Page 1

Getting Started With
title_pg.fm
Adobe RoboHelp (2015 update 1)
Page 2

title_pg.fm
2
Page 3

Table of Contents
Introduction . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
How to get Adobe RoboHelp (2015 release) .............................................................................................2
Make Responsive HTML5 output more findable . . . . . . . . . . . . . . . . . . . . . . . . . . 3
Dynamic Content Filters ......................................................................................................................................3
Enhanced DUCC output .......................................................................................................................................5
Dynamic filter support in context-sensitive Help .....................................................................................7
Tagged Output view ..............................................................................................................................................9
Leverage next-generation mobile publishing . . . . . . . . . . . . . . . . . . . . . . . . . . . . 11
NewHTML5 layouts ...........................................................................................................................................11
Enhanced search results in HTML5 output .............................................................................................. 14
Out-of-the-box support for social widgets ............................................................................................... 16
Custom fonts in EPUB files ...............................................................................................................................17
Optimized HTML5 output ................................................................................................................................18
Maintained TOC state in HTML5 output ................................................................................................... 18
Deliver content-centric apps across major platforms . . . . . . . . . . . . . . . . . . . . . 19
Mobile app output support ............................................................................................................................. 19
Work more productively with a modern interface . . . . . . . . . . . . . . . . . . . . . . . . 23
Easy to use Ribbon Interface ...........................................................................................................................23
Enhanced search functionality ....................................................................................................................... 24
Named conditional expressions ....................................................................................................................26
Enhanced conditional indicators ...................................................................................................................28
Remember project state ................................................................................................................................... 30
Adobe Captivate 8 support .............................................................................................................................31
Colored and grayscale icons ........................................................................................................................... 32
Out-of-the-box user interface themes ........................................................................................................ 32
Auto-hide ribbons ................................................................................................................................................33
i
Page 4

Contextual tabs in the new ribbon Interface ...........................................................................................33
Customizable Quick Access toolbar ............................................................................................................34
Find topics and images in Project Manager ............................................................................................. 36
Easy update of CSS styles .................................................................................................................................37
Embed online videos ..........................................................................................................................................37
Additional resources . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 39
Version comparison chart ................................................................................................................................39
Product page ..........................................................................................................................................................39
User guides and Help hub pages ..................................................................................................................39
Legal notices . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 41
ii
Page 5

Introduction
Introduction
Adobe RoboHelp (2015 release) now offers a new degree of usability to both help authors
and their users. Use new dynamic content filters to empower users to find relevant content
faster. Leverage the new HTML5 layout and contextual search results to enhance the content
consumption experience. Publish content as mobile apps for iOS and Android. Work more
productively with a ribbon UI and enhanced search functionality, including bidirectional and
multiline searches.
This guide presents you an overview of the new features and workflows in RoboHelp (2015
release). A large number of narrated videos make it easy for you to become familiar with the
enhanced UI and help you get started with this release.
Besides this Getting Started Guide, you will find the RoboHelp User Guide
resources online at adobe.com
Additional resources section of this guide.
. A collection of key RoboHelp resources is presented in the
and many other
Page 6

Introduction
How to get Adobe RoboHelp (2015 release)
To try RoboHelp before buying, download a fully functional, 30-day complimentary trial version.
You can buy A dobe RoboHe lp (2015 release) t hrough the
online Adobe Store
about other ways to buy RoboHelp (2015 release), includ-
ing buying through authorized resellers or purchasing with
education or government discounts.
If you already have a license for an earlier version of RoboHelp, see the following table for special pricing.
or by calling 800-585-0774. Learn
Upgrade to Adobe RoboHelp (2015 release)
If you have
Adobe
RoboHelp 11
Adobe
RoboHelp 10
Note: Prices listed are the Adobe direct store prices. Reseller prices may vary. Prices do not
include tax or shipping and handling.
For more information, call us at +1-877-687-1520 or visit the RoboHelp
USD EUR AUD YEN
$399 €399 $399 ¥52500
$599 €599 $599 ¥78900
website.
How to get Adobe RoboHelp (2015 release)
2
Page 7

Make Responsive HTML5 output more findable
Dynamic Content Filters
• Easily create content filter
Re-use the existing conditional tags and expressions to enable
your audience to dynamically filter the document, TOC, and
index in the final Responsive HTML5 or mobile app output
and find what is relevant to them - in just a few clicks.
Customize the dynamic content filter to enable your users to
choose what they want to see and find the right information
faster.
criteria using existing conditional tags and expressions
• Users self-select what they
want to see in final HTML5
output
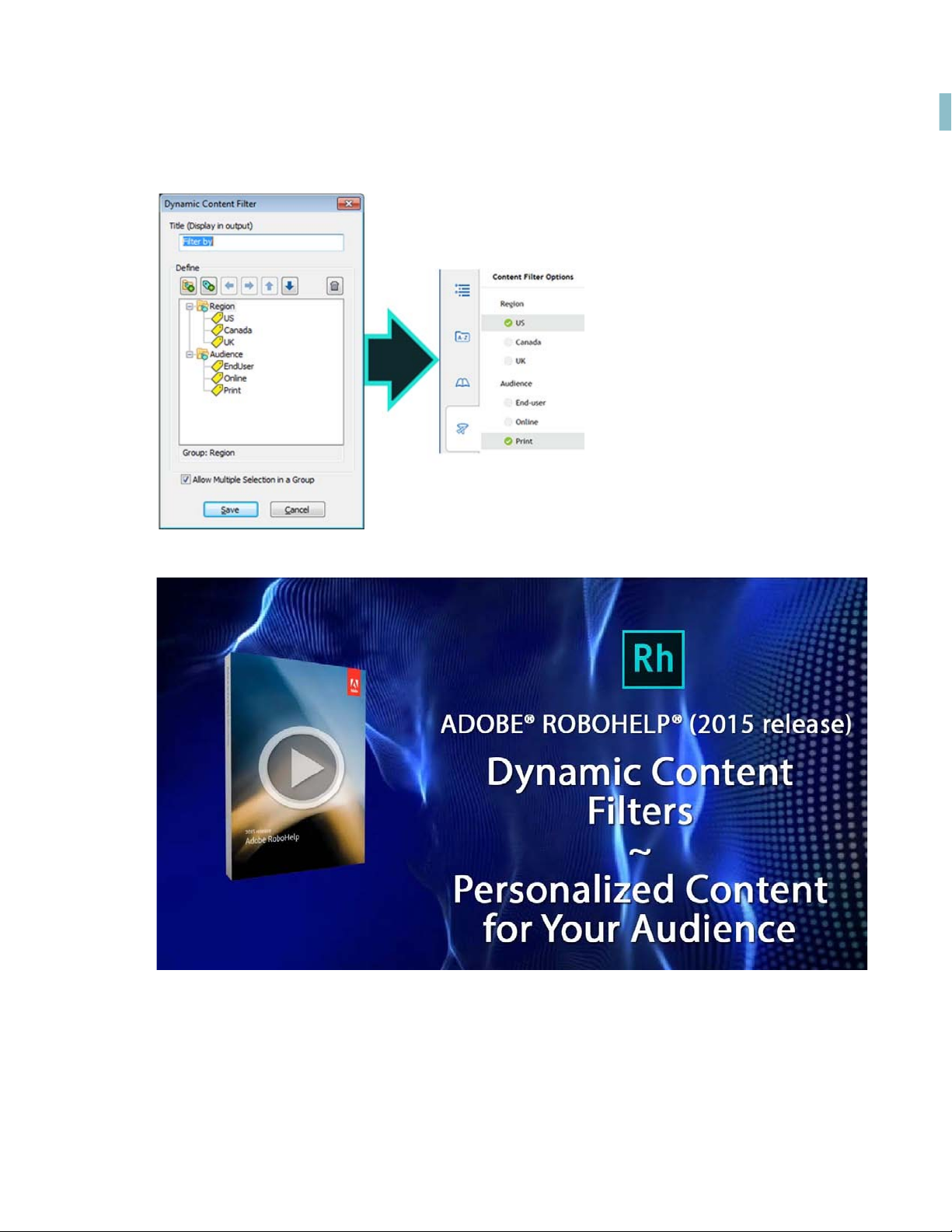
Simply assign names for existing conditional tags or expressions, categorize them under any
Group you want (such as region, audience, market segment etc.), enable single or multiple
selections within a Group, and then display this two-level hierarchy as content filter criteria
in the final output.
Make Responsive HTML5 output more findable
Page 8

Make Responsive HTML5 output more findable
Create and apply a dynamic content filter to Responsive HTML5 or Mobile output
1. From the Output tab, choose Responsive Layout or Mobile App.
Dynamic Content Filters
4
Page 9

Make Responsive HTML5 output more findable
2. In the General tab of the Settings dialog box, click Use Dynamic Content in the Output.
If you have previously, applied a filter to the cur
filter.
3. Enter a title for the filter.
This is displayed as a title for the filter in the output.
4. (Optional) Click Add New Group to create groups for your filter criteria.
5. Select a group and click Add Criteria. You can choose to add conditional tags or conditional build expressions.
6. Use the arrow keys (or drag-and-drop) to move the groups and criteria within the filter.
7. In the output, you can provide users with mutually exclusive criteria (radio buttons)
within a group. Alternatively, you can allow users to multi-select criteria (check boxes).
To allo w u se rs to multi-selec t criteria, select Allow Multiple Selections in a Group.
8. Click Save and click Save and Generate.
Enhanced DUCC output
Use the new dynamic content filters to create enhanced DUCC
output that generates only one set of HTML5 files regardless of
the number of content categories used. Easily migrate your current DUCC outputs to new and more efficient dynamic content filter based outputs.
rent output, click Customize to edit the
• Easy migration from content
categories based output to
dynamic filter based output
• No need for multiple output
sets to suit different audiences
Leverage the dynamic content filters to deliver your Responsive HTML5 output much more
efficiently - eliminate the need of producing multiple sets of outputs to suit different audience segments and avoid duplication of content on web server.
5
Enhanced DUCC output
Page 10

Make Responsive HTML5 output more findable
Enhanced DUCC output
6
Page 11

Make Responsive HTML5 output more findable
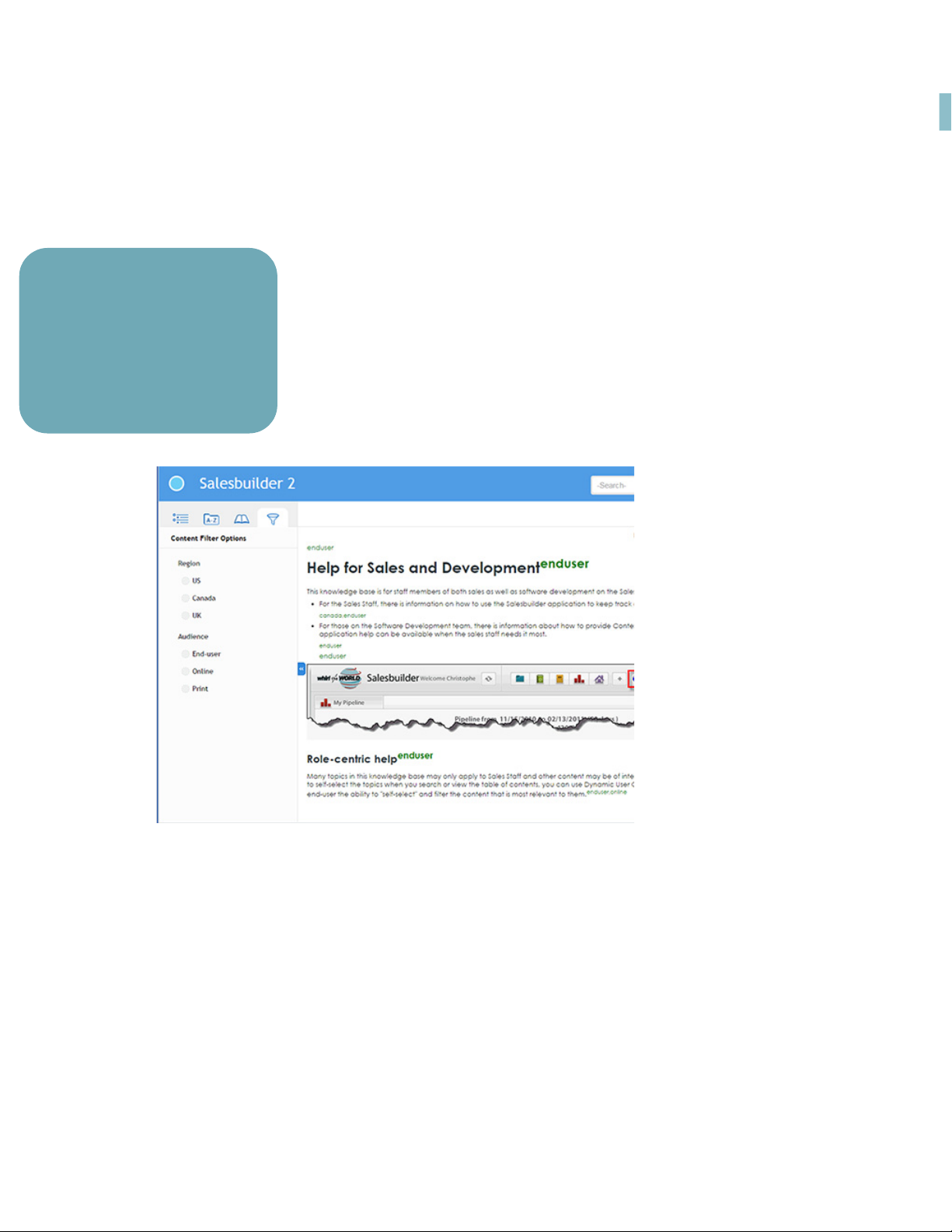
Dynamic filter support in context-sensitive Help
• Embed content filter criteria
in Help call URL using simple
Ensure that your application users reach the most relevant Help
they need. Direct your context-sensitive Help calls to the appropriately filtered content when you use dynamic content filters in
your Responsive HTML5 output.
Provide more targeted contextual Help with URL support in the
new dynamically filtered output. Simply identify the content filters
that display the context-specific content, embed the selected content filters in the Help URL
formed by group name and item separator in a straight-forward syntax, and then use this
Help URL with the relevant arguments in the content-sensitive Help call in RoboHelp.
This enables you to take your audience directly to the topic that is already filtered with the
preferences as established by you.
syntax
• Directly take your audience
to pre-filtered context-specific content
Syntax for filter URL
<help topic url>?filter=<tag1>:<value1>,<tag2>:<value2>...
Example
If the dynamic content filter contains the groups Region (containing filters: US, Canada, UK)
and Role (Developer, Author), the CSH URL for the filter criteria US + Print is:
<help topic url>?filter=Region:US,Role:Developer
7
Dynamic filter support in context-sensitive Help
Page 12

Make Responsive HTML5 output more findable
Dynamic filter support in context-sensitive Help
8
Page 13

Tagged Output view
Make Responsive HTML5 output more findable
• Easily simulate the filtered
output and test various combinations of dynamic content
filters
• View filter names tagged
with the content for easy
Author your content, apply the appropriate conditional tags and expressions to create dynamic content experience that suits your customer needs,
and then publish and test the filters in the Responsive HTML5 output.
RoboHelp’s Tagged Output view allows you to test how filtered content
will look for different combinations of filters. The view clearly displays the
tags in the output at the locations where you applied in the content. This
makes it extremely easy to test and debug the way you have set up the
groups and criteria in the dynamic content filter.
Show tagged output
1. From the Output tab, choose Outputs (SSL) to open the Outputs pod.
2. Right-click on the required output (R
3. Choose Show Tagged Output.
If the HTML5 output is currently open in the browser, you can display the tagged output by
inserting the following after the .htm in the URL in the address bar:
?showtags=true
For example: index.htm?showtags=true
9
esponsive Layout or Mobile App).
Tagged Output view
Page 14

Make Responsive HTML5 output more findable
Tagged Output view
10
Page 15

Leverage next-generation mobile publishing
NewHTML5 layouts
• Convert layout to RTL lan-
Use the new highly customizable Responsive HTML5 layouts
to deliver an amazing content consumption experience. Enjoy
a superior viewing experience with the layout icons that have
now been optimized for high resolution retina displays.
guage in a single step
• Easily customize layout to
meet exact branding standards
Easily show or hide widgets such as glossary and TOC. Convert
the layout to right-to-left languages (Arabic and Hebrew) to
meet the needs of a global audience, just by changing one
property.
With more powerful search options, configure search to appear
on the content or topic panes, and show informative context and breadcrumbs in the
results. This helps your readers identify the best choice among results. You can also customize the search context message for each topic.
Put your readers in charge of what they want to see. They self-select the most relevant content, made possible with the innovative dynamic content filtering feature in the new HTML5
layouts.
• Leverage dynamic content
filtering feature and Captivate video support to
enhance user experience
Leverage next-generation mobile publishing
Page 16

Leverage next-generation mobile publishing
Meet the exact branding standards by easily customizing the HTML5 layout using the new
layout editor. Choose from new color themes and layouts to begin and then simply customize from there. No knowledge of HTML5 or CSS3 is required. Provide your users with a different experience for the device (desktop, mobile, and tablet) that they use by customizing
the function bar, side bar, and TOC in the output. Your content will go with the flow and
respond to the touch on any device.
NewHTML5 layouts
12
Page 17

Leverage next-generation mobile publishing
Enhance your Help content by adding scalable HTML5 and SWF video content created with
the latest release of Adobe Captivate into your RoboHelp files. They will play within your
topics and resize to fit the device.
13
Customize the layout:
1. From the Output tab, choose Responsive Layout or Mobile App.
2. In the General tab of the Settings dialog bo
x, click Customize Selected Layout.
3. In the Layout Customization dialog box, select a component from the Layout Components list and customize the properties of the component in the Properties pane.
NewHTML5 layouts
Page 18

Leverage next-generation mobile publishing
Enhanced search results in HTML5 output
• Display customizable topic
description and breadcrumb
trail in search results
Provide better context about search results to end users by
showing more details.
• Display search results in
topic pane (right) or content
pane (left)
By default, the first few sentences of the topic are shown as description in the search results.
With more powerful search options, now you can easily customize the topic’s description to
provide more relevant details in the search results. Configure search to appear on the content or topic panes. Help your readers easily identify the best choice among results.
Enhanced search results in HTML5 output
14
Page 19

Leverage next-generation mobile publishing
Use topic comments as search result description
1. From the Output tab, choose Responsive Layout or Mobile App.
2. In the Search tab, select Use Topic Comment as Search Context and click Save.
3. Open the topic for which you need to change the search description.
4. From the Project tab, choose Properties.
5. In the Status tab of the Topic Properties dialog box, enter the required description in the
Comment field and click OK.
15
Enhanced search results in HTML5 output
Page 20

Leverage next-generation mobile publishing
Out-of-the-box support for social widgets
Generate Responsive HTML5 or mobile output that is easily shareable on Facebook and
Twitter with out-of-the-box support for social widgets provided in the new HTML5 layout.
Add the Facebook and twitter icons to output
1. From the Output tab, choose Responsive Layout or Mobile App.
2. In the General tab of the Settings dialog box, click Customize Selected Layout.
3. From the list of layout components, choose Social media.
4. Set the Use Facebook and Us
e Twitter properties.
Out-of-the-box support for social widgets
16
Page 21

Leverage next-generation mobile publishing
Custom fonts in EPUB files
• Use embedded custom fonts
for eBook publishing without
worrying about its availability at end user’s device
• Validate EPUB 3 output to
meet Apple’s app store
requirements
RoboHelp’s latest release also supports the new embedded custom fonts capability of mini
EPUB readers and an option to validate EPUB 3 output to meet Apple’s app store requirements.
Embed custom fonts in your EPUB output and ensure that your users see
high-quality typography exactly as you intended, whether or not they have
the font installed on their device.
This feature is especially useful if you are using fonts that may not be readily
available to your end users. Use embedded fonts to enhance the branding
standard set by your design style guides.
Note: You must have distribution rights for the embedded font.
17
Embed the fonts in EPUB output
1. From the Output tab, choose eBook.
2. In the Content tab of the eBook Settings dialog box, click Embed Fonts.
Custom fonts in EPUB files
Page 22

Leverage next-generation mobile publishing
3. In the Embed Fonts dialog box, select the fonts to embed in the eBook output.
You can choose the fonts currently us ed in the projec
from all fonts available on your computer.
t. Alternatively, you can choose
Optimized HTML5 output
Now experience loading time reduction by about 50%, file size savings of about 20KB per
topic, and smoother transitions between pages with faster, more responsive HTML5 output.
Maintained TOC state in HTML5 output
Work more conveniently by maintaining the TOC state. As the new responsive HTML5 output remembers the state of the books. You can expand and collapse the chapters and topics
in a book while still maintaining the state of the structure. You can also expand and collapse
the chapters and topics across multiple books.
Optimized HTML5 output
18
Page 23

Deliver content-centric apps across major platforms
Mobile app output support
• Easily generate installable
mobile app output from your
single source content
• Use QR code or Adobe
PhoneGap URL to share the
Manage the branding and design standards of the mobile layout with new easy-to-use
responsive layout editor. Leverage the power of the Responsive HTML5 layout that comes
with the new dynamic content filtering feature that lets your users self-select the content
most relevant to them.
Deliver Help content for the audiences that are on the go.
Ensure wider distribution and consumption of content with a simplified
mobile app generation workflow and native integration with Adobe
PhoneGap Build. Easily publish and then distribute your content as an
installable app on major mobile platforms, including iOS, and Android.
Then use the generated QR code or PhoneGap URL to share the app with
your users. Or download the app and then share it on the app stores. The
mobile output installs and updates like any other app on your device.
Deliver content-centric apps across major platforms
Page 24

Deliver content-centric apps across major platforms
Generate a mobile app
1. From the Output tab, choose Mobile App.
2. In the Mobile App Settings dialog box, go to the Application Details tab and provide the
following details:
Mobile app output support
20
Page 25

Deliver content-centric apps across major platforms
21
3. After you generate the mobile output, you are presented with a dialog box that contains
the QR code and a PhoneGap URL for the app. Your end users will require one of these
details to download the app on their devices.
Mobile app output support
Page 26

Deliver content-centric apps across major platforms
You can also download the ap p on your computer and host it in the different app stores.
Mobile app output support
22
Page 27

Work more productively with a modern interface
Easy to use Ribbon Interface
Work more productively with a modern, workflow-centric, ribbon user interface.
The new interface consists of familiar tools and commands that
make your life simpler. It is designed to help you quickly find the
commands that you need to complete a task. RoboHelp commands are organized into logical related groups and put together under separate tabs. Each
tab relates to a type of RoboHelp activity, such as editing, reviewing, or output generation.
The contextual tabs appear only when you need them.
Create your own Quick Access toolbar to reach your favorite commands in fewest possible
mouse-clicks. Keep your team's content synchronized and track of the changes made in
content by specific authors from Review tab. Manage your teams content in the cloud using
Sharepoint, Google drive, Dropbox, Microsoft SkyDrive, or an internal network drive from
Collaborate tab. Create outputs for multiple audiences with a single click from Output tab.
• Improve productivity with
easy-to-access commands,
organized into logical groups
and tabs
• Contextual tabs appear only
when you need them
Work more productively with a modern interface
Page 28

Work more productively with a modern interface
Enhanced search functionality
Work faster with bidirectional and multi-line searches in the
TOC, files, and index pods in the Design view.
Set the search scope to the current project or window, a specific
folder, or all open files. Quickly find the content you are searching for by using advanced filters such as Begins with, Ends with,
Contains, and Does not contain.
• Improve productivity with
enhanced search scope and
advanced search filters
• Work faster with find and
replace, and back up the modified files
Enhanced search functionality
24
Page 29

Work more productively with a modern interface
Zip through search results in Design mode, and easily edit topics by double-clicking them.
25
Improve your productivity by finding and replacing text even in the HTML editor, indexes,
and table of contents. Find All and Replace All works faster than before. Robohelp’s latest
release also provides an option to back up the modified file for any changes done using find
and replace feature. Save time by searching for multiple lines in one go.
Enhanced search functionality
Page 30

Work more productively with a modern interface
Named conditional expressions
• Save time spent in decipher-
Easily manage a large number of conditional expressions in a
project by giving them descriptive, easy-to-remember names.
Eliminate the hassle of having to decipher the logic each time
you need to use expressions.
Use the enhanced dialog box to easily create new named expressions, and rename and
delete existing expressions.
ing the logic by giving easy-to
remember names to complex
conditional expressions
Named conditional expressions
26
Page 31

Work more productively with a modern interface
27
Create named conditional build expressions
1. From the Project tab, choose Tag > Named Expression.
Named conditional expressions
Page 32

Work more productively with a modern interface
2. In the Define Conditional Build Tag Expression dialog box, create an expression in the
Basic or Advanced modes using the existing conditional build tags.
3. Click Save and enter a name in the C
Rename a conditional build expression
1. In the Define Conditional Build Tag Expression, choose the expression from the Expressions drop-down list.
2. Click Rename This Expression and edit the name of the expression in the Rename
Expression dialog box.
Delete a conditional build expressions
1. In the Define Conditional Build Tag Expression, choose the expression from the Expressions drop-down list.
2. Click Delete This Expression.
Enhanced conditional indicators
• Easily identify conditional
tags applied on content and
Project Manager objects with
new overline indicators
• Content remains readable
even when multiple tags are
ture also reduces errors in your final output as the visual conditional indicators ensure that
the intended conditional tag is applied to the content.
reate New Expression dialog box.
Maintain readability of content even when multiple tags are applied, using
enhanced conditional tags indicators. With the new overline, easily find the
tags that have been applied and where the conditions change within a
topic. This is especially useful to identify portions of content that are tagged
for one or more versions of published output.
Now you can easily identify which conditions have been applied to various
types of content, such as images, tables, and graphics at a glance. This fea-
Enhanced conditional indicators
28
Page 33

Work more productively with a modern interface
Also make use of the same overline conditional indicators on Project Manager objects, such
as topics or items in a TOC.
29
Enhanced conditional indicators
Page 34

Work more productively with a modern interface
Remember project state
Enjoy the convenience of having projects opened in exactly the same state in which they
were closed. No need to remember which topics and pods were opened last; RoboHelp
automatically restores them.
You also have the option to switch off this behavior if you do not want RoboHelp to
remember the project state.
Switch on or switch off the Remembered project state
1. From the File tab, choose Options.
2. In the General tab of the Options dialog box, select or deselect Remember Project State.
3. Click OK.
Remember project state
30
Page 35

Work more productively with a modern interface
Adobe Captivate 8 support
• Launch Adobe Captivate 8
Easily integrate HTML5 and SWF content created with the latest
release of Adobe Captivate into your RoboHelp files. Import the
Captivate video as a separate topic or into an existing topic in
your project. Enhance your Help content with show-me demos,
how-to movies, and interactive quizzes.
Cutting-edge Responsive HTML5 eLearning lets your users view multimedia show-me
demos, how-to tutorials and interactive quizzes - all launched from your Adobe RoboHelp
project.
The output is scalable and responds to the size of the screen. This ensures maximum compatibility of delivery when your audience views it on desktop, Android, iOS or Kindle
devices.
videos right from your RoboHelp project.
• Scalable Captivate 8 videos
auto-fit to screen of user’s
31
For more information, see Adobe Captivate demos in the RoboHelp documentation.
Adobe Captivate 8 support
Page 36

Work more productively with a modern interface
Colored and grayscale icons
You can now choose to use colored or gra ys ca le icons in the new Rob oHelp us er inter face.
Customize the look of the RoboHelp icons
1. Click the drop-down in the Quick Access Toolbar and choose More Commands.
2. In the Customize dialog box, select Show Color Icons to displays colored icons. Or deselect the option to display grayscale icons.
Out-of-the-box user interface themes
Work in your favorite environment. Choose from four out-of-the-box color themes to customize the look of the new ribbon user interface.
Set the user interface theme
1. Click the drop-down in the Quick Acces
2. In the Customize dialog box, choose Dark or Light in the Theme drop-down list.
3. Select Show Color Icons to displays colored icons. Or deselect the option to display
grayscale icons.
s Toolbar and choose More Commands.
Colored and grayscale icons
32
Page 37

Work more productively with a modern interface
Auto-hide ribbons
Maximize the document viewing area using auto-hide ribbons. The ribbon toolbar stays
hidden while you are working. Just click on a tab when you want to work with its commands.
Expand or collapse the ribbons
1. Click the Collapse the Ribbon arrow in the upper-right corner of the RoboHelp workspace.
2. If you prefer the ribbons to be always displ
arrow.
ayed, simply click the Expand the Ribbon
Contextual tabs in the new ribbon Interface
RoboHelp also reduces clutter with the help of contextual tabs that only appear when you
need them. The Table tab only appears when you’re working on tables. And the Positioning
tab only appears when you’re working on positioned text boxes. The interface responds to
where you are working in your project.
33
Auto-hide ribbons
Page 38

Work more productively with a modern interface
Customizable Quick Access toolbar
Work faster than ever by keeping your most frequently used operations at your fingertips. Customize the Quick Access toolbar with
any operation supported in the main toolbar. In the Customize dialog box, easily add the commands that you need and remove the
ones that you don’t often work with.
• Access your most used commands in fewest mouse clicks
• Add or remove commands as
per your preferences
Put your favorite commands in the fully customizable Quick Access toolbar to access your
them in fewest possible mouse-clicks. You can even place the toolbar above or below the
ribbon.
Customizable Quick Access toolbar
34
Page 39

Work more productively with a modern interface
Customize the Quick Access Toolbar
1. Click the drop-down in the Quick Access Toolbar and choose More Commands.
2. In the Customize dialog box, go to the Quick Access Toolbar tab.
3. Select the tab containing the commands that you want to add.
4. Move the commands that you need fro
m the left list to the right list.
5. Move any commands that you do not require in the toolbar from the right list to the left
list.
6. To change the location of the commands in the toolbar, move the command up (left) or
down (right) in the right list.
7. Finally, if you want to revert back to the RoboHelp default toolbar command, simply
click Reset.
35
Customizable Quick Access toolbar
Page 40

Work more productively with a modern interface
Find topics and images in Project Manager
Easily find where topics and images within topics are located in Project Manager.
Locate items in Project Manager
1. Place the insertion point within the topic.
Or click on the image in the topic.
2. Click Project > Locate Item.
Find topics and images in Project Manager
36
Page 41

Work more productively with a modern interface
Easy update of CSS styles
Change the formatting of a paragraph style in one place and have RoboHelp to reflect the
formatting this paragraph style across the entire RoboHelp project for you.
Simply change paragraph formatting such as font or alignment. Then use the Update Style
button to reflect these changes across all such paragraphs in the project.
Edit CSS styles
1. Place the insertion point within the paragraph that you want to edit and use the formatting options in the Edit tab to reformat the paragraph.
2. Click Update Style.
Notice that the same paragraph style across all topics in the project are reformatted.
Embed online videos
New add online videos to your RoboHelp topics by simply specifying the video URL in the
embed code. Then publish your content to mobile apps or the various output formats
including responsive HTML5, multiscreen HTML5, WebHelp, WebHelp Pro, and Adobe AIR.
Embed an online video
1. Select a location in the topic for inserting the online video.
2. Select Insert > Media tab > Multimedia.
3. Choose the multimedia option as Online (URL) and enter the source URL (in embed
code) of the online video.
37
For embedding Youtube, Vimeo, and Dailymotion v
the http URL instead of the source URL.
ideos, you can alternatively provide
Easy update of CSS styles
Page 42

Work more productively with a modern interface
Note: The source URL of the video can be copied from the embed code of the online video. Consider this embed code as an example: <iframe width="560" height="315"
src="https://www.youtube.com/embed/PAxxJKa3PDo" frameborder="0" allowfullscreen></iframe>. Here, the source URL required to embed the video is: https://www.youtube.com/embed/PAxxJKa3PDo. This source URL is different from the http URL of the video.
Customize Player Settings
For the offline and online videos that you embed in your RoboHelp topics, customize the
appearance of the player window by specifying the size, margin, and border. Also configure
player settings to control the display, playback and sound settings for the local and online
videos embedded in your projects.
1. Choose the options in the Appearance drop-down to customize the size, margin, and
border of the video in the output.
2. To customize the playback and sound settings, choose Appearance > Player Settings:
Customize Player Settings
38
Page 43

Additional resources
More information on the full Adobe Technical Communication Suite and the tools it provides
can be found online.
Version comparison chart
Want to compare the latest version of RoboHelp with the earlier versions, click here.
Product page
• Adobe Technical Communications homepage
• Adobe FrameMaker homepage
• Adobe FrameMaker XML Author homepage
• Adobe FrameMaker Publishing Server homepage
• Adobe RoboHelp homepage
User guides and Help hub pages
• Adobe RoboHelp (2015 release) User Guide
• Adobe RoboHelp Help Hub
• Adobe FrameMaker (2015 release) User Guide
• Adobe FrameMaker Help Hub
Additional resources
Page 44

Additional resources
• Adobe FrameMaker XML Author (2015 release) User Guide
• Adobe FrameMaker XML Author Help Hub
• Adobe FrameMaker Publishing Server (2015 release) User Guide
• Adobe FrameMaker Publishing Server Help Hub
User guides and Help hub pages
40
Page 45

Legal notices
Follow this link: Legal Notices
Legal notices
Page 46

Legal notices
42
 Loading...
Loading...