Page 1

Tutoriales de Flash
Page 2

Marcas comerciales
1 Step RoboPDF, ActiveEdit, ActiveTest, Authorware, Blue Sky Software, Blue Sky, Breeze, Breezo, Captivate, Central,
ColdFusion, Contribute, Database Explorer, Director, Dreamweaver, Fireworks, Flash, FlashCast, FlashHelp, Flash Lite,
FlashPaper, Flash Video Encoder, Flex, Flex Builder, Fontographer, FreeHand, Generator, HomeSite, JRun, MacRecorder,
Macromedia, MXML, RoboEngine, RoboHelp, RoboInfo, RoboPDF, Roundtrip, Roundtrip HTML, Shockwave, SoundEdit,
Studio MX, UltraDev y WebHelp son marcas registradas o marcas comerciales de Macromedia, Inc. y pueden estar registradas en
Estados Unidos o en otras jurisdicciones, incluidas las internacionales. Otros nombres de productos, logotipos, diseños, títulos,
palabras o frases mencionados en esta publicación pueden ser marcas comerciales, marcas de servicio o nombres comerciales de
Macromedia, Inc. o de otras entidades y pueden estar registrados en ciertas jurisdicciones, incluidas las internacionales.
Información de terceros
Esta guía contiene vínculos a sitios Web de terceros que no están bajo el control de Macromedia y, por consiguiente, Macromedia
no se hace responsable del contenido de dichos sitios Web. El acceso a uno de los sitios Web de terceros mencionados en esta guía
será a cuenta y riesgo del usuario. Macromedia proporciona estos vínculos únicamente como ayuda y su inclusión no implica que
Macromedia se haga responsable del contenido de dichos sitios Web.
La tecnología de compresión y descompresión de voz tiene licencia de Nellymoser, Inc. (www.nellymoser.com).
La tecnología de compresión y descompresión de vídeo Sorenson™ Spark™ tiene licencia de
Sorenson Media, Inc.
Navegador Opera® Copyright © 1995-2002 Opera Software ASA y sus proveedores. Todos los derechos reservados.
Macromedia Flash 8 utiliza tecnología de vídeo de On2 TrueMotion. © 1992-2005 On2 Technologies, Inc. Todos los derechos
reservados. http://www.on2.com.
Visual SourceSafe es una marca registrada o un marca comercial de Microsoft Corporation en Estados Unidos y/u otros países.
Copyright © 2005 Macromedia, Inc. Todos los derechos reservados. No se permite la copia, fotocopia, reproducción,
traducción ni la conversión en formato electrónico o legible por equipos, ya sea de forma total o parcial de este manual, sin
la autorización previa por escrito de Macromedia, Inc. No obstante, el propietario o usuario autorizado de una copia
válida del software con la que se proporcionó este manual puede imprimir una copia del manual a partir de una versión
electrónica del mismo, con el solo fin de aprender a usar dicho software, siempre que no se imprima, reproduzca, revenda
o transmita ninguna parte de este manual para cualquier otro propósito, incluidos, sin limitación, fines comerciales, como
la venta de copias de esta documentación o el suministro de servicios de soporte pagados.
Agradecimientos
Dirección del proyecto: Sheila McGinn
Redacción: Jay Armstrong, Jen deHaan
Dirección de la edición: Rosana Francescato
Editor jefe: Lisa Stanziano
Edición: Evelyn Eldridge, Mark Nigara, Lisa Stanziano, Anne Szabla
Dirección de la producción: Patrice O’Neill, Kristin Conradi, Yuko Yagi
Producción y diseño multimedia: Adam Barnett, Aaron Begley, Paul Benkman. John Francis, Geeta Karmarkar, Masayo Noda,
Paul Rangel, Arena Reed, Mario Reynoso
Reconocimiento especial a Jody Bleyle, Mary Burger, Lisa Friendly, Stephanie Gowin, Bonnie Loo, Mary Ann Walsh, Erick Vera,
Jorge G. Villanueva, responsables de las pruebas realizadas a la versión beta, y a la totalidad de los equipos de diseño y control de
calidad de Flash y Flash Player.
Primera edición: septiembre de 2005
Macromedia, Inc.
601 Townsend St.
San Francisco, CA 94103, EE. UU.
Page 3

Contenido
Introducción . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .11
Capítulo 1: Tareas básicas: creación de un documento . . . . . . . . 13
Visita guiada de la interfaz de usuario . . . . . . . . . . . . . . . . . . . . . . . . . . . . 14
Cambio del fondo y el tamaño del escenario . . . . . . . . . . . . . . . . . . . . . . 17
Cambio de la vista del escenario . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 18
Visualización del panel Biblioteca . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 18
Adición de gráficos al escenario . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 19
Adición de vídeo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 19
Visualización de las propiedades del objeto. . . . . . . . . . . . . . . . . . . . . . 20
Adición de comportamientos de control de vídeo. . . . . . . . . . . . . . . . . . 21
Utilización del explorador de películas para ver la estructura del
documento . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 22
Comprobación del documento . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 23
Búsqueda de ayuda . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 23
Resumen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 24
Capítulo 2: Tareas básicas: creación de un anuncio para
Internet - Parte 1 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 25
Examen del archivo FLA finalizado . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 26
Creación de un documento nuevo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 29
Cambio de propiedades del documento . . . . . . . . . . . . . . . . . . . . . . . . . . 31
Importación de gráficos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 35
Presentación de las capas y la línea de tiempo . . . . . . . . . . . . . . . . . . . 38
Comprobación de la aplicación . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 43
Resumen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 44
Capítulo 3: Tareas básicas: creación de un anuncio para
Internet - Parte 2 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 45
Examen del archivo FLA finalizado . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 46
Adición de texto . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 49
Creación de un símbolo. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 52
Adición de animación a una línea de tiempo . . . . . . . . . . . . . . . . . . . . . 54
Creación de un botón . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 61
Creación de acciones sencillas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 64
3
Page 4

Comprobación de la aplicación . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 66
Resumen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 67
Capítulo 4: Tareas básicas: creación de un anuncio para
Internet - Parte 3. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .69
Examen del archivo FLA finalizado . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 70
Análisis del público al que va destinado . . . . . . . . . . . . . . . . . . . . . . . . . . 73
Comprobación de la configuración de publicación . . . . . . . . . . . . . . . . 75
Inserción de Flash en un sitio de Dreamweaver . . . . . . . . . . . . . . . . . . . 77
Utilización de edición conjunta. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 79
Comprobación de Flash Player . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 81
Comprobación de la aplicación . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 83
Resumen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 83
Capítulo 5: Tareas básicas: creación de contenido accesible de
Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .85
Configuración del espacio de trabajo . . . . . . . . . . . . . . . . . . . . . . . . . . . . 86
Cómo conseguir que los lectores de pantalla puedan acceder al
documento . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 86
Cómo proporcionar un título y una descripción del documento . . . . . 87
Cómo proporcionar un título y una descripción para instancias . . . . . 88
Especificación de que los lectores de pantalla omitan los
elementos del documento . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 89
Cambio de texto estático por texto dinámico para obtener
accesibilidad . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .90
Control del orden de tabulación y del orden de lectura . . . . . . . . . . . . . 91
Comprobación del documento con lectores de pantalla . . . . . . . . . . . 94
Resumen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 94
Capítulo 6: Tareas básicas: trabajo con capas . . . . . . . . . . . . . . .95
Configuración del espacio de trabajo . . . . . . . . . . . . . . . . . . . . . . . . . . . . 96
Selección de una capa . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 97
Cómo ocultar y mostrar capas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 98
Bloqueo de una capa . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 98
Adición de una capa y asignación de nombre. . . . . . . . . . . . . . . . . . . . . 99
Cambio del orden de las capas. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 99
Organización de capas en una carpeta. . . . . . . . . . . . . . . . . . . . . . . . . . 100
Adición de una capa de máscara . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .101
Adición de una capa de guías . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 102
Eliminación de una capa . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 103
Resumen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 103
4Contenido
Page 5

Capítulo 7: Tareas básicas: creación de una aplicación. . . . . . .105
Configuración del espacio de trabajo. . . . . . . . . . . . . . . . . . . . . . . . . . . .105
Copia de campos de introducción de texto y de texto dinámico . . . .106
Asignación de nombres a los campos de texto . . . . . . . . . . . . . . . . . . .107
Adición de un componente Button y asignación de un nombre . . . .108
Declaración de variables y valores de los precios . . . . . . . . . . . . . . . . .109
Especificación de valores de campos de introducción de texto . . . . 110
Creación de una función . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 111
Escritura de un controlador de eventos para el componente . . . . . . . 112
Comprobación de la aplicación . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 113
Resumen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 114
Capítulo 8: Tareas básicas: utilización de herramientas de
diseño . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 115
Configuración del espacio de trabajo. . . . . . . . . . . . . . . . . . . . . . . . . . . . 116
Utilización de guías para alinear un objeto . . . . . . . . . . . . . . . . . . . . . . . 117
Cambio del tamaño del escenario. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 118
Cambio del tamaño de los objetos para ajustarlo al tamaño del
escenario . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 118
Especificación de las opciones de alineación de ajuste . . . . . . . . . . . 119
Alineación de un objeto utilizando las guías de alineación . . . . . . . . .120
Alineación de objetos utilizando el panel Alinear . . . . . . . . . . . . . . . . . 121
Ajuste de objetos entre sí . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 121
Alineación de objetos mediante el inspector de propiedades . . . . . .122
Alineación de objetos utilizando la cuadrícula y las teclas de
flecha. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .123
Resumen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 124
Capítulo 9: Tareas básicas: creación de símbolos e
instancias . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 125
Configuración del espacio de trabajo. . . . . . . . . . . . . . . . . . . . . . . . . . . .126
Creación de símbolos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 127
Creación de un símbolo gráfico . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 127
Duplicación y modificación de una instancia de un símbolo. . . . . . . .128
Modificación de un símbolo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 129
Creación de un símbolo de clip de película . . . . . . . . . . . . . . . . . . . . . . .130
Asignación de un nombre de instancia al clip de película . . . . . . . . . . 131
Adición de un efecto al clip de película . . . . . . . . . . . . . . . . . . . . . . . . . . 131
Resumen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 132
Contenido 5
Page 6

Capítulo 10: Tareas básicas: adición de animación y
navegación a botones. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 133
Configuración del espacio de trabajo . . . . . . . . . . . . . . . . . . . . . . . . . . . 134
Creación de un botón a partir de objetos agrupados . . . . . . . . . . . . . . 135
Asignación de un nombre a una instancia de botón . . . . . . . . . . . . . . 135
Visualización del área activa activando botones . . . . . . . . . . . . . . . . . 136
Cambio del área activa de un botón . . . . . . . . . . . . . . . . . . . . . . . . . . . . 137
Alineación de botones . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 138
Creación de animación para un estado de botón . . . . . . . . . . . . . . . . . 139
Adición de una acción a un botón . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 140
Adición de navegación a un botón. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 141
Comprobación del archivo SWF . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 142
Resumen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 142
Capítulo 11: Tareas básicas: creación de una presentación
con pantallas (sólo Flash Professional) . . . . . . . . . . . . . . . . . . . . 143
Configuración del espacio de trabajo . . . . . . . . . . . . . . . . . . . . . . . . . . . 144
Visualización de la jerarquía de pantallas y las líneas de
tiempo de las pantallas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 145
Visualización de las propiedades de pantalla . . . . . . . . . . . . . . . . . . . . 146
Adición de contenido a una diapositiva de presentación . . . . . . . . . . 147
Adición de comportamientos de navegación por pantallas a
los botones . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 148
Adición de una diapositiva y asignación de nombre . . . . . . . . . . . . . . 149
Selección y desplazamiento de diapositivas . . . . . . . . . . . . . . . . . . . . . 150
Adición de contenido a una nueva diapositiva . . . . . . . . . . . . . . . . . . . 150
Adición de comportamientos de transición . . . . . . . . . . . . . . . . . . . . . . .151
Comprobación de la presentación . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 152
Resumen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 152
Capítulo 12: Creación de gráficos: cómo dibujar en Flash. . . . . 153
Selección de una herramienta de forma. . . . . . . . . . . . . . . . . . . . . . . . . 155
Selección de opciones para crear un polígono . . . . . . . . . . . . . . . . . . . 156
Cómo dibujar un polígono . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 156
Rotación de la forma. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 157
Utilización de la función de silueta . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 157
Transformación de la forma del dibujo . . . . . . . . . . . . . . . . . . . . . . . . . . 158
Copia de trazos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 158
Cómo dibujar con la herramienta Línea . . . . . . . . . . . . . . . . . . . . . . . . . 159
Selección y adición de otro color de relleno . . . . . . . . . . . . . . . . . . . . . 159
Agrupación de la forma . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 160
6Contenido
Page 7

Creación de un logotipo con la herramienta Pluma . . . . . . . . . . . . . . .160
Resumen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 162
Capítulo 13: Creación de gráficos: creación de una
animación de línea de tiempo. . . . . . . . . . . . . . . . . . . . . . . . . . . . . 163
Creación de una interpolación de movimiento . . . . . . . . . . . . . . . . . . . .165
Creación de una interpolación de forma . . . . . . . . . . . . . . . . . . . . . . . . .166
Cómo copiar y pegar fotogramas clave en una animación . . . . . . . . .168
Cambio de la velocidad de la animación . . . . . . . . . . . . . . . . . . . . . . . . .169
Comprobación del archivo SWF. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 171
Resumen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 171
Capítulo 14: Creación de gráficos: creación de
animaciones con suavizado (sólo en Flash Professional). . . . . . 173
Examen del archivo FLA finalizado . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 175
Apertura del documento inicial . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 177
Comprobación de la aplicación . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .189
Capítulo 15: Creación de gráficos: aplicación de degradados. . 191
Examen del archivo FLA finalizado . . . . . . . . . . . . . . . . . . . . . . . . . . . . .193
Apertura del documento inicial . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .195
Aplicación de un degradado lineal . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .195
Creación de un degradado radial . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .198
Creación de una transformación de degradado con una forma. . . . 200
Aplicación de toques finales . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .201
Comprobación de la aplicación . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 205
Capítulo 16: Creación de gráficos: aplicación de filtros
gráficos y mezclas (sólo en Flash Professional) . . . . . . . . . . . . 207
Revisión de la tarea . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 208
Apertura del documento inicial . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 209
Aplicación de filtros y mezclas. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 209
Capítulo 17: Texto: adición de texto a un documento . . . . . . . . .213
Configuración del espacio de trabajo. . . . . . . . . . . . . . . . . . . . . . . . . . . .214
Creación de un bloque de texto de anchura ampliable . . . . . . . . . . . .215
Creación de un bloque de texto de anchura fija. . . . . . . . . . . . . . . . . . .216
Edición de texto y cambio de atributos de fuente . . . . . . . . . . . . . . . . . 217
Selección de las fuentes de dispositivo. . . . . . . . . . . . . . . . . . . . . . . . . .218
Adición de un campo de introducción de texto . . . . . . . . . . . . . . . . . . .218
Copia de un campo de texto . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 220
Contenido 7
Page 8

Asignación de nombres de instancia a campos de texto . . . . . . . . . 220
Creación de un campo de texto dinámico . . . . . . . . . . . . . . . . . . . . . . . 221
Especificación de opciones de formato . . . . . . . . . . . . . . . . . . . . . . . . .222
Visualización de código ActionScript del campo de texto
dinámico . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .222
Comprobación del archivo SWF . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .223
Revisión ortográfica . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .223
Resumen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .224
Capítulo 18: ActionScript: utilización del modo de
asistente de script . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 225
Examen del archivo FLA finalizado . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 227
Apertura del documento inicial . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .229
Adición de un script a un botón mediante el modo de
asistente de script . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .229
Adición de scripts de fotogramas a la línea de tiempo
mediante el modo de asistente de script . . . . . . . . . . . . . . . . . . . . . . . .233
Adición de un script de fotograma al clip de película Title . . . . . . . . .237
Comprobación de la aplicación . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .239
Resumen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .239
Capítulo 19: ActionScript: creación de scripts . . . . . . . . . . . . . .241
Configuración del espacio de trabajo . . . . . . . . . . . . . . . . . . . . . . . . . . .242
Creación de una instancia de un símbolo . . . . . . . . . . . . . . . . . . . . . . . .243
Asignación de nombres a instancias de botón . . . . . . . . . . . . . . . . . . 244
Inicialización del documento . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 245
Aplicación de la sintaxis de ActionScript . . . . . . . . . . . . . . . . . . . . . . . .246
Localización de la documentación de referencia de
ActionScript . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .247
Adición de comentarios a ActionScript . . . . . . . . . . . . . . . . . . . . . . . . .247
Creación de una función para un botón . . . . . . . . . . . . . . . . . . . . . . . . .248
Copia y modificación de una función de botón . . . . . . . . . . . . . . . . . . 249
Comprobación de la sintaxis y la aplicación . . . . . . . . . . . . . . . . . . . . 250
Resumen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 251
Capítulo 20: ActionScript: adición de interactividad . . . . . . . . 253
Configuración del espacio de trabajo . . . . . . . . . . . . . . . . . . . . . . . . . . 254
Asignación de nombres a instancias de botón . . . . . . . . . . . . . . . . . . .255
Adición de una escena . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .255
Desplazamiento entre escenas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .256
Control del documento con una acción stop() . . . . . . . . . . . . . . . . . . .256
8Contenido
Page 9

Vinculación de un botón a una escena . . . . . . . . . . . . . . . . . . . . . . . . . 257
Adición de navegación para volver a la escena 1. . . . . . . . . . . . . . . . . 257
Reproducción de un clip de película. . . . . . . . . . . . . . . . . . . . . . . . . . . . 258
Utilización de un comportamiento para reproducir un
archivo MP3 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 261
Comprobación del documento . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 262
Resumen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 262
Capítulo 21: ActionScript: creación de un formulario
con lógica condicional y envío de datos . . . . . . . . . . . . . . . . . . . 263
Configuración del espacio de trabajo. . . . . . . . . . . . . . . . . . . . . . . . . . . 264
Adición de un campo de introducción de texto para
recopilar datos de formulario . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 265
Adición de un botón de envío al formulario. . . . . . . . . . . . . . . . . . . . . . 266
Adición de un mensaje de error. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 266
Adición de un mensaje de confirmación . . . . . . . . . . . . . . . . . . . . . . . . 267
Adición de una acción stop() . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 267
Adición de etiquetas de fotogramas para navegación . . . . . . . . . . . . 269
Adición de lógica condicional para el botón Enviar . . . . . . . . . . . . . . 270
Pasar datos de un archivo SWF . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 271
Función para el botón Intentar de nuevo. . . . . . . . . . . . . . . . . . . . . . . . 272
Comprobación del archivo SWF. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 272
Resumen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 273
Capítulo 22: ActionScript: trabajo con objetos y clases . . . . . 275
Configuración del espacio de trabajo. . . . . . . . . . . . . . . . . . . . . . . . . . . 276
Información sobre clases y tipos de objetos. . . . . . . . . . . . . . . . . . . . . 276
Creación de un objeto a partir de una clase . . . . . . . . . . . . . . . . . . . . . 277
Creación de una clase personalizada. . . . . . . . . . . . . . . . . . . . . . . . . . . 279
Creación de dos objetos a partir de la clase Product . . . . . . . . . . . . . 283
Información sobre la ampliación de las clases existentes . . . . . . . . . 284
Ampliación de la clase MovieClip para crear una clase nueva . . . . . 285
Resumen . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 286
Capítulo 23: Integración de datos: información general
(sólo en Flash Professional) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 287
Capítulo 24: Integración de datos: utilización del servicio
Web Macromedia Tips (sólo en Flash Professional) . . . . . . . . . 289
Conexión a un servicio Web público . . . . . . . . . . . . . . . . . . . . . . . . . . . 290
Creación de una interfaz de usuario y vinculación de los
componentes con el servicio Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 292
Contenido 9
Page 10

Capítulo 25: Integración de datos: utilización de XML para
una hoja Timesheet (sólo en Flash Professional) . . . . . . . . . . . 299
Creación de la interfaz de usuario . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 300
Edición de los datos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .307
Capítulo 26: Integración de datos: utilización de XUpdate
para actualizar la hoja Timesheet (sólo en Flash Professional) 309
Actualización de la timesheet . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 310
10 Contenido
Page 11

Introducción
En esta parte de la Ayuda de Flash se incluyen varios tutoriales detallados
diseñados para enseñarle los aspectos básicos del funcionamiento de Flash.
Macromedia recomienda que siga las lecciones utilizando los archivos de
muestra proporcionados. Las rutas correspondientes a los archivos de
muestra aparecen en cada lección.
Cuando complete estas lecciones prácticas, habrá aprendido a utilizar Flash
para añadir texto, gráficos y animaciones a las aplicaciones de Flash.
Asimismo, aprenderá lo fácil que resulta personalizar la aplicación de Flash
mediante ActionScript y comportamientos.
Las lecciones están pensadas tanto para usuarios sin experiencia como para
diseñadores y desarrolladores de nivel intermedio que desean ponerse al día
rápidamente.
Cada lección se centra en una función o un tema de diseño específicos de
Flash. Para completarlas, calcule entre 10 y 20 minutos en función de su
experiencia. En estas lecciones, aprenderá a crear documentos de Flash,
escribir código ActionScript, trabajar con vídeo y con comportamientos de
control de vídeo, así como añadir componentes de Flash.
NOTA
Este manual no pretende ser una referencia con información detallada
sobre todas las funciones de Macromedia Flash. Para obtener
información detallada sobre la utilización de Flash, desde la aplicación
Flash, seleccione Ayuda de Flash (Ayuda > Ayuda de Flash).
11
Page 12

12 Introducción
Page 13

CAPÍTULO 1
Tareas básicas: creación de un documento
En esta lección va a conocer las posibilidades de Macromedia Flash Basic 8
y Macromedia Flash Professional 8. Verá cómo, en cuestión de minutos, se
puede crear un diseño Web convincente donde se combinen
comportamientos de control de vídeo, texto, gráficos y multimedia.
Puede imprimir este tutorial descargando una versión PDF del mismo de la
página de documentación de Macromedia Flash que encontrará en
www.macromedia.com/go/fl_documentation_es.
En este tutorial, llevará a cabo las siguientes tareas:
Visita guiada de la interfaz de usuario . . . . . . . . . . . . . . . . . . . . . . . . 14
Selección de conjuntos de paneles y organización de paneles. . 15
Cambio del fondo y el tamaño del escenario . . . . . . . . . . . . . . . . . . .17
Cambio de la vista del escenario . . . . . . . . . . . . . . . . . . . . . . . . . . . . 18
Visualización del panel Biblioteca . . . . . . . . . . . . . . . . . . . . . . . . . . . 18
Adición de gráficos al escenario . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 19
Adición de vídeo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 19
Visualización de las propiedades del objeto . . . . . . . . . . . . . . . . . . 20
Adición de comportamientos de control de vídeo . . . . . . . . . . . . . 21
Utilización del explorador de películas para ver la estructura del
documento . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 22
Comprobación del documento . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 23
Búsqueda de ayuda. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 23
Antes de comenzar esta lección, es recomendable que lea la guía Primeros
pasos con Flash para obtener información sobre el espacio de trabajo de
Flash. Para acceder a esta guía, seleccione Ayuda > Primeros pasos con
Flash.
1
13
Page 14

Visita guiada de la interfaz de usuario
En primer lugar, abra el archivo FLA inicial que va a utilizar para completar
esta lección. Cada lección incluye un archivo inicial y un archivo
terminado que muestra cómo debe aparecer el archivo FLA al finalizar las
lecciones.
1. Para abrir el archivo inicial, en Flash, seleccione Archivo > Abrir y
desplácese hasta el archivo:
■ En Windows, desplácese hasta unidad de inicio\Archivos de
programa\Macromedia\Flash 8\Samples and Tutorials\Tutorial
Assets\Basic Tasks\Create a Document y haga doble clic en
document_start.fla.
■ En Macintosh, desplácese hasta Disco duro de Macintosh/
Applications/Macromedia Flash 8/Samples and Tutorials/Tutorial
Assets/Basic Tasks/Create a Document y haga doble clic en
document_start.fla.
NOTA
La carpeta Create a Document contiene las versiones completas de los
archivos FLA del tutorial como referencia.
El documento se abre en el entorno de edición de Flash. El documento
ya incluye dos capas en la línea de tiempo. Para más información sobre
capas, seleccione Ayuda > Tutoriales de Flash > Conceptos básicos de
Flash > Trabajo con capas.
Una de las capas se denomina Guías y contiene elementos que le
ayudarán a colocar objetos correctamente en el escenario. La otra capa
se llama Contenido. Se trata de la capa en la que se colocan los objetos
que compondrán el documento.
2. Seleccione Archivo > Guardar como y guarde el documento con un
nombre nuevo, en la misma carpeta, para conservar el archivo inicial
original.
Mientras vaya completando esta lección, recuerde que debe guardar su
trabajo con frecuencia.
14 Tareas básicas: creación de un documento
Page 15

Selección de conjuntos de paneles y organización de paneles
El conjunto de paneles de espacio de trabajo Predeterminado organiza el
espacio de trabajo de forma que facilita el seguimiento de las lecciones.
Va a utilizar este diseño en todas las lecciones de Flash.
■ Seleccione Ventana > Conjuntos de paneles > Predeterminado.
Puede cambiar los paneles de posición y modificar su tamaño, como se
indica a continuación:
■ Para desacoplar un panel, haga clic en la esquina superior izquierda
del panel, en la barra de título, y arrastre el panel hasta otra
ubicación del espacio de trabajo.
Si el panel se ajusta a un borde, está acoplado en una ubicación
nueva (o está anclado en la misma ubicación, si lo ha movido hacia
atrás). En caso contrario, el panel no está acoplado.
■ Para cambiar el tamaño de un panel desacoplado, arrastre hacia
fuera el borde inferior derecho para agrandar el panel.
Utilización de herramientas para crear contenido de Flash
En el área rectangular blanca del escenario debe organizar los objetos tal
como quiere que aparezcan en el archivo publicado.
NOTA
Se pueden abrir varios documentos al mismo tiempo y utilizar las fichas de
documento, situadas encima del escenario, para navegar por ellas.
El panel Herramientas, situado junto al escenario, ofrece diversos controles
que permiten crear texto e ilustraciones vectoriales. Para más información
sobre el panel Herramientas, seleccione Ayuda > Tutoriales de Flash >
Creación de gráficos: Cómo dibujar en Flash y Ayuda > Tutoriales de Flash
> Texto: Adición de texto a un documento.
1. Haga clic en la herramienta Lápiz del panel Herramientas. Haga clic en
el cuadro Color de trazo, en el área Colores del panel Herramientas y
seleccione cualquier color excepto el blanco.
2. Arrastre alrededor del escenario, sin soltar el ratón, para dibujar una
línea.
Ha creado contenido de Flash. Cuando el documento esté terminado,
será digno de admiración.
Visita guiada de la interfaz de usuario 15
Page 16

Cómo deshacer cambios
Flash puede deshacer una serie de cambios realizados en el documento.
Ahora va a deshacer la ilustración que acaba de crear.
1. Para ver la función Deshacer en acción, abra primero el panel Historial
(Ventana > Otros paneles > Historial).
La herramienta Lápiz aparece en el panel, puesto que la utilización de la
herramienta ha sido la última acción.
2. Siga uno de estos procedimientos:
■ Seleccione Edición > Deshacer Lápiz.
■ Presione las teclas Control+Z (Windows) o Comando+Z
(Macintosh).
Los garabatos desaparecen del escenario. En el panel Historial se
muestra ahora una herramienta Lápiz atenuada, que indica que se ha
ejecutado la acción de deshacer.
De forma predeterminada, Flash se define para deshacer 100 cambios
realizados por el usuario, en orden inverso de ejecución. El valor
predeterminado se puede cambiar en Preferencias. Para cambiar las
preferencias, consulte “Establecimiento de preferencias en Flash” en
Primeros pasos con Flash.
3. Para cerrar el pan el Historial, h aga clic en el menú emergente situado e n
la esquina superior derecha del panel y seleccione Cerrar panel.
Visualización de la línea de tiempo
Justo encima del escenario se pueden ver la línea de tiempo y las capas.
Puede crear capas y asignarles nombres y, a continuación, añadir contenido
a los fotogramas de las capas para organizar cómo se reproduce el
contenido de Flash conforme la cabeza lectora se mueve por los
fotogramas.
16 Tareas básicas: creación de un documento
Page 17

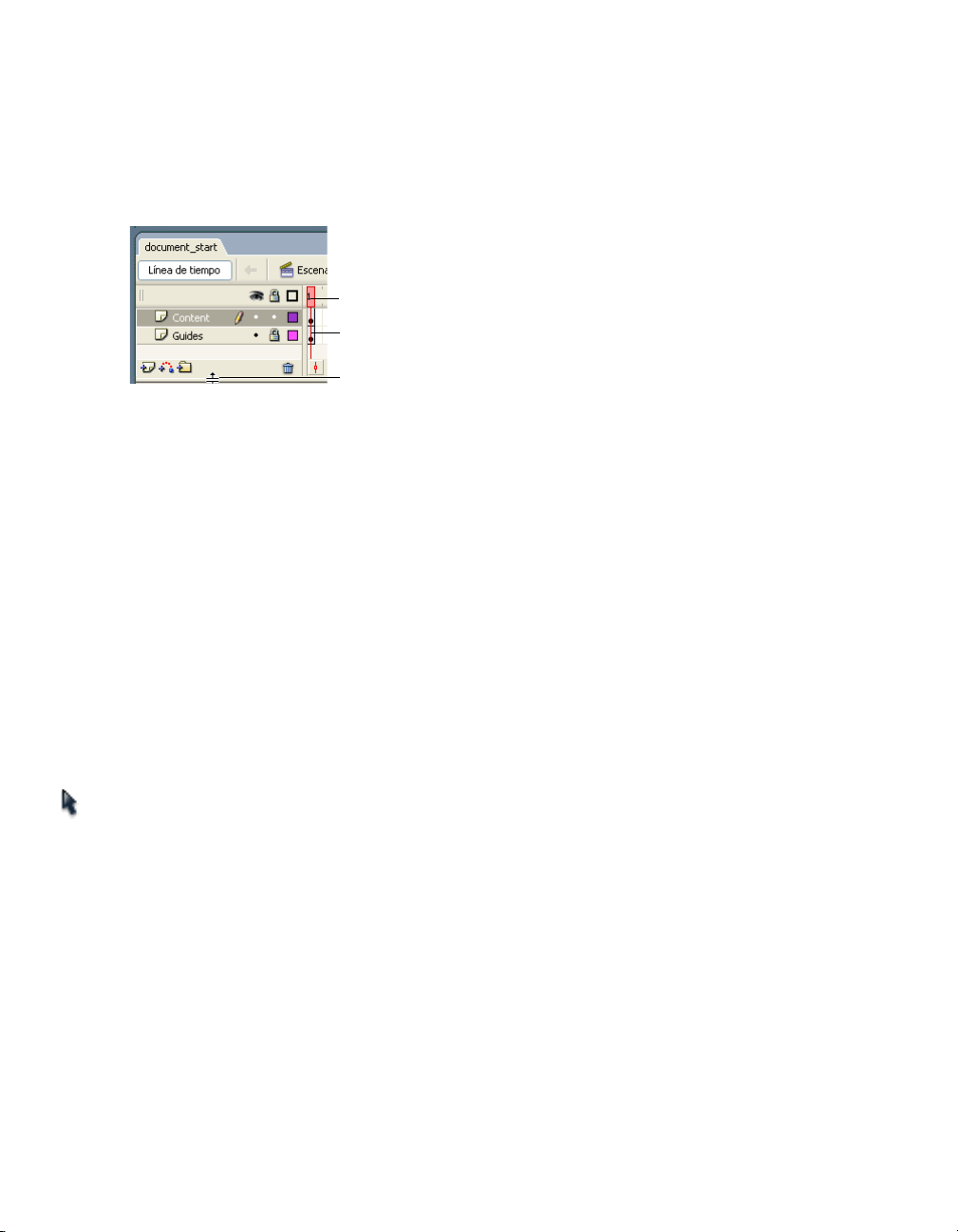
■ Mueva el puntero del ratón sobre el área que separa el escenario de la
línea de tiempo. Cuando aparezca un selector de cambio de tamaño,
arrástrelo ligeramente hacia arriba o hacia abajo para cambiar el tamaño
de la línea de tiempo según sea necesario.
Cabeza lectora
Fotograma clave
Selector de cambio de tamaño
La cabeza lectora (línea del indicador rojo) está en el fotograma 1 de la
línea de tiempo. Los fotogramas clave se detectan mediante círculos
pequeños en los fotogramas, que están rellenos, lo que indica que esos
fotogramas disponen de contenido. Se puede añadir un fotograma clave
a un documento si se desea que el contenido de Flash cambie de alguna
forma en ese fotograma.
Cambio del fondo y el tamaño del escenario
El escenario proporciona una vista previa de cómo aparecerá el contenido
de Flash en su archivo publicado. Va a cambiar el tamaño del escenario
para acomodar la ilustración diseñada para un escenario más grande y, a
continuación, va a cambiar el color de fondo del escenario.
1. En el panel Herramientas, haga clic en la herramienta Selección.
2. En el escenario, haga clic en cualquier parte del espacio de trabajo gris
que rodea el escenario, o en el área de fondo del escenario, de forma que
no se seleccione ningún objeto.
El inspector de propiedades, debajo del escenario, muestra las
propiedades del documento si no se ha seleccionado ningún objeto.
3. Para cambiar el color de fondo del escenario, haga clic en el cuadro
Color de relleno y seleccione una sombra clara de gris, como el gris con
el valor hexadecimal #CCCCCC.
Cambio del fondo y el tamaño del escenario 17
Page 18

4. Para cambiar el tamaño del escenario, haga clic en Tamaño en el
inspector de propiedades. En el cuadro de diálogo Propiedades del
documento, introduzca 750 para la anchura del escenario y, a
continuación, haga clic en Aceptar.
El escenario pasa a tener una anchura de 750 píxeles.
Cambio de la vista del escenario
La vista del escenario se puede cambiar sin que afecte al tamaño real del
escenario del documento.
1. En el cuadro de texto Ver del escenario, sobre el lado derecho del
escenario, introduzca 500%. A continuación, presione Intro (Windows)
oRetorno (Macintosh).
La vista del escenario aumenta un 500%.
2. En el menú emergente Ver del escenario, al que se accede haciendo clic
en el control situado a la derecha del cuadro de texto, seleccione 100%
para ver el escenario en las dimensiones que correspondan al tamaño del
contenido de Flash publicado.
Visualización del panel Biblioteca
El contenido de Flash que se importa o que es un símbolo se almacena en el
panel Biblioteca. Para más información sobre los símbolos y las instancias,
seleccione Ayuda > Tutoriales de Flash > Tareas básicas: Creación de
símbolos e instancias.
■ Para ver el panel Biblioteca, seleccione Ventana > Biblioteca.
Ya se han importado los elementos de biblioteca y se han creado los
símbolos de los objetos que va a utilizar en esta lección.
NOTA
Flash también contiene una biblioteca de botones que se pueden utilizar
en el documento. Para ver esta biblioteca al final de la lección, seleccione
Ventana > Bibliotecas comunes y seleccione la biblioteca Botones.
18 Tareas básicas: creación de un documento
Page 19

Adición de gráficos al escenario
Para añadir elementos de biblioteca al documento, compruebe que está
añadiendo el objeto a la capa correcta y, a continuación, arrastre el
elemento desde el panel Biblioteca hasta el escenario.
1. En la línea de tiempo, haga clic en el nombre de la capa Contenido para
seleccionar esa capa. Con la herramienta Selección activada, arrastre el
clip de película Título, que contiene una imagen de mapa de bits y un
gráfico vectorial, del panel Biblioteca al escenario y alinéelo sobre la
barra gris situada en la parte superior del escenario que contiene la
palabra Título.
En Flash, se puede trabajar con imágenes de mapas de bits (describen
gráficos que utilizan píxeles) y también con ilustraciones vectoriales
(utilizan representación matemática para describir la ilustración). Para
más información, consulte “About vector and bitmap graphics” en el
apartado Utilización de Flash.
2. Con la capa Content todavía seleccionada, arrastre el símbolo de texto
del panel Biblioteca al escenario y alinéelo con el texto Trio ZX2004 que
se muestra como guía. Puede utilizar las teclas de flecha del teclado para
desplazar el texto hasta su posición.
El texto del título es de hecho un gráfico creado a partir de texto.
Adición de vídeo
El panel Biblioteca incluye un archivo de vídeo Flash (FLV) importado.
Añadirá el vídeo al documento y Flash añadirá los fotogramas necesarios
para reproducir el vídeo.
Para más información sobre la utilización de vídeo en Flash, consulte el
“Trabajo con vídeo” en Utilización de Flash.
1. Verifique que la capa Contenido siga seleccionada en la línea de tiempo.
Desde el panel Biblioteca, arrastre el vídeo ggb_movie_for_trio_new
hasta la guía de vídeo de color gris oscuro del escenario.
2. Aparece un cuadro de diálogo que indica que Flash añadirá 138
fotogramas a la línea de tiempo para el vídeo. Haga clic en Sí.
3. Arrastre la cabeza lectora por la línea de tiempo para ver el vídeo.
Adición de vídeo 19
Page 20

Visualización de las propiedades del objeto
Después de añadir un objeto al escenario, se puede seleccionar para ver y
cambiar sus propiedades en el inspector de propiedades. El tipo de objeto
seleccionado determina las propiedades que aparecen. Por ejemplo, si se
selecciona un objeto de texto (no un gráfico de texto, ya que se utiliza en
esta lección), el inspector de propiedades muestra los valores de fuente,
tamaño de fuente y formato de párrafo que se pueden ver o cambiar. Si no
se selecciona ningún objeto, el inspector de propiedades muestra las
propiedades de todo el documento.
1. En el escenario, con la herramienta Selección activada, haga clic en el
gráfico Título.
El inspector de propiedades (Ventana > Propiedades > Propiedades)
muestra las especificaciones (altura, anchura y coordenadas del
escenario) del clip de película.
2. En el escenario, haga clic en el recuadro de delimitación del clip de
película del vídeo que ha arrastrado hasta el escenario y vea los atributos
en el inspector de propiedades.
3. En el cuadro de texto Nombre de instancia del inspector de propiedades,
introduzca video como nombre de la instancia.
NOTA
Una instancia representa la existencia de un símbolo en el escenario.
Puesto que Ac tionScript, el lengua je de scripts de Flash, hace referencia a
menudo a nombres de instancias para realizar operaciones en ellas, es
aconsejable asignar nombres a las instancias creadas. Para más
información sobre cómo asignar nombres a las instancias, consulte el
tutorial: “ActionScript: creación de scripts” en la página 241.
20 Tareas básicas: creación de un documento
Page 21

Adición de comportamientos de control de vídeo
Los comportamientos permiten añadir funciones complejas al documento
con facilidad, sin necesidad de conocer ActionScript, el lenguaje de
creación de scripts de Flash. Ahora va a añadir comportamientos para
controlar el vídeo.
1. En la línea de tiempo, haga clic en el fotograma 1 de la capa Contenido
para seleccionarlo, si todavía no está seleccionado.
2. En el escenario, haga clic en la instancia Reproducir clip de película (que
se asemeja a un botón de reproducción) para seleccionarla. En el panel
Comportamientos (Ventana > Comportamientos), haga clic en Añadir
(+) y seleccione Vídeo incorporado > Reproducir. Para más
información sobre los símbolos y las instancias, seleccione Ayuda >
Tutoriales de Flash > Tareas básicas: Creación de símbolos e instancias.
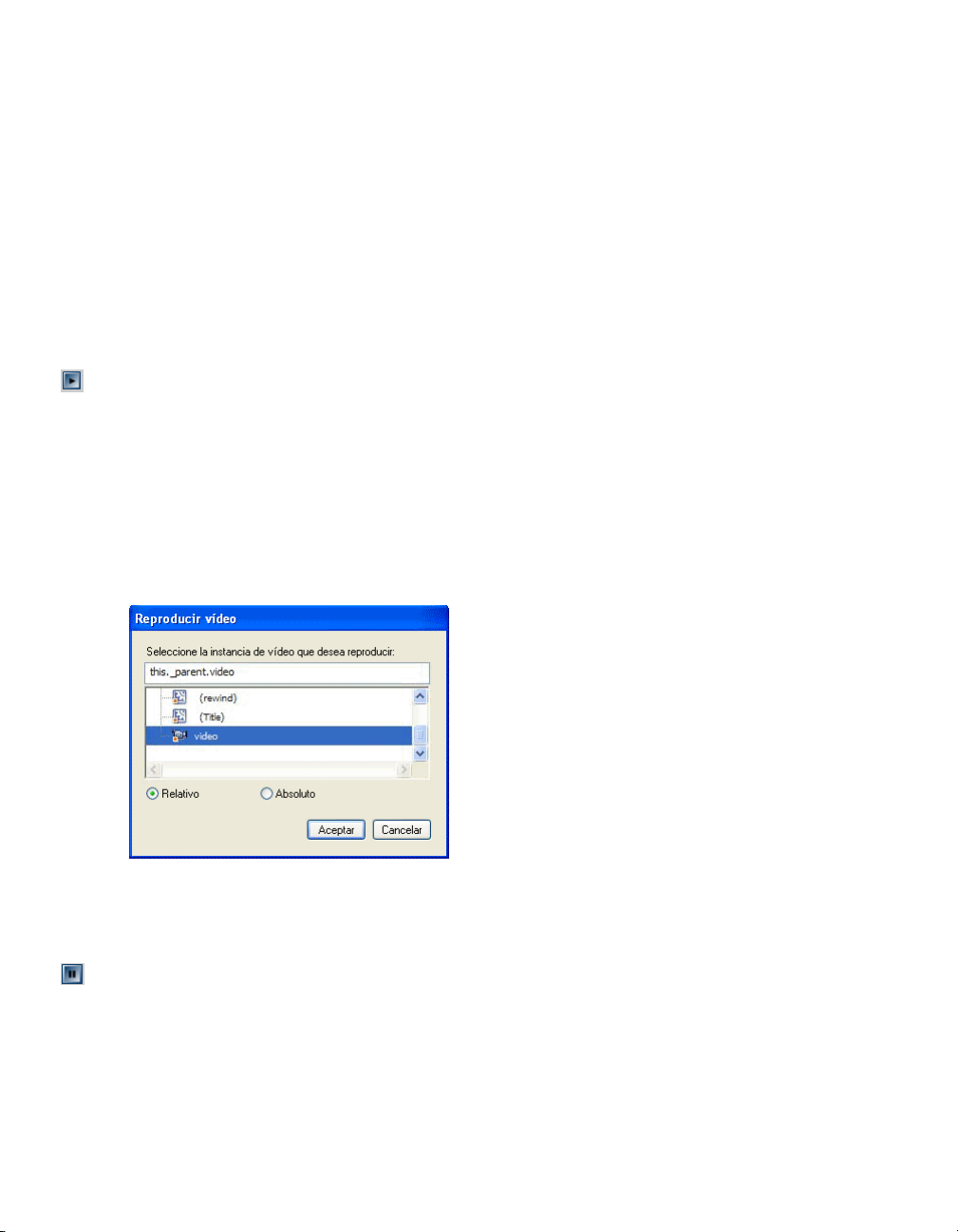
3. En el cuadro de diá logo Reproducir vídeo, compruebe que Relativo es tá
seleccionado. Seleccione video, que es el nombre de instancia que ha
asignado al clip de vídeo, y haga clic en Aceptar.
4. En el escenario, haga clic en la instancia Pausar clip de película para
seleccionarla. En el panel Comportamientos, haga clic en Añadir (+) y
seleccione Vídeo incorporado > Pausar.
5. En el cuadro de diálogo Pausar vídeo, seleccione de nuevo el clip de
película video y haga clic en Aceptar.
Adición de comportamientos de control de vídeo 21
Page 22

6. En el escenario, haga clic en la instancia Rebobinar clip de película para
seleccionarla. En el panel Comportamientos, haga clic en Añadir (+) y
seleccione Vídeo incorporado > Rebobinar.
7. En el cuadro de diálogo Rebobinar vídeo, seleccione Vídeo.
8. En el cuadro de texto Especifique el número de fotogramas que debe
retroceder el vídeo:, introduzca 20.
El cuadro de texto Especifique el número de fotogramas que debe
retroceder el vídeo: indica cuántos fotogramas debe retroceder la cabeza
lectora cuando el usuario hace clic en el botón Rebobinar.
NOTA
Otros comportamientos de control de vídeo permiten avanzar
rápidamente, ocultar y mostrar un vídeo.
Utilización del explorador de películas para ver la estructura del documento
El explorador de películas ayuda a organizar, localizar y editar medios. La
estructura de árbol jerárquica proporciona información sobre la
organización y el flujo de un documento.
1. Seleccione Ventana > Explorador de películas.
Si es necesario, amplíe el explorador de películas para ver la estructura
de árbol dentro del panel.
Los botones de filtrado del explorador de películas muestran u ocultan
información.
2. Haga clic en el menú emergente de la barra de título del explorador de
películas y seleccione las opciones Mostrar elementos de película y
Mostrar definiciones de símbolo, si aún no están seleccionadas.
3. Configure los botones de filtro, en la parte superior del explorador de
películas, de modo que los únicos que estén seleccionados sean Mostrar
botones, clips de película y gráficos, Mostrar archivos de comando de
acción y Mostrar vídeo, sonidos y mapas de bits.
Si mueve el puntero del ratón sobre un botón, aparece una sugerencia
que muestra el nombre del botón.
Examine la lista para ver algunos elementos incluidos en el documento
y sus relaciones con otros elementos.
22 Tareas básicas: creación de un documento
Page 23

4. En el panel Explorador de películas, expanda Acciones para play a fin de
ver el código ActionScript que Flash ha creado al añadir el
comportamiento del control Reproducir vídeo.
5. Para cerrar el explorador de películas, haga clic en su cuadro de cierre.
Comprobación del documento
Al crear un documento, debe guardarlo y probarlo con frecuencia para
asegurarse de que el contenido de Flash se reproduce de la forma deseada.
Cuando pruebe el archivo SWF, haga clic en los botones de control de
vídeo para ver si el vídeo se detiene, se reproduce y se rebobina como se
esperaba.
1. Guarde el documento (Archivo > Guardar) y seleccione Control >
Probar película.
El contenido de Flash se reproduce en una ventana de archivo SWF.
Aunque .fla es la extensión de los documentos del entorno de edición,
.swf es la extensión del contenido de Flash probado, exportado
ypublicado.
2. Cuando haya terminado de ver el contenido SWF, cierre la ventana del
archivo SWF para volver al entorno de edición.
Búsqueda de ayuda
Las lecciones proporcionan una introducción a Flash y sugieren formas de
utilizar las funciones para crear exactamente el tipo de documento deseado.
Para obtener información completa sobre una función, un procedimiento o
un proceso descrito en las lecciones, consulte la ficha Ayuda del panel
Ayuda (Ayuda > Flash Ayuda).
Búsqueda de ayuda 23
Page 24

Resumen
¡Enhorabuena! Ha creado un documento de Flash que incluye gráficos, un
vídeo y comportamientos de control de vídeo. En unos minutos ha
aprendido a realizar las tareas siguientes:
■ Visita guiada de la interfaz de usuario
■ Cómo acoplar y desacoplar paneles
■ Cambio del fondo y el tamaño del escenario
■ Cambio de la vista del escenario
■ Visualización de la biblioteca del documento
■ Adición de gráficos al escenario
■ Adición de vídeo
■ Visualización de las propiedades del objeto
■ Adición de comportamientos de control de vídeo
■ Utilización del explorador de películas para ver la estructura del
documento
■ Comprobación del documento
■ Búsqueda de ayuda
Para más información sobre Flash, continúe con otra lección.
24 Tareas básicas: creación de un documento
Page 25

CAPÍTULO 2
Tareas básicas: creación de un anuncio para Internet - Parte 1
Macromedia Flash Basic 8 o Macromedia Flash Professional 8 pueden
parecer programas muy difíciles de aprender. Uno de los motivos de esta
aparente complejidad reside en que se puede utilizar para muchas cosas
distintas, como la creación de animaciones de dibujos, reproductores de
medios y programas más sofisticados. Este tutorial está recomendado si es
la primera vez que utiliza Flash 8. En él se muestran varios aspectos
fundamentales del programa, así como el modo de empezar a aprender a
utilizarlos para crear un proyecto real. No necesita ningún conocimiento
previo sobre Flash ni animaciones para realizar este tutorial; de hecho,
descubrirá lo sencillo que es comenzar a utilizar Flash 8 para añadir
elementos a las páginas Web.
Ésta es la primera parte de un tutorial dividido en tres partes que muestra
cómo crear un sencillo anuncio animado para Internet en Flash y añadirlo a
una página Web con Macromedia Dreamweaver. En la primera parte,
aprenderá a crear un archivo y modificar sus parámetros, importar y añadir
gráficos en el escenario desde la biblioteca y crear capas. En la segunda y la
tercera parte, añadirá una animación y creará un botón para abrir una
ventana del navegador. Posteriormente, especificará la configuración de
publicación y añadirá el anuncio para Internet en una página Web.
“Tareas básicas: creación de un anuncio para Internet - Parte 1” en
la página 25: aprenderá a crear y estructurar la aplicación del anuncio para
Internet.
“Tareas básicas: creación de un anuncio para Internet - Parte 2” en
la página 45: aprenderá a añadir animaciones, crear un botón y escribir
scripts básicos.
“Tareas básicas: creación de un anuncio para Internet - Parte 3” en
la página 69: aprenderá a publicar el archivo SWF y a insertarlo en un sitio
Web de Dream weave r.
2
25
Page 26

No se necesita ningún conocimiento previo para realizar estos tutoriales.
En la primera parte de este tutorial, llevará a cabo las siguientes tareas:
Examen del archivo FLA finalizado . . . . . . . . . . . . . . . . . . . . . . . . . . 26
Creación de un documento nuevo . . . . . . . . . . . . . . . . . . . . . . . . . . .29
Cambio de propiedades del documento . . . . . . . . . . . . . . . . . . . . . . 31
Importación de gráficos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .35
Presentación de las capas y la línea de tiempo . . . . . . . . . . . . . . . .38
Comprobación de la aplicación . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .43
El flujo de trabajo del tutorial incluye las siguientes tareas:
■ “Examen del archivo FLA finalizado” en la página 26 permite visualizar
el documento Flash finalizado.
■ “Creación de un documento nuevo” en la página 29 muestra cómo
crear un archivo FLA que utilizará para crear el anuncio para Internet
en las tres partes de este tutorial.
■ “Cambio de propiedades del documento” en la página 31 muestra
cómo cambiar las dimensiones del archivo SWF.
■ “Importación de gráficos” en la página 35 muestra cómo importar
activos en la biblioteca de documentos.
■ “Presentación de las capas y la línea de tiempo” en la página 38 muestra
cómo crear y manipular capas en la línea de tiempo principal.
■ “Comprobación de la aplicación” en la página 43 muestra cómo
exportar y comprobar el archivo SWF del documento, lo que le
permitirá comprobar cuánto ha progresado.
Examen del archivo FLA finalizado
Mientras examina la versión finalizada de la aplicación que va a crear,
también deberá fijarse en el espacio de trabajo de Flash.
En esta sección, llevará a cabo las siguientes tareas:
■ “Apertura del documento de edición” en la página 175
■ “Revisión del archivo FLA finalizado” en la página 28
■ “Cierre del archivo FLA finalizado” en la página 29
En las secciones posteriores seguirá los pasos necesarios para crear su propia
aplicación comenzando desde un archivo FLA totalmente nuevo.
26 Tareas básicas: creación de un anuncio para Internet - Parte 1
Page 27

Apertura del archivo FLA finalizado
Resulta útil analizar el documento de edición finalizado, que es un archivo
FLA, para ver cómo ha diseñado el autor la aplicación. Deberá examinar
qué tipos de scripts se utilizaron para añadir interactividad y saber qué es lo
que va a crear.
Los archivos de este tutorial se encuentran en la carpeta Samples and
Tutorials de la carpeta de instalación de Flash. Para un gran número de
usuarios, sobre todo del ámbito académico, esta carpeta es de sólo lectura.
Antes de realizar el tutorial, debe copiar toda la carpeta de tutorial
FlashBanner en la ubicación de escritura que elija.
En la mayoría de los ordenadores, la carpeta de tutorial Flash Banner se
encuentra en las siguientes ubicaciones:
■ En Windows: unidad de inicio\Archivos de
programa\Macromedia\Flash 8\Samples and Tutorials\Tutorial
Assets\Basic Tasks\FlashBanner\.
■ En Macintosh: Disco duro de Macintosh/Applications/Macromedia
Flash 8/Samples and Tutorials/Tutorial Assets/Basic Tasks/
FlashBanner/.
Copie la carpeta FlashBanner en otra ubicación del disco duro a la que
tenga acceso. Dentro de esta carpeta encontrará tres directorios para cada
parte de este tutorial: Part1, Part2 y Part3. En la carpeta FlashBanner/
Part1, encontrará un archivo Flash llamado banner1_complete.fla. Haga
doble clic en él para abrirlo en Flash. Aparecerá el archivo de tutorial
finalizado en el entorno de edición de Flash.
Examen del archivo FLA finalizado 27
Page 28

Revisión del archivo FLA finalizado
En el archivo FLA finalizado, verá la estructura que conforma el archivo
SWF finalizado para la primera parte de este tutorial. La aplicación, un
anuncio para Internet de Flash para un sitio Web de gnomos, tiene el
siguiente aspecto tras finalizar la primera parte:
Anuncio para Internet finalizado tras concluir la primera parte.
Cuando haya terminado la tercera parte de este tutorial, añadirá gráficos,
animación e interactividad al anuncio. Posteriormente, lo insertará en un
sitio Web con Dreamweaver.
28 Tareas básicas: creación de un anuncio para Internet - Parte 1
Page 29

Cierre del archivo FLA finalizado
Para cerrar el documento, seleccione Archivo > Cerrar.
Si prefiere mantener el archivo finalizado abierto como referencia mientras
trabaja con el archivo del anuncio, cerciórese de no editar ni guardar los
cambios realizados.
Ahora ya puede empezar a crear su propio archivo de anuncio para Internet
en la siguiente sección, “Creación de un documento nuevo”.
Creación de un documento nuevo
Puede crear todo tipo de elementos distintos para la Web o para CD-ROM
y dispositivos que utilizan Flash 8. En primer lugar, creará un archivo con
la herramienta de creación de Flash que se utiliza para crear archivos SWF.
Los archivos SWF son archivos que pueden colocarse en línea al insertarlos
en una página Web. El complemento de Macromedia Flash Player
mostrará el archivo SWF para que los visitantes del sitio Web puedan verlo
o interactuar con el contenido.
El archivo SWF puede contener vídeo, sonidos en MP3, animaciones,
imágenes, datos, etc. La ventaja de utilizar un archivo SWF y no otros
formatos reside en que el complemento de Flash Player está increíblemente
extendido. Comencemos con la creación de un anuncio para Internet.
1. Abra la aplicación de Flash.
Creación de un documento nuevo 29
Page 30

De forma predeterminada, Flash muestra la página de inicio (véase la
imagen siguiente), que permite seleccionar documentos editados
recientemente, crear un nuevo documento Flash o un archivo
ActionScript, o bien crear un documento nuevo a partir de una
plantilla creada previamente. Si utiliza Flash Professional 8, podrá crear
incluso más tipos de archivos.
De forma predeterminada, Flash muestra la página de inicio al abrir la
aplicación. Esta imagen refleja las opciones disponibles en Flash
Professional 8.
2. Haga clic en Documento de Flash en la columna Crear nuevo de la
página de inicio para crear un documento vacío.
NOTA
Si Flash no muestra la página de inicio (es posible que alguien haya
desactivado esta función si comparte el ordenador con otros usuarios),
puede seleccionar Archivo > Nuevo en el menú principal para crear un
documento nuevo. Asegúrese de que la ficha General esté activa,
seleccione Documento de Flash y haga clic en Aceptar.
3. Seleccione Archivo > Guardar como en el menú principal.
30 Tareas básicas: creación de un anuncio para Internet - Parte 1
Page 31

4. Dé le al arc hivo el nombre banner.fla, busque o cree un nuevo directorio
para guardar el proyecto y, cuando haya terminado, haga clic en
Guardar.
Flash guarda los documentos editables como archivos FLA. Desde el
archivo FLA puede exportar (o compilar) archivos SWF para, después,
incorporarlos en una página HTML. Flash Player, herramienta
instalada en la mayoría de los ordenadores, reproduce los archivos SWF
exportados desde Flash.
NOTA
Es recomendable guardar un nuevo documento cuando se empieza a
trabajar con él (y con mayor frecuencia una vez empezado) para no perder
el trabajo realizado.
Una vez guardado el archivo, continúe con el siguiente ejercicio, “Cambio
de propiedades del documento”.
Cambio de propiedades del documento
En este momento tendrá delante un lienzo vacío rodeado de varios
controles (véase la imagen siguiente). El cuadrado grande de color blanco
recibe el nombre de escenario y en él se insertan los activos que quiera
mostrar en el archivo SWF, como imágenes, botones, texto o animaciones.
El escenario y los paneles suelen recibir el nombre de espacio de trabajo de
Flash o entorno de edición. El entorno de Flash está formado por el
escenario y distintos paneles, herramientas y la línea de tiempo situada en
la parte superior. Para más información sobre cada una de las secciones del
espacio de trabajo, consulte “Visita guiada de la interfaz de usuario” en
la página 14.
Cambio de propiedades del documento 31
Page 32

Verá que, alrededor del escenario, hay varios paneles. El panel de la
izquierda se denomina panel Herramientas (véase la imagen siguiente).
Este panel contiene herramientas que puede utilizar para crear y modificar
documentos como, por ejemplo, herramientas para dibujar y realizar
selecciones.
Utilice el panel Herramientas para dibujar y realizar selecciones. En estos
tutoriales, utilizaremos la herramienta Selección (la flecha negra) para realizar
selecciones.
El panel situado en la parte inferior de la aplicación de Flash recibe el
nombre de Propiedades. (Seleccione Ventana > Propiedades > Propiedades
si no puede ver el panel.) Este panel recibe el nombre de inspector de
propiedades (véase la imagen siguiente). En el panel es posible cambiar
distintas propiedades de los elementos seleccionados en el documento (por
ejemplo, una imagen o un fotograma), o bien definir todas las propiedades
del archivo SWF (por ejemplo, la velocidad de fotogramas o las
dimensiones). Para más información sobre el modo de controlar la
velocidad de fotogramas de un documento, consulte “Cambio de la
velocidad de fotogramas por segundo” en la página 170.
32 Tareas básicas: creación de un anuncio para Internet - Parte 1
Page 33

Si no ha seleccionado ningún objeto o fotograma, el inspector de
propiedades permite modificar las propiedades del propio documento.
1. Abra el inspector de propiedades (Ventana > Propiedades >
Propiedades) y haga clic en el botón situado junto al texto Tamaño para
abrir el cuadro de diálogo Propiedades del documento.
NOTA
Verifique que no hay ningún fotograma seleccionado. Haga clic en el
escenario si no logra ver el botón mencionado en el paso anterior.
Haga clic en el botón del inspector de propiedades para abrir el cuadro de
diálogo Propiedades del documento. Una vez en el cuadro de diálogo podrá
cambiar el tamaño y el color del escenario.
El botón refleja las dimensiones actuales del archivo FLA (550 x 400
píxeles). De forma predeterminada, el tamaño del escenario de un
documento Flash nuevo tiene 550 píxeles de ancho por 400 píxeles de
alto. Al hacer clic en Tamaño, se abre un cuadro de diálogo en el que es
posible modificar algunas de la propiedades que afectan a todo el
documento (por ejemplo, las dimensiones del escenario, el color y la
velocidad de fotogramas del documento).
Cambio de propiedades del documento 33
Page 34

2. Escriba 160 en el cuadro de texto de la anchura y 600 en el cuadro de
texto de la altura.
Mediante la introducción de nuevos valores en estos cuadros de texto,
lo que se consigue es cambiar el tamaño de las dimensiones del archivo
FLA. Es preciso utilizar estas dimensiones concretas, ya que vamos a
crear un anuncio para Internet y debemos utilizar un tamaño de
anuncio estándar. En este tutorial va a crear un “rascacielos ancho”.
Para obtener una lista de los tamaños normalizados de anuncios para
Internet, vaya a la página de la Agencia de publicidad interactiva de las
medidas IMU (Interactive Marketing Units) en www.iab.net/
standards/adunits.asp.
NOTA
También puede crear anuncios para Internet a partir de una plantilla de
Macromedia seleccionando Archivo > Nuevo en el menú principal.
Seleccione la ficha Plantillas y, después, la categoría Publicidad.
3. Para volver al entorno de edición, haga clic en Aceptar cuando haya
terminado de introducir las nuevas dimensiones.
Una vez de vuelta en el entorno de edición, observe cómo han
cambiado las dimensiones del documento. También puede cambiar el
color de fondo del documento actual y la velocidad de fotogramas
directamente en el inspector de propiedades, sin tener que acceder al
cuadro de diálogo Propiedades del documento. Encontrará toda la
información relativa a la velocidad de fotogramas en la segunda parte
de este tutorial, “Tareas básicas: creación de un anuncio para Internet -
Parte 2” en la página 45.
4. Seleccione Archivo > Guardar para guardar el documento antes de
continuar con la sección siguiente (“Importación de gráficos”).
34 Tareas básicas: creación de un anuncio para Internet - Parte 1
Page 35

Importación de gráficos
Cuando se trabaja con Flash, a menudo se importan activos al documento.
Tal vez tenga un logotipo de empresa o un gráfico que el diseñador le ha
suministrado para el trabajo. Puede importar varios activos en Flash,
incluidos archivos de sonido, vídeo, imágenes de mapa de bits y otros
formatos de gráfico (como PNG, JPEG, AI o PSD).
Los gráficos importados se guardan en la biblioteca del documento. La
biblioteca almacena tanto los activos importados en el documento como
los símbolos creados con Flash. Un símbolo es un gráfico vectorial, un
botón, una fuente, un componente o un clip de película que se crea una vez
y se puede volver a utilizar varias veces.
De este modo, no es necesario que dibuje sus propios gráficos en Flash:
puede importar la imagen predibujada de un gnomo desde el archivo de
origen del tutorial. Antes de seguir, verifique que ha guardado los archivos
de origen de este tutorial tal como se describe en “Apertura del archivo FLA
finalizado” y que ha guardado las imágenes en el mismo directorio que el
archivo banner.fla.
1. Seleccione Archivo > Importar > Importar a biblioteca para importar
una imagen al documento actual.
Verá el cuadro de diálogo Importar (véase la imagen siguiente), desde el
cual puede desplazarse hasta el archivo que desea importar.
Desplácese hasta la carpeta del disco duro en la que se encuentra la imagen
que desea importar al documento de Flash.
Importación de gráficos 35
Page 36

2. Navegue hasta el directorio en el que guardó los archivos de origen del
tutorial y localice la imagen de mapa de bits guardada en el directorio
FlashBanner/Part1.
3. Seleccione la imagen gnome.png y haga clic en Abrir (Windows) o en
Importar (Macintosh).
La imagen se importará a la biblioteca del documento.
NOTA
Puede arrastrar los activos desde la biblioteca al escenario varias veces si
desea ver varias instancias de la ilustración. El archivo no aumenta de
tamaño por el hecho de que haya varias instancias en el escenario. El
archivo SWF sólo almacena la información del símbolo o del activo
original de la biblioteca y trata cada instancia como una copia.
4. Seleccione Ventana > Biblioteca para abrir el panel Biblioteca.
Verá la imagen que acaba de importar, gnome.png, en la biblioteca del
documento.
5. Seleccione la imagen importada en la biblioteca y arrástrela hasta el
escenario.
No se preocupe ahora por el lugar exacto en que colocar la imagen en el
escenario: más adelante definiremos las coordenadas de la imagen. Al
arrastrar un objeto al escenario, se verá en el archivo SWF cuando éste
se reproduzca.
6. Haga clic en la herramienta Selección y seleccione la instancia del
escenario.
36 Tareas básicas: creación de un anuncio para Internet - Parte 1
Page 37

Si observa el inspector de propiedades, descubrirá que puede modificar
la anchura y la altura de la imagen, así como la posición X e Y en el
escenario. Cuando se selecciona un objeto en el escenario, es posible ver
y modificar las coordenadas actuales en el inspector de propiedades
(véase la imagen siguiente).
Las coordenadas X e Y coinciden con el punto de registro, que es la esquina
superior izquierda de este símbolo de clip de película.
7. Escriba 0 en el cuadro de texto X y 0 en el cuadro de texto Y.
Al introducir estos valores, las coordenadas X e Y se definen en 0, tal
como se muestra en la imagen siguiente.
Defina las coordenadas X e Y mediante el inspector de propiedades. Defina
los valores de X e Y en 0.
Importación de gráficos 37
Page 38

Al definir las nuevas coordenadas, la esquina superior izquierda de la
imagen se coloca en la esquina superior izquierda del escenario. Si lo
desea, puede arrastrar la imagen de mapa de bits por el escenario con
ayuda de la herramienta Selección, y no modificando las coordenadas
en el inspector de propiedades. Utilice el inspector de propiedades
cuando necesite definir una posición específica para un objeto, tal
como hemos hecho en el paso anterior.
8. Seleccione Archivo > Guardar para guardar el documento antes de
continuar con la sección siguiente (“Presentación de las capas y la línea
de tiempo”).
NOTA
También puede importar archivos de sonido en los archivos FLA. Este
procedimiento no se trata en este tutorial, pero puede encontrar más
información en el Capítulo 12, “Trabajo con sonido”.
Presentación de las capas y la línea de tiempo
La línea de tiempo está situada encima del escenario, dentro del espacio de
trabajo de Flash. La línea de tiempo, que contiene capas y fotogramas, ayuda
a organizar los activos del documento y también controla el contenido del
documento a lo largo del tiempo.
Los documentos de Flash pueden reproducirse durante un periodo de
tiempo (tal como ocurre con las películas o los sonidos) que se mide en
fotogramas. Se podría decir que las capas son transparencias que se apilan
una encima de otra. Cada capa puede contener imágenes, texto o
animaciones que se muestran en el escenario. Obtendrá más información
sobre los fotogramas y la línea de tiempo en la segunda parte de este
tutorial, “Tareas básicas: creación de un anuncio para Internet - Parte 2” en
la página 45.
El archivo FLA con el que está trabajando tiene una capa (Capa 1) con el
contenido en un solo fotograma (Fotograma 1). Así se representa la forma
predeterminada de apertura de documentos de Flash.
38 Tareas básicas: creación de un anuncio para Internet - Parte 1
Page 39

En este ejercicio, bloqueará y cambiará el nombre de Capa 1. A menudo
sentirá la necesidad de colocar objetos en una posición concreta del
escenario. Para ayudarle a mantener estos objetos en su sitio, Flash permite
el bloqueo de las capas para evitar la selección accidental de los elementos
de una capa y su posible desplazamiento.
En esta sección, llevará a cabo las siguientes tareas:
■ “Creación de una capa nueva” en la página 40
■ “Importación a una capa” en la página 41
1. Seleccione Capa 1 en la línea de tiempo y haga clic en el punto situado
debajo del icono del candado, tal como se muestra en la imagen
siguiente.
Bloquee una capa para impedir su desplazamiento o eliminación
accidental del escenario. Con ello también se evita la adición involuntaria
de otros activos en la capa.
Con la única capa bloqueada, necesita añadir nuevas capas antes de
poder añadir cualquier otro objeto al escenario. No es posible añadir
nuevos objetos en una capa bloqueada.
2. Seleccione la herramienta Selección del panel Herramientas y haga
doble clic en el nombre Capa 1.
Al hacer doble clic en el nombre de una capa, se permite modificar su
nombre.
3. Escriba Fondo en el cuadro de texto del nombre de la capa para
cambiarle el nombre Ahora, guarde el archivo.
Cuando se empiezan a crear proyectos con varias capas, los nombres de
capa como Capa 1 o Capa 14 no resultan demasiado útiles para reflejar
el contenido de cada capa. Por ello, se recomienda utilizar nombres
descriptivos para las capas.
Presentación de las capas y la línea de tiempo 39
Page 40

4. Seleccione Archivo > Guardar antes de continuar con el siguiente
ejercicio (“Creación de una capa nueva”).
NOTA
También es posible organizar las capas en carpetas de capas. Para más
información, consulte “Organización de capas en una carpeta” en
la página 100.
Creación de una capa nueva
En prácticamente cualquier proyecto de Flash en el que se utilizan gráficos
y animaciones importadas, deberá crear como mínimo varias capas nuevas.
Es preciso separar ciertos elementos en sus propias capas, especialmente
cuando se empieza a animar objetos. También se pueden apilar gráficos
uno encima de otro e incluso crear un efecto de profundidad o de
solapamiento con varias capas.
1. Seleccione la capa background en la línea de tiempo y, a continuación,
haga clic en el botón Insertar capa para crear una capa vacía.
La nueva capa se creará encima de la capa fondo (véase la imagen
siguiente).
Haga clic en Insertar capa para insertar una capa nueva encima de la capa
seleccionada actualmente.
2. Haga doble clic en el nombre de la capa nueva para poder editar su
nombre.
3. Escriba animation para cambiar el nombre de la nueva capa.
Los gráficos del escenario se apilarán en función de las capas creadas en
la línea de tiempo. Por ejemplo, cualquier elemento que coloque sobre
la capa animation aparecerá encima de la imagen de la capa
background. En la segunda parte de este tutorial añadiremos una
animación a esta segunda capa.
40 Tareas básicas: creación de un anuncio para Internet - Parte 1
Page 41

4. Seleccione Archivo > Guardar antes de continuar con el siguiente
ejercicio (“Importación a una capa”).
NOTA
Si necesita reorganizar las capas, puede utilizar la herramienta Selección
para seleccionar y arrastrar unas capas encima o debajo de otras en la
línea de tiempo.
Importación a una capa
En un ejercicio previo, “Importación de gráficos”, importamos la imagen
gnome.png directamente en la biblioteca del documento. Posteriormente,
arrastramos la imagen hasta la capa seleccionada del escenario. También es
posible importar activos directamente en el escenario en vez de hacerlo en
la biblioteca. Primero, necesitará seleccionar el fotograma en el que desea
importar la imagen en la línea de tiempo. Posteriormente, podrá importar
la imagen a dicho fotograma, que se mostrará en el escenario. Utilice este
procedimiento para importar una imagen en el siguiente ejercicio.
1. Seleccione el fotograma 1 de la capa animation.
Deberá importar la imagen star.png en la capa Animación.
2. Seleccione Archivo > Importar > Importar a escenario.
Aparecerá el cuadro de diálogo Importar, donde se puede seleccionar
una imagen del disco duro. Busque la carpeta de los archivos de origen
de este tutorial en el disco duro.
3. Seleccione star.png en la carpeta de archivos de origen del tutorial y haga
clic en Abrir (Windows) o Importar (Macintosh).
La imagen se importará a la capa animation (véase la imagen siguiente)
y, después, aparecerá en el escenario.
La imagen se importa en el fotograma de la capa seleccionada en la línea de
tiempo. Obtendrá más información sobre la línea de tiempo y las capas en
la segunda parte de este tutorial, “Tareas básicas: creación de un anuncio
para Internet - Parte 2” en la página 45.
Presentación de las capas y la línea de tiempo 41
Page 42

4. Abra el panel Biblioteca (Ventana > Biblioteca).
La imagen que acaba de importar en el escenario aparece también como
un activo de la biblioteca. Incluso si se importa un activo directamente
en el escenario, Flash siempre lo almacena también en la biblioteca.
5. Haga clic en la herramienta Selección del panel Herramientas.
Desplace el archivo star.png en el escenario justo encima de la cabeza
del gnomo de la imagen, tal como se muestra en la imagen siguiente.
Desplace la imagen star.png justo encima de la cabeza del gnomo.
6. Seleccione Archivo > Guardar para guardar el documento antes de
continuar con la sección “Comprobación de la aplicación”.
42 Tareas básicas: creación de un anuncio para Internet - Parte 1
Page 43

Comprobación de la aplicación
Para terminar, puede comprobar el documento con Flash. De este modo,
comprobaremos el archivo SWF en Flash Player. Por ejemplo, puede ver
qué aspecto tendrá el código en Flash Player, cómo se reproducirán las
animaciones de la línea de tiempo, comprobar la interactividad con el
usuario, etc. Este método es mucho más rápido que cargar el trabajo en un
servidor cada vez que quiera ver cómo se reproduce un archivo SWF.
1. Seleccione Control > Probar película desde el menú principal.
Se abrirá el entorno de comprobación y se reproducirá el documento en
Flash Player. Ahora puede ver la versión del archivo SWF compilado de
su archivo FLA. Utilizará el comando Probar película con frecuencia
para visualizar el progreso cuando trabaje con archivos FLA.
2. Haga clic en el botón de cierre de la ventana que contiene el archivo
SWF para volver al entorno de edición.
Localice en el disco duro la carpeta en la que guardó el archivo
banner.fla al principio de este tutorial en “Creación de un documento
nuevo”.
Cuando abra la carpeta, debería ver un archivo adicional llamado
banner.swf. Se trata de la versión compilada del archivo banner.fla.
Cuando quiera crear una versión finalizada del archivo para poder
cargarla, querrá llevar a cabo ajustes de publicación adicionales en Flash
antes de compilar el archivo SWF. Estudiaremos estos ajustes en la
tercera parte (“Tareas básicas: creación de un anuncio para Internet -
Parte 3” en la página 69) de este tutorial.
NOTA
Si desea comparar los resultados que ha obtenido con el aspecto del
archivo origen del tutorial, abra el archivo banner1_complete.fla situado en
la carpeta FlashBanner/Part1 que guardó en el disco duro en “Apertura
del documento de edición” en la página 175.
Comprobación de la aplicación 43
Page 44

Resumen
Le felicitamos por haber finalizado el primer paso para crear un anuncio
para Internet en Flash. Hemos utilizado la herramienta de edición de Flash
para crear un documento nuevo, añadir activos y manipular el archivo con
ayuda de distintas herramientas.
En muy poco tiempo, ha aprendido a utilizar el espacio de trabajo de Flash
para lograr realizar las siguientes tareas:
■ Definir un archivo FLA.
■ Importar activos en el archivo FLA.
■ Organizar los activos en un archivo FLA.
■ Crear y modificar capas.
■ Comprobar un archivo SWF.
Ahora ya tiene más conocimientos para poder crear un archivo para
Internet en Flash y poder incorporarlo en una página HTML utilizando
Dreamweaver. En las dos partes siguientes de este tutorial, creará y
modificará símbolos, creará una animación, añadirá ActionScript sencillo
para un botón que abra una página Web y añadirá el anuncio en un sitio
Web.
Para continuar con la creación de esta aplicación, prosiga con la parte
siguiente de este tutorial: “Tareas básicas: creación de un anuncio para
Internet - Parte 2” en la página 45.
44 Tareas básicas: creación de un anuncio para Internet - Parte 1
Page 45

CAPÍTULO 3
Tareas básicas: creación de un anuncio para Internet - Parte 2
Bienvenido a la segunda de las tres partes que forman de esta introducción
a Macromedia Flash Basic 8 o Macromedia Flash Professional 8. Ya ha
finalizado correctamente la primera parte del tutorial y ha aprendido a
crear, configurar e importar contenido en un archivo FLA. Si está leyendo
esta segunda parte, lo más seguro es que ya esté preparado para saber más
acerca de Flash. Y eso es bueno, ya que podrá crear símbolos, animaciones e
incluso escribir ActionScript sencillo para que el anuncio para Internet
pueda funcionar en la continuación de este tutorial. Tras finalizar esta
parte, añadirá el anuncio a un sitio Web con Dreamweaver (o, de manera
opcional, podrá cargar el anuncio en un sitio Web con ayuda de cualquier
otra herramienta).
Véase la introducción “Tareas básicas: creación de un anuncio para Internet
- Parte 1” en la página 25 para consultar la descripción de las partes 1, 2 y 3
de este tutorial.
Aunque no se necesita ningún conocimiento previo para realizar estos
tutoriales, debería realizar la primera parte (“Tareas básicas: creación de un
anuncio para Internet - Parte 1” en la página 25) de este tutorial para poder
empezar con la segunda parte.
En la segunda parte de este tutorial, llevará a cabo las siguientes tareas:
Examen del archivo FLA finalizado . . . . . . . . . . . . . . . . . . . . . . . . . . 46
Adición de texto . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 49
Creación de un símbolo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 52
Adición de animación a una línea de tiempo . . . . . . . . . . . . . . . . . . 54
Creación de un botón . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 61
Creación de acciones sencillas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 64
Comprobación de la aplicación. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 66
3
45
Page 46

El flujo de trabajo del tutorial incluye las siguientes tareas:
■ “Examen del archivo FLA finalizado” en la página 46 permite visualizar
el documento Flash finalizado de la segunda parte.
■ “Adición de texto” en la página 49 muestra cómo crear y aplicar
formato al texto en un archivo FLA.
■ “Creación de un símbolo” en la página 52 muestra cómo crear un
símbolo de clip de película al que poder añadir posteriormente una
animación.
■ “Adición de animación a una línea de tiempo” en la página 54 muestra
cómo crear una animación utilizando la línea de tiempo principal y las
interpolaciones de movimiento.
■ “Creación de un botón” en la página 61 muestra cómo crear un botón
para añadir interactividad al anuncio.
■ “Creación de acciones sencillas” en la página 64 muestra cómo escribir
ActionScript sencillo para que funcione el botón.
■ “Comprobación de la aplicación” en la página 66 muestra cómo
exportar y comprobar el archivo SWF del documento, lo que le
permitirá comprobar cuánto ha progresado.
Examen del archivo FLA finalizado
Mientras examina la versión finalizada de la aplicación que va a crear,
también deberá fijarse en el espacio de trabajo de Flash.
En esta sección, llevará a cabo las siguientes tareas:
■ “Apertura del documento de edición” en la página 175
■ “Revisión del archivo FLA finalizado” en la página 48
■ “Cierre del archivo FLA finalizado” en la página 49
En las secciones posteriores seguirá los pasos necesarios para crear su propia
aplicación comenzando desde un archivo FLA totalmente nuevo.
46 Tareas básicas: creación de un anuncio para Internet - Parte 2
Page 47

Apertura del archivo FLA finalizado
Los archivos de este tutorial se encuentran en la carpeta Samples and
Tutorials de la carpeta de instalación de Flash. Para un gran número de
usuarios, sobre todo del ámbito académico, esta carpeta es de sólo lectura.
Antes de realizar el tutorial, debe copiar toda la carpeta de tutorial
FlashBanner en la ubicación de escritura que elija. En la primera parte, lo
más probable es que ya haya copiado los archivos de origen de FlashBanner
en otra ubicación del disco duro.
En la mayoría de los ordenadores, la carpeta de tutorial Flash Banner se
encuentra en las siguientes ubicaciones:
■ En Windows: unidad de inicio\Archivos de
programa\Macromedia\Flash 8\Samples and Tutorials\Tutorial
Assets\Basic Tasks\FlashBanner\.
■ En Macintosh: Disco duro de Macintosh/Applications/Macromedia
Flash 8/Samples and Tutorials/Tutorial Assets/Basic Tasks/
FlashBanner/.
Copie la carpeta FlashBanner en otra ubicación del disco duro a la que
tenga acceso. Dentro de esta carpeta encontrará tres directorios para cada
parte de este tutorial: Part1, Part2 y Part3. En la carpeta FlashBanner/
Part2, encontrará un archivo Flash llamado banner2_complete.fla. Haga
doble clic en él para abrirlo en Flash. Aparecerá el archivo de tutorial
finalizado en el entorno de edición de Flash.
Examen del archivo FLA finalizado 47
Page 48

Revisión del archivo FLA finalizado
En el archivo FLA finalizado, verá la estructura que conforma el archivo
SWF finalizado para la segunda parte de este tutorial. La aplicación, un
anuncio para Internet de Flash para un sitio Web de gnomos, tiene el
siguiente aspecto tras finalizar la segunda parte:
Anuncio para Internet finalizado de la segunda parte.
48 Tareas básicas: creación de un anuncio para Internet - Parte 2
Page 49

Este archivo contiene una animación en un clip de película, incluye
también texto, un botón invisible y los activos que importó en la primera
parte del tutorial.
■ La instancia del clip de película contiene una instancia gráfica que se
animará.
■ Los campos de texto contienen texto estático y con estilos que se
mostrará en el escenario.
■ El botón invisible abarca todo el escenario y permite a los visitantes
hacer clic en el anuncio y abrir el contenido en un nuevo sitio Web.
■ Los activos gráficos incluyen una imagen de fondo de mapa de bits (el
gnomo) y el gráfico de estrella que animaremos en el siguiente ejercicio.
Cuando haya terminado la tercera parte de este tutorial, añadirá gráficos,
animación e interactividad al anuncio. Posteriormente, lo insertará en un
sitio Web con Dreamweaver.
Cierre del archivo FLA finalizado
Para cerrar el documento, seleccione Archivo > Cerrar.
Si prefiere mantener el archivo finalizado abierto como referencia mientras
trabaja con el archivo del anuncio, cerciórese de no editar ni guardar los
cambios realizados.
Ahora ya puede empezar a crear su propio archivo de anuncio para Internet
en la siguiente sección, “Adición de texto”.
Adición de texto
Ahora añadiremos algún texto adicional al anuncio como elemento
decorativo. Puede añadir varios tipos de texto en un archivo Flash: texto
estático, texto dinámico o texto de entrada. El texto estático resulta útil si
necesita añadir texto decorativo en el escenario o cualquier otro texto que
no requiera modificaciones y ni cargas desde una fuente externa. Utilice
texto dinámico si necesita cargar texto desde una archivo, una base de datos
o si necesita modificar el texto cuando el archivo SWF se reproduzca en
Flash Player. Utilice el texto de entrada cuando quiera que el usuario
escriba texto en un campo de texto. Puede utilizar ese texto y enviarlo a una
base de datos, hacer que manipule algún elemento del archivo SWF, etc.
Adición de texto 49
Page 50

Puede añadir cualquiera de estos tipos de texto utilizando la herramienta
Texto. En este ejercicio, añadiremos texto estático al escenario como
elemento decorativo. Para añadir texto estático, siga los pasos que se
indican a continuación:
Abra el archivo banner.fla que creó en la primera parte de este tutorial y
cámbiele el nombre a banner2.fla.
NOTA
Si no finalizó la primera parte de este tutorial o si ha perdido el archivo,
abra el archivo ZIP de los archivos de origen que se incluye con el tutorial.
Dentro de la carpeta de inicio, busque el archivo banner2.fla y utilícelo
para empezar este tutorial.
1. Seleccione Insertar > Línea de tiempo > Capa para insertar una capa
nueva. Haga doble clic en el nombre de la capa y escriba Texto para
cambiarle el nombre.
2. Seleccione la herramienta Texto en el panel Herramientas. El botón
tiene el aspecto de una letra A grande.
3. Haga clic en la parte superior del escenario y escriba el texto
Overworked? en el campo que aparecerá en el escenario.
4. Seleccione el campo de texto (aparecerá un cuadro limitador alrededor
del texto cuando lo seleccione).
5. Abra el inspector de propiedades (Ventana > Propiedades >
Propiedades) y verifique que en el menú emergente Tipo de texto se
muestra Texto estático.
6. Cambie la fuente del texto según sus preferencias.
Para cambiar la fuente, utilice el menú emergente Fuente (situado
junto al icono de la letra A, tal como se indica en la imagen siguiente).
7. Seleccione la opción Texto de mapa de bits (sin suavizado) en el menú
emergente Método de representación de fuentes.
Las opciones de suavizado favorecen la representación nítida del texto
en las aplicaciones, pero el efecto no es bueno en textos de tamaño más
grande. Dado que va a crear texto de tamaño grande para el anuncio,
deberá utilizar texto de mapa de bits que se muestre claramente al crear
texto grande.
50 Tareas básicas: creación de un anuncio para Internet - Parte 2
Page 51

8. Cambie el tamaño de la fuente a 20 puntos desde el menú emergente
Tamaño de fuente.
A continuación, deberá cambiar el tamaño de la fuente para que el
texto se ajuste en el escenario.
Cambie la configuración del texto en el inspector de propiedades.
Cuando haya terminado, el texto deberá tener un aspecto similar de
tamaño y posición al texto de la imagen siguiente.
Añada texto estático al anuncio. Seleccione la fuente que desee utilizar.
9. Seleccione de nuevo la herramienta Texto y escriba ¿Harto de cobrar
poco? debajo del texto que añadió anteriormente.
10. Seleccione el campo de texto, abra el inspector de propiedades y cambie
la fuente del texto para que coincida con la de los pasos anteriores.
11. Seleccione un tamaño de fuente para que el texto sea grande pero quepa
en el escenario.
12. Repita los pasos 9 al 11 para añadir la frase ¿Es un gnomo? debajo de las
dos líneas previas de texto. Cuando haya terminado, el anuncio debería
parecerse a la primera figura de este tutorial, que representa el archivo
finalizado de la segunda parte.
13. (Opcional) Abra el panel Alinear (Ventana > Alinear) para alinear el
texto en el centro del escenario. Seleccione un bloque de texto del
escenario, haga clic en la opción En escenario del panel Alinear y,
seguidamente, haga clic en Alinear horizontalmente con respecto al
centro. (Pase el puntero del ratón sobre los distintos botones del menú
para saber a qué corresponde cada uno.)
Adición de texto 51
Page 52

14. Seleccione Archivo > Guardar para guardar los avances antes de
continuar.
Una vez guardado el archivo, continúe con el siguiente ejercicio,
“Creación de un símbolo”.
NOTA
Si desea utilizar efectos avanzados de texto, puede crear texto en
FreeHand, guardar el archivo y, después, importarlo. Asimismo, si utiliza
Adobe Illustrator, puede exportar el texto como archivo PNG o SWF.
Después podrá importar el texto a Flash. También puede investigar las
opciones avanzadas sin suavizado de FlashType. Consulte el Capítulo 6,
“FlashType” para más información.
Creación de un símbolo
Un símbolo es un objeto creado en Flash. Como ya descubrimos en la
primera parte, un símbolo puede ser un gráfico, un botón o un clip de
película y es posible reutilizarlo en el documento FLA actual y en otros
archivos FLA. Los símbolos creados se añaden automáticamente a la
biblioteca del documento (Ventana > Biblioteca), por lo que es posible
utilizarlo varias veces en un mismo documento.
Al añadir una animación, siempre debe animar los símbolos en Flash, no
animar gráficos en bruto (gráficos creados por usted) o activos en bruto
importados (por ejemplo, un archivo PNG). Por ejemplo, si dibuja un
círculo utilizando la herramienta Óvalo en Flash, debería convertir el
gráfico de círculo en un clip de película para poder animarlo. De esta forma
se reduce el tamaño del archivo SWF y se facilita la creación de la
animación en Flash.
En el siguiente ejercicio creará un símbolo de clip de película. En ejercicios
posteriores estudiaremos cómo animarlo.
1. En el archivo banner2.fla, seleccione la imagen star.png (importada en
la primera parte) y seleccione Modificar > Convertir en símbolo en el
menú principal.
Se abrirá el cuadro de diálogo Convertir en símbolo (véase la imagen
siguiente), donde es posible dar un nombre al símbolo y seleccionar qué
tipo de símbolo quiere que sea.
2. Escriba Únase a nosotros en el cuadro de texto Nombre (véas e la imagen
siguiente).
Tras crear el símbolo, verá cómo aparece en el panel Biblioteca el
nombre que le ha dado. También verá un icono de clip de película
junto al nombre del símbolo.
52 Tareas básicas: creación de un anuncio para Internet - Parte 2
Page 53

Recuerde que el nombre de un símbolo no coincide con el nombre de
su instancia, ya que se pueden tener varias instancias de un solo
símbolo en el escenario. Por ejemplo, puede definir un nombre de
instancia para el símbolo Únase a nosotros desde el inspector de
propiedades después de arrastrarlo al escenario desde el panel
Biblioteca. Si arrastra otra instancia del símbolo Únase a nosotros al
escenario, deberá asignarle un nombre de instancia distinto. El nombre
de instancia se utiliza en el ActionScript para hacer referencia y
manipular la instancia con el código. Existen algunas pautas de
nomenclatura que deben seguirse a la hora de asignar nombres de
instancia. (Este tema se trata en la sección “Creación de acciones
sencillas”).
Utilice el cuadro de diálogo Convertir en símbolo para convertir el
contenido seleccionado en un símbolo, nómbrelo y haga clic en Aceptar (tal
como se indica arriba) para añadirlo a la biblioteca del documento. Tal vez
aparezca otro cuadro de diálogo más pequeño sin vínculos avanzados ni
información de origen al convertir un símbolo.
Creación de un símbolo 53
Page 54

3. Seleccione la opción Clip de película y haga clic en Aceptar.
Esto significa que ha convertido la imagen del gráfico en un símbolo de
clip de película. Los símbolos de clip de película tienen sus propias
líneas de tiempo. Esto significa que puede animar cada instancia de clip
de película en su propia línea de tiempo y en la línea de tiempo
principal del documento. Este comportamiento es exclusivo de las
instancias de clip de película.
4. Seleccione Archivo > Guardar para guardar los avances antes de
continuar.
Una vez guardado el archivo, continúe con el siguiente ejercicio,
“Adición de animación a una línea de tiempo”. En este ejercicio
animaremos el clip de película.
Adición de animación a una línea de tiempo
Ya ha utilizado la línea de tiempo en la primera parte de este tutorial
(“Tareas básicas: creación de un anuncio para Internet - Parte 1” en
la página 25) para insertar capas nuevas y añadirles contenido. En la
primera parte, añadimos activos a un fotograma de la línea de tiempo. Tal
vez se haya dado cuenta de que, después de añadir contenido a un
fotograma, aparece un círculo con relleno en el fotograma para indicar su
contenido. Siempre que exista contenido nuevo o modificado en un
fotograma, éste recibirá el nombre de fotograma clave y tendrá un punto
negro de relleno en el fotograma. Un fotograma clave es un fotograma en el
que es posible definir cambios en la animación, o un fotograma que cuenta
con contenido. Los fotogramas clave vacíos están representados con un
círculo hueco.
Ahora creará una animación en un documento Flash añadiendo contenido
a una línea de tiempo, por ejemplo la línea de tiempo principal, o a la línea
de tiempo de un clip de película. Cuando la cabeza lectora se desplaza a lo
largo de la línea de tiempo, se reproducen los fotogramas por separado. Si
esta reproducción se realiza en una secuencia rápida (como un bucle o una
sucesión de fotogramas en un rollo de película), se conseguirá el efecto de
una animación.
54 Tareas básicas: creación de un anuncio para Internet - Parte 2
Page 55

En la animación fotograma a fotograma, cada fotograma es clave. En la
animación interpolada, se definen fotogramas clave en puntos significativos
de la animación y Flash crea el contenido de los fotogramas intermedios.
Flash muestra los fotogramas interpolados en verde claro o azul claro con
una flecha entre los fotogramas clave. Puesto que los documentos de Flash
guardan las formas en cada fotograma clave, cree fotogramas clave sólo en
los puntos de la animación en los que se produzca alguna modificación.
1. Seleccione Modificar > Documento.
Se abrirá el cuadro de diálogo Propiedades del documento. Se trata del
cuadro de diálogo que utilizamos para cambiar las dimensiones del
anuncio en la primera parte de este tutorial. Ahora, lo que queremos es
cambiar la velocidad de fotogramas para el anuncio.
2. Cambie el número que aparece en el cuadro de texto Velocidad de
fotogramas a 18 y, después, haga clic en Aceptar para aplicar la nueva
configuración.
Cuanto mayor sea la velocidad de fotogramas, con más fluidez se
reproducirá la animación. Ahora lo hará más rápidamente que con los
12 fotogramas por segundo (fps) establecidos previamente. Al cambiar
la configuración de fps, la línea de tiempo principal y las líneas de
tiempo del clip de película se reproducirán a la misma velocidad.
NOTA
Al aumentar la velocidad de fotogramas, también se produce un pequeño
aumento de los requisitos del sistema (CPU) para representar los
fotogramas adicionales por segundo.
Adición de animación a una línea de tiempo 55
Page 56

3. Haga doble clic en la instancia del símbolo Únase a nosotros del
escenario.
Al hacerlo, abrirá el símbolo en modo de edición de símbolos (véase la
imagen siguiente). En este modo, verá la línea de tiempo del símbolo
del clip de película. Ésta se ejecuta independientemente de la línea de
tiempo del archivo FLA principal (el que se podía ver antes de hacer
doble clic en el símbolo). Esto significa que puede crear animaciones
que se reproduzcan y se detengan independientemente del resto de las
animaciones de la línea de tiempo principal. Recuerde que un clip de
película se sigue reproduciendo a la velocidad de fotogramas del
documento (18 fps).
En el modo de edición de símbolos, el símbolo que está editando se muestra
con claridad, mientras que el resto de elementos del escenario aparecen
difuminados. Los cambios que realice en este modo afectarán a todas las
instancias del símbolo en el archivo FLA. Observe cómo la barra de edición
(encima de la línea de tiempo en esta imagen) cambia para mostrar lo que
se está editando y la relación existente con el escenario principal.
56 Tareas básicas: creación de un anuncio para Internet - Parte 2
Page 57

Al acceder a este modo, se puede editar el símbolo en sí, no sólo la
instancia que aparece en el escenario. Todos los cambios realizados en
esta línea de tiempo (que es la línea de tiempo del clip de película)
afectará a todas las instancias del símbolo que utilice en el archivo FLA.
Sabrá que está editando un símbolo si observa la barra de edición (véase
la parte superior de la imagen anterior). Utilice la barra de edición para
desplazarse por el documento. Es posible que la barra de edición se
muestra encima o debajo de la línea de tiempo en función de la
distribución del espacio de trabajo.
Escena 1 hace referencia a la línea de tiempo principal del archivo FLA.
Puede hacer clic en este botón de la barra de edición para regresar a la
línea de tiempo principal. Los nombres que aparecen después hacen
referencia al símbolo que está editando. Si el símbolo está anidado con
otros símbolos, es posible que la ruta contenga varios nombres. En la
imagen anterior, puede ver que está editando el símbolo Únase a
nosotros que se encuentra en la línea de tiempo principal (Escena 1).
4. Seleccione el archivo PNG que se encuentra dentro del clip de película
y presione F8 para convertirlo en otro símbolo.
5. En el cuadro de diálogo Convertir en símbolo, escriba el nombre CP
anidado en el cuadro de texto Nombre, seleccione Clip de película y
haga clic en Aceptar.
6. Seleccione el fotograma 15, elija Insertar > Línea de tiempo > Fotograma
clave.
NOTA
Presione F6 para insertar rápidamente un nuevo fotograma clave.
Este comando inserta un nuevo fotograma clave, lo que significa que
puede modificar el contenido de dicho fotograma para crear una
animación. Actualmente, el contenido del fotograma 15 está duplicado
desde el contenido del fotograma 1. Cuando modifiquemos el
fotograma 15 en un paso posterior, las modificaciones no cambiarán el
contenido del fotograma 1.
7. Seleccione el fotograma 30 y presione F6 para insertar un nuevo
fotograma clave.
El fotograma clave duplica el contenido del fotograma 15. Esto
significa que el contenido de los tres fotogramas es el mismo.
Adición de animación a una línea de tiempo 57
Page 58

8. Seleccione la instancia del clip de película del fotograma 15 y abra el
inspector de propiedades (Ventana > Propiedades > Propiedades).
NOTA
Verifique que ha seleccionado la instancia del fotograma 15, no sólo el
fotograma. Primero puede seleccionar el fotograma en la línea de tiempo
(o desplazar la cabeza lectora hasta el fotograma 12) y, después,
seleccionar la instancia del clip de película en el escenario para poder ver
el contexto correcto del inspector de propiedades, tal como se indica en la
imagen siguiente.
9. Seleccione Brillo en el menú emergente Color (véase la imagen
siguiente).
10. Cambie el valor del deslizador a 75% (véase la imagen siguiente).
Cambie el brillo de la instancia del clip de película.
El brillo cambia para la instancia del fotograma 15. Las instancias de los
fotogramas 1 y 30 permanecen sin cambios. Esto significa que ahora
puede añadir una interpolación de movimiento que anime el valor del
brillo entre los fotogramas 1 y 15 y, después, los fotogramas del 15 al
30. Tras reproducir el fotograma 30, la cabeza lectora volverá al
fotograma 1 y la animación se iniciará de nuevo.
NOTA
También puede cambiar los valores de alfa o tinta utilizando el mismo
procedimiento. Las interpolaciones alfa consumen más recursos del
procesador que las interpolaciones relacionadas con el brillo o la tinta de
la animación. Siempre que sea posible, intente no utilizar procedimientos
que consuman muchos recursos del procesador.
58 Tareas básicas: creación de un anuncio para Internet - Parte 2
Page 59

11. Vuelva a seleccionar la instancia del escenario en el fotograma 15 y,
después, seleccione la herramienta Transformación libre en el panel
Herramientas. Seleccione el selector de la esquina inferior derecha y
arrástrelo hacia el centro de la imagen para reducir el tamaño (véase la
imagen siguiente).
Cambie el tamaño de la instancia con la herramienta Transformación
libre. Tal como se indica en la imagen, también es posible girar la imagen
con ayuda de la herramienta Transformación libre.
Puede crear distintos tipos de animaciones en un archivo FLA, como
interpolaciones de movimiento, interpolaciones de forma y
animaciones fotograma a fotograma. En este tutorial vamos a crear una
interpolación de movimiento. Una interpolación de movimiento es una
animación en la que se definen propiedades tales como la posición, el
tamaño y la rotación de una instancia en un instante específico, y
después estas propiedades se pueden cambiar en otro momento. En esta
animación vamos a cambiar el brillo y el tamaño de la instancia.
Adición de animación a una línea de tiempo 59
Page 60

12. Seleccione un fotograma entre los fotogramas 1 y 15 y, después,
seleccione Movimiento en el menú emergente Animar del inspector de
propiedades.
El intervalo de los fotogramas cambiar de color y aparece una flecha
entre los fotogramas 1 y 15 (véase la imagen siguiente). Observe cómo
cambian las opciones del inspector de propiedades cuando selecciona
un fotograma y cuando selecciona una instancia de clip de película.
Cree una interpolación de movimiento entre los fotogramas 1 y 15 en la
línea de tiempo del clip de película.
NOTA
También puede hacer clic con el botón derecho del ratón (Windows) o
hacer clic con la tecla Opción presionada (Macintosh) en el fotograma y
seleccionar Crear interpolación de movimiento en el menú contextual.
13. Seleccione un fotograma entre los fotogramas 15 y 30 y, después,
seleccione Movimiento en el menú emergente Animar del inspector de
propiedades para crear una segunda animación.
14. Haga clic en la cabeza lectora y arrástrela por la línea de tiempo del clip
de película para probar (o arrastrar) la animación.
15. Seleccione Control > Probar película.
NOTA
Un método más rápido para probar el archivo SWF es utilizar métodos
abreviados de teclado. Presione Control + Intro (Windows) o Comando +
Retorno (Macintosh) para probar el archivo
El entorno de comprobación se abrirá para que pueda ver la animación.
Observe cómo se repite una y otra vez, y cómo parece que se desvanece
y vuelve a aparecer gracias al cambio del brillo. De forma
predeterminada, la cabeza lectora regresa al fotograma 1 y vuelve a
reproducir la animación después de llevar al último fotograma de la
línea de tiempo. Esto significa que la animación se repite una y otra vez
a no ser que le indiquemos que se detenga. Aprenderemos cómo hacer
esto en el siguiente ejercicio llamado “Creación de acciones sencillas”.
60 Tareas básicas: creación de un anuncio para Internet - Parte 2
Page 61

16. Seleccione Archivo > Guardar para guardar los avances antes de
continuar.
Una vez guardado el archivo, continúe con el siguiente ejercicio,
“Creación de un botón”.
Creación de un botón
Para crear un anuncio es preciso permitir que el usuario haga clic en
cualquier lugar del área del anuncio para poder abrir una nueva ventana del
navegador. En Flash es muy fácil crear botones. El botón puede contener
un gráfico con gráficos de desplazamiento, sonidos e incluso sus propias
animaciones. Otra posibilidad es crear un botón invisible. Los botones
invisibles son útiles si desea crear “zonas activas” en el sitio Web o si quiere
que la zona en la que se puede hacer clic sea todo el anuncio sin alterar los
gráficos. En el siguiente ejercicio añadiremos un botón invisible sobre los
gráficos del anuncio.
NOTA
Para más información sobre la creación de botones visibles con gráficos y
efectos de desplazamiento, busque “creación de botones” en el panel
Ayuda de Flash (F1).
1. Haga clic en Escena 1 en la barra de edición para verificar que se
encuentra en el escenario principal.
2. Seleccione Insertar > Línea de tiempo > Capa para crear una nueva capa.
Seguidamente, cámbiele el nombre y llámela Botón.
3. Seleccione la herramienta Rectángulo en el panel Herramientas (el
icono del botón es parecido a un cuadrado).
4. Vaya a la sección Colores del panel Herramientas (véase la imagen
siguiente) y haga clic en el icono de lápiz para seleccionar el control
Color de trazo.
Creación de un botón 61
Page 62

5. No seleccione ningún color, tal como se indica en la imagen siguiente.
Al hacerlo, se desactivará el contorno del rectángulo.
No seleccione ningún color en el control Color de trazo.
6. Arrastre el ratón diagonalmente a través del escenario para crear un
rectángulo.
El tamaño del rectángulo no es importante: ya lo cambiaremos más
adelante desde el inspector de propiedades.
7. Elija la herramienta Selección del panel Herramientas y haga clic en el
rectángulo del escenario para seleccionarlo.
Aparecerá un patrón de rejilla sobre el rectángulo cuando lo seleccione.
8. Abra el inspector de propiedades (Ventana > Propiedades >
Propiedades).
9. Cambie el valor del cuadro de texto An. (anchura) a 160 y el del cuadro
de texto Al. (altura) a 600. A continuación, cable el cuadro de texto X e
Y a 0 (véase la imagen siguiente).
Cambie la anchura y la altura del rectángulo y, después, defina la
ubicación del rectángulo para cubrir el escenario.
62 Tareas básicas: creación de un anuncio para Internet - Parte 2
Page 63

10. Con el rectángulo aún seleccionado en el escenario, presione la tecla F8
para convertir el rectángulo en un símbolo.
11. En el cuadro de diálogo Convertir en símbolo, escriba Bot inv en el
cuadro de texto Nombre, seleccione Botón y haga clic en Aceptar.
12. Haga doble clic en el nuevo botón del escenario para acceder al modo de
edición de símbolos.
El rectángulo es ahora el primer fotograma Reposo del botón creado.
Éste es el estado Reposo del botón: lo que los usuarios verán cuando el
botón se encuentre en el escenario. Pero lo que queremos es que el
botón no sea visible en absoluto en el escenario. Por lo tanto,
deberemos mover el rectángulo al fotograma Zona activa, que es el área
activa del botón (la región activa en la que el usuario puede hacer clic
para activar las acciones del botón).
13. Haga clic en el fotograma clave del fotograma Reposo y mantenga
presionado el botón del ratón mientras lo arrastra (véase la imagen
siguiente).
Arrastre el fotograma clave del rectángulo desde el fotograma Reposo al
fotograma Zona activa de la línea de tiempo.
Ahora se podrá hacer clic en toda el área del anuncio, pero no hay
rastro visual alguno de la existencia del botón.
14. Haga clic en Escena 1 para volver a la línea de tiempo principal.
Ahora tenemos un rectángulo en el área del anuncio. Éste hace
referencia al área activa del botón invisible. Si esto le distrae, puede
ocultar la capa Botón en el entorno de edición.
15. (Opcional) En la línea de tiempo, haga clic en el punto que aparece
debajo del icono del ojo en la capa Botón para ocultar el contenido de
dicha capa.
16. Seleccione Archivo > Guardar para guardar los avances antes de
continuar.
Una vez guardado el archivo, continúe con el siguiente ejercicio,
“Creación de acciones sencillas”.
Creación de un botón 63
Page 64

Creación de acciones sencillas
Ahora necesita añadir ActionScript sencillo al anuncio para que el botón
invisible pueda abrir un sitio Web o enviar información relacionada con el
número de veces que se ha hecho clic en el botón.
Hay varios sitios distintos en los que es posible añadir ActionScript en un
documento de Flash. Puede seleccionar una instancia y añadir ActionScript
que se asocie directamente a ella. Para acceder al código, necesitará localizar
y seleccionar de nuevo la instancia. También puede añadir ActionScript a
un fotograma (o a varios) en la línea de tiempo. Es buena idea añadir todo
el código a un único fotograma de la línea de tiempo, ya que será mucho
más fácil de encontrar, actualizar y organizar mientras trabaja con el
archivo. No asocie ActionScript a instancias.
NOTA
También puede conservar el ActionScript en archivos de clase externos
que se importen al archivo FLA con el que está trabajando. En ocasiones,
ésta es la mejor forma de organizar el ActionScript, especialmente
cuando se trabaja en proyectos grandes. Este tema va más allá de lo que
pretendemos tratar en este tutorial.
Observe cómo la interpolación de movimiento Únase a nosotros no deja de
repetirse cuando la prueba. De forma predeterminada, la cabeza lectora de
la línea de tiempo se desplaza una y otra vez si hay contenido en más de un
fotograma. Por ello, si tiene contenido en varios fotogramas de un clip de
película o en la línea de tiempo principal, el bucle se reproducirá
indefinidamente. Puede detener el bucle de la cabeza lectora añadiendo una
sola línea de ActionScript. Si añade el ActionScript siguiente a un
fotograma, la cabeza lectora se detendrá cuando llegue a dicho fotograma:
stop();
No es necesario que añada este ActionScript al anuncio. Sin embargo,
necesitará añadir este ActionScript a otros archivos FLA que cree más
adelante. La acción stop de detención se consigue con ActionScript que
necesita conocer al comenzar a trabajar con Flash para poder detener el
bucle de los archivos SWF cuando sea necesario.
64 Tareas básicas: creación de un anuncio para Internet - Parte 2
Page 65

Antes de añadir el código, deberá asociar al botón con un nombre de
instancia único. El nombre de instancia permite dirigir el botón con código
ActionScript. Si no le da un nombre al botón, el código no podrá dirigirse
a él desde la línea de tiempo. El primer paso es asignarle al botón invisible
un nombre de instancia y, seguidamente, añadir el código que dirige este
botón mediante su nombre.
1. Seleccione el botón invisible en el escenario.
2. Abra el inspector de propiedades (Ventana > Propiedades) y localice el
cuadro de texto Nombre de instancia.
3. Escriba Bot_inv en el cuadro de texto Nombre de instancia.
NOTA
Un nombre de instancia no e s lo mis mo que un nombre de símbolo (lo que
se escribe en el cuadro de texto Nombre en el cuadro de diálogo Convertir
en símbolo). Los nombres de instancia no pueden contener espacios ni
caracteres especiales, pero sí guiones bajos. Asimismo, los nombres de
instancia distinguen entre mayúsculas y minúsculas.
4. Seleccione Insertar > Línea de tiempo > Capa para insertar una nueva
capa. Seguidamente, cámbiele el nombre y llámela Acciones.
5. Abra el panel Acciones (Ventana > Acciones ) y seleccione el fotograma
1 en la capa Acciones.
6. Escriba el siguiente ActionScript en el panel Script (el campo de texto
editable) del panel Acciones:
inv_btn.onRelease = function(){
getURL("http://gnome.deseloper.com", "_blank");
};
Observe cómo dirige la instancia Bot_inv en la primera línea de
código. El evento es el evento
onRelease del código ActionScript, que
hace referencia a la acción en la que el usuario hace clic y, después,
suelta el ratón encima de la instancia
Bot_inv. Ahora le diremos al
botón que abra una página Web concreta (http://
gnome.deseloper.com) en una nueva ventana (
getURL(). Obviamente, la URL se puede cambiar por cualquier sitio
_blank) con el método
Web que desee que se abra al hacer clic en el anuncio. Si quiere que el
anuncio abra un sitio Web en la página actual, sustituya
_self.
_blank por
Creación de acciones sencillas 65
Page 66

Éste es un fragmento sencillo de código ActionScript que reacciona
ante la pulsación de un botón. Hay mucha más información disponible
para aprender el lenguaje ActionScript en la documentación de Flash 8.
Consulte el índice de la documentación para ubicar Aprendizaje de
ActionScript 2.0 en Flash.
7. Seleccione Archivo > Guardar para guardar los avances antes de
continuar.
Una vez guardado el archivo, continúe con el siguiente ejercicio,
“Comprobación de la aplicación”.
Comprobación de la aplicación
Hemos conseguido crear un anuncio para Internet de Flash con gráficos y
animación, y también hemos logrado que reaccione ante la pulsación de un
botón. Ha finalizado su primer documento de Flash animado e interactivo.
Veámoslo ahora en acción en una ventana de navegador.
1. Vuelva al documento banner2 y seleccione Archivo > Vista previa de
publicación > HTML.
Se abrirá el navegador predeterminado de su equipo para mostrar el
anuncio. De forma predeterminada, el anuncio se muestra en la
esquina superior izquierda del documento HTML.
2. Haga clic en el anuncio para abrir la página Web. Se abrirá una nueva
ventana del navegador y se mostrará el sitio Web de los gnomos.
3. Cierre las ventanas del navegador y regrese al entorno de edición de
Flash.
Si está satisfecho con el documento, guarde los cambios y prepárese
para la tercera parte de este tutorial. Si lo desea, puede realizar cambios
en la animación o el texto, o bien cambiar el código.
NOTA
Si desea comparar los resultados que ha obtenido con el aspecto del
archivo origen del tutorial, abra el archivo banner2_complete.fla situado
en la carpeta FlashBanner/Part2 que guardó en el disco duro en
“Apertura del documento de edición” en la página 175.
66 Tareas básicas: creación de un anuncio para Internet - Parte 2
Page 67

Resumen
Le felicitamos por haber finalizado el siguiente paso para crear un anuncio
para Internet en Flash. Hemos utilizado la herramienta de edición de Flash
para añadir texto, crear símbolos, realizar animaciones en la línea de tiempo
y añadir interactividad a la aplicación. En la segunda parte de este tutorial
ha aprendido a utilizar el espacio de trabajo de Flash para lograr realizar las
siguientes tareas:
■ Crear texto.
■ Crear símbolos.
■ Crear una animación.
■ Crear botones.
■ Escribir ActionScript.
Ahora tiene un anuncio que puede exportar y añadir en una página Web.
En la tercera parte de este tutorial publicaremos su trabajo y añadiremos el
archivo en un sitio Web de Dreamweaver.
Para continuar con la creación de esta aplicación, prosiga con la tercera
parte de este tutorial: “Tareas básicas: creación de un anuncio para Internet
- Parte 3” en la página 69.
Resumen 67
Page 68

68 Tareas básicas: creación de un anuncio para Internet - Parte 2
Page 69

CAPÍTULO 4
Tareas básicas: creación de un anuncio para Internet - Parte 3
Ésta es la tercera parte de un tutorial dividido en tres partes que muestra
cómo crear un sencillo anuncio animado para Internet en Macromedia
Flash Basic 8 o Macromedia Flash Professional 8 y añadirlo a una página
Web con Macromedia Dreamweaver. En esta última parte, trataremos las
opciones de tamaño de los archivos, las normas de los anuncios para
Internet, el modo de definir la configuración de publicación, cómo añadir
el anuncio a una página Web de Dreamweaver y cómo incorporar la
detección de Macromedia Flash Player.
Debe tener Dreamweaver MX 2004 o Dreamweaver 8 instalado en el
equipo para poder realizar la mayoría de esta tercera parte del tutorial. Si no
utiliza Dreamweaver, puede realizar la primera parte de este artículo y
utilizar el HTML generado por Flash con un editor HTML diferente. Sin
embargo, no podrá aprovechar algunas de las ventajas de utilizar Flash y
Dreamweaver al mismo tiempo.
Véase la introducción “Tareas básicas: creación de un anuncio para Internet
- Parte 1” en la página 25 para consultar la descripción de las partes 1, 2 y 3
de este tutorial.
Aunque no se necesita ningún conocimiento previo para realizar estos
tutoriales, debería realizar la primera y la segunda parte de este tutorial para
poder empezar con la tercera parte.
En la tercera parte de este tutorial, llevará a cabo las siguientes tareas:
Examen del archivo FLA finalizado . . . . . . . . . . . . . . . . . . . . . . . . . . 70
Comprobación de la configuración de publicación. . . . . . . . . . . . . 75
Inserción de Flash en un sitio de Dreamweaver . . . . . . . . . . . . . . . 77
Utilización de edición conjunta . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 79
Comprobación de Flash Player. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 81
Comprobación de la aplicación. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 83
4
69
Page 70

El flujo de trabajo del tutorial incluye las siguientes tareas:
■ “Examen del archivo FLA finalizado” en la página 70 permite visualizar
el documento Flash finalizado de la tercera parte.
■ “Comprobación de la configuración de publicación” en la página 75
muestra cómo comprobar y modificar la configuración de publicación
antes de compilar el anuncio finalizado.
■ “Inserción de Flash en un sitio de Dreamweaver” en la página 77
muestra cómo insertar una animación Flash en una página Web
utilizando Dreamweaver.
■ “Utilización de edición conjunta” en la página 79 muestra cómo volver
a la herramienta de edición de Flash desde Dreamweaver para realizar
modificaciones adicionales en el archivo FLA.
■ “Comprobación de Flash Player” en la página 81 muestra cómo añadir
un comportamiento de Dreamweaver que detecte si el visitante tiene
Flash Player instalado.
■ “Comprobación de la aplicación” en la página 83 muestra cómo
exportar y comprobar el archivo SWF del documento, lo que le
permitirá comprobar cuánto ha progresado.
Examen del archivo FLA finalizado
Mientras examina la versión finalizada de la aplicación que va a crear,
también deberá fijarse en el espacio de trabajo de Flash.
En esta sección, llevará a cabo las siguientes tareas:
■ “Apertura del documento de edición” en la página 175
■ “Revisión del archivo FLA finalizado” en la página 176
■ “Cierre del proyecto finalizado” en la página 72
En las secciones posteriores seguirá los pasos necesarios para crear su propia
aplicación comenzando desde un archivo FLA totalmente nuevo.
70 Tareas básicas: creación de un anuncio para Internet - Parte 3
Page 71

Apertura del proyecto finalizado
Los archivos de este tutorial se encuentran en la carpeta Samples and
Tutorials de la carpeta de instalación de Flash. Para un gran número de
usuarios, sobre todo del ámbito académico, esta carpeta es de sólo lectura.
Antes de realizar el tutorial, debe copiar toda la carpeta de tutorial
FlashBanner en la ubicación de escritura que elija. En la primera o en la
segunda parte, lo más probable es que ya haya copiado los archivos de
origen de FlashBanner en otra ubicación del disco duro.
En la mayoría de los ordenadores, la carpeta de tutorial Flash Banner se
encuentra en las siguientes ubicaciones:
■ En Windows: unidad de inicio\Archivos de
programa\Macromedia\Flash 8\Samples and Tutorials\Tutorial
Assets\Basic Tasks\FlashBanner\.
■ En Macintosh: Disco duro de Macintosh/Applications/Macromedia
Flash 8/Samples and Tutorials/Tutorial Assets/Basic Tasks/
FlashBanner/.
Copie la carpeta FlashBanner en otra ubicación del disco duro a la que
tenga acceso. Dentro de esta carpeta encontrará tres directorios para cada
parte de este tutorial: Part1, Part2 y Part3. En la carpeta FlashBanner/Part3
encontrará un archivo HTML llamado gnome.html dentro de la carpeta
finished. Haga doble clic en el archivo para abrirlo en su navegador
predeterminado. Ahora podrá ver los archivos SWF y HTML finalizados
en la ventana del navegador.
Examen del archivo FLA finalizado 71
Page 72

Revisión del proyecto finalizado
En el proyecto finalizado, verá la estructura que conforma el proyecto
finalizado para la tercera parte de este tutorial. La aplicación, un anuncio
para Internet de Flash insertado en una página HTML para un sitio Web
de gnomos, tiene el siguiente aspecto tras finalizar la tercera parte:
Anuncio para Internet finalizado de la tercera parte
Cuando haya terminado la tercera parte de este tutorial, añadirá el anuncio
que creó con gráficos, animación e interactividad a un sitio Web utilizando
Dreamweaver.
Cierre del proyecto finalizado
Para cerrar el documento, haga clic en el botón de cierre de la ventana del
navegador, situado en la esquina superior derecha (Windows) o izquierda
(Macintosh) de la ventana.
Tal vez prefiera conservar el archivo finalizado abierto como referencia
mientras trabaja con el archivo del anuncio.
Ahora ya puede empezar a crear su propio archivo de anuncio para Internet
en la siguiente sección, “Análisis del público al que va destinado”.
72 Tareas básicas: creación de un anuncio para Internet - Parte 3
Page 73

Análisis del público al que va destinado
Al crear un sitio, normalmente se deben seguir ciertas pautas para enviar un
anuncio de Flash. En lo que respecta a este tutorial, seguir las pautas
publicitarias establecidas no supone mucho problema, ya que no estamos
enviando el anuncio a ninguna empresa con fines publicitarios. En esta
sección se estudian brevemente algunas consideraciones que deben tenerse
en cuenta al crear un anuncio en un proyecto de la vida real o en un
proyecto con gran distribución. Al crear un anuncio que posteriormente se
enviará a una empresa de publicidad, lo normal es verificar que el archivo
cumple los requisitos especificados de tamaño, dimensiones, versión de
Flash Player de destino y velocidad de fotogramas. A veces, es preciso tener
en cuenta otras reglas relacionadas con el tipo de medios que pueden
utilizarse, el código de botón del archivo FLA, etc.
Ha creado un anuncio y ha cambiado las dimensiones. Al hacerlo, en
realidad lo que ha conseguido es utilizar las dimensiones establecidas y
normalizadas para lo que la Agencia de la publicidad interactiva denomina
“rascacielos ancho”. El tamaño del archivo también es el normal para un
anuncio Flash de este tamaño. En un ejercicio posterior aprenderá a reducir
el tamaño del archivo. Para información sobre las dimensiones
normalizadas para publicidad (y muchas otra pautas de gran utilidad),
consulte la sección Standards y Guidelines (en inglés) de la IAB:
www.iab.net/standards/adunits.asp. No obstante, asegúrese de corroborar
las pautas de publicidad para el servicio, cliente o sitio Web concreto con el
que esté trabajando. Las pautas pueden incluir normas para el tamaño de
archivo, las dimensiones, el uso del sonido y el vídeo, y los botones.
Análisis del público al que va destinado 73
Page 74

La finalidad de este tutorial es que aprenda a crear contenido Flash,
exportarlo desde Flash y añadirlo a su propio sitio Web. Lo que debe
aprender de esto es la necesidad de tener en cuenta el público al que va
destinado el producto. Cada vez cree un sitio Flash, piense en la gente que
verá el contenido del mismo modo que lo hace cuando crea un sitio Web.
¿Abarca su público un amplio abanico de personas con muchos tipos de
ordenadores y reproductores de (o ninguno)? O bien, ¿está su público
formado principalmente por desarrolladores de Flash y empresas de nuevos
medios? En función del público, la versión de Flash Player será distinta. Por
ejemplo, si cree que un público muy diverso (normalmente un público con
conocimientos y capacidades informáticas muy distintos) visitará su sitio,
opte por una versión antigua de Flash Player, por ejemplo la versión 6. Si
cree que los visitantes serán sobre todo profesionales de creación Web, la
última versión (con un sistema de detección) será la elección correcta.
Definirá Flash Player y añadirá un sistema de detección de Flash Player con
Dreamweaver en las secciones siguientes.
NOTA
Si envía el anuncio a una empresa para que lo publique, normalmente
tienen requerimientos especiales sobre la adición del código del botón en
el archivo FLA. A menudo, prefieren que añada una variable concreta
(como clickTAG) en vez de una URL. Consulte el servicio de publicidad y
clientes o las pautas del sitio Web para añadir el código de botón
adecuado en el archivo FLA. Algunas empresas también limitan la
velocidad de fotogramas por segundo (fps) que se puede utilizar en el
archivo SWF. Cuando diseñe un anuncio, intente reducir al máximo la
velocidad fps. Recomendamos utilizar 18 fps o menos; lo idóneo es utilizar
12 fps.
74 Tareas básicas: creación de un anuncio para Internet - Parte 3
Page 75

Comprobación de la configuración de publicación
A menudo necesitará guardar anuncios en versiones anteriores de Flash
Player. Muchos sitios en los que pretenda publicar aceptarán sólo archivos
de Flash Player 6. Otra razón es que quiera crear un sitio Web con un
público muy heterogéneo, por lo que necesitará recurrir a reproductores
anteriores. El ActionScript sencillo que añadió al archivo se puede
reproducir en Flash Player 6. Por lo tanto, puede cambiar la configuración
del reproductor por la de Flash Player 6 en su sitio Web.
En secciones previas de este tutorial, hemos realizado cambios en el cuadro
de diálogo Propiedades del documento. Hemos definido las dimensiones y
la velocidad de fotogramas (fps) del archivo SWF. En esta última sección,
verificará que la configuración de Flash Player que desea obtener es la
correcta y que ha exportado los archivos que necesita. Muchos
desarrolladores de Flash realizan esta configuración al iniciar el archivo
FLA, ya que son conscientes de lo que necesitan obtener y ofrecer.
1. Abra el archivo banner2.fla de la segunda parte de este tutorial (“Tareas
básicas: creación de un anuncio para Internet - Parte 2”).
Si no tiene el archivo banner2.fla, abra banner3.fla en los archivos de
origen del tutorial (consulte “Apertura del proyecto finalizado” en
la página 71). Busque en la carpeta start.
2. Seleccione Archivo > Guardar como y cambie el nombre del archivo a
banner3.fla.
3. Seleccione Archivo > Configuración de publicación.
Se abrirá el cuadro de diálogo Configuración de publicación en el que
es posible cambiar muchos de los ajustes de publicación de los archivos.
4. Haga clic en la ficha Formatos y verifique que la casilla de verificación
Flash (.swf) esté activada.
5. Anule la selección de la opción HTML.
En este ejercicio no necesitará obtener ninguna página HTML.
Comprobación de la configuración de publicación 75
Page 76

6. Haga clic en la ficha Flash y seleccione Flash Player 6 en el menú
emergente Versión.
Al añadir anuncios de Flash en una página HTML, utilice Flash Player
6 o una versión anterior. Muchos desarrolladores de Flash siguen
utilizando Flash Player 5, aunque los sitios utilizan cada vez más Flash
Player 6, que permite añadir funcionalidades opcionales a los anuncios
de Flash.
7. Seleccione ActionScript 1.0 en el menú emergente Versión de
ActionScript.
Para este ejemplo hemos utilizado código de estilo ActionScript 1.0 (en
la segunda parte) y, aunque esta configuración no afecta a las prácticas
recomendadas, es bueno comprobar la versión que se selecciona. Puede
escribir ActionScript 2.0 y publicar en Flash Player 6 si lo desea.
8. En la sección Opciones, seleccione Comprimir película.
No es necesario que realice ninguna otra selección en la ficha Flash.
9. Cuando haya terminado, haga clic en Aceptar para aplicar los cambios
al documento.
10. Seleccione Archivo > Publicar cuando haya terminado de editar el
archivo FLA.
Con esta acción, se publica el archivo SWF en el directorio en el que lo
guardó.
11. Vaya al directorio en el que ha publicado el archivo SWF del anuncio.
Verifique el tamaño del documento (se llama banner3.swf).
Como ya hemos dicho anteriormente, el tamaño del archivo no
importa demasiado en nuestro caso, ya que no vamos a enviar el
anuncio a una empresa de publicidad. Si desea (o si necesita) reducir el
tamaño del archivo del anuncio, puede regresar al cuadro de diálogo
Configuración de publicación (Archivo > Configuración de
publicación) y hacer clic en la ficha Flash. Puede reducir la calidad de la
imagen de mapa de bits empleada para el fondo cambiando la calidad
JPEG a un valor más pequeño.
12. Desplace el deslizador hasta 60 y haga clic en Publicar.
Cuando vuelva a comprobar el tamaño del archivo SWF de nuevo,
comprobará que se ha reducido.
76 Tareas básicas: creación de un anuncio para Internet - Parte 3
Page 77

Hay otras formas de disminuir el tamaño de archivo de un archivo SWF. Si
necesita diseñar un archivo con un tamaño máximo de archivo, no olvide
publicar el trabajo regularmente e ir comprobando el tamaño en cada
momento. Las imágenes de mapa de bits, los sonidos y el vídeo son factores
que aumentan rápidamente el tamaño de un archivo SWF.
Si no tiene instalado Dreamweaver, este tutorial finaliza aquí. Si no tiene
Dreamweaver, puede volver al cuadro de diálogo Configuración de
publicación de este ejercicio y comprobar que selecciona la opción HTML
de la ficha Formatos. Cuando publique el documento, se exportará un
archivo HTML junto con el archivo SWF. Puede abrir este archivo, copiar
el código HTML y pegarlo en el sitio Web. Tenga en cuenta que este
archivo contiene algunas etiquetas adicionales que no necesitará si ya tiene
un sitio Web (por ejemplo las etiquetas
necesitará son tanto
que los navegadores Internet Explorer y los basados en Mozilla necesitan
para mostrar el archivo SWF.
Si tiene instalado Dreamweaver, pase a la siguiente página. En los ejercicios
siguientes colocaremos y editaremos el anuncio en una página Web.
object como embed, que contienen la información
head y body). Las etiquetas que
Inserción de Flash en un sitio de Dreamweaver
Tal vez ya cuente con una página Web creada para un anuncio. Hemos
creado una página Web para utilizarla con este ejercicio y está preparada
para que insertemos el anuncio que hemos diseñado.
Verifique que puede acceder al directorio FlashBanner/Part3 (consulte
“Apertura del proyecto finalizado”) y localice la carpeta del sitio Web que
hay dentro del directorio. Dentro de la carpeta del sitio Web se encuentran
los documentos que necesitaremos editar en Dreamweaver. En el siguiente
ejercicio modificaremos la página Web gnome.html.
NOTA
Encontrará una versión finalizada del sitio Web en la carpeta finished del
directorio FlashBanner/Part3.
Inserción de Flash en un sitio de Dreamweaver 77
Page 78

1. Abra la página llamada gnome.html en Dreamweaver MX 2004 o
Dreamweaver 8 (en este tutorial utilizaremos Dreamweaver 8).
Encontrará este documento en la carpeta del sitio Web de los archivo
de origen de este tutorial. Busque en la carpeta start (FlashBanner/
Part3/website/start).
2. Guarde una copia de gnome.html en el mismo directorio que el archivo
SWF que publicó en el ejercicio anterior (banner3.swf).
3. Guarde una copia de rightnav.css en el mismo directorio que el archivo
SWF que publicó en el ejercicio anterior.
Busque el archivo rightnav.css en la carpeta start. Este documento
añade estilos (como el color del texto o los márgenes) al archivo
gnome.html.
4. En Dreamweaver, compruebe que tiene activada la vista Dividir
(Ver > Código y diseño).
En la vista Dividir, podrá ver y editar el código con el que está
trabajando y también seleccionar fácilmente el archivo SWF en la vista
Diseño.
5. Seleccione el marcador de posición de la imagen grande (160 x 600)
situado a la derecha de la página Web (véase la imagen siguiente).
Es aquí donde queremos añadir el anuncio de Flash al sitio Web.
Seleccione el marcador de posición de la imagen grande situada a la derecha
de la página Web en Dreamweaver. Observe que las dimensiones coinciden
con las de su archivo de anuncio.
78 Tareas básicas: creación de un anuncio para Internet - Parte 3
Page 79

6. Presione la tecla Retroceso o Supr para eliminar la imagen. Deje el
puntero de selección de texto en esa posición del documento HTML.
7. Seleccione Insertar > Media > Flash.
Al hacerlo, se abrirá el cuadro de diálogo Seleccionar archivo, donde
puede seleccionar el archivo SWF del anuncio que ha creado.
8. Seleccione el archivo banner3.swf que debería estar en la misma carpeta
que su página Web (consulte el paso 2).
9. Haga clic en Aceptar.
El archivo SWF se insertará en la página Web. (Consulte el documento
gnome.html de la carpeta para ver el código que se ha añadido al
documento).
10. (Opcional) Puede seleccionar el archivo SWF y hacer clic en Reproducir
en el inspector de propiedades para ver la animación del anuncio.
11. Seleccione Archivo > Vista previa en el navegador > IExplore
(Windows), Netscape (Macintosh) o el navegador que prefiera para
obtener la vista previa del sitio que ahora contiene el anuncio SWF en
una ventana del navegador.
12. En Dreamweaver, seleccione Archivo > Guardar para guardar los
cambios antes de seguir con la sección “Utilización de edición
conjunta”.
Utilización de edición conjunta
Llegados a este punto, tal vez quiera hacer alguna modificación en el
anuncio de Flash. Supongamos que quiere cambiar la velocidad de
fotogramas o añadir algo de texto. Es muy sencillo regresar a Flash para
editar el documento desde Dreamweaver.
1. En gnome.html, seleccione el archivo SWF en la vista Diseño (donde se
muestra el aspecto de la página debajo del código HTML) y, después,
abra el inspector de propiedades (Ventana > Propiedades).
En el inspector de propiedades aparecerán los controles para el archivo
SWF.
Utilización de edición conjunta 79
Page 80

2. Haga clic en Editar en el inspector de propiedades (véase la imagen
siguiente).
Seleccione el archivo SWF y haga clic en Editar en el inspector de
propiedades.
Flash abrirá el archivo FLA correspondiente en el entorno de edición de
Flash o abrirá una ventana para que localice el archivo FLA asociado.
3. Realice las modificaciones necesarias en Flash.
Tenga en cuenta que la edición desde Dreamweaver se muestra en el
entorno de edición para indicar que está editando un archivo desde el
entorno de Dreamweaver.
4. Haga clic en el botón Listo situado junto a Editar desde Dreamweaver
(véase la imagen siguiente).
Puede editar directamente el archivo FLA en Dreamweaver. Haga clic en
Listo cuando haya terminado.
Flash actualiza el archivo FLA, publica el archivo SWF, cierra Flash y
vuelve al documento de Dreamweaver. El documento se actualiza en
Dreamweaver.
NOTA
Para ver los cambios del archivo SWF en Dreamweaver, puede ver el sitio
en un navegador o seleccionar el archivo SWF en la vista Diseño y hacer
clic en Reproducir en el inspector de propiedades.
80 Tareas básicas: creación de un anuncio para Internet - Parte 3
Page 81

Comprobación de Flash Player
La mayoría de los usuarios que visiten su sitio Web contarán con el
complemento de Flash Player 6 o de una versión posterior instalado. Son
muy pocos los casos en los que los usuarios no tienen el complemento
instalado. Hay varias cosas que puede hacer si un usuario sin Flash Player
visita su sitio. Si tiene un sitio que utiliza Flash fundamentalmente por
motivos de funcionalidad, tal vez desee enviar al usuario una página
personal que enlace con el sitio de Macromedia, donde el usuario podrá
descargar el reproductor.
El comportamiento Comprobar plug-in de Dreamweaver permite
comprobar si los visitantes tienen el complemento de Flash Player
instalado. Cuando el comportamiento busca un complemento, puede
redirigir al visitante a distintas URL, en función del complemento que
tengan. Por ejemplo, si el visitante no tiene Flash Player, puede abrir una
página que enlace con el sitio Web de Macromedia para que descargue la
última versión.
1. En gnome.html, haga clic dentro de la etiqueta body (haga clic entre la
“y” y el paréntesis angular de cierre) y abra el panel Comportamientos
en Dreamweaver (Ventana > Comportamientos).
2. Haga clic en Añadir (+) y seleccione Comprobar plug-in en el menú
emergente de comportamientos.
3. Seleccione Flash en el menú emergente Plug-in.
4. Deje el cuadro de texto Si se encuentra, ir a URL vacío.
Este cuadro de texto controla las páginas que ven los visitantes con el
complemento especificado. Al dejar este cuadro de texto en blanco,
conseguimos que el usuario no abandone la página si ya tiene Flash
Player instalado.
5. Escriba una URL en el cuadro de texto De lo contrario, ir a URL.
Especifique una URL alternativa para los visitantes que no tengan el
complemento de Flash Player. Escriba noflash.html en el cuadro de
texto.
NOTA
Encontrará un documento llamado noflash.html en los archivos de origen
que se incluyen en los archivos de muestra proporcionados con este
tutorial; se encuentra dentro de la carpeta finished. Guarde este
documento en la misma carpeta que gnome.html o bien cree un nuevo
archivo en esta ubicación. Lo idóneo sería que crease una página Web
personalizada para los usuarios que no tengan Flash Player.
Comprobación de Flash Player 81
Page 82

6. Seleccione la opción Ir siempre al primer URL si no es posible detectar.
Al hacerlo, la opción realmente significa “asumamos que el visitante
tiene el complemento a no ser que el navegador indique explícitamente
que el complemento no está presente”. Dado que hemos añadido un
anuncio alternativo para los visitantes que no tengan el complemento,
es recomendable activar esta opción para el ejercicio. En la imagen
siguiente se muestran las selecciones que ha realizado hasta ahora para
añadir la detección de Flash Player.
Realice estas selecciones para añadir la detección de Flash Player en
Dreamweaver mediante un comportamiento.
7. Haga clic en Aceptar. Al terminar, Dreamweaver añadirá el siguiente
código a la etiqueta <body>:
<body id="container" onLoad="MM_checkPlugin('Shockwave
Flash','','noflash.html',true);return
document.MM_returnValue">
8.
Guarde los cambios en el documento antes de continuar con la sección
“Comprobación de la aplicación”.
NOTA
Encontrará los archivos finalizados en el directorio FlashBanner/Part3,
dentro de la carpeta finished.
También puede añadir la detección de Flash Player en el entorno de
edición de Flash si no utiliza Dreamweaver. Acceda al cuadro de diálogo
Configuración de publicación (Archivo > Configuración de publicación) y
verifique que HTML esté seleccionado en la ficha Formatos.
Seguidamente, seleccione la ficha HTML y active la opción Detectar
versión de Flash. Haga clic en Configuración (al lado de la casilla de
verificación). Aquí podrá establecer el destino, el contenido y las páginas
alternativas de este cuadro de diálogo.
82 Tareas básicas: creación de un anuncio para Internet - Parte 3
Page 83

Comprobación de la aplicación
Hemos conseguido crear un anuncio para Internet de Flash con gráficos y
animación, y también hemos logrado que reaccione ante la pulsación de un
botón. Ha finalizado su primer documento de Flash animado e interactivo
y lo ha insertado en un sitio Web utilizando Dreamweaver. Veamos ahora el
anuncio en acción en una ventana de navegador.
1. Haga clic en el documento gnome.html que modificó en los ejercicios
anteriores para abrir la página Web que contiene el anuncio.
Se abrirá una nueva ventana del navegador y se mostrará el sitio Web de
los gnomos.
2. Haga clic en el anuncio para abrir la ventana del navegador desde la
página Web.
NOTA
Si desea comparar los resultados que ha obtenido con el aspecto del
archivo origen del tutorial, abra los archivos banner3_complete.fla y
gnome.html desde la carpeta finished del directorio FlashBanner/Part3
que guardó en el disco duro en “Apertura del documento de edición” en
la página 175.
Resumen
Ya ha finalizado el primer sitio Flash y los ha insertado en una página Web
de Dreamweaver. Ha aprendido a crear un nuevo archivo, importar el
contenido, crear nuevos activos en Flash, añadir animaciones y
ActionScript sencillo y a publicar el trabajo en la Web. También ha
aprendido a utilizar Dreamweaver para insertar el archivo SWF en una
página Web existente, probablemente en una parecida a cualquiera de las
que haya creado anteriormente.
En la tercera parte de este tutorial ha aprendido a utilizar el espacio de
trabajo de Flash y Dreamweaver para lograr realizar las siguientes tareas:
■ Modificar la configuración de publicación de un archivo SWF.
■ Publicar un archivo SWF.
■ Insertar un archivo SWF en una página Web utilizando Dreamweaver.
■ Utilizar la edición conjunta para abrir, modificar y volver a publicar un
archivo FLA desde Dreamweaver.
■ Añadir un comportamiento de Dreamweaver para comprobar la
versión de Flash Player.
Resumen 83
Page 84

Este paso introductorio para aprender Flash y añadir archivos SWF a una
página Web es importante cuando uno empieza a utilizar Flash. Ahora ya
tiene los conceptos básicos y ha entendido la filosofía y el flujo de trabajo
necesarios para crear contenido con Flash. Con el tiempo, tendrá más
conocimientos y sabrá crear contenido mucho más interactivo, divertido,
funcional e instructivo con Flash.
84 Tareas básicas: creación de un anuncio para Internet - Parte 3
Page 85

CAPÍTULO 5
Tareas básicas: creación de contenido accesible de Flash
Conociendo unas cuantas técnicas de diseño y funciones de accesibilidad
de Macromedia Flash Basic 8 y Macromedia Flash Professional 8 podrá
crear contenido de Flash accesible para todos los usuarios, incluidos los
usuarios con alguna discapacidad.
En esta lección se hace una demostración de cómo crear un documento
accesible, diseñado para utilizarlo con lectores de pantalla (que leen el
contenido Web en voz alta para usuarios con deficiencias visuales) y otras
tecnologías de asistencia.
Puede imprimir este tutorial descargando una versión PDF del mismo de la
página de documentación de Macromedia Flash que encontrará en
www.macromedia.com/go/fl_documentation_es.
En este tutorial, llevará a cabo las siguientes tareas:
Cómo conseguir que los lectores de pantalla puedan acceder al
documento . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 86
Cómo proporcionar un título y una descripción del documento . 87
Cómo proporcionar un título y una descripción para instancias . 88
Especificación de que los lectores de pantalla omitan los
elementos del documento. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 89
Cambio de texto estático por texto dinámico para obtener
accesibilidad . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .90
Control del orden de tabulación y del orden de lectura . . . . . . . . . 91
La lección ofrece una introducción a técnicas básicas para hacer que el
contenido de Flash sea accesible. Para obtener información detallada y
exhaustiva sobre la incorporación de funciones de accesibilidad en el
contenido de Flash, consulte “Creación de contenido accesible” en el
apartado Utilización de Flash.
5
85
Page 86

Configuración del espacio de trabajo
En primer lugar, abrirá el archivo de inicio de la lección y configurará el
espacio de trabajo para utilizar un diseño óptimo para leer las lecciones.
1. Para abrir el archivo inicial, en Flash, seleccione Archivo > Abrir y
desplácese hasta el archivo:
■ En Windows, desplácese hasta unidad de inicio\Archivos de
programa\Macromedia\Flash 8\Samples and Tutorials\Tutorial
Assets\Basic Tasks\Create Accessible Content y haga doble clic en
accessibility_start.fla.
■ En Macintosh, desplácese hasta Disco duro de Macintosh/
Applications/Macromedia Flash 8/Samples and Tutorials/Tutorial
Assets/Basic Tasks/Create Accessible Content y haga doble clic en
accessibility_start.fla
2. Seleccione Archivo > Guardar como y guarde el documento con un
nombre nuevo, en la misma carpeta, para conservar el archivo inicial
original.
NOTA
Mientras vaya completando esta lección, recuerde que debe guardar su
trabajo con frecuencia.
3. Seleccione Ventana > Conjuntos de paneles > Predeterminado para
definir el espacio de trabajo para las lecciones.
Cómo conseguir que los lectores de pantalla puedan acceder al documento
Ahora debe especificar que el documento sea accesible para los lectores de
pantalla y proporcionar un nombre y una descripción del documento que
un lector de pantalla pueda leer en voz alta.
1. Sin seleccionar nada en el escenario, elija Ventana > Otros paneles >
Accesibilidad.
86 Tareas básicas: creación de contenido accesible de Flash
Page 87

2. En el panel Accesibilidad, verifique que se seleccionen las opciones
siguientes:
Permitir acceso a la película está seleccionado de forma
predeterminada y permite que Flash Player pase la información de
accesibilidad a un lector de pantalla.
Hacer que los objetos secundarios sean accesibles permite a Flash
Player pasar la información de accesibilidad anidada dentro de un clip
de película a un lector de pantalla. Si esta opción está seleccionada para
todo el documento, podrá aún ocultar los objetos secundarios de clips
de película específicos.
Etiquetado automático asocia el texto situado junto a otro objeto del
escenario, por ejemplo un campo de introducción de texto, como una
etiqueta o un título del elemento.
Cómo proporcionar un título y una descripción del documento
En el panel Accesibilidad del documento, puede introducir un nombre y
una descripción para los documentos de los lectores de pantalla.
■ En el cuadro de texto Nombre, introduzca Trio ZX2004. En el cuadro
de texto Descripción, introduzca Sitio Web corporativo para Trio
ZX2004. Incluye 6 botones de navegación, texto de información
general y un coche animado.
Cómo proporcionar un título y una descripción del documento 87
Page 88

Cómo proporcionar un título y una descripción para instancias
Ahora que ha proporcionado información sobre todo el documento, puede
facilitar información sobre los objetos del escenario incluidos en el
documento.
1. Seleccione el logotipo de Trio Motor Company en la parte superior del
escenario. En el panel Accesibilidad, introduzca Tr i o M ot or C om pa ny
en el cuadro de texto Nombre. No introduzca ningún dato en el cuadro
de texto Descripción.
No todas las instancias necesitan una descripción, la cual se lee con la
información de título. Si el nombre del título describe lo suficiente la
función del objeto, no tiene que incluir una descripción.
2. Con el panel Accesibilidad aún abierto, seleccione el botón Dealers en
el escenario.
La información del panel Accesibilidad cambia para reflejar las
opciones de accesibilidad del objeto seleccionado.
En el panel Accesibilidad del botón Dealers, no tiene que proporcionar
un nombre en el cuadro de texto Título, porque el botón incluye una
etiqueta de texto que el lector de pantalla leerá. Si no desea que el lector
de pantalla lea el texto del botón, puede deseleccionar Etiquetado
automático cuando configure la accesibilidad del documento.
3. En el cuadro de texto Descripción, introduzca Vínculos con una página
Web con información sobre proveedores de todo el país.
El resto de botones también incluyen texto, que el lector de pantalla leerá
en voz alta; por lo tanto, no tiene que proporcionar un título. Puesto que el
título de los botones es bastante autoexplicativo, no es necesario incluir
descripciones.
88 Tareas básicas: creación de contenido accesible de Flash
Page 89

Especificación de que los lectores de pantalla omitan los elementos del documento
Los lectores de pantalla siguen un orden específico cuando leen contenido
Web. Sin embargo, cuando el contenido de la página Web cambia, la
mayor parte de los lectores de pantalla volverán a empezar a leer el
contenido Web desde el principio. Esta característica de los lectores de
pantalla puede ser problemática cuando el contenido de Flash contiene,
por ejemplo, animaciones, ya que el lector de pantalla puede empezar a leer
de nuevo cada vez que la animación cambia.
Afortunadamente, puede utilizar el panel Accesibilidad para anular la
selección de Hacer que el objeto sea accesible, a fin de que el lector de
pantalla no reciba información de accesibilidad sobre el objeto, o para
anular la selección de Hacer que los objetos secundarios sean accesibles, a
fin de que el lector de pantalla no reciba información de accesibilidad
anidada dentro de un clip de película. Ahora hará esto último de manera
que los usuarios sepan que la página Web contiene una animación, que no
hará que el lector de pantalla se actualice constantemente.
1. En el escenario, haga clic en el coche, que es la instancia de clip de
película safety_mc.
2. En el panel Accesibilidad, anule la selección de Hacer que los objetos
secundarios sean accesibles. En el cuadro de texto Nombre, introduzca
Animación de Trio ZX2004. En el cuadro de texto Descripción,
introduzca Animación que incluye tres vistas de Trio ZX2004.
Especificación de que los lectores de pantalla omitan los elementos del documento 89
Page 90

Cambio de texto estático por texto dinámico para obtener accesibilidad
Los lectores de texto pueden acceder a texto estático. No obstante, no se
puede proporcionar texto estático con un nombre de instancia, lo que es
obligatorio para controlar el orden de tabulación y de lectura. Cambiará el
párrafo de texto de información general por texto dinámico y especificará
opciones de accesibilidad.
1. En el escenario, seleccione el texto que empieza por “The TRIO
ZX2004 provides the ultimate in efficiency ...”.
El panel Accesibilidad cambia para indicar que no se pueden aplicar
funciones de accesibilidad a esta selección.
2. En el inspector de propiedades, seleccione Texto dinámico en el menú
emergente Tipo de texto.
La configuración de accesibilidad aparece ahora en el panel
Accesibilidad.
3. En el cuadro de texto Nombre de instancia, escriba text9_txt.
NOTA
Para especificar un orden de tabulación y un orden de lectura, la siguiente
acción que realizará, debe proporcionar un nombre de instancia para
todas las instancias. El nombre de instancia debe ser exclusivo en el
documento.
90 Tareas básicas: creación de contenido accesible de Flash
Page 91

Control del orden de tabulación y del orden de lectura
Puede crear un orden de tabulación que determine el orden en el que los
objetos reciben la selección cuando los usuarios presionan la tecla
Tabulador. También puede controlar el orden en el que un lector de
pantalla lee la información sobre el objeto (lo que se conoce como orden de
lectura). Puede crear tanto el orden de tabulación como el de lectura con la
propiedad
tabIndex es sinónimo de orden de lectura). Si tiene Flash Professional 8,
puede utilizar el panel Accesibilidad para especificar el orden de tabulación,
pero el índice de tabulación que asigne no controla de forma necesaria el
orden de lectura.
Para crear un orden de lectura, debe asignar un índice de tabulación para
cada instancia de ActionScript.
Si dispone de Flash Professional, la creación de un orden de tabulación es
tan sencilla como introducir un número en el cuadro de texto Índice de
fichas. A continuación, puede ver el orden de tabulación directamente en el
escenario.
Para crear un orden de tabulación en esta lección, utilice uno de los
procedimientos siguientes. Para crear un orden de lectura junto con un
orden de tabulación, siga el procedimiento para controlar el orden de
tabulación y el orden de lectura con ActionScript.
Si tiene Flash Professional 8, puede seguir este procedimiento para crear un
orden de tabulación con el panel Accesibilidad:
1. Con el panel Accesibilidad abierto, seleccione la instancia logo_mc en la
tabIndex de ActionScript (en ActionScript, la propiedad
parte superior del escenario. En el panel Accesibilidad, introduzca 1 en
el cuadro de texto Índice de fichas.
Control del orden de tabulación y del orden de lectura 91
Page 92

2. Continúe seleccionando cada instancia en el escenario e introduzca un
número de orden de tabulación en el cuadro de texto Índice de fichas a
partir de la información de la tabla siguiente:
Nombre de la
instancia
logo_mc 1
dealers_btn 2
orders_btn 3
research_btn 4
text4_txt (el texto por
encima del botón
Overview que indica
TRIO ZX2004)
overview_btn 6
powerplant_btn 7
news_btn 8
safety_mc 9
text8_txt 10
text9_txt 11
bevel_mc (la barra
situada a lo largo de
la parte inferior del
escenario)
Introduzca el número siguiente en el
cuadro de texto Índice de fichas
5
12
92 Tareas básicas: creación de contenido accesible de Flash
Page 93

Si tiene Flash Professional 8, siga este procedimiento para ver un orden de
tabulación:
■ Seleccione Ver > Mostrar orden de tabulación.
El número de índice de tabulación que ha introducido aparece junto a
la instancia en el escenario.
NOTA
Un orden de tabulación creado con ActionScript, en lugar de con el panel
Accesibilidad, no aparece cuando se activa Mostrar orden de tabulación.
Siga este procedimiento para controlar el orden de tabulación y el orden de
lectura con ActionScript:
1. En la línea de tiempo, seleccione el fotograma 1 de la capa Acciones.
2. En el panel Acciones (Ventana > Acciones), visualice el código
ActionScript que crea el índice de tabulación para cada instancia del
documento.
3. Si va a utilizar Flash Basic 8 o si está utilizando Flash Professional 8 y no
ha creado el índice de tabulación con el panel Accesibilidad, suprima /*
y */ en el script para eliminar el comentario del script:
this.logo_mc.tabIndex = 1;
this.dealers_btn.tabIndex = 2;
this.orders_btn.tabIndex = 3;
this.research_btn.tabIndex = 4;
this.text4_txt.tabIndex = 5;
this.overview_btn.tabIndex = 6;
this.powerplant_btn.tabIndex = 7;
this.news_btn.tabIndex = 8;
this.safety_mc.tabIndex = 9;
this.text8_txt.tabIndex = 10;
this.text9_txt.tabIndex = 11;
this.bevel_mc.tabIndex = 12;
Control del orden de tabulación y del orden de lectura 93
Page 94

Comprobación del documento con lectores de pantalla
Ya conoce la importancia de comprobar con regularidad el documento de
Flash mientras lo crea para asegurarse de que funciona de la forma prevista.
Probar el documento frecuentemente es más importante aún cuando se
diseña un documento para que funcione con tecnologías de asistencia
como lectores de pantalla. Además de probar el orden de tabulación del
archivo SWF, también debe probar este orden en varios navegadores; con
algunos navegadores el usuario emplea el tabulador para acceder o salir del
contenido de Flash de diferentes formas. Para información sobre los
recursos de comprobación del documento con un lector de pantalla,
consulte “Prueba del contenido accesible” en Utilización de Flash.
Resumen
¡Enhorabuena! Ha aprendido a crear contenido accesible de Flash. En unos
minutos ha aprendido a realizar las tareas siguientes:
■ Especificación de que el documento sea accesible para los lectores de
pantalla
■ Cómo proporcionar un título y una descripción del documento
■ Cómo proporcionar un título y una descripción para instancias de
documentos
■ Especificación de que los lectores de pantalla omitan los elementos del
documento
■ Cambio de texto estático por texto dinámico para obtener accesibilidad
■ Control del orden en el que los usuarios navegan con la tecla Tabulador
■ Control del orden de lectura con ActionScript
Macromedia mantiene un sitio Web amplio dedicado a la accesibilidad.
Para más información sobre la accesibilidad con productos Macromedia,
visite el sitio Web de accesibilidad de Macromedia en
www.macromedia.com/macromedia/accessibility.
94 Tareas básicas: creación de contenido accesible de Flash
Page 95

CAPÍTULO 6
Tareas básicas: trabajo con capas
En Macromedia Flash Basic 8 y Macromedia Flash Professional 8, las capas
son como hojas de acetato transparentes apiladas unas sobre las otras. En
las áreas de una capa que no disponen de contenido, puede ver el contenido
de las capas que están por debajo. Las capas son útiles para organizar el
contenido del documento. Por ejemplo, puede mantener las ilustraciones
de fondo de una capa y los botones de navegación de otra capa. Además,
puede crear y editar objetos en una capa sin que ello afecte a objetos de otra
capa.
Puede imprimir este tutorial descargando una versión PDF del mismo de la
página de documentación de Macromedia Flash que encontrará en
www.macromedia.com/go/fl_documentation_es.
En este tutorial, llevará a cabo las siguientes tareas:
Selección de una capa . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 97
Cómo ocultar y mostrar capas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 98
Bloqueo de una capa . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 98
Adición de una capa y asignación de nombre . . . . . . . . . . . . . . . . . 99
Cambio del orden de las capas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .99
Organización de capas en una carpeta . . . . . . . . . . . . . . . . . . . . . . 100
Adición de una capa de máscara . . . . . . . . . . . . . . . . . . . . . . . . . . . .101
Adición de una capa de guías . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 102
Eliminación de una capa. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 103
6
95
Page 96

Configuración del espacio de trabajo
En primer lugar, abrirá el archivo de inicio de la lección y configurará el
espacio de trabajo para utilizar un diseño óptimo para leer las lecciones.
1. Para abrir el archivo inicial, en Flash, seleccione Archivo > Abrir y
desplácese hasta el archivo:
■ En Windows, desplácese hasta unidad de inicio\Archivos de
programa\Macromedia\Flash 8\Samples and Tutorials\Tutorial
Assets\Basic Tasks\Work with Layers y haga doble clic en
layers_start.fla.
■ En Macintosh, desplácese hasta Disco duro de Macintosh/
Applications/Macromedia Flash 8/Samples and Tutorials/Tutorial
Assets/Basic Tasks/Work with Layers y haga doble clic en
layers_start.fla.
NOTA
La carpeta Work with Layers contiene las versiones completas de los
archivos FLA del tutorial como referencia.
2. Seleccione Archivo > Guardar como y guarde el documento con un
nombre nuevo, en la misma carpeta, para conservar el archivo inicial
original.
3. Seleccione Ventana > Conjuntos de paneles > Predeterminado para
definir el espacio de trabajo para las lecciones.
4. En el menú emergente Ver del escenario, en la parte superior derecha de
la línea de tiempo, seleccione Mostrar fotogramas para ver el escenario y
el área de trabajo.
5. Si es necesario, arrastre el borde inferior de la línea de tiempo (Ventana
> Línea de tiempo) hacia abajo para ampliar la vista de la línea de
tiempo.
También puede utilizar la barra de desplazamiento para desplazarse por
las capas.
96 Tareas básicas: trabajo con capas
Page 97

Selección de una capa
Debe colocar los objetos, añadir texto y gráficos y realizar tareas de edición
en la capa activa. Para activar una capa, seleccione la capa en la línea de
tiempo o seleccione un objeto del escenario en la capa. La capa activa
queda resaltada en la línea de tiempo y el icono en forma de lápiz indica
que se puede editar.
1. En el panel Herramientas, haga clic en la herramienta Selección.
2. En el escenario, seleccione el coche rojo.
Un icono en forma de lápiz en la línea de tiempo indica que la capa del
coche rojo es ahora la capa activa.
3. Seleccione la capa Texto en la línea de tiempo.
Los bloques de texto situados encima y debajo del coche rojo están
seleccionados en el escenario, ya que los dos se encuentran en la capa
Te x t o .
Selección de una capa 97
Page 98

Cómo ocultar y mostrar capas
Puede ocultar las capas para ver el contenido de otras capas. Al ocultar las
capas, tiene la opción de ocultar todas las capas del documento de forma
simultánea u ocultar las capas una por una.
1. Haga clic en el icono en forma de ojo situado por encima de las capas
para que aparezca una X de color rojo en la columna del ojo.
Todo el contenido desaparece del escenario.
2. Haga clic, una por una, en cada X de color rojo y compruebe cómo el
contenido de la capa vuelve a aparecer en el escenario.
Los controles situados a la derecha de cada nombre de capa permiten
mostrar u ocultar el contenido de una capa.
NOTA
Puede que tenga que utilizar la barra de desplazamiento para ver todas las
capas.
Bloqueo de una capa
Cuando haya colocado el contenido de la forma deseada en una capa,
podrá bloquear la capa para evitar que las personas que trabajen en el
documento realicen cambios por error en el contenido.
1. En la línea de tiempo, haga clic en el punto negro situado bajo la
columna de bloqueo, junto a la capa del logotipo.
Aparece un icono en forma de candado, que indica que la capa ahora
está bloqueada.
2. Con la herramienta Selección, intente arrastrar el logotipo que aparece
en la parte superior del escenario.
No puede arrastrar el logotipo porque la capa está bloqueada.
NOTA
Si arrastra por error algún elemento de una capa no bloqueada, presione
Control+Z (Windows) o Comando+Z (Macintosh) para deshacer el
cambio.
98 Tareas básicas: trabajo con capas
Page 99

Adición de una capa y asignación de nombre
Ahora añadirá una capa, le asignará un nombre y le añadirá un símbolo
gráfico.
1. En la línea de tiempo, haga clic en la capa del coche.
2. Haga clic en Insertar capa situado debajo de la línea de tiempo.
La nueva capa aparece sobre la capa del coche y se convierte en la capa
activa.
3. Haga doble clic en el nombre de la capa, escriba background como
nombre nuevo para la capa y presione Intro (Windows) o Retorno
(Macintosh).
Es muy aconsejable asignar siempre a cada capa un nombre con sentido
que indique el tipo de contenido de ésta.
4. En el panel Biblioteca (Ventana > Biblioteca), seleccione el símbolo
gráfico de fondo y arrástrelo al escenario.
Puesto que la capa background está encima del resto de capas excepto
de la capa de máscara, los objetos de esa capa aparecerán sobre los
objetos de las capas inferiores.
Cambio del orden de las capas
Evidentemente no desea que el fondo cubra el resto de objetos del
escenario. Normalmente la capa de fondo es la capa inferior en la línea de
tiempo. Vaya a la capa background que acaba de crear.
1. En la línea de tiempo, arrastre la capa background de la posición
superior a la posición inferior.
Todos los objetos del escenario aparecen ahora por encima del fondo.
2. Con la capa background aún seleccionada en el inspector de propiedades
introduzca 0 en el cuadro de texto X y 72 en el cuadro de texto Y.
Presione Intro (Windows) o Retorno (Macintosh) para colocar de forma
precisa la capa Fondo en el escenario.
Cambio del orden de las capas 99
Page 100

Organización de capas en una carpeta
Puede crear carpetas de capas para organizar las capas y reducir el desorden
de la línea de tiempo. La línea de tiempo contiene dos capas que contienen
objetos de navegación: una para los botones de navegación y otra para las
otras ilustraciones de navegación. Creará una carpeta de capas denominada
Navegación para estas dos capas.
1. En la línea de tiempo, seleccione la capa Botones.
2. Haga clic en Insertar carpeta de capas, que se encuentra debajo de los
nombres de las capas.
NOTA
Si el inspector de propiedades muestra las propiedades del fotograma en
lugar de las del clip de película, haga clic en el clip de película Fondo en el
escenario.
3. Haga doble clic en el nombre de la carpeta de capas y asigne a la carpeta
el nombre Navegación.
4. Arrastre las capas Barra de navegación y Botones a la carpeta
Navegación.
Las capas aparecen con sangría para indicar que están dentro de la
carpeta.
Puede hacer clic en la flecha de expansión para expandir y contraer la
carpeta y las capas incluidas.
100 Tareas básicas: trabajo con capas
 Loading...
Loading...