Page 1

facebook FBML Reference Guide
Consolidated by: yapish.com
Last updated: 03/10/2008
Page 2

facebook FBML Reference Guide Page 2 of 159
Table of Contents
Table of Contents ................................................................................................................................................... 2
FBML ...................................................................................................................................................................... 5
From Facebook Developers Wiki ........................................................................................................................ 5
Valid HTML Elements ........................................................................................................................................ 5
Facebook tags ........................................................................................................................................................ 6
Summary: ............................................................................................................................................................. 6
User/Groups ......................................................................................................................................................... 6
Fb:name ........................................................................................................................................................... 6
Fb:user ............................................................................................................................................................ 8
Fb:pronoun ...................................................................................................................................................... 9
Fb:profile-pic ................................................................................................................................................. 10
Fb:grouplink .................................................................................................................................................. 12
Fb:networklink .............................................................................................................................................. 13
Fb:is-in-network ............................................................................................................................................ 14
Fb:if-can-see .................................................................................................................................................. 15
Fb:if-can-see-photo ....................................................................................................................................... 16
Fb:if-is-app-user ............................................................................................................................................ 17
Fb:if-is-friends-with-viewer .......................................................................................................................... 18
Fb:if-is-group-member .................................................................................................................................. 19
Fb:if-is-user ................................................................................................................................................... 20
Fb:if-user-has-added-app .............................................................................................................................. 21
Deprecated Tags ................................................................................................................................................ 22
Fb:userlink .................................................................................................................................................... 22
Fb:if-is-own-profile ....................................................................................................................................... 23
Profile-specific .................................................................................................................................................. 24
Fb:wide .......................................................................................................................................................... 24
Fb:narrow ...................................................................................................................................................... 25
Fb:profile-action ........................................................................................................................................... 26
Fb:user-table ................................................................................................................................................. 28
Fb:user-item .................................................................................................................................................. 29
Fb:subtitle ...................................................................................................................................................... 30
Visibility on Profile ........................................................................................................................................... 33
Fb:visible-to-owner ....................................................................................................................................... 33
Fb:visible-to-user .......................................................................................................................................... 34
Fb:visible-to-friends ...................................................................................................................................... 35
Fb:visible-to-app-users ................................................................................................................................. 36
Fb:visible-to-added-app-users ...................................................................................................................... 37
Fb:visible-to-connection ................................................................................................................................ 38
Fb:18-plus ..................................................................................................................................................... 39
Fb:21-plus ..................................................................................................................................................... 40
Embedded media ............................................................................................................................................... 41
Fb:iframe ....................................................................................................................................................... 41
Fb:photo ........................................................................................................................................................ 42
Fb:mp3 .......................................................................................................................................................... 43
Fb:swf ............................................................................................................................................................ 44
www.yapish.com
Page 3

facebook FBML Reference Guide Page 3 of 159
Fb:flv ............................................................................................................................................................. 47
Fb:silverlight ................................................................................................................................................. 48
Tools .................................................................................................................................................................. 49
Fb:board ........................................................................................................................................................ 49
Fb:comments ................................................................................................................................................. 51
Fb:friend-selector .......................................................................................................................................... 53
Fb:google-analytics ....................................................................................................................................... 55
Fb:if ............................................................................................................................................................... 57
Fb:else ........................................................................................................................................................... 58
Fb:mobile ...................................................................................................................................................... 59
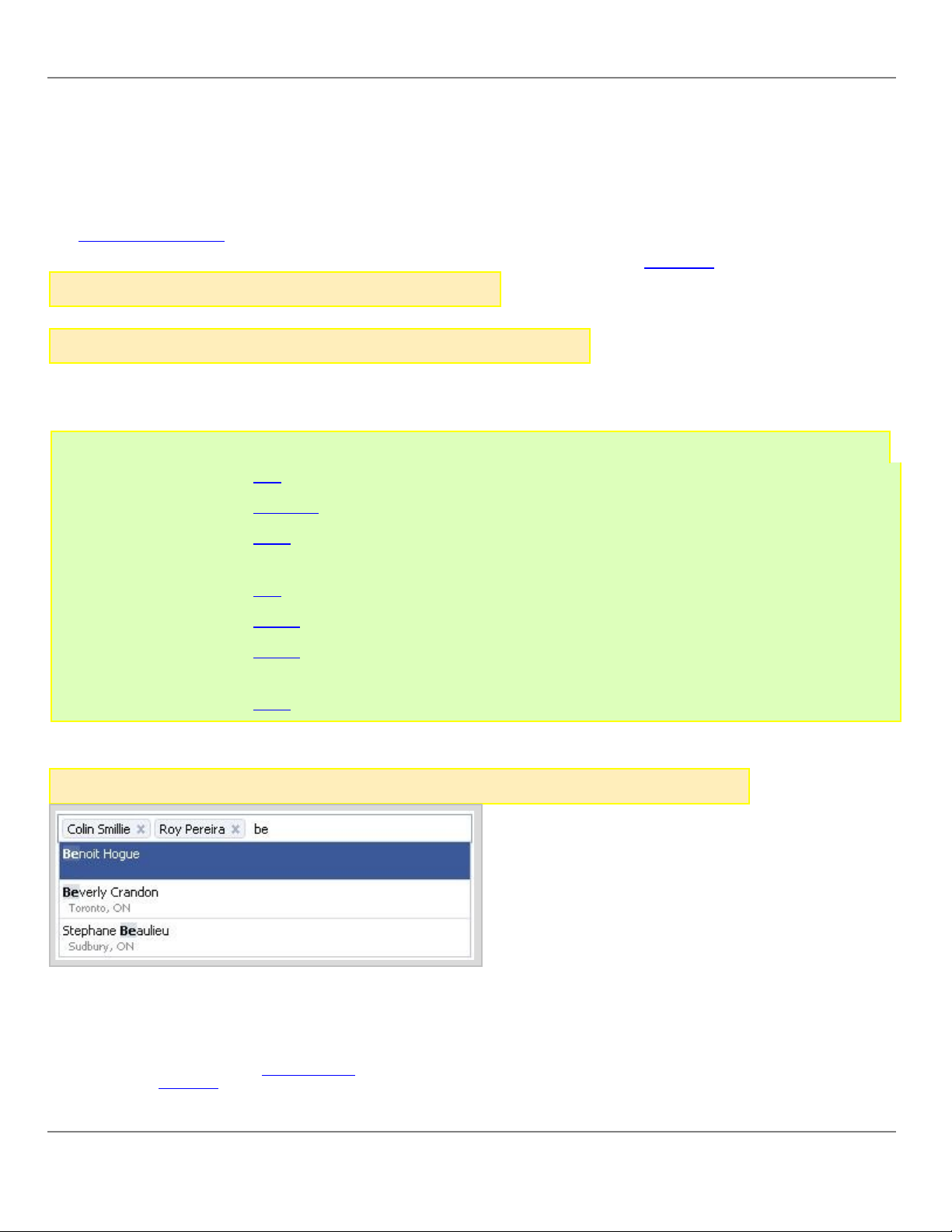
Fb:multi-friend-input ..................................................................................................................................... 60
Fb:random ..................................................................................................................................................... 62
Fb:random-option ......................................................................................................................................... 63
Fb:switch ....................................................................................................................................................... 64
Fb:default ...................................................................................................................................................... 65
Fb:user-agent ................................................................................................................................................ 66
Fb:typeahead-input ....................................................................................................................................... 68
Fb:typeahead-option ..................................................................................................................................... 70
Misc .................................................................................................................................................................... 71
Fb:js-string .................................................................................................................................................... 71
Fb:fbml .......................................................................................................................................................... 73
Fb:fbmlversion .............................................................................................................................................. 74
Fb:redirect ..................................................................................................................................................... 75
Fb:ref ............................................................................................................................................................. 76
Fb:share-button ............................................................................................................................................. 78
Fb:time .......................................................................................................................................................... 79
Fb:title ........................................................................................................................................................... 80
Fb:page-admin-edit-header .......................................................................................................................... 81
Forms ................................................................................................................................................................ 82
Fb:submit ....................................................................................................................................................... 82
Message/Wall attachments ................................................................................................................................ 83
Fb:attachment-preview .................................................................................................................................. 83
Notifications and requests ................................................................................................................................. 86
Fb:notif-subject ............................................................................................................................................. 86
Fb:notif-page ................................................................................................................................................. 87
Fb:notif-email ................................................................................................................................................ 88
Fb:req-choice ................................................................................................................................................ 89
Fb:request-form ............................................................................................................................................. 90
Fb:multi-friend-selector ................................................................................................................................ 97
Fb:multi-friend-selector (condensed) ............................................................................................................ 99
Fb:request-form-submit ............................................................................................................................... 102
Fb:application-name ................................................................................................................................... 103
Status messages ............................................................................................................................................... 104
Fb:error ....................................................................................................................................................... 104
Fb:explanation ............................................................................................................................................ 105
Fb:message .................................................................................................................................................. 107
Fb:editor ...................................................................................................................................................... 108
Fb:editor-button ........................................................................................................................................... 110
www.yapish.com
Page 4

facebook FBML Reference Guide Page 4 of 159
Fb:editor-buttonset ...................................................................................................................................... 111
Fb:editor-cancel .......................................................................................................................................... 112
Fb:editor-custom .......................................................................................................................................... 113
Fb:editor-date .............................................................................................................................................. 114
Fb:editor-divider .......................................................................................................................................... 115
Fb:editor-month ........................................................................................................................................... 116
Fb:editor-text ............................................................................................................................................... 117
Fb:editor-textarea ........................................................................................................................................ 118
Fb:editor-time .............................................................................................................................................. 119
Page navigation ............................................................................................................................................... 120
Fb:dashboard .............................................................................................................................................. 120
Fb:action ..................................................................................................................................................... 122
Fb:create-button .......................................................................................................................................... 124
Fb:help ........................................................................................................................................................ 125
Fb:header .................................................................................................................................................... 126
Fb:mediaheader .......................................................................................................................................... 128
Fb:header-title ............................................................................................................................................. 129
Fb:owner-action .......................................................................................................................................... 130
Fb:tabs ......................................................................................................................................................... 131
Fb:tab-item .................................................................................................................................................. 132
Dialog .............................................................................................................................................................. 134
Fb:dialog ..................................................................................................................................................... 134
Fb:dialog-title .............................................................................................................................................. 136
Fb:dialog-content ........................................................................................................................................ 137
Fb:dialog-button .......................................................................................................................................... 138
Wall ................................................................................................................................................................. 139
Fb:wall ........................................................................................................................................................ 139
Fb:wallpost .................................................................................................................................................. 140
Fb:wallpost-action ...................................................................................................................................... 141
Dynamic FBML attributes ................................................................................................................................ 142
Summary .......................................................................................................................................................... 142
Details .............................................................................................................................................................. 142
DynamicFBML/Visibility ............................................................................................................................. 142
DynamicFBML/MockAJAX ......................................................................................................................... 144
DynamicFBML/Forms ................................................................................................................................. 145
Requirelogin ................................................................................................................................................ 146
FBJS ............................................................................................................................................................ 147
Usage notes ........................................................................................................................................................ 156
Invalid CSS attributes ...................................................................................................................................... 157
See also ............................................................................................................................................................... 158
External links ..................................................................................................................................................... 159
www.yapish.com
Page 5

facebook FBML Reference Guide Page 5 of 159
FBML
From Facebook Developers Wiki
Jump to: navigation, search
Facebook Markup Language (FBML) enables you to build full Facebook Platform applications that deeply
integrate into a user's Facebook experience. You can hook into several Facebook integration points, including
the profile, profile actions, Facebook canvas, News Feed and Mini-Feed.
FBML is an evolved subset of HTML with some elements removed, and others which have been added that are
specific to Facebook. You set the FBML for a profile box by calling profile.setFBML through the API . The
FBML is cached on Facebook's server until profile.setFBML is called again through a canvas page. For a highlevel technical spec for FBML, please see FBMLspec .
Valid HTML Elements
a fieldset ol textarea
abbr font optgroup tfoot
acronym form option th
address h1 p thead
b h2 pre tr
bdo h3 q tt
big h4 s u
blockquote h5 samp ul
br h6 script var
caption hr select
center i small
cite img span
code input strike
dd ins strong
del kbd style
dfn label sub
div legend sup
dl li table
dt link tbody
em meta td
www.yapish.com
Page 6

facebook FBML Reference Guide Page 6 of 159
Facebook tags
Summary:
User/Groups
Deprecated Tags
Profile-specific
Visibility on Profile
Embedded media
Tools
Misc
Forms
Message/Wall attachments
Notifications and requests
Status messages
Editor display
Page navigation
Dialog
Wall
User/Groups
Fb:name
Description
Renders the name of the user specified, optionally linked to his or her profile.
This also works for Facebook Pages with the ID of the Page passed as the uid parameter.
You can use this tag for both the subject and the object of a sentence describing an action. For example, if a user
with the user ID $tagger tags a photo of a user with the user ID $tagee, you could say:
<fb:name uid="$tagger" capitalize="true" /> tagged a photo of <fb:name subjectid="$tagger" uid="$tagee" />
Attributes
Required Name Type Description
required uid
optional firstnameonly
uid
bool
The ID of the user or Page whose name you want to show. You can also use
"loggedinuser" or "profileowner".
Show only the user's first name. (default value is false)
linked
lastnameonly
bool
bool
Link to the user's profile. (default value is true)
Show only the user's last name. (default value is false)
www.yapish.com
Page 7

facebook FBML Reference Guide Page 7 of 159
possessive
reflexive
shownetwork
useyou
ifcantsee
capitalize
subjectid
Examples
<fb:name uid="12345" />
bool
bool
bool
bool
string
bool
uid
Make the user's name possessive (e.g. Joe's instead of Joe). (default value is
false)
Use "yourself" if useyou is true. (default value is false)
Displays the primary network for the uid. (default value is false)
Use "you" if uid matches the logged in user. (default value is true)
Alternate text to display if the logged in user cannot access the user specified.
(default value is [empty string])
Capitalize the text if useyou==true and loggedinuser==uid. (default value is
false)
The Facebook ID of the subject of the sentence where this name is the object
of the verb of the sentence. Will use the reflexive when appropriate. When
subjectid is used, uid is considered to be the object and uid's name is
produced.
When logged in as user 1160:
<fb:name subjectid="219770" uid="219770" /> = himself
<fb:name subjectid="219770" uid="1160" /> = you
<fb:name subjectid="1160" uid="219770" /> = Josh Gibson
<fb:name subjectid="1160" uid="1160" /> = yourself
<fb:name uid="profileowner" useyou="true" possessive="true" reflexive="true" /> = your own
<fb:name uid="1160" capitalize="true" /> tagged a photo of <fb:name subjectid="1160" uid="219770" />
See Also
You can see a real world example of this tag in all three demo applications (Footprints, Restaurants and Who's
Showing Up). Go to Demos for more details and to download and install the demo apps.
www.yapish.com
Page 8

facebook FBML Reference Guide Page 8 of 159
Fb:user
Description
Forces the enclosed content to be restrained to site privacy checks[verify] based on the viewer of the
information. The content within the tag "belongs" to the user specified.
Note: This tag does not appear to work at all when I test it, it does nothing. See bug report number 404.
Attributes
Required Name Type Description
required uid
int
The user ID of the user whose information will be contained in the tag.
Examples
<fb:user uid="12345">
This is user 12345's information. It should only be shown to people who can see user 12345.
www.yapish.com
Page 9

facebook FBML Reference Guide Page 9 of 159
Fb:pronoun
Description
Renders a pronoun for a specific user.
Attributes
Required Name Type Description
required uid
int
The user ID for whom to generate the pronoun. You can substitute actor for the
user ID so you can more easily aggregate feed stories.
optional useyou
possessive
reflexive
bool
bool
bool
Use the word "you" if uid is viewing the page. (default value is true)
Use the possessive form (his/her/your/their). (default value is false)
Use the reflexive form (himself/herself/yourself/themselves). (default value is
false)
objective
usethey
capitalize
bool
bool
bool
Use the objective form (him/her/you/them). (default value is false)
Use "they" if gender is not specified. (default value is true)
Force a capital letter for the pronoun. (default value is false)
Examples
<fb:pronoun uid="12345" />
<fb:pronoun uid="actor" possessive="true" useyou="false"/>
www.yapish.com
Page 10

facebook FBML Reference Guide Page 10 of 159
Fb:profile-pic
Description
Turns into an img tag for the specified user's or Facebook Page's profile picture. The tag itself is treated like a
standard img tag, so attributes valid for img are valid with fb:profile-pic as well.
Attributes
Required Name Type Description
required uid
optional size
linked
int
string
bool
The user ID of the profile or Facebook Page for the picture you want to display.
The size of the image to display. (Default value is thumb). Other valid values are
thumb (t) (50px wide), small (s) (100px wide), normal (n) (200px wide), and square
(q) (50px by 50px).
Make the image a link to the user's profile. (default value is true)
Examples
<fb:profile-pic uid="12345" linked="true" />
<fb:profile-pic uid="12345" size="square" linked="true" />
See Also
You can see a real world example of this tag in all three demo applications (Footprints, Restaurants and Who's
Showing Up). Go to Demos for more details and to download and install the demo apps.
www.yapish.com
Page 11

facebook FBML Reference Guide Page 11 of 159
Fb:eventlink
Description
Prints the specified event name and formats it as a link to the event's page.
Attributes
Required Name Type Description
required eid
int
Event ID for the event whose name and link you want to retrieve.
Examples
<fb:eventlink eid="21150032416" />
www.yapish.com
Page 12

facebook FBML Reference Guide Page 12 of 159
Fb:grouplink
Description
Prints the specified group name and formats it as a link to the group's page.
Attributes
Required Name Type Description
required gid
int
Group ID for the group whose name and link you want to retrieve.
Examples
<fb:grouplink gid="2541896821" />
www.yapish.com
Page 13

facebook FBML Reference Guide Page 13 of 159
Fb:networklink
Description
Prints the specified network name and formats it as a link to the network's page.
Attributes
Required Name Type Description
required nid
int
Network ID for the network whose name and link you want to retrieve.
Examples
<fb:networklink nid="67108896" />
www.yapish.com
Page 14

facebook FBML Reference Guide Page 14 of 159
Fb:is-in-network
Description
Displays content inside the tag only if the user is in a given network.
Note: You can use fb:else with fb:is-in-network, even though the tag does not start with fb:if-.
Attributes
Required Name Type Description
required network
optional uid
int
int
The network ID to check. You can check one network at a time.
The user ID to check. (default value is loggedinuser)
Examples
<fb:is-in-network network="16777229" uid="1230541">User 1230541, you are in the <fb:networklink
nid="16777229" /> network!</fb:is-in-network>
Notes
This tag renders content on canvas pages and for notifications and feed stories. It doesn't work with
profiles, email and notifications.
You can use the fb:networklink FBML to display the name/link of the network.
www.yapish.com
Page 15

facebook FBML Reference Guide Page 15 of 159
Fb:if-can-see
Description
Displays the enclosed content if the logged in user can see the specified what attribute of the specified user.
You can use these settings to provide content or links with relevance to Facebook privacy or to implement your
own privacy using Facebook's current controls.
You can use this tag in conjunction with fb:else.
Attributes
Required Name Type Description
required uid
optional what
int
string
The user ID to check.
The privacy setting to check. (Default value is search). Other valid values are profile,
friends, not_limited, online, statusupdates, wall, groups, courses, photosofme, notes,
feed, contact, email, aim, cell, phone, mailbox, address, basic, education,
professional, personal, seasonal.
Examples
<fb:if-can-see uid="12345" what="profile">
Check out how cool <fb:name uid="12345" /> is.
<fb:else>Sorry, no dice.</fb:else>
</fb:if-can-see>
Notes
As of FBML v1.1 you can use this tag only on a canvas page.
See Also
You can see a real world example of this tag in the Footprints demo application. Go to Demos for more details
and to download and install the demo apps.
www.yapish.com
Page 16

facebook FBML Reference Guide Page 16 of 159
Fb:if-can-see-photo
Description
Displays the enclosed content only if the logged in user can see the photo specified.
You should use this tag
[who says?]
when specifying content that should only be shown when using fb:photo.
You can use this tag in conjunction with fb:else.
Attributes
Required Name Type Description
required pid
int
An API-supplied pid of the photo, or any pid found in the query string of a photo
URL on Facebook.
optional uid
int
If pid is not an API-supplied pid, this should be the id parameter in the query string
used to find the pid.
Examples
<fb:if-can-see-photo pid="12345">
<fb:photo pid="12345" />
Check out this cool photo!
</fb:if-can-see-photo>
<fb:if-can-see-photo pid="543212" uid="6789">
<fb:photo pid="54321" uid="6789" />
This one is cool too!
</fb:if-can-see-photo>
Notes
As of FBML v1.1 you can use this tag only on a canvas page.
www.yapish.com
Page 17

facebook FBML Reference Guide Page 17 of 159
Fb:if-is-app-user
Description
Displays the enclosed content only if the specified user has accepted the terms of service of the application. Use
<fb:if-user-has-added-app> to determine whether the user has added the application to their account.
Attributes
Required Name Type Description
optional uid
int
The user ID to check. (default value is loggedinuser)
Examples
<fb:if-is-app-user uid="12345">
Here's the user's score: 55555!
<fb:else>That user hasn't signed up for the app!</fb:else>
</fb:if-is-app-user>
<fb:if-is-app-user>
Your score: 55555!
<fb:else>You should sign up and play!</fb:else>
</fb:if-is-app-user>
Notes
As of FBML v1.1 you can use this tag only on a canvas page.
www.yapish.com
Page 18

facebook FBML Reference Guide Page 18 of 159
Fb:if-is-friends-with-viewer
Description
Displays the enclosed content only if the specified user is friends with the logged in user.
Attributes
Required Name Type Description
optional uid
int
The user ID to check. (default value is profile owner
[verify]
)
includeself
bool
Return true if viewer and uid specified are the same. (default value is true)
Examples
<fb:if-is-friends-with-viewer uid="12345">
Hey you guys are friends!
<fb:else>Did you know that you have something in common?</fb:else>
</fb:if-is-friends-with-viewer>
Notes
As of FBML v1.1 you can use this tag only on a canvas page.
www.yapish.com
Page 19

facebook FBML Reference Guide Page 19 of 159
Fb:if-is-group-member
Description
Displays the enclosed content only if the specified user is a member of the specified group.
Attributes
Required Name Type Description
required gid
optional uid
role
int
int
string
The group ID.
The user ID to check. (default value is loggedinuser)
The role to check. (Default value is member). Other valid values are officer, admin.
Examples
<fb:if-is-group-member gid="54321" uid="12345" role="admin">
Hey, you're an admin of that group!
<fb:else>Sorry, admins only!</fb:else>
</fb:if-is-group-member>
Notes
As of FBML v1.1 you can use this tag only on a canvas page.
www.yapish.com
Page 20

facebook FBML Reference Guide Page 20 of 159
Fb:if-is-user
Description
Only renders the content inside the tag if the viewer is one of the specified user(s).
Attributes
Required Name Type Description
required uid
int
The user ID of the user that is allowed to see the content. To match multiple users, pass
in a comma-delimited list of uids.
Examples
<fb:if-is-user uid="uid1,uid2">This is secret 4 u 2!</fb:if-is-user>
Notes
As of FBML v1.1 you can use this tag only on a canvas page.
www.yapish.com
Page 21

facebook FBML Reference Guide Page 21 of 159
Fb:if-user-has-added-app
Description
Displays the enclosed content only if the specified user has added the application to their account.
Attributes
Required Name Type Description
optional uid
int
The user ID to check. (default value is loggedinuser)
Examples
<fb:if-user-has-added-app uid="12345">
This user has put this app into his account.
<fb:else>That user hasn't put this app into his account.</fb:else>
</fb:if-user-has-added-app>
<fb:if-user-has-added-app>
Hey, welcome!
<fb:else>You must add this to your account to use it</fb:else>
</fb:if-user-has-added-app>
Notes
As of FBML v1.1 you can use this tag only on a canvas page.
This tag seems to work inside <fb:subtitle> on a profile page.
www.yapish.com
Page 22

facebook FBML Reference Guide Page 22 of 159
Deprecated Tags
Fb:userlink
Description
Prints the specified user's full name linked to their profile along with their network, optionally (as is normally
displayed on the Wall, for example).
This tag is deprecated. It is still useful in one context, however: using it in feed.publishActionOfUser (with the
user ID on whose behalf the action is being published) prevents the Mini-Feed from prepending the actor's
name to your feed title.
Attributes
Required Name Type Description
required uid
optional shownetwork
ifcantsee
int
bool
string
The User ID for the user whose name and link you want to retrieve.
Indicates whether to display the network name. (default value is true)
The alternate text to display if the user cannot see the specified user ID.
Examples
<fb:userlink uid="123445" />
See Also
You can see a real world example of this tag in the Footprints and Restaurants demo applications. Go to Demos
for more details and to download and install the demo apps.
fb:name
www.yapish.com
Page 23

facebook FBML Reference Guide Page 23 of 159
Fb:if-is-own-profile
Description
This tag is deprecated, since if- tags are no longer allowed on profile pages.
It was used to display content inside only if the viewer of the profile matches the profile owner.[verify]
See also/instead fb:visible-to-user
Attributes
Examples
<fb:if-is-own-profile>
Welcome back to your profile!
<fb:else>This is not your profile.</fb:else>
</fb:if-is-own-profile>
Notes
As of FBML v1.1 you can use this tag only on a canvas page.
error=Not allowed in profile. How to replace this?
See Also
You can see a real world example of this tag in the Who's Showing Up demo application. Go to Demos for more
details and to download and install the demo apps.
www.yapish.com
Page 24

facebook FBML Reference Guide Page 24 of 159
Profile-specific
Fb:wide
Description
The enclosed content appears only when profile box is in the wide column of the profile. See fb:narrow for the
opposite.
Attributes
Examples
<fb:wide>
This will only appear in the wide column.
</fb:wide>
Notes
If no fb:narrow or fb:wide tag is specified, all content appears in either column.
The wide profile box is 388 pixels wide, not including margins. The left margin is 8 pixels, but there is no right
margin. For balanced margins, make your content 380 pixels wide.
See Also
You can see a real world example of this tag in the Footprints demo application. Go to Demos for more details
and to download and install the demo apps.
www.yapish.com
Page 25

facebook FBML Reference Guide Page 25 of 159
Fb:narrow
Description
Renders the content contained by the tag only if the profile box is in the narrow column of the profile.
Attributes
Examples
<fb:narrow>
This text appears only in the narrow column.
</fb:narrow>
Notes
If no fb:narrow or fb:wide tag is specified, all content is displayed in either column.
The narrow profile box is 190 pixels wide, not including margins. The left margin is 10 pixels, but there is no
right margin. For balanced margins, make your content 180 pixels wide.
If you want your fb:narrow information to appear when installed, please remember to set the Default Profile
Box Column value to "Narrow" in Developer Application » My Apps » Application's Settings » Installation
section.
www.yapish.com
Page 26

facebook FBML Reference Guide Page 26 of 159
Fb:profile-action
Description
Renders a link on the user's profile under their photo (such as "View More photos of..").
Attributes
Required Name Type Description
required url
string
The URL to which the user is taken after clicking. Must be an absolute link.
Examples
<fb:profile-action url="http://www.mysite.com/action/">
Perform Action
</fb:profile-action>
NOTE: 'if-is-own-profile' deprecated! See that function for details
<fb:if-is-own-profile>
<fb:profile-action url="http://apps.facebook.com/myapplication/status/">
View Your Status
</fb:profile-action>
<fb:else>
<fb:if-is-app-user uid="profileowner">
<fb:profile-action url="http://apps.facebook.com/myapplication/status/">
View this person's status
</fb:profile-action>
<fb:else>
<fb:profile-action url="http://apps.facebook.com/myapplication/invite/">
Invite this person to MyApplication
</fb:profile-action>
</fb:else>
</fb:if-is-app-user>
</fb:else>
</fb:if-is-own-profile>
NOTE: example with fb:visible-to-user instead of the deprecated fb:if-is-own-profile
<fb:visible-to-user uid="loggedinuser">
<fb:profile-action url="http://apps.facebook.com/application/my_page">
View Your Application
</fb:profile-action>
<fb:else>
<fb:profile-action url="http://apps.facebook.com/application/">
www.yapish.com
Page 27

facebook FBML Reference Guide Page 27 of 159
Check Out Application
</fb:profile-action>
</fb:else>
</fb:visible-to-user>
Notes
Use profile.setFBML to add the button to a user's profile.
If you add this to the profile of a user who has not added your application, it will appear only to those
users who have added your application. By setting the default FBML (in Edit Settings, under My
Applications) to include an fb:profile-action, this action appears on every profile the user of your
application sees.
There is a limit of about 30 characters in the action label. (Note: Leading and trailing white-space counts
against this limit, so if your link is being elided, check for and remove any extra spaces between the tags
and the label text.)
For users for whom you have not called profile.setFBML, the actions are read from the content in
"Default FBML" section of your application settings. For the most part, this applies to any user who has
not added your application.
For users for whom you have called profile.setFBML, the actions are read from whatever content you
set when you last called profile.setFBML for that user.
Example: There are three friends -- Larry, Curly and Moe. Both Larry and Curly add your application.
When Larry views Curly’s profile, the profile actions that Larry sees on Curly’s profile come from the
content you posted to Curly’s profile. When Larry views Moe’s profile, the profile actions Larry sees on
Moe’s profile come from the default FBML content, because you haven’t called profile.setFBML on
Moe, because you don’t necessarily know he exists
See Also
You can see a real world example of this tag in the Footprints demo application. Go to Demos for more
details and to download and install the demo apps.
Application Visibility in Profiles
Errors
fb:profile-action: Required fbml_env var missing: "profile"
- If you get this error, it means you tried to use the fb:visible-to-owner, fb:visible-to-app-users, and the other
fb:visible-to-*** elements on a Canvas page.
fb:if-is-own-profile
- Not allowed in profile. Use fb:visible-to-owner, fb:visible-to-app-users, and the other fb:visible-to-***
elements instead.
running example above through the [Facebook FBML validator] returns
- RUNTIME ERROR: fb:if-is-own-profile: "ifs" are not allowed in flavor ProfileBoxFBMLFlavor
--719255867 11:05, 19 November 2007 (PST)
Most punctuation is stripped from the profiles box.
Can someone write a working example that reproduces this behavior WITHOUT if-tags?
www.yapish.com
Page 28

facebook FBML Reference Guide Page 28 of 159
Fb:user-table
Description
Renders a table, each cell of which contains a thumbnail and name for a particular user, similar to the Mutual
Friends table on profile pages. Inside this tag, use fb:user-item tags to specify the set of users. This tag only
works on profile pages. Applications cannot use this on their canvas pages.
Attributes
Required Name Type Description
optional cols
int
The number of columns in the table. (default value is 6 for fb:wide, 3 for fb:narrow)
Examples
<fb:user-table cols="3">
<fb:user-item uid="12345" />
<fb:user-item uid="123456" />
<fb:user-item uid="123457" />
<fb:user-item uid="123458" />
<fb:user-item uid="123459" />
<fb:user-item uid="123450" />
</fb:user-table>
www.yapish.com
Page 29

facebook FBML Reference Guide Page 29 of 159
Fb:user-item
Description
Renders a single cell of a table, which contains a thumbnail and name for a particular user, similar to the Mutual
Friends table on profile pages. Must be used inside a fb:user-table tag. This tag only works on profile pages.
Applications cannot use this on their canvas pages.
Attributes
Required Name Type Description
required uid
uid
Examples
<fb:user-table cols="3">
<fb:user-item uid="12345" />
<fb:user-item uid="123456" />
<fb:user-item uid="123457" />
<fb:user-item uid="123458" />
<fb:user-item uid="123459" />
<fb:user-item uid="123450" />
</fb:user-table>
The ID of the user whose name and photo you want to show.
www.yapish.com
Page 30

facebook FBML Reference Guide Page 30 of 159
Fb:subtitle
Description
Defines the subtitle for the profile box. The enclosed content is interpreted purely as plain text.
This tag may contain fb:action, an optional tag that renders an action link on the right-hand side of the subtitle.
Attributes
Required Name Type Description
optional seeallurl
string
The URL for a "See all" link. This URL must be a canvas page.
Examples
<fb:subtitle seeallurl="http://apps.facebook.com/myapp/seeall" >
<fb:action href="http://apps.facebook.com/wall/walltowall.php">Wall-to-wall</fb:action>
Displaying 10 wall posts
</fb:subtitle>
Notes
This tag always renders the HTML title attribute with Learn More About This Application for
seeallurl.
This tag does not function within fb:visible-to- tags.
[possible bug?]
At present there doesn't seem to be any way to prevent this.
[possible bug?]
See Also
fb:title
www.yapish.com
Page 31

facebook FBML Reference Guide Page 31 of 159
Fb:action
Description
Renders a link, usually for navigational purposes. Its appearance depends on its container.
The tag must be a child of either fb:dashboard or fb:subtitle.
Attributes
Required Name Type Description
required href
optional title
onclick
string
string
string
The URL for the link. The URL must be a canvas page. For example,
href="http://apps.facebook.com/<appname>/<filename>.php".
Specifies the text to display as a tool tip for this link. (seems to do nothing at the
moment)
Call a FBJS function
Examples
fb:dashboard>
<fb:action href="new.php">Create a new photo album</fb:action>
</fb:dashboard>
<fb:dashboard>
<fb:action href="new.php">Create a new photo album</fb:action>
<fb:action href="you.php">Photos of You</fb:action>
</fb:dashboard>
This article or section needs expansion
Notes
The link appears in the top left of the fb:dashboard element and the top right of the fb:subtitle element.
You cannot use FBJS onclick, since you cannot have the href attribute set to # or JavaScript:. You can
use the onclick attribute: use any absolute URL in the href and make sure onclick returns false to prevent
the link from being followed.
www.yapish.com
Page 32

facebook FBML Reference Guide Page 32 of 159
See Also
You can see a real world example of this tag in the Who's Showing Up demo application. Go to Demos for more
details and to download and install the demo apps.
www.yapish.com
Page 33

facebook FBML Reference Guide Page 33 of 159
Visibility on Profile
Fb:visible-to-owner
Description
Displays content inside only if the viewer of the profile matches the profile owner.
This also works for Facebook Pages with the content only displayed to an admin of the Page.
Attributes
Required Name Type Description
bgcolor
color
Examples
<fb:visible-to-owner>
Welcome back to your profile!
</fb:visible-to-owner>
Notes
This is new to FBML v1.1, make sure you wrap your code in <fb:fbml version="1.1"> and </fb:fbml>!.
Do not use this tag to display private or sensitive information. Content inside this tag is rendered to
all users' browsers, including those who are not the profile owner. For those who are not the owner, the
content is shown as white space on the page but it is still visible by viewing the page source.
This tag cannot be used to for controlled display elements like fb:subtitle
The color of the blank box shown to users who are not the owner.
www.yapish.com
Page 34

facebook FBML Reference Guide Page 34 of 159
Fb:visible-to-user
Description
Only displays the content inside the tag if the viewer is the specified user.
This also works for Facebook Pages with the content only displayed to an admin of the Page and the viewer is
not on a Page profile.
Attributes
Required Name Type Description
required uid
int
The uid of the user that is allowed to see the content.
[verify]
[verify]
bgcolor
color
The color of the blank box shown to users who are not the owner or the user
specified.
Examples
<fb:visible-to-user uid="12345">This is secret 4 u 2!</fb:visible-to-user>
Notes
This is new to FBML v1.1.
This does not appear to accept a comma-delimited list of user ids like fb:if-is-user does. Request for
such.
Do not use this tag to display private or sensitive information. Content inside this tag is rendered to
all users' browsers, including those who are not one of the specified users. For those who are not one of
those users, the content is shown as white space on the page but it is still visible by viewing the page
source.
Content in this tag is also visible to the owner.
www.yapish.com
Page 35

facebook FBML Reference Guide Page 35 of 159
Fb:visible-to-friends
Description
Use this tag to display the content inside the tag on a user's profile only if the viewer is a friend of that user.
While this tag is still valid, you may find it more versatile to use fb:visible-to-connection, since it applies
equally to user profiles and Facebook Pages.
Attributes
Required Name Type Description
optional bgcolor
color
The color of the blank box shown to viewers who are not friends of the user.
Examples
<fb:visible-to-friends uid="12345">Hello my friend!</fb:visible-to-friends>
Notes
This is new to FBML v1.1.
Do not use this tag to display private or sensitive information. Content inside this tag is rendered to
all users' browsers, including those who are not one of the specified users. For those who are not one of
those users, the content is shown as white space on the page but it is still visible by viewing the page
source.
Content in this tag is also visible to the owner.
www.yapish.com
Page 36

facebook FBML Reference Guide Page 36 of 159
Fb:visible-to-app-users
Description
Displays the enclosed content only if the viewer has granted full permissions to the application.
Attributes
Required Name Type Description
[verify]
bgcolor
color
Examples
<fb:visible-to-app-users>
Welcome users!
</fb:visible-to-app-users>
Notes
This is new to FBML v1.1.
Do not use this tag to display private or sensitive information. Content inside this tag is rendered to
all users' browsers, including those who have not granted full permissions to the application. For those
who have not done so, the content is shown as white space on the page but it is still visible by viewing
the page source.
The color of the blank box shown to users who do not own the app.
www.yapish.com
Page 37

facebook FBML Reference Guide Page 37 of 159
Fb:visible-to-added-app-users
Description
Displays the enclosed content only if the viewer has added the application to their account.
Attributes
Required Name Type Description
[verify]
bgcolor
color
The color of the blank box shown to users who are not the owner or have added the
app.
Examples
<fb:visible-to-added-app-users>
Hey, welcome! Thanks for adding my app!
</fb:visible-to-added-app-users>
Notes
This is new to FBML v1.1.
Do not use this tag to display private or sensitive information. Content inside this tag is rendered to
all users' browsers, including those who have not added the app to their account. For those who have not
added the app, the content is shown as white space on the page but it is still visible by viewing the page
source.
www.yapish.com
Page 38

facebook FBML Reference Guide Page 38 of 159
Fb:visible-to-connection
Description
Use this tag to display the content inside the tag on a user's or a Facebook Page's profile only if the viewer is a
friend of that user or is a fan of that Facebook Page.
Attributes
Required Name Type Description
optional bgcolor
color
The color of the blank box shown to viewers who are not friends of the user or fans
of the Page.
Examples
<fb:visible-to-connection uid="12345">Welcome, fans!</fb:visible-to-connection>
Notes
This is new to FBML v1.1.
Do not use this tag to display private or sensitive information. Content inside this tag is rendered to
all users' browsers, including those who are not one of the specified users. For those who are not one of
those users, the content is shown as white space on the page but it is still visible by viewing the page
source.
Content in this tag is also visible to the owner.
www.yapish.com
Page 39

facebook FBML Reference Guide Page 39 of 159
Fb:18-plus
Description
Restricts content to users who are age 18 or older.
Examples
<fb:18-plus>Oooh la la<fb:else>Barney?</fb:18-plus>
www.yapish.com
Page 40

facebook FBML Reference Guide Page 40 of 159
Fb:21-plus
Description
Restricts content to users who are age 21 or older.
Examples
<fb:21-plus>Oooh la la<fb:else>Barney?</fb:21-plus>
www.yapish.com
Page 41

facebook FBML Reference Guide Page 41 of 159
Embedded media
Fb:iframe
Description
Inserts an <iframe> tag into the page.
Attributes
Required Name Type Description
required src
string
The URL of the iframe. Signed GET parameters are appended to the URL to
prove that the frame was loaded through Facebook, as described in the forms
section. These parameters also include one named fb_sig_in_iframe to indicate
this context.
optional smartsize
bool
This parameter smartly sizes the iframe to fit the remaining space on the page
and disables the outer scrollbars. If you include more than one smartsizing
iframe, they automatically distribute the size appropriately. (default value is
false)
frameborde
int
Indicates whether to show (1) or hide (0) an iframe border. (default value is 1)
r
scrolling
string
Indicates whether to show scrollbars. (default value is yes) - use "yes", "no", or
"auto" (not "true" or "false")
style
width
height
string
int
int
Indicates a custom inline style for the iframe.
Indicates the width of the IFRAME.
Indicates the height of the IFRAME.
Notes
You cannot use the <fb:iframe> code on the profile page.
You must use your server's URL as the src for your iframe. Otherwise, apps.facebook.com wraps your page
with the Facebook layout.
You cannot use FBML inside an iframe.
www.yapish.com
Page 42

facebook FBML Reference Guide Page 42 of 159
Fb:photo
Description
Renders a Facebook photo.
Attributes
Required Name Type Description
required pid
int
An API-supplied pid of the photo, or any pid found in the query string of a photo
URL on Facebook.
optional uid
int
If the pid is not an API-supplied pid, this should be the ID parameter in the query
string used to find the pid.
size
string
The size of the photo to display. (default value is normal). Other valid values are
thumb (t), small (s), normal (n), and square (q).
align
string
The image's alignment. (default value is left) and the only other valid value is right.
Examples
<fb:photo pid="12345" />
<fb:photo pid="54321" uid="6789" />
Notes
The pid returned after making an FQL call is not the same pid found in the string of a photo URL. In
order to use the API-supplied pid, do not include the uid.
Any content that belongs with the photo should be wrapped
[who says?]
by fb:if-can-see-photo.
www.yapish.com
Page 43

facebook FBML Reference Guide Page 43 of 159
Fb:mp3
Description
Renders a flash-based audio player.
Attributes
Required Name Type Description
required src
optional title
artist
album
width
height
string
string
string
string
int
int
The URL of the audio file. The URL must be absolute.
The name of the song.
The name of the artist performing the song.
The title of the album.
The width of the player in pixels. (default value is 300)
The height of the player in pixels. (default value is 29)
Examples
<fb:mp3 src="http://host.com/file.mp3" title="Song Name" artist="Song Artist" />
Notes
The src attribute must point directly to the mp3 file,
string (for example, "songs.php?songid=35911").
Supported formats include .mp3.
.wav files are not supported
[possible bug?]
.
File's bitrate must me in increments of 11KHz (11KHz, 22KHz, 44.1 KHz all work).
File must end in .mp3 (for example, /location/1385097 will not work).
Song name, artist, and album must be in ASCII characters or does not display correctly. i.e. Song names
in Chinese do not display in Chinese but in gibberish or not at all
[possible bug?][who says?]
[possible bug?]
and cannot be played by a query
See Also
fb:flv
fb:swf
.
www.yapish.com
Page 44

facebook FBML Reference Guide Page 44 of 159
Fb:swf
Description
Renders a Shockwave Flash (SWF) object. On profile pages, an image appears first. When the user clicks the
image, it turns into the Flash object. On canvas pages, the image is ignored, and the Flash object is directly
included.
Attributes
Required Name Type Description
required swfsrc
optional imgsrc
height
width
imgstyle
imgclass
flashvars
swfbgcolor
waitforclick
salign
loop
quality
scale
align
wmode
string
string
int
int
string
string
string
string
bool
string
string
string
string
string
string
The URL of the Flash object. The URL must be absolute.
The URL of the image (.gif and .jpg formats only). (default value is [1];
Note that this renders the Flash object unusable and invisible on profile
pages.)
The height of the image and the Flash object.
The width of the image and the Flash object.
The style attribute for the image.
The class attribute for the image.
The URL-encoded Flash variables. Also passes the fb_sig_ values as
described in the section on Forms.
The hex-encoded background color for the Flash object.
Indicates whether to autoplay the Flash object (false) when allowed. false
does not work in profiles for security and aesthetic reasons, except after an
AJAX call. (default value is true)
The salign attribute; this is an <embed> parameter.
Indicates whether to play the Flash object continuously.
Indicates the quality of the object. Specify high, medium or low.
The scaling to apply to the object.
Indicates how the browser aligns the obect. Specify left, center or right
Indicates the opacity setting for the object. Specify transparent, opaque or
window. (default value is transparent)
Flash Variables
Facebook passes the following parameters to the SWF when it is loaded:
Required Name Type Description
allowScriptAccess
string
This string is always set to "never."
www.yapish.com
Page 45

facebook FBML Reference Guide Page 45 of 159
Examples
<fb:swf
swfbgcolor="000000"
imgstyle="border-width:3px; border-color:white;"
swfsrc='http://www.youtube.com/v/<c:out value="${nutshotData.episodeNumber}"/>'
imgsrc='http://img.youtube.com/vi/${param.nutshot}/2.jpg'
width='340' height='270' />
fb_sig_profile
fb_sig_time
fb_sig_user
fb_sig_session_key
fb_sig_expires
fb_sig_api_key
fb_sig_added
fb_sig
int
int
int
string
int
string
bool
string
The uid of the user into whose profile the Flash object is being
loaded; this is blank when loaded in the canvas.
The time when the signature was generated.
The uid of the currently logged in user.
The Facebook session key.
The session expiration time.
Your application's API key.
Indicates whether the user has added your application.
An MD5 hash of all the parameters with names that start with fb_sig_
plus your application secret. This way, the Flash object can confirm
that it is being loaded into a Facebook page. (But be careful
embedding your secret in your Flash application; hackers can get at it
if you do.) See notes below.
You can see it in action at The nutshOt network
www.yapish.com
Page 46

facebook FBML Reference Guide Page 46 of 159
Notes
Currently, Facebook requires Flash version 9.0.0 for all <fb:swf> tags.
Make sure that the flashvars parameter is all lowercase. Some sources of embedded links capitalize the
V, which does not work on Facebook.
Currently, Facebook wraps the resultant Flash object in a <div> tag, so despite the fact that the
embed/object tag is not block-level, consecutive <fb:swf> tags will appear one above the other instead
of side-by-side.
To verify that your Flash object was loaded from a Facebook page, do the following. For security, this
technique does not embed your secret key in your Flash app:
Get all the parameters whose names start with fb_sig_. (Do not include the fb_sig parameter itself.) In Flex use
Application.application.parameters to do this.
Strip the fb_sig_ prefix from each, and make sure the keys are lowercase.
Create a string of the form param1=value1param2=value2param3=value3, etc., sorted by the names (not the
values) of the parameters. Note: Do not use ampersands between the parameters.
Pass this string to your server, where your secret key is stored.
On your server, append your application secret key to the string that was passed in. The following is returned:
param1=value1param2=value2param3=value3myappsecret
On your server, create an MD5 hash of this string.
Return the MD5 hash from your server to your Flash object.
In your Flash object, compare the returned hash with the fb_sig parameter that was passed in. If they are equal,
then your Flash object was loaded by Facebook. (Or by someone who stole your secret key.)
While the above technique doesn't embed your secret in the Flash object, what you're doing is making a public
Web service to sign parameter strings with your secret and then embedding its address in your Flash object. This
is just as bad as publishing your secret key (except you do the MD5 computation for any malicious clients).
What you want to do is send all the parameters to the Web server (including fb_sig) and have it verify the
signature internally and respond with either OK or NOT_OK.
See Also
fb:flv
fb:mp3
www.yapish.com
Page 47

facebook FBML Reference Guide Page 47 of 159
Fb:flv
Description
Renders a Flash-based FLV player that can stream arbitrary FLV (video/audio) files on the page.
Attributes
Required Name Type Description
required src
optional height
width
title
Examples
string
int
int
string
The URL of the FLV file. The URL must be absolute.
The height of the video container in pixels.
The width of the video container in pixels.
The name of the video.
Notes
The file supplied must already be encoded as FLV – you cannot pass an .avi file into the player, for
example.
When using fb:flv and Internet Explorer, width and height may be need to be specified. Otherwise the
Flash object renders as a single grey pixel.
See Also
fb:mp3
fb:swf
www.yapish.com
Page 48

facebook FBML Reference Guide Page 48 of 159
Fb:silverlight
Description
Renders a Microsoft Silverlight control. On profile pages, an image appears first. When the user clicks the
image, it turns into the control. On canvas pages, the image does not appear, and the Silverlight control is
directly included.
Attributes
Required Name Type Description
required silverlightsrc
optional imgsrc
height
width
imgstyle
imgclass
swfbgcolor
string
string
int
int
string
string
string
The URL of the Silverlight control.
The URL of the image (.gif and .jpg formats only). (default value is [1].
Note that this renders the Silverlight control unusable and invisible on
profile pages.)
The height of the image and Silverlight control.
The width of the image and Silverlight control.
The style attribute for the image.
The class attribute for the image.
The hex-encoded background color for the Silverlight control.
Examples
<fb:silverlight silverlightsrc="http://www.somesite.com/silverlight" />
Notes
See Also
www.yapish.com
Page 49

facebook FBML Reference Guide Page 49 of 159
Tools
Fb:board
Description
This tag is currently in beta. It is available for all applications. Please post any bugs in bugzilla.
Displays a discussion board for a unique identifier. Facebook handles see all page, topic display, posting and
storage.
Fb:board is Facebook discussion board for developers to drop on canvas pages easily. It is not designed to be
fully extensible or for the developer to get the data in the posts. Using the tag implies a board exists that can be
posted on identified by the passed xid. Please note the following:
Every pageload for posting, see all page, and so forth refetches the configuration from the callbackurl
supplied. The callbackurl defaults to the page where it was originally found, so the tag should work
without any extra coding. However, you can point a callbackurl to a special page that can be more
efficient, if you so desire.
An fb_sig_xid parameter is passed to these pages. Facebook looks for this xid when using this board.
You can use it to short-circuit your application logic and only output the fb:board tag with the proper
parameters.
When an action occurs, the page is also passed an fb_sig_xid_action parameter. If you return true for the
action requested in the fb:board tag, you can assume the action was performed. Possible values are:
new_topic, new_reply, edit_topic, edit_post, delete_topic, delete_post, mark_irrelevant, mark_relevant.
These actions correspond respectively to these parameters: cancreatetopic, canpost, cancreatetopic,
canpost, candelete, candelete, canmark, canmark.
The refetch is in the form of a POST to the URL supplied in the callbackurl, mimicking a canvas page.
Note that some attributes may be ignored for the user acting on his or her own post.
Attributes
Required Name Type Description
required xid
optional canpost
candelete
canmark
cancreatetopic
numtopics
callbackurl
string
bool
bool
bool
bool
int
string
The unique identifier for this board. The board name can contain
alphanumeric characters (Aa-Zz, 0-9), hyphens (-) and underscores (_)
only.
Indicates whether the viewing user can post on this board. (default value is
true)
Indicates whether the viewing user can delete any post or topic on this
board. (default value is false)
Indicates whether the viewing user can mark a post as relevant or
irrelevant. (default value is false)
Indicates whether the viewing user can create a topic on this board.
(default value is true)
The maximum number of topics to show in the box. (default value is 3)
The URL to refetch this configuration. (default value is the current page)
www.yapish.com
Page 50

facebook FBML Reference Guide Page 50 of 159
returnurl
string
The URL where the user is returned after selecting a "back" link. (default
value is the current page)
Examples
<fb:board xid="titans_board"
canpost="true"
candelete="false"
canmark="false"
cancreatetopic="true"
numtopics="5"
returnurl="http://apps.facebook.com/myapp/titans/">
<fb:title>Discuss the Titans</fb:title>
</fb:board>
Notes
This tag may contain fb:title
History
[Nov 7 2007] fb:board went into production as a semi-public beta.
[Dec 10 2007] fb:board is now a fully public beta.
See Also
www.yapish.com
Page 51

facebook FBML Reference Guide Page 51 of 159
Fb:comments
Description
Displays a set of comments for a unique identifier. Facebook handles posting, drawing, and see all page.
Fb:comments is essentially a wall for developers to drop on canvas pages easily. Using the tag implies a walllike comments set exists that can be posted or identified by the passed xid. Please note the following:
Every pageload for posting, see all page, and so forth refetches the configuration from the callbackurl
supplied. The callbackurl defaults to the page where it was originally found, so the tag should work
without any extra coding. However, you can point a callbackurl to a special page that can be more
efficient.
An fb_sig_xid parameter is passed to these pages. Facebook looks for this xid. You can use it to shortcircuit your application logic and only output the fb:comments tag with the proper parameters.
When an action occurs, the page is also passed an fb_sig_xid_action parameter. Currently this can be
"post" or "delete". If you return true for the action requested in the fb:comments tag, you can assume the
action was performed.
Note: Facebook redirects immediately to the same page again after passing the post to that page - but without
the post information.
The refetch is in the form of a POST to the URL supplied in the callbackurl, mimicking a canvas page.
Attributes
Required Name Type Description
required xid
canpost
candelete
numposts
optional callbackurl
returnurl
showform
send_notification_uid
string
bool
bool
int
string
string
bool
int
The unique identifier for this set of comments. Comments can
contain alphanumeric characters (Aa-Zz, 0-9), and underscores (_)
only.
Indicates whether the viewing user can post on this comment set.
Indicates whether the viewing user can delete any post on this
comment set.
The maximum number of posts to display.
The URL to refetch this configuration. (default value is the current
page)
The URL where the user is returned after selecting a "back" link.
(default value is the current page)
Boolean whether to show the form (canpost "true" only) for inline
posting. Posts using this form will not go to a see-all page after
posting, but rather refresh the page.
User ID to send a notification to upon someone posting a comment.
(Only one uid allowed).
www.yapish.com
Page 52

facebook FBML Reference Guide Page 52 of 159
Examples
<fb:comments xid="titans_comments" canpost="true" candelete="false"
returnurl="http://apps.facebook.com/myapp/titans/">
<fb:title>Talk about the Titans</fb:title>
</fb:comments>
Code Snippet - Tracking the Comment Count
Notes
This tag may contain fb:title.
www.yapish.com
Page 53

facebook FBML Reference Guide Page 53 of 159
Fb:friend-selector
Description
Renders a predictive friend selector input for a given person. You can use this tag inside an fb:request-form to
select users for whom a request can be sent.
Attributes
Required Name Type Description
optional uid
name
idname
include_me
exclude_ids
include_lists
int
string
string
bool
array
bool
The user whose friends you can select. (default value is the uid of the
currently logged-in user)
The name of the form element. (default value is friend_selector_name)
The name of the hidden form element that contains the user ID of the
selected friend. If you are using this tag inside fb:request-form, do not
override the default. (default value is friend_selector_id)
Indicates whether or not to include the logged in user in the suggested
options. (default value is false)
A list of user IDs to exclude from the selector. (comma-separated)
Indicates whether or not to include friend lists in the suggested options.
(default value is false)
Examples
<fb:friend-selector uid="123445" name="uid" idname="friend_sel" />
Notes
If the user enters a name that does not match any of his friends, idname gets set to an empty string
(instead of a uid number) and name gets set to the entered text.
If no value is entered then idname is not added as a hidden field in the POST.
Bugs
If a valid friend is entered and selected from the drop-down completion, the idname gets set to that person's uid
and remains as that value unless another valid friend is entered. This means, if I enter a valid friend and then
delete the entry to make it blank (or a non-friend), it sends that previous friend's uid in idname, but sends a
blank string (or the non-friend's name) in name.
www.yapish.com
Page 54

facebook FBML Reference Guide Page 54 of 159
See Also
You can see a real world example of this tag in the Footprints demo application. Go to Demos for more details
and to download and install the demo apps.
www.yapish.com
Page 55

facebook FBML Reference Guide Page 55 of 159
Fb:google-analytics
Description
Inserts appropriate Google Analytics code into a canvas page.
Attributes
Required Name Type Description
required uacct
optional page
ufsc
udn
uhash
utimeout
ugifpath
utsp
uflash
utitle
ulink
uanchor
utcp
string
string
bool
string
string
int
string
string
bool
bool
bool
bool
string
Your Urchin/Google Analytics account ID.
The argument given to the urchinTracker() function, either a page or a virtual
page.
Sets client info flag, where 1=on and 0=off. This is a UTM user setting. (default
value is 1)
Sets the domain name for cookies. Specify auto, none or domain. This is a UTM
user setting. (default value is auto)
Specify whether the unique domain hash for cookies is on or off. This is a UTM
user setting. (default value is on)
Sets the inactive session timeout in seconds. This is a UTM user setting. (default
value is 1800)
Set the Web path to the __utm.gif file. This is a UTM user setting. (default value
is /__utm.gif)
The transaction field separator. This is a UTM user setting. (default value is | (a
pipe character))
Sets the Flash version detection option, where 1=on and 0=off. This is a UTM
user setting. (default value is 1)
Sets the document title detection option, where 1=on and 0=off. This is a UTM
user setting. (default value is 1)
Enables linker functionality, where 1=on and 0=off. This is a UTM user setting.
(default value is 0)
Indicates whether the use of anchors for campaigns is enabled, where 1=enabled
and 0=disabled. This is a UTM user setting. (default value is 0)
Specifies the cookie path for tracking. This is a UTM user setting. (default value
is /)
usample
uctm
ucto
int
bool
int
Represents the sampling percentage of visitors to track, which is a whole
number from 1 to 100. This is a UTM user setting. (default value is 100)
Sets the campaign tracking module state, where 1=on and 0=off. This is a UTM
campaign tracking setting. (default value is 1)
Sets the timeout in seconds. This is a UTM campaign tracking setting. (default
value is 15768000, or 6 months)
www.yapish.com
Page 56

facebook FBML Reference Guide Page 56 of 159
uccn
string
The name of the campaign. This is a UTM campaign tracking setting. (default
value is utm_campaign)
ucmd
string
Represents the campaign medium. Specify cpc, cpm, link, email or organic. This
is a UTM campaign tracking setting. (default value is utm_medium)
ucsr
string
Represents the campaign source. This is a UTM campaign tracking setting.
(default value is utm_source)
uctr
string
The campaign term or keyword. This is a UTM campaign tracking setting.
(default value is utm_term)
ucct
string
Represents the campaign content. This is a UTM campaign tracking setting.
(default value is utm_content)
ucid
int
Represents the campaign ID number. This is a UTM campaign tracking setting.
(default value is utm_id)
ucno
string
Indicates whether or not to override the campaign. This is a UTM campaign
tracking setting. (default value is utm_nooverride)
Examples
Inserting
<fb:google-analytics uacct="UA-9999999-99" />
Yields:
<script src="https://ssl.google-analytics.com/urchin.js" type="text/JavaScript">
</script>
<script type="text/JavaScript">
_uacct = "UA-9999999-99";
urchinTracker();
</script>
Notes
This tag can only be used on canvas pages.
The urchinTracker function provided by Google Analytics can be accessed in FBJS through
Facebook.urchinTracker. To enable, include something similar to the following:
<a href="http://www.example.com" onclick="Facebook.urchinTracker('/outgoing/example.com')">
www.yapish.com
Page 57

facebook FBML Reference Guide Page 57 of 159
Fb:if
Description
Only renders the content inside the tag if value tag is set to true.
Attributes
Required Name Type Description
optional value
Examples
<fb:if value="true">Show this content.</fb:if>
bool
Displays content if true. (default value is false)
www.yapish.com
Page 58

facebook FBML Reference Guide Page 58 of 159
Fb:else
Description
Handles the else case inside any fb:if, fb:if-* or fb:is-in-network tag.
Applicable tags include:
fb:if
fb:if-can-see
fb:if-can-see-photo
fb:if-is-app-user
fb:if-is-friends-with-viewer
fb:if-is-group-member
fb:if-is-own-profile
fb:if-is-user
fb:if-user-has-added-app
fb:is-in-network
Examples
<fb:if-is-own-profile>
Welcome back to your profile!
<fb:else>This is not your profile.</fb:else>
</fb:if-is-own-profile>
See Also
You can see a real world example of this tag in the Who's Showing Up demo application. Go to Demos for more
details and to download and install the demo apps.
www.yapish.com
Page 59

facebook FBML Reference Guide Page 59 of 159
Fb:mobile
Description
Renders the contained content only when viewed on the mobile website (http://m.facebook.com). Any content
outside these tags does not get rendered on the mobile website.
Examples
This text appears on the regular site, but not on m.facebook.com.
<fb:mobile>This text appears only on m.facebook.com.</fb:mobile>
www.yapish.com
Page 60

facebook FBML Reference Guide Page 60 of 159
Fb:multi-friend-input
Description
Renders a multi-friend form entry field like the one used in the message composer. You can use the field inside
an fb:request-form to select users for whom a request can be sent.
Output Adds the following hidden tag inside the form for each user with their user ID for the value.
<input type="hidden" value="123456789" name="ids[]"/>
Here is an example, in PHP, of how to access these IDs.
$friends = (isset($_REQUEST["ids"])) ? $_REQUEST["ids"] : 0;
If users were entered into the multi-friend-input, $friends becomes an array of IDs; otherwise, $friends is 0.
Attributes
Required Name Type Description
optional width
border_color
include_me
max
exclude_ids
prefill_ids
prefill_locked
int
string
bool
int
array
array
bool
The width of entry field. (default value is 350px)
The color of entry field border. (default value is #8496ba)
Indicates whether or not to include the logged-in user in the form. (default
value is false)
The maximum number of people that can be selected. (default value is 20)
A comma separated list of user IDs to exclude from the selector.
A comma separated list of user IDs to pre-populate in the selector. Note
that this cannot be used inside an <fb:request-form>.
Set to true to prevent editing of the pre-populated IDs.
Examples
<fb:multi-friend-input width="350px" border_color="#8496ba" exclude_ids="4,5,10,15" />
Notes
When used inside a mock AJAX form, the ID array contains only the last UID in the multi-friend-
[possible bug?]
input.
You can access all of the values of multi-friend-input using form serialize.
www.yapish.com
Page 61

facebook FBML Reference Guide Page 61 of 159
When used, it appears to disable the recipient input box on the popup for fb:share-button.
When more than one instance of this tag appears on a page, only the first instance works.
[possible bug?]
[possible bug?]
www.yapish.com
Page 62

facebook FBML Reference Guide Page 62 of 159
Fb:random
Description
Randomly chooses an item inside the tags based on the weights provided.
fb:random allows the developer to input a series of tags, of which one or more are shown randomly. Each item
can have a weight and the tag can be specified to show more than one choice. Each option should be wrapped in
an fb:random-option tag.
Attributes
Required Name Type Description
optional pick
unique
Examples
<fb:random>
<fb:random-option weight="2">A: This will be shown 2 times as often as B.</fb:random-option>
<fb:random-option weight="1">B: This will be show half as often as A</fb:random-option>
</fb:random>
int
bool
The number of items to choose from the random subset. (default value is 1)
Indicates whether to force uniqueness if pick > 1. (default value is true)
a screenshot is not applicable for this tag
Notes
<fb:random>
<fb:random-option weight="2">A: This will be shown 2 times as often as B.</fb:random-option>
<fb:random-option weight="1">B: This will be show half as often as A</fb:random-option>
</fb:random>
a screenshot is not applicable for this tag
www.yapish.com
Page 63

facebook FBML Reference Guide Page 63 of 159
Fb:random-option
Description
Contains code to be output when selected by the fb:random tag. You can control the frequency of this pick with
the weight attribute.
The fb:random-option tag must be inside an fb:random tag.
Attributes
Required Name Type Description
optional weight
Examples
<fb:random>
<fb:random-option weight="2">A: This text appears twice as often as B.</fb:random-option>
<fb:random-option weight="1">B: This text appears half as often as A.</fb:random-option>
</fb:random>
float
Allows for controlling the frequency of a choice. (default value is 1.0)
a screenshot is not applicable for this tag
Notes
Weights of options are relative to the number of options left, which shrinks if unique==true and pick>1
in the parent fb:random tag.
Weights of options can be any float > 0. The weights are relative to each other, not necessarily to 1.
www.yapish.com
Page 64

facebook FBML Reference Guide Page 64 of 159
Fb:switch
Description
Evaluates every fb: tag inside and returns the first one that evaluates to anything other than an empty string. You
can use fb:default to specify a default that gets rendered if nothing else does before it was executed.
Examples
<fb:switch>
<fb:photo pid="12345" />
<fb:profile-pic uid="54321" />
<fb:default>You can't see either the photo or the profile pic</fb:default>
</fb:switch>
Note: fb:default always returns its content. Thus, if it is the first tag within fb:switch, then no other tags get
tested.
www.yapish.com
Page 65

facebook FBML Reference Guide Page 65 of 159
Fb:default
Description
This article or section needs expansion
For a group of fb: tags contained within an fb:switch tag, the fb:default tag renders any content inside itself if no
other fb: tag inside the fb:switch tag renders code before it.
Examples
<fb:switch>
<fb:photo pid="12345" />
<fb:profile-pic uid="54321" />
<fb:default>You can't see either the photo or the profile pic</fb:default>
</fb:switch>
a screenshot is not applicable for this tag
www.yapish.com
Page 66

facebook FBML Reference Guide Page 66 of 159
Fb:user-agent
Description
Displays the contents wrapped inside the tag to the specified user-agents. You can use fb:user-agent on the
canvas page and the profile box. It serves as a tool to deal with browser idiosyncrasies.
User-Agent Resources
http://www.user-agents.org/index.shtml - a list of common user agent strings
http://whatsmyuseragent.com/ - what is your user agent string?
Attributes
Required Name Type Description
required includes
optional excludes
string
string
A comma-delimited list of strings to test for inclusion against the HTTP
request's user-agent string. If a given include string matches the user-agent
string, the content inside the include tag appears; otherwise it does not.
A comma-delimited list of strings to test for exclusion against the HTTP
request's user-agent string. If a given include string matches the user-agent
string, the content inside the include tag does not appear; otherwise it does
appear.
Examples
<fb:user-agent includes="ie 6,ie 7">
Hi IE 6/7 users.
</fb:user-agent>
<fb:user-agent excludes="firefox">
Hi people not using Firefox.
</fb:user-agent>
<fb:user-agent includes="mozilla" excludes="firefox/2.0">
Hi Mozilla (but not Firefox 2.0) users.
</fb:user-agent>
<fb:user-agent includes="ie" excludes="ie 6">
Hi IE (but not IE 6) users.
</fb:user-agent>
www.yapish.com
Page 67

facebook FBML Reference Guide Page 67 of 159
Notes
If both the includes and excludes attributes exist, the order of operation is to evaluate the includes then the
excludes. For example, you can state includes="MSIE" excludes "MSIE 6.0". The matching is case-insensitive.
www.yapish.com
Page 68

facebook FBML Reference Guide Page 68 of 159
Fb:typeahead-input
Description
This tag is currently in beta. Please post bugs in the Bug Tracker.
Creates a type-ahead tool (as suggested) that will give you the results that you specify. To add options in the
input box, use fb:typeahead-option.
Attributes
Required Name Type Description
optional name
Examples
fb:fbml version="1.1">
<fb:typeahead-input name="your_input_name">
<fb:typeahead-option value="me"><fb:name uid=1160 capitalize=yes linked=no /></fb:typeahead-option>
<fb:typeahead-option value="ex">x</fb:typeahead-option>
<fb:typeahead-option>why</fb:typeahead-option>
</fb:typeahead-input>
</fb:fbml>
string
The variable name that is sent in the POST request when the form is submitted.
Notes
The tag must be wrapped in a fb:fbml tag with version 1.1.
You must name the input.
You must set autocomplete="off" to prevent the browser's autocomplete from overriding this tag's.
Known Issues
In profile boxes, the autocomplete options cannot extend beyond the edges of the box the application
owns.
HTML and FBML that generates HTML inside of fb:typeahead-option is being interpreted as literal
HTML
Bug Report
A bug report was filed concerning the wrong values of the input posting.
http://bugs.developers.facebook.com/show_bug.cgi?id=1055
A bug report was filed regarding the number of inputs the typeahead can handle and the rendering of
type-ahead suggestions.
http://bugs.developers.facebook.com/show_bug.cgi?id=1145
unable to use indexed name in fb:typeahead value
http://bugs.developers.facebook.com/show_bug.cgi?id=1371
needs ability to set the currently 'selected' item
www.yapish.com
Page 69

facebook FBML Reference Guide Page 69 of 159
http://bugs.developers.facebook.com/show_bug.cgi?id=1372
www.yapish.com
Page 70

facebook FBML Reference Guide Page 70 of 159
Fb:typeahead-option
Description
This tag is currently in beta. Please post bugs in the Bug Tracker.
This tag specifies the values for a typeahead form input. You must use it in conjunction with Fb:typeahead-
input.
Attributes
Required Name Type Description
optional value
Examples
<fb:fbml version="1.1">
<fb:typeahead-input name="your_input_name">
<fb:typeahead-option value="me"><fb:name uid=1160 capitalize=yes linked=no /></fb:typeahead-option>
<fb:typeahead-option value="ex">x</fb:typeahead-option>
<fb:typeahead-option>why</fb:typeahead-option>
</fb:typeahead-input>
</fb:fbml>
string
The value assigned to the fb:typeahead-input element, used in the POST request
when the form is submitted.
www.yapish.com
Page 71

facebook FBML Reference Guide Page 71 of 159
Misc
Fb:js-string
Description
This tag renders a block of FBML into an FBML block variable instead of rendering it on the page. You can use
this variable in your JavaScript with setInnerFBML. See FBJS for more information.
Attributes
Required Name Type Description
required var
Examples
<fb:js-string var="example">Pre-rendered FBML content.</fb:js-string>
a screenshot is not applicable for this tag
string
A valid JavaScript identifier.
<fb:js-string var="name.element1">This is the first element.</fb:js-string>
<fb:js-string var="name.element2">This is the second element.</fb:js-string>
This allows you to access name as if it were a JavaScript array.
The array can only be one level deep, and associative names must be prefixed by at least 1 alphabetical
character (name.5, name.6, etc. will not work).
Real example (PHP):
<fb:js-string var="articles.id{$article['article_id']}">
Do you really want to delete article #{$article['article_id']}?<br /><br />
Associated contributors to this article will remain credited.
</fb:js-string>
<a href="#" onclick="removeArticle({$article['article_id']})">Delete Article</a><span
id="removeSpan{$article['article_id']}"></span>
<script>
function removeArticle(articleId) {
var dialog = new Dialog(Dialog.DIALOG_CONTEXTUAL);
dialog.setContext(document.getElementById("removeSpan"+articleId));
dialog.showChoice('Confirm Removal', articles["id"+articleId], 'Yes', 'Cancel');
dialog.onconfirm = function() {
document.setLocation('http://apps.facebook.com/facebookdocs/removearticle.php?article='+articleId);
};
}
www.yapish.com
Page 72

facebook FBML Reference Guide Page 72 of 159
</script>
www.yapish.com
Page 73

facebook FBML Reference Guide Page 73 of 159
Fb:fbml
Description
Defines a block of FBML to be rendered in a specific version of FBML.
Attributes
Required Name Type Description
optional version
Examples
<fb:fbml version="1.0">
The tags that follow rely completely on FBML in version 1.0.
This is being rendered in version: <fb:fbmlversion />
</fb:fbml>
float
The version of FBML with which to render the content. (default value is [the
current version])
<fb:fbml version="1.2">
The tags here rely on FBML 1.2.
This is being rendered in version: <fb:fbmlversion />
</fb:fbml>
See Also
fb:fbmlversion
www.yapish.com
Page 74

facebook FBML Reference Guide Page 74 of 159
Fb:fbmlversion
Description
Prints the version of FBML currently in scope. You should use this tag only for debugging purposes.
Attributes
Required Name Type Description
optional version
Examples
<fb:fbml version="1.0">
The tags that follow rely completely on FBML in version 1.0.
This is being rendered in version: <fb:fbmlversion />
</fb:fbml>
float
The version of FBML with which to render the content. (default value is [the current
version])
<fb:fbml version="1.2">
The tags here rely on FBML 1.2.
This is being rendered in version: <fb:fbmlversion />
</fb:fbml>
Notes
As you can in the above code example, the second code snippet does not work because there is no version 1.2 of
FBML at this time.
See Also
fb:fbml
www.yapish.com
Page 75

facebook FBML Reference Guide Page 75 of 159
Fb:redirect
Description
Redirects a user's browser to a new URL within the Facebook canvas.
Attributes
Required Name Type Description
required url
Examples
<fb:redirect url="http://apps.facebook.com/myapp/?not_in_group" />
a screenshot is not applicable for this tag
string
The URL where you are redirecting the browser. Note this does not work within a
profile box.
www.yapish.com
Page 76

facebook FBML Reference Guide Page 76 of 159
Fb:ref
Description
Fetches and renders FBML from a given ref source – either a ref string "handle" you've created using
fbml.setRefHandle or a URL that serves FBML. You can use this ref to publish identical FBML to a large
number of user profiles and subsequently update those profiles, without having to republish FBML on behalf of
each user (that is, using profile.setFBML for each user). For a high level discussion of the benefits of fb:ref and
how to use it, read this forum post
Attributes
Required Name Type Description
required url
handle
string
string
The URL from which to fetch the FBML. Facebook caches the content retrieved
from that URL until you call fbml.refreshRefUrl. You must specify either url or
handle, but not both.
The string previously set by fbml.setRefHandle that identifies the FBML. You
must specify either url or handle, but not both.
Examples
Using Key/Value Pairs
When using key/value pairs, Facebook stores developer-specified FBML on its servers in the form of a
hashtable.
To set the FBML code of YourHandle, you must call fbml.setRefHandle at least once.
fbml.setRefHandle("YourHandle", "FBML_Content")
Next, include the FBML referenced by the handle. Insert the <fb:ref> tag into the appropriate place in your
markup:
<fb:ref handle="YourHandle" />
Using the URL Attribute
When using fb:ref with the url attribute, Facebook downloads the specified URL, caches the result, and parses
the FBML, passing it to the user.
To include the specified FBML, insert the <fb:ref> tag into the appropriate place in your markup:
<fb:ref url="http://www.mysite.com/someurl.php" />
To clear the cache, call fbml.refreshRefUrl:
fbml.refreshRefUrl("http://www.mysite.com/someurl.php")
Notes
Performance
If you have to update a large number of refs, you want to be using handle refs, since you can do it with a single
push, rather than URL refs, which will hammer your server on the callback.
out your updates in parallel, which can be easily accomplished by using curl_multi instead of curl in the PHP5
facebook rest client. There's a guide available for this.
[verify]
You may also want to stream
www.yapish.com
Page 77

facebook FBML Reference Guide Page 77 of 159
Cache Expiration
As mentioned within a forum thread by a member of the Facebook team: "You only need to publish on update.
We'll keep it otherwise."
So the cache never expires and you will not need to periodically update your application cache. Facebook will
keep the cache indefinitely. However, developers should not rely on the cache always keeping their data – i.e. it
is not safe to assume that once data has been cached (in the case of a URL ref), it can be deleted from your
server.
Nested Refs
The contents of a ref handle can contain FBML, including other <fb:ref> tags.
Warning: An infinite nesting can be created by creating two ref handles that refer to each other. Do not do this.
FBML Anomalies in Refs
Some FBML tags do not currently appear to operate as expected when nested inside a ref handle.
These include: <fb:if-is-own-profile>.
[verify]
[possible bug?]
- (RobRoy) I can use <fb:if-is-own-profile> inside a ref handle just fine. Anyone else still experiencing this?
This writer has not been able to successfully create mock-Ajax forms inside of ref handles
[possible bug?]
(but that
does not necessarily mean they don't work).
See Also
Changing profile content
www.yapish.com
Page 78

facebook FBML Reference Guide Page 78 of 159
Fb:share-button
Description
Renders a standard Share button in a profile for the specified URL or content.
Attributes
Required Name Type Description
required
verify
[
class
]
required href
optional meta
link
string
string
string
string
The type of share. Valid values are url, to render a share of the URL specified
with the href attribute, and meta, to render a share with the given data.
The reference URL to share. This attribute is required for the url class only.
The metadata about the shared item. See descriptions of the necessary data. The
meta class may contain this attribute.
The content (such as image thumbnails) for the shared item. See descriptions of
the necessary data. The meta class may contain this attribute.
Examples
<fb:share-button class="url" href="http://apps.facebook.com/example" />
<fb:share-button class="meta">
<meta name="medium" content="blog"/>
<meta name="title" content="Leonidas in All of Us"/>
<meta name="video_type" content="application/x-shockwave-flash"/>
<meta name="video_height" content="345"/>
<meta name="video_width" content="473"/>
<meta name="description" content="That's the lesson 300 teaches us."/>
<link rel="image_src"
href="http://9.content.collegehumor.com/d1/ch6/f/6/collegehumor.b38e345f621621dfa9de5456094735a0.jpg"/>
<link rel="video_src"
href="http://www.collegehumor.com/moogaloop/moogaloop.swf?clip_id=1757757&autoplay=true"/>
<link rel="target_url" href="http://www.collegehumor.com/video:1757757"/>
</fb:share-button>
www.yapish.com
Page 79

facebook FBML Reference Guide Page 79 of 159
Fb:time
Description
Renders the date and time in the user's time zone.
Attributes
Required Name Type Description
required t
optional tz
preposition
int
string
bool
The time to display in epoch seconds.
The time zone in which to display t. Acceptable formats include PHP's List of
Supported Timezones and +/- formats such as Etc/GMT-7. Note: Due to a
bug (see below) when using a timezone in the Etc/GMT format the time is
relative to the timezone. (default value is loggedinuser's timezone)
Indicates whether to automatically insert prepositions as appropriate into the
time, where "at" prepends the time and "on" prepends the date if it appears.
(default value is false)
Examples
<fb:time t='1191648451'/>
<fb:time t="1180502413" tz="America/New_York" />
Notes
The time expands as needed. If t took place in the same day, only hour:minutes[am|pm] appears. If t is
in the same year, Month Day hour:minutes[am|pm] appears. Otherwise, Month Day, Year
hour:minutes[am|pm] appears.
When timezone is entered in the Etc/GMT format the time is interpreted as relative to that timezone.
This bug has been reported (and may be a smaller subset of this bug). The same behaviour does not
occur when the timezone is in the preferred Continent/City format.
See Also
You can see a real world example of this tag in the Footprints demo application. Go to Demos for more details
and to download and install the demo apps.
www.yapish.com
Page 80

facebook FBML Reference Guide Page 80 of 159
Fb:title
Description
Sets the page's <title> tag to its contents. Alternatively, when used inside fb:comments, sets the title for the
Wall.
Examples
<fb:title>This is the canvas page window title</fb:title>
Facebook | App Name | This is the canvas page window title
www.yapish.com
Page 81

facebook FBML Reference Guide Page 81 of 159
Fb:page-admin-edit-header
Description
For apps that can be added to Facebook Pages, this adds a standardized edit header for canvas pages so that the
Page owner can easily jump to their Page's app configuration.
Notes
This tag should be placed at the top of all pages that the Page admin can use to edit their application on
their page.
This tag only works on a canvas page.
This tag should only be displayed to an admin of a Facebook Page that has your application added.
See Also
www.yapish.com
Page 82

facebook FBML Reference Guide Page 82 of 159
Forms
Fb:submit
Description
Creates a JavaScript submission mechanism for a form, which makes image or text links act as Submit buttons.
Markup contained by this tag is surrounded with an <a> tag that includes a submit onclick action.
This article or section needs expansion
Attributes
Required Name Type Description
optional form_id
Examples
string
The ID of the form to be submitted.
<fb:submit><img src="http://images.jupiterimages.com/common/detail/50/17/22851750.jpg"></fb:submit>
www.yapish.com
Page 83

facebook FBML Reference Guide Page 83 of 159
Message/Wall attachments
Fb:attachment-preview
Description
Renders a link in a wall or message attachment that, when clicked, replaces that attachment with newly fetched
content. The URL from which the content is fetched is a hidden input in the current content, and all other inputs
in the content are posted.
This article or section needs expansion
Attributes
Examples
This is a basic outline of how to setup attachments.
Basically, set the Attachment callback URL to some page on your server. For instance
http://yourserver.com/attach.php
attach.php will handle both the attachments, and the selection of the attachments.
<?php
if ($_POST['message_sent'] < 1)
{
// The user is selecting the attachment, in other words, preview mode
// Print out form elements that allow the user to select the attachment
echo '<fb:editor-text label="Sample" name="sample" value="'
. htmlspecialchars($_POST['sample']) . '"/>';
// The following line tells facebook to use the same script for attachments
echo '<input type="hidden" name="url" value="http://yourserver.com/attach.php" />';
// The following line lets your user preview the attachment they've selected
echo "<fb:attachment-preview>Click here to preview attachment</fb:attachment-preview><br /><br />";
echo "<b>Preview:</b>";
echo "<hr />";
}
else
{
// Do anything here you want to do for attached objects only
echo "(The object is attached)<br/><br/>";
}
// Display your attachment here. This will show up both for preview and live attachments
echo "you wrote <b>" . htmlspecialchars($_POST['sample']) . "</b><br />";
?>
www.yapish.com
Page 84

facebook FBML Reference Guide Page 84 of 159
When the user clicks your "attach" link, Facebook calls your script and displays it in a pop-up dialog like the
one below. Each time the user clicks the "Preview" link, Facebook calls your attach script again with the values
of the form inputs as POST variables, and updates the dialog with whatever your script returns.
"Preview" screenshot from the sample code
When the users clicks the "Attach" button, your script will be called with the POST variable message_sent set to
1, and uses your script's output as the attachment:
"Attached" screenshot from the sample code
You're given the user doing the attachment as fb_sig_user, but remember that users who don't have your app
installed can still make attachments on their friends' walls (in this case you won't be given fb_sig_user).
Elements Needed/Steps
1) Go to My Applications and click on Edit Settings for your app.
a) At the bottom, under Attachments, for "Attachment Action:" type in the text you'd like to appear in the wall
attachment area. For example "Attach Photo" or "Slap x"
b) In "Callback URL:" type in the URL to where you will house your code, i.e. attach.php. Include the full URL
and have it be the URL of your site, not the apps.facebook.com URL. For example,
http://www.yourserver.com/attach.php
2) On your callback for attachment page, you will need to have field inputs where the name is 'url' and the value
is the URL to the page where you will display what they chose. For example:
www.yapish.com
Page 85

facebook FBML Reference Guide Page 85 of 159
<table width="100%" border="0" cellspacing="0" cellpadding="3">
<tr>
<td><input name="url" type="radio"
value="http://yourserver.com/facebook/attachment.php?actiontotake=choice1"> Choice One </td>
</tr>
<tr>
<td><input name="url" type="radio"
value="http://yourserver.com/facebook/attachment.php?actiontotake=choice2"> Choice Two</td>
</tr>
<tr>
<td><input name="url" type="radio"
value="http://yourserver.com/facebook/attachment.php?actiontotake=choice3"> Choice Three </td>
</tr>
</table>
NOTE: Do not wrap this in a form tag, Facebook is placing the above in their own.
3) On your attachment.php page, just test for which choice they made and display what the attachment should
be accordingly.
NOTE: Wall attachments used to be displayed in a collapsed mode on page load, with a preview image
specified by the fb:wall-attachment-img tag. However, wall attachments are currently displayed in full (just like
message attachments), so the fb:wall-attachment-img tag has been deprecated.
www.yapish.com
Page 86

facebook FBML Reference Guide Page 86 of 159
Notifications and requests
Fb:notif-subject
Description
Specifies the content of the email subject line for a notification sent with the notifications.send call.
Examples
<fb:notif-subject>You have a new message!</fb:notif-subject>
See Also
You can see a real world example of this tag in the Footprints demo application. Go to Demos for more details
and to download and install the demo apps.
www.yapish.com
Page 87

facebook FBML Reference Guide Page 87 of 159
Fb:notif-page
Description
Specifies content of a notification that appears on a user's Notifications page. This tag is used with the
notifications.send call.
Examples
<fb:notif-page>Please check out <a href="http://apps.facebook.com/developer">this awesome
app!</a></fb:notif-page>
See Also
fb:notif-email
fb:notif-subject
www.yapish.com
Page 88

facebook FBML Reference Guide Page 88 of 159
Fb:notif-email
Description
Specifies content of the email body for a notification sent with the notifications.send call.
Examples
<fb:notif-email>You have a new message!</fb:notif-email>
See Also
fb:notif-page
fb:notif-subject
www.yapish.com
Page 89

facebook FBML Reference Guide Page 89 of 159
Fb:req-choice
Description
Specifies a button to be shown at the bottom of a request on the user's requests page.
Attributes
Required Name Type Description
required url
label
Examples
<fb:req-choice url="http://apps.facebook.com/example/confirm.php" label="Confirm" />
Notes
An Ignore button is added by default and will dismiss the request. Including Ignore as a req-choice often
results
last button with the URL to be shown.
[who says?][possible bug?]
string
string
The URL to which the button should take the user upon click. must be an absolute
Specifies the text to display on this button.
in the loss of all buttons. Using the same URL for multiple buttons will cause only the
www.yapish.com
Page 90

facebook FBML Reference Guide Page 90 of 159
Fb:request-form
Description
Creates a form that sends requests to the selected users. To send requests/invitations to users, create one of these
forms and include either an fb:multi-friend-selector or any combination of fb:multi-friend-input, fb:friend-
selector and fb:request-form-submit. The form is submitted after the user confirms the sending of the request.
In the case where you are not using an fb:multi-friend-selector, the only way for a user to submit a
request/invitation through this form is via an fb:request-form-submit button.
In general, use fb:multi-friend-selector in a nearly full-page invitation interface where the user is intended to
select a large number of people, and fb:friend-selector or fb:multi-friend-input in situations where the user is
selecting a smaller number of users and you want to integrate it into the context of your own page. As a middleground alternative, you can use the fb:multi-friend-selector (condensed) for places where the user might select a
medium-sized list of people without needing a full-page interstitial invitations interface.
For developers using iframes, you cannot get the full flexibility of the fb:request-form system. However, you
can still send requests using the Multi_friend_selector, or you can use the fb_force_mode parameter to render a
particular canvas page with FBML.
For developers wishing to utilize more form parameters, typical form input can be used with the attribute, fbprotected="true", within any fb:request-form-submit tag.
Attributes
Required Name Type Description
required type
content
optional invite
action
method
string
string
bool
string
string
The type of request or invitation to generate. This corresponds to the word that is
displayed on the home page. For example, "event."
The contents of the request or invitation to be sent. It should use FBML
formatting that contains only links and the special tag <fb:req-choice url=""
label="" /> to specify the buttons to be included in the request. Make sure that
you properly encode this attribute. For example, use the PHP "htmlentities"
function.
Set this to true if you want to send an invitation or false if you want to send a
request. The difference between them is in the content that the user sees. (default
value is false)
The place where a user gets redirected after submitting the form through the
fb:request-form-submit button or when they click Skip this Step. By default the
user is directed to http://apps.facebook.com/yourapp/null. Note: This default
behavior may not be preserved.
Set it to either GET or POST, as you would with a form.
[verify]
Post Variables
Required Name Type Description
typeahead
string
The string containing any content the user typed into the multi-selector box.
www.yapish.com
Page 91

facebook FBML Reference Guide Page 91 of 159
ids
array
A zero-based array containing all of the user IDs of the people the user invited.
Examples
Example FBML Invite Page
<fb:fbml>
<fb:request-form
action="index.php"
method="POST"
invite="true"
type="Librarian"
content="Your text goes here. <?php echo htmlentities("<fb:req-choice url=\"YOUR URL\" label=\"Add My
APP!\" />"); ?>">
<fb:multi-friend-selector
showborder="false"
actiontext="Invite your friends to use Librarian.">
</fb:request-form>
</fb:fbml>
Example Java Invite Page
Here is the FBML:
<fb:request-form
action="start.htm"
method="POST"
invite="true"
type="nutshOt network"
content="nutshOt network is the best place on Facebook for viewing, sharing and giving
friends the highest quality nutshOts. Join me on the nutshOt network!
<fb:req-choice url='http://www.facebook.com/add.php?api_key=<c:out value='${apiKey}' />'
label='Check out the nutshOt network!' />
">
<fb:multi-friend-selector
showborder="false"
actiontext="Invite your friends to the nutshOt network."
exclude_ids="<c:out value='${appUserFriends}' />"
max="20" />
</fb:request-form>
Here is the server side Java:
www.yapish.com
Page 92

facebook FBML Reference Guide Page 92 of 159
protected Map referenceData(HttpServletRequest request) throws Exception {
logger.info("InviteFriendsFormController.referenceData ...");
FacebookRestClient facebookRestClient = getFacebookUtils().getFacebookRestClient(request);
//get the list of friends who are app users so they can be excluded from the invite page
String appUserFriends = getFacebookUtils().getAppUsersFriendsString(facebookRestClient);
HashMap referenceData = new HashMap();
referenceData.put("appUserFriends", appUserFriends);
referenceData.put("apiKey", PropertyUtils.getInstance().getPropertyValue("API_KEY"));
getFacebookUtils().loadUrlData(referenceData);
return referenceData;
}
You can see it in action at The nutshOt network
www.yapish.com
Page 93

facebook FBML Reference Guide Page 93 of 159
Example PHP Invite Page
<?php
require_once('config.php');
require_once('init.php');
require_once('lib.php');
$user = $facebook->require_login();
// Get list of friends who have this app installed...
$rs = $facebook->api_client->fql_query("SELECT uid FROM user WHERE has_added_app=1 and uid IN
(SELECT uid2 FROM friend WHERE uid1 = $user)");
$arFriends = "";
www.yapish.com
Page 94

facebook FBML Reference Guide Page 94 of 159
// Build an delimited list of users...
if ($rs)
{
for ( $i = 0; $i < count($rs); $i++ )
{
if ( $arFriends != "" )
$arFriends .= ",";
$arFriends .= $rs[$i]["uid"];
}
}
// Construct a next url for referrals
$sNextUrl = urlencode("&refuid=".$user);
// Build your invite text
$invfbml = <<<FBML
You've been invited to join the PickPocket™ Guild!
<fb:name uid="$user" firstnameonly="true" shownetwork="false"/> wants you to add PickPocket™ so that you
can join <fb:pronoun possessive="true" uid="$user"/> wily band of thieves!
<fb:req-choice url="http://www.facebook.com/add.php?api_key=$appapikey&next=$sNextUrl" label="Join the
Guild!" />
FBML;
?>
<fb:request-form type="PickPocket" action="index.php?c=skipped" content="<?=htmlentities($invfbml)?>"
invite="true">
<fb:multi-friend-selector max="20" actiontext="Here are your friends who don't have PickPocket™.
Invite them to play with you!" showborder="true" rows="5" exclude_ids="<?=$arFriends?>">
</fb:request-form>
www.yapish.com
Page 95

facebook FBML Reference Guide Page 95 of 159
Example Overloaded Form
<fb:fbml>
<fb:request-form method="POST" action="compare.php" content="some content" type="" invite="false">
<input id="first_overloaded_id" type="hidden" fb_protected="true" value="first_overloaded_value"
name="first_overloaded_name"/>
<input id="second_overloaded_id" type="hidden" fb_protected="true"
value="second_overloaded_value" name="second_overloaded_name"/>
www.yapish.com
Page 96

facebook FBML Reference Guide Page 96 of 159
<div class="clearfix" style="padding-bottom: 10px;">
<fb:multi-friend-selector condensed="true" style="width:80%;" />
</div>
<fb:request-form-submit />
</fb:request-form>
</fb:fbml>
Notes
Make sure to include whatever attributes you would normally include if you were creating a <form> tag,
such as action and method, as mentioned above.
The fb:multi-friend-selector tag does not show up in Internet Explorer 6.
[verify]
The type attribute appears to have a hard limit of 20 characters. Anything else is truncated.
See Also
www.yapish.com
Page 97

facebook FBML Reference Guide Page 97 of 159
Fb:multi-friend-selector
Description
There are actually two versions of this button - the full version and the condensed version. This page describes
the full version. For information about the condensed version, see fb:multi-friend-selector (condensed).
This is a nearly full-page interface intended to be used on canvas pages to allow the user to send a "large"
number of requests or invitations (where "large" is generally some number more than 4). This tag must be used
inside an fb:request-form tag. This interface includes a series of <input type="hidden" name="ids[]"
value="[friend id]"> which are included for selected users in the form that gets submitted to your <fb:requestform> action URL. Both the Skip this Step button and the Submit button take the user to the parent fb:requestform action URL.
For developers using iframes, a full page version of this is available. Please see Multi_friend_selector for
information about using it.
A user may invite a number of people each day equal to the maximum number of requests allocated to your
application. If a user attempts to go over this limit, the following message appears:
Attributes
Required Name Type Description
required actiontext
optional showborder
rows
max
exclude_ids
bypass
string
bool
int
int
array
string
An instructional message to display to users at the top of the multi-friendselector.
Indicates whether you want a border around the outside of the multi-friendselector.
The number of rows of friends to show in the multi-friend-selector. (default
value is 5 and the value must be between 3 and 10)
The maximum number of users that can be selected. This value ranges from 1
to 35, and is capped at the number of friend requests the user has remaining
under their limit. This attribute is ignored if it is greater than the number of
requests your application is able to send.
A comma-separated list of user IDs to exclude from the multi-friend-selector.
The version of the Bypass button you want to use. Set this attribute to "step",
"cancel", or "skip", which results in Skip This Step, Cancel, or Skip,
respectively. (default value is skip)
www.yapish.com
Page 98

facebook FBML Reference Guide Page 98 of 159
Post Variables
Required Name Type Description
ids
array
An array of the user IDs chosen by the user.
Examples
<fb:multi-friend-selector actiontext="Select the
friends you want to invite. (All of them.)" rows="3"/>
www.yapish.com
Page 99

facebook FBML Reference Guide Page 99 of 159
Fb:multi-friend-selector (condensed)
Description
There are actually two versions of this button - the full version and the condensed version. This page describes
the condensed version. For information about the full version, see fb:multi-friend-selector.
This is a more condensed version of an interface which must be used inside an fb:request-form to select some
number of friends to send an invitation or request. This interface includes a series of <input type="checkbox"
name="ids[]" value="[friend id]"> which is included for selected users in the form that gets submitted to your
<fb:request-form> action URL. For more information, check out fb:request-form.
There are two versions of the condensed multi-friend-selector - a one box version and a two box version. With
selected_rows set to 0, the one box version appears; it works like a normal check box where clicking a user
selects that user. With selected_rows set to anything larger, the two box version is used; this results in an upper
list containing unselected users and a lower list containing selected users.
The condensed multi-friend-selector behaves like a normal block level element, which is to say that you can
style it with a style attribute or by giving it a CSS class, and its width stretches to fit into the containing block.
Attributes
Required Name Type Description
required condensed
bool
Set this to true to use the condensed version of the multi-friend-selector. If
not set, the full fb:multi-friend-selector is used.
optional max
int
The maximum number of users that can be selected. This value ranges
from 1 to 35, and is capped at the number of friend requests the user has
remaining under their limit. This attribute is ignored if it is greater than
the number of requests your application is able to send.
exclude_ids
array
A comma-separated list of user IDs to exclude from the condensed multifriend-selector.
unselected_rows
int
The number of rows of friends to display in the unselected part of the
condensed multi-friend-selector. (default value is 6, and must be a
number between 4 and 15)
selected_rows
int
The number of rows of friends to display in the selected part of the
condensed multi-friend-selector. (default value is 5, and must be a
number between 5 and 15; or set it to 0 to indicate that you want only a
single box for both selected and unselected friends)
Post Variables
Required Name Type Description
ids
array
An array of the user IDs chosen by the user.
www.yapish.com
Page 100

facebook FBML Reference Guide Page 100 of 159
Examples
<div style="padding: 10px;">
<fb:request-form method="post" action="index.php" content="hey" type="sample" invite="true">
<div class="clearfix" style="padding-bottom: 10px;">
<fb:multi-friend-selector condensed="true" style="width: 200px;" />
</div>
<fb:request-form-submit />
</fb:request-form>
</div>
<div style="padding: 10px;">
<fb:request-form method="post" action="index.php" content="hey" type="sample" invite="true">
<div class="clearfix" style="padding-bottom: 10px;">
<fb:multi-friend-selector condensed="true" selected_rows="0" style="width: 200px;" />
</div>
<fb:request-form-submit />
</fb:request-form>
</div>
www.yapish.com
 Loading...
Loading...