Page 1

®
®
Avid
Motion Graphics™
Workflow Guide
Page 2

Legal Notices
Product specifications are subject to change without notice and do not represent a commitment on the part of Avid Technology, Inc.
This product is subject to the terms and conditions of a software license agreement provided with the software. The product may only be used in
accordance with the license agreement.
This document is protected under copyright law. An authorized licensee of Avid Motion Graphics may reproduce this publication for the licensee’s own
use in learning how to use the software. This document may not be reproduced or distributed, in whole or in part, for commercial purposes, such as
selling copies of this document or providing support or educational services to others. This document is supplied as a guide for Avid Motion Graphics.
Reasonable care has been taken in preparing the information it contains. However, this document may contain omissions, technical inaccuracies, or
typographical errors. Avid Technology, Inc. does not accept responsibility of any kind for customers’ losses due to the use of this document. Product
specifications are subject to change without notice.
This product may be protected by one or more U.S. and non-U.S patents. Details are available at www.avid.com/patents.
Copyright © 2013 Avid Technology, Inc. and its licensors. All rights reserved.
The following disclaimer is required by Apple Computer, Inc.:
APPLE COMPUTER, INC. MAKES NO WARRANTIES WHATSOEVER, EITHER EXPRESS OR IMPLIED, REGARDING THIS PRODUCT,
INCLUDING WARRANTIES WITH RESPECT TO ITS MERCHANTABILITY OR ITS FITNESS FOR ANY PARTICULAR PURPOSE. THE EXCLUSION
OF IMPLIED WARRANTIES IS NOT PERMITTED BY SOME STATES. THE ABOVE EXCLUSION MAY NOT APPLY TO YOU. THIS WARRANTY
PROVIDES YOU WITH SPECIFIC LEGAL RIGHTS. THERE MAY BE OTHER RIGHTS THAT YOU MAY HAVE WHICH VARY FROM STATE TO
STATE.
The following disclaimer is required by Sam Leffler and Silicon Graphics, Inc. for the use of their TIFF library:
Copyright © 1988–1997 Sam Leffler
Copyright © 1991–1997 Silicon Graphics, Inc.
Permission to use, copy, modify, distribute, and sell this software [i.e., the TIFF library] and its documentation for any purpose is hereby granted
without fee, provided that (i) the above copyright notices and this permission notice appear in all copies of the software and related documentation, and
(ii) the names of Sam Leffler and Silicon Graphics may not be used in any advertising or publicity relating to the software without the specific, prior
written permission of Sam Leffler and Silicon Graphics.
THE SOFTWARE IS PROVIDED “AS-IS” AND WITHOUT WARRANTY OF ANY KIND, EXPRESS, IMPLIED OR OTHERWISE, INCLUDING
WITHOUT LIMITATION, ANY WARRANTY OF MERCHANTABILITY OR FITNESS FOR A PARTICULAR PURPOSE.
IN NO EVENT SHALL SAM LEFFLER OR SILICON GRAPHICS BE LIABLE FOR ANY SPECIAL, INCIDENTAL, INDIRECT OR CONSEQUENTIAL
DAMAGES OF ANY KIND, OR ANY DAMAGES WHATSOEVER RESULTING FROM LOSS OF USE, DATA OR PROFITS, WHETHER OR NOT
ADVISED OF THE POSSIBILITY OF DAMAGE, AND ON ANY THEORY OF LIABILITY, ARISING OUT OF OR IN CONNECTION WITH THE USE OR
PERFORMANCE OF THIS SOFTWARE.
The following disclaimer is required by the Independent JPEG Group:
This software is based in part on the work of the Independent JPEG Group.
This Software may contain components licensed under the following conditions:
Copyright (c) 1989 The Regents of the University of California. All rights reserved.
Redistribution and use in source and binary forms are permitted provided that the above copyright notice and this paragraph are duplicated in all such
forms and that any documentation, advertising materials, and other materials related to such distribution and use acknowledge that the software was
developed by the University of California, Berkeley. The name of the University may not be used to endorse or promote products derived from this
software without specific prior written permission. THIS SOFTWARE IS PROVIDED ``AS IS'' AND WITHOUT ANY EXPRESS OR IMPLIED
WARRANTIES, INCLUDING, WITHOUT LIMITATION, THE IMPLIED WARRANTIES OF MERCHANTABILITY AND FITNESS FOR A PARTICULAR
PURPOSE.
Copyright (C) 1989, 1991 by Jef Poskanzer.
Permission to use, copy, modify, and distribute this software and its documentation for any purpose and without fee is hereby granted, provided that
the above copyright notice appear in all copies and that both that copyright notice and this permission notice appear in supporting documentation. This
software is provided "as is" without express or implied warranty.
Copyright 1995, Trinity College Computing Center. Written by David Chappell.
Permission to use, copy, modify, and distribute this software and its documentation for any purpose and without fee is hereby granted, provided that
the above copyright notice appear in all copies and that both that copyright notice and this permission notice appear in supporting documentation. This
software is provided "as is" without express or implied warranty.
Copyright 1996 Daniel Dardailler.
Permission to use, copy, modify, distribute, and sell this software for any purpose is hereby granted without fee, provided that the above copyright
notice appear in all copies and that both that copyright notice and this permission notice appear in supporting documentation, and that the name of
Daniel Dardailler not be used in advertising or publicity pertaining to distribution of the software without specific, written prior permission. Daniel
Dardailler makes no representations about the suitability of this software for any purpose. It is provided "as is" without express or implied warranty.
Modifications Copyright 1999 Matt Koss, under the same license as above.
Copyright (c) 1991 by AT&T.
Page 3

Permission to use, copy, modify, and distribute this software for any purpose without fee is hereby granted, provided that this entire notice is included
in all copies of any software which is or includes a copy or modification of this software and in all copies of the supporting documentation for such
software.
THIS SOFTWARE IS BEING PROVIDED "AS IS", WITHOUT ANY EXPRESS OR IMPLIED WARRANTY. IN PARTICULAR, NEITHER THE AUTHOR
NOR AT&T MAKES ANY REPRESENTATION OR WARRANTY OF ANY KIND CONCERNING THE MERCHANTABILITY OF THIS SOFTWARE OR
ITS FITNESS FOR ANY PARTICULAR PURPOSE.
This product includes software developed by the University of California, Berkeley and its contributors.
The following disclaimer is required by Nexidia Inc.:
© 2010 Nexidia Inc. All rights reserved, worldwide. Nexidia and the Nexidia logo are trademarks of Nexidia Inc. All other trademarks are the property
of their respective owners. All Nexidia materials regardless of form, including without limitation, software applications, documentation and any other
information relating to Nexidia Inc., and its products and services are the exclusive property of Nexidia Inc. or its licensors. The Nexidia products and
services described in these materials may be covered by Nexidia's United States patents: 7,231,351; 7,263,484; 7,313,521; 7,324,939; 7,406,415,
7,475,065; 7,487,086 and/or other patents pending and may be manufactured under license from the Georgia Tech Research Corporation USA.
The following disclaimer is required by Paradigm Matrix:
Portions of this software licensed from Paradigm Matrix.
The following disclaimer is required by Ray Sauers Associates, Inc.:
“Install-It” is licensed from Ray Sauers Associates, Inc. End-User is prohibited from taking any action to derive a source code equivalent of “Install-It,”
including by reverse assembly or reverse compilation, Ray Sauers Associates, Inc. shall in no event be liable for any damages resulting from reseller’s
failure to perform reseller’s obligation; or any damages arising from use or operation of reseller’s products or the software; or any other damages,
including but not limited to, incidental, direct, indirect, special or consequential Damages including lost profits, or damages resulting from loss of use or
inability to use reseller’s products or the software for any reason including copyright or patent infringement, or lost data, even if Ray Sauers Associates
has been advised, knew or should have known of the possibility of such damages.
The following disclaimer is required by Videomedia, Inc.:
“Videomedia, Inc. makes no warranties whatsoever, either express or implied, regarding this product, including warranties with respect to its
merchantability or its fitness for any particular purpose.”
“This software contains V-LAN ver. 3.0 Command Protocols which communicate with V-LAN ver. 3.0 products developed by Videomedia, Inc. and VLAN ver. 3.0 compatible products developed by third parties under license from Videomedia, Inc. Use of this software will allow “frame accurate”
editing control of applicable videotape recorder decks, videodisc recorders/players and the like.”
The following disclaimer is required by Altura Software, Inc. for the use of its Mac2Win software and Sample Source Code:
©1993–1998 Altura Software, Inc.
The following disclaimer is required by Ultimatte Corporation:
Certain real-time compositing capabilities are provided under a license of such technology from Ultimatte Corporation and are subject to copyright
protection.
The following disclaimer is required by 3Prong.com Inc.:
Certain waveform and vector monitoring capabilities are provided under a license from 3Prong.com Inc.
The following disclaimer is required by Interplay Entertainment Corp.:
The “Interplay” name is used with the permission of Interplay Entertainment Corp., which bears no responsibility for Avid products.
This product includes portions of the Alloy Look & Feel software from Incors GmbH.
This product includes software developed by the Apache Software Foundation (http://www.apache.org/).
© DevelopMentor
This product may include the JCifs library, for which the following notice applies:
JCifs © Copyright 2004, The JCIFS Project, is licensed under LGPL (http://jcifs.samba.org/). See the LGPL.txt file in the Third Party Software directory
on the installation CD.
Avid Interplay contains components licensed from LavanTech. These components may only be used as part of and in connection with Avid Interplay.
Attn. Government User(s). Restricted Rights Legend
U.S. GOVERNMENT RESTRICTED RIGHTS. This Software and its documentation are “commercial computer software” or “commercial computer
software documentation.” In the event that such Software or documentation is acquired by or on behalf of a unit or agency of the U.S. Government, all
rights with respect to this Software and documentation are subject to the terms of the License Agreement, pursuant to FAR §12.212(a) and/or DFARS
§227.7202-1(a), as applicable.
Trademarks
003, 192 Digital I/O, 192 I/O, 96 I/O, 96i I/O, Adrenaline, AirSpeed, ALEX, Alienbrain, AME, AniMatte, Archive, Archive II, Assistant Station,
AudioPages, AudioStation, AutoLoop, AutoSync, Avid, Avid Active, Avid Advanced Response, Avid DNA, Avid DNxcel, Avid DNxHD, Avid DS Assist
Station, Avid Ignite, Avid Liquid, Avid Media Engine, Avid Media Processor, Avid MEDIArray, Avid Mojo, Avid Remote Response, Avid Unity, Avid Unity
ISIS, Avid VideoRAID, AvidRAID, AvidShare, AVIDstripe, AVX, Beat Detective, Beauty Without The Bandwidth, Beyond Reality, BF Essentials, Bomb
Factory, Bruno, C|24, CaptureManager, ChromaCurve, ChromaWheel, Cineractive Engine, Cineractive Player, Cineractive Viewer, Color Conductor,
Command|24, Command|8, Control|24, Cosmonaut Voice, CountDown, d2, d3, DAE, D-Command, D-Control, Deko, DekoCast, D-Fi, D-fx, Digi 002,
Digi 003, DigiBase, Digidesign, Digidesign Audio Engine, Digidesign Development Partners, Digidesign Intelligent Noise Reduction, Digidesign TDM
Bus, DigiLink, DigiMeter, DigiPanner, DigiProNet, DigiRack, DigiSerial, DigiSnake, DigiSystem, Digital Choreography, Digital Nonlinear Accelerator,
Page 4

DigiTest, DigiTranslator, DigiWear, DINR, DNxchange, Do More, DPP-1, D-Show, DSP Manager, DS-StorageCalc, DV Toolkit, DVD Complete, DVerb, Eleven, EM, Euphonix, EUCON, EveryPhase, Expander, ExpertRender, Fader Pack, Fairchild, FastBreak, Fast Track, Film Cutter, FilmScribe,
Flexevent, FluidMotion, Frame Chase, FXDeko, HD Core, HD Process, HDpack, Home-to-Hollywood, HYBRID, HyperSPACE, HyperSPACE HDCAM,
iKnowledge, Image Independence, Impact, Improv, iNEWS, iNEWS Assign, iNEWS ControlAir, InGame, Instantwrite, Instinct, Intelligent Content
Management, Intelligent Digital Actor Technology, IntelliRender, Intelli-Sat, Intelli-sat Broadcasting Recording Manager, InterFX, Interplay, inTONE,
Intraframe, iS Expander, iS9, iS18, iS23, iS36, ISIS, IsoSync, LaunchPad, LeaderPlus, LFX, Lightning, Link & Sync, ListSync, LKT-200, Lo-Fi,
MachineControl, Magic Mask, Make Anything Hollywood, make manage move | media, Marquee, MassivePack, Massive Pack Pro, Maxim, Mbox,
Media Composer, MediaFlow, MediaLog, MediaMix, Media Reader, Media Recorder, MEDIArray, MediaServer, MediaShare, MetaFuze, MetaSync,
MIDI I/O, Mix Rack, Moviestar, MultiShell, NaturalMatch, NewsCutter, NewsView, NewsVision, Nitris, NL3D, NLP, NSDOS, NSWIN, OMF, OMF
Interchange, OMM, OnDVD, Open Media Framework, Open Media Management, Painterly Effects, Palladium, Personal Q, PET, Podcast Factory,
PowerSwap, PRE, ProControl, ProEncode, Profiler, Pro Tools, Pro Tools|HD, Pro Tools LE, Pro Tools M-Powered, Pro Transfer, QuickPunch,
QuietDrive, Realtime Motion Synthesis, Recti-Fi, Reel Tape Delay, Reel Tape Flanger, Reel Tape Saturation, Reprise, Res Rocket Surfer, Reso,
RetroLoop, Reverb One, ReVibe, Revolution, rS9, rS18, RTAS, Salesview, Sci-Fi, Scorch, ScriptSync, SecureProductionEnvironment, Serv|GT,
Serv|LT, Shape-to-Shape, ShuttleCase, Sibelius, SimulPlay, SimulRecord, Slightly Rude Compressor, Smack!, Soft SampleCell, Soft-Clip Limiter,
SoundReplacer, SPACE, SPACEShift, SpectraGraph, SpectraMatte, SteadyGlide, Streamfactory, Streamgenie, StreamRAID, SubCap, Sundance,
Sundance Digital, SurroundScope, Symphony, SYNC HD, SYNC I/O, Synchronic, SynchroScope, Syntax, TDM FlexCable, TechFlix, Tel-Ray,
Thunder, TimeLiner, Titansync, Titan, TL Aggro, TL AutoPan, TL Drum Rehab, TL Everyphase, TL Fauxlder, TL In Tune, TL MasterMeter, TL Metro,
TL Space, TL Utilities, tools for storytellers, Transit, TransJammer, Trillium Lane Labs, TruTouch, UnityRAID, Vari-Fi, Video the Web Way, VideoRAID,
VideoSPACE, VTEM, Work-N-Play, Xdeck, X-Form, Xmon and XPAND! are either registered trademarks or trademarks of Avid Technology, Inc. in the
United States and/or other countries.
Avid Motion Graphics Workflow Guide v2.5 • 9329-65289-00 Rev A • Created 3/27/13 • This document is distributed by Avid in online (electronic) form
only, and is not available for purchase in printed form.
Page 5

Avid Motion Graphics Table of Contents
Preface: Welcome to Avid Motion Graphics ............................................................................................ 1
About Avid Motion Graphics ...................................................................................................................... 1
About the Avid Motion Graphics Documentation....................................................................................... 1
Additional Resources ................................................................................................................................. 1
Avid Training Services ........................................................................................................................... 1
If You Need Help .................................................................................................................................... 2
Chapter 1: Introducing Avid Motion Graphics ......................................................................................... 3
Avid Motion Graphics Suites ..................................................................................................................... 4
Projects ...................................................................................................................................................... 5
Compositions ............................................................................................................................................. 6
Objects....................................................................................................................................................... 7
Effects ........................................................................................................................................................ 9
Features................................................................................................................................................... 10
Mouse Controls ....................................................................................................................................... 12
Keyboard Shortcuts ................................................................................................................................. 13
Chapter 2: The Avid Motion Graphics Workspace ................................................................................ 14
Workspace Overview ............................................................................................................................... 15
The Menu Ribbon .................................................................................................................................... 16
File Menu ............................................................................................................................................. 17
View Menu ........................................................................................................................................... 23
Layout Menu ........................................................................................................................................ 24
Help Menu ............................................................................................................................................ 25
The Assets Area ...................................................................................................................................... 26
Assets Area: StormLogic Pane ............................................................................................................ 27
Assets Area: Library Pane ................................................................................................................... 30
Assets Area: Effects Pane ................................................................................................................... 31
Assets Area: Browser Pane ................................................................................................................. 33
Assets Area: In Use Pane .................................................................................................................... 34
The Menu Area ........................................................................................................................................ 36
Menu Area: Tools Pane ....................................................................................................................... 37
The Animation Area ................................................................................................................................. 40
Animation Area: Timeline Modes ......................................................................................................... 41
Animation Area: In and Out Panes ...................................................................................................... 42
Animation Area: Brother In and Brother Out Panes ............................................................................ 43
Page 6

Animation Area: Self In and Self Out Panes ........................................................................................ 44
Animation Area: Immediate In and Immediate Out Panes .................................................................. 45
The Viewports Area ................................................................................................................................. 46
Viewports Area Overview .................................................................................................................... 47
Viewports Area: Edit Pane ................................................................................................................... 49
Viewports Area: Program Pane ........................................................................................................... 50
Viewports Area: Preview Pane ............................................................................................................ 51
Related Feature: The Viewport Pane .................................................................................................. 51
The Model Area ....................................................................................................................................... 52
Model Area: Material Pane .................................................................................................................. 53
Model Area: Texture Pane ................................................................................................................... 56
Model Area: MediaIn Pane .................................................................................................................. 57
Model Area: Font Pane ........................................................................................................................ 58
Model Area: Font Fix Pane .................................................................................................................. 60
Model Area: Viewport Pane ................................................................................................................. 61
Model Area: Timer Pane ...................................................................................................................... 63
Model Area: Form Pane ....................................................................................................................... 65
Model Area: Data Pane........................................................................................................................ 66
Model Area: Bind Pane ........................................................................................................................ 77
Model Area: Capture Pane .................................................................................................................. 81
Model Area: Render Movie Pane ......................................................................................................... 82
Model Area: System Pane ................................................................................................................... 86
Model Area: Light Pane ....................................................................................................................... 89
Model Area: Pivot Pane ....................................................................................................................... 93
Model Area: Sound Pane ..................................................................................................................... 94
Model Area: Object Pane ..................................................................................................................... 95
Chapter 3: Avid Motion Graphics Projects ........................................................................................... 101
About Avid Motion Graphics Projects .................................................................................................... 102
Project Preferences and Presets ........................................................................................................... 103
Preferences ........................................................................................................................................ 103
Presets ............................................................................................................................................... 103
Project Organization .............................................................................................................................. 104
Chapter 4: About Avid Motion Graphics Compositions ..................................................................... 106
About Avid Motion Graphics Compositions ........................................................................................... 107
Compositions and Avid Motion Graphics Objects ................................................................................. 108
Compositions and Avid Motion Graphics Object Effects ................................................................... 111
Creating Composition Templates .......................................................................................................... 120
Page 7

Avid Motion Graphics Backups Feature ................................................................................................ 123
Using Libraries Across Multiple Compositions ...................................................................................... 124
Multi-user Collaboration ......................................................................................................................... 125
Using Storm Logic with Compositions ............................................................................................... 126
Chapter 5: Avid Motion Graphics Control ............................................................................................ 130
Avid Motion Graphics Control Interface ................................................................................................. 131
Organization .......................................................................................................................................... 134
Settings and Configuration .................................................................................................................... 135
General Settings ................................................................................................................................ 135
Renders ............................................................................................................................................. 136
Paths .................................................................................................................................................. 137
Sections ............................................................................................................................................. 138
Miscellaneous .................................................................................................................................... 139
Template Management .......................................................................................................................... 140
Virtual Keyboard and Shortcuts ............................................................................................................. 141
Creating Keyboard Layouts ............................................................................................................... 141
Chapter 6: Keyboard and Mouse Shortcuts ......................................................................................... 144
Avid Motion Graphics Design UI Keyboard/Mouse Shortcuts ............................................................... 145
Avid Motion Graphics Control UI Keyboard/Mouse Shortcuts .............................................................. 148
Chapter 7: Avid Motion Graphics Plugins ............................................................................................ 155
The AMG Photoshop Exporter Plugin ................................................................................................... 156
The AMG 3ds Max Exporter Plugin ....................................................................................................... 164
Page 8

This preface covers the following:
About Avid Motion Graphics (p. 1)
About the Avid Motion Graphics Documentation (p. 1)
Additional Resources (p. 1)
Avid Motion Graphics is a dynamic motion graphics editor and playout software suite that allows you to
produce striking compositions and inspiring effects for a variety of professional broadcast and media
applications.
Avid Motion Graphics is geared for media producers in the media enterprise, professional video, and
educational market segments that produce graphics for numerous applications including news, sports,
live events (concerts, houses of worship), post production, channel branding, game shows, reality TV,
corporate video, and educational purposes.
Avid Motion Graphics solutions can integrate industry-leading broadcast graphics systems and live
production servers with both the newsroom and broadcast production. The result is facility-wide access to
branded visual templates and elements—from traffic to the promotions department to journalists—and a
more consistent and competitive channel identity in all news, sports and entertainment programming.
The possibilities are truly endless . . .
This Avid Motion Graphics User’s Guide covers the basics, that is, enough guidance to get you up and
running and therefore doesn’t cover each and every feature thoroughly.
Depending on your configuration, your Avid Motion Graphics system may not contain certain applications
or features covered in this document.
Along with the documentation that accompanies Avid Motion Graphics, there’re a variety of resources you
can use to find out more about the application, its applications, and tools.
Avid makes lifelong learning, career advancement, and personal development easy and convenient.
Avid understands that the knowledge you need to differentiate yourself is always changing, and Avid
continually updates course content and offers new training delivery methods that accommodate your
pressured and competitive work environment.
For information on courses/schedules, training centers, certifications, courseware, and books, please
visit www.avid.com/support and follow the Training links, or call Avid Sales at 800-949-AVID (800-949-
2843).
Preface: Welcome to Avid Motion Graphics
About Avid Motion Graphics
About the Avid Motion Graphics Documentation
Additional Resources
Avid Training Services
1
Page 9

If you are having trouble using your Avid product:
1. Retry the action, carefully following the instructions given for that task in this guide. It is especially
important to check each step of your workflow.
2. Check the latest information that might have become available after the documentation was
published.
New information would be found in the ReadMe file available online.
You should always check online for the most up-to-date release notes or ReadMe because
the online version is updated whenever new information becomes available.
To view the online versions, visit the Knowledge Base at www.avid.com/US/support.
3. Check the documentation that came with your Avid application or your hardware for maintenance or
hardware-related issues.
4. Visit the online Knowledge Base at www.avid.com/US/support. Online services are available 24
hours per day, 7 days per week. Search this online Knowledge Base to find answers, to view error
messages, to access troubleshooting tips, to download updates, and to read or join online messageboard discussions.
5. For support issues, please access the Avid Customer Success Portal at:
http://www.avid.com/csportal or telephone Customer Success at 800-800-AVID (800-800-2843).
If You Need Help
2
Page 10

This chapter covers Avid Motion Graphics, AMG Production, AMG Creation, and key concepts required
for effectively creating graphics.
This chapter covers the following:
Avid Motion Graphics Suites (p. 4)
Projects (p. 5)
Compositions (p. 6)
Objects (p. 7)
Effects (p. 9)
Features (p. 10)
Mouse Controls (p. 12)
Keyboard Shortcuts (p. 13)
Chapter 1: Introducing Avid Motion Graphics
3
Page 11

Imagine the possibilities . . .
In today’s highly-competitive, image-dominated media industry, media producers need to create stunning
visual imagery that cuts through the clutter, streamline their workflows to reduce costs, and build strong
brand recognition. Avid Motion Graphics™ helps you do just that. This on-air graphics platform offers
advanced design tools, powerful production capabilities, and sophisticated workflow integration, built on a
revolutionary rendering engine that lets everyone involved in graphics development make the most of their
media.
Avid Motion Graphics™
Avid Motion Graphics™ Production
Avid Motion Graphics™ Creation
Avid Motion Graphics is a fullfeatured on-air graphics system
with advanced object-based design,
production, and playout capabilities
and workflow integration ideal for
high production-value graphics
creation and distribution. You can
create exhilarating visual
experience with this complete nextgeneration creative toolset,
featuring advanced 2D/3D real-time
rendering accelerated by the latest
GPU and I/O technology.
Ideal for fast-paced news, sports and
live events, Avid Motion Graphics
Production is a streamlined on-air
graphics system with complete 2D/3D
graphics creation tools, effects,
production capabilities and workflow
integration. You can create stunning
imagery, easily make real-time
updates, and quickly play graphics to
air with this next-generation creative
toolset, featuring advanced 2D/3D realtime rendering accelerated by the latest
GPU and I/O technology.
Avid Motion Graphics Creation is a
software-only graphics design
application with the same advanced
2D/3D creation tools and advanced
2D/3D real-time rendering as the
full-featured Avid Motion Graphics
system. You can create stunning
imagery with this complete nextgeneration creative toolset for quick
transfer to the online Avid Motion
Graphics system.
Learn more
Learn more
Learn more
Avid Motion Graphics Suites
4
Page 12

In Avid Motion Graphics, you create 2D and 3D graphics and construct projects with images and objects
imported from third-party applications (such as Adobe Photoshop and Autodesk 3ds Max), movie files,
audio files, data files (such as XML feeds and Microsoft Excel spreadsheets), and Avid Motion Graphics
objects too, of course. Several examples of Avid Motion Graphics objects include Bezier curves, particle
systems, primitives, texts, and video objects.
Whether your compositing a 3D graphics cinema masterpiece or a simple 2D image, Avid Motion
Graphics is unique in that it utilizes a perpetual 3D-graphics rendering engine. There’s no need to switch
between 2D and 3D modes.
An Avid Motion Graphics project consists of compositions that in turn contain graphics, in the form of
objects. For more about compositions and objects, see Compositions and Objects, respectively.
Project Workflows
Avid Motion Graphics projects are exceedingly dynamic, supporting common and unique workflows alike.
A single designer can use Avid Motion Graphics to produce vivid images and composite powerful
animations; alternatively, an extensive group of professionals including graphic designers, project
administrators, control room technicians, and so on, can use Avid Motion Graphics to create, compile,
and take to air their enterprise-level broadcasts.
Projects
5
Page 13

When you launch Avid Motion Graphics your project will have a single default composition, a group that
acts as a container for your graphic and media objects. The empty Edit Pane, in the Viewport Area,
represents the current content of the composition, which will eventually be taken to air.
Any additional compositions you create will appear in the StormLogic Pane in the WorkArea disclosure
list. Selecting a composition from the StormLogic Pane will load it in the Object Pane; once loaded, you
can select individual objects, or groups, to adjust their unique attributes. Additionally, if you select the
composition group (“/” slash), listed at the top of the Object Pane list, you can define its Presenter
attributes.
The term Presenter refers to a set of effects that determine how a composition will animate with regard to
other compositions when taking graphics to air.
Another means for defining your composition’s Presenter attributes is to select either the “StormLogic”
group or “WorkArea” group from the StormLogic Pane. Doing so will load the project’s full hierarchy into
the Object Pane; once loaded, you can define each compositions’ Presenter attributes, and also
Presenter Group attributes.
The term Presenter Group refers to another distinct set of effects, which apply to groups and their
children, or compositions and groups within that group. Presenter Group effects define behaviors such as
the number of compositions that can be on air at once, overlap between two transitioning compositions,
and much more.
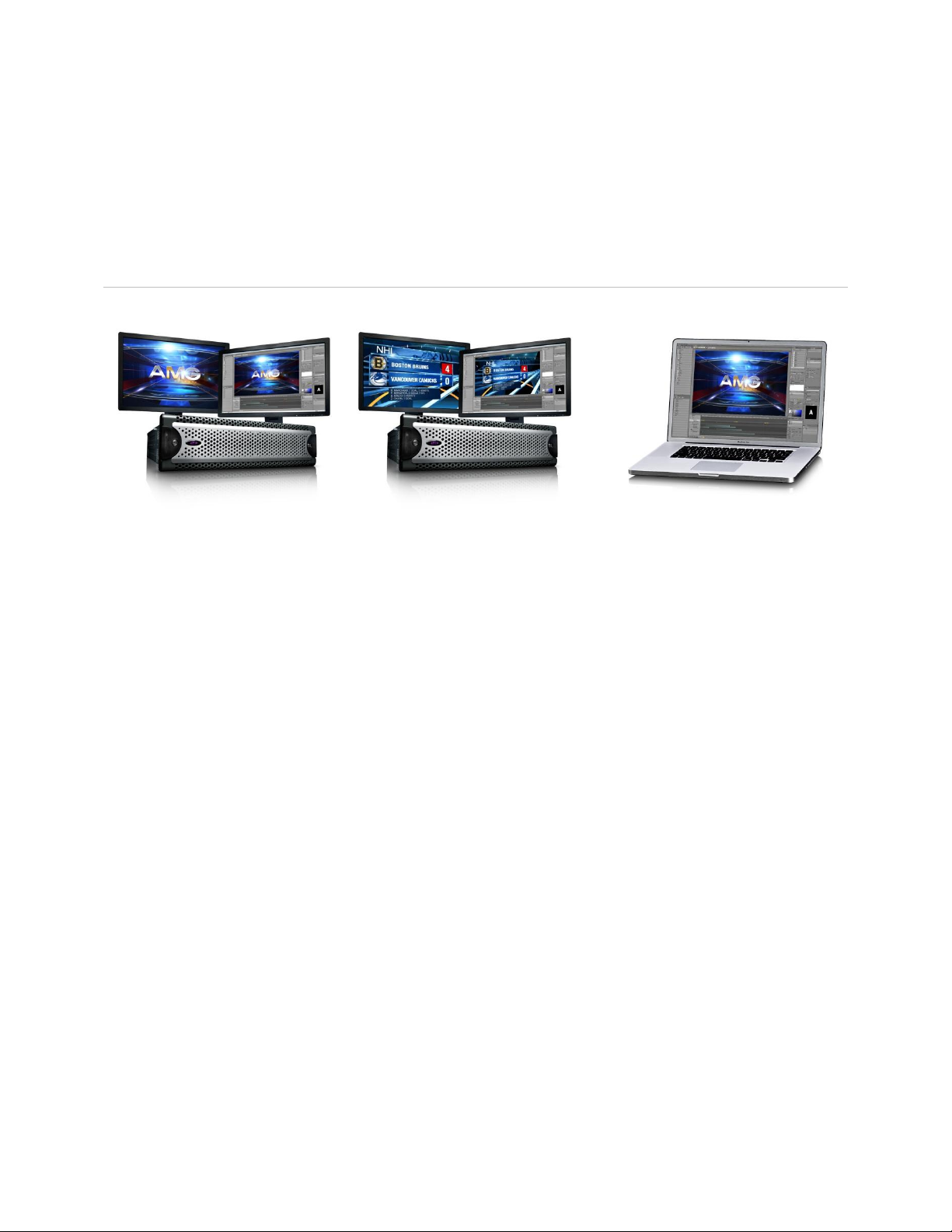
Consider the above Wall Street composition example; all of its graphical elements are contained within a
single composition, consequently, when the composition is played out all of its elements go to air
simultaneously. However, if you’d like to use a different header, or want to report on only two of the three
markets, the header and bottom bars should each be contained within their own compositions.
Organizing graphics in this way will allow a higher level of control when putting your graphics to air.
Compositions
6
Page 14

All assets, whether native to the program or imported, are referred to as objects, e.g., light objects, sound
objects, bind objects, timer objects, and so on. Objects must reside within a group. Groups have a parent
relationship with the objects they contain. Whereas compositions, objects, and groups at the same
hierarchy level are said to have a brother relationship (thus, the Brother In and Brother Out animations
created between compositions).
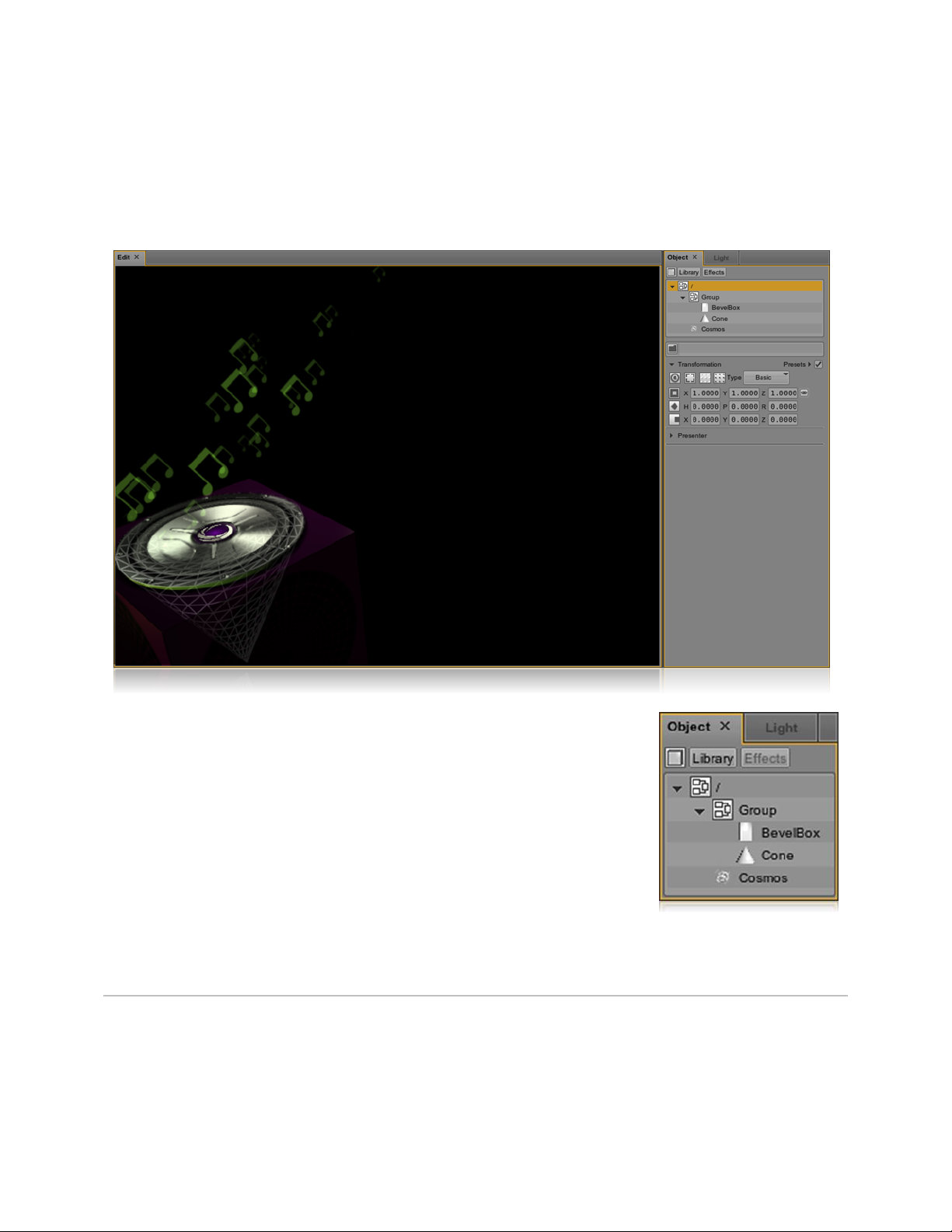
In the screenshots above and to the right, the group labeled with a slash “/”
is the default composition group and is the parent to every object and
group within the composition.
The group labeled “Group” has a parent relationship with the objects
contained within it, labeled “BevelBox” and “Cone”, and has a brother
relationship with the object labeled “Cosmos”.
The “BevelBox” and “Cone” objects have a brother relationship.
Modifying a group that has a parent relationship will also affect the objects
it contains. For example, animating the group labeled “Group” will also
animate the “BevelBox” and “Cone” objects.
Note: By design, it’s not possible to delete the composition group (“/” slash), or for that group to have a
brother relationship with other objects or groups. Attempting to delete the composition level or move a
group or object to its level will result in a warning message.
continued-
Objects
7
Page 15

Object Attributes and Effects
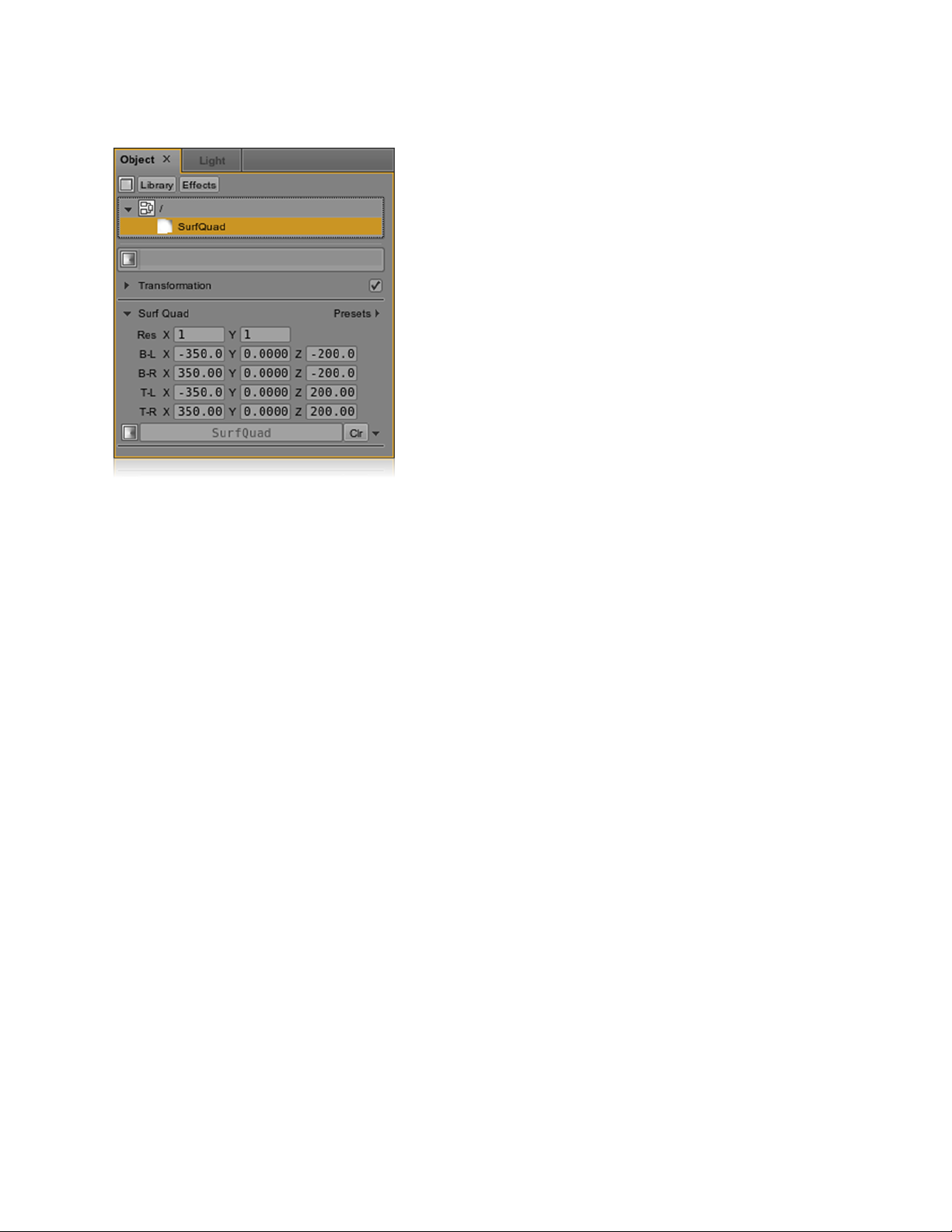
Each object type has a unique set of attributes; for
instance, the SurfQuad object in the Object Pane to the left,
has adjustable Transformation and Surf Quad attributes.
The Transformation disclosure lists attributes for adjusting
the object’s scale, axis point, and 3D vector coordinates.
The Surf Quad disclosure lists attributes for adjusting the
object’s resolution, dimensions, and material.
Avid Motion Graphics boasts a variety of powerful effects,
including those for objects. Effect categories are listed as
categorical tabs in the Effects Pane. The first of which is
the Object Effect tab.
For more about objects and object effects, see
Compositions and Avid Motion Graphics Objects.
Note: Any effects, animations, or other behaviors that you
apply to a parent group will also affect the objects or other
groups contained within them.
8
Page 16

Avid Motion Graphics Effects are designed to make your life a whole lot easier. Effects allow you to make
complex, eye-catching graphics for a wide range of applications in no time at all.
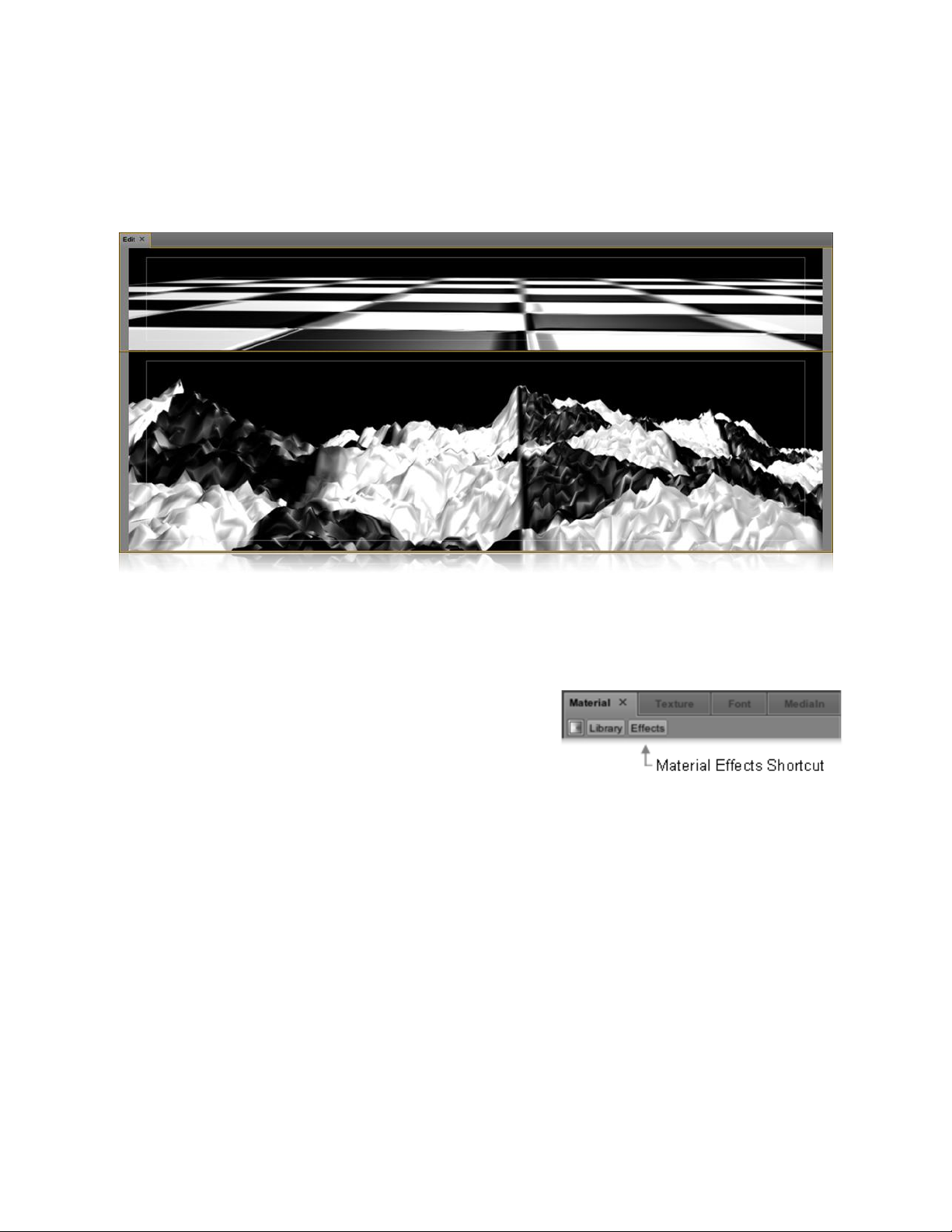
The following screenshot is an example of the Fractal effect, which when applied transforms a planar,
surface object into a jagged, mountainous terrain.
The Effects Pane displays the various effect categories in a tabular arrangement at its top. Effects are
applicable to objects, materials, textures, fonts, media files, timers, binds, pipes (the viewport panes),
modes (the system pane), and lights. You can apply effects to enhance existing attributes, or to introduce
entirely new controls. When you add effects, their parameters append to their corresponding pane’s
existing attributes.
Note: For panes that support effects, there’s an “Effects”
library shortcut icon. Holding Ctrl + LMB-clicking a shortcut
icon will open the corresponding object library or effects library
in that pane.
The screenshot to the right is of the Material Pane’s “Effects”
shortcut.
For more about effects, what they do, and some examples,
see Compositions and Avid Motion Graphics Object Effects.
Effects
9
Page 17

Professional multimedia designers have traditionally used a variety of software packages to support their
workflows; Avid Motion Graphics is engineered to cover a dynamic range of these benchmark features
and tools, while also integrating file compatibility for industry leading media formats.
The following table provides some of Avid Motion Graphics key features.
Avid Motion Graphics Key Features
Key Feature
Description
Real-time 2D/3D graphics
rendering
Graphics creation from basic CG functions up to highly advanced realtime compositions using effects and shaders. Switch between 2D and
3D without complexity.
Deko Asset preservation and
conversion
Saves resources, time, and
money by letting you use all the
same raw file assets. Includes a
translator to bring the basic
components of your Deko files
onto the new platform.
Workflow integration
Enables you to integrate graphics into the newsroom and edit suite while
transitioning to the new platform. Empowers you to create powerful
newsroom graphics from advanced templates.
Object-based environment
Allows each object to contain its
own parameters and animation
properties, and to be combined in
an infinite variety of ways.
Local or distributed controller
Enables you to bring graphics to air with all products within the Avid
Motion Graphics platform. Includes full override capabilities and the
fastest to air workflows.
Text editing and effects
Gets you to air quickly with all the standard text entry and editing
functionality, as well as dozens of preset text effects and animations.
Primitives modeling and
animation, environment
lighting and atmospheric tools
Available plugins provide export from industry
standard tools, such as Adobe Photoshop and
Autodesk 3ds Max, letting you create 3D
objects and animations natively or from
imported geometry with open integrations.
Intuitive user interface with
2D/3D views
Enables you to work more efficiently to create many types of graphic
assets, from character generation to full 3D animations.
Features
10
Page 18

Enhanced materials with soft
clipping planes, specular
effects, bump mapping,
advanced materials, shaders,
and shadows
Provides a wide range of creative options to develop a differentiated
look and feel for any application.
Group effects
Allows you to animate entire groups of objects,
such as multi-line scoreboards with a variety of
preset animations.
Clips and/or video input
mapped to any object,
including text
Enables you to map graphics clips or input video to any object and play
in combination with timeline animations.
Control via automation,
external machines, or
applications
Interfaces with automated graphics playout control systems to
automatically trigger playout in a variety of workflows.
Combine two or more
templates into one uniquely
identified MetaTemplate
Using AMG Control you can combine multiple templates into one
MetaTemplate that has its own HouseID. This allows for ultimate
graphic playout flexibility when controlling the Avid Motion Graphics
playout server with any system that communicates via CII (i.e. most
Automation systems).
Data-driven graphics
Lets you dynamically update
graphics, such as financial charts,
sports scores, and election results
via integration with ODBC sources,
RSS feeds, XML files, and/or thirdparty data sources and applications.
Advanced GPU technology
support
Supports the latest advances in GPU and I/O technology, as well as
formats from NTSC up to 2K, including film resolutions and custom
formats.
11
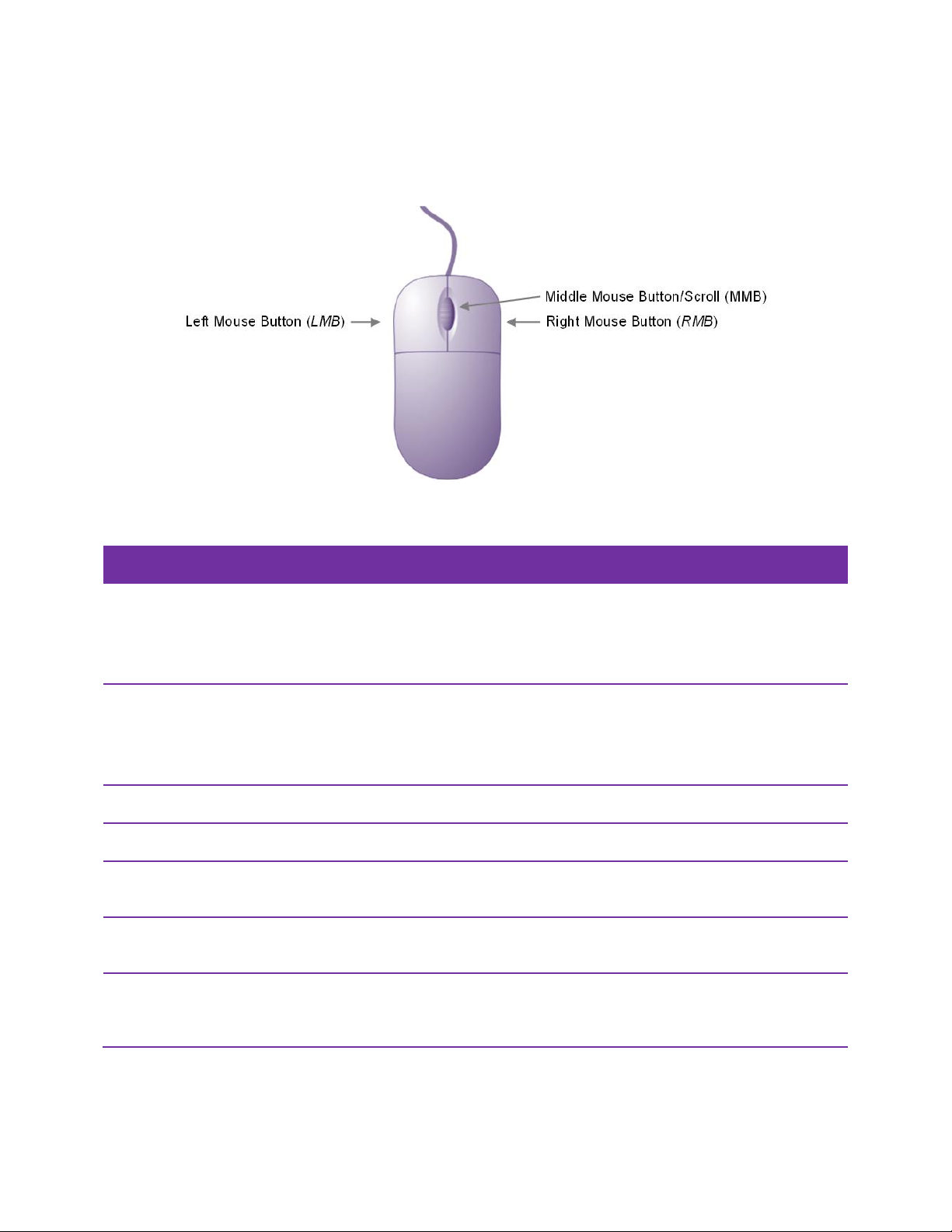
Throughout this user’s guide mouse controls and shortcuts are often abbreviated; refer to the diagram
below for their abbreviations.
Page 19

In the following table, only the functional areas are described– to view a complete list of mouse controls
and shortcuts, see Avid Motion Graphics Design UI Keyboard/Mouse Shortcuts.
Category
Functions
2D Navigation
Used for quick or incremental zooming, and for panning over your graphics.
Note: Because 2D Navigation doesn’t change the coordinates of the
Viewport’s camera, so you will experience resolution degradation as you
zoom further in on your graphics.
3D Navigation
Used to change the camera coordinates around its axis, and for panning
over your graphics.
Note: Because 3D-navigation changes the coordinates of the Viewport’s
camera, you won’t experience any degradation of resolution.
Animation
Used for creating keyframes in your timeline.
Binding
Used for creating binds, and for freeing binds.
Material/Texture Preview
Navigation
Used for zooming, and for panning over material and texture previews.
Navigating Hierarchy
Used for selecting a single object, multiple objects, or for adding/removing
objects to your current selection.
Transformation Tools
Used for creating new curve object vectors, and for incrementally
increasing/decreasing transformation values, depending on the cursors
placement, e.g., tenths, hundredths, thousandths, etc., place.
Mouse Controls
12
Page 20

Keyboard shortcuts exist for graphics design and playout control. Many shortcuts are possible with a
standard, QWERTY keyboard. Alternatively, the Avid Motion Graphics keyboard provides programmable
buttons (macros) and additional keyboard shortcuts.
For more about using keyboard shortcuts for Avid Motion Graphics Design and Avid Motion Graphics
Control, see Avid Motion Graphics Design UI Keyboard/Mouse Shortcuts and Avid Motion Graphics
Control UI Keyboard/Mouse Shortcuts, respectively.
Standard QWERTY Keyboard
Avid Motion Graphics Programable Keyboard
Keyboard Shortcuts
13
Page 21

This chapter introduces the various Avid Motion Graphics Workspace areas and their relevant panes.
This chapter covers the following:
Workspace Overview (p. 15)
The Menu Ribbon (p. 16)
The Assets Area (p. 26)
The Menu Area (p. 36)
The Animation Area (p. 40)
The Viewports Area (p. 46)
The Model Area (p. 52)
Chapter 2: The Avid Motion Graphics Workspace
14
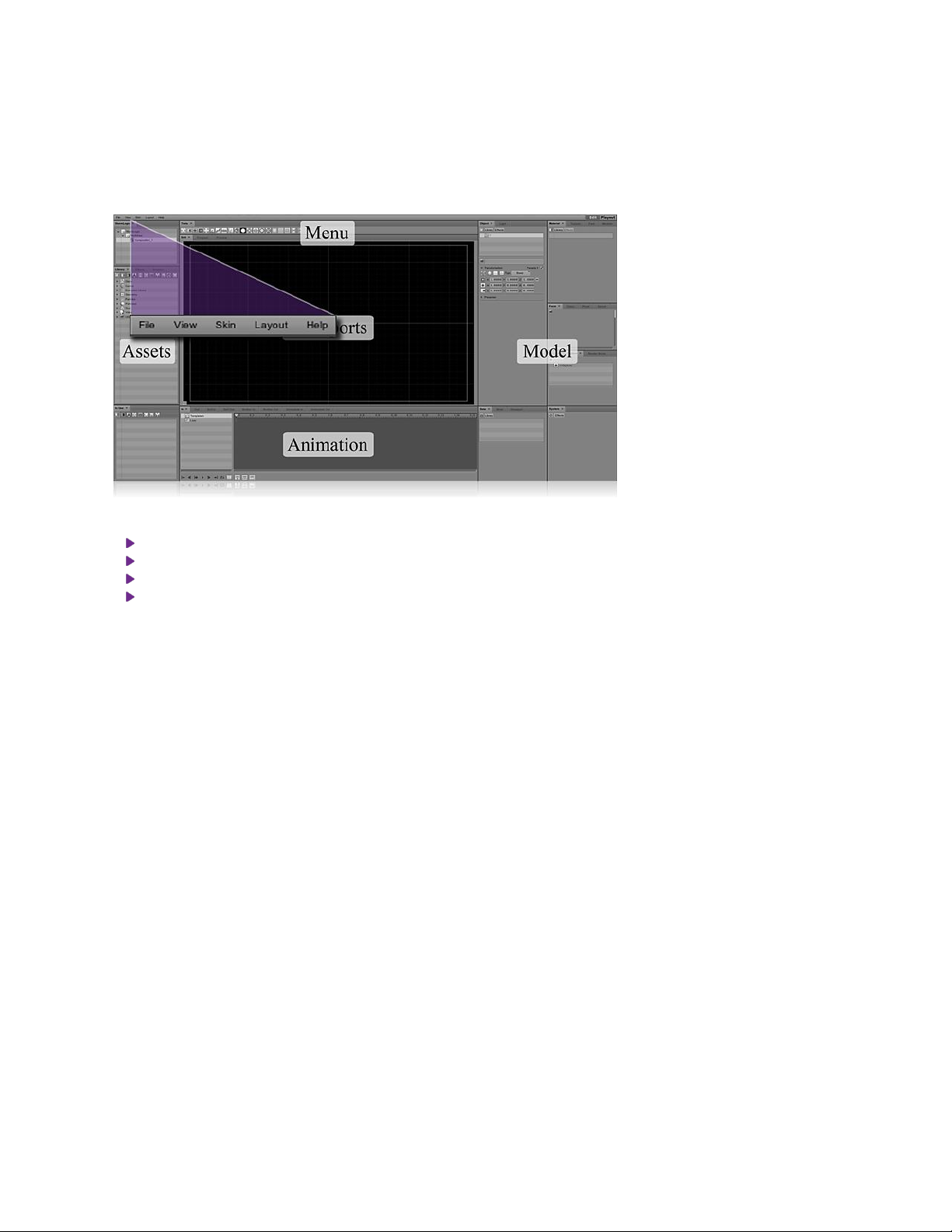
The Avid Motion Graphics workspace has five functional areas each of which contains a set of panes.
Page 22

Areas can be resized by dragging their borders horizontally and vertically and panes can be relocated,
added to, or removed from any area in the workspace
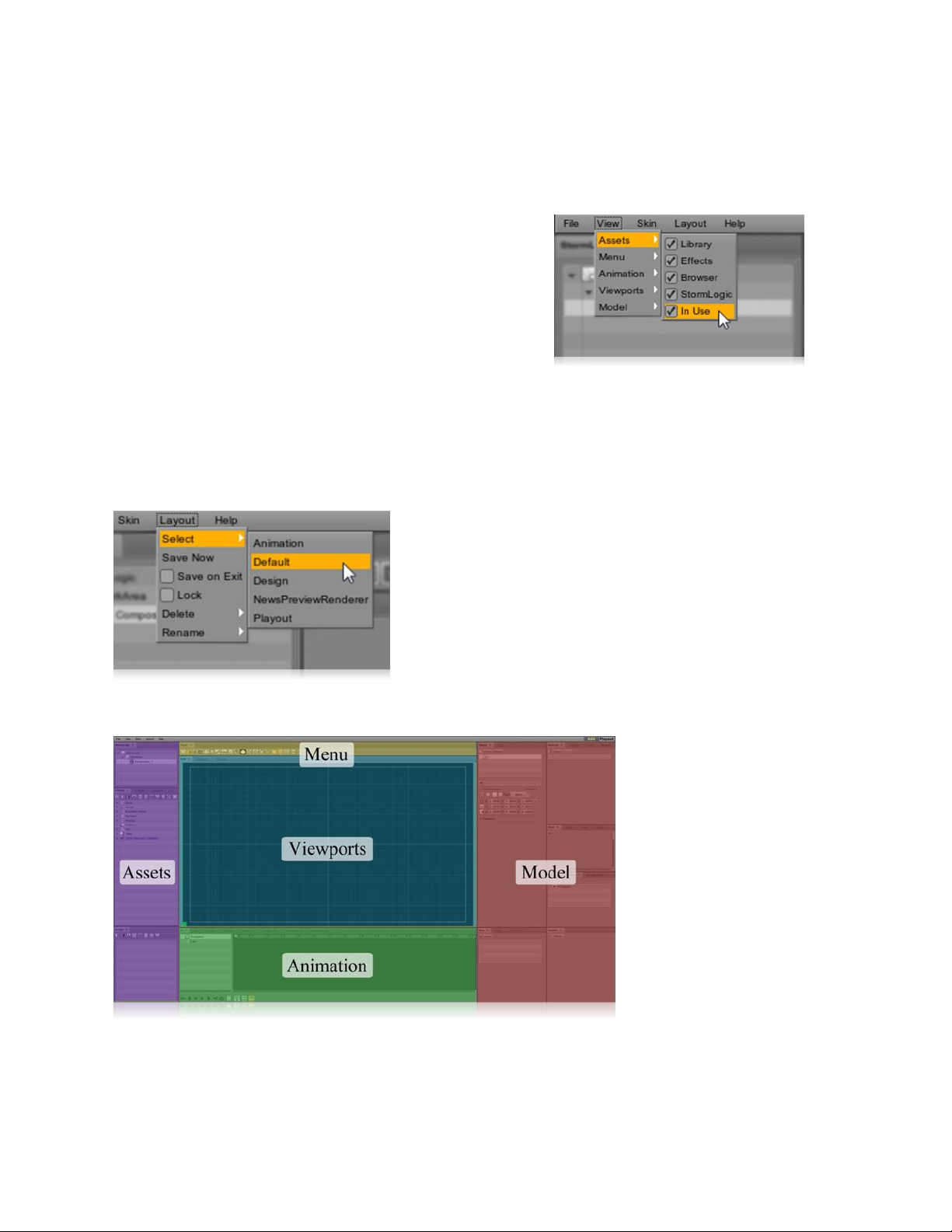
Learn: To add or remove panes from your workspace,
open the View menu located at the top of your program
window. The View menu lists the five workspace areas:
Assets; Menu; Animation; Viewports; Model. Clicking
on, or hovering over, any one of the areas will display
the area-specific panes. Check panes to add them to
your workspace.
When you initially launch Avid Motion Graphics the default layout will be displayed and the areas will be
similar to those displayed in the workspace pictured below, labeled Workspace Areas; however, keep in
mind that not all of the available panes are included in each of the provided preset layouts. For example,
the Default layout doesn’t include several of the Animation, Viewport, and Model panes. As you acquire a
feel for the Avid Motion Graphics workspace it’s likely you will customize layouts to better align them with
your workflows.
Learn: To change your workspace layout to one of the preset
options, open the Layout menu located at the top of your
program window in the Menu Ribbon. Click or hover over
Select to display the default layout options.
For more about Layout menu features, see Layout Menu.
Workspace Areas
The following sections
describe each of the five
workspace areas and their
corresponding panes.
Workspace Overview
15
From left to right, the File, View, Skin, Layout, and Help menus are located along the Menu Ribbon,
Page 23

located at the top of the Avid Motion Graphics Workspace. The following sections describe these menus
and their features.
Menu Area Topics
File Menu
View Menu
Layout Menu
Help Menu
The Menu Ribbon
16
Page 24

The table below describes the contents of the File Menu; Project, Composition, Preferences, and Exit.
File Menu: Project
Options
Description
New
Creates a new, blank project with a single default composition
Open
Opens your project without loading compositions.
Note: When using Avid Motion Graphics Control to playout your graphics use
Open, not Open All, to open your project. AMG Control loads your
compositions automatically; therefore using Open All to open your project will
cause the rendering engine to load your composition twice.
Open All
Opens your project and loads your compositions for design/editing.
Save
Saves your project to its previously saved location. Using Save, without a
previous save, will simply open the FileLoader window as if you were saving
as.
Save As
Opens the FileLoader window, allowing you to choose the file directory and
project name.
Export
Exports your project as a single archived zip file containing your
compositions, assets, settings, and project attributes.
Import
Imports previously exported Avid Motion Graphics projects.
Import Library
Imports a previously saved project library.
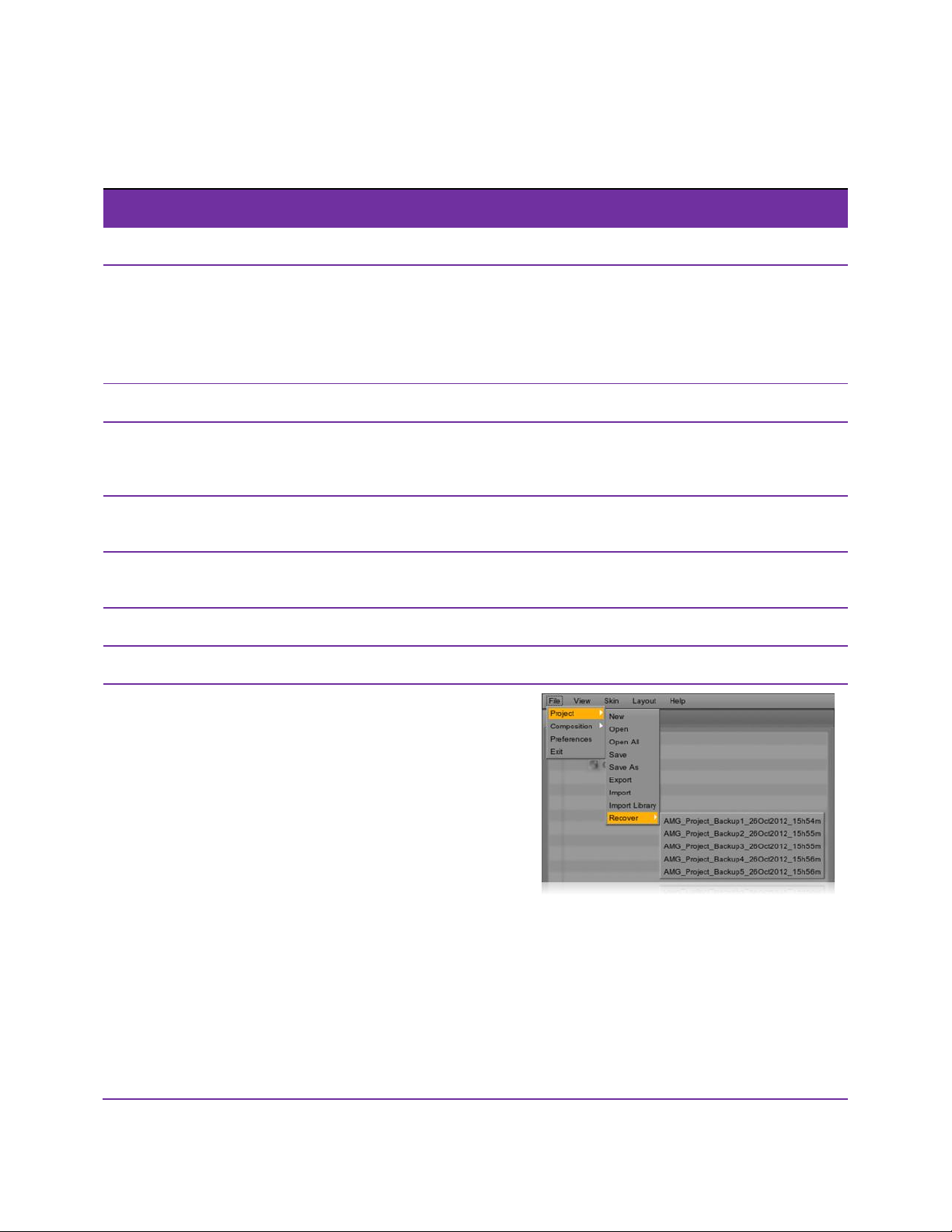
Recover
Populates a list of your
automatically backed up
projects.
Learn: To turn on automatic
project backups, open
Preferences in the File Menu
and navigate to the Misc Tab.
You can turn backup creation
on or off and set the maximum
number of backups.
Enabling backups will create a
backup each time you save
your project.
The number of stored backups
ranges from zero to forty,
depending on your preference.
To recover a project, select
Project in the File Menu, then
select Recover and choose the
backup you’d like to recover.
File Menu
17
Page 25

File Menu: Composition
Options
Description
New
Creates a new, blank composition.
Load Published
Opens the FileLoader window to the preset Admin Projects directory, allowing
you to choose which previously published composition to load.
Note: The FileLoader window will not open if the Admin Projects path isn’t
defined.
For more on how to set paths, see File Menu: Preferences.
Load Selected
Loads one or more unloaded composition that you have selected in the
StormLogic Pane.
Learn: To select multiple compositions, hold Ctrl while LMB-clicking the
compositions you want to load; holding Shift allows you to quickly select a
range of compositions.
Tip: If you have a project with many compositions, or a few compositions with
large files, consider using Open instead of Open All when opening your
project. You can then use Load Selected to load only the compositions that
need editing.
Load All
Loads all of the compositions in the StormLogic Pane, regardless of selection.
Tip: If you accidently used Open to open your project, instead of Open All,
your compositions will not load for editing; simply use the Load All feature to
load all of your compositions simultaneously.
Delete Selected
Deletes one or more composition(s) that you have selected in the StormLogic
Pane.
Learn: To select multiple compositions, hold the Ctrl-key and LMB-click each
of the compositions you want to load; holding the Shift-key allows you to
quickly select a range of compositions.
Duplicate Selected
Duplicates one or more composition(s) that you have selected in the
StormLogic Pane.
-continued
18
Page 26

Publish Selected
Publishes one or more composition(s) that you have selected in the
StormLogic Pane. You cannot publish a composition if your Admin Projects
path isn’t defined.
Note: Using the Publish Selected feature creates a ‘_published/user’ folder in
the defined Admin Projects directory that contains the exported composition
folder, .scn file, and template thumbnail.
Published compositions can be loaded into projects; for example, several
graphic designers can each publish their compositions to the networked,
Admin Projects directory and an art director could then load the published
compositions into a single master project.
Save Selected
Saves one or more composition(s) that you have selected in the StormLogic
Pane.
Save All
Saves all of the compositions in the StormLogic Pane, regardless of selection.
Export
Exports the currently selected composition in the StormLogic Pane as an
archived file.
Import
Imports previously exported compositions to the StormLogic Pane.
19
Page 27

File Menu: Preferences
Options
Description
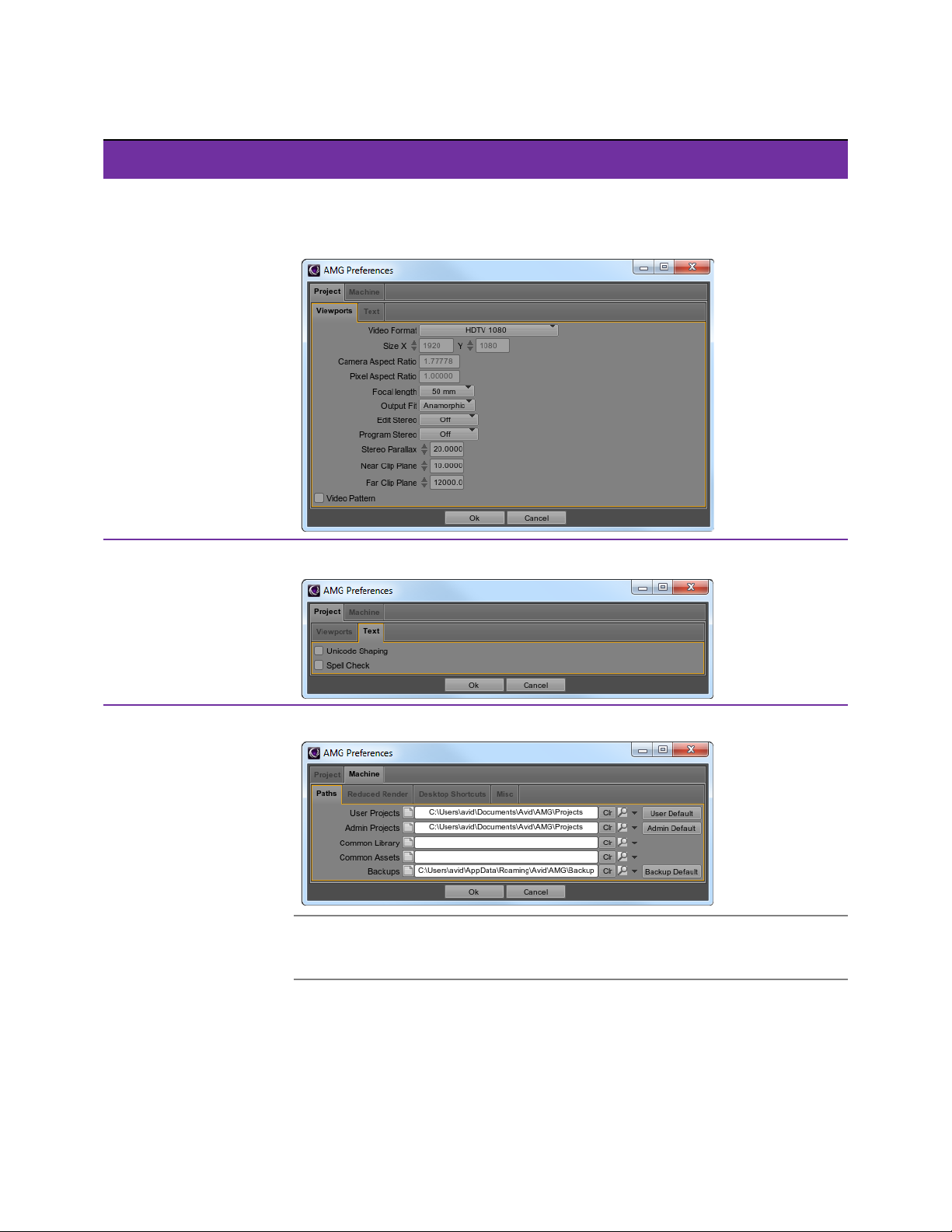
Viewports
Contains various customizable Viewport attributes. You can fine tune your
project’s video format, camera aspect ratio, and rendering configuration in the
Viewports tab.
Text
Allows you to enable Unicode Shaping and Spell Check features.
Paths
Allows you to set your project and asset directory paths.
User Projects
The User Projects path is intended for local project storage.
continued-
20
Page 28

Admin Projects
The Admin Projects path is intended for sharing projects and publishing
compositions.
Note: Compositions are automatically published to the Admin Projects
directory.
Common Library
The Common Library path is intended for sharing objects, materials,
textures, fonts, etc., each Library Pane category should have its own folder
in the Common Library directory (e.g. Materials – Mat Folder, Textures –
Tex Folder).
Learn: To use assets from the common library, set your Common Library
path, close the Preference window, RMB-click within the Library Pane, LMBclick and select Show Common Library. You cannot simultaneously view
Common Libraries and Local User Libraries.
Common Assets
The Common Assets path is intended for sharing picture, video, and sound
files.
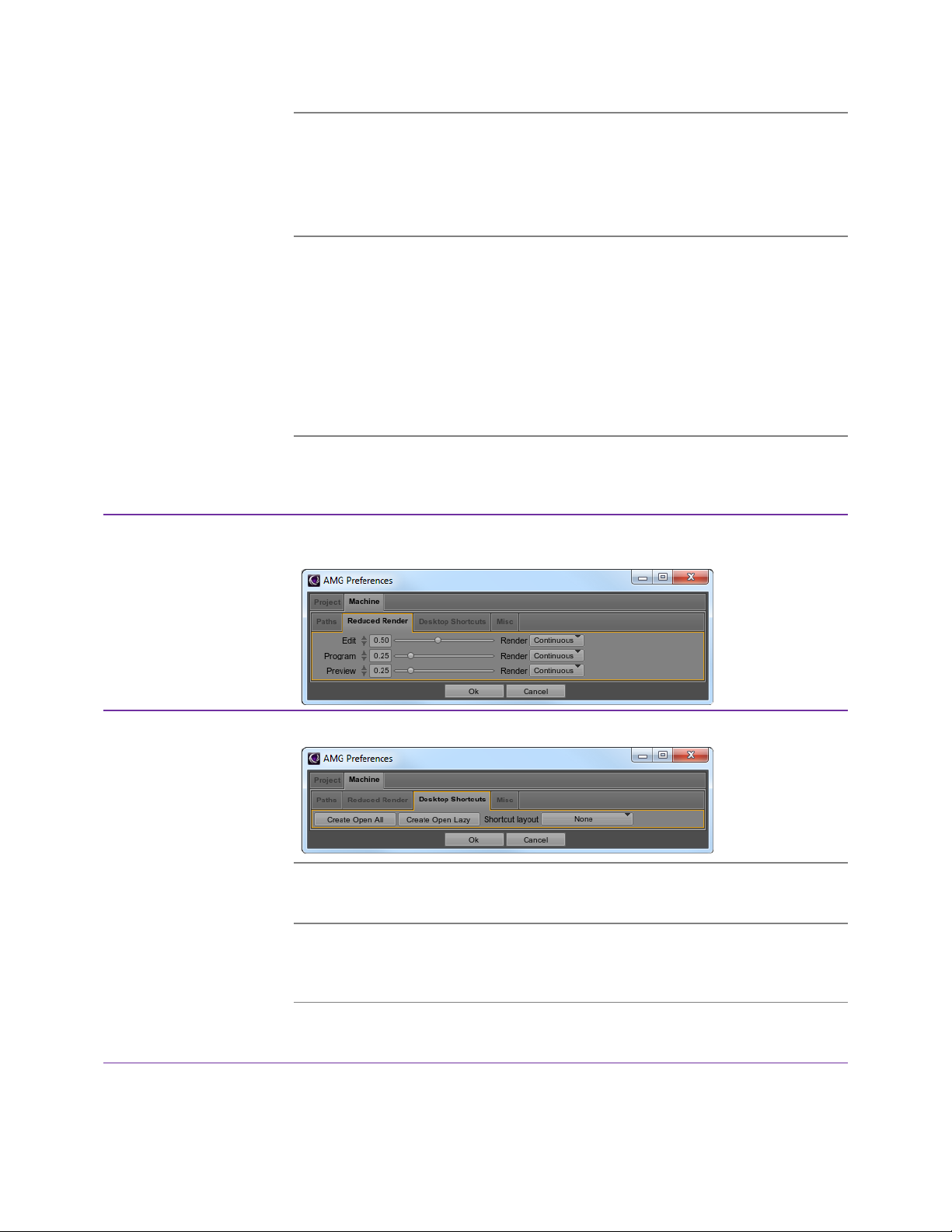
Reduced Render
Allows you to adjust the render level and type for the Edit, Program, and
Preview Panes.
Desktop Shortcuts
Allows you to create project specific shortcuts on your desktop.
Shortcut Layout
Associates a predefined workspace layout with your project.
Create Open Lazy
Creates an Open, not Open All, shortcut on your desktop for the currently
open project.
Create Open All
Creates an Open All shortcut on your desktop for the currently open project.
-continued
21
Page 29

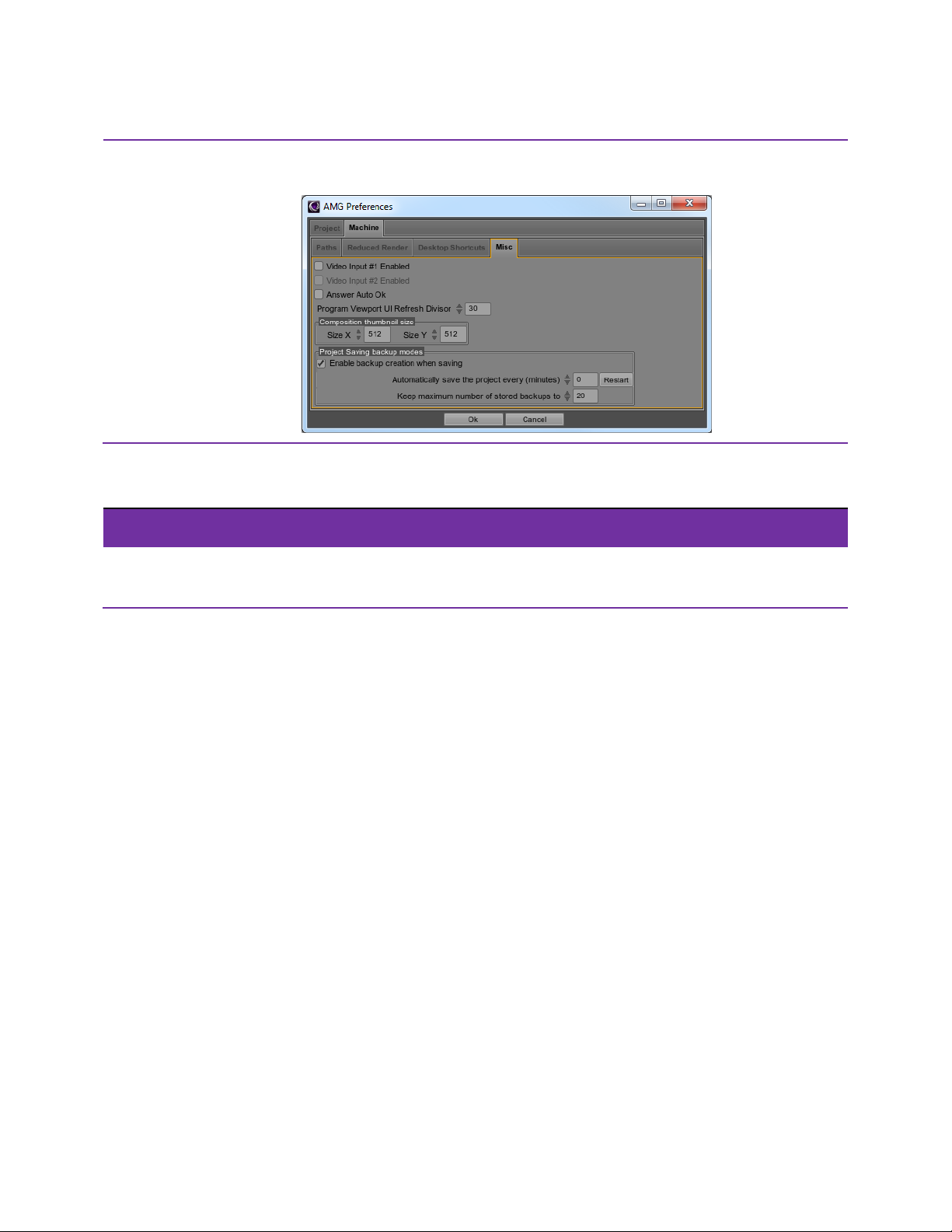
Misc
Allows you to enable video input, adjust thumbnail size, and set automatic
project saving and backup modes.
File Menu: Exit
Option
Description
Exit
Exits Avid Motion Graphics. If you haven’t saved your progress a warning
message will display, “There are changes, Quit anyway?”
22
Page 30

The View Menu lists the five major workspace areas and their submenus, which contain each area’s
panes. Selecting a pane will add it to your workspace. The following table describes the contents of the
View Menu; Assets, Menu, Animation, Viewports, Model.
View Menu
Options
Description
Assets
Used to enable the following panes: Library, Effects, Browser, StormLogic, and In Use
Menu
Used to enable the following panes: Tools
Animation
Used to enable the following panes: In, Out, Brother In, Brother Out, Self In, Self Out,
Immediate In, and Immediate Out
Viewports
Use to enable the following panes: Edit, Program, and Preview
Model
Used to enable the following panes: Material, Texture, MediaIn, Font, FontFix, Viewport,
Timer, Form, Data, Bind, Capture, Render Movie, System, Light, Pivot, Sound, and Object
For more about the workspace panes, see The Avid Motion Graphics Workspace.
View Menu
23
The Layout Menu contains several predefined Avid Motion Graphics workspace layouts that you can
Page 31

choose from. Alternatively, through this menu you can create your own layouts and save them for later
use. Note: When you save a custom layout, it appears as an option in the Layout Menu.
The table below describes the contents of the View Menu; Assets, Menu, Animation, Viewports, Model.
Layout Menu
Description
Select
Lists your custom layouts and the default Avid Motion Graphics’ layouts.
Learn: To change the layout of your workspace, LMB-click or hover over Select
in the Layout Menu, choose one of the default layouts or a previously created
user layout.
Save Now
Saves your current workspace configuration for future use.
Save on Exit
When enabled, this feature saves your workspace layout when you exit Avid
Motion Graphics.
Note: When a layout is saved on exit, it will appear under Select in the Layout
Menu as ‘LastSchemeAMG’.
If you don’t rename the ‘LastSchemeAMG’ layout, or disable the Save on Exit
feature the next time you open Avid Motion Graphics it will be overwritten on the
next exit.
Lock
When enabled, this feature locks your workspace layout; you won’t be able to
click and drag panes as usual.
You can still resize panes, and add/remove panes through the View Menu.
Delete
Deletes previously created user layouts; you cannot delete default layouts.
Rename
Allows you to rename previously created user layouts; you cannot rename
default layouts.
Skin
The Skin Menu lists two Unicode skins to choose from, Default and Dark.
Layout Menu
24
Page 32

Help Menu
Description
About Avid Motion
Graphics
Links to the Avid Motion Graphics help file. Depending on the Avid Motion
Graphics release version you’re using, this feature may not be functional.
Help Menu
25
Page 33

The Assets Area contains the Library, Effects, Browser, StormLogic, and In Use panes. The StormLogic
Pane is for managing compositions, while the other panes in this area are for composition-level asset
management. Aside from the StormLogic Pane, each of the other panes displays their content in a tabular
arrangement by category.
For instance, the Library Pane has eleven tabs that each represents a different library category. The first
icon tab in the Library Pane is the Object Library, a library category containing Avid Motion Graphics
default objects; the second icon tab is the Material Library, a library category containing predefined
materials; and so on. Aside from the StormLogic Pane, each of the panes in the Assets Area is arranged
similarly.
The Library Pane illustration below points out several features, which are common between the panes in
the Assets Area.
The Assets Area
26
Page 34

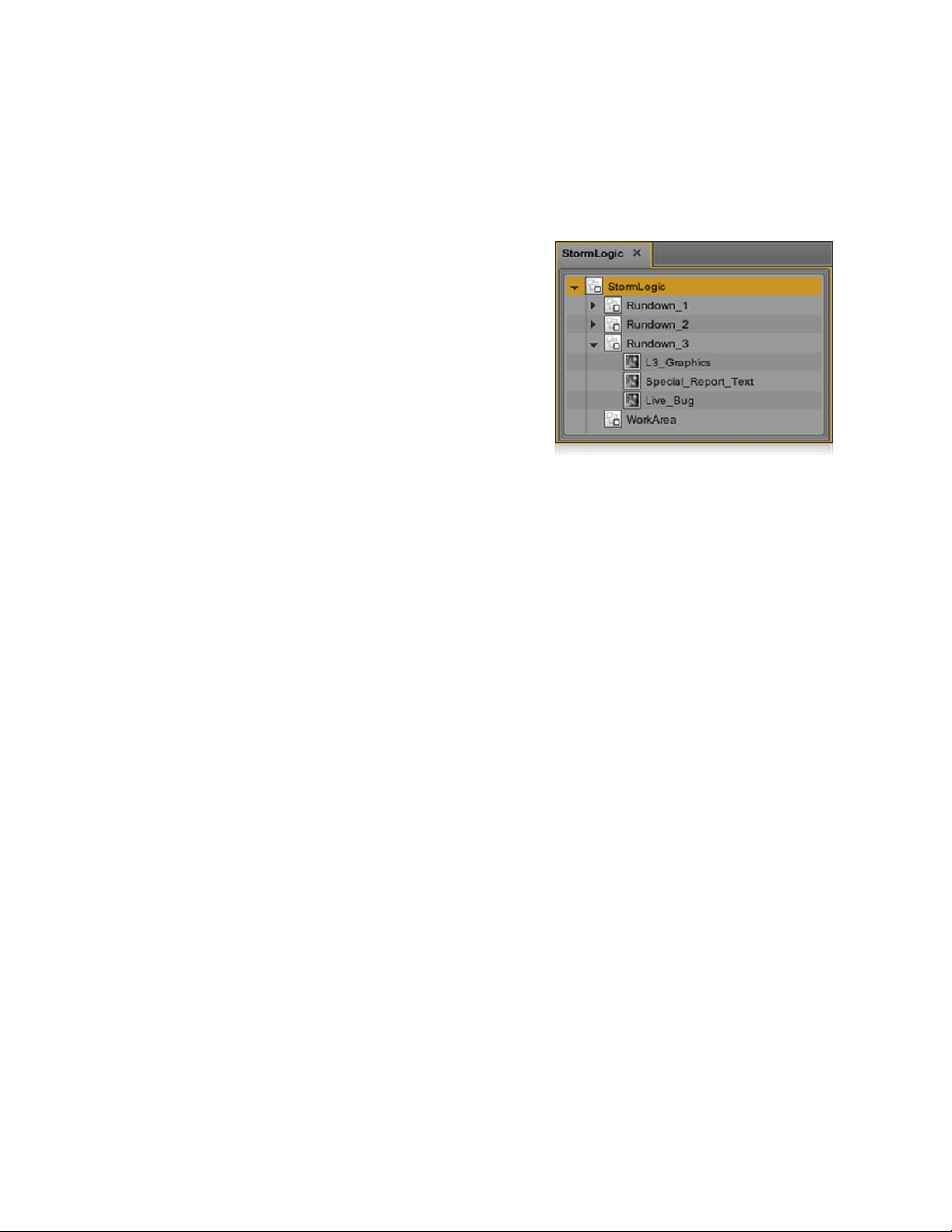
The StormLogic Pane displays a project’s hierarchy; by default this includes the WorkArea and a single,
default composition. A valuable feature in Avid Motion Graphics is that you can arrange compositions in
a presenter structure, which makes it possible to define how compositions (templates) behave in relation
to each other. For instance, you can define which templates are permitted to go on-air simultaneously, or
which ones will overlap and shouldn’t be aired together.
The StormLogic level (group) is locked at the root level and
contains all of the compositions within a project. Additionally,
StormLogic contains the WorkArea, which is where
compositions are nested for the graphics editing portion of
your workflow.
When your compositions (templates) are complete, meaning
they’re ready for playout, they should be nested above the
WorkArea, within the StormLogic level (right).
Note: While compositions are allowed within the Storm Logic
Level, they’re not allowed to be at the same level because
StormLogic is at the root level of a project, acting as a ‘group’
that contains all of a project’s compositions, assets, and
parameter based Python files.
The StormLogic Pane provides a variety of composition related functions; for instance, adding, loading,
saving, publishing, deleting, and duplicating compositions, and also providing a feature for capturing
thumbnails.
Some functions, however, are restricted to the Object Pane in an effort to prevent accidental reordering,
grouping, and other, sometimes detrimental actions with regard to composition management.
You cannot directly modify your project’s composition-hierarchy in the StormLogic Pane; instead, select
StormLogic from the StormLogic Pane, and then navigate to the Object Pane where you can rearrange
and group your compositions. For more on composition management, see Avid Motion Graphics
Compositions.
The content populated in the Object Pane is dependent on your current selection in the StormLogic Pane.
For instance, selecting a composition from the StormLogic Pane will populate the Object Pane with that
composition’s objects. This type of selection is used while editing compositions. Alternatively, selecting a
group from the StormLogic Pane, e.g., StormLogic, WorkArea, or groups containing compositions, will
populate the Object Pane with your project’s hierarchy. This type of selection is used for adding
Presenter and Presenter Group effects, animations (productions), and pivots among compositions.
Assets Area: StormLogic Pane
27
Page 35

The following tables describe the RMB-Menus accessible through the StormLogic Pane.
StormLogic, RMB-Menu (RMB-click over ‘StormLogic’)
Menu Feature
Description
Save StormLogic
Saves your projects StormLogic.
Load Published
Allows you to load a previously
published composition.
New Composition
Creates a new composition under the
WorkArea disclosure.
Learn: To display the menu, pictured to the right, RMB-click
over StormLogic or Workarea, in the StormLogic Pane.
Compositions, RMB-Menu (RMB-click over a composition)
Menu Feature
Description
New
Creates a new composition under the
WorkArea disclosure.
Load
Loads the currently selected
composition(s).
Save
Saves the currently selected
composition(s).
Shortcut: Press “Ctrl + S” to save
your composition.
Publish
Publishes the currently selected composition or compositions. You cannot publish
a composition if the Admin Projects path hasn’t been defined. For more on
configuring paths, see Preferences Paths.
Delete
Deletes the currently selected composition(s).
Duplicate
Duplicates the currently selected composition(s).
Clone
n/a
continued-
28
Page 36

Capture Thumbnail
Captures a thumbnail of the Edit Pane, in the Viewport Area.
Anamorphic
Letterbox
Crop
Set Category
Categories help to keep your compositions better organized.
Selecting “None” from the Set Category submenu will remove the previously set
category for that composition; and selecting “New” will open a window for naming
a new category and applying it. As you create new categories, they’ll be listed
within the Set Category submenu along with “None” and “New”.
29
Page 37

Object
Material
Texture
Font
MediaIn
Timer
Data
FontFix
Pivot
Sound
Light
The Library pane is comprised of preset library categories that contain different objects, shapes, graphic
images, materials, textures, and so on, which are the fundamental building blocks of your compositions.
You can also create custom groups containing your own object assets.
Each library category is represented by a different icon displayed at the top of the Library Pane. You can
select an icon to display objects in that particular library. For instance, in the following screen capture the
Object Library icon is selected and a list of object groups is displayed.
Learn: To add your own object or group to the local User Object Library, LMB click-and-drag your
selection from the Object Pane to the Object Library.
Use the same concept to add your materials, textures, etc., to the various libraries in the Library Pane.
However, Avid Motion Graphics won’t allow you to add incompatible assets to a library, so make sure
you’re adding materials to the Material Library and textures to the Texture Library.
Learn: To add assets to the Common Library, follow the steps
below:
In the File Menu select Preferences and navigate to the
Paths Tab
LMB-click the magnify glass icon to the right of the
Common Library directory field and use the browser
window to select your preferred network location
Close the Preference window and RMB-click within the
Library Pane – LMB-click Show Common Library
You can now drag your assets into their corresponding
Library Pane categories to easily share and access them
over your network
Assets Area: Library Pane
30
Page 38

Object
Material
Texture
Font
MediaIn
Timer
Bind
Capture
Pipe
Modes
Light
The Effects Pane is a collection of preset effects for modifying the appearance and behavior of your
composition assets. Icons at the top of the Effects Pane represent the various effect categories; each
category corresponds with a pane in the Avid Motion Graphics workspace.
When you add an effect it appears under the corresponding pane; for example, an object effect will
appear in the Object Pane and a material effect will appear in the Materials Pane. Most effects have
adjustable attributes.
Learn: To apply an effect from the Object Effect category, LMB-click and drag the effect and drop it over
the object you want to modify. All object effects can be added directly to objects in the Viewport;
alternatively, you can double LMB-click on an effect to add it. You can add effects from other categories
using the same process.
Learn: To delete an effect, navigate to the appropriate pane (e.g. The Object Pane in this example),
RMB-click over the effect disclosure or effect name, and select Effect Delete. You can also reset an
effects adjustable attributes by selecting Effect Reset or enable effect dragging by selecting Effect Drag
Enable.
-continued
Assets Area: Effects Pane
31
Page 39

32
Page 40

Database
Path
Object
Path
Texture
Path
Audio
Path
Plugin
Path
Fonts
Path
Python
Path
Sets
Path
IPF
Path
Desktop
Path
OS
Browser
The Browser Pane displays a collection of different preset file directories and their respective folder lists,
containing assets, which can be used in your compositions. You can navigate to different locations using
the navigation tools at the top of the pane.
You can also use the quick navigational presets to display the lists of folders in each predefined location.
Each predefined location is represented by a different icon, displayed at the top of the Browser Pane just
under the navigation tools.
Learn: To set a browser path, navigate to your preferred directory, (e.g., if you’re setting the path for the
texture icon, you’d navigate to where your textures are stored), then RMB-click over the corresponding
icon, the texture icon, and RMB-click ‘Set Shortcut’. You can now easily access your textures by simply
clicking the texture icon.
Assets Area: Browser Pane
33
Page 41

Material
Texture
Font
Timer
Map
Light
Pivot
FontFix
The In Use Pane organizes composition assets into an easy-to-navigate categorical interface. The
assets for the composition you’re currently editing are listed in the In Use Pane; additionally, any shared
(global) assets will be listed. To reduce project size and free up system resources, Avid Motion Graphics
supports cross-composition asset sharing.
Note: The In Use Pane will only populate project assets if you use “Open All” to load your project, or if
you use “Open”, and then load your composition(s) in the StormLogic Pane. For more on loading
compositions in the StormLogic Pane, see Assets Area: StormLogic Pane.
The following is an example of a composition with redundant materials.
The Live Bug and Breaking News graphics, below, were created using separate materials for each of the
four chevron surface objects: Live-Bug_BLUE, Live-Bug_RED, Breaking-News_BLUE, and Breaking-
News_RED. Ideally, these graphics would use just two shared materials.
Note: Depending on your
system configuration most
materials won’t cause
noticeable delays in project
load time; however,
excessive redundant
materials, or a few large-file
redundant materials, like
those with associated video
textures, can impact project
load time.
To eliminate the redundant materials in this example, two materials were shared between all four
chevrons. First, the Live-Bug_BLUE and Live-Bug_RED were applied to each of the corresponding
(blue/red) chevrons.
Note: After this step, the blue
chevrons share the material,
Live-Bug_BLUE, and the red
chevrons share the material,
Live-Bug_RED; and, the
materials, BreakingNews_BLUE and BreakingNews_RED, are unused and
unreferenced.
continued-
Assets Area: In Use Pane
34
Because the unused materials, Breaking-News_BLUE and Breaking-News_RED, are unreferenced they
Page 42

can be deleted.
Learn: To delete
unreferenced items in
the In Use Pane, RMB-
click over the materials
In Use Pane and select
“Delete Unreferenced
Items” or select “Delete”
if you’d prefer to delete
one material at a time.
“Ok” and “Cancel” apply
to only the focused
unreferenced material,
Breaking-News_BLUE in
this screen capture,
below.
“Clean All” and “Cancel
All” apply to all
unreferenced items,
currently in the In Use
Pane.
After eliminating the unused materials, there’re just two (shared)
materials in the In Use Pane, which were renamed.
Learn: To rename materials in the In Use Pane, double click over a
material’s name, enter a new name, and then press enter.
Alternatively, you can rename your materials in the Material Pane
using the same steps.
To create material thumbnails,
either double-click the Material
Preview in the Material Pane, or
RMB-click over the Material
Preview and select Capture
Thumbnail.
Note: When a project is complete, it’s good practice to use the “Delete Unreferenced Items” feature for
eliminating redundant materials, textures, fonts, and timers.
35
Page 43

The Menu Area contains a single pane, the Tools Pane.
Menu Area Topics
Tools Pane
The Menu Area
36
Page 44

The Menu Area is located directly above the Viewport and by default contains the Tools Pane. The Tools
Pane provides access to all of the tools you need for manipulating objects in the Viewport. There are a
set of gizmos that allow you to transform objects. There are also tools for displaying statistical data and
altering the Viewport.
Description of Tools in the Tools Pane
Icon
Tool Type
Shortcuts
Description
Deselect
q
Deselects all objects in the Viewport.
Tip: If you’re trying to move or transform an
object within the Viewport and the Viewport’s
perspective changes instead, use the
Deselect Tool and attempt to transform your
object again.
Move
w
Allows manual X, Y and Z axis planar object
transformations.
Tip: The Move Tool corresponds with the
Transformation, Displace values in the
Object Pane.
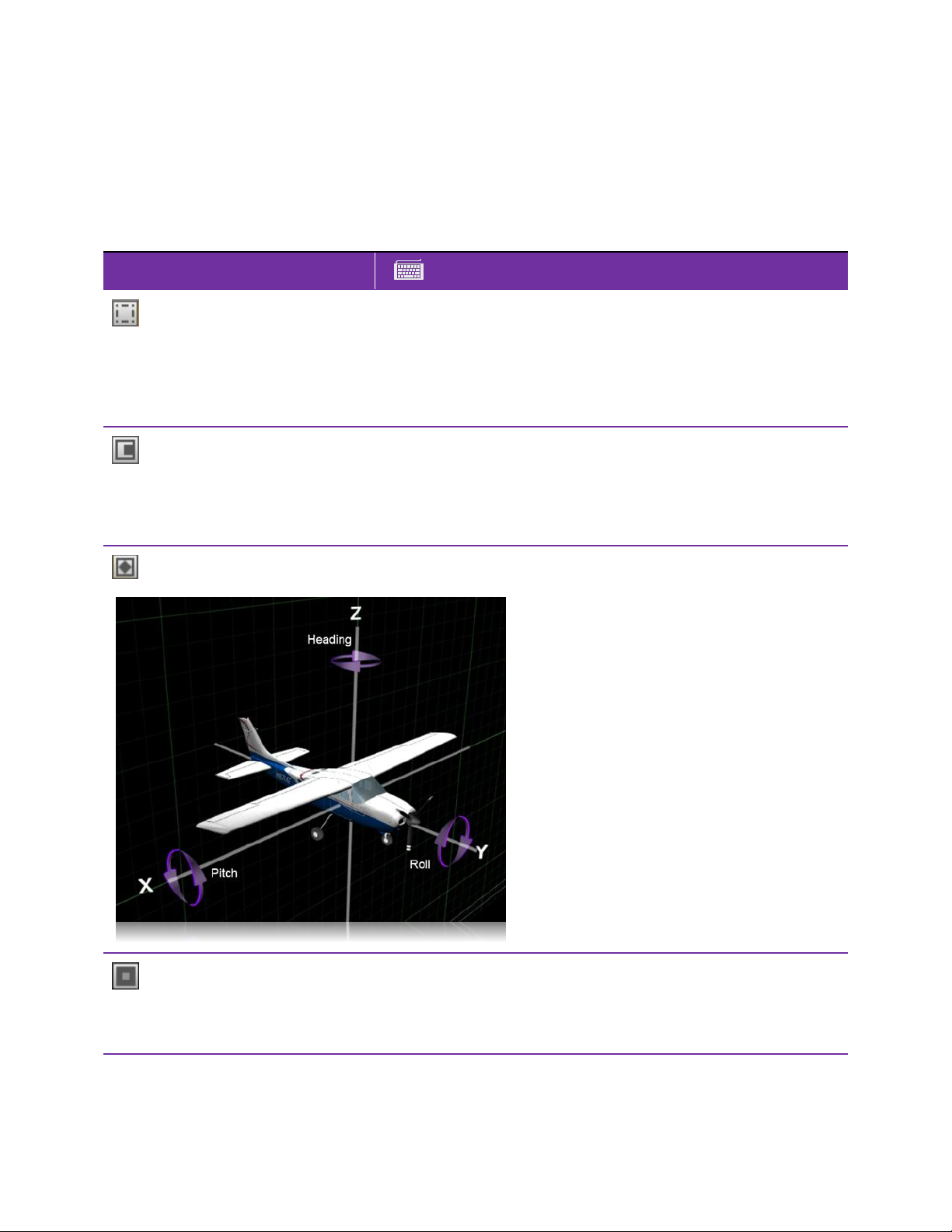
Rotate
e
Allows manual heading, pitch, and roll
rotational object transformations.
Heading: rotation about the Z-axis
Pitch: rotation about the X-axis
Roll: rotation about the Y-axis
Scale
r
Allows manual X, Y and Z axis scalar object
transformations.
Tip: Excessively or negatively scaling objects
can cause undesired behavior.
-continued
Menu Area: Tools Pane
37
Page 45

Box
t
Allows manual X, Y and Z axis scalar and
planar transformations using a bounding box.
Object Pivot
y
Changes the Viewport gizmo to allow manual
adjustment of an objects center point.
Path
u
Changes the Viewport gizmo to allow manual
manipulation of Bezier curves.
Note: clicking the MMB over a curve object
creates additional vectors, while pressing the
RMB displays a menu with additional editing
options.
Display Statistics
Alt + s
Displays various statistical data in the
Viewport.
Tip: Use this tool to monitor your systems
performance; particle systems, 3D-objects,
animations, etc., are often resource
intensive.
Display Global Axis
Alt + e
Displays X, Y and Z axes.
Learn: To adjust which planes appear as
grids in the Viewport, navigate to the
Viewport Pane and under Viewport Planes
turn on or off axes.
Display Camera Data
Alt + i
Displays camera data in the Viewport.
Display Alpha Channel
n/a
Displays alpha channel in the Viewport.
Display Wireframe
Alt + u
Displays wireframes for all objects in the
Viewport.
Freeze Interface
Alt + f
Masks the interface, leaving only the
Viewport visible.
Reset Camera
Alt + r
Resets the camera to its default position.
View Camera Point of
Interest
Alt + m
Displays the point of interest gizmo.
Display Safety Frame
n/a
Displays safety frame over the Viewport.
Display Grid
Alt + g
Displays grid(s).
continued-
38
Page 46

GridSnap
n/a
Auto-aligns the guide bar to the closest grid
intersection.
Enable Video Input 1
n/a
Enables video input one.
Enable Video Input 2
n/a
Enables video input two.
39
Page 47

Avid Motion Graphics utilizes a variety of animation timelines; innovatively setting itself apart from
traditional timeline keyframe editors, and giving graphic designers more control. The Animation Area
contains various panes designated for the various animation types; you can create animations within and
between compositions. The Animation Area is located immediately below the Viewports Area.
Note: Animations from the various timelines are also referred to as productions; for instance, “Self In
Pane animation” is interchangeable with “Self In production”.
Animation Area Topics
Timeline Modes
In Pane, Out Pane
Brother In Pane, Brother Out Pane
Self In Pane, Self Out Pane
Immediate In Pane, Immediate Out Pane
The Animation Area
40
The following table describes the Animation Area tool icons, which are accessible at the bottom of each of
Page 48

the Animation Area panes (In/Out, Self In/Self Out, Brother In/Brother Out, Immediate In/Immediate Out).
Description of Animation Area Tool Icons
Icon
Mode
Description
Frame Window
Enables the Frame Window feature.
Auto-Keyframe
Automatically creates keyframes as you move objects in the
Viewport. After each movement the timeline playhead must be
advanced to the next desired keyframe position.
Spline Keyframing
Sets keyframes to a Bezier curve, allowing you to precisely
adjust the timing and velocity of your animation.
Learn:
To view the Bezier curve while animating, select a segment from
the timeline and press the (u) key on your keyboard. The curve
will appear in 2D on the timeline and in 3D in the Viewport. Use
the 2D curve to adjust your animations velocity and the 3D curve
to adjust the path of the animation.
To add keyframes, MMB-click over the curve in the Viewport.
To delete keyframes, select a keyframe and press the delete
key.
Autofit
Automatically interpolates frames between two keyframes, or
before a single keyframe, to form a spline transition.
Animation Area: Timeline Modes
41
Page 49

In and Out Pane productions determine how compositions (templates) are brought to air, and sequentially
off air.
In Pane animations determine how a composition’s graphics are animated when brought to air, if no other
compositions are already on air. When there are existing compositions on air, the Brother In animation is
used in place of the In Pane animation. On the other hand, Out Pane animations are used when a
composition is taken off air, if no other compositions follow.
Note: “Brother”, means same-level, and is used in describing the hierarchical relationship between
compositions, groups, and objects.
Animation Area: In and Out Panes
42
Page 50

Brother In and Brother Out productions determine how two compositions will animate on air and off air
when transitioning between each other. By definition, Brothers are objects or groups at the same
hierarchy level. For instance, three compositions within a group (parent) share a brother relationship.
The In animation (see In/Out Pane) airs when a composition is taken to air, and the Brother Out
animation is aired, in place of the Out animation (see In/Out Pane), when the second composition is taken
to air. In this case the second composition is taken to air with its Brother In animation, and if no additional
compositions follow, its Out animation runs when it’s played-out.
Step 1: Playing COMP1
runs its IN animation
Step 2: Playing COMP2 with COMP1
already on air plays COMP1’s BROTHER
OUT animation, and then COMP2’s
BROTHER IN animation
Step 3: Playing additional
compositions will repeat the
animations from Step 2
Note: Playing-out COMP2 after Step 2, above, instead of
playing additional compositions, will run COMP2’s OUT
animation.
Animation Area: Brother In and Brother Out Panes
43
Page 51

Self In and Self Out productions determine how a single composition will transition between itself, if the
same compositions is consecutively taken to air. Self In and Self Out animations are intended for use
with replaceable field attributes. As new, updated replaceable field attributes are re-populated, the Self
Out animation airs, followed by the Self In animation.
Note: Self In and Self Out animations also apply to a single composition that has been duplicated (n)
times in Avid Motion Graphics Control. Duplicating a composition allows controllers to manually add new
data/attributes to the off air, duplicate composition, and then replace the currently on air composition
without interruption.
In the following example, the Self Out animation airs, the replaceable fields receive new stock data, and
then the Self In animation airs.
Animation Area: Self In and Self Out Panes
44
Included as optional productions, the Immediate In and Immediate Out panes are used for generating
Page 52

template thumbnails for later use in Avid Motion Graphics Control.
Animation Area: Immediate In and Immediate Out Panes
45
The Viewports Area contains panes for editing and viewing your graphics. Three panes reside in the
Page 53

Viewports Area: Edit Pane; Program Pane; Preview Pane.
Viewports Area Topics
Viewports Area Overview
Viewports Area: Edit Pane
Viewports Area: Program Pane
Viewports Area: Preview Pane
Related Feature: Viewport Pane
The Viewports Area
46
Page 54

By default, when you open Avid Motion Graphics it’ll be in Edit Mode; additionally, only the Edit Pane is
enabled in the Viewports Area. The Edit Pane functions as a virtual 3D canvas, from the perspective of a
fixed camera, where you arrange and animate graphics for your composition. This is what will be output
when you later take a composition to air.
The Program and Preview panes can be added to your Edit Mode workspace;
however, these panes are suited for use with playout (Playout Mode)
applications, like Avid Motion Graphics Control.
Learn: To change from Edit Mode to Playout Mode, select the Playout icon at
the top right of the Menu Ribbon.
You can use keyboard and mouse controls to manipulate the camera’s vector coordinates, and therefore
adjust your view of the 3D environment in the Edit Pane (see table below).
Mouse and Keyboard Shortcuts for Navigating the Viewport Area Panes
Shortcuts
Description
Focus
Ctrl + LMB
Click and drag zooms in the selected area
2D Navigation
Ctrl + MMB
Wheel zooms in/out progressively (5% increments)
Ctrl + MMB
Click and drag to pan
Ctrl + RMB
Click and drag to smoothly zoom in/out
continued-
Viewports Area Overview
47
Page 55

Alt + LMB
Click and drag to roll the camera about its axis
3D Navigation
Alt + MMB
Click and drag to track/pan the camera
Alt + RMB
Click and drag to dolly
f
Frames the selected object
Alt + x
Changes the camera’s focus to the x-axis, and displays
the x-axis grid
Alt + y
Changes the camera’s focus to the y-axis, and displays
the y-axis grid
Alt + z
Changes the camera’s focus to the z-axis, and displays
the z-axis grid
+/- Numeric
Keypad Keys
Modifies the size of the transformation gizmo
48
The Edit Pane is for designing, laying out, and animating your graphics. As you edit your graphics, the
Page 56

composition continuously renders, in real time, in the Edit Pane.
Viewports Area: Edit Pane
49
Page 57

The Program Pane displays your graphics as they’re taken to air via external applications, like Avid
Motion Graphics Control.
For more about the Program Pane, see Avid Motion Graphics Control.
Viewports Area: Program Pane
50
Page 58

The Preview Pane displays graphics that are cued for playout with external applications, like Avid Motion
Graphics Control.
Note: Animations, particle systems, and other automated behaviors aren’t rendered by default in the
Preview Pane; this pane is intended for ensuring the correct graphics are queued prior to playout in the
Program Pane.
(Located in the Model Area)
The Viewport Pane is located in the Model Area and
provides adjustable attributes for the Edit Pane, in the
Viewports Area.
Grid: Provides toggles for enabling the “See through grid”
feature and for showing or hiding rulers (Show/Hide rulers).
Visible Planes: Provides toggles for making the X, Y, and Z
plane grids visible. The “Subdiv.” X,Y, and Z fields are used
to adjust the number of grid lines. “Alpha” is used to adjust
the alpha level, or transparency of the enabled grids.
Fog Color: Fog Color can be set as a three dimensional
layer, which depending on its Y-axis distance (near/far) and
the locations of the objects in your composition, may appear
in front of or behind your objects. A fog color will appear as a
blurry natural emulation of fog.
Background Color: Provides a color selector that you can
use to define the background color of the Edit Pane.
Switch Camera: As a Viewport Pane effect, “Switch Camera”
provides various controls for adjusting the viewpoint,
interest, and focal length of the camera.
For more about the Viewport Pane and its related effects,
see Model Area: Viewport Pane.
Viewports Area: Preview Pane
Related Feature: The Viewport Pane
51
Page 59

The Model Area contains panes, which list adjustable attributes and controls that appear as you add
objects to your composition. The tools that are used to modify the size and shape of a selected object in
your composition as well as the colors, materials, fonts, and textures used with that object can be found
throughout the various panes in Model Area. There are also tools that allow you to add timers, lighting,
binds, and much more to your composition.
Model Area Topics
Model Area: Material Pane
Model Area: Texture Pane
Model Area: MediaIn Pane
Model Area: Font Pane
Model Area: FontFix Pane
Model Area: Viewport Pane
Model Area: Timer Pane
Model Area: Form Pane
Model Area: Data Pane
Model Area: Bind Pane
Model Area: Capture Pane
Model Area: Render Movie Pane
Model Area: System Pane
Model Area: Light Pane
Model Area: Pivot Pane
Model Area: Sound Pane
Model Area: Object Pane
The Model Area
52
The Material Pane contains the tools and controls that allow you to add color to, and modify other surface
Page 60

attributes of the objects in your composition.
For more about textures and their attributes, like those highlighted
in purple above, see the Texture Pane.
continued-
Model Area: Material Pane
53
Page 61

Learn: To expose additional color presets, as seen
in the figure to the right, hover over the divider bar
between the preset color icons and the color
gradient until the cursor appears, and then LMBclick and drag the bar to expose the preset color
icons.
The following table describes the Material Pane’s color menu, which is accessible by RMB-clicking over
the color attributes.
Using the Color Menu in the Material Pane
Color Menu Features
Description
Add Key
Creates a keyframe in the
currently selected animation
pane in the Animation Area.
The location of the timeline
playhead determines where the
keyframe is inserted.
Copy - Paste
Copy: Copies the selected
color’s vector coordinates.
Paste: Pastes a copied color’s
vector coordinates. You can
paste colors into the
hexadecimal color field, the
preset icon and gradient color
areas, or onto the timeline.
Paste Bind
Creates a bind between two fields. For more on binds, see Model Area: Bind
Pane.
Reset Value
Resets all color fields to their default color values.
From Script
Opens the material, color script editor window, allowing manual input of a
colors’ vector coordinates.
Reset Color Palette
Resets preset color palette to default color icons.
Tip: This feature deletes any preset color icons you may have created.
Component [Single]
n/a
Help
n/a
54
Page 62

The following table describes several important attributes from the Material Pane.
Miscellaneous Material Pane Color Attributes
Attribute
Description
CullFace
Off, Back, Front, Both
Hides the selected side(s) of the material.
Tip: Use CullFace to reduce your resource load when working with resource-
intensive materials.
Shade
Adjusts how shade attributes are applied to your materials.
Many Avid Motion Graphics materials have unique attributes; two examples are provided below.
Unique Material Attributes
Example 1: Matte Luma Material
Example 2: Blend Reflection Material
Luma (Luminance) materials have at least one
additional texture field, pictured above. The First
Pass Luminance texture field is listed for the
material Matte Luma.
Several materials have optional texture fields as
well; for instance, the Use Reflection toggle box
which can be checked or unchecked to add or
remove the reflection texture field.
Note: Unchecking the Use Reflection toggle box
will clear the currently selected texture, and you’ll
have to reselect it if you decide to use the reflection
feature.
Blend materials allow you to create deep, realistic
reflections by overlapping two textures by varying
degrees.
Learn: To adjust the degree of overlap between
textures, use the Factor slider or manually enter a
value, between zero and one, in the Factor value
field. Selecting Swap interchanges the Main
Texture and the First Pass Blend Texture.
Note: Unchecking the Use Reflection toggle box
will clear the currently selected texture, and you’ll
have to reselect it if you decide to use the reflection
feature.
55
Page 63

The Texture Pane contains the tools and controls that allow you to add new textures, or modify existing
textures. Selecting an object, in either the Object Pane or the Edit Pane, will populate the Texture Pane
with the object’s texture attributes and controls.
There’re several methods for applying textures to your objects; the Texture Library, located in the Library
Pane, provides basic textures and a variety of texture presets.
Learn: To apply a texture to your object, LMB-click and drag the texture from the Texture Library and
drop it over the surface of your object in the Edit Pane, located in the Viewports Area.
Alternatively, you can drag and drop textures from the Texture Library to texture path fields, like those
located in the Materials and Font panes; previously applied textures are accessible by clicking the
disclosure arrows at the right side of the texture path fields. Also, you can access all of the applied
textures for your current composition in the In Use Pane’s texture category.
To save custom textures to the Texture Library for later use, LMB-click and drag the texture from the
‘Currently Selected Texture’ field (see the above illustration) and drop it in the Texture Library. User
textures appear in blue font.
To use Common Library textures, RMB-click anywhere in the Texture Library and select “Show Common
Library”. If you don’t have a Common Library path set or if the path isn’t accessible an error window will
appear. For more on setting the Common Library Path, see Preferences: Paths.
Note: Avoid using (.tif) files, instead use (.tga), because they require half the memory.
Model Area: Texture Pane
56
Page 64

The MediaIn Pane is for managing your media assets (audio and video files).
Note: Adding a video file to your
composition creates a surface
object, material, and texture. This
allows you to customize the shape,
shade, and video of your MediaIn
asset.
Learn: To share MediaIn assets
between all of your compositions,
navigate to either the Texture or
the Material category of the In Use
Pane, RMB-click over the asset
you’d like to share, and select “To
Shared”. <Shared> is now visible
next to the MediaIn asset in the
MediaIn Pane (below).
Model Area: MediaIn Pane
57
Page 65

The Font Pane is for managing your fonts and their
corresponding attributes and controls.
By default, when adding text objects to your composition
they’re two-dimensional and don’t have material or texture
attributes.
Learn: To create 2D and 3D text objects with adjustable font
attributes, navigate to the Library Pane.
First, add a text object from the Object Library. Select the
Text disclosure arrow to display the various text objects (Roll,
Text Sequence, Text, etc.), and then LMB-click and drag a
text object into the Edit Pane, in the Viewports Area.
Alternatively, you can double LMB-click over a text object to
add it to your composition.
Next, navigate to the Font Library in the Library Pane, or
select the Font Library shortcut icon at the top of the Font
Pane. In the Font Library, there’re two and three-dimensional
text object presets to choose from.
LMB-click and drag a font object from the Font Library onto
your text object in the Edit Pane.
If the font was correctly applied, its attributes will appear in
the Font Pane when the text object is selected.
Note: You can custom-size text objects
when adding them to your composition
with the Shift-key. LMB-click and drag
the text object into the Edit Pane, and
then press the Shift-key where you’d like
the upper left corner of the text object to
start.
The following table briefly describes the various types of text objects and provides an example of each.
Description of the Object Library’s Text Objects
Text Object
Description
Example
Roll
Lines of text scroll vertically similar to
text seen at the end of a movie.
You can control the duration, amount of
fading (top and bottom), and text roll
speed amongst other settings.
Text Sequence
Sequentially displays text inputs based
on user defined animation settings.
For more about binding data to text
sequences, see Model Area: Bind Pane.
Note: The screen capture to the right
simulates an animation between two
sequential text inputs – the animation
occurs in place, however.
continued-
Model Area: Font Pane
58
Page 66

Text
Creates a static text object that you can
apply two and three dimensional font
objects to.
Ticker
Text inputs move horizontally, from right
to left, similar to a news ticker.
For more about binding data to Tickers,
see Model Area: Bind Pane.
Clocks: Clock
Using your system’s time, this clock-text
object automatically updates in real
time; HH:MM:SS is the default format.
For more about customizing your clocktext object, see Model Area: System
Pane.
Clocks: Counter
A counter is a clock object with the
Counter Effect applied (from the Timer
Effects category of the Effects Pane).
For more about customizing your
counter-text object, see Model Area:
Timer Pane.
Note: Fonts are resource intensive, because an entire set of characters must be loaded (when Latin or
ASCII modes are enabled). To reduce rendering time and overall system performance share your fonts in
the In Use Pane, instead of creating multiple instances of the same font.
59
Page 67

The FontFix Pane allows you to substitute images and three-dimensional objects for user specified font
characters.
Learn: To create a FontFix object for character substitution, navigate to the FontFix Pane. If the pane
isn’t already open, select View from the Menu Ribbon at the top of your workspace, hover over Model and
select FontFix. Add a text object to your composition from the Object Library, and then apply a font object
to your text object (from the Font Library). Select the text object in the Edit Pane or from the Object
Pane’s object list, and choose a font for your text (from the Font Pane’s “Family and Styles”. Navigate to
the FontFix Library, located in the Library Pane, or select the Library shortcut at the top of the FontFix
Pane. Double click or click and drag the FontFix object to add it to your composition.
Note: The FontFix feature is useful for
automation applications. In the
example above, a data bind inputs data
for the various text objects and FontFix
character substitutions. Each weather
icon has a specific character reference,
for example, the Arial font character (b)
could represent the file, sun.jpg.
FontFix supports both two-dimensional
images and three-dimensional objects.
Note: Three-dimensional FontFix objects allow you to
choose from existing objects, those listed in the Object
Pane. If an object is too large it won’t properly substitute –
decrease the size of your object.
Model Area: Font Fix Pane
60
Page 68

The Viewport Pane is located in the Model Area and provides
adjustable attributes and controls for the Viewports Area
panes.
A Fog Color can be set as a three dimensional layer, which
depending on its Y-axis distance (near/far) and the locations
of the objects in your composition, may appear in front of or
behind your objects. A fog color will appear as a blurry natural
emulation of fog.
The following table describes the Viewport Pane’s effects.
Learn: To access the Viewport Pane effects, navigate to the
Pipe Effects Library, in the Effects Pane.
Alternatively, you can select the Effects shortcut icon,
pictured to the right, at the top left of the Viewport Pane.
Viewport Pane Effects
Effect
Description
Pipe Color Effect
The Pipe Color Effect determines the background
color of the Edit Pane, the default color is black.
continued-
Model Area: Viewport Pane
61
Page 69

Switch Camera Effect
Allows you to adjust the camera coordinates of the
Viewports Area panes.
You can animate the Switch Camera effect
coordinates to simulate realistic camera
movements.
62
The Timer Pane provides attributes and controls for your timer objects. Timer objects are used for
Page 70

automating time based, and often cyclic, animations. Adjusting the timer type to Loop Swing, Loop Cycle,
or No Loop Die adjusts how the timer behaves.
The following table describes the three Timer object Type settings.
Timer Object “Type” Settings
Timer Settings
Description
Example
Loop Swing
Counts upwards to its maximum and
then sequentially counts downwards to
its minimum, repetitively.
Learn: To create an automated flare,
bind a loop swing timer to the flare’s
transformation field(s).
To define where the flare starts and
ends, select the bind you’ve created and
adjust the “Offset” and “Scale”
attributes, found in the Bind Pane.
1 2 3 4 5, 5 4 3 2 1, 1 2 3 4 5 - repeat
Loop Cycle
Counts upwards to its maximum, returns
to its minimum and counts upwards to
its maximum, repetitively.
Tip: Loop cycle timers are useful for
automated, 360° animations like the
spinning rotors of the Bell407 News
Helicopter, to the right.
1 2 3 4 5, 1 2 3 4 5, 1 2 3 4 5 - repeat
No Loop Die
Counts upwards to its maximum, once.
1 2 3 4 5 - stop
Note: Timers are not functional on their own; bind the “Goto” timer field to transformation values or other
attributes for automated behaviors.
continued-
Model Area: Timer Pane
63
Page 71

Learn: To create a timer that
automatically changes the color of an
object, create a timer and bind it to the
objects material color field.
Add a timer to your composition from
the Timer Library category in the
Library Pane.
Navigate to the Timer Pane. Hold the
Alt key, LMB-click and drag the field
titled “Goto”, and release the LMB
over the red color value field (or
whichever color field you’d like to
automate).
When the timer plays forward your
object will automatically change from
red to black.
64
Page 72

The Form Pane provides attributes and controls for creating and managing replaceable fields.
Replaceable fields can be created for nearly any adjustable attribute in the Avid Motion Graphics
Workspace. Text fields, transformation values, texture files, etc., each support the Form Pane’s
replaceable field feature.
Replaceable fields are placeholders that are editable prior to playout from your Newsroom or Playout
system, such as AMG Control.
In the example below, the over-the-shoulder graphic contains two replaceable
fields. The video file and Breaking News title serve as placeholders and can
be changed prior to playout.
Learn: To create a replaceable
field, LMB-click and drag an
attribute to the Form Pane, and
then release the LMB when a
white rectangular border appears.
To change the name of a
replaceable field, RMB-click over
the field and select Rename.
Enter a new name and select Ok.
The following screen capture shows the corresponding replaceable fields as they appear prior to, and
during playout from Avid Motion Graphics Control.
Model Area: Form Pane
65
Page 73

The Data Pane provides attributes and controls for data objects. Data objects can be used with binds for
text field content generation, e.g., text, tickers, and sequences. Avid Motion Graphics enables designers,
allowing them to integrate data and objects into powerful autonomous graphics. For a complete list of
data types, see the following table.
The following table describes the various types of data objects.
Types of Data Objects
Data Object
Description/Example
Excel
Loads the defined Microsoft Excel spreadsheet, or a particular range of data, in
the Data Pane.
Learn: To load Excel data, select the magnify glass icon to open the file browser,
or select the file icon to use the Data Pane’s integrated browser.
Note: Before importing your Excel data, save and close your Excel document –
Microsoft Excel and the Avid Motion Graphics Data Pane cannot simultaneously
load an excel file, and doing so may result in undesired behaviors.
To load an entire Excel spreadsheet use the following format:
[enter_sheet_name$]
To load a specified Excel spreadsheet range use the following format:
[enter_sheet_name$enter:range]
continued-
Model Area: Data Pane
66
Page 74

To load a specified Excel spreadsheet named data range use the following
format:
[enter_sheet_name$enter_named_data_range]
Learn: To create a Microsoft Excel Named Data Range, first open your Microsoft
Excel spreadsheet, and then follow the steps below.
1. Highlight the cells you’d like to
import into the Avid Motion
Graphics Data Pane.
2. RMB-click over the highlighted
cells, and select “Define
Name…”
3. Enter a name for your range,
and Select OK
4. Within brackets [ ] enter the
spreadsheet’s name, a $
symbol, and the name you
defined for your Named Data
Range.
[Sheet1$Define Name…]
-continued
67
Page 75

To populate the Data Pane spreadsheet with your Excel data, select the Excel
Update bar; if you correctly entered the data range, your data will appear
immediately. Note: Remember to save your spreadsheet and close Microsoft
Excel prior to accessing the file through the Avid Motion Graphics Data Pane.
Float 3
Provides three floating vector
coordinates that can be bound to other
attributes and objects for automated
behaviors.
Floats are real numbers, e.g.,
(1.23456789).
Above, is an example of a bind
(highlighted in red) between a Float3
data object and an objects
displacement transformation values.
continued-
68
Page 76

Float
Provides a single floating vector
coordinate that can be bound to another
attribute for automated behaviors.
Floats are real numbers, e.g.,
(1.23456789).
Integer
Integers are whole numbers, e.g., (6).
llstring
Strings are used for storing text and
binary data.
ODBC
Provides an interface for importing
ODBC data.
continued-
69
Page 77

Python
Provides a text field for writing, testing,
and binding Python script. For more
about using Python script, see Using
Python Script for Automated Behaviors.
RSS
Populates the Data Pane spreadsheet
with input from an RSS file or a live feed
from a URL.
String
Provides a text field that you can enter a
string of text, or binary code into.
Strings are used for storing text and
binary data.
continued-
70
Page 78

XML
Populates the Data Pane spreadsheet
with XML data from a file or a live feed
from a URL.
User Data
Allows you to store data objects in the Data Library (blue font) for later use.
Learn: To add a data object to your Data Library, LMB-click and drag it into the
Data Object Library Pane from the Data Pane.
71
The following provides an example of how Python script can be used within Avid Motion Graphics, and a
Page 79

brief guide for creating an automated stock arrow.
Using Python Script for Automated Behaviors
Python code is an optional feature for each of the Avid Motion Graphics data types. In the example
below, the arrows automatically change orientation and color based on the data input from a live data
feed.
Note: The Python data object doesn’t have
a Code toggle box, because its purpose is
to provide a Python script field, allow
manual evaluation, and define when your
code will be evaluated.
Learn: To enable Python code for your data object, in the Data Pane select the toggle box next to the
word “Code”. The Python code field will appear in the Data Pane.
continued-
72
Page 80

Steps for Creating an Automated Python Script Stock Arrow
1 Adding a curve object
2 Selecting the Path Tool
3 Shapping the curve object
In the Object Library, select the
Curves disclosure arrow to
display the list of curve objects.
Double LMB-click, or LMB-click
and drag into the Viewport, the
Pointer curve object.
Select the Path Tool from the
Tools Pane (Menu Area) in order
to modify the shape of your curve
object.
Change the shape of the Pointer
curve object by dragging vectors,
or by using the delete-key to
remove vectors. In this example
the arrow was transformed into a
trianglular stock arrow.
4 Changing the material’s color
5 Adding a Float data object
6 Determining Python behaviors
In the Material Pane, change the
color of the PointerBevel material
to red (e.g., FF0000).
Add a Float data object from the
Data Library; next, locate the float
data object in the Data Pane,
select it, and check the Code
toggle box.
This step adds a Python script
field to the data object in the Data
Pane.
Python code uses If and Else
statements for many automated
behaviors.
Decide how you’d like your
graphics to behave and
brainstorm two generic If and
Else statements; e.g., If the
value is positive the arrow is
green and oriented upwards.
Else the arrow is red and
oriented downwards.
Note: The pointer object can have three separate materials applied to its lateral, front, and back surfaces.
Defining a material for only the lateral side will apply that material to
the lateral, front, and back surfaces.
continued-
73
Page 81

8 Opening the Python code box
9 Adding attributes to your Python code
Select anywhere in the Viewport
and press Shift + Alt + Y to
open the Python scripting
window.
Note: This window is for writing
and testing Python code, you’ll
need to copy and paste the script
into the code field for the Float
data object.
MMB-click and drag object
attributes to add their tags to the
Python scripting window.
The following script appears
after dragging the Float data
object’s field into the scripting
window.
itemset("Float",
"MAP_FLOAT_PAR", 0)
The label "MAP_FLOAT_PAR"
corresponds with the default
attribute tag for the Float data
object field.
Note: The top line, which is
displayed when you RMB-click on
an attribute or field, is the attribute
tag.
9 Writing Python script
Following are two Python script examples. Both examples are similar, however the second covers
additional Python script features.
Sample Python Script 1
1
if itemget("Float", "MAP_FLOAT_PAR") >= 0:
2
itemset("PointerBevel", "MAT_COLOR", vector4(0, 1, 0, 1))
3
itemset("/Pointer", "OBJ_ORIENTATION[2]", 0)
4
5
else:
6
itemset("PointerBevel", "MAT_COLOR", vector4(1, 0, 0, 1))
7
itemset("/Pointer", "OBJ_ORIENTATION[2]", 180)
continued-
74
Page 82

Sample Python Script 1: Key
1
[“if”]+[Attribute Field Tag]+[Operator Rule]+[“:”]
2
[If Attribute Tag]
3
[Additional If Attribute Tags –one attribute tag per line]
4
[Blank Line]
5
[“else”]+[“:”]
6
[Else Attribute Tag –corresponds with line 2]
7
[Additional, Else Attribute Tags –one attribute tag per line]
Python script can also control the delay before a Python -if, -else script is executed; and, the time it takes
to transition from -if definitions, to -else definitions.
The following line was generated from MMB-clicking and dragging from the Material Pane’s color gradient
to the Python script window:
itemset("Phong", "MAT_COLOR", vector4(0, 1, 0, 1))
To set the delay and transition length for your Python -if, -else script, first change each “itemset” tag to
“itemgo”:
itemgo("Phong", "MAT_COLOR", vector4(0, 1, 0, 1))
Next, add delay and transition definitions to the end of each “itemgo” line in the following format:
itemgo (“/Pointer”, “OBJ_ORIENTATION[2]“, A0, B5, C.5)
A. Transformation Rotate R-Field Value
The current value of the field is “0” degrees
B. Transition Delay (seconds)
The script will wait “5” seconds before executing
C. Transition Length (seconds)
It will take “0.5” seconds for the attributes to change
Sample Python Script 2 (with delay and transition time definitions)
1
if itemget("Float", "MAP_FLOAT_PAR") >= 0:
2
itemgo("PointerBevel", "MAT_COLOR", vector4(0, 1, 0, 1), 5, .5)
3
itemgo("/Pointer", "OBJ_ORIENTATION[2]", 0, 5, .5)
4 5
else:
6
itemgo("PointerBevel", "MAT_COLOR", vector4(1, 0, 0, 1), 5, .5)
7
itemgo("/Pointer", "OBJ_ORIENTATION[2]", 180, 5, .5)
continued-
75
Page 83

Sample Python Script 2: Key
1
if the value of the data float field is greater than or equal to 0
2
Set the material color vectors to (R:0 G:1 B:0 A:1) for the material
named Phong, delay 5 seconds, and transition in .5 seconds
3
Set the Roll (R) transformation value to 0, delay 5 seconds, and
transition in .5 seconds
4
[Blank Line]
5
Else (otherwise)
6
Set the material color vectors to (R:1 G:0 B:0 A:1) for the material
named Phong, delay 5 seconds, and transition in .5 seconds
7
Set the Roll (R) transformation value to 180, delay 5 seconds, and
transition in .5 seconds
Once you’ve completed your script in the Python scripting window, select Run Line or Run All to test your
script. If it functions correctly, copy and paste the code into your data object’s Python code field, in the
Data Pane.
When the float field is changed from a negative value to a positive value, the Python script delays five (5)
seconds, and then in half a second (0.5) transitions the material color from red to green and changes the
roll transformation value 180 degrees.
76
Page 84

Avid Motion Graphics binds are simple in concept, yet they
yield complex functionality; making it possible to synchronize
external data sources and native attributes with and within
its user interface. You can synchronize UI attributes,
quantitative data, and text-string data to produce flawless
and informative graphics.
The Bind Pane (right) provides attributes and controls for
binds. Binds are formed between two or more attributes and
can be used for a variety of applications.
Following, are several examples of Avid Motion Graphics binds.
Bind Examples
Numeric Data Binds
The Data Bar composition (right) is an example of a
numeric data bind. Numeric values from an Excel
spreadsheet automatically update the charts appearance
in real-time.
Each data bar object self-adjusts its height as the Excel
data object updates, populates the spreadsheet, and
synchronizes each data bar’s Z-Scale value through
multiple numeric data binds.
For more about data objects, see Model Area: Data Pane.
Text Data Binds
The ticker in the Lower Third composition (below) is an example of a text bind. Headlines, in the form of
text-strings, automatically populate the ticker in real-time. For this behavior a bind was created between
an RSS data object and a ticker object’s text feeder field.
For more about data objects, see Model Area: Data Pane.
continued-
Model Area: Bind Pane
77
Page 85

Timer Binds
The Live Sports composition (below) is an example of a timer bind. A timer object that’s set to loop swing
automates the flares X-Displacement value causing the flare to continuously move back and forth along
the top edge of the bevel box object.
For more about timers, see Model Area: Timer Pane.
The following table describes how to create and remove binds, as well as how to use the various features
of the Bind Pane.
Creating/Removing Binds and Bind Pane Features
Operation/Feature
Description
Creating Binds
Binds are created between two or more attributes.
Note: In this section of the Avid Motion Graphics user’s guide the “binding”
attribute refers to the attribute that’s referenced by the “bound” attribute. Each is
labeled in the screenshot below.
To create a bind, press the Alt-key, MMB-click over the binding attribute, and
then release the MMB over the attribute(s) that you want bound. If the bind was
correctly executed the bound attribute field will be colored red.
This method is best for creating binds between attributes in panes that are
simultaneously visible in the workspace.
continued-
78
Page 86

Copy/Paste Binds
The copy/paste bind feature allows you to create binds without having to
rearrange the panes in your workspace. It may also be a more convenient
alternative to the Alt-key, MMB-click and drag method.
To create a bind using the Copy/Paste bind method, RMB-click over the binding
attribute and select “Copy” from the popup menu, and then RMB-click over the
bound attribute and select “Paste Bind”. If the bind was correctly executed the
bound attribute field will be colored red.
Removing Binds
To remove a previously formed bind,
RMB-click over the bind and select
“Free Bind” from the popup menu. If
the bind was correctly removed the
bound attribute field will no longer be
colored red, returning to its default
appearance.
continued-
79
Page 87

Miscellaneous
Bind Menu Features
Add Key:
Adds a keyframe to the currently
focused Animation Area Pane (In
Pane, Out Pane, Self In Pane, etc.)
For more on the Animation Area
Panes, see The Animation Area.
View Bind:
When enabled, this feature displays
the contents of a bound attribute’s
field, instead of the bind descriptor.
From Script:
Opens a window for entering script
parameters for the bound attribute.
Output Filter
(Bind Pane Feature)
Offset:
Adjusts the value of a bind, e.g., if the binding attribute’s value is five (5), an
offset of negative ten (-10) would adjust the attribute, which is bound, to negative
five (-5).
Scale:
Adjusts the attribute, which is bound to, by a multiplier (the scale value); e.g., if
the binding attributes value is five (5), a scale of one half (0.5) would adjust the
attribute, which is bound, to two-and-one-half (2.5).
To String
(Bind Pane Feature)
Prefix:
Adds a string, or sequence of characters before the attribute that’s bound to;
e.g., if a negative symbol (-) is entered as the prefix, and the attribute that’s
bound to has a value of five (5), the resulting output is negative five (-5).
Postfix:
Appends a string, or sequence of characters after the attribute that’s bound to;
e.g., if degrees Celsius (°C) is entered as the postfix and the attribute that’s
bound to has a value of five (5), the resulting output is five degrees Celsius
(5°C).
80
The Capture Pane provides attributes and controls for capturing MediaIn assets to a wide variety of video
Page 88

formats.
The “Parameters” disclosure provides a path selector for
defining where the captured video files will be saved.
The “Capture MediaIn” disclosure appears after adding the
Capture Pane’s “Input Capture” effect. This effect provides a
selector that lists global and composition-specific MediaIn
assets to choose from. Selecting the “Presets” disclosure
provides several default presets; for instance, MPEG2 High
Quality, Raw video (BGRA), Raw video (YUV420p), and so
on.
From left to right, the four Capture Pane buttons are
“Record”, “Resume”, “Pause”, and “Stop”. The “Video format”
selector opens a list of video formats to choose from; e.g.,
720p 50.00Hz, 1080p 60.00Hz 3G A, and so on. Toggles
allow you to enable the Capture Pane’s “Full frame” and
“Interleave” options.
The “Custom Options” area provides controls for adjusting the
size, rate, and interlace-setting for the video file.
Model Area: Capture Pane
81
The Render Movie Pane (below) is for rendering your graphics to picture and movie files. Configurable
Page 89

attributes allow you to customize everything from pipe and production selection, to resolution, fps, and
antialiasing configuration.
Rendering Movies
Rendering Pictures
Note: The Render Movie Pane is not enabled as part of Avid Motion Graphics default workspace. To use
this pane, navigate to the View Menu, located in the Menu Ribbon, select “Model” and check the toggle
box corresponding with the Render Movie Pane.
The illustration (below) is a compilation of fifteen image-files that were rendered using the Render Movie
Pane; the animation was three seconds long and rendered at five fps.
Model Area: Render Movie Pane
82
Page 90

The following section covers how to render your graphics to picture and movie files.
Note: Because the steps are nearly identical for rendering your graphics as pictures or movies, the
section “Rendering your graphics as a movie file. . .”, doesn’t include a step-by-step guide. Instead,
review the guide below for “Rendering your graphics as picture files…”, and then review the features
specific to rendering a movie.
Rendering your graphics as picture files . . .
To render your graphics as picture files, select the “Pictures”
setting from the “Render to:” menu (right) and continue with
step one below.
1. Defining the file directory
Select the disclosure arrow for the “File” selector to define the
path where your rendered pictures will save to, or select the
magnify glass icon to use your system’s default browser
window.
At the end of the directory path, add a prefix file name for your
images (C:\Users\Avid\Pictures\Rendered_Pictures).
Each image file will have a numeric value appended to its file
name (Rendered_Pictures1.png, Rendered_Pictures2.png)
NOTE: CAPTURING TO THE SAME
DIRECTORY WITHOUT CHANGING
THE PREFIX FILE NAME FOR YOU
FILES WILL OVERWRITE YOUR
ORIGINAL FILES.
2. Selecting a production to render
Select the disclosure arrow for the “Production” selector to
define the production to render pictures from, e.g., TemplateIn.
When you select “Capture”, to render your graphics, the defined
production will automatically begin at the start of the production
timeline.
Note: If no timeline keyframes exists for the specified
production the Render Movie Pane will not render any files.
Also, if the production field is left blank, an additional “Duration”
attribute (right) appears, which allows you to set the length of
the render.
continued-
83
Page 91

3. Configuring the render settings
The following settings are pictured right.
Fields Toggle: If enabled, your graphics are rendered at half
the defined Y-value. In the example to the right, image files
will render at 1920 X 540, instead of 1920 X 1080.
Resolution: Allows you to define the picture resolution.
From GFX Button: If selected, this feature sets your
resolution to the GFX default, e.g., 720 X 576.
Pad IN: Causes the rendering process to start (n) seconds
before playing the production.
Pad OUT: Causes the rendering process to stop (n) seconds
after the production ends.
FPS: Allows you to define the rendering rate in frames per
second.
Antialiasing: Allows you to adjust “Color” and “Coverage”
antialiasing attributes, which function to reduce aliasing.
Aliasing is more likely to occur if your graphics have areas of
high contrast, such as straight lines or edges.
4. Rendering pictures from the production
Once you’ve configured the Render Movie Pane for capturing
pictures, select “Capture” (right).
The Render Movie Pane will automatically stop after the
production animation ends, or at the end of the set duration.
Also, you can manually stop the rendering process at any
time by selecting “Stop”.
The specified production, TemplateIn, will automatically
render from the start of the defined production timeline.
84
Page 92

The following section describes attributes specific to rendering movie files.
Note: This section doesn’t include a step-by-step guide for rendering your graphics as movie files.
Review the guide above for “Rendering your graphics as picture files…”, and then review the features
specific to rendering movie files, here.
Rendering your graphics as movie files . . .
To render your graphics to movie files, select the “Movie”
setting from the “Render to:” menu (right).
Choosing a video codec
Choose a video codec from the codec menu.
Adjusting quality settings
Adjust your movie quality settings in the Quality Tab.
Run movie player feature
The run movie player shortcut (right) launches your system’s
default movie player.
85
Page 93

The System Pane (right) is used in combination with the
Bind Pane to create automated time-based text objects.
For instance, you can create a bind between one of the
System Pane’s fields and a text-object’s text field, which
would populate the text field with various time based
inputs, like the time or date.
Learn: To apply the Time effect, select the Effects
shortcut icon at the top of the System Pane, or navigate
to the Modes Effects tab in the Effects Library, and then
double LMB-click the Time effect to add it.
If you correctly added the Time effect, its corresponding
attributes and controls (right) will now be available in the
System Pane.
The Object Library tab, in the Library Pane, contains a preconfigured Clock object (below, right). Its
format is defined by a bind created between its text field and the HH:MM:SS field in the System Pane
(below, left).
Model Area: System Pane
86
Page 94

The following section describes how to create a system-time based text object.
Creating a system-time based text object . . .
1. Adding a text object
Navigate to the Object Library and open the Text object list
by selecting its disclosure arrow, and then double LMBclick over the Text object (right) or LMB-click and drag the
Text object into the Edit Pane, in the Viewports Area.
2. Enabling the system pane
Open the View Menu, located in the Menu Ribbon
at the top of your workspace, hover over “Model”,
and then select “System” to enable the System
Pane.
3. Applying the time effect
Navigate to the Modes Effects category in the
Effects Library, or select the Effects shortcut icon at
the top of the System Pane, and then double LMBclick the Time effect to add it.
4. Creating a system-time based bind
Choose the time format or particular attribute that you’d like to bind to your text object. Next, create a
bind between one of the fields in the System Pane and a text-objects text field. To do so, hold the Alt-key
and MMB-click and drag from the binding field (System Pane) to the bound field (Object Pane).
In the screenshot below, the bind was made from the binding field, HH:MM, to the bound field, the Textobjects text field. If the bind was correctly executed the bound attribute field will be colored red, and the
text object in the Edit Pane will display your system’s current time.
continued-
87
Page 95

5. Customizing your system-time based text object
Choosing the 12-hour or 24-hour format
To enable the 24-hour format, check the toggle box labeled
“24h” in the System Pane (right). To enable the 12-hour
format, uncheck the same toggle box.
Enabling the pad zero feature
When using a 12-hour format, Pad Zero pads single digit
integers with a leading zero. For instance, 01:00, instead of
1:00. To enable the Pad Zero feature check the toggle box
labeled “Pad Zero”, in the System Pane (right); to disable
this feature uncheck the same toggle box.
The illustration below depicts the differences between the 12 and 24-hour formats and the Pad Zero
effect.
6. Adding a postfix text-string to your system-time based text object
To add a postfix text-string, for instance AM/PM, create a bind between the “AM/PM” field in the System
Pane, and the text field’s bind attribute, “Postfix”, in the Bind Pane.
To do so, select the bind you created in Step 4, and then navigate to the Bind Pane. Select the “To
String” disclosure arrow to access the Postfix attribute field.
As depicted below, hold the Alt-key and LMB-click and drag from the “AM/PM” field (binding attribute), in
the System Pane, to the “Postfix” field (bound attribute), in the Bind Pane.
For more on binds, see Model Area: Bind Pane.
88
Page 96

The Light Pane allows you to add and control light objects in your compositions. Each time you launch
Avid Motion Graphics three default light objects populate the light object list. All three default light objects
are set to the Local Type and have Global Influence. Additionally, the three lights are enabled and not
visible, as objects, in the Viewport.
Create realistic, three-dimensional environments by adding various types of light objects to your
compositions. Lights can function to enhance the depth and scope of entire projects (global), single
compositions (scene), or specific objects (object).
Learn: To add a light object to your composition, navigate to the Light Pane and select the Light Library
shortcut icon at the top of the Light Pane. Alternatively, you may navigate to the Library Pane and select
the Light Library category icon at the top of the Library Pane. Lastly, double-click or click and drag a light
object to the Viewport, to add it to your composition.
Note: Avid Motion Graphics can render up to eight light objects, simultaneously – the first eight light
objects in the Light Pane are active. Any additional light objects are not functional, even when enabled.
Also, Avid Motion Graphics default light objects, e.g., <storm.logic>light1, are not listed for the Enable
Custom Lights, light effect.
Model Area: Light Pane
89
Page 97

The following table describes the four types of light objects.
Types of Light Objects
Types
Description
Default
By default projects contain three light objects, each of which is prefixed with
<storm.logic>light(n).
Infinite
An Infinite light object emits parallel rays of light in a single direction towards
the origin of your composition. This type of light object has adjustable
coordinates so that it can project parallel rays of light from the front, rear, or
sides of your composition.
Local
A Local light object emits light outward in all directions from a single point in
your three-dimensional workspace.
Spotlight
A Spotlight object emits light in an adjustable pattern onto the objects in your
composition. This type of light object is ideal lighting applications that require
precisely placed light projections.
Infinite Light Object
Local Light Object
Spotlight Object
90
Page 98

The following table covers the various Light Pane parameters accessible for different light types.
Light Objects, Light Pane Parameters
Parameters
Description
Light Influence
Object: The Object Influence setting applies light to objects you have added
the Enable Custom Lights effect to. For more on enabling and configuring
custom lights, see Enable Custom Lights Effect.
Scene: The Scene Influence setting applies light to objects in your currently
selected composition.
Global: The Global Influence setting applies light to objects throughout your
entire project.
Enable/View Toggles
Enable: Check or uncheck the enable toggle box to enable or disable a light
object.
View: Check or uncheck the view toggle box to display or cull your light object
in the Viewport.
Coordinates
Infinite, Local and
Spotlight Light objects
each have adjustable
XYZ-coordinates.
The Spotlight object
also has adjustable
HPR-Euler angles.
Position: Adjusts the position of
your light object within the
Viewport’s three-dimensional
space.
Position Matrix: The matrix feature
consists of the X, Y, and Z position
coordinates and is useful when you
need to animate in threedimensions.
Euler: (spotlight only) Adjusts the
angles of your spotlight objects.
Modes Tab: All Lights
Intensity: Sets the intensity, or
darkness, of a light object.
An intensity value of zero (0)
corresponds with zero percent
(0%), and a value of one (1)
corresponds with one-hundred
percent (100%). It’s possible to
increase the intensity value beyond
one (1); however, this is intended
for creating overexposure type
effects.
continued-
91
Ambient: Sets the ambience, or illumination level, of a light object. Ambient
Page 99

lighting increases the level of light exposure. This setting is useful for creating
white or colored light fill.
Modes Tab: Local
Attenuation: Allows you to adjust Constant and Quadratic lighting parameters.
Modes Tab: Spotlight
Cone: Adjusts the diameter and depth of your spotlight object.
Euler: Adjusts the angles of your spotlight objects.
Cone Delta: Adjusts contrast between the center of your spotlight’s focus and
its edges.
Attenuation: Adjusts the intensity of light at the borders of your spotlight’s
focus.
Color: All Lights
Provides a standard color palette interface for adjusting the Adjusts the color of
your light objects through a standard color palette interface.
92
Page 100

The Pivot Pane is for creating pivots between objects. A pivot is a point within the three-dimensional
space of the Edit Pane (Viewports Area) that is shared between two or more objects through a bind. The
purpose of a pivot is to automate animations between two objects; for instance, if a graphic is on air at the
bottom of the screen, with the use of a pivot another graphic could go on air and displace the first graphic
so that they don’t overlap.
Learn: To make your Pivot gizmo visible in the Viewport, check the “Visible” toggle in the Pivot Pane.
Model Area: Pivot Pane
93
 Loading...
Loading...