Page 1

Utilisation de Dreamweaver
Page 2

Marques commerciales
Add Life to the Web, Afterburner, Aftershock, Andromedia, Allaire, Animation PowerPack, Aria, Attain, Authorware,
Authorware Star, Backstage, Bright Tiger, Clustercats, Cold Fusion, Contribute, Design in Motion, Director, Dream Templates,
Dreamweaver, Drumbeat 2000, EDJE, EJIPT, Extreme 3D, Fireworks, Flash, Fontographer, FreeHand, Generator, HomeSite,
JFusion, JRun, Kawa, Know Your Site, Knowledge Objects, Knowledge Stream, Knowledge Track, LikeMinds, Lingo, Live
Effects, MacRecorder Logo and Design, Macromedia, Macromedia Action!, Macromedia Flash, Macromedia M Logo & Design,
Macromedia Spectra, Macromedia xRes Logo and Design, MacroModel, Made with Macromedia, Made with Macromedia Logo
and Design, MAGIC Logo and Design, Mediamaker, Movie Critic, Open Sesame!, Roundtrip HTML, Shockwave, Sitespring,
SoundEdit, Titlemaker, UltraDev, Web Design 101, what the web can be et Xtra sont des marques ou des marques déposées de
Macromedia, Inc. et peuvent être déposées aux Etats-Unis ou dans d’autres pays. Les autres noms de produit, logos, concepts,
titres, mots ou phrases mentionnés dans cette publication peuvent être des marques commerciales, des marques de service ou des
noms commerciaux de Macromedia, Inc. ou d’autres entités et peuvent être déposés dans certaines juridictions ou certains pays.
Informations de tiers
Ce manuel contient des liens vers des sites Web tiers qui ne sont pas contrôlés par Macromedia et Macromedia ne peut en aucun
cas être tenu responsable du contenu de ces sites. Si vous accédez à l’un de ces sites, vous le faites à vos propres risques.
Macromedia propose ces liens dans un but pratique uniquement et ne peut en aucun cas endosser ou accepter la responsabilité du
contenu de ces sites tiers.
Vous trouverez des informations sur les logiciels tiers et/ou d’autres conditions générales à l’adresse suivante :
http://www.macromedia.com/go/thirdparty_fr/.
Navigateur Opera ® Copyright © 1995-2002 Opera Software ASA et ses fournisseurs. Tous droits réservés.
Dénégation de responsabilité d’Apple
APPLE COMPUTER, INC. N’ASSUME AUCUNE GARANTIE, IMPLICITE OU EXPLICITE, SUR LE LOGICIEL
INFORMATIQUE CI-INCLUS, SA COMMERCIABILITE OU SON ADEQUATION A UN OBJECTIF PARTICULIER.
L’EXCLUSION DES GARANTIES IMPLICITES N’ETANT PAS AUTORISEE DANS CERTAINS ETATS,
L’EXCLUSION CI-DESSUS PEUT DONC NE PAS S’APPLIQUER A VOTRE CAS. CETTE GARANTIE VOUS OFFRE
DES DROITS JURIDIQUES SPECIFIQUES. VOUS POUVEZ DISPOSER DE CERTAINS AUTRES DROITS, QUI
VARIENT SELON LES ETATS.
Copyright © 2003 Macromedia, Inc. Tous droits réservés. Ce manuel ne peut pas être copié, photocopié, reproduit,
traduit ou converti sous forme électronique ou informatique, en partie ou en totalité, sans l’autorisation écrite préalable de
Macromedia, Inc. Numéro de référence ZDW70M200F
Remerciements
Direction : Sheila McGinn
Gestion de projet : Charles Nadeau
Rédaction : Jed Hartman, Jennifer Rowe, Chris Bedford, Charles Nadeau
Mise en forme : Lisa Stanziano, Mary Ferguson, Noreen Maher
Gestion de la production : Patrice O’Neill
Conception et production : Adam Barnett, Aaron Begley, Chris Basmajian, John Francis, Jeff Harmon
Remerciements : Jay London, Alain Dumesny, Lori Hylan-Cho, Jack Herrington, Vic Mitnick, Rebecca Hyatt, Russ Helfand, Erik
Bergman, Luciano Arruda, Sho Kuwamoto, Ken Karleskint, Scott Richards, Bonnie Loo, David Deming, Jennifer Taylor, Rosana
Francescato, Randy Nielsen, Gwenael Cossoul, Masayo Noda, Richard Clairicia, Scott Richards, Seungmin Lee, Vincent Truong,
Birnou Sébarte, Julien Levadoux, les évaluateurs de la version bêta et l’ensemble des équipes techniques et AQ de Dreamweaver.
Première édition : Septembre 2003
Macromedia, Inc.
600 Townsend St.
San Francisco, CA 94103
Page 3

TABLE DES MATIÈRES
PARTIE I : Notions de base de Dreamweaver
INTRODUCTION : Bienvenue dans Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . 17
Nouveautés de Dreamweaver MX 2004. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 18
Par où débuter. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 20
Processus de création de sites Web dans Dreamweaver. . . . . . . . . . . . . . . . . . . . . . 23
Utilisation de Dreamweaver avec d’autres applications. . . . . . . . . . . . . . . . . . . . . . 26
Dreamweaver et l’accessibilité . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 27
Guide des supports de formation à Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . 28
Conventions typographiques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 30
Ressources sur le langage HTML et les technologies Web . . . . . . . . . . . . . . . . . . . 30
CHAPITRE 1 : Exploration de l’espace de travail . . . . . . . . . . . . . . . . . . . . . . . . . . 33
A propos de l’espace de travail de Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . 33
Utilisation de la fenêtre de document . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 41
Utilisation des barres d’outils, des inspecteurs et des menus contextuels. . . . . . . . . 44
Utilisation des panneaux et des groupes de panneaux . . . . . . . . . . . . . . . . . . . . . . 49
Utilisation des fonctions d’accessibilité de Dreamweaver . . . . . . . . . . . . . . . . . . . . 52
Optimisation de l’espace de travail pour la conception de pages accessibles . . . . . . 56
Utilisation de guides visuels dans Dreamweaver. . . . . . . . . . . . . . . . . . . . . . . . . . . 57
Dreamweaver personnalisation, notions de base . . . . . . . . . . . . . . . . . . . . . . . . . . 58
CHAPITRE 2 : Configuration d’un site Dreamweaver . . . . . . . . . . . . . . . . . . . . . . 63
A propos des sites Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 64
Configuration d’un nouveau site Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . 66
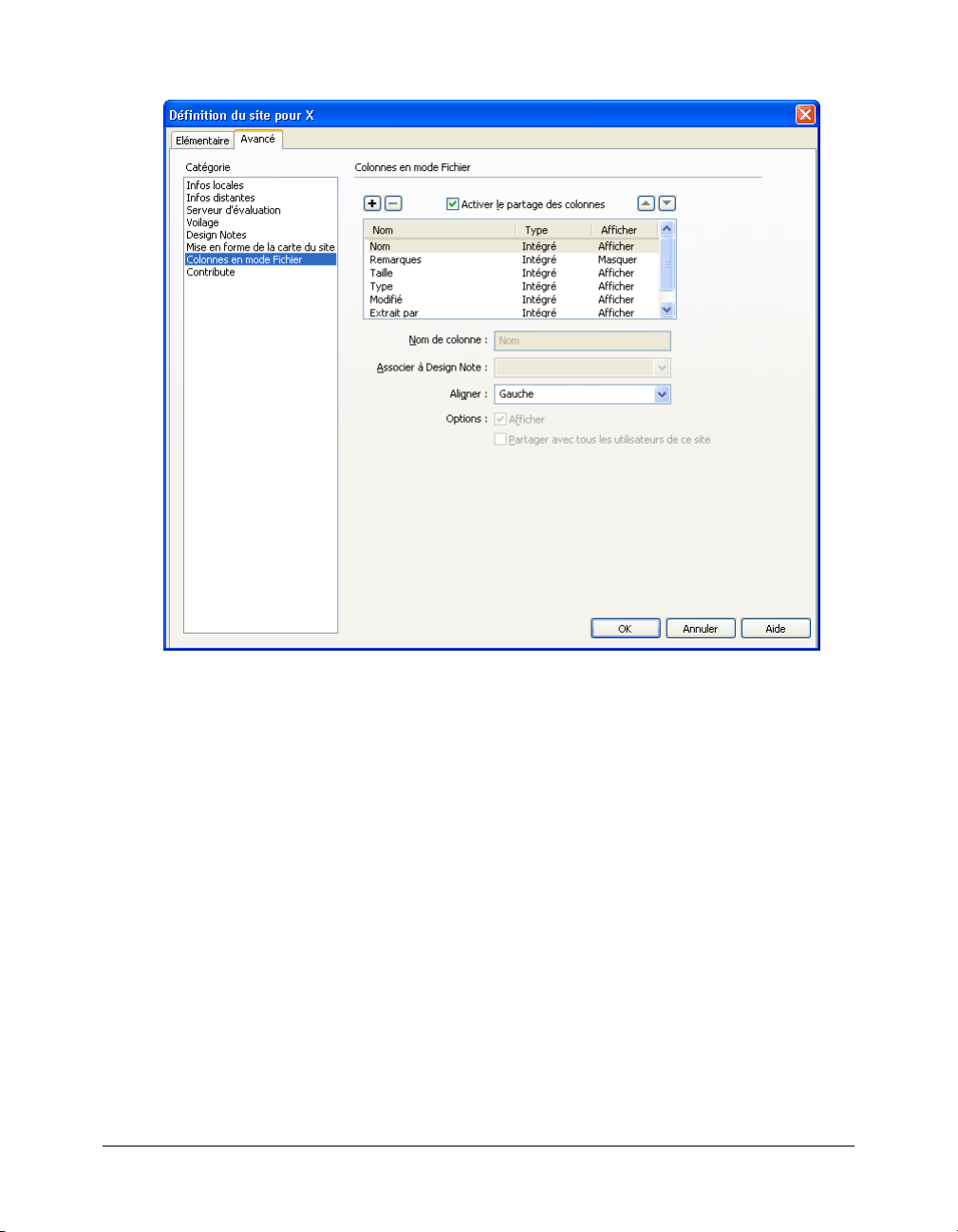
Utilisation des paramètres avancés pour configurer un site Dreamweaver . . . . . . . 67
Modification des paramètres d’un site Dreamweaver . . . . . . . . . . . . . . . . . . . . . . 72
Modification de sites Web existants dans Dreamweaver. . . . . . . . . . . . . . . . . . . . . 72
CHAPITRE 3 : Création et ouverture de documents . . . . . . . . . . . . . . . . . . . . . . . 75
Création de nouveaux documents . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 75
Enregistrement d’un nouveau document . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 78
Définition d’un nouveau type de document par défaut . . . . . . . . . . . . . . . . . . . . . 78
Ouverture de documents existants . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 79
Importation d’un fichier HTML Microsoft Word. . . . . . . . . . . . . . . . . . . . . . . . . 80
3
Page 4

PARTIE II : Utilisation de sites Dreamweaver
CHAPITRE 4 : Gestion des fichiers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 85
A propos de la gestion de site. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 86
Accès aux sites, à un serveur et aux disques locaux . . . . . . . . . . . . . . . . . . . . . . . . . 88
Affichage de fichiers et de dossiers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 91
Gestion de fichiers et de dossiers dans le panneau Fichiers. . . . . . . . . . . . . . . . . . . 94
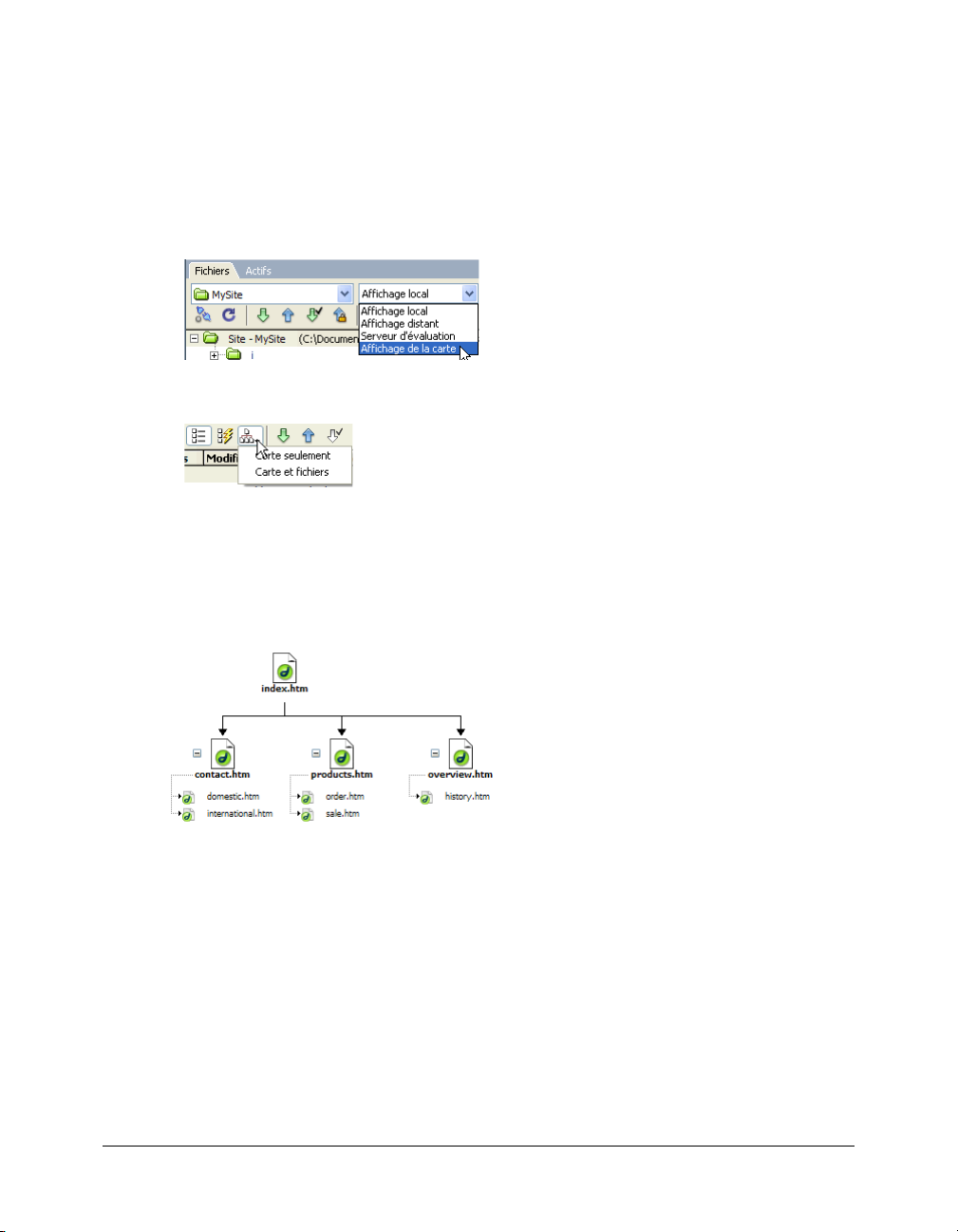
Utilisation d’une carte visuelle de votre site . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 98
Importation et exportation de sites . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 105
Suppression d’un site Dreamweaver de votre liste de sites . . . . . . . . . . . . . . . . . . 106
Archivage et extraction de fichiers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 106
Acquisition et placement de fichiers depuis ou vers votre serveur . . . . . . . . . . . . . 109
Synchronisation des fichiers entre le site local et le site distant . . . . . . . . . . . . . . . 112
Voilage des dossiers et des fichiers du site. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 113
Stockage des informations sur les fichiers dans des Design Notes. . . . . . . . . . . . . 116
Test de votre site . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 119
CHAPITRE 5 : Gestion des actifs de site et des bibliothèques . . . . . . . . . . . . . . 125
A propos des éléments de bibliothèque . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 125
Utilisation des actifs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 127
Création et gestion d’une liste d’actifs favoris. . . . . . . . . . . . . . . . . . . . . . . . . . . . 133
Utilisation des éléments de bibliothèque . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 135
CHAPITRE 6 : Gestion des sites Contribute avec Dreamweaver . . . . . . . . . . . . 143
A propos de la gestion des sites Contribute . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 143
Préparation d’un site à utiliser avec Contribute . . . . . . . . . . . . . . . . . . . . . . . . . . 147
Administration d’un site Contribute à l’aide de Dreamweaver . . . . . . . . . . . . . . . 148
Dépannage d’un site Contribute . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 149
Gestion des fichiers Contribute dans Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . 150
PARTIE III : Mise en forme des pages
CHAPITRE 7 : Mise en forme des pages avec les styles CSS. . . . . . . . . . . . . . . 155
A propos des calques de Dreamweaver. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 156
Insertion de blocs de contenu pour la mise en forme . . . . . . . . . . . . . . . . . . . . . . 157
Modification de la couleur de surbrillance des blocs de contenu . . . . . . . . . . . . . 158
Utilisation des blocs de contenu pour la mise en forme . . . . . . . . . . . . . . . . . . . . 159
Insertion d’un calque . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 160
Définition des préférences et des propriétés de calques. . . . . . . . . . . . . . . . . . . . . 162
Gestion des calques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 163
Manipulation des calques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 166
Conversion des calques en tableaux . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 168
Utilisation des règles et des grilles pour la mise en forme des pages . . . . . . . . . . . 170
Utilisation du tracé de l’image . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 171
4 Table des matières
Page 5

CHAPITRE 8 : Présentation de contenu à l’aide de tableaux . . . . . . . . . . . . . . . 173
A propos des tableaux . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 174
Insertion d’un tableau et ajout de contenu. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 175
Importation et exportation de données tabulaires . . . . . . . . . . . . . . . . . . . . . . . . 176
Sélection d’éléments de tableau . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 177
Utilisation du mode Tableaux développés pour une modification de tableau plus
simple. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 180
Mise en forme des tableaux et des cellules . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 181
Redimensionnement des tableaux, des colonnes et des lignes. . . . . . . . . . . . . . . . 183
Ajout et suppression de lignes et de colonnes. . . . . . . . . . . . . . . . . . . . . . . . . . . . 187
Fractionnement et fusion de cellules . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 189
Copie, collage et suppression de cellules . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 190
Imbrication de tableaux. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 192
Tri des tableaux . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 192
CHAPITRE 9 : Mise en forme des pages avec le mode Mise en forme . . . . . . . . 193
A propos du mode Mise en forme . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 193
Basculement du mode Standard au mode Mise en forme. . . . . . . . . . . . . . . . . . . 197
Réalisation de dessins en mode Mise en forme. . . . . . . . . . . . . . . . . . . . . . . . . . . 198
Ajout de contenu dans une cellule de Mise en forme . . . . . . . . . . . . . . . . . . . . . . 201
Suppression automatique des hauteurs de cellule . . . . . . . . . . . . . . . . . . . . . . . . . 202
Redimensionnement et déplacement de cellules et tableaux de Mise en forme . . . 202
Formatage de cellules et de tableaux de Mise en forme . . . . . . . . . . . . . . . . . . . . 204
Définition de la largeur des colonnes. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 204
Définition de préférences pour le mode Mise en forme . . . . . . . . . . . . . . . . . . . . 207
CHAPITRE 10 : Utilisation de cadres . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 209
A propos des cadres et des jeux de cadres . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 209
Utilisation des jeux de cadres dans la fenêtre de document . . . . . . . . . . . . . . . . . 213
Création de cadres et de jeux de cadres . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 214
Sélection de cadres et de jeux de cadres . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 216
Ouverture d’un document dans un cadre. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 218
Enregistrement des fichiers du cadre et du jeu de cadres . . . . . . . . . . . . . . . . . . . 219
Affichage et définition des propriétés et attributs de cadre . . . . . . . . . . . . . . . . . . 220
Affichage et définition des propriétés des jeux de cadres . . . . . . . . . . . . . . . . . . . 221
Définition des contenus de cadre avec liens. . . . . . . . . . . . . . . . . . . . . . . . . . . . . 222
Gestion des navigateurs qui ne peuvent pas afficher les cadres . . . . . . . . . . . . . . . 223
Utilisation des comportements JavaScript avec les cadres . . . . . . . . . . . . . . . . . . . 223
CHAPITRE 11 : Gestion des modèles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 225
A propos des modèles Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 226
Création d’un modèle Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 237
Création de modèles pour un site Contribute . . . . . . . . . . . . . . . . . . . . . . . . . . . 240
Création de régions modifiables. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 242
Création de régions répétées . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 244
Utilisation des régions facultatives . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 247
Définition d’attributs de balise modifiables . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 249
Table des matières 5
Page 6

Création d’un modèle imbriqué. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 250
Modification et mise à jour des modèles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 252
Gestion des modèles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 254
Exportation et importation du contenu XML d’un modèle . . . . . . . . . . . . . . . . . 255
Exportation d’un site sans marqueur de modèle. . . . . . . . . . . . . . . . . . . . . . . . . . 256
Application ou suppression d’un modèle depuis un document existant . . . . . . . . 257
Modification du contenu d’un document basé sur un modèle . . . . . . . . . . . . . . . 258
PARTIE IV : Ajout de contenu aux pages
CHAPITRE 12 : Utilisation des pages . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 265
A propos de l’utilisation des pages . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 266
Enregistrement de pages Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 269
Spécification de balises HTML au lieu de CSS . . . . . . . . . . . . . . . . . . . . . . . . . . 270
Définition des propriétés de page . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 270
Utilisation des couleurs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 273
Sélection d’éléments dans la fenêtre de document . . . . . . . . . . . . . . . . . . . . . . . . 274
Utilisation du panneau Historique. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 276
Automatisation des tâches . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 277
Utilisation de comportements JavaScript pour détecter le type et la version des
navigateurs et des plug-ins . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 282
Aperçu et test de page dans les navigateurs. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 283
Vérification des préférences de durée et de la taille de téléchargement . . . . . . . . . 284
CHAPITRE 13 : Insertion et mise en forme de texte . . . . . . . . . . . . . . . . . . . . . . 287
A propos du formatage de texte dans Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . 287
Insertion de texte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 294
Mise en forme de paragraphes et structure du document . . . . . . . . . . . . . . . . . . . 296
Mise en forme de texte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 299
Utilisation des feuilles de style en cascade . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 304
Mise à jour de feuilles de style CSS dans un site Contribute . . . . . . . . . . . . . . . . 314
Vérification orthographique. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 315
Recherche et remplacement de texte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 315
CHAPITRE 14 : Insertion d’images . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 317
A propos des images . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 317
Insertion d’une image . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 319
Redimensionnement d’une image . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 323
Recadrage d’une image . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 324
Optimisation d’une image à l’aide de Fireworks. . . . . . . . . . . . . . . . . . . . . . . . . . 324
Ajustement de la luminosité et du contraste d’une image. . . . . . . . . . . . . . . . . . . 325
Accentuation d’une image . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 325
Création d’une image survolée. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 326
Utilisation d’un éditeur d’image externe . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 327
Application decomportements aux images. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 327
6 Table des matières
Page 7

CHAPITRE 15 : Liens et navigation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 329
Description des emplacements et chemins d’accès des documents . . . . . . . . . . . . 330
Menus de reroutage . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 332
Barres de navigation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 333
A propos des cartes graphiques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 334
Création de liens . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 334
Gestion des liens . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 340
Insertion de menus de reroutage . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 344
Utilisation des barres de navigation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 346
Utilisation de cartes graphiques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 347
Association de comportements JavaScript à des liens . . . . . . . . . . . . . . . . . . . . . . 349
Recherche de liens brisés, externes et orphelins . . . . . . . . . . . . . . . . . . . . . . . . . . 350
Correction des liens brisés . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 351
Ouverture des documents liés dans Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . 352
CHAPITRE 16 : Utilisation d’autres applications . . . . . . . . . . . . . . . . . . . . . . . . . 353
A propos de l’intégration de Fireworks et Flash . . . . . . . . . . . . . . . . . . . . . . . . . . 354
Optimisation de votre environnement de travail pour Fireworks et Flash. . . . . . . 354
Utilisation de Fireworks. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 355
Utilisation de Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 363
CHAPITRE 17 : Ajout d’éléments audio, vidéo et interactifs . . . . . . . . . . . . . . . . 367
A propos des fichiers multimédia. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 368
Insertion et modification d’objets multimédia . . . . . . . . . . . . . . . . . . . . . . . . . . . 369
Lancement d’un éditeur externe pour des fichiers multimédia . . . . . . . . . . . . . . . 371
Utilisation des Design Notes (Notes de conception) avec les objets multimédia. . 373
Insertion et modification d’un objet de bouton Flash . . . . . . . . . . . . . . . . . . . . . 373
Insertion d’un objet texte Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 375
Insertion d’animations Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 375
Téléchargement et installation des éléments Flash . . . . . . . . . . . . . . . . . . . . . . . . 376
Insertion d’éléments Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 376
Modification des attributs d’un élément Flash. . . . . . . . . . . . . . . . . . . . . . . . . . . 377
Insertion d’animations Shockwave. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 377
Ajout d’une vidéo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 378
Ajout de son à une page. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 378
Insertion du contenu d’un plug-in Netscape Navigator . . . . . . . . . . . . . . . . . . . . 379
Insertion d’un contrôle ActiveX. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 381
Insertion d’une applet Java . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 381
Utilisation de comportements pour contrôler les objets multimédias. . . . . . . . . . 381
Table des matières 7
Page 8

CHAPITRE 18 : Utilisation des comportements JavaScript . . . . . . . . . . . . . . . . 383
Utilisation du panneau Comportements . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 384
A propos des événements. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 384
Application d’un comportement . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 385
Association d’un comportement à du texte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 386
Modification d’un comportement . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 387
Actualisation d’un comportement . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 387
Création de nouvelles actions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 388
Téléchargement et installation de comportements créés par des développeurs tiers 388
Utilisation des actions de comportement livrées avec Dreamweaver. . . . . . . . . . . 388
PARTIE V : Utilisation du code de page
CHAPITRE 19 : Configuration d’un environnement de codage . . . . . . . . . . . . . . 415
Affichage du code . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 416
Utilisation de l’espace de travail orienté en mode Code (Windows uniquement) . 417
Définition des préférences d’affichage . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 417
Définition des préférences de codage . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 418
Personnalisation des raccourcis clavier . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 420
Ouverture de fichiers en mode Code par défaut. . . . . . . . . . . . . . . . . . . . . . . . . . 420
Définition des préférences du programme de validation . . . . . . . . . . . . . . . . . . . 420
Gestion des bibliothèques de balises . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 421
Importation de balises personnalisées dans Dreamweaver . . . . . . . . . . . . . . . . . . 424
Utilisation d’un éditeur HTML externe avec Dreamweaver . . . . . . . . . . . . . . . . 426
CHAPITRE 20 : Codage dans Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . 429
A propos du codage dans Dreamweaver. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 429
Rédaction et modification de code. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 437
Recherche et remplacement de balises et d’attributs. . . . . . . . . . . . . . . . . . . . . . . 443
Modification rapide d’une sélection de code . . . . . . . . . . . . . . . . . . . . . . . . . . . . 444
Utilisation des documents de référence sur les langages . . . . . . . . . . . . . . . . . . . . 445
Impression du code . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 446
CHAPITRE 21 : Optimisation et débogage de code . . . . . . . . . . . . . . . . . . . . . . 447
Nettoyage du code. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 447
Vérification de l’équilibre des balises et des accolades. . . . . . . . . . . . . . . . . . . . . . 448
Vérification de la compatibilité du navigateur . . . . . . . . . . . . . . . . . . . . . . . . . . . 448
Validation de balises . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 451
Conformité des pages avec le langage XHTML . . . . . . . . . . . . . . . . . . . . . . . . . . 452
Utilisation du débogueur ColdFusion (Windows uniquement) . . . . . . . . . . . . . . 453
8 Table des matières
Page 9

CHAPITRE 22 : Modification du code en mode Création . . . . . . . . . . . . . . . . . . 455
Modification du code avec l’inspecteur de propriétés . . . . . . . . . . . . . . . . . . . . . . 455
Modification d’attributs dans l’inspecteur de balises . . . . . . . . . . . . . . . . . . . . . . 456
Modification du code avec Quick Tag Editor . . . . . . . . . . . . . . . . . . . . . . . . . . . 457
Modification du code à l’aide du sélecteur de balises . . . . . . . . . . . . . . . . . . . . . . 460
Modification des scripts. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 460
Utilisation des inclusions côté serveur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 462
Utilisation des comportements JavaScript . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 463
Affichage et modification du contenu de l’en-tête . . . . . . . . . . . . . . . . . . . . . . . . 463
PARTIE VI : Préparation à la création de sites dynamiques
CHAPITRE 23 : Configuration d’une application Web . . . . . . . . . . . . . . . . . . . . 467
Eléments nécessaires à la création d’applications Web . . . . . . . . . . . . . . . . . . . . . 467
Configuration d’un serveur Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 467
Configuration d’un serveur d’application . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 468
Création d’un dossier racine pour l’application . . . . . . . . . . . . . . . . . . . . . . . . . . 471
Définition d’un site Dreamweaver. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 473
Connexion à une base de données . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 475
CHAPITRE 24 : Connexions à des bases de données pour les développeurs
ColdFusion . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 477
Connexion à une base de données . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 477
Modification ou suppression d’une connexion à une base de données . . . . . . . . . 478
CHAPITRE 25 : Connexions à des bases de données pour les développeurs
ASP.NET . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 479
Connexion à une base de données . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 480
Modification ou suppression d’une connexion à une base de données . . . . . . . . . 483
CHAPITRE 26 : Connexions à des bases de données pour les développeurs ASP .
485
A propos des connexions à des bases de données dans ASP . . . . . . . . . . . . . . . . . 485
Création d’une connexion DSN . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 487
Création d’une connexion sans DSN . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 490
Connexion à une base de données via un fournisseur d’accès. . . . . . . . . . . . . . . . 491
Modification ou suppression d’une connexion à une base de données . . . . . . . . . 494
CHAPITRE 27 : Connexions à des bases de données pour les développeurs JSP .
495
A propos des connexions à des bases de données dans JSP . . . . . . . . . . . . . . . . . . 495
Connexion à une base de données . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 497
Connexion via un pilote ODBC . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 498
Modification ou suppression d’une connexion à une base de données . . . . . . . . . 501
Table des matières 9
Page 10

CHAPITRE 28 : Connexions à des bases de données pour les développeurs PHP .
503
Connexion à une base de données . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 503
Modification ou suppression d’une connexion à une base de données . . . . . . . . . 504
CHAPITRE 29 : Résolution des problèmes de connexion à des bases de données.
505
Résolution des problèmes d’autorisation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 505
Résolution des messages d’erreur Microsoft . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 507
PARTIE VII : Ajout de contenu dynamique aux pages Web
CHAPITRE 30 : Optimisation de l’espace de travail pour tirer parti des fonctions de
développement visuel . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 515
Affichage de panneaux de développement d’applications Web . . . . . . . . . . . . . . . 516
Affichage de votre base de données dans Dreamweaver . . . . . . . . . . . . . . . . . . . . 518
Affichage des données dynamiques en mode Création . . . . . . . . . . . . . . . . . . . . 518
Travail en mode Création sans données dynamiques . . . . . . . . . . . . . . . . . . . . . . 523
Aperçu des pages dynamiques dans un navigateur . . . . . . . . . . . . . . . . . . . . . . . . 523
Limitation des informations de base de données affichées dans Dreamweaver . . . 524
CHAPITRE 31 : Déroulement de la conception de pages dynamiques . . . . . . . . 527
Conception de la page . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 528
Création d’une source de contenu dynamique . . . . . . . . . . . . . . . . . . . . . . . . . . . 528
Ajout d’un contenu dynamique à une page Web . . . . . . . . . . . . . . . . . . . . . . . . . 530
Amélioration des fonctionnalités d’une page dynamique . . . . . . . . . . . . . . . . . . . 530
Test et débogage d’une page. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 532
CHAPITRE 32 : Récupération des données spécifiques à une page . . . . . . . . . 535
Utilisation d’une base de données pour stocker un contenu. . . . . . . . . . . . . . . . . 536
Collecte de données envoyées par les utilisateurs . . . . . . . . . . . . . . . . . . . . . . . . . 537
Accès à des données stockées dans des variables de session . . . . . . . . . . . . . . . . . . 541
CHAPITRE 33 : Définition de sources de contenu dynamique . . . . . . . . . . . . . . 547
A propos des sources de contenu dynamique . . . . . . . . . . . . . . . . . . . . . . . . . . . . 548
Définition d’un jeu d’enregistrements . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 553
Définition de paramètres d’URL . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 556
Définition de paramètres de formulaire . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 557
Définition de variables de session . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 558
Définition de variables d’application dans ASP et ColdFusion. . . . . . . . . . . . . . . 559
Utilisation d’une variable comme source de données pour un jeu d’enregistrements de
ColdFusion. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 560
Définition de variables de serveur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 561
Mise en mémoire cache de sources de contenu . . . . . . . . . . . . . . . . . . . . . . . . . . 565
Modification ou suppression de sources de contenu. . . . . . . . . . . . . . . . . . . . . . . 565
Copie d’un jeu d’enregistrements d’une page à une autre. . . . . . . . . . . . . . . . . . . 566
10 Table des matières
Page 11

CHAPITRE 34 : Ajout d’un contenu dynamique à une page Web . . . . . . . . . . . 567
A propos de l’ajout de contenu dynamique . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 568
Ajout d’un texte dynamique . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 569
Création d’images dynamiques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 570
Création d’attributs HTML dynamiques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 571
Création de paramètres d’objet (ActiveX, Flash, etc.) dynamiques . . . . . . . . . . . . 572
Modification du contenu dynamique . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 573
Suppression d’un contenu dynamique . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 573
Création de pages dynamiques dans un site Contribute . . . . . . . . . . . . . . . . . . . . 574
CHAPITRE 35 : Affichage des enregistrements de base de données . . . . . . . . 575
A propos de l’affichage des enregistrements de base de données. . . . . . . . . . . . . . 576
Utilisation de formats de données prédéfinis . . . . . . . . . . . . . . . . . . . . . . . . . . . . 583
Création de liens de navigation de jeu d’enregistrements . . . . . . . . . . . . . . . . . . 584
Affichage et masquage des régions en fonction des résultats du jeu d’enregistrements
587
Affichage de plusieurs résultats d’un jeu d’enregistrements . . . . . . . . . . . . . . . . . 587
Création d’un tableau à l’aide du comportement de serveur Région répétée. . . . . 588
Création d’un compteur d’enregistrements . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 589
Création de contrôles Web Grille de données et Liste de données ASP.NET . . . . 591
CHAPITRE 36 : Utilisation des composants ColdFusion . . . . . . . . . . . . . . . . . . 595
A propos des composants ColdFusion . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 596
Création visuelle d’un composant dans Dreamweaver . . . . . . . . . . . . . . . . . . . . . 596
Affichage de composants ColdFusion dans Dreamweaver . . . . . . . . . . . . . . . . . . 597
Modification de composants ColdFusion dans Dreamweaver . . . . . . . . . . . . . . . 598
Création de pages Web utilisant des composants ColdFusion . . . . . . . . . . . . . . . 599
CHAPITRE 37 : Utilisation des services Web . . . . . . . . . . . . . . . . . . . . . . . . . . . 601
A propos des services Web. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 602
Configuration d’un générateur de proxy destiné à être utilisé avec Dreamweaver. 605
Ajout d’un proxy de services Web à l’aide de la description WSDL . . . . . . . . . . . 607
Ajout d’un service Web à une page . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 608
Modification de la liste de sites des services Web UDDI . . . . . . . . . . . . . . . . . . . 609
CHAPITRE 38 : Ajout de comportements de serveur personnalisés . . . . . . . . . 611
A propos des comportements de serveur personnalisés. . . . . . . . . . . . . . . . . . . . . 612
Installation de comportements de serveur créés par des développeurs tiers . . . . . 620
Utilisation du Créateur de comportements de serveur . . . . . . . . . . . . . . . . . . . . . 621
Utilisation de paramètres dans des comportements de serveur . . . . . . . . . . . . . . . 624
Positionnement des blocs de code . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 625
Création d’une boîte de dialogue spécifique à un comportement de serveur
personnalisé . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 626
Modification d’un comportement de serveur. . . . . . . . . . . . . . . . . . . . . . . . . . . . 628
Table des matières 11
Page 12

CHAPITRE 39 : Création de formulaires . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 631
A propos des formulaires . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 632
Création de formulaires HTML . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 635
Insertion d’objets de formulaire HTML . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 636
Insertion d’objets de formulaire HTML dynamiques. . . . . . . . . . . . . . . . . . . . . . 640
Validation des données de formulaire HTML . . . . . . . . . . . . . . . . . . . . . . . . . . . 644
Liaison de comportements JavaScript à des objets de formulaire HTML. . . . . . . 644
Liaison de scripts personnalisés à des boutons de formulaire HTML . . . . . . . . . . 645
Création de formulaires HTML accessibles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 645
Création de formulaires ASP.NET. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 646
PARTIE VIII : Développement rapide d’applications
CHAPITRE 40 : Création rapide d’applications ColdFusion . . . . . . . . . . . . . . . . 653
A propos du développement rapide d’applications (tous les serveurs). . . . . . . . . . 654
Création d’un ensemble de pages Principale-Détails (ColdFusion). . . . . . . . . . . . 658
Création de pages de recherche/résultats (ColdFusion, ASP, JSP, PHP) . . . . . . . . 666
Création d’une page d’insertion d’enregistrement (tous les serveurs) . . . . . . . . . . 672
Création de pages pour mettre à jour un enregistrement (ColdFusion) . . . . . . . . 675
Création de pages de suppression d’un enregistrement (ColdFusion). . . . . . . . . . 680
Modification d’une base de données à l’aide de procédures stockées (ColdFusion)688
Création de pages limitant l’accès à votre site (ColdFusion, ASP, JSP, PHP). . . . . 689
CHAPITRE 41 : Création rapide d’applications ASP.NET. . . . . . . . . . . . . . . . . . 699
Création d’un ensemble de pages Principale-Détails (ASP.NET) . . . . . . . . . . . . . 699
Création d’une page de recherche dans une base de données (ASP.NET). . . . . . . 705
Création d’une page d’insertion d’enregistrements (ASP.NET) . . . . . . . . . . . . . . 710
Création de pages de mise à jour d’un enregistrement (ASP.NET). . . . . . . . . . . . 710
Création de pages de suppression d’un enregistrement (ASP.NET) . . . . . . . . . . . 717
Modification d’une base de données à l’aide de procédures stockées (ASP.NET) . 725
Création de pages limitant l’accès à votre site (ASP.NET) . . . . . . . . . . . . . . . . . . 726
CHAPITRE 42 : Création rapide d’applications ASP et JSP . . . . . . . . . . . . . . . 727
Création d’un ensemble de pages Principale-Détails (ASP et JSP) . . . . . . . . . . . . 727
Création de pages de recherche/résultats (ASP et JSP) . . . . . . . . . . . . . . . . . . . . . 731
Création d’une page d’insertion d’enregistrements (ASP et JSP) . . . . . . . . . . . . . 731
Création de pages de mise à jour d’un enregistrement (ASP et JSP) . . . . . . . . . . . 731
Création de pages de suppression d’un enregistrement (ASP et JSP) . . . . . . . . . . 736
Création de pages comportant des objets de manipulation de données avancés
(ASP et JSP) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 739
Création de pages limitant l’accès à votre site (ASP et JSP) . . . . . . . . . . . . . . . . . 743
12 Table des matières
Page 13

CHAPITRE 43 : Création rapide d’applications PHP . . . . . . . . . . . . . . . . . . . . . 745
Création de pages Principale-Détails (PHP). . . . . . . . . . . . . . . . . . . . . . . . . . . . . 745
Création de pages de recherche/de résultats (PHP) . . . . . . . . . . . . . . . . . . . . . . . 751
Création d’une page d’insertion d’enregistrements (PHP) . . . . . . . . . . . . . . . . . . 751
Création de pages pour mettre à jour un enregistrement (PHP). . . . . . . . . . . . . . 752
Création de pages de suppression d’un enregistrement (PHP) . . . . . . . . . . . . . . . 757
Création de pages limitant l’accès à votre site (PHP) . . . . . . . . . . . . . . . . . . . . . . 765
PARTIE IX : Annexes
ANNEXE A : Guide du débutant en base de données . . . . . . . . . . . . . . . . . . . . . 769
A propos des bases de données. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 769
Principes fondamentaux pour la conception d’une base de données. . . . . . . . . . . 770
Description des connexions aux bases de données . . . . . . . . . . . . . . . . . . . . . . . . 776
ANNEXE B : Initiation à SQL . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 781
Notions de syntaxe élémentaires . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 781
Définition des colonnes d’un jeu d’enregistrements . . . . . . . . . . . . . . . . . . . . . . . 782
Limite du nombre d’enregistrements dans un jeu . . . . . . . . . . . . . . . . . . . . . . . . 783
Tri des enregistrements d’un jeu . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 786
Relations entre tableaux. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 786
INDEX . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 789
Table des matières 13
Page 14

14 Table des matières
Page 15

PARTIE I
Notions de base de Dreamweaver
Apprenez à utiliser la documentation de Macromedia Dreamweaver MX 2004 et d’autres
ressources, puis configurez l’espace de travail de Dreamweaver en fonction de votre style de travail
préféré. Ensuite, planifiez et configurez un site et commencez à créer des pages.
Cette partie du manuel contient les chapitres suivants :
Introduction, Bienvenue dans Dreamweaver, page 17
Chapitre 1, Exploration de l’espace de travail, page 33
Chapitre 2, Configuration d’un site Dreamweaver, page 63
Chapitre 3, Création et ouverture de documents, page 75
PARTIE I
Page 16

Page 17

INTRODUCTION
Bienvenue dans Dreamweaver
Macromedia Dreamweaver MX 2004 est un éditeur HTML professionnel destiné à la
conception, au codage et au développement de sites, de pages et d’applications Web. Quel que
soit l’environnement de travail utilisé (codage manuel HTML ou environnement d’édition
visuel), Dreamweaver propose des outils qui vous aideront à créer des applications Web.
Les fonctions d’édition visuelles de Dreamweaver vous permettent de créer rapidement des pages
sans rédiger une seule ligne de code. Vous pouvez afficher tous les éléments ou actifs de votre site
et les faire glisser directement d’un panneau convivial dans un document. Rationalisez les tâches
de développement en créant et en modifiant des images dans Macromedia Fireworks ou toute
autre application graphique, puis en les important directement dans Dreamweaver, ou en
ajoutant des objets Flash Macromedia.
Dreamweaver propose également un environnement de codage complet comprenant des outils de
modification du code (comme la coloration du code et la création de balises) ainsi que des
documents de référence sur le langage HTML, les feuilles de style en cascade (CSS - Cascading
Style Sheets), JavaScript, ColdFusion Markup Language (CFML), Microsoft Active Server Pages
(ASP) et JavaServer Pages (JSP). La technologie Roundtrip HTML de Macromedia permet
d’importer des documents HTML codés manuellement sans en modifier le code pour que vous
puissiez ensuite reformater ce dernier avec le style de formatage de votre choix.
Dreamweaver permet également de créer des applications Web reposant sur des bases de données
dynamiques au moyen de technologies serveur comme CFML, ASP.NET, ASP, JSP et PHP.
Dreamweaver est entièrement personnalisable. Vous pouvez créer vos propres objets et commandes,
modifier les raccourcis clavier ou encore rédiger un code JavaScript pour intégrer de nouveaux
comportements, inspecteurs de propriétés et rapports de site aux fonctionnalités de Dreamweaver.
Ce chapitre contient les sections suivantes :
• Nouveautés de Dreamweaver MX 2004, page 18
• Par où débuter, page 20
• Processus de création de sites Web dans Dreamweaver, page 23
• Utilisation de Dreamweaver avec d’autres applications, page 26
• Dreamweaver et l’accessibilité, page 27
• Guide des supports de formation à Dreamweaver, page 28
• Conventions typographiques, page 30
• Ressources sur le langage HTML et les technologies Web, page 30
17
Page 18

Nouveautés de Dreamweaver MX 2004
Dreamweaver MX 2004 contient une nouvelle interface simplifiée et est plus performant. Il
propose également de nombreuses nouvelles fonctions qui en améliorent la convivialité et vous
aident à créer des pages, que vous travailliez dans les environnements de création ou de codage.
Simplification du produit et de l’interface de développement
L’interface de Dreamweaver est plus intuitive pour vous aider à améliorer votre productivité et la
qualité de votre travail.
Amélioration de la barre Insérer : grâce à sa présentation plus simple, la barre Insérer prend
moins de place dans l’environnement de travail. Une nouvelle catégorie de favoris vous permet en
outre de la personnaliser en regroupant les objets que vous utilisez le plus souvent. Pour plus
d’informations, voir Barre Insérer, page 39.
Commandes Copier/Coller pour Microsoft Word et Microsoft Excel : ces commandes vous
permettent de copier et de coller un document Microsoft Word ou Excel directement dans
Dreamweaver. Lorsque vous collez un document Word ou Excel, Dreamweaver en conserve la
mise en forme et génère du code HTML de bonne qualité. Pour plus d’informations, voir Copie et
collage de texte à partir de documents MS Office, page 295.
Affichage visuel des modifications de tableau : cette fonction vous permet de voir l’impact des
opérations de redimensionnement de colonnes sur vos tableaux. Elle simplifie également la
sélection d’éléments dans les tableaux. Pour plus d’informations sur le redimensionnement, voir
Redimensionnement des tableaux, des colonnes et des lignes, page 183. Pour plus d’informations sur
l’utilisation du mode Tableaux développés pour sélectionner des éléments, voir Utilisation du
mode Tableaux développés pour une modification de tableau plus simple, page 180.
Modification de l’interface utilisateur : l’interface utilisateur a été repensée pour optimiser
l’espace de travail utilisable et afficher le contexte et les éléments actifs de manière plus claire.
Désormais, l’interface est plus logique et intuitive. Pour plus d’informations sur l’espace de travail
de Dreamweaver, voir A propos de l’espace de travail de Dreamweaver, page 33.
Page de démarrage : cette page vous permet d’accéder rapidement aux derniers fichiers utilisés,
de créer de nouveaux fichiers et d’accéder aux didacticiels de Dreamweaver. Elle s’affiche lorsque
vous démarrez Dreamweaver ou lorsque aucun document n’est ouvert. Pour plus d’informations
sur la façon de masquer ou d’afficher la Page de démarrage, voir Affichage et masquage de la page de
démarrage, page 59.
Bureau enregistré : cette option vous permet d’indiquer à Dreamweaver de rouvrir les
documents sur lesquels vous travailliez lorsque vous redémarrez Dreamweaver. Pour plus
d’informations sur la configuration de cette option, voir Définition des préférences générales de
Dreamweaver, page 59.
Prise en charge intégrale d’Unicode : sous Windows, Dreamweaver prend en charge tous les
encodages de texte pris en charge par Internet Explorer. Dans Dreamweaver, vous pouvez vous
servir de la quasi-totalité des polices de caractères installées sur votre système en ayant la certitude
que Dreamweaver en assurera correctement le rendu et l’enregistrement. Pour plus d’informations
sur la configuration des codages de polices, voir Définition des préférences de police pour l’affichage
Dreamweaver, page 60.
18 Introduction : Bienvenue dans Dreamweaver
Page 19

Secure FTP : cette fonction vous permet de crypter intégralement tous les transferts de fichiers et
d’empêcher les utilisateurs non autorisés d’accéder à vos données, fichiers, noms d’utilisateur et
mots de passe. Pour plus d’informations sur la configuration d’une connexion à distance avec
FTP, voir Configuration d’un dossier distant, page 70.
Actualisation de la mise en page et de l’environnement de création
Dreamweaver s’enrichit des nouvelles fonctions CSS présentées ci-dessous, qui vous permettent
de rendre vos projets dynamiques et interactifs de manière plus sophistiquée. Il permet également
d’afficher immédiatement les modifications apportées pour améliorer l’édition visuelle.
Validation dynamique entre navigateurs : cette fonction permet de vérifier automatiquement la
compatibilité du document ouvert avec différents navigateurs lors de chaque enregistrement.
Spécifiez les navigateurs à vérifier et Dreamweaver s’assure que les pages ne contiennent pas de
balises ou d’éléments CSS non pris en charge par ces navigateurs. Pour plus d’informations, voir
Vérification de la compatibilité du navigateur, page 448.
CSS pertinents : cet onglet affiche les règles CSS appliquées à la sélection en cours en mode
Code ou Création. Cliquez sur une règle pour connaître les attributs qu’elle gère (style de bordure,
marge, marge intérieure, taille de texte, etc.). Les attributs ignorés sont mis en évidence. Des
modifications rapides peuvent être apportées directement et s’affichent instantanément en mode
Création. Pour plus d’informations, voir L’onglet Propriétés CSS, page 293.
Visualisation de mise en forme CSS : la mise en forme de pages à l’aide de feuilles de style en
cascade (CSS) est désormais beaucoup plus simple. Vous pouvez facilement sélectionner des
balises
div et d’autres blocs de contenu en mode Création, puis en modifier les propriétés sous
l’onglet Propriétés CSS. Pour plus d’informations, voir Chapitre 7, Mise en forme des pages avec les
styles CSS, page 155.
Amélioration du rendu CSS : Dreamweaver peut afficher les mises en forme complexes reposant
sur les styles CSS avec plus de précision. L’amélioration du rendu vous permet de réaliser des
mises en forme plus sophistiquées et d’effectuer des manipulations visuelles poussées à l’aide des
outils de création de Dreamweaver.
Amélioration du panneau Styles CSS : le panneau propose désormais davantage d’options de
modification des styles dans le document. A présent, vous pouvez également appliquer
directement des styles depuis l’inspecteur de propriétés de texte. Pour plus d’informations, voir
Utilisation des feuilles de style en cascade, page 304.
Inspecteur de propriétés de texte reposant sur des feuilles de style en cascade (CSS) : cet
inspecteur dresse la liste de tous les styles disponibles applicables au texte et comprend une
fonction d’aperçu permettant de connaître l’aspect du texte après application du style. Pour plus
d’informations, voir Inspecteur de propriétés et formatage de texte, page 292.
Propriétés de page reposant sur des feuilles de style en cascade (CSS) : ces propriétés vous
offrent un meilleur contrôle des propriétés de page (affichage des en-têtes et des liens, par
exemple) à l’aide d’éléments de codage CSS récents. Pour plus d’informations, voir A propos de la
définition des propriétés de page, page 266.
Barre d’outils de retouche d’image intégrée : cette fonction vous permet d’effectuer des
retouches d’image simples dans Dreamweaver à l’aide de la technologie Macromedia Fireworks.
Vous avez la possibilité de recadrer, de redimensionner ou encore de rééchantillonner des images
sans quitter Dreamweaver. Pour plus d’informations, voir Modification d’images dans
Dreamweaver, page 318.
Nouveautés de Dreamweaver MX 2004 19
Page 20

Environnement de codage puissant et ouvert
Dreamweaver offre aux rédacteurs de code les nouvelles fonctions présentées ci-dessous, qui
concernent notamment le mode Création et la possibilité de modifier des fichiers sans créer de site
Dreamweaver. Dreamweaver prend également en charge les technologies de serveur actuelles.
Amélioration de l’inspecteur de balises : cet inspecteur affiche la liste des propriétés disponibles
applicables à la sélection en cours et vous permet d’effectuer des modifications rapides et
complètes. Pour plus d’informations, voir Modification d’attributs dans l’inspecteur de balises,
page 456.
Modification de fichiers sans site : cette fonction vous permet de travailler directement sur un
serveur FTP ou RDS sans créer de site Dreamweaver. Pour plus d’informations sur la
configuration de Dreamweaver pour travailler sur un serveur, voir Configuration de Dreamweaver
pour fonctionner sans avoir à définir de site, page 90. Pour plus d’informations sur la configuration
d’un site Dreamweaver, voir Configuration d’un nouveau site Dreamweaver, page 66.
Comportements de serveur PHP : ces comportements vous permettent de créer un ensemble de
pages Principale-Détails et des pages d’authentification des utilisateurs. Pour plus d’informations,
voir Création de pages Principale-Détails (PHP), page 745 et Création de pages limitant l’accès à votre
site (PHP), page 765.
Amélioration de la prise en charge des contrôles de formulaire ASP.NET : de nouvelles
méthodes plus perfectionnées (notamment de nouveaux inspecteurs de propriétés) vous sont
proposées pour créer et modifier des formulaires Web ASP.NET en mode Création. Pour plus
d’informations, voir Chapitre 42, Création rapide d’applications ASP et JSP, page 727.
Menu contextuel en mode Code : ce menu vous permet de modifier rapidement la mise en
forme du code sélectionné. Pour plus d’informations, voir Modification rapide d’une sélection de
code, page 444.
Par où débuter
La documentation de Dreamweaver contient des informations destinées à des lecteurs ayant divers
niveaux d’expérience. Pour tirer le meilleur parti de cette documentation, commencez par lire les
sections qui correspondent le mieux à votre situation.
Pour plus d’informations sur les ressources de Dreamweaver, voir Guide des supports de formation à
Dreamweaver, page 28.
Concepteurs débutants
Si vous êtes novice dans le domaine de la conception de sites Web, cette section vous guidera vers
les points essentiels de la documentation Dreamweaver pour approfondir vos connaissances.
Pour les concepteurs Web qui débutent :
1 Commencez par lire les didacticiels de création d’un site statique dans le guide Bien démarrer
avec Dreamweaver, accessible via le menu Aide.
2 Dans Utilisation de Dreamweaver (Aide > Utilisation de Dreamweaver), lisez les Chapitre 1,
Exploration de l’espace de travail, page 33, Chapitre 2, Configuration d’un site Dreamweaver,
page 63, Chapitre 4, Gestion des fichiers, page 85 et Chapitre 3, Création et ouverture de
documents, page 75.
3 Lisez le Chapitre 9, Mise en forme des pages avec le mode Mise en forme, page 193 pour en savoir
plus sur la mise en forme de pages.
20 Introduction : Bienvenue dans Dreamweaver
Page 21

4 Lisez le Chapitre 13, Insertion et mise en forme de texte, page 287 et le Chapitre 14, Insertion
d’images, page 317 pour en savoir plus sur le formatage de texte et l’ajout d’images à vos pages.
5 C’est tout ce dont vous avez besoin pour commencer à réaliser des sites Web de qualité ; lorsque
vous vous sentirez prêt à utiliser des outils plus sophistiqués, lisez les autres chapitres concernant
les pages statiques dans Utilisation de Dreamweaver. Si vous le souhaitez, vous pouvez d’abord
vous familiariser avec la création de pages Web avant de lire ces chapitres.
Concepteurs expérimentés
Si vous êtes un concepteur de sites Web expérimenté, cette section vous guidera vers les points
essentiels de la documentation Dreamweaver correspondant à vos connaissances. Deux approches
différentes sont proposées : une pour les concepteurs qui n’ont jamais ou peu utilisé Dreamweaver
et une pour les concepteurs qui connaissent déjà bien Dreamweaver mais qui veulent en savoir
plus sur la création de pages dynamiques.
Pour les concepteurs Web expérimentés qui utilisent Dreamweaver pour la première fois :
1 Commencez par lire les didacticiels de création d’un site statique dans le guide Bien démarrer
avec Dreamweaver, accessible via le menu Aide.
2 Dans Utilisation de Dreamweaver, lisez le Chapitre 1, Exploration de l’espace de travail, page 33
pour en savoir plus sur l’interface utilisateur de Dreamweaver.
3 Bien que vous connaissiez la plupart des sujets abordés dans le Chapitre 2, Configuration d’un
site Dreamweaver, page 63 et le Chapitre 4, Gestion des fichiers, page 85, parcourez ces chapitres
pour savoir comment ces concepts sont implémentés dans Dreamweaver. Attachez-vous
particulièrement aux sections traitant de la configuration d’un site Dreamweaver.
4 Pour obtenir des informations utiles sur la création de pages HTML simples dans Dreamweaver,
lisez le Chapitre 13, Insertion et mise en forme de texte, page 287 et le Chapitre 14, Insertion
d’images, page 317.
5 Pour plus d’informations sur le codage dans Dreamweaver, voir Configuration d’un
environnement de codage, page 415, Codage dans Dreamweaver, page 429, Optimisation et
débogage de code, page 447 et Modification du code en mode Création, page 455.
6 Lisez la présentation au début des autres chapitres de Utilisation de Dreamweaver pour savoir
si les sujets abordés sont susceptibles de vous intéresser.
Pour les concepteurs Web expérimentés qui connaissent bien Dreamweaver et souhaitent
en apprendre davantage sur la création de pages dynamiques :
1 Commencez par lire « Description des applications Web » et le didacticiel de développement
d’une application Web dans le guide Bien démarrer avec Dreamweaver accessible via le menu
Aide.
2 Dans Utilisation de Dreamweaver, parcourez le Chapitre 1, Exploration de l’espace de travail,
page 33 pour en savoir plus sur les nouveaux aspects de l’interface utilisateur de Dreamweaver,
puis lisez Optimisation de l’espace de travail pour tirer parti des fonctions de développement visuel,
page 515.
3 Familiarisez-vous avec la conception de pages dynamiques dans Dreamweaver en lisant
Déroulement de la conception de pages dynamiques, page 527.
4 Configurez un serveur Web et un serveur d’application (voir Chapitre 23, Configuration d’une
application Web, page 467).
5 Connectez-vous à une base de données (voir Connexion à une base de données, page 475).
6 Lisez la présentation au début de chaque chapitre de Utilisation de Dreamweaver pour savoir si
les sujets abordés sont susceptibles de vous intéresser.
Par où débuter 21
Page 22

7 Si vous souhaitez personnaliser Dreamweaver manuellement, consultez la section
« Customizing Dreamweaver » du centre de support de Macromedia à l’adresse suivante :
www.macromedia.com/go/customizing_dreamweaver_fr. Si vous voulez écrire des extensions
pour Dreamweaver, lisez Extension de Dreamweaver.
Codeurs manuels expérimentés
Si vous êtes un codeur manuel expérimenté, cette section vous guidera vers les points essentiels de
la documentation Dreamweaver correspondant à vos connaissances.
Pour les codeurs manuels expérimentés :
1 Commencez par lire « Didacticiel : Modification de code » dans Bien démarrer avec
Dreamweaver accessible via le menu Aide.
2 Dans Utilisation de Dreamweaver, lisez le Chapitre 1, Exploration de l’espace de travail, page 33
pour en savoir plus sur l’interface utilisateur de Dreamweaver.
3 Bien que vous connaissiez la plupart des sujets abordés dans le Chapitre 2, Configuration d’un
site Dreamweaver, page 63 et le Chapitre 4, Gestion des fichiers, page 85, parcourez ces chapitres
pour savoir comment ces concepts sont implémentés dans Dreamweaver. Attachez-vous
particulièrement aux sections traitant de la configuration d’un site Dreamweaver.
4 Lisez le Chapitre 19, Configuration d’un environnement de codage, page 415, le Chapitre 20,
Codage dans Dreamweaver, page 429, le Chapitre 21, Optimisation et débogage de code, page 447
et le Chapitre 22, Modification du code en mode Création, page 455 pour en savoir plus sur le
codage dans Dreamweaver.
5 Lisez la présentation au début de chaque chapitre de Utilisation de Dreamweaver pour savoir si
les sujets abordés sont susceptibles de vous intéresser.
Développeurs d’applications Web
Si vous êtes un développeur d’applications Web expérimenté, cette section vous guidera vers les
points essentiels de la documentation Dreamweaver correspondant à vos connaissances. Deux
approches différentes sont proposées, selon que vous avez déjà utilisé Dreamweaver ou non.
Pour les développeurs d’applications Web n’ayant jamais utilisé Dreamweaver :
1 Commencez par parcourir le guide Bien démarrer avec Dreamweaver pour vous familiariser
avec les notions de base de Dreamweaver.
2 Dans Utilisation de Dreamweaver, lisez le Chapitre 1, Exploration de l’espace de travail, page 33
pour en savoir plus sur l’interface utilisateur de Dreamweaver.
3 Bien que vous connaissiez la plupart des sujets abordés dans le Chapitre 2, Configuration d’un
site Dreamweaver, page 63 et le Chapitre 4, Gestion des fichiers, page 85, parcourez ces chapitres
pour savoir comment ces concepts sont implémentés dans Dreamweaver. Attachez-vous
particulièrement aux sections traitant de la configuration d’un site Dreamweaver.
4 Configurez un serveur Web et un serveur d’application à l’aide de Dreamweaver (voir
Chapitre 23, Configuration d’une application Web, page 467).
5 Connectez-vous à une base de données (voir Connexion à une base de données, page 475).
6 Lisez la présentation au début de chaque chapitre de Utilisation de Dreamweaver pour savoir si
les sujets abordés sont susceptibles de vous intéresser.
Pour les développeurs d’applications Web ayant déjà utilisé Dreamweaver :
1 Commencez par lire Nouveautés de Dreamweaver MX 2004, page 18.
22 Introduction : Bienvenue dans Dreamweaver
Page 23

2 Dans Utilisation de Dreamweaver, parcourez le Chapitre 1, Exploration de l’espace de travail,
page 33 pour en savoir plus sur les nouveaux aspects de l’interface utilisateur de Dreamweaver.
3 Si vous souhaitez personnaliser Dreamweaver manuellement, consultez la section
« Customizing Dreamweaver » du centre de support de Macromedia à l’adresse suivante :
www.macromedia.com/go/customizing_dreamweaver_fr. Si vous voulez écrire des extensions
pour Dreamweaver, lisez Extension de Dreamweaver.
Processus de création de sites Web dans Dreamweaver
Vous pouvez créer un site Web de plusieurs façons. Le processus présenté ici commence par la
définition de la stratégie ou des objectifs d’un site. Si vous développez des applications Web, vous
devez configurer les serveurs et bases de données en fonction de votre système. Vous devez ensuite
définir l’aspect général du site. Ensuite, vous devez créer le site et coder les pages pour ajouter un
contenu et définir l’interactivité du site. Vous allez ensuite lier les pages les unes aux autres et
tester la fonctionnalité du site pour savoir s’il remplit les objectifs fixés. Vous pouvez également
inclure des pages dynamiques à votre site. Enfin, vous allez publier le site sur un serveur. De
nombreux développeurs programment également une maintenance régulière pour s’assurer que le
site reste à jour et est opérationnel.
Planification de votre site
Organisez avec soin votre site : cela vous fera gagner beaucoup de temps par la suite.
L’organisation d’un site ne se réduit pas à déterminer l’emplacement des fichiers : elle inclut
également l’analyse des besoins du site, des profils de ses utilisateurs et de ses objectifs. Il convient
également d’examiner les conditions techniques requises, notamment l’accès utilisateur et les
restrictions en matière de navigateurs, de plug-ins ou de téléchargement.
Après avoir organisé vos informations et défini une structure, vous pouvez commencer la création
du site.
• Utilisez le panneau Fichiers de Dreamweaver pour configurer la structure organisationnelle de
votre site. Dans le panneau Fichiers, vous pouvez facilement ajouter, supprimer et renommer
des fichiers et des dossiers afin de modifier l’organisation en fonction de vos besoins (voir
Chapitre 2, Configuration d’un site Dreamweaver, page 63 et Chapitre 4, Gestion des fichiers,
page 85).
• Vous pouvez commencer par créer des pages simples qui deviendront plus complexes au fur et
à mesure de leur conception. Créez de nouvelles pages vierges ou des pages basées sur des pages
prédéfinies (voir Chapitre 3, Création et ouverture de documents, page 75).
Si vous travaillez au sein d’une équipe de développement Web, les sujets suivants sont également
susceptibles de vous intéresser :
• Configuration d’un système pour empêcher les membres de l’équipe d’écraser les fichiers (voir
Archivage et extraction de fichiers, page 106).
• Utilisation de Design Notes pour communiquer avec les membres de l’équipe Web (voir
Stockage des informations sur les fichiers dans des Design Notes, page 116).
Gestion des fichiers du site
Les panneaux Fichiers et Actifs de Dreamweaver facilitent la gestion des fichiers de votre site.
Processus de création de sites Web dans Dreamweaver 23
Page 24

• Dans le panneau Fichiers de Dreamweaver, vous trouverez de nombreux outils qui vous
aideront à gérer votre site, à transférer vos fichiers vers et depuis un serveur distant, à configurer
un processus d’archivage/extraction pour empêcher l’écrasement des fichiers et à synchroniser
les fichiers sur vos sites locaux et distants (voir Gestion des fichiers, page 85).
• Utilisez le panneau Actifs pour organiser facilement les actifs sur un site ; vous pouvez ensuite
faire glisser la plupart des actifs directement du panneau vers un document Dreamweaver (voir
Chapitre 5, Gestion des actifs de site et des bibliothèques, page 125).
• Dreamweaver vous permet de gérer certains aspects de vos sites Contribute (voir Chapitre 6,
Gestion des sites Contribute avec Dreamweaver, page 143).
Mise en forme de pages Web
Dreamweaver vous permet de progresser à votre rythme et selon vos envies dans la mise en forme
de vos pages. Sélectionnez la technique de mise en forme de votre choix ou combinez les options
de mise en forme de Dreamweaver pour définir la présentation de votre site.
• Vous pouvez utiliser des calques ou des styles de positionnement CSS Dreamweaver pour
définir la mise en forme (voir Chapitre 7, Mise en forme des pages avec les styles CSS, page 155).
• Les outils de création de tableaux et le mode Mise en forme de Dreamweaver vous permettent
de concevoir rapidement des pages Web en dessinant, puis en réorganisant la structure des
pages (voir Chapitre 8, Présentation de contenu à l’aide de tableaux, page 173 et Chapitre 9, Mise
en forme des pages avec le mode Mise en forme, page 193).
• Si vous souhaitez afficher plusieurs documents simultanément dans un navigateur Web, vous
pouvez définir leur mise en forme en utilisant des cadres (voir Chapitre 10, Utilisation de
cadres, page 209).
• Les modèles Dreamweaver permettent d’appliquer facilement un contenu réutilisable et des
conceptions de page dans votre site. Vous pouvez créer de nouvelles pages à partir d’un modèle
Dreamweaver, puis actualiser automatiquement leur mise en forme lorsque le modèle change
(voir Chapitre 11, Gestion des modèles, page 225).
Ajout de contenu dans les pages
Avec Dreamweaver, vous pouvez sans difficulté ajouter des contenus variés à vos pages Web.
Ajoutez des actifs et des éléments de conception, par exemple des textes, des images, des couleurs,
des animations, des sons et autres formes de données.
• Les fonctions de création de pages offertes par Dreamweaver vous permettent de spécifier des
propriétés de page Web, par exemple, le titre d’une page ou encore des images et couleurs
d’arrière-plan. De plus, Dreamweaver comprend des outils vous permettant d’optimiser les
performances de votre site Web et de tester les pages pour garantir leur compatibilité avec
différents navigateurs Web (voir Chapitre 12, Utilisation des pages, page 265).
• Tapez directement du texte dans un document Dreamweaver ou importez du texte à partir
d’autres documents, puis formatez-le avec l’inspecteur de propriétés de Dreamweaver. Vous
pouvez également créer facilement vos propres feuilles de style en cascade (voir Chapitre 13,
Insertion et mise en forme de texte, page 287).
24 Introduction : Bienvenue dans Dreamweaver
Page 25

• Insérez des images telles que des images survolées, des cartes graphiques et des images
Fireworks découpées, et positionnez-les sur la page à l’aide des outils d’alignement. Vous
pouvez également redimensionner directement les images dans Dreamweaver (voir
Chapitre 14, Insertion d’images, page 317 et Chapitre 16, Utilisation d’autres applications,
page 353).
• Avec Dreamweaver, vous pouvez créer des liens HTML standard, y compris des ancres et des liens
de messagerie, ou configurer facilement des systèmes de navigation graphiques, notamment des
menus de reroutage et des barres de navigation (voir Chapitre 15, Liens et navigation, page 329).
• Insérez d’autres types de ressources dans une page Web : animations Flash, Shockwave ou
QuickTime, sons, applets (voir Chapitre 17, Ajout d’éléments audio, vidéo et interactifs,
page 367).
• Utilisez les comportements pour exécuter des tâches en réponse à des événements spécifiques,
par exemple l’illumination d’un bouton lorsque le visiteur le survole avec la souris, la validation
d’un formulaire lorsque le visiteur clique sur le bouton Envoyer ou l’ouverture d’une deuxième
fenêtre lorsque la page principale a fini de se charger (voir Chapitre 18, Utilisation des
comportements JavaScript, page 383).
Codage manuel
Le codage manuel de pages Web constitue une autre méthode de création de pages. Dreamweaver
dispose d’outils d’édition visuelle conviviaux ainsi que d’un environnement de codage sophistiqué.
Vous pouvez utiliser l’une ou l’autre de ces méthodes (ou bien les deux) pour créer et modifier vos
pages.
• Vous pouvez travailler dans un environnement de codage sans faire appel aux outils visuels. En
effet, les outils de codage permettent de créer, de modifier et de formater du code et de vérifier
sa conformité aux normes (voir Chapitre 19, Configuration d’un environnement de codage,
page 415, Chapitre 20, Codage dans Dreamweaver, page 429 et Chapitre 21, Optimisation et
débogage de code, page 447).
• Vous pouvez également utiliser des outils de codage Dreamweaver en mode Création
(environnement de conception visuel) (voir Chapitre 22, Modification du code en mode
Création, page 455).
Configuration d’une application Web
De nombreux sites Web contiennent des pages dynamiques qui permettent aux visiteurs d’afficher
les informations stockées dans des bases de données, voire d’ajouter ou de modifier des données dans
certains cas. Pour créer ces pages, vous devez d’abord suivre les étapes préparatoires suivantes :
• Configurez un serveur Web et un serveur d’application, puis créez ou modifiez un site
Dreamweaver (voir Chapitre 23, Configuration d’une application Web, page 467).
• Connectez-vous à une base de données. (Voir Connexion à une base de données, page 475).
Création de pages dynamiques
Dans Dreamweaver, vous pouvez définir diverses sources de contenu dynamique, y compris des
jeux d’enregistrements extraits de bases de données, des paramètres de formulaire et des
composants JavaBeans. Pour ajouter le contenu dynamique à une page, il suffit de le faire glisser
vers cette dernière.
Processus de création de sites Web dans Dreamweaver 25
Page 26

Vous pouvez définir une configuration de page qui affiche un ou plusieurs enregistrements à la
fois (ou plusieurs pages d’enregistrements), ajoute des liens spéciaux permettant de passer d’une
page d’enregistrements à une autre et crée des compteurs d’enregistrements pour faciliter la
gestion de ces derniers.
• Pour savoir comment développer des applications Web dans Dreamweaver, apprenez à utiliser
Dreamweaver et à créer des pages dynamiques (voir Chapitre 30, Optimisation de l’espace de
travail pour tirer parti des fonctions de développement visuel, page 515 et Chapitre 31,
Déroulement de la conception de pages dynamiques, page 527).
• Définissez et affichez un contenu dynamique dans vos pages (voir Chapitre 32, Récupération
des données spécifiques à une page, page 535, Chapitre 33, Définition de sources de contenu
dynamique, page 547, Chapitre 34, Ajout d’un contenu dynamique à une page Web, page 567 et
Chapitre 35, Affichage des enregistrements de base de données, page 575).
• Encapsulez la logique d’application ou d’entreprise en faisant appel aux technologies de pointe,
telles que les composants Macromedia ColdFusion et les services Web (voir Chapitre 36,
Utilisation des composants ColdFusion, page 595 et Chapitre 37, Utilisation des services Web,
page 601).
• Créez vos propres comportements de serveur et formulaires interactifs (voir Chapitre 38, Ajout
de comportements de serveur personnalisés, page 611 et Chapitre 39, Création de formulaires,
page 631).
Développement rapide d’applications
Dreamweaver propose différents outils de développement rapide d’applications, notamment les
comportements de serveur et les objets d’application qui permettent de créer des applications
Web sophistiquées sans avoir à rédiger du code côté serveur.
• Vous pouvez ainsi créer rapidement des pages qui recherchent et modifient des bases de
données, puis affichent les résultats Restreignez l’accès à vos pages pour garantir la sécurité des
informations (voir Création rapide d’applications ColdFusion, page 653, Création rapide
d’applications ASP.NET, page 699, Création rapide d’applications ASP et JSP, page 727 et
Création rapide d’applications PHP, page 745).
Utilisation de Dreamweaver avec d’autres applications
Dreamweaver s’adapte à votre méthode de conception et de développement de site Web en vous
permettant de travailler aisément avec d’autres applications. Pour plus d’informations sur le travail
en collaboration avec d’autres applications (navigateurs, éditeurs HTML, programmes de
retouche d’image et d’animation), voir les rubriques suivantes :
• Pour plus d’informations sur l’utilisation de Dreamweaver avec d’autres éditeurs HTML, tels
que HomeSite ou BBEdit, voir Utilisation d’un éditeur HTML externe avec Dreamweaver,
page 426.
• Vous pouvez spécifier vos navigateurs favoris pour l’affichage de votre site (voir Aperçu et test de
page dans les navigateurs, page 283).
• Vous pouvez lancer un éditeur d’image externe, tel que Macromedia Fireworks ou Adobe
Photoshop depuis Dreamweaver (voir Utilisation d’un éditeur d’image externe, page 327).
• Vous pouvez configurer Dreamweaver pour qu’il lance un éditeur différent pour chaque type
de fichier (voir Lancement d’un éditeur externe pour des fichiers multimédia, page 371).
26 Introduction : Bienvenue dans Dreamweaver
Page 27

• Pour plus d’informations sur l’ajout d’interactivité à votre site à l’aide de Macromedia Flash,
voir Insertion et modification d’un objet de bouton Flash, page 373, Insertion d’un objet texte Flash,
page 375 ou Téléchargement et installation des éléments Flash, page 376.
• Pour savoir comment rendre votre site interactif à l’aide d’animations Macromedia Shockwave,
voir Insertion d’animations Shockwave, page 377.
• Pour plus d’informations sur l’utilisation de ColdFusion, consulter l’aide de ColdFusion de
Dreamweaver (Aide > Utilisation de ColdFusion).
Dreamweaver et l’accessibilité
L’accessibilité consiste à faire en sorte que les sites ou les produits Web que vous créez puissent être
utilisés par des personnes souffrant de handicaps visuels, auditifs, moteurs ou autres. Les fonctions
d’accessibilité de produits logiciels et de sites Web peuvent être : la prise en charge de lecteurs
d’écran, des équivalents textuels pour les graphiques, des raccourcis clavier, des modifications dans
les couleurs d’affichage pour augmenter le contraste, etc.
Remarque : Pour en savoir plus sur deux de ces importantes initiatives, consultez le site de la World
Wide Web Consortium Web Accessibility Initiative (www.w3.org/wai) et la Section 508 du Federal
Rehabilitation Act (www.section508.gov).
Dreamweaver inclut des outils qui facilitent son utilisation et vous permettent de créer un
contenu accessible :
Utilisation des fonctions d’accessibilité de Dreamweaver Pour les concepteurs Web utilisant
Dreamweaver qui doivent faire appel aux fonctions d’accessibilité, Dreamweaver prend en charge
des lecteurs d’écran, la navigation avec le clavier et les fonctions d’accessibilité de votre système
d’exploitation.
Pour plus d’informations, voir Utilisation des fonctions d’accessibilité de Dreamweaver, page 52.
Création de pages Web accessibles Pour les concepteurs Web utilisant Dreamweaver qui
souhaitent créer du contenu accessible, Dreamweaver vous aide à créer des pages accessibles au
contenu utile pour les lecteurs d’écran et en conformité avec les directives gouvernementales.
Dreamweaver propose des boîtes de dialogue vous invitant à entrer les attributs d’accessibilité lors
de l’insertion d’éléments de page (voir Optimisation de l’espace de travail pour la conception de pages
accessibles, page 56). Par exemple, la boîte de dialogue d’accessibilité aux images vous invite à entrer
une description textuelle de chaque image. Ainsi, lorsque l’image s’affiche sur le système d’un
utilisateur ayant des problèmes de vue, le lecteur d’écran lit la description.
Dreamweaver propose également des pages Web modèles conçues dans un souci d’accessibilité
optimale (voir Création d’un document basé sur un fichier de conception Dreamweaver, page 76) et
dispose d’un rapport d’accessibilité que vous pouvez exécuter pour vérifier si votre page ou votre
site est conforme aux directives d’accessibilité de la Section 508 (voir Test de votre site, page 119).
Remarque : Néanmoins, aucun outil de création Web ne peut automatiser entièrement le processus
de développement. Pour concevoir des sites Web accessibles, vous devez comprendre les
exigences liées à l’accessibilité et devez prendre de nombreuses décisions faisant appel à votre
subjectivité. Les concepteurs de sites Web ne doivent pas oublier de penser à la façon dont les
personnes souffrant d’un handicap peuvent interagir avec les pages Web. La meilleure façon de
s’assurer qu’un site Web est accessible est de respecter toutes les procédures de préparation, de
développement, de tests et d’évaluation.
Dreamweaver et l’accessibilité 27
Page 28

Fonction de validation d’accessibilité de Dreamweaver
La fonction de validation d’accessibilité de Dreamweaver MX utilise la technologie de UsableNet.
UsableNet est l’un des principaux développeurs de logiciels simples d’utilisation permettant
d’automatiser les tests de fonctionnalité et d’accessibilité et les corrections. Pour une assistance
supplémentaire concernant les tests d’accessibilité, essayez le service UsableNet LIFT pour
Macromedia Dreamweaver, une solution complète pour le développement de sites Web
fonctionnels et accessibles. UsableNet Lift pour Macromedia Dreamweaver comprend un
assistant de correction pour les tableaux, les formulaires et les images complexes, un éditeur ALT
global, la génération de rapports personnalisés et un nouveau mode de contrôle actif qui assure
l’accessibilité du contenu pendant la construction des pages. Demandez une version démo de Lift
pour Macromedia Dreamweaver à l’adresse www.usablenet.com.
Guide des supports de formation à Dreamweaver
Dreamweaver comprend diverses ressources qui vous aideront à vous familiariser rapidement avec
le programme et à créer facilement vos propres sites et pages Web.
• Systèmes d’aide Dreamweaver, page 28
• Ressources du site Web Macromedia, page 29
• Ouvrages et formations supplémentaires, page 29
Pour tirer le meilleur parti des ressources de Dreamweaver, voir Par où débuter, page 20.
Remarque : Pour obtenir une liste des ressources HTML et Web, voir Ressources sur le langage
HTML et les technologies Web, page 30.
Systèmes d’aide Dreamweaver
Les systèmes d’aide Dreamweaver sont accessibles via le menu Aide. L’aide de Dreamweaver
s’affiche dans le visualisateur d’aide fourni avec votre système d’exploitation : Microsoft HTML
Help (Windows) ou Aide Apple (Macintosh).
L’aide de Dreamweaver comprend les systèmes d’aide suivants :
Le guide
Bien démarrer avec Dreamweaver a été conçu pour vous assister dans la création d’un
site Web simple mais fonctionnel à l’aide de Dreamweaver. Il s’adresse aux utilisateurs qui ont
déjà créé des pages Web, mais qui ne connaissent que certains aspects de Dreamweaver. Il
comporte des didacticiels sur la création et la modification de pages statiques simples, la
modification manuelle du code et la création d’applications Web dynamiques. Ce guide existe
sous forme de manuel imprimé, d’aide en ligne et de fichier PDF.
L’aide de Dreamweaver, optimisée pour une utilisation en ligne, fournit des informations
complètes sur toutes les fonctionnalités de Dreamweaver.
Extension de Dreamweaver fournit des informations relatives au modèle d’objet de document
de Dreamweaver.
Le
Guide des API de Dreamweaver fournit des informations sur les API (interfaces de
programmation d’applications) qui permettent aux développeurs JavaScript et C de créer des
extensions pour Dreamweaver.
28 Introduction : Bienvenue dans Dreamweaver
Page 29

Rubriques connexes
• Ouvrages et formations supplémentaires, page 29
Ressources du site Web Macromedia
Le site Web Macromedia contient les ressources suivantes pour assister les utilisateurs de
Dreamweaver :
Le site Web Dreamweaver du centre de support de vous permet d’optimiser votre utilisation de
Dreamweaver. Le site Web du centre de support de Dreamweaver (www.macromedia.com/go/
dreamweaver_support_fr/) est actualisé régulièrement. Il propose des informations à jour sur
Dreamweaver, ainsi que des conseils donnés par des utilisateurs expérimentés, des exemples, des
conseils généraux, des mises à jour et des informations sur des sujets plus techniques. Consultez
régulièrement ce site Web pour trouver les toutes dernières informations sur Dreamweaver et
apprendre à en tirer le meilleur parti.
Le Centre des développeurs de Macromedia, disponible à l’adresse www.macromedia.com/go/
developer_fr, propose entre autres des outils et des didacticiels pour tous les produits Macromedia.
Les forums en ligne de Dreamweaver vous permettent de discuter de problèmes techniques et
d’échanger des informations utiles avec d’autres utilisateurs de Dreamweaver. Pour savoir
comment accéder aux forums, consultez le site Web de Macromedia à l’adresse suivante :
www.macromedia.com/go/dreamweaver_newsgroup.
Des tableaux de raccourcis clavier relatifs à la configuration de Dreamweaver par défaut sont
disponibles sur le site Web de Macromedia à l’adresse suivante : www.macromedia.com/go/
dreamweaver_mx_shortcuts.
Rubriques connexes
• Systèmes d’aide Dreamweaver, page 28
Ouvrages et formations supplémentaires
Vous pouvez consulter d’autres ouvrages ou participer à d’autres formations pour vous aider à
maîtriser encore mieux Dreamweaver ; vous trouverez également une documentation
Dreamweaver au format PDF et imprimé, disponibles en ligne :
Les livres Macromedia Press permettent d’acquérir une meilleure maîtrise de Dreamweaver.
Consultez les ouvrages les plus récents rédigés par des experts sur le site Web de Macromedia à
l’adresse www.macromedia.com/go/dw2004_help_mmp.
Macromedia Dreamweaver Training and Certification propose des tâches pratiques et des
scénarios réels. Vous avez le choix entre une formation avec un professeur ou une formation en
ligne. Vous pouvez même combiner les deux solutions de façon à créer une véritable formation
personnalisée. Développez vos connaissances sur le site Web Macromedia à l’adresse
www.macromedia.com/go/dreamweaver_training_fr.
Les fichiers PDF relatifs à Dreamweaver sont disponibles sur le CD fourni avec le produit et
regroupent l’ensemble de la documentation de Dreamweaver. Certains sujets de référence ne sont
pas compris dans la version PDF de Utilisation de Dreamweaver ; pour plus d’informations sur
ces sujets, voir Utilisation de Dreamweaver accessible via le menu Aide.
Guide des supports de formation à Dreamweaver 29
Page 30

Les manuels Dreamweaver, non fournis avec le produit, sont disponibles à l’achat en ligne.
Pour acheter des exemplaires imprimés de la documentation de Dreamweaver, consultez le site
Web de Macromedia à l’adresse suivante : www.macromedia.com/go/books_and_training/.
Rubriques connexes
• Systèmes d’aide Dreamweaver, page 28
• Ressources du site Web Macromedia, page 29
Conventions typographiques
Ce manuel utilise les conventions typographiques suivantes :
• Les éléments de menus sont indiqués de la manière suivante : nom du menu > nom de
l’élément de menu. Les éléments de sous-menus sont indiqués de la manière suivante : nom du
menu > nom du sous-menu > nom de l’élément de menu.
• Police de code indique les noms des balises et attributs HTML, ainsi que le texte utilisé
littéralement dans les exemples.
• Police de code en italique indique les éléments remplaçables (parfois appelés
métasymboles) dans le code.
• Texte en gras indique le texte que vous devez saisir exactement à l’identique.
Pour obtenir une liste complète des ressources proposées par Dreamweaver, voir Guide des supports
de formation à Dreamweaver, page 28.
Ressources sur le langage HTML et les technologies Web
Voici quelques ressources utiles disponibles sur le Web :
Remarque : Pour obtenir une liste des ressources proposées par Dreamweaver, voir Guide des
supports de formation à Dreamweaver, page 28.
Les spécifications Cascading Style Sheets, niveau 1 (CSS1)
niveau 2 (CSS2) (www.w3.org/TR/REC-CSS2/) sont des spécifications officielles des feuilles de
(www.w3.org/TR/REC-CSS1) et
style CSS, définies par le World Wide Web Consortium.
La spécification HTML 4.01 (www.w3.org/TR/REC-html40/) est la spécification officielle du
code HTML du World Wide Web Consortium.
Index DOT HTML (www.blooberry.com/indexdot/html/) affiche une liste complète des balises,
attributs et valeurs HTML, ainsi que leur compatibilité respective avec les divers navigateurs.
La spécification XHTML 1.0 (www.w3.org/TR/xhtml1/) est la spécification officielle du langage
XHTML (Extensible HyperText Markup Language).
Le site O’Reilly XML.com (www.xml.com) propose des informations, des didacticiels et des
conseils sur le langage XML (Extensible Markup Language) et sur d’autres technologies Web.
Les pages ASP de Microsoft (http://msdn.microsoft.com/workshop/server/asp/ASPover.asp)
proposent des informations sur les pages de serveur actives ASP (Active Server Pages).
La page ASP.NET de Microsoft (www.asp.net/) propose des informations sur ASP.NET.
La page JSP de Sun (http://java.sun.com/products/jsp/) propose des informations sur les pages
JSP (pages JavaServer).
30 Introduction : Bienvenue dans Dreamweaver
Page 31

Le site Web PHP (www.php.net/) propose des informations sur la technologie PHP.
Le site MySQL (www.mysql.com/) propose des informations sur MySQL.
Entities Table (www.bbsinc.com/iso8859.html) présente la liste des noms d’entités utilisées dans
le codage ISO 8859-1 (Latin-1).
La page sur le produit ColdFusion de Macromedia (www.macromedia.com/go/coldfusion/)
propose des informations sur ColdFusion.
La page sur le produit JRun Server de Macromedia (www.macromedia.com/go/jrun_fr/ )
propose des informations sur le serveur d’application JRun Java.
La page WebSphere d’IBM (www.ibm.com/software/webservers/appserv/) propose des
informations sur le serveur d’application WebSphere.
La page sur le produit Sun ONE (www.Chilisoft.com/products/) propose des informations sur le
serveur d’application Sun ONE ASP.
Web Services Demystified (www.sitepoint.com/article/692) propose des informations sur les
services Web et sur leur fonctionnement.
JavaScript Bible, par Danny Goodman (IDG Books), couvre de façon exhaustive le langage
JavaScript 1.2.
JavaScript : The Definitive Guide, par David Flanagan (O’Reilly & Associates), propose des
informations de référence sur chaque fonction, objet, méthode, propriété et gestionnaire
d’événements de JavaScript.
Le site CGI Resource Index (www.cgi-resources.com/) est un site de référence sur tout ce qui
concerne les scripts CGI, avec des scripts prêts à l’emploi, de la documentation, des manuels et
même des programmeurs à votre disposition.
Le site Common Gateway Interface (http://hoohoo.ncsa.uiuc.edu/cgi/) comporte une
présentation des scripts CGI.
Ressources sur le langage HTML et les technologies Web 31
Page 32

32 Introduction : Bienvenue dans Dreamweaver
Page 33

CHAPITRE 1
Exploration de l’espace de travail
Pour utiliser au mieux Macromedia Dreamweaver MX 2004, vous devez bien comprendre les
concepts de base du fonctionnement de l’espace de travail de Dreamweaver afin de pouvoir
sélectionner les options, utiliser les inspecteurs et les panneaux et définir les préférences qui
conviennent le mieux à votre façon de travailler.
Ce chapitre contient les rubriques suivantes :
• A propos de l’espace de travail de Dreamweaver, page 33
• Utilisation de la fenêtre de document, page 41
• Utilisation des barres d’outils, des inspecteurs et des menus contextuels, page 44
• Utilisation des panneaux et des groupes de panneaux, page 49
• Utilisation des fonctions d’accessibilité de Dreamweaver, page 52
• Optimisation de l’espace de travail pour la conception de pages accessibles, page 56
• Utilisation de guides visuels dans Dreamweaver, page 57
• Dreamweaver personnalisation, notions de base, page 58
Rubriques connexes
• Optimisation de l’espace de travail pour tirer parti des fonctions de développement visuel, page 515
A propos de l’espace de travail de Dreamweaver
L’espace de travail de Dreamweaver permet d’afficher des documents et les propriétés des objets. Il
comporte des barres d’outils donnant accès aux opérations les plus courantes, vous permettant
ainsi de modifier rapidement vos documents.
33
Page 34

Présentation de l’espace de travail
Sous Windows, Dreamweaver propose une présentation intégrée en une seule fenêtre. Dans
l’espace de travail intégré, toutes les fenêtres et tous les panneaux sont rassemblés dans une grande
fenêtre d’application.
Barre Insérer
Barre d’outils du document
Fenêtre de document Groupes de panneaux
Sélection de
balise
Remarque : L’espace de travail Windows dispose également d’une option Codeur, qui ancre les
groupes de panneaux sur le côté gauche et affiche par défaut la fenêtre du document en mode Code.
Pour plus d’informations, voir Utilisation de l’espace de travail orienté en mode Code (Windows
uniquement), page 417. Pour l’utilisation de cette option, voir Choix de la présentation de l’espace de
travail (sous Windows uniquement), page 58.
Inspecteur de
propriétés
Panneau Fichiers
34 Chapitre 1 : Exploration de l’espace de travail
Page 35

Sous Macintosh, Dreamweaver propose une présentation flottante, où chaque document se
trouve dans une fenêtre distincte. Les groupes de panneaux sont initialement ancrés ensemble,
mais vous pouvez les séparer pour les faire apparaître dans leur propre fenêtre. Les fenêtres
s’alignent automatiquement les unes sur les autres sur les côtés de l’écran, et sur la fenêtre du
document au fur et à mesure que vous les faites glisser ou que vous les redimensionnez.
Barre d’outils du document
Barre Insérer
Fenêtre de document
Groupes de panneaux
Inspecteur de propriétés
Sélecteur de balises
Panneau Fichiers
Rubriques connexes
• Eléments de l’espace de travail de Dreamweaver, page 35
• Utilisation des barres d’outils, des inspecteurs et des menus contextuels, page 44
• Utilisation des panneaux et des groupes de panneaux, page 49.
Eléments de l’espace de travail de Dreamweaver
Cette section décrit rapidement quelques éléments de l’espace de travail de Dreamweaver.
Remarque : Dreamweaver propose de nombreux autres inspecteurs, panneaux et fenêtres. Pour
ouvrir les panneaux, inspecteurs et fenêtres Dreamweaver, utilisez le menu Fenêtre. Si vous n’arrivez
pas à localiser un panneau, un inspecteur ou une fenêtre indiqués comme ouverts, choisissez
Fenêtre > Réorganiser Panneaux pour présenter tous les panneaux ouverts à l’écran.
A propos de l’espace de travail de Dreamweaver 35
Page 36

La page de démarrage permet d’ouvrir un document récent ou de créer un nouveau document.
Vous pouvez également, à partir de la page de démarrage, survoler Dreamweaver ou accéder à un
didacticiel.
La barre Insérer contient des boutons permettant d’insérer divers types d’« objets », tels que des
images, tableaux et calques dans un document. Chaque objet est une portion de code HTML
vous permettant de définir différents attributs lors de son insertion. Vous pouvez, par exemple,
insérer un tableau en cliquant sur le bouton Tableau de la barre Insérer. Si vous le préférez, vous
pouvez insérer les objets à partir du menu Insertion.
La barre d’outils du document contient des boutons permettant d’accéder aux différents modes
d’affichage de la fenêtre du document (tels que le mode Création ou le mode Code), de définir les
différentes options d’affichage et d’effectuer certaines opérations courantes, telles que la
prévisualisation dans un navigateur.
La barre d’outils standard (non affichée par défaut dans l’espace de travail) contient des boutons
correspondant aux opérations courantes des menus Fichier et Edition : Nouveau, Ouvrir,
Enregistrer, Enregistrer tout, Couper, Copier, Coller, Annuler et Répéter. Pour afficher la barre
d’outils standard, choisissez Affichage > Barres d’outils > Standard.
La fenêtre de document affiche le document que vous créez et modifiez.
L’inspecteur de propriétés permet de visualiser et de modifier diverses propriétés de l’objet ou
du texte sélectionné. Chaque objet contient des propriétés différentes. L’inspecteur de propriétés
n’est pas développé par défaut dans la présentation de l’espace de travail Codeur.
Le sélecteur de balises, qui se trouve dans la barre d’état, en bas de la fenêtre de document,
affiche la hiérarchie des balises entourant la sélection courante. Cliquez sur une balise quelconque
dans la hiérarchie pour la sélectionner avec son contenu.
Les groupes de panneaux sont des ensembles de panneaux associés regroupés sous un même
titre. Pour développer un groupe de panneaux, cliquez sur la flèche d’agrandissement située à
gauche du nom du groupe ; pour détacher un groupe de panneaux, faites glisser la poignée
d’ancrage sur le côté gauche de la barre de titre du groupe.
Le panneau Fichiers vous permet de gérer vos fichiers et dossiers, qu’ils fassent partie d’un site
Dreamweaver ou qu’ils se trouvent sur un serveur distant. Il permet également d’accéder à tous les
fichiers situés sur votre disque local, tout comme l’Explorateur Windows (Windows) ou le Finder
(Macintosh).
Rubriques connexes
• Utilisation de la fenêtre de document, page 41
• Utilisation des barres d’outils, des inspecteurs et des menus contextuels, page 44
• Utilisation des panneaux et des groupes de panneaux, page 49
• Gestion de fichiers et de dossiers dans le panneau Fichiers, page 94
36 Chapitre 1 : Exploration de l’espace de travail
Page 37

Fenêtre de document
La fenêtre de document affiche le document actif. Vous pouvez choisir parmi les modes
d’affichage suivants :
Mode Création : environnement de création pour la mise en forme visuelle des pages, l’édition
visuelle et le développement rapide d’applications. Dans ce mode, Dreamweaver affiche une
représentation visuelle entièrement modifiable du document, similaire à la représentation de la
page sur un navigateur. Vous pouvez configurer le mode Création pour qu’il affiche le contenu
dynamique pendant que vous travaillez sur le document (voir Affichage des données dynamiques en
mode Création, page 518).
Mode Code : environnement de codage manuel pour rédiger et modifier du code HTML,
JavaScript et de langage de serveur, tel que le langage PHP ou CFML (ColdFusion Markup
Language), ou tout autre type de code. Pour plus d’informations, voir Chapitre 20, Codage dans
Dreamweaver, page 429.
Mode Code et Création : environnement mixte affichant les modes Création et Code du
document dans une même fenêtre.
Lorsque la fenêtre de document dispose d’une barre de titre, cette dernière affiche le titre de la
page, et, entre parenthèses, le chemin et le nom de fichier du document. Dreamweaver affiche un
astérisque à la suite du nom de fichier si vous avez apporté des modifications et que vous ne les
avez pas encore enregistrées.
Lorsque vous agrandissez la fenêtre de document de la présentation de l’espace de travail intégré
(sous Windows uniquement), elle s’affiche sans barre de titre ; le titre de la page, ainsi que le
chemin et le nom du fichier s’affichent dans la barre de titre de la fenêtre principale de l’espace de
travail.
Lorsqu’une fenêtre de document est agrandie, des onglets s’affichent en haut de la zone de la
fenêtre de document indiquant les noms de fichier de tous les documents ouverts. Pour passer à
un autre document, cliquez sur son onglet.
Rubriques connexes
• Utilisation de la fenêtre de document, page 41
Barre d’outils de document
La barre d’outils de document est composée de boutons qui permettent d’accéder rapidement aux
différents modes d’affichage : Code, Création et un mode d’affichage divisé pour afficher les
modes Code et Création en même temps.
La barre d’outils contient également plusieurs commandes et options courantes permettant
d’afficher le document et de le transférer d’un site local vers un site distant.
Mode Code
Modes Code et Création
Mode Création
Débogage du serveur
Titre du document
A propos de l’espace de travail de Dreamweaver 37
Aucune erreur du navigateur
Gestion de fichiers
Aperçu/Débogage dans le navigateur
Options d’affichage
Actualiser mode Création
Page 38

Les options suivantes s’affichent dans la barre d’outils de document :
Mode Code pour afficher uniquement le mode Code dans la fenêtre de document.
Modes Code et Création pour afficher les deux modes simultanément dans deux volets distincts
de la fenêtre de document. Dans ce cas, l’option Mode Création en haut est activée dans le menu
Options d’affichage. Utilisez cette option pour préciser quel mode doit s’afficher en haut de la
fenêtre de document.
Mode Création pour afficher uniquement le mode Création dans la fenêtre de document.
Débogage de serveur affiche un rapport pour vous aider à déboguer la page ColdFusion en
cours. Le rapport indique les erreurs éventuellement présentes sur votre page.
Titre pour attribuer un titre à votre document et l’afficher dans la barre de titre du navigateur. Si
votre document possède déjà un titre, celui-ci s’affiche dans ce champ.
Aucune erreur du navigateur permet de vérifier la compatibilité avec différents navigateurs.
Gestion des fichiers pour afficher le menu déroulant correspondant.
Aperçu/Débogage dans le navigateur pour prévisualiser ou déboguer un document dans un
navigateur. Sélectionnez un navigateur dans le menu déroulant.
Actualiser le mode Création pour actualiser le mode Création du document après avoir apporté
des modifications dans le mode Code. Les modifications apportées dans le mode Code
n’apparaissent pas automatiquement dans le mode Création : vous devez exécuter tout d’abord
certaines opérations, comme enregistrer le fichier ou utiliser ce bouton.
Options d’affichage pour définir les options d’affichage des modes Code et Création,
notamment le mode devant s’afficher au-dessus de l’autre. Les options du menu s’appliquent à
l’affichage actuel : Mode Création, mode Code ou les deux. Pour plus d’informations sur les
options du mode Code, voir Définition des préférences d’affichage, page 417. Pour plus
d’informations sur les options d’affichage du mode Création, voir Sélection d’éléments dans la
fenêtre de document, page 274, Affichage et modification du contenu de l’en-tête, page 463 et
Utilisation de guides visuels dans Dreamweaver, page 57.
Rubriques connexes
• Affichage des barres d’outils, page 44
Barre d’outils standard
La barre d’outils standard contient des boutons correspondant aux opérations courantes des
menus Fichier et Edition : Nouveau, Ouvrir, Enregistrer, Enregistrer tout, Couper, Copier, Coller,
Annuler et Répéter. Utilisez ces boutons comme vous utiliseriez les commandes de menu
équivalentes.
Pour plus d’informations sur les opérations telles que Ouvrir et Enregistrer, voir Chapitre 3,
Création et ouverture de documents, page 75.
Rubriques connexes
• Affichage des barres d’outils, page 44
38 Chapitre 1 : Exploration de l’espace de travail
Page 39

Barre d’état
La barre d’état, située au bas de la fenêtre de document, fournit des informations supplémentaires
sur le document en cours de création.
Taille du document et estimation
du temps de téléchargement
Sélecteur de balises
Menu déroulant Taille de fenêtre
Le sélecteur de balises affiche la hiérarchie des balises entourant la sélection courante. Cliquez sur
une balise quelconque dans la hiérarchie pour la sélectionner avec son contenu. Cliquez sur
<body> pour sélectionner tout le corps du document. Pour définir les attributs class ou id d’une
balise dans le sélecteur de balises, cliquez avec le bouton droit de la souris (Windows) ou en
maintenant la touche Option enfoncée (Macintosh) sur la balise et choisissez une classe ou un ID
dans le menu contextuel.
Le menu déroulant Taille de la fenêtre (visible en mode Création uniquement) permet de
redimensionner la fenêtre du document selon des dimensions prédéfinies ou personnalisées. Pour
plus d’informations, voir Redimensionnement de la fenêtre de document, page 42.
A droite du menu déroulant Taille de fenêtre figurent une estimation de la taille du document et
du temps de téléchargement de la page, ainsi que la liste de tous les fichiers dépendants, tels que
les images et autres fichiers de données. Pour plus d’informations, voir Vérification des préférences
de durée et de la taille de téléchargement, page 284.
Rubriques connexes
• Définition des préférences de la barre d’état, page 43
Barre Insérer
Les boutons qui composent la barre Insérer permettent de créer et d’insérer des objets, tels que des
tableaux, des calques et des images. Lorsque vous placez le curseur de la souris sur un bouton, une
info-bulle indiquant le nom de ce bouton apparaît.
Les boutons sont organisés en plusieurs catégories, sur le côté gauche de la barre Insérer. D’autres
catégories s’affichent lorsque le document sélectionné contient du code serveur, tel que des
documents ASP ou CFML. Au démarrage de Dreamweaver, la dernière catégorie utilisée s’ouvre.
Remarque : Si vous préférez afficher les catégories sous forme d’onglets en haut de la barre Insérer,
vous pouvez changer la présentation de cette barre (voir Définition des préférences de police pour
l’affichage Dreamweaver, page 60).
Certaines catégories disposent de boutons ouvrant des menus déroulants. Lorsque vous
sélectionnez une option dans l’un de ces menus déroulants, l’action associée est attribuée par
défaut au bouton. Par exemple, si vous sélectionnez le menu déroulant du bouton Image, puis
Espace réservé pour l’image, la prochaine fois que vous cliquerez sur le bouton Image,
Dreamweaver insérera un espace réservé pour l’image. Lorsque vous sélectionnez une nouvelle
option dans l’un de ces menus déroulants, l’action attribuée par défaut au bouton change.
A propos de l’espace de travail de Dreamweaver 39
Page 40

La barre Insérer est organisée en différentes catégories, comme suit :
La catégorie Commun permet de créer et d’insérer les objets les plus couramment utilisés,
comme les images et les tableaux.
La catégorie Mise en forme permet d’insérer des tableaux, des balises div, des couches et des
cadres. Vous pouvez également choisir parmi trois types de tableaux : Standard (par défaut),
Tableaux étendus et Mise en forme. Si le mode Mise en forme est sélectionné, vous pouvez utiliser
les outils de mise en forme de Dreamweaver : Dessiner la cellule de Mise en forme et Dessiner le
tableau de Mise en forme.
La catégorie Formulaires contient des boutons permettant de créer des formulaires et d’y insérer
des éléments.
La catégorie
h1 et ul.
La catégorie HTML insère des balises HTML pour les règles horizontales, le contenu de l’en-tête,
Texte insère diverses balises de mise en forme de texte et de liste, telles que b, em, p,
les tableaux, les cadres et les scripts.
Les catégories de code serveur sont disponibles uniquement pour les pages utilisant un langage
serveur spécifique comme ASP, ASP.NET, CFML Basic, CFML Flow, CFML Advanced, JSP et
PHP. Ces catégories proposent des objets de type code serveur que vous pouvez insérer en mode
Code.
La catégorie Application insère des éléments dynamiques, tels que les jeux d’enregistrements, les
régions répétées et les formulaires d’insertion d’enregistrements et de mise à jour.
La catégorie éléments Flash insère des éléments Flash.
La catégorie Favoris permet de regrouper et d’organiser, dans un espace commun, les boutons
de la barre Insérer que vous utilisez le plus fréquemment.
Vous pouvez modifier les objets de la barre Insérer ou créer vos propres objets (voir « Customizing
Dreamweaver » sur le centre de support Macromedia, à l’adresse www.macromedia.com/go/
customizing_dreamweaver_fr).
Rubriques connexes
• Utilisation de la barre Insérer, page 45
Rapports dans Dreamweaver
Dans Dreamweaver, vous pouvez exécuter des rapports afin de rechercher ou de tester des
contenus ou encore de corriger des erreurs. Vous pouvez générer les types de rapports suivants :
Recherche permet de rechercher des balises, des attributs ou une portion de texte spécifique dans
les balises. Pour effectuer une recherche de code, voir Recherche et remplacement de balises et
d’attributs, page 443.
Validation permet de rechercher les erreurs de code ou de syntaxe. Pour effectuer une validation
de code, voir Validation de balises, page 451.
Vérification du navigateur cible permet de tester le code HTML de vos documents afin de
déterminer s’il contient des balises ou des attributs non pris en charge par les navigateurs cibles.
Pour effectuer une vérification du navigateur cible, voir Vérification de la compatibilité du
navigateur, page 448.
40 Chapitre 1 : Exploration de l’espace de travail
Page 41

Vérificateur de lien permet de rechercher et de corriger les liens brisés, externes et orphelins. Pour
effectuer une vérification des liens, voir Recherche de liens brisés, externes et orphelins, page 350.
Rapports du site permet d’améliorer le déroulement du travail et de tester les attributs HTML
dans votre site. Les rapports sur le déroulement du travail incluent les fonctions Extrait par,
Modifiés récemment et Design Notes ; les rapports HTML incluent les balises de polices
imbriquées combinables, l’accessibilité, les textes secondaires manquants, les balises imbriquées
redondantes, les balises vides amovibles et les documents sans nom. Pour exécuter des rapports de
site, voir Test de votre site, page 119.
Journal FTP permet d’avoir une vue d’ensemble des transferts de fichiers en FTP. Pour consulter
le journal FTP, voir Acquisition de fichiers depuis un serveur distant, page 109 ou Placement de
fichiers sur un site distant, page 111.
Débogage du serveur permet d’obtenir les informations nécessaires au débogage d’une
application ColdFusion. Pour consulter les informations de débogage, voir Utilisation du
débogueur ColdFusion (Windows uniquement), page 453.
A propos de la personnalisation de Dreamweaver dans les systèmes multiutilisateurs
Dreamweaver peut être personnalisé selon les besoins, même dans les systèmes multiutilisateurs
tels que Windows XP ou MacOS X.
Dreamweaver empêche que la configuration personnalisée d’un utilisateur n’affecte celle d’un
autre. Pour ce faire, la première fois que vous exécutez Dreamweaver sur l’un des systèmes
multiutilisateurs reconnus, l’application crée des copies de divers fichiers de configuration à votre
intention. Ces fichiers sont enregistrés dans un dossier vous appartenant.
Par exemple, sous Windows XP, ils sont situés dans le répertoire C:\Documents and
Settings\nom_utilisateur\Application Data\Macromedia\Dreamweaver MX\Configuration (qui
peut se trouver dans un dossier caché).
Sous Mac OS X, ils sont situés dans votre dossier personnel, dans Utilisateurs/nom_utilisateur/
Bibliothèque/Application Support/Macromedia/Dreamweaver MX/Configuration.
Remarque : Sur des systèmes d’exploitation plus anciens (Windows 98, Windows ME et Mac OS
9.x), un seul groupe de fichiers de configuration Dreamweaver est partagé par tous les utilisateurs,
même si la configuration du système d’exploitation prend en charge plusieurs utilisateurs.
Si vous réinstallez ou mettez à niveau Dreamweaver, Dreamweaver crée automatiquement des
copies de sauvegarde des fichiers de configuration existants. Ainsi, si vous avez personnalisé
manuellement ces fichiers, vos modifications restent disponibles.
Rubriques connexes
• Dreamweaver personnalisation, notions de base
Utilisation de la fenêtre de document
La fenêtre de document affiche le document actif. Vous pouvez afficher un document en mode
Création, en mode Code ou en mode Code et Création. La barre d’état de la fenêtre de document
affiche des informations sur le document actuel.
Utilisation de la fenêtre de document 41
Page 42

Rubriques connexes
• Fenêtre de document, page 37
• Barre d’état, page 39
Basculement d’un mode à un autre dans la fenêtre de document
Vous pouvez afficher un document dans la fenêtre de document en mode Code, en mode
Création ou en mode Code et création.
Pour passer d’un mode à l’autre dans la fenêtre de document, procédez de l’une des façons
suivantes :
• Utilisez le menu Affichage :
■ Choisissez Affichage > Code.
■ Choisissez Affichage > Création.
■ Choisissez Affichage > Code et création.
• Utilisez la barre d’outils de document :
■ Cliquez sur le bouton Afficher le mode Code.
■ Cliquez sur le bouton Afficher les modes Code et Création.
■ Cliquez sur le bouton Afficher le mode Création.
Pour basculer entre les modes Code et Création :
• Appuyez sur les touches Ctrl+tilde (~) (Windows) ou Commande+guillemet simple
d’ouverture (‘) (Macintosh).
Remarque : Si les deux modes sont affichés simultanément dans la fenêtre de document, ce
raccourci clavier permet d’activer tour à tour les deux modes.
Rubriques connexes
• Fenêtre de document, page 37
Redimensionnement de la fenêtre de document
La barre d’état affiche les dimensions de la fenêtre de document sélectionnée (en pixels). Pour
qu’une page s’affiche de façon optimale à une taille spécifique, vous pouvez régler la fenêtre de
document sur l’une des tailles prédéterminées, modifier ces tailles prédéterminées ou créer de
nouvelles tailles.
Pour redimensionner la fenêtre de document selon une taille prédéterminée :
• Choisissez l’une des tailles affichées dans le menu déroulant Taille de fenêtre qui se trouve dans
la barre d’état de la fenêtre de document.
42 Chapitre 1 : Exploration de l’espace de travail
Page 43

Remarque : Sous Windows, vous pouvez agrandir la fenêtre de document pour qu’elle occupe
tout l’espace de la zone de document de la fenêtre intégrée. Vous ne pouvez pas redimensionner
une fenêtre de document agrandie.
La taille de la fenêtre correspond aux dimensions internes de la fenêtre de navigateur, bordures
exclues ; la résolution de l’écran est indiquée entre parenthèses. Optez, par exemple, pour le
format « 536 x 196 (640 x 480, valeur par défaut) » si les visiteurs de votre site utilisent Microsoft
Internet Explorer ou Netscape Navigator par défaut sur un moniteur de 640 x 480.
Conseil : Pour un redimensionnement moins précis des fenêtres, utilisez les méthodes standard de
votre système d’exploitation, par exemple, en faisant glisser le coin inférieur droit d’une fenêtre.
Pour modifier les valeurs figurant dans le menu déroulant Taille de fenêtre :
1 Cliquez sur Modifier les tailles dans le menu déroulant Taille de fenêtre.
2 Cliquez sur une valeur de largeur ou de hauteur dans la liste Taille de la fenêtre, puis entrez une
nouvelle valeur.
Pour que la fenêtre de document adopte uniquement une largeur spécifique sans que sa
hauteur change, sélectionnez une valeur de hauteur et supprimez-la.
3 Cliquez sur la zone de texte Description pour saisir un texte décrivant la taille spécifique.
4 Cliquez sur OK pour enregistrer la modification et revenir à la fenêtre de document.
Pour ajouter un nouveau format d’affichage au menu déroulant Taille de fenêtre :
1 Cliquez sur Modifier les tailles dans le menu déroulant Taille de fenêtre.
2 Cliquez dans l’espace vierge qui apparaît sous la dernière valeur de la colonne Largeur.
3 Indiquez les valeurs désirées pour Largeur et Hauteur.
Pour définir soit la largeur, soit la hauteur, laissez l’un des champs vide.
4 Cliquez dans le champ Description pour saisir un texte décrivant la taille ajoutée.
5 Cliquez sur OK pour enregistrer la modification et revenir à la fenêtre de document.
Par exemple, vous pouvez entrer SVGA ou PC standard à côté de l’entrée correspondant à un
moniteur d’une résolution de 800 x 600 pixels, et Mac 17 à côté de l’entrée correspondant à un
moniteur d’une résolution de 832 x 624 pixels. Diverses résolutions peuvent être réglées sur la
plupart des moniteurs.
Définition des préférences de la barre d’état
Vous pouvez définir les préférences de la barre d’état dans la boîte de dialogue Préférences.
Pour définir les préférences de la barre d’état :
1 Choisissez Edition > Préférences (Windows) ou Dreamweaver > Préférences (Macintosh).
La boîte de dialogue Préférences s’affiche.
Utilisation de la fenêtre de document 43
Page 44

2 Sélectionnez la catégorie Barre d’état dans la liste de gauche.
3 Définissez les options de préférence.
Pour plus d’informations, cliquez sur le bouton Aide de la boîte de dialogue.
4 Cliquez sur OK.
Rubriques connexes
• Barre d’état, page 39
Utilisation des barres d’outils, des inspecteurs et des menus contextuels
Dreamweaver comporte plusieurs outils permettant d’effectuer des modifications rapides lors de
la création ou de la modification d’un document.
Les barres d’outils du document et standard permettent de modifier et de manipuler le document
actuel. La barre Insérer comporte des boutons permettant de créer et d’insérer des objets tels que
des tableaux, des calques et des images. En outre, l’inspecteur de propriétés permet de modifier les
propriétés de ces objets.
Remarque : Vous pouvez également utiliser l’inspecteur de balises pour afficher et modifier les
propriétés (voir Modification d’attributs dans l’inspecteur de balises, page 456). L’inspecteur de balises
permet d’afficher et de modifier chaque attribut associé à une balise, alors que l’inspecteur de
propriétés n’affiche que les attributs les plus fréquents.
Les menus contextuels représentent une alternative aux fonctions de création et de modification
d’objets de la barre Insérer et de l’inspecteur de propriétés.
Affichage des barres d’outils
Les barres d’outils du document et standard permettent d’effectuer des opérations de
modification standard ou en rapport avec le document. Vous pouvez afficher ou masquer ces
barres selon qu’elles vous sont utiles ou non. Le paramètre d’affichage des barres d’outils choisi est
spécifique à un document ; ce paramètre ne s’applique qu’au document actuel.
Pour afficher ou masquer la barre d’outils de document, procédez de l’une des façons
suivantes :
• Choisissez Fenêtre > Barres d’outils > Document.
• Cliquez avec le bouton droit (Windows) ou en maintenant la touche Ctrl enfoncée
(Macintosh) dans la barre Insérer ou la barre d’outil standard ou de document, puis choisissez
Barre d’outils du document.
Pour afficher ou masquer la barre d’outils standard, procédez de l’une des façons suivantes :
• Choisissez Fenêtre > Barres d’outils > Standard.
• Cliquez avec le bouton droit (Windows) ou en maintenant la touche Ctrl enfoncée
(Macintosh) dans la barre Insérer ou la barre d’outil standard ou de document, puis choisissez
Barre d’outils standard.
Rubriques connexes
• Barre d’outils de document, page 37
• Barre d’outils standard, page 38
44 Chapitre 1 : Exploration de l’espace de travail
Page 45

Utilisation de la barre Insérer
Les boutons qui composent la barre Insérer permettent de créer et d’insérer des objets, tels que des
tableaux et des images. Ces boutons sont organisés en plusieurs catégories. Lorsque vous placez le
curseur de la souris sur un bouton, une info-bulle indiquant le nom de ce bouton apparaît.
Rubriques connexes
• Barre Insérer, page 39
Affichage de la barre Insérer et des catégories et menus associés
Vous pouvez afficher, masquer, développer ou réduire la barre Insérer selon qu’elle vous est utile
ou non. De même, vous pouvez afficher ou masquer les différentes catégories de cette barre.
Certaines catégories de la barre Insérer comportent des boutons dont les menus permettent
d’exécuter des commandes courantes.
Si vous préférez afficher les catégories sous forme d’onglets en haut de la barre Insérer, changez la
présentation de la barre Insérer.
Pour masquer ou afficher la barre Insérer, procédez de l’une des façons suivantes :
• Choisissez Fenêtre > Insérer.
• Cliquez avec le bouton droit (Windows) ou en maintenant la touche Ctrl enfoncée
(Macintosh) dans la barre Insérer ou la barre d’outil standard ou de document, puis choisissez
Barre Insérer.
Pour afficher les boutons d’une catégorie :
• Cliquez sur la flèche du menu déroulant située près du nom de la catégorie, à l’extrémité
gauche de la barre Insérer, puis choisissez une autre catégorie dans le menu déroulant.
Utilisation des barres d’outils, des inspecteurs et des menus contextuels 45
Page 46

Pour afficher le menu déroulant d’un bouton :
• Cliquez sur le bouton fléché pointant vers le bas situé près de l’icône du bouton.
Pour afficher les catégories de la barre Insérer sous forme d’onglets :
• Cliquez sur la flèche du menu déroulant située près du nom de la catégorie, à l’extrémité
gauche de la barre Insérer, puis choisissez Afficher en tant qu’onglets.
La barre Insérer affiche les catégories sous forme d’onglets apparaissant le long de la barre Insérer,
en haut.
Remarque : Si vous le souhaitez, vous pouvez cliquer sur le titre de la barre Insérer pour la rouvrir.
Pour afficher les catégories de la barre Insérer sous forme de menus :
• Cliquez avec le bouton droit (Windows) ou en maintenant la touche Ctrl enfoncée Macintosh)
dans la barre Insérer, puis choisissez Afficher en tant que menu.
La barre Insérer affiche les catégories sous forme de menus plutôt que d’onglets.
Rubriques connexes
• Personnalisation et utilisation de la catégorie Favoris dans la barre Insérer, page 47
Utilisation de la barre Insérer pour insérer des objets
La barre Insérer représente un moyen pratique de créer et d’insérer des objets.
Pour insérer un objet :
1 Sélectionnez une catégorie dans la partie gauche de la barre Insérer.
2 Procédez de l’une des manières suivantes :
■ Cliquez sur un bouton d’objet ou faites glisser l’icône du bouton dans la fenêtre de
document.
■ Cliquez sur la flèche du menu déroulant d’un bouton, puis sélectionnez une option dans le
menu.
Selon le type d’objet que vous sélectionnez, une boîte de dialogue d’insertion d’objet s’affiche, le
cas échéant, et vous invite à rechercher un fichier ou à spécifier les paramètres d’un objet
spécifique. En outre, Dreamweaver vous permet d’insérer du code dans le document ou d’ouvrir
un éditeur de balises (voir Modification de balises avec des éditeurs de balises, page 441) ou un
panneau vous permettant de spécifier les informations avant l’insertion du code.
46 Chapitre 1 : Exploration de l’espace de travail
Page 47

Dans le cas de certains objets, aucune boîte de dialogue ne s’affiche si vous insérez les objets en
mode Création, mais un éditeur de balises s’affiche si vous insérez les objets en mode Code. Pour
d’autres objets, lorsque vous essayez d’insérer des objets en mode Création, Dreamweaver passe en
mode Code avant de réaliser l’insertion.
Remarque : Certains objets, tels que les ancres nommées, ne sont pas visibles lorsque vous visualisez
la page dans la fenêtre d’un navigateur. Pour afficher des icônes en mode Création indiquant
l’emplacement de ces objets invisibles, voir Affichage et masquage des éléments invisibles, page 275.
Pour contourner cette boîte de dialogue et insérer un espace réservé vide :
• Appuyez sur la touche Ctrl (Windows) ou Option (Macintosh) tout en cliquant avec la souris
sur le bouton correspondant à l’objet.
Par exemple, pour insérer un espace réservé d’image sans spécifier de fichier d’image, appuyez
sur la touche Ctrl ou Option tout en cliquant avec la souris sur le bouton Image.
Remarque : Cette procédure ne contourne pas toutes les boîtes de dialogue d’insertion d’objet.
De nombreux objets, y compris les barres de navigation, calques, boutons Flash et jeux de cadres,
n’insèrent pas d’espaces réservés ni d’objets avec des valeurs par défaut.
Pour modifier les préférences de la barre Insérer :
1 Choisissez Edition > Préférences (Windows) ou Dreamweaver > Préférences (Macintosh).
La boîte de dialogue Préférences contenant la catégorie de préférences générales s’affiche.
2 Désactivez l’option Afficher la boîte de dialogue lors de l’insertion d’objets pour supprimer les
boîtes de dialogue lors de l’insertion d’objets, tels que des images, des tableaux, des scripts ou
des éléments d’en-tête. Vous pouvez également maintenir la touche Ctrl (Windows) ou Option
(Macintosh) enfoncée tandis que vous créez l’objet.
Conseil : Si cette option est désactivée lorsque vous insérez un objet, celui-ci aura des valeurs par
défaut. Utilisez l’inspecteur de propriétés pour modifier les propriétés de l’objet après l’avoir inséré.
3 Cliquez sur OK.
Rubriques connexes
• Affichage de la barre Insérer et des catégories et menus associés, page 45
Personnalisation et utilisation de la catégorie Favoris dans la barre Insérer
La catégorie Favoris de la barre Insérer permet de grouper et d’organiser les boutons fréquemment
utilisés de la barre Insérer. Vous pouvez ajouter, gérer ou supprimer des boutons de la catégorie
Favoris.
Pour ajouter, supprimer ou gérer les boutons de la catégorie Favoris :
1 Sélectionnez l’une des catégories de la barre Insérer.
2 Cliquez avec le bouton droit (Windows) ou en maintenant la touche Ctrl enfoncée (Macintosh)
dans la zone où apparaissent les boutons (ne cliquez pas sur le nom de la catégorie), puis
sélectionnez Personnaliser les objets favoris.
La boîte de dialogue Personnaliser les objets favoris s’affiche.
3 Apportez les modifications de votre choix.
Pour plus d’informations, cliquez sur le bouton Aide de la boîte de dialogue.
4 Cliquez sur OK.
Les modifications que vous avez effectuées sont appliquées à la catégorie Favoris.
Utilisation des barres d’outils, des inspecteurs et des menus contextuels 47
Page 48

Conseil : Si la catégorie Favoris n’est pas la catégorie active, sélectionnez-la afin de voir les
modifications apportées.
Pour insérer des objets à l’aide des boutons de la catégorie Favoris :
• Sélectionnez la catégorie Favoris dans la partie gaude de la barre Insérer, puis cliquez sur le
bouton correspondant à un objet Favori que vous avez ajouté.
Remarque : La catégorie Favoris ne contient des boutons qu’une fois que vous l’avez
personnalisée de façon à ajouter des objets.
Rubriques connexes
• Affichage de la barre Insérer et des catégories et menus associés, page 45
• Utilisation de la barre Insérer pour insérer des objets, page 46
Utilisation de l’inspecteur de propriétés
L’inspecteur de propriétés permet d’examiner et de modifier les propriétés les plus fréquentes de
l’élément de la page sélectionnée, tel que le texte ou un objet inséré. Le contenu de l’inspecteur de
propriétés varie en fonction de l’élément sélectionné.
Remarque : Utilisez l’inspecteur de balises pour afficher et modifier les attributs associés à des
propriétés de balises (voir Modification d’attributs dans l’inspecteur de balises, page 456).
Conseil : Par défaut, l’inspecteur de propriétés se trouve au bas de l’espace de travail, mais vous
pouvez l’ancrer en haut de l’espace de travail si vous le souhaitez. Vous pouvez aussi le laisser flotter
dans l’espace de travail. Pour plus d’informations sur le déplacement de l’inspecteur de propriétés,
voir Ancrage et annulation d’ancrage de panneaux et de groupes de panneaux, page 50.
Pour afficher ou masquer l’inspecteur de propriétés :
• Choisissez Fenêtre > Propriétés.
Pour développer ou réduire l’inspecteur de propriétés :
• Cliquez sur la flèche d’agrandissement dans l’angle inférieur droit de l’inspecteur de propriétés.
Pour afficher les propriétés d’un élément de page :
• Sélectionnez l’élément de la page dans la fenêtre de document.
Remarque : Si nécessaire, agrandissez l’inspecteur de propriétés afin que toutes les propriétés de
l’élément sélectionné puissent apparaître.
Pour modifier les propriétés d’un élément de page :
1 Sélectionnez l’élément de la page dans la fenêtre de document.
2 Modifiez les propriétés de votre choix dans l’inspecteur de propriétés.
Remarque : Pour obtenir des informations sur des propriétés particulières, sélectionnez un
élément dans la fenêtre de document, puis cliquez sur l’icône Aide (?) dans le coin supérieur droit
de l’inspecteur de propriétés.
La plupart des changements apportés à une propriété sont immédiatement appliqués dans la
fenêtre de document.
48 Chapitre 1 : Exploration de l’espace de travail
Page 49

3 Si les changements ne s’appliquent pas immédiatement, effectuez l’une des actions suivantes :
■ Cliquez hors des champs de texte de modification des propriétés.
■ Appuyez sur la touche Entrée (Windows) ou Retour (Macintosh).
■ Appuyez sur la touche de tabulation pour passer à une autre propriété.
Utilisation des menus contextuels
Dreamweaver comporte beaucoup de menus contextuels, qui vous permettent d’accéder
rapidement aux commandes et propriétés les plus utiles relatives à l’objet ou à la fenêtre avec
lesquels vous travaillez. Les menus contextuels répertorient uniquement les commandes en
rapport avec la sélection en cours.
Pour utiliser un menu contextuel :
1 Cliquez avec le bouton droit de la souris (Windows) ou en maintenant la touche Ctrl enfoncée
(Macintosh) sur l’objet ou la fenêtre qui vous intéresse.
Le menu contextuel associé à l’objet ou à la fenêtre sélectionné(e) s’affiche.
2 Choisissez une commande dans le menu contextuel.
Utilisation des panneaux et des groupes de panneaux
Dans Dreamweaver, les panneaux sont liés entre eux pour former dans des groupes de panneaux.
Un panneau sélectionné dans un groupe de panneaux apparaît comme un onglet. Vous pouvez
développer ou réduire les groupes de panneaux, les ancrer ou les détacher des autres groupes.
Vous pouvez également les ancrer dans la fenêtre de l’application intégrée (Windows
uniquement). Cela vous permet d’accéder aisément aux panneaux nécessaires sans encombrer
votre espace de travail.
Remarque : Lorsqu’un groupe de panneaux est flottant (détaché), une étroite barre vide apparaît audessus du groupe. Dans cette documentation, le terme « barre de titre du groupe de panneaux » fait
référence à la zone où s’affiche le nom du groupe de panneaux, plutôt qu’à cette étroite barre vide.
Utilisation des panneaux et des groupes de panneaux 49
Page 50

Affichage des panneaux et des groupes de panneaux
Vous pouvez afficher ou masquer les panneaux et groupes de panneaux dans l’espace de travail
selon qu’ils vous sont utiles ou non.
Pour développer ou réduire un groupe de panneaux, procédez de l’une des manières
suivantes :
• Cliquez sur la flèche d’agrandissement dans le coin gauche de la barre de titre du groupe de
panneaux.
• Cliquez sur la barre de titre du groupe de panneaux.
Pour fermer un groupe de panneaux afin qu’il ne soit plus visible à l’écran :
• Choisissez Fermer le groupe de panneaux dans le menu Options de la barre de titre du groupe
de panneaux.
Le groupe de panneaux disparaît de l’écran.
Pour ouvrir un groupe de panneaux ou un panneau qui n’est pas visible à l’écran :
• Choisissez le menu Fenêtre, puis sélectionnez un nom de panneau.
Une coche en regard d’un élément dans le menu Fenêtre indique que l’élément est ouvert (il est
possible qu’il n’apparaisse pas à l’écran s’il est masqué derrière d’autres fenêtres).
Conseil : Si vous n’arrivez pas à localiser un panneau, un inspecteur ou une fenêtre indiqués
comme ouverts, choisissez Fenêtre > Réorganiser Panneaux pour présenter tous les panneaux
ouverts à l’écran.
Pour sélectionner un panneau à l’intérieur d’un groupe de panneaux agrandi :
• Cliquez sur le nom du panneau.
Pour afficher le menu d’options d’un groupe de panneaux, s’il ne l’est pas déjà :
• Cliquez sur le nom du groupe de panneaux ou sur sa flèche d’agrandissement pour développer
le groupe de panneaux.
Le menu Options est visible uniquement lorsque le groupe de panneaux est développé.
Conseil : Plusieurs options sont disponibles dans le menu contextuel du groupe de panneaux
même lorsque celui-ci est réduit ; cliquez avec le bouton droit de la souris (Windows) ou en
maintenant la touche Ctrl enfoncée (Macintosh), sur la barre de titre du groupe de panneaux pour
afficher le menu contextuel.
Ancrage et annulation d’ancrage de panneaux et de groupes de panneaux
Vous pouvez déplacer les panneaux et groupes de panneaux et les réorganiser afin qu’ils flottent ou
qu’ils soient ancrés dans l’espace de travail.
La plupart des panneaux ne peuvent être ancrés que sur le côté gauche ou droit de la fenêtre de
document dans l’espace de travail intégré, tandis que d’autres (l’inspecteur de propriétés et la barre
Insérer, par exemple) ne peuvent être ancrés qu’en haut ou en bas dans la fenêtre intégrée.
Pour détacher un groupe de panneaux :
• Faites glisser le groupe de panneaux en le saisissant par sa poignée d’ancrage (sur le côté gauche
de la barre de titre) jusqu’à ce que son contour indique qu’il n’est plus ancré.
50 Chapitre 1 : Exploration de l’espace de travail
Page 51

Pour ancrer un groupe de panneaux à d’autres groupes de panneaux (espace de travail
flottant) ou à la fenêtre intégrée (sous Windows uniquement) :
• Faites glisser le groupe de panneaux en le saisissant par sa poignée d’ancrage jusqu’à ce que son
contour indique qu’il est ancré.
Pour détacher un panneau d’un groupe de panneaux :
• Dans le menu Options de la barre de titre du groupe de panneaux, sélectionnez Associer à >
Nouveau groupe de panneaux (le nom de la commande Associer à peut varier selon le nom du
panneau actif).
Le panneau s’affiche dans son propre groupe de panneaux.
Pour ancrer un panneau à un groupe de panneaux :
• Sélectionnez le nom d’un groupe de panneaux dans le sous-menu Associer à du menu Options
du groupe de panneaux (le nom de la commande Associer à peut varier selon le nom du
panneau actif).
Pour faire glisser un groupe de panneaux flottant (détaché) sans l’ancrer :
• Faites glisser le groupe de panneaux par la barre située au-dessus de sa barre de titre. Le groupe
de panneaux se s’ancre pas tant que vous ne le faites pas glisser par sa poignée d’ancrage.
Redimensionnement et changement de nom des groupes de panneaux
Vous pouvez modifier la taille et le nom des groupes de panneaux selon vos besoins.
Pour modifier la taille des groupes de panneaux :
• Panneaux flottants : afin de redimensionner l’ensemble des groupes de panneaux, faites-les
glisser tout comme vous le faites pour redimensionner une fenêtre quelconque de votre système
d’exploitation.
Par exemple, en faisant glisser la zone de redimensionnement dans le coin inférieur droit de
l’ensemble de groupes de panneaux.
• Panneaux ancrés : faites glisser la barre de séparation entre les panneaux et la fenêtre de
document.
Pour développer un groupe de panneaux, procédez de l’une des manières suivantes :
• Choisissez Agrandir le groupe de panneaux dans le menu Options de la barre de titre du
groupe de panneaux.
• Double-cliquez à n’importe quel endroit dans la barre de titre du groupe de panneaux.
Le groupe de panneaux s’affiche verticalement et remplit tout l’espace vertical disponible.
Utilisation des panneaux et des groupes de panneaux 51
Page 52

Pour renommer un groupe de panneaux :
1 Dans le menu Options de la barre de titre du groupe de panneaux, choisissez Renommer le
groupe de panneaux.
2 Entrez le nouveau nom et cliquez sur OK.
Définition des préférences des panneaux
Vous pouvez définir les préférences pour indiquer les panneaux et les inspecteurs que vous voulez
toujours afficher au premier plan dans la fenêtre de document, et ceux qui peuvent être masqués
par la fenêtre de document.
Pour définir les préférences des panneaux :
1 Choisissez Edition > Préférences (Windows) ou Dreamweaver > Préférences (Macintosh).
La boîte de dialogue Préférences s’affiche.
2 Sélectionnez la catégorie Panneaux dans la liste de gauche.
3 Sélectionnez les options.
Pour plus d’informations, cliquez sur le bouton Aide de la boîte de dialogue.
4 Cliquez sur OK.
Utilisation des fonctions d’accessibilité de Dreamweaver
Dreamweaver inclut des fonctions qui le rendent accessible aux utilisateurs souffrant d’un
handicap. Il prend notamment en charge les lecteurs d’écran, les fonctions d’accessibilité du
système d’exploitation et la navigation avec le clavier.
Rubriques connexes
• Dreamweaver et l’accessibilité, page 27
Utilisation de lecteurs d’écran avec Dreamweaver
Un lecteur d’écran récite le texte qui s’affiche sur l’écran de l’ordinateur. Il lit aussi les
informations non textuelles, tels que les étiquettes de boutons ou les descriptions d’images dans
l’application, fournis dans les balises ou les attributs d’accessibilité lors de la création.
En tant qu’utilisateur de Dreamweaver, vous pouvez utiliser un lecteur d’écran pour vous assister
dans la création de vos pages Web. Le lecteur d’écran commence sa lecture par le coin supérieur
gauche de la fenêtre de document.
Dreamweaver prend en charge les lecteurs d’écran JAWS pour Windows de Freedom Scientific
(www.freedomscientific.com) et Window Eyes de GW Micro (www.gwmicro.com).
Rubriques connexes
• Utilisation du clavier pour naviguer dans Dreamweaver, page 53
Prise en charge des fonctions d’accessibilité du système d’exploitation (Windows uniquement)
Dreamweaver prend en charge le paramètre de contraste élevé du système d’exploitation
Windows. Vous pouvez activer cette option à l’aide du panneau de configuration de Windows.
Lorsque le contraste élevé est activé, cela affecte Dreamweaver de la façon suivante :
52 Chapitre 1 : Exploration de l’espace de travail
Page 53

• Les boîtes de dialogue et les panneaux utilisent des paramètres de couleurs système.
Par exemple, si vous définissez les couleurs sur Blanc sur Noir, les boîtes de dialogue et les
panneaux Dreamweaver utilisent du blanc comme couleur de premier plan et du noir en
arrière-plan.
• La coloration de la syntaxe en mode Code est désactivée.
Le mode Code utilise les couleurs système des fenêtres et du texte de fenêtres et ignore les
paramètres de couleurs définis dans Préférences. Par exemple, si vous avez défini les couleurs
système sur Blanc sur Noir et que vous changez les couleurs de texte dans Préférences >
Coloration du Code, Dreamweaver ignore les couleurs définies dans Préférences et affiche le
texte de code avec du blanc comme couleur de premier plan et du noir en arrière-plan.
• Le mode Création utilise les couleurs d’arrière-plan et de texte que vous avez défini dans
Modifier > Propriétés de la page pour que les pages que vous créez aient un rendu des couleurs
similaire à celui d’un navigateur.
Rubriques connexes
• Utilisation de lecteurs d’écran avec Dreamweaver, page 52
Utilisation du clavier pour naviguer dans Dreamweaver
Vous pouvez utiliser le clavier pour parcourir les panneaux, les inspecteurs, les boîtes de dialogue,
les cadres et les tableaux Dreamweaver sans utiliser de souris.
Rubriques connexes
• Utilisation de lecteurs d’écran avec Dreamweaver, page 52
• Prise en charge des fonctions d’accessibilité du système d’exploitation (Windows uniquement),
page 52
Navigation dans les panneaux
Vous pouvez utiliser le clavier pour naviguer dans les panneaux.
Remarque : L’utilisation de la touche de tabulation et des touches fléchées n’est prise en charge que
sous Windows.
Pour naviguer dans les panneaux :
1 Dans la fenêtre de document, appuyez sur Ctrl+Alt+Tab pour activer un panneau.
Un contour blanc autour de la barre de titre du panneau indique que le panneau est actif. Le
lecteur d’écran lit la barre de titre du panneau actif.
2 Appuyez sur Ctrl+Alt+Tab de nouveau pour activer le panneau suivant.
Continuez jusqu’à ce que le panneau dans lequel vous voulez travailler soit actif.
3 Appuyez sur Ctrl+Alt+Maj+Tab pour activer le panneau précédent, si nécessaire.
4 Si le panneau dans lequel vous voulez travailler n’est pas ouvert, utilisez les raccourcis clavier
répertoriés dans le menu Fenêtre pour afficher le panneau approprié, puis appuyez sur
Ctrl+Alt+Tab pour l’activer.
Si le panneau dans lequel vous voulez travailler est ouvert, mais affiché sous sa forme réduite,
activez la barre de titre du panneau et appuyez sur la barre d’espace. Appuyez sur la barre
d’espace de nouveau pour réduire le panneau.
Utilisation des fonctions d’accessibilité de Dreamweaver 53
Page 54

5 Appuyez sur la touche de tabulation pour passer d’une option à une autre dans le panneau.
Un contour en pointillé indique que l’option est active.
6 Utilisez les touches fléchées de façon appropriée :
■ Si une option comporte des choix, utilisez les touches fléchées pour faire défiler ces choix,
puis appuyez sur la barre d’espace pour valider la sélection.
■ Si le groupe de panneaux comporte des onglets pour ouvrir d’autres panneaux, activez
l’onglet ouvert puis utilisez la touche fléchée gauche ou droite pour ouvrir un autre onglet.
Après avoir ouvert un nouvel onglet, appuyez sur la touche de tabulation pour faire défiler
les options de ce panneau.
Rubriques connexes
• Navigation dans les boîtes de dialogue, page 54
• Navigation dans les cadres, page 55
• Navigation dans les tableaux, page 55
Navigation dans l’inspecteur de propriétés
Vous pouvez utiliser le clavier pour naviguer dans l’inspecteur de propriétés et effectuer des
modifications sur votre document.
Remarque : L’utilisation de la touche de tabulation et des touches fléchées n’est prise en charge que
sous Windows.
Pour naviguer dans l’inspecteur de propriétés :
1 Appuyez sur Ctrl+F3 pour afficher l’inspecteur de propriétés, s’il n’est pas visible.
2 Appuyez sur Ctrl+Alt+Tab jusqu’à ce que l’inspecteur de propriétés soit actif.
3 Appuyez sur la touche de tabulation pour passer d’une option de l’inspecteur de propriétés à une
autre.
4 Utilisez les touches fléchées comme vous le désirez pour faire défiler les choix d’options et
appuyez sur Entrée (Windows) ou Retour (Macintosh) pour effectuer une sélection.
5 Appuyez sur Ctrl+Tab (Windows) ou Option+Tab (Macintosh) pour ouvrir et fermer la section
développée de l’inspecteur de propriétés ou appuyez sur la barre d’espace lorsque la flèche
d’agrandissement en bas à droite est active.
Rubriques connexes
• Navigation dans les panneaux, page 53
• Navigation dans les cadres, page 55
• Navigation dans les tableaux, page 55
Navigation dans les boîtes de dialogue
Vous pouvez utiliser le clavier pour naviguer dans les boîtes de dialogue.
Remarque : L’utilisation de la touche de tabulation et des touches fléchées n’est prise en charge que
sous Windows.
Pour naviguer dans une boîte de dialogue :
1 Appuyez sur la touche de tabulation pour passer d’une option à une autre dans la boîte de
dialogue.
54 Chapitre 1 : Exploration de l’espace de travail
Page 55

2 Utilisez les touches fléchées pour faire défiler les choix d’une option.
Par exemple, si une option dispose d’un menu déroulant, activez cette option puis utilisez la
touche fléchée bas pour faire défiler les choix.
3 Si la boîte de dialogue comporte une liste Catégorie, appuyez sur Ctrl+Tab (Windows) ou
Option+Tab (Macintosh) pour activer la liste Catégorie puis utilisez les touches fléchées pour
vous déplacer vers le haut ou vers le bas dans la liste.
4 Appuyez de nouveau sur Ctrl+Tab (Windows) ou Option+Tab (Macintosh) pour afficher les
options d’une catégorie.
5 Appuyez sur Entrée (Windows) ou sur Retour (Macintosh) pour quitter la boîte de dialogue.
Rubriques connexes
• Navigation dans les panneaux, page 53
• Navigation dans l’inspecteur de propriétés, page 54
• Navigation dans les tableaux, page 55
Navigation dans les cadres
Si votre document contient des cadres, vous pouvez utiliser les touches fléchées pour activer un
cadre.
Remarque : L’utilisation de la touche de tabulation et des touches fléchées n’est prise en charge que
sous Windows.
Pour sélectionner un cadre :
1 Placez le point d’insertion dans la fenêtre de document.
2 Appuyez sur Alt+Flèche vers le haut pour sélectionner le cadre actif.
Une ligne en pointillé indique quel cadre est actif.
3 Continuez d’appuyer sur Alt+Flèche vers le haut pour activer le jeu de cadres, puis les jeux de
cadres parents, s’il existe des jeux de cadres imbriqués.
4 Appuyez sur Alt+Flèche vers le bas pour activer un jeu de cadres enfant ou un seul cadre dans
un jeu de cadres.
5 Lorsqu’un cadre est actif, appuyez sur Alt+Flèche gauche ou droite pour vous déplacer entre les
cadres.
6 Appuyez sur Alt+Flèche vers le bas pour placer le point d’insertion dans la fenêtre de document.
Rubriques connexes
• Navigation dans les panneaux, page 53
• Navigation dans l’inspecteur de propriétés, page 54
• Navigation dans les boîtes de dialogue, page 54
Navigation dans les tableaux
Après avoir sélectionné un tableau, vous pouvez utiliser le clavier pour le parcourir.
Remarque : L’utilisation de la touche de tabulation et des touches fléchées n’est prise en charge que
sous Windows.
Utilisation des fonctions d’accessibilité de Dreamweaver 55
Page 56

Pour naviguer dans un tableau :
1 Dans la fenêtre de document, procédez de l’une des manières suivantes pour sélectionner le
tableau.
■ Si le point d’insertion est situé sur la gauche de la cellule, appuyez sur Maj+Flèche droite.
■ Si le point d’insertion est situé sur la droite de la cellule, appuyez sur Maj+Flèche gauche.
2 Appuyez sur la touche fléchée bas pour placer le point d’insertion dans la première cellule.
3 Utilisez les touches fléchées ou appuyez sur la touche de tabulation pour vous déplacer vers
d’autres cellules.
Conseil : Si vous appuyez sur la touche de tabulation lorsque vous être dans la cellule la plus à
droite, vous ajoutez une ligne au tableau.
4 Pour sélectionner une cellule, appuyez sur Ctrl+A lorsque le point d’insertion est dans la cellule.
5 Pour sortir du tableau, utilisez la commande Sélectionner tout (Ctrl+A sous Windows ou
Option+A sous Macintosh) deux fois puis appuyez sur la touche fléchée haut, gauche ou droite.
Rubriques connexes
• Navigation dans les panneaux, page 53
• Navigation dans l’inspecteur de propriétés, page 54
• Navigation dans les boîtes de dialogue, page 54
• Navigation dans les cadres, page 55
Optimisation de l’espace de travail pour la conception de pages accessibles
Lorsque vous créez des pages accessibles, vous devez associer des informations aux objets présents
sur les pages, telles que des étiquettes et des descriptions, pour rendre votre contenu accessible à
tous les utilisateurs.
Pour ce faire, activez la boîte de dialogue Accessibilité de chaque objet, de façon à ce que
Dreamweaver vous demande d’entrer les informations d’accessibilité lorsque vous insérez des
objets. Vous pouvez activer une boîte de dialogue pour n’importe quel objet de la catégorie
Accessibilité dans les préférences.
Pour activer les boîtes de dialogue Accessibilité :
1 Choisissez Edition > Préférences (Windows) ou Dreamweaver > Préférences (Macintosh).
La boîte de dialogue Préférences s’affiche.
2 Sélectionnez la catégorie Accessibilité dans la liste de gauche.
56 Chapitre 1 : Exploration de l’espace de travail
Page 57

La boîte de dialogue Préférences affiche les options d’accessibilité.
3 Sélectionnez les objets pour lesquels vous voulez activer les boîtes de dialogue Accessibilité.
Pour plus d’informations, cliquez sur le bouton Aide de la boîte de dialogue.
Remarque : Les attributs d’accessibilité apparaissent automatiquement dans la boîte de dialogue
Tableau lors de l’insertion d’un nouveau tableau.
4 Cliquez sur OK.
Pour chaque objet que vous sélectionnez, une boîte de dialogue Accessibilité vous invitera à entrer
les balises et les attributs d’accessibilité lorsque vous insérerez cet objet dans un document.
Rubriques connexes
• Dreamweaver et l’accessibilité, page 27
• Insertion d’une image, page 319
• Validation des données de formulaire HTML, page 644
• Création de cadres et de jeux de cadres, page 214
• Insertion et modification d’objets multimédia, page 369
• Insertion d’un tableau et ajout de contenu, page 175
Utilisation de guides visuels dans Dreamweaver
Dreamweaver met à votre disposition plusieurs types de guides visuels pour vous aider à concevoir
vos documents et à savoir (approximativement) l’aspect qu’ils auront dans un navigateur. Vous
pouvez effectuer les opérations suivantes :
• Adapter instantanément la taille de la fenêtre de document à un format d’affichage donné, afin
de contrôler la disposition des éléments sur la page (voir Redimensionnement de la fenêtre de
document, page 42).
• Utiliser des règles comme repère visuel pour le positionnement et le redimensionnement des
calques et des tableaux (voir Utilisation des règles et des grilles pour la mise en forme des pages,
page 170).
Utilisation de guides visuels dans Dreamweaver 57
Page 58

• Utiliser un tracé d’image en arrière-plan de la page, de manière à pouvoir reproduire plus
aisément une mise en forme créée dans une application graphique telle que Macromedia
Fireworks (voir Utilisation du tracé de l’image, page 171).
• Utilisez la grille afin d’effectuer un positionnement et un redimensionnement précis des
calques (voir Utilisation des règles et des grilles pour la mise en forme des pages, page 170).
Si la fonction d’alignement automatique est activée, les calques s’alignent automatiquement sur
le croisillon de grille le plus proche lorsqu’ils sont déplacés ou redimensionnés (d’autres objets,
par exemple les images et les paragraphes, ne sont pas aimantés par la grille). L’alignement
fonctionne même si la grille n’est pas visible.
Dreamweaver personnalisation, notions de base
Vous pouvez personnaliser Dreamweaver en fonction de vos besoins, à l’aide de certaines
techniques élémentaires sans avoir à comprendre le code complexe ni à modifier aucun fichier
texte. Par exemple, vous pouvez modifier la présentation de l’espace de travail, afficher ou
masquer la page de démarrage, définir des préférences, créer des raccourcis clavier et ajouter des
extensions à Dreamweaver.
Pour plus d’informations sur la personnalisation de la présentation des panneaux dans l’espace de
travail, voir Utilisation des panneaux et des groupes de panneaux, page 49.
Remarque : Pour plus d’informations sur la personnalisation manuelle des fichiers de configuration,
voir « Customizing Dreamweaver » sur le centre de support Macromedia, à l’adresse
www.macromedia.com/go/customizing_dreamweaver_fr.
Cette section ne décrit que les options de préférences les plus courantes. Pour plus d’informations
sur une option de préférence spécifique non décrite dans ce document, voir la rubrique
correspondante dans l’aide Utilisation de Dreamweaver.
Rubriques connexes
• A propos de la personnalisation de Dreamweaver dans les systèmes multiutilisateurs
• Extension de Dreamweaver
Choix de la présentation de l’espace de travail (sous Windows uniquement)
Sous Windows, vous pouvez choisir entre les présentations Création et Codeur de l’espace de
travail. La première fois que vous démarrez Dreamweaver, une boîte de dialogue s’ouvre, vous
permettant de choisir la présentation de l’espace de travail. Vous pouvez changer d’espace de
travail à tout moment.
Pour choisir la présentation de l’espace de travail la première fois que vous démarrez
Dreamweaver :
1 Sélectionnez l’une des présentations suivantes :
Designer : il s’agit d’un espace de travail intégré utilisant l’interface MDI (Multiple Document
Interface), dans laquelle toutes les fenêtres de document et tous les panneaux sont rassemblés
dans une grande fenêtre d’application, les groupes de panneaux étant ancrés sur la droite.
Codeur : il s’agit du même espace de travail intégré, mais avec les groupes de panneaux ancrés
sur la gauche, dans une présentation similaire à celle utilisée par Macromedia HomeSite et
Macromedia ColdFusion Studio. Les fenêtres de document affichent par défaut le mode Code.
58 Chapitre 1 : Exploration de l’espace de travail
Page 59

Remarque : Ces deux espaces de travail autorisent l’ancrage des groupes de panneaux à droite
ou à gauche.
2 Cliquez sur OK.
Pour changer la présentation de l’espace de travail après le choix initial :
1 Choisissez Edition > Préférences (Windows) ou Dreamweaver > Préférences (Macintosh).
La boîte de dialogue Préférences s’affiche.
2 Sélectionnez la catégorie Général dans la liste de gauche, si cela n’est pas déjà fait.
3 Cliquez sur le bouton Changer d’espace de travail.
4 Sélectionnez une présentation et cliquez sur OK.
Un message d’avertissement vous indique que la nouvelle présentation sera activée lors du
prochain redémarrage de Dreamweaver.
5 Cliquez sur OK pour fermer la fenêtre du message d’avertissement.
6 Cliquez sur OK pour fermer la boîte de dialogue Préférences.
7 Quittez et redémarrez Dreamweaver.
Rubriques connexes
• Présentation de l’espace de travail, page 34
Affichage et masquage de la page de démarrage
La page de démarrage de Dreamweaver s’affiche lorsque vous démarrez Dreamweaver ou lorsque
aucun document n’est ouvert. Vous pouvez masquer ou afficher cette page selon vos besoins.
Lorsque la page de démarrage est masquée et qu’aucun document n’est ouvert, la fenêtre de
document est vide.
Remarque : Vous pouvez faire en sorte que Dreamweaver ouvre le dernier document utilisé à chaque
démarrage. Pour plus d’informations, voir Définition des préférences générales de Dreamweaver,
page 59.
Pour masquer la page de démarrage :
• Activez la case Ne plus afficher cette fenêtre dans la page de démarrage.
Cette page ne s’affichera plus lors du démarrage de Dreamweaver ni après l’ouverture et la
fermeture d’un document.
Pour afficher la page de démarrage :
1 Choisissez Edition > Préférences (Windows) ou Dreamweaver > Préférences (Macintosh).
La boîte de dialogue Préférences contenant la catégorie de préférences générales s’affiche.
2 Activez la case Afficher la page de démarrage.
Cette page s’affichera lors du démarrage de Dreamweaver ou après l’ouverture et la fermeture d’un
document.
Définition des préférences générales de Dreamweaver
Les préférences générales commandent l’aspect général de Dreamweaver.
Dreamweaver personnalisation, notions de base 59
Page 60

Pour modifier les préférences générales :
1 Choisissez Edition > Préférences (Windows) ou Dreamweaver > Préférences (Macintosh).
La boîte de dialogue Préférences contenant la catégorie de préférences générales s’affiche.
2 Définissez les options de préférence.
Pour plus d’informations, cliquez sur Aide.
3 Cliquez sur OK.
Définition des préférences de police pour l’affichage Dreamweaver
Le codage d’un document détermine la façon dont ce document apparaît dans un navigateur. Les
préférences de polices de Dreamweaver vous permettent d’utiliser un texte affiché dans la police et
la taille de votre choix, sans affecter l’aspect qu’aura le document dans un navigateur.
Pour définir la police à utiliser dans Dreamweaver pour chaque type de codage :
1 Choisissez Edition > Préférences (Windows) ou Dreamweaver > Préférences (Macintosh).
La boîte de dialogue Préférences s’affiche.
2 Sélectionnez la catégorie Polices dans la liste de gauche.
3 Sélectionnez le type de codage désiré (par exemple, Occidental (Latin1) ou Japonais) dans la
liste Paramètres de la police, puis choisissez les polices à utiliser dans Dreamweaver pour ce
codage dans les menus de polices, sous la liste Paramètres de la police.
Pour plus d’informations, cliquez sur Aide.
Remarque : Les polices que vous choisissez n’ont aucune incidence sur l’aspect du document
dans le navigateur d’un visiteur.
4 Cliquez sur OK.
Rubriques connexes
• Description de l’encodage de document, page 268
Personnalisation des raccourcis clavier
Utilisez l’éditeur de raccourcis clavier pour créer vos propres touches de raccourci, y compris pour
les fragments de code. Vous pouvez également supprimer des raccourcis clavier, les modifier, et
sélectionner un jeu prédéfini de raccourcis dans l’éditeur de raccourcis clavier.
Remarque : Des tableaux de raccourcis clavier relatifs à la configuration par défaut de Dreamweaver
sont disponibles sur le site Web de Macromedia à l’adresse suivante : www.macromedia.com/go/
dreamweaver_mx_shortcuts.
Pour personnaliser les raccourcis clavier :
1 Sélectionnez Edition > Raccourcis clavier (Windows) ou Dreamweaver > Raccourcis clavier
(Macintosh).
60 Chapitre 1 : Exploration de l’espace de travail
Page 61

La boîte de dialogue Raccourcis clavier s’affiche.
Bouton Dupliquer le jeu
Bouton Supprimer le jeu
Bouton Exporter le jeu au format HTML
Bouton Renommer le jeu
2 Ajout, suppression ou modification de raccourcis clavier.
Pour plus d’informations, cliquez sur Aide.
3 Cliquez sur OK.
Ajout d’extensions dans Dreamweaver
Les extensions sont de nouvelles fonctions, faciles à intégrer dans Dreamweaver. Vous pouvez
utiliser plusieurs types d’extensions ; il existe, par exemple, des extensions qui permettent de
reformater des tableaux, de vous connecter à des bases de données d’arrière-plan ou qui vous
aident à rédiger des scripts pour les navigateurs.
Remarque : Pour installer des extensions accessibles à tous les utilisateurs dans un système
d’exploitation multiutilisateur, vous devez disposer des droits Administrateur (Windows) ou root
(Mac OS X). Pour plus d’informations sur les systèmes multiutilisateurs, voir A propos de la
personnalisation de Dreamweaver dans les systèmes multiutilisateurs, page 41.
Pour rechercher les extensions de Dreamweaver les plus récentes, consultez le site Web de
Macromedia Exchange, à l’adresse suivante : www.macromedia.com/go/dreamweaver_exchange_fr/.
Sur ce site, vous pouvez vous connecter et télécharger des extensions (un grand nombre d’entre elles
sont gratuites), participer à des forums de discussion, visualiser les rapports et analyses des
utilisateurs et installer et exploiter Extension Manager. Vous devez installer Extension Manager avant
de pouvoir télécharger des extensions.
Le logiciel Extension Manager est une application indépendante permettant d’installer et de gérer
les extensions dans les applications Macromedia. Vous pouvez lancer Extension Manager à partir
de Dreamweaver en choisissant Commandes > Gérer les extensions.
Pour installer et gérer les extensions :
1 Sur le site Web Macromedia Exchange, cliquez sur le lien de téléchargement de l’extension qui
vous intéresse.
Votre navigateur vous permet peut-être d’ouvrir et d’installer l’extension directement depuis le
site ou de l’enregistrer sur votre disque.
■ Si vous l’ouvrez directement, Extension Manager traite automatiquement l’installation.
Dreamweaver personnalisation, notions de base 61
Page 62

■ Si vous l’enregistrez sur votre disque, placez le fichier du logiciel d’extension (.mxp) dans le
dossier des extensions téléchargées de l’application Dreamweaver sur votre ordinateur.
2 Double-cliquez sur le fichier du logiciel d’extension ou ouvrez Extension Manager et choisissez
Fichier > Installer l’extension.
Le fichier sera installé dans Dreamweaver. Certaines extensions ne sont accessibles qu’après
avoir redémarré Dreamweaver ; un message vous invite à quitter et à redémarrer l’application.
Remarque : Utilisez Extension Manager pour supprimer des extensions ou pour consulter des
informations sur l’extension.
62 Chapitre 1 : Exploration de l’espace de travail
Page 63

CHAPITRE 2
Configuration d’un site Dreamweaver
Un site Web est un ensemble de documents et d’actifs liés les uns aux autres et partageant des
attributs, par exemple une rubrique connexe, une conception similaire ou un même objectif.
Outil logiciel de création et de gestion de sites, Macromedia Dreamweaver MX 2004 permet de
réaliser des sites Web complets, en sus de documents individuels.
Pour créer un site Web, la première étape consiste à le planifier. Pour obtenir des résultats
optimaux, concevez et planifiez la structure de votre site Web avant de créer les pages dont il sera
constitué.
L’étape suivante consiste à configurer Dreamweaver de façon à pouvoir travailler sur la structure
basique du site. Si vous disposez déjà d’un site installé sur un serveur Web, vous pouvez utiliser
Dreamweaver pour le modifier.
Conseil : Il peut être judicieux de concevoir votre site d’après un modèle Dreamweaver. Voir A propos
des modèles Dreamweaver, page 226 et Création d’un modèle Dreamweaver, page 237.
Ce chapitre contient les sections suivantes :
• A propos des sites Dreamweaver, page 64
• Configuration d’un nouveau site Dreamweaver, page 66
• Utilisation des paramètres avancés pour configurer un site Dreamweaver, page 67
• Modification des paramètres d’un site Dreamweaver, page 72
• Modification de sites Web existants dans Dreamweaver, page 72
63
Page 64

A propos des sites Dreamweaver
Un site Dreamweaver vous permet d’organiser tous les documents associés à un site Web.
L’organisation de vos fichiers dans un site vous permet d’exploiter Dreamweaver pour télécharger
votre site sur le serveur Web, suivre et gérer automatiquement vos liens, puis gérer et partager les
fichiers en équipe. Définissez un site pour tirer le meilleur parti des fonctions offertes par
Dreamweaver.
Un site Dreamweaver se compose de trois parties, ou dossiers, selon votre environnement de
travail et le type de site Web que vous développez :
Le dossier local représente votre répertoire de travail. Dreamweaver désigne ce dossier comme
votre « site local ». Il peut se trouver sur un ordinateur local ou sur un serveur de réseau. Il s’agit
de l’endroit dans lequel sont stockés les fichiers en cours de développement de votre site
Dreamweaver.
Pour définir un site Dreamweaver, il vous suffit de créer un dossier local. Pour transférer des
fichiers vers un serveur Web ou pour développer des applications Web, vous devez également
ajouter des informations concernant un site distant et un serveur d’évaluation.
Le dossier distant est le répertoire dans lequel sont stockés les fichiers, selon votre
environnement de développement, que vous réservez aux tâches suivantes : évaluation,
production, collaboration, etc. Dreamweaver désigne ce dossier comme votre « site distant » dans
le panneau Fichiers. En règle générale, votre dossier distant se trouve sur l’ordinateur à partir
duquel vous exécutez votre serveur Web.
Ces deux dossiers (local et distant) vous permettent de transférer des fichiers entre votre disque
local et un serveur Web, ce qui facilite la gestion des fichiers sur vos sites Dreamweaver.
Le dossier Serveur d’évaluation est l’emplacement dans lequel Dreamweaver traite les pages
dynamiques. Pour plus d’informations, voir Définition du dossier de traitement des pages
dynamiques, page 474.
Rubriques connexes
• Configuration d’un nouveau site Dreamweaver, page 66
64 Chapitre 2 : Configuration d’un site Dreamweaver
Page 65

Description de la structure du dossier local et du dossier distant
Lors de la définition de l’accès au dossier distant pour votre site Dreamweaver (voir Configuration
d’un dossier distant, page 70), vous devez déterminer le répertoire hôte du dossier distant. Le
répertoire hôte à spécifier doit correspondre au dossier racine du dossier local. Le schéma cidessous représente un exemple de dossier local à gauche et un exemple de dossier distant à droite.
Répertoire de connexion
(Ne doit pas correspondre au
répertoire hôte dans ce cas)
Public_html
(Doit correspondre au
répertoire hôte)
Assets
(Ne doit pas correspondre
au répertoire hôte)
HTML
Site local
(dossier
racine)
Assets
HTML
non
oui
non
Si la structure de votre dossier distant ne correspond pas à celle de votre dossier local, les fichiers
transférés par Dreamweaver ne seront pas stockés au bon endroit et risquent de ne pas être visibles
pour les visiteurs du site. De plus, les chemins de vos images et de vos liens peuvent être rompus.
Le dossier racine distant doit déjà exister pour que Dreamweaver puisse s’y connecter. Si aucun
répertoire racine n’existe pour votre dossier distant, créez-en un ou demandez à l’administrateur
du serveur de se charger de cette opération.
Notez que même si vous avez l’intention de ne modifier qu’une partie du site distant, il est
fortement conseillé de dupliquer localement la structure complète de la branche concernée du site
distant (du dossier racine du site distant jusqu’aux fichiers que vous désirez modifier).
A propos des sites Dreamweaver 65
Page 66

Si, par exemple, le dossier racine de votre site distant, appelé public_html, contient deux sousdossiers, Projetc1 et Projetc2, et si vous ne désirez modifier que les fichiers HTML contenus dans
Project1, il n’est pas nécessaire de télécharger les fichiers contenus dans Project2, mais vous devez
mapper votre dossier racine local sur public_html, et non pas sur Project1.
SITE DISTANT
SITE LOCAL
public-html
Project 1
Assets
HTML
Project 2
Assets
HTML
Rubriques connexes
• A propos des sites Dreamweaver, page 64
• Configuration d’un dossier distant, page 70
dossier racine local
(le mapper ˆ public_html, non ˆ
Project1 ou Project1/HTML)
Project 1
(doit figurer sur le site local,
correspond ˆ Project1 sur le
site distant)
HTML
(doit figurer sur le
site local, correspond ˆ
Project1/HTML sur
le site distant)
Configuration d’un nouveau site Dreamweaver
Une fois la structure de votre site planifiée, ou si vous disposez déjà d’un site, vous devez, si
possible, définir un site dans Dreamweaver avant de commencer son développement. Un site
Dreamweaver vous permet d’organiser tous les documents associés à un site Web. Pour plus
d’informations, voir A propos des sites Dreamweaver, page 64.
Remarque : Vous pouvez également modifier des fichiers sans définir de site Dreamweaver. Pour
plus d’informations, voir Accès aux sites, à un serveur et aux disques locaux, page 88.
Une fois que vous avez défini un site Dreamweaver, il est fortement conseillé de l’exporter, de
façon à disposer d’une copie de sauvegarde en local. Pour plus d’informations, voir Importation et
exportation de sites, page 105.
Pour configurer un site Dreamweaver :
1 Choisissez Site > Gérer les sites.
66 Chapitre 2 : Configuration d’un site Dreamweaver
Page 67

La boîte de dialogue Gérer les sites s’affiche.
Remarque : Si vous ne disposez pas de site Dreamweaver, la boîte de dialogue Définition de site
apparaît. Vous pouvez alors ignorer l’étape suivante.
2 Cliquez sur le bouton Nouveau.
La boîte de dialogue Définition du site s’ouvre.
3 Procédez de l’une des manières suivantes :
■ Cliquez sur l’onglet Elémentaire pour utiliser l’assistant de définition de site qui vous guide
tout au long de la procédure.
Remarque : Les utilisateurs qui découvrent Dreamweaver sont invités à suivre l’assistant de
définition d’un site ; les utilisateurs chevronnés de Dreamweaver lui préféreront sans doute les
paramètres avancés.
■ Cliquez sur l’onglet Avancé pour utiliser les paramètres avancés qui vous permettent de
définir individuellement le dossier local, le dossier distant et enfin le dossier d’évaluation,
selon vos besoins.
Remarque : Pour commencer, vous avez le choix entre configurer entièrement un site
Dreamweaver et vous limiter à la première étape, à savoir configurer votre dossier local.
4 Procédez à la configuration du site Dreamweaver :
■ Avec l’Assistant de définition de site, répondez aux questions qui apparaissent à l’écran, puis
cliquez sur Suivant pour passer à l’étape suivante du processus de création, ou cliquez sur
Retour pour revenir à l’écran précédent.
■ Complétez les catégories de paramètres avancés Infos locales, Infos distantes et Serveur
d’évaluation, si nécessaire (voir Utilisation des paramètres avancés pour configurer un site
Dreamweaver, page 67).
Conseil : Une fois que vous avez défini un site Dreamweaver, il est fortement conseillé de l’exporter,
de façon à disposer d’une copie de sauvegarde en local. Pour plus d’informations, voir Importation et
exportation de sites, page 105.
Si vous configurez un site Dreamweaver pour une application Web, voir Chapitre 23,
Configuration d’une application Web, page 467.
Utilisation des paramètres avancés pour configurer un site Dreamweaver
Vous pouvez utiliser les paramètres avancés de la boîte de dialogue de définition d’un site pour
configurer un site Dreamweaver. Ces paramètres vous permettent de définir individuellement le
dossier local, le dossier distant et enfin le dossier d’évaluation (pour le traitement des pages
dynamiques), selon vos besoins. Il est conseillé aux utilisateurs chevronnés de Dreamweaver
d’utiliser cette méthode.
Remarque : Pour commencer votre travail rapidement, vous pouvez compléter uniquement la
première étape de configuration d’un site Dreamweaver, c’est-à-dire la configuration du dossier local.
Vous pourrez ajouter les informations distantes et d’évaluation ultérieurement, Vous devez
impérativement définir un dossier local avant de vous attaquer à Dreamweaver.
Si vous n’êtes pas familiarisé avec Dreamweaver, utilisez plutôt l’assistant de définition de site que
les Paramètres avancés. Cet assistant vous guidera tout au long de la procédure de configuration
(voir Configuration d’un nouveau site Dreamweaver, page 66).
Utilisation des paramètres avancés pour configurer un site Dreamweaver 67
Page 68

Si vous configurez un site Dreamweaver pour une application Web, ignorez cette section et
consultez celle-ci : Chapitre 23, Configuration d’une application Web, page 467.
Conseil : Une fois que vous avez défini un site Dreamweaver, il est fortement conseillé de l’exporter,
de façon à disposer d’une copie de sauvegarde en local. Pour plus d’informations, voir Importation et
exportation de sites, page 105.
Rubriques connexes
• A propos des sites Dreamweaver, page 64
• Définition du dossier de traitement des pages dynamiques, page 474
Configuration d’un dossier local
Le dossier local représente le répertoire de travail de votre siteDreamweaver. Il peut se trouver sur
un ordinateur local ou sur un serveur de réseau.
Pour configurer un dossier local :
1 Choisissez Site > Gérer les sites.
La boîte de dialogue Gérer les sites s’affiche.
Remarque : Si vous ne disposez pas de site Dreamweaver, la boîte de dialogue Définition de site
apparaît. Vous pouvez alors ignorer l’étape suivante.
2 Cliquez sur Nouveau.
La boîte de dialogue Définition du site s’ouvre.
68 Chapitre 2 : Configuration d’un site Dreamweaver
Page 69

3 Cliquez sur le bouton Avancé si les paramètres avancés ne sont pas visibles.
L’onglet Avancé de la boîte de dialogue Définition du site affiche le contenu de la catégorie
Infos locales.
4 Spécifiez les options relatives aux informations locales.
Pour plus d’informations, cliquez sur le bouton Aide de la boîte de dialogue.
5 (Facultatif) Si vous êtes prêt à configurer votre serveur distant, ignorez l’étape restante ;
sélectionnez la catégorie Infos distantes à gauche, puis renseignez la boîte de dialogue.
Pour plus d’informations, cliquez sur le bouton Aide de la boîte de dialogue.
6 Cliquez sur OK.
Dreamweaver crée le cache initial du site, et le nouveau site Dreamweaver apparaît dans le
panneau Fichiers.
Une fois le dossier local configuré, vous pouvez ajouter un dossier distant et un dossier
d’évaluation (voir Configuration d’un dossier distant, page 70 et Définition du dossier de traitement
des pages dynamiques, page 474).
Rubriques connexes
• A propos des sites Dreamweaver, page 64
• Gestion des fichiers, page 85
Utilisation des paramètres avancés pour configurer un site Dreamweaver 69
Page 70

Configuration d’un dossier distant
Une fois configuré le dossier local pour un site Dreamweaver (voir Configuration d’un dossier local,
page 68), il convient de configurer un dossier distant. Selon votre environnement de
développement, le dossier distant se trouve avec les fichiers destinés aux évaluations, à la
collaboration, à la production, au déploiement, etc.
Remarque : Il n’est pas nécessaire de spécifier un dossier distant si le dossier local est le même que
celui créé pour les fichiers de votre site, sur le système exécutant votre serveur Web. Ce scénario
suppose que le serveur Web s’exécute sur votre ordinateur local.
Déterminez le mode d’accès au dossier distant, puis prenez note des informations de connexion.
Cette section explique comment configurer un dossier distant et comment vous y connecter.
Pour configurer un dossier distant :
1 Choisissez Site > Gérer les sites.
La boîte de dialogue Gérer les sites s’affiche.
2 Sélectionnez un site Dreamweaver préexistant.
Si vous n’avez pas encore défini de site Dreamweaver, créez un dossier local avant de poursuivre
(voir Configuration d’un dossier local, page 68).
3 Cliquez sur Modifier.
La boîte de dialogue Définition du site s’ouvre.
4 Cliquez sur le bouton Avancé si les paramètres avancés ne sont pas visibles.
5 Sélectionnez la catégorie Infos distantes dans la liste de gauche.
6 Sélectionnez une option d’accès.
Pour plus d’informations, cliquez sur le bouton Aide de la boîte de dialogue.
7 Cliquez sur OK.
Dreamweaver crée une connexion avec le dossier distant. Si vous développez un site
dynamique, vous pouvez définir un dossier pour le traitement des pages dynamiques (voir
Définition du dossier de traitement des pages dynamiques, page 474).
Pour vous connecter à un dossier distant via un accès FTP :
• Dans le panneau Fichiers, cliquez sur le bouton Connecter à un hôte distant de la barre
d’outils.
Si votre site utilise FTP avec un serveur SSH pour accéder à votre dossier distant, une invite de
commande s’exécute pour vous permettre de vous connecter au serveur SSH, lors de votre
tentative de connexion au serveur distant. Cliquez sur OK dans la boîte de dialogue
Dreamweaver après votre connexion.
Remarque : Si vous utilisez un accès réseau pour votre dossier distant, il n’est pas nécessaire de
vous connecter à ce dossier ; la connexion est permanente. Cliquez sur le bouton Actualiser pour
afficher vos fichiers distants.
Pour vous déconnecter d’un dossier distant :
• Dans le panneau Fichiers, cliquez sur le bouton Déconnecter dans la barre d’outils.
Rubriques connexes
• A propos des sites Dreamweaver, page 64
• Description de la structure du dossier local et du dossier distant, page 65
70 Chapitre 2 : Configuration d’un site Dreamweaver
Page 71

• Résolution des problèmes de configuration du dossier distant, page 71
Résolution des problèmes de configuration du dossier distant
Il existe de très nombreuses façons de configurer un serveur Web. Cette section vise à vous
expliquer certains problèmes courants que vous pouvez rencontrer en configurant un dossier
distant (voir Configuration d’un dossier distant, page 70), et à vous aider à les résoudre.
• L’implémentation FTP de Dreamweaver peut ne pas fonctionner correctement avec certains
serveurs proxy, pare-feu multiniveaux et autres formes d’accès indirect à un serveur.
Si vous avez des problèmes d’accès en FTP, demandez l’aide de votre administrateur système.
• Pour l’implémentation FTP de Dreamweaver, il est indispensable de se connecter au dossier
racine du système distant (dans de nombreuses applications, vous pouvez vous connecter à
n’importe quel répertoire distant, puis naviguer dans le système de fichiers distants pour
rechercher un répertoire).
Veillez à indiquer le dossier racine du système distant comme répertoire hôte.
Si vous rencontrez des problèmes de connexion et avez spécifié le répertoire hôte avec une seule
barre oblique (/), c’est peut-être qu’il vous faut spécifier un chemin relatif à partir du répertoire
auquel vous vous connectez et du dossier racine distant.
Si, par exemple, le dossier racine distant est un répertoire de niveau supérieur, vous devez
parfois spécifier ../../ pour le répertoire hôte.
• Par ailleurs, les noms de dossiers et de fichiers qui contiennent des espaces ou des caractères
spéciaux peuvent souvent occasionner des problèmes à l’occasion d’un transfert sur un site
distant.
Utilisez des traits de soulignement à la place des espaces, et évitez, dans la mesure du possible,
d’utiliser des caractères spéciaux pour les noms de fichiers et de dossiers. En particulier, les
points, barres obliques, virgules et apostrophes sont à éviter dans les noms de fichiers et de
dossiers. Il arrive que la présence de caractères spéciaux dans les noms de fichiers ou de dossiers
empêche Dreamweaver de créer une carte du site.
• En cas de problème avec un nom de fichier long, raccourcissez ce nom. Sur Macintosh, les
noms de fichiers ne peuvent pas compter plus de 31 caractères.
• Notez que certains serveurs utilisent ce qui est appelé, suivant le système d’exploitation, des
liens symboliques (Unix), des raccourcis (Windows) ou des alias (Macintosh), pour connecter
un dossier situé en un point du disque du serveur à un autre dossier situé ailleurs.
Par exemple, le sous-répertoire public_html de votre répertoire principal sur le serveur peut
n’être qu’un simple lien pointant sur une toute autre partie du serveur. Dans la plupart des cas,
ces alias n’ont pas d’effet négatif sur votre capacité à vous connecter au dossier ou répertoire
approprié, mais si vous ne pouvez vous connecter qu’à une partie du serveur, il s’agit peut-être
d’un problème d’alias.
• Si vous découvrez un message d’erreur du type « impossible de placer le fichier », votre dossier
distant peut être saturé. Pour plus d’informations, consultez le journal FTP.
Remarque : En général, si vous avez un problème durant un transfert via FTP, examinez le journal
FTP en choisissant Fenêtre > Résultats (Windows) ou Site > Journal FTP (Macintosh), puis en
cliquant sur l’onglet Journal FTP.
Utilisation des paramètres avancés pour configurer un site Dreamweaver 71
Page 72

Modification des paramètres d’un site Dreamweaver
Utilisez les paramètres avancés de la boîte de dialogue Définition du site pour modifier vos
sites Dreamweaver.
Pour modifier les paramètres d’un site Dreamweaver, procédez de l’une des manières
suivantes:
• Sélectionnez Site > Gérer les sites, sélectionnez un site dans la boîte de dialogue Gérer les sites,
puis cliquez sur Modifier.
• Dans le panneau Fichiers, sélectionnez Gérer les sites dans le menu déroulant dans lequel
apparaît le site, serveur ou lecteur courant ; sélectionnez un site dans la boîte de dialogue Gérer
les sites, puis cliquez sur Modifier.
Rubriques connexes
• Configuration d’un nouveau site Dreamweaver, page 66
Modification de sites Web existants dans Dreamweaver
Vous pouvez utiliser Dreamweaver pour modifier des sites existants, même si vous n’avez pas
utilisé Dreamweaver pour créer le site original. Ces sites peuvent se trouver sur votre système ou
sur un système distant.
Modification d’un site Web local existant dans Dreamweaver
Vous pouvez utiliser Dreamweaver pour modifier un site existant sur votre disque dur local, même
si vous n’avez pas utilisé Dreamweaver pour créer le site original.
Remarque : Cette section permet de configurer un site Dreamweaver pour modifier un site Web
local existant. Il est également possible de modifier le site Web existant sans créer de site
Dreamweaver. Pour plus d’informations, voir Accès aux sites, à un serveur et aux disques locaux,
page 88.
Pour modifier un site Web local existant :
1 Choisissez Site > Gérer les sites.
La boîte de dialogue Gérer les sites s’affiche.
2 Cliquez sur Nouveau.
La boîte de dialogue Définition du site s’ouvre.
3 Cliquez sur le bouton Avancé si les paramètres avancés ne sont pas visibles.
L’onglet Avancé de la boîte de dialogue Définition du site affiche le contenu de la catégorie
Infos locales.
4 Complétez les options de la boîte de dialogue.
Pour plus d’informations, cliquez sur le bouton Aide de la boîte de dialogue.
5 Cliquez sur OK.
Modification d’un site Web distant existant dans Dreamweaver
Vous pouvez utiliser Dreamweaver pour copier un site distant existant (ou une partie d’un site
distant) sur votre disque dur local, et le modifier localement, même si vous n’avez pas utilisé
Dreamweaver pour créer le site original.
72 Chapitre 2 : Configuration d’un site Dreamweaver
Page 73

Remarque : Cette section permet de configurer un site Dreamweaver pour modifier un site Web
distant existant. Il est également possible de modifier le site Web existant sans créer de site
Dreamweaver. Pour plus d’informations, voir Accès aux sites, à un serveur et aux disques locaux,
page 88.
Pour modifier un site distant existant :
1 Créez un dossier local contenant le site existant, puis définissez-le en tant que dossier local du
site (voir Configuration d’un dossier local, page 68).
Remarque : Vous devez copier localement la structure complète de la branche concernée du site
distant existant. Pour plus d’informations, voir Description de la structure du dossier local et du
dossier distant, page 65.
2 Configurez un dossier distant (voir Configuration d’un dossier distant, page 70), en utilisant les
informations de votre site existant.
Veillez à choisir le dossier racine correct pour le site distant.
3 Dans le panneau Fichiers (Fenêtre > Fichiers), cliquez sur le bouton Connecter à un hôte distant
(pour un accès FTP) ou sur Actualiser (pour un accès réseau) dans la barre d’outils pour afficher
le site distant.
4 Selon la taille de la partie du site distant que vous désirez modifier, procédez de l’une des
manières suivantes :
■ Si vous souhaitez travailler sur l’ensemble du site, sélectionnez, dans le panneau Fichiers, le
dossier racine du site distant, puis cliquez sur Acquérir dans la barre d’outils pour
télécharger l’ensemble du site sur votre disque local.
■ Si vous désirez travailler sur un seul des fichiers ou dossiers du site, sélectionnez ce fichier ou
dossier dans le volet Affichage distant du panneau Fichiers et cliquez sur Acquérir dans la
barre d’outils pour télécharger ce fichier sur votre disque dur local.
Dreamweaver duplique automatiquement toute la partie de la structure du site distant
nécessaire pour replacer le fichier téléchargé au niveau adéquat dans la hiérarchie du site. Si
vous ne modifiez qu’une partie d’un site, il est en général conseillé de charger également les
fichiers dépendants.
5 Utilisez Dreamweaver pour tout travail sur votre site.
Rubriques connexes
• Modification d’un site Web local existant dans Dreamweaver, page 72
Modification de sites Web existants dans Dreamweaver 73
Page 74

74 Chapitre 2 : Configuration d’un site Dreamweaver
Page 75

CHAPITRE 3
Création et ouverture de documents
Macromedia Dreamweaver MX 2004 propose un environnement de travail flexible pour la
conception Web et le développement de documents. Vous pouvez bien entendu créer et ouvrir des
documents HTML, mais également divers types de documents texte, comme CFML, ASP,
JavaScript et CSS. Dreamweaver prend également en charge les fichiers de code source comme
Visual Basic, .NET, C# et Java.
Dreamweaver propose diverses options pour la création d’un nouveau document. Vous pouvez
utiliser les éléments suivants :
• Un nouveau document ou un modèle vierge
• Un document basé sur une des conceptions de pages prédéfinies fournies avec Dreamweaver
• Un document basé sur un de vos modèles existants
D’autres options sont également disponibles. Par exemple, si vous avez l’habitude de travailler
avec un type particulier de document, vous pouvez le définir comme type par défaut pour les
nouvelles pages.
Dans Dreamweaver, il est facile de définir des propriétés de document, telles que les balises meta,
le titre du document et la couleur de l’arrière-plan, ainsi que d’autres propriétés de page, en mode
Création ou en mode Code.
Ce chapitre contient les sections suivantes :
• Création de nouveaux documents, page 75
• Enregistrement d’un nouveau document, page 78
• Définition d’un nouveau type de document par défaut, page 78
• Ouverture de documents existants, page 79
• Importation d’un fichier HTML Microsoft Word, page 80
Création de nouveaux documents
Dreamweaver propose de nombreux choix pour sélectionner un nouveau document. Voici les
diverses méthodes de création d’un nouveau document :
• Commencer avec un document vierge (voir Création d’un document vierge, page 76).
• Créer un document ou un modèle vierge basé sur un fichier de conception Dreamweaver (voir
Création d’un document basé sur un fichier de conception Dreamweaver, page 76).
75
Page 76

• Utiliser un modèle avec un aspect prédéfini et indiquant les éléments que vous pouvez modifier
(voir Création d’un document basé sur un modèle existant, page 77).
Conseil : Si vous avez l’habitude de travailler avec un type de document spécifique, vous pouvez
définir un document par défaut et baser le nouveau document automatiquement sur le document par
défaut à l’ouverture. Pour plus d’informations, voir Définition d’un nouveau type de document par
défaut, page 78.
Création d’un document vierge
Vous pouvez sélectionner le type de document vierge que vous souhaitez créer.
Pour créer un nouveau document vierge :
1 Sélectionnez Fichier > Nouveau.
La boîte de dialogue Nouveau document s’affiche. L’onglet Général est déjà sélectionné.
2 Sélectionnez l’une des catégories suivantes dans la liste : Page de base, Page dynamique, Modèle,
Autre ou Jeux de cadres. Sélectionnez ensuite le type de document que vous souhaitez créer dans
la liste de droite.
Par exemple, sélectionnez Page de base pour créer un document HTML, ou sélectionnez Page
dynamique pour créer un document ColdFusion ou ASP, et ainsi de suite.
Pour plus d’informations concernant les options de cette boîte de dialogue, cliquez sur le
bouton Aide dans la boîte de dialogue.
3 Cliquez sur le bouton Créer.
Le nouveau document s’ouvre dans la fenêtre de document.
4 Enregistrez le document (voir Enregistrement d’un nouveau document, page 78).
Rubriques connexes
• Création d’un document basé sur un modèle existant, page 77
Création d’un document basé sur un fichier de conception Dreamweaver
Dreamweaver inclut plusieurs mises en formes de page professionnelles, ainsi que des fichiers
d’éléments de conception. Vous pouvez utiliser ces fichiers de conception comme point de départ
pour la création de pages sur vos sites Web. Lorsque vous créez un document basé sur un fichier
de conception, Dreamweaver crée une copie du fichier.
Remarque : Si vous créez un document basé sur un jeu de cadres prédéfini, seule la structure du jeu
de cadres est copiée, sans le contenu des cadres. En outre, vous devrez enregistrer séparément
chacun des fichiers composant le cadre. Pour plus d’informations sur l’enregistrement de cadres, voir
Enregistrement des fichiers du cadre et du jeu de cadres, page 219.
76 Chapitre 3 : Création et ouverture de documents
Page 77

Pour créer un nouveau document à partir d’un fichier de conception Dreamweaver :
1 Sélectionnez Fichier > Nouveau.
La boîte de dialogue Nouveau document s’affiche. L’onglet Général est déjà sélectionné.
2 Sélectionnez l’une des catégories suivantes dans la liste : Feuilles de style en cascade (CSS), Mises
en forme basées sur un tableau, Conception de page ou Conception de page (Accessibilité).
Sélectionnez ensuite un fichier de conception dans la liste de droite.
Il est possible de prévisualiser un fichier de conception et de consulter une brève description
des éléments de conception d’un document.
Pour plus d’informations concernant les options de cette boîte de dialogue, cliquez sur le
bouton Aide dans la boîte de dialogue.
3 Cliquez sur le bouton Créer.
Le nouveau document s’ouvre dans la fenêtre de document. Si vous avez sélectionné une feuille
de style CSS, le document CSS s’affiche dans la fenêtre de document et la feuille de style CSS
s’ouvre en mode Code.
4 Enregistrez le document (voir Enregistrement d’un nouveau document, page 78).
Si le fichier contient des liens vers les fichiers d’actifs, la boîte de dialogue Copier les fichiers
dépendants s’affiche pour vous permettre d’enregistrer une copie des fichiers dépendants.
5 Si l a boît e de dial ogue Copie r les fich iers dépe ndant s app ara ît, dé fini ssez l es o ption s, pu is cl ique z
sur Copier pour copier les actifs dans le dossier sélectionné.
Vous pouvez choisir l’emplacement des fichiers dépendants ou enregistrer les fichiers dans le
dossier par défaut créé par Dreamweaver (ce dossier est créé en fonction du nom source du
fichier de conception).
Rubriques connexes
• Création d’un document vierge, page 76
Création d’un document basé sur un modèle existant
Vous pouvez sélectionner, prévisualiser et créer un nouveau document à partir d’un modèle
existant. La boîte de dialogue Nouveau document vous permet de sélectionner un modèle parmi
les sites définis dans Dreamweaver ou d’utiliser le panneau Actifs pour créer un nouveau
document sur la base d’un modèle existant.
Pour plus d’informations sur la création de modèles, voir Création d’un modèle Dreamweaver,
page 237.
Conseil : Si votre site ne contient aucun modèle, vous pouvez enregistrer comme modèle un
document dans l’une des catégories de fichier de conception de la boîte de dialogue Nouveau
document, puis créer des pages à partir de ce modèle. Pour plus d’informations sur l’enregistrement
d’un fichier de conception comme modèle, voir Création d’un document basé sur un fichier de
conception Dreamweaver, page 76.
Pour créer un document basé sur un modèle :
1 Choisissez Fichier > Nouveau.
La boîte de dialogue Nouveau document s’ouvre.
2 Cliquez sur l’onglet Modèles.
3 Dans la liste Modèles pour, sélectionnez le site Dreamweaver contenant le modèle à utiliser, puis
sélectionnez un modèle dans la liste de droite.
Création de nouveaux documents 77
Page 78

Pour plus d’informations concernant les options de cette boîte de dialogue, cliquez sur le
bouton Aide dans la boîte de dialogue.
4 Cliquez sur Créer.
Le nouveau document s’ouvre dans la fenêtre de document.
5 Enregistrez le document (voir Enregistrement d’un nouveau document, page 78).
Pour créer un document à partir d’un modèle à l’aide du panneau Actifs :
1 Ouvrez le panneau Actifs (Fenêtre > Actifs) s’il n’est pas déjà ouvert.
2 Dans le panneau Actifs, cliquez sur l’icône Modèles située à gauche pour afficher la liste des
modèles utilisés dans votre site actuel.
Conseil : Si le modèle que vous souhaitez utiliser vient d’être créé, il peut être nécessaire de
cliquer sur le bouton Actualiser pour l’afficher.
3 Cliquez avec le bouton droit (Windows) ou en maintenant la touche Ctrl enfoncée (Macintosh)
sur le modèle à appliquer, puis sélectionnez Nouveau à partir d’un modèle.
Le document s’ouvre dans la fenêtre de document.
Rubriques connexes
• Création d’un document vierge, page 76
• Création d’un document basé sur un fichier de conception Dreamweaver, page 76
Enregistrement d’un nouveau document
Il est nécessaire d’enregistrer tout nouveau document que vous créez.
Pour enregistrer un document :
1 Choisissez Fichier > Enregistrer.
2 Dans la boîte de dialogue qui s’affiche, recherchez le dossier où vous voulez enregistrer le fichier.
Conseil : Il est conseillé d’enregistrer votre fichier dans un site Dreamweaver. Pour plus
d’informations, voir Configuration d’un nouveau site Dreamweaver, page 66.
3 Dans la zone de texte Nom de fichier, entrez le nom du fichier.
Evitez les espaces et les caractères spéciaux pour les noms de fichiers et de dossiers ; les noms de
fichiers ne doivent pas commencer par un chiffre. En particulier, n’utilisez pas de caractères
spéciaux (par exemple é, ç ou ¥) ou de signes de ponctuation (deux points, barres obliques ou
points) dans le nom des fichiers que vous avez l’intention de placer sur un serveur distant. En
effet, la plupart des serveurs transforment ces caractères lors du transfert, rendant ainsi
inopérants les liens vers ces fichiers.
4 Cliquez sur Enregistrer.
Définition d’un nouveau type de document par défaut
Dans Dreamweaver, vous pouvez définir le type de document par défaut utilisé par Dreamweaver
pour un site.
Par exemple, si la plupart des pages de votre site sont de type spécifique (tel que les documents
ColdFusion, HTML ou ASP), vous pouvez définir des préférences de document pour créer
automatiquement les nouveaux documents de ce type.
78 Chapitre 3 : Création et ouverture de documents
Page 79

Pour définir un nouveau type de document et de nouvelles préférences par défaut :
1 Choisissez Edition > Préférences (Windows) ou Dreamweaver > Préférences (Macintosh).
La boîte de dialogue Préférences s’affiche.
Conseil : Vous pouvez également cliquer sur le bouton Préférences dans la boîte de dialogue
Nouveau document pour définir les nouvelles préférences liées au document en cours de création
(voir Création d’un document vierge, page 76).
2 Cliquez sur la catégorie Nouveau document dans la liste de gauche.
3 Définissez ou modifiez les préférences à votre convenance.
Pour plus d’informations sur les options de la boîte de dialogue, cliquez sur le bouton d’aide.
4 Cliquez sur OK.
Dreamweaver enregistre vos préférences.
Ouverture de documents existants
Dans Dreamweaver, vous pouvez ouvrir une page Web existante ou un document texte, même si
celui-ci n’a pas été créé avec Dreamweaver. Vous pouvez ouvrir le document et le modifier dans les
modes de travail Création ou Code de Dreamweaver.
Si le document que vous ouvrez est un fichier Microsoft Word enregistré au format HTML, il est
conseillé d’utiliser la commande Nettoyage du HTML Word pour supprimer les balises superflues
ajoutées par Word au fichier HTML.
Conseil : Plutôt que d’utiliser la procédure présentée dans cette section pour ouvrir un fichier
Microsoft Word enregistré au format HTML, vous pouvez choisir d’importer le document dans
Dreamweaver (voir Importation d’un fichier HTML Microsoft Word, page 80) afin que ce dernier vous
invite automatiquement à nettoyer le fichier.
Vous pouvez également ouvrir des fichiers texte non HTML, comme des fichiers JavaScript,
XML, feuilles de style en cascade (CSS) ou des fichiers texte enregistrés dans des traitements de
texte ou des éditeurs de texte.
Pour ouvrir un fichier existant :
1 Choisissez Fichier > Ouvrir.
La boîte de dialogue Ouvrir s’affiche.
Conseil : Vous pouvez également utiliser le panneau Fichiers pour ouvrir les fichiers. Pour plus
d’informations, voir Utilisation des fichiers dans le panneau Fichiers, page 95.
2 Recherchez et sélectionnez le fichier à ouvrir.
Remarque : Si cette opération n’a pas encore été effectuée, il est conseillé d’organiser les fichiers
que vous comptez ouvrir et modifier au sein d’un site Dreamweaver, au lieu de les ouvrir depuis un
autre emplacement. Pour plus d’informations sur la configuration d’un site Dreamweaver, voir
Configuration d’un nouveau site Dreamweaver, page 66.
3 Cliquez sur Ouvrir.
Le document s’ouvre dans la fenêtre de document.
Par défaut, JavaScript, texte et les feuilles de style en cascade (CSS) s’ouvrent en mode Code.
Vous pouvez mettre à jour le document pendant que vous travaillez dans Dreamweaver, puis
enregistrer les modifications dans le fichier. Pour plus d’informations sur la définition des
paramètres d’un éditeur de texte externe afin de visualiser ces types de fichiers, voir Lancement
d’un éditeur externe pour des fichiers multimédia, page 371.
Ouverture de documents existants 79
Page 80

4 Si vous ouvrez un document Microsoft Word, sélectionnez Commandes > Nettoyage du
HTML Word, désélectionnez les options souhaitées dans la boîte de dialogue, puis cliquez sur
OK.
Il peut se produire un certain délai pendant que Dreamweaver tente de déterminer la version de
Word qui a été utilisée pour enregistrer ce fichier. Si Dreamweaver n’y parvient pas, sélectionnez
la version correcte dans le menu contextuel.
Pour plus d’informations sur les options de la boîte de dialogue Nettoyage du HTML Word,
cliquez sur le bouton d’aide.
Dreamweaver applique les paramètres de nettoyage au nouveau document et un journal
contenant une liste des modifications apportées s’affiche (sauf si cette option a été
désélectionnée dans la boîte de dialogue).
Importation d’un fichier HTML Microsoft Word
Dans Dreamweaver, vous pouvez importer des documents enregistrés par Microsoft Word en tant
que fichiers HTML, puis utiliser la commande Nettoyer HTML Word pour supprimer le code
HTML superflu généré par Word. La commande Nettoyer HTML Word est utilisable pour les
documents enregistrés sous forme de fichiers HTML par Word 97 ou Word 2000.
Le code que Dreamweaver supprime est principalement utilisé par Word pour mettre en forme et
afficher les documents dans Word même, et n’est pas nécessaire dans un véritable fichier HTML.
Conservez une copie de votre fichier Word original (.doc) comme sécurité, car il se peut que vous
ne puissiez plus ouvrir ce document HTML dans Word après avoir appliqué la fonction Nettoyer
HTML Word.
Pour nettoyer un fichier HTML ou XHTML non généré par Microsoft Word, voir Nettoyage du
code, page 447.
Pour importer et nettoyer un fichier HTML Microsoft Word :
1 Si cette opération n’a pas encore été effectuée, enregistrez votre document au format HTML
dans Microsoft Word.
2 Dans Dreamweaver, choisissez Fichier > Importer > Document Word.
La boîte de dialogue Ouvrir s’affiche.
3 Recherchez et sélectionnez le fichier HTML Word à ouvrir.
Le document s’ouvre et la boîte de dialogue Nettoyage du HTML Word s’affiche.
Il peut se produire un certain délai pendant que Dreamweaver tente de déterminer la version
de Word qui a été utilisée pour enregistrer ce fichier. Si Dreamweaver n’y parvient pas,
sélectionnez la version correcte dans le menu contextuel.
4 Désélectionnez les options de votre choix dans la boîte de dialogue.
Pour plus d’informations concernant les options de cette boîte de dialogue, cliquez sur le
bouton d’aide.
5 Cliquez sur OK.
Dreamweaver applique les paramètres de nettoyage au nouveau document et un journal
reprenant les modifications apportées s’affiche (sauf si cette option a été désélectionnée dans la
boîte de dialogue).
Rubriques connexes
• Copie et collage de texte à partir de documents MS Office, page 295
80 Chapitre 3 : Création et ouverture de documents
Page 81

Importation d’un fichier HTML Microsoft Word 81
Page 82

82 Chapitre 3 : Création et ouverture de documents
Page 83

PARTIE II
Utilisation de sites Dreamweaver
Apprenez à gérer des sites Macromedia Dreamweaver MX 2004, ainsi que des actifs propres à ces
sites.
Cette partie du manuel contient les chapitres suivants :
Chapitre 4, Gestion des fichiers, page 85
Chapitre 5, Gestion des actifs de site et des bibliothèques, page 125
Chapitre 6, Gestion des sites Contribute avec Dreamweaver, page 143
PARTIE II
Page 84

Page 85

CHAPITRE 4
Gestion des fichiers
Macromedia Dreamweaver MX 2004 vous aide à organiser et à gérer vos fichiers.
Dreamweaver comprend une série de fonctions permettant de gérer et de transférer des fichiers
depuis et vers un serveur distant. Lorsque vous transférez des fichiers entre le site local et le site
distant, Dreamweaver conserve la même structure de fichiers et de dossiers sur les deux sites.
Dreamweaver crée automatiquement les dossiers nécessaires s’ils n’existent pas déjà sur le site de
destination. Vous pouvez également synchroniser les fichiers entre le site local et le site distant.
Dans ce cas, Dreamweaver copie les fichiers requis dans les deux sens et supprime, le cas échéant,
les fichiers inutiles.
Certaines fonctions de Dreamweaver facilitent le travail en équipe sur tout projet de site Web.
Vous pouvez archiver et extraire les fichiers d’un serveur distant afin que les autres membres de
l’équipe Web puissent savoir qui travaille sur un fichier. Vous pouvez ajouter des Design Notes à
vos fichiers afin de partager des informations avec d’autres membres de l’équipe sur l’état, la
priorité ou autre d’un fichier. Vous pouvez également utiliser la fonction de rapports sur le
déroulement du travail afin de générer des rapports sur votre site et obtenir ainsi des informations
sur l’état des archivages et des extractions ou rechercher les Design Notes jointes aux fichiers.
Ce chapitre contient les sections suivantes :
• A propos de la gestion de site, page 86
• Accès aux sites, à un serveur et aux disques locaux, page 88
• Affichage de fichiers et de dossiers, page 91
• Gestion de fichiers et de dossiers dans le panneau Fichiers, page 94
• Utilisation d’une carte visuelle de votre site, page 98
• Importation et exportation de sites, page 105
• Suppression d’un site Dreamweaver de votre liste de sites, page 106
• Archivage et extraction de fichiers, page 106
• Acquisition et placement de fichiers depuis ou vers votre serveur, page 109
• Synchronisation des fichiers entre le site local et le site distant, page 112
• Voilage des dossiers et des fichiers du site, page 113
• Stockage des informations sur les fichiers dans des Design Notes, page 116
• Test de votre site, page 119
85
Page 86

A propos de la gestion de site
Dreamweaver comprend une série de fonctions permettant de gérer un site et de transférer des
fichiers depuis et vers un serveur distant. Certaines fonctions de Dreamweaver, notamment le
système d’archivage et d’extraction et les Design Notes, facilitent également le travail en équipe
sur tout projet de site Web.
Système d’archivage et d’extraction de fichiers
Si vous travaillez en équipe, vous avez la possibilité d’archiver et d’extraire des fichiers sur les
serveurs local et distant.
Remarque : Vous pouvez utiliser la fonctionnalité d’acquisition et de placement de fichiers sur un
serveur d’évaluation, mais le système d’archivage et d’extraction n’est pas disponible sur ce type de
serveur. Pour plus d’informations sur l’utilisation des fonctions Acquérir et Placer, voir Acquisition et
placement de fichiers depuis ou vers votre serveur, page 109.
L’extraction d’un fichier équivaut à signaler aux autres utilisateurs que vous travaillez sur ce fichier
et qu’ils ne doivent pas le modifier. Lors de l’extraction d’un fichier, Dreamweaver affiche, dans le
panneau Fichiers, le nom de la personne ayant effectué l’opération et insère une coche de couleur
rouge (si le fichier a été extrait par un autre membre de l’équipe) ou verte (si vous êtes la personne
à avoir extrait le fichier) en regard de son icône.
L’archivage d’un fichier équivaut à le mettre à la disposition des autres membres de l’équipe, qui
peuvent l’extraire et le modifier. Lorsque vous archivez un fichier après l’avoir modifié, la version
locale de ce fichier devient accessible en lecture seule et un cadenas apparaît en regard du fichier
dans le panneau Fichiers pour vous empêcher de le modifier.
Dreamweaver ne rend pas les fichiers extraits accessibles en lecture seule sur le serveur distant. Si
vous transférez des fichiers à l’aide d’une application autre que Dreamweaver, vous risquez
d’écraser les fichiers extraits. Toutefois, dans les applications autres que Dreamweaver, le fichier
.lck est visible près du fichier extrait dans la hiérarchie de fichiers afin d’éviter ce type d’incident.
Rubriques connexes
• Configuration du système d’archivage et d’extraction de fichiers, page 106
• Archivage et extraction de fichiers dans un dossier distant, page 107
Voilage de site
Le voilage vous permet de définir les dossiers et les types de fichier du site que vous souhaitez
exclure de certaines opérations (acquisition et placement, par exemple). Vous pouvez voiler
certains dossiers, mais pas des fichiers individuels. Pour voiler des fichiers, sélectionnez un type de
fichier : Dreamweaver voilera tous les fichiers de ce type. Comme Dreamweaver conserve en
mémoire tous les paramètres définis pour chaque site, vous n’avez pas à sélectionner le type de
fichier voulu chaque fois que vous travaillez sur un site.
Ainsi, si vous travaillez sur un site de grande taille et ne souhaitez pas télécharger vos fichiers
multimédias chaque jour, vous pouvez utiliser la fonction de voilage sur le site pour voiler votre
dossier multimédia. Le système exclut alors les fichiers de ce dossier lorsque vous effectuez des
opérations sur le site.
Vous pouvez voiler des dossiers et des types de fichier sur le site distant ou local. Le voilage exclut
les dossiers et fichiers voilés des opérations suivantes :
86 Chapitre 4 : Gestion des fichiers
Page 87

• Réalisation d’opérations de placement, d’acquisition, d’archivage et d’extraction
• Génération de rapports
• Recherche des fichiers locaux et distants les plus récents
• Réalisation d’opérations portant sur le site entier, telles que la vérification et la modification des
liens
• Synchronisation
• Utilisation du contenu du panneau Actifs
• Mise à jour des modèles et des bibliothèques
Remarque : Dreamweaver exclut les modèles et les éléments de bibliothèque voilés lors des
opérations d’acquisition et de placement de fichiers seulement. Dreamweaver n’exclut aucun de ces
éléments lors des opérations par lots, car cela pourrait les désynchroniser par rapport à leurs instances.
Rubriques connexes
• Voilage des dossiers et des fichiers du site, page 113
Design Notes
Les Design Notes sont des notes créées pour un fichier donné. Les Design Notes sont associées au
fichier qu’elles décrivent, mais stockées dans un autre fichier. Le panneau Fichiers vous permet de
voir les fichiers auxquels sont jointes des Design Notes, car une icône spécifique s’affiche dans la
colonne Notes.
Les Design Notes vous permettent de conserver des informations supplémentaires sur les
documents, telles que des commentaires sur l’état des fichiers ou le nom des fichiers source des
images. Par exemple, si vous copiez un document d’un site dans un autre, vous pouvez ajouter à ce
dernier des Design Notes contenant un commentaire expliquant que le document original se
trouve dans le dossier de l’autre site.
Les Design Notes permettent également de conserver des informations confidentielles, qu’il est
impossible de laisser dans un document pour des raisons de sécurité, par exemple des notes sur la
façon dont un devis a été calculé, dont une configuration a été élaborée ou encore sur les facteurs
de marketing qui ont influencé une décision de production.
Si vous ouvrez un fichier dans Macromedia Fireworks ou Flash, puis l’exportez dans un autre
format, Fireworks ou Flash enregistre automatiquement le nom du fichier source d’origine dans
un fichier de Design Notes. Ainsi, si vous ouvrez le fichier myhouse.png dans Fireworks, puis
l’exportez au format GIF en lui attribuant le nom myhouse.gif, Fireworks crée un fichier Design
Notes du nom de myhouse.gif.mno. Ce fichier Design Notes contient le nom du fichier d’origine,
sous la forme d’une URL de
myhouse.gif contiennent la ligne suivante :
fw_source="file:///Mydisk/sites/assets/orig/myhouse.png"
Supposons à présent qu’une Design Note Flash similaire contienne la ligne suivante :
fl_source="file:///Mydisk/sites/assets/orig/myhouse.fla"
Remarque : Pour pouvoir partager des Design Notes, les utilisateurs doivent définir le même chemin
d’accès pour la racine du site (par exemple, sites/assets/orig).
fichier absolue. Supposons que les Design Notes du fichier
A propos de la gestion de site 87
Page 88

Lorsque vous importez l’image dans Dreamweaver, le fichier de Design Notes est
automatiquement copié sur le site, en même temps que l’image. Si vous sélectionnez cette image
dans Dreamweaver et décidez de la modifier à l’aide de Fireworks (voir Lancement d’un éditeur
externe pour des fichiers multimédia, page 371), ce dernier ouvre directement le fichier d’origine
pour vous permettre de le modifier.
Rubriques connexes
• Activation et désactivation des Design Notes pour un site, page 116
• Association de Design Notes à un fichier, page 117
Accès aux sites, à un serveur et aux disques locaux
Vous pouvez ouvrir, modifier et enregistrer les fichiers et dossiers de vos sites Dreamweaver,
comme les fichiers ou dossiers qui ne font pas partie d’un site Dreamweaver. Outre les sites
Dreamweaver, vous pouvez accéder à un serveur, à un disque local ou à votre bureau.
Avant de pouvoir accéder à un serveur distant, vous devez configurer Dreamweaver de façon à ce
qu’il puisse fonctionner avec ce serveur (voir Configuration de Dreamweaver pour fonctionner sans
avoir à définir de site, page 90).
Remarque : La meilleure façon de gérer des fichiers est de créer un site Dreamweaver (voir
Configuration d’un nouveau site Dreamweaver, page 66).
Pour ouvrir un site Dreamweaver existant :
• Dans le panneau Fichiers (Fenêtre > Fichiers), sélectionnez un site dans le menu contextuel
(dans lequel le site, le serveur ou le disque dur en cours d’utilisation s’affiche).
Pour plus d’informations sur la modification de l’affichage de votre site (par exemple, pour
afficher le dossier distant), voir Affichage de fichiers et de dossiers, page 91. Pour plus
d’informations sur l’ouverture de fichiers dans votre site, voir Utilisation des fichiers dans le
panneau Fichiers, page 95.
88 Chapitre 4 : Gestion des fichiers
Page 89

Pour ouvrir un dossier sur un serveur FTP ou RDS distant :
1 Dans le panneau Fichiers (Fenêtre > Fichiers), sélectionnez un nom de serveur dans le menu
contextuel (dans lequel le site, le serveur ou le disque dur en cours d’utilisation s’affiche).
Remarque : Les noms des serveurs que vous avez configurés pour fonctionner avec
Dreamweaver apparaissent. Si vous n’avez pas encore configuré de serveur, voir Configuration de
Dreamweaver pour fonctionner sans avoir à définir de site, page 90.
2 Naviguez vers ces fichiers et modifiez-les comme vous le faites habituellement.
Pour plus d’informations, voir Utilisation des fichiers dans le panneau Fichiers, page 95.
Pour accéder à un disque local ou à votre bureau :
1 Dans le panneau Fichiers (Fenêtre > Fichiers), sélectionnez Bureau, disque local ou disque
compact dans le menu contextuel (dans lequel le site, le serveur ou le disque dur s’affiche).
2 Recherchez le fichier de votre choix, puis effectuez l’une des opérations suivantes :
■ Ouvrir des fichiers dans Dreamweaver ou dans une autre application
■ Renommer des fichiers
■ Copier des fichiers
■ Supprimer des fichiers
■ Faire glisser des fichiers
Lorsque vous faites glisser un fichier d’un site Dreamweaver à un autre site ou à un dossier
non lié à un site Dreamweaver, Dreamweaver copie le fichier, puis l’ajoute à l’emplacement
où vous le déposez. Si vous faites glisser un fichier et le déposez au sein du même site
Dreamweaver, Dreamweaver déplace le fichier à l’emplacement où vous le déposez. Lorsque
vous faites glisser un fichier qui n’est associé à aucun site Dreamweaver vers un dossier qui
n’est pas non plus associé à un site Dreamweaver, Dreamweaver déplace le fichier à
l’emplacement où vous le déposez.
Accès aux sites, à un serveur et aux disques locaux 89
Page 90

Remarque : Pour que Dreamweaver déplace un fichier au lieu de le copier, maintenez la
touche Maj (Windows) ou Commande (Macintosh) enfoncée pendant que vous faites glisser et
déposez le fichier. Pour copier un fichier que Dreamweaver déplace par défaut, maintenez la
touche Ctrl (Windows) ou Option (Macintosh) enfoncée pendant que vous faites glisser et
déposez le fichier.
Rubriques connexes
• Gestion de fichiers et de dossiers dans le panneau Fichiers, page 94
Configuration de Dreamweaver pour fonctionner sans avoir à définir de site
Dreamweaver vous permet de vous connecter à un serveur FTP ou RDS de façon à pouvoir
travailler sur vos documents sans avoir à créer de site Dreamweaver.
Remarque : Ce type de connexion ne permet toutefois pas d’effectuer des opérations au niveau du
site Dreamweaver, par exemple vérifier les liens. Pour configurer un site Dreamweaver, voir
Configuration d’un nouveau site Dreamweaver, page 66.
Pour configurer Dreamweaver de façon à ce qu’il fonctionne avec un serveur dans la fenêtre
Document :
1 Choisissez Site > Gérer les sites.
La boîte de dialogue Gérer les sites s’affiche.
2 Cliquez sur Nouveau, puis sélectionnez Serveurs FTP et RDS.
La boîte de dialogue Configurer le serveur s’affiche.
3 Complétez les options de la boîte de dialogue.
Pour plus d’informations, cliquez sur le bouton Aide de la boîte de dialogue.
Remarque : Vous ne devez compléter cette boîte de dialogue qu’une seule fois par serveur auquel
vous souhaitez vous connecter.
4 Cliquez sur OK.
Le panneau Fichiers affiche le contenu du dossier de serveur distant auquel vous êtes connecté
et le nom du serveur apparaît dans le menu contextuel situé en haut de ce même panneau.
Pour configurer Dreamweaver de façon à ce qu’il fonctionne avec le panneau Fichiers :
1 Dans le panneau Fichiers (Fenêtre > Fichiers), sélectionnez Bureau dans le menu contextuel
(menu dans lequel est affiché le site, le serveur ou le lecteur en cours d’utilisation).
90 Chapitre 4 : Gestion des fichiers
Page 91

2 Cliquez avec le bouton droit (Windows) ou en maintenant la touche Ctrl enfoncée (Macintosh)
sur le nœud des Serveurs FTP et RDS dans le panneau Fichiers, puis sélectionnez Ajouter un
serveur FTP ou Ajouter un serveur RDS.
La boîte de dialogue Configurer le serveur s’affiche.
3 Complétez les options de la boîte de dialogue.
Pour plus d’informations, cliquez sur le bouton Aide de la boîte de dialogue.
Remarque : Vous ne devez compléter cette boîte de dialogue qu’une seule fois par serveur auquel
vous souhaitez vous connecter.
4 Cliquez sur OK.
Le panneau Fichiers affiche le contenu du dossier de serveur distant auquel vous êtes connecté
et le nom du serveur apparaît dans le menu contextuel situé en haut de ce même panneau.
Remarque : Pour les dossiers plus volumineux, le panneau Fichiers peut mettre un petit moment à
afficher le dossier.
Rubriques connexes
• Accès aux sites, à un serveur et aux disques locaux, page 88
Affichage de fichiers et de dossiers
Le panneau Fichiers vous permet d’ouvrir des fichiers et des dossiers, qu’ils soient ou non associés
à un site Dreamweaver. Lorsque vous affichez des sites, des fichiers ou des dossiers dans le
panneau Fichiers, vous pouvez modifier la taille de la zone d’affichage, et, pour les sites
Dreamweaver, vous pouvez développer ou réduire le panneau Fichiers.
Pour les sites Dreamweaver, il est également possible de personnaliser le panneau Fichiers en
modifiant la vue (site local ou distant) qui s’affiche par défaut dans le panneau réduit. Vous
pouvez également basculer l’affichage du contenu dans le panneau Fichiers développé (utilisez
l’option Toujours afficher, voir Définition des préférences du panneau Fichiers, page 94).
Pour ouvrir ou fermer le panneau Fichiers :
• Choisissez Fenêtre > Fichiers.
Pour modifier la taille de la zone d’affichage dans le panneau Fichiers développé :
• Effectuez l’une des opérations suivantes lorsque le panneau Fichiers (Fenêtre > Fichiers) est
développé :
■ Faites glisser la barre séparant les volets gauche et droit pour modifier la taille de la zone
d’affichage du volet souhaité.
■ Utilisez les barres de défilement situées dans la partie inférieure du panneau Fichiers pour
faire défiler le contenu des volets.
Affichage de fichiers et de dossiers 91
Page 92

■ Dans la carte du site, faites glisser la flèche au-dessus d’un fichier pour modifier l’espace
entre les fichiers.
Pour développer ou réduire le panneau Fichiers (sites Dreamweaver uniquement) :
• Dans le panneau Fichiers (Fenêtre > Fichiers), cliquez sur le bouton Développer/Réduire dans
la barre d’outils.
Remarque : Si vous cliquez sur le bouton Développer/Réduire pour développer le panneau alors
qu’il est ancré, celui-ci s’agrandit et vous empêche de travailler dans la fenêtre de document. Pour
revenir à la fenêtre de document, cliquez de nouveau sur le bouton Développer/Réduire afin de
réduire le panneau. Si vous cliquez sur le bouton Développer/Réduire pour développer le panneau
alors qu’il n’est pas ancré, vous pouvez poursuivre votre travail dans la fenêtre de document. Avant
de pouvoir ancrer de nouveau le panneau, vous devez le réduire.
Dans sa forme réduite, le panneau Fichiers affiche le contenu du site local, du site distant ou du
serveur d’évaluation sous la forme d’une liste de fichiers. Sous sa forme développée, le panneau
affiche le site local et soit le site distant, soit le serveur d’évaluation. Le panneau Fichiers peut
également afficher une carte visuelle du site local.
Pour modifier l’affichage du site dans le panneau Fichiers, effectuez l’une des opérations
suivantes (site Dreamweaver uniquement) :
• Dans le panneau Fichiers (Fenêtre > Fichiers) affiché sous sa forme réduite, sélectionnez
Affichage local, Affichage distant, Serveur d’évaluation ou Affichage de la carte dans le menu
contextuel (où la vue actuelle s’affiche).
Remarque : L’option Affichage local apparaît par défaut dans le menu déroulant.
• Dans le panneau Fichiers (Fenêtre > Fichiers) affiché sous sa forme développée, cliquez sur le
bouton Fichiers du site (pour le site distant), Serveur d’évaluation ou Carte du site dans la
barre d’outils.
Serveur d’évaluation
Plan du site
Fichiers du site
Si vous cliquez sur le bouton Carte du site, vous avez le choix entre afficher la carte du site avec
les fichiers du site et n’afficher que la carte du site. Pour plus d’informations, voir Affichage
d’une carte de site, page 98.
Remarque : Avant de pouvoir afficher un site distant ou un serveur d’évaluation, vous devez le
configurer (voir Configuration d’un dossier distant, page 70 ou Définition du dossier de traitement des
pages dynamiques, page 474). Avant de pouvoir afficher une carte du site, vous devez avoir configuré
une page d’accueil (voir Affichage d’une carte de site, page 98).
Rubriques connexes
• Accès aux sites, à un serveur et aux disques locaux, page 88
92 Chapitre 4 : Gestion des fichiers
Page 93

• Gestion de fichiers et de dossiers dans le panneau Fichiers, page 94
Personnalisation des détails de fichiers et de dossiers affichés dans la forme développée du panneau Fichiers
Lorsqu’un site Dreamweaver est affiché dans le panneau Fichiers (en mode développé) (voir
Affichage de fichiers et de dossiers, page 91), Dreamweaver affiche dans des colonnes les
informations liées aux fichiers et dossiers. Vous pouvez, par exemple, consulter le type du fichier
ou la date de sa dernière modification.
Vous pouvez personnaliser les colonnes en procédant de l’une des façons suivantes (certaines
opérations sont disponibles uniquement pour les colonnes que vous ajoutez, et non pas pour les
colonnes par défaut) :
• Retrier ou réaligner les colonnes
• Ajouter des colonnes (jusqu’à 10 colonnes maximum)
• Masquer les colonnes (sauf la colonne des noms de fichiers)
• Définir les colonnes devant être partagées entre tous les utilisateurs connectés à un site
• Supprimer les colonnes (colonnes personnalisées uniquement)
• Renommer les colonnes (colonnes personnalisées uniquement)
• Associer à une Design Note (colonnes personnalisées uniquement)
Pour effectuer un tri en fonction d’une colonne dans le panneau Fichiers :
• Pour trier les listes, cliquez sur l’en-tête de la colonne en fonction de laquelle vous souhaitez
effectuer le tri.
Conseil : Si vous cliquez plusieurs fois sur un même en-tête de colonne, l’ordre dans lequel
Dreamweaver trie la colonne est inversé (ordre croissant ou décroissant).
Pour ajouter, supprimer ou modifier des colonnes :
1 Choisissez Site > Gérer les sites.
La boîte de dialogue Gérer les sites s’affiche.
2 Sélectionnez un site, puis cliquez sur Modifier.
La boîte de dialogue Définition du site s’ouvre.
3 Sélectionnez Colonnes en mode Fichier dans la liste de catégories, à gauche.
Affichage de fichiers et de dossiers 93
Page 94

La boîte de dialogue Définition du site affiche les options Colonnes en mode Fichier.
4 Complétez les options de la boîte de dialogue.
Pour plus d’informations, cliquez sur le bouton Aide de la boîte de dialogue.
5 Cliquez sur OK.
Gestion de fichiers et de dossiers dans le panneau Fichiers
Vous pouvez organiser et gérer les fichiers et dossiers de votre site, qu’ils soient intégrés à un site
Dreamweaver situé sur un serveur auquel vous êtes connecté ou qu’ils se trouvent sur un disque
local ou votre bureau.
Remarque : Dans les versions précédentes de Dreamweaver, le panneau Fichiers s’appelait le
panneau Site.
Rubriques connexes
• Accès aux sites, à un serveur et aux disques locaux, page 88
• Affichage de fichiers et de dossiers, page 91
Définition des préférences du panneau Fichiers
Sélectionnez vos préférences pour le contrôle des fonctions de transfert de fichiers dans le panneau
Fichiers.
94 Chapitre 4 : Gestion des fichiers
Page 95

Pour modifier les préférences du panneau Fichiers :
1 Sélectionnez Edition > Préférences (Windows) ou Dreamweaver > Préférences (Macintosh).
La boîte de dialogue Préférences s’affiche.
2 Sélectionnez la catégorie Site dans la liste de gauche.
Les options des préférences Site s’affichent.
3 Modifiez les options de votre choix.
Pour plus d’informations, cliquez sur le bouton Aide de la boîte de dialogue.
4 Cliquez sur OK.
Conseil : Vous pouvez définir si les types de fichiers transférés doivent l’être au format ASCII (texte)
ou binaire, et ce en personnalisant le fichier FTPExtensionMap.txt situé dans le dossier
Dreamweaver/Configuration (sur Macintosh, il s’agit du fichier FTPExtensionMapMac.txt). Pour plus
d’informations, voir l’aide Extension de Dreamweaver.
Utilisation des fichiers dans le panneau Fichiers
Vous pouvez ouvrir ou renommer les fichiers ; ajouter, déplacer ou supprimer des fichiers ; ou
encore actualiser le panneau Fichiers après avoir modifié les fichiers.
Pour les sites Dreamweaver, vous pouvez également identifier les fichiers (sur le site local ou
distant) mis à jour depuis leur dernier transfert. Pour plus d’informations sur la synchronisation
du site local et du site distant, voir Synchronisation des fichiers entre le site local et le site distant,
page 112.
Pour ouvrir un fichier :
1 Dans le panneau Fichiers (Fenêtre > Fichiers), sélectionnez un site, un serveur ou un lecteur
dans le menu contextuel (dans lequel le site, le serveur ou le lecteur s’affiche).
2 Recherchez et sélectionnez le fichier à ouvrir.
3 Procédez de l’une des manières suivantes :
■ Double-cliquez sur l’icône du fichier.
■ Cliquez avec le bouton droit de la souris (Windows) ou en maintenant la touche Ctrl
enfoncée (Macintosh) sur l’icône du fichier, puis choisissez Ouvrir.
Le fichier s’ouvre dans la fenêtre de document de Dreamweaver.
Gestion de fichiers et de dossiers dans le panneau Fichiers 95
Page 96

Pour créer un nouveau fichier ou un nouveau dossier :
1 Sélectionnez un fichier ou un dossier dans le panneau Fichiers (Fenêtre > Fichiers).
Dreamweaver crée le fichier ou le dossier dans le dossier sélectionné actuellement ou dans le
même dossier que celui dans lequel le fichier sélectionné se trouve.
2 Cliquez avec le bouton droit de la souris (Windows) ou en maintenant la touche Ctrl enfoncée
(Macintosh), puis sélectionnez Nouveau fichier ou Nouveau dossier.
3 Saisissez le nom du nouveau fichier ou dossier.
4 Appuyez sur la touche Entrée (Windows) ou Retour (Macintosh).
Pour supprimer un fichier ou un dossier :
1 Sélectionnez le fichier à supprimer dans le panneau Fichiers (Fenêtre > Fichiers).
2 Cliquez avec le bouton droit de la souris (Windows) ou en maintenant la touche Ctrl enfoncée
(Macintosh), puis choisissez Supprimer.
Pour renommer un fichier ou un dossier :
1 Dans le panneau Fichiers (Fenêtre > Fichiers), sélectionnez le fichier ou le dossier à renommer.
2 Procédez de l’une des manières suivantes pour activer le nom du fichier ou du dossier :
■ Cliquez sur le nom du fichier, attendez, puis cliquez de nouveau.
■ Cliquez avec le bouton droit de la souris (Windows) ou en maintenant la touche Ctrl
enfoncée (Macintosh) sur l’icône du fichier, puis sélectionnez Renommer.
3 Saisissez le nouveau nom à la place du nom existant.
4 Appuyez sur la touche Entrée (Windows) ou Retour (Macintosh).
Pour déplacer un fichier ou un dossier :
1 Dans le panneau Fichiers (Fenêtre > Fichiers), sélectionnez le fichier ou le dossier à déplacer.
2 Procédez de l’une des manières suivantes :
■ Copiez le fichier ou le dossier, puis collez-le à son nouvel emplacement.
■ Faites glisser le fichier ou le dossier vers son nouvel emplacement.
3 Actualisez le panneau Fichiers pour afficher le fichier ou le dossier à son nouvel emplacement.
Pour actualiser le contenu du panneau Fichiers, effectuez l’une des opérations suivantes :
• Cliquez avec le bouton droit de la souris (Windows) ou en maintenant la touche Ctrl enfoncée
(Macintosh) sur un des fichiers ou dossiers, puis cliquez sur Actualiser.
• (Sites Dreamweaver uniquement) Cliquez sur le bouton Actualiser dans la barre d’outils du
panneau Fichiers (cette option actualise les deux panneaux).
Remarque : Dreamweaver actualise automatiquement le panneau Fichiers lorsque vous effectuez
des modifications dans une autre application, puis revenez à Dreamweaver.
Rubriques connexes
• Affichage de fichiers et de dossiers, page 91
• Accès aux sites, à un serveur et aux disques locaux, page 88
• Définition des préférences du panneau Fichiers, page 94
96 Chapitre 4 : Gestion des fichiers
Page 97

Recherche de fichiers dans votre site Dreamweaver
La fonction de recherche de Dreamweaver permet de trouver facilement les fichiers sélectionnés,
ouverts, extraits ou modifiés récemment dans votre site. Vous pouvez également rechercher les
fichiers les plus récents dans votre site local ou distant.
Pour localiser un fichier ouvert dans votre site :
1 Ouvrez le fichier dans la fenêtre de document.
2 Sélectionnez Site > Repérer dans le site.
Dreamweaver sélectionne les fichiers dans le panneau Fichiers.
Remarque : Si le fichier ouvert dans la fenêtre de document n’est pas associé au site actuel affiché
dans le panneau Fichiers, Dreamweaver tente de déterminer à quel site Dreamweaver le fichier
appartient. S’il ne correspond qu’à un seul site local, Dreamweaver ouvre ce site dans le panneau
Fichiers, puis met le fichier en surbrillance.
Pour localiser et sélectionner des fichiers extraits dans un site Dreamweaver :
• Dans le panneau Fichiers (Fenêtre > Fichiers) affiché sous sa forme réduite, cliquez sur le menu
Options dans le coin supérieur droit du panneau Fichiers, puis sélectionnez Modifier >
Sélectionner les fichiers extraits.
Dreamweaver sélectionne les fichiers dans le panneau Fichiers.
Pour rechercher un fichier sélectionné dans votre site local ou distant :
1 Sélectionnez le fichier depuis l’affichage local ou distant du panneau Fichiers (Fenêtre >
Fichiers).
2 Cliquez avec le bouton droit de la souris (Windows) ou en maintenant la touche Ctrl enfoncée
(Macintosh), puis sélectionnez Retrouver sur le site local ou Retrouver sur le site distant (selon
l’emplacement où le fichier a été sélectionné).
Dreamweaver sélectionne les fichiers dans le panneau Fichiers.
Pour localiser et sélectionner des fichiers qui sont plus récents sur le site local que sur le site
distant :
• Dans le panneau Fichiers (Fenêtre > Fichiers) affiché sous sa forme réduite, cliquez sur le menu
Options dans le coin supérieur droit du panneau Fichiers, puis sélectionnez Modifier >
Sélectionner Local plus récent.
Dreamweaver sélectionne les fichiers dans le panneau Fichiers.
Pour localiser et sélectionner des fichiers qui sont plus récents sur le site distant que sur le
site local :
• Dans le panneau Fichiers (Fenêtre > Fichiers) affiché sous sa forme réduite, cliquez sur le menu
Options dans le coin supérieur droit du panneau Fichiers, puis sélectionnez Modifier >
Sélectionner Distant plus récent.
Dreamweaver sélectionne les fichiers dans le panneau Fichiers.
Gestion de fichiers et de dossiers dans le panneau Fichiers 97
Page 98

Pour rechercher les fichiers récemment modifiés sur votre site :
1 Dans le panneau Fichiers (Fenêtre > Fichiers) affiché sous sa forme réduite, cliquez sur le menu
Options dans le coin supérieur droit du panneau Fichiers, puis sélectionnez Modifier >
Sélectionner Modifiés récemment.
La boîte de dialogue Sélectionner Modifiés récemment s’affiche.
2 Complétez les options de la boîte de dialogue.
Pour plus d’informations, cliquez sur le bouton Aide de la boîte de dialogue.
3 Cliquez sur OK pour enregistrer vos paramètres.
Dreamweaver sélectionne les fichiers modifiés durant la période sélectionnée dans le panneau
Fichiers.
Rubriques connexes
• Accès aux sites, à un serveur et aux disques locaux, page 88
• Affichage de fichiers et de dossiers, page 91
• Utilisation des fichiers dans le panneau Fichiers, page 95
Utilisation d’une carte visuelle de votre site
Vous pouvez afficher un fichier local pour un site Dreamweaver comme carte visuelle contenant
des icônes liées. Ceci est connu sous le nom de carte de site. Utilisez cette carte pour ajouter de
nouveaux fichiers à un site Dreamweaver ou pour ajouter, modifier ou supprimer des liens.
La carte du site présente la structure du site sur deux niveaux en partant de la page d’accueil. Les
pages sont présentées sous la forme d’icônes et les liens sont affichés dans l’ordre où ils
apparaissent dans le code source.
La carte du site est idéale pour agencer la structure d’un site. Vous pouvez définir rapidement la
structure d’ensemble du site, puis créer une image graphique de la carte du site.
Remarque : L’option de carte du site n’est disponible que pour les sites locaux. Pour créer la carte
d’un site distant, copiez le contenu de ce site dans un dossier de votre disque local, puis utilisez la
commande Gérer les sites pour définir le site en tant que site local (voir Configuration d’un dossier
local, page 68).
Rubriques connexes
• Lien vers des documents à l’aide de la carte graphique, page 336
Affichage d’une carte de site
Vous devez définir la page d’accueil du site avant de pouvoir en afficher la carte. Cette page
d’accueil peut correspondre à toute page du site (il n’est pas nécessaire que ce soit la page
principale du site). Dans le cas présent, la page d’accueil constitue simplement le point de départ
de la carte.
Pour définir la page d’accueil d’un site :
1 Dans le panneau Fichiers (Fenêtre > Fichiers), sélectionnez un site dans le menu contextuel
(dans lequel le site, le serveur ou le disque dur s’affiche).
2 Cliquez avec le bouton droit de la souris (Windows) ou en maintenant la touche Ctrl enfoncée
(Macintosh) sur le fichier de votre choix, puis cliquez sur Définir comme page d’accueil pour
définir ce fichier comme page d’accueil.
98 Chapitre 4 : Gestion des fichiers
Page 99

Remarque : Vous pouvez également définir la page d’accueil dans les options Mise en forme de la
carte du site dans la boîte de dialogue Définition du site (voir Modification de la mise en forme de la
carte du site, page 100).
Pour afficher une carte du site :
1 Pour afficher la carte du site, dans le panneau Fichiers (Fenêtre > Fichiers), effectuez l’une des
opérations suivantes :
■ Dans le panneau Fichiers affiché sous sa forme réduite, sélectionnez Vue Carte du site dans le
menu contextuel Vue du site.
■ Dans le panneau Fichiers affiché sous sa forme développée, cliquez sur le bouton Carte du
site dans la barre d’outils, puis sélectionnez Carte seulement ou Carte et fichiers.
Choisissez Carte seulement afin d’afficher la carte du site sans la structure des fichiers locaux
ou Carte et fichiers afin d’afficher la carte du site avec cette structure.
Remarque : Si aucune page d’accueil n’a été définie ou si Dreamweaver ne trouve pas de page
intitulée index.html ou index.htm dans le site actuel (qu’il utilise alors comme page d’accueil),
Dreamweaver vous invite à sélectionner une page d’accueil.
Le panneau Fichiers affiche une carte du site présentant la structure du site sur deux niveaux.
Remarque : Par défaut, la carte du site n’affiche ni les fichiers masqués, ni les fichiers dépendants.
Pour plus d’informations, voir Affichage et masquage des fichiers de la carte du site, page 102.
2 Cliquez sur les signes plus (+) et moins (-) en regard d’un nom de fichier pour afficher ou
masquer les pages liées sous le second niveau.
3 Attention aux couleurs présentes dans la carte du site :
■ Le texte affiché en rouge indique un lien brisé.
■ Le texte affiché en bleu et marqué d’une icône en forme de globe indique un fichier sur un
autre site ou un lien spécial (comme un lien de courriel ou de script).
■ Une coche de couleur verte indique un fichier extrait par vous.
Utilisation d’une carte visuelle de votre site 99
Page 100

■ Une coche de couleur rouge indique un fichier extrait par quelqu’un d’autre.
■ Un cadenas indique qu’un fichier est en lecture seule (Windows) ou verrouillé (Macintosh).
Rubriques connexes
• Utilisation des pages dans la carte du site, page 101
• Affichage et masquage des fichiers de la carte du site, page 102
• Affichage du site à partir d’une branche, page 104
Modification de la mise en forme de la carte du site
Utilisez les options de mise en forme de la carte du site pour personnaliser son aspect. Vous
pouvez changer de page d’accueil, indiquer le nombre de colonnes à afficher, préciser si les
étiquettes des icônes doivent afficher le nom du fichier ou le titre de la page et indiquer si les
fichiers dépendants et masqués doivent être affichés.
Pour modifier la mise en forme de la carte du site :
1 Procédez de l’une des manières suivantes pour ouvrir la boîte de dialogue Définition du site :
■ Choisissez Site > Gérer les sites.
■ Dans le panneau Fichiers, sélectionnez Gérer les sites dans le menu contextuel où est affiché
le site, serveur ou disque dur.
La boîte de dialogue Gérer les sites s’affiche.
2 Cliquez sur Modifier.
La boîte de dialogue Définition du site s’ouvre.
3 Sélectionnez la catégorie Mise en forme de la carte du site dans la liste de gauche.
La boîte de dialogue Définition du site affiche les options Mise en forme de la carte du site.
4 Apportez les modifications de votre choix.
Pour plus d’informations, cliquez sur le bouton Aide de la boîte de dialogue.
5 Cliquez sur OK pour fermer la boîte de dialogue Définition du site.
100 Chapitre 4 : Gestion des fichiers
 Loading...
Loading...