Page 1

PayPal Payments
Standard Integration
Guide
Last updated: June 2012
Page 2

PayPal Payments Standard Integration Guide
Document Number: 100000.en_US-201204
© 2012 PayPal, Inc. All rights reserved. PayPal is a registered trademark of PayPal, Inc. The PayPal logo is a trademark of PayPal, Inc. Other
trademarks and brands are the property of their respective owners.
The information in this document belongs to PayPal, Inc. It may not be used, reproduced or disclosed without the written approval of PayPal, Inc.
Copyright © PayPal. All rights reserved. PayPal S.à r.l. et Cie, S.C.A., Société en Commandite par Actions. Registered office: 22-24 Boulevard Royal, L2449, Luxembourg, R.C.S. Luxembourg B 118 349
Consumer advisory: The PayPal™ payment service is regarded as a stored value facility under Singapore law. As such, it does not require the approval
of the Monetary Authority of Singapore. You are advised to read the terms and conditions carefully.
Notice of non-liability:
PayPal, Inc. is providing the information i n this document t o you “AS-IS” with all faults. PayPal, Inc. makes no warranties of any kind (whether express,
implied or statutory) with respect to the information co ntained herein. PayPal, Inc. assumes no liability for damages (whether direct or indirect), caused
by errors or omissions, or resulting from the use of this document or the information contained in this document or resulting f rom the application or use
of the product or service described herein. PayPal, Inc. reserves the right to make changes to any information herein without further notice.
Page 3

Contents
Preface . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .15
About This Guide. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 15
Intended Audience . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 17
Revision History . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 17
Where to Go for More Information . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 19
Documentation Feedback . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 19
Chapter 1 Single-Item Payments – Buy Now Buttons . . . . . . . . .21
Getting Started With Buy Now Buttons. . . . . . . . . . . . . . . . . . . . . . . . . . . . 21
Using the Button Creation Tool for a Basic Buy Now Button . . . . . . . . . . . . . . 22
Creating Buy Now Buttons Before You Create Your PayPal Account . . . . . . . . . . 23
The Checkout Experience With Buy Now Buttons . . . . . . . . . . . . . . . . . . . . . . 25
Begin – Buyers are Ready to Purchase Your Item on Your Website . . . . . . . . . . 27
1 – Buyers Enter Their Billing Information, or They Log In to PayPal . . . . . . . . . . 27
2 – Buyers Confirm Their Transaction Details Before Paying . . . . . . . . . . . . . . 29
3 – Buyers View and Print Their PayPal Payment Confirmations . . . . . . . . . . . . 30
End – Buyers Receive Payment Authorization Notices by Email . . . . . . . . . . . . 31
Enhancing the Checkout Experience With Buy Now Buttons . . . . . . . . . . . . . . 31
Managing Buy Now Transactions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 33
Using Email Notices to Track Buy Now Transactions . . . . . . . . . . . . . . . . . . 33
Using Recent Activity to Track Buy Now Transactions . . . . . . . . . . . . . . . . . 34
Using Transaction History to Track Buy Now Transactions . . . . . . . . . . . . . . . 34
Using Downloadable History Logs to Track Buy Now Transactions. . . . . . . . . . . 34
Using Instant Payment Notification to Track Buy Now Transactions . . . . . . . . . . 35
Advanced Features of Buy Now Buttons. . . . . . . . . . . . . . . . . . . . . . . . . . . 35
Offering Product Options With Buy Now Buttons . . . . . . . . . . . . . . . . . . . . 35
Prompting for Item Quantities With Buy Now Buttons . . . . . . . . . . . . . . . . . . 36
Offering Discounts With Buy Now Buttons. . . . . . . . . . . . . . . . . . . . . . . . 37
Creating Advanced Buy Now Buttons on the PayPal Website. . . . . . . . . . . . . . . . 37
The Basic Steps for Using the Button Creation Tool With Buy Now Buttons . . . . . . 38
Saving Buy Now Buttons in Your PayPal Account. . . . . . . . . . . . . . . . . . . . 38
Tracking Inventory and Tracking Profit and Loss . . . . . . . . . . . . . . . . . . . . 39
Adding Advanced Features to Buy Now Buttons With HTML Variables. . . . . . . . . 39
PayPal Payments Standard Integration Guide June 2012 3
Page 4

Contents
Generating Code for Payment Buttons and Email Payment Links . . . . . . . . . . . 40
Protecting HTML Code for Payment Buttons . . . . . . . . . . . . . . . . . . . . . . 40
Step 1 – Specifying Basic Features of Your Buy Now Button . . . . . . . . . . . . . . 40
Step 2 – Tracking Inventory With Your Buy Now Button. . . . . . . . . . . . . . . . . 44
Step 3 – Adding Advanced Features to Your Buy Now Button . . . . . . . . . . . . . 48
Copying and Pasting the Buy Now Code . . . . . . . . . . . . . . . . . . . . . . . . 50
Avoiding Problems With Pasted HTML Code . . . . . . . . . . . . . . . . . . . . . . 52
Sample HTML Code for Buy Now Buttons . . . . . . . . . . . . . . . . . . . . . . . . . 52
Sample HTML Code for a Basic Buy Now Button . . . . . . . . . . . . . . . . . . . . 53
Sample Code for a Buy Now Button With Product Options . . . . . . . . . . . . . . . 54
Sample Code for a Buy Now Button With Product Options With Prices. . . . . . . . . 54
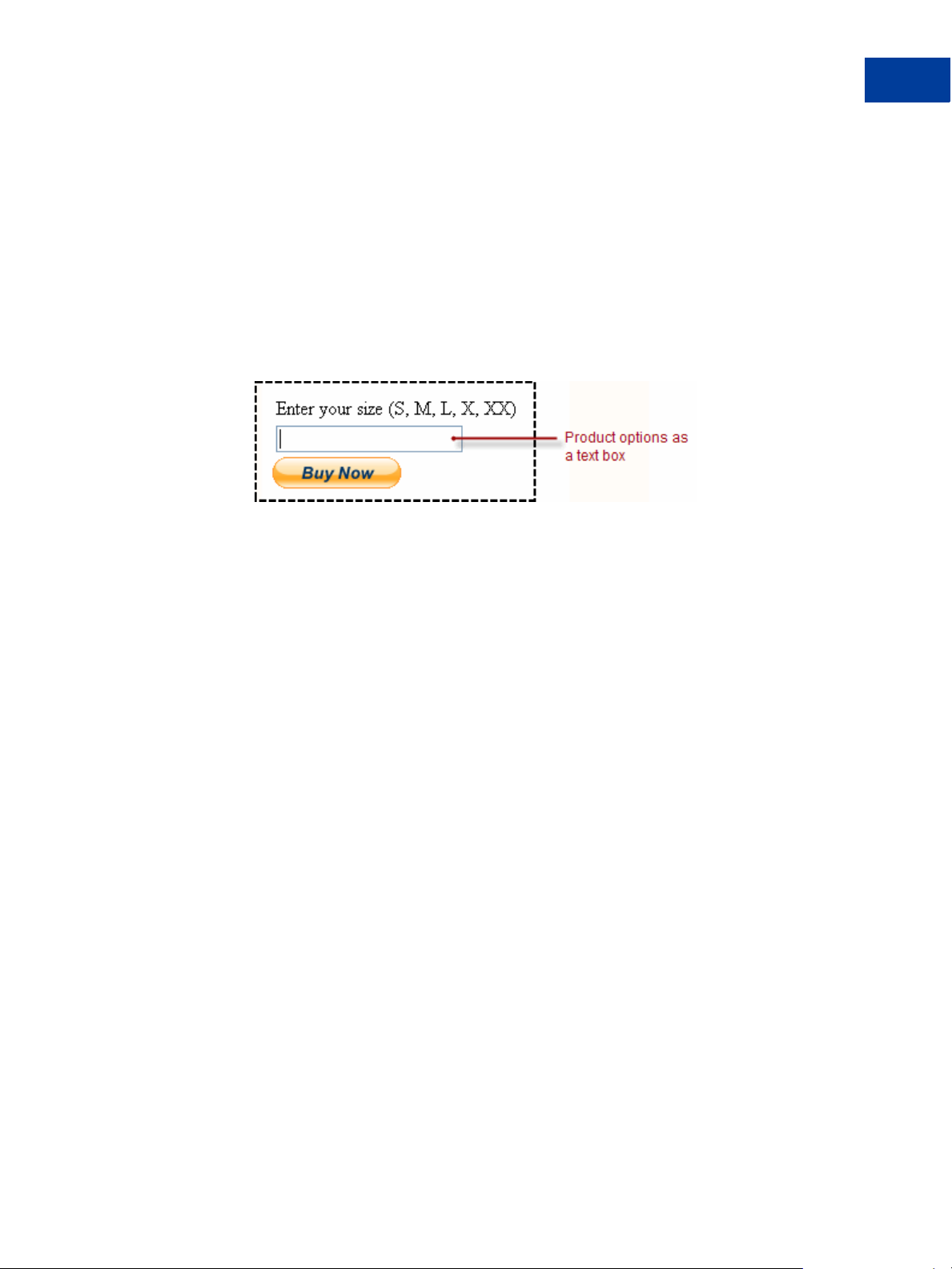
Sample Code for a Buy Now Button With Product Options as a Text Box. . . . . . . . 56
Sample HTML Code for a Buy Now Button that Prompts for Quantities. . . . . . . . . 57
Sample HTML Code for a Buy Now Button With Discounts . . . . . . . . . . . . . . . 59
Sample URL Code for a Buy Now Email Payment Link . . . . . . . . . . . . . . . . . . . 62
Creating Buy Now Buttons with JavaScript Disabled . . . . . . . . . . . . . . . . . . . . 62
Getting Started with Buy Now Buttons with JavaScript Disabled . . . . . . . . . . . . 63
Creating Advanced Buy Now Buttons With JavaScript Disabled . . . . . . . . . . . . 64
Limitations When Creating Buy Now Buttons With JavaScript Disabled . . . . . . . . 73
Enabling JavaScript in Your Browser . . . . . . . . . . . . . . . . . . . . . . . . . . 73
Chapter 2 Contribution Payments – Donate Buttons . . . . . . . . . .75
Getting Started With Donate Buttons . . . . . . . . . . . . . . . . . . . . . . . . . . . . 75
Using the Button Creation Tool for a Basic Donate Button . . . . . . . . . . . . . . . 76
Creating Donate Buttons Before You Create Your PayPal Account . . . . . . . . . . . 77
The Checkout Experience With Donate Buttons. . . . . . . . . . . . . . . . . . . . . . . 79
Begin – Donors are Ready to Contribute on Your Website . . . . . . . . . . . . . . . 81
1 – Donors Enter Their Billing Information or They Log In to PayPal . . . . . . . . . . 82
2 – Donors Confirm Their Contribution Details Before Paying. . . . . . . . . . . . . . 83
3 – Donors View and Print Their PayPal Contribution Confirmations . . . . . . . . . . 84
End – Donors Receive Contribution Authorization Notices by Email . . . . . . . . . . 85
Enhancing the Checkout Experience With Donate Buttons . . . . . . . . . . . . . . . 85
Managing Contributions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 87
Using Email Notices to Track Donate Transactions . . . . . . . . . . . . . . . . . . . 87
Using Recent Activity to Track Donate Transactions . . . . . . . . . . . . . . . . . . 87
Using Transaction History to Track Donate Transactions . . . . . . . . . . . . . . . . 88
Using Downloadable History Logs to Track Donate Transactions. . . . . . . . . . . . 88
Using Instant Payment Notification to Track Donate Tr ansactions . . . . . . . . . . . 88
Creating Advanced Donate Buttons on the PayPal Website. . . . . . . . . . . . . . . . . 89
4 June 2012 PayPal Payments Standard Integration Guide
Page 5

Contents
The Basic Steps for Using the Tool With Donate Buttons . . . . . . . . . . . . . . . . 89
Saving Donate Buttons in Your PayPal Account. . . . . . . . . . . . . . . . . . . . . 90
Adding Advanced Features to Donate Buttons With HTML Variables. . . . . . . . . . 90
Generating Code for Payment Buttons and Email Payment Links . . . . . . . . . . . 91
Protecting HTML Code for Payment Buttons . . . . . . . . . . . . . . . . . . . . . . 91
Step 1 – Specifying Basic Features of Your Donate Button . . . . . . . . . . . . . . . 91
Step 2 – Saving Your Donate Button in Your PayPal Account. . . . . . . . . . . . . . 94
Step 3 – Adding Advanced Features to Your Donate Button . . . . . . . . . . . . . . 95
Copying and Pasting the Donate Code . . . . . . . . . . . . . . . . . . . . . . . . . 97
Avoiding Problems With Pasted HTML Code . . . . . . . . . . . . . . . . . . . . . . 98
Sample HTML Code for Donate Buttons . . . . . . . . . . . . . . . . . . . . . . . . . . 99
Sample HTML Code for a Basic Donate Button . . . . . . . . . . . . . . . . . . . . . 99
Sample HTML Code for a Donate Button With a Fixed Contribution Amount . . . . . .100
Creating Donate Buttons with JavaScript Disabled . . . . . . . . . . . . . . . . . . . . .101
Getting Started with Donate Button With JavaScript Disabled. . . . . . . . . . . . . .101
Creating Advanced Donate Buttons With JavaScript Disabled . . . . . . . . . . . . .102
Limitations When Creating Payment Buttons With JavaScript Disabled . . . . . . . .109
Enabling JavaScript in Your Browser . . . . . . . . . . . . . . . . . . . . . . . . . .109
Chapter 3 Recurring Payments – Subscribe Buttons . . . . . . . . 113
Getting Started with Subscribe Buttons . . . . . . . . . . . . . . . . . . . . . . . . . . .113
Creating a Basic Subscribe Button on the PayPal Website . . . . . . . . . . . . . . .114
Creating Subscribe Buttons Before You Create Your PayPal Account . . . . . . . . .115
The Checkout Experience with Subscribe Buttons . . . . . . . . . . . . . . . . . . . . .117
Checkout Starts on Your Website . . . . . . . . . . . . . . . . . . . . . . . . . . . .118
Buyers Choose a Way to Pay . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .118
Buyers Review Their Payment Details . . . . . . . . . . . . . . . . . . . . . . . . .120
Buyers View and Print Payment Confirmations . . . . . . . . . . . . . . . . . . . . .121
Enhancing the Checkout Experience with Subscribe Buttons. . . . . . . . . . . . . .122
Managing Subscriptions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .123
Tracking Subscription Transactions . . . . . . . . . . . . . . . . . . . . . . . . . . .124
How Billing Cycles and Recurring Payments Work . . . . . . . . . . . . . . . . . . .127
Downloading Subscriber Lists . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .129
Canceling Individual Subscriptions . . . . . . . . . . . . . . . . . . . . . . . . . . .130
Canceling Multiple Subscriptions at One Time . . . . . . . . . . . . . . . . . . . . .131
Suspending Subscriptions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .133
Editing a Subscription Profile . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .134
End-of-Term Messages Sent Through Instant Payment Notification . . . . . . . . . .135
Advanced Features of Subscribe Buttons . . . . . . . . . . . . . . . . . . . . . . . . . .136
PayPal Payments Standard Integration Guide June 2012 5
Page 6

Contents
Offering Trial Periods and Introductory Rates with Subscribe Buttons . . . . . . . . .136
Limiting the Number of Billing Cycles with Subscribe Buttons . . . . . . . . . . . . .137
Offering Product Options with Subscribe Buttons . . . . . . . . . . . . . . . . . . . .138
Working with Modify Subscription Buttons. . . . . . . . . . . . . . . . . . . . . . . .138
Working with Unsubscribe Buttons . . . . . . . . . . . . . . . . . . . . . . . . . . .141
Generating Usernames and Passwords with Subscribe Buttons . . . . . . . . . . . .143
Reattempting Failed Recurring Payments with Subscribe Buttons . . . . . . . . . . .144
Creating Advanced Subscribe Buttons on the PayPal Website . . . . . . . . . . . . . . .146
The Basic Steps for Using the Tool with Subscribe Buttons . . . . . . . . . . . . . . .146
Saving Subscribe Buttons in Your PayPal Account . . . . . . . . . . . . . . . . . . .147
Tracking Inventory and Profit and Loss for Subscribe Buttons . . . . . . . . . . . . .148
Adding Advanced Features to Subscribe Buttons with HTML Variables . . . . . . . .148
Generating Code for Subscribe Buttons and Email Payment Links . . . . . . . . . . .148
Protecting HTML Code for Subscribe Buttons. . . . . . . . . . . . . . . . . . . . . .148
Step 1 – Specifying Basic Features of Your Subscribe Button . . . . . . . . . . . . .149
Step 2 – Tracking Inventory and Profit and Loss with Your Subscribe Button . . . . . .153
Step 3 – Adding Advanced Features to Your Subscribe Button . . . . . . . . . . . . .156
Copying and Pasting the Subscribe Code. . . . . . . . . . . . . . . . . . . . . . . .158
Avoiding Problems with Pasted HTML Code . . . . . . . . . . . . . . . . . . . . . .159
Using the Button Creation Tool for an Unsubscribe Button . . . . . . . . . . . . . . .160
Sample HTML Code for Subscribe Buttons . . . . . . . . . . . . . . . . . . . . . . . . .162
Sample HTML Code for a Basic Subscribe Button . . . . . . . . . . . . . . . . . . .162
Sample HTML Code for a Subscribe Button with Trial Periods . . . . . . . . . . . . .163
Sample HTML Code for a Subscribe Button with Limits on Billing Cycles. . . . . . . .164
Sample HTML Code for Subscribe Buttons with Product Options . . . . . . . . . . .165
Sample HTML Code for a Modify Subscription Button . . . . . . . . . . . . . . . . .167
Sample HTML Code for an Unsubscribe Button. . . . . . . . . . . . . . . . . . . . .168
Sample HTML Code for a Subscribe Button with Password Management . . . . . . .169
Sample HTML Code for a Subscribe Button That Reattempts Payments. . . . . . . .170
Sample URL Code for Subscribe Email Payment Links . . . . . . . . . . . . . . . . . . .171
Creating Subscribe Buttons with JavaScript Disabled . . . . . . . . . . . . . . . . . . .171
Getting Started with Subscribe Buttons with JavaScript Disabled . . . . . . . . . . .171
Creating Advanced Subscribe Buttons with JavaScript Disabled . . . . . . . . . . . .173
Limitations When Creating Payment Buttons with JavaScript Disabled . . . . . . . . .183
Enabling JavaScript in Your Browser . . . . . . . . . . . . . . . . . . . . . . . . . .183
Chapter 4 Recurring Payments – Automatic Billing Buttons . . . . 185
Getting Started with Automatic Billing Buttons . . . . . . . . . . . . . . . . . . . . . . .185
The Checkout Experience with Automatic Billing Buttons . . . . . . . . . . . . . . . . . .189
6 June 2012 PayPal Payments Standard Integration Guide
Page 7

Contents
Checkout Starts on Your Website . . . . . . . . . . . . . . . . . . . . . . . . . . . .190
Buyers Choose a Way to Pay . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .190
Buyers Review Their Payment Details . . . . . . . . . . . . . . . . . . . . . . . . .192
Buyers View and Print Payment Confirmations . . . . . . . . . . . . . . . . . . . . .193
Enhancing the Checkout Experience with Automatic Billing Buttons . . . . . . . . . .194
Managing Automatic Billing Agreements. . . . . . . . . . . . . . . . . . . . . . . . . . .195
Using the Recurring Payments Dashboard to Track Automatic Billing Plans . . . . . .195
Using Recent Activity to Track Automatic Billing Payments . . . . . . . . . . . . . . .196
Billing Your Customer Automatically . . . . . . . . . . . . . . . . . . . . . . . . . .197
Creating Advanced Automatic Billing Buttons on the PayPal Website . . . . . . . . . . .199
Basic Steps in the Button Creation Tool for Automatic Billing Buttons . . . . . . . . .199
Saving Automatic Billing Buttons in Your PayPal Account . . . . . . . . . . . . . . .200
Tracking Inventory and Profit and Loss for Automatic Billing Buttons . . . . . . . . .201
Adding HTML Variables to Automatic Billing Buttons . . . . . . . . . . . . . . . . . .201
Generating Code for Automatic Billing Buttons and Email Payment Links . . . . . . .201
Protecting HTML Code for Automatic Billing Buttons . . . . . . . . . . . . . . . . . .201
Step 1 – Specifying Basic Features of Your Automatic Billing Button . . . . . . . . . .202
Step 2 – Tracking Inventory for Your Automatic Billing Button . . . . . . . . . . . . .206
Step 3 – Adding Advanced Features to Your Automatic Billing Button . . . . . . . . .208
Copying and Pasting the Automatic Billing Code . . . . . . . . . . . . . . . . . . . .210
Avoiding Problems with Pasted Automatic Billing Code . . . . . . . . . . . . . . . .212
Sample HTML Code for Automatic Billing Buttons . . . . . . . . . . . . . . . . . . . . .212
Sample HTML Code for a Basic Automatic Billing Button . . . . . . . . . . . . . . .212
Sample HTML Code for Choosing Limits with Automatic Billing Buttons . . . . . . . .214
Chapter 5 Recurring Payments – Installment Plan Buttons . . . . . 217
Getting Started with Installment Plan Buttons . . . . . . . . . . . . . . . . . . . . . . . .217
The Checkout Experience with Installment Plan Buttons . . . . . . . . . . . . . . . . . .220
Checkout Starts on Your Website . . . . . . . . . . . . . . . . . . . . . . . . . . . .220
Buyers Choose a Way to Pay . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .221
Buyers Review Their Payment Details. . . . . . . . . . . . . . . . . . . . . . . . . .223
Buyers View and Print Payment Confirmations . . . . . . . . . . . . . . . . . . . . .225
Enhancing the Checkout Experience with Installment Plan Buttons . . . . . . . . . .225
Managing Installment Plans . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .226
Using the Recurring Payments Dashboard to Track Installment Plans . . . . . . . . .226
Using Recent Activity to Track Installment Plan Payme nts . . . . . . . . . . . . . . .227
Creating Advanced Installment Plan Buttons on the PayPal Website . . . . . . . . . . . .228
Basic Steps in the Button Creation Tool for Installment Plan Buttons . . . . . . . . . .229
Saving Installment Plan Buttons in Your PayPal Account . . . . . . . . . . . . . . . .230
PayPal Payments Standard Integration Guide June 2012 7
Page 8

Contents
Tracking Inventory and Profit and Loss for Installment Plan Buttons . . . . . . . . . .230
Adding HTML Variables to Installment Plan Buttons . . . . . . . . . . . . . . . . . .231
Generating Code for Installment Plan Buttons and Email Payment Links . . . . . . .231
Protecting HTML Code for Installment Plan Buttons . . . . . . . . . . . . . . . . . .231
Step 1 – Specifying Basic Features of Your Installment Plan Button . . . . . . . . . .231
Step 2 – Tracking Inventory for Your Installment Plan Button . . . . . . . . . . . . . .235
Step 3 – Adding Advanced Features to Your Installment Plan Button . . . . . . . . .237
Copying and Pasting the Installment Plan Code . . . . . . . . . . . . . . . . . . . .239
Avoiding Problems with Pasted Installment Plan Code . . . . . . . . . . . . . . . . .241
Sample HTML Code for Installment Plan Buttons . . . . . . . . . . . . . . . . . . . . . .241
Sample HTML Code for a Basic Installment Plan Button . . . . . . . . . . . . . . . .241
Sample HTML Code for an Installment Button with 2 Plan Options . . . . . . . . . .243
Chapter 6 The PayPal Shopping Cart – Add to Cart and View Cart
Buttons . . . . . . . . . . . . . . . . . . . . . . . . . . .247
Getting Started With The PayPal Shopping Cart. . . . . . . . . . . . . . . . . . . . . . .247
Getting Started With Add To Cart Buttons . . . . . . . . . . . . . . . . . . . . . . . .248
Getting Started With View Cart Buttons . . . . . . . . . . . . . . . . . . . . . . . . .251
The Checkout Experience With the PayPal Shopping Cart . . . . . . . . . . . . . . . . .255
Begin – Buyers Add Your Items to the PayPal Shopping Cart. . . . . . . . . . . . . .257
1 – Buyers Enter Their Billing Information or They Log In To PayPal . . . . . . . . . .258
2 – Buyers Confirm Their Transaction Details Before Paying . . . . . . . . . . . . . .260
3 – Buyers View and Print Their PayPal Payment Confirmations . . . . . . . . . . . .261
End – Buyers Receive Payment Authorization Notices by Email . . . . . . . . . . . .262
Enhancing the Checkout Experience With Add to Cart Buttons . . . . . . . . . . . . .262
Managing PayPal Shopping Cart Transactions . . . . . . . . . . . . . . . . . . . . . . .264
Using Email Notices to Track PayPal Shopping Cart Transactions . . . . . . . . . . .264
Using Recent Activity to Track PayPal Shopping Cart Transactions . . . . . . . . . .265
Using Transaction History to Track PayPal Shopping Cart Transactions . . . . . . . .265
Using Downloadable History Logs to Track PayPal Shopping Cart Tr ansact ions . . . .265
Using Instant Payment Notification to Track PayPal Shopping Cart Transactions . . .266
Advanced Features of Add to Cart Buttons . . . . . . . . . . . . . . . . . . . . . . . . .266
Offering Product Options With Add to Cart Buttons . . . . . . . . . . . . . . . . . . .266
Offering Discounts With Add to Cart Buttons . . . . . . . . . . . . . . . . . . . . . .267
Creating Advanced PayPal Shopping Cart Buttons on the PayPal Website. . . . . . . . .267
The Basic Steps for Using the Tool With Add to Cart Buttons . . . . . . . . . . . . . .268
Saving Add to Cart Buttons in Your PayPal Account . . . . . . . . . . . . . . . . . .269
Tracking Inventory and Tracking Profit and Loss . . . . . . . . . . . . . . . . . . . .270
Adding Advanced Features to Add to Cart Buttons With HTML Variables . . . . . . .270
8 June 2012 PayPal Payments Standard Integration Guide
Page 9

Contents
Pricing Items in Multiple Currencies . . . . . . . . . . . . . . . . . . . . . . . . . . .270
Working with View Cart Buttons . . . . . . . . . . . . . . . . . . . . . . . . . . . . .271
Generating Code for Payment Buttons and Email Payment Links . . . . . . . . . . .271
Protecting HTML Code for Payment Buttons . . . . . . . . . . . . . . . . . . . . . .271
Step 1 – Specifying Basic Features of Your Add to Cart Button . . . . . . . . . . . .271
Step 2 – Tracking Inventory With Your Add to Cart Button . . . . . . . . . . . . . . .275
Step 3 – Adding Advanced Features to Your Add to Cart Button . . . . . . . . . . . .279
Copying and Pasting the Add to Cart Code . . . . . . . . . . . . . . . . . . . . . . .281
Using the Button Creation Tool for a View Cart Button . . . . . . . . . . . . . . . . .283
Avoiding Problems With Pasted HTML Code . . . . . . . . . . . . . . . . . . . . . .285
Sample HTML Code for Add to Cart Buttons . . . . . . . . . . . . . . . . . . . . . . . .285
Sample HTML Code for a Basic Add to Cart Button. . . . . . . . . . . . . . . . . . .285
Sample HTML Code for Add to Cart Buttons With Product Options. . . . . . . . . . .286
Sample HTML Code for Add to Cart Buttons that Open the Sh opping Cart in the Merchant
Window . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .290
Sample HTML Code for Add to Cart Buttons that Continue Shopping on the Current
Merchant Webpage . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .293
Sample HTML Code for Add to Cart Buttons with Discounts . . . . . . . . . . . . . .296
Sample HTML Code for View Cart Buttons . . . . . . . . . . . . . . . . . . . . . . . . .300
Sample HTML Code for a View Cart Button. . . . . . . . . . . . . . . . . . . . . . .300
Sample HTML Code for a View Cart Button That Opens the Shopping Cart in the Merchant
Window . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .301
Sample HTML Code for View Cart Buttons that Continue Shopping on the Current
Merchant Webpage . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .302
Creating PayPal Shopping Cart Buttons with JavaScript Disabled . . . . . . . . . . . . .303
Getting Started with Add to Cart Buttons With JavaScript Disabled. . . . . . . . . . .304
Getting Started with View Cart Buttons With JavaScript Disabled. . . . . . . . . . . .305
Creating Advanced Shopping Cart Buttons With JavaScript Disabled . . . . . . . . .306
Limitations When Creating Shopping Cart Buttons With JavaScript Disabled. . . . . .314
Enabling JavaScript in Your Browser . . . . . . . . . . . . . . . . . . . . . . . . . .314
Chapter 7 Third-Party Shopping Carts – The Cart Upload Command 317
The Checkout Experience With the Cart Upload Command . . . . . . . . . . . . . . . .317
What Buyers See With Third-Party Shopping Carts . . . . . . . . . . . . . . . . . .317
Implementing the Cart Upload Command . . . . . . . . . . . . . . . . . . . . . . . . . .322
Required Third-Party Shopping Cart Variables . . . . . . . . . . . . . . . . . . . . .322
Passing Individual Item Details to PayPal . . . . . . . . . . . . . . . . . . . . . . . .323
Setting the Tax for the Entire Cart . . . . . . . . . . . . . . . . . . . . . . . . . . . .325
Setting the Weight for the Entire Cart . . . . . . . . . . . . . . . . . . . . . . . . . .325
Setting Discounts for the Cart . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .325
PayPal Payments Standard Integration Guide June 2012 9
Page 10

Contents
Passing the Aggregate Shopping Cart Amount to PayPal. . . . . . . . . . . . . . . .325
Securing Your Shopping Cart . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .326
Implementing the Instant Update API With the Cart Upload Command . . . . . . . . . . .326
About the Instant Update API and the Cart Upload Command . . . . . . . . . . . . .326
Best Practices for Implementing Instant Update . . . . . . . . . . . . . . . . . . . .329
Other Considerations for Implementing Instant Update . . . . . . . . . . . . . . . . .330
Setting Up the Callback for Instant Update . . . . . . . . . . . . . . . . . . . . . . .332
Responding to the Callback for Instant Update . . . . . . . . . . . . . . . . . . . . .333
Chapter 8 Securing Your PayPal Payments Standard Buttons . . . . 337
Creating Protected Payment Buttons on the PayPal Website . . . . . . . . . . . . . . . .338
How Protected Payment Buttons Help Prevent Fraudulent Payments . . . . . . . . .338
Using the Button Creation Tool to Create a Protected Payment Button . . . . . . . . .338
Creating a Protected Payment Button with JavaScript Disabled . . . . . . . . . . . .339
Saving Payment Buttons in Your PayPal Account . . . . . . . . . . . . . . . . . . . . . .340
Reconciling Payments Manually Through Transaction History . . . . . . . . . . . . . . .341
Reconciling Payments Through Instant Payment Notification . . . . . . . . . . . . . . . .342
Protecting Payment Buttons by Using Encrypted Website Payments . . . . . . . . . . . .342
How Encrypted Website Payments Helps Prevent Fraudulent Payments. . . . . . . .343
Public Key Encryption Used by Encrypted Website Payments . . . . . . . . . . . . .343
Setting Up Certificates Before Using Encrypted Website Payments . . . . . . . . . .344
Using Encrypted Website Payments to Protect Your Payment Buttons . . . . . . . . .346
Blocking Unprotected and Non-encrypted Website Payments. . . . . . . . . . . . . . . .348
Chapter 9 Using Your PayPal Account Profile . . . . . . . . . . . . 349
Co-Branding the PayPal Checkout Pages . . . . . . . . . . . . . . . . . . . . . . . . . .349
Overriding Page Styles On Individual Payment Buttons. . . . . . . . . . . . . . . . .350
Overriding Co-Branding Options on Individual Payment Buttons . . . . . . . . . . . .350
Tailoring the Checkout Experience. . . . . . . . . . . . . . . . . . . . . . . . . . . . . .350
Auto Return . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .351
Getting Contact Telephone Numbers . . . . . . . . . . . . . . . . . . . . . . . . . .354
PayPal Account Optional . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .356
Automatic Calculation of Sales Tax . . . . . . . . . . . . . . . . . . . . . . . . . . . . .363
Displaying the Sales Tax that PayPal Calculates During Checkout . . . . . . . . . . .363
Accessing Your Sales Tax Rates in Your Account Profile . . . . . . . . . . . . . . . .364
Setting Up Domestic Sales Tax Rates . . . . . . . . . . . . . . . . . . . . . . . . . .365
Setting Up International Sales Tax Rates . . . . . . . . . . . . . . . . . . . . . . . .367
Resolving Overlapping Sales Tax Rates. . . . . . . . . . . . . . . . . . . . . . . . .367
10 June 2012 PayPal Payments Standard Integration Guide
Page 11

Contents
Editing or Deleting Sales Tax Rates . . . . . . . . . . . . . . . . . . . . . . . . . . .368
Overriding Sales Tax Calculations on Individual Transactions . . . . . . . . . . . . .368
Automatic Calculation of Shipping Charges (U.S. Merchants Only) . . . . . . . . . . . .368
Displaying the Shipping Charges that PayPal Calculates During Checkout. . . . . . .369
Shipping Regions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .372
Shipping Methods . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .373
Shipping Rate Bases . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .373
Shipping Rate Tables . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .373
Shipping Rates and Currencies . . . . . . . . . . . . . . . . . . . . . . . . . . . . .374
Adding Shipping Rates for the First Time . . . . . . . . . . . . . . . . . . . . . . . .374
Adding Shipping Methods by Using a Wizard . . . . . . . . . . . . . . . . . . . . . .375
Viewing, Editing, and Adding Shipping Rates . . . . . . . . . . . . . . . . . . . . . .378
Viewing the Configuration of an Existing Shipping Method . . . . . . . . . . . . . . .379
Editing the Configuration Settings of an Existing Shipping Method . . . . . . . . . . .379
Deleting Shipping Methods . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .381
Examples of Rate Bases and Shipping Calculations . . . . . . . . . . . . . . . . . .381
Overriding Shipping Calculations on Individual Transactions . . . . . . . . . . . . . .383
Automatic Calculation of Shipping Charges (non-U.S. Merchants Only) . . . . . . . . . .384
Examples of Cost Methods and Shipping Calculations . . . . . . . . . . . . . . . . .386
Overriding Shipping Calculation on Individual Transactions. . . . . . . . . . . . . . .386
Language Encoding Your Data. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .387
Chapter 10 Using Authorization & Capture . . . . . . . . . . . . . . 389
Basic Authorization Process . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .389
Honor Period and Authorization Period . . . . . . . . . . . . . . . . . . . . . . . . .389
Basic Authorization & Capture Scenarios . . . . . . . . . . . . . . . . . . . . . . . . . .390
Capturing A Single Authorization . . . . . . . . . . . . . . . . . . . . . . . . . . . .390
Batch Capturing Multiple Authorizations. . . . . . . . . . . . . . . . . . . . . . . . .392
Voiding an Authorization. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .393
Capture Within 3 Days. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .393
Capture From 4 - 29 Days . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .394
One Authorization, Multiple Captures, and a Refund . . . . . . . . . . . . . . . . . .395
Lower Capture Amount . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .395
Capture Up to 115% . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .396
Authorization Expires . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .397
Void . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .397
Reattempted Capture . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .398
Recommendations for Best Use of Authorization & Capture . . . . . . . . . . . . . . . .399
Capturing Funds on Basic Authorizations . . . . . . . . . . . . . . . . . . . . . . . .399
PayPal Payments Standard Integration Guide June 2012 11
Page 12

Contents
Buyer Approval for Basic Authorizations. . . . . . . . . . . . . . . . . . . . . . . . .399
Voiding Basic Authorizations. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .399
Chapter 11 Issuing Refunds . . . . . . . . . . . . . . . . . . . . . . 401
Refunding Within 60 Days of Payment. . . . . . . . . . . . . . . . . . . . . . . . . . . .401
Refunding After 60 Days . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .403
Chapter 12 Testing Payment Buttons in the PayPal Sandbox . . . . . 405
Chapter 13 HTML Form Basics for PayPal Payments Standard . . . . 407
Form Attributes – ACTION and METHOD . . . . . . . . . . . . . . . . . . . . . . . . . .407
Hidden Input Variables . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .407
Specifying the Kind of Payment Button – cmd. . . . . . . . . . . . . . . . . . . . . . . .408
Variations on Basic Variables . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .409
Record Keeping with Passthrough Variables . . . . . . . . . . . . . . . . . . . . . .409
Setting the Character Set – charset . . . . . . . . . . . . . . . . . . . . . . . . . . .409
Setting The Return URL on Individual Transactions. . . . . . . . . . . . . . . . . . .410
Desired Currency on Individual Transactions . . . . . . . . . . . . . . . . . . . . . .410
Using HTML Variables With Saved Payment Buttons . . . . . . . . . . . . . . . . . . . .411
Filling Out FORMs Automatically with HTML Variables . . . . . . . . . . . . . . . . . . .411
Overriding Addresses Stored With PayPal. . . . . . . . . . . . . . . . . . . . . . . . . .414
Instant Payment Notification – notify_url. . . . . . . . . . . . . . . . . . . . . . . . . . .415
Appendix A HTML Variables for PayPal Payments Standard . . . . . 417
Technical HTML Variables. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .418
HTML Variables for Individual Items . . . . . . . . . . . . . . . . . . . . . . . . . . . . .420
HTML Variables for Payment Transactions . . . . . . . . . . . . . . . . . . . . . . . . .426
HTML Variables for Shopping Carts . . . . . . . . . . . . . . . . . . . . . . . . . . . . .427
HTML Variables for Recurring Payments Buttons . . . . . . . . . . . . . . . . . . . . . .429
HTML Variables for Displaying PayPal Checkout Pages . . . . . . . . . . . . . . . . . .434
HTML Variables for Filling Out PayPal Checkout Pages Automatically . . . . . . . . . . .439
HTML Variables for the Instant Update API . . . . . . . . . . . . . . . . . . . . . . . . .441
Instant Update Variables to Set Up a Payment for the Instant Update API . . . . . . .441
Instant Update Variables for Dimensions of Individual Items . . . . . . . . . . . . . .442
12 June 2012 PayPal Payments Standard Integration Guide
Page 13

Contents
Appendix B Address Handling (U.S. Merchants Only) . . . . . . . . . 445
Address Handling with PayPal Account Optional Turned On . . . . . . . . . . . . . . . .446
Result A . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .446
Results B, C, or D . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .447
Result E . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .447
Results F or H . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .447
Result G . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .447
Result I. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .447
Results J and L . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .448
Results K. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .448
Address Handling With PayPal Account Optional Turned Off . . . . . . . . . . . . . . . .448
Result A . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .448
Results B, C, or D . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .448
Result E . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .449
Results F or H . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .449
Results G or K . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .449
Result I. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .449
Results J or L . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .449
Appendix C Countries and Regions Supported by PayPal . . . . . . 451
Appendix D Currencies Supported by PayPal . . . . . . . . . . . . . 459
Index. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 461
PayPal Payments Standard Integration Guide June 2012 13
Page 14

Contents
14 June 2012 PayPal Payments Standard Integration Guide
Page 15

Preface
About This Guide
The PayPal Payments Standard Integration Guide (previously called Website Payments
Standard) describes how to integrate your website with PayPal by using HTML buttons and
forms. PayPal Payments Standard lets you accept payments for:
Single-item purchases with Buy Now buttons – Sell from websites that offer single or
mutually exclusive products.
Contribution payments with Donate buttons – Raise financial support for any cause.
Recurring payments with Subscribe, Automatic Billing, and Installment Plan buttons
– Collect membership dues and offer other subscription services, get authorization to bill
customers automatically, and set up installment plans.
Multiple-item purchases with Add to Cart and View Cart buttons – Sell from online
stores with catalogs and shopping carts.
The following table summarizes the contents of this guide.
Summary of the Contents of This Guide
Feature Description See
Buy Now Buttons Accept payments for single items at one time. “Single-Item Payments – Buy
Now Buttons” on page 21
Donate Buttons Accept payments for donation and contributions. “Contribution Payments –
Donate Buttons” on page 75
Subscribe Buttons Let customers sign up for subscriptions to goods or
services, like books or online content.
Automatic Billing
Buttons
Installment Plan
Buttons
The PayPal Shopping
Cart
Third-Party Shopping
Carts
Let customers sign up for automatic payment plans
that let you bill them each month, up to a limit.
Let customers sign up for installment plans that
collect payments from customers over time.
Accept payments for multiple items at one time. “The PayPal Shopping Cart –
Develop a third-party shopping cart that is
compatible with PayPal and PayPal Payments
Standard.
“Recurring Payments –
Subscribe Buttons” on page 113
“The Checkout Experience with
Automatic Billing Buttons” on
page 189
“The Checkout Experience with
Installment Plan Buttons” on
page 220
Add to Cart and View Cart
Buttons” on page 247
“The PayPal Shopping Cart –
Add to Cart and View Cart
Buttons” on page 247
PayPal Payments Standard Integration Guide June 2012 15
Page 16

About This Guide
Summary of the Contents of This Guide
Feature Description See
Button Protection and
Encrypted Website
Payments
Automatic Calculation
of Sales Tax
Automatic Calculation
of Shipping Charges
Custom Payment Pages Brand the PayPal checkout pages with your own
PayPal Account
Optional
Auto Return Redirect people to your website automatically after
Payer Contact
Telephone
Protect against fraudulent payments using the
encryption setting or Encrypted Website Payments
for your payment buttons.
Specify tax rates that PayPal uses to calculate taxes
automatically.
Specify shipping rates that PayPal uses to calculate
shipping charges automatically.
logo and colors.
Let people pay by credit card without having to
sign up for a PayPal account.
they pay you on PayPal.
Prompt people for their contact telephone numbers
when they pay you on PayPal.
“Securing Y our PayPal Payments
Standard Buttons” on page 337”
“Automatic Calculation of Sales
T ax” on page 363
“Automatic Calculation of
Shipping Charges (U.S.
Merchants Only)” on page 368
– or –
“Automatic Calculation of
Shipping Charges (non-U.S.
Merchants Only)” on page 384
“Co-Branding the PayPal
Checkout Pages” on page 349
“PayPal Account Optional” on
page 356
“Auto Return” on page 351
“Getting Contact Telephone
Numbers” on page 354
Authorization &
Capture
Refunds Refund entire payments or portions of them. “Issuing Refunds” on page 401”
Authorize payments during checkout, and capture
payment amounts or portions of them later.
“Using Authorization &
Capture” on page 389”
16 June 2012 PayPal Payments Standard Integration Guide
Page 17

Intended Audience
This guide is for:
Merchants and developers who want to understand:
– The checkout experiences that people go through when they make payments with PayPal
Payments Standard payment buttons
– The influence of account profile settings on the way PayPal Payments Standard works
Developers who want to learn how to integrate PayPal with websites by using PayPal
Payments Standard
Revision History
The following table lists the revisions made to the PayPal Payments Standard Integration
Guide.
Intended Audience
Date Published Description
June 2012 Maintenance release.
April 2012 Updated references to Website Payments Standard and Website Payments Pro to
PayPal Payments Standard and PayPal Payments Pro, respectively.
November 2011 Updated screen shots to show the user interface changes. See “Single-Item
Payments – Buy Now Buttons” on page 21
to Cart and View Cart Buttons” on page 247
The Cart Upload Command” on page 317
May 2010 Added Automatic Billing and Payment Plan buttons, see “The Checkout
Experience with Automatic Billing Buttons” on page 189 and “The Checkout
Experience with Installment Plan Buttons” on page 220
buttons with priced options for different billing cycles. See “Recurring
Payments – Subscribe Buttons” on page 113
January 2010 For third-party shopping carts, added the Instant Update API to “The PayPal
Shopping Cart – Add to Cart and View Cart Buttons” on page 247 and added
Instant Update HTML variables to ““HTML Variables for PayPal Payments
Standard” on page 417.
October 2009 Updated screen shots to show the user interface changes. See “Securing Your
PayPal Payments Standard Buttons” on page 337
Profile” on page 349, and “Using Authorization & Capture” on page 389.
Added screen shots to illustrate the refund process. See “Issuing Refunds” on
page 401
.
, “The PayPal Shopping Cart – Add
, and “Third-Party Shopping Carts –
.
. Updated Subscribe
.
, “Using Your PayPal Account
PayPal Payments Standard Integration Guide June 2012 17
Page 18

Revision History
Date Published Description
July 2009 Added information about prepopulated billing information. See “Single-Item
Payments – Buy Now Buttons” on page 21
to Cart and View Cart Buttons” on page 247
Cart Upload Command” on page 317, and “HTML Form Basics for PayPal
Payments Standard” on page 407
Updated the payment review page information. See “Single-Item Payments –
Buy Now Buttons” on page 21
page 75
Shopping Cart – Add to Cart and View Cart Buttons” on page 247
Party Shopping Carts – The Cart Upload Command” on page 317
Revised cobranding and language encoding descriptions; removed section about
blocking payment, adding credit card names, adding multiple users, and
handling multiple currencies. See “Using Your PayPal Account Profile” on
page 349
Added email and bn variables to HTML variables tables. Added information to
the prepopulation variables section. See “HTML Variables for PayPal Payments
Standard” on page 417.
April 2009 Added descriptions on how to use the discounts feature with Buy Now buttons,
Add to Cart buttons, and third-party carts. See “Single-Item Payments – Buy
Now Buttons” on page 21
Cart Buttons” on page 247
Command” on page 317
Also added discount variables to the HTML variables tables. See “HTML
Variables for Payment Transactions” on page 426 and “HTML Variables for
Shopping Carts” on page 427.
, “Recurring Payments – Subscribe Buttons” on page 113, “The PayPal
.
.
.
, “Contribution Payments – Donate Buttons” on
, “The PayPal Shopping Cart – Add to Cart and View
, and “Third-Party Shopping Carts – The Cart Upload
, “The PayPal Shopping Cart – Add
, “Third-Party Shopping Carts – The
, and “Third-
.
September 2008 Revised information on creating payment buttons on the PayPal website,
including saving buttons in your PayPal account and tracking inventory. See
button-specific chapters for details.
Added sample code for Add to Cart buttons that open the PayPal Shopping Cart
in the same window as the merchant website. Also added how to use the
shopping_url variable to control which merchant page buyers return to when
they click the Continue Shopping button. See “Sample HTML Code for Add to
Cart Buttons” on page 285.
June 2008 Added chapter on Subscribe buttons. See “Recurring Payments – Subscribe
Buttons” on page 113
PayPal Shopping Cart – Add to Cart and View Cart Buttons” on page 247
March 2008 Made hanges to definition of authorization honor periods. See “Honor Period
and Authorization Period” on page 389
January 2008 Added separate checkout experience and command for Donate buttons. See
“Contribution Payments – Donate Buttons” on page 75
August 2007 Documented shipping calculations with tiered rates in different destination
regions. See “Automatic Calculation of Shipping Charges (U.S. Merchants
Only)” on page 368.
18 June 2012 PayPal Payments Standard Integration Guide
. Added chapter on Third-Party Shopping Carts. See “The
.
.
.
Page 19

Where to Go for More Information
Date Published Description
May 2007 Added information on securing buttons. See “Securing Your PayPal Payments
Standard Buttons” on page 337.
April 2007 Added “Address Handling (U.S. Merchants Only)” on page 445.
October 2006 Minor clarifications.
August 2006 Added new PayPal Shopping Cart variable, shopping_url.
Revised content to indicated that the value _ext-enter of the cmd variable for
FORM prepoulation is no longer necessary.
Clarified the values for the rm variable
– 0, 1, or 2; not the strings "GET" or
"POST".
July 2006 Added information on how to use PayPal Authorization & Capture with PayPal
Payments Standard, including how to capture multiple authorizations in batches
on the PayPal website; see “Using Authorization & Capture” on page 389.
March 2006 Made miscellaneous minor corrections.
Expanded description of creating Encrypted Website Payments buttons.
Where to Go for More Information
Merchant Gift Certificates Guide
Merchant Setup and Administration Guide
Sandbox User Guide
PayPal Password Management Installation Guide
Button Manager API for NVP
Button Manager API for SOAP
Documentation Feedback
Help us improve this guide by sending feedback to:
documentationfeedback@paypal.com
PayPal Payments Standard Integration Guide June 2012 19
Page 20

Documentation Feedback
20 June 2012 PayPal Payments Standard Integration Guide
Page 21

1
Single-Item Payments – Buy Now Buttons
Use Buy Now buttons to accept single-item purchase payments. A Buy Now button can sell
one or more units of a single item. Make additional Buy Now buttons for additional items that
you want to sell.
You can create Buy Now buttons that you add to your website by using a tool on the PayPal
website, or you can write the HTML code for Buy Now buttons manually. You can create
buttons with limited functionality before you create your PayPal account or with JavaScript
disabled in your browser.
Read the following topics to learn more about Buy Now buttons:
“Getting Started With Buy Now Buttons” on page 21
“The Checkout Experience With Buy Now Buttons” on page 25
“Managing Buy Now Transactions” on page 33
“Advanced Features of Buy Now Buttons” on page 35
“Creating Advanced Buy Now Buttons on the PayPal Website” on page 37
“Sample HTML Code for Buy Now Buttons” on page 52
“Sample URL Code for a Buy Now Email Payment Link” on page 62
“Creating Buy Now Buttons with JavaScript Disabled” on page 62
Getting Started With Buy Now Buttons
The easiest way to add a Buy Now button to your website is by using the button creation tool
on the PayPal website. As soon as you add the button, you can begin accepting payments on
your website.
PayPal Payments Standard Integration Guide June 2012 21
Page 22

Single-Item Payments – Buy Now Buttons
1
Getting Started With Buy Now Buttons
Follow one of these procedures to get started creating your own Buy Now buttons:
“Using the Button Creation Tool for a Basic Buy Now Button” on page 22
“Creating Buy Now Buttons Before You Create Your PayPal Account” on page 23
Using the Button Creation Tool for a Basic Buy Now Button
1. Log in to your PayPal account at https://www.paypal.com.
The My Account Overview page opens.
2. Click the Profile subtab.
The Profile Summary page opens.
3. Under the Selling Preferences heading, click the My Saved Buttons link.
The My Saved Buttons page opens.
4. In the Related Items box on the right, click the Create new button link.
The Create PayPal payment button page opens.
5. In the Choose a button type dropdown menu, select “Buy Now.”
6. Enter the payment details of your item.
– Item name – Enter the name of the item or service that you wish to sell.
– Price – Enter the price of your item.
7. Scroll to the bottom of the page, and click the Create Button button.
The You've created your button page opens.
8. Click the Select Code button on the Websites tab to select all of the generated HTML
code.
9. Do one of the following to copy the selected text to the clipboard:
– For Windows and Mac, right-click on the code, and then select Copy.
22 June 2012 PayPal Payments Standard Integration Guide
Page 23

Single-Item Payments – Buy Now Buttons
Getting Started With Buy Now Buttons
– For Windows, press Ctrl+C.
– For Mac, press CMD+C.
10.In your web editing tool, open the webpage where you want to show the button.
IMPORTANT: Be sure that your tool is ready for you to paste HTML code, such as by
switching to an HTML view from a design view of your webpage.
11. Do one of the following to paste the text from the clipboard onto your webpage, where you
want the button to appear:
– For Windows or Mac, right-click on the code, and then select Paste.
– For Windows, press Ctrl+V.
– For Mac, press CMD+V.
Creating Buy Now Buttons Before You Create Your PayPal Account
You can create basic Buy Now buttons, add them to your website, and begin accepting
payments before you sign up for your PayPal account. Read the following topics to learn more
about creating Buy Now buttons before you create your PayPal account.
1
“Creating a Basic Buy Now Button Without a PayPal Account” on page 23
“Limitations of Buy Now Buttons Created Without a PayPal Account” on page 24
“Unclaimed Payments From Buttons Created Without a PayPal Account” on page 25
Creating a Basic Buy Now Button Without a PayPal Account
NOTE: You cannot create payment buttons without a PayPal account if JavaScript is disabled
in your browser.
1. Go to the PayPal website at
https://www.paypal.com.
2. Click the Business tab.
3. Click Accept Credit Cards on a Website.
4. Under the PayPal Payments Standard heading, click the Select button.
A page that describes PayPal Payments Standard opens.
5. Click the Try it now button.
The Create PayPal payment button page opens.
6. In the Choose a button type dropdown menu, select “Buy Now.”
7. Enter the payment details of your item.
– Item name – Enter the name of the item or service that you wish to sell.
– Price – Enter the price of your item.
PayPal Payments Standard Integration Guide June 2012 23
Page 24

Single-Item Payments – Buy Now Buttons
1
Getting Started With Buy Now Buttons
– Email address to r eceive payments– Enter the email address that you will use when you
sign up for your PayPal account.
8. Scroll to the bottom of the page, and click the Create Button button.
The You've created your button page opens.
9. Click the Select Code button on the Websites tab to select all of the generated HTML
code.
10.Do one of the following to copy the selected text to the clipboard:
– For Windows and Mac, right-click on the code, and then select Copy.
– For Windows, press Ctrl+C.
– For Mac, press CMD+C.
11. In your web editing tool, open the webpage where you want to show the button.
IMPORTANT: Be sure that your tool is ready for you to paste HTML code, such as by
switching to an HTML view from a design view of your webpage.
12.Do one of the following to paste the text from the clipboard onto your webpage, where you
want the button to appear:
– For Windows or Mac, right-click on the code, and then select Paste.
– For Windows, press Ctrl+V.
– For Mac, press CMD+V.
After Completing This Task:
Sign up for your PayPal account. You cannot collect payments that buyers make with your
payment button until you sign up successfully for your PayPal Premier account or Business
account.
Limitations of Buy Now Buttons Created Without a PayPal Account. Consider the
following limitations of payment buttons that you create and add to your website before you
sign up for your PayPal account.
You cannot claim the payments that buyers authorize during checkout. PayPal collects and
holds the payments as unclaimed until you sign up for your PayP al account.
Buyers must have a PayPal account to pay you. Any ability to pay by credit card is
disabled.
PayPal limits the features that you can specify with the button creation tool, such as:
– Saving your buttons in your PayPal account
NOTE: You cannot create payment buttons without a PayPal account if JavaScript is disabled
in your browser.
24 June 2012 PayPal Payments Standard Integration Guide
Page 25

Single-Item Payments – Buy Now Buttons
The Checkout Experience With Buy Now Buttons
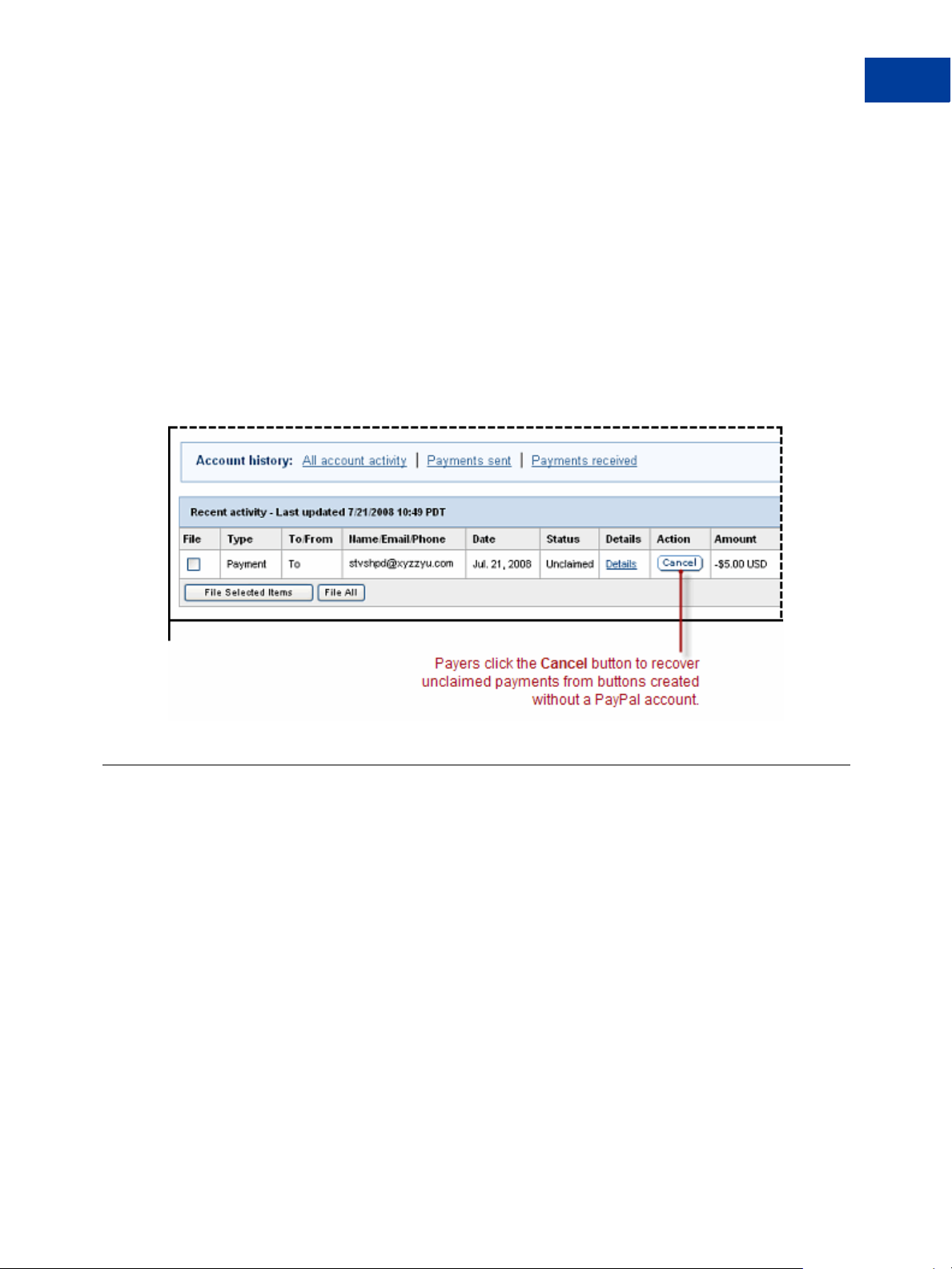
Unclaimed Payments From Buttons Created Without a PayPal Account
For buttons that you create without a PayPal account, PayPal holds any payments authorized
by buyers until you sign up for an account. PayPal identifies these held payments as
“unclaimed.” PayPal holds your unclaimed payments under the email address that you specify
when you create the buttons. Make sure to use the same email address when you sign up for
your account. Otherwise, PayPal cannot transfer you r unc l aimed payments to your PayPal
account balance.
In their PayPal accounts, buyers see the unclaimed payments that they made to you in their
recent account activity and in their transaction history. Until you finish signing up for your
PayPal account, buyers can cancel your unclaimed payments and recover their funds.
Unclaimed Payments From Payment Buttons Created Without a PayPal Account
1
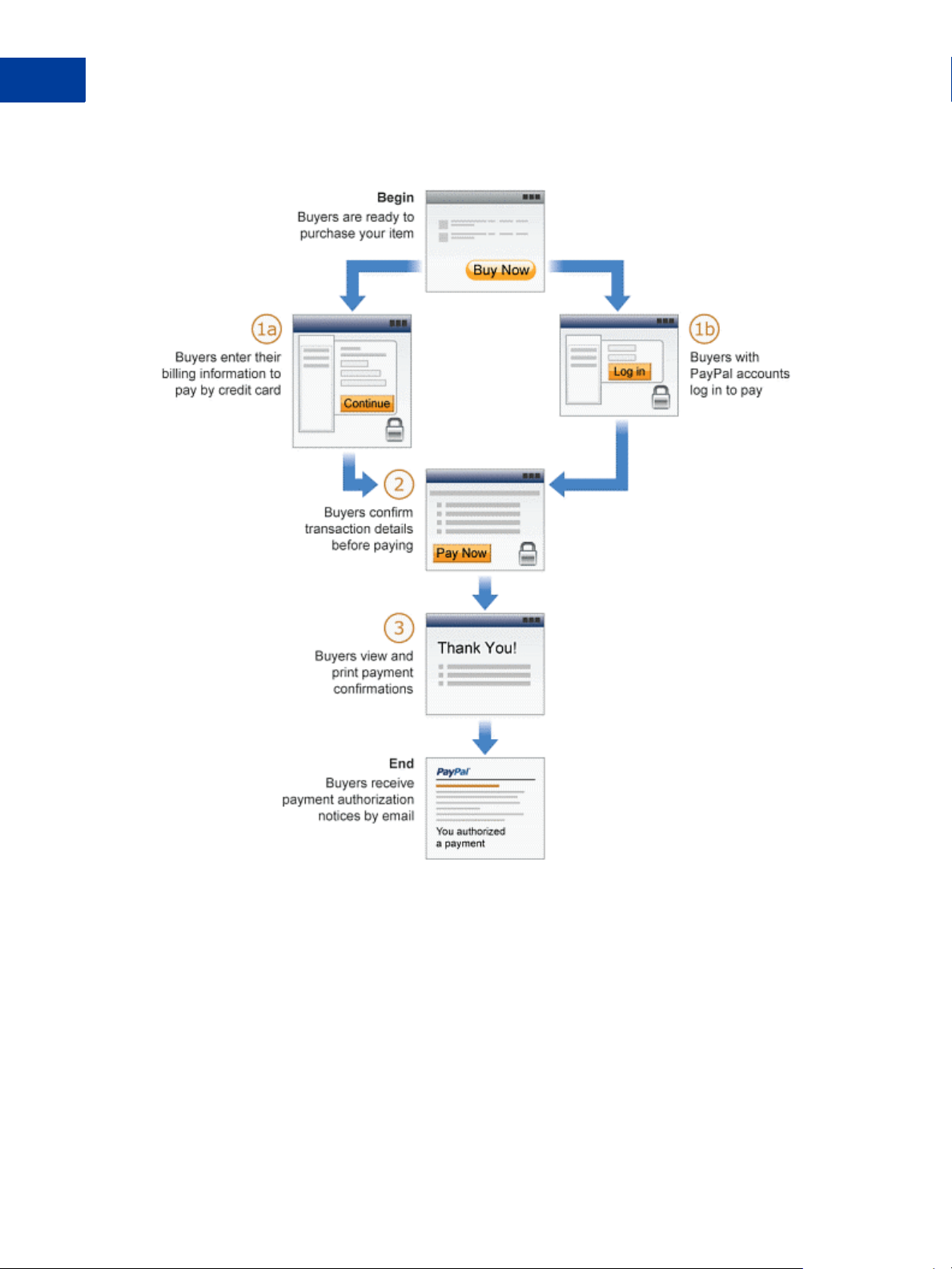
The Checkout Experience With Buy Now Buttons
This section demonstrates the PayPal checkout experience for people who click Buy Now
buttons on your website. The following diagram illustrates the steps.
PayPal Payments Standard Integration Guide June 2012 25
Page 26

Single-Item Payments – Buy Now Buttons
1
The Checkout Experience With Buy Now Buttons
The Checkout Experience with Buy Now Buttons
Read these topics to better understand the checkout experience with Buy Now buttons:
“Begin – Buyers are Ready to Purchase Your Item on Your Website” on page 27
“1 – Buyers Enter Their Billing Information, or They Log In to PayPal” on page 27
“2 – Buyers Confirm Their Transaction Details Before Paying” on page 29
“3 – Buyers View and Print Their PayPal Payment Confirmations” on page 30
“End – Buyers Receive Payment Authorization Notices by Email” on page 31
“Enhancing the Checkout Experience With Buy Now Buttons” on page 31
26 June 2012 PayPal Payments Standard Integration Guide
Page 27

Single-Item Payments – Buy Now Buttons
The Checkout Experience With Buy Now Buttons
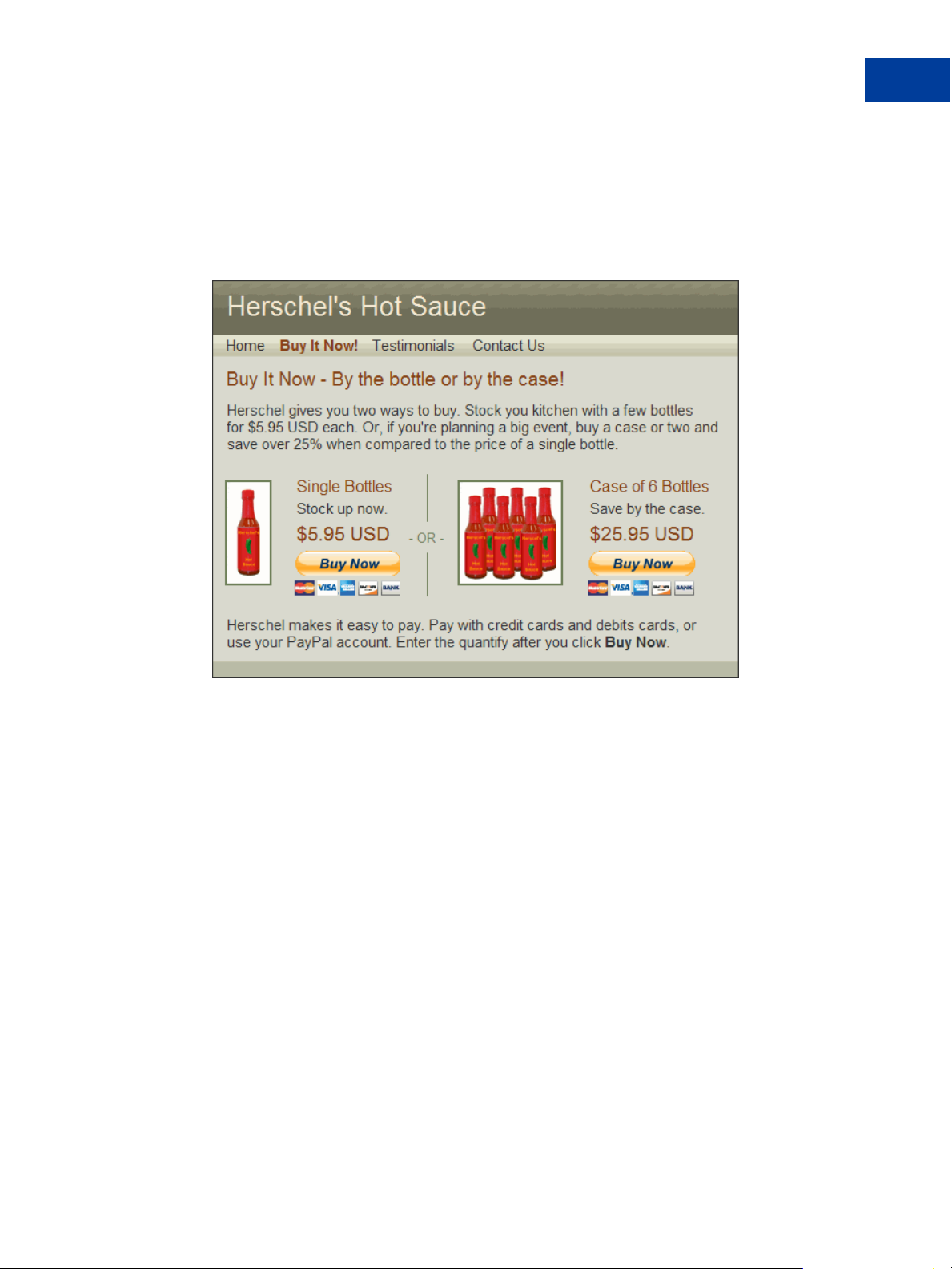
Begin – Buyers are Ready to Purchase Your Item on Your Website
The basic checkout experience with Buy Now begins when someone on your website is ready
to purchase your item. Smoky
Buyers Begin on Your Website When They Are Ready To Buy Your Item
1
In this example, Steve begins on Herschel’s Hot Sauce website and decides to try a bottle. He
clicks the Buy Now button for a single 12 oz. bottle to check out.
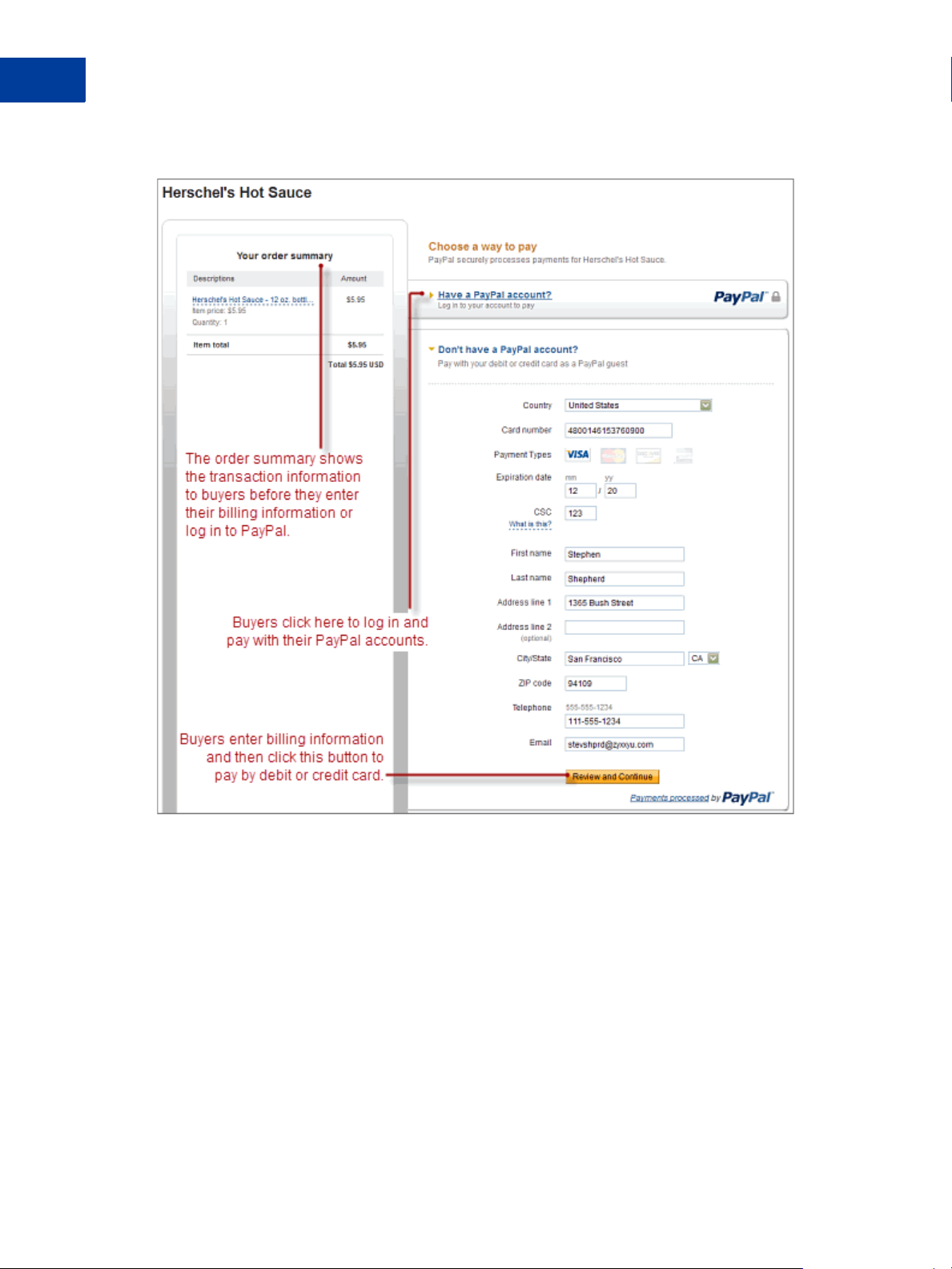
1 – Buyers Enter Their Billing Information, or They Log In to PayPal
PayPal displays a billing information/log-in page, which lets buyers enter their credit card
information or log in to PayPal to pay.
PayPal Payments Standard Integration Guide June 2012 27
Page 28

Single-Item Payments – Buy Now Buttons
1
The Checkout Experience With Buy Now Buttons
Buyers Enter Their Billing information or Log In to PayPal
For Buy Now buttons, the PayPal billing information/log-in page shows transaction details on
the left, such as item name and transaction subtotal.
If buyers are satisfied with the details, they do one of the following to select a payment
method:
Have a PayPal account? – Buyers click the link, enter their PayPal credentials, and click
the Log in button.
Don’t have a PayPal account? – Buyers enter their billing information. They also enter
their contact information – email address and home phone number – so that PayPal can
send them their PayPal transaction receipts and can contact them if necessary to complete
the transaction. Then, they click the Review Order and Continue button.
If your website gathers information about your buyer, you can define HTML code to
prepopulate (prefill) the corresponding billing information fields. In this case, the buyers
28 June 2012 PayPal Payments Standard Integration Guide
Page 29

Single-Item Payments – Buy Now Buttons
The Checkout Experience With Buy Now Buttons
see a collapsed version of the billing information section. For example, if you prefilled the
billing address, the address information displays on the page without the entry fields. Each
prefilled section of information is followed by a change link to let the buyers modify the
information, if necessary.
For more information about prepopulation, see “Filling Out FORMs Automatically with
HTML Variables” on page 411.
In this case, Steve is satisfied with the total transaction amount of $5.95 USD. He doesn’ t have
a PayPal account. Instead, he enters his billing and contact information, and then he clicks the
Review Order and Continue button.
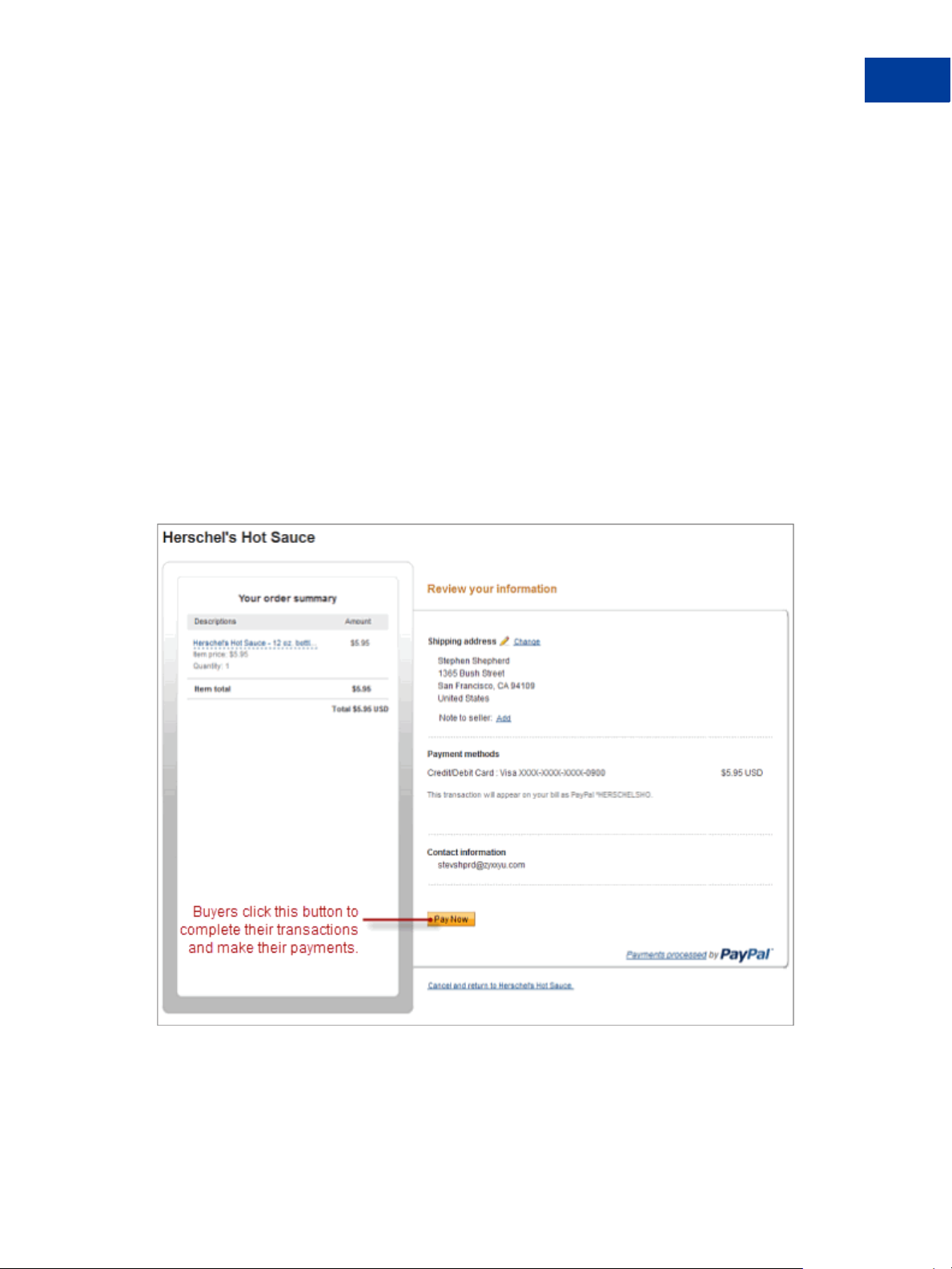
2 – Buyers Confirm Their Transaction Details Before Paying
PayPal displays a transaction confirmation page to let buyers confirm the details before they
complete their transactions and authorize their payments.
Buyers Confirm Their Payment Details Before Paying
1
In this case, Steve reviews the transaction details and clicks the Pay Now button to complete
the transaction and make his payment.
PayPal Payments Standard Integration Guide June 2012 29
Page 30

Single-Item Payments – Buy Now Buttons
1
The Checkout Experience With Buy Now Buttons
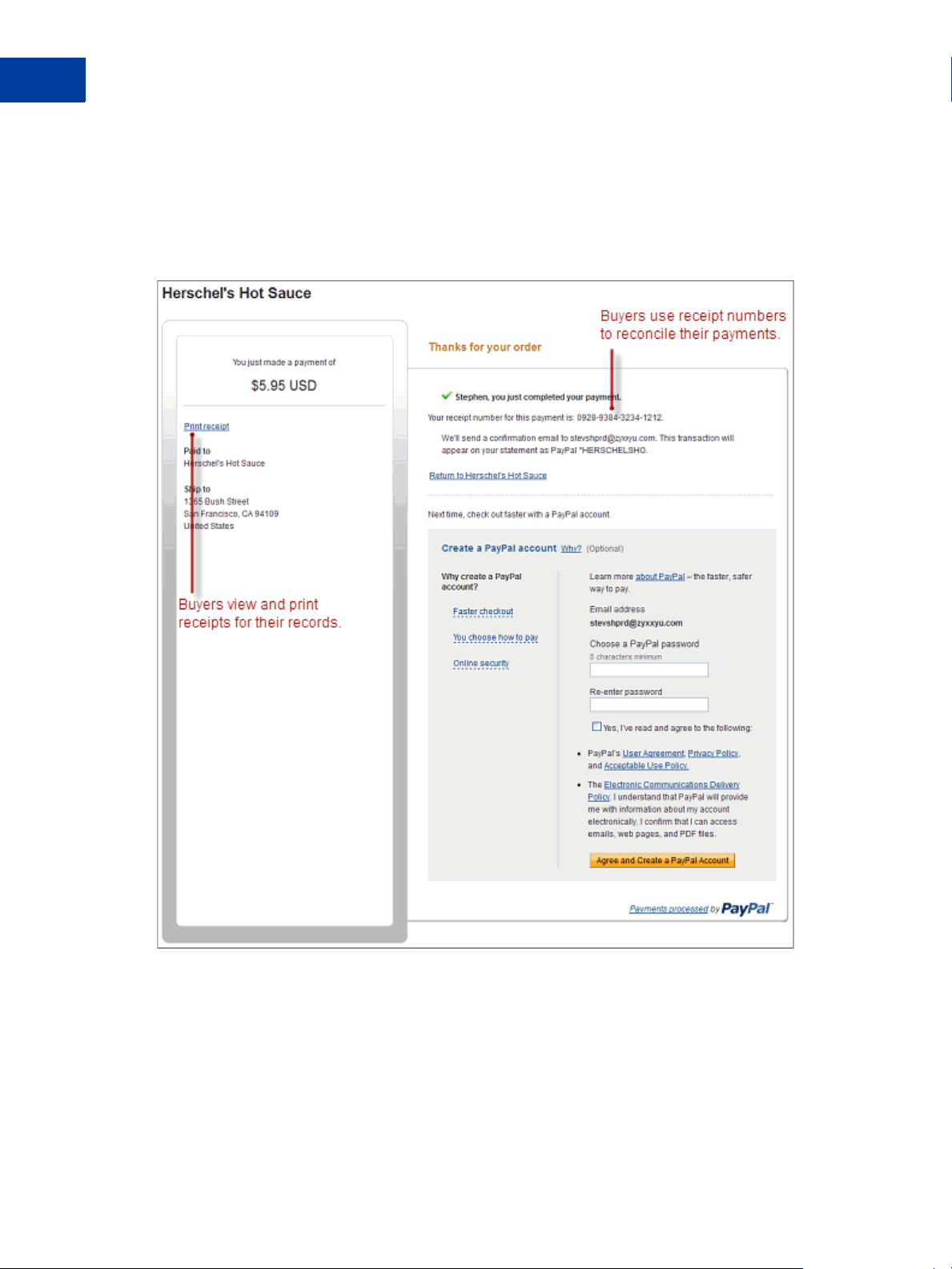
3 – Buyers View and Print Their PayPal Payment Confirmations
PayPal displays a payment confirmation page after buyers pay to let them know that they have
completed their transactions and authorized their payments successfully.
Buyers View Their Payment Confirmations
From the payment confirmation page, buyers can:
View the PayPal Receipt ID – the transaction ID – to reconcile their payments.
Click the Print receipt link to print receipts for their records.
30 June 2012 PayPal Payments Standard Integration Guide
Page 31

Single-Item Payments – Buy Now Buttons
The Checkout Experience With Buy Now Buttons
Buyers Print Their PayPal Payment Receipts
1
In this case, Steve prints the PayPal payment receipt for his records.
End – Buyers Receive Payment Authorization Notices by Email
PayPal sends buyers a payment authorization notice by email to confirm the transaction that
they made with the merchant.
Enhancing the Checkout Experience With Buy Now Buttons
PayPal Payments Standard offers these features to enhance the basic checkout experience for
your buyers:
“Calculating Tax and Shipping Amounts” on page 31
“Co-Branding the Checkout Pages with Your Logo and Colors” on page 32
“Prepopulating the Checkout Pages With Billing and Shipping Addresses” on page 32
“Returning Buyers to Your Website After They Check Out” on page 32
Calculating Tax and Shipping Amounts
The basic checkout experience handles tax and shipping, if you provide the information. You
can enhance the checkout experience by specifying tax and shipping rates in your account
PayPal Payments Standard Integration Guide June 2012 31
Page 32

Single-Item Payments – Buy Now Buttons
1
The Checkout Experience With Buy Now Buttons
profile. PayPal calculates the charges automatically for each transaction. In addition, you can
specify tax and shipping charges individually for items in the payment buttons that you create.
For more information, see:
“Automatic Calculation of Sales Tax” on page 363
“Automatic Calculation of Shipping Charges (U.S. Merchants Only)” on page 368
“Automatic Calculation of Shipping Charges (non-U.S. Merchants Only)” on page 384
Co-Branding the Checkout Pages with Your Logo and Colors
The basic checkout experience displays your email address or your business name in the upper
left corner of the checkout pages. You can enhance the checkout experience by setting up
custom page payments in your account profile to specify logos and colors that match the style
of your website. PayPal uses the logo and colors to display the checkout pages. In addition,
you can specify logos and colors with advanced HTML variables that you add to the code of
your button.
For more information, see:
“Co-Branding the PayPal Checkout Pages” on page 349
“HTML Variables for Displaying PayPal Checkout Pages” on page 434
Prepopulating the Checkout Pages With Billing and Shipping Addresses
The basic checkout experience has forms for filling in billing and shipping information. You
can enhance the checkout experience by prepopulating the forms with buyer information that
you have on your website.
To learn more about prepopulation, see “Filling Out FORMs Automatically with HTML
Variables” on page 411.
To learn more about the HTML variables to use, see “HTML Variables for Filling Out PayPal
Checkout Pages Automatically” on page 439.
Returning Buyers to Your Website After They Check Out
The basic checkout experience leav e s buy e r s on the PayPal website after they check out. Use
one of the following techniques to enhance the checkout experience so that buyers return to
your website, instead.
Return URL – Let buyers return to a page on your website if they click a return link or
button on the PayPal payment confirmation page.
To learn more, see Step 5 of “Step 3 – Adding Advanced Features to Your Buy Now
Button” on page 48 or “HTML Variables for Displaying PayPal Checkout Pages” on
page 434.
Auto Return – Have PayPal return people automatically to a page on your website.
IMPORTANT: PayPal recommends that you turn Payment Data Transfer on when you turn
Auto Return on. With Auto Return on, PayPal redirects buyers to your
website from an alternative PayPal payment confirmation page, which does
not allow them to print PayPal receipts. Payment Data Transfer provides
32 June 2012 PayPal Payments Standard Integration Guide
Page 33

Single-Item Payments – Buy Now Buttons
Managing Buy Now Transactions
the transaction information that you need to let buyers print receipts from
your website.
To learn more, see “Auto Return” on page 351.
Payment Data Transfer – PayPal includes information about the completed transaction
when you use a return URL or Auto Return to send people back to your website. Use the
information that Payment Data Transfer provides to display a “thank you, print your
receipt” page on your website.
1
To learn more, see the
Payment Data Transfer webpage on PayPal X Developer Network..
Managing Buy Now Transactions
Read the following topics to learn how PayPal helps you manage Buy No w transactions:
“Using Email Notices to Track Buy Now Transactions” on page 33
“Using Recent Activity to Track Buy Now Transactions” on page 34
“Using Transaction History to Track Buy Now Transactions” on page 34
“Using Downloadable History Logs to Track Buy Now Transactions” on page 34
“Using Instant Payment Notification to Track Buy Now Transac tions” on page 35
Using Email Notices to Track Buy Now Transactions
PayPal sends you email notices when:
Payments are made.
Payments are pending.
Payments are canceled.
Generally, PayPal sends email notices to the primary email address of your account.
PayPal can send email notices to an alternate email address, such as to someone in your
organization who handles order processing or accounting. Add the addi tional email address to
your account profile. Then, use that email address as the one to receive payments when you
use the button creation tool on the PayPal website. Specify the alternate email address as the
value for the business HTML variable when you write the HTML code yourself.
For more information, see Step 10 in the instructions for “Step 1 – Specifying Basic Features
of Your Buy Now Button” on page 40, or “HTML Variables for PayPal Payments Standard”
on page 417.”
PayPal Payments Standard Integration Guide June 2012 33
Page 34

Single-Item Payments – Buy Now Buttons
1
Managing Buy Now Transactions
Using Recent Activity to Track Buy Now Transactions
PayPal displays Buy Now transactions in your recent activity, soon after buyers complete their
transactions by clicking Buy Now buttons on your website.
Using Recent Activity to Track Buy Now Transactions
To view your recent history:
1. Log in to you PayPal account.
2. Navigate to My Account > Overview.
The My Account Overview opens.
3. Scroll down to the Recent Activity table near the bottom of the page.
Using Transaction History to Track Buy Now Transactions
PayPal lets you search for Buy Now transactions on the History page. The status of payments
found there can be:
Completed – Transactions were successful, and funds were credited to your account.
Cleared – Payments cleared senders’ accounts, and funds were credited to your account.
Uncleared – Payments have not cleared sender’s accounts, and funds were not credited.
To learn how to work with transaction history, see the
Merchant Setup and Administration Guide.
Using Downloadable History Logs to Track Buy Now Transactions
PayPal lets you download your Buy Now transac tions to your computer from the History page.
You can specify a date range for the transactions and the file format of the download file.
To learn how to work with downloadable history logs, see the
Administration Guide.
Merchant Setup and
34 June 2012 PayPal Payments Standard Integration Guide
Page 35

Single-Item Payments – Buy Now Buttons
Advanced Features of Buy Now Buttons
Using Instant Payment Notification to Track Buy Now Transactions
PayPal lets your web server receive messages about Buy Now transactions and payment
activity on your account. If you activate Instant Payment Notification, PayPal sends messages
when:
Payments are first made, with a status of completed or pending.
Payments clear, fail, or are denied, if the initial status was pending.
To learn more about Instant Payment Notification, see “Instant Payment Notification –
notify_url” on page 415 and the
Instant Payment Notification Guide.
Advanced Features of Buy Now Buttons
Read the following topics to learn about these advanced features of Buy Now buttons:
“Offering Product Options With Buy Now Buttons” on page 35
“Prompting for Item Quantities With Buy Now Buttons” on page 36
1
“Offering Discounts With Buy Now Buttons” on page 37
Offering Product Options With Buy Now Buttons
Prompt buyers for product options, such as size or color. You can prompt buyers for their
option selections with dropdown menus or with text boxes.
PayPal provides up to 7 product options on a single button.
Up to 5 of those options allow selections in dropdown menus.
Up to 2 of those options allow selections in text boxes.
With Buy Now buttons, you can offer a product option that has separate prices for each
selection by using 1 of the 5 allowable dropdown menus.
Specifying Product Options With Buy Now Buttons
Do one of the following to create Buy Now buttons that offer product options:
Specify the product options when you create your Buy Now buttons by using the creation
tool on the PayPal website.
See Step 7 of “Step 1 – Specifying Basic Features of Your Buy Now Button” on page 40.
PayPal Payments Standard Integration Guide June 2012 35
Page 36

Single-Item Payments – Buy Now Buttons
1
Advanced Features of Buy Now Buttons
Specify the product options in the HTML button code that you write manually.
See “Sample Code for a Buy Now Button With Product Options” on page 54.
Prompting for Item Quantities With Buy Now Buttons
By default, PayPal allows buyers to purchase single quantities of your product items with Buy
Now buttons. Optionally, you can have PayPal prompt buyers for item quantities.
Do one of the following to create Buy Now buttons that prompt for item quantities:
Select the Yes radio button for prompting buyers for item quantities when you create Buy
Now buttons by using the creation tool on the PayPal website.
See Step 1 of “Step 3 – Adding Advanced Features to Your Buy Now Button” on page 48.
Specify that you want PayPal to prompt buyers for item quantities in the HTML button
code that you write manually.
See “Sample HTML Code for a Buy Now Button that Prompts for Quantities” on page 57.
36 June 2012 PayPal Payments Standard Integration Guide
Page 37

Single-Item Payments – Buy Now Buttons
Creating Advanced Buy Now Buttons on the PayPal Website
Offering Discounts With Buy Now Buttons
PayPal allows you to offer a discount for an item. You can offer discounts either as an amount
or a percentage.
Set a discount amount that applies to single or multiple quantities of the item. Y ou can set a
discount for the first item and a different discount for the additional quantity, and you can
limit the total quantity to which the discount applies.
Set a discount percentage that applies to single or multiple quantities of the item. You can
set a discount for the first item and a different discount for the additional quantity, and you
can limit the total quantity to which the discount applies.
When you set a discount amount or percentage, you can limit the nu mber of items to which the
discount applies. Any applicable tax calculations occur after subtracting the discount.
The discount amount displays on all pages, email messages, and reports that show payment
information.
Specifying Item Discounts
Do one of the following to create Buy Now buttons that specify discounts:
1
Specify the discount amounts or percentages when y ou create your Buy Now buttons by
using the creation tool on the PayPal website.
See Step 6 of “Step 3 – Adding Advanced Features to Your Buy Now Button” on page 48.
Specify that you want PayPal to prompt buyers for item quantities in the HTML button
code that you write manually.
See “Sample HTML Code for a Buy Now Button With Discounts” on page 59.
Creating Advanced Buy Now Buttons on the PayPal Website
Read the following topics to learn more about creating Buy Now buttons on the PayPal
website:
“The Basic Steps for Using the Button Creation Tool With Buy Now Buttons” on page 38
“Saving Buy Now Buttons in Your PayPal Account” on page 38
“Tracking Inventory and Tracking Profit and Loss” on page 39
“Adding Advanced Features to Buy Now Buttons With HTML Variables” on page 39
“Generating Code for Payment Buttons and Email Payment Links” on page 40
“Protecting HTML Code for Payment Buttons” on page 40
“Step 1 – Specifying Basic Features of Your Buy No w Button” on page 40
“Step 2 – Tracking Inventory With Your Buy Now Button” on page 44
“Step 3 – Adding Advanced Features to Your Buy Now Button” on page 48
“Copying and Pasting the Buy Now Code” on page 50
PayPal Payments Standard Integration Guide June 2012 37
Page 38

Single-Item Payments – Buy Now Buttons
1
Creating Advanced Buy Now Buttons on the PayPal Website
“Avoiding Problems With Pasted HTML Code” on page 52
The Basic Steps for Using the Button Creation Tool With Buy Now Buttons
The button creation tool for Buy Now buttons is a single webpage with three sections:
Step 1: Choose button type and enter payment details – This section lets you specify the
details of your Buy Now button. You can specify product options that buyers can choose,
and you can specify item-specific charges for shipping and tax.
Step 2: Track inventory, profit and loss (optional) – This section lets you control
whether to save your button in your PayPal account. If you save your button, you can enter
information that PayPal uses to track inventory and to track your profit and loss on the
item.
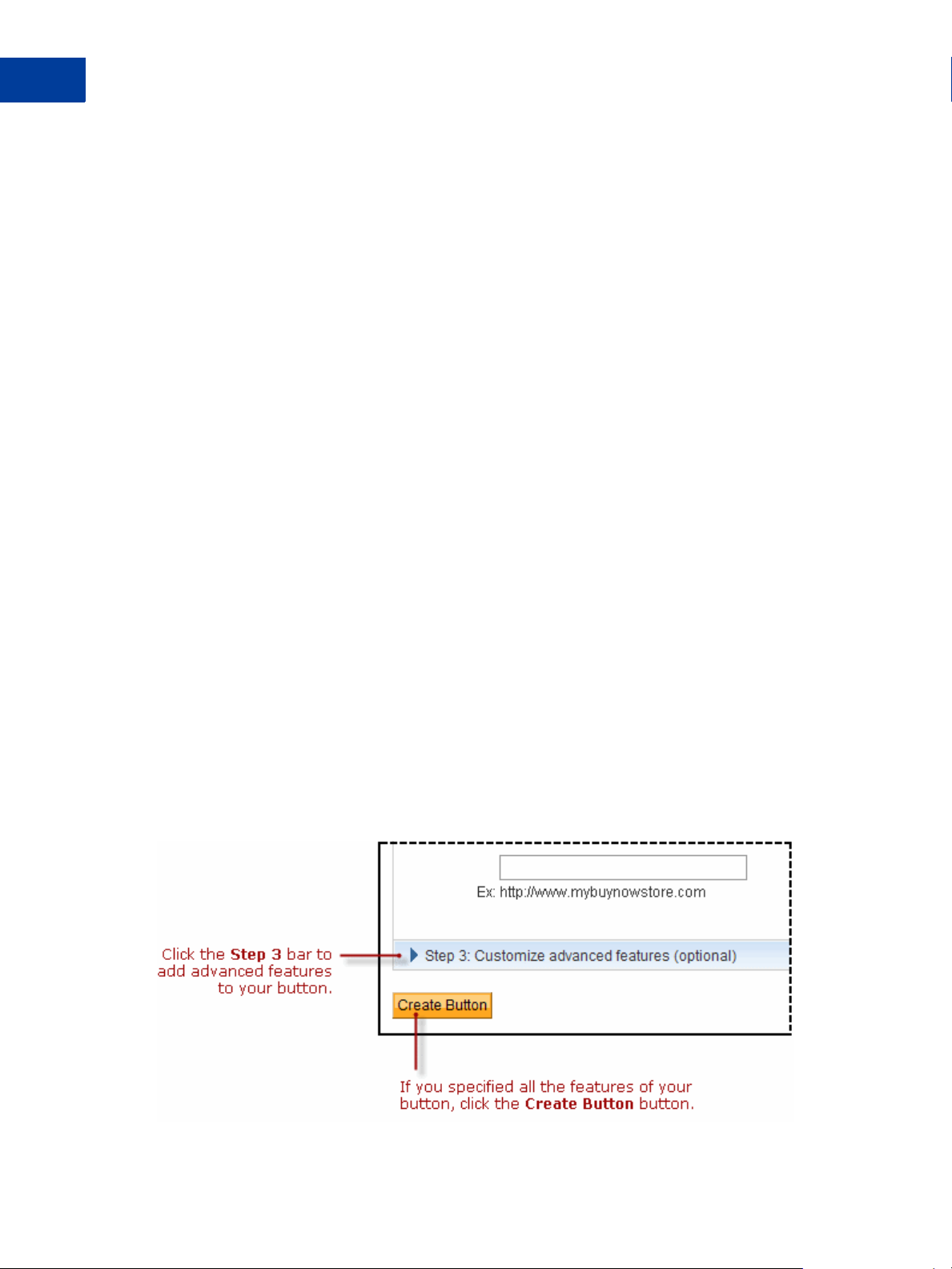
Step 3: Customize advanced features (optional) – This section lets you work with
advanced features of Buy Now buttons, including letting buyers change item quantities. If
you are familiar with HTML programming and the advanced HTML variables supported
by PayPal Payments Standard buttons, you can enter them here.
One section at a time is open for you to work with. To work with another section, click its step
bar to expand it.
You can switch between the sections as often as you like, until you click the Create Button
button at the bottom of the page. Then, PayPal generates the code for your button and displays
it on the You are viewing your button code page. Copy the code and paste it onto your
webpage, and your payment button is complete.
Saving Buy Now Buttons in Your PayPal Account
By default, the button creation tool saves payment buttons in your PayPal account. The tool
saves your button and generates the code when you click the Create Button. You must copy
and paste the generated code onto your webpages, whether or not you save your button at
38 June 2012 PayPal Payments Standard Integration Guide
Page 39

Single-Item Payments – Buy Now Buttons
Creating Advanced Buy Now Buttons on the PayPal Website
PayPal. The generated code is shorter for saved buttons, because PayPal keeps most of the
information about your button in your account instead of placing it in the code that you add to
your website.
Saving your payment buttons in your PayPal account has these benefits:
Your payment buttons are more secure, because the generated code that you add to your
website contains no information that can be tampered with to produce fraudulent payments.
You can edit the details and options for your payment buttons in your PayPal account,
without changing the button code that you added to your website.
NOTE: If you change product options, you must copy and paste the code newly generated
by PayPal to replace the code that you pasted previously.
You can track inventory, and you can track profit and loss.
Use the Step 2 section of the button creation tool to control whether your button is saved in
your PayPal account. You can have a maximum of 1,000 saved buttons in your PayPal
account.
1
Tracking Inventory and Tracking Profit and Loss
PayPal can track inventory and can track profit and loss for items that you sell with Buy Now
buttons if you save them in your PayPal account. You can track inventory for the item itself or
by its product options.
If you track inventory, PayPal helps you avoid oversold situations. PayPal sends you an alert
by email when your inventory on hand falls to or below the alert level you specify. You have
the option to let oversold transactions finish or to warn buyers and prevent them from buying
more than your quantity on hand.
If you track profit and loss, PayPal helps you understand the profitability of your items. You
enter the cost of your item, including the price that you pay to acquire the item, as well as other
activity costs that you incur, such as warehousing, quality control, and administrative
overhead. PayPal then provides profit and loss reports based on the volume of sales.
Use the Step 2 section of the button creation tool to specify the information that PayPal uses to
track inventory and to track profit and loss.
Adding Advanced Features to Buy Now Buttons With HTML Variables
Some advanced features of payment buttons can be specified only with HTML variables. If
you are familiar with HTML programming and the advanced HTML variables supported by
PayPal Payments Standard payment buttons, you can enter them in the button creation tool
before generating the button code.
Use the Step 3 section of the button creation tool to enter advanced HTML variables that you
want to include in your payment button.
For more information, see Step 6 of “Step 3 – Adding Advanced Features to Your Buy Now
Button” on page 48.
PayPal Payments Standard Integration Guide June 2012 39
Page 40

Single-Item Payments – Buy Now Buttons
1
Creating Advanced Buy Now Buttons on the PayPal Website
Generating Code for Payment Buttons and Email Payment Links
When you create Buy Now buttons with tools on the PayPal website, PayPal generates HTML
code for website payment buttons. Then, you copy and paste the HTML code onto the pages of
your website.
In addition to HTML code, PayPal generates URL code for email payment links. Use email
payment links to add Buy Now functionality to your email messages. If your web editing tool
or your service provider does not allow you to paste HTML code onto your webpages, you
might be able to paste the URL code for email payment links onto your webpages instead.
Protecting HTML Code for Payment Buttons
When you create Buy Now code with tools on the PayPal website, PayPal lets your protect the
HTML button code that it generates by encrypting part of it. Protecting the HTML code of
your payment buttons helps protect against malicious tampering and fraudulent payments.
IMPORTANT: Merchants with significant payment volume are required to take precautions
on securing PayPal Payments Standard buttons.
For more information, see “Securing Your PayPal Payments Standard
Buttons” on page 337.”
Step 1 – Specifying Basic Features of Your Buy Now Button
To begin using the button creation tool for Buy Now buttons:
1. Log in to your PayPal Premier or Business account at
The My Account Overview page opens.
2. Click the Profile subtab.
The Profile Summary page opens.
3. Under the Selling Preferences heading, do one of the following:
– Click the My Saved Buttons link, and then click the Create new button link in the
upper right of the page, if you previously saved payment buttons in your PayPal account.
T o create a new button that is similar to a button that you saved, find the saved button in
the list. Then, click the Action dropdown menu at the right and click the Create similar
button link.
https://www.paypal.com.
40 June 2012 PayPal Payments Standard Integration Guide
Page 41

Single-Item Payments – Buy Now Buttons
Creating Advanced Buy Now Buttons on the PayPal Website
– Click the Create New Button link, if you have no buttons saved in your PayPal account.
The Create PayPal payment button page opens.
4. In the Choose a button type dropdown menu, select “Buy Now.”
1
5. Enter the payment details of your item.
– Item name – Enter the name of the item or service that you wish to sell.
– Item ID – (optional) Enter the inventory ID or tracking number of your item, if you
assign such IDs to your products.
If you want to set up your item so that PayPal tracks inventory levels, enter a value that
is unique among all the items that you sell and want PayPal to track. For more
information, see “Step 2 – Tracking Inventory With Your Buy Now Button” on
page 44.
– Price – Enter the price of your item.
If you want to add product options with different prices for each option that buyers can
select, do not enter a price here. For more information, see Step 6 below.
– Currency – Select the currency in which you priced the item; the dropdown menu
automatically selects the currency of your primary balance.
If you want to customize the country and language of the button, make sure that you
select an appropriate currency here. For more information, see Step 7 below.
PayPal Payments Standard Integration Guide June 2012 41
Page 42

Single-Item Payments – Buy Now Buttons
1
Creating Advanced Buy Now Buttons on the PayPal Website
6. Customize your button with product options (optional).
Do any of the following:
– Add dropdown menu with price/option – Select this checkbox to add a dropdown
menu of product options, with a separate price for each option.
Enter a name for the dropdown menu, such as “Color”. For each menu option, enter a
name, such as “Red”, “Blue”, or “Green”, and the price you want buyers to pay. Select
the currency for your prices from the dropdown menu. You can add a maximum of 10
priced options to the menu.
Click the Done button to preview the dropdown menu in the Buyer’s View pane.
Click the Edit link to change the name and options of your dropdown menu. To remove
an option, clear the menu option name and price, and then click the Done button.
Click the Delete link to remove the dropdown menu from your button.
– Add dropdown menu without prices – Select this checkbox to add a dropdown menu
of product options, without separate prices.
Enter a name for the dropdown menu, such as “Size”. For each menu option, enter a
name, such as “Small”, “Medium”, or “Large”.
Click the Done button to preview the dropdown menu in the Buyer’s View pane.
Click the Edit link to change the name and options of your dropdown menu. To remove
an option, clear the menu option name and click the Done button.
Click the Delete link to remove the dropdown menu from your button.
Click the Add another dropdown menu link to open a set of fields for another
dropdown menu of options without prices. You can add a maximum of 4 dropdown
menus, with a maximum of 10 options per menu.
– Add text field – Select this checkbox to add a text box in which buyers can enter option
information.
Enter a name for the text box, such as “Enter the text you want engraved”.
Click the Done button to preview the text field in the Buyer’s View pane.
Click the Edit link to change the name of the text field.
Click the Delete link to remove the text box from your button.
Click the Add another text box link to open a field for the name of another text box.
You can add a maximum of 2 text boxes.
For more information, see “Offering Product Options With Buy Now Buttons” on page 35.
7. Customize the appearance and the language of your button (optional).
Click the Customize appearance link and select one of the following:
42 June 2012 PayPal Payments Standard Integration Guide
Page 43

Single-Item Payments – Buy Now Buttons
Creating Advanced Buy Now Buttons on the PayPal Website
– PayPal button – Select this radio button to u se a button imag e that is hosted by PayPal.
You can configure the size of the button, specify whether the button displays payment
card logos, and specify the country and language for the button text.
If you change the country, ensure the currency that you selected in Step 5 above is
appropriate.
– Use your own button – Select this radio button to specify the URL of your own button
image that is not hosted by PayPal. Use your own button image if the buttons hosted by
PayPal do not fit the look of your website.
If your image is hosted securely, change the text box to begin with https//.
8. Add shipping charges and tax rates to your item (optional).
You can add shipping charges and tax rates for your item here. They override the tax and
shipping rates that PayPal calculates automatically based on rates that you specify in your
account profile.
– Shipping – Enter a specific amount to charge for shipping this item.
The currency for the amount is the same as the currency for the item. Enter zero (0.00)
for items that do not incur shipping charges. The amount you enter here overrides the
automatic calculation of shipping charges on the item.
1
NOTE: Before you can accept payments from Buy Now buttons with specific shipping
costs entered here, you must enable the override of shipping methods in the
Shipping Calculations section of your account profile. You can create your
button successfully, but you cannot accept payments from your button until you
enable shipping cost overrides. Ensure that you enable shipping cost overrides
for all the shipping methods that you set up for your account. For more
information, see “Automatic Calculation of Shipping Charges (U.S. Merchants
Only)” on page 368 or “Automatic Calculation of Shipping Charges (non-U.S.
Merchants Only)” on page 384.
– Tax – Enter a percentage to calculate the tax on this item, regardless of quantity.
The currency for the calculated tax will be the same as the currency for the item. Enter
zero (0.000) for non-taxable items to override automatic sales tax calculation on the
item.
9. Choose between your merchant ID and your email address.
Select one of the following radio buttons to associate transactions from your button with
your PayPal account.
– Secure merchant account ID – Select this radio button to associate your button with
your PayPal account by using your merchant ID. PayPal assigns a unique merchant ID
to your account and includes it automatically in the code for your button.
Only PayPal can match your secure merchant ID and PayPal account. When you use a
secure merchant ID, your PayPal email address is not exposed in the HTML button code
of your webpages.
– Plain text email – Select this radio button to associate your button with your PayPal
account by using your email address. Select from the email addresses in your PayPal
account. For example, you might select the email address of the person in your
PayPal Payments Standard Integration Guide June 2012 43
Page 44

Single-Item Payments – Buy Now Buttons
1
Creating Advanced Buy Now Buttons on the PayPal Website
organization who handles order fulfillment or accounting. All payments are deposited to
your PayPal account balance, regardless of which email address receives payments from
this button. Only confirmed email addresses can be used to receive payments.
IMPORTANT: Your email address is a less secure way to associate your button with your
PayPal account than use of your merchant ID. Your email address is
exposed on webpages wherever you paste the HTML code for your button.
10.Do one of the following:
– Click the Create Button button if you specified all the features for your button.
Follow the instructions for “Copying and Pasting the Buy Now Code” on page 50.
– Click the Step 2 bar if you want PayPal to track inventory levels for your item or if you
do not want to save your button in your PayPal account.
Follow the instructions for “Step 2 – Tracking Inventory With Your Buy Now Button”
on page 44.
– Click the Step 3 bar if you want to specify advanced features for your button, such as
prompting buyers for item quantities.
Follow the instructions for “Step 3 – Adding Advanced Features to Your Buy Now
Button” on page 48.
Step 2 – Tracking Inventory With Your Buy Now Button
Use the Step 2 section of the button creation tool to control whether to save the important
details of your button in your PayPal account and to provide inventory tracking information
for your item.
For more information, see “Tracking Inventory and Tracking Profit and Loss” on page 39.
1. Select the Save button at PayPal checkbox to save your button in your PayPal account
and to enable your ability to track inventory for your item and to track profit and loss.
44 June 2012 PayPal Payments Standard Integration Guide
Page 45

Single-Item Payments – Buy Now Buttons
Creating Advanced Buy Now Buttons on the PayPal Website
2. Select the Track inventory checkbox to enable entering information that PayPal uses to
track inventory for your item. Then, do one of the following:
– By Item – Select this radio button if you want to track inventory regardless of product
options selected by buyers.
Enter the quantity that you currently have in stock and an alert level. PayPal sends you
an alert by email when your inventory on hand falls to or below the alert level.
– By Option – Select this radio button if you want to track inventory by the product opt ions
you specified during Step 7 of “Step 1 – Specifying Basic Features of Your Buy Now
Button” on page 40. If you set up product options with prices, the button creation tool
automatically selects this radio button.
For each option listed, enter a unique item ID, the quantity that you currently have in
stock, and an alert level. PayPal sends you an alert by email when your inventory on
hand for any option falls to or below its alert level.
Under the Can customers buy an item when it is sold out? heading, do one of the
following:
– Yes – Select this radio button to let buyers checkout and authorize their payments, even
when inventory tracking shows that your item would become oversold. Buyers are not
informed of oversold or out-of-stock situations nor that their items will be on back order
after they complete their transactions.
– No – Select this radio button to prevent buyers from checking out and authorizing their
payments when inventory tracking shows that your item would become oversold. In the
text box, enter the URL of a page on your website where you want PayPal to send buyers
of out of stock items. When PayPal detects an oversold situation, PayPal lets buyers
know that the item is out of stock.
If there are some items in stock, but not enough to fulfill a buyer’s request, PayPal
displays the amount currently available and adjusts the number in Quantity.
1
PayPal Payments Standard Integration Guide June 2012 45
Page 46

Single-Item Payments – Buy Now Buttons
1
Creating Advanced Buy Now Buttons on the PayPal Website
Buyers can accept the quantity entered by PayPal or adjust the quantity to a lower
number.
If there are no items in stock, PayPal lets buyers know that the item is completely sold
out.
Buyers click the Continue Shopping button to return to the webpage at the URL that
you specified.
“No” is the default choice for this feature.
3. Select the Track profit and loss checkbox to enable en tering information that PayPal uses
to track profit and loss for your item. You do not have to track inventory to track profit and
46 June 2012 PayPal Payments Standard Integration Guide
Page 47

Single-Item Payments – Buy Now Buttons
Creating Advanced Buy Now Buttons on the PayPal Website
loss. If you track inventory, you can track profit and loss only in the same way – either by
item or by option.
If you only track profit and loss and do not track inventory, do one of the following:
– By Item – Select this radio button if you want to track profit and loss regardless of
product options selected by buyers.
– By Option – Select this radio button if want to track profit and loss by product options
that you specified during “Step 1 – Specifying Basic Features of Y our Buy Now Button”
on page 40. If you set up product options with prices, the button creation tool
automatically selects this radio button and you cannot change it.
Enter the cost to you of your item or for each product option. Include the price that you pay
to acquire the item, as well as other activity costs that you incur, such as warehousing,
quality control, and administrative overhead.
4. Do one of the following:
1
– Click the Create Button button if you specified all the features for your button.
Follow the instructions for “Copying and Pasting the Buy Now Code” on page 50.
– Click the Step 3 bar if you want to specify advanced features for your button, such as
prompting buyers for item quantities.
Follow the instructions for “Step 3 – Adding Advanced Features to Your Buy Now
Button” on page 48.
– Scroll to the top of the page and click the Step 1 bar if you want to adjust the basic
features of your button.
Follow the instructions for “Step 1 – Specifying Basic Features of Your Buy Now
Button” on page 40, beginning with Step 6.
PayPal Payments Standard Integration Guide June 2012 47
Page 48

Single-Item Payments – Buy Now Buttons
1
Creating Advanced Buy Now Buttons on the PayPal Website
Step 3 – Adding Advanced Features to Your Buy Now Button
Use the Step 3 section of the button creation tool to specify advanced features of your button.
1. Do you want to let buyers change order quantities (optional)?
– Yes – Select this radio button to prompt buyers for item quantities. PayPal prompts
buyers for quantities after they click your Buy Now button.
Use this feature cautiously, because buyers could specify quantities greater than you
could fulfill.
If you save your button in your PayPal account and you set up inventory tracking for
your item in “Step 2 – Tracking Inventory With Your Buy Now Button” on page 44,
PayPal can help prevent buyers from purchasing more items than you can fulfill.
– No – Select this radio button to let buyers purchase only one item at a time. “No” is the
default choice for this advanced feature.
2. Can your buyers add special instructions in a message to you (optional)?
– Yes – Select this radio button to let buyers add special instructions to you during
checkout. In the Name of message box text box, enter the text that you want displayed
for the text box in which buyers enter their special instructions; the default value is “Add
special instructions to merchant”.
48 June 2012 PayPal Payments Standard Integration Guide
Page 49

Single-Item Payments – Buy Now Buttons
Creating Advanced Buy Now Buttons on the PayPal Website
1
“Yes” is the default choice for this feature.
– No – Select this radio button if you do not want a text box for special instructions.
3. Do you need your buyers’ shipping addresses (optional)?
– Yes – Select this radio button to prompt buyers to select or enter shipping addresses
during checkout.
“Yes” is the default choice for this feature.
– No – Select this radio button if you do not want to prompt buyers for shipping addresses.
Select this option for items that do not require shipping, such as digital goods that buyers
download, or if the item is a service that does not require on-site delivery.
4. Take buyers to a specific webpage (URL) after checkout cancellation (optional)?
Select the checkbox and enter a URL in the text box if you have a special page on your
website where you want buyers to return if they cancel their checkouts before completing
their transactions.
5. Take buyers to a specific webpage (URL) after successful checkout (optional)?
Select the checkbox and enter a URL in the text box if you have a special page on your
website where you want buyers to return after they complete their checkouts successfully.
NOTE: If you have a special webpage for buyers who return to your website after checking
out successfully, consider implementing Payment Data Transfer so that you can
display information about the completed transactions.
To learn more, see the
Network..
Payment Data Transfer webpage on PayPal X Developer
PayPal Payments Standard Integration Guide June 2012 49
Page 50

Single-Item Payments – Buy Now Buttons
1
Creating Advanced Buy Now Buttons on the PayPal Website
6. Add advanced variables to the HTML code of your payment button (optional).
If you are familiar with the HTML programming and the advanced HTML variables
supported by PayPal Payments Standard payment buttons, you can enter them here. Select
the checkbox, and then enter the variables in the text box below it.
Enter any advanced HTML variables in the following name/value-pair format:
variableName=allowableV alue
For example, if you want to handle purchases as orders rather than as final sales, use the
HTML variable paymentaction with the value order. If you were to include the
variable in HTML code that you write manually, you would use the standard HTML
format:
<input type="hidden" name="paymenta ction" value="order">
Enter the variables in the text box using the shortened, name/value-pair format instead:
paymentaction=order
Do not enclose values in quotes, even if values contain spaces. PayPal surrounds the value
from the equal sign (=) to the end of the line with quotes in the generated HTML code.
For more information, see “HTML Form Basics for PayPal Payments Standard” on
page 407.”
7. Do one of the following:
– Click the Create Button button if you specified all the features for your button.
Follow the instructions for “Copying and Pasting the Buy Now Code” on page 50.
– Scroll to the top of the page and click the Step 1 bar if you want to adjust the basic
features of your button.
Follow the instructions for “Step 1 – Specifying Basic Features of Your Buy Now
Button” on page 40, beginning with Step 6.
– Scroll to the top of the page and click the Step 2 bar if you want to adjust information
that PayPal uses to track inventory levels or if you do not want to save your button in
your PayPal account.
Follow the instructions for “Step 1 – Specifying Basic Features of Your Buy Now
Button” on page 40.
Copying and Pasting the Buy Now Code
After you click the Create Button button, PayPal displays the You are viewing your button
code page. The page contains tabs with Buy Now code for specific situations:
Website – Copy and paste the HTML button code on this tab onto the pages of your
website.
Email – Copy and paste the URL email payment link code on this tab into email templates
and messages, or paste it onto webpages if your hosting provider does not allow you to
paste HTML code.
50 June 2012 PayPal Payments Standard Integration Guide
Page 51

Single-Item Payments – Buy Now Buttons
Creating Advanced Buy Now Buttons on the PayPal Website
Regardless of saving your buttons in your PayPal account, you must copy and paste the code
that PayPal generates onto your own webpages and into email templates and messages.
Copying and Pasting the HTML Code for the Buy Now Button
The Website tab on the You are viewing your button code page contains the generated
HTML code for your payment button.
If you chose not to save your button in your PayPal account, PayPal protects the generated
HTML code with encryption automatically. Protected HTML code helps secure your buttons
against malicious tampering and fraudulent payments.
You can expose the code of your payment button by clicking the Remove code protection
link at the upper right of text box. For example, you might remove protection so that you can
edit the code later to change the item price. If you remove code protection, use other methods
that PayPal recommends for securing your payment button. Click the Protect code link to
restore the button protection that you removed.
IMPORTANT: Merchants with significant payment volume are required to take precautions
on securing PayPal Payments Standard buttons.
For more information, see “Securing Your PayPal Payments Standard
Buttons” on page 337.”
1
1. Click the Select Code button on the Websites tab to select all of the generated HTML
code.
2. Do one of the following to copy the selected text to the clipboard:
– For Windows and Mac, right-click on the code, and then select Copy.
– For Windows, press Ctrl+C.
– For Mac, press CMD+C.
3. In your web editing tool, open the webpage where you want to show the button.
IMPORTANT: Be sure that your tool is ready for you to paste HTML code, such as by
switching to an HTML view from a design view of your webpage.
4. Do one of the following to paste the text from the clipboard onto your webpage, where you
want the button to appear:
– For Windows or Mac, right-click on the code, and then select Paste.
– For Windows, press Ctrl+V.
– For Mac, press CMD+V.
Copying and Pasting the Code for the Buy Now Email Payment Link
The Email tab on the You are viewing your button code page contains the generated URL
code for your email payment link.
PayPal Payments Standard Integration Guide June 2012 51
Page 52

Single-Item Payments – Buy Now Buttons
1
Sample HTML Code for Buy Now Buttons
IMPORTANT: PayPal cannot protect the URL code for email payment links. Secure the
payments you receive from email payment links by using an alternative
method that does not involve encryption
For more information, see “Securing Your PayPal Payments Standard
Buttons” on page 337.”
1. Click the Select Code button on the Email tab to select all of the generated URL code.
2. Do one of the following to copy the selected text to the clipboard:
– For Windows and Mac, right-click on the code, and then select Copy.
– For Windows, press Ctrl+C.
– For Mac, press CMD+C.
3. Open the email template or message that you want to send.
4. Do one of the following to paste the text from the clipboard onto your webpage, where you
want the button to appear:
– For Windows or Mac, right-click on the code, and then select Paste.
– For Windows, press Ctrl+V.
– For Mac, press CMD+V.
Avoiding Problems With Pasted HTML Code
After you paste the code onto your webpage or into your email, ensure that it matches exactly
the code that you copied from PayPal. Pasted code might not match the generated code for the
following reasons:
You did not copy all of the generated code.
Your editing tool may have special areas for pasting HTML code and other areas for
pasting URLs and display text. Be sure you paste the generated code into a field that
accepts HTML code or URLs.
Your editing tool might change some characters in the pasted code.
Sample HTML Code for Buy Now Buttons
The sample HTML code in this section demonstrates various features of Buy Now buttons:
“Sample HTML Code for a Basic Buy Now Button” on page 53
“Sample Code for a Buy Now Button With Product Options” on page 54
“Sample HTML Code for a Buy Now Button that Prompts for Quantities” on page 57
“Sample HTML Code for a Buy Now Button With Discounts” on page 59
52 June 2012 PayPal Payments Standard Integration Guide
Page 53

Single-Item Payments – Buy Now Buttons
Sample HTML Code for Buy Now Buttons
To protect against malicious users tampering with the HTML code for your Buy Now buttons
and submitting fraudulent contributions, see “Securing Your PayPal Payments Standard
Buttons” on page 337.”
IMPORTANT: Organizations with significant payment volume are required to take
precautions on securing PayPal Payment Standard buttons.
Sample HTML Code for a Basic Buy Now Button
The sample following HTML code illustrates a basic Buy Now button with these features:
An item named “Hot Sauce–12 oz. Bottle”.
An item price of $5.95 USD.
PayPal calculates tax and shipping based on rates that you set up in your PayPal account.
<form action="https://www.payp al.com/cgi-bin/web scr" method="post">
<!-- Identify your busines s so that you can collect the payments. -->
<input type="hidden" name="business" value=" herschelgomez@xyzzyu. com">
<!-- Specify a Buy Now but ton. -->
<input type="hidden" name= "cmd" value="_xclick">
<!-- Specify details about the item that buy ers will purchase. -- >
<input type="hidden" name= "item_name" value="Ho t Sauce-12 oz. Bottle ">
<input type="hidden" name= "amount" value="5.95">
<input type="hidden" name="currency_code" va lue="USD">
<!-- Display the payment b utton. -->
<input type="image" name=" submit" border="0"
src="https://www.paypa l.com/en_US/i/btn/ btn_buynow_LG.gif"
alt="PayPal - The safe r, easier way to p ay online">
<img alt="" border="0" wid th="1" height="1"
src="https://www.paypa l.com/en_US/i/scr/ pixel.gif" >
</form>
1
PayPal Payments Standard Integration Guide June 2012 53
Page 54

Single-Item Payments – Buy Now Buttons
1
Sample HTML Code for Buy Now Buttons
Sample Code for a Buy Now Button With Product Options
The following sample code illustrates a basic Buy Now button with a dropdown menu of
product options.
<form action="https://www.payp al.com/cgi-bin/web scr" method="post">
<!-- Identify your busines s so that you can collect the payments. -->
<input type="hidden" name="business" value=" herschelgomez@xyzzyu. com">
<!-- Specify a Buy Now but ton. -->
<input type="hidden" name= "cmd" value="_xcli ck">
<!-- Specify details about the item that buy ers will purchase. -- >
<input type="hidden" name= "item_name" value= "Hot Sauce-12 oz. Bot tle">
<input type="hidden" name= "amount" value="5. 95">
<input type="hidden" name="currency_code" va lue="USD">
<!-- Provide a dropdown menu option field. -->
<input type="hidden" name= "on0" value="Type">Ty pe of sauce <br />
<select name="os0">
<option value="Sel ect a type">-- Select a ty pe --</option>
<option value="Red">Red sa uce</option>
<option value="Green">Green sauce</o ption>
</select> <br />
<!-- Display the payment b utton. -->
<input type="image" name=" submit" border="0"
src="https://www.paypa l.com/en_US/i/btn/ btn_buynow_LG.gif"
alt="PayPal - The safe r, easier way to p ay online">
<img alt="" border="0" wid th="1" height="1"
src="https://www.paypa l.com/en_US/i/scr/ pixel.gif" >
</form>
The sample code above produces the following result on your webpage:
Paste the code onto your webpage below an image or a text description of the item.
Sample Code for a Buy Now Button With Product Options With Prices
The following sample code illustrates a basic Buy Now button with a dropdown menu of
product options that have separate prices for each option. Only o ne of the d r op do wn menus in
the set of product options that your Buy Now button offers can have prices.
54 June 2012 PayPal Payments Standard Integration Guide
Page 55

Single-Item Payments – Buy Now Buttons
Sample HTML Code for Buy Now Buttons
Product options with prices specify the prices in two places:
The dropdown menu displays the prices for each option. Buyers see the prices they pay for
each option.
A list of hidden HTML variables repeats the prices for each option. PayPal uses these
prices to charge buyers for the options they choose.
Dropdown menus with option prices use the following variables:
currency_code – sets the currency for option prices
item_index – identifies which dropdown menu of product option has prices
option_select* and option_amount* – repeats the prices for each option
NOTE: You cannot specify item IDs for product options with prices to have PayPal track
inventory for your item. PayPal can track inventory by product op tion only for buttons
that you save in your PayPal account.
<form action="https://www.payp al.com/cgi-bin/web scr" method="post">
<!-- Identify your busines s so that you can collect the payments. -->
<input type="hidden" name="business" value=" herschelgomez@xyzzyu. com">
<!-- Specify a Buy Now but ton. -->
<input type="hidden" name= "cmd" value="_xcli ck">
<!-- Specify details about the item that buy ers will purchase. -- >
<input type="hidden" name= "item_name" value= "Hot Sauce">
<input type="hidden" name="currency_code" va lue="USD">
<!-- Provide a dropdown menu option field. -->
<input type="hidden" name= "on0" value="Type" >Type of sauce <br />
<select name="os0">
<option value="Sel ect a type">-- Sel ect a type --</option >
<option value="Red ">Red sauce</optio n>
<option value="Gre en">Green sauce</o ption>
</select> <br />
<!-- Provide a dropdown menu option field with prices. -->
<input type="hidden" name= "on1" value="Size">Size <br />
<select name="os1">
<option value="06oz">6 oz. bottle - $5. 95 USD</option>
<option value="12oz">12 oz. b ottle - $9.95 USD</o ption>
<option value="36oz">3 12 oz. bottles - $19.95 U SD</option>
</select> <br />
<!-- Specify the price tha t PayPal uses for each option. -->
<input type="hidden" name= "option_index" value= "1">
<input type="hidden" name= "option_select0" valu e="06oz">
<input type="hidden" name= "option_amount0" valu e="5.95">
<input type="hidden" name= "option_select1" valu e="12oz">
1
PayPal Payments Standard Integration Guide June 2012 55
Page 56

Single-Item Payments – Buy Now Buttons
1
Sample HTML Code for Buy Now Buttons
<input type="hidden" name= "option_amount1" valu e="9.95">
<input type="hidden" name= "option_select2" valu e="36oz">
<input type="hidden" name= "option_amount2" valu e="19.95">
<!-- Display the payment b utton. -->
<input type="image" name=" submit" border="0"
src="https://www.paypa l.com/en_US/i/btn/ btn_buynow_LG.gif"
alt="PayPal - The safe r, easier way to p ay online">
<img alt="" border="0" wid th="1" height="1"
src="https://www.paypa l.com/en_US/i/scr/ pixel.gif" >
</form>
The sample code above produces the following result on your webpage:
Paste the code onto your webpage below an image or a text description of the item.
Sample Code for a Buy Now Button With Product Options as a Text Box
The following sample code illustrates a basic Buy Now button with a text box for entering
product options.
<form action="https://www.payp al.com/cgi-bin/web scr" method="post">
<!-- Identify your busines s so that you can collect the payments. -->
<input type="hidden" name="business" value=" herschelgomez@xyzzyu. com">
<!-- Specify a Buy Now but ton. -->
<input type="hidden" name= "cmd" value="_xcli ck">
<!-- Specify details about the item that buy ers will purchase. -- >
<input type="hidden" name= "item_name" value= "Hot Sauce-12 oz. Bot tle">
<input type="hidden" name= "amount" value="5. 95">
<input type="hidden" name="currency_code" va lue="USD">
<!-- Provide the buyer wit h a text box optio n field. -->
<input type="hidden" name= "on0"
56 June 2012 PayPal Payments Standard Integration Guide
Page 57

Single-Item Payments – Buy Now Buttons
Sample HTML Code for Buy Now Buttons
value="Size">Enter your size (S, M, L, X, XX) <br />
<input type="text" nam e="os0" maxlength="60"> <b r />
<!-- Display the payment b utton. -->
<input type="image" name=" submit" border="0"
src="https://www.paypa l.com/en_US/i/btn/ btn_buynow_LG.gif"
alt="PayPal - The safe r, easier way to p ay online">
<img alt="" border="0" wid th="1" height="1"
src="https://www.paypa l.com/en_US/i/scr/ pixel.gif" >
</form>
The sample code above produces the following result on your webpage:
Paste the code onto your webpage below an image or a text description of the item.
1
Sample HTML Code for a Buy Now Button that Prompts for Quantities
The following sample HTML code illustrates a basic Buy Now button that prompts buyers to
specify item quantities. Use this feature cautiously , because buyers could specify quantities
greater than you could fulfill.
<form action="https://www.payp al.com/cgi-bin/web scr" method="post">
<!-- Identify your busines s so that you can collect the payments. -->
<input type="hidden" name="business" value=" herschelgomez@xyzzyu. com">
<!-- Specify a Buy Now but ton. -->
<input type="hidden" name= "cmd" value="_xcli ck">
<!-- Specify details about the item that buy ers will purchase. -- >
<input type="hidden" name= "item_name" value= "Hot Sauce-12 oz. Bot tle">
<input type="hidden" name= "amount" value="5. 95">
<input type="hidden" name="currency_code" va lue="USD">
PayPal Payments Standard Integration Guide June 2012 57
Page 58

Single-Item Payments – Buy Now Buttons
1
Sample HTML Code for Buy Now Buttons
<!-- Prompt buyers to ente r their desired qu antities. -->
<input type="hidden" name= "undefined_quantity" val ue="1">
<!-- Display the payment b utton. -->
<input type="image" name=" submit" border="0"
src="https://www.paypa l.com/en_US/i/btn/ btn_buynow_LG.gif"
alt="PayPal - The safe r, easier way to p ay online">
<img alt="" border="0" wid th="1" height="1"
src="https://www.paypa l.com/en_US/i/scr/ pixel.gif" >
</form>
The sample code above produces the following result during checkout.
Use this feature cautiously, because buyers could specify quantities greater than you could
fulfill.
If you save your button in your PayPal account and you set up i nventory tracking for your item
in “Step 2 – Tracking Inventory With Your Buy Now Button” on page 44, PayPal can help
prevent buyers from purchasing more items than you can fulfill.
For more information, see “Prompting for Item Quantities With Buy Now Buttons” on
page 36.
58 June 2012 PayPal Payments Standard Integration Guide
Page 59

Single-Item Payments – Buy Now Buttons
Sample HTML Code for Buy Now Buttons
Sample HTML Code for a Buy Now Button With Discounts
“Sample Code for a Buy Now Button with a Flat Discount Amount” on page 59
“Sample Code for a Buy Now Button with a Multiple Discount Amounts” on page 60
“Sample Code for a Buy Now Button with Discount Percentages” on page 60
“Sample Code for a Buy Now Button with a Buy One, Get One Free Discount” on page 61
Sample Code for a Buy Now Button with a Flat Discount Amount
The following sample HTML code illustrates a basic Buy Now button that provides a $2.00
discount on the entire order. The HTML code prompts buyers to specify item quantities. Use
this feature cautiously, because buyers could specify quantities greater than you could fulfill.
<form action="https://www.payp al.com/cgi-bin/web scr" method="post">
<!-- Identify your busines s so that you can collect the payments. -->
<input type="hidden" name="business" value=" herschelgomez@xyzzyu. com">
<!-- Specify a Buy Now but ton. -->
<input type="hidden" name= "cmd" value="_xcli ck">
<!-- Specify details about the item that buy ers purchase. -->
<input type="hidden" name= "item_name" value= "Hot Sauce-12 oz. Bot tle">
<input type="hidden" name= "amount" value="5. 95">
<input type="hidden" name="currency_code" va lue="USD">
<!-- Specify the discount amounts that apply to the order. -->
<input type="hidden" name= "discount_amount" value= "2.00">
<!-- Prompt buyers to ente r their desired qu antities. -->
<input type="hidden" name= "undefined_quantity" val ue="1">
<!-- Display the payment b utton. -->
<input type="image" name=" submit" border="0"
src="https://www.paypa l.com/en_US/i/btn/ btn_buynow_LG.gif"
alt="PayPal - The safe r, easier way to p ay online">
<img alt="" border="0" wid th="1" height="1"
src="https://www.paypa l.com/en_US/i/scr/ pixel.gif" >
</form>
1
PayPal Payments Standard Integration Guide June 2012 59
Page 60

Single-Item Payments – Buy Now Buttons
1
Sample HTML Code for Buy Now Buttons
Sample Code for a Buy Now Button with a Multiple Discount Amounts
The following sample HTML code illustrates a basic Buy Now button that provides a $0.15
discount on the 1st item ordered and a $0.20 discount on the next 4 items.
<form action="https://www.payp al.com/cgi-bin/web scr" method="post">
<!-- Identify your busines s so that you can collect the payments. -->
<input type="hidden" name="business" value=" herschelgomez@xyzzyu. com">
<!-- Specify a Buy Now but ton. -->
<input type="hidden" name="cmd" value="_xclick">
<!-- Specify details about the item that buy ers will purchase. -- >
<input type="hidden" name= "item_name" value= "Hot Sauce-12 oz. Bot tle">
<input type="hidden" name= "amount" value="5. 95">
<input type="hidden" name="currency_code" va lue="USD">
<!-- Specify the discount amounts that apply to the item. -->
<input type="hidden" name= "discount_amount" value= "0.15">
<input type="hidden" name= "discount_amount2" va lue="0.20">
<input type="hidden" name= "discount_num" value= "4">
<!-- Prompt buyers to ente r their desired qu antities. -->
<input type="hidden" name= "undefined_quantity" val ue="1">
<!-- Display the payment b utton. -->
<input type="image" name=" submit" border="0"
src="https://www.paypa l.com/en_US/i/btn/ btn_buynow_LG.gif"
alt="PayPal - The safe r, easier way to p ay online">
<img alt="" border="0" wid th="1" height="1"
src="https://www.paypa l.com/en_US/i/scr/ pixel.gif" >
</form>
Sample Code for a Buy Now Button with Discount Percentages
The following sample HTML code illustrates a basic Buy Now button that provides a 5%
discount on the 1st item ordered and a 10% discount on the next 4 items. The HTML code
prompts buyers to specify item quantities. Use this feature cautiously, because buyers could
specify quantities greater than you could fulfill.
<form action="https://www.payp al.com/cgi-bin/web scr" method="post">
<!-- Identify your busines s so that you can collect the payments. -->
input type="hidden" name=" business" value="h erschelgomez@xyzzyu.c om">
<!-- Specify a Buy Now but ton. -->
<input type="hidden" name= "cmd" value="_xcli ck">
<!-- Specify details about the item that buy ers will purchase. -- >
<input type="hidden" name= "item_name" value= "Hot Sauce-12 oz. Bot tle">
60 June 2012 PayPal Payments Standard Integration Guide
Page 61

Single-Item Payments – Buy Now Buttons
Sample HTML Code for Buy Now Buttons
<input type="hidden" name= "amount" value="5. 95">
<input type="hidden" name="currency_code" va lue="USD">
<!-- Specify the discount percentages that a pply to the item. -->
<input type="hidden" name= "discount_rate" value="5">
<input type="hidden" name= "discount_rate2" valu e="10">
<input type="hidden" name= "discount_num" value= "4">
<!-- Prompt buyers to ente r their desired qu antities. -->
<input type="hidden" name= "undefined_quantity" val ue="1">
<!-- Display the payment b utton. -->
<input type="image" name=" submit" border="0"
src="https://www.paypa l.com/en_US/i/btn/ btn_buynow_LG.gif"
alt="PayPal - The safe r, easier way to p ay online">
<img alt="" border="0" wid th="1" height="1"
src="https://www.paypa l.com/en_US/i/scr/ pixel.gif" >
</form>
Sample Code for a Buy Now Button with a Buy One, Get One Free Discount
1
The following sample HTML code uses the discount percentage variables to offer a “Buy one,
get one free” discount. T o receive the discount, the buyer must purchase 2 of the item; the 2nd
one is free (100% discount).
If the buyer purchases only 1 unit of the item, it is the full price. If the buyer purchases more
than 2 units, the 2nd unit is free and any additional units are full price.
<form action="https://www.payp al.com/cgi-bin/web scr" method="post">
<!-- Identify your busines s so that you can collect the payments. -->
<input type="hidden" name="business" value=" herschelgomez@xyzzyu. com">
<!-- Specify a Buy Now but ton. -->
<input type="hidden" name= "cmd" value="_xcli ck">
<!-- Specify details about the item that buy ers will purchase. -- >
<input type="hidden" name= "item_name" value= "Hot Sauce-12 oz. Bot tle">
<input type="hidden" name= "amount" value="5. 95">
<input type="hidden" name="currency_code" va lue="USD">
<!-- Specify the discount percentages that a pply to the item. -->
<input type="hidden" name= "discount_rate" value="0">
<input type="hidden" name= "discount_rate2" valu e="100">
<input type="hidden" name= "discount_num" value= "1">
PayPal Payments Standard Integration Guide June 2012 61
Page 62

Single-Item Payments – Buy Now Buttons
1
Sample URL Code for a Buy Now Email Payment Link
<!-- Prompt buyers to ente r their desired qu antities. -->
<input type="hidden" name= "undefined_quantity" val ue="1">
<!-- Display the payment b utton. -->
<input type="image" name=" submit" border="0"
src="https://www.paypa l.com/en_US/i/btn/ btn_buynow_LG.gif"
alt="PayPal - The safe r, easier way to p ay online">
<img alt="" border="0" wid th="1" height="1"
src="https://www.paypa l.com/en_US/i/scr/ pixel.gif" >
</form>
Sample URL Code for a Buy Now Email Payment Link
You can write your own URL code for Buy Now email payment links.
Use the same variables and values that you include in HTML code for Buy Now buttons in
Buy Now email payment links. Use ampersands (&) to separate the variables and their values
from each other. Do not enclose values in quotation marks. Use plus signs (+) in place of
spaces within values.
NOTE: You cannot include variables for product options in email payment links.
Use the following sample URL as a starting point for your own URL for Buy Now email
payment links.The value for the business variable must match a confirmed email address in
your PayPal account. You can change the values for other variables in the sample URL, with
the exception of _xclick.
Sample URL for a Buy Now Email Payment Link
https://www.paypal.com/cgibin/webscr?cmd=_xclick&busines s=herschelgomez@xyzzy u.com&item_name=Ho t
Sauce-12+oz.+Bottle&item_numbe r=12345&amount=5%2 e95¤cy_code=USD
Creating Buy Now Buttons with JavaScript Disabled
The button creation tool on the PayPal website requires JavaScript. If JavaScript is disabled in
your browser, PayPal offers you an alternative tool that does not require JavaScript.
“Getting Started with Buy Now Buttons with JavaScript Disabled” on page 63
“Creating Advanced Buy Now Buttons With JavaScript Disabled” on page 64
“Limitations When Creating Buy Now Buttons With JavaScript Disabled” on page 73
“Enabling JavaScript in Your Browser” on page 73
62 June 2012 PayPal Payments Standard Integration Guide
Page 63

Single-Item Payments – Buy Now Buttons
Creating Buy Now Buttons with JavaScript Disabled
Getting Started with Buy Now Buttons with JavaScript Disabled
1. Log in to your PayPal account at https://www.paypal.com.
The My Account Overview page opens.
2. Click the Profile subtab.
The Profile Summary page opens.
3. Under the Selling Preferences heading, click the My Saved Buttons link.
The My Saved Buttons page opens.
4. In the Related Items box on the right, click the Create new button link.
A message box opens.
5. Click the Buy Now link.
1
The Buy Now buttons page opens.
6. Enter the details of your item.
– Item name/service – Enter the name of the item or service that you wish to sell.
– Price – (Optional) Enter a fixed price for your item. If you leave the field blank, buyers
“name their own price” after they click the Buy Now button.
IMPORTANT: PayPal recommends that you enter a price so that you collect an appropriate
amount for the item.
7. Scroll to the bottom of the page, and click the Create Button Now button.
The Add a Buy Now button to your website page displays the generated code.
8. Click the HTML code for Websites text box to select all of the generated HTML code.
9. Do one of the following to copy the selected text to the clipboard:
– For Windows and Mac, right-click on the code, and then select Copy.
– For Windows, press Ctrl+C.
– For Mac, press CMD+C.
10.In your web editing tool, open the webpage where you want to show the button.
PayPal Payments Standard Integration Guide June 2012 63
Page 64

Single-Item Payments – Buy Now Buttons
1
Creating Buy Now Buttons with JavaScript Disabled
IMPORTANT: Be sure that your tool is ready for you to paste HTML code, such as by
switching to an HTML view from a design view of your webpage.
11. Do one of the following to paste the text from the clipboard onto your webpage, where you
want the button to appear:
– For Windows or Mac, right-click on the code, and then select Paste.
– For Windows, press Ctrl+V.
– For Mac, press CMD+V.
Creating Advanced Buy Now Buttons With JavaScript Disabled
The button creation tool for Buy Now buttons on the PayPal website requires JavaScript. If
JavaScript is disabled in your browser, PayPal automatically offers you an alternative button
creation tool that does not require JavaScript.
Read the following topics to learn how to create Buy Now buttons with JavaScript disabled.
“The Pages in the Button Creation Tool for Buy Now Buttons” on page 64
“Page 1 – Specifying the Basic Features of the Buy Now Button” on page 64
“Page 2 – Specifying Advanced Features of Your Buy Now Button” on page 68
“Copying and Pasting the Buy Now Code With JavaScript Disabled” on page 71
NOTE: The alternative tool lets you create Buy Now buttons on the PayPal website, but it
does not allow you to save your buttons in your PayPal account.
The Pages in the Button Creation Tool for Buy Now Buttons
The button creation tool for Buy Now buttons with JavaScript disabled has three pages:
Buy Now buttons – the initial page to specify the required and most often used optional
features
Buy Now buttons – Page 2 – an optional page to specify additional, advanced features
Add a Buy Now button to your website – the final page that has the generated code for
your payment button
You can switch between the first and second pages until you click the Create Button Now
button to display the third page that has the generated code.
Page 1 – Specifying the Basic Features of the Buy Now Button
To create code for a Buy Now button or email payment link by using a tool on the PayPal
website with JavaScript disabled:
1. Log in to your PayPal account at
https://www.paypal.com.
2. Click the Edit Profile link.
The Profile Summary page opens.
64 June 2012 PayPal Payments Standard Integration Guide
Page 65

Single-Item Payments – Buy Now Buttons
Creating Buy Now Buttons with JavaScript Disabled
3. Under the Selling Preferences heading, click the Create New Button link.
The Create PayPal payment button page opens.
4. Under the Create button without JavaScript enabled heading, click the Buy Now link.
The Buy Now buttons page opens.
5. Enter the details of your item.
– Item name/service – (optional) Enter the name of the item or service that you wish to
sell. If you do not enter anything in this field, buyers can fill it in at the time of purchase.
PayPal recommends entering an item name to make it easier for you to ship the order.
– Item ID/number – (optional) Enter the inventory ID or tracking number of your item.
The value that you enter is displayed to buyers at the time of payment, and it is displayed
in the transaction details that both merchants and buyers can view on the PayPal website.
– Price – (optional) Enter a fixed price for your item. If you leave the field blank, buyers
“name their own price” after they click the Buy Now button.
1
IMPORTANT: PayPal recommends that you enter a p rice so that you co llect an appropriate
amount for the item.
– Currency – From the dropdown menu, select the currency in which you priced the item
or in which you want the prices that buyers name to be denominated. The drop down
menu automatically selects the currency of your primary balance.
– Buyer’s default country – From the dropdown menu, select a country for the PayPal
log-in or sign-up page that buyers see when they click the button. The content on the page
will be appropriate for the country you select. Buyers can change the country that you
select, after the log-in or sign-up page appears.
6. Choose a button style for your Buy Now button.
If you will accept payments through your website instead of an email link, select the radio
button next to the image that you want to use. Use a “Pay Now” button image if you accept
payments for single services instead of single goods. PayPal hosts the button image you
select.
PayPal Payments Standard Integration Guide June 2012 65
Page 66

Single-Item Payments – Buy Now Buttons
1
Creating Buy Now Buttons with JavaScript Disabled
To display your own image that you host on your website:
– Click the Use your own button image link.
An additional radio button and text box appear.
–In the Button Image URL text box, enter the URL of your button image.
If your image is hosted securely, change the entry to begin with https//.
Use your own button image if the buttons hosted by PayPal do not fit the look of your
website.
7. Specify whether to use button encryption.
– Select the Yes radio button to encrypt the generated code for the payment button.
– or –
– Select the No radio button to leave the generated code for the payment button and the
email payment link as clear text.
PayPal highly recommends that you use button encryption to protect the HTML code of
your payment button. Encryption protects payment details from fraudulent alteration by
third parties, thus increasing the security of the payments you accept. However, consider
the limitations that encryption imposes:
– Encrypted HTML code does not supp ort option fields, which you can specify on the Buy
Now buttons – Page 2 page.
Select the No radio button if you want to add option fields to your Buy Now button.
– Encrypted HTML code cannot be edited.
Select the No radio button if you want to edit the HTML code for your button after the
code is generated.
66 June 2012 PayPal Payments Standard Integration Guide
Page 67

Single-Item Payments – Buy Now Buttons
Creating Buy Now Buttons with JavaScript Disabled
– Encrypted HTML code cannot be used for email payment links.
Select the No radio button if you want to create an email payment link instead of or in
addition to your button.
If you select the No radio button for any reason, use an alternative strategy described in
“Securing Your PayPal Payments Standard Buttons” on page 337,” to secure the payments
you receive from the payment button or the email payment link.
IMPORTANT: Merchants with significant payment volume are required to take
precautions on securing PayPal Payment Standard buttons.
8. Specify a shipping method option.
– Select the Use my shipping calculations radio button if you set up shippin g rates for your
account and you want the shipping charges for the item to be calculated automatically.
– or –
– Select the Use a flat rate amount radio button if you have not set up shipping rates fo r
your account or you want to exclude the item from automatic calculation of shipping
charges.
In the text box, enter a fixed amount that will be added to the shipping charges for
purchases that include the item. Enter zero (0.00) for items that do not incur shipping
charges. The currency for the amount that you enter is the same as the currency for the
item.
1
For more information, see “Automatic Calculation of Shipping Charges (U.S. Merchants
Only)” on page 368 or “Automatic Calculation of Shipping Charges (non-U.S. Merchants
Only)” on page 384.
9. Specify a sales tax option.
– Select the Use my sales tax calculations radio button if you set up tax rates for your
account and you want taxes on the item to be calculated automatically.
– or –
– Select the Use a flat rate amount radio button if you have not set up sales tax calculations
for your account or you want to exclude the item from automati c ca lculation of taxes.
In the text box, enter a fixed amount that will be added to the taxes for purchases that
include the item. Enter zero (0.00) for non-taxable items. The currency for the amount
that you enter is the same as the currency for the item.
IMPORTANT: If you specify that buyers can purchase quantities of your item, in Step 4 of
“Page 2 – Specifying Advanced Features of Your Buy Now Button” on
page 68, do not specify a flat rate amount for sales tax. PayPal applies the
flat rate amount as the tax for the item, regardless of the quantity that the
buyer selects.
For more information, see “Automatic Calculation of Sales Tax” on page 363.
10.If you have additional details to specify for your button, such as option fields or a custom
payment page style that has your own logo and colors, click the Add More Options button
PayPal Payments Standard Integration Guide June 2012 67
Page 68

Single-Item Payments – Buy Now Buttons
1
Creating Buy Now Buttons with JavaScript Disabled
and follow the instructions for “Page 2 – Specifying Advanced Features of Your Buy Now
Button” on page 68.
– or –
If you entered all the basic and advanced features for your button, go to “Copying and
Pasting the Buy Now Code With JavaScript Disabled” on page 71.
Page 2 – Specifying Advanced Features of Your Buy Now Button
Use the Buy Now buttons – Page 2 page to specify advanced features of your button with
JavaScript disabled.
1. Add option fields to your button.
Option fields let buyers select or specify options when they purchase the item, such as
color or size. Options must not change the price of the item.
Buy Now buttons can have one or two option fields. You can use a dropdown menu, with
choices that you specify, or a text box, in which buyers type their option choice.
– Option Field T ype – Select either “drop-down menu ” or “text box” as the type of option
field.
– Option Name – Enter the name of yo ur option, for example, “Size” or “Color”. Enter no
more than 60 characters.
– Drop-Down Menu Choices – (if applicable) If you selected “drop-down menu” as the
type of option field, enter the menu choices. Choices cannot exceed 30 characters. Use a
carriage return (press ENTER) to separate choices. Enter no more than 10 choices.
IMPORTANT: Option fields cannot be used if you are creating an email payment link. To
include Buy Now links in email messages for items with options, either
send HTML emails with links to Buy Now buttons on your website that
have option fields, or ask buyers to enter the option information in the Note
field.
2. Customize your payment pages.
Use these settings to give buyers a visually seamless payment experience by customizing
the PayPal payment pages to match the visual style of your website.
– Primary Page Style – (display only) The payment pages that your buyers see are
displayed with the page style that is specified here, unless you select a different custom
payment page style below.
– Custom Payment Page Style – (optional) If you already added Custom Payment Page
Styles in your account profile, they are listed here. Ch oose the page style that you would
like to appear when buyers click your Buy Now button.
To learn more about creating page styles, see “Co-Branding the PayPal Checkout
Pages” on page 349.
– Preview – Click the Preview button to see a mock-up of the payment page style that
buyers see when they click your Buy Now button.
68 June 2012 PayPal Payments Standard Integration Guide
Page 69

Single-Item Payments – Buy Now Buttons
Creating Buy Now Buttons with JavaScript Disabled
3. Customize your buyer’s experience.
Use these settings to give buyers a payment experience that is easy to navigate.
1
– Successful Payment URL – (optional) Do one of the following:
Enter the URL of a page on your website that you want buyers redirected to after they
complete their payments. Only this payment button uses the URL that you enter.
Click the Edit button to change the return URL that this button and all your other
payment buttons use to redirect buyers to your website after they complete their
payments. For more information, see “Auto Return” on page 351.
– Payment Data Transfer – Click the Edit button to turn Payment Data Transfer on or
off for all your payment buttons.
To learn more, see the
– Cancel Payment URL – (optional) Enter the URL for the page on your website that you
want buyers redirected to if they cancel their payments at any point before completing
the checkout. If you do not enter a URL, buyers see a PayPal webpage instead of your
webpage. Only this payment button uses the URL that you enter.
4. Select your quantity and shipping preferences.
Use these settings to control how many units of the item you want to let buyers purchase
and how you obtain their shipping addresses.
Payment Data Transfer webpage on PayPal X Developer Network..
PayPal Payments Standard Integration Guide June 2012 69
Page 70

Single-Item Payments – Buy Now Buttons
1
Creating Buy Now Buttons with JavaScript Disabled
– Select the Yes radio button to let buyers purchase more than one unit of the item or
service when they click the Buy Now button that you are creating.
If you leave the No radio button selected, buyers can purchase only a single unit of the
item when they click the Buy Now button.
IMPORTANT: If you allow buyers to purchase more than one unit of your item, do not
specify a flat rate amount as your tax option in Step 9 of “Page 1 –
Specifying the Basic Features of the Buy Now Button” on page 64. PayPal
applies the flat rate amount as the tax for the item, regardless of the quantity
that the buyer selects.
– Select the radio button that matches your need to collect shipping addresses from buyers:
Make shipping optional – Select this radio button if you want to prompt buyers to
enter their shipping addresses as an option.
– or –
Yes, require shipping – Select this radio button if you want to require buyers to enter
their shipping addresses.
– or –
No shipping needed – Select this radio button if the product does not require shipping,
such as a digital good that buyers download, or if the item is a service that does not
require on-site delivery.
5. Collect customer notes and special instructions from buyers.
Use these settings to prompt buyers to enter notes or special handling instructions.
70 June 2012 PayPal Payments Standard Integration Guide
Page 71

Single-Item Payments – Buy Now Buttons
Creating Buy Now Buttons with JavaScript Disabled
– Select the Yes radio button if you want buyers to enter notes to you when they make their
payments. If you leave the No radio button selected, buyers cannot include notes.
– Note Title – If you selected the Yes radio button, change the default value for the field
label to prompt buyers for specific information, such as their customer IDs or special
handling instructions. Enter no more than 30 characters.
1
6. Select an email address to receive payment.
(optional) In the Email Address dropdown menu, select the email address through which
you want to receive payments when people click the payment button that you are creating.
The dropdown menu selects your primary email address by default. You might select the
email address of the person in your organization who handles order fulfillment or
accounting. All payments are deposited to your PayPal account balance, regardless of
which email addresses receive particular payments. Only confirmed email addresses can be
used to receive payments.
7. If you want to change any of the details that you entered on the previous page, click the
Edit button and follow the instructions for “Page 1 – Specifying the Basic Features of the
Buy Now Button” on page 64, beginning with Step 5.
– or –
If you have entered all the details and options for your button, go to “Copying and Pasting
the Buy Now Code With JavaScript Disabled” on page 71.
Copying and Pasting the Buy Now Code With JavaScript Disabled
After you enter the basic and advanced features that you want for your Buy Now button, click
the Create Button Now button. PayPal generates Buy Now code for:
A payment button, which you can paste onto your website
An email payment link, which you can paste into email
The Add a Buy Now button to your website page displays the generated code.
PayPal Payments Standard Integration Guide June 2012 71
Page 72

Single-Item Payments – Buy Now Buttons
1
Creating Buy Now Buttons with JavaScript Disabled
Copying and Pasting the HTML Code for the Buy Now Button With JavaScript
Disabled.
1. Click the HTML code for Websites text box to select all of the generated HTML code.
2. Do one of the following to copy the selected text to the clipboard:
– For Windows and Mac, right-click on the code, and then select Copy.
– For Windows, press Ctrl+C.
– For Mac, press CMD+C.
3. In your web editing tool, open the webpage where you want to show the button.
IMPORTANT: Be sure that your tool is ready for you to paste HTML code, such as by
switching to an HTML view from a design view of your webpage.
4. Do one of the following to paste the text from the clipboard onto your webpage, where you
want the button to appear:
– For Windows or Mac, right-click on the code, and then select Paste.
– For Windows, press Ctrl+V.
– For Mac, press CMD+V.
Copying and Pasting the Code for the Buy Now Email Payment Link With JavaScript
Disabled.
PayPal does not generate code for email payment links if you select the Yes radio button in the
Button Encryption section on the first page of the button creation tool. To turn button
encryption off, return to the first page and click the No radio button in the Button Encryption
section. Then click the Create Button Now button again.
NOTE: You cannot use Encrypted PayPal Payments to encrypt the code for email payment
links. Secure the payments you receive from email payment links by using an
alternative method that does not involve encryption, as described in “Se curing Your
PayPal Payments Standard Buttons” on page 337.”
1. Click the Link for Emails text box to select all of the generated URL code.
2. Do one of the following to copy the selected text to the clipboard:
– For Windows and Mac, right-click on the code, and then select Copy.
– For Windows, press Ctrl+C.
– For Mac, press CMD+C.
3. In your web editing tool, open the webpage where you want to show the button.
IMPORTANT: Be sure that your tool is ready for you to paste HTML code, such as by
switching to an HTML view from a design view of your webpage.
4. Do one of the following to paste the text from the clipboard onto your webpage, where you
want the button to appear:
72 June 2012 PayPal Payments Standard Integration Guide
Page 73

Single-Item Payments – Buy Now Buttons
Creating Buy Now Buttons with JavaScript Disabled
– For Windows or Mac, right-click on the code, and then select Paste.
– For Windows, press Ctrl+V.
– For Mac, press CMD+V.
Creating More Buy Now Buttons With JavaScript Disabled.
After you copy and paste the Buy Now code, you can create another Buy Now button for a
different item. Scroll to the bottom of the Add a Buy Now button to your website page and
click the Create Another Button button. Then follow the instructions for “Page 1 –
Specifying the Basic Features of the Buy Now Button” on page 64, beginning with Step 5. The
pages of the button creation tool retain the options that you previously specified.
Limitations When Creating Buy Now Buttons With JavaScript Disabled
The alternative tool that works with JavaScript disabled lets you create Buy Now buttons on
the PayPal website. However, the following features are not supported by the alternative tool:
Saving your buttons in your PayPal account
Creating product options with separate pricing
1
Choosing the language to use with button images
Creating payment buttons before you create your PayPal account
T o use a ny of the abov e features w hen creatin g payment bu ttons on the PayP al website, enable
JavaScript in your browser.
Enabling JavaScript in Your Browser
PayPal recommends that you keep JavaScript enabled at all times. Many features of the PayPal
website require that JavaScript be enabled in your browser.
Read one of the following topics to learn how to enable JavaScript in your browser.
Enabling JavaScript in Internet Explorer
Enabling JavaScript in Firefox
Enabling JavaScript in Internet Explorer
To enable JavaScript in Internet Explorer:
1. Select Tools > Internet Options… from the menu bar.
The Internet Options dialog box opens.
2. Click the Security tab.
3. Click the Trusted sites icon.
4. Click the Custom level… button.
The Security Settings dialog box opens.
PayPal Payments Standard Integration Guide June 2012 73
Page 74

Single-Item Payments – Buy Now Buttons
1
Creating Buy Now Buttons with JavaScript Disabled
5. Scroll down to the Scripting section, and then select the Enable radio button as the option
for active scripting.
6. Click the OK button to dismiss the Security Settings dialog box.
A Warning message box asks if you are sure you want to change the security settings.
7. Click the Yes button to dismiss the message box.
8. Click the OK button to dismiss the Internet Options dialog box.
Enabling JavaScript in Firefox
To enable JavaScript in Firefox:
1. Select Tools > Options… from the menu bar.
The Options dialog box opens.
2. Select the Content icon at the top of the dialog box.
3. Select the Enable JavaScript checkbox.
4. Click the OK button.
74 June 2012 PayPal Payments Standard Integration Guide
Page 75

2
Contribution Payments – Donate Buttons
Use Donate buttons to collect contribution payments. Donate buttons let you collect predetermined amounts or amounts entered by donors.
You can create Donate buttons that you add to your website by using a tool on the PayPal
website, or you can write the HTML code for Donate buttons manually. You can create
buttons with limited functionality before you create your PayPal account or with JavaScript
disabled in your browser.
Read the following topics to learn more about Donate buttons:
“Getting Started With Donate Buttons” on page 75
“The Checkout Experience With Donate Buttons” on page 79
“Managing Contributions” on page 87
“Creating Advanced Donate Buttons on the PayPal Website” on page 89
“Sample HTML Code for Donate Buttons” on page 99
“Creating Donate Buttons with JavaScript Disabled” on page 101
Getting Started With Donate Buttons
The easiest way to add a Donate button to your website is by using the button creation tool on
the PayPal website. As soon as you add the button, you can begin accepting contribution
payments on your website.
Follow one of these procedures to get started creating your own Donate buttons:
“Using the Button Creation Tool for a Basic Donate Button” on page 76
“Creating Donate Buttons Before You Create Your PayPal Account” on page 77
PayPal Payments Standard Integration Guide June 2012 75
Page 76

Contribution Payments – Donate Buttons
2
Getting Started With Donate Buttons
Using the Button Creation Tool for a Basic Donate Button
To use the button creation tool for a basic Donate button:
1. Log in to your PayPal Premier or Business account at
https://www.paypal.com.
The My Account Overview page opens.
2. Click the Profile subtab.
The Profile Summary page opens.
3. Under the Selling Preferences heading, click the My Saved Buttons link.
The My Saved Buttons page opens.
4. In the Related Items box on the right, click the Create new button link.
The Create PayPal payment button page opens.
5. In the Accept payments for dropdown menu, select “Donations”.
6. (Optional) In the Organization name/service text box, enter the purpose for the donation
or the name of your organization. If you do not enter anything in this field, your donors can
complete this field during checkout.
7. Scroll to the bottom of the page, and click the Create Button button.
The You are viewing your button code page opens.
8. Click the Select Code button on the Websites tab to select all of the generated HTML
code.
9. Copy the text that you selected to the clipboard, by:
– Pressing Ctrl+C.
– or –
– Right-clicking your mouse, and selecting Copy.
10.In your web editing tool, open the webpage where you want the button.
IMPORTANT: Be sure that your tool is ready for you to paste HTML code, such as by
switching to an HTML view from a design view of your webpage.
11. Paste the text that you copied from the clipboard onto your webpage where you want the
button to appear, by:
– Pressing Ctrl+V.
– or –
– Right-clicking your mouse, and selecting Paste.
76 June 2012 PayPal Payments Standard Integration Guide
Page 77

Contribution Payments – Donate Buttons
Getting Started With Donate Buttons
Creating Donate Buttons Before You Create Your PayPal Account
You can create basic Donate buttons, add them to your website, and begin accepting
contributions before you sign up for your PayPal account. Read the following topics to learn
more about creating Donate buttons before you create your Pay Pal account.
“Creating a Basic Donate Button Without a PayPal Account” on page 77
“Limitations of Donate Buttons Created Without a PayPal Account” on page 78
“Unclaimed Payments From Buttons Created Without a PayPal Account” on page 78
Creating a Basic Donate Button Without a PayPal Account
NOTE: You cannot create payment buttons without a PayPal account if JavaScript is disabled
in your browser.
1. Click the Business tab.
2. Click Accept Credit Cards on a Website.
3. Under the PayPal Payments Standard heading, click the Select button.
2
A page that describes PayPal Payments Standard opens.
4. Click the Try it now button.
The Create PayPal payment button page opens.
5. In the Accept payments for dropdown menu, select “Donations.”
6. Enter the payment details for your Donate button.
– Organization name/service – Enter the purpose for the donation or the name of your
organization. If you do not enter anything in this field, your donors can complete this
field during checkout.
– Email address to r eceive payments– Enter the email address that you will use when you
sign up for your PayPal account.
7. Scroll to the bottom of the page, and click the Create Button button.
The You've created your button page opens.
8. Click the Select Code button on the Websites tab to select all of the generated HTML
code.
9. Do one of the following to copy the selected text to the clipboard:
– For Windows and Mac, right-click on the code, and then select Copy.
– For Windows, press Ctrl+C.
– For Mac, press CMD+C.
10.In your web editing tool, open the webpage where you want to show the button.
PayPal Payments Standard Integration Guide June 2012 77
Page 78

Contribution Payments – Donate Buttons
2
Getting Started With Donate Buttons
IMPORTANT: Be sure that your tool is ready for you to paste HTML code, such as by
switching to an HTML view from a design view of your webpage.
11. Do one of the following to paste the text from the clipboard onto your webpage, where you
want the button to appear:
– For Windows or Mac, right-click on the code, and then select Paste.
– For Windows, press Ctrl+V.
– For Mac, press CMD+V.
After Completing This Task:
Sign up for your PayPal account. You cannot collect payments that buyers make with your
payment button until you sign up successfully for your PayPal Premier account or Business
account.
Limitations of Donate Buttons Created Without a PayPal Account
Consider the following limitations of payment buttons that you create and add to your website
before you sign up for your PayPal account.
You cannot claim the payments that people authorize during checkout. PayPal collects and
holds the payments as unclaimed until you sign up for your PayP al account.
Donors must have a PayPal account to pay you. Any ability to pay by credit card is
disabled.
PayPal limits the features that you can specify with the button creation tool, such as saving
your buttons in your PayPal account.
NOTE: You cannot create payment buttons without a PayPal account if Javascript is disabled
in your browser.
Unclaimed Payments From Buttons Created Without a PayPal Account
For buttons that you create without a PayPal account, payments that donors authorize are held
as unclaimed by PayPal until you sign up. PayPal holds your unclaimed payments under the
email address that you specify when you create the buttons. Make sure to use the same email
address when you sign up for your account. Otherwise PayPal cannot transfer your unclaimed
payments to your PayPal account balance.
In their PayPal accounts, donors see unclaimed payments that they made to you from Donate
buttons that you created without a PayPal account. Such unclaimed payments are displayed in
their recent account activity and in their transaction history. Until you finish signing up for
your PayPal account, donors can cancel your unclaimed payments and recover their funds.
78 June 2012 PayPal Payments Standard Integration Guide
Page 79

Contribution Payments – Donate Buttons
The Checkout Experience With Donate Buttons
Unclaimed Payments From Buttons Created Without a PayPal Account
2
The Checkout Experience With Donate Buttons
This section demonstrates the PayPal checkout experience for people who click Donate
buttons on your website. The following diagram illustrates the steps.
PayPal Payments Standard Integration Guide June 2012 79
Page 80

Contribution Payments – Donate Buttons
2
The Checkout Experience With Donate Buttons
The Checkout Experience with Donate Buttons
Read these topics to better understand the checkout experience with Donate buttons:
“Begin – Donors are Ready to Contribute on Your Website” on page 81
“1 – Donors Enter Their Billing Information or They Log In to PayPal” on page 82
80 June 2012 PayPal Payments Standard Integration Guide
Page 81

Contribution Payments – Donate Buttons
The Checkout Experience With Donate Buttons
“2 – Donors Confirm Their Contribution Details Before Paying” on page 83
“3 – Donors View and Print Their PayPal Contribution Confirmations” on page 84
“End – Donors Receive Contribution Authorization Notices by Email” on page 85
“Enhancing the Checkout Experience With Donate Buttons” on page 85
Begin – Donors are Ready to Contribute on Your Website
The basic checkout experience with Donate butto ns begins when someone on your website is
ready to contribute.
Donors Begin on Your Website When They Are Ready to Contribute
2
In this example, Mary begins on the website of her favorite cause and wants to contribu te to
the Fall Cleanup Campaign. Mary clicks the Donate button to check out.
PayPal Payments Standard Integration Guide June 2012 81
Page 82

Contribution Payments – Donate Buttons
2
The Checkout Experience With Donate Buttons
1 – Donors Enter Their Billing Information or They Log In to PayPal
PayPal displays a billing information/log-in page, which lets donors enter their credit card
information or log in to PayPal to pay.
Donors Enter Their Billing information or Log In to PayPal
For Donate buttons, the PayPal billing information/log-in page shows transaction details near
the top, such as the name of the contribution and the contribution total.
If donors are satisfied with the details, they do one of the following to select a payment
method:
To pay with a credit card – Donors enter their billing information. They also enter their
contact information – email address and home phone number– so that PayPal can send
them their PayPal transaction receipts and can contact them if necessary to complete the
transaction. Then, they click the Review Order and Continue button.
To pay with a PayPal account – Donors enter their PayPal credentials and click the Log
in button.
In this case, Mary is satisfied with her contribution to Friends of the Park in the amount of
$25.00 USD. She enters her billing and contact information, and then she clicks the Review
Order and Continue button.
82 June 2012 PayPal Payments Standard Integration Guide
Page 83

Contribution Payments – Donate Buttons
The Checkout Experience With Donate Buttons
2 – Donors Confirm Their Contribution Details Before Paying
PayPal displays a transaction confirmation page to let donors confirm the details before they
complete their transactions and authorize their payments.
Donors Confirm Their Contribution Details Before Paying
2
In this case, Mary reviews the transaction details clicks the Pay Now button to complete the
transaction and make her payment.
PayPal Payments Standard Integration Guide June 2012 83
Page 84

Contribution Payments – Donate Buttons
2
The Checkout Experience With Donate Buttons
3 – Donors View and Print Their PayPal Contribution Confirmations
PayPal displays a payment confirmation page after donors pay to let them know that they have
made their contributions successfully.
Donors View Their Donation Confirmations
From the payment confirmation page, donors can:
V iew the PayPal Confirmation number – the transaction ID – to reconcile their payments.
Click the View Printable Receipt link to print receipts for their records.
84 June 2012 PayPal Payments Standard Integration Guide
Page 85

Contribution Payments – Donate Buttons
The Checkout Experience With Donate Buttons
Donors Print Their PayPal Contribution Receipts
2
In this case, Mary prints the PayPal contribution receipt for her records.
End – Donors Receive Contribution Authorization Notices by Email
PayPal sends donors a contribution authorization notice by email to confirm the transaction
that they made with the contribution coordinator.
In this case, PayPal sends Mary an email message notifying her of her transaction with Friends
of the Park and her authorization for payment of $25.00 USD.
Enhancing the Checkout Experience With Donate Buttons
PayPal Payments Standard offers these features to enhance the basic checkout experience for
your donors:
Co-Branding the Checkout Pages with Your Logo and Colors
Prepopulating the Checkout Pages With Billing Addresses
Returning Donors to Your Website After They Check Out
Co-Branding the Checkout Pages with Your Logo and Colors
The basic checkout experience displays your email address or your business name in the upper
left corner of the checkout pages. You can enhance the checkout experience by setting up
PayPal Payments Standard Integration Guide June 2012 85
Page 86

Contribution Payments – Donate Buttons
2
The Checkout Experience With Donate Buttons
custom page payments in your account profile to specify logos and colors that match the style
of your website. PayPal uses the logo and colors to display the checkout pages. In addition,
you can specify logos and colors with advanced HTML variables that you add to the code of
your button.
For more information, see:
“Co-Branding the PayPal Checkout Pages” on page 349
“HTML Variables for Displaying PayPal Checkout Pages” on page 434
Prepopulating the Checkout Pages With Billing Addresses
The basic checkout experience has forms for filling in billing addresses. You can enhance the
checkout experience by prepopulating the forms with donor information from your website.
To learn more about prepopulation, see “Filling Out FORMs Automatically with HTML
Variables” on page 411.
To learn more about the HTML variables to use, see “HTML Variables for Filling Out PayPal
Checkout Pages Automatically” on page 439
Returning Donors to Your Website After They Check Out
The basic checkout experience leav e s don ors on the PayPal website after they check out. Use
one of the following techniques to enhance the checkout experience so that donors return to
your website instead of the PayPal website.
Return URL – Let donors return to a page on your website if they click a return link or
button on the PayPal payment confirmation page.
To learn more, see Step 2 of “Page 2 – Specifying Advanced Features of Your Donate
Button” on page 105 or “HTML Variables for Displaying PayPal Checkout Pages” on
page 434.
Auto Return – Have PayPal return donors automatically to a page on your website.
IMPORTANT: PayPal recommends that you turn Payment Data Transfer on when you turn
Auto Return on. With Auto Return on, PayPal redirects donors to your
website from an alternative PayPal payment confirmation page, which does
not allow them to print PayPal receipts. Payment Data Transfer provides
the transaction information that you need to let donors print receipts from
your website.
To learn more, see “Auto Return” on page 351.
Payment Data Transfer – PayPal includes information about the completed transaction
when you use a return URL or Auto Return to send people back to your website. Use the
information that Payment Data Transfer provides to display a “thank you, print your
receipt” page on your website.
To learn more, see the
86 June 2012 PayPal Payments Standard Integration Guide
Payment Data Transfer webpage on PayPal X Developer Network..
Page 87

Contribution Payments – Donate Buttons
Managing Contributions
Read the following topics to learn how PayPal helps you manage Donate transactions.
“Using Email Notices to Track Donate Transactions” on page 87
“Using Recent Activity to Track Donate Transactions” on page 87
“Using Transaction History to Track Donate Transactions” on page 88
“Using Downloadable History Logs to Track Donate Transactions” on page 88
“Using Instant Payment Notification to Track Donate Transactions” on page 88
Using Email Notices to Track Donate Transactions
PayPal sends you email notices when:
Payments are made.
Payments are pending.
Managing Contributions
2
Payments are canceled.
Generally, PayPal sends email notices to the primary email address of your account.
PayPal can send email notices to an alternate email address, such as to someone in your
organization who handles accounting. Add the additional email address to your account
profile. Then, use that email address as the one to receive payments when you use the button
creation tool on the PayPal website. Specify the alternate email address as the value for the
business HTML variable when you write the HTML code yourself.
For more information, see Step 5 in the instructions for “Page 2 – Specifying Advanced
Features of Your Donate Button” on page 105, or “HTML Variables for PayPal Payments
Standard” on page 417.”
Using Recent Activity to Track Donate Transactions
PayPal displays Donate transactions in your recent activity, soon after donors complete their
transactions by clicking Donate buttons on your website.
PayPal Payments Standard Integration Guide June 2012 87
Page 88

Contribution Payments – Donate Buttons
2
Managing Contributions
Using Recent Activity to Track Donate Transactions
To view your recent history:
1. Log in to you PayPal account.
2. Navigate to My Account > Overview.
The My Account Overview opens.
3. Scroll down to the Recent Activity table near the bottom of the page.
Using Transaction History to Track Donate Transactions
PayPal lets you search for Donate transactions on the History page. The status of payments
found there can be:
Completed – Transactions were successful, and funds were credited to your account.
Cleared – Payments cleared senders’ accounts, and funds were credited to your account.
Uncleared – Payments have not cleared sender’s accounts, and funds were not credited.
To learn how to work with transaction history, see the
Merchant Setup and Administration Guide.
Using Downloadable History Logs to Track Donate Transactions
PayPal lets you download your Donate transactions to your compute r from the History page.
You can specify a date range for the transactions and the file format of the download file.
To learn how to work with downloadable history logs, see the
Administration Guide.
Merchant Setup and
Using Instant Payment Notification to Track Donate Transactions
PayPal lets your web server receive messages about Donate transactions and payment activity
on your account. If you activate Instant Payment Notification, PayPal sends messages when:
Payments are first made, with a status of completed or pending.
Payments clear, fail, or are denied, if the initial status was pending.
88 June 2012 PayPal Payments Standard Integration Guide
Page 89

Contribution Payments – Donate Buttons
Creating Advanced Donate Buttons on the PayPal Website
To learn more about Instant Payment Notification, see “Instant Payment Notification –
notify_url” on page 415 and the
Instant Payment Notification Guide.
Creating Advanced Donate Buttons on the PayPal Website
Read the following topics to learn more about creating advanced Donate buttons on the PayPal
website:
“The Basic Steps for Using the Tool With Donate Buttons” on page 89
“Saving Donate Buttons in Your PayPal Account” on page 90
“Adding Advanced Features to Donate Buttons With HTML Variables” on page 90
“Generating Code for Payment Buttons and Email Payment Links” on page 91
“Protecting HTML Code for Payment Buttons” on page 91
“Step 1 – Specifying Basic Features of Your Donate Button” on page 91
“Step 2 – Saving Your Donate Button in Your PayPal Account” on page 94
2
“Step 3 – Adding Advanced Features to Your Donate Button” on page 95
“Copying and Pasting the Donate Code” on page 97
The Basic Steps for Using the Tool With Donate Buttons
The button creation tool for Donate buttons is a single webpage with three sections:
Step 1 – Choose button type and enter payment details – This section lets you specify
the details of your Donate button. You can specify whether donors enter their own
contribution amount or a fixed amount.
Step 2 – Save your buttons (option al) – This section lets you control whether to save your
button in your PayPal account.
Step 3 – Customize advanced features (optional) – This section lets you work with
advanced features of Donate buttons. If you are familiar with HTML programming and the
advanced HTML variables supported by PayPal Payments Standard buttons, you can enter
them here.
One section at a time is open for you to work with. To work with another section, click its step
bar to expand it.
PayPal Payments Standard Integration Guide June 2012 89
Page 90

Contribution Payments – Donate Buttons
2
Creating Advanced Donate Buttons on the PayPal Website
You can switch between the sections as often as you like, until you click the Create Button
button at the bottom of the page. Then, PayPal generates the code for your button and displays
it on the You are viewing your button code page. Copy the code and paste it onto your
webpage, and your payment button is complete.
Saving Donate Buttons in Your PayPal Account
By default, the button creation tool saves payment buttons in your PayPal account. The tool
saves your button and generates the code when you click the Create Button. You must copy
and paste the generated code onto your webpages, whether or not you save your button at
PayPal. The generated code is shorter for saved buttons, because PayPal keeps most of the
information about your button in your account, instead of placing it in the code that you add to
your website.
Saving your payment buttons in your PayPal account has these benefits:
Your payment buttons are more secure, because the generated code that you add to your
website contains no information that can be tampered with to produce fraudulent payments.
You can edit the details and options for your payment buttons in your PayPal account,
without changing the button code that you added to your website.
Use the Step 2 section of the button creation tool to control whether your button is saved in
your PayPal account. You can have a maximum of 1,000 saved buttons in your PayPal
account.
Adding Advanced Features to Donate Buttons With HTML Variables
Some advanced features of payment buttons can be specified only with HTML variables. If
you are familiar with HTML programming and the advanced HTML variables supported by
PayPal Payments Standard payment buttons, you can enter them in the button creation tool
before generating the button code.
90 June 2012 PayPal Payments Standard Integration Guide
Page 91

Contribution Payments – Donate Buttons
Creating Advanced Donate Buttons on the PayPal Website
Use the Step 3 section of the button creation tool to enter advanced HTML variables that you
want to include in your payment button.
For more information, see Step 5 of “Step 3 – Adding Advanced Features to Your Donate
Button” on page 95.
Generating Code for Payment Buttons and Email Payment Links
When you create Donate buttons with tools on the PayPal website, PayPal generates HTML
code for website payment buttons. Then, you copy and paste the HTML code onto the pages of
your website.
In addition to HTML code, PayPal generates URL code for email payment links. Use email
payment links to add Donate functionality to your email messages. If your web editing tool or
your service provider does not allow you to paste HTML code onto your webpages, you might
be able to paste the URL code for email payment links onto your webpages instead.
Protecting HTML Code for Payment Buttons
2
When you create Donate code with tools on the PayPal website, PayPal lets you protect the
HTML button code that it generates by encrypting part of it. Protecting the HTML code of
your payment buttons helps protect against malicious tampering and fraudulent payments.
IMPORTANT: Merchants with significant payment volume are required to take precautions
on securing PayPal Payments Standard buttons.
For more information, see “Securing Your PayPal Payments Standard Buttons” on page 337.”
Step 1 – Specifying Basic Features of Your Donate Button
To begin using the button creation tool for Donate buttons:
1. Log in to your PayPal Premier or Business account at
The My Account Overview page opens.
2. Click the Profile subtab.
The Profile Summary page opens.
3. Under the Selling Preferences heading, do one of the following:
– Click the My Saved Buttons link, and then click the Create new button link in the
upper right of the page, if you previously saved payment buttons in your PayPal account.
T o create a new button that is similar to a button that you saved, find the saved button in
the list. Then, click the Action dropdown menu at the right and click the Create similar
button link.
https://www.paypal.com.
PayPal Payments Standard Integration Guide June 2012 91
Page 92

Contribution Payments – Donate Buttons
2
Creating Advanced Donate Buttons on the PayPal Website
– Click the Create New Button link, if you have no buttons saved in your PayPal account.
The Create PayPal payment button page opens.
4. In the Accept payments for dropdown menu, select “Donations.”
5. Enter the details for your payment button.
– Organization name/ser vice – (optional) Enter the purpose for the donation or the name
of your organization. If you do not enter anything in this field, your donors can complete
this field during checkout.
– Donation ID – (optional) Enter a value to help identify different kinds of contribution
payments. For example, you might enter the name of your current fund-raising
campaign. Donors see the value that you entered at the time of payment. The value
appears in the transaction details that contribution coordinators and donors can view on
the PayPal website.
6. Customize the appearance and the language of your button (optional).
Click the Customize appearance link and select one of the following.
– PayPal button – Select this radio button to u se a button imag e that is hosted by PayPal.
You can configure the size of the button, specify whether the button displays payment
card logos, and specify the country and language for the button text.
– Use your own button – Select this radio button to specify the URL of your own button
image that is not hosted by PayPal. Use your own button image if the buttons hosted by
PayPal do not fit the look of your website.
If your image is hosted securely, change the text box to begin with https//.
7. From the Currency dropdown menu, select the currency in which contributions are made;
the dropdown menu automatically selects the currency of your primary balance.
92 June 2012 PayPal Payments Standard Integration Guide
Page 93

Contribution Payments – Donate Buttons
Creating Advanced Donate Buttons on the PayPal Website
8. Under Contribution amount, select one of the following radio buttons.
– Donors enter their own contribution amount – Select this radio button to let donors
enter their contribution amounts during checkout.
This is the default choice for this feature.
– Donors contribute a fixed amount – Select this radio button an d en ter a fix e d amo unt
that donors contribute when they click this Donate button.
9. Choose between your merchant ID and your email address.
Select one of the following radio buttons to associate transactions from your button with
your PayPal account.
– Secure merchant account ID – Select this radio button to associate your button with
your PayPal account by using your merchant ID. PayPal assigns a unique merchant ID
to your account and includes it automatically in the code for your button.
Only PayPal can match your secure merchant ID and PayPal account. When you use a
secure merchant ID, your PayPal email address is not exposed in the HTML button code
of your webpages.
This is the default choice for this feature.
2
– Plain text email – Select this radio button to associate your button with your PayPal
account by using your email address. Select from the email addresses in your PayPal
account. For example, you might select the email address of the person in your
organization who handles order fulfillment or accounting. All payments are deposited to
your PayPal account balance, regardless of which email address receives payments from
this button. Only confirmed email addresses can be used to receive payments.
IMPORTANT: Your email address is a less secure way to associate your button with your
PayPal account than use of your merchant ID. Your email address is
exposed on webpages wherever you paste the HTML code for your button.
10.Do one of the following:
PayPal Payments Standard Integration Guide June 2012 93
Page 94

Contribution Payments – Donate Buttons
2
Creating Advanced Donate Buttons on the PayPal Website
– Click the Create Button button if you specified all the features for your button.
Follow the instructions for “Copying and Pasting the Donate Code” on page 97.
– Click the Step 2 bar if you do not want to save your b utton in your PayPal account.
Follow the instructions for “Step 2 – Saving Your Donate Button in Your PayPal
Account” on page 94.
– Click the Step 3 bar if you want to specify advanced features for your button.
Follow the instructions for “Step 3 – Adding Advanced Features to Your Donate
Button” on page 95.
Step 2 – Saving Your Donate Button in Your PayPal Account
Use the Step 2 section of the button creation tool to control whether to save the important
details of your button in your PayPal account.
1. Do one of the following:
– Clear the Save button at PayPal checkbox to avoid saving your button in your PayPal
account.
The HTML code that PayPal generates and that you paste onto your webpage contains
all payment details and information identifying your PayPal account. You may need to
take extra precautions to secure your buttons against fraudulent payments.
For more information, see “Securing Your PayPal Payments Standard Buttons” on
page 337.”
– Select the Save button at PayPal checkbox to save the payment details of your donate
button in your PayPal account.
The HTML code that PayPal generates and that you paste onto your webpage contains
no payment or identifying information.
For more information, see “Saving Donate Buttons in Your PayPal Account” on
page 90.”
2. Do one of the following:
94 June 2012 PayPal Payments Standard Integration Guide
Page 95

Contribution Payments – Donate Buttons
Creating Advanced Donate Buttons on the PayPal Website
– Click the Create Button button if you specified all the features for your button.
Follow the instructions for “Copying and Pasting the Donate Code” on page 97.
– Click the Step 3 bar if you want to specify advanced features for your button, such as
prompting buyers for item quantities.
Follow the instructions for “Step 3 – Adding Advanced Features to Your Donate
Button” on page 95.
– Scroll to the top of the page and click the Step 1 bar if you want to adjust the basic
features of your button.
Follow the instructions for “Step 1 – Specifying Basic Features of Your Donate Button”
on page 91, beginning with Step 5.
Step 3 – Adding Advanced Features to Your Donate Button
Use the Step 3 section of the button creation tool to specify advanced features of your button.
1. Can your donors add special instructions in a message to you (optional)?
– Yes – Select this radio button to let donors add special instructions to you during
checkout.
In the Name of message box text box, enter the text that you want displayed for the text
box in which donors enter their special instructions; the default value is “Add special
instructions to the seller”. Change the default value to prompt donors for specific
information, such as In memory of. Enter no more than 40 characters.
2
“Yes” is the default choice for this feature.
– No – Select this radio button if you do not want a text box for special instructions.
2. Do you need your donors’ shipping addresses (optional)?
– Yes – Select this radio button to prompt donors to select or enter shipping addresses
during checkout.
“Yes” is the default choice for this feature.
– No – Select this radio button if you do not want to prompt donors for shipping addresses.
PayPal Payments Standard Integration Guide June 2012 95
Page 96

Contribution Payments – Donate Buttons
2
Creating Advanced Donate Buttons on the PayPal Website
3. Take donors to a specific webpage (URL) after checkout cancellation (optional)?
Select the checkbox and enter a URL in the text box if you have a special page on your
website where you want donors to return if they cancel their checkouts before completing
their transactions.
4. Take donors to a specific webpage (URL) after successful checkout (optional)?
Select the checkbox and enter a URL in the text box if you have a special page on your
website where you want donors to return after they complete their checkouts successfully.
NOTE: If you have a special webpage for donors who return to your website after checking
out successfully, consider implementing Payment Data Transfer so that you can
display information about the completed transactions.
To learn more, see the
Network..
Payment Data Transfer webpage on PayPal X Developer
5. Add advanced variables to the HTML code of your payment button (optional).
If you are familiar with the HTML programming and the advanced HTML variables
supported by PayPal Payments Standard payment buttons, you can enter them here. Select
the checkbox, and then enter the variables in the text box that appears below it.
Enter any advanced HTML variables in the following name/value-pair format:
variableName=allowableV alue
For example, you want PayPal to display custom payment pages during checkout that you
set up in your account profile. Use the HTML variable page_style with the name you
gave to your custom payment page. If you were t o includ e the variable in HTML code that
you write manually, you would use the standard HTML format:
<input type="hidden" name="page_sty le" value="myPageStyl e">
Enter the variables in the text box using the shortened, name/value-pair format instead:
page_style=myPageStyle
Do not enclose values in quotes, even if values contain spaces. PayPal surrounds the value
from the equal sign (=) to the end of the line with quotes in the generated HTML code.
For more information, see “HTML Form Basics for PayPal Payments Standard” on
page 407.”
6. Do one of the following:
– Click the Create Button button if you specified all the features for your button.
Follow the instructions for “Copying and Pasting the Donate Code” on page 97.
– Scroll to the top of the page and click the Step 1 bar if you want to adjust the basic
features of your button.
Follow the instructions for “Step 1 – Specifying Basic Features of Your Donate Button”
on page 91, beginning with Step 5.
96 June 2012 PayPal Payments Standard Integration Guide
Page 97

Creating Advanced Donate Buttons on the PayPal Website
– Scroll to the top of the page and click the Step 2 bar if you want to change whether to
save your button in your PayPal account.
Follow the instructions for “Step 2 – Saving Your Donate Button in Your PayPal
Account” on page 94.
Copying and Pasting the Donate Code
After you click the Create Button button, PayPal displays the You are viewing your button
code page. The page contains tabs with Donate code for specific situations:
Website – Copy and paste the HTML button code on this tab onto the pages of your
website.
Email – Copy and paste the URL email payment link code on this tab into email templates
and messages, or paste it onto webpages if your hosting provider does not allow you to
paste HTML code.
Regardless of saving your buttons in your PayPal account, you must copy and paste the code
that PayPal generates onto your own webpages and into email templates and messages.
Contribution Payments – Donate Buttons
2
Copying and Pasting the HTML Code for the Donate Button
The Website tab on the You are viewing your button code page contains the generated
HTML code for your Donate payment button.
If in “Step 2 – Saving Your Donate Button in Your PayPal Account” on page 94 you specified
that you do not want to save your button in your Paypal account, PayPal protects the generated
HTML button code with encryption. Protected HTML code helps secure your buttons against
malicious tampering and fraudulent payments.
You can the expose the code of your payment button by clicking the Remove code protection
link at the upper right of text box. For example, you might remove protection so that you can
edit the code later to change the item price. If you remove code protection, you must use other
methods that PayPal recommends to secure your payment button. Click the Protect code link
to restore the button protection that you removed.
IMPORTANT: Merchants with significant payment volume are required to take precautions
on securing PayPal Payments Standard buttons.
For more information, see “Securing Your PayPal Payments Standard
Buttons” on page 337.”
To copy and paste the HTML code for your Donate payment button:
1. Click the Select Code button on the Websites tab to select all of the generated HTML
code.
2. Copy the text that you selected to the clipboard, by:
– Pressing Ctrl+C.
– or –
– Right-clicking your mouse, and selecting Copy.
PayPal Payments Standard Integration Guide June 2012 97
Page 98

Contribution Payments – Donate Buttons
2
Creating Advanced Donate Buttons on the PayPal Website
3. In your web editing tool, open the webpage where you want the button.
IMPORTANT: Be sure that your tool is ready for you to paste HTML code, such as by
switching to an HTML view from a design view of your webpage.
4. Paste the text that you copied from the clipboard onto your webpage where you want the
button to appear, by:
– Pressing Ctrl+V.
– or –
– Right-clicking your mouse, and selecting Paste.
Copying and Pasting the Code for the Donate Email Payment Link
The Email tab on the You are viewing your button code page contains the generated URL
code for your Donate email payment link.
NOTE: PayPal cannot protect the URL code for email payment links. Secure the payments
you receive from email payment links by using an alternative method that does not
involve encryption, as described in “Securing Your PayPal Payments Standard
Buttons” on page 337.”
To copy and paste the URL code for your Donate email payment link:
1. Click the Select Code button on the Email tab to select all of the generated URL code.
2. Copy the text that you selected to the clipboard, by:
– Pressing Ctrl+C.
– or –
– Right-clicking your mouse, and selecting Copy.
3. Open the email template or message that you want to send.
4. Paste the text that you copied from the clipboard into your email, by:
– Pressing Ctrl+V.
– or –
– Right-clicking your mouse, and selecting Paste.
Avoiding Problems With Pasted HTML Code
After you paste the code onto your webpage or into your email, ensure that it matches exactly
the code that you copied from PayPal. Pasted code may not match the generated code for the
following reasons:
You did not copy all of the generated code.
Your editing tool may have special areas for pasting HTML code and other areas for
pasting URLs and display text. Be sure you paste the generated code into a field that
accepts HTML code or URLs.
Your editing tool might change some characters in the pasted code.
98 June 2012 PayPal Payments Standard Integration Guide
Page 99

Contribution Payments – Donate Buttons
Sample HTML Code for Donate Buttons
The sample HTML code in this section demonstrates various features of Buy Now buttons:
“Sample HTML Code for a Basic Donate Button” on page 99
“Sample HTML Code for a Donate Button With a Fixed Contribution Amount” on
page 100
To protect against malicious users tampering with the HTML code for your Donate buttons
and submitting fraudulent contributions, see “Securing Your PayPal Payments Standard
Buttons” on page 337.”
IMPORTANT: Organizations with significant payment volume are required to take
precautions on securing PayPal Payments Standard buttons.
Sample HTML Code for a Basic Donate Button
The sample HTML code below illustrates a basic Donate button where donors enter their own
contribution amount during checkout. The code uses the currency_code variable to set the
currency for the contribution amounts that donors enter.
Sample HTML Code for Donate Buttons
2
<form action="https://www.payp al.com/cgi-bin/web scr" method="post">
<!-- Identify your business so that you can collec t the payments. -->
<input type="hidden" name="busi ness"
value="donations@kcparkfriends .org">
<!-- Specify a Donate button. - ->
<input type="hidden" name="cmd" value="_donations">
<!-- Specify details about the contribution -->
<input type="hidden" name="item _name" value="Frien ds of the Park">
<input type="hidden" name="item_numb er" value="Fall Cleanup Campaign">
<input type="hidden" name="curr ency_code" value="USD">
<!-- Display the payment button . -->
<input type="image" name="submi t" border="0"
src="https://www.paypal.com/en _US/i/btn/btn_dona te_LG.gif"
alt="PayPal - The safer, easie r way to pay onlin e">
<img alt="" border="0" width="1 " height="1"
src="https://www.paypal.com/en _US/i/scr/pixel.gif" >
</form>
The sample code above produces the following result:
PayPal Payments Standard Integration Guide June 2012 99
Page 100

Contribution Payments – Donate Buttons
2
Sample HTML Code for Donate Buttons
Paste the code onto your website wherever you want donors to click and make a contribution
in amounts that donors choose.
Sample HTML Code for a Donate Button With a Fixed Contribution Amount
The sample HTML code below illustrates a Donate button where the contribution amount that
donors make is fixed and cannot be changed. The code uses the amount and the
currency_code variables to set fixed contribution amount at $25.00 USD.
<form action="https://www.payp al.com/cgi-bin/web scr" method="post">
<!-- Identify your business so that you can collec t the payments. -->
<input type="hidden" name="busi ness"
value="donations@kcparkfriends .org">
<!-- Specify a Donate button. - ->
<input type="hidden" name="cmd" value="_donations" >
<!-- Specify details about the contribution -->
<input type="hidden" name="item _name" value="Frien ds of the Park">
<input type="hidden" name="item_numb er" value="Fall Cleanup Campaign">
<input type="hidden" name="amou nt" value="25.00">
<input type="hidden" name="currency_c ode" value="USD">
<!-- Display the payment button . -->
<input type="image" name="submi t" border="0"
src="https://www.paypal.com/en _US/i/btn/btn_dona te_LG.gif"
alt="PayPal - The safer, easie r way to pay onlin e">
<img alt="" border="0" width="1 " height="1"
src="https://www.paypal.com/en _US/i/scr/pixel.gif" >
</form>
100 June 2012 PayPal Payments Standard Integration Guide
 Loading...
Loading...