour ajouter un cadre d'image à bordure :
1. Sous l'onglet Galerie, sélectionnez Cadres d'image dans la liste déroulante.
2. Sélectionnez une sous-catégorie (p. ex., Métallique, Naturel).
3. Faites glisser la miniature du modèle de cadre vers votre page.
10.1.1.2 Pour ajouter un cadre d'image sans bordure :
1. Dans le cas d'un cadre d'image rectangulaire vide, sélectionnez Image/Cadre vide... dans le menu
Insertion.
2. Le pointeur de la souris prend la forme d'un curseur de copie d'image. L'action suivante
détermine les dimensions et la position initiales du cadre d'image.
3. Pour insérer le cadre à une taille par défaut, vous n'avez qu'à cliquer sur le bouton gauche de la souris.
- ou Pour définir la taille du cadre, tracez un rectangle de sélection et relâchez le bouton de la souris.
10.1.1.3 Pour ajouter une image dans un cadre :
• À partir de l'album affiché dans la Barre des médias, faites glisser une photo directement sur le cadre d'image.
- ou -
Cliquez sur le bouton Remplacer l' im age directement sous le cadre sélectionné, puis repérez et
sélectionnez une image. Cliquez sur Ouvrir.
Tirez profit de l'onglet Galerie pour faire glisser sur votre page des cadres d'image
avec ou sans bordure. Vous avez le choix entre des cadres d'orientations et de
styles différents.
92
Page 93

Couleur, remplissages et transparence
L'image est ajoutée au cadre selon les propriétés par défaut de Cadre d'image, c'est-à-dire qu'elle est mise à
l'échelle de manière à occuper le maximum du cadre ; les proportions sont toujours conservées. Vous pouvez
néanmoins modifier la taille de l'image, son orientation et sa position par rapport au cadre à l'aide du bouton affiché
sous l'image sélectionnée ou Propriétés du cadre dans barre d'outils contextuelle.
10.2 Importer des images
Il existe différentes manières d'ouvrir une image dans WebPlus. Vous pouvez faire glisser un fichier d'un dossier
Windows externe directement vers votre page, faire glisser une miniature depuis la Barre des médias
coller l'image à partir du Presse-papiers ou importer l'image sous forme de fichier par le biais d'une boîte de dialogue.
• Les images dissociées flottent librement sur la page, alors que les images ancrées se trouvent à l'intérieur
d'un objet texte.
• Les images intégrées font partie intégrante du projet WebPlus, alors que l'association place une copie de
référence de l'image sur la page et conserve un lien vers le fichier d'origine. Chaque méthode a ses avantages
et inconvénients (reportez-vous à Intégrer ou associer
WebPlus vous permet de placer votre image sur la page à sa taille d'origine. Par défaut, l'image n'est pas recadrée.
Cependant, vous pouvez choisir de recadrer l'image et d'ajuster les propriétés du cadre d'image en ce qui concerne
le positionnement et les dimensions de l'image dans le cadre.
).
10.2.1.1 Pour ajouter une image à partir de la barre des médias :
• Faites glisser une miniature d'image VERS la page à partir de l'un des albums affichés dans la Barre des
médias de WebPlus (agrandissez la Barre des médias en bas de votre espace de travail). Vous pouvez
également faire glisser la miniature vers une image existante pour remplacer cette dernière.
de WebPlus,
10.2.1.2 Pour importer une image à partir d'un fichier :
1. (Facultatif) Si vous souhaitez ancrer l'image, cliquez dans un objet texte pour définir un point d'insertion.
Pour que l'image soit dissociée, assurez-vous qu'aucun objet texte n'est sélectionné.
2. Dans la fenêtre principale :
• cliquez sur le bouton Importer une image... dans la palette Image de la barre d'outils Objets
standard
• Insertion.
Dans WritePlus :
• sélectionnez Fichier image dans le menu Insertion.
3. Utilisez la boîte de dialogue Importer une image pour sélectionner le fichier image à ouvrir.
4. Sélectionnez Intégrer l'image ou Lier l'image. Voir Intégrer ou associer
5. Cliquez sur Ouvrir.
Si vous avez ouvert une image via la Barre de création rapide, l'image s'affichera
automatiquement sur la page.
6. Si la fenêtre principale comporte un point d'insertion, un message vous demande si vous souhaitez insérer
l'image à l'emplacement du curseur. Cliquez sur Oui si c'est ce que vous souhaitez.
.
S'il n'y a pas de point d'insertion (ou si vous avez répondu "Non" à la question), le pointeur de la souris
se transforme en curseur de collage d'image. L'action suivante détermine la taille initiale et la position de
l'image dissociée.
7. Pour insérer l'image à sa taille d'origine, cliquez simplement sur la page.
OU
Pour définir la taille de l'image insérée, cliquez et déplacez la souris pour définir une zone, puis relâchez le
bouton de la souris. Utilisez la touche Maj pour placer l'image sans maintenir ses proportions (les proportions
de l'image sont conservées par défaut).
93
Page 94

WebPlus X4 Manuel d’utilisation
Pour coller plusieurs images, sélectionnez plusieurs images dans la boîte de dialogue
Ouvrir puis collez chaque image une par une sur la page (en cliquant à chaque fois sur la
page).
10.2.2 Remplacer des images
L'option Remplacer l'image vous permet de remplacer une image par une autre à n'importe quel moment. Cette
option est particulièrement utile si vous devez remplacer une image par une autre, mais que vous souhaitez
conserver la position et les dimensions de l'image originale. Vous pouvez l'utiliser sur n'importe quelle image
(recadrée ou non).
10.2.2.1 Pour remplacer une image :
• Cliquez sur le bouton Remplacer l'image juste en dessous de l'image sélectionnée puis allez
chercher une image et sélectionnez-la. Cliquez sur Ouvrir.
10.2.2.2 Pour remplacer une image par le biais de la Barre des médias :
• Faites glisser une miniature d'image vers une image existante à partir de l'un des albums affichés dans la Barre
des médias de WebPlus (commencez par agrandir la Barre des médias en bas de votre espace de travail).
10.2.3 Ajuster les images recadrées
WebPlus propose des options supplémentaires permettant de travailler avec les images recadrées. Ces images sont
soit des images que vous avez recadrées en utilisant les outils de recadrage (barre d'outils verticale), soit des images
remplaçables déjà présentes dans les modèles
afin de définir la partie de l'image qui doit s'afficher dans son "cadre". Vous pouvez également modifier les
dimensions de l'image et ses paramètres d'alignement en ajustant les propriétés de son cadre.
. Par exemple, vous pouvez déplacer l'image ou lui appliquer un zoom
Lorsque vous sélectionnez une image recadrée avec l'outil Pointeur, une barre de commande apparaît sous
l'image. Vous y trouverez des options de déplacement, de rotation, de zoom avant, de zoom arrière, ainsi que l'option
Remplacer l'image.
• Pour repositionner une image recadrée à l'intérieur de son "cadre", cliquez sur , puis cliquez sur l'image et
faites-la glisser.
• Pour faire pivoter une image par pas de 90° dans le sens antihoraire, cliquez sur le bouton .
• Pour réaliser un zoom avant ou un zoom arrière sur l'image, cliquez sur l'un des outils de zoom avant/arrière
.
• Pour remplacer une image, cliquez sur , puis recherchez la nouvelle image et cliquez sur Ouvrir.
10.2.3.1 Pour modifier les propriétés du cadre :
1. Cliquez sur une image recadrée avec le bouton droit de la souris et choisissez Propriétés du cadre.
OU
Sélectionnez l'image et choisissez Propriétés du cadre dans la barre d'outils contextuelle Image.
2. Dans la boîte de dialogue, vous pouvez agrandir/réduire l'image au maximum, utiliser une mise à l'échelle
optimale pour adapter l'image au cadre (Étirer) ou utiliser la taille d'origine de l'image (Sans échelle).
3. Pour modifier l'alignement vertical de l'image à l'intérieur du cadre, sélectionnez Haut, Milieu ou Bas.
4. Pour modifier l'alignement horizontal, sélectionnez Gauche, Centre ou Droite.
Lorsque vous sélectionnez une image qui n'est pas recadrée, seul un bouton
Remplacer l'image vous est proposé.
94
Page 95

Couleur, remplissages et transparence
10.2.4 Intégrer ou associer
L'intégration signifie que l'image dans WebPlus est désormais distincte du fichier d'origine. L'intégration produit
un fichier WebPlus volumineux. Si vous devez modifier une image intégrée, vous devez la réimporter après édition. Il
s'agit cependant de la meilleure méthode si la taille du fichier n'est pas un problème et si les images sont définitives.
L'association permet d'insérer une copie du fichier image dans la publication WebPlus associée au fichier d'origine
de telle sorte que toute modification apportée ultérieurement dans l'application d'origine soient automatiquement
reportées dans WebPlus. L'association vous permet de limiter la taille du fichier de site. D'autre part, vous devez
gérer rigoureusement les fichiers associés externes, en vous assurant, par exemple, de tous les inclure si vous
déplacez le fichier WebPlus sur un autre lecteur.
Les deux options n'affectent pas votre site Web publié, mais uniquement votre site
WebPlus.
10.3 Utiliser la Barre des médias
La Barre des médias fonctionne comme un panier rassemblant les photos à inclure sur votre site. Son usage
principal est de faciliter le processus de création en améliorant la productivité (en évitant d'importer les photos une
par une) et la commodité (en plaçant les photos toujours à portée de la main). Pour les sites Web comportant
beaucoup de photos en particulier, basés par exemple sur des modèles
précieux pour faire glisser des photos directement sur des images dont on ne veut pas et que l'on souhaite
remplacer.
WebPlus, la Barre des médias est un outil
La Barre des médias peut être utilisée pour stocker de façon temporaire des photos avant de les placer dans votre
site Web ou pour créer des albums photos permanents à partir desquels vous pourrez extraire des photos à tout
moment par la suite. Par défaut, les photos sont ajoutées à un album temporaire, mais n'oubliez pas de cliquer
sur le bouton Nouvel album si vous voulez l'enregistrer pour l'utiliser par la suite. À chaque démarrage de
WebPlus, il suffit de charger cet album enregistré (ou un autre album enregistré) ou de travailler simplement avec un
album temporaire — à vous de choisir !
Vous pouvez importer un nombre illimité de photos par fichier ou par dossiers entiers et choisir si elles seront
intégrées ou associées
Dans les collections importantes de photos, il est possible d'effectuer une recherche sur tous les albums par nom de
fichier et métadonnées EXIF, IPTC ou XMP. Il est même possible d'éditer les métadonnées XMP à l'intérieur de
WebPlus.
Vous pouvez faire glisser des miniatures directement de la Barre des médias vers une image existante sur votre
page afin de la remplacer. Vous pouvez également ajouter une nouvelle image en la plaçant sur votre page à sa
taille d'origine.
à votre site avant même de les placer sur la page.
L'album chargé qui est affiché dans votre Barre des médias restera visible quel que
soit le site ouvert.
10.3.1.1 Pour afficher la Barre des médias :
• Si elle n'est pas déjà affichée, cliquez sur la poignée en bas de l'espace de travail.
10.3.1.2 Pour ajouter des photos à un album temporaire :
1. La Barre des médias étant visible avec un album temporaire chargé, cliquez sur son espace de travail pour
afficher la boîte de dialogue Importer une image.
95
Page 96

WebPlus X4 Manuel d’utilisation
2. Dans la boîte de dialogue, sélectionnez un dossier puis des photos à importer. Par défaut, les photos sont
associées.
3. Cliquez sur Ouvrir. Les photos apparaissent sous forme de miniatures dans l'espace de travail de la
Barre des médias.
Si vous ne l'enregistrez pas, l'album temporaire et les photos qu'il contient ne
seront pas conservés lorsque vous fermerez WebPlus.
vous pouvez faire glisser directement un ou plusieurs fichiers à partir d'un dossier
quelconque de Windows verre la Barre des médias. Si vous cliquez avec le bouton droit
de la souris sur une image de la barre des médias et sélectionnez Ouvrir dans
l'Explorateur, le dossier de la photo s'ouvre dans l'Explorateur de Windows, ce qui est
bien pratique pour un glisser-déplacer ou simplement pour la gestion générale des
fichiers !
10.3.1.3 Pour enregistrer un album temporaire en lui donnant un nom :
1. Cliquez sur la flèche vers le bas sur le bouton Ajouter. Dans le menu, sélectionnez Nouvel
album.
2. Dans la boîte de dialogue Nouvel album, dans le champ Nom de l'album, saisissez un nom
permettant d'identifier votre album par la suite.
3. (Facultatif) Vous pouvez modifier la résolution de toute photo (initiale ou 96 dpi) ou son état intégré/associé
avant même de la placer sur la page : cliquez sur un champ de paramètre de la photo (DPI, Emplacement)
et utilisez le menu déroulant de ce champ pour le modifier. Vous pouvez également modifier ces
paramètres au moment où vous faites glisser l'image sur la page.
4. Cliquez sur OK.
Pour inclure les photos d'un album temporaire dans album enregistré existant, cliquez sur le bouton Ajouter à et
sélectionnez le nom d'un album dans le menu.
10.3.1.4 Pour créer un album doté d'un nom :
1. Cliquez sur le bouton Nouvel album de la barre.
2. Dans la boîte de dialogue, dans le champ Nom de l'album, saisissez un nom permettant d'identifier
votre album pour un usage futur.
3. Cliquez sur le bouton Ajouter une image ou Ajouter un dossier.
4. Dans la boîte de dialogue qui s'affiche, accédez à une photo ou à un dossier et choisissez éventuellement
de placer les photos à leur résolution initiale ou à 96 dpi, de les intégrer ou de les associer (l'intégration
accroît sensiblement la taille du fichier). Cliquez sur Ouvrir.
5. La boîte de dialogue Nouvel album répertorie les fichiers à inclure. Modifiez éventuellement les options
de résolution et d'intégration/association en cliquant sur le champ de paramètre de chaque photo et en
sélectionnant une valeur dans le menu déroulant correspondant.
6. Cliquez sur OK.
10.3.1.5 Pour charger un album enregistré :
• Sélectionnez le nom d'un album enregistré dans le menu déroulant situé dans le coin supérieur droit de la barre.
Les photos de l'album s'affichent dans l'espace de travail.
Vous pouvez sélectionner un album de la manière expliquée ci-dessus, puis le modifier à l'aide du bouton
Gestion (affiché uniquement pour les albums enregistrés existants). Vous pouvez ajouter des photos/dossiers,
supprimer des photos, modifier la résolution et changer l'état intégré/associé.
10.3.1.6 Pour renommer ou supprimer un album :
• Cliquez avec le bouton droit de la souris sur le nom d'un album dans le menu déroulant en haut à droite et
sélectionnez Renommer l'album ou Supprimer l'album.
96
Page 97

Couleur, remplissages et transparence
10.3.1.7 Pour trier les résultats d'un album :
• Dans la zone de recherche Trier par, choisissez Nom de fichier, Note ou Date de création pour réorganiser
les photos dans l'ordre de votre choix.
10.3.2 Ajouter des photos à la page
10.3.2.1 Pour ajouter une photo à la page :
1. Affichez l'album temporaire de la Barre des médias ou chargez un album enregistré à partir du menu
déroulant en haut à droite.
2. Faites glisser la miniature d'une photo d'un album vers la page, puis relâchez le bouton de la souris.
10.4 Définir les options d'exportation des images
Lorsque vous publiez votre site, WebPlus applique des paramètres généraux pour déterminer de quelle manière
chaque image (qu'elle soit dessinée, collée ou importée) devient un bitmap séparé affiché sur la page web.
Voici une présentation rapide des paramètres de conversion tels que définis au départ pour la publication Web :
• Chaque image référencée est exportée dans un fichier séparé.
• Chaque image insérée au format .gif, .jpeg ou .png est exportée en tant que fichier d'origine et conserve son
nom de fichier d'origine.
• Les métafichiers insérés ainsi que toutes les autres images sont régénérés sous forme d'images PNG.
Vous pouvez modifier ces paramètres mais avant de le faire, vous devez revoir la logique que WebPlus applique
pour la publication d'images Web. Tout d'abord, WebPlus utilise un format par défaut dans lequel toutes les
images seront converties lors de l'exportation, mais vous pouvez définir des exceptions à cette règle en spécifiant
certains types d'images devant conserver leur format de fichier d'origine. Initialement, .png est le format par défaut,
mais il existe un jeu de remplacements pour les .gif et les .jpeg. C'est la raison pour laquelle, si vous utilisez les
paramètres d'origine ci-dessus, les images .gif ne sont pas modifiées alors que toutes les autres images sont
converties au format .png.
Vous pouvez vérifier et modifier ces paramètres dans la boîte de dialogue Propriétés du site (menu Fichier).
Les paramètres de ce type d'images sont généraux et s'appliquent à toutes les images du site mais, là encore, vous
pouvez définir des exceptions, en l'occurrence pour des images séparées. Pour ce faire, après avoir sélectionné une
image, vous avez le choix entre les actions suivantes :
• Utilisez Options d'exportat ion des images (menu Format) ou le Gestionnaire d'exportation
des images (menu Outils) pour paramétrer le format d'exportation d'images particulières au cas par cas.
OU
Convertissez préalablement certaines images à un format spécifique en utilisant Outils/Convertir en
image.
Cette combinaison de paramètres globaux et locaux vous permet de contrôler pratiquement complètement (si vous
vous donnez la peine de le faire) l'apparence des images dans vos pages web. Commençons par examiner les
paramètres globaux.
10.4.1.1 Pour définir les options générales d'exportation de vos images Web :
1. Exécutez la commande Fichier/Propriétés du site et sélectionnez l'onglet Images.
2. Sélectionnez un format d'exportation préféré dans la section Format de fichier d'exportation.
Toutes les images seront converties dans ce format à l'exportation, à moins que vous ne définissiez des
exceptions. Vous pouvez attribuer des valeurs de compression aux fichiers JPG. Pour les images PNG, les
options Utiliser la transparence et Rétro-compatibilité permettent respectivement d'utiliser la
transparence PNG et d'obtenir une transparence alpha correcte (dans Internet Explorer 5.5 et 6.0).
3. Dans la section Rééchantillonnage, sélectionnez une méthode de rééchantillonnage pour obtenir une
qualité optimale, des images plus nettes ou plus lisses, quel que soit le format ; plus la qualité est élevée,
plus l'exportation est lente. Cochez l'option Ne pas rééchantillonner... pour éviter le
rééchantillonnage des images lorsque la taille de l'image exportée est proche de celle d'origine.
4. Pour exporter les noms des images originales, cochez la case Utiliser les noms des images
originales dans la section Attribution des noms. Les images seront alors enregistrées à la racine
de votre site Web en ligne.
97
Page 98

WebPlus X4 Manuel d’utilisation
5. Dans la section Optimisation, cochez la case Optimiser les imbrications d'images afin que
WebPlus analyse le site et (dans le cas où un plus petit fichier serait produit) crée une seule image à partir
d'une imbrication d'images. L'effet de cette option dépend de la mise en page. Plutôt que d'utiliser cette
méthode globale, vous pouvez exécuter la commande Outils/Convertir en image dans certains cas.
10.4.2 Définir des options d'exportation, un titre et un texte de
remplacement pour chacune des images
Le Gestionnaire d'exportation des images est un assistant qui vous permet de définir le format de fichier
d'exportation pour les différentes images de votre site ou pour des objets, tels que du texte ayant subi une rotation,
qui seront convertis en images lors de l'exportation. Ces paramètres locaux et image par image remplacent les
paramètres généraux (tels que définis avec la commande Fichier/Propriétés du site) utilisés par WebPlus
pour déterminer le format d'exportation. Vous pouvez lancer l'Assistant pour vérifier une seule image sélectionnée, la
page courante ou le site entier. Vous pouvez enregistrer chaque image par différentes méthodes : Utilisez l'une des
deux méthodes suivantes :
• Choisissez un format spécifique (GIF, JPEG ou PNG) comme format de destination (ou utilisez simplement les
paramètres par défaut du site). Vous pouvez attribuer un niveau de compression aux fichiers JPEG.
OU
• Enregistrez le fichier à l'emplacement choisi et sous le nom défini lors de l'exportation. Vous voudrez peut-être
ajouter des noms plus explicites aux images lors de l'exportation (ce qui est particulièrement utile lors de la
maintenance du site Web) au lieu d'exporter les images sous des noms générés automatiquement.
Laissez vos yeux décider. La meilleure solution est de conserver l'option Réglages par défa u t d u site pour
toutes les images de départ. L'utilisation des paramètres généraux d'origine signifie que les images .gif, .jpeg et .png
seront exportées sous leurs fichiers d'origine alors que les autres, notamment les formes rapides et les formes
fermées, seront publiées au format .png. Affichez ensuite un aperçu de votre site et voyez si vous souhaitez modifier
les paramètres généraux ou essayer un autre format spécifique pour des images données.
Même si vous ne modifiez aucun paramètre de format, vous pouvez définir un titre qui apparaîtra normalement
sous forme d'info-bulle lorsqu'un internaute fera passer le pointeur de sa souris sur l'image dans un navigateur. Vous
pouvez également définir un texte alternatif (manuellement ou automatiquement) à des fins d'accessibilité.
10.4.2.1 Pour définir un format d'exportation, un titre et/ou un texte de remplacement :
1. Si vous souhaitez définir les options d'exportation d'une image spécifique, vous pouvez d'abord la
sélectionner, puis choisir Options d'exportation des images dans le menu Format ou dans le
menu contextuel.
OU
Pour définir les options d'exportation de l'ensemble des images du site, choisissez Gestionnaire
d'exportation des images dans le menu Outils.
2. (Uniquement pour les utilisateurs du Gestionnaire d'exportation des images) Dans l'assistant, indiquez si
vos réglages doivent porter sur l'objet sélectionné, sur la page courante ou sur le site tout entier, puis
cliquez sur Continuer. L'assistant parcourt les images de la plage spécifiée et les affiche une par une
avec la boîte de dialogue Options d'exportation des images.
3. Dans la section Enregistrer l'image sous de la boîte de dialogue, vous avez le choix entre les
options suivantes :
• Laisser WebPlus choisir le nom et le format. Le format de l'image est tel que défini dans la
boîte de dialogue Propriétés du site (Images générées ; Format par défaut) ; le nom est généré de manière
automatique, par exemple, wp479d0ea6.
• Enregistrer dans le format suivant en laissant WebPlus choisir le nom.
Cliquez sur le bouton radio GIF, JPEG ou PNG pour spécifier le format d'exportation de l'image courante.
Cochez la case Réglages par défaut du site si vous souhaitez que le format par défaut associé au
site soit conservé, mais que le nom de l'image soit automatiquement défini par WebPlus. Si vous
sélectionnez le format JPEG, choisissez un niveau de compression dans le menu déroulant
Compression.
• Enregistrer sous le nom et l'emplacement choisi.
Cliquez sur le bouton Sélectionner le fichier. La boîte de dialogue qui s'affiche vous permet
d'exporter l'image avec son nom de fichier d'origine (activez Nom par défaut) ou choisissez un
nouveau nom d'image (activez le bouton Choisir un nom et saisissez un nouveau nom de fichier). Pour
chacune de ces deux méthodes, vous pouvez naviguer jusqu'au dossier dans lequel vous souhaitez
enregistrer l'image exportée. Le format de fichier utilisé sera celui défini dans les paramètres par défaut du
site. Vous pouvez toujours ignorer les paramètres par défaut du site en modifiant l'extension de fichier
dans le champ Choisir un nom, en remplaçant par exemple .gif par .png.
98
Page 99

Couleur, remplissages et transparence
4. Activez l'option Exclure cette image de l'optimisation si vous souhaitez éviter que l'image et les
images qu'elles chevauchent (le cas échéant) soient fusionnées en une seule image.
5. (Facultatif) Sélectionnez l'une des méthodes de rééchantillonnage. WebPlus peut effectuer un
rééchantillonnage si cela s'avère nécessaire. Le fichier peut être toujours rééchantillonné (par exemple,
lorsqu'un fichier .jpg est redimensionné) ou jamais (l'image d'origine est utilisée). Cliquez sur le bouton radio
approprié. L'image est toujours rééchantillonnée en cas de changement de format.
6. Pour ajouter un titre à une image, affichez l'onglet ALT et TITLE puis saisissez le texte de votre choix. Il
s'affichera lorsqu'un internaute fera passer le pointeur de sa souris sur l'image.
7. Dans le même onglet, attribuez une chaîne de texte ALT à votre image pour l'accessibilité Web. La chaîne de
texte est lue par le lecteur d'écran lorsque le pointeur de la souris la survole. Vous pouvez saisir le texte dans
une zone de saisie, ou bien cocher la case Utiliser le texte de la balise ALT par défaut. Si vous optez
pour la deuxième solution, l'image sera exportée de la manière suivante :
• Si les images sont décoratives (elles ne contiennent pas de texte), elles ne posséderont pas de balise ALT.
OU
• Si l'image est une image sur laquelle il est possible de cliquer, telle qu'un bouton étiqueté, (par exemple,
Précédent, Suivant, etc.), le texte de l'image est automatiquement exporté sous forme de balise ALT (c'est
à dire, Précédent, Suivant) et présenté à un lecteur d'écran. S'il s'agit d'une image avec titre, le texte du
titre est utilisé comme balise ALT.
8. Cliquez sur OK.
10.5 Importer des images TWAIN
Si votre scanner ou votre appareil photo numérique propose une prise en charge TWAIN, vous pouvez numériser
des photos directement dans WebPlus à l'aide de la norme TWAIN ou enregistrer l'image numérisée, puis l'importer
dans WebPlus.
10.5.1.1 Pour configurer le périphérique TWAIN pour l'importation :
• Pour obtenir des instructions relatives au fonctionnement, consultez la documentation fournie avec votre
scanner.
10.5.1.2 Pour importer une image numérisée :
• Exécutez la commande Insertion/Image, puis sélectionnez TWAIN et Numériser dans les sous-menus
pour ouvrir la boîte de dialogue de sélection de fichier.
Si plusieurs périphériques compatibles TWAIN sont installés, vous devrez probablement sélectionner la source à
utiliser pour la numérisation.
10.5.1.3 Pour sélectionner une source TWAIN différente en vue de la numérisation :
1. Exécutez la commande Insertion/Image, puis sélectionnez TWAIN et Sélectionner une source
dans le sous-menu.
2. Déterminez le périphérique que vous souhaitez utiliser en tant que source TWAIN.
10.6 Appliquer des filtres PhotoLab
Vous pouvez appliquer et gérer des filtres depuis PhotoLab, un puissant studio permettant d'appliquer des filtres
de réglage et d'effets à vos images, individuellement ou en combinaison — tous les filtres sont instantanément
appliqués ! PhotoLab propose les fonctionnalités clés suivantes :
• Filtres de réglage
Appliquez des filtres de tons, de couleur, d'objectif, et d'accentuation.
• Filtres d'effet
Appliquez des effets stylistiques, artistiques, de déformation, de flou, de bruit, de rendu, et divers autres effets.
• Filtres de retouche
Appliquez une suppression des yeux rouges, une correction des traces, un redressement, ou un recadrage.
• Opération non destructrice
Tous les filtres sont appliqués sans affecter l'image d'origine et peuvent être modifiés à tout moment.
99
Page 100

WebPlus X4 Manuel d’utilisation
• Combinaisons de filtres performantes
Créez des combinaisons de filtres de réglage, de retouche et d'effet, pour la répétition d'opérations.
• Masquage
Appliquez des filtres à des zones sélectionnées, à l'aide de masques.
• Enregistrer
Enregistrez des combinaisons de filtres grâce à un onglet Favoris très pratique.
• Commandes d'affichage
Comparez les aperçus avant et après, grâce aux commandes des modes double écran et écran fractionné.
Utilisez la commande de zoom et de déplacement pour déplacer votre image.
• Commandes de verouillage
Protégez vos filtres appliqués de toute modification indésirable, puis appliquez-les éventuellement à d'autres
images de la sélection.
L'espace de travail de PhotoLab héberge des onglets de filtres, une barre d'outils principale, ainsi qu'une pile de
filtres appliqués.
Les images présentes dans votre publication apparaîtront dans votre onglet Images si l'onglet est ouvert. Cet
onglet est masqué par défaut dans PhotoLab, mais peut être affiché par un clic sur en bas de l'espace de
travail.
sélectif
et gérer les favoris
10.6.1.1 Pour démarrer PhotoLab :
1. Sélectionnez l'image à laquelle vous souhaitez appliquer un filtre.
2. Cliquez sur PhotoLab dans la barre d'outils contextuelle.
10.6.2 Appliquer un filtre
Les filtres sont stockés dans les onglets Favoris, Réglages et Effets de PhotoLab,
qui regroupent les filtres en catégories logiques (p. ex., Retouches rapides pour
des filtres de correction rapides et courants).
L'onglet Favoris propose des filtres courants (individuels ou combinés). Vous
pouvez les compléter avec vos filtres personnalisés.
10.6.2.1 Pour appliquer un filtre à tester :
1. Cliquez sur la miniature d'un filtre.
2. Dès qu'un filtre est sélectionné, il est temporairement inséré dans la Zone de test qui vous permet de
tester librement vos paramètres personnalisés pour ce filtre ; l'image est actualisée automatiquement pour
refléter vos nouveaux réglages.
3. Ajustez les glissières (ou saisissez des valeurs) pour adapter le filtre à vos besoins. Certains filtres
comportent des cases à cocher, des menus déroulants et des commandes supplémentaires (Paramètres
avancés, p. ex.).
Tout nouveau filtre sélectionné remplace le filtre actif.
Tout filtre peut être temporairement désactivé, rétabli ou supprimé de la zone de test.
100
 Loading...
Loading...