Page 1

™
®
Utilisation de Fireworks MX
macromedia
Page 2

Marques de commerce
Afterburner, AppletAce, Attain, Attain Enterprise Learning System, Attain Essentials, Attain Objects for Dreamweaver, Authorware,
Authorware Attain, Authorware Interactive Studio, Authorware Star, Authorware Synergy, Backstage, Backstage Designer, Backstage
Desktop Studio, Backstage Enterprise Studio, Backstage Internet Studio, Design in Motion, Director, Director Multimedia Studio,
Doc Around the Clock, Dreamweaver, Dreamweaver Attain, Drumbeat, Drumbeat 2000, Extreme 3D, Fireworks, Flash, Fontographer,
FreeHand, FreeHand Graphics Studio, Generator, Generator Developer’s Studio, Generator Dynamic Graphics Server, Knowledge
Objects, Knowledge Stream, Knowledge Track, Lingo, Live Effects, Macromedia, Macromedia M Logo Design, Macromedia Flash,
Macromedia Xres, Macromind, Macromind Action, MAGIC, Mediamaker, Object Authoring, Power Applets, Priority Access, Roundtrip
HTML, Scriptlets, SoundEdit, ShockRave, Shockmachine, Shockwave, Shockwave Remote, Shockwave Internet Studio, Showcase, Tools
to Power Your Ideas, Universal Media, Virtuoso, Web Design 101, Whirlwind et Xtra sont des marques de commerce de Macromedia,
Inc. et peuvent avoir été déposées aux Etats-Unis ou dans d’autres pays. D’autres noms de produits, logos, conceptions, titres, mots ou
expressions mentionnées dans cette publication peuvent être des marques de commerce, des marques de service ou des dénominations
commerciales de Macromedia, Inc. ou d’autres entités et peuvent être déposées dans certains pays.
Le présent manuel comporte des liens vers des sites Web d’autres tiers, Macromedia ne peut en aucun cas être tenu pour responsable du
contenu de ces sites. Vous accédez à ces sites sous votre propre responsabilité. Macromedia mentionne ces liens pour faciliter votre travail
et l’inclusion de ces liens n’implique pas que Macromedia approuve le contenu de ces sites tiers ou en accepte la responsabilité.
Déni de responsabilités Apple
APPLE COMPUTER, INC. NE FOURNIT AUCUNE GARANTIE, EXPRESSE OU IMPLICITE, CONCERNANT LE LOGICIEL INCLUS, QUANT A SA QUALITE LOYALE ET MARCHANDE, OU SON ADAPTATION A UN OBJECTIF PARTICULIER. L’EXCLUSION DES GARANTIES IMPLICITES N’EST PAS AUTORISEE DANS CERTAINS ETATS. L’EXCLUSION CIDESSUS PEUT NE PAS S’APPLIQUER à VOTRE CAS. CETTE GARANTIE VOUS CONFERE DES DROITS JURIDIQUES
SPECIFIQUES. CES DROITS PEUVENT VARIER D’UN ETAT à L’AUTRE.
Copyright © 2002 Macromedia, Inc. Tous droits réservés. U.S. Brevets 5,353,396, 5,361,333, 5,434,959, 5,467,443, 5,500,927,
5,594,855 et 5,623,593. Certaines parties du logiciel sont licenciées aux Etats-Unis Brevet n°4,558,302 et duplicatas étrangers. Autres
brevets en cours d’homologation. Copyright de certaines parties 1988, 2000 Aladdin Enterprises. Tous droits réservés. Ce logiciel est
basé en partie sur le travail du groupe indépendant JPEG. Copyright de certaines parties 1998 Soft Horizons. Tous droits réservés. Ce
manuel ne peut pas être copié, photocopié, reproduit, traduit ou converti sous n’importe quelle forme électronique ou lisible par une
machine, dans son intégralité ou en partie, sans un accord écrit préalable de Macromedia, Inc.
Numéro de référence ZFW60M200F
Remerciements
Rédaction : Dale Crawford, Tonya Estes, David Jacowitz, Kenneth Price
Edition : Rosana Francescato
Gestion de projet : Stuart Manning
Production : Caroline Branch, John Francis, Patrice O'Neill
Responsable production de la localisation : Masayo Noda
Responsable de la localisation : Sami Kaied
Chef de projet localisation : Gloria Figueroa
Photographie : Chris Basmajian
Multimedia : Aaron Begley
Première édition : Juin 2002
Macromedia, Inc.
600 Townsend St.
San Francisco, CA 94103
2
Page 3

TABLE DES MATIÈRES
INTRODUCTION
Bien démarrer
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 7
Configuration requise . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 7
Installation de Fireworks . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 8
Nouveautés de Fireworks. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 10
CHAPITRE 1
Didacticiel des bases de la conception graphique
. . . . . . . . . . . . . . . . . . . . . 15
Objectifs du didacticiel . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 15
Prérequis . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 15
Copier le dossier Tutorials . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 16
Afficher le fichier final . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 16
Créer et sauvegarder un nouveau document . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 16
Explorer l’environnement de travail de Fireworks . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 18
Créer et modifier des objets vectoriels . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 19
Importer un bitmap et sélectionner des pixels . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 22
Ajouter et modifier des effets en direct . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 24
Travailler avec des calques et des objets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 26
Créer et modifier un masque . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 29
Créer et éditer du texte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 32
Exporter le document . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 39
Récapitulatif . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 43
CHAPITRE 2
Didacticiel des bases de la conception Web
. . . . . . . . . . . . . . . . . . . . . . . . . . 45
Objectifs du didacticiel . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 45
Prérequis . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 45
Copier le dossier Tutorials . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 46
Affichage de la page Web finale . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 46
Ouvrir le fichier source . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 47
Importer un graphisme . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 47
Découper le document . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 48
Créer un survol par glisser-déposer . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 50
Créer et modifier des boutons pour constituer une barre de navigation . . . . . . . . . . . . . 54
Créer et modifier un menu contextuel . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 60
Optimiser le document . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 66
Exporter du HTML . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 69
Tester le fichier terminé . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 72
Récapitulatif . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 73
3
Page 4

CHAPITRE 3
Concepts de base de Fireworks
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 75
Graphiques vectoriels et de bitmap . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 75
Travailler avec Fireworks . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 76
Création d’un nouveau document . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 77
Ouverture et importation de fichiers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 78
Enregistrement de fichiers Fireworks . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 84
L’environnement de travail de Fireworks . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 86
Modification du document . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 97
CHAPITRE 4
Sélection et transformation d’objets
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 107
Sélection d’objets. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 107
Sélection de pixels . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 110
Edition d’objets sélectionnés . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 122
Transformation et distorsion d’objets sélectionnés et sélections . . . . . . . . . . . . . . . . . . 123
Organisation des objets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 127
CHAPITRE 5
Traitement des bitmaps
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 131
Traitement des bitmaps . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 131
Création d’objets bitmap . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 131
Traçage et modification d’objets bitmap . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 133
Retouche de bitmaps . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 136
Réglage de la couleur et du ton d’un bitmap . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 139
Application d’un flou et accentuation des bitmaps. . . . . . . . . . . . . . . . . . . . . . . . . . . . 148
CHAPITRE 6
Utilisation d’objets vectoriels
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 153
Traçage d’objets vectoriels . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 153
Modification des trajets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 166
CHAPITRE 7
Utilisation d’un texte
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 175
Saisie de texte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 175
Modification d’un texte. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 177
Applications de traits, de trames et d’effets à un texte . . . . . . . . . . . . . . . . . . . . . . . . . 186
Rattachement de texte à un trajet . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 187
Transformation du texte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 189
Conversion de texte en trajets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 189
Importation de texte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 190
Correction orthographique . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 191
Utilisation de l’Editeur de texte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 193
CHAPITRE 8
Application de couleurs, de traits et de trames
. . . . . . . . . . . . . . . . . . . . . . . 195
Utilisation de la section Couleurs du panneau Outils . . . . . . . . . . . . . . . . . . . . . . . . . 195
Organisation des groupes d’échantillons et des modèles de couleurs . . . . . . . . . . . . . . 196
Utilisation des puits de couleurs et des fenêtres contextuelles. . . . . . . . . . . . . . . . . . . . 203
Utilisation des traits. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 204
Utilisation des trames . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 210
Application de trames et dégradés . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 211
Ajout d’une texture aux traits et aux trames . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 216
Table des matières4
Page 5

CHAPITRE 9
Utilisation des effets en direct
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 219
Application directe des effets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 219
Modification des effets en direct . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 224
CHAPITRE 10
Calques, masquage et fondu
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 227
Utilisation des calques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 227
Masquage d’images . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 233
Fondu et transparence . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 251
CHAPITRE 11
Utilisation des styles, des symboles et des adresses URL
. . . . . . . . . . . . 255
Utilisation des styles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 255
Utilisation de symboles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 259
Utilisation des URL. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 264
CHAPITRE 12
Découpes, survols et références
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 269
Création et modification d’une découpe . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 269
Affectation de comportements interactifs aux découpes . . . . . . . . . . . . . . . . . . . . . . . . 277
Préparation des découpes pour l’exportation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 285
Utilisation des références et des cartes images . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 290
CHAPITRE 13
Création de boutons et de menus déroulants
. . . . . . . . . . . . . . . . . . . . . . . . 295
Création d’un symbole de bouton . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 295
Création d’une barre de navigation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 305
Création de menus contextuels . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 306
CHAPITRE 14
Création d’animations
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 317
Création d’une animation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 317
Utilisation des symboles d’animation. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 318
Utilisation des images . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 322
Interpolation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 328
Aperçu d’une animation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 328
Exportation d’une animation. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 329
Utilisation d’animations existantes. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 331
Utilisation de fichiers multiples pour une animation . . . . . . . . . . . . . . . . . . . . . . . . . . 331
CHAPITRE 15
Optimisation et exportation
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 333
Optimisation. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 333
Utilisation de l’Assistant Exportation. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 334
Optimisation dans l’espace de travail . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 337
Exportation depuis Fireworks . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 356
Utilisation du bouton Exportation rapide . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 371
Table des matières 5
Page 6

CHAPITRE 16
Utilisation de Fireworks avec d’autres applications
. . . . . . . . . . . . . . . . . . . 373
Utilisation de Macromedia Dreamweaver MX. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 373
Utilisation de Macromedia Flash MX . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 388
Utilisation de Macromedia FreeHand . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 393
Utilisation de Macromedia Director . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 397
Utilisation de Macromedia HomeSite . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 400
Utilisation de Microsoft FrontPage . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 403
Utilisation avec Adobe Photoshop . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 406
Utilisation avec Adobe GoLive . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 411
Utilisation avec les éditeurs HTML . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 411
CHAPITRE 17
Automatisation des tâches répétitives
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 413
Recherche et remplacement . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 413
Traitement par lots . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 419
Utilisation du journal du projet . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 427
Extension de Fireworks . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 428
CHAPITRE 18
Préférences et raccourcis clavier
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 433
Définition des préférences . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 433
Modification des raccourcis clavier . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 436
Utilisation des fichiers de configuration. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 439
INDEX
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 445
Table des matières6
Page 7

INTRODUCTION
Bien démarrer
Macromedia Fireworks MX est la solution de conception et de production de graphiques Web
professionnels. Il s’agit du premier environnement de production permettant de faire face et de
résoudre les défis posés aux concepteurs et aux développeurs de graphiques Web.
Créez, modifiez et animez des graphismes Web avec Fireworks, ajoutez des fonctions d’interactivité
avancées et optimisez les images dans un environnement professionnel. Dans Fireworks, vous
pouvez créer et modifier des graphique bitmap et vectoriels dans une seule application. Tout reste
entièrement modifiable, à tout moment. En outre, vous pouvez automatiser vos procédures de
travail pour faire face aux exigences de longues mises à jour et modifications.
Fireworks s’intègre aux autres produits Macromedia, tels que Dreamweaver, Flash, FreeHand et
Director, ainsi qu’à vos applications graphiques préférées et aux éditeurs HTML pour offrir une
solution Web réellement intégrée. Exportez facilement vos graphismes Fireworks avec les codes
HTML et JavaScript qui ont été personnalisés pour l’éditeur HTML que vous utilisez.
Configuration requise
Avant d’installer Fireworks, assurez-vous que vous disposez des matériels et des logiciels suivants :
Microsoft Windows™
•
Processeur Intel® Pentium® II de 300MHz
•
Windows 98 SE, ME, NT® 4 (Service Pack 6), 2000 ou XP
•
64 Mo de RAM disponibles (128 Mo recommandés) plus 80 Mo d’espace disque disponibles
•
Résolution 800 x 600 pixels, affichage 256 couleurs ou supérieur
•
Adobe Type Manager® Version 4 ou supérieure pour utiliser les polices Type 1
•
Lecteur de CD-ROM
Macintosh
•
Processeur Power Macintosh G3, fonctionnant sur OS 9.1 ou supérieur, ou OS X version 10.1
ou supérieure
•
64 Mo de RAM disponibles (128 Mo recommandés) plus 80 Mo d’espace disque disponibles
•
Résolution 800 x 600 pixels, affichage 256 couleurs ou supérieur
•
Adobe Type Manager Version 4 ou supérieure pour utiliser les polices Type 1 (SE 9.x
uniquement)
•
Lecteur de CD-ROM
®
7
Page 8

Installation de Fireworks
Lisez le document LisezMoi figurant sur le CD-ROM Fireworks pour prendre connaissance des
toutes dernières informations ou instructions.
Pour installer Fireworks :
Insérez le CD-ROM de Fireworks dans le lecteur de CD-ROM.
1
Utilisez l’une des méthodes suivantes :
2
•
Sous Windows, le programme d’installation de Fireworks démarre automatiquement. Si ce
n’est pas le cas, choisissez Démarrer > Exécuter. Cliquez sur Parcourir et choisissez le fichier
Setup.exe situé sur le CD de Fireworks. Cliquez sur OK dans la boîte de dialogue Exécuter.
•
Sur le Macintosh, double-cliquez sur l’icône d’installation de Fireworks.
Suivez les instructions affichées à l’écran.
3
Le programme d’installation vous demande d’entrer les informations requises.
Si nécessaire, redémarrez votre ordinateur.
4
Exécution de Fireworks sur des systèmes connectés à un réseau
Macromedia utilise une détection de licence réseau afin d’éviter que des copies de Fireworks ayant
le même numéro de série ne soient utilisées sur plusieurs systèmes connectés par un réseau local.
Si vous tentez de démarrer Fireworks et que, sur le même réseau, un nombre supérieur au nombre
de personnes autorisées défini par la licence est également en train d’utiliser Fireworks, un message
d’alerte vous notifiera les restrictions imposée par la licence.
Si vous pensez avoir obtenu ce message par erreur, ou bien si vous souhaitez obtenir des
licences supplémentaires du produit, contactez le support technique de Macromedia à
l’adresse http://www.macromedia.com/support/email/cs/.
Affichage des fichiers installés avec Fireworks
A un certain stade de l’installation, il pourrait être souhaitable d’afficher ou d’accéder aux fichiers
installés avec Fireworks. Pendant l’installation, Fireworks place des fichiers à différents endroits de
votre système. Il est important de savoir où résident ces fichiers et pourquoi. Pour plus
d’informations, voir « Utilisation des fichiers de configuration » à la page 439.
Les utilisateurs Macintosh doivent porter une attention toute particulière au nouveau format
utilisé par Fireworks pour stocker l’application et ses fichiers de configuration par défaut. Pour
plus d’informations, voir « Affichage du contenu du module (Macintosh uniquement) » à la
page 443.
Apprentissage de Fireworks
Plusieurs ressources sont à votre disposition pour l’apprentissage de Fireworks. Elles incluent un
manuel démarrage rapide (Bien démarrer avec Fireworks MX), le système d’aide accessible
directement à partir de l’application, une version PDF de la documentation complète de
Fireworks et différentes sources d’informations accessibles sur le Web.
L’ aide de Fireworks
est disponible lorsque l’application est active et contient la documentation
complète de Fireworks. Choisissez Aide > Utilisation de Fireworks pour ouvrir l’aide de
Fireworks. Pour les utilisateurs Mac OS X, choisissez Aide > Aide de Fireworks).
Introduction8
Page 9

Le didacticiel de Fireworks
présente une description interactive des principales fonctions de
Fireworks, chacune pouvant être lues en moins d’une heure. Elles incluent des tâches Fireworks
courantes telles que l’utilisation des outils de dessin et de modification, l’optimisation d’images et
la création d’éléments interactifs tels que les survols et les barres de navigation.
Le panneau Réponses
est une zone centrale où vous pouvez trouver des didacticiels, des notes
techniques et les informations les plus à jour sur Fireworks. Le panneau Réponses est dynamique.
Un simple clic sur un bouton permet d’obtenir les dernières mises à jour et informations sur
Fireworks provenant directement de Macromedia.
L’application Fireworks
comporte de nombreuses boîtes de dialogue et info-bulles pour rendre
l’utilisation du programme encore plus facile. Les info-bulles apparaissent au bout de quelques
secondes lorsque vous placez le pointeur au-dessus de l’un des éléments de l’interface utilisateur.
La prise en main de Fireworks MX
comprend des informations sommaires concernant les
fonctions de base de Fireworks.
Le fichier PDF Utilisation de Fireworks MX
est un document que vous pouvez consulter et imprimer.
Il contient la documentation complète de Fireworks. Ce document est disponible sur le CD
d’installation ainsi que sur le site Web de Macromedia à l’adresse http://www.macromedia.com/fr/.
Le site Web de Macromedia
est mis à jour régulièrement et comporte les informations les plus
récentes relatives à Fireworks, ainsi que des conseils pour les utilisateurs, des rubriques avancées,
des exemples, des astuces et des mises à jour. Consultez le site Web de Macromedia
http://www.macromedia.com/fr/support/ pour prendre connaissance des nouvelles relatives à
Fireworks et savoir comment tirer pleinement parti des fonctionnalités du programme.
Le groupe de discussion de Fireworks
permet de communiquer en direct avec les autres utilisateurs de
Fireworks, les techniciens d’assistance et l’équipe de développement de Fireworks. Utilisez un lecteur de
groupes de discussion pour accéder à news://forums.macromedia.com/macromedia.fireworks.
Le manuel Extension de Fireworks MX
indique comment automatiser les tâches de Fireworks à
l’aide du code JavaScript. Toutes les commandes ou options de Fireworks peuvent être contrôlées
avec des commandes JavaScript spéciales. La version PDF de Extending Fireworks MX est
disponible sur le CD et sur le site Web de Macromedia à l’adresse http://www.macromedia.com/
support/fireworks/extend.html.
Enregistrement de Fireworks
Pour obtenir une assistance Macromedia supplémentaire, il est judicieux d’enregistrer en ligne ou
par courrier votre copie de Macromedia Fireworks.
Lorsque vous vous enregistrez, vous êtes placé sur une liste prioritaire vous permettant de recevoir
des notifications presque en temps réel concernant les mises à jour et les nouveaux produits
Macromedia. Vous recevrez des notifications par courrier électronique concernant les mises à jour
du produit et les nouveaux contenus paraissant sur les sites Web www.macromedia.com et
www-euro.macromedia.com.
Pour enregistrer votre copie de Fireworks, exécutez l’une des actions suivantes :
•
Choisissez Aide > Enregistrement en ligne et remplissez le formulaire électronique.
•
Choisissez Aide > Enregistrement par courrier, imprimez le formulaire et envoyez-le par courrier
postal à l’adresse affichée dans le formulaire.
Bien démarrer 9
Page 10

Nouveautés de Fireworks
Grâce à ses nouvelles fonctions, Fireworks MX devient une application de plus en plus accessible
avec une capacité accrue de création de graphismes et d’interactivité pour les sites Web.
Fireworks MX maximise la productivité des concepteurs Web expérimentés, des développeurs
HTML qui travaillent également à la création de graphiques, et des développeurs Web débutants
ayant besoin de développer des pages Web interactives, riches graphiques et ayant peu ou aucune
connaissance de la programmation ou du langage JavaScript.
Fireworks MX a été profondément repensé, avec une interface utilisateur efficace, davantage de
boutons et de menus contextuels puissants, ainsi que des outils bitmap et vectoriels intuitifs.
L’intégration des autres applications Macromedia, aussi bien que des applications tierces, facilite
l’importation de différents formats de fichier dans Fireworks et le transfert vers d’autres
applications lorsque vous travaillez. Une autre nouveauté de Fireworks est la possibilité de créer
des commandes JavaScript avec Macromedia Flash qui apparaissent dans Fireworks MX sous la
forme de panneaux ou de boîtes de dialogue.
Fonctions simples d’utilisation
Un environnement de travail agréable et intuitif, y compris un Vérificateur de propriétés et des
outils répondant aux besoins des professionnels font de Fireworks MX une application simple
d’utilisation et facile à mettre en oeuvre. Fireworks MX possède une nouvelle interface, mieux
organisée et plus compatible avec les autres applications Macromedia MX Studio.
L’amélioration de la gestion des panneaux
de réduire les groupes de manière à n’afficher que la barre de titre du groupe de panneaux, tant
que vous navez pas besoin d’utiliser les panneaux. Vous pouvez ancrer les groupes de panneaux
dans une zone d’ancrage de panneaux afin d’organiser votre espace de travail, ou bien faire glisser
des groupes ou des panneaux individuels vers n’importe quel endroit de l’espace de travail. Pour
plus d’informations, voir « Organisation des groupes de panneaux et des panneaux » à la page 90.
Le Vérificateur de propriétés
est un panneau dynamique contenant de nombreuses options qui
changent votre façon de travailler. Ouvrez un document et le Vérificateur de propriétés affiche les
propriétés du document telles que la couleur et la taille du document. Choisissez un outil à partir
du panneau Outils, et le Vérificateur de propriétés affiche les options de l’outil. Sélectionnez un
objet vectoriel, et il affiche des informations concernant le trait et la trame.
Vous pouvez changer ces options ainsi que d’autres options, y compris les effets appliqués en
direct, les modes de fondu et l’opacité, directement à partir du Vérificateur de propriétés, au lieu
de devoir cliquer pour ouvrir ou activer un panneau après l’autre. Le Vérificateur de propriétés,
familier aux utilisateurs de Macromedia Dreamweaver et Flash, réduit le nombre de panneaux
dans l’espace de travail. Pour plus d’informations, voir « Utilisation du Vérificateur de propriétés »
à la page 88.
L’édition bitmap et vectorielle non modale
vectoriel et bitmap. La sélection d’un outil ou d’un type d’objet détermine automatiquement si
vous allez créer et modifier des bitmaps, des vecteurs ou du texte.
Les améliorations de l’édition bitmap
par couper, copier et coller, de déplacer des zones de sélection parmi les bitmaps et d’ajuster
précisément les images avec un nouveau groupe d’outils de retouche d’image. Les commandes de
sélection habituelles sont organisées dans un nouveau menu Sélection.
permet notammant de regrouper des panneaux, puis
permet d’éviter de maintenir constamment les modes
vous donne la possibilité de créer intuitivement des bitmaps
Introduction10
Page 11

Les sections du panneau Outils
séparent les outils utilisés pour la création et la modification de
bitmaps, de vecteurs et d’objets Web. Elles offrent des repères permettant de choisir intuitivement
l’outil approprié et d’atteindre des résultats de création prévisibles. Les autres outils et fonctions
d’outils sont répartis dans les catégories Sélection, Couleurs et Affichage. Pour plus
d’informations, voir « Utilisation du panneau Outils » à la page 87.
Le bouton Exportation rapide
affiche des options facilitant l’exportation vers de nombreux formats
de fichier ou styles HTML, ou facilitant le démarrage d’autres applications Macromedia à partir
de la fenêtre du document, éliminant le temps de configuration et rationalisant les procédures.
Pour plus d’informations, voir « Utilisation du bouton Exportation rapide » à la page 371.
Le texte à l’écran
vous permet d’intégrer visuellement du texte et des graphiques sans devoir
utiliser l’éditeur de texte. Choisissez simplement l’outil Texte, cliquez sur le document et
commencez votre saisie. Dans le Vérificateur de propriétés, vous pouvez soit déterminer des
attributs de texte pour l’outil Texte avant de commencer la saisie ou bien sélectionner un texte
existant et le formater. Fireworks MX possède une panoplie de nouveaux outils de contrôler de
texte et de paragraphe permettant de formater du texte. Pour plus d’informations, voir
« Utilisation d’un texte » à la page 175.
Le zoom variable
vous laisse glisser l’outil de zoom afin de déterminer avec précision le facteur de
zoom. Après avoir zoomé votre document, le facteur de zoom est affiché dans la zone de texte
Zoom en bas du document.
Les versions comptabiles Windows XP et Macintosh OS X
tirent parti des dernières innovations
de ces systèmes d’exploitation. Fireworks MX est intégralement carbonisé afin de supporter toutes
les améliorations de l’interface utilisateur OS X.
L’exportation XHTML
vous permet d’exporter, de mettre à jour et d’utiliser la modification
Roundtrip avec l’ensemble des styles qu’offre Fireworks pour le code HTML. Vous pouvez utiliser
les documents existants qui ont été convertis en documents XHTML dans Dreamweaver MX.
Le panneau Réponses
, une nouvelle fonction de Fireworks MX, Dreamweaver MX et Flash MX,
est un lien vers des contenus Web pouvant être mis à jour et se trouve judicieusement placé dans
l’espace de travail Fireworks. Vous pouvez cliquer sur le bouton Mise à jour lorsque vous êtes en
ligne et charger des informations de référence récentes de Macromedia, ou consultez en ligne des
bases de données de documentation comme TechNotes.
Le vérificateur orthographique
recherche dans chaque bloc de texte de votre document les mots mal
orthographiés. Lorsqu’il trouve un mot qu’il ne reconnaît pas, il propose des suggestions de
correction ou vous permet de l’ajouter dans votre dictionnaire.
Le cache multi plates-formes des polices
permet de simplifier le partage des fichiers des groupes
de travail et clients, sans soucier des problèmes de polices relatifs aux différents systèmes utilisés.
Fireworks conserve l’apparence de tous les textes d’un document sur les systèmes qui n’ont pas les
polices utilisées par le document.
De nouvelles fonctionnalités puissantes
Fireworks MX possède une panoplie de nouvelles fonctions de créativité et d’automatisation
puissantes que les concepteurs Web débutants trouveront simples d’utilisation et que les
développeurs expérimentés apprécieront. Cette fonctionnalié fait de Fireworks un outil
indispensable à la conception et de développement de sites Web, depuis la conception jusqu’à
l’intégration.
Bien démarrer 11
Page 12

L’Assistant Graphique
vous permet d’affecter des variables à du texte, des images, des références et
des découpes. Il génère ensuite de plusieurs documents basés sur l’original, chaque document
contenant des informations spécifiques provenant d’un fichier base de données séparé par une
virgule ou fichier XML.
Le générateur de barres de navigation
du menu Commandes automatise la procédure de création
rapide des barres de navigation grâce à l’utilisation judicieuse de symboles de bouton Fireworks
MX. Vous pouvez sélectionner l’occurrence d’un bouton symbole, puis choisir le nombre de
copies à effectuer, choisir l’orientation et l’espacement vertical ou horizontal, et assigner des
étiquettes de bouton et des URL dans une boîte de dialogue intégrée.
Les améliorations de l’éditeur des menus contextuels
ont ajouté un contrôle créatif à la
fonctionnalité la plus populaire de Fireworks 4. Vous pouvez maintenant créer un menu
contextuel horizontal ou vertical, et déterminer les caractéristiques de la bordure, l’espacement et
la taille des cellules indépendamment de la taille du texte. Vous pouvez également fixer le
positionnement des menus par rapport à l’objet de déclenchement aussi bien que le placement des
sous-menus par rapport au déclencheur de l’élément de menu ou du menu contextuel principal.
Fireworks génère automatiquement pour vous le code JavaScript. Les menus exportés sont
entièrement compatibles avec Dreamweaver MX. Pour plus d’informations, voir « Création de
menus contextuels » à la page 306.
La fonction de modification du symbole de bouton d’occurrence
vous permet de créer un symbole
de bouton, puis d’identifier aisément chaque bouton en leur affectant un texte, des URL et cibles
spécifiques dans le Vérificateur de propriétés. Vous pouvez également modifier d’autres
caractéristiques graphiques du symbole et répercuter ces modifications sur toutes les occurrences
de bouton sans affecter les propriétés de l’occurrence. Pour plus d’informations, voir « Création
d’un symbole de bouton » à la page 295.
Procédures de travail ouvertes
Vous n’avez pas tenu de respecter les procédures de travail d’un autre utilisateur. En utilisant
Fireworks MX, vous pouvez intégrer la production graphique dans votre processus de
développement avec une procédure de travail ouverte, efficace qui reconnaît et prend en charge les
formats de fichier, applications et standards que vous utilisez.
Les commandes JavaScript avec l’interface SWF
place la création de commandes JavaScript à
niveau supérieur. Les développeurs peuvent créer et exécuter des commandes complexes afin
d’étendre et d’automatiser Fireworks MX en combinant l’extensibilité de l’API JavaScript de
Fireworks avec des interfaces développées sous Flash MX en utilisant des composants ainsi que
ActionScript. Pour plus d’informations, voir Extending Fireworks MX, disponible sous la forme
d’un fichier PDF sur le CD d’installation et à l’adresse http://www.macromedia.com/support/
fireworks/extend.html.
Le support Macromedia Exchange
signifie que les utilisateurs, même ceux qui ne sont pas
intéressés par la création de commandes JavaScript, peuvent charger des commandes créées par
des utilisateurs depuis Exchange. Les commandes apparaissent dans l’espace de travail de
Fireworks MX sous la forme de panneaux ou de boîtes de dialogue simples d’utilisation.
Fireworks MX est livré avec plusieurs commandes utilisateur dans le menu Commandes, ainsi
qu’avec un panneau utilisateur Aligner dans le menu Fenêtre.
Introduction12
Page 13

Les contrôles de la table de mise en page des découpes
vous permettent de définir et d’optimiser
les mises en page de la table des découpes par simple déplacement des repères de découpe.
Fireworks redimensionne automatiquement les découpes attachées, ajoutant et supprimant des
découpes, si nécessaire. Pour plus d’informations, voir « Déplacement des repères d’une découpe
pour modifier la découpe » à la page 275.
La fonction de reconstitution des tables
permet de reconstruire instantanément un nouveau
fichier source PNG lorsque vous pointez vers un fichier HTML contenant des tables avec des
découpes d’image. Macromedia Fireworks et les comportements Dreamweaver, comme les survols
d’image et les menus contextuels, sont importés et attachés aux découpes appropriées.
Cela est utile lorsque vous travaillez sur des projets de site Web existants, et que les seuls fichiers
disponibles sont les pages HTML publiées. Vous pouvez importer les fichiers HTML dans
Fireworks et créer des fichiers source PNG à partir de ces derniers. Pour plus d’informations, voir
« Création de fichiers PNG dans Fireworks à partir de fichiers HTML » à la page 80.
Roundtrip Photoshop 6 text
vous permet d’ouvrir un fichier Photoshop 6 ou 7 en laissant intact le
texte modifiable. Le graphisme peut ainsi être modifié, puis réexporté au format Photoshop tout
en maintenant l’apparence correcte du texte et la possibilité de le modifier. Pour plus
d’informations, voir « Importation de texte depuis Photoshop » à la page 407.
Roundtrip avec Microsoft FrontPage
est disponible en cliquant sur le bouton Exportation rapide.
Les tables de lancement et de modification agissent sur le fichier original : les tables sont mises à
jour dans FrontPage sans que les modifications de code faites dans FrontPage soient perdues. Pour
plus d’informations, voir « Exportation de code HTML Fireworks vers FrontPage » à la page 404.
L’intégration de Macromedia Sitespring
vous permet de disposer sur votre espace de travail
Fireworks MX des meilleurs outils de production et gestion des clients. Choisissez simplement
Fenêtre > Sitespring pour ouvrir la fenêtre Sitespring. Pour plus d’informations, consultez la
documentation de Sitespring.
Bien démarrer 13
Page 14

Introduction14
Page 15

CHAPITRE 1
Didacticiel des bases
de la conception graphique
Le présent didacticiel vous guidera à travers les opérations de base de la conception de graphismes
avec Macromedia Fireworks MX. L’utilisation de l’application leader de l’industrie informatique
dans le domaine du graphisme Web vous permettra d’acquérir une expérience pratique et
d’apprendre les concepts de base de la conception graphique.
Si vous êtes déjà familier avec la conception graphique de Fireworks, vous pouvez continuer avec
« Didacticiel des bases de la conception Web » à la page 45, où vous apprendrez comment
concevoir des pages Web avec Fireworks.
Objectifs du didacticiel
Ce didacticiel vous permet d’effectuer les tâches nécessaires permettant de créer avec FireWorks
une petite annonce pour un loueur de voitures classique qui peut être effectuée en moins d’une
heure. Vous apprendrez à :
•
Copier le dossier Tutorials
•
Afficher le fichier final
•
Créer et sauvegarder un nouveau document
•
Explorer l’environnement de travail de Fireworks
•
Créer et modifier des objets vectoriels
•
Importer un bitmap et sélectionner des pixels
•
Ajouter et modifier des effets en direct
•
Travailler avec des calques et des objets
•
Créer et modifier un masque
•
Créer et éditer du texte
•
Exporter le document
Prérequis
Bien que ce didacticiel ait été conçu pour des personnes n’ayant jamais utilisé Fireworks, il couvre
beaucoup de nouvelles fonctionnalités de Fireworks, et peut donc également être utile aux
utilisateurs expérimentés. Vous n’avez pas besoin d’être un concepteur graphique pour utiliser ce
didacticiel, mais vous devez avoir des connaissances informatiques de base et être capable d’utiliser
les applications bureautiques standard. Cela implique savoir comment trouver des fichiers et des
dossiers sur votre disque dur.
15
Page 16

Copier le dossier Tutorials
Avant de commencer, vous devrez créer une copie du dossier Tutorials. Vous pourrez ainsi
enregistrer votre travail tout en vous permettant, vous ou un autre utilisateur, de terminer le
didacticiel plus tard en utilisant les fichiers originaux.
Ouvrez le dossier de l’application Fireworks de votre disque dur.
1
Remarque : Si vous ne pouvez pas voir le dossier de votre application Fireworks, vous avez certainement un
accès limité aux fichiers de votre système. Vous pouvez charger les fichiers nécessaires à ce didacticiel depuis le
Centre d’assistance sur le Web à l’adresse http://www.macromedia.com/fr/support/.
Faites une copie du dossier Tutorials sur votre bureau.
2
Afficher le fichier final
Affichez le fichier final du didacticiel pour voir à quoi ressemblera le projet achevé.
1 Démarrez votre navigateur Web.
Ouvrez le dossier Tutorials que vous avez copié sur votre bureau et recherchez Tutorial1/Complete.
2
Remarque : Certaines versions de Microsoft Windows cachent par défaut les extensions de fichier reconnues.
Si vous n’avez pas modifié cette option, les fichiers du dossier Complete s’afficheront sans les extensions.
Lorsque l’on traite des graphismes pour le Web, il est préférable de pouvoir voir les extensions de fichier.
Reportez-vous à l’aide de Windows pour obtenir plus d’informations concernant l’affichage des extensions de
fichier.
Sélectionnez le fichier final.jpg et faites-le glisser vers la fenêtre du navigateur actif.
3
Pour ce didacticiel, vous utiliserez Fireworks pour concevoir et exporter une copie de cette petite
annonce pour loueur de voitures classique.
Remarque : Le dossier Complete contient également le document Fireworks avec lequel le fichier JPEG a été
généré. Pour afficher le document, double-cliquez sur final.png.
Créer et sauvegarder un nouveau document
Maintenant que vous avez vu le fichier final.jpg, vous êtes prêt à commencer votre projet.
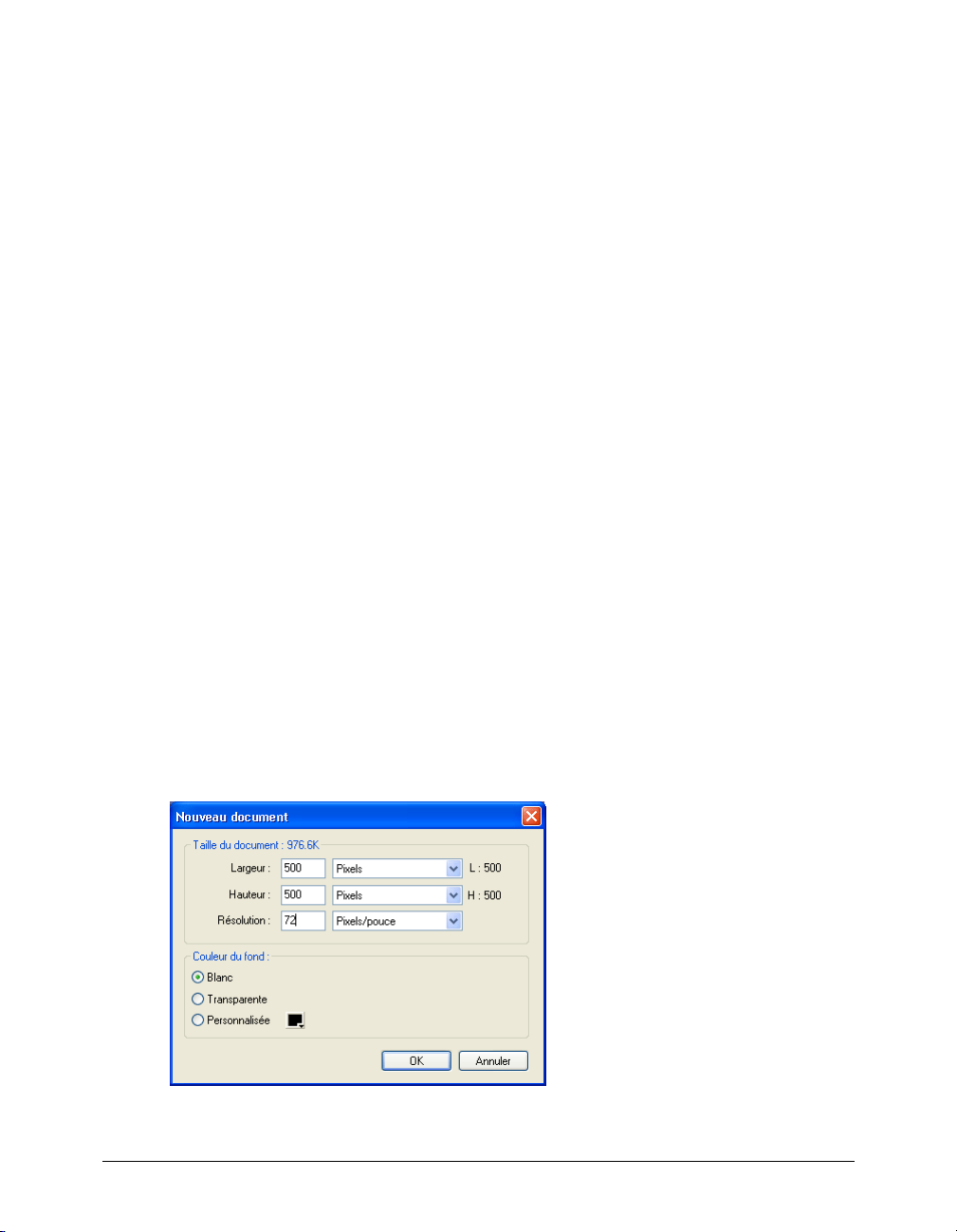
1 Dans Fireworks, choisissez Fichier > Nouveau.
La boîte de dialogue Nouveau document s’affiche alors.
Chapitre 116
Page 17

Saisissez 480 pour la largeur et 214 pour la hauteur. Vous devez vous assurer que ces deux
2
valeurs sont en pixels et que la couleur du fond est blanche, puis cliquez sur OK.
Une fenêtre document ayant comme titre Sans Titre-1.png (Windows) ou Sans Titre-1
(Macintosh) est maintenant ouverte.
3 Si la fenêtre du document n’est pas maximisée, c’est-à-dire qu’elle n’occupe pas toute la surface
de l’écran, maximisez-la en utilisant le bouton d’agrandissement (Windows) ou la case zoom
(Macintosh) en haut de la fenêtre du document. Cela vous procurera beaucoup d’espace de
travail.
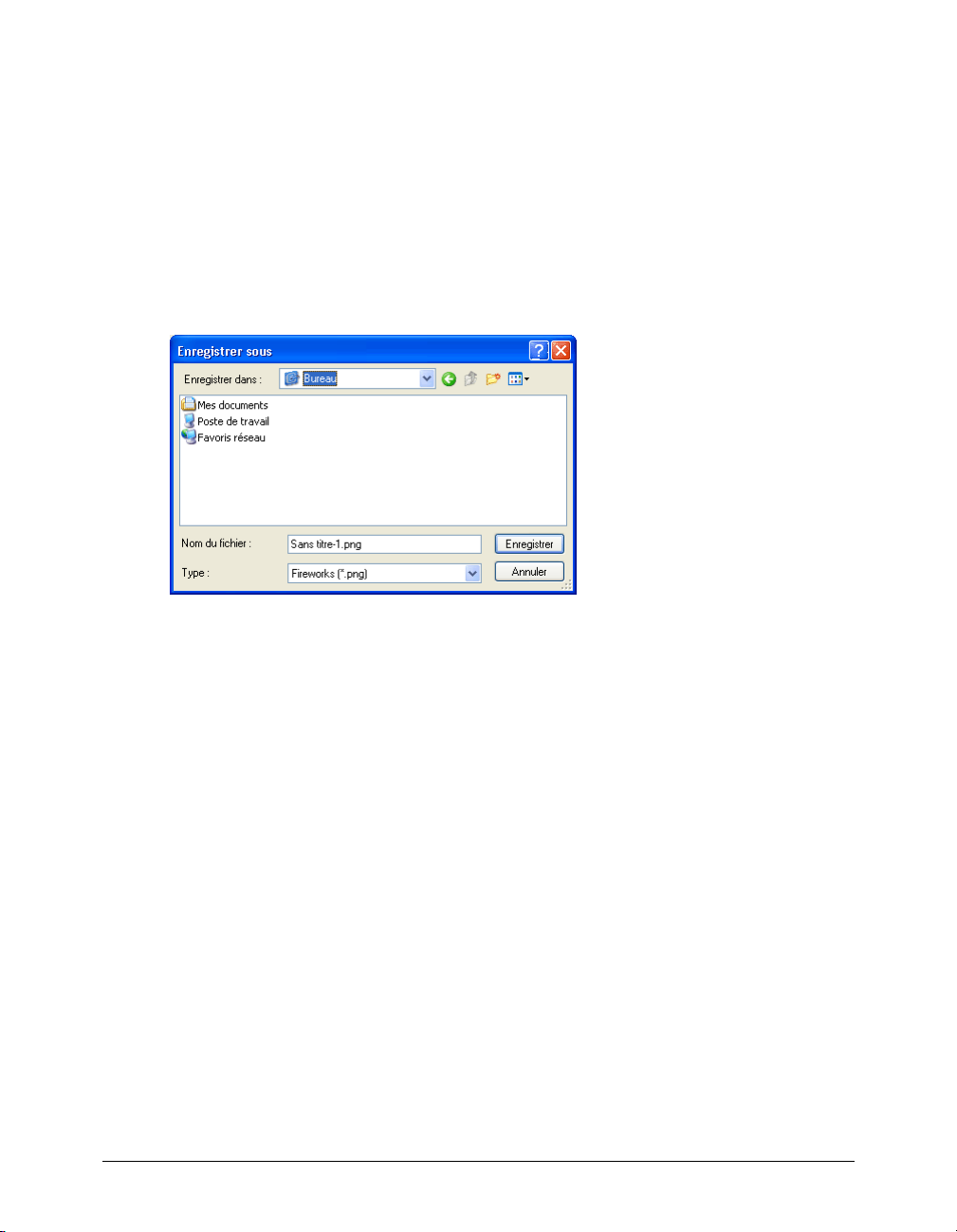
Choisissez Fichier > Enregistrer sous.
4
La boîte de dialogue Enregistrer sous (Windows) ou Enregistrer (Macintosh) s’ouvre.
Ouvrez le dossier Tutorials/Tutorial1 de votre bureau.
5
6 Nommez le fichier vintage.
7 Choisissez l’option Ajouter l’extension du nom du fichier si elle n’est pas encore sélectionnée
(Macintosh uniquement).
8 Cliquez sur Enregistrer.
La barre de titre affiche le nouveau nom de fichier avec une extension PNG. PNG est le format
de fichier natif de Macromedia Fireworks. Le fichier PNG est votre fichier source : c’est là que
vous effectuerez l’ensemble de votre travail dans Fireworks. A la fin de ce didacticiel, vous
apprendrez à exporter votre document vers un autre format afin de l’utiliser sur le Web.
Pendant l’exécution du didacticiel, pensez à enregistrer fréquemment les modifications en
choisissant Fichier > Enregistrer.
Remarque : Pendant l’exécution du didacticiel, il peut être utile d’annuler une partie des modifications. Fireworks
peut annuler plusieurs de vos modifications récentes, le nombre exact dépend du nombre spécifié dans la boîte de
dialogue Préférences. Pour annuler la modification la plus récente, choisissez Edition > Annuler.
Didacticiel des bases de la conception graphique 17
Page 18

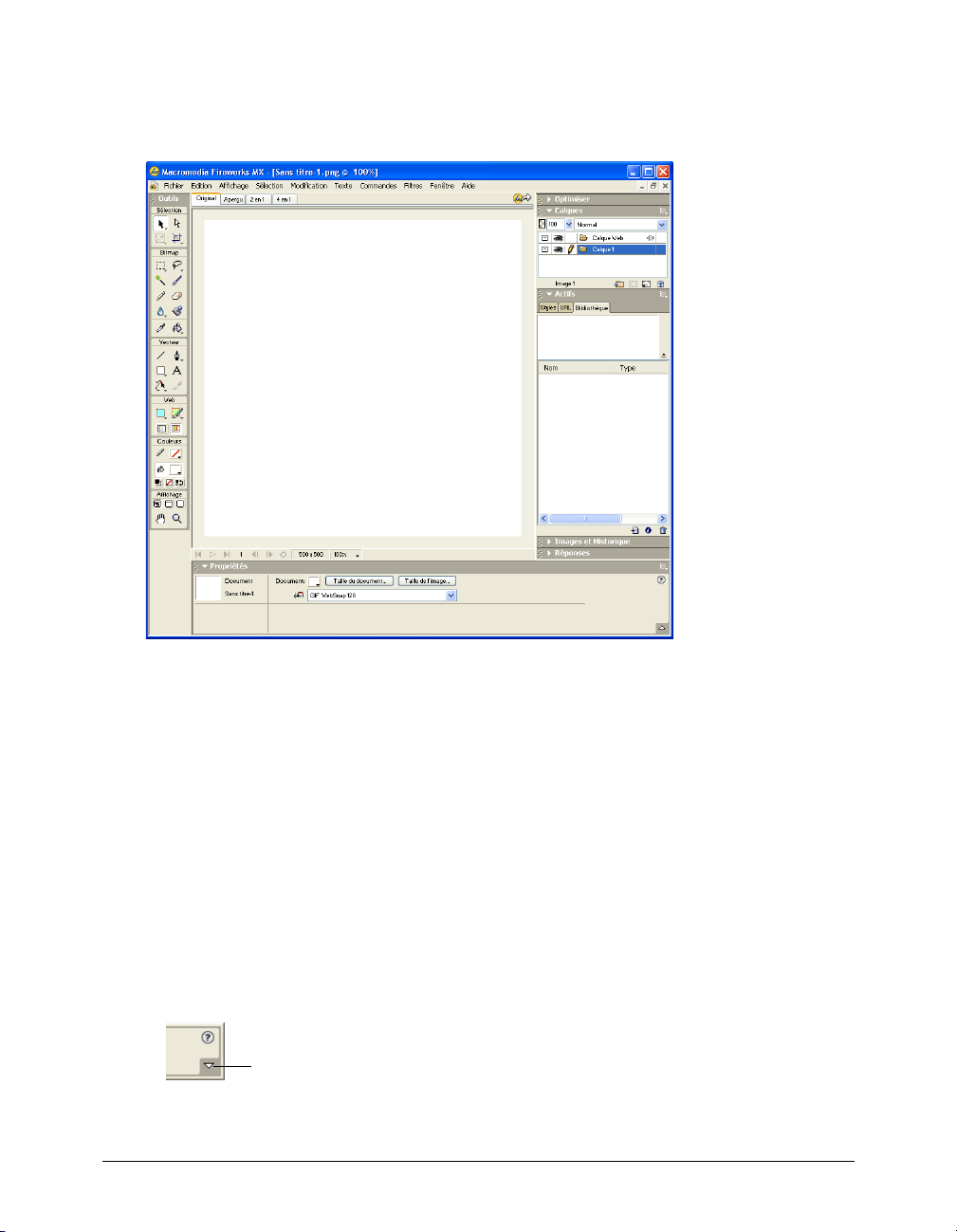
Explorer l’environnement de travail de Fireworks
Avant de poursuivre, examinez les éléments qui constituent l’environnement de travail de
Fireworks :
•
Au centre de l’écran se trouve la fenêtre du document. Au centre de la fenêtre se trouve le
document. C’est là que s’affichent le document Fireworks et tout graphisme que vous créez.
•
En haut de l’écran se trouve une barre de menus. La plupart des commandes de Fireworks sont
accessibles à partir de la barre de menus.
•
A gauche de l’écran se trouve le panneau Outils. Si le panneau Outils n’est pas visible,
choisissez Fenêtre > Outils. Le panneau Outils est l’endroit où vous trouverez des outils pour
sélectionner, créer et modifier toute une variété d’éléments graphiques d’objets Web.
•
En bas de l’écran se trouve le Vérificateur de propriétés. Si le Vérificateur de propriétés n’est pas
visible, choisissez Fenêtre > Propriétés. Le Vérificateur de propriétés affiche des propriétés pour
un objet ou un outil sélectionné. Vous pouvez changer ces propriétés. Si aucun objet ni aucun
outil n’est sélectionné, le Vérificateur de propriétés affiche les propriétés du document.
Le Vérificateur de propriétés affiche deux ou quatre lignes de propriétés. Si le Vérificateur de
propriétés est à mi-hauteur, autrement dit s’il n’affiche que deux lignes, vous pouvez cliquer sur
la flèche d’extension située dans le coin inférieur droit afin de voir toutes les propriétés.
Flèche d’extension à mi-hauteur
Chapitre 118
Page 19

•
Sur la droite de l’écran se trouve toute une variété de panneaux tels que le panneau Calques et
le panneau Optimiser. Vous pouvez les ouvrir, ainsi que d’autres panneaux, à partir du menu
Fenêtre.
•
Placez votre pointeur au-dessus des différents éléments de l’interface. Si vous gardez le pointeur
suffisamment longtemps au-dessus d’un élément de l’interface, une info-bulle apparaît. Les
info-bulles identifient des outils, des menus, des boutons ainsi que d’autres options de
l’interface de Fireworks. Les info-bulles disparaissent lorsque vous éloignez le pointeur des
éléments d’interface qu’elles identifient.
Plus vous progresserez dans le didacticiel, plus vous en apprendrez sur chacun de ces éléments.
Créer et modifier des objets vectoriels
Avec Fireworks, vous pouvez créer et modifier deux types de graphismes : les objets vectoriels et
les images bitmap.
Un objet vectoriel est la description mathématique d’une forme géométrique. Le trajet des
vecteurs est défini par des points. Le trajet des vecteurs ne présente pas de dégradation de la
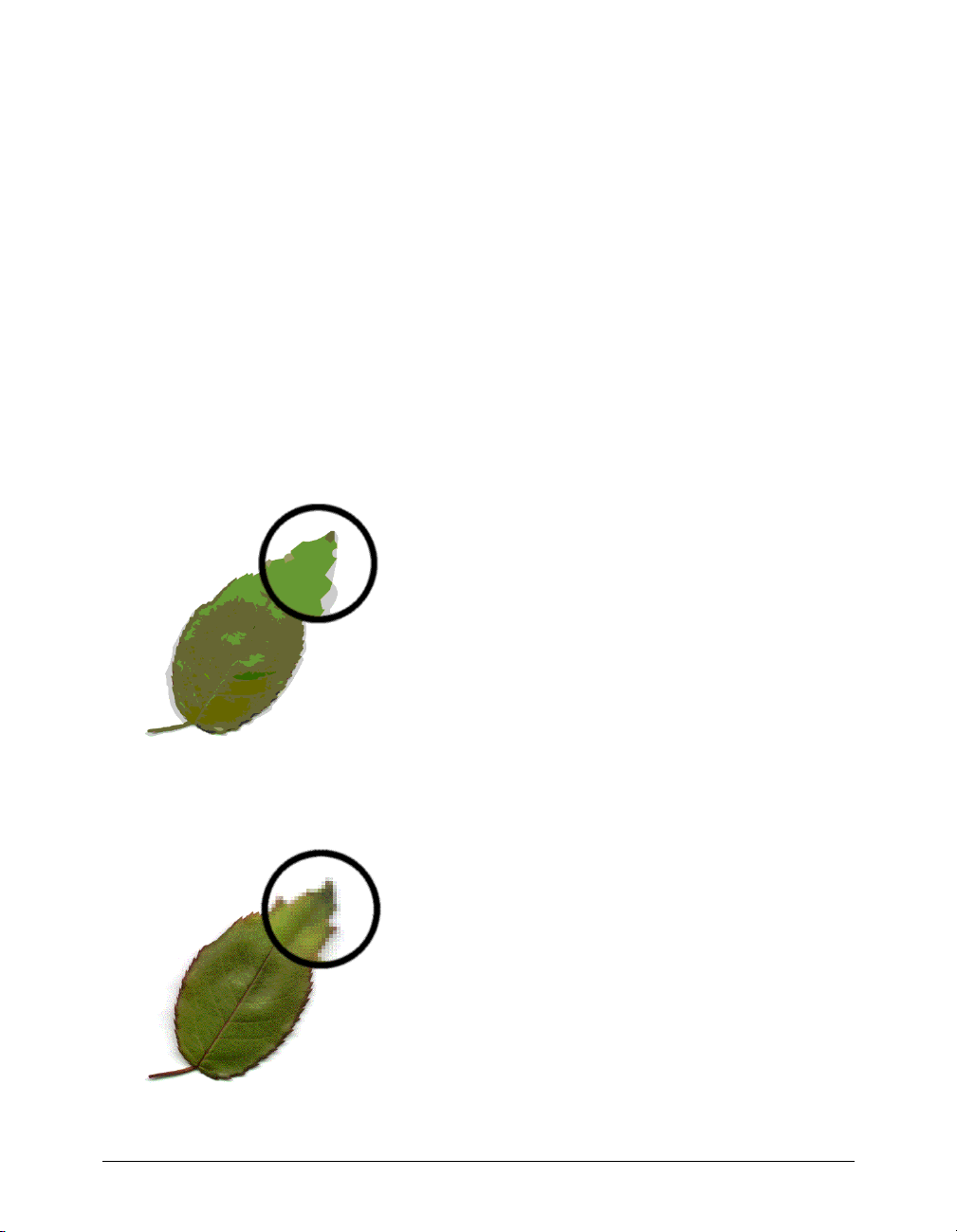
qualité lorsque vous effectuez un zoom ou bien si vous agrandissez ou réduisez l’échelle. La feuille
de l’illustration ci-dessous est un ensemble d’objets vectoriels. Notez les bords lissés de la feuille, et
ce même si vous effectuez un zoom avant.
A l’opposé, une image bitmap est constituée d’une grille de pixels colorés. Les images comportant
des variations de couleur complexes, comme les photographies, sont plus souvent des images
bitmap.
Didacticiel des bases de la conception graphique 19
Page 20

Tandis que de nombreuses applications proposent des outils permettant de modifier soit des
formes vectorielles, soit des images bitmap, Fireworks vous laisse travailler avec les deux types de
graphismes. Dans cette partie, vous allez travailler avec des graphismes vectoriels.
Créer des objets vectoriels
Vous allez maintenant créer deux des éléments graphiques de votre document. Pour commencer,
vous allez créer un rectangle bleu qui sera positionné en bas du document. Puis, vous créerez un
rectangle qui fera office de bord pour le contenu du document.
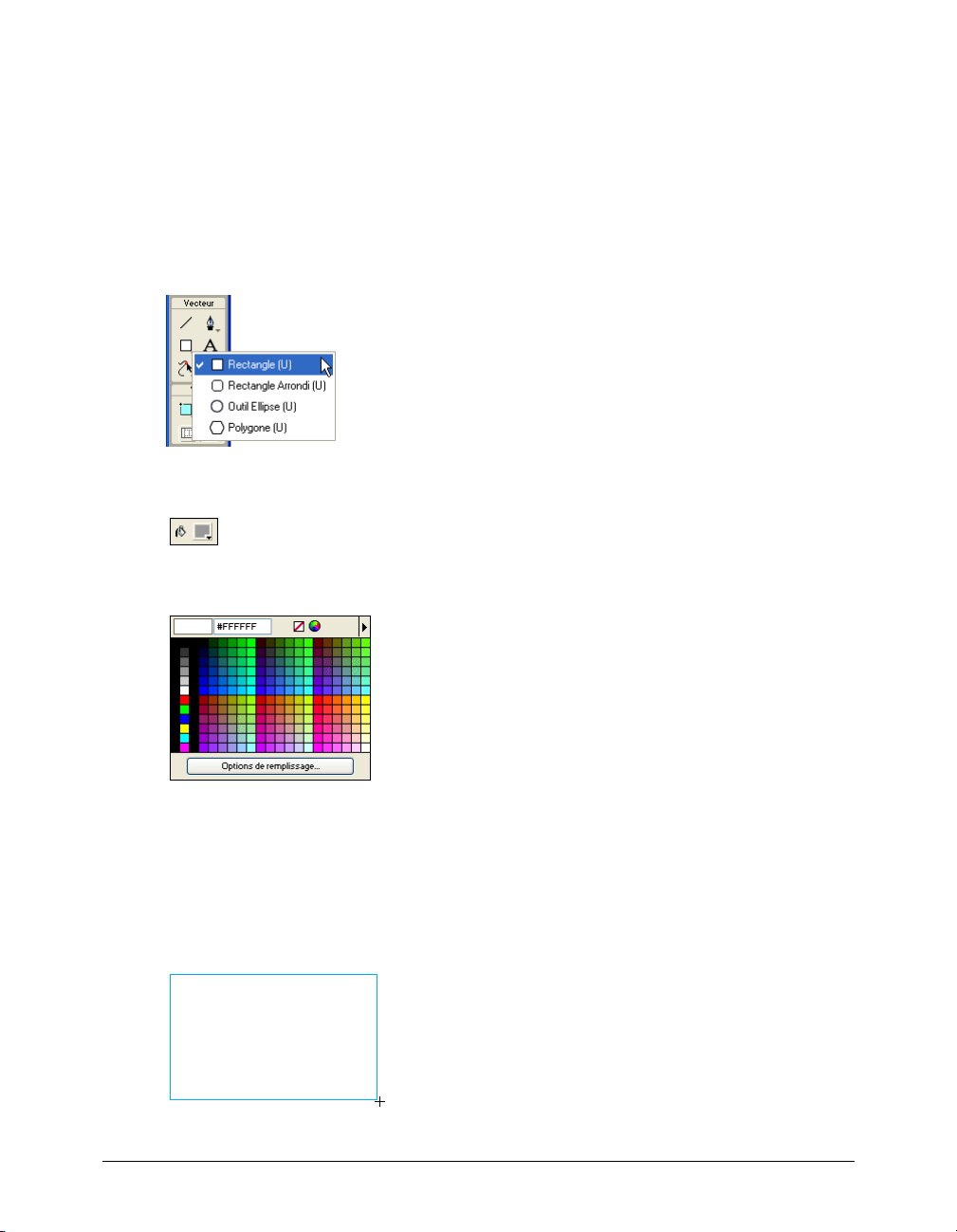
1 Choisissez l’outil Rectangle dans la partie Vecteur du panneau Outils.
2 Cliquez sur Couleur de remplissage dans le Vérificateur de propriétés.
La fenêtre contextuelle Couleur de remplissage s’ouvre.
Ta p e z 333366 dans le champ de saisie situé en haut de la fenêtre et appuyez sur Entrée.
3
La case Couleur de remplissage devient bleu foncé afin de refléter la couleur de votre choix.
4 Dans la fenêtre du document, positionnez le pointeur en forme de croix sur le document, et
faites-le glisser vers le bas et vers la droite afin de créer un rectangle. Vous pouvez tracer le
rectangle n’importe où sur le document. Plus tard dans cette procédure, vous modifierez la
taille et vous le positionnerez.
Chapitre 120
Page 21

Lorsque vous relâchez le bouton de la souris, un rectangle bleu foncé apparaît, sélectionné,
5
dans la zone que vous avez définie.
Vous pouvez dire à quel moment un objet est sélectionné, car des points bleus apparaissent
dans les coins. La plupart des objets possède également une surbrillance bleue autour de leurs
bords extérieurs, mais les rectangles sont des exceptions.
6 Dans le coin inférieur gauche du Vérificateur de propriétés, tapez 480 dans la case de la largeur
et 15 dans la case de la hauteur, puis appuyez sur Entrée.
La taille du rectangle s’adapte aux dimensions spécifiées.
7 Choisissez l’outil Pointeur dans la section Sélection du panneau Outils.
Faites glisser le rectangle de manière à ce qu’il soit positionné en bas du document, comme
8
présenté ci-dessous. Utilisez les touches fléchées pour effectuer un placement précis.
Choisissez à nouveau l’outil Rectangle et tracez un second rectangle. Tracez-le n’importe où sur
9
le document et donnez-lui la taille de votre choix. Vous modifierez ses propriétés et sa position
dans la section suivante.
Modifier les propriétés d’objets
Ici, vous modifierez le deuxième rectangle que vous avez créé en changeant sa taille, sa position et
sa couleur dans le Vérificateur de propriétés.
1 Le rectangle toujours sélectionné, cliquez sur la case Couleur du trait du Vérificateur de
propriétés et entrez la valeur de couleur CCCCCC. Appuyez sur Entrée pour appliquer les
modifications.
Reglez la taille de pointe sur 1 en faisant glisser le curseur ou en tapant la valeur la zone de saisie.
2
Didacticiel des bases de la conception graphique 21
Page 22

Cliquez sur la case Couleur de remplissage du Vérificateur de propriétés et cliquez sur le
3
bouton Transparent.
4 Dans le Vérificateur de propriétés, saisissez les valeurs suivantes dans les cases correspondant à
la largeur, à la hauteur et aux coordonnées. Cliquez ensuite en-dehors du Vérificateur de
propriétés pour appliquer vos modifications.
•
Largeur : 480
•
Hauteur : 215
•
X: 0
•
Y: 0
Le rectangle se transforme en un cadre gris situé tout autour du bord du document.
Si votre système utilise le gris comme couleur de fond de la fenêtre, il vous sera difficile à ce
niveau-là de voir le rectangle. Mais ne vous inquiétez pas, il est toujours là.
5 Choisissez l’outil Pointeur et cliquez n’importe où à l’exception du rectangle afin de
désélectionner ce dernier.
Les propriétés changent dans le Vérificateur de propriétés. Comme aucun objet n’est
sélectionné, vous voyez maintenant les propriétés du document au lieu des propriétés de
l’objet.
Importer un bitmap et sélectionner des pixels
Vous allez ensuite importer une image bitmap et créer une sélection flottante de ses pixels.
Importer une image
Vous allez modifier l’image d’une voiture classique. Vous devez commencer par importer l’image.
Choisissez Fichier > Importer et ouvrez le dossier Tutorials de votre bureau. Ouvrez le dossier
1
Tu t o r i a l 1 / A s s e t s .
Sélectionnez car.jpg et cliquez sur Ouvrir.
2
Chapitre 122
Page 23

Alignez le pointeur d’insertion au coin supérieur gauche du document et cliquez, comme
3
présenté dans l’illustration suivante.
L’image apparaît, sélectionnée, sur le document.
4 Cliquez n’importe où à l’exception de l’image sélectionnée afin de la désélectionner.
Créez une sélecion de pixels
Ensuite, vous allez sélectionner les pixels qui constituent la voiture dans l’image que vous avez
importée, puis copier et coller les pixels en qualité de nouvel objet.
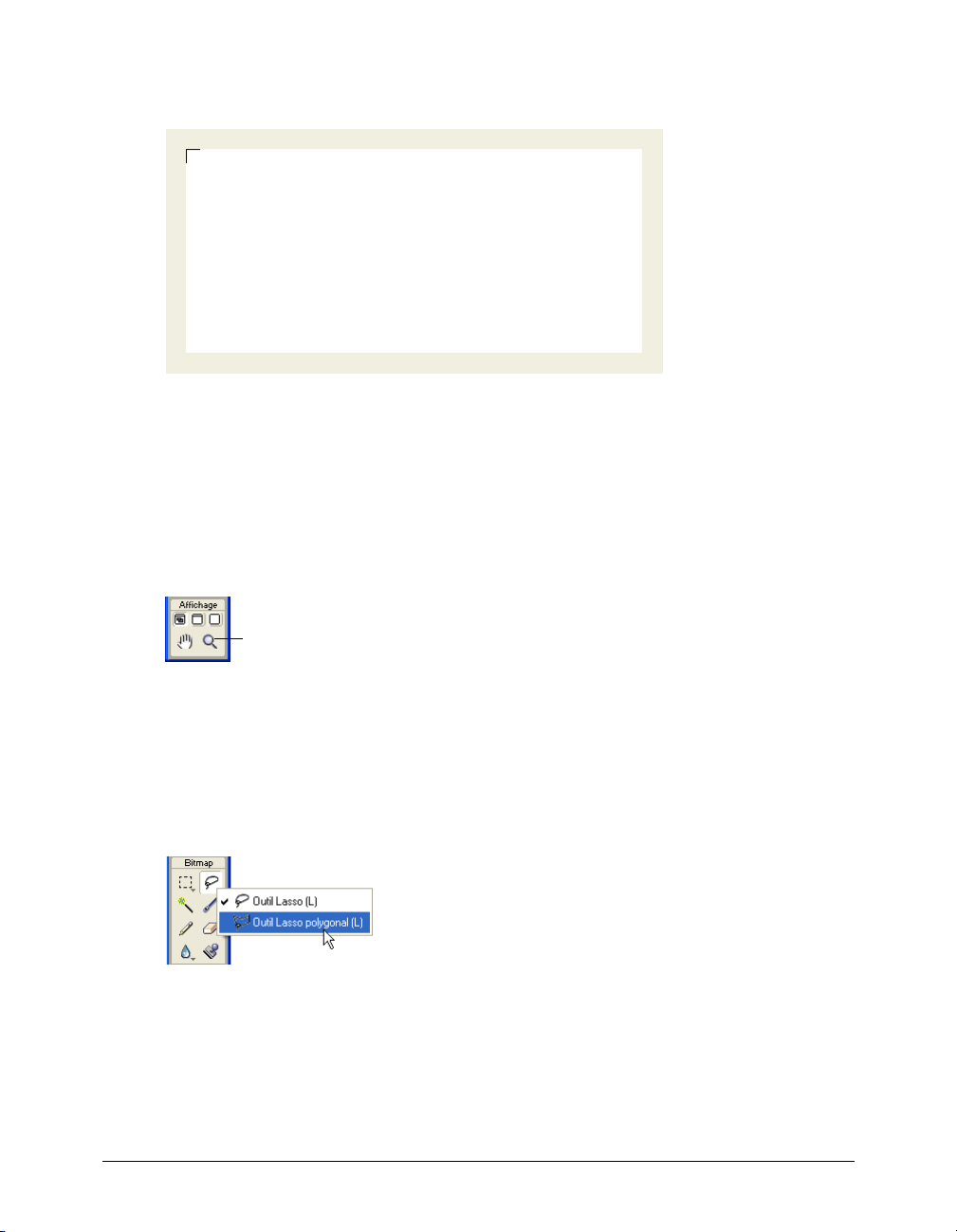
Choisissez l’outil Zoom dans la partie Affichage du panneau Outils.
1
L’outil Zoom
Cliquez une fois sur l’image.
2
L’affichage est agrandi de 150 %. Le zoom avant vous permet de mieux voir ce que vous êtes en
train de sélectionner et de contrôler plus finement votre sélection.
Cliquez sur l’outil Lasso dans la section Bitmap du panneau Outils et maintenez enfoncé le
3
bouton de la souris. Choisissez l’outil Lasso polygonal à partir du menu contextuel qui
apparaît.
L’outil Lasso polygonal vous permet de tracer une sélection autour des pixels en utilisant une
série de lignes droites. Vous utiliserez l’outil Lasso polygonal pour sélectionner les pixels qui
constituent l’image de la voiture.
Dans le Vérificateur de propriétés, fixez l’option Bord sur Anticrénelé.
4
Didacticiel des bases de la conception graphique 23
Page 24

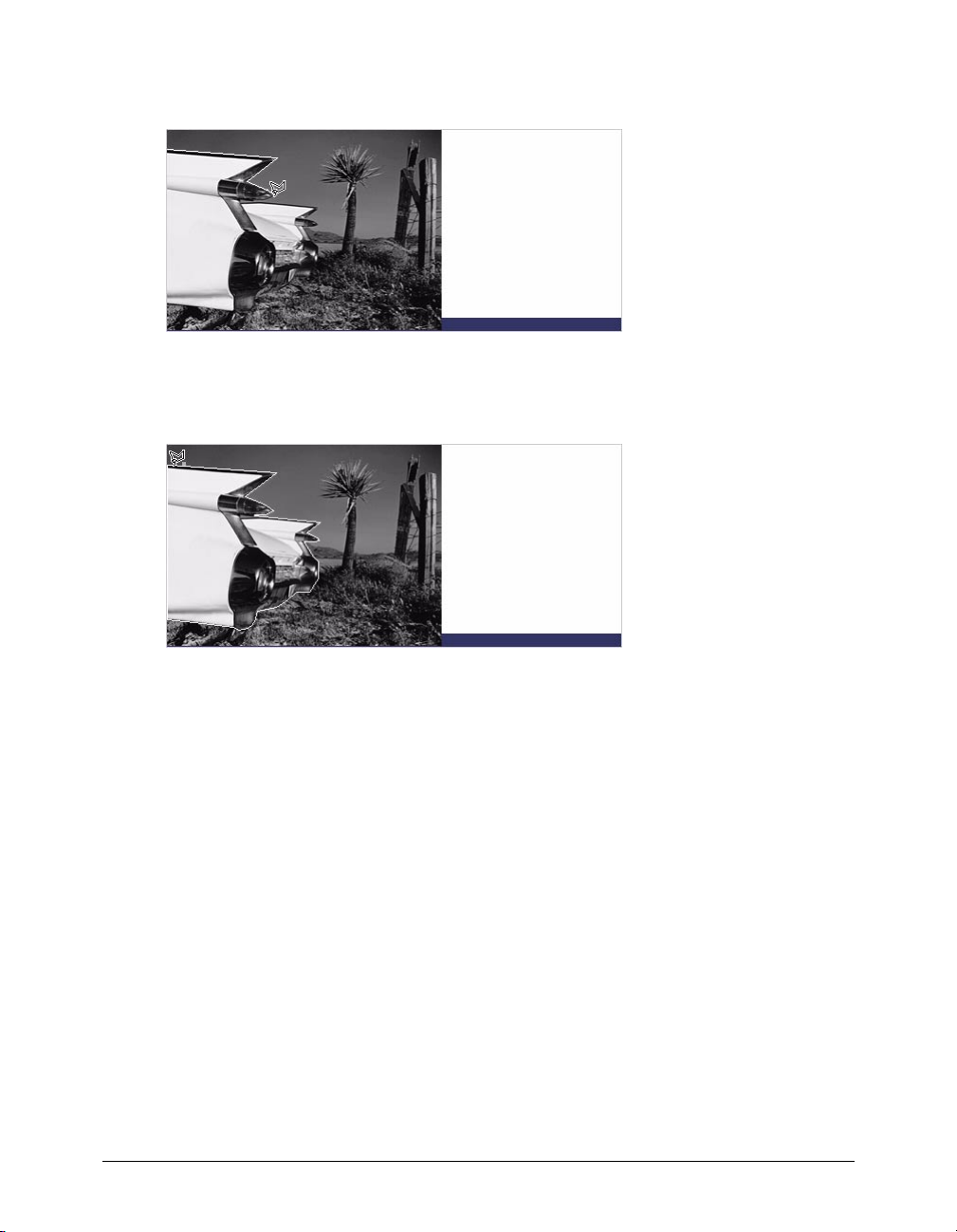
Avec le pointeur de l’outil Lasso polygonal, cliquez sur le bord supérieur de la voiture, puis
5
cliquez de manière répétée tout autour du bord de la voiture afin de poursuivre la sélection.
6 Terminez la sélection en déplaçant le pointeur à l’endroit où vous avez commencé la sélection.
Un petit carré gris apparaît à côté du pointeur du lasso polygonal pour vous indiquer que vous
êtes sur le point de terminer la sélection. Cliquez pour achever la sélection.
Une bordure de sélection apparaît autour des pixels que vous avez sélectionnés.
Choisissez Edition > Copier.
7
La sélection est copiée dans le Presse-papiers.
Choisissez Edition > Coller.
8
L’image de la voiture est collée dans le document sous la forme d’un nouvel objet bitmap.
9 Choisissez l’outil Pointeur et double-cliquez n’importe où à l’exception du bitmap afin de le
désélectionner.
10 Cliquez sur le menu contextuel Définir le Zoom situé en bas de la fenêtre du document et
rétablissez un affichage de 100 %.
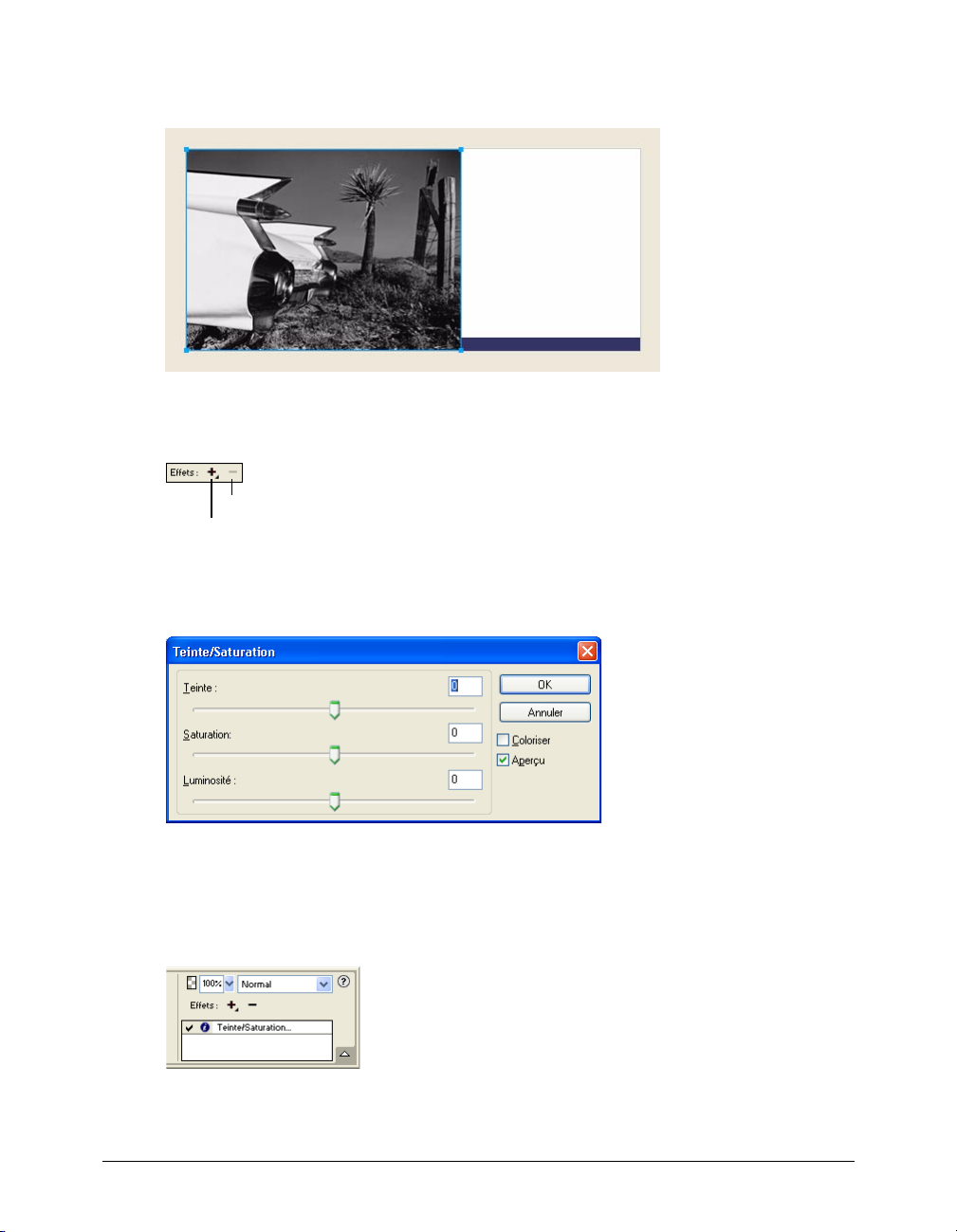
Ajouter et modifier des effets en direct
Vous appliquerez ensuite les effets en direct à l’image bitmap d’origine. Vous changerez la teinte et
la saturation de l’image et vous appliquerez un flou.
Chapitre 124
Page 25

Cliquez n’importe où sur l’image du désert. (Faites toutefois attention à ne pas cliquer sur la
1
voiture.)
2 Dans le Vérificateur de propriétés, cliquez sur le bouton Ajouter des effets (le bouton avec le
signe plus (+)).
Le bouton Supprimer l’effet
Le bouton Ajouter des effets
3 Choisissez Régler la couleur > Teinte/Saturation à partir du menu contextuel des effets.
La boîte de dialogue Teinte/Saturation s’ouvre.
Choisissez l’option Coloriser et cliquez sur OK.
4
L’image devient colorée sur le document, et l’effet est ajouté à la liste des effets en direct dans le
Vérificateur de propriétés. Les effets en direct sont modifiables : vous pourrez toujours ajouter
des éléments à cette liste, supprimer l’effet ou le modifier.
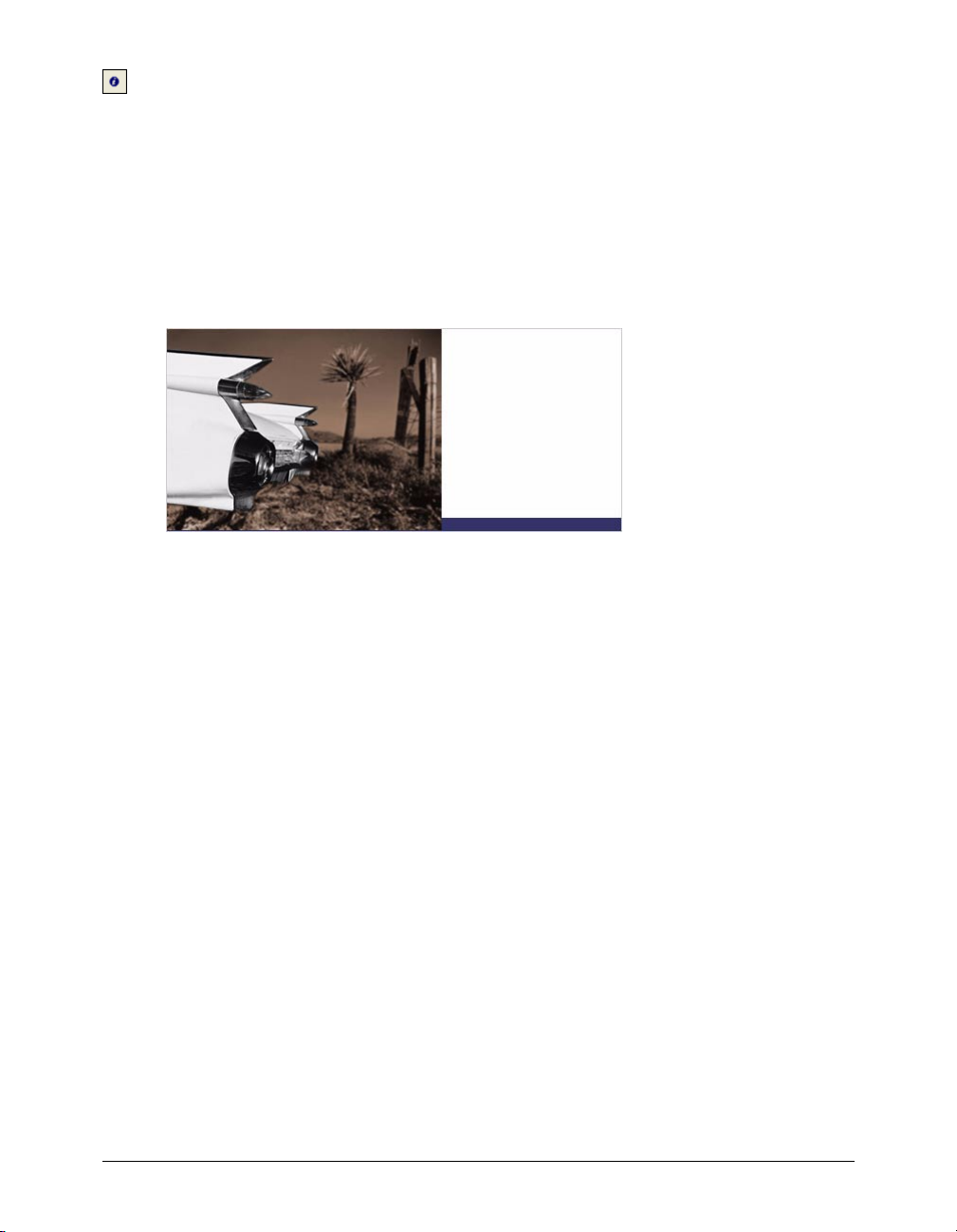
5 Double-cliquez sur l’effet Teinte/Saturation afin de le modifier.
Didacticiel des bases de la conception graphique 25
Page 26

Conseil : Une alternative consiste à cliquer sur le bouton Info à côté de l’effet.
La boîte de dialogue Teinte/Saturation s’ouvre à nouveau.
6 Choisissez une teinte de 25 et une saturation de 20, puis cliquez sur OK.
Le niveau de teinte et de saturation de l’image change et un aspect sépia apparaît, comme sur
les anciennes photographies.
7 Cliquez à nouveau sur le bouton Ajouter des effets pour ajouter un nouvel effet en direct.
Choisissez Flou > Accentuer le flou à partir du menu contextuel Effets.
8
Les pixels du bitmap sélectionné deviennent flous, et le nouvel effet est ajouté à la liste des
effets en direct dans le Vérificateur de propriétés.
Travailler avec des calques et des objets
Les calques permettent de diviser un document Fireworks en plusieurs plans verticaux discrets.
Un document peut être composé de plusieurs calques, et chaque calque peut contenir de
nombreux objets. Dans Fireworks, le panneau Calques affiche la liste des calques et des objets
contenus par chaque calque.
Le panneau Calques vous permet de nommer, masquer, afficher et changer l’ordre d’empilement
des calques et des objets, ainsi que de fusionner des bitmaps et d’appliquer des masques bitmap.
Vous pouvez également ajouter et supprimer des calques en utilisant le panneau Calques.
Dans cette partie du didacticiel, vous utiliserez le panneau Calques pour fusionner les deux images
bitmap. Puis, vous nommerez les objets de votre document. Vous utiliserez également le panneau
Calques pour changer l’ordre d’empilement des objets.
Plus loin dans le didacticiel, vous utiliserez le panneau Calques pour appliquer un masque à
l’image fusionnée.
Fusionner des bitmaps
Maintenant que vous avez appliqué les effets en direct à l’image d’arrière-plan, vous allez la
fusionner avec l’image en niveaux de gris de la voiture afin de créer un bitmap simple.
Chapitre 126
Page 27

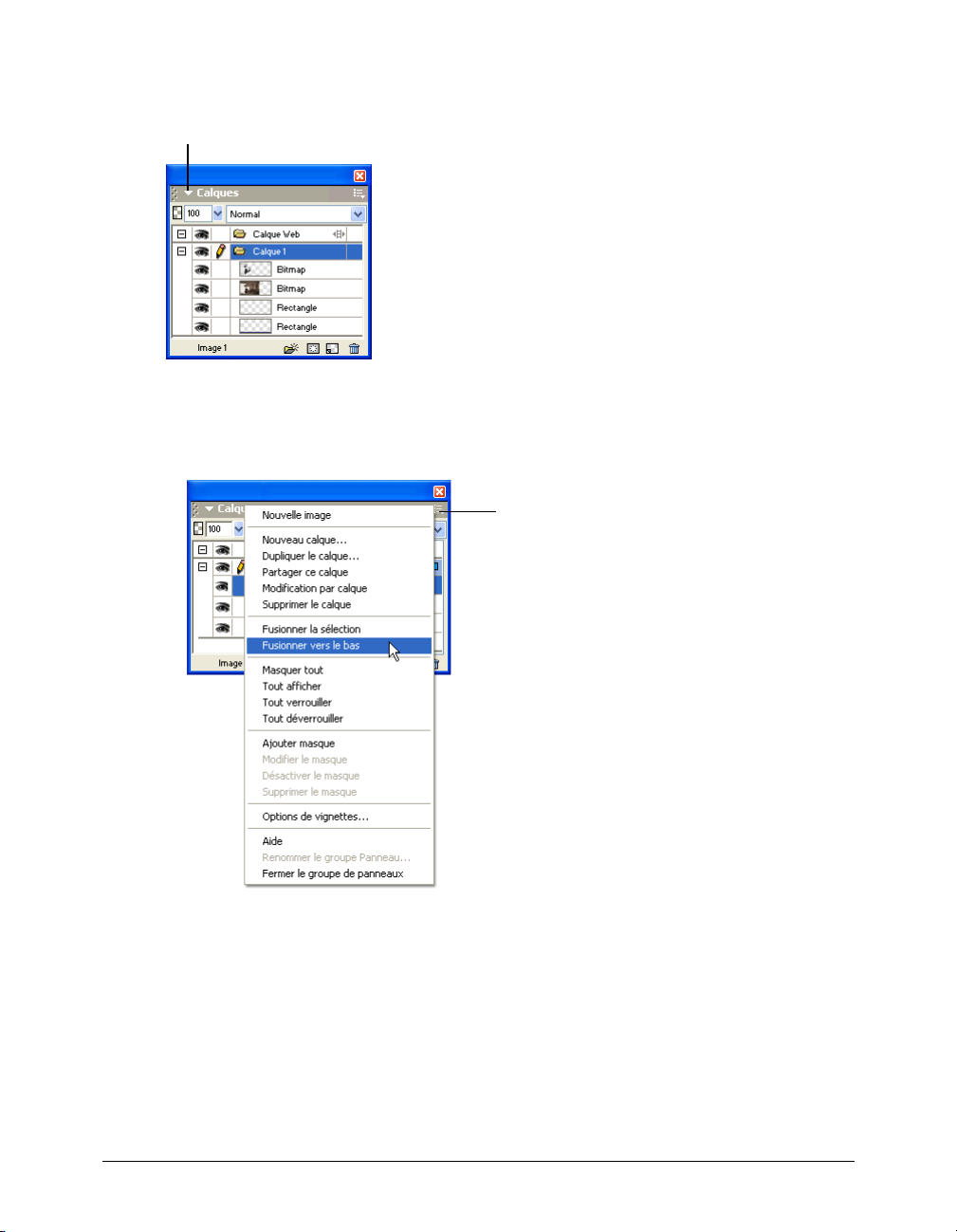
Si le panneau Calques est réduit ou invisible, cliquez sur sa flèche d’extension ou choisissez
1
Fenêtre > Calques.
La flèche d’extension
Cliquez sur la vignette de l’image en niveaux de gris de la voiture dans le panneau Calques.
2
3 L’image de la voiture sélectionnée, cliquez sur l’icône du menu contextuel Options située en
haut à droite du panneau Calques.
L’icône du menu contextuel
Options
Choisissez Fusionner vers le bas.
4
Dans le panneau Calques, les deux objets bitmap se fusionnent en un bitmap.
Dans le Vérificateur de propriétés, la liste des effets en direct ne comporte plus aucun effet.
Cela est dû au fait que la fusion vers le bas combine les pixels de chaque bitmap et les rend non
modifiables en tant qu’images séparées. Les effets en direct que vous appliquez à un objet ou à
un bitmap ne sont plus modifiables après l’exécution d’une fusion vers le bas avec un autre
bitmap.
Didacticiel des bases de la conception graphique 27
Page 28

Nommer des objets
Il est toujours judicieux de nommer vos objets, cela vous permettra par la suite de les identifier
facilement. Lorsqu’un document prend du volume et qu’il contient plusieurs objets, il peut
devenir difficile à gérer si vos objets ne possèdent pas de noms uniques.
Vous nommerez les objets de votre document en utilisant le panneau Calques et le Vérificateur de
propriétés.
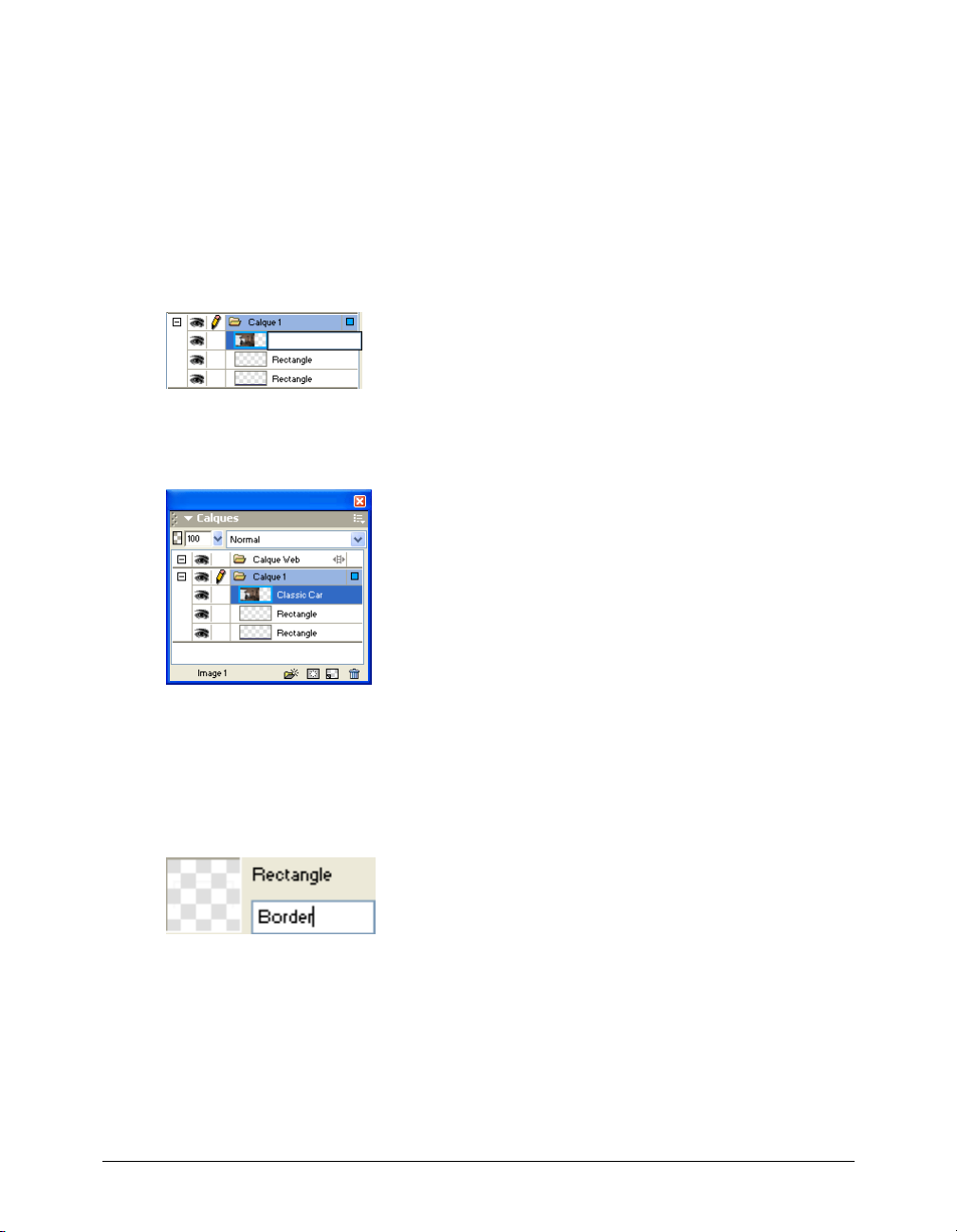
1 Dans le panneau Calques, double-cliquez sur le mot Bitmap situé à côté de la vignette de
l’image.
Un champ d’édition apparaît.
Ta p e z Classic Car dans le champ d’édition et appuyez sur Entrée.
2
Le nouveau nom est appliqué à l’objet bitmap.
Dans la fenêtre du document, sélectionnez le rectangle gris qui borde le document. S’il n’est
3
pas bien visible sur le document, sélectionnez-le dans le panneau Calques.
Cette fois-ci, vous allez nommer un objet en utilisant le Vérificateur de propriétés.
Dans le Vérificateur de propriétés, tapez Border dans la zone du nom de l’objet et appuyez sur
4
Entrée.
Le nom que vous saisissez est également affiché dans le panneau Calques, à côté de la vignette
de l’objet.
Entrez un nom pour l’objet rectangle restant en utilisant le panneau Calques ou le Vérificateur
5
de propriétés. Utilisez le nom de votre choix, mais assurez-vous de choisir un nom significatif
qui vous permettra par la suite d’identifier et de modifier facilement des objets dans le
document.
Chapitre 128
Page 29

Changer l’ordre d’empilement des objets
L’image bitmap fusionnée recouvre l’objet bordure et le rectangle bleu. La bordure et le rectangle
bleu doivent rester au-dessus, c’est pourquoi vous allez utiliser le panneau Calques afin de changer
l’ordre d’empilement des objets du document.
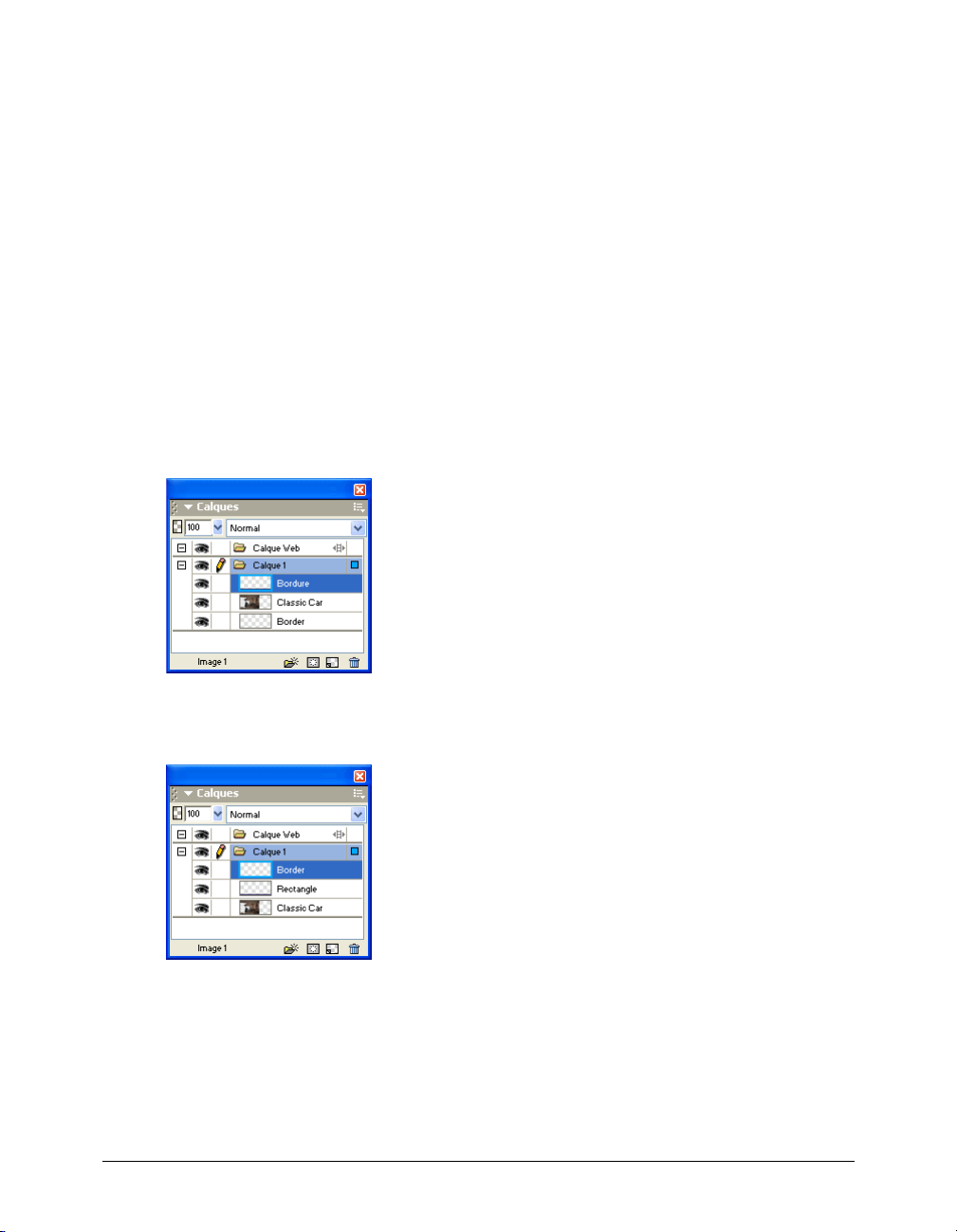
1 Dans le panneau Calques, cliquez sur la vignette du rectangle bleu afin de le sélectionner.
Faites-le glisser au sommet du calque 1, au-dessus de la vignette de la voiture classique.
2
Remarque : Le calque situé au-dessus de la pile dans le panneau Calques est toujours le calque Web. Vous
trouverez plus de détails concernant le calque Web dans « Didacticiel des bases de la conception Web » à la
page 45.
Lorsque vous faites glisser un objet, le pointeur se transforme afin de refléter le glissement
effectué (Windows uniquement). Une ligne sombre dans le panneau Calques indique l’endroit
où il serait placé si vous relâchiez le bouton de la souris à ce moment précis.
3 Relâchez le bouton de la souris.
Le rectangle bleu est placé juste au-dessus de l’objet bitmap dans le panneau Calques. L’ordre
d’empilement des objets change également sur le document. Le rectangle bleu recouvre à
présent l’objet bitmap et l’objet de la bordure.
4 Si vous voulez que l’objet de la bordure soit l’objet placé au sommet, sélectionnez sa vignette et
faites-la glisser en haut du panneau Calques, au-dessus du rectangle bleu.
Créer et modifier un masque
Maintenant que vous avez effectué différentes modifications au niveau de l’image Voiture
classique, vous allez devoir effectuer une dernière procédure pour lui conférer une apparence de
transparence graduelle.
Didacticiel des bases de la conception graphique 29
Page 30

Dans Fireworks, vous pouvez appliquer deux types de masques : les masques vectoriels et les
masques bitmap. Pour ce didacticiel, vous appliquerez un masque bitmap simple à l’image de la
voiture. Puis, vous le modifierez en lui assignant une trame de dégradé. Les pixels du masque
afficheront ou masqueront l’image de la voiture, selon la valeur de leur échelle de gris.
Appliquer un masque
Pour commencer, vous allez appliquer à l’image de la voiture un masque bitmap vide et blanc. Un
masque blanc présente un objet ou une image sélectionnée, attendu que les pixels noirs d’un
masque masquent un objet ou une image sélectionnée.
Vous dessinerez également sur le masque afin de donner l’impression que l’image de la voiture
s’évanouit à l’arrière-plan.
Avec l’outil Pointeur, sélectionnez l’image bitmap.
1
2 Cliquez sur le bouton Ajouter masque, dans la partie inférieure du panneau Calques.
Un masque vide transparent est ajouté à l’image sélectionnée. Vous pouvez voir que le masque
a été ajouté en jetant un oeil à la vignette du masque, dans le panneau Calques. La surbrillance
jaune autour de la vignette du masque indique qu’elle est sélectionnée.
La vignette du masque
L’objet masque
Modifier le masque
Vous allez maintenant assigner à l’image bitmap une apparence transparente en ajoutant au masque
une trame de dégradé.
La vignette du masque sélectionnée dans le panneau Calques, cliquez et maintenez enfoncé le
1
bouton de la souris au niveau de l’outil Pot de peinture dans la section Bitmap du panneau
Outils. Choisissez l’outil Dégradé à partir du menu contextuel qui apparaît.
Cliquez sur la case Couleur de remplissage dans le Vérificateur de propriétés.
2
La fenêtre contextuelle Modifier le dégradé s’ouvre.
Chapitre 130
Page 31

Choisissez Blanc, Noir en bas du menu contextuel Réglage prédéfini.
3
La rampe de couleurs et les nuanciers se modifient afin de refléter le nouveau paramètre. Les
nuanciers de couleurs localisés juste au-dessous de la rampe de couleurs vous permettent de
modifier les couleurs de dégradé.
Rampe de couleurs
Nuanciers de couleurs
Faites glisser le nuancier de couleurs de gauche (blanc) d’environ 1/4 de la distance vers la
4
droite afin d’ajuster le dégradé.
5 Cliquez en dehors de la fenêtre contextuelle Modifier le dégradé afin de la fermer.
6 Sur le document, faites glisser le pointeur de dégradé au-dessus de l’image bitmap, comme
présenté dans l’illustration suivante. Lorsque vous effectuez le glissement, vous voyez
directement l’application de l’effet à l’écran. Cela vous permet de définir l’angle et la distance
qui seront appliqués au dégradé.
7 Relâchez le bouton de la souris.
Le masque est modifié avec la trame de dégradé que vous avez créée. Le masque affecte l’image
de la voiture en lui donnant une apparence transparente graduellement. La vignette du masque
du panneau Calques affiche la trame de dégradé que vous avez appliquée.
Didacticiel des bases de la conception graphique 31
Page 32

Choisissez l’outil Pointeur et cliquez sur la vignette du masque dans le panneau Calques.
8
Le Vérificateur de propriétés montre que le masque a été appliqué en utilisant son aspect
échelle de gris. Les pixels sombres du masque désactivent l’image de la voiture, tandis que les
pixels plus clairs du masque affichent la voiture.
Créer et éditer du texte
Vous allez ensuite ajouter du texte dans le document et appliquer des propriétés de texte en
utilisant le Vérificateur de propriétés. Vous allez créer quatre blocs de texte, deux pour le titre de
l’annonce et deux pour le corps du texte.
Créer le texte du titre
Vous allez commencer par créer le texte du titre pour l’annonce de location de voitures.
Choisissez l’outil Texte dans la partie Vecteur du panneau Outils, puis déplacez le pointeur sur
1
la fenêtre du document.
Le pointeur prend l’aspect d’une poutre en I, et le Vérificateur de propriétés affiche les
propriétés du texte.
Taille
Couleur de remplissage
Police
Boutons de style
Interlignage
Echelle horizontale
Dans le Vérificateur de propriétés, exécutez les actions suivantes :
2
•
Choisissez Times New Roman à partir du menu contextuel Police.
•
Ta p e z 85 pour la taille de la police.
•
Cliquez sur la case Couleur de remplissage. Le pointeur prend l’aspect d’une pipette. Avec la
Boutons d’alignement
pipette, cliquez sur le rectangle bleu du document.
La fenêtre contextuelle des couleurs se ferme, et la case Couleur de remplissage se transforme
afin de refléter la couleur choisie.
Chapitre 132
Page 33

•
Assurez-vous qu’aucun des boutons de style (Gras, Italique, Souligné) ne soit sélectionné.
•
Cliquez sur le bouton Alignement à gauche.
3 Avec le pointeur en forme de trait vertical, cliquez une fois au centre du document.
Un bloc de texte vide est créé.
Le cercle vide situé dans le coin supérieur droit du bloc de texte indique que le bloc de texte se
redimensionne automatiquement. Dans Fireworks, un bloc de texte à redimensionnement
automatique ajuste sa largeur en se basant sur la ligne de texte la plus longue du bloc.
Indicateur de redimensionnement automatique
Ta p e z Vintage dans le bloc de texte.
4
La largeur du bloc de texte augmente lorsque vous tapez.
Cliquez une fois en dehors du bloc de texte afin d’appliquer votre saisie de texte.
5
Le bloc de texte reste sélectionné et l’outil Texte demeure l’outil sélectionné. Le cercle vide du
bloc de texte n’est plus visible. Cet indicateur est visible uniquement lorsque vous saisissez ou
lorsque vous modifiez du texte.
Choisissez l’outil Pointeur et faites glisser le texte afin de le positionner conformément à
6
l’illustration suivante.
Cliquez en dehors du bloc de texte pour le désélectionner, et choisissez à nouveau l’outil Texte.
7
Dans le Vérificateur de propriétés, choisissez la police Arial et la taille de police 12.
8
9 Cliquez à nouveau sur le document, en-dessous du bloc de texte que vous venez juste de créer,
et tapez CLASSIC RENTALS en majuscules.
Didacticiel des bases de la conception graphique 33
Page 34

Choisissez l’outil Pointeur pour appliquer la saisie de texte.
10
En sélectionnant un autre outil du panneau Outils, les saisies et les modifications de texte sont
appliquées comme si vous cliquiez en dehors d’un bloc de texte. En appuyant sur la touche
Echap, vous atteindriez le même résultat.
11 Faites glisser le nouveau bloc de texte afin de le positionner juste en-dessous du bloc de texte
Vintage, comme présenté dans l’illustration suivante.
12 Cliquez en dehors du bloc de texte pour le désélectionner.
Créer le corps du texte
Vous allez maintenant créer deux blocs de texte qui constitueront le corps du texte de cette
annonce.
1 Choisissez l’outil Texte.
Cette fois, au lieu de cliquer simplement sur le document, effectuez un glissement afin de
2
tracer une sélection avec le pointeur en forme de trait vertical, comme cela est présenté dans
l’illustration suivante.
Un bloc de texte apparaît. Le carré vide situé dans le coin supérieur droit indique que le bloc de
texte a une largeur fixe, définie par la zone de sélection que vous avez tracée. Les blocs de texte
aux largeurs fixes conservent la largeur que vous spécifiez, quelle que soit la quantité de texte
que vous saisissez. Le poignée d’angle vide du coin indique une commande à bascule. En
double-cliquant dessus, un bloc de texte permutera entre redimensionnement automatique et
largeur fixe.
Chapitre 134
Page 35

Tapez le texte suivant sans saut de ligne :
3
Indulge yourself by traveling in a Vintage classic automobile, with a chauffeur to whisk you
to any destination.
Conseil : Si vous visionnez ce didacticiel en ligne, il vous suffit de copier et coller le texte ci-dessus dans le bloc
de texte de Fireworks.
Le texte se place dans le bloc de texte que vous avez créé. Le bloc de texte s’étend verticalement
et non pas horizontalement.
Choisissez l’outil Pointeur et cliquez en dehors du bloc de texte pour le désélectionner. Ensuite,
4
choisissez à nouveau l’outil Texte.
Dans le Vérificateur de propriétés, cliquez sur la case Couleur de remplissage et choisissez le
5
blanc comme couleur de texte.
Cliquez dans le coin inférieur gauche du document.
6
Un nouveau bloc de texte apparaît en haut du rectangle bleu.
7 Tapez les mots suivants en majuscules, sans entrer aucun retour à la ligne :
SPORTS - LUXURY - CONVERTIBLE - LIMOUSINE - ANTIQUE - NEO-CLASSIC EXOTIC - ROADSTER
Conseil : Si vous visionnez ce didacticiel en ligne, il vous suffit de copier et coller le texte ci-dessus dans le bloc
de texte de Fireworks.
Choisissez l’outil Pointeur et repositionnez le bloc de texte comme indiqué ci-dessous.
8
Didacticiel des bases de la conception graphique 35
Page 36

Tout texte que vous créez dans Fireworks peut être modifié, comme dans un traitement de texte.
Pour modifier un texte, double-cliquez simplement sur un bloc de texte avec l’outil Pointeur,
sélectionnez le texte que vous voulez changer et écrasez le texte. Ou alors, cliquez n’importe où
dans le bloc de texte avec le pointeur en forme de trait vertical afin d’ajouter un nouveau texte.
Modifier les propriétés des textes
Maintenant que les blocs de texte ont été créés, vous allez utiliser le Vérificateur de propriétés
pour changer diverses propriétés des textes.
1 Sélectionnez le bloc de texte Vintage.
Les propriétés du bloc de texte apparaissent dans le Vérificateur de propriétés. Ces propriétés
sont similaires à celles affichées lorsque l’outil Texte est sélectionné.
Dans le Vérificateur de propriétés, exécutez les actions suivantes :
2
•
S’il n’est pas déjà sélectionné, choisissez Anticrénelage lissé dans le menu contextuel Niveau
d’anticrénelage. L’anticrénelage lisse les bords du texte afin que les caractères du texte apparaissent
plus propres et plus lisibles.
En général, les polices serif Times New Roman avec une taille supérieure à 45 points sont plus
lisibles lorsque l’anticrénelage lissé est activé. De même, les polices sans serif Arial avec une
taille supérieure à 32 points sont plus lisibles lorsque l’anticrénelage lissé est activé.
Conseil : Le te rme serif se réfère aux toutes petites lignes (souvent comparées à des « pieds ») attachées aux
caractères des polices telles que Times New Roman. Arial est considérée comme une police sans serif car ses
caractères ne contiennent pas de serif.
•
Dans le Vérificateur de propriétés, fixez l’option Echelle horizontale à 89 % et appuyez sur
Entrée.
Les caractères du bloc de texte Vintage deviennent plus minces. L’échelle horizontale étire ou
diminue horizontalement les caractères du texte sélectionné. Le paramètre par défaut est
100 %. Toute valeur supérieure étirera horizontalement le texte et toute valeur inférieure
diminuera sa largeur.
Faites glisser le bloc de texte Vintage de manière à le positionner conformément à l’illustration
3
suivante.
4 Sélectionnez le bloc de texte Locations classiques.
Chapitre 136
Page 37

Dans le Vérificateur de propriétés, exécutez les actions suivantes :
5
•
Cliquez sur la case Couleur de remplissage, entrez la valeur de couleur FF6600 et appuyez sur
Entrée.
•
Cliquez sur le bouton Gras.
•
Choisissez Anticrénelage net à partir du menu contextuel Niveau d’anticrénelage.
En général, les polices sans serif telles que Arial avec une taille située entre 12 et 18 points, sont
plus lisibles lorsque l’anticrénelage net est activé. De même, les polices serif avec une taille
située entre 24 et 32 points, sont plus lisibles lorsque l’anticrénelage net est activé.
6 Faites glisser le bloc de texte afin de le repositionner tel que cela est présenté ci-dessous.
Sélectionnez le bloc de texte Indulge yourself.
7
8 Dans le Vérificateur de propriétés, exécutez les actions suivantes :
•
Définissez une taille de police de 13.
•
Choisissez le noir comme couleur de texte.
•
Cliquez sur le bouton Alignement à droite.
•
Choisissez Anticrénelage net à partir du menu contextuel Niveau d’anticrénelage.
•
Fixez l’option Echelle horizontale à 88 %.
•
Fixez l’option Interlignage à 150 % et appuyez sur Entrée. L’interlignage détermine l’espace
entre les lignes d’un texte. L’interlignage normal d’un texte est de 100 %. Toute valeur
supérieure à 100 % augmente l’espace entre les lignes, et toute valeur inférieure rapproche les
lignes les unes des autres.
Didacticiel des bases de la conception graphique 37
Page 38

Faites glisser un des points d’ancrage du bloc de texte afin de changer ses dimensions, de
9
manière à ce qu’il s’apparente à l’illustration ci-dessous. Si nécessaire, faites glisser tout le bloc
de texte afin de le repositionner, lui aussi.
10 Sélectionnez le bloc de texte en bas du document.
Dans le Vérificateur de propriétés, exécutez les actions suivantes :
11
•
Définissez une taille de police de 13.
•
Choisissez Anticrénelage net à partir du menu contextuel Niveau d’anticrénelage.
•
Fixez l’option Echelle horizontale à 75 % et appuyez sur Entrée.
12 Si nécessaire, repositionnez le bloc de texte.
Ajouter une ombre portée
Vous pouvez appliquer des effets en direct au texte. Vous allez ajouter une ombre portée au texte
Vintage en utilisant les outils d’effets en direct dans le Vérificateur de propriétés.
1 Sélectionnez le bloc de texte Vintage.
2 Dans le Vérificateur de propriétés, cliquez sur le bouton Ajouter l’effet. A partir du menu
contextuel des effets du panneau Effet, choisissez Ombre et néon > Ombre portée.
Les options du nouvel effet apparaissent dans une fenêtre contextuelle.
Entrez 5 pour la distance et 60 % pour l’opacité. Cliquez en dehors de la fenêtre contextuelle
3
pour la fermer.
Un effet d’ombre portée est ajouté au bloc de texte Vintage.
Cliquez sur une zone vide de la fenêtre du document pour désélectionner le bloc de texte.
4
Chapitre 138
Page 39

Exporter le document
Vous avez créé un objet vectoriel et modifié ses propriétés, importé une image bitmap et effectué
des modifications à ses pixels, et vous avez également créé et formaté un texte. Vous êtes prêt à
optimiser et à exporter le document.
Optimiser le graphisme
Avant d’exporter un document Fireworks, vous devez toujours commencer par l’optimiser.
L’optimisation assure l’exportation d’un graphisme avec la meilleure compression et qualité
possibles.
1 Exécutez l’une des actions suivantes pour ouvrir le panneau Optimiser, s’il n’est pas déjà
ouvert :
•
Choisissez Fenêtre > Optimiser.
•
Si le panneau est minimisé à droite de l’écran, cliquez sur la flèche d’extension afin de voir
l’intégralité du panneau.
2 Choisissez JPEG, Qualité supérieure à partir du menu contextuel Paramètres.
Les options du panneau se modifient afin de refléter le nouveau paramètre.
Ces paramètres peuvent être modifiés, mais pour ce didacticiel, vous utiliserez les paramètres
par défaut.
Didacticiel des bases de la conception graphique 39
Page 40

Cliquez sur l’onglet Aperçu en haut de la fenêtre du document.
3
L’onglet Aperçu affiche votre document tel qu’il apparaîtrait s’il était exporté avec les paramètres
courants.
Taille du fichier
Temps de chargement
En haut à droite de la fenêtre, Fireworks affiche la taille que prendrait le fichier une fois exporté,
et l’estimation du temps nécessaire pour afficher le graphisme s’il était visionné sur le Web.
Chapitre 140
Page 41

Exporter le graphisme
Vous avez optimisé votre graphisme, vous êtes donc prêt à l’exporter sous la forme d’un fichier JPEG.
1 Choisissez Fichier > Exporter.
La boîte de dialogue Exporter s’ouvre.
Le nom de fichier listé possède une extension .jpg. Fireworks choisit ce format de fichier, car
vous l’avez sélectionné dans le panneau Optimiser.
Naviguez dans le dossier Tutorials de votre bureau et ouvrez le dossier Tutorial1/Exporter.
2
3 Assurez-vous que le menu contextuel Type (Windows) ou Enregistrer sous (Macintosh) lit
Images uniquement, et cliquez sur Enregistrer.
Le fichier JPEG est exporté vers l’emplacement que vous avez spécifié.
Rappelez-vous que le fichier PNG est votre fichier source ou fichier de travail. Bien que vous
ayez exporté votre document dans le format JPEG, vous devez également enregistrer le PNG de
manière à ce que toute modification effectuée par vos soins se reflète également dans le fichier
source.
Choisissez Fichier > Enregistrer pour enregistrer les modifications dans le fichier PNG.
4
Choisissez Fichier > Fermer.
5
Didacticiel des bases de la conception graphique 41
Page 42

Visionner le document exporté
Le nouveau fichier créé au cours du processus d’exportation est localisé dans le dossier que vous
avez spécifié.
Dans Fireworks, choisissez Fichier > Ouvrir et placez-vous dans le dossier Export.
1
Fireworks a créé à cet emplacement un fichier nommé vintage.jpg.
2 Sélectionnez vintage.jpg et cliquez sur Ouvrir.
Le graphisme s’ouvre dans une nouvelle fenêtre du document de Fireworks. Tous vos objets du
panneau Calques ont été fusionnés. Lorsque des objets sont fusionnés, ils sont regroupés dans
un seul objet et ne sont pas modifiables en tant qu’objets séparés.
Le Vérificateur de propriétés affiche les propriétés d’un bitmap. Tous les effets en direct et les
autres attributs que vous avez appliqués en utilisant le Vérificateur de propriétés ne sont plus
disponibles pour le bitmap sélectionné.
Le document présente de cette façon, car Fireworks doit fusionner l’image et toutes ses
propriétés lorsque vous choisissez de l’exporter vers le format JPEG. Toutefois, vous disposez
toujours de votre fichier PNG source, donc, si vous devez travailler davantage sur le projet,
vous pouvez toujours ouvrir le fichier PNG et tous les objets demeureront modifiables.
Choisissez Fichier > Ouvrir et sélectionnez vintage.png dans le dossier Tutorial1. Cliquez sur
3
Ouvrir.
Dans le panneau Calques, l’ensemble de vos objets sont à nouveau disponibles en tant
qu’objets séparés. Chaque objet est modifiable, accompagné de ses propriétés.
Cliquez sur chaque objet.
4
Le Vérificateur de propriétés affiche les différentes options pour chacun des objets que vous
sélectionnez.
Chapitre 142
Page 43

Sélectionnez le texte Vintage du document.
5
L’effet en direct Ombre portée de cet objet texte apparaît dans le Vérificateur de propriétés.
Vous pouvez maintenant apprécier les avantages apportés par l’utilisation d’un fichier PNG
Fireworks en qualité de fichier source. Vous pouvez effectuer des modifications à un document
et il reste toujours modifiable, même si vous choisissez d’exporter le document vers un autre
format tel que le JPEG.
Récapitulatif
Vous avez accompli les tâches requises pour créer des graphismes dans Fireworks. Vous avez appris
à créer et enregistrer un nouveau document, et à ajouter des objets vectoriels ainsi que des
graphismes bitmap dans votre document. Vous avez également appliqué des effets en direct,
travaillé avec des calques, créé un masque et ajouté du texte. Pour terminer, vous avez appris à
exporter le graphisme terminé.
Pour obtenir des informations détaillées sur certaines des fonctions mentionnées dans ce
didacticiel, et pour obtenir des informations sur d’autres fonctions de Fireworks, référez-vous à
l’index Utilisation de Fireworks ou consultez l’Aide de Fireworks. Pour obtenir d’autres didacticiels
pour Fireworks, visitez le site Web de Macromedia à l’adresse http://www.macromedia.com/fr/.
Assurez-vous également de visiter le centre d’assistance de Macromedia (qui a été gratifié d’un
prix) à l’adresse http://www.macromedia.com/fr/support/.
Pour apprendre comment utiliser Fireworks afin de créer des pages Web interactives, voir
« Didacticiel des bases de la conception Web » à la page 45. Vous utiliserez l’image JPEG que vous
avez exportée dans ce document et vous l’importerez vers une page Web. Vous apprendrez également
comment créer de l’interactivité sur le Web via les boutons, les survols et les menus contextuels.
Didacticiel des bases de la conception graphique 43
Page 44

Chapitre 144
Page 45

CHAPITRE 2
Didacticiel des bases de la conception Web
Ce didacticiel vous guidera à travers les tâches de base de la conception des graphismes et des
intéractions Web de Macromedia Fireworks MX. Vous acquerrez une expérience pratique en
utilisant l’application de graphismes Web leader dans le monde de l’industrie, et vous apprendrez
tout le long des concepts de création pour le Web.
Objectifs du didacticiel
Ce didacticiel se présente sous la forme d’un processus type de conception de pages Web
Fireworks. Vous apprendrez à :
•
Copier le dossier Tutorials
•
Affichage de la page Web finale
•
Ouvrir le fichier source
•
Importer un graphisme
•
Découper le document
•
Créer un survol par glisser-déposer
•
Créer et modifier des boutons pour constituer une barre de navigation
•
Créer et modifier un menu contextuel
•
Optimiser le document
•
Exporter du HTML
•
Tester le fichier terminé
Prérequis
Pour pouvoir utiliser ce didacticiel, vous devez être familier avec la conception graphique sous
Fireworks ou toute autre application graphique bitmap ou vectorielle. Vous devez disposer d’un certain
nombre de connaissances de base sous Fireworks « Didacticiel des bases de la conception graphique » à
la page 15. Plus précisément, vous devez être capable d’effectuer les tâches suivantes avec Fireworks :
•
Sauvegarde d’un document
•
Sélection d’objets
•
Modification de propriétés d’objets
•
Affichage et utilisation de panneaux
•
Travailler avec des calques et des objets
•
Création et modification de texte
45
Page 46

•
Exportation d’un graphisme
Copier le dossier Tutorials
Avant de commencer, vous devrez créer une copie du dossier Tutorials. Vous pourrez ainsi enregistrer
votre travail tout en vous permettant, vous ou un autre utilisateur, de terminer le didacticiel plus tard
en utilisant les fichiers originaux.
Si vous avez terminé le didacticiel des bases de la conception graphique, vous avez déjà copié le
dossier Tutorials et vous pouvez alors ignorer cette étape.
1 Ouvrez le dossier de l’application Fireworks de votre disque dur.
Remarque : Si vous ne pouvez pas voir le dossier de votre application Fireworks, vous avez certainement un
accès limité aux fichiers de votre système. Vous pouvez charger les fichiers nécessaires à ce didacticiel depuis le
Centre d’assistance sur le Web à l’adresse http://www.macromedia.com/fr/support/.
2 Faites une copie du dossier Tutorials sur votre bureau.
Affichage de la page Web finale
Vous pouvez alors observer le fichier du didacticiel tel qu’il sera lorsque vous aurez terminé le
didacticiel, lorsque vous l’aurez exporté en tant que fichier HTML.
Démarrez votre navigateur Web.
1
2 Ouvrez le dossier Tutorials que vous avez copié sur votre bureau et recherchez Tutorial2/
Complete.
Remarque : Certaines versions de Microsoft Windows cachent par défaut les extensions de fichier reconnues. Si
vous n’avez pas modifié cette option, les fichiers du dossier Complete s’afficheront sans les extensions. Lorsque
l’on traite des graphismes pour le Web, il est préférable de pouvoir voir les extensions de fichier. Reportez-vous à
l’aide de Windows pour obtenir plus d’informations concernant l’affichage des extensions de fichier.
3 Sélectionnez le fichier final.htm et faites-le glisser vers la fenêtre du navigateur actif.
Dans le cadre de ce didacticiel, vous devez compléter la pré-version d’une page Web pour
Global, une société de location de voiture.
Déplacez le pointeur sur la grande image Vintage.
4
Lorsque le pointeur passe au-dessus de l’image Vintage, une autre image de la page est
modifiée. C’est ce que l’on appelle un survol non superposé.
Déplacez le pointeur sur la barre de navigation située en haut de la page Web. Les boutons changent
5
en fonction du bouton situé sous le pointeur. Cliquez sur le bouton Taux pour tester le lien.
Le lien vous envoie vers la page de Fireworks à l’adresse http://www.macromedia.com/fr/. Au
fur et à mesure du didacticiel, vous saisirez votre propre URL pour ce lien et d’autres éléments.
Utilisez le bouton Retour de votre navigateur pour retourner à la page final.htm.
6
Déplacez le pointeur sur l’image Aéroports mondiaux. Un menu contextuel apparaît. Survolez avec
7
le pointeur chacun des éléments du menu ainsi que le premier élément qui contient un sous-menu.
Cliquez sur Etats-Unis pour tester le lien et retournez à la page final.htm.
8
Après avoir consulté la page Web, vous pouvez la conserver ouverte comme référence ou bien la
9
refermer.
Remarque : Le dossier Complete inclut également le document Fireworks à partir duquel le fichier HTML a été
généré. Pour afficher ce document, double-cliquez sur final.png.
Chapitre 246
Page 47

Ouvrir le fichier source
Maintenant que vous avez consulté le fichier final.htm à partir d’un navigateur, vous êtes prêt à
commencer votre projet.
1 A partir de Fireworks, choisissez Fichier > Ouvrir.
2 Ouvrez le dossier Didacticiel se trouvant sur votre bureau. A partir du dossier Tutorial2/Start,
ouvrez le fichier global.png.
Remarque : Au fur et à mesure du didacticiel, veillez à enregistrer fréquemment les modifications en choisissant
Fichier > Enregistrer.
Importer un graphisme
Maintenant que vous avez ouvert la conception incomplète de la page Web Global, vous allez
importer un graphisme.
Si vous avez terminé le didacticiel des bases de la conception graphique avec Fireworks, vous
utiliserez le fichier JPEG que vous avez créé. Si ce n’est pas le cas, une image achevée vous est
fournie.
1 Choisissez Fichier > Importer et suivez les étapes suivantes :
•
Si vous avez terminé le didacticiel des bases de la conception graphique, recherchez le dossier
Tu t o r i a l 1 / E x p o r t .
•
Si vous n’avez pas terminé le didacticiel des bases de la conception graphique, recherchez le
dossier Tutorial2/Assets.
Sélectionnez vintage.jpg et cliquez sur Ouvrir.
2
Cliquez n’importe où dans l’espace vide, donc blanc, du document.
3
L’image apparaît, sélectionnée.
Faites glisser l’image, de façon à la positionner conformément à l’illustration suivante.
4
Didacticiel des bases de la conception Web 47
Page 48

Découper le document
Les concepteurs Web utilisent un processus nommé découpage pour couper des documents Web
en morceaux plus petits, et ce pour diverses raisons. Les petites images se téléchargent plus
rapidement sur le Web, de telle sorte que les utilisateurs peuvent observer un chargement
progressif de la page au lieu d’attendre le chargement d’une grande image. En outre, le découpage
permet d’optimiser différemment diverses parties d’un document. Le découpage est également
nécessaire pour ajouter de l’interactivité.
Vous allez créer ici des découpes pour certains éléments graphiques d’une page Web. Plus tard,
vous ajouterez de l’interactivité à ces découpes et vous leur définirez des paramètres d’optimisation
et de compression.
1 L’image Vintage toujours sélectionnée, choisissez Edition > Insertion > Découpe.
Une découpe est insérée en haut de l’image. Les découpes possèdent une superposition verte
par défaut.
Cliquez en dehors de la découpe pour la désélectionner.
2
Les repères de découpe rouges définissent la découpe, entourant la largeur et la hauteur du
document. Lorsque vous avez créé la découpe, Fireworks a découpé automatiquement pour
vous le reste du document.
Remarque : Si vous ne voyez pas les repères de découpe rouges, choisissez Affichage > Repères de découpe.
A l’aide du bouton Maj, cliquez sur les graphismes Aéroports mondiaux et Super tarifs de
3
week-end à gauche du document afin de les sélectionner simultanément.
Chapitre 248
Page 49

Choisissez Edition > Insertion > Découpe. Dans la boîte de dialogue qui apparaît, choisissez
4
Multiple. Cela vous permet d’insérer simultanément plusieurs découpes.
Les découpes sont insérées en haut de chaque graphisme sélectionné. L’ajout de découpes
supplémentaires change la mise en page des découpes automatiques dans le reste du document.
Cliquez en dehors des découpes pour les désélectionner.
5
Il y a maintenant un espace entre la découpe Vintage et la découpe Great Weekend Rates. Il
s’agit d’une mince découpe automatique.
6 Placez le pointeur sur le repère de découpe gauche de l’image Vintage.
Le pointeur se transforme en un pointeur de déplacement du repère, indiquant que vous
pouvez saisir le repère de la découpe et le faire glisser. En faisant glisser le repère d’une découpe,
vous pouvez changer la forme d’une découpe.
Faites glisser le repère de la découpe vers la gauche, jusqu’à ce qu’il atteigne le repère de la
7
découpe droite du graphisme Super tarifs de week-end, comme cela est montré dans
l’illustration ci-dessous.
Didacticiel des bases de la conception Web 49
Page 50

Relâchez le bouton de la souris.
8
La découpe Vintage s’étend à présent tout le long de la découpe Super tarifs de week-end, et la
minuscule découpe automatique est supprimée. Représentez-vous les découpes comme étant
les cellules d’un tableau dans un tableur ou un traitement de texte. Le fait de glisser les repères
d’une découpe pour redimensionner une découpe dans Fireworks provoque le
redimensionnement d’autres découpes, tout comme le glissement des bords d’une cellule d’un
tableau redimensionne d’autres cellules du tableau. Si vous faites glisser un repère de découpe
sur et au-delà de découpes automatiques, les repères de découpe fusionnent et les découpes
automatiques inutiles sont supprimées.
Si le panneau Calques est réduit ou invisible, cliquez sur sa flèche d’extension ou choisissez
9
Fenêtre > Calques.
Le calque Web se trouve en haut du panneau. Il contient tous les objets Web d’un document.
Les trois découpes que vous avez créées sont listées ici. Dans tout document, le calque Web est
toujours le calque le plus haut. Il ne peut être ni déplacé, ni renommé ou supprimé.
Créer un survol par glisser-déposer
Maintenant que vous avez découpé votre document, vous êtes prêt à ajouter de l’interactivité.
Pour créer un survol par glisser-déposer, vous utiliserez deux des découpes insérées lors de la
précédente étape.
Il existe deux sortes de survols : les survols simples et les survols non superposés. Dans un
navigateur Web, un survol simple affiche une image différente lorsque le pointeur passe pardessus. Un survol non superposé engendre le changement d’une autre image dans une autre partie
de l’écran lorsque le pointeur passe par-dessus. Vous créerez ici un survol non superposé.
Chapitre 250
Page 51

Sélectionnez la découpe recouvrant l’image Vintage.
1
L’icône ronde au centre de la découpe est appelée poignée de comportement. Elle vous permet
d’ajouter des comportements ou de l’interactivité à une découpe. Si vous êtes familier avec les
comportements dans Macromedia Dreamweaver, vous reconnaîtrez de nombreux
comportements identiques dans Fireworks.
La poignée de comportement
Les comportements peuvent également être appliqués par l’intermédiaire du panneau
Comportements. Mais pour une interactivité simple telle que les survols, la poignée de
comportement d’une découpe est une méthode plus simple et rapide pour appliquer un
comportement.
2 Faites glisser la poignée de comportement sur la découpe Great Weekend Rates et relâchez le
bouton de la souris.
Une ligne de comportement bleue s’étend de la poignée de comportement au coin de la
découpe, et la boîte de dialogue Permuter les images apparaît.
Didacticiel des bases de la conception Web 51
Page 52

Dans le menu contextuel Permuter l’image à partir de, assurez-vous que Image 2 soit
3
sélectionné, puis cliquez sur OK.
Dans un navigateur, si le pointeur se déplace sur la découpe Vintage, une image dans Image 2
remplacera le graphisme Great Weekend Rates. L’image Vintage est considérée comme étant
l’élément déclencheur de l’effet de survol, et l’image qui remplace le graphisme Super tarifs de
week-end comme l’image de permutation.
Si le panneau Images est réduit ou s’il n’est pas visible, cliquez sur la flèche d’extension du groupe de
4
panneaux Images et Historique, puis cliquez sur l’onglet Images, ou choisissez Fenêtre > Images.
Le panneau Images liste les images disponibles dans le document actif. Il n’y a actuellement
qu’une seule image dans le document. Le panneau Images est généralement utilisé pour
l’animation. Dans le cas de survols, il est utilisé pour conserver les images de permutation.
5 Cliquez sur le bouton Nouvelle image / Dupliquer dans la partie inférieure du panneau.
Une nouvelle image nommée Image 2 est créée dans le panneau Images. L’espace de travail est
maintenant vide, à l’exception des découpes que vous avez insérées.
Aucun objet n’est listé dans le panneau calques, excepté le contenu du calque Web. Cela est dû
au fait que, par défaut dans Fireworks, les calques ne sont pas partagés par toutes les images, à
l’exception du calque Web qui est toujours partagé. Les objets du calque Web apparaissent dans
chaque image du document, ainsi, toute modification que vous imposez aux objets Web, telle
que les découpes, affecte toutes les images.
Chapitre 252
Page 53

Choisissez Fichier > Importer et recherchez le dossier Tutorial2/Assets. Sélectionnez le fichier
6
nommé rates.gif et cliquez sur Ouvrir.
7 Placez le pointeur d’insertion sur la découpe, là où le graphisme Super tarifs de week-end était
localisé dans Image 1. Alignez le mieux possible le pointeur avec le coin supérieur gauche de la
découpe.
8 Cliquez pour insérer le graphisme.
Le graphisme Vintage Classic Rates apparaît.
Cliquez sur l’onglet Aperçu en haut de la fenêtre du document, puis masquez les découpes du
9
document en cliquant sur le bouton Masque les découpes et les références dans la partie Web
du panneau Outils.
Déplacez le pointeur sur l’image Vintage. L’image Super tarifs de week-end change lorsque le
pointeur survole l’image Vintage.
Conseil : Si l’image semble un peu sauter ou si la transition entre les images ne semble pas fluide, ajustez la
position de l’image de permutation dans Image 2, affichage d’origine. Pour un positionnement précis, activez
Séquence de calques dans le panneau Images, ou vérifiez que les coordonnées X et Y de l’image Vintage
Classic Rates sont les mêmes que celles de l’image Great Weekend Rates dans le Vérificateur de propriétés.
Lorsque vous avez terminé, retournez dans Image 1 et, si nécessaire, désactivez Séquence de calques. Pour en
apprendre davantage sur ces options, référez-vous à l’index de Utilisation de Fireworks ou bien consultez l’aide
de Fireworks.
Lorsque vous avez terminé, cliquez sur l’onglet Original en haut de la fenêtre du document
10
pour revenir à l’affichage normal, et réactivez les découpes en cliquant sur le bouton Affiche les
découpes et les références du panneau Outils.
Vous venez de créer un survol non superposé. Les survols simples sont créés de manière similaire :
lorsque vous faites glisser la poignée de comportement d’une découpe, ce que vous avez fait à
l’étape 2, il vous suffit de la faire glisser sur la même découpe.
Didacticiel des bases de la conception Web 53
Page 54

En général, les concepteurs Web ajoutent un effet de survol à une image pour fournir aux
utilisateurs un signe visuel leur indiquant que l’on peut cliquer sur l’image. Si le site Web Global
était un site réél sur Internet, vous voudriez certainement que les images Vintage et Tarifs
renvoient vers d’autres pages fournissant davantage d’informations. Pour ce didacticiel, vous
laisserez le survol non superposé tel qu’il est. Dans la partie suivante, vous allez pouvoir
expérimenter l’insertion de liens vers d’autres objets Web.
Créer et modifier des boutons pour constituer une barre de navigation
Les boutons sont des objets Web qui renvoient vers d’autres pages Web. Leur apparence change
généralement selon le mouvement de la souris de l’utilisateur ou d’autres actions, telles que le clic
de souris, un signe visuel témoignant d’une interactivité. Par exemple, si le pointeur passe audessus du bouton ou si l’on a cliqué dessus, l’effet de survol de ce bouton sera différent.
Une barre de navigation est une série de boutons qui apparaissent sur une ou plusieurs pages d’un
site Web. En général, tous les boutons d’une barre de navigation ont la même apparence, mis à
part leur texte.
Vous allez créer ici une barre de navigation pour le site Web Global.
Créer le symbole d’un bouton
L’image et le texte initial d’un bouton ont déjà été créés à votre place. Vous convertirez cette image
en un symbole de bouton.
Dans Fireworks, sélectionnez l’image du bouton (nommée BUTTON TEXT) dans le coin
1
supérieur gauche du document.
Choisissez Modification > Symbole > Convertir en symbole.
2
La boîte de dialogue Propriétés du symbole s’ouvre.
Ta p e z My Button dans la zone de texte Nom, choisissez le type de symbole Bouton et cliquez
3
sur OK.
Une découpe apparaît en haut du graphisme du bouton, et une icône raccourci apparaît à gauche
de la découpe. Cela signifie que la sélection dans l’espace de travail est une occurrence du symbole
que vous venez tout juste de créer. Les symboles sont comme des copies maître de vos images.
Lorsque vous changez un symbole, toutes les occurrences de ce symbole présentes dans votre
document changent automatiquement. Les symboles se trouvent dans la bibliothèque.
Chapitre 254
Page 55

Si le panneau Bibliothèque est minimisé ou s’il n’est pas visible, cliquez sur la flèche d’extension
4
du groupe de panneaux Actifs et cliquez sur l’onglet Bibliothèque, ou bien choisissez Fenêtre >
Bibliothèque.
Votre symbole est listé dans le panneau Bibliothèque.
Créer des états de bouton
Vous allez ensuite créer différents états pour le symbole du bouton. Les états des boutons
correspondent aux différentes apparences des boutons lorsqu’il apparaissent dans un navigateur
Web, lorsque le pointeur le survole ou lorsque l’on clique dessus.
Double-cliquez sur l’instance du bouton que vous avez créée.
1
Conseil : Une alternative consiste à double-cliquer sur l’aperçu du bouton dans le panneau Bibliothèque ou sur
l’icône du symbole située à côté de ce dernier, dans la liste des symboles du panneau Bibliothèque.
L’éditeur de boutons s’ouvre avec l’image du bouton affichée dans la zone de travail.
Didacticiel des bases de la conception Web 55
Page 56

Cliquez sur les onglets placés en haut de l’éditeur de boutons.
2
Les quatre premiers onglets représentent les états des boutons. Le dernier onglet, Zone active,
représente la zone active du bouton, autrement dit la partie qu’un utilisateur doit cliquer ou
survoler pour activer les états du bouton. La zone active est également la zone d’inversion du
bouton, autrement dit la zone qui change avec chacun des états du bouton. Il n’y a
actuellement aucun état pour le symbole du bouton mis à part l’état Relevé, l’état du bouton
avant qu’il ne soit survolé ou cliqué.
3 Cliquez sur l’onglet Au-dessus, en haut de l’éditeur de boutons, puis cliquez sur le bouton
Copier le graphisme Relev.
Le graphisme du bouton est copié à partir de l’onglet Relevé. L’état Au-dessus d’un bouton est
son apparence lorsque le pointeur le survole. Pour donner à l’utilisateur un effet visuel de
réaction, vous changerez la couleur du rectangle derrière le texte.
Sélectionnez le rectangle. Assurez-vous de sélectionner le rectangle et non pas le texte. Si vous
4
n’êtes pas sûr de votre sélection, vérifiez dans le panneau Calques lequel des deux est
sélectionné.
Cliquez sur la case Couleur de la trame dans le Vérificateur de propriétés, et choisissez la
5
couleur noire.
Le rectangle est maintenant noir.
6 Cliquez sur l’onglet Enfoncé en haut de l’éditeur de boutons, et cliquez sur le bouton Copier le
graphisme Au-dessus.
L’image du bouton est copiée à partir de l’onglet Au-dessus. L’état Enfoncé d’un bouton est son
apparence après qu’un utilisateur ait cliqué dessus. Cette fois-ci, vous ne changerez pas la
couleur du rectangle, vous le laisserez tel qu’il est.
Cliquez sur Terminé dans l’éditeur de boutons pour appliquer vos modifications au symbole
7
du bouton.
Cliquez sur l’onglet Aperçu dans la fenêtre du document et testez les états du bouton. Si
8
nécessaire, désactivez les découpes. Lorsque vous avez terminé, cliquez sur l’onglet Original et
réactivez les découpes.
Créer des occurrences de boutons multiples
Vous allez maintenant créer plusieurs occurrences du symbole du bouton.
Sélectionnez le bouton dans l’espace de travail, si cela n’a pas encore été fait.
1
Choisissez Edition > Cloner.
2
Une nouvelle occurrence du bouton apparaît en haut du bouton d’origine.
Chapitre 256
Page 57

Maintenez appuyée la touche Maj tout en appuyant sur la touche fléchée droite de manière
3
répétée pour déplacer la nouvelle occurrence vers la droite.
Le déplacement de l’occurrence s’effectue avec des incréments de 10 pixels. Si nécessaire,
utilisez uniquement les touches fléchées afin de déplacer la sélection d’un pixel à la fois.
Positionnez l’occurrence directement à droite de l’occurrence d’origine, mais sans le superposer,
comme indiqué dans l’illustration ci-dessous.
4 Clonez deux autres instances du bouton, et positionnez-les à droite de la précédente occurrence.
Conseil : Un raccourci : appuyez sur Alt (Windows) ou Option (Macintosh) tout en faisant glisser l’occurrence
sélectionnée avec le pointeur afin d’en faire une copie. Une fois que la nouvelle occurrence est positionnée
immédiatement à droite de la précédente occurrence, choisissez Edition > Répéter Dupliquer pour créer et placer
automatiquement une autre copie de l’occurrence.
Changer le texte de l’occurrence du bouton
Maintenant que vous avez créé tous les boutons de votre barre de navigation, vous devez assigner
un texte unique à chacun des boutons. Vous pouvez facilement changer le texte de l’occurrence
d’un bouton en utilisant le Vérificateur de propriétés.
1 Sélectionnez l’occurrence du bouton à l’extrême gauche.
Les propriétés de l’occurrence du bouton apparaissent dans le Vérificateur de propriétés. A
l’exception du menu contextuel Paramètres d’exportation, ces propriétés s’appliquent
uniquement à l’occurrence sélectionnée. Effectuer des modifications ici n’affectera pas le
symbole du bouton d’origine dans la Bibliothèque.
Dans le Vérificateur de propriétés, remplacez le texte de la zone de texte par le mot HOME
2
écrit en majuscules. Puis appuyez sur Entrée.
Le texte du bouton change pour refléter votre saisie.
Pour les trois boutons restant, changez respectivement le texte des boutons par VEHICLES,
3
RATES et CONTACT US.
Didacticiel des bases de la conception Web 57
Page 58

Association d’URL aux boutons
Vous allez ensuite associer une URL unique ou un lien à chaque occurrence de bouton. Une URL,
ou Uniform Resource Locator (localisateur uniforme de ressources), est l’adresse ou
l’emplacement d’une page sur le Web. Il est très simple d’associer des URL à des boutons en
utilisant le Vérificateur de propriétés.
1 Sélectionnez l’occurrence de bouton nommée Accueil.
2 Saisissez index.htm dans le champ d’édition Lien de le Vérificateur de propriétés.
Si le bouton Accueil est cliqué dans un navigateur Web, ce dernier ira à une page nommée
index.htm. Plus loin dans le didacticiel, vous découvrirez pourquoi vous avez associé le bouton
Accueil à cette page.
3 Sélectionnez l’occurrence du bouton Véhicules et entrez votre URL préférée dans le champ
d’édition Lien de le Vérificateur de propriétés.
Pour ce didacticiel, toute URL active fera l’affaire. Dans un site Web réel, vous entreriez l’URL
vers laquelle vous voudriez que le bouton Véhicules redirige l’utilisateur.
Remarque : Assurez-vous de bien saisir l’URL d’un site Web existant, de manière à ce que puissiez tester plus
tard les liens de votre bouton.
4 Associez une URL à chacune des occurrences de bouton restantes. Une fois encore, n’importe
quelle URL active fait l’affaire.
5 Choisissez Fichier > Aperçu dans le navigateur > Aperçu dans [votre navigateur préféré]. Pour
tester les liens des boutons, vous devez prévisualiser le document dans un navigateur.
Remarque : Si votre navigateur n’est pas listé, vous devez d’abord sélectionner un navigateur en choisissant
Fichier > Aperçu dans le navigateur > Sélectionner le navigateur principal.
Lorsque le document s’ouvre dans votre navigateur, testez les boutons que vous avez créés. Mis
à part le bouton Accueil, qui renvoie vers un fichier que vous n’avez pas encore créé, chaque
bouton doit renvoyer vers le lien que vous avez spécifié dans Fireworks.
Modifier le symbole du bouton
Ensuite vous modifierez le symbole du bouton d’origine. Les changements seront
automatiquement appliqués à toutes les occurrences de bouton de votre barre de navigation.
Vous vous demandez peut-être à quoi peut bien ressembler le symbole d’origine du bouton
maintenant que vous avez changé le texte de plusieurs de ses occurrences.
Chapitre 258
Page 59

Dans l’espace de travail, double-cliquez sur l’une des occurrences du bouton.
1
L’éditeur de boutons s’ouvre avec le symbole d’origine du bouton et le texte affichés dans
l’espace de travail. Le symbole d’origine du bouton est intact et il affiche le texte d’origine.
Si vous aviez changé le texte de chaque bouton de l’espace de travail, vous auriez uniquement
modifié chaque occurrence de bouton. Si vous effectuez ici des modifications au niveau de
l’apparence du rectangle ou du texte, vous changeriez le symbole d’origine, et ces modifications
se reflèteraient dans toutes les occurrences de l’espace de travail.
2 Cliquez sur l’onglet Au-dessus.
3 Sélectionnez le rectangle noir.
Cliquez sur Couleur de la trame dans le Vérificateur de propriétés et entrez la valeur de couleur
4
FF6633. Appuyez sur Entrée pour appliquer le changement de couleur.
Le rectangle est maintenant orange.
5 Cliquez sur Terminé dans l’éditeur de boutons pour appliquer les modifications au symbole de
bouton.
6 Cliquez sur l’onglet Aperçu de la fenêtre du document et testez les boutons.
Chaque bouton appartenant à l’état Au-dessus est maintenant orange. Vous avez changé
uniquement le symbole du bouton, mais les modifications ont été appliquées à toutes les
occurrences de bouton de votre barre de navigation.
7 Cliquez sur l’onglet Original et double-cliquez sur une occurrence de bouton de l’espace de
travail. Cette fois, vous allez changer le texte du symbole du bouton.
8 Sélectionnez le texte du bouton dans l’éditeur de boutons, puis, dans le Vérificateur de
propriétés, choisissez la police Arial. Faites ceci pour chacun des états du bouton.
Double-cliquez sur le bloc de texte dans l’éditeur de boutons, et supprimez le mot BOUTON.
9
Dans la boîte de dialogue qui vous demande si vous voulez changer le texte des autres états du
10
bouton, cliquez sur Oui.
Examinez les différents états de bouton dans l’éditeur de boutons. Les changements de texte
d’un état se reflètent dans tous les états du bouton. Rappelez-vous lorsque vous avez changé la
police : vous aviez également dû la changer dans chacun des états. Cela est dû au fait que vous
pouvez appliquer différents attributs graphiques et de texte à chaque état d’un bouton. C’est
utile si vous voulez que la couleur du texte change lorsqu’un utilisateur survole un bouton, par
exemple.
Didacticiel des bases de la conception Web 59
Page 60

Cliquez sur Terminé pour quitter l’éditeur de boutons.
11
La police de chaque occurrence de bouton change afin de refléter la nouvelle sélection de
police, mais le texte reste le même. Les occurrences de boutons reflètent uniquement les
modifications apportées à l’apparence graphique d’un symbole de bouton, y compris ses
attributs de texte, mais pas les modifications apportées au texte lui-même.
Les symboles de bouton vous permettent de changer rapidement l’apparence graphique de
toutes les occurrences de bouton d’une barre de navigation, tout en conservant le texte unique
de chaque occurrence.
Créer et modifier un menu contextuel
Un menu contextuel est un menu qui apparaît lorsque, dans un navigateur, vous déplacez le
pointeur sur une image de déclenchement. Il contient une liste d’éléments qui créent des liens
vers d’autres pages Web.
Vous allez créer et modifier un menu contextuel qui liste la localisation des aéroports de Global.
Créer les éléments de liste d’un menu contextuel
Vous allez commencer par créer les éléments de liste du menu contextuel en utilisant l’éditeur de
menu contextuel.
Sélectionnez la découpe recouvrant le graphisme Aéroports mondiaux.
1
Choisissez Modifier > Menu contextuel > Ajouter menu contextuel.
2
L’éditeur de menu contextuel s’ouvre.
Double-cliquez sur le champ d’édition situé dans le coin supérieur gauche (Windows
3
uniquement).
Chapitre 260
Page 61

Saisissez North America dans le champ d’édition et appuyez sur Entrée.
4
La boîte d’édition suivante est sélectionnée, prête à accueillir une autre saisie.
5 Ta p e z Europe et appuyez sur Entrée.
Créez trois entrées supplémentaires pour Africa, Middle East et Asia/Pacific.
6
Double-cliquez sur le champ d’édition Lien pour l’entrée North America.
7
Saisissez une URL active de votre choix et appuyez sur Entrée.
8
Pour ce didacticiel, toute URL fera l’affaire. Assurez-vous qu’il s’agisse bien d’une URL
existante, de manière à ce que puissiez tester plus tard vos liens.
Entrez des URL pour les entrées restantes.
9
Remarque : Il y a toujours une ligne supplémentaire en bas de la liste des entrées de l’éditeur de menu contextuel.
Elle vous permet d’ajouter facilement de nouvelles entrées sans avoir à cliquer sur le bouton Ajouter un menu.
Cliquez sur Terminé pour fermer l’éditeur de menu contextuel.
10
Dans l’espace de travail, le contour de votre menu contextuel apparaît attaché à la découpe.
Didacticiel des bases de la conception Web 61
Page 62

Pour tester votre menu contextuel, choisissez Fichier > Aperçu dans le navigateur > Aperçu
11
dans [votre navigateur préféré] pour prévisualiser le document dans un navigateur.
Remarque : Les menus contextuels doivent être prévisualisés dans un navigateur. Ils ne sont pas visibles en
utilisant l’onglet Aperçu dans Fireworks.
Lorsque le document s’ouvre dans votre navigateur, déplacez le pointeur sur le graphisme
Aéroports mondiaux. Le menu contextuel que vous avez créé apparaît. Cliquez sur chaque
entrée pour tester les liens.
Personnaliser le menu contextuel
Vous allez ensuite retourner dans l’éditeur de menu contextuel pour modifier l’apparence du
menu contextuel.
Dans Fireworks, double-cliquez sur le contour du menu contextuel.
1
L’éditeur de menu contextuel s’ouvre en affichant vos entrées.
Cliquez sur le bouton Suivant.
2
L’onglet Aspect apparaît. C’est là que vous pouvez changer les couleurs et les polices utilisées
dans les menus contextuels.
Choisissez le type de cellule HTML et Menu vertical pour l’alignement.
3
Choisissez la police Arial, Helvetica, sans-serif et une taille de police de 12.
4
Dans la partie Etat relevé, définissez une couleur de texte noire, si le noir n’a pas encore été
5
sélectionné. Cliquez ensuite sur la case Couleur de la cellule. Si CCCCCC ne s’affiche pas
encore dans le champ d’édition en haut de la fenêtre contextuelle des couleurs, entrez
CCCCCC et appuyez sur Entrée.
Chapitre 262
Page 63

Ces valeurs de couleur sont les couleurs par défaut sélectionnées dans l’éditeur de menu
contextuel si vous n’avez jamais créé un menu contextuel auparavant. Une fois que vous avez
modifié ces couleurs, elles seront utilisées à chaque fois que vous créerez un menu contextuel,
jusqu’à ce que vous choisissiez d’autres couleurs.
Dans la partie Etat au-dessus, déterminez une couleur de texte blanche, si elle n’a pas encore été
6
sélectionnée et cliquez sur la case Couleur de la cellule. Avec le pointeur en forme de pipette,
cliquez sur le rectangle bleu du document qui entoure le graphisme Worldwide Airports,
comme présenté ci-dessous.
7 Cliquez sur le bouton Suivant.
La barre Avancé apparaît. L’onglet Avancé vous permet de changer différentes propriétés de
cellules et de bordures. Vous allez augmenter ici la largeur de cellule, élargissant ainsi le menu
contextuel.
Choisissez Pixels dans le menu contextuel Largeur de cellule.
8
Cela active la case Largeur de cellule.
Entrez 137 pour la largeur de cellule.
9
Didacticiel des bases de la conception Web 63
Page 64

Choisissez Automatique dans le menu contextuel Hauteur de cellule, et cliquez sur le bouton
10
Suivant.
L’onglet Position apparaît. C’est là que vous pouvez spécifier la position à laquelle le menu
contextuel apparaîtra à l’écran. Les coordonnées 0,0 signifient que le coin supérieur gauche du
menu contextuel s’alignera avec le coin supérieur gauche de la découpe de déclenchement.
Vous pouvez également choisir entre plusieurs positions prédéfinies.
Entrez 3 dans les cases X et Y de positionnement du menu, puis cliquez sur Terminé.
11
Remarque : Vous pouvez également repositionner un menu contextuel en faisant glisser son contour dans
l’espace de travail.
Prévisualisez dans un navigateur les modifications de votre menu contextuel.
12
Déplacez le pointeur sur le graphisme Aéroports mondiaux. Le menu contextuel est positionné
différemment et apparaît plus large. Survolez chaque entrée du menu pour observer vos
changements de couleur.
Modifier le menu contextuel
Vous allez à nouveau utiliser l’éditeur de menu contextuel pour ajouter une autre entrée au menu
contextuel. Vous modifierez également l’ordre des entrées et vous ajouterez un sous-menu.
Dans Fireworks, double-cliquez sur le contour du menu contextuel.
1
Cliquez sur l’entrée Europe pour la sélectionner.
2
Cliquez sur le bouton Ajouter un menu au-dessus de la liste des entrées.
3
Une ligne blanche est insérée.
Chapitre 264
Page 65

Double-cliquez sur le champ Texte de la nouvelle entrée et saisissez Latin/Amérique du Sud.
4
Cliquez en dehors du champ Texte pour appliquer l’entrée.
Les Amériques ne sont pas ensemble dans la liste.
Faites glisser l’entrée Latin/South America d’une ligne vers le haut et relâchez le bouton de la
5
souris. Lorsque vous faites glisser le pointeur, une ligne blanche indique l’endroit où serait placée
l’entrée si vous relâchiez ici le bouton de la souris.
L’entrée est placée à l’endroit que vous avez spécifié.
Sélectionnez l’entrée North America et cliquez sur le bouton Ajouter un menu.
6
Double-cliquez sur le champ Texte de la nouvelle entrée et saisissez United States. Puis, cliquez
7
en dehors des champs de l’entrée. Faites toutefois attention à ne pas sélectionner une autre
entrée.
Sélectionnez l’entrée United States, si cela n’a pas déjà été fait, et cliquez sur le bouton Menu
8
Renfoncement.
L’entrée est renfoncée sous l’entrée North America.
Didacticiel des bases de la conception Web 65
Page 66

Cliquez à nouveau sur le bouton Ajouter un menu, et créez une nouvelle entrée pour le
9
Canada.
Vous venez juste de créer un sous-menu qui apparaîtra lorsque, dans un navigateur, vous
survolerez l’entrée North America.
10 Associez des URL à toutes les nouvelles entrées. Vous pouvez optionnellement supprimer le
lien de l’Amérique du Nord, car les utilisateurs choisiront des éléments à partir de son sousmenu.
Cliquez sur Terminé pour fermer l’éditeur de menu contextuel, puis prévisualisez les
11
modifications du menu contextuel dans un navigateur.
Optimiser le document
Votre document est presque prêt pour le Web. La seule chose que vous avez besoin de faire avant
de l’exporter est de l’optimiser. Avant d’exporter un document Fireworks, vous devez toujours
commencer par l’optimiser. L’optimisation assure que vos graphismes seront exportés avec le
meilleur équilibre de compression et la meilleure qualité possible.
Lorsque différentes sortes de graphismes se trouvent dans le même document, il est judicieux de
choisir pour chacun un format de fichier et des paramètres de compression appropriés. La page
Web Global est composée d’une variété d’éléments : des bitmaps, des objets vectoriels et du texte.
Si le panneau Optimiser est minimisé ou s’il n’est pas visible, cliquez sur sa flèche d’extension
1
ou bien choisissez Fenêtre > Optimiser.
Chapitre 266
Page 67

Fireworks choisit le GIF comme format de fichier d’exportation par défaut et Websnap
Adaptive comme palette de couleurs par défaut. La plupart des graphismes de la page Web
Location de voitures globale seront splendides avec ces paramètres. Toutefois, l’image bitmap
Vintage contient une photographie et un dégradé. Compte tenu de ses variations de couleur
complexes, il serait préférable de l’exporter dans un autre format.
2 Cliquez sur l’onglet d’aperçu 2 en 1 de la fenêtre du document.
L’onglet 2 en 1 vous permet de visualiser le résultat de vos paramètres d’optimisation et de les
comparer avec l’original. Vous avez probablement déjà noté la couche de découpe blanche à
chaque fois que vous visionnez un des onglets d’aperçu. La couche vous permet de cibler
uniquement la zone que vous voulez optimiser.
3 Dans l’aperçu à droite, cliquez sur la découpe pour l’image Vintage.
La couche de la découpe disparaît, de telle sorte que vous pouvez visionner l’image située audessous de la découpe. Au bas de l’aperçu, le format de fichier d’exportation de la découpe
sélectionné est affiché, l’estimation de la taille du fichier d’exportation, ainsi que le temps de
téléchargement du graphisme à partir du Web.
Conseil : Utilisez l’outil Main de la partie Affichage du panneau Outils pour visualiser une plus grande partie de
l’image dans le cas où elle n’est pas entièrement visible.
Masquez provisoirement les découpes en cliquant sur le bouton Masque les découpes et les
4
références dans la partie Web du panneau Outils.
Cela vous permet de comparer l’aperçu à l’original, et de voir la différence entre les deux
graphismes. L’aperçu à droite possède des bandes dans le dégradé.
Réactivez les découpes et cliquez sur l’image Vintage avec l’outil pointeur.
5
Didacticiel des bases de la conception Web 67
Page 68

Dans le panneau Optimiser, choisissez JPEG - Fichier réduit à partir du menu contextuel
6
Paramètres.
Les bandes de dégradé ont maintenant disparu, et la taille du fichier a diminué de manière
significative. Cela est dû au fait que les photographies et les images comportant des variations
de couleur complexes sont mieux optimisées et compressées en JPEG qu’en GIF.
Maintenant que la taille du fichier a été diminuée, l’image est devenue floue.
Pour améliorer l’aspect du bitmap, faites glisser le curseur Qualité du panneau Optimiser à la
7
valeur 77 et placez l’option Lissage sur 0.
Le bitmap est plus clair, mais la taille du fichier a également augmentée. On obtient toutefois
une amélioration au niveau de la taille du fichier lorsque l’image a été optimisée en tant que
GIF.
Cliquez sur l’onglet Original pour revenir à l’affichage normal.
8
Chapitre 268
Page 69

Exporter du HTML
HTML, ou HyperText Markup Language (langage de marquage pour hypertexte) est la première
méthode utilisée sur Internet pour créer et afficher des pages Web. Vous n’êtes pas obligé de
comprendre le HTML pour utiliser Fireworks, mais cela vous aide à garder à l’esprit que si des
découpes de Fireworks sont exportées, elles deviennent des cellules dans une table HTML.
Vous allez maintenant exporter et visionner votre document terminé dans un navigateur Web.
Vous examinerez également le code HTML que Fireworks exporte.
Définir les préférences HTML
Avant d’exporter le document, vous avez besoin de définir les préférences d’exportation HTML.
1 Choisissez Fichier > Configuration HTML.
La boîte de dialogue Configuration HTML s’ouvre. Les options que vous définissez dans cette
boîte de dialogue affecteront tous les futurs documents Fireworks que vous créerez, exceptées
les options de l’onglet Propre au document.
Dans l’onglet Générales, choisissez un style HTML.
2
Si vous utilisez un éditeur HTML tel que Macromedia Dreamweaver ou Microsoft FrontPage,
choisissez-le à partir de ce menu contextuel. Agir de la sorte vous permet d’ouvrir et de
modifier facilement le fichier exporté dans cet éditeur HTML. Si vous n’utilisez pas un éditeur
HTML ou si vous en utilisez un qui ne se trouve pas dans cette liste, choisissez Generic
HTML.
Choisissez l’extension de fichier .htm.
3
Didacticiel des bases de la conception Web 69
Page 70

Cliquez sur l’onglet Table.
4
L’onglet Table vous permet de changer les propriétés de la table HTML.
5 Dans le menu contextuel Espace avec, choisissez Espace transparent de 1 pixel.
Lorsque cette option est sélectionnée, Fireworks exporte un fichier graphique nommé
spacer.gif, qui représente une image transparente de 1 pixel. Les espaces sont utilisés par les
concepteurs Web afin de faciliter la création de la mise en page. Ils gardent ouverts les cellules
vides d’une table HTML. Sans eux, les cellules vides des tables HTML disparaîtraient,
modifiant la mise en page initialement prévue. Vous verrez le fichier spacer.gif un peu plus
tard, lorsque vous visionnerez vos fichiers exportés.
Vous n’avez pas besoin de comprendre ce que sont les espaces, mais il est utile de connaître
cette option si vous souhaitez la réutiliser dans le futur.
6 Cliquez sur l’onglet Propre au document.
Chapitre 270
Page 71

L’onglet Propre au document vous permet de choisir une variété de préférences spécifiques au
document, y compris une convention de nomination personnalisée pour vos fichiers exportés.
Rappelez-vous que les options que vous définissez ici s’appliquent uniquement au document
Fireworks actif.
Conseil : Vous pouvez appliquer les paramètres de l’onglet Propre au document à tous les nouveaux documents
en cliquant sur le bouton Paramètres par défaut.
7 Cliquez sur OK pour accepter les paramètres de l’onglet Propre au document, et fermez la
boîte de dialogue Configuration HTML.
Exporter le document au format HTML
Votre document est maintenant prêt pour l’exportation.
Choisissez Fichier > Exporter.
1
La boîte de dialogue Exporter s’ouvre.
Dans la boîte de dialogue, recherchez le dossier Tutorial2/Export.
2
Assurez-vous que Documents HTML et Images soit sélectionnés pour le type de fichier, puis
3
entrez index.htm pour le nom de fichier. Nommer la page d’accueil index.htm est une
convention communément utilisée sur le Web. De nombreux navigateurs affichent même
automatiquement la page index.htm lorsqu’une URL pointe simplement sur un nom de site et
non pas un nom de page.
En outre, plus tôt dans le didacticiel, vous avez associé l’URL de index.htm au bouton Accueil.
Il n’y a actuellement qu’une seule page sur le site Web Global, ainsi, associer cette page à ellemême n’aurait pas beaucoup de sens à ce niveau-là. Mais si dans le futur vous créerez d’autres
pages pour ce site, vous pourrez utiliser la barre de navigation sur toutes ses pages, proposant
aux utilisateurs une méthode de navigation logique.
Didacticiel des bases de la conception Web 71
Page 72

Assurez-vous que Exporter le fichier HTML soit choisi dans le menu contextuel HTML, et
4
que Exporter les découpes soit choisi dans le menu contextuel Découpes.
5 Choisissez les options suivantes et laissez désactivées toutes les autres :
•
Inclure les zones sans découpes
•
Placer les images dans des sous-dossiers
Si vous choisissez cette option, Fireworks vous permettra de choisir un dossier dans lequel
stocker vos fichiers graphiques exportés. S’il n’existe pas, Fireworks crée pour vous le dossier. Si
vous ne choisissez pas de dossier, Fireworks choisit par défaut un dossier nommé images. Pour
ce didacticiel, acceptez les paramètres par défaut.
Cliquez sur Enregistrer.
6
Les fichiers sont exportés à l’emplacement que vous avez spécifié.
7 Choisissez Fichier > Enregistrer pour enregistrer votre fichier PNG.
Tester le fichier terminé
Vos fichiers ont été exportés, il est maintenant temps de vérifier ce que vous avez créé.
Visionner la liste des fichiers exportés
Commencez par examiner la liste des fichiers exportés par Fireworks. Les nouveaux fichiers créés
pendant le processus d’exportation sont affichés dans le dossier d’exportation.
Sur votre bureau, recherchez le dossier Export et ouvrez-le.
1
Fireworks a créé un fichier HTML nommé index.htm. Il s’agit de la page d’accueil du site Web
Global. Il a également créé un fichier nommé mm_menu.js, qui contient le code nécessaire
pour afficher les menus contextuels.
Ouvrir le sous-dossier des images.
2
Fireworks a également exporté toutes vos oeuvres dans des fichiers graphiques. Les découpes de
Fireworks ont toutes été converties en fichiers distincts. Il y a plusieurs fichiers GIF et un
fichier JPEG. Le JPEG est l’image bitmap que vous avez optimisée un peu plus tôt. Le fichier
nommé spacer.gif est le résultat de l’option d’espacement que vous avez sélectionnée dans la
boîte de dialogue Configuration HTML, et il sera utilisé pour la création de la mise en page.
Chapitre 272
Page 73

Visionner le fichier HTML de Fireworks dans un navigateur
Maintenant que vous avez examiné les fichiers exportés, vous êtes prêt à tester la page Web dans
un navigateur.
A partir du dossier Export, faites glisser le fichier index.htm et ouvrez le navigateur Web.
1
2 Dans le navigateur, cliquez sur les boutons que vous avez ajoutés pour tester les liens, puis
retournez dans le fichier index.htm.
3 Testez les fonctions que vous avez ajoutées.
4 La plupart des navigateurs Web permettent d’afficher le code source avec une commande telle
que Affichage > Source. Recherchez et exécutez la commande permettant d’afficher le code.
Parcourez le document code source. Si vous connaissez le HTML et le JavaScript, vous
5
reconnaîtrez le code que Fireworks a créé pour vous. Si vous ne connaissez pas le HTML et le
JavaScript, vous apprécierez sans doute que Fireworks rende inutile l’apprentissage de ces
langages.
Récapitulatif
Vous avez accompli les tâches essentielles d’un processus de création de pages Web avec Fireworks.
Vous avez appris à ouvrir un document, y importer des graphismes et découper le document.
Vous avez également créé un survol glisser-déposer, créé des boutons et créé un menu contextuel.
Et pour finir, vous avez appris à optimiser et à exporter votre document terminé.
Didacticiel des bases de la conception Web 73
Page 74

Pour obtenir des informations détaillées sur certaines des fonctions mentionnées dans le
didacticiel, et pour obtenir des informations sur d’autres fonctions de Fireworks, référez-vous à
l’index de Utilisation de Fireworks ou consultez l’aide Fireworks. Pour plus de didacticiels, visitez
http://www.macromedia.com/fr/. Assurez-vous également de visiter le centre d’assistance de
Macromedia (qui a été gratifié d’un prix) à l’adresse http://www.macromedia.com/fr/support/.
Chapitre 274
Page 75

CHAPITRE 3
Concepts de base de Fireworks
L’application Macromedia Fireworks MX met à votre disposition des outils de conception de
graphiques Web. Ses solutions novatrices permettent de résoudre les principaux problèmes posés
aux concepteurs et aux webmasters. Grâce à la large palette d’outils proposée par Fireworks, vous
pouvez créer et éditer des graphiques vectoriels et bitmap dans un simple fichier.
L’avènement de Fireworks a libéré les concepteurs de sites Web des tâches fastidieuses impliquant
l’ouverture de douzaines d’applications spécifiques. L’application directe et non destructive des
effets évite de devoir recréer des graphiques Web après une modification simple. La génération de
code JavaScript facilite considérablement la création de survols. Des fonctions d’optimisation
efficaces réduisent la taille de fichiers graphiques Web sans sacrifier la qualité.
Si vous débutez avec Fireworks, il vous serait utile de comprendre les concepts généraux de
Fireworks tels que l’ouverture, l’importation et l’enregistrement de fichiers, vous familiariser à
l’environnement de Fireworks et travailler dans un fichier. Une fois que vous avez créé un nouveau
fichier ou que vous avez ouvert un fichier existant, l’environnement de travail Fireworks est
accessible. Fireworks MX introduit plusieurs améliorations dans l’espace de travail, y compris le
Vérificateur de propriétés, un panneau Outils segmenté et des groupes de panneaux.
Graphiques vectoriels et de bitmap
Les ordinateurs affichent des graphiques au format vectoriel ou bitmap. Comprendre la différence
entre les deux formats vous aidera à comprendre Fireworks, qui contient des outils vectoriels et
bitmap, et qui est capable d’ouvrir ou d’importer les deux formats.
Graphiques vectoriels
Les graphiques vectoriels reproduisent des images en utilisant des lignes et des courbes, appelées
vecteurs, qui incluent des informations de couleur et de position. Par exemple, l’image d’une
feuille peut être décrite par une série de points, dont le résultat est le contour de la feuille. La
couleur de la feuille est déterminée par la couleur du contour, autrement dit du trait, et la couleur
de la zone délimitée par ce contour, autrement dit la trame.
Lorsque vous modifiez un graphisme vectoriel, vous modifiez les propriétés des lignes et des
courbes qui en décrivent la forme. Les graphiques vectoriels ne dépendent pas de la résolution, ce
qui signifie que vous pouvez déplacer, redimensionner, reformer ou changer la couleur d’un
graphisme vectoriel et l’afficher sur des écrans de diverses résolutions, sans affecter la qualité de
son aspect.
75
Page 76

Graphiques bitmap
Les graphiques bitmap sont composés de points, appelés pixels, organisés dans une grille. L’écran
de votre ordinateur est une grande grille de pixels. Dans une version bitmap, l’image serait
déterminée par l’emplacement et la valeur de couleur de l’ensemble des pixels de la grille. Chaque
point est associé à une couleur. Lorsque ces points sont affichés à la bonne résolution, ils forment
une image comparable à une mosaïque.
Lorsque vous modifiez un graphisme, vous modifiez des pixels et non pas des lignes et des
courbes. Ces graphiques bitmap dépendent de la résolution, autrement dit les données décrivant
l’image sont conditionnées par une grille de taille spécifique. L’agrandissement d’un graphique
risque de produire une image aux bords dentelés du fait du changement de distribution des points
dans la grille. L’affichage d’un graphique bitmap sur un écran dont la résolution est inférieure à
celle de l’image risque également de dégrader la qualité.
Travailler avec Fireworks
Fireworks est une application souple de création, d’édition et d’optimisation de graphiques pour
le Web. Vous pouvez créer et modifier des images bitmap et vectorielles, créer des effets pour le
Web tels que les survols et les menus contextuels, recadrer et optimiser des graphiques afin de
réduire la taille de leur fichier et gagner du temps en automatisant les tâches répétitives. Le
document une fois terminé, vous pouvez l’exporter dans un format de fichier JPEG, GIF ou autre
— avec des fichiers HTML contenant des tables HTML et du code JavaScript — afin de l’utiliser
sur le Web. Vous pouvez également exporter un type de fichier spécifique vers une autre
application telle que Photoshop ou Macromedia Flash, si vous voulez continuer à travailler dans
l’autre application.
Objets vectoriels et bitmap
Dans le panneau Outils de Fireworks, vous trouverez des sections distinctes contenant des outils
de création et de modification de vecteurs et de bitmaps. Dans Fireworks MX, l’outil que vous
choisissez détermine si l’objet que vous créez est un objet vectoriel ou bitmap. Par exemple,
choisissez l’outil Plume dans la partie Vecteur du panneau Outils, et vous pouvez commencer à
tracer des trajets vectoriels en plaçant des points. Choisissez l’outil Pinceau, et vous pouvez faire
glisser le pointeur afin de dessiner un objet bitmap. Choisissez l’outil Texte, et vous pouvez
démarrer votre saisie.
Après avoir dessiné des objets vectoriels, des objets bitmap ou du texte, vous pouvez utiliser toute
une panoplie d’outils, d’effets, de commandes et de techniques pour mettre en valeur et achever
vos graphiques. Vous pouvez utiliser les outils de Fireworks situés dans l’éditeur de boutons pour
créer des boutons de navigation interactifs.
Vous pouvez également utiliser les outils de Fireworks pour modifier des graphiques importés.
Vous pouvez importer et modifier les formats de fichier JPEG, GIF, PNG, PSD et bien d’autres
encore. Une fois que vous avez importé une image graphique, vous pouvez ajuster sa couleur et
son ton, et vous pouvez également la recadrer, la retoucher et la masquer.
Chapitre 376
Page 77

Graphiques interactifs
Les découpes et les références sont des objets Web qui spécifient des zones interactives dans un
graphisme pour le Web. Les découpes permettent de sélectionner des portions d’image et
d’appliquer des comportements de survol, des animations et des liens URL (Uniform Ressource
Locator) à des sections de l’image. En outre, les découpes vous permettent d’exporter les sections
avec des paramètres différents. Sur une page Web, chaque découpe apparaît dans une cellule de
tableau. Les références permettent d’affecter un lien URL et des comportements à l’ensemble ou à
une partie du graphisme. Pour plus d’informations, voir Chapitre 12, « Découpes, survols et
références », à la page 269.
Les découpes et les références possèdent des poignées de survol glisser-déposer vous permettant
d’assigner rapidement aux graphiques des images d’interversion et des comportements de survol
directement dans l’espace de travail. L’éditeur de boutons et l’éditeur de menus contextuels sont
des fonctions pratiques de Fireworks qui vous aident à créer des graphiques interactifs spéciaux
pour naviguer sur les sites Web.
Optimisation et exportation de graphiques
Fireworks possède des fonctions d’optimisation puissantes qui vous aident à trouver l’équilibre
entre la taille des fichiers et une qualité acceptable lorsque vous vous apprêtez à exporter des
graphiques. Optimisez les graphiques Web avec Fireworks pour réduire la taille du fichier et
accélérer ainsi le chargement des sites Web. Comparez la qualité des graphiques dans l’affichage de
l’aperçu 2 en 1 ou 4 en 1 de l’espace de travail.
Vous pouvez découper une image en plusieurs unités, puis optimiser ces unités pour obtenir un
format qui correspond mieux au contenu. Pour ajouter de la souplesse au niveau de
l’optimisation, vous pouvez utiliser une compression JPEG sélective afin de centraliser la partie la
plus importante d’un JPEG tandis que la qualité de l’arrière-plan est réduite.
Après avoir optimisé vos graphiques, l’étape suivante consiste à les exporter afin de les utiliser sur
le Web. A partir de votre document PNG source de Fireworks, vous pouvez exporter vers un
certain nombre de types de fichier, y compris le JPEG, le GIF, le GIF animé et les tables HTML
contenant des images découpées en différents types de fichiers. Pour plus d’informations, voir
Chapitre 15, « Optimisation et exportation », à la page 333.
Création d’un nouveau document
Lorsque vous choisissez Fichier > Nouveau pour créer un nouveau document avec Fireworks, un
fichier de type PNG (Portable Network Graphic - Graphisme réseau portable) est créé. PNG est
le format de fichier natif de Macromedia Fireworks. Lorsque vous créez des graphiques avec
Fireworks, vous pouvez les exporter sous d’autres formats Web courants, tels que JPEG, GIF et
GIF animé. Vous pouvez également exporter des graphiques vers de nombreux formats populaires
utilisés en dehors du Web, tels que le TIFF et le BMP. Quels que soient les paramètres
d’optimisation et d’exportation choisis, le fichier PNG Fireworks d’origine est conservé afin de
permettre une modification ultérieure aisée.
Avant de créer un graphisme avec Fireworks, vous devez créer ou ouvrir un document existant.
Vous pourrez par la suite ajuster les options de paramétrage dans le Vérificateur de propriétés.
Concepts de base de Fireworks 77
Page 78

Pour créer un nouveau document :
Choisissez Fichier > Nouveau.
1
La boîte de dialogue Nouveau document est alors affichée.
Entrez la largeur et la hauteur du document en pixels, pouces ou centimètres.
2
3 Entrez une résolution en pixels par pouce ou pixels par centimètre.
Sélectionnez une couleur de fond blanche, transparente ou personnalisée.
4
Remarque : Utilisez le puits de couleurs près de l’option Personnalisée de la boîte de dialogue pour sélectionner
la couleur de votre choix.
5 Cliquez sur OK pour créer le nouveau document.
Pour créer un nouveau document de la même taille qu’un objet du Presse-papiers :
1
Copiez un objet dans le Presse-Papiers à partir de :
•
un autre document Fireworks ;
•
un navigateur Web ;
•
l’une des applications énumérées dans « Collage dans Fireworks » à la page 82 ;
2 Choisissez Fichier > Nouveau.
La boîte de dialogue Nouveau document est ouverte et affiche la hauteur et la largeur de l’objet
copié dans le Presse-papiers.
Choisissez une résolution et une couleur de fond, puis cliquez sur OK.
3
Choisissez Edition > Coller pour coller dans le nouveau document l’objet en provenance du
4
Presse-papiers.
Ouverture et importation de fichiers
Dans Fireworks, vous pouvez facilement ouvrir, importer et modifier des images vectorielles et
bitmap créées dans d’autres programmes graphiques. En outre, vous pouvez importer des images
en provenance d’un appareil photo numérique ou d’un scanner.
Chapitre 378
Page 79

Pour plus d’informations sur l’importation de graphiques à partir de Photoshop, Macromedia
FreeHand, CorelDraw ou Illustrator, voir « Utilisation de Fireworks avec d’autres applications » à
la page 373.
Pour ouvrir un document Fireworks :
Choisissez Fichier > Ouvrir.
1
La boîte de dialogue Ouvrir est alors ouverte.
2 Sélectionnez le fichier, puis cliquez sur Ouvrir.
Conseil : Pour ouvrir un fichier sans effacer la précédente version, choisissez Ouvrir en tant que Sans titre, puis
enregistrez le fichier en utilisant un autre nom.
Ouverture des derniers documents fermés
Le menu Fichier liste les 10 derniers documents fermés dans le sous-menu Ouvrir fichier récent.
Pour ouvrir un fichier récemment fermé :
1
Choisissez Fichier > Ouvrir fichier récent.
2 Choisissez un fichier à partir du sous-menu.
Ouverture de graphiques créés dans d’autres applications
Fireworks permet d’ouvrir des fichiers créés dans d’autres applications ou à des formats différents,
ce qui inclut les fichiers Photoshop, Macromedia FreeHand, Illustrator, CorelDRAW non
compressés, WBMP, EPS, JPEG, GIF et GIF animés.
Lorsque vous ouvrez un format de fichier autre que PNG en utilisant la commande Fichier >
Ouvrir, vous créez un nouveau document Fireworks PNG basé sur le fichier que vous ouvrez.
Lorsque le nouveau document est un fichier PNG, l’original reste inchangé.
Pour plus d’informations sur la manière de travailler avec Freehand, Photoshop, Illustrator et
CorelDraw, voir « Utilisation de Fireworks avec d’autres applications » à la page 373.
GIF animés
Vous pouvez ouvrir les fichiers GIF dans Fireworks de deux façons.
•
Vous pouvez importer un GIF animé en tant que symbole d’animation, ce qui vous permet de
modifier et de déplacer tous les éléments de l’animation en tant qu’unité simple et d’utiliser le
panneau Bibliothèque pour créer de nouvelles occurrences du symbole.
Remarque : Lorsque vous importez un GIF animé, la cadence de diffusion des images est de 0,20 seconde par
défaut. Si nécessaire, utilisez le panneau Images pour rétablir la cadence de diffusion d’origine.
•
Ouvrez le fichier GIF animé comme un fichier GIF ordinaire. Les éléments du fichier GIF sont
placés en tant qu’image distincte dans une image de Fireworks. Dans Fireworks, vous pouvez
convertir le graphisme en un symbole d’animation.
EPS, fichiers
Fireworks ouvre la plupart des fichiers EPS, tels que les fichiers PhotoShop EPS, en tant
qu’images bitmap fusionnées, dans lesquelles tous les objets sont rassemblés dans un calque
unique. Toutefois, certains fichiers EPS exportés à partir d’Illustrator conservent leurs
informations vectorielles.
Concepts de base de Fireworks 79
Page 80

Pour la plupart des fichiers EPS que vous ouvrez ou que vous importez, la boîte de dialogue
Options de fichier EPS s’ouvre.
Taille de l’image
détermine les dimensions de l’image et les unités dans lesquelles les proportions
de l’image sont affichées. Choisissez pixels, pourcentage, pouces ou centimètres.
Résolution
Respecter les proportions
Anticrénelé
indique les pixels par unité pour la résolution.
ouvre le fichier en respectant les proportions du fichier d’origine.
lisse les bords irréguliers dans le fichier EPS ouvert.
Si vous ouvrez ou importez des fichiers EPS Illustrator qui contiennent des informations
vectorielles, vous verrez la boîte de dialogue Options de fichier vectoriel. C’est la même boîte de
dialogue qui apparaît lorsque vous ouvrez ou importez des fichiers FreeHand. Pour plus de détails
sur les options de cette boîte de dialogue, voir « Importation de graphiques FreeHand dans
Fireworks » à la page 394.
WBMP, fichiers
Fireworks peut ouvrir des fichiers WBMP. Il s’agit de fichiers 1 bit (monochromes) qui ont été
optimisés pour les périphériques d’informatique mobile. Ce format est conçu pour les pages WAP
(Wireless Application Protocol). Vous pouvez ouvrir un fichier WBMP directement en utilisant
Fichier > Ouvrir ou importer un fichier WBMP en utilisant Fichier > Importer.
Création de fichiers PNG dans Fireworks à partir de fichiers HTML
Fireworks peut ouvrir et importer des contenus HTML créés dans d’autres applications. Lorsque
vous ouvrez ou importez un fichier HTML, Fireworks reconstruit la mise en page et les
comportements définis par le code HTML, vous permettant de recréer des pages Web contenant
des graphiques découpés, des boutons JavaScript ainsi que d’autres types d’interactivité. Cela vous
permet de récupérer des sites Web dont vous avez hérité, même si vous ne possédez pas les fichiers
PNG source. Grâce à cette fonction, vous pouvez ouvrir ou importer rapidement une page Web
afin de mettre à jour des graphiques, changer la mise en page du document ou modifier des liens
de navigation, des boutons et d’autres éléments interactifs, le tout sans avoir à reconstruire la page
depuis le début ou à modifier les scripts.
Chapitre 380
Page 81

Etant donné que Fireworks exporte les contenus HTML sous la forme d’une table HTML, cela
détermine également la mise en page du document pour des HTML importés se basant sur des
tables HTML. Un fichier HTML doit contenir au moins une table pour que Fireworks soit en
mesure de le reconstruire. Pour plus de détails à propos de l’HTML, voir « Exportation du fichier
au format HTML » à la page 362.
Vous avez plusieurs façons d’intégrer des contenus HTML dans Fireworks :
•
Vous pouvez ouvrir toutes les tables HTML dans un fichier HTML.
•
Vous pouvez ouvrir la première table HTML rencontrée par Fireworks dans un fichier HTML.
•
Vous pouvez importer la première table HTML rencontrée par Fireworks dans un
document Fireworks existant.
Remarque : Fireworks peut également importer des documents qui utilisent un encodage UTF-8 ainsi que ceux
écrits en XHTML. Les fichiers XHTML utilisent habituellement l’extension .xhtm ou .xhtml. Pour plus d’informations
concernant ces types de fichier, « Exportation de fichiers avec le codage UTF-8 » à la page 369 et « Exportation
d’un fichier XHTML » à la page 368.
Pour ouvrir toutes les tables d’un fichier HTML :
1
Choisissez Fichier > Reconstituer la table.
Sélectionnez le fichier HTML contenant les tables que vous voulez ouvrir et cliquez sur Ouvrir.
2
Chaque table s’ouvre dans sa propre fenêtre de document.
Pour ouvrir uniquement la première table d’un fichier HTML :
1
Choisissez Fichier > Ouvrir.
2 Sélectionnez le fichier HTML contenant la table que vous voulez ouvrir et cliquez sur Ouvrir.
La première table du fichier HTML s’ouvre dans une nouvelle fenêtre de document.
Pour importer la première table d’un fichier HTML vers un document Fireworks ouvert :
1
Choisissez Fichier > Importer.
Sélectionnez le fichier HTML à partir duquel vous voulez effectuer l’importation et cliquez sur
2
Ouvrir.
Lorsque vous vous trouvez à l’endroit où vous désirez qu’apparaisse la table importée, cliquez
3
sur le pointeur d’insertion.
Insertion d’objets dans un document Fireworks
Importez des images, utilisez la méthode glisser-déposer ou copiez-collez des objets vectoriels, des
images bitmap ou du texte créé dans d’autres applications dans un document Fireworks. Vous
pouvez également importer des images en provenance d’un appareil photo numérique ou d’un
scanner.
Glisser-déposer
Utilisez la méthode glisser-déposer pour importer des objets vectoriels, des images bitmap ou du
texte dans Fireworks à partir d’applications prenant en charge ce type de méthode :
•
FreeHand 7 ou plus récent ;
•
Flash 3 ou plus récent ;
Concepts de base de Fireworks 81
Page 82

•
Photoshop 4 ou plus récent ;
•
Illustrator 7 ou plus récent ;
•
Microsoft Office 97 ou plus récent ;
•
Microsoft Internet Explorer 3 ou plus récent ;
•
Netscape Navigator 3 ou plus récent ;
•
CorelDRAW 7 ou plus récent.
Pour utiliser la méthode glisser-déposer dans Fireworks :
A partir de l’autre application, faites glisser l’objet ou le texte dans Fireworks.
Collage dans Fireworks
Lorsque vous collez dans Fireworks un objet copié à partir d’une autre application, cet objet est
placé au centre du document actif. Vous pouvez copier et coller un objet ou du texte dans
n’importe lesquels des formats suivants depuis le Presse-papiers :
•
FreeHand 7 ou plus récent ;
•
Illustrator ;
•
fichiers PNG ;
•
PICT (Macintosh) ;
•
DIB (Windows) ;
•
BMP (Windows) ;
•
texte ASCII ;
•
EPS ;
•
WBMP ;
•
TXT ;
•
RTF.
Pour coller dans Fireworks :
1
Dans l’autre application, copiez l’objet ou le texte que vous souhaitez coller.
Dans Fireworks, collez l’objet ou le texte dans votre document.
2
Localisation des objets collés
Lorsque vous collez un objet dans Fireworks, le placement de l’objet collé dépend de ce qui
est sélectionné :
•
Si au moins un objet d’un calque simple est sélectionné, l’objet collé est placé devant — ou
empilé directement au-dessus — l’objet sélectionné dans ce même calque.
•
Si le calque est sélectionné ainsi que, soit aucun, soit tous les objets, l’objet collé est placé
devant — ou empilé directement au-dessus — l’objet placé tout en haut de ce même calque.
•
Si deux ou davantage objets de plusieurs calques sont sélectionnés, l’objet collé est placé devant
— ou empilé directement au-dessus — l’objet placé tout en haut du calque le plus haut.
Chapitre 382
Page 83

•
Si le calque Web ou bien un objet du calque Web est sélectionné, l’objet collé est placé devant
— ou empilé au-dessus de — tous les autres objets du calque le plus bas.
Remarque : Le calque Web est un calque spécial qui contient tous les objets Web et qui demeure toujours en haut
du panneau Calques. Pour plus d’informations concernant les calques, voir Chapitre 10, « Calques, masquage et
fondu », à la page 227.
Rééchantillonnage des objets collés
Lorsque vous collez un bitmap avec une résolution différente de celle du document Fireworks de
destination, Fireworks vous demande si vous souhaitez rééchantillonner le bitmap.
Le rééchantillonnage ajoute ou supprime des pixels d’un bitmap redimmensionnée afin de
correspondre le plus possible à l’apparence du bitmap d’origine. Le rééchantillonnage d’un
bitmap dans une résolution trop haute provoque généralement une petite perte de qualité.
Toutefois, le rééchantillonnage dans une résolution trop basse cause toujours une perte de
données et généralement une baisse de qualité.
Pour rééchantillonner un objet bitmap en le collant :
1
Copiez le bitmap dans le Presse-papiers de Fireworks ou d’un autre programme.
2 Choisissez Edition > Coller dans Fireworks.
Si l’image bitmap du Presse-papiers possède une résolution différente du document actif, une
boîte de dialogue apparaît, vous demandant si vous voulez oui ou non effectuer un
rééchantillonnage.
3 Choisissez l’une des options suivantes :
•
conserve la largeur et la hauteur d’origine du bitmap collé, ajoutant ou supprimant des
Oui
pixels si nécessaire.
•
conserve tous les pixels d’origine, ce qui peut rendre la taille relative de l’image collée plus
Non
grande ou plus petite que prévu.
Importation de fichiers PNG
Vous pouvez importer des fichiers PNG de Fireworks dans le calque courant du document
Fireworks actif. Tous les objets référence et les objets découpe sont placés sur le calque Web du
document. Pour plus d’informations concernant les découpes et les objets Web, voir
« Visualisation et affichage des découpes et des repères de découpe » à la page 273. Pour plus
d’informations concernant les calques, voir « Utilisation des calques » à la page 227.
Pour importer un fichier PNG dans le calque d’un document Fireworks :
1
Dans le panneau Calques, sélectionnez le calque dans lequel vous voulez importer le fichier.
Choisissez Fichier > Importer pour ouvrir la boîte de dialogue Importer.
2
Recherchez le fichier à importer, puis cliquez sur Ouvrir.
3
Sur le document, positionnez le pointeur d’importation à l’endroit où vous voulez placer le
4
coin supérieur gauche de l’image.
Importez le fichier :
5
•
Cliquez pour importer l’image.
Concepts de base de Fireworks 83
Page 84

•
Faites glisser le pointeur d’importation pour redimensionner l’image importée.
Les proportions de l’image sont respectées.
Importation d’une image par l’intermédiaire d’un scanner ou d’un appareil photo numérique
Pour être en mesure d’importer des images, le scanner ou l’appareil photo numérique doivent être
comptatibles TWAIN (Windows) ou bien supporter les plug-ins Photoshop Acquire
(Macintosh). Ces images sont ouvertes dans un nouveau document.
Remarque : Fireworks ne peut pas importer d’images issues d’un scanner ou d’un appareil photo numérique, à
moins que les pilotes, modules et plug-ins appropriés du logiciel soient installés. Pour avoir des instructions plus
spécifiques sur l’installation, les paramètres et les options, consultez la documentation livrée avec le module TWAIN
ou le plug-in Photoshop Acquire utilisé.
Sur le Macintosh, Fireworks recherche automatiquement les plug-ins Photoshop Acquire dans le
dossier Plug-ins du dossier de l’application Fireworks. Si vous ne souhaitez pas placer les plug-ins
à cet endroit, vous devez indiquer un autre emplacement à Fireworks.
Remarque : L’emplacement exact du dossier Plug-ins dépend de votre système d’exploitation. Pour plus
d’informations, voir « Utilisation des fichiers de configuration » à la page 439.
Pour diriger Fireworks vers les plug-ins Photoshop Acquire :
1
Dans Fireworks, choisissez Edition > Préférences.
Remarque : Sur Mac OS X, choisissez Fireworks > Préférences.
Cliquez sur l’onglet Dossiers.
2
3 Activez Plug-ins Photoshop.
Cliquez sur Parcourir si la boîte de dialogue Sélectionner le dossier contenant les plug-ins de
4
Photoshop (Windows) ou Choisissez un dossier (Macintosh) ne s’ouvre pas automatiquement.
Recherchez le dossier comportant les plug-ins Photoshop.
5
Pour importer une image par l’intermédiaire d’un scanner ou d’un appareil photo numérique :
1
Connectez le scanner ou l’appareil photo à votre ordinateur.
Installez le logiciel qui accompagne le scanner ou la camera, si cela n’a pas déjà été fait.
2
Dans Fireworks, choisissez Fichier > Scanner et choisissez un module TWAIN ou un plug-in
3
Photoshop Acquire qui corresponde à l’appareil à partir duquel vous importez une image.
Remarque : Pour la plupart des modules TWAIN ou des plug-ins Photoshop Acquire, des boîtes de dialogue
supplémentaires permettent de spécifier d’autres options.
Suivez les instructions pour appliquer les paramètres désirés.
4
L’image importée est ouverte dans un nouveau document Fireworks.
Enregistrement de fichiers Fireworks
Lorsque vous créez ou ouvrez un document dans Fireworks, le nom de fichier du document
possède l’extension .png. Cela survient même si vous ouvrez un fichier avec une autre extension,
telle que .jpg, .gif ou .psd. Le fichier affiché dans le document Fireworks devient votre fichier
source, ou fichier de travail. Toute modification que vous effectuez est appliquée au fichier PNG.
L’utilisation d’un PNG de Fireworks comme fichier source amène les avantages suivants :
Chapitre 384
Page 85

•
Le fichier PNG source est toujours modifiable. Vous pouvez faire marche arrière et effectuer
des modifications supplémentaires, même après l’exportation du fichier dans le but de l’utiliser
sur le Web.
•
Si vous ouvrez un fichier existant d’un format différent, tel que le JPEG, et que vous le
modifiez, votre fichier d’origine est protégé. Les modifications sont en fait réalisées sur un
fichier PNG de Fireworks, laissant intact le fichier d’origine.
•
Les graphiques complexes peuvent être découpés en morceaux dans le fichier PNG, puis
exportés sous forme de fichiers multiples avec différents formats de fichier et divers paramètres
d’optimisation.
Les documents Fireworks sont toujours enregistrés dans le format PNG. Pour enregistrer les
modifications effectuées sur un fichier JPEG, GIF ou un autre fichier graphique dans son format
d’origine, vous devez exporter le fichier.
Remarque : Sous Windows, lorsque vous ouvrez un fichier non-PNG dans Fireworks, le fichier est encore identifié
via son extension d’origine, dans la fenêtre du document de Fireworks. Toutefois, toute modification que vous
effectuez est effectivement faite dans le fichier PNG de Fireworks.
Pour enregistrer un nouveau document Fireworks :
1
Choisissez Fichier > Enregistrer sous.
La boîte de dialogue Enregistrer sous apparaît.
Recherchez l’emplacement désiré et tapez le nom du fichier.
2
Vous n’avez pas besoin de saisir une extension, Fireworks s’en chargera.
3 Cliquez sur Enregistrer.
Pour enregistrer un document Fireworks existant :
Choisissez Fichier > Enregistrer.
Pour enregistrer (exporter) un document dans un autre format :
1
Choisissez un format de fichier dans le panneau Optimiser.
Choisissez Fichier > Exporter pour exporter le document.
2
Pour plus d’informations, voir « Optimisation et exportation » à la page 333.
Concepts de base de Fireworks 85
Page 86

L’environnement de travail de Fireworks
Lorsque vous ouvrez pour la première fois un document dans Fireworks MX, l’environnement de
travail est activé, y compris le panneau Outils, le Vérificateur de propriétés, les menus et d’autres
panneaux. Le panneau Outils, à gauche de l’écran, contient des catégories libellées, incluant les
groupes d’outils bitmap, vectoriels et Web. Le Vérificateur de propriétés apparaît par défaut en bas
du document, et affiche initialement les propriétés du document. Il change ensuite pour afficher les
propriétés d’un outil nouvellement sélectionné ou d’un objet actuellement sélectionné lorsque vous
travaillez dans le document. Les panneaux sont initialement rassemblés en groupes le long du bord
droit de l’écran. La fenêtre du document apparaît au centre de l’application.
Chapitre 386
Page 87

Utilisation du panneau Outils
Le panneau Outils est organisé en six catégories : Sélection, Bitmap, Vecteur, Web, Couleurs et
Affichage. Dans les précédentes versions de Fireworks, vous deviez commuter entre les modes
vecteur et bitmap. Maintenant, il vous suffit de choisir un outil et de l’utiliser. L’application
applique l’outil de manière appropriée.
Modification des options des outils
Lorsque vous choisissez un outil, le Vérificateur de propriétés affiche les options des outils.
Certaines options d’outils restent affichées lorsque vous travaillez avec l’outil. Pour les autres
outils, tels que les outils des formes de base, la Plume et la Ligne, le Vérificateur de propriétés
affiche les propriétés des objets sélectionnés. Pour plus d’informations sur le Vérificateur de
propriétés, voir « Utilisation du Vérificateur de propriétés » à la page 88.
Pour que s’affiche dans le Vérificateur de propriétés les options d’un outil que vous êtes déjà en
train d’utiliser :
Choisissez Sélection > Désélectionner pour désélectionner tous les objets.
Concepts de base de Fireworks 87
Page 88

Pour plus d’informations sur des options d’outils spécifiques, voir les sections qui introduisent les
différents outils dans Utilisation de Fireworks ou consultez l’aide de Fireworks.
Sélection d’un outil à partir d’un groupe d’outils
Un petit triangle dans le coin inférieur droit d’un outil dans le panneau Outils indique qu’il fait
partie d’un groupe d’outils. Par exemple, l’outil Rectangle fait partie du groupe des outils destiné
aux formes de base, qui inclut également les outils Rectangle arrondi, Ellipse et Polygone.
Pour choisir un outil à partir d’un groupe d’outils :
1
Cliquez sur l’icône de l’outil et maintenez enfoncé le bouton de la souris.
Un menu contextuel apparaît avec les icônes des outils, le nom des outils et les touches de
raccourci. L’outil actuellement sélectionné possède une encoche à gauche de son nom.
Faites glisser le pointeur afin de sélectionner l’outil désiré et relâchez le bouton de la souris.
2
L’outil apparaît dans le panneau Outils, et les options de l’outil apparaissent dans le
Vérificateur de propriétés.
Utilisation du Vérificateur de propriétés
Le Vérificateur de propriétés est un panneau sensible au contexte qui affiche les propriétés de la
sélection courante, les options de l’outil courant ou bien les propriétés du document. Par défaut,
le Vérificateur de propriétés est ancré en bas de l’espace de travail.
Le Vérificateur de propriétés peut être ouvert à mi-hauteur, présentant deux lignes de propriétés,
ou quatre en pleine hauteur. Vous pouvez également masquer totalement le Vérificateur de
propriétés en le laissant dans l’espace de travail.
Remarque : Dans Utilisation de Fireworks, la plupart des procédures supposent que le Vérificateur de propriétés est
complètement déployé.
Pour annuler l’ancrage du Vérificateur de propriétés :
Faites glisser la poignée du coin supérieur gauche vers un autre endroit de l’espace de travail.
Chapitre 388
Page 89

Pour ancrer le Vérificateur de propriétés en bas de l’espace de travail (uniquement Windows) :
Faites glisser la barre latérale du Vérificateur de propriétés en bas de l’écran.
Pour déployer le Vérificateur de propriétés de la mi-hauteur à la pleine hauteur, permettant ainsi
de découvrir des options supplémentaires :
•
Cliquez sur la flèche d’extension située dans le coin inférieur droit du Vérificateur de
propriétés.
•
Cliquez sur l’icône en haut à droite du Vérificateur de propriétés et choisissez Pleine hauteur à
partir du menu Options du Vérificateur de propriétés.
Remarque : Sous Windows, le menu Options est disponible uniquement lorsque le Vérificateur de propriétés est
ancré.
Pour réduire à mi-hauteur le Vérificateur de propriétés :
•
Cliquez sur la flèche d’extension située dans le coin inférieur droit du Vérificateur de
propriétés.
•
Choisissez Demi-hauteur à partir du menu Options du Vérificateur de propriétés.
Remarque : Sous Windows, le menu Options est disponible uniquement lorsque le Vérificateur de propriétés est
ancré.
Pour réduire le Vérificateur de propriétés lorsqu’il est ancré :
•
Cliquez sur la flèche d’extension ou sur le titre du Vérificateur de propriétés.
•
Choisissez Réduire le groupe Panneau à partir du menu Options du Vérificateur de propriétés
ancré.
Pour plus d’informations sur des options spécifiques du Vérificateur de propriétés, voir les parties
appropriées dans Utilisation de Fireworks ou l’aide de Fireworks.
Utilisation des panneaux
Les panneaux sont des groupes de commandes flottants qui permettent de modifier l’aspect d’un
objet sélectionné ou d’éléments du document. Il permettent, entre autres, de travailler sur des
images, des calques, des symboles et des couleurs du nuancier. Il est possible de faire glisser les
panneaux de façon à les regrouper en fonction de vos préférences.
Les panneaux Mélangeur et Nuancier
permettent de gérer la palette de couleurs du document
actif.
Les panneaux Calques et Images
permettent d’organiser la structure d’un document et
comportent des options de création, suppression et manipulation des calques et des images. Le
panneau Images inclut des options de création d’animations.
Le panneau Informations
fournit des informations sur les dimensions des objets sélectionnés et les
coordonnées exactes du pointeur au cours de son déplacement.
Concepts de base de Fireworks 89
Page 90

Le panneau Comportements
gère les comportements qui déterminent ce qui se produit lorsque
des références ou des découpes réagissent aux déplacements de la souris.
Le panneau Historique
répertorie les commandes que vous avez utilisées récemment de façon à
pouvoir les annuler et les rétablir rapidement. En outre, vous pouvez sélectionner des actions
multiples, puis les enregistrer et les réutiliser en tant que commandes. Pour plus d’informations,
voir « Utilisation du panneau Historique pour annuler et répéter des actions multiples » à la
page 105.
Le panneau Bibliothèque
comporte des symboles graphiques, de boutons et d’animation. Vous
pouvez facilement faire glisser les occurrences de ces symboles, du panneau Bibliothèque vers
votre document. Vous pouvez modifier l’ensemble des occurrences en modifiant simplement le
symbole. Pour plus d’informations, voir Chapitre 11, « Utilisation des styles,
des symboles et des adresses URL », à la page 255.
Le panneau Optimiser
vous permet de gérer les paramètres qui contrôlent la taille et le type de
fichier d’un objet, de travailler avec la palette des couleurs du fichier ou de la découpe à exporter.
Le panneau Styles
vous permet de stocker et de réutiliser des combinaisons de caractéristiques
d’objets ou de choisir un style stocké.
Le panneau URL
vous permet de créer des bibliothèques contenant les URL les plus fréquemment
utilisées.
Le panneau Rechercher et remplacer
vous permet de rechercher et de remplacer des éléments tels
que du texte, des URL, des polices et des couleurs dans un ou plusieurs documents.
Le Journal de projets
aide à trouver et à contrôler les modifications effectuées dans des fichiers
multiples lors de l’utilisation de l’outil rechercher/remplacer ou du traitement par lots.
Le panneau Réponses
est une nouvelle ressource qui télécharge de manière dynamique une
grande quantité d’informations utiles à partir du site Web de Macromedia. Le panneau dispose de
fonctions de recherche par mot-clé permettant de trouver des informations Web à partir d’une
variété de sources.
Organisation des groupes de panneaux et des panneaux
Par défaut, les panneaux Fireworks MX sont rassemblés par groupes dans la zone d’ancrage, dans
la partie droite de l’espace de travail. Vous pouvez annuler l’ancrage des groupes de panneaux,
ajouter des panneaux à un groupe, annuler l’ancrage de panneaux individuels, réorganiser l’ordre
des groupes de panneaux ancrés, et réduire et fermer des groupes de panneaux. Vous pouvez
également ouvrir et fermer des panneaux individuels.
Pour annuler l’ancrage ou déplacer un groupe de panneaux ou un panneau :
Faites glisser la poignée du panneau dans le coin supérieur gauche et déplacez-le de la zone
d’ancrage des panneaux vers la droite de l’écran.
Pour ancrer un groupe de panneaux ou un panneau :
Faites glisser la poignée du panneau vers la zone d’ancrage des panneaux.
Lorsque vous faites glisser un panneau ou un groupe de panneaux au-dessus de la zone d’ancrage
des panneaux, une ligne ou un rectangle d’aperçu du placement montre où s’effectuera le
placement au sein des groupes.
Chapitre 390
Page 91

Pour réduire ou déployer un groupe de panneaux ou un panneau, exécutez l’une des actions
suivantes :
•
Cliquez sur le titre du groupe de panneaux ou du panneau.
Remarque : La barre de titre est encore visible si le groupe de panneaux ou le panneau est réduit.
•
Cliquez sur la flèche d’extension située dans le coin supérieur gauche du groupe de panneaux
ou du panneau.
Pour séparer un panneau d’un groupe de panneaux :
Faites glisser l’onglet du panneau et éloignez-le du groupe de panneaux.
Pour ajouter un panneau dans un groupe de panneaux ouvert :
Faites glisser la poignée dans la zone située sous le nom du groupe de panneaux.
Pour renommer un groupe de panneaux :
1
Cliquez sur l’icône située en haut à droite du groupe de panneaux et choisissez Renommer le
groupe Panneau à partir du menu Options.
2 Tapez le nouveau nom.
Pour que la résolution de votre écran récupère les positions par défaut des panneaux, exécutez
l’une des actions suivantes :
•
Choisissez Commandes > Jeux de disposition panneau > 800 x 600.
•
Choisissez Commandes > Jeux de disposition panneau > 1024 x 768.
•
Choisissez Commandes > Jeux de disposition panneau > 1280 x 1024.
Pour ouvrir un panneau :
Choisissez le nom du panneau dans le menu Fenêtre.
Conseil : Une encoche à côté du nom d’un panneau dans le menu Fenêtre indique que le panneau est ouvert.
Pour fermer un panneau, utilisez l’une des méthodes suivantes :
•
Choisissez le nom du panneau dans le menu Fenêtre.
•
Si le panneau est flottant, cliquez sur le bouton Fermer de la barre de titre du panneau.
Pour masquer tous les panneaux et le Vérificateur de propriétés :
Choisissez Affichage > Masquer les panneaux. Pour afficher les panneaux masqués, choisissez à
nouveau Affichage > Masquer les panneaux.
Remarque : Les panneaux qui sont masqués lorsque vous choisissez Masquer les panneaux restent masqués
lorsque vous désélectionnez cette commande.
Paramétrage des options de panneaux
En général, vous pouvez modifier les options sur un panneau en utilisant les menus contextuels,
les palettes de couleurs, les curseurs ou les cadrans. Certaines options possèdent des champs
d’édition dans lesquels vous pouvez entrer du texte ou des valeurs.
Concepts de base de Fireworks 91
Page 92

Pour changer une option en utilisant un menu contextuel :
Cliquez sur l’option.
1
Changez la valeur :
2
•
Choisissez une option ou un échantillon de couleur.
•
Faites glisser le curseur de la glissière ou le sélecteur.
•
Tapez la première lettre de l’option que vous voulez choisir, et appuyez sur la lettre de manière
répétée pour faire le tour de toutes les options commençant par cette lettre (Windows
uniquement).
Pour taper des informations dans la zone de texte d’un panneau :
1
Cliquez à l’intérieur du champ d’édition.
Tap e z u n e va le ur.
2
3 Appuyez sur Entrée.
Utilisation du menu Option des groupes de panneaux ou des panneaux
Chaque panneau et groupe de panneaux possède un menu Options qui liste toute une sélection
spécifique au panneau ou groupe de panneaux actif. Un menu Options apparaît également dans le
Vérificateur de propriétés (excepté sous Windows lorsque le Vérificateur de propriétés est
flottant).
Pour choisir une option à partir du menu Option d’un panneau ou d’un groupe de panneaux :
1
Cliquez sur l’icône du menu Options dans le coin supérieur droit du panneau ou du groupe de
panneaux pour ouvrir le menu.
Cliquez pour choisir un élément du menu.
2
Enregistrement des dispositions des panneaux
Vous pouvez enregistrer la disposition des panneaux en utilisant le menu Commandes. Ainsi, la
prochaine fois que vous ouvrirez Fireworks, les panneaux seront placés à la même position.
Chapitre 392
Page 93

Pour enregistrer la disposition d’un panneau :
Choisissez Commandes > Enregistrer la disposition des panneaux.
1
Nommez la disposition du panneau et cliquez sur OK.
2
Pour ouvrir une disposition de panneau enregistrée :
Choisissez Commandes > Jeux de disposition panneau et choisissez une disposition à partir du
sous-menu.
Bouton Exportation rapide
Le bouton Exportation rapide vous permet d’exporter vos fichiers Fireworks vers un certain
nombre d’applications Macromedia, y compris Dreamweaver, Flash, Director et FreeHand. En
®
outre, vous pouvez exporter vos fichiers vers Photoshop, FrontPage, Adobe
GoLive® et
Illustrator, ou vous pouvez prévisualiser vos fichiers dans le navigateur de votre choix. Pour plus
d’informations, voir « Utilisation du bouton Exportation rapide » à la page 371.
Ouverture et déplacement des barres d’outils (Windows uniquement)
Fireworks MX pour Windows dispose de deux barres d’outils incluant des commandes classiques
de Fireworks.
Pour afficher ou masquer une barre d’outils :
Choisissez Fenêtre > Barres d’outils et choisissez une barre d’outils.
Pour rendre une barre d’outils flottante :
Faites glisser la barre d’outils en l’éloignant de son lieu d’ancrage.
Remarque : Si une barre d’outils est flottante, vous pouvez cliquer sur le bouton Fermer situé en haut à droite de la
barre titre pour la fermer.
Pour ancrer une barre d’outils :
Faites glisser la barre d’outils vers une zone d’ancrage, en haut, en bas, à gauche ou à droite de la
fenêtre de l’application jusqu’à ce qu’apparaisse le rectangle de visualisation du placement.
Navigation et visualisation d’un document
Vous pouvez contrôler le grossissement du document, le nombre de fenêtres et le mode
d’affichage. En outre, vous pouvez obtenir facilement une vue d’ensemble d’un document. Cette
option est particulièrement utile lorsque vous grossissez une partie de votre document et perdez la
vue l’ensemble.
Concepts de base de Fireworks 93
Page 94

Zoom avant et vue d’ensemble
Fireworks vous permet d’effectuer un zoom avant ou arrière en fonction d’un pourcentage de
grossissement préétabli ou défini par l’utilisateur.
L’outil Zoom
L’outil Main
Pour réaliser un zoom avant en utilisant des agrandissements prédéfinis, exécutez l’une des
actions suivantes :
•
Choisissez l’outil Zoom et cliquez pour spécifier le nouveau point central à l’intérieur de la
Le menu contextuel Zoom
fenêtre du document. A chaque clic, l’image s’agrandit, passant ainsi au prochain stade
d’agrandissement prédéfini.
•
Choisissez un paramètre de zoom à partir du menu contextuel Définir le zoom situé en bas de
la fenêtre du document.
•
Choisissez Zoom avant ou alors un agrandissement prédéfini à partir du menu Affichage.
Pour effectuer un zoom arrière en utilisant des réductions prédéfinies, exécutez l’une des actions
suivantes :
•
Cliquez à l’intérieur de la fenêtre du document avec l’outil Zoom tout en appuyant sur la
touche Alt (Windows) ou Option (Macintosh). Chaque clic réduit l’affichage au prochain
pourcentage prédéfini.
Chapitre 394
Page 95

•
Choisissez un paramètre de zoom à partir du menu contextuel Définir le zoom situé en bas de
la fenêtre du document.
•
Choisissez Zoom arrière ou alors une réduction prédéfinie à partir du menu Affichage.
Pour zoomer une zone spécifique sans être contraint par des agrandissements de zoom
prédéfinis :
1
Choisissez l’outil Zoom.
2 Effectuez un glissement au-dessus de la partie de l’image que vous voulez agrandir.
La taille du cadre de la sélection du zoom détermine le pourcentage exact d’agrandissement qui
est affiché dans le champ Définir le zoom.
Remarque : Vous ne pouvez pas saisir de pourcentage d’agrandissement dans le champ Définir le zoom.
Pour effectuer un zoom arrière basé sur une zone spécifique :
En maintenant la touche Alt (Windows) ou Option (Macintosh) appuyée, faites glisser une zone
de sélection avec l’outil Zoom.
Pour revenir à un agrandissement de 100 % :
Double-cliquez sur l’outil Zoom dans le panneau Outils.
Pour obtenir une vue d’ensemble du document :
1
Choisissez l’outil Main.
Faites glisser le pointeur Main.
2
Si la vue d’ensemble passe au-delà des limites du document, l’affichage demeure une vue
d’ensemble de telle sorte que vous pouvez continuer à travailler avec des pixels le long du bord
du document.
Pour afficher l’ensemble du document dans la fenêtre active :
Double-cliquez sur l’outil Main.
Utilisation des modes d’affichage pour gérer l’espace de travail
Les boutons du mode d’affichage dans la zone Affichage du panneau Outils vous permettent de
choisir parmi les trois modes d’affichage afin de contrôler la disposition de votre espace de travail :
Le Mode normal
Le Mode plein écran avec affichage des menus
est l’affichage par défaut de la fenêtre du document.
est un affichage maximisé de la fenêtre du
document placé sur un arrière-plan gris avec des menus, des barres d’outils, des barres de
défilement et des panneaux visibles.
Le Mode plein écran
est un affichage maximisé de la fenêtre du document placé sur un arrière-
plan noir avec aucun menu, aucune barre d’outils ou barre de titre visible.
Pour changer les modes d’affichage, exécutez l’une des actions suivantes :
•
Pour passer au Mode plein écran avec affichage des menus, cliquez sur le bouton Mode plein
écran avec affichage des menus du panneau Outils.
•
Pour passer au Mode plein écran, cliquez sur le bouton Mode plein écran dans le panneau
Outils.
Concepts de base de Fireworks 95
Page 96

•
Pour revenir au Mode normal, cliquez sur le bouton droit de la souris (Windows) ou sur le
bouton Contrôle et cliquez (Macintosh) dans la fenêtre du document, puis sélectionnez
Quitter le mode plein écran, ou bien cliquez sur le bouton Mode normal à partir du panneau
Outils.
Affichage de vues multiples du document
Vous pouvez afficher simultanément différents niveaux de grossissement d’un même document. Les
modifications que vous effectuez dans un affichage sont automatiquement appliquées dans tous les
autres affichages du même document.
Pour ouvrir une vue de document supplémentaire à un niveau de grossissement différent :
1
Choisissez Fenêtre > Nouvelle fenêtre.
Choisissez un paramètre de zoom pour la nouvelle fenêtre.
2
Pour disposer les vues de document en mosaïque :
Choisissez Fenêtre > Mosaïque horizontale ou Fenêtre > Mosaïque verticale.
Pour fermer une fenêtre de document :
Cliquez sur la case de fermeture de la fenêtre.
Contrôle de l’actualisation de document
Les modes d’affichage affectent la représentation à l’écran d’un document, mais pas les données de
l’objet ni la qualité de la sortie.
Pour contrôler le réaffichage du document :
Choisissez Affichage > Affichage normal.
Si Affichage normal est sélectionné, Fireworks affiche le document avec toutes les couleurs
disponibles et tous les détails. Si Affichage normal est désactivé, Fireworks affiche des trajets d’une
largeur d’un pixel, sans trame, et représente les emplacements d’images par des cases comportant
une croix.
Les modes Affichage et brouillon
Pour afficher un document tel qu’il apparaîtrait sur une autre plate-forme :
•
Sous Windows, choisissez Affichage > Gamma Macintosh.
Chapitre 396
Page 97

•
Sur un Macintosh, choisissez Affichage > Gamma Windows.
Fireworks prévisualise le document tel qu’il apparaîtrait sur la plate-forme de l’autre ordinateur.
Par exemple, si vous travaillez sur la plate-forme Windows, vous pouvez utiliser cette
commande pour prévisualiser un document qui s’afficherait sur la plate-forme Macintosh.
Utilisation de la barre de lancement
La barre de lancement comporte des icônes pour l’ouverture et la fermeture des panneaux les plus
utilisés, ce qui inclut le mélangeur ainsi que les panneaux Informations, Optimiser, Calques,
Bibliothèque, Styles et Comportements. Si vous l’avez activé, la Barre de lancement se trouve en
bas de la fenêtre du document. Par défaut, la barre de lancement n’est pas visible.
Pour afficher la Barre de lancement :
1
Choisissez Edition > Préférences.
Dans l’onglet Général, choisissez Afficher les icônes des onglets à partir de l’espace de travail,
2
puis cliquez sur OK.
Pour ouvrir ou fermer un panneau à partir de la barre de lancement :
Cliquez sur l’icône correspondant du panneau.
Remarque : L’arrière-plan de l’icône du panneau est sélectionné tandis que le panneau est ouvert.
Utilisation de la barre d’état (Windows uniquement)
Lorsqu’elle est activée, la barre d’état est affichée en bas de la fenêtre de l’application de Fireworks.
Elle fournit des conseils et des informations utiles concernant les objets et les outils sélectionnés.
La barre d’état est désactivée par défaut.
Pour activer ou désactiver la barre d’état :
Choisissez Affichage > Barre d’état.
Pour utiliser la barre d’état :
Sélectionnez un objet ou un outil, ou bien déplacez le pointeur sur un outil du panneau Outils.
Des informations concernant l’objet sélectionné ou l’opération sont affichées dans la barre d’état.
Modification du document
La première fois que vous créez un nouveau document Fireworks, vous devez spécifier les
caractéristiques du document. Vous pouvez modifier la taille et la couleur du document et
changer la résolution de l’image à n’importe quel moment en utilisant le menu Modifier ou le
Vérificateur de propriétés. Vous pouvez également faire pivoter le document et en supprimer les
parties inutiles.
Modification de la taille, de la couleur et de la résolution du document
Fireworks facilite la modification de la taille et de la couleur du document ainsi que de la
résolution de l’image.
Concepts de base de Fireworks 97
Page 98

Pour changer la taille du document :
Utilisez l’une des méthodes suivantes :
1
•
Choisissez Modification > Document > Taille du document.
•
Choisissez Sélection > Aucune sélection, cliquez sur l’outil Pointeur pour afficher les propriétés
du document dans le Vérificateur de propriétés, puis cliquez sur le bouton Taille du document.
2 Entrez les nouvelles dimensions dans les champs Largeur et Hauteur.
3 Cliquez sur l’un des boutons d’ancrage pour spécifier les côtés du document où Fireworks
pourra ajouter ou supprimer des éléments, puis cliquez sur OK.
Remarque : L’ancre centrale est sélectionnée par défaut, ce qui indique que les changements de taille du
document se font sur tous les côtés.
Pour changer la couleur du document à partir du menu Modification :
1
Choisissez Modification > Document > Couleur du fond.
2 Choisissez une couleur de fond blanche, transparente ou personnalisée. Si vous choisissez
Personnalisée, cliquez sur une couleur de la fenêtre contextuelle du nuancier.
Pour sélectionner la couleur du document à partir du Vérificateur de propriétés :
1
Choisissez Sélection > Aucune sélection, cliquez sur l’outil Pointeur pour afficher les propriétés
du document dans le Vérificateur de propriétés, puis cliquez sur la case Couleur de fond.
Sélectionnez une couleur à partir de la fenêtre contextuelle du nuancier ou cliquez sur une
2
couleur quelconque de l’écran avec la pipette. Pour choisir un document transparent, cliquez
sur le bouton Aucune de la fenêtre contextuelle du nuancier.
Pour redimensionner un document et son contenu :
1
Utilisez l’une des méthodes suivantes :
•
Choisissez Sélection > Aucune sélection, cliquez sur l’outil Pointeur pour afficher les propriétés
du document dans le Vérificateur de propriétés, puis cliquez sur le bouton Taille de l’image
dans le Vérificateur de propriétés.
•
Choisissez Modification > Document > Taille de l’image.
La boîte de dialogue Taille de l’image s’affiche.
Chapitre 398
Page 99

A partir des zones de texte Dimensions en pixels, tapez les dimensions horizontales et verticales
2
voulues.
Vous pouvez changer les unités de mesure. Si l’option Rééchantillonner l’image est désactivée,
vous pouvez changer la Résolution ou la Taille, mais pas les dimensions en pixels.
3 Dans les champs du groupe Taille, saisissez les dimensions horizontales et verticales pour
l’image imprimée.
4 A partir de la zone de texte Résolution, tapez une nouvelle résolution.
Vous pouvez choisir entre pixels/pouce et pixels/cm pour l’unité de mesure ou choisir
Rééchantillonner l’image. Lorsque vous changez la valeur de Résolution, vous changez
également la dimension en pixels.
5 Utilisez l’une des méthodes suivantes :
•
Pour conserver les proportions du document, sélectionnez l’option Respecter les proportions.
•
Désactivez cette option pour redimensionner la largeur et la hauteur indépendamment.
6 Activez la case Rééchantillonner l’image pour ajouter ou supprimer des pixels pendant le
redimensionnement de l’image de façon à obtenir un aperçu du document sous sa nouvelle taille.
7 Cliquez sur OK.
Rééchantillonnage
La méthode de rééchantillonnage utilisée par Fireworks, diffère de celle des autres applications
d’édition d’image. Le programme Fireworks traite aussi bien des objets image bitmap composés
de pixels que des trajets composés d’objets vectoriels.
•
Lorsqu’un objet bitmap est rééchantillonné, des pixels sont ajoutés ou supprimés pour
l’agrandir ou le réduire.
•
Lorsqu’un objet vectoriel est rééchantillonné, la perte de qualité est faible, car le trajet est
redessiné mathématiquement pour obtenir la taille voulue.
Dans la mesure où les attributs des objets vectoriels de Fireworks sont en fait des pixels, certains
traits ou certaines trames peuvent sembler légèrement différents à la suite du rééchantillonnage,
car les pixels qui composent le trait ou la trame doivent être redessinés.
Remarque : Les repères, les objets référence et les objets découpe sont redimensionnés lorsque la taille de l’image
du document est modifiée.
Le redimensionnement des objets bitmap pose toujours le même problème : faut-il ajouter ou
supprimer despixels pour redimensionner l’image, ou faut-il changer le nombre de pixels par
pouce ou par centimètre ?
Modifiez la taille d’une image bitmap en réglant sa résolution ou en rééchantillonnant l’image.
Lorsque vous réglez la résolution, vous changez la taille des pixels de l’image de façon à ajouter ou
retirer des pixels d’un espace donné. Le réglage de la résolution sans rééchantillonnage ne provoque
pas de pertes de données.
Un rééchantillonnage positif
ou l’ajout de pixels pour agrandir l’image, peut parfois entraîner une
perte de qualité, car les pixels ajoutés ne correspondent pas toujours à l’image d’origine.
Un rééchantillonnage négatif
ou le retrait de pixels pour réduire l’image, entraîne
systématiquement une perte de qualité, car des pixels sont physiquement supprimés. La perte de
données de l’image est un autre effet pervers du rééchantillonnage négatif.
Concepts de base de Fireworks 99
Page 100

Rotation du document
La fonction de rotation du document est particulièrement utile lorsqu’une image importée est à
l’envers ou de travers. Vous pouvez faire pivoter le document de 180°, de 90° vers la droite ou de
90°vers la gauche.
Lorsque vous appliquez une rotation au document, tous les objets qu’il contient subissent le
même mouvement.
Pour appliquer une rotation au document, utilisez l’une des méthodes suivantes :
•
Choisissez Modification > Document > Rotation 180°.
•
Choisissez Modification > Document > Rotation 90° sens horarie.
•
Choisissez Modification > Document > Rotation 90° sens anti-horarie.
Réduction du document
Si votre document comporte des espaces autour du contenu du document, vous pouvez réduire la
taille du document de façon simple. Vous pouvez également enlever les espaces non utilisés en
recadrant le document. Pour plus d’informations sur le recadrage, voir « Recadrage d’un
document » à la page 101.
original; document réduit
Pour réduire le document :
Choisissez Modification > Document > Réduire le document.
Les parties du document s’étendant au-delà des pixels les plus à l’extérieur sont supprimées
automatiquement. Les bords du document sont recadrés de façon à épouser les bords de l’objet ou
des objets du document. Lorsque le document comporte plusieurs images, la commande Réduire
le document recadre tous les objets de toutes les images et pas seulement l’image active.
Réglage du document
Vous pouvez modifier le document en l’agrandissant afin d’accommoder des objets qui dépassent
des limites.
Pour ajuster le document :
Choisissez Modification > Document > Ajuster le document.
Chapitre 3100
 Loading...
Loading...