Page 1

ADOBE® CAPTIVATE® HELP
Page 2

Legal notices
Legal notices
For legal notices, see http://help.adobe.com/en_US/legalnotices/index.html.
Last updated 8/18/2015
Page 3

Contents
Chapter 1: What’s new
What's New in Adobe Captivate 9 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .1
Captivate Draft app for iPad . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .7
Capture content from iOS devices (Captivate for MAC feature) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 18
Multi-state objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 21
Review and collaboration in Adobe Captivate Draft . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 28
What's New in Adobe Captivate 8.0.1 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 33
What’s new in Cp 6 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 38
What's new in Adobe Captivate 7 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 39
Chapter 2: Workspace
Panels . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 42
Undoing and redoing actions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 43
Timeline . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 43
Shortcut keys . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 46
Grids . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 51
Filmstrip . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 51
Disable confirmation messages . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 52
Customizing the workspace . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 52
Adobe Captivate Library . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 54
Branching panel . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 55
iii
Chapter 3: Creating Projects
Responsive Project Design . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 58
Responsive text . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 68
Themes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 71
Create projects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 72
View Specific Properties . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 76
Enable backup file creation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 79
Customize the project size . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 80
Chapter 4: Recording Projects
Types of recording . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 81
Set recording preferences . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 83
Record video demonstrations . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 86
Record software simulations . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 95
Pause while recording projects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 97
Chapter 5: Slides
Set up knowledge check slides . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 98
Slide notes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 100
Tips for introductory slides . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 103
Slide properties . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 103
Slide transitions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 106
Last updated 8/18/2015
Page 4

CAPTIVATE
Content s
Master slides . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 106
Lock slides . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 108
Hide slides . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 109
Group slides . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 109
Edit slides . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 110
Delete slides . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 112
Change slide order . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 112
Add slides . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 112
Chapter 6: Adding and Managing Objects
Object effects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 115
Web objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 127
Object style . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 129
Rotate objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 131
Resize and reposition objects bypixel . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 131
Managing objects with the MainOptions toolbar . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 132
Merge objects into a slide . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 132
Manage Library objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 132
Group objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 134
Edit object information using the Advanced Interaction panel . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 135
Copy, paste, and duplicate objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 136
Controlling the visibility of objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 137
Change the display order of objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 137
Apply shadows to objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 138
Align objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 139
Add reflection to objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 141
iv
Chapter 7: Noninteractive Objects and Media
Images and rollover images . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 143
Customize Smart Shapes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 150
Tex t capt ions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 151
Smart shapes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 164
Zoom areas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 168
Set audio for noninteractive objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 170
Rollover slidelets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 170
Rollover captions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 173
Mouse . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 175
Insert Mathematical equations (Cp 7) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 178
Highlight boxes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 179
Swatches panel . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 181
Fix size and position of noninteractive objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 181
Animations . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 182
Chapter 8: Interactive Objects
New interactions in Adobe Captivate 8 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 186
Tex t ent ry box es . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 198
Project navigation using interactive objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 202
Last updated 8/18/2015
Page 5

CAPTIVATE
Content s
Click boxes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 205
Buttons . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 208
Add audio to boxes and buttons . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 212
Add JavaScript to boxes and buttons . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 213
Chapter 9: Audio
View audio details . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 214
System audio (Cp 7) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 215
Recording in sync . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 218
Preview audio . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 223
Insert audio . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 223
Export audio . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 226
Edit audio . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 226
Chapter 10: Video
Multi-slide synchronized video . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 233
Event video . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 237
Differences between event and synchronizedvideos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 239
Chapter 11: Widgets
Learning interactions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 241
Smart learning interactions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 247
Drag-and-drop interaction . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 249
Twitter widget . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 256
Configure Widgets and Interactions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 261
Widget panel . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 263
Using XML in widgets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 264
Using variables in widgets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 265
Using ActionScript 3.0 in widgets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 265
Types of widgets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 266
Question widgets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 267
Properties of widgets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 267
New widget APIs in Adobe Captivate6 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 270
Learner Notes interaction . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 271
Create WDGT files . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 272
Defining visibility mode for widgets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 278
Create widgets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 280
Add widgets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 281
Accessing Adobe Captivate movie properties . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 282
v
Chapter 12: Variables and Advanced Actions
Shared actions (Cp8) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 284
Tutorial on scripting . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 288
Edit/delete a user-defined variable . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 293
Create a user-defined variable . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 293
Adobe Captivate SWF events . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 295
Assign advanced actions to an event . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 296
Advanced actions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 297
Last updated 8/18/2015
Page 6

CAPTIVATE
Content s
Chapter 13: Creating a Quiz
Import questions from GIFT format files (Cp 7) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 300
Submitting all answers simultaneously . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 301
Set up question slides . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 301
Random question slides . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 308
Quiz preferences . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 310
Insert question slides . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 315
Insert pretests . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 318
Allow users to return to quiz . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 319
Chapter 14: Advanced Editing and Project Reviews
Skins . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 321
Creating accessible projects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 324
Using the AIR Review application . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 329
Table of contents (TOC) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 334
Spelling and search . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 338
Resize projects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 340
Projects and project preferences . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 342
Preview projects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 346
Localizing Adobe Captivate projects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 347
Link Adobe Captivate projects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 348
Import, export, and delete content . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 349
Combining multiple SWF files with aggregator . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 351
vi
Chapter 15: Publishing Projects
Publish projects as HTML5 files . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 353
Preview and publish Responsive projects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 359
Publish projects as executable files . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 366
Publish projects as MP4 files . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 368
Set publishing preferences . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 371
Report to Acrobat.com or internalserver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 372
Publish projects as SWF files . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 374
Collaboration with Acrobat.com . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 376
Change the default location ofpublished files . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 377
Chapter 16: Using Adobe Captivate with Other Applications
Learning management system (LMS) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 378
Common JS interface . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 386
Adobe Captivate App Packager . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 393
Adobe Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 394
Microsoft Word . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 396
Adobe Connect . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 399
RoboHelp . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 403
Microsoft PowerPoint . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 405
Adobe Multi-SCORM Packager . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 410
Adobe Bridge (Cp 7) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 413
Last updated 8/18/2015
Page 7

CAPTIVATE
Content s
Chapter 17: Troubleshooting
Publishing projects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 414
Adobe Captivate output . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 414
Uninstalling Adobe Captivate . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 415
Recording audio produces recording(Clip).wavfile . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 416
Video errors . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 416
Text viewed in a browser . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 416
The Skin Editor . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 417
Security warning with Flash Player9 or later . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 417
Recording Applications on Mac . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 417
Quizzing errors . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 417
JavaScript that does not appear . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 418
Correcting colors in slides . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 418
Choppy full motion recording . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 418
Capturing while recording a web application . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 419
Capture of elevated applicationsin Windows Vista/Windows 7 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 419
Application distortion when recording . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 419
Animation timing . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 420
vii
Last updated 8/18/2015
Page 8

Chapter 1: What’s new
What's New in Adobe Captivate 9
Adobe Captivate reimagines the way interactive eLearning is created for a multi-device world. Rapidly author a wide
range of interactive and responsive HTML5-based eLearning content without programming.
Read on for a quick introduction to the new features and enhancements introduced in Adobe Captivate 9.
What's new and changed
1
Captivate Draft app for iPad
Enhanced effects
Additional breakpoints and UI enhancements for responsive projects
Capture content from iO
Preview project in LMS
S devices
Multi-state objects
Work in Captivate with svg graphics
Last updated 8/18/2015
Page 9

What’s new
3
Create knowledge check slides
Other features
C
aptivate Draft app for iPad
Publish to Adobe Captivate Prime
Last updated 8/18/2015
Page 10

What’s new
Use the Captivate Draft app for iPad to quickly create content on the go. Create storyboards whenever inspiration
strikes you, and then export it to the Cloud, to work on it later. You can also send your draft projects to reviewers and
collaborators.
For more information, see Captivate Draft app for iPad and Review and Collaboration workflow in Captivate Draft
Capture content from iOS devices
4
You can now connect your iOS device to your c
For more information, see Capture content from iOS devices (Captivate for Mac feature)
omputer, and capture actions on the device.
Multi-state objects
Objects can
object behavior and appearance quickly and easily directly from the Property Inspector.
For more information, see Multi-state objects .
now have multiple states. This feature gives you the freedom to manipulate
Enhanced effects
Last updated 8/18/2015
Page 11

What’s new
The effects panel UI has been revamped for a better user-friendly experience.
New effects have been added. Also motion path effects are now available for responsive projects also.
For more information, see Object effects .
Preview project in LMS
Preview your project in an LMS and verify it is structurally accurate before actual publishing.
For more information, see Preview LMS.
5
Work in Captivate with svg graphics
Import and edit your svg graphics within Captivate.
For more information, see Working with svg images .
Additional breakpoints and UI enhancements for responsive projects
Last updated 8/18/2015
Page 12

What’s new
Additional breakpoints are introduced to help you refine your project further. In addition, several UI enhancements
have been included.
For more information, see Responsive Project Design .
Create knowledge check slides
You can create knowledge check slides to enforce learning activity for learners.
For more information, see Set up knowledge check slides .
6
Publish to Adobe Captivate Prime
Adobe Captivate Prime is a new learning management system that you can use to distribute your e-learning content
over the internet to learners.
You can now publish your Captivate projects to Captivate Prime.
For more information, see Publish project to Captivate Prime
Other features
Last updated 8/18/2015
Page 13

What’s new
Emulate geolocation:
You can test any geolocation functionality you have set up when you preview your project in the browser.
For more information, see Emulate geolocation while testing your project
Introduction of delays in advanced actions:
In previous versions of Captivate, a given set of actions in an advanced action gets exe cuted a ll at the same time and not
sequentially. This issue is now addressed by the Delay action.
Here is an example of its usage:
Delay wait_time
wait_time is the amount of time required before executing the next action.
In shared actions, wait_time is a parameter.
Where to use delays:
• Used to execute a set of actions after 'X' seconds the movie has started playing.
• Combined with jump to slide actions.
• Used to show/hide objects after playing an effect, audio, and so on.
• Used along with loop to change state of objects at desired time interval
7
Note:Delay does not interfere in movie state (pause or continue).
Captivate Draft app for iPad
You can quickly create your e-learning content on-the-go using the Captivate Draft app for iPad. Prepare your draft
content in collaboration with other content authors while you are away from your desktop/laptop by using Captivate
Draft.
Drag-and-drop Captivate native objects, smart shapes, set the styles and reuse them in your desktop as Captivate
project. You can import the iPad app content into a desktop project and also export the project from iPad app.
Create a project
1 Launch the Captivate Draft app on your iPad.
2 Click the tile named Create New Project as shown here.
Last updated 8/18/2015
Page 14

What’s new
3 Start creating your project in the blank slide.
Your project gets autosaved once you move away from the app. View your saved project in the landing page of your
Adobe Captivate Draft app.
8
Create content using Captivate Draft's Gesture and Edit modes
The Adobe Captivate Draft app functions in two modes: Gesture mode and Edit mode.
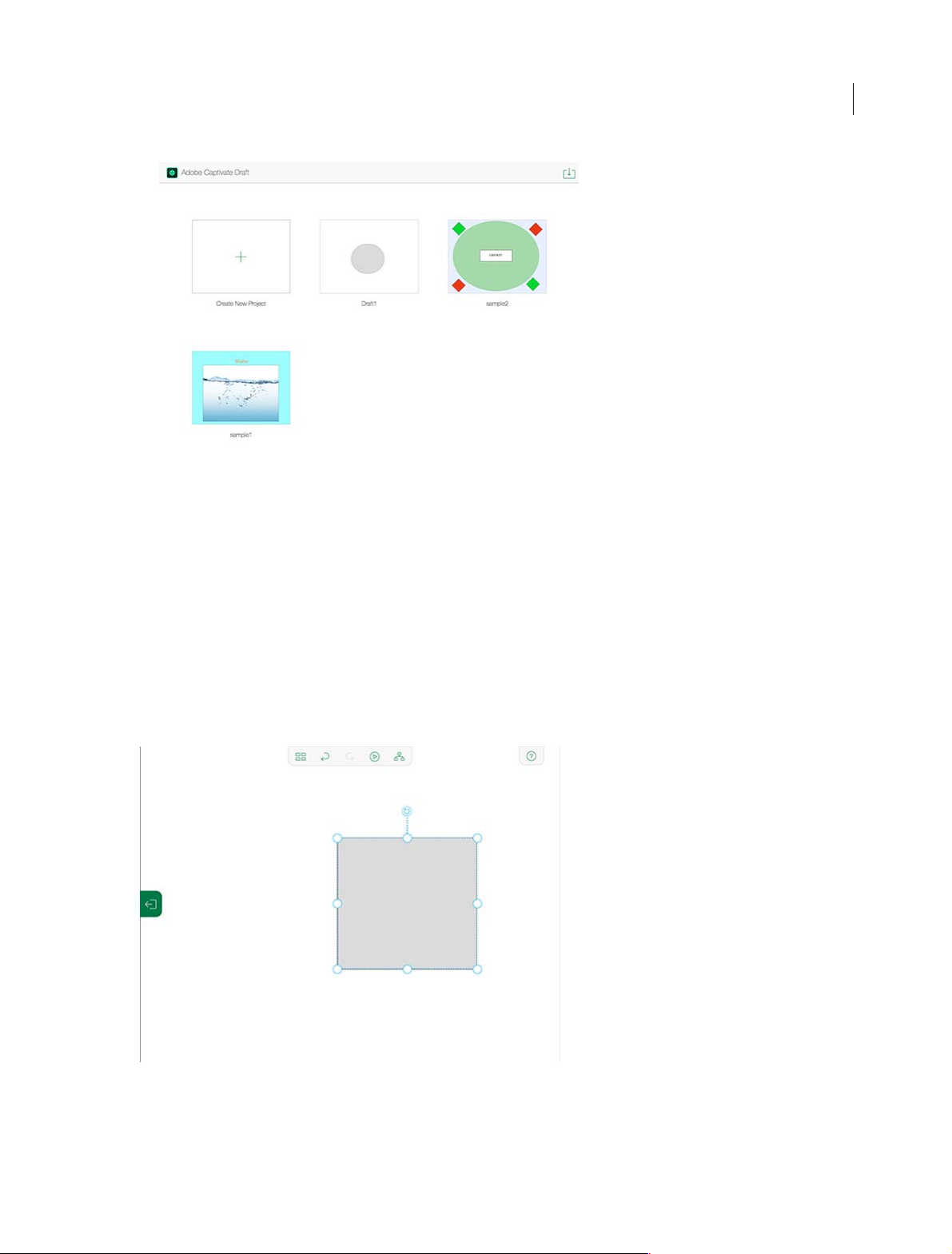
Gesture mode
When you are in Gesture mode, you can draw, resize, and reposition objects.
Last updated 8/18/2015
Page 15

What’s new
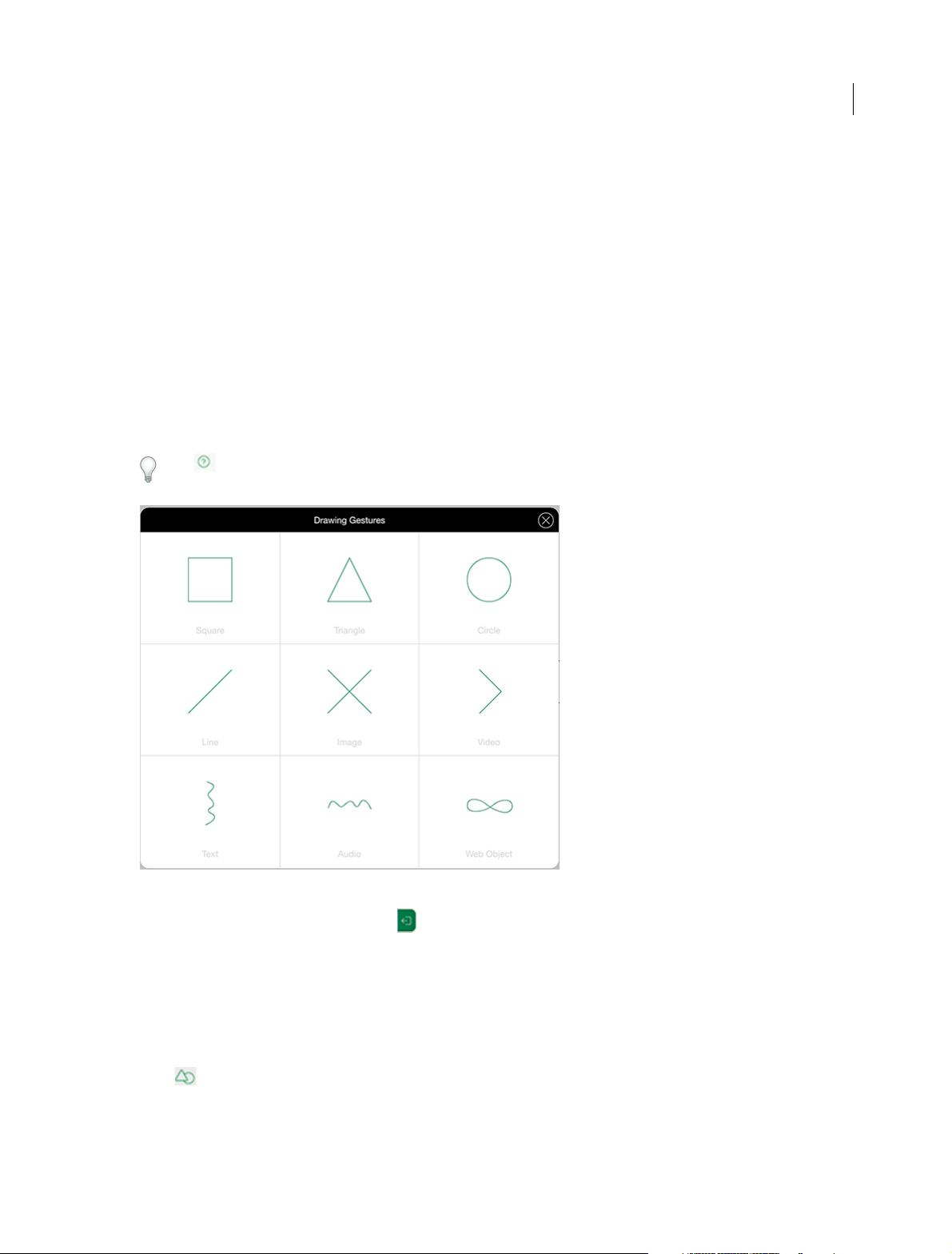
Use the Gesture mode to draw objects quickly onto your slide. The Captivate Draft app supports the following gestures
to insert corresponding objects:
• Square - Draw square shape on the slide to get this object
• Triangle - Draw triangle shape on the slide to get this object
• Circle - Draw circle shape on the slide to get this object
• Line - Draw line shape on the slide to get this object
• Image - Draw x shape on the slide to get this object
• Video - Draw > shape on the slide to get this object
• Text - Draw wave shape vertically on the slide to get this object
• Audio - Draw wave shape on the slide to get this object
• Web Object - Draw infinity shape on the slide to get this object
Click on the upper right of the screen to access the Help that sh
on your slide.
ows how you can use gestures to quickly draw objects
9
To move from Gesture to Edit mode, click on the left of the screen.
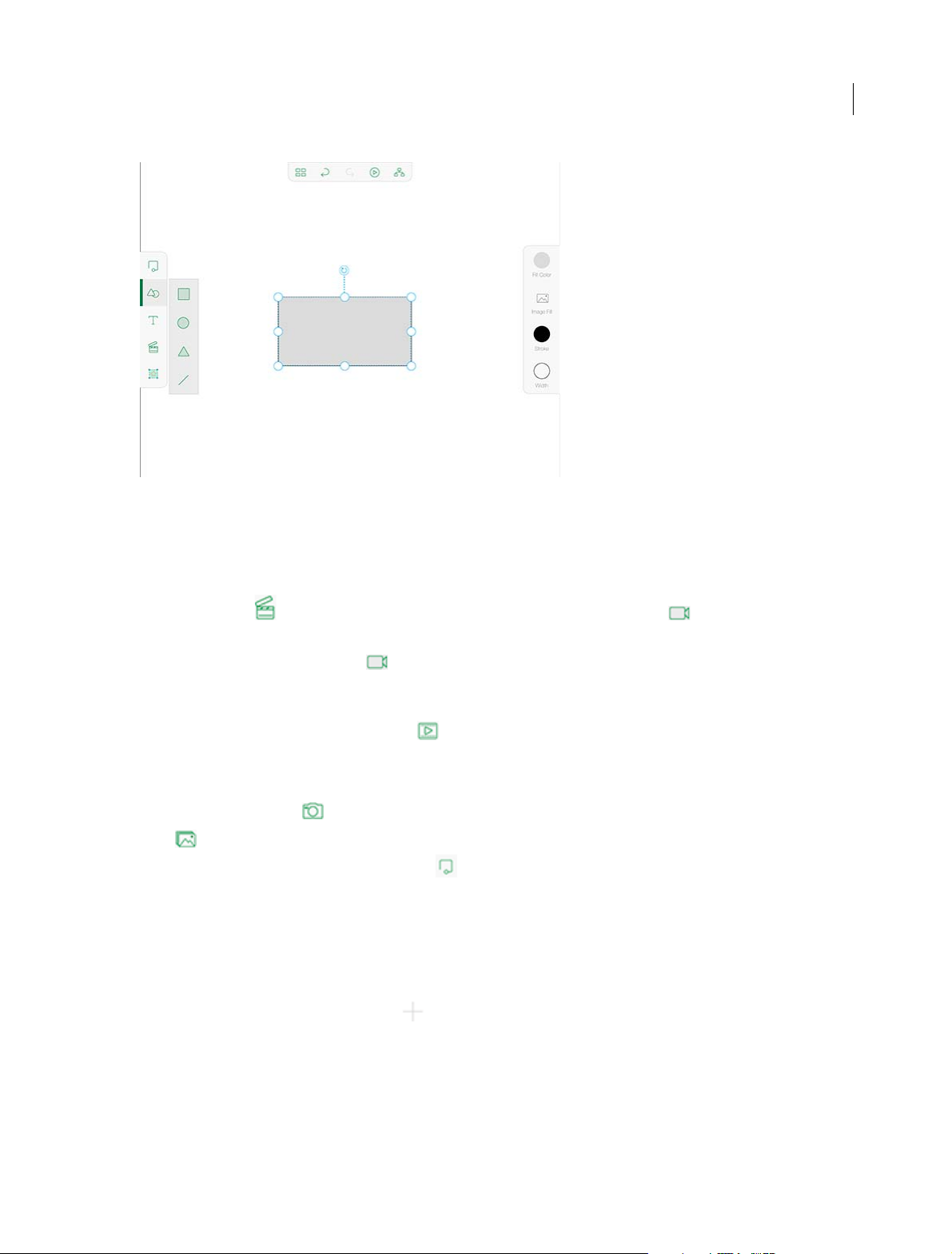
Edit mode
When you are in Edit mode, you can add and edit the properties of objects such as shapes, text captions, images, audio,
and video.
Add objects
Press on the left of the screen. A pop-up menu with shapes appears. To insert corresponding shape objects on the
slide, press each of these icons.
Last updated 8/18/2015
Page 16

What’s new
You can edit the properties of your objects such as size and fill/stroke color using the options on the right-side.
10
You can record videos live in slides or add the existing videos. Similarly, you can capture live pictures into the slide or
import existing images to the slide.
Add videos - Press on the left side menu of the screen. In the pop-up submenu, press . A video placeholder area
appears on the slide.
On the right-side of the screen, press to record live videos. After recording the video, tap Use Video at the lowerright corner of the screen to include in the slide. To re-record the video, tap Retake at the lower-left corner of the screen.
To cancel recording and go back to the slide, press Cancel.
To import existing videos into the slide, press on the right side.
Add images - Press the multimedia icon on the left side menu of the screen. In the pop-up submenu, tap the image
icon. An image placeholder area appears on the slide.
To take live pictures, press on the right side of the screen.
Press to import existing images into the slide.
To move from Edit mode to Gesture mode, click on the left of the screen.
Add slides to a project
You can add blank or question slides to your project.
Add a blank slide
1 To add a blank slide to your project, tap in Edit mode.
2 Start creating your content in the slide.
Note: Your slide is autosaved.
3 To include more slides to your project, repeat the above steps.
Last updated 8/18/2015
Page 17

What’s new
Add a question slide
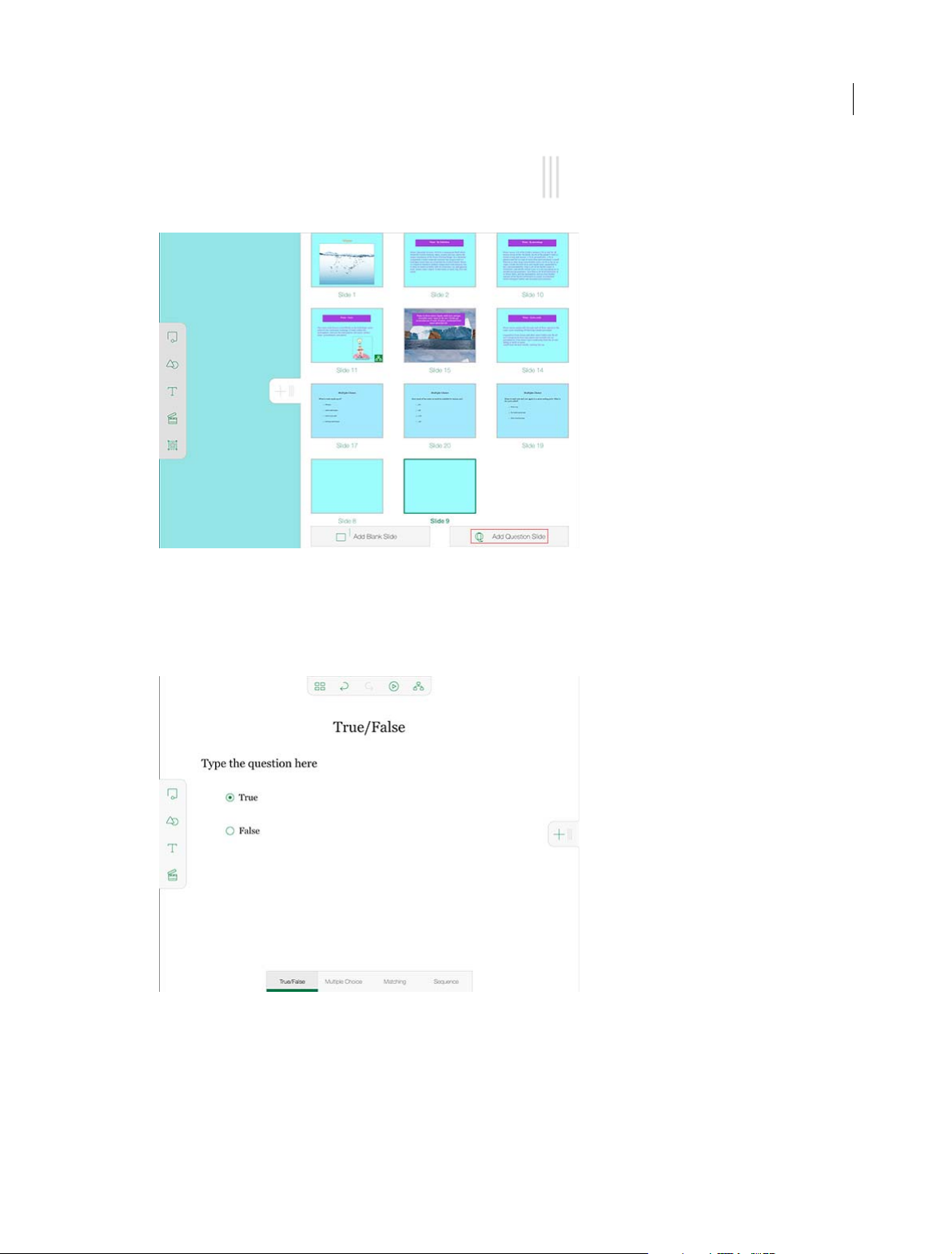
1 To add a question slide to your project, slide your finger across in Edit mode, and click Add Question Slide in
the pane that opens.
11
A pane offering four question slide options opens up allowing you to create True/False, Multiple Choice, Matching,
a
nd Sequence type of questions.
2 Select one of the options and edit it according to your requirements.
Tr ue /F al s e -
Multiple Choice D
Double tap the text area, named 'Type the question here' to add the question text of your choice.
ouble tap the text area, named 'Type the question here' to add the question text of your choice.
Double tap the text area, named 'Type the answer here' to add the answer text of your choice.
Last updated 8/18/2015
Page 18

What’s new
Matching Double tap 'Insert column 1 text here' text area and 'Insert Answer' text area to add your choice of text. A
minimum of two answers are required for this slide, two answers are shown by default.
12
Sequence Do
slide, two sequence items are shown by default.
3 To add more answer choices to the question in multiple choice, matching and sequence question slides, press on
the left side of the screen. On the right, you can see '#Answers' icon with the current number of available answers
b
eing highlighted in circle. Press the icon, a side level scrolling menu appears. You can scroll up or down to add the
number of answers. A minimum of two answers are shown by default.
4 To edit the fonts of the quiz questions and answers, single press on the text area to select it. Options to modify the
text, size, and color appear on the right-side of the screen.
uble tap 'Type the sequence item' to add text. A minimum of two sequence items are required for this
Navigate across slides and projects
You need to be in Edit mode to navigate through your project. You can navigate the project in the following ways:
• Swipe right or left to navigate to previous or next slides.
• Double-tap anywhere on the screen and then tap on the next and previous icons that appear at the bottom of the
screen.
To navigate to a specific slide, swipe on the right of the screen to see all the slides in your project. Then tap on the
slide you want to navigate to.
To navigate across projects, tap the Home icon to get back to the home screen that lists all your projects. Then tap on
th
e project you want to access.
Move and delete slides in a project
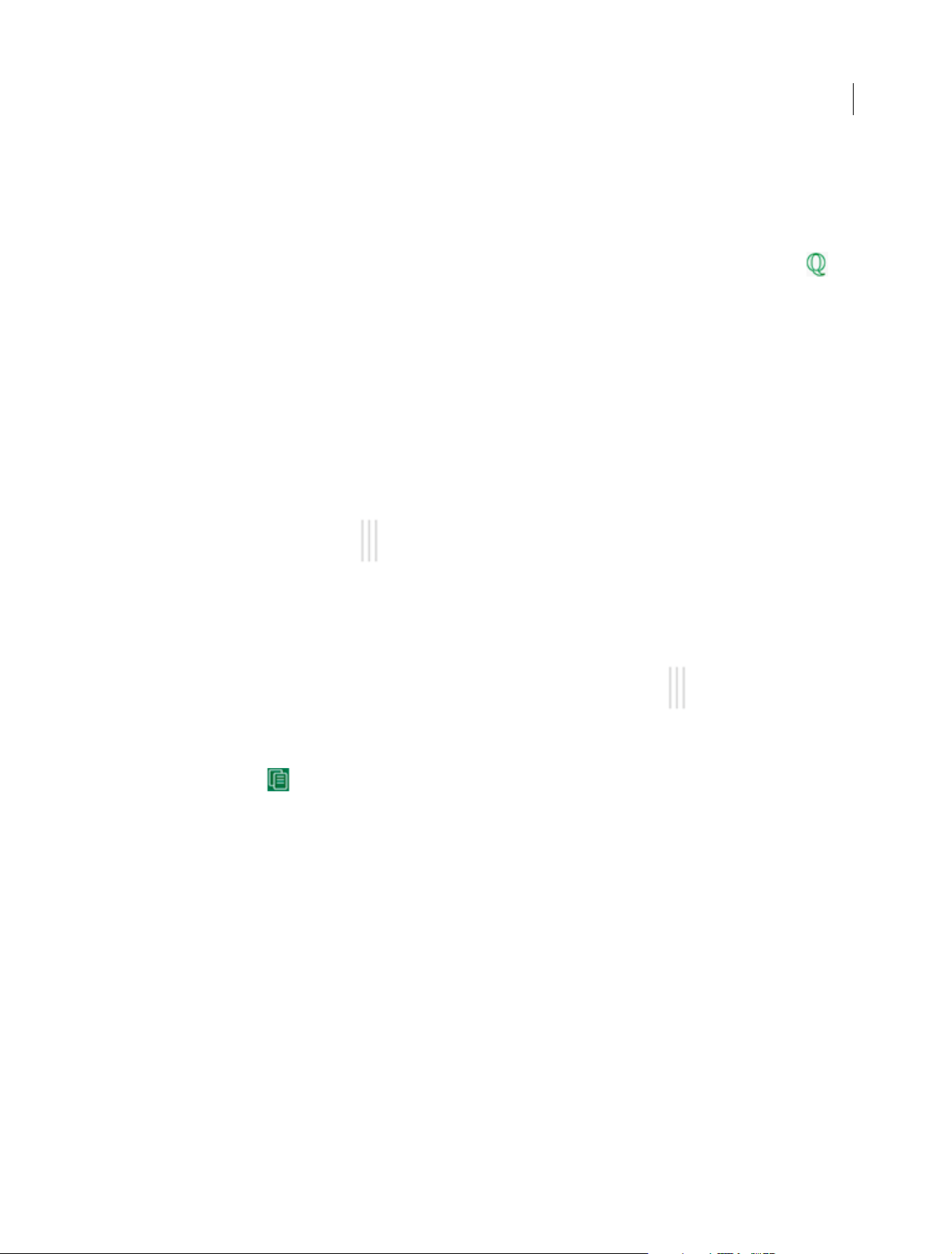
To view the filmstrip with all the slides of your project shown as thumbnails in it, press and swipe to your left.
A long press on the slide on the filmstrip shows the Delete icon on the lower-right of the thumbnail. To delete the slide,
pre
ss on the Delete icon.
To copy a slide, click .
You can also move the slides from one position to another at this state, by dragging and placing them at your desired
lo
cation.
Last updated 8/18/2015
Page 19

What’s new
Add and edit text
Make sure that you are in Edit mode.
13
Press on the left side menu of the screen. A text area appears on the slide. To start adding the content, double tap
the text area.
To edit the text, long press on the text inside text area to open a bubble shaped magnifier. You can move your cursor
around the large text content using it.
Change text properties
You can change the font type, size, and also apply text properties to the text area. From the right side menu on the
screen, press
A single tap on the object or text area pops up the text editing menu panel at the top:
icon to change the font. You can also edit the text size and color using the size and color icons.
Copy To generate a copy of the text area, tap .
Delete To delete the text area, tap .
Edit To start editing the content, tap .
Last updated 8/18/2015
Page 20

What’s new
z-index If you have multiple overlapped objects/text areas, tap the z-index stack icons to bring up or send down the
object/text area. The white layer on the stack icon represents your selected object/text area position
Hotspot If you want the user to tap the text to navigate to another slide, tap and select the slide you want to navigate
to. A hotspot is created for that text area.
.
Work with multimedia
You can add multimedia objects such as images, audio, video, and webobjects.
Add audio
You can record audio live in Adobe Captivate Draft.
Press on the left of the screen. In the submenu pop-up window, press . A recording button appears with a
message to start recording audio. To start recording the audio, tap the red circle. Tap the red circle again to stop
re
cording.
An audio icon at the upper right corner of the slide indicates that the audio is saved to the slide. When you stop the
a
udio recording, you can opt to play audio, record again or delete the audio clip. Choose the appropriate option.
14
The audio files are auto saved into the slides. All the audio slides are represented with an audio icon at the upper right
co
rner of the slide for identification.
At any point in time, you can access the audio clip by tapping the audio icon. You can then choose to play audio, record
a
gain, or delete the audio clip.
Add webobject
Press on the left side menu of the screen. In the pop-up submenu press . It creates a web object on the slide. To
edit/add the url of your choice
More editing options are available for the inserted webobject.
, double tap the url space.
Last updated 8/18/2015
Page 21

What’s new
Copy To generate a copy of the webobject, tap .
15
Delete T
Edit T
z-index I
object/text area. The white layer on the stack icon represents your selected object/text area position
o delete the webobject, tap .
o change the URL, tap .
f you have multiple overlapped objects/text areas, tap the z-index stack icons to bring up or send down the
.
Hotspot If you want the user to tap the webobject to navigate to another slide, tap and select the slide you want to
navigate to. A hotspot is created for that webobject.
Add hotspots
You can branch or inter-link slides within the project by using hotspots.
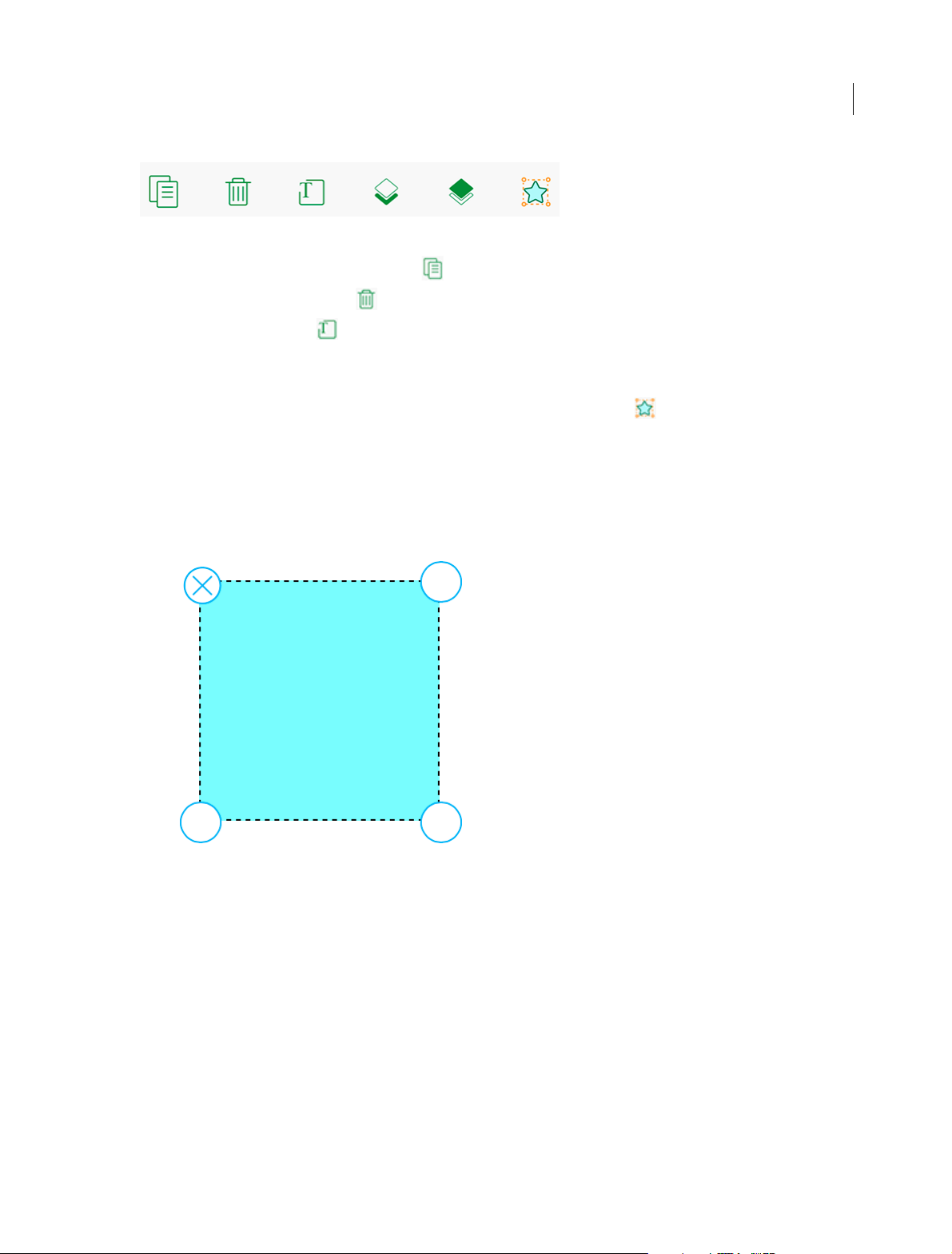
1 In edit mode, tap the hotspot icon, then tap on the screen where you want to create a hotspot.
A square hotspot appears on the screen.
2 Press and drag the corners of the hotspot to increase or decrease the size of it. Change the positions by pressing the
hotspot and moving it.
3 To delete a hotspot, click the X icon on the upper left corner of the hotspot.
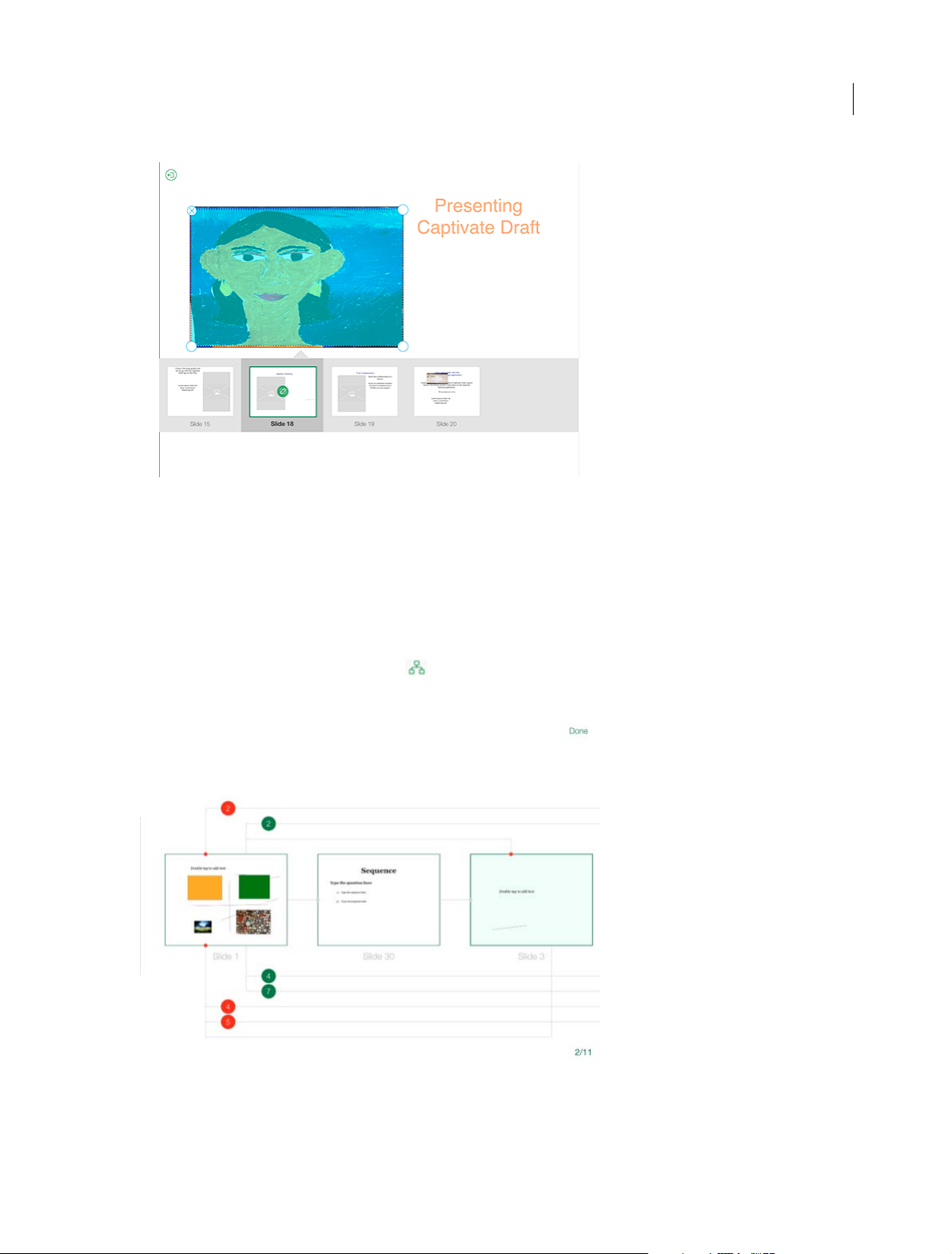
4 To link the slides, press the hotspot, all the slides in the project appear on the screen.
Last updated 8/18/2015
Page 22

What’s new
5 Press the slide you want the hotspot to link to.
A link icon appears on the linked slide.
16
Note: On any slide, you can use a maximum of four hotspots to link other slides.
View a project in Branching view
To view the branching for your slides, press at the top of the screen.
As shown in the below image, the host and target slides links are shown with red dots on target thumbnail slides.
Pinch and drag to zoom in and out, so you can see all the branches/links.
To go to a particular slide, select and press any slide in this view.
Last updated 8/18/2015
Page 23

What’s new
Undo/redo changes
To undo/redo any changes, press the Left Arrow at the top of the screen. To redo changes you made in the slide, press
the Right Arrow.
Preview a project
To preview the project, press the play icon at the top menu. While previewing the content in play mode:
• You can swipe the slide to left or right to move from one slide to another directly.
• To pause the preview mode, press anywhere on the slide.
• You can view green dots zooming in and out indicating the availability of hotspots on the slide.
Export/import a project
You can import and export projects from and to the creative cloud.
Import project from Creative Cloud
1 In the welcome screen/landing page of the Draft app, tap the down-arrow icon at the upper right corner of the
screen.
2 If you are connected to the Internet, you are prompted to log in with your Adobe credentials.
3 After signing in, you can import the project from the creative cloud.
17
Export project to Creative Cloud
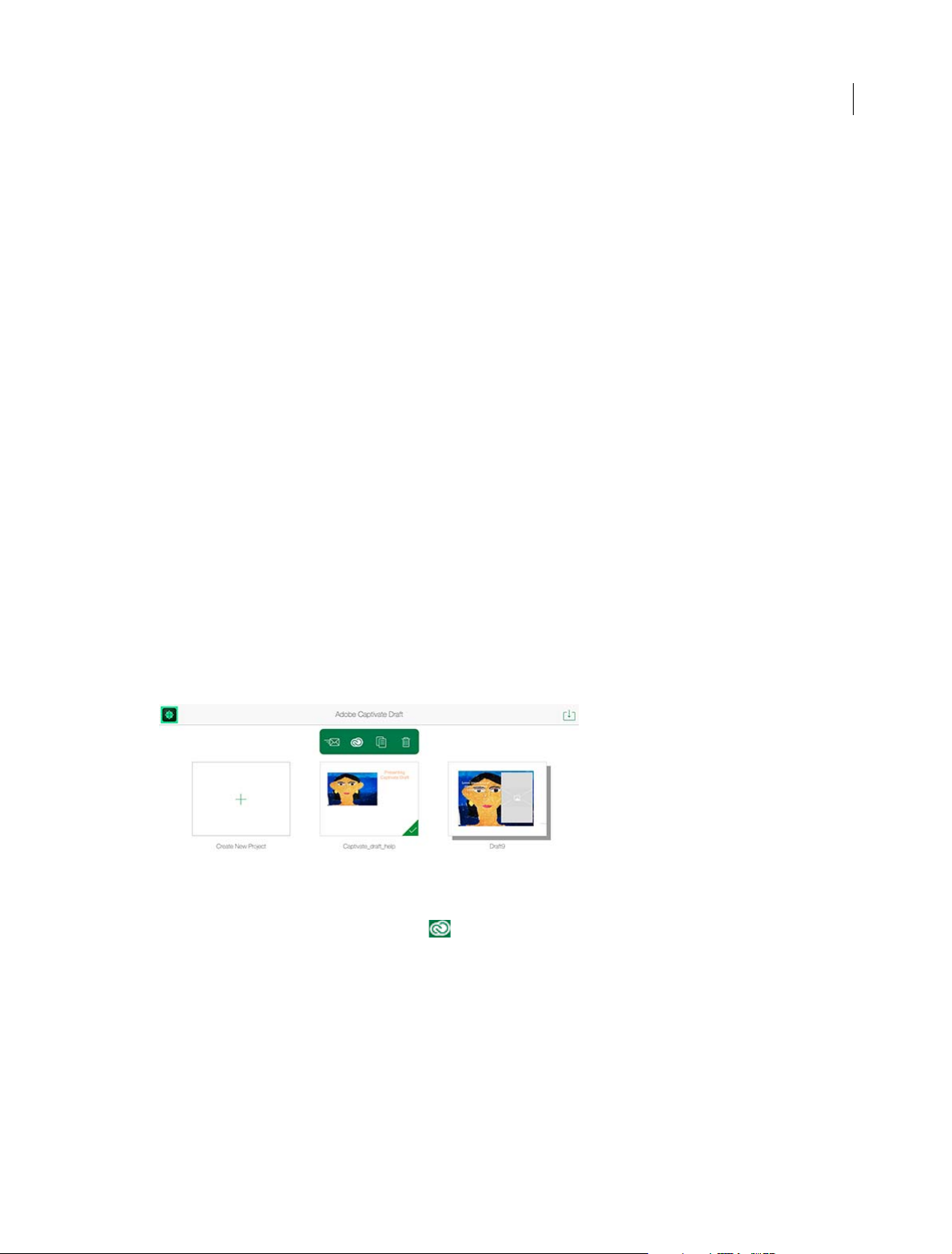
1 In the home screen of the Captivate Draft app, a long press on your project thumbnail loads a menu at the top of the
screen.
2 To upload the project to Creative Cloud, tap .
3 If you are connected to the Internet, you are prompted to log in with your Adobe credentials.
4 After signing in, you can export the project to the creative cloud.
Import Adobe Captivate Draft project into Captivate
You can import Adobe Captivate Draft (*.cpdx) projects into your desktop Captivate application to refine the project.
First download the project from the creative cloud to your computer.
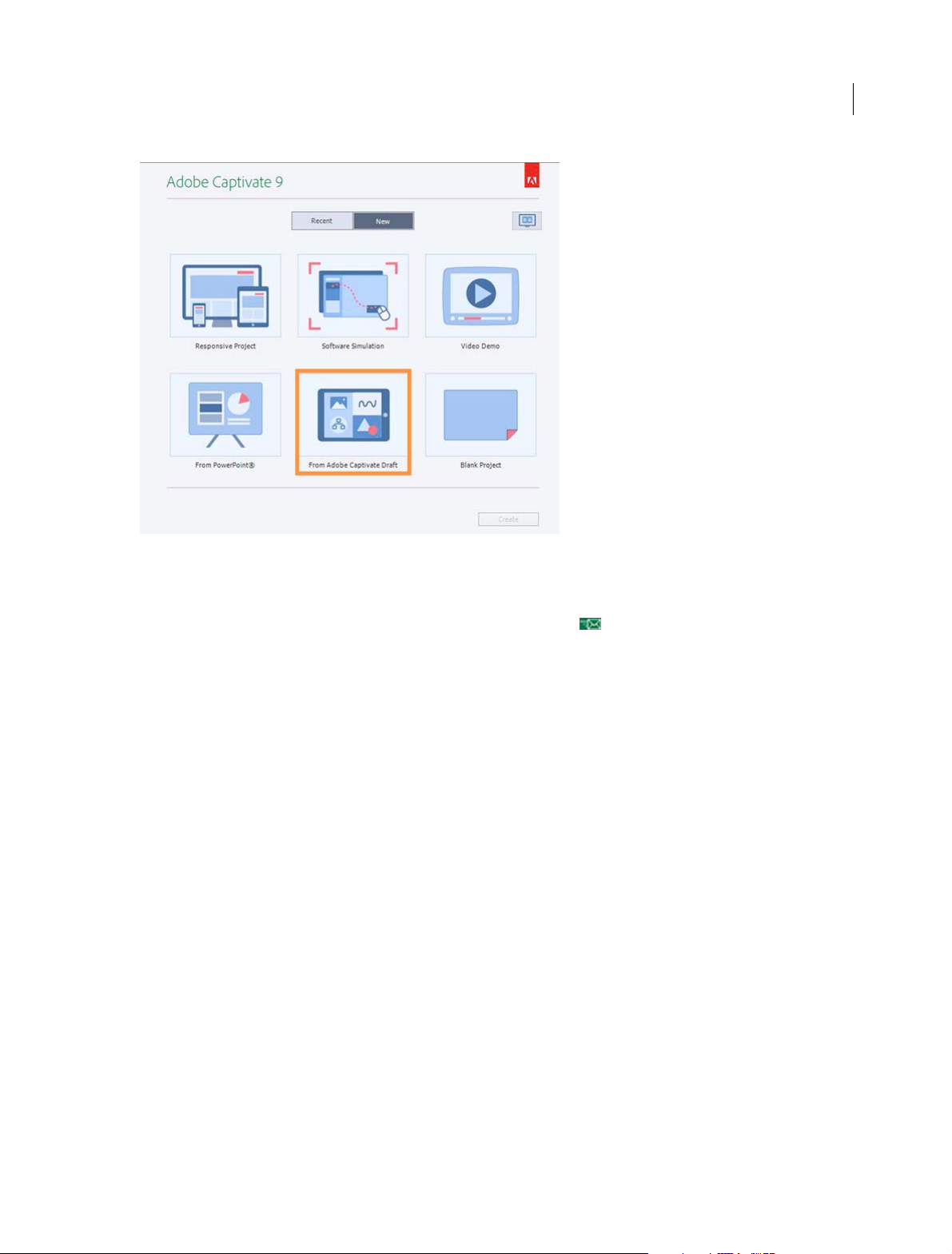
Click New Project > Project from Adobe Captivate Draft and navigate to the folder with the *.cpdx project.
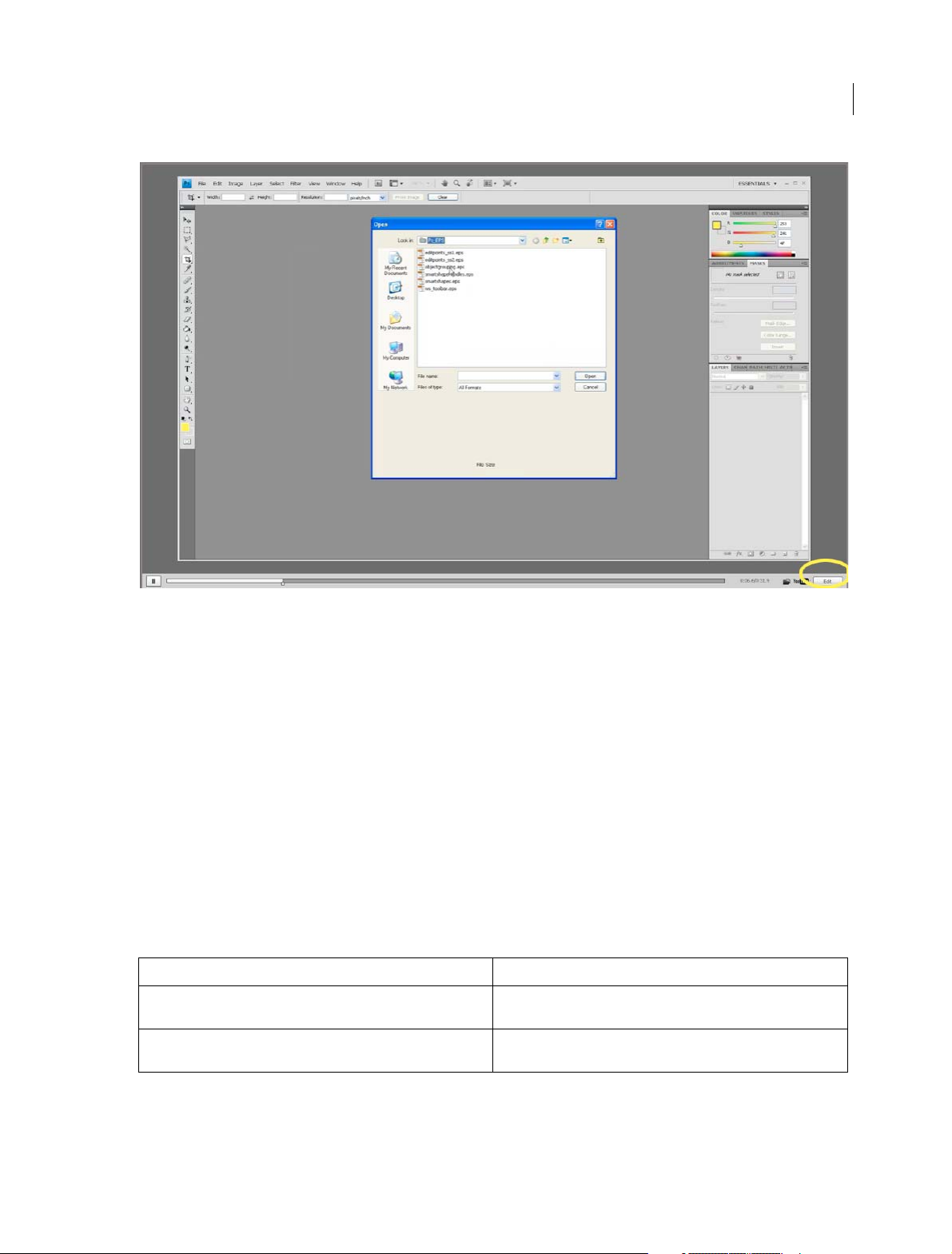
Alternatively, you can click From Adobe Captivate Draft from the home screen as shown in the screenshot below.
Last updated 8/18/2015
Page 24

What’s new
18
Send project for review
To share the project with other resources for review and collaboration, tap . For more information on this workflow,
see Review and collaboration in Adobe Captivate Draft .
Capture content from iOS devices (Captivate for MAC feature)
Using the Device Capture feature, you can record video demos (*.cpvc projects) of content and apps that are on your
iOS device. Just plug in the device, and start recording all the actions that you perform on the device.
Note: This feature supports only those iOS devices that are connected to the Mac with a lightning connecter (that is IOS
devices with IOS 8 and above and with MAC OSX version 10 and above).
Before recording
Decide on the orientation of the device before you start recording. You cannot change device orientation while
recording as the resolution changes abruptly and Captivate stops the recording.
Last updated 8/18/2015
Page 25

What’s new
19
Connect the device
Use the lightning device connector to connect your iOS device to the Mac.
Record new video demonstrations of your device
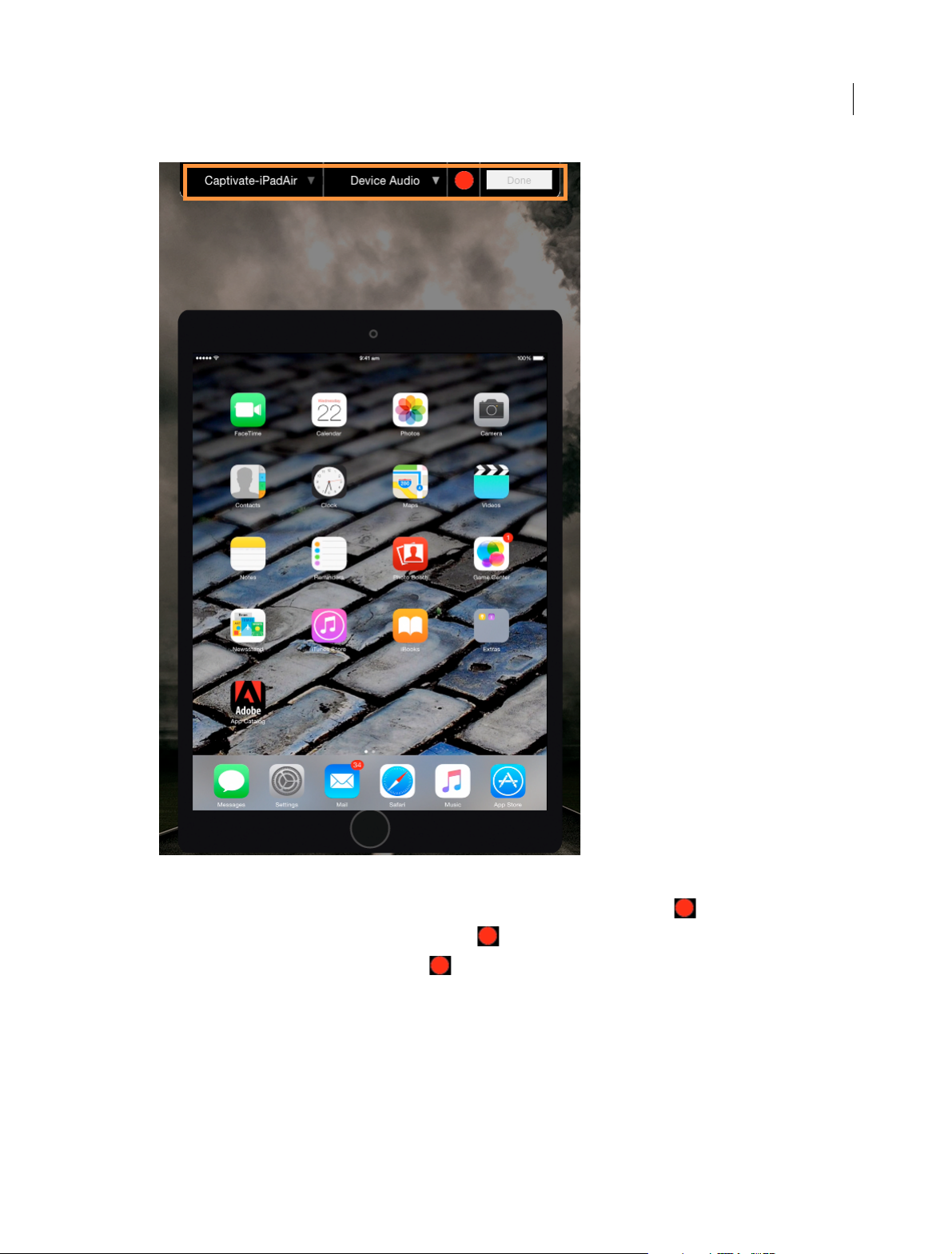
1 Click File > Record a new > Device Demo. A screen appears on the monitor displaying the connected device. If there
is more than one connected device, select the required device from the drop-down list on the left of the Device
Audio button.
Last updated 8/18/2015
Page 26

What’s new
20
2 Select the audio recording options by clicking the Device Audio dropdown and press to start recording.
You can pause the recording at any point by clicking again.
3 Once you are done with the recording, press on the skin to stop the recording. The project now opens in
Captivate with all the standard video editing options available to you for editing the video demo.
More Help topics
Edit videos
Publish video projects
Last updated 8/18/2015
Page 27

What’s new
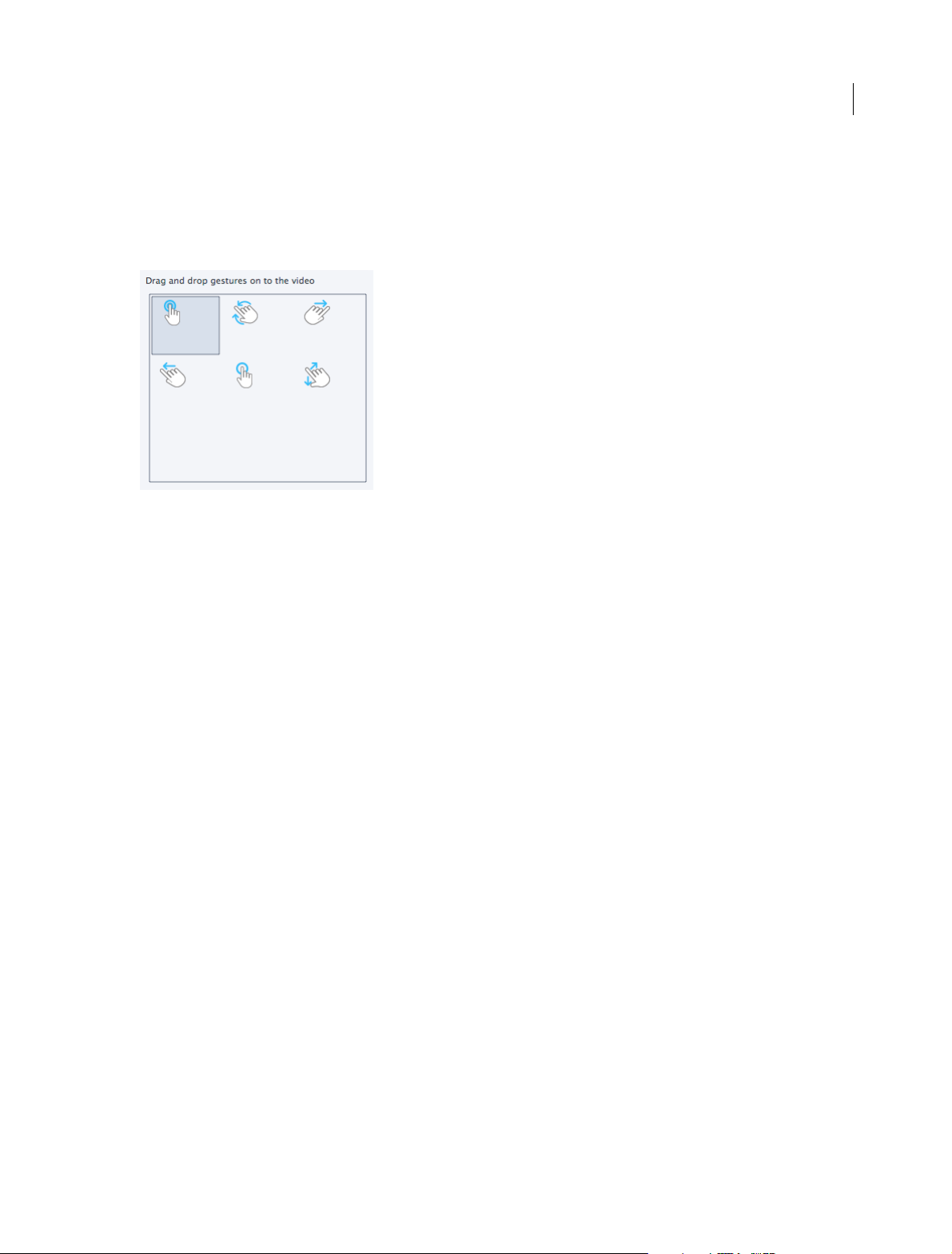
Add gestures
To show the actual device user experience, gesture support is added.
You can now add and edit gestures such as swipes, taps, pinches, and zooms. When a video demo is open for editing in
C
aptivate, all the available gestures appear in the Property Inspector.
1 Click, drag, and drop the gesture you want to add from the Property Inspector to the stage.
21
2 Edit the gesture to look and behave the way you want it to.
Multi-state objects
Objects can have multiple states within Captivate. This feature allows you to develop interactive content easily without
using multiple objects, or "hide and show" techniques in a single project.
Using a single object with multiple states, you can unclutter y
example, to change image color based on user's actions, you can use different colored states for a single image.
To work with multi-state objects, keep these features of multi-state objects in mind:
• Each object now can have multiple states.
• Interactive objects have in-built states.
• Users can customize the states of static and interactive objects.
• Button and smart shapes have in-built states with associated styles.
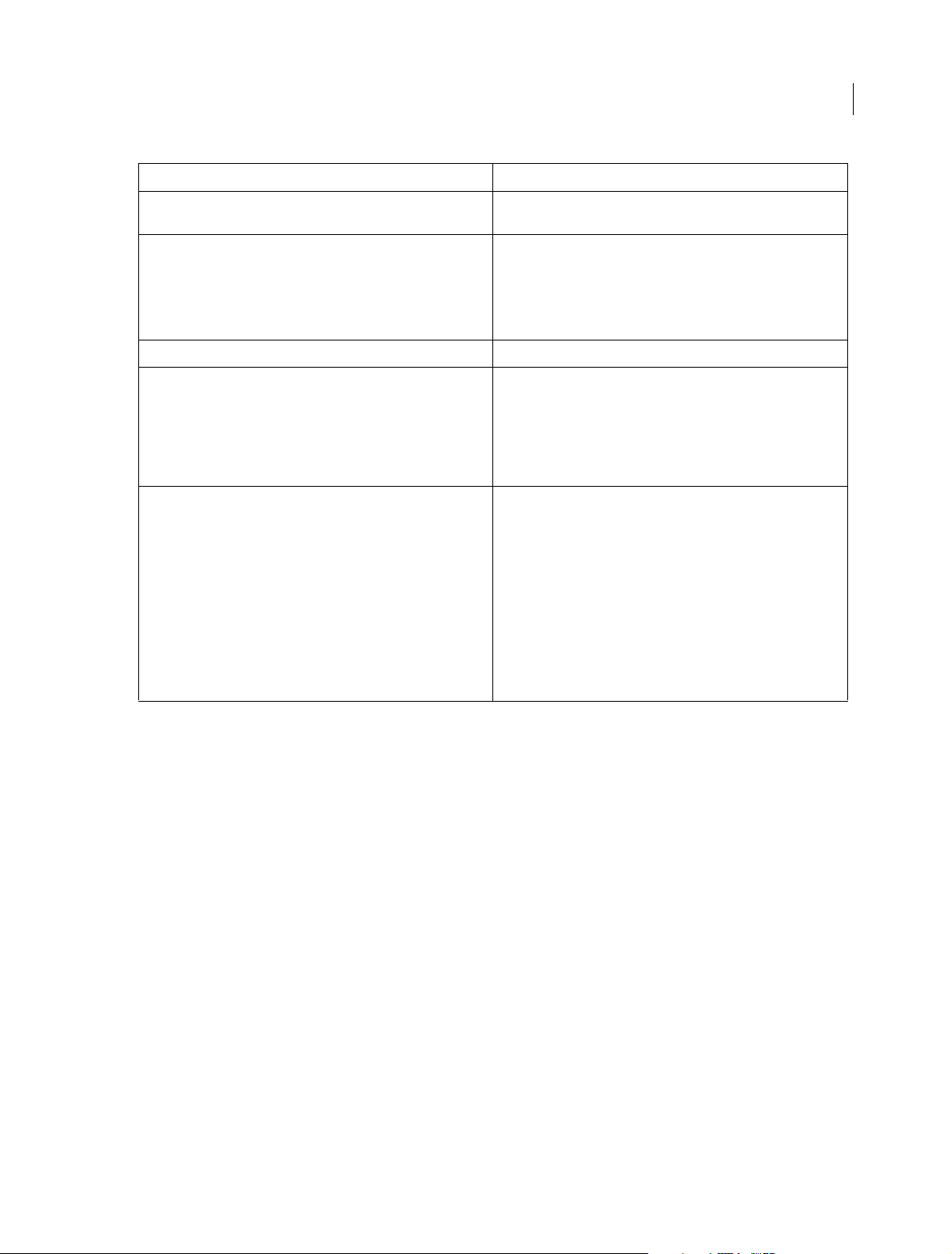
Types of states
Objects and their in-built states
Captivate provides the following in-built states that you can customize according to your requirement. You can choose
the type by using the State drop-down and clicking each state.
our project timeline and reduce timeline complexity. For
Last updated 8/18/2015
Page 28

What’s new
Object type In-built states
22
Rollover captions, images, text captionsm, highlight box, rollover
image, equations
Button or smart shape used as a button
Drag and drop interactions
Drop sources
Drop targets
Custom s tate - Custom states are supported for static and interactive
objects. Users can trigger them through the 'change state of ' action.
• Normal - the default state of an object
• Rollover - the state when a user hovers mouse cursor over the
button
• Down - the state when a user clicks the button
• DragOver
• DropAccept
• DropReject
• DragStart
• DragOver
• DropAccept
• DropReject
• DropCorrect
• DropIncorrect
The Drop Correct and Drop Incorrect states are triggered
based on the Drag and Drop evaluation of the user's
action when they submit their action.
The default state for every object is Normal.
You can add new states using Property inspector and also make your states as default state for an object. To make your
state the default state, simply choose the state, click the drop-down icon next it, and make it the default state.
You can also pre-define project properties for normal, down and rollover states in Object Style Manager as well.
Note: The Set As default option is not available for interactive objects.For drag and drop interactions, the inbuilt states
cannot be set as default states.
Support for multi-state objects
All smart shapes, text captions, objects, interactions, and media can have multiple states.
Question slide buttons, and drag-and-drop buttons do not support states.
Note: Feedback captions, rollover objects, and text entry box buttons have inbuilt states, but they do not support adding
custom states.
Add states to an object
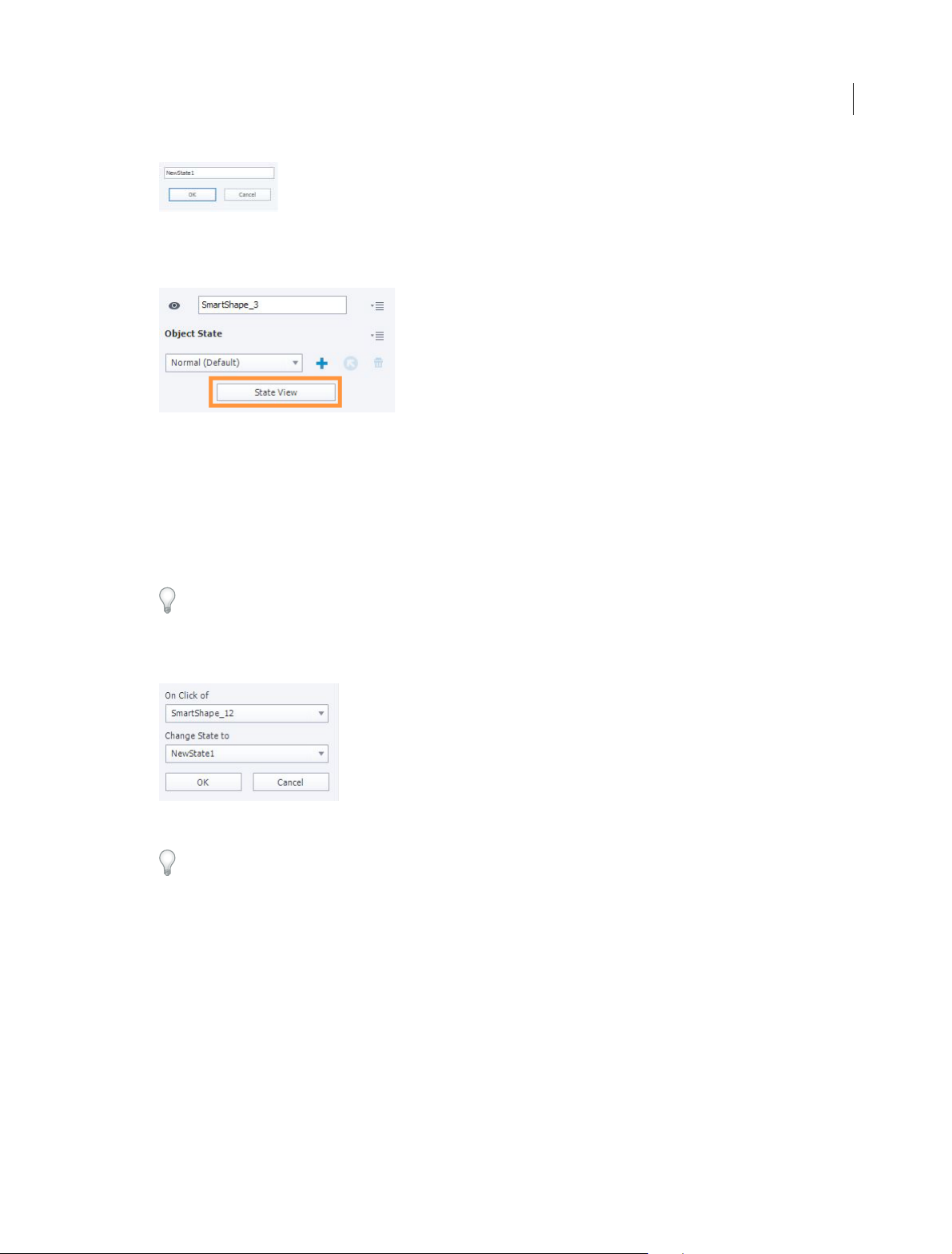
1 To add a state to an object, select the object and click + on the right of Object State in the Property Inspector. Enter
a name for the state in the dialog that pops up and click OK.
Last updated 8/18/2015
Page 29

What’s new
2 Click State View to open the State view where you can see the original object and the new state you have created.
The object in focus is highlighted in the project slide. You can choose to add some characters or supplementary
objects as part of the object in focus.
You can also see that there are two instances of the object. One is the original object in its normal (default) state, and
the other is the new state of the object.
23
3 Edit the properties of the object making sure you are doing the edits in the new state of the object.
Some edits you can do are modifying the shape, color, and size.
4 Trigger an action for any object with a custom state by clicking Set Action to Object State directly from the Object
State panel as shown here.
You can use the new Go to next state and Go to previous state actions to create interactive slideshows when you want
the user to move back and forth between the different states you have created.You can also use the Change state of
action. This action enables you to trigger a custom state based on a user's action.
Delete/reset state
While creating the states, to go back to normal state, right-click on any state in the left pane, and choose reset state.
You can delete any states apart from default and normal state of an object. Delete and reset states options are available
in the right-click pop-up window of state.
To exit State view and return to your slide, click exit state button in the toolbar.
Effects behavior when objects have multiple states
When an effect is added to an object, the effect is applicable for all the states of an object.
Last updated 8/18/2015
Page 30

What’s new
In addition, an effect plays across all states of an object. For example, if an object changes state mid-effect, the behavior
of the effect does not change in any way.
Sample usage
Some samples depicting the usage of object states during interactive content development are shown below:
24
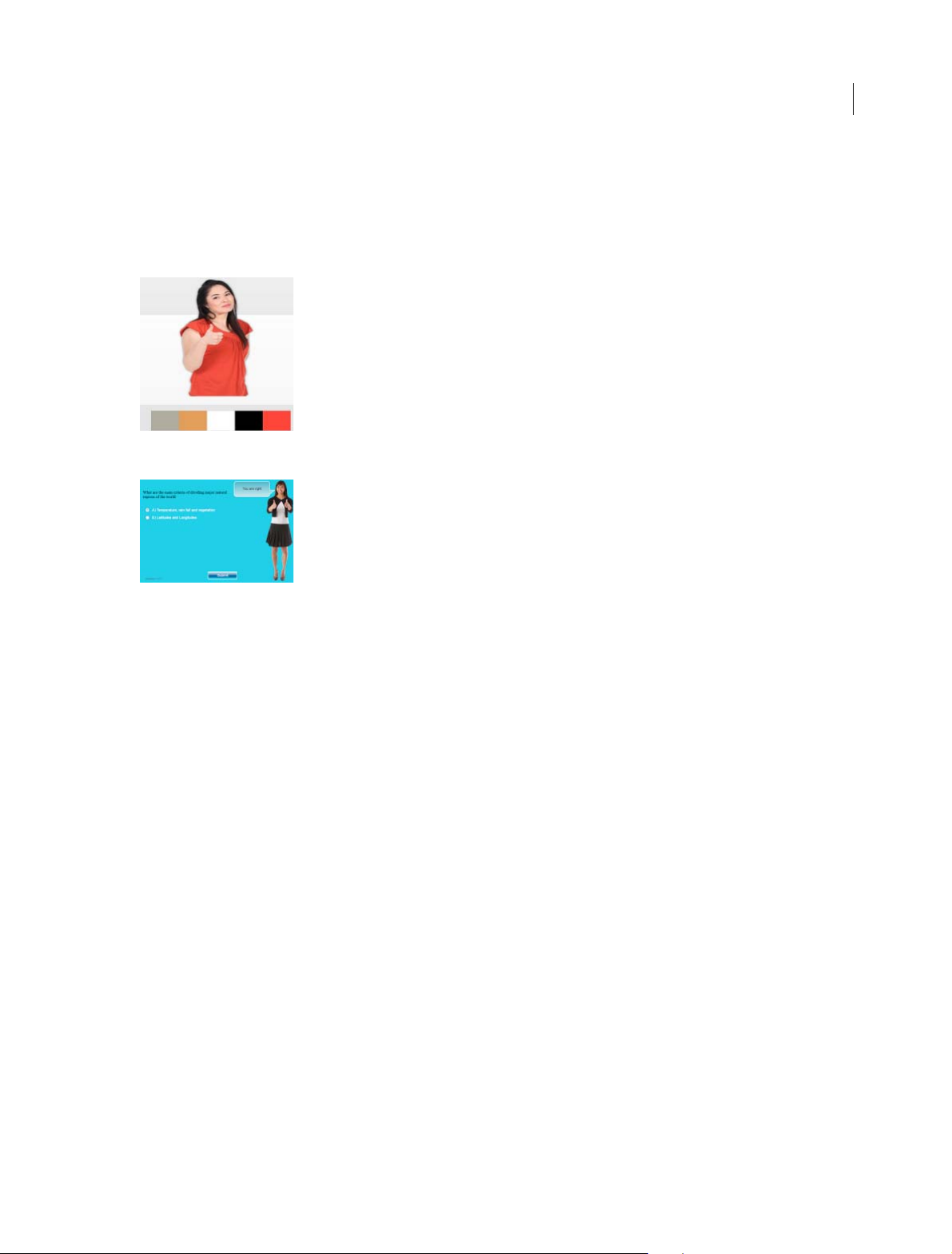
Scenario 1 - To change the colors of the dress (object) based on user's click action on respective color codes (shown
below the object).
Scenario 2 - To use characters to demonstrate the response for users choice in question slide, use object states and
change the character's actions.
Property flow for multi-state objects in responsive projects
Property flow in a responsive project is across all states and views.
Captivate maintains a parent-child relationship among the breakpoints from Desktop-to-Tablet views and Tablet-toMobile views respectively. The object states you create in a breakpoint exist in all the lower breakpoint views unless you
modify the object states for a particular view and break the link.
Example to demonstrate this relationship
For example, if you create a button, and add/edit states in a responsive project, the object and its states get added in all
the other breakpoints.
If you make any edits to this object and states in Desktop view, these edits are present in all the other breakpoints.
If you make any edits to this object and states in the Tablet Portrait breakpoint, the link between the Tablet Portrait
breakpoint and the Desktop breakpoint breaks, and object changes in the Desktop view no longer get reflect in the
Tablet Portrait breakpoint, and Mobile views. The objects in the Mobile view now reflect any object changes in the
Tablet Portrait view (unless you directly modify the object in Mobile view), and break the Tablet Portrait > Mobile link
as well.
Example to demonstrate how the relationship breaks
Consider the following example.
Last updated 8/18/2015
Page 31

What’s new
Use r ad ds a text entry b ox t o the sl ide , se lec ts t he obj ect a nd cli cks State Vi ew o n th e Prop ert y Insp ecto r. Us er i s work ing
in Desktop view.
The State View opens showing the default states of the text entry box that are available. User can edit these states or
create additional states.
User edits the properties of the in-built states or creates a new state. In this example, the text entry box has been made
transparent in the Down state. This means that when a learner presses the Submit button, the button becomes
transparent.
25
This change to the object state (which is done in Desktop view) flows across all the breakpoints.
User next goes to the Tablet Portrait view and edits the Down state further. These changes break the link between the
Desktop view and the Tablet Portrait view. The Desktop view does not reflect these changes.
From now on, all changes done in the Tablet Portrait view (for that object) flows to the mobile views.
Last updated 8/18/2015
Page 32

What’s new
Object properties that do not flow across states
There are some object properties that do not flow across states.
Properties such as shadow and reflection, text effects, and audio properties do not flow across states. So, if you have an
object with a glow, and if you add states to it, you can see that the glow is not visible in the new states you have created.
You have to add these properties again.
26
In addition, text with different formats applied to it does not automatically flow across states.
Consider the below example. The word different has a different format applied to it. You can see that the formatting has
not flowed to the new state.
To make this text flow across states, right-click the text and select Apply text to all states.
Consider this simple drag-and-drop interaction (for a choose the correct answer type of question) example below.
Last updated 8/18/2015
Page 33

What’s new
In the above interaction, the LDAP oval object is the drag target and the rectangular options on the right are the drag
sources. The correct answer 389 is mapped to the LDAP drag target.
Each of these drop sources and the drop target have multiple states that you can customize to enhance the appearance
and function of this interaction.
27
Add all these in-built states by selecting the object and clicking + in the Object State panel in the Property Inspector.
Last updated 8/18/2015
Page 34

What’s new
Review and collaboration in Adobe Captivate Draft
You can collaborate with remote partners on projects directly from the Captivate Draft app on your iPad.
After creating your project, you can send a draft for review so that others can provide suggestions for you to incorporate
into the final project.
When you choose to send a project for review, Adobe Captivate automatically publishes the file to a temporary location
and sends an email notification with the link to the assigned reviewers.
28
When you send a project for review, it goes through these states:
Under review state: In this state, the project is undergoing reviews. The author and the reviewer can add comments
and doodles. However, the project itself is not editable.
Work in progress state: After the review is ended, the project enters the work in progress state, where the author can
fix all comments received. Once done, the author removes all doodles and comments, and the project gets back into its
normal state.
Sending a project for review
1 From the homepage, long-press the project.
2 Click to send an email notification to a reviewer/collaborator to let them know that a project is available for
review.
3 Select the review end date from the drop-down if you want to end the review by a particular date. Click None if you
don't have a review end date. Enter the email addresses of the reviewers separated by commas.
Last updated 8/18/2015
Page 35

What’s new
4 Sign in with your Adobe ID.
29
An email is sent to the reviewer and the status of the project changes to In Review status.
Last updated 8/18/2015
Page 36

What’s new
In this state, the project is not editable. The project creator and reviewers can only annotate the project.
Note: A reviewer can review a project created using Captivate Draft from any system. The reviewer just needs to click
on the link in the email to open up the project in a web browser. For more information on reviewing a project, see
Reviewing a project .
30
5 You and/or the reviewer can now add comments and doodles to the project by clicking on . Click to publish
the doodle or comment.
When a reviewer adds a comment, you will see a notification appear on top of your project on the home page of your
Captivate Draft app.
You can respond to the reviewer's comment by clicking on the comment icon and responding. The reviewer will get
a notification within his project view.
6 To end the review, long press the project on the home screen and press .
Last updated 8/18/2015
Page 37

What’s new
7 Press OK in the confirmation dialog box that appears.
31
The project exits the review state and can now be edited again.
The comments are retained within the project.
8 To view the comments on each slide, press at the top of the screen.
Last updated 8/18/2015
Page 38

What’s new
9 To remove all doodles and comments from the project, click DONE at the top of the screen, and then click OK.
This action removes all comments/doodles from the project, and changes its state to the normal default state again.
32
Adding reviewers
You can ask additional reviewers to look through and comment on your project at any time during your review.
Just long-press the project on the home page, and select Add Reviewers. Add reviewers email addresses, and review end
date and click Send.
Reviewing a project
When you get an email request to review a Captivate Draft app, just click on the link to open up the project in a web
browser.
1 Login to review using your Adobe ID or Google ID.
2 Press to add a comment or a doodle. Press to save it.
3 Click at the top of the screen to view your dashboard, which displays the status of all the projects assigned to
you for review.
Last updated 8/18/2015
Page 39

What’s new
4 Press at the top of the screen to see the branching view of the project.
What's New in Adobe Captivate 8.0.1
Adobe Captivate reimagines the way interactive eLearning is created for a multi-device world. Rapidly author a wide
range of interactive and responsive HTML5-based eLearning content without programming. Adobe Captivate 8.0.1
release includes phone gap integration, exe publishing, responsive project support for drag-and-drop, custom shapes,
smart shape conversion of captions, smart positioning, and many feature enhancements.
Adobe Captivate 8.0.1 is an update release which is available to Adobe Captivate 8 customers through Adobe Update
Manager.
33
Read on for a quick introduction to these new features and enhancements, and links to resources offering more
information.
What's new and changed
Updated interactions in Captivate 8.0.1
In Captivate 8.0.1, 12 interactions have been updated to provide better user experience on mobile devices. For more
information, see
App packager integration
Publish apps for devices from within Captivate project instead of using app packager. Choose Publish > Publish for
Devices (App). It is supported for Android, iOS, and Windows 8 platforms.
For more information on publishing apps for devices in responsive projects, see Publish as Apps for devices
For non-responsive/blank projects, see Publish as Apps for devices
Convert captions to smart shapes
Success/Failure/Hint Captions can be replaced with Smart Shapes. Right-click the Caption and select Convert to Smartshape. To revert, right-click and click Revert to text.
For more information, see Captions as smart shapes .
Learning interactions
Responsive drag & drop
Users can drag-and-drop objects in responsive projects with a seamless experience. For more information, see
Responsive drag-and-drop
Last updated 8/18/2015
Page 40

What’s new
Custom shapes & line support
Now, you can use custom shapes and line to create your own objects in responsive project.
For more information, see Customize Smart Shapes.
Publish projects as exe files
Adobe Captivate 8.0.1 enables you to publish your projects as stand-alone executable files for both personal computer
and for Mac. This publishing option enables you to create a Windows executable file (.exe) or MAC executable file
(.app). For more information, see
Publish projects as executable files
Other enhancements
34
Map support
Map support is included for selecting geolocation in variables. Users can browse through Google™ integrated maps and
choose the location. Values are populated automatically.
For more information, see Geo location map .
Embed support for web objects
Now, you can embed code in to the properties window along with URL. An option to choose Help (i) is also added.
Width and height of Video web objects aligns according to the web object container dimensions seamlessly in
responsive projects.
For more information, see .
Symmetrical editing
Shift+draw option added for drawing shapes like circle or square. Now, by pressing shift key authors can draw a circle
or square symmetrically in projects.
Shift+control+drag option is included for all shapes enabling authors to draw shapes symmetrically with reference to
a starting point.
Last updated 8/18/2015
Page 41

What’s new
In the above image, A and B graphs are drawn with reference to Origin (intersection point of x and y-axis) by using
shift+ctrl+draw. In A, you can see the starting point with crossbar cursor at the origin. When you draw circle with
shift+ctrl+draw, it moves symmetrically with reference to the starting point (here, the origin).
In the image C also the pink colored circle is drawn with origin as a starting point, but here shift+ctrl+draw is not used.
35
You can notice the difference and the usefulness of this enhancement for drawing.
Apply position properties across all views
Now you can update position properties of objects across all views to match the properties of the currently selected text
element. To support Applying the object position properties across all the views, right click context menu is included.
This setting relinks objects across the views in responsive projects.
For more information, see Position properties .
Apply text and text properties across all views
Now you can reset the properties of responsive text elements or update all views to match the properties of the currently
selected text element. To support applying the text and text properties across all the views, right click context menu is
included. This setting relinks objects across the views in responsive projects.
For more information, see Responsive text .
Color coding
Now, text objects in different views of responsive projects can have color coding. You can see different color coding in
text area border in properties window. Earlier, it was applicable for only position properties.
For more information, see Color coding .
Project size
Project Info panel displays the project content size enabling users to know the size of the projects before publishing.
Users can choose Windows >Project Info panel to view the size. In non-responsive projects, it displays SWF content
and HTML content sizes. For responsive projects, only HTML size.
A sample project info view is shown in the below snapshot. Figure A represents responsive project and Figure B
represents blank project. By default, when you open project info, the size of the project is not displayed in responsive
and blank projects. Click blue colored Check text to view the size.
Last updated 8/18/2015
Page 42

What’s new
Smart positioning between breakpoints
Smart Positioning is honored in between breakpoints of responsive projects. View published projects seamlessly across
all device sizes.
36
For more information, see Smart positioning
Export responsive views captions to single Word or xml file
Project Captions and Closed Captions in responsive projects can be exported to a single Word™ or xml document. Now,
it is responsive. Exported documents contain data from all the views of responsive projects. This feature facilitates
translation of responsive captions, even when the text is different in various views.
Automatic linked files inclusion in output
Open URL/File/Project options copy/paste the linked file to the destination folder if the file is present in an accessible
location. It copies automatically in the published output folder. (Note: files in next level reference url do not get copied.)
Swatch manager
Swatches are integrated in color palette. Users can load swatch manager from color palette by clicking at the upper-right
corner as shown in the Figure - B below. In windows menu, swatches menu item is renamed to swatch manager as
shown in Figure -A below.
Last updated 8/18/2015
Page 43

What’s new
37
You can add more colors to the swatch manager:
1 Choose any color from the swatch manager dialog
2 Click eyedropper icon
3 Type the name of your chosen color and
4 Click OK.
You can see your chosen color being added to your swatch manager dialog at the bottom. When you click color palette,
you can notice the new color being shown at the bottom of all other existing colors. You can also include a set of colors
to the swatch manager by clicking Append and choosing the file. Your new set of colors appear at the bottom row of the
existing colors in swatch manager dialog.
Lock individual objects
Now you can lock or unlock the size and position of individual items contained in group, from within timeline.
fx symbol for objects in timeline
Visual indication added for objects with effects in timeline. fx symbol appears next to object in timeline.
Color tool tip
Color Category is displayed as tool tips in theme color palette. For example, hovering over a color theme displays Title
component of theme.
Note: See what's new of Adobe Captivate 8 to understand all the features that were introduced in Adobe Captivate 8.
Last updated 8/18/2015
Page 44

What’s new
What’s new in Cp 6
High-definition Screencast Create high-definition product demos with a new capture-as-a-video workflow. Preview
them instantly and publish them to YouTube, social media (Twitter, Facebook), or as MP4 files. Use the edit mode to
enhance your videos with Pan and Zoom effects, or add more objects and Picture-In-Picture videos (PIP). Also, add or
edit mouse paths and points that you recorded in the video. See
HTML5 Publishing Publish your Adobe Captivate projects in HTML5 format for use on devices such as iPad and
iPhones. See
Themes Spend less time and effort to liven up your courses. Choose from attractive, professionally designed themes
Publish projects as HTML5 files for more information.
that blend backgrounds, styles, fonts, and layouts. Apply them within and across projects to maintain a consistent look
and feel. You can also customize themes to suit your requirements. For more information, see
Smart shapes Add a wide range of shapes, including circles, rectangles, triangles, callouts, arrows, lines, banners, and
flowchart symbols, to your eLearning content. Customize them and convert them into buttons. For more information,
Smart shapes.
see
Reflections Add a new dimension to text, images, and even videos using reflections. See Add reflection to objects for
more information.
Object grouping Group a set of smart shapes, images, or other objects so that you can work with them collectively.
Resize, rotate, time, flip, move, or format all the objects in the group as if they were a single object. See
for more information.
Creating video projects for more information.
Themes.
Group objects
38
Hyperlinks Insert text hyperlinks to direct learners to other sections of the course or external sources for more
information. See
Text margins and custom bullets Improve the appearance and readability of text by adding margins and custom
Insert hyperlinksfor more information.
bullets.
Pre-test and branch-aware quizzing Use pre-tests to assess the knowledge, skill level, or training needs of individual
learners. Based on the results, direct learners to the appropriate section, and quiz them at the end to gauge what they
have learned. See
Partial and negative scoring Assign a score to each correct option when a question has more than one correct answer.
Discourage guesswork by penalizing learners for wrong answers. See
Insert pretests for more information.
Multiple-choice question slides and Quiz
properties for more information.
Remediation Make eLearning content more effective and improve the percentage of successful outcomes using the all-
new remedial workflow. When answering a quiz question incorrectly, let learners revisit the relevant section,
understand the concept correctly, and retry the question. See
Enhanced integration with SCORM and AICC compliant LMSs Publish your courses effortlessly to leading LMSs such as
Moodle, Blackboard, and Saba, rest assured that your scoring data will integrate smoothly with your LMS. See
Allow users to return to quiz for more information.
Learning
management system (LMS)for more information.
Smart learning interactions Insert aesthetically designed interactive elements to eLearning content with just a click.
Select from a wide range of stunning out-of-the-box interactions such as Process, Accordion, and Pyramid, customize
the content and appearance, and you're done.
Click Insert > Interactions, choose the interaction, and double-click the text placeholders to type your text.
Ready-to-use character images Choose different personas, for example, a business executive or a medical practitioner,
to add to your Adobe Captivate projects. Click Insert > Characters, choose a category, and click the image you require.
Last updated 8/18/2015
Page 45

What’s new
Roundtrip with Microsoft PowerPoint (enhanced) Import your existing presentations, including PowerPoint 2010
slides in eLearning projects. Bring in objects, animations and multimedia, easily update the content, and keep your
PowerPoint and Adobe Captivate projects in sync with the dynamically linked import option.
What's new in Adobe Captivate 7
Roundtripping with Microsoft® PowerPoint
Import your PowerPoint slides, including PowerPoint 2013, in eLearning projects. Bring in objects, animations, and
multimedia, easily update the content, and keep your PowerPoint and Adobe Captivate projects in sync dynamically.
Advanced Action templates (Shared actions)
Use Advanced Actions to configure and modify the learning experience by enabling conditional or multiple actions in
an interaction. Now create Advanced Action templates which can be reused across projects. See
(Cp8)for more information.
Shared actions
39
Equation editor
Easily add complex mathematical equations, with operators and scientific symbols, to courses using the multi-purpose
equation editor from [Math+Magic]™. See
Mathematical equations (Cp 7)
Insert Mathematical equations (Cp 7)for more information.Insert
Learning notes
Enable learners to add and edit notes as they take their course, thereby allowing them to place cues within the course
for reference.
In-course web browsing
Enable more effective learning by embedding a browser interface within your courses. Allow your learners to access
additional web-based reference material that complements course content
In-course YouTube videos
Stream YouTube videos within your courses, for greater impact and retention.
Specify which section of the video you want the learner to view, to make it contextually relevant.
Support for GIFT format
Easily convert offline questions into a GIFT format question bank that you can draw on to create quizzes. Import GIFT
format questions quickly and conveniently into Adobe Captivate 7 projects to create assessment modules. Maximize
instructor time by using the same questions in multiple quizzes. See
more information.
Import questions from GIFT format files (Cp 7)for
Last updated 8/18/2015
Page 46

What’s new
Enhanced Accessibility support
Expand your outreach to defense, government, and educational organizations. Easily create simulations and
demonstrations that address accessibility standards such as Section 508 and Web Content Accessibility Guidelines 2.0
(WCAG 2.0). Define text equivalents, insert clickable areas that allow keyboard access, and more to help ensure that
everyone can access your content.
Multiformat publishing
Publish projects in multiple formats (MP4, SWF, EXE, PDF) to the web, desktops, notebooks, tablets, smartphones,
iOS, and Android™devices, and leading Tin Can-, SCORM- and AICC-compliant LMSs.
Drag-and-drop interactions
Make eLearning fun with drag and drop games, quizzes, and learning modules that users can access on desktops and
iPads. Choose from a variety of drag-drop combinations based on what a drop target can accept, reject, or replace with
while providing audio feedback for every user attempt. For more information see
Drag-and-drop interaction.
HTML5 support for PowerPoint
Import your Microsoft PowerPoint project including text, shapes, audio and animations into Adobe Captivate and
publish them directly to HTML5.
40
Adobe Captivate App Packager
Embed a range of HTML5 animations and synchronize them with your Adobe Captivate course. Publish the course as
an app to multiple mobile platforms, including Windows RT—Metro using the PhoneGap Service.
Note: You need to purchase PhoneGap service separately.
Improved social media engagement
Instantly enable social conversations within Adobe Captivate courses with the enhanced Twitter widget. Help learners
collaborate with you and other learners, in real time, by selecting a specific area within a course and tweeting a question.
Track all conversations using the Learning Analytics dashboard.
Enhanced interactions library
Easily create engaging courses with a large library of professionally designed interactions, including Hangman and
Jigsaw, which can be customized to suit your needs. For more information on interactions, see
interactions.
Smart learning
Enhanced quizzing with HTML5
Outupt all your quizzes with Matching, Short Answer, and Fill in the blanks question types to HTML5.
Record system audio
With Adobe Captivate 6.1, record system audio along with narration in an Adobe Captivate course. Use the system
audio edit options to modify and synchronize the system audio across your course. For more information, see
audio (Cp 7).
System
Last updated 8/18/2015
Page 47

What’s new
RTL language support
Widen your learner base by making your courses available in more languages than earlier. Adobe Captivate now
supports Right-to-Left languages such as Arabic, Hebrew and Urdu. For more information, see
languages.
Author in right-to-left
Publish HTML5 courses to Adobe Connect
Make your content more 'mobile' by publishing as HTML5 to Adobe Connect. Leverage the 'pause-resume anywhere'
feature to provide seamless learning experience to your users on virtually any device or any browser.
41
Last updated 8/18/2015
Page 48

Chapter 2: Workspace
Panels
To show or hide panels, select Window and then select the name of the panel.
Filmstrip Displays a thumbnail view of the slides in the project in the order of their appearance. For more information,
Filmstrip.
see
Question Pool Displays a thumbnail view of the slides in question pools from where quiz questions are randomly
picked at run-time. For more information, see
Master Slide Displays the slides that define background and common objects, such as logos, headers, and footers for
other slides. For more information, see
Timeline Displays the timeline of a slide and its objects. For more information, see Tim el in e.
Random question slides.
Master slides.
42
Library Displays all the resources, such as, images and audio files that are currently available for a project. For more
information, see
Properties Displays the properties associated with the selected slide or object.
Quiz Properties Displays the properties associated with quiz slides.
Slide Notes Displays notes that are added for a slide. For more information, see Slide notes.
Widge t Displays widgets available in the widget gallery that you can add to a slide. For more information, see Wi dg et s .
Comments Displays review comments provided by reviewers. For more information, see View or sort c omments in the
Adobe Captivate project.
Skin Editor Displays the options for the ‘skin’ of the project output. Using this panel, you can switch between the
interfaces for playback control, table of contents, and borders, and edit their settings. For more information, see
Advanced Interaction Lists the names of all the interactive objects, widgets, questions, and hidden slides in the project.
For more information, see
Branching View Displays the linkage between the slides in the project and lets you edit the way the slides and objects
are linked. For more information on Branching View, see
Progress Indicator Indicates the progress of the conversion of non-flash video files into FLV/F4V format by Adobe
Media Encoder (AME). For more information, see
HTML5 Tracker Shows the objects and features that are not supported in HTML5 output. When you make changes to
these objects in the project, this panel updates the list accordingly. For more information, see
HTML5 files
Adobe Captivate Library .
Skins.
Edit object information using the Advanced Interaction panel .
Branching panel.
Inserting non-Flash video file formats.
Publish projects as
Last updated 8/18/2015
Page 49

Workspace
Undoing and redoing actions
You can reverse the previous action by using the Undo command.
• From the Edit menu, select Undo [Name of the recent action] or press Control+Z.
Each click reverses one more action. Continue clicking Undo (or pressing Control+Z) to remove as many of
p
revious changes as necessary.
When the Undo command is unavailable (dimmed), you cannot undo the previous action.
Adobe Captivate tracks actions from the time you open a project until the time you close the project. Therefore, you
c
an undo as many times as you need to, as long as the project remains open.
You can reverse the action of the Undo command by using the Redo command.
the
• After you have used the Undo command, from the Edit menu, select Redo or press Control+Y.
Timeline
The Timeline is a visual representation of the timing of all objects on a slide. The Timeline provides an easy way to view,
at a high level, all objects on a slide and their relationship to each other.
43
With the Timeline, you can organize objects and precisely control the timing of objects. For example, on a slide that
co
ntains a caption, an image, and a highlight box, you can display the caption, then the image 4 seconds later, and then
the highlight box 2 seconds after that. The Timeline also shows any audio associated with the slide or with objects on
the slide. You can easily coordinate the timing of audio with the slide using the Timeline.
A Show/Hide All Items B Lock/Unlock All Items C Playhead D Time line Heade r E Fly-Out Menu F Move the Playhead to the beginning G Stop
H Play I Move the Playhead to the end J Mute K Elapsed Time L Selected Start Time M Selected Duration N Slide Duration O Zoom Slider
The major components of the Timeline are objects, the header, and the playhead. The objects on a slide are displayed
as stacked bars in the right pane of the Timeline. The header at the top of the Timeline indicates time in seconds (and
parts of seconds). The playhead shows the point in time in which the slide is being viewed.
The Timeline header shows time, in minutes:seconds format.
markings helps you see exactly when objects appear.
Last updated 8/18/2015
For example, 01:05 indicates 1 minute and 5 seconds. The
Page 50

Workspace
You can use the Timeline to hide or lock objects easily. This is useful when a slide contains many objects and you need
to edit the objects separately.
Show or hide the Timeline
Select Window > Timeline.
Rearrange the Timeline panel
By default, the Timeline panel is docked at the bottom of any slide in an Adobe Captivate project. You can move, resize,
group, or dock the Timeline panel to suit your requirement.
Change the zoom level of the Timeline panel
Use the slider in the Timeline panel. The center of the slider indicates 100% zoom. To increase the zoom level, drag the
slider to the right. To reduce the zoom level, drag the slider to the left.
Change the order of object layers
1 Move the mouse over the object in the Timeline panel until the hand icon appears and drag the object up or down
to reposition it.
44
2 If you have two objects that overlap on the slide, you need to select the object you want in front by setting the
stacking order.
Changing the stacking order consists of moving objects to the back and front of the slide Stage. The key point to
r
emember is that objects at the back of the Stage appear behind other objects. Use one of the following methods to
set the stacking order:
• Right-click (Windows) or Control-click (Mac OS) an object on the slide, click Arrange, and select one of the
o
bject order options. If necessary, right-click (Windows) or Control-click (Mac OS) other objects on the slide and
adjust their order.
Bring To FrontTh
top of all others.
Send To BackT
behind all ot
Bring ForwardThis option moves the object one layer forward.
Send BackwardTh
is option brings the selected object to the top. When the project plays, the object appears on
hi s opt ion se nds the s electe d obj ec t to the ba ckgro und . Wh en the pro ject p lay s, the obj ec t ap pear s
hers.
is option moves the object one layer back.
• On the Timeline, move the mouse over an object until the hand appears and drag the object up or down to change
its position in the stacking order. Moving an object higher in the stacking order moves it to the front of the Stage,
while moving an object lower moves it to the back of the Stage.
Hide objects during editing
❖ In the Timeline, click the dot below the eye icon in the layer that you want to hide.
The object disappears from the slide and an X icon appears in the column. To display the object on the slide, clic
e X icon.
th
k
When you hide an object layer, it is hidden only on the Stage. You can still view the layer when it is previewed or
pu
blished.
Last updated 8/18/2015
Page 51

Workspace
Timeline for slidelets
A slidelet is a slide within a slide. A slidelet has its own Timeline. All the objects in the slidelet are displayed in its
Timeline. When you select a slidelet, the Timeline changes automatically to that of the slidelet. To display the Timeline
for the slide containing the slidelet, click anywhere outside the slidelet. For more information on slidelets, see Rollover
slidelets.
Lock objects
❖ In the Timeline, click the dot below the lock icon in the layer that you want to lock.
The layer and its corresponding object cannot be edited or moved until you unlock the layer. To unlock the layer,
cl
ick the lock icon.
Set time for objects and slides using the Timeline
You can change the amount of time an object or slide appears in the movie using its Property Inspector or by using the
Timeline. You may find this feature useful in several situations. For example, you may want to set exact object timing
when coordinating a voice-over with a highlight box; you may want the highlight box to appear only when the voiceover says, “Enter the date here.”
• Move the mouse over the left or right edge of the slide or object on the Timeline until the resize pointer appears.
Click and drag the edge to the required position in the Timeline.
• To set two objects to appear at the same time, align their left and right edges. For example, you can set a highlight
box to appear at the same time as an image so that the highlight box can appear over the image.
45
• To adjust the display time of interactive objects (such as text entry boxes, click boxes, and buttons) rest the pointer
ver the line between Active and Inactive in the bar until the slider handle appears. Drag the slider to adjust th
o
di
splay time.
You can select multiple objects and move them at the same time. Hold down the Shift key and click objects to select
co
nsecutive stacked objects in the Timeline, or to select nonconsecutive objects, hold down the Control key and
click the objects to move.
You can determine whether keystrokes are played slowly or quickly in a project. If the project has many keystrokes,
in
creasing the speed will make the pace of the project faster. However, if keystrokes are critical in the project, you may
want them to play slowly so users can view them clearly. Use the Timeline to change keystroke speed. Keystrokes are
contained in a Timeline object named Typing.
You determine the speed at which the mouse moves on any individual slide in a project. A high mouse speed increases
t
he pace at which the project plays. However, if mouse movements are complicated, you may want to decrease the
mouse speed so users can view all movements. Mouse movement is contained in a Timeline object named Mouse. To
shorten the amount of time it takes for the mouse movement to play, move the mouse pointer over the left edge of the
Mouse object until the resize pointer appears. Click and drag the edge to the left.
e
Preview a slide using the playhead
The red line that moves across the Timeline is the playhead. The playhead moves through the Timeline to indicate how
the currently displayed slide appears in the project. It is a quick and efficient way to preview a single slide and check
object timing.
Last updated 8/18/2015
Page 52

Workspace
To see how the playhead functions, press F3. You can stop a playhead when it is playing by clicking it. To drag the
playhead to a required position, move the mouse over its “head” in the area displaying the time. When the pointer
appears, drag the playhead to the required position.
❖ Do one of the following to preview a slide:
• “Scrub” the slide by dragging the playhead to the left or right. As you move the playhead, objects appear and fade
as they will when users view the slide. Scrubbing gives you the ability to control the pace and view the slide at
any speed from very slowly to very quickly.
• With the playhead in any location on the Timeline, press the Spacebar or F3 to begin playing the slide.
• With the playhead in any location on the Timeline, press in the lower-left corner of the Timeline. (To end
playback, press , or to wait, press .)
Shortcut keys
Shortcut keys provide an easier and quicker way to navigate and use Adobe Captivate. They let you use keyboard key
combinations instead of a mouse or program menu. The common shortcut keys are listed in the table.
Shortcut key Action
46
F1 (Win & Mac) Open Adobe Captivate Help (To access dialog-box-level help, click the
F2 (Win & Mac) Rename the selected object
F3 (Win & Mac) Test view the current slide
F4 (Win & Mac) Preview the project
F5 (Win & Mac) Record audio
F6 (Win & Mac) Import audio
F7 (Win & Mac) Perform a spelling and grammar check
F8 (Win only) Preview project from current slide
F9 (Win only) Show the Advanced Interaction panel
F10 (Win only) Preview the current slide and the following “N” slides
F12 (Win), Command+F12 (Mac) Preview the project in a web browser
Page Up (win & Mac) Scroll to the previous slide
Page Down (win & Mac) Scroll to the next slide
Alt+A (Win), Option+A (Mac) Create question pool
Alt+Up, Down, Left, Right Arrows (Win), Option+Up, Down, Left, Right
Arrows
Control+A (Win), Command+A (Mac) Select all
Help button on individual dialog boxes.)
Click the object, click a resize handle, and use these options to resize
the object in the selected direction by 1 pixel
Control+B (Win), Command+B (Mac) Find audio in the Library/Change text to Bold
Control+C (Win), Command+C (Mac) Copy (slide in Filmstrip, and selected object on stage)
Control+D (Win) Duplicate (slide in Filmstrip, and selected object on stage)
Last updated 8/18/2015
Page 53

Workspace
Shortcut key Action
47
Control+E (Win), Command+E (Mac) Extend the length of the objec t display time to the end of the slide on
Control+F (Win), Command+F (Mac) Find/replace a particular object in the project Library
Control+I (Win), Command+I (Mac) Increase the indent (selected object on stage)/Change text to Italics.
Control+L (Win), Command+L (Mac) Sync the selected object to the playhead
Control+M (Win), Command+M (Mac) Merge the selected object with the background
Control+N (Win), Command+N (Mac) Open new project
Control+O (Win), Command+S (Mac) Open the project
Control+Q (Win), Shift+Option+R (Mac) Insert a random question slide
Control+R (Win), Command + R (Mac) Start/record new capture project
Control+S (Win), Command+S (Mac) Save
Control+T (Win), Command+T(Mac) Open project template
Control+U (Win) Underline the selected text
Control+V (Win), Command+V (Mac) Paste what is on the clipboard (for example, slide, image, object, and
Control+W (Win), Command+W (Mac) Close the project
Control+X (Win), Command+X (Mac) Cut (selected object on stage)
the Timeline
Indentation is equal to the grid size.
so on)
Control+Y (Win), Command+Y (Mac) Redo
Control+Z (Win), Command+Z (Mac) Undo
Control+Enter (Win), Conmmand+Enter (Mac) Preview the project
Control+Alt+A (Win), Command+Option+A (Mac) Export PowerPoint slides as animation
Control+Alt+B (Win), Command+Option+B (Mac) Show or hide Filmstrip
Control+Alt+C (Win), Command+Option+C (Mac) Show the Closed Captioning dialog box
Control+Alt+D (Win), Shift+Option+D (Mac) Update the Library
Control+Alt+E (Win), Command+Option+E (Mac) Edit points of polygon drawing object
Control+Alt+F (Win), Command+Option+F (Mac) Find in the Library
Control+Alt+G (win), Command+Option+G (Mac) Create a slide group and autoadjust the rollover area
Control+Alt+H (Win), Command+Option+H (Mac) Hide the selected object
Control+Alt+I (Win), Command+Options+I (Mac) Find PowerPoint slides in the Library
Control+Alt+J (Win), Command+Option+J (Mac) Edit PowerPoint slides
Control+Alt+K (Win), Command+Option+K (Mac) Lock the selected object
Control+Alt+L (Win), Command+Option+L (Mac) Show or hide the Library
Control+Alt+M (Win), Command+Option+M (Mac) Insert master slide
Control+Alt+N (Win), Command+Option+N (Mac) Show slide notes
Control+Alt+O (Win), Command+Option+O (Mac) Record additional slides
Last updated 8/18/2015
Page 54

Workspace
Shortcut key Action
Control+Alt+P (Win), Command+Option+P (Mac) Remove a slide group.
Control+Alt+Q (Win), Option+Shift+Q (Mac) Show the Question Pools Manager
Control+Alt+S (Win only) Edit PowerPoint slide
Control+Alt+T (Win), Command+Option+T (Mac) Show or hide the Timeline
Control+Alt+U (Win), Command+Option+U (Mac) Library usage
Control+Alt+V (Win), Command+Option+V (Mac) Import video file
Control+Alt+X (Win), Command+Options X (Mac) Show/hide the SWF-Commenting pane
Control+Alt+Z (Win), Command+Option+Z (Mac) Show/hide the Widget panel
Shift+F7 (Win & Mac) Show objects style manager
Shift+F8 (Win), Command + , (Mac) Preferences dialog box
Shift+F9 (Win), Shift+Command+F9 (Mac) Actions dialog box
Shift+F10 (Win), Shift+Command+F10 (Mac) Table of contents
Shift+F11 (Win), Shift+ Command+F11 (Mac) Skin Editor panel
48
Shift+F12 (Win), Shift+Option+F12 (Mac) Publish the file
Shift+A (Win & Mac) Insert Animation placeholder
Shift+F (Win & Mac) Insert Flash video placeholder
Shift+R (Win & Mac) Insert rollover caption placeholder
Shift+O (Win & Mac) Insert rollover image placeholder
Shift+C (Win & Mac) Insert Text Caption placeholder
Shift+V (Win & Mac) Insert video place holder
Shift+M (Win & Mac) Insert Image placeholder
Shift+Q (Win), Option + Q (Mac) Insert Question slide placeholder
Shift+X (Win & Mac) Insert Text Animation placeholder
Shift+Alt+A (Win), Shift+Option+A (Mac) Show Audio Management panel
Shift+Alt+W (Win), Shift+Option+W (Mac) Close all the open projects
Shift+Alt+O (Win), Shift+Option+O (Mac) Insert recording slide placeholder
Shift+Alt+P (Win), Shift+Option+P (Mac) Import Photoshop file
Shift+Alt+S (Win), Shift+Option+A (Mac) Show Speech Management panel
Shift+Alt+V (Win), Shift+Option+V (Mac) Paste as Background
Shift+Alt+Up, Down, Left, Right Arrows (Win), Shift+Option+Up,
Down, Left, Right Arrows
Click the object, click a resize handle, and use these options to resize
the object in the selected direction by 10 pixel
Shift+Control+A (Win), Shift+ Command+A (Mac) Add an animation object
Shift+Control+B (Win), Shift+Command+B (Mac) Add a new button
Shift+Control+C (Win), Shift+ Control+C (Mac) Add a new text caption
Shift+Control+D (Win), Command+Shift+D (Mac) View slide properties
Last updated 8/18/2015
Page 55

Workspace
Shortcut key Action
Shift+Control+E (Win), Shift+Command+E (Mac) Insert a new zoom area
Shift+Control+F (Win), Shift+Command+F (Mac) Insert an FLV file
Shift+Control+H (Win), Shift+Command+H (Mac) Hide/show slide
Shift+Control+I (Win), Shift+Command+I (Mac) Decrease the indent
Shift+Control+J (win), Shift+Command+J (Mac) Insert a blank slide
Shift+Control+K (Win), Shift+Command+K (Mac) Add a new click box
Shift+Control+L (Win), Shift+Command+L (Mac) Insert a highlight box
Shift+Control+M (Win), Shift+Command+M (Mac) Add a new image
Shift+Control+N (Win), Shift+Command+N (Mac) Add a new animation slide
Shift+Control+O (Win), Shift+Command+O (Mac) Add a new rollover image
Shift+Control+P (Win), Shift+Command+P (Mac) Import PPT
Shift+Control+Q (Win), Shift+Q (Mac) Insert a question slide
Shift+Control+R (Win), Shift+Command+R (Mac) Insert a rollover caption
49
Shift+Control+S (Win), Shift+Command+S (Mac) Save the project with different name
Shift+Control+T (Win), Shift+Command+T (Mac) Insert a text entry box
Shift+Control+U (Win), Shift+Command+U (Mac) Insert the mouse
Shift+Control+W (Win), Shift+Command+W (Mac) Insert a widget
Shift+Control+X (Win), Shift+Command+X (Mac) Insert a text animation
Shift+Control+Y (Win), Shift+Command+Y (Mac) Copy the background
Shift+Control+Z (Win), Shift+Command+Z (Mac) Insert Slidelet
Shift + Control + Alt + B (Win), Shift+Command+Option+B (Mac) Show Branching View
Shift+Control+Alt+S (Win), Shift+Command+Option+S (Mac) Insert an image slide
Shift+Control+Alt+E (Win), Shift+Command+Option+E (Mac) Show/Hide effects panel
Shift+Control+V (Win), Shift+Command+V (Mac) Insert stencil slides
Shift+Control+G (Win), Shift +Command+G (Mac) Edit gradient
Magnification shortcuts
Shortcut key Magnification level
Control+1 (Win), Command + 1 (Mac) 100%
Control+2 (Win), Command + 2 (Mac) 200%
Control+3(Win), Command + 3 (Mac) 300%
Control+4 (Win), Command + 4 (Mac) 400%
Last updated 8/18/2015
Page 56

Workspace
Shortcut key Magnification level
Control+ - (Win), Command + - (Mac) Zoom out
Control++ (Win), Command + + (Mac) Zoom in
Control + 0 (win), Command + 0 (Mac) Best Fit Zoom / Center Align Workspace
Shortcut keys for recording
The following table lists the default shortcut keys used during recording. These shortcuts should be used only after you
start the recording process. The same keys function differently when you are editing a project.
Shortcut key Action
Control+R (Win), Command + R (Mac) Start/record new capture project
Control+Alt+O (Win), Command+Option+O (Mac) Record additional slides
End (Win), Command+Enter (Mac) Stop recording
Delete (Win & Mac) Delete the current selection
Pause (Win), Command+F2 (Mac) Pause or resume recording
50
Print Screen (Win), Command +F6 (Mac) Capture a screenshot manually
F4 (Win & Mac) Preview project
F3 (Win & Mac) Preview single slide
F2 (Win & Mac) Edit caption text
F12 (Win & Mac) Preview project in browser
F4 (Win), Command+F4 (Mac) Auto panning
F3 (Win), Command+F3(Mac) Manual panning
F7 (Win), Command+F7(Mac) Stop panning
F9 (Win), Command+F9 (Mac) Start Full Motion Recording
F10 (Win), Command+F10 (Mac) Stop Full Motion Recording
F11 (Win), Command+F11 (Mac) Snap recording window to mouse
F12 (Win), Command+F12 (Mac) Toggle mouse capture
Change shortcut keys for recording
1 Select Edit > Preferences (Windows) or Adobe Captivate > Preferences (Mac OS).
2 In the Preferences dialog box, select Keys from the Recording menu.
3 To change keys, click once in one of the text boxes and, on the keyboard, press the key or key combination you want
to use. For example, click inside the To Stop Recording text box and then press Shift+Alt+4. The key combination
you entered now appears in the To Stop Recording text box. You can use almost any key, including the Control, Alt,
Shift+Control, and Shift+Alt keys. For example, you could change the stop recording key to Alt+R.
Last updated 8/18/2015
Page 57

Workspace
Grids
The Snap To Grid option helps you position objects accurately on a page. A grid is a set of lines to which the objects
“stick” when the Snap To Grid feature is enabled. When you bring an object close to a grid line, the object snaps to the
line much in the same way as iron sticks to a magnet. For example, you can stack objects accurately one above the other
using a grid.
Work with grids
• Select View > Show Grid. The grid is displayed as a matrix of dots on the slide.
• Select View > Snap To Grid.
• Select View > Snap To Object
Snap To Object is applicable only when you are drawing objects on a slide and not when you are editing or moving
th
em. When both Snap To Grid and Snap To Object options are selected, the Snap To Object option take
recedence.
p
Change the dimensions of a grid
1 Select Edit > Preferences (Windows) or Adobe Captivate > Preferences (Mac OS).
2 In the Preferences dialog box, select General Settings from the Global menu.
s
51
3 Change the Grid Size value. The smaller the value, the smaller is the gap between the dots in the grid.
Filmstrip
The Filmstrip displays all the slides in the project in the order in which they appear when published.
You can change the order of a slide by dragging it to a new location within the Filmstrip. To select multiple slides, hold
do
wn the Shift or Control key when clicking on slides. To select all slides, press Control+A.
To change the size of the thumbnails in the Filmstrip, righ
select Filmstrip, and then select Small, Medium, or Large.
If a slide has a label (short title) assigned, the label appears under the slide. It might be easier to move slides and jump
t
o a specific slide if you have assigned labels instead of just using the slide number.
t-click (Windows) or Control-click (Mac OS) on any slide,
A Slide Label B Slide Number
Last updated 8/18/2015
Page 58

Workspace
A handycam icon appears at the bottom of slides if the slide was recorded in:
• Video Demo mode
• Full Motion Recording (FMR) mode. You can record in the FMR mode by pressing F9 (to start FMR) and F10 (to
e
nd FMR) while doing Automatic or Manual recording.
If a slide has an audio file associated with it, the audio icon appears at the bottom of the slide. You can click the sound
on to show a menu with sound options such a Play, Import, and Edit.
ic
If a slide is locked, the lock icon appears on the upper-right corner of the slide. You can click the lock icon to unlock
the slide.
If a slide contains mouse movement, the mouse icon appears at the bottom of the slide. You can click the mouse icon
to modify some of mouse properties. For more information on mouse properties, see Change mouse properties.
Disable confirmation messages
Confirmation messages appear when you perform important, and often permanent, actions in Adobe Captivate. The
confirmation messages give you an opportunity to reconsider your decisions when deleting information or changing
key attributes.
52
If you find that certain messages are not necessary for the way you work or are slowing down your work, you might
wa
nt to disable them.
1 In an open project, select Edit > Preferences (Windows) or Adobe Captivate > Preferences (Mac OS).
2 In the Category panel, select Global > General Settings.
3 Click Confirmation Messages in the General Settings panel.
4 In the Confirmation Messages dialog box, deselect the options for which you do not require confirmation messages.
Customizing the workspace
You can create a custom workspace by rearranging and resizing document windows and panels. You can save the
customized workspaces and switch between them.
Rearrange document windows
When you open more than one file, the Document windows are tabbed. To rearrange the tabbed Document windows,
drag and drop the window’s tab to the new location.
Move panels
• To move a panel, drag it by its tab.
• To move a panel group, drag the title bar.
As you drag the panels, you see blue highlighted drop zones, areas where you can drop the panels. If you drag to an area
t
hat is not a drop zone, the panel floats freely in the workspace.
Note: T
he position of the mouse pointer, rather than the position of the panel, activates the drop zone.
Last updated 8/18/2015
Page 59

Workspace
Press Ctrl (Windows) or Command (Mac OS) while moving a panel to prevent it from docking. Press Esc while moving
the panel to cancel the operation.
Dock and undock panels
A dock is a collection of panels or panel groups displayed together, generally in a vertical orientation. You dock and
undock panels by moving them into and out of a dock.
• To dock a panel, drag it by its tab into the dock, at the top, bottom, or in between other panels.
• To dock a panel group, drag it by its title bar (the solid empty bar above the tabs) into the dock.
• To remove a panel or panel group from a dock, drag it out of the dock by its tab or title bar. You can also drag it into
another dock or make it free-floating.
• To resize a panel, move the mouse over the edges of the panel. When double-sided arrow appears, drag the panel to
the required size.
Add and remove panels from docks
If you remove all panels from a dock, the dock disappears. You can create a dock by moving panels to the right edge of
the workspace until a drop zone appears.
53
• To remove a panel, right-click (Windows) or Control-click (Mac) its tab and then select Close, or deselect it from
the Window menu.
• To add a panel, select it from the Window menu and dock it wherever you want.
Stack floating panels
When you drag a panel out of its dock but not into a drop zone, the panel floats freely. The floating panel allows you to
position it anywhere in the workspace. You can stack floating panels or panel groups so that they move as a unit when
you drag the topmost title bar.
• To stack floating panels, drag a panel by its tab to the drop zone at the bottom of another panel.
• To change the stacking order, drag a panel up or down by its tab.
Note: B
e sure to release the tab over the narrow drop zone between panels, rather than the broad drop zone in a title bar.
• To remove a panel or panel group from the stack, so that it floats by itself, drag it out by its tab or title bar.
Resize panels
• To minimize or maximize a panel, panel group, or stack of panels, double-click a tab. You can also single-click the
ta
b area (the empty space next to the tabs).
• To resize a panel, drag any side of the panel when the mouse cursor turns into an arrow.
Collapse and expand panel icons
You can collapse panels to icons to reduce clutter on the workspace. In some cases, panels are collapsed to icons in the
default workspace.
• To collapse or expand all panel icons in a column, click the double arrow at the top of the dock.
• To expand a single panel icon, click it.
Last updated 8/18/2015
Page 60

Workspace
• To resize panel icons so that you see only the icons (and not the labels), adjust the width of the dock until the text
disappears. To display the icon text again, make the dock wider.
• To collapse an expanded panel back to its icon, click its tab, its icon, or the double arrow in the panel’s title bar.
• To add a floating panel or panel group to an icon dock, drag it in by its tab or title bar. (Panels are automatically
apsed to icons when added to an icon dock.)
coll
• To move a panel icon (or panel icon group), drag the icon. You can drag panel icons up and down in the dock, into
o
ther docks (where they appear in the panel style of that dock), or outside the dock (where they appear as floating,
expanded panels).
Save customized workspaces
By saving the current size and position of panels as a named workspace, you can restore that workspace even if you
move or close a panel. The names of saved workspaces appear in the workspace switcher in the Application bar.
1 Go to Window > Workspace > New Workspace.
2 Type a name for the new workspace, and click OK.
Any changes that are made to the workspace are saved automatically. To revert to the default state of a workspace, select
Wi
ndow > Workspa c e > Rese t [Workspace Name].
54
Switch workspaces
Select a workspace from the workspace switcher in the Application bar.
Rename and delete workspaces
Se l ec t Win d ow > Wo r ks p ace > Man a ge Wo r k sp a ce.
• To rename a workspace, select the workspace and click Rename.
• To delete a workspace, select the workspace and click Delete.
Adobe Captivate Library
Library overview
An Adobe Captivate library is a repository of resources, such as, audio files, images, and animations. Every Adobe
Captivate project contains its own library.
Resources or ‘items’ are automatically added to the library when you use them in the project. However, you can also
im
port them into the library and use them when needed.
By default, the Library panel is displayed in all the preset wo
show) the Library panel, select Window > Library.
rkspaces, except in the Quizzing workspace. To hide (or
The items in the library are categorized and organized in folders, such as, Audio, Images, and Media. The following
i
nformation is displayed for each item:
• Name
Last updated 8/18/2015
Page 61

Workspace
• Typ e
• Size (in kilobytes)
• Use Count, which indicates the number of times the item is used in the project.
• Date Modified
Note: C
lick the title of any of these columns to sort the list of items within each folder.
Using the Library panel, you can do the following:
• Edit the properties of the items.
• Reuse the items within a project as well as across other Adobe Captivate projects by exporting or importing them.
• Synchronize the items with their source files. You can also open and edit the source files directly in the supported
pro
grams.
Import objects into the Library
You can import objects from other Adobe Captivate projects or templates into the library of your current project.
1 Select File > Import > External Library.
2 In the Open dialog box, navigate to and select the Adobe Captivate project or project template from which you want
to import objects.
3 Click Open. The external library panel appears.
55
4 Drag-and-drop the required items from the external library panel to the current project’s library.
Branching panel
The Branching panel (Window > Branching View) provides a visual representation of all links between the slides in a
project and lets you quickly edit those links. Using this panel, you can analyze and interpret how the slides in a project
are interlinked.
The Branching panel is particularly helpful when creating instructional materials containing question slides and
s
pecifying different paths for right and wrong answers. For example, you can set one action (such as “Go to the next
slide”) when a user supplies a correct answer, and you can set a different action (such as “Jump To Slide”) when a user
supplies an incorrect answer. Using the Branching view, you can easily make changes to the branching design.
You can also export the Branching view of an existing Adobe Captivate project into a BMP, JPEG/JPG, PNG, or a GIF
fi
le.
Panes in the Branching panel
Preview pane
This pane is at the bottom of the panel and displays all the slides in the project. If the pane is not visible, click the arrow
at the bottom of the panel.
The rectangle in the pane indicates the slides that are currently displayed in the main pane. To bring a different set of
slid
es into the main pane, click and move the rectangle to the required area.
Last updated 8/18/2015
Page 62

Workspace
Main pane
This pane is at the center of the panel and is the main area where you interpret and edit the branches in your project.
The arrows between the slides indicate how they are related to each other.
Black Arrow Indicates that the slide from which the arrow originates does not have any interactive object. During
runtime, after this slide's duration elapses, the next slide (to which the arrowhead points) appears.
Green Arrow Indicates that the slide from which the arrow originates contains an interactive object. When users click
this object during runtime, the slide to which the arrowhead points appears.
Red Arrow Points to the slide that appears when users fail to click an interactive object on the slide from which the
arrow originates.
When you click an arrow, a pop-up appears and shows the name of the object that links the slides.
Options in this pane:
Create Slide Group Combines the selected slides into a single group. For more information on grouping slides, see
Grouping slides using the Branching view.
Expand Slide Group Displays all the slides belonging to the selected group. The slides in a group are by default in a
collapsed state.
Collapse Slide Group Combines the expanded slides of a group back into a group.
56
Remove Slide Group Ungroups the grouped slides.
Export Branching View Export the Branching view as a BMP, JPEG/JPG, PNG, or a GIF file using the dialog box that
appears.
Zoom Zooms the main view in or out based on the value selected in the list or the slider.
For more information on using this pane for editing the slide links, see Editing the links between slides.
Unlinked slides pane
This pane lists all the slides that are not linked to any slide in the project. If this pane is not visible, click the arrow on
the left of the panel.
Editing the links between slides
To change the linkage of a slide, double-click the thumbnail of the slide, and in the pop-up that appears, choose an
option in the Action (Success) list.
To change the linkage of an interactive object, double-click the thumbnail of the slide, and click the object. In the popup that appears, choose an option from the Action (Success) and Action (Failure) lists, and click the Save icon.
For example, consider Slide 1 has a button. When users click the button, Slide 4 must appear and when the button is
not clicked (Failure), Slide 23 must appear. Using the pop-up box, you can specify the slides for success and failure
events accordingly. If the target slide (Slide 23) contains an interactive object that brings the users back to Slide 1, a
reverse-link to Slide 1 appears below the slide.
The Action (Success) and Action (Failure) lists show the following options:
• Go to the Next Slide
• Go to the Previous Slide
• Jump to Slide
Last updated 8/18/2015
Page 63

Workspace
To assign other actions such as send an email or open a URL or a file, use the Property Inspector of the slide. The
Advanced Interaction panel (Project > Advanced Interaction) helps you view all the interactions in the project.
Grouping slides using the Branching view
1 Click in the panel (not on any slide), hold down the mouse button, and move the mouse over the slides you want to
group.
A rectangular marquee appears and the selected slides are highlighted with a bold border around them.
2 Click the Create Slide Group icon. A single group slide appears in the panel.
• To expand the group, click the arrow on the group slide, or select the group slide and click the Expand Slide
icon.
Group
• To ungroup the slides, select the group slide and click the Remove Slide Group icon.
Note: U
se the Property Inspector to name the group slide. For more information, see Name slide groups and mark them.
57
Last updated 8/18/2015
Page 64

Chapter 3: Creating Projects
Responsive Project Design
Responsive Project Design
With a single project, you can design and create content in multiple layouts for devices. You can also preview using
Adobe® Edge Inspect across devices.
Create content with five breakpoints:
• Desktop with a viewport of 1024x627,
• Tablet Landscape with a viewport of 896x627
• Tablet Portrait with a viewport of 768x627
• Mobile Landscape with a viewport of 667x410, and
58
• Mobile Portrait with a viewport of 360x460
Preview the output using play slide in respective device layouts. Publish the content as HTML5.
Adobe Captivate enables you to drag and drop objects with a seamless experience across all the three breakpoint views
in
responsive projects.
For information on View-specific properties of Responsive project, see View Specific Properties
You can view the Align panel by clicking Window > Align.
Creating a Responsive Project
1 After launching Adobe Captivate, click the first thumbnail on the home screen, Responsive Project and click Create.
Alternatively, you can choose File > New Project > Responsive Project.
2 Click the Desktop, Tablet, and Mobile icons in the Responsive Project layout to navigate through the different
breakpoints.
You can view the responsive project area divided into six unique breakpoints as shown in the screenshot below. Each
b
reakpoint area is a unique authoring space.
Adaptive design (Smart positioning)
You can see sliders available at the beginning and end of each breakpoint.
Last updated 8/18/2015
Page 65

Creating Projects
By default, five breakpoints are available for you to author content.
If you create content for any device bigger than the viewport size of the mobile layout, you can increase the size by just
dragging the slider.
Note: Any size above the default viewport size would assume the next higher viewport layout. For example, if you want to
have the mobile viewport as 450x450 instead of the default values. In such a case, since this size is higher than the Mobile
and lesser than Tablet, it would assume the layout of Tablet.Smart positioning is allowed in between breakpoints. Adobe
Captivate enables you to preview the projects with seamless experience in between breakpoints. In other words, users do
not experience any time lag in preview of output while traversing from one view to another view in between breakpoints.
Customize Theme colors
You can choose the Preset Theme Colors or customize Theme Colors to make your own color schemes.
1 From the Toolbar, click Themes > Theme Colors
2 Choose any one of the Preset Theme Colors from Select Theme Color drop-down and clickCustomize. Customize
Theme Colors window appears as shown below:
59
3 Choose the component for which you want to change the colors. You can change the colors of each component of
slide such as Title, Skin, Sub Title, Slide BG.
4 You can pick the color with the help of Shades, or Swatches, Color Picker, or Eyedropper tools.
5 Click the title of the Preset Theme and use your own title name.
6 Click Save. Now, you can see your customized Theme color displayed in the drop-down list.
You can use Settings wheel icon, to Manage the theme colors: Delete, rename.
Device height
Set different backgrounds in different views through inclusion/exclusion of objects.
You can also set the device height for each layout by selecting the Device Height check box in the Property Inspector.
If Device Height is selected, you can see the yellow border for each layout as shown in below screenshots for Mobile
layout.
Last updated 8/18/2015
Page 66

Creating Projects
60
Slide Height can be linked to Device Height by clicking the link icon next to Slide Height in Properties window as
shown in the screenshot below. Change the slide height for specific view or for all views.
Last updated 8/18/2015
Page 67

Creating Projects
Slide Height
Adobe Captivate also allows you to customize the height of viewport as per the device height.
Viewport height is the page layout height for Primary (Desktop), Tablet, and Mobile. You can adjust this height to fit
any specific device height with the help of Slide Height option in Properties.
Note: Unlink the slide height from the device height in order to modify it.
Customizing Slide Height
Let us assume the viewport height and device height for mobile layout is 415. Consider a case where the device height
is 500, you can adjust the viewport height by moving vertical device height slider until you reach 500. By default, the
device height is linked with Slide Height. You can de-link it by clicking the link icon next to Slide Height value in the
Property Inspector.
In this case, all the content inside viewport height is visible in mobile device, by default. So, this provision enables you
to develop content accurately in the layout to match the device height.
61
If the viewport height is bigger than the device height, then the content beyond device height is visible to the end user
with the help of a scroll bar in the device.
Now, you can align any object at center of the slide in all breakpoints of responsive projects. Horizontal and vertical
center alignment options are introduced in Captivate 9.
1 Insert any smart shape in the primary breakpoint slide.
2 Click the smart shape and view position tab in Property inspector.
3 Click Advanced. You can see the horizontal and vertical center alignment options as shown in the snapshot.
Now, you can align any object at center of the slide in all breakpoints of responsive projects. Horizontal and vertical
center alignment options are introduced in Captivate 9.
1 Insert any smart shape in the primary breakpoint slide.
2 Click the smart shape and view position tab in Property inspector.
3 Click Advanced. You can see the horizontal and vertical center alignment options as shown in the snapshot.
Align objects
Now, you can align any object at center of the slide in all breakpoints of responsive projects using Captivate's horizontal
and vertical center alignment options.
1 Insert any shape or object in the primary breakpoint slide.
2 Select it and view the Position panel in the Property Inspector. Click Advanced.
3 Click Advanced.
Last updated 8/18/2015
Page 68

Creating Projects
You can see the horizontal and vertical center alignment options as shown in the snapshot.
62
4 You can choose horizontal and vertical center alignment options by right-clicking on the object and selecting Align
as shown here.
5 Alternatively, you can use the icons from the window align panel as shown here.
Note: Enable the Align panel view, by clicking Window > Align.
Horizontal center alignment - if you apply this alignment, then you can move the object only in vertical direction
in the slide. Its horizontal movement is restricted.
Last updated 8/18/2015
Page 69

Creating Projects
Vertical center alignment - if you apply this alignment, then you can move the shape only in horizontal direction
in the slide. Its vertical movement is restricted.
Both horizontal and vertical center alignment - if you apply both the alignments then movement is restricted in
both the directions.
Color coding of the center and vertical alignment options is supported. The border color of two check box options
attains the color scheme of breakpoint at which the alignment options are chosen.
Note: If you have multiple shapes, then you can align a single object on the center of the slide and link the rest of the objects
to the centered object to achieve slide centered flowcharts at all breakpoints.If you de-align horizontal or vertical center
option, the object does not move back to its original position.
Set Default Caption Colors
You can set different default caption Text colors for the breakpoint views.
1 Choose Edit > Object Style Manager
2 Select Default Caption Style
3 In Text Format, Click drop-down box next to Break Points and choose Desktop, Tablet Portrait, or Mobile Portrait.
4 Choose the color for each breakpoint.
63
Capture support for interactions
You can capture the interactions across all views and set autofocus for a specific interaction area in views. Set one smart
shape as background image in Responsive project and you are allowed to set crop area for background image in
different views.
Questions and Results slides, along with Master Slides are supported seamlessly across all the views in the Responsive
Project.
Responsive properties and Themes are applicable for Question slides. Overridden styles are indicated by a star symbol
in Sample Text area of the Property Inspector.
Responsive capture
Responsive playbar
Make playbar controls responsive. From Windows>Skin Editor, you can create a customized skin by changing the
playbar controls and saving the changes as a theme. Now, you can make playbar controls appear differently in Primary,
Table t , and Mob i l e v i e ws.
Customize cpMobilePlaybar variable to view different playbar controls in each of the Primary, Tablet, and Mobile views
outputs.
1 Go to Playbar Location:
C:\Program Files\Adobe\Adobe Captivate 8 x64\en_US\Gallery\Playbars\HTML\cpPlaybarMobileStep text
Note: The location varies as per the installation directory in your computer.
2 Create a backup for the playbar you would like to change.
3 Open the playbarScript.js file
Last updated 8/18/2015
Page 70

Creating Projects
cp.responsiveButtons =
{
//"ButtonName": [Primary,Tablet,Mobile],
"Rewind": [true,true,false],
"Backward": [true,true,true],
"Play" : [true,true,true],
"Slider": [true,true,false],
"Forward": [true,true,true],
"CC" : [true,true,true],
"AudioOn": [true,false,false],
"Exit" : [true,true,true],
"FastForward": [true,true,false],
"TOC" : [true,true,false]
};
4 If you want each of the playbar control buttons to appear in Primary, Tablet and Mobile views, change the above
code to [true,true,true] for all the buttons. Save and close the file.
For example, if you want the "Slider" to appear only in Tablet and Mobile views, then edit the code as follows:
"Slider" : [false, true, true]
Note: If you want a different playbar to be responsive, follow the same procedure mentioned above but copy the
responsive function in the js file first.The first preference is given to the checkboxes in skin editor. If they are not selected,
then irrespective of the value of true or false that button does not appear in the playbar.
64
5 Relaunch Captivate and the playbar is updated.
Responsive capture (Responsive simulation)
Create a single screen capture that can be used across multiple screens and devices. Adobe Captivate allows you to
choose the portion of the screen capture you want to display on smaller screens.
1 Open a Captivate Responsive Project
2 Click Slide > Software Simulation
Record Additional Slides window appears.
Last updated 8/18/2015
Page 71

Creating Projects
65
3 Choose the slide after which you want the recorded slide to be inserted and click OK.
Screen Capture screen window appears.
4 Select recording type as Automatic or Video demo or Manual and click Record to capture the screens.
Note: Use manual recording when you want to pick and choose a few screenshots during the recording process. When
you record using automatic recording, Adobe Captivate captures screenshots automatically and places them on separate
slides. Automatic recording is the most commonly used recording method in Adobe Captivate.
5 In Responsive Project, click Mobile view.
The screen capture realigns itself and appears as shown here:
Last updated 8/18/2015
Page 72

Creating Projects
66
6 You can observe that the background is skewed.
You can use a portion of the background image in Mobile view.
7 In the Property Inspector, click Use portion of background image. You can move the slide capture to the background
portion of your choice.
Now, you can notice the difference from previous view.
Last updated 8/18/2015
Page 73

Creating Projects
67
Drag and drop interaction
Adobe Captivate supports drag and drop interactions for responsive projects.
Drag-and-drop interactions provide an interesting and engaging way of assessing your users’ knowledge. This
interaction lets users answer questions by dragging and dropping objects in the designated areas or objects.
A drag-and-drop interaction involves a drag source and a drop target. Users drag the drag sources and drop them onto
drop targets.
In responsive project, you can run the drag and drop interaction wizard by choosing Insert > Launch Drag and Drop
Interaction Wizard. You can also choose Interactions > Drag and drop as shown in the snapshot below:
All the features of drag and drop interaction in Responsive projects are similar to the blank projects as well. For
information how to create a drag and drop interaction, various features of the interaction and best practices see
and-drop interactionDrag-and-drop interaction
Drag-
Last updated 8/18/2015
Page 74

Creating Projects
Responsive text
Overview
Responsive text is an important responsive feature.
You can set text sizes across all breakpoints using Edit > Object style manager> Text format. Sample text displays the
changes in different views.
You can also view the dynamic changes in text by moving from one breakpoint to another in Responsive project. You
can also edit text dynamically in each breakpoint view.
Link break for text across views
Captivate maintains a parent-child relationship among the breakpoints from Desktop-to-Tablet views and Tablet-toMobile views respectively. The settings you make for a breakpoint exist in all the lower breakpoint views unless you
modify the settings for a particular view and break the link.
Note: This relationship does not flow from Mobile to tablet and from tablet to Desktop.
68
Illustration to demonstrate how link breaks
For example, let us consider that you created text caption in Desktop view, then in tablet view and then in the mobile
view of responsive project. In this case, if you move to Mobile breakpoint view, you can see three text captions available
in tihs view. If you click each text caption you can see the text caption border representing the corresponding breakpoint
view color. You can see this demonstrated in the figure below:
Now, the first text caption has a link connected to Desktop view. The second text caption has a link connected to tablet
view. You are able to understand this link based on color coding. Suppose, in mobile view, you modified the text in
second text caption (that is, the text created earlier in tablet view as shown in the above figure) then the existing link
for this text caption from tablet view is broken and it is considered as a native text caption for mobile view. You can
understand this broken link based on the text caption border color for the second text. Now, in this case the second text
caption also shows orange color and not the blue color.
Si mil arly, i f you mo dif y the tex t in first te xt c aptio n th en a lso the fir st text caption li nk w ith Des ktop v iew w ill be brok en
and it is considered as a native text caption of mobile view. You can see this illustrated in the below figure.
Last updated 8/18/2015
Page 75

Creating Projects
69
Note: The above illustration demonstrates how a link breaks with reference to text in each view. The links among text
captions across each view may be broken due to various other factors including but not limited to text, position, and
position properties.
Restore link across views
When a link is broken between a mobile and tablet or between a tablet and primary breakpoints, you can restore the
link by applying the position, text and text properties across all the views.
Apply properties to all views
Position properties
Now you can update position properties of objects across all views to match the properties of the currently selected text
element. To support applying the object position properties across all the views, right click context menu is included.
This setting will re-link objects across the views in responsive projects.
Suppose you created couple of text captions in primary view but while working on the project, you moved the position
of text caption un-intentionally in tablet and mobile views. Later, you realized this change and want to retain the
original position that you are using in primary view to be retained in all other views as well. In this case, you can select
the text caption in primary view, right-click and click Apply position properties to all views.
Last updated 8/18/2015
Page 76

Creating Projects
Text and text properties
Reset the properties of responsive text elements or update all views to match the properties of the currently selected
text element. To support applying the text and text properties across all the views, right click context menu is included.
This setting will re-link objects across the views in responsive projects.
For example, let us consider that you created couple of text captions in primary view but modified the text and text
properties (such as character, style, and so on ) in tablet and mobile views. At a later stage, if you want to retain the
primary view text and text properties to all the other views, you can do it by right-clicking the text caption in primary
view and applying the text and text properties to all views.
Even if you apply multiple text formats like color or font style to each word, the text retains the format in all responsive
project views. Hierarchical ordered and unordered list of items (such as bulleted text) flow across all views.
If you already set any text properties for each breakpoint in object style manager (OSM), then the OSM settings are
retained. Any subsequent change in each breakpoint does not override the OSM settings.
Auto grow
Adobe Captivate supports adjusting the text font size to fit the text in the text captions of Primary, Tablet, and Mobile
views, along with in-between views. But, if you are still facing text truncation issues, use Auto or %Relative size options
for text caption height and the caption will auto grow to accommodate all the text in the caption.
70
Color coding
Text objects in different views of responsive projects can have color coding. We can see different color coding in text
area boundaries in properties window. Earlier, it was applicable for only position properties.
In a responsive project, each breakpoint view has a different color. You can see this color at the top of the breakpoint
view. For example, the purple color in the below image indicates the Desktop view.
Now, the text created in the Desktop view represents the color code of blue around text caption border in properties
window. Similarly, the text created in Tablet view represents green and text of Mobile view represents orange color code.
Last updated 8/18/2015
Page 77

Creating Projects
Themes
Themes help your project look better with coordinated colors, well-planned layouts for slides, fonts and effects. When
you create a project, a default theme is applied to the project. You can change the theme by choosing one of the
preloaded themes that are shipped along with Adobe Captivate. You can customize a theme, save it as a different theme,
and reuse it for other projects.
Constituents of a theme
Each theme consists of the following:
• Master slides (a minimum of seven)
• Main master slide, prefixed with the name of the theme
• Content master slide
• Question master slides (5 numbers)
• Object styles. For example, the 'Woody' theme contains styles such as Woody caption style, Failure, and Success
ptions.
ca
• Skin and TOC settings related to the theme
71
• Recording defaults
For a description about these slides, see Master slides.
You can modify each of these component of a theme. For more information, see Customize themes.
The Themes bar (Themes > Themes) shows a representative content master slide of a theme.
Templates and themes
The difference between templates and themes is that templates decide 'when' and 'where' content (including media) is
to be placed while themes decide how the project looks. For example, consider that you want a standard approach to
all the elearning courses developed by your team. You require a pretest followed by content and then a post-test. You
can c reat e a templ ate w ith th e required t ype of slide pl aceho lders an d also decide t he nu mber of slid es that ea ch of these
sections contain.
On the other hand, if you need an aquatic theme for the project background with coordinated colors for the slides, you
app
ly a theme.
The recommended workflow is to use a theme within the project template. By doing so, you can ensure that the projects
b
ased on the template use a standard theme.
Apply themes
Click Themes icon in the toolbar, select any default or customized theme of your choice from the drop down and click.
You get a dialog asking you to confirm if you are ok with overriding existing styles and properties with this new theme.
Once you confirm, the theme is applied to your project.
You can browse for more themes from the drop-down, choose any .cptm file and apply the theme to your project.
For Adobe Captivate to apply themes effectively, ensure that you use uniform styles for objects. For example, all text
captions can be of a one single style.
You can apply themes to projects directly or use them i
n project templates for a standard look and feel.
Last updated 8/18/2015
Page 78

Creating Projects
When you apply a theme to a project:
• For each slide in the project, Adobe Captivate compares the linked master slide layout with those on the master
lides in the theme you apply. If a matching layout is found, the slide is mapped to that master slide. If a match is not
s
found, Adobe Captivate creates a new master slide and then maps the slide.
• Objects, layouts, skin editor, and TOC that use default settings of the existing theme are mapped to the respective
default styles in the applied theme. Any overrides to these elements are not retained in the project.
When you copy and paste a slide into another project, the theme of the target project is applied to the slide. If the slide
co
ntains objects and layouts that were overridden, the overridden settings are retained.
When you record a software simulation in a project, default captions and highlight boxes are mapped to the
co
rresponding styles in the project theme.
Customize themes
You can customize a theme by editing the constituent master slides, object styles, skin, theme colors, and TOC settings.
For information on customizing:
• Master slides, see Master slides.
• Object styles, see Object style.
• Theme settings in the skin of a project, see Skins.
72
• Theme settings in TOC, see Table o f content s ( TO C ) .
• Recording defaults, see Set recording preferences.
• Theme colors, see Customize Theme colors.
To save a customized theme, click Themes > Save Theme. Themes are saved as CPTM files.
Reuse themes across projects
1 I f you have modified a theme, save the changes by clicking Theme > Save Theme. The themes are saved as CPTM
files.
Changes to master slides, object styles, skin editor, and TOC theme settings now become a part of the saved theme.
2 Open the project in which you want to reuse the theme.
3 Click Themes icon on the toolbar to view the drop-down list of default and customized themes, and click the theme
that you saved earlier to apply it to your project.
More Help topics
What's New in Adobe Captivate 8
Create projects
Create projects
Last updated 8/18/2015
Page 79

Creating Projects
Create a project to include software simulation
You can create an Adobe Captivate project by recording events in an application or screen area on your computer. The
following modes of recording are available.
Automatic Recording
Adobe Captivate captures screenshots automatically and places them in separate slides. For more information, see
Automatic recording.
Manual Recording
You can manually capture screenshots using this option. The chosen set of screenshots appears sequentially in separate
slides after the recording is complete. For more information, see
For more information, see Record video demonstrations.
Manual recording.
Create a project from PowerPoint presentations
You can import an entire PowerPoint presentation, or only selected slides into an Adobe Captivate project. Each
PowerPoint slide is imported as a separate slide in the Adobe Captivate project. You can later edit the PowerPoint
presentations from within Adobe Captivate.
73
Create a project from images
Projects created from images can be viewed as a slideshow. Each image is imported into a separate slide.
1 Select File > New Project > Image Slideshow.
2 In the New Image Slideshow dialog box, set the dimensions of the project.
3 Click OK, and select the images that you want to add to your project.
4 If the Resize/Crop image dialog box appears, set the following options:note: You see the Crop/Resize dialog box only
when an image exceeds the height or width limits of the project. If you are inserting more than one slide, only those
images that exceed the dimension limits are displayed in the dialog box.
Fit To Stage Resizes the image to fit the dimensions of the slide.
Crop Displays a bounding box with dimensions corresponding to that of the project. Resize the handles of the box
to select the area that you want displayed on the slide. If you selected Constrain Proportions, Adobe Captivate
maintains the height-to-width ratio of the bounding box.
Zoom You can zoom in and zoom out of the image by moving the slider. Alternatively, you can choose from a list
of standard zoom sizes from the menu.
Constrain Proportions Maintains the height-to-width ratio of the bounding box used to crop the image. This option
is enabled only when you choose to crop the image. When you disable this option, resize the bounding box, and
enable the option again; the new dimensions are used thereafter to calculate the ratio.
In addition to the above options, you can also set tone controls (brightness, sharpness, and contrast) and adjust color
ranges (alpha, hue, and saturation). You can also flip or rotate the image.
Last updated 8/18/2015
Page 80

Creating Projects
Create a project starting with blank slides
You can start with a blank project, and then import slides or images from PowerPoint presentations, images, or other
Adobe Captivate projects. You can also add a software demonstration, or interactive simulation by recording additional
slides.
1 Select File > New Project > Blank Project.
2 Select a preset size in the Select list, or specify a custom width and height for the project.
3 Click OK.
The default theme is applied to the new project. The theme contains a set of master slides that you can use for title,
content, and question slides. For more information, see
Themes.
Create a responsive project
You can create a project whose content and design can be viewed across multiple devices such as desktop, tablet, and
mobile.
More Help topics
Responsive Project Design
74
Preview and publish responsive projects
Create template-based projects
Adobe Captivate templates allow you to improve consistency across similar projects or modules of a project and reduce
the effort required to create new projects.
Create a storyboard and workflow
No matter what project you want to create, it is helpful to do some planning before you start taking screenshots.
Consider first what you want the user to do, learn, or achieve as a result of viewing your project. Defining this goal
allows you to create a comprehensive plan for success. Once you have defined the action you want the audience to take,
you can create the “core” of the project.
Every movie tells a story. A storyboard is a written version of that story either in the form of text or graphics. It tells you
whether you have a clear understanding of what you are about to present to your audience. You can use the 5W, 1H rule
adopted in journalism to get your story straight—who, what, when, where, why, and how.
You can create a workflow readily when you have a storyboard in place. A workflow is the flow of information in a
project that follows the rules you create for it. For example, you can have a nonlinear presentation in which you can
move back and forth between slides, skip slides, or set rules for slide sequence. Defining the workflow in advance helps
you complete your project earlier, with minimal changes during the editing cycle.
If your project includes a great deal of text (captions), a script is the best place to begin. Scripts use text-based pages.
They are like pages in a book: logical, sequential, and containing as much detail as you care to provide.
Create project templates
When you want to create similar projects or similar modules in a project, use project templates to ensure consistency
and save time. Project templates are especially useful when multiple authors are working on different project modules
or on similar projects.
Last updated 8/18/2015
Page 81

Creating Projects
Project templates help achieve the following:
• Consistency across Adobe Captivate projects.
• Reduced development time for multiple projects due to reuse of design.
• Reuse of project preferences across multiple projects.
In a collaborative environment where the designers work separately from the people creating the content, designers use
templates to ensure consistency across projects. Content developers do not have to worry about the workflow of the
project, the various standards involved, or the creation of the layout. All they have to do is follow the instructions in the
template and provide the required content in the relevant placeholders.
Creating a repository of templates requires a disciplined effort involving all stakeholders. However, the effort pays for
itself over time in terms of reduced development time for projects.
An Adobe Captivate project template consists of the following:
• Slides with placeholders for various Adobe Captivate objects
• Placeholders for the following:
• Recording slides
• Question slides.
75
• Master slides. For more information on Master Slides, see Master slides.
You can define and use object styles along with the project templates to ensure a uniform appearance for your projects.
When you create a project using a template, the placeholders in the template are marked with a placeholder icon. The
icon disappears when you insert an object into a placeholder.
Note: The placeholder objects are not visible when you preview or publish a project created with a project template.
In addition to placeholders, you can add all Adobe Captivate objects and supported media to templates. The template
serves as a ‘stencil’ only. Users can change the objects and placeholders without any restriction when creating a project
from the template.
To make a project template more effective, add slide notes providing information or instructions. Include information
on the recommended types and properties of objects, media, or slides that users are to insert in the placeholders.
1 Select File > New Project > Project Template.
2 Specify the dimensions of the project template, and click OK.
3 Set preferences for the template using the Edit > Preferences dialog box. The preferences are automatically applied
when you use the project template to create a project.
4 Choose the look and feel for projects based on the template by clicking Themes > Themes. The Themes bar appears.
Click the required theme from the Themes bar.
You can also modify the theme to suit your requirements. For more information on themes, see Themes.
Note: If you do not want to use themes, you can create your own layouts by inserting placeholder objects on the slides
(Insert > Placeholder Objects).
5 To insert placeholders for slides, select Insert > Placeholder Slides, and choose the type of slide placeholder.
6 Insert other Adobe Captivate objects, and required media.
Best practice is to add all objects or media that do not change from project to project (for example, a logo) as actual
objects. Use placeholders for objects or media that are specific to the project.
7 Save the file. The file is saved with a .cptl extension.
Last updated 8/18/2015
Page 82

Creating Projects
Create projects from project templates
1 Select File > New Project > Project From Template.
2 Navigate to the template file and click Open.
3 Double-click the placeholder and do the following:
• For placeholder objects, use the respective dialog box to add objects to the placeholder. The placeholder is
converted to a concrete object.
• For recording slide placeholders, double-click the placeholder slide to start recording.
• For question slide placeholders, double-click the placeholder slide to insert a question slide.
More Help topics
Microsoft PowerPoint
Images and rollover images
View Specific Properties
76
View-Specific Properties
Apply view specific properties by controlling the size, position, and characters of the object. Create objects in one view
and make them visible or invisible to other views.
You can also make the objects view specific. For example, you can create objects A, B, and C in Primary breakpoint
view. But, you would not want to use B in Tablet and C in Mobile breakpoint views. You can achieve this in Responsive
Project by moving o bject B out of slide into scrap area in Tab let vi ew. An d, by moving o bject C int o scrap area in Mo bile
view.
Alternatively, to make the object appear in only one view, right-Click the object, and choose Exclude from Other Views
as shown in the screenshot below:
Last updated 8/18/2015
Page 83

Creating Projects
77
Applying View Specific Properties
1 Create a Responsive Project and add couple of Smartshape objects in the Primary breakpoint slide
2 Switch to Tablet and Mobile breakpoints and observe You can view the same objects of Primary view in Tablet and
Mobile views
3 Click the object to highlight it and click Properties > Position tab In Position tab, you can see the object positions
drop-down boxes highlighted such as Top, Left, Bottom, Right, Height and Width.
Last updated 8/18/2015
Page 84

Creating Projects
4 Click the drop-down boxes for each position and choose the value types such as %, px (for pixels) and relative %
(relative to the overlay objects).
5 Now, customize the object position and size in each view differently. You can observe the borders of positions
highlighted in respective colors of the view breakpoint colors.
Consider a case where you created a smart shape in Primary view and customized its position in Tablet view. Object
Height and Width properties borders appear in Primary view breakpoint color and rest of the properties appear in
Tablet view breakpoint color.
78
Sample screenshot is shown below:
Last updated 8/18/2015
Page 85

Creating Projects
Add any two objects to the slide. In Position tab from Properties, click Checkbox adjacent to Smart Position to view
the dimensions and links to other objects. Knowing the distances from the slide borders enables you to design
accurate flowcharts and other drawings.
Object Position
Smart Position Use this option if you want to follow an object instead of stage in the project.
% Choose this unit if you want object dimension or position to be a percentage of Stage width or height.
Pixel Choose this unit if you want object dimension or position to be a percentage of Stage width or height.
Auto Choose this unit to maintain aspect ratio.
% Relative Choose this option to maintain the overlay position. Appears only to height-related properties.
79
Relative Top can work as function of width but not as function of height. You can also use % Relative to link objects.
Min-Max
Fix the minimum and maximum size of objects so that they do not rescale across device views. This is especially useful
for images such as logos, which need to look consistent and be legible at all times.
In Responsive project, you can set the Minimum Height, Minimum Width, Maximum Height, and Maximum Width
for the objects.
1 Click any object
2 From Position Tab of Property Inspector, Click the arrow button adjacent to Advanced
3 Set the Minimum and Maximum position values.
Enable backup file creation
Adobe Captivate creates a backup file for your project when you save it. When you re-save the project, the changes are
saved to the backup file too. The backup file is saved with a .bak extension.
If your project file gets corrupt, use the backup file to recover your project. Rename the backup file using a .cptx
extension, and open it. Changes that you made after the last save, however, are not reflected in the backup file.
The provision to create a backup file is enabled by default in the Preferences dialog box. You can choose to disable the
option if it interferes with the speed of saving the project.
Note: The size of the backup file might be larger than that of your main project.
1 Select Edit > Preferences (Windows) or Adobe Captivate > Preferences (Mac OS).
2 In the Preferences dialog box, select General Settings from the Global menu.
3 Select Generate Project Backup.
Last updated 8/18/2015
Page 86

Creating Projects
Customize the project size
When you start creating a new project, you are prompted to choose a predefine size for the project. You can also specify
a custom Width and Height for your project.
If you want to reuse the custom size frequently, you can save the project size and assign a name to it. By doing so, you
get to choose the custom size from the Select menu the next time you create a project.
1 In the New <type of project> Project dialog box, click Customize. The Custom Project Size dialog box appears.
2 Click New and type a name for the custom size. For example, “Size for Adobe Projects.”
3 Specify the height and width.
4 Click Save and then click OK.
The saved custom size now appears in the Select list of the New <type of project> Project dialog box.
80
Last updated 8/18/2015
Page 87

Chapter 4: Recording Projects
Types of recording
Automatic recording
When you record using automatic recording, Adobe Captivate captures screenshots automatically and places them on
separate slides. Mouse, keyboard, or system events are the common triggers for capturing screenshots. Automatic
recording is the most commonly used recording method in Adobe Captivate.
In the recording options (File > Record New Software Simulation) , you choose one of the following autorecording
modes:
81
• Demonstration mode
• Training mode
• Assessment mode
• Custom mode
Depending on the mode, one or more of the following objects are added automatically during the recording. You can
change recording preferences for the various modes. The descriptions for the various modes assume that you have not
changed the default recording preferences.
Tex t C aptions Text captions are used to point out certain areas on a slide, explain concepts, or provide users with
additional information. Text captions can be created automatically or manually. If you are autorecording a project, you
can have Adobe Captivate automatically create text captions. Text captions are generated for the various mouse and
keyboard events.
The text captions use the labels in the application to describe a step. For example, if the user clicks File in the menu bar,
a text caption with the text, “Select the File menu” is created automatically. You can later edit the captions to your
requirements. When the user views the movie, the actions performed during recording are displayed along with the
captions
Text Entry Boxes Text entry boxes are Adobe Captivate objects that require user input. During recording in some of the
modes, text entry boxes with default hint, success, or failure captions are added to the slides. You can later edit the text
in these captions.
Click Boxes A click box is an object in Adobe Captivate that designates an area around the place where the mouse was
clicked during recording. Click boxes help users try out an application or website using the movie. After viewers click
a click box, you can have the project perform different actions. For example, the project resumes playing, opens a new
project, or opens a specific website.
Highlight boxes Highlight boxes are transparent, colored rectangles that can be placed over areas on a slide to draw
attention to the area. You can edit the formatting, color, transparency, and size of all highlight boxes. If you
automatically record a project or slides, Adobe Captivate creates a highlight box for the area on which a mouse event
occurs. If you have an existing project, you can also add highlight boxes manually.
Last updated 8/18/2015
Page 88

Recording Projects
Demonstration mode
Use the demonstration mode when you want to demonstrate a procedure or feature. The movie produced in this mode
however, does not provide any scope for user interaction. The user can only passively view actions that were performed
when the project was recorded.
When recording a movie in the demonstration mode, Adobe Captivate does the following:
• Adds text captions using the labels of the controls in the application. For example, if the user clicks File in the menu
bar, a text caption with the text, “Select the File menu” is created automatically.
• Adds highlight boxes to highlight those areas where the mouse is clicked.
• Adds text that is typed manually during the recording.
See Record software simulationsfor more information.
Training mode
Use the training mode when you want the user to try the procedure during the movie. The movie moves to the next
slide only after the user has performed the previous action correctly.
When recording slides in training mode, Adobe Captivate does the following:
• Adds click boxes at places where the user must click the mouse.
• Adds text entry boxes for user input. The failure and hint captions are added to each text entry box.
82
See Record software simulationsfor more information.
Assessment mode
Use the assessment mode when you want to test how well the user has understood a procedure. You can set a score for
every correct click. You can also set the number of times the user can attempt a procedure. When the user fails to click
the right option in the number of attempts provided, the movie moves to the next step. The user does not get any score
for the failed attempt.
When recording slides in assessment mode, Adobe Captivate does the following:
• Adds click boxes at places where the user must click the mouse.
• Adds text entry boxes for user input. The failure caption is added to each text entry box.
See Record software simulationsfor more information.
Custom mode
Use the custom mode when working on a project where you need a mix of features available in the other modes. This
mode allows you to achieve the highest level of customization in Adobe Captivate. Using the custom mode, you can
create a project that is part demo, part training, and also includes assessment. None of the Adobe Captivate objects are
added by default during recording in the Custom mode.
For example, let us consider a movie meant for training the user on editing a file. In the first few slides for simpler tasks
like opening the application and opening the file, you can retain the slides created in the demo mode. When you move
to the slides describing the procedure for editing, you can add the various objects with which the user can interact.
Finally, you can provide for assessment slides at the end of the project.
See Record software simulationsfor more information.
Last updated 8/18/2015
Page 89

Recording Projects
Multimode recording
When you record an Adobe Captivate project, you can choose to record in more than one mode. Multimode recording
helps you save time when working on projects that require outputs in more than one autorecording mode.
See Record software simulationsfor more information.
Manual recording
You c an cr eat e a pr oje ct man ual ly by ta kin g scre ens hots duri ng re cord ing . Us e manual r ecor din g when you want to pi ck
and choose a few screenshots during the recording process. The procedure can get tedious for complicated procedures
involving many steps.
See Record software simulationsfor more information.
More Help topics
Tex t c apt i ons
Highlight boxes
Click boxes
Tex t e ntr y b oxes
83
Set recording preferences
Set recording preferences
Recording in sync
Set recording preferences
Adobe Captivate uses a default set of preferences for panning and other settings when recording or creating projects.
You can customize these preferences using the various options available in the Preferences dialog box.
Panning
Use panning when you want the recording window to follow the movement of your mouse pointer across the screen.
Panning helps you capture events across a large screen even when the recording window is smaller than the size of the
screen.
The following panning options are available in Adobe Captivate:
Automatic Panning The recording window automatically moves along with the pointer whenever you move the mouse
during recording.
Manual Panning You must manually move the recording window to the area where the next event takes place. In all
other respects, It is like the automatic panning option.
Set global recording preferences
Select Edit > Preferences (Windows) or Adobe Captivate > Preferences (Mac OS). In the Preferences dialog box, select
Settings from the Recording menu.
Last updated 8/18/2015
Page 90

Recording Projects
Option Description
84
Narration Records audio as you record the project. You cannot enable camera
Actions in real time Record actions using their actual speed.
Camera sounds A “camera shutter” sound is played whenever a screenshot is captured
Keystrokes Records keyboard actions like typing text on the screen. Adobe
Hear keyboard tap sounds Determines whether keyboard press sounds are audible during
Recording Window The red border of the recording window is not displayed during
Task Icon Hides the task icon during recording.
System Tray Icon Hides the system tray icon during recording. This icon is the small
Move new windows inside recording area Adobe Captivate automatically moves any new window during
sounds or keyboard tap sounds when you have chosen narration for a
project.
during recording. It is helpful to turn on this sound so you know
exactly when a screenshot is captured, especially when using the
autorecording feature. The camera sound is not included in the
finished project.
Captivate records keyboard input, but does not create a slide for every
character that is typed.
recording. The keyboard press sounds are not included in the finished
project.
recording.
This option is available only on Windows.
Adobe Captivate icon that is displayed in the system tray in the lowerright corner of the computer screen. Use this option if you do not want
to record the icon when recording the project.
recording into the recording window. Use this option when recording
an application in which many dialog boxes open as you use the
application.
Drag and drop actions Adobe Captivate switches automatically to video mode when
Mouse Wheel Actions Adobe Captivate switches automatically to video mode when
recording drag-and-drop actions.
recording mouse movements.
Set video recording preferences
Adobe Captivate automatically captures some actions in the video mode during autorecording. You can choose to
disable this feature in the Preferences dialog box. You can also set options to optimize the size of the video SWF file and
set the color mode for the video file.
Select Edit > Preferences (Windows) or Adobe Captivate > Preferences (Mac OS). In the Preferences dialog box, select
Video Demo from the Recording menu.
Option Description
Show mouse in Video Demo Mode Displays mouse movements when the video is played.
Working folder Location of the generated temporary video file on your computer.
Last updated 8/18/2015
Page 91

Recording Projects
Change keyboard shortcuts for recording
You can choose your own keyboard shortcuts for actions that are involved when recording a project using the
Preferences dialog box. For example, the End key (in Windows) or Cmd + Enter (Mac OS) is used to stop recording a
project in Adobe Captivate. You can change that by entering a different key in the dialog box.
1 Select Edit > Preferences (Windows) or Adobe Captivate > Preferences (Mac OS).
2 In the Preferences dialog box, select Keys - (Global) from the Recording menu.
3 Click inside the field that you want to change.
4 Type the ke yboard s h ortcut.
Set Preferences for the different modes
Some of the options for recording modes are disabled in Adobe Captivate. The reason for disabling the options is based
on the logic for recording in that mode. However, you can still enable some of the options if you have a special
requirement.
For example, one wouldn't usually add text captions in an assessment movie. So, the options for text captions are not
enabled in Adobe Captivate. You can enable them in the Preferences dialog box if you have a special requirement.
1 Select Edit > Preferences (Windows) or Adobe Captivate > Preferences (Mac OS).
2 In the Preferences dialog box, select Modes from the Recording menu.
3 In the Mode menu, select the recording mode you want to customize. Then, choose the objects you want to be
inserted automatically during recording:
85
Option Description
Add Text Captions Automatically creates captions based on user and system actions
Convert Tool Tips To Rollover Captions Automatically converts any tool tips on the screens you are capturing
Use Smart Shapes Instead of Captions Inserts the specified smart shape for captions.
Show Mouse Location And Movement Displays mouse movements during autorecording.
performed during autorecording. The text captions use the labels in
the application to describe a step. For example, if the user clicks File in
the menu bar, a text caption with the text, “Select the File menu” is
created automatically.
to rollover captions. Tool tips are small floating text windows that
appear when the mouse hovers over buttons. This option is not
selected by default for any of the recording modes.
Last updated 8/18/2015
Page 92

Recording Projects
Option Description
86
Add highlight boxes on click Automatically adds a highlight box around the area where the mouse
Add Click Boxes On Mouse Click
is clicked.
• Automatically creates click boxes whenever you click screens you
are autorecording.
• Enables or disables the hint, success, and failure captions.
• Sets the number of times the user can click before the movie moves
to the next slide.
• Enables cursor display when the user moves the mouse over the
mouse areas
Automatically Add Text Entry Boxes For Text fields
• Automatically creates text entry boxes whenever you click text
boxes you are autorecording.
• Enables or disables the hint, success, and failure captions.
• Sets the number of times the user can enter text within the same
text entry box before the movie moves to the next slide.
Note: The options mentioned in the table are enabled or disabled based on the recording mode you have chosen.
Change recording defaults for objects
Adobe Captivate uses a default set of styles when inserting objects such as text captions and highlight boxes during
recording. You can change these default settings using the Preferences dialog box.
Select Edit > Preferences (Windows) or Adobe Captivate > Preferences (Mac OS). In the Preferences dialog box, select
Defaults from the Recording menu. Change the styles for the objects as required.
To create a new object style, click Create New Style and create a new style in the Object Style Manager.
More Help topics
Automatic recording
Manual recording
Tex t c apt i ons
Highlight boxes
Record video demonstrations
1 Click Video Demo on the Welcome screen. Or, click File > Record New Video Demo.
The recording window, marked by a red box, and the recording options appear.
2 Click Screen Area or Application based on what you want to record and specify the associated options:
Screen Area Select this option when you want to capture all events that occur within an area on the screen.
Custom Size Select this option if you want to customize the dimensions of the recorded project. You can choose
from a list of standard sizes, or define a custom size. The selected application is automatically resized to fit inside
Last updated 8/18/2015
Page 93

Recording Projects
the boundaries of the recording area. Best practice is to have a clear idea of the dimensions of the project before you
start recording it.
Full Screen Select this option if you want to set the size of the recording window to the size of your computer
monitor. The entire computer screen is treated as the recording window. If you work on dual monitors, you can
choose the monitor that you want to use for recording. Recording in this mode can potentially produce very large
projects and output file sizes due to the large screen resolution on monitors.
Application Select this option to specify the application which you want to record. The Select The Window To
Record drop-down lists all the open applications on your computer. Click the required application from this list.
Application Window Select this option if you want to record the entire application window. The dimensions of the
application are not altered. The recording rectangle is resized to fit the application.
Application Region Select this option if you want to record defined areas in an application. For example, if you are
recording a window that has three frames, the recording window snaps to individual frames when the mouse moves
over them. The dimensions of the application are not altered. The recording rectangle is resized to fit the defined
area in the application.
3 Do one or all of the following:
• Select a panning mode if you want the recording window to follow your movements across the screen. For more
information, see
Panning.
• If you are adding narration during recording, select the type of audio input. In the patch for subscription and
Adobe Software Assurance customers, you can select System Audio to record audio from your computer's
speakers, for example, the sound you hear when error messages pop-up. For more information, see
System audio
(Cp 7).
System audio is not supported on Windows XP.
87
• To change the default settings that Adobe Captivate uses when recording a video demo, click Settings. For more
information on customizing recording preferences, see
4 Click Record.
5 Press End key (in Windows) or Cmd + Enter (Mac OS) when you have completed the recording.
Set video recording preferences.
Note: Alternatively, on Windows, click the task icon or the system tray icon to stop recording. On Mac, click the dock
icon or the status bar icon.
The preview of the recorded video appears and starts playing. You can do one or all of the following:
• Publish the recorded video as an MP4 file and save it on your computer. To do so, click . For more information,
see Publish video as an MP4 file.
• Directly publish the video to YouTube, Twitter, or Facebook. To do so, click . For more information, see
Publish video to YouTube.
• Edit the video in Adobe Captivate and enhance it by adding captions, PIP videos, and pan and zoom effect. You can
then publish the video to YouTube, Twitter, Facebook, or save it as an MP4 file.
To edit the video, click Edit. See Edit videosfor more information.
Edit videos
You can enter the video editing mode by clicking Edit in the video preview window.
Last updated 8/18/2015
Page 94

Recording Projects
88
A .CPVC file opens in Adobe Captivate. You can now edit the video to split or trim it, add effects, audio, and the
following objects:
• Text c apti o n s
• Highlight boxes
• Images
• Smart shapes
• Mouse
• Animation
• Picture-In-Picture videos (PIP video)
See Noninteractive Objects and Media for information on adding these objects.
A .CPVC file is slightly different from the regular Adobe Captivate project or a CPTX file. The following table
summarizes these differences:
CPTX file CPVC file
Is based on a 'slide' paradigm. After recording, you can see the
individual slides in the Filmstrip.
You can edit every slide in the Filmstrip by clicking them. You can edit the video clip to cut, copy, or trim it between two points
Is not based on the 'slide' paradigm. Af ter recording, the file contains a
single video clip that you can see in the Timeline.
using the Video Editing options in the Properties.
Last updated 8/18/2015
Page 95

Recording Projects
CPTX file CPVC file
89
You can insert both interactive and non-interactive objects. You can insert only the non-interactive objects, text captions and
You can insert quizzes. You cannot add quizzes directly. You can create a separate CPTX
You can preview the whole project, the current slide, or specific slides. You can preview either the whole project or the current frame on
highlight boxes.
project with assessments, publish the CPVC files as MP4 files, and
insert into the CPTX project.
stage.
Properties of a video demo project
Click anywhere on the stage outside the recorded video to view the properties of the video demo in the Property
Inspector.
Stage Click to change the fill color of the project background. You can also apply gradient fills or pattern fills for the
background. For more information on gradient fills, see
Background Click <<browse icon>> to select an image as the background. This background is visible on the frames
that do not contain the recorded video. For example, you split the video and insert objects such as a text caption
between the video clips. The background is applied to the frame with the text caption.
note: If the image you choose is larger than the dimensions of the video frame, the Resize/Crop Image dialog box appears.
Choose appropriate options to continue.
Start Time Indicates from which point in Timeline the video is published. By default, the value is set to the beginning
of the video clip.
End Time Indicates until which point in Timeline the video is published. By default, the value is set to the end of the
video clip.
Apply gradient fillsand Apply texture fills.
Use Start Time and End Time options to publish a portion of the video. For example, if the total length of the video is
60 seconds, you can publish a portion of the video from 10 to 45 seconds.
Properties of recorded video clips
Name Type a unique name for the video clip.
Audio Specify the transition, edit, or remove the audio associated with the video clip. See Add audio to a video
projectfor more information.
Properties of PIP videos
Name Type a unique name for the video clip.
Shadow Click to apply shadow to the video clip. Choose the direction and a preset or customize the shadow effect by
clicking Custom. For more information, see
Reflection Click to apply reflection to the video clip. Click the required preset. For more information, see Add
reflection to objects.
Tra nsf orm Resize the dimensions of the video clip or modify the position of the clip by specifying X and y values. You
can also rotate the clip by specifying an angle.
Click Video Demo on the Welcome screen. Or, click File > Record New Video Demo.
Apply shadows to objects.
Last updated 8/18/2015
Page 96

Recording Projects
The recording window, marked by a red box, and the recording options appear.
Audio Specify the transition, edit, or remove the audio associated with the video clip. See Add audio to a video
projectfor more information.
Timeline in video projects
The Timeline in video projects is different from CPTX projects in terms of how objects and videos are grouped:
• In video projects, unlike CPTX projects, all objects are placed in a single layer in the Timeline
• PIP videos and recorded video clips are placed in different layers
• Audio and recorded video clips are placed in the same layer
Add pan and zoom effect
The pan and zoom effect helps you draw users' attention to a specific area or an action in the video. For example, in a
software simulation, you can pan the screen to a group of icons and then zoom in closer to a specific icon.
1 Play the video file using the Play button in the Timeline.
2 Pause (click the play button again) at the point where you require the pan and zoom effect.
3 Click Pan & Zoom in the Timeline. The Pan and Zoom icon appears in the video clip and the Pan & Zoom panel
appears.
90
The Pan & Zoom panel displays the frame at the point you chose in the video.
To move the pan and zoom point to a different location on the video clip, drag-and-drop the icon.
4 To specify the area to be magnified, resize the blue box around the frame using the handles. Then, drag-and-drop
the box to the required position on the frame. The smaller the box, the greater is the magnification.
You can also specify the magnification value in terms of percentage using the Scale slider or box.
5 Use the Speed slider to specify how fast Adobe Captivate has to zoom in.
To delete a pan and zoom point, click the icon in the timeline and press the Delete key.
Apply transitions to video
1 Click the transition icon that appears at the beginning and end of the video clip.
Last updated 8/18/2015
Page 97

Recording Projects
2 Choose a transition effect from the Transitions panel. To see a preview of a transition effect, hover your mouse over
the effect.
3 In the Speed list at the top of the Transition panel, click the required speed for the transition.
To remove the transition effect, click the transition icon, and click No Transition from the Transitions panel.
Split recorded video clips
You can split the video clip to insert separator text or videos (PIP). For example, you can split the video clip to insert a
summary of what users learnt until that point in the video.
When you split a video clip, the resultant clips continue to exist on the same layer in the Timeline.
91
Here's an example of how you can insert separator text between two parts of a video clip:
1 Click the video clip in the Timeline.
2 Click to play the video and click the icon again to pause at the point where you want to split the video.
3 Click Split in the Timeline. The Timeline now shows two video clips.
Note: Other objects, such as, text captions or highlight boxes in the project are also split along with the video clip.
Preview the video to adjust the timing of these objects.
4 Drag-and-drop the second clip to create space for the text that you want to insert.
5 Click Insert > Text Caption. The default text caption appears on a separate layer on the Timeline.
6 Drag-and-drop the text caption in the Timeline and position it so that it corresponds to the space between the two
parts of the video clip.
7 Preview the project to check the timing of the text caption.
Note: The text caption appears as a separate frame or a slide. The background of this screen is the one that you set for
the video project. To change the background, drag-and-drop the stage anywhere outside the video, and then click Stage
in the Property Inspector.
You can make the transition between the video clips interesting by adding effects. When you split a video clip, a
transition icon appears at the split point in the Timeline. Click the icon to choose an effect from the Transitions panel.
Note: Each video clip has a transition icon at the beginning and end. If you move the second video clip, another transition
icon appears at the beginning of the clip. When you merge the transition icons by placing the video clips adjacent to each
other, the transition effect used in the subsequent video clip is retained.
Trim video clips
You can trim video clips to cut unwanted portions of the video.
1 Click the video clip in the Timeline.
2 Click to play the video and click the icon again to pause at the point where you want to trim the video.
Last updated 8/18/2015
Page 98

Recording Projects
3 Click Trim in the Timeline. Start and end markers that define the region for trimming appear on the video clip.
4 Click or to move the start and end trim markers to the current playhead position. You can also click and drag
the trim markers left or right to choose the portion of the video clip for trimming.
Note: Objects, such as, text captions or highlight boxes that are within the cross section of the trim markers are also cut
along with the video clip.
5 Click Trim in the Timeline.
Two separate video clips appear with transition icons. Click the icon to choose a transition effect.
Add audio to a video project
You can record or import an audio clip (WAV or mp3 files):
• As background audio for the entire project (Audio > Import to > Background; Audio > Record to > Background).
• As background or narration for any PIP in the project. Click the PIP in the Timeline, and then click Audio > Import
To > PIP, or Audio > Record To > PIP.
• As video narration to individual video clips in the project. Click the video clip, and then click Audio > Import To >
Video Narration, or Audio > Record To > Video Narration.
If you have split a video clip into multiple clips, you can add separate audio clips to each video clip. To do so, rightclick the video clip, and choose Record To or Import To.
92
You can record audio as narration for the entire project at once using Audio > Record To > Project Narration.
For information on editing audio, see Edit audio.
Edit mouse points
Click the mouse icon and modify the properties in the Property Inspector:
1 Click Edit > Edit Mouse Points. The mouse icons appear on the video clip in the Timeline indicating the frames that
have mouse actions.
2 Click the mouse icon and modify the properties in the Property Inspector:
Options Choose the required pointer. Click Browse for any pointers stored on your local disk.
Double Mouse Size Choose to double the size of the pointer.
Show Mouse Toggle to show or hide the mouse action. When you hide the mouse action, the mouse icon is still
visible on the video clip. However, when you play the video, the action from the previous mouse point to the hidden
one is not visible.
Smoothen Mouse Path By default, the mouse path is rough, traced by the actual movement of the mouse during
recording. Select this option to make the mouse path smooth either using a straight line or a curve.
Last updated 8/18/2015
Page 99

Recording Projects
Reduce Speed Before Click Select this option to slow the mouse movement down before the click occurs. This
option is useful for a long mouse path that moves quickly and stops suddenly.
note: This option appears only if you have selected Smoothen Mouse Path.
Show Mouse Click Adds a visual click effect to the mouse movement.
Default Displays a quick, small burst of color when the user clicks the slide. You can select a color for the color burst.
Custom Select this option to use a SWF file as a visual click effect. Adobe Captivate includes two effects you can use.
Test them by clicking the pop-up menu, selecting one, and then clicking Play. View the effect in the small preview
window on the right.
3 To apply the modified properties to multiple mouse points in the video, click and click one of the options.
Insert mouse actions
In addition to the mouse actions that you capture while recording the video, you can insert new mouse actions into the
video.
1 Click the video clip in the Timeline.
2 Click to play the video and click the icon again to pause at the point where you want to insert a mouse action.
3 Click Insert > Mouse. A pointer appears on the frame at the playhead point. Adobe Captivate plots the mouse
position based on the coordinates derived from the previous and the subsequent mouse points.
93
4 Drag-and-drop the pointer to the required place on the frame.
5 Edit the properties using the Property Inspector. For details on the different properties you can edit, see Change
mouse properties.
Recording additional video
1 In the CPVC file, click Insert > Video Recording.
For information on recording video from within CPTX files, see Insert videos in CPTX files (Cp 6).
2 Select the recording options and the area you want to record, and click Record.
The new video clip appears after the existing video clips on the Timeline.
Publish video projects
Publish video as an MP4 file
1 In the full screen mode, click . In the CPVC file, click File > Publish.
2 Specify a title for the project.
3 Specify a folder in which the project must be published. By default, the project is published in the folder specified
in the project preferences.
4 Click one of the options in the Select Preset list.
Adobe Captivate automatically sets the video settings based on the option you select. If necessary, you can customize
the settings by selecting the Customize Video Settings check box.
Last updated 8/18/2015
Page 100

Recording Projects
After publishing a project as an MP4 file, you can do the following:
• Upload it to the device stores or to YouTube. You can also share the video over social media, such as Twitter and
Facebook. See
Publish projects as MP4 filesfor information.
• Distribute the file to your users as a stand-alone video over email or host it on your web server.
• Stream or embed the MP4 file using Flash.
Publish video to YouTube
In the full screen mode, click . In the CPVC file, click File > Publish to YouTube.
See Upload projects to YouTube directly from Adobe Captivatefor more information.
Publish a specific portion of the video
1 Drag-and-drop the black start and end markers to define the portion of the video you want to publish.
You can also specify the Start and End time in the Property Inspector. Click anywhere on stage outside the video to
view the Start and End time.
2 Do one of the following actions:
• Click File > publish to publish the portion of the video as an MP4 file. See Publish video as an MP4 filefor more
information.
94
• Click File > Publish to YouTube to publish the portion of the video directly to YouTube. See Upload projects to
YouTube directly from Adobe Captivatefor more information.
Insert videos in CPTX files (Cp 6)
Click the Record additional slides icon ( ), and then click Video Demo in the recording options.
The recording video appears in the Filmstrip with the webcam icon.
To edit the video, click the slide, and then click Edit Video Demo in the Property Inspector. For information on editing
videos, see
Click Exit at the upper-left corner to save the changes to the video file and return to the CPTX file.
Edit videos.
Insert video demonstrations in CPTX files (Cp 7)
1 Save your video demonstration as a CPVC file.
2 Open the CPTX file in which you want to insert the video demonstration.
3 Click the slide after which you want to insert the video demo, click Insert, and click CPVC Slide.
4 Browse and select the CPVC file you want to insert.
The Property Inspector displays all the properties of the CPVC file. To edit the video, click Edit Video Demo. The CPVC
file is opened for editing. After completing the edits, click Exit to return to the CPTX file.
Last updated 8/18/2015
 Loading...
Loading...