Ulead Gif Animator Gif Animator 5 User Manual [fr]

Guide de l’utilisateur
Ulead Systems, Inc.
Mars 2001

Première édition française pour GIF Animator version 5, mars 2001.
© 1992-2001 Ulead Systems, Inc.
T ous droits réservés. Aucune portion de la présente publication ne peut être reproduite ni transmise sous
quelque forme que ce soit, électronique ou mécanique, y compris photocopie, enregistrement ou stockage
dans un système de restitution, ni traduite en aucune langue sous quelque forme que ce soit sans
l’autorisation préalable de Ulead Systems, Inc.
Licence des logiciels
Les logiciels décrits dans le présent document sont fournis dans le cadre d’un Accord de Licence inclus
dans le présent produit. Cet Accord spécifie les utilisations permises et interdites du produit.
Licences et marques commerciales
Bibliothèque ICI © 1991–1992 C-Cube Microsystems.
Ulead Systems, Inc., le logo Ulead, Ulead GIF Animator, PhotoImpact, VideoStudio et MediaStudio Pro sont
des marques commerciales de Ulead Systems, Inc. T ous les noms de produits et les marques commerciales
enregistrées ou non mentionnés dans le présent manuel ne sont utilisés que dans un but d’identification et
demeurent la propriété exclusive de leurs ayant droit respectifs.
Fichiers d’exemple
Les fichiers fournis en exemple dans le CD programme peut être utilisés pour des démonstrations, des
productions et des présentations personnelles. Aucun droit n’est accordé pour une reproduction ou une
redistribution commerciale d’aucun des fichiers d’exemple.
Amérique du Nord et du Sud : International :
Ulead Systems Inc. Ulead Systems, Inc.
http://www.ulead.com http://www.ulead.com
E-mail : info@ulead.com http://www.asiapac.ulead.com
http://www.ulead.com.tw
E-mail : info@ulead.com.tw
Hollande Allemagne
http://www.ulead.co.uk/fr http://www.ulead.de
http://www.ulead.co.uk E-mail : info@ulead.de
http://www.ulead.nl
E-mail : info@ulead.nl

Table des matières
Présentation de Ulead GIF Animator ..................................................................................................4
Quoi de neuf ..........................................................................................................................................6
Mise en route ........................................................................................................................................8
Installation ..............................................................................................................................................8
Exécuter le programme ............................................................................................................................ 8
Personnaliser votre façon de travailler .....................................................................................................9
GIF Animator en un clin d’oeil ............................................................................................................11
Présentation de l’interface .....................................................................................................................11
Modes d’opération dans GIF Animator .................................................................................................... 12
Pour les utilisateurs actuels de GIF Animator .................................................................................. 14
Didacticiel............................................................................................................................................15
Créer un projet animation .................................................................................................................16
Présentation du fichier projet UGA ......................................................................................................... 16
Créer un nouveau projet ....................................................................................................................... 16
Utiliser l’Assistant Animation ...................................................................................................................17
Démarrer avec un fichier image, animation ou vidéo................................................................................ 18
Définir la taille de canevas...................................................................................................................... 18
Travailler avec les objets .................................................................................................................. 20
Ajouter des objets image .......................................................................................................................20
Panneau Gestionnaire d’objets ...............................................................................................................21
Manipuler les objets avec la Boîte à outils ..............................................................................................23
Ajouter une ombre ................................................................................................................................ 30
Gérer des objets multiples ...................................................................................................................... 31
Travailler avec les images ................................................................................................................. 33
Panneau Image .....................................................................................................................................33
Texte de bannière ..............................................................................................................................36
Ajouter du texte de bannière ................................................................................................................. 36
Utiliser les filtres enfichables ............................................................................................................38
Utiliser les Effets vidéo .......................................................................................................................39
Optimiser votre animation ................................................................................................................41
L’espace de travail du mode Optimiser ....................................................................................................42
Processus d’optimisation ........................................................................................................................ 43
Prévisualiser votre travail ................................................................................................................. 45
En mode Edition ..................................................................................................................................... 45
En mode Aperçu ....................................................................................................................................46
Dans un navigateur web ........................................................................................................................ 46
Enregistrer et exporter ......................................................................................................................47
Enregistrer votre travail .........................................................................................................................47
Partager votre animation .......................................................................................................................50
Index Editor ........................................................................................................................................52
Annexe : Les palettes de couleurs GIF ..............................................................................................54
Raccourcis...........................................................................................................................................55
Index ...................................................................................................................................................56

GUIDE DE L’UTILISATEUR DE ULEAD GIF ANIMA TOR
Présentation de Ulead GIF Animator
Ulead GIF Animator est un puissant outil d’animation GIF qui permet de créer des animations
de fort impact pour des pages web, des présentations et des titres multimédia. Depuis la
composition jusqu’à l’édition et l’application des effets spéciaux, vous pouvez tout faire dans
GIF Animator. GIF Animator vous apporte un contrôle total sur l’optimisation, et vous permet
ainsi de faire en sorte que vos animations soient compactes et prêtes pour le web tout en
conservant une excellente qualité d’image. Et, quand arrive le moment de produire le fichier
animation final, le programme vous permet de produire votre animation sous toute une gamme
de formats de fichiers, y compris animations GIF, Windows AVI, QuickTime, animations
Autodesk, séquences d’images, et même animations Flash.
Pour vous donner simplement une idée de la puissance de GIF Animator, voici un rapide
aperçu de ses fonctions. Pour de plus amples informations concernant les nouvelles fonctions
du programme, veuillez vous reporter à la section “Quoi de neuf” page 6.
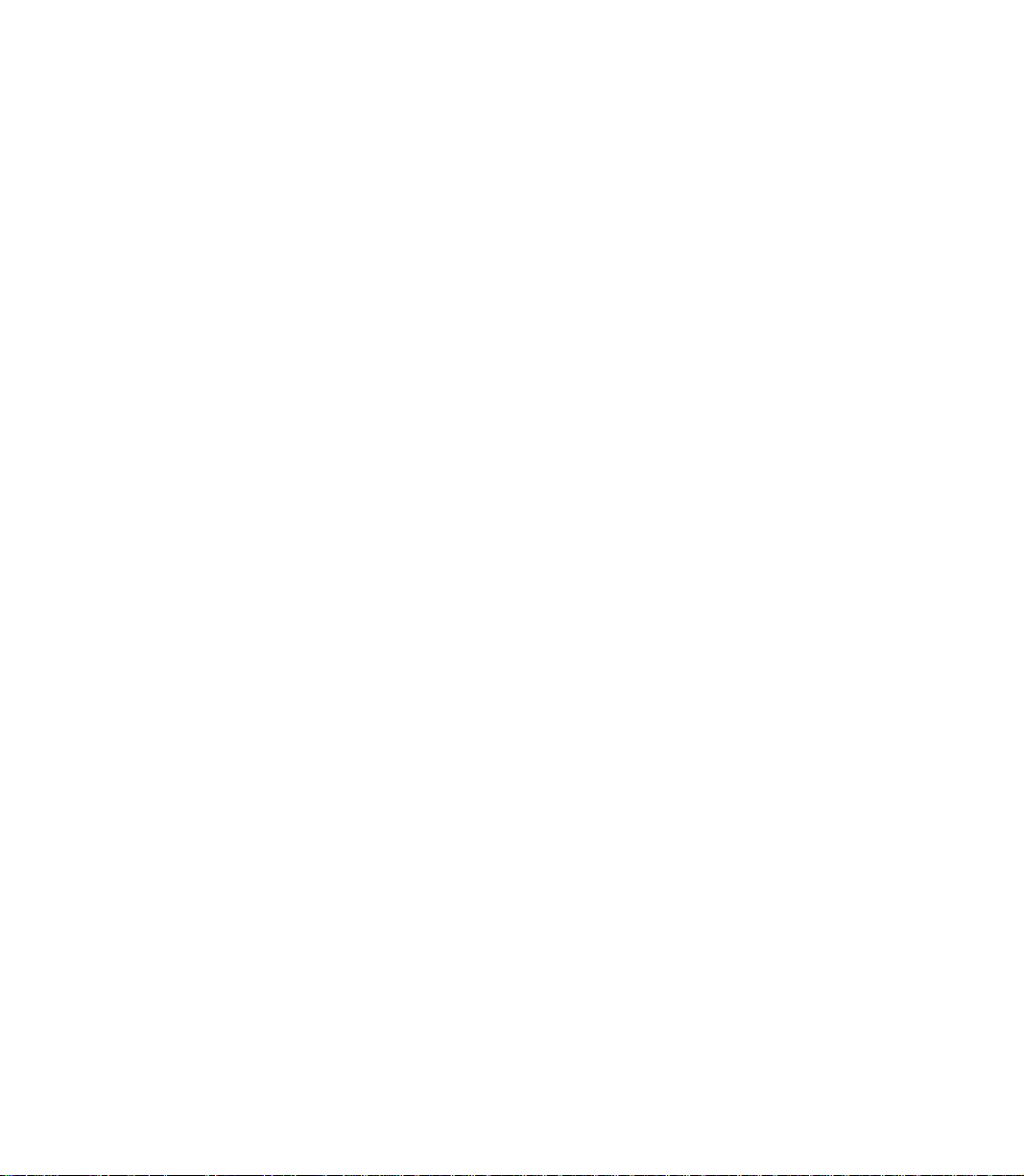
Assistants Animation et Optimisation
GIF Animator comprend des assistants intégrés qui vous guident tout au long du travail
difficile qui est nécessaire pour créer des animations. Si vous êtes un utilisateur novice,
vous pouvez facilement composer une
animation en exécutant l’Assistant
Animation. Cet assistant vous guide tout au
long du processus de composition en quatre
étapes faciles et rapides. Une fois que vous
avez fini d’éditer votre animation, utilisez
l’Assistant Optimisation pour créer
automatiquement un fichier de sortie aussi
compact que possible afin de réduire les
temps de téléchargement sur Internet.
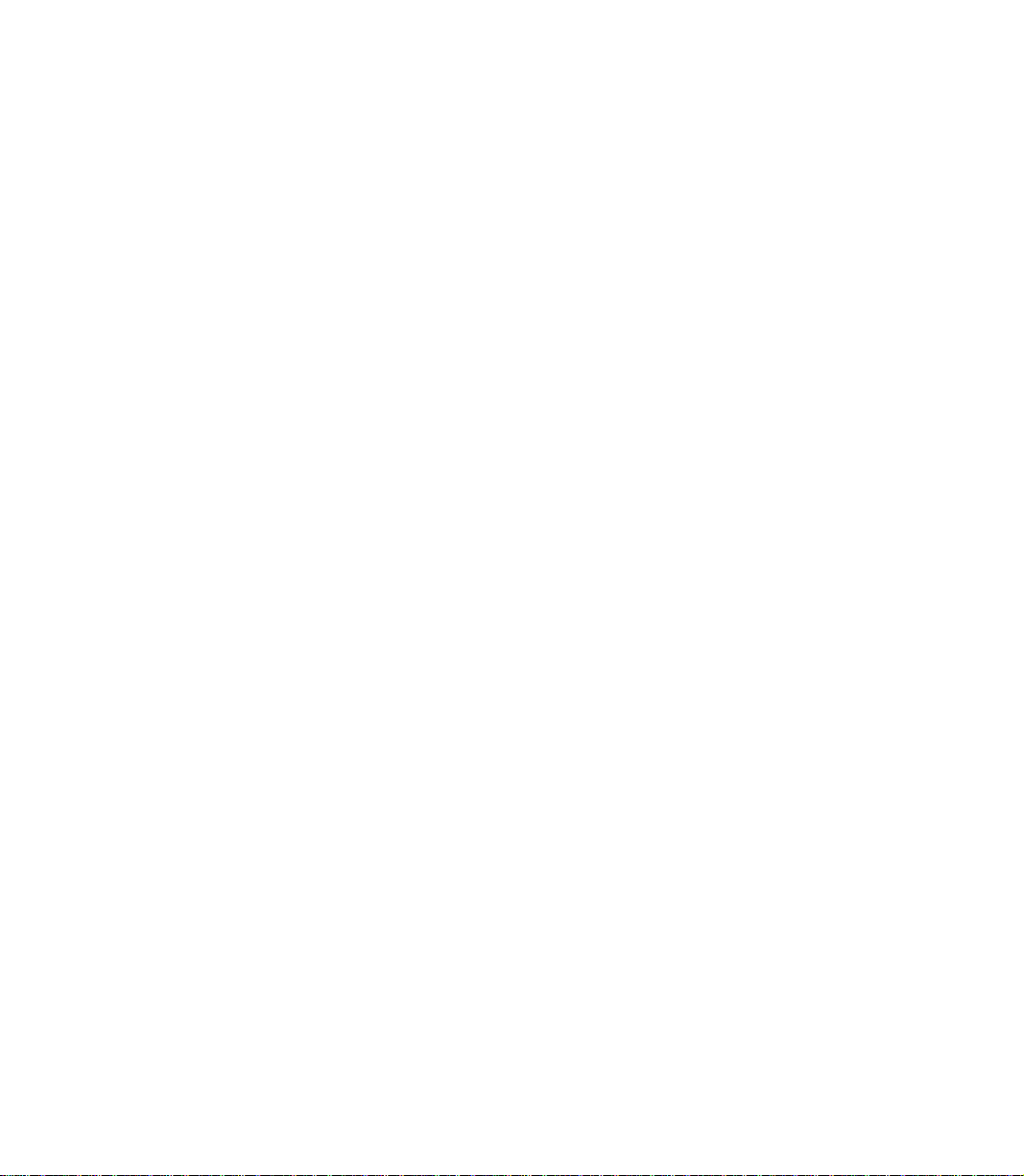
Interface simple, facile à utiliser
L’interface intégrée de GIF Animator permet
de travailler avec les animations en toute
simplicité. Son interface à onglets vous
permet de basculer instantanément d’un mode
de travail à l’autre pour éditer, optimiser et
prévisualiser votre animation. Les images qui
composent votre animation sont clairement
disposées dans le Panneau Image, dans lequel
vous pouvez ajouter, supprimer et réorganiser
les images, et personnaliser les options de
lecture des images individuelles. Vous pouvez
aussi gérer facilement les objets de l’animation
4
avec le Panneau Gestionnaire d’objets.

PRÉSENT ATION DE ULEAD GIF ANIMA TOR
Pendant que vous éditez votre projet animation,
vous pouvez facilement visualiser le résultat de
votre travail avec les aperçus dans l’espace de
travail ou les aperçus dans le navigateur
instantanés.
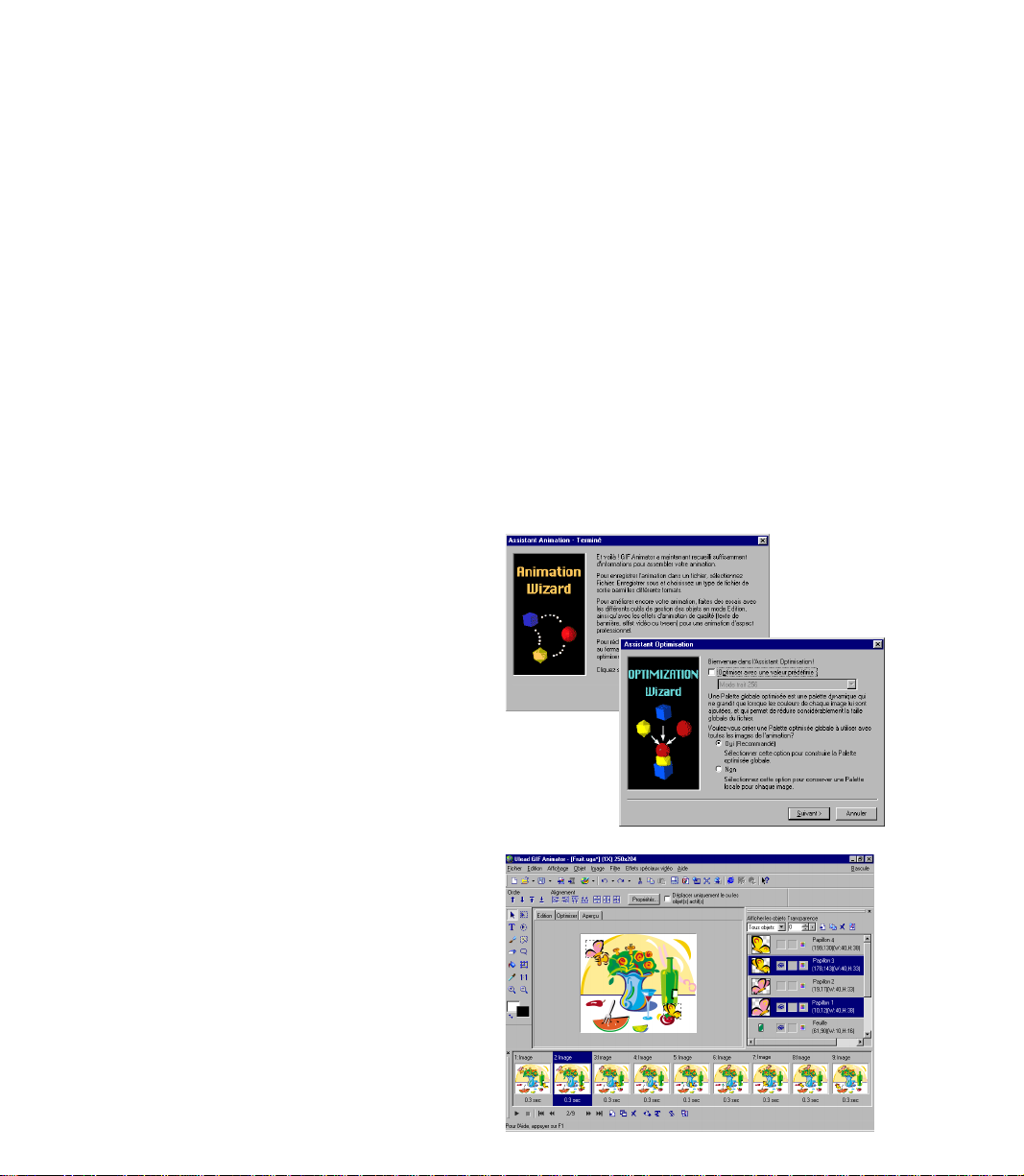
Edition de base objet
Même si GIF Animator est avant tout un outil de
post-production, il vous donne la possibilité de
manipuler les objets en Couleurs réelles.
Avec les différents outils de la Boîte à outils,
vous pouvez ajouter des objets texte ainsi
qu’apporter des retouches et des modifications
mineures aux objets image. Pour des opérations
d’édition plus évoluées, vous pouvez même
envoyer directement les objets d’une image vers
votre éditeur graphique favori pour apporter des
modifications plus complexes ou ajouter des
effets spéciaux. Si vous utilisez Ulead
PhotoImpact pour créer du nouveau texte ou
appliquer des effets à votre texte, les objets texte
restent éditables lorsque vous les ramenez (au
format de fichier *.ufo) dans l’espace de travail
de GIF Animator.
Remarque :
fichiers UFO créés dans toutes les versions
de Ulead PhotoImpact. Cependant, les
fichiers UFO enregistrés dans GIF Animator
5 ne peuvent être rouverts que dans GIF
Animator 5 ou dans Ulead PhotoImpact 6.
GIF Animator 5 peut ouvrir les
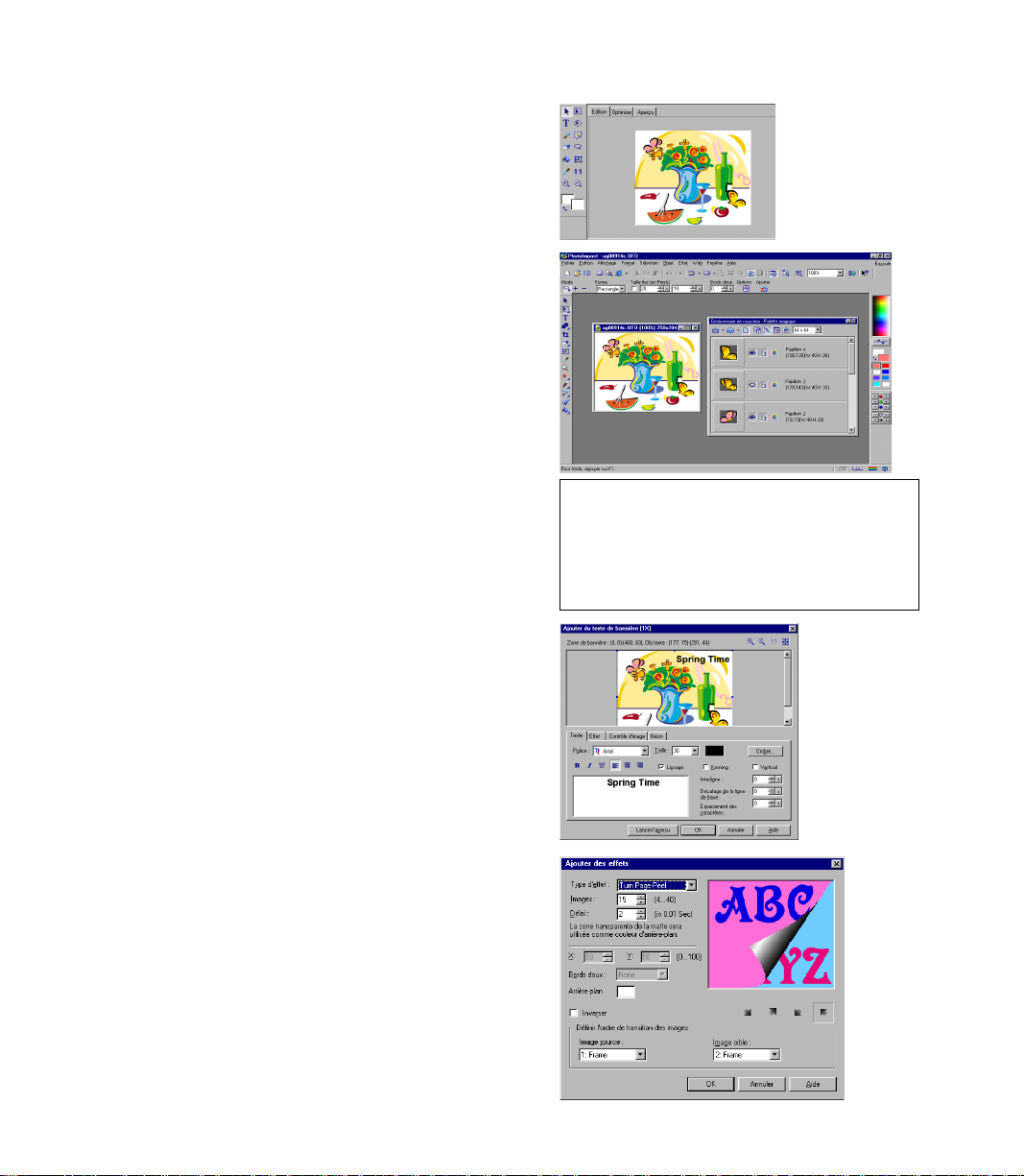
Texte de bannière animée
GIF Animator vous permet de créer du texte
mobile de bannière dynamique et qui attire le
regard. Vous pouvez combiner différents effets,
comme par exemple ajouter une lueur de néon et
appliquer des effets d’entrée et de sortie. GIF
Animator permet aussi de formater le texte, de
l’aligner et d’ajuster l’interligne pour le texte de
bannière.
Effets vidéo et filtres enfichables
Des modules enfichables 32 bits Photoshop
peuvent être ajoutés dans GIF Animator et
appliqués aux objets image. De même, GIF
Animator est fourni avec de nombreux effets et
filtres vidéo, vous permettant de créer des
transitions impressionnantes d’une image à
l’autre et ajouter de l’impact à vos animations.
5

GUIDE DE L’UTILISATEUR DE ULEAD GIF ANIMA TOR
Quoi de neuf
Cette version de GIF Animator contient des améliorations significatives apportées à l’interface
globale du programme et met à votre disposition toute une gamme de fonctions qui vous
apportent plus de souplesse lors des opérations d’édition, d’optimisation et de production de
vos projets animation. De plus, l’approche de la création d’une animation a été a été améliorée
pour une plus grande efficacité.
Utilisation plus pratique
• Interface conviviale qui vous permet d’“ancrer” les boîtes à outils où vous voulez ou de les
transformer en panneaux flottants.
• Les aperçus dans l’espace de travail vous permettent d’avoir des aperçus en Couleurs réelles
en mode édition.
Composition et édition de base objet
• Les objets texte, image et texte de bannière permettent de
composer et d’éditer les animations plus facilement.
•L’Outil Transformer vous permet de redimensionner et de
faire pivoter les objets.
• Des Outils de sélection améliorés vous permettent
d’ajouter/de supprimer des sélections. Ils permettent aussi
de produire des bords doux, des lissages, de charger des
sélections, et d’inverser les sélections.
• Le nouveau Panneau Gestionnaire d’objets donne la liste
de tous les objets du projet animation. Vous pouvez l’utiliser
pour afficher les objets, les masquer, personnaliser les
propriétés d’objet et définir le niveau de couche d’un objet.
• La fonction Tween permet d’automatiser l’animation des
objets. Cette nouvelle fonction permet de générer
automatiquement les positions intermédiaires des objets
sélectionnés pour simuler des effets de mouvement et de
fondu avant/arrière.
Intégration inter-applications
• A partir de GIF Animator, envoyez les objets vers d’autres
éditeurs graphiques tels que Ulead PhotoImpact 6,
Photoshop ou Paint Shop Pro pour une édition plus
évoluée.
• Les couches Photoshop et les objets PhotoImpact peuvent
être ouverts sous forme d’objets individuels dans GIF
Animator.
Traitement amélioré du texte
• Les objets textes restent éditables après saisie.
• Le formatage au niveau du caractère vous permet d’utiliser
des polices, des styles, des espacements de caractères, etc.
6
différents pour les caractères individuels qui composent le
texte.
Utilisez une sélection avec bords
doux pour créer un effet semitransparent dans votre animation
GIF.
Avec l’outil T ransformer , faites
glisser les points de contrôle pour
transformer un objet dans
l’animation.
T ween

QUOI DE NEUF
•L’interligne et le décalage de la ligne de base permettent
d’ajuster plusieurs lignes de texte.
• Les remplissages de dégradés et de couleurs permettent
les remplissages de couleurs multiples et de motifs du
texte.
• Ajoutez du Néon ou Fractionnez le texte pour être en
mesure d’éditer les caractères individuels.
Texte de bannière amélioré
• Le texte de bannière rééditable vous permet de modifier les
paramètres et les effets de texte de bannière.
• Le contrôle typographique complet permet un formatage au
niveau du caractère individuel, le réglage de l’interlignage,
etc.
• Combinez les effets en ajoutant une lueur néon et en
appliquant des effets d’entrée et de sortie.
Nouveaux filtres vidéo
• Les nouveaux filtres vidéo ColorReplace et Décalage de
couleur permettent d’appliquer des effets de couleur
animés.
Meilleur contrôle de l’optimisation
• Le moteur d’optimisation amélioré permet de réduire encore
plus la taille de fichier !
• Des aperçus avant et après placés côte-à-côte permettent
de voir en temps réel les tailles de fichiers et les résultats
optimisés.
• Les ajustements Tramer et A vec déperdition vous donnent
un meilleur contrôle sur la compression GIF .
• Le contrôle Web snap permet d’augmenter la proximité
relative des couleurs par rapport à la palette de sécurité
pour le web.
• Le Poids de palette permet de réserver un nombre important
d’entrées de palette pour le rouge, le vert ou le bleu.
• La gestion de palette de couleurs permet de verrouiller, de
trier et d’ajuster automatiquement les indices
chromatiques.
• Comprimez par taille de fichier ou par taux de compression.
Options de sortie améliorées
• Enregistrez les objets sous forme de couches dans les
formats de fichiers UOF de Ulead PhotoImpact 6 et PSD de
Photoshop.
• Exportez les objets sous forme d’animations Flash
Couleurs réelles aux formats BMP ou JPEG.
• Enregistrez les animations sous forme de vidéos AVI, de
vidéos MPEG ou de films QuickTime en Couleurs réelles.
Gauche : Affichage Couleurs réelles Droite :
Affichage couleur indicielle
7

GUIDE DE L’UTILISATEUR DE ULEAD GIF ANIMA TOR
Mise en route
Il est facile d’installer GIF Animator. L’Assistant d’Installation vous guide parmi les étapes
vous permettant de mener l’installation à bien. Une fois que vous avez installé GIF Animator et
que vous l’exécutez sur votre ordinateur, vous pouvez commencer par le personnaliser en
fonction de vos besoins.
Installation
Pour installer GIF Animator :
1 Placez le CD de GIF Animator dans votre
lecteur de CD-ROM.
2 Lorsque l’écran d’installation s’affiche,
suivez les instructions pour installer GIF
Animator sur votre ordinateur.
Remarque :
pas automatiquement, cliquez sur le bouton
Démarrer de votre barre des tâches Windows et
cliquez sur la commande Exécuter. Lorsque la
boîte de dialogue Exécuter s’ouvre, tapez
D:\setup.exe et cliquez sur OK (D étant la lettre
d’unité de votre lecteur de CD-ROM).
Si l’écran d’installation ne s’affiche
Une fois que vous avez installé GIF Animator, prenez un moment pour vous enregistrer en
ligne. Il vous suffit de pointer votre navigateur web vers le site web Ulead (http://
www.ulead.com). Le fait de devenir un utilisateur enregistré vous donne droit à la mise à jour
du produit et des informations, ainsi qu’à une assistance technique si vous rencontrez des
problèmes avec le programme GIF Animator.
Exécuter le programme
Pour exécuter le programme GIF
Animator :
• Cliquez deux fois sur l’icône GIF
Animator sur le bureau de Windows.
OU BIEN
• Sélectionnez l’icône GIF Animator dans
Remarque :
Animator, vous pouvez accéder à l’aide en ligne
du programme. Il vous suffit d’appuyer sur [F1]
pour l’ouvrir. Vous pouvez aussi visiter le site
web Ulead pour voir les didacticiels en
sélectionnant Aide: Didacticiels en ligne.
le groupe de programmes Ulead GIF dans
le menu Démarrer de Windows.
8
Pour en savoir plus au sujet de GIF

MISE EN ROUTE
Personnaliser votre façon de travailler
Avant de commencer à créer vos projets animation, sélectionnez Fichier: Préférences [F6]
pour personnaliser GIF Animator et spécifier la façon dont vous voulez travailler avec vos
animations. Par exemple, vous pouvez définir un temps d’affichage standard pour afficher les
images de votre animation, choisir le navigateur web utilisé lorsque vous prévisualisez votre
travail, définir le nombre de niveaux d’annulation, etc. Cliquez sur les onglets de la boîte de
dialogue Préférences pour sélectionner les options désirées.
Voici quelques astuces concernant les fonctions à utiliser lorsque vous travaillez avec les
animations. Pour de plus amples informations concernant les options disponibles, cliquez sur
Aide dans les différents onglets de la boîte de dialogue Préférences.
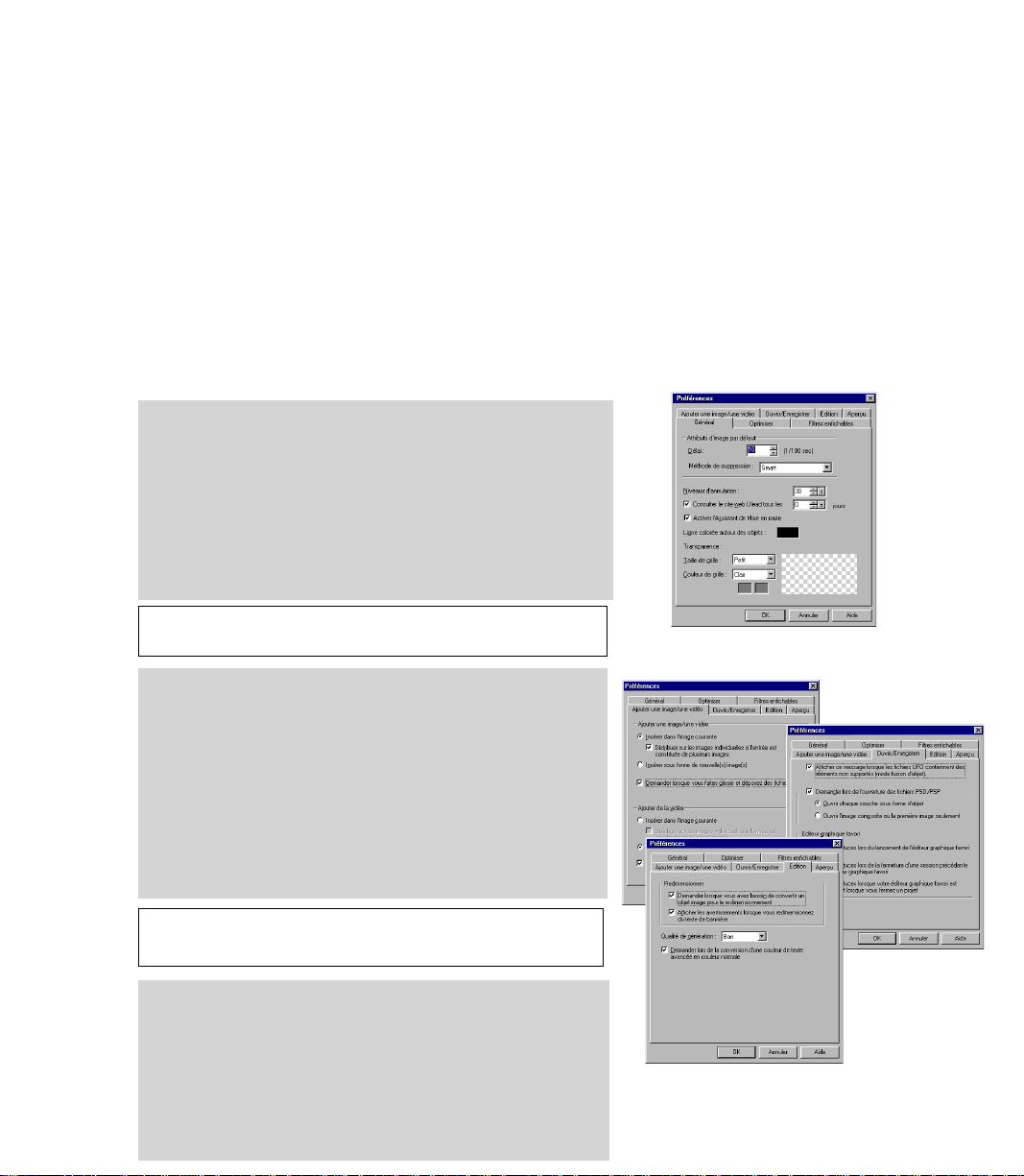
Pour définir le nombre de niveaux annuler/refaire
désirés :
• Cliquez sur l’onglet Général. Une valeur plus élevée
pour les Niveaux d’annulation vous permet
d’effectuer autant d’actions que vous le désirez, en
vous laissant la possibilité de changer d’avis et de
réappliquer certaines actions pour obtenir exactement
l’animation que vous voulez.
Remarque :
est de “50”.
Le nombre maximum de niveaux annuler/refaire
Pour définir les paramètres de lecture standard pour
les animations :
• Dans l’onglet Général, définissez une durée
d’affichage standard pour chaque image en tapant un
Délai. Cela permet de déterminer la vitesse de votre
animation. De même, dans la liste Méthode de
suppression, sélectionnez une méthode pour
supprimer les images avant l’affichage des images
suivantes.
Remarque :
chaque image est affichée pendant une seconde.
Si vous définissez une valeur de Délai de “100”,
Pour afficher ou masquer les messages surgissants :
• Dans les onglets Ajouter une image/une vidéo,
Ouvrir/Enregistrer et Edition, sélectionnez les choix
de messages ou d’options que vous voulez que GIF
Animator affiche avant d’effectuer certaines
opérations sur les fichiers ou manipulations sur les
objets.
Boîte de dialogue Préférences - onglet
Général
Boîte de dialogue Préférences - onglets Ajouter
une image/une vidéo, Ouvrir/Enregistrer et
Edition
9

GUIDE DE L’UTILISATEUR DE ULEAD GIF ANIMA TOR
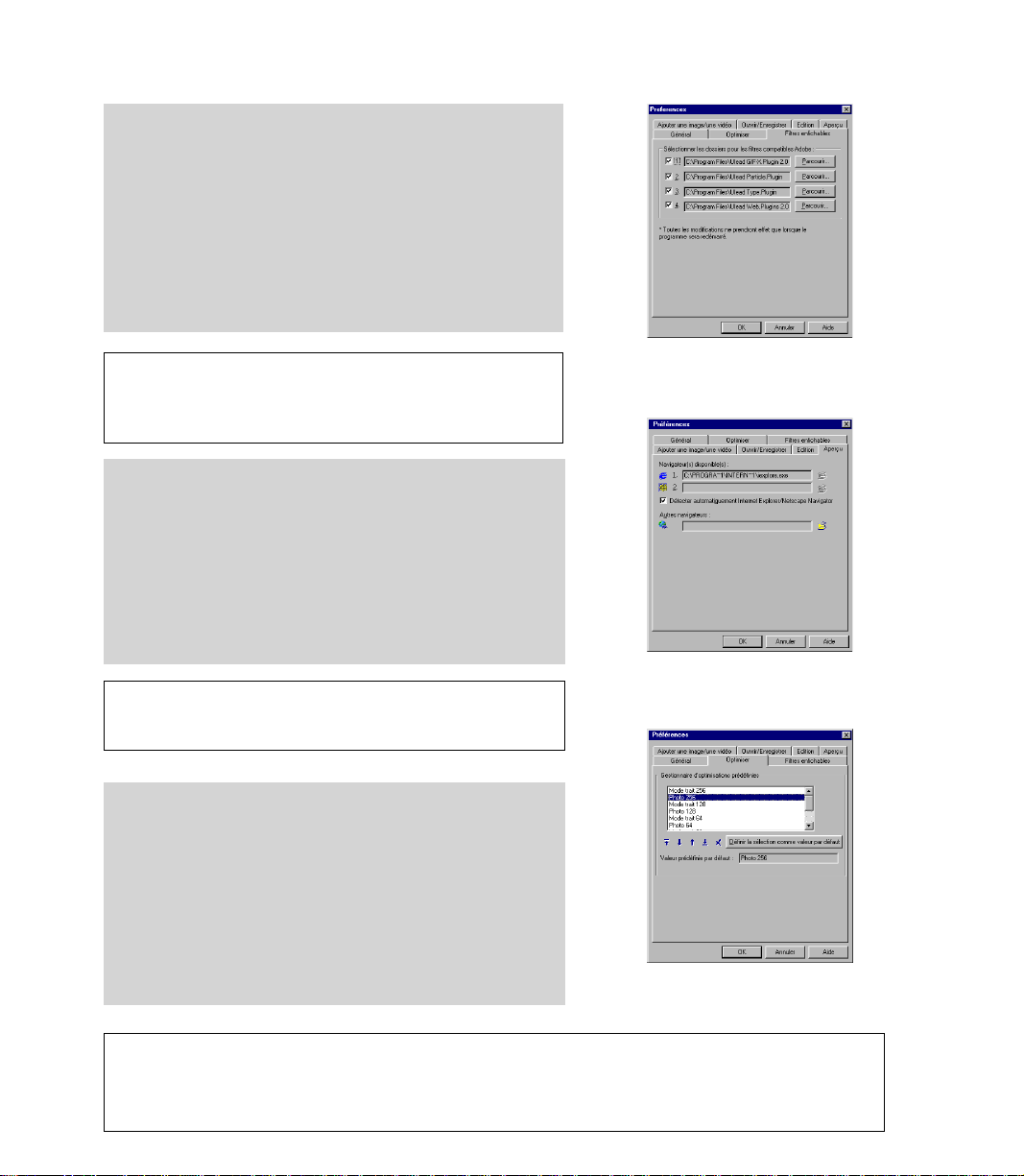
Pour utiliser les filtres enfichables :
• Dans l’onglet Filtres enfichables, sélectionnez une
case à cocher. Puis, cliquez sur Parcourir pour lier
GIF Animator au dossier modules enfichables des
autres programmes (par exemple Ulead GIF-X.Plugin
ou Adobe Photoshop), et accédez aux filtres
enfichables de ce programme. Puis, vous pouvez
appliquer les filtres enfichables à votre projet
animation à partir de GIF Animator.
Remarque :
le mode de chargement des filtres enfichables et leur
application aux projets animation, voir la section “Utiliser
les filtres enfichables” page 38.
Pour de plus amples informations concernant
Pour sélectionner un ou des navigateurs web à
utiliser pour la prévisualisation :
• Dans l’onglet Aperçu, assurez-vous que l’option
Détecter automatiquement Internet Explorer/
Netscape Navigator est sélectionnée si vous voulez
que GIF Animator détecte et utilise
automatiquement l’un de ces navigateurs lorsque
vous prévisualisez vos animations.
Remarque :
choix, cliquez sur le bouton parcourir sous l’option Autres
navigateurs pour rechercher le navigateur désiré.
Pour utiliser un autre navigateur web de votre
Pour définir une valeur d’optimisation par défaut :
• Dans l’onglet Optimiser, sélectionnez la valeur
prédéfinie dans la liste du Gestionnaire
d’optimisations prédéfinies qui se rapproche le plus
de la valeur que vous voulez utiliser pour optimiser
vos animations GIF . Puis cliquez sur Définir la
sélection comme valeur par défaut pour en faire la
valeur prédéfinie par défaut à chaque fois que vous
passez en mode Optimiser.
Boîte de dialogue Préférences - onglet
Filtres enfichables
Boîte de dialogue Préférences - onglet
Aperçu
Boîte de dialogue Préférences - onglet
Optimiser
10
Remarques :
• La valeur d’optimisation par défaut est Photo 256.
• Pour de plus amples informations concernant l’optimisation, voir la section “Optimiser votre
animation” page 41.

GIF ANIMATOR EN UN CLIN D’OEIL
GIF Animator en un clin d’oeil
Tout ce dont vous avez besoin pour créer des animations est inclus dans l’interface
WYSIWYG unique de GIF Animator. Avec les capacités glisser-déposer et la possibilité
d’importer des fichiers de plus de 30 formats de fichiers différents, vous disposez d’un
horizon sans limites de ce que GIF Animator peut vous aider à créer.
Présentation de l’interface
Au coeur de l’interface de GIF Animator se trouve l’espace de travail dans lequel vous créez et
éditez votre animation. Dans l’espace de travail, il y a trois onglets de mode qui vous
permettent de basculer entre les différents modes d’opération pour mener votre animation à
son terme. Les barres d’outils et les panneaux disponibles changent à chaque fois que vous
cliquez sur un onglet de mode.
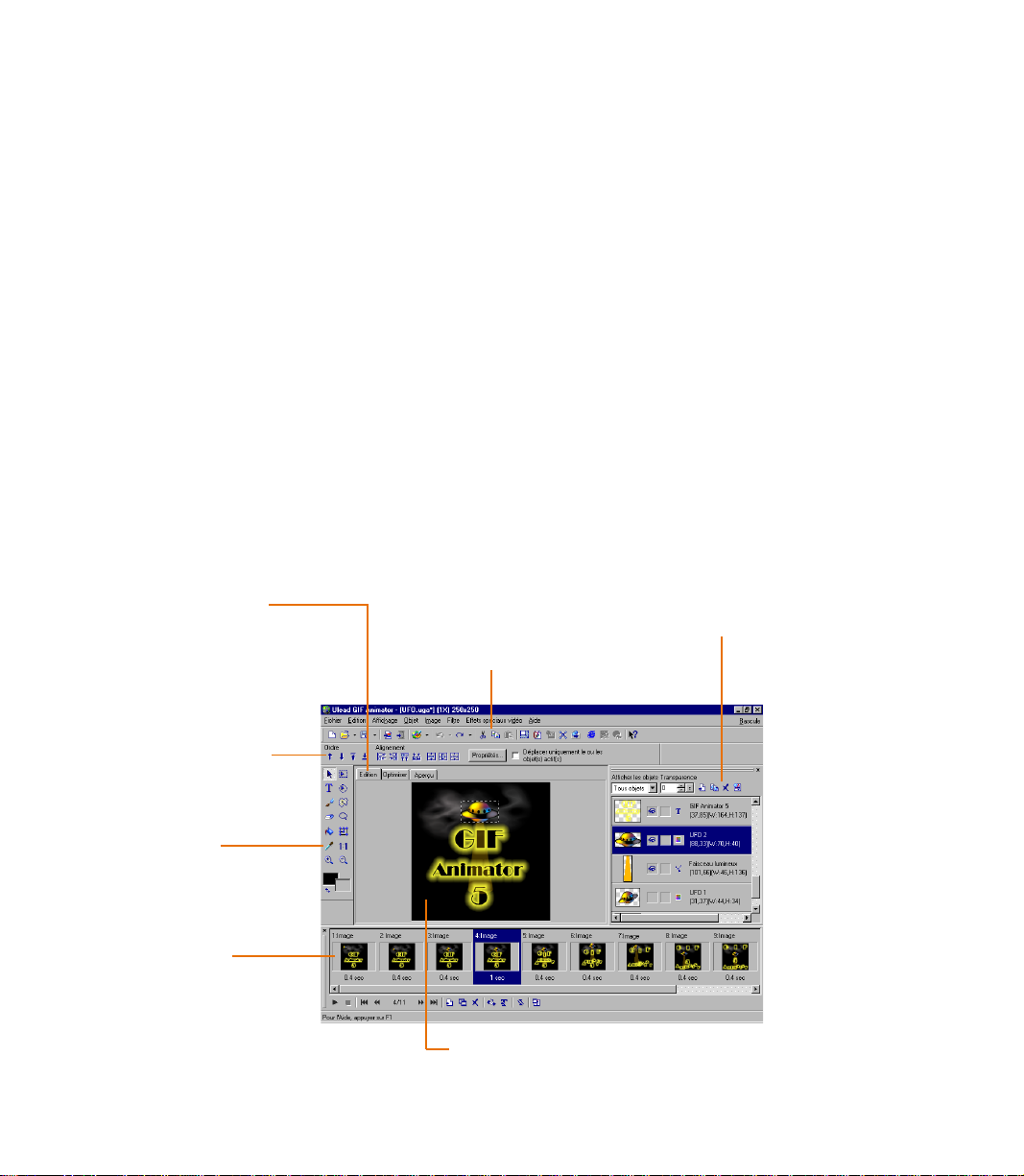
Lorsque vous exécutez GIF Animator, le programme est lancé en mode édition où vous pouvez
commencer à composer votre animation. L’illustration ci-dessous vous donne une vue
d’ensemble de l’interface de GIF Animator en mode édition. Les quelques pages qui suivent
vous donnent de plus amples informations concernant l’interface dans chacun des trois
modes.
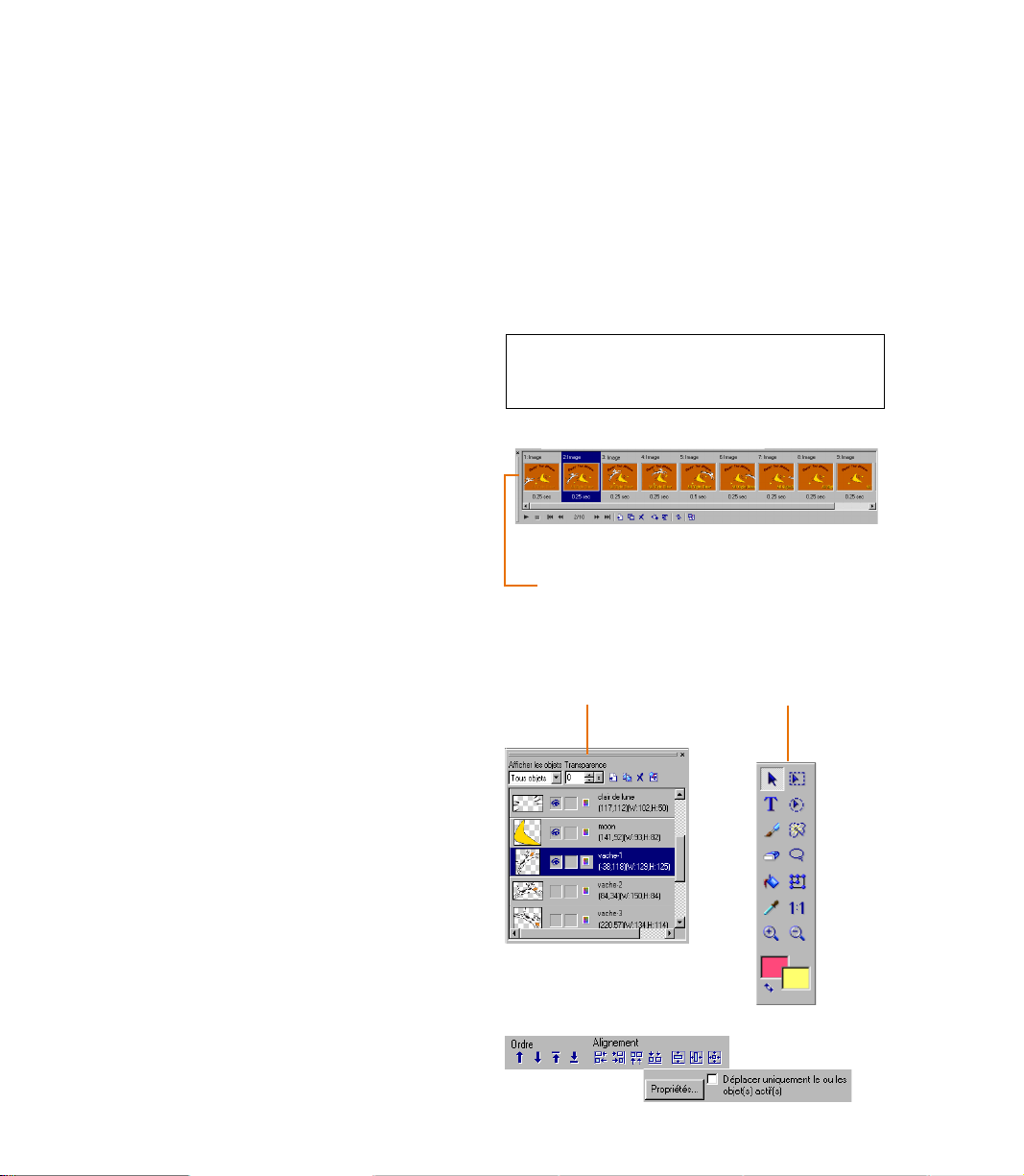
Onglets de mode
Vous permettent de
basculer entre les trois
modes d’opération.
Barre d’outils Standard
Donne la liste des fonctions et des
commandes les plus utilisées sous la
forme de boutons à simple clic.
Panneau Gestionnaire d’objets
Donne la liste de tous les objets utilisés
dans l’animation.
Barre d’outils
Attributs
Donne un ensemble
d’options et de
contrôles pour des
outils en particulier.
Boîte à outils
Contient divers
outils pour éditer
les objets.
Panneau Image
Met en place votre
animation image par
image.
Espace de travail
C’est ici que vous composez et éditez vos
animations image par image.
11

GUIDE DE L’UTILISATEUR DE ULEAD GIF ANIMA TOR
Modes d’opération dans GIF Animator
Dans GIF Animator, il est essentiel de passer par trois modes différentes - Edition, Optimiser
et Aperçu - pour mener une animation à bien. Pendant que vous créez une animation, cliquez
pour basculer entre ces trois modes dans l’espace de travail en fonction de vos besoins.
Chaque mode d’opération vous propose un ensemble d’outils différent pour travailler. Les
sections qui suivent vous montrent comment réaliser une animation GIF dans les différents
modes et vous présentent les outils disponibles dans chaque mode.
Mode Edition
Le mode Edition est le mode d’opération par
défaut de GIF Animator. Dans ce mode,
l’espace de travail vous propose une zone
dans laquelle vous pouvez composer et éditer
votre animation.
En mode Edition, vous pouvez commencer
par planifier le nombre d’images ou de
‘scènes’ dont vous avez besoin pour
l’animation. Vous pouvez faire cela en utilisant
le Panneau Images. Pendant le cours du
développement de votre animation, utilisez le
Panneau Images pour ajouter, supprimer ou
réorganiser les images, ainsi que pour définir
les options de lecture.
Vous pouvez alors ajouter des objets.
Considérez que ces objets sont les
‘personnages’ de votre animation. Lorsque
vous les ajoutez à l’animation, ils sont
mentionnés dans une liste dans le Panneau
Gestionnaire d’objets. Le Panneau
Gestionnaire d’objets conserve la trace de
tous vos objets. Mais le plus important est que
vous pouvez utiliser le Panneau Gestionnaire
d’objets pour spécifier quels objets
apparaîtront (ou n’apparaîtront pas) sur
chaque image dans votre animation.
Les objets, qu’il s’agisse d’objets texte ou
image, peuvent être édités et manipulés. La
Boîte à outils vous donne des outils pour
éditer les objets. Lorsque vous sélectionnez un
outil d’édition, les contrôles et les options
correspondants utilisés avec ces outils
12
s’affichent dans la Barre d’outils Attributs.
Remarque :
Panneau Images, veuillez vous reporter à la
section “Travailler avec les images” page 33.
Panneau Images
Panneaux flottants
Par défaut, les panneaux sont ancrés sur un
emplacement dans le programme. Vous pouvez
cliquer deux fois sur la zone de sélection pour
avoir un panneau flottant (avec une barre de
titre) qui peut être déplacée n’importe où. Cliquez
deux fois sur la barre de titre pour renvoyer le
panneau sur sa position ancrée par défaut.
Panneau Gestionnaire d’objets
Barre d’outils Attributs
Pour en savoir plus au sujet du
Boîte à outils

GIF ANIMATOR EN UN CLIN D’OEIL
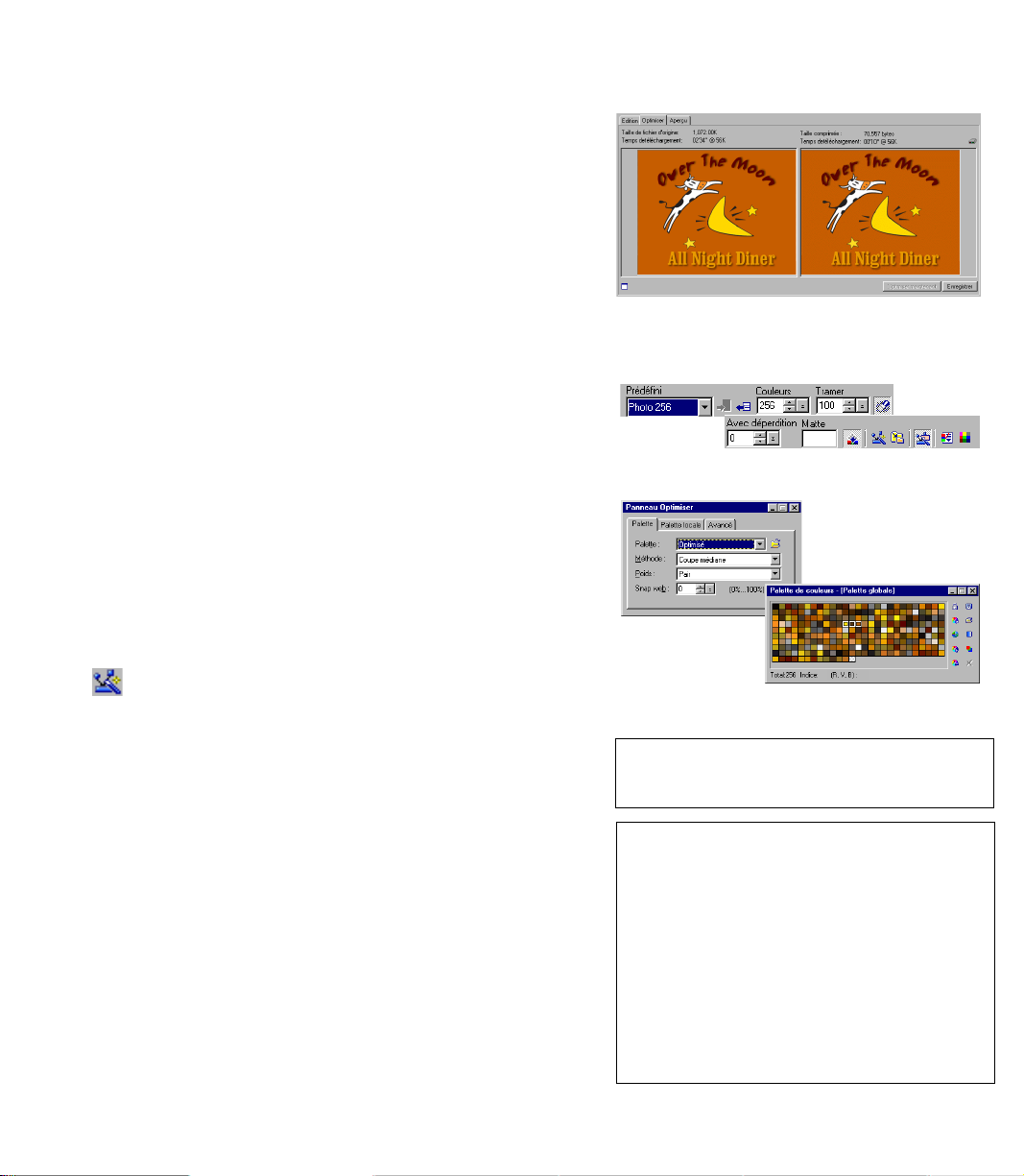
Mode Optimiser
Le mode Optimiser est le mode dans lequel vous
pouvez travailler sur la compression et le compactage
de vos animations avant de les enregistrer sous forme
de fichiers animation GIF. Il est utile d’optimiser vos
animations pour obtenir des images de bonne qualité
tout en ayant des fichiers de taille réduite pour une
transmission rapide sur le web.
En mode Optimiser, l’espace de travail affiche côte-àcôte des aperçus avant et après. Il montre la taille de
fichier obtenue après optimisation et estime le temps de
téléchargement requis pour votre animation.
Pour optimiser votre animation, d’abord, spécifiez le
nombre de couleurs que vous voulez mettre à
disposition de votre animation. GIF Animator simplifie
cette tâche en fournissant une liste de palettes de
couleurs prédéfinies dans la Barre d’outils Attributs
que vous pouvez sélectionner et utiliser directement.
Les paramètres d’optimisation associés à une valeur
prédéfinie donnée peuvent être ajustés par le biais des
différents contrôles et options qui se trouvent dans la
Barre d’outils Attributs. Vous pouvez aussi cliquer sur
le bouton Assistant Optimisation pour être guidé pas
à pas pour personnaliser vos paramètres.
Aperçus avant et après dans le mode Optimiser
Barre d’outils Attributs
Panneau
Optimiser
Palette de
couleurs
Pour une optimisation évoluée, utilisez le Pannneau
Optimiser pour personnaliser d’autres paramètres et
spécifier si vous voulez utiliser une palette globale
unique ou appliquer une ou des palettes globales à
certaines portions de votre animation. Utilisez la
Palette de couleurs pour visualiser et éditer les
couleurs dans la palette globale ou locale.
Mode Aperçu
Pendant que vous travaillez sur votre animation, cliquez
sur l’onglet de mode Aperçu de temps en temps pour
voir la progression et le résultat de votre travail. Ce
mode vous permet d’avoir un aperçu de votre
animation dans GIF Animator pour voir l’aparence
qu’elle aura dans votre navigateur web.
Astuce :
Palette de couleurs peuvent être affichées ou
masquées à partir du menu Affichage.
Remarques :
• Pour afficher un “aperçu web” dans GIF
• Pour prévisualiser les animations directement
La Pannneau Optimiser et la
Animator, vous devez avoir Internet Explorer
4.0 ou version ultérieure installée dans votre
ordinateur. Sinon, l’onglet Aperçu ne sera pas
disponible.
dans un navigateur web, cliquez sur un
bouton de navigateur dans la barre d’outils
Standard. Vous pouvez personnaliser ces
boutons en sélectionnant Fichier:
Préférences - Aperçu.
13

GUIDE DE L’UTILISATEUR DE ULEAD GIF ANIMA TOR
Pour les utilisateurs actuels de GIF Animator
Bien que l’essentiel de ce programme soit déjà connu des utilisateurs actuels de GIF Animator, bon
nombre des commandes et fonctions de cette nouvelle version ont changé de contexte ou ont été
améliorées. Le tableau qui suit permet aux utilisateurs de migrer facilement des versions précédentes
vers Ulead GIF Animator 5.
Dans les versions précédentes
Enregistrement uniquement sous le format de
fichier animation GIF.
Utilise le concept des couches d’images pour
créer les animations. Le Panneau de couches
organise les images de l’animation.
Couche: Esprits mobiles crée des effets de
mouvement en générant automatiquement une
série de couches et en ajustant leurs positions.
Couche: Animations mobiles combine deux
fichiers d’animation différents, en créant en fait
une animation dans l’animation.
Rend des zones d’une couche d’images
transparentes en attribuant à une couleur un
indice transparent.
Edition: Modification globale d’attribut
permet d’attribuer les mêmes valeurs aux
attributs d’une couche d’images.
14
Dans Ulead GIF Animator 5
Enregistre un format de fichier natif (*.uga)
qui conserve les informations d’image et d’objet
et permet d’avoir accès à un plus grand nombre
d’options de sortie.
Utilise le concept des images et des objets pour
créer les animations. Le Panneau Images
organise les images contenues dans une
animation. Le Panneau Gestionnaire d’objets
affiche les objets et vous permet de définir les
propriétés des objets.
Image: Tween permet de créer des effets de
mouvement et de fondu par le biais de positions
variables d’objets et en appliquant différents
niveaux de transparence dans la séquence
d’animation générée.
Objet: Distribuer sur les images permet de
prendre les objets sélectionnés dans une image et
de les disperser sur les images qui suivent.
Lorsque vous faites glisser un fichier animation
ou vidéo à partir d’un autre programme dans
GIF Animator 5, le programme propose des
options permettant de déterminer comment
insérer ces images dans l’espace de travail
courant.
Dans un objet, il est facile de créer une zone de
sélection transparente avec l’Outil Gomme ou
simplement en supprimant la sélection.
Image: Synchroniser les objets sur les
images est utile lorsque vous sélectionnez un ou
des objets dans une animation, et lorsque vous
voulez que leurs attributs soient identiques sur
toutes les images ou sur les images
sélectionnées.

DIDACTICIEL
Didacticiel
Lorsque vous créez une animation, il est important de planifier au préalable la séquence de
‘scènes’ avant de commencer à composer réellement le contenu de l’animation. De même,
assurez-vous que vous avez à disposition tous les objets dont vous avez besoin, ou que vous
êtes en mesure de les créer.
Ce didacticiel simple vous guide à travers les étapes vous permettant de créer une animation du
début à la fin. Au cours de chaque étape, des renvois vous guideront vers des sections plus
détaillées du manuel. Veuillez vous reporter aux pages mentionnées pour avoir de plus amples
informations concernant chaque étape du processus de production d’une animation.
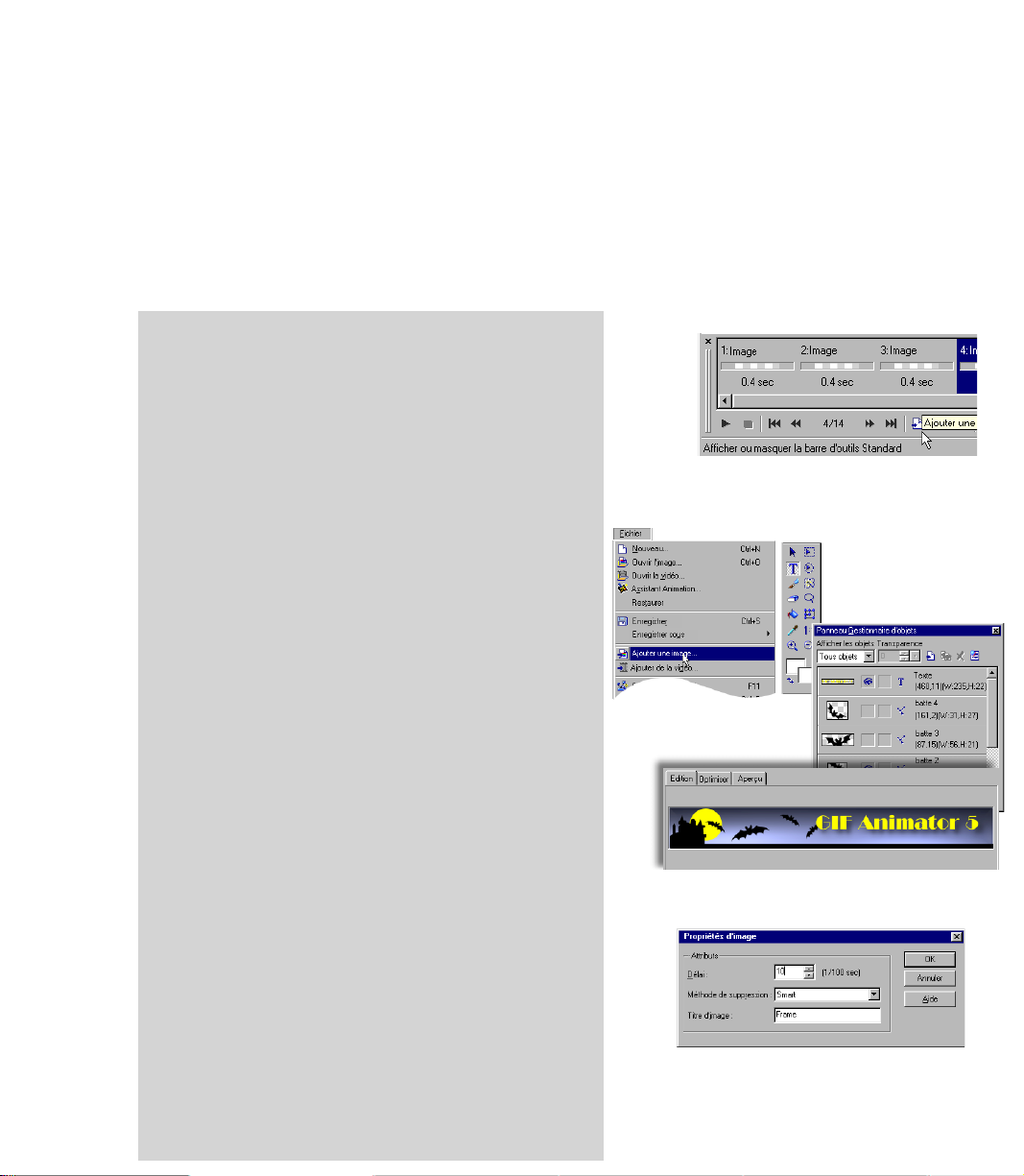
Pour créer une animation :
1 Sélectionnez Fichier: Nouveau et définissez une
taille de canevas pour créer un nouveau projet.
(Pour de plus amples informations concernant les
différentes façons de créer un nouveau projet, voir
page 16. V oir page 18 pour savoir comment définir la
taille de canevas.)
2 Ajoutez des images dans le Panneau Images.
(Voir page 33 pour de plus amples informations.)
3 Insérez des objets. Vous pouvez ajouter des fichiers
image sous forme d’objets dans votre projet ainsi
que créer des objets texte classique ou texte de
bannière.
(Pour de plus amples informations concernant les
objets texte et image, voir page 20. Voir page 36
pour savoir comment créer du texte de bannière.)
4 Pour chaque image, choisissez les objets qui doivent
d’afficher ou être masqués avec le Panneau
Gestionnaire d’objets.
(Voir page 21 pour de plus amples informations.)
5 Avec la ou les images sélectionnées, cliquez sur
Image: propriétés d’image pour définir le Délai de
trame. Cela permet de spécifier la durée pendant
laquelle vous voulez que chaque image soit affichée.
(Voir page 33 pour de plus amples informations.)
6 Cliquez sur l’onglet Optimiser pour optimiser
l’animation.
(Voir page 41 pour de plus amples informations
concernat l’optimisation.)
7 Sélectionnez Fichier: Enregistrer pour enregistrer
votre travail (sous forme de fichier *.uga). Vous
pouvez aussi l’enregistrer sous forme d’animation
GIF , Flash, et bien d’autres choses.
(Voir page 47 pour de plus amples informations sur
l’enregistrement et l’exportation des animations.)
Créer et ajouter des objets
Ajouter des images vides
Définition des propriétés d’image
15

GUIDE DE L’UTILISATEUR DE ULEAD GIF ANIMA TOR
Créer un projet animation
Une animation est composée d’‘images’ qui sont affichées l’une après l’autre de façon à créer
une impression de mouvement. GIF Animator vous permet de construire votre animation
image par image. Dans chaque image, vous pouvez ajouter des images et d’autres types
d’objets (comme du texte de bannière), ainsi qu’insérer des portions de vidéos numérisées.
Vous pouvez aussi insérer le contenu d’un dossier entier ou une série de fichiers sélectionnés
par glisser-déposer.
Présentation du fichier projet UGA
Lorsque vous créez une nouvelle animation, GIF Animator ouvre un nouveau projet dans
l’espace de travail. Le projet utilise un format de fichier spécial, *.uga, qui est propre à GIF
Animator. Dans ce type de fichier, vous pouvez composer votre animation en ajoutant du texte,
des images, et du texte de bannière. GIF Animator les enregistre sous forme d’objets dans le
projet. La prochaine fois que vous ouvrirez le fichier projet, vous serez toujours en mesure
d’éditer les objets individuellement.
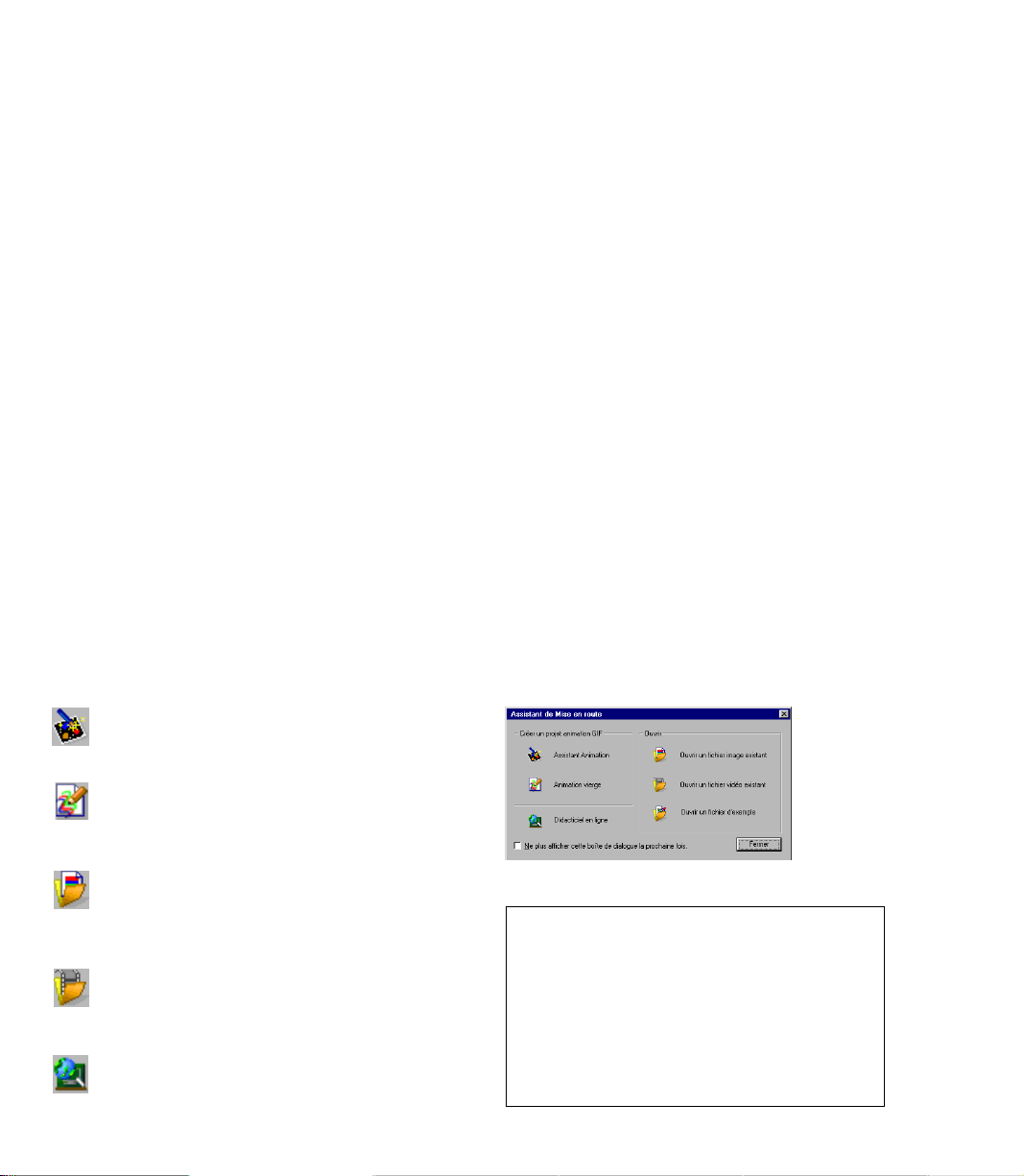
Créer un nouveau projet
Il existe plusieurs méthodes pour créer un projet animation, et ces méthodes sont données
dans l’Assistant de Mise en route qui surgit lorsque vous exécutez GIF Animator. Choisissez
la méthode désirée en cliquant sur le bouton correspondant.
Voici une brève présentation des différents méthodes disponibles dans l’Assistant Mise en
route. Sinon, vous pouvez aussi y accéder par le biais des commandes de menu dans GIF
Animator, qui sont aussi indiquées ci-dessous.
• Assistant Animation - Vous guide à travers le
processus permettant de créer une animation,
pas à pas. (Fichier: Assistant Animation)
• Animation vierge - Ouvre un nouveau projet
sur la base de la taille de canevas et de la
couleur que vous avez sélectionnées.
(Fichier: Nouveau [Ctrl + N])
• Ouvrir un fichier image existant - Ouvre un
fichier image et l’ajoute sous forme d’objet
dans le nouveau projet. (Fichier: Ouvrir
l'image [Ctrl + O])
• Ouvrir un fichier vidéo existant - Ouvre un
fichier animation ou vidéo et ajoute toutes
ses images au nouveau projet. (Fichier:
Ouvrir la vidéo)
• Didacticiel en ligne - Vous amène sur la
section didacticiel de GIF Animator du site
16
web d’Ulead.
Assistant de Mise en route
Remarque :
Animation ou que vous ouvrez un fichier image/
vidéo, GIF Animator crée le nouveau projet avec
un arrière-plan transparent. Lorsque vous
commencez avec une animation vierge, vous
pouvez sélectionner une taille de canevas et une
couleur. La couleur sera ajoutée sous forme de
nouvel objet indépendant dans le nouveau
projet.
Lorsque vous utilisez l’Assistant

CRÉER UN PROJET ANIMA TION
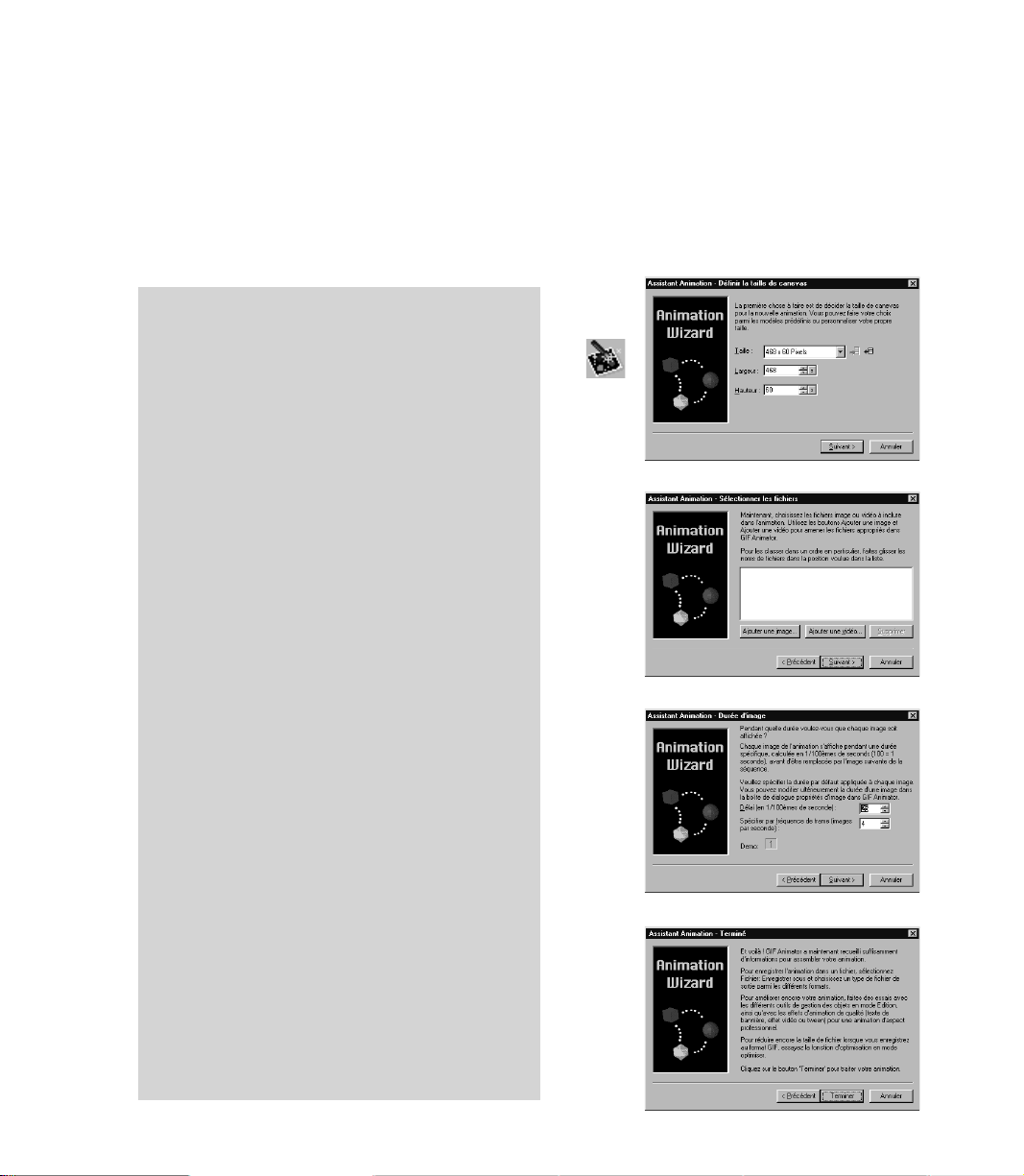
Utiliser l’Assistant Animation
L’Assistant Animation constitue une méthode rapide et facile pour créer un projet animation. Il
vous guide pas à pas à travers le processus consistant à définir une taille de canevas, ajouter
des images (ou une vidéo), jusqu’à la personnalisation des options de lecture pour votre
animation. Utilisez les boutons qui se trouvent sur le bas de la fenêtre de l’Assistant Animation
pour avancer ou reculer parmi les étapes.
Pour utiliser l’Assistant Animation :
1 Dans l’Assistant de Mise en route, cliquez sur
Assistant Animation. (Ou bien sélectionnez
Fichier: Assistant Animation.)
2 Sélectionnez une Taille de canevas prédéfinie,
ou bien, si vous voulez spécifier votre propre
taille, tapez les valeurs de Largeur et de
Hauteur voulues pour le canevas.
(V oir la section “Définir la taille de canevas”
page 18 pour de plus amples informations).
3 Cliquez sur Ajouter une image pour
sélectionner un ou plusieurs fichiers image à
ajouter sous forme d’objets au nouveau
projet. Si vous voulez que votre projet
commence avec une vidéo, cliquez sur
Ajouter une vidéo pour sélectionner un projet
vidéo.
4 Spécifiez une vitesse de lecture par défaut
pour chaque image dans votre animation en
tapant la valeur de Délai désirée. Elle est
mesurée en 1/100èmes de seconde. Si vous
voulez par exemple que chaque image soit
affichée pendant une seconde, tapez 100
comme valeur de Délai.
Une autre méthode consiste à spécifier la
vitesse de lecture en tapant la Fréquence de
trame désirée (le nombre d’images à afficher
par seconde). Lorsque vous spécifiez une
valeur pour l’un de ces deux paramètres,
l’autre est automatiquement ajusté.
5 Cliquez sur Terminer. Un nouveau projet
s’ouvre alors dans l’espace de travail, avec
des objets image ou des images ajoutés sur
un arrière-plan transparent.
17
 Loading...
Loading...