Page 1

Utilisation de Dreamweaver
macromedia
™
®
Page 2

Marques commerciales
Afterburner, AppletAce, Attain, Attain Enterprise Learning System, Attain Essentials, Attain Objects for Dreamweaver, Authorware,
Authorware Attain, Authorware Interactive Studio, Authorware Star, Authorware Synergy, Backstage, Backstage Designer, Backstage
Desktop Studio, Backstage Enterprise Studio, Backstage Internet Studio, Design in Motion, Director, Director Multimedia Studio,
Doc Around the Clock, Dreamweaver, Dreamweaver Attain, Drumbeat, Drumbeat 2000, Extreme 3D, Fireworks, Flash, Fontographer,
FreeHand, FreeHand Graphics Studio, Generator, Generator Developer's Studio, Generator Dynamic Graphics Server, Knowledge
Objects, Knowledge Stream, Knowledge Track, Lingo, Live Effects, Macromedia, Macromedia M Logo & Design, Macromedia Flash,
Macromedia Xres, Macromind, Macromind Action, MAGIC, Mediamaker, Object Authoring, Power Applets, Priority Access, Roundtrip
HTML, Scriptlets, SoundEdit, ShockRave, Shockmachine, Shockwave, Shockwave Remote, Shockwave Internet Studio, Showcase, Tools
to Power Your Ideas, Universal Media, Virtuoso, Web Design 101, Whirlwind et Xtra sont des marques commerciales de Macromedia,
Inc. et peuvent être déposées aux Etats-Unis ou dans d'autres juridictions ou pays. Les autres noms de produit, logos, concepts, titres,
mots ou phrases mentionnés dans cette publication peuvent être des marques commerciales, des marques de service ou des noms
commerciaux de Macromedia, Inc. ou d'autres entités et peuvent être déposés dans certaines juridictions ou certains pays.
Ce manuel contient des liens vers des sites web tiers qui ne sont pas contrôlés par Macromedia et Macromedia ne peut en aucun cas être
tenu responsable du contenu de ces sites. Si vous accédez à l’un de ces sites, vous le faites à vos propres risques. Macromedia propose ces
liens dans un but pratique uniquement et ne peut en aucun cas endosser ou accepter la responsabilité du contenu de ces sites tiers.
Dénégation de responsabilité d’Apple
APPLE COMPUTER, INC. N’ASSUME AUCUNE GARANTIE, IMPLICITE OU EXPLICITE, SUR LE LOGICIEL
INFORMATIQUE CI-INCLUS, SA COMMERCIABILITÉ OU SON ADÉQUATION À UN OBJECTIF PARTICULIER.
L’EXCLUSION DES GARANTIES IMPLICITES N’ÉTANT PAS AUTORISÉE DANS CERTAINS ÉTATS, L’EXCLUSION CIDESSUS PEUT DONC NE PAS S’APPLIQUER À VOTRE CAS. CETTE GARANTIE VOUS OFFRE DES DROITS
JURIDIQUES SPÉCIFIQUES. VOUS POUVEZ DISPOSER DE CERTAINS AUTRES DROITS, QUI VARIENT SELON LES
ÉTATS.
Copyright © 2000 Macromedia, Inc. Tous droits réservés. Ce manuel ne peut pas être copié, photocopié, reproduit, traduit ou
converti sous forme électronique ou informatique, en partie ou en totalité, sans l’autorisation écrite préalable de Macromedia, Inc.
Numéro de pièce ZDW40M100F
Remerciements
Gestion de projet : Sheila McGinn
Rédaction : Kim Diezel, Valerie Hanscom, Jed Hartman, Emily Ricketts
Mise en forme : Anne Szabla et Lisa Stanziano
Gestion de la production : John « Zippy » Lehnus
Conception et production multimédia : Aaron Begley et Noah Zilberberg
Production de l'impression : Chris Basmajian, Paul Benkman, Caroline Branch et Rebecca Godbois
Mise en forme et production du site web : Jane Flint DeKoven et Jeff Harmon
Responsable de la localisation : Kristin Conradi
Remerciements spéciaux à Heidi Bauer, Winsha Chen, Chris Denend, Margaret Dumas, Peter Fenczik, Dave George, Valerie Green, Joel
Huff, Lori Hylan, Narciso (nj) Jaramillo, Sho Kuwamoto, Jay London, Joe Marini, Charles McBrian, Jeff Schang, Ken Sundermeyer Scott
Richards, Raymond Lim, Yoko Vogt, Luciano Arruda, Peter von dem Hagen, Vincent Truong, Florian de Joannes, Gwenhaël Jacq,
Florent Pajani, Bonnie Loo, Karen Catlin, Jean Fitzgerald, Ken Karleskint, Chris Bank, Yoko Shindo, Masayo Noda, Tim Hussey et SDL
International
Première édition : novembre 2000
Macromedia, Inc.
600 Townsend St.
San Francisco, CA 94103
2
Page 3

TABLE DES MATIÈRES
INTRODUCTION
Prise en main . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 11
Configuration système requise. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .12
Installation de Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .12
Prise en main de Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .13
Déroulement du travail du développement web . . . . . . . . . . . . . . . . . .16
Par où débuter. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .20
Conventions typographiques. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .21
Nouveautés de Dreamweaver 4 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .21
Ressources sur le langage HTML et les technologies web. . . . . . . . . . . .24
Accessibilité et Dreamweaver. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .26
CHAPITRE 1
Didacticiel de Dreamweaver . . . . . . . . . . . . . . . . . . . . 27
Visite guidée de Dreamweaver. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .28
A propos de l’espace de travail de Dreamweaver . . . . . . . . . . . . . . . . . .28
Définition de la structure du site pour le didacticiel. . . . . . . . . . . . . . . .31
Définir un site local. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .31
Création de la page d'accueil du site . . . . . . . . . . . . . . . . . . . . . . . . . . .33
Conception d'une page en mode Mise en forme . . . . . . . . . . . . . . . . . .35
Ajout d'un contenu à la page. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .43
Utilisation du mode Standard . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .49
Utilisation du panneau Actifs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .56
Insertion d'objets Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .60
Création d'un modèle . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .63
Vérifier votre site. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .68
Les prochaines étapes. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .70
3
Page 4

CHAPITRE 2
Les bases de Dreamweaver . . . . . . . . . . . . . . . . . . . . .71
A propos de l’espace de travail de Dreamweaver . . . . . . . . . . . . . . . . . .72
A propos des différents modes de Dreamweaver . . . . . . . . . . . . . . . . . .73
Utilisation des couleurs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .88
Les couleurs sécurisées pour le web . . . . . . . . . . . . . . . . . . . . . . . . . . . .89
Définition des préférences . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .90
Utilisation de Dreamweaver avec d'autres applications . . . . . . . . . . . . .91
Personnalisation de base dans Dreamweaver . . . . . . . . . . . . . . . . . . . . .92
CHAPITRE 3
Planification et configuration de votre site. . . . . . . . 97
A propos de la planification et de la création du site . . . . . . . . . . . . . . .98
Configuration d'un nouveau site à l'aide de Dreamweaver. . . . . . . . . .103
Modification d'un site web existant. . . . . . . . . . . . . . . . . . . . . . . . . . .105
Modification d'un site distant . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .107
Suppression d'un site de votre liste de sites . . . . . . . . . . . . . . . . . . . . .108
CHAPITRE 4
Gestion des sites et collaboration . . . . . . . . . . . . . . 109
La fenêtre Site . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .110
Affichage et ouverture de fichiers dans la fenêtre Site. . . . . . . . . . . . . .114
Carte du site . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .119
Utilisation de la carte du site . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .120
Configuration d'un site distant . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .127
A propos de WebDAV et de l'intégration SourceSafe. . . . . . . . . . . . . .130
Résolution des problèmes de configuration du site distant. . . . . . . . . .133
Utilisation de l'archivage et de l'extraction . . . . . . . . . . . . . . . . . . . . .135
A propos des Design Notes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .138
Utilisation des rapports pour améliorer le déroulement du travail . . . .145
Acquérir et placer des fichiers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .146
Synchronisation des fichiers sur le site local et le site distant . . . . . . . .150
4
Tables des matières
Page 5

CHAPITRE 5
Configuration d'un document . . . . . . . . . . . . . . . . . . 153
Création, ouverture et enregistrement de documents HTML . . . . . . .154
Définition des propriétés du document . . . . . . . . . . . . . . . . . . . . . . . .156
Sélection d'éléments dans la fenêtre de document . . . . . . . . . . . . . . . .158
Utilisation de guides visuels durant la conception . . . . . . . . . . . . . . . .161
Affichage et modification du contenu de l'en-tête . . . . . . . . . . . . . . . .163
A propos de l'automatisation des tâches . . . . . . . . . . . . . . . . . . . . . . .164
CHAPITRE 6
Conception de la mise en forme d'une page . . . . . 173
Cellules et tableaux de Mise en forme . . . . . . . . . . . . . . . . . . . . . . . . .175
Dessin de cellules et de tableaux de mise en forme. . . . . . . . . . . . . . . .176
Déplacement et redimensionnement de cellules et de tableaux de
Mise en forme . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .182
Formatage de cellules et de tableaux de Mise en forme . . . . . . . . . . . .183
Définition de la largeur de la présentation. . . . . . . . . . . . . . . . . . . . . .186
Définition des préférences du mode Mise en forme. . . . . . . . . . . . . . .189
CHAPITRE 7
Utilisation de tableaux pour présenter du contenu 191
Insertion d'un tableau . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .192
Sélection d'éléments de tableau . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .196
Mise en forme des tableaux et des cellules . . . . . . . . . . . . . . . . . . . . . .198
Redimensionnement des tableaux et cellules . . . . . . . . . . . . . . . . . . . .203
Ajout et suppression de lignes et de colonnes. . . . . . . . . . . . . . . . . . . .205
Copie et collage de cellules . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .208
Tri des tableaux . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .209
Exportation des données d'un tableau . . . . . . . . . . . . . . . . . . . . . . . . .210
Tables des matières
5
Page 6

CHAPITRE 8
Utilisation de cadres . . . . . . . . . . . . . . . . . . . . . . . . . . . 213
Choix de l'utilisation des cadres . . . . . . . . . . . . . . . . . . . . . . . . . . . . .214
A propos de la création de pages web basées sur des cadres . . . . . . . . .215
Création de cadres. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .215
Sélection d'un cadre ou d'un jeu de cadres . . . . . . . . . . . . . . . . . . . . .218
Enregistrement des fichiers du cadre et du jeu de cadres . . . . . . . . . . .220
A propos des propriétés des cadres et des jeux de cadres. . . . . . . . . . . .222
Définition des contenus de cadre avec liens . . . . . . . . . . . . . . . . . . . . .228
Gestion des navigateurs qui ne peuvent pas afficher les cadres . . . . . . .229
Utilisation des comportements avec les cadres . . . . . . . . . . . . . . . . . . .230
CHAPITRE 9
Gestion et insertion d'actifs . . . . . . . . . . . . . . . . . . . . 231
Utilisation du panneau Actifs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .232
Utilisation d'actifs favoris . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .239
CHAPITRE 10
Insertion et mise en forme de texte . . . . . . . . . . . . 243
Insertion de texte et d'objets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .244
Création de listes. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .248
Définition de polices, de styles, de couleurs et d'alignement . . . . . . . .249
Utilisation de styles HTML pour formater un texte . . . . . . . . . . . . . .254
Utilisation de feuilles de style CSS. . . . . . . . . . . . . . . . . . . . . . . . . . . .259
Conversion de styles CSS en balises HTML . . . . . . . . . . . . . . . . . . . .268
Vérification de l'orthographe. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .270
Recherche et remplacement de texte, de balises et d'attributs. . . . . . . .271
6
Tables des matières
CHAPITRE 11
Insertion d’images . . . . . . . . . . . . . . . . . . . . . . . . . . . . 281
Insertion d'une image . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .282
Définition des propriétés d'une image . . . . . . . . . . . . . . . . . . . . . . . . .283
Création de cartes graphiques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .288
Utilisation d'un éditeur d'image externe . . . . . . . . . . . . . . . . . . . . . . .292
Application de comportements aux images . . . . . . . . . . . . . . . . . . . . .296
Page 7

CHAPITRE 12
Utilisation conjointe de Dreamweaver et Fireworks 297
Récupération dans Dreamweaver de fichiers Fireworks . . . . . . . . . . . .297
Exécution de Fireworks à partir de Dreamweaver . . . . . . . . . . . . . . . .301
Modification de fichiers Fireworks mis en place dans Dreamweaver . .304
Optimisation des images Fireworks et des animations mises en
place dans Dreamweaver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .307
Mise à jour de fichiers Fireworks mis en place dans Dreamweaver . . . .310
Création d'albums photos pour le web . . . . . . . . . . . . . . . . . . . . . . . .311
CHAPITRE 13
Insertion d'éléments multimédias . . . . . . . . . . . . . . 315
Insertion d'éléments multimédias . . . . . . . . . . . . . . . . . . . . . . . . . . . .315
Démarrage d'un éditeur multimédia externe . . . . . . . . . . . . . . . . . . . .316
Utilisation des Design Notes (Notes de conception) avec les
objets multimédias. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .318
A propos du contenu Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .318
Utilisation des objets de bouton Flash. . . . . . . . . . . . . . . . . . . . . . . . .319
Utilisation d'objets de texte Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . .322
Définition des propriétés d'un objet Flash. . . . . . . . . . . . . . . . . . . . . .323
Insertion d'animations Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .325
Insertion d'objets Generator . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .327
A propos des animations Shockwave . . . . . . . . . . . . . . . . . . . . . . . . . .328
Ajout de son à une page . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .329
Insertion de contenu d'un plug-in Netscape Navigator . . . . . . . . . . . .331
Insertion d'un contrôle ActiveX . . . . . . . . . . . . . . . . . . . . . . . . . . . . .334
Insertion d'une appliquette Java . . . . . . . . . . . . . . . . . . . . . . . . . . . . .336
Utilisation de paramètres. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .337
Utilisation de comportements pour contrôler les objets
multimédias . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .338
Tables des matières
7
Page 8

CHAPITRE 14
Modification du code HTML dans Dreamweaver 339
Connaissances des balises HTML de base . . . . . . . . . . . . . . . . . . . . . .340
Insertion de commentaires . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .347
Utilisation du panneau Référence de Dreamweaver . . . . . . . . . . . . . . .348
Roundtrip HTML . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .350
Utilisation du mode Affichage de code (ou de l'inspecteur de code) . .351
Insertion de scripts . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .355
Ouverture et modification de fichiers non HTML dans
Dreamweaver. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .358
Modification d'une balise HTML en mode Création . . . . . . . . . . . . .359
Définition des préférences de formatage de code . . . . . . . . . . . . . . . . .363
Nettoyage du code source HTML. . . . . . . . . . . . . . . . . . . . . . . . . . . .368
Nettoyage de HTML provenant de MS Word. . . . . . . . . . . . . . . . . . .370
Utilisation d'éditeurs HTML externes. . . . . . . . . . . . . . . . . . . . . . . . .371
CHAPITRE 15
Liens et navigation . . . . . . . . . . . . . . . . . . . . . . . . . . . 375
Emplacements et chemins d'accès des documents . . . . . . . . . . . . . . . .376
Création de liens . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .380
Gestion des liens . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .388
Création de menus de reroutage . . . . . . . . . . . . . . . . . . . . . . . . . . . . .391
Création de barres de navigation . . . . . . . . . . . . . . . . . . . . . . . . . . . . .394
Association de comportements à des liens . . . . . . . . . . . . . . . . . . . . . .397
8
Tables des matières
CHAPITRE 16
Réutilisation de contenu à l'aide de modèles et de
bibliothèques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 399
Création d'un modèle . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .401
Définition des régions modifiables d'un modèle . . . . . . . . . . . . . . . . .405
Création de documents basés sur des modèles . . . . . . . . . . . . . . . . . . .412
Mise à jour de pages basées sur un modèle. . . . . . . . . . . . . . . . . . . . . .414
Exportation et importation de contenu XML . . . . . . . . . . . . . . . . . . .416
Création, gestion et modification des éléments de bibliothèque. . . . . .419
Utilisation des SSI (server-side includes, inclusions à partir
du serveur). . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .427
Page 9

CHAPITRE 17
Utilisation de calques dynamiques . . . . . . . . . . . . . . 431
Calques et code HTML . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .432
Création de calques sur une page. . . . . . . . . . . . . . . . . . . . . . . . . . . . .433
Manipulation des calques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .437
Configuration des propriétés de calque . . . . . . . . . . . . . . . . . . . . . . . .441
Modification de l'ordre de superposition des calques. . . . . . . . . . . . . .444
Modification de la visibilité des calques. . . . . . . . . . . . . . . . . . . . . . . .445
Utilisation de tableaux et de calques pour la mise en forme . . . . . . . . .446
Animation de calques . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .450
Actions de comportement pour contrôler les scénarios de calques . . . .459
CHAPITRE 18
Utilisation des comportements . . . . . . . . . . . . . . . . . 461
Utilisation du panneau Comportements . . . . . . . . . . . . . . . . . . . . . . .462
Les événements . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .462
Association d'un comportement . . . . . . . . . . . . . . . . . . . . . . . . . . . . .465
Comportements et texte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .467
Association d'un comportement à un scénario. . . . . . . . . . . . . . . . . . .468
Modification d'un comportement . . . . . . . . . . . . . . . . . . . . . . . . . . . .468
Actualisation d'un comportement . . . . . . . . . . . . . . . . . . . . . . . . . . . .469
Création de nouvelles actions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .469
Téléchargement et installation de comportements créés par
des développeurs indépendants . . . . . . . . . . . . . . . . . . . . . . . . . .470
Utilisation des actions de comportement livrées avec Dreamweaver. . .470
CHAPITRE 19
Débogage de code JavaScript. . . . . . . . . . . . . . . . . 501
Exécution du débogueur . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .502
Recherche et correction des erreurs logiques . . . . . . . . . . . . . . . . . . . .504
Tables des matières
9
Page 10

CHAPITRE 20
Création de formulaires . . . . . . . . . . . . . . . . . . . . . . . . 511
Scripts CGI. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .512
Objets de formulaire . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .512
Création d'un formulaire. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .513
Champs de formulaire. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .515
Insertion de cases à cocher et de cases d'options . . . . . . . . . . . . . . . . .521
Listes et menus . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .523
Boutons de formulaire. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .526
Conception du formulaire. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .528
Traitement des formulaires . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .529
Utilisation de comportements avec des formulaires . . . . . . . . . . . . . . .530
CHAPITRE 21
Test et publication d'un site . . . . . . . . . . . . . . . . . . . 533
Vérification de la compatibilité du navigateur . . . . . . . . . . . . . . . . . . .534
Utilisation de comportements pour détecter le type et la version
des navigateurs et des plug-ins . . . . . . . . . . . . . . . . . . . . . . . . . . .536
Aperçu dans des navigateurs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .536
Vérification des liens dans une page ou un site . . . . . . . . . . . . . . . . . .538
Vérification du temps et de la taille de téléchargement . . . . . . . . . . . .541
Utilisation des rapports pour tester un site . . . . . . . . . . . . . . . . . . . . .542
10
Tables des matières
CHAPITRE 22
Personnalisation de Dreamweaver . . . . . . . . . . . . 545
Modification du type de fichier par défaut. . . . . . . . . . . . . . . . . . . . . .546
Modification du panneau Objets. . . . . . . . . . . . . . . . . . . . . . . . . . . . .547
Création d'un objet simple . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .548
Personnalisation des menus de Dreamweaver . . . . . . . . . . . . . . . . . . .549
Personnalisation de l'aspect des boîtes de dialogue. . . . . . . . . . . . . . . .560
Modification du formatage HTML par défaut . . . . . . . . . . . . . . . . . .561
Utilisation des profils de navigateur. . . . . . . . . . . . . . . . . . . . . . . . . . .563
Extension de Dreamweaver : bases. . . . . . . . . . . . . . . . . . . . . . . . . . . .568
Personnalisation de l'interprétation de balises propriétaires . . . . . . . . .569
Page 11

ANNEXE A
Raccourcis clavier. . . . . . . . . . . . . . . . . . . . . . . . . . . . 579
Menu Fichier . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .579
Menu Edition . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .580
Modes Page. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .580
Affichage des éléments de la page . . . . . . . . . . . . . . . . . . . . . . . . . . . .581
Modification de code . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .581
Modification de texte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .582
Mise en forme de texte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .583
Recherche et remplacement de texte . . . . . . . . . . . . . . . . . . . . . . . . . .584
Utilisation des tableaux . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .584
Utilisation des cadres. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .585
Utilisation des calques. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .585
Utilisation des scénarios . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .586
Utilisation des images . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .586
Gestion des liens hypertextes. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .587
Ciblage et prévisualisation dans les navigateurs . . . . . . . . . . . . . . . . . .587
Débogage dans les navigateurs. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .587
Gestion du site et FTP . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .588
Plan du site . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .588
Exécution des plug-ins . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .589
Utilisation des modèles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .589
Insertion d'objets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .589
Panneau Historique. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .590
Ouverture et fermeture des panneaux . . . . . . . . . . . . . . . . . . . . . . . . .590
Affichage de l'aide . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .591
Matrice des raccourcis clavier . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .591
Tables des matières
11
Page 12

12
Tables des matières
Page 13

INTRODUCTION
Prise en main
.............................................................................................................
Macromedia Dreamweaver est un éditeur HTML professionnel qui permet de
concevoir et de gérer visuellement des sites et des pages web. Que vous aimiez à
contrôler manuellement le codage HTML ou préfériez travailler dans un
environnement d'édition visuel, Dreamweaver facilite la mise en œuvre et vous
fournit les outils appropriés pour élargir votre expérience dans le domaine de la
conception web.
Dreamweaver inclut de nombreux outils et fonctions de codage : une référence
HTML, CSS et JavaScript, un débogueur JavaScript et des éditeurs de code
(le mode Affichage de code et l'inspecteur de code) qui vous permettent de
modifier les documents JavaScript, XML et autres documents texte directement
dans Dreamweaver. La technologie Roundtrip HTML™ de Macromedia permet
d'importer des documents HTML sans en modifier le code. Vous pouvez, par
ailleurs, paramétrer Dreamweaver pour qu'il « nettoie » et reformate le code
HTML au moment voulu.
Les fonctions d'édition visuelle de Dreamweaver vous permettent également
d'enrichir rapidement la conception et les fonctionnalités de vos pages sans avoir à
écrire une seule ligne de code. Vous pouvez afficher tous les éléments ou actifs de
votre site et les faire glisser directement d'un panneau convivial dans un
document. Rationalisez les tâches de développement en créant et en modifiant les
images dans Macromedia Fireworks, puis en les important directement dans
Dreamweaver ou en ajoutant des objets Flash créés directement dans
Dreamweaver.
Dreamweaver est entièrement personnalisable. Utilisez cette application pour
créer vos propres objets et commandes, modifier les raccourcis clavier ou encore
rédiger un code JavaScript pour étendre les fonctionnalités de Dreamweaver avec
de nouveaux comportements, inspecteurs de propriétés et rapports de site.
11
Page 14

Configuration système requise
Le matériel et les logiciels suivants sont requis pour l'exécution de Dreamweaver :
Pour Microsoft Windows :
•
Processeur Intel Pentium ou équivalent, 166 MHz ou plus rapide, exécutant
Windows 95, Windows 98, Windows 2000, Windows ME ou Windows NT
(avec Server Pack 3)
•
Netscape Navigator ou Microsoft Internet Explorer version 4.0 ou ultérieure
•
32 Mo de mémoire vive (RAM), plus 110 Mo d'espace disque disponible
Un moniteur 256 couleurs avec une résolution de 800 x 600 pixels ou
•
supérieure
•
Un lecteur de CD-ROM.
Pour Macintosh :
•
Processeur Power Macintosh exécutant Mac OS 8.6 ou 9.x
•
32 Mo de mémoire vive (RAM), plus 135 Mo d'espace disque disponible
•
Un moniteur 256 couleurs avec une résolution de 800 x 600 pixels ou
supérieure
•
Un lecteur de CD-ROM.
12
Introduction
Installation de Dreamweaver
Suivez les étapes suivantes pour installer Dreamweaver sur un ordinateur
Windows ou Macintosh.
Pour installer Dreamweaver :
1
Insérez le CD de Dreamweaver dans le lecteur de CD-ROM.
2
Choisissez parmi les options suivantes :
•
Sous Windows, choisissez
puis sur le fichier Dreamweaver 4 Installer.exe sur le CD de Dreamweaver.
Cliquez sur OK dans la boîte de dialogue Exécuter pour commencer
l'installation.
•
Sur Macintosh, cliquez deux fois sur l'icône Installation de Dreamweaver.
3
Suivez les instructions à l'écran.
4
Redémarrez votre ordinateur si nécessaire.
Démarrer
>
Exécuter
. Cliquez ensuite sur
Parcourir
,
Page 15

Prise en main de Dreamweaver
Macromedia Dreamweaver inclut diverses ressources qui vous aideront à vous
familiariser rapidement avec le programme et à maîtriser la création de vos propres
sites et pages web. Ces ressources incluent un livre imprimé, des pages d'aide en
ligne, des animations (Visites guidées), un didacticiel et des leçons interactives.
Vous pourrez également obtenir des conseils, des notes techniques, des
informations et des exemples régulièrement mis à jour auprès du Support
technique de Dreamweaver, sur le site web de Macromedia.
Commencez par visionner les visites guidées pour vous familiariser avec les
caractéristiques de Dreamweaver. Lancez ensuite le didacticiel Dreamweaver.
Enfin, lisez les leçons Dreamweaver pour apprendre à exécuter des tâches
spécifiques.
Visites guidées
Les visites guidées présentent, sous forme d'animations, le processus de
développement web et passent en revue les caractéristiques de Dreamweaver.
Pour visionner une visite guidée, choisissez
titre d'une animation. A la fin de la visite, cliquez sur le bouton Accueil pour
revenir à la liste des animations, puis cliquez sur une autre visite guidée. Vous
pouvez effectuer la visite complète ou passer directement aux sections qui vous
intéressent.
Didacticiel
Le didacticiel Dreamweaver est le point de départ idéal si vous voulez acquérir une
expérience pratique de la création de pages dans Dreamweaver. Vous y apprendrez
à créer un site web avec certaines des fonctions les plus utiles et les plus puissantes
du programme. Vous le trouverez à la fois dans l'aide de Dreamweaver et dans le
manuel
version imprimable du didacticiel à partir du site web de Macromedia.
Le didacticiel inclut des exemples de pages et d'actifs (images et fichiers
Macromedia Flash) qui vous aideront à commencer le développement d'un site
web.
Utilisation de Dreamweaver
. Vous pouvez également télécharger une
Aide
>
Visites guidées
et cliquez sur le
Leçons Dreamweaver
Dreamweaver est fourni avec un ensemble de leçons interactives. Chaque leçon
décrit en détail la procédure permettant d'exécuter une tâche spécifique et inclut
des exemples de pages avec tous les éléments de conception et fonctionnels requis.
Utilisez ces leçons comme des guides pas à pas avec les exemples de pages ou
comme points de repère lorsque vous travaillez sur vos propres pages.
Pour rechercher une leçon, choisissez
Aide
>
Leçons
et sélectionnez un sujet.
Prise en main
13
Page 16

Manuel de Dreamweaver (document imprimé)
Le manuel
Utilisation de Dreamweaver
propose un équivalent papier de l'aide en
ligne et contient des informations sur l'utilisation des commandes et des
fonctionnalités de Dreamweaver. Certaines rubriques de référence consacrées aux
options du programme ne figurent pas dans cette version imprimée ; consultez les
pages d'aide pour toute information sur ces rubriques.
Si vous avez acheté la version ESD (Electronic Software Download) de
Dreamweaver, vous pouvez télécharger une version imprimable du document
Utilisation de Dreamweaver
à partir du Support technique Dreamweaver, à
l'adresse suivante : http://www.macromedia.com/support/dreamweaver/
documentation/.
Aide en ligne de Dreamweaver
L'aide de Dreamweaver, optimisée pour une utilisation en ligne, fournit des
informations complètes sur toutes les fonctionnalités de Dreamweaver.
Pour de meilleurs résultats, utilisez de préférence Netscape Navigator 4.0 ou
Microsoft Internet Explorer 4.0 (ou versions ultérieures).
Les pages d'aide HTML de Dreamweaver font un large usage du JavaScript.
Assurez-vous que JavaScript est activé dans votre navigateur. Vérifiez également
que Java est activé dans votre navigateur si vous désirez utiliser la fonctionnalité de
recherche.
L'aide de Dreamweaver contient les composants suivants :
sommaire
Le
vous permet d'accéder à toutes les informations organisées par sujets.
Cliquez sur la ligne principale pour voir les sous-rubriques.
index
L'
peut être utilisé comme un index imprimé traditionnel : il permet de
trouver les termes importants et d'ouvrir les rubriques qui leur sont associées.
La fonction
Recherche
vous permet de trouver n'importe quelle chaîne de
caractères dans le texte de toutes les rubriques. Pour utiliser cette fonction, vous
devez disposer de la version 4.0 d'un navigateur avec Java activé.
14
Introduction
Remarque :
apparaître pour vous demander l'autorisation d'ouvrir en lecture des fichiers de votre
disque dur. Vous devez accepter pour que la recherche puisse fonctionner. L'appliquette
Java n'effectue aucun enregistrement sur votre disque dur et ne lit le contenu d'aucun
fichier hormis ceux de l'aide de Dreamweaver.
lorsque vous cliquez sur Rechercher, une fenêtre de sécurité Java peut
Page 17

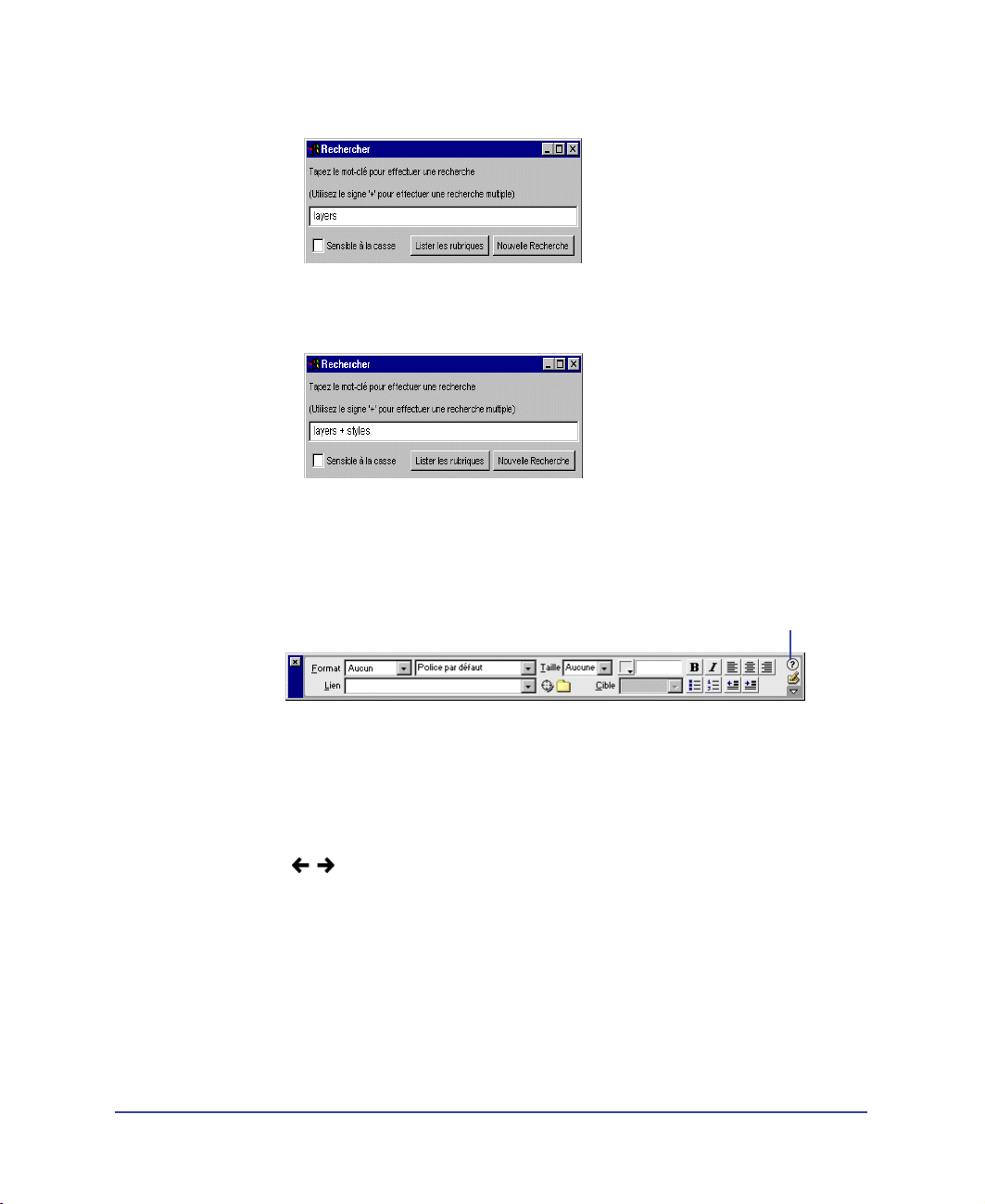
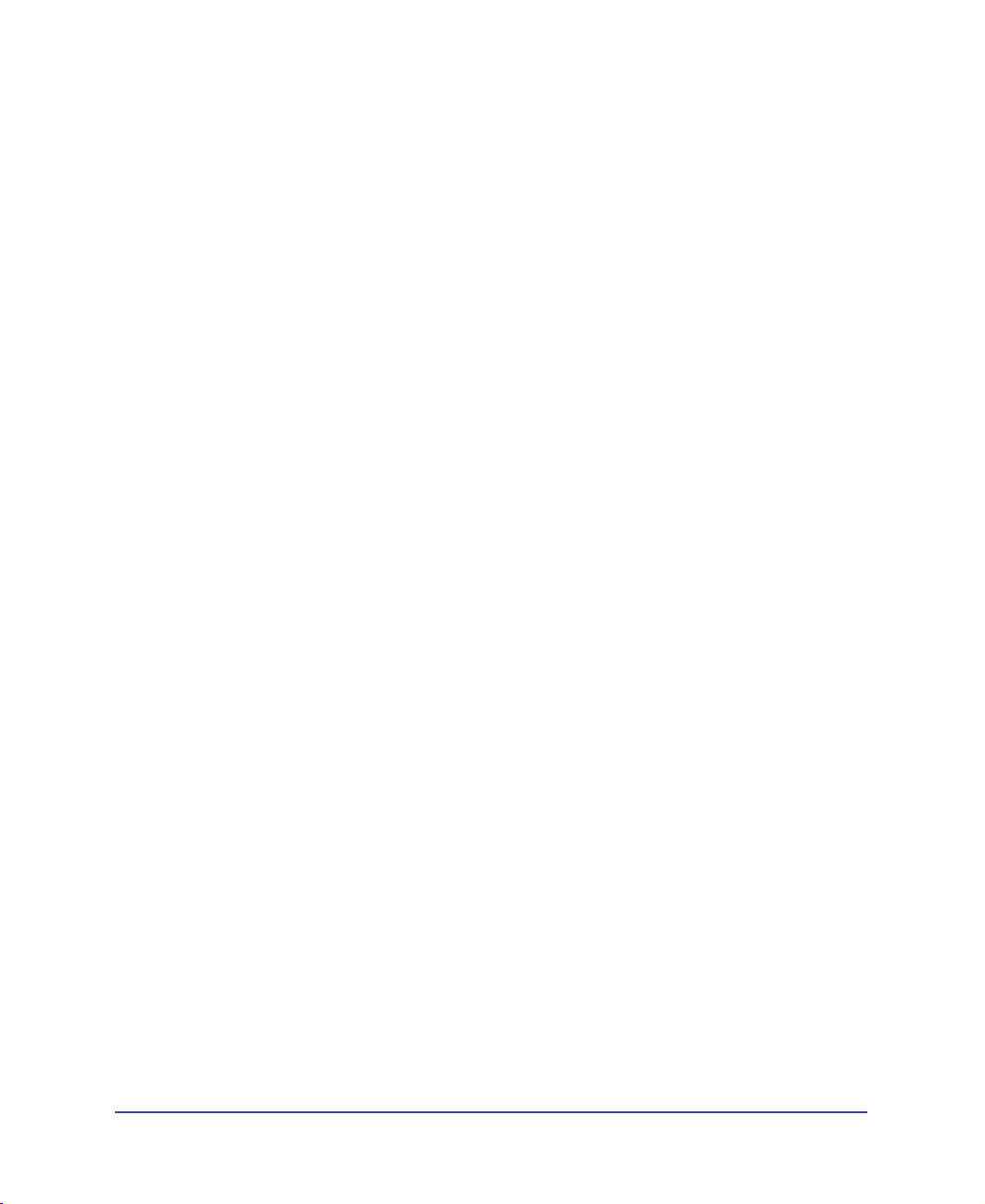
Pour rechercher une phrase, tapez cette phrase dans la zone de saisie.
•
Pour rechercher les rubriques contenant deux mots-clés, par exemple
•
style
, séparez les termes à rechercher par un signe plus (+).
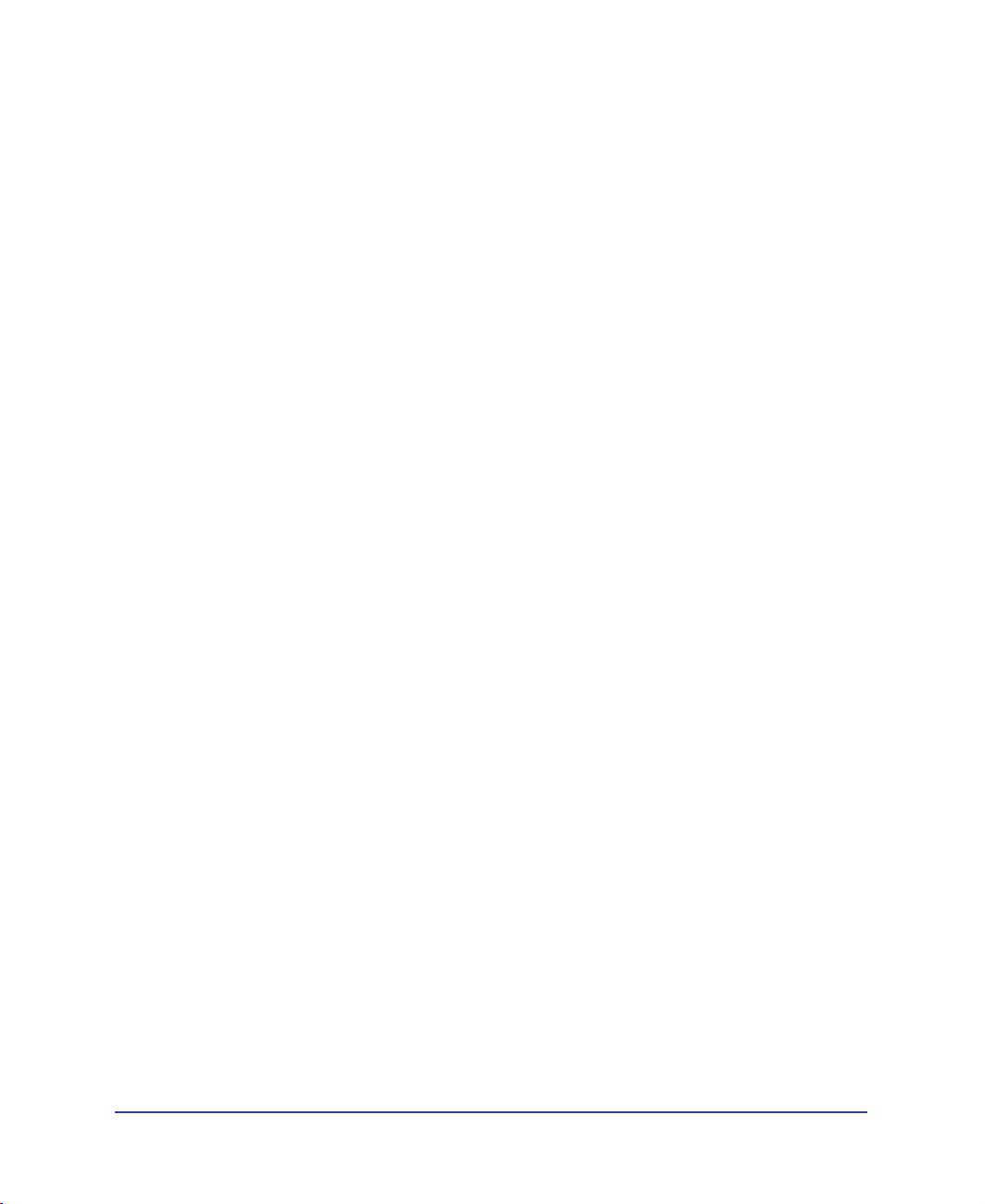
Vous avez également accès à une
aide contextuelle
, représentée par un bouton
calque
et
Aide dans toutes les boîtes de dialogue ou par un point d'interrogation dans les
inspecteurs, les fenêtres et les palettes. Ce bouton ou cette icône ouvrent la
rubrique d'aide appropriée.
Cliquez ici pour ouvrir l'aide
La barre de navigation de l'aide de Dreamweaver
comporte des boutons sur
lesquels vous pouvez cliquer pour passer d'une rubrique à l'autre. Les boutons
représentant une flèche vers la gauche ou vers la droite permettent de passer aux
rubriques précédente ou suivante de la même section (suivant l'ordre dans lequel
les rubriques sont répertoriées dans la table des matières).
Extension de Dreamweaver
Le système d'aide
Extension de Dreamweaver
fournit des informations sur le
modèle d'objet de document (DOM) de Dreamweaver et les interfaces de
programmation d'application (API) qui permettent aux développeurs JavaScript
et C de créer des objets, des commandes, des inspecteurs de propriétés, des
comportements et des traducteurs.
Prise en main
15
Page 18

Support technique de Dreamweaver
Le site web du support technique Dreamweaver est actualisé régulièrement. Il
propose des informations à jour sur Dreamweaver, des conseils d'utilisateurs
expérimentés, des informations sur des sujets sophistiqués, des exemples, des
conseils et des mises à jour. Consultez régulièrement ce site Web, vous y trouverez
les dernières informations sur Dreamweaver et y apprendrez à en tirer le meilleur
parti : http://www.macromedia.com/support/dreamweaver/ (en anglais).
Groupe de discussion Dreamweaver
Abordez les problèmes techniques et partagez des conseils utiles avec les autres
utilisateurs de Dreamweaver en vous connectant au groupe de discussion
Dreamweaver. Vous trouverez des informations sur l'accès au groupe de discussion
sur le site web de Macromedia, à l'adresse suivante :
http://www.macromedia.com/software/dreamweaver/discussiongroup/
(en anglais).
Déroulement du travail du développement web
Le déroulement des opérations web commence par la définition d'une stratégie ou
d'objectifs pour le site ; vient ensuite la conception (aspect et convivialité du futur
site), puis la phase de production ou de développement (qui consiste à construire
le site et à coder les pages) ; un test est alors effectué pour contrôler les fonctions
du site et vérifier s'il répond aux objectifs définis ; le site est ensuite publié. De
nombreux développeurs programment également une maintenance régulière pour
s'assurer que le site reste à jour et est opérationnel.
Afin de faciliter la recherche des informations dont vous avez besoin pour
développer vos sites web, la documentation
divisée en plusieurs sections correspondant à cette approche standard du
développement web : planification du site, conception, développement, test,
publication et maintenance.
Utilisation de Dreamweaver
a été
16
Planification du site
Organisez avec soin votre site : cela vous fera gagner beaucoup de temps par la
suite. L'organisation d'un site ne se réduit pas à déterminer l'emplacement des
fichiers : la planification inclut souvent l'analyse des besoins du site, des profils de
son audience et de ses objectifs. Il convient également d'examiner les conditions
techniques requises, notamment l'accès utilisateur et les restrictions en matière de
navigateurs, de plug-ins ou de téléchargement.
Après avoir organisé vos informations et défini une structure opérationnelle, vous
pouvez commencer la création du site.
Introduction
Page 19

• Déterminez la stratégie à employer et les questions relatives aux utilisateurs à
examiner lors de la planification du site. Voir Planification et configuration de
votre site à la page 97.
• Utilisez la carte du site de Dreamweaver pour configurer la structure
organisationnelle de votre site. Dans la fenêtre Site de Dreamweaver, vous
pouvez facilement ajouter, supprimer et renommer des fichiers et des dossiers
afin de modifier l'organisation en fonction de vos besoins. Voir Gestion des
sites et collaboration à la page 109.
Si vous travaillez au sein d'une équipe de développement web, les sujets suivants
sont également susceptibles de vous intéresser :
• Configuration de systèmes pour empêcher les membres de l'équipe d'écraser les
fichiers ; voir la section Configuration du système d'archivage et d'extraction de
fichiers à la page 135.
• Utilisation de Design Notes pour communiquer avec les membres de l'équipe
web ; voir la section Enregistrement d'informations sur les fichiers dans des
Design Notes à la page 138.
Conception de pages web
La plupart des projets de conception web partent de storyboards ou
d'organigrammes convertis en exemples de pages. Utilisez Dreamweaver pour
créer une maquette avec des pages fictives au fur et à mesure que vous progressez
dans la conception. Les maquettes affichent en général la conception de la mise en
page, les possibilités de navigation sur le site, les composants techniques, les motifs
et la couleur, ainsi que les images graphiques ou autres types d'éléments.
• Créez des documents HTML dans Dreamweaver, ajoutez facilement aux pages
un titre ou une couleur d'arrière-plan. Voir Configuration d'un document à la
page 153.
• Le mode Mise en forme et les outils d'agencement de Dreamweaver vous
permettent de concevoir rapidement des pages web en dessinant, puis en
réorganisant la structure des pages. Voir Conception de la mise en forme d'une
page à la page 173.
• Utilisez le panneau Objets de Dreamweaver pour concevoir et ajouter
rapidement des tableaux, créer des documents avec des cadres, concevoir des
formulaires et travailler avec des calques. Voir Utilisation de tableaux pour
présenter du contenu à la page 191, Utilisation de cadres à la page 213,
Utilisation de calques dynamiques à la page 431 et Création de formulaires à la
page 511.
Prise en main
17
Page 20

Ajout de contenu
Avec Dreamweaver, vous pouvez sans difficulté ajouter des contenus variés à vos
pages web. Ajoutez des actifs et des éléments de conception, par exemple des
textes, des images, des couleurs, des animations, des sons et autres formes de
données.
• Le panneau Actifs vous permet d'organiser facilement les actifs sur un site ;
vous pouvez en effet faire glisser la plupart des actifs directement du panneau
dans un document Dreamweaver. Voir Gestion et insertion d'actifs à la page
231.
• Tapez directement dans un document Dreamweaver ou importez du texte à
partir d'autres documents, puis formatez-le avec l'inspecteur de propriétés de
Dreamweaver ou le panneau Styles HTML. Vous pouvez également créer
facilement vos propres feuilles de style en cascade. Voir Insertion et mise en
forme de texte à la page 243.
• Insérez des images, y compris des images survolées, des cartes graphiques et des
images Fireworks. Utilisez les outils d'alignement pour positionner les images
dans une page. Voir Insertion d’images à la page 281 et Utilisation conjointe de
Dreamweaver et Fireworks à la page 297.
• Insérez d'autres types de ressources dans une page web : animations Flash,
Shockwave ou QuickTime, sons, appliquettes. Voir Insertion d'éléments
multimédias à la page 315
• Ajoutez du contenu dans l'éditeur de code Dreamweaver : utilisez le mode
Affichage de code de Dreamweaver ou l'inspecteur de code pour rédiger votre
propre code HTML ou JavaScript. Voir Modification du code HTML dans
Dreamweaver à la page 339.
• Avec Dreamweaver, vous pouvez créer des liens HTML standard, y compris des
ancres et des liens de messagerie, ou configurer facilement des systèmes de
navigation graphiques, notamment des menus de reroutage et des barres de
navigation. Voir Liens et navigation à la page 375.
• Les modèles et les fichiers de bibliothèque Dreamweaver permettent
d'appliquer facilement un contenu réutilisable dans votre site. Vous pouvez
créer de nouvelles pages à partir du modèle, puis ajouter ou modifier le contenu
dans les zones modifiables. Voir Réutilisation de contenu à l'aide de modèles et
de bibliothèques à la page 399
Introduction18
Page 21

Interactivité et animation
La plupart des pages Web sont statiques, c'est à dire qu'elles ne contiennent que
du texte et des images. Dreamweaver vous permet de rendre vos pages plus
vivantes, en ajoutant des éléments interactifs et des animations pour éveiller
l'intérêt des visiteurs. Déclenchez des événements interactifs lorsque les visiteurs se
déplacent dans votre site et cliquent dans vos pages, présentez des concepts,
validez des données de formulaire sans contacter le serveur : en bref, aidez les
visiteurs de votre site à faire des découvertes et des expériences passionnantes sans
quitter vos pages.
Il existe plusieurs façons d'ajouter de l'interactivité et de l'animation à vos pages, à
l'aide de Dreamweaver :
• Utilisez des scénarios pour créer des animations qui ne nécessitent pas de plug-
ins, de contrôles ActiveX ou de JavaScript. Les scénarios utilisent DHTML
pour modifier de façon temporelle la position d'un calque ou la source d'une
image, ou pour déclencher automatiquement des comportements après le
chargement de la page. Voir Utilisation de calques dynamiques à la page 431.
• Utilisez les comportements pour exécuter des tâches en réponse à des
événements spécifiques, par exemple l'illumination d'un bouton lorsque
l'utilisateur le survole avec la souris, la validation d'un formulaire lorsque
l'utilisateur clique sur le bouton Envoyer, ou l'ouverture d'une deuxième
fenêtre lorsque la page principale a fini de se charger. Voir Utilisation des
comportements à la page 461.
• Déboguez le code JavaScript personnalisé. Voir Débogage de code JavaScript à
la page 501.
• Utilisez des formulaires pour autoriser les visiteurs de votre site à saisir des
données directement sur la page web. Voir Création de formulaires à la page
511.
Test et publication de votre site
Votre site est terminé et prêt à fonctionner ; toutefois, avant de le publier sur un
serveur, vous devez le tester. Suivant la taille du projet, les spécifications du client
et les types de navigateurs utilisés par les visiteurs, déplacez, si besoin est, votre site
sur un serveur intermédiaire pour le tester et le modifier. Une fois les corrections
effectuées, publiez le site pour qu'il soit accessible aux internautes. Après la
publication du site, mettez en place un cycle de maintenance pour garantir la
qualité, répondre aux réactions des utilisateurs et mettre à jour les informations du
site.
Utilisez les fonctionnalités de Dreamweaver suivantes pour tester et publier vos
sites :
Prise en main 19
Page 22

• Pour ajouter de nouvelles balises dans une page ou corriger votre code,
recherchez le code JavaScript, CSS et HTML en utilisant le panneau Référence
de Dreamweaver. Voir Utilisation du panneau Référence de Dreamweaver à la
page 348.
• Utilisez le débogueur JavaScript pour corriger les erreurs de JavaScript dans
votre code. Cet outil vous permet de définir des points d'arrêt dans le code,
puis d'afficher le code lorsqu'une page est mise au point directement dans
Dreamweaver. Voir Débogage de code JavaScript à la page 501.
• Procédez à des vérifications relatives aux navigateurs et aux plug-ins, testez et
corrigez les liens dans vos documents et exécutez des rapports de site pour
rechercher les erreurs courantes dans les fichiers HTML. Voir Test et
publication d'un site à la page 533.
• Dans la fenêtre Site de Dreamweaver, vous trouverez de nombreux outils qui
vous aideront à gérer votre site, à transférer vos fichiers vers et depuis un
ordinateur distant, à configurer un processus d'archivage/extraction pour
empêcher l'écrasement des fichiers et à synchroniser les fichiers sur vos sites
locaux et distants. Voir Gestion des sites et collaboration à la page 109.
Par où débuter
Ce guide contient des informations destinées à des lecteurs ayant divers niveaux
d'expérience. Pour tirer le meilleur profit de cette documentation, commencez par
en lire les parties qui sont le mieux adaptées à votre propre niveau d'expérience.
Pour les novices en HTML :
1 Visionnez au préalable les animations des visites guidées. Dans le menu
principal de Dreamweaver, choisissez Aide > Visites guidées.
2 Passez ensuite au didacticiel de Dreamweaver. Choisissez Aide > Didacticiel ou
suivez la procédure décrite dans le manuel papier.
3 Etudiez les leçons consacrées aux sujets qui vous intéressent. Choisissez Aide >
Leçons, puis sélectionnez une leçon.
4 Parcourez les chapitres Les bases de Dreamweaver à la page 71, Planification et
configuration de votre site à la page 97, Gestion des sites et collaboration à la
page 109, Liens et navigation à la page 375.
5 Pour apprendre à formater le texte et à inclure des images dans vos pages, lisez
Insertion et mise en forme de texte à la page 243 et Insertion d’images à la page
281.
Introduction20
Page 23

C'est tout ce dont vous avez besoin pour commencer à réaliser des sites web de
haute qualité ; lorsque vous vous sentirez prêt à utiliser des outils de mise en forme
et d'interactivité plus sophistiqués, lisez la suite du manuel. Vous pouvez passer les
chapitres du manuel « Personnalisation de Dreamweaver » au moins lors de votre
phase de prise en main.
Pour les concepteurs web expérimentés qui utilisent Dreamweaver pour la
première fois :
1 Visionnez au préalable les animations des visites guidées. Dans le menu
principal de Dreamweaver, choisissez Aide > Visites guidées.
2 Suivez le didacticiel de Dreamweaver pour assimiler les notions de base sur
l'utilisation de ce programme. Choisissez Aide > Didacticiel ou suivez la
procédure décrite dans le manuel papier.
3 Etudiez les leçons consacrées aux sujets qui vous intéressent. Choisissez Aide >
Leçons, puis sélectionnez une leçon.
4 Lisez Les bases de Dreamweaver à la page 71 pour une présentation plus étoffée
de l'interface utilisateur de Dreamweaver.
5 Bien que vous soyez probablement familiarisé avec le contenu des chapitres
Gestion des sites et collaboration à la page 109 et Liens et navigation à la page
375, nous vous conseillons de les parcourir pour découvrir comment ces
concepts familiers sont mis en œuvre dans Dreamweaver ; en particulier, lisez
attentivement Configuration d'un nouveau site à l'aide de Dreamweaver. Lisez
ensuite le chapitre Gestion des sites et collaboration à la page 109.
6 Insertion et mise en forme de texte à la page 243 et Insertion d’images à la page
281 contiennent des informations utiles et détaillées sur la procédure à suivre
pour créer des pages HTML élémentaires avec Dreamweaver.
7 Lisez la présentation qui débute chacun des chapitres qui suivent, pour savoir si
ces sujets présentent de l'intérêt pour vous.
Pour les concepteurs web expérimentés qui utilisent déjà Dreamweaver 3 :
1 Commencez par lire Nouveautés de Dreamweaver 4 à la page 22. Suivez les
références qui mènent aux sections abordant les nouvelles fonctionnalités de
Dreamweaver.
2 Parcourez, si besoin est, Les bases de Dreamweaver à la page 71 pour vous
familiariser avec les nouveaux éléments de l'interface utilisateur Dreamweaver.
3 Suivez les leçons de Dreamweaver ; choisissez Aide > Leçons pour afficher la
liste des leçons interactives disponibles.
4 Si vous êtes intéressé par les fonctions de personnalisation et d'extension de
Dreamweaver, lisez Personnalisation de Dreamweaver à la page 545.
Prise en main 21
Page 24

Conventions typographiques
Ce guide utilise les conventions typographiques suivantes :
• Police de code indique les noms des balises et attributs HTML, ainsi que le
texte utilisé littéralement dans les exemples.
• Police de code en italique indique les éléments remplaçables (parfois
appelés métasymboles) dans le code.
• Texte en gras indique le texte que vous devez saisir exactement à l'identique.
Nouveautés de Dreamweaver 4
Les nouvelles fonctionnalités de Dreamweaver 4 perfectionnent l'édition HTML,
simplifient la conception des pages, développent la gestion du site et des actifs,
vous aident à créer vos propres objets Flash, rationalisent le déroulement des
opérations, améliorent la collaboration de l'équipe et vous permettent de
personnaliser et d'étendre Dreamweaver.
Modification du code améliorée
La barre d'outils Dreamweaver vous permet de gérer l'affichage d'une page en
choisissant le mode Création, le mode Affichage de code ou un affichage
combinant les deux modes. La barre d'outils offre un accès simplifié aux fonctions
les plus courantes (Aperçu dans le navigateur, Design Notes, etc.). Voir Débogage
de code JavaScript à la page 501.
Le mode Affichage de code offre un nouveau moyen de visualiser le code source
HTML directement dans la fenêtre de document de Dreamweaver. Voir
Ouverture du mode Affichage de code (ou de l'inspecteur de code) à la page 352.
Vous pouvez également modifier les documents non-HTML, tels les fichiers
JavaScript et XML, directement dans Dreamweaver en mode Affichage de code.
Voir Insertion de scripts à la page 355.
Deux éditeurs de codes intégrés à la pointe de la technologie sont désormais
inclus dans Dreamweaver : le mode Affichage de code et l'inspecteur de code. Le
menu Options de ces deux éditeurs vous permet, entre autres, de configurer les
retours à la ligne automatiques, les retraits du code, la coloration de la syntaxe
interactive, etc. Voir Définition des options du mode Affichage de code (ou de
l'inspecteur de code) à la page 353.
Le panneau Référence est un outil de référence rapide pour HTML, JavaScript et
CSS. Il propose des informations sur les balises spécifiques utilisées dans le mode
Affichage de code (ou dans l'inspecteur de code). Voir Utilisation du panneau
Référence de Dreamweaver à la page 348.
Introduction22
Page 25

Le menu déroulant Navigation dans le code permet de sélectionner le code pour
les fonctions JavaScript dans une page ; grâce à ce menu, vous pouvez parcourir
rapidement le code JavaScript lorsque vous travaillez en mode Affichage de code.
Voir Affichage des fonctions de script à la page 357.
Le Débogueur JavaScript permet de déboguer les documents JavaScript dans
Dreamweaver. Par exemple, vous pouvez définir des points d'arrêt pour contrôler
le code que vous voulez examiner. Voir Débogage de code JavaScript à la page 501.
Conception des pages simplifiée
Le mode Mise en forme permet de concevoir rapidement vos pages web en traçant
des rectangles (tableaux ou cellules) auxquels vous pouvez ajouter du contenu.
Voir Dessin de cellules et de tableaux de mise en forme à la page 176.
Les modèles améliorés simplifient l'identification des zones modifiables dans un
fichier de modèle. Les modèles affichent maintenant un onglet qui contient le
nom de la région modifiable et un cadre de délimitation. Voir Création d'un
modèle à la page 401.
Les feuilles de style peuvent à présent être définies dès que vous créez un nouveau
style. Il est également possible de rattacher facilement une feuille de style CSS
existante à un bouton dans le panneau Styles CSS. Voir Utilisation de feuilles de
style CSS à la page 259.
Intégration améliorée
Les boutons et le texte Flash sont maintenant intégrés directement à
Dreamweaver. Vous pouvez choisir parmi un ensemble de boutons Flash
prédéfinis et les insérer dans votre document ou demander à votre concepteur
Flash de créer pour vous des modèles de boutons personnalisés. Voir Utilisation
des objets de bouton Flash à la page 319 et Utilisation d'objets de texte Flash à la
page 322.
Le découpage Roundtrip vous permet de travailler de façon transparente dans
Dreamweaver et Fireworks 4. Vous pouvez modifier et mettre à jour les images et
les tableaux HTML importés depuis Fireworks. Vous pouvez également effectuer
des modifications dans Dreamweaver ou Fireworks et conserver ces modifications
dans les deux applications. Voir Modification de fichiers Fireworks mis en place
dans Dreamweaver à la page 304.
Le sélecteur de couleurs sécurisées pour le web permet d'établir facilement une
correspondance entre les couleurs et les graphiques. D'un simple clic, vous pouvez
sélectionner une couleur n'importe où sur le bureau : le sélecteur de couleurs
s'aligne automatiquement sur la couleur sécurisée pour le web la plus proche. Voir
Utilisation des couleurs à la page 88.
Prise en main 23
Page 26

Rationalisation du déroulement des opérations
Le panneau Actifs vous permet de gérer les actifs de votre site. Vous pouvez
afficher l'ensemble des images, couleurs, URL externes, scripts, animations Flash,
Shockwave et QuickTime, modèles et éléments de bibliothèque dans un
emplacement centralisé. Prévisualisez les actifs, puis faites-les glisser à
l'emplacement approprié dans votre document HTML. Enregistrez les actifs que
vous utilisez fréquemment dans une liste de favoris et réutilisez-les dans différents
sites. Voir Utilisation du panneau Actifs à la page 232 et Utilisation d'actifs favoris
à la page 239.
Une version améliorée de Design Notes vous permet d'associer des remarques à un
fichier pour effectuer le suivi des modifications ou échanger des idées sur les
problèmes de développement avec les autres membres de l'équipe. Vous pouvez
insérer et afficher vos commentaires directement dans la fenêtre Site de
Dreamweaver. Voir A propos des Design Notes à la page 138 et Utilisation des
rapports pour améliorer le déroulement du travail à la page 145.
La messagerie intégrée vous permet de communiquer avec les autres membres de
votre équipe. Lorsqu'un autre membre de l'équipe extrait un fichier, vous pouvez
maintenant cliquer sur son nom pour lui envoyer un message. Voir Configuration
du système d'archivage et d'extraction de fichiers à la page 135.
La génération de rapports de site vous permet de recourir à différents rapports
prédéfinis pour tester les problèmes courants aux documents HTML (documents
sans titre, balises alt manquantes, etc.). Vous pouvez également rédiger des
rapports personnalisés en fonction de vos besoins, afficher les résultats d'un
rapport et ouvrir des fichiers d'incidents à l'intérieur de la fenêtre de résultats. Voir
Configuration du système d'archivage et d'extraction de fichiers à la page 135 et
Création de rapports à la page 542.
Intégration de SourceSafe Si vous possédez SourceSafe, vous pouvez à présent y
archiver ou en extraire des fichiers tout en travaillant dans Dreamweaver. Voir
Utilisation de Dreamweaver avec Visual SourceSafe à la page 132.
Intégration de WebDAV Vous pouvez maintenant utiliser Dreamweaver pour
transférer des fichiers à l'aide du protocole WebDAV. Voir Utilisation de
Dreamweaver avec le protocole WebDAV à la page 131.
Le logiciel Extension Manager permet d'installer facilement des extensions avec un
simple clic. Visitez le site web de Macromedia Exchange et téléchargez des
extensions qui simplifieront votre travail. Voir Ajout d'extensions dans
Dreamweaver à la page 95.
Introduction24
Page 27

Interface utilisateur commune
Les raccourcis clavier ont une nouvelle interface, commune à tous les produits de
publication sur le web de Macromedia. Cette interface vous permet de modifier
les raccourcis clavier existants, d'en créer de nouveaux pour les éléments des
menus et de supprimer ceux dont vous n'avez pas besoin. Vous pouvez également
basculer entre des ensembles de configurations de raccourcis clavier. Voir
Utilisation de l'éditeur de raccourcis clavier à la page 92.
La gestion des fenêtres a été améliorée : une fenêtre est maintenant ancrée sur sa
position. Lorsque vous ouvrez une nouvelle fenêtre, Dreamweaver l'empêche de
chevaucher les panneaux visibles.
Les panneaux ont un nouveau look Macromedia et leur comportement a été
harmonisé dans tous les produits de publication pour le web. Tous les panneaux
intègrent des icônes et du texte qui permettent de les identifier sans difficulté. Sur
les systèmes Windows et Macintosh, tous les panneaux utilisent les couleurs et les
polices système, ainsi que des comportements d'ancrage et de déplacement
homogènes.
Ressources sur le langage HTML et les technologies web
Voici quelques ressources utiles disponibles sur le Web :
HTML 4.0 Specification (http://www.w3.org/TR/REC-html40/) contient les
spécifications officielles du langage HTML, définies par le World Wide Web
Consortium.
Index DOT Html (http://www.blooberry.com/indexdot/html/) affiche une liste
complète des balises, attributs et valeurs HTML, ainsi que leur compatibilité
respective avec les divers navigateurs.
ZDNet Developer Tag Library (http://www.zdnet.com/devhead/resources/
tag_library/) propose un autre catalogue d'informations sur toutes les balises
HTML.
The Cascading Style Sheets, level 1 specification (CSS1) (http://www.w3.org/TR/
REC-CSS1) sont les spécifications officielles des feuilles de style CSS, par le World
Wide Web Consortium.
Web Review's Style Sheets Reference Guide (http://webreview.com/guides/style/
style.html) traite des styles CSS et de leur compatibilité avec les divers navigateurs.
« CGI Scripts for Fun and Profit » (http://www.hotwired.lycos.com/webmonkey/
99/26/index4a.html) est un article du site Hotwired Webmonkey sur
l'incorporation de scripts CGI (Common Gateway Interface) dans vos pages.
Prise en main 25
Page 28

CGI Resource Index (http://www.cgi-resources.com/) est un site de référence sur
tout ce qui concerne le CGI, avec des scripts prêts à l'emploi, de la
documentation, des titres de livres et même des programmeurs à votre disposition.
The Common Gateway Interface site (http://hoohoo.ncsa.uiuc.edu/cgi/) comporte
une présentation des scripts CGI.
Entities Table (http://www.bbsinc.com/iso8859.html) présente la liste des noms
d'entités utilisées dans le codage ISO 8859-1 (Latin-1).
The Dynamic HTML Events page (http://msdn.microsoft.com/workshop/author/
dhtml/reference/events.asp#om40_event) offre des informations sur la gestion des
événements dans Microsoft Internet Explorer.
Les pages ASP Overview de Microsoft(http://msdn.microsoft.com/workshop/
server/asp/ASPover.asp) offrent des informations sur les pages ASP (Active Server
Pages).
Sun’s JSP page (http://java.sun.com/products/jsp/) offre des informations sur les
pages JSP (JavaServer Pages).
Les pages PHP (http://www.php.net/) proposent des informations sur PHP
(PHP Hypertext Preprocessor).
La page sur le produit ColdFusion d'Allaire (http://www.coldfusion.com/Products/
ColdFusion/) propose des informations sur ColdFusion.
Le site XML.com (http://www.xml.com) propose des informations, des
didacticiels et des conseils sur XML (Extensible Markup Language) et autres
technologies web.
JavaScript Bible, par Danny Goodman (IDG Books), couvre de façon exhaustive
le langage JavaScript 1.2.
JavaScript: The Definitive Guide, par David Flanagan (O’Reilly & Associates),
propose des informations de référence sur chaque fonction, objet, méthode,
propriété et gestionnaire d'événements de JavaScript.
Accessibilité et Dreamweaver
Macromedia prend en charge la création de sites web de qualité accessibles à tous,
y compris aux personnes souffrant de handicaps. Nous encourageons la mise en
œuvre de normes internationales destinées à aider les développeurs de sites
accessibles, notamment les instructions du World Wide Web Consortium (W3C).
De nombreuses règlementations gouvernementales, y compris aux Etats-Unis, se
réfèrent aux instructions du W3C. Ces instructions encouragent les développeurs
à adopter des pratiques de conception et de codage pour rendre le contenu web
accessible, et nombre d’entre elles sont prises en charge par les logiciels
Macromedia. Pour de plus amples informations sur les instructions du W3C,
consultez les instructions de conception du contenu web (http://www.w3.org/TR/
WAI-WEBCONTENT/full-checklist.html).
Introduction26
Page 29

Pour obtenir des informations récentes sur les fonctionnalités des produits et les
ressources prenant en charge une conception accessible, consultez la page
d’accessibilité de Macromedia (http://www.macromedia.com/accessibility/ en
anglais).
Prise en main 27
Page 30

Introduction28
Page 31

CHAPITRE 1
Didacticiel de Dreamweaver
.............................................................................................................
Le didacticiel de Dreamweaver vous indique la procédure à suivre pour concevoir
des pages web. Il explique comment utiliser Macromedia Dreamweaver pour
définir un site local et comment créer et modifier des documents web à l'aide de
panneaux et d'outils spécifiques.
Dans ce didacticiel, vous allez créer des pages web pour Compass, agence de
voyages fictive spécialisée dans les raids et randonnées. Si vous utilisez
Dreamweaver pour la première fois, consultez le didacticiel depuis son tout début
et parcourez les étapes une à une jusqu'à la fin. Si vous êtes déjà familier avec
Dreamweaver, commencez la lecture du manuel à partir de Utilisation du panneau
Actifs à la page 55 ; cette section et celles qui suivent sont plus axées sur les
fonctionnalités nouvelles ou modifiées de Dreamweaver, telles que le panneau
Actifs, les objets Bouton et Texte Flash, l'utilisation d'un modèle, l'exécution d'un
rapport de site et l'insertion d'une Design Note.
La durée du didacticiel varie de une à deux heures en fonction de vos
connaissances personnelles et les tâches suivantes sont abordées :
• Définition d'un site local
• Création d'une page en mode Mise en forme
• Insertion d'une simple image et d'une image avec effet de survol
• Utilisation des tableaux en mode Standard
• Création d'un lien vers un autre document
• Insertion d'actifs à partir du panneau Actifs
• Insertion des objets Texte Flash et Bouton Flash
• Création et application d'un modèle
• Exécution d'un rapport de site
1
27
Page 32

• Ajout d'une Design Note
Remarque :
que par la version 4.0 ou ultérieure des navigateurs.
ce didacticiel présente certaines fonctionnalités qui ne sont prises en charge
Visite guidée de Dreamweaver
Avant de faire vos premiers pas dans Dreamweaver, familiarisez-vous avec la
solution de développement web et les fonctionnalités disponibles en parcourant la
Visite guidée.
1 Dans Dreamweaver, choisissez Aide > Visite guidée.
2 Cliquez sur le titre d'une animation.
3 Fermez l'animation après l'avoir visionnée.
A propos de l’espace de travail de Dreamweaver
Commençons par un bref aperçu de l'espace de travail de Dreamweaver.
• Double-cliquez sur l'icône Dreamweaver pour lancer l'application, si cela n'est
pas déjà fait.
L'espace de travail de Dreamweaver s'adapte à divers styles de travail et niveaux
d'expertise. Lorsque vous démarrez Dreamweaver, les éléments suivants
s'ouvrent dans l'espace de travail :
Panneau
Sélecteur de
Chapitre 128
Objets
balises
Barre d'outils
Fenêtre de document
Panneau flottant
Barre du Lanceur
Inspecteur de
propriétés
• La fenêtre de document affiche le document que vous créez et modifiez.
Page 33

• Le panneau Objets comporte des icônes sur lesquelles vous cliquez pour insérer
des objets ou pour changer votre façon de travailler dans un document.
• Dreamweaver est composé d'une multitude de panneaux flottants (le panneau
Styles HTML et l'inspecteur de code, entre autres) qui vous permettent
d'exploiter d'autres éléments de Dreamweaver.
• La barre du Lanceur comporte des boutons permettant d’ouvrir et de fermer les
inspecteurs et les panneaux les plus fréquemment utilisés.
• L'inspecteur de propriétés affiche les propriétés modifiables de l'objet ou du
texte sélectionné (les propriétés affichées dans l'inspecteur varient en fonction
de l'objet sélectionné dans le document).
Pour ouvrir les fenêtres, inspecteurs et panneaux dans Dreamweaver, utilisez le
menu Fenêtre. Une coche en regard d'un élément dans le menu Fenêtre indique
que ledit élément est ouvert (il peut ne pas s'afficher à l'écran car masqué derrière
d'autres fenêtres). Pour afficher un élément qui n'est pas actuellement ouvert,
choisissez le nom dudit élément dans le menu ou utilisez le raccourci clavier qui
lui correspond.
Utilisation de Dreamweaver
Dreamweaver peut afficher un document de trois façons différentes : en mode
Création, en mode Affichage de code et en mode mixte, où les deux modes sont
visibles (pour changer le mode dans lequel vous travaillez, sélectionnez un autre
mode dans la barre d'outils de Dreamweaver). Par défaut, Dreamweaver affiche la
fenêtre de document en mode Création.
En outre, vous pouvez travailler en mode Création de Dreamweaver de deux
façons différentes : en mode Mise en forme et en mode Standard (vous
sélectionnez ces modes dans la catégorie Affichage du panneau Objets). En mode
Mise en forme, vous pouvez mettre en page des documents, insérer des
graphiques, du texte et autre support ; en mode Standard, outre les graphiques, le
texte et autre support, vous pouvez également insérer des calques, créer des
documents encadrés et des tableaux et apporter d'autres modifications à votre page
(ces options ne sont pas disponibles en mode Mise en forme).
Organisation des fichiers du didacticiel
Les fichiers HTML qui seront utilisés pour ce didacticiel, qu'ils soient complets
ou partiels, se trouvent dans le sous-dossier Compass_Site du dossier Tutorial. Les
images et autres fichiers associés au site figurent également dans ce même sousdossier.
Didacticiel de Dreamweaver 29
Page 34

Chaque fichier du didacticiel est nommé de manière explicite (par exemple, le
fichier Destinations.html contient les informations sur les destinations de
voyages). Le nom d'un fichier partiel (c'est-à-dire que vous allez exploiter) est le
même que le nom du fichier une fois terminé, pourvu d'un préfixe DW4_ ; par
exemple, DW4_Destinations.html est la version partielle de Destinations.html.
Aperçu du site Web terminé
Il convient maintenant de regarder l'apparence qu'aura le site web une fois
terminé pour vous faire une idée de l'objectif à atteindre.
1 Lancez Dreamweaver, si cela n'est pas déjà fait.
2 Dans Dreamweaver, choisissez Fichier > Ouvrir. Dans la boîte de dialogue
d'exploration des fichiers, recherchez le dossier Dreamweaver 4 (où figure
l'application Dreamweaver), puis Tutorial/Compass_Site.
3 Dans le dossier Compass_Site, sélectionnez CompassHome.html, puis cliquez
sur Ouvrir pour ouvrir la page d'accueil de Compass dans la fenêtre de
document.
Ne modifiez pas cette page ; vous allez en créer votre propre version.
4 Choisissez Fichier > Aperçu dans le navigateur et sélectionnez le navigateur
dans lequel vous souhaitez afficher la page d'accueil de Compass (utilisez un
navigateur version 4.0 ou ultérieure pour afficher ce site).
5 Immobilisez le pointeur sur les boutons de navigation pour visualiser les effets
des images survolées.
Cliquez sur les boutons de navigation pour explorer le site.
6 Fermez le navigateur lorsque vous avez fini de parcourir le site.
7 Ouvrez un nouveau document vierge dans Dreamweaver, puis choisissez
Fichier > Nouveau.
Chapitre 130
Page 35

Fermez le fichier CompassHome.html qui est actif dans Dreamweaver.
8
Définition de la structure du site pour le didacticiel
Vous pouvez exploiter les fichiers du didacticiel de deux façons différentes : à l'aide
d'un site local prédéfini ou en définissant vous-même un site local.
• Si vous utilisez Dreamweaver pour la première fois, nous vous invitons à définir
le site local du didacticiel, afin que vous sachiez comment configurer un site
local lorsque vous serez à même d'exploiter vos propres sites.
• Si vous savez déjà comment définir un site à l'aide de Dreamweaver, utilisez le
site prédéfini du didacticiel. Dans le menu principal de Dreamweaver,
choisissez Site > Ouvrir un site, puis sélectionnez Didacticiel - Dreamweaver.
Le site Didacticiel - Dreamweaver est relié aux fichiers de Compass_Site qui se
trouvent dans le sous-dossier Tutorial du dossier Dreamweaver 4. Après avoir
sélectionné le site local, passez à la section Création de la page d'accueil du site
à la page 33 du didacticiel.
Remarque :
didacticiel ne correspond pas ; au lieu de my_tutorial, Tutorial - Dreamweaver apparaît
en guise de nom de site sur vos écrans.
si vous sélectionnez le site prédéfini, le nom qui s'affiche sur les écrans du
Définir un site local
Lorsque vous définissez un site local, vous indiquez à Dreamweaver l'endroit où
vous prévoyez de stocker tous les fichiers d'un site particulier. Pour profiter au
mieux de Dreamweaver, définissez toujours un site local pour chaque site web que
vous créez.
Dans le cadre de ce didacticiel, vous devez définir le dossier Compass_Site comme
dossier du site local.
1 Lancez Dreamweaver, si cela n'est pas déjà fait.
Un document vierge apparaît.
2 Choisissez Site > Nouveau site.
3 Dans la boîte de dialogue Définition du site, vérifiez que l'option Infos locales
est sélectionnée dans la liste Catégorie.
4 Dans la zone Nom du site, tapez mon_didacticiel .
Le nom du site vous permet d'identifier et de sélectionner facilement un site
parmi ceux que vous avez définis.
5 Cliquez sur l'icône de dossier à droite du champ Dossier racine local.
Didacticiel de Dreamweaver 31
Page 36

Dans la boîte de dialogue qui s'affiche à l'écran, recherchez le dossier Tutorial/
6
Compass_Site, puis procédez au choix comme suit :
• Sous Windows, cliquez sur Ouvrir, puis sur Sélectionner lorsque Compass_Site
apparaît dans le champ Sélectionner.
• Sur Macintosh, cliquez sur Choisir pour sélectionner le dossier Compass_Site.
La zone Dossier racine local affiche le chemin du site local.
Remarque :
l'endroit où vous avez installé Dreamweaver.
7 Dans la zone Cache, procédez au choix comme suit :
le chemin complet du dossier Compass_Site peut varier en fonction de
• Sélectionnez Activer le cache (Windows) afin de créer un fichier cache pour le
site.
• Sélectionnez Utiliser le cache pour accélérer les mises à jour des liens
(Macintosh) afin de créer un fichier cache pour le site.
Le fichier cache du dossier Compass_Site est un enregistrement des fichiers
existants, ce qui permet à Dreamweaver de mettre à jour rapidement les liens
lorsque vous déplacez, renommez ou effacez un fichier.
8 Cliquez sur OK pour fermer la boîte de dialogue.
Chapitre 132
Page 37

Cliquez sur OK pour faire disparaître le message du cache.
9
La fenêtre Site affiche maintenant une liste de tous les dossiers et fichiers
contenus dans le site local. La liste fait également office de gestionnaire de
fichiers, d'où vous pouvez copier, coller, supprimer, déplacer et ouvrir des
fichiers tout comme vous le feriez sur un bureau d'ordinateur.
Création de la page d'accueil du site
Maintenant qu'une structure de site a été définie pour le stockage des pages et des
actifs du site Compass, il convient de créer la première page, c'est-à-dire la page
d'accueil du site. A mesure que vous composez cette page, vous ajoutez des images,
du texte et des actifs Flash ; votre document contiendra les mêmes composants
que la page d'accueil Compass une fois terminée.
Enregistrement de votre document
Commencez par enregistrer votre document de travail.
1 Tout en maintenant la fenêtre Site ouverte, cliquez sur la fenêtre de document
pour la rendre active.
La fenêtre Site reste ouverte en arrière-plan.
2 Choisissez Fichier > Enregistrer.
3 Dans la boîte de dialogue Enregistrer sous, sélectionnez le dossier
Compass_Site comme emplacement pour ce document.
4 Dans le champ Nom de fichier, tapez my_CompassHome.html.
Didacticiel de Dreamweaver 33
Page 38

Cliquez sur Enregistrer.
5
Le nom du document s'affiche désormais en haut de la fenêtre de document.
Définition du titre de page du document
Bien que pourvu d'un nom de fichier, le document reste intitulé Document sans
titre ; ceci est dû au fait qu'un nom de document HTML, ou titre de page, ne lui
a pas encore été attribué. Le titre de page aide les visiteurs du site à identifier la
page qu'ils consultent : il s'affiche dans la barre de titre du navigateur et dans la
liste des signets. Si vous n'attribuez pas de titre à la page, elle apparaît dans la
fenêtre du navigateur comme Document sans titre.
Dans cette partie du didacticiel, vous allez attribuer un titre à la page.
1 La fenêtre de document étant active, choisissez Afficher > Barre d'outils (si
celle-ci n'est pas déjà visible).
La barre d'outils de Dreamweaver s'affiche au-dessus de la fenêtre de document.
2 Dans le champ Titre, tapez Compass Home Page, puis cliquez dans la fenêtre
de document pour voir le titre apparaître dans la barre de titre.
3 Enregistrez le fichier.
Conception d'une page en mode Mise en forme
Pour commencer, vous devez composer la première page en mode Création, en
mettant la page en forme, puis en y insérant des images et du texte.
Chapitre 134
Page 39

La page que vous réalisez dans cette section du didacticiel doit ressembler à la page
ci-dessous.
Utilisation du mode Mise en forme
Dreamweaver dispose de deux modes de création visuels : le mode Standard et le
mode Mise en forme. Le mode Mise en forme permet de dessiner des cellules ou
des tableaux de mise en forme dans lesquels vous pouvez ensuite insérer un
contenu, tel que des images, du texte ou autre support.
Dans cette partie du didacticiel, vous allez mettre la page en forme ; dans l'étape
suivante, vous y ajouterez un contenu (la maîtrise de ces deux tâches une fois
acquise, il vous semblera sans doute plus facile d'ajouter la mise en forme et le
contenu en même temps).
1 Dans le panneau Objets, cliquez sur l'icône Mode Mise en forme (si elle n'est
pas déjà sélectionnée).
Icône Dessiner la cellule de Mise en forme
Icône Dessiner le tableau de Mise en forme
Icône Mode Mise en forme
La boîte de dialogue Démarrage en mode Mise en forme s'affiche à l'écran et
décrit les options du mode Mise en forme.
2 Consultez les options, puis cliquez sur OK pour fermer la boîte de dialogue.
3 Notez que dans le panneau Objets, sous Mise en forme, les options Dessiner la
cellule de Mise en forme et Dessiner le tableau de Mise en forme sont
désormais disponibles ; en mode Standard, elles sont désactivées.
Didacticiel de Dreamweaver 35
Page 40

Dessin de cellules de Mise en forme
En mode Mise en forme, la définition des zones de conception d'un document
passe par le dessin de cellules et de tableaux de mise en forme. Cette tâche est plus
facile à réaliser si vous préparez un échantillon de la page que vous créez avant d'en
entreprendre la mise en forme.
Etudiez l'échantillon de mise en forme suivant pour avoir une idée de ce qu'il vous
faut faire dans cette section du didacticiel. La mise en forme est composée des
éléments suivants : une cellule pour le logo de Compass, un tableau de trois
cellules pour les boutons de navigation du site, une cellule pour un autre
graphique et un tableau de trois cellules contenant du texte.
Les tableaux et cellules qu'il vous faut dessiner doivent avoir cet aspect. Dessinez
au préalable une cellule de mise en forme pour le logo de Compass.
1 Cliquez dans la fenêtre de document my_CompassHome pour la rendre active.
2 Ouvrez les outils de l'espace de travail suivants, si cela n'est pas déjà fait :
• Le panneau Objets (choisissez Fenêtre > Objets), qui vous permet d'ajouter des
objets à votre document.
• L'inspecteur de propriétés (choisissez Fenêtre > Propriétés), qui vous permet de
définir les propriétés et les attributs des objets de votre document. Si
l'inspecteur de propriétés est sous forme réduite, cliquez sur la flèche de
développement située dans le coin inférieur droit pour afficher l'ensemble des
options.
3 Dans le panneau Objets, cliquez sur l'icône Dessiner la cellule de Mise en
forme.
Chapitre 136
Page 41

Placez le pointeur sur la fenêtre de document ; le pointeur de la souris se
4
transforme en outil à dessin (il prend la forme d'une petit croix). Cliquez dans
le coin supérieur gauche du document, puis faites glisser le pointeur pour
dessiner une cellule de mise en forme.
Lorsque vous relâchez le bouton de la souris, une cellule s'affiche dans un
tableau de mise en forme.
Cellule de
Mise en
forme
Tableau
de Mise
en forme
Le tableau se développe jusqu'à remplir la fenêtre de document ; il définit la
zone de mise en forme de la page. Le rectangle blanc correspond à la cellule de
mise en forme que vous avez dessinée. Vous pouvez placer d'autres cellules de
mise en forme dans la zone grise du tableau.
Redimensionnement des cellules de mise en forme
Pour concevoir une page avec précision, vous pouvez déterminer la taille des
cellules que vous ajoutez à un document et repositionner les cellules dans la page.
1 Sélectionnez la cellule de mise en forme en cliquant sur sa bordure.
Des poignées apparaissent autour de la cellule sélectionnée :
2 Pour redimensionner cette cellule de mise en forme, procédez au choix comme
suit :
• Dans l'inspecteur de propriétés de la cellule de mise en forme, tapez 510 dans le
champ Fixe pour définir la largeur de la cellule à 510 pixels ; cliquez ensuite
dans le document pour voir la largeur de la cellule se modifier.
Didacticiel de Dreamweaver 37
Page 42

Remarque :
mise en forme ou provoque le chevauchement de deux cellules dans le tableau,
Dreamweaver vous informe du problème et corrige la largeur de la cellule.
si la largeur en pixels spécifiée est supérieure à la largeur du tableau de
• Sur le côté droit de la cellule de mise en forme, faites glisser la poignée de
redimensionnement centrale vers la droite jusqu'à ce que la cellule atteigne la
largeur voulue. Lorsque vous relâchez le bouton de la souris, la largeur de la
cellule est affichée dans la zone d'en-tête de la colonne en haut du tableau de
mise en forme.
Ajout de plusieurs cellules de mise en forme
Vous allez maintenant ajouter trois cellules de mise en forme sous la cellule du
logo que vous venez de créer, afin d'y insérer les boutons de navigation de la page.
1 Dans le panneau Objets, cliquez sur l'icône Dessiner la cellule de Mise en
forme ; appuyez ensuite sur la touche Contrôle (Windows) ou Commande
(Macintosh) en la maintenant enfoncée.
2 Dans la fenêtre de document, placez le pointeur au-dessous de la cellule du
logo, puis faites-le glisser pour dessiner une cellule de mise en forme.
Maintenez la touche Contrôle (Windows) ou Commande (Macintosh)
enfoncée et dessinez deux autres cellules de mise en forme. Votre écran doit
maintenant ressembler à celui-ci.
Chapitre 138
Page 43

Déplacement d'une cellule de mise en forme
Vous pouvez redimensionner et déplacer les cellules de mise en forme afin de les
aligner les unes par rapport aux autres en fonction de vos besoins. Pour modifier la
taille d'une cellule, utilisez les poignées de redimensionnement.
Vous ne pouvez pas changer une cellule de place à l'aide de la fonction Glisserdéposer. Si vous devez déplacer et repositionner une cellule de mise en forme dans
un document, suivez les étapes ci-dessous :
1 Sélectionnez une cellule de mise en forme en cliquant sur sa bordure.
2 Pour déplacer la cellule de mise en forme, procédez au choix comme suit :
• Utilisez les touches directionnelles.
• Tout en maintenant la touche Maj enfoncée, utilisez les touches directionnelles
pour déplacer la cellule de mise en forme de 5 pixels en 5 pixels.
Regroupement de cellules dans un tableau de mise en forme
Vous allez maintenant regrouper dans un tableau les cellules de boutons de
navigation que vous venez de concevoir. Le regroupement des cellules dans un
tableau permet de contrôler l'espacement entre les cellules et facilite le
déplacement des cellules en groupe si vous souhaitez modifier la mise en forme de
la page. Le tableau des boutons de navigation que vous créez doit être d'une
largeur identique à la cellule du logo située juste au-dessus.
Utilisez l'option Dessiner le tableau de Mise en forme pour regrouper les images
des boutons de navigation.
1 Dans le panneau Objets, cliquez sur l'icône Dessiner le tableau de Mise en
forme.
2 Dans la fenêtre de document, placez le pointeur dans le coin supérieur gauche
de la cellule du premier bouton de navigation, puis faites-le glisser de sorte que
le tableau englobe les trois cellules et qu'il ait la même longueur que la cellule
du logo.
Didacticiel de Dreamweaver 39
Page 44

Relâchez le bouton de la souris pour voir les cellules regroupées dans un
3
nouveau tableau.
Vous venez de créer un tableau qui contient trois cellules de mise en forme (la
zone blanche du tableau) et un espace vierge (la zone grise du tableau).
Déplacement du tableau de mise en forme
Vous pouvez sélectionner et déplacer un tableau de mise en forme au sein même
d'un document. Ce faisant, vous devez toutefois vous assurer que le tableau que
vous déplacez n'en chevauche pas un autre.
Déplacez maintenant le tableau que vous venez de créer de quelques pixels vers la
droite pour décaler l'alignement des boutons de navigation insérés dans la page
vers le logo.
1 Dans la fenêtre de document, cliquez sur l'onglet du tableau de mise en forme
pour le déplacer.
2 Faites glisser le tableau de quelques pixels vers la droite pour le repositionner,
puis faites glisser l'une des poignées de redimensionnement à droite du tableau
pour aligner les côtés droits des cellules du logo et des boutons de navigation.
Au fur et à mesure que vous créez de nouveaux tableaux et cellules, un quadrillage
s'affiche pour mettre en valeur la zone de mise en forme. Vous pouvez utiliser ce
quadrillage pour aligner les éléments de mise en forme.
Ajout d'une autre cellule de mise en forme
Ajoutez maintenant la cellule de mise en forme du graphique Informations
supplémentaires.
1 Dans le panneau Objets, cliquez sur l'icône Dessiner la cellule de Mise en
forme.
Chapitre 140
Page 45

Dans la fenêtre de document, dessinez une nouvelle cellule dans l'espace situé
2
au-dessous du tableau des boutons de navigation.
Votre page doit maintenant ressembler à ceci :
Création d'un tableau de mise en forme
Dans la section précédente, vous avez réalisé un tableau à partir de cellules. Vous
allez maintenant créer un tableau pour, ensuite, y ajouter des cellules.
1 Dans le panneau Objets, cliquez sur l'icône Dessiner le tableau de Mise en
forme.
2 Placez le pointeur sur la fenêtre de document ; dans la zone au-dessous de la
cellule de mise en forme que vous venez d'ajouter, faites glisser le pointeur vers
la droite pour effectuer un alignement sur le côté droit de la cellule au premier
plan, puis vers le bas de la fenêtre de document.
Didacticiel de Dreamweaver 41
Page 46

Dessin de cellules de mise en forme dans un tableau
Ajoutez maintenant des cellules de mise en forme dans lesquelles vous insérerez du
texte relatif aux destinations de voyage.
1 Dans le panneau Objets, cliquez sur l'icône Dessiner la cellule de Mise en
forme, puis placez le pointeur sur le tableau de mise en forme que vous venez
de dessiner.
2 Dessinez une cellule qui recouvre environ un tiers du tableau.
3 Sélectionnez la cellule de mise en forme en cliquant sur sa bordure, puis dans le
champ Fixe de l'inspecteur de propriétés, définissez la largeur de la cellule
sur 170.
4 Dessinez une autre cellule recouvrant un autre tiers du tableau, à côté de la
première cellule.
5 Sélectionnez la cellule de mise en forme en cliquant sur sa bordure, puis dans le
champ Fixe de l'inspecteur de propriétés, définissez la largeur de la cellule
sur 170.
6 Dessinez la dernière cellule dans l'espace restant du tableau. Redimensionnez
ou déplacez les cellules en fonction de vos besoins.
Votre écran doit maintenant ressembler à ceci :
Ajout d'un contenu à la page
Les diverses zones de la page étant mises en forme, il convient maintenant
d'ajouter le contenu graphique, tel que le logo et des images avec effet de survol.
Chapitre 142
Page 47

Insertion d'images
Vous allez maintenant apprendre à insérer des images de deux façons différentes, à
savoir à l'aide du menu principal de Dreamweaver ou du panneau Objets.
1 Cliquez n'importe où dans la cellule de mise en forme du logo (la cellule au
premier plan).
Le fait de cliquer dans une cellule de mise en forme place le point d'insertion
dans la cellule sans que celle-ci soit sélectionnée.
2 Choisissez Insertion > Image.
3 Dans la boîte de dialogue Sélectionner la source de l'image, localisez les dossiers
Compass_Site, puis Assets, puis le dossier contenant les images et cliquez sur le
fichier compass_logo.gif pour le sélectionner.
4 Vérifiez que le menu déroulant Relatif à situé au bas de la boîte de dialogue est
défini sur Document, puis cliquez sur Sélectionner (Windows) ou Ouvrir
(Macintosh) pour sélectionner l'image.
L'image s'affiche dans la cellule de mise en forme.
5 Cliquez dans la cellule de mise en forme Informations supplémentaires pour y
placer le point d'insertion.
6 Dans la catégorie Commun du panneau Objets, cliquez sur l'icône Insertion
d'image.
7 Dans la boîte de dialogue Sélectionner la source de l'image, localisez le dossier
Compass_Site/Assets/images, puis le fichier learnMoreAbout.gif ; cliquez
ensuite sur Sélectionner (Windows) ou Ouvrir (Macintosh) pour sélectionner
l'image.
L'image s'affiche dans la cellule de mise en forme.
8 Choisissez Fichier > Enregistrer pour enregistrer les modifications apportées à
la page d'accueil.
Création d'une image avec effet de survol
Une image avec effet de survol, ou de transformation par souris, est une image qui
change lorsque le pointeur vient se placer au-dessus d’elle, c'est-à-dire la
« survole ».
Didacticiel de Dreamweaver 43
Page 48

A l'aide de la commande Insérer l'image survolée de Dreamweaver, créez trois
images avec effet de survol pour les boutons de navigation (Trip Planner,
Destinations et Travel Logs).
Une image avec effet de survol se compose de deux images : la première s'affiche
lors du chargement de la page dans le navigateur, la deuxième apparaît quand le
pointeur de la souris passe au-dessus de l'image initiale. Veillez à ce que les
dimensions des deux images soient identiques. La taille de l'affichage dépend de la
première image : si la deuxième image est beaucoup plus petite ou beaucoup plus
grande, elle apparaîtra déformée ou donnera l'impression d'un travail peu soigné.
Ajoutez maintenant à la page un bouton de navigation pourvu d'une image avec
effet de survol. Insérez ensuite les autres boutons de navigation, puis prévisualisez
la page dans un navigateur et testez les effets de survol.
1 Dans la fenêtre de document, cliquez dans la première cellule du tableau des
boutons de navigation.
Ce faisant, vous indiquez à Dreamweaver l'endroit où vous voulez insérer
l'image.
2 Pour insérer une image avec effet de survol, procédez au choix comme suit :
• Dans la catégorie Commun du panneau Objets, cliquez sur l'icône Insérer
image survolée.
• Choisissez Insertion > Image interactive > Image survolée.
3 Dans la boîte de dialogue Insérer l'image survolée, tapez planner dans le
champ Nom de l'image.
L'image est ainsi affectée d'un nom unique et est facilement identifiable dans le
code HTML.
4 Dans le champ Image originale, cliquez sur Parcourir, puis recherchez le fichier
MenuTripPlanner.gif ; cliquez sur Sélectionner (Windows) ou Ouvrir
(Macintosh).
Ce faisant, vous indiquez à Dreamweaver l'image qui doit s'afficher à l'écran au
chargement de la page.
5 Dans le champ Image survolée, cliquez sur Parcourir, puis recherchez le fichier
MenuTripPlanner_on.gif ; cliquez sur Sélectionner (Windows) ou Ouvrir
(Macintosh).
Ce faisant, vous indiquez à Dreamweaver l'image qui doit s'afficher à l'écran
lorsque le pointeur est placé au-dessus de l'image initiale.
Chapitre 144
Page 49

Vérifiez que l'option Précharger l'image survolée est activée ; les images avec
6
effet de survol sont ainsi chargées en même temps que la page dans le
navigateur, assurant une transition rapide entre les images lorsqu'un utilisateur
place le pointeur au-dessus de l'image initiale.
7 Cliquez sur OK pour fermer la boîte de dialogue.
L'image apparaît dans le document.
8 Redimensionnez la cellule de mise en forme par rapport à l'image.
Création des autres images avec effet de survol
Ajoutez maintenant les images avec effet de survol pour les autres boutons de
navigation.
1 Dans la fenêtre de document, cliquez dans la cellule du deuxième bouton de
navigation ; dans la catégorie Commun du panneau Objets, cliquez sur l'icône
Insérer image survolée.
2 Dans la boîte de dialogue Insérer l'image survolée, tapez destinations dans le
champ Nom de l'image ; l'image est affectée d'un nom unique.
3 Dans le champ Image originale, cliquez sur Parcourir, puis recherchez et
sélectionnez le fichier MenuDestinations.gif.
4 Dans le champ Image survolée, cliquez sur Parcourir, puis recherchez et
sélectionnez le fichier MenuDestinations_on.gif.
5 Vérifiez que l'option Précharger l'image survolée est activée, puis cliquez sur
OK pour fermer la boîte de dialogue.
6 Dans la fenêtre de document, cliquez dans la cellule du troisième bouton de
navigation ; dans la catégorie Commun du panneau Objets, cliquez sur l'icône
Insérer image survolée.
7 Dans la boîte de dialogue Insérer l'image survolée, tapez travellog dans le
champ Nom de l'image ; l'image est affectée d'un nom unique.
8 Dans le champ Image originale, cliquez sur Parcourir, puis recherchez et
sélectionnez le fichier MenuTravelLogs.gif.
9 Dans le champ Image survolée, cliquez sur Parcourir, puis recherchez et
sélectionnez le fichier MenuTravelLogs_on.gif.
Didacticiel de Dreamweaver 45
Page 50

Vérifiez que l'option Précharger l'image survolée est activée, puis cliquez sur
10
OK pour fermer la boîte de dialogue.
11 Redimensionnez les deux cellules de mise en forme par rapport à l'image.
Aperçu du document
Le comportement des effets de survol fonctionne uniquement dans un navigateur
et n'est pas visible dans la fenêtre de document de Dreamweaver, mais vous
pouvez cependant prévisualiser les fonctions de navigation du document. Il n'est
pas nécessaire d'enregistrer le document avant de l'afficher.
1 Appuyez sur la touche F12 pour afficher le document dans un navigateur web.
Passez le pointeur au-dessus des images avec effet de survol que vous avez créées
pour les voir évoluer.
2 Lorsque vous avez fini de comparer les documents, fermez la fenêtre du
navigateur.
3 Revenez dans la fenêtre de document de Dreamweaver et choisissez Fichier >
Enregistrer pour enregistrer les modifications apportées à la page d'accueil.
Insertion d'un texte
Vous allez maintenant insérer du texte dans les cellules du tableau de mise en
forme.
Dans Dreamweaver, vous pouvez taper un contenu directement dans une cellule
de mise en forme ou couper et coller ce contenu depuis un autre document. Dans
le cadre de ce didacticiel, vous ajoutez du texte dans la cellule en copiant et collant
du contenu dans la cellule à partir d'un fichier texte existant.
1 Choisissez Fichier > Ouvrir et sélectionnez DW4_HomeText.txt dans le
dossier Compass_Site.
Le document DW4_HomeText.txt s'ouvre dans une nouvelle fenêtre de
document.
2 Dans DW4_HomeText.txt, sélectionnez les deux premières lignes de texte, de
« Fly Fishing » à « ravioli ».
Chapitre 146
Page 51

Choisissez Edition > Copier pour copier le texte du document.
3
4 Dans le document my_CompassHome, cliquez dans la première cellule du
tableau de mise en forme de texte-description.
5 Choisissez Edition > Coller pour coller le texte dans la cellule.
6 Dans DW4_HomeText.txt, sélectionnez les lignes de texte suivantes, de
« Level 5 Rapids » à « Siberia ».
7 Choisissez Edition > Copier pour copier le texte du document.
8 Dans le document my_CompassHome, cliquez dans la deuxième cellule du
tableau de mise en forme de texte-description.
9 Choisissez Edition > Coller pour coller le texte dans la cellule.
10 Dans DW4_HomeText.txt, sélectionnez les deux dernières lignes de texte, de
« Puget Sound Kayaking » à « Puget Sound ».
11 Copiez le texte, puis collez-le dans la troisième cellule du tableau de mise en
forme.
12 Fermez DW4_HomeText.txt, puis cliquez dans le document
my_CompassHome.html pour le rendre actif.
Formatage du texte
Vous pouvez formater une partie ou l'ensemble du texte dans la fenêtre de
document, en définissant ses propriétés dans l'inspecteur de propriétés.
Sélectionnez le texte que vous désirez formater, puis appliquez les modifications.
Vous allez modifier la police et la taille du texte.
1 Si l'inspecteur de propriétés n'est pas ouvert, choisissez Fenêtre > Propriétés.
2 Dans la première cellule de mise en forme de texte-description, sélectionnez
l'ensemble du texte depuis le mot « Fly » jusqu'au dernier mot « ravioli ».
3 Dans le deuxième menu déroulant Format de l'inspecteur de propriétés, qui est
actuellement défini sur Police par défaut, sélectionnez Verdana, Arial,
Helvetica, sans-serif.
4 Dans le menu déroulant Taille, sélectionnez 2.
Le texte de votre document reflète automatiquement ces modifications.
5 Répétez les étapes susdécrites pour sélectionner et formater le texte des deux
autres cellules de mise en forme de texte-description.
Application de la couleur et du style
Vous allez maintenant procéder à un formatage plus poussé du texte ; pour cela,
vous allez appliquer une couleur et un style à un texte d'en-tête.
Didacticiel de Dreamweaver 47
Page 52

Dans la première cellule de mise en forme de texte-description, sélectionnez le
1
texte d'en-tête depuis le mot « Fly » jusqu'au mot « Mountains ».
2 Dans l'inspecteur de propriétés, cliquez sur le sélecteur de couleurs, puis
déplacez la pipette vers l'image Informations supplémentaires dans la fenêtre de
document, et sélectionnez la couleur marron pour le texte de l'image.
3 Toujours dans l'inspecteur de propriétés, cliquez sur l'icône G pour appliquer le
style Gras au texte.
4 Répétez les étapes susdécrites pour appliquer une couleur et le style au texte
d'en-tête des autres cellules de mise en forme de texte-description.
5 Appuyez sur la touche F12 pour afficher la page dans un navigateur.
Votre page doit maintenant ressembler à ceci :
Examinez le texte. Il y a une infime séparation entre le texte de deux cellules.
Vous corrigerez ce problème dans les étapes suivantes de ce didacticiel.
6 Fermez le navigateur, puis cliquez dans la fenêtre de document pour la rendre
active.
Utilisation du mode Standard
Le mode Mise en forme est pratique pour mettre des pages web en forme ; mais
bien qu'il soit possible d'ajuster la plupart des éléments de création en mode Mise
en forme, certaines modifications doivent être exécutées en mode Standard. Dans
ce mode, vous pouvez visualiser la façon dont Dreamweaver exploite des tableaux
pour mieux structurer les pages web. Les tableaux de mise en forme en mode Mise
en forme correspondent à des balises <table> en mode Standard.
Vous allez maintenant poursuivre le développement de votre application web en
utilisant des tableaux. Passez au préalable en mode Standard de Dreamweaver.
Chapitre 148
Page 53

• Dans le panneau Objets, cliquez sur l'icône Mode Standard.
Votre page doit maintenant avoir l'aspect représenté ci-dessous.
Définition des propriétés d'une cellule
La hauteur de cellule détermine la hauteur de l'espace au sein d'une ligne de
cellules. Remarquez l'espace autour du logo de Compass. Vous allez supprimer
l'espace en trop entre le logo et les boutons de navigation.
1 Cliquez dans la zone vierge de la cellule contenant l'image du logo de Compass
(mais pas sur l'image elle-même).
2 Dans l'inspecteur de propriétés de la cellule, supprimez la valeur figurant dans
le champ H (hauteur).
3 Cliquez ensuite sur l'icône Couleur ar-pl située dans la zone inférieure de
l'inspecteur de propriétés, puis sélectionnez la couleur noire à l'aide de la
pipette.
La couleur d'arrière-plan est appliquée à la cellule.
4 Cliquez dans la fenêtre de document pour afficher la modification.
Sélection d'un tableau
Vous allez maintenant ajuster l'espace dans le tableau des boutons de navigation.
Le moyen le plus simple pour sélectionner un tableau en mode Standard consiste à
utiliser le sélecteur de balises, qui affiche les balises HTML des éléments du
document.
Utilisez le sélecteur de balises pour sélectionner le tableau contenant les boutons
de navigation.
Didacticiel de Dreamweaver 49
Page 54

Cliquez dans la cellule qui contient l'image Trip Planner.
1
Regardez le sélecteur de balises en bas à gauche de la fenêtre de document.
Remarque :
tableaux créés en mode Mise en forme.
2 Dans le sélecteur de balises, cliquez sur la balise <table> à l'extrême droite.
les balises dans le sélecteur peuvent varier en fonction du nombre de
Dans la fenêtre de document, une bordure apparaît autour du tableau des
boutons de navigation et l'inspecteur de propriétés reflète les propriétés d'un
tableau.
Définition des propriétés d'un tableau
Vous allez maintenant effacer l'espace en trop et ajouter une couleur d'arrière-plan
dans le tableau des boutons de navigation, à l'aide de l'inspecteur de propriétés.
1 Dans l'inspecteur de propriétés, cliquez sur l'icône Effacer les hauteurs de
ligne. Il s'agit du bouton supérieur gauche de la moitié inférieure de
l'inspecteur de propriétés.
L'espace en trop disparaît du tableau.
2 Toujours dans l'inspecteur de propriétés, cliquez sur l'icône Couleur ar-pl, puis
sélectionnez la couleur noire à l'aide de la pipette.
La couleur d'arrière-plan noire est appliquée au tableau des boutons de
navigation.
Chapitre 150
Page 55

Remplissage des cellules
Vous allez maintenant modifier les cellules contenant du texte. Comme vous
pouvez le constater, le texte est trop près des bords des cellules. Vous allez donc
créer de l'espace entre le texte et les cellules en ajoutant à ces dernières des marges
intérieures.
1 Cliquez dans la première cellule du tableau de texte-description.
2 Dans le sélecteur de balises, sélectionnez le tableau en cliquant sur la balise
<table> à l'extrême droite.
3 Dans le champ Remplissage de l'inspecteur de propriétés, tapez 10 pour ajouter
10 pixels d'espace entre le texte et les cellules du tableau.
4 Cliquez dans la fenêtre de document pour afficher les modifications.
5 Enregistrez votre document.
Aperçu des fichiers du site
Utilisez le mode Carte du site de Dreamweaver pour visualiser une représentation
de haut niveau de la structure d'un site local ou pour ajouter de nouveaux fichiers
au site, pour ajouter, supprimer et modifier des liens et pour créer un fichier
graphique du site pouvant être exporté et imprimé à partir d'une application de
retouche d'images.
La page d'accueil du site s'affiche toujours dans la partie supérieure de la carte ;
au-dessous de la page d'accueil figurent les fichiers auxquels elle est reliée.
Il existe plusieurs méthodes pour définir la page d'accueil d'un site. La plus simple
consiste à utiliser le menu contextuel dans la fenêtre Site.
1 Cliquez sur la barre de titre pour rendre la fenêtre Site active (si elle n'est
toujours pas visible, choisissez Fenêtre > Fichiers du site).
2 Dans la liste Répertoire local de la fenêtre Site, cliquez avec le bouton droit de
la souris (Windows) ou en maintenant la touche Contrôle enfoncée
(Macintosh) sur le document my_CompassHome.html, puis dans le menu
contextuel, choisissez Définir comme page d'accueil.
3 Cliquez sur l'icône Carte du site dans la zone en haut à gauche de la fenêtre
Site, puis dans le menu déroulant Carte du site, sélectionnez Carte et fichiers.
Icône Carte du site
Didacticiel de Dreamweaver 51
Page 56

La fenêtre Site se scinde en deux : dans la partie gauche apparaît l'arborescence du
site, qui reflète la structure du site Compass (avec my_CompassHome.html
comme page d'accueil) et dans la partie droite figure la liste des fichiers du
répertoire local.
Pour l'instant, la page my_CompassHome.html n'a aucun lien. Vous allez bientôt
ajouter des liens à cette page, dans la section suivante de ce didacticiel.
Laissez provisoirement la fenêtre Site ouverte, afin d'observer comment le site
s'actualise à mesure que vous ajoutez des liens à la page d'accueil.
Liaison des documents
Les images dans la zone supérieure de la page d'accueil de Compass guident les
visiteurs vers des pages spécifiques du site. Vous allez maintenant ajouter des liens
pour les boutons de navigation.
Vous remarquerez qu'il existe de nombreuses façons de créer des liens dans
Dreamweaver. Vous allez d'abord créer un lien de l'image Trip Planner vers la page
TripPlanner.html, à l'aide de l'inspecteur de propriétés.
1 Dans la fenêtre Site, double-cliquez sur l'icône du fichier
my_CompassHome.html dans l'un des deux volets.
Le fichier my_CompassHome.html devient actif.
2 Dans la fenêtre de document, cliquez une fois sur l'image Trip Planner pour la
sélectionner.
Chapitre 152
Page 57

Choisissez Fenêtre > Propriétés pour ouvrir l'inspecteur de propriétés, s'il n'est
3
pas déjà ouvert.
L'inspecteur de propriétés affiche des informations sur l'image sélectionnée.
Remarque :
lien nul ou « fictif » qui a été créé lorsque vous avez inséré l'image avec effet de survol.
Ne supprimez pas ce caractère. Il va être remplacé par le nom de fichier du document
que vous allez relier.
4 Dans l'inspecteur de propriétés, cliquez sur l'icône de dossier située à droite de
le champ Lien contient un signe dièse (#), qui représente généralement un
la zone Lien.
5 Dans la boîte de dialogue Sélectionner un fichier, recherchez le dossier
Compass_Site, puis le fichier DW4_TripPlanner.html et cliquez sur
Sélectionner (Windows) ou Ouvrir (Macintosh) pour sélectionner le fichier
afin qu'il s'ouvre lorsque l'utilisateur clique sur le bouton Trip Planner.
Le nom du fichier s'affiche dans la zone Lien de l'inspecteur de propriétés. Vous
allez à présent ajouter un lien à l'image Destinations, en utilisant l'inspecteur
de propriétés et la fenêtre Site.
6 Cliquez sur la barre de titre de la fenêtre Site pour la rendre active, ou choisissez
Fenêtre > Fichiers du site. Le cas échéant, redimensionnez la fenêtre du
document afin de pouvoir afficher la partie gauche de la fenêtre du document
et la fenêtre Site côté à côte.
7 Dans la fenêtre de document, cliquez sur l'image Destinations pour la
sélectionner.
Didacticiel de Dreamweaver 53
Page 58

Dans l'inspecteur de propriétés, cliquez sur l'icône Déplacer vers un fichier
8
(située à droite du champ Lien), puis faites glisser le pointeur vers la fenêtre
Site ; dans la liste Répertoire local, pointez le curseur sur le fichier
DW4_Destinations.html.
Le nom du fichier s'affiche dans la zone Lien de l'inspecteur de propriétés pour
l'image Products.
9 Cliquez sur l'icône Carte du site dans la fenêtre Site. La carte du site est mise à
jour pour indiquer le lien que vous venez d'ajouter.
Un signe plus (+) à côté d'un fichier dans la carte du site indique que ce fichier
contient des liens vers d'autres documents. Cliquez sur le signe plus (+) pour
développer la carte du site et afficher les fichiers associés ; cliquez sur le signe
moins (-) pour réduire l’affichage de la carte du site.
Vous allez à présent ajouter un lien pour l'image Travelogs.
10 Dans la fenêtre de document, cliquez sur l'image Travelogs pour la sélectionner.
11 Dans l'inspecteur de propriétés, faites glisser l'icône Pointer vers un fichier vers
la fenêtre Site, puis pointez le curseur sur le fichier DW4_Travelog.html.
Chapitre 154
Page 59

Choisissez Fichier > Enregistrer pour enregistrer les modifications apportées à
12
la page d'accueil.
Test de la page
Vous ne pouvez pas tester vos liens dans Dreamweaver ; pour ce faire, ouvrez un
navigateur et vérifiez que les liens et les pages fonctionnent comme prévu.
1 Appuyez sur la touche F12 pour afficher la page dans un navigateur.
Cliquez sur les boutons de navigation pour vérifier les liens. Cliquez sur le
bouton Précédente du navigateur pour revenir à la page d'accueil.
2 Une fois la mise au point terminée, choisissez Fichier > Fermer pour fermer la
page.
Utilisation du panneau Actifs
Le panneau Actifs permet d'afficher les actifs de votre site, tels que les images, les
couleurs HTML, les liens, les animations Flash et autres, les scripts, les modèles et
les éléments de bibliothèque. Vous pouvez facilement visualiser tous les actifs de
votre site, puis insérer des éléments dans votre page directement à partir du
panneau.
Vous allez maintenant apprendre comment ajouter des actifs à une page au moyen
du panneau Actifs.
Sélection d'un nouveau document
Pour vous éviter d'avoir à créer d'autres tableaux, ce didacticiel comprend un
fichier HTML semblable à la page d'accueil que vous avez conçue et qui contient
une nouvelle cellule de tableau située à droite du document.
Pour démarrer cette partie du didacticiel, procédez au choix comme suit :
• Si vous poursuivez l'étude du didacticiel depuis la section précédente, choisissez
Fichier > Ouvrir, puis sélectionnez le fichier DW4_CompassHome2.html.
Didacticiel de Dreamweaver 55
Page 60

• Si vous commencez l'étude du didacticiel à cette section, choisissez Site >
Ouvrir un site, puis dans la liste Sites, sélectionnez Tutorial - Dreamweaver
pour ouvrir un site défini. Dans le menu principal de la fenêtre de document,
choisissez Fichier > Ouvrir ; dans la boîte de dialogue qui s'affiche à l'écran,
sélectionnez le fichier DW4_CompassHome2.html.
Le fichier DW4_CompassHome2.html s'ouvre.
Aperçu des actifs du site
Ouvrez le panneau Actifs.
1 Pour ouvrir le panneau Actifs, procédez au choix comme suit :
• Choisissez Fenêtre > Actifs.
• Cliquez sur l'icône Afficher l'actif dans la barre du Lanceur.
Le panneau Actifs s'affiche.
Chapitre 156
Options
d'actifs
Zone d'aperçu des actifs
Page 61

Insertion d'une image
A l'aide du panneau Actifs, vous allez insérer deux images dans la page, à savoir
une image d'un grimpeur et une image contenant du texte.
1 Dans le panneau Actifs, cliquez sur l'icône Images ; vérifiez que toutes les
images sont visibles dans le site Compass (sélectionnez pour cela la case
d'options Site située en haut du panneau Actifs).
2 Dans la liste Noms, sélectionnez l'icône d'image pour climber.jpg, puis faites-la
glisser vers la cellule centrale du tableau à droite de la page.
3 Appuyez sur la touche directionnelle droite (pour désélectionner l'image du
grimpeur et placer le point d'insertion après l'image), puis appuyez
simultanément sur les touches Maj+Entrée (Windows) ou Maj+Retour
(Macintosh) pour insérer un saut de ligne.
4 Dans la liste Noms, sélectionnez l'image featureText.gif, puis faites-la glisser
vers le saut de ligne que vous venez de créer ; l'image featureText s'affiche ainsi
juste au-dessous de l'image du grimpeur.
Insertion d'une animation Flash
Vous allez à présent ajouter un type d'actif différent, en faisant glisser une
animation Flash dans la cellule au-dessous des boutons de navigation.
1 Dans le panneau Actifs, cliquez sur l'icône Flash pour visualiser l'ensemble des
fichiers Flash dans le site de Compass.
2 Dans la liste Noms, cliquez sur welcome.swf pour sélectionner l'animation
Flash à insérer dans le document.
La zone d'aperçu du panneau Actifs contient un espace réservé pour
l'animation Flash.
Didacticiel de Dreamweaver 57
Page 62

Cliquez sur le bouton Lecture dans la zone d'aperçu du panneau Actifs pour
3
voir l'animation Flash.
Bouton Lecture
4 Dans la liste Noms, faites glisser le fichier Welcome.swf vers la cellule
au-dessous du bouton de navigation Trip Planner.
L'espace réservé pour l'animation Flash s'affiche dans la cellule sélectionnée.
Application d'une couleur à l'aide du panneau Actifs
Les couleurs appliquées aux éléments HTML, telles que la couleur d'un texte ou
de l'arrière-plan, sont automatiquement ajoutées à la catégorie Couleurs du
panneau Actifs. Vous pouvez sélectionner une couleur dans le panneau Actifs et
l'appliquer au texte sur la même page ou sur d'autres pages du site.
1 Placez le point d'insertion après l'image du grimpeur, appuyez sur la touche
Entrée (Windows) ou Retour (Macintosh) pour ajouter un nouveau
paragraphe, puis tapez Yosemite.
2 Double-cliquez sur Yosemite pour sélectionner le texte.
3 Dans le panneau Actifs, cliquez sur l'icône Couleurs pour visualiser les couleurs
HTML dans le site de Compass.
4 Dans la liste Valeur, sélectionnez l'icône de couleur #993300 et faites-la glisser
vers le texte sélectionné pour lui appliquer la couleur.
Création d'une liste d'actifs favoris
Gérez vos actifs à l'aide du panneau Actifs. Vous pouvez créer votre propre groupe
d'actifs favoris dans le panneau Actifs. Vous allez maintenant ajouter le logo
Compass et les images des boutons de navigation à la liste des favoris de votre site.
1 Dans le panneau Actifs, sélectionnez l'icône Images.
2 Dans la liste Noms, cliquez sur l'image compass_logo.gif pour la sélectionner,
puis procédez au choix comme suit :
• Cliquez avec le bouton droit de la souris (Windows) ou en appuyant sur
Contrôle (Macintosh) pour afficher le menu contextuel, puis sélectionnez
Ajouter au favoris.
Chapitre 158
Page 63

• Cliquez sur l'icône Ajouter aux favoris située en bas à droite du panneau Actifs.
Un message vous informe que l'actif sélectionné a été ajouté à la liste des favoris
de votre site.
3 Cliquez sur OK.
Ajout de plusieurs images à la liste des favoris
Vous allez à présent ajouter les images des boutons de navigation à la liste des
favoris. Dans le panneau Actifs, il est possible de sélectionner et d'ajouter
simultanément plusieurs images à la liste des favoris.
1 Dans la liste Images du panneau Actifs, cliquez sur l'image du premier bouton
de navigation (MenuDestinations.gif).
2 Pour sélectionner les autres boutons de navigation, procédez au choix comme
suit :
• Appuyez sur la touche Maj (Windows) et, dans la liste Images, cliquez sur
MenuTripPlanner_on.gif (le dernier bouton de navigation répertorié) pour
sélectionner l'ensemble des images des boutons de navigation.
• Maintenez enfoncée la touche Maj (Macintosh) tandis que vous sélectionnez
une à une les images des boutons de navigation.
3 Cliquez sur l'icône Ajouter aux favoris.
4 Cliquez sur OK dans la fenêtre du message d'alerte.
Aperçu des actifs favoris
Vous pouvez afficher les actifs que vous venez d'ajouter à la liste des favoris ;
profitez-en pour insérer des actifs dans votre document.
Pour afficher les images que vous avez ajoutées à la liste des favoris, cliquez sur la
case d'options Favoris en haut du panneau Actifs.
Insertion d'objets Flash
Les objets Flash sont de petits fichiers graphiques SWF (Shockwave) que vous
pouvez créer dans Dreamweaver. Vous pouvez créer des objets Texte Flash et
Bouton Flash. Avec l'objet Texte Flash, vous pouvez concevoir des pages web à
l'aide de polices non-standard sans vous soucier des polices disponibles sur les
ordinateurs des visiteurs de votre site. Les boutons Flash sont créés à partir de
modèles Flash, livrés avec Dreamweaver. Il est facile de personnaliser et d'insérer
un bouton modèle dans des pages web.
Didacticiel de Dreamweaver 59
Page 64

Création d'un objet Texte Flash
Vous allez maintenant créer et utiliser un objet Texte Flash comme titre dans votre
page d'accueil.
1 Dans la fenêtre de document, placez le point d'insertion au-dessus de l'image
du grimpeur.
2 Dans le panneau Objets, cliquez sur l'icône Insérer un texte Flash.
La boîte de dialogue Insérer un texte Flash s'affiche.
3 Dans la boîte de dialogue Insérer un texte Flash, définissez les options
suivantes :
• Pour Police, sélectionnez Verdana ou choisissez l'une de vos polices préférées.
• Pour Taille, tapez 18.
• Pour Couleur, cliquez sur la case de couleur et sélectionnez la couleur marron
pour le texte d'en-tête du document à l'aide de la pipette.
• Pour Couleur de survol, cliquez sur la case de couleur et, dans la fenêtre de
document, sélectionnez la couleur Or dans l'arrière-plan du tableau à l'aide de
la pipette.
• Dans le champ Texte, tapez Featured Destination.
• Dans le champ Enregistrer sous, tapez myText.swf.
4 Cliquez sur OK pour fermer la boîte de dialogue Insérer un texte Flash.
Chapitre 160
Page 65

Aperçu de l'objet Texte Flash dans le document
L'objet Texte Flash apparaît dans le document. Vous devez animer l'objet Flash
pour voir le texte avec son effet de survol.
1 Dans l'inspecteur de propriétés, cliquez sur la flèche d'agrandissement pour
afficher l'ensemble des options.
2 Dans l'inspecteur de propriétés de l'objet Texte Flash, cliquez sur Jouer.
3 Dans la fenêtre de document, faites passer le pointeur de la souris par-dessus
l'objet Texte Flash.
4 Pour interrompre l'animation de l'objet, cliquez sur Arrêter dans l'inspecteur
de propriétés.
Création d'un objet Bouton Flash
Vous allez à présent ajouter un bouton Flash dans un document, en créant un
bouton Flash et en l'insérant au-dessous de l'image du grimpeur.
1 Dans la fenêtre de document, placez le point d'insertion à l'endroit où l'objet
doit apparaître, au-dessous de l'image du grimpeur ; dans le panneau Objets,
cliquez sur l'icône Insérer un bouton Flash.
La boîte de dialogue Insérer un bouton Flash s'affiche.
2 Dans la boîte de dialogue Insérer un bouton Flash, définissez les options
suivantes :
• Dans la liste Style, sélectionnez Beveled Rect-Bronze.
• Pour Texte bouton, tapez More Details.
• Pour Police, sélectionnez Verdana ou choisissez l'une de vos polices préférées.
• Pour Taille, tapez 11.
Didacticiel de Dreamweaver 61
Page 66

• Cliquez sur Appliquer pour voir le bouton Flash dans le document.
• Dans le champ Enregistrer sous, tapez myButton.swf
3 Cliquez sur OK pour fermer la boîte de dialogue.
L'objet Bouton Flash s'affiche dans le document.
Aperçu du bouton Flash dans le document
Le bouton Flash que vous venez d'insérer disposant d'un effet de survol, activez-le
pour visualiser l'effet obtenu.
1 Dans l'inspecteur de propriétés du bouton Flash, cliquez sur Jouer pour animer
le bouton dans le document.
2 Dans la fenêtre de document, faites passer le pointeur par-dessus l'objet pour
voir l'effet de survol du bouton Flash.
3 Pour interrompre l'animation de l'objet, cliquez sur Arrêter dans l'inspecteur
de propriétés.
Création d'un modèle
Les modèles vous permettent de créer des documents ayant une structure et une
apparence communes. Les modèles sont utiles pour s'assurer que toutes les pages
d'un site partagent certaines caractéristiques.
Lorsque vous avez appliqué un modèle unique à un groupe de pages, vous pouvez
modifier une partie du contenu de ces pages en modifiant le modèle, puis en le
rappliquant aux mêmes pages. Les éléments uniques à chaque page (par exemple le
texte décrivant un objet) restent inchangés, mais les éléments communs basés sur
le modèle (par exemple les barres de navigation) sont mis à jour sur toutes les
pages basées sur ce modèle.
La page des destinations de voyages de Compass est reliée à plusieurs pages
d'informations sur les voyages décrivant les différents lieux où les visiteurs du site
aimeraient aller. Vous allez créer un modèle en vous aidant de la conception d'une
page d'informations détaillées sur des voyages existants. Le recours à un modèle
garantit que toutes vos pages voyages possèdent une mise en forme et un format
identiques.
Création d'un modèle à partir d'une page existante
Dans cette section, vous allez créer un modèle à partir d'une page voyages
existante, puis utiliser ce modèle pour créer de nouvelles pages voyages.
1 Dans la liste Répertoire local de la fenêtre Site, double-cliquez sur l'icône
DW4_TravelDetail_surf.html pour ouvrir ce fichier.
Chapitre 162
Page 67

Choisissez Fichier > Enregistrer comme modèle.
2
La boîte de dialogue Enregistrer comme modèle s'affiche.
Les modèles existants, travelDetail et travelDetail_v2, ont été créés et appliqués
aux pages voyages du site Compass. Vous allez en créer votre propre version.
3 Dans le champ Enregistrer sous, changez le nom du modèle : tapez
myTravelDetail, puis cliquez sur Enregistrer.
Dans la fenêtre de document, un nouveau document remplace le document
DW4_TravelDetail. Dans la barre de titre du document, vous remarquerez que
le document contient un identificateur de modèle <<Template>> et une
extension de fichier modèle Dreamweaver (.dwt).
Modification d'un modèle
Pour l'instant, le nouveau modèle est identique à la page que vous avez enregistrée
comme modèle. Chaque modèle contient des régions modifiables et des régions
verrouillées. Les régions verrouillées ne peuvent être modifiées qu'à l'intérieur du
modèle lui-même. Les régions modifiables sont des espaces réservés au contenu
unique de chaque page à laquelle le modèle est appliqué. Dans votre modèle, le
logo et les boutons de navigation ne sont pas modifiables, contrairement au titre
de la destination, à la bannière publicitaire associée et à la description de la
destination.
La première étape consiste à créer des régions modifiables dans le modèle.
1 Dans le modèle myTravelDetail.dwt de la fenêtre de document, cliquez sur
l'espace réservé Flash au premier plan pour le sélectionner ; cette animation
affiche le titre de la destination.
2 Choisissez Modifier > Modèles > Nouvelle région modifiable.
La boîte de dialogue Nouvelle région modifiable s'affiche.
Didacticiel de Dreamweaver 63
Page 68

Dans le champ Nom, tapez titleCell comme nom de cette région dans le
3
modèle.
4 Cliquez sur OK.
Une région du modèle est créée. Remarquez l'onglet contenant le nom de la
région du modèle. L'espace réservé est également entouré d'une ligne bleu clair
qui identifie les limites de la zone modifiable.
5 Dans la fenêtre de document, sélectionnez l'espace réservé de la bannière Flash
et choisissez Modifier > Modèles > Nouvelle région modifiable pour en faire
une région modifiable du modèle.
6 Dans le champ Nom de la boîte de dialogue Nouvelle région modifiable, tapez
adCell, puis cliquez sur OK.
Les identificateurs de zone du modèle s'affichent dans le document.
7 Dans la fenêtre de document, sélectionnez tout le texte de la première cellule
au-dessous de la bannière publicitaire ; choisissez Modifier > Modèles >
Nouvelle région modifiable pour en faire une région modifiable du modèle.
8 Dans le champ Nom de la boîte de dialogue Nouvelle région modifiable, tapez
textCell1, puis cliquez sur OK.
9 Dans la fenêtre de document, sélectionnez tout le texte de la deuxième cellule
au-dessous de la bannière publicitaire ; choisissez Modifier > Modèles >
Nouvelle région modifiable pour en faire une région modifiable du modèle.
10 Dans le champ Nom de la boîte de dialogue Nouvelle région modifiable, tapez
textCell2, puis cliquez sur OK.
11 Choisissez Fichier > Enregistrer pour enregistrer votre modèle.
Application d'un modèle à une nouvelle page
Maintenant que vous avez défini les régions modifiables, vous allez pouvoir créer
une page d'informations détaillées pour un voyage en Nouvelle-Zélande en vous
aidant du modèle.
1 Choisissez Fichier > Nouveau à partir d’un modèle pour ouvrir un nouveau
document.
Chapitre 164
Page 69

Dans la liste Modèles de la boîte de dialogue Sélectionner un modèle,
2
sélectionnez le modèle myTravelDetail, puis cliquez sue Sélectionner pour
sélectionner le modèle à appliquer à la nouvelle page.
Le modèle est appliqué au nouveau document.
Cette page contient les mêmes régions et contenu que le modèle que vous avez
créé.
Remarque :
modèle, telle que le logo ou les boutons de navigation, le pointeur change pour vous
informer que vous avez sélectionné une région verrouillée.
3 Enregistrez votre document, en nommant ce fichier
si vous placez le pointeur de la souris sur une région non-modifiable du
myTravelDetail_mtnBike.html.
Modification d'une page basée sur modèle
Vous allez à présent mettre à jour le document myTravelDetail_mtnBike.html, en
insérant dans les régions modifiables des actifs et du texte faisant référence à des
excursions en VTT en Nouvelle-Zélande.
1 Dans la fenêtre de document, cliquez sur l'espace réservé Flash dans la région
titleCell pour sélectionner l'objet que vous voulez remplacer.
2 Dans le champ Fichier de l'inspecteur de propriétés, cliquez sur l'icône de
dossier ; dans la boîte de dialogue qui s'affiche, recherchez le répertoire Assets/
swfs et sélectionnez le fichier text_mtnBike.swf.
Didacticiel de Dreamweaver 65
Page 70

Dans la région adCell, cliquez sur l'espace réservé Flash pour sélectionner
3
l'objet à remplacer.
4 Dans le champ Fichier de l'inspecteur de propriétés, cliquez sur l'icône de
dossier ; dans la boîte de dialogue qui s'affiche, recherchez le répertoire Assets/
swfs et sélectionnez le fichier bikeAd.swf.
5 Choisissez Fichier > Ouvrir, puis recherchez DW4_MtnBikeText.txt pour
ouvrir un document contenant le texte de cette destination.
6 Dans DW4_MtnBikeText.txt, copiez les deux premiers paragraphes de texte
sous Cell 1, puis, dans la région textCell1 du document
myTravelDetail_mtnBike, sélectionnez le texte courant et collez le texte copié.
7 Dans DW4_MtnBikeText.txt, copiez le paragraphe de texte sous Cell 2 ; dans
la région textCell2 du document myTravelDetail_mtnBike, sélectionnez le
texte courant, puis collez le texte copié.
La page d'informations détaillées sur les voyages est mise à jour.
8 Fermez DW4_MtnBikeText.text.
9 Dans le champ Titre de la barre d'outils de Dreamweaver, tapez New Zealand
biking.
10 Enregistrez votre document.
Vérifier votre site
Préalablement à l'envoi de vos pages sur un serveur distant, vous devez toujours
vérifier vos fichiers. Vous savez désormais comment tester vos pages en les
affichant dans un navigateur ; vous allez maintenant apprendre à vous servir des
autres outils de Dreamweaver pour créer le suivi d'un fichier et pour tester vos
pages.
Vous allez d'abord apprendre comment insérer une Design Note dans un fichier,
puis comment exécuter un rapport sur les fichiers de votre site.
Création d'une Design Note
Les Design Notes sont très utiles pour la gestion de votre site, car elles permettent
d'insérer des commentaires dans la fenêtre Site de votre document. Utilisez les
Design Notes pour programmer le travail de production, exécuter des suivis de
fichiers ou communiquer les détails d'un fichier ou d'un site aux membres de
l'équipe. Vous allez créer une Design Note pour effectuer le suivi d'une
modification apportée à l'une des pages de votre site.
1 Dans la liste Répertoire local de la fenêtre Site de Dreamweaver (Site > Fichiers
du site), sélectionnez DW4_Destinations.html.
Chapitre 166
Page 71

Dans le menu principal, choisissez Fichier > Design Notes.
2
La boîte de dialogue Design Notes s'ouvre.
3 Dans l'onglet Infos de base du menu déroulant Etat, sélectionnez A vérifier.
4 Cliquez sur l'icône du calendrier pour ajouter la date dans le champ Notes.
5 Cliquez dans le champ Notes, puis tapez Need to create Devil’s Tower page
and add links to documents.
6 Activez l'option Afficher à l'ouverture du fichier pour que la Design Note
s'ouvre automatiquement en même temps que la page.
7 Cliquez sur OK pour fermer la boîte de dialogue.
Une icône Design Note apparaît dans la colonne Notes du volet Répertoire
local.
8 Dans la fenêtre Site, sélectionnez et ouvrez le fichier DW4_Destinations.html.
Le document et la Design Note associée s'ouvrent. Vous pouvez
immédiatement voir les actions requises pour ce fichier.
Didacticiel de Dreamweaver 67
Page 72

Rapports au niveau du site
Vous pouvez effectuer des rapports de site pour vérifier les conditions des fichiers
HTML et gérer le déroulement du travail. Exécutez les rapports au niveau du
document, du dossier ou du site. Vous allez exécuter un rapport pour voir si des
documents sont demeurés sans titre sur votre site.
1 Choisissez Site > Rapports.
La boîte de dialogue Rapports s'affiche.
2 Dans le menu déroulant Rapport sur de la boîte de dialogue Rapports,
sélectionnez Tout le site local, puis sous Rapports HTML, sélectionnez
Document sans titre.
3 Cliquez sur Exécuter pour exécuter un rapport.
Une boîte de dialogue Résultats s'affiche, qui répertorie tous les documents
sans titre.
4 Dans la liste Fichier, cliquez sur le fichier pour le sélectionner.
Le champ Description détaillée est actualisé en fonction des informations
d'avertissement détaillées.
5 Cliquez sur Ouvrir fichier pour ouvrir le fichier et corriger le problème.
Le fichier s'ouvre.
6 Dans le champ Titre de la barre d'outils de Dreamweaver, tapez Featured
Destinations.
7 Enregistrez et fermez le fichier lorsque vous avez terminé.
8 Fermez la boîte de dialogue Résultats.
Les prochaines étapes
Félicitations ! Vous êtes venu à bout du didacticiel de Dreamweaver. A présent,
vous savez comment créer des pages, comment ajouter du contenu et comment
tester vos documents. Vous pouvez, le cas échéant, poursuivre le travail commencé
et créer d'autres pages et liens pour le site de Compass. Vous connaissez la
procédure à suivre pour compléter les pages (les pages complètes peuvent aussi
servir de référence). Après avoir mis à jour les pages, vérifiez leur fonctionnement
et testez les effets de survol et les liens.
Pour plus d'informations sur Dreamweaver, consultez les leçons de Dreamweaver ;
dans le menu principal de Dreamweaver, choisissez Aide > Leçons, puis
sélectionnez l'une d'elles.
Si vous disposez d'une copie de Dreamweaver et de Fireworks et que vous voulez
savoir comment utiliser ces deux outils conjointement, reportez-vous au
didacticiel de Dreamweaver et Fireworks.
Chapitre 168
Page 73

Pour plus d'informations sur l'utilisation des codes HTML et JavaScript ou des
feuilles de styles en cascade, consultez la documentation de référence livrée avec
Dreamweaver. Choisissez Fenêtres > Référence.
Didacticiel de Dreamweaver 69
Page 74

Chapitre 170
Page 75

CHAPITRE 2
Les bases de Dreamweaver
.............................................................................................................
Commencer à utiliser Macromedia Dreamweaver est aussi simple que d'ouvrir ou
créer un document HTML. Toutefois, il est capital de bien comprendre les
notions de base quant au fonctionnement de l'espace de travail et de savoir
comment choisir les options, utiliser les inspecteurs et les panneaux et définir les
préférences les mieux adaptées à votre façon de faire pour optimiser votre
utilisation de Dreamweaver.
2
71
Page 76

A propos de l’espace de travail de Dreamweaver
L'espace de travail de Dreamweaver s'adapte à divers styles de travail et niveaux
d'expertise. Voici quelques-uns des composants les plus fréquemment utilisés :
Barre
d'outils
Panneau
Objets
Sélecteur de
balises
Menu
contextuel
Fenêtre de
document
Barre du
Lanceur
Inspecteur de
propriétés
• La fenêtre de document affiche le document que vous créez et modifiez.
• La barre du Lanceur, située en bas à droite de la fenêtre de document, comporte
des boutons qui permettent d'ouvrir et de fermer les inspecteurs et panneaux
que vous utilisez fréquemment. Les icônes sur la barre du Lanceur sont
également visibles sur le Lanceur lui-même, panneau flottant que vous activez à
partir du menu Fenêtre. Vous pouvez spécifier les icônes qui doivent figurer sur
la barre du Lanceur et le Lanceur en définissant les préférences des panneaux.
• Les boutons et les menus déroulants de la barre d'outils permettent d'afficher la
fenêtre de document de diverses façons, de définir des options d'affichage et
d'accéder à certaines opérations courantes, telles que la prévisualisation dans un
navigateur.
• Les menus contextuels vous permettent d'accéder rapidement à des
commandes utiles en rapport avec la sélection ou la zone en cours. Pour afficher
un menu contextuel, cliquez avec le bouton droit de la souris (Windows) ou en
maintenant la touche Contrôle enfoncée (Macintosh) sur un élément qui vous
intéresse dans une fenêtre.
Chapitre 272
Page 77

• Le panneau Objets est composé de boutons qui permettent de créer et d'insérer
divers types d'objets, tels que des images, des tableaux, des calques et des cadres.
Vous pouvez également alterner entre mode Standard et mode Mise en forme et
accéder aux outils de dessin du mode Mise en forme.
• L'inspecteur de propriétés affiche les propriétés modifiables de l'objet ou du
texte sélectionné (les propriétés affichées varient en fonction de l'objet ou du
texte sélectionné dans le document).
• Dreamweaver propose de nombreux autres inspecteurs, panneaux et fenêtres
qui ne sont pas illustrés ici, tels que le panneau Historique et l'inspecteur de
code. Plusieurs de ces éléments peuvent être ancrés, c'est-à-dire que vous
pouvez combiner fenêtres, inspecteurs et panneaux dans des fenêtres à onglets.
Pour ouvrir les fenêtres, inspecteurs et panneaux dans Dreamweaver, utilisez le
menu Fenêtre. Une coche en regard d'un élément dans le menu Fenêtre indique
que ledit élément est ouvert (il peut ne pas s'afficher à l'écran car masqué derrière
d'autres fenêtres). Pour afficher un élément ouvert, cliquez sur son nom dans le
menu.
Si un panneau ou un inspecteur, quoique activé, n'est pas visible, choisissez
Fenêtre > Réorganiser les panneaux.
A propos des différents modes de Dreamweaver
Dreamweaver vous offre la possibilité de travailler de diverses manières : en mode
Création, en mode Affichage de code ou en mode mixte, où les deux modes sont
visibles. Vous passez d'un mode à un autre à l'aide de la barre d'outils de
Dreamweaver. Pour plus d'informations, voir Utilisation de la barre d'outils à la
page 78.
Utilisation du mode Affichage de code
Au fur et à mesure que vous créez et travaillez avec des documents, Dreamweaver
génère automatiquement le code source HTML sous-jacent. Pour examiner ou
modifier ce code, il suffit d'avoir recours aux éditeurs de code de Dreamweaver : le
mode Affichage de code dans la fenêtre de document ou l'inspecteur de code. Pour
plus d'informations, voir Utilisation du mode Affichage de code (ou de
l'inspecteur de code) à la page 351.
Utilisation du mode Création
Le mode Création de Dreamweaver affiche une représentation visuelle du
document, plutôt que le code sous-jacent, et vous permet de travailler de deux
façons différentes, à savoir en mode Mise en forme et en mode Standard. Vous
sélectionnez ces modes d'affichage dans la catégorie Affichage du panneau Objets.
Les bases de Dreamweaver 73
Page 78

En mode Mise en forme, vous pouvez procéder à la mise en page des documents et
insérer des graphiques, du texte et autres données. Pour plus d'informations, voir
« Conception de la mise en forme d'une page » à la page 173.
En mode Standard, vous pouvez insérer des calques, créer des documents de cadre,
créer des tableaux et faire appel à d'autres fonctions qui ne sont pas disponibles en
mode Mise en forme. Pour passer en mode Standard, cliquez sur l'icône Mode
Standard dans le panneau Objets.
A propos de la fenêtre de document
En mode Création, le document en cours est affiché dans la fenêtre de document à
peu près de la même manière que dans un navigateur web. La barre de titre de la
fenêtre de document affiche le titre de la page et, entre parenthèses, le nom du
dossier racine, le nom du fichier et un astérisque si des modifications ont été
apportées au fichier sans avoir été enregistrées.
La barre d'état, située en bas de la fenêtre de document, fournit des informations
supplémentaires sur le document que vous créez.
Taille du document et temps de téléchargement prévu
Sélecteur de
balises
Menu déroulant
Taille de fenêtre
Barre du Lanceur
Le sélecteur de balises affiche les balises HTML de type parent qui contrôlent le
texte ou les objets sélectionnés. Cliquez sur l’une de ces balises pour mettre son
contenu en surbrillance dans la fenêtre du document. Cliquez sur
<body> pour
sélectionner tout le corps du document.
Le menu déroulant Taille de fenêtre vous permet de redimensionner la fenêtre de
document suivant des dimensions prédéfinies ou personnalisées. Voir
Redimensionnement de la fenêtre de document à la page 75
A droite du menu déroulant Taille de fenêtre figurent une estimation de la taille
du document et du temps de téléchargement de la page, ainsi que la liste de tous
les fichiers dépendants, tels que les images et autres fichiers de données. Voir
Vérification du temps et de la taille de téléchargement à la page 541
La barre du Lanceur s'affiche à la base de la fenêtre de document. Par défaut, les
boutons qui la composent permettent d'ouvrir la fenêtre Site, les panneaux Actifs,
Styles HTML, Styles CSS, Comportements et Historique et l'inspecteur de code.
Pour déterminer les boutons qui doivent figurer sur la barre du Lanceur (et dans le
Lanceur flottant), voir Personnalisation de la barre du Lanceur à la page 77.
Chapitre 274
Page 79

Redimensionnement de la fenêtre de document
Les dimensions actuelles de la fenêtre (en pixels) s'inscrivent dans la barre d'état de
la fenêtre de document. Lorsque vous cliquez sur ces dimensions, le menu
déroulant Taille de fenêtre s'affiche à l'écran et vous permet d'adapter la taille de la
fenêtre aux formats d'affichage courants. Pour optimiser l'aspect d'une page à une
taille spécifique, alignez la fenêtre de document sur l'un des formats
prédéterminés, modifiez ces formats prédéterminés ou créez de nouvelles tailles.
Remarque :
navigateur, bordures exclues ; la taille d’affichage est indiquée entre parenthèses. Optez,
par exemple, pour le format « 536 x 196 (640 x 480, valeur par défaut) » si les visiteurs de
votre site utilisent Microsoft Internet Explorer ou Netscape Navigator par défaut sur un
moniteur de 640 x 480.
Pour redimensionner la fenêtre de document à un format prédéterminé :
la taille de la fenêtre correspond aux dimensions internes de la fenêtre de
Choisissez l’une des tailles affichées dans le menu déroulant qui se trouve dans la
barre d’état de la fenêtre de document.
Pour modifier les valeurs figurant dans le menu déroulant Taille de fenêtre :
1 Cliquez sur Modifier les tailles dans le menu déroulant Taille de fenêtre.
2 Cliquez sur une valeur de largeur ou de hauteur dans la liste Taille de la fenêtre,
puis entrez une nouvelle valeur.
Pour que la fenêtre de document s'aligne uniquement sur une largeur
spécifique sans que sa hauteur change, sélectionnez une valeur de hauteur et
supprimez-la.
3 Cliquez dans le champ Description pour saisir un texte descriptif d'une taille
spécifique.
4 Cliquez sur OK pour enregistrer la modification et revenir à la fenêtre de
document.
Pour ajouter un nouveau format d’affichage au menu déroulant Taille de fenêtre :
1 Cliquez sur Modifier les tailles dans le menu déroulant Taille de fenêtre.
Les bases de Dreamweaver 75
Page 80

Cliquez dans l’espace vierge qui apparaît sous la dernière valeur de la colonne
2
Largeur.
3 Indiquez les valeurs désirées pour Largeur et Hauteur. Pour définir soit la
largeur, soit la hauteur, laissez l'un des champs vide.
4 Cliquez dans le champ Description pour saisir un texte décrivant la taille
ajoutée.
5 Cliquez sur OK pour enregistrer la modification et revenir à la fenêtre de
document.
Par exemple, vous pouvez taper SVGA ou PC standard à côté de l'entrée
correspondant à un moniteur d'une résolution de 800 x 600 pixels, et Mac 17
à côté de l'entrée correspondant à un moniteur d'une résolution de
832 x 624 pixels. Notez que la plupart des moniteurs peuvent être réglés pour
diverses résolutions.
Réduction et restauration des fenêtres et des panneaux
(pour PC uniquement)
Vous pouvez réduire et restaurer toutes les fenêtres ouvertes de Dreamweaver,
c'est-à-dire les fenêtres de document, les inspecteurs et les panneaux.
• Pour réduire toutes les fenêtres de Dreamweaver, appuyez sur les touches
Maj+F4 ou sélectionnez Fenêtre > Réduire tout.
• Pour restaurer toutes les fenêtres de Dreamweaver, appuyez sur les touches
Alt+Maj+F4. Si vous avez ouvert au moins une fenêtre, sélectionnez Fenêtre >
Restaurer tout pour restaurer toute fenêtre supplémentaire.
Définition des préférences de la barre d'état
Utilisez ces préférences pour définir les options applicables à la barre d'état qui
apparaît à la base de la fenêtre de document. Pour afficher ces préférences,
choisissez Edition > Préférences, puis cliquez sur Barre d'état.
Taille de la fenêtre Permet de personnaliser les tailles de fenêtre qui s'affichent
dans le menu déroulant de la barre d'état. Voir Redimensionnement de la fenêtre
de document à la page 75 .
Vitesse de connexion Détermine la vitesse de connexion (exprimée en Kb/s,
kilobits par seconde) utilisée pour calculer le temps de téléchargement. La taille de
téléchargement de la page apparaît dans la barre d'état. Celle des images et autres
actifs est affichée dans l'inspecteur de propriétés lorsqu'une image est sélectionnée.
Afficher le lanceur dans la barre d'état affiche la barre du Lanceur à la base de la
fenêtre de document. Les boutons qui composent la barre du Lanceur permettent
de lancer fenêtres, panneaux et inspecteurs. Le lanceur contient les mêmes
boutons (avec le texte) et fonctions. Pour plus d'informations, voir
Personnalisation de la barre du Lanceur à la page 77.
Chapitre 276
Page 81

Utilisation de la barre du Lanceur
La barre du Lanceur est composée de boutons qui permettent d'ouvrir et de
fermer panneaux, fenêtres et inspecteurs. Vous pouvez également afficher le
lanceur lui-même, panneau flottant pourvu des mêmes boutons.
Pour afficher ou masquer le lanceur :
Choisissez Fenêtre > Lanceur.
Si la barre de lancement n'apparaît pas à la base de la fenêtre de document, activez
l'option Afficher le lanceur dans la barre d'état dans les préférences de la barre
d'état.
Pour orienter le lanceur horizontalement ou verticalement :
Cliquez sur l'icône d'orientation en bas à droite.
Pour plus d'informations sur les éléments accessibles à partir des boutons du
lanceur par défaut, voir La fenêtre Site à la page 110, Gestion et insertion d'actifs
à la page 231, « Utilisation de styles HTML pour formater un texte » à la
page 254, Utilisation du panneau Styles CSS à la page 267, Utilisation du
panneau Comportements à la page 462, A propos de l'automatisation des tâches à
la page 164, Utilisation du mode Affichage de code (ou de l'inspecteur de code) à
la page 351.
Personnalisation de la barre du Lanceur
Indiquez les éléments qui doivent figurer sur la barre du Lanceur et dans le lanceur
lui-même dans les préférences des panneaux.
Pour préciser quels boutons doivent apparaître sur la barre du Lanceur dans le
lanceur :
1 Choisissez Edition > Préférences, puis sélectionnez Panneaux dans la liste des
catégories.
Les éléments sélectionnés pour apparaître dans le lanceur et sur la barre du
Lanceur sont répertoriés dans la boîte Montrer dans Lanceur.
2 Pour ajouter un élément dans le lanceur et sur la barre du Lanceur, cliquez sur
le bouton plus (+).
3 Pour supprimer un élément du lanceur et de la barre du Lanceur, sélectionnez
cet élément et cliquez sur le bouton moins (-).
Les bases de Dreamweaver 77
Page 82

Pour changer l'ordre dans lequel les éléments sont affichés dans le lanceur ou
4
sur la barre du Lanceur, sélectionnez un élément dans la liste, et cliquez sur un
bouton fléché.
Par exemple, pour déplacer un élément vers la droite dans le lanceur, faites-le
descendre dans la liste.
5 Cliquez sur OK.
Le lanceur et la barre du Lanceur changent en conséquence.
Utilisation de la barre d'outils
Les boutons qui composent la barre d'outils de Dreamweaver permettent
d'accéder rapidement aux différents modes d'affichage : mode Affichage de code,
mode Création, et un troisième mode comprenant à la fois le mode Affichage de
code et le mode Création. La barre d'outils comporte également des commandes
courantes qui varient en fonction du mode sélectionné et de l'état du document.
Les éléments du menu Options (le bouton situé à droite) changent suivant le
mode que vous choisissez.
Mode Affichage de
code
Mode
Création
Titre du
document
Etat du
fichier
Aperçu
dans le
navigateur
Référence
Menu
Options
Modes Affichage
de code et Création
Actualiser
mode
Création
Navigation dans
le code
• Pour afficher ou masquer la barre d'outils, choisissez Affichage > Barre d'outils.
• Pour afficher le code seulement dans la fenêtre de document, cliquez sur le
bouton Afficher mode Code.
• Pour afficher les deux modes simultanément, cliquez sur le bouton Afficher les
modes Code et Création.
Dans ce cas, l'option Mode Création au premier plan est activée dans le menu
Affichage. Utilisez cette option pour préciser quel mode doit s'afficher en haut
de la fenêtre de document.
• Pour afficher le mode Création seulement, cliquez sur le bouton Afficher mode
Création.
Tous ces modes sont également accessibles à partir du menu Affichage.
Chapitre 278
Page 83

• Saisissez le titre de votre document dans le champ Titre.
Si votre document possède déjà un titre, celui-ci s'affiche dans ce champ.
• Pour afficher le menu déroulant Etat du fichier, cliquez sur le bouton Menu
Etat du fichier.
• Pour prévisualiser ou déboguer un document dans un navigateur, cliquez sur le
bouton Aperçu/Débogage dans le navigateur et choisissez l'un des navigateurs
répertorié dans la liste du menu déroulant.
Pour ajouter ou modifier des navigateurs dans le menu, choisissez Modifier la
liste des navigateurs.
• Pour actualiser le mode Création, cliquez sur le bouton Actualiser mode
Création.
• Pour accéder au panneau Référence, cliquez sur le bouton Référence.
Ce panneau comporte des références sur HTML, CSS et le code JavaScript.
Pour plus d'informations, voir Utilisation du panneau Référence de
Dreamweaver à la page 348.
• Pour naviguer dans le code, cliquez sur le bouton Navigation dans le code.
Pour plus d'informations, voir « Débogage de code JavaScript » à la page 501.
• Pour accéder au menu Options, cliquez sur le bouton Menu Options.
Le menu Options répertorie diverses options associées à chaque mode. Pour
plus d'informations sur les options du mode Affichage de code, voir Utilisation
du mode Affichage de code (ou de l'inspecteur de code) à la page 351. Pour
plus d'informations sur les options du mode Création, voir « Conception de la
mise en forme d'une page » à la page 173
Remarque :
accéder au menu Options de l'un ou l'autre des modes en cliquant sur le mode désiré,
puis sur le menu Options.
lorsque la fenêtre de document affiche les deux modes, vous pouvez
Utilisation des menus contextuels
Dreamweaver fait un large usage des menus contextuels, qui vous permettent
d'accéder rapidement aux commandes et propriétés les plus utiles relatives à l'objet
ou à la fenêtre avec lesquels vous travaillez. Les menus contextuels répertorient
uniquement les commandes en rapport avec la sélection en cours.
Pour utiliser un menu contextuel :
1 Cliquez avec le bouton droit de la souris (Windows) ou en maintenant la
touche Contrôle enfoncée (Macintosh) sur l'objet ou la fenêtre qui vous
intéresse.
Le menu contextuel associé à l'objet ou la fenêtre sélectionné s'affiche à l'écran.
Les bases de Dreamweaver 79
Page 84

Sélectionnez la commande dans le menu contextuel, puis relâchez le bouton de
2
la souris.
Utilisation du Panneau Objets
Les boutons qui composent le panneau Objets permettent de créer et d'insérer des
objets, tels que des tableaux, des calques et des images. Pour afficher ou masquer le
panneau Objets, choisissez Fenêtre > Objets.
Pour insérer un objet :
Cliquez sur le bouton du panneau Objets correspondant ou faites glisser l'icône
du bouton vers la fenêtre de document. Une boîte de dialogue d'insertion
d'objets, qui varie en fonction de l'objet, s'affiche et vous demande de sélectionner
ou d'insérer le fichier ou l'objet de votre choix.
Pour contourner cette boîte de dialogue et insérer un espace réservé vide :
Maintenez la touche Contrôle (Windows) ou Option (Macintosh) enfoncée et
insérez l'objet. Par exemple, pour insérer l'espace réservé d'une image sans
indiquer de fichier image, maintenez la touche Contrôle (Windows) ou Option
(Macintosh) enfoncée, et cliquez sur le bouton Image.
Remarque :
Certains objets, tels que les barres de navigation, les calques, les boutons Flash, les cadres,
etc., ne peuvent insérer d'espace réservé.
Chapitre 280
ce processus ne permet pas de contourner toutes les boîtes de dialogue.
Page 85

Le panneau Objets est divisé en sept catégories par défaut : Caractères, Commun,
Formulaires, Cadres, En-tête, Invisibles et Spécial. Il comporte aussi des boutons
qui permettent de modifier le mode dans lequel vous travaillez (Standard et Mise
en forme).
• La catégorie Caractères contient des caractères spéciaux, par exemple le symbole
du copyright, les guillemets typographiques et le symbole de marque déposée
(trademark). Notez que ces symboles ne sont pas toujours correctement affichés
dans les navigateurs (Netscape et IE) d'une version antérieure à 3.0.
• La catégorie Commun contient des boutons permettant de créer et d'insérer les
objets les plus fréquemment utilisés, tels que les images, les tableaux et les
calques.
• La catégorie Formulaires contient des boutons permettant de créer des
formulaires et d'y insérer des éléments.
• La catégorie Cadres contient les éléments des structures de jeux de cadres
courantes.
• La catégorie En-tête contient des boutons permettant d'ajouter divers éléments
en-tête, tels que les balises meta, keywords et base.
d'
• La catégorie Invisibles contient des boutons qui permettent de créer des objets
invisibles dans la fenêtre du navigateur, par exemple des points d'ancrage
nommés. Choisissez Affichage > Assistances visuelles > Eléments invisibles
pour afficher des icônes marquant les emplacements de ces objets. Cliquez sur
les icônes des éléments invisibles dans la fenêtre de document pour sélectionner
ces objets et modifier leurs propriétés. Voir Les éléments invisibles à la page
160.
Les bases de Dreamweaver 81
Page 86

• La catégorie Spécial contient des boutons permettant d'insérer des éléments
spéciaux, tels que des appliquettes Java, des plug-ins et des objets ActiveX. Pour
plus d'informations, voir Insertion d'éléments multimédias à la page 315.
• Dans la section Affichage du panneau Objets, vous pouvez choisir entre le
mode Standard (affichage par défaut) et le mode Mise en forme. En mode Mise
en forme, vous pouvez également sélectionner les outils de mise en forme, à
savoir les options Dessiner la cellule de Mise en forme et Dessiner le tableau de
Mise en forme. Pour plus d'informations, voir Conception de la mise en forme
d'une page à la page 173
Pour passer d'une catégorie à une autre, utilisez le menu déroulant en haut du
panneau. Vous pouvez modifier un objet du panneau ou créer vos propres objets.
Voir Modification du panneau Objets à la page 547 et Création d'un objet simple
à la page 548. Pour plus d'informations sur les options de chaque panneau,
affichez les rubriques correspondantes dans l'aide de Dreamweaver.
Certains paramètres des préférences générales affectent le panneau Objets. Pour
modifier ces préférences, choisissez Edition > Préférences, puis sélectionnez
Général.
• Lors de l'insertion d'objets, tels que des images, des tableaux, des scripts et des
éléments d'en-tête, une boîte de dialogue vous demande des informations
supplémentaires. Vous pouvez supprimer ces boîtes de dialogue en désactivant
l'option Afficher la boîte de dialogue lors de l'insertion d'objets ou en
maintenant la touche Contrôle enfoncée tandis que vous créez l'objet. Si cette
option est désactivée lorsque vous insérez un objet, celui-ci aura des valeurs par
défaut. Utilisez l'inspecteur de propriétés pour modifier les propriétés de l'objet
après l'avoir inséré.
• La préférence du panneau Objets vous permet d'afficher le contenu du panneau
Objets sous forme de texte, d'icônes ou d'une combinaison de texte et d'icônes.
Utilisation de l’inspecteur de propriétés
L'inspecteur de propriétés vous permet d'examiner et de modifier les propriétés de
l'élément de page sélectionné (un élément de page est un objet ou du texte). Vous
pouvez sélectionner les éléments de page dans la fenêtre de document ou dans
l'inspecteur de code.
Pour afficher ou masquer l'inspecteur de propriétés, choisissez Fenêtre >
Propriétés.
Chapitre 282
Page 87

La plupart des changements apportés à une propriété sont immédiatement
appliqués dans la fenêtre de document. Certains changements de propriétés ne
prennent effet qu'au moment où vous cliquez hors des champs de texte de
modification des propriétés, que vous appuyez sur la touche Retour ou sur la
touche de tabulation pour passer à une autre propriété.
Le contenu de l'inspecteur de propriétés varie en fonction de l'élément
sélectionné. Pour obtenir des informations sur des propriétés particulières,
sélectionnez un élément dans la fenêtre du document, puis cliquez sur l'icône
Aide (?) dans le coin supérieur droit de l'inspecteur de propriétés.
Ce dernier affiche initialement les propriétés de l'élément sélectionné les plus
souvent utilisées. Pour voir toutes les autres propriétés, cliquez sur la flèche
d'agrandissement, dans le coin inférieur droit de l'inspecteur de propriétés. Il
arrive que certaines propriétés masquées n'apparaissent pas, même si l'inspecteur
de propriétés est sous sa forme agrandie. Dans ce cas, codez ces propriétés
manuellement, à l'aide de l'inspecteur de code ou en mode Affichage de code.
Utilisation des panneaux flottants ancrables
La plupart des panneaux de Dreamweaver peuvent être ancrés, c'est-à-dire
combinés en un unique panneau flottant pourvu de plusieurs onglets. Cela permet
d’accéder aisément aux informations nécessaires sans pour autant encombrer votre
espace de travail. Notez toutefois que le lanceur, l'inspecteur de propriétés et la
fenêtre Site ne sont pas ancrables. De même, les panneaux et inspecteurs sont
désormais alignés automatiquement les uns par rapport aux autres, sur les côtés de
l'écran ou la fenêtre de document, ce qui facilite ainsi le déplacement et la
réorganisation des différents panneaux et fenêtres flottants dans Dreamweaver.
Pour combiner plusieurs panneaux et créer un panneau à onglets :
1 Faites glisser l’onglet (et non la barre de titre) d’un panneau flottant au-
dessus d’un autre panneau flottant. Lorsqu’une bordure en surbrillance apparaît
autour du panneau cible, relâchez le bouton de la souris.
2 Pour afficher un panneau au premier plan, cliquez sur son onglet.
Onglet du panneau
Historique
Panneau Historique étant
déplacé vers le panneau Calques
Les bases de Dreamweaver 83
Page 88

Le panneau Objets n'ayant pas d'onglet, vous ne pouvez pas l'ancrer à un autre
panneau en l'y faisant glisser ; il est toutefois possible de faire glisser l'onglet d'un
autre panneau au-dessus du panneau Objets pour les combiner. Vous pouvez, si
vous le souhaitez, déplacer des panneaux à onglets entre différents panneaux
flottants, tout en les réorganisant en fonction du déroulement de votre travail,
suivant le processus susdécrit.
Pour supprimer un panneau d'un panneau à onglets :
Faites glisser son onglet hors du la fenêtre.
Définition des préférences des panneaux
Utilisez les préférences des panneaux pour spécifier les panneaux et inspecteurs qui
doivent toujours s'afficher au premier plan de la fenêtre de document et de la
fenêtre Site et indiquez ceux qu'il est possible de masquer. Vous pouvez également
utiliser les préférences des panneaux pour déterminer les panneaux et inspecteurs
qui doivent figurer dans le lanceur ou sur la barre du lanceur.
Pour indiquer l'endroit où les panneaux flottants doivent apparaître par rapport à la
fenêtre de document :
1 Choisissez Edition > Préférences, puis sélectionnez Panneaux dans la liste des
catégories.
Par défaut, tous les panneaux, fenêtres et inspecteurs s'affichent au premier plan
de la fenêtre de document.
2 Désélectionnez les panneaux, fenêtres et inspecteurs que vous voulez placer à
l'arrière-plan de la fenêtre de document.
Par exemple, si vous désirez que la fenêtre de document masque l’inspecteur de
code, désélectionnez l’option Inspecteur de code. L'inspecteur de code ne
s'affichera alors devant la fenêtre de document que s'il est activé.
De même, si vous désirez que la fenêtre de document passe au premier plan par
rapport aux panneaux flottants que vous avez ajoutés en personnalisant
Dreamweaver, désélectionnez l’option Toutes autres palettes.
Chapitre 284
Page 89

Etapes
Curseur (index)
Bouton Reproduire
A propos du panneau Historique
Le panneau Historique répertorie toutes les étapes de votre travail au sein du
document actif depuis que vous l'avez créé ou ouvert (il n'affiche pas les étapes de
votre travail dans d'autres cadres, d'autres fenêtres de document ou dans la fenêtre
Site). Il vous permet d'annuler une ou plusieurs étapes, de reproduire des étapes
précédentes et d'automatiser des tâches en créant de nouvelles commandes.
Bouton Copier les étapes Bouton Enregistrer comme
commande
Lors de l'ouverture du panneau Historique, le curseur, ou index, pointe sur la
dernière action que vous avez accomplie.
Utilisation du panneau Historique
Le panneau Historique enregistre toutes les étapes de votre travail dans
Dreamweaver. Vous pouvez utiliser le panneau Historique pour annuler plusieurs
étapes simultanément.
Pour annuler la dernière opération effectuée dans un document, choisissez
Edition > Annuler, comme dans la plupart des applications (dans le menu
Edition, le nom de la commande Annuler change en fonction de la dernière
opération exécutée).
Le panneau Historique permet également de reproduire des étapes déjà réalisées et
d'automatiser des tâches en créant de nouvelles commandes. Pour plus
d'informations, voir A propos de l'automatisation des tâches à la page 164.
Les bases de Dreamweaver 85
Page 90

Pour ouvrir le panneau Historique :
Choisissez Fenêtre > Historique.
Pour annuler la dernière action :
Déplacez le curseur du panneau Historique d'une étape vers le haut dans la liste.
Cette opération a le même effet que lorsque vous cliquez sur Edition > Annuler.
L'étape annulée apparaît alors en grisé.
Pour annuler plusieurs opérations à la fois, utilisez l'une des méthodes suivantes :
• Déplacez le curseur jusqu'à une étape de la liste.
• Cliquez à gauche d'une étape le long de la trajectoire du curseur ; le curseur se
dirige automatiquement vers cette étape, annulant toutes celles qui sont sur son
passage.
Remarque :
cliquez à gauche de cette étape ; si vous cliquez sur l'étape elle-même, elle sera
sélectionnée. La sélection d'une étape est une opération différente du retour à cette étape
dans l'historique des actions.
pour provoquer un déplacement automatique vers une étape spécifique,
Tout comme pour l'annulation d'une seule action, si vous annulez une série
d'étapes, puis effectuez une autre opération dans le document, il ne vous sera plus
possible de rétablir les actions annulées : elles disparaissent du panneau
Historique.
Le panneau Historique vous permet aussi de répéter des actions qui apparaissent
encore dans l'historique et d'automatiser des tâches sur la base d'étapes déjà
effectuées.Voir A propos de l'automatisation des tâches à la page 164
Pour définir le nombre maximal d'étapes que le panneau Historique conserve et
affiche :
1 Choisissez Edition > Préférences, puis sélectionnez la catégorie Général.
Chapitre 286
Page 91

Tapez un chiffre dans la zone Nombre maximal d'étapes de l'historique.
2
La valeur par défaut doit être suffisante pour les besoins de la plupart des
utilisateurs. Plus ce chiffre est élevé, plus le panneau Historique utilisera de
mémoire. Cela peut affecter les performances et ralentir considérablement votre
système. Lorsque le panneau Historique atteint le nombre maximal d'étapes, les
premières étapes sont supprimées.
Remarque :
le panneau Historique. Il ne faut pas voir dans le panneau Historique une collection
arbitraire de commandes ; il vous permet de voir, dans l'ordre chronologique, la liste des
actions déjà effectuées.
Pour effacer la liste des actions du panneau Historique pour le document en
cours :
il est impossible de modifier l'ordre dans lequel les étapes sont affichées dans
Dans le menu contextuel du panneau Historique, choisissez Effacer l'historique.
Cette commande efface également toutes les informations permettant d'annuler
les actions effectuées dans le document en cours : après avoir cliqué sur Effacer
l'historique, il vous sera impossible d'annuler les actions dont la trace a été effacé.
(Notez bien que la fonction Effacer l'historique n'annule aucune action passée,
mais se limite à supprimer l'enregistrement de ces étapes dans la mémoire de
Dreamweaver.)
Utilisation des autres panneaux de Dreamweaver
L'espace de travail de Dreamweaver est composé de plusieurs autres panneaux. En
voici quelques-uns :
L'inspecteur de code affiche le code utilisé par les navigateurs pour afficher le
document comme une page web. Pour afficher ou masquer l'inspecteur de code,
choisissez Fenêtre > Inspecteur de code.
Les modifications effectuées dans la fenêtre de document apparaissent
immédiatement dans l'inspecteur de code. Lorsque vous saisissez du code HTML
dans l'inspecteur de code, puis cliquez en-dehors de sa fenêtre, les changements
correspondants apparaissent dans la fenêtre de document. Pour plus
d'informations, voir Utilisation du mode Affichage de code (ou de l'inspecteur de
code) à la page 351.
Pour apporter des modifications mineures à des balises HTML, vous pouvez
utiliser le mini-éditeur HTML, Quick Tag Editor, au lieu de l'inspecteur de code.
Pour afficher Quick Tag Editor, appuyez sur Ctrl+T (Windows) ou
Commande+T (Macintosh), ou choisissez Modifier > Quick Tag Editor. Pour
plus d'informations, voir Modification d'une balise HTML en mode Création à la
page 359.
Le panneau Référence fournit des informations détaillées sur la balise HTML que
vous utilisez et ses attributs. Il est accessible à partir du menu Fenêtre, de la barre
du Lanceur ou de l'inspecteur de code.
Les bases de Dreamweaver 87
Page 92

Par exemple, vous pouvez sélectionner une balise img, cliquer sur le bouton
Référence de la barre d'outils et rechercher les attributs à appliquer (
border, etc.). Pour plus d'informations, voir Utilisation du panneau Référence de
align,
Dreamweaver à la page 348.
Le débogueur JavaScript de Dreamweaver permet de déboguer le code JavaScript
côté client. Il est accessible à partir du menu Fenêtre. Pour plus d'informations,
voir « Débogage de code JavaScript » à la page 501.
Utilisation des couleurs
Dans Dreamweaver, les inspecteurs de propriétés de la plupart des éléments de
page, ainsi que de nombreuses boîtes de dialogue, comportent une icône
permettant d'ouvrir un sélecteur de couleur. Choisissez la couleur d'un élément de
page dans le sélecteur.
Pour choisir une couleur dans Dreamweaver :
1 Cliquez sur l'icône des couleurs dans n'importe quelle boîte de dialogue ou
dans l'inspecteur de propriétés.
Le sélecteur de couleur s'affiche à l'écran.
Icône des couleurs de
l'inspecteur de propriétés
2 Utilisez l'une des méthodes suivantes :
• Utilisez la pipette pour sélectionner une nuance de couleur dans la palette.
Toutes les couleurs des palettes Cubes de couleur (valeur par défaut) et Ton
continu sont sécurisées pour le web ; d'autres palettes ne le sont pas.
• Utilisez la pipette pour sélectionner une couleur à partir d'un point visible à
l'écran, même à l'extérieur de la fenêtre de Dreamweaver. Si vous cliquez sur le
bureau ou sur une autre application, Dreamweaver sélectionne la couleur de la
zone sur laquelle vous avez cliqué, mais vous pouvez, si vous le souhaitez, passer
à l'autre application ; dans ce cas, poursuivez votre travail en cliquant sur une
fenêtre Dreamweaver ou maintenez le bouton de la souris enfoncé et passez de
Dreamweaver au bureau, afin d'éviter d'avoir à sortir de Dreamweaver.
Chapitre 288
Page 93

• Pour élargir plus amplement la sélection, utilisez le menu déroulant en haut à
droite du nuancier. Vous pouvez sélectionner les palettes Cubes de couleur, Ton
continu, Système d'exploitation Windows, Mac OS, Niveaux de gris et Aligner
au Web sécurisé.
Notez que les palettes Cubes de couleur et Ton continu sont sécurisées pour le
web, contrairement aux palettes Système d'exploitation Windows, Mac OS et
Niveaux de gris. Si la palette que vous utilisez n'est pas sécurisée pour le web et
que vous cliquez sur Aligner au Web sécurisé, Dreamweaver remplace la
couleur sélectionnée par la couleur sécurisée pour le web la plus proche.
Autrement dit, la couleur que vous voyez n'est pas forcément celle que vous
avez choisie.
• Pour effacer la couleur courante sans avoir à en choisir une autre, cliquez sur le
bouton Barré.
• Pour ouvrir le nuancier du système, cliquez sur le bouton Roue chromatique.
Les couleurs sécurisées pour le web
En HTML, les couleurs sont exprimées par leur valeur hexadécimale (par
exemple, #FF0000) ou, pour les principales, par leur nom en anglais (red). Une
couleur sécurisée pour le web est une couleur qui, en mode 256 couleurs, reste
toujours la même dans Netscape Navigator et Microsoft Internet Explorer, sous
Windows comme sur Macintosh. Par convention, il y a 216 couleurs communes,
et toute valeur hexadécimale combinant les paires 00, 33, 66, 99, CC ou FF
(correspondant respectivement aux niveaux RVB 0, 51, 102, 153, 204 et 255)
représente une couleur sécurisée pour le web.
Des tests approfondis ont cependant révélé qu'en réalité seules 216 couleurs sont
sécurisées pour le web. Sous Windows, Internet Explorer ne restitue pas
correctement les couleurs #0033FF (0,51,255), #3300FF (51,0,255), #00FF33
(0,255,51) et #33FF00 (51,255,0).
Les palette Cubes de couleur (valeur par défaut) et Ton continu de Dreamweaver
utilisent la palette sécurisée pour le web de 216 couleurs ; lorsque vous
sélectionnez une couleur dans ces palettes, c'est la valeur hexadécimale
correspondante qui s'affiche.
Pour choisir une couleur en dehors de la gamme sécurisée pour le web, ouvrez le
nuancier du système en cliquant sur le bouton Roue chromatique en haut à droite
du nuancier de Dreamweaver. Celle-ci n'est pas limitée aux couleurs sécurisées
pour le web.
Les bases de Dreamweaver 89
Page 94

Les versions UNIX de Netscape Navigator utilisent une palette de couleurs
différente de celle des versions Windows et Macintosh. Si vous développez
exclusivement pour des plates-formes UNIX (ou si le public visé est composé
d'utilisateurs de Windows ou de Macintosh équipés de moniteurs 24 bits et
d'utilisateurs d'UNIX équipés de moniteurs 8 bits), vous pouvez utiliser des
valeurs hexadécimales combinant les paires 00, 40, 80, BF ou FF, qui produisent
des couleurs sécurisées pour le web sur les ordinateurs exécutant SunOS.
Définition des préférences
Dreamweaver intègre des paramètres de préférence qui commandent l'aspect
général de son interface utilisateur, ainsi que les options liées à des fonctions
spécifiques, par exemple les calques, les feuilles de style, l'affichage des codes
HTML et JavaScript, les éditeurs externes et la prévisualisation de pages dans les
navigateurs. Les informations relatives à certaines options de préférences
spécifiques sont fournies dans le guide de l'utilisateur de ce manuel suivant la
rubrique ou fonction associée.
Ce guide ne décrit que les options de préférences les plus courantes. Pour toute
information sur une option de préférence spécifique non décrite dans ce
document, consultez la rubrique correspondante dans l'aide de Dreamweaver.
Définition des préférences générales
Les préférences générales commandent l'aspect général de Dreamweaver. Pour
modifier ces préférences, choisissez Edition > Préférences, puis cliquez sur
Général. Les préférences générales sont divisées en deux sous-catégories : les
options Fichier et les options Edition. Pour plus d'informations sur ces
préférences, voir l'aide de Dreamweaver.
Définition des préférences de polices et d'encodage
Les préférences de polices et d'encodage permettent de définir un codage de
polices par défaut pour les nouveaux documents et de définir les polices que
Dreamweaver utilise pour afficher chaque codage de police. Le codage d'un
document détermine la façon dont ce document est affiché dans un navigateur.
Les paramètres de polices de Dreamweaver vous permettent d'utiliser un texte
affiché dans la police et la taille de votre choix, sans affecter l'aspect qu'aura le
document dans un navigateur.
Pour modifier le codage du document sélectionné :
Choisissez Modifier > Propriétés de la page, puis sélectionnez un codage dans le
menu contextuel Encodage du document.
Chapitre 290
Page 95

Pour modifier le type de codage par défaut à utiliser lors de la création de
nouveaux documents :
Choisissez Edition > Préférences, puis cliquez sur Polices / Encodages dans la liste
des catégories et choisissez un codage dans le menu déroulant Encodage par
défaut.
Pour définir la police à utiliser pour chaque type de codage :
1 Choisissez Edition > Préférences, puis cliquez sur Polices / Encodages dans la
liste des catégories.
2 Sélectionnez le type de codage désiré (par exemple Occidental (Latin1) ou
Japonais) dans la liste Paramètres de la police, puis choisissez les polices à
utiliser pour ce codage dans les menus de polices, sous la liste Paramètres de la
police.
Pour plus d'informations sur les préférences de polices et d'encodages, voir l'aide
de Dreamweaver.
Utilisation de Dreamweaver avec d'autres applications
Dreamweaver s'adapte à votre méthode de conception et de développement de site
web, en vous permettant de travailler aisément avec d'autres applications. Pour
plus d’informations sur le travail en collaboration avec d'autres applications
(navigateurs, éditeurs HTML, programmes de retouche d'image et d'animation),
voir les rubriques suivantes :
• Pour plus d’informations sur l'utilisation de Dreamweaver avec d'autres
éditeurs HTML, tels que HomeSite ou BBEdit, voir Utilisation d'éditeurs
HTML externes à la page 371.
• Vous pouvez spécifier vos navigateurs favoris pour l'affichage de votre site. Voir
Aperçu dans des navigateurs à la page 536 .
• Vous pouvez lancer un éditeur d'image externe, tel que Macromedia Fireworks,
depuis Dreamweaver. Voir Utilisation d'un éditeur d'image externe .
• Vous pouvez configurer Dreamweaver pour exécuter un éditeur différent pour
chaque type de fichier. Voir Démarrage d'un éditeur multimédia externe à la
page 316 .
• Pour toute information sur l'ajout d'animations à votre site avec des séquences
réalisées dans l'application Flash, voir A propos du contenu Flash à la page 318.
• Pour savoir comment rendre votre site interactif à l'aide d'animations
Shockwave, voir A propos des animations Shockwave à la page 328 .
Les bases de Dreamweaver 91
Page 96

Personnalisation de base dans Dreamweaver
Vous pouvez personnaliser Dreamweaver en fonction de vos besoins à l'aide de
certaines techniques élémentaires. Le simple fait, par exemple, de définir des
préférences, de créer des raccourcis clavier et d'ajouter des extensions permet de
configurer l'espace de travail sans avoir à comprendre le code complexe ni à
modifier aucun fichier texte. Pour plus d'informations sur les fonctions de
personnalisation avancées, voir « Personnalisation de Dreamweaver » à la page 545
Utilisation de l'éditeur de raccourcis clavier
Utilisez l'éditeur de raccourcis clavier pour créer ou modifier des touches de
raccourci ou utilisez les jeux de raccourcis préalablement déterminés.
Pour accéder à l'éditeur de raccourcis clavier :
Choisissez Edition > Raccourcis clavier.
La boîte de dialogue Raccourcis clavier s'affiche à l'écran, dans laquelle vous
pouvez sélectionner des options ou modifier des commandes.
Bouton Jeu
dupliqué
Supprimer le jeu
Enregistrer sous
Bouton
Bouton
fichier HTML
Bouton
Renommer
I’icône
Chapitre 292
Page 97

Jeu en cours : menu qui affiche les jeux de raccourcis prédéterminés livrés avec
Dreamweaver, ainsi que tous les jeux personnalisés que vous avez vous-même
définis. Par défaut, le jeu en cours est le jeu utilisé par Dreamweaver dans le
document en cours. Les jeux prédéterminés sont répertoriés en haut du menu. Si
vous connaissez les raccourcis de Dreamweaver 3, utilisez-les en choisissant le jeu
prédéterminé de Dreamweaver 3 (outre les raccourcis Dreamweaver 3 pour les
fonctions Dreamweaver 3, ce jeu contient également les raccourcis
Dreamweaver 4 pour les fonctions qui ne figuraient pas dans Dreamweaver 3).
Commandes : menu déroulant, dans lequel vous sélectionnez la catégorie de
commandes à modifier. Par exemple, vous pouvez modifier des commandes de
menu, telles que Ouvrir le fichier ou l'une des trois commandes de modification
du code, telles que Equilibrer les accolades.
Liste des commandes : affiche les commandes de la catégorie que vous avez
choisie dans le menu déroulant Commandes, ainsi que les raccourcis clavier
attribués. Cette liste apparaît dans les catégories de commandes Menu et Menu
Site, sous une forme arborescente, suivant la structure des menus. Les autres
catégories répertorient les commandes par leur nom (par exemple, Quitter
l'application).
Fenêtre Raccourcis : affiche la liste des raccourcis clavier assignés à la commande
sélectionnée.
Appuyer sur la touche : affiche la nouvelle combinaison de touches que vous
entrez.
Plus : ajoute un nouveau raccourci pour la commande en cours. Cliquez sur le
bouton + (plus) pour activer le champ Raccourcis. Entrez une nouvelle
commande de touche, et cliquez sur Remplacer pour ajouter un nouveau
raccourci clavier pour cette commande. Vous pouvez attribuer deux raccourcis
clavier différents pour chaque commande.
Moins : supprime le raccourci sélectionné de la liste.
Remplacer : applique le nouveau raccourci clavier à la commande et l'ajoute à la
liste.
• Cliquez sur le bouton Dupliquer pour dupliquer le jeu en cours. Vous pouvez
nommer le jeu ou conserver le nom par défaut (le nom du jeu en cours doté du
suffixe « copie »).
• Cliquez sur le bouton Renommer pour attribuer un nouveau nom au jeu en
cours.
• Cliquez sur le bouton Enregistrer comme fichier HTML pour enregistrer le
jeu en cours sous format de tableau HTML et simplifier ainsi la visualisation et
l'impression. Vous pouvez ouvrir le fichier HTML dans votre navigateur et
imprimer les raccourcis comme référence rapide.
• Cliquez sur le bouton Supprimer pour supprimer les copies et jeux
personnalisés (les jeux actifs ne peuvent être supprimés).
Les bases de Dreamweaver 93
Page 98

Pour supprimer un raccourci d'une commande :
1 Dans le menu déroulant Commandes, sélectionnez la catégorie contenant le
raccourci à supprimer ; par exemple Commandes du menu Site.
La liste qui apparaît affiche les commandes associées à cette catégorie.
2 Dans la liste des commandes, sélectionnez le raccourci que vous souhaitez
supprimer.
Une liste de raccourcis attribués aux commandes apparaît.
3 Sélectionnez les raccourcis que vous voulez supprimer.
4 Cliquez sur le bouton Moins (-).
Pour ajouter un raccourci clavier à une commande :
1 Sélectionnez la catégorie contenant la commande qui vous intéresse.
La liste qui apparaît affiche les commandes associées à cette catégorie.
2 Sélectionnez la commande dans la liste.
Tous les raccourcis déjà attribués à la commande sont affichés dans la liste.
3 Cliquez sur le bouton Plus (+). Le champ de saisie Raccourcis s'active et le
point d'insertion se déplace vers le champ Appuyer sur la touche.
4 Appuyez sur la combinaison de touches que vous voulez ajouter ; la
combinaison de touches s'affiche dans le champ Appuyer sur la touche.
En cas de problème avec le raccourci, par exemple la combinaison de touches
est déjà attribuée à une autre commande, une fenêtre d'alerte s'affiche, dans
laquelle vous pouvez soit réattribuer la combinaison de touches, soit l'annuler.
5 Cliquez sur Remplacer. La nouvelle combinaison de touches est attribuée à la
commande.
Pour modifier un raccourci existant :
1 Sélectionnez la catégorie contenant la commande qui vous intéresse.
La liste affiche les commandes de la catégorie choisie.
2 Sélectionnez la commande dans la liste.
Tous les raccourcis déjà attribués à la commande sont affichés dans le champ
Nouveau raccourci. Si plusieurs raccourcis sont attribués à une commande,
vous devez sélectionner celui que vous souhaitez modifier.
3 Cliquez dans le champ Appuyer sur la touche et entrez la combinaison de
touches désirée.
4 Cliquez sur le bouton Remplacer pour modifier le raccourci.
Chapitre 294
Page 99

Remarque :
est affiché juste au-dessous du champ Nouveau raccourci ; le cas échéant, vous ne pouvez
ni ajouter, ni modifier, ni supprimer le raccourci. Par exemple, si la combinaison de touches
est déjà attribuée à une autre commande, un avertissement s'affiche juste au-dessous du
champ Nouveau raccourci.
en cas de problème avec la combinaison de touches, un message explicatif
Ajout d'extensions dans Dreamweaver
Les extensions sont de nouvelles fonctions qu'il est facile d'intégrer à
Dreamweaver 4. Vous pouvez utiliser plusieurs types d'extensions ; il existe, par
exemple, des extensions qui permettent de reformater des tableaux, de vous
connecter à des bases de données d'arrière-plan ou qui vous aident à rédiger des
scripts pour les navigateurs.
Pour rechercher les extensions de Dreamweaver les plus récentes, consultez le site
web de Macromedia Exchange à l'adresse suivante : http://www.macromedia.com/
exchange/dreamweaver/ (en anglais). Sur ce site, vous pouvez vous connecter et
télécharger des extensions (un grand nombre d'entre elles sont gratuites),
participer à des forums de discussion, visualiser les rapports et analyses des
utilisateurs et installer et exploiter Extension Manager. Vous devez installer
Extension Manager avant de pouvoir télécharger des extensions.
Les bases de Dreamweaver 95
Page 100

Le logiciel Extension Manager fonctionne en conjonction avec Dreamweaver et
permet d'installer et de gérer des extensions. Après avoir téléchargé et installé
Extension Manager à partir du site Exchange, lancez le logiciel directement depuis
Dreamweaver en choisissant Gérer les extensions dans le menu Commandes.
Pour installer et gérer les extensions :
1 Sur le site web, cliquez sur le lien de téléchargement de l'extension qui vous
intéresse.
Vous pouvez l'ouvrir et l'installer directement depuis le site ou l'enregistrer sur
votre disque.
• Si vous l'ouvrez directement, Extension Manager traite automatiquement
l'installation.
• Si vous l'enregistrez sur votre disque, mettez le fichier du logiciel
d'extension (.mxp) dans le dossier des extensions téléchargées de l'application
Dreamweaver sur votre ordinateur (par exemple, Poste de travail\c:\Program
Files\Macromedia\Dreamweaver 4\Configuration\Extensions).
2 Double-cliquez sur le fichier du logiciel d'extension ou choisissez Installer
l'extension dans le menu Fichier d’Extension Manager.
Le fichier sera installé dans Dreamweaver. Certaines extensions ne sont
accessibles qu'après avoir redémarré Dreamweaver ; un message vous invite à
quitter le programme et à redémarrer l'application.
Utilisez Extension Manager pour supprimer des extensions ou pour consulter des
informations sur l'extension.
Chapitre 296
 Loading...
Loading...