Page 1

Xstudio
Broadcast Graphics Authoring System
User Manual
www.miranda.com
M852-0500-041
Page 2

Copyright & Trademark Notice
Copyright © 2014, Grass Valley, A Belden Brand. All rights reserved.
Grass Valley, A Belden Brand, Belden Inc., Belden Sending All The Right Signals, and the
Belden logo are trademarks or registered trademarks of Belden Inc. or its affiliated
companies in the United States and other jurisdictions. Vertigo Suite, Vertigo XG and
Xmedia Server are trademarks or registered trademarks of Grass Valley, A Belden Brand.
Belden Inc., Grass Valley, A Belden Brand, and other parties may also have trademark
rights in other terms used herein.
Terms and Conditions
Please read the following terms and conditions carefully. By using the Xstudio
documentation, you agree to the following terms and conditions.
Grass Valley, A Belden Brand (“Grass Valley”) hereby grants permission and license to
owners of the Vertigo Suite to use their product manuals for their own internal business use.
Manuals for Grass Valley, A Belden Brand products may not be reproduced or transmitted
in any form or by any means, electronic or mechanical, including photocopying and
recording, for any purpose unless specifically authorized in writing by Grass Valley, A
Belden Brand.
A Grass Valley, A Belden Brand manual may have been revised to reflect changes made to
the product during its manufacturing life. Thus, different versions of a manual may exist for
any given product. Care should be taken to ensure that one obtains the proper manual
version for a specific product serial number.
Information in this document is subject to change without notice and does not represent a
commitment on the part of Grass Valley, A Belden Brand.
Warranty Policies
Warranty information is available in the Support section of the Grass Valley, A Belden Brand
Web site (www.miranda.com).
Document Identification
Title Xstudio User Manual
Part number M852-0500-041
SW version Vertigo Suite v.4.10
Page 3

Revision History
After the original release date, the Xstudio User Manual may be updated with edits and then
re-released. The following table tracks the versions of this document.
Revision date Description
July 28, 2014 Original release
Page 4

T
ABLE OF
Introducing Xstudio .............................................................................................................1-1
Xstudio’s role in the Vertigo Suite workflow....................................................................................... 1-2
Types of Xstudio projects: Templates, Panels & Pages .................................................................... 1-5
Procedural overview for creating Template+Scene and Panel+Scene projects ........................... 1-6
Procedural overview for creating Pages ....................................................................................... 1-9
Getting started with Xstudio ............................................................................................... 2-1
Installation and licensing information................................................................................................. 2-2
Starting Xstudio and connecting to the Xmedia Server ..................................................................... 2-3
Configuring Xstudio’s settings ........................................................................................................... 2-4
Servers settings ............................................................................................................................ 2-5
Logging settings............................................................................................................................ 2-6
Workspace settings ...................................................................................................................... 2-7
Asset Defaults settings ................................................................................................................. 2-9
Device settings ........................................................................................................................... 2-10
Browsers settings ....................................................................................................................... 2-11
Connecting Xstudio to an output device ..........................................................................................2-12
Verifying Xstudio’s installation and setup ........................................................................................ 2-16
Orientation to Xstudio’s desktop........................................................................................ 3-1
Starting Xstudio ................................................................................................................................. 3-2
Design Mode vs. Production Mode.................................................................................................... 3-5
Xstudio’s menu commands................................................................................................................ 3-7
Xstudio’s desktop icons and toolbars .............................................................................................. 3-18
Xstudio’s primitives.......................................................................................................................... 3-21
Control side primitives................................................................................................................. 3-21
Scene side primitives.................................................................................................................. 3-23
Asset Browser and Gallery Browser................................................................................................ 3-24
Properties Browser .......................................................................................................................... 3-25
Action Editor and Animation Editor .................................................................................................. 3-27
Project Windows - Control and scene sides .................................................................................... 3-28
Safe areas and resolution format................................................................................................3-29
Zooming in/out of the canvas...................................................................................................... 3-31
Panning across the canvas......................................................................................................... 3-31
Production mode environment......................................................................................................... 3-33
Creating and opening Xstudio projects and assets ......................................................... 4-1
Creating new projects and assets...................................................................................................... 4-2
Setting the canvas’ properties ...................................................................................................... 4-3
Opening existing projects ................................................................................................................ 4-10
Searching for projects/assets on the Xmedia Server....................................................................... 4-11
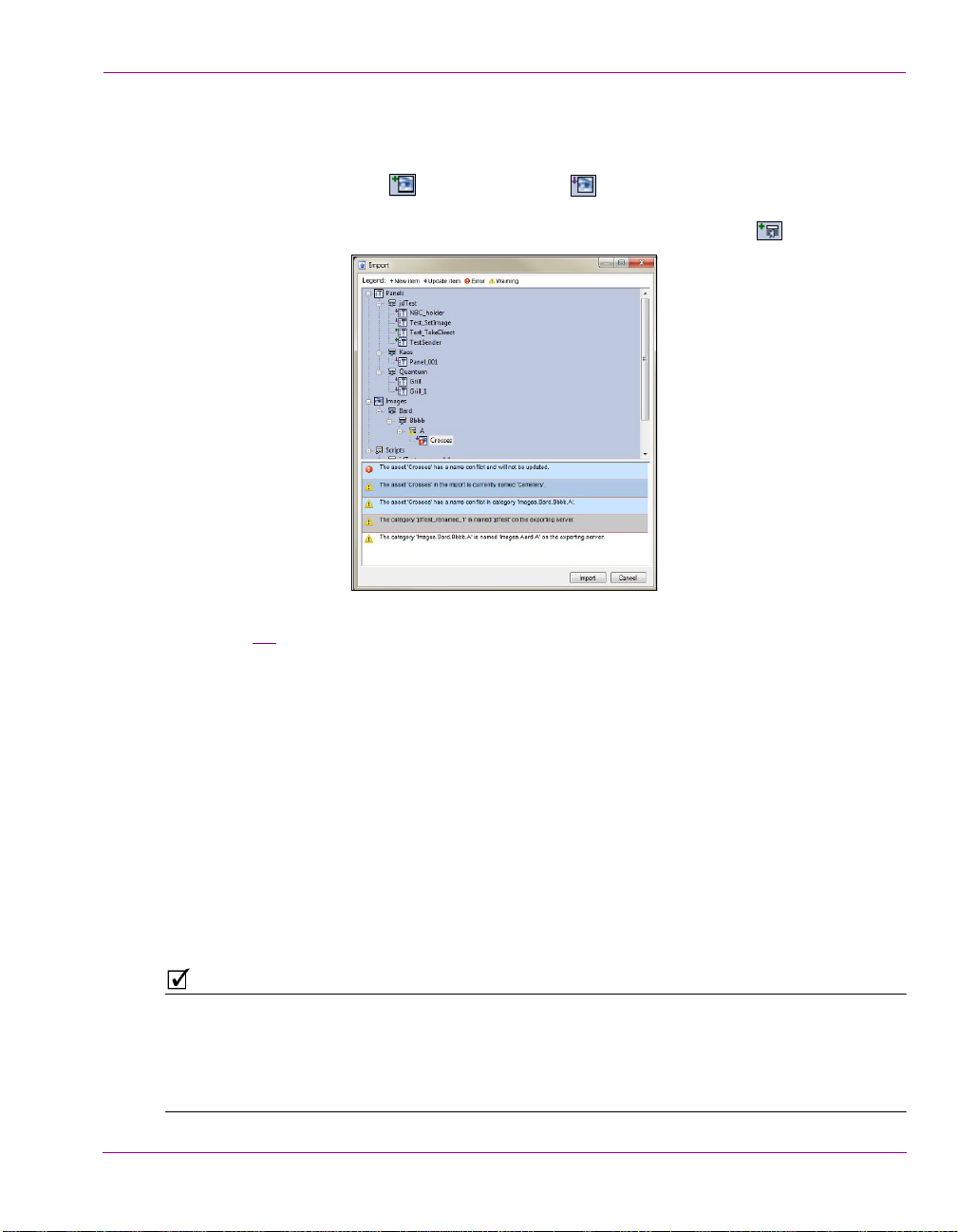
Importing assets from another Vertigo system ................................................................................ 4-12
Ingesting files created using third-party applications ....................................................................... 4-14
Ingesting image or audio files ..................................................................................................... 4-14
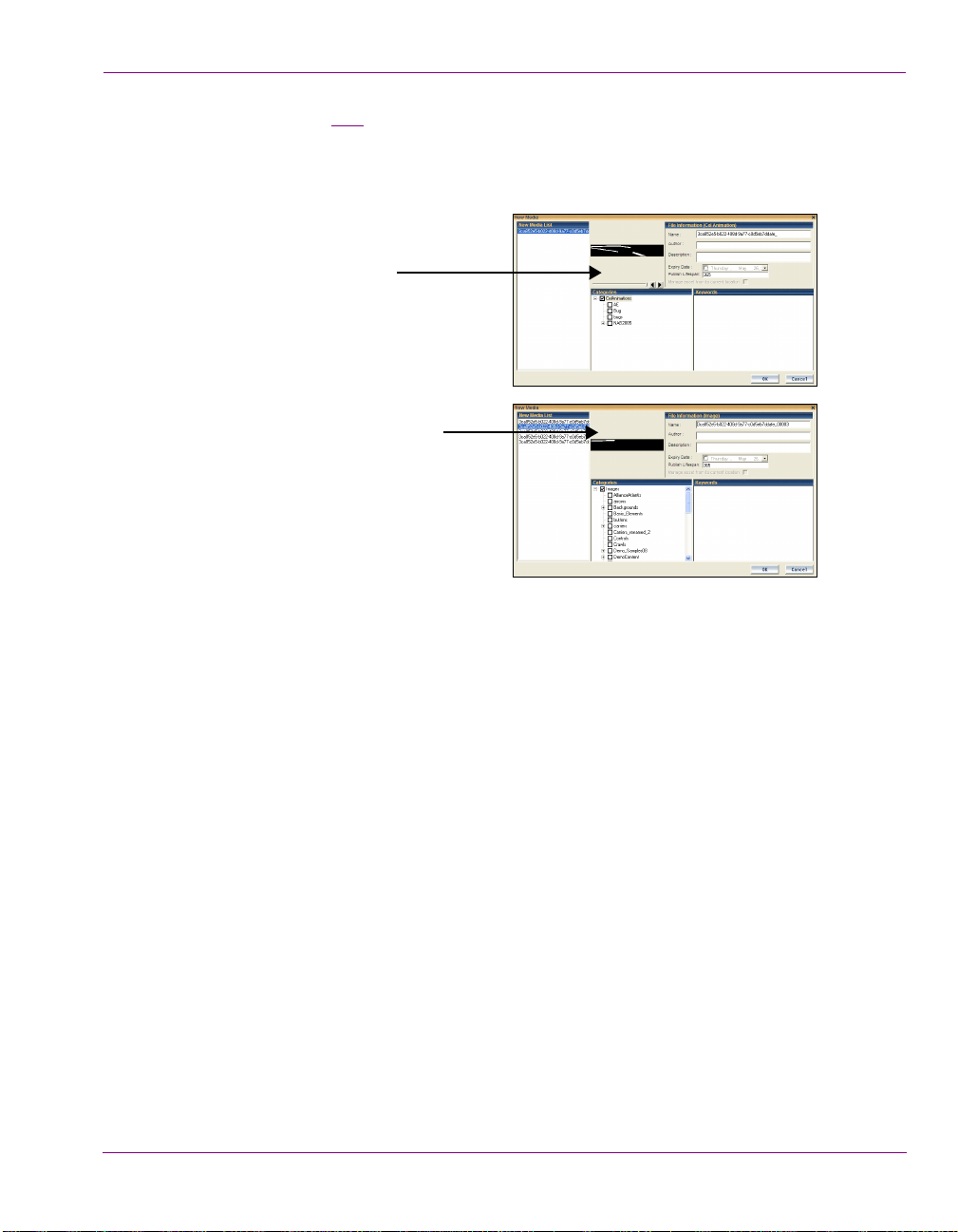
Ingesting multiple image files or creating cel animations or clips upon ingest............................ 4-17
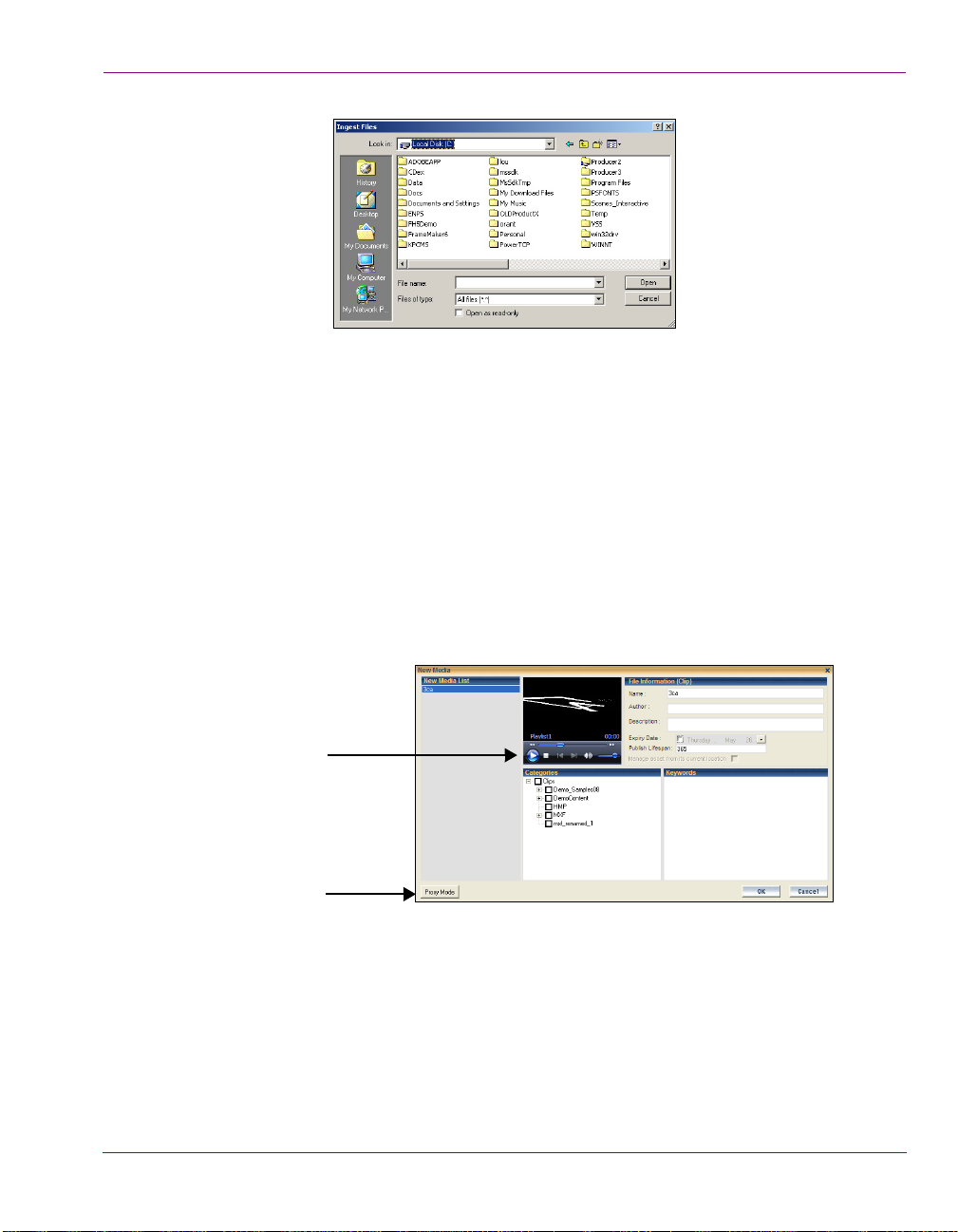
Ingesting video files .................................................................................................................... 4-22
C
ONTENTS
Xstudio User Manual TOC-1
Page 5

Table of Contents
Adding and preparing objects on the Xstudio canvas..................................................... 5-1
Adding assets to the canvas...............................................................................................................5-3
Adding primitives to the canvas..........................................................................................................5-4
Removing assets or primitives from the canvas .................................................................................5-7
Previewing a scene’s layout on a device during development ...........................................................5-8
Selecting, grouping, and/or layering objects on the canvas ...............................................................5-9
Selecting a single object on the canvas.........................................................................................5-9
Selecting multiple objects on the canvas.....................................................................................5-10
Grouping and ungrouping objects on the canvas ........................................................................5-11
Layering objects on the canvas ...................................................................................................5-12
Resizing objects using object zones.................................................................................................5-13
Moving and aligning objects on the canvas ......................................................................................5-14
Cutting, copying and pasting objects to/from the canvas .................................................................5-17
Modifying the font properties of text objects .....................................................................................5-18
Editing an image...............................................................................................................................5-19
Undoing and redoing edits on the canvas ........................................................................................5-20
Working with scene objects................................................................................................ 6-1
Text2D objects on the scene canvas..................................................................................................6-2
Creating simple clocks and timers using Text2D scene elements.................................................6-7
Using embedded text tags within Text2D scene objects ...............................................................6-9
Clip objects on the scene canvas .....................................................................................................6-12
Image objects on the scene canvas .................................................................................................6-14
Cel Animation objects on the scene canvas.....................................................................................6-16
Video In objects on the scene canvas ..............................................................................................6-18
Crawl and Roll objects on the scene canvas....................................................................................6-20
Creating a basic crawl .................................................................................................................6-21
Making basic changes to a crawl or roll.......................................................................................6-22
Creating a controllable crawl with Xstudio ...................................................................................6-24
Using scene objects as a mask ........................................................................................................6-28
Animating scene objects .................................................................................................... 7-1
Animation Editor’s interface components ...........................................................................................7-3
Animation Editor toolbar ................................................................................................................7-4
Keyframe Editor .............................................................................................................................7-5
Preview Mode controls ..................................................................................................................7-9
Animation Tree and Animations.....................................................................................................7-9
Animation Timeline and Keyframes .............................................................................................7-16
Creating scene animations ...............................................................................................................7-22
Displaying the animated properties in the Scene tree .................................................................7-23
Opening the Animation Editor......................................................................................................7-24
Choosing a type of animation ......................................................................................................7-25
Adding the object’s animated properties to your animation .........................................................7-26
Adding and setting keyframes .....................................................................................................7-27
Adding and setting a keyer channel.............................................................................................7-29
Adding and setting a command channel......................................................................................7-30
TOC-2 Xstudio User Manual
Page 6

Table of Contents
Saving and publishing the template/scene ................................................................................. 7-32
Previewing and scrubbing the animation .................................................................................... 7-32
Setting up an animation action ................................................................................................... 7-34
Editing existing animations .............................................................................................................. 7-35
Renaming animations ................................................................................................................. 7-35
Deleting channels from the Animation Tree................................................................................ 7-35
Cutting, copying, and pasting animation elements ..................................................................... 7-36
Resizing and moving channels on the Timeline.......................................................................... 7-39
Moving a keyframe ..................................................................................................................... 7-39
Deleting a keyframe.................................................................................................................... 7-39
Animated property descriptions ....................................................................................................... 7-40
General animated object properties............................................................................................ 7-41
Cel animation properties............................................................................................................. 7-59
Clip properties............................................................................................................................. 7-60
Image Properties ........................................................................................................................ 7-61
Text2D properties ....................................................................................................................... 7-62
Working with control objects.............................................................................................. 8-1
Connecting control objects to scene objects .....................................................................................8-2
Text objects on the control canvas .................................................................................................... 8-4
Dropbox objects on the control canvas.............................................................................................. 8-6
Button objects on the control canvas................................................................................................. 8-8
Textbox objects on the control canvas ............................................................................................ 8-10
Image objects on the control canvas ............................................................................................... 8-12
Checkbox & Radio Button objects on the control canvas ................................................................ 8-14
ActiveX objects on the control canvas............................................................................................. 8-16
Timer objects on the control canvas................................................................................................ 8-17
Linking objects to a data source ........................................................................................ 9-1
Data Manager screen items............................................................................................................... 9-3
Schemas............................................................................................................................................ 9-4
Creating schemas......................................................................................................................... 9-5
Editing schemas ........................................................................................................................... 9-8
Renaming or saving a copy of a schema with a new name.......................................................... 9-9
Deleting schemas ......................................................................................................................... 9-9
Data entities: snapshots, tickers, multi-tickers and classes............................................................. 9-10
Creating a snapshot.................................................................................................................... 9-11
Creating a ticker.......................................................................................................................... 9-13
Creating a multi-ticker................................................................................................................. 9-16
Creating a class .......................................................................................................................... 9-18
Setting dynamic keys.................................................................................................................. 9-19
Editing and deleting data entities ................................................................................................ 9-21
Creating data links........................................................................................................................... 9-22
Prefixes (Scene:, Control:, Data:, L:, G:)......................................................................................... 9-23
Creating and applying lookup tables ............................................................................................... 9-24
Editing lookup tables ....................................................................................................................... 9-29
Xstudio User Manual TOC-3
Page 7

Table of Contents
Using social media messages and online polls as a data source ....................................................9-30
Creating a social media data source ...........................................................................................9-30
Creating a snapshot or ticker for social media content................................................................9-31
Data tables for social media snapshots and tickers.....................................................................9-34
Creating a template that retrieves social media content..............................................................9-37
Adding logic to control objects........................................................................................ 10-1
Opening the Action Editor.................................................................................................................10-2
Action Editor interface components..................................................................................................10-3
Editing and ordering buttons........................................................................................................10-3
Add Actions and Events...............................................................................................................10-4
Action Table components ............................................................................................................10-4
Using the object’s default events......................................................................................................10-6
Creating custom events....................................................................................................................10-8
User Defined events ....................................................................................................................10-8
Data Arrival events ....................................................................................................................10-11
Assigning an action to an object.....................................................................................................10-12
Creating custom actions .................................................................................................................10-13
Setting the Target parameter..........................................................................................................10-14
Using the Expression Builder .........................................................................................................10-15
Deleting actions from events ..........................................................................................................10-19
Default actions and action parameters ...........................................................................................10-20
Saving, publishing and exporting Xstudio projects ........................................................11-1
Saving Xstudio projects and assets..................................................................................................11-2
Publishing assets to output devices .................................................................................................11-3
Manually publishing assets to devices in Xstudio........................................................................11-3
Automatically publishing assets to devices in Xstudio .................................................................11-4
Exporting assets to be used on another Vertigo system ..................................................................11-5
Playing out a scene using Xstudio’s Production mode ................................................. 12-1
Playing out a scene associated with a template or page..................................................................12-2
Playing out a scene controlled by a control panel ............................................................................12-3
Playing out a standalone scene........................................................................................................12-4
Appendix A - Asset Browser ............................................................................................ 13-1
Opening, closing, and resizing the Asset Browser ......................................................................13-2
Structure of the Asset Browser....................................................................................................13-3
Creating Asset Browser categories .............................................................................................13-7
Deleting Asset Browser categories..............................................................................................13-8
Renaming an Asset Browser category ........................................................................................13-9
Publishing a category’s assets to one or more output devices....................................................13-9
Moving or copying assets to different categories.......................................................................13-10
Removing assets from categories .............................................................................................13-11
Opening and editing assets using the Asset Browser ...............................................................13-11
Deleting assets using the Asset Browser ..................................................................................13-13
Viewing and editing asset properties using the Asset Browser .................................................13-13
TOC-4 Xstudio User Manual
Page 8

Table of Contents
Appendix B - Gallery Browser .......................................................................................... 14-1
Opening, closing, and resizing the Gallery Browser ................................................................... 14-2
Switching between Proxy and Detail view in the Gallery Browser .............................................. 14-3
Viewing assets in the Gallery Browser........................................................................................ 14-6
Adding and deleting asset categories to the Gallery Browser .................................................... 14-7
Refreshing the Gallery Browser..................................................................................................14-8
Opening and editing assets using the Gallery Browser .............................................................. 14-8
Deleting assets using the Gallery Browser ................................................................................. 14-9
Viewing and editing asset properties using the Gallery Browser .............................................. 14-10
Appendix C - Xstudio properties ...................................................................................... 15-1
Control object properties ................................................................................................................. 15-2
Scene object properties................................................................................................................. 15-13
Group object properties ................................................................................................................. 15-40
Formats for text, numbers, dates and times.................................................................................. 15-44
Formatting numbers.................................................................................................................. 15-45
Formatting dates and times ...................................................................................................... 15-46
Appendix D - Search tool .................................................................................................. 16-1
Opening the Search tool ............................................................................................................. 16-2
Using the search tool’s interface...................................................................................................... 16-3
Standard search criteria fields and controls................................................................................ 16-4
Advanced search criteria fields, controls, and summary........................................................... 16-11
Message area: Search status and asset information................................................................ 16-20
Results Area ............................................................................................................................. 16-21
Performing a standard search ....................................................................................................... 16-23
Advanced search procedures........................................................................................................ 16-24
Creating a query that uses a single property ............................................................................ 16-24
Creating a query that combines multiple properties.................................................................. 16-26
Editing a search criteria’s property conditions .......................................................................... 16-27
Saving and loading a search criteria......................................................................................... 16-27
Removing search criterias ........................................................................................................ 16-28
Appendix E - Image Editor ................................................................................................ 17-1
Opening the Image Editor................................................................................................................ 17-2
Zooming in/out and repositioning the image .................................................................................... 17-3
Zooming in/out ............................................................................................................................ 17-4
Reposition the image by panning ............................................................................................... 17-5
Cropping an image .......................................................................................................................... 17-6
Making color adjustments................................................................................................................ 17-8
Adjusting the sharpness of an image .............................................................................................. 17-9
Using the Image Modification buttons to flip an image .................................................................. 17-10
Appendix F - Script Editor................................................................................................. 18-1
Accessing the Script Editor.............................................................................................................. 18-2
Script Editor screen items................................................................................................................ 18-3
Creating scripts................................................................................................................................ 18-5
Xstudio User Manual TOC-5
Page 9

Table of Contents
Editing commands .......................................................................................................................18-5
Performing a search within the script...........................................................................................18-6
Adding comments to scripts.........................................................................................................18-7
Opening existing scripts ...................................................................................................................18-8
Saving scripts ...................................................................................................................................18-9
Appendix G - External Controls ....................................................................................... 19-1
About external controls.....................................................................................................................19-2
Serial tab......................................................................................................................................19-3
GPI tab.........................................................................................................................................19-4
Settings tab..................................................................................................................................19-5
TOC-6 Xstudio User Manual
Page 10

Introducing Xstudio
1 I
NTRODUCING
Xstudio is the authoring component of the Vertigo Suite. You can use Xstudio to:
• Design templates which combine graphical layout, links to data, and production
logic. These reusable templates can be updated with new information and included
in playlists for sequential playout.
• Build control panels for application areas such as info channels, live tickers,
channel branding, community news channels, and more.
• Preview the playout of the scene on a software CG or hardware playout device
using Xstudio’s Production mode.
Xstudio facilitates the authoring process by allowing you to drag and drop objects for instant
backgrounds, tickers, lower thirds, station bugs and more. These can then easily be
connected to external data sources such as databases, data feeds, Excel files and text files.
What’s more, what you design can be used over and over again for different broadcasts.
Used in conjunction with other Vertigo Suite applications (i.e. Xbuilder, Xnews and Xplay),
Xstudio provides a complete authoring system that’s both flexible and easy to use.
The main purpose of this manual is to provide practical reference and procedural
information for how to create and control attractive and effective broadcast graphics using
the Xstudio authoring environment.
The following sections provide a high-level description of Xstudio’s role in the Vertigo Suite
workflow, as well as a procedural overview for creating the most common types of Xstudio
projects.
• “Xstudio’s role in the Vertigo Suite workflow” on page 1-2
• “Procedural overview for creating Template+Scene and Panel+Scene projects” on page 1-6
• “Procedural overview for creating Pages” on page 1-9
X
STUDIO
Xstudio User Manual 1-1
Page 11

Introducing Xstudio
Xstudio
Used to create the look
and feel of control
panels and templates.
USED BY: art directors,
animators and
designers.
Xnews
Used to create pages
from existing templates
(created in Xstudio), as
well as build playlists.
USED BY: journalists,
art staff and production
assistants.
Xplay
Used to create, control
and send playlists of
pages to air.
USED BY: producers,
news directors and CG
operators.
Xstudio’s role in the Vertigo Suite workflow
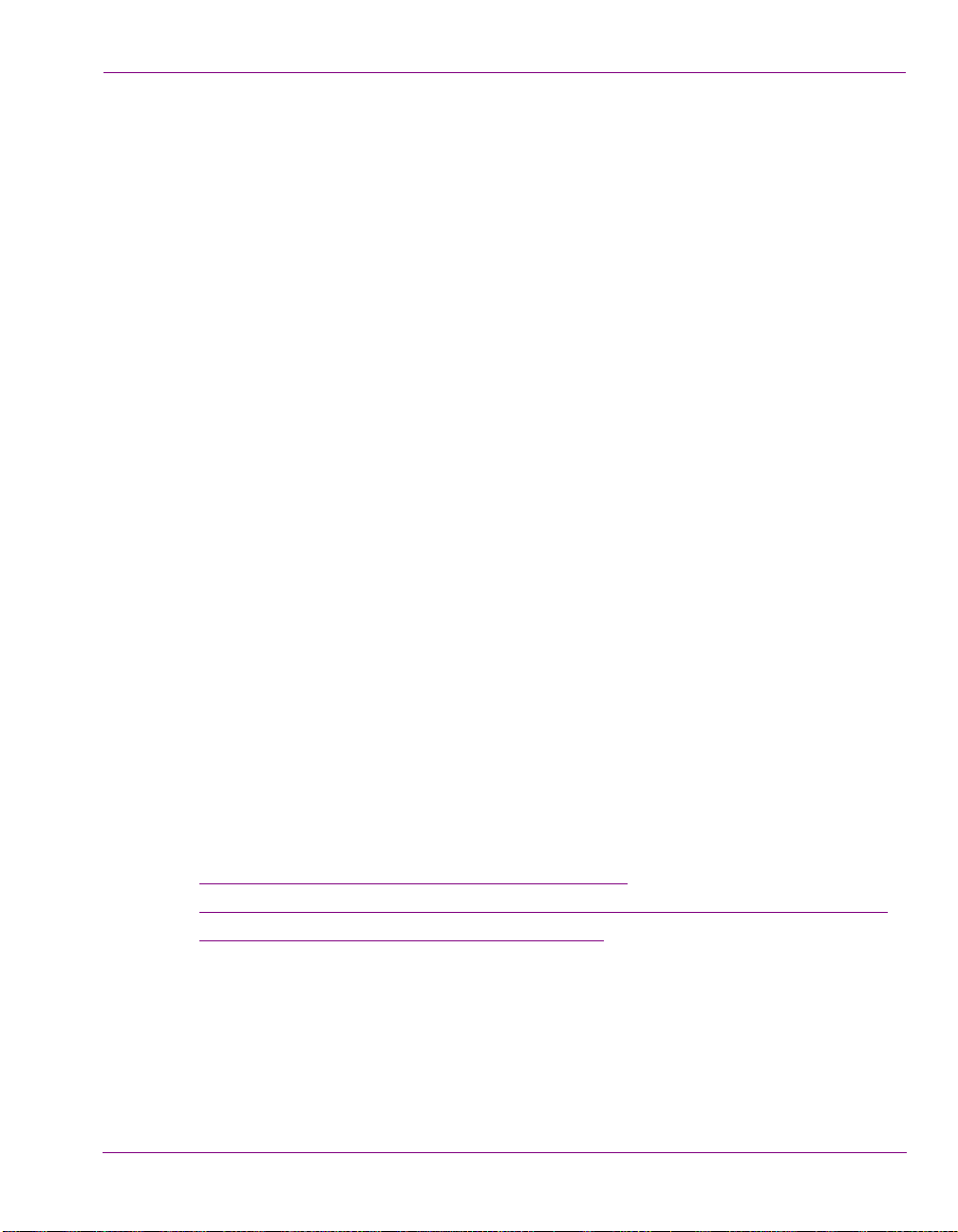
Xstudio is the authoring component of the Vertigo Suite of products. Figure 1-1 shows in
summary form how Xstudio works with Xnews and Xplay.
Figure 1-1. Xstudio elements are passed on to Xnews and Xplay
To put it into a real world context, consider the following scenario that demonstrates how all
of the Xmedia Suite components work together, including servers and drivers:
A sports news program needs to display scores on a daily basis.
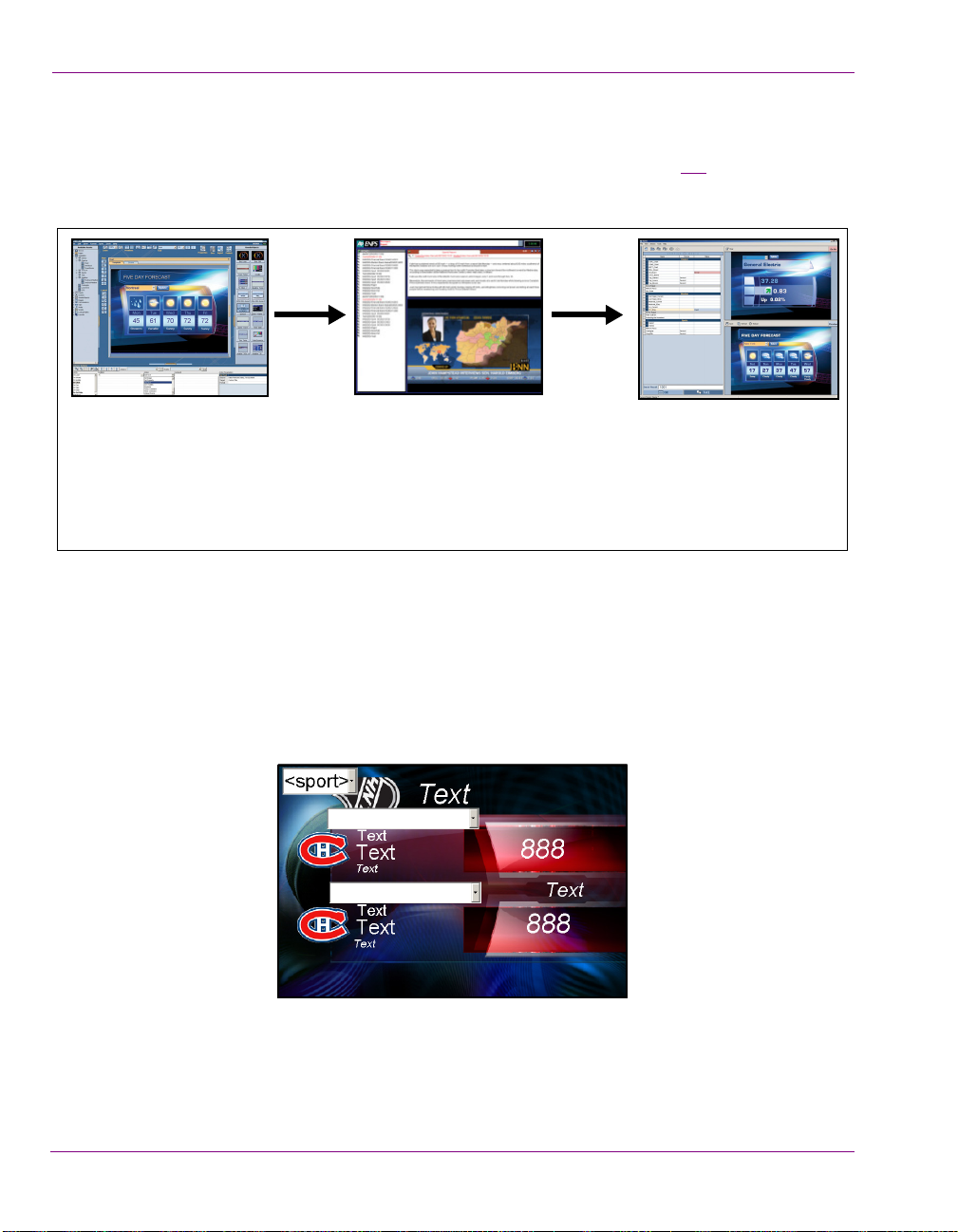
1. Using Xstudio, the art team could create reusable templates to act as master copies
for the season.
Figure 1-2. Sports Results Template built in Xstudio
1-2 Xstudio User Manual
Page 12

Introducing Xstudio
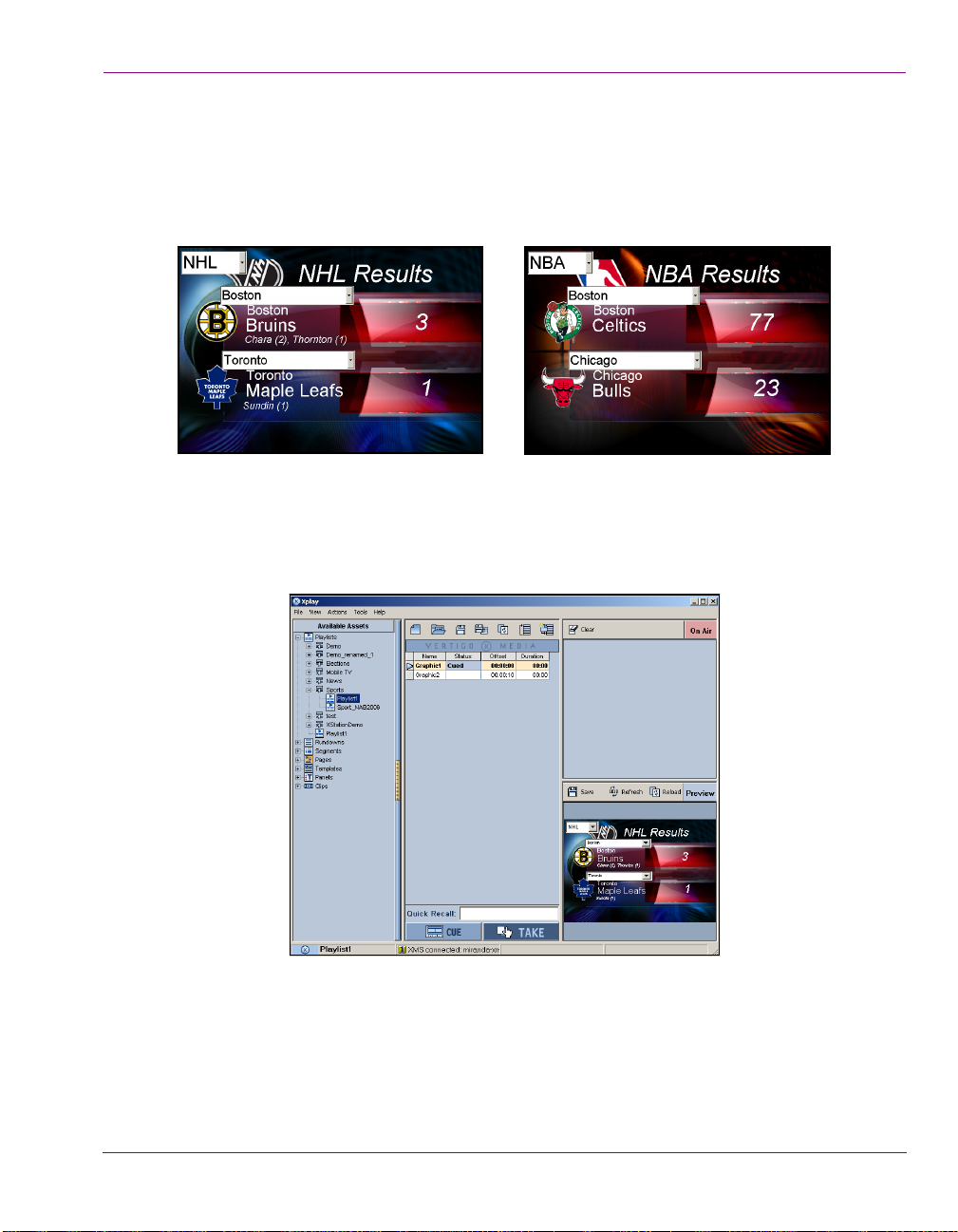
2. Once basic layouts exist in the templates, any number of copies can be made from
them to enter specific team names, logos, scores, etc. These copies are called pages,
and they allow users to make limited changes to template elements, e.g. text and
image modifications. Pages are usually created in Xnews or Xbuilder, but they can also
be created in Xstudio.
Figure 1-3. Sport Result Pages created from the Xstudio Sports Result template
3. Once pages have been created from templates, they can be ordered into playlists and
taken to air with Xplay.
Figure 1-4. Pages added to a playlist and brought to air using Xplay
Xstudio User Manual 1-3
Page 13

Introducing Xstudio
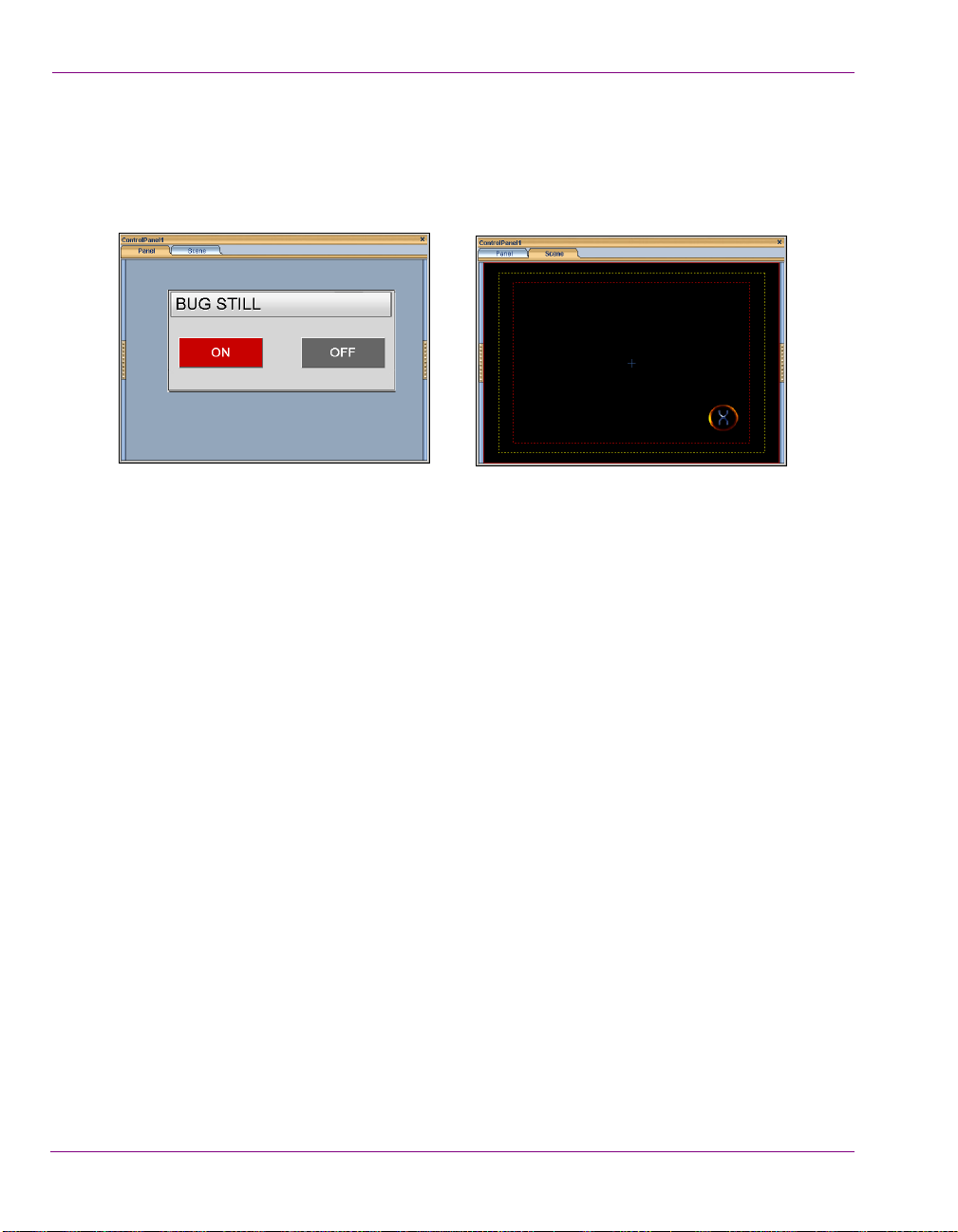
In addition to templates, which are used to create pages that are played out sequentially in
a playlist, Xstudio can also be used to create a panel. A panel is a user interface that sends
commands to the output device, such as turning a bug on or off.
Typically, a panel is loaded at startup into Xplay and used for the entire duration of a show.
Figure 1-5. Control Panel + Scene used to display/hide the station’s logo
The XmediaServer connects all applications in the Xmedia suite, making it possible to
share assets, such as panels, templates, pages, images and clips. For example, once an
NHL template has been created with Xstudio, a user at a different workstation can use it to
create a page in Xnews. Another user could then include this page in a playlist built in Xplay.
Meanwhile, the Data Server manages data coming from various feeds (e.g. SportsTicker,
Reuters), and sends it out to the appropriate recipients. For example a playlist containing
pages containing stock values needs the Data Server to provide live data.
1-4 Xstudio User Manual
Page 14

Introducing Xstudio
Types of Xstudio projects: Templates, Panels & Pages
Xstudio is the Vertigo Suite’s application for creating projects that control and display the
broadcast graphics that will be displayed on air.
In general, a project contains a scene and an associated control side. A scene is a
collection of graphical objects such as text, images, video clips, and cel animations that are
displayed on air.
The control side is a user interface associated with the scene. It may be a template, in
which case it is used to enter specific data when creating pages; or it may be a panel, in
which case it is used by an operator to control the scene and its objects during playout. Both
templates and panels can contain logic for animating specific elements of the scene and
updating data that is displayed in the scene. Often the control side is made to resemble its
associated scene to give the operator an indication of what is on air.
While templates and panels are both used to control the scene, templates are typically used
as the basis for pages which are taken to air in sequential order without the operator
interacting with the control side. On the other hand, panels are intended to provide a user
interface that allows an operator to manually control the graphics during playout.
As mentioned above, another type of Xstudio project is a page, which is created from a
template by entering specific information. Rather than recreating the control and layout of
the project, multiple pages can borrow the layout from an existing template and scene. All
that is left to do is enter the new text, images, clips, and/or animations specific to the
broadcast. Although Xstudio can be used for creating pages, we highly recommend using
the Vertigo Suite’s Xbuilder application for creating and editing pages.
The following sections provide more information about each type of Xstudio project, as well
as an overview of the procedure for creating and playing out these projects:
• “Procedural overview for creating Template+Scene and Panel+Scene projects” on page 1-6
• “Procedural overview for creating Pages” on page 1-9
Xstudio User Manual 1-5
Page 15

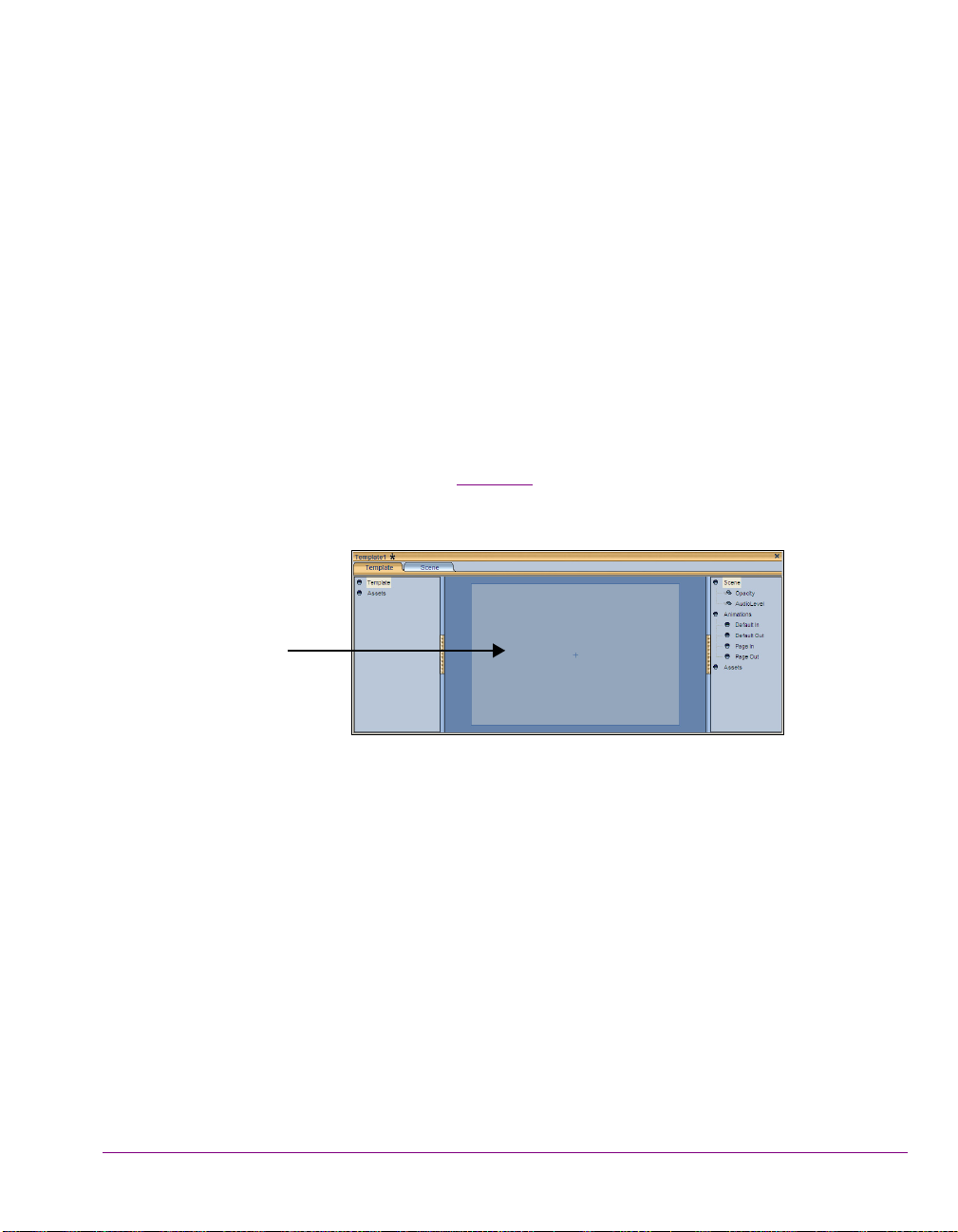
Introducing Xstudio
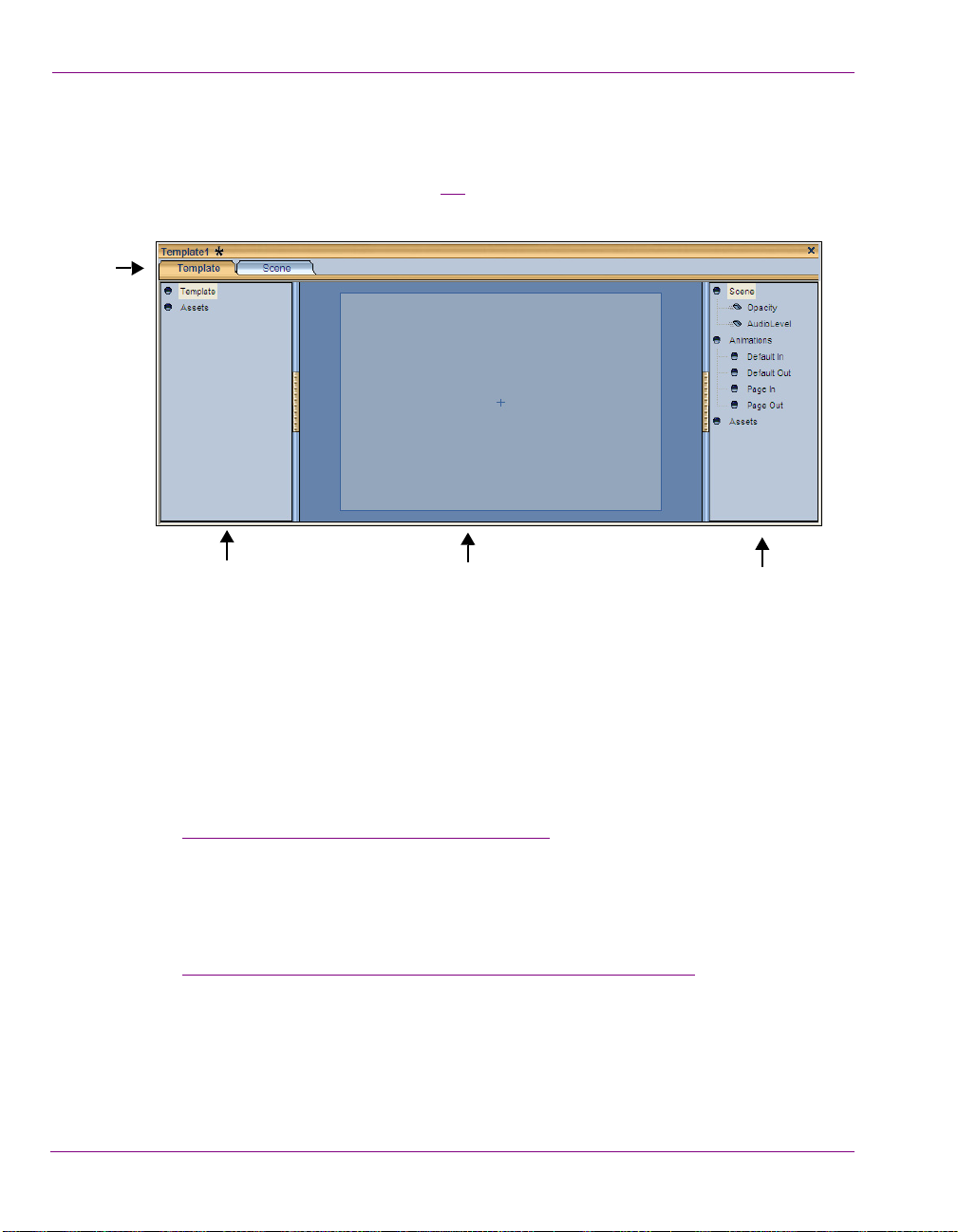
The Template (control-side) is used to set
editable content and contains logic for
controlling scene objects during playout
The scene contains a collection of graphic objects
(static, animated or data driven) that are displayed
on air during playout and controlled by the template’s
objects and logic.
Procedural overview for creating Template+Scene and Panel+Scene projects
Xstudio allows you to create and control television broadcast graphics using a
Template/Panel + Scene project. Figure 1-6
project consists of two parts: the template and the scene.
demonstrates that the Template + Scene
Figure 1-6. The two sides of a Template + Scene project
The following table provides a high-level procedure for creating television broadcast
graphics using Xstudio’s Template + Scene project. The procedure for creating a panel is
identical, except the panel’s control-side often contains user interface objects that can be
used during playout to control the scene.
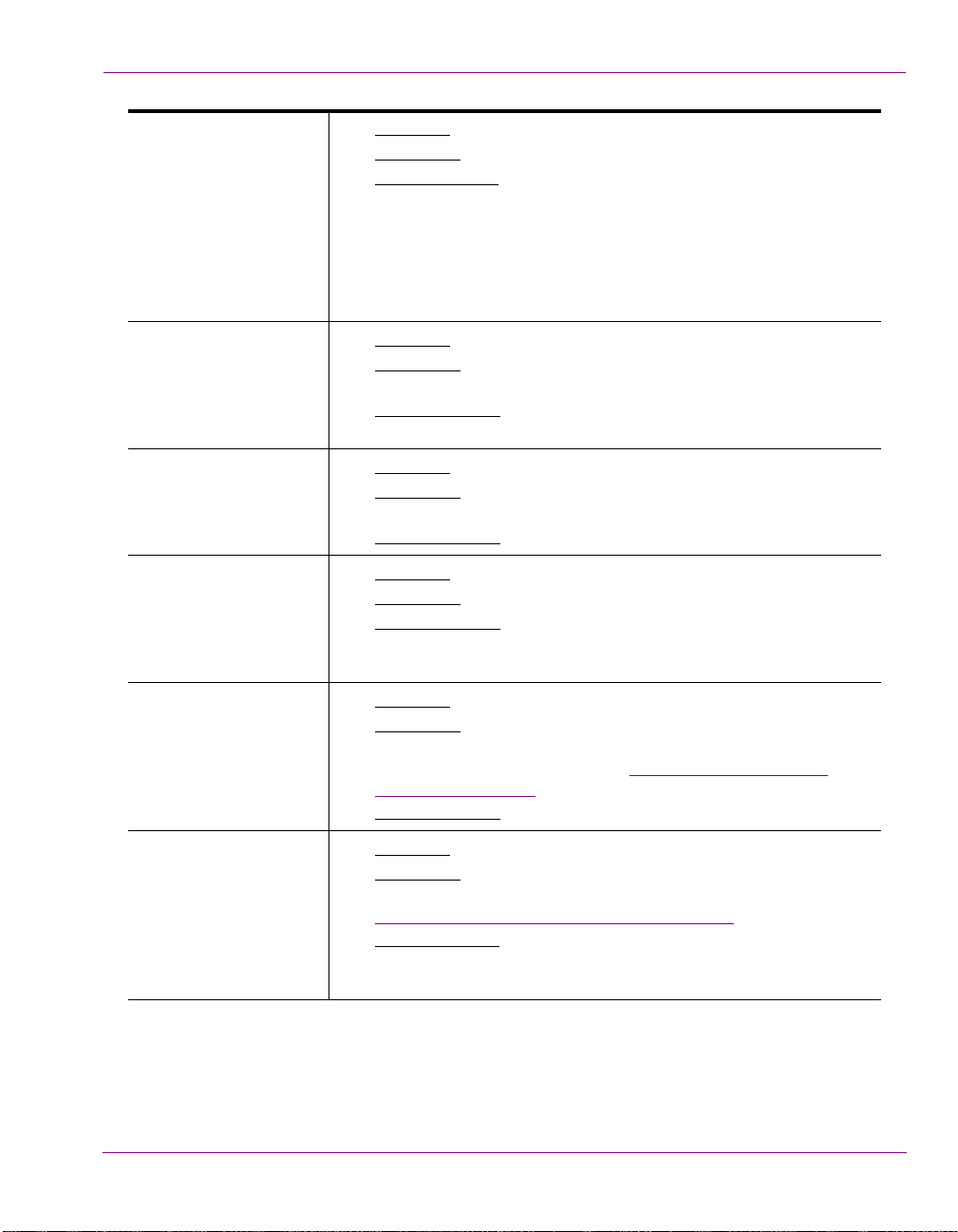
Step Task Description
1 Open a new Template + Scene or Panel +Scene project
Launch Xstudio and open a new project.
• “Creating new projects and assets” on page 4-2
2 Set the template/panel and scene’s properties
Select the scene-side and set the scene’s properties, including the scene’s format (NTSC,
HDTV-1080/30...etc.). Then select the control-side and set its properties.
• “Setting the canvas’ properties” on page 4-3
1-6 Xstudio User Manual
Page 16

Introducing Xstudio
Step Task Description
3 Add and position objects (assets and/or primitives) on both the scene side and the
control side.
Create your graphic’s desired “playout” look by adding and arranging assets and/or
primitives objects to the scene’s canvas.
Add primitives to the control side to provide operators with a means to control the scene.
For example, drop-down lists, buttons, textboxes, or images for changing the scene’s
content without affecting the layout.
• “Adding assets to the canvas” on page 5-3
• “Adding primitives to the canvas” on page 5-4
• “Selecting, grouping, and/or layering objects on the canvas” on page 5-9
• “Resizing objects using object zones” on page 5-13
• “Moving and aligning objects on the canvas” on page 5-14
• “Cutting, copying and pasting objects to/from the canvas” on page 5-17
• “Modifying the font properties of text objects” on page 5-18
• “Editing an image” on page 5-19
4 Set the objects’ properties and/or animate the scene objects
Using the Xstudio’s Properties Browser, set the properties which determine the individual
object’s static look and behavior.
Using Xstudio’s Animation Editor, create scene animations by changing the properties of
the objects on the scene over a period of time to create visual effects, like fading an object’s
visibility in/out or moving the object around the screen.
• “Working with scene objects” on page 6-1
• “Animating scene objects” on page 7-1
• “Working with control objects” on page 8-1
5 Optional: Link the control objects to a data source
You can create data-driven graphics by linking control objects to data sources (databases
or data feeds) that provide live data to the scene upon playout. Xstudio also allows you to
create and use lookup tables to define replacement values for incoming data.
• “Linking objects to a data source” on page 9-1
6 Connect the control objects to the scene objects and add control logic
Connect control objects to the scene objects that will be controlled and/or edited by objects
on the control-side.
Use the Action Editor the logic that will later be applied to the control objects will be linked
to the appropriate scene objects.
• “Working with control objects” on page 8-1
• “Adding logic to control objects” on page 10-1
Xstudio User Manual 1-7
Page 17

Introducing Xstudio
Step Task Description
7 Save the project to the Xmedia Server
When you save the project to the Xmedia Server, both the template and scene will be stored
as one “Template” project within the Templates category. Similarly, both the panel and
scene will be stored as one “Panels” project within the Panels category
• “Saving Xstudio projects and assets” on page 11-2
8 Publish the project to the connected output device
Before being able to playout the scene on an output device, you must publish the project
(Template + Scene or panel + Scene) to the output device. Publishing gathers the project's
assets from the Xmedia Server and copies them into your output device.
• “Publishing assets to output devices” on page 11-3
9 Preview the playout in Xstudio’s Production mode
Xstudio allows you to preview and/or playout the scene to the connected playout device.
• “Playing out a scene using Xstudio’s Production mode” on page 12-1
1-8 Xstudio User Manual
Page 18

Procedural overview for creating Pages
N
OTE
While Xstudio is the Vertigo Suite’s application for authoring template-based graphics, it can
also be used to create Pages, which are built from templates. A template is a master copy
that determines the layout and contents of graphics that will be taken to air in sequential
order (see page 1-6
already done and all you have to do is enter text, images, clips, and/or animations specific
to the broadcast. Pages are then loaded into playlists and taken to air in a pre-determined
order using Xplay.
While you can certainly create pages in Xstudio, Xbuilder is the recommended application
within the Vertigo Suite that allows you to populate the templates and convert them into
graphic pages. Xbuilder can also be used to create playlists, rundowns, and automated
interstitial promotions, which can then be played out on-air using Xplay.
To create a page from an existing template:
1. Select the F
2. In the C
3. In the S
stored in the Templates category on the Xmedia Server.
• Double-click the template asset listed.
Or,
• Select the template and click OK.
The template opens as a page in a project-type window. Note that you cannot change
any of the formatting or add/remove objects. You can only edit the fields (i.e. textboxes,
images, drop-down list selections...etc.) that were configured on the template.
4. Set or edit the variable fields in the template as required. Depending upon the type of
object/field, this may involve typing text in a textbox, making a selection from a dropdown list, right-clicking on an image, cel animation, or clip to choose another one.
5. Once you are satisfied with the content of the page, select the F
save the page to the Xmedia Server.
AVE PAGE
The S
the author’s name, enter a short description and determine where within the Pages root
category the page will be stored.
6. Click OK to save the page and exit the dialog box.
7. In order to preview and playout the page in Xstudio’s Production mode, you must first
publish the page to the connected playout device. See “Publishing assets to output
devices” on page 11-3.
8. Once the page has been published, switch to Production mode and take the page to
air. See “Playing out a scene using Xstudio’s Production mode” on page 12-1
). A page is an instance of a template which means that the layout is
ILE>NEW
REATE NEW
ELECT A TEMPLATE FOR THE PAGE
menu command to open the C
dialog box, select the A
SSETS>PAGE
dialog box, navigate through the templates
dialog box appears and allows you to specify the page’s name, specify
REATE NEW
dialog box.
and then click OK.
ILE>SAVE
Introducing Xstudio
command to
.
Xstudio User Manual 1-9
Page 19

Introducing Xstudio
1-10 Xstudio User Manual
Page 20

Getting started with Xstudio
2 G
This chapter provides you with information about installing and licensing the Xstudio
software on a client workstation. Additional information and instructions are provided for
performing a basic setup and configuration of the Xstudio software.
Once you have completed the installation and quick setup, Xstudio will be properly
configured to create and save projects (i.e. templates, control panels, and scenes) to the
Xmedia Server, as well as preview a scene’s playout on an output device using Xstudio’s
Production mode.
This chapter is organized into the following topics:
• “Installation and licensing information” on page 2-2
• “Starting Xstudio and connecting to the Xmedia Server” on page 2-3
• “Configuring Xstudio’s settings” on page 2-4
• “Connecting Xstudio to an output device” on page 2-12
• “Verifying Xstudio’s installation and setup” on page 2-16
ETTING STARTED WITH
X
STUDIO
Xstudio User Manual 2-1
Page 21

Getting started with Xstudio
Installation and licensing information
Xstudio is packaged with the Vertigo Suite software installation wizard. It can be installed
as part of the full installation or as an individual (standalone) component. In both cases, you
simply need to run the installation wizard on a workstation that is on the same network as
the Xmedia Server.
Information regarding the Vertigo Suite’s hardware and network requirements, as well as
instructions for installing and/or upgrading Xstudio, are available in the Vertigo Suite’s
Release Notes, which can be downloaded from the Support Portal web site
(http://support.miranda.com/portal/software/Vertigo%20Software/doc.html).
To operate in its full capacities, Xstudio requires that a software application license be
installed and validated on the Xmedia Server. Therefore, once Xstudio is installed, you must
contact our Technical Support team (support@miranda.com
Xstudio. Then you must apply and validate the licenses using the XmediaServer Control
Panel. Instructions for acquiring and validating an Xstudio application license are also
provided in the Vertigo Suite’s Release Notes.
) to request a license key for
2-2 Xstudio User Manual
Page 22

Getting started with Xstudio
Starting Xstudio and connecting to the Xmedia Server
When you initially launch Xstudio, a dialog box appears and asks you to configure the
server location. As a client application, Xstudio must be connected to the Xmedia Server,
which is the centralized asset management server for Vertigo applications and devices.
Since you have only just installed Xstudio, the first task that you must do is to connect
Xstudio to the Xmedia Server.
To start Xstudio and connect to the Xmedia Server:
1. Click S
TART>PROGRAMS>VERTIGOXMEDIA>XSTUDIO
2. When the message asking you to configure the server location, click the Y
The S
ETTINGS
dialog box appears.
.
ES
button.
Figure 2-1. Settings dialog box
3. Click S
4. In the X
ERVERS
in the tree view at left. This displays the settings related to the Xmedia
Server (see page 2-5
MEDIASERVER
for more information about Xstudio’s Server settings).
IP A
DDRESS
field, replace <server IP> with the IP address of
the machine hosting the Xmedia Server.
5. Unless the port number was changed when the Xmedia Server was installed, the
default in the X
MEDIASERVER PORT
field will be correct. If it was changed, enter the new
number.
6. Click OK.
Xstudio launches. If the program does not launch, consult your system administrator.
The problem could be due to one of the following:
• The IP address or port was entered incorrectly.
• The machine hosting the Xmedia Server is down.
• The XmediaServer is not running on the host machine.
• The machine is not connected to the network.
Xstudio User Manual 2-3
Page 23

Getting started with Xstudio
Configuring Xstudio’s settings
Although Xstudio’s default settings are appropriate for most operating circumstances, you
may want to customize the look and behavior of the application using Xstudio’s settings.
Note that modifying these settings is entirely optional.
To access Xstudio’s settings:
1. From the T
This displays the S
settings. Each of the settings is defined in the following sections:
• “Servers settings” on page 2-5
• “Logging settings” on page 2-6
• “Workspace settings” on page 2-7
• “Asset Defaults settings” on page 2-9
• “Device settings” on page 2-10
• “Browsers settings” on page 2-11
OOLS
menu, select S
ETTINGS
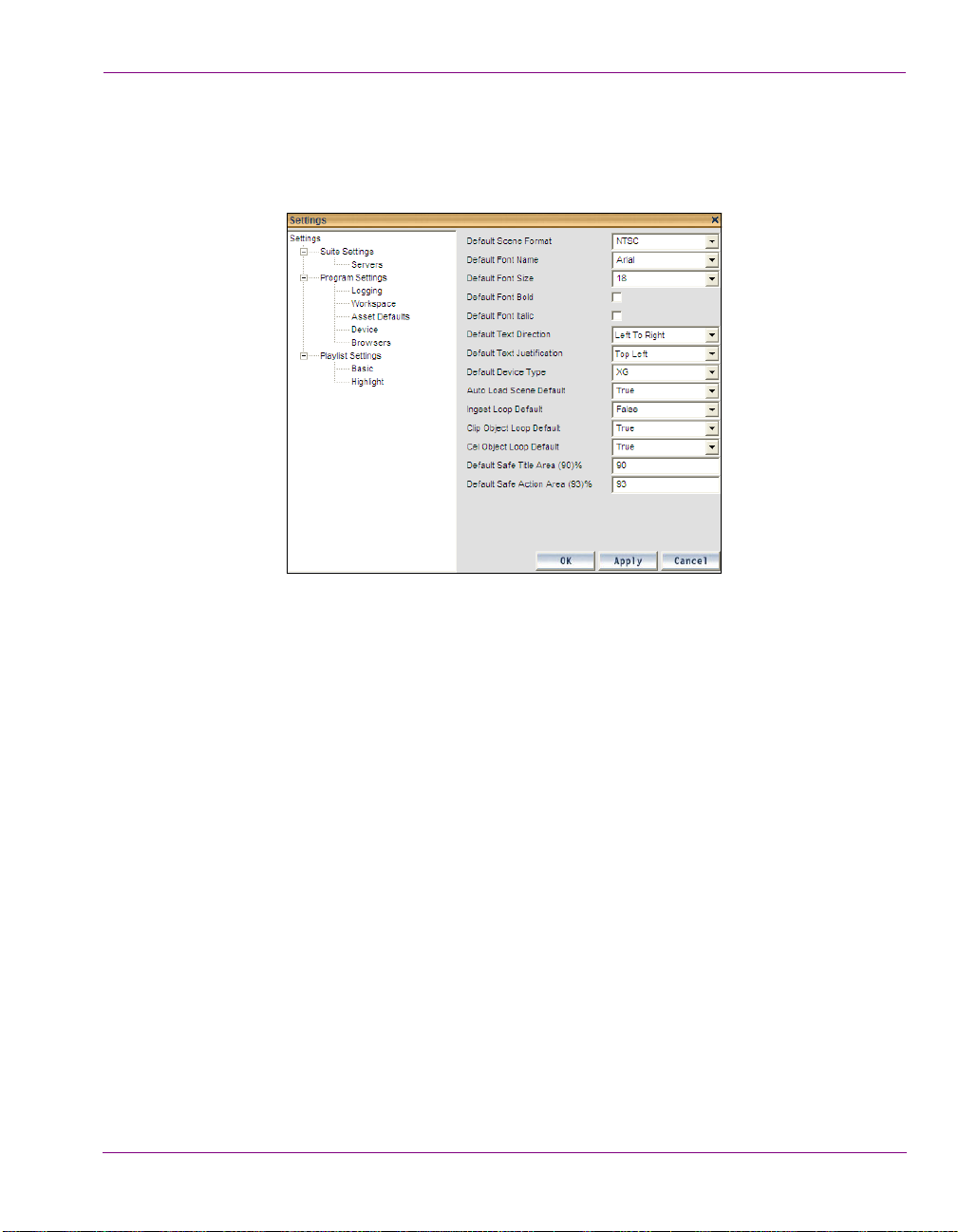
ETTINGS
.
dialog box, which contains a tree-structure of thematic
Figure 2-2. Settings dialog box
2. After making changes anywhere in the dialog box, click the OK button to register the
information and close the dialog box.
Or,
PPLY
Click the A
button to register the information and keep the dialog box open to work
on other settings.
Or,
ANCEL
Click the C
PPLY
the A
button to ensure that no changes made since the last time you clicked
button take effect.
2-4 Xstudio User Manual
Page 24

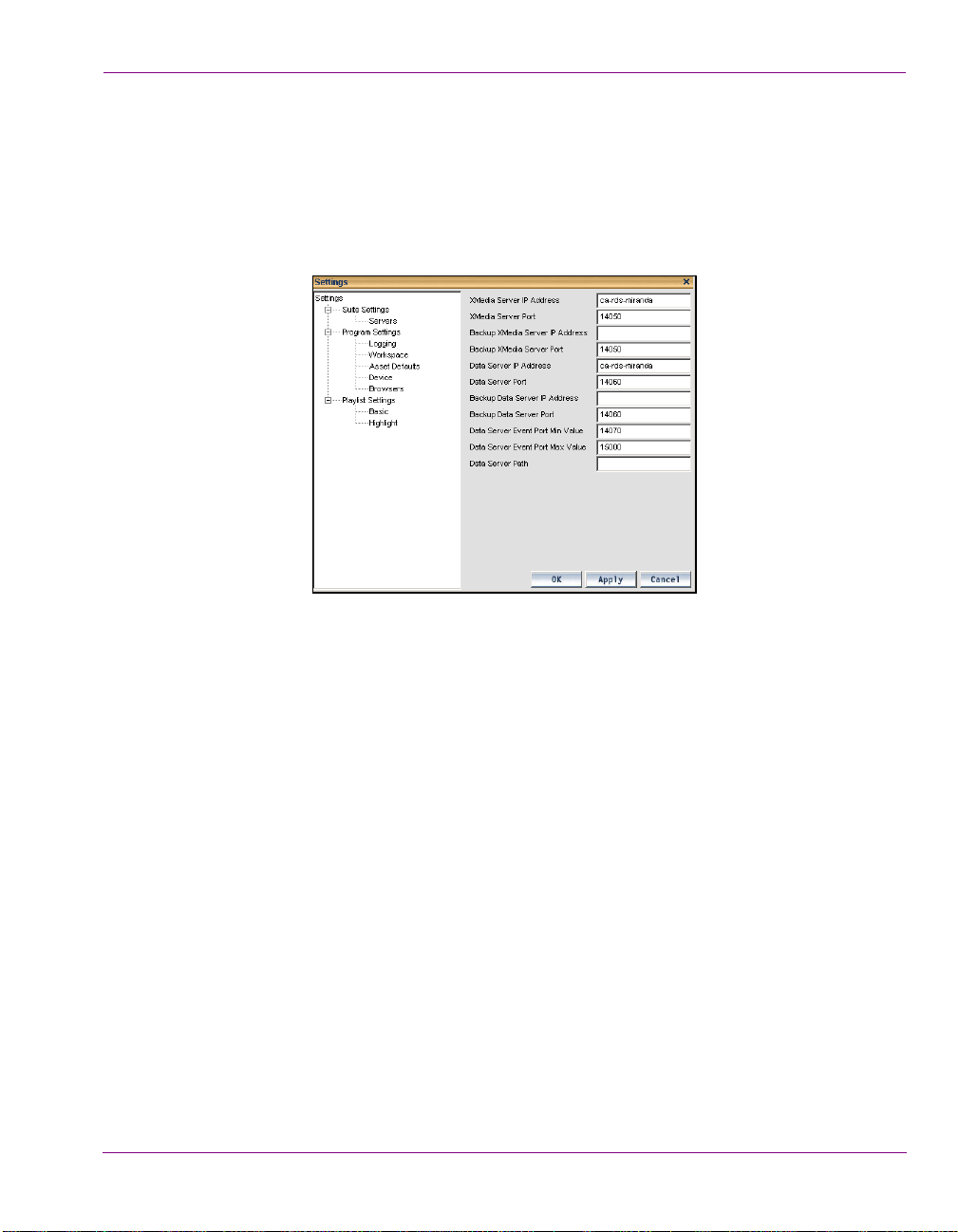
Servers settings
Servers settings specify the locations of the Xmedia Server and the Data Server. The Xmedia
Server contains all assets (all building blocks used in the creation of broadcast graphics).
This is where templates, control panels, images...etc., are stored. The Data Server is an
application that manages all data coming in from sources specified in control panels. The
Data Server distributes the data and provides live updates of data values when requested.
• XmediaServer IP Address - The IP address of the machine running the Xmedia Server.
• XmediaServer Port - The port on which the Xmedia Server is listening.
• Backup XMedia Server IP Address - Backup server’s IP address used in case of failure
of the primary Xmedia Server.
• Backup XMedia Server Port - Backup server’s port used in case of failure of the primary
Xmedia Server.
• Data Server IP Address - The IP address of the Data Server.
• Data Server Port - The port on which the Data Server is listening.
• Backup Data Server IP Address - Backup data server’s IP address used in case of
failure of the primary data server.
• Backup Data Server Port - Backup data server’s port used in case of failure of the
primary data server.
• Data Server Event Port Min Value - The lowest UDP port value in a range of ports
used for communication between the Data Server and Xstudio.
• Data Server Event Port Max Value - The highest UDP port value in a range of ports
used for communication between the Data Server and Xstudio.
• Data Server Path - If the Data Server IP Address is local (e.g. 127.0.0.1), then enter
the file name and path of the Data Server’s location on the PC. This will prompt Xstudio
to start the Data Server when it launches.
Getting started with Xstudio
Figure 2-3. Servers Settings dialog box
Xstudio User Manual 2-5
Page 25

Getting started with Xstudio
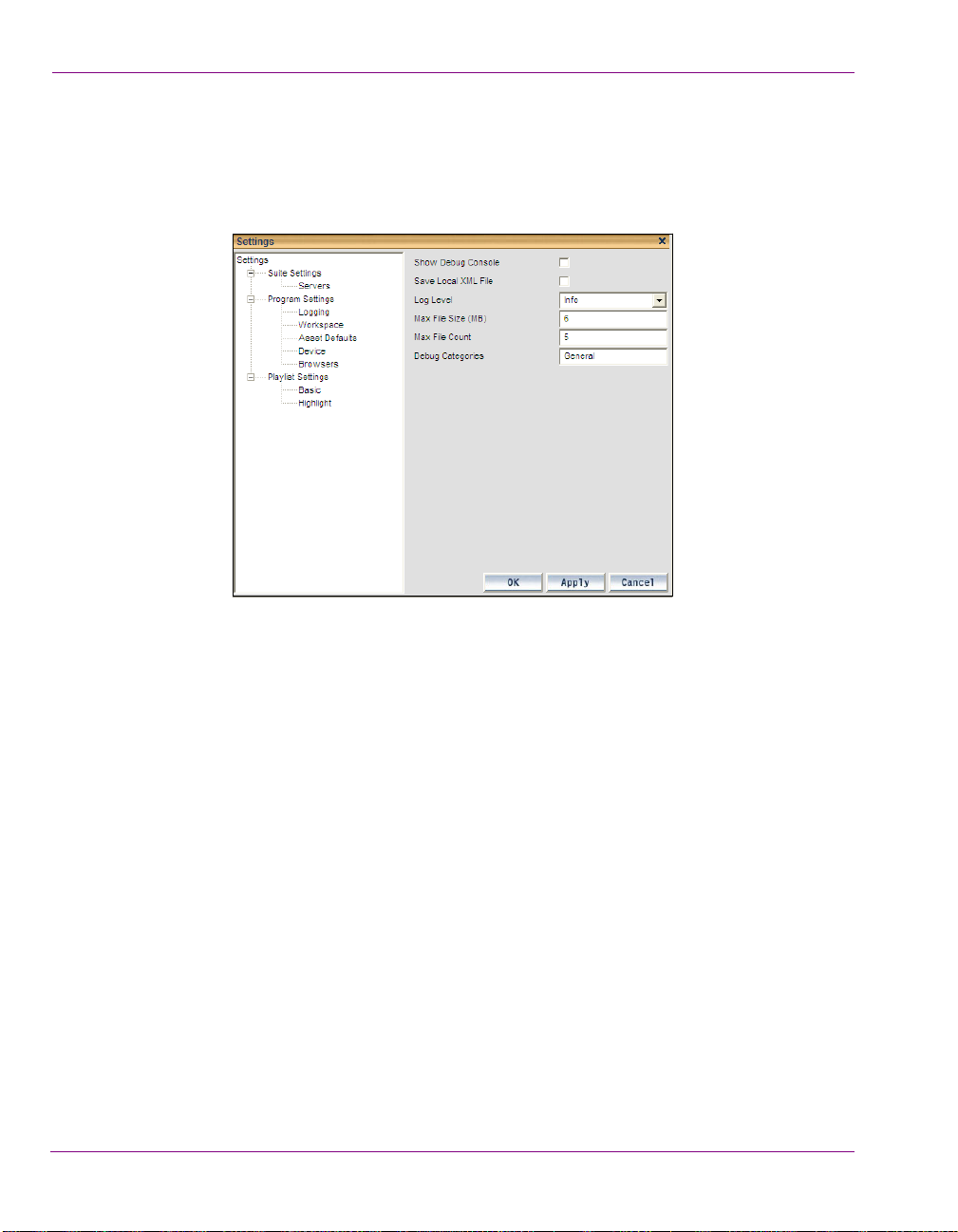
Logging settings
Xstudio offers several logging options that you can use for observing Xstudio’s behavior and/or
troubleshooting unexpected problems. The Xstudio log files are saved in the following directory:
C:\Documents and Settings\All Users\Application Data\VertigoXmedia\Logs
Figure 2-4. Logging settings
• Show Debug Console - When enabled, this setting opens the D
which is used for debugging plug-ins, scripts and the like.
• Save Local XML File - When enabled, an XML file containing the error log is written upon
saving.
• Log Level - Xstudio can be set to provide the following levels of logging events:
• Error – A major failure that impacts the end-user.
• Warn – An important but non-fatal error.
• Info – A useful notification message to help users troubleshoot/track issues.
• Max File Size (MB) - The maximum size of a log file before rotating.
• Max File Count - How many log files to keep.
• Debug Categories – The list of categories that will emit DEBUG level logs.
2-6 Xstudio User Manual
EBUG CONSOLE
window,
Page 26

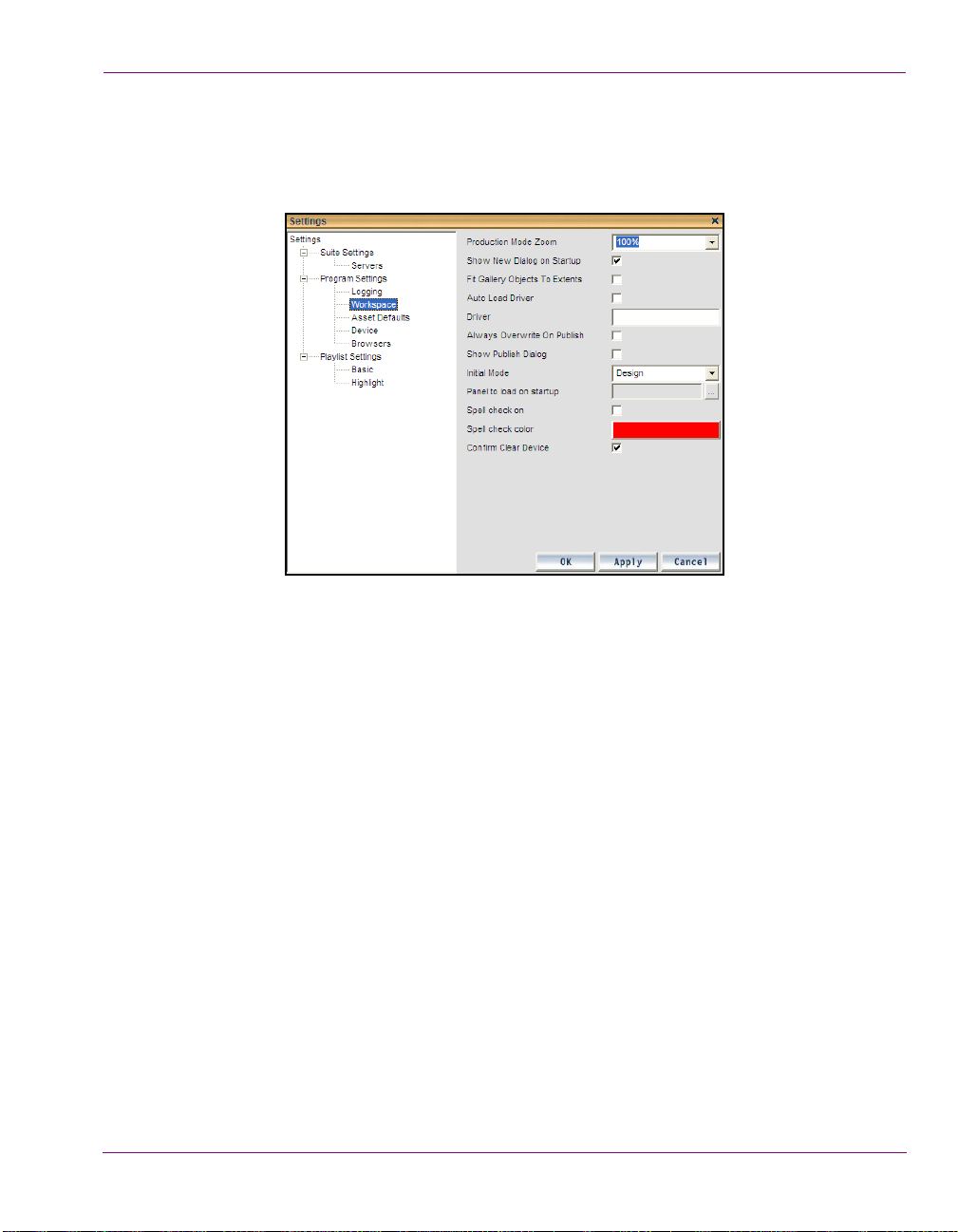
Workspace settings
The Workspace settings allow you to configure various appearance and behavior settings
that affect Xstudio’s workspaces in design and production mode.
Getting started with Xstudio
Figure 2-5. Workspace settings
• Production Mode Zoom - Xstudio lets you determine how your control screens will
appear when you switch to Production mode to take to air. The default is F
IT
, which
scales up the control screen to fit the window. The other option is 100%. This keeps
objects at their actual size.
You can also zoom in and out on objects when in Production mode to make them
appear larger or smaller. Either move the mouse wheel up and down or (if you don’t
have a mouse wheel) press ALT and the up or down key on your keyboard.
• Show New Dialog on Startup - Selected by default, this setting makes the C
REATE NEW
dialog box display when you launch Xstudio in Design mode (it will not appear if launching
in Production mode). Deselecting it makes Xstudio open with a blank screen in default
mode (specified by the Initial mode setting, explained below), although you can always
access the C
REATE NEW
dialog box by selecting the NEW>F
ILE
menu command.
• Fit Gallery Objects to Extents - Applicable to Xmedia objects. When this setting is
selected, anytime an Xmedia object is opened for editing, the window automatically zooms
into the space occupied by the Xmedia object rather than displaying the whole scene.
• Auto Load Driver - When enabled, this setting makes the output driver automatically
launch when you launch Xstudio.
• Driver - If the Auto Load Driver check box has been selected, you must provide the location
of the driver on your PC (e.g. C:\Program Files\VertigoXmedia\VxCG2000). The
driver will be in the location specified during the driver installation.
Xstudio User Manual 2-7
Page 27

Getting started with Xstudio
• Always Overwrite On Publish - When enabled, this option forces an update by rewriting
the scene on publish regardless of whether or not it has been modified.
• Show Publish Dialog - Sets the interface to automatically open and display the
UBLISH PROGRESS
P
dialog box keeps track of which assets have been recently published and the status of
the publication process for each.
• Initial mode - This setting determines whether Xstudio opens in D
when launched.
• Panel to load on startup - This settings loads a specific control panel whenever you
launch Xstudio. Click the ellipsis button to display a dialog box that lets you select the
control panel.
• Spell Check On - Identifies possible spelling errors in text box objects on the control
side by underlining the misspelled word.
• Spell Check Color - The color of the line under a misspelled word when the S
C
HECK ON
setting is enabled.
• Confirm Clear Device - When enabled, this setting displays the C
box in production mode and prompts you to clear the device (equivalent to
ASKS>CLEAR DEVICE
T
mistakenly clearing all your keyers on the device by hitting the F4 shortcut key.
dialog box when an asset is published. The Publish Progress
ESIGN
or P
RODUCTION
PELL
LEAR DEVICE
dialog
). When this setting is disabled, you get no prompt and you risk
mode
2-8 Xstudio User Manual
Page 28

Asset Defaults settings
The Asset Defaults settings allow you to set the formatting and behavior defaults for the
certain assets types.
Figure 2-6. Asset defaults settings
Getting started with Xstudio
• Default Scene Format - Sets the scene format (e.g. NTSC, PAL, HDTV_1080_30) that
Xstudio use as a default when opening a new scene project.
ONT
• Default Font Name - Sets the font value for the F
toolbar, and is automatically
applied whenever you work with text. You are not bound to your selection, however.
ONT
You can select new font information at any time using the F
toolbar. This applies to
all other default font settings (size, bold, italic).
ONT
• Default Font Size - Sets the font pixel size value for the F
• Default Font Bold - Sets the weight value for the F
• Default Font Italic - Sets the angle value for the F
ONT
ONT
toolbar.
toolbar.
toolbar.
• Default Text Direction - Sets the default direction for the text when new instances of
text boxes and text objects are created.
• Default Text Justification - Sets the default justification for the text when new
instances of text boxes and text objects are created.
• Default Device Type - Indicates the type of device that the system typically uses and
is set up for.
• Auto Load Scene Default - Indicates whether or not the scene will automatically be
loaded when the template or panel is cued.
• Ingest Loop Default - Sets the default looping value for .j2k and .oxi files that are
ingested into the system using Xstudio.
Xstudio User Manual 2-9
Page 29

Getting started with Xstudio
• Clip Object Loop Default - Sets the default looping value for clip objects that are
added to the scene.
• Cel Object Loop Default - Sets the default looping value for cel animation objects that
are added to the scene.
• Default Safe Title Area (90) % - Sets the default value (percentage) for the Safe Title
area on the scene side. The default value is 90%.
• Default Safe Action Area (93)% - Sets the default value (percentage) for the Safe
Action area on the scene side. The default value is 93%.
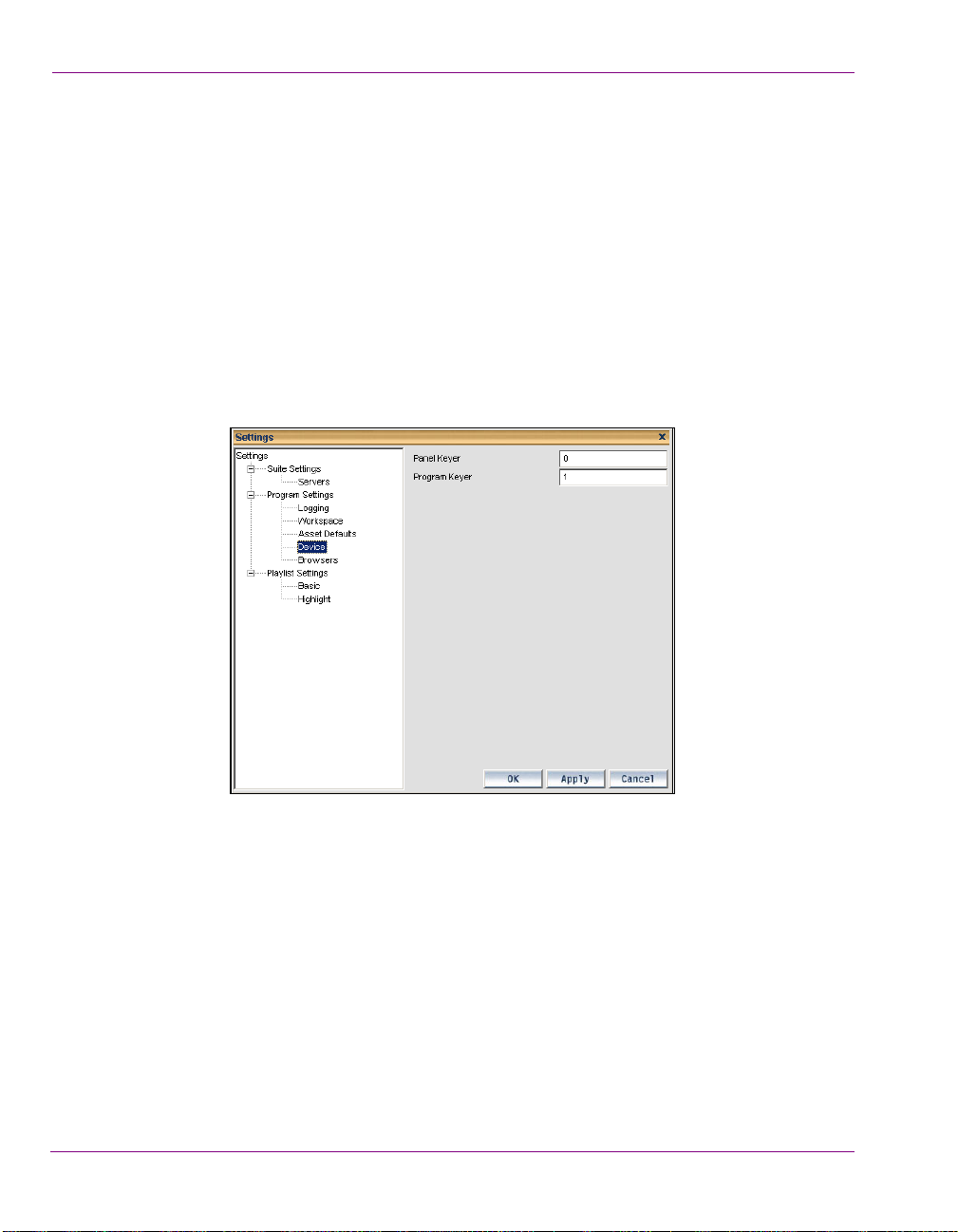
Device settings
Device settings specify the keyers that the panels and templates will be loaded to on the CG.
Figure 2-7. Device settings
• Panel Keyer - Specifies which CG keyer the panel is loaded when a Cue, Take, or
Clear is executed on the CG.
• Program Keyer - Specifies which CG keyer the template is loaded when a Cue, Take
or Clear is executed on the CG.
2-10 Xstudio User Manual
Page 30

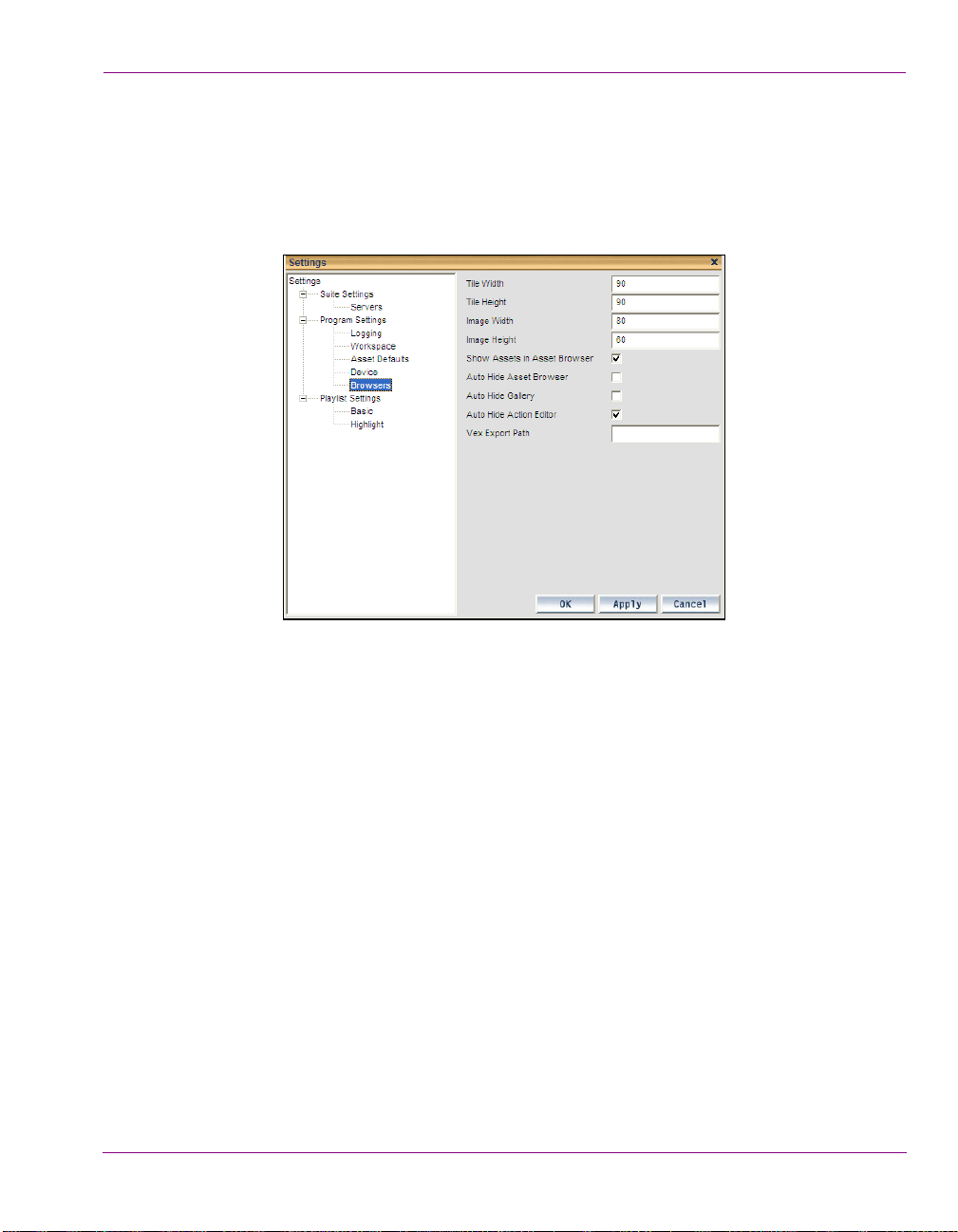
Browsers settings
These settings control how items display in the Gallery Browser and Asset Browser. They
also let you determine whether the Gallery Browser and Asset Browser will be automatically
hidden after an item has been opened from it (i.e. double-clicked), and whether the Action
Editor will display when you launch the application.
Getting started with Xstudio
Figure 2-8. Browsers settings
• Tile Width - This determines the width in pixels of proxy tiles (the title below each
thumbnail image) in the Gallery Browser.
• Tile Height - This determines the height in pixels of proxy’s tiles in the Gallery Browser.
• Image Width - This determines the width in pixels of a proxy in the Gallery Browser.
• Image Height - This determines the height in pixels of a proxy in the Gallery Browser.
• Show Assets in Asset Browser - This determines whether or not assets are listed in
the Asset Browser (at left). If your asset lists get too long you may want to deactivate
the setting in order to prevent them from taking over the browser completely. Then if
you want to see what a category contains, right-click on it and from the pop-up menu
PEN
select O
• Auto Hide Asset Browser - This determines whether or not the Asset Browser will be
hidden after you open (i.e. double-click) one of its listed assets.
• Auto Hide Gallery - This determines whether or not the Gallery Browser will be hidden
after you open (i.e. double-click) one of its listed assets.
• Auto Hide Action Editor - This determines whether or not the Action Editor will be
hidden when you launch Xstudio.
• VEX Export Path - Specifies the directory path where the Vertigo Export file (.vex) file
will be saved to when the Export as vex command is selected in the Asset Browser.
Xstudio User Manual 2-11
to make its full contents display in the Gallery Browser (at right).
Page 31

Getting started with Xstudio
N
OTE
Connecting Xstudio to an output device
Xstudio must be connected to the output device (i.e. Software CG, Vertigo XG, Intuition XG)
that it will be used to playout the graphics scenes that are produced in Xstudio. This
connection must be active for publishing Xstudio projects/assets, as well as for previewing
activities.
While you can set up as many output devices as required, Xstudio can only control one at
a time. If you are interested in connecting to more than one output device at a time, please
contact our Technical Support department.
As well as being connected to Xstudio, the output device should also be connected to the
Xmedia Server and a broadcast monitor.
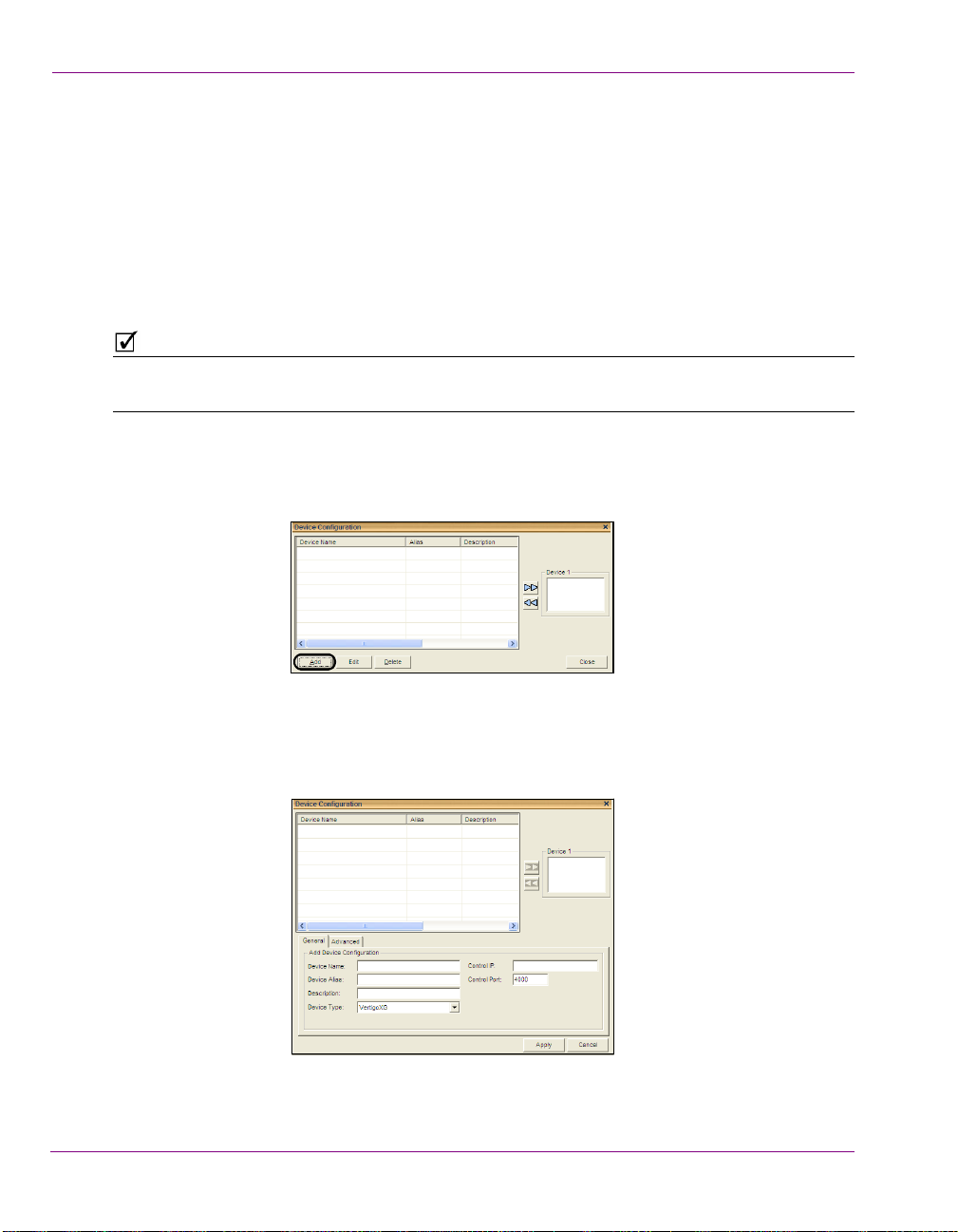
To add and connect Xstudio to an output device:
1. Open the Device Configuration window by selecting T
2. In the D
EVICE CONFIGURATION
window, select the ADD button:
OOLS>DEVICES>CONFIGURE DEVICES
.
Figure 2-9. Device Configuration dialog box
3. The D
2-12 Xstudio User Manual
EVICE CONFIGURATION
with settings for identifying the device’s configuration.
Figure 2-10. Add Device Configuration section
windows expands to reveal two tabs (G
ENERAL
and A
DVANCED
)
Page 32

Getting started with Xstudio
4. Specify the appropriate General Device Configuration settings:
General tab
Device name The name of the selected output device. This can only be modified
when adding a device.
Device alias An alternative name for the selected device on your network.
Description An optional field that lets you label the device to distinguish it from
other similar devices at your facility (for example).
Device Type Identifies the type of device that these settings apply to. Choose
ERTIGO
XG, I
from: V
MAGESTORE
, I
NTUITION
, or O
THER
.
Control IP The network location (IP address) or hostname of the selected
output device. The host must be available on the network.
Warning: It is possible to use the localhost, but discouraged, since
the XmediaServer will have no way to locate the device for
publishing.
Control Port The networking port that serves as a channel for sending
commands to and from the output device.
Publish IP The network location (IP address) or hostname of the selected
output device. The host must be available on the network.
Warning: It is possible to use the localhost, but discouraged, since
the XmediaServer will have no way to locate the device for
publishing.
Publish Port The networking port that serves as a channel for publishing assets.
Typically, this value is set to 15000.
N
OTE
: This value must correspond with the port used by the
XpublishAgent on the output device.
Xstudio User Manual 2-13
Page 33

Getting started with Xstudio
5. Specify the appropriate Advanced Device Configuration settings:
Advanced tab
Clip Template The name of the template that is used to play out clips. The clip
Cel Template The name of the template that is used to play out cel animations.
template’s control-side must have a texture linked to a scene-side
clip object. Use the Ellipsis button to navigate to the Clip template.
Note that among the Vertigo Suite’s system templates are valid clip
templates for various scene formats. The system templates are
export files that are usually stored in the following directory:
Program Files\VertigoXmedia\Apps\Support. Once
imported into the Xmedia Server, the templates are stored in the
EMPLATES>SYSTEM TEMPLATES
T
category.
The Clip Template field only appears when one of the following
device types is selected: Vertigo XG, Intuition XG, XPublishAgent, or
Other.
The cel template’s control-side must have a texture linked to a
scene-side clip object. Use the Ellipsis button to navigate to the Cel
template.
Note that among the Vertigo Suite’s system templates are valid Cel
templates for various scene formats. The system templates are
export files that are usually stored in the following directory:
Program Files\VertigoXmedia\Apps\Support. Once
imported into the Xmedia Server, the templates are stored in the
EMPLATES>SYSTEM TEMPLATES
T
category.
The Cel Template field only appears when one of the following
device types is selected: Vertigo XG, Intuition XG, XPublishAgent, or
Other.
Image Template The name of the template that is used to play out images. The image
template’s control-side must have a texture linked to a scene-side
clip object. Use the Ellipsis button to navigate to the Image template.
Note that among the Vertigo Suite’s system templates are valid
image templates for various scene formats. The system templates
are export files that are usually stored in the following directory:
Program Files\VertigoXmedia\Apps\Support. Once
imported into the Xmedia Server, the templates are stored in the
EMPLATES>SYSTEM TEMPLATES
T
category.
The Image Template field only appears when one of the following
device types is selected: Vertigo XG, Intuition XG, XPublishAgent, or
Other.
2-14 Xstudio User Manual
Page 34

Getting started with Xstudio
N
OTE
External Keyer Allows you to associate another device with the current device. This
setting is specifically used when the CG output is keyed over the
ImageStore output. In this way, specific commands can be sent to
the ImageStore (the External keyer) when specific things are done
on the CG.
Publish Master Lets you select a master device.
6. Click A
7. In the D
PPLY
.
EVICE CONFIGURATION
dialog box, select the output device from the table at left
and then click . The device appears in the A
CTIVE DEVICE
box at right.
8. Click OK.
The output device name appears in the upper right-hand portion of the main Xstudio
window. When connected, the LED beside it is green and when disconnected, it is red.
Figure 2-11. Connectivity indicator
If Xstudio disconnects from the output device (red LED), you can reconnect to it without
having to access the D
EVICE CONFIGURATION
Simply select Xstudio’s T
OOLS>DEVICES>RECONNECT ACTIVE DEVICE
dialog box.
menu command, or
double-click the LED in the upper right-hand portion of the main Xstudio window.
Xstudio User Manual 2-15
Page 35

Getting started with Xstudio
Verifying Xstudio’s installation and setup
Once you have installed and setup Xstudio on a client workstation, it is recommended that
you perform the following quick procedure to verify that Xstudio was properly installed and
is working properly.
The following procedure is intended to test the proper functioning of Xstudio by loading a
template and scene into Xstudio (Design mode) and then previewing the playout on the
connected device using Xstudio’s Production mode.
1. Open Xstudio.
2. Verify that Xstudio is actively connected to the Xmedia Server and the output device.
3. Open the Asset Browser and navigate to the T
category.
4. Right-click on one of the templates listed within the M11 subcategory and select the
UBLISH TO>CONNECTED DEVICE
P
command.
5. Again in the Asset Browser’s M11 subcategory, double-click the template that you just
published.
The template and scene open in the project window.
6. Switch to Production mode by pressing C
in the upper-right corner.
Xstudio switches over to Production mode and cues up the template in the Next To Air
window.
AKE
7. Click the T
8. Click the C
9. Return to Design mode by pressing C
button and the scene should playout on the active output device.
LEAR
button and the scene should be removed from the active output device.
TRL
the upper-right corner.
10. Close the project window by clicking the project window’s close button (X) or by
TRL
pressing C
11. Click N
+F4.
O
when prompted to save the template.
EMPLATES>DEMO_SAMPLES
TRL
+P or by double-clicking the D
+P or by double-clicking the D
08>M11
ESIGN
ESIGN
LED
LED in
2-16 Xstudio User Manual
Page 36

3 O
Xstudio’s user-friendly authoring environment gives you easy access to the projects,
assets, features, and tools that you need for creating and playing out to air compelling
broadcast graphics displays.
Featuring a large area in which to work, Xstudio’s key features are immediately accessible
via menus, floating toolbars, buttons, icons and browsers.
Inspired by the natural workflow of creating and playing out broadcast graphics, Xstudio has
two work modes: Design and Production. Since each mode is used for different purposes,
the Xstudio interface provides unique interface features in each mode, which are among the
topics discussed below.
While further chapters provide full instructions for using Xstudio, the following sections are
intended to introduce and help you to become familiar with the Xstudio’s interface features:
• “Starting Xstudio” on page 3-2
• “Design Mode vs. Production Mode” on page 3-5
• “Xstudio’s menu commands” on page 3-7
• “Xstudio’s desktop icons and toolbars” on page 3-18
• “Xstudio’s primitives” on page 3-21
• “Action Editor and Animation Editor” on page 3-27
• “Properties Browser” on page 3-25
• “Project Windows - Control and scene sides” on page 3-28
• “Production mode environment” on page 3-33
RIENTATION TO
X
STUDIO’S DESKTOP
Xstudio User Manual 3-1
Page 37

Orientation to Xstudio’s desktop
N
OTE
Starting Xstudio
To start Xstudio:
• Click S
Once the program opens, you will be prompted with the C
always display on startup unless you disable the Show New Dialog on Startup setting -see page 2-7
The C
REATE NEW
of the options listed within this dialog box are all assets, they have been organized into
separate tabs according to the type of functionality they provide. Definitions for the
individual items listed on each tab are identified in the table below.
TART>PROGRAMS>VERTIGOXMEDIA>XSTUDIO
).
dialog box is an entry point to creating new projects and assets. While all
.
Figure 3-1. Xstudio’s initial state
REATE NEW
dialog box (it will
For the purposes of this chapter’s overview of the Xstudio interface, select T
and click OK.
Tab Options
Projects Contains the Panel + Scene and Template + Scene options, which are
basically assets that allow you to create and control the playout of
broadcast graphics using a combined project containing a scene-side
and a control-side.
• The scene-side (Scene) contains objects that create the look and
content of the broadcast graphic that is to be played on air.
• The control-side (Template or Panel) contains objects that are used
to control the playout of the scene objects, including the editing of
editable content.
See page 1-6
and Panel + Scene projects.
3-2 Xstudio User Manual
and page 1-9 for more information about Template + Scene
EMPLATE
+ S
CENE
Page 38

Orientation to Xstudio’s desktop
Tab Options
Assets Contains the following options for creating standalone assets whose
primary function is to build or support other assets.
Xmedia Object: Xmedia objects are pre-programmed broadcast
graphics with built-in functionality that make them usable right away, as
well as easily portable to other graphics projects. Examples of Xmedia
objects include headlines, station bugs (or any other logo), tickers, and
squeezes.
Panel: A panel (also known as control panel) is the software version of
master control hardware that controls graphics on air. Panels are created
for control purposes only, and as such need not include the scene
(graphical output) that will display on the output device. If you have
graphics built outside Xstudio that you would like to control, you can
create a panel on its own (a standalone panel) by creating contol objects
and linking them by name to their external scene counterparts.
Panels are ideal for controlling on air displays of sports scores, stock
tickers, headlines, station bugs (or any other logo), video squeezes and
more.
Tem pla te: Standalone templates are used to control pre-existing scenes
in that were perhaps built outside of Xstudio. The template is a visual
display, which contains editable fields and controls that operators can use
prior to going on air to set the content and behavior of the scene objects.
Templates may also contain logic for controlling the behavior of scene
objects during playout. The template’s logic is not manually accessible
during playout and is designed to execute without any operator
intervention. This makes templates ideal for sequencial or order playout.
Page: Pages are built from
TEMPLATES
. The template is a master copy
that determines the layout and contents of graphics that will be taken to
air in sequential order. Creating a page based on a template means the
layout is already done and all you have to do is enter text, image files,
audio, etc. specific to the broadcast. Pages are then loaded into playlists
and taken to air in pre-determined order. See page 1-9
for more
information about using Xstudio to create pages.
Scene: Scenes contain the collection of graphic objects that will be
displayed on air during playout. Standalone scenes are appropriate if the
scene’s objects and playout do not require any control logic (static and/or
timed playout). However, if the scene’s objects are to be animated, data
driven or controlled during playout, the scene should be associated with
a control panel or template.
Xstudio User Manual 3-3
Page 39

Orientation to Xstudio’s desktop
Tab Options
Other Contains the following options for creating assets which affect other
assets’ functionality.
• Script: For advanced users with specific requirements not
addressed by the Xstudio application, the Script Editor can be used
to create custom actions that can be called in response to any event.
Commands can be written in any of the following common scripting
languages: VB Script, JavaScript or Perl. Once scripts have been
written, they can be linked to control panels, pages, playlists, etc.,
using the Action Editor. See page 18-1
creating scripts.
• Lookup Table: A lookup table is an asset that defines replacement
values for incoming data. See page 9-24
creating scripts.
Recent Lists the ten (10) assets most recently worked on.
for more information about
for more information about
3-4 Xstudio User Manual
Page 40

Design Mode vs. Production Mode
Menus
Toolbars Icons Status Bar
Gallery Browser
Asset Browser
Action Editor
Project window
Animation Editor
(Template/Panel)
(Scene)
or,
Menus
Status Bar
Next To Air
Playout controls
window
Following the natural workflow of creating and playing out broadcast graphics, Xstudio has two
ESIGN
and P
work modes: D
RODUCTION
Design mode is Xstudio’s authoring environment, which allows you to create and edit scenes,
control panels, templates, and pages. You can also use it to modify the look of objects, animate
scene objects, assign actions (an action executes a specific command), create links to data... etc.
.
Orientation to Xstudio’s desktop
Figure 3-2. Xstudio’s Design mode environment components
When you have finished authoring, you can preview the playout by switching to
RODUCTION
P
mode and take your finished work to air. Production mode allows you to edit
content (e.g. change text in text boxes and/or make new selections from drop-down lists)
and control graphics (e.g. operate a control panel).
Figure 3-3. Xstudio’s Production mode environment components
Xstudio User Manual 3-5
Page 41

Orientation to Xstudio’s desktop
To switch between Design and Production mode:
• From the V
IEW
menu, select P
Or,
• Press CTRL+P
Or,
• Click the D
ESIGN MODE BUTTON
RODUCTION MODE
or P
.
RODUCTION MODE BUTTON
located in the upper-right corner of the menu bar.
3-6 Xstudio User Manual
Page 42

Xstudio’s menu commands
Many of Xstudio’s mode key features are thematically organized within the menu bar
command structure.
The following sections provide functional definitions of the Xstudio menu commands:
• “File menu commands” on page 3-7
• “Edit menu commands” on page 3-9
• “View menu commands” on page 3-10
• “Format menu commands” on page 3-13
• “Tasks menu commands” on page 3-15
• “Tools menu commands” on page 3-16
• “Windows menu commands” on page 3-17
• “Help menu commands” on page 3-17
File menu commands
Orientation to Xstudio’s desktop
The F
ILE
menu contains commands that are related to opening, closing, saving, importing,
and exporting existing files, creating new files, and exiting the application.
New Opens the C
all of the options listed in this dialog box are assets, they have been organized into
separate tabs according to the type of functionality they provide.
Related topics:
• “Starting Xstudio” on page 3-2
• “Creating new projects and assets” on page 4-2
• “Opening existing projects” on page 4-10
Alternative access:
• Keyboard shortcut: C
REATE NEW
dialog box, which allows you to create a new asset. While
TRL
+N
Xstudio User Manual 3-7
Page 43

Orientation to Xstudio’s desktop
Open Opens the M
EDIASTORE BROWSER
, which allows you to navigate through the
system’s asset directories to find and open an existing template, control panel,
Xmedia object, page, script, scene or lookup table.
Related topics:
• “Starting Xstudio” on page 3-2
• “Opening existing projects” on page 4-10
Alternative access:
TRL
• Keyboard shortcut: C
+O
Close Closes the currently active window. This command works on most windows, except
those that have their own C
LOSE
or C
ANCEL
button.
Alternative access:
• Keyboard shortcut: C
TRL
+F4
Save Saves changes made to the currently selected project/asset, as well as any
specified metadata (e.g. author name, description, keywords, etc.).
If saving the asset for the first time, it opens the S
AVE
dialog box (otherwise it simply
saves using the current asset name).
See “Saving Xstudio projects and assets” on page 11-2 for more information.
Alternative access:
• Keyboard shortcut: C
Save As Displays the S
AVE AS
TRL
+S
dialog box, which allows you to save the currently selected
project/asset using another name and/or directory location.
See “Saving Xstudio projects and assets” on page 11-2 for more information.
Overwrite Replaces (overwrite) the content of an existing (saved) project with the content of
the currently selected project. The project that is overwritten maintains its existing
name and asset ID.
See “Saving Xstudio projects and assets” on page 11-2
Import Assets Opens the S
ELECT VERTIGOXMEDIA ASSET EXPORT FILE
for more information.
dialog box, which allows you
to navigate to and then import asset files that are used by, or stored on, another
application within the Xmedia Suite.
See “Importing assets from another Vertigo system” on page 4-12
for more
information.
Export Assets Opens the E
XPORT ASSETS
dialog box, which allows you to export assets by sending
a copy of the asset out of Xstudio and into a folder of your choice.
See “Exporting assets to be used on another Vertigo system” on page 11-5
for more
information.
Exit Allows you to quit Xstudio, prompting you first to save if any edits have not yet been
saved.
3-8 Xstudio User Manual
Page 44

Orientation to Xstudio’s desktop
Edit menu commands
The E
DIT
menu contains commands that are related to editing content, like undo, redo, cut,
copy, paste, and delete.
Undo Allows you to undo an edit on the currently active window.
Alternative access:
• Keyboard shortcut: C
Redo Allows you to redo (repeat) an edit on the currently active window.
Alternative access:
• Keyboard shortcut: C
Cut Cuts the selected object(s) on the currently active window to the clipboard.
Alternative access:
• Keyboard shortcut: C
Copy Copies the selected object(s) on the currently active window to the
clipboard.
Alternative access:
• Keyboard shortcut: C
Paste Pastes the clipboard contents onto the currently active window.
Alternative access:
• Keyboard shortcut: C
TRL
TRL
TRL
TRL
TRL
+Z
+Y
+X
+C
+V
Paste Scene to Template
Copies the selected objects from the Scene side and pastes them on the
Control-side (Template or Panel). This is a quick way of creating a
representative appearance of the scene on the control-side making it easy
to identify project.
Delete Deletes the selected object(s).
Alternative access:
• Keyboard shortcut: D
ELETE
button
Xstudio User Manual 3-9
Page 45

Orientation to Xstudio’s desktop
View menu commands
The V
IEW
menu contains commands that are related to activating or hiding Xstudio modes,
browsers, and tools that are used by, or within, the Xstudio authoring environment.
Production Mode Switches the Xstudio interface from D
versa. See “Design Mode vs. Production Mode” on page 3-5
information.
Alternative access:
• Keyboard shortcut: C
TRL+P
• Icon/Button: and
Action Editor Displays or hides the A
or the A
NIMATION EDITOR
CTION EDITOR
when the Scene-side of the project is active (only
available in Design mode). The Action Editor is a collapsible panel on the Xstudio
interface when the control-side of a project is active. The Action Editor allows you
to specify the actions that are executed when an event is sent to an object.
Related topics:
• “Action Editor and Animation Editor” on page 3-27
• “Animating scene objects” on page 7-1
• “Adding logic to control objects” on page 10-1
Alternative access:
TRL
• Keyboard shortcut: C
+E
• Click the gripper bar on the bottom of the Xstudio interface in Design Mode
Property Browser Displays or hides the P
ROPERTY BROWSER
Property Browser displays and allows you to edit the attributes, or properties, of
the currently selected object(s) on the canvas, including the canvas itself. For
example, the Property Browser allows you to change the size and appearance of
objects, transitions, images, cel animations, data sources, and more.
See “Appendix C - Xstudio properties” on page 15-1
Alternative access:
TRL
• Keyboard shortcut: C
+R
• Icon/Button:
ESIGN
mode to P
RODUCTION
mode, and vice
for more
when the control-side of the project is active
(only available in Design mode). The
for more information.
EARCH
Search Assets Opens the S
dialog box, which allows you to quickly locate an asset stored
on the Xmedia Server. Offering several search parameters, like name, keywords,
and type, you can tailor your search to your needs.
Related topics:
• “Searching for projects/assets on the Xmedia Server” on page 4-11
• “Appendix D - Search tool” on page 16-1
Alternative access:
• Icon/Button:
3-10 Xstudio User Manual
Page 46

Orientation to Xstudio’s desktop
Data Manager Displays or hides the D
Manager allows you to change the data sources associated with an Xmedia
object, or link data to a primitive. Data sources can be databases, Excel files, text
files or RSS (an XML format that distributes news headlines, links and abstracts
collected from the Web).
See “Linking objects to a data source” on page 9-1
Alternative access:
• Keyboard shortcut: C
• Icon/Button:
Asset Browser Displays or hides the A
Asset Browser is a collapsible panel on the left-side of the Xstudio interface that
allows you to view and access assets according to type and category.
Related topics:
• “Xstudio’s primitives” on page 3-21
• “Appendix A - Asset Browser” on page 13-1
Alternative access:
• Keyboard shortcut: C
• Click the gripper bar on the left-side of the Xstudio interface in Design Mode
Gallery Displays or hides the G
The Gallery Browser is a collapsible panel on the right-side of the Xstudio
interface that displays the contents of an Asset Browser category as proxies
(thumbnails) or as a list of detailed asset information. The contents of the Gallery
Browser can be dragged and dropped into control panels or templates. By
default, only the root category of Xmedia objects appears in the Gallery Browser,
and you have added other categories manually.
Related topics:
• “Xstudio’s primitives” on page 3-21
• “Appendix B - Gallery Browser” on page 14-1
Alternative access:
• Keyboard shortcut: C
• Click the gripper bar on the right-side of the Xstudio interface in Design
Mode
ATA MANAGER
TRL
SSET BROWSER
TRL
ALLERY BROWSER
TRL
(only available in Design mode). The Data
+T
(only available in Design mode). The
+A
+G
for more information.
(only available in Design mode).
Publish Progress Displays or hides the P
UBLISH PROGRESS
window, which allows you to see a list
of all of the assets that have been published during the current Xstudio session.
See “Publishing assets to output devices” on page 11-3 for more information.
TRL
• Keyboard shortcut: C
+B
Xstudio User Manual 3-11
Page 47

Orientation to Xstudio’s desktop
Message Window Displays the M
ESSAGES
window, which lists errors as they occur. These error
messages provide valuable information when troubleshooting problems.
Alternative access:
TRL
+M
Hide
Browsers/Tool
Windows
• Keyboard shortcut: C
In one action, this command hides all currently open browsers and tool windows,
including the Asset Browser, Gallery Browser, Data Manager, Property Browser,
Action Editor and Animation Editor.
Alternative access:
TRL
• Keyboard shortcut: C
Note
: The H
IDE BROWSERS/TOOL WINDOW
+D
command only closes the currently
opened browser and tool windows. Project or asset windows can similarly be
closed in one action using the W
INDOWS>CLOSE ALL
command (see “Windows
menu commands” on page 3-17).
Log File Creates and displays a log file in a NotePad document. The log file records
events and errors as the program runs, which is practical when troubleshooting.
See “Logging settings” on page 2-6
for related information.
Alternative access:
TRL
• Keyboard shortcut: C
+L
3-12 Xstudio User Manual
Page 48

Orientation to Xstudio’s desktop
Format menu commands
The F
ORMAT
menu contains commands that are related to the positioning and sizing of
objects placed on the template, control panel, or scene.
Group Takes several separate objects selected together on the currently selected
window and groups them into a single grouped object.
Alternative access:
• Icon/Button:
Ungroup Ungroups a single grouped object on the currently selected window back into
separate objects.
Alternative access:
• Icon/Button:
Bring To Front Brings an object to the front layer on the canvas.
Alternative access:
• Icon/Button:
Bring Forward Brings an object one layer closer to the front on the canvas.
Alternative access:
• Icon/Button:
Send Backward Sends an object one layer toward the back on the canvas.
Alternative access:
• Icon/Button:
Send To Back Sends an object to the back layer on the canvas.
Alternative access:
• Icon/Button:
Align Using the first object that is selected as a reference (primary object), the following
commands allow you to set the alignment of the selected objects on the canvas.
Choose from:
• Left:
Aligns all selected objects on the currently selected window with the left
border of the primary object.
Alternative access:
• Right:
Aligns all selected objects on the currently selected window with the right
border of the primary object.
Xstudio User Manual 3-13
Page 49

Orientation to Xstudio’s desktop
Align (continued) • Top:
Aligns all selected objects on the currently selected window with the top
border of the primary object.
• Bottom:
Aligns all selected objects on the currently selected window with the bottom
border of the primary object.
• Middle X:
Aligns all selected objects on the currently selected window with the
horizontal centre of the primary object.
• Middle Y:
Aligns all selected objects on the currently selected window with the vertical
centre of the primary object.
• Centers:
Aligns selected objects with both the horizontal and vertical centers of the
primary object.
Size Allows you to edit the size of objects selected on the canvas.
Choose from:
• Same Width:
Makes all selected objects the same width as the primary object (first object
selected).
• Same Height:
Makes all selected objects the same width as the primary object (first object
selected).
• Same Width/Height:
Makes all selected objects the same width and height as the primary object
(first object selected).
• Biggest:
Makes all selected objects the same size as the biggest object.
• Smallest:
Makes all selected objects the same size as the smallest object.
• Natural Size:
Reverts scaled images, cel animations and clips back to their natural size
(i.e. the size they were when they were ingested).
Add Guide Allows you to display virtual lines on the canvas that you can use as a reference
when arranging or aligning objects. See “Positioning objects using guides” on
page 5-16 for more information.
Choose from:
• Horizontal:
Makes a horizontal guide available for dragging into the canvas from the top
of the window.
• Vertical:
Makes a vertical guide available for dragging into the canvas from the left
side of the window.
3-14 Xstudio User Manual
Page 50

Orientation to Xstudio’s desktop
Tasks menu commands
The T
ASKS
menu contains commands that are used for setting up and previewing the
playout of a scene on air. As such, these commands are disabled in Design mode and they
are only available when Xstudio is in Production mode. See “Playing out a scene using
Xstudio’s Production mode” on page 12-1 for more information.
Cue Cues the selected scene or page as the next to air or execute.
Alternative access:
• Keyboard shortcut: F2
• Playout bar button:
Take Executes the cued action, or takes the cued scene/page to air, and then
cues the next action or scene/page in the playlist.
Alternative access:
• Keyboard shortcut: F1
• Playout bar button:
On Air Out Takes the currently airing graphics off air, but does not take the next cued
page to air.
Alternative access:
• Keyboard shortcut: F6
Clear Playlist Empties the playlist.
Alternative access:
• Keyboard shortcut: F5
Reset Playlist Reloads the last saved version of the playlist and then cues the first item.
Clear Device Stops the current playout on the output device and clears the device display.
Alternative access:
• Keyboard shortcut: F4
Xstudio User Manual 3-15
Page 51

Orientation to Xstudio’s desktop
Tools menu commands
The T
OOLS
menu contains commands that allow you to set and configure Xstudio to interact
with other devices and applications.
Devices Provides access to configuration and settings tools that allow Xstudio to interact
with external devices and applications.
Choose from:
• Configure Devices:
Displays the D
EVICE CONFIGURATION
define a new output device, or select one to be connected to Xstudio. See
“Connecting Xstudio to an output device” on page 2-12
• Reconnect Active Device:
Re-sends the connection commands to reconnect an active device that has
been disconnected. Note that the device’s connection status is easily known
by verifying if the LED is on or off on the device’s label in the Xstudio status
bar in the top-right corner of the Xstudio interface.
• Active Device Settings:
Functionality not currently implemented.
• Quantel Ingest:
Opens the Quantel FTP client dialog box, which is used to select and
download an image file in Targa format.
• Ingest Scene:
Allows you to add a scene that was not created in Xstudio to the system.
First a dialog box is displayed warning that scene ingesting overwrites all
currently active scene data. When asked if you would like to proceed click
ES
the Y
button. A F
ILE
dialog box appears, allowing you to navigate to the
folder containing the output device scenes. See “Ingesting files created
using third-party applications” on page 4-14 for related information.
dialog box, which allows you to either
.
Settings Displays the S
as required. See “Configuring Xstudio’s settings” on page 2-4
ETTINGS
dialog box, which allows you to modify Xstudio’ settings
for more
information.
Plugins Displays the P
LUGIN MANAGER
dialog box, which allows you to register plugins
that can be used in conjunction with Xstudio.
External Control Displays the E
XTERNAL CONTROL
/GPI M
APPING MANAGER
, which allows you to
set up a method of controlling Xstudio externally. See “Appendix G - External
Controls” on page 19-1 for related information.
3-16 Xstudio User Manual
Page 52

Windows menu commands
N
OTE
Orientation to Xstudio’s desktop
By default, the Windows menu contains only one command: C
LOSE ALL
. As you open
project or asset windows, the Window menu lists their names as submenu items. When
multiple windows are opened during a session, selecting the window’s name from the
Windows menu provides you with a quick way of bringing that specific window to the front.
Rather than closing each window separately, the C
LOSE ALL
command closes all of the
currently open windows in one action.
The W
INDOWS>CLOSE ALL
windows. Browser and tool windows can similarly be closed in one action using the V
menu’s H
IDE BROWSERS/TOOL WINDOW
command only closes the currently opened project or asset
IEW
command (see “View menu commands” on page 3-10).
Help menu commands
The H
ELP
menu contains commands that provide Xstudio product information, like licensing
and software version identification.
Contents Functionality not currently implemented.
License Manager Opens the L
customer ID and send it to our Technical Support team. Once you receive
your license key, paste it into the License Key box. Please consult the
Vertigo Suite’s Release Notes documentation for further details.
About Displays information about the version of Xstudio that you are using.
ICENSE MANAGER
dialog box, which allows you to copy the
Xstudio User Manual 3-17
Page 53

Orientation to Xstudio’s desktop
Xstudio’s desktop icons and toolbars
In Design mode, Xstudio’s authoring environment provides you with immediate access to
key features by placing floating toolbars, buttons, icons, and browsers directly on the
Xstudio interface.
You can move the Xstudio toolbars and icons by dragging them by their titles (e.g. the word
“Font”) to its new location. You can also change the orientation of the floating toolbars by
double-clicking on their titles making them line up vertically or horizontally.
Should you find yourself short on space in the interface because too many browsers and
tool windows are open at the same time (e.g. Asset Browser, Gallery, Data Manager, Action
Editor, Property Browser), you can instantly close all of them at once by selecting H
B
ROWSERS/TOOL WINDOWS
The following table identifies and describes the toolbars and icons that are accessible in
Design mode:
from the V
IEW
menu, or by clicking CTRL+D.
IDE
Data Manager icon Displays or hides the D
change the data sources associated with an Xmedia object, or link data to
a primitive. Data sources can be databases, Excel files, text files or RSS
(an XML format that distributes news headlines, links and abstracts
collected from the Web).
See “Linking objects to a data source” on page 9-1
Alternative access:
• Keyboard shortcut: C
• Menu command: V
Ingest icon Opens the I
NGEST FILES
assets from files that are not native to Xstudio, e.g. image and audio files.
While these files are not actually modified in any way when ingested, they
are made into assets -- in other words, they become usable within Xstudio.
See “Ingesting files created using third-party applications” on page 4-14
more information.
Properties Browser
icon
Displays or hides the P
mode). The Property Browser displays and allows you to edit the
attributes/properties, of the object selected on the canvas, or the canvas
itself. For example, the Property Browser allows you to change the size and
appearance of objects, transitions, images, cel animations, data sources,
and more.
See“Setting the canvas’ properties” on page 4-3
properties” on page 15-1 for more information.
Alternative access:
• Keyboard shortcut: C
• Menu command: V
ATA MANAGER
. The Data Manager allows you to
for more information.
TRL+T
IEW>DATA MANAGER
dialog box, which allows you to create Xstudio
ROPERTIES BROWSER
(only available in Design
and “Appendix C - Xstudio
TRL+R
IEW>PROPERTY BROWSER
for
3-18 Xstudio User Manual
Page 54

Orientation to Xstudio’s desktop
Control-side primitives
Scene-side primitives
Publish icon
Publishes the scene to your output device. The progress of the publishing
process is reported in the status bar until publishing is complete.
See “Publishing assets to output devices” on page 11-3 for more
Preview icon
information.
The P
REVIEW
icon while holding down the C
The Preview icon allows you to preview of the scene you are working on it
in Xstudio’s Design Mode. The preview is displayed in real-time on the
currently connected output device, so you can see the results of any edits
that you make to the scene right away.
See “Playing out a scene using Xstudio’s Production mode” on page 12-1
for more information.
Search icon Opens the S
stored on the Xmedia Server using basic search parameters, like name,
keywords, and type, or using advanced search parameters like metadata.
See “Animating scene objects” on page 7-1 and “Appendix D - Search tool”
on page 16-1 for more information.
Alternative access:
• Menu command: V
Primitives toolbar
icon replaces the Publish icon when you click the P
TRL
key (repeat to return to the Publish icon).
EARCH
dialog box, which allows you to quickly locate assets
IEW>SEARCH ASSETS
UBLISH
Adds primitive assets, like custom labels, drop-down lists, buttons, text
boxes and image objects to your template, control panel, and/or scenes. A
different set of primitives are used when working with the control side
(templates and control panels), than with the scene side. This means that
the toolbar switches automatically when the active window also switches
to/from a scene or template/control panel. See “Xstudio’s primitives” on
page 3-21 for more information.
Layout toolbar
Groups and ungroups objects, and moves selected objects above or below
others. See “Grouping and ungrouping objects on the canvas” on page 5-11
for more information.
Xstudio User Manual 3-19
Page 55

Orientation to Xstudio’s desktop
Align toolbar
Allows you to easily align two or more objects, with precision, in relation to
the primary object (the first object selected). See “Moving and aligning
objects on the canvas” on page 5-14 for more information.
Font toolbar
Modifies the font properties of objects, including the font type, size, and
style. See “Modifying the font properties of text objects” on page 5-18
more information.
Zoom toolbar
Zooms in and out of the canvas (the area within a window for a scene,
template, control panel, or Xmedia object). The drop-down list in this
toolbar allows you to select from preset percentage options, or select F
(which resizes the currently open window’s home area and its contents to
fit the canvas).
You can also click to zoom in, or to zoom out.
Alternative access:
• Press ALT +
• Move the mouse wheel up and down
See page 3-28 for more information about using the canvas, including the
home area.
THE
(+) OR (-)
KEYS
on your keyboard
for
IT
3-20 Xstudio User Manual
Page 56

Orientation to Xstudio’s desktop
Xstudio’s primitives
Primitives are objects that act as building blocks in Xstudio, e.g. text box objects, button
CENE
objects, image objects, clip objects. Certain primitives are only available for the S
whereas others are exclusive to the C
• “Control side primitives” on page 3-21
• “Scene side primitives” on page 3-23
ONTROL
side.
Control side primitives
Primitive What it does
Text Adds a text object to the canvas. Double-click on the object to enter text.
This object differs from a text box object (explained below) in the sense that
it’s intended more for labelling purposes. For example, you could use the
text object to add a title or label to the canvas, whereas the text box object
would more suited to adding a field that the user could use to enter breaking
headlines.
Drop-box Creates a drop-down list of choices on the canvas. Double-click on the
object to enter text, one choice per line.
tab,
Button Adds a button object to the canvas that can be set up to trigger actions when
clicked.
If desired, you can apply an image to the button. Instructions for doing so
are provided in “Adding primitives to the canvas” on page 5-4
access Button properties from the Property Browser (e.g. color, font). See
“Working with control objects” on page 8-1
Text b ox Adds a text box to the canvas. Double-click on the object to enter text.
While the text object (explained above) should be used for labelling
purposes, the text box object is ideally suited for controlling text on the
scene. For example, you could have a text box object connected to a Text
2D object (explained below) on the scene. Changing its contents on the
control side would make corresponding changes on the scene side.
Image Adds an image object to the canvas, to which an image asset is assigned.
Instructions for assigning an image asset to the object are provided in
“Adding primitives to the canvas” on page 5-4
Check box Adds a check box object to the canvas that can be set up to trigger actions
when selected.
Xstudio User Manual 3-21
.
.
. You can also
Page 57

Orientation to Xstudio’s desktop
Primitive What it does
Radio button Adds a radio button object to the canvas that can be set up to trigger actions
when selected.
ActiveX Adds an active X component to the canvas. You can select any third party
or custom component available on your PC. Once in the canvas, display the
Property Browser and enter the registered class name of the active X object
in the Prog ID field. For example, if adding the Microsoft Media Player, you
would enter MediaPlayer.MediaPlayer.1.
For details on using the Property Browser, refer to “Working with control
objects” on page 8-1.
Timer Adds a timer object to the canvas. Timer functionality is set using specific
properties in the Property Browser. Timers are explained in more detail on
page 8-17
.
3-22 Xstudio User Manual
Page 58

Orientation to Xstudio’s desktop
Scene side primitives
Primitive What it does
Text 2D Adds a text object to the scene. These are usually controlled by a text box
object on the control side.
Cel animation Adds a cel animation to the scene, to which a cel animation asset is
assigned.
Instructions for assigning a cel animation asset to the object are provided in
“Adding primitives to the canvas” on page 5-4“.
Image Adds an image to the scene, to which an image asset is assigned.
Instructions for assigning an image asset to the object are provided in
“Adding primitives to the canvas” on page 5-4
Clip Adds a video clip to the scene, to which a clip asset is assigned.
Instructions for assigning a clip asset to the object are provided in “Adding
primitives to the canvas” on page 5-4.
Video In Adds a video in display to the scene.
.
Crawl Adds a crawl to the scene.
Double-click in the crawl to add text, images and/or cel animations. To edit
the crawl once it’s been added to the scene, double-click it. This opens the
C
RAWLGROUP
on the scene canvas” on page 6-20.
Roll Adds a credit roll to the scene.
Double-click in the roll to add text. To edit the roll once it’s been added to the
scene, double-click it. This opens the R
explained in detail in “Crawl and Roll objects on the scene canvas” on page
6-20. Use this along with the Property Browser to make changes to the roll.
Xstudio User Manual 3-23
window, which is explained in detail in “Crawl and Roll objects
OLLGROUP
window, which is
Page 59

Orientation to Xstudio’s desktop
Gallery Browser
Asset Browser
Asset Browser and Gallery Browser
The Asset Browser and the Gallery Browser are the two collapsible panels that occupy the
left and right-hand sides of the Xstudio workspace respectively.
While much of their functionality overlaps, the main purpose of the Asset Browser and the
Gallery Browser are:
• Asset Browser - Displays a list of all the assets stored on the Xmedia Server that are
available and/or relevant to Xstudio. The assets are organized in a tree structure
according to their type (e.g. scenes, panels, templates, images, clips, scripts, etc.). The
Asset Browser allows you to further organize assets by creating categories within each
type’s root category (type). Having a logical organization of asset, easily accessible
allows you to quickly drag and drop assets from the Asset Browser onto an open canvas.
• Gallery Browser- Displays the contents of an Asset Browser category. Since the Asset
Browser only displays assets in a tree structure, the Gallery Browser provides you with
a better view of a category’s assets in the form of thumbnail images or a detailed view.
The Gallery Browser allows you to better identify the exact assets you want to drag and
drop onto your canvas.
Figure 3-4. The Asset Browser and Gallery Browser are within collapsible panels
Information and instructions related to using the Asset Browser and Gallery Browser are
provided in the following sections:
• “Opening existing projects” on page 4-10
• “Adding assets to the canvas” on page 5-3
3-24 Xstudio User Manual
• “Appendix A - Asset Browser” on page 13-1
• “Appendix B - Gallery Browser” on page 14-1
Page 60

Properties Browser
N
OTE
Property categories
Properties
Property settings
The P
ROPERTIES BROWSER
canvas, a selected group of objects, or for the canvas itself. Editing the properties allows
you to change the appearance and behavior of the objects placed on the canvas, or the
canvas itself.
While some properties are common to all object types, others are specific to the type of
object that is selected on the canvas or to the canvas itself. As such, the Properties Browser
only lists those properties that are relevant to the currently selected object.
If an object has both a control side and scene side, you can only access the properties for one
side at a time.
Figure 3-5 shows that the Properties Browser’s user interface mainly groups the properties
into thematic categories. For example, properties that define the aesthetics of a text object
are grouped under the A
PPEARANCE
Orientation to Xstudio’s desktop
lists the current property settings for an object selected on the
category.
Xstudio User Manual 3-25
Figure 3-5. Properties Browser user interface
Each property listed in the Properties Browser has a settings text box to the right of the
property’s name, which displays the property’s current setting. Editing these settings allows
you to change the appearance or behavior of the objects or the canvas. Depending on the
type of property setting, clicking in the property’s settings text box allows you to enter a
setting value directly in the text box, select from a drop-down list , or click a browse
button to open a dialog box for selecting a setting.
The following sections provide information and instructions for using the Properties Browser
to change the appearance and behavior of objects and/or the canvas:
• “Setting the canvas’ properties” on page 4-3
• “Working with scene objects” on page 6-1
• “Working with control objects” on page 8-1
While “Appendix C - Xstudio properties” on page 15-1 provides an alphabetical listing and
descriptions for each of the properties associated with the Xstudio objects and canvas.
Page 61

Orientation to Xstudio’s desktop
N
OTE
Opening the Properties Browser
The Properties Browser allows you to view and edit the properties associated with the
currently selected object, or the canvas itself. The instructions below describe how to open
the Properties Browser window.
To open the Properties Browser:
1. Select the object, or the canvas, depending on whether you want to view the object’s
or the canvas’ properties.
2. Perform one of the following:
• Select the P
Or,
• Select the V
Or,
• Right-click on the selected object/canvas, and select the P
command.
Or,
• Press C
3. The Properties Browser window appears and lists the property settings for the selected
object/canvas.
ROPERTIES
IEW>PROPERTY BROWSER
TRL
+R.
icon from Xstudio’s desktop.
menu command.
ROPERTIES
Figure 3-6. The Properties Browser window for a Text object on the control side of a template
It is not necessary to reopen the Properties Browser window each time you want to view the
properties of a different object. If the Properties Browser window is already open, selecting
another object or the canvas automatically updates the Properties Browser window and lists
the properties of the selected item.
3-26 Xstudio User Manual
Page 62

Action Editor and Animation Editor
When the scene-side is active,
the Animation Editor is displayed.
When the control-side is active,
the Action Editor is displayed.
The Action Editor and the Animation Editor occupy the same collapsible panel at the bottom
of the Xstudio desktop in Design mode. As figure 3-7
(Template or Panel) of the project window is active, the Action Editor is displayed; however,
when the scene-side is active, the Animation Editor is displayed.
demonstrates, when the control-side
Orientation to Xstudio’s desktop
Figure 3-7. Xstudio’s Action Editor and Animation Editor
The Action Editor lets you set up actions to occur in response to an event. An event is a
normal task within the playout that is used to also trigger an action. For example, possible
events might be the user clicking a button on the control panel, a page being loaded, or
Xstudio checking the database for updated information. Then the action executes a specific
command.
The Animation Editor allows you to create scene animations by changing the properties
of the objects on the scene over a period of time to create visual effects. The Animation
Editor also allows you to integrate and control the playout of secondary animations within
the primary animation using keyer channels and command channels.
Information and instructions related to using the Asset Browser and Gallery Browser are
provided in the following sections:
• “Animating scene objects” on page 7-1
• “Adding logic to control objects” on page 10-1
Xstudio User Manual 3-27
Page 63

Orientation to Xstudio’s desktop
Canvas
Scene Tree
Object Tree
Tab s
Project Windows - Control and scene sides
In Design mode, Xstudio projects (Templates, Control Panel and Scenes) are created
and/or edited in the Project window. Figure 3-8
parts to the Projects window:
demonstrates that there are four (4) main
Figure 3-8. Xstudio’s Project window components
• Tabs: For projects that have a control and scene side, the Project window will feature
two tabs (Template/Panel) and Scene, which allow you to switch between the controlside’s canvas to the scene-side canvas.
• Object Tree: The Object Tree is located within the collapsible panel on the left-side of
the Project window. Using two main categories, T
EMPLATE
or P
ANEL
and A
SSETS
Object Tree displays the objects and assets that have been added to the control-side’s
canvas. Clicking on an object in the tree selects it on the canvas.
See “Assigning an action to an object” on page 10-12
for related information.
• Scene Tree: The Scene Tree is located within the collapsible panel on the right-side of
CENE
, A
the Project window. Using three main categories, S
NIMATIONS
Scene Tree lists the objects and assets that are currently located on the canvas. Items
and A
SSETS
from the Scene Tree can be dragged and dropped to create connections with control
panel or template objects.
See “Displaying the animated properties in the Scene tree” on page 7-23
for related
information.
• Canvas: The canvas is the work area onto which you drag-and-drop assets, primitives
and/or Xmedia objects, and then manipulate them (e.g. aligned, layered, grouped) to
create functional and attractive graphics displays and control panels.
3-28 Xstudio User Manual
, the
, the
Page 64

Orientation to Xstudio’s desktop
The canvas for scenes features safe areas
The canvas for templates, control panels, and
Xmedia object windows features the home area
Safe Title
Safe Action
Video Window
Resolution
Figure 3-9 demonstrates that there are significant differences in the appearance and
functionality of the canvas for scenes and the canvas for control screens.
Figure 3-9. Xstudio’s canvas for scene and control screen windows
The scene’s canvas (whether it is an independent scene, or one that has been built with an
accompanying control panel or template) features safe areas which are indicated by the set of
dotted and solid lined frames on the canvas. The safe areas help you to position objects within
the area of the canvas that becomes visible when the scene is brought to air.
Control-side’s canvas features a home area, which is a boxed section that defines the work area
onto which you can place control objects. The placement of objects on the home area only
affects the control-side and has no affect on the placement of objects on the scene or on air.
Safe areas and resolution format
Xstudio User Manual 3-29
The scene’s canvas (whether it is an independent scene, or one that has been built with an
accompanying control panel or template) features safe areas, which are designated on the
canvas by the set of dotted and solid lined frames on the canvas. The safe area frames help
you to position objects on the canvas to ensure that the objects are visible when the scene
is brought to air.
Figure 3-10. The Scene canvas’ Safe Area frames
Page 65

Orientation to Xstudio’s desktop
NTSC
PAL HDTV - 1080
Each of the safe areas defines the likelihood that an object placed in the safe area will be
visible in the on air broadcast. Figure 3-10 and the following table indicate the location and
meaning of each of the safe area frames.
Video window
resolution
(outer solid red line)
The area within this frame represents the signal size, as determined by the
scene format property. Any object placed between the Video Window
Resolution frame and the Safe Action frame will not likely be displayed.
Likewise, any object placed outside of the Video Window Resolution frame is
guaranteed not to be visible on air.
Safe action
(yellow dotted line)
The area within this frame represents ninety percent (90%) of the signal size.
Whether or not objects placed within the area between Safe Action frame and
Safe Title frame display depends on the type of television airing the broadcast.
Safe title
(inner red dotted line)
The area within this frame represents eighty percent (80%) of the signal size.
Anything placed within this border is guaranteed to display on any screen.
When you are creating a scene, it will be the output device’s (i.e. television) resolution
format that determines the size and shape of scene format. This ensures that all of the
objects placed on the scene appear in the appropriate places on air. Consequently, the size
and shape of the safe area frames is determined by the television format that you select for
your scene using the S
CENE FORMAT
property field (see “SceneFormat” on page 4-8).
Figure 3-11. The scene’s format determines the dimensions of the safe area frames
3-30 Xstudio User Manual
Page 66

Zooming in/out of the canvas
N
OTE
Original scene (centered & Fit) Canvas centered and zoomed in 150%,
but the object is not completely visible
Panned to the right to view the
entire object, while still zoomed in.
Whether you are working on the scene-side or control-side canvas, you may want to the
characteristics of objects in greater detail by zooming in on the canvas. Similarly, you can
get an expanded or distanced view of the canvas by zooming out of the canvas.
There are several methods for zooming in or out of the canvas:
Alt key sequence
• While holding down the ALT key, press the + (plus) key on your keyboard’s number pad.
• While holding down the ALT key, press the - (minus) key on your keyboard’s number pad.
• Hold down the ALT key and the right mouse button, then drag a rectangle
around the specific area that you want to zoom in on.
Mouse wheel
• Click anywhere on the canvas and roll the mouse wheel forward to zoom in
or roll the mouse wheel backward to zoom out.
Zoom toolbar
OOM IN
• Click the Z
• Select a higher or lower percentage scale factor from the Zoom toolbar’s drop-down list.
• You can easily return to the canvas to this default scaling state by selecting the F
command from the Zoom toolbar’s drop-down list.
button or the Z
OOM OUT
Orientation to Xstudio’s desktop
button on the Zoom toolbar.
IT
When you zoom in on a portion of the canvas, you may not see certain areas of the canvas.
Rather than zooming out and sacrificing the current zoomed view, you can maintain the
zoom scale and pan across the canvas to the desired area. See “Panning across the
canvas” on page 3-31 for more information.
Panning across the canvas
When you zoom in on a portion of the canvas, you may not see certain areas of the canvas.
Rather than zooming out and sacrificing the current zoomed view, you can maintain the
zoom scale by panning across the canvas to the area that was otherwise outside of the
window’s display.
Figure 3-12. Panning across the canvas
Xstudio User Manual 3-31
Page 67

Orientation to Xstudio’s desktop
To pan across the canvas:
While holding down the ALT key on your keyboard:
• Use the arrow keys on your keyboard to move the canvas toward the desired
location.
Or,
• Hold down the left mouse button while moving the mouse to drag the canvas to the
desired location.
3-32 Xstudio User Manual
Page 68

Production mode environment
Template or Page in Production mode Control Panel in Production mode
Next To Air
window
Control buttons
Xstudio’s Production mode allows you to preview the playout of the active project on the
connected output device. See page 3-5
and Production mode.
Figure 3-13 demonstrates that the Production environment is slightly different depending
upon the type of project that is to be previewed.
Figure 3-13. Xstudio’s Production mode interface
for instructions on how to switch between Design
Orientation to Xstudio’s desktop
When a template or page is previewed in Production mode, the template is displayed the
N
EXT TO AIR
before it goes on air (i.e. type or select specific text to display). The C
EFRESH
R
window, which allows you to make changes to the scene’s editable fields
, C
LEAR
ONTROL
, T
AKE
) are available to templates and pages and allow you to control the
buttons (CUE,
playout on the device.
When a control panel is previewed in Production mode, it occupies the entire display and
the Control buttons are not needed since you will control the playout by manually interacting
with the panel’s elements.
Further information and instructions for using Xstudio’s Production mode are provided in
“Playing out a scene using Xstudio’s Production mode” on page 12-1
.
Xstudio User Manual 3-33
Page 69

Orientation to Xstudio’s desktop
3-34 Xstudio User Manual
Page 70

Creating and opening Xstudio projects and assets
4 C
REATING AND OPENING
PROJECTS AND ASSETS
This chapter provides information and instructions for creating new Xstudio projects, as well
as how to locate and open existing projects and assets that are stored on the Xmedia
Server.
You may also want to use projects and assets that are stored on another system, or were
created using a third-party application. In such cases, you must import or ingest these
assets into the Xmedia Server before being able to use them in Xstudio.
The following topics are covered in this chapter:
• “Creating new projects and assets” on page 4-2
• “Opening existing projects” on page 4-10
• “Searching for projects/assets on the Xmedia Server” on page 4-11
• “Importing assets from another Vertigo system” on page 4-12
• “Ingesting files created using third-party applications” on page 4-14
X
STUDIO
Xstudio User Manual 4-1
Page 71

Creating and opening Xstudio projects and assets
N
OTE
Creating new projects and assets
When you launch Xstudio (S
dialog box automatically appears (if Xstudio’s S
enabled). The C
REATE NEW
TART>PROGRAMS>VERTIGOXMEDIA>XSTUDIO
HOW NEW DIALOG ON STARTUP
), the C
dialog box is an entry point to creating new projects and assets
(definitions for the individual items listed on each tab are provided on page 3-2
Figure 4-1. Use Xstudio’s Create New dialog box to create new projects/assets
The C
REATE NEW
or the keyboard shortcut: C
dialog box can also be opened by selecting the F
TRL
+N.
ILE>NEW
menu command
To create a new project or asset in Xstudio:
1. Open the C
REATE NEW
dialog box.
2. Select the type of project or asset that you want to create and click OK.
An empty canvas appears (figure 4-2
). Before you begin to author, we recommend that
you set the canvas’ properties, especially the scene canvas’ SceneFormat property.
REATE NEW
setting is
).
Figure 4-2. A new Template + Scene project canvas
4-2 Xstudio User Manual
Page 72

Setting the canvas’ properties
Each type of Xstudio canvas (template, panel, scene) has a series of properties which affect
the canvas’ look and behavior. You can edit an individual canvas’ properties by opening the
Properties Browser and clicking anywhere on the canvas area. See page 3-25
instructions on opening the Properties Browser.
Creating and opening Xstudio projects and assets
for
Figure 4-3. Xstudio’s Properties Browser exposes the canvas’ properties
The following table provides an alphabetical listing and descriptions for each of the
properties associated with the Panel, Template, and/or Scene canvas:
Auto Load Scene
[AutoLoadScene]
• Applies to: Panel or Template canvas
• Description
: Determines whether or not to automatically load the
scene when you switch to Production mode. Select F
output device automatically loads the scene, or if the scene is
being controlled by more than one control panel (since reloading
the scene every time a new panel goes to Production mode may
cause the scene to flicker).
: Select from the drop-down list: T
: Template canvas
: Automatically generates a name for the pages
: To specify or edit the name that will automatically
Auto Name
[AutoName]
• Accepted values
• Applies to
• Description
created from the template that this property applies to.
• Accepted values
be assigned to the pages, simply type the name (text) in this
property’s text box.
RUE
ALSE
or F
if your
ALSE
.
Xstudio User Manual 4-3
Page 73

Creating and opening Xstudio projects and assets
Auto Take
[AutoTake]
Available Takes
[AvailableTakes]
BackColor
[BackColor]
• Applies to: Panel canvas
• Description
: Determines whether or not to automatically take the
panel to air when you switch to Production mode.
If you select F
ALSE
, the T
AKE
button will be amber when you switch
to Production mode, which signifies that you must click the button
to take the panel to air.
Note that if a scene is loaded it appears in the output. However,
animations will not run, nor will data tick until you click the T
button.
• Accepted values
• Applies to
• Description
: Panel or Template canvas
: Sets the number of takes (Take Nu mb er property) that
: Select from the drop-down list: T
RUE
or F
must be issued to complete the display of the scene. This property
is often used to display scenes containing bullet points that are
intended to be taken to air one item at a time. Such a scene would
have its A
VAILABLE TAKES
property set to the number of items. In
simple scenes, the Available Takes property is usually set to 1.
• Accepted values
: Enter a value that represents the number of
instances that will be required to completely playout the scene. In
simple scenes, the Available Takes property is usually set to 1.
• Applies to: Panel, Template or Scene canvas
• Description: Sets the backcolor for the canvas.
• Accepted values
Ellipsis button to display the C
COLOR DEFINITION
: Click in the property’s text box and then click the
OLOR
dialog box. Select an RGB
(e.g. R: 0 G: 0 B: 0).
AKE
ALSE
.
Background Location
[BgLocation]
• Applies to
• Description
within Xstudio and on the Xmedia Server.
• Accepted values
: Panel, Template or Scene canvas
: Identifies where the background asset is located
: This property can be automatically filled in when
the background asset is dragged from the Asset Browser or
Gallery Browser to the B
ACKGROUND NAME
property in the
Properties Browser.
Or,
If you can type XMS: to indicate the Xmedia Server, followed by
the name(s) of the category or categories to which it belongs, e.g.
XMS:Images.Backgrounds to indicate that the image is in the
Backgrounds category under Images.
4-4 Xstudio User Manual
Page 74

Creating and opening Xstudio projects and assets
Background Name
[BgName]
Default Device
[DefaultDevice]
Duration
[Duration]
Font
[Font]
• Applies to: Panel, Template or Scene canvas
• Description
: The name of the background asset.
• Accepted values: Drag the background asset (e.g. image) from the
Asset Browser or Gallery Browser and drop it in this property’s text
box.
Or,
If you would prefer, you can type the name and then the location in
MAGELOCATION
the I
property, or you can type both the name and
location all in this row, e.g. XMS:Images.Backgrounds:Blue.
• Applies to
• Description
: Scene canvas
: Indicates the intended device type that the scene was
authored for.
• Accepted values
I
MAGESTORE, OR OTHER
• Applies to
: Template canvas
: Select from the drop-down list: XG, I
.
NTUITION
,
• Description: The amount of time that the template is intended to
stay on air.
• Accepted values
• Applies to
• Description
:
: Panel, Template or Scene canvas
: Sets the font for the text characters.
• Accepted values: Select the property’s text box and the click the
ONT
ellipsis button to display the F
STYLE, AND SIZE
(e.g. Arial - 18) and click OK.
dialog box. Select a
FONT NAME
,
Guides Active
[GuidesActive]
• Applies to
: Panel, Template or Scene canvas
• Description: Determines whether or not the guides will have “snapto” functionality. Guides are lines that can be added to the canvas
to facilitate object alignment. See “Positioning objects using
guides” on page 5-16.
Guides Color
[GuidesColor]
• Accepted values
• Applies to
: Select from the drop-down list: T
: Panel, Template or Scene canvas
• Description: Determines the color of the guides. Guides are lines
RUE
or F
ALSE
.
that can be added to the canvas to facilitate object alignment. See
“Positioning objects using guides” on page 5-16
• Accepted values
ellipsis button to display the C
COLOR DEFINITION
: Click in the property’s text box and then click the
OLOR
dialog box. Select an RGB
(e.g. R: 0 G: 0 B: 0) and click OK.
.
Xstudio User Manual 4-5
Page 75

Creating and opening Xstudio projects and assets
Guides Locked
[GuidesLock]
Guides Visible
[GuidesVisible]
Home Area Color
[HomeAreaColor]
Home Area Height
[HomeAreaHeight]
• Applies to: Panel, Template or Scene canvas
• Description
: Determines whether the guides will be locked in
place, or available for repositioning. Guides are lines that can be
added to the canvas to facilitate object alignment. See “Positioning
objects using guides” on page 5-16.
• Accepted values: Select from the drop-down list: T
• Applies to
• Description
: Panel, Template or Scene canvas
: Determines whether or not the guides will be visible.
RUE
or F
ALSE
Guides are lines that can be added to the canvas to facilitate object
alignment. See “Positioning objects using guides” on page 5-16.
• Accepted values
• Applies to
: Panel or Template canvas
: Select from the drop-down list: T
RUE
or F
ALSE
• Description: Determines the color of the home area. The home
area is a visual device intended to help position objects on the
canvas.
• Accepted values
button to display the C
DEFINITION
• Applies to
• Description
: Click in the property’s text box and then click the
OLOR
dialog box. Select an RGB
COLOR
(e.g. R: 0 G: 0 B: 0) and then click OK.
: Panel or Template canvas
: Determines the height of the home area. The home
area is a visual device intended to help position objects on the
canvas.
• Accepted values
: Enter the
NUMBER OF PIXELS
.
Or,
If the Home Area Locked
property is set to F
ALSE
, you can drag the
top or bottom edges/corners of the home area to your desired
height and the Home Area Height property is automatically set to
the new height value.
.
.
Home Area Locked
[HomeAreaLock]
• Applies to
• Description
resized by dragging from its edges and corners. The home area is
: Panel or Template canvas
: Determines whether or not the home area can be
a visual device intended to help position objects on the canvas.
Home Area Visible
[HomeAreaVisible]
• Accepted values
• Applies to
• Description
: Select from the drop-down list: T
: Panel or Template canvas
: Determines whether or not the home area is visible
(i.e. boxed), or blended with the canvas. The home area is a visual
RUE
or F
ALSE
.
device intended to help position objects on the canvas.
• Accepted values
: Select from the drop-down list: T
RUE
or F
ALSE
.
4-6 Xstudio User Manual
Page 76

Creating and opening Xstudio projects and assets
Home Area Width
[HomeAreaWidth]
Home Key Frame
[HomeKeyFrame]
• Applies to: Panel or Template canvas
• Description
: Determines the width of the home area. The home
area is a visual device intended to help position objects on the
canvas.
• Accepted values
: Enter the
NUMBER OF PIXELS
.
Or,
If the Home Area Locked
property is set to F
ALSE
, you can drag the
right or left edges/corners of the home area to your desired width
and the Home Area Width property is automatically set to the new
width value.
• Applies to
• Description
: Scene canvas
: A Scene "transitions in" by executing its Default In
animation when it is taken to air. The home key frame specifies a
frame within the Default In animation that defines the "default
appearance" of the scene. The Scene is saved in the state
obtained by playing the Default In animation up to the home key
frame. This determines the appearance of the Scene's thumbnail.
See “Default, Page and Manual animations” on page 7-10
information about Default In animations.
• Accepted values
: For most scenes, the home key frame is set to
the end of the Default In animation when all elements have finished
"transitioning in".
In a timeline, the Default In may "transition in" the scene at the
beginning of the animation and "transition out" at the end of the
animation. In this case the home key frame may be chosen in the
middle of the animation. Also, -1 means the end of the Default In
animation.
for more
Load Delay
[LoadDelay]
• Applies to
• Description
before the scene is loaded on air.
• Accepted values
: Scene canvas
: Sets the number of seconds delay that will elapse
: Enter the
NUMBER OF SECONDS
of the desired
delay that will elapse before the scene is loaded on air.
Name
[Name]
• Applies to
• Description
: Panel, Template or Scene canvas
: The name is used to identify the canvas itself.
The default name given to canvas is the asset type followed by an
incrementing number (i.e. Template1 or Panel1).
• Accepted values
: To edit or rename the canvas or object’s name,
simply type the new name (text) in this properties text box.
Xstudio User Manual 4-7
Page 77

Creating and opening Xstudio projects and assets
Persist
[Persist]
Recall ID
[RecallID]
Recall ID Range Start
Recall ID Range End
SceneFormat
[TVFormat]
• Applies to: Panel or Template canvas
• Description
: Determines whether a scene will persist on the
device. This property allows for continuity as one scene transitions
to another by maintaining the playout of objects that are common
to both scenes (i.e background or looping clips).
• Accepted values
• Applies to
• Description
: Panel or Template canvas
: This property allows you to set a unique identifier that
: Select from the drop-down list: T
RUE
or F
used in other Vertigo applications (i.e. Xbuilder, Xplay) to quickly
call up the specific Panel or Template.
• Accepted values
TEXT AND/OR NUMBERS
to make up the
: Enter
identifier.
• Applies to
• Description
: Template canvas
: Allows you to set the lower limit of the range of Recall
IDs that can be used for pages based on this template.
• Accepted values
• Applies to
• Description
:
: Template canvas
: Allows you to set the upper limit of the range of Recall
IDs that can be used for pages based on this template.
• Accepted values
• Applies to
:
: Scene canvas
• Description: Sets the television format for the scene.
• Accepted values
: Select one of the following from the drop-down
list:
•NTSC
•PAL
• HDTV-720/60
• HDTV-720/59.94
• HDTV-720/50
• HDTV-1080/30
• HDTV-1080/29.97
• HDTV-1080/25
•ITV
• NTSC-16/9
•PAL-16/9
ALSE
.
4-8 Xstudio User Manual
Page 78

Creating and opening Xstudio projects and assets
Target Device
[TargetDeviceType]
• Applies to: Template canvas
• Description
name of a “virtual device” as defined in the Xplay configuration. For
instance, you might configure Xplay to use devices “A”, “B” and
“C”. You can create a template with “B” as its target device,
meaning that you intend to take it to air on device “B” in Xplay.
When the template is dragged into a playlist, its Device column is
automatically filled in with “B”.
• Accepted values
configured in Xplay.
Template Type • Applies to
• Description
• Accepted values
the drop-down list: S
User Properties • Applies to
• Description: User-defined properties. For example, can be used as
a data container to be accessed by a script. Click in the grey cell
below the User Properties category in the Properties Browser to
add another User Property.
• Accepted values
type a user defined value/setting.
Video Reset
[VideoReset]
• Applies to
• Description
when the scene is loaded.
• Accepted values
: The name of the template’s target device, which is the
: Type the name of the intended device as
: Panel or Template canvas
: Sets the template type for the template.
: Select one of the following template types from
TILL
, C
RAWL
, or C
LIP
.
: Panel, Template or Scene canvas
: Type the name of the user-defined property and
: Scene canvas
: Determines whether or not the video will be reset
: Select from the drop-down list: T
RUE
or F
ALSE
.
Xstudio User Manual 4-9
Page 79

Creating and opening Xstudio projects and assets
N
OTE
Opening existing projects
If you do not want to create a new project, but rather work from existing (saved) project, you
can access and open the project using any of the following methods:
•Select F
ILE>OPEN
through the asset category tree and double-click the name/proxy of the desired project.
Or,
• Open Xstudio’s A
name/proxy of the desired project/asset.
or C
TRL
+O. The M
SSET BROWSER
. Navigate through the asset category tree and double-click the
EDIASTORE BROWSER
dialog box appears. Navigate
Or,
• Open Xstudio’s G
ALLERY BROWSER
. If the project’s category was added to the Gallery Browser,
select the category and then double-click the name/proxy of the desired project/asset.
Or,
• Open the C
REATE NEW
dialog box (F
ILE>NEW
) and select the R
ECENT
tab, which lists the ten
(10) most recently opened projects/assets. Double-click the name of the desired project/asset.
If you cannot located the desired project using the above methods, please consider
searching for it using Xstudio’s Search tool. See page 4-11 for more information.
4-10 Xstudio User Manual
Page 80

Creating and opening Xstudio projects and assets
N
OTE
Searching for projects/assets on the Xmedia Server
Xstudio’s Asset Browser and Gallery Browser provide you with convenient access to the
assets on your system, however they do not provide an effective way of finding or sorting
assets based on common themes or characteristics. For this reason, Xstudio offers a
Search tool, which allows you to quickly search and find assets by specifying a search
criteria based on asset properties and metadata. When a query is performed, the Search
tool returns a listing of the assets that match the search criteria. When the results are
viewed in proxy view mode, you can drag-and-drop the assets directly from the Search tool
to the Xstudio canvas.
Figure 4-4. Xstudio’s Search tool
The Search tool allows you to perform two types of searches: a standard search and an
advanced search. The standard search allows you create a search criteria using the basic
properties associated with assets like, the type of asset, keywords, date of creation, among
others. While the advanced search allows you to create a search criteria based on the
asset’s metadata information.
To open the Xstudio’s Search tool:
• Click the Search icon on Xstudio’s desktop.
or,
• Select the V
Complete information and instructions for using Xstudio’s Search tool are provided in
“Appendix D - Search tool” on page 16-1.
Xstudio User Manual 4-11
IEW>SEARCH ASSETS
menu command.
Page 81

Creating and opening Xstudio projects and assets
N
OTE
Importing assets from another Vertigo system
If you would like to use Vertigo assets that were created on a separate Vertigo Suite
installation (e.g. stored on a different Xmedia Server), the assets must first be exported from
the original system (see page 11-5), which creates a Vertigo Export file (.exp).
You can then use Xstudio (or Xplorer) to import the .exp file into your Vertigo system. Unlike
ingesting files, which loads and converts files from third-party formats into Vertigo assets
(see page 4-14
therefore require no conversion. The assets are also automatically assigned to their rightful
place on the Xmedia Server according to their asset type and previous categorization.
There are two things to worth noting regarding importing asset files:
• Links to data will not be maintained. The same data sources need to be set up on
your server and the links re-established (see page 9-1
• Existing assets may be overwritten. This only occurs under a very specific set of
circumstances. For example, if you import a file in a category that has the same name
as a file in an identically named category, the imported file will overwrite the other one.
Also, if you import a file from the root category and an identically named file is in the
root category of the installation you are importing to, the imported file will overwrite the
other one. You can prevent files from being overwritten by assigning them to different
categories, since an imported file will only overwrite another file if both have the same
name and belong to the root category or to an identically named category.
), imported assets are already in the appropriate Vertigo formats and
).
If the assets that you are importing contains data schemas, then your data schema connect settings
will likely need to be maintained. Do this before using any templates, scenes, or pages.
To import assets:
1. In Xstudio, select F
This displays the select V
Figure 4-5. Select VertigoXmedia Asset Export File dialog box
2. Navigate to the export folder that contains the asset(s) that you want to import
(i.e. VxM_Export_21082008_125200).
3. Double-click the folder to display its contents.
4-12 Xstudio User Manual
ILE>IMPORT ASSETS
ERTIGOXMEDIA ASSET EXPORT FILE
.
dialog box (figure 4-5).
Page 82

Creating and opening Xstudio projects and assets
N
OTE
4. Select the .
EXP FILE
and then click the O
PEN
button.
5. The Import window appears and identifies all of the assets that will be imported from
the export file to the target XMS. An icon in front of the asset’s name indicates whether
the asset is being added or is being updated .
The assets are displayed in a tree-structure that represents the assets’ destination among
the target server’s categories. Newly created categories are indicated the icon.
Figure 4-6. The Import window provides a verification step before the import operation is performed
Figure 4-6
also demonstrates that the Import window can also contain a list of error or
warning messages to alert users of problems that may occur if the import is performed.
For example, some categories may have to be renamed and some assets will not be
able to be categorized because of name conflicts. Clicking on an asset that shows
either an error or warning icon highlights the associated messages. Similarly, clicking
on a message will select the corresponding asset or category in the tree.
MPORT
6. After inspecting the import contents, select the I
import or select C
ANCEL
to abort the import.
button to proceed with the
The status bar at the top of the Xstudio window displays the progress as the file is
imported into your system.
MPORT
The Import window remains open after I
looking for newly imported assets. Select the C
is clicked so that it can be referenced when
LOSE
button to close the I
MPORT
window.
7. Optional: Verify that the asset was properly imported by opening the Asset Browser
and navigating to the category where you expected the asset to be stored. Open the
asset by double-clicking its name in the Asset Browser.
Transferring assets by exporting assets from one Xmedia Server (XMS) and then importing
them into another XMS manually is ideal for low volume and infrequent transfers. However,
if you are frequently transferring assets between servers, we recommend using propagation
to transfer assets. See “Propagating assets from the XMS to another server” in the Xmedia
Server Configuration Guide for more information.
Xstudio User Manual 4-13
Page 83

Creating and opening Xstudio projects and assets
N
OTE
Ingesting files created using third-party applications
Individual content files (i.e. images, cel animations, video clips, and audio clips) that make
up broadcast graphics are normally produced by third-party applications outside of the
Vertigo Suite. Therefore, you must ingest them into the Xmedia Server before they can be
used by Xstudio as assets. Ingesting a file basically means converting the file into a Vertigo
asset and saving it on the Xmedia Server according to its asset type.
While the procedure for ingesting image, video, and audio files is for the most part the same,
ingesting cel animations requires a different procedure. The following sections provide
information and instructions for ingesting files into the system.
• “Ingesting image or audio files” on page 4-14
• “Ingesting multiple image files or creating cel animations or clips upon ingest” on page 4-17
• “Ingesting video files” on page 4-22
Ingesting image or audio files
Images and audio clips that were created using third-party applications must be ingested into
the Xmedia Server before they can be used in Xstudio.
If you are ingesting multiple image files that have a sequential naming convention and/or
ingesting image files for purposes of creating a cel animation or video clip, please refer to
“Ingesting multiple image files or creating cel animations or clips upon ingest” on page 4-17.
To ingest an image or audio file:
1. Click the I
The I
Figure 4-7. Navigate through and select the file to be ingested into the Xmedia Server
NGEST
NGEST FILES
button on Xstudio’s desktop.
dialog box appears.
4-14 Xstudio User Manual
Page 84

Creating and opening Xstudio projects and assets
N
OTE
Displaying the proxy of the image file
Media Player for previewing the audio file
2. Navigate through the categories in the I
NGEST FILES
dialog box and select the file(s)
that are to be ingested into the Xmedia Server.
You can ingest multiple files by pressing the SHIFT key as you click on each file for
consecutive selections, or pressing the CTRL key to select a grouping of nonconsecutive files.
If the first three letters in the name of the selected image file are identical to other files in
the same directory (i.e. Bug001, Bug002, Bug003...), the I
NGESTING A CEL ANIMATION
message box appears and asks if your intention is to ingest the single image file or to create
cel animation.
O
- Select N
- Select Y
M
ULTI-IMAGE INGEST
to ingest a single image file using the NEW M
ES
to create a cel animation from the set of identically named image files using the
window. See page 4-17 for instructions on how to proceed in such a
EDIA
dialog box.
case.
3. Click O
The N
PEN
.
EW MEDIA
window appears, which allows you to specify and save details about the
ingested asset file.
4. Selecting a file’s name in the N
EW MEDIA LIST
displays the file’s information and all of
the categories within that root category. When an image file is being ingested, a proxy
of the image is displayed in the center pane of the Ingest window. If an audio file is
being ingest, then the Ingest window features the Windows Media Player allowing you
to preview the playout of the audio clip before ingesting it.
5. Select the first file name in the N
Repeat this step for each file listed in the N
a. In the N
name is used.
Note: If you are ingesting an edited version of a file that already exists on the
selected device, saving it under the same name in the same category overwrites
the previous version of the asset. To avoid overwriting the asset, rename it or save
it to another category.
b. Enter your name in the A
c. Optional - Enter a short description in the D
Xstudio User Manual 4-15
EW MEDIA LIST
AME
field, assign a name to the asset to be called. By default, the file’s
UTHOR
field.
panel and complete the following tasks.
EW MEDIA LIST
ESCRIPTION
panel.
field.
Page 85

Creating and opening Xstudio projects and assets
d. Optional - Enable and set a E
D
ATE
refers to date when the asset will be automatically deleted from the main
XPIRY DATE
and P
UBLISH LIFESPAN
fields. The E
XMS, spoke XMSs (hub & spoke model), as well as removing the asset from the
devices that it was published to. The expiry date value is set in days and the purge
is executed at 3:00 AM. The P
UBLISH LIFESPAN
used by the XMS to determine
when the asset should be removed from the playout device. The Publish Lifespan
value is set in days, it has a one (1) day grace period, and the purge is executed
at 2:00 AM.
e. The M
ANAGE ASSET FROM ITS CURRENT LOCATION
check box will only be enabled if
the asset that is to be ingested is currently stored on an external device and if the
permission permit access. If this criteria is met, the parameter is available and you
can save space on your local/central XMS by managing the asset from its current
location. In most cases, this parameter should not be enabled.
f. Assign the asset to one or more categories by selecting check boxes in the
ATEGORIES
C
select A
box. To create a new category, right-click in the C
DD CATEGORY
from the pop-up menu.
ATEGORIES
g. Optional - Assign the file one or more keywords by selecting check boxes in the
EYWORDS
K
retrieving assets.) To create a new keyword, right-click in the K
select ADD K
box. (Keywords are used by Xplorer’s Search tool for searching and
EYWORDS
EYWORD
from the pop-up menu.
6. Click OK to save and exit the dialog box.
Or,
ANCEL
Click C
to discard the information entered in the dialog box, exit the dialog box and
return to Xplorer.
XPIRY
box and
box and
4-16 Xstudio User Manual
Page 86

Creating and opening Xstudio projects and assets
N
OTE
Ingesting multiple image files or creating cel animations or clips upon ingest
As explained on page 4-14, you can use Xstudio to ingest a single image file. Additionally,
you can use Xstudio’s Multi-image Ingest dialog box (figure 4-8
files or create a cel animation or clip from a series of sequentially named images files.
Figure 4-8. The Multi-image Ingest dialog box
To ingest multiple images or convert the image files into a cel animation or a clip
animation:
NGEST
1. Click the I
NGEST FILES
The I
2. Navigate through the categories in the I
the image file(s) that are to be ingested. Then click O
button on Xstudio’s desktop.
dialog box appears.
NGEST FILES
dialog box (figure 4-9) and select
) to ingest multiple image
PEN
.
Figure 4-9. The Ingest Files dialog box
You select multiple files by pressing the SHIFT key as you click on each file for consecutive
selections, or pressing the CTRL key to select a grouping of non-consecutive files.
Xstudio User Manual 4-17
Page 87

Creating and opening Xstudio projects and assets
If you selected a single image file and the first three letters in the name of the file are
identical to other files in the same directory (i.e. Bug001, Bug002, Bug003...), the
NGESTING A CEL ANIMATION
I
message box appears and asks if your intention is to
ingest the single image file or to create cel animation.
O
•Select N
page 4-14
•Select Y
image files using the M
to ingest the single image file using the NEW M
for instructions on how to proceed in such a case.
ES
to create a cel animation or clip from the set of identically named
ULTI-IMAGE INGEST
dialog box.
If however, you selected multiple image files, the M
ULTI-IMAGE INGEST
EDIA
dialog box. See
dialog box
automatically appears and offers you several options to either ingest the individual
image files, or to create a cel animation or clip asset from these image files.
3. When the M
ULTI-IMAGE INGEST
dialog box appears, it offers you six (6) options for how
you can proceed to ingest the set of image files. Each option is described in the table
below.
Note that the Xstudio takes into consideration what is trying to be ingested and makes
a preliminary suggestion as to which option to use by pre-selecting an option for you.
You may use the pre-selected option or select another.
VAF The VAF option ingests the selected image files and converts their
sequential playout into a video clip asset. The resulting video clip asset
is saved using the Vertigo Animation Format (.vaf) and it is stored in
the Xmedia Server’s Clips category.
This option is recommended for large animations.
Note that this option does not preserve the original format and it offers a
reduction in looping options.
OXI +VAF Select the OXI +VAF option when ingesting large animations. In such a
case, the OXI is the master, while the VAF as the alternate format.
When publishing the OXI + VAF, the Xmedia Server determines whether
to publish the OXI or the VAF based on the target device type. Note that
this option results in a reduction of looping options, but there is no size
limit for the VAF file.
OXI The OXI option ingests the multiple images and creates a cel animation
by converting the images into oxi format, which is a series of targa
format files (.tga) that are lossless, uncompressed, and cropped. The
resulting .oxi file will be saved as a cel animation asset in the Cel
Animation category.
The OXI option is recommended when ingesting smaller animations.
Unlike the OXI +VAF option, the OXI option provides additional looping
options. The recommended file sizes for this option are < 250 MB when
the target device is a Vertigo XG and < 4 GB when the target device is
an Intuition.
4-18 Xstudio User Manual
Page 88

Creating and opening Xstudio projects and assets
VAF, OXI + VAF, OXI with embedded VAFOXI J2K + OXI
OXI with embedded VAF The OXI with embedded VAF option is intended to be used with
external management systems that require a single file. Embedding the
VAF in the OXI allows the same file to be used on both the Intuition
(Classic), as well as the Vertigo XG. Note that this option provides
reduced looping options and that file sizes should be < 3.6 GB.
J2K+OXI The J2K+OXI option is used with HMP devices. In such a case, the J2K
is the master, while the OXI as the alternate format.
Ingest multiple images The Ingest multiple images option ingests several images and saves
them as individual image files in the Xmedia Server’s Image category.
4. If creating a cel animation, select from the F
ORMAT
drop-down list the target video
format of the cel animation. This information indicates the desired full screen size and
is used when the cel animation is cropped. Valid settings are: PAL, NTSC, 720p60,
720p60M, 720p50, 1080i30, 1080i30M, and 1080i25.
5. Enable or disable the I
NTERLACED
property.
Enable this setting if the images that make up the sequence being ingested contain
fields, rather than frames. Disable this setting if the images that make up the sequence
contain frames.
6. Enable or disable the U
SE ORIGINAL SIZE
property.
Enable this setting if the width and height of the cel animation will be equal to the width
and height of the images from which it was created. When this setting is disabled, the
cel animation will be cropped to the smallest size possible.
EVERSE
7. Enable or disable the R
property.
The reverse parameter determines whether the files that make up the sequence should
RUE
or F
ALSE
be played in reverse order: T
(default).
8. If creating a cel animation or a clip, set the Looping properties to ensure that the Start
Frame/Loop and End Frame/Loop values fall on the full frame.
Figure 4-10
demonstrates that the availability and format of the L
OOPING
properties
depends upon which ingest option is selected.
Figure 4-10. The Loop parameter formats for multi-image ingest options
Xstudio User Manual 4-19
Page 89

Creating and opening Xstudio projects and assets
N
OTE
• L
OOP
- While the check box can be enabled or disabled, the L
three (3) possible settings:
RUE
• T
: Enables or engages infinite looping. When this setting is used, the only
way to stop looping is to send an action to stop it.
ALSE
• F
• U
The L
: Disables looping.
NSPECIFIED
OOP
: Takes the looping setting that is already established by the scene object.
setting is used in conjunction with Start Loop and End Loop settings. If Loop is
enabled and both Start Loop and End Loop are set to -1, then the entire cel animation loops
continuously. If Loop is enabled and either Start Loop or End Loop is not -1, then the cel
animation does a four point loop (in-loop-out). If Loop is disabled, the cel animation plays
once from beginning to end. However, if loop is disabled and Start Loop and End Loop are
both set to the same value (other than -1), then the cel animation displays the frame specified
by Start Loop and End Loop and the cel animation can be controlled by automation. Note that
if Ping Pong is enabled, and both Start Loop and End Loop are set to -1, then Loop is ignored.
• P
ING PONG
- If enabled, and both Start Loop and End Loop settings are set to -1, then
the cel animation plays in ping-pong mode. That is, it plays from beginning to end and
then back to the beginning.
• S
TART FRAME
- Specify the frame at which the cel animation starts playout.
A value of -1 means start at the beginning.
• E
ND FRAME
- Specify the frame at which the cel animation ends playout.
A value of -1 means play until the end.
• S
TART LOOP
- Specify the frame at which looping starts.
A value of -1 means loop from the beginning of the cel animation.
• E
ND LOOP
- Specify the frame where the cel animation loop ends.
A value of -1 means loop until the end of the cel animation.
OOP
drop-down list has
All frames are specified starting from 0 for the first frame in the cel animation.
9. Click OK and the N
EW MEDIA
window appears.
4-20 Xstudio User Manual
Page 90

Creating and opening Xstudio projects and assets
Preview the cel animation
or clip frame-by-frame
When ingesting multiple images,
selecting an image’s file name
displays a previews of the image
10. Optional - Figure 4-11 demonstrates that you can preview the cel animation or clip by
dragging the slider or using the arrow buttons along the bottom of the preview display
in the middle panel. When you are ingesting multiple images, you can preview an
image file by selecting its file name in the N
EW MEDIA LIST
.
Figure 4-11. The New Media window
11. Assign a name to the asset in the N
Note: If you are ingesting an edited version of a file that already exists on the selected
device, saving it under the same name in the same category overwrites the previous
version of the asset. To avoid overwriting the asset, rename it or save it to another
category.
12. Enter your name in the A
13. Optional - Enter a short description in the D
14. Optional - Enable and set a E
D
ATE
as remove them from the devices that it has published them to. P
by the XMS to determine when the asset should be removed from the playout device.
The Publish Lifespan value is set in days, it has a one (1) day grace period, and the
purge is executed at 2:00 AM.
15. The M
asset that is to be ingested is currently stored on an external device and if the
permission permit access. If this criteria is met, the parameter is available and you can
save space on your local/central XMS by managing the asset from its current location.
In most cases, this parameter should not be enabled.
16. Assign the asset to one or more categories by selecting check boxes in the
ATEGORIES
C
select A
Xstudio User Manual 4-21
AME
field. By default, the file’s name is used.
UTHOR
field.
XPIRY DATE
ESCRIPTION
and P
field.
UBLISH LIFESPAN
fields. The E
XPIRY
refers to date when the asset will be automatically deleted from the XMS as well
ANAGE ASSET FROM ITS CURRENT LOCATION
box. To create a new category, right-click in the C
DD CATEGORY
from the pop-up menu.
UBLISH LIFESPAN
check box will only be enabled if the
ATEGORIES
used
box and
Page 91

Creating and opening Xstudio projects and assets
17. Optional - Assign the file one or more keywords by selecting check boxes in the
K
EYWORDS
box. (Keywords are used by Xstudio’s Search tool for searching and
retrieving assets.) To create a new keyword, right-click in the K
DD KEYWORD
A
from the pop-up menu.
18. Click the OK button to save and exit the dialog box.
Or,
Click the C
ANCEL
button to discard the information entered in the dialog box, exit the
dialog box and return to Xstudio’s desktop.
Ingesting video files
Video clips that are created using third-party applications must be ingested into the Xmedia
Server before they can be used by the Xmedia Suite applications.
As the instructions below describe, when a video clip is ingested into the system, the New
Media dialog box contains a Windows Media Player for previewing the video clip before
ingesting it.
Also worth noting, the file that is to be ingested does not yet have a proxy image (thumbnail)
associated to it. Although a proxy image is not required, it does make identifying the clip
easier when it is displayed in Proxy View in the Asset Gallery. Xstudio allows you to assign
a proxy image to the clip when you are ingesting the clip. Should you choose not to specify
a proxy image for the clip, a generic proxy is assigned to represent the clip asset in Proxy
View (figure 4-12
).
EYWORDS
box and select
Figure 4-12. The generic proxy for clips that did not have a proxy assigned during ingestion
To ingest a video clip:
NGEST
1. Click the I
NGEST FILES
The I
2. Navigate through the categories in the I
the file(s) that are to be ingested. Then click O
button on Xstudio’s desktop.
dialog box appears.
NGEST FILES
PEN
dialog box (figure 4-13) and select
.
To select multiple files, press the SHIFT key as you click on each asset for consecutive
selections, or press the CTRL key to select a grouping of non-consecutive files.
4-22 Xstudio User Manual
Page 92

Creating and opening Xstudio projects and assets
Proxy Mode assigns
Media Player for
previewing the clip
an image to represent
the clip asset in the
Asset Gallery
Figure 4-13. Navigate through and select the files to be ingested into the Xmedia Server
3. When the NEW M
L
IST
panel and complete the following tasks. Repeat this step for each file listed in the
NEW M
EDIA LIST
EDIA
dialog box appears, select the first file name in the NEW M
panel.
a. Optional - Preview the clip in the Windows Media Player in the middle panel to
confirm that this is the correct video file to be ingested.
b. Optional - Assign a proxy image to the clip by clicking the P
the lower-left corner of the New Media dialog box. Click on the P
VAILABLE
A
panel (where the Media Player was). The Assign Asset Proxy dialog
ROXY MODE
ROXY NOT
box appears and lets you select the .jpg image that will be associated as the proxy
image for the clip asset. Click the O
PEN
button. The image now appears in the
middle panel of the New Media dialog box.
AME
c. In the N
field, assign a name to the asset. By default, the file’s name is used.
Note: If you are ingesting an edited version of a file that already exists on the
selected device, saving it under the same name in the same category overwrites
the previous version of the asset. To avoid overwriting the asset, rename it or save
it to another category.
UTHOR
d. Enter your name in the A
e. Optional - Enter a short description in the D
field.
ESCRIPTION
field.
EDIA
button in
Xstudio User Manual 4-23
Page 93

Creating and opening Xstudio projects and assets
f. Optional - Enable and set a E
D
ATE
refers to date when the asset will be automatically deleted from the XMS as
XPIRY DATE
and P
UBLISH LIFESPAN
fields. The E
well as remove them from the devices that it has published them to. P
IFESPAN
L
used by the XMS to determine when the asset should be removed from
the playout device. The Publish Lifespan value is set in days, it has a one (1) day
grace period, and the purge is executed at 2:00 AM.
g. The M
ANAGE ASSET FROM ITS CURRENT LOCATION
check box will only be enabled if
the asset that is to be ingested is currently stored on an external device and if the
permission permit access. If this criteria is met, the parameter is available and you
can save space on your local/central XMS by managing the asset from its current
location. In most cases, this parameter should not be enabled.
h. Assign the asset to one or more categories by selecting check boxes in the
ATEGORIES
C
select ADD C
box. To create a new category, right-click in the C
ATEGORY
from the pop-up menu.
ATEGORIES
i. Optional - Assign the file one or more keywords by selecting check boxes in the
EYWORDS
K
retrieving assets.) To create a new keyword, right-click in the K
select A
box. (Keywords are used by Xplorer’s Search tool for searching and
EYWORDS
DD KEYWORD
from the pop-up menu.
4. Click the OK button to save and exit the dialog box.
Or,
Click the C
ANCEL
button to discard the information entered in the dialog box, exit the
dialog box and return to Xstudio’s desktop.
UBLISH
box and
box and
XPIRY
4-24 Xstudio User Manual
Page 94

5 A
Canvas
DDING AND PREPARING OBJECTS ON
THE
X
STUDIO CANVAS
In Design mode, Xstudio projects (Templates, Control Panel and Scenes) are created and/or
edited on the canvas. As described on page 3-28, the canvas is the work area onto which you
drag-and-drop assets and/or primitives, and then arrange them (e.g. aligned, layered, grouped)
to create functional and attractive graphics displays (scenes) and control panels.
Figure 5-1. The canvas is the work area onto which you drag-and-drop assets and/or primitives
Xstudio’s Asset Browser and Gallery Browser provide you with immediate access to all of
the assets (i.e. images, clips, cel animations...etc.) that are available on the system for
creating compelling graphics displays. Alternatively, you can use Xstudio’s primitives (e.g.
text boxes, buttons, images, clip), which are empty objects that you can use to create or
control graphics elements within Xstudio scenes and control panels.
Since the scene represents the on-air look of the broadcast graphic, you will spend time
carefully placing and arranging objects on the scene’s canvas to achieve the desired look.
To help you achieve the desired look, Xstudio’s Preview feature allows you to see exactly
what the scene will look like on air by previewing it on the output device as you are creating
the scene. As you add, move and edit objects on the scene, the preview is updated on the
output device in real-time, so you can see the results of any edits that you make to the scene
right away.
Xstudio User Manual 5-1
Page 95

Adding and preparing objects on the Xstudio canvas
The following topics provide information and instructions for adding, formatting and
previewing assets and primitives on the Xstudio canvas:
• “Adding assets to the canvas” on page 5-3
• “Adding primitives to the canvas” on page 5-4
• “Removing assets or primitives from the canvas” on page 5-7
• “Previewing a scene’s layout on a device during development” on page 5-8
• “Selecting, grouping, and/or layering objects on the canvas” on page 5-9
• “Resizing objects using object zones” on page 5-13
• “Moving and aligning objects on the canvas” on page 5-14
• “Cutting, copying and pasting objects to/from the canvas” on page 5-17
• “Modifying the font properties of text objects” on page 5-18
• “Editing an image” on page 5-19
• “Undoing and redoing edits on the canvas” on page 5-20
5-2 Xstudio User Manual
Page 96

Adding assets to the canvas
N
OTE
Gallery Browser
Asset Browser
Xstudio’s Asset Browser and Gallery Browser (figure 5-2) provide you with immediate
access to all of the assets (i.e. images, clips, cel animations...etc.) that are available on the
system for creating compelling graphics displays (see page 3-27 for more information about
the Asset Browser and Gallery Browser). From these browsers, you can simply drag and
drop a copy of an asset onto the canvas.
Adding and preparing objects on the Xstudio canvas
Figure 5-2. Drag and drop assets from the Asset Browser/Gallery Browser onto the canvas
To add an asset to the canvas:
1. Open either the Asset Browser or the Gallery Browser.
2. Click, drag, and drop the desired asset object from the Asset Browser or Gallery
Browser onto the canvas.
If the asset is an Xmedia Object that has both control and scene side elements, the control
object will appear on the control side’s canvas, and/or the scene object will appear on the
scene side’s canvas.
You can now position the objects as desired by dragging the object around the canvas using
your mouse (see “Moving and aligning objects on the canvas” on page 5-14). If you are
working on an asset with both a control and scene side, changing object positioning on one
tab will not affect corresponding items on the other.
Xstudio User Manual 5-3
Page 97

Adding and preparing objects on the Xstudio canvas
Control-side primitives
Scene-side primitives
Adding primitives to the canvas
Xstudio’s primitives (figure 5-3) are empty Xstudio objects that you can use to create or
control graphics elements within Xstudio scenes and control panels. Some primitives are
only available for the Scene, whereas others are exclusive to the Control side (see page
3-21 for a description of each of the available primitives).
Figure 5-3. Xstudio’s primitives
To add a primitive to the canvas:
1. Select the desired primitive from the P
The selected primitive’s icon is highlighted in the toolbar.
2. Hover the mouse pointer over the canvas and the pointer changes. While holding down the
left mouse button, drag the mouse to create the initial size of the primitive on the canvas.
RIMITIVES
toolbar.
3. When you release the button, the primitive appears on the canvas.
5-4 Xstudio User Manual
Page 98

Adding and preparing objects on the Xstudio canvas
Assigning an asset to a primitive
Certain primitives exist to have assets assigned to them (i.e. image, cel animation and clip
objects). In other words, once any one of these primitives is selected from the P
toolbar and added to the canvas, it will not be functional until an asset of a corresponding
type is assigned to it.
Note that assigning an asset (e.g. an image file) to a button object is optional.
To assign an asset to a primitive:
• From either the A
SSET BROWSER
or the G
ALLERY BROWSER
, drag and drop the
asset directly onto the primitive object.
Or,
• Select the primitive object, and then drag and drop the asset onto the
appropriate row in the Properties Browser (CTRL + R). It will be one of the
following:
• ImageName - For image and button objects.
• ClipName - For clip objects.
• CelName - For cel animation objects.
To assign a file from your hard drive:
1. Select the primitive object (i.e. button) upon which you want to set the file.
2. Open the P
ROPERTY BROWSER
3. Click the button, which now displays the S
, click in the I
MAGENAME
ELECT AN IMAGE
row.
dialog box.
RIMITIVES
4. Navigate to the desired file on your hard drive by clicking the button.
Note that you may be able to list or display the proxies of the contents of the folders by
selecting the following buttons:
• - View the contents of a selected folder or category in proxy format.
• - View the contents of a selected folder or category in detailed file information format.
Xstudio User Manual 5-5
Page 99

Adding and preparing objects on the Xstudio canvas
5. Once you have selected the image, click OK.
This displays the NEW M
EDIA
dialog box.
This dialog box is used for ingesting the image into Xstudio, making it henceforth
available within the application. For full details on ingesting, see page 4-14
6. You can now modify the file name, add author information and a description for the
image. You can also select one or more categories to link to the image; if no selections
are made, Xstudio assigns the file to the I
the image is also optional. When done, click OK. This closes the dialog boxes and sets
the image on your image object.
MAGES
root category. Selecting a keyword for
.
5-6 Xstudio User Manual
Page 100

Adding and preparing objects on the Xstudio canvas
Removing assets or primitives from the canvas
If they are no longer wanted, you can remove assets or primitives f
panel’s canvas.
Here are a couple of important things to note about removing assets and primitives from the
canvas:
• Assets and primitives that are removed from the canvas are not deleted from the
system if they have been previously saved. However, if they have not been saved and
they are removed, then they will be deleted from the system.
• Xmedia objects often contain scene objects on the scene’s canvas and control objects
on the control side’s canvas. When removing an Xmedia object, you have to delete the
objects on each side separately by switching between the two tabs.
To remove an asset or primitive from the canvas:
• Select the object on the canvas and then select the E
Or,
• Select the object on the canvas and then press the D
rom the
DIT>DELETE
ELETE
menu command.
key on your keyboard.
scene or control
Xstudio User Manual 5-7
 Loading...
Loading...