Wavetec FZCO WT TDU Users manual

Android Smart KIOSK
User Manual
VERSION 4.2.3

1
Version
Primary Author(s)
Description of Version
Date Completed
1.0
Mudassir Hassan
The document contains a complete
set of steps for deploying Android
TDU Lite/SmartKIOSK.
21st February, 2014
1.1
Mudassir Hasan
Text Box hint, Masking and WT
Tag added
15th May, 2014
1.2
Dilas Zooni Meraj
Dilas.zooni@wavetec.com.pk
Updated for version 3.8 which
includes Arabic font for ticket tag
added (Wavetec Designer Plugin)
and SmartKIOSK Models.
16th September, 2014
1.4
Muhammad Shabbir
Textbox alignment, Scripts with
barcode, Last Slide checkbox,
Steps for executing scripts with
print command
13th January, 2015
Revision Chart

2
TABLE OF CONTENTS
Revision Chart ............................................................................................................................................ 1
1. Executive Summary ............................................................................................................................. 5
1.1 Purpose ......................................................................................................................................... 5
1.2 Scope ............................................................................................................................................ 5
1.3 Before You Begin......................................................................................................................... 5
1.4 How This Document Is Organized ............................................................................................... 5
1.4.1 Section I ................................................................................................................................ 6
1.4.2 Section II ............................................................................................................................... 6
1.4.3 Section III.............................................................................................................................. 6
1.4.4 Section IV ............................................................................................................................. 6
2. Section I – Designing Media for TDU-Lite/ SmartKIOSK ................................................................... 7
2.1 Pre-Requisites............................................................................................................................... 7
2.2 Installing the Wavetec Designer Plugin ....................................................................................... 7
2.3 Designing a Ticket for the Android SmartKIOSK Application ................................................... 9
2.3.1 Designing New Tickets ......................................................................................................... 9
2.3.2 Understanding the Ticket Tags ........................................................................................... 11
2.3.3 Ticket Tags Details ............................................................................................................. 12
2.3.3.1 Fixed Text and Graphics .............................................................................................. 13
2.3.4 Adding Ticket number in Arabic ........................................................................................ 13
2.4 Ticket Calculator ........................................................................................................................ 16
2.4.1 Number of Tickets .............................................................................................................. 17
2.4.2 Length of Paper Roll ........................................................................................................... 17
2.4.3 Width of Ticket ................................................................................................................... 17
2.4.4 Height of Ticket .................................................................................................................. 18
2.5 Generating output files for ticket ............................................................................................... 18
2.6 Designing screens and menus .................................................................................................... 19
2.7 Adding background to the Android SmartKIOSK screens ........................................................ 20
2.7.1 The Background Settings .................................................................................................... 20
2.8 Inserting the Action buttons ....................................................................................................... 23

3
2.8.1 Selecting Aspect Ratio ........................................................................................................ 23
2.8.2 Configuring idle time videos .............................................................................................. 24
2.8.3 Ticket Print Action button .................................................................................................. 25
2.8.4 Configuring timeout settings (automatic navigation) ......................................................... 30
2.8.5 Navigating to other screens ................................................................................................. 31
2.8.6 Configuring the Info Ticket ................................................................................................ 32
2.8.7 Inserting the Execute Action Button (for executing custom scripts) .................................. 33
2.8.8 Adding the Card Reader Action button .............................................................................. 35
2.8.9 Adding the Bar Code Reader Action button ....................................................................... 37
2.8.10 Adding the Text Box ........................................................................................................... 39
2.8.11 Inserting Borders ................................................................................................................. 46
2.8.12 Designing the Custom Keyboard ........................................................................................ 47
2.8.13 Custom Messages................................................................................................................ 49
2.9 Generating output files for Slides and Tickets by running Macros............................................ 51
3. Section II – Scheduling the slides ....................................................................................................... 53
3.1 How to create a Schedule ........................................................................................................... 53
3.2 How to Import the Schedule....................................................................................................... 61
3.3 How to create package ............................................................................................................... 64
4. Section III – Updating Android TDU Lite or SmartKIOSK Using USB Menu .................................. 65
4.1 Pre-Requisites............................................................................................................................. 65
4.2 Using the USB Menu ................................................................................................................. 65
4.2.1 Backup ................................................................................................................................ 66
4.2.2 Update ................................................................................................................................. 67
4.2.3 Backup and Update ............................................................................................................. 67
4.2.4 License ................................................................................................................................ 67
4.2.5 Exit ...................................................................................................................................... 68
5. Section IV – Printer Functionality ..................................................................................................... 69
5.1 Pre-Requisites............................................................................................................................. 69
5.2 Smart KIOSK Ticket Printing Icons .......................................................................................... 69
5.2.1 Print Icon ............................................................................................................................. 69
5.2.2 Printer Error Icon ................................................................................................................ 71
5.2.3 Automatic Printer Switching............................................................................................... 72

4
5.2.4 Thank you Screen ............................................................................................................... 73
5.2.5 Printer Paper out Tagline .................................................................................................... 74
6. Contact us .......................................................................................................................................... 75

5
1. EXECUTIVE SUMMARY
The Android Smart KIOSK is intelligent system especially designed for a customer friendly and
interactive interface. Its touch screen interface enables the customer to get ticket at the touch of a
fingertip. Strong graphical interface makes it interactive and user friendliness assists the user
during ticket dispensing. Its user friendly and easy to use system helps provide customer with
quality services and convenience.
This guide provides information and procedures for starting up the Android Smart KIOSK.
Before commencing, make sure you have reviewed the pre-installation considerations and
followed any requirements that apply to you. If you review this guide and feel unclear about the
terminology used, or have limited experience with installations, we do not recommend continuing
with the installation.
1.1 Purpose
This guide is intended for people who want to learn on how to design the tickets and slides, and upload
them on the Android SmartKIOSK for use by the customers.
1.2 Scope
This user guide will assist you to create and schedule Slides and Ticket Designing using the PowerPoint
Wavetec Designer Plugin. It will also elaborate on the USB Menu and the Wavetec scheduler. It follows
a well-kept flow and explains the functionality of Android SmartKIOSK in an orderly manner.
1.3 Before You Begin
This user‟s guide for Android Smart KIOSK is compiled on the assumption that you have already
deployed Android SmartKIOSK application on Donatello box. Furthermore, the following Applications
must be installed on your system.
Microsoft Office 2010 or above.
1.4 How This Document Is Organized
The User‟s guide for Android SmartKIOSK has been divided in four main sections namely the
following.

6
1.4.1 SECTION I
This section elaborates about designing slides along with the Ticket designs. This also gives details
about the functionality provided as part of the MS Power Point Plugin to create the slides and ticket
designs.
1.4.2 SECTION II
This section defines about how to create the running schedules for the slides created in Section I on
the Android SmartKIOSK. This elaborates the various options provided in the Wavetec Scheduler
application and the flexibility of its usage.
1.4.3 SECTION III
This section elaborates about uploading the designed media (slides and tickets) using the USB Flash
Drive
1.4.4 SECTION IV
This section elaborates about the usage of the Android SmartKIOSK in terms of the message and
icons displayed on it. It also elaborates about the functionality of the single and dual printer of the
Android SmartKIOSK.

7
2. SECTION I – DESIGNING MEDIA FOR TDU-LITE/
SMARTKIOSK
2.1 Pre-Requisites
The Pre-requisites applications and hardware for this section are mentioned below:
Windows based PC/Laptop.
MS Power Point 2010 or above.
Images, to be used as background of the Android SmartKIOSK screens.
Logo that are to be displayed on the Android SmartKIOSK Ticket.
2.2 Installing the Wavetec Designer Plugin
Wavetec Plug-in Tools is a free Power Point plugin that provides a set of action tools for generating the
Android SmartKIOSK Slides and configuration files.
1. This Wavetec Designer plugin is equipped with all the functional requirements. Please download
that from eQ Release site under the section “Smart KIOSK Android.
Important Note: The plugin will only work with Microsoft Office 2007 and 2010. It is highly
recommended to use the MS Office 2010 to use the all the plugin functionality without any technical
hindrances.
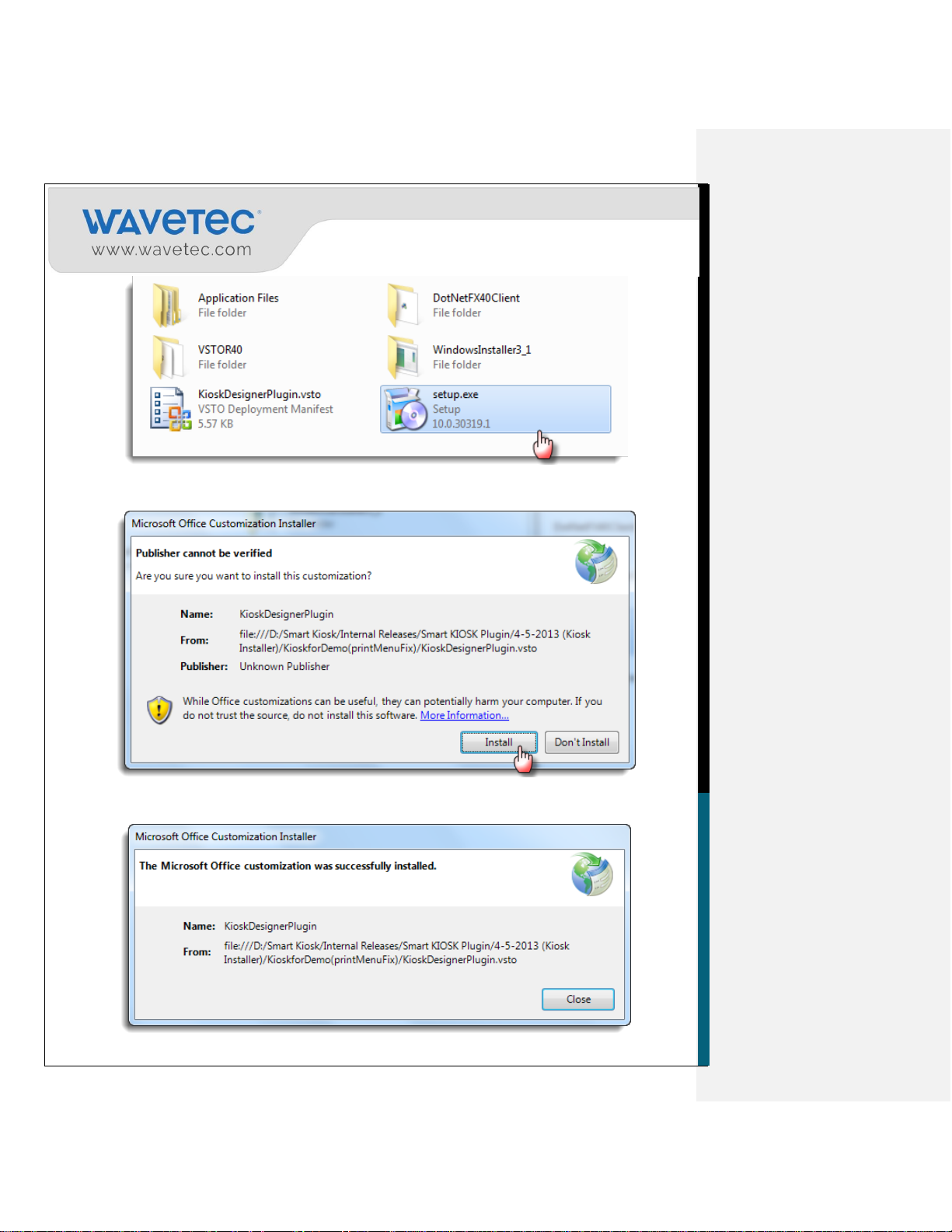
2. After the download, unzip the downloaded file. Now open the Smart KIOSK Plugin folder and run
the Setup.exe.
Important Note: Please make sure that the Microsoft Power Point is close before commencing
the installation process.

8
3. Select Install to start installation.
4. Select Close to complete the installation. Now open the Microsoft Power Point.

9
Comment [DZ1]: ?
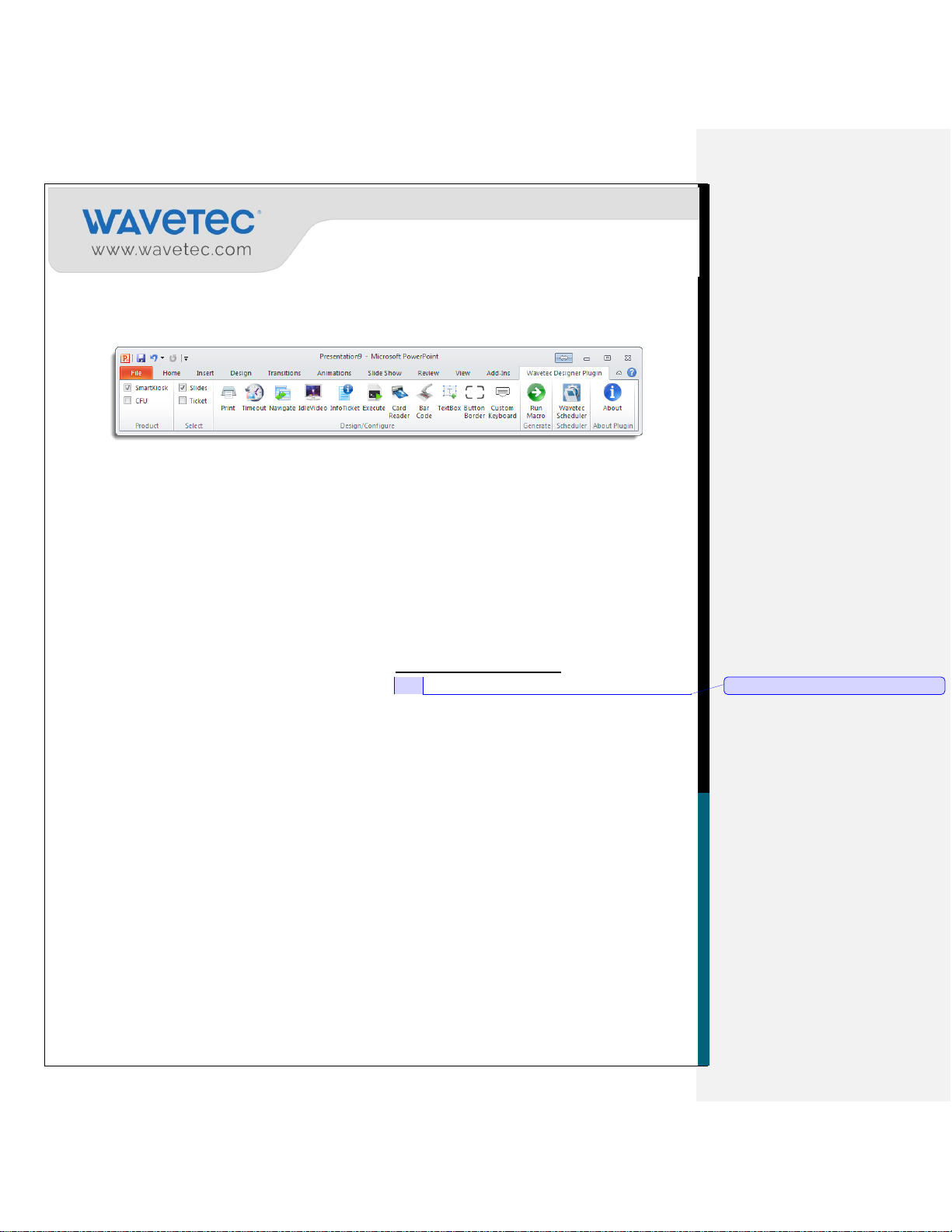
5. A new tab titled "Wavetec Designer Plugin" will be added to your PowerPoint ribbon on the far
right (see screenshot below). Make sure you have selected SmartKIOSK in Product section and
Slides in Select section.
2.3 Designing a Ticket for the Android SmartKIOSK Application
Tickets are also designed using Microsoft Power Point plugin of Wavetec. A default presentation file is
provided for the users which can be edited to create their own ticket. This default template can be found
in the Templates folder which is available on your PC when you download the complete Installation
package from the Smart KIOSK – Android section on “eQ product release site” which is being shared
by product division with all CSEs.
*Note: The wavetec designer plugin doesn’t support SCMT 2460 Printer model. so if you have this
model, please download it’s ticket from the following link:
After downloading, only you can change the background of that ticket. If you want to add or remove
any tag then please contact to Wavetec product development department.
2.3.1 DESIGNING NEW TICKETS
First access the template made for the ticket. This template can be found in the Templates folder which
can be downloaded from the eQ release site and from the section Smart Kiosk – Android.
It is vital that this template will be used for making any new ticket as it has all the parameters that can be
placed on a ticket.
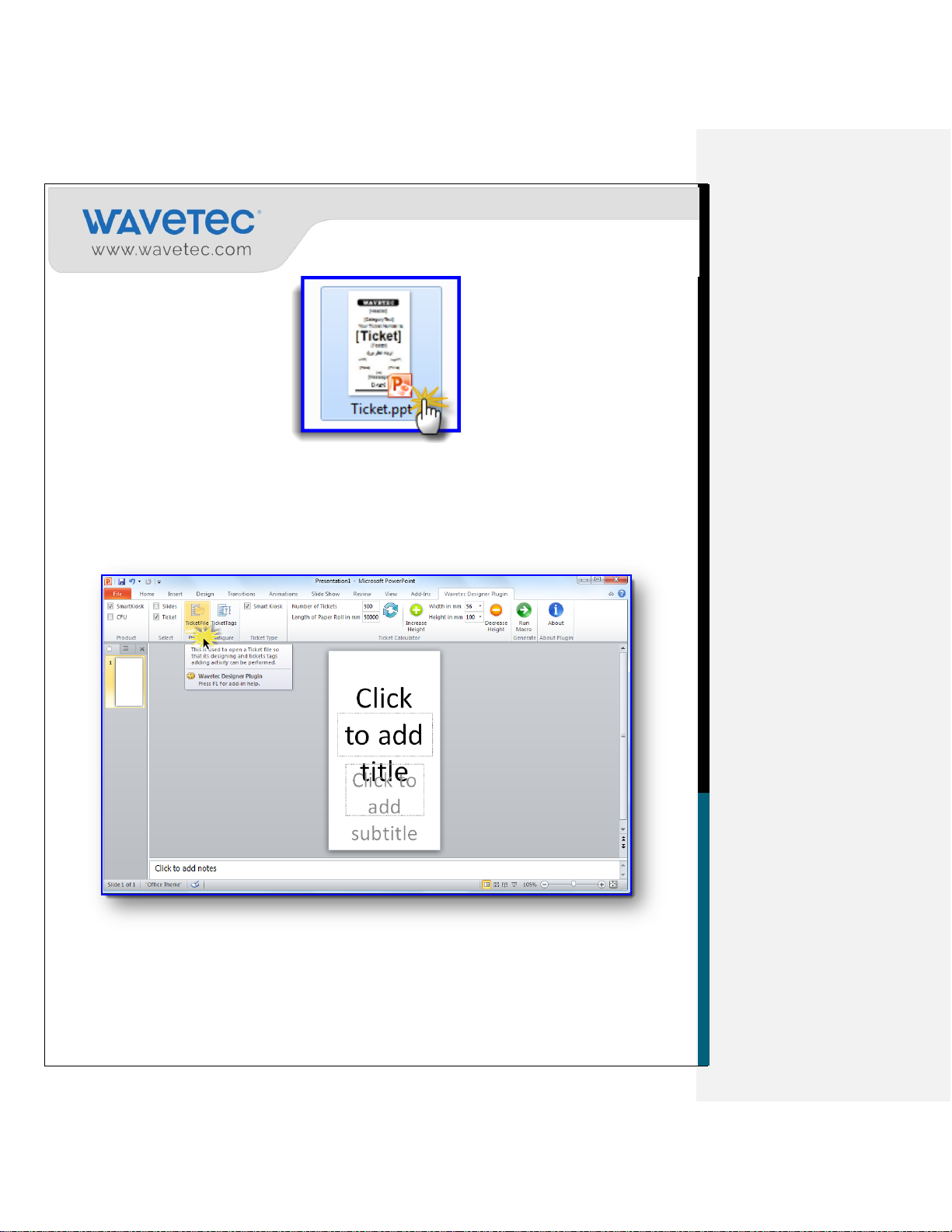
Once the download is complete, open the Ticket.ppt file.

10
If the file cannot be downloaded then following are the steps to use a default Ticket file:
1. Using the Wavetec designer plugin, select the Ticket option in the Select ribbon.
2. Browse a default file from the Ticket File action of the Smart KIOSK.
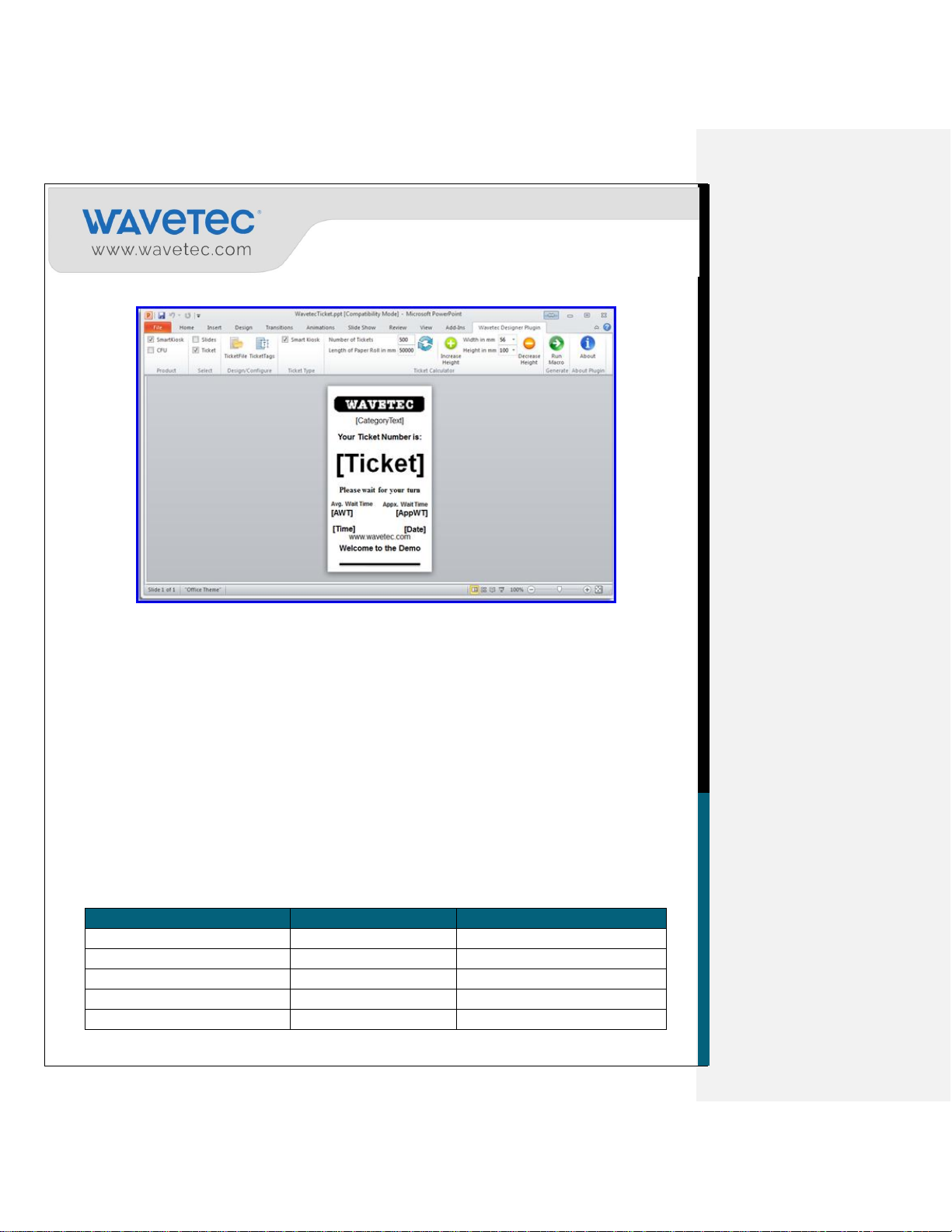
3. When the Ticket file is opened a sample Ticket presentation is displayed in which the user can
see all tags placed in specific locations for designing a sample ticket.

11
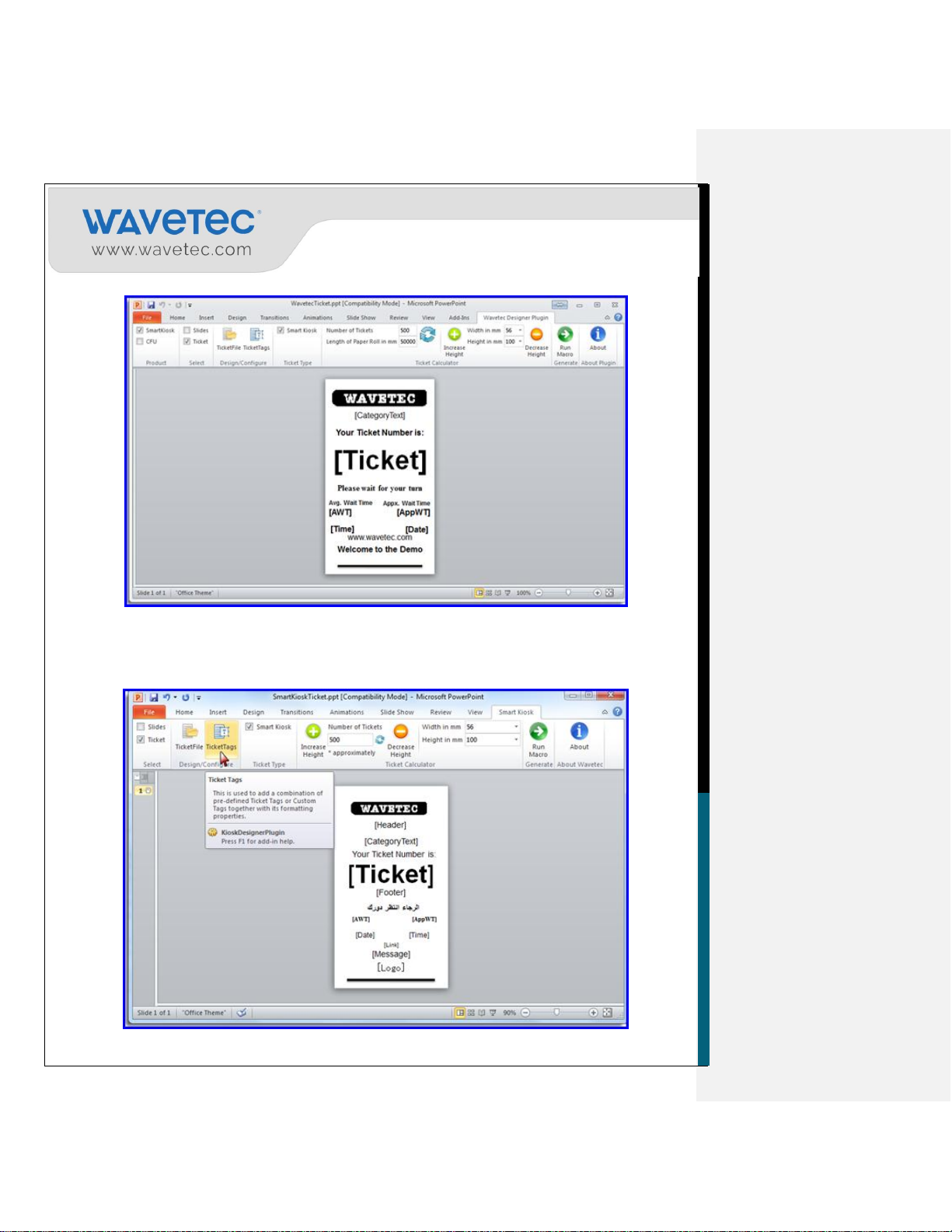
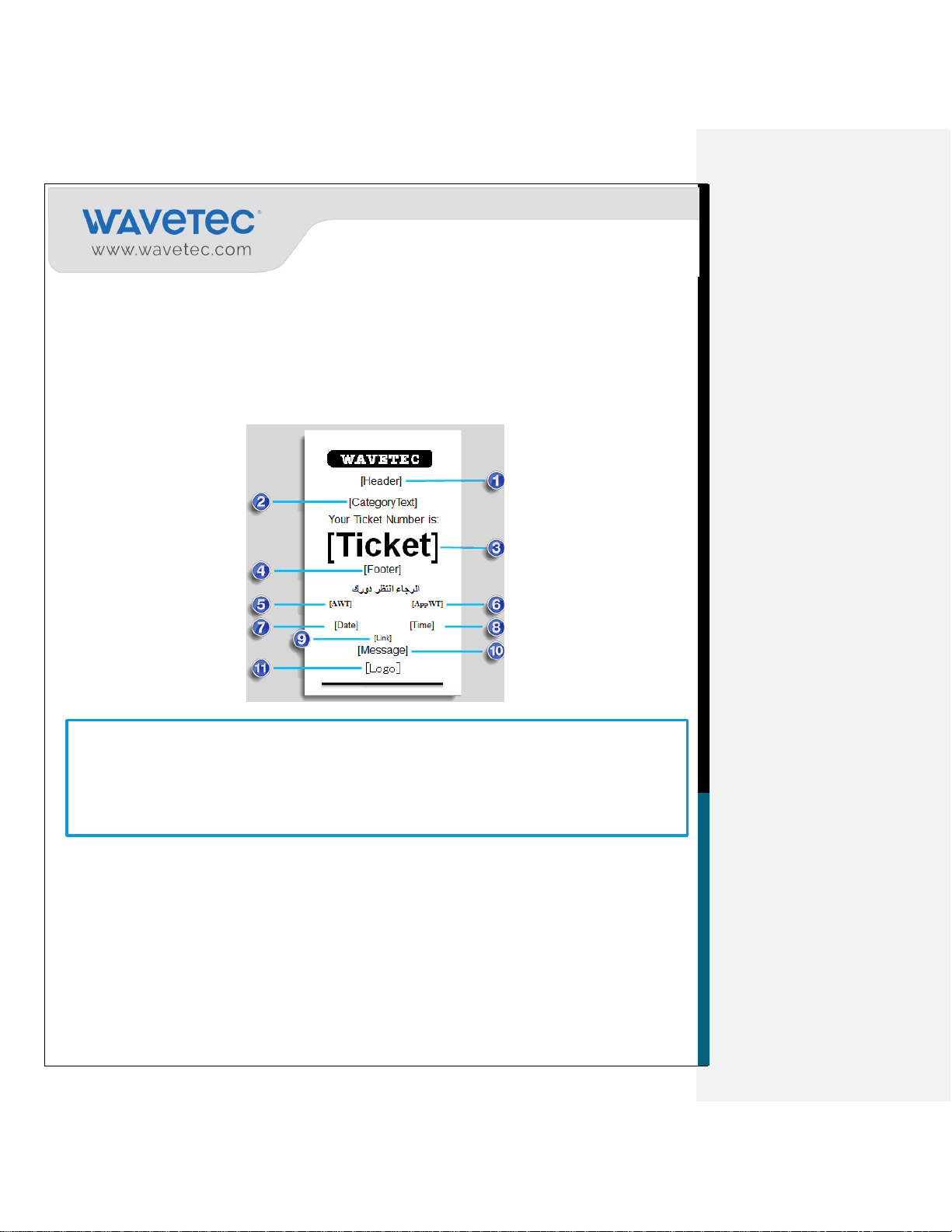
2.3.2 UNDERSTANDING THE TICKET TAGS
A ticket is a combination of Tags, fixed text and graphics. All these functionalities can be applied on the
Tickets placing specific tags from the Ticket plugin.

12
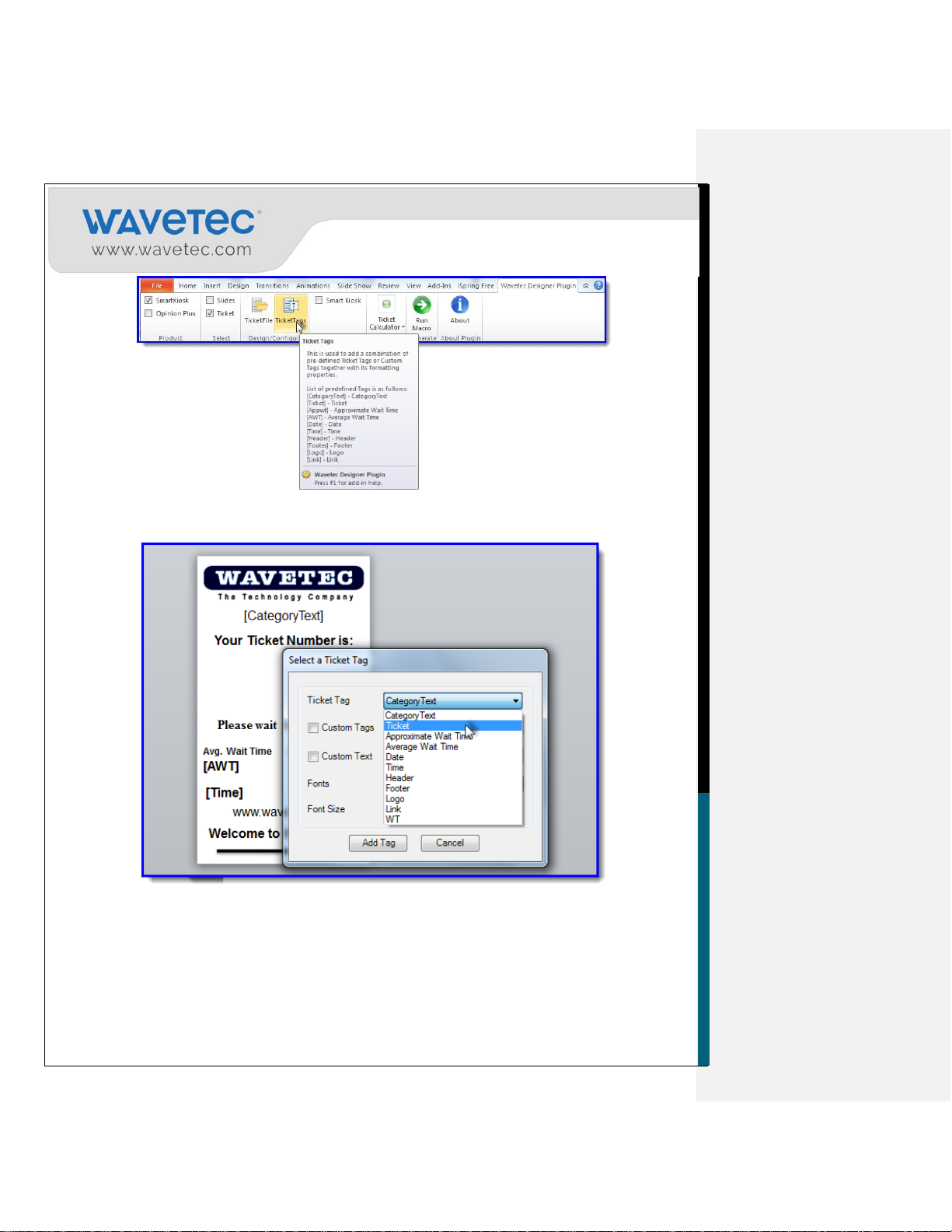
Select the Ticket Tags action from the Design/Configure ribbon.
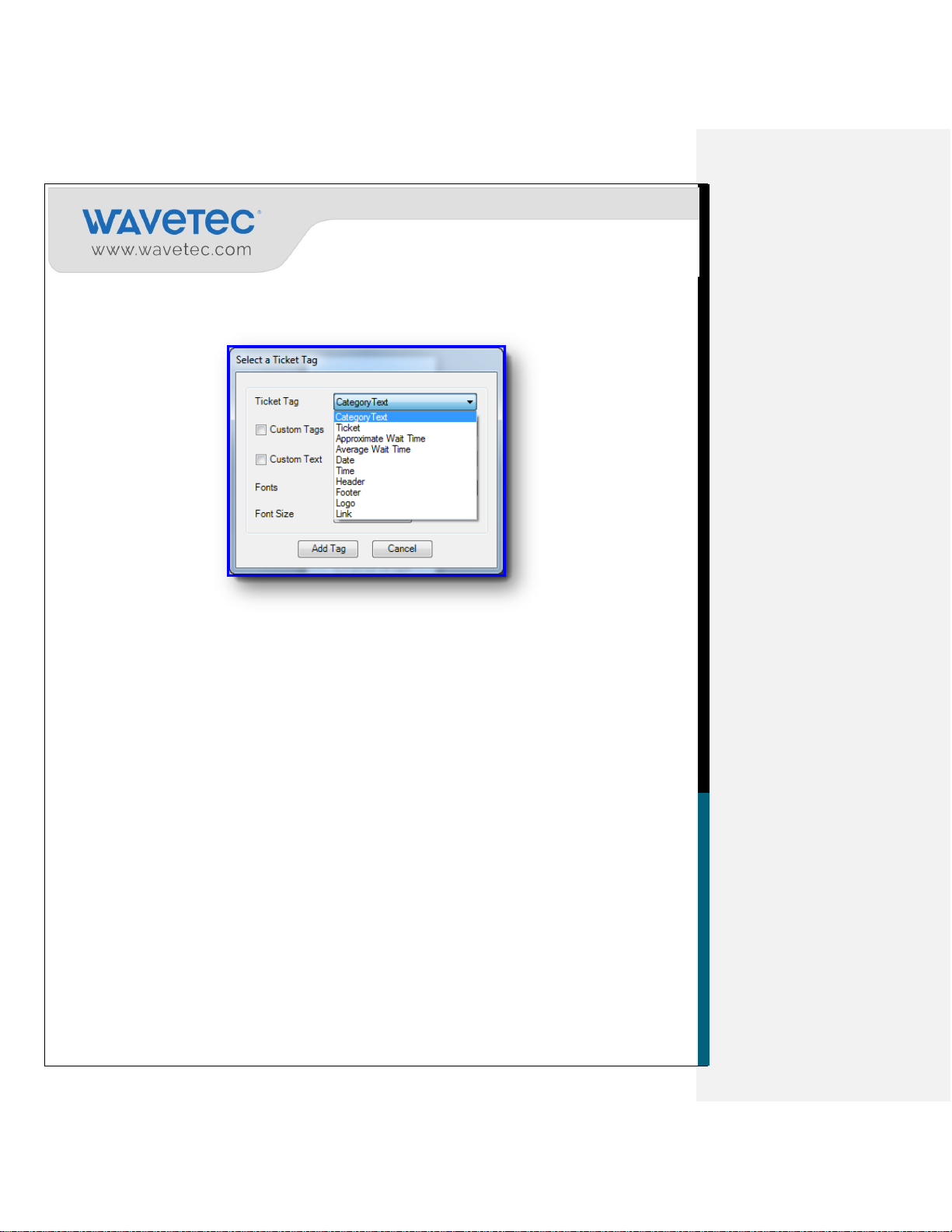
A Tag selection window will open. From here user can select tags or apply custom tags,
customize their font‟s style and size.
2.3.3 TICKET TAGS DETAILS
The Ticket tags are the variables that are understandable to Android SmartKIOSK application and are
replaced by the actual content as the physical ticket is being generated for printing.
The following actions can be performed for each tag:
1. Change the placement of the tags by dragging them on the slide.
2. Remove the tag from the ticket.
3. Change the font style of any tag.
Following tags can be defined on the ticket.
1. [Header] – This is the heading of the ticket. Contents such as name of customer‟s branch can be
displayed here.
2. [CategoryText] – Name of the category as selected by the customer shall appear here.
3. [Ticket] – Ticket number shall appear here.
4. [Footer] – This is the footer for the ticket. Contents such as contact information can be displayed
here.
5. [AWT] – Average wait time of the customers shall appear here.
6. [AppWT] – Approximate wait time of the customer shall appear here.

13
Notes:
2. If you are creating an info ticket, then do not specify tags on it. It primarily consists of textual
instructions to guide the users.
7. [Date] – Current date of the eQ Controller shall appear here.
8. [Time] – Current time of the eQ Controller shall appear here.
9. [Link] – URL of the customer‟s website shall appear here.
10. [Message] – Any message that customer wants to appear on the ticket shall appear here.
11. [Logo] – Customer‟s logo shall be displayed here.
12. [WT] – This tag will show the number of customers waiting in that category. This tag cannot be
used with AppWT tag
1. Do not edit any tag. Editing any tag will convert it into plain text.
2.3.3.1 Fixed Text and Graphics
Fixed text and graphics can be drawn to give an eye-catching look to the ticket. Any text or picture
can be added to the Ticket to make it look better. Typically for this purpose background images,
lines, rectangles are be added on the ticket.
2.3.4 ADDING TICKET NUMBER IN ARABIC
The user is allowed to add the tag for ticket number on the ticket in Arabic font as well. In order to
design, select the Ticket Tags from the Design/configure ribbon as shown.

14
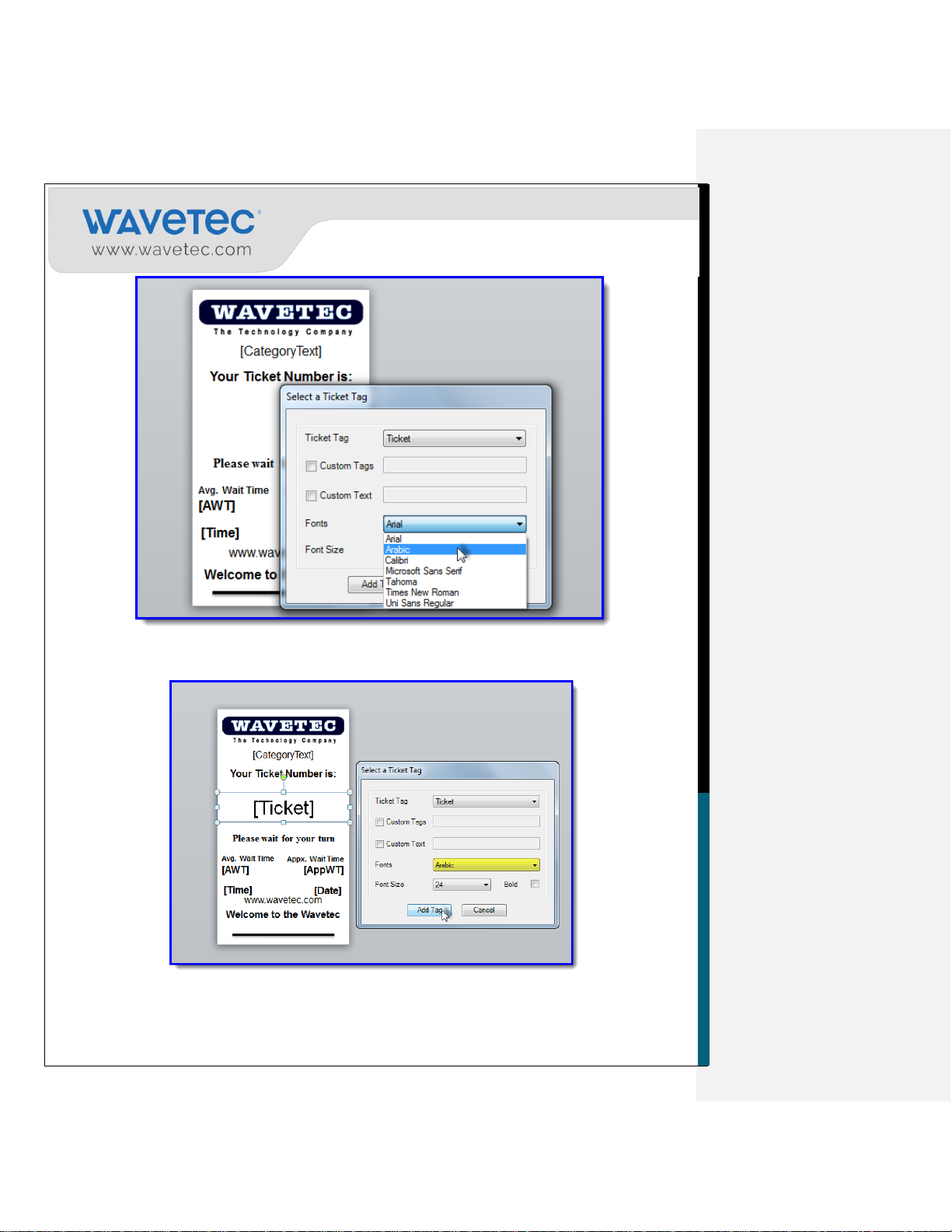
Select the Ticket from the Ticket tag drop down as shown:
Now select the Arabic font from the list of Fonts drop down and click Add Tag.

15
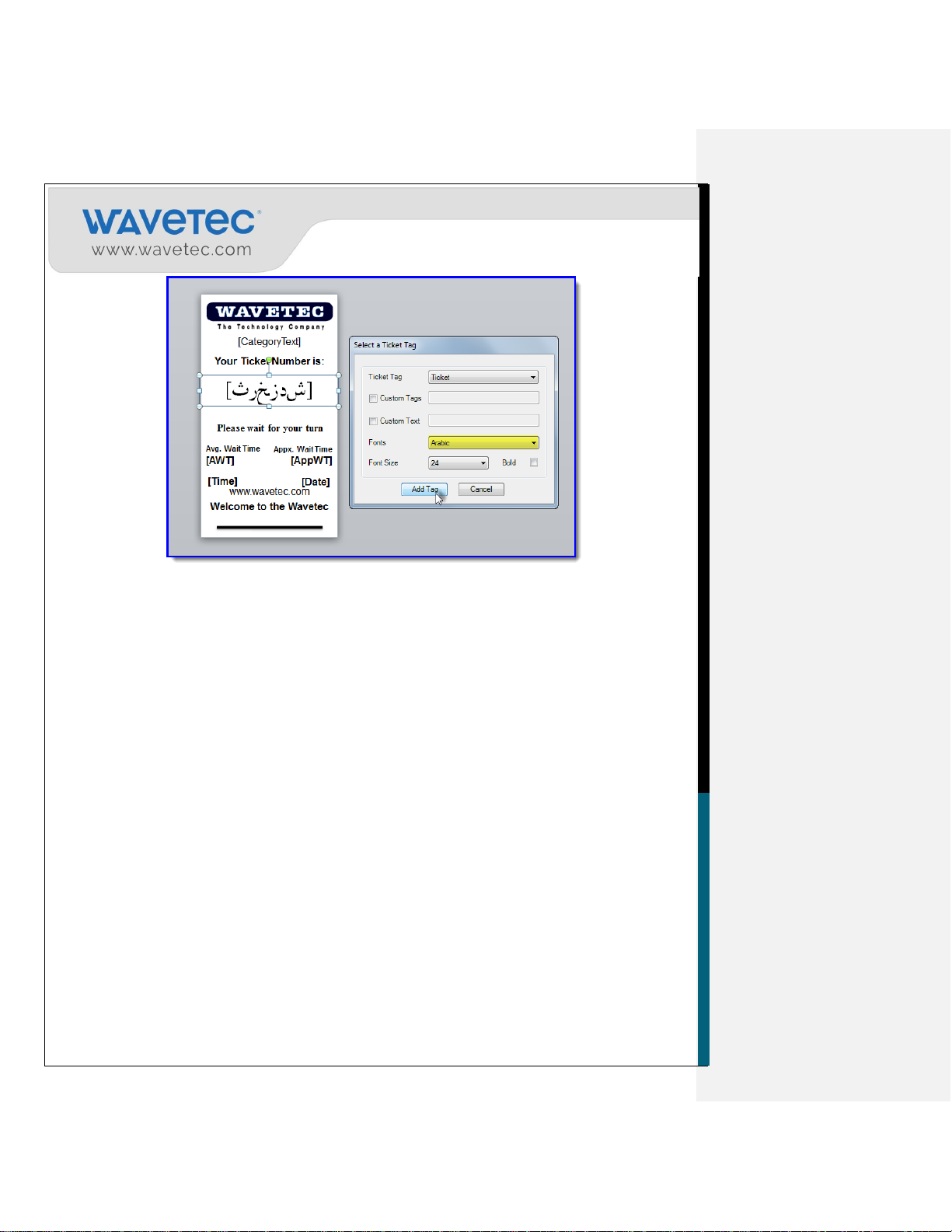
On clicking, the tag will be added in the ticket design like illustrated in the snapshot below.
In case, if Arabic font has installed in your system, the ticket tag on the ticket will be appeared
like the snapshot below:

16
For both cases, the ticket number will be displayed in the Arabic font when ticket is printed from
SmartKIOSK.
*Note: Please note that the Arabic font is only valid for ticket tag only. Don’t use the
Arabic font for any other tags.
2.4 Ticket Calculator
The Ticket Calculator ribbon features a calculator which precisely tells the users to estimate how
many tickets of the designed size can be generated in a paper roll that is installed on the Android
SmartKIOSK. This is calculated in two ways:
1. When the user enters the Number of Tickets and Length of Paper Roll, the Height of the ticket
is auto adjusted to cater to the defined number of tickets.
2. Alternately, user can define a particular Height of the ticket and enter the Length of Paper Roll
which tells the Number of Tickets generated for the defined Height.

17
Model
Printer Type
Paper Size (Ticket Size)
M13 SmartKIOSK
Custom TL60
55mm or 56mm
M13 TDU-Lite
Bixolon
80mm
M13 TDU-Lite (Custom)
Custom TL60
55mm or 56mm
B14 TDU-Lite
Bixolon
80mm
M13 Normal
Custom TL60
55mm or 56mm
2.4.1 NUMBER OF TICKETS
This is used to change the number of Tickets to be printed in a roll. If the number of tickets to be
printed in a roll is less, the size of ticket will be large. Otherwise, if the number ticket to be printed in
a roll is more, the size of ticket will be small.
2.4.2 LENGTH OF PAPER ROLL
This is used to change the length of paper roll from which tickets are to be printed in order to
determine the number of tickets that can be printed with the defined height.
2.4.3 WIDTH OF TICKET
This is used to change the width of Ticket manually in order to customize a Ticket with Ticket Tags
as per the requirement.
Ticket width can be 80mm for TDU-Lite (Bixolon) Printer and 55mm or 56mm can be used for
SmartKIOSK (TL60) Printers. This can be further expounded with respect to the SmartKIOSK
model below:

18
2.4.4 HEIGHT OF TICKET
This is used to change the height of Ticket manually in order to customize a Ticket with Ticket Tags
as per requirement. If the size of Ticket is large then the number of Tickets to be printed in a roll will
be less.
Otherwise if the size of Ticket is small the number of Tickets to be printed in a roll will be more.
The maximum height of Tickets cannot be greater than 150mm, whereas the minimum height of
Tickets cannot be less than 20mm.
2.5 Generating output files for ticket
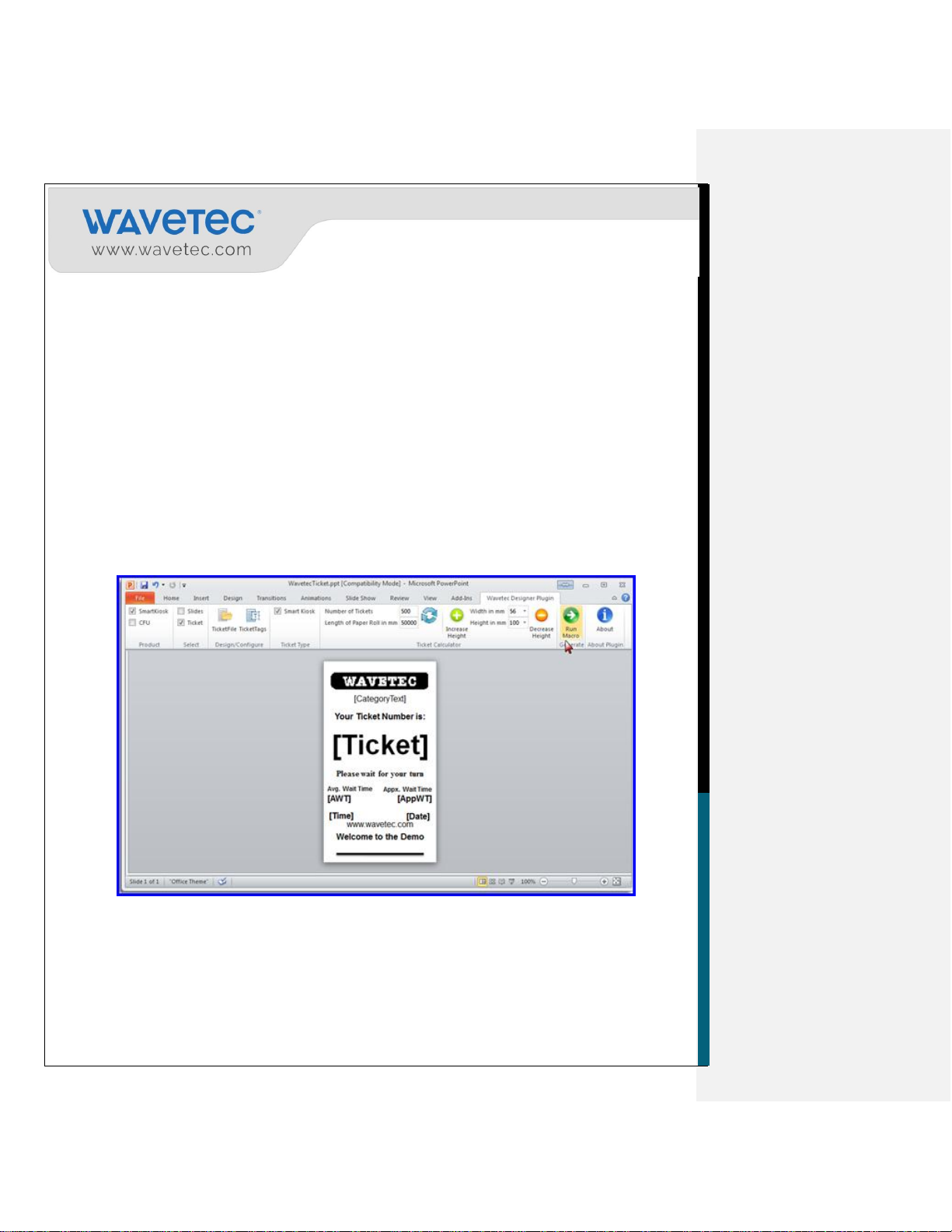
To generate output files for your ticket on default parameters, go to the Generate ribbon and select
Run Macros. This executes a macro on the designed tickets to generate a Ticket folder containing
the ticket design and its configurations.
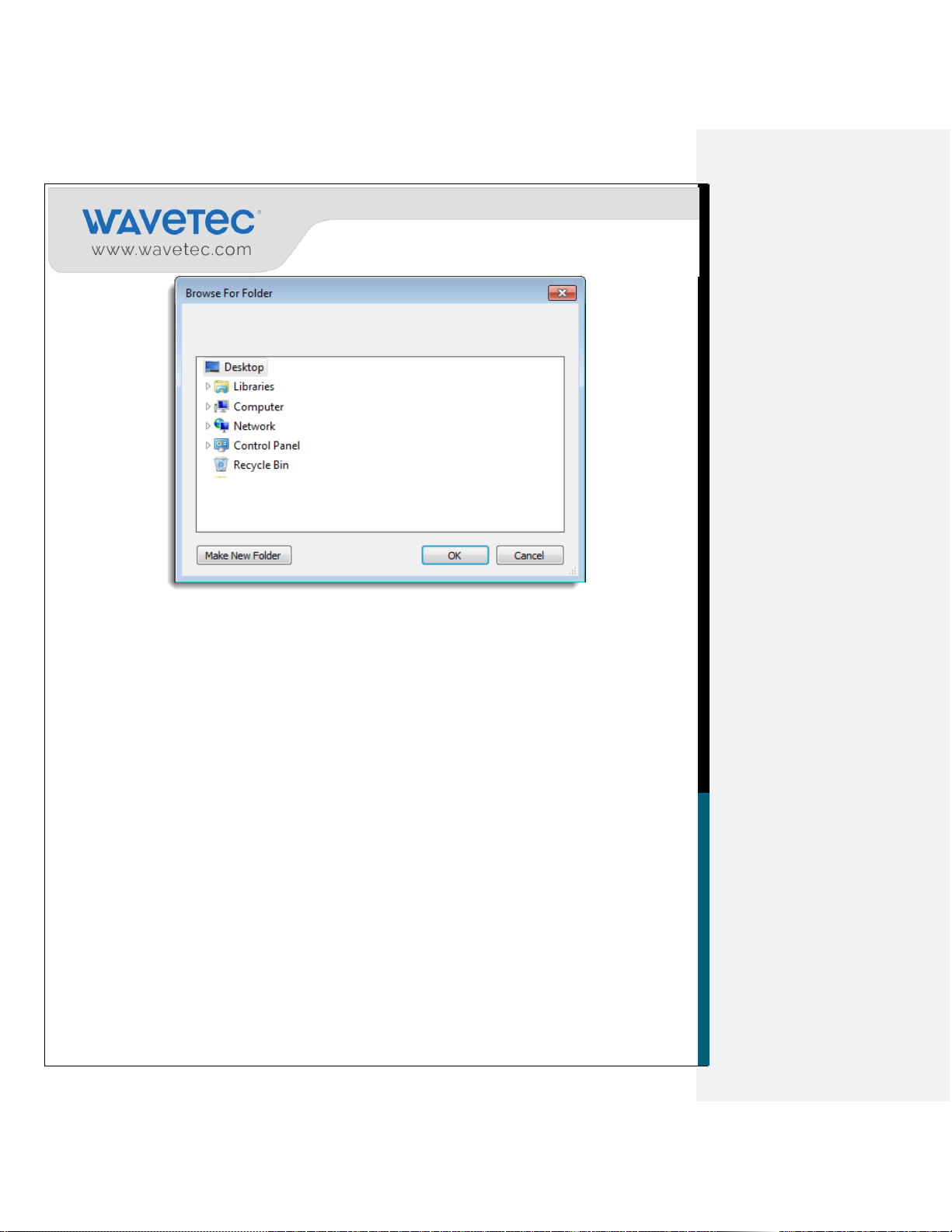
Browse to the folder where you want to Save the ticket output folder and Click OK. Remember
this is the same folder will be used in designing screens and menus.

19
2.6 Designing screens and menus
After generating ticket file the second step is to design slides. In order to design screens and menus,
following components are required to be configured.
1. Installing the Wavetec Designer plugin.
2. Adding background to screens.
3. Inserting the Action buttons
i. Aspect Ratio.
ii. Idle Time Video.
iii. Ticket Print Actin buttons.
iv. Configuring timeout settings (automatic navigation).
v. Navigating to other screens.
vi. Configuring the Info Ticket.
vii. Inserting Execute Action Button (for executing custom scripts).
viii. Inserting Text Box.
ix. Inserting Borders.
x. Designing the custom keyboard.
xi. Card Reader Action
xii. Barcode Reader action
4. Generating Output Files (Running Macros)

20
Download the Pre-define templates from the eQ Release site under the section “Smart KIOSK
Android”. The access is for authorized people only so if you have any issue in accessing please
contact your regional CSE.
2.7 Adding background to the Android SmartKIOSK screens
Backgrounds are the images that the customers will see on the screen when the Android
SmartKIOSK application starts. This section shall explain on adding background images to the
Android SmartKIOSK screens.
2.7.1 THE BACKGROUND SETTINGS
Follow the steps explained below to add background images to the screens.
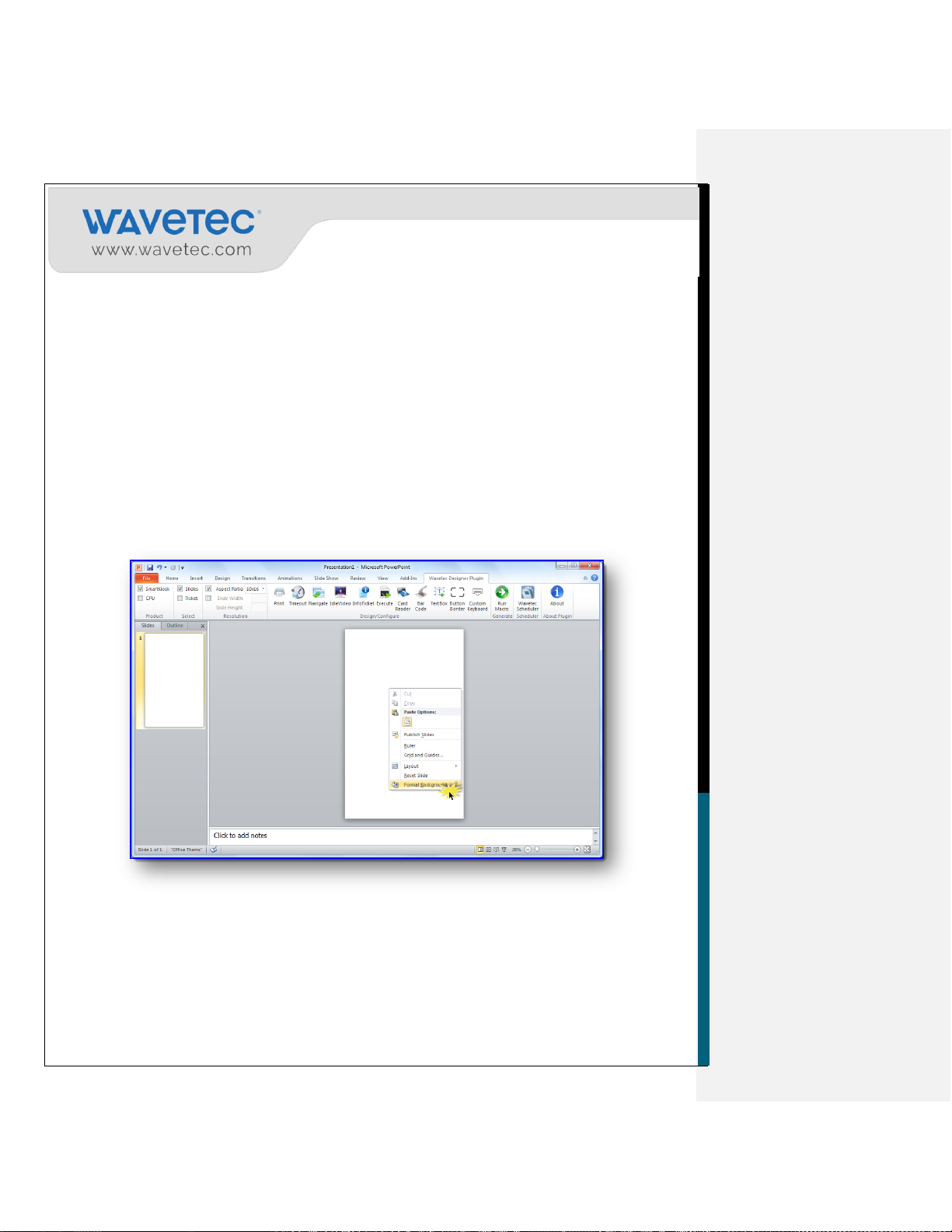
1. Insert a new slide.
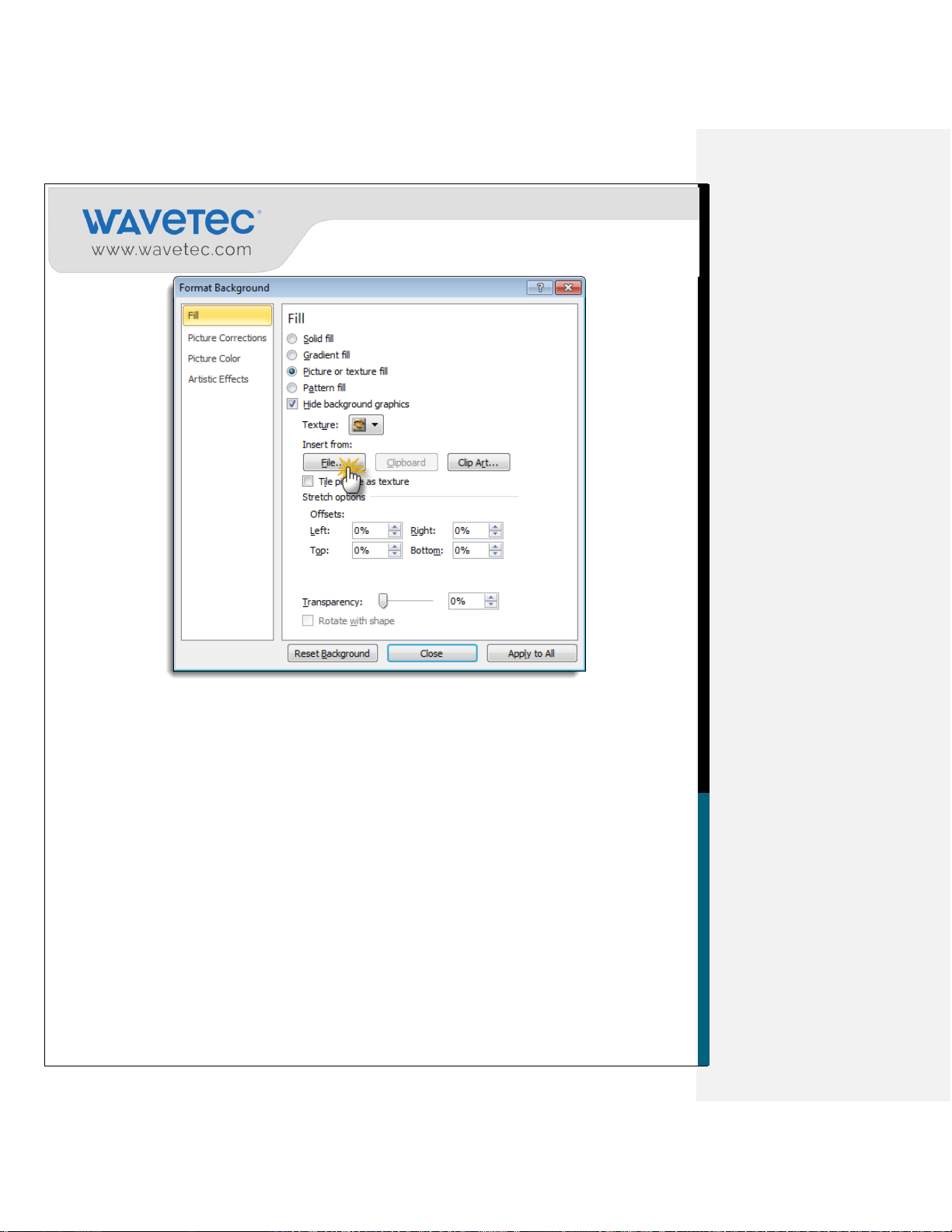
2. Right-click and select Format Background.
3. Now select the picture from the File browsing window

21
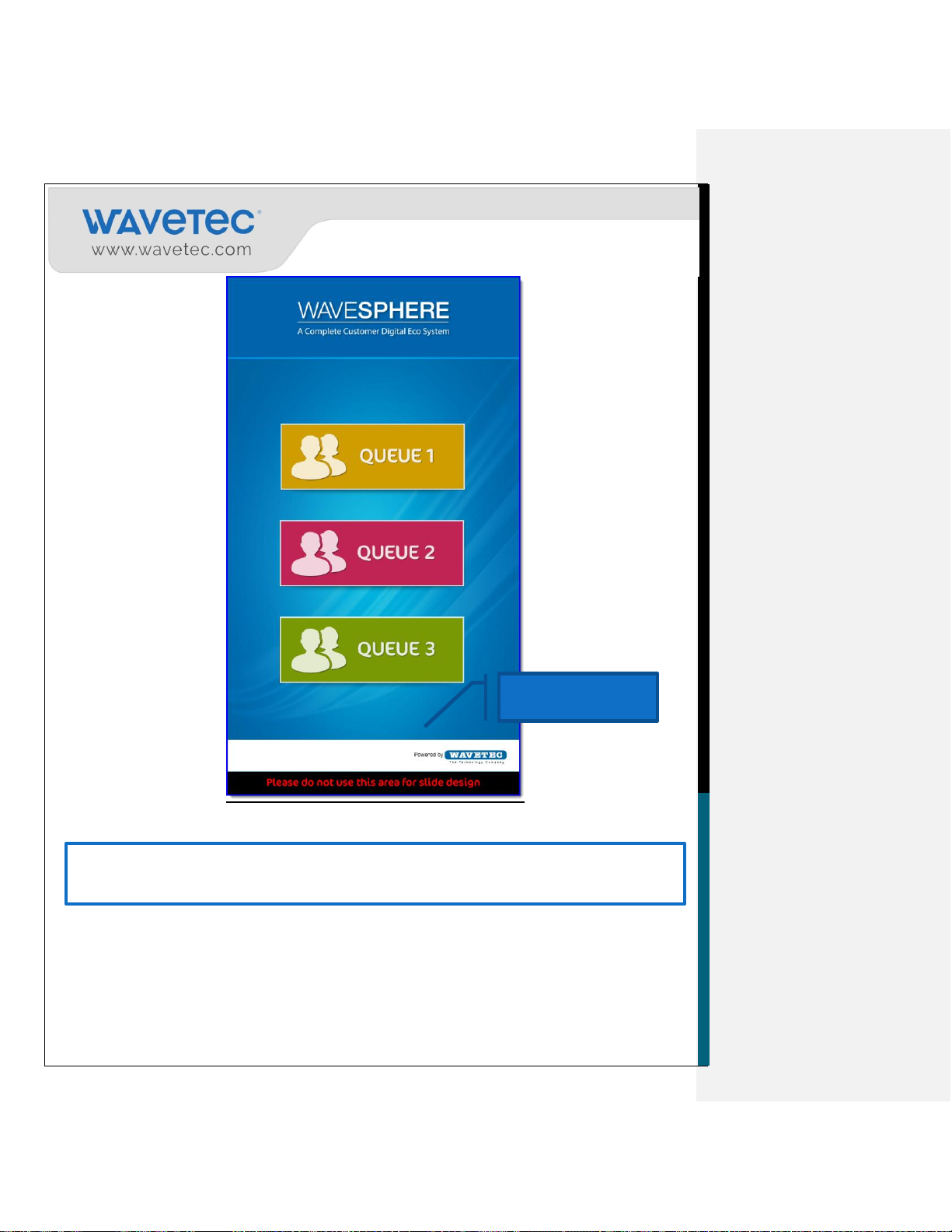
4. For Android TDU-Lite, make sure that 56pixels space line is leave from the bottom of the screen
while adjusting the background as TDU Lite doesn‟t display this area. It has been illustrated in the
figure below:

22
Note: Repeat all of these steps to specify all of the individual slides which will
be included in the presentation.
56 pixel heights is
not use

23
2.8 Inserting the Action buttons
Buttons are the hotspots on your image that perform some action as the user touches them. These
actions can be:
Generating a ticket
Navigating to another screen
Assigning idle time video etc.
Action Settings tell the Android SmartKIOSK application about the actions to perform on touching
the hot spots that you create on your screen. For Example, in a slide for language selection, if there
are two language options, English and Arabic, there would be two buttons for these options. As the
user touches each button, Android SmartKIOSK shall navigate to the respective slide with options in
English and Arabic languages.
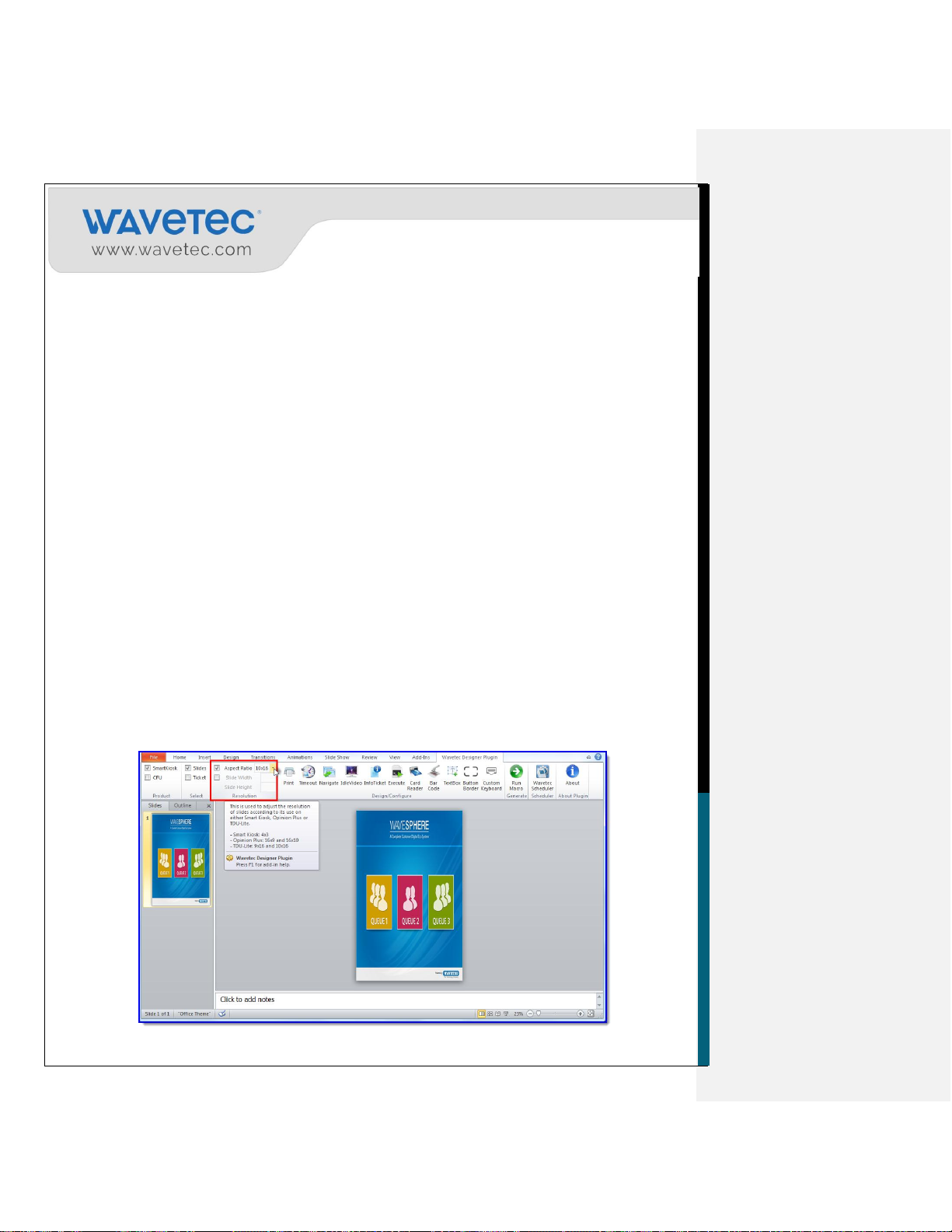
2.8.1 SELECTING ASPECT RATIO
Aspect ratio in resolution menu provides the screen resolution of the Android SmartKIOSK which can
be selected in order to design slides.
For Android TDU-Lite, there are two options that are 10 x 16 or 9 x 16 in aspect ratio which can
be selected depending upon on the resolution of the screen.
For SmartKIOSK, there are three options provided that are 4 x 3 or 16 x 10 or 16 x 9 aspect ratio
depending upon the resolution of the screen.
Following screen is design using TDU-Lite Screen Resolution only for example:
 Loading...
Loading...