Page 1

WebPlus 10
Page 2

Copyright R 2006 Micro Application
Auteur Serif Ltd
Avertissement aux utilisateurs
20-22, rue des Petits-Hôtels
75010 Paris
Édition Octobre 2006
Toute représentation ou reproduction, intégrale ou partielle, faite sans le consentement de MICRO
APPLICATION est illicite (article L122-4 du code de la propriété intellectuelle).Cette représentation ou
reproduction illicite, par quelque procédé que ce soit, constituerait une contrefaçon sanctionnée par les articles
L335-2 et suivants du code de la propriété intellectuelle.Le code de la propriété intellectuelle n’autorise, aux
termes de l’article L122-5, que les reproductions strictement destinées à l’usage privé. Pour le logiciel, seule est
autorisée une copie de sauvegarde si cela est indispensable pour préserver son utilisation.
Les informations contenues dans ce produit sont données à titre indicatif et n’ont aucun caractère exhaustif.
Elles ne sauraient engager la responsabilité de l’éditeur. La société MICRO APPLICATION ne pourra être tenue
pour responsable de toute omission, erreur ou lacune qui aurait pu se glisser dans cet ouvrage ainsi que des
conséquences, quelles qu’elles soient, qui résulteraient de l’utilisation des informations et indications fournies.
ISBN : 2-7429-6452-5
Microsoft, Windows et DirectXsont des marques commercialesdéposées de Microsoft Corporation.Les autres noms desociété, de
marque ou de produitcités sont reconnus commemarques commerciales ou marques commercialesdéposées de leur propriétaire
respectif.
MICRO APPLICATION Support technique :
20,22 rue des Petits-Hôtels Tél : 01 53 34 20 46 - Fax : 01 53 34 20 00
75010 PARIS Également disponible sur www.microapp.com
Tél:0153342020-Fax:0153342000
http://www.microapp.com
Retrouvez des informations sur ce logiciel !
Rendez-vous sur le site Internet de Micro Application
www.microapp.com. Dans le module de recherche,
sur la page d’accueil du site entrez la référence
à 4 chiffres indiquée sur le présent manuel. Vous
accédez directement à la fiche produit de ce logiciel.
7452
Page 3

Licence d’utilisation de ce progiciel Micro Application
Article 1 : Acceptation des conditions
Par le seul fait d’installer le progiciel contenu sur le support, le client s’engage à respecter les conditions d’utilisation figurant ci-après.
Article 2 : Licence d’utilisation
En acquérant le support inclus, le client bénéficie d’unelicence d’utilisation du progiciel contenu sur ce support. Cette licence donneuniquement le droit d’effectuer une
seule installation du progiciel, et de le faire fonctionner conformément à sa destination, sur le matériel prévu.
Ce progiciel livré dans sa version code-objet est directement lisible par l’ordinateur.
Cette licence est valable pour la durée légale de la protection du progiciel.
Article 3 : Limites du droit d’utilisation
Le client ne détient sur le progiciel que le droit d’utilisation de la version objet.
Il s’engage donc à ne pas le reproduire, en totalité ou en partie. Le logiciel étant fourni sur un support numérique garantissant sa préservation, le support original tient
lieu de copie de sauvegarde au sens de l’article L 122-6-1 du code de la propriété intellectuelle.
Le client s’engage également à ne pas chercher à le modifier, le compléter, l’adapter à un autre système d’exploitation, à le décompiler (ingénierie inverse) ou à le
traduire.
Le progiciel est conçu pour l’usage strictement privé du client, qui s’interdit donc formellement de consentir des sous-licences, de le louer, de le prêter, de le
commercialiser en tout ou partie ... De manière générale, il est strictement interdit d’en faire l’objet ou l’instrument d’une utilisation qui bénéficie à un tiers, que ce soit
à titre gratuit ou onéreux.
Ces restrictions concernent le progiciel pris dans son ensemble mais également dans toutes ses composantes : ainsi, les photographies, images, cliparts, sons, textes et
tous autres éléments contenus dans le progiciel, restent la propriété de leurs créateurs.
Tout usage du progiciel, toute opération technique sur le progiciel, non prévus par la présente licence est une contrefaçon, délit pénal sanctionné de peines d’amende
et d’emprisonnement.
Article 4 : Logiciels en shareware ou logiciels contributifs
Les logiciels commercialisés sous l’appellation de « shareware » sont exclusivement prévus pour vous permettre de les évaluer ou de les tester. Ils sont d’ailleurs le plus
souvent constitués de versions incomplètes.
MICRO APPLICATION n’est pas l’auteur de ces logiciels et vous cède exclusivement le support comportant les versions d’évaluation.
Si vous décidez effectivement de les utiliser, vous devez vous enregistrer directement auprès de l’auteur mentionné pour chaque shareware, dans les délais et les
conditions (notamment financières) qu’il exige.
A défaut de remplir ces conditions, vous serez considéré comme contrefacteur.
Article 5 : Garantie
Dans le cas où le client constaterait une défectuosité du support, il dispose d’un mois à compter de son achat pour en faire retour à Micro Application.
Pour bénéficier de cette garantie, le client doit obligatoirement adresser à ses frais, à Micro Application, le support accompagné du bon de garantie que vous trouverez
à la fin du manuel (papier ou électronique) ou de la carte d’enregistrement (si celle-ci n’a pas déjà été envoyée).
Micro Application retourne alors à ses frais, au client, à l’adresse indiquée sur le bon de garantie ou la carte d’enregistrement, un nouveau support.
Quand un protocole informatique de sécurité est implanté dans le logiciel, ce protocole présente certaines limitations. Aussi, il est de la responsabilité du client de
déterminer si le logiciel correspond a ses besoins réels. Le progiciel étant livré en l’état, il n’est fourni par Micro Application aucune autre garantie et, notamment pour
les relations du client avec son hébergeur internet.
AVERTISSEMENT. Les informations contenues dans ce produit sont données à titre indicatif et n’ont aucun caractère exhaustif voire certain. A titre d’exemple non
limitatif, ce produit peut vous proposer une ou plusieurs adresses de sites Web qui ne seront plus d’actualité ou dont le contenu aura changé au moment où vous en
prendrez connaissance.
Aussi, ces informations ne sauraient engager la responsabilité de l’Editeur. La société MICRO APPLICATION ne pourra être tenue responsable de toute omission,
erreur ou lacune qui aurait pu se glisser dans ce produit ainsi que des conséquences, quelles qu’elles soient, qui résulteraient des informations et indications fournies
ainsi que de leur utilisation.
Page 4

A lire avant toute utilisation d’un jeu vidéo par vous-même ou votre enfant
Avertissement sur l’épilepsie
Certaines personnes sont susceptibles d’avoir des crises d’épilepsie ou d’avoir des pertes de conscience à la vue de certains types de lumières clignotantes ou d’éléments
fréquents dans notre environnement quotidien.
Ces personnes s’exposent à des crisesd’épilepsie lorsqu’elles regardent certaines images télévisées ou lorsqu’elles jouent à certains jeux vidéo. Ces phénomènes peuvent
apparaître alors même que le sujet n’a pas d’antécédent médical ou n’a jamais été confronté à une crise d’épilepsie.
Si vous-même ou un membre de votre famille avez déjà présenté des symptômes liés à l’épilepsie (crise ou perte de conscience) en présence de stimulations lumineuses,
veuillez consulter votre médecin avant toute utilisation.
Nous conseillons aux parents d’être attentifs à leurs enfants lorsqu’ils jouent avec des jeux vidéo. Si vous-même ou votre enfant présentez un des symptômes suivants :
vertige, trouble de la vision, contraction des yeux ou des muscles, mouvements involontaires ou convulsions, veuillez immédiatement cesser de jouer et consulter un
médecin.
Précautions à prendre dans tous les cas pour l’utilisation d’un jeu vidéo :
Ne vous tenez pas trop près de l’écran. Jouez à bonne distance de l’écran de l’ordinateur et aussi loin que le permet le cordon de raccordement.
Utilisez de préférence les jeux vidéo sur un écran de petite taille. Évitez de jouer si vous êtes fatigué ou si vous manquez de sommeil.
Assurez-vous que vous jouez dans une pièce bien éclairée.
En cours d’utilisation, faites des pauses de dix à quinze minutes toutes les heures. Veuillez conserver le CD d’installation original à proximité de votre PC, le système
pouvant vous le réclamer lors d’un lancement du programme.
Page 5

Sommaire
1 Crédits ......................................................... 9
2 Introduction . . . . . . ............................................... 10
2.1 Quelques fonctionnalités de WebPlus 10 ...................................10
2.2 Installation ...................................................18
Première installation ..............................................18
Installation/réinstallation manuelle ......................................18
3 Démarrage ...................................................... 18
3.1 Présentation des sites web ..........................................18
Qu’implique la création d’un site web ? ....................................19
Qu’est-ce qu’un site web ? ...........................................19
Que dois-je faire pour prévisualiser ou publier mon siteweb ? .......................20
Qu’est-ce que l’HTML ? ............................................20
3.2 Assistant Démarrage .............................................21
Assistant Démarrage .............................................21
3.3 Créer un site web à partir d’un modèle ....................................22
3.4 Ouvrir un site web existant ..........................................22
Options de la boîte de dialogue Ouvrir ....................................23
Importer des pages et des sites web HTML ..................................23
3.5 Créer un site web de toutes pièces ......................................24
3.6 Travailler sur plusieurssites ..........................................25
3.7 Enregistrer un projet WebPlus 10 .......................................25
3.8 Utiliser des modèles ..............................................26
3.9 Fermer WebPlus 10 ..............................................26
4 Concevoir des siteset des pages
4.1 Présentation de la structure du site et de lanavigation ............................27
Structure du site ................................................27
Navigation ...................................................28
4.2 Présentation des pages et des maquettes ..................................30
4.3 Visualiser lespages ..............................................30
Passer d’une page à une autre .........................................32
4.4 Ajouter,supprimer et réorganiserles pages .................................34
Réorganiser des pages ............................................36
Associer des maquettes ............................................37
4.5 Les cadres ...................................................38
4.6 Les outils de mise en page ...........................................39
Règles .....................................................41
Les règles comme outil de mesure ......................................42
Création de repères de règles .........................................42
Magnétisme ..................................................43
Magnétisme sélectif ..............................................43
Utiliser le quadrillage .............................................44
4.7 Ajouter des images à thème ..........................................44
4.8 La Galerie ....................................................47
Nommer des conceptions ...........................................49
Page 6

Sommaire
Rechercher des conceptions .........................................49
4.9 Définir les propriétés de la page et du site ..................................49
Noms des pages et des fichiers ........................................50
Définir la taille de la page et l’alignement ...................................51
Afficher et modifier des informations sur le projet ..............................52
Ajouter aux Favoris ..............................................53
Appliquer des transitions de pages ......................................53
Rediriger les pages ...............................................55
4.10 Le Gestionnaire de fichiers ..........................................56
4.11 Ajouter des descripteurs pour les moteurs de recherche ..........................56
Balises de titres HTML pour la priorité des recherches ............................57
4.12 Le Gestionnaire de polices WebSafe .....................................58
Définir les options d’exportation WebSafe ..................................59
4.13 Publicité par courrier électronique ......................................59
4.14 Modifier et enregistrer les paramètres par défaut ..............................60
5 Éditer le texte . . . ................................................. 61
5.1 Importer un texte à partir d’un fichier .....................................61
5.2 Les blocs de texte ...............................................62
Qu’est-ce qu’un bloc de texte ? ........................................62
Blocs HTML ou décoratifs ...........................................63
Créer des blocs de texte ............................................64
Placer un texte dans un bloc de texte .....................................65
Définir et mettre en forme un bloc de textedécoratif .............................66
Flux de l’article dans des blocs de texte décoratifs ..............................68
Création automatique .............................................69
Ajuster le texte au bloc de texte ........................................69
Lier des blocs de texte décoratifs .......................................69
Propriétés graphiques des blocs de texte ...................................71
Contrôler le dépassement du texte (blocs de texte HTML) ..........................71
5.3 Le texte artistique ...............................................72
5.4 Éditer le texte sur la page ...........................................73
Sélection et saisie de texte ...........................................73
Copier,coller et déplacerun texte .......................................75
Définir des retraits de paragraphe .......................................76
Rechercher et remplacer ............................................76
5.5 Définir les propriétés du texte .........................................76
Propriétés du texte par défaut .........................................77
5.6 Utiliser des styles de texte ...........................................78
Styles de paragraphe et styles de caractère ..................................78
Appliquer des styles ..............................................79
Importer des styles ...............................................81
5.7 Ajuster l’interlettrage .............................................81
5.8 Insérer un symbole ..............................................82
5.9 Insérer des informations sur l’utilisateur ...................................83
6 Les tableaux ..................................................... 84
6.1 Créer des tableaux avec du texte .......................................84
Tableaux HTML oudécoratifs .........................................84
Page 7

Sommaire
Tableaux HTML etcontenu dynamique ....................................86
6.2 Modifier les tableaux .............................................86
Format automatique ..............................................90
Définir les propriétés des cellules .......................................90
6.3 Mettre en forme les nombres .........................................90
6.4 Insérer des formules ..............................................93
6.5 Insérer un calendrier ..............................................94
7 Tracer destraits et des formes .......................................... 94
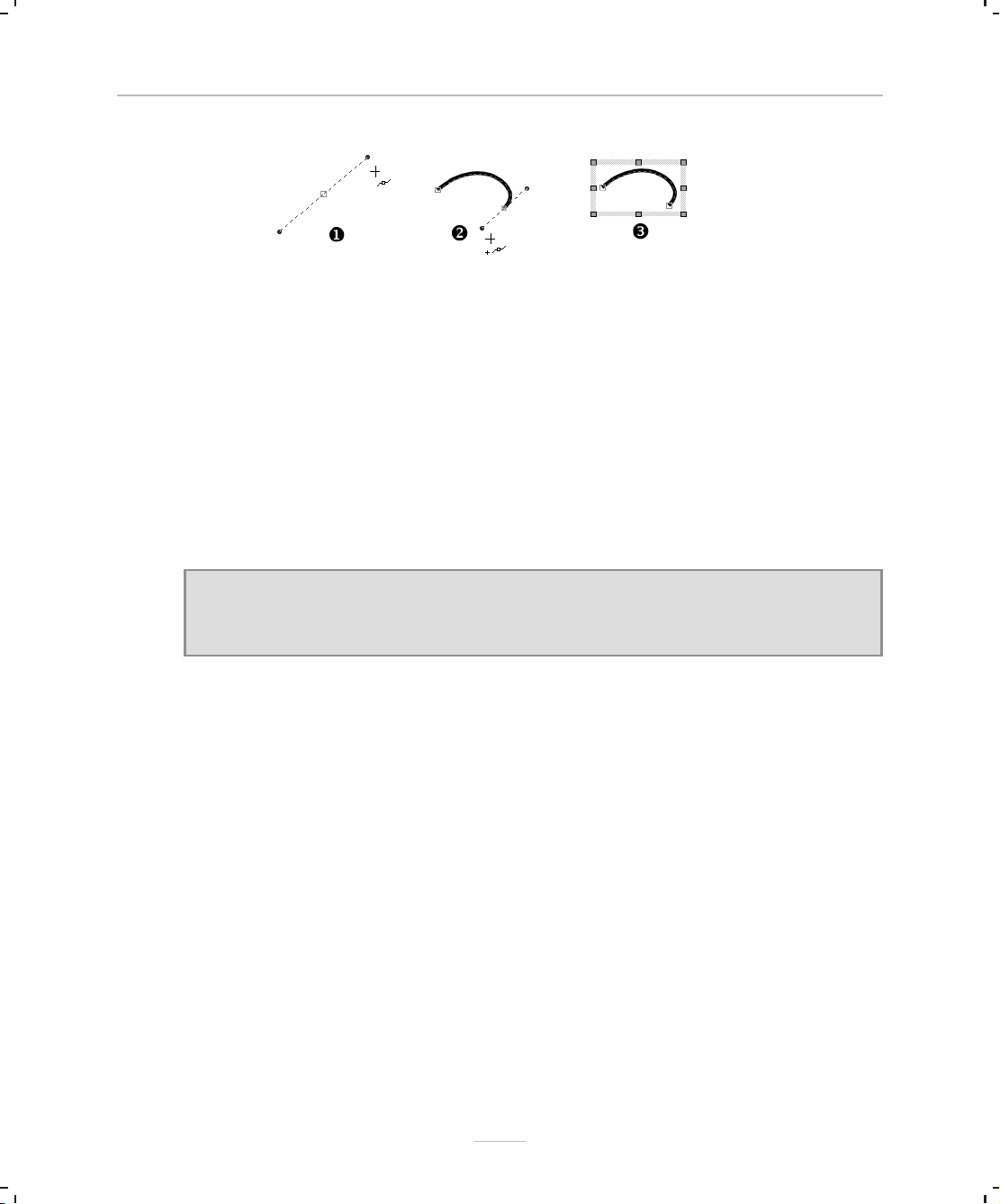
7.1 Tracer des lignes ................................................94
7.2 Dessiner des formes ..............................................97
Formes pleines .................................................98
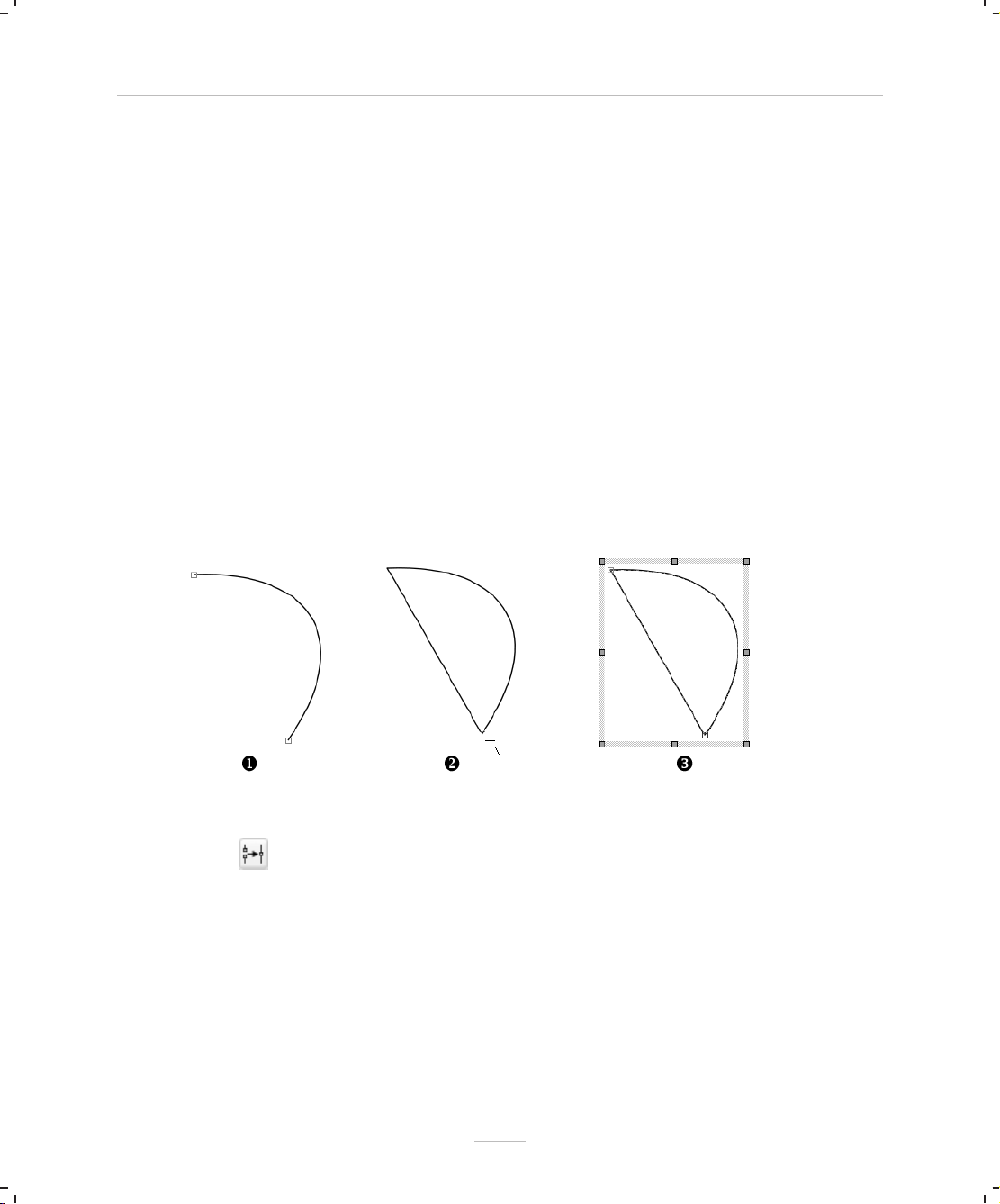
Formes fermées ................................................99
8 Couleurs et transparences ........................................... 100
8.1 Appliquer des couleurs unies ........................................100
8.2 Les combinaisons de couleurs ........................................101
Appliquer des couleurs de combinaisons à des objets ...........................103
Modifier et créer des combinaisons de couleurs ..............................104
8.3 Définir la transparence ............................................105
Appliquer de la transparence ........................................106
9 Images, animations etmultimédia . . .................................... 107
9.1 Importer des images .............................................107
Insérer des images ..............................................107
Intégration et liaison .............................................108
9.2 Définir les options d’exportation des images ................................109
Définir des options d’exportation, un titre et un textede remplacement pourchacune des images . . . 111
9.3 Appliquer des réglages d’image .......................................113
Ajouter un réglage d’image .........................................114
Activer/désactiver des réglages .......................................115
Modifier des réglages ............................................115
Réorganiser des réglages ..........................................116
Réglages multiples ..............................................116
9.4 Importer des images TWAIN .........................................116
9.5 Ajouter des animations ............................................116
Bannières animées ..............................................117
Animations GIF ................................................117
Fichiers Flash .................................................118
9.6 Ajouter du son et de la vidéo .........................................119
9.7 La Galerie photos ...............................................121
Créer la galerie photos ............................................123
Modifier la galerie photos ..........................................124
9.8 Lier des images distantes ..........................................125
10 Liens hypertextes et interactivité ....................................... 126
10.1 Ajouter des liens hypertextes et des points d’ancrage ...........................126
Insérer un point d’ancrage ..........................................127
10.2 Ajouter des zones dynamiques à la page ..................................128
Page 8

Sommaire
Modifier des zones dynamiques .......................................129
10.3 Ajouter des images survolées ........................................130
10.4 Options d’images survolées .........................................130
Créer des variations d’images source ....................................132
Importer des images survolées de DrawPlus ................................133
10.5 Ajouter des éléments de navigation .....................................134
10.6 Ajouter des applets Java ...........................................137
11 Fonctionnalités avancées ............................................ 139
11.1 Créer des pages HTML ............................................139
11.2 Joindre un code HTML ............................................141
Ajouter du code HTML ............................................142
Ajouter du JavaScript ............................................143
Utiliser des identifiants ............................................146
Marqueurs ..................................................147
11.3 Formulaires ..................................................147
Structure des formulaires ..........................................147
Où les données sont-elles envoyées ? ....................................148
Utiliser des formulaires standard ......................................149
Ajouter du JavaScript ............................................149
Créer des formulaires ............................................149
Champs de formulaire ............................................152
Modifier les champs de formulaire .....................................155
Transmission de formulaires .........................................156
Organiser l’ordre des tabulations ......................................159
Validerles saisies de données .......................................160
11.4 Les objets intelligents ............................................161
Créer des objets intelligents .........................................163
Modifier les objets intelligents ........................................164
Gérer les objets intelligents .........................................165
Supprimer des objets intelligents ......................................166
11.5 Fils RSS ....................................................167
Qu’est-ce qu’un fil RSS ? ...........................................167
Prise en charge des fils RSS dans le navigateur ...............................167
Créer votre propre fil RSS ..........................................167
L’outil Lecteur de RSS ............................................169
11.6 Commerce électronique ...........................................170
Qu’est-ce que le commerce électronique ? .................................170
Insérer un formulaire de commerce électronique (PayPal) .........................172
12 Aperçu et publication sur le Web . . . . . . . . . ............................... 176
12.1 Afficher un aperçu de votre site Web ....................................176
12.2 Publier le site dans un dossier local .....................................177
12.3 Publier sur le Web ..............................................178
Rassembler des informations sur le serveur ................................180
12.4 La maintenance du site web .........................................181
Page 9

1
Crédits
(c)2006 Micro Application/Serif (Europe) Ltd. Tous droits réservés. Cette publication ne
peut, en tout ou partie, être reproduite sous quelque forme que ce soit sans l’accord écrit
préalable de Micro Application.
Tous les noms de produits Micro Application sont des marques de Micro Application.
Microsoft, Windows et le logo Windows sont des marques déposées de Microsoft
Corporation. Toutes les autres marques sont reconnues.
WebPlus 10 r 2006 Micro Application/Serif (Europe) Ltd.
Les sociétés et les noms utilisés dans les échantillons sont fictifs.
Échantillons de Cliparts fournis par Serif ArtPacks r Serif (Europe), Ltd. et Paul Harris
Images (c)1997-2002 Nova Development Corporation ; (c)1995 Expressions Computer
Software ; (c)1996-98 CreatiCom, Inc. ; (c)1996 Cliptoart ; (c)1996-99 Hemera ; (c)1997
Multimedia Agency Corporation ; (c)1997-98 Seattle Support Group. Les droits de chacune
de ces sociétés sont réservés.
Contenu des images numériques (c) 2005 JupiterImages Corporation Tous droits réservés.
Crédits
Échantillons de polices TrueType extraits de Serif FontPacks r Serif (Europe) Ltd.
Technologie d’exportation/d’importation des images r AccuSoft Corp. & Eastman Kodak
Company & LEAD Technologies, Inc.
THE PROXIMITY HYPHENATION SYSTEM r 1989 Proximity Technology Inc. Tous
droits réservés.
THE PROXIMITY/COLLINS DATABASE → r 1990 William Collins Sons & Co. Ltd. ; r
1990 Proximity Technology Inc. Tous droits réservés.
THE PROXIMITY/MERRIAM-WEBSTER DATABASE → r 1990 Merriam-Webster
Inc. ; r 1990 Proximity Technology Inc. Tous droits réservés.
Correcteur orthographique Sentry r 2000 Wintertree Software Inc.
Thésaurus ThesDB r 1993-97 Wintertree Software Inc.
Correcteur grammatical WGrammar r 1998 Wintertree Software Inc.
9
Page 10

Chapitre 1 WebPlus 10
Andrei Stcherbatchenko, Ferdinand Prantl
eBay r 1995-2006 eBay Inc. Tous droits réservés.
PayPal r 1999-2006 PayPal. Tous droits réservés.
2
Introduction
Bienvenue dans WebPlus 10, la solution la plus simple pour créer un site web professionnel
ou personnel.
Que vous soyez un nouvel utilisateur de WebPlus 10 ou que vous ayez mis à jour une version
précédente, vous ne manquerez pas d’apprécier la vaste gamme de fonctionnalités qui y sont
proposées.
N’oubliez pas d’enregistrer votre copie du logiciel à l’aide de l’Assistant d’enregistrement.
Vous serez ainsi informé des nouveaux développements et des mises à jour à venir.
2.1
Quelques fonctionnalités de WebPlus 10
WebPlus 10 a été conçu comme environnement de développement de pages web
dynamiques, ce qui permet d’attirer l’attention sur le contenu en perpétuelle évolution, mais
les experts en conception de sites web peuvent toujours éditer directement le code source
HTML. Examinons quelques-unes des fonctionnalités de WebPlus 10.
■ E-Commerce – Votre boutique en ligne
WebPlus 10 facilite et accélère la procédure de mise en vente d’articles sur un site web en
offrant la prise en charge des principaux fournisseurs de « paniers » de vente en ligne (par
ex. : PayPal). Il suffit d’ajouter des formulaires de vente en ligne, un bouton spécial ou un lien
hypertexte à partir de n’importe quel objet WebPlus 10 (texte, image ou forme) pour donner
accès au « panier » choisi. Les formulaires Acheter maintenant, Ajouter au panier, de don et
d’abonnement facilitent les transactions par des options d’achat et la validation de
formulaires. Inscrivez-vous auprès d’un fournisseur de panier ou utilisez des comptes
existants.
■ Formulaires web pour la récupération de contenu
Appliquez des formulaires à vos pages web en utilisant l’ Assistant Formulaires web pour
utiliser des formulaires standard prêts à l’emploi pour les informations de contact, les
commentaires des utilisateurs, les sondage d’opinion ou le transfert de documents (tels que des
CV) ou de photos. Utilisez des objets de formulaire standard à la manière de blocs de
construction pour accélérer la conception des formulaires. Transmettez les informations des
10
Page 11

Introduction
formulaires via les ressources web de Serif (service gratuit de passerelle web/courrier
électronique par lequel les informations sont directement transmises à votre adresse e-mail
au moment de leur envoi) ou traitez les données avec des scripts locaux/distants. Contrôlez
l’ordre des tabulations pour améliorer la navigation dans le formulaire.
■ Envoyer la page courante par e-mail
Créez des courriers électroniques HTML à l’aide des fonctionnalités de mise en page de
WebPlus 10. Envoyez votre mise en page sous la forme d’un lien publicitaire par e-mail à
l’occasion du lancement de votre site web ou pour promouvoir vos produits et services.
■ Ressources Web Serif gratuites
Ajoutez du contenu dynamique en utilisant des objets intelligents, tels que des blogs, des
compteurs de pages, des sondages ou autres, pour rendre votre site web véritablement
interactif. Les ressources web permettent aussi d’administrer vos blogs où que vous vous
trouviez en vous identifiant simplement auprès des ressources web de Micro Application.
■ Galerie photos
Gérez un site web de photos à l’aide de la Galerie photos de WebPlus 10. Partagez vos
albums de photos de famille ou votre collection de photos personnelles en ligne. Divers types
de galeries de vignettes sont proposés (planches contact, pellicules horizontales ou
verticales) avec affichage des photos par un clic. Tous les types de galeries photos proposent
des fonctions de navigation et de présentations esthétiques (bordures, ombres, lumières
diffuses, légendes, effets de filtre personnalisés et ajustements des photos). Les principaux
formats de photos sont pris en charge, tout comme la rotation automatique des photos prises
avec un appareil photo numérique.
■ Contenu créatif
WebPlus 10 comporte un vaste choix d’exemples prêts à l’emploi,demodèles et de
bibliothèques pour vous permettre de créer rapidement votre site personnel. Intégrez les
bannières Flash dynamiques inclues dans les modèles pour une apparence d’avant-garde et
personnalisez-en facilement le contenu.
■ RSS – fils de news et d’informations sur votre site
Tenez vos visiteurs informés des dernières nouvelles en provenance de vos sites favoris (BBC
News, Reuters, FTSE, NASDAQ) à l’aide du Lecteur RSS. Ou bien, devenez journaliste en
créant directement votre propre fil RSS sur votre site : l’outil Données RSS crée les fils, les
titres, les résumés et les liens URL.
■ Blocs et tableaux compatibles HTML
Concevez des blocs et des tableaux basés sur le HTML. Tirez profit des balises de titres du
HTML pour attirer l’attention des moteurs de recherche sur votre site web.
■ Scinder la page en IFrames
11
Page 12

Chapitre 2 WebPlus 10
L’outil IFrame assure la prise en charge des cadres défilants dans votre projet WebPlus 10.
Ajoutez un cadre de menu ou de navigation ou visualisez une page dans une page en plaçant
plusieurs cadres dans la même fenêtre de navigateur.
■ Lier un code HTML et un script aux objets
Appliquez un code HTML aux objets, aux cellules de tableau, à des fragments de code
HTML et des pages entières ; appliquez des scripts (avec des fichiers imbriqués ou liés) pour
améliorer l’interactivité. Insérez des marqueurs (token) en tant que codes de champs
dynamiques pour ajouter des dates, des couleurs, des titres de pages, des noms de fichiers,
etc. Générez automatiquement des identifiants HTML pour tous les objets pour autoriser
leur traitement par JavaScript. Si les bases du HTML vous intéressent, développez des pages
HTML brutes, toutes explorables via la Structure du site de WebPlus 10.
■ Importation HTML optimisée
Il est maintenant possible d’importer des pages web avec leurs méta-données, les scripts côté
serveur, les JavaScript, les zones dynamiques et les formulaires.
■ Gérer par arborescence de fichiers et de dossiers
Utilisez le Gestionnaire de fichiers pour gérer votre site web. Consultez l’arborescence des
dossiers sous-jacente, créez vos dossiers personnels, ajoutez d’autres types de fichiers et
renommez-les à l’intérieur de WebPlus 10.
■ Lire et manipuler les fichiers Flash
WebPlus 10 vous permet de voir vos animations Flash et de les lire dans la vue de la
conception. Le logiciel propose aussi des bannières Flash entièrement personnalisables.
■ Réglages d’image intégrés
Profitez des réglages d’images intégrés pour une correction rapide des couleurs des images
importées et des objets convertis en images. Faites votre choix parmi les nombreuses options
proposées : Niveaux, Contraste, Luminosité/Contraste, Mélangeur de canaux, Balance de
couleurs, Courbes, etc. Des effets spéciaux classiques tels que Lumière diffuse, Supprimer
éraflures et grains, Ombres et clairs et divers flous viennent compléter les divers réglages
pouvant être appliqués en les associant. Vous pouvez maintenant éliminer les yeux rouges
tant redoutés sur vos photos grâce au nouvel outil Yeux rouges, et tout ça en un seul clic.
Si vous voulez aller encore plus loin, utilisez la fonction Éditer dans Studio Photo Créateur
2 (version 10 ou ultérieure) pour modifier et enregistrer des photos et des fichiers Studio
Photo à partir de WebPlus 10.
■ Barres d’outils contextuelles
WebPlus 10 prend en charge les barres d’outils contextuelles qui réunissent des options et
des réglages qui évoluent dynamiquement en fonction de l’objet ou de l’outil actuellement
sélectionné. Seuls les réglages et les options pertinents sont proposés pour l’édition ou à titre
de référence, ce qui accélère et facilite la conception.
12
Page 13

Introduction
■ Nouvelle interface utilisateur
WebPlus 10 a subi une refonte complète afin d’améliorer l’accès au contenu dont vous avez
besoin. Une gamme complète d’onglets ancrables du Studio remplace désormais la barre
d’outils Studio et l’onglet Modif. présents dans les anciennes versions de WebPlus 10. Ces
onglets donnent accès par un clic aux réglages fréquemment utilisés tels que Couleur,
Contour et Transparence. Un contrôle plus précis est aussi possible pour l’alignement des
objets (onglet Aligner), la mise en forme du texte (onglet Caractère) et le positionnement des
objets (onglet Transformer). Un onglet Témoins abrite une multitude d’échantillons de
couleurs basées sur des palettes pour des remplissages unis, progressifs et bitmap et des
couleurs de contour. Vous pouvez même ajouter, visualiser, modifier et supprimer les
couleurs que vous avez employées sur votre site web à partir de la Palette de la publication.
Chaque onglet peut être ancré/flottant, regroupé avec d’autres onglets, redimensionné dans
une direction ou affiché/masqué. Vous pouvez aussi créer différentes configurations
d’onglets et les enregistrer sous forme d’environnements de travail distincts pour les retrouver
immédiatement à tout moment. Réduisez les onglets dans un ordre particulier en fonction de
vos besoins.
■ Transfert FTP optimisé
Les fonctionnalités FTP comprennent notamment le transfert de votre projet WebPlus 10
pour sa sauvegarde. Vérifiez manuellement les fichiers à transférer au cours de mises à jours
incrémentielles polyvalentes. Si vous voulez tout recommencer, supprimez la totalité du site
d’un seul coup.
■ Contrôle des polices
Utilisez le Gestionnaire de polices WebSafe pour harmoniser les polices entre votre site web et
l’ordinateur de vos visiteurs. Définissez une police comme étant WebSafe ou tramez-la. Si
vous prévoyez d’utiliser un projet WebPlus 10 tiers, évitez les problèmes de polices
manquantes en utilisant les fonctionnalités de substitution de polices du Gestionnaire de
ressources.
■ Des améliorations très attendues
Les objets de la maquette sont maintenant attachés en bas de page en cas de modification de
la hauteur de la page web. Créez des liens vers des images Internet distantes pour charger
rapidement le contenu de la page. Remplacez facilement un format d’image insérée (GIF en
PNG ou JPG) ou une combinaison quelconque (vous pouvez aussi modifier la profondeur de
bits, la transparence et/ou la taille/résolution. Un nouvel onglet Couleur permet de choisir
d’autres nuances et différents modes d’affichage des couleurs. Les nouvelles propriétés de
pages incluent des réglages supplémentaires pour extraire les pages dans les moteurs de
recherche (par l’utilisation de codes de langues, notamment), rediriger les pages, évaluer le
temps de téléchargement et définir des transitions entre les pages (sous forme de spirales,
cercles, stores, etc.) Utilisez les nouvelles options d’édition d’objets Coller à l’emplacement et
13
Page 14

Chapitre 2 WebPlus 10
Coller la mise en forme. Les barres de navigation sont maintenant personnalisables pour plus
de flexibilité. L’enregistrement automatique au moment de la publication et de l’aperçu (ou à
des intervalles réguliers) et la production d’une mise à jour automatique sont également
proposés. Il faut également citer le chargement d’applets Java directement en JAR ou ZIP
(pas d’extraction nécessaire) ; un nouveau gestionnaire de liens hypertexte actifs ; la publication
du site avec divers encodage HTML : UTF-8, windows-1252 ou ISO 8859-1 ; la possibilité
d’inclure l’icône de votre site web (le logo de la société) dans les favoris du navigateur des
visiteurs ; l’importation de fichiers Photo Studio .SPP et Photoshop .PSD (avec des chemins
d’accès tronqués) ; et enfin, les fonctionnalités Rechercher-Remplacer, les repères, les
bannières animées,leGestionnaire de maquettes et les options d’exportation web (conversion
du format des images lors de l’exportation, qualité JPG, re-échantillonnage et optimisation).
En plus des fonctions déjà existantes...
■ Navigation par page et structure du site
La fonction Structure du site sert de centre de contrôle pour la manipulation des pages et
elle permet aussi d’organiser visuellement vos pages à l’intérieur d’une hiérarchie de sections
et de niveaux. Mettez-vous dans la peau d’un architecte pour concevoir une mise en page
réfléchie du contenu. Parcourez rapidement les pages à partir de la barre d’état au bas de
l’écran. Personnalisez facilement diverses propriétés de pages distinctes : taille, couleur du
fond, alignement, nom de fichier, titre, etc. Importez des pages web HTML, voire des sites
entiers.
■ Importation et édition
Le texte peut être importé, collé, exporté au format Unicode dans des langues étrangères ou
en utilisant des polices exotiques ou des symboles. Utilisez l’édition par glisser-déplacer dans
Write Studio. Effacez la mise en forme (pour revenir au style brut) par une simple action sur
une touche.
Les images peuvent être importées avec une résolution d’écran de 96 ppp. Ajustez la
luminosité et le contraste, la taille et la résolution, appliquez des filtres à l’aide de la barre
d’outils contextuelle Image. Ajoutez une couleur de l’espace de travail dans la palette par un
simple clic. Importez des animations Flash (.SWF) ou des fichiers audio MP3.
■ Ancrage des pages et améliorations des liens hypertexte
Vous pouvez insérer des points d’ancrage pour diriger directement des liens hypertexte vers
un mot ou un objet affiché ; lier automatiquement des vignettes d’images réduites à des
versions en plein format sur une page vide ; ouvrir des liens dans une nouvelle fenêtre ;
inclure des liens hors site à la structure du site ; convertir des zones dynamiques pour les faire
correspondre à des formes sélectionnées.
■ Images à thème pour une touche instantanée
Faites votre choix parmi une gamme d’éléments de conception tout prêts classés par
catégories sous l’onglet Images à thème. Visualisez les catégories pour modifier l’apparence
14
Page 15

Introduction
de votre site en un clic. Personnalisez le texte, la police, les couleurs, etc. Des images à thème
intelligentes telles que des barres de navigation et des boutons Précédent/Suivant sont
programmés pour tenir compte de la structure du site et s’adapter automatiquement en cas
de réorganisation des pages. Établissez sans effort des passerelles faciles à suivre à travers
votre site.
■ Bannières animées
Ajoutez de la vie à vos pages web ! Personnalisez vos propres messages multilignes, variés et
colorés qui défilent sur l’écran. Ajoutez vos propres boutons interactifs à l’aide de l’option
d’image survolée à plusieurs niveaux.
■ Prise en charge de fonctionnalités web polyvalentes
WebPlus 10 prend en charge la dernière version de l’HTML pour un affichage précis de toute
la page. Ajoutez du son et de la vidéo, voire des applets Java et des codes d’en-tête et de corps
de page HTML pour agrémenter vos pages. Le Contrôle de la maquette vous permet
d’améliorer votre site avant sa publication. Visualisez ensuite votre site dans votre navigateur
web et publiez-le dans un dossier local ou sur un serveur distant.
■ Enveloppe
Appliquez une enveloppe à maillage personnalisable à un objet pour ajouter une perspective,
une inclinaison, un bombement, etc. Vous pouvez déformer le contour uniquement ou
inclure le remplissage de l’objet, à l’aide d’un quadrillage optionnel révélant la géométrie de
votre maillage.
■ Combinaisons de couleurs intelligentes
Choisissez en un clic parmi une douzaine de combinaisons de couleurs prédéfinies pour
modifier l’apparence générale de votre site web. Vous pouvez personnaliser les couleurs de
la combinaison, créer de nouvelles combinaisons personnelles et appliquer n’importe quelle
combinaison à un site créé de toutes pièces.
■ Transformer des styles d’objets en un seul clic
Sélectionnez un objet (y compris un texte) et faites votre choix dans une bibliothèque de
styles prédéfinis combinant divers attributs tels que des effets de filtre 3D, des remplissages,
des transparences, des styles de ligne, des bordures, et même différentes versions de polices.
Personnalisez les styles prédéfinis ou créez-en.
■ Studio à l’écran alliant commodité et fonctionnalité
Les onglets flottants et ancrables du Studio permettent d’accéder rapidement par
glisser-déplacer aux commandes fréquemment utilisées telles que les polices, les paramètres
de contour et les tables de couleurs. Enregistrez vos conceptions favorites dans la Galerie
pour les utiliser dans d’autres sites web avec des éléments animés, des logos et d’autres
éléments de pages que vous pouvez personnaliser comme vous le souhaitez !
15
Page 16

Chapitre 2 WebPlus 10
■ Outils de mise en page et de saisie de texte professionnels
Adaptation intelligente du texte. Règles et repères amovibles. Précision de la position, de la
rotation, du renversement, du recadrage et de l’alignement vertical. L’outil Dupliquer place
plusieurs copies d’un objet le long d’une ligne ou à l’intérieur d’une grille, en autorisant le
contrôle du décalage et de l’espacement. Mise en forme du texte avec des styles. Maquettes
permettant de répéter des éléments d’arrière-plan. Sans oublier les fonctionnalités de
décompte de mots, de recherche et de remplacement, le correcteur orthographique, et le
vérificateur pour garantir la lisibilité de votre site.
■ Outil Texte artistique
Pour compléter les traditionnelles zones de texte, cliquez et saisissez un texte n’importe où
sur la page, mettez-le en forme à l’aide des outils habituels, puis appliquez des contours et
des remplissages colorés, directement sur les caractères. Mettez le texte à l’échelle, faites-le
pivoter ou basculer, et découvrez ainsi d’innombrables nouvelles possibilités. Les outils de
texte sur tracé permettent de tracer un trait puis de saisir le texte qui suit alors le tracé. Vous
pouvez modifier le tracé de la même manière qu’un trait (ce qui modifie le flux du texte), et
modifier aussi les propriétés du texte à votre convenance.
■ Outil Tableau avec calendriers modifiables
Créez et modifiez des tableaux directement dans votre site, sans recourir à une autre
application. Faites votre sélection parmi les formats prédéfinis ou personnalisez les bordures,
les cellules, les lignes et les colonnes. Parmi les fonctionnalités performantes de modification
du texte, nous pouvons mentionner la Suppression rapide,laSaisie rapide et la fusion de
cellules, sans oublier les calendriers conçus sur la base de tableaux.
■ Manipulation des images plus ludique
Importez des images ancrées à l’intérieur de zones de texte et créez vos propres images TIFF
et PNG 32 bits anti-crénelées. La conversion en image permet de modifier directement le
format. Ajoutez des bordures aux images importées et aux formes, ou encadrez un texte.
Contrôlez les métafichiers importés et les options OLE, gérez les images associées. Chaque
filtre d’exportation conserve ses paramètres propres en mémoire.
■ Formes pleines
Déjà présentes dans d’autres applications Micro Application, la fonctionnalité exclusive des
Formes pleines fonctionne comme des clipart intelligents, ou comme l’ensemble d’outils de
dessins le plus puissant que vous puissiez imaginer. Sélectionnez tout simplement un modèle
de forme, faites-la glisser sur la page, puis ajustez les poignées pour personnaliser les angles
et les dimensions.
16
Page 17

Introduction
■ Options de dessin puissantes
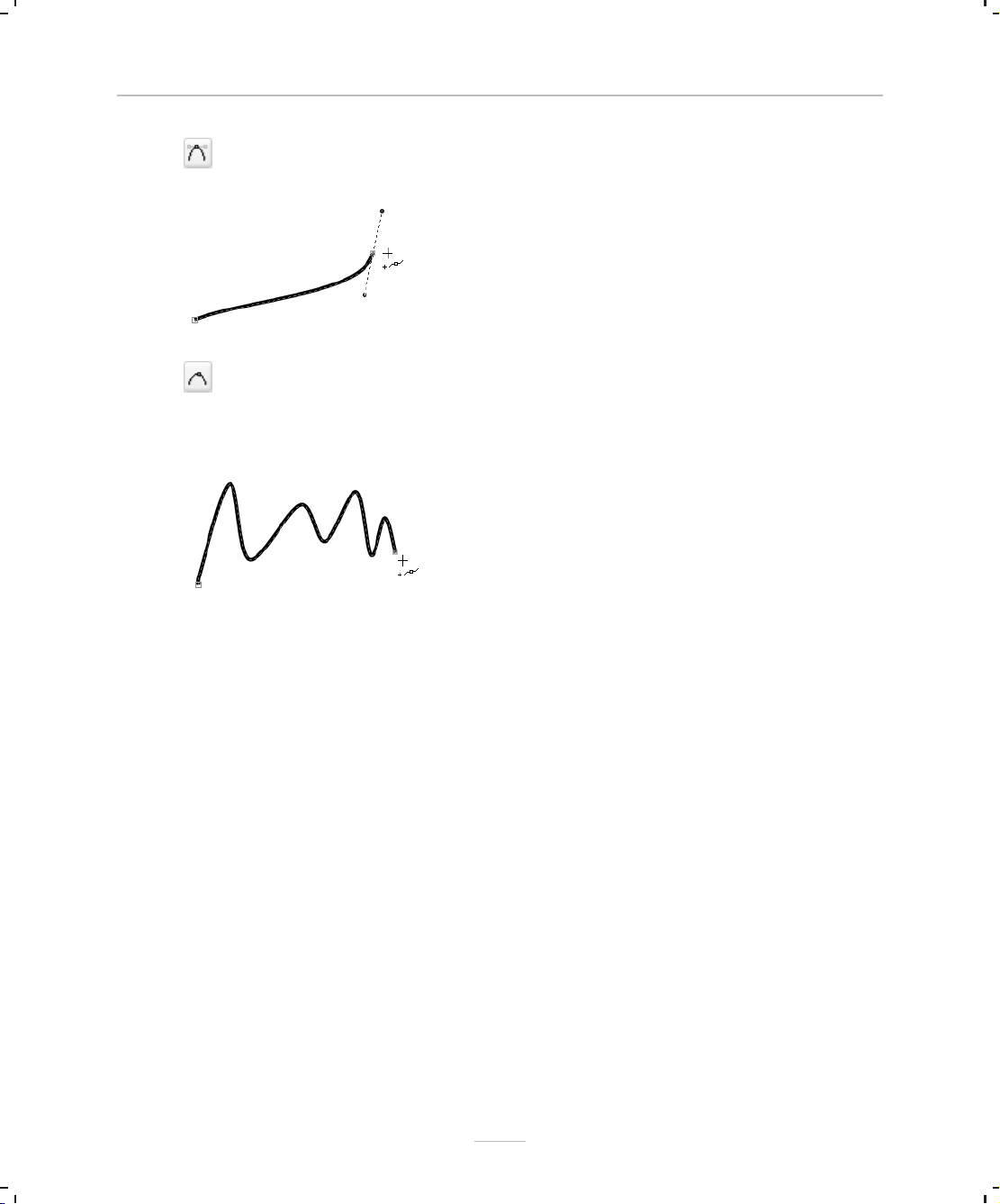
Tout un ensemble d’outils de dessin à votre disposition. Tracez des traits et courbes à main
levée, prolongez facilement les traits existants. Appliquez des styles de ligne à toutes les
formes et ajoutez des extrémités de ligne telles que des pointes de flèche et des losanges.
Utilisez la palette Courbe pour peaufiner les contours d’un trait, d’une forme fermée ou de la
limite d’habillage du texte. Dessinez à l’aide de lignes calligraphiques avec un angle de plume
réglable. Ajoutez des coins arrondis où et quand vous le souhaitez. Créez des lignes
personnalisées à l’aide de points et de tirets et ajoutez-les à votre collection.
■ Courbes de Bézier intelligentes
Il suffit désormais de relier les points pour tracer des courbes autour des objets et des images.
L’outil Ligne courbée a été amélioré par l’ajout de Segments intelligents qui adaptent
automatiquement les courbes pour relier chaque nœud. Utilisez l’outil Recadrage pour
redimensionner un objet en fonction d’un autre ou l’outil Convertir en courbes pour
contrôler les nœuds et les segments de tous les objets, dont les formes pleines.
■ Remplissages progressifs et bitmap, transparences
Pour les illustrations complexes et les effets typographiques attractifs, faites votre choix dans
une large gamme de remplissages linéaires, en ellipse, coniques et de transparences et, à
partir du Studio, dans une palette d’effets basés sur des images. Utilisez les outils interactifs
de Couleur et de Transparence pour des modifications par glisser-déplacer.
■ Des effets d’ombre, de lumière diffuse et de biseau magnifiques
Une boîte de dialogue vous sert de studio de création. Vous pouvez y sélectionner et y
visualiser de nombreux effets spéciaux impressionnants applicables à du texte ou à tout autre
objet. Sélectionnez l’un des effets de transparence visant à adoucir les bords parmi l’Ombre
portée, l’Ombre interneoulaLumière diffuse interne ou externe, ou l’un des quatre effets de
biseau et d’estampage.
■ De magnifiques effets d’éclairage et de surface 3D
Outre les effets 2D cités ci-dessus, les effets de filtre 3D donnent vie à des formes plates.
Sélectionnez un ou plusieurs effets, puis modifiez les propriétés de la surface et de la source
lumineuse. Commencez par un motif ou une fonction, réglez les paramètres pour obtenir des
contours de surface, des textures et des remplissages incroyables, tels que du bois, de l’eau, de
la peau, du marbre etc., à l’aspect réaliste. L’effet du filtre d’atténuation ajoute une bordure
estompée ou floue à un objet, idéale pour les fondus, les montages, les contours de photo
vignettés, entre autres.
■ Effets spectaculaires de relief
Pourquoi vous cantonner à deux dimensions ? La 3D instantanée ajoute de la profondeur
aux objets ordinaires et au texte. Utilisez une boîte de dialogue unique pour ajuster
extrusion, rotation, biseau, éclairage, texture, etc.
17
Page 18

Chapitre 2 WebPlus 10
■ Prévisualisation Web
Utilisez une fenêtre quelconque pour une prévisualisation en interne de votre site dans
Internet Explorer en définissant différentes tailles de page ou visualisez des aperçus externes
dans un navigateur quelconque installé sur votre ordinateur.
■ Facilité d’utilisation
Glissez-déplacez des objets à partir d’autres applications. L’affichage s’ajuste
automatiquement lors des déplacements et redimensionnements. Menus contextuels, barre
d’état, pointeurs adaptés au contexte rendent WebPlus 10 très convivial.
2.2
Installation
2.2.1 Première installation
Pour installer WebPlus 10, insérez simplement le CD-ROM du programme dans votre
lecteur de CD-ROM. La fonction d’exécution automatique lance automatiquement
l’installation. Il vous suffit de répondre aux questions affichées à l’écran. Si le démarrage
automatique ne lance pas l’installation, consultez les instructions du manuel ci-dessous.
Si vous disposez également du CD-ROM de ressources de WebPlus 10, installez-le en suivant
la même procédure que pour le CD du programme.
2.2.2 Installation/réinstallation manuelle
Pour réinstaller le logiciel ou modifier ultérieurement un élément de l’installation,
sélectionnez Panneau de configuration dans le menu Démarrer de Windows (via l’entrée
Paramètres pour les systèmes antérieurs à XP), puis double-cliquez sur l’icône Ajout/
Suppression de programmes. Vérifiez que le bon CD-ROM est inséré dans votre lecteur de
CD-ROM, sélectionnez WebPlus 10, puis cliquez sur le bouton Installer. Vous aurez la
possibilité de supprimer ou d’ajouter des composants, de les réinstaller ou de désinstaller
tous les composants.
3
Démarrage
3.1
Présentation des sites web
Ce chapitre et les suivants vous proposent des informations sur la création d’un site web
réussi à l’aide de WebPlus 10.
18
Page 19

3.1.1 Qu’implique la création d’un site web ?
Il vous suffit de répondre aux quelques questions du modèle de site web, mais vous pouvez
également choisir de créer votre site de toutes pièces. Quelle que soit l’option choisie, vous
apprécierez la facilité avec laquelle WebPlus 10 vous permet de corriger votre texte et vos
images et d’affiner la conception de chaque page. WebPlus 10 vous permet de disposer les
éléments de votre page comme vous le souhaitez, comme lors de la mise en page d’une lettre
d’informations. Si vous maîtrisez les bases de la PAO, vous n’aurez aucune difficulté à vous
y retrouver. Si vous débutez, vous pourrez apprendre progressivement à utiliser les outils de
WebPlus 10.
WebPlus 10 vous permet d’assembler tous les éléments de votre site en construction afin
d’obtenir un document pratique de plusieurs pages pouvant être enregistré en une seule
étape sous la forme d’un fichier de projet WebPlus 10. Vous pouvez ensuite publier votre
projet à tout moment, et de nouveau en une seule étape, sous la forme d’un jeu de pages
distinctes constituant votre site Web.
3.1.2 Qu’est-ce qu’un site web ?
Internet est un réseau mondial qui relie des ordinateurs dans le monde entier. Le World
Wide Web est devenu un mode d’utilisation d’Internet pour accéder aux informations
stockées sous un format de fichier nommé .html ou Hypertext Markup Language. Pour
résumer, un site web est un ensemble de fichiers .html (principalement) stockés sur un
serveur de fichiers auxquels toute personne peut accéder à l’aide d’un navigateur web. En
réalité, les sites web ne dépendent pas du réseau Internet dans son ensemble, il est possible
(et c’est souvent le cas) d’y accéder comme sur un réseau LAN ou un intranet privé.
N’oubliez pas qu’un site web n’est qu’un ensemble de fichiers.
Démarrage
Le format .html permet de définir la disposition d’une page. Un fichier .html utilise du texte
brut et différents codes intégrés pour décrire une page comportant du texte et des liens
hypertextes. Outre les fichiers .html, un site web comporte généralement d’autres fichiers
(des images par exemple) que le concepteur a jugé bon d’intégrer. Un navigateur web (tel
que Netscape Navigator ou Microsoft Internet Explorer) est un programme pouvant lire un
fichier .html et afficher la page (du moins nous l’espérons !) telle que le concepteur l’a
envisagée.
Traditionnellement, un site web comporte une seule page d’accueil utilisant un nom de
fichier standard comme index.html. La page d’accueil est la première page vue par le visiteur.
Elle comporte généralement des liens vers d’autres pages du site qui comportent également
des liens vers d’autres pages. Pour la personne accédant au site, les informations semblent
parfaitement liées et accessibles à l’aide d’un clic de souris.
WebPlus 10 se charge des pages que vous avez mises en page et les convertit au format .html.
19
Page 20

Chapitre 3 WebPlus 10
3.1.3 Que dois-je faire pour prévisualiser ou publier mon site web ?
Vous pouvez prévisualiser une page ou plusieurs à tout moment, soit dans WebPlus 10 (dans
une fenêtre spéciale basée sur le navigateur Internet Explorer), soit séparément à partir d’un
navigateur quelconque installé sur votre ordinateur.
La publication d’un site avec WebPlus 10 est une opération unique consistant non seulement
à convertir votre projet en fichiers distincts destinés au Web mais aussi à copier les fichiers
web vers un emplacement que vous définissez dans un dossier local ou sur un site web hôte.
■ Pour la publication dans un dossier local, vous n’avez même pas besoin d’une
connexion à Internet.
■ Pour publier sur le Web, vous aurez besoin d’un hôte pour votre site web, c’est-à-dire
d’un espace disque sur un serveur connecté à Internet, afin que d’autres personnes
puissent accéder à votre site. Cela se résume généralement à l’ouverture d’un compte
auprès d’un fournisseur d’accès, qui peut être un important fournisseur ou un
fournisseur de services Internet spécialisé (ISP). Les principaux fournisseurs d’accès
allouent généralement à chaque utilisateur un espace sur le serveur pour un site web
personnel tandis que les ISP moins importants proposent de nombreuses possibilités.
Une fois que votre compte est défini et que vous pouvez connecter votre ordinateur
à un hôte, la publication sur le Web n’est plus qu’une simple opération de transfert de
fichiers dont se charge le module de publication web de WebPlus 10.
3.1.4 Qu’est-ce que l’HTML ?
L’un des avantages de WebPlus 10 par rapport à un programme spécialisé dans la création de
pages web est que vous pouvez utiliser la mise en page d’une lettre d’informations ou d’une
publicité comportant de nombreuses images multicolores ainsi qu’une typographie fantaisie
et publier telle quelle la conception sur le Web. Votre page aura le même aspect sur le Web
que sur votre écran !
Bien que vous n’ayez pas besoin de connaître le code HTML, le langage des pages web, pour
utiliser WebPlus 10, vous devez connaître les notions suivantes.
1. La durée de chargement de votre page dépend directement de la taille du fichier
HTML et des fichiers graphiques ou multimédia joints. Ces fichiers
complémentaires sont très volumineux, ce qui ralentit le chargement.
2. Les éléments de votre mise en page que WebPlus 10 ne peut pas convertir en HTML
seront considérés comme des graphiques. Plus WebPlus 10 convertira d’éléments en
HTML, meilleur sera le résultat.
Si vous avez déjà travaillé dans un environnement de Publication Assistée par Ordinateur,
vous devez revoir à la baisse vos exigences typographiques lors d’une conception destinée au
Web. WebPlus 10 vous offre néanmoins un large panel de possibilités. Pour la présentation
des textes, vous pouvez appliquer n’importe quelle taille de point, utiliser des interlignages et
20
Page 21

des espacements de caractères variables, et même justifier les paragraphes ! Le résultat
obtenu est une correspondance WYSIWYG plus étroite entre ce que vous voyez sur l’écran
de WebPlus 10 et ce qui s’affiche sur le navigateur Web. Comme le langage HTML
positionne les éléments en utilisant des coordonnées absolues, le chevauchement des
éléments est autorisé et les tailles de fichiers sont réduites.
En théorie, vous pouvez utiliser n’importe quelle police. Cependant, si une police n’est pas
présente sur l’ordinateur du visiteur, elle est remplacée par une police existante, entraînant
ainsi des résultats imprévisibles sur votre si jolie mise en page ! En règle générale, utilisez les
polices WebSafe standard (elles sont précédées d’une coche verte dans la liste des polices, les
autres sont munies d’un point d’interrogation bleu).
L’Assistant Contrôle de la maquette de WebPlus 10 vous prévient si votre site utilise des
propriétés de police ou de caractère non standard, si le texte doit être publié en tant que
graphique et si votre site comporte d’autres problèmes.
3.2
Assistant Démarrage
Une fois le logiciel installé, vous pouvez le lancer. Sélectionnez Serif Applications/WebPlus
10 dans le menu Démarrer/Tous les programmes.
■ Dans le menu Démarrer/Tous les programmes, sélectionnez la commande Serif
Application/WebPlus 10 pour afficher l’Assistant de démarrage (menu principal) ou
exécutez la commande Fichier/Assistant Démarrage si WebPlus 10 est déjà ouvert.
Démarrage
3.2.1 Assistant Démarrage
L’Assistant Démarrage vous offre plusieurs possibilités :
21
Page 22

Chapitre 3 WebPlus 10
Les possibilités sont les suivantes :
■ Ouvrir un modèle de site, pour créer un site web instantané.
■ Ouvrir un site, pour modifier l’un de vos fichiers de projet créés dans WebPlus 10.
■ Créer un nouveau site, pour commencer à partir d’un site web vierge.
■ Exemples de sites web, pour consulter des exemples conçus par des professionnels.
■ Importer des pages web, pour convertir des ressources HTML disponibles.
■ Afficher les didacticiels, pour afficher les présentations illustrées.
Pour commencer, cliquez sur Créer un nouveau site.
L’Assistant Démarrage s’affiche par défaut au démarrage de WebPlus 10. Vous pouvez le
désactiver (ou l’activer de nouveau) via la case à cocher Utiliser l’assistant au prochain
démarrage de l’écran de l’Assistant Démarrage ou via l’option Utiliser l’Assistant Démarrage
sous l’onglet Général accessible par la commande Options du menu Outils.
3.3
Créer un site web à partir d’un modèle
La première fois que vous lancez WebPlus 10, l’Assistant Démarrage apparaît et vous
propose six options. La première est Ouvrir un modèle de site. Le recours à un modèle
accélère le processus de création d’un site professionnel. Que vous soyez novice dans
l’utilisation de WebPlus 10 ou que vous cherchiez de nouvelles possibilités de conception, les
modèles font le travail pour vous !
Pour créer un site web à partir d’un modèle :
1. Lancez WebPlus 10 ou choisissez la commande Fichier/Assistant Démarrage pour
afficher l’Assistant Démarrage.
2. Cliquez sur l’option Ouvrir un modèle de site, choisissez une catégorie de sites dans
la fenêtre de gauche et examinez les exemples à droite. Sélectionnez l’exemple
correspondant le plus à vos souhaits, puis cliquez sur Ouvrir.
La première page (la page d’accueil) du site apparaît, avec l’onglet Site du studio affiché à
droite et présentant les diverses pages qui constituent le site avec son arborescence Structure
du site.
3.4
Ouvrir un site web existant
Vous pouvez ouvrir un site WebPlus 10 existant à partir de l’Assistant de démarrage, du
menu Fichier ou de la barre d’outils Standard. D’autres formats de fichiers, dont les modèles
WebPlus 10 et les fichiers PagePlus, peuvent également être ouverts.
Il est aussi possible d’utiliser l’option Importer des pages Web de l’Assistant Démarrage pour
importer des pages à partir de sites web HTML existant.
22
Page 23

Démarrage
Pour ouvrir un site WebPlus 10 existant à l’aide de l’Assistant Démarrage :
1. Sélectionnez l’option Ouvrir un site. Dans le volet Documents de la boîte de dialogue
Ouvrir un document existant, vous verrez soit l’arborescence de votre ordinateur
contenant vos sites web (onglet Dossiers), soit une liste des derniers sites web utilisés
(onglet Historique). Des vignettes d’aperçu ou des informations sur les sites web
peuvent apparaître dans le volet adjacent, selon le mode d’affichage courant.
2. Cliquez sur un nom de fichier ou un exemple, puis sur Ouvrir. La première page (la
page d’accueil) du site apparaît.
Pour ouvrir un site WebPlus 10 existant (lorsque WebPlus 10 est ouvert) :
1. Exécutez la commande Fichier/Ouvrir.
ou
Cliquez sur bouton Ouvrir de la barre d’outils Standard.
2. Dans la boîte de dialogue Ouvrir, sélectionnez le dossier et le nom du fichier, puis
cliquez sur le bouton Ouvrir.
Pour restaurer la version précédemment enregistrée d’un site ouvert :
■ Exécutez la commande Fichier/Version précédente.
3.4.1 Options de la boîte de dialogue Ouvrir
La boîte de dialogue Ouvrir comporte deux options pour les utilisateurs intermédiaires à
chevronnés.
Dans la liste Types de fichiers, vous pouvez sélectionner des sites WebPlus 10 (*.wpp) ou des
modèles (*.wpx), ainsi que des documents PagePlus (*.ppp ; jusqu’à la version 9).
Cochez l’option Ouvrir sous "Sans titre" si vous souhaitez ouvrir un fichier sauvegardé sous le
nom Sans titre pour créer un nouveau site à partir d’un ancien sans l’altérer, par exemple. Il
s’agit de l’option par défaut pour les fichiers de modèles.
3.4.2 Importer des pages et des sites web HTML
L’option Importer des pages web vous permet d’importer une ou plusieurs pages HTML ou
XHTML au sein d’un site (nouveau ou existant) réalisé à l’aide de WebPlus 10, tout en
contrôlant les éléments supplémentaires importés.
23
Page 24

Chapitre 3 WebPlus 10
Pour importer une ou plusieurs pages web HTML :
1. Sélectionnez l’option Importer des pages web dans l’Assistant Démarrage.
ou
Choisissez Importer des pages Web dans le menu Fichier de l’espace de travail
WebPlus 10.
2. Dans la boîte de dialogue, choisissez d’importer Une seule page ou un Site (pages
multiples), puis cliquez sur Parcourir ou saisissez une adresse web (une URL d’un
site web en ligne) ou un nom de fichier local HTML/XHTML.
3. En cas d’importation de plusieurs pages, précisez l’option Suivre tous les liens
hypertextes jusqu’à une profondeur de (nombre de liens devant être suivis par WebPlus
10 à partir de la page de départ lors de l’importation). Par exemple, une profondeur
de 1 correspond à un éloignement d’un lien : WebPlus 10 suit chaque lien figurant
sur la page de départ et importe toutes les pages secondaires. Avec un réglage de
profondeur de 2, WebPlus 10 suit aussi les liens partant de page secondaire.
4. Indiquez une Largeur de page souhaitée pour l’import dans WebPlus.
5. Cliquez sur le bouton Avancé>> pour sélectionner les types de fichiers (Images, Texte,
Fichiers son, Fichiers vidéo, Applets Java, Balises Méta, Script côté serveur, JavaScript,
zones dynamiques ou Formulaires) devant être importés par WebPlus 10.
6. Cliquez sur Importer pour démarrer l’importation. Cliquez sur Fermer pour fermer
la boîte de dialogue.
Les pages importées figurent dans l’arborescence de la Structure du site sous l’onglet Site.
3.5
Créer un site web de toutes pièces
Bien que les modèles de sites facilitent vos choix de conception, vous pouvez tout aussi
facilement créer un site à partir de zéro.
Pour créer un nouveau site à l’aide de l’Assistant Démarrage :
■ Démarrez WebPlus 10, cliquez sur Créer un nouveau site.
Le nouveau site apparaît avec une page vierge utilisant les propriétés de page par défaut.
Si vous cliquez sur Fermer (ou si vous appuyez sur [Echap]) dans l’Assistant Démarrage, vous
obtiendrez le même résultat.
Pour créer un nouveau site au cours d’une session WebPlus 10 :
■ Sélectionnez la commande Nouveau dans le menu Fichier.
L’Assistant Démarrage s’affiche par défaut au démarrage de WebPlus 10. Vous pouvez le
désactiver (ou l’activer de nouveau) via la case à cocher Utiliser l’assistant au prochain
24
Page 25

démarrage de l’écran de l’Assistant Démarrage ou via l’option Utiliser l’Assistant Démarrage
sous l’onglet Général accessible par la commande Options du menu Outils.
3.6
Travailler sur plusieurs sites
Vous pouvez travailler sur plusieurs sites à la fois. Chaque nouveau site ouvert apparaît dans
une fenêtre distincte comportant ses propres paramètres. Des onglets vous permettent de
passer facilement d’une fenêtre à l’autre et, lorsque les fenêtres sont réduites ou disposées en
mosaïque, vous pouvez y glisser-déplacer des objets. Vous pouvez aussi prévisualiser le site
courant dans une fenêtre distincte.
Pour préciser l’emplacement des onglets des fenêtres :
■ Choisissez Onglets de la fenêtre dans le menu Affichage et sélectionnez Aucun, En
haut ou En bas.
Aucun masque les onglets ; En haut ou En bas les affiche en haut ou en bas de l’espace de
travail.
Pour fermer la fenêtre active :
■ Exécutez la commande Fichier/Fermer ou cliquez sur le bouton Windows Fermer de
la fenêtre. S’il s’agit de la seule fenêtre ouverte pour le site, la commande ferme le
projet et vous êtes invité à enregistrer les modifications.
Démarrage
Vous pouvez fermer tous les sites ouverts sans quitter l’application WebPlus 10.
Le menu Fenêtre vous permet d’organiser les fenêtres actuellement ouvertes, en les
disposant en cascade ou en mosaïque horizontale ou verticale.
Le menu Fenêtre fournit également la liste des noms des fenêtres du site ouvertes, la fenêtre
active étant cochée. La méthode la plus simple pour passer d’une fenêtre à l’autre est bien
évidemment de cliquer sur l’onglet de la fenêtre souhaitée (ou de cliquer directement dans la
fenêtre). Cependant, si une fenêtre en masque une autre, appuyez sur [Ctrl+Tab] ou cliquez sur
le nom de la fenêtre dans le menu pour y accéder.
3.7
Enregistrer un projet WebPlus 10
Pour enregistrer votre travail :
■ Cliquez sur le bouton Enregistrer de la barre d’outils Standard.
■ Pour sauvegarder sous un autre nom, exécutez la commande Fichier/Enregistrer
sous.
25
Page 26

Chapitre 3 WebPlus 10
3.8
Utiliser des modèles
Une fois que vous avez déterminé une mise en page particulière, vous pouvez l’enregistrer
sous un modèle (*.wpx) qui pourra vous servir de base pour vos futures pages web. À
l’ouverture d’un fichier de modèle sauvegardé, WebPlus 10 ouvre automatiquement une
copie sans titre pour ne pas altérer le modèle d’origine. Les modèles permettent de garantir
l’homogénéité de vos documents en préservant les paramètres initiaux pour des éléments tels
que les titres, le corps du texte et les images.
Pour enregistrer un site en tant que modèle :
■ Exécutez la commande Fichier/Enregistrer sous. Dans Type, cliquez pour
sélectionner l’option Modèle WebPlus (*.wpx). Saisissez un nom de fichier, sans
toucher à l’extension .wpx, puis cliquez sur Enregistrer.
Pour ouvrir un modèle :
1. Exécutez la commande Fichier/Ouvrir, puis sélectionnez Modèles WebPlus (*.wpx)
dans la liste Type.
2. Si vous souhaitez ouvrir le fichier du modèle d’origine, décochez l’option Ouvrir sous
"Sans titre". Pour ouvrir une copie sans titre, cochez cette case.
3. Cliquez sur le bouton Ouvrir.
3.9
Fermer WebPlus 10
Pour fermer la fenêtre active :
■ Exécutez la commande Fichier/Fermer ou cliquez sur le bouton Windows Fermer.
S’il s’agit de la seule fenêtre ouverte pour le site, la commande ferme le projet et vous
êtes invité à enregistrer les modifications.
Vous pouvez fermer toutes les fenêtres ouvertes sans quitter l’application WebPlus 10.
Pour fermer toutes les fenêtres ouvertes :
■ Exécutez la commande Fichier/Fermer tout.
Pour quitter WebPlus 10 :
■ Exécutez la commande Fichier/Quitter.
Vous êtes alors invité à enregistrer les modifications apportées aux projets ouverts.
26
Page 27

4
Concevoir des sites et des pages
4.1
Présentation de la structure du site et de la navigation
Contrairement à une publication imprimée, un site web ne repose pas sur une succession
linéaire de pages. Il est plus logique de concevoir un site en lui donnant une dimension
spatiale, c’est-à-dire une structure telle que celle d’un musée que des personnes visiteraient.
En règle générale, vous pouvez supposer que les visiteurs y entreront par la porte principale
(la page d’accueil), mais la suite de la visite dépendra des liens que vous aurez prévus. Les
passerelles de navigation sont comparables aux couloirs reliant les salles du musée. C’est à
vous, en tant qu’architecte, de prévoir une disposition intelligente des pages et des liens afin
que les visiteurs s’y retrouvent facilement, sans se perdre.
Dans WebPlus 10, vous pouvez utiliser l’arborescence de la Structure du site pour
cartographier visuellement la structure de votre site pour y ajouter ensuite des éléments de
navigation (graphiques à thème spéciaux qui s’adaptent dynamiquement à la structure que
vous avez définie. Vous utiliserez souvent l’arborescence de la Structure du site lorsque vous
apprendrez à éditer les pages.
4.1.1 Structure du site
Contrairement au musée de notre analogie, la structure d’un site web n’a aucun rapport avec
son organisation physique ou avec l’endroit où les pages sont conservées. Il s’agit plutôt de
l’organisation logique du contenu du site de manièr e à y simplifier la navigation. L’un des
principes d’organisation les plus efficaces, défendu par WebPlus 10, est une structure en
arbre inversé qui commence par la page d’accueil à partir desquelles les ramifications se
développent vers d’autres pages. Du point de vue du visiteur qui parcourt votre site, cette
disposition présente le contenu d’une manière hiérarchique familière, structurée en sections
et en niveaux.
Concevoir des sites et des pages
Une section est une catégorie de contenu, telle que "Actualités", "Produits", "Contact" ou
"Liens". Les diverses sections principales sont généralement répertoriées sur la page
d’accueil du site, dans une barre de navigation. Dans l’idéal, chaque page du site appartient
à une section particulière et, à moins qu’il n’y ait qu’une seule page dans une section donnée,
la section a sa propre page principale qui sert généralement de menu pour les pages
subsidiaires.
Le niveau est le nombre d’étapes nécessaires pour atteindre une page donnée, à partir de la
page d’accueil. La page d’accueil correspond toujours au niveau 1, généralement avec les
pages de menu des sections principales. Ainsi les barres de navigation fonctionnent
automatiquement. Les pages situées une étape en dessous des pages de menu des sections se
trouvent au niveau 2.
27
Page 28

Chapitre 4 WebPlus 10
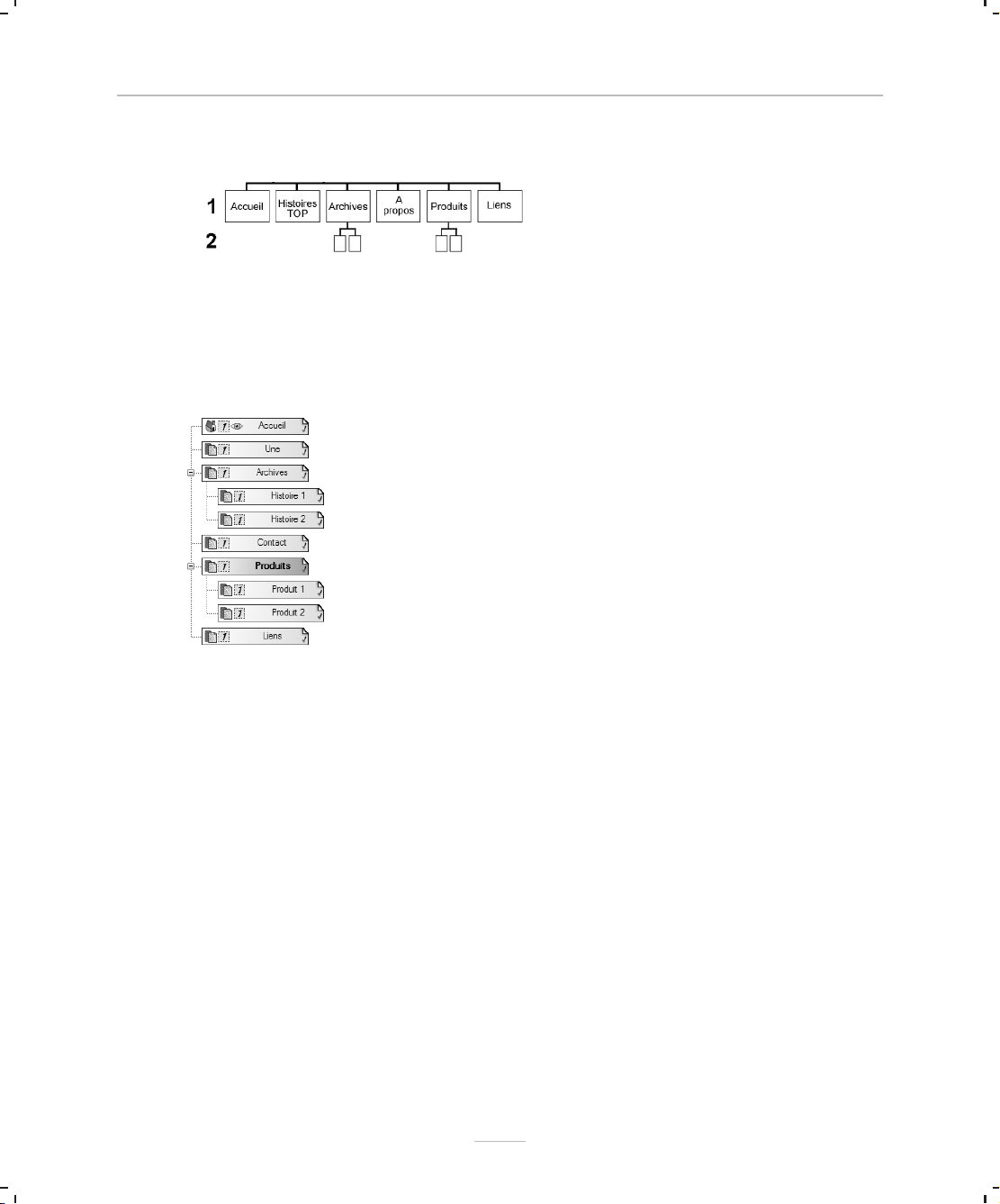
Dans WebPlus 10, l’arborescence de la Structure du site (sous l’onglet Site) constitue une
aide visuelle pour l’organisation du contenu du site en sections et en niveaux, c’est-à-dire
sous la forme d’une hiérarchie de pages parents qui se ramifient en pages enfants. Voici
comment une structure similaire pourrait apparaître dans l’arborescence de la Structure du
Site de WebPlus 10.
L’utilisation de l’arborescence de la Structure du Site facilite la visualisation des relations
entre les pages et l’organisation du site d’une manière adaptée au contenu que vous avez à
offrir. Évidemment, un site web est véritablement un réseau de pages liées les unes aux autres
et l’arborescence ne vous empêche pas de prévoir des liens entre deux pages. Mais elle
matérialise la représentation des passerelles principales (vers le haut, vers le bas et sur les
côtés) à l’intérieur du site. L’organisation logique par sections et par niveaux simplifie la
navigation à l’intérieur du site. Avec WebPlus 10, vous pouvez facilement créer des barres de
navigation qui reflètent la structure du site et qui guident les visiteurs le long de ces "artères
principales".
4.1.2 Navigation
Dans WebPlus 10, certains types d’images à thème appelés éléments de navigation (tels que
les boutons Précédent/Suivant et les barres de navigation) sont pré-programmés pour
comprendre la structure de votre site, favorisant une navigation simplifiée sur celui-ci. Il vous
suffit de sélectionner un élément de navigation sous l’onglet Images à thèmes du Studio et
WebPlus 10 s’occupe du reste ! Les boutons Précédent/Suivant créent automatiquement un
renvoi latéral vers les pages adjacentes situées au même niveau. Les barres de navigation
28
Page 29

Concevoir des sites et des pages
associent des boutons à des menus contextuels pour faciliter les déplacements entre les
différentes sections et différents niveaux d’un site.
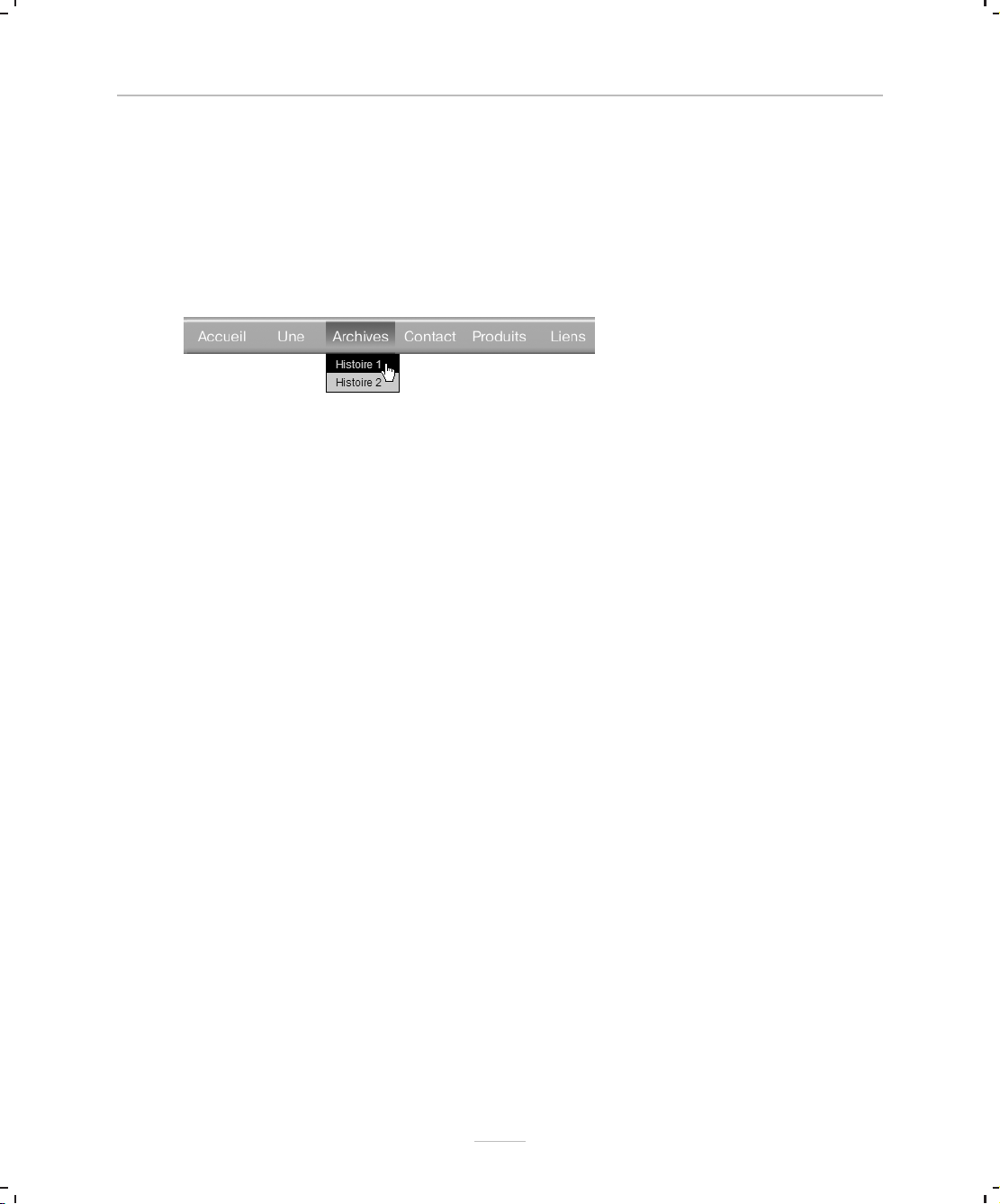
Voici, par exemple, une barre de navigation que nous avons choisie pour le site illustré plus
haut. Les boutons comportent des liens vers la page d’accueil et les pages de menu des
sections (toutes au niveau 1), ainsi que des menus déroulants permettent d’accéder aux pages
enfants (niveau 2 dans ce cas).
Voici un résumé des avantages liés à l’incorporation d’éléments de navigation dans la
conception du site :
■ Vous pouvez insérer des éléments de navigation à n’importe quel niveau de votre site
et, pour les barres de navigation, vous pouvez définir facilement à quelle(s) partie(s)
de la structure du site chaque barre de navigation doit être liée (par exemple, à des
pages de niveau supérieur, à des pages de même niveau, à des pages enfants, etc.)
■ Les éléments de navigation étant des images à thème, vous pouvez utiliser l’onglet
Images à thème pour sélectionner des éléments de conception assortis (boutons, etc.)
afin d’homogénéiser votre présentation et modifier l’aspect global par un simple clic.
■ Par défaut, toutes les pages de l’arborescence sont "incluses dans la navigation".
Autrement dit, elles peuvent être reliées par des éléments de navigation. Vous
pouvez exclure certaines pages de façon à ce qu’elles ne soient pas prises en compte
par les éléments de navigation. Les pages incluses sont repérées par une coche dans
leur entrée de page, tandis que les pages exclues n’affichent pas ce symbole. Par
exemple, imaginons que votre site comporte une section de pages de référence que
les visiteurs ne doivent pas parcourir de haut en bas. L’exclusion de la page parente de
cette section supprimerait celle-ci de la barre de navigation. Vous pourrez toujours
insérer des liens hypertextes dans la page ; simplement, elle n’apparaîtra pas dans les
éléments de navigation.
■ En outre, un élément de navigation WebPlus 10 est mis à jour dynamiquement en cas
de modification du nom des pages ou des relations, ou en cas de couper-coller de la
barre de navigation sur une autre page. Par exemple, "Histoire 1" remplace un titre
(une pratique courante lors de la conception d’un site avant que tout le contenu soit
en place). Ensuite, lorsque la page est renommée "Durand nommé au comité
directeur", la barre de navigation tient immédiatement compte de la modification.
29
Page 30

Chapitre 4 WebPlus 10
4.2
Présentation des pages et des maquettes
Les pages sont l’unité de base de la conception de sites Web. WebPlus 10 vous aide à
organiser le contenu de votre site en disposant les pages à l’intérieur d’une arborescence qui
aide à son tour les visiteurs à naviguer dans le site. Lorsque l’on considère les pages du point
de vue de leur conception, chaque page WebPlus 10 a un calque de page au "premier plan" et
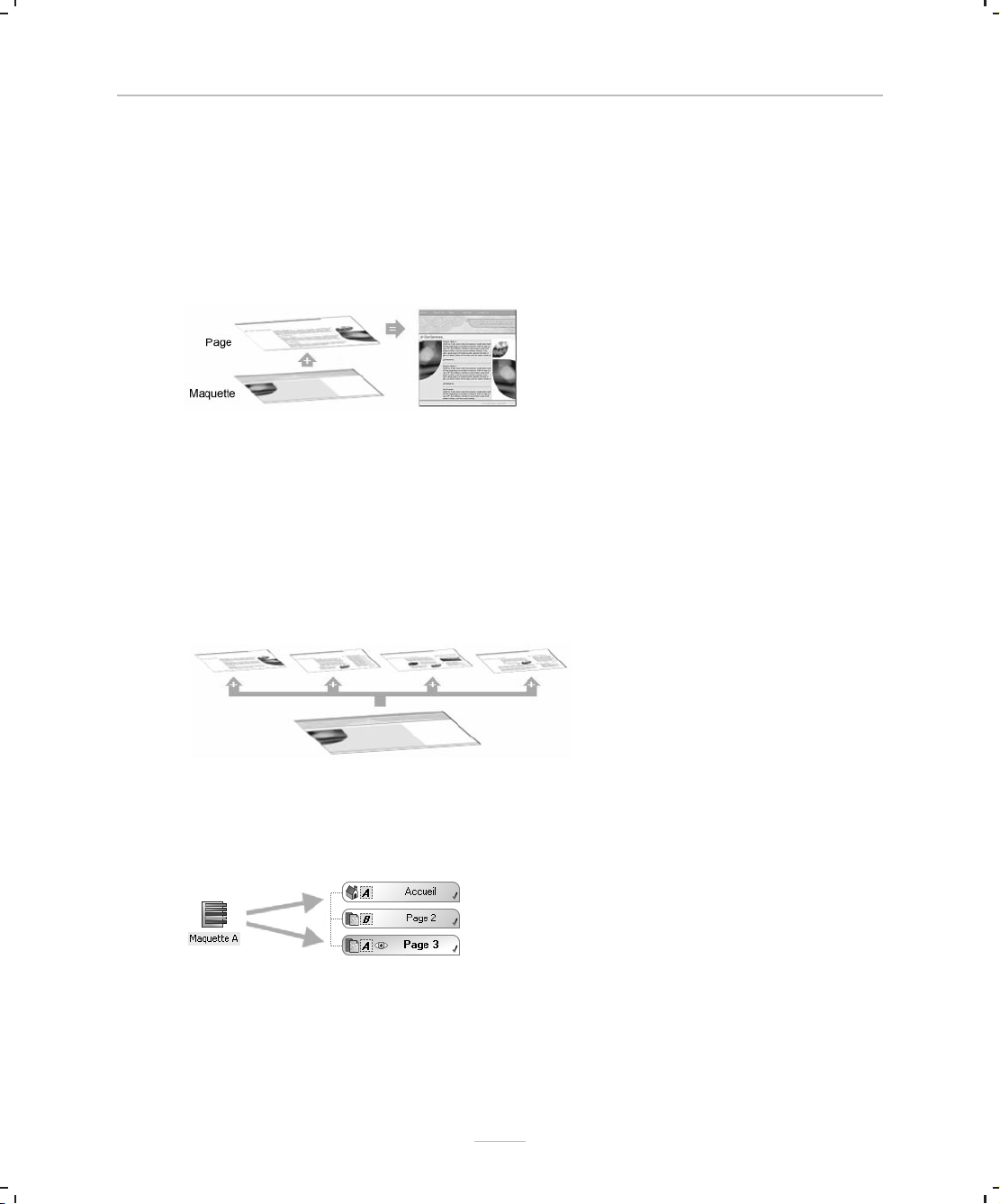
un calque de maquette en "arrière-plan".
Les maquettes font partie de la structure de votre projet Web Plus et constituent un moyen
flexible de stocker des éléments d’arrière-plan que vous souhaitez faire apparaître sur
plusieurs pages : par exemple, un logo, un arrière-plan, une bordure, voire un élément de
navigation. L’aspect essentiel est qu’une maquette particulière est généralement partagée
par plusieurs pages, comme illustré ci-dessous. En plaçant un élément de la conception sur
une maquette et en affectant plusieurs pages à cette maquette, vous vous assurez que toutes
les pages incorporent cet élément. Bien sûr, chaque page individuelle peut comporter ses
propres éléments.
L’onglet Site du studio inclue une section supérieure Maquettes avec des icônes pour chaque
maquette, ainsi qu’une section Structure du site indiquant quelle maquette est utilisée non
seulement par la page affichée, mais aussi par les autres pages du site :
4.3
Visualiser les pages
L’espace de travail d’une publication de WebPlus 10 consiste en une page et en une zone de
travail.
30
Page 31

Concevoir des sites et des pages
La page constitue la zone comportant le texte, les images et les autres éléments que vous
souhaitez voir sur votre page web finale. La zone de travail est celle où vous conservez
généralement les éléments en préparation ou en attente d’être positionnés sur la page.
Lorsque vous publiez votre site web à partir d’un projet WebPlus 10, tout élément dépassant
de la page apparaît, alors que tout élément se trouvant intégralement sur la zone de travail
est invisible. La zone de travail est commune à toutes les pages et maquettes : elle est donc
très utile pour copier ou déplacer des objets entre des pages.
Pour déplacer ou copier un objet entre des pages via la zone de travail :
1. Faites glisser l’objet à partir de la page source sur la zone de travail (maintenez la
touche Ctrl enfoncée pour copier).
2. Affichez la page cible (voir section "Passer d’une page à une autre" ci-dessous).
3. Faites glisser l’objet (maintenez la touche [Ctrl] enfoncée pour copier) de la zone de
travail sur la nouvelle page.
WebPlus 10 vous permet de visualiser facilement votre travail et propose diverses options
d’affichage allant de l’affichage d’une page entière à un zoom sur une petite zone. Vous
pouvez utiliser les barres de défilement situées en bas à droite de la fenêtre principale pour
déplacer la page et la zone de travail par rapport à la fenêtre principale. L’affichage se
recentre automatiquement à mesure que vous faites glisser les objets vers les bords de
l’écran.
31
Page 32

Chapitre 4 WebPlus 10
La barre d’outils Affichage située en haut de l’écran propose l’outil Vue panoramique
qui vous permet de vous déplacer dans la zone de travail. Vous pouvez également
procéder à un zoom avant ou arrière avec les boutons correspondants afin de pouvoir
contrôler et/ou modifier la page à divers niveaux de détail.
ASTUCE : Souris à molette - Si vous utilisez une souris à molette, tournez la molette pour faire
défiler la page verticalement. Maintenez simultanément la touche [Maj] enfoncée pour faire
défiler la page horizontalement et la touche [Ctrl] pour agrandir ou réduire le niveau de zoom.
4.3.1 Passer d’une page à une autre
WebPlus 10 offre diverses façons d’atteindre rapidement la partie du site sur laquelle vous
travaillez actuellement. L’onglet Site du studio constitue un centre de contrôle proposant à
la fois l’arborescence de la Structure du site, qui reflète la hiérarchie des pages du site, ainsi
que les icônes des maquettes du site. L’onglet Site vous permet de passer d’une page à une
autre et de consulter ou de modifier les propriétés des pages.
La boîte de dialogue Structure du site (cliquez sur le bouton Structure du site) offre
des fonctionnalités d’arborescence similaires.
Enfin, le Localisateur de pages de la barre d’état est une autre méthode bien pratique pour
accéder à une page.
▲
Le localisateur de pages
Sélectionner ou afficher une page : un simple clic sur une entrée de page/maquette
sélectionne tout simplement la page, ce qui peut être utile, par exemple, pour supprimer la
page par un clic droit. Pour afficher la page/maquette associée à l’entrée, double-cliquez sur
son entrée ou utilisez l’une des méthodes énumérées ci-dessous. Les entrées sont présentées
différemment selon qu’elles sont actuellement affichées et/ou sélectionnées.
Une entrée turquoise foncée (avec le nom de la page en gras) correspond à
une page sélectionnée.
L’icône de l’œil désigne la page actuellement affichée et que vous pouvez
modifier dans l’espace de travail. Cette illustration présente une page
affichée (mais pas sélectionnée).
32
Page 33

Concevoir des sites et des pages
Une icône de maquette en surbrillance dans la fenêtre supérieure sous
l’onglet Site désigne une maquette sélectionnée.
Une icône d’œil dans l’icône de la maquette (dans la fenêtre supérieure sous
l’onglet Site) désigne la page actuellement affichée et que vous pouvez
modifier dans l’espace de travail. Cette illustration présente une maquette
affichée (mais pas sélectionnée).
Pour afficher une page/maquette spécifique :
Plusieurs méthodes permettent d’afficher une page :
■ Sous l’onglet Site du Studio, double-cliquez sur l’entrée de la page (ou de la
maquette) que vous voulez afficher. La fenêtre de Structure du site sous l’onglet
présente les entrées des pages du site sous la forme d’une arborescence, tandis que la
fenêtre Maquettes présente uniquement les maquettes sous forme de vignettes. Vous
devez éventuellement cliquer sur le bouton Maquettes pour afficher la fenêtre des
maquettes.
■ Dans la barre d’état, cliquez sur l’entrée de la page ou de la maquette dans la liste du
Localisateur de pages.
■ Cliquez sur le bouton Structure du site dans la barre d’état ou dans la fenêtre
Page sous l’onglet Site. Sélectionnez l’entrée de la page dans l’arborescence de
la boîte de dialogue (double-cliquez sur les entrées de l’arborescence, si nécessaire,
pour développer les ramifications). Ensuite, cliquez sur le bouton Voir page.
Pour les maquettes :
■ Sous l’onglet Site du Studio, cliquez sur le bouton Maquettes pour
afficher une fenêtre de maquette. Une ou plusieurs icônes de
maquette sont affichées.
■ Double-cliquez sur l’icône de la maquette que vous voulez afficher.
Pour passer du niveau de la maquette à celui de la page (pour la page
courante) :
■ Cliquez sur le bouton Page/maquette dans la barre d’état.
33
Page 34

Chapitre 4 WebPlus 10
■ Sélectionnez Maquette dans le menu Affichage (ou Page pour y revenir).
Raccourci d’affichage de la page d’accueil du site :
■ Cliquez sur le bouton Page d’accueil de la barre d’état.
4.4
Ajouter, supprimer et réorganiser les pages
L’onglet Site du Studio vous permet d’ajouter ou de supprimer rapidement des pages à un
niveau quelconque de la structure du site, de réorganiser les pages par glisser-déplacer à
l’intérieur de la structure, d’ajouter de nouvelles maquettes, d’associer les pages à des
maquettes particulières et d’ajouter des liens hors site. Utilisez la fenêtre supérieure
Maquettes sous l’onglet Site pour accéder aux maquettes et la fenêtre Pages (arborescence
centrale de la Structure du site) pour accéder aux pages. Outre l’onglet Site, WebPlus 10
propose diverses méthodes de manipulation des pages : la boîte de dialogue Structure du
site,leGestionnaire de maquettes, ainsi que les menus standard et contextuels.
Pour ajouter une nouvelle page à un niveau spécifique :
1. Dans la fenêtre Pages (arborescence de la Structure du site) sous l’onglet Site du
Studio, sélectionnez la page après laquelle vous voulez ajouter une nouvelle page.
Un simple clic sur l’entrée de la page suffit pour sélectionner la page (le nom de la
page est affichée en gras) ; un double-clic affiche aussi la page dans l’espace de
travail.
2.
Pour ajouter une page après la page d’origine, cliquez sur le bouton Ajouter
juste au-dessus de la fenêtre Pages.
Une nouvelle page vient se placer à la suite de la page d’origine et au même niveau, en
utilisant la même maquette. Comme décrit ci-dessous, vous pouvez déplacer la page vers un
autre emplacement ou niveau, ou l’associer à une autre maquette.
Vous pouvez aussi utiliser une boîte de dialogue pour insérer une nouvelle page à un
emplacement quelconque dans la structure du site, avec la possibilité de copier des éléments
de conception à partir d’une page d’origine et d’utiliser une maquette.
Pour ajouter une nouvelle page à un emplacement quelconque :
1. Sélectionnez la commande Page dans le menu Insertion.
ou
Cliquez avec le bouton droit de la souris sur une entrée de page dans l’arborescence de la
Structure du site sous l’onglet Site et sélectionnez la commande Insérer une page.
34
Page 35

Concevoir des sites et des pages
ou
Cliquez sur le bouton Structure du site juste au-dessus de l’arborescence de la Structure
du site (ou dans la barre d’état), ou sélectionnez la commande Structure du site dans le
menu Fichier. Dans la boîte de dialogue Structure du site, cliquez sur le bouton Insérer page.
2. Dans la boîte de dialogue, précisez les propriétés de la nouvelle page :
■ Saisissez éventuellement un nom de page. (Si vous ne saisissez pas de nom,
WebPlus 10 applique un nom par défaut.)
■ Précisez la maquette devant être employée par la nouvelle page.
■ Pour copier les éléments de conception d’une page particulière, cochez Copier les
objets de la page et sélectionnez la page source dans la liste activée.
■ Sous la section Positionnement, indiquez la page dans la structure du site par
rapport à laquelle vous voulez insérer une page Avant, Après ou en faire un Enfant
de la page désignée.
3. Cliquez sur OK.
Une nouvelle page apparaît à l’emplacement défini dans la structure du site.
Vous pouvez aussi ajouter un lien hors site à votre structure de site. Il peut notamment s’agir
d’une page distincte de votre site mais que vous voulez néanmoins inclure dans la structure
de navigation du site (par exemple, à l’intérieur d’un menu déroulant). Le lien hors site
apparaît dans l’arborescence de la Structure du site et dans les éléments de navigation et vous
pouvez donc le manipuler comme si c’était une page de votre site.
Pour ajouter un lien hors site :
1. Cliquez avec le bouton droit de la souris sur une entrée de page dans l’arborescence
de la Structure du site et sélectionnez la commande Insérer un lien hors site.
2. Dans la boîte de dialogue, sélectionnez le type de destination du lien en cliquant sur
le bouton correspondant, saisissez la cible du lien hypertexte hors site et indiquez la
fenêtre (Même fenêtre ou Nouvelle fenêtre) dans laquelle la cible doit apparaître.
3. Saisissez un Nom de menu pour identifier le lien hors site dans l’arborescence de la
Structure du site (l’équivalent du nom de la page).
4. Cliquez sur OK.
Pour ajouter une nouvelle maquette :
■ Sous l’onglet Site du Studio, vérifiez que le bouton Maquettes est
activé pour développer la fenêtre Maquettes.
35
Page 36

Chapitre 4 WebPlus 10
■ Cliquez sur le bouton Ajouter situé au-dessus de la fenêtre Maquettes.
ou
1.
2. Cliquez sur le bouton Ajouter de la boîte de dialogue. Précisez la Largeur et/ou la
3. (Facultatif) Sous l’onglet Arrière-plan, définissez la couleur de l’arrière-plan de la
4. (Facultatif) Sous l’onglet Transitions des page, sélectionnez une transition en entrée
5. Cliquez sur OK.
Une nouvelle maquette apparaît.
Cliquez sur le bouton Gestionnaire de maquettes au-dessus de la fenêtre
Maquettes (ou dans la barre d’état) ou sélectionnez la commande de même
nom dans le menu Affichage.
Hauteur, si elles diffèrent des valeurs par défauts.
page (ou utilisez une image).
et/ou en sortie (après avoir coché Ignorer le paramètre de la maquette) qui sera
utilisée lors de la navigation entre les pages utilisant la maquette.
Pour supprimer une page ou une maquette :
1. Sous l’onglet Site du Studio, sélectionnez la page (ou la maquette) à supprimer en
cliquant sur son entrée.
2.
Lorsque vous supprimez une page, vous avez la possibilité de supprimer tout lien hypertexte
présent sur votre site et pointant sur celle-ci ou de rediriger ces liens vers une autre page de
votre choix.
Cliquez sur le bouton Supprimer situé au-dessus de la fenêtre appropriée pour
supprimer la page.
4.4.1 Réorganiser des pages
L’arborescence de la Structure du site permet d’ajouter et de supprimer des pages, mais aussi
de les réorganiser. Comme nous l’avons vue, au début de ce chapitre, à la section
Présentation de la structure du site et de la navigation, l’arborescence constitue une aide
visuelle pour l’organisation du contenu du site en sections et en niveaux, c’est-à-dire sous la
forme d’une hiérarchie de pages parents qui se ramifient en pages enfants. L’arborescence
vous permet non seulement de garder une vue d’ensemble du contenu, mais WebPlus 10
traduit aussi votre organisation logique des pages en un site dans lequel il est facile de
naviguer. Des images à thème spéciales appelées éléments de navigation (tels que les
boutons Précédent/Suivant et les barres de navigation) sont pré-programmés pour
comprendre la structure de votre site et se mettent à jour de manière dynamique en cas de
réorganisation des pages.
36
Page 37

Concevoir des sites et des pages
À l’aide de la structure parent/enfant, la réorganisation des pages est une procédure intuitive
pouvant être réalisée par glisser-déplacer ou en cliquant sur des boutons. Vous pouvez
déplacer une page de la manière suivante :
■ Vers un autre emplacement dans la succession de page (vers le haut ou vers le bas) au
même niveau de la structure
■ Vers un niveau (parent) supérieur
■ Vers un niveau (enfant) inférieur
Pour déplacer une page :
1. Affichez l’onglet Site du Studio ou la boîte de dialogue Structure du site.
2. Cliquez une seule fois pour sélectionner la page dans l’arborescence de la Structure
du site. (Sous l’onglet Site, un simple clic sur l’entrée de la page suffit pour
sélectionner la page ; un double-clic affiche aussi la page dans l’espace de travail.)
3. (Par glisser-déplacer) Faites glisser l’entrée de la page vers le haut ou vers le bas dans
l’arborescence. L’apparence du pointeur signale la nouvelle position par rapport à la
page sur laquelle il pointe :
■ Utilisez l’icône pour déplacer la page au-dessous ou au même niveau
que le page située sous le pointeur ;
■ Utilisez une des icônes ci-contre pour faire de la page un enfant de la
page située sous le pointeur ou (à l’aide des boutons) cliquez sur l’un des boutons
situés à côté de l’arborescence de la Structure du site. Les noms des boutons
désignent les actions produites :
Déplacer la page vers le bas au même niveau
Déplacer la page vers le haut au même niveau
Page héritée (enfant)
Page parente
4.4.2 Associer des maquettes
Si vous avez défini plusieurs maquettes pour votre site, vous pouvez utiliser plusieurs
méthodes pour réassocier une maquette particulière à différentes pages, une par une. Vous
pouvez aussi définir qu’une page n’utilise pas de maquette (par exemple, quand vous
importez une page HTML et quand vous voulez conserver ses éléments de conception
d’origine sans en ajouter d’autres provenant d’autres provenant d’une maquette). La notion
clé à retenir est que chaque page ne peut utiliser qu’une seule maquette.
37
Page 38

Chapitre 4 WebPlus 10
Pour affecter une maquette à une page :
■ Dans l’onglet Site du Studio, cliquez sur la vignette de la maquette (sous la section
Maquettes) et faites-la glisser sur l’entrée de la page (sous la section Structure du
site).
ou
1.
2. Dans la zone Définir maquettes de la boîte de dialogue, sélectionnez un nom de page
4.5
Les cadres
WebPlus 10 permet de placer un ou plusieurs cadres, également nommés IFrames, sur une
page, donnant chacun accès à une autre page à l’intérieur du site web. De la même manière
qu’une image, un cadre peut être placé n’importe où sur la page et avoir une taille
quelconque. Alors qu’un cadre est généralement lié à une page, il est aussi possible de le lier
à d’autres destinations de liens (une page Internet, un fichier local ou des données
utilisateur).
Pour garder une même page affichée (par ex. pour présenter une liste de produits) à
l’intérieur de chaque page de votre site, vous pouvez appliquer un cadre à la maquette du
site. Si vous poussez l’idée plus loin, vous pouvez ajouter des boutons de sélection (ou des
options de menu) en relation avec le cadre pour changer le contenu qui y est affiché (en
fonction de l’option actuellement sélectionnée).
Cliquez sur le bouton Gestionnaire de maquettes au-dessus de la fenêtre
Maquettes (ou dans la barre d’état) ou sélectionnez la commande de même
nom dans le menu Affichage.
dans la liste déroulante Page(s) du site. Puis, sélectionnez une autre maquette dans la
liste déroulante Utilise une maquette ou sélectionnez "(Aucun)" pour n’associer
aucune maquette. Cliquez sur OK.
Si chaque bouton est lié à une autre page (mais toujours au même cadre), vous pouvez faire
varier le contenu des documents à l’intérieur de cadre en même temps que le contenu du
38
Page 39

Concevoir des sites et des pages
bouton. Cette méthode tire partie de l’ID HTML qui est générée automatiquement et qui
doit être référencée sous un nom de cadre cible dans chaque lien hypertexte de bouton.
Lors de l’ajout d’un cadre à une maquette, vérifiez que la page de destination du cadre
n’utilise pas la même maquette (pour éviter un effet involontaire de page dans la page).
Les cadres sont appliqués via l’outil IFrame. Le terme IFrame est utilisé dans WebPlus 10
pour conserver la distinction entre la notion d’Iframes et celle des cadres HTML ou des
textes créatifs (utilisés pour contrôler la disposition du texte sur la page), qui sont des
fonctionnalités très différentes dans WebPlus 10.
Les cadres sont compatibles avec tous les navigateurs Internet récents.
Pour créer un document encadré :
1. Sélectionnez la page sur laquelle vous voulez ajouter un cadre.
2. Dans la barre d’outils Objets Web, sélectionnez l’outil IFrame. Le pointeur de la
souris se transforme en curseur d’insertion. Vous devez alors déterminer la taille et
l’emplacement initiaux du cadre.
3. Pour insérer le cadre à la taille par défaut, cliquez simplement.
ou
Pour définir la taille du cadre inséré, dessinez une zone et relâchez le bouton de la souris.
4. Une boîte de dialogue apparaît immédiatement et vous pouvez y préciser la
destination du lien. Choisissez une icône représentant une page de votre site, une
page Internet, un fichier sur votre disque dur ou des données utilisateur.
5. Saisissez les informations relatives au contenu du cadre (le nom de la page, la page
Internet, etc.) qui varie en fonction de la destination du lien.
6. Choisissez éventuellement d’utiliser des bordures ou des barres de défilement.
7. Cliquez sur OK.
4.6
Les outils de mise en page
WebPlus 10 comporte divers outils de mise en page pour vous aider à mettre en place
précisément les éléments de conception : guides, marges et règles. Lorsque la fonction
Magnétisme est activée, les objets que vous créez, déplacez ou redimensionnez viennent
s’aligner sur les guides de mise en page et des règles visibles à proximité.
Les guides de mise en page sont des guides visuels qui vous aident à positionner les éléments
de mise en page, tout comme la fonction Magnétisme (voir ci-dessous).
Les paramètres des marges de la page sont essentiels à votre mise en page et doivent
généralement être définis dès le début lorsque vous créez un site de toutes pièces. Au départ,
39
Page 40

Chapitre 4 WebPlus 10
il est conseillé de définir des marges étroites. Les marges de la page sont indiquées sous la
forme de quatre traits bleus en haut, en bas, à gauche et à droite de la page. Si vous le
souhaitez, vous pouvez définir des marges correspondant aux paramètres de l’imprimante
installée.
Vous avez également la possibilité de définir des guides de lignes et de colonnes comme aide
à la mise en page. WebPlus 10 représente les lignes et les colonnes de la page par des traits
pointillés bleus.
En outre, vous pouvez définir des guides flottants sur la page en cliquant sur les règles de
WebPlus 10.
Contrairement aux marges et colonnes des cadres, ces guides de mise en page ne contrôlent
pas l’emplacement des zones de texte. Ils servent plutôt d’aide visuelle pour faire
correspondre la mise en page du cadre à celle de la colonne souhaitée. La largeur de la
colonne du cadre correspond généralement aux guides de colonnes de la page sous-jacente,
mais la colonne du cadre correspond parfois à deux, voire trois colonnes de la page (dans une
mise en page à plusieurs colonnes, par exemple).
Pour définir des guides de mise en page :
1. Exécutez la commande Edition/Guides de mise en page.
ou
2. Cliquez avec le bouton droit de la souris sur une zone vierge de la page et
sélectionnez la commande Guides de mise en page.
L’onglet Marges vous permet de définir les guides pour les marges, les rangées et les
colonnes de la page. Vous pouvez définir séparément les marges de gauche, de droite, du
haut et du bas. La boîte de dialogue vous propose aussi l’option Marges équilibrées,
permettant de faire correspondre les marges de droite à celles de gauche et celles du haut à
celles du bas.
Utilisez la rubrique Guides pour les lignes et colonnes pour définir les guides de ces éléments.
Si vous souhaitez obtenir des lignes et des colonnes de largeurs différentes, placez-les tout
d’abord à intervalles réguliers puis, dans un second temps, faites glisser les guides pour les
repositionner comme vous le souhaitez.
Pour afficher ou masquer les guides de mise en page définis :
■ Dans le menu Affichage, cochez ou décochez la commande Repères.
Ce paramètre affecte également les repères des règles positionnés sur la page.
40
Page 41

4.6.1 Règles
Les règles de WebPlus 10, qui rappellent la règle en T des dessinateurs, ont de multiples
fonctions :
■ Elles servent d’outil de mesure ;
■ Elles permettent de créer des repères pour l’alignement et le magnétisme ;
■ Elles définissent le quadrillage et, indirectement, la grille de magnétisme.
Pour définir l’espacement des graduations :
■ Exécutez la commande Outils/Options et sélectionnez l’onglet Règles.
Les unités sont exprimées en pixels et peuvent être définies pour les règles horizontale et
verticale.
L’intervalle des graduations de la règle dépend du pourcentage de zoom actif. Dans un
affichage en zoom arrière, de 50 % par exemple, la distance entre les marques de la règle est
plus importante qu’avec un pourcentage de zoom de 150 %. Pour un contrôle plus précis ou
des incréments de magnétisme plus faibles, cliquez sur un bouton de zoom pour grossir la vue
de la page.
Par défaut, la règle horizontale se situe dans la partie supérieure de la fenêtre WebPlus 10 et
la règle verticale sur le côté gauche. L’intersection des règles par défaut est le coin supérieur
gauche de la zone de travail. Le point zéro par défaut (0 sur chaque règle) est le coin
supérieur gauche de la zone de la page.
Concevoir des sites et des pages
Pour définir un nouveau point zéro :
■ Cliquez et faites glisser la flèche sur l’intersection des règles vers le nouveau point
zéro sur la page ou la zone de travail.
Pour déplacer les règles :
■ Maintenez la touche [Maj] enfoncée, cliquez et faites glisser la flèche sur l’intersection
des règles. Le point zéro n’est pas modifié.
■ Double-cliquez sur l’intersection des règles pour que les règles et le point zéro se
placent dans le coin supérieur gauche de l’objet sélectionné. C’est très pratique pour
mesurer les objets de la page.
41
Page 42

Chapitre 4 WebPlus 10
Pour rétablir la position de la règle et le point zéro d’origine :
■ Double-cliquez sur la flèche à l’intersection des règles.
Pour verrouiller les règles et éviter quelles ne soient déplacées :
■ Exécutez la commande Outils/Options, sélectionnez l’onglet Règles, puis cochez
l’option Verrouiller les règles.
4.6.2 Les règles comme outil de mesure
La fonction la plus évidente des règles est celle d’un outil de mesure. Tandis que vous
déplacez le pointeur de la souris, de petites lignes le long de chaque règle affichent les
positions horizontale et verticale actuelles du curseur. Lorsque vous cliquez pour
sélectionner un objet, les zones blanches de la règle indiquent les coins gauche, droit,
supérieur et inférieur de l’objet. Chaque zone comporte un point zéro relatif au coin
supérieur gauche de l’objet de telle sorte que vous pouvez connaître les dimensions de l’objet
d’un coup d’œil.
4.6.3 Création de repères de règles
WebPlus 10 vous permet de définir des repères horizontaux et verticaux : il s’agit de lignes
rouges non imprimables que vous pouvez utiliser pour aligner les titres, les images et autres
éléments de mise en page.
42
Page 43

■ Pour créer un guide de règle, cliquez sur une règle et faites glisser la souris dans la
zone de travail. Une ligne rouge en pointillés apparaît et se transforme en ligne pleine
lorsque vous relâchez le bouton de la souris.
■ Pour déplacer un repère, faites-le glisser (le pointeur se transforme en double flèche).
■ Pour supprimer un repère, déplacez-le n’importe où en dehors de la zone de la page.
■ Pour positionner précisément les guides, sélectionnez la commande Guides de mise
en page dans le menu Edition (ou dans le menu contextuel), puis affichez l’onglet
Guides. Vous pouvez utiliser cet onglet pour créer ou supprimer des guides
séparément. Pour supprimer tous les guides, cliquez sur le bouton Suppr. tout.
4.6.4 Magnétisme
La fonction Magnétisme facilite le positionnement et l’alignement en aimantant les points de
la grille et les repères. Lorsque cette fonction est activée, les bords et centres des objets que
vous créez, déplacez ou redimensionnez s’alignent sur la grille ou sur le repère visible le plus
proche. Généralement, les objets sont également magnétiques avec le bord de la page.
Les guides comprennent les repères des règles, ainsi que les guides de mise en page basés sur
les marges, les lignes et les colonnes de la page.
Pour activer/désactiver la fonction Magnétisme :
Concevoir des sites et des pages
■ Cliquez sur le bouton Magnétisme de la barre d’état. La fonction est activée
lorsque le bouton est enfoncé.
4.6.5 Magnétisme sélectif
Vous pouvez contrôler les points et les lignes magnétiques en affichant ou en masquant les
éléments de guide individuellement (règles, guides, zones de texte, quadrillage, etc.) et en
modifiant les paramètres d’options des éléments affichés.
Pour afficher ou masquer les guides :
■ Activez ou désactivez le bouton portant le nom de l’élément dans le menu Affichage.
ou
■ Cliquez avec le bouton droit de la souris sur la page ou la table de montage et
sélectionnez Affichage, puis le nom de l’élément.
REMARQUE : - L’option Repères permet de contrôler les guides des règles que vous avez placés
ainsi que les guides de marges et les guides de lignes/colonnes. L’option Zones de texte permet de
contrôler les bordures, les marges et les colonnes du bloc. L’option Quadrillage permet de
contrôler le quadrillage.
43
Page 44

Chapitre 4 WebPlus 10
Pour définir quels éléments visibles sont magnétiques :
1. Exécutez la commande Outils/Options et sélectionnez l’onglet Mise en page.
2. Cochez l’option Magnétisme, puis cochez tous les éléments que vous souhaitez
définir comme étant magnétiques : Points du quadrillage, Bord de la page, Marges de
la page, Règles et Guides pour lignes et colonnes et Pixel le plus proche.
4.6.6 Utiliser le quadrillage
Le quadrillage est une matrice de points ou de lignes basée sur les unités de la règle couvrant
les zones de la page et de la zone de travail. Comme les guides de règle, le quadrillage est
pratique pour l’alignement et le magnétisme.
Pour activer/désactiver le quadrillage :
■ Activez (ou désactivez) la commande Quadrillage dans le menu Affichage.
ou
■ Exécutez la commande Outils/Options et sélectionnez l’onglet Mise en page. Cochez
ou décochez l’option Quadrillage.
Vous pouvez définir l’espacement, le style et la couleur du quadrillage dans la boîte de
dialogue Options.
Pour modifier l’espacement, le style et/ou la couleur du quadrillage :
■ Pour définir l’intervalle des lignes du quadrillage, saisissez une valeur dans la case
Lignes tous les.
■ Pour afficher un quadrillage à points, sélectionnez Points dans la liste Style
quadrillage. Pour afficher des lignes de quadrillage ou des croix, sélectionnez Solide
ou Croix.
■ Pour modifier la couleur des points de la grille, cliquez sur le bouton Couleur et
sélectionnez une vignette de couleur. L’option Plus de couleurs... donne accès à un
Sélecteur de couleur.
4.7
Ajouter des images à thème
L’onglet Images à thème du Studio propose un large éventail d’objets à thème tout prêts que
vous pouvez ajouter à vos pages par un simple clic (ou à l’aide d’une boîte de dialogue). Les
images à thème vont d’éléments de conception statiques, tels que des puces ou des éléments
de navigation munis d’un lien hypertexte, tels que les boutons Précédent/Suivant et les barres
de navigation pré-programmées pour s’adapter à la structure du site que vous avez définie.
Les images à thème se comportent de la même manière que des objets distincts et intègrent
des réactions prédéfinies lorsqu’ils sont redimensionnés, survolés sur une page web, etc.
44
Page 45

Concevoir des sites et des pages
Vous pouvez parfois modifier le texte ou d’autres propriétés d’une image à thème lorsqu’elle
a été ajoutée à une page. Lorsque vous avez ajouté des images à thème dans votre site, vous
pouvez immédiatement les modifier de manière à ce qu’elles utilisent un autre thème.
Sous l’onglet Images à thème, vous pouvez afficher et sélectionner des images à thème de
deux manières : par type ou par thème.Untype correspond à une catégorie particulière
d’élément de conception (par ex. : les puces et les boutons sont deux types différents). Un
thème est une collection d’éléments utilisant le même thème visuel, avec un élément de
chaque type et une description du thème visuel.
Pour une apparence harmonieuse de votre site, choisissez des images à thèmes provenant
d’un seul thème. Ensuite, si vous préférez une autre apparence, il suffit de cliquer sur un
autre thème sous l’onglet Images à thème pour modifier immédiatement toutes les images à
thème, comme expliqué ci-dessus.
Pour ajouter une image à thème à une page :
1. Affichez l’onglet Images à thème du Studio.
2. Dans l’arborescence Catégories, sélectionnez une catégorie à parcourir.
Cliquez sur Site actif pour afficher les images à thème utilisées, par exemple si vous
souhaitez ajouter un nouvel élément.
ou
Développez la liste Thèmes ou Types, puis sélectionnez une catégorie afin d’afficher sa
bibliothèque.
ou
Après avoir sélectionné la catégorie Images à thème, cliquez sur la vignette Site actif, Thèmes
ou Types dans la section inférieure des images à thème. Ensuite, cliquez sur la vignette
correspondant au type ou au thème que vous souhaitez parcourir.
3. Parcourez les éléments disponibles dans la bibliothèque et cliquez sur une image à
thème afin de l’ajouter au centre de votre page. Vous pouvez également faire glisser
la vignette de la bibliothèque vers l’emplacement souhaité.
45
Page 46

Chapitre 4 WebPlus 10
ou
4.
5. Choisissez un type dans la liste dans la partie supérieure de la boîte de dialogue, puis
6. Cliquez sur OK.
Dans la bibliothèque Images à thème, un clic sur une vignette déclenche l’action définie par
défaut. Vous pouvez cliquer avec le bouton droit sur une vignette ou cliquer sur sa flèche
pour afficher un menu comportant d’autres actions (Insérer, Remplacer dans la sélection ou
Remplacer dans le site.
Après avoir inséré des images à thème sur votre site, vous pouvez immédiatement les
modifier pour qu’elles utilisent un autre thème.
Cliquez sur le bouton Insérer une image à thème situé dans la barre d’outils
Objets Web ou exécutez la commande Insertion/Image à thème.
choisissez un thème en cliquant sur une vignette dans la bibliothèque.
Pour modifier le thème des images à thème :
1. Affichez l’onglet Images à thème du Studio.
2. Développez la liste Thèmes dans l’arborescence Catégories, puis sélectionnez le
thème que vous voulez appliquer.
ou
Après avoir sélectionné la catégorie Images à thème, cliquez sur la vignette Thèmes dans la
section inférieure des images à thème. Ensuite, cliquez sur la vignette correspondant au
thème que vous souhaitez parcourir.
3. Vous pouvez effectuer diverses opérations :
■ Pour modifier une image à thème particulière : sélectionnez-la et vérifiez son
type dans la barre d’état, puis faites un clic droit sur la vignette du même type
d’élément dans la bibliothèque. Choisissez la commande contextuelle Remplacer
dans la sélection.
■ Pour modifier tous les éléments d’un type particulier : sélectionnez une image à
thème représentative de ce type, puis faites un clic droit sur la vignette du même
type d’élément dans la bibliothèque. Choisissez la commande contextuelle
Remplacer dans Site.
■ Pour modifier toutes les images à thème de votre site : cliquez sur la vignette
Appliquer <thème> dans la partie inférieure de la section Images à thème. Cette
action modifie toutes les images à thème, quel qu’en soit le type.
Chaque thème est associé à un modèle de couleur particulier. Un simple clic sur la vignette
Appliquer <thème> applique le thème sans modifier le modèle de couleur associé au site.
Pour appliquer un nouveau thème avec son modèle de couleur par défaut (ce qui modifie
46
Page 47

Concevoir des sites et des pages
toutes les images du site utilisant des modèles de couleur), choisissez la commande
Appliquer avec combinaison de couleurs du menu contextuel de la vignette.
REMARQUE : - Vous pouvez annuler ces actions si vous changez d’avis.
Pour déplacer ou redimensionner une image à thème :
■ Faites glisser l’objet pour le déplacer ou faites glisser l’un de ses côtés ou l’une de ses
poignées d’angle pour le redimensionner.
Vous pouvez modifier le texte d’une image à thème ou définir diverses propriétés la
concernant ou appliquer ces opérations à toutes les images à thème d’un type ou d’un thème
particulier.
Pour modifier une ou plusieurs images à thème :
1. Double-cliquez sur l’objet. (Si vous modifiez un type ou un thème, choisissez un objet
représentatif.)
ou
Sélectionnez l’objet et cliquez sur son bouton Modifier (situé sous l’objet) ou faites un
clic droit et choisissez Modifier l’image à thème.
2. Définissez les propriétés de l’image à thème sous les onglets de la boîte de dialogue.
Les propriétés pouvant être modifiées varient en fonction du type d’image à thème et
comprennent le texte, le sous-texte, la couleur de remplissage du texte et la police.
3. Cliquez sur OK pour appliquer les modifications.
4.8
La Galerie
L’onglet Galerie sert à stocker les objets que vous avez conçus (des images, des bannières
Flash, des blocs de texte, voire des zones de texte sans lien ou des fragments de code HTML)
et que vous souhaitez réutiliser dans d’autres sites web. Il contient également des
échantillons d’éléments et, si vous avez installé le CD de ressources de WebPlus 10, il
comporte une grande variété d’éléments prédéfinis que vous pouvez personnaliser et utiliser
comme point de départ pour vos propres conceptions. Lorsque vous avez copié une
conception dans votre galerie, elle est disponible dans tous les sites web : il suffit d’ouvrir la
galerie.
Pour afficher l’onglet Galerie :
■ Par défaut, l’onglet Galerie est joint à d’autres onglets. S’il n’apparaît pas,
sélectionnez l’onglet Galerie dans le menu Affichage>Onglets du Studio.
47
Page 48

Chapitre 4 WebPlus 10
La galerie est composée de deux parties : un groupe Catégories en haut, et la fenêtre
Conceptions en bas où vous pouvez glisser les éléments à stocker. La fenêtre Conceptions
affiche une liste de vignettes représentant les éléments de la catégorie sélectionnée.
Vous pouvez conserver vos propres conceptions dans la galerie en ajoutant ou supprimant
des éléments. Vous avez la possibilité de nommer chacun d’entre eux pour y accéder
rapidement, en toute simplicité.
Chaque conception du groupe peut être supprimée ou renommée depuis le menu déroulant,
accessible à partir de l’angle inférieur droit d’une vignette.
Pour ajouter, supprimer ou renommer des catégories de la galerie :
1. Après avoir sélectionné l’onglet Galerie, cliquez sur le bouton Options et
sélectionnez Ajouter une catégorie, Supprimer une catégorie ou Renommer une
catégorie dans la liste déroulante.
2. En cas d’ajout d’une catégorie, vous devez la nommer dans une boîte de dialogue. Si
vous souhaitez renommer ou supprimer une catégorie, sélectionnez-la avant de
sélectionner la commande.
Pour déplacer ou copier un objet dans la galerie :
1. Sélectionnez la catégorie de la galerie dans laquelle vous voulez ajouter l’objet. À
cette fin, utilisez la liste déroulante Catégories.
2. Pour déplacer, faites glisser l’objet à partir de la page et déplacez-le dans la fenêtre
de la catégorie. Pour copier, appuyez sur la touche [Ctrl] avant de faire glisser le
pointeur.
3. Si l’option Toujours demander le nom de la conception est activée, vous êtes invité à
donner un nom à la conception (vous pouvez la nommer ou renommer
ultérieurement si vous le souhaitez). Par défaut, les conceptions sans nom sont
intitulées Sans nom.
4. Une vignette de la conception apparaît dans le groupe Conceptions et son étiquette
apparaît sous la conception.
Pour utiliser une conception de la galerie :
■ Cliquez sur sa vignette dans la catégorie de conceptions et faites-la glisser sur la page.
La galerie conserve une copie de la conception tant que vous ne la supprimez pas.
Pour supprimer une conception de la galerie :
■ Sélectionnez la vignette d’une conception, cliquez sur la flèche dirigée vers le bas qui
apparaît lorsque vous survolez et sélectionnez Supprimer la conception dans le
menu.
48
Page 49

Si vous souhaitez que la galerie affiche un message de confirmation à chaque suppression
d’une conception, cliquez avec le bouton de la souris sur une conception et sélectionnez
Confirmer lors de la suppression. Décochez pour ne pas confirmer.
4.8.1 Nommer des conceptions
Pour renommer une conception :
■ Pointez sur la vignette d’une conception, cliquez sur la flèche dirigée vers le bas qui
apparaît lorsque vous survolez et sélectionnez Renommer dessin dans le menu.
Saisissez le nouveau nom dans le champ correspondant et cliquez sur OK.Le
nouveau nom s’affiche immédiatement en dessous de la conception.
Si vous souhaitez que la galerie vous invite à saisir un nom à chaque fois que vous ajoutez une
nouvelle conception, sélectionnez l’option Toujours demander le nom de la conception dans le
menu. Désélectionnez-la pour ignorer le message.
4.8.2 Rechercher des conceptions
Pour rechercher une conception :
1. Cliquez sur le bouton Options sous l’onglet Galerie et sélectionnez Rechercher une
conception dans le menu.
2. Saisissez le texte à rechercher et cliquez sur Suivant. En commençant par le premier
élément affiché, WebPlus 10 recherche la conception suivante (le cas échéant) dont
le nom ou le texte inclus le texte recherché. La recherche porte sur toutes les
catégories de la Bibliothèque.
Concevoir des sites et des pages
Cliquez sur Suivant pour poursuivre la recherche ou sur Fermer pour quitter.
4.9
Définir les propriétés de la page et du site
Votre site WebPlus 10 dispose d’une structure globale qui se compose du site proprement
dit ; d’une ou de plusieurs maquettes ; et de plusieurs pages distinctes. Chaque aspect de la
structure a divers paramètres de propriétés qui contribuent à l’apparence et au
comportement de votre site au moment de sa publication. Que vous commenciez par un
modèle WebPlus 10 ou par le début, vous pouvez choisir de conserver les réglages par défaut
ou de les adapter à vos besoins.
Pour afficher ou modifier la plupart des propriétés :
■ (Propriétés du site) Exécutez la commande Fichier/Propriétés du site. Les propriétés
du site sont affichées.
■ (Propriétés de la maquette) Cliquez sur le bouton Gestionnaire de maquettes
au-dessus de la fenêtre Maquettes sous l’onglet Site (ou dans la barre d’état) ou
49
Page 50

Chapitre 4 WebPlus 10
sélectionnez la commande de même nom dans le menu Affichage. Le Gestionnaire de
maquettes apparaît.
■ (Propriétés de la page) Cliquez avec le bouton droit de la souris sur la page souhaitée
dans l’espace de travail, puis choisissez Propriétés de la page.... Vous pouvez
également, à partir de l’onglet Site du Studio, sélectionner la page souhaitée dans la
structure du site, faire un clic droit sur l’entrée de la page et choisir Propriétés de la
page... (ou sélectionner la commande correspondante dans le menu Edition). Les
propriétés de la page apparaissent.
4.9.1 Noms des pages et des fichiers
Chaque page porte un nom de page, tel qu’il figure dans son entrée dans l’arborescence de la
Structure du site sous l’onglet Site, et un nom de fichier. En général, lorsque la page a été
publiée en HTML, le nom de la page apparaît en tant que titre dans le navigateur du visiteur
lorsque la page est affichée ; le nom de fichier est utilisé pour conserver la page physique.
WebPlus 10 attribue des noms par défaut en séries ("Page 1", "Page 2", etc.) lorsque de
nouvelles pages sont créées.
Vous aurez peut-être envie ou besoin de modifier les propriétés d’une ou de plusieurs pages.
Par exemple, vous voudrez peut-être que toutes les pages d’une section (ou de tout le site)
porte le même titre. Vous pouvez utiliser les propriétés de la page pour modifier le nom de
la page visible, préciser un autre titre HTML et/ou modifier le nom du fichier. Dans les
propriétés du site, vous pouvez modifier l’extension de fichier par défaut.
REMARQUE : - Ne pas définir de titre de page n’affecte en rien les performances de votre site.
Pour modifier le nom de la page, le nom du fichier et/ou le titre HTML :
1. Cliquez avec le bouton droit de la souris sur la page dans l’espace de travail, puis
choisissez Propriétés de la page....
ou
Cliquez avec le bouton droit de la souris sur l’entrée de la page dans l’arborescence de la
structure du site sous l’onglet Site et choisissez Propriétés de la page... (ou sélectionnez la
commande correspondante dans le menu Edition).
2. Sous l’onglet Page de la boîte de dialogue, saisissez un autre nom de page, le cas
échéant. Pour utiliser un autre titre HTML, activez l’option Préciser un titre HTML
et saisissez un autre titre. Pour définir un autre nom de fichier et /ou une autre
extension, modifiez le nom par défaut par un clic sur le bouton Modifier.
50
Page 51

Pour modifier l’extension de fichier par défaut :
1. Exécutez la commande Propriétés du site du menu Fichier.
2. Sous l’onglet Options de la boîte de dialogue, sélectionnez une autre Extension de
fichier par défaut.
4.9.2 Définir la taille de la page et l’alignement
Les paramètres par défaut des propriétés du site relatives à la largeur et à la hauteur
déterminent les dimensions des maquettes et chaque maquette détermine à son tour la taille
des pages qui l’utilise. Un paramètre par défaut des propriétés du site relatif à l’alignement
(à gauche ou centré) définit la manière dont le contenu de la page est aligné dans le
navigateur.
Quand vous créez un nouveau site de toutes pièces, l’une des premières choses à faire est de
vérifier que ses dimensions par défaut sont adaptées. Vous pouvez aussi modifier le
paramètre du site pour une maquette donnée. Les pages qui n’utilisent pas de maquette (par
exemple, des pages HTML importées) peuvent avoir des dimensions spécifiques. Les
paramètres de dimension peuvent être modifiés à tout moment. En général, il est toutefois
préférable de définir de nouvelles dimensions avant de modifier la mise en page.
Concernant la Hauteur, prévoyez une hauteur suffisante vous permettant de disposer les
objets sur votre page la plus longue. Il est préférable de prévoir une place plus grande que
celle que vous envisagez d’utiliser. Comme toutes les pages sont publiées sur le Web,
WebPlus 10 coupera la page à la hauteur définie ou immédiatement en dessous de l’objet le
plus bas de chaque page/maquette. En d’autres termes, il n’y aura pas d’espace vierge en
dessous du dernier élément, mais ne placez pas d’élément au-delà des dimensions spécifiées
pour la page.
Concevoir des sites et des pages
Vous pouvez sélectionner un ou plusieurs objets de la maquette pour les joindre au bas de
page (via le menu Organiser). Cela signifie que les objets qui doivent toujours être placés en
bas de page, telles que les informations de copyright, des barres de navigation inférieures ou
des boutons de navigation seront toujours affichés au bas de la page web quelle qu’en soit la
hauteur.
Pour modifier les réglages de dimensions de la page :
■ (Réglages par défaut du site) Choisissez Propriétés du site dans le menu Fichier.
Sous l’onglet Options de la boîte de dialogue, réglez d’autres valeurs de Largeur et/ou
Hauteur devant être appliquées aux maquettes.
■ (Pour empêcher l’application des paramètres du site pour une maquette
particulière) Cliquez sur le bouton Gestionnaire de maquettes au-dessus de la
fenêtre Maquettes sous l’onglet Site (ou dans la barre d’état) ou sélectionnez la
commande de même nom dans le menu Affichage. Sélectionnez la maquette dans la
51
Page 52

Chapitre 4 WebPlus 10
fenêtre, cliquez sur le bouton Propriétés et réglez les valeurs de Largeur et/ou de
Hauteur. Les nouvelles valeurs s’appliquent à toutes les pages qui utilisent cette
maquette.
■ (Pour les pages qui n’utilisent pas de maquette) Cliquez avec le bouton droit de la
souris sur la page dans l’espace de travail, puis choisissez Propriétés de la page....
ou
Cliquez avec le bouton droit de la souris sur l’entrée de la page sous l’onglet Site et choisissez
Propriétés de la page... (ou sélectionnez la commande correspondante dans le menu
Edition). Sous l’onglet Page de la boîte de dialogue, réglez des valeurs de Largeur et/ou
Hauteur adaptées.
■ (Pour une page particulière ou toutes les pages) Sélectionnez Redimensionner des
pages dans le menu Fichier. Sélectionnez une page particulière ou toutes les pages
dans la liste déroulante et réglez les nouvelles valeurs de Largeur et/ou Hauteur.
Vous pouvez aussi modifier le paramètre par défaut d’alignement de la page en tant que
propriété du site ou le remplacer pour une page particulière.
Pour modifier le réglage d’alignement de la page :
■ (Réglages par défaut du site) Choisissez Propriétés du site dans le menu Fichier.
Sous l’onglet Options de la boîte de dialogue, choisissez Gauche ou Centré dans la
liste déroulante Alignement de la page par défaut.
■ (Pour empêcher l’application du paramètre du site pour une page particulière)
Cliquez avec le bouton droit de la souris sur la page dans l’espace de travail, puis
choisissez Propriétés de la page....
ou
Cliquez avec le bouton droit de la souris sur l’entrée de la page sous l’onglet Site et choisissez
Propriétés de la page... (ou sélectionnez la commande correspondante dans le menu
Edition). Sous l’onglet Page de la boîte de dialogue, remplacez Utiliser les paramètres du site
par Gauche ou Centré dans la liste Alignement de la page.
4.9.3 Afficher et modifier des informations sur le projet
WebPlus 10 conserve les propriétés et les statistiques de base pour chaque fichier de projet.
Pour afficher ou modifier les propriétés du projet :
1. Exécutez la commande Propriétés du site du menu Fichier.
2. Cliquez sur l’onglet Résumé pour afficher ou modifier les champs Auteur, Mots clés,
Commentaires, Titre ou Sujet.
52
Page 53

■ Cliquez sur l’onglet Statistiques pour afficher les dates clé, etc.
Pour un historique de suivi de version, notamment si la tâche de mise en page a été partagée,
vous souhaiterez peut-être afficher les propriétés actuelles afin de les faire paraître à l’écran
ou à l’impression. Les propriétés pouvant être insérées sont le titre du site, le nom du fichier,
l’auteur, la date/heure de la dernière modification, le numéro de révision et le nombre de
pages.
Pour insérer des informations sur le projet dans votre texte :
1. Sélectionnez l’outil Pointeur, puis cliquez dans le texte pour définir un point
d’insertion.
2. Exécutez la commande Informations dans le menu Insertion, puis sélectionnez
Informations sur le site dans le sous-menu. Sélectionnez une entrée à insérer et
cliquez sur OK.
Si les informations sur le projet sont modifiées, le champ correspondant dans le texte est
automatiquement mis à jour.
4.9.4 Ajouter aux Favoris
La fonctionnalité des Favoris permet d’ajouter un portrait graphique de votre site web, un
logo ou d’autres signes particuliers qui précèderont les signets enregistrés parmi les Favoris
du navigateur du visiteur.
Concevoir des sites et des pages
Un fichier .ico doit préalablement être créé pour représenter le site.
Pour créer une icône de Favoris pour le site :
1. Exécutez la commande Propriétés du site du menu Fichier.
2. Cliquez sur l’onglet Favoris et cochez l’option Afficher une icône de Favoris pour le
site.
3. Recherchez un fichier .ico et, dans la boîte de dialogue Ouvrir, sélectionnez le
fichier et cliquez sur Ouvrir.
4. Cochez l’option Intégrer fichier si vous voulez ajouter le fichier de l’icône dans le
fichier du projet.
5. (Facultatif) Réglez les Options d’exportation en définissant le nom et l’emplacement
du fichier exporté.
4.9.5 Appliquer des transitions de pages
Les pages peuvent être affichées ou refermées avec un effet de transition comme dans les
films. WebPlus 10 vous permet de définir un effet de transition pour chaque page du site web.
Vous pouvez faire votre choix dans une vaste collection d’effets de balayage, de stores, de
rayures, de barres, etc. N’hésitez pas les essayer pour trouver celui qui vous convient. Les
53
Page 54

Chapitre 4 WebPlus 10
transitions en entrée et en sortie partagent les mêmes types d’effets mais diffèrent par le fait
que la transition est appliquée au moment du chargement initial de la page dans le navigateur
du visiteur (transition en entrée) ou lorsque le visiteur quitte la page (transition en sortie).
Si vous voulez utiliser une transition particulière sur l’ensemble de votre site web, elle peut
être appliquée à une maquette. Toutes les pages affectées à cette maquette adoptent la
transition, à moins qu’un réglage empêche l’application du paramètre de la maquette (en
indiquant un autre transition ou aucune).
Par mesure de précaution, il est préférable d’utiliser les transitions avec parcimonie. Comme
la plupart des effets graphiques, elles peuvent devenir lassantes à la longue. Il peut aussi être
judicieux de réduire la durée de la transition.
WebPlus 10 empêche qu’une transition en sortie et une transition en entrée se produisent
simultanément entre une première et une seconde page web. La transition en sortie de la
première page est alors ignorée.
REMARQUE : - Pour visualiser les transitions de page, vous devez utiliser Internet Explorer
comme navigateur.
Pour ajouter une transition de page à une maquette :
1. Cliquez avec le bouton droit de la souris sur l’icône de la maquette dans la fenêtre
Maquette sous l’onglet Site, puis choisissez Propriétés.
ou
Cliquez sur le bouton Gestionnaire de maquettes au-dessus de la fenêtre Maquettes sous
l’onglet Site (ou dans la barre d’état) ou sélectionnez la commande de même dans le menu
Affichage. Dans le Gestionnaire de maquettes, sélectionnez la maquette et cliquez sur le
bouton Propriétés.
2. Cliquez sur l’onglet Transitions de page de la boîte de dialogue.
3. Choisissez un type de transition en entrée ou en sortie de page (ou les deux) dans les
listes correspondantes.
4. Réglez une Durée de transition adaptée (affichez un aperçu des transitions pour
parvenir à une durée optimale).
5. Cliquez sur OK.
Pour ajouter (ou supprimer) une transition de page à une page web :
1. Cliquez avec le bouton droit de la souris sur la page dans l’espace de travail, puis
choisissez Propriétés de la page....
54
Page 55

ou
Sous l’onglet Site du Studio, cliquez avec le bouton droit de la souris sur la page dans
l’arborescence de la structure du site et choisissez Propriétés de la page... (ou sélectionnez la
commande correspondante dans le menu Edition).
2. Cliquez sur l’onglet Transitions de page de la boîte de dialogue.
3. Cochez l’option Annuler les paramètres de la maquette (la page adopte alors sa propre
transition) pour les transitions en entrée ou en sortie de page (ou les deux) et faites
votre choix dans les listes. Sélectionnez Aucun pour désactiver une transition en
entrée ou en sortie.
4. Réglez une Durée adaptée.
4.9.6 Rediriger les pages
Au cours de la vie de votre site web, des pages seront mises à jour, ajoutées, réorganisées ou
déplacées. Sans le renvoi de page de WebPlus 10, si vous réorganisez ou supprimez des pages,
les visiteurs web qui auront placés des signets pour ces pages de votre site recevront le
message d’erreur “404” indiquant que la page n’a pas été trouvée lorsqu’ils tenteront
d’accéder au signet de la page maintenant manquante.
Le renvoi de pages dans WebPlus 10 fait passer le visiteur d’“anciennes” pages aux pages
“mises à jour” pour garantir un bon niveau de service. En conservant les anciennes pages en
plus des nouvelles pendant un certain temps (au lieu de les supprimer), vous pouvez rediriger
un visiteur où vous voulez. S’il n’y a pas de page équivalente (par exemple, si votre site a été
entièrement remodelé), il est préférable d’effectuer un renvoi vers la page d’accueil du
nouveau site.
Concevoir des sites et des pages
ASTUCE : Les anciennes pages - Pour empêcher les anciennes et les nouvelles pages d’encombrer
l’arborescence de la Structure du site (onglet Site), définissez les anciennes pages en tant que
pages héritées de la page d’accueil (par glisser-déplacer sur l’icône de la page d’accueil) et
réduisez l’arborescence de la page d’accueil.
Il est possible d’effectuer un renvoi vers une série de destinations liées (généralement une
autre page du site ou parfois une page web externe, une adresse e-mail, un fichier local, une
ancre, un panier, etc.).
Pour ajouter un renvoi de page à partir d’une page web :
1. Cliquez avec le bouton droit de la souris sur la page dans l’espace de travail, puis
choisissez Propriétés de la page....
55
Page 56

Chapitre 4 WebPlus 10
ou
Sous l’onglet Site du Studio, cliquez avec le bouton droit de la souris sur la page dans
l’arborescence de la structure du site et choisissez Propriétés de la page... (ou sélectionnez la
commande correspondante dans le menu Edition).
2. Cliquez sur l’onglet Redirection de la boîte de dialogue.
3. Cliquez sur le bouton Lien pour afficher la liste des types de destinations de liens.
Choisissez une option.
4. Définissez un Délai adapté. Cela permet au visiteur d’avoir le temps de lire les
messages affichés sur la page courante avant le renvoi.
5. Cliquez sur OK.
4.10
4.11
Le Gestionnaire de fichiers
Le Gestionnaire de fichiers permet d’afficher et de gérer la structure du site par nom de fichier
au lieu de le faire par titre de page (en utilisant l’onglet Site de la Structure du site). Il est
donc possible de réorganiser la structure de fichiers/dossiers sous-jacente sans modifier la
structure du site basée sur les pages.
La structure du gestionnaire de fichiers se présente sous la forme d’une arborescence
similaire à celle de l’Explorateur Windows. Comme dans l’Explorateur Windows, vous
pouvez effectuer diverses opérations de gestion des fichiers.
■ Ajouter, supprimer ou renommer des dossiers.
■ Ajouter des fichiers (tels que des images, des documents PDF, des fichiers HTML,
des scripts ou des fichiers texte) dans des dossiers sélectionnés.
■ Renommer ou déplacer des fichiers.
■ Afficher la page web correspondant à un nom de fichier sélectionné.
■ Modifier les propriétés de la page web correspondant à un nom de fichier
sélectionné..
La structure des fichiers vous semblera aussi familière si vous avez déjà défini les options
d’exportation web des images. Lors de l’exportation, les images peuvent être enregistrées
sous un nom et à un emplacement particuliers.
Ajouter des descripteurs pour les moteurs de recherche
Si vous souhaitez accroître la probabilité que votre site web soit remarqué par les principaux
moteurs de recherche du Web, nous vous conseillons de définir des descripteurs. Cette
démarche reste toutefois facultative. Les moteurs de recherche gèrent des catalogues de
pages Web, souvent compilés grâce à des moteurs de balayage ou d’autres programmes qui
sillonnent le Web à la recherche de données sur les sites et leur contenu. En fournissant des
56
Page 57

Concevoir des sites et des pages
informations descriptives ainsi que des mots-clés, vous contribuerez à la bonne classification
de votre site. Vous pouvez insérer des descripteurs pour l’intégralité de votre site ainsi que
pour certaines pages spécifiques si vous le souhaitez.
Il est aussi possible d’utiliser des balises HTML dans ses cadres/tableaux HTML pour définir
la priorité de votre page dans la liste des pages trouvées par un moteur de recherche.
Pour saisir les descripteurs des moteurs de recherche :
1. (Pour le site) Choisissez Propriété du site dans le menu Fichier.
ou
(Pour une page) Cliquez avec le bouton droit de la souris sur la page dans l’espace de travail
ou sous l’onglet Site et choisissez Propriétés de la page (ou sélectionnez la commande
correspondante dans le menu Edition).
2. Cliquez sur l’onglet Rechercher de la boîte de dialogue.
3. Dans la fenêtre du haut, saisissez une brève description de votre site. Il n’existe pas
de norme quant à la longueur de la description mais les dix premiers mots sont les
plus importants.
4. Dans la fenêtre du bas, saisissez autant de mots clés, séparés par des virgules, qu’il
vous semble bon d’indiquer pour décrire votre site. Mettez-vous à la place d’un
visiteur potentiel. Quels mots clés saisirait-il s’il cherchait exactement ce que
propose votre site ou votre page ?
5. Cochez Indiquer aux moteurs de recherche comment indexer cette page si vous voulez
contrôler la manière dont les moteurs de recherche indexent votre site web. Utilisez
les deux sous-options pour autoriser ou empêcher les moteurs de recherche
d’indexer la totalité du site (première option) ou pour autoriser l’indexation de
toutes les pages liées à partir de la page d’accueil ou uniquement l’indexation de la
page d’accueil (seconde option). Cochez ou décochez chaque option,
respectivement.
6. Choisissez le code de langue de votre site dans la liste déroulante pour identifier la
langue utilisée sur votre site. La plupart des moteurs de recherche permettent de
filtrer les pages web par langue ; votre site figurera dans les résultats fournis en
fonction du code de langue défini.
4.11.1 Balises de titres HTML pour la priorité des recherches
Que vous utilisiez des cadres HTML ou des tableaux HTML, il est utile de savoir que tous les
codes HTML associés aux balises de titres H1, H2, H3 et H4 sont traités prioritairement par
les moteurs de recherche sur Internet, avant les balises qui ne sont pas des balises de titres
(par ex. : les balises de paragraphes <p>).
57
Page 58

Chapitre 4 WebPlus 10
Pour associer une balise de titre à un texte dans des cadres ou des
tableaux HTML :
1. Sélectionnez le texte dans le cadre ou le tableau.
2. Dans le menu Format, sélectionnez la commande Texte puis Balise HTML et
choisissez une balise de titre (<H1> est la priorité la plus élevée et équivaut à Titre 1 ;
<H6> est la priorité la plus faible). La balise est associée au texte.
4.12
Le Gestionnaire de polices WebSafe
Le Gestionnaire de polices WebSafe contrôle la liste de polices WebSafe installées sur
l’ordinateur et pouvant être utilisées dans WebPlus 10 afin de veiller à ce que votre site web
s’affiche correctement dans le navigateur du visiteur. Les polices WebSafe de WebPlus 10
constituent un sous-ensemble de polices spécialement sélectionnées et librement
configurables. Elles constituent une excellente collection de polices qui améliorent les
chances que les polices choisies au moment de la conception du site web soient également
disponibles sur l’ordinateur des visiteurs.
En règle générale, il est préférable de s’en tenir à la liste standard de polices WebSafe, à
moins d’être certain que la police choisie soit disponible sur l’ordinateur du public cible. Ces
polices sont regroupées dans la partie supérieure de la Liste de polices dans la palette Texte
(cliquez sur un cadre, un tableau ou un texte artistique pour l’afficher). Toutes les polices
WebSafe sont précédées d’une coche verte.
La boîte de dialogue Polices optimisées vous permet d’indiquer si chaque police installée
doit être traitée comme étant WebSafe (la police est supposée être installée sur l’ordinateur
du visiteur), si elle doit être tramée lors de l’exportation (c’est-à-dire convertie en bitmap) ou
si elle doit être préalablement vérifiée dans l’Assistant Contrôle de maquette avant la
publication. En l’absence de réglages (ou en cas d’oubli), les textes utilisant des polices non
définies comme étant WebSafe seront tramées par défaut.
58
Page 59

Concevoir des sites et des pages
4.12.1 Définir les options d’exportation WebSafe
Dans un environnement plus contrôlé, tel qu’un Intranet d’entreprise, vous devriez pouvoir
étendre la liste des polices considérées comme étant WebSafe. Si vous connaissez les polices
utilisées par vos visiteurs (il peut s’agir d’un ensemble commun installé sur un serveur
central), vous pouvez compléter le sous-ensemble des polices WebSafe utilisées. Tôt ou tard,
il est probable que les polices WebSafe aient besoin d’être gérées.
Pour définir une police installée comme étant WebSafe :
1. Sélectionnez le Gestionnaire de polices WebSafe dans le menu Outils.
2. Dans la boîte de dialogue, sélectionnez une police repérée par un point
d’interrogation (police devant être vérifiée dans l’Assistant Contrôle de la maquette)
ou par un A majuscule (police tramée) dans la liste.
3. Dans le menu déroulante Options d’exportation Web, sélectionnez Police considérée
comme étant installée. La police sélectionnée est alors considérée comme étant
WebSafe (elle figure dans la partie supérieure de la liste des polices).
4. Cliquez sur OK.
L’opération inverse est aussi possible pour transformer une police WebSafe en police tramée
lors de l’exportation ou de la faire vérifier par l’Assistant Contrôle de la maquette (toutes les
combinaisons sont autorisées). Vérifiez les icônes des polices dans la boîte de dialogue
Polices optimisées et choisissez une option d’exportation adaptée.
4.13
Voici un exemple de trois polices, chacune munie d’options d’exportation différentes :
■ Police considérée comme étant installée
■ Résolution dans le contrôle de la maquette
■ Tramer la police à l’exportation
Publicité par courrier électronique
Disposer d’un environnement de conception aussi performant à portée de main vous
donnera peut-être l’idée de produire des brochures publicitaires ou d’autres informations
relatives à votre site web ou sur un tout autre sujet. Les fonctionnalités de création d’objets
59
Page 60

Chapitre 4 WebPlus 10
de WebPlus 10 (traits, formes pleines et texte) associées au contrôle de la couleur et de la
transparence vous permettent de concevoir facilement une page stylisée, puis de la diffuser
par courrier électronique.
■ Concevez votre page puis sélectionnez Envoyer la page sous forme d’e-mail dans le
menu Fichier.
4.14
Modifier et enregistrer les paramètres par défaut
Les propriétés par défaut des objets sont les paramètres de propriétés sauvegardés que
WebPlus 10 applique aux nouveaux textes, images et cadres. Lorsque vous créez un texte
dans votre site, sa police, sa taille, sa couleur, son alignement, etc., adoptent les propriétés
par défaut. Il en va de même pour les couleurs des contours et du remplissage, les ombres, les
motifs, etc., des images et pour les marges, colonnes, etc., des cadres. Vous pouvez toutefois
changer facilement les paramètres par défaut de tout type d’objet.
Les paramètres par défaut sont toujours locaux, c’est-à-dire que leurs modifications
s’appliquent au site courant et sont automatiquement enregistrées avec lui. Ils s’appliqueront
donc à nouveau lorsque vous ouvrez à nouveau le site. Toutefois, vous pouvez aussi utiliser la
commande Enregistrer les paramètres par défaut du menu Outils pour enregistrer les
paramètres actuels comme paramètres globaux, qui s’appliquent alors à tous les nouveaux
sites que vous créerez par la suite.
Pour définir les paramètres par défaut d’un type d’objet donné :
1. Créez un exemple d’objet et déterminez les propriétés souhaitées ou utilisez un objet
existant ayant les propriétés requises. Pour les images, vous pouvez utiliser un trait,
une forme ou un rectangle car leurs paramètres par défaut sont identiques.
2. Sélectionnez l’objet auquel doivent s’appliquer les nouveaux paramètres par défaut
et choisissez Mettre à jour l’objet par défaut dans le menu Format.
Ou, pour les couleurs de trait et de remplissage, y compris les styles de ligne :
1. Lorsque aucun objet n’est sélectionné, sélectionnez les couleurs de trait et/ou de
remplissage sous l’onglet Couleur ou Témoins. Utilisez l’onglet Contour pour définir
une épaisseur et un style de trait par défaut, ainsi qu’une forme d’angle.
2. Dessinez un objet sur la page. Il adopte automatiquement les nouveaux paramètres
par défaut définis pour les couleurs et les styles.
Vous pouvez également afficher et modifier les propriétés par défaut du texte courant dans
la palette Styles de texte.
Pour afficher et modifier les propriétés par défaut du texte :
1. Sélectionnez la commande Styles de texte dans le menu Format.
2. Cliquez sur Texte par défaut, puis sur Modifier pour afficher les paramètres courants.
60
Page 61

Éditer le texte
3. Utilisez le bouton Attributs pour modifier les caractères, les paragraphes ou d’autres
propriétés.
Pour enregistrer tous les paramètres par défaut courants comme
paramètres globaux :
1. Sélectionnez la commande Enregistrer les paramètres par défaut du menu Outils.
2. Cliquez sur Oui pour confirmer que tous les nouveaux sites utilisent les paramètres
par défaut courants.
5
Éditer le texte
5.1
Importer un texte à partir d’un fichier
L’importation de texte à partir d’un fichier de traitement de texte est la méthode
traditionnelle de création de contenu texte en PAO (mais vous pouvez également créer un
article à l’aide de WritePlus). Si vous utilisez votre traitement de texte habituel (tel que
Microsoft Word) pour créer un fichier texte pour votre site, vous pouvez importer plusieurs
fichiers dans un site. Chaque fichier devient un article représentant une section de texte
autonome, à la manière d’un article de journal et se trouve dans une succession de blocs de
texte liés.
Pour importer un texte :
1. Exécutez la commande Fichier texte du menu Insertion.
ou
Cliquez avec le bouton droit de la souris sur un bloc et sélectionnez la commande Fichier
texte. La boîte de dialogue Ouvrir apparaît.
2. Sélectionnez le format du fichier source à importer et localisez le fichier (Pour de
plus amples informations sur la définition du format d’importation de texte appliqué,
voir ci-dessous).
3. Cochez la case Conserver le format pour conserver les styles de mise en forme du
fichier source. Décochez la case pour supprimer ces informations. Dans les deux cas,
WebPlus 10 conserve les propriétés de base des caractères (italique, gras, souligné)
et les propriétés des paragraphes (aligné à gauche ou à droite, centré).
4. Cochez la case Ignorer les retours si le fichier a été enregistré avec un retour chariot
à la fin de chaque ligne et si vous souhaitez supprimer tous ces retours.
5. Cliquez sur OK.
61
Page 62

Chapitre 5 WebPlus 10
WebPlus 10 importe le texte sélectionné dans un bloc de texte, soit en l’important dans le
bloc de texte sélectionné, soit en créant un nouveau bloc de texte.
Deux options spéciales sont proposées pour vous aider à ajuster le texte importé dans une
succession de blocs de texte. La fonction Création automatique permet de créer
automatiquement des blocs de texte et des pages jusqu’à ce que l’intégralité du texte soit
importée. D’autre part, vous pouvez appliquer la fonction Ajustement automatique (qui
permet d’ajuster exactement le texte au bloc de texte disponible) ou utiliser le bouton
Création automatique du bloc de texte à tout moment, une fois le texte importé.
Pour de plus amples informations sur les réglages des colonnes et des marges des blocs de
texte, reportez-vous à la section Définir et mettre en forme un bloc de texte.
5.2
Les blocs de texte
Le texte dans WebPlus 10 vient généralement se placer dans des blocs de texte qui peuvent
aussi bien contenir un seul mot, des paragraphes autonomes, des articles de plusieurs pages
ou un texte d’un chapitre. Vous pouvez également utiliser du Texte artistique pour le texte
autonome comportant des effets spéciaux ou du Texte de tableau (voir chapitre Créer des
tableaux avec du texte) pour l’affichage sous forme de rangées et de colonnes.
5.2.1 Qu’est-ce qu’un bloc de texte ?
Un bloc de texte est en réalité une mini-page comportant :
■ éventuellement, des blocs de texte précédents et suivants ;
■ du texte et, éventuellement, des images ancrées qui débordent du bloc de texte (du
bloc précédent au bloc suivant).
Le texte d’un bloc de texte est appelé article :
■ Lorsque vous déplacez un bloc de texte, son texte se déplace aussi ;
■ Lorsque vous redimensionnez un bloc de texte, son texte adopte les nouvelles
dimensions.
Les blocs de texte peuvent être associés les uns aux autres de telle sorte qu’un article se
poursuive d’un bloc à l’autre. Les blocs de texte peuvent aussi être autonomes. Dans un site
web, vous pouvez donc créer du texte dans un seul bloc, répartir un article dans plusieurs
blocs et/ou inclure plusieurs successions de blocs indépendantes.
Lorsque vous sélectionnez un bloc, vous voyez sa délimitation représentée par un contour
gris et des poignées d’angle et de côté, ainsi qu’un curseur d’insertion clignotant dans le texte
du bloc (si vous avez cliqué à l’aide de l’outil Pointeur). Dans ce mode, vous pouvez éditer le
texte à l’aide de l’outil Pointeur. Comme dans un traitement de texte, un double clic sélection
un mot et trois clics successifs sélectionnent un paragraphe.
62
Page 63

5.2.2 Blocs HTML ou décoratifs
Deux types de blocs peuvent être appliqués sur la page : le bloc de texte HTML et le bloc de
texte décoratifs. Les possibilités sont résumées dans le tableau ci-dessous.
Blocs HTML Blocs décoratifs
Éditer le texte
Analysable par les moteurs de
recherche
Insertion de scripts et de
formulaires pour générer de
contenus dynamiques
Repères des marges et des
colonnes
Sauts (colonne, page et bloc) non oui
Redimensionner/déplacer le
bloc
Recadrer le bloc non oui
Faire pivoter le bloc non oui (Le bloc sera exporté en
Lier le bloc non oui
Colonnes non oui
Exporter en tant que texte oui oui (En cas de rotation,
Copier-coller un texte exporté oui oui
Appliquer une couleur de
contour et de remplissage
Styles compatibles HTML oui non
Transparence non oui (Le bloc sera exporté en
Bordures non oui (Le bloc sera exporté en
Distorsion non oui (Le bloc sera exporté en
Effets de filtre 2D/3D non oui (Le bloc sera exporté en
3D instantanée non oui (Le bloc sera exporté en
oui non
oui non
non oui
oui oui
tant que graphique.)
recadrage, transparence, une
bordure ou un effet de filtre
n’est pas appliqué.)
oui oui
tant que graphique.)
tant que graphique.)
tant que graphique.)
tant que graphique.)
tant que graphique.)
63
Page 64

Chapitre 5 WebPlus 10
Lorsque le style est compatible HTML, cela signifie que vous pouvez mettre en forme le texte
à l’intérieur du bloc HTML à l’aide de styles de titres (balises) allant de <H1> à <H6>. Les
styles peuvent être associés à l’aide de la commande Texte>Balise HTML du menu Format.
Un avantage de cette méthode est que le texte appliqué avec des styles de titre est traité
prioritairement par les moteurs de recherche sur Internet (la balise <H1> correspond à la
priorité la plus élevée). Pour plus d’informations, reportez-vous à la section Ajouter des
descripteurs pour les moteurs de recherche du chapitre 3.
Quelle est la différence entre un bloc HTML et un bloc décoratif ? Les blocs HTML ont
toujours des poignées d’angle et de côté bleu foncé lorsqu’ils sont sélectionnés tandis que les
poignées d’un bloc décoratif sont grises.
Pour sélectionner le bloc uniquement (sans curseur d’insertion) :
■ Cliquez sur le rectangle de délimitation du bloc. Lorsque seul le bloc est sélectionné,
il peut être déplacé plus facilement.
Pour déplacer un bloc de texte :
■ Faites glisser la zone de délimitation du bloc.
ou
■ Utilisez les options X ou Y sous l’onglet Transformer.
Pour redimensionner un bloc de texte :
■ Quel que soit le mode de sélection, faites glisser une poignée d’angle ou de côté.
ou
■ Utilisez les options W pour Largeur ou H pour Hauteur sous l’onglet Transformer.
5.2.3 Créer des blocs de texte
Vous pouvez ajouter des blocs de texte dans une page comme vous le feriez pour tout autre
objet. Vous pouvez redimensionner les blocs de texte, mais vous ne pouvez pas modifier leur
forme de base.
Pour créer un bloc de texte :
■ Cliquez sur l’outil Bloc de texte HTML ou Bloc de texte de la barre d’outils
Objets standard.
■ Cliquez sur la page ou sur la zone de travail pour créer un nouveau bloc de texte
employant les dimensions par défaut ou cliquez et faites glisser pour ajuster les
dimensions du bloc de texte.
64
Page 65

Vous pouvez utiliser la commande Mettre à jour l’objet par défaut dans le menu Format
pour définir les propriétés des nouveaux blocs de texte créés.
Pour supprimer un bloc de texte :
■ Sélectionnez le bloc de texte et appuyez sur la touche [Suppr] (s’ilyaunpoint de
sélection dans le texte, cette action supprime les caractères situés après le curseur).
ou
■ Avec ou sans point d’insertion, exécutez la commande Supprimer l’objet du menu
Edition.
5.2.4 Placer un texte dans un bloc de texte
Différentes méthodes permettent de placer du texte dans un bloc de texte HTML ou
décoratif. Pour les blocs de texte HTML, le texte est converti en code compatible HTML.
1. Editeur d’article WritePlus :
■ Pour démarrer WritePlus, cliquez avec le bouton droit de la souris sur un bloc et
sélectionnez Modifier l’article (raccourci : [Ctrl]+[E]).
ou
Éditer le texte
■ Cliquez sur le bouton WritePlus dans la barre d’outils Contexte.
Cette commande permet d’ouvrir l’éditeur d’article intégré à WebPlus 10, très utile pour la
saisie, la mise en forme et la révision d’un volume de texte important. Si le bloc de texte
comporte déjà un texte, il apparaît automatiquement dans WritePlus.
2. Importer un texte :
■ Cliquez avec le bouton droit de la souris sur un bloc de texte et sélectionnez Fichier
texte (raccourci : [Ctrl]+[T]) pour importer un texte.
Si le curseur d’insertion clignote, le nouveau texte apparaît à son emplacement. Si un texte
est sélectionné, le nouveau texte le remplace. Si seul le bloc de texte est sélectionné, le
nouveau texte est inséré au début de l’article.
Si vous souhaitez créer un document simple ne comportant qu’un seul article se poursuivant
page après page, utilisez la commande Fichier texte sans sélectionner de bloc de texte.
WebPlus 10 ajoute automatiquement les blocs de texte correspondant à la mise en page
sous-jacente que vous avez définie.
65
Page 66

Chapitre 5 WebPlus 10
3. Saisir un texte dans le bloc de texte :
■ Sélectionnez l’outil Pointeur, puis cliquez pour définir un point d’insertion afin de
saisir directement le texte dans un bloc ou pour éditer le texte existant.
4. Coller par l’intermédiaire du Presse-papiers :
■ Sélectionnez l’outil Pointeur, puis cliquez dans le texte pour définir un point
d’insertion, puis appuyez sur [Ctrl]+[V].
5. Glisser-déplacer :
■ Sélectionnez un texte (dans un fichier de traitement de texte, par exemple), puis
faites-le glisser sur la page WebPlus 10.
Si vous effectuez un glisser-déplacer dans un bloc de texte sélectionné, le texte est collé après
le texte existant. Sinon, un nouveau bloc de texte est créé dans une nouvelle page pour le
texte à coller.
REMARQUE :
Lors de la conception et de la vérification de la mise en page des blocs de texte, utilisez l’entrée
Texte fictif du menu Insertion pour remplir rapidement les blocs avec du texte.
5.2.5 Définir et mettre en forme un bloc de texte décoratif
La mise en forme d’un bloc de texte décoratif définit la manière dont le texte apparaît dans
le bloc. Le bloc peut contenir plusieurs colonnes. Lorsqu’un bloc est sélectionné, les marges
des colonnes apparaissent sous la forme de repères gris en pointillés si des délimitations de
colonnes et des marges ont définies (la commande Zones de texte doit aussi être activée dans
le menu Affichage).
Notez que contrairement aux guides de marges et des lignes/colonnes de la page, qui servent
de guides de mise en page pour la mise en place des éléments de la page, les guides des
colonnes du bloc de texte déterminent la façon dont le texte vient se placer dans chaque bloc.
Le texte ne se déplace pas en dehors des guides de colonnes.
Vous pouvez faire glisser les guides de colonnes ou utiliser une boîte de dialogue pour régler
les délimitations de colonne en haut et en bas, ainsi que les marges de colonnes à gauche et
à droite.
66
Page 67

Éditer le texte
Pour modifier directement les propriétés du bloc de texte :
■ Sélectionnez le bloc de texte, puis faites glisser les guides des colonnes pour régler les
limites de la colonne.
L’illustration ci-dessus montre comment le pointeur se transforme lorsqu’il survole (1) le
rectangle de délimitation du bloc de texte ou (2) l’une des limites de colonne. Dans
l’illustration (3), la marge gauche du bloc de texte a été légèrement déplacée. Notez que les
retraits de paragraphe sont positionnés par rapport au guide de la marge.
Pour modifier les propriétés du bloc de texte à l’aide d’une boîte de
dialogue :
1. Sélectionnez le bloc de texte décoratif et cliquez sur le bouton Mise en page de
la zone de la barre d’outils Contexte.
ou
67
Page 68

Chapitre 5 WebPlus 10
Choisissez Mise en page de la zone sous l’entrée Texte du menu Format.
2. Pour modifier le nombre de colonnes, l’espacement ou les marges gauche ou droite
du bloc de texte, saisissez des valeurs dans les zones correspondantes de la boîte de
dialogue.
3. Pour modifier les délimitations de la colonne (marges en haut et en bas du bloc de
texte), cliquez sur une cellule du tableau et saisissez une nouvelle valeur.
ASTUCE : Plusieurs colonnes - Si le bloc de texte comporte plusieurs colonnes, saisissez
uniquement les valeurs En haut et En bas de la première colonne. Cliquez alors sur les étiquettes
En haut et/ou En bas pour recopier instantanément les valeurs dans les cellules inférieures.
5.2.6 Flux de l’article dans des blocs de texte décoratifs
REMARQUE : - Les articles ne peuvent pas passer d’un bloc de texte HTML à un autre car les
blocs de texte HTML ne prennent pas en charge les liens (le texte peut uniquement dépasser
d’un seul bloc de texte).
Vous pouvez avoir un ou plusieurs bloc de texte décoratifs. Ces bloc de texte peuvent être
reliés dans des successions liées.
L’article associé à une succession de blocs de texte donnée se déplace du premier bloc vers les
suivants dans la succession liée.
L’une des principales différences par rapport à un traitement de texte réside dans le fait que
WebPlus 10 n’ajoute ni ne supprime des blocs en fonction du volume de texte. Les blocs se
remplissent jusqu’à ce qu’il n’y ait plus de texte (et certains blocs peuvent alors rester vides)
ou jusqu’à ce qu’il n’y ait plus de blocs (et une partie du texte est alors ignorée).
S’il reste du texte une fois le dernier bloc rempli, WebPlus 10 le stocke dans une zone de
dépassement invisible et garde en mémoire qu’il s’agit du texte d’un bloc. Le bouton Lien
apparaît sur le dernier bloc de la succession. Si vous ajoutez des blocs ultérieurement ou si
vous réduisez la taille du texte dans un bloc, le reste du texte de l’article est ajouté.
Si le texte se termine avant le dernier bloc, certains blocs resteront vides. Ils seront remplis
par du texte si vous en ajoutez à l’article ou si vous augmentez la taille du texte de l’article.
WebPlus 10 conserve la trace des blocs successifs liés et vous permet de poursuivre plusieurs
articles dans le même site. Le Gestionnaire de texte (accessible via le menu Outils) offre une
vue d’ensemble des articles et vous permet de choisir celui que vous souhaitez éditer.
68
Page 69

5.2.7 Création automatique
Lors de l’importation de texte, il est conseillé de tirer profit de la fonction de Création
automatique qui ajoute automatiquement des blocs de texte et des pages jusqu’à ce que
l’ensemble du texte soit importé. Un nombre suffisant de blocs de texte est donc créé pour
afficher l’ensemble de l’article. Vous pouvez alors juger de l’ajustement nécessaire pour
adapter l’article dans l’état réel du site. Vous pouvez apporter les principales modifications
au départ, puis peaufiner par la suite.
5.2.8 Ajuster le texte au bloc de texte
Pour ajuster le texte au bloc vous pouvez utiliser le bouton Ajustement
automatique ou augmenter ou réduire progressivement la taille du texte dans le
bloc (avec Agrandir le texte de l’article ou Réduire le texte de l’article). Ces boutons se
trouvent dans la barre d’outils Contexte.
5.2.9 Lier des blocs de texte décoratifs
Lorsqu’il est sélectionné, un bloc de texte comprend un bouton Lier en bas à droite vous
permettant d’importer des fichiers texte ou de contrôler le déplacement de l’article d’un bloc
de texte vers les autres. L’icône du bouton Lier de chaque bloc de texte indique l’état du bloc
de texte et de son texte :
Éditer le texte
Pas de dépassement
Le bloc de texte n’est pas lié au bloc de texte suivant (il s’agit d’un bloc
de texte autonome ou du dernier bloc de texte de la succession) et la fin
du texte de l’article est visible.
Dépassement
Le bloc de texte n’est pas lié (autonome ou dernier bloc) et du texte
supplémentaire se trouve dans le bloc de dépassement.
À suivre
Le bloc de texte est lié au bloc suivant. La fin du texte de l’article peut
s’y trouver ou se déplacer vers le bloc de texte suivant.
REMARQUE : - L’icône du bouton est rouge s’il y a dépassement dans le dernier bloc de la
succession, verte s’il n’y a pas de dépassement.
Deux méthodes de base sont possibles pour définir une succession de blocs de texte liés :
■ Vous pouvez lier une succession de blocs de texte vides, puis importer le texte.
ou
69
Page 70

Chapitre 5 WebPlus 10
■ Vous pouvez importer le texte dans un bloc de texte, puis créer et lier les blocs
supplémentaires dans lesquels le texte se déplace automatiquement.
REMARQUE : - Lorsque les blocs de texte sont créés à l’aide de la fonction Création automatique
lors de l’importation du texte, ils sont automatiquement liés dans une succession.
Pour créer un lien ou réorganiser les liens entre des blocs de texte existants, vous pouvez
utiliser le bouton Lier ou les outils de la barre d’outils Contexte. N’oubliez pas d’observer le
pointeur qui se transforme pour indiquer les opérations.
Pour associer le bloc sélectionné à un autre bloc en tant que bloc suivant :
■ Cliquez sur le bouton Lier du bloc de texte.
ou
Sélectionnez le bloc de texte, puis cliquez sur le bouton Associer de la barre d’outils
Contexte.
■ Cliquez à l’aide du pointeur de flux du texte sur le bloc vers lequel créer le lien. Seules
les blocs vides peuvent être liés.
Pour dissocier le bloc sélectionné de la succession :
■ Cliquez sur le bouton Dissocier de la barre d’outils Contexte.
ou
Cliquez sur le bouton Lier du bloc, puis cliquez à l’aide du pointeur de flux du texte sur le
même bloc.
L’article est conservé dans les zones antérieures. Par exemple, si vous dissociez le deuxième
bloc d’une séquence succession de trois blocs, l’article reste dans les premier et troisième
blocs qui sont à présent liés dans un article à deux blocs. Le bloc dissocié est toujours vide.
REMARQUE : - Si vous cliquez sur le bouton Lier d’un bloc et que vous changez d’avis sur le fait
de le lier ou non, appuyez sur la touche [Echap] ou cliquez sur une zone vierge de la page ou de la
zone de travail pour annuler.
Pour passer d’un bloc vers un autre :
■ Cliquez sur le bouton Zone de texte précédente ou Zone de texte suivante de
la barre d’outils Contexte.
70
Page 71

5.2.10 Propriétés graphiques des blocs de texte
Comme les images, tous les blocs de texte ont des propriétés de contour et de remplissage.
Au départ, le contour a une épaisseur de zéro et un remplissage vide. Contrairement aux
blocs de texte décoratifs (dont la transparence est initialement réglée sur Aucune), les blocs
de texte HTML ne peuvent pas avoir de transparence. Comme pour les images, vous pouvez
en modifier les propriétés, en ajoutant un remplissage gris ou pastel en tant qu’ombre
derrière un bloc de texte par exemple. Vous pouvez également importer des images ancrées
dans un bloc de texte.
Notez que le texte situé dans un bloc de texte peut prendre une couleur unie mais ne
comporte pas de propriétés de contour et de remplissage. Pour obtenir des effets de contour
ou remplissage pour le texte, vous pouvez utiliser le texte artistique.
5.2.11 Contrôler le dépassement du texte (blocs de texte HTML)
Comme les blocs de texte HTML doivent se conformer aux standards HTML, ils ne
permettent pas de lier des articles (comme le font les blocs de texte décoratifs). Par
conséquent, vous devez choisir ce qui doit se produire en cas de dépassement du texte. Les
dépassements des blocs de texte HTML sont clairement indiqués : lorsqu’ils sont
sélectionnés, un bouton Dépassement apparaît dans le coin inférieur droit du bloc.
Lorsque ce bouton apparaît, vous pouvez soit masquer le texte, soit conserver le
dépassement, soit laisser tout le texte visible en ajoutant une barre de défilement.
Éditer le texte
Pour contrôler le dépassement du texte :
1. Sélectionnez le bloc de texte HTML présentant un dépassement.
2. Cliquez avec le bouton droit de la souris sur le bloc de texte, activez la commande
Format>Dépassement de texte et choisissez l’une des options suivantes :
■ Masqué : Le bloc de texte est affiché dans le navigateur de la même manière qu’il
apparaît dans la page. Le texte reste masqué.
■ Dépassement : Le bloc de texte est agrandi pour autoriser l’affichage de la totalité
du texte.
■ Barre de défilement : Une barre de défilement est affichée en permanence mais
elle est grisée lorsque le texte ne dépasse pas.
■ Automatique : Une barre de défilement est uniquement affichée lorsque le texte
dépasse.
REMARQUE :
N’hésitez pas à afficher un aperçu des blocs de texte HTML (via un aperçu dans une fenêtre ou
dans le navigateur), surtout lorsque le dépassement est activé.
71
Page 72

Chapitre 5 WebPlus 10
5.3
Le texte artistique
Le texte artistique est un texte autonome que vous saisissez directement sur une page. Tout
particulièrement utile pour les manchettes, les accroches et d’autres textes spécifiques, il
permet d’appliquer facilement une mise en forme à l’aide des outils de texte standard mais
comporte certains avantages artistiques par rapport au texte de bloc. Par exemple, vous
pouvez tout d’abord "dessiner" du texte artistique à la taille souhaitée et le faire glisser pour
ajuster la taille ultérieurement. De même, contrairement aux caractères d’un bloc de texte,
un objet texte artistique peut adopter différents styles de contours, remplissages (notamment
les remplissages dégradés et bitmap) et de la transparence pour obtenir des effets
graphiques. Il vous est même possible de renverser le texte artistique et de l’éditer à tout
moment !
Voici d’autres exemples de similitudes et de différences entre les blocs de texte et les textes
artistiques.
■ Avec du texte artistique, comme pour les blocs de texte, vous pouvez modifier les
propriétés des caractères et des paragraphes, appliquer des styles de texte, éditer le
texte dans WritePlus, y accéder grâce au Gestionnaire de texte, suivre l’utilisation des
polices à l’aide du Gestionnaire de ressources, intégrer des images ancrées, appliquer
des effets de filtre et utiliser les options de correction telles que la Correction
automatique et le Correcteur orthographique.
■ Vous ne pouvez cependant pas importer de texte à partir d’un fichier. De même, le
texte artistique ne se déplaçant pas ou n’étant pas lié de la même façon qu’un bloc de
texte, les fonctions d’ajustement du texte ne peuvent pas y être appliquées.
Pour créer un texte artistique :
1.
2. Cliquez à n’importe quel endroit de la page pour placer le curseur d’insertion en
Sélectionnez l’outil Texte artistique dans la barre d’outils verticale.
utilisant la taille par défaut ou faites glisser le pointeur pour obtenir une taille
donnée, tel qu’illustré ci-dessous.
72
Page 73

Éditer le texte
3. Définissez les propriétés initiales du texte avant la saisie via la barre d’outils Texte,le
menu Format ou le menu contextuel (sélectionnez la commande Format du texte).
4. Saisissez le texte comme à l’accoutumée.
Une fois l’objet texte artistique créé, vous pouvez le sélectionner, le déplacer, le
redimensionner, le supprimer et le copier comme vous le feriez avec un bloc de texte. Vous
pouvez y appliquer des couleurs unies, des remplissages dégradés/bitmaps et une
transparence.
Pour redimensionner un objet texte artistique :
■ Faites glisser les poignées de l’objet pour le redimensionner tout en conservant ses
proportions. Pour le redimensionner librement, maintenez la touche [Maj] enfoncée
en faisant glisser le pointeur.
Pour éditer un texte artistique :
■ Sélectionnez une partie du texte en faisant glisser le pointeur. Double-cliquez pour
sélectionner un mot, cliquez trois fois pour sélectionner un paragraphe.
Vous pouvez à présent saisir le nouveau texte, appliquer une mise en forme aux caractères et
aux paragraphes, éditer le texte dans WritePlus, appliquer des options de correction etc.
REMARQUE : Alignement vertical - Avec le texte artistique, la fonction Alignement vertical
permet d’ancrer une zone particulière d’un objet. Par exemple, un alignement En haut permet
d’ancrer la ligne supérieure et force le nouveau texte à se placer en dessous, alors qu’un
alignement En bas ancre la ligne inférieure (la dernière) et fait monter les lignes précédentes à
mesure que vous saisissez de nouvelles lignes.
5.4
Éditer le texte sur la page
Vous pouvez utiliser l’outil Pointeur pour éditer directement le texte dans un bloc de texte,
dans un tableau ou un texte artistique. Sur la page, vous pouvez sélectionner et saisir du texte,
définir des retraits de paragraphe et des taquets de tabulation, modifier les propriétés du
texte, appliquer des styles de texte et utiliser les fonctions Rechercher et remplacer. Pour
l’édition de longs articles et pour des fonctions plus avancées, utilisez WritePlus.
5.4.1 Sélection et saisie de texte
Pour modifier du texte sur la page :
■ Sélectionnez l’outil Pointeur, puis cliquez ou faites glisser le pointeur dans le bloc de
texte. Un point d’insertion standard apparaît à l’emplacement du clic ou une plage de
texte est sélectionnée et est prête à être éditée.
73
Page 74

Chapitre 5 WebPlus 10
ASTUCE : - Vous pouvez double-cliquer pour sélectionner un mot ou cliquer trois fois pour
sélectionner un paragraphe.
Pour créer un nouveau paragraphe :
■ Appuyez sur [Entrée].
Pour commencer une nouvelle ligne :
■ Appuyez sur [Maj]+[Entrée]. La ligne est créée dans le même paragraphe (à l’aide d’un
saut de ligne ou d’un retour forcé).
Les deux options suivantes ne s’appliquent qu’aux textes contenus dans des blocs de texte.
Vous pouvez utiliser ces raccourcis ou sélectionner les éléments dans le sous-menu accessible
via la commande Insertion/Saut.
Pour déplacer du texte vers la colonne suivante (saut de colonne) :
■ Appuyez sur [Ctrl]+[Entrée].
Pour déplacer du texte vers le bloc suivant (saut de bloc) :
■ Appuyez sur [Alt]+[Entrée].
Pour passer du mode Insertion au mode Refrappe :
■ Appuyez sur la touche [Inser].
Pour répéter une opération liée au texte :
■ Exécutez la commande Edition/Répéter ou appuyez sur [Ctrl]+[Y].
Par exemple, si vous avez appliqué une nouvelle mise en forme à un paragraphe, vous pouvez
cliquer sur un autre paragraphe et utiliser la commande Répéter pour lui appliquer la même
mise en forme.
74
Page 75

5.4.2 Copier, coller et déplacer un texte
Vous pouvez facilement copier un texte et le coller dans le même bloc de texte ou dans un
autre. Le texte stocké dans le Presse-papiers peut également être collé dans un nouveau bloc
de texte.
La prise en charge du glisser-déplacer du texte dans un bloc de texte vous permet de déplacer
un texte vers un autre emplacement dans le même bloc de texte ou dans un autre bloc de
texte de votre site.
Pour copier et coller un texte :
1. Sélectionnez le texte à copier.
2. Sélectionnez Copier dans le menu Edition. Cela vous permet de placer le texte dans
le Presse-papiers.
3. Placez un point d’insertion à un autre emplacement de votre texte (dans un bloc ou
texte artistique).
4. Sélectionnez Coller dans le menu Edition.
REMARQUE : - Si vous ne placez pas de point d’insertion, le texte peut être collé directement
dans un nouveau bloc de texte.
Éditer le texte
Pour déplacer un texte par glisser-déplacer (blocs de texte uniquement) :
1. Sélectionnez le texte à déplacer.
2. Pointez sur le texte sélectionné en maintenant le bouton enfoncé. Le pointeur de la
souris se présente ainsi :
3. Déplacez le pointeur vers l’emplacement (dans le même bloc ou un autre) où vous
souhaitez placer le texte pour afficher un point d’insertion.
4. Relâchez le bouton de la souris pour placer le texte.
75
Page 76

Chapitre 5 WebPlus 10
5.4.3 Définir des retraits de paragraphe
Lorsqu’un bloc de texte est sélectionné, des repères sur la règle horizontale indiquent le
retrait à gauche, le retrait de première ligne et le retrait à droite du paragraphe actif. Vous
pouvez déplacer ces repères ou utiliser une boîte de dialogue pour définir les retraits de
paragraphe.
■ Le retrait à Gauche est défini par rapport à la marge de gauche du bloc de texte.
■ Le retrait de 1ère ligne est défini par rapport au retrait à gauche.
■ Le retrait à Droite est défini par rapport à la marge de droite du bloc de texte.
Pour définir des retraits dans le paragraphe actif :
■ Faites glisser le(s) repère(s) de la règle.
ou
■ Pour régler numériquement les valeurs de retrait, exécutez la commande Texte/
Paragraphe du menu Format (ou Format de texte/Paragraphe dans le menu
contextuel). Vous pouvez saisir des valeurs pour les retraits Gauche, Droite, 1ère ligne
ou Positif.
5.4.4 Rechercher et remplacer
La commande Rechercher et remplacer ouvre une boîte de dialogue vous permettant de
rechercher des mots ou des syllabes dans le texte de votre site. Vous pouvez faire une
recherche dans l’ensemble du texte ou uniquement dans le texte ou l’article sélectionné.
■ Sélectionnez Rechercher et remplacer dans le menu Edition.
5.5
Définir les propriétés du texte
WebPlus 10 vous permet d’exercer un contrôle typographique important sur les caractères et
les paragraphes, que ce soit dans les blocs de texte, le texte des tableaux ou le texte artistique.
76
Page 77

Éditer le texte
Pour appliquer une mise en forme de base au texte :
1. Sélectionnez le texte.
2. Utilisez les boutons de la barre d’outils Texte pour modifier la police, la taille, le style
et l’alignement des paragraphes.
ou
■ Cliquez avec le bouton droit de la souris sur le texte et sélectionnez Format du texte,
puis faites votre choix dans le sous-menu : Caractère, Paragraphe, Puces et numéros
ou Alignement vertical (vous pouvez également sélectionner ces éléments dans le
menu Format).
ou
■ Utilisez l’onglet Caractère pour ajuster la taille, la largeur, l’espacement, l’interligne,
l’inclinaison et l’alignement.
La taille du texte des pages web publiées est définie par défaut pour varier en fonction des
paramètres du navigateur du visiteur. Si vous le souhaitez, vous pouvez ignorer ces
paramètres globaux de WebPlus 10, de manière à ce que le texte apparaisse dans le
navigateur avec exactement la même taille que celle utilisée lors de la mise en page. Pour
vérifier ou modifier le réglage, sélectionnez Propriétés du site dans le menu Fichier. Sous
l’onglet Options, cochez Taille de texte absolue pour ignorer le réglage par défaut du texte
variable.
5.5.1 Propriétés du texte par défaut
Les propriétés du texte par défaut sont les réglages utilisés pour le texte que vous saisissez
dans un nouvel objet texte. Vous pouvez modifier directement ces réglages pour un texte
sélectionné ou utiliser la palette Styles de texte. Cette dernière solution présente l’avantage de
vous faire voir tous les réglages en un coup d’œil.
Pour modifier les propriétés du texte par défaut :
1. Créez un texte et réglez ses propriétés à votre gré ou utilisez du texte existant
comportant les propriétés souhaitées.
2. Sélectionnez le texte ou le bloc ou la cellule de texte, puis sélectionnez la commande
Mettre à jour le texte par défaut dans le menu Format ou la commande
correspondante du menu contextuel Format.
ou
1. Sélectionnez la commande Styles de texte dans le menu Format.
2. Cliquez sur Texte par défaut, puis sur Modifier pour afficher les paramètres courants.
77
Page 78

Chapitre 5 WebPlus 10
3. Utilisez le bouton Attributs pour modifier les caractères, les paragraphes ou d’autres
propriétés.
La mise à jour du texte par défaut s’applique uniquement au document courant et pas aux
autres documents. Utilisez Outils>Enregistrer les paramètres par défaut pour appliquer les
paramètres par défaut aux documents suivants.
WebPlus 10 conserve la mise en forme des textes importés à partir d’un traitement de texte.
Si vous avez importé ou collé du texte et souhaitez appliquer une mise en forme différente,
vous pouvez supprimer la mise en forme existante pour utiliser les propriétés par défaut du
texte.
Pour effacer la mise en forme personnalisée (restaurer les propriétés du
texte brut/par défaut) :
■ Sélectionnez une plage de texte et choisissez Supprimer la mise en forme du texte
dans le menu Format (ou appuyez sur [Ctrl]+[Maj]+[Z]).
5.6
Utiliser des styles de texte
Il est préférable de définir la mise en forme principale du texte et des images utilisée dans
votre site au début du processus de création. WebPlus 10 vous facilite la tâche en vous
permettant de définir des styles de texte. Un style de texte consiste en un ensemble d’attributs
de caractères et/ou de paragraphes enregistrés en tant que groupe. Lorsque vous appliquez
un style à du texte, vous appliquez l’ensemble des attributs en une seule et même étape. Par
exemple, vous pouvez définir des styles de paragraphe de titre, d’encadré ou de corps du
texte et des styles de caractère signifiant que le texte est mis en valeur, qu’il s’agit d’un prix ou
d’une date de référence. L’utilisation de styles accélère non seulement la mise en forme d’un
site mais en garantit aussi l’homogénéité et la simplicité de mise à jour.
5.6.1 Styles de paragraphe et styles de caractère
Un style de paragraphe consiste en une spécification complète de l’apparence d’un
paragraphe, notamment de tous ses attributs de police et de format. Chaque paragraphe de
WebPlus 10 se voit attribuer un style de paragraphe.
■ WebPlus 10 comporte un style de paragraphe appelé Normal dont la spécification
consiste en des attributs génériques, à savoir : aligné à gauche, 12 pt, Times New
Roman. Au départ, le style Normal est le style par défaut de tout nouveau texte de
paragraphe saisi. Vous pouvez modifier le style Normal en redéfinissant l’un de ses
attributs et créer de nouveaux styles portant différents noms et attributs.
■ L’application d’un style de paragraphe au texte permet de mettre à jour l’ensemble du
texte du paragraphe à l’exception des sections dont la mise en forme a été réalisée en
local. Par exemple, un mot en gras le restera une fois le style de paragraphe mis à jour.
78
Page 79

Éditer le texte
Un style de caractère ne comprend que des attributs de police (tels que le nom de la police, la
taille, le gras, l’italique etc.) que vous appliquez au niveau du caractère, c’est-à-dire à un
ensemble de caractères sélectionnés, et non au paragraphe entier.
■ Généralement, un style de caractère applique une mise en valeur (telle que l’italique,
le gras ou la couleur), quelle que soit la police utilisée dans le paragraphe. On
suppose que vous souhaitez conserver cette police. C’est la raison pour laquelle
WebPlus 10 inclut un style de caractère appelé Police de paragraphe par défaut qui ne
comporte aucun attribut particulier mais qui signifie "quelle que soit la police utilisée
par le style du paragraphe". Supposons qu’un paragraphe utilise un style nommé
Corps et que celui-ci inclut l’attribut 10 pt, Arial, Normal. Le style Police de
paragraphe par défaut pour ce paragraphe est donc 10 pt, Arial, Normal.
■ Le style Police de paragraphe par défaut est très pratique si vous avez appliqué une
mise en forme en local et que vous décidez de restaurer les attributs de texte d’origine
pour le paragraphe (imaginez une sorte de commande Revenir au texte d’origine).
Reprenons l’exemple ci-dessus d’un paragraphe utilisant le style Corps et supposons
que plusieurs mots sont en gras. Comme mentionné précédemment, l’application du
style Corps au paragraphe n’annule pas l’attribut gras local. La sélection du
paragraphe et l’application du style Police de paragraphe par défaut permet cependant
de définir l’ensemble du texte en 10 pt, Arial, Normal.
■ Comme pour les styles de paragraphe, vous pouvez définir un nombre quelconque de
nouveaux styles de caractère utilisant différents noms et attributs. Les styles de
caractère personnalisés n’incluent généralement pas le nom de la police ou la taille
mais rien ne vous empêche de les ajouter.
5.6.2 Appliquer des styles
Le style du texte sélectionné apparaît dans le champ Styles de la barre
d’outils Texte. Ce champ peut indiquer un style de caractère (si appliqué en
local) ou le style de paragraphe. Vous pouvez utiliser le champ Styles ou la boîte de dialogue
correspondante pour appliquer un style particulier au texte existant, pour modifier un style
existant ou pour définir un nouveau style.
Pour appliquer un style :
1. À l’aide de l’outil Pointeur, cliquez dans un paragraphe (si vous appliquez un style de
paragraphe) ou sélectionnez une plage de texte (si vous appliquez un style de
caractère). Si vous appliquez un style de paragraphe, il s’appliquera à l’ensemble du
paragraphe, sans tenir compte du texte sélectionné. Si vous avez sélectionné du texte
dans plusieurs paragraphes, la modification est apportée à tous les paragraphes
sélectionnés.
2. Cliquez sur la flèche du champ Styles (dans la barre d’outils Texte) et sélectionnez le
nom du style dans la liste déroulante.
79
Page 80

Chapitre 5 WebPlus 10
ou
Exécutez la commande Styles du texte du menu Format, sélectionnez un nom de style et
cliquez sur Appliquer. Le paragraphe ou le texte sélectionné adopte les propriétés du style.
Pour mettre à jour un style en utilisant les propriétés du texte existant :
1. Apportez les modifications souhaitées au texte utilisant le style tel qu’indiqué dans le
champ Styles.
2. Choisissez Mettre à jour le style du texte dans le menu Format.
ou
Cliquez sur la flèche du champ Styles et sélectionnez une nouvelle fois le nom du
style actuel dans la liste. Cliquez sur OK pour confirmer l’option Mettre à jour le style
pour prendre en compte les dernières modifications.
Tout le texte de l’ensemble du site utilisant le style adopte les nouvelles propriétés.
Pour définir un nouveau style en utilisant les propriétés du texte existant :
1. Mettez le texte en forme selon votre souhait.
2. Pour définir un style de caractère, sélectionnez un ensemble de texte reformaté. Pour
définir un style de paragraphe, désélectionnez le texte mais conservez un curseur
clignotant (point d’insertion) dans la section récemment mise en forme.
3. Saisissez un nouveau nom de style dans le champ Styles et appuyez sur [Entrée].
Le nouveau style est défini en fonction des propriétés du texte sélectionné.
REMARQUE : Style de base - Dans WebPlus 10, les nouveaux styles sont en réalité des styles
modifiés et enregistrés sous de nouveaux noms. Chaque nouveau style provient d’un style de
base préalablement défini et comporte donc tous les attributs inchangés du style de base, en plus
des attributs que vous avez redéfinis.
Pour modifier un style existant ou pour en définir un nouveau à l’aide d’une
boîte de dialogue :
1. Sélectionnez la commande Styles de texte dans le menu Format.
2. Pour modifier un style existant, sélectionnez-le et cliquez sur Modifier.
ou
Pour créer un style, cliquez sur Créer.
3. Utilisez la boîte de dialogue Propriétés du style pour définir (ou modifier) le nom du
style, le style de base et le style suivant. Cliquez sur le bouton Attributs pour accéder
80
Page 81

aux boîtes de dialogue vous permettant de spécifier les attributs de texte que vous
souhaitez inclure dans la définition du style.
4. Cliquez sur OK pour appliquer les propriétés du style ou sur Annuler pour
abandonner les modifications.
5. Cliquez sur Appliquer pour mettre à jour le texte ou sur Fermer pour conserver le
style dans le site en vue d’une utilisation future.
Pour importer un ou plusieurs styles à partir d’un autre fichier WebPlus 10 :
1. Sélectionnez la commande Styles de texte dans le menu Format.
2. Cliquez sur le bouton Importer et utilisez la boîte de dialogue pour localiser le fichier
à partir duquel vous souhaitez importer des styles.
3. En général, les styles nouveaux ou mis à jour s’appliquent uniquement au site actif ;
ils sont enregistrés dans le projet mais ne s’appliquent pas aux nouveaux sites. Il vous
est même possible d’enregistrer un projet vide et les styles définis seront enregistrés
avec ! Si vous le souhaitez, vous pouvez exécuter la commande Outils/Enregistrer les
paramètres par défaut pour sauvegarder l’ensemble des styles (avec d’autres
paramètres par défaut) en tant que paramètres généraux pour qu’ils puissent être
utilisés pour les sites futurs.
5.6.3 Importer des styles
Lorsque vous exécutez la commande Insertion/Fichier texte pour importer un texte à partir
d’un fichier de traitement de texte, vous pouvez choisir de conserver ou non les styles du
fichier source.
Éditer le texte
■ Cochez l’option Conserver le format dans la boîte de dialogue d’importation de texte
si vous souhaitez que WebPlus 10 importe et conserve les styles. Le texte non mis en
forme avec un style particulier correspondra au style Normal utilisé dans votre site.
■ Décochez l’option Conserver le format pour ignorer les styles ; WebPlus 10 appliquera
au texte le style Normal comme dans le cas de texte non mis en forme à l’aide d’un
style, tel que mentionné ci-dessus.
5.7
Ajuster l’interlettrage
L’espacement entre les caractères d’un paragraphe peut avoir un effet subtil pour le lecteur.
WebPlus 10 vous permet de définir cet espacement. La valeur normale est de 0 %.
Augmentez la valeur pour étaler le texte et réduisez-la pour le condenser. Les variations de
l’espacement sont conservées lors de la publication de la page web.
Pour régler l’espacement entre les caractères :
1. Sélectionnez une plage de texte à l’aide du pointeur.
81
Page 82

Chapitre 5 WebPlus 10
2. Affichez l’onglet Caractère et sélectionnez une valeur dans la liste déroulante
Espacement ou saisissez une nouvelle valeur.
ou
Cliquez avec le bouton droit de la souris sur le texte et exécutez la commande Texte/Format
du texte/Caractère (ou la commande Caractère du menu Format), puis sélectionnez l’onglet
Espacement des caractères. Définissez la valeur d’espacement sur Étendu ou Condensé et
sélectionnez une valeur en point dans la liste.
5.8
Insérer un symbole
Vous pouvez insérer des symboles à l’aide du menu Insertion ou (pour les symboles
communs) de raccourcis clavier.
REMARQUE : - En règle générale, pour les pages web, n’utilisez pas de symboles autres que les
caractères standard ou appartenant à des polices non-standard.
Pour insérer un symbole à l’aide du menu Insertion :
1. Sélectionnez l’outil Pointeur, puis cliquez dans le texte pour définir un point
d’insertion.
2. Exécutez la commande Symbole du menu Insertion, puis sélectionnez un symbole
dans le sous-menu.
3. Si le symbole recherché n’apparaît pas dans le sous-menu, sélectionnez Autre pour
afficher la boîte de dialogue d’insertion de symboles. Celle-ci demeure ouverte ; vous
pouvez donc continuer à y sélectionner des symboles au fil de l’édition dans l’espace
de travail.
■ Sélectionnez une police afin d’en afficher le jeu de caractères complet, et faites
défiler le tableau pour visualiser les caractères. Vous pouvez choisir l’un des
éléments de la liste Sous-ensemble pour accéder à un jeu de caractères
spécifiques.
■ Cliquez sur le caractère de votre choix (ou sélectionnez-le à l’aide des touches
fléchées de votre clavier) afin de faire apparaître son nom ainsi que son code
Unicode au bas de la boîte de dialogue. Vous pouvez également saisir une valeur
Unicode, puis cliquer sur Atteindre pour accéder directement à ce caractère
spécifique dans la police sélectionnée.
■ Pour insérer un caractère dans le texte, double-cliquez sur celui-ci (ou
sélectionnez-le, puis cliquez sur Insérer).
82
Page 83

Éditer le texte
ASTUCE : - L’historique situé dans le bas de la fenêtre conserve en mémoire les caractères
récemment insérés. Double-cliquez sur l’un de ces caractères pour l’insérer à nouveau.
REMARQUE : - Si vous avez du mal à insérer un caractère, vérifiez que le point d’insertion est
bien positionné au bon endroit dans le texte.
5.9
Insérer des informations sur l’utilisateur
Vous pouvez profiter de la boîte de dialogue Informations utilisateur pour y conserver des
informations utilisateur fréquemment employées ou mises à jour pour éviter d’avoir à les
ressaisir. Pensez au nombre de fois où un numéro de téléphone mobile ou une adresse de
courrier électronique change au fil du temps. Vous pouvez utiliser la boîte de dialogue pour
consulter toutes les informations d’un coup d’œil et mettre à jour les champs directement.
Pour consulter ou modifier les Informations sur l’utilisateur :
1. Exécutez la commande Définir les informations sur l’utilisateur du menu Outils.
2. Saisissez les nouvelles informations dans les champs sous les onglets Domicile,
Entreprise ou Personnaliser.
L’onglet Personnaliser de la boîte de dialogue Informations utilisateur comprend des
champs vides pouvant être renommés et dans lesquels vous pouvez saisir les informations
que vous utilisez fréquemment dans vos sites.
Pour insérer un champ d’informations utilisateur :
1. Sélectionnez l’outil Pointeur, puis cliquez dans le texte pour définir un point
d’insertion.
2. Exécutez la commande Informations du menu Insertion, puis sélectionnez
Informations utilisateur dans le sous-menu. Sélectionnez une information sur
l’utilisateur.
Pour modifier les champs :
1. Saisissez les nouvelles informations dans la boîte de dialogue Informations
utilisateur (via Outils>Définir les informations sur l’utilisateur).
2. Cliquez sur le bouton Mise à jour pour mettre à jour automatiquement les champs
modifiés qui figurent déjà dans le site. Les champs demeurent liés aux Informations
sur l’utilisateur tant qu’ils ne sont pas supprimés.
83
Page 84

Chapitre 6 WebPlus 10
6
Les tableaux
6.1
Créer des tableaux avec du texte
Les tableaux sont l’outil idéal pour la présentation de texte et de données sous forme de
lignes et de colonnes facilement personnalisables et intégrant des fonctions de feuilles de
calcul.
Chaque cellule d’un tableau se comporte comme un mini-bloc de texte. Il existe plusieurs
similitudes (et différences clés) entre le texte d’un bloc de texte et le texte d’un tableau.
■ Avec du texte dans un tableau, vous pouvez modifier les propriétés de caractère et de
paragraphe, appliquer des styles de texte, intégrer des images ancrées, appliquer des
remplissages au texte et utiliser les options de correction telles que Correction
automatique/Correcteur orthographique et Dictionnaire des synonymes.
■ Les tableaux ne prennent cependant pas en charge l’importation de texte à partir d’un
fichier, l’édition de texte à l’aide de WritePlus, la possibilité de visualiser le texte à
l’aide du Gestionnaire de texte. De même, le texte d’un tableau ne se poursuivant pas
ou n’étant pas lié de la même façon que le texte d’un cadre de texte, les fonctions
d’ajustement du texte de la barre d’outils Cadre ne s’appliquent pas.
■ Les tableaux comportent également de nombreuses fonctions telles que le Format
automatique,laprésentation des nombres,l’insertion de formules et d’un calendrier,
la Suppression rapide et la Saisie rapide qui facilitent l’édition et la correction.
6.1.1 Tableaux HTML ou décoratifs
Deux types de tableaux peuvent être appliqués sur la page : le tableau HTML et le tableau
décoratif. Les possibilités sont résumées dans le tableau ci-dessous ; certaines fonctionnalités
peuvent être appliquées aux deux types ou uniquement à l’un d’eux. Les fonctionnalités
énumérées ci-dessus s’appliquent aux deux types de tableaux.
84
Page 85

Les tableaux
Tableaux HTML Tableaux décoratifs
Analysable par les moteurs de
recherche (Google etc.)
Insertion de scripts et de
formulaires pour générer de
contenus dynamiques
Redimensionner/déplacer le
tableau
Détourer le tableau non non
Faire pivoter le tableau non oui (si appliqué, le tableau est
Faire pivoter le texte du
tableau (dans une cellule)
Appliquer une couleur de
contour et de remplissage
Styles compatibles HTML oui non
Transparence non oui (si appliqué, le tableau est
Bordures non oui (si appliqué, le tableau est
Distorsion non oui (si appliqué, le tableau est
Effets de filtre 2D/3D non oui (si appliqué, le tableau est
3D instantanée non oui (si appliqué, le tableau est
oui non
oui non
oui oui
exporté en tant que graphique
.)
non oui (si appliqué, le tableau est
exporté en tant que graphique
.)
oui oui
exporté en tant que graphique
.)
exporté en tant que graphique
.)
exporté en tant que graphique
.)
exporté en tant que graphique
.)
exporté en tant que
graphique.)
Lorsque le style est compatible HTML, cela signifie que vous pouvez mettre en forme le texte
à l’intérieur du tableau HTML à l’aide de styles de titres (balises) allant de <H1> à<H6>. Les
styles peuvent être associés à l’aide de la commande Texte>Balise HTML du menu Format.
Un avantage de cette méthode est que le texte appliqué avec des styles de titre est traité
prioritairement par les moteurs de recherche sur Internet (la balise <H1> correspond à la
priorité la plus élevée).
85
Page 86

Chapitre 6 WebPlus 10
Quelle est la différence entre un tableau HTML et un tableau décoratif ? Les tableaux
HTML ont toujours des poignées d’angle et de côté bleu foncé lorsqu’ils sont sélectionnés
tandis que les poignées d’un tableau décoratif sont grises.
Pour créer un tableau :
1. Sélectionnez soit l’outil Tableau HTML, soit l’outil Tableau dans la barre
d’outils des objets standard, puis cliquez sur la page ou la zone de travail,
ou faites glisser le pointeur pour définir les dimensions du tableau. La boîte de
dialogue Créer un tableau apparaît avec une sélection de formats prédéfinis.
2. Parcourez la liste pour visualiser les formats et en sélectionner un. Pour commencer
avec un tableau brut, sélectionnez [Par défaut].
3. Cliquez sur OK.
Le nouveau tableau apparaît sur la page et la barre d’outils Tableau s’affiche, facilitant la
saisie et la mise en forme des données de feuille de calcul.
WebPlus 10 peut traiter le texte de tableau de trois manières : comme des nombres, des
formules ou du texte ordinaire.
■ Nombres : WebPlus 10 possède plusieurs options de mise en forme des nombres.
■ Formules : WebPlus 10 considère comme une formule tout texte commençant par un
signe d’égalité (=). Les formules possèdent les mêmes options de mise en forme que
les nombres.
■ Texte ordinaire : Toute autre entrée de texte, ne commençant pas par =.
6.1.2 Tableaux HTML et contenu dynamique
Si vous voulez utiliser les tableaux intelligents de WebPlus 10, vous devez travailler
exclusivement avec des tableaux HTML. Le terme intelligents signifie que le tableau dans sa
totalité (ou une cellule spécifique) peut soit générer dynamiquement du contenu, soit
modifier l’apparence de l’intérieur de ses cellules. Des informations peuvent être collectées
à partir d’une base de données locale ou générées par un script (éventuellement le résultat du
calcul du contenu des cellules). Un fragment de code HTML peut être placé dans une ou
plusieurs cellules, ce qui permet alors à du contenu dynamique d’y être généré.
Ce sujet complexe est traité en détail dans le chapitre 10, Fonctionnalités avancées,oùdes
utilisations concrètes sont également énumérées.
6.2
Modifier les tableaux
Une fois le tableau créé, vous pouvez le sélectionner, le déplacer, le redimensionner, le
supprimer et le copier en tant qu’objet, comme vous le feriez avec un cadre de texte.
86
Page 87

Les tableaux
Pour modifier l’objet tableau :
■ Pour sélectionner le tableau, cliquez sur son rectangle de délimitation. Vous pouvez
à présent le redimensionner en faisant glisser une poignée d’angle ou de côté ou le
déplacer en faisant glisser un côté.
■ Pour supprimer le tableau, sélectionnez-le et appuyez sur la touche [Suppr] (vous
pouvez également exécuter la commande Supprimer l’objet du menu Edition).
ou
Sélectionnez n’importe quelle partie du texte du tableau et exécutez la commande
Supprimer du menu Tableau (Tableau/Supprimer dans le menu contextuel), puis
sélectionnez Toutes dans le sous-menu.
■ Pour dupliquer le tableau et son texte, assurez-vous tout d’abord qu’aucun texte n’est
sélectionné (le point d’insertion est visible), puis utilisez les commandes Copier et
Coller. Comme raccourci à cette opération, sélectionnez l’objet et faites-le glisser en
maintenant la touche [Ctrl] enfoncée.
D’autres opérations supposent la sélection de texte dans le tableau ou dans des zones du
tableau. Dans chaque cellule, vous pouvez cliquer pour définir un point d’insertion ou faire
glisser le pointeur pour sélectionner un ensemble de texte. Vous pouvez également faire
glisser le pointeur pour sélectionner plusieurs cellules, lignes ou colonnes, ce qui permet en
réalité de sélectionner tout le texte s’y trouvant. Une fois la sélection effectuée, vous pouvez
éditer le texte dans le tableau et modifier la structure et l’aspect du tableau et/ou de ses
composants.
Pour sélectionner et modifier du texte dans des cellules, des lignes et des
colonnes :
■ Pour sélectionner une cellule, cliquez pour définir un point d’insertion ou faites
glisser le pointeur pour sélectionner le texte. Pour sélectionner plusieurs cellules,
cliquez sur une cellule et faites glisser le pointeur vers les autres.
87
Page 88

Chapitre 6 WebPlus 10
■ Pour passer d’une cellule à une autre, utilisez les touches fléchées du clavier. Vous
pouvez également appuyer sur la touche [Tab] pour passer à la cellule de la colonne
suivante et appuyer [Maj]+[Tab] pour passer à la cellule de la colonne précédente.
■ Pour saisir un texte, il suffit de le saisir au point d’insertion dans une cellule.
Vous pouvez également saisir ou modifier du texte dans le champ de saisie de la
barre contextuelle Tableau, que vous affichez en cliquant sur le bouton Fonctions de
tableur
Cliquez sur le bouton Valider pour mettre à jour la cellule sélectionnée.
Cliquez sur Annuler pour revenir au texte précédent de la cellule.
Les cellules s’agrandissent verticalement au fur et à mesure de votre saisie pour
permettre l’ajout de lignes de texte supplémentaires. Pour saisir un caractère de
tabulation, appuyez sur [Ctrl]+[Tab].
■ Pour sélectionner une ligne ou une colonne, cliquez sur son bouton de commande
situé à gauche ou en haut du tableau. Pour sélectionner plusieurs lignes ou colonnes,
faites glisser le pointeur dans leurs boutons de commande. Vous pouvez également
commencer par sélectionner la(les) cellule(s), puis exécuter la commande
Sélectionner du menu Tableau (ou Tableau/Sélectionner dans le menu contextuel),
puis Ligne(s) ou Colonne(s) dans le sous-menu.
■ Pour sélectionner tout le texte (toutes les lignes et colonnes), exécutez la commande
Sélectionner du menu Tableau (ou Tableau/Sélectionner dans le menu contextuel),
puis sélectionnez Tous dans le sous-menu.
■ Pour copier, coller et supprimer le texte d’un tableau sélectionné, utilisez les
commandes Copier, Coller et Effacer comme pour un bloc de texte. Vous pouvez
également faire glisser l’angle inférieur d’une cellule sélectionnée pour copier son
texte dans l’une des cellules.
■ Pour mettre en forme le texte sélectionné, appliquez des propriétés de caractères et
de paragraphes ou des styles de texte comme vous le feriez avec du texte ordinaire.
Notez que le texte des cellules comportant des mises en forme variées (par exemple
avec du texte en gras et du texte normal) revient en texte normal si vous le modifiez
dans la barre d’outils Tableau.
■ Le texte d’un tableau partage des propriétés par défaut avec le texte d’un bloc de
texte. Pour plus d’informations, reportez-vous à la section Modifier et enregistrer les
paramètres par défaut du chapitre 3.
Pour modifier la structure et l’aspect du tableau :
■ Pour ajuster la taille des lignes ou des colonnes, faites glisser la ligne de séparation
des boutons de commande. Notez que vous pouvez ajuster la hauteur d’une ligne
indépendamment du volume de texte qu’elle contient.
88
Page 89

Les tableaux
■ Pour supprimer une ou plusieurs lignes ou colonnes, sélectionnez-les (ou le texte de
la cellule) tel que décrit précédemment, puis exécutez la commande Supprimer du
menu Tableau (ou Tableau/Supprimer dans le menu contextuel), puis sélectionnez
Ligne(s) ou Colonne(s) dans le sous-menu.
■ Pour insérer de nouvelles lignes ou colonnes, sélectionnez une ou plusieurs cellules
tel que décrit précédemment, puis exécutez la commande Insérer du menu Tableau
(ou Tableau/Insérer dans le menu contextuel), puis sélectionnez Lignes ou Colonnes
dans le sous-menu. Dans la boîte de dialogue qui apparaît, spécifiez le nombre
d’éléments à ajouter et leur emplacement, c’est-à-dire avant ou après les cellules
sélectionnées.
■ Pour fusionner des cellules et obtenir ainsi des cellules plus grandes, plutôt que
d’agrandir une ligne ou une colonne (un en-tête de colonne par exemple),
sélectionnez plusieurs cellules et exécutez la commande Fusionner les cellules du
menu Tableau (ou Tableau/Fusionner les cellules dans le menu contextuel). La
cellule fusionnée n’affiche que le texte auparavant visible en haut à gauche de la
cellule sélectionnée. Les cellules d’origine ainsi que leur texte sont conservés. Pour
les restaurer, sélectionnez la cellule fusionnée, puis exécutez la commande
Fractionner les cellules du menu Tableau (ou Tableau/Fractionner les cellules le
menu contextuel).
■ Pour copier le contenu de cellules (y compris le texte, la mise en forme, les bordures
et les couleurs) à un autre emplacement dans le même tableau, sélectionnez la ou les
cellules, appuyez sur la touche [Ctrl}]et pointez sur la bordure de la cellule jusqu’à ce
que le pointeur de copie apparaisse. Cliquez et faites glisser la cellule copiée au
nouvel emplacement. Pour copier le contenu des cellules d’un tableau vers un autre
tableau, sélectionnez les cellules, effectuez un clic droit sur une sélection de cellules
et sélectionnez Copier. Sélectionnez la zone (de même dimension) dans le nouveau
tableau, puis sélectionnez Coller.
■ Pour déplacer le contenu d’une cellule, sélectionnez la cellule, appuyez sur la touche
[Maj] (au lieu de la touche [Ctrl]) et pointez sur la bordure de la cellule jusqu’à ce que le
pointeur de déplacement apparaisse. Cliquez et faites glisser la cellule au nouvel
emplacement.
■ La Saisie rapide vous permet de remplir plusieurs cellules avec le contenu d’une
cellule préalablement sélectionnée. Cette opération de copies multiples est réalisée
en déplaçant la poignée de Saisie rapide, qui se trouve en bas à droite, de la cellule
préalablement sélectionnée vers l’extérieur pour venir englober un bloc continu de
cellules placées sur la même ligne ou colonne.
■ Pour déplacer le contenu de cellules dans un même tableau, sélectionnez les
cellules puis, lorsque le pointeur s’affiche, faites glisser les cellules vers le nouvel
emplacement.
89
Page 90

Chapitre 6 WebPlus 10
6.2.1 Format automatique
Pour personnaliser l’aspect du tableau à l’aide de styles prédéfinis :
■ Exécutez la commande Format automatique du menu Tableau (Tableau/Format
automatique dans le menu contextuel). La boîte de dialogue comporte une liste
d’exemples de tableaux, qui diffèrent dans la présentation de leurs lignes (bordures
internes et externes des cellules), de leur remplissage (cellule et tableau), de leur
police (gras, italique etc.), de leur alignement (à gauche, centré, etc.) et de la prise en
charge de l’édition HTML.
■ Vous pouvez choisir un exemple et cocher les différentes options pour spécifier le ou
les attributs à appliquer à votre tableau. Vous pouvez ainsi adopter vos propres
combinaisons, par exemple en appliquant (en deux étapes) la couleur d’un
échantillon et la police d’un autre.
■ Pour revenir à la mise en forme de base, sélectionnez le format [Par défaut].
6.2.2 Définir les propriétés des cellules
Pour personnaliser manuellement l’aspect d’une ou plusieurs cellules :
1. Sélectionnez les cellules, puis choisissez Propriétés des cellules dans le menu
Tableau ou Tableau/Propriétés des cellules dans le menu contextuel ou le
bouton Propriétés des cellules dans la barre Contextuelle.
2. Utilisez les onglets Cadre, Remplissage, Marges et Orientation de la boîte de
dialogue pour mettre en forme les cellules, puis cliquez sur OK.
L’onglet Bordure
Pour commencer, cliquez pour sélectionner l’une des configurations de contour prédéfinies
à droite. La zone Sélection de la bordure, à gauche, indique exactement quelles lignes
(indiquées en gras) seront appliquées au tableau lorsque vous cliquerez sur OK. Les options
prédéfinies de ligne intérieure affectent les lignes internes de la sélection, à condition que
plusieurs cellules soient sélectionnées. Cliquez sur l’option prédéfinie vide (en bas à gauche)
pour supprimer toutes les lignes des bordures.
Lorsque vous avez choisi un style prédéfini, vous pouvez personnaliser le style d’une ou de
toutes les lignes de la configuration, en commençant par la zone Sélection de la bordure pour
sélectionner la ou les lignes à modifier, puis en cliquant sur le bouton Style du contour pour
définir les propriétés de la ligne. Les nouvelles propriétés s’appliquent à toutes les lignes
marquées de deux flèches dans la zone Sélection de la bordure.
6.3
Mettre en forme les nombres
La barre d’outils Tableau comporte des boutons, activés à l’aide de la Fonctions de
tableur et qui vous permettent de modifier l’affichage des nombres. Les formats de
90
Page 91

Les tableaux
nombres vous permettent d’ajouter des virgules et des symboles monétaires à des nombres,
de les exprimer en pourcentages, de contrôler le nombre de décimales affichées etc. Ces
formats ne modifient pas les nombres mais seulement leur affichage.
Cliquez sur le bouton Supprimer la mise en forme pour supprimer le formatage.
Cliquez sur le bouton Devise pour appliquer le format et le symbole de votre monnaie
locale telle qu’ils sont proposés par Windows.
Cliquez sur le bouton Pourcentage pour convertir un nombre en pourcentage
(multiplication par 100 et ajout du signe %).
Cliquez sur le bouton Séparateur de milliers pour ajouter un séparateur de milliers et
supprimer les décimales.
Cliquez sur le bouton Augmenter décimale ou Diminuer décimale pour accroître ou
réduire le nombre de décimales affichées.
Pour ajouter d’autres options de mise en forme, cliquez sur le bouton Format
personnalisé.
La boîte de dialogue Mise en forme personnalisée s’affiche. Vous pouvez y sélectionner tous
les formats répertoriés, créer des formats personnalisés (avec une couleur pour les valeurs
négatives si vous le souhaitez) et personnaliser la liste. La liste fournie comporte deux
symboles de monnaie (l’un positif, l’autre négatif) pour votre monnaie locale telle qu’elle est
indiquée par Windows.
Pour appliquer une mise en forme à la cellule active :
1. Sélectionnez-la dans la liste. La zone Exemple fournit un aperçu des valeurs positives
et négatives dans ce format.
2. Cliquez sur OK.
Pour spécifier un format personnalisé :
1. Saisissez-le dans la zone en dessous de la liste, à l’aide de l’un des symboles suivants.
Au fur et à mesure de votre saisie, la liste défile automatiquement et surligne les
entrées correspondantes.
91
Page 92

Chapitre 6 WebPlus 10
# Correspond à un chiffre dans un nombre. S’il le nombre possède plus de chiffres
0 Correspond toujours à un chiffre. Si le nombre ne possède pas de chiffre à cet
- Affiche un signe négatif si le nombre est négatif. Aucun signe ne s’affiche si le
+ Affiche un signe positif si le nombre est positif ou un signe négatif si le nombre
(code) Affiche le nombre mis en forme entre parenthèses si le nombre est négatif.
[couleur] Affiche un nombre négatif dans la couleur spécifiée, [rouge], par exemple. Vous
, Signe décimal
% Affiche les nombres sous forme de pourcentages : 0,4 sous la forme 40 % ou
/ Affiche les nombres décimaux en fractions, par ex. 0,4 devient 2/5
0 N’affiche aucune valeur décimale, par exemple 0,4 sous la forme 0. Identique à
0,0 Affiche une seule décimale, par ex. 0,43 donne 0,4.
0,00 Affiche deux décimales, par ex. 0,4 donne 0,40.
0, Calcule automatiquement le nombre de décimales à afficher, par ex. 0,40 donne
e Affiche le nombre en format exponentiel (ou "scientifique"), par ex. 0,4 devient
qu’il n’y a de # spécifiés, les chiffres supplémentaires à gauche du signe décimal
seront affichés.
emplacement, un zéro (0) s’affiche. Si le nombre contient plus de chiffres qu’il
n’y a de 0 spécifiés, les chiffres supplémentaires à gauche du signe décimal
seront affichés.
nombre est positif.
est négatif.
pouvez choisir l’une des couleurs suivantes : Aucune, Noir, Blanc, Gris, Rouge,
Vert, Bleu, Jaune, Orange, Cyan, Magenta, Bordeaux, Vert foncé, Moutarde,
Bleu foncé, Violet, Vert marin. Vous pouvez également saisir des valeurs de
couleur dans l’un de ces formats : RVB(xxx,yyy,zzz), CMJN(www,xxx,yyy,zzz) ou
TSL(xxx,yyy,zzz)
1,25 sous la forme 125 %
la saisie de 0.# (ou à l’absence de formatage).
0,4.
4e-01. Vous pouvez utiliser le caractère "0" pour spécifier le nombre de
décimales à afficher avant ou après l’exposant. Par exemple, la valeur 123
.456789 formatée sous la forme "+0.00 e+000" devient "+1,23 e+002" ;
formatée sous la forme "+0.0000 e+00", elle devient "+1,2346 e+02".
REMARQUE : - WebPlus 10 n’est pas strict sur l’ordre dans lequel les codes de format sont
spécifiés et cherche uniquement à interpréter ce que vous indiquez.
2. Pour appliquer le format personnalisé à la cellule en cours (tout en l’enregistrant
dans la liste), cliquez sur OK.
92
Page 93

Les tableaux
Pour supprimer un format personnalisé :
■ Sélectionnez-le et cliquez sur le bouton Supprimer.
6.4
Insérer des formules
Une cellule de tableau peut afficher le résultat d’une formule obtenue par la combinaison des
valeurs d’autres cellules avec des opérateurs arithmétiques et des fonctions. Les formules
sont recalculées automatiquement lorsque des valeurs du tableau sont modifiées et sont donc
toujours à jour.
Toute cellule commençant par le signe = est traitée comme une formule. Pour saisir ou
modifier des formules, utilisez le champ de saisie de la barre d’outils Tableau. Notez que
vous pouvez uniquement sélectionner ou modifier une formule entière, et non une partie
seulement.
REMARQUE : - N’oubliez pas d’activer le bouton Fonctions de tableur (dans la barre
d’outils Tableau) pour créer vos formules.
Pour afficher la formule d’une cellule dans le champ de saisie de la barre
d’outils Tableau :
■ Cliquez sur la cellule contenant la formule pour la sélectionner.
Pour saisir une formule :
■ Cliquez sur le bouton Fonction de la barre d’outils Tableau et sélectionnez une
fonction spécifique dans le menu déroulant.
Par exemple, si vous commencez par une cellule vierge et sélectionnez SUM(),
WebPlus 10 insère =SUM() dans le champ de saisie et positionne le curseur de texte
entre les parenthèses pour que vous puissiez taper directement les nombres ou les
références des cellules.
■ Cliquez une fois sur le bouton Fonction pour introduire le signe d’égalité dans le
champ de saisie (ou saisissez = vous-même), puis continuez à saisir la formule.
■ Cliquez sur le bouton Valider pour mettre à jour la cellule sélectionnée.
Reportez-vous à l’Aide de WebPlus 10 pour plus d’informations sur les formules, leurs
opérateurs et les fonctions.
93
Page 94

Chapitre 6 WebPlus 10
6.5
Insérer un calendrier
L’Assistant Calendrier vous aide à créer un calendrier mensuel pratique à utiliser dans un
site, quel qu’il soit. Vous pouvez créer une image de la taille d’un timbre-poste ou un
planificateur sur une page entière. Des options permettent d’inclure l’intitulé de l’année, du
mois, de la semaine et du jour, une zone de saisie et de choisir l’un des nombreux modèles
prédéfinis.
Pour insérer un calendrier :
1. Choisissez Insérer calendrier dans la barre d’outils Tableau de la barre d’objets
standard.
2. Cliquez une nouvelle fois sur votre page (pour insérer un calendrier de taille
standard) ou faites glisser le pointeur pour spécifier la taille souhaitée du calendrier.
L’Assistant Calendrier vous aide alors à sélectionner un modèle prédéfini et à définir des
options de votre calendrier.
7
Tracer des traits et des formes
7.1
Tracer des lignes
WebPlus 10 propose les outils Main levée, Ligne droite, Ligne courbée et Formes pleines
pour la création de graphiques simples. Grâce aux outils Ligne (situés sur la barre d’objets
standard), vous pouvez dessiner des lignes simples, relier des segments de ligne et joindre des
extrémités de ligne pour fermer la ligne et créer une forme. Utilisez l’outil Pointeur et la
barre d’outils Courbe pour redimensionner ou remodeler les lignes une fois dessinées.
L’outil Main levée permet de dessiner des courbes et des formes à main
levée.
L’outil Ligne droite permet de dessiner des lignes droites, des règles en haut
et/ou en bas de la page ou des lignes horizontales afin de séparer des
sections et mettre en valeur des titres.
L’outil Ligne courbée permet de connecter différents segments de droite
courbes ou droits en reliant les points à chaque clic de souris.
94
Page 95

Pour tracer une ligne à main levée :
Tracer des traits et des formes
1.
2. Cliquez à l’emplacement où vous souhaitez commencer la ligne, et maintenez le
3. Pour terminer la ligne, relâchez le bouton de la souris. La ligne est automatiquement
4. Pour prolonger la ligne, placez le pointeur sur l’un des nœuds d’extrémité rouges. Le
Cliquez sur la palette de lignes de la barre d’objets standard, puis cliquez sur
l’outil Main levée.
bouton de la souris enfoncé pendant le tracé. La ligne apparaît immédiatement.
lissée, utilisant un minimum de nœuds.
pointeur se transforme alors en symbole +. Cliquez sur le nœud et déplacez le
pointeur pour ajouter un segment.
Pour tracer une ligne droite :
1. Cliquez sur la palette de lignes de la barre d’objets standard, puis sur l’outil
Ligne droite de la palette.
2. Cliquez à l’emplacement où vous souhaitez commencer la ligne, et déplacez la souris.
La ligne apparaît immédiatement.
ASTUCE : Ligne verticale ou horizontale - Pour contraindre l’angle de la ligne droite à des pas de
15 degrés, maintenez la touche [Maj] enfoncée tout en faisant glisser la souris. Ceci permet de
créer aisément des lignes verticales ou horizontales.
■ Pour prolonger la ligne, placez le pointeur sur l’un des nœuds d’extrémité rouges. Le
pointeur se transforme alors en symbole +. Cliquez sur le nœud et déplacez le
pointeur pour ajouter un segment.
Pour tracer un ou plusieurs segments :
1. Cliquez sur la palette de lignes dans la barre d’objets standard et sélectionnez l’outil
Ligne courbée. La barre d’outils Création de courbes apparaît avec trois boutons
permettant de sélectionner le type de segment à tracer.
L’outil Ligne droite permet de dessiner un segment droit qui est tout simplement une
ligne droite reliant deux nœuds (raccourci : appuyez sur [1]).
95
Page 96

Chapitre 7 WebPlus 10
L’outil Courbe de Bézier permet de dessin un segment de Bézier, courbé avec des
poignées de contrôle qui permettent un ajustement précis (raccourci : appuyez sur [2]).
L’outil Courbe intelligente permet de dessiner des segments intelligents qui
apparaissent sans poignées de contrôle visibles et qui utilisent l’ajustement automatique
des courbes pour relier chaque nœud. Ils se révèlent particulièrement utiles pour dessiner
des images et objets courbés (raccourci : appuyez sur [3]).
2. Sélectionnez un type de segment, puis cliquez à l’endroit où vous souhaitez
commencer votre trait.
■ Pour dessiner un segment droit, cliquez à nouveau (ou faites glisser la souris) pour
créer un nouveau nœud à l’endroit où vous souhaitez terminer le segment. Tout
en maintenant la touche [Maj] enfoncée, cliquez pour aligner le segment par angles
de 15 degrés (utile pour les jonctions rapides à angle droit).
■ Pour créer un segment de Bézier, cliquez à nouveau pour définir un nouveau
nœud, puis étirez une poignée de contrôle à partir de ce point (Les poignées de
contrôle agissent comme des aimants : elles permettent de former la courbe. La
distance entre les poignées détermine la profondeur de la courbe créée). Cliquez
à nouveau pour définir la fin du segment. Un segment courbé apparaît. Si vous
maintenez la touche [Maj] enfoncée pendant que vous dessinez, les poignées de
contrôle du nouveau nœud "s’aimantent" par angles de 15 degrés par rapport au
nœud.
Généralement, les segments de Bézier se terminent par un angle symétrique
(arrondi), avec les poignées de contrôle assemblées. Vous pouvez appuyer sur C tout
en dessinant le segment pour définir un sommet ou un angle aigu.
96
Page 97

Tracer des traits et des formes
■ Pour dessiner un segment intelligent, cliquez à nouveau pour créer un nouveau
nœud. Le segment apparaît sous la forme d’une courbe lissée et régulière (sans
poignées de contrôle visibles) entre le nouveau nœud et le nœud précédent.
Avant de relâcher le bouton de la souris, vous pouvez faire glisser votre souris afin
d’infléchir le trait comme pour incurver un morceau de fil de fer. Si le nœud
d’angle précédent sur le trait est également intelligent, le mouvement de
flexibilité s’étendra jusqu’au segment précédent. Tout en maintenant la touche
[Maj] enfoncée, cliquez pour créer un nouveau nœud aligné par angle de 15 degrés
avec le nœud précédent.
3. Pour étendre une ligne existante, répétez l’étape 2 pour chaque nouveau segment.
Chaque segment peut être d’un type différent.
REMARQUE : - Pour sélectionner le nœud de l’extrémité opposée de la courbe (et donc étendre
la courbe depuis l’autre extrémité), appuyez sur la touche [Tab] avant de tracer le segment
suivant.
4. Pour terminer la ligne, appuyez sur [Echap], effectuez un double-clic ou sélectionnez
un autre outil.
Vous pouvez remodeler la ligne une fois tracée (voir ci-dessous) ou appliquer une épaisseur
ou une couleur différente ou d’autres attributs.
Reportez-vous à l’Aide de WebPlus 10 pour plus d’informations sur l’édition des traits.
7.2
Dessiner des formes
WebPlus 10 propose les outils Main levée, Ligne droite, Ligne courbée et Formes pleines
pour la création de graphiques simples. Les formes pleines sont des objets prédéfinis que
vous pouvez ajouter immédiatement dans votre page, puis ajuster et modifier à l’aide des
poignées de contrôle. Une autre méthode de création de formes consiste à tracer un trait (ou
une série de segments de droite), puis à relier ses nœuds de début et de fin afin de créer une
forme fermée. Une fois la forme dessinée, vous pouvez régler ses propriétés, appliquer des
remplissages dégradés ou bitmap (notamment vos propres images bitmap) ou appliquer des
effets de transparence par exemple.
97
Page 98

Chapitre 7 WebPlus 10
Les nouvelles formes appliquent les paramètres de contour et de remplissage par défaut
(initialement, un trait noir sans remplissage).
Vous pouvez aisément convertir les formes en boutons web en y insérant des liens
hypertextes ou des zones dynamiques. La forme pleine Bouton a été spécialement
conçue pour la création de boutons stylisés !
7.2.1 Formes pleines
La palette Forme pleine comprend de nombreuses formes fréquemment utilisées,
notamment des rectangles, des ovales, des flèches, des polygones et des étoiles. Vous pouvez
utiliser le bouton Forme pleine pour obtenir :
■ Des cercles et des polygones décoratifs ;
■ Des flèches, étoiles, bulles, etc. fonctionnelles ;
■ Des boutons web... Toutes les formes pleines conviennent mais découvrez la forme
exceptionnelle Bouton (encerclée à gauche) avec ses nombreux types standard.
Ajoutez des liens hypertextes ou des zones dynamiques pour permettre à l’utilisateur
d’exécuter une action en cliquant sur les formes.
Pour créer une forme pleine :
1. Cliquez sur le bouton des formes pleines de la barre d’outils verticale et sélectionnez
une forme dans la palette. L’icône du bouton correspond à la forme sélectionnée.
2. Cliquez sur la page pour créer une nouvelle forme à une taille par défaut. Cliquez et
faites glisser les bords de la forme pour en définir les dimensions.
3. Lorsque la taille de la forme vous convient, relâchez le bouton de la souris. Vous
pouvez à présent modifier la forme en faisant glisser ses poignées.
Pour dessiner une forme en conservant les proportions (comme un cercle) :
■ Maintenez la touche [Maj] enfoncée tandis que vous faites glisser le pointeur.
Toutes les formes pleines peuvent être positionnées, redimensionnées, pivotées et remplies.
De plus, vous pouvez régler leur dessin à l’aide de l’outil Pointeur. Chaque forme est
modifiée de façon logique. La possibilité de modifier l’aspect des objets Forme pleine les
rend plus flexibles et pratiques que les cliparts de conception similaire.
98
Page 99

Pour modifier l’apparence d’une forme pleine :
1. Sélectionnez-la à l’aide de l’outil Pointeur. Les différentes formes pleines disposent
de poignées différentes. Les poignées d’angle et de côté, se trouvant sur le contour
gris de sélection, permettent de redimensionner la forme. Les poignées blanches,
appelées nœuds, se trouvant à l’extérieur du contour gris sur une ligne blanche,
permettent de modifier l’apparence de la forme.
2. Pour connaître la fonction de chaque nœud avec une forme particulière, déplacez le
pointeur sur un nœud et lisez la barre d’état.
3. Pour modifier l’apparence d’une forme pleine, faites glisser ses nœuds.
7.2.2 Formes fermées
Dès que vous dessinez ou sélectionnez une ligne, les nœuds de la ligne apparaissent. Les
nœuds symbolisent les extrémités de chaque segment de la droite. Les courbes à main levée
disposent généralement de plusieurs nœuds ; les segments de droite ou de courbe n’en
comportent que deux. Vous pouvez créer une forme en prolongeant une ligne à partir de son
point de départ.
Tracer des traits et des formes
Pour transformer une ligne sélectionnée en une forme :
■ Sélectionnez la ligne à l’aide de l’outil Pointeur et cliquez sur le bouton Fermer
courbe de la barre contextuelle.
Vous pouvez également appliquer l’autre méthode impliquant l’ouverture d’une forme afin
d’ajouter un ou plusieurs segments de ligne.
Pour ouvrir une ligne ou une forme :
1. À l’aide de l’outil Pointeur, sélectionnez le nœud à l’endroit où vous souhaitez ouvrir
la forme.
99
Page 100

Chapitre 7 WebPlus 10
2. Cliquez sur le bouton Briser courbe de la barre contextuelle. Une ligne est
séparée en deux lignes. Une forme devient alors une ligne avec le nœud
sélectionné partagé en deux nœuds, à chaque extrémité de la nouvelle ligne.
3. Vous pouvez à présent utiliser l’outil Pointeur pour remodeler la ligne si nécessaire.
Reportez-vous à l’Aide de WebPlus 10 pour plus d’informations sur l’édition des formes.
8
Couleurs et transparences
8.1
Appliquer des couleurs unies
WebPlus 10 propose plusieurs méthodes d’application de couleurs unies à différents objets :
■ Vous pouvez appliquer des couleurs unies au contour ou au remplissage d’un objet.
Comme vous pouvez le supposer, les formes pleines et les formes fermées possèdent
des propriétés de contour et de remplissage, alors que les lignes droites et les lignes
tracées à main levée ne possèdent qu’une propriété de contour.
■ Les caractères des objets texte peuvent comporter de la couleur et les blocs de texte
et les cellules de tableaux peuvent comporter un remplissage d’arrière-plan
indépendant des caractères qui s’y trouvent.
Pour appliquer des couleurs unies à un objet, vous pouvez utiliser l’onglet Couleur, l’onglet
Témoins ou une simple boîte de dialogue.
Appliquer une couleur unie à l’aide de l’onglet Couleur :
1. Sélectionnez le(s) objet(s) ou mettez en surbrillance une partie de texte artistique.
2. Cliquez sur l’onglet Couleur pour sélectionner une couleur dans l’une des palettes.
3.
La couleur du souligné reflète la couleur de l’objet sélectionné.
4. Sélectionnez une couleur dans le spectre ou à l’aide des glissières.
ASTUCE : La pipette - Utilisez la Pipette de l’onglet Couleur pour sélectionner une couleur
déjà présente sur la page afin de l’appliquer sur un autre objet. Maintenez le bouton de la
souris enfoncé et faites glisser le curseur sur la page.
Cliquez sur le bouton Remplissage, Contour ou Texte en haut de
l’onglet pour déterminer l’emplacement où la couleur sera appliquée.
100
 Loading...
Loading...