Page 1

™
Utilisation de Dreamweaver MX
macromedia
®
Page 2

Marques commerciales
Afterburner, AppletAce, Attain, Attain Enterprise Learning System, Attain Essentials, Attain Objects for Dreamweaver, Authorware,
Authorware Attain, Authorware Interactive Studio, Authorware Star, Authorware Synergy, Backstage, Backstage Designer, Backstage
Desktop Studio, Backstage Enterprise Studio, Backstage Internet Studio, Design in Motion, Director, Director Multimedia Studio,
Doc Around the Clock, Dreamweaver, Dreamweaver Attain, Drumbeat, Drumbeat 2000, Extreme 3D, Fireworks, Flash, Fontographer,
FreeHand, FreeHand Graphics Studio, Generator, Generator Developer’s Studio, Generator Dynamic Graphics Server, Knowledge
Objects, Knowledge Stream, Knowledge Track, Lingo, Live Effects, Macromedia, Macromedia M Logo & Design, Macromedia Flash,
Macromedia Xres, Macromind, Macromind Action, MAGIC, Mediamaker, Object Authoring, Power Applets, Priority Access, Roundtrip
HTML, Scriptlets, SoundEdit, ShockRave, Shockmachine, Shockwave, Shockwave Remote, Shockwave Internet Studio, Showcase, Tools
to Power Your Ideas, Universal Media, Virtuoso, Web Design 101, Whirlwind et Xtra sont des marques commerciales de Macromedia,
Inc. et peuvent être déposées aux Etats-Unis ou dans d’autres juridictions ou pays. Les autres noms de produit, logos, concepts, titres,
mots ou phrases mentionnés dans cette publication peuvent être des marques commerciales, des marques de service ou des noms
commerciaux de Macromedia, Inc. ou d’autres entités et peuvent être déposés dans certaines juridictions ou certains pays.
Ce manuel contient des liens vers des sites Web tiers qui ne sont pas contrôlés par Macromedia et Macromedia ne peut en aucun cas être
tenu responsable du contenu de ces sites. Si vous accédez à l’un de ces sites, vous le faites à vos propres risques. Macromedia propose ces
liens dans un but pratique uniquement et ne peut en aucun cas endosser ou accepter la responsabilité du contenu de ces sites tiers.
Dénégation de responsabilité d’Apple
APPLE COMPUTER, INC. N’ASSUME AUCUNE GARANTIE, IMPLICITE OU EXPLICITE, SUR LE LOGICIEL
INFORMATIQUE CI-INCLUS, SA COMMERCIABILITE OU SON ADEQUATION A UN OBJECTIF PARTICULIER.
L’EXCLUSION DES GARANTIES IMPLICITES N’ETANT PAS AUTORISEE DANS CERTAINS ETATS, L’EXCLUSION CIDESSUS PEUT DONC NE PAS S’APPLIQUER A VOTRE CAS. CETTE GARANTIE VOUS OFFRE DES DROITS JURIDIQUES
SPECIFIQUES. VOUS POUVEZ DISPOSER DE CERTAINS AUTRES DROITS, QUI VARIENT SELON LES ETATS.
Copyright © 2002 Macromedia, Inc. Tous droits réservés. Ce manuel ne peut pas être copié, photocopié, reproduit, traduit ou
converti sous forme électronique ou informatique, en partie ou en totalité, sans l’autorisation écrite préalable de Macromedia, Inc.
Vous trouverez des informations sur les logiciels tiers et/ou d’autres conditions générales à l’adresse suivante :
http://www.macromedia.com/go/thirdparty/.
Numéro de référence ZDW60M300F
Remerciements
Gestion de projet : Sheila McGinn
Rédaction : Chris Bedford, Kim Diezel, Jed Hartman, Charles Nadeau, Jennifer Rowe
Mise en forme : Mary Ferguson, Mary Kraemer, Lisa Stanziano
Gestion de la production : Patrice O’Neill
Conception et production multimédia : Aaron Begley, Benjamin Salles et Noah Zilberberg
Conception et production de l’aide et de la documentation : Chris Basmajian, Caroline Branch, John Francis
Mise en forme et production du site Web : George Brown, Rebecca Godbois, Jeff Harmon, Jon Varese
Gestion de la localisation : Bonnie Loo
Remerciements particuliers à Luciano Arruda, Jake Cockrell, Kristin Conradi, George Comninos, David Deming, Tonya Estes, Sadia Bellal
Faber, Stephanie Goss, David Halbakken, Nick Halbakken, Wanda Huang, Tim Hussey, Narciso (nj) Jaramillo, Craig Jennings, Florian de
Joannès, Ken Karleskint, Sho Kuwamoto, David Lenoe, Raymond Lim, Jay London, Sam Mathews, Larry McLister, Susan Morrow, Masayo
Noda, Dan Radigan, Nivesh Rajbhandari, Scott Richards, Yoko Shindo, Mike Sundermeyer, Heidi Bauer Williams, Jorge Taylor, Vincent
Truong, Lawrence Teschmacher, Venu Venugopal, Yoko Vogt, et les équipes d’ingénierie et de contrôle qualité de Dreamweaver.
Première édition : juin 2002
Macromedia, Inc.
600 Townsend St.
San Francisco, CA 94103
2
Page 3

TABLE DES MATIÈRES
Partie I
Notions de base de Dreamweaver
CHAPITRE 1
Bienvenue dans Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 15
Prise en main de Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 16
Processus de création d'un site Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 18
Par où débuter. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 22
Conventions typographiques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 25
Nouveautés de Dreamweaver MX . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 25
Ressources sur le langage HTML et les technologies Web . . . . . . . . . . . . . . . . . . . . . . . 29
CHAPITRE 2
Exploration de l'espace de travail . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 31
Utilisation de l'espace de travail de Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 31
Utilisation des fenêtres et des panneaux dans Dreamweaver. . . . . . . . . . . . . . . . . . . . . . 37
Utilisation de Dreamweaver avec d'autres applications . . . . . . . . . . . . . . . . . . . . . . . . . 50
Personnalisation de Dreamweaver : notions de base. . . . . . . . . . . . . . . . . . . . . . . . . . . . 51
CHAPITRE 3
Planification et configuration de votre site . . . . . . . . . . . . . . . . . . . . . . . . . . . . 57
A propos de la planification et de la création du site . . . . . . . . . . . . . . . . . . . . . . . . . . . 57
Configuration d'un site Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 62
Utilisation de l'assistant de définition d'un site . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 63
Configuration d'un dossier local . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 63
Configuration d'un dossier distant . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 64
Modification d'un site Dreamweaver. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 67
Modification de sites Web existants dans Dreamweaver. . . . . . . . . . . . . . . . . . . . . . . . . 68
CHAPITRE 4
Gestion du site
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 71
A propos du panneau Site . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 72
A propos de la carte du site . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 83
Importation et exportation de sites . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 89
Suppression d'un site de votre liste de sites . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 89
Utilisation de l'archivage et de l'extraction. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 90
3
Page 4

Acquisition et placement de fichiers. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 93
Synchronisation des fichiers entre le site local et le site distant . . . . . . . . . . . . . . . . . . . . 96
Voilage des dossiers et des fichiers du site. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 97
Utilisation des Design Notes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 101
Utilisation des rapports pour améliorer le déroulement du travail . . . . . . . . . . . . . . . . 105
A propos du panneau Sitespring dans Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . 107
Utilisation du panneau Sitespring . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 108
CHAPITRE 5
Configuration d'un document. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 111
Création de documents Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 111
Utilisation de la boîte de dialogue Nouveau document . . . . . . . . . . . . . . . . . . . . . . . . 112
Ouverture de documents existants . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 115
Définition des propriétés du document . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 116
Utilisation des couleurs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 118
Sélection d'éléments dans la fenêtre de document . . . . . . . . . . . . . . . . . . . . . . . . . . . . 120
Utilisation de guides visuels durant la conception . . . . . . . . . . . . . . . . . . . . . . . . . . . . 121
Affichage et modification du contenu de l'en-tête . . . . . . . . . . . . . . . . . . . . . . . . . . . . 123
A propos de l'automatisation des tâches. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 124
Partie II
Préparation à la création de sites dynamiques
CHAPITRE 6
Configuration d'une application Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 133
Remarque à l'attention des utilisateurs de Dreamweaver UltraDev 4 . . . . . . . . . . . . . . 133
Eléments nécessaires à la création d'applications Web . . . . . . . . . . . . . . . . . . . . . . . . . 134
Configuration d'un serveur Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 135
Configuration d'un serveur d'application . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 135
Création d'un dossier racine pour l'application . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 138
Définition d'un site Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 138
Connexion à une base de données . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 142
Dépannage des erreurs de serveur d'application. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 142
CHAPITRE 7
Connexions à des bases de données pour les développeurs
ColdFusion . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 145
Connexion à une base de données . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 145
Modification ou suppression d'une connexion à une base de données . . . . . . . . . . . . . 147
Connexion au moyen de la connectivité UltraDev 4 . . . . . . . . . . . . . . . . . . . . . . . . . . 147
CHAPITRE 8
Connexions à des bases de données pour les développeurs ASP.NET
Connexion à une base de données . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 151
Modification ou suppression d'une connexion à une base de données . . . . . . . . . . . . . 154
CHAPITRE 9
Connexions à des bases de données pour les développeurs ASP
Table des matières4
. . . . . 157
151
Page 5

Description des connexions aux bases de données ASP . . . . . . . . . . . . . . . . . . . . . . . . 158
Création d'une connexion DSN . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 158
Création d'une connexion sans DSN . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 161
Connexion à une base de données via un fournisseur d'accès. . . . . . . . . . . . . . . . . . . . 164
Modification ou suppression d'une connexion à une base de données . . . . . . . . . . . . . 167
CHAPITRE 10
Connexions à des bases de données pour les développeurs JSP . . . . . 169
Description des connexions JSP . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 169
Connexion à une base de données . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 170
Connexion via un pilote ODBC . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 172
Modification ou suppression d'une connexion à une base de données . . . . . . . . . . . . . 175
CHAPITRE 11
Connexions à des bases de données pour les développeurs PHP
. . . . . 177
Connexion à une base de données . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 177
Modification ou suppression d'une connexion à une base de données . . . . . . . . . . . . . 178
Partie III
Utilisation du code de page
CHAPITRE 12
Configuration d'un environnement de codage . . . . . . . . . . . . . . . . . . . . . . . 181
Affichage du code . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 181
Définition des préférences d'affichage . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 182
Définition des préférences de codage . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 183
Personnalisation des raccourcis clavier . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 187
Ouverture de fichiers en mode Code par défaut. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 187
Définition des préférences du validateur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 187
Gestion des bibliothèques de balises . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 188
Importation de balises personnalisées dans Dreamweaver . . . . . . . . . . . . . . . . . . . . . . 191
Utilisation d'un éditeur HTML externe avec Dreamweaver . . . . . . . . . . . . . . . . . . . . 193
CHAPITRE 13
Codage dans Dreamweaver
A propos de l'environnement de codage de Dreamweaver . . . . . . . . . . . . . . . . . . . . . . 197
Rédaction et modification de code . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 199
Recherche et remplacement de balises et d'attributs. . . . . . . . . . . . . . . . . . . . . . . . . . . 205
Accès aux références de langue. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 210
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 197
CHAPITRE 14
Optimisation et débogage de code
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 211
Nettoyage de code . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 211
Vérification de l'équilibre des balises et des accolades . . . . . . . . . . . . . . . . . . . . . . . . . 212
Validation de balises . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 213
Conformité des pages XHTML. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 213
Utilisation du débogueur JavaScript . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 217
Utilisation du débogueur ColdFusion . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 223
Table des matières 5
Page 6

CHAPITRE 15
Modification du code en mode Création. . . . . . . . . . . . . . . . . . . . . . . . . . . . . 225
Modification du code avec l'inspecteur de propriétés . . . . . . . . . . . . . . . . . . . . . . . . . . 225
Modification du code avec un éditeur de balises . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 226
Modification du code avec Quick Tag Editor . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 226
Modification du code à l'aide du sélecteur de balises . . . . . . . . . . . . . . . . . . . . . . . . . . 229
Modification des scripts. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 229
Utilisation des inclusions côté serveur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 231
Partie IV
Conception de la mise en page
CHAPITRE 16
Présentation de contenu à l'aide de tableaux . . . . . . . . . . . . . . . . . . . . . . . . 237
Insertion d'un tableau . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 238
Ajout de contenu dans une cellule de tableau . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 238
Importation de données tabulaires. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 239
Sélection d'éléments de tableau . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 239
Mise en forme des tableaux et des cellules . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 241
Redimensionnement de tableaux . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 244
Modification de la largeur des colonnes et de la hauteur des lignes . . . . . . . . . . . . . . . 245
Ajout et suppression de lignes et de colonnes. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 246
Imbrication de tableaux. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 249
Couper, copier et coller des cellules . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 249
Tri des tableaux . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 251
Exportation des données d'un tableau . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 251
CHAPITRE 17
Le mode de Mise en forme. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 253
A propos des cellules et des tableaux . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 254
Activation et désactivation du mode de Mise en forme . . . . . . . . . . . . . . . . . . . . . . . . 254
Dessin de cellules et de tableaux de Mise en forme . . . . . . . . . . . . . . . . . . . . . . . . . . . 255
Ajout de contenu dans une cellule de Mise en forme . . . . . . . . . . . . . . . . . . . . . . . . . . 259
Déplacement et redimensionnement de cellules et de tableaux de Mise en forme . . . . 260
Formatage de cellules et de tableaux de Mise en forme . . . . . . . . . . . . . . . . . . . . . . . . 262
Définition de la largeur des colonnes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 262
Définition des préférences du mode de Mise en forme. . . . . . . . . . . . . . . . . . . . . . . . . 266
CHAPITRE 18
Utilisation de cadres . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 267
A propos des cadres et des jeux de cadres . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 268
Choix de l'utilisation des cadres. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 269
A propos de la création de pages Web basées sur des cadres dans Dreamweaver . . . . . . 270
Création de cadres et de jeux de cadres . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 271
Sélection de cadres et de jeux de cadres . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 273
Enregistrement des fichiers du cadre et du jeu de cadres . . . . . . . . . . . . . . . . . . . . . . . 275
Affichage et définition des propriétés des cadres. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 277
Affichage et définition des propriétés des jeux de cadres. . . . . . . . . . . . . . . . . . . . . . . . 277
Table des matières6
Page 7

Définition des contenus de cadre avec liens . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 278
Gestion des navigateurs qui ne peuvent pas afficher les cadres . . . . . . . . . . . . . . . . . . . 279
Utilisation des comportements JavaScript avec les cadres . . . . . . . . . . . . . . . . . . . . . . . 279
Partie V
Ajout de contenu
CHAPITRE 19
Insertion et mise en forme de texte
Insertion et mise en forme de texte HTML . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 283
Mise en forme de texte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 286
Utilisation de styles HTML pour formater un texte . . . . . . . . . . . . . . . . . . . . . . . . . . 292
A propos des feuilles de style en cascade. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 298
Conversion de styles CSS en balises HTML . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 307
Vérification orthographique . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 308
Recherche et remplacement de texte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 308
CHAPITRE 20
Insertion d’images . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 311
A propos des images . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 311
Insertion d'une image . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 312
Redimensionnement d'une image . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 315
Création d'une image survolée. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 316
Utilisation d'un éditeur d'image externe . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 317
Application de comportements aux images . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 318
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 283
CHAPITRE 21
Intégration de Dreamweaver à d'autres applications . . . . . . . . . . . . . . . . . 321
Intégration de Fireworks et Flash. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 322
Utilisation de Dreamweaver et Fireworks. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 322
Création d'un album photos pour le Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 330
Utilisation de Dreamweaver et Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 332
CHAPITRE 22
Insertion d'éléments multimédia
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 337
Insertion et lecture d'objets multimédia. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 338
Lancement d'un éditeur externe pour des fichiers multimédia. . . . . . . . . . . . . . . . . . . 338
Utilisation des Design Notes (Notes de conception) avec les objets multimédia. . . . . . 340
A propos du contenu Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 340
Insertion d'un objet de bouton Flash. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 341
Insertion d'un objet de texte Flash. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 343
Insertion d'animations Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 345
Insertion d'animations Shockwave. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 346
Ajout d'une vidéo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 346
Ajout de son à une page. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 346
Lien vers un fichier audio . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 347
Incorporation d'un fichier son. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 348
Insertion du contenu d'un plug-in Netscape Navigator . . . . . . . . . . . . . . . . . . . . . . . . 348
Table des matières 7
Page 8

Insertion d'un contrôle ActiveX. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 350
Insertion d'une applet Java . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 350
Utilisation de comportements pour contrôler les objets multimédia . . . . . . . . . . . . . . 350
CHAPITRE 23
Dreamweaver et accessibilité . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 353
Utilisation des fonctions d'accessibilité de Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . 354
Création de pages Web accessibles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 357
Test de l'accessibilité de votre site Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 364
Partie VI
Utilisation de comportements et d'animations
CHAPITRE 24
Utilisation des comportements JavaScript . . . . . . . . . . . . . . . . . . . . . . . . . . 369
Utilisation du panneau Comportements . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 370
A propos des événements. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 370
Application d'un comportement . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 371
A propos des comportements et du texte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 372
Association d'un comportement à un scénario. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 373
Modification d'un comportement . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 373
Actualisation d'un comportement . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 374
Création de nouvelles actions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 374
Téléchargement et installation de comportements créés par des développeurs tiers . . . 374
Utilisation des actions de comportement livrées avec Dreamweaver. . . . . . . . . . . . . . . 375
CHAPITRE 25
Animation de calques. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 401
Code HTML pour les calques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 402
Création de calques sur une page . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 403
Imbrication des calques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 405
Manipulation des calques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 406
Ajout de contenu dans les calques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 408
Affichage et définition des propriétés du calque . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 408
Utilisation de tableaux et de calques pour la mise en forme . . . . . . . . . . . . . . . . . . . . . 411
Animation de calques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 413
Animation de calques à l'aide d'actions de comportement . . . . . . . . . . . . . . . . . . . . . . 421
Partie VII
Gestion du contenu sur plusieurs pages
CHAPITRE 26
Liens et navigation
Emplacements et chemins d'accès des documents . . . . . . . . . . . . . . . . . . . . . . . . . . . . 425
Création de liens . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 428
Gestion des liens . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 436
Création de menus de reroutage . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 439
Table des matières8
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 425
Page 9

Création de barres de navigation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 441
Création de cartes graphiques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 444
Association de comportements à des liens . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 446
CHAPITRE 27
Gestion des actifs de site, des bibliothèques et des modèles . . . . . . . . . . 447
Utilisation du panneau Actifs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 448
Gestion du panneau Actifs. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 456
Utilisation des éléments de bibliothèque . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 459
Création, gestion et modification des éléments de bibliothèque. . . . . . . . . . . . . . . . . . 459
A propos des modèles Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 464
Création d'un modèle Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 470
Création de régions modifiables. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 472
Création de régions répétées . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 473
Définition d'attributs de balise modifiables . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 476
A propos des régions facultatives . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 478
Création d'un document à partir d'un modèle. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 480
Modification du contenu dans une page basée sur un modèle . . . . . . . . . . . . . . . . . . . 481
A propos des modèles imbriqués . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 485
Création d'un modèle imbriqué . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 487
Application d'un modèle à un document existant . . . . . . . . . . . . . . . . . . . . . . . . . . . . 487
Modification et mise à jour des modèles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 488
A propos de XML . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 490
CHAPITRE 28
Test d'un site . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 493
Vérification de la compatibilité du navigateur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 494
Utilisation de comportements pour détecter le type et la version des navigateurs et des plug-
ins . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 495
Aperçu de page dans les navigateurs. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 496
Vérification des liens dans une page ou un site . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 497
Correction des liens brisés . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 499
Ouverture des documents liés dans Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . 500
Vérification du temps et de la taille de téléchargement . . . . . . . . . . . . . . . . . . . . . . . . 500
Utilisation des rapports pour tester un site. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 501
Partie VIII
Ajout de contenu dynamique aux pages Web
CHAPITRE 29
Optimisation de l'espace de travail pour tirer parti des fonctions de
développement visuel
Affichage de panneaux utiles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 505
Affichage de la structure de votre base de données dans Dreamweaver. . . . . . . . . . . . . 507
Affichage des données dynamiques en mode Création . . . . . . . . . . . . . . . . . . . . . . . . 508
Travail en mode Création sans données dynamiques . . . . . . . . . . . . . . . . . . . . . . . . . . 512
Aperçu des pages dynamiques dans un navigateur . . . . . . . . . . . . . . . . . . . . . . . . . . . . 512
Limitation des informations de base de données affichées dans Dreamweaver . . . . . . . 513
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 505
Table des matières 9
Page 10

CHAPITRE 30
Conception de pages dynamiques dans Dreamweaver . . . . . . . . . . . . . . . 515
Conception de la page . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 515
Création d'une source de contenu dynamique . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 516
Ajout d'un contenu dynamique à une page Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 518
Amélioration des fonctionnalités d'une page dynamique . . . . . . . . . . . . . . . . . . . . . . . 518
Test et débogage d'une page. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 520
CHAPITRE 31
Stockage et récupération des données spécifiques à une page . . . . . . . 523
Utilisation d'une base de données pour stocker un contenu. . . . . . . . . . . . . . . . . . . . . 523
Collecte de données envoyées par les utilisateurs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 524
Accès à des données stockées dans des variables de session . . . . . . . . . . . . . . . . . . . . . . 528
CHAPITRE 32
Définition de sources de contenu dynamique . . . . . . . . . . . . . . . . . . . . . . . . 535
Description des sources de contenu dynamique . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 535
Définition d'un jeu d'enregistrements . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 536
Définition de paramètres d'URL . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 541
Définition de paramètres de formulaire . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 542
Définition de variables de session . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 543
Définition de variables d'application . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 544
Définition de variables de serveur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 545
Mise en mémoire cache de sources de contenu . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 550
Modification ou suppression de sources de contenu. . . . . . . . . . . . . . . . . . . . . . . . . . . 550
Copie d'un jeu d'enregistrements d'une page à une autre. . . . . . . . . . . . . . . . . . . . . . . 551
CHAPITRE 33
Ajout d'un contenu dynamique à une page Web . . . . . . . . . . . . . . . . . . . . . 553
A propos de l'ajout d'un contenu dynamique . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 554
Ajout d'un texte dynamique . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 554
Création d'images dynamiques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 555
Création d'attributs HTML dynamiques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 557
Création de paramètres d'objet (ActiveX, Flash, etc.) dynamiques . . . . . . . . . . . . . . . . 559
Modification d'un contenu dynamique . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 560
Suppression d'un contenu dynamique . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 560
CHAPITRE 34
Affichage des enregistrements de base de données . . . . . . . . . . . . . . . . . 561
Application d'éléments typographiques et de mise en forme de page à des données
dynamiques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 562
Application de formats à des données . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 562
Personnalisation des formats de données existants . . . . . . . . . . . . . . . . . . . . . . . . . . . . 562
Création de liens de navigation de jeu d'enregistrements . . . . . . . . . . . . . . . . . . . . . . 563
Affichage et masquage des régions en fonction des résultats du jeu d'enregistrements . 567
Affichage de plusieurs comportements . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 568
Création d'un tableau à l'aide du comportement de serveur Région répétée. . . . . . . . . 569
Création d'un compteur d'enregistrements . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 570
Création d'un contrôle Web Grille de données ou Liste de données ASP.NET . . . . . . 573
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 576
Table des matières10
Page 11

CHAPITRE 35
Utilisation des composants ColdFusion . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 577
Description des composants ColdFusion . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 577
Création visuelle d'un composant dans Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . 578
Affichage de composants ColdFusion dans Dreamweaver . . . . . . . . . . . . . . . . . . . . . . 579
Modification de composants ColdFusion dans Dreamweaver . . . . . . . . . . . . . . . . . . . 579
Création de pages Web utilisant des composants ColdFusion . . . . . . . . . . . . . . . . . . . 580
CHAPITRE 36
Utilisation des services Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 583
Description des services Web. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 584
Installation et configuration de générateurs de proxy . . . . . . . . . . . . . . . . . . . . . . . . . . 586
Ajout d'un proxy de services Web à l'aide de la description WSDL . . . . . . . . . . . . . . . 588
Ajout d'un service Web à une page . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 590
Modification de la liste de sites des services Web UDDI . . . . . . . . . . . . . . . . . . . . . . . 591
CHAPITRE 37
Ajout de comportements de serveur personnalisés. . . . . . . . . . . . . . . . . . . 593
Installation de comportements de serveur supplémentaires . . . . . . . . . . . . . . . . . . . . . 593
Création de comportements de serveur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 594
Rédaction de blocs de code . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 597
Création de blocs de code conditionnels . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 599
Modification d'un code de comportement de serveur . . . . . . . . . . . . . . . . . . . . . . . . . 607
CHAPITRE 38
Création de formulaires interactifs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 611
A propos des objets de formulaire . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 612
Création d'un formulaire. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 613
Description des objets de formulaire . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 615
Insertion de cases à cocher et de boutons radio . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 622
Ajout de listes et de menus . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 624
Ajout de boutons de formulaire . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 627
A propos de la conception de formulaires . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 629
Utilisation d'une fonction JavaScript côté client pour traiter un formulaire . . . . . . . . . 629
Utilisation de comportements avec des formulaires . . . . . . . . . . . . . . . . . . . . . . . . . . . 630
Création d'objets de formulaire dynamiques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 630
Partie IX
Développement rapide d'applications
CHAPITRE 39
Création d'un ensemble de pages Principale-Détails . . . . . . . . . . . . . . . . . 637
A propos des ensembles de pages Principale-Détails. . . . . . . . . . . . . . . . . . . . . . . . . . . 637
Création rapide d'un ensemble de pages Principale-Détails . . . . . . . . . . . . . . . . . . . . . 639
Création d'un ensemble de pages Principale-Détails par élément. . . . . . . . . . . . . . . . . 640
Modification d'un ensemble de pages Principale-Détails . . . . . . . . . . . . . . . . . . . . . . . 644
Table des matières 11
Page 12

CHAPITRE 40
Création de pages pour l'exécution de recherches dans les bases de
données . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 645
A propos des pages de recherche/de résultats . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 645
Création de la page de recherche . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 646
Création de la page de résultats . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 647
Création d'une page d'informations détaillées pour une page de résultats . . . . . . . . . . 651
Utilisation des pages associées (utilisateurs ASP et JSP uniquement) . . . . . . . . . . . . . . 656
CHAPITRE 41
Création de pages permettant de modifier des bases de données . . . . . 659
Création d'une page d'insertion d'enregistrements. . . . . . . . . . . . . . . . . . . . . . . . . . . . 660
Création d'une page de mise à jour d'enregistrements . . . . . . . . . . . . . . . . . . . . . . . . . 663
Création d'une page de suppression d'enregistrements. . . . . . . . . . . . . . . . . . . . . . . . . 668
Modification d'une base de données à l'aide de procédures stockées . . . . . . . . . . . . . . 671
Modification d'une base de données à l'aide des commandes ASP . . . . . . . . . . . . . . . . 676
Modification d'une base de données à l'aide d'instructions préparées JSP . . . . . . . . . . 678
CHAPITRE 42
Création de pages limitant l'accès à votre site . . . . . . . . . . . . . . . . . . . . . . . 681
Création d'une page d'enregistrement . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 681
Création d'une page de connexion. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 685
Création d'une page à laquelle seuls les utilisateurs autorisés ont accès. . . . . . . . . . . . . 687
Partie X
Annexes
ANNEXE A
Guide du débutant en base de données . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 693
A propos des bases de données. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 693
Principes fondamentaux pour la conception d'une base de données. . . . . . . . . . . . . . . 694
Description des connexions aux bases de données . . . . . . . . . . . . . . . . . . . . . . . . . . . . 700
ANNEXE B
Initiation à SQL
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 707
Notions de syntaxe élémentaires . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 707
Définition des colonnes d'un jeu d'enregistrements . . . . . . . . . . . . . . . . . . . . . . . . . . . 708
Limite du nombre d'enregistrements dans un jeu . . . . . . . . . . . . . . . . . . . . . . . . . . . . 709
Tri des enregistrements d'un jeu . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 712
Relations entre tables. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 712
ANNEXE C
Définition d'un DSN sous Windows
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 715
Description des DSN . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 715
Création d'un DSN. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 715
ANNEXE D
Aide-mémoire : Balises ASP.NET Macromedia . . . . . . . . . . . . . . . . . . . . . 719
INDEX. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 729
Table des matières12
Page 13

Partie I Notions de base de Dreamweaver
Apprenez à utiliser la documentation de Dreamweaver et
d'autres ressources, puis configurez l'espace de travail de
Dreamweaver en fonction de votre style de travail préféré.
Ensuite, planifiez et configurez un site et commencez à créer
des pages.
Cette partie du manuel contient les chapitres suivants :
• Chapitre 1, « Bienvenue dans Dreamweaver »
• Chapitre 2, « Exploration de l'espace de travail »
• Chapitre 3, « Planification et configuration de votre site »
• Chapitre 4, « Gestion du site »
• Chapitre 5, « Configuration d'un document »
Partie I
Page 14

Page 15

CHAPITRE 1
Bienvenue dans Dreamweaver
Macromedia Dreamweaver MX est un éditeur HTML professionnel destiné à la conception, au
codage et au développement de sites, de pages et d'applications Web. Quel que soit
l'environnement de travail utilisé (codage manuel HTML ou environnement d'édition visuel),
Dreamweaver propose des outils qui vous aideront à créer des applications Web.
Les fonctions d'édition visuelle de Dreamweaver vous permettent de créer rapidement des pages
sans rédiger une seule ligne de code. Vous pouvez afficher tous les éléments ou actifs de votre site
et les faire glisser directement d'un panneau convivial dans un document. Rationalisez les tâches
de développement en créant et en modifiant les images dans Macromedia Fireworks, puis en les
important directement dans Dreamweaver ou en ajoutant des objets Flash Macromedia créés
directement dans Dreamweaver.
Dreamweaver intègre également de nombreux outils et fonctions de codage, y compris des outils
de modification de code en mode Code (coloration de code et achèvement de balises), une
référence HTML, CSS, JavaScript, CFML, ASP et JSP, et un débogueur JavaScript. La
technologie Roundtrip HTML de Macromedia permet d'importer des documents HTML codés
manuellement sans en modifier le code pour que vous puissiez ensuite reformater ce dernier avec
le style de formatage de votre choix.
Dreamweaver intègre et étend désormais toutes les fonctions de Macromedia UltraDev pour vous
aider à créer des applications Web dynamiques reposant sur des bases de données à l'aide de
langages serveur tels que ASP, ASP.NET, ColdFusion Markup Language (CFML), JSP et PHP.
Dreamweaver est entièrement personnalisable. Vous pouvez créer vos propres objets et
commandes, modifier les raccourcis clavier ou encore rédiger un code JavaScript pour intégrer de
nouveaux comportements, inspecteurs de propriétés et rapports de site aux fonctionnalités de
Dreamweaver.
Ce chapitre contient les sections suivantes :
« Prise en main de Dreamweaver », page 16
« Processus de création d'un site Web », page 18
« Par où débuter », page 22
« Conventions typographiques », page 25
« Nouveautés de Dreamweaver MX », page 25
« Ressources sur le langage HTML et les technologies Web », page 29
15
Page 16

Prise en main de Dreamweaver
Dreamweaver comprend diverses ressources qui vous aideront à vous familiariser rapidement avec
le programme et à créer facilement vos propres sites et pages Web. Ces ressources incluent le guide
imprimé Bien démarrer avec Dreamweaver MX, un système d'aide en ligne et des didacticiels. En
outre, vous trouverez des conseils, des notes techniques, des exemples et des informations
régulièrement mis à jour dans le centre de support de Dreamweaver sur le site Web de
Macromedia.
Guide Bien démarrer avec Dreamweaver MX
Le guide Bien démarrer avec Dreamweaver MX a été conçu pour vous guider lors de la création
d'un site Web simple mais fonctionnel à l'aide de Dreamweaver. Il s'adresse aux utilisateurs qui
ont déjà créé des pages Web, mais qui ne connaissent que certains aspects de Dreamweaver. Il
comporte des chapitres sur la création et la modification de pages statiques simples, la
modification manuelle du code et la création d'applications Web dynamiques. Ce guide existe
sous forme de manuel imprimé, d'aide en ligne et de fichier PDF.
Didacticiels
Les didacticiels proposent d'autres leçons traitant de sujets particuliers qui fournissent plus
d'informations sur des domaines spécifiques que le reste du guide Bien démarrer avec
Dreamweaver MX. Ces didacticiels indiquent comment modifier un exemple de site Web à l'aide
de quelques-unes des fonctions de conception les plus utiles et les plus puissantes de
Dreamweaver. Ils sont disponibles dans le manuel Bien démarrer avec Dreamweaver MX imprimé,
dans l'aide de Dreamweaver (dans le menu Aide de Dreamweaver, choisissez Didacticiels) et dans
le fichier PDF Bien démarrer avec Dreamweaver MX.
Si les fonctions de conception de Dreamweaver vous sont déjà familières, mais que souhaitez en
savoir plus sur la création d'applications Web, commencez par suivre les pages dynamiques des
didacticiels pour apprendre à créer des pages interactives et à vous connecter à des bases de
données.
Aide de Dreamweaver
L'aide de Dreamweaver, optimisée pour une utilisation en ligne, fournit des informations
complètes sur toutes les fonctionnalités de Dreamweaver. L'aide de Dreamweaver s'affiche dans le
visualisateur d'aide fourni avec votre système d'exploitation : Microsoft HTML Help (Windows)
ou Aide Apple (Macintosh). Quelle que soit la plate-forme utilisée, vous pouvez trouvez les
informations recherchées de quatre façons :
Le sommaire vous permet d'accéder à toutes les informations organisées par sujets. Cliquez sur la
ligne principale pour voir les sous-rubriques.
L'index peut être utilisé comme un index imprimé traditionnel : il permet de trouver des termes
ou des concepts spécifiques.
La fonction Recherche vous permet de trouver n'importe quelle chaîne de caractères dans le texte
du système d'aide.
Chapitre 116
Page 17

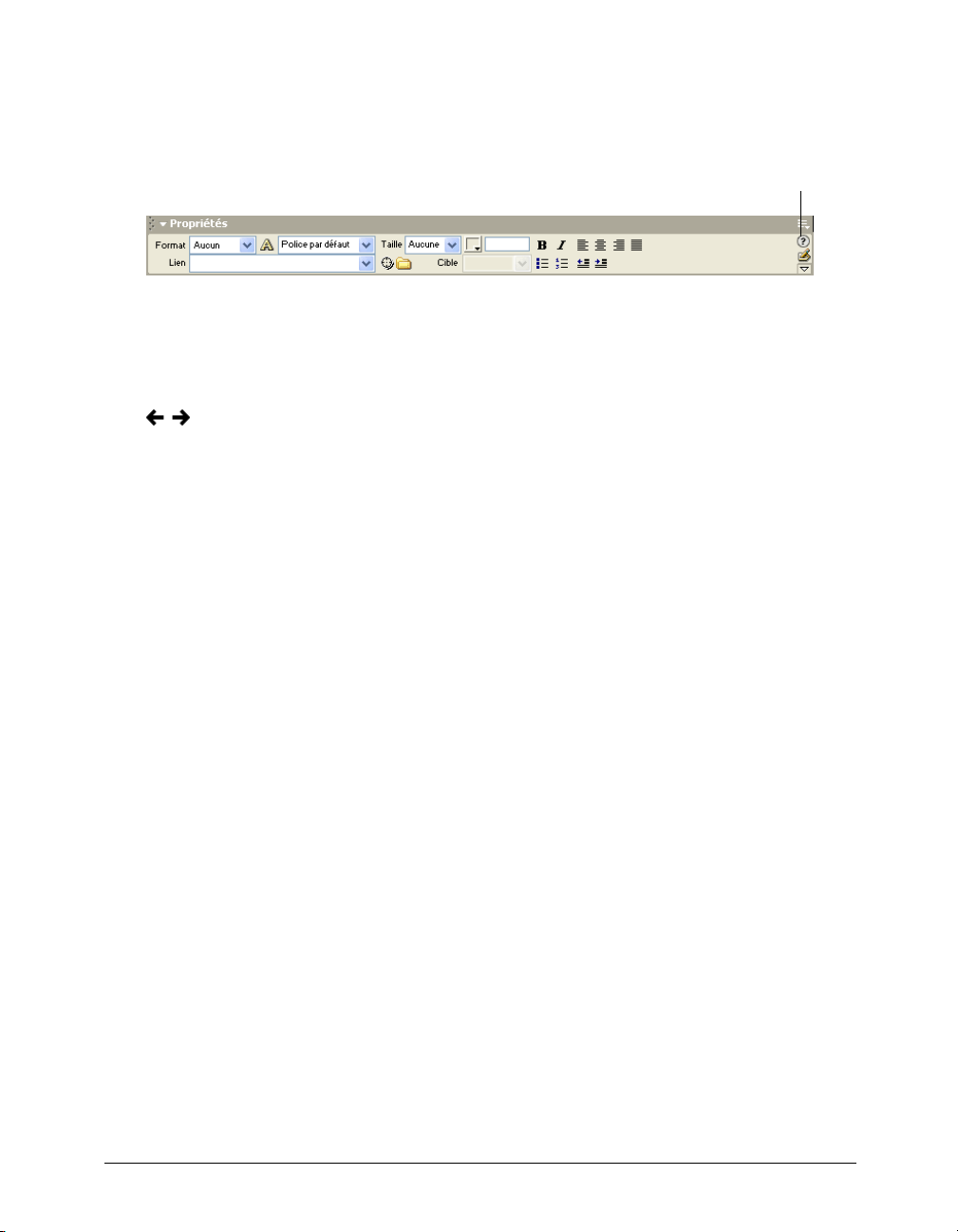
L'aide contextuelle
permet d'ouvrir une rubrique d'aide relative à la boîte de dialogue, au panneau
ou à l'inspecteur activés. Pour afficher l'aide contextuelle, cliquez sur le bouton Aide d'une boîte
de dialogue, choisissez Aide dans le menu d'options d'une barre de titre d'un groupe de panneaux
ou cliquez sur l'icône de point d'interrogation dans un inspecteur ou une autre fenêtre.
Cliquez ici pour ouvrir l'aide
Chaque rubrique d'aide comporte des boutons sur lesquels vous pouvez cliquer pour passer d'une
rubrique à l'autre. Les boutons représentant une flèche vers la gauche ou vers la droite permettent
de passer aux rubriques précédente ou suivante de la même section (suivant l'ordre dans lequel les
rubriques sont répertoriées dans la table des matières).
Extension de Dreamweaver
Le système d'aide Extension de Dreamweaver fournit des informations sur le modèle d'objet de
document (DOM) de Dreamweaver et les interfaces de programmation d'application (API) qui
permettent aux développeurs JavaScript et C de créer des extensions pour Dreamweaver.
Centre de support de Dreamweaver
Un centre de support est à votre disposition sur le Web pour vous aider à optimiser votre
utilisation de Dreamweaver. Le site Web du centre de support de Dreamweaver (http://
www.macromedia.com/support/dreamweaver/) est actualisé régulièrement. Il propose des
informations à jour sur Dreamweaver, ainsi que des conseils donnés par des utilisateurs
expérimentés, des exemples, des conseils généraux, des mises à jour et des informations sur des
sujets sophistiqués. Consultez régulièrement ce site Web pour trouver les toutes dernières
informations sur Dreamweaver et apprendre à en tirer le meilleur parti.
Centre pour concepteurs et développeurs
Le centre pour concepteurs et développeurs de Macromedia (http://www.macromedia.com/fr/
desdev/) propose des outils, des didacticiels et bien plus encore pour tous les produits
Macromedia.
Forums en ligne de Dreamweaver
Abordez les problèmes techniques et partagez des conseils utiles avec les autres utilisateurs de
Dreamweaver en visitant les forums en ligne de Dreamweaver. Pour savoir comment accéder aux
forums, consultez le site Web de Macromedia à l'adresse suivante : http://www.macromedia.com/
go/dreamweaver_newsgroup.
Bienvenue dans Dreamweaver 17
Page 18

Raccourcis clavier
Des tableaux de raccourcis clavier relatifs à la configuration Dreamweaver par défaut sont
disponibles sur le site Web de Macromedia à l'adresse suivante : http://www.macromedia.com/go/
dreamweaver_mx_shortcuts.
Processus de création d'un site Web
Vous pouvez créer un site Web de plusieurs façons. Dans cette documentation, vous allez
commencer par définir une stratégie de création de site en précisant ses objectifs. Si vous
développez des applications Web, vous devez configurer les serveurs et bases de données en
fonction de votre système. Vous devez ensuite définir l'aspect général du site. Ensuite, vous devez
créer le site et coder les pages pour ajouter un contenu et définir l'interactivité du site. Vous allez
ensuite lier les pages les unes aux autres et tester la fonctionnalité du site pour savoir s'il remplit les
objectifs fixés. Vous pouvez également inclure des pages dynamiques à votre site. Enfin, vous allez
publier le site sur un serveur. De nombreux développeurs programment également une
maintenance régulière pour s'assurer que le site reste à jour et est opérationnel.
Afin de faciliter la recherche des informations dont vous avez besoin pour développer vos sites
Web, la documentation Utilisation de Dreamweaver a été divisée en plusieurs sections
correspondant à cette approche du développement Web : planification, conception,
développement, test, publication et maintenance du site.
A propos de la planification de site
Organisez avec soin votre site : cela vous fera gagner beaucoup de temps par la suite.
L'organisation d'un site ne se réduit pas à déterminer l'emplacement des fichiers : elle inclut
également l'analyse des besoins du site, des profils de ses utilisateurs et de ses objectifs. Il convient
également d'examiner les conditions techniques requises, notamment l'accès utilisateur et les
restrictions en matière de navigateurs, de plug-ins ou de téléchargement.
Après avoir organisé vos informations et défini une structure, vous pouvez commencer la création
du site.
• Déterminez la stratégie à employer et les questions à examiner lors de la planification du site.
Voir Chapitre 3, « Planification et configuration de votre site », page 57.
• Utilisez la carte du site de Dreamweaver pour configurer la structure organisationnelle de votre
site. Dans le panneau Site, vous pouvez facilement ajouter, supprimer et renommer des fichiers
et des dossiers afin de modifier l'organisation en fonction de vos besoins. Voir Chapitre 3,
« Planification et configuration de votre site », page 57 et Chapitre 4, « Gestion du site »,
page 71.
• Vous pouvez commencer par créer des pages simples qui deviendront plus complexes au fur et
à mesure de leur conception. Créez des pages vierges ou des pages reposant sur des conceptions
prédéfinies dans la boîte de dialogue Nouveau document. Voir Chapitre 5, « Configuration
d'un document », page 111.
Si vous travaillez au sein d'une équipe de développement Web, les sujets suivants sont également
susceptibles de vous intéresser :
• Configuration d'un système pour empêcher les membres de l'équipe d'écraser les fichiers ; voir
« Utilisation de l'archivage et de l'extraction », page 90.
• Utilisation de Design Notes pour communiquer avec les membres de l'équipe Web ; voir
« Utilisation des Design Notes », page 101.
Chapitre 118
Page 19

A propos de la configuration d'une application Web
De plus en plus de sites Web contiennent des pages dynamiques qui permettent aux visiteurs
d'afficher les informations stockées dans des bases de données, voire d'ajouter ou de modifier des
données dans certains cas. Pour créer ces pages, vous devez d'abord suivre les étapes préparatoires
suivantes :
• Configurez un serveur Web et un serveur d'application, puis créez ou modifiez un site
Dreamweaver. Voir Chapitre 6, « Configuration d'une application Web », page 133.
• Connectez-vous à une base de données. Selon la technologie de serveur utilisée par le serveur
d'application, voir Chapitre 7, « Connexions à des bases de données pour les développeurs
ColdFusion », page 145, Chapitre 8, « Connexions à des bases de données pour les
développeurs ASP.NET », page 151, Chapitre 9, « Connexions à des bases de données pour les
développeurs ASP », page 157, Chapitre 10, « Connexions à des bases de données pour les
développeurs JSP », page 169 ou Chapitre 11, « Connexions à des bases de données pour les
développeurs PHP », page 177.
A propos du codage manuel
Le codage manuel de pages Web n'est pas qu'une simple étape de création d'un site Web. Il faut
plutôt le considérer comme une approche à la création de pages. Dreamweaver fournit des outils
d'édition visuelle conviviaux et des outils de codage sophistiqués. Vous pouvez utiliser l'une ou
l'autre de ces approches (ou bien les deux) pour créer et modifier vos pages.
• Vous pouvez travailler dans un environnement de codage sans faire appel aux outils visuels. En
effet, les outils de codage permettent de créer, de modifier et de formater du code, de vérifier sa
conformité aux normes et de déboguer le code JavaScript. Voir Chapitre 12, « Configuration
d'un environnement de codage », page 181 , Chapitre 13, « Codage dans Dreamweaver »,
page 197 et Chapitre 14, « Optimisation et débogage de code », page 211.
• Vous pouvez également utiliser des outils de codage Dreamweaver en mode Création
(environnement de conception visuel). Voir Chapitre 15, « Modification du code en mode
Création », page 225.
A propos de la mise en forme des pages Web
La plupart des projets de conception Web naissent de storyboards ou d'organigrammes convertis
en exemples de pages. Utilisez Dreamweaver pour créer une maquette avec des pages fictives au
fur et à mesure que vous progressez dans la conception. Les maquettes affichent généralement la
conception de la mise en page, les possibilités de navigation sur le site, les composants techniques,
les motifs et la couleur, ainsi que les images graphiques ou autres types d'éléments. En revanche,
elles ne contiennent pas le contenu final de la page.
• Les outils de création de tableaux et le mode Mise en forme de Dreamweaver vous permettent
de concevoir rapidement des pages Web en dessinant, puis en réorganisant la structure des
pages. Voir Chapitre 16, « Présentation de contenu à l'aide de tableaux », page 237 et Chapitre
17, « Le mode de Mise en forme », page 253.
• Si vous souhaitez afficher plusieurs documents simultanément dans un navigateur Web, vous
pouvez définir leur mise en forme en utilisant des cadres. Voir Chapitre 18, « Utilisation de
cadres », page 267.
Bienvenue dans Dreamweaver 19
Page 20

A propos de l'ajout de contenu
Avec Dreamweaver, vous pouvez sans difficulté ajouter des contenus variés à vos pages Web.
Ajoutez des actifs et des éléments de conception, par exemple des textes, des images, des couleurs,
des animations, des sons et autres formes de données.
• Tapez directement du texte dans un document Dreamweaver ou importez du texte à partir
d'autres documents, puis formatez-le avec l'inspecteur de propriétés de Dreamweaver ou le
panneau Styles HTML. Vous pouvez également créer facilement vos propres feuilles de style en
cascade. Voir Chapitre 19, « Insertion et mise en forme de texte », page 283.
• Utilisez le panneau Actifs pour organiser facilement les actifs sur un site ; vous pouvez ensuite
faire glisser la plupart des actifs directement du panneau vers un document Dreamweaver. Voir
Chapitre 27, « Utilisation du panneau Actifs », page 448.
• Insérez des images, y compris des images survolées, des cartes graphiques et des images
Fireworks. Utilisez les outils d'alignement pour positionner les images dans une page. Voir
Chapitre 20, « Insertion d’images », page 311 et Chapitre 21, « Intégration de Dreamweaver à
d'autres applications », page 321.
• Insérez d'autres types de ressources dans une page Web : animations Flash, Shockwave ou
QuickTime, sons, applets. Voir Chapitre 22, « Insertion d'éléments multimédia », page 337.
• Définissez un contenu accessible à toutes les personnes souffrant de handicaps. Voir Chapitre
23, « Dreamweaver et accessibilité », page 353.
A propos de l'interactivité et de l'animation
La plupart des pages Web sont statiques, c'est-à-dire qu'elles ne contiennent que du texte et des
images. Dreamweaver vous permet de rendre vos pages plus vivantes, en ajoutant des éléments
interactifs et des animations pour éveiller l'intérêt des visiteurs. Déclenchez des événements
interactifs lorsque les visiteurs se déplacent dans votre site et cliquent dans vos pages, présentez des
concepts, animez des éléments de page : en bref, aidez les visiteurs de votre site à faire des
découvertes et des expériences passionnantes sans quitter vos pages.
Il existe plusieurs façons d'ajouter de l'interactivité et de l'animation à vos pages, à l'aide de
Dreamweaver :
• Utilisez les comportements pour exécuter des tâches en réponse à des événements spécifiques,
par exemple l'illumination d'un bouton lorsque l'utilisateur le survole avec la souris, la
validation d'un formulaire lorsque l'utilisateur clique sur le bouton Envoyer, ou l'ouverture
d'une deuxième fenêtre lorsque la page principale a fini de se charger. Voir Chapitre 24,
« Utilisation des comportements JavaScript », page 369.
• Utilisez des scénarios pour créer des animations qui ne nécessitent pas de plug-ins, de contrôles
ActiveX ni d'applets Java. Les scénarios utilisent DHTML pour modifier de façon temporelle
la position d'un calque ou la source d'une image, ou pour déclencher automatiquement des
comportements après le chargement de la page. Voir Chapitre 25, « Animation de calques »,
page 401.
A propos de la connexion de pages de votre site
Pour utiliser votre site, vous devez lier les pages individuelles les unes aux autres en créant des liens
HTML et en réutilisant le contenu pour leur donner un aspect homogène.
Chapitre 120
Page 21

• Avec Dreamweaver, vous pouvez créer des liens HTML standard, y compris des ancres et des
liens de messagerie, ou configurer facilement des systèmes de navigation graphiques,
notamment des menus de reroutage et des barres de navigation. Voir Chapitre 26, « Liens et
navigation », page 425.
• Les modèles et les fichiers de bibliothèque Dreamweaver permettent d'appliquer facilement un
contenu réutilisable et des conceptions de page dans votre site. Vous pouvez créer de nouvelles
pages à partir d'un modèle Dreamweaver, puis actualiser automatiquement leur mise en forme
lorsque le modèle change. Voir Chapitre 27, « Gestion des actifs de site, des bibliothèques et
des modèles », page 447.
A propos du test et de la publication de votre site
Votre site est terminé et prêt à fonctionner ; toutefois, avant de le publier sur un serveur, vous
devez le tester. Suivant la taille du projet, les spécifications du client et les types de navigateurs
utilisés par les visiteurs, déplacez, si besoin est, votre site sur un serveur intermédiaire pour le
tester et le modifier. Une fois les corrections effectuées, publiez le site pour qu'il soit accessible aux
internautes. Après la publication du site, mettez en place un cycle de maintenance pour garantir la
qualité, répondre aux réactions des utilisateurs et mettre à jour les informations du site.
Utilisez les fonctionnalités de Dreamweaver suivantes pour tester et publier votre site :
• Pour ajouter de nouvelles balises dans une page ou corriger votre code, recherchez le code
JavaScript, CSS et HTML en utilisant le panneau Référence de Dreamweaver. Voir Chapitre
13, « Accès aux références de langue », page 210.
• Utilisez le débogueur JavaScript pour corriger les erreurs de JavaScript dans votre code. Cet
outil vous permet de définir des points d'arrêt dans le code, puis d'afficher le code lorsqu'une
page est mise au point directement dans Dreamweaver. Voir Chapitre 14, « Utilisation du
débogueur JavaScript », page 217.
• Procédez à des vérifications relatives aux navigateurs et aux plug-ins, testez et corrigez les liens
dans vos documents et exécutez des rapports de site pour rechercher les erreurs courantes dans
les fichiers HTML. Voir Chapitre 28, « Test d'un site », page 493.
• Dans le panneau Site de Dreamweaver, vous trouverez de nombreux outils qui vous aideront à
gérer votre site, à transférer vos fichiers vers et depuis un serveur distant, à configurer un
processus d'archivage/extraction pour empêcher l'écrasement des fichiers et à synchroniser les
fichiers sur vos sites locaux et distants. Voir Chapitre 3, « Planification et configuration de
votre site », page 57.
A propos de la création de pages dynamiques
Dans Dreamweaver, vous pouvez définir diverses sources de contenu dynamique, y compris des
jeux d'enregistrements extraits de bases de données, des paramètres de formulaire et des
composants JavaBeans. Pour ajouter le contenu dynamique à une page, il suffit de le faire glisser
vers cette dernière.
Vous pouvez définir une configuration de page qui affiche un ou plusieurs enregistrements à la
fois (ou plusieurs pages d'enregistrements), ajoute des liens spéciaux permettant de passer d'une
page d'enregistrements à une autre et crée des compteurs d'enregistrements pour faciliter la
gestion de ces derniers.
Bienvenue dans Dreamweaver 21
Page 22

• Pour savoir comment développer des applications Web dans Dreamweaver, apprenez à utiliser
Dreamweaver et à créer des pages dynamiques. Voir Chapitre 29, « Optimisation de l'espace de
travail pour tirer parti des fonctions de développement visuel », page 505 et Chapitre 30,
« Conception de pages dynamiques dans Dreamweaver », page 515.
• Définissez et affichez un contenu dynamique dans vos pages. Voir Chapitre 31, « Stockage et
récupération des données spécifiques à une page », page 523, Chapitre 32, « Définition de
sources de contenu dynamique », page 535, Chapitre 33, « Ajout d'un contenu dynamique à
une page Web », page 553 et Chapitre 34, « Affichage des enregistrements de base de
données », page 561.
• Encapsulez la logique d'application ou d'entreprise en faisant appel aux technologies de pointe,
telles que les composants ColdFusion et les services Web. Voir Chapitre 35, « Utilisation des
composants ColdFusion », page 579 et Chapitre 36, « Utilisation des services Web », page 585.
• Créez vos propres comportements de serveur et formulaires interactifs. Voir Chapitre 37,
« Ajout de comportements de serveur personnalisés », page 595 et Chapitre 38, « Création de
formulaires interactifs », page 613.
A propos du développement rapide d'applications
Dreamweaver propose différents outils de développement rapide d'applications, notamment les
comportements de serveur et les objets d'application qui permettent de créer des applications
Web sophistiquées sans avoir à rédiger du code côté serveur.
• Vous pouvez ainsi créer rapidement des pages qui recherchent et modifient des bases de
données, puis affichent les résultats. Voir Chapitre 39, « Création d'un ensemble de pages
Principale-Détails », page 639, Chapitre 40, « Création de pages pour l'exécution de recherches
dans les bases de données », page 647 et Chapitre 41, « Création de pages permettant de
modifier des bases de données », page 661.
• Restreignez l'accès à vos pages pour garantir la sécurité des informations. Voir Chapitre 42,
« Création de pages limitant l'accès à votre site », page 683.
Par où débuter
Ce guide contient des informations destinées à des lecteurs ayant divers niveaux d'expérience.
Pour tirer le meilleur parti de cette documentation, commencez par lire les sections qui
correspondent le mieux à votre situation.
Pour les concepteurs Web qui débutent :
1 Commencez par lire les deux premiers chapitres du guide Bien démarrer avec Dreamweaver MX.
Si ces chapitres contiennent des sections qui vous semblent trop avancées ou trop complexes,
passez-les et revenez-y ultérieurement.
2 Dans Utilisation de Dreamweaver, lisez le Chapitre 2, « Exploration de l'espace de travail »,
page 31, le Chapitre 3, « Planification et configuration de votre site », page 57, Chapitre 4,
« Gestion du site », page 71 et le Chapitre 5, « Configuration d'un document », page 111.
3 Lisez le Chapitre 17, « Le mode de Mise en forme », page 253 pour en savoir plus sur la mise
en forme de pages.
4 Lisez le Chapitre 19, « Insertion et mise en forme de texte », page 283 et le Chapitre 20,
« Insertion d’images », page 311 pour en savoir plus sur le formatage de texte et l'ajout
d'images à vos pages.
Chapitre 122
Page 23

5 C'est tout ce dont vous avez besoin pour commencer à réaliser des sites Web de qualité ;
lorsque vous vous sentirez prêt à utiliser des outils plus sophistiqués, lisez les autres chapitres
dans l'ordre. Si vous le souhaitez, vous pouvez d'abord vous familiariser avec la création de
pages Web, puis lire ces chapitres.
Pour les concepteurs Web expérimentés qui utilisent Dreamweaver pour la première fois :
1 Commencez par lire les deux premiers chapitres du guide Bien démarrer avec Dreamweaver MX.
2 Dans Utilisation de Dreamweaver, lisez le Chapitre 2, « Exploration de l'espace de travail »,
page 31 pour en savoir plus sur l'interface utilisateur de Dreamweaver.
3 Bien que vous connaissiez la plupart des sujets abordés dans le Chapitre 3, « Planification et
configuration de votre site », page 57 et le Chapitre 4, « Gestion du site », page 71, parcourez
ces chapitres pour savoir comment ces concepts sont implémentés dans Dreamweaver.
Concentrez-vous sur les sections expliquant comment configurer un nouveau site dans
Dreamweaver.
4 Suivez les étapes des didacticiels qui vous intéressent pour en savoir plus sur l'exécution de
tâches spécifiques dans Dreamweaver. Pour afficher les didacticiels dans le système d'aide,
choisissez Aide > Didacticiels.
5 Voir Chapitre 19, « Insertion et mise en forme de texte », page 283 et Chapitre 20, « Insertion
d’images », page 311, pour obtenir des informations utiles sur la création de pages HTML
simples dans Dreamweaver.
6 Lisez la présentation au début des autres chapitres pour savoir si les sujets abordés sont
susceptibles de vous intéresser.
Pour les codeurs manuels expérimentés :
1 Commencez par lire les premier et troisième chapitres du guide Bien démarrer avec
Dreamweaver MX .
2 Dans Utilisation de Dreamweaver, lisez le Chapitre 2, « Exploration de l'espace de travail »,
page 31 pour en savoir plus sur l'interface utilisateur de Dreamweaver.
3 Bien que vous connaissiez la plupart des sujets abordés dans le Chapitre 3, « Planification et
configuration de votre site », page 57 et le Chapitre 4, « Gestion du site », page 71, parcourez
ces chapitres pour savoir comment ces concepts sont implémentés dans Dreamweaver.
Concentrez-vous sur les sections expliquant comment configurer un nouveau site dans
Dreamweaver.
4 Lisez le Chapitre 12, « Configuration d'un environnement de codage », page 181, le Chapitre
13, « Codage dans Dreamweaver », page 197, le Chapitre 14, « Optimisation et débogage de
code », page 211 et le Chapitre 15, « Modification du code en mode Création », page 225 pour
en savoir plus sur le codage dans Dreamweaver.
5 Lisez la présentation au début des autres chapitres pour savoir si les sujets abordés sont
susceptibles de vous intéresser.
Pour les concepteurs Web expérimentés qui connaissent bien Dreamweaver et souhaitent en
apprendre davantage sur la création de pages dynamiques :
1 Commencez par lire les premier, quatrième et cinquième chapitres du guide Bien démarrer avec
Dreamweaver MX :
Bienvenue dans Dreamweaver 23
Page 24

2 Dans Utilisation de Dreamweaver, parcourez le Chapitre 2, « Exploration de l'espace de
travail », page 31 pour en savoir plus sur les nouveaux aspects de l'interface utilisateur de
Dreamweaver.
3 Configurez un serveur Web et un serveur d'application ; voir le Chapitre 6, « Configuration
d'une application Web », page 133.
4 Connectez-vous à une base de données. Selon la technologie de serveur utilisée par le serveur
d'application, voir le Chapitre 7, « Connexions à des bases de données pour les développeurs
ColdFusion », page 145, le Chapitre 8, « Connexions à des bases de données pour les
développeurs ASP.NET », page 151, le Chapitre 9, « Connexions à des bases de données pour
les développeurs ASP », page 157, le Chapitre 10, « Connexions à des bases de données pour
les développeurs JSP », page 169 ou le Chapitre 11, « Connexions à des bases de données pour
les développeurs PHP », page 177.
5 Lisez la présentation au début des autres chapitres pour savoir si les sujets abordés sont
susceptibles de vous intéresser.
6 Si vous souhaitez personnaliser Dreamweaver manuellement, consultez la section
« Customizing Dreamweaver » du centre de support de Macromedia à l'adresse suivante :
http://www.macromedia.com/go/customizing_dreamweaver. Si vous voulez écrire des
extensions pour Dreamweaver, lisez Extension de Dreamweaver (Aide > Extension de
Dreamweaver).
Pour les développeurs d'applications Web expérimentés qui n'ont jamais utilisé Dreamweaver ni
UltraDev :
1 Commencez par parcourir le guide Bien démarrer avec Dreamweaver MX pour vous familiariser
avec les notions de base de Dreamweaver.
2 Dans Utilisation de Dreamweaver, lisez le Chapitre 2, « Exploration de l'espace de travail »,
page 31 pour en savoir plus sur l'interface utilisateur de Dreamweaver.
3 Bien que vous connaissiez la plupart des sujets abordés dans le Chapitre 3, « Planification et
configuration de votre site », page 57 et le Chapitre 4, « Gestion du site », page 71, parcourez
ces chapitres pour savoir comment ces concepts sont implémentés dans Dreamweaver.
Concentrez-vous sur les sections expliquant comment configurer un nouveau site dans
Dreamweaver.
4 Suivez les étapes des didacticiels qui vous intéressent pour en savoir plus sur l'exécution de
tâches spécifiques dans Dreamweaver. Pour afficher les didacticiels dans le système d'aide,
choisissez Aide > Didacticiels.
5 Configurez un serveur Web et un serveur d'application à l'aide de Dreamweaver ; voir le
Chapitre 6, « Configuration d'une application Web », page 133.
6 Connectez-vous à une base de données. Selon la technologie de serveur utilisée par le serveur
d'application, voir le Chapitre 7, « Connexions à des bases de données pour les développeurs
ColdFusion », page 145, le Chapitre 8, « Connexions à des bases de données pour les
développeurs ASP.NET », page 151, le Chapitre 9, « Connexions à des bases de données pour
les développeurs ASP », page 157, le Chapitre 10, « Connexions à des bases de données pour
les développeurs JSP », page 169 ou le Chapitre 11, « Connexions à des bases de données pour
les développeurs PHP », page 177.
7 Lisez la présentation au début des autres chapitres pour savoir si les sujets abordés sont
susceptibles de vous intéresser.
Chapitre 124
Page 25

Pour les développeurs d'applications Web expérimentés qui ont déjà utilisé UltraDev 4 :
1 Commencez par lire Chapitre 1, « Nouveautés de Dreamweaver MX », page 25.
2 Dans Utilisation de Dreamweaver, parcourez le Chapitre 2, « Exploration de l'espace de
travail », page 31 pour en savoir plus sur les nouveaux aspects de l'interface utilisateur de
Dreamweaver.
3 Si vous souhaitez personnaliser Dreamweaver manuellement, consultez la section
« Customizing Dreamweaver » du centre de support de Macromedia à l'adresse suivante :
http://www.macromedia.com/go/customizing_dreamweaver. Si vous voulez écrire des
extensions pour Dreamweaver, lisez Extension de Dreamweaver (Aide > Extension de
Dreamweaver).
Conventions typographiques
Ce manuel utilise les conventions typographiques suivantes :
• Les éléments de menus sont indiqués de la manière suivante : nom du menu > nom de
l'élément de menu. Les éléments de sous-menus sont indiqués de la manière suivante : nom du
menu > nom du sous-menu > nom de l'élément de menu.
• Police de code indique les noms des balises et attributs HTML, ainsi que le texte utilisé
littéralement dans les exemples.
• Police de code en italique indique les éléments remplaçables (parfois appelés
métasymboles) dans le code.
• Texte en gras indique le texte que vous devez saisir exactement à l'identique.
Nouveautés de Dreamweaver MX
Dreamweaver MX intègre de nombreuses nouvelles fonctions, telles que des modèles améliorés
plus faciles à utiliser par les concepteurs visuels et de nouvelles options de codage. Dreamweaver
inclut également toutes les fonctions de développement d'application de Dreamweaver UltraDev
4 ainsi que de nouvelles fonctions, telles qu'un espace de travail centré sur le code extrait de
Macromedia ColdFusion Studio, un code d'exécution amélioré et une prise en charge des
technologies d'application Web les plus récentes.
Contrôle intégral du code et de la conception
Vous pouvez créer le site de votre choix en utilisant les outils de conception ou l'environnement
de codage riche de Dreamweaver MX.
Un nouvel espace de travail intégré (Microsoft Windows uniquement) offre un environnement de
travail plus convivial doté d'une interface MDI à plusieurs documents, y compris des panneaux
ancrables et des fenêtres de document à onglets.
La gestion des panneaux Macromedia MX dans Dreamweaver MX est parfaitement adaptée au
fonctionnement des panneaux dans Macromedia Flash MX et Fireworks MX. Vous pouvez
regrouper des panneaux réductibles et ancrables ou les réduire et les développer pour faciliter le
déroulement des opérations.
Des exemples de composants Web prédéfinis proposent des mises en forme de qualité que vous
pouvez utiliser pour créer immédiatement des conceptions professionnelles ainsi que des
bibliothèques de fonctions JavaScript. Grâce à ces bibliothèques, vous pouvez accéder directement
à l'interface sophistiquée côté client sans devoir lire des centaines de pages de manuels.
Bienvenue dans Dreamweaver 25
Page 26

Des modèles Dreamweaver améliorés
vous permettent de définir des règles sophistiquées afin que
les contributeurs puissent saisir du contenu sans altérer la conception du site. L'héritage de
modèle permet de mieux contrôler les mises en forme personnalisées et les régions modifiables
facilitent la saisie des données par les contributeurs.
L'assistant de définition d'un site permet de configurer rapidement un site, que vous créiez un site
dynamique pour la première fois ou définissiez un compte avec un fournisseur d'accès Internet.
Les indicateurs de code permettent d'accéder facilement à des menus personnalisés contenant des
attributs de balises appropriés, des propriétés de méthode, des paramètres de fonction et des styles
CSS lorsque vous apportez des modifications en mode Code.
La barre Insertion personnalisable, entièrement extensible, permet d'accéder rapidement aux
objets et comportements de Dreamweaver MX.
La barre d'outils de document peut désormais être personnalisée en fonction de vos besoins et de
vos préférences, à l'aide de XML et JavaScript.
Un explorateur de fichiers est maintenant intégré au panneau Site pour que vous puissiez
parcourir les actifs et les fichiers sur le bureau, ainsi que les volumes de réseau, sans quitter
Dreamweaver pour utiliser l'explorateur de fichiers de votre système d'exploitation.
Le panneau Réponses vous connecte directement aux ressources en ligne du centre de support de
Macromedia. Vous pouvez extraire les nouvelles informations quand bon vous semble et
bénéficier des conseils et astuces les plus récents.
Une meilleure manipulation des tableaux permet de générer un code amélioré lorsque vous
modifiez des tableaux en modes Mise en forme et Standard, de rationaliser la gestion des attributs
et d'homogénéiser toutes les mises en forme afin d'assurer une compatibilité entre navigateurs.
Les menus JavaScript en cascade peuvent désormais être créés directement dans Dreamweaver
MX (cette fonction n'était auparavant disponible que dans Fireworks).
La coloration de syntaxe est maintenant entièrement configurable et personnalisable en fonction
de vos besoins individuels.
La barre d'outils standard permet d'accéder rapidement aux commandes de fichiers usuelles
(Ouvrir, Enregistrer et Nouveau) et aux commandes du Presse-papiers.
L'impression en mode Code permet désormais d'imprimer le code source sans appliquer de
formatage.
Prise en charge améliorée des technologies de serveur les plus récentes
Créez rapidement des applications Web dynamiques reposant sur des bases de données, soit en
faisant appel au codage manuel, soit en utilisant des objets et des comportements visuels.
Les bibliothèques de code serveur pour ColdFusion, ASP, ASP.NET, JSP et PHP vous permettent
de créer des sites Web dynamiques à l'aide des technologies côté serveur les plus évoluées. Utilisez
un environnement de développement pour faciliter l'intégration avec divers sites et technologies
de pointe.
Le panneau Fragments de code vous permet de stocker des portions de code arbitraires afin de les
réutiliser ultérieurement. Ainsi, vous pouvez facilement réutiliser des codes, mises en forme et
fonctions complexes.
Chapitre 126
Page 27

L'éditeur de la bibliothèque de balises
fournit une base de données de balises intégrées dans
laquelle sont stockées des informations sur les balises d'origine et les balises personnalisées. Il
permet de modifier les propriétés des balises existantes et d'en importer de nouvelles.
Des centaines d'éditeurs de balises permettent de modifier rapidement les attributs appropriés de
balises spécifiques HTML, CFML et ASP.NET lorsque le mode Code est activé.
La prise en charge des balises personnalisées ASP.NET vous permet d'importer des commandes
de serveur ASP.NET (balises personnalisées) dans des pages ASP.NET, et d'afficher leur structure
ainsi que leurs attributs dans le sélecteur de balises, les indicateurs de code et l'inspecteur de
balises.
Les balises de formulaires Web ASP.NET sont maintenant rendues dans les environnements
Macintosh et Windows pour permettre une visualisation et une modification sophistiquées. Les
éditeurs de balises de formulaires Web vous permettent de créer rapidement des formulaires Web
ASP.NET à l'aide de commandes côté serveur et de validation.
Les objets ASP.NET Grille de données et Liste de données peuvent être créés facilement dans
Dreamweaver MX pour réaliser des opérations complexes d'affichage et de manipulation des
données.
Un panneau Base de données intégré vous permet de consulter rapidement la structure et le
contenu de vos bases de données et de parcourir les tableaux, les procédures enregistrées et les
modes avant de définir des requêtes.
Le Sélecteur de balises affiche la structure de toutes les balises disponibles dans Dreamweaver
MX, y compris celles qui ont été importées via l'éditeur de la bibliothèque de balises. Utilisez-le
pour placer et modifier rapidement les balises dans vos pages, et pour afficher les informations de
référence correspondantes.
Une base de données de balises XML personnalisable enregistre des informations sur la structure
de toutes les balises disponibles. Ce mécanisme central de stockage des informations permet
d'utiliser les indicateurs de code, le sélecteur de balises et l'inspecteur de balises avec des balises
d'origine ou les balises personnalisées que vous avez importées.
La détection ColdFusion MX autorise la configuration automatique de l'assistant de définition
d'un site dans le cadre de la définition d'un site ColdFusion à partir d'une copie locale de
Macromedia ColdFusion MX Developer Edition.
Le panneau Débogage du serveur pour ColdFusion MX rationalise le déroulement des opérations
de débogage pour ColdFusion MX en affichant les résultats du débogage directement dans
Dreamweaver MX. Affichez des informations sur les variables ou les requêtes ou autres statistiques
de page essentielles, et passez directement aux sections problématiques sans quitter
l'environnement de développement.
Le code d'exécution ColdFusion généré par les comportements de serveur et les objets
Dreamweaver MX a été remanié ; il est davantage orienté vers les balises, ce qui le rend
pratiquement identique au code rédigé manuellement par un développeur.
La prise en charge RDS vous permet de transférer des fichiers et de parcourir la structure des
bases de données sur les serveurs ColdFusion via des connexions RDS.
Les bibliothèques de balises JSP facilitent le travail des développeurs en extrayant la logique de
serveur des pages JSP. Dreamweaver MX peut importer des informations de la bibliothèque de
balises JSP à partir de fichiers TLD (Tag Library Descriptor) et les afficher dans les indicateurs de
code, le sélecteur de balises et l'inspecteur de balises.
Bienvenue dans Dreamweaver 27
Page 28

L'introspection JavaBeans complète
affiche les méthodes getProperty et setProperty de
JavaBeans dans le panneau Liaisons. Elle peut également afficher toutes les méthodes et propriétés
de JavaBeans dans le panneau Composants afin que les développeurs puissent intégrer
complètement les Beans dans leurs applications JSP.
Les objets de formulaire dynamiques vous permettent de créer des listes de sélection reposant sur
des bases de données ainsi que d'autres éléments de formulaire en sélectionnant l'objet de
formulaire approprié dans la barre Insertion.
Le créateur de comportements de serveur d'UltraDev 4 a été amélioré pour permettre aux
utilisateurs de créer des comportements de serveur avec des éléments d'interface utilisateur plus
complexes, tels que des cases à cocher, des groupes de boutons radio et des menus de connexion.
La combinaison intégrée de HomeSite 5 et ColdFusion Studio 5 fournit une version sous licence
de HomeSite+ qui regroupe ColdFusion Studio et HomeSite 5, entièrement intégrés dans
Dreamweaver MX.
Accès simplifié aux normes les plus récentes
Créez des sites Web conformes aux normes Web les plus récentes, y compris les services Web et
XML, et mettez vos connaissances à jour en faisant appel à des technologies de développement de
pointe.
L'introspection de services Web pour ASP.NET, ColdFusion et Java vous permet de tirer parti des
dernières normes de service Web XML intégrées aux technologies de serveur les plus évoluées.
Incorporez des fonctionnalités complexes dans vos applications Web en utilisant la fonction
d'introspection de service Web de Dreamweaver MX.
La validation et la modification XML vous permettent d'importer des fichiers DTD et des
schémas, et de créer des documents de qualité.
La prise en charge CSS améliorée, notamment l'intégration TopStyle, vous aide à créer des sites
conformes aux normes de feuilles de styles CSS (Cascading Style Sheets). Le panneau CSS de
Dreamweaver MX permet désormais d'afficher des styles définis en interne et en externe, et de
créer des feuilles de style au moment de la conception. De nombreux éléments CSS2 sont
également pris en charge. L'inspecteur de propriétés de texte peut également être utilisé pour
appliquer des styles CSS.
La prise en charge XHTML vous permet d'utiliser des sites conformes aux toutes dernières normes
de conception HTML en configurant Dreamweaver MX de sorte qu'il génère du code XHTML.
En outre, cette prise en charge convertit rapidement les fichiers HTML hérités en fichiers
XHTML à l'aide du convertisseur XHTML.
La génération de rapports de site sur l'accessibilité (Section 508) vous aide à déterminer si votre
site est conforme aux directives d'accessibilité et signale rapidement les problèmes.
La référence d'accessibilité du panneau Référence fournit des informations contextuelles de base
sur les meilleures pratiques utilisées pour concevoir des sites accessibles.
L'option d'accessibilité utilisée pour la génération de code conforme vous aide à créer un code
conforme aux directives d'accessibilité pendant la phase de modification. Configurez
Dreamweaver de telle sorte qu'un message vous invite à saisir des attributs d'accessibilité
spécifiques lorsque des balises et objets appropriés sont insérés sur la page.
Chapitre 128
Page 29

La prise en charge de composants ColdFusion
offre une modularité et une portabilité de logique
de serveur accrues en exposant les propriétés via CFML (service Web) ou la passerelle du serveur
d'applications Flash. Dreamweaver MX prend en charge l'introspection, la création et la
modification des composants ColdFusion.
Le validateur de code assure la conformité de vos documents aux normes appropriées en générant
un rapport de validation en fonction d'un profil de navigateur ou d'une version de norme
spécifiques (norme transitionnelle XHTML et HTML 4.0).
La fonction de lancement et de modification de Macromedia Flash MX et Fireworks MX accélère la
modification des graphiques, des animations et des fichiers HTML entre Dreamweaver MX,
Fireworks MX et Flash MX, si bien que vous pouvez lancer et optimiser directement vos images à
partir de Dreamweaver.
L'inspecteur de balises utilisé pour afficher les balises XML, HTML et CFML vous permet de
consulter rapidement la structure d'un document. Vous pouvez détecter et éliminer rapidement
les relations de type parent et les niveaux d'imbrication incorrects sans examiner le code source
brut.
La connexion FTP sécurisée s'intègre à MacSSH et PUTTY pour Windows pour permettre le
transfert sécurisé SSH des informations de connexion à partir du client FTP Dreamweaver
intégré.
Une prise en charge complète du jeu de caractères UTF-8 dans toutes les langues vous permet de
créer et de convertir des pages à l'aide du codage UTF-8.
Une prise en charge complète Mac OS X et Windows XP permet à Dreamweaver MX de tourner à
une vitesse maximale sur les systèmes d'exploitation les plus récents tout en prenant en charge les
dernières améliorations apportées à l'interface utilisateur.
L'intégration Sitesprint de Macromedia vous permet de gérer la production et les clients de
manière optimale dans l'espace de travail Dreamweaver.
Ressources sur le langage HTML et les technologies Web
Voici quelques ressources utiles disponibles sur le Web :
La spécification HTML 4.01 (http://www.w3.org/TR/REC-html40/) est la spécification officielle
du code HTML du World Wide Web Consortium.
Index DOT HTML (http://www.blooberry.com/indexdot/html/) affiche une liste complète des
balises, attributs et valeurs HTML, ainsi que leur compatibilité respective avec les divers
navigateurs.
La spécification XHTML 1.0 (http://www.w3.org/TR/xhtml1/) est la spécification officielle du
langage XHTML (Extensible HyperText Markup Language).
Le site O’Reilly XML.com (http://www.xml.com) propose des informations, des didacticiels et des
conseils sur XML (Extensible Markup Language) et autres technologies Web.
Les spécifications Cascading Style Sheets, niveau 1 (CSS1) (http://www.w3.org/TR/REC-CSS1)
et
niveau 2 (CSS2) (http://www.w3.org/TR/REC-CSS2/) sont des spécifications officielles des
feuilles de style CSS, par le World Wide Web Consortium.
Le guide de référence des feuilles de style de WebReview.com (http://www.webreview.com/style/
index.shtml) traite des styles CSS et de leur compatibilité avec les divers navigateurs.
Bienvenue dans Dreamweaver 29
Page 30

Les pages ASP de Microsoft
(http://msdn.microsoft.com/workshop/server/asp/ASPover.asp)
proposent des informations sur les pages de serveur actives ASP (Active Server Pages).
La page ASP.NET de Microsoft (http://www.asp.net/) propose des informations sur ASP.NET.
Page JSP de Sun (http://java.sun.com/products/jsp/) : informations sur les pages JSP (pages
JavaServer).
Les pages PHP (http://www.php.net/) proposent des informations sur PHP (PHP Hypertext
Preprocessor).
Le site MySQL (http://www.mysql.com/) propose des informations sur MySQL.
Entities Table (http://www.bbsinc.com/iso8859.html) présente la liste des noms d'entités utilisées
dans le codage ISO 8859-1 (Latin-1).
La page des événements HTML dynamiques (http://msdn.microsoft.com/workshop/author/
dhtml/reference/events.asp#om40_event) offre des informations sur la gestion des événements
dans Microsoft Internet Explorer.
La page sur le produit ColdFusion de Macromedia (http://www.macromedia.com/fr/software/
coldfusion/) propose des informations sur ColdFusion.
La page sur le produit JRun Server de Macromedia (http://www.macromedia.com/fr/software/
jrun/) propose des informations sur le serveur d'application JRun Java.
La page WebSphere d'IBM (http://www.ibm.com/software/webservers/appserv/) propose des
informations sur le serveur d'application WebSphere.
La page Chili!Soft (http://www.Chilisoft.com/products/) propose des informations sur le serveur
d'application Sun Chili!Soft ASP.
JavaScript Bible, par Danny Goodman (IDG Books), couvre de façon exhaustive le langage
JavaScript 1.2.
JavaScript: The Definitive Guide, par David Flanagan (O’Reilly & Associates), propose des
informations de référence sur chaque fonction, objet, méthode, propriété et gestionnaire
d'événements de JavaScript.
CGI Scripts for Fun and Profit (http://www.hotwired.lycos.com/webmonkey/99/26/
index4a.html) est un article du site Hotwired Webmonkey sur l'incorporation de scripts CGI
(Common Gateway Interface) prêts à l'emploi dans vos pages.
Le site CGI Resource Index (http://www.cgi-resources.com/) est un site de référence sur tout ce
qui concerne le CGI, avec des scripts prêts à l'emploi, de la documentation, des manuels et même
des programmeurs à votre disposition.
Le site Common Gateway Interface (http://hoohoo.ncsa.uiuc.edu/cgi/) comporte une
présentation des scripts CGI.
Chapitre 130
Page 31

CHAPITRE 2
Exploration de l'espace de travail
Pour utiliser au mieux Macromedia Dreamweaver MX, vous devez bien comprendre les concepts
de base du fonctionnement de l'espace de travail de Dreamweaver afin de pouvoir choisir les
options, utiliser les inspecteurs et les panneaux et définir les préférences qui conviennent le mieux
à votre façon de travailler.
Ce chapitre contient les rubriques suivantes :
• « Utilisation de l'espace de travail de Dreamweaver », page 31
• « Utilisation des fenêtres et des panneaux dans Dreamweaver », page 37
• « Utilisation de Dreamweaver avec d'autres applications », page 50
• « Personnalisation de Dreamweaver : notions de base », page 51
Utilisation de l'espace de travail de Dreamweaver
Cette section décrit les principaux éléments de l'espace de travail sous Windows et Macintosh, et
explique comment choisir une présentation initiale de l'espace de travail sous Windows.
Sous Windows, Dreamweaver MX propose deux présentations : un espace de travail intégré en
une seule fenêtre contenant tous les éléments et un espace de travail flottant ressemblant
beaucoup à celui de la version 4 de Dreamweaver.
Sur Macintosh, seule la présentation d'espace de travail flottant est disponible. Voir « A propos de
la présentation de l'espace de travail flottant (sous Windows et Macintosh) », page 35.
31
Page 32

Choix de la présentation de l'espace de travail (sous Windows uniquement)
Sous Windows, la première fois que vous démarrez Dreamweaver, une boîte de dialogue s'ouvre,
vous permettant de choisir la présentation de l'espace de travail. Vous pourrez choisir un autre
type de présentation ultérieurement, à partir de la boîte de dialogue Préférences.
Pour choisir la présentation de l'espace de travail :
Sélectionnez l'une des options suivantes :
Espace de travail Dreamweaver MX : il s'agit d'un espace de travail intégré utilisant l'interface
MDI (Multiple Document Interface), dans laquelle toutes les fenêtres de document et tous les
panneaux sont rassemblés dans une grande fenêtre d'application, les groupes de panneaux étant
ancrés sur la droite. C'est la présentation recommandée pour la plupart des utilisateurs.
Remarque : ce guide de l'utilisateur suppose dans sa majeure partie que vous utilisez l'espace de travail
Dreamweaver MX intégré.
Espace de travail Dreamweaver MX, HomeSite/Style Codeur : il s'agit du même espace de travail
intégré, mais avec les groupes de panneaux ancrés sur la gauche, dans une présentation similaire à
celle utilisée par Macromedia HomeSite et Macromedia ColdFusion Studio. Les fenêtres de
document affichent le mode Code par défaut. Cette présentation est recommandée pour les
utilisateurs de HomeSite ou ColdFusion Studio et les autres utilisateurs habitués au codage
manuel qui préfèrent travailler dans un espace de travail familier. Pour choisir cette présentation,
choisissez l'option Espace de travail Dreamweaver MX, puis choisissez l'option HomeSite/Style
Codeur.
Remarque : ces deux espaces de travail intégrés autorisent l'ancrage des groupes de panneaux à droite ou à
gauche.
Espace de travail Dreamweaver 4 : il s'agit d'une présentation de l'espace de travail ressemblant à
celle utilisée dans Dreamweaver 4, chaque document s'affichant dans une fenêtre flottante
individuelle. Les groupes de panneaux sont ancrés ensemble, mais ils ne sont pas ancrés dans une
même fenêtre d'application. Cette présentation est uniquement recommandée aux utilisateurs de
Dreamweaver 4 qui préfèrent conserver un espace de travail qui leur est familier.
Chapitre 232
Page 33

Pour changer la présentation de l'espace de travail après le choix initial :
1 Choisissez Edition > Préférences.
2 Sélectionnez la catégorie Général dans la liste de gauche, si cela n'est pas déjà fait.
3 Cliquez sur le bouton Changer d'espace de travail.
4 Sélectionnez une présentation et cliquez sur OK.
Un message d'avertissement vous indique que la nouvelle présentation sera activée lors du
prochain redémarrage de Dreamweaver.
5 Cliquez sur OK pour fermer la fenêtre du message d'avertissement.
6 Cliquez sur OK pour fermer la boîte de dialogue Préférences.
7 Quittez et redémarrez Dreamweaver.
A propos de l'espace de travail Dreamweaver MX intégré (sous Windows uniquement)
Dans l'espace de travail Dreamweaver MX intégré, sous Windows, toutes les fenêtres et tous les
panneaux sont rassemblés dans une plus grande fenêtre d'application.
Barre Insertion
Barre d'outils du document
Fenêtre de document
Fenêtre de bienvenue Groupes de panneaux
Inspecteur de propriétés
Sélecteur de balises
Panneau Site
Exploration de l'espace de travail 33
Page 34

L'espace de travail HomeSite/Style Codeur contient les mêmes éléments, mais avec les groupes de
panneaux ancrés sur la gauche (au lieu de la droite). Dans cette présentation de l'espace de travail,
l'inspecteur de propriétés est réduit par défaut et la fenêtre de document s'affiche en mode Code
par défaut.
Groupes de panneaux
Panneau Site
Barre Insertion
Barre d'outils du document
Sélecteur de balises
Inspecteur de
propriétés (réduit)
Fenêtre de document
L'espace de travail intégré n'est pas pris en charge sur Macintosh. L'espace de travail Macintosh se
compose de fenêtres et de panneaux flottants. Sous Windows, les utilisateurs peuvent passer à la
présentation de l'espace de travail flottant à partir de la boîte de dialogue Préférences. Pour plus
d'informations, voir « Choix de la présentation de l'espace de travail (sous Windows
uniquement) », page 32.
Pour une présentation rapide des fenêtres et des panneaux, voir « A propos des fenêtres et des
panneaux », page 36. Pour plus d'informations sur des fenêtres et des panneaux spécifiques, voir
« Utilisation des fenêtres et des panneaux dans Dreamweaver », page 37.
Chapitre 234
Page 35

A propos de la présentation de l'espace de travail flottant (sous Windows et Macintosh)
Dans la présentation de l'espace de travail de style Dreamweaver 4, chaque document est localisé
dans une fenêtre individuelle. Les groupes de panneaux sont initialement ancrés ensemble, mais
vous pouvez les séparer pour les faire apparaître dans leur propre fenêtre.
Barre d'outils du document
Barre Insertion
Fenêtre de document
Panneau Site
Groupes de panneaux
Sélecteur de balises
Inspecteur de propriétés
Dans l'espace de travail flottant, les fenêtres s'alignent automatiquement les unes sur les autres sur
les côtés de l'écran, et sur la fenêtre du document au fur et à mesure que vous les faites glisser ou
que vous les redimensionnez. Ceci facilite le déplacement et la réorganisation des différents
panneaux et fenêtres flottants dans Dreamweaver.
Sous Windows, les utilisateurs peuvent passer à l'espace de travail intégré (tous les éléments dans
une fenêtre) à partir de la boîte de dialogue Préférences. Pour plus d'informations, voir
« Utilisation de l'espace de travail de Dreamweaver », page 31.
Pour une présentation rapide des fenêtres et des panneaux, voir « A propos des fenêtres et des
panneaux », page 36. Pour plus d'informations sur des fenêtres et des panneaux spécifiques, voir
« Utilisation des fenêtres et des panneaux dans Dreamweaver », page 37.
Exploration de l'espace de travail 35
Page 36

A propos des fenêtres et des panneaux
Cette section décrit rapidement quelques éléments qui apparaissent dans les espaces de travail
flottant et intégré. Pour plus d'informations sur des fenêtres et des panneaux spécifiques, voir
« Utilisation des fenêtres et des panneaux dans Dreamweaver », page 37.
La fenêtre Bienvenue fournit des conseils de configuration de l'espace de travail selon les besoins,
ainsi que des informations sur les nouvelles fonctionnalités de Dreamweaver à l'attention des
utilisateurs des versions précédentes du logiciel.
La barre Insertion contient des boutons permettant d'insérer divers types d'« objets », tels que des
images, tableaux et calques dans un document. Chaque objet est une portion de code HTML
vous permettant de définir des attributs lors de son insertion. Par exemple, vous pouvez insérer
une image en cliquant sur l'icône Image dans la barre Insertion. Si vous le préférez, vous pouvez
insérer les objets à partir du menu Insertion.
La barre d'outils du document contient des boutons et des menus déroulants permettant d'accéder
aux différents modes d'affichage de la fenêtre du document (tels que le mode Création ou le mode
Code), de définir les différentes options d'affichage et d'effectuer certaines opérations courantes,
telles que la prévisualisation dans un navigateur.
La barre d'outils standard (non visible dans la présentation de l'espace de travail par défaut)
contient des boutons correspondant aux opérations courantes des menus Fichier et Edition :
Nouveau, Ouvrir, Enregistrer, Enregistrer tout, Couper, Copier, Coller, Annuler et Répéter. Pour
afficher la barre d'outils standard, choisissez Affichage > Barres d'outils > Standard.
La fenêtre de document affiche le document que vous créez et modifiez.
L'inspecteur de propriétés permet de visualiser et de modifier diverses propriétés de l'objet ou du
texte sélectionné. Chaque objet contient des propriétés différentes. Par défaut, l'inspecteur de
propriétés n'est pas développé dans la présentation de l'espace de travail Style Codeur.
Le sélecteur de balises dans la barre d'état, au bas de la fenêtre de document, affiche la hiérarchie
des balises entourant la sélection courante en mode Création. Cliquez sur une balise quelconque
dans la hiérarchie pour la sélectionner avec son contenu. Le sélecteur de balises n'est pas visible en
mode Code ; il n'est donc pas visible par défaut dans l'espace de travail Style Codeur. Pour plus
d'informations, voir « Modification du code à l'aide du sélecteur de balises », page 229.
Les groupes de panneaux sont des ensembles de panneaux associés regroupés sous un même titre.
Pour développer un groupe de panneaux, cliquez sur la flèche d'agrandissement située à gauche
du nom du groupe ; pour détacher un groupe de panneaux, faites glisser la poignée d'ancrage sur
le côté gauche de la barre de titre du groupe.
Le panneau Site permet de gérer les fichiers et les dossiers composant votre site. Pour plus
d'informations, voir « A propos du panneau Site », page 72. Il permet également d'afficher tous
les fichiers situés sur votre disque local, tout comme l'Explorateur Windows (Windows) ou le
Finder (Macintosh).
La barre du lanceur (non affichée dans la présentation de l'espace de travail par défaut) affiche des
boutons dans la barre d'état pour l'ouverture et la fermeture des panneaux et des inspecteurs les
plus utilisés. Pour visualiser la barre du lanceur et spécifier les icônes que vous voulez y afficher,
voir « Définition des préférences des panneaux », page 48.
Chapitre 236
Page 37

Dreamweaver propose de nombreux autres inspecteurs, panneaux et fenêtres qui ne sont pas
illustrés ici, tels que le panneau Historique et l'inspecteur de code. La plupart des panneaux
peuvent être ancrés entre eux pour former des groupes de panneaux. Pour ouvrir les panneaux,
inspecteurs et fenêtres Dreamweaver, utilisez le menu Fenêtre. Une coche en regard d'un élément
dans le menu Fenêtre indique que l'élément est ouvert (il est possible qu'il n'apparaisse pas à
l'écran s'il est masqué derrière d'autres fenêtres). Pour afficher un élément qui n'est pas déjà
ouvert, cliquez sur son nom dans le menu.
Si vous n'arrivez pas à localiser un panneau, un inspecteur ou une fenêtre indiqués comme
ouverts, choisissez Fenêtre > Réorganiser les panneaux pour présenter tous les panneaux ouverts à
l'écran.
Utilisation des fenêtres et des panneaux dans Dreamweaver
Cette section explique comment utiliser les divers panneaux, fenêtres, barres d'outils, inspecteurs
et autres éléments spécifiques de l'espace de travail Dreamweaver.
A propos de la fenêtre de document
La fenêtre de document affiche le document courant. Vous pouvez choisir parmi les modes
d'affichage suivants :
• Mode Création : environnement de création pour la mise en forme visuelle des pages, l'édition
visuelle et le développement rapide d'applications. Dans ce mode, Dreamweaver affiche une
représentation visuelle entièrement modifiable du document, similaire à la représentation de la
page sur un navigateur. Vous pouvez configurer le mode Création pour qu'il affiche le contenu
dynamique pendant que vous travaillez sur le document (voir « Affichage des données
dynamiques en mode Création », page 508).
• Mode Code : environnement de codage manuel pour rédiger et modifier du code HTML,
JavaScript et de langage de serveur, tel que le langage ASP (Microsoft Active Server Pages) ou
CFML (ColdFusion Markup Language), ou tout autre type de code. Pour plus d'informations,
voir Chapitre 13, « Codage dans Dreamweaver », page 197.
• Mode Code et Création : environnement mixte affichant les modes Création et Code du
document dans une même fenêtre.
Pour passer rapidement entre les deux modes, appuyez sur les touches Ctrl+tilde (~) (Windows)
ou Commande+guillemet simple d'ouverture (‘) (Macintosh).
Lorsque la fenêtre de document dispose d'une barre de titre, cette dernière affiche le titre de la
page, et, entre parenthèses, le chemin et le nom de fichier du document. Dreamweaver affiche un
astérisque à la suite du nom de fichier si vous avez apporté des modifications et que vous ne les
avez pas encore enregistrées.
Lorsque vous agrandissez la fenêtre de document de la présentation de l'espace de travail intégré
(sous Windows uniquement), elle s'affiche sans barre de titre ; le titre de la page, ainsi que le
chemin et le nom du fichier s'affichent dans la barre de titre de la fenêtre principale de l'espace de
travail.
Exploration de l'espace de travail 37
Page 38

A propos de la barre d'état
La barre d'état, située au bas de la fenêtre de document, fournit des informations supplémentaires
sur le document en cours de création.
Taille du document et estimation
du temps de téléchargement
Sélecteur de balises
Le
sélecteur de balises affiche la hiérarchie des balises entourant la sélection courante. Cliquez sur
Menu déroulant Taille de fenêtre
une balise quelconque dans la hiérarchie pour la sélectionner avec son contenu. Cliquez sur
<body> pour sélectionner tout le corps du document. Pour définir les attributs class ou id d'une
balise dans le sélecteur de balises, cliquez avec le bouton droit de la souris (Windows) ou en
maintenant la touche Option enfoncée (Macintosh) sur la balise et choisissez une classe ou un ID
dans le menu contextuel.
Le menu déroulant
Taille de fenêtre (visible uniquement en mode Création) permet de spécifier
une taille personnalisée ou prédéfinie pour la fenêtre de document. Voir « Redimensionnement de
la fenêtre de document », page 38.
A droite du menu déroulant Taille de fenêtre figurent une estimation de la taille du document et
du temps de téléchargement de la page, ainsi que la liste de tous les fichiers dépendants, tels que
les images et autres fichiers de données. Voir « Vérification du temps et de la taille de
téléchargement », page 500.
Pour plus d'informations sur la création d'un nouveau document (et sur l'utilisation des
documents prédéfinis fournis avec Dreamweaver), voir Chapitre 5, « Configuration d'un
document », page 111.
Redimensionnement de la fenêtre de document
La barre d'état affiche les dimensions courantes de la fenêtre de document sélectionnée (en pixels).
Vous pouvez définir la taille de fenêtre pour qu'elle s'adapte à la taille des moniteurs les plus
courants en cliquant sur Tai ll e d e fe nê tr e et en choisissant une taille dans le menu déroulant. Pour
un redimensionnement moins précis des fenêtres, utilisez les méthodes standard de votre système
d'exploitation, par exemple, en faisant glisser le coin inférieur droit d'une fenêtre. Dans l'espace
de travail intégré (sous Windows uniquement), vous pouvez agrandir la fenêtre de document pour
qu'elle occupe tout l'espace de la zone de document.
Remarque : vous ne pouvez pas redimensionner une fenêtre de document qui est agrandie dans l'espace de travail.
Lorsqu'une fenêtre de document est agrandie, des onglets s'affichent au bas de la zone de la
fenêtre de document indiquant les noms de fichier de tous les documents ouverts. Pour passer à
un autre document, cliquez sur son onglet.
Chapitre 238
Page 39

Pour qu'une page s'affiche de façon optimale à une taille spécifique, vous pouvez régler la fenêtre
de document sur l'une des tailles prédéterminées, modifier ces tailles prédéterminées ou créer de
nouvelles tailles.
Remarque : la taille de la fenêtre correspond aux dimensions internes de la fenêtre de navigateur, bordures exclues ;
la résolution de l'écran est indiquée entre parenthèses. Optez, par exemple, pour le format « 536 x 196 (640 x 480,
valeur par défaut) » si les visiteurs de votre site utilisent Microsoft Internet Explorer ou Netscape Navigator par
défaut sur un moniteur de 640 x 480.
Pour redimensionner la fenêtre de document selon une taille prédéterminée :
Choisissez l’une des tailles affichées dans le menu déroulant qui se trouve dans la barre d’état de la
fenêtre de document.
Pour modifier les valeurs figurant dans le menu déroulant Taille de fenêtre :
1 Cliquez sur Modifier les tailles dans le menu déroulant Taille de fenêtre.
2 Cliquez sur une valeur de largeur ou de hauteur dans la liste Taille de la fenêtre, puis entrez une
nouvelle valeur.
Pour que la fenêtre de document adopte uniquement une largeur spécifique sans que sa
hauteur change, sélectionnez une valeur de hauteur et supprimez-la.
3 Cliquez sur la zone de texte Description pour saisir un texte décrivant la taille spécifique.
4 Cliquez sur OK pour enregistrer la modification et revenir à la fenêtre de document.
Pour ajouter un nouveau format d’affichage au menu déroulant Taille de fenêtre :
1 Cliquez sur Modifier les tailles dans le menu déroulant Taille de fenêtre.
2 Cliquez dans l’espace vierge qui apparaît sous la dernière valeur de la colonne Largeur.
3 Indiquez les valeurs désirées pour Largeur et Hauteur. Pour définir soit la largeur, soit la
hauteur, laissez l'un des champs vide.
4 Cliquez dans le champ Description pour saisir un texte décrivant la taille ajoutée.
5 Cliquez sur OK pour enregistrer la modification et revenir à la fenêtre de document.
Par exemple, vous pouvez taper SVGA ou PC standard à côté de l'entrée correspondant à un
moniteur d'une résolution de 800 x 600 pixels, et Mac 17 à côté de l'entrée correspondant à
un moniteur d'une résolution de 832 x 624 pixels. Diverses résolutions peuvent être réglées sur
la plupart des moniteurs.
Pour agrandir une fenêtre de document (espace de travail intégré sous Windows uniquement) :
Cliquez sur le bouton d'agrandissement dans la barre de titre de la fenêtre de document.
Exploration de l'espace de travail 39
Page 40

Définition des préférences de la barre d'état
Pour définir les préférences de la barre d'état, choisissez Edition > Préférences ou Dreamweaver >
Préférences (Mac OS X), puis sélectionnez la catégorie Barre d'état dans la liste de gauche. Pour
plus d'informations, voir « A propos de la barre d'état », page 38.
Taille de la fenêtre permet de personnaliser les tailles de fenêtre qui s'affichent dans le menu
déroulant de la barre d'état. Voir « Redimensionnement de la fenêtre de document », page 38.
Vitesse de connexion détermine la vitesse de connexion (exprimée en kilobits par seconde) utilisée
pour calculer le temps de téléchargement. Le temps de téléchargement de la page apparaît dans la
barre d'état. Celui des images est affiché dans l'inspecteur de propriétés lorsqu'une image est
sélectionnée dans la fenêtre de document.
Utilisation de la barre du lanceur
La barre du lanceur s'affiche dans la barre d'état et est composée de boutons qui permettent
d'ouvrir et de fermer les différents panneaux, fenêtres et inspecteurs.
Pour afficher la barre du lanceur, activez l'option Afficher les icônes dans les panneaux et le
lanceur dans les préférences des panneaux. Vous pouvez préciser les éléments qui doivent figurer
sur la barre du lanceur. Pour plus d'informations, voir « Définition des préférences des
panneaux », page 48.
Utilisation de la barre d'outils de document
La barre d'outils de document est composée de boutons qui vous permettent d'accéder
rapidement aux différents modes d'affichage : Code, Création, un mode à deux volets combinant
les modes Code et Création, et le mode Live Data (voir « Affichage des données dynamiques en
mode Création », page 508). La barre d'outils contient également plusieurs commandes et
options permettant d'afficher le document et de le transférer d'un site local vers un site distant,
ainsi que de déboguer du code JavaScript.
Pour afficher ou masquer la barre d'outils de document, choisissez Affichage > Barre d'outils >
Document.
Mode Code
Mode Création
Titre du document
Affichage des données dynamiques
Modes Code et Création
Gestion de fichiers
Aperçu/Débogage dans le navigateur
Référence
Navigation dans le code
Actualiser mode Création
Les options suivantes s'affichent dans la barre d'outils de document :
Chapitre 240
Options d'affichage
Page 41

• Mode Code pour afficher uniquement le mode Code dans la fenêtre de document.
• Modes Code et Création pour afficher les deux modes simultanément dans deux volets distincts
de la fenêtre de document.
Dans ce cas, l'option Mode Création en haut est activée dans le menu Options d'affichage.
Utilisez cette option pour préciser quel mode doit s'afficher en haut de la fenêtre de document.
• Mode Création pour afficher uniquement le mode Création dans la fenêtre de document.
Vous pouvez également choisir un mode d'affichage dans le menu Affichage.
• Titre pour attribuer un titre à votre document et l'afficher dans la barre de titre du navigateur.
Si votre document possède déjà un titre, celui-ci s'affiche dans ce champ.
• Gestion des fichiers pour afficher le menu déroulant correspondant.
• Aperçu/Débogage dans le navigateur pour prévisualiser ou déboguer un document dans un
navigateur. Choisissez un navigateur dans le menu déroulant.
Pour ajouter ou modifier des navigateurs dans le menu, choisissez Modifier la liste des
navigateurs.
Actualiser le mode Création pour actualiser le mode Création du document après avoir apporté
des modifications dans le mode Code.
Les modifications apportées dans le mode Code n'apparaissent pas automatiquement dans le
mode Création : vous devez exécuter tout d'abord certaines opérations, comme enregistrer le
fichier ou utiliser ce bouton.
• Référence pour afficher le panneau Référence.
Ce panneau comporte des références sur HTML, CSS, le code JavaScript, CFML, ASP et JSP.
Pour plus d'informations, voir « Accès aux références de langue », page 210.
• Navigation dans le code pour naviguer dans votre code JavaScript. Pour plus d'informations,
voir « Utilisation du débogueur JavaScript », page 217.
• Options d'affichage pour définir les options d'affichage des modes Code et Création,
notamment le mode devant s'afficher au-dessus de l'autre.
Pour plus d'informations sur les options d'affichage du mode Code, voir « Définition des
préférences d'affichage », page 182.
Les options d'affichage du mode Création vous permettent de masquer toutes les assistances
visuelles (telles que les bordures de tableau, de calque et de cadre) simultanément, ou de les
masquer et les afficher individuellement selon vos besoins. Elles vous permettent également de
visualiser le contenu de l'en-tête et les guides visuels. Pour plus d'informations sur ces options,
disponibles également dans le menu Affichage, voir « Sélection d'éléments dans la fenêtre de
document », page 120, « Affichage et modification du contenu de l'en-tête », page 123 et
« Utilisation de guides visuels durant la conception », page 121.
Lorsque les modes Code et Création sont affichés en même temps, les deux groupes d'options
sont disponibles dans le menu.
Exploration de l'espace de travail 41
Page 42

Utilisation de la barre d'outils standard
La barre d'outils standard contient des boutons correspondant aux opérations courantes des
menus Fichier et Edition : Nouveau, Ouvrir, Enregistrer, Enregistrer tout, Couper, Copier, Coller,
Annuler et Répéter. Utilisez ces boutons comme vous utiliseriez les commandes de menu
équivalentes. Pour plus d'informations sur les opérations telles que Ouvrir et Enregistrer, voir
Chapitre 5, « Configuration d'un document », page 111.
Pour afficher la barre d'outils standard, choisissez Affichage > Barres d'outils > Standard.
Utilisation des menus contextuels
Dreamweaver comporte beaucoup de menus contextuels, qui vous permettent d'accéder
rapidement aux commandes et propriétés les plus utiles relatives à l'objet ou à la fenêtre avec
lesquels vous travaillez. Les menus contextuels répertorient uniquement les commandes en
rapport avec la sélection en cours.
Pour utiliser un menu contextuel :
1 Cliquez avec le bouton droit de la souris (Windows) ou en maintenant la touche Contrôle
enfoncée (Macintosh) sur l'objet ou la fenêtre qui vous intéresse.
Le menu contextuel associé à l'objet ou à la fenêtre sélectionné(e) s'affiche.
2 Choisissez une commande dans le menu contextuel.
Utilisation de la barre Insertion
Les boutons qui composent la barre Insertion permettent de créer et d'insérer des objets, tels que
des tableaux, des calques et des images. Ces boutons sont organisés dans des onglets.
Pour afficher ou masquer la barre Insertion :
Choisissez Fenêtre > Insérer.
Pour développer ou réduire la barre Insertion :
Cliquez sur la flèche d'agrandissement dans le coin gauche de la barre de titre de la barre
Insertion.
Chapitre 242
Page 43

Pour modifier l'orientation de la barre Insertion, procédez de l'une des manières suivantes
(Macintosh uniquement) :
• Pour passer de l'orientation horizontale à l'orientation verticale, cliquez sur l'icône
d'orientation verticale située près du coin droit supérieur.
• Pour passer de l'orientation verticale à l'orientation horizontale, cliquez sur l'icône
d'orientation horizontale située près du coin droit inférieur.
Pour afficher les boutons d'un onglet particulier, procédez de l'une des manières suivantes :
• Si la barre Insertion est dans sa position horizontale, cliquez sur un onglet.
• Si la barre Insertion est dans sa position verticale (Macintosh uniquement), cliquez sur une
catégorie en haut de la barre et choisissez une option dans le menu déroulant.
Pour insérer un objet :
1 Sélectionnez un onglet dans la barre Insertion.
2 Cliquez sur un bouton d'objet ou faites glisser l'icône du bouton dans la fenêtre de document.
Selon le type d'objet que vous sélectionnez, une boîte de dialogue d'insertion d'objet s'affiche,
le cas échéant, et vous invite à rechercher un fichier ou à spécifier les paramètres d'un objet
spécifique.
Pour contourner cette boîte de dialogue et insérer un espace réservé vide :
Appuyez sur la touche Contrôle (Windows) ou Option (Macintosh) tout en cliquant avec la
souris sur le bouton correspondant à l'objet.
Par exemple, pour insérer un espace réservé d'image sans spécifier de fichier d'image, appuyez sur
la touche Contrôle ou Option tout en cliquant avec la souris sur le bouton Image.
Remarque : cette procédure ne contourne pas toutes les boîtes de dialogue d'insertion d'objet. De nombreux
objets, y compris les barres de navigation, calques, boutons Flash et jeux de cadres, n'insèrent pas d'espaces
réservés ni d'objets avec des valeurs par défaut.
La barre Insertion contient plusieurs onglets : Commun, Mise en forme, Texte, Tableaux, Cadres,
Formulaires, Modèles, Caractères, Média, En-tête, Script et Application. D'autres onglets
s'affichent lorsque le document sélectionné contient du code serveur, tel que des documents ASP
ou CFML.
• L'onglet Application insère des éléments dynamiques, tels que les jeux d'enregistrements,
régions répétées, et formulaires d'insertion d'enregistrements et de mise à jour. Pour plus
d'informations sur le contenu dynamique, voir Chapitre 33, « Ajout d'un contenu dynamique
à une page Web », page 553.
• L'onglet Caractères contient des caractères spéciaux, par exemple le symbole du copyright, les
guillemets typographiques et le symbole de marque commerciale. Notez que certains symboles
ne s'affichent pas toujours correctement dans les versions 3.0 ou antérieures des navigateurs
Internet Explorer et Netscape.
• L'onglet Commun contient des boutons permettant de créer et d'insérer les objets les plus
fréquemment utilisés, tels que les images, les tableaux et les calques.
Exploration de l'espace de travail 43
Page 44

• L'onglet Formulaires contient des boutons permettant de créer des formulaires et d'y insérer
des éléments.
• L'onglet Cadres contient les structures de jeux de cadres courantes.
• L'onglet En-tête contient des boutons permettant d'ajouter divers éléments d'en-tête, tels
que les balises
meta et base.
• L'onglet Mise en forme insère des tableaux et des calques, et permet de choisir entre deux
modes d'affichage des tableaux : le mode Standard (par défaut) et le mode Mise en forme.
Lorsque le mode d'affichage Mise en forme est sélectionné, vous pouvez utiliser les outils de
mise en forme Dreamweaver : Dessiner la cellule de Mise en forme et Dessiner le tableau de
Mise en forme. Pour plus d'informations, voir Chapitre 17, « Le mode de Mise en forme »,
page 253.
• L'onglet Média contient des boutons permettant d'insérer des objets animés ou des objets
interactifs, tels que des objets ou du texte Flash, des applets Java et des objets ActiveX. Pour
plus d'informations, voir Chapitre 22, « Insertion d'éléments multimédia », page 337.
• L'onglet Script insère un script, une section noscript ou une inclusion côté serveur.
• L'onglet Tableaux insère un tableau entier ou une balise de tableau spécifique (telle que tr, th,
ou
td).
• L'onglet Modèles insère des régions répétées facultatives et pouvant être modifiées dans des
fichiers modèles. Pour plus d'informations, voir « A propos des modèles Dreamweaver »,
page 464.
• L'onglet Texte insère diverses balises de mise en forme de texte et de liste, telles que b, em, p, h1
et
ul.
Remarque : bien que certains boutons de l'onglet Texte ressemblent à des boutons de l'inspecteur de
propriétés, ils ont des fonctions différentes. Les boutons de l'onglet Texte servent à insérer du code, mais
n'indiquent pas l'état de la sélection courante ; en effet, si la sélection est un texte en gras, le bouton Gras
s'affiche en surbrillance dans l'inspecteur de propriétés, mais pas dans l'onglet Texte.
• Les onglets côté serveur, disponibles uniquement pour les pages utilisant un langage serveur
spécifique, incluent
Ces onglets proposent des objets de type code serveur que vous pouvez insérer en mode Code.
Pour plus d'informations sur les objets de ces onglets, voir les rubriques correspondantes dans
l'aide de Dreamweaver.
Si tous les objets dans un onglet donné ne sont pas visibles, une petite flèche s'affiche dans le coin
inférieur gauche de la barre Insertion ; il suffit de cliquer sur la flèche pour afficher le reste des
objets.
Lorsque vous cliquez sur un bouton d'objet, Dreamweaver insère du code dans le document.
Dans certains cas, le code est inséré immédiatement, dans d'autres, un éditeur de balises (voir
« Modification de balises avec des éditeurs de balises », page 202) ou autre boîte de dialogue
s'affiche et vous invite à fournir d'autres informations avant d'insérer le code. Dans le cas de
certains objets, aucune boîte de dialogue ne s'affiche si vous insérez les objets en mode Création,
mais un éditeur de balises s'affiche si vous insérez les objets en mode Code. Pour d'autres objets,
lorsque vous essayez d'insérer des objets en mode Création, Dreamweaver passe en mode Code
avant de réaliser l'insertion.
ASP, ASP.NET, CFML Basic, CFML Flow, CFML Advanced, JSP et PHP.
Chapitre 244
Page 45

Certains objets, tels que les ancres nommées, ne sont pas visibles lorsque vous visualisez la page
dans la fenêtre d'un navigateur. Pour afficher des icônes en mode Création indiquant
l'emplacement de ces objets invisibles, choisissez Afficher > Assistances visuelles > Eléments
invisibles. Pour sélectionner les objets invisibles en mode Création, vous devez cliquer sur les
icônes correspondantes. Pour plus d'informations, voir « A propos des éléments invisibles »,
page 121.
Certains paramètres des préférences générales affectent la barre Insertion. Pour modifier ces
préférences, choisissez Edition > Préférences ou Dreamweaver > Préférences (Mac OS X), puis
sélectionnez la catégorie Général dans la liste de gauche.
• Lors de l'insertion d'objets, tels que des images, des tableaux, des scripts et des éléments d'en-
, une boîte de dialogue vous demande des informations supplémentaires. Vous pouvez
tête
supprimer ces boîtes de dialogue en désactivant l'option Afficher la boîte de dialogue lors de
l'insertion d'objets ou en maintenant la touche Contrôle (Windows) ou Option (Macintosh)
enfoncée tandis que vous créez l'objet. Si cette option est désactivée lorsque vous insérez un
objet, celui-ci aura des valeurs par défaut. Utilisez l'inspecteur de propriétés pour modifier les
propriétés de l'objet après l'avoir inséré.
• L'option Barre Insertion vous permet d'afficher le contenu de la barre Insertion sous forme
d'icônes seulement, de texte seulement, ou de texte et d'icônes.
Vous pouvez modifier les objets de la barre Insertion ou créer vos propres objets ; voir la section
« Customizing Dreamweaver » du centre de support Macromedia, à l'adresse http://
www.macromedia.com/go/customizing_dreamweaver.
Utilisation de l'inspecteur de propriétés
L'inspecteur de propriétés permet d'examiner et de modifier les propriétés de l'élément de la page
sélectionnée, tel que le texte ou un objet inséré. Vous pouvez sélectionner des éléments de page en
mode Création ou en mode Code.
Pour afficher ou masquer l'inspecteur de propriétés, choisissez Fenêtre > Propriétés.
La plupart des changements apportés à une propriété sont immédiatement appliqués dans la
fenêtre de document. Certains changements de propriétés ne prennent effet qu'au moment où
vous cliquez hors des champs de texte de modification des propriétés, que vous appuyez sur la
touche Entrée (Windows) ou Retour (Macintosh), ou sur la touche de tabulation pour passer à
une autre propriété.
Le contenu de l'inspecteur de propriétés varie en fonction de l'élément sélectionné. Pour obtenir
des informations sur des propriétés particulières, sélectionnez un élément dans la fenêtre de
document, puis cliquez sur l'icône Aide (?) dans le coin supérieur droit de l'inspecteur de
propriétés.
Ce dernier affiche initialement la plupart des propriétés de l'élément sélectionné. Pour voir les
propriétés de l'élément sélectionné les plus souvent utilisées, cliquez sur la flèche
d'agrandissement dans le coin inférieur droit de l'inspecteur de propriétés pour le réduire.
Exploration de l'espace de travail 45
Page 46

Conseil : il arrive que certaines propriétés masquées n'apparaissent pas, même si l'inspecteur de propriétés est
sous sa forme agrandie. Dans ce cas, codez ces propriétés manuellement, à l'aide de l'inspecteur de code ou en
mode Code, ou sélectionnez la balise en mode Code et choisissez Modifier > Modifier balise.
Gestion des panneaux et des groupes de panneaux
Dans Dreamweaver, les panneaux sont liés entre eux pour former des groupes de panneaux. Vous
pouvez développer ou réduire les groupes de panneaux, les ancrer ou les détacher des autres
groupes. Vous pouvez également les ancrer dans la fenêtre de l'application intégrée (espace de
travail intégré sous Windows uniquement). Cela vous permet d’accéder aisément aux panneaux
nécessaires sans encombrer votre espace de travail. Les panneaux à l'intérieur d'un groupe
s'affichent sous forme d'onglets.
Remarque : lorsqu'un groupe de panneaux est flottant (détaché), une étroite barre vide apparaît au-dessus du
groupe. Dans cette documentation, le terme « barre de titre du groupe de panneaux » fait référence à la zone où
s'affiche le nom du groupe de panneaux, plutôt qu'à cette étroite barre vide.
Pour développer ou réduire un groupe de panneaux, procédez de l'une des manières suivantes :
• Cliquez sur la flèche d'agrandissement dans le coin gauche de la barre de titre du groupe de
panneaux.
• Cliquez sur la barre de titre du groupe de panneaux.
Pour sélectionner un panneau à l'intérieur d'un groupe de panneaux agrandi :
Cliquez sur l'onglet du panneau.
Pour détacher un groupe de panneaux :
Faites glisser le groupe de panneaux en le saisissant par sa poignée d'ancrage (sur le côté gauche de
la barre de titre) jusqu'à ce que son contour indique qu'il n'est plus ancré.
Pour ancrer un groupe de panneaux à d'autres groupes de panneaux (espace de travail flottant) ou
à la fenêtre intégrée (sous Windows uniquement) :
Faites glisser le groupe de panneaux en le saisissant par sa poignée d'ancrage jusqu'à ce que son
contour indique qu'il est ancré.
La plupart des panneaux ne peuvent être ancrés que sur le côté gauche ou droit de la fenêtre de
document dans l'espace de travail intégré, tandis que d'autres (l'inspecteur de propriétés et la
barre Insertion, par exemple) ne peuvent être ancrés qu'en haut ou en bas dans la fenêtre intégrée.
Pour faire glisser un groupe de panneaux flottant (détaché) sans l'ancrer :
Faites glisser le groupe de panneaux par la barre située au-dessus de sa barre de titre. Le groupe de
panneaux se s'ancre pas tant que vous ne le faites pas glisser par sa poignée d'ancrage.
Chapitre 246
Page 47

Pour afficher le menu d'options du groupe de panneaux :
Développez le groupe de panneaux en cliquant sur sa flèche d'agrandissement.
Le menu Options est visible uniquement lorsque le groupe de panneaux est développé.
Conseil : plusieurs options sont disponibles dans le menu contextuel du groupe de panneaux même lorsque celui-ci
est réduit ; cliquez avec le bouton droit de la souris (Windows) ou en maintenant la touche Contrôle enfoncée
(Macintosh), sur la barre de titre du groupe de panneaux pour afficher le menu contextuel.
Pour renommer un groupe de panneaux :
1 Choisissez Renommer le groupe de panneaux dans le menu Options sur le côté droit de la
barre de titre du groupe de panneaux.
2 Entrez le nouveau nom et cliquez sur OK.
Pour détacher un panneau d'un groupe de panneaux :
Faites glisser le panneau par son onglet jusqu'à ce que son contour indique qu'il n'est plus ancré.
Le panneau s'affiche dans son propre groupe de panneaux.
Pour ancrer un panneau à un groupe de panneaux :
Faites glisser le panneau par son onglet jusqu'à ce que son contour indique qu'il est ancré.
Pour développer un groupe de panneaux, procédez de l'une des manières suivantes :
• Choisissez Agrandir le groupe de panneaux dans le menu Options de la barre de titre du
groupe de panneaux.
• Double-cliquez à n'importe quel endroit dans la barre de titre du groupe de panneaux.
Le groupe de panneaux s'affiche verticalement et remplit tout l'espace vertical disponible.
Pour fermer un groupe de panneaux, et le faire disparaître complètement :
Choisissez Fermer le groupe de panneaux dans le menu Options de la barre de titre du groupe de
panneaux.
Le groupe de panneaux disparaît de l'écran.
Exploration de l'espace de travail 47
Page 48

Pour ouvrir un groupe de panneaux qui n'est pas visible à l'écran :
Choisissez le nom du panneau dans le menu Fenêtre.
Pour modifier la taille de l'ensemble des groupes de panneaux (dans l'espace de travail flottant
uniquement) :
Afin de redimensionner l'ensemble des groupes de panneaux, faites-les glisser tout comme vous le
faites pour redimensionner une fenêtre quelconque dans votre système d'exploitation. Par
exemple, en faisant glisser la zone de redimensionnement dans le coin inférieur droit de
l'ensemble de groupes de panneaux.
Définition des préférences des panneaux
Utilisez les préférences des panneaux pour indiquer les panneaux et les inspecteurs que vous
voulez toujours afficher au premier plan dans la fenêtre de document, et ceux qui peuvent être
masqués par la fenêtre de document. Vous pouvez également utiliser les préférences des panneaux
pour spécifier ou pas l'affichage d'icônes dans les onglets des panneaux, l'affichage de la barre du
lanceur et les panneaux et inspecteurs devant apparaître dans celle-ci.
Pour définir les préférences des panneaux, choisissez Edition > Préférences, puis sélectionnez la
catégorie Panneaux dans la liste de gauche. Ensuite, sélectionnez l'une des options suivantes :
Toujours visible pour spécifier les panneaux devant apparaître toujours au premier plan dans la
fenêtre de document. Par défaut, les panneaux, les inspecteurs et autres fenêtres similaires
s'affichent toujours comme « flottant » sur la fenêtre de document. Si vous désélectionnez un
élément dans cette liste, vous pouvez alors déplacer la fenêtre de document devant cet élément.
Par exemple, pour permettre à la fenêtre de document de masquer l'inspecteur de propriétés, vous
devez désélectionner l'option Propriétés. L'inspecteur de propriétés s'affiche alors devant la
fenêtre de document uniquement lorsqu'il est actif.
Pour permettre à la fenêtre de document de masquer un panneau flottant quelconque (que vous avez
ajouté en personnalisant Dreamweaver), vous devez désélectionner l'option Tout autre panneau.
Remarque : l'option Toujours visible n'est pas applicable dans l'espace de travail intégré lorsque tous les panneaux
sont ancrés.
Afficher les icônes dans les panneaux et le lanceur détermine si la barre du lanceur doit apparaître.
Lorsque cette option est sélectionnée, la barre du lanceur s'affiche dans la zone de barre d'état, et une
petite icône s'affiche dans l'onglet de chaque panneau. (Voir « A propos de la barre d'état »,
page 38.) Les boutons dans la barre du lanceur permettent d'ouvrir les panneaux et les inspecteurs.
Afficher dans le lanceur indique les éléments qui doivent figurer sur la barre du lanceur.
Pour préciser les éléments qui doivent figurer sur la barre du lanceur :
1 Pour ajouter un élément sur la barre du lanceur, cliquez sur le bouton plus (+).
2 Pour supprimer un élément de la barre du lanceur, sélectionnez cet élément et cliquez sur le
bouton moins (-).
3 Pour changer l'ordre dans lequel les éléments sont affichés sur la barre du lanceur, sélectionnez un
élément dans la liste, et cliquez sur un bouton fléché.
Par exemple, pour déplacer un élément vers la droite sur la barre du lanceur, faites-le descendre
dans la liste.
Chapitre 248
Page 49

4 Cliquez sur OK.
La barre du lanceur se transforme pour afficher les éléments que vous avez spécifiés.
A propos du panneau Site
Le panneau Site vous permet de définir un site, gérer les fichiers locaux, télécharger des fichiers
d'un site distant et rechercher les fichiers sur votre disque local hors de votre site. Pour plus
d'informations sur l'utilisation du panneau Site, voir Chapitre 4, « Gestion du site », page 71.
A propos du panneau Historique
Le panneau Historique répertorie un nombre défini d'actions réalisées au sein du document actif
depuis que vous l'avez créé ou ouvert (il n'affiche pas les actions réalisées dans d'autres cadres, d'autres
fenêtres de document ou dans le panneau Site). Il vous permet d'annuler une ou plusieurs actions, de
reproduire des actions et de créer de nouvelles commandes pour automatiser les tâches répétitives.
Etapes
Curseur (index)
Bouton Reproduire
Bouton Enregistrer comme commande
Bouton Copier les étapes
Lors de l'ouverture du panneau Historique, le curseur, ou index, pointe sur la dernière action que
vous avez accomplie.
Utilisation du panneau Historique
Le panneau Historique enregistre toutes les étapes de votre travail dans Dreamweaver. Vous
pouvez utiliser le panneau Historique pour annuler plusieurs étapes simultanément.
Pour annuler la dernière opération effectuée dans un document, choisissez Edition > Annuler,
comme dans la plupart des applications (dans le menu Edition, le nom de la commande Annuler
change en fonction de la dernière opération exécutée).
Le panneau Historique permet également de reproduire des étapes déjà réalisées et d'automatiser
des tâches en créant de nouvelles commandes. Pour plus d'informations, voir « A propos de
l'automatisation des tâches », page 124.
Pour ouvrir le panneau Historique :
Choisissez Fenêtre > Autres > Historique.
Pour annuler la dernière action :
Déplacez le curseur du panneau Historique d'une étape vers le haut dans la liste. Cette opération
a le même effet que lorsque vous cliquez sur Edition > Annuler.
L'étape annulée apparaît alors en grisé.
Exploration de l'espace de travail 49
Page 50

Pour annuler plusieurs opérations à la fois, procédez de l'une des manières suivantes :
• Déplacez le curseur jusqu'à une étape de la liste.
• Cliquez à gauche d'une étape le long de la trajectoire du curseur ; le curseur se dirige
automatiquement vers cette étape, annulant toutes celles qui sont sur son passage.
Remarque : pour provoquer un déplacement automatique vers une étape spécifique, cliquez à gauche de cette
étape ; si vous cliquez sur l'étape elle-même, elle sera sélectionnée. La sélection d'une étape est une opération
différente du retour à cette étape dans l'historique des actions.
Tout comme pour l'annulation d'une seule action, si vous annulez une série d'étapes, puis
effectuez une autre opération dans le document, il ne vous sera plus possible de rétablir les actions
annulées : elles disparaissent du panneau Historique.
Pour définir le nombre maximal d'étapes que le panneau Historique conserve et affiche :
1 Choisissez Edition > Préférences ou Dreamweaver > Préférences (Mac OS X), puis
sélectionnez la catégorie Général dans la liste de gauche.
2 Tapez un chiffre dans la zone Nombre maximal d'étapes de l'historique.
La valeur par défaut doit être suffisante pour les besoins de la plupart des utilisateurs. Plus ce
chiffre est élevé, plus le panneau Historique utilisera de mémoire. Cela peut affecter les
performances et ralentir considérablement votre système. Lorsque le panneau Historique
atteint le nombre maximal d'étapes, les premières étapes sont supprimées.
Remarque : il est impossible de modifier l'ordre dans lequel les étapes sont affichées dans le panneau Historique. Il
ne faut pas voir dans le panneau Historique une collection arbitraire de commandes ; il vous permet de voir, dans
l'ordre chronologique, la liste des actions déjà effectuées.
Pour effacer la liste des actions du panneau Historique pour le document en cours :
Dans le menu contextuel du panneau Historique, choisissez Effacer l'historique.
Cette commande efface également toutes les informations permettant d'annuler les actions
effectuées dans le document en cours : après avoir cliqué sur Effacer l'historique, il vous sera
impossible d'annuler les actions dont la trace a été effacée. (Notez bien que la fonction Effacer
l'historique n'annule aucune action passée, mais se limite à supprimer l'enregistrement de ces
étapes dans la mémoire de Dreamweaver.)
A propos du panneau Réponses
Le panneau Réponses propose un accès rapide à des sources d'informations pouvant vous aider à
travailler de manière plus efficace avec Dreamweaver. Ces sources incluent les didacticiels, notes
techniques, extensions Dreamweaver et d'autres contenus utiles.
Pour obtenir les dernières informations sur Dreamweaver à partir du site macromedia.com,
cliquez sur le bouton Mettre à jour.
Utilisation de Dreamweaver avec d'autres applications
Dreamweaver s'adapte à votre méthode de conception et de développement de site Web en vous
permettant de travailler aisément avec d'autres applications. Pour plus d'informations sur le travail
en collaboration avec d'autres applications (navigateurs, éditeurs HTML, programmes de
retouche d'image et d'animation), voir les rubriques suivantes :
Chapitre 250
Page 51

• Pour plus d’informations sur l'utilisation de Dreamweaver avec d'autres éditeurs HTML, tels
que HomeSite ou BBEdit, voir « Utilisation d'un éditeur HTML externe avec Dreamweaver »,
page 193.
• Vous pouvez spécifier vos navigateurs favoris pour l'affichage de votre site. Voir « Aperçu de
page dans les navigateurs », page 496.
• Vous pouvez lancer un éditeur d'image externe, tel que Macromedia Fireworks, depuis
Dreamweaver. Voir « Utilisation d'un éditeur d'image externe », page 317.
• Vous pouvez configurer Dreamweaver pour qu'il lance un éditeur différent pour chaque type
de fichier. Voir « Lancement d'un éditeur externe pour des fichiers multimédia », page 338.
• Pour plus d'informations sur l'ajout d'interactivité à votre site à l'aide de Macromedia Flash,
voir « A propos du contenu Flash », page 340.
• Pour savoir comment rendre votre site interactif à l'aide d'animations Macromedia Shockwave,
voir « Insertion d'animations Shockwave », page 346.
• Pour plus d'informations sur l'utilisation de ColdFusion, voir Chapitre 6, « Configuration
d'une application Web », page 133.
Personnalisation de Dreamweaver : notions de base
Vous pouvez personnaliser Dreamweaver en fonction de vos besoins, à l'aide de certaines
techniques élémentaires sans avoir à comprendre le code complexe ni à modifier aucun fichier
texte. Par exemple, vous pouvez définir des préférences, créer des raccourcis clavier et ajouter des
extensions à Dreamweaver.
Pour plus d'informations sur la personnalisation manuelle des fichiers de configuration, voir la
section « Customizing Dreamweaver » du centre de support Macromedia, à l'adresse http://
www.macromedia.com/go/customizing_dreamweaver.
Définition des préférences
Dreamweaver intègre des paramètres de préférence qui commandent l'aspect général de l'interface
utilisateur de Dreamweaver, ainsi que les options liées à des fonctions spécifiques, par exemple les
calques, les feuilles de style, l'affichage des codes HTML et JavaScript, les éditeurs externes et la
prévisualisation de pages dans les navigateurs. Les informations relatives à certaines options de
préférences spécifiques sont fournies dans ce guide de l'utilisateur, avec la rubrique ou la fonction
associée.
Ce guide ne décrit que les options de préférences les plus courantes. Pour plus d'informations sur
une option de préférence spécifique non décrite dans ce document, voir la rubrique
correspondante dans l'aide de Dreamweaver.
Définition des préférences générales
Les préférences générales commandent l'aspect général de Dreamweaver. Pour modifier ces
préférences, choisissez Edition > Préférences ou Dreamweaver > Préférences (Mac OS X), puis
cliquez sur Général. Les préférences générales sont divisées en deux sous-catégories : les options
Document et les options Edition. Pour plus d'informations sur ces préférences, voir l'aide de
Dreamweaver.
Exploration de l'espace de travail 51
Page 52

Utiliser <strong> et <em> au lieu de <b> et <i>
strong à chaque fois que vous effectuez une opération qui implique normalement l'application
de la balise
b, et qu'il doit appliquer la balise em à chaque fois que vous effectuez une opération
qui implique normalement l'application de la balise
indique que Dreamweaver doit appliquer la balise
i. Ces actions incluent notamment le fait de
cliquer sur les boutons Gras ou Italique de l'inspecteur de propriétés de texte et de choisir Texte >
Style > Gras ou Texte > Style > Italique. Pour utiliser les balises
b et i dans vos documents,
désélectionnez cette option.
Remarque : le World Wide Web Consortium recommande d'éviter les balises b et i ; les balises strong et em
fournissent des informations plus sémantiques que les balises
b et i.
Définition des préférences de polices
Les préférences de polices permettent de définir les polices que Dreamweaver utilise pour afficher
chaque codage de police. Le codage d'un document détermine la façon dont ce document est
affiché dans un navigateur. Les paramètres de polices de Dreamweaver vous permettent d'utiliser
un texte affiché dans la police et la taille de votre choix, sans affecter l'aspect qu'aura le document
dans un navigateur. Pour plus d'informations sur la définition d'un codage par défaut pour les
nouveaux documents, voir « Configuration d'un document », page 111.
Pour définir la police à utiliser dans Dreamweaver pour chaque type de codage :
1 Choisissez Edition > Préférences, puis cliquez sur la catégorie Polices dans la liste de gauche.
2 Sélectionnez le type de codage désiré (par exemple Occidental (Latin1) ou Japonais) dans la
liste Paramètres de la police, puis choisissez les polices à utiliser dans Dreamweaver pour ce
codage dans les menus de polices, sous la liste Paramètres de la police.
Remarque : les polices que vous choisissez n'ont aucune incidence sur l'aspect du document dans le navigateur
d'un visiteur.
Pour plus d'informations sur les préférences de polices, voir l'aide de Dreamweaver.
Utilisation de l'éditeur de raccourcis clavier
Utilisez l'éditeur de raccourcis clavier pour créer ou modifier des touches de raccourci ou utilisez
un jeu de raccourcis préalablement déterminés.
Remarque : des tableaux de raccourcis clavier relatifs à la configuration Dreamweaver par défaut sont disponibles
sur le site Web de Macromedia à l'adresse suivante : http://www.macromedia.com/go/dreamweaver_mx_shortcuts.
Chapitre 252
Page 53

Pour modifier les raccourcis clavier :
1 Choisissez Edition > Raccourcis clavier.
La boîte de dialogue Raccourcis clavier s'affiche.
Bouton Dupliquer le jeu
Bouton Supprimer le jeu
Bouton Enregistrer
comme fichier HTML
Bouton Renommer l'icône
2 Choisissez parmi les options suivantes :
• Jeu en cours : affiche les jeux de raccourcis prédéterminés livrés avec Dreamweaver, ainsi que
tous les jeux personnalisés que vous avez vous-même définis. Les jeux prédéterminés sont
répertoriés en haut du menu. Par exemple, si vous connaissez les raccourcis de HomeSite ou
BBEdit, vous pouvez les utiliser en choisissant le jeu prédéterminé correspondant.
• Commandes : permet de sélectionner la catégorie de commandes à modifier. Par exemple, vous
pouvez modifier des commandes de menu, telles que Ouvrir ou des commandes de
modification du code, telles que Equilibrer les accolades.
• Liste des commandes : affiche les commandes de la catégorie que vous avez choisie dans le
menu déroulant Commandes, ainsi que les raccourcis clavier attribués. Les catégories de
commandes Menu s'affichent sous une forme arborescente, suivant la structure des menus. Les
autres catégories répertorient les commandes par leur nom (par exemple, Quitter
l'application).
• Fenêtre Raccourcis : affiche la liste des raccourcis clavier assignés à la commande sélectionnée.
• Ajouter l'élément (+) : ajoute un nouveau raccourci pour la commande en cours. Cliquez sur ce
bouton pour activer le champ Raccourcis. Entrez une nouvelle combinaison de touches et
cliquez sur Remplacer pour ajouter un nouveau raccourci clavier pour cette commande. Vous
pouvez attribuer deux raccourcis clavier différents pour chaque commande. S'il en existe déjà
deux, le bouton Ajouter l'élément (+) n'a aucun effet.
• Supprimer l'élément (-) : supprime le raccourci sélectionné de la liste.
Exploration de l'espace de travail 53
Page 54

• Appuyer sur la touche : affiche la combinaison de touches que vous entrez lorsque vous ajoutez
ou modifiez un raccourci.
• Remplacer : ajoute la combinaison de touches indiquée dans le champ Appuyer sur la touche à
la liste des raccourcis ou applique le nouveau raccourci clavier à la combinaison de touches
spécifiées.
• Dupliquer : duplique le jeu en cours. Attribuez un nom au nouveau jeu ; le nom par défaut est
le nom du jeu en cours doté du suffixe « copie »).
• Renommer : attribue un nouveau nom au jeu en cours.
• Enregistrer comme fichier HTML : pour enregistrer le jeu en cours sous format de tableau
HTML et simplifier ainsi la visualisation et l'impression. Vous pouvez ouvrir le fichier HTML
dans votre navigateur et imprimer les raccourcis comme référence rapide.
• Supprimer : supprime les jeux. Les jeux actifs ne peuvent être supprimés.
Pour supprimer un raccourci d'une commande :
1 Dans le menu déroulant Commandes, sélectionnez une catégorie.
Une liste apparaît, répertoriant les commandes associées à cette catégorie.
2 Sélectionnez une commande dans la liste.
Les raccourcis attribués à la commande apparaissent dans zone Raccourcis.
3 Sélectionnez un raccourci.
4 Cliquez sur le bouton Supprimer l'élément (-).
Pour ajouter un raccourci clavier à une commande :
1 Dans le menu déroulant Commandes, sélectionnez une catégorie.
Une liste apparaît, répertoriant les commandes associées à cette catégorie.
2 Sélectionnez une commande dans la liste.
Les raccourcis attribués à la commande apparaissent dans zone Raccourcis.
3 Procédez de l'une des manières suivantes pour ajouter un raccourci :
• Si moins de deux raccourcis sont déjà attribués à la commande, cliquez sur le bouton Ajouter
l'élément (+). Une nouvelle ligne vide apparaît dans la zone de texte Raccourcis et le point
d'insertion s'affiche dans la zone Appuyer sur la touche.
• Si deux raccourcis sont déjà attribués à la commande, sélectionnez-en un (il sera remplacé par
le nouveau raccourci). Cliquez ensuite dans la zone Appuyer sur la touche.
4 Appuyez sur une combinaison de touches.
Celle-ci apparaît dans la zone Appuyer sur la touche.
Remarque : si la combinaison de touches est incorrecte (par exemple, elle est déjà attribuée à une autre
commande), un message s'affiche sous la zone Raccourcis et vous en avertit. Vous ne pourrez peut-être pas
ajouter, ni modifier le raccourci.
5 Cliquez sur Remplacer. La nouvelle combinaison de touches est attribuée à la commande.
Chapitre 254
Page 55

Pour modifier un raccourci existant :
1 Dans le menu déroulant Commandes, sélectionnez une catégorie.
Une liste apparaît, répertoriant les commandes associées à cette catégorie.
2 Sélectionnez une commande dans la liste.
Les raccourcis attribués à la commande apparaissent dans zone Raccourcis.
3 Sélectionnez le raccourci à modifier.
4 Cliquez dans la zone Appuyer sur la touche, et entrez une nouvelle combinaison de touches.
5 Cliquez sur le bouton Remplacer pour modifier le raccourci.
Remarque : si la combinaison de touches est incorrecte (par exemple, elle est déjà attribuée à une autre
commande), un message s'affiche sous la zone Raccourcis et vous en avertit. Vous ne pourrez peut-être pas
ajouter, ni modifier le raccourci.
Ajout d'extensions dans Dreamweaver
Les extensions sont de nouvelles fonctions, faciles à intégrer dans Dreamweaver. Vous pouvez
utiliser plusieurs types d'extensions ; il existe, par exemple, des extensions qui permettent de
reformater des tableaux, de vous connecter à des bases de données d'arrière-plan ou qui vous
aident à rédiger des scripts pour les navigateurs.
Remarque : pour installer des extensions accessibles à tous les utilisateurs dans un système d'exploitation
multiutilisateur, vous devez disposer des droits Administrateur (Windows) ou root (MAc OS X). Pour plus
d'informations sur les systèmes multiutilisateurs, voir « Personnalisation de Dreamweaver dans les systèmes
multiutilisateurs », page 56.
Pour rechercher les extensions de Dreamweaver les plus récentes, consultez le site Web de
Macromedia Exchange à l'adresse suivante : http://www.macromedia.com/fr/exchange/
dreamweaver/. Sur ce site, vous pouvez vous connecter et télécharger des extensions (un grand
nombre d'entre elles sont gratuites), participer à des forums de discussion, visualiser les rapports
et analyses des utilisateurs et installer et exploiter Extension Manager. Vous devez installer
Extension Manager avant de pouvoir télécharger des extensions.
Le logiciel Extension Manager est une application indépendante permettant d'installer et de gérer
les extensions dans les applications Macromedia. Vous pouvez lancer Extension Manager à partir
de Dreamweaver en choisissant Commandes > Gérer les extensions.
Pour installer et gérer les extensions :
1 Sur le site Web Macromedia Exchange, cliquez sur le lien de téléchargement de l'extension qui
vous intéresse.
Votre navigateur vous permet peut-être d'ouvrir et installer l'extension directement depuis le
site ou de l'enregistrer sur votre disque.
• Si vous l'ouvrez directement, Extension Manager traite automatiquement l'installation.
• Si vous l'enregistrez sur votre disque, placez le fichier du logiciel d'extension (.mxp) dans le
dossier des extensions téléchargées de l'application Dreamweaver sur votre ordinateur.
2 Double-cliquez sur le fichier du logiciel d'extension ou ouvrez Extension Manager, et choisissez
Fichier > Installer l'extension.
Le fichier sera installé dans Dreamweaver. Certaines extensions ne sont accessibles qu'après
avoir redémarré Dreamweaver ; un message vous invite à quitter et à redémarrer l'application.
Exploration de l'espace de travail 55
Page 56

Utilisez Extension Manager pour supprimer des extensions ou pour consulter des informations
sur l'extension.
Personnalisation de Dreamweaver dans les systèmes multiutilisateurs
Vous personnalisez Dreamweaver selon vos besoins dans les systèmes multiutilisateurs, tels que
Windows NT, Windows 2000, Windows XP ou Mac OS X. Dreamweaver empêche que la
configuration personnalisée d'un utilisateur n'affecte celle d'un autre. Pour ce faire, la première
fois que vous exécutez Dreamweaver sur l'un des systèmes multiutilisateurs reconnus,
l'application crée des copies de divers fichiers de configuration à votre intention. Ces fichiers sont
enregistrés dans un dossier vous appartenant. Par exemple, sous Windows XP, ils sont enregistrés
sous C:\Documents and Settings\username\Application Data\Macromedia\Dreamweaver
MX\Configuration (ce dossier peut être localisé dans un dossier masqué) ; sur Mac OS X, ils sont
enregistrés dans votre dossier d'accueil, Users/username/Library/Application Support/
Macromedia/Dreamweaver MX/Configuration.
Remarque : sur des systèmes d'exploitation plus anciens (Windows 98, Windows ME et Mac OS 9.x), un seul
groupe de fichiers de configuration Dreamweaver est partagé par tous les utilisateurs, même si la configuration du
système d'exploitation prend en charge plusieurs utilisateurs.
Si vous réinstallez ou mettez à niveau Dreamweaver, Dreamweaver crée automatiquement des
copies de sauvegarde des fichiers de configuration existants. Ainsi, si vous avez personnalisé
manuellement ces fichiers, vos modifications restent disponibles.
Chapitre 256
Page 57

CHAPITRE 3
Planification et configuration de votre site
Un site Web est un ensemble de documents liés les uns aux autres et partageant des attributs, par
exemple une rubrique connexe, une conception similaire ou un objectif.
Outil logiciel de création et de gestion de sites, Macromedia Dreamweaver MX permet de réaliser
des sites Web complets, en sus de documents individuels. Pour obtenir des résultats optimaux,
concevez et planifiez votre site Web avant de créer les pages dont il sera constitué.
Remarque : si vous souhaitez créer des documents immédiatement, vous pouvez tester certains des outils de
création de documents de Dreamweaver et réaliser un document pilote (voir « Création d'un document vierge »,
page 113). Mais ne vous lancez pas dans le développement de documents sérieux avant d'avoir défini le site.
Pour créer un site Web, la première étape consiste à le planifier (voir « A propos de la planification
et de la création du site », page 57). L'étape suivante consiste à définir la structure de base du
site (voir « Configuration d'un site Dreamweaver », page 62). Il peut être judicieux de concevoir
votre site d'après un modèle Dreamweaver (voir « A propos des modèles Dreamweaver », page
464 et « Création d'un modèle Dreamweaver », page 470) lors de la préparation de son contenu.
Si vous disposez déjà d'un site installé sur un serveur Web et désirez commencer à utiliser
Dreamweaver pour le modifier, voir « Modification d'un site Dreamweaver », page 67.
Ce chapitre contient les sections suivantes :
« A propos de la planification et de la création du site », page 57
« Configuration d'un site Dreamweaver », page 62
« Configuration d'un dossier local », page 63
« Configuration d'un dossier distant », page 64
« Modification d'un site Dreamweaver », page 67
« Modification de sites Web existants dans Dreamweaver », page 68
A propos de la planification et de la création du site
Dans Dreamweaver, le terme site peut se rapporter aussi bien à un site Web qu'au dossier local
dans lequel sont conservés tous les documents appartenant à un site Web. Lorsque se profile en
vous l'envie de créer un site Web, il convient de bien planifier votre travail et de respecter un
certain nombre de tâches indispensables pour mettre toutes les chances de votre côté et veiller à ce
que votre site remporte un franc succès. Même si la page d'accueil que vous créez est personnelle
et réservée à des proches, il est toujours de votre intérêt de bien planifier le site pour vous assurer
que tous seront à même de l'utiliser sans rencontrer de problème.
57
Page 58

Définition des objectifs
Avant de créer votre site Web, déterminez précisément vos objectifs. Posez à vous-même ou à votre client
des questions sur le site. Qu'attendez-vous d'un site Web ? Mettez noir sur blanc tout ce à quoi vous
aspirez, afin de ne rien oublier au moment de la réalisation. Cette étape préalable de définition des
objectifs vous aide à focaliser et à cibler le site Web en fonction de vos besoins spécifiques.
Un site Web qui intègre des informations sur un sujet particulier n'est pas forcément construit ni structuré
de la même manière qu'un site conçu pour vendre des produits. La complexité de vos objectifs affectera la
navigation, les outils de création Web utilisés (Flash, Director, etc.), voire l'aspect général du site.
Choix du public ciblé
Vos objectifs désormais connus, il vous faut réfléchir à qui le site Web s'adressera. La question paraît
quelque peu simpliste, puisque la plupart des gens souhaitent attirer le plus d'internautes possible vers
leur site Web. Il faut cependant admettre que la création d'un site de renommée quasi internationale
relève de l'exceptionnel. Les internautes utilisent des navigateurs variés, se connectent à des vitesses
variables et ne disposent pas tous de plug-ins. Tous ces facteurs déterminants sont à prendre en compte.
Le choix du public ciblé est, par conséquent, fondamental.
Demandez-vous qui visitera votre site ou à qui vous le destinez. A votre avis, quels types d'ordinateurs ces
internautes possèdent-ils ? Quelles plates-formes exploitent-ils (Macintosh, Windows, Linux, etc.) ?
Quelle est leur vitesse moyenne de connexion (modem 33,6 Kbps ou DSL) ? Quels types de navigateurs
emploient-ils et quelle est, en moyenne, la taille de leurs moniteurs ? Souhaitez-vous créer un site
intranet où tout le monde utilise le même système d'exploitation et le même navigateur ? Tous ces
facteurs peuvent affecter considérablement l'aspect et les performances de votre page Web.
Une fois que vous savez à quel public vous voulez vous adresser et connaissez l'environnement
informatique utilisé, vous pouvez cibler votre travail.
Supposons, par exemple, un public ciblé travaillant dans un environnement Windows, avec des
moniteurs 17 pouces et Internet Explorer 3.0 ou ultérieur. Créez vos pages Web, puis testez votre site
sous Windows, dans Internet Explorer, sur écran 800 x 600 pixels. N'oubliez pas non plus de tester votre
site sur d'autres moniteurs, avec d'autres navigateurs (Netscape Navigator, par exemple) et sur
Macintosh ; l'aspect des pages Web peut s'avérer moins précis que dans l'environnement préconisé pour
le public ciblé.
Création de sites pour plusieurs types de navigateurs
Lorsque vous créez votre site, vous devez prendre en compte le fait que les visiteurs de votre site utilisent
une grande diversité de navigateurs Web. Dans la mesure du possible, créez des sites compatibles avec un
maximum de navigateurs, selon les contraintes données.
Il existe plus d'une vingtaine de navigateurs Web différents en circulation, et la plupart ont fait l'objet de
plusieurs versions. Même si vous ne visez que Netscape Navigator et Microsoft Internet Explorer, qui
sont utilisés par la très grande majorité des internautes, n'oubliez pas que tous n'utilisent pas la dernière
version de ces deux navigateurs. Si votre site se trouve sur le Web, il recevra probablement la visite d'un
utilisateur de Netscape Navigator 2.0 ou du navigateur qu'AOL fournit à ses clients, ou encore d'un
navigateur en mode texte, tel que Lynx.
Dans certaines circonstances, il n'est pas nécessaire de créer des sites compatibles avec les divers
navigateurs. Par exemple, si votre site n'est visible que sur le réseau intranet de votre entreprise et si vous
savez que tous les employés utilisent le même navigateur, vous pouvez optimiser votre site pour tirer parti
des caractéristiques de ce navigateur. De même, si vous créez du contenu HTML qui sera distribué sur
CD-ROM et si vous distribuez un navigateur sur le CD, vous pouvez partir du principe que tous vos
clients utiliseront ce navigateur bien précis.
Chapitre 358
Page 59

La plupart du temps, pour les sites Web conçus pour le grand public, il est préférable de rendre votre
site visible pour le plus grand nombre possible de navigateurs. Concevez votre site pour un ou deux
navigateurs spécifiques, en essayant toutefois d'explorer de temps en temps le site avec un autre
navigateur, pour éviter de proposer trop de contenu non compatible. Vous pouvez également envoyer
un message à un forum de discussion, pour demander à d'autres internautes de consulter votre site. Il
est, en effet, toujours bon d'avoir l'avis d'un très vaste public.
Plus votre site sera sophistiqué – en termes de mise en page, animation, multimédia et interaction – et
moins il sera compatible avec tous les navigateurs. Par exemple, certains navigateurs ne peuvent pas
exécuter du JavaScript. Une page de texte pur, ne faisant appel à aucun enrichissement sophistiqué,
s'affichera probablement sans problème dans n'importe quel navigateur, mais elle offrira évidemment
beaucoup moins d'attrait, sur le plan esthétique, qu'une page utilisant efficacement des images, une
mise en page soignée et des éléments interactifs. Essayez de trouver un juste milieu entre une
conception orientée vers un maximum d'effets et une conception orientée vers une compatibilité
maximale.
Une approche intéressante consiste à créer plusieurs versions de certaines pages importantes, en
particulier de la page d'accueil de votre site. Par exemple, vous pouvez concevoir une version avec
cadres et une version sans cadre de cette page. Ensuite, vous pouvez intégrer dans votre page un
comportement qui transfère automatiquement les internautes équipés de navigateurs ne prenant pas
en charge les cadres vers une version sans cadre. Pour plus d'informations, voir « Utilisation des
actions de comportement livrées avec Dreamweaver », page 375.
Organisation de la structure du site
Organisez avec soin votre site, cela vous fera gagner beaucoup de temps par la suite. Si vous
commencez à créer des documents sans avoir auparavant réfléchi à l'emplacement exact qu'ils
occuperont au sein de la hiérarchie du site, vous risquez de vous retrouver avec un énorme dossier
désordonné, contenant des fichiers reliés les uns aux autres, mais éparpillés dans plusieurs dossiers aux
noms plus ou moins identiques.
Habituellement, la configuration d'un site passe par la création, sur votre disque dur local, d'un
dossier distinct où sont stockés tous les fichiers servant à la structure de votre site (appelé, à ce niveau,
site local) et par la création et la modification de documents au sein même de ce dossier. Ensuite, vous
copiez les fichiers enfin prêts pour la publication sur un serveur Web, pour le mettre à la disposition
du grand public. Cette méthode paraît mieux adaptée que le fait de créer et modifier les fichiers
directement sur le site Web public ; elle permet, en effet, de tester les changements au niveau du site
local avant de le rendre public et, une fois que vous avez terminé, vous pouvez simultanément
télécharger les fichiers du site local et mettre à jour le site public entier.
Pour coordonner votre site local avec Dreamweaver, voir « Configuration d'un site Dreamweaver »,
page 62. Lorsque vous configurez le site local à l'aide de Dreamweaver, les tâches de gestion des
fichiers de votre site, de suivi des liens, de mise à jour des pages, etc. deviennent beaucoup plus
simples.
Décomposez votre site en catégories. Placez l'ensemble des pages associées les unes aux autres dans
un même dossier. Mettez, par exemple, les communiqués de presse de votre entreprise, les
coordonnées des personnes joignables et les postes à pourvoir dans un dossier, et toutes les pages de
votre catalogue en ligne dans un autre. Utilisez des sous-dossiers si nécessaire. L'entretien du site et la
navigation seront beaucoup plus faciles avec ce type d'organisation.
Planification et configuration de votre site 59
Page 60

Décidez du lieu de stockage des éléments tels que les images et les fichiers son.
Il est pratique
de placer toutes les images, par exemple, à un même endroit ; ainsi, lorsque vous désirez insérer
une illustration dans une page, vous savez immédiatement où la trouver. Certains concepteurs
placent tous les éléments non HTML d'un site dans un dossier appelé Assets. Ce dossier peut luimême contenir d'autres dossiers, par exemple un dossier Images, un dossier Shockwave et un
dossier Son. Vous pouvez aussi créer un dossier Assets séparé pour chaque groupe de pages de
votre site appartenant à un même domaine, s'il y a peu d'éléments communs à ces divers groupes.
Utilisez la même structure pour le site local et le site distant. Il est capital que votre site local et
votre site Web distant soient pareillement structurés. Si vous créez un site local à l'aide de
Dreamweaver, puis transférez tous les fichiers sur le site distant, Dreamweaver veillera à ce que la
structure locale soit exactement dupliquée sur le site distant.
Création de l'aspect de votre conception
En planifiant au préalable correctement la conception et la mise en forme de votre site avant de
commencer à utiliser Dreamweaver, vous gagnerez beaucoup de temps par la suite. Par exemple, il
peut être intéressant de schématiser d'emblée par écrit la maquette de la mise en page de votre site.
Une approche plus avancée permet de réaliser un dessin composite de votre site au moyen de
logiciels, tels que Macromedia Freehand ou Fireworks. L'important est d'avoir en main une
maquette de la mise en forme et de la conception, que vous pourrez ensuite exploiter lorsque vous
construirez votre site.
Il est essentiel de vérifier la cohérence de la mise en forme et de la conception de vos pages. Les
internautes doivent pouvoir surfer avec aisance, appréhender sans confusion possible le contenu
de votre site et accéder aisément aux différentes pages.
Chapitre 360
Page 61

Conception du plan de navigation
S'il est un autre domaine où la planification est fort utile, c'est celui de la navigation. Lorsque
vous concevez votre site, pensez à l'« expérience » que doivent connaître vos visiteurs. Imaginez
comment ils vont pouvoir se déplacer d'un endroit à un autre. Prenez en compte les points
suivants :
« Vous êtes ici ». Les internautes doivent toujours savoir où ils se trouvent sur votre site et
comment revenir à la page d'accueil.
Recherche et index. Donnez aux internautes le moyen d'accéder facilement aux informations
qu'ils recherchent.
Echos et réactions. Donnez aux internautes la possibilité de contacter l'administrateur Web (s'il y
en a un) si le site fonctionne mal, ainsi que toute autre personne associée à l'entreprise ou au site.
Soignez l'aspect de la navigation. La navigation doit rester cohérente dans tout le site. Si vous
placez une barre de navigation dans la partie supérieure de votre page d'accueil, faites en sorte
qu'elle figure également dans toutes les pages Web associées.
Dreamweaver a mis deux outils de navigation à votre disposition. Pour plus d'informations, voir
« Liens et navigation », page 425.
Planification et regroupement des actifs
Une fois que vous savez à quoi va ressembler votre site, vous pouvez créer et regrouper les actifs
dont vous aurez besoin. Les actifs sont des éléments tels que des images, du texte ou un support
(Flash, Shockwave, etc.). Vérifiez que vous disposez de tous ces éléments avant de commencer le
développement de votre site. Dans le cas contraire, vous risquez d'être constamment interrompu
dans votre travail, par exemple pour chercher une image ou créer un bouton.
Si vous utilisez les images et les graphiques d'un site clip-art ou créés par un tiers, veillez à les
récupérer et à les placer dans un dossier sur votre site (voir « Organisation de la structure du site »,
page 59). Si vous créez vous-même les actifs, assurez-vous de les avoir tous créés avant de
commencer le développement de votre site, y compris les images nécessaires pour les effets de
survol. Ensuite, organisez vos actifs de manière à pouvoir y accéder rapidement pendant la
création de votre site dans Dreamweaver.
Dreamweaver facilite la réutilisation de mise en page et d'éléments de page dans divers documents
grâce à des modèles et des bibliothèques. Il est toutefois plus facile de créer de nouvelles pages avec des
modèles et des bibliothèques que de les appliquer à des documents existants.
Utilisez des modèles si un grand nombre de pages adoptent le même format : planifiez et concevez
un modèle pour ce format, puis créez de nouvelles pages d'après ce modèle. Si vous décidez, par la
suite, de remanier le format de l'ensemble des pages, il vous suffira de changer le modèle.
Remarque : il existe certaines restrictions quant aux changements que vous pouvez effectuer sur les documents basés
sur des modèles. L'utilisation idéale des modèles est l'environnement de travail en équipe : vous avez ainsi la certitude
que tout le monde utilise en permanence la même présentation. En dehors de ce type d'environnement de travail, les
éléments de bibliothèques peuvent s'avérer plus flexibles.
Utilisez des éléments de bibliothèque si vous savez à l'avance que certaines images ou autres
contenus vont apparaître sur plusieurs pages ; concevez ces éléments à l'avance, puis faites-en des
éléments de bibliothèque. Si vous modifiez ces éléments par la suite, leur nouvelle version apparaîtra
automatiquement sur toutes les pages qui y font appel.
Pour plus d'informations sur la réutilisation des mises en page et d'éléments de page, voir « Gestion
des actifs de site, des bibliothèques et des modèles », page 447.
Planification et configuration de votre site 61
Page 62

Configuration d'un site Dreamweaver
Une fois la structure de votre site planifiée (voir « Organisation de la structure du site », page 59), ou
si vous disposez déjà d'un site, il vous faut désigner le nouveau site dans Dreamweaver avant de
commencer son développement.
Un site Dreamweaver vous permet d'organiser tous les documents associés à un site Web. Pensez-y en
termes de projet. Il convient de configurer un site pour chaque site Web à développer. L'organisation
de vos fichiers dans un site vous permet d'exploiter Dreamweaver avec le FTP pour télécharger votre
site sur le serveur Web, suivre et gérer automatiquement vos liens, puis gérer et partager les fichiers en
équipe. Vous tirerez le meilleur parti des fonctions Dreamweaver uniquement en définissant un site.
Un site Dreamweaver se compose de trois parties, selon votre environnement de travail et le type de
site Web en développement :
• Le dossier local représente votre répertoire de travail. Dreamweaver désigne ce dossier comme
votre « site local ». Pour plus d'informations, voir « Configuration d'un dossier local », page 63.
• Le dossier distant est le répertoire dans lequel sont stockés les fichiers, selon votre environnement,
que vous réservez aux évaluations, à la production, à la collaboration, etc. Dreamweaver désigne ce
dossier comme votre « site distant ». Pour plus d'informations, voir « Configuration d'un dossier
distant », page 64.
• Le dossier des pages dynamiques est l'emplacement dans lequel Dreamweaver traite les pages
dynamiques. Pour plus d'informations, voir « Définition du dossier de traitement des pages
dynamiques », page 140.
Pour commencer, vous avez le choix entre configurer entièrement un site Dreamweaver et vous limiter
à la première étape, à savoir configurer votre dossier local. Vous devez impérativement réaliser cette
première étape avant de vous attaquer à Dreamweaver.
Vous pouvez configurer un site Dreamweaver de deux manières : en suivant les étapes de l'assistant
de définition d'un site ou en utilisant les paramètres avancés de définition du site, lesquels vous
permettront de configurer individuellement des dossiers locaux, distants et d'évaluation, si
nécessaire.
Pour configurer un site Dreamweaver :
1 Choisissez Site > Nouveau site.
La boîte de dialogue Définition du site s'ouvre.
2 Cliquez sur l'onglet Elémentaire pour utiliser l'assistant de définition d'un site ou sur l'onglet
Avancé pour définir les paramètres avancés.
3 Procédez à la configuration du site Dreamweaver :
• Répondez aux questions de l'assistant de définition d'un site, puis cliquez sur le bouton
Suivant pour passer aux autres étapes de configuration (voir « Utilisation de l'assistant de
définition d'un site », page 63).
• Complétez les catégories de paramètres avancés Infos locales (voir « Configuration d'un dossier
local », page 63), Infos distantes (voir « Configuration d'un dossier distant », page 64) et
Serveur d'évaluation (voir « Définition du dossier de traitement des pages dynamiques », page
140), si nécessaire.
Remarque : les utilisateurs qui découvrent Dreamweaver sont invités à suivre l'assistant de définition d'un site ; les
utilisateurs chevronnés de Dreamweaver lui préféreront sans doute les paramètres avancés.
Chapitre 362
Page 63

Utilisation de l'assistant de définition d'un site
Vous pouvez utiliser l'assistant de définition d'un site pour configurer un site Dreamweaver. Cet
assistant a pour fonction de vous guider tout au long de la procédure de configuration. Il est
conseillé aux débutants d'opter pour cette méthode dans Dreamweaver.
L'assistant se compose de trois sections, dont le nombre d'écrans, appelés parties, varie selon les
paramètres sélectionnés. Les trois sections principales sont les suivantes :
• Modification des fichiers : il s'agit de l'endroit dans lequel vous configurez votre dossier local.
Pour plus d'informations, voir « Configuration d'un dossier local », page 63.
• Test des fichiers : il s'agit de l'endroit dans lequel vous configurez le dossier qui sera utilisé par
Dreamweaver pour le traitement des pages dynamiques. Pour plus d'informations, voir
« Définition du dossier de traitement des pages dynamiques », page 140.
• Partage des fichiers : il s'agit de l'endroit dans lequel vous configurez votre dossier distant.
Pour plus d'informations, voir « Configuration d'un dossier distant », page 64.
Le nom de section affiché en gras en haut de la boîte de dialogue indique l'avancement de la
procédure de configuration. Vous n'aurez peut-être pas besoin de définir des dossiers dans les trois
sections. Chacune d'entre elles est composée de questions destinées à identifier vos besoins.
Pour utiliser l'assistant de définition d'un site pour configurer un site Dreamweaver :
1 Choisissez Site > Nouveau site.
La boîte de dialogue Définition du site apparaît.
2 Cliquez sur l'onglet Avancé pour définir les paramètres avancés.
3 Répondez aux questions de tous les écrans, puis cliquez sur le bouton Suivant pour continuer.
Cliquez sur le bouton Précédent pour revenir en arrière, si nécessaire.
Configuration d'un dossier local
Le dossier local représente le répertoire de travail de votre site Dreamweaver (voir « Configuration
d'un site Dreamweaver », page 62). Il peut se trouver sur un ordinateur local ou sur un serveur de
réseau. Il s'agit de l'endroit dans lequel sont stockés les fichiers « en développement » de votre
site Dreamweaver.
Configurer un dossier local revient à établir un site Dreamweaver. Vous pourrez par la suite y
ajouter un dossier distant et un dossier d'évaluation (voir « Configuration d'un dossier distant »,
page 64 et « Création d'un dossier racine pour l'application », page 138) ; toutefois, il est
indispensable de configurer un dossier local avant de vous consacrer au développement
dans Dreamweaver.
Configuration d'un dossier local :
1 Choisissez Site > Nouveau site.
La boîte de dialogue Définition du site apparaît.
Planification et configuration de votre site 63
Page 64

2 Cliquez sur le bouton Avancé si les paramètres avancés ne sont pas visibles.
L'onglet Avancé de la boîte de dialogue Définition du site affiche le contenu de la catégorie
Infos locales.
3 Spécifiez les options relatives aux informations locales.
Pour plus d'informations, cliquez sur le bouton Aide de la boîte de dialogue.
4 Cliquez sur OK.
Dreamweaver crée le cache initial du site, et le nouveau site Dreamweaver apparaît dans le
panneau Site. Pour plus d'informations sur le panneau Site et la gestion du site, voir « Gestion du
site », page 71.
Par la suite, lorsque vous serez prêt à publier le site sur un serveur distant, il vous faudra ajouter des
informations sur le site. Pour plus d'informations, voir « Configuration d'un dossier distant », page
64.
Configuration d'un dossier distant
Une fois configuré le dossier local pour un site Dreamweaver (voir « Configuration d'un dossier
local », page 63), il convient de configurer un dossier distant. Les dossiers local et distant vous
permettent de transférer des fichiers entre votre disque local et un serveur Web, ce qui facilite la
gestion des fichiers sur vos sites Dreamweaver.
Chapitre 364
Page 65

Selon votre environnement, les fichiers destinés aux évaluations, à la collaboration, à la production, au
déploiement et à un certain nombre d'autres scénarios sont stockés dans le dossier distant. En règle
générale, votre dossier distant se trouve sur l'ordinateur à partir duquel vous exécutez votre
serveur Web.
Remarque : vous n'avez pas besoin de spécifier un dossier distant si le dossier défini comme dossier local dans la
catégorie Infos locales (voir « Configuration d'un dossier local », page 63) est le même dossier que celui créé pour les
fichiers de votre site, sur le système exécutant votre serveur Web. Ce scénario suppose que le serveur Web s'exécute
sur votre ordinateur local.
Déterminez le mode d'accès au dossier distant, puis prenez note des informations de connexion. Une
fois ces informations obtenues, utilisez la commande Modifier les sites pour configurer votre dossier
distant. En cas de problème, voir « Résolution des problèmes de configuration du dossier distant »,
page 66.
Une fois le dossier distant configuré, vous pouvez vous y connecter, puis rechercher et gérer les fichiers
de votre site Dreamweaver. Si vous développez un site dynamique, il vous faut définir un dossier pour
le traitement des pages dynamiques (voir « Définition du dossier de traitement des pages
dynamiques », page 140).
Pour configurer un dossier distant :
1 Choisissez Site > Modifier les sites.
La boîte de dialogue Modifier les sites s'affiche.
2 Sélectionnez un site Dreamweaver préexistant.
Si vous n'avez pas encore défini de site Dreamweaver, créez un dossier local avant de poursuivre
(voir « Configuration d'un dossier local », page 63).
3 Cliquez sur Modifier.
La boîte de dialogue Définition du site apparaît.
4 Cliquez sur l'onglet Avancé si Dreamweaver affiche l'assistant de définition d'un site.
5 Sélectionnez la catégorie Infos distantes dans la liste de gauche.
6 Choisissez une option d'accès.
Pour plus d'informations, cliquez sur le bouton Aide de la boîte de dialogue.
7 Cliquez sur OK.
Pour vous connecter à un dossier distant :
Dans le panneau Site, choisissez Site > Connecter ou cliquez sur le bouton Connecter à un hôte
distant dans la barre d'outils.
Remarque : si votre site utilise FTP avec un serveur SSH pour accéder à votre dossier distant, une invite de
commande s'exécute pour vous connecter au serveur SSH, lors de votre tentative de connexion au serveur distant.
Cliquez sur OK dans la boîte de dialogue Dreamweaver après votre connexion.
Pour vous déconnecter d'un dossier distant :
Dans le panneau Site, choisissez Site > Déconnecter ou cliquez sur le bouton Déconnecter de
l'hôte distant dans la barre d'outils.
Planification et configuration de votre site 65
Page 66

Définition du répertoire hôte pour l'accès par FTP
Si vous choisissez d'accéder à votre dossier distant par FTP (voir « Configuration d'un dossier
distant », page 64), il vous faut en définir le répertoire hôte. Le répertoire hôte à spécifier doit
correspondre au dossier racine du dossier local. Le schéma ci-dessous représente un exemple de
dossier local à gauche et un exemple de dossier distant à droite.
Répertoire de connexion
(Ne doit pas correspondre au
répertoire hôte dans ce cas)
Public_html
(Doit correspondre au
répertoire hôte)
Assets
(Ne doit pas corresp
au répertoire hôte)
HTML
Site local
(dossier
racine)
Assets
HTML
non
oui
non
Si la structure de votre site de dossier ne correspond pas à celle de votre dossier local, les fichiers
transférés par Dreamweaver ne seront pas stockés au bon endroit et ne seront pas visibles pour les
visiteurs du site. De plus, les chemins de vos images et de vos liens sont rompus.
Le dossier racine distant doit déjà exister pour que Dreamweaver puisse s'y connecter. Si aucun
répertoire racine n'existe pour votre dossier distant, créez-en un ou demandez à l'administrateur
du serveur de se charger de cette opération.
Si vous n'êtes pas sûr de ce que vous devez taper dans le champ Répertoire de l'hôte, contactez
l'administrateur du serveur. Sinon, essayez de le laisser vierge. Sur certains serveurs, votre
répertoire d'hôte est celui dans lequel la connexion FTP est établie. Pour en être sûr, établissez une
connexion avec le serveur. Si vous voyez apparaître dans le volet Affichage distant de votre
panneau Site un dossier nommé public_html, www ou ayant votre nom d'utilisateur, il s'agit
probablement du nom à indiquer dans la zone Répertoire hôte.
Utilisation de Secure Shell pour l'accès par FTP
Lorsque vous choisissez d'accéder à votre dossier distant par FTP dans la boîte de dialogue
Définition du site, vous avez la possibilité d'utiliser la connexion sécurisée codée SSH
(Secure Shell) sous Windows. Pour activer SSH sous Windows, cliquez sur le bouton Aide dans la
boîte de dialogue.
Pour utiliser SSH sous Macintosh, téléchargez l'application SSH client pour Macintosh à partir
du site Web du centre de support de Dreamweaver à l'adresse : http://www.macromedia.com/fr/
support/.
Résolution des problèmes de configuration du dossier distant
Il existe de très nombreuses façons de configurer un serveur Web. Cette section vise à vous
expliquer certains problèmes courants que vous pouvez rencontrer en configurant un dossier
distant, et à vous permettre de les résoudre.
Chapitre 366
Page 67

• L'implémentation FTP de Dreamweaver peut ne pas fonctionner correctement avec certains
serveurs proxy, pare-feu multi-niveaux et autres formes d'accès indirect à un serveur.
Si vous avez des problèmes d'accès en FTP, demandez l'aide de votre administrateur système.
• Pour l'implémentation FTP de Dreamweaver, il est indispensable de se connecter au dossier
racine du système distant. (dans de nombreuses applications, vous pouvez vous connecter à
n'importe quel répertoire distant, puis naviguer dans le système de fichiers distants pour
rechercher un répertoire).
Veillez à indiquer le dossier racine du système distant comme répertoire hôte.
Si vous rencontrez des problèmes de connexion et avez spécifié le répertoire hôte avec une seule
barre oblique (/), c'est peut-être qu'il vous faut spécifier un chemin relatif à partir du répertoire
auquel vous vous connectez et du dossier racine distant.
Si, par exemple, le dossier racine distant est un répertoire de niveau supérieur, vous devez
parfois spécifier ../../ pour le répertoire hôte.
• Par ailleurs, les noms de dossiers et de fichiers qui contiennent des espaces ou des caractères
spéciaux peuvent souvent occasionner des problèmes à l'occasion d'un transfert sur un site
distant.
Utilisez des traits de soulignement à la place des espaces, et évitez, dans la mesure du possible,
d'utiliser des caractères spéciaux pour les noms de fichiers et de dossiers. En particulier, les
points, barres obliques, virgules et apostrophes sont à éviter dans les noms de fichiers et de
dossiers. Il arrive que la présence de caractères spéciaux dans les noms de fichiers ou de dossiers
empêche Dreamweaver de créer une carte du site.
• En cas de problème avec un nom de fichier long, raccourcissez ce nom. Sur Macintosh, les
noms de fichiers ne peuvent pas compter plus de 31 caractères.
• Notez que certains serveurs utilisent ce qui est appelé, suivant le système d'exploitation, des
liens symboliques (Unix), des raccourcis (Windows) ou des alias (Macintosh), pour connecter
un dossier situé en un point du disque du serveur à un autre dossier situé ailleurs.
Par exemple, le sous-répertoire public_html de votre répertoire principal sur le serveur peut
n'être qu'un simple lien pointant sur une toute autre partie du serveur. Dans la plupart des cas,
ces alias n'ont pas d'effet négatif sur votre capacité à vous connecter au dossier ou répertoire
approprié, mais si vous ne pouvez vous connecter qu'à une partie du serveur, il s'agit peut-être
d'un problème d'alias.
• Si vous découvrez un message d'erreur du type « impossible de placer le fichier », votre dossier
distant peut être saturé. Pour plus d'informations, consultez le journal FTP.
En général, si vous avez un problème durant un transfert via FTP, examinez le journal FTP en
choisissant Afficher > Journal FTP du site dans le panneau Site (Windows) ou Site > Journal
FTP du site (Macintosh).
Modification d'un site Dreamweaver
Utilisez les paramètres avancés de la boîte de dialogue Définition du site pour modifier vos
sites Dreamweaver.
Pour modifier un site Dreamweaver, procédez de l'une des manières suivantes :
• Choisissez Site > Modifier les sites, sélectionnez un site, puis cliquez sur Modifier.
Planification et configuration de votre site 67
Page 68

• Choisissez Site > Ouvrir le site, puis sélectionnez un site.
Modification de sites Web existants dans Dreamweaver
Vous pouvez utiliser Dreamweaver pour modifier des sites existants, même si vous n'avez pas
utilisé Dreamweaver pour créer le site original. Ces sites peuvent se trouver sur votre système ou
sur un système distant.
Modification d'un site Web local existant dans Dreamweaver
Vous pouvez utiliser Dreamweaver pour modifier un site existant sur votre disque dur local, même
si vous n'avez pas utilisé Dreamweaver pour créer le site original.
Pour modifier un site Web local existant :
1 Ouvrez la boîte de dialogue Définition du site en procédant de l'une des façons suivantes :
• Choisissez Site > Modifier les sites, puis cliquez sur Nouveau.
• Choisissez Site > Ouvrir le site > Définir les sites.
La boîte de dialogue Définition du site affiche les options des Infos locales.
2 Complétez les options de la boîte de dialogue.
3 Pour plus d'informations, cliquez sur le bouton Aide de la boîte de dialogue.Cliquez sur OK.
Modification d'un site Web distant existant dans Dreamweaver
Vous pouvez utiliser Dreamweaver pour copier un site distant existant (ou une partie d'un site
distant) sur votre disque dur local, et le modifier localement, même si vous n'avez pas utilisé
Dreamweaver pour créer le site original.
Notez que même si vous avez l'intention de ne modifier qu'une partie du site distant, il est
fortement conseillé de dupliquer localement la structure complète de la branche concernée du site
distant (du dossier racine du site distant jusqu'aux fichiers que vous désirez modifier).
Chapitre 368
Page 69

Si, par exemple, le dossier racine de votre site distant, appelé public_html, contient deux sousdossiers, Projetc1 et Projetc2, et si vous ne désirez modifier que les fichiers HTML contenus dans
Project1, il n'est pas nécessaire de télécharger les fichiers contenus dans Project2, mais vous devez
mapper votre dossier racine local sur public_html, et non pas sur Project1.
Pour modifier un site distant existant :
1 Créez un dossier local contenant le site existant, puis définissez-le en tant que dossier racine
local du site (voir « Configuration d'un dossier local », page 63).
2 Configurez un dossier distant à partir des informations relatives à votre site existant
(voir « Configuration d'un dossier distant », page 64). Veillez à choisir le dossier racine correct
pour le site distant.
3 Cliquez sur le bouton Connecter à un hôte distant dans le panneau Site pour vous connecter
au site distant.
4 Selon la taille de la partie du site distant que vous désirez modifier, procédez de l'une des
manières suivantes :
• Si vous désirez retravailler le site tout entier, sélectionnez le dossier racine du site distant et
cliquez sur Acquérir pour télécharger le site complet sur votre disque dur local.
Planification et configuration de votre site 69
Page 70

• Si vous désirez travailler sur un seul des fichiers ou dossiers du site, sélectionnez ce fichier ou ce
dossier dans le volet Affichage distant du panneau Site et cliquez sur Acquérir le(s) fichier(s)
pour le télécharger sur votre disque dur local
Dreamweaver duplique automatiquement toute la partie de la structure du site distant
nécessaire pour replacer le fichier téléchargé au niveau adéquat dans la hiérarchie du site. Si
vous ne modifiez qu'une partie d'un site, il est en général conseillé de charger également les
fichiers dépendants.
5 Continuez comme pour créer un nouveau site : modifiez les documents, affichez-les et testez-
les, puis transférez-les sur le site distant.
Chapitre 370
Page 71

CHAPITRE 4
Gestion du site
Le panneau Site de Macromedia Dreamweaver MX vous permet d'organiser les fichiers se trouvant
dans des dossiers locaux et distants (également appelés « sites »). Ce panneau vous permet de
reproduire la structure d'un dossier local sur un serveur distant ou celle d'un dossier distant sur votre
système local. Les liens relatifs que vous créez dans le site local continuent de fonctionner après
transfert des fichiers sur le site distant, car la structure des deux sites est identique.
Pour créer un site local dans Dreamweaver, utilisez la commande Nouveau site, qui crée un dossier
racine local pour le site, ou définissez un dossier existant en tant que dossier racine local (voir
« Configuration d'un dossier local », page 63). La définition d'un site distant s'effectue lors de la
création d'un site ou par ajout ultérieur du site à l'aide de la commande Modifier les sites (voir
« Configuration d'un dossier distant », page 64).
Dreamweaver comprend une série de fonctions permettant de gérer un site et de transférer des
fichiers depuis et vers un serveur distant. Lorsque vous transférez des fichiers entre le site local et le
site distant, Dreamweaver conserve la même structure de fichiers et de dossiers sur les deux sites.
Dreamweaver crée automatiquement les dossiers nécessaires s'ils n'existent pas déjà sur le site de
destination. Vous pouvez également synchroniser les fichiers entre le site local et le site distant. Dans
ce cas, Dreamweaver copie les fichiers requis dans les deux sens et supprime, le cas échéant, les
fichiers inutiles.
Certaines fonctions de Dreamweaver facilitent le travail en équipe sur tout projet de site Web. Vous
pouvez archiver et extraire les fichiers d'un serveur distant afin que les autres membres de
l'équipe Web puissent savoir qui travaille sur un fichier. Vous pouvez ajouter des Design Notes à vos
fichiers afin de partager des informations avec d'autres membres de l'équipe sur l'état, la priorité ou
autre d'un fichier. Vous pouvez également utiliser la fonction de rapports sur le déroulement du
travail afin de générer des rapports sur votre site et obtenir ainsi des informations sur l'état des
archivages et des extractions ou rechercher les Design Notes jointes aux fichiers.
Une fois que vous avez publié le site, vous (ou tout membre de l'équipe) pouvez continuer à en
assurer la maintenance. Par ailleurs, vous devez être en mesure de dépanner le site à tout moment,
avant comme après sa publication (pour plus d'informations, voir « Test d'un site », page 493).
Ce chapitre contient les sections suivantes :
• « A propos du panneau Site », page 72
• « A propos de la carte du site », page 83
• « Importation et exportation de sites », page 89
• « Suppression d'un site de votre liste de sites », page 89
• « Utilisation de l'archivage et de l'extraction », page 90
• « Acquisition et placement de fichiers », page 93
71
Page 72

• « Synchronisation des fichiers entre le site local et le site distant », page 96
• « Voilage des dossiers et des fichiers du site », page 97
• « Utilisation des Design Notes », page 101
• « Utilisation des rapports pour améliorer le déroulement du travail », page 105
• « A propos du panneau Sitespring dans Dreamweaver », page 107
• « Utilisation du panneau Sitespring », page 108
A propos du panneau Site
Le panneau Site vous permet de visualiser un site, c'est-à-dire tous les fichiers locaux, distants et du
serveur d'évaluation associés au site sélectionné. Le site local apparaît par défaut. Pour voir le site
distant ou le serveur d'évaluation, modifiez la disposition du panneau Site (voir « Modification de la
disposition du panneau Site », page 78). Développez le panneau Site afin d'obtenir un affichage à
deux volets (voir « Utilisation du panneau Site », page 73).
Remarque : sur Macintosh, le panneau Site présente toujours deux volets ; il ne se réduit pas.
Utilisez le panneau Site pour les opérations courantes de maintenance des fichiers, telles que celles
indiquées ci-dessous :
• Création de documents HTML
• Affichage, ouverture et déplacement de fichiers
• Création de dossiers
• Suppression d'éléments
• Transfert de fichiers entre des sites locaux et distants ou des serveurs d'évaluation
Chapitre 472
Page 73

• Conception de la navigation sur le site à l'aide d'une carte du site (voir « Configuration d'un
dossier distant », page 64 et « Utilisation de la carte du site », page 83)
Le panneau Site contient un navigateur de fichiers intégré. En dehors du site en cours, il vous
permet de parcourir le disque local et le réseau (voir « Utilisation du navigateur de fichiers intégré »,
page 82).
Utilisation du panneau Site
Le panneau Site fait partie de l'espace de travail intégré de Dreamweaver (voir « Exploration de
l'espace de travail », page 31). Vous pouvez déplacer le panneau ou l'ouvrir et le fermer à votre gré
(voir « Utilisation des fenêtres et des panneaux dans Dreamweaver », page 37). Vous avez également
la possibilité de développer le panneau pour obtenir un affichage à deux volets du site. Dans ce
mode, vous pouvez choisir d'afficher le site local ainsi que le site distant, le serveur d'évaluation ou la
carte du site (voir « Modification de la disposition du panneau Site », page 78).
Pour ouvrir ou fermer le panneau Site :
Choisissez Fenêtre > Site.
Pour développer ou réduire le panneau Site :
(Windows uniquement) Dans la barre d'outils du panneau Site, cliquez sur le bouton Développer/
Réduire.
Remarque : si vous cliquez sur le bouton Développer/Réduire pour développer le panneau alors qu'il est ancré,
celui-ci s'agrandit et vous empêche de travailler dans la fenêtre de document. Pour revenir à la fenêtre de document,
cliquez de nouveau sur le bouton Développer/Réduire afin de réduire le panneau. Si vous cliquez sur le bouton
Développer/Réduire pour développer le panneau alors qu'il se trouve en mode flottant, celui-ci reste dans ce mode
et vous pouvez continuer à travailler dans la fenêtre de document. Avant de pouvoir ancrer de nouveau le panneau,
vous devez le réduire.
Utilisez les options et boutons suivants de la barre d'outils du panneau Site pour définir ce qui doit
s'afficher dans le panneau et pour transférer des fichiers :
Vue Fichiers du site
Vue Serveur d'évaluation
Vue Carte du site
Actualiser
Acquérir le(s) fichier(s)
Placer le(s) fichier(s)
Extraire le(s) fichier(s)
Menu déroulant Site
Connecter ou Déconnecter
Remarque : les boutons Fichiers du site, Serveur d'évaluation et Carte du site n'apparaissent que dans le panneau
Site développé.
Archiver
Développer/Réduire
La vue Fichiers du site affiche la structure des fichiers présents sur les sites local et distant dans les
volets du panneau Site. (Le site apparaissant dans le volet gauche et droit dépend d'un paramètre de
préférence ; voir « Définition des préférences du panneau Site », page 75.) La vue Fichiers du site
correspond au mode d'affichage par défaut du panneau Site.
La vue
Serveur d'évaluation affiche la structure des répertoires du serveur d'évaluation et du site local.
La vue
Carte du site ouvre une carte graphique du site basée sur la relation entre les documents.
Maintenez ce bouton enfoncé pour choisir entre Carte seulement ou Carte et Fichiers dans le menu
contextuel.
Gestion du site 73
Page 74

Le menu déroulant Site répertorie les sites que vous avez définis. Pour changer de site,
sélectionnez-en un autre dans la liste. Pour ajouter un site ou modifier les informations d'un site
existant, choisissez Modifier les sites en bas du menu (voir « Configuration d'un dossier distant »,
page 64).
Connecter ou Déconnecter (FTP, RDS, protocole WebDAV et SourceSafe) permet d'établir ou de
mettre fin à la connexion avec le site distant. Par défaut, Dreamweaver se déconnecte du site
distant après 30 minutes d'inactivité (FTP uniquement).
Pour modifier cette durée, choisissez Edition > Préférences ou Dreamweaver > Préférences
(Mac OS X), puis sélectionnez la catégorie Site dans la liste de gauche.
Actualiser met à jour les répertoires du site local et du site distant. Utilisez ce bouton pour
déclencher manuellement une mise à jour des répertoires si vous avez désactivé les options
Actualiser automatiquement la liste des fichiers locaux ou Actualiser automatiquement la liste des
fichiers distants dans la boîte de dialogue Définition du site (voir « Configuration d'un dossier
distant », page 64).
Acquérir le(s) fichier(s) copie les fichiers sélectionnés depuis le site distant ou le serveur
d'évaluation vers le site local (en écrasant, le cas échéant, les copies locales existantes des fichiers).
Si l'option Activer l'archivage et l'extraction de fichier est activée, les copies locales sont en lecture
seule ; ces fichiers restent accessibles, sur le site distant, à d'autres membres de l'équipe qui
peuvent les extraire. Si l'option Activer l'archivage et l'extraction de fichier est désactivée,
l'obtention d'un fichier consistera à transférer une copie accessible en lecture et écriture.
Les fichiers que Dreamweaver copie sur le site distant ou le serveur d'évaluation sont ceux
sélectionnés dans le volet actif du panneau Site. Si le volet actif est Site distant ou Serveur
d'évaluation, ce sont les fichiers sélectionnés sur le site distant ou le serveur d'évaluation qui sont
copiés ; si le volet actif est Fichiers locaux, Dreamweaver copie la version présente sur le site
distant ou le serveur d'évaluation des fichiers sélectionnés sur le site local. Pour plus
d'informations, voir « Acquisition de fichiers provenant d'un site distant ou d'un serveur
d'évaluation », page 93.
Remarque : vous pouvez acquérir des fichiers provenant du site distant et du serveur d'évaluation, mais la
fonctionnalité d'extraction et d'archivage s'applique uniquement aux fichiers distants.
Placer le(s) fichier(s) copie les fichiers sélectionnés depuis le site local vers le site distant ou le
serveur d'évaluation.
Les fichiers que Dreamweaver copie sur le site distant ou le serveur d'évaluation sont ceux
sélectionnés dans le volet actif du panneau Site. Si le volet actif est Fichiers locaux, ce sont les
fichiers sélectionnés sur le site local qui sont copiés ; si le volet actif est Site distant ou Serveur
d'évaluation, Dreamweaver copie la version présente sur le site local des fichiers sélectionnés sur le
site distant ou le serveur d'évaluation. Pour plus d'informations, voir « Placement de fichiers sur
un site distant ou un serveur d'évaluation », page 95.
Remarque : vous pouvez placer des fichiers sur le site distant et le serveur d'évaluation, mais la fonctionnalité
d'extraction et d'archivage s'applique uniquement aux fichiers distants.
Si vous placez un fichier qui n'existe pas encore sur le site distant et que l'option Activer
l'archivage et l'extraction de fichier est activée, Dreamweaver ajoute le fichier au site distant en lui
attribuant l'état « extrait ». Si vous ne voulez pas que le fichier ajouté soit doté de cet état, cliquez
sur le bouton Archiver.
Chapitre 474
Page 75

Extraire fichier(s)
transfère une copie du fichier du serveur distant vers le site local (en écrasant la
copie locale de ce fichier, le cas échéant) et donne au fichier l'état « extrait » sur le serveur. Ce
bouton n'est pas disponible si l'option Activer l'archivage et l'extraction de fichier est désactivée
pour le site en cours dans la boîte de dialogue Définition du site. Pour plus d'informations, voir
« Archivage et extraction de fichiers sur un site distant », page 91.
Archiver fichier(s) transfère une copie du fichier local vers le serveur distant, de manière à ce qu'il
puisse être modifié par d'autres membres de l'équipe. Le fichier local passe alors en lecture seule.
Cette option n'est pas disponible si l'option Activer l'archivage et l'extraction de fichier est
désactivée pour le site sélectionné dans la boîte de dialogue Définition du site. Pour plus
d'informations, voir « Archivage et extraction de fichiers sur un site distant », page 91.
Le bouton
Développer/Réduire (Windows uniquement) développe ou réduit le panneau Site afin
d'afficher un ou deux volets.
Définition des préférences du panneau Site
Vous pouvez contrôler les fonctions de transfert de fichiers du panneau Site depuis la boîte de
dialogue Préférences.
Pour modifier les préférences du panneau Site :
1 Choisissez Edition > Préférences ou Dreamweaver > Préférences (Mac OS X).
La boîte de dialogue Préférences s'affiche.
2 Sélectionnez la catégorie Site dans la liste de gauche.
Les options des préférences Site s'affichent.
Gestion du site 75
Page 76

3 Modifiez les options de votre choix.
Pour plus d'informations, cliquez sur le bouton Aide de la boîte de dialogue.
4 Cliquez sur OK.
Vous pouvez définir si les types de fichiers transférés doivent être transférés au format ASCII
(texte) ou binaire, et ce en personnalisant le fichier FTPExtensionMap.txt situé dans le dossier
Dreamweaver/Configuration (sur Macintosh, il s'agit du fichier FTPExtensionMapMac.txt).
Pour plus d'informations, voir « Bienvenue dans Dreamweaver », page 15.
Modification des colonnes d'affichage des fichiers
Vous pouvez personnaliser les colonnes affichées dans les listes des vues Fichiers locaux et Site
distant du panneau Site. Vous pouvez effectuer les opérations suivantes :
• Réorganiser les colonnes
• Ajouter des colonnes (jusqu'à 10 colonnes maximum)
• Supprimer des colonnes
• Masquer des colonnes
• Définir les colonnes devant être partagées entre tous les utilisateurs connectés à un site
Les colonnes par défaut sont Nom, Notes, Taille, Type, Modifié et Extrait par. Pour effectuer un
tri en fonction d'une colonne, cliquez sur le titre de la colonne dans le panneau Site. Si vous
cliquez plusieurs fois sur un même titre de colonne, l'ordre dans lequel Dreamweaver trie la
colonne est inversé (ordre croissant ou décroissant).
Remarque : les colonnes par défaut ne peuvent pas être supprimées, renommées ni associées à une Design Note.
Vous pouvez en revanche modifier l'ordre et l'alignement de ces colonnes, ou encore les masquer (à l'exception de
la colonne Nom).
Pour ajouter, supprimer ou modifier des colonnes :
1 Dans le panneau Site, procédez de l'une des manières suivantes pour accéder aux options
Colonnes en mode Fichier :
• Choisissez Afficher > Colonnes en mode Fichier (Windows) ou Site > Affichage des fichiers
du site > Colonnes en mode Fichier (Macintosh).
Chapitre 476
Page 77

• Choisissez Site > Modifier les sites, sélectionnez un site, puis cliquez sur Modifier.
Sélectionnez la catégorie Colonnes en mode Fichier dans la liste de gauche de la boîte de
dialogue Définition du site.
La boîte de dialogue Définition du site affiche les options Colonnes en mode Fichier.
2 Complétez les options de la boîte de dialogue.
Pour plus d'informations, cliquez sur le bouton Aide de la boîte de dialogue.
3 Cliquez sur OK.
Rubrique connexe
« Modification de la disposition du panneau Site », page 78
Gestion du site 77
Page 78

Ouverture et affichage des sites dans le panneau Site
Dans sa forme réduite, le panneau Site affiche le contenu du site local, du site distant ou du
serveur d'évaluation sous la forme d'une liste de fichiers. Lorsqu'il est développé, il affiche le site
local ainsi que le site distant ou le serveur d'évaluation dans deux volets. La forme développée du
panneau Site peut également afficher une carte visuelle du site local.
Remarque : avant de pouvoir afficher un site distant ou un serveur d'évaluation, vous devez le configurer (voir
« Configuration d'un dossier distant », page 64 ou « Définition du dossier de traitement des pages dynamiques »,
page 140). Avant de pouvoir afficher une carte du site, vous devez avoir configuré une page d'accueil (voir
« Utilisation de la carte du site », page 83).
Pour ouvrir un site Dreamweaver existant :
Dans le menu déroulant Site (menu où le nom du site en cours est affiché) du panneau Site,
sélectionnez un site.
Remarque : pour définir un site Dreamweaver, voir « Configuration d'un site Dreamweaver », page 62.
Pour sélectionner un autre site à afficher lorsque le panneau Site est réduit (Windows
uniquement) :
Dans le panneau Site, sélectionnez Affichage local, Affichage distant ou Serveur d'évaluation
dans le menu déroulant qui indique le type d'affichage en cours.
Remarque : l'option Affichage local apparaît par défaut dans le menu déroulant.
Pour sélectionner un autre site à afficher lorsque le panneau Site est développé :
Dans la barre d'outils du panneau Site, cliquez sur le bouton Fichiers du site (pour le site distant),
Serveur d'évaluation ou Carte du site.
Serveur d'évaluation
Plan du site
Fichiers du site
Remarque : si vous cliquez sur le bouton Carte du site, vous avez le choix entre afficher la carte du site avec les
fichiers du site et n'afficher que la carte du site. Pour plus d'informations, voir « Utilisation de la carte du site »,
page 83.
Modification de la disposition du panneau Site
Lorsque le panneau Site présente deux volets, le site local apparaît par défaut dans le volet droit.
Le site distant, le serveur d'évaluation ou la carte du site apparaît par défaut dans le volet gauche.
Vous pouvez inverser cet affichage.
Pour modifier la disposition du panneau Site :
1 (Windows uniquement) Dans le panneau Site, cliquez sur le bouton Développer/Réduire afin
de développer le panneau s'il est affiché en mode réduit.
2 Choisissez Edition > Préférences ou Dreamweaver > Préférences Mac OS X.
La boîte de dialogue Préférences s'affiche.
Chapitre 478
Page 79

3 Sélectionnez la catégorie Site dans la liste de gauche.
Les options des préférences Site s'affichent.
4 Choisissez Fichiers locaux ou Fichiers distants dans le menu déroulant Toujours afficher.
5 Indiquez si les fichiers sélectionnés dans le menu Toujours afficher doivent apparaître dans le
volet gauche ou droit du panneau Site développé en sélectionnant l'option correspondante.
6 Cliquez sur OK.
Pour modifier la taille de la zone d'affichage :
Dans le panneau Site développé, procédez de l'une des manières suivantes :
• Faites glisser la barre séparant les volets gauche et droit pour modifier la taille de la zone
d'affichage du volet souhaité.
• Utilisez les barres de défilement situées dans la partie inférieure du panneau Site pour faire
défiler le contenu des volets.
• Dans la carte du site, faites glisser la flèche au-dessus d'un fichier pour modifier l'espace entre
les fichiers.
Rubrique connexe
« Modification des colonnes d'affichage des fichiers », page 76
Gestion du site 79
Page 80

Utilisation des fichiers dans le panneau Site
Utilisez le panneau Site pour afficher les sites sous forme de listes de fichiers, ouvrir des fichiers,
les renommer, ajouter des dossiers ou des fichiers à un site ou pour actualiser l'affichage d'un site
après une modification.
Le panneau Site vous permet également d'identifier les fichiers (sur le site local ou distant) mis à
jour depuis leur dernier transfert. Pour plus d'informations sur la synchronisation du site local et
du site distant, voir « Synchronisation des fichiers entre le site local et le site distant », page 96.
Pour ouvrir un fichier depuis le panneau Site, procédez de l'une des manières suivantes :
• Double-cliquez sur l'icône du fichier.
• Cliquez avec le bouton droit de la souris (Windows) ou en maintenant la touche Ctrl enfoncée
(Macintosh) sur l'icône du fichier, puis choisissez Ouvrir.
• Choisissez Fichier > Ouvrir (Windows) ou Site > Ouvrir (Macintosh).
Pour ajouter un fichier ou un dossier à un site :
1 Sélectionnez un fichier ou un dossier dans le panneau Site.
Dreamweaver crée le fichier ou le dossier dans le dossier sélectionné actuellement ou dans le
même dossier que celui dans lequel le fichier sélectionné se trouve.
2 S'il s'agit d'un nouveau dossier, choisissez Fichier > Nouveau dossier dans le panneau Site
(Windows) ou Site > Affichage des fichiers du site > Nouveau dossier (Macintosh).
S'il s'agit d'un nouveau fichier, choisissez Fichier > Nouveau fichier dans le panneau Site
(Windows) ou Site > Affichage des fichiers du site > Nouveau fichier (Macintosh).
Remarque : vous pouvez également choisir Nouveau fichier ou Nouveau dossier dans le menu contextuel
du panneau Site.
3 Saisissez le nom du nouveau fichier ou dossier.
4 Appuyez sur la touche Entrée (Windows) ou Retour (Macintosh).
Pour renommer un fichier ou un dossier dans un site :
1 Dans le panneau Site, sélectionnez le fichier ou le dossier à renommer.
2 Procédez de l'une des manières suivantes pour activer le nom du fichier ou du dossier :
• Choisissez Fichier > Renommer (Windows) ou Site > Renommer (Macintosh).
• Cliquez sur le nom du fichier, attendez, puis cliquez de nouveau.
• Cliquez avec le bouton droit de la souris (Windows) ou en maintenant la touche Ctrl enfoncée
(Macintosh) sur l'icône du fichier, puis choisissez Renommer.
3 Tapez le nouveau nom.
4 Appuyez sur la touche Entrée (Windows) ou Retour (Macintosh).
Pour actualiser le contenu du panneau Site, procédez de l'une des manières suivantes :
• Choisissez Afficher > Actualiser (Windows) ou Site > Affichage des fichiers du site >
Actualiser (Macintosh).
• Cliquez sur le bouton Actualiser du panneau Site (cela actualise le contenu des deux volets).
Chapitre 480
Page 81

Remarque : Dreamweaver actualise automatiquement le contenu du panneau Site lorsque vous effectuez des
modifications dans une autre application, puis revenez à Dreamweaver.
Pour localiser et sélectionner des fichiers extraits :
Dans le panneau Site, choisissez Modifier > Sélectionner les fichiers extraits (Windows) ou
Site > Affichage des fichiers du site > Sélectionner les fichiers extraits (Macintosh).
Pour localiser et sélectionner des fichiers qui sont plus récents sur le site local que sur le site
distant :
Dans le panneau Site, choisissez Modifier > Sélectionner locaux plus récent (Windows) ou Site >
Affichage des fichiers du site > Sélectionner locaux plus récent (Macintosh).
Pour localiser et sélectionner des fichiers qui sont plus récents sur le site distant que sur le site
local :
Dans le panneau Site, choisissez Modifier > Sélectionner distants plus récent (Windows) ou
Site > Affichage des fichiers du site > Sélectionner distants plus récent (Macintosh).
Recherche de fichiers dans le panneau Site
Vous pouvez rechercher un fichier sur les sites local et distant depuis le panneau Site. Pour plus
d'informations sur la recherche et le remplacement de texte dans des fichiers, voir « Recherche et
remplacement de texte », page 308.
Pour retrouver un fichier dans votre site local :
1 Ouvrez le fichier directement depuis le site distant ou sélectionnez-le dans l'affichage du site
distant du panneau Site.
2 Procédez de l'une des manières suivantes :
• Si vous avez ouvert le fichier dans la fenêtre de document, choisissez Site > Repérer dans le
site.
• Si vous avez sélectionné le fichier dans le panneau Site, cliquez avec le bouton droit de la souris
(Windows) ou en maintenant la touche Ctrl enfoncée (Macintosh), puis choisissez Retrouver
sur le site local.
Dreamweaver met le fichier en surbrillance dans l'affichage du site local du panneau Site.
Pour retrouver un fichier dans votre site distant :
1 Ouvrez le fichier directement depuis le site local ou sélectionnez-le dans l'affichage du site local
du panneau Site.
2 Procédez de l'une des manières suivantes :
• Si vous avez ouvert le fichier dans la fenêtre de document, choisissez Site > Repérer dans le
site.
• Si vous avez sélectionné le fichier dans le panneau Site, cliquez avec le bouton droit de la souris
(Windows) ou en maintenant la touche Ctrl enfoncée (Macintosh), puis choisissez Retrouver
sur le site distant.
Dreamweaver met le fichier en surbrillance dans l'affichage du site distant du panneau Site.
Gestion du site 81
Page 82

Remarque : si vous choisissez Site > Repérer dans le site à partir de la fenêtre de document et que le fichier ne fait
pas partie du site ouvert, Dreamweaver tente de déterminer le site auquel ce fichier appartient parmi les sites définis
localement ; si ce fichier n'appartient qu'à un seul site local, Dreamweaver ouvre ce site puis recherche le fichier.
Utilisation du navigateur de fichiers intégré
Le navigateur de fichiers intégré du panneau Site vous permet d'accéder à votre bureau et au
réseau local, y compris aux autres sites définis et aux fichiers qui ne sont associés à aucun site.
Utilisez le navigateur de fichiers intégré pour effectuer les opérations suivantes sur des fichiers ne
se trouvant pas dans le site en cours :
• Faire glisser des fichiers
• Supprimer des fichiers
• Renommer des fichiers
• Parcourir le réseau
• Ouvrir des fichiers dans Dreamweaver ou dans d'autres applications
• Effectuer des opérations sur un site, telles que le transfert de fichiers
Remarque : ces opérations s'effectuent de la même façon que les opérations sur les fichiers d'un site défini (voir « A
propos du panneau Site », page 72). La meilleure façon de gérer des fichiers est de créer un site Dreamweaver (voir
« Configuration d'un site Dreamweaver », page 62).
Lorsque vous faites glisser un fichier d'un site à un autre site ou à un dossier non associé à un site,
Dreamweaver copie le fichier, puis l'ajoute à l'emplacement où vous le déposez. Si vous faites
glisser un fichier et le déposez au sein du même site, Dreamweaver déplace le fichier depuis son
emplacement initial vers l'emplacement où vous le déposez.
Lorsque vous faites glisser vers un site un fichier qui n'est associé à aucun site, Dreamweaver copie
le fichier à l'emplacement où vous le déposez. Lorsque vous faites glisser un fichier qui n'est
associé à aucun site vers un dossier qui n'est pas non plus associé à un site, Dreamweaver déplace
le fichier à l'emplacement où vous le déposez.
Remarque : pour que Dreamweaver déplace un fichier au lieu de le copier, maintenez la touche Maj (Windows) ou
Commande (Macintosh) enfoncée pendant que vous faites glisser et déposez le fichier. Pour copier un fichier que
Dreamweaver déplace par défaut, maintenez la touche Ctrl (Windows) ou Option (Macintosh) enfoncée pendant
que vous faites glisser et déposez le fichier.
Afin de vous aider à les identifier, les dossiers associés à un site apparaissent dans une couleur
différente de ceux n'appartenant pas à un site dans le navigateur de fichiers. Si vous essayez
d'effectuer une opération disponible uniquement pour les sites sur un dossier ou un fichier qui
n'est associé à aucun site, Dreamweaver vous demande de définir un site Dreamweaver avant
d'effectuer l'opération.
Pour utiliser le navigateur de fichiers intégré :
Dans l'arborescence de fichiers du panneau Site, cliquez sur le signe plus (+) situé en regard du
dossier Bureau (Windows) ou sur la flèche d'agrandissement située en regard du dossier
Ordinateur (Macintosh)
Chapitre 482
Page 83

A propos de la carte du site
Utilisez la carte du site pour qu'un dossier local du site Dreamweaver s'affiche sous la forme d'une
carte visuelle d'icônes reliées, pour ajouter des fichiers à un site Dreamweaver ou pour ajouter,
modifier ou supprimer des liens. La carte du site est idéale pour agencer la structure d'un site.
Vous pouvez définir rapidement la structure d'ensemble du site, puis créer une image graphique
de la carte du site.
Remarque : l'option de carte du site n'est disponible que pour les sites locaux. Pour créer la carte d'un site distant,
copiez le contenu de ce site dans un dossier de votre disque local, puis utilisez la commande Modifier les sites pour
définir le site en tant que site local. Pour plus d'informations, voir « Configuration d'un dossier local », page 63.
Utilisation de la carte du site
Vous devez définir la « page d'accueil » du site avant de pouvoir en afficher la carte. Cette page
d'accueil peut correspondre à toute page du site (il n'est pas nécessaire que ce soit la page
principale du site). Dans le cas présent, la page d'accueil constitue simplement le point de départ
de la carte.
Pour définir la page d'accueil de votre site :
1 Choisissez Site > Modifier les sites.
La boîte de dialogue Modifier les sites s'affiche.
2 Cliquez sur Modifier pour ouvrir un site existant.
La boîte de dialogue Définition du site s'ouvre.
3 Sélectionnez la catégorie Mise en forme de la carte du site dans la liste de gauche.
La boîte de dialogue Définition du site affiche les options Mise en forme de la carte du site.
4 Cliquez sur l'icône de dossier pour sélectionner la page d'accueil du site ou tapez le chemin de
ce fichier dans la zone Page d'accueil.
5 Cliquez sur OK.
Gestion du site 83
Page 84

Pour afficher une carte du site :
1 (Windows uniquement) Dans le panneau Site, cliquez sur le bouton Développer/Réduire afin
de développer le panneau s'il est affiché en mode réduit.
2 Choisissez Site > Carte du site ou cliquez sur le bouton Carte du site, puis choisissez Carte
seulement ou Carte et fichiers.
Choisissez Carte seulement afin d'afficher la carte du site sans la structure des fichiers locaux
ou Carte et fichiers afin d'afficher la carte du site avec cette structure.
Remarque : si vous n'avez pas défini de page d'accueil ou que Dreamweaver ne trouve pas dans le site en cours
une page index.html ou index.htm à utiliser comme page d'accueil, une boîte de dialogue s'ouvre et vous invite à
sélectionner une page d'accueil en cliquant sur Modifier les sites. Sélectionnez un site, cliquez sur Modifier, puis
sélectionnez la catégorie Mise en forme de la carte du site dans la liste de gauche de la boîte de dialogue
Définition du site.
Le panneau Site affiche soit une carte du site en cours simple, soit une carte du site en cours
accompagnée de la structure des fichiers locaux.
Affichage de la carte du site
La carte du site affiche les fichiers HTML et les autres pages sous la forme d'icônes. Elle affiche les
liens dans l'ordre où ils se trouvent dans le code source HTML, selon le principe suivant :
• Le texte affiché en rouge indique un lien brisé.
• Le texte affiché en bleu et marqué d'une icône en forme de globe indique un fichier sur un
autre site ou un lien spécial (comme un lien d'adresse électronique ou de script).
• Une coche de couleur verte indique un fichier extrait par vous.
• Une coche de couleur rouge indique un fichier extrait par quelqu'un d'autre.
• Un cadenas indique qu'un fichier est en lecture seule (Windows) ou verrouillé (Macintosh).
Par défaut, la carte du site affiche la structure du site, avec une profondeur de deux niveaux, en
commençant par la page d'accueil. Cliquez sur les signes plus (+) et moins (-) en regard d'une
page pour afficher ou masquer les pages liées sous le second niveau.
Par défaut, la carte du site n'affiche ni les fichiers masqués, ni les fichiers dépendants. Les fichiers
masqués sont des fichiers HTML marqués comme tels. Les fichiers dépendants sont des éléments
de contenu non HTML, tels que des images, des modèles, des fichiers Macromedia Shockwave
ou Macromedia Flash. Pour plus d'informations, voir « Affichage et masquage des fichiers de la
carte du site », page 87.
Chapitre 484
Page 85

Modification de la mise en forme de la carte du site
Utilisez les options de mise en forme de la carte du site pour personnaliser son aspect. Vous
pouvez spécifier la page d'accueil, indiquer le nombre de colonnes à afficher, préciser si les
étiquettes des icônes doivent afficher le nom du fichier ou le titre de la page et indiquer si les
fichiers dépendants et masqués doivent être affichés.
Pour modifier la mise en forme de la carte du site :
1 Procédez de l'une des manières suivantes pour ouvrir la boîte de dialogue Définition du site :
• Choisissez Site > Modifier les sites, puis cliquez sur Modifier. Sélectionnez la catégorie Mise
en forme de la carte du site dans la liste de gauche.
• Dans le panneau Site, choisissez Site > Mise en forme (Windows) ou Site > Affichage de la
carte du site > Lier au nouveau fichier (Macintosh).
La boîte de dialogue Définition du site affiche les options Mise en forme de la carte du site.
2 Apportez les modifications de votre choix.
Pour plus d'informations, cliquez sur le bouton Aide de la boîte de dialogue.
3 Cliquez sur OK pour fermer la boîte de dialogue Définition du site.
4 Cliquez sur Terminé pour fermer la boîte de dialogue Modifier les sites, le cas échéant.
Utilisation des pages dans la carte du site
Lorsque vous travaillez dans la carte d'un site, vous pouvez sélectionner des pages, ouvrir une page
pour la modifier, ajouter des pages au site, créer des liens entre les fichiers et modifier le titre des
pages.
Pour sélectionner plusieurs pages dans la carte du site, procédez de l'une des manières
suivantes :
• Cliquez en maintenant la touche Maj enfoncée pour sélectionner une série de pages
consécutives.
Gestion du site 85
Page 86

• En partant d'une partie vierge de l'affichage, faites glisser le curseur autour d'un groupe de
fichiers pour les sélectionner.
• Cliquez en maintenant la touche Ctrl (Windows) ou Commande (Macintosh) enfoncée pour
sélectionner des pages non consécutives.
Pour ouvrir une page à modifier dans la carte du site, procédez de l'une des manières suivantes :
• Double-cliquez sur le fichier.
• Sélectionnez le fichier, puis choisissez Fichier > Ouvrir (Windows) ou Site > Ouvrir
(Macintosh).
Pour ajouter un fichier existant au site, procédez de l'une des manières suivantes :
• Faites glisser un fichier depuis l'Explorateur Windows ou le Finder Macintosh vers un fichier
de la carte du site. La page est ajoutée au site et un lien est créé entre cette page et le fichier vers
lequel vous l'avez fait glisser.
• Choisissez Site > Lier au fichier existant (Windows) ou Site > Affichage de la carte du site >
Lier au fichier existant (Macintosh), puis recherchez le fichier.
Pour créer un fichier et ajouter un lien à la carte du site :
1 Sélectionnez un fichier HTML dans la carte du site, puis procédez de l'une des manières
suivantes :
• Choisissez Site > Lier au nouveau fichier (Windows) ou Site > Affichage de la carte du site >
Lier au nouveau fichier (Macintosh).
• Cliquez sur Lier au nouveau fichier dans le menu contextuel.
La boîte de dialogue Lier au nouveau fichier s'affiche.
2 Saisissez le nom, le titre et le texte du lien.
3 Cliquez sur OK.
Dreamweaver enregistre le fichier dans le même dossier que le fichier sélectionné. Si vous
ajoutez un fichier à une branche masquée, le fichier est également masqué (voir « Affichage et
masquage des fichiers de la carte du site », page 87).
Pour modifier le titre d'une page de la carte du site :
1 Assurez-vous que l'option Afficher les titres de page est bien sélectionnée. Pour ce faire, dans le
panneau Site, choisissez Afficher > Afficher les titres de page (Windows) ou Site > Affichage
de la carte du site > Afficher les titres de page (Macintosh).
2 Sélectionnez une page, puis procédez de l'une des manières suivantes :
• Cliquez sur le titre. Lorsque le titre devient modifiable, saisissez un nouveau titre.
Chapitre 486
Page 87

• Choisissez Fichier > Renommer (Windows) ou Site > Renommer (Macintosh).
3 Appuyez sur la touche Entrée (Windows) ou Retour (Macintosh) après avoir tapé le nouveau
nom.
Remarque : lorsque vous travaillez dans le panneau Site, Dreamweaver met automatiquement à jour tous les liens
vers les fichiers renommés.
Pour utiliser une nouvelle page d'accueil dans la carte du site, procédez de l'une des manières
suivantes :
• Dans l'affichage du site local du panneau Site, sélectionnez un fichier, cliquez avec le bouton
droit de la souris (Windows) ou en maintenant la touche Ctrl enfoncée (Macintosh), puis
choisissez Définir comme page d'accueil.
• Dans l'affichage du site local du panneau Site, cliquez sur le fichier à utiliser comme nouvelle
page d'accueil, puis choisissez Site > Définir comme page d'accueil (Windows) ou Site >
Affichage de la carte du site > Définir comme page d'accueil (Macintosh).
• Sélectionnez un fichier dans la carte du site, puis choisissez Site > Nouvelle page d'accueil
(Windows) ou Site > Affichage de la carte du site > Nouvelle page d'accueil (Macintosh).
• Choisissez Site > Modifier les sites, puis cliquez sur Modifier. Choisissez Mise en forme de la
carte du site parmi les catégories répertoriées dans la boîte de dialogue Définition du site.
Recherchez la nouvelle page d'accueil, puis cliquez sur OK.
Pour mettre à jour l'affichage de la carte du site après avoir effectué des changements :
1 Cliquez n'importe où dans la carte du site afin de désélectionner les fichiers.
2 Choisissez Afficher > Actualiser (Windows) ou Site > Affichage de la carte du site > Actualiser
local (Macintosh).
Affichage et masquage des fichiers de la carte du site
Vous pouvez modifier la présentation de la carte du site de façon à afficher ou masquer les fichiers
masqués et dépendants. Ceci est utile pour mettre l'accent sur des rubriques ou des éléments de
contenu importants et ne pas présenter des éléments de moindre intérêt.
Pour masquer un fichier en utilisant la carte du site, vous devez d'abord le marquer comme étant
masqué. Lorsque vous masquez un fichier, ses liens sont également masqués. Lorsque vous
affichez un fichier masqué, son icône et ses liens sont visibles dans l'affichage de la carte du site,
mais les noms s'affichent en italiques.
Remarque : par défaut, les fichiers dépendants sont déjà masqués.
Pour marquer des fichiers comme étant masqués dans la carte du site :
1 Dans la fenêtre de document, sélectionnez un ou plusieurs fichiers.
2 Choisissez Afficher > Afficher/Masquer le lien (Windows) ou Site > Affichage de la carte du
site > Afficher/Masquer le lien (Macintosh).
Pour afficher ou masquer des fichiers marqués comme étant masqués dans la carte du site,
procédez de l'une des manières suivantes :
• Choisissez Afficher > Afficher les fichiers identifiés comme masqués (Windows) ou Site >
Affichage de la carte du site > Afficher les fichiers identifiés comme masqués (Macintosh).
Gestion du site 87
Page 88

• Choisissez Afficher > Mise en forme (Windows) ou Site > Affichage de la carte du site > Mise
en forme (Macintosh) pour ouvrir la boîte de dialogue Définition du site, puis activez l'option
Afficher les fichiers identifiés comme masqués.
Pour afficher les fichiers dépendants dans la carte du site, procédez de l'une des manières
suivantes :
• Choisissez Afficher > Afficher les fichiers dépendants (Windows) ou Site > Affichage de la
carte du site > Afficher les fichiers dépendants (Macintosh).
• Choisissez Afficher > Mise en forme (Windows) ou Site > Affichage de la carte du site > Mise
en forme (Macintosh) pour ouvrir la boîte de dialogue Définition du site, puis sélectionnez
l'option Afficher les fichiers dépendants.
Pour désactiver le marquage de fichiers marqués comme étant masqués dans la carte du site :
1 Dans la fenêtre de document, sélectionnez un ou plusieurs fichiers.
2 Choisissez Afficher > Afficher les fichiers identifiés comme masqués (Windows) ou Site >
Affichage de la carte du site > Afficher les fichiers identifiés comme masqués (Macintosh).
3 Choisissez Afficher > Afficher/Masquer le lien (Windows) ou Site > Affichage de la carte du
site > Afficher/Masquer le lien (Macintosh).
Affichage du site à partir d'une branche
Vous pouvez afficher les détails d'une section spécifique d'un site en faisant d'une branche le
centre de la carte du site.
Pour afficher une branche différente dans la carte du site :
Sélectionnez la page à afficher, puis choisissez Afficher > Afficher comme racine (Windows) ou
Site > Affichage de la carte du site > Afficher comme racine (Macintosh).
La carte du site est retracée dans la fenêtre comme si la page spécifiée était à la racine du site. La
zone Navigation dans le site, au-dessus de la carte du site, affiche le chemin de la page spécifiée
par rapport à la page d'accueil. Sélectionnez un élément du chemin pour afficher la carte du site à
partir de ce niveau en cliquant dessus.
Pour développer et réduire les branches dans la carte du site :
Cliquez sur le signe plus (+) ou moins (–) en regard d'une branche.
Enregistrement de la carte du site
Vous pouvez enregistrer la carte du site en tant qu'image, puis afficher cette image ou l'imprimer
à partir d'un éditeur d'image.
Pour créer un fichier d'image de la carte du site :
1 Dans la carte du site, procédez de l'une des manières suivantes :
• Sous Windows, choisissez Fichier > Enregistrer la carte du site. Dans la boîte de dialogue
Enregistrer la carte du site, tapez un nom de fichier dans la zone Nom du fichier. Dans le menu
local Types de fichiers, choisissez .bmp ou .png.
Chapitre 488
Page 89

• Sur Macintosh, choisissez Site > Affichage de la carte du site > Enregistrer la carte du site >
Enregistrer la carte du site en PICT ou Site > Affichage de la carte du site > Enregistrer la
carte du site > Enregistrer la carte du site en JPEG.
2 Sélectionnez l'emplacement où enregistrer le fichier, puis saisissez le nom de l'image.
3 Cliquez sur Enregistrer.
Importation et exportation de sites
Vous pouvez exporter un site en tant que fichier XML depuis Dreamweaver, puis le réimporter
dans Dreamweaver. Cela vous permet de déplacer des sites entre plusieurs ordinateurs et versions
de produit ainsi que de les partager avec d'autres utilisateurs.
Pour exporter un site :
1 Choisissez Site > Modifier les sites.
La boîte de dialogue Modifier les sites s'affiche.
2 Cliquez sur le bouton Exporter.
La boîte de dialogue Exporter le site s'affiche.
3 Recherchez l'emplacement où enregistrer le site.
4 Cliquez sur Enregistrer.
Dreamweaver enregistre le site en tant que fichier XML en lui attribuant l'extension STE et le
place à l'endroit indiqué.
5 Cliquez sur Terminé pour fermer la boîte de dialogue Modifier les sites.
Pour importer un site :
1 Choisissez Site > Modifier les sites.
La boîte de dialogue Modifier les sites s'affiche.
2 Cliquez sur le bouton Importer.
La boîte de dialogue Importer le site s'affiche.
3 Recherchez le site à importer (enregistré en tant que fichier XML), puis sélectionnez-le.
Remarque : pour pouvoir importer un site, vous devez d'abord l'avoir exporté depuis Dreamweaver, qui
l'enregistre en tant que fichier XML.
4 Cliquez sur Ouvrir.
Dreamweaver importe le site, dont le nom apparaît dans la boîte de dialogue Modifier les sites.
5 Cliquez sur Terminé pour fermer la boîte de dialogue Modifier les sites.
Suppression d'un site de votre liste de sites
Si vous ne souhaitez plus utiliser un site dans Dreamweaver, vous pouvez le supprimer de votre
liste de sites. Les fichiers du site ne sont pas effacés par cette opération.
Remarque : si vous supprimez un site de votre liste de sites, toutes les informations sur la configuration de ce site
sont définitivement effacées.
Gestion du site 89
Page 90

Pour retirer un site de la liste des sites :
1 Choisissez Site > Modifier les sites.
La boîte de dialogue Modifier les sites s'affiche.
2 Sélectionnez le nom du site.
3 Cliquez sur Supprimer.
Une boîte de dialogue vous demande de confirmer la suppression.
4 Cliquez sur Oui pour supprimer le site de la liste ou sur Non pour conserver le site.
5 Cliquez sur Terminé pour fermer la boîte de dialogue Modifier les sites.
Utilisation de l'archivage et de l'extraction
Si vous travaillez en équipe, vous avez la possibilité d'archiver et d'extraire des fichiers sur les
serveurs local et distant. Si vous êtes la seule personne à travailler sur le serveur distant, vous
pouvez utiliser les commandes Acquérir et Placer pour transférer des fichiers sans avoir à les
archiver ou à les extraire (voir « Acquisition et placement de fichiers », page 93).
L'extraction d'un fichier équivaut à déclarer : « Je suis en train de travailler sur ce fichier ; n'y
touchez pas ! » Lorsqu'un fichier est extrait, Dreamweaver affiche le nom de la personne qui l'a
extrait dans le panneau Site, ainsi qu'une coche rouge (si le fichier a été extrait par un membre de
l'équipe autre que vous-même) ou verte (si vous êtes la personne à avoir extrait le fichier) en
regard de son icône.
L'archivage d'un fichier équivaut à le mettre à la disposition des autres membres de l'équipe, qui
peuvent l'extraire et le modifier. Lorsque vous archivez un fichier après l'avoir modifié, la version
locale de ce fichier devient accessible en lecture seule et un cadenas apparaît en regard du fichier
dans le panneau Site pour vous empêcher de le modifier.
Dreamweaver ne rend pas les fichiers extraits accessibles en lecture seule sur le serveur distant. Si
vous transférez des fichiers à l'aide d'une application autre que Dreamweaver, vous risquez
d'écraser les fichiers extraits. Toutefois, dans les applications autres que Dreamweaver, le fichier
.LCK est visible près du fichier extrait dans la hiérarchie de fichiers afin d'éviter ce type
d'incident.
Pour activer ou désactiver les options d'archivage et d'extraction pour certains sites, voir
« Configuration du système d'archivage et d'extraction de fichiers », page 90. Pour plus
d'informations sur le transfert de fichiers entre les sites locaux et distants sans archivage ni
extraction, voir « Acquisition de fichiers provenant d'un site distant ou d'un serveur
d'évaluation », page 93 et « Placement de fichiers sur un site distant ou un serveur d'évaluation »,
page 95.
Remarque : vous pouvez utiliser la fonctionnalité d'acquisition et de placement de fichiers sur un serveur
d'évaluation, mais le système d'archivage et d'extraction n'est pas disponible sur ce type de serveur.
Configuration du système d'archivage et d'extraction de fichiers
Pour utiliser le système d'archivage et d'extraction, vous devez associer votre site local à un serveur
distant (voir « Configuration d'un dossier distant », page 64).
Chapitre 490
Page 91

Pour configurer le système d'archivage et d'extraction de fichiers :
1 Choisissez Site > Modifier les sites.
La boîte de dialogue Modifier les sites s'affiche.
2 Sélectionnez un site, puis cliquez sur Modifier.
La boîte de dialogue Définition du site apparaît.
3 Cliquez sur la catégorie Infos distantes dans la liste de gauche.
La boîte de dialogue Définition du site affiche les options des Infos distantes. La section
Archiver/Extraire apparaît dans le partie inférieure de la boîte de dialogue.
Remarque : si vous ne voyez pas les options Archiver/Extraire, cela signifie que vous n'avez pas configuré le
serveur distant (voir « Configuration d'un dossier distant », page 64).
4 Complétez la section Archiver/Extraire.
Pour plus d'informations, cliquez sur le bouton Aide de la boîte de dialogue.
5 Cliquez sur OK.
Archivage et extraction de fichiers sur un site distant
Utilisez le panneau Site ou la fenêtre de document pour archiver et extraire des fichiers sur un
serveur distant.
Gestion du site 91
Page 92

Le système d'archivage et d'extraction de Dreamweaver utilise les symboles suivants dans le
panneau Site :
• Une coche de couleur verte indique que vous disposez du fichier extrait.
• Une coche de couleur rouge indique qu'un autre membre de l'équipe dispose du fichier extrait.
• Un symbole représentant un cadenas indique que le fichier est en lecture seule (Windows) ou
verrouillé (Macintosh).
Si vous extrayez un fichier et décidez ensuite de ne pas le modifier (ou d'annuler les modifications
que vous avez apportées), vous pouvez annuler l'extraction.
Pour extraire des fichiers provenant d'un serveur distant à partir du panneau Site :
1 Sélectionnez un site dans le menu déroulant Site.
2 Sélectionnez les fichiers à extraire.
Remarque : vous pouvez sélectionner des fichiers depuis l'affichage du site local ou distant.
3 Procédez de l'une des manières suivantes pour extraire les fichiers :
• Cliquez sur le bouton Extraire dans la barre d'outils du panneau Site.
• Cliquez avec le bouton droit de la souris (Windows) ou en maintenant la touche Ctrl enfoncée
(Macintosh), puis choisissez Extraire dans le menu contextuel.
4 Lorsque le message d'invite apparaît, cliquez sur Oui si vous souhaitez télécharger les fichiers
dépendants associés aux fichiers sélectionnés ou sur Non si vous ne voulez pas les télécharger.
Remarque : d'une manière générale, il est conseillé de télécharger les fichiers dépendants lorsque le fichier
extrait est un nouveau fichier, mais c'est inutile si les versions les plus récentes des fichiers dépendants sont déjà
présentes sur le disque local.
Une coche de couleur verte apparaît en regard de l'icône du fichier pour signaler que vous
l'avez extrait.
Pour archiver des fichiers dans un serveur distant à partir du panneau Site :
1 Sélectionnez un site dans le menu déroulant Site.
2 Sélectionnez les fichiers extraits ou nouveaux de votre choix.
Remarque : vous pouvez sélectionner des fichiers depuis l'affichage du site local ou distant.
3 Procédez de l'une des manières suivantes pour archiver les fichiers :
• Cliquez sur le bouton Archiver dans la barre d'outils du panneau Site.
• Cliquez avec le bouton droit de la souris (Windows) ou en maintenant la touche Ctrl enfoncée
(Macintosh), puis choisissez Archiver dans le menu contextuel.
4 Lorsque le message d'invite apparaît, cliquez sur Oui si vous souhaitez télécharger les fichiers
dépendants associés aux fichiers sélectionnés ou sur Non si vous ne voulez pas les télécharger.
Remarque : il est en général conseillé de transférer les fichiers dépendants lorsque vous archivez un nouveau
fichier, mais si les versions les plus récentes des fichiers dépendants figurent déjà sur le serveur distant, il n'est
pas utile de les transférer à nouveau.
Un cadenas apparaît en regard de l'icône du fichier pour indiquer qu'il n'est accessible qu'en
lecture seule à présent.
Chapitre 492
Page 93

Pour archiver ou extraire un fichier ouvert depuis la fenêtre de document, procédez de l'une des
manières suivantes :
• Choisissez Site > Archiver ou Site > Extraire.
• Dans la barre d'outils de la fenêtre de document, cliquez sur l'icône Gestion des fichiers, puis
choisissez Archiver ou Extraire dans le menu déroulant.
Remarque : si vous choisissez Site > Archiver ou Site > Extraire et que le fichier sélectionné ne fait pas partie
du site ouvert actuellement, Dreamweaver tente de déterminer le site auquel ce fichier appartient parmi les sites
définis localement. Si ce fichier n'appartient qu'à un seul site local, Dreamweaver ouvre ce site, puis effectue
l'opération d'archivage ou d'extraction.
Si vous extrayez le fichier actif, la version ouverte du fichier est écrasée par la nouvelle version
extraite. Si vous archivez le fichier actif, il se peut que ce fichier soit automatiquement enregistré
avant d'être archivé, selon les options définies dans les préférences (voir « Définition des
préférences du panneau Site », page 75).
Pour annuler une extraction de fichier :
1 Sélectionnez le fichier.
2 Procédez de l'une des manières suivantes pour annuler l'extraction :
• Choisissez Site > Annuler l'extraction.
• Dans le panneau Site, cliquez sur le fichier avec le bouton droit de la souris (Windows) ou en
maintenant la touche Ctrl enfoncée (Macintosh), puis choisissez Annuler l'extraction dans le
menu contextuel.
La copie locale du fichier passe alors en lecture seule, et toutes les modifications que vous y avez
apportées sont perdues.
Acquisition et placement de fichiers
Si vous travaillez au sein d'un groupe, vous pouvez utiliser le système d'extraction et d'archivage
pour transférer des fichiers entre le serveur distant et l'ordinateur local (voir « Utilisation de
l'archivage et de l'extraction », page 90). Si vous êtes la seule personne à travailler sur le site
distant, vous pouvez utiliser les commandes Acquérir et Placer pour transférer des fichiers sans
avoir à les archiver ou à les extraire.
Remarque : si vous choisissez Site > Acquérir ou Site > Placer à partir de la fenêtre de document et que le fichier
en cours ne fait pas partie du site ouvert actuellement, Dreamweaver tente de déterminer le site auquel ce fichier
appartient parmi les sites définis localement ; si ce fichier n'appartient qu'à un seul site local, Dreamweaver ouvre ce
site, puis effectue l'opération d'acquisition ou de placement.
Acquisition de fichiers provenant d'un site distant ou d'un serveur d'évaluation
La commande Acquérir copie les fichiers du site distant ou du serveur d'évaluation sur le site
local, en procédant comme suit :
• Si vous utilisez le système d'archivage et d'extraction (c'est-à-dire, si l'option Activer l'archivage
et l'extraction de fichier est activée), l'acquisition d'un fichier vous permet d'obtenir une copie
locale du fichier accessible en lecture seule ; le fichier reste disponible sur le site distant ou le
serveur d'évaluation pour que d'autres membres de l'équipe puissent l'extraire (voir
« Utilisation de l'archivage et de l'extraction », page 90).
• Si vous n'utilisez pas le système d'archivage et d'extraction (c'est-à-dire, si l'option Activer
l'archivage et l'extraction de fichier n'est pas activée), l'acquisition d'un fichier consiste à
transférer une copie accessible en lecture/écriture.
Gestion du site 93
Page 94

Remarque : si vous travaillez en équipe et que d'autres personnes sont susceptibles de travailler sur les mêmes
fichiers, ne désactivez pas l'option Activer l'archivage et l'extraction de fichier. De plus, si d'autres
personnes utilisent le système d'extraction et d'archivage sur le site, vous devez l'utiliser également.
Vous pouvez acquérir des fichiers en les sélectionnant soit dans l'affichage du site local, soit dans
l'affichage du site distant du panneau Site. Si la vue Site distant est active, Dreamweaver copie les
fichiers distants sélectionnés sur le site local ; si la vue Site local est active, Dreamweaver copie sur
le site local la version distante des fichiers locaux sélectionnés.
Pour n'acquérir que les fichiers dont la version distante est plus récente que la version locale,
utilisez la commande Synchroniser (voir « Synchronisation des fichiers entre le site local et le site
distant », page 96).
Dreamweaver enregistre l'activité de tous les transferts de fichiers en FTP. Si une erreur se produit
lors du transfert d'un fichier en FTP, le journal FTP du site peut vous aider à déterminer le
problème.
Pour afficher le journal FTP :
Choisissez Afficher > Journal FTP du site.
Pour acquérir des fichiers se trouvant sur un site distant ou un serveur d'évaluation :
1 Dans le menu déroulant Site du panneau Site, sélectionnez un site.
2 Si vous utilisez le protocole FTP pour transférer les fichiers, cliquez sur le bouton Connecter
pour établir une connexion avec le serveur distant.
Si une connexion est déjà établie (ce qui est indiqué par la présence du bouton Déconnecter),
ignorez cette étape.
Si les fichiers distants sont affichés dans le volet Site distant du fait d'une connexion antérieure,
il n'est pas nécessaire de cliquer sur Connecter ; lorsque vous cliquez sur Acquérir,
Dreamweaver se connecte automatiquement.
3 Sélectionnez les fichiers à télécharger.
Les fichiers sont généralement sélectionnés dans la vue Site distant ou Serveur d'évaluation,
mais il est également possible de les sélectionner dans la vue Site local.
4 Procédez de l'une des manières suivantes pour acquérir un fichier :
• Cliquez sur le bouton Acquérir dans la barre d'outils du panneau Site.
• Choisissez Acquérir dans le menu contextuel.
• Choisissez Site > Acquérir.
Remarque : si le fichier est actuellement ouvert dans une fenêtre de document, vous pouvez également choisir
Site > Acquérir à partir de la fenêtre de document.
Une boîte de dialogue s'affiche pour vous demander si vous souhaitez acquérir les fichiers
dépendants.
5 Pour télécharger également les fichiers dépendants, cliquez sur Oui ; pour les éviter, cliquez sur
Non.
Si vous disposez déjà de copies locales des fichiers dépendants, cliquez sur Non.
Pour interrompre à tout moment le transfert de fichier, cliquez sur le bouton Annuler dans la
boîte de dialogue d'état. Le transfert en cours peut ne pas s'interrompre immédiatement.
Chapitre 494
Page 95

Placement de fichiers sur un site distant ou un serveur d'évaluation
D'une manière générale, la commande Placer copie un fichier depuis le site local vers le site
distant sans changer l'état d'extraction du fichier. Il existe deux types de circonstances dans
lesquelles la commande Placer est préférable à la commande Archiver :
• Utilisez la commande Placer lorsque vous ne travaillez pas en équipe et n'utilisez pas le système
d'archivage et d'extraction.
Remarque : si vous souhaitez placer un fichier sur un serveur distant et l'archiver, utilisez la commande
Archiver (voir « Archivage et extraction de fichiers sur un site distant », page 91).
• Utilisez la commande Placer lorsque vous souhaitez placer la version actuelle du fichier sur le
serveur, mais que vous allez continuer à y apporter des modifications.
Remarque : si vous placez un fichier qui n'existait pas encore sur le site distant et que vous utilisez le système
d'extraction et d'archivage, le fichier est copié sur le site distant, puis extrait pour vous permettre de continuer à le
modifier.
Pour ne placer que les fichiers dont la version locale est plus récente que la version distante,
utilisez la commande Synchroniser ; voir « Synchronisation des fichiers entre le site local et le site
distant », page 96.
Remarque : n'utilisez pas de caractères spéciaux (tels que é, ç ou ¥) ou de signes de ponctuation (virgules, pointsvirgules, barres obliques ou points) dans le nom des fichiers que vous avez l'intention de placer sur un site distant ou
un serveur d'évaluation. La plupart des serveurs transformeront ces caractères lors du transfert, ce qui risque de
rendre inopérants les liens vers ce fichier.
Pour placer des fichiers sur un site distant ou un serveur d'évaluation :
1 Dans le menu déroulant Site du panneau Site, sélectionnez un site.
2 Si vous utilisez le protocole FTP pour transférer les fichiers, vous pouvez cliquer sur Connecter
pour établir une connexion avec le serveur distant, ce qui vous permet de voir ce qui se trouve
sur ce site avant de transférer les fichiers.
Il n'est toutefois pas obligatoire de cliquer sur Connecter, car Dreamweaver se connecte
automatiquement lorsque vous cliquez sur Placer.
3 Sélectionnez les fichiers à télécharger
Les fichiers sont généralement sélectionnés dans la vue Site local, mais il est également possible
de les sélectionner dans la vue Site distant.
4 Procédez de l'une des manières suivantes pour placer un fichier :
• Cliquez sur le bouton Placer dans la barre d'outils du panneau Site.
• Choisissez Placer dans le menu contextuel.
• Choisissez Site > Placer.
Si le fichier est actuellement ouvert dans une fenêtre de document, vous pouvez aussi choisir
Site > Placer à partir de la fenêtre de document.
Gestion du site 95
Page 96

5 Si le fichier n'a pas encore été enregistré, il se peut qu'une boîte de dialogue s'ouvre (selon les
préférences définies dans le volet Site de la boîte de dialogue Préférences) pour vous permettre
de l'enregistrer avant de le placer sur le serveur distant.
Pour enregistrer le fichier, cliquez sur Oui ; pour placer la dernière version enregistrée de ce
fichier sur le serveur distant, cliquez sur Non. Si vous avez choisi de ne pas enregistrer le fichier,
aucune des modifications effectuées depuis le dernier enregistrement ne sera placée sur le
serveur distant. Toutefois, le fichier reste ouvert, ce qui vous permet encore d'enregistrer les
changements après avoir placé le fichier sur le serveur.
Une boîte de dialogue s'affiche pour vous demander si vous souhaitez également placer les
fichiers dépendants.
6 Pour transférer également les fichiers dépendants, cliquez sur Oui ; pour les éviter, cliquez sur
Non.
Si le site distant contient déjà des copies des fichiers dépendants, cliquez sur Non. Pour éviter
qu'il ne vous soit proposé à l'avenir de télécharger les fichiers dépendants, activez l'option Ne
plus me demander.
Pour interrompre le transfert de fichier, cliquez sur le bouton Annuler de la boîte de dialogue
d'état. Le transfert en cours peut ne pas s'interrompre immédiatement.
Dreamweaver enregistre l'activité de tous les transferts de fichiers en FTP. Si une erreur se produit
lors du transfert d'un fichier en FTP, le journal FTP du site peut vous aider à déterminer le
problème. Pour afficher le journal, choisissez Afficher > Journal FTP du site.
Synchronisation des fichiers entre le site local et le site distant
Après avoir créé des fichiers sur votre site local et votre site distant, il vous est possible de
synchroniser les fichiers entre les deux sites. La commande Site > Synchroniser permet de
transférer les versions les plus récentes de vos fichiers, vers et depuis votre site distant.
Si votre site distant est un serveur FTP (et non un serveur en réseau), la synchronisation de vos
fichiers s'effectuera en FTP. Pour plus d'informations sur l'utilisation du protocole FTP, voir
« Configuration d'un dossier distant », page 64.
Avant de synchroniser les sites, Dreamweaver vous permet de vérifier les fichiers à placer ou à
acquérir sur le serveur distant. Par ailleurs, une fois la synchronisation effectuée, Dreamweaver
vous confirme les fichiers qui ont été mis à jour.
Pour identifier les fichiers qui sont plus récents sur le site local ou le site distant sans effectuer de
synchronisation, procédez de l'une des manières suivantes :
• Dans le panneau Site, choisissez Modifier > Sélectionner locaux plus récent ou
Modifier > Sélectionner distants plus récent (Windows).
• Choisissez Site > Affichage des fichiers du site > Sélectionner locaux plus récent ou Site >
Affichage des fichiers du site > Sélectionner distants plus récent (Macintosh).
Pour synchroniser vos fichiers :
1 Dans le panneau Site, sélectionnez un site dans le menu déroulant contenant la liste des sites en
cours.
2 Sélectionnez des fichiers ou des dossiers précis.
Si vous souhaitez synchroniser l'ensemble du site, ignorez cette étape.
Chapitre 496
Page 97

3 Dans le panneau Site, procédez de l'une des manières suivantes pour effectuer la
synchronisation :
• Choisissez Site > Synchroniser.
• Cliquez avec le bouton droit de la souris (Windows) ou en maintenant la touche Ctrl enfoncée
(Macintosh), puis choisissez Synchroniser dans le menu contextuel.
La boîte de dialogue Synchroniser les fichiers s'affiche.
4 Complétez les options de la boîte de dialogue.
Pour plus d'informations, cliquez sur le bouton Aide de la boîte de dialogue.
Dreamweaver synchronise automatiquement les fichiers. Si les fichiers sont déjà synchronisés,
Dreamweaver vous informe qu'il n'est pas nécessaire de procéder à leur synchronisation.
Voilage des dossiers et des fichiers du site
Le voilage vous permet de définir les dossiers et les types de fichier du site que vous souhaitez
exclure de certaines opérations (acquisition et placement, par exemple). Vous pouvez voiler
certains dossiers, mais pas des fichiers individuels. Pour voiler des fichiers, sélectionnez un type de
fichier : Dreamweaver voilera tous les fichiers de ce type. Comme Dreamweaver se rappelle tous
les paramètres définis pour chaque site, vous n'avez pas à sélectionner le type de fichier voulu
chaque fois que vous travaillez sur un site.
Ainsi, si vous travaillez sur un site de grande taille et ne souhaitez pas télécharger vos fichiers
multimédias tous les jours, vous pouvez utiliser le voilage sur le site pour voiler votre dossier
multimédia. Le système exclut alors les fichiers de ce dossier lorsque vous effectuez des opérations
sur le site.
Vous pouvez voiler des dossiers et des types de fichier sur le site distant ou local. Le voilage exclut
les dossiers et fichiers voilés des opérations suivantes :
• Placement, acquisition, archivage et extraction
• Rapports
• Sélection des fichiers locaux et distants les plus récents
• Opérations portant sur le site entier, telles que la vérification et la modification des liens ou la
recherche et le remplacement d'éléments
• Synchronisation
• Contenu du panneau Actifs
• Mise à jour des modèles et bibliothèques
Gestion du site 97
Page 98

Remarque : Dreamweaver exclut les modèles et les éléments de bibliothèque voilés lors des opérations
d'acquisition et de placement de fichiers seulement. Dreamweaver n'exclut aucun de ces éléments lors des
opérations par lots, car cela pourrait les désynchroniser par rapport à leurs instances.
Vous pouvez effectuer une opération sur un dossier voilé précis en le sélectionnant dans le
panneau Site, puis en effectuant l'opération voulue. Toute opération effectuée directement sur un
fichier ou un dossier annule le voilage.
Activation et désactivation du voilage sur un site
Le voilage est activé par défaut sur un site. Vous pouvez le désactiver définitivement ou
provisoirement afin d'effectuer une opération sur tous les fichiers, y compris les fichiers voilés.
Lorsque vous désactivez le voilage sur un site, cela supprime tous les voiles des fichiers voilés.
Lorsque vous le réactivez, tous les fichiers qui étaient précédemment voilés retrouvent cet état.
Remarque : vous pouvez également utiliser l'option Supprimer tous les voiles pour supprimer le voilage de tous
les fichiers, mais cela ne désactive pas le voilage. De plus, cette option ne vous permet pas de rétablir
automatiquement le voilage de tous les dossiers et fichiers qui étaient auparavant voilés ; il vous faut ensuite redéfinir
manuellement le voilage de chaque dossier et type de fichier concerné.
Pour activer et désactiver le voilage sur un site :
1 Dans le menu déroulant Site du panneau Site, sélectionnez un site.
2 Dans le panneau Site, procédez de l'une des manières suivantes :
• Choisissez Site > Vo il ag e pour accéder au sous-menu.
• Sélectionnez un dossier ou un fichier, cliquez avec le bouton droit de la souris (Windows) ou
en maintenant la touche Ctrl enfoncée (Macintosh) pour accéder au menu contextuel.
3 Dans le sous-menu, procédez de l'une des manières suivantes :
• Sélectionnez Activer ou Désactiver le voilage.
• Choisissez Paramètres. Dans l'onglet Avancé de la boîte de dialogue Définition du site,
sélectionnez la catégorie Vo il ag e dans la liste de gauche, activez ou désactivez l'option Activer le
voilage, puis cliquez sur OK.
Cela active ou désactive le voilage sur le site.
Voilage et suppression du voilage pour les dossiers d'un site
Il est possible de voiler des dossiers spécifiques, mais pas tous les dossiers existants ou un site
entier. Il est toutefois possible de voiler plusieurs dossiers simultanément.
Pour voiler ou supprimer le voile de dossiers spécifiques au sein d'un site :
1 Dans le menu déroulant Site du panneau Site, sélectionnez un site pour lequel le voilage est
activé.
2 Sélectionnez les dossiers de votre choix auxquels appliquer un voile ou le supprimer.
3 Dans le panneau Site, procédez de l'une des manières suivantes :
• Choisissez Site > Vo il ag e > Vo il er ou Site > Vo il ag e > Supprimer le voile.
• Cliquez avec le bouton droit de la souris (Windows) ou en maintenant la touche Ctrl enfoncée
(Macintosh), puis choisissez Voi la ge > Vo il er ou Vo il ag e > Supprimer le voile dans le menu
contextuel.
Chapitre 498
Page 99

Une ligne rouge apparaît ou disparaît sur l'icône du dossier pour indiquer que le dossier est voilé
ou dévoilé.
Voilage et suppression du voilage de certains types de fichier
Vous pouvez indiquer des types de fichier à voiler afin que Dreamweaver voile tous les fichiers se
terminant d'une certaine manière. Ainsi pouvez-vous, par exemple, voiler tous les fichiers se
terminant par l'extension .txt. Les types de fichier indiqués ne doivent pas nécessairement
correspondre à des extensions de fichier ; il peut s'agir de n'importe quel élément apparaissant à la
fin d'un nom de fichier.
Pour voiler certains types de fichier au sein d'un site :
1 Dans le menu déroulant Site du panneau Site, sélectionnez un site pour lequel le voilage est
activé.
2 Procédez de l'une des manières suivantes :
• Choisissez Site > Vo il ag e > Paramètres.
• Cliquez avec le bouton droit de la souris (Windows) ou en maintenant la touche Ctrl enfoncée
(Macintosh), puis choisissez Paramètres.
La boîte de dialogue Définition du site s'ouvre et affiche l'onglet Avancé.
3 Activez la case à cocher Voiler les fichiers se terminant avec.
Gestion du site 99
Page 100

4 Saisissez les types de fichier à voiler dans la zone de texte.
Vous pouvez saisir, par exemple, .jpg afin de voiler tous les fichiers dont le nom se termine par
.jpg dans le site.
Remarque : pour saisir plusieurs types de fichier, séparez chaque type par un espace ; n'utilisez ni virgule ni
point-virgule.
5 Cliquez sur OK.
Une ligne rouge apparaît sur les fichiers concernés pour indiquer qu'ils sont voilés.
Conseil : certains logiciels créent des fichiers de sauvegarde se terminant par un suffixe donné, tel que .bak. Vous
pouvez voiler ces fichiers.
Pour supprimer le voile de certains types de fichier au sein d'un site :
1 Dans le menu déroulant Site du panneau Site, sélectionnez un site pour lequel le voilage est
activé.
2 Procédez de l'une des manières suivantes :
• Choisissez Site > Vo il ag e > Paramètres.
• Cliquez avec le bouton droit de la souris (Windows) ou en maintenant la touche Ctrl enfoncée
(Macintosh), puis sélectionnez Voi la ge > Paramètres.
La boîte de dialogue Définition du site s'ouvre et affiche l'onglet Avancé.
3 Procédez de l'une des manières suivantes :
• Désactivez la case à cocher Voiler les fichiers se terminant avec pour supprimer le voile de tous
les types de fichier répertoriés dans la zone de texte.
• Dans la zone de texte, supprimez certains types de fichier pour ne supprimer le voile que sur
ces types de fichier.
4 Cliquez sur OK.
Les lignes rouges disparaissent des fichiers concernés pour indiquer qu'ils ne sont plus voilés.
Suppression du voile de tous les dossiers et fichiers
Vous pouvez supprimer le voile de tous les dossiers et fichiers d'un site, et ce en une seule
opération. Comme il est impossible d'annuler ce type d'opération, vous ne pourrez pas rétablir le
voile de tous les éléments qui étaient auparavant voilés. Vous devrez revoiler les éléments un par
un.
Remarque : si vous souhaitez supprimer provisoirement le voile de tous les dossiers et fichiers et les revoiler par la
suite, désactivez le voilage sur le site (voir « Activation et désactivation du voilage sur un site », page 98).
Pour supprimer le voile de tous les dossiers et fichiers au sein d'un site :
1 Dans le menu déroulant Site du panneau Site, sélectionnez un site pour lequel le voilage est
activé.
2 Sélectionnez un fichier ou un dossier quelconque du site.
3 Dans le panneau Site, procédez de l'une des manières suivantes :
• Choisissez Site > Vo il ag e > Supprimer tous les voiles.
Chapitre 4100
 Loading...
Loading...