Page 1

Using
ADOBE® ROBOHELP® HTML 11
Page 2

Legal notices
Legal notices
For legal notices, see http://help.adobe.com/en_US/legalnotices/index.html.
Last updated 1/14/2014
Page 3

Contents
Chapter 1: Getting started
Basic workflow . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .2
Activation and registration . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .3
Help and support . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .4
What’s new in RoboHelp 10 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .6
About RoboHelp Server . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 14
Chapter 2: Exploring the workspace
Workspace overview . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 17
Work ing with pods . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 18
Environments . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 21
Menus and toolbars . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 22
Create or remove keyboard shortcuts . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 24
Configure general settings . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 24
iii
Chapter 3: Projects
Project basics . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 26
Create and manage projects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 30
Authoring content in multiple languages . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 42
Import PDF files . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 49
Importing and linking Word and FrameMaker documents . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 50
Importing and linking Microsoft Word documents . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 51
Importing FrameMaker documents . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 67
Import a DITA map file . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 86
Import XML files . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 87
Import Microsoft HTML Help projects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 89
Import WinHelp projects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 89
Adding projects to version control . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 96
Version control with Microsoft SharePoint . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 100
Merging Help projects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 101
Reports . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 107
Reference . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 113
Chapter 4: Working with topics
Create, save, and open topics . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 115
Author in XHTML . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 117
Import and copy topics . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 118
View topics and design elements . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 119
Master pages . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 120
Manage topics . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 125
Check spelling and find and replace . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 129
W3C compliance . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 137
Reference . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 137
Last updated 1/14/2014
Page 4

USING ROBOHELP HTML 11
Content s
Chapter 5: Editing and formatting
RoboHelp editors . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 138
Character formatting and fonts . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 141
Format paragraphs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 143
Borders, backgrounds, color, and sound . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 145
Tab le s . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 147
Lists . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 150
Headers, footers, and page breaks . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 152
Tex t boxes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 153
User-defined variables . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 154
Single-source with snippets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 157
Reference . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 159
Chapter 6: Styles and style sheets
Style types . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 160
Media rules and attributes in styles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 160
Media queries . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 162
Manage style sheets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 162
Create styles for style sheets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 164
Table styles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 165
List styles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 166
HTML styles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 168
Apply styles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 170
Edit styles in CSS files . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 170
Delete styles from style sheets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 171
Use color and images . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 171
Inline styles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 172
Reset styles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 173
Clear formatting . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 174
iv
Chapter 7: TOCs, indexes, glossaries
TOCs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 175
Indexes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 180
TOCs and indexes in Microsoft HTML Help . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 191
Glossaries . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 194
Glossary hotspots . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 197
Chapter 8: Linking, navigation, and search
Navigation basics . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 200
Create text links . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 202
Link to a pop-up . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 203
Bookmarks . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 203
Link images and multimedia . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 204
External links . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 205
Link View . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 206
Link maintenance and repair . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 207
Link controls . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 209
Last updated 1/14/2014
Page 5

USING ROBOHELP HTML 11
Content s
Text-only pop-ups . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 213
Browse sequences . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 214
RoboHelp output search . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 216
External content search . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 219
Chapter 9: Multimedia and special effects
Images . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 221
Adobe Captivate demos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 224
Multimedia . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 226
Dynamic HTML and special effects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 228
Marquees . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 231
HTML comments in topics . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 232
Iframes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 232
Chapter 10: Conditional text
Conditional text basics . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 234
Conditional build tags . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 235
Conditional build tag expressions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 238
Chapter 11: Context-sensitive Help
About context-sensitive Help . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 240
Author and developer roles in creating context-sensitive Help . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 241
Map files and map IDs . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 241
Dynamic editing of context-sensitive topics . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 247
Information for developers . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 248
What’s This? Help . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 274
Maintaining text-only topics (Microsoft HTML Help projects) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 278
Working with text-only topics . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 279
Testing context-sensitive Help . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 281
Context-sensitive Help terms . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 283
Create Help for iOS and Android apps . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 284
Reference . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 288
v
Chapter 12: Generating output
Single sourcing basics and more . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 290
Work with layout types . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 294
Generate, view, and publish output . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 316
Distribute the project output . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 348
Printed documents . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 361
Skins . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 373
Windows . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 379
Screen profiles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 385
Screen layouts . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 387
Chapter 13: Review and collaboration
Review in Design Editor . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 394
PDF review . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 395
Managing Shared resources . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 398
Last updated 1/14/2014
Page 6

USING ROBOHELP HTML 11
Content s
Manage comments and changes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 403
Review and collaboration in AIR Help . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 406
Chapter 14: Advanced program features
ActiveX controls . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 409
Applets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 411
Forms . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 412
Frames . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 415
HTML Help controls . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 418
Information types (for HTML Help) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 421
Scripts . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 423
About ExtendScript Toolkit support . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 425
Twis ties . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 427
Chapter 15: Default keyboard shortcuts
vi
Last updated 1/14/2014
Page 7

Chapter 1: Getting started
Adobe RoboHelp software is designed for developing Help systems, e-learning content, policies and procedures, and
knowledgebases. Its enhanced editing and layout capabilities enable you to create professional looking content. With
the new Multiscreen HTML5 and eBook layouts (SSLs), you can now take your content authored in RoboHelp,
FrameMaker, or Microsoft® Word to mobile devices, eBook readers, and tablets. You can create custom fluid layouts to
ensure that users can view the output on a wide range of devices.
1
Multidevice output generated using RoboHelp
With the Multiscreen HTML5 layout, you can even generate desktop output from legacy projects in screen layouts that
are different from the traditional WebHelp layout. For example, you can place the TOC on the right or design a page
for displaying search results. In the multiscreen paradigm, desktop is another screen with a specific width and height.
Worl dwi de, Adobe Robo Help is a le ade r of online Help au tho rin g to ols th rough inn ovat ion . New features c reate a more
productive experience for technical communicators and their audiences.
For latest information about Adobe RoboHelp, visit www.adobe.com/go/learn_robohelp_product_en
Before you begin working with your software, take a few moments to read about the basic workflow and the many
resources available to you. You have access to instructional videos, plug-ins, templates, user communities, seminars,
tutorials, RSS feeds, and much more.
Last updated 1/14/2014
Page 8

USING ROBOHELP HTML 11
Getting started
Basic workflow
XHTML/HTML
Word
FrameMaker
PDF
XML
DITA
Other Help Projects
Create and edit Help Systems
in your preferred authoring
environment
ROBOHELP’S BUILT-IN XHTML EDITOR
ANY POPULAR HTML EDITOR
MS WORD
GENERATE
Channels
Formats
Devices
Multiscreen HTML5
EPUB 3
EPUB 2.0.1
Kindle Book (Mobi/KF8)
Native Mobile Apps
WebHel p
AIR Help
FlashHelp
MSFT HTML Help
Java Help
Oracle Help
Eclipse Help
CHM
PDF
MS Word
XML
2
Indicative infographic: RoboHelp input and output formats
1. Create a project.
Every Help system has at least one project. The basic element of the project is the topic. See “Projects” on page 26.
2. Author the content.
Create topics. You can add multimedia now, or later when you customize the output. Work with the application
developer to start planning which topics to also use for context-sensitive Help. Context-sensitive topics appear when
the user clicks a Help button in the user interface or presses F1. See
“Wor k i ng with t opics” on page 115.
3. Import files.
You can import HTML files, Microsoft Word files (.doc, .docx, .docm, .rtf), FrameMaker books and documents (.book,
.bk, .fm, .frm, .mif), XML files (.xml), and Adobe PDF files (.pdf). See
“Projects” on page 26.
4. Develop the navigation.
Based on the hierarchy, or organization scheme, of the content, create links among topics and to external content if
necessary. You can also link text or images to other content. Create a table of contents that reflects the content hierarchy,
and include an index that users can browse. You can also create browse sequences, paths a user can follow through Help
topics. For example, if a user must read several related topics to understand a feature completely, you can link them in
a browse sequence. See
“TOCs, indexes, glossaries” on page 175 and “Linking, navigation, and search” on page 200.
5. Customize the output.
You c an apply layouts (which determine behavior and appearance) and formatting. You can also use conditional text to
show or hide content, depending on user interest, application being used, skill level, and other factors. Add multimedia
to make your Help more compelling and richer. See
“Conditional text” on page 234 and “Generate, view, and publish
output” on page 316.
Last updated 1/14/2014
Page 9

USING ROBOHELP HTML 11
Getting started
6. Generate, test, and distribute the Help package.
Generate the output so you can view the Help and check links, formatting, and so on. Test every output you intend to
distribute, including printed documentation. See
“Generating output” on page 290.
Activation and registration
To review complete system requirements and recommendations for your Adobe® RoboHelp® software, see
www.adobe.com/support/robohelp.
If your computer is not connected to the Internet, you can check the ReadMe file on the installation disc.
Install the software
1 Close any other Adobe applications open on your computer.
2 Insert the installation disc into your hard drive, and follow the onscreen instructions.
Note: If the computer on which you are installing RoboHelp does not have the latest version of PDF Add On, you can install
the latest version while installing RoboHelp. You can also install the ExtendScript toolkit. RoboHelp uses this toolkit to
provide scripting capabilities. For more information about ExtendScript, see
page 425.
“About ExtendScript Toolkit support” on
3
For more information, see the ReadMe file on the installation disc.
Help with installation
For Help with installation issues, see the Up and running section on the RoboHelp hub page.
License activation
During the installation process, your Adobe software contacts an Adobe server to complete the license activation
process. No personal data is transmitted. For more information on product activation, visit the Adobe website at
www.adobe.com/go/activation.
Register
Register your product to receive complimentary installation support, notifications of updates, and other services.
Note: Register only once for RoboHelp 10.
❖ To register, follow the onscreen instructions in the Registration dialog box, which appears after you install the
software.
If you postpone registration, you can register at any time by choosing Help > Registration.
Adobe Product Improvement Program
After you have used your Adobe software a certain number of times, a dialog box appears, asking whether you want to
participate in Adobe Product Improvement Program.
Last updated 1/14/2014
Page 10

USING ROBOHELP HTML 11
Getting started
If you choose to participate, data about your use of Adobe software is sent to Adobe. No personal information is
recorded or sent. The Adobe Product Improvement Program only collects information about the features and tools that
you use in the software and how often you use them.
You can opt in to or opt out of the program at any time:
• To participate, choose Help > Adobe Product Improvement Program and click Yes, Participate.
• To stop participating, choose Help > Adobe Product Improvement Program and click No, Thank You.
Adobe provides more information about the Adobe Product Improvement Program in a frequently asked questions
(FAQ) list on the
Adobe website.
Help and support
Adobe Community Help
Adobe Community Help is an integrated environment on Adobe.com that gives you access to community-generated
content moderated by Adobe and industry experts. Think of Community Help as collections of related items rather
than books. Adobe continually curates and adds to these collections.
4
Bookmark the RoboHelp Help hub page to find the best content on the web about RoboHelp, including these resources:
• Videos, tutorials, tips and techniques, blogs, articles, and examples for designers and developers.
• Complete online Help, which is updated regularly.
• All other content on Adobe.com, including knowledgebase articles, downloads and updates, Adobe Developer
Connection, and more.
Viewing online Help content
• When you launch Help from within the product, your default web browser (Internet Explorer, Safari, Chrome,
Firefox, etc.) will launch with the product Help content displayed.
• You can then use your browser’s native functionality to search, bookmark, comment, or rate the content.
Downloading offline Help content
• The first time you launch Help from within the product, Adobe Help Manager launches in the background and
checks for the availability of new or updated content.
Adobe Help Manager is an AIR-based content installation utility that downloads offline help content and notifies
you when new updates are available, ensuring that you always have the most up-to-date and accurate reference
information from Adobe.
• If no new content is available, the application will shut down until the next time you select Help.
• If new content is found, a small pop-up notification will be displayed on your desktop, usually in the lower-right
corner of your screen.
• When you click on the notification message, the Help Manager will launch and show you all of the help content that
is available for download in the Local Content preferences.
• You can select individual packages by highlighting the desired product or Help package title and clicking on the
Update button.
Last updated 1/14/2014
Page 11

USING ROBOHELP HTML 11
Getting started
• To update all of the content that is available, select the ‘Download’ button on the General preferences pane. Note:
The total download size for all of the applicable content is displayed – large updates may take several minutes or
more to download.
• During this download, you may continue to browse and search Help content with your web browser.
• If you prefer to have your Adobe applications use the local, installed Help files by default, select “Display local help
content only’ in the General preferences tab.
• Or you can simply choose to continue viewing online content and the Help Manager will automatically switch to
offline help if Internet access is no longer available.
Services, downloads, and extras
You can enhance your product by integrating various services, plug-ins, and extensions in your product. You can also
download samples and other assets and see various resources to get your work done.
Adobe Exchange
Visi t the Adob e Exch ange at www.adobe.com/go/exchange to download samples as well as plug-ins and extensions
from Adobe and third-party developers. The plug-ins and extensions can help you automate tasks, customize
workflows, create specialized professional effects, and more.
5
Adobe downloads
Vi si t www.adobe.com/go/downloads to find free updates, trials, and other useful software.
Adobe Labs
Adobe Labs at www.adobe.com/go/labs gives you the opportunity to experience and evaluate new and emerging
technologies and products from Adobe. At Adobe Labs, you have access to resources such as these:
• Prerelease software and technologies
• Code samples and best practices to accelerate your learning
• Early versions of product and technical documentation
• Forums, wiki-based content, and other collaborative resources to help you interact with like-minded users
Adobe Labs fosters a collaborative software development process. In this environment, customers quickly become
productive with new products and technologies. Adobe Labs is also a forum for early feedback. The Adobe
development teams use this feedback to create software that meets the needs and expectations of the community.
Adobe forums
To reach out to experts in the Adobe RoboHelp community, visit www.adobe.com/go/learn_robohelp_forum_en. If
you comment on a Help page, the comment is automatically posted on the forum. The experts and other users can
respond to your comment.
Adobe TV
Visi t Ad obe TV at http://tv.adobe.com to view instructional and inspirational videos. The Technical Communications
channel features videos relevant for technical communicators. The videos on the RoboHelp channel help you get
started.
Last updated 1/14/2014
Page 12

USING ROBOHELP HTML 11
Getting started
RoboHelp sample projects and output
Visi t the RoboHelp resources page and download sample projects created with RoboHelp and other resources, such as
workspaces and applications configured for implementing context-sensitive Help.
RoboHelp Developer Center
Vi si t RoboHelp Developer Center for articles written by internal and external RoboHelp users on various user-
requested topics.
Previous RoboHelp Help
Download the documentation of older versions of RoboHelp from the RoboHelp Help hub page.
What’s new in RoboHelp 10
Authoring enhancements
Enhanced Find and Replace RoboHelp 10 comes with a significantly enhanced tool for finding and replacing text
across files. The Find and Replace tool works unobtrusively and supports both wild cards and regular expressions. See
“Find and replace text in files” on page 133.
6
New External Content Search pod The workflow for setting up search to include external content—a feature
introduced in RoboHelp 9—has been streamlined in RoboHelp to provide ease of use. Access the External Content
Search pod from the View menu and specify URLs for content available outside the Help system (for example, in blogs)
and map them to terms that users are likely to search for. By curating relevant content in this way, you can optimize the
search experience for users and provide easy access to user-generated content. See
page 219.
Support for applying CBTs to external content search definition You can now apply a CBT to each external content
search definition. For example, you can add a CBT to make sure that a high-quality video mapped to a search keyword
is played onl y if t he o utp ut i s ac cess ed fr om a mob ile d evic e. F or i nfo rmatio n ab out the pro cedure, s ee
search” on page 219.
Window creation delinked from primary layout selection In RoboHelp 9, any new window you create is of the same
type as the primary layout in the SSL pod. In RoboHelp 10, you can select a window type when creating a window. This
feature allows you to delink the creation of a window from the primary layout selection in the Single Source Layouts
pod. See
Refresh option in Resource Manager SharePoint folders added as shared locations in the Resource Manager pod are
not automatically refreshed. With the new Refresh icon in Resource Manager, you can now manually refresh the
contents of any shared location. See
Editing projects over the network Opening and editing RoboHelp projects over the network is a tedious experience in
previous versions of RoboHelp. In RoboHelp 10, architectural changes have been made to enable you to access projects
over the network.
Note: The overall experience depends on your network speed and the size of the project you are accessing.
“Wi nd ow s” on page 379.
“Managing Shared resources” on page 398.
“External content search” on
“External content
Support for User Defined Variables in topic titles In RoboHelp 10, you can use UDVs not just in topic contents, TOCs,
or index terms but also in topic titles. With this enhancement, you can use UDVs instead of actual product names and
or feature names in topic titles and avoid rework if these names undergo frequent or last-minute changes. For step-bystep information, see
“User-defined variables” on page 154.
Last updated 1/14/2014
Page 13

USING ROBOHELP HTML 11
Getting started
Support for CSS styling of snippets In RoboHelp 10, you can create different styles for different snippets and attach the
style sheets with the snippets. RoboHelp displays the snippet contents with the look-and-feel defined in the style sheet.
You can specify a CSS before inserting the table and list style in the snippet, and RoboHelp will copy these styles to the
CSS on the first use. For step-by-step information, see
“Create and manage snippets” on page 157.
Note: The Topic CSS overrides the snippet CSS.
Title and ALT attributes for images In RoboHelp 10, you can specify the TITLE and ALT attributes of an image using
the Screen Tip and ALT Text options. The default value of both TITLE and ALT attributes will be empty.
If you generate 508-compliant output in WebHelp (or enable accessibility in Printed Documentation) and the ALT
attribute is empty, RoboHelp sets the value of the ALT attribute with value of the TITLE attribute (if it exists) or the
image name. For step-by-step information, see
Support for latest devices, products, and browsers Stay up -to-date with support for t he late st plat forms, browsers, and
“Edit an image in RoboHelp” on page 223.
devices (eBook readers, mobile devices, tablet PCs, and more). End users can view content generated from RoboHelp
in the latest version of Internet Explorer, Mozilla Firefox, and Google Chrome.
Integration with FrameMaker 11, Adobe Captivate 6, and Acrobat 10 RoboHelp 10 supports the latest version of
Adobe products such as FrameMaker 11, Adobe Captivate 6, and Acrobat 10. Leverage the latest enhancements in these
pro ducts, such as support for adding hotspots in graphics in FrameMaker 11, or support for generating HTML5 output
in Adobe Captivate 6.
7
Import and linking enhancements
General import and linking enhancements In RoboHelp 10, the following enhancements apply to import and linking
of both Microsoft Word and FrameMaker documents:
• Automap styles RoboHelp provides a quick option to map paragraph, character, and table styles in Microsoft Word
and FrameMaker files to the corresponding styles in the CSS selected for style mapping. The style names in the
FrameMaker files and the CSS should be same for automap to work. See
Enhanced FrameMaker import and linking In RoboHelp 10, FrameMaker document import and linking includes the
following additional enhancements:
• Enhanced pagination and topic naming of imported or linked content In RoboHelp 9, you can paginate a
document or split the document into topics based on paragraph styles or a marker type. In RoboHelp 10, you can use
a combination of both paragraph styles and marker type. This enhancement gives you more ways to implement
pagination. For example, you can now specify that a document should be paginated on Heading 1 with some exceptions
or a document should be paginated on Heading 1 and in some cases on Heading 2 as well. Topic names are based on
the topic name pattern specified in the Other Settings tab of the Conversion Settings dialog box or the marker text
specified in the FrameMaker document for the marker type used for pagination. See
names” on page 78.
• Support for FrameMaker-generated TOC and index in FrameMaker DITA map import and linking Fram eMaker n ow
creates a TOC and index while converting a DITA map as a book with FrameMaker component. When you import or
link a DITA map in your RoboHelp project, you can use the FrameMaker-created TOC and index to create a TOC and
index or add to an existing TOC and index in the project.
• U3D view links in imported or linked FrameMaker content FrameMaker 11 allows you to create hyperlinks to a
U3D view. When you import or link FrameMaker content, these hyperlinks work if the U3D view and all objects
linking to it are placed in an anchored frame. While conversion, RoboHelp generates a PDF for each U3D view placed
in an anchored frame and embeds the PDF in an iframe in the topic. During conversion, if RoboHelp finds that a U3D
view is linked to any object outside the anchored frame, it removes the hyperlink.
“Automap” on page 74.
“Setting pagination and topic
Last updated 1/14/2014
Page 14

USING ROBOHELP HTML 11
Getting started
More Help topics
“Importing and linking Microsoft Word documents” on page 51
“Importing FrameMaker documents” on page 67
Review and collaboration features
RoboHelp 9 introduced workflows for authors, SMEs, and end users to collaborate in multiple ways. In RoboHelp 10,
some of these workflows have been enhanced to address specific needs of RoboHelp users.
Enhancements in PDF review Create a PDF from an entire RoboHelp project or from parts of it, including topics,
master pages, and snippets, and send it for review (Reviewers only need the free Adobe Reader to add comments to the
PDF). After the review ends, import the comments into the project and view and manage the feedback from Review
Pane. For step-by-step instructions, see
• TOC-based review When you create a PDF for review (select Review > Create PDF For Review), RoboHelp displays
the list of topics in the current project so you can select a set of topics to include in the PDF. By default, RoboHelp shows
the list of topics as it appears in Project Manager. This default view is not useful if you generate output based on multiple
TOCs and need to select a set of topics from a TOC to include in the PDF for review. In such scenarios, the new option
to show files from a selected Table of Contents comes in handy.
The Exclude TOC Items Not Linked To Topics option helps you ensure that the PDF you create based on the selected
TOC does not contain TOC items that are linked to the options on the Link menu.
“PDF review” on page 395 and “Manage comments and changes” on page 403.
8
• Filter topics or files based on date modified When creating a PDF for review in RoboHelp 9, you can select a topic
status for Robohelp to filter topics or files with that status from the project. In RoboHelp 10, you can use the last
modified date independently or in conjunction with the topics status to specify the criteria for selecting topics for the
PDF for review.
• Use CBTs to include or exclude topics in the review PDF RoboHelp 10 gives you a quick way to select the content for
the review PDF.
• Autoset statuses as Sent For Review and Reviewed RoboHelp 10 comes with two new topic statuses, Sent For
Review and Reviewed. Just as you assign other topic statuses, you can edit the properties of the current topic and
manually assign one of these statuses. However, with a single click, you can assign these statuses to a set of topics in the
following scenarios:
• When creating a PDF for review
If you select the Set Topic Status To Sent For Review option, RoboHelp updates the statuses of the topics being sent
for review to Sent For Review.
• When importing the comments
In RoboHelp 10, the Import Comment Summary screen contains a new option called Update Status to Reviewed. If
you select this option, RoboHelp updates the statuses of all topics that are being imported after review to Reviewed.
Publishing features
New Multiscreen HTML5 SSL to generate different output for different devices RoboHelp 10 provides a new
Multiscreen HTML5 SSL, which lets you generate output for multiple devices, such as smartphones and tablets, from
the same source content. The generated output is HTML5-compatible and adaptive to different screen sizes and
in ter ac tiv ity featu res that mobi le d ev ice s prov id e. For exa mpl e, u se rs c an acce ss y our c ontent s eaml ess ly a cross A ndr oid
smartphones, the iPad (9.7 inches screen), and the Samsung Galaxy 10.1 tablet.
Last updated 1/14/2014
Page 15

USING ROBOHELP HTML 11
Getting started
What’s more, you can use Multiscreen HTML5 in place of WebHelp to leverage the power of HTML5. For example, you
can generate desktop Help with a new frameless look-and-feel, add high-quality videos, and provide a uniform
crossbrowser experience.
Videos with .mp4, .ogg, .ogv, and .webm file extensions play natively in the browser, without requiring additional
plugins. If a browser can’t play MP4 videos natively, QuickTime is used.
For more information, see “Multiscreen and Responsive HTML5 layout” on page 294.
Support for packaging Help content as a native mobile app Using RoboHelp 10, you can package your content as a
native mobile app. This functionality is currently available for the Android mobile operating system.
RoboHelp-generated Android project files are development versions. You can test and debug these files and then
publish them to user devices and/or Google Play. See
Support for Help integration with iOS and Android apps RoboHelp provides an API that you can leverage to integrate
“Generate a native mobile app” on page 340.
Multiscreen HTML5 output with iOS and Android apps. The API ships with the source code for the included functions
as well as sample apps demonstrating the usage of the exposed API.
9
Last updated 1/14/2014
Page 16

USING ROBOHELP HTML 11
Getting started
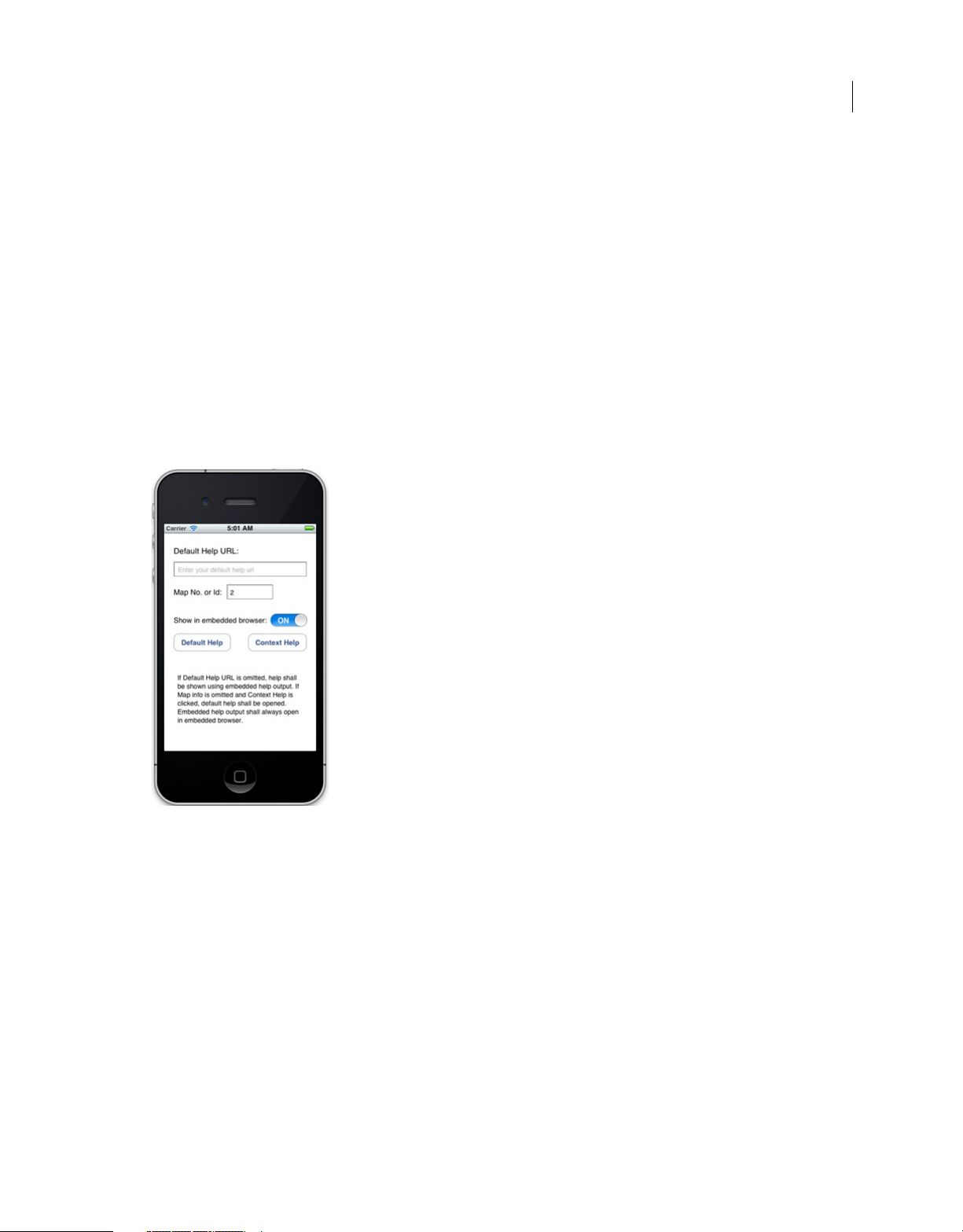
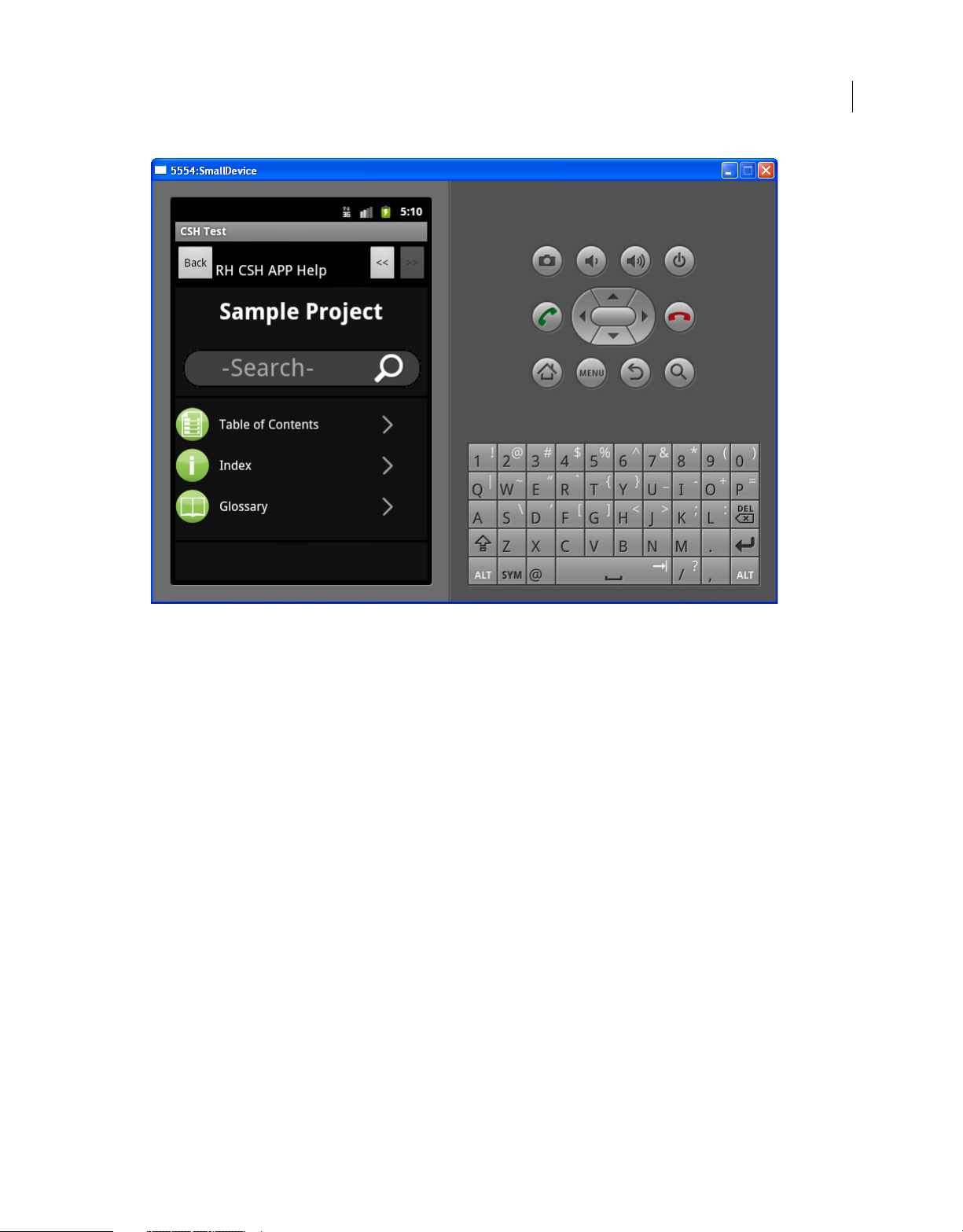
iOS sample app demonstrating mobile Help API capabilities
10
Last updated 1/14/2014
Page 17

USING ROBOHELP HTML 11
Getting started
11
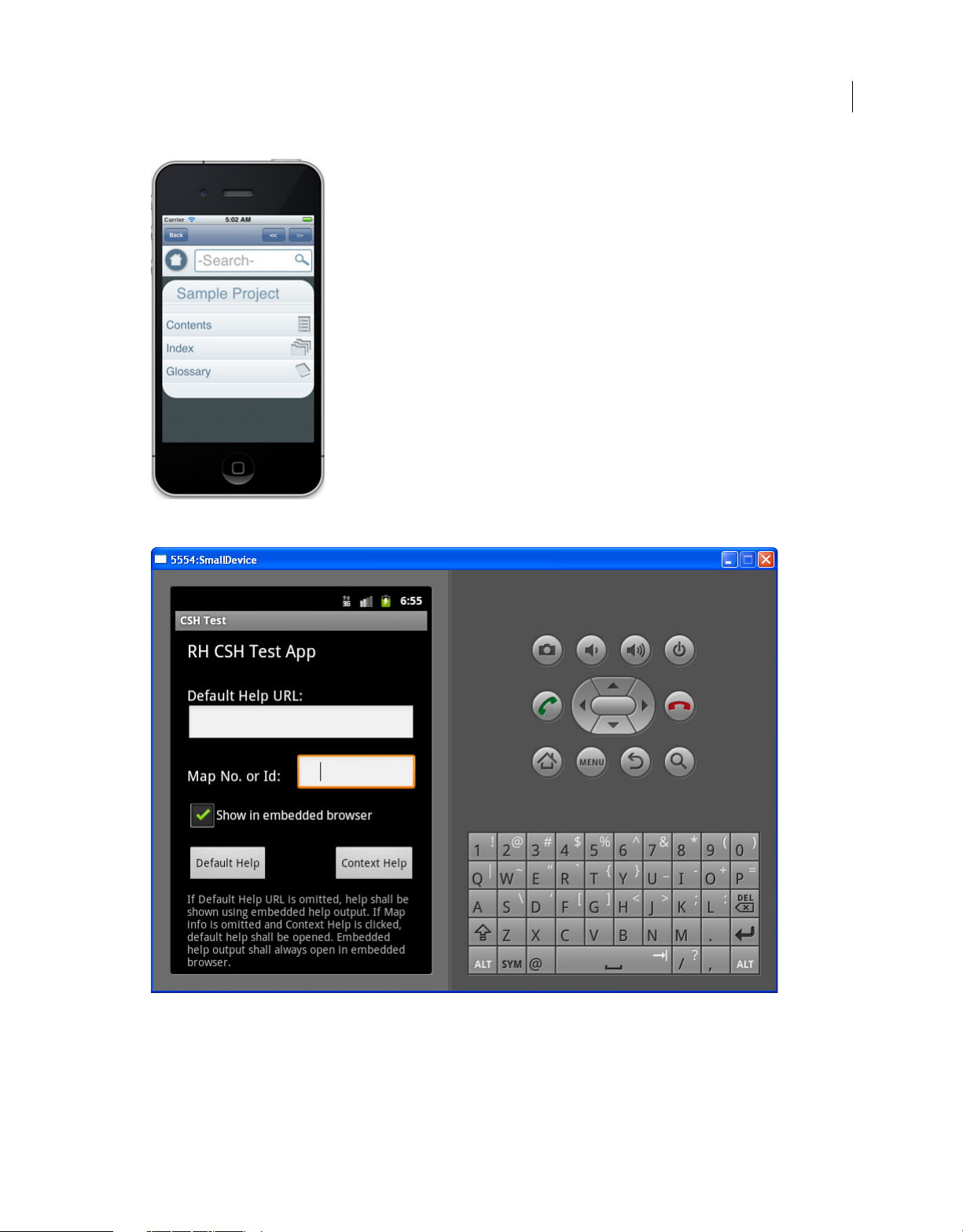
Android sample app demonstrating mobile Help API capabilities
This feature is supported for iOS versions 5 (and later) and Android 2.2 (and higher). You can leverage the following
capabilities using the mobile Help API:
• Embed the Help into the app
• Open the Help in the in-app browser or the default browser for the mobile operating system
• Implement context-sensitive Help from mobile app screens
• Host the Help on a server and link to it from within the mobile app
For more information, see “Create Help for iOS and Android apps” on page 284.
Customizable screen profiles and screen layouts Your RoboHelp 10 installation includes a set of screen profiles
suitable for standard devices and a variety of screen layouts that help you generate output with different look and feel
(for example, with the Table of Contents placed on the right). You can customize these screen profiles for new devices
and use the powerful Screen Layout Editor to customize the screen layouts in a variety of ways.
Support for media queries With this support, you can now style your content differently for different media or devices.
For example, you can use media queries to style images and hyperlinks differently for printed and online content. Use
the Style pod to define and apply styles and define the media query. Choose the media view in your editor to see how
the content will be rendered.
See “Media queries” on page 162.
New eBook SSL to generate EPUB 3 and Kindle Book output RoboHelp 9 provides the capability to generate EPUB 2
output using a script. In RoboHelp 10, the script for generating EPUB 2 output has been enhanced to address several
known user requirements. What’s more, EPUB support has been extended for generating EPUB 3 output as well. You
can configure the new eBook SSL, provide standard as well as custom metadata, and generate output that conforms to
EPUB 3 specifications. See
“Generate EPUB and Kindle Book output” on page 323 and “Generate EPUB 2.0.1 output”
Last updated 1/14/2014
Page 18

USING ROBOHELP HTML 11
Getting started
on page 326.
Native SharePoint (ASPX) output generation RoboHelp 10 supports publishing WebHelp, FlashHelp, and Browser
based Help (Adobe AIR SSL) output to a SharePoint site using Universal Naming Convention (UNC) path. See
“Generate WebHelp output” on page 326, “Generate FlashHelp output” on page 330, and “Configure a server to host
browser-based Help” on page 314. This output is in HTML format and therefore does not blend with the SharePoint
chrome (the navigational links, branding, and UI options that come from a SharePoint master page and are common
to all SharePoint pages).
RoboHelp 10 supports publishing the Multiscreen HTML5 output to SharePoint in its native format (ASPX), ensuring
a problem-free display of output in both SharePoint 2010 and SharePoint 2007. When you view the published output,
the topics appear in the SharePoint chrome as a single continuous HTML page. See
“Generate Multiscreen HTML5
output” on page 317.
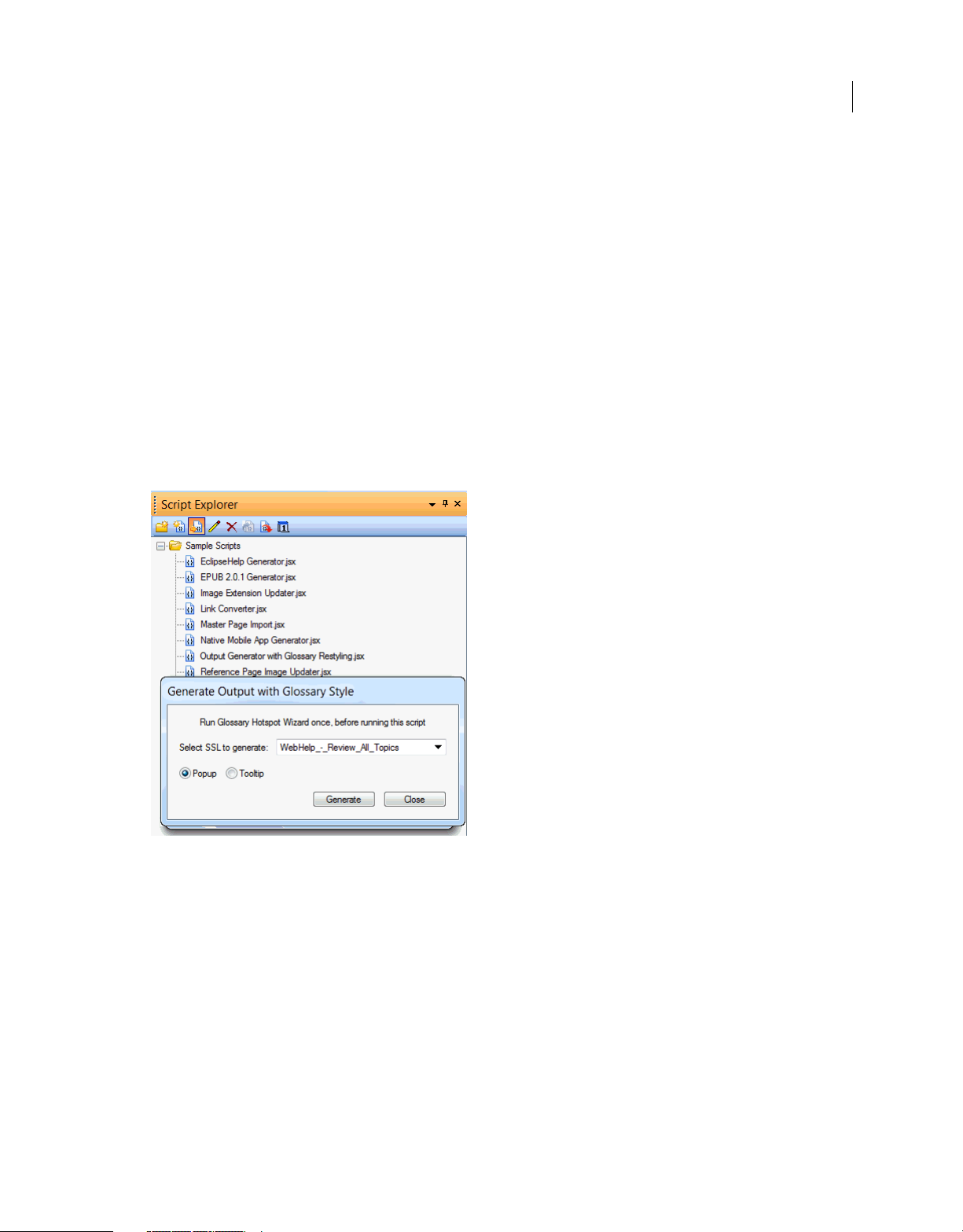
New script to generate output with the glossary restyled as popups or tooltips When you generate the output of a
RoboHelp project in a layout selected from the Single Source Layouts pod, RoboHelp generates the glossary as
expanding hotspots. RoboHelp 10 comes with a script to generate output for a selected layout with the glossary restyled
as popups or tooltips.
12
Popup and Tooltip options for the glossary
Run Glossary Hotspot Wizard once and select Tools > Scripts > Output Generator With Glossary Restyling to run this
script. See
New script to generate WebHelp output as a single CHM file RoboHelp 10 comes with the WebHelp To CHM
“About ExtendScript Toolkit support” on page 425
Converter script to generate WebHelp output as a single CHM file. Before running the script, you can customize the
WebHelp layout to add the color and branding you prefer in the CHM output.
Last updated 1/14/2014
Page 19

USING ROBOHELP HTML 11
Getting started
13
The WebHelp layout settings control the appearance of the CHM output
Select Tools > Scripts > WebHelp To CHM Converter to run this script. See “About ExtendScript Toolkit support” on
page 425.
Enhanced search experience In Rob oHe lp 9, sig nif ica nt changes are made to e nsure that end u ser s have a b etter se arch
experience. Using the option to exclude unreferenced topics from the output and unreferenced baggage files from
search, you can ensure more relevant search results.
RoboHelp 10 comes with more options to provide an enhanced search experience:
• Show the total number of search results
• Support AND search
• AND search configurability for end users
• Exclude specified baggage file types from search
• Support CJK (Chinese/Japanese/Korean) content in search queries
WebHelp and FlashHelp output in RoboHelp supports keyword search, which means a user query is broken into
individual words and then each word is looked up in the project content. Breaking a search query into individual
words is not easy for Chinese/Japanese/Korean languages because these languages do not clearly mark word
boundaries. In RoboHelp 10, the search functionality with WebHelp, FlashHelp, AIRHelp, and browser-based
AIRHelp output is enhanced to recognize CJK content in search queries so that the results you get are more useful.
For more information, see “RoboHelp output search” on page 216.
Last updated 1/14/2014
Page 20

USING ROBOHELP HTML 11
Getting started
Usability and productivity features
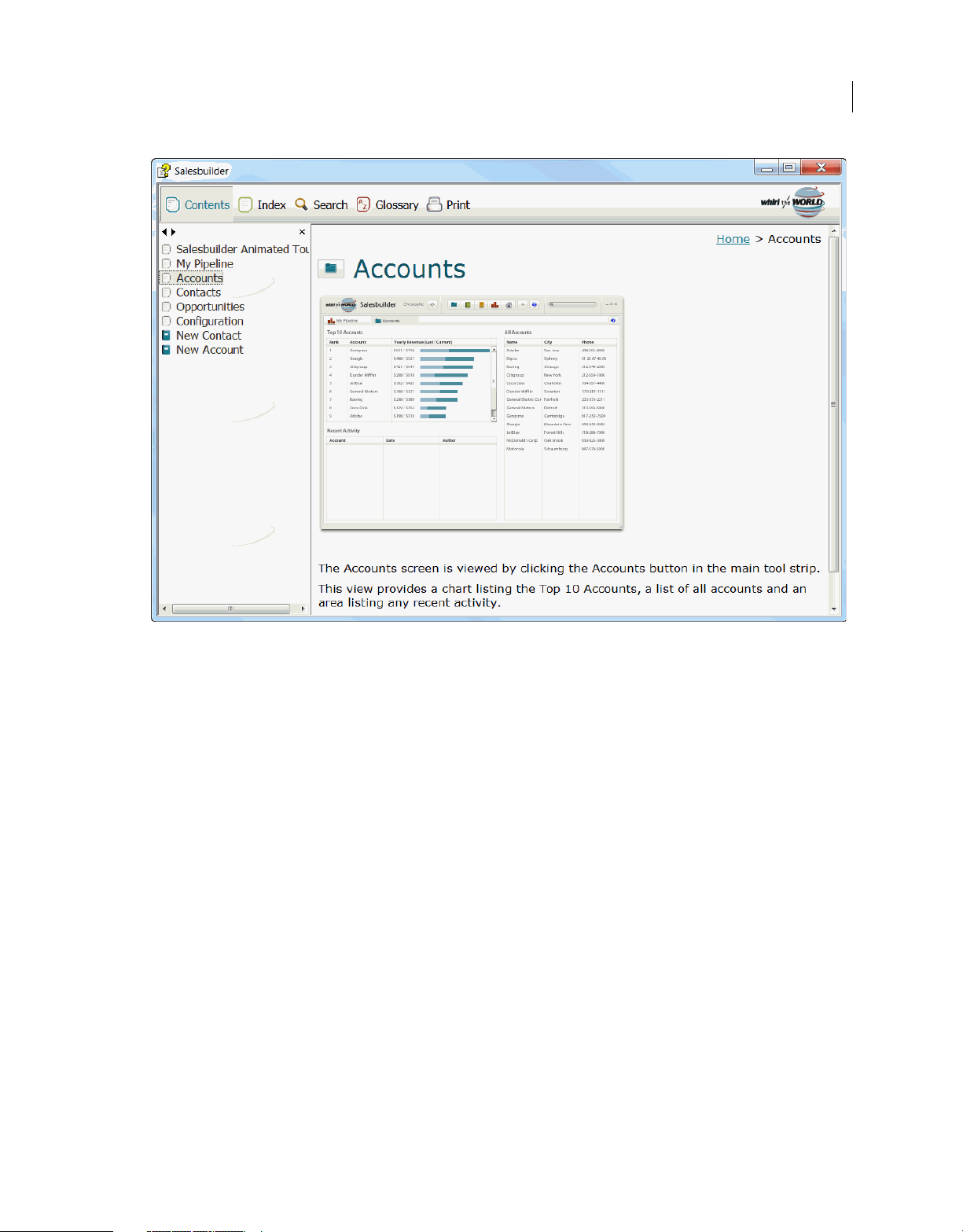
Sample applications with layouts configured for multichannel publishing RoboHelp 10 installation comes with three
sample projects, Global Site Consult, Salesbuilder, and EmployeeCare. Check out these projects to understand how you
can create RoboHelp projects for different uses, for example to maintain a knowledgebase. The layouts are set up for
you to generate different types of output. Read the About Adobe RoboHelp 10 topic for an outline of the new features
of RoboHelp 10.
Open linked topics in new tabs with Ctrl + click You can now use Ctrl + click to open a linked topic in another tab in
Design Editor. This eliminates the need to find the linked topic in Project Manager or Topic List, and will save you some
clicks to get to the topic.
Clear Formatting and Reset Styles options The new Clear Formatting icon in the Format toolbar lets you remove all
inline and CSS styles from a selection. You also have the Reset Style option in the Style And Formatting pod to remove
all formatting applied to a selection through a style by simply selecting the style category. See
page 174 and “Reset styles” on page 173.
Workspace enhancements In RoboHelp 10, you’ll find some key workspace enhancements to give you flexibility and
speed:
• Easy access to learning resources from the Starter pod The Starter pod displays a stream of latest learning resources
for quick access. Use these resources to learn and use RoboHelp.
“Clear formatting” on
14
Note: If you find this stream distracting, you can configure RoboHelp settings to not display this information. See
“Configure general settings” on page 24.
• Easy access to adding or editing search metadata RoboHelp comes with a new option, Search Metadata, in the Edit
menu to help you get quick access to the options to configure synonyms, topic keywords, and Stop Words —the three
elements that constitute search metadata. With this new UI, you will be able to configure search metadata holistically.
“Add search metadata” on page 217.
See
• Easy access to editing the LNG file Select Edit > LNG File to quickly access the contents in the LNG file and modify
them accordingto your requirements. The LNG file contains text elements in the user interface for Multiscreen
HTML5, WebHelp, WebHelp Pro, FlashHelp, FlashHelp Pro, AIR Help, Printed Documentation, or Microsoft HTML
Help output. See
Support for events in scripting In RoboHelp 9, a script must be invoked manually; it can’t run automatically when an
event occurs. RoboHelp 10 lets you run functions defined in scripts at specific events. For example, you can automate
the function to create a backup of a project whenever the project is saved. See
“Change project settings” on page 33.
“Event support in scripting” on page 424.
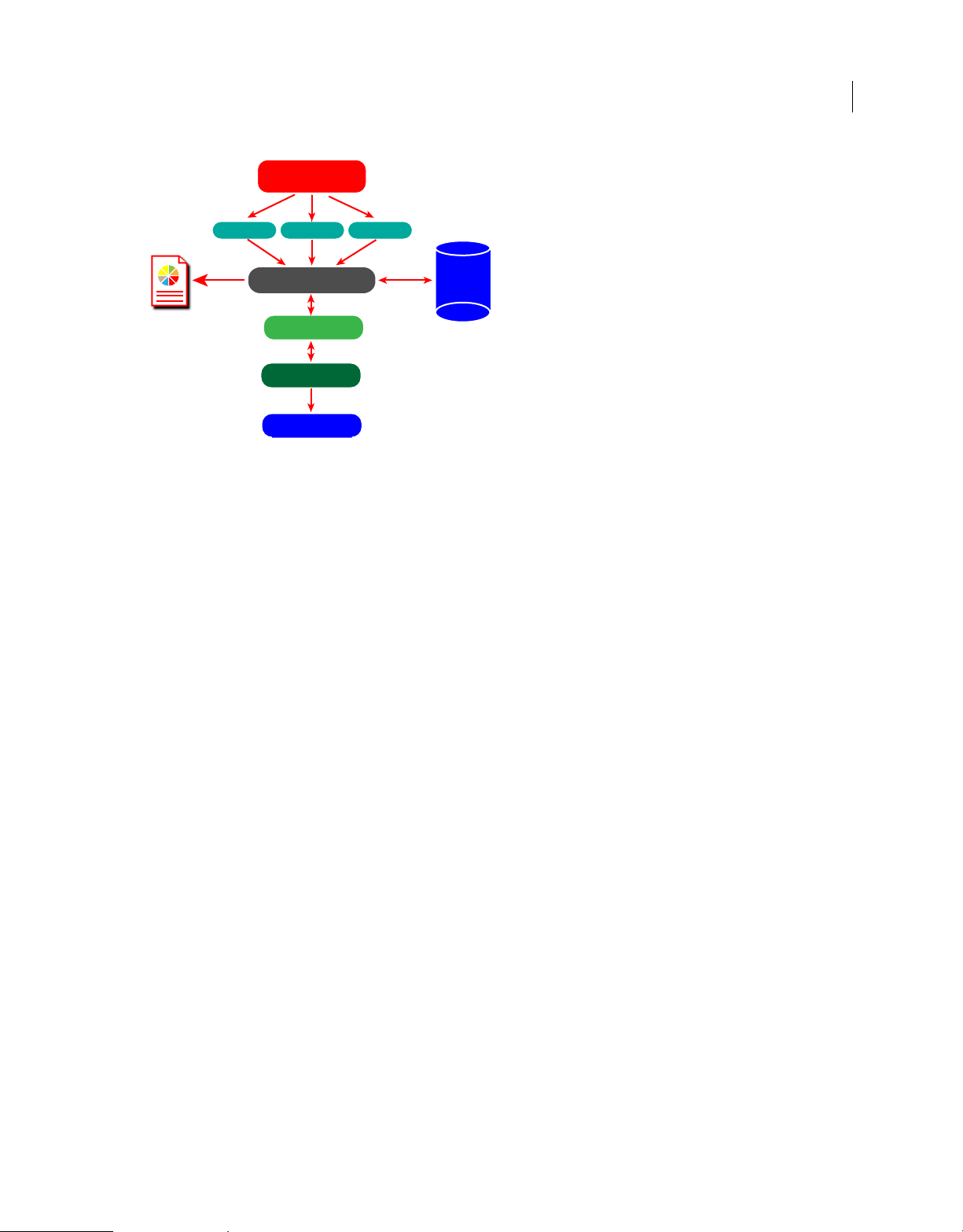
About RoboHelp Server
Adobe® RoboHelp® Server is a server-based Help solution that provides real-time end-user feedback on your Help and
knowledgebases. RoboHelp Server gathers and logs data about what questions users ask while searching content and
how users navigate through topics. Results are displayed in an easy-to-view graphical format for quick interpretation.
Your Help system resides on a server (for example, Adobe Help Resource Center), and you can make instant updates
to your Help system content.
RoboHelp Server contains the back-end processes, database functionality, and ODBC connections necessary to
integrate it. RoboHelp Server works with the authoring tool, so authors can edit content, set master project options,
maintain windows, and view reports.
Last updated 1/14/2014
Page 21

USING ROBOHELP HTML 11
Authoring Tool
Project A Project B Project C
RoboHelp Server
Servlet Container
Web Server
Users
Database
IIS / Apache HTTP Server
Apache Tomcat
MS Access
Oracle
MS SQL Server
RoboHelp HTML
Reports
Getting started
RoboHelp Server interaction with different components
Note: With RoboHelp Server, you can install your database server on a separate machine or use any of the existing database
servers.
15
Tracking and reporting
Adobe RoboHelp Server provides end users with the ability to find information when they have questions. Users can
view content using any standard browser and operating system. Any number of users can access the published
documents.
Note: You can define the maximum number of database connections for Oracle and Microsoft SQL Server database
management systems through the
RoboHelp Server tracks the following types of data:
• Where users request assistance: Identifies the location where users make repeated requests for specific information.
• How users search: Searches that users perform repeatedly. This data can be mined to move frequently searched
information to a more prominent position in the content for easier access. You can also use this information to find
information gaps and to improve heading titles for more intuitive navigation.
• How users navigate online content: Tracks how users seek information in online content and how frequently they
access particular information such as headings and articles. This information is available at a topic level.
• RoboHelp Server tracks all the operating system and browser details. You can use this information to improve the
content quality for browsers preferred by users.
Automatic project merging
Concurrently work on multiple projects and merge them into the project at run time.
While building an online information system, authors can develop and publish their content according to their own
schedules. RoboHelp Server provides automatic project merging, so authors can work on different parts of a project at
the same time, and publish them to the same server. When end users view the content, they see one seamless online
information system. Do not worry about sharing source or depending on a single author or project—all the separate
projects are merged when users access the content. Users can navigate across all the projects using the Index, Contents,
and Search buttons.
maxload property in the robohelp_server.properties file.
Last updated 1/14/2014
Page 22

USING ROBOHELP HTML 11
Getting started
By default, the projects are added to the Table of Contents in the order they are published to the server. You can
customize this order in the Projects page of the Web Admin interface. When you merge projects, each project file in
the authoring tool remains intact, but the keywords from the indexes and glossary terms are combined at run time, or
when end users access the system from the server.
Support for languages other than English
The runtime interface (including Table of Contents, index, glossary, and search) can be automatically localized, and
authors can publish projects written in various languages to the same server. You can change the display text on the user
interface of the online system to another language, including text on the Contents, Index, and Search buttons.
In addition, end users can perform a full-text search of online content in their native language. This flexibility allows
authors to develop content in languages other than English and take advantage of server-based online information
systems.
16
Last updated 1/14/2014
Page 23

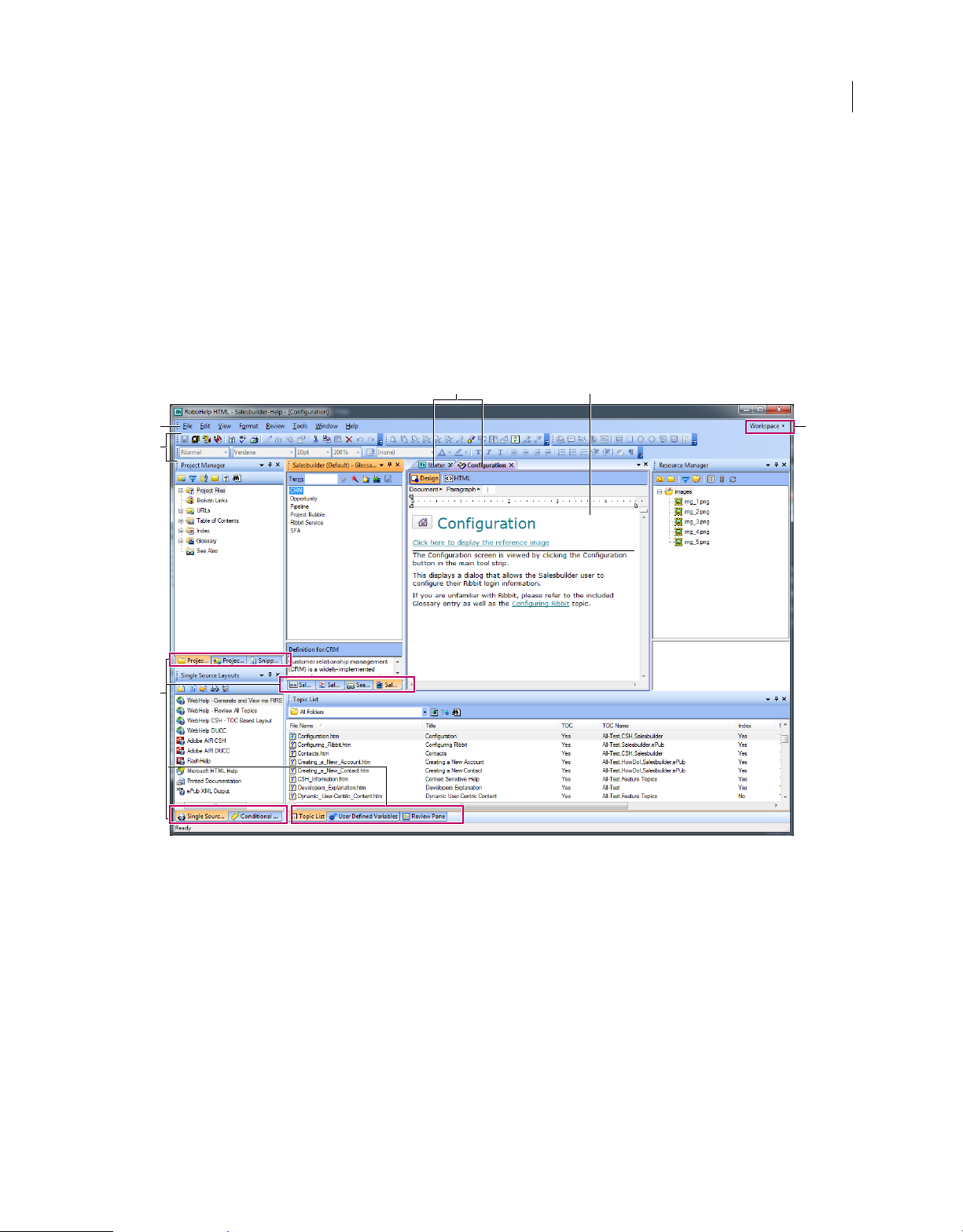
Chapter 2: Exploring the workspace
A
B
C
F
DE
Workspace overview
You create and manipulate your projects using various elements, such as pods, panes, bars, and windows. Any
arrangement of these elements is called a workspace. The RoboHelp workspace includes pods, panes, and customizable
toolbars and menus. Expanding menus track commands you frequently use and display them on a shortened version
of each menu. You can also customize keyboard shortcuts and add new toolbars.
17
RoboHelp workspace
A. Menu bar B. Toolbars C. Clubbed pods D. Tabbed Document pane E. Design Editor F. Workspace switcher
• The menu bar across the top contains the commands to display various menus and a workspace switcher.
• Va r i ou s toolbars appear below the menu bar. Select View > Toolbars to show or hide toolbars that you require.
• The topic window or the Ta bbed D ocumen t pane displays the topic(s) that you are editing currently. Select Tools
> Options > Allow Editing Of Multiple Topics to edit multiple topics concurrently. You can paste objects and
selections across multiple topics. You can select horizontal or vertical tiling of topics.
The Design and HTML buttons in the topic window let you switch between Design Editor and HTML Editor.
When multiple topics are open, click the down arrow button in the upper-right corner of the Tabbed Document
pane to display the list of open topics and navigate to any topic.
Take advantage of fixed buttons in the Tabbed document pane to open and close topics quickly.
Last updated 1/14/2014
Page 24

USING ROBOHELP HTML 11
Exploring the workspace
Right-click a tab to find options to save the active topic, close the active topic, close all topics, close all but the active
topic, and create horizontal or vertical tab groups.
• Va r i ou s pods, such as Project Manager, Project Set-up, Resource Manager, and Single Source Layouts, help you
complete the different steps to create the project and generate the required output. Select View > Pods to show or
hide pods that you require.
From the context-sensitive menu of the title bar of a pod, access options such as Dockable, Floating, and Tabbed
Document to arrange pods in various ways. The menu also includes options to hide and close the pod.
Working with pods
Pods are workflow panes that you can float or dock anywhere in the application window. They provide quick access to
logically grouped features from one location. For example, you can select and generate various layouts from the Single
Source Layouts pod.
RoboHelp provides access to your most frequently used pods and projects, with flexible options. You can move a pod
anywhere on the screen or to a different monitor. Use the auto-hide feature of pods to show or hide them on the desktop.
18
View a pod
❖ Select View > Pods > [pod name].
Arrange pods
• Click the title bar of a pod and drag-and-drop it on the required part of the screen.
• Change the display of the pod.
1 Do one of the following:
• Click the down arrow button in the upper-right corner of a pod.
• Right-click in the titlebar of the pod.
2 Select one of the following options:
Dockable Docks the pod if it’s in the Tabbed Document state or in the Floating state
Close Closes the pod
Floating Floats the pod if it’s in the Tabbed Document state or in the docked state
Auto Hide Pins or unpins the pod if it’s not in the Tabbed Document state.
Tabbed Document Opens the pod in a new tab in the topic window.
Types of pods
Starter pod
The Starter pod provides links to common commands and product information.
Recent Projects Open recently used projects (up to ten recent projects are listed) and other projects.
Create New Select the Help type you want to generate.
Import Import a Help project, such as an HTML Help project, Word document, and all other available types.
Last updated 1/14/2014
Page 25

USING ROBOHELP HTML 11
Exploring the workspace
Resources Access forums, developer centers, knowledgebase articles, complete online Help, videos, and other online
content.
Access a stream of latest learning resources featured in the Starter pod. If you find the stream distracting, you can hide
it by deselecting the Show Learning Resources On Starter Page option in general settings.
Project Manager pod
The Project Manager pod contains various folders where you create and delete project files, or edit their properties. It
also has folders for various key project components, such as the table of contents, the index, and the glossary.
19
If the project has many topics, collapse the Project Files folder first to view the other folders.
More Help topics
“Project Manager folders” on page 39
Project Set-up pod
The Project Set-up pod contains the following folders:
Windows Containers for output. Custom windows for projects are stored in this folder. Modify window properties by
double-clicking a window icon.
Master Pages Use master pages to reuse information and create a standard appearance across topics.
Skins
Use skins with WebHelp or FlashHelp projects to change the appearance of the Help system. You can match the
appearance of a company website or add interest and style to the output. Use skins to customize colors, buttons, text,
fonts, icons, backgrounds, multimedia (FlashHelp projects), images for TOC icons and navigation buttons, and more.
Screen Profiles Container for screen profiles used in Multiscreen HTML5 output.
Screen Layouts Container for screen layouts used in Multiscreen HTML5 output.
Context-Sensitive Help Container for the Map Files folder and the What’s This Help Files folder.
• Use the Map Files folder to access map files and perform most window-level context-sensitive Help tasks.
• Use the What's This Help Files folder for field-level context-sensitive Help in HTML Help projects.
More Help topics
“Windows” on page 379
“Master pages” on page 120
“Skins” on page 373
“Screen profiles” on page 385
“Screen layouts” on page 387
“About context-sensitive Help” on page 240
“Map files and map IDs” on page 241
Snippets pod
Add custom HTML code snippets to a project for insertion later into desired topics. When you modify a code snippet
shared by different topics, the changes are reflected in all the associated topics.
Last updated 1/14/2014
Page 26

USING ROBOHELP HTML 11
Exploring the workspace
Snippets are stored in a Snippet library as separate files with the .hts extension. In the Snippets pod, you can organize
them in categories, expanding or collapsing the categories for easy viewing. The category names appear in a sorted
order in the Snippets pod and in the Insert dialog box. You can drag snippets to desired locations in a topic. You can
also select snippets and then copy, duplicate, or delete them. Select the Preview option from the context menu to
preview a snippet.
More Help topics
“Single-source with snippets” on page 157
Styles And Formatting pod
Use the Styles And Formatting pod to apply styles quickly. Select a style in the pod and apply it to the selected text in
the topic. You can create and edit a style directly from the pod. Right-click the name of a style to rename, delete, or
preview that style.
Note: Select Format > Styles to view the Styles And Formatting pod. You must open a topic to view the Styles And
Formatting pod.
More Help topics
“Create a style using the Styles And Formatting pod” on page 164
20
User Defined Variables pod
From the User Defined Variables pod, you can accomplish these tasks:
• Create, edit, or delete variables.
• Create, edit, or delete variable sets.
• Provide and modify runtime values uniquely for different variable sets while generating the output.
• Format variable values.
More Help topics
“User-defined variables” on page 154
Error List pod
The Error List pod shows buttons for errors, warnings, and messages that are displayed when you try to validate a topic
or a master page. You can click these buttons to display the relevant information in the Error list. The caption of buttons
shows the number of errors, warnings, and messages. You can click all of these buttons to display the relevant
information.
Output View pod
The Output View pod displays important errors, warnings, and messages that RoboHelp captures while importing
content or generating project output. You can use the toolbar and the right-click options to save, copy, select, or clear
the log.
Toolbox pod
The Toolbox pod provides shortcut icons to access various tools that come with RoboHelp. You can also add tools.
Graphics Locator, HTML Help Studio, and Resize are some of the default tools.
Last updated 1/14/2014
Page 27

USING ROBOHELP HTML 11
Exploring the workspace
Resource Manager pod
Resource Manager stores all the common resources to use across projects and allows for quick access and management
of common resource files.
Shared Locations Specify the various shared folders that store resource files to use across projects. While a shared
location can contain files of any type, Resource Manager displays only those that match defined file types (Add/Edit
Categories).
Categories Specify categories to organize resources according to file types. For example, you can add a category called
Video and associate .flv, .swf, and .avi file types with it.
File Types List the extensions associated with a category. For example, for the Images category, list all the file types that
you want Resource Manager to consider as images.
Linked Resources Manage linked resources (resources used in the project with links to the original versions in the
shared locations). Synchronize the original version and the copy, remove links to stop automatic tracking of updates,
or replace links to point to another resource of the same file type.
More Help topics
“Managing Shared resources” on page 398
21
External content search pod
The External Content Search pod lets you specify URLs for content available outside the Help system (for example, in
blogs) and map them to terms that users are likely to search for. By curating relevant content in this way, you can
optimize the search experience for users and provide easy access to user-generated content.
More Help topics
“External content search” on page 219
RoboHelp Server pod
The RoboHelp Server pod enables you to connect to RoboHelp Server. You can configure the setup for the server by
selecting WebHelp Pro or FlashHelp Pro as the primary layout.
You c a n enter Servername:port/context-name/server and connect to it to publish your projects.
Note: By default, RoboHelp uses the http protocol. To specify that the https protocol should be used, enter
https://Servername:port/context-name/server.
Environments
A RoboHelp
application window. By saving the current workspace as a named environment, you can restore that workspace even if
you move or close a pod. The names of saved environments appear in the Workspace menu on the right of the menu bar.
environment
refers to the arrangement of various workspace components, such as pods, in the main
Create and save an environment
You can create multiple environments for a project. Only one environment is loaded at a time.
1 Arrange pods.
2 Click the down arrow button in the workspace switcher and select Save Environment.
Last updated 1/14/2014
Page 28

USING ROBOHELP HTML 11
Exploring the workspace
3 Type a filename, including the .rhs extension.
4 Specify a location for the environment. The default location is C:\Documents and Settings\[user name]\My
Documents\My RoboHelp Projects.
Note: You can exchange an RHS file with other authors.
Load an environment
1 Click the down arrow button in the workspace switcher and select Load Environment.
2 Browse to an RHS file and select it.
3 Click Open.
Note: The last environment you used before closing RoboHelp is used the next time you open RoboHelp.
Restore the default environment
❖ Click the down arrow button in the workspace switcher and select Default Environment.
Delete an environment
❖ Do one of the following:
• Delete the RHS file from the location where it was stored.
• Click Start > Run. In the Open box, type regedit and click OK. Locate the MRUENVFile[n] variable in
HKEY_CURRENT_USER > Software > Adobe > RoboHelp > 9.00 > Common and delete the string assigned to
the variable.
22
Menus and toolbars
Customize menus
1 Right-click a toolbar and choose Customize.
2 Click the Commands tab.
3 Choose New Menu from the Categories list.
4 In the Commands section, click New Menu and drag it to the location where you want it to appear on the menu bar.
5 Right-click the New Menu item on the menu bar and click inside the Name field.
6 Type the desired menu name and press Enter.
7 Choose different categories and drag the desired commands to the menu.
8 Click Close.
9 Restart RoboHelp HTML to preserve changes.
Customize toolbars
1 Select View > Toolbars > Customize.
Note: You can also right-click a toolbar and choose Customize.
Last updated 1/14/2014
Page 29

USING ROBOHELP HTML 11
Exploring the workspace
2 Do any of the following:
• To create a toolbar, click the Toolbar tab. Click New, type a name, and click OK.
• To add an item to a toolbar, click the Commands tab. Select a category, and drag a command to the toolbar.
• To edit a newly added toolbar item, right-click its icon in the toolbar and select options, such as Delete and Name.
The Begin Group option inserts a separator bar to the left of the item.
You can use an ampersand (&) in the name to add keyboard shortcuts. For example, for the Format menu, an
ampersand precedes the letter "o" in “Format”. To access the Format menu using the keyboard shortcut, press Alt
+ O.
• To edit a button image, right-click the button and select Edit Button Image. Use the Button Editor tools and
modify the image. Check the preview and click OK.
• To edit menus and toolbar items, click the Options tab. Set the following options as needed:
Always Show Full Menus Select this option to show all the available menus. See “Enable and disable smart
menus” on page 23.
Show Full Menus After A Short Delay Select this option to show few menus on starting the application and few
after a short delay.
Reset Menu And Toolbar Usage Data Click this button to delete the records of all the new or modified
commands you have used and restore the default settings.
23
Large Icons Select this option to show large icons for the menus.
Show Screen Tips On toolbars Select this option to show Screen Tips on the toolbars.
Show Shortcut Keys In Screen Tips Select this option to show keyboard shortcuts in Screen Tips.
Menu Animations Select an animation type from the pop-up menu.
More Help topics
“Create keyboard shortcuts” on page 23
“Customize menus” on page 22
Enable and disable smart menus
Smart menus display only the most frequently used commands. To access the hidden commands, click the down arrow
at the end of the command menu.
1 Right-click a toolbar.
2 Select Customize.
3 Click the Options tab.
4 Select or deselect Always Show Full Menus under Personalized Menus And Toolbars.
Create or remove keyboard shortcuts
Create keyboard shortcuts
1 Select View > Toolbars > Customize.
Last updated 1/14/2014
Page 30

USING ROBOHELP HTML 11
Exploring the workspace
2 Click the Keyboard tab.
3 Select a command category.
4 Select a command to assign to a keyboard shortcut.
5 Type the keyboard shortcut in the Press New Shortcut Key box.
6 Click Assign.
Remove or reset keyboard shortcuts
1 Select View > Toolbars > Customize.
2 Click the Keyboard tab.
3 Do one of the following:
• To remove a keyboard shortcut, select the categor y and command for the shortcut to remove. Select the shortcut
in Key Assignments, and click Remove.
• To restore all shortcuts to their default settings, click Reset All.
24
Configure general settings
❖ Select Tools > Options. Click General and set the following options to configure options for using the program and
working with project files.
Set the default language and other preferences
Default Language for New Projects Allows you to change the default language for every project that is created using the
RoboHelp application.
Use Underscores In File Names Saves topic filenames with underscores between words (for example,
My_Help_Topic.htm). For HTML Help projects, topic filenames require underscores rather than spaces. This
convention enables the book or page to synchronize with the topic content displayed at the right side of the viewer.
Automatically Check For Updates The program checks for updates when you quit the program. You can also enable
this option by selecting Help > Check For Updates.
Allow Editing Of Multiple Topics Opens topics in different tabs in Design Editor and allows editing. Deselect this
option to work in single-topic mode.
Clear Project Cache (.cpd File) Before Opening Any Project Controls whether the old <ProjectName>.cpd file will be
deleted each time while opening a project and a new <ProjectName>
Auto-Compile Outdated Files When you view or publish your project, the program automatically generates your
primary layout when the output files are out of date. If this option is disabled, the program prompts you to generate the
primary layout if the output files are out of date.
.cpd will be created from the project files.
Auto-display Output View Shows the Output View at the bottom of the program window when a project is generating.
Convert RoboHelp-edited Topics To HTML Converts XHTML topics created or edited in RoboHelp into HTML in the
output. Topics created or edited with third-party editors are not converted.
Show Learning Resources On Starter Page Show or hide the area in which a stream of learning resources, such as
webinars, video tutorials, and whitepapers, is displayed on the Starter page.
Last updated 1/14/2014
Page 31

USING ROBOHELP HTML 11
Exploring the workspace
Enable or disable confirmation
Prompt when a file is saved The A File Is Saved option is disabled by default. Changes to the current topic are saved
when you open another topic or close the project without saving. You can disable this setting here if necessary. For
example, if you change a topic and want to restore the content, you can temporarily disable the automatic save.
Prompt when auto-generated topics from linked documents are modified Allows you to enable or disable the message
displayed when you modify a topic generated from the contents of a linked Word or FrameMaker document.
Enable, disable, or reset notifications
By default, notifications are enabled. Some notifications include an option (Don’t Ask Me Again) to suppress their
display.
• To enable or disable all notifications, deselect or select Tools > Options > General > Do Not Show Notifications.
• To restore all notifications to their default settings, click Reset All.
25
Last updated 1/14/2014
Page 32

Chapter 3: Projects
Project basics
About projects
Projects contain the source files that become the final Help system. Help authors work with the project files, and Help
users view the output. For CHM output, the project contains the content you create and the properties you set up, such
as what the output window looks like. The developer determines the window for WebHelp and FlashHelp output
formats, or leaves them to run in your browser window. Create folders in the Project Manager to organize topics and
structure the Help system.
Projects are collections of files. The project file (XPJ file) contains information about the content and properties of the
project. Whenever you change the project, this file (and any other affected file) is updated automatically. Project files
consist of the following:
Content Project files contain topics with content and information about the location of topics, images, index, TOC, and
other files.
26
Properties Projects contain setting information, such as project title, language, and windows. When you first create a
project, the basic (default) settings are used. Modify these settings according to your design needs.
Navigation Projects include a table of contents, index, and full-text search.
You can view the elements that make up a project in several places, including the Project Manager, Single-Source
Layouts pod, and Project Settings dialog box. You can also generate various reports (Tools > Reports) that identify
project status, duplicate topics, files distributed with Help, and so on.
Help project components
Help systems are made up of different components that vary according to the Help format you deliver.
Projects RoboHelp HTML creates a main project file (with the extension .xpj) that contains the information about your
topics, images, and other files. (Open this file to open a project.) Project files also contain the settings that affect the
appearance and functionality of a Help system.
To pi c s The basic unit of a Help system is the topic. Topics communicate the message of the Help system, mainly
through text and images. You decide the content, format, and organization of your topics.
Table of contents If a table of contents is included, users see a Contents tab or button when they open the Help system.
The table of contents presents a hierarchical outline of what the Help project contains. Users can browse and select
topics to view from the Contents tab.
Indexes If an index is included, users see an Index tab or button when they open the Help system. The index displays
a multilevel list of topics and keywords or phrases that you’ve specified.
Full-text search Full-text search allows users to find specific words and phrases that occur in the content.
Links and navigation Users navigate a Help system by clicking links. You design the strategy that connects your topics
together. The most common links are from one topic to another. Links can also go to topics in different Help systems,
different output formats, and even to a website or an application.
Styles You format topics using styles. Styles are named formats that you design and apply to control the layout and
appearance of text.
Last updated 1/14/2014
Page 33

USING ROBOHELP HTML 11
Projects
Image and multimedia files Images and multimedia files enhance Help by adding graphics, sound, video, animation,
and more.
Windows Windows are the frames that display topics. In certain output formats, you can customize the appearance and
attributes of windows. You can also design new windows to suit your content. You can open multiple windows and from
th e Windows di alo g box, sel ect a window and click Activate to bri ng it to foc us. Cli ck S ave to save th e di splayed wi ndow
in focus. Using the Windows feature, you can rename the project title to display in the output.
Compilers The Help compiler isn’t part of the final Help file, but you sometimes need a compiler to create the Help file.
For example, in Microsoft HTML Help projects, the compiler aggregates the source files and other project components.
The compiler then creates one Help system file that you distribute to end users. (WebHelp and FlashHelp projects are
not compiled.)
Viewers and browsers Users access the Help system from within a viewer or browser.
Files in a project
Main project file (XPJ)
The project file (.xpj) is XML-based. You can open project files with the .mpj extension, the format for older versions
of RoboHelp, but they convert to XPJ files.
27
Folder files (FPJ)
Each project folder has an FPJ file that lists the folder contents. RoboHelp displays only those subfolders and topics that
are listed in the FPJ file of a folder.
All the subfolders have their respective FPJ files. The name of an FPJ file except the FPJ file for the project folder is same
as that of the folder.
The name of the FPJ file for the project folder is root.fpj. The root.fpj file is modified if you add, delete, or rename a
topic or subfolder inside the respective folder. The root.fpj file is also modified if the order of topics or subfolders is
changed in Project Manager.
Single-source layout files (SSL)
A single-source layout file (SSL) is used for each single-source layout. An SSL file stores the properties of the respective
single-source layout and is modified when you edit the properties. An SSL file does not get modified on generating,
viewing, or publishing a single-source layout.
Auxiliary project files (APJ)
The following components have corresponding APJ files, which get modified when you edit the components:
• Baggage files
• Colors
• Conditional build tags
• Font sets
• Information types
• Map files
• Pop-up note topics
• See Also keywords
Last updated 1/14/2014
Page 34

USING ROBOHELP HTML 11
Projects
• Skins (when adding or removing skins only)
• Single-source layouts (when adding or removing single-source layouts only)
• To pic keyword s
• Topic templates (when adding or removing single-source layouts only)
• Wi n do ws
Other types of files
When you modify the following components, the respective file gets modified:
• Browse sequences (BRS)
• To pics (HTM)
• TOC (HHC)
• Index (HHK)
• Glossary (GLO)
• Image and multimedia files (filename extension varies)
• Style sheets (CSS)
28
About output types
RoboHelp can generate the following output types. These types have common basic characteristics but different
features and viewing and platform requirements.
WebH elp Adobe WebHelp format works with virtually any combination of browser and platform for web-based or
desktop applications, online Help, and online books. WebHelp also provides customizable navigation panes and quick
downloads.
WebH elp Pro WebHelp Pro is used for web-based applications, with features available only in server-based Help.
WebHelp Pro provides feedback on the use of your Help system. Authors can work on separate projects and publish
anytime, and projects are merged on the server at run time. RoboHelp Server is required to generate WebHelp Pro.
FlashHelp Adobe FlashHelp® uses Adobe Flash® to provide an interactive navigation pane, customizable navigation
controls, Flash animation, streaming video, audio, and graphics. Users need Flash Player.
FlashHelp Pro FlashHelp Pro is used for web-based applications, with features available only in server-based Help.
Authors can work on separate projects and publish anytime, and projects are merged on the server at run time.
RoboHelp Server is required to generate FlashHelp Pro.
Multiscreen HTML5 Multiscreen HTML5 output lets you deliver a reading experience that is optimized for specific
types of devices. You can add and configure different screen profiles for different sets of devices and generate
Multiscreen HTML5 output for these screen profiles. When users visit the landing page for the Multiscreen HTML5
output on their devices, they are automatically redirected to content optimized for their device.
Responsive HTML5 Using Responsive HTML5, you can create a single output that is optimized for all your screens.
Responsive HTML5 automatically adjusts to the screen a user is accessing it from and also adjusts to dynamic screen
size changes, such as a flip of orientation or resizing of the browser.
eBook The eBook layout helps you generate output in EPUB 3 and Kindle Book (MOBI) formats.
Microsoft HTML Help Microsoft HTML Help is used as application and stand-alone Help for Windows 98 and later,
using Internet Explorer 4.x or later, and provides unique features.
Last updated 1/14/2014
Page 35

USING ROBOHELP HTML 11
Projects
Note: Due to Microsoft security changes, Microsoft HTML Help is now used where the Help has to be run on the users PC;
it cannot be installed on a server without registry changes. WebHelp and FlashHelp are used where the Help is to be run
from a server. WebHelp and FlashHelp can be run locally, but it is not recommended.
XML XML output exports to Extensible Markup Language (XML) format, used to structure, store, and send
information. XML files use style sheets, as well as handler files. Handler files determine how RoboHelp imports or
generates the XML files, associated style sheets, and related components.
JavaHelp JavaHelp, from Sun Microsystems™, works with Java applications and is a delivery system, not an authoring
tool. JavaHelp features (TOC, index, searches, controls, global search and replace, pop-ups) are created automatically,
along with HTML features (links, Related Topics buttons, and image files).
Oracle Help Oracle Help for Java™ is used with applications written in any language. Oracle Help and the ICE 5 browser
provide TOC, index, full-text searches, pop-ups, context sensitivity, and customizable windows, through the Oracle
Help viewer.
Printed documentation RoboHelp enhanced printed documentation provides control over structure, content, and
appearance of printed documents. You can organize the content as needed, format using CSS or Word template styles,
and produce formatted and structured Word documents or PDF files.
Adobe AIR The Adobe AIR output type allows you to generate Help in Adobe AIR format. Generate your content in
the cross-platform Adobe AIR Help format that brings a host of enhancements, such as these:
29
• Easy navigability through breadcrumbs, and more
• New templates and skins
• A rich branding experience, and the ability to insert corporate logos and an About box in Help
• Rich commenting and auto-updates
• Browser-based Help, with both offline and online content.
• Ability to add and access RSS feeds
• Enhanced search
End-user viewer requirements
End-user
system
Windows XP
SP4 or later,
Windows Vista,
Windows 7
Mac OS, Linux®
iOS, Android
(devices)
WebHelp/Pro FlashHelp/Pro Microsoft
Web browser Web browser
with Flash
Player 8.0 or 9.0
Web browser Web browser
with Flash
Player 8.0 or 9.0
N/A N/A N/A N/A N/A N/A Web browser
HTML Help
Built-in viewer JavaHelp
Not available JavaHelp
JavaHelp* Oracle
viewer
viewer
Help
Oracle Help
viewer
Not
available
AIR Help Multiscreen
AIR Help Runtime Web browser
AIR Help Runtime Web browser
HTML5
* Requires JavaHelp viewer, Sun Java 2 JDK or later, and JavaHelp 1.0 or later components.
Last updated 1/14/2014
Page 36

USING ROBOHELP HTML 11
Projects
Create and manage projects
Create a project
1 Do one of the following:
• Select File > New > Project.
• In the Starter pod, click More under Create New.
2 On the New pane in the New Project dialog box, double-click a project type. You can change the project type after
your project is created.
Blank Project Customize and publish a project in any output. You can modify the window settings for WebHelp,
FlashHelp, and HTML Help outputs.
Application Help Create a Help system that you can install locally. The Application Help project has sample topics
with notes on how you can customize and modify the information. For example, you can create a Help system to
document information about a company product.
Note: By default, the Application Help does not use master pages or snippets but you can always add them.
e-Handbook Create a project for an electronic handbook, such as an employee handbook for a company. The e-
Handbook project template provides the relevant folders and topics for you to place company-specific information.
30
e-Learning Integrate and organize Captivate demos into a project. Using the layout and recommendations
provided, you can create computer-based and web-based training.
Knowledge Base Create a knowledgebase that has an interface similar to a wiki page. The knowledgebase project
template contains master pages that you can customize. You can also create self-updating pages.
Web Application Help Create a Help system that you can publish on a server. The Web Application Help project has
sample topics with notes on creating online Help for a software application.
Department Guidelines Create a Help system to outline guidelines for a department in a company. For example, you
can create Help for a human resources department, outlining guidelines on recruitment and selection, flexible
working hours, and so on.
Disaster Recovery Plan Create a Help system with samples on how to write a disaster recovery plan.
Online Manual Create an online manual for a company product or software application.
Policies And Procedures Create a handbook or a document listing policies and procedures specific to an
organization.
Custom Customize a Help project template.
3 Specify options in the New Project Wizard dialog box:
• RoboHelp stores the project title in a field called Project Title. You can insert the field in topic contents, snippets,
master pages, and screen layouts.
• Leave Language as English or select another language to localize the project. Spell checking, indexing with the
Smart Index Wizard, and parts of the user interface are localized.
• If you select Save As Default, the selected language is used for all new projects.
4 Click Finish.
The first topic opens in the Design Editor on the right. On the left, the Project Manager opens. The first topic is selected
in the HTML Files (Topics) folder.
Last updated 1/14/2014
Page 37

USING ROBOHELP HTML 11
Projects
More Help topics
“Change project settings” on page 33
Create a project by importing documents
1 Do one of the following:
• From the Starter pod, select a new project type from the Import list.
• Select File > New > Project. Click the Import tab and select a new project type.
2 Follow the prompts. The new project opens in RoboHelp.
Create a project using FrameMaker or Word documents
You can create new projects by importing FrameMaker or Word documents. While importing, you can map the styles
of these documents to styles in RoboHelp.
1 Select File > New > Project and click Import.
2 Select FrameMaker or Word documents and click OK.
3 Select from .book, .mif, .fm, .bk, and .frm files for FrameMaker and .doc, .docx, .rtf, and .docm files for Word. You
can import multiple FrameMaker or Word documents at the same time. You can import .book and .bk files one at a
time.
31
Note: For any FrameMaker format other than MIF, FrameMaker 8 or later is required. If the correct version is not
installed, you cannot import the file.
4 Enter the project title, filename, and location of the project.
5 Click Finish.
A new project wizard prompts you to select options to map the TOC, index, or glossary.
6 Select the required options, and click Next.
7 Click Edit.
8 Select styles to map to the RoboHelp styles.
For information about different conversion options for FrameMaker documents, see “Conversion basics” on
page 71.
For information about different conversion options for Word documents, see “Converting Word styles to RoboHelp
styles” on page 56.
9 Click OK.
Note: If you click Cancel in the wizard, no files are imported and the empty project remains open.
10 Click Finish.
Create a project using a DITA map file
Important: For expert users only.
Before you import a DITA map file, Java JDK and the DITA Open Toolkit must be installed and running properly.
Experience with DITA and the DITA Open Toolkit is also required.
1 Select File > New > Project.
2 Click the Import tab.
Last updated 1/14/2014
Page 38

USING ROBOHELP HTML 11
Projects
3 Select DITA Map File.
4 Click OK.
5 Enter the following information in the New Project wizard:
DITA Map File To Import Specify path to a valid DITA map file that you want to import and create a project. Click
the Browse button
Location Of The Project Specify path to the location of the new project.
6 Click Next.
7 Specify the input required on the Open DITA Toolkit Processing Options dialog box.
8 Click Finish.
to select the file.
More Help topics
“Import a DITA map file” on page 86
“Converting Word styles to RoboHelp styles” on page 56
Save projects
Save frequently while you work.
32
• To save individual files, select File > Save [item].
• To save all files, click the Save All button .
Disable auto-save
By default, RoboHelp saves changes when you close the project. If you prefer, you can disable the auto-save feature.
1 From the Tools menu, select Options.
2 Click the General tab.
3 Under Options, deselect Save Without Prompt.
Opening a project
Open a project when starting RoboHelp
❖ From the Starter pod listing recently opened projects, click the project name. If you don’t see the project you want,
click Open.
You can use the following controls to locate the project you want to open:
My Places bar Find documents by using the shortcuts to the left of the Folder and Files list.
Desktop The Desktop folder lists all folders on your desktop.
My Computer The My Computer folder lists the hard drives configured on your computer.
My RoboHelp Projects The My RoboHelp Projects folder is the default working folder where RoboHelp stores all
projects. This folder is placed in the My Documents folder when Adobe RoboHelp is installed. When you start
Adobe RoboHelp, projects stored in the My RoboHelp Projects folder are automatically listed in the Starter pod
under the Recent Projects list. All RoboHelp projects use the .xpj filename extension.
Last updated 1/14/2014
Page 39

USING ROBOHELP HTML 11
Projects
Look in list By default, this list displays the My RoboHelp Projects folder. Alternatively, if you have accessed other
folders, the last folder you accessed, is selected in this list. This list includes the My Computer, My Network Places,
and My Documents folders under the Desktop folder.
Go To Last Folder Visited icon Displays the last folder you accessed. Click the arrowhead to view a list of the most
recent folders you visited. This icon is disabled if you do not access a folder in the dialog box.
Up one level icon Enables you to move to the parent folder of the current folder displayed in the Look in list.
Delete icon Enables you to delete a selected folder or file. The deleted folder or file is sent to the Recycle Bin.
Create New Folder icon Enables you to create a folder under the parent folder selected in the Look in list.
View Menu icon The arrowhead enables you to choose the view in which the folder and file list must be displayed.
You can view the folders and files as thumbnails, tiles, icons, a simple list, or a list with details of the folders or files.
Tools icon Enables you to delete or rename a folder or file, add a folder or file to the My Places bar, or map a hard
drive to a computer or folder on your network. You can also view properties of a folder or file.
File Namebox Enables you to specify the name of the file to access (to open, to import, and so on.)
Files Of Type menu Enables you to select the type of files to list in the folder and file list.
Open a project after starting RoboHelp
1 Select File > Open. The Open Project dialog box appears.
Note: You can also select the last ten projects opened from the bottom of the File menu.
33
2 Select RoboHelp HTML Help Project (.xpj) from the Files Of Type menu.
3 Locate the project file, and double-click it.
Upgrading a project
If you open a project created in a previous version of RoboHelp, you are asked whether to convert it before opening it.
Important: Make a copy of your project before converting it into the new format.
More Help topics
“Add a RoboHelp project to version control” on page 99
Pin a project to the list of recently opened projects
By default, the list of recent projects that appears in the Starter pod and in the File menu displays up to the last ten
projects opened. Pin a recently opened project so that it always appears in the recent projects’ list. The list displays the
pinned projects and recently used projects up to the number of projects set in the Max Projects field.
1 Select Tools > Options.
2 On the Recent Projects tab, select a project from the Recently Opened Projects list.
3 Click Pin. Click OK.
Note: Click Unpin to remove a pinned project from the recent projects’ list.
Change project settings
1 Choose File > Project Settings.
Last updated 1/14/2014
Page 40

USING ROBOHELP HTML 11
Projects
2 On the general tab, change settings as needed:
Project Title Enter a project title. This title appears in the window bar of the output.
Primary Output/Layout Select a primary layout.
Language Select the default project language.
Advanced Click to create or edit lists for localization. Set options in each pane.
To Do List Click Manage to manage the To Do list for your project. For more information, see “Using the To Do list”
on page 37.
Index Select an option for saving keywords:
• Index File (HHK) saves new index keywords in the project index file (HHK).
• Topics saves new index keywords in individual topic files (HTM).
• Binary Index uses a binary index in Microsoft HTML Help projects.
Set options on the Stop List pane
Use the Stop List tab to modify words contained in the Stop List file ProjectName.stp. A Stop List contains common
words (for example, “a” or “the”) that the search ignores for an accurate result.
Edit Select a word, click Edit. Type the new name. Press Enter. Right-click the word to display a drop-down box with
the Undo, Cut, Copy, Paste, Delete, and Select All options.
34
Reset To Default Removes the new entries and restores the default list.
New Adds a word. Click New. Type the word. Press Enter.
Delete Deletes a selected word.
Note: In Microsoft HTML Help projects, the stop list file can’t be larger than 512 K. If the file is larger, words at the end of
the file are not included in the CHM file.
Set options on the Phrases pane
Modify words in the Phrases file ProjectName.phr. This tab contains a phrase list the Smart Index Wizard includes in
keyword searches. For example, make project settings one phrase, not two words. You can add, rename, and delete
words.
Edit Select a word, click Edit. Type the new name. Press Enter. Right-click the word to display a drop-down box with
the Undo, Cut, Copy, Paste, Delete, and Select All options.
Reset To Default Removes the new entries and restores the default list.
New Click New. Type the new word. Press Enter.
Set options on the “Always Ignore” Words pane
Modify words in the Always Ignore Words file ProjectName.ign. This list contains “noise” words such “as,” “the,” or “a.”
The Smart Index wizard uses the list to keep the noise words out of the index.
Edit Select a word, click Edit. Type the new name. Press Enter. Right-click the word to display a drop-down box with
the Undo, Cut, Copy, Paste, Delete, and Select All options.
Reset To Default Removes the new entries and restores the default list.
New Click New. Type the new word. Press Enter.
Last updated 1/14/2014
Page 41

USING ROBOHELP HTML 11
Projects
Set options on the LNG File pane
Change text elements in the user interface for Multiscreen HTML5, WebHelp, WebHelp Pro, FlashHelp, FlashHelp Pro,
AIR Help, printed documentation, or HTML Help output.
See the complete list of available changes you can make in the LNG file tab.
When you edit the LNG file, your changes supersede settings made in Project Settings in other locations.
❖ Select an element, and click either of the following:
Edit Modify LNG file text for each user interface element listed. In Edit mode, you can also right-click on the edited
line to undo the edits, cut, copy, paste, delete, or select all.
Note: You can change the string to show expanding or collapsing topic TOCs in settings for master pages. For more
information, see
Reset To Default Erases the new entries and restores the default list.
“Master pages” on page 120.
Note: For quick access to these options, you can select Edit > LNG File.
Set options on the Synonyms pane
Define words as synonyms. For example, you can define “find” and “locate” as synonyms for “search.” In the generated
output, when a user searches for “search,” results for “find” and “locate” are also displayed.
35
Reset To Default Removes the new entries and restores the default list.
Edit Select a word, click Edit. Type the new name. Press Enter. Right-click the word to display a drop-down box with
the Undo, Cut, Copy, Paste, Delete, and Select All options.
New Click to add a new word in the Synonym table and specify a synonym for it.
Delete Click to delete the Word and its synonyms.
More Help topics
“RoboHelp output search” on page 216
“Upgrade localized projects” on page 48
Rename a project
When you rename a project, the main project file (.xpj) and all other project files are renamed.
Note: The TOC, index, and glossary files are not renamed.
When you rename a project, the project closes and reopens. Any changes made since last saving are saved.
Note: You cannot rename projects under version control.
1 Open the project.
2 Select File > Rename Project.
3 In the Project Name box, enter the new project name (do not enter a filename extension).
4 Click OK. To make the changes take effect, the program closes and then reopens the project.
Note: If you are creating Microsoft HTML Help, the name of the compiled HTML Help file (CHM file) is based on the
project filename. If you change the project name, the name of the CHM file changes as well. You can rename the CHM file
to restore the old name.
Last updated 1/14/2014
Page 42

USING ROBOHELP HTML 11
Projects
Viewing projects
Help systems are displayed in a browser or viewer, depending on the output type, the application platform, and the
platforms of your end users. Help systems are displayed in a main window. Users can view topics in the right pane and
navigate with tabs, buttons, and toolbars in the left pane and along the top.
View your project often to test links and make sure that styles appear properly. View each single-source in the viewer
required for the specified output type.
More Help topics
“View o utpu t” on page 342
Define chapter layout
You can define a chapter layout for a project to order topics and folders logically in the Project Manager pod. RoboHelp
uses this chapter layout to auto-create a TOC.
Notes:
• If you rename a folder or a topic, the topics and folders retain their order.
• If you delete a topic or a folder, the remaining topics retain their order.
36
• If you add a new topic or a folder, it is added at the top inside the parent folder.
• If you drop a topic or a folder on a non-topic/folder item (such as CSS, image, or baggage), it moves to the last
position inside the parent folder of the target.
• When you upgrade a project from an older version of RoboHelp, all the topics appear randomly. You can customize
the order of topics later.
• You can right-click a folder or topic in the Project Manager pod and select Explore to open the topic or the folder in
Windows Explorer.
• You can drag folders from the Project Manager pod to the TOC pod. The dragged folders convert to TOC books,
and all the topics change to pages.
• The TOC items don’t change dynamically as you change them in the Project Manager or in a topic.
Drag folders
• Drag a topic or a folder above or below another topic or folder. For linked documents, you can drag only above the
linked documents.
• You cannot drag topics into or out of a linked document.
More Help topics
“Create TOCs” on page 175
Manage files
List topics by title or filename
1 In the Project Manager pod, open the Project Files folder.
2 Select View > By Topic Title or By File Name.
Last updated 1/14/2014
Page 43

USING ROBOHELP HTML 11
Projects
Using the To Do list
The To Do list helps you track project tasks. You can customize the list by adding, deleting, or modifying the existing
To Do tasks.
Note: To Do settings are retained when you upgrade a project from an older version of RoboHelp to a newer version.
You can generate a report on the customized To Do list.
Edit items on the To Do list
1 Select File > Project Settings.
2 Click the General tab.
3 Click Manage.
4 Do either of the following:
• To add a task to the list, click Add. Type the name of the task item.
• To edit or remove a task, select the task and click Edit or Delete.
Note: From the Project Settings dialog box, you cannot see the Ran Smart Index item in the default To Do list. This
precaution ensures that you do not delete this item by mistake. By default, RoboHelp sets the option Ran Smart Index for
all the topics on which you run the Smart Index wizard.
37
Update the To Do list for a topic
1 Right-click a topic in the Project Manager pod and select Properties. Click the Status tab.
2 Select or deselect items on the To Do list.
Generate a status report
You can generate a Project Status report to view the number of topics using the To Do list.
❖ Select Tools > Reports > Project Status.
Edit the list of recently opened projects
Recently opened projects are listed in the RoboHelp Starter pod.
1 Select Tools > Options.
2 Click the Recent Projects tab.
• To change the number of files listed, specify a number in the Max Projects box.
• To remove a file from the list, select it and click Remove.
More Help topics
“Pin a project to the list of recently opened projects” on page 33
Add files to the Baggage folder
RoboHelp sometimes doesn’t automatically add references to external elements to the Baggage Files folder. If needed,
add files to the Baggage Files folder so the external elements appear correctly in the output:
1 Select View > Pods > Project Manager.
2 Right-click the Baggage Files folder. Select New > Baggage File.
Note: If the Baggage Files folder isn’t listed, click the Toggle Project Manager View button .
Last updated 1/14/2014
Page 44

USING ROBOHELP HTML 11
Projects
3 Double-click the source file for any of the following:
• Bitmaps and icons used with HTML Help controls
• Image files used in style sheets, topic backgrounds, and scripts
• The JavaScript file that supports Dynamic HTML effects, such as pop-ups and drop-down hotspots
4 Click Yes.
Note: You can create a link to a baggage file by pressing the SHFT key while dragging and dropping it into a topic.
Remove files from the Baggage folder
To remove a file from the Baggage folder:
❖ Select the file and click Delete.
Map file types
Map file types to associate them with the applications used for editing them.
Associate a file extension with an application
1 Select Tools > Options.
2 Click File Association tab.
3 For associated programs, click Add.
38
4 Enter a filename extension.
5 Select an editor to edit documents with the specified filename extension.
When you select a program, its location appears in the Edit With box. The programs appear alphabetically.
Note: Only those programs appear in the list whose registry entry is set to “NoOpenWith.”
6 Select a program to view the file.
You can also browse to a program not listed in the program list.
Add an HTML editor mapping
1 Select Tools > Options.
2 Click File Association tab.
3 For HTML editors, click Add.
4 Select from the recommended or other programs registered to edit or view .html or .htm files.
Note: When you select a program, its name and location appear in the Name and Location box. You can also browse
for a program that does not appear in the program list.
5 Click OK. The selected program appears in the list of HTML editors.
Note: To change the HTML editor, browse and select a new program.
Remove topics from projects
Before you remove files, back up all project files and view and print reports if your project is not under version control.
To avoid broken links, don’t remove files in Windows Explorer or version control software.
1 Select one or more files:
• To remove a topic, use the Project Manager pod.
Last updated 1/14/2014
Page 45

USING ROBOHELP HTML 11
Projects
• To r e move mu l t iple topi c s , u s e t he Topic L is t p o d.
2 Press Delete. If prompted, do NOT remove references to removed topics.
Note: You can choose to remove the references, but if you do that, you do not get to review the effect of the removal in
other topics. Electing NOT to remove the references, forces the links to display in Broken Links, from which you can
review each topic to see if any editing is required.
More Help topics
“Broken links report” on page 108
“Unused files report” on page 112
Manage folders
Create folders
The Project Manager contains default folders for project organization. You can create folders and subfolders only in
these folders: HTML Files (Topics), Images, Multimedia, Style Sheets, and Baggage Files.
Note: Do not use Windows Explorer to create subfolders to add, move, or rename files. RoboHelp does not recognize these
changes.
39
1 Select the Project Files folder in the Project Manager pod.
Note: If the Project Files folder isn’t listed, click the Toggle Project Manager View button .
2 Right-click the folder, and select New > Folder.
3 Enter a name for the folder. Avoid special characters and spaces.
4 Press Enter.
Ti ps :
• Move files and folders in Project Manger by dragging.
• You can drag topics from the Topic List into multiple folders in the Project Manager.
Project Manager folders
In the Project Manager pod, you edit, delete, and create project files. Two views are available in Project Manager. Both
views include a set of commonly used options for authoring. One view displays all the project files gathered together
in a single folder called Project Files; the other view groups the project files into various virtual folders based on file
type. Click the Toggle Project Manager View button
The Project Manager view that displays project files in various virtual folders contains the following folders:
HTML Files (Topics) Stores the topics of a project. Files are sorted alpha numerically (A-Z, 0-9). You can add folders
within this folder. You can use the structure to generate a TOC automatically and create browse sequences.
Images Images used in your project are stored in this folder. Image maps and their associated links (hotspots) are also
listed. You can drag an image from this folder into the Design Editor to add images to topics. You can also rename
images in this folder by selecting the image and pressing F2.
or , to change views.
Multimedia All sound and video files used in your project are saved in this folder. Adobe Captivate demos (SWF files)
are also stored here. You can drag sound or video files into the Design Editor to add multimedia to topics. You can also
find out where the files are referenced in your project.
Last updated 1/14/2014
Page 46

USING ROBOHELP HTML 11
Projects
Style sheets Style sheets control the formatting of topics. When you change a style sheet, all topics associated with it
are updated. The RoboHelp default style sheets (CSS files) and any others you add to your project are stored in this
folder. Edit a style sheet by double-clicking its icon.
Baggage Files Certain files are automatically added to the Baggage Files folder in the Project Manager to display the
following correctly in the generated project:
• Bitmap and icon files used with HTML Help controls
• Image files used in topic backgrounds and scripts
• The JavaScript file (ehlpdhtm.js) that supports Dynamic HTML effects such as related topics pop-ups, smart pop-
ups, and drop-down hotspots.
• The support file for skins and the navigation pane in browser-based outputs (TOC, index, glossary, and full-text
search.
You can drag files from the Baggage Files folder into topics to create links to the files.
Broken Links Stores links to files that are not present in the project. To restore or remove a broken link, double-click it.
URLs Stores links to web addresses, FTP sites, newsgroups, e-mail addresses, and HTML topics in external CHM files.
From this folder, you can add a URL to an index. You can drag a URL into the Design Editor.
Table Of Contents Stores the default TOC and all other TOCs created in the project.
40
Index Stores the default index and all other indexes created in the project.
Glossary Stores the default glossary and all other glossaries created in the project.
See Also Double-click the See Also folder to display the See Also pod. You can add the See Also keywords in the See
Also pod.
Rename folders
Use the Project Manager to rename folders.
1 Select the Project Files folder in the Project Manager pod.
2 Right-click the folder. Select Rename.
3 Type the new name. Don’t include special characters, and avoid spaces, especially for WebHelp and FlashHelp.
4 Press Enter.
Move folders
Use the Project Manager pod to move folders.
1 Select Project Files in the Project Manager pod.
2 Drag the subfolder to its new location.
Remove custom folders
Before you remove the folder, move any items in it that you want to keep.
1 Select the custom folder in the Project Manager pod.
2 In the toolbar, click Delete.
File and folder icons
The Project Manager icons indicate the components and files included in your project.
Last updated 1/14/2014
Page 47

USING ROBOHELP HTML 11
Projects
Note: Icons with a red check mark indicate that the file is checked out (applicable only to topics under version control).
Icon Description
Closed folders. Closed folders that contain files display a plus sign. Click the plus sign to show the folder contents.
Right-click for more options.
Open folders. Open folders display a minus sign with the contents shown below. Click the minus sign to collapse the
folder.
41
,
Toggle view. Click to switch between a simplified view with fewer folders or one showing all folders.
Show/hide files. Click to select the files you want to show in the Project Manager.
Empty folders. Empty folders display no signs.
HTML files (Topics). Double-click page icons to open a Design editor. Right-click for more options.
HTML topics with bookmarks. Topics with bookmarks have a plus sign. Click the plus sign to show all bookmarks.
Missing files. A red X indicates files that the program cannot locate. These files are not in the project path. Either they
have been deleted, or they are saved in a different folder of the project.
Bookmarks. Bookmarks appear alphabetically below their respective topics. Double-click to open a topic. Drag
bookmarks into topics in Design Editor to create links.
Framesets. Double-click to open a dialog box for changing frame attributes.
URLs, web addresses, FTP sites, newsgroups, e-mail addresses, or HTML topics in external CHM files. Double-click to
open a dialog box for adding keywords to a link. Drag URLs into topics open in Design Editor to create links.
Images (GIF, JPEG, and JPG formats). Double-click to preview the image, identify topics that use it, and view file
information. Drag images into topics in Design Editor to add them.
Image maps. Images with clickable links or hotspots. Click the plus sign to display links. Double-click to preview the
image, identify topics that use it, and view file information. Drag the image maps into topics in Design editor to add
them.
Image map links (hotspots). Double-click to identify topics that use image maps.
Sound files (AU, MID, RMI, and WAV formats). Double-click to identify topics that use them and view file information.
Drag sound files into topics in Design Editor to add them.
Video files (AVI and MOV formats). Double-click to identify topics that use them and view file information. Drag video
files into topics in Design Editor to add them.
Adobe Captivate files (SWF files). Double-click to identify topics that use them and view file information. Drag Adobe
Captivate files into topics in Design Editor to add them.
Custom windows. Double-click to modify window properties.
Style sheets (CSS). Double-click to modify styles.
Text-only files For What's This? Help (.TXT format). Double-click to create or modify text-only topics files.
Map Files For Context-Sensitive Help (.HH) Includes imported map files or automatically generated files.
All map IDs. Links map IDs to HTML topics for context-sensitive Help. Double -click to work with map IDs and map files.
Last updated 1/14/2014
Page 48

USING ROBOHELP HTML 11
Projects
Icon Description
Table of contents folder. Shows the default and other table of contents in the project.
Table of contents folder. Expand to view the table of contents listed.
Table of contents. Double-click to open the selected table of contents pane.
Index folder. Shows the default and other indexes (if any) listed.
Index folder. Expand to view the indexes listed.
Index. Double-click to open the selected index pane.
Glossary folder. Shows the default and other glossaries (if any) listed.
Glossary folder. Expand to view the glossaries listed.
Glossary. Double-click to open the selected glossary pane.
See also. Double-click to open the See Also pane and add to See also keywords.
42
Baggage files (BMP, ICO, XML, JS, other image files). Files such as bitmaps and icons used with HTML Help controls,
including custom buttons for link controls and startup screens. If your project includes Dynamic HTML, the file
EHLPDHTMJS is included in your Baggage Files folder. Other image files are included as well, such as topic
backgrounds and scripts.
You can map filename extensions to applications. For example, map GIF files to Adobe Photoshop®. When you rightclick a GIF file from the Images folder and select Edit, the file opens in Photoshop.
More Help topics
“Define chapter layout” on page 36
Authoring content in multiple languages
You can change the language of an existing project or a new project. The language affects the window text, as well as
the dictionary for the spell checker and the automatic indexing (Smart Index Wizard) customized settings.
You can also customize the display text, such as the text in browse sequence buttons, previous and next buttons,
show/hide buttons, some messages, and more. The text can be anything you specify. For example, the default text
“Search” on the Search tab can be changed to “Find” in the language of your choice.
When delivering the project to translators, always provide the source files and not the output files.
Note: In HTML Help systems, the end user’s operating system must be in the same language as the one used in your project.
Otherwise, the end user’s operating system overrides the language specified in your project. The dictionary and index
sorting are not affected in the end user’s system.
Last updated 1/14/2014
Page 49

USING ROBOHELP HTML 11
Projects
Support for multiple languages
RoboHelp provides multiple language support at the paragraph, topic, and project level. You can set the language at the
paragraph level and topic level through the RoboHelp user interface. Language defined at the paragraph level takes
precedence over language defined at a topic level. Language set at the topic level takes precedence over language defined
at a project level. Language defined at the project level can never take precedence over language defined at paragraph
level. You can think of the prioritized language as the effective language. Effective language is used in spelling checks,
in a dictionary or a thesaurus, in generating a smart index, and in preparing a full-text search.
The project language is defined at the project level. You can apply different language settings using File > Project
Settings.
You define the topic language using the Topic Properties dialog box.
You define the paragraph language using the Paragraph dialog box. Select any paragraph in the Design view and choose
Paragraph from the context menu.
RoboHelp supports the following languages:
Languages Spell Check User Dictionary Thesaurus Auto correct
Danish (Denmark) Yes Yes Yes Yes
German (Germany) Yes Yes Yes Yes
43
English (US) Yes Yes Yes Yes
English (UK) Yes Yes Yes Yes
Spanish (Spain) Yes Yes Yes Yes
French (France) Yes Yes Yes Yes
Italian (Italy) Yes Yes Yes Ye s
Dutch (The Netherlands) Yes Yes Ye s Ye s
Norwegian Bokmâl (Norway) Ye s Yes Ye s Ye s
Norwegian Nynorsk (Norway) Yes Yes No Ye s
Portuguese (Brazil) Ye s Ye s No Ye s
Swedish (Sweden) Yes Yes Ye s Ye s
Croatian (Croatia) Yes Yes No Ye s
Portuguese (Portugal) Yes Yes No Ye s
French (Canada) Yes Yes Ye s Ye s
Finnish (Finland) Yes Yes No Ye s
Catalan (Spain) Ye s Yes No Ye s
Russian (Russia) Yes Yes No Ye s
Bulgarian (Bulgaria) Yes Ye s No Ye s
Czech (Czech Republic) Yes Yes No Ye s
Polish (Poland) Yes Ye s No Ye s
Romanian (Romania) Yes Ye s No Ye s
Hungarian (Hungary) Yes Yes No Ye s
Last updated 1/14/2014
Page 50

USING ROBOHELP HTML 11
Projects
Languages Spell Check User Dictionary Thesaurus Auto correct
Greek (Greece) Ye s Yes No Ye s
Turkish (Turkey) Yes Ye s No Ye s
Estonian (Estonia) Yes Ye s No Ye s
Latvian (Latvia) Yes Ye s No Yes
Lithuanian (Lithuania) Ye s Ye s No Ye s
Slovenian (Slovenia) Yes Ye s No Ye s
German (Switzerland) Ye s Yes Ye s Yes
Japanese (Japan) No No No No
Korean (Korea) No No No No
Traditional Chinese (Taiwan) No No No No
Simplified Chinese (China) No No No No
Thai (Thailand) No No No No
Vietnamese (Vietnam) No No No No
44
More Help topics
“Define a language for a paragraph” on page 144
“Create a topic” on page 115
Translation workflows
You can create content for multiple languages in a single RoboHelp HTML project by translating the English content
in the same project. You can then create tables of contents, indexes, glossaries, and conditional build tags in the project
for the desired languages. Finally, you can apply conditional build tags to content authored in the various languages,
and generate conditional output.
Follow the steps in this workflow, which uses translation from English to French and Japanese as an example:
1 Apply French language project settings by selecting French Language.
2 Open an English topic, create a topic for the French language, and translate the content, including the topic title from
English to French. (Do not translate topic filenames.)
3 Create French tables of contents, indexes, and glossaries.
4 Create a conditional build tag, such as FrenchContent.
5 Apply the FrenchContent conditional build tag to French content and topics.
6 Generate output for the French language.
7 Apply Japanese language project settings by selecting the Japanese Language.
8 Open an English topic, create a topic for the Japanese language, and translate the content from English to Japanese.
9 Create Japanese tables of contents, indexes, and glossaries.
10 Create a conditional build tag called JapaneseContent.
11 Apply the JapaneseContent conditional build tag to the Japanese content.
Last updated 1/14/2014
Page 51

USING ROBOHELP HTML 11
Projects
12 Generate output for the Japanese language.
Note: To view the Japanese output, you must change your PC’s language to Japanese.
Note: To translate a webhelp project, first make a copy of the project, open that copy in Robohelp and author in your
desired language.
Compare content in different languages
1 Open topics created in different languages.
2 I n De sign Editor, pos itio n th e topic s si de by si de: D rag a topic ta b sligh tly down or t o the ri ght , and rel ease the mous e
when the page icon
appears. Choose New Horizontal Tab Group or New Vertical Tab Group.
Select a different language for translating a project file
1 Select File > Project Settings.
2 Select the desired language.
3 Click Advanced, and then use the following tabs:
Stop List Click New to add words that must be ignored during a text search.
Phrases Click New to add a phrase for the Smart Index Wizard to include when searching topic content for
keywords.
45
LNG File Click Edit to modify the text for each user interface element listed.
"Always Ignore" Words Click New to add a word or phrase that the Smart Index Wizard ignores when generating
the index.
Synonyms Click New to add a synonym for a word. This option enables you to search for words and their synonyms.
The results are always returned for the searched words.
Create a project with a different language
1 Select File > New > Project.
2 In the New tab, double-click Project Type. The New Project Wizard appears.
Note: To create a JavaHelp or Oracle Help project, first create a Microsoft HTML Help project, and then add a new
layout to that project.
3 Enter project information.
4 From the Language menu, select the language. Click Save As Default to keep the language as the default.
5 Click Finish.
The first topic opens in the Design Editor. Generate and view your project to view the results.
More Help topics
“Create and edit single-source layouts” on page 291
Customizing text for localization
You can customize certain text in the user interface for WebHelp, WebHelp Pro, FlashHelp, FlashHelp Pro, and HTML
Help outputs. Here is what you can change for each format:
Last updated 1/14/2014
Page 52

USING ROBOHELP HTML 11
Projects
WebHelp, WebHelp Pro, FlashHelp and FlashHelp Pro
• Wi t h a skin Customize text in the Skin Editor. If you do not change the default text (such as “Contents” for the
Contents button), the text is automatically translated using the project language setting.). If you customize text in a
skin, the skin text overrides any customizations you make in the LNG file. For FlashHelp, the Flash developer uses
the Skin Development Kit to customize the text.
WebHe l p only
• Wi t hout a s ki n Edit the language file. You can localize browse sequence button text; text on the Glossary tab,
Previous button, and Next button; certain messages; and the Contents, Index, and Search tabs. For example, you can
change the text on the Search tab from “Search” to “Find.”
HTML Help
You can customize browse sequence button text and all text on the Glossary tab. Change window titles in the Windows
Properties dialog box.
Edit the LNG (language) file
1 Create or open a project.
2 Select File > Project Settings.
3 Click the General tab. Click Advanced.
4 Click the LNG File tab.
46
5 Select the interface text. Click Edit.
6 Type the edits. Press Enter.
Notes:
• If RoboHHRE.LNG is already in your user's Windows folder, it overrides the file in the Baggage Files folder.
• If you do not include the RoboHHRE.LNG file, or omit some values, your project defaults to the English values
shown in the example.
• If you are using a skin, the default text is translated to the default language. If you customized the text in a skin, the
skin text overrides customizations in the LNG file.
Change the default project language
1 Open the project.
2 Select File > Project Settings.
3 Click the General tab and select the language.
4 Click OK.
5 Generate and view your project.
Notes:
• If you use a skin, the default text uses the language setting of the project. Customized skin text overrides text settings
in the LNG file.
• Localize window captions in the Windows Properties dialog (not applicable to WebHelp projects).
Last updated 1/14/2014
Page 53

USING ROBOHELP HTML 11
Projects
Language support for associated dictionaries
If your project contains content authored for multiple languages, define RoboHelp language settings in the project,
topic, and paragraph separately. The effective language is used for dictionary or thesaurus association and for spell
checking. For example, suppose you set the project language to UK English and the paragraph language to French for
several paragraphs. The French spelling checker is activated for French paragraphs while the UK English spelling
checker is used for the rest of the content.
Note: Updated language settings for each language are stored at a common location in the project folder. You can access the
language settings information in the Projects\ !Language! folder.
Index localized text
Use the Smart Index wizard to index your localized project. You can assign keywords for each topic based on the topic
content. The index is generated based on language and search criteria you define in the Smart Index wizard. The Smart
Index Wizard suggests keywords based on topic content.
1 Select a language for a new or existing project.
2 Follow the steps for automatically creating your index.
Universal character sets
RoboHelp enables you to create content in multiple languages. However, authoring content in a multilingual
environment can be challenging when the languages span multiple Microsoft Windows code pages. Support for the
Unicode character encoding standard in RoboHelp overcomes many of these challenges.
47
Without Unicode, operating systems use a code-page-based environment, in which each language script has its own
table of characters. Content based on the code page of one operating system seldom translates correctly on an operating
system that uses another code page. For example, suppose you are running the English version of the Microsoft
Windows® XP/Vista operating system with the German code page. Then suppose you open a plain text file created in
the Japanese version of Windows XP/Vista. In this case, the code points of the Japanese code page are mapped to
unexpected or nonexistent characters in the Western script. The resulting text is unintelligible.
The universal character set provided by Unicode and supported in RoboHelp overcomes this problem.
Support for Unicode text encoding standards
RoboHelp HTML supports Unicode text encoding. You can create a topic in multiple languages, regardless of the
language used by the operating system running RoboHelp.
You can perform the following tasks related to Unicode:
• Author documents containing multilingual paragraphs and words. For example, you can have a set of Greek
characters followed by Russian characters, and then by French text in the same paragraph.
• Use the relevant language spelling checker to check Unicode content.
• Create, open, or edit Unicode-encoded HTML and text files (UTF-8 and UTF-16 encoded files).
• Enter Unicode characters in input forms and dialog boxes.
• Generate TOC, index, and glossary by using Unicode strings.
• Convert and import text of non-Unicode encoded file types (HTML, XML, MIGF, and so on).
• Publish content to a non-English server by adding multibyte characters in the complete path name.
• Create, open, or edit Unicode-encoded HTM files (UTF-8 and UTF-16 encoded files).
Last updated 1/14/2014
Page 54

USING ROBOHELP HTML 11
Projects
• Provide Unicode-encoded input and view Unicode content in fields, dialog boxes, wizards, and forms.
Set up input languages on Windows
Before you start typing non-English text or Unicode characters in the HTML files, ensure that RoboHelp HTML 8 is
running on a UTF-8 locale. Configure the regional language or locale settings on your computer to add additional
languages for keyboard input, across operating systems.
Use the Windows® XP regional and language settings to add additional languages for keyboard input. These languages
and speech settings appear in the Language bar on the desktop. After you select a language from the bar and a localized
keyboard, you can start typing the required text in the document. Microsoft® defines the keyboard layouts.
1 Open the Control Panel and double-click the Regional And Language Options icon. The Regional And Language
Options dialog box appears.
2 Click the Languages tab.
3 Click the Details button. The Text Services And Input Languages dialog box appears.
4 In the Settings tab, click the Add button.
5 Select a language from the Input Language list.
6 Click OK. The selected language is included in the Installed Services list.
48
7 Select the desired language in the Default Input Language list.
8 Click Apply and click OK to save the settings and close the Text Services And Input Languages dialog box.
9 Click the Regional Options tab, and choose the language you selected in the Default Input Language list.
10 Click Apply and click OK to save the settings and close the Regional And Language Options dialog box. The
Language bar appears on the desktop of your computer.
11 Open RoboHelp, and type the content. The text appears in the selected language.
You can change the language in the Default Input Language list and the Regional Options tab. The language selected in
the Language bar is updated automatically to reflect your new choice.
Upgrade localized projects
If you customized a phrase, stop list, always-ignore-words list, or an LNG file in RoboHelp 6 or earlier, move the list to
RoboHelp 8 or later, which uses a different file structure and extensions.
Product-level customization is moved to [install_folder]\Language in RoboHelp. For example, English is renamed as
en_US and en_UK, and French is renamed as fr_FR.
The project-level customization is moved to [project folder]\!Language!\[language folder].
Minor customizations
1 Open Notepad.
2 Open the file to modify. These files reside in C:\Program Files\Adobe\Adobe RoboHelp
[version]\RoboHTML\!Language!\en_US.
3 Open the project. Do the following:
• Edit the LNG file.
• Edit the custom word lists.
Last updated 1/14/2014
Page 55

USING ROBOHELP HTML 11
Projects
Major customizations
1 Open Notepad.
2 Open the old file in C:\Program Files\Adobe\Adobe RoboHelp [version]\RoboHTML\Language.
3 Open the new file in a separate window in Project folder\Language.
4 Copy the customizations from the old file to the new file. See the table for filenames.
File description Pre-7 filenames 7 Filenames
Phrase list Phrases.wlf ProjectName.phr
Always Ignore list AlwaysIgn.wlf ProjectName.ign
Stop list *.stp ProjectName.stp
Language file *.lng ProjectName.lng
Note: The above procedure is NOT the recommended way. The recommended way is described in “Change project
settings” on page 33
Import PDF files
49
You can convert an Adobe PDF file (version 1.4 or later) into a single topic or multiple topics for a new or existing
project.
• Yo u c an not imp o r t SWFs, PDF portfolios, and encrypted PDF files (files that require a password).
• If the PDF contains 3D images, save the PDF in version 5 to import the images.
• TOCs or index field codes convert to PDF.
• Adobe Reader® or Adobe Acrobat® is not required to import PDF files.
• Sometimes fonts in PDF files do not convert correctly when imported into HTML.
Create a project by importing a PDF file
Note: You cannot import encrypted PDF files (files that require a password).
1 Select File > New > Project.
2 Click the Import tab. Select PDF Document and click OK.
3 Click the browse button to select one or more PDF files from a single folder. Click Open, and then click Next.
4 Enter the project information. Click Next.
5 Select options in the Conversion Options dialog box.
To pi c Select how to split the PDF into topics.
Create New Topic(s) Based On Style(s) Activates the Next button. Click to select styles.
Create A Single Topic Creates one topic from the entire PDF.
Create A Topic For Each PDF Page Choose additional options.
Convert As HTML Creates a topic for each PDF page.
Convert As Image Renders each PDF page as a separate image.
Last updated 1/14/2014
Page 56

USING ROBOHELP HTML 11
Projects
Convert As Absolutely Positioned HTML (Advanced) Creates a topic for each PDF page. Positioning the content can
require advanced HTML and subsequent editing can be difficult. Use this option if the other options don’t produce
the results you want. This option is not recommended for printed documentation.
Image (JPG/GIF/PNG) Select the format for images converted from the PDF. To exclude images, select None.
50
Page Range
Create new topics based on styles
Styles are converted based on the following:
By default, all PDF pages are converted. Alternatively, enter the page numbers on which to start and end.
• The most common style becomes the Normal style, which cannot be used to split topics.
• The remaining styles are ranked from largest point size to smallest. Style ranking also considers boldness (highest
precedence), italics, and normal (lowest precedence).
• Styles are ordered and numbered using “Heading 1” for the dominant heading style and “PdfParaStyle01” through
“PdfParaStyleX” for all other styles. Rename these styles using this dialog.
Create New Topics Based On Lists the styles used in the PDF document.
Description Displays a description of the selected style.
Paragraph Preview Displays a preview of the selected style.
Rename Style Renames the selected style in your project.
Finish Completes the import process.
Back Returns to the Conversion Options dialog box.
Import PDF files into a project
1 In the Project Manager pod, right-click Project Files.
2 Select the file to import into.
3 Select File > Import > PDF Document.
4 Select one or more PDF files. Click Open.
5 Select options in the Conversion Options dialog box.
6 If Create New Topic(s) Based On Style(s) was selected, click Next to select styles.
7 Click Finish.
Importing and linking Word and FrameMaker documents
You can import Microsoft Word and Adobe FrameMaker documents to your RoboHelp projects. If you are using the
Adobe Technical Communication Suite, you can link FrameMaker documents to your RoboHelp projects.
More Help topics
“Importing and linking Microsoft Word documents” on page 51
“Importing FrameMaker documents” on page 67
Last updated 1/14/2014
Page 57

USING ROBOHELP HTML 11
Projects
Importing and linking Microsoft Word documents
In RoboHelp, you can import or link Microsoft Word documents (files with .docx, .docm, .doc, or .rtf extensions after
the filename). You can create new projects by importing or linking Word documents. Or, you can use the Word
documents as source files for an existing RoboHelp project. You can use this workflow to integrate content created by
different authors in Word.
The settings for importing and linking Word documents are applied at the project level. For this reason, you have
consistent settings for all documents that you import or link to RoboHelp projects. You can also export the conversion
settings that you define and reuse them across multiple projects. Defining a set of standard settings for conversion
ensures consistency across projects. See
Steps to import a Word document into RoboHelp
1 Locate your Word document.
2 Optimize the Word document for import. See “Optimizing Word documents for online output” on page 52.
3 Read through the differences between linking and importing the Word document. See “Linking versus importing
Word d oc u m e nts” on page 51.
4 Open RoboHelp, and either create a project or use an existing project to import the Word document.
5 Import the Word document. See “Import a Word document into a RoboHelp project” on page 54.
“Wor d conv e rsion s etting s” on page 65.
51
6 Export your conversion settings and reuse it when you import another Word document. See “Export conversion
settings” on page 65.
Steps to link a Word document from RoboHelp
1 Locate your Word document.
2 Optimize the Word document for linking. See “Optimizing Word documents for online output” on page 52.
3 Read through the differences between linking and importing the Word document. See “Linking versus importing
Word d oc u m e nts” on page 51.
4 Read through the options for linking Word documents. See “Linking options for Word documents” on page 53.
5 Open RoboHelp, and either create a project or use an existing project to link the Word document.
6 Link the Word document. See “Link a Word document to a RoboHelp project” on page 54.
7 Synchronize your linked Word document with RoboHelp when you edit your Word document. See “Synchronizing
linked Word documents with RoboHelp projects” on page 62.
8 Export your conversion settings and reuse it when you link another Word document. See “Export conversion
settings” on page 65.
Linking versus importing Word documents
You have two options for integrating content from Word documents into RoboHelp projects: linking and importing.
The following table lists the differences between the two methods:
Last updated 1/14/2014
Page 58

USING ROBOHELP HTML 11
Projects
Option Linking Importing Remarks
52
Ability to update generated
topics
Ability to automatically update
TOC, index, and glossary changes
from the source document
Ability to regenerate deleted
topics
Ability to preserve changes in
generated topics
Ye s . You can update the
generated topics whenever the
source document or your
RoboHelp project settings
change.
Ye s . When you link a document,
separate TOC, index, and glossary
files are created and associated
with the linked Word document.
When the linked Word document
is updated, the linked TOC, index,
and glossary files are also
updated.
Ye s . You can delete a topic that is
generated from an imported
Word document, and then
regenerate the same topic when
you update the Word document.
Ye s . You can mark topics
generated from a linked Word
document to ensure that the
marked topics are not updated
when the linked document is
updated. In this way, you can
preserve any changes you made
in RoboHelp.
No. When you import a Word
document into a RoboHelp
project, RoboHelp copies the
contents of the Word document
into RoboHelp project. RoboHelp
generates topics based on
conversion settings. If the source
document changes, delete the
generated topics and reimport
the Word document.
No. When you import a Word
document, the generated TOC is
appended and index and glossary
are merged into the selected TOC,
index, and glossary file.
No. Import the source document
again to generate the deleted
topic.
No. When you re-import a Word
document, all topics previously
generated from the imported
document are recreated,
overwriting any changes you
made in RoboHelp.
Use the link option when the
source Word document can
change. Typically, if multiple
projects share the Word
document, you link the Word
document.
If, however, you are bringing in
content as a one-time activity, you
can use the import option.
Use the link option if you want to
automatically update the TOC,
index, and glossary whenever
these components are updated in
the Word document.
Use the linking option when you
share the source document across
multiple projects.
Use the link option if you need to
retain updates made to both the
linked Word document and the
generated topics.
Ability to change the filenames
and topic titles of generated files
from Project Manager
No. When you link a Word
document, you cannot change
the filenames or topic titles of
generated files from Project
Manager.
Ye s . When you import a Word
document, you can change the
filenames or topic titles of
generated files.
Use the import option if you want
to customize the filenames
andtopic titles from Project
Manager.
Optimizing Word documents for online output
If you are importing Word documents that have been published in printed or online format, consider the following
before linking or importing them into RoboHelp projects.
Heading hierarchies Determine the best mapping of Word heading styles to RoboHelp styles so that you can achieve
automatic pagination (splitting the document into topics) based on heading styles. If your document does not employ
hierarchical heading styles, apply them before conversion. For example, you can apply Heading 1 style to standalone
articles in your Word document. Then map this style to a similar RoboHelp style and define pagination to create an
HTML topic for each Heading 1 style. See
Inline styles and style overrides You can convert inline styles to CSS styles in RoboHelp. However, converting inline
styles to CSS styles can lead to numerous styles that share the same formatting. See
RoboHelp styles” on page 56.
Header and footer information RoboHelp can convert headers and footers. However, to ensure consistency across your
topics, you can define a master page that contains the required header and footer information. By using master pages,
you can also suppress page numbers in headers and footers.
“Pagination and topic naming in converted Word files” on page 60.
“Converting Word styles to
“Convert headers and footers in Word documents” on
Last updated 1/14/2014
Page 59

USING ROBOHELP HTML 11
Projects
page 56.
Chapter versus topic In printed documentation, the chapter is the logical and physical unit for grouping content. In
online Help, the organizational unit is the topic, and users see topics one at a time. Although you can group the content
into folders that expand when the user navigates the table of contents, only one topic appears on the screen at a time.
Try to provide comprehensive information without adding redundancy by grouping related topics. See
“Pagination and
topic naming in converted Word files” on page 60.
TOCs As you import Word documents, you can also import the Word TOC into the RoboHelp TOC. You can define
the topic hierarchy and represent that hierarchy in the RoboHelp TOC. See
“Importing a Word TOC, index, and
glossary” on page 55.
Context sensitivity In online Help formats, you can link specific topics to dialog boxes and other elements that users
encounter in the application workflow. You can assign map IDs to topics in RoboHelp. However, you can also assign
context-sensitive Help markers in Word documents using custom footnote entries. RoboHelp reads these footnote
entries and assigns the map IDs to the generated topics. Ensure that topics in the source Word document are not overly
fragmented. A topic must contain sufficient information to make sense as a standalone unit.
For example, if a short task doesn’t make sense without some introductory conceptual information, don’t display that
task as a standalone topic. To avoid overly fragmented content, assign context-sensitive Help markers to topics at a
higher level. In this way, the generated Help topic can contain the concept, the task, and any relevant graphics. See
“Convert context-sensitive Help markers in Word to map IDs” on page 61.
53
Linking options for Word documents
For linking Word documents to a RoboHelp project, you can specify one of the following options in the Import tab of
project settings (File > Project Settings):
Create A Reference You create a reference to an external Word document. In this case, the source Word document is
not copied into the RoboHelp project folder. It remains outside the project. You can edit and update the Word
document independently in Word. Later, in RoboHelp, you can update the topics generated from the linked document.
Use the linking by reference option to bring in content that is shared across multiple projects. Because only a single copy
of the document exists, any change in the source document is reflected in all projects to which this document is linked.
Create A Copy And Link You cre ate a copy of the source doc ume nt and li nk t o th e Robo Help proj ect. In this cas e, a copy
of the source document is copied into the RoboHelp project and is visible in the Project Manager pod. You can edit and
update the Word copy without affecting the source document. You update the topics generated from the copied Word
document whenever you edit the document.
Use the Create A Copy And Link option to maintain the Word document in RoboHelp, and restrict access to the source
document and allow editing only in the copy available in the RoboHelp project. For example, if you want to bring in
content from a static Word document, link the document by copying it to the RoboHelp project.
Note: This option is available only when you link Word documents. When you import a Word document, RoboHelp does
not keep any link to the source Word document.
Link and import Word documents
• Create a RoboHelp project by linking to or importing a Word document. You can import DOCX, DOC, DOCM, or
RTF files.
• Link or import Word documents into a RoboHelp project.
• (For linked documents) Update the generated topics whenever any of the conversion settings or the source
documents changes.
Last updated 1/14/2014
Page 60

USING ROBOHELP HTML 11
Projects
HTML files are not created until you define the conversion settings and generate the Help topics. The source Word
documents are unaffected by linking and subsequent editing. RoboHelp creates a copy of the linked or imported Word
documents before applying the conversion settings.
Create a project by importing a Word document
You can create a RoboHelp project by importing a Word document. To import Word files, you must have Microsoft
Word installed on your computer.
Note: DOCX and DOCM formats are not supported by versions earlier than Microsoft Word 2007. See Microsoft Word
Help for more information.
1 In the Starter pod, click Word Document under Import.
2 Select Word Documents from the Files Of Type pop-up menu, select the Word document, and click Open.
3 Enter relevant details in the New Project wizard and click Finish.
Link a Word document to a RoboHelp project
1 Create a project in RoboHelp.
2 Select File > Link > Word Document.
3 Click Browse to select one or more Word documents and click Open.
54
Note:
To import multiple documents with separate TOCs, select them in the order they should appear in the master TOC.
4 Right-click the linked file in Project Manager, and select Properties.
5 In the Word Document Settings dialog box, do the following:
• To generate a TOC from the source document, select the Convert Table of Contents option, and specify a
filename.
• To generate an index from the source document, select the Convert Index option, and specify a filename.
• To generate a glossary from the source document, select the Convert Glossary option, and specify a filename.
Note: You can define the paragraph styles for a glossary term and definition in the project settings. See “Convert
Word paragraph styles to RoboHelp styles” on page 57.
Note: RoboHelp associates the generated TOC, index, and glossary files with the source Word document. So when the
source document is updated, the TOC, index, and glossary files are also updated.
6 Click OK.
Import a Word document into a RoboHelp project
1 Create a project in RoboHelp.
2 Select File > Import > Word Document.
3 Click Browse to select one or more Word documents and click Open.
Note:
To import multiple documents with separate TOCs, select them in the order they should appear in the master TOC.
4 In the dialog box, set conversion options for the TOC, index, and glossary, and click Next.
For information about various conversion options, see “Importing a Word TOC, index, and glossary” on page 55.
5 (Optional) To edit the conversion settings, click Edit.
6 Check the Import Max checkbox and specify the number of different headers footers to be imported from the MS
Word d oc u m e nt.
Last updated 1/14/2014
Page 61

USING ROBOHELP HTML 11
Projects
Note: New master pages will be created with the headers and footers from the imported MS Word document.
7 Modify conversion settings according to your requirements, and click OK.
For information about converting headers and footers, see “Convert headers and footers in Word documents” on
page 56
For information about converting paragraph, character, and other styles, see “Converting Word styles to RoboHelp
styles” on page 56.
8 Click Finish.
Importing a Word TOC, index, and glossary
When you import a Word document into a RoboHelp project, you can also import the table of contents (TOC). Import
the TOC into the RoboHelp project to retain, in Help, the navigation structure you defined in your Word document. If
you import a Word-generated TOC, the first heading becomes a book. Lower-level headings become pages (unless a
book exists at a lower level).
To import multiple documents with separate TOCs, select the Word documents in the Open dialog box in the order
that they should appear in the master TOC. The converted TOC is based on the {TOC} field codes of the Word
document. Ensure that:
• Headings for main books have lower-level headings.
• Headings for sub-books appear under main headings and have lower-level headings.
• Headings for pages do not have lower-level headings.
55
For example, suppose you import a document with more styles than the TOC contains: The document contains
heading levels 1 through 3, but the TOC contains only heading 1 and 2 entries. To ensure that heading 3 styles appear
in the TOC, either include heading 3 in the Word TOC or auto-create the TOC in RoboHelp.
Import a Word TOC
1 Select File > Import > Word Document.
2 In the Content Settings dialog box, select Convert Table Of Contents.
3 Select one of the following options:
Add To Existing TOC Appends the TOC entries to any existing RoboHelp TOC present in the project. Select an
existing RoboHelp TOC from the list.
Create New Associated TOC Enter a name for a new associated TOC that is added to the RoboHelp project.
Import Word index entries
RoboHelp creates an index based on the index markers in the document you are importing.
1 Select File > Import > Word Document.
2 Select Convert Index in the Content Settings dialog box, and select one of the following options:
Add To Existing Index Add the Word index entries to the existing RoboHelp index of the project.
Create New Associated Index Enter a name for a new associated index that is added to the RoboHelp project.
Ad d To Top ic Add the Word index entries to individual topics in which they appear.
Last updated 1/14/2014
Page 62

USING ROBOHELP HTML 11
Projects
Import Word glossary entries
RoboHelp creates a glossary from the Word document you are importing, based on the paragraph styles defined for the
glossary terms and definitions in project settings.
Note: RoboHelp creates a glossary entry by finding a term and a definition in the specified styles in the Word document.
Consecutive instances of term styles or definition styles are rejected.
1 Select File > Import > Word Document.
2 Select Convert Glossary in the Content Settings dialog box, and select one of the following options:
Add To Existing Glossary Add the Word glossary entries to the existing RoboHelp glossary of the project.
Create New Associated Glossary Enter a name for a new associated glossary that is added to the RoboHelp project.
Convert headers and footers in Word documents
You can convert the header and footer text in your Word documents to headers and footers in the generated HTML
topics.
Note: Don’t use this procedure if your projects have topics natively created in RoboHelp and imported or linked from other
sources as well. Instead, use the master page feature in RoboHelp. Using master pages, you can define consistent layouts
and consistent headers and footers.
56
1 Select File > Project Settings.
2 In the Import tab of the Project Settings dialog box, click Edit under Word Document.
3 In the Conversion Settings dialog box, select Other Settings and then do the following:
• To convert the header and footer in Word documents, select Convert Header and Footer.
Converting Word styles to RoboHelp styles
You can select the cascading style sheet (CSS) that RoboHelp uses to map Word styles to RoboHelp styles. RoboHelp
saves all the style conversion settings in this CSS file. By default, RoboHelp uses the RHStyleMapping.css file for your
project.
You can also use a custom CSS for your project. You can later edit the styles either in RoboHelp or in an external CSS
editing application, such as Adobe Dreamweaver®. You can define how the Word styles convert to RoboHelp styles at
the project level. All Word style definitions in the Word document appear in the mapping dialog box, irrespective of
whether they are used in the document.
Select CSS for style mapping
1 Do one of the following:
• Select File > Import > Word Document.
• Select File > Link > Word Document.
• Select File > Project Settings.
2 In the Import tab of the Project Settings dialog box, do one of the following:
• Select the CSS file from the CSS For Style Mapping menu. RoboHelp lists CSS files in the root folder of your
project, from which you can select a CSS file.
• Select Browse CSS from the CSS For Style Mapping menu, and select the CSS file that you want to use. Use this
option to specify a custom CSS for your project. When you select this option, RoboHelp copies the selected CSS
file into the root folder of your project, and uses the selected CSS for style mapping.
Last updated 1/14/2014
Page 63

USING ROBOHELP HTML 11
Projects
Note: You can edit the CSS file you want to use for style mapping. The Edit With option lets you select an editor from a
predefined list, which includes RoboHelp CSS Editor and other registered CSS editors.
Automap styles
RoboHelp provides a quick option to map paragraph, character, and table styles in the Word files to the corresponding
styles in the CSS selected for style mapping. The style names in the Word files and the CSS should be same for automap
to work.
1 Select File > Project Settings.
2 Click the Import tab of the Project Settings dialog box. Do one of the following:
• Select the CSS file from the CSS For Style Mapping menu.
• Click Add next to the CSS for Style Mapping pop-up menu, and select a CSS file.
Use this option to specify a custom CSS for the project. When you select this option, RoboHelp copies the
selected CSS file into the root folder of the project, and uses the selected CSS for style mapping.
3 To edit conversion settings for Word documents, click Edit.
4 In the Paragraph tab, select Automap Paragraph Styles.
5 In the Character tab, select Automap Character Styles.
57
6 In the Table tab, select Automap Table Styles.
Convert Word paragraph styles to RoboHelp styles
By default, RoboHelp converts all Word styles to CSS, thus retaining the appearance and behavior of the Word styles in
the RoboHelp project. If you want to ensure consistency of your online Help projects, you can map the Word styles to
RoboHelp styles and edit them.
If the style names in the style sheet selected for style mapping match RoboHelp style names, follow the steps described
“Automap styles” on page 57.
in
To manually map the styles, follow these steps:
1 Do one of the following:
• Select File > Import > Word Document.
• Select File > Link > Word Document.
• Select File > Project Settings.
2 In the Import tab of the Project Settings dialog box, click Edit under Word Document.
3 In the Conversion Settings dialog box, select the Word style from the Paragraph group.
4 From the RoboHelp Style pop-up menu, select the RoboHelp style that you want to map to the Word style. To retain
the appearance of Word text in your online Help format, select [Source].
5 Select the properties for the selected Word style. To edit the selected RoboHelp style, click Edit Style.
To mark a style for glossary
• Select Glossary Definition Style to mark the style to consider for the glossary definition.
• Select Glossary Term to mark the style to consider for the glossary term.
Note: Follow Glossary Definition Style with Glossary Term Style for a complete a Glossary Term Definition pair.
RoboHelp uses the terms marked with the selected styles, to create a Glossary.
Last updated 1/14/2014
Page 64

USING ROBOHELP HTML 11
Projects
• To se t u p p ag in a t i on: Select Pagination (Split into topics based on this style) to create a Help topic at each
occurrence of the selected Word paragraph style. For example, if you select Heading 1 and Pagination (Split into
topics based on this style), RoboHelp starts a new topic at ever y instance of Heading 1. For more information on
Pagination, see
“Set pagination for online Help topics” on page 60
• Using a user-defined HTML tag: Select or enter a user-defined HTML tag for the selected paragraph style.
For example:
A paragraph with style ParaStyleOne is imported in RoboHelp as <p class=ParaStyleOne> Paragraph
Text </p>
.
Specifying this string as Pre for the style ParaStyleOne causes RoboHelp to import the paragraphs with the style
ParaStyleOne as
<pre> Paragraph Text </pre>.
Convert Word character styles to RoboHelp styles
You can map the Word character formats to character styles in RoboHelp. You can also edit the styles in RoboHelp.
If the style names in the style sheet selected for style mapping match RoboHelp style names, follow the steps described
“Automap styles” on page 57.
in
To manually map the styles, follow these steps:
58
1 Do one of the following:
• Select File > Import > Word Document.
• Select File > Link > Word Document.
• Select File > Project Settings.
2 In the Import tab of the Project Settings dialog box, click Edit under Word Document.
3 In the Conversion Settings dialog box, select the Character group.
4 Select the Word character style from the left pane of the Conversion Settings dialog box.
5 Select the RoboHelp character style from the pop-up menu. Optionally, you can do the following:
• To import the Word character style, select [Source] from the pop-up menu.
• To edit the character style in RoboHelp, click Edit Style.
List mapping
You can map Word lists to RoboHelp lists (multilevel lists) or HTML lists (basic ordered and unordered lists) in
RoboHelp. If you have defined lists as paragraph styles in RoboHelp, you can map these list styles in RoboHelp. If you
do not select a style mapping option for a list, it is converted to text without list properties.
1 Do one of the following:
• Select File > Import > Word Document.
• Select File > Link > Word Document.
• Select File > Project Settings.
2 In the Import tab, click Edit under Word Document.
3 In the Conversion Settings dialog box, select the Other Settings group.
4 Do one of the following:
•
To convert the Word list styles to RoboHelp lists, select RoboHelp List from the Convert Word List To pop-up menu.
Last updated 1/14/2014
Page 65

USING ROBOHELP HTML 11
Projects
• To convert the Word list styles to HTML lists, select HTML List from the Convert Word List To pop-up menu.
Create custom HTML tags
You can define or apply a custom HTML tag instead of the standard <p> tag for paragraph styles in the HTML output
for the formats that you import from a Word document. You can define separate HTML tags for each format in the
Word d oc u m e nt.
1 Do one of the following:
• Select File > Import > Word Document.
• Select File > Link > Word Document.
• Select File > Project Settings.
2 In the Import tab, click Edit under Word Document.
3 In the Conversion Settings dialog box, select a Word paragraph style, and then select User Defined HTML Tag
option.
4 Type the name of the custom HTML tag or select an existing tag to use instead of the default HTML tag.
Convert Word table styles to RoboHelp table styles
You can map Word table styles to RoboHelp table styles. Alternatively, you can import the table styles as inline
formatting from the Word document. Optionally, you can edit the converted table styles in RoboHelp.
59
If the style names in the style sheet selected for style mapping match RoboHelp style names, follow the steps described
“Automap styles” on page 57.
in
To manually map the styles, follow these steps:
1 Do one of the following:
• Select File > Import > Word Document.
• Select File > Link > Word Document.
• Select File > Project Settings.
2 In the Import tab, click Edit under Word Document.
3 Select the Word table style from the left pane of the Conversion Settings dialog box.
4 Select the RoboHelp table style from the pop-up menu. Optionally, to edit the table style in RoboHelp, click Edit
Style.
Convert Word references to hyperlinks
RoboHelp can convert the cross-references in the Word documents. These references appear as hyperlinks in the
generated Help topics.
1 Do one of the following:
• Select File > Import > Word Document.
• Select File > Link > Word Document.
• Select File > Project Settings.
2 In the Import tab, click Edit under Word Document.
3 In the Conversion Settings group, select Other Settings, and then select Convert References To Hyperlinks.
Last updated 1/14/2014
Page 66

USING ROBOHELP HTML 11
Projects
Create RoboHelp styles from inline formatting
Even though it’s best to avoid inline formatting in your Word documents, and apply defined paragraph and character
styles, you can link and import Word documents to RoboHelp. You can also create RoboHelp styles from inline
formatting in your Word documents. Such styles are added to the project CSS.
1 Select File > Project Settings.
2 In the Import tab, click Edit under Word Document.
3 In the Conversion Settings dialog box, select Other Settings and then select Auto-Create CSS Styles From Inline
Formatting.
Pagination and topic naming in converted Word files
In addition to splitting the document into topics and defining topic naming settings, you can do the following:
Convert header and footer Header and footer text in your word documents is converted and used in the Help topics.
“Convert headers and footers in Word documents” on page 56.
See
Convert TOC and index entries TOC and index entries in the Word document are converted in your RoboHelp project.
“Importing a Word TOC, index, and glossary” on page 55.
See
Map Word list styles to RoboHelp styles You can convert the list styles in Word to either RoboHelp list styles or HTML
list styles. See
“List mapping” on page 58.
60
Automatically create CSS styles from inline formatting See “Create RoboHelp styles from inline formatting” on
page 60.
Set pagination for online Help topics
When you import a Word document, you define how the contents of the Word file appear as topics in RoboHelp. For
example, suppose your Word file contains ten topics. If each topic contains subtopics, definition lists, tasks, and tables,
you can have each topic appear as a separate HTML file. If each of these topic headings is in Heading 1 style, you can
have each Heading 1 topic created as a separate HTML topic. If, however, you set the pagination at Heading 2, separate
HTML files are created for each Heading 2 topic.
You can select multiple paragraph styles for pagination. For example, selecting Heading 1 and Heading 2 for pagination,
causes RoboHelp to start a new topic at every instance of Heading 1 as well as Heading 2.
Note: Pagination is based on the Word paragraph styles and not on RoboHelp styles.
Even though you can set pagination for any Word paragraph style, the topic generated must contain relevant, complete
information for the reader. For example, if you set pagination for Heading 3, you run the risk of creating topics with
only task-level instructions. In this case, the required contextual information required to complete the task is isolated
in another Heading 3 level topic. To avoid such disjointed, incomplete topics, set the pagination at a higher level.
1 Do one of the following:
• Select File > Import > Word Document.
• Select File > Link > Word Document.
• Select File > Project Settings.
2 Click Edit under Word Document.
3 In the Conversion Settings dialog box, in the Paragraph group, select the paragraph style on which to base
pagination.
4 Select the option marked Pagination (Split into topics based on this style) and click OK.
Last updated 1/14/2014
Page 67

USING ROBOHELP HTML 11
Projects
RoboHelp splits the documents into topics using the specified pagination styles.
Convert context-sensitive Help markers in Word to map IDs
You can convert the context-sensitive Help markers that you insert in your Microsoft Word documents and reuse them
as map IDs. You insert the context-sensitive markers using the Custom Footnote option in Word. You insert contextsensitive Help markers using the Insert Footnotes And Endnotes dialog box in Word. To insert context-sensitive Help
markers, enter a custom string such as TopicAlias and then insert the map ID as the marker text. The custom string
must not contain spaces or any other invalid characters. See Microsoft Word Help for more information about inserting
custom footnote markers.
Sometimes Word documents that you are linking to or importing have context-sensitive Help markers. If so, you can
incorporate them in the map ID header file that you generate. In the project header file, add the map IDs that you
assigned to topics in your Word documents. The context-sensitive marker string is a project-wide parameter. Ensure
that all Word documents that you link to or import contain the same string as the context-sensitive marker text.
1 Do one of the following:
• Select File > Import > Word Document.
• Select File > Link > Word Document.
• Select File > Project Settings.
2 Click Edit under Word Document.
3 In the Conversion Settings dialog box, in the Other Settings group, enter the context-sensitive Help marker string
and click OK.
61
Define the topic name pattern for generated topics
When you set heading styles for pagination, the heading text is included by default in the filename of the topic file
created in RoboHelp. For example, suppose you define Heading 2 for pagination. If the Word document has two
Heading 2 topics, “Introduction” and “Beyond basics,” the topics are created as files named introduction.htm and
beyond_basics.htm. The result is intuitively named HTML files that indicate the topic title. In addition to this default
scheme, you can define more naming conventions. If, however, the Help system uses sequentially numbered files, such
as helptopic001.html, helptopic002.html, and so on, you can define the pattern to support that convention.
1 Do one of the following:
• Select File > Import > Word Document.
• Select File > Link > Word Document.
• Select File > Project Settings.
2 In the Conversion Settings dialog box, select Other Settings.
3 In the Other Settings tab, set the topic name pattern.
Topics are named according to the selected pattern. You can select one of the following or create a topic name
pattern.
Last updated 1/14/2014
Page 68

USING ROBOHELP HTML 11
Projects
Default Uses the topic title text as the topic filename.
<$filename_no_ext>-<$paratext> The name of the converted HTML topic contains the following:
• The name of the Word source file without its extension
• Hyphen as the separator
• Paragraph text used to demarcate HTML topics
For example, a Word file named “Chapter.doc” with “1-Introduction” as paragraph text is converted
to an HTML topic named “Chapter-1-Introduction.”
<$filename_no_ext>-<n> The name of the converted HTML topic contains the following:
• The name of the Word source file without its extension
• Hyphen as the separator
• A sequential number
For example, “Chapter.doc” is converted to an HTML topic named “Chapter-1.”
62
<$paratext_no_num> The name of the converted HTML topic contains the paragraph text used to demarcate the HTML
<$paratext> The name of the converted HTML topic contains the paragraph text used to demarcate the HTML
topic, without numbering. For example, paragraph text “1.Introduction” is converted to an HTML
topic named “Introduction.”.
topic. For example, paragraph text “Introduction” is converted into an HTML topic named
“Introduction.”
Synchronizing linked Word documents with RoboHelp projects
After you import or link Word documents to your RoboHelp project, you generate Help topics based on the project
settings. When you import a Word document into a RoboHelp project, the topics are generated immediately and appear
in the Project Manager pod. However, when you link a Word document to a RoboHelp project, the topics are not
generated until you explicitly generate them. Because RoboHelp maintains a live link with the linked Word document,
yo u ca n upd ate a li nked Wor d do cume nt i f the sou rce doc ument o r co nve rsi on s etti ngs in th e Rob oHe lp p roj ect change .
Icons of the project files in the Project Manager pod indicate whether the documents are in sync with the RoboHelp
topics.
Update the topics generated from linked Word documents in the following scenarios:
• Source Word documents changed after you added or linked them to the RoboHelp project.
• You changed the pagination settings in the RoboHelp project.
• You changed the styles in the RoboHelp project and want to revert them to as in the FrameMaker document.
• You updated the CSS in the RoboHelp project.
If you imported documents into the project, the Project Manager pod does not indicate the synchronization status. If
either the Word documents or the conversion settings change, reimport the Word documents and overwrite the
RoboHelp topics already generated. When you update the documents, RoboHelp updates the converted HTML topics,
TOC, index, and glossary.
Word document synchronization status indicators
The following table shows the different status indicators that appear on the Project Manager pod in RoboHelp for all
linked Word documents.
Last updated 1/14/2014
Page 69

USING ROBOHELP HTML 11
Projects
Icon Description
Source Word document that was linked by reference missing. The source document that you have linked to the Ro boHelp
project is moved to another folder, renamed, or deleted. Locate the source document and link to the new location.
Source Word document that was linked by copy into the project is missing, renamed, or moved to another folder. Locate
the source document and link to the new location.
Source Word document that was linked by reference is out of sync because of changes in the source document. Update
the document.
Source Word document that was linked by copy into the project is out of sync because of changes in the source
document. Update the document.
Source Word document linked by reference is out of sync because of changes in the RoboHelp conversion settings.
Update the document.
Source Word document linked by copy into the project is out of sync because of changes in the RoboHelp conversion
settings. Update the document.
Source Word document linked by reference and generated topics are in sync.
Source Word document linked by copy into the project and generated topics are in sync.
63
Generate topics from linked Word documents
Generating Help topics from linked Word documents is a one-time activity. After you generate Help topics, you can
update them whenever the source document or conversion settings change.
❖ Right-click the linked Word document in the Project Manager pod, and select Update > Generate.
Update topics generated from linked Word documents
RoboHelp does not update linked documents automatically when you link Word documents to a RoboHelp project.
You define the conversion settings, including style mapping and pagination, and then generate the topics. Select options
to update a linked document manually.
❖ From the Project Manager pod, right-click a Word document, select Update, and select one of the following:
Generate Generates HTML topics from the linked Word document for the first time. After the topics are generated,
the option changes to Update.
Update Updates topics generated from the selected Word document. Only the topics that have changed are
updated.
Update All Updates all topics generated from all linked documents including all Word and FrameMaker
documents. Because all documents are updated, including those that you edited in RoboHelp, exercise caution when
you use the Update All option.
Force Update Overwrites the current set of topics generated from the selected Word document. Use this option to
force an update of the topics generated from the linked Word document after you edit the source in Microsoft Word.
This option updates all topics including those that haven’t changed.
Force Update All Updates all linked documents, including Word and FrameMaker documents, and overwrites all
generated topics.
Last updated 1/14/2014
Page 70

USING ROBOHELP HTML 11
Projects
Preserve changes to a topic during an update
Normally, when you update a linked document, all topics generated from it are updated, overwriting any other changes
you made in the generated topics. However, you can selectively preserve changes in generated topics and retain your
edits.
1 Right-click the linked document in the Project Manager pod and select Properties.
2 In the Word Document Settings dialog box, select File Update Settings tab.
3 On the left column, select the files in which you want to preserve changes during update and click OK.
Set alert when editing generated topics
You can set RoboHelp to alert you w hen you make changes to topics generated from linked documents. When you save
the changes to such topics, RoboHelp alerts you that the changes would be lost when the linked documents are updated.
1 Select Tools > Options.
2 I n th e G ene ral t ab, sele ct S how Al ert On Mo dif ic ati on O f Au to G ener ate d Topic s From Link ed D oc ume nts and cli ck
OK.
Mark topic edits for preservation
If you enabled the alerts when saving changes to generated topics, you can mark the topic edits for preservation during
an update. Topics marked for preservation during updates are automatically added to the list of preserved topics in the
File Update Settings dialog box.
64
1 Edit a generated topic and save the changes.
2 In the alert message that appears, select Preserve Modifications To This File and click OK.
Delete a generated topic
When you delete a generated topic, you have two options. You can regenerate the deleted topic when you update the
linked Word document or completely remove the deleted topic from your project. By default, RoboHelp regenerates
the deleted topic when you update the Word document.
1 In the Project Manager pod, expand the linked Word document to display the topics generated from it.
2 Right-click the topic that you want to delete, and select Delete.
3 Do one of the following:
• Click OK to delete the topic from the project permanently. The deleted topic is not regenerated when you update
the Word document.
• Select Generate This File On Next Update and click OK to delete the topic. When you update the Word
document, the deleted topic is generated again.
Regenerate a deleted topic
If you delete a topic generated from a linked Word document, the topic is removed from the project. However, you can
regenerate topics deleted from a linked document.
1 Right-click the linked Word document in the Project Manager pod and select Properties.
2 In the Word Document Settings dialog box, select File Update Settings tab.
3 On the right column, select the deleted files that you want to retrieve and click OK.
4 Update the Word document.
Last updated 1/14/2014
Page 71

USING ROBOHELP HTML 11
Projects
Edit a linked Word document
You can edit linked Word documents directly in Microsoft Word.
1 Right-click a document and select Edit.
2 E d i t the Word d oc u m e nt in Micr o s o f t Word.
3 Click Save. The modified Word document now appears in the Project Manager pod with a different icon. This icon
indicates that the source content is now out of sync with the topics generated from the linked Word document.
Note: Force an update of the document after you edit the source in Microsoft Word.
Delete a linked Word document
You can directly delete documents linked by copy from the Project Files folder, and you can delete the references of the
documents linked by reference.
❖ Right-click a document and select Delete.
When you delete a linked file, all its associated documents, such as CSS, images, baggage files, and multimedia files, are
also deleted.
Notes:
• If a referenced file is moved to a different location, its icon changes. You can restore the link to the Word document
by pointing to its new location.
65
• Do not rename files generated after linking a Word document.
• You cannot drag the generated topics outside the parent Microsoft Word document folder to some other location in
the Project Manager pod.
Restore a link to a missing or renamed Word document
If any of the linked Word documents are moved or renamed, RoboHelp displays a missing link icon for the linked
document in the Project Manager pod. You can restore the link to a moved or renamed file and have all the topics
already generated from the document retained in the project.
1 In the Project Manager pod, right-click the Word document that has the missing link icon.
2 Select Restore Link To Word File, and browse to select the new location of the missing file.
Word conversion settings
You can create a standard set of conversion settings for importing Word content into RoboHelp projects and then use
these settings consistently across multiple projects.
You define these settings once. For subsequent projects, import these settings to the project. In this way, you can quickly
set up the project environment and publish Word content in several online formats.
These settings include:
• Cascading style sheets (CSS) for RoboHelp projects
• Style mapping between Word styles and RoboHelp styles
• Style conversion and other settings
Export conversion settings
1 Select File > Project Settings.
Last updated 1/14/2014
Page 72

USING ROBOHELP HTML 11
Projects
2 On the Import tab of the Project Settings dialog box, click Export.
3 Specify a name for the RoboHelp Import Settings file (ISF) and click Save.
Import conversion settings to a project
1 Select File > Project Settings.
2 On the Import tab of the Project Settings dialog box, click Browse.
3 Select a RoboHelp Import Settings File (ISF). Click Open.
Word document components converted to RoboHelp
RoboHelp converts most of the Word components when you link or import Word documents. The following tables list
the major Word document components and show how they are converted in RoboHelp.
Word document component
TOC Converted, if selected. See “Importing a Word TOC, index, and glossary” on page 55.
Index Converted, if selected. See “Importing a Word TOC, index, and glossary” on page 55.
66
Glossary You can create a Glossary in RoboHelp from selected paragraph styles in Word. See “Importing a Word TOC,
Equations
Equations Ignored when importing the document into RoboHelp.
Markers
Cross-references, hypertext,
URLs
Context-sensitive Help markers Converted into map IDs in RoboHelp. See “Convert context-sensitive Help markers in Word to map IDs” on
Format s
Paragraph formats Converted. You can map Microsoft Word paragraph formats to RoboHelp styles or import the source
Character formats Converted. You can map Microsoft Word character formats to RoboHelp styles or import the source
Table formats Converted. You can map Microsoft Word table formats to RoboHelp styles or import the source formatting.
index, and glossary” on page 55.
Cross-references are converted to hypertext links if the Convert Refer ences to hyp erlinks option is enabled
in RoboHelp when importing a Word document. Else, the cross-references are imported as plain text.
Unresolved cross-references and hypertext entries appear as text in online Help.
URLs become live hypertext links in the online Help output. See “Convert Word references to hyperlinks” on
page 59.
page 61.
formatting. See “Convert Word paragraph styles to RoboHelp styles” on page 57.
formatting. See “Convert Word character styles to RoboHelp styles” on page 58.
See “Convert Word table styles to RoboHelp table styles” on page 59.
Lists Converted according to the settings you define. See “List mapping” on page 58.
Page layouts
Page layout, size, and Word
pagination
Headers/footers Converted. See “Convert headers and footers in Word documents” on page 56.
Ignored. These elements are not applicable to online Help.
Last updated 1/14/2014
Page 73

USING ROBOHELP HTML 11
Projects
Images
67
Images Converted. PNG images are imported as is if the Allow PNG as a graphicsformat option is selected in
Drawings Conver ted to images.
Microsoft Word Web Options. All other images are converted to gif or jpg.
Importing FrameMaker documents
FrameMaker and RoboHelp together provide an end-to-end authoring and publishing workflow. This integration lets
you exchange content and publish a variety of output formats such as PDF, online Help, and Help based on Adobe AIR.
Note: If you are using Adobe Technical Communication Suite, you can link FrameMaker documents to your RoboHelp
projects. For more information, see Using FrameMaker with RoboHelp.
Optimizing for online output before conversion
If your authoring process in FrameMaker is optimized for print output, consider the following before linking or
importing FrameMaker documents into RoboHelp projects.
Heading formats Determine the best mapping of FrameMaker heading formats to RoboHelp styles. FrameMaker
documents define various heading formats specifically for print documentation. Among these formats are side heads
and heading styles that start on a new page. These formats don’t apply to online formats. You generally map these
heading styles to a few standard styles in the RoboHelp project.
Page layout settings Often FrameMaker chapter templates specify an even number of pages so that new chapters begin
on a recto (right) page. For online Help, ignore these pagination considerations.
Headers and footers RoboHelp ignores headers and footers during conversion, including legal text such as
“Confidential” and copyright lines. Include such text in the headers and footers in a separate step, after conversion.
Similarly, in RoboHelp, re-create watermark text or images that you used in the printed documentation. Use the master
page feature in RoboHelp to make these changes.
Navigation In print, cross-references specify page numbers which are irrelevant in Help. You can map cross-reference
formats in FrameMaker to a format without the chapter and page number. Converting to online Help removes chapter
and section titles in headers and footers. You can enhance navigability by using breadcrumbs, back and next buttons,
and a defined browse sequence instead.
Redundant content To provide context in different sections of a printed document, writers generally add redundant
information such as brief summaries of concepts covered previously. Because online Help is a random-access,
nonlinear medium, it requires less redundant content. Use cross-references and conditional text options to minimize
redundant content in your outputs.
Chapter versus topic Printed documentation requires you to segregate content into self-contained chapters, which
allow readers to logically and physically separate content. Online Help segregates content at topic level, accessed one
topic at a time. Although you can group the content within chapters into folders that expand when a user navigates the
table of contents, only one topic appears at a time. In this case, try to provide comprehensive information without
adding redundancy by chunking related topics together.
Context sensitivity Online Help formats allow you to link specific topics to related content within the application
workflow. Although you can assign map IDs to topics in RoboHelp, you can also assign context-sensitive Help markers
in FrameMaker documents. RoboHelp reads these markers and assigns the map IDs to the generated topics. Ensure
that sufficient information is contained in the topics that are created from FrameMaker.
Last updated 1/14/2014
Page 74

USING ROBOHELP HTML 11
Projects
For example, a short procedure as a stand-alone topic does not provide the conceptual information for the reader. To
avoid creating topics with incomplete information, assign context-sensitive Help markers to topics at a higher level, so
that the generated Help topic contains the concept, procedure, and any relevant graphics.
Preparing FrameMaker documents for conversion to Help
If the FrameMaker document that you are importing is an unstructured FrameMaker book, you can define a single
FrameMaker template for the conversion. You can then specify this template as the project template that overrides the
formats of individual documents at the RoboHelp project level. You can also reuse the conversion settings across other
projects by exporting the conversion settings.
Carefully examine the FrameMaker templates before importing the documents into RoboHelp, such as when you use
a general-purpose FrameMaker template. If this template contains formats that aren’t used in the book, omit those
formats in the template you use for the conversion.
1 Create a FrameMaker template that contains the formats you need in Help. Alternatively, customize the
FrameMaker template. You don’t have to apply the template manually. You can set RoboHelp to apply a selected
template to FrameMaker files before they are linked or imported to RoboHelp.
In Structured FrameMaker, the element definition document (EDD) or the DTD used in the structured
FrameMaker template automatically controls formatting. Because structured FrameMaker enforces a valid structure
and format, structured documents do not contain format overrides.
68
2 Apply context-sensitive Help markers to the required topics. See “Convert context-sensitive Help markers from
FrameMaker documents” on page 80.
3 Enclose graphics, callouts, and graphic or text frames you created with FrameMaker graphic tools into anchored
frames. RoboHelp imports only those FrameMaker graphics that are enclosed in anchored frames. By default, when
you import graphics and multimedia files into a FrameMaker document, these are placed in anchored frames. On
the other hand, if your FrameMaker document contains graphics that are placed in graphic frames, you should place
these into anchored frames before linking or importing the FrameMaker files into RoboHelp.
Note: If the offset for an image in the FrameMaker file is set to a negative value, the image can be partly hidden in the
HTML. Change the value before importing.
4 To maintain the original quality of images, insert them in FrameMaker documents by reference. RoboHelp copies
the referenced images directly from the source if the complete image is visible inside the anchored frame. Similarly,
if the images are large, insert them in the source document by reference.
5 Fix any issues in the document such as unresolved cross-references, missing fonts, and irregular numbering issues.
See FrameMaker Help for more information.
6 S et up alte rnate t ext or captions for the images and graphi cs to create accessibl e online content. See “Create alternate
text for images” on page 86.
7 Apply conditional text settings in FrameMaker documents. See FrameMaker Help.
8 Edit the FrameMaker TOC reference pages to have indented hierarchical headings with different styles. See
“Convert a FrameMaker TOC” on page 71.
Importing FrameMaker documents
The RoboHelp workflow for linking or importing FrameMaker documents allows you to do the following:
• Create a RoboHelp project by importing a FrameMaker book. You can import BOOK or BK files.
• Import FrameMaker documents into a RoboHelp project. You can import FM files, or MIF files that are authored
in FrameMaker. XML files that are part of a FrameMaker book can be imported.
Last updated 1/14/2014
Page 75

USING ROBOHELP HTML 11
Projects
Before you import FrameMaker documents, check them in FrameMaker for errors such as unresolved cross-references
and format overrides. See Prepare FrameMaker documents for conversion to Help.
Create a RoboHelp project by importing FrameMaker books or documents
You can create a RoboHelp project by importing FrameMaker books or documents. Importing these files requires that
FrameMaker 8 or later installed is in your computer.
1 On the RoboHelp Starter page, click More under Import or select File > New > Project.
2 On the Import tab of the New Project dialog box, select FrameMaker Document and click OK.
3 Select the FrameMaker book or document (BOOK, BK, FM, MIF, FRM) from the Files Of Type pop-up menu,
browse to select the FrameMaker book, and click Open.
Note: Use the above procedure to create a new project from scratch and import FrameMaker content in the new project.
However, linking of FrameMaker documents is not allowed in this case.
Import a FrameMaker book into a new RoboHelp project
1 Create a project in RoboHelp.
2 Select File > Import > FrameMaker Document.
3 Select FrameMaker book (BOOK) from the Files Of Type pop-up menu.
69
4 Browse to select the FrameMaker book file and click Open.
If you are i mpor ting a Frame Make r document, you can select the comp onents that you want to impor t from the Import
Wizard that appears. You can select the TOC, index, and glossary, and specify the conversion settings.
Note: Use the above procedure if you already have a project with some content, and wish to import FrameMaker content.
Linking of FrameMaker document is allowed in this case.
Import FrameMaker documents into an existing RoboHelp project
1 Select File > Import > FrameMaker document.
2 Select the FrameMaker document type that you want to import.
3 Select the documents and click Open.
FrameMaker document components converted to RoboHelp
RoboHelp converts most of the FrameMaker components when you link or import FrameMaker documents. The
following tables list the major FrameMaker document components and show how they are converted in RoboHelp.
FrameMaker files
Book files Documents contained within the book are converted (FM, XML, MIF, HTM, and HTML files). XHTML files that
are included in the FrameMaker book must be valid XHTML. Validate the XHTML in FrameMaker itself. All
other files in the FrameMaker book are ignored. Child books, folders, and groups in FrameMaker 9 books are
converted and appear as folders in the RoboHelp projects. See “Hierarchical structure in a FrameMaker 9
book” on page 77.
TOC Converted, if selected. See “Convert a FrameMaker TOC” on page 71.
Text insets Text insets in the FrameMaker documents are considered part of the FrameMaker document itself and are
inserted as text in the RoboHelp topic. Once inserted, the content cannot be edited as a text inset in
FrameMaker but can only be edited as text within Robohelp.
Last updated 1/14/2014
Page 76

USING ROBOHELP HTML 11
Projects
70
Index and glossary Index and glossary files generated in the FrameMaker book are not converted. Instead, the index mar kers and
Variables and conditional text
Varia bles Converted. User-defined variables in FrameMaker are converted as such in RoboHelp and can be redefined.
Conditional tags Converted as RoboHelp conditional build tags. See “Conditional text” on page 234.
Equations Convert equations to images and insert them in the RoboHelp topics after conversion.
Markers
Cross-references, hypertext,
URLs
Index and glossary markers Converted to an index and glossary when creating project. See “Import FrameMaker index entries” on
Topic name markers Converted if you select this option in the project conversion settings. Use topic name markers to create topic
Context-sensitive Help markers Converted if you select this option in the project conversion settings. Use Context Sensitive Help Makers in
glossary markers in the imported FrameMaker documents are converted if selected. See “Import
FrameMaker index entries” on page 72 and “Import glossary definitions” on page 72.
Apply relevant conditional text tags to suppress variables that shouldn’t appear in online format. For
example, you can suppress the Table Continuation variable in table headers for tables that break across
pages in the FrameMaker documents.
Converted to hypertext links. You can map the cross-reference formats in RoboHelp so that you can remove
the volume, chapter, and page references that are not relevant in online format. Unresolved cross-references
and hypertext entries appear as text in online Help. URLs become live hypertext links in the online Help
output. See “Convert FrameMaker cross-reference formats to RoboHelp styles” on page 77.
page 72 and “Import glossary definitions” on page 72.
titles and topic filenames from the marker text. See “Setting pagination and topic names” on page 78.
FrameMaker to specify text in FrameMaker document for generating Context Sensitive Help. See
pagination and topic names” on page 78.
“Setting
Custom markers Converted. You can use these markers for delineating topics from FrameMaker source, or to pass processing
Format s
Paragraph formats Converted. You can map FrameMaker paragraph formats to RoboHelp styles or import the source formatting.
Character formats Converted. You can map FrameMaker character formats to RoboHelp styles or import the source formatting.
Table formats Converted. You can map FrameMaker table formats to RoboHelp styles or import the source formatting. See
Footnote properties and table
footnotes
Lists Converted according to the settings you define. See “List-mapping scenarios” on page 83
Page layouts
Master pages FrameMaker master pages are ignored. Master pages are used for layout, borders, and page numbers in
Reference pages Ignored. However, you can use the advanced scripting support in RoboHelp to convert images and graphics
instructions to RoboHelp for images and tables.
See “Convert FrameMaker paragraph formats to RoboHelp styles” on page 81
See “Convert FrameMaker character formats to RoboHelp styles” on page 82.
“Convert FrameMaker table formats to RoboHelp table styles” on page 84.
Converted. Because table title and table footnotes are paragraph formats in FrameMaker, you specify
conversion settings for these paragraph formats separately.
FrameMaker, so they are not applicable to online Help. RoboHelp provides master page support for
breadcrumbs, topic TOCs, and headers and footers that can be selected when you publish a single source
layout.
placed in the reference pages that are associated with paragraph formats.
Last updated 1/14/2014
Page 77

USING ROBOHELP HTML 11
Projects
71
Page layout, size, and
pagination
Headers/footers Ignored. Headers and footers in FrameMaker usually contain chapter names, chapter numbers, and page
Rotated text Converted to text, such as in table cells. (Rotated text is not supported in HTML).
Images and anchored frames
Images Only converted if they are inside anchored frames. If the images are not in anchored frames, reinsert them
Drawings Drawings created within anchored frames are converted to images. You can define the image conversion
Anchored frames Converted to images. See “Image conversion settings” on page 84.
ALT text on images and
anchored frames
Hotspots Converted to image maps.
Text frames, graphic frames,
and images inside anchored
frames
Ignored. These elements are not applicable to online Help. See “Setting pagination and topic names” on
page 78.
numbers, which are not applicable in online formats. After you generate topics in RoboHelp, you can create
headers and footers in RoboHelp that allow you to place information at the top and bottom of topics.
after you have imported the FrameMaker files. By default, FrameMaker places the imported and linked
images in anchored frames, so they are converted. However, images placed in graphic frames are not
converted. If images contained in anchored frames are missing, RoboHelp creates blank images with the
filename in a sequential manner. See “Image conversion settings” on page 84.
settings. See
Converted. If no ALT text is provided in the FrameMaker document for images RoboHelp applies the filename
of the converted images as the ALT text. See “Create alternate text for images” on page 86.
Anchored frames and their content convert to images. All content within an anchored frame, including text
frames, multiple images, and callouts convert to a single image. RoboHelp inserts the f ilename of the created
image as the ALT text if no ALT text is defined for the anchored frame.
“Image conversion settings” on page 84.
Equations Enclose equations in anchored frames so that they are converted to images when RoboHelp converts them.
Structured FrameMaker
components
XML files in book Converted like FrameMaker documents.
XHTML files in book Converted like FrameMaker documents.
Content references Text or files inserted into FrameMaker documents as content references appear as part of the topics where
See FrameMaker Help.
they appear. They do not appear as references in the online Help outputs. See “Content reference” on
page 78.
Conversion basics
Convert a FrameMaker TOC
When you import a FrameMaker book to a Robo Help project, you can also imp ort t he table of contents (TO C). Import
the TOC into the RoboHelp project to retain the navigation structure you defined in the FrameMaker book.
1 Select File > Import > FrameMaker Document. Select the FrameMaker file.
2 In the Content Settings dialog box, select Convert FrameMaker Table Of Contents, and browse to select the
FrameMaker TOC file.
Note: If you are importing a FrameMaker DITA map, RoboHelp uses the TOC that FrameMaker creates based on the
settings in the ditafm_output.ini file. For details about the ditafm_output.ini file, see FrameMaker Help.
Last updated 1/14/2014
Page 78

USING ROBOHELP HTML 11
Projects
3 Select one of the following options:
Add To Existing TOC Appends the TOC entries to any existing RoboHelp TOC in the project. Select an existing
RoboHelp TOC from the list.
Create New Associated TOC Enter a name for a new associated TOC that is added to the RoboHelp project.
Styles in the FrameMaker TOC determine which TOC items become books, sub-books, or pages. The most important
element in determining the level is the leftmost indent, followed by the font size and font weight. TOC entries that have
indented items under them become books in the RoboHelp TOC. If all the TOC entries have the same indention, font
size, and weight, the TOC in RoboHelp appears flat.
• To make a heading a main book, include indented heading levels beneath that heading, or use smaller fonts or no
bold for the subsumed headings.
• To make a heading a sub-book, place the heading under a main heading. Then include indented heading levels
beneath the sub-book heading, or use smaller fonts or no bold for the subsumed headings.
• To make a heading a page, don’t include any heading levels beneath that heading. Indent the page heading, or use
smaller fonts or no bold.
Differences between FrameMaker and RoboHelp TOCs
You can either import the FrameMaker TOC or automatically create a TOC in RoboHelp from generated topics.
72
• In FrameMaker, the TOC is generated according to the heading styles that you include in the TOC. In RoboHelp,
the TOC is generated according to the topic titles. If you use topic name markers in FrameMaker to name the topics
when you import FrameMaker documents, filenames in RoboHelp differ from the topic titles.
• Autocreating a TOC for a FrameMaker 9 (or later) book can create multiple layers of content because of the folder
structure in a FrameMaker 9 (or later) book.
• In RoboHelp, you can place a TOC placeholder in another TOC, thus allowing you to create nested TOCs.
Import FrameMaker index entries
RoboHelp creates an index based on the index markers in the document you are importing. However, the index file
generated in the FrameMaker book is not imported into the RoboHelp project.
1 Select File > Import > FrameMaker Document and select the FrameMaker book or document.
2 Select Convert Index in the Content Settings dialog box, and select one of the following options:
Add To Existing Index Add the FrameMaker index entries to the existing RoboHelp index of the project.
Create New Associated Index Enter a name for a new associated index that is added to the RoboHelp project.
Ad d To Top ic Add the FrameMaker index entries to individual topics in which they appear.
Note: RoboHelp does not have any project-level setting related to index type. Index entries can be present in a project
Index or topic. FrameMaker linking allows you to select the index type from the various possible options related to
indexing. When output is generated from RoboHelp, the index entries present in the topic and the index entries present
in the selected (in SSL layout) index are placed in the output.
Import glossary definitions
RoboHelp creates a glossary based on glossary markers in the document you are importing. The text inside the glossary
marker is the glossary term, and the paragraph text that contains the marker is the definition.
1 Select File > Import > FrameMaker Document and select the FrameMaker book or document.
Last updated 1/14/2014
Page 79

USING ROBOHELP HTML 11
Projects
2 Select Convert Glossary in the Content Settings dialog box, and select one of the following options:
Add To Existing Glossary Add the FrameMaker glossary to the RoboHelp glossary of the project. You can select the
glossary from the list.
Create New Associated Glossary Enter a name for a new associated glossary in the RoboHelp project.
Apply conditions from a Ditaval file
While importing a FrameMaker DITA map, you can apply a Ditaval file. RoboHelp processes the conditions specified
in the Ditaval file to filter content for import.
1 Select File > Import > FrameMaker Document and select the FrameMaker DITA map.
2 Select the .ditaval file to apply and click Open.
Converting FrameMaker formats to RoboHelp styles
You can define how the FrameMaker formats are converted to RoboHelp styles at the project level. All FrameMaker
for mat definitions in the FrameMaker document appear in the C onversion S ettings di alog box, even if they aren’t us ed.
You s p ecif y th e f ol lowi n g :
• FrameMaker template used for conversion. This step is optional.
• RoboHelp style sheet for style mapping.
73
Select a FrameMaker template for conversion
If the FrameMaker document that you are importing is an unstructured FrameMaker book, you can define a single
FrameMaker template for conversion. For example, suppose the documentation set contains a Getting Started Guide,
Installation Guide, User Guide, and an Administration Guide. These documents can have different page layouts and
formats in print, none of which is relevant for online output. In such cases, you can define one template that contains
format definitions for all documents you want to convert.
You can then specify this template as the project template, which overrides the formats of individual documents at the
RoboHelp project level. You can also reuse the conversion settings across other projects by exporting the conversion
settings.
1 Select File > Project Settings.
2 Click the Import tab of the Project Settings dialog box. Select Apply FrameMaker Template.
3 Click Browse to select the FrameMaker template you want to use for the project.
Note: While importing, RoboHelp first copies the template into the project and then applies the template to the
documents being imported. Any changes made to the template in the original location.
Select the CSS for style mapping
You can select the cascading style sheet (CSS) that RoboHelp uses to map the FrameMaker formats to RoboHelp styles.
By default, RoboHelp uses the RHStyleMapping.css file for the project. You can also use a custom CSS. You can later
edit the styles either in RoboHelp or in an external CSS editing application such as Adobe® Dreamweaver®.
1 Select File > Project Settings.
2 Click the Import tab of the Project Settings dialog box. Do one of the following:
• Select the CSS file from the CSS For Style Mapping menu.
• Click Add next to the CSS for Style Mapping pop-up menu, and select a CSS file.
Last updated 1/14/2014
Page 80

USING ROBOHELP HTML 11
Projects
Use this option to specify a custom CSS for the project. When you select this option, RoboHelp copies the
selected CSS file into the root folder of the project, and uses the selected CSS for style mapping.
Automap
Automap picks up RoboHelp style names and maps them to the imported FrameMaker document’s styles. Instead of
having to map each FrameMaker format with a corresponding RoboHelp style, use Automap to automatically map
similar style names from the selected CSS in RoboHelp.
Automap compares FrameMaker format names with the style names present in RoboHelp’s mapping CSS (by default,
the mapping CSS is RHStyleMapping.css).
For example, when you choose Automap at a paragraph level, the following could be mapped:
FrameMaker format name Similar RoboHelp Style
Heading1 h1
Title Title
Indented Indented
CellBody CellBody
my Numbered+ myNumbered
(Space and special characters are removed during
automapping)
74
Body Body
Unlike FrameMaker format names, CSS style names cannot have spaces and special characters. While mapping,
RoboHelp ignores spaces and special characters in the FrameMaker format names.
A special case is that RoboHelp automaps FrameMaker’s Heading1 to Heading6 (or Heading 1 to Heading 6) paragraph
styles to h1 to h6.
Automap works for Paragraph, Character, and Table formats. Table styles require handling for appearance as well as
caption styles. You can also set Automap for an individual format.
When you select Automap for all paragraph, character, or table styles and style-mapping is already defined for some of
the styles, RoboHelp give you the option to automap the previously mapped styles. You can select the styles you want
to overwrite.
In the project settings dialog, you can also click Export to export the conversion settings as a .isf file.
Automap Paragraph, Character, and Table formats at project level
1 Select File > Project Settings.
2 Click the Import tab of the Project Settings dialog and do the following.
a Select Apply FrameMaker Template.
b Specify the name\location of the relevant FrameMaker template.
c Click Edit (FrameMaker Document).
3 In the Conversion Settings dialog, do the following as required:
a Select Paragraph and then select Automap Paragraph Styles
b Select Character and then select Automap Character Styles.
Last updated 1/14/2014
Page 81

USING ROBOHELP HTML 11
Projects
c Select Table and then select Automap Table Styles.
When you select Automap for all Paragraph, Character, or Table styles, and one or more of the relevant formats
are already mapped, RoboHelp displays Automap Options dialog. In the Automap Options dialog, choose to
retain or override the individual formats’ mapping.
Automap paragraph styles at style level
1 In the conversion settings dialog, expand Paragraph and select a style.
If the style is mapped, the dialog displays a preview of the mapped FrameMaker and RoboHelp styles. If the
Automap has failed, the RoboHelp Style field displays the message: [Automap failed. Add stylename to the CSS.]
2 If the Automap has failed, do one of the following in the RoboHelp Style drop-down list:
• Add the stylename to the mapping CSS.
• Select the RoboHelp style name to map to the selected FrameMaker format.
• Select [Source]. RoboHelp retains the appearance of the FrameMaker text in the online Help format.
Note: RoboHelp automatically maps to [Source] if an automap fails.
Automap character styles at style level
1 In the conversion settings dialog, expand Character and select a style.
75
If the style is mapped, the dialog displays a preview of the mapped FrameMaker and RoboHelp styles. If the
Automap has failed, the RoboHelp Style field displays the message: [Automap failed. Add stylename to the CSS.]
2 If the Automap has failed, do one of the following in the RoboHelp Style drop-down list:
• Add the stylename to the mapping CSS.
• Select the RoboHelp style name to map to the selected FrameMakercharacter format. Optionally, click Edit Style
to edit the selected RoboHelp character style.
• Select [Source]. RoboHelp retains the appearance of the FrameMaker text in the online Help format.
Automap table styles at style level
1 In the conversion settings dialog, expand Table and select a style.
If the style is mapped, the dialog displays a preview of the mapped RoboHelp styles. If the Automap has failed, the
RoboHelp Style field displays the message: [Automap failed. Add stylename to the CSS.]
2 If the Automap has failed, do one of the following in the RoboHelp Style drop-down list:
• Add the stylename to the mapping CSS.
• Select the RoboHelp style name to map to the selected FrameMaker table format. Optionally, click Edit Style to
edit the selected RoboHelp table style.
• Select [Source]. RoboHelp retains the appearance of the FrameMaker table in the online Help format.
3 Specify the Caption Style and other table properties for the style:
• Select the RoboHelp caption style name to map to the selected table format’s caption. Or select [Source].
RoboHelp retains the appearance of the table caption in the online Help format. You can also select Automap for
an individual table’s caption style.
Last updated 1/14/2014
Page 82

USING ROBOHELP HTML 11
Projects
Upgrading from RoboHelp 7 to RoboHelp 10
Ro boHelp 7 al lowe d do cu men t-l evel conve rsi on s etti ngs for t he F ram eMa ker d ocumen ts t hat you adde d to a Rob oHe lp
project. With RoboHelp 8, the conversion settings are applied project-wide, allowing you to have a consistent set of
conversion parameters. If you are opening a RoboHelp 7 project that had FrameMaker documents added by reference
or by copy, you can retain the document-specific settings defined in the RoboHelp 7 project.
When you upgrade a RoboHelp 7 project to RoboHelp 10, you can either retain the earlier document-level settings or
convert to the project-level settings supported in RoboHelp 10. After you upgrade your project, you cannot open the
project in RoboHelp 7.
You can add or remove documents to an upgraded project with the document-level conversion settings. You can define
document-level conversion settings for the ne wly added FrameMaker documents also. This option allows you to retain
the RoboHelp 7 behavior for your upgraded project. However, to take advantage of the enhanced features of RoboHelp
9 and its integration with FrameMaker, you should upgrade the project completely. For example, RoboHelp 7 provided
limited mapping options for autonumbering and list styles. On the other hand, RoboHelp 8 allows you to map complex
autonumber formats and multilevel list styles to RoboHelp styles or HTML lists. In RoboHelp 9, list and table import
is further enhanced.
Note: You can discard the document-level settings any time, even if you choose to retain them at the time of upgrading.
However, discarding the document-level settings is irreversible.
76
Retain or discard RoboHelp 7 settings when upgrading
To retain the document-level settings for converting FrameMaker content into your RoboHelp project, you override
the project-level settings of the converted project with the document-level settings inherited from the RoboHelp 7
project. By default, RoboHelp allows you to retain the document-level settings by overriding the project-level settings.
1 Open the RoboHelp 7 project in RoboHelp 9.
2 Select File > Project Settings.
3 In the Import tab of the Project Settings dialog box, do one of the following:
• To retain the document-level settings in the upgraded project, select the Override Project Settings At Document
Level option. This is the default behavior.
• To discard the document-level settings and use project-level settings, deselect the Override Project Settings At
Document Level option.
Edit document-level conversion settings
If you retain the document-level settings that override the project-level settings for a project converted from an earlier
version of RoboHelp, you can edit these settings.
1 In the Project Manager pod, right-click the added FrameMaker document and select Properties.
2 In the FrameMaker Document Settings dialog box, select the Conversion Settings tab, and set the following.
Apply FrameMaker Conditional Text Build Expression Select to apply conditional text settings before converting the
added FrameMaker document.
Convert AutoNumber To HTML List Select to convert the FrameMaker autonumbering to HTML lists in the
converted HTML topics.
Context-Sensitive Help Marker Specify the context-sensitive Help marker that RoboHelp should use for generating
context-sensitive Help.
User-Defined HTML Tag Select the user-defined HTML tag that you want to use instead of the standard <p> tags in
the generated topics.
Last updated 1/14/2014
Page 83

USING ROBOHELP HTML 11
Projects
Note: To select FrameMaker formats on which the user-defined tag must be applied, select the FrameMaker formats
from the Project Settings dialog box.
Topic Name Pattern Specify the topic name pattern for topics generated from the added FrameMaker document.
FrameMaker Styles For Pagination Specify the list of FrameMaker paragraph formats on which pagination for
online Help topics should be done. You specify the FrameMaker paragraph formats separated by commas.
Note: Pagination is based on FrameMaker paragraph formats.
Hierarchical structure in a FrameMaker 9 book
With FrameMaker 9 or later, you can enforce a hierarchical structure and grouping within the book. You can also
include child books within a book, and create folders and groups within a book.
When you link or import a structured FrameMaker book, the Project Manager pod in RoboHelp shows the
FrameMaker book’s hierarchy. When linked or imported into RoboHelp, child books inherit the TOC, index, and
glossary from the parent book. See FrameMaker Help for more information.
77
Hierarchy of FrameMaker book reflected in the Project Manager pod when you link a FrameMaker book into RoboHelp
Convert FrameMaker cross-reference formats to RoboHelp styles
By default, all cross-reference styles in the source document are used in the generated topics without mapping. Define
the mapping of these formats because FrameMaker documents can contain page and volume references in crossreferences that are not relevant to Help formats.
1 Select File > Project Settings.
2 In the Import tab of the Project Settings dialog box, click Edit under FrameMaker Document.
3 Select a cross-reference format from the Cross Reference group in the Conversion Settings dialog box.
4 Select a RoboHelp style to map to it, or type the RoboHelp style field to redefine the cross-references in the
FrameMaker document.
5 Double-click a building block to append it to the RoboHelp cross-reference definition.
Last updated 1/14/2014
Page 84

USING ROBOHELP HTML 11
Projects
Content reference
Text or files that you have inserted into the FrameMaker documents as content references appear as part of the topics
where they are referenced. They do not appear as references in the online Help outputs. See FrameMaker Help for more
information.
Conversion settings
RoboHelp allows you to define project-wide settings for each source type. For all FrameMaker documents, you define
the conversion settings only once. Similarly, the conversion settings of Microsoft Word documents remain the same for
imported Word documents.
Project-wide conversion settings promote consistency not just in your project but across multiple projects. You can
quickly set up a RoboHelp project without having to define individual conversion settings for paragraphs, tables,
images, and so on.
These settings include:
• Defining a FrameMaker template
• Cascading style sheets (CSS) for RoboHelp projects
• Style mapping between FrameMaker formats and RoboHelp styles
• Format conversion settings, image conversion settings, and other settings
78
Export conversion settings
1 Select File > Project Settings.
2 On the Import tab, click Export.
3 Specify a name for the RoboHelp Import Settings file (ISF file) and click Save.
Import conversion settings to a project
1 Select File > Project Settings.
2 On the Import tab, click Browse.
3 Select a RoboHelp Import Settings File (ISF file) and click Open.
Setting pagination and topic names
Pagination basics
When you link or import a FrameMaker document, you define how the contents of the FrameMaker file are paginated
or split into topics in RoboHelp. To paginate a Fram eMaker doc ument, you c an select one o r more paragraph sty les (fo r
example, Heading 1) and/or a marker type (for example, PageBreak) used in the document.
Note: PageBreak is the default marker type RoboHelp provides in the Spli t Topics Using Marker setting. You can specify
any marker type used in the FrameMaker document for pagination.
<<add snapshots highlighting Pagination (Split into topics based on this style) and Spli t Topics Using Marker>>
Consider an example. If a FrameMaker document contains ten topics, with each topic containing subtopics, tasks, and
tables, you can set each topic to appear as a separate HTML file. If each of these topic headings is at Heading 1 format,
you can set each Heading 1 topic to be created as a separate HTML topic. On the other hand, if you set the pagination
at Heading 2, separate HTML files are created for each Heading 2 topic. If you select both Heading 1 and Heading 2 for
pagination, the contents between two consective headings of these paragraph styles are used to create a topic.
Last updated 1/14/2014
Page 85

USING ROBOHELP HTML 11
Projects
To paginate a document using markers, apply markers to paragraphs where you want to create topics and select the
marker type in RoboHelp. For example, you can apply PageBreak markers to all Heading 1 paragraphs in the
FrameMaker document.
In some cases, you can use a combination of paragraph styles and a marker type to paginate. For example, you want to
paginate at all Heading 1 paragraphs and at some Heading 2 paragraphs. In this case, apply PageBreak markers to the
respective Heading 2 paragraphs in the FrameMaker document and then select Heading 1 as the paragraph style for
pagination and the PageBreak marker type in RoboHelp.
You can even stop paginating a document on a particular paragraph style by applying a PageBreak marker type with
the <NoSplit> marker text.
Note: The <NoSplit> marker text is not case-senstive.
If RoboHelp finds no content between two consective paragraphs , it does not paginate or split the paragraphs into
topics based on the paragraph style setting for pagination. You can apply a PageBreak marker to the second paragraph
to explicitly indicate that different topics should be created.
Note: PageBreak is an example. You can apply any marker consistently for pagination and specify it in the Spli t Topics
Using Marker setting.
Follow these guidelines for paginating a document:
Completeness of content in the topic Ensure that the topic generated contains relevant and complete information for
the reader. For example, if you set pagination for Heading 3 level paragraph, it is possible that the topic contains only
the task information, without the required contextual information that is covered in another Heading 3 level topic. To
avoid such disconnected topics, set the pagination at a higher level so that complete information is available in a single
Help topic.
79
Drop-down text Ensure that the paragraph format for the drop-down text body is not set for pagination. The
paragraphs applied with this format must accompany the drop-down text caption paragraph format. See
“Optimizing
for online output before conversion” on page 67.
Topic name basics
When you set heading styles for pagination, the heading text becomes the default filename for the topic file created in
RoboHelp. For example, suppose you define Heading 2 for pagination, and the FrameMaker document has two
Heading 2 topics, “Introduction” and “Beyond basics.” In this case, RoboHelp creates the topics Introduction and
Beyound basics with filenames introduction.htm and beyond_basics.htm. Thus, you get intuitively named HTML files
that indicate the topic title.
RoboHelp supports various ways to customize topic names in the following scenarios:
Style-based pagination Topics are named according to the pattern you select in the Other Settings tab of the
Conversion Settings dialog box. You can select one of the following or create a topic name pattern using the Topic Name
Pattern building blocks provided by RoboHelp. In addition, you can add static text, such as “HelpTopic,” followed by
<n> to create topics such as HelpTopic 1, HelpTopic 2, and so on.
Topic name pattern Description
default HTML topic generated has the paragraph text as the topic title and the filename.
<$filename_no_ext>-<$paratext> HTML topic generated has the filename consisting of the filename of the FrameMaker
document without the .fm extension and the paragraph text, separated by a hyphen. For
example, the FrameMaker document named “Chapter.fm” with "1-Introduction" as paragraph
text is converted to an HTML topic with the title "Chapter-1-Introduction” and the filename
"Chapter-1-Introduction.htm”
Last updated 1/14/2014
Page 86

USING ROBOHELP HTML 11
Projects
Topic name pattern Description
80
<$filename_no_ext>-<n> HTML topic generated has the filename consisting of the filename of the FrameMaker
<$paratext_no_num> HTML topic generated has the filename consisting of the paragraph text of the paragraph
<$paratext> HTML topic generated has the filename consisting of the paragraph text of the paragraph
Marker-based pagination To name topics based on the marker used for pagination, configure each marker in the
document without the .fm extension and the paragraph number separated by a hyphen. For
example, the FrameMaker document "Chapter.fm" is converted to an HTML topic with the title
“Chapter-1” and the filename "Chapter-1.htm"
format at which pagination is set, without the paragraph number. For example, a heading 1
paragraph "1. Introduction" is converted to an HTML topic with the tit le “Introduction” and the
filename "Introduction.htm"
format on which pagination is set. For example, a heading 1 paragraph "Introduction" is
converted to an HTML topic with the same title and the filename "Introduction.htm"
FrameMaker document and specify the filename and title as marker text in the filename | title format.
Note: Both filename and title are optional. If you do not specify a filename (for example, you specify | <title>), RoboHelp
creates a valid filename from the title. If you do not specify a title (for example, you specify <filename>), RoboHelp creates
the title from the topic name pattern. If marker text is empty, RoboHelp uses the topic name pattern to create the topic title
and a valid filename.
Set pagination and topic names
1 Select File > Project Settings.
2 In the Import tab of the Project Settings dialog box, click Edit under FrameMaker document.
3 To split the document into topics, do either or both of the following steps:
• In the Paragraph Styles tab, select a paragraph style to split the document on that paragraph style.
• In the Other Settings tab, select Split Topics Using Marker and specify a marker that is used in the Framemaker
document for pagination.
4 By default, RoboHelp names topics based on the paragraph text of styles that are used to paginate the FrameMaker
document. To specify a different naming convention for topics that are created based on paragraph styles, select a
topic name pattern from the Topic Name Pattern list or specify a custom pattern.
5 Click OK.
Convert context-sensitive Help markers from FrameMaker documents
You can convert the context-sensitive Help markers that you insert in your FrameMaker documents and reuse them as
map IDs. You specify the context-sensitive Help marker in the Project Settings dialog box before linking FrameMaker
documents. You can also specify this setting when you import FrameMaker documents. You can work with contextsensitive Help markers in FrameMaker documents in two ways:
Automatic conversion of map IDs from FrameMaker documents You apply context-sensitive Help markers in your
FrameMaker documents, and specify the marker type in the conversion settings. RoboHelp imports the markers from
FrameMaker documents and adds the map IDs from the strings contained in the context-sensitive Help markers.
Manually adding a map ID file If you received map IDs from your development team, you use these map IDs as the
context-sensitive Help marker text strings for the marker to be used as context-sensitive Help marker in your
FrameMaker documents. Later, you create a map ID file by associating the map IDs from the development team and
th e conte xt- sens iti ve Hel p marke r te xt you i nse rt ed i n the Fra meMaker d oc ume nts . You th en a dd th is fi le to the pro ject .
Last updated 1/14/2014
Page 87

USING ROBOHELP HTML 11
Projects
When you link or import the FrameMaker documents, you specify the context-sensitive Help marker in the conversion
settings.
1 Select File > Project Settings.
2 In the Import tab of the Project Settings dialog box, click Edit under FrameMaker Document.
3 In the Other Settings group of the Conversion Settings dialog box, enter the Context-Sensitive Help Marker.
Apply FrameMaker conditional text build expressions
You can apply the Show/Hide settings of the conditional text build expressions to the content in your FrameMaker
documents imported into RoboHelp projects. RoboHelp imports the content after applying the Show/Hide settings to
the FrameMaker content. Any text that is hidden is not brought into RoboHelp project.
1 Select File > Project Settings.
2 In the Import tab of the Project Settings dialog box, click Edit under FrameMaker Document.
3 In the Other Settings group of the Conversion Settings dialog box, select Apply FrameMaker Conditional Text Build
Expression.
Converting FrameMaker content
81
Convert FrameMaker paragraph formats to RoboHelp styles
By default, RoboHelp converts all paragraph formats from FrameMaker to RoboHelp CSS styles, thus retaining the
appearance and behavior of the FrameMaker formats in the RoboHelp project. To ensure consistency of the online Help
projects, map the FrameMaker formats to RoboHelp styles and edit them.
1 Select File > Project Settings.
2 In the Import tab of the Project Settings dialog box, click Edit under FrameMaker Document.
3 On the Conversion Settings panel, select the FrameMaker format from the Paragraph group.
4 From the RoboHelp Style menu, select the RoboHelp style that you want to map to the FrameMaker format. To
retain the appearance of FrameMaker text in the online Help format, select [Source].
To edit the selected RoboHelp style, click Edit Style. See “Styles and style sheets” on page 160.
5 Select the properties for the mapped RoboHelp style:
Exclude From Output Select to discard the content in FrameMaker document that is applied with the selected
FrameMaker paragraph format.
Pagination (Split into topics based on this style) Select to create a Help topic at each occurrence for the selected
FrameMaker paragraph format. For example, if you select Heading 1 and Pagination (Split into topics based on this
style), RoboHelp starts a new topic at every instance of Heading 1.
User Defined HTML Tag Select or enter a user-defined HTML tag for the selected paragraph format.
If the selected FrameMaker format has auto numbering properties defined, specify how auto numbering is
converted.
More Help topics
“Custom HTML tags” on page 82
“Autonumber style mapping” on page 82
Last updated 1/14/2014
Page 88

USING ROBOHELP HTML 11
Projects
Convert FrameMaker character formats to RoboHelp styles
You can map the FrameMaker character formats to character styles in RoboHelp.
You can also edit the styles in RoboHelp.
1 Select File > Project Settings.
2 In the Import tab of the Project Settings dialog box, click Edit under FrameMaker Document.
3 Select the FrameMaker character format from the left pane of the Conversion Settings dialog box.
4 Select the RoboHelp character style from the pop-up menu. Optionally, you can do the following:
• To import the FrameMaker character format, select [Source] from the pop-up menu.;
• To edit the selected RoboHelp style, click Edit Style.
• To exclude the text in the FrameMaker document applied with the selected character format, select Exclude From
Output.
• To apply a user-defined HTML tag to the imported text in HTML output, select User Defined HTML Tag, and
select the tag from the pop-up menu. You can also enter a new HTML tag. The custom HTML tag for the
character format replaces the <span> tag in the generated HTML file.
Exclude a FrameMaker paragraph format from Help topics
You can exclude the content in FrameMaker documents that has a specified paragraph format from the converted
output. Use this option to remove content such as special notices that are not required in online output.
82
1 Select File > Project Settings.
2 In the Import tab of the Project Settings dialog box, click Edit under FrameMaker Document.
3 In the project settings, select a FrameMaker paragraph format in the left pane.
4 Click Exclude From Output.
Custom HTML tags
You can define or apply a custom HTML tag instead of the standard <p> tag for paragraph styles and <span> tag for
character styles in the HTML output for the formats that you import from FrameMaker. You can define separate HTML
tags for each format in the FrameMaker document.
1 Select File > Project Settings.
2 In the Import tab of the Project Settings dialog box, click Edit under FrameMaker Document.
3 In the Conversion Settings dialog box, select the user-defined HTML tag option.
4 Type the name of the custom HTML tag or select an existing tag to use instead of the default HTML tag.
Autonumber style mapping
Choose the conversion setting for converting autonumber formats in the FrameMaker document to the Help format.
If the FrameMaker document contains hierarchical numbered lists, you can choose one of the following:
Ignore Autonumber Choose this option if the autonumber text is relevant only in print format. The converted
paragraph does not contain autonumbering. For example, suppose you ignore autonumbering for the FrameMaker
paragraph format "Section2 Level." In this case, "Section 1.1: System Requirements" in the source appears as "System
Requirements" in the RoboHelp topic generated.
Convert Autonumber To Text Choose this option to retain the appearance of the FrameMaker numbered lists. The
autonumber part loses its sequencing properties and appears as part of the paragraph text in RoboHelp topic.
Last updated 1/14/2014
Page 89

USING ROBOHELP HTML 11
Projects
Convert Autonumber To HTML List Choose this option to convert the autonumber to HTML lists using HTML tags
such as <ol>, <ul>, and <li>.
Convert Autonumber To RoboHelp List C hoos e this o pti on i f you wan t to edit th e ge nera ted HTM L topic s in R obo Hel p
or use the RoboHelp styles to control the numbering properties.
List-mapping scenarios
RoboHelp allows you to convert list properties of FrameMaker paragraph formats in several ways. Consider the
following scenarios:
FrameMaker numbered list mapped to [Source]
The FrameMaker paragraph format autonumber property converts to a list according the autonumber conversion
settings you define for that FrameMaker paragraph format.
Ignore Autonumber The autonumber part of the FrameMaker paragraph format is ignored. The converted paragraph
style in the RoboHelp topic doesn't contain the list part.
Convert Autonumber To Text The autonumber part of the FrameMaker paragraph converts to text and appears as
paragraph text in the RoboHelp topic.
Convert Autonumber To HTML List Aut onumber format conve rts to l ist items using H TML ta gs such a s <o l>, <u l>, and
<li>.
83
Converted Autonumber To RoboHelp List Autonumber properties of the paragraph style convert to a RoboHelp list.
Example:
• Create a paragraph style "FM_Para1" in FrameMaker with autonumbering defined as <a+> and apply it to
paragraphs. The resulting paragraphs are ordered as "a, b, c, ...."
• Map the FrameMaker paragraph format "FM_Para1" to [Source].
Generated paragraphs in RoboHelp topics have the list style applied to them, where the list has properties similar to
those in the source document.
FrameMaker numbered list mapped to RoboHelp unnumbered style
You can map a FrameMaker paragraph format with autonumbering properties to a RoboHelp paragraph style that is
not linked to any list style. In this case, the autonumber is converted to a list according to the autonumber conversion
settings you define for the paragraph format.
Ignore Autonumber The FrameMaker paragraph autonumber is ignored and doesn't appear in the RoboHelp topic.
However, the paragraph style is mapped.
Convert Autonumber To Text The FrameMaker autonumber part is converted to text and appears as a part of paragraph
text in RoboHelp topic. The paragraph style is mapped.
Convert Autonumber To HTML List The FrameMaker paragraph format is converted to HTML list items using HTML
tags such as <ol>, <ul>, and <li>.
Convert Autonumber To RoboHelp List The autonumber properties of the FrameMaker paragraph format are ignored.
The paragraph style is mapped.
FrameMaker unnumbered format mapped to RoboHelp numbered style
In this case, the converted paragraph has the RoboHelp paragraph style and inherits the RoboHelp list style. The
Autonumber conversion options do not affect the paragraph behavior in the RoboHelp topic.
Last updated 1/14/2014
Page 90

USING ROBOHELP HTML 11
Projects
For example:
• In the FrameMaker document, create a paragraph format "FM_Para 1" without autonumber properties.
• Define a RoboHelp list style "RH_List1" in the RH style mapping CSS.
• Create a paragraph style "RH_Para1" and link the first level of list style "RH_List1" to the paragraph style
"RH_Para1".
• Map the FrameMaker paragraph style "FM_Para1" to RoboHelp paragraph style "RH_Para1".
The generated paragraph in the RoboHelp topic inherits the properties of the list style "RH_List1".
FrameMaker numbered list mapped to RoboHelp numbered list
The converted paragraph style has the RoboHelp paragraph style and inherits the RoboHelp list style. The Autonumber
conversion options do not affect the paragraph behavior in the RoboHelp topic.
For example:
• In FrameMaker, create a paragraph format "FM_Para1" with autonumbering defined as <a+> and apply it to a
paragraph so that the paragraph has an ordered list such as "a, b, c, …."
• Define a numeric list style "RH_List1" in the RoboHelp style mapping CSS with the first level definition as <x>.
• In RoboHelp, define a paragraph style "RH_Para1" and link the first level of list style "RH_List1" to the paragraph
style "RH_Para1".
• Map the FrameMaker paragraph format "FM_Para1" to the RoboHelp paragraph style "RH_Para1".
The generated paragraph in the RoboHelp topic inherits the properties of list style "RH_List1" and displays a list of type
"1, 2, 3, ...."
84
Convert FrameMaker table formats to RoboHelp table styles
You can map FrameMaker table formats to RoboHelp table styles. Alternatively, you can import the table formats from
the FrameMaker document. You can also edit the table formats in RoboHelp. Cells in the FrameMaker document that
are merged (straddled) cannot be unmerged (unstraddled); however, the straddled cells appear merged in the
RoboHelp topic.
If the FrameMaker table formats contained table titles and table footnotes, convert these paragraph formats in
FrameMaker to RoboHelp paragraph styles separately. Decide whether you want to retain automatic numbering in the
table title styles and specify the autonumbering properties for the mapped RoboHelp paragraph style. For example, if
the table title formats in the FrameMaker documents included the chapter number, such as “Table 2-3: Quarterly
Results”, you can choose to ignore the autonumbering part and have only “Quarterly Results” appear as the table title.
“List-mapping scenarios” on page 83.
See
1 Select File > Project Settings.
2 In the Import tab of the Project Settings dialog box, click Edit under FrameMaker Document.
3 Select the FrameMaker table format from the left pane of the Conversion Settings dialog box.
4 Select the RoboHelp table style from the pop-up menu and click OK. Optionally, to edit the table style in RoboHelp,
click Edit Style.
Image conversion settings
Some FrameMaker documents, especially those optimized for high-quality printing through PDF, contain images in
EPS format. Convert EPS images to web-supported image formats such as JPEG, GIF, or PNG for online Help.
Last updated 1/14/2014
Page 91

USING ROBOHELP HTML 11
Projects
You specify the following image conversion settings in the Conversion Settings dialog box:
Use Distiller To Generate Image Select this option to generate web-friendly image formats from graphics linked and
inserted in FrameMaker documents. You should use this option especially if you have vector graphics formats, such as
EPS or AI, or graphics with text content in them.
Do Not Regenerate Images Select this option to save time if you are re-importing FrameMaker documents and don’t
need to update the images in the imported content.
Preserve 3D Images Select this option to convert t he 3D graphics as a PDF f ile, with the 3D rendering intact within the
PDF file. To ensure that the 3D image retains its rendering, enable embedding in FrameMaker.
Preferred Dimensions Specify the dimensions for the images. Select one of the following:
• Scale Scale images as a percentage of the existing size. The aspect ratio of the images is maintained.
• Width and Height Specify the absolute image size as Height and Width, in points. Select Maintain Aspect Ratio to
ensure that the images are not skewed.
Note: To convert the images in FrameMaker documents to the actual dimensions of the images, specify the height and width
as 0pt. The <img> tag for such images in the generated HTML does not have the height and width values. This conversion
is irrespective of the dimensions of the anchored frames that contained the images.
• Maximum Dimensions Set the maximum dimensions for images in online format. Images that exceed the maximum
dimensions you specify are automatically scaled down to fit the maximum size you specify. If you scale the images and
specify an aspect ratio, RoboHelp scales the images within the maximum dimensions specified and maintains the
aspect ratio.
85
Use this option to avoid large images causing the browser window to scroll horizontally or vertically. For example, if
you specify the window size to be 800 x 600 pixels, you can specify the maximum dimensions to be 640 x 480, so that
the images do not exceed the window size.
Margins Set the margins for the images:
• Set equal margins on all sides by setting the margin in All Sides.
• To set margins on individual sides, set the margins on each side.
Borders Set a border for the images:
• To set a uniform border on all sides, select All from the Border pop-up menu. Alternatively, you can specify the side
on which you want the border to appear from the pop-up menu.
• To set the border style, select the style from the Style pop-up menu.
• To set the border color, select the color from the Color pop-up menu.
• To set the border width, select it in, in points, from the Width menu.
Format Define the image format, color depth, and quality settings for the web-supported images that are converted
from the images in the FrameMaker document:
• As Is Select this option for retaining the images in the current web-supported format.
• JPG Select this option for multicolor images such as screenshots or photographs. JPG format with a high color depth
provides the best online quality, but increases the file size. Select this option for photographs.
• GIF Select this option if the FrameMaker document contains only line art, such as schematic diagrams.
• BMP Select this option for screenshots and other images. BMP files provide good quality at an increased file size.
• PNG Select this option for screenshots.
JPEG Quality Set the quality percentage for JPG images.
Last updated 1/14/2014
Page 92

USING ROBOHELP HTML 11
Projects
Color Bit Depth Set the color bit depth for bitmap images. JPG and PNG formats can have either 8- or 24-bit color
depth, while BMP images can be have color bit depths of 1, 4, 8, 16, 24, or 32. GIF images can have only 8-bit color
depth.
Grayscale Select this option if you want monochrome images.
Preserve converted images
RoboHelp converts the images and anchored frames in the FrameMaker documents each time the topics are updated
or generated. You can skip updating the images if the corresponding images or SWF files from the corresponding
anchored frames are already present in the RoboHelp project. Use this option in the following cases:
• You want to avoid regenerating the images each time the FrameMaker document is updated
• You have edited the images in the RoboHelp project using another image-editing tool, and want to prevent
overwriting of the edited images
• You want to preserve the earlier generated image in the RoboHelp project even though the image in the FrameMaker
document has changed
If the order in which the images appear in the document or the image name has changed, you should clear this option
and allow RoboHelp to update the images.
❖ In the Image tab of the Conversion Settings dialog box, select Do Not Re-Generate Images.
86
Create alternate text for images
To create accessible content, create alternate text (ALT text) for images so that visually impaired users can access the
content through screen readers. If you link or import completed FrameMaker books into RoboHelp for publication,
add alternate text to graphics used in the FrameMaker documents. These entries are not visible in PDF files, but they
appear in online content when the mouse hovers over the images. See FrameMaker Help to learn about setting alternate
text for graphics and images.
Import a DITA map file
A DITA map is like a table of contents listing and linking the topics for a specific output. DITA maps assemble topics
into sequence and hierarchy tailored to specific delivery requirements. You can have multiple maps, each one arranging
the topics for different requirements, such as a reference manual, a tutorial, or online Help. A DITA map file has the
extension .ditamap.
You can import DITA map files in RoboHelp to generate XHTML output. The DITA Open Toolkit processes the
information in the DITA map file and provides the XHTML output. RoboHelp reads the XHTML output to generate
the XHTML topics, TOC, and index. RoboHelp shows processing information of the DITA Open Toolkit in the Output
View p o d.
Note: RoboHelp depends on the DITA Open Toolkit to process the DITA map content. RoboHelp does not correct any errors
generated by the DITA Open Toolkit. For example, if the DITA Open Toolkit does not generate XHTML 1.0 transitional
compliant files, RoboHelp does not generate errors. Therefore, the XHTML topics generated from the import of DITA map
file do not contain the meta tag
<meta name="generator" content="Adobe RoboHelp - www.adobe.com" />
Note: The XHTML file must have well-formed XML.
1 Do one of the following:
• Select File > Import > DITA Map.
Last updated 1/14/2014
Page 93

USING ROBOHELP HTML 11
Projects
• Right-click the Project Files folder in the Project Manager pod. Select Import, and then select DITA Map as the
file type.
2 Select a DITA map file. Click Open.
3 In the DITA Open Tool Kit Processing Options dialog box, specify the following options:
Replace Default XSLT File For Conversion Select an XSL file to use for transforming the DITA files to XHTML
instead of the default XSL file used by the DITA Open Toolkit. The equivalent parameter for the Ant processing of
the DITA Open Toolkit file is args.xsl.
Use DITA Val For Conditional Processing Specify a DITA Val file to use for conditional processing of the DITA files.
The XHTML is generated based on the Val file. A DITA Val file contains filter, flagging, and revision information.
The equivalent parameter for the Ant processing of the DITA Open Toolkit file is args.filter.
Show Index Entries In The Topics Select to show index entries (marked by <indexterm> in DITA topics) in
RoboHelp topics. The equivalent parameter for the Ant processing of the DITA Open Toolkit file is args.indexshow.
Show Image Filename In Annotation Select to add annotations to images showing the filename of the image or the
full path to include in the topics. The equivalent parameter for the Ant processing of the DITA Open Toolkit file is
args.artlbl.
Include Draft And Cleanup Content Select to include draft and required cleanup content (items identified as left to
do before publishing). The equivalent parameter for the Ant processing of the DITA Open Toolkit file is args.draft.
87
Select XHTML File To Be Placed In The Header Area (hdf) Select the location of the file containing XHTML to place
in the header area of the output file. The equivalent parameter for the Ant processing of DITA Open Toolkit file is
args.hdf.
Select XHTML File To Be Placed In The Body Running-header Area (hdr) Select the location of the file containing the
XHTML to place in the body running-header area of the output file. The equivalent parameter for the Ant
processing of the DITA Open Toolkit file is args.hdr.
Select XHTML File To Be Placed In The Body Running-footer Area (ftr) Select the location of the file containing
XHTML to place in the body running-footer area of the output file. The equivalent parameter for the Ant processing
of the DITA Open Toolkit file is args.ftr.
DITA Open Tool Kit Home Directory Select the absolute location of the home folder of the DITA Open Toolkit.
Specify the valid DITA Open Toolkit home folder. You specify this location only once. It is stored in the registry. You
can change the location.
4 Click Finish.
Note: RoboHelp verifies the location of the selected files but does not validate the files as the DITA Open Toolkit processes
all the information.
Import XML files
When you import an XML file into an existing project, RoboHelp creates a topic for the XML file.
1 In the Project Manager pod, select the file to import into.
2 Select File > Import > XML File.
3 Select one or more XML files. Click Open.
4 Select options in the Select XML Import Handler dialog box.
5 (Optional) To set advanced options, select Import XML (CSS/XSL).
Last updated 1/14/2014
Page 94

USING ROBOHELP HTML 11
Projects
6 Click Advanced.
7 Select an option:
Treat As Text Flow Import the XML file as HTML text without formatting.
Treat As X ML Tree View Import the XML file in HTML tree view. HTML imports as code.
Use Customized CSS/XSL File Select a file from the pop-up menu.
8 Click OK.
Note: If multiple imported topics have the same topic name, this error is due to the XSL file used during the import process.
The XSL file used to transform the XML to HTML contains the <title> specified field. Edit the XSL file and reimport the
XML file.
Select XML Import Handler
Handler Name The following are predefined handlers:
• Import DocBook As Topics A DocBook file is imported as an HTML topic.
• Import XML (CSS/XSL) If the XML file has an associated style sheet (CSS or XSL file), the file is imported as an
HTML topic. Otherwise, the file is imported as an HTML file without any display control.
Advanced Active if you select Import XML (CSS/XSL). Click for more import options.
88
Automatically Replace Topic(s) Imported From Previous Session Overwrites old data.
Validate XML B efore Impor t RoboHelp validates the XML file before importing it.
Advanced XML Import Options dialog box
These options are available for importing XML with this handler only if no associated XML style sheet exists.
Treat As Text Flow Imports the XML file as HTML text without formatting.
Treat As X ML Tree View Imports the XML file in HTML tree view. HTML imports as code.
Use Customized CSS/XSL File Select the customized file.
Note: You can create and edit customized handler files using the XML Handler Manager and the Handler Description File
(HDF) Editor.
About the XML Handler Manager
Handlers determine how XML is imported. Select one of the predefined handlers or create a custom handler to meet
your requirements. You can select a handler when you import an XML file into a project or when you generate XML
output.
The XML Handler Manager lists all Handler Description files (HDF files) that have been exported from the HDF
Editor.
Handler Description files (HDF files) Contain individual handlers and the files necessary to perform the XML
transformation. The predefined HDF files are organized by type (XHMTL, for example) and contain all related
handlers:
DocBook This handler type includes: Import DocBook As Topics, Export Project To DocBook, Export Topics To
DocBook.
XHTML This handler type includes: Import XHMTL (XML), Import XHTML (XHTML), Export Topics To XHTML,
Export Project To XHMTL.
XML/CSS This handler type includes: Import XML (CSS/XSL).
Last updated 1/14/2014
Page 95

USING ROBOHELP HTML 11
Projects
89
To open an HDF file and view the handlers in it, click the plus box to the left of an HDF file.
Edit After selecting an HDF file (XHTML, for example) or a specific handler, click to open the HDF Editor and edit a
handler.
Delete After selecting an HDF file (XHTML, for example), click to delete all handlers in it.
Import Import an existing handler.
Note: Initially a handler is an HDF file with a subfolder of support files. To bring a handler file from the HDF Editor into
this program, export the HDF file as a ZDF file. Use the HDF Editor for this task.
Import Microsoft HTML Help projects
When you import an HHP file, a new RoboHelp project file (XPJ) is created.
1 Select File > Open.
2 Select HTML Help Project (*HHP) from the Files Of Type menu.
3 Navigate to the HHP file and open it.
You can also import FrameMaker (.fm, .book, and .mif) files, Word files (.doc, .docx), PDF files, and XML files.
Note: If you use an HTML editor other than Design Editor to author your content, you can still use RoboHelp for the
project.
More Help topics
“Create a project” on page 30
“Third-party HTML editors” on page 139
Import WinHelp projects
You can import compiled WinHelp 4.0 (HLP) or the WinHelp project file (HPJ) into a project.
The HPJ file is the main organizational file, containing all the source files. When generating WinHelp, RoboHelp
creates an HLP file and a CNT file. The HLP file doesn’t contain topics excluded by a conditional build expression, so
the new project might not mirror the original.
You can import HLP files to HTML-based projects, but the process is easier if you have the HPJ file.
You can’t output a WinHelp file from RoboHelp HTML.
Import WinHelp Project settings
Pop-ups
Smart Popups Create links that display pop-ups that resize to accommodate content. All HTML formatting is
supported.
Regular Hyperlinks Create links that open in the window in which the link appears.
Last updated 1/14/2014
Page 96

USING ROBOHELP HTML 11
Projects
What’s This Help
Tex t- Only Topic File s Create and save topics in text-only format (TXT). Use this option for What's This? Help topics.
Individual HTML Files Create and save topics as regular HTML topics for window-level context-sensitive Help.
External topics
Links To External HTML Help Topic Convert external WinHelp topic links to HTML topic links in external CHM files.
Retain Keep External WinHelp Topic Links HTML topics include WinHelp Topic controls. Use this option when linking
HTML topics to WinHelp topics.
Images
Converts BMP images into GIFs or JPEGs.
Bullets/Numbering
HHTML Bullets And Numbering (Recommended setting) Convert numbered lists and bulleted lists into their HTML
equivalents using Pure HTML tags (<ol>, <ul>, <li>). These lists are auto-numbered or bulleted. Special paragraph
formatting used in RTF files is not carried over.
Formatted Text Retain indents, line spacing, and other paragraph formats from RTF files. Convert numbered lists into
hard-coded numbered lists. Convert bulleted-list items into hard-coded symbol characters.
90
Ti ps :
• Remove hard-coded numbers and bullets and replace with auto-numbered lists and bulleted lists in the Design
Editor.
• Create special bulleted and numbered list styles and apply them to paragraphs after they are converted.
WinHelp folder import options
Folder for HTML files
Do Not Create Subfolder Save all HTML topics at the root of the project folder.
Create Subfolder Save all HTML topics in a subfolder.
Create Folders Based On Source Document Names Create and save HTML topics in subfolders based on the DOC files.
Create Subfolders Based On TOC Structure Create and save HTML topics in subfolders, based on the WinHelp table of
contents. Books within books are created as subfolders within folders. All topics not used in the WinHelp table of
contents are saved at the root of the project folder.
Folders for images
Do Not Create Subfolder Save all image files at the root of the project folder
Create Subfolder Save all image files in a subfolder
File options
HTML File Extension Save all HTML topics using the extension selected.
Always Use Lowercase Save filename extensions in lowercase letters. Select this option for UNIX® servers.
Last updated 1/14/2014
Page 97

USING ROBOHELP HTML 11
Projects
WinHelp formatting import options
Work with or without style sheets. Without style sheets, topics format using inline styles. For external style sheets, create
new style sheets based on the formatting in WinHelp documents or select a style sheet already in use.
Inline Styles (No External Style Sheets) Convert all formatting into HTML inline styles. This option does not create or
apply styles or style sheets to the topics. Formatting is handled on a paragraph-by-paragraph and character-bycharacter basis. Apply styles after importing the project. Manually apply character and paragraph attributes to new
topics.
External Style Sheets (One For Each Source Document) Create one style sheet for each DOC file imported.
External Style Sheet Based On One Source Document Create a single external style sheet based on one DOC file. The
style sheet uses the same names and formatting as the styles in the WinHelp documents. The HTML topic text is
formatted using these styles.
External Style Sheet Based On Existing Style Sheet Link an existing style sheet to all topics. Styles in the DOC files
must have a one-to-one relationship to styles in the style sheet, including style names. Apply styles to the paragraphs
and characters that use them. With a one-to-one style relationship, styles in HTML topics use the same names and
formatting as the styles in WinHelp documents.
WinHelp general import options
91
Navigation pane
TOC Contents displays books and pages in the table of contents. The index displays keywords.
Glossary Provide definitions for the Help system.
Favo rites Create a personalized list of favorite topics.
History See topics viewed previously. Sets options for the navigation pane.
Search:
No Search Select this feature to disable full-text searching.
Regular View a list of topics by title.
Advanced Provide advanced full-text search capabilities including Boolean, wildcard, and nested expressions. Limit
the search to previous results, match similar words, or search topic titles only.
Tab Posit io n Select Top, Left, or Bottom.
Default pane
Set options for Help projects.
Websearch Quickly find topics on the web. A WebSearch button is added to the Help viewer.
Create Browse Sequences Transfer WinHelp browse sequences into HTML-based Help.
Ignore Secondary windows Format jumps to display the HTML topics in the viewer.
Note: Display pages from the WinHelp CNT in custom windows. HTML supports jumps from TOC pages to custom
windows.
Add Keywords To Selects the location for saving keywords:
Index File (HHK) Save all keywords in a single index file.
Each Topic Save all keywords in the HTML topic files referencing them.
Last updated 1/14/2014
Page 98

USING ROBOHELP HTML 11
Projects
Note: The project compiles a binary index when keywords are added to HTML topics. Topic keywords are automatically
sorted in the index and cannot be cross-referenced. They can link only to local HTML topics. The destination topics can be
displayed only in the default Help window.
Advanced
Open the HTML Help Advanced Settings dialog to further customize the viewer.
HLP and HPJ files
When you import compiled WinHelp 4.0 files, RoboHelp does the following:
• Creates an HTML-based project. Information in the HLP or HPJ file is used to create the project file (HHP) and a
RoboHelp project file (XPJ).
• Creates HTML topics. Information in the HPJ file is used to create an HTML Help file and a RoboHelp project file
(XPJ). Open the project to open the XPJ file. A separate HTML topic is created for each WinHelp topic. These files
are saved in the HTML Files (Topics) folder.
• Converts WinHelp graphics to HTML images. WinHelp bitmap files (BMP, MRB) and metafiles (WMF) convert
into Graphic Interchange Format files (GIF). Images that are right-aligned are left-aligned in the HTML topics.
Modify the size and placement of these images in the Design Editor.
• Converts hotspot images into image maps. WinHelp hotspot images (SHG files) convert to HTML image maps
(GIF).
• Converts WinHelp navigation to HTML navigation. WinHelp jumps convert into HTML hyperlinks. WinHelp pop-
alls convert to smart ups. Browse sequences also convert. Mid-topic jumps are maintained.
92
• Maintains authorable buttons. Authorable text buttons, mini buttons, and graphic buttons all convert and work in
the HTML topics. Modify authorable buttons in the Design Editor. Authorable buttons are known as Link Controls
and HTML Help controls.
• Creates an HTML table of contents. An HTML Help table of contents (HHC file) is created from the WinHelp
contents file (CNT). Modify the table of contents in the TOC Composer.
• Creates an HTML index. An HTML Help index (HHK file) is created that includes the same keywords as in
WinHelp. A new index includes keywords that match jumps in the topic.
The RTF files are used to create an HTML index that includes the same keywords. Modify keywords in the Index
Designer and use the Smart Index wizard to automate indexing tasks.
Note: This information doesn’t apply to every HLP or HPJ project.
HTML projects from WinHelp: Frequently asked questions
Will WinHe lp macro s w ork in t he H TML pr oject?
All WinHelp macros with HTML counterparts are converted and included in the HTML project. Non-standard
WinHelp macros with no HTML equivalent are not converted.
Can HTML topics open in custom windows as in WinHelp?
You can format books and pages in the TOC to display destination topics in custom windows or frames. Microsoft
HT ML Help doe s not support li nks to c ustom wind ows, thoug h you can fo rmat t hes e li nks to use pop -up note wind ows
and frames.
Last updated 1/14/2014
Page 99

USING ROBOHELP HTML 11
Projects
Can I use tabs in HTML topics?
HTML does not support tabs and converts them to spaces. Use tables instead to position text in HTML.
How can I add spaces to position text in HTML topics?
You can edit topics in the RoboHelp HTML Editor and add non-breaking spaces to position text. However, display
issues can occur if the Help window is resized. Consider using tables instead to position text in HTML.
Tables convert into HTML topics, but the columns do not resize properly and a horizontal scroll bar appears.
Use the Design Editor to resize cells and tables.
How can I fix incorrectly formatted bullet lists?
You can remove broken bitmap references from topics and use HTML bulleted styles, and adjust hanging indents. You
can also use the Formatted Text option to import paragraph formatting from Word documents.
My WinHelp topics use manually numbered lists with {SEQ} fields. What happens to these fields?
HTML does not support {SEQ} fields, but recognizes number sequences and converts the lists into numbered
paragraphs. You can delete these numbers and apply an HTML numbered style to the list.
What happens to nonscrolling regions?
HTML projects do not support nonscrolling regions, and the tri-pane output window does not need them.
93
The background in the Design Editor is gray, but in the preview window is white. How can I make the background
always white?
The style sheets use a gray background (the HTML default), while the preview window uses a background specified by
your browser. To change the style sheet background, see
“Use color and images” on page 171.
When I click a hyperlink, an error says the system cannot open the site or find the path. What does this mean?
The link is to a non-existent file or a topic in a DOC or WinHelp Help file not included in the project.
After I create the HTML project, is it ready to distribute?
Open the HTML project in RoboHelp, review the topics, TOC, index, and so forth. Preview the topics and test the links.
Will context-sensitive topics transfer into an HTML project?
What's This? topics in RoboHelp for Word can convert into text-only topics. Dialog box level topics can convert into
individual HTML topics for use as window-level Help in RoboHelp.
Import a WinHelp HLP file into an HTML project
1 In the Starter pod, click More under Import.
2 Select WinHelp (*.hlp) and click OK.
3 In the Help-To-HTML wizard, define options for your HTML project.
4 Click Browse, navigate to the HLP file, and open it.
5 Click Next. Set up File options:
Last updated 1/14/2014
Page 100

USING ROBOHELP HTML 11
Projects
Desired Result Actions
94
Specify a hard drive and folder for saving the HTML project and
image (GIF) files (use the same folder for both).
Limit the length of the HTML files to eight characters. Select Short Filenames. (Enter the first three characters in Prefix if
Distribute the HTML project as uncompiled HTML Help (not using
Adobe WebHelp)
Distribute the project as compiled Microsoft HTML Help or crossplatform Help using Adobe WebHelp, JavaHelp, or Oracle Help
output.
Click Browse and navigate to the drive/folder to select it. Or
enter the name of the folder in the text box.
you want the filenames to use similar naming conventions.)
Enter the name of the start page in Start Page Name.
Do not enter information in Start Page Name.
6 Click Next. Set up Style options:
Desired Result Actions
Format HTML topics without attaching style sheets to them. Select <No Stylesheet>. All topics use default HTML styles, gray
Format HTML topics to look exactly like the WinHelp topics. Select <Embedded>. Style sheets are not attached to topics. All
Attach a custom style sheet to all HTML topics. Click Browse and navigate to the drive/folder where the style sheet
background, black serif font.
formatting is embedded in individual topics. The topic title is
Heading 1 style. All other text (regardless of the styles used in
WinHelp) is in Normal style.
file (CSS) is located to select it.
7 Click Next. Set up HTML Help options:
Desired results Actions
Specify where the Contents, Index, and Search tabs are displayed
in the viewer.
Convert your WinHelp pop-up windows into standard HTML links. Deselect Display Popups In An Active pop-up window.
Select Top, Side, or Bottom.
8 Click Finish.
Version-control projects may have more options.
Ti ps :
• If you link a style sheet to your HTML topics, a generic style sheet file called StylesCSS is created and added into
your project folder. You can modify the styles in this style sheet at any time.
• If you select Convert Numbered lists, all WinHelp topics that use numbered lists retain the numbered list formatting
in the HTML topics.
HTML limitations with HLP files
Bullets Make sure that the WinHelp topics do not use bitmap references as bullets. You can select an option to keep
bulleted lists. This option applies only to topics that use bullet characters and not images. If you use images, the HTML
output might not include hanging indents.
HTML jumps Jumps to HTML pages are not converted. You can easily re-create the links in the Design Editor after the
HTML topics are created.
Jumps to external WinHelp topics
using WinHelp projects (especially master projects) that include external jumps, use the HPJ file instead of the HLP file.
Jumps to external WinHelp topics are stripped out of the HTML topics. If you are
Last updated 1/14/2014
 Loading...
Loading...