Page 1

Version 3.3
Les bases de l’administration
Tout pour gérer
un site sous Joomla!
108 route d’Espagne 31100 Toulouse
contact@com3elles.com - www.com3elles.com - Tél : 09 72 17 05 61
SIRET 49896890800034 - APE 7311Z
Page 2

L’administration 4
Les 2 moyens d’accéder à la gestion du contenu ..4
Accès à la console d’administration .......................4
Connexion depuis le site .......................................4
La page d’accueil de la console d’administration ..4
Le menu d’administration .......................................5
Les boutons et outils communs ..............................6
L’afchage en tableau ou gestionnaire ......................6
Le formulaire d’ajout / édition ....................................7
Gestion de la corbeille et des statuts .....................8
Gestion des utilisateurs 9
Changer les infos de l’administrateur .....................9
Créer un utilisateur .................................................9
Gestion des accès ..................................................9
Niveau d’accès ..........................................................9
Groupes d’utilisateurs ..............................................10
Régler les permissions ............................................ 11
Ajout et modication du contenu 12
Les bases du contenu .........................................12
Articles et catégories ...............................................12
Verrouillé / déverrouillé... des histoires de cadenas 12
Création d’une catégorie ......................................13
Création d’un article .............................................13
Modication d’un article ........................................13
Depuis le site ...........................................................13
Depuis la console ....................................................13
L’éditeur WYSIWYG .............................................13
Paramètres de publication d’un article ....................14
Insertion d’images dans un article 16
Insérer une image directement depuis l’article .....16
Le gestionnaire de médias ..................................17
Créer un nouveau répertoire ...................................17
Télécharger une image sur le serveur .....................17
Changer les paramètres d’une image ..................17
Menus et liens de menus 18
Ajouter un lien ......................................................18
Choisir la fenêtre de destination (fenêtre-cible) .......18
Les types de liens..................................................18
Les paramètres des liens .....................................20
Créer un sous-menu.............................................21
Ajouter un menu .................................................21
Gestion des articles en vedette 22
Ajout d’un article en page d’accueil ......................22
Gérer l’ordre des articles sur la page d’accueil ....22
Disposition des articles en page d’accueil............23
Modier la page contact 24
Créer un contact .................................................24
Modier un contact ...............................................25
Les extensions 26
Ajouter une extension...........................................26
Les composants ...................................................26
Les modules .........................................................28
Les positions............................................................28
Ajouter un module ...................................................28
Les plugins ...........................................................29
La maintenance du site 30
La sauvegarde des chiers et des données .........30
Mettre à jour .........................................................30
Mettre à jour une extension manuellement ..........31
Glossaire 32
Sommaire
2
Page 3

1. Origine
Un premier document (joomla! 1.5 : les bases de l’administration) a été adapté par Céline ROBERT
(c-line), de la SCOP Com’3elles (www.com3elles.com), d’après le document original « Joomla!
pour les Nuls » (Joomla! version 1.0) créé par Ivan GAUTREAU (aka Hornos) et mis à disposition
de la communauté en 2008 sur http://aide.joomla.fr/documentation.
Le document présent est une évolution de ce premier, conçu initialement pour les clients de
Com’3Elles lors des formations dispensées pour la prise en main des sites réalisés sous Joomla!
par l’agence*.
BY : Paternité. Vous devez citer le nom de l’auteur original.
SA : Partage des Conditions Initiales à l’Identique. Si vous modiez, transformez ou adaptez cette
création, vous n’avez le droit de distribuer la création qui en résulte que sous un contrat identique
à celui-ci.
En outre, à chaque réutilisation ou distribution, vous devez faire apparaître clairement aux autres
les conditions contractuelles de mise à disposition de cette création. Chacune de ces conditions
peut être levée si vous obtenez l’autorisation des titulaires des droits.
2. Objectifs
Les illustrations et exemples
font référence à une
installation de base de
Joomla!*
Selon les congurations et
installations d’extensions
faites sur votre site (éditeur,
composant...) des différences
peuvent apparaître.
Vous êtes par ailleurs invités à signaler tous les problèmes liés au fond ou la forme de ce document à
contact@com3elles.com
3. Légendes
Les notes en gris dans la marge complètent le contenu par des astuces, infos ou avertissements.
Les chemins dans les menus sont représentés comme ceci : Menu > Sous-menu
Les pas-à-pas pour reproduire une opération sont représentés comme ceci :
 Étape 1
 Étape 2
 ...
Les liens sont représentés soulignés
Ce document a pour but de donner à tous les moyens d’administrer un site avec
Joomla! 3.3, en se plaçant toujours du point de vue du débutant. Nous utiliserons
donc volontairement un vocabulaire et une méthode de travail accessibles à un
public de non informaticiens.
Ce document ne se substitue en aucune manière aux documents ofciels
Joomla!, mais se présente plutôt comme un document de synthèse des
questions de base que se posent les nouveaux venus dans l’univers Joomla!.
Les auteurs du présent document ne sauraient être tenus pour responsables
des erreurs ou dysfonctionnements constatés lors des phases de tests ou de
mise en production d’un site Joomla! consécutifs à la lecture de ce document.
* Vous aimez ce document ? Votre site est plus qu’une installation «de base» de Joomla! et ce document
est insufsant pour vos besoins ?
Nous pouvons vous former et/ou personnaliser ce document avec les paramètres de votre site :
composants, modules...
Contactez-nous : contact@com3elles.com
communication, formations, conseil
3
Page 4

* remplacez
«nomdedomaine.com» par
le nom de domaine de votre
site ;-)
L’administration
1. Les 2 moyens d’accéder à la gestion du contenu
► Depuis la console d’administration pour la gestion avancée.
Cet accès permet de gérer tout le contenu du site, son agencement, les utilisateurs...
► Depuis le site lui-même (en frontend) si un accès est conguré (voir plus bas).
Il est alors possible de modier les articles, voire d’en créer.
2. Accès à la console d’administration
 Tapez http://www.nomdedomaine.fr/administrator * dans la barre d’adresse de
votre navigateur.
Saisissez votre identiant et votre mot de passe.
 Cliquez sur connexion.
3. Connexion depuis le site
Il est possible de créer un lien dans le site qui donne accès au formulaire de connexion
(voir rubrique sur les liens de menu) et/ou d’afcher un module de connexion (voir
rubrique gestion des modules) :
 Cliquez sur le lien de connexion (voir chapitre sur les menus)
et/ou
 Saisissez votre identiant et votre mot de passe dans le formulaire (voir chapitre
sur les modules)
 Cliquez sur «Connexion»
 Un icone apparaît à côté des titres des articles publiés sur le Frontend
4. La page d’accueil de la console d’administration
Tous les éléments qui composent la page d’accueil de la console d’administration sont
des modules administrateur que vous pourrez choisir de dépublier (sauf la barre de
menu !) si vous ne souhaitez pas qu’ils soient afchés (Menu Modules > Modules Administrateur). A tout moment vous pouvez retourner sur la page d’accueil de la console
d’administration en cliquant sur Site > Panneau de conguration tout à gauche de la
barre de menus.
communication, formations, conseil
5
Page 5

1
2
3
4
5
1 - La barre de menus vous permettra de naviguer facilement dans la console
d’adminis-
tration
2 -
La barre d’infos vous indique l’endroit où vous vous trouvez dans la console d’admi-
nistration
3 -
Le tableau de bord afche des icones faisant ofce de raccourcis vers les parties
essentielles de l’administration de votre site.
4 -
Le panneau utilisateur permet d’effectuer des actions rapides de gestion
5 - Lien direct vers le Frontend de votre site (s’ouvre dans un nouvel onglet).
5. Le menu d’administration
Système : vous permet d’effectuer les actions principales de votre site :
► Sélectionner l’éditeur WYSIWYG par défaut et des options d’afchage
► Dénir le fuseau horaire de votre site
► Dénir les droits pour tout le site
► Saisir les Metadata du site (pour le référencement)
► Afcher des informations concernant votre installation de Joomla!
► Déverrouiller des éléments
► Purger le cache
► ...
Utilisateurs : vous donne accès à la gestion des membres du site, des groupes de
membres et des niveaux d’accès au site.
► Un système de messagerie privée de la console d’administration existe ; utile
pour communiquer si vous êtes plusieurs à administrer un site.
Menu : il vous permet de créer autant de menus que vous le souhaitez et de les gérer
en y ajoutant des liens vers des composants existants ou que vous aurez installés (formulaires, forum…), des liens vers des contenus, des catégories, des pages extérieures
à votre site.
Contenu : il vous permet de gérer toute la partie « contenu » de votre site. C’est là que
vous créerez les catégories et articles. Vous pourrez aussi y gérer les éléments qui
devront gurer en frontpage (page d’accueil), ainsi que les médias.
6
6
Page 6

 Gestion des articles (voir page 13)
 Gestion des catégories (voir page 13)
 Articles en vedette (voir page 23)
Gestion des médias : il vous permet de gérer (télécharger/supprimer) les images
que vous souhaitez afcher sur votre site, par exemple pour illustrer un article (voir
page 17).
Composants : de là vous pourrez administrer les composants Joomla!, ceux présents
nativement dans Joomla! comme ceux que vous aurez installés par la suite (voir page
27). La liste afchée dans le sous-menu dépend donc directement des composants
que vous avez ou non installés.
Extensions : de là vous pourrez gérer les extensions Joomla!, les composants mais
aussi les modules, plugins, templates et langages (voir page 27).
► L’installation et la désinstallation des composants, modules, plugins et templates
► La gestion et conguration des modules
► La gestion et conguration des plugins
► La gestion et conguration des templates
► La gestion et conguration des langues
1-
Outils
2-
Navigation rapide dans
le gestionnaire
3-
Liste des éléments
4-
Outils de recherche, tri
et ltrage
Aide : comme son nom l’indique ! Attention elle est (encore) en anglais.
6. Les boutons et outils communs
Rappel : il y a différents types d’éléments dans Joomla! !
► les éléments de contenu (articles et catégories)
► les éléments de navigation (menus et liens de menu)
► les éléments fonctionnels (modules, plugins, composants, templates, langues)
► les éléments utilisateurs (utilisateurs, groupes, niveaux d’accès)
Hormis la page d’accueil de la console, toutes les pages de l’administration de Joomla!
se présentent soit sous forme de tableaux, soit sous forme de formulaires dans lesquels on retrouve des outils communs. Cette section a pour but de décrire les zones et
fonctions communes pour ne pas y revenir par la suite.
L’afchage en tableau ou gestionnaire
Il permet de lister les catégories, articles, modules...
1
4
2
3
communication, formations, conseil
7
Page 7

Lorsque plusieurs prols
se connectent à la console
d’administration, un verrou
se place à côté de l’élément
en cours de modication
(voir page 13).
L’onglet «outils système
> Déverrouiller» vous
permet de déverrouiller ces
éléments.
Selon les rubriques d’administration, on retrouve les outils suivants :
Crée un nouvel élément
Afche le formulaire d’édition d’un élément
Publie
le(s) élément(s) sélectionné(s)
Dépublie
Place
le(s) élément(s) sélectionné(s)
le(s) élément(s) sélectionné(s)
en ligne
en ligne
en vedette, apparaissant en page
d’accueil (composant «Blog des articles en vedette»)
Place le(s) élément(s) sélectionné(s) en archive
Enlève les verrous du ou des élément(s) sélectionné(s)
Place le(s) élément(s) sélectionné(s) dans la corbeille. Ne supprime dénitive-
ment que les styles de templates
Permet d’effectuer des actions groupées comme par exemple le chan-
gement de catégorie de plusieurs articles en même temps
Afche l’aide de l’écran en cours
Permet d’accéder aux paramètres généraux du composant comme l’af-
chage des éléments, les options par défaut
Rechercher des éléments dans une liste
Lorsque de nombreux éléments sont créés, il peut s’avérer compliqué de retrouver un
élément précis.
Des outils de tri et de ltrage permettent de s’y retrouver :
► Cliquez sur les en-têtes de colonnes pour trier les éléments (1 clic = tri alphanu-
mérique ascendant, 1 autre clic = tri alphanumérique descendant)
► Saisissez un ou plusieurs mots dans le champ pour chercher ces mots
dans le titre des éléments
► Cliquez sur pour afcher les critères de tri : la liste n’afchera
que les éléments ayant le même critère de tri.
► Cliquez sur pour réinitialiser vos ltres / recherches
► Cliquez sur pour augmenter / réduire le nombre d’éléments
afchés
7-
Outils
8-
Onglets de paramétrages
9-
Edition principale de
l’élément
10-
Options principales
8
8
Le formulaire d’ajout / édition
On y accède après avoir cliqué sur ou
1
2
3
Options communes aux articles, catégories, menus et sous-menus, au moment de leur
édition.
4
Page 8

REMARQUE : Lorsque vous
placez des articles ou des
menus à la corbeille, seul
leur statut change et devient
«dans la corbeille». Il reste
ainsi possible de les publier, de
les archiver ou les mettre en
vedette.
: Enregistre l’élément sans quitter l’afchage en cours, utile pour de
longues modications.
: Enregistre l’élément et quitte l’afchage en cours.
: Enregistre l’élément et en crée un nouveau du même type.
: Enregistre vos modications dans une copie de l’élément actuel.
Cela n’affecte pas l’élément actuel. Cet icone de la barre d’outils n’est pas afché si
vous créez un nouvel élément.
: Annule l’édition et quitte l’afchage en cours (sans sauvegarder).
11. Gestion de la corbeille et des statuts
Lorsqu’on clique sur , le statut de l’élément devient «Dans la corbeille».
Sa suppression n’est pas dénitive mais il disparaît de l’afchage du gestionnaire.
Pour afcher les éléments placés en corbeille, dans une vue «liste», cliquez sur
sélectionner le statut «Dans la corbeille» dans la liste déroulante.
Pour rétablir un élément mis dans la corbeille, sélectionnez un autre statut :
Publié : l’élément sera visible sur le site à tout visiteur,
Dépublié : l’élément ne sera pas visible sur le site pour les visiteurs mais appa-
raîtra dans le gestionnaire,
Archivé : un article archivé n’est consultable en ligne que si un lien ou un module
spécique permet d’y accéder. Cette fonction permet de garder une trace des articles
qui ont été publiés.
Pour
supprimer
Corbeille (voir ci-dessus)
dénitivement un article placé dans le corbeille, placez-vous dans la
, cochez l’élément à supprimer et cliquez sur
.
En effet, il peut être nécessaire de supprimer dénitivement un élément an de pouvoir
en recréer un possédant le même nom. A défaut, Joomla! ne vous autorisera pas à
créer l’élément (un message «un autre élément portant cet alias existe déjà» apparaîtra).
communication, formations, conseil
9
Page 9

NOTE
Cette manipulation est
valable pour tout utilisateur.
Les utilisateurs ayant
le niveau SuperAdmin
peuvent modier les
informations des autres
utilisateurs.
Gestion des utilisateurs
1. Changer les infos de l’administrateur
Vous avez reçu votre identiant et votre mot de passe Administrateur.
Vous pouvez modier le nom et surtout l’identiant de connexion du compte
Administrateur an de sécuriser l’accès à la console d’administration.
 Afchez le Gestionnaire des utilisateurs (menu Utilisateurs)
 Accédez aux propriétés de l’utilisateur Administrator (1 clic sur le nom)
 Modiez les champs Nom et Utilisateur à votre convenance.
ASTUCE
Pour modier vos propres
informations, cliquez sur
« > Modier le
compte»
ASTUCE
Vous pouvez ajouter une
note à un utilisateur.
NOTE
Le niveau d’accès peut
s’appliquer aussi bien aux
articles qu’aux catégories,
menus, modules, plugins
et certaines fonctions de
certains composants.
2. Créer un utilisateur
Il existe deux façons de créer un utilisateur dans Joomla!
► Depuis le frontend : le visiteur de votre site pourra cliquer sur le lien Créer un
compte dans le module d’identication s’il est afché ; il devra fournir un nom com-
plet, un identiant, une adresse mail et un mot de passe. Le compte nouvellement
créé sera automatiquement ajouté au groupe d’utilisateurs par défaut paramétré. Vous
pouvez désactiver l’enregistrement des utilisateurs depuis le backend en cliquant sur
dans le gestionnaire des utilisateurs.
► Depuis le backend (interface d’administration) : seuls les utilisateurs membres
du groupe Super Admin sont habilités à gérer les comptes (menu Utilisateurs puis
).
3. Gestion des accès
La gestion des droits utilisateurs existe depuis longtemps
dans Joomla!.
Par défaut Joomla! propose trois niveaux d’accès et sept groupes d’utilisateurs prédénis.
Il est possible de les modier, les supprimer ou en créer de nouveaux...
On peut aussi attribuer nement des droits à une personne ou un groupe de personnes :
à 1 article, 1 catégorie, 1 composant...
Il est possible de paramétrer nement les droits, niveaux et groupes.
Ce n’est pas le sujet de ce document qui n’entrera pas en détail dans le sujet.
Il faudrait un document entier pour traiter de la question !
10
Cet aspect peut s’avérer très complexe et doit être intégré dans la réexion dès la
conception du site. Aussi, rapprochez-vous de l’équipe à l’origine de votre site Web pour
plus d’informations sur les droits.
Cependant, voici quelques éléments d’explications an de vous permettre de comprendre.
Niveau d’accès
Joomla! dispose de trois niveaux d’accès par défaut, qui permettront de restreindre
l’accès à certaines parties de votre site en fonction de l’appartenance à un ou plusieurs
groupe(s) d’utilisateurs donné(s) :
10
Page 10

► Public : l’élément du site (catégorie, article, lien, module) auquel est attribué ce
niveau d’accès est visible par tous les visiteurs ; il s’agit du niveau d’accès par défaut.
Groupe 1
Groupe 2
Niveau d’accès : qui peut voir
► Enregistré : ce niveau d’accès peut-être traduit par «membre»
ou «utilisateur enregistré» ; l’élément du site (catégorie, article, lien,
module) auquel est attribué ce niveau d’accès sera visible uniquement par les utilisateurs membres du ou des groupes sélectionnés
dans ce niveau qui se seront authentiés sur votre site à l’aide
d’un identiant et d’un mot de passe.
► Spécial : l’élément du site (catégorie, article, lien, module) au-
quel est attribué ce niveau d’accès sera visible uniquement par les
utilisateurs membres des groupes sélectionnés dans ce niveau.
► Tout autre niveau d’accès pourra être créé depuis l’onglet «Utili-
sateurs > Niveaux d’accès»
Groupes d’utilisateurs
Contenu
Contenu
Les groupes ont un fonctionnement hiérarchique pyramidal inverse.
C’est à dire qu’un groupe aura au minimum les mêmes droits
qu’un groupe parent mais un groupe parent ne pourra jamais avoir
plus de droits que les
groupes rattachés.
Pour chacun des groupes, vous pourrez
Groupe 1
Groupe 2
dénir ce sur quoi les utilisateurs ont des
droits (contenus, gestionnaire des extensions, gestionnaire des utilisateurs…) et
quels sont ces droits (création, modication, publication, suppression).
Par défaut, en plus du groupe «Public»
(qui n’en est pas vraiment un) il existe 7
groupes d’utilisateurs dans Joomla! :
Droits : action autorisée
Dans une architecture de droits d’accès
Joomla!, nous avons donc :
1. des Utilisateurs : les comptes des
membres de votre site. Un utilisateur peut
appartenir à plusieurs groupes
Contenu
Contenu
2. des Groupes : qui regroupent les
utilisateurs par fonction (auteurs, gestionnaires, administrateurs...).
3. des Niveaux d’accès : qui dénissent quel groupe a accès sur le site (public,
enregistré, spécial) à quel contenu (articles, catégories, modules...)
4. des Permissions : qui accordent des actions (login, création, suppression, conguration, publication...) à des groupes d’utilisateurs.
5. des contenus : toutes les données de votre site qui peuvent être soumises à la
gestion des droits de Joomla! (articles, catégories, modules...)
communication, formations, conseil
11
Page 11

Régler les permissions
Les droits peuvent être réglés à plusieurs niveaux et seront hérités.
Par exemple :
Au niveau du site : onglet «site > conguration > droits»
hérite de
► Connexion au site : est-ce que ce groupe est autorisé à se connecter sur le site
des extensions : cliquer sur puis onglet «Droits»
hérite de
des catégories : sous le formulaire d’édition, onglet «Droits»
hérite de
des articles : sous le formulaire d’édition, onglet «Droits»
frontend ?
► Connexion à l’administration : est-ce que ce groupe est autorisé à se connecter
sur le site backend ?
► Superadministror : ce groupe a -t-il le droit d’effectuer n’importe quelle action
sur n’importe quelle partie du site ? (attention : ne donner cette permission qu’aux
groupes correspondant aux super administrateurs !)
► Congurer : droit de modication des paramètres d’une extension
► Accéder : accès quasi complet au Backend (hormis la conguration globale)
► Créer : est-ce que ce groupe est autorisé a créer des données ?
► Supprimer : est-ce que ce groupe est autorisé à supprimer des données ?
► Modier : est-ce que ce groupe est autorisé à modier des données ?
► Modier le statut : est-ce que ce groupe est autorisé à modier l’état d’une don-
née (publié, inactif...) ?
► Modier ses éléments : est-ce que ce groupe est autorisé à modier les don-
nées qu’il a lui même créées ?
12
12
Page 12

Catégorie
Article Article Article
Catégorie
Article Article
Article
Ajout et modication du contenu
1. Les bases du contenu
Articles et catégories
Un article est forcément « contenu » dans une catégorie.
<<< Toute catégorie peut contenir un ou plusieurs articles ou une ou plusieurs catégories.
Il peut y avoir ainsi plusieurs niveaux de catégories / sous-catégories.
Catégorie
Article Article Article
CONSEIL
Une catégorie
«Uncategorised» ou «noncatégorisé» ou «divers»
peut exister ou être créée
dans votre site pour classer
les
contenus isolés : pages
de présentation, plans
d’accès...
RAPPEL
Pour éviter d’avoir des
articles verrouillés, utilisez
ces boutons pour sortir de
l’afchage d’édition :
Une catégorie peut servir à
► classer des contenus pour s’organiser (comme les classeurs dans l’armoire de
votre bureau)
► créer des mises en page automatiques (listes d’articles, blog) en créant un lien di-
rect vers celle-ci : «afche la liste de tous les articles contenus dans telle catégorie»
Un article ne peut pas appartenir à plusieurs catégories (comme une che ne peut
pas appartenir à plusieurs classeurs dans votre armoire !) tout comme une catégorie ne
peut avoir qu’une seule catégorie parente.
Attention donc quand vous créez un article de le classer dans la bonne catégorie suivant la logique déterminée lors de la conception du site !
Verrouillé / déverrouillé... des histoires de cadenas
Lorsque vous êtes en mode création ou en mode édition d’une Catégorie, Article, mais
aussi d’un module, plugin ou de l’un des composants Joomla! pré-installés, vous remarquerez que la barre de menu de la console d’administration est désactivée... Pourquoi ? Pour vous obliger à utiliser les boutons Sauver ou Fermer de la barre d’outils
Joomla!, ceci an de sortir « proprement » du mode création/édition.
Un brin d’explication s’impose...
Votre site a pris du volume et vous êtes maintenant plusieurs personnes à l’administrer,
il arrive donc que soyez deux à travailler au même moment dans le backend.
Lorsque l’un d’entre vous décidera d’éditer un article, Joomla! le « verrouillera » pour
votre collègue an qu’il ne puisse pas l’éditer lui-même et, accessoirement, saccager
votre travail. Le statut « verrouillé » est symbolisé par un cadenas en regard de l’item.
Lorsque vous cliquerez sur le bouton Sauver, Fermer ou Annuler, l’item sera « déverrouillé » et de nouveau éditable par votre collègue.
Si vous êtes seul à administrer votre site et que vous voyez quand même des cadenas,
l’explication est simple : vous avez arraché le câble d’alimentation de votre ordinateur par
mégarde, il y a eu une coupure de courant, ou alors peut-être avez-vous précipitamment
fermé votre navigateur favori pour des raisons qui ne regardent que vous (!)... bref, dans
tous les cas de gures vous n’avez pas utilisé les boutons Sauver ou Fermer de la barre
d’outils Joomla! L’élément que vous étiez en train de créer ou d’éditer est resté dans l’état « verrouillé » !
Pour faire sauter les cadenas :
 Assurez-vous qu’un collègue n’est pas en train d’éditer un article, une catégorie...
 Vous allez ensuite dans le menu Outils système > vous cliquez sur Vérication
communication, formations, conseil
13
Page 13

2. Création d’une catégorie
Dans la console d’administration, ouvrez le Menu Articles > Gestion des catégories >
Pour ajouter une catégorie :
 Saisissez un Titre et un Nom pour la catégorie, puis éventuellement une des-
cription. Enn, veillez à ce qu’elle soit bien rattachée à la catégorie parente
souhaitée s’il s’agit d’une sous-catégorie
 Sauvegardez les modications en cliquant sur le bouton
3. Création d’un article
ASTUCE
Pour créer un article en
partie ou en totalité identique
à un article existant, inutile de
tout refaire !
Éditez l’article à dupliquer puis
cliquez sur Enregistrer une
copie.
RAPPEL : Lorsque vous
placez des articles ou des
menus à la corbeille, seul
leur statut change et devient
«dans la corbeille». Il est ainsi
possible de les publier, de
les archiver ou les mettre en
vedette (voir précédemment).
Dans la console d’administration, ouvrez le Menu Articles > Gestion des articles» >
Pour ajouter un article :
 Donnez un Titre à votre article*
 Sélectionnez la catégorie à laquelle il sera rattaché
 Rédigez votre article (obligatoire)
 Sauvegardez en cliquant sur le bouton
Le nouvel article a été créé avec succès, il s’afche dans le gestionnaire des articles.
* par défaut, un alias est créé d’après le titre (pour la réécriture d’URL).
4. Modication d’un article
Depuis le site
 Connectez-vous (cf page «administration»)
 Afchez l’article à modier
 Cliquez sur l’icône à droite du titre de l’article puis sur «Modier»
 Modiez le contenu et les options de votre article
 Sauvegardez en cliquant sur le bouton
L’article apparaît modié.
Pour actualiser un alias après un changement de titre, il faut effacer celui-ci. L’ URL
sera aussi modiée.
RAPPEL
Cet éditeur apparaît lorsqu’on
crée ou édite un article, que
ce soit depuis l’interface
d’administration (www.
monsite.com/administrator)
ou le site public une fois
connecté après avoir cliqué
sur l’icône
14
Depuis la console
Dans la console d’administration, ouvrez le menu Articles / Gestion des articles :
 Cliquez sur le titre de l’article à modier
 Modiez le contenu et les options de votre article
 Enregistrez en cliquant sur le bouton
La liste des articles réapparaît.
5. L’éditeur WYSIWYG
Ce terme barbare «WYSIWYG» est l’acronyme de la locution anglaise What you see is
what you get, signiant littéralement en français « ce que vous voyez est ce que vous
obtenez » ou de façon plus concise « tel afchage, tel résultat ».
L’acronyme désigne une interface « intuitive » : l’utilisateur voit directement à l’écran à
quoi ressemblera le résultat nal.
Page 14

En bref, sans cet outil, pour afcher ça :
Bonjour, voici :
• un texte en gras
• un texte en italique
• un texte souligné
• un texte en couleur
On devrait écrire ça :
<p>Bonjour, voici : </p><ul><li><strong>un texte en gras</
li><li><em>un texte en italique</em></li><li><u>un texte sou-
ligné</u></li><li><span style=«color:#008000»>un texte en cou-
leur</span></li></ul>
Soit connaître le html, avoir de bons yeux et beaucoup de patience !
L’éditeur WYSIWYG nous permet donc d’enrichir votre contenu presque aussi intuitivement qu’avec un traitement de texte classique. Il se présente dans tous les formulaires d’édition : articles, catégories...
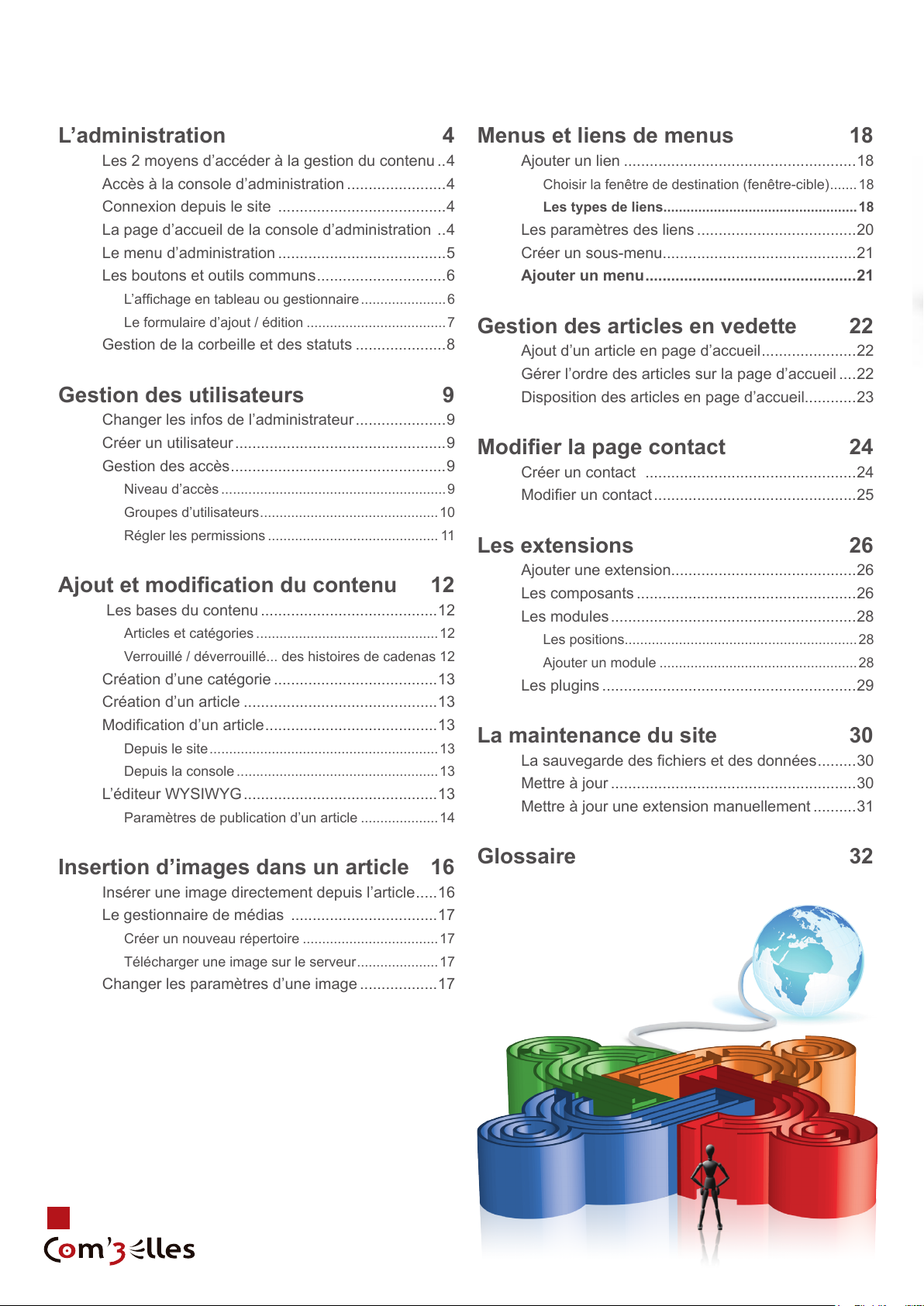
NOTE
Pour savoir à quoi correspond
chaque bouton, survolez-le avec
la souris, une info-bulle apparaît
indiquant à quoi il sert
Permet de formater rapidement le texte tel que déni dans le template
Créer et éditer des liens
Créer et éditer des tableaux
Ces boutons se retrouvent dans tous les logiciels de traitement de textes
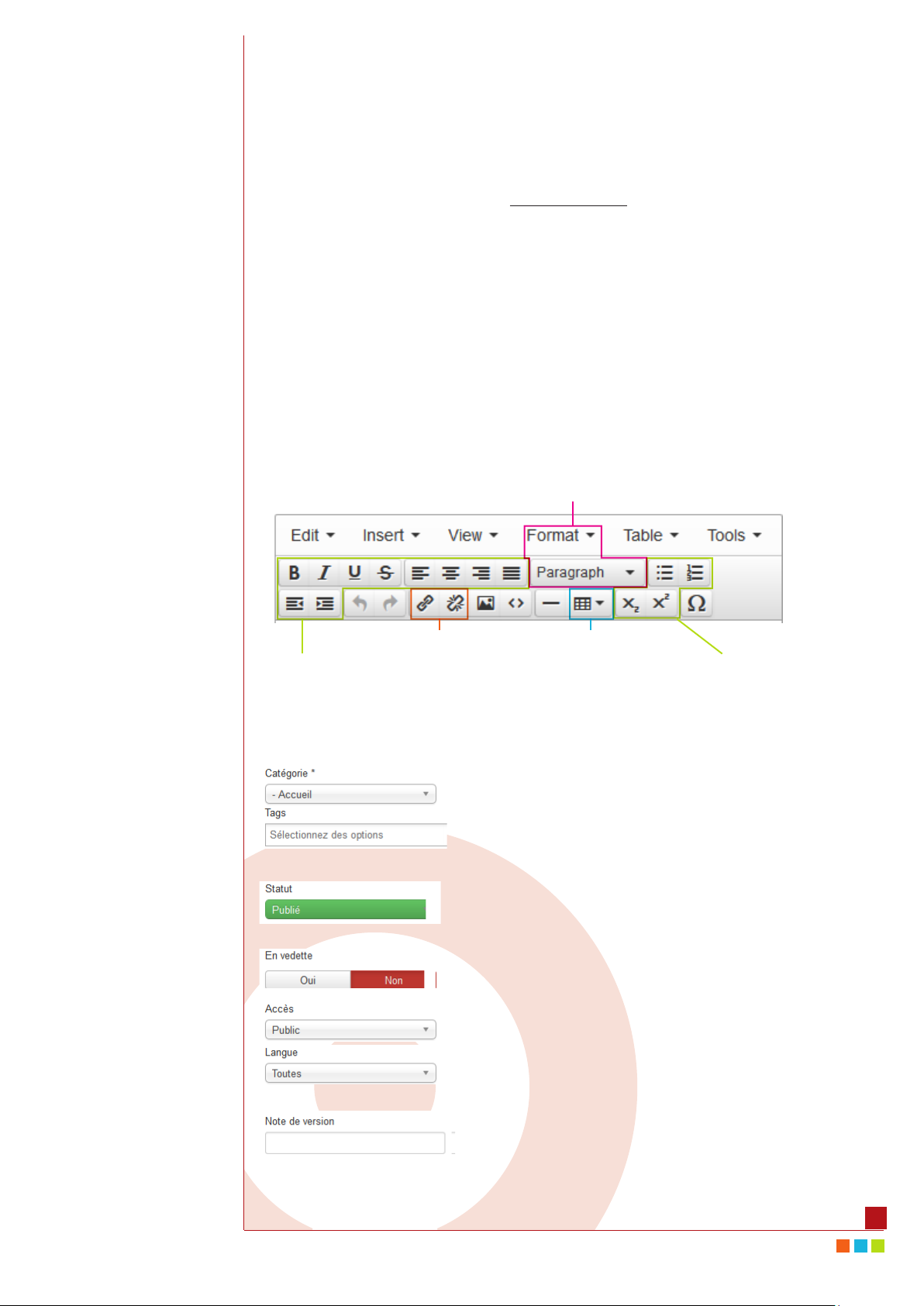
Paramètres de publication d’un article
Lorsque vous créez ou éditez un article, un certain nombre de paramètres est disponible dans le volet de droite :
Sélectionne la catégorie de l’article
Attribue des Tags aux articles
(Gérables dans Composants > Tags)
Dénit un statut (voir chapitre «L’Administration» >
«Gestion de la corbeille et des statuts»)
Permet d’afcher un article en mode vedette
(voir chapitre «Gestion de la page d’accueil»)
Dénit un niveau d’accès (voir gestion des droits)
Dans le cas d’un site multilingue, permet d’attribuer
une langue à un article
Si la gestion des versions d’article est activée, permet
d’annoter la version courante
communication, formations, conseil
15
Page 15

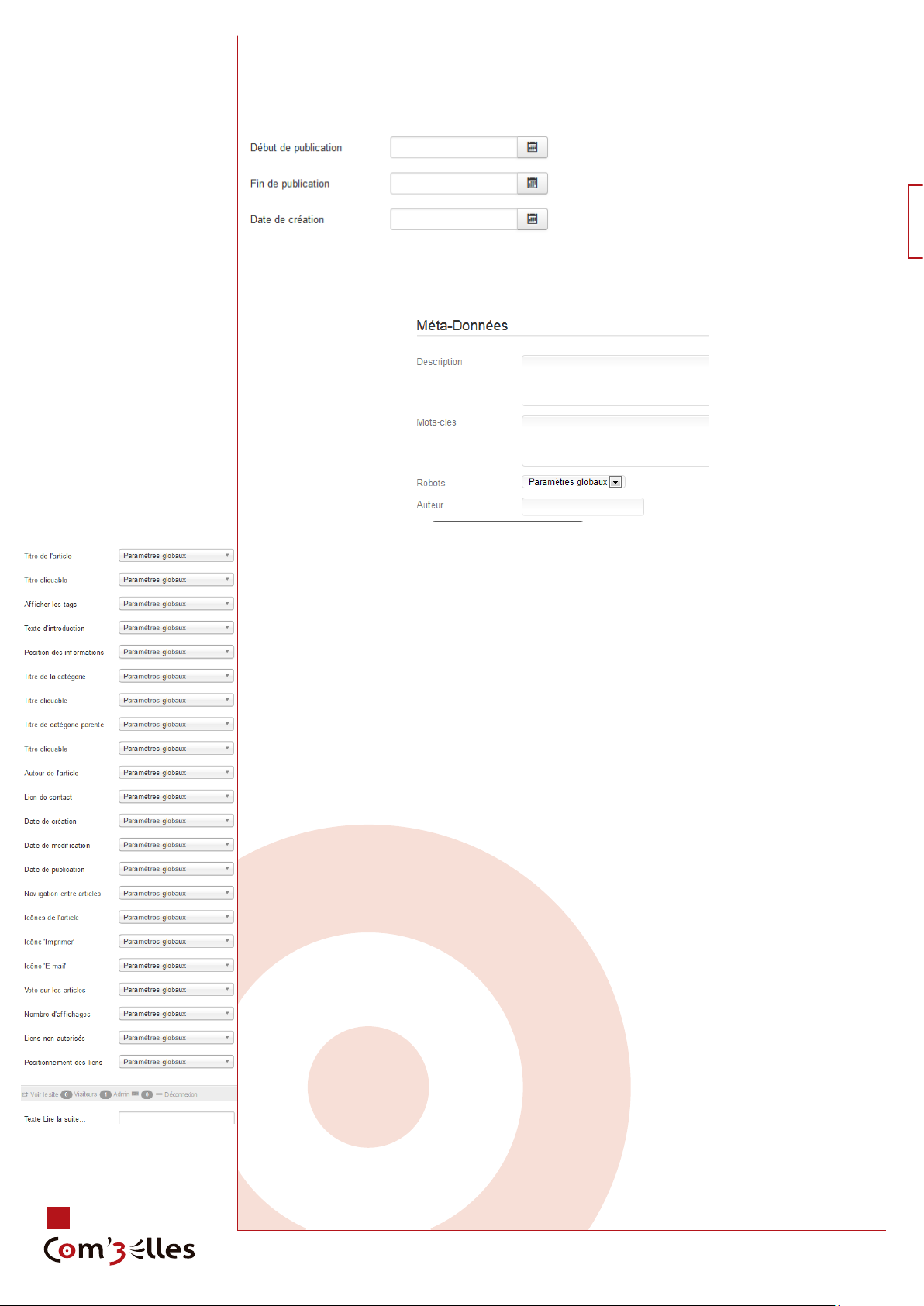
Onglet Publication : dénit des paramètres de publication, des paramètres sur l’auteur
et sur le calendrier de publication de l’article.
On peut programmer l’afchage de l’article. Ces
paramètres peuvent être pris en compte aussi dans
certains cas pour le tri d’articles.
Dans ce même onglet, on peut paramétrer des informations pour le référencement
Onglet Images et liens : dans cette zone, on peut déterminer des images et liens pour
l’article. Ils seront afchés automatiquement : les liens en pied d’article et les images,
selon le cas, en haut de l’article.
<< Onglet ‘Paramètres’: vous permet d’afcher ou pas un certain nombre d’informa-
tions liées à l’article.
NOTE
La valeur Paramètre global correspond à la valeur dénie dans la Conguration Globale du site
(Onglet Contenu > Gestion des articles puis Paramètres)
Onglet Paramètres de création / modication : permet de simplier l’interface de
gestion des articles en désactivant par exemple les onglets «Images et liens» ou «Paramètres de l’article».
Onglet Droits : permet de gérer nement les droits des différents groupes d’utilisateurs
pour l’article en cours (voir chapitre «Gestion des utilisateurs»)
16
Page 16

Insertion d’images dans un article
RAPPEL
Les images que vous souhaitez insérer dans vos articles
doivent impérativement se
trouver sur votre serveur
dans le dossier «images».
Vous accéderez à ce dossier
et son contenu en cliquant
sur l’icône associée dans
«Gestion des médias» dans
le menu Contenu.
Pour agrémenter vos articles vous souhaiterez certainement y insérer à un moment ou
à un autre des images ou des photos : rien de plus facile !
D’abord, vous devez vous procurer vos images puis les stocker dans un répertoire précis
de Joomla! En l’occurrence, il s’agit du répertoire /images, ce qui sur notre serveur Web
correspond au répertoire www.mondomaine.com\images\.
Il y a 3 façons de procéder, qui dépendront essentiellement de la quantité d’images que
vous souhaitez transférer sur votre site.
1. L’image se trouve déjà sur Internet (sur votre site ou non) et vous souhaitez l’insérer
depuis son URL depuis le formulaire d’édition d’un article
2. Uploader et insérer directement l’image depuis l’article
3. Insérer les images (upload) dans le gestionnaire de médias avant de les insérer
dans l’article
1. Insérer une image directement depuis l’article
Il existe deux possibilités pour insérer directement une image dans un article :
1 - Votre image est sur Internet et/ou pas dans
le dossier media/images du gestionnaire des
médias : ajoutez une image avec son URL :
 sous le formulaire d’ajout / édition d’un
article, cliquez sur le bouton
 insérez l’URL dans le premier champ.
ATTENTION
Lorsqu’on télécharge une
image depuis un article, il
est possible que l’image ne
s’insère pas du premier coup.
Il faut alors cliquer à nouveau sur le bouton Image et
renouveler l’opération depuis
le 5ème point.
2 - Votre image est dans le dossier media/images du gestionnaire des médias ou n’est
pas sur Internet
ÂCliquez sur le bouton sous l’éditeur
Une fenêtre s’ouvre en recouvrant le formulaire d’édition :
L’afchage présente le contenu du répertoire images :
ÂSélectionnez l’image à insérer si elle s’y trouve déjà sinon :
 Cliquez sur
 Sélectionnez l’image à ajouter sur votre disque dur
 Cliquez sur
 La fenêtre se rafraîchit et votre image apparaît dans la
fenêtre
ÂCliquez sur l’image à ajouter (son url s’afche dans le premier
champ)
ÂRenseignez la description et le titre
ÂCliquez sur .
17
communication, formations, conseil
Page 17

RAPPEL
Il est préférable de préparer vos images (dimensions, format et poids)
avant de les transférer sur
le serveur.
ASTUCE
Plusieurs images peuvent
être ajoutées en une seule
fois (max 2MB à la fois) si
l’option «activation de l’in-
terface de transfert ash»
est sélectionnée dans les
paramètres.
Si vous devez envoyer plusieurs images d’un coup, il
peut être plus pratique de
les envoyer par FTP. Elles
seront alors transférées
dans le dossier «images».
2. Le gestionnaire de médias
Vous pouvez utiliser le Gestionnaire de médias accessible depuis la console
d’administration par le menu Contenu > Gestion des médias ou par le tableau de bord.
Créer un nouveau répertoire
Vous avez la possibilité de créer des répertoires personnalisés pour y transférer vos
images, vos pdf, vos animations ash ou vos vidéos.
 Cliquez sur le répertoire qui contiendra votre nouveau dossier.
 Cliquez sur .
 Dans le champ qui s’afche, renseignez le nom du dossier
 Cliquez sur
Télécharger une image sur le serveur
Pour charger une image à partir de votre disque dur, cliquez sur
 Cliquez sur
 Sélectionnez l’image à ajouter sur votre disque dur
 Cliquez sur
 Renouvelez l’opération autant de fois que d’images souhaitées
Ceci étant fait, cliquez sur le menu Contenu / Gestion des articles puis éditez l’article dans lequel
vous allez insérer une image (cliquez sur le titre de l’article pour passer en mode édition).
3. Changer les paramètres d’une image
 Cliquez sur l’image à modier
 Cliquez sur l’icône
 Changez les paramètres : description et / ou dimensions (NB : à éviter pour les
dimensions !)
18
Page 18

RAPPEL
Pour faire un lien vers
un contenu, un chier
ou un composant, il
faut d’abord que celuici existe.
Si votre menu a été calibré
pour afcher un certain
nombre de liens, d’une
certaine longueur, toute
modication peut perturber
l’équilibre de celui-ci.
Menus et liens de menus
Pour que vos visiteurs accèdent à votre contenu, vous devez leur proposer des liens
vers celui-ci dans un système de navigation
 Afchez le gestionnaire de menu (Menus > Gestion des menus)
1. Ajouter un lien
 Sélectionnez le menu dans lequel vous allez ajouter des liens
 Cliquez sur le bouton
 Sélectionnez le type de lien de menu (voir page suivante)
 La page qui s’ouvre contient 11 catégories par défaut :
► D’autres types de liens de menus peuvent apparaître lorsque des
composants sont ajoutés.
 Renseignez le «Titre de menu» : c’est le texte cliquable qui apparaîtra dans le
menu de navigation. Il peut être différent du titre de l’élément afché par ce lien
(plus court par exemple)
 La suite des opérations dépend du type de lien choisi
 Le champ «menus» est automatiquement renseigné par le nom du menu préa-
lablement sélectionné.
ASTUCE
Si vous vous êtes
trompé dans le type de lien,
pas de panique !
Vous pouvez toujours le
modier :
Editez un lien en cliquant
sur son titre et cliquez sur
«changer le type» en haut.
signie que l’élément
afché par ce lien sera celui
utilisé par défaut
Choisir la fenêtre de destination (fenêtre-cible)
► Parent ouvrira le lien à la place de votre site
► Nouvelle fenêtre avec barre de navigation ouvrira le lien dans une nouvelle
fenêtre (recommandé pour un lien externe)
► Nouvelle fenêtre sans barre de navigation ouvrira le lien dans une nouvelle
fenêtre dépourvue des menus de navigation.
Les types de liens
Articles
Article : fait un lien direct vers un article, qu’il soit catégorisé ou non.
L’article sera afché dans son intégralité (texte d’introduction + texte principal en cas
de lien Lire la suite)
Articles archivés : afche la liste des articles archivés
Blog d’une catégorie : permet d’afcher le texte d’introduction de tous les articles d’une catégorie. Les articles sont afchés en blocs les uns au-dessous des autres comme dans un blog.
Blog des articles en vedette : afche les articles qui ont été mis en vedette en
mode blog (blocs répartis dans des colonnes). Généralement utilisé pour la page d’accueil.
Créer un article : permet aux utilisateurs de rédiger et de soumettre des articles dans
une catégorie de contenus donnée de votre site; l’article devra être publié par un utilisateur ayant accès au backend.
Liste de toutes les catégories : afche la liste de toutes les catégories d’articles
communication, formations, conseil
19
Page 19

INFO
Le menu Menu Principal
est nécessaire au
fonctionnement de
Joomla! ; c’est pourquoi
il est impossible de le
supprimer.
Vous pouvez cependant
le désactiver en le
dépubliant.
Liste des articles d’une catégorie : permet d’afcher les articles appartenant à une
catégorie.
Fenêtre intégrée (IFrame)
Contenu externe : permet d’afcher dans votre site une page ou un site externe sous
forme d’iFrame; il peut s’agir d’une page précise (par exemple http://www.site_externe.
com/script.php) ou d’un site entier (par exemple http://www.site_externe.com).
Une IFrame est un cadre dans votre page qui permet d’afcher un contenu externe
à votre site. Ce cadre peut avoir des barres de délement comme la fenêtre de votre
navigateur et ses dimensions peuvent être dénies.
ASTUCE
Pour créer un lien
de menu en partie ou en
totalité identique à un lien
de menu existant, inutile
de tout refaire !
Ouvrez le lien à
dupliquer puis cliquez sur
Enregistrez une copie.
Donnez un type de lien de
menu et un titre de lien de
menu puis Enregistrez et
fermez.
RAPPEL
Si on désactive un
composant, sa catégorie de
type de liens disparait des
choix possibles
Fiches de contact
Contact : permet d’insérer un lien vers l’un des contacts que vous aurez paramétrés
dans le composant Contacts (menu Composants / Contacts).
Contacts en vedette : afche la liste des contacts sélectionnés comme favoris
Liste des catégories de contacts : afche la liste des catégories de contact
Liste des contacts d’une catégorie : afche la liste des contacts contenus dans une
catégorie de contacts dans le composant Contacts (menu Composants / Contacts).
Fils d’actualités (RSS)
Fil d’actualités : afche les éléments d’un l d’actualité précis (menu Composants / Fils
d’actualité (RSS))
Liste des catégories de ls d’actualités : afche tous les catégories de ls d’actualités
(menu Composants / Fils d’actualité (RSS))
Liste des ls d’actualités d’une catégorie : afche tous les ls d’actualités d’une catégorie (menu Composants / Fils d’actualité (RSS))
Gestionnaire de conguration
Afcher les options de conguration du site : permet depuis le frontend d’accéder à des
réglages de base du site
20
Afcher les options du template : si votre template dispose de paramètres de réglages,
ce lien afche une page vous y donnant accès
Liens divers
Alias de lien de menu : crée un lien vers un élément de menu existant. Il bénéciera
des mêmes caractéristiques (url, afchage...)
Séparateur : crée un élément sans lien.
Titre de sous-menu : un titre de sous-menu est utile pour départager des blocs de sousmenus, il se complète avec le séparateur.
URL externe : permet d’afcher une page extérieure au site, dans la même fenêtre ou à
l’extérieur. Utile pour donner accès à un autre site depuis un menu.
Liens web
Liste des liens d’une catégorie : afche les liens d’une catégorie du composant liens
web (menu Composants / Liens web)
Page 20

Liste des liens de toutes les catégories : afche la liste des catégories du composant
liens web (menu Composants / Liens web)
Proposer un lien web : afche un formulaire pour permettre à un utilisateur appartenant au minimum au groupe Auteurs de proposer un lien au composant Liens web.
Recherche
Formulaire de recherche : afche un formulaire de recherche personnalisable
Tags
Liste compacte des éléments tagués : afche les éléments ayant un tag (sélectionné)
en commun
Liste de tous les tags : afche une liste de tous les tags disponibles (voir composant
tag). Ces tags sont ensuite cliquables pour donner la liste des éléments en commun
Utilisateurs
Connexion : afche le formulaire de connexion
Enregistrement : afche le formulaire d’enregistrement d’un nouvel utilisateur.
Modication du prol : afche le formulaire d’édition des infos d’un utilisateur
Prol de l’utilisateur : afche les infos de l’utilisateur
Rappel de l’identiant : afche le formulaire pour retrouver son identiant.
Réinitialisation du mot de passe : afche le formulaire pour retrouver son mot de passe.
2. Les paramètres des liens
Onglet Paramètres avancés
Paramètres <du type> : le contenu dépendra donc du type de lien que vous avez
sélectionné
Paramètres du type de liens : ces paramètres contrôlent les attributs pour le lien de
ce lien de menu dans le menu Joomla!.
Attribut ‘Titre’ du lien : description personnalisée optionnelle qui s’afche au survol
du titre
► Style CSS du lien : Style CSS personnalisé à appliquer au lien de menu (option-
nel).
► Image du lien : permet d’afcher par exemple un icone dans le menu ou d’affecter
une image à la place du texte si l’option suivante est désactivée. Note : l’afchage
des images doit être activé dans les paramètres du module de menu.
► Ajouter un titre au menu : Si l’image optionnelle est dénie, ajoute le titre du lien à
côté de l’image. Par défaut ‘Oui’
Paramètres d’afchage de la page :
► Titre dans le navigateur : Texte optionnel pour le titre afché dans la barre de titre
du navigateur. S’il est laissé vide, une valeur par défaut sera utilisée, basée sur le titre
du lien de menu.
► Afcher l’en-tête de page : Afcher/Masquer le titre de page du navigateur dans
l’en-tête de la page (si aucun texte optionnel n’a été saisi, le titre du lien de menu sera
utilisé). Le titre de page est habituellement inséré dans une balise HTML ‘h1’.
► En-tête de page : Texte alternatif optionnel pour l’en-tête de page.
communication, formations, conseil
21
Page 21

► Classe de page : Classe CSS optionnelle à appliquer à la page.
Paramètres des métadonnées : permet de renseigner des informations pour les robots
des moteurs de recherche. Attention, la plupart de ces options ne sont plus vraiment utilisées par les moteurs de recherche mais peuvent être utilisées pour d’autres choses :
► Mots-clés : La métadonnée ‘keywords’ permet d’indexer une série de mots-clés
ou d’expressions (séparés par une virgule) liés au thème du contenu. Les mots-clés
peuvent être saisis en majuscule ou minuscules. Ils peuvent être utilisés de différentes
façons :
 En combinaison avec les tags des bannières pour afcher des bannières spéci-
ques basées sur le contenu de l’article.
 En combinaison avec le module des Articles en relation pour afcher les articles
qui ont en commun au moins un mot-clé.
► Robots : permet de donner des instructions aux robots sur les contenus à suivre
(follow) et indexer (index) ou non
► Lien sécurisé : spécie si ce lien de menu doit utiliser ou non le mode SSL et
l’URL sécurisé du site.
Onglet Assignation de modules à ce lien de menu : Cette partie de l’écran vous
donne accès à une liste des modules du site. Une case à cocher permet de n’afcher
que les modules qui sont déjà assignés à ce lien de menu. Si la case n’est pas cochée
(par défaut), tous les modules disponibles pour être assignés à ce lien de menu s’afchent.
ATTENTION
Votre site n’est peut-être
pas adapté pour afcher des
sous-menus.
3. Créer un sous-menu
Lien parent
|_
Sous-menu
Le lien parent doit être créé en premier.
Le sous-menu est créé ensuite comme n’importe quel lien puis rattaché au lien parent :
 Dans la liste «Élément parent», sélectionnez le lien auquel sera rattaché votre
nouveau lien. Par défaut, positionné sur «Lien de menu racine», un lien sera au premier
niveau du menu.
 La suite des opérations dépend du type de lien choisi
4. Ajouter un menu
Par défaut, dans Joomla!, si vous n’avez pas installé des données exemples à l’installation, est livré le Menu principal.
Il peut être nécessaire de créer un nouveau menu pour organiser sa navigation.
 Allez dans Menu > Gestion des menus
 Cliquez sur
► Type de menu : nom unique, sans espaces ni caractères spéciaux
► Titre : titre qui sera afché au-dessus du menu
► Description : facultatif
Â
22
Page 22

INFO
Supprimer un article de
la page d’accueil ne le
supprime pas du site.
Pour supprimer un article
du site, afchez Contenu -
Gestion des articles.
Sélectionnez l’article puis
cliquez sur «Corbeille»»
Gestion des articles en vedette
Le «Blog des articles en vedette» est une fonctionnalité du composant «contenu» conguré
pour afcher plusieurs articles de votre choix en blocs, les uns au-dessus des autres et/ou
en colonnes. Il est souvent utilisé comme page d’accueil. Dans ce cas, vous le retrouverez
dans les menus avec l’icone à côté.
1. Ajout d’un article en page d’accueil
Vous pouvez afcher n’importe quel article en page d’accueil. Cet article restera disponible dans sa catégorie mais sera également afché en page d’accueil.
Pour ce faire :
► Éditez l’article, et sélectionnez «Oui» dans le champ «En vedette» pour que l’ar-
ticle soit publié dans le blog des articles en vedette
Ou
► Cliquez sur l’icone de la colonne «Statut» dans la gestion des articles pour
qu’elle passe en jaune ou sélectionnez plusieurs articles puis cliquez sur
Les articles «En vedette» apparaissent dans la
liste de la Gestion des articles avec l’icone :
Pour lister tous les articles afchés en «Blog des articles en vedette», allez dans l’onglet «Contenu > Articles en vedette». De là vous pourrez les éditer, ou les supprimer.
2. Gérer l’ordre des articles sur la page d’accueil
L’ordre des articles peut être déterminé automatiquement ou manuellement :
 Afchez Contenu > Articles en vedette
 Cliquez sur l’en-tête de colonne «Ordre»
 Changez l’ordre avec les èches ou saisissez des numéros dans les champs
 Cliquez sur le petit icone en haut de la colonne pour enregistrer
 Ou encore par glisser/déplacer en maintenant appuyé l’icone et en le relâ-
chant à l’endroit souhaité.
A noter que cette fonction peut ne pas fonctionner selon les réglages d’afchage de
la page dans Menus > (nom du menu) > (lien accueil). Pour fonctionner, le paramètre
«Ordre principal» doit être sur «Défaut» ou «Ordre».
communication, formations, conseil
23
Page 23

3. Disposition des articles en page d’accueil
Par défaut Joomla! afche 1 article en pleine largeur, les 4 suivants se situant au-dessous sur deux colonnes puis 4 derniers en liste de liens :
Principal
NOTE
Ces options d’afchage
sont applicables à tous
les liens de type blog
que vous aurez ajoutés
à vos modules de menu.
Intro
Intro
Lien
Lien
Lien
Lien
Intro
Intro
Pour modier ces options d’afchage :
 Ouvrez l’onglet Menus / (votre menu)
 Éditez le lien Accueil... Les paramètres d’afchage de la page d’accueil se trou-
vent dans l’onglet «Options d’afchage»
ou
 Ouvrez l’onglet Contenu / Articles en vedette
 Cliquez sur en haut à droite
 Éditez l’onglet «Blog / En vedette»
Vous pourrez donc, entre autres choses, modier le nombre d’articles à afcher en page
d’accueil, le nombre de colonnes...
Par exemple si vous souhaitez afcher tous vos articles sur une colonne vous devez
passez la valeur du champ ‘Nombre de colonnes’ de 2 à 1. Les options d’afchage sont
multiples.
24
Paramètres > Blog / En vedette :
Page 24

ASTUCE
Vous pouvez paramétrer
pour chaque contact les
champs à afcher, les
icones, le formulaire dans
les volets à droite
ou régler ces paramètres pour tous les
contacts depuis «Composants > Contacts» puis
en haut à
droite.
NOTE
Vous pouvez déterminer
des contacts favoris en
cliquant sur dans la
liste des contacts ou en
sélectionnant «En vedette
> Oui» dans la che du
contact.
Ces contacts ne s’afcheront pas dans la page
d’accueil mais si vous
décidez d’afcher une page
des «contacts favoris»
Modier la page contact
La plupart du temps, les éléments de la page contact ne sont pas gérés par un article
mais par un composant qui est accessible par l’onglet «Composants».
C’est le composant
sur un site simple : soit on fait un lien (voir chapitre sur les liens) vers une catégorie, soit
directement vers un contact. Il
chacun la possibilité d’afcher :
► des coordonnées complètes,
► une image
► un formulaire de contact par mail
► des informations complémentaires
1. Créer un contact
Tout contact doit être rangé dans une catégorie. Même s’il n’y en a qu’une, c’est nécessaire.
 Allez dans Composants > Contacts > Catégories
 Cliquez sur
 Renseignez un Titre et (facultatif) renseignez une description et des options
Â
 Allez dans Composants > Contacts > Contacts
 Cliquez sur
 Renseignez les champs souhaités dans l’onglet «Contact» afché par défaut
«Contact»
qu’on utilise généralement pour créer une page contact
est conçu pour créer un annuaire de contacts avec pour
communication, formations, conseil
25
Page 25

Facultatif :
 Lier à l’utilisateur : sélectionnez l’utilisateur, s’il y en a, auquel est lié le contact.
Cliquez sur le bouton pour dérouler la liste des utilisateurs. Cela vous permet de
lier l’information de ce contact à un utilisateur enregistré. Si ce contact n’est pas lié à un
utilisateur, sélectionnez «- Aucun utilisateur -»
 Saisissez un contenu libre dans l’onglet «Informations diverses» : l’éditeur WY-
SIWYG vous permet toutes les fantaisies comme dans un article !
 Déterminez les informations à afcher ou non dans l’onglet «Afchage»
 Déterminez si le formulaire doit être afché ou non dans l’onglet «Formulaire» et
ses options
2. Modier un contact
 Allez dans Composants > Contacts > Contacts
 Sélectionnez le contact à modier
 Modiez les champs et options souhaité(e)s puis
26
Page 26

Les extensions (composant, module,
plugin, template)
1. Ajouter une extension
Attention, elle doit être compatible avec la version Joomla! que vous utilisez.
 Afchez le menu Extensions > Gestion des extensions
 Sélectionnez l’onglet à gauche «Installation»
 Vous avez 3 options :
1. Installer à partir du web : l’onglet vous afche la liste des extensions dispo-
nibles sur extensions.joomla.org. Laissez-vous guider ;-)
2. Archive à envoyer : nécessite que vous téléchargiez auparavant l’extension.
Elle se présente généralement sous format .zip. Attention, certaines archives
nécessitent d’être dézippées avant car elles contiennent plusieurs autres archives. Lisez bien les instructions d’installation propres à chaque éditeur. C’est
l’option généralement utilisée que nous détaillons :
 Cliquez sur
 Sélectionnez le chier archive de l’extension (.zip) sur votre disque dur.
 Cliquez sur
 Rendez-vous sur «composant» ou «extension» pour le paramétrer
 N’oubliez pas de créer un lien dans un menu s’il s’agit d’un composant
an qu’il soit accessible aux visiteurs.
S’il s’agit d’un module ou d’un plugin, activez-le depuis l’onglet «Extensions > Gestion des...» (modules / plugin)
3. Installer depuis un dossier : le contenu de l’archive doit être déposé via ftp
dans le dossier /tmp de votre site. Le chemin complet doit être alors renseigné.
(Utilisé parfois quand les 3 autres options ont échoué)
4. Installer depuis une URL : il suft de renseigner l’URL complète d’une archive
hébergée sur un serveur (cas très rarement utilisé)
Bannières
Contacts
Fils d’actualité
Liens web
Messagerie privée
Mise à jour Joomla!
Recherche
Recherche avancée
Redirection
Tags
1.
2. Les composants
Rappel : c’est une mini application intégrée à votre site Joomla!, qui dispose de sa
propreinterfacedecongurationdanslaconsoled’administration.Certainscomposants sont préinstallés, c’est le cas par exemple du composant bandeaux publicitaires,
ducomposantcontactsouencoreducomposantliensWeb(voirpagesuivante).
D’autres peuvent être facilement installés par la suite (forums, livre d’or, galerie
d’images, gestionnaire de newsletter, gestionnaire de formulaires… et bien d’autres
encore).
Leur point commun est de se retrouver listés dans l’onglet «Composants»
Les composants natifs de Joomla!
Lorsqu’on installe le pack Joomla!, certains composants sont installés par défaut.
Ils font aussi l’objet de mises à jour lorsque la communauté publie des correctifs.
Les 4 premiers de la liste (voir ci-contre) fonctionnent tous sur le même principe :
► Des éléments sont créés pour afcher des informations
communication, formations, conseil
27
Page 27

► Des catégories (obligatoires) permettent de les classer et/ou de les afcher auto-
matiquement en liste
Pour chacun, la démarche pour créer une catégorie sera la même :
 Rendez-vous dans le menu Composants > (nom du composant) > Catégories
 Cliquez sur « Nouveau»
 Renseignez le titre
 Renseignez une description si vous le souhaitez puis sauvez
La gestion du contenu
C’est le composant «par défaut» de Joomla!. C’est l’exception qui conrme la règle : il n’est
pas listé dans l’onglet «Composants» mais possède son propre onglet : «Contenu».
C’est le composant qui permet de gérer les articles, les catégories d’articles et les articles en vedette (voir chapitre «Accueil»)
Bannières
Vous souhaitez rentabiliser votre site par la publicité ou créer des zones pour mettre
en valeur vos partenaires ou vos produits ? Ce composant vous permet de gérer des
campagnes simples de publicité.
Les catégories permettent de classer les bannières qui elles-même sont attribuées à
des clients.
Des statistiques d’afchage et de clics sont visibles depuis la liste des bannières et un
suivi peut être paramétré.
Contacts
Vous avez la possibilité de créer des ches contacts rattachées ou non à des membres
de votre site.
Ces ches peuvent être classées dans des catégories pour constituer un véritable
annuaire.
Un formulaire de contact simple peut être afché dans chaque che.
Souvent utilisé pour créer une page contact dans un site (voir page 25)
Fils d’actualités
Vous pouvez grâce à ce composant afcher automatiquement dans votre site les actualités provenant d’un autre via les ux RSS.
Liens web
Joomla! est fourni avec des composants par défaut dont un gestionnaire de liens qui
vous permet d’afcher un annuaire de liens simple mais sufsant.
La description peut être personnalisée via l’éditeur WYSIWYG comme vous le souhaitez.
Messagerie privée
L’interface de transmission de messages vous permet d’envoyer des messages à
d’autres utilisateurs membres de votre site.
Vous pouvez lire, écrire, envoyer, et supprimer des messages depuis cette console.
28
Recherche
Si activé (voir paramètres), afche les statistiques des recherches effectuées depuis le
moteur de recherche interne à votre site.
Recherche avancée
Ce composant permet d’indexer le contenu du site et de gérer cette indexation pour
rendre la recherche sur le frontend plus uide et performante.
Page 28

ASTUCE
Pour visualiser
les positions dans
un template,
rendez-vous dans
Extensions > Gestion
des templates.
Sélectionnez
l’onglet «template»
puis cliquez sur
«prévisualisaton» à
côté de la vignette de
votre template.
INFO
Par défaut, il y a quelques
modules installés :
Afchage en liste d’articles
Afchage en liste de
catégories
Articles archivés
Articles en relation
Articles les plus consultés
Bannières
Changement de langue
Connexion
Contenu personnalisé
Copyright de Joomla!
Derniers articles
Derniers inscrits
Fenêtre intégrée
Fil d’actualité RSS/RDF/
ATOM
Fil de navigation
Flash d’information
Image aléatoire
Lien de ux RSS ou ATOM
Liens web
Menu
Qui est en ligne ?
Recherche
Recherche avancée
Statistiques
Tags populaires
Tags similaires
Ils sont visibles depuis
le menu Extensions >
Gestion des modules >
Nouveau :
Survolez avec votre souris
chaque nom de module
pour savoir à quoi il
correspond.
Redirections
Si vous désactivez des pages dans votre site et que vos visiteurs cherchent à les
afcher, ils risquent de tomber sur une erreur. Vous pouvez grâce à ce composant
rediriger leur URL vers une page existante.
L’URL à renseigner alors doit être l’URL complète, celle renseignée dans le champ
«adresse» de votre navigateur même si le composant ne conserve que la n de cette
URL.
Tags
Permet d’afcher, modier et supprimer les tags dénis dans les éléments.
A noter que les tags créés ici seront disponibles sous forme de suggestions lorsqu’on
effectuera une saisie dans un champ «Tags» d’un élément. Les tags directement saisis
dans ce champ sont disponibles ensuite via ce composant.
3. Les modules
Rappel : pour faire simple, un module est un bloc que l’on trouvera généralement autour du corps de la page web, par exemple dans la colonne de gauche ou la colonne
dedroitedenotresite.
26 modules sont pré-installés dans Joomla! (voir ci-contre). D’autres, le plus souvent as-
sociés à des composants (par exemple module afchant une photo aléatoire tirée d’un
composant galerie d’images), peuvent être installés ultérieurement.
Les menus sont des modules (voir page 19) dont le contenu est géré dans l’onglet
«menu» de la console.
Tous les sites Joomla! doivent avoir au moins un module de menu.
Tous les autres types de modules sont optionnels (par exemple : Articles en relation,
Bannières, Derniers articles).
Les positions
Elles sont dénies par le template. Tout peut donc changer d’un template à un autre !
Le site est découpé en une grille dont chaque case est nommée.
Il peut y avoir plusieurs modules dans une même position. Ils se mettront alors les uns
au-dessous des autres selon leur ordre dans la liste des modules.
Ceci peut être modié facilement dans le panneau de gestion des modules.
Ajouter un module
Plusieurs paramètres sont réglables sur les modules :
► Afcher ou non le titre du module
► Sélectionner la position
► Modier le niveau d’accès (public, enregistré, statut spécial, client)
► Afcher sur une ou plusieurs pages (par défaut, sur tout le site)
► Changer l’ordre d’afchage
► ... Autres paramètres suivant les modules
Un module s’installe comme toute extension (voir page 27) mais une fois installé, il
peut être ajouté plusieurs fois dans le site et être paramétré différemment : plusieurs
menus utiliseront le même module (menu) mais afcheront des liens différents (voir
page 19) dans des positions différentes (voir plus haut)...
(voir... vous suivez toujours ? ;-) )
Ajouter un module déjà en place dans le site
 Afchez le menu Extensions > Gestion des modules
 Cliquez sur
 Sélectionnez le module à ajouter
29
communication, formations, conseil
Page 29

 Sélectionnez sa position dans la liste déroulante à droite ou commencez à saisir
un nom et choisissez dans les suggestions
 Modiez les paramètres (changent suivant le module)
Â
Il est possible, comme pour les articles, de paramétrer une date de début et/ou de n
de publication, des droits d’accès....
Il est possible également de dupliquer un module existant. Il conservera alors les paramètres de son «clone» et pourra être ou non personnalisé.
 Allez dans «Extensions > Gestion des modules»
 Sélectionnez avec la case à cocher le module à dupliquer
 Cliquez sur
 Editez le nouveau module : le module créé est dépublié et comporte un numéro
(N) à la suite de son nom
Vous pouvez changer l’ordre des modules dans une position comme suit :
► Sélectionnez la position souhaitée dans le ltre par position. Cela limitera la liste
aux seuls modules assignés à cette position.
► Changer l’ordre des modules par glisser/déplacer en maintenant appuyée l’icône
et en la relâchant à l’endroit souhaité.
4. Les plugins
Un plugin est un morceau de code qui peut être activé depuis n’importe quel composant, module et contenu de votre site Joomla! Il permet en général d’automatiser des
actions. Certains plugins par exemple permettent de transformer dynamiquement un
petit code en une galerie de photos...
Joomla! est livré avec une multitude de plugins comme par exemple le plugin de recherche de contenu qui sera exécuté lors de la recherche de données depuis le module
de recherche.
Les plugins peuvent être listés depuis l’onglet «Extensions > Gestion des plugins».
Un plugin s’installe comme toute extension (voir page 27) mais doit être activé pour
fonctionner.
Il serait long et fastidieux de lister ici tous les plugins déjà installés dans Joomla! mais
voici une liste des plugins que vous pouvez être amené(e) à utiliser lors de l’administration d’un site Joomla! :
► Éditeur - TinyMCE : vous pouvez paramétrer assez nement les boutons et com-
portements souhaités pour l’éditeur WYSIWYG que vous utilisez un peu partout dans
Joomla! (voir page 15)
► Recherche - (...) : paramétrez ici quelques options d’afchage des résultats de
recherche pour les contacts, articles, catégories, liens et ls d’actualités
► Système - Filtre de langue : à activer si vous souhaitez gérer un site multilangue
avec les options multilangues de Joomla!
► Utilisateur - Prol : vous pouvez l’activer pour paramétrer les champs obliga-
toires ou facultatifs des ches utilisateurs lors de l’inscription
► Utilisateur - Fiches de contact automatiques : utile à activer si vous souhaitez
automatiquement générer une che contact pour chaque utilisateur à l’enregistrement
(voir page 25)
30
Page 30

RAPPEL
Il est toujours préférable
de faire une sauvegarde
complète avant chaque
modication du site :
installation d’extensions,
mises à jour du système ou
d’extensions...
La maintenance du site
Aussi sérieusement et consciencieusement qu’ait été installé votre site Joomla!, il a
besoin de surveillance et de maintenance.
La maintenance inclut :
► la sauvegarde des chiers et des données
► la mise à jour de Joomla!
► la mise à jour des extensions
Le risque d’une maintenance défectueuse est multiple :
► pertes de données suite à une mauvaise utilisation
► risque de piratage ou d’intrusion
Un des principaux avantages de Joomla! réside dans sa communauté très réactive qui
publie régulièrement des patchs de sécurité et d’amélioration du produit. Mais qu’importe d’avoir de bons verrous si vous laissez vos clés sur la porte ?
1. La sauvegarde des chiers et des données
Il n’existe malheureusement pas à ce jour de fonctionnalités de sauvegarde intégrées
à Joomla!
Des extensions sont disponibles, dont le fameux et performant Akeeba.
De nombreux tutoriels existent pour vous expliquer comment faire vos sauvegardes :
► par ftp pour les chiers
► par PhpMyAdmin pour la base de données
RAPPEL
Si vous n’avez pas installé
d’extensions, celles intégrées
dans le pack d’origine seront
mises à jour en même temps
que le système Joomla!
Toutes les autres
devront être mises à jour
séparément.
2. Mettre à jour Joomla! / des extensions automatiquement
Depuis la version 1.6 de Joomla!, le système peut être mis à jour directement depuis le
backend. L’équipe de développement a prévu que les futures versions soient compatibles.
Pour vérier si une mise à jour est disponible, depuis le tableau de bord :
 Regardez au bas de la liste des raccourcis à gauche :
au chargement de la
page, Joomla! vérie
automatiquement l’état
de Joomla! et des
extensions puis vous
notie si des mises à
jour sont à effectuer
 Cliquer sur un des 2
liens vous conduit directement aux interfaces respectives de mise à jour
Vérier directement la mise à jour de Joomla! :
 Allez dans «Composants > Mise à jour de Joomla!»
Un message en haut vous indique s’il est à jour ou non
 S’il n’est pas à jour, suivez les instructions :
- on vous indique la version installée de Joomla!
- on vous indique la dernière version
- vous pouvez télécharger le pack
communication, formations, conseil
31
Page 31

Avant d’appliquer la mise
à jour, assurez-vous que
celle-ci soit compatible
avec votre version de
Joomla!
Assurez-vous également
qu’elle le soit avec les
extensions installées, ou
qu’il existe des mises à
jour pour ces extensions.
- vous pouvez changer la méthode d’installation (laissez par défaut si vous n’y connaissez rien)
Si vous êtes sûr-e de votre installation (aucun hack ou modication du coeur) et de la
nécessité d’installer la nouvelle version de Joomla! (Attention aux versions beta par
exemple), cliquez sur «Mettre à jour».
Vérier directement les mises à jour des extensions :
 Sélectionnez Extensions → Gestion des extensions dans le menu principal de
l’administration ou cliquez sur le lien Gestion Extensions du Panneau d’administration
 Cliquez sur «Mises à jour» à gauche.
L’écran liste alors les mises à jour disponibles s’il y en a.
Vous pouvez forcer la recherche en cliquant sur
 Sélectionnez la mise à jour à effectuer puis cliquez sur
3. Mettre à jour une extension manuellement
Il se peut que les mises à jour de certaines extensions ne s’afchent pas dans le gestionnaire d’extensions. Vous devrez alors effectuer la mise à jour manuellement.
Attention : certaines extensions nécessitent une désinstallation avant une mise à jour
(bien que ce soit rare).
 Téléchargez le pack de mise à jour de l’extension, sur le site de l’auteur de préfé-
rence (sauf exceptions). Puis procédez comme pour une installation :
 Afchez le menu Extensions > Gestion des extensions
 Sélectionnez l’onglet «Installation»
 Cliquez sur
 Sélectionnez le chier archive de l’extension (.zip) sur votre disque dur.
 Cliquez sur
32
Page 32

Glossaire
Liens utiles :
www.joomla.fr : site
ofciel francophone de
Joomla! pour télécharger
des extensions, le pack
Joomla! en français, des
documents d’aide et
échanger sur le forum.
www.joomla.org : site
ofciel international de
Joomla! pour télécharger
des extensions, le pack
Joomla! (en anglais),
tester Joomla! en live et
échanger sur le forum.
ACL : regroupe les droits et accès des utilisateurs du site. C’est grâce à ce système
que vous pouvez décider qui voit quoi et qui peut faire quoi, aussi bien dans la partie
backend que frontend de votre site.
Article : un article est une unité de contenu : textes, images, vidéos...
Un article est classé dans une catégorie. Il est accessible dans le backend via le menu
«Contenu»
Backend (Back ofce) / Frontend (Front ofce) : le backend est «l’arrière-bou-
tique», la partie administrative de votre site (l’interface d’administration) ; le frontend c’est la «boutique» : ce que voient les visiteurs.
Catégorie : une catégorie sera le point de rassemblement d’une série d’articles appartenant à une même thématique. Il est possible de créer des catégories à l’intérieur
d’une catégorie existante.
Composant : mini-application intégrée à un site Joomla!, qui dispose de sa propre
interface de conguration dans la console d’administration. Certains composants sont
pré-installés. D’autres peuvent être facilement installés par la suite (forums, livre d’or,
galerie d’images, gestionnaire de newsletter, gestionnaire de formulaires…).
CSS (Cascading Style Sheets : feuilles de style en cascade) : langage informatique qui sert à décrire la présentation des documents HTML et XML (Wikipédia).
Core team (CT) : la Core Team est l’équipe de bénévoles en charge du développement du code source et de l’organisation générale du projet Joomla!
Editeur WYSIWYG : comme son nom l’indique (What You See Is What You Get), il
s’agit d’un éditeur qui va permettre de rédiger et de mettre en forme du texte comme
vous le feriez avec un traitement de texte, sans vous soucier du code html sous-jacent.
Enregistrer / Fermer : vous effectuez une modication sur votre site (modication
de la conguration générale, de la conguration d’un composant, création d’une
catégorie, d’un article…), vous êtes sûr-e de votre affaire… alors vous cliquez sur le
bouton Enregistrer ! Vous n’êtes pas sûr-e de ce que vous avez fait ou alors vous êtes
perdu(e), vous cliquez sur le bouton Fermer, mais pas sur le bouton Page Précédente
de votre navigateur ! (voir page 8).
Extension : élément permettant de facilement étendre les fonctionnalités de Joomla! Elle
s’ajoute facilement via un utilitaire intégré. On en trouve en majorité sur http://extensions.
joomla.org
Il existe 5 différents types d’extensions sous Joomla! : les Composants, les Modules, les
Plugins, les Templates et les Langues. Chacune de ces extensions gère une fonctionnalité
bien spécique.
Gérable depuis : Menu haut de l’administration → Extensions
Frontpage : c’est la page d’accueil publique de votre site.
Langue : type d’extension basique. Les chiers de langues peuvent être packagés de
deux manières différentes, soit comme un pack de chiers de langue pour le noyau de
Joomla!, soit comme un pack de chiers de langue pour une extension. Ces chiers
sont essentiellement des clés/valeur ou des chaînes de caractères. Ces chaînes de
caractères permettent la traduction des textes statiques qui sont assignés avec le
communication, formations, conseil
33
Page 33

code source de Joomla! Ces packs de langue affecteront aussi bien le frontend que le
backend.
Gérable depuis : Menu haut de l’administration → Extensions → Gestion des Langues
Mise à jour : régulièrement, des bugs et/ou des failles de sécurité sont découverts
(comme sur d’autres CMS). Joomla! met donc rapidement à disposition une mise à jour.
Ces mises à jour sont réalisables en quelques clics depuis l’administration de votre site.
Avant chaque mise à jour, il est conseillé de faire une sauvegarde.
Les mises à jour du système et des extensions sont indépendantes. L’un ne peut pas
se faire sans l’autre.
Module : bloc que l’on trouvera généralement autour du corps de la page web, par
exemple dans la colonne de gauche ou la colonne de droite du site. Certains modules
sont pré-installés. D’autres, le plus souvent associés à des composants, peuvent être
installés ultérieurement.
Plugin : ce sont des morceaux de scripts qui permettent d’automatiser certaines tâches
sur votre site Joomla!. Par exemple, le plugin de recherche est un script qui permet d’effectuer une recherche sur tout votre site.
Position : emplacement nommé disponible dans le template pour positionner les modules
Publier / dépublier : il s’agit de rendre visible ou pas sur le frontend un lien dans un
menu, un module entier, une section, une catégorie, un article. Il est par ailleurs pos-
sible de dénir un calendrier de publication, date à partir de laquelle ou jusqu’à laquelle
un élément sera publié.
Sauvegarde : permet de le restaurer suite par exemple à une mauvaise manipulation
ou un piratage. Pour sauvegarder entièrement votre site, vous devez sauvegarder votre
base de données ET vos chiers. Il est recommandé de sauvegarder régulièrement
votre site, et pour faire cela il existe des outils pratiques et gratuits comme par exemple
Akeeba.
Template : extension permettant de donner un aspect visuel à Joomla! C’est le thème
ou gabarit qui détermine via le HTML, le CSS voire Javascript ou PHP les positions,
couleurs, typographie, images... Bref, l’identité visuelle de votre site.
34
 Loading...
Loading...