Page 1

Casio G-Shock Digital Watch
EECE 418 - Assignment 1
Sean Everest
severest@interchange.ubc.ca
1. DESCRIPTION
Relative to other digital watches, the Casio G-Shock is capable of dramatically more
functionality. For instance, it is capable of tracking location-specific tide levels and moon
phases. Such vastly increased functionality combined with the same interface that was
problematic for a much smaller set of functions leads to some headaches and a surprisingly
complicated instruction manual. In the following, I will discuss three user interface problems
with the Casio G-Shock. These problems are not specific to this particular watch and would
also apply to any digital watch using the same interface.
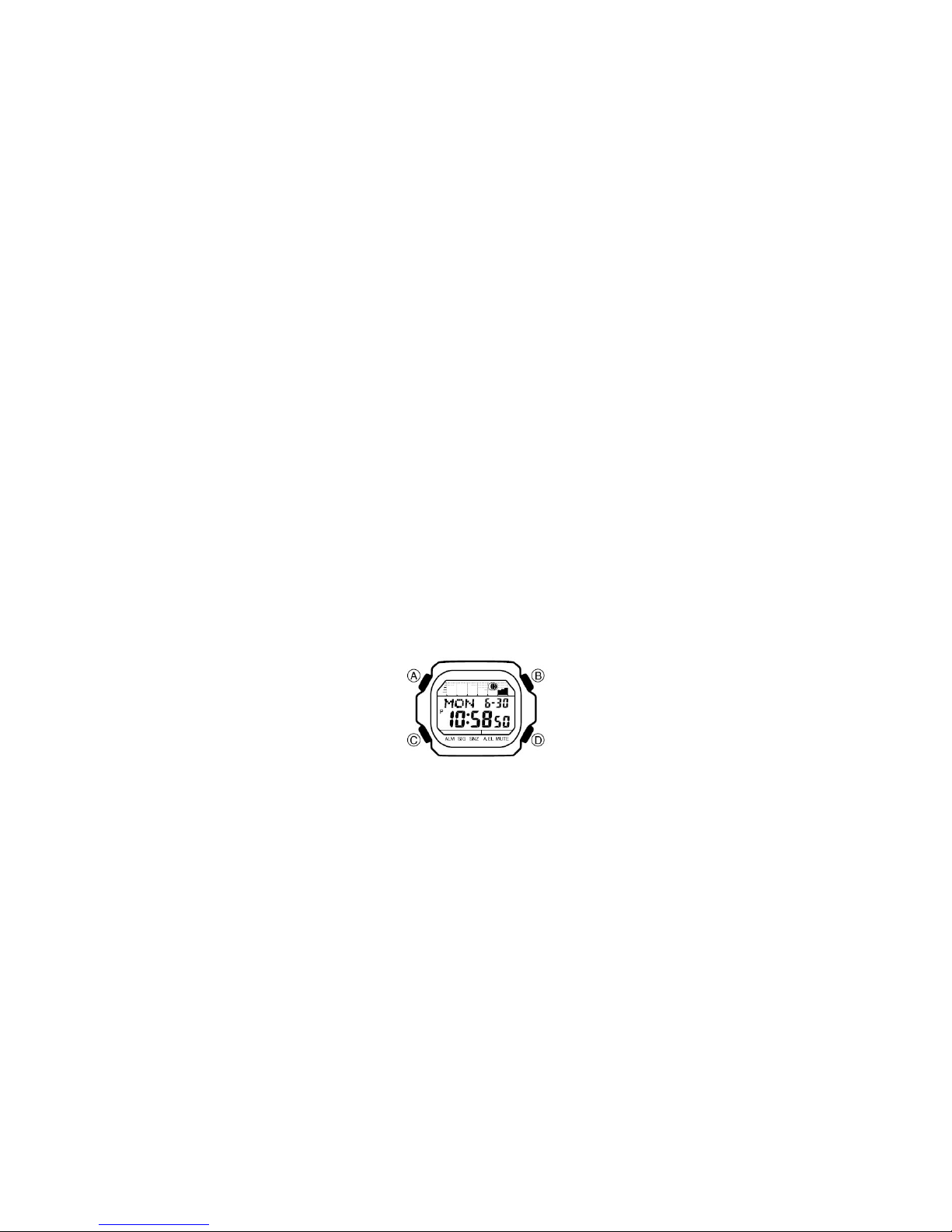
Figure 1. Casio G-Shock interface: LCD display surrounded by 4 push buttons
Page 2

The use of modes in digital watch interfaces is extremely common as it allows for increased
functionality from the watch’s small screen and limited number of buttons. The Casio G-Shock
is no different, cramming 6 different modes into one watch! Two of the four buttons, being
mode-specific or ‘soft’ buttons, will change function depending on which mode the watch is
currently in. Remembering which function is associated with which button is very difficult.
There are no visual allowances to suggest anything to the user aside from the microscopic text
next to each button which is often confusing and unhelpful. On top of these problems, the
functions of the two soft buttons change depending on the mode. In the case of the G-Shock,
this gives each soft button the possibility of 6 different functions, rendering the small label
beside the button useless.
Moving from the buttons to the overall user-experience of the watch, I wonder why more cues
were not taken from analogue watches. When asked to set the Casio G-Shock, a user familiar
with an analogue watch wouldn’t know where to begin. When this watch was being created, I
imagine that the designers wanting to create a ‘high-tech’ feel. However, by completely
throwing away all the old conventions created by analogue watches, they didn’t allow new users
to use previous experience and create an appropriate mental model.
2. ANALYSIS
2.1 Functionality
The following figure will be used in the Casio G-Shock’s primary functionality description:
Figure 2. Casio G-Shock Interface
(Source: Casio G-Shock Online Manual http://ftp.casio.co.jp/pub/world_manual/wat/en/qw3151.pdf)
Set Time - The main purpose of the watch is to keep time. In order to keep the correct time,
the user must be able to set the time.
Hold A until the ‘seconds’ field flashes
Use C to change selected field (seconds, hours, minutes, day, etc.)
Use D to increase and B to decrease value
Stopwatch - A common additional feature in digital watches used to keep precise time of
events.
Press C to change modes until STW appears on the main display
Press D to start and stop the timer
Page 3

Press A while the timer is running to show a lap time
Press A while the timer is stopped to reset the time to zero
Timer Countdown - Another common feature used to countdown and specific amount of time
and give a notification.
Press C to change modes until TMR appears on the main display
Hold A until the time start flashing to enter countdown set mode
Press D to increase and B to decrease countdown time
Press A once again to exit countdown set mode
Press D to start and pause the countdown
Press A while the countdown is paused to reset it
Set Alarm - Used to set a notification to go off at a certain time of day.
Press C to change modes until ALM appears on the main display
Hold A until the alarm time flashes
Use D to increase and B to decrease the time
Press A to exit set mode
Press A to turn toggle alarm on and off
2.2 Stakeholders
The users of the Casio G-Shock are everyday people who wish to keep track of time. The
current interface causes frustration and headaches as most features, however elementary,
require help from the instruction manual.
2.3 User-Experience Goals
The following user-experience goals are listed listed in order of importance:
Intuitive - With a device like a watch, most users will expect to perform at least the simple
tasks like setting the time without having to flip through the manual.
Maximum functionality - Digital watches are expected to have more functionality than just
keeping time. The interface must allow for maximum usefulness
without becoming too complex.
Compact - The interface must be as small as possible to ensure that it fits on a user’s wrist.
Style - Watches have become fashion accessories as well as timekeeping devices and
as such, the interface must be somewhat visually appealing.
Page 4

2.4 Problems With Current Interface
Summarizing the original description of the interface, the three focus problems are:
• No positive transfer from old-style watches
• Buttons have no visual affordance to hint at functionality
• Modes make buttons even harder to understand
3. DESIGN SOLUTIONS
To improve the positive transfer from old-style analogue watches to modern digital watches, the
solution is quite simple: take design concepts from those old watches and implement them. Of
course the old watches’ interfaces were very simple, but some of their features might still be
useful. For instance, I propose to add a knob on the side of the new digital watch interface like
those used to set analogue watches.
Figure 3. Analogue watch with time-setting knob
The knob would work the same way as its analogue counterpart. Pulling it out would enter the
watch into ‘time set’ mode, at which point rotating the dial forward would increase the time and
backward would decrease it. Pushing the knob back into the watch would then return it to
normal operation. The four buttons will still be around (for now) the display as they are still
needed for other functionality. With the introduction of the knob, most users at the very least will
be able to set the time right away.
Since size is a major design concern with respect to watches, the modes of the watch must be
preserved to maximize its functionality while using such a small display. However, the current
mode switch mechanism is confusing. A three letter abbreviation of the mode name is shown
immediately after pressing the ‘mode-switch’ button, but it is quickly replaced by the relevant
info. For replacement, I propose a ring around the display with the mode names written around
it. Users can then rotate the ring until the desired mode is at the top of the watch, thus setting
the watch to that mode.
To remove the two mode-specific buttons, I would suggest using other inputs aside from
buttons, such as wrist movements. If the mode-specific buttons are removed, the only functions
not covered are the stop/start and reset of the stopwatch and countdown (The setting of
countdown timers, alarms, etc. can also be covered by the added knob). In these cases, the
Page 5

mode-specific buttons can be replaced with mode-specific gestures, ones that relate to the
function they perform. For instance, starting your hand above your head then dropping it down
quickly, as if you were starting a foot race, would start the stopwatch. Resetting the timer could
simply be a vigorous shake of your wrist.
After those improvements we are left with an LCD display surrounded by a mode-switching ring,
and time-setting knob and one button to turn on the back-light.
3.1 Cost Estimation
It’s safe to say that the major cost of the improvements will come from research and
development of the control gestures required to operate the new watch. The control gestures
are untested and they must be developed until they are perfected so the user experience is
improved and not made worse.
Design new time control knob: 100 working hours X $40/hr salary = $4000
Design mode switching knob: 100 working hours X $40/hr salary = $4000
Develop control gestures: 1000 working hours X $40/hr salary = $40000
TOTAL: $44,000
(Estimate of $40 per staff hour from http://www.spiritsoftworks.com/resources/2004_salary_survey.pdf)
 Loading...
Loading...