Page 1

ADOBE® $"15*7"5&
®
Help and tutorials
Page 2

Legal notices
Legal notices
For legal notices, see http://help.adobe.com/en_US/legalnotices/index.html.
Last updated 5/30/2014
Page 3

Contents
Chapter 1: What’s new
What's New in Adobe Captivate 8 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .1
Chapter 2: Workspace
Undoing and redoing actions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 10
Toolbars . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 10
Timeline . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 12
Shortcut keys . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 15
Panels . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 19
Grids . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 20
Filmstrip . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 21
Disable confirmation messages . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 21
Customizing the workspace . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 22
Branching panel . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 24
iii
Chapter 3: Creating Projects
Responsive Project Design . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 26
View Specific Properties . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 32
Themes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 35
Enable backup file creation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 36
Customize the project size . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 37
Create projects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 37
Chapter 4: Recording Projects
Record video demonstrations . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 41
Record video demonstrations . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 49
Pause while recording projects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 57
Record software simulations . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 57
Set recording preferences . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 59
Types of recording . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 62
Chapter 5: Slides
Slide notes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 66
Add slides . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 69
Change slide order . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 71
Delete slides . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 71
Edit slides . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 72
Group slides . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 73
Hide slides . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 74
Lock slides . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 74
Master slides . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 75
Slide properties . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 77
Slide transitions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 79
Tips for introductory slides . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 80
Last updated 5/30/2014
Page 4

CAPTIVATE
Content s
Chapter 6: Adding and Managing Objects
Edit object information using the Advanced Interaction panel . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 81
Add reflection to objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 82
Align objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 82
Apply shadows to objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 85
Change the display order of objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 85
Controlling the visibility of objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 86
Copy, paste, and duplicate objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 86
Group objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 88
Manage Library objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 89
Managing objects with the MainOptions toolbar . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 90
Merge objects into a slide . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 90
Object effects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 91
Object style . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 97
Resize and reposition objects bypixel . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 98
Rotate objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 98
Chapter 7: Noninteractive Objects and Media
Smart shapes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 100
Tex t capt ions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 104
Insert Mathematical equations (Cp 7) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 115
Animations . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 117
Highlight boxes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 121
Images and rollover images . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 122
Mouse . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 127
Rollover captions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 130
Rollover slidelets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 132
Set audio for noninteractive objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 135
Zoom areas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 135
iv
Chapter 8: Interactive Objects
Tex t ent ry box es . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 138
Add JavaScript to boxes and buttons . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 141
Add audio to boxes and buttons . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 142
Buttons . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 143
Click boxes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 147
Project navigation using interactive objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 150
Chapter 9: Audio
Edit audio . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 153
System audio (Cp 7) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 159
Export audio . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 161
View audio details . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 162
Preview audio . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 163
Recording in sync . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 163
Insert audio . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 169
Last updated 5/30/2014
Page 5

CAPTIVATE
Content s
Chapter 10: Video
Differences between event and synchronizedvideos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 172
Event video . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 172
Multi-slide synchronized video . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 175
Chapter 11: Widgets
Smart learning interactions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 180
Learner Notes interaction . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 182
Drag-and-drop interaction (Cp 7) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 183
New widget APIs in Adobe Captivate6 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 191
Create widgets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 192
Create WDGT files . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 192
Accessing Adobe Captivate movie properties . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 199
Add widgets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 200
Defining visibility mode for widgets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 201
Properties of widgets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 203
Question widgets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 205
Twitter widget . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 206
Types of widgets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 210
Using ActionScript 3.0 in widgets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 211
Using XML in widgets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 211
Using variables in widgets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 212
Widget panel . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 212
v
Chapter 12: Variables and Advanced Actions
Shared actions (Cp8) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 214
Tutorial on scripting . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 218
Edit/delete a user-defined variable . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 224
Create a user-defined variable . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 224
Adobe Captivate SWF events . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 226
Assign advanced actions to an event . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 227
Advanced actions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 228
Chapter 13: Creating a Quiz
Import questions from GIFT format files (Cp 7) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 231
Allow users to return to quiz . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 232
Insert pretests . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 233
Insert question slides . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 234
Quiz preferences . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 237
Random question slides . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 242
Set up question slides . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 244
Submitting all answers simultaneously . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 251
Chapter 14: Advanced Editing and Project Reviews
Using the AIR Review application . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 252
Table of contents (TOC) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 256
Spelling and search . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 261
Skins . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 263
Last updated 5/30/2014
Page 6

CAPTIVATE
Content s
Resize projects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 266
Projects and project preferences . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 267
Preview projects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 272
Localizing Adobe Captivate projects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 273
Link Adobe Captivate projects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 274
Import, export, and delete content . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 275
Creating accessible projects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 277
Combining multiple SWF files with aggregator . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 282
Chapter 15: Publishing Projects
Publish projects as MP4 files . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 284
Preview and publish Responsive projects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 286
Publish projects as HTML5 files . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 289
Set publishing preferences . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 292
Report to Acrobat.com or internalserver . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 294
Publish projects as SWF files . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 295
Collaboration with Acrobat.com . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 297
Change the default location ofpublished files . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 298
vi
Chapter 16: Using Adobe Captivate with OtherApplications
Common JS interface . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 299
Adobe Connect . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 306
RoboHelp . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 311
Learning management system (LMS) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 312
Microsoft PowerPoint . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 316
Adobe Multi-SCORM Packager . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 321
Microsoft Word . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 324
Adobe Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 327
Adobe Captivate App Packager (Cp 7) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 330
Adobe Bridge (Cp 7) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 331
Chapter 17: Troubleshooting
Animation timing . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 333
Application distortion when recording . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 333
Capture of elevated applicationsin Windows Vista/Windows 7 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 333
Capturing while recording a web application . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 334
Choppy full motion recording . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 334
Correcting colors in slides . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 334
JavaScript that does not appear . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 335
Publishing projects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 335
Quizzing errors . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 335
Recording Applications on Mac . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 335
Recording audio produces recording(Clip).wavfile . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 336
Security warning with Flash Player9 or later . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 336
Text viewed in a browser . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 336
The Skin Editor . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 337
Last updated 5/30/2014
Page 7

CAPTIVATE
Content s
Uninstalling Adobe Captivate . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 337
Video errors . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 337
Chapter 18: System Requirements
System requirements for Captivate . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 339
vii
Last updated 5/30/2014
Page 8

Chapter 1: What’s new
What's New in Adobe Captivate 8
Adobe Captivate 8 reimagines the way interactive eLearning is created for a multi-device world. This release includes
resp onsive authoring th at le ts you de velop mobil e lear ning conte nt for any screen or dev ice without pr ogramming. The
user interface is redesigned to make it more intuitive for beginners as well as advanced users. New customizable
interactions, themes, and enhancements to smart shapes let you create more engaging content than ever.
Read on for a quick introduction to these new features and enhancements, and links to resources offering more
in
formation.
What's new and changed
1
Responsive projects Redesigned user interface Native support for HTML5
New gaming interactions Enhancements to shared
actions
animations
Import colors from Adobe
Photoshop and Adobe
Kuler
Last updated 5/30/2014
Enhanced HTML5
publishing
Other enhancements
Enhancements to smart
shapes
Page 9

What’s new
Responsive projects
Create a single project and author content as you always have - the content adapts itself to tablets, mobile, and desktops
based on the selected theme. During authoring, you can view the content on stage in different screen sizes and edit the
content as appropriate. Adobe Captivate helps you ensure content and layout integrity across devices by providing
relative positioning of objects on stage.
Harness the power of mobile devices by enabling gesture support and location-aware features. Preview your responsive
projects easily by selecting multiple device layouts on-the-fly. Publish as a single project and Adobe Captivate
automatically delivers the most appropriate experience for your learners' device.
For more information, see Responsive Project Design
Responsive screen capture
Create a single screen capture that can be used across multiple screens and devices. Adobe Captivate allows you to
choose the portion of the screen capture you wish to display on smaller screens.
2
For more information see Responsive capture (Responsive simulation)
Responsive themes
Choose from a bunch of out-of-the-box responsive themes to render differentiated content for multiple devices. You
can customize these themes to meet your requirements, or create your own themes. You can also save these themes for
reuse across projects.
For more information, see Responsive Themes
MinMax object sizing
Fix the minimum and maximum size of objects so that they do not rescale across device views. This is especially useful
for images such as logos, which need to look consistent and be legible at all times.
For more information, see Min-Max objects
Gesture-enabled mlearning
Use the multitouch technology embedded in modern user interfaces to allow learners to tap, scroll, pinch, and swipe
their way through courses. Leverage gesture support to enable more instinctive interaction between the learner and the
content.
For more information, see Gestures
Scrolling support for tablets and mobiles
Easily enable scrolling of content on tablets and mobiles to accommodate content that spills over a single screen.
For more information, see Slide height .
Last updated 5/30/2014
Page 10

What’s new
Geo-location support
Utilize the GPS capabilities of mobile devices to deliver timely, location-aware content to learners. Create assessments
that require learners to be at a particular geolocation.
For more information, see Geo-location .
Device aware eLearning delivery
Adobe Captivate 8 delivers the appropriate version of the course automatically. It does not matter if your learners are
using your courses on desktops or mobile devices, Captivate will take care of the content delivery and report to your
Learning Management solution.
Even if the learner changes from one device to another while working their way through a course, it delivers the
appropriate course version.
Use Captivate’s new cpInfoMobileOS variable to learn which Operating system a learner is using making it possible to
change the course content based on the current device.
Redesigned user interface
3
The user interface in Adobe Captivate 8 is redesigned to make authoring simple and efficient. Enjoy authoring with an
interface that is simple enough for subject matter experts and powerful enough for experienced users.
Some of the major enhancements in the user interface are described below.
Experience the revamped Toolbar and Welcome screen with an option to view recent projects. Use toggle button to
show/hide Timeline, which is hidden by default. Customize Theme colors for your projects using varied options such
as swatches and shades.
• Support for High DPI (retina display)
• Default Image buttons are updated
• Effects are absolutely timed with objects
• Common JavaScript interface for SWF format and HTML5 to access Adobe Captivate demo (or movie) variables,
functions, and event listeners.
Retina display support
Use Adobe Captivate 8 at a resolution that matches your MAC. Enjoy a superior authoring experience with highresolution icons and User Interface assets that make your program elements look crisp.
New toolbar panel
As shown in the image below, an attractive Toolbar panel has been introduced in Adobe Captivate 8. A Down Arrow
adjacent to the Toolbar icon indicates the optional list of items under it.
Last updated 5/30/2014
Page 11

What’s new
Timeline
You can click the Show/hide Timeline button to display Timeline of objects. Double-click Timeline button to hide.
Timeline button is available at the bottom of the project window. By default, the Timeline is invisible.
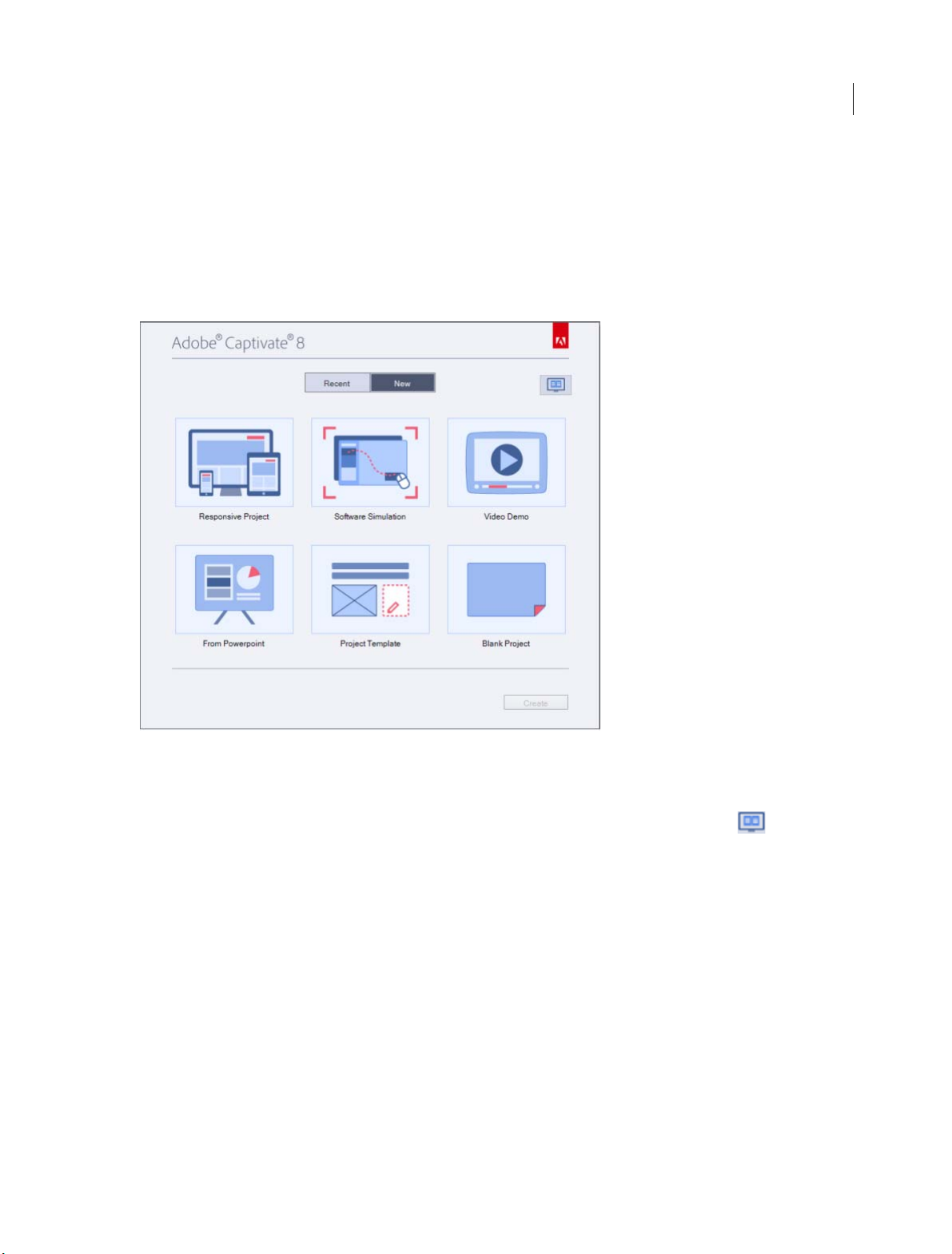
Welcome screen
After launching Adobe Captivate 8, under NEW tab, you can see six thumbnail options for creating new projects, as
shown in the following image:
4
Choose the thumbnail by clicking it and click Create button to open a brand new project.
From t he RECE NT tab, you have an option to browse through the recently used projects and op en them. Re cently us ed
projects are displayed as Thumbnails.
Several sample projects and tutorials are available for you to get started. You can click Monitor icon to view these
sample projects and tutorials.
Properties/Windows/Menus appearance
Click any object in the slide and view redesigned Property Inspector. Witness the enhanced appearance of the tabs and
preview buttons. You can apply styles and preview with Styles Previewoption in Properties. Styles Preview displays a
drop-down with three unique styles.
All the pop-up window options and menu items have new appearance with colored icons as shown in the image below:
Last updated 5/30/2014
Page 12

What’s new
5
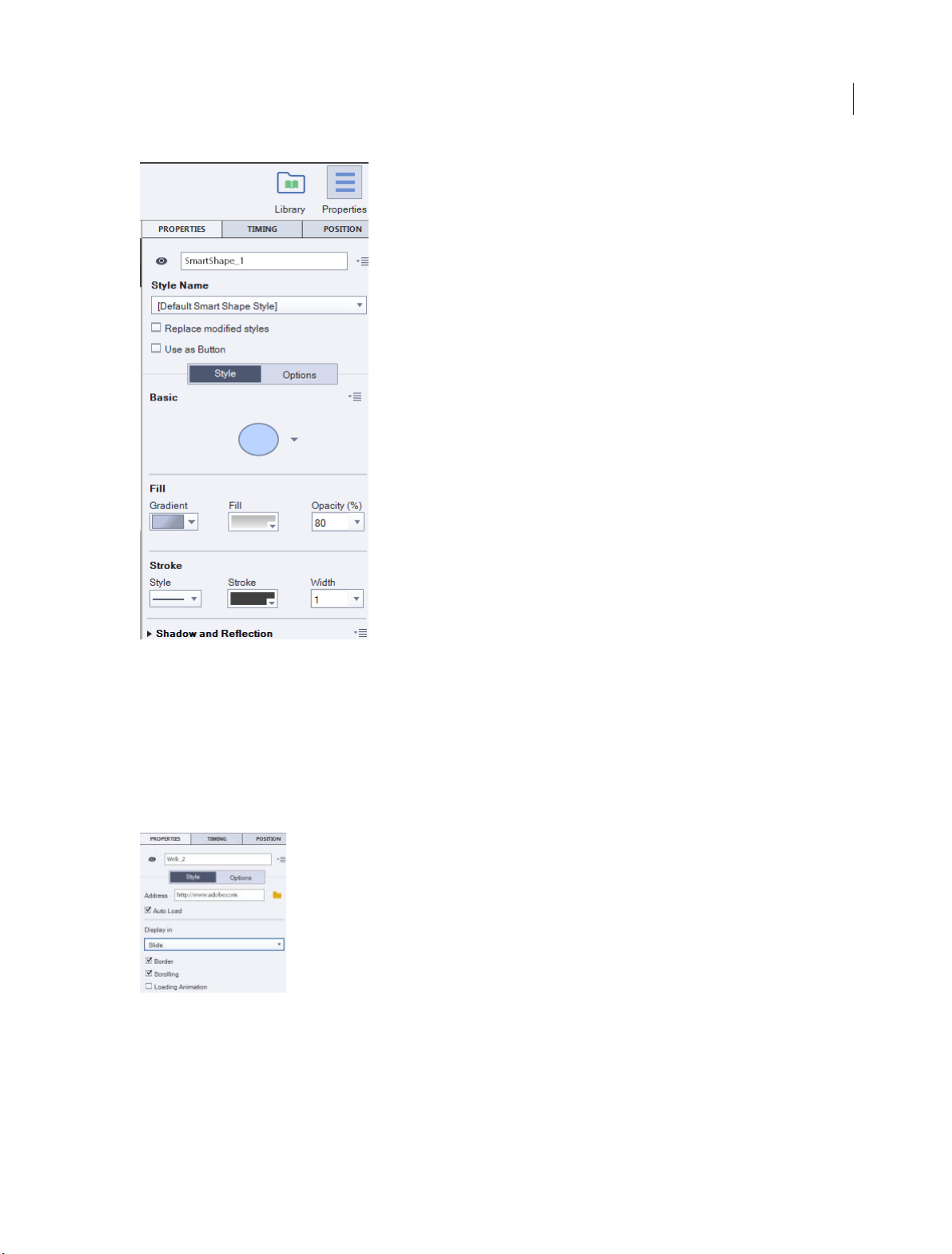
Web objects
You can insert Webobjects into the slides using Objects > Web. Type the URL in the Address bar of Property Inspector
as shown in the image below, and the web page appears in theWeb object. You can also click folder icon adjacent to
Address bar, and fetch the local content into the web object container.
Webobjects is the native obje ct now. You can browse OAM fi le (Adobe Edge Animate) pdf, and zip files. Use Auto Lo ad
option to enable Autoloading of file in Output. If Auto Load is not enabled, user needs to click Play button to view the
object.
Note: When you zip the published content, ensure that the index.html file is not in any of the internal folders, else it does
not load as expected.
Common JS interface
Adobe Captivate 8.0 enables its users to make more powerful yet leaner content using the new JavaScript Interface
feature. This feature gives a common platform for executing JavaScript actions between SWF and HTML.
Last updated 5/30/2014
Page 13

What’s new
Common JavaScript interface for SWF format and HTML5 to access Adobe Captivate demo (or movie) variables,
functions, and event listeners.
For more information, see Common JS interface
Native support for HTML5 animations
Import HTML5 animations into your Adobe Captivate project without requiring any plug-ins. Place animations exactly
where you need them, resize if required, and publish effortlessly in the HTML5 format.
1 Open new blank project.
2 From Toolbar, click Media > HTML5 Animation
3 From the Open dialog, choose any existing Adobe Edge Animate files or zip files and click OK.
4 Resize if required.
5 From Toolbar, click Publish > Publish for Devices
6
6 Choose HTML5 output and click Publish.
Enhanced HTML5 publishing
Deliver eLearning on-the-go with full support for scalable HTML5, new mobile themes, and play bar. Deliver courses
that are optimized for mobile devices by publishing HTML5 output of your eLearning content.
For more information see Publishing HTML5 output .
Enhancements to smart shapes
With Adobe Captivate 8, you can now customize shapes and reuse them across different slides and projects with ease.
Use Hover state with fill for color/gradient/image.
For more information, see Customize smart shapes
Last updated 5/30/2014
Page 14

What’s new
New gaming interactions
Make learning interesting, fun, and interactive for your learners through the new gaming interactions introduced in
Adobe Captivate 8.
Catch Alpha nums interaction is an accelerometer-based interaction. Your learners can use tilt gesture controls on
tablets and mobile devices that support accelerometer to play this interaction game.
Memory game is also revamped in Adobe Captivate 8. For more information, see new interactions .
Shared actions enhancements
7
Drag-and-drop Shared Actions from Library on to Objects. Now, you can parameterize variables and literals. You can
use variables as parameters and set different values while creating the project. You can also choose which objects and
variables can be parameters. Associate actions to different interactive triggers (Success and OnEnter of objects and
Slides).
For more information, see Drag-and-Drop Shared Actions on to Objects.
Import colors from Adobe Photoshop and Adobe Kuler
Bring your favorite colors from Adobe Photoshop and Adobe Kuler, add them to the swatches, and use them in your
Adobe Captivate projects.
You can now import swatches from Adobe Photoshop and Adobe Kuler, or create custom swatches, and apply them to
Adobe Captivate objects with a single click.
For more information, see Color swatches
Last updated 5/30/2014
Page 15

What’s new
Other enhancements
Changes to preview options
Preview on stage or F3 is now changed to Full screen preview (Preview > Project). Preview the content for each slide or
for the project. Preview the project in browser (F11) with Primary, Tablet, and Mobile view port size options. Publish
the content as HTML 5 with support for gestures and geolocation.
For more information, see Preview and publish Responsive projects.
Popup blocker
Now, you can get rid of annoying notifications that pop up in the middle of your screen capture. You can choose to
either remove the unwanted popup with a single click or replace it with a notification or a popup of your own.
Remove the unwanted pop-ups in Videos by using Clean Up option automatically or Replace option manually.
8
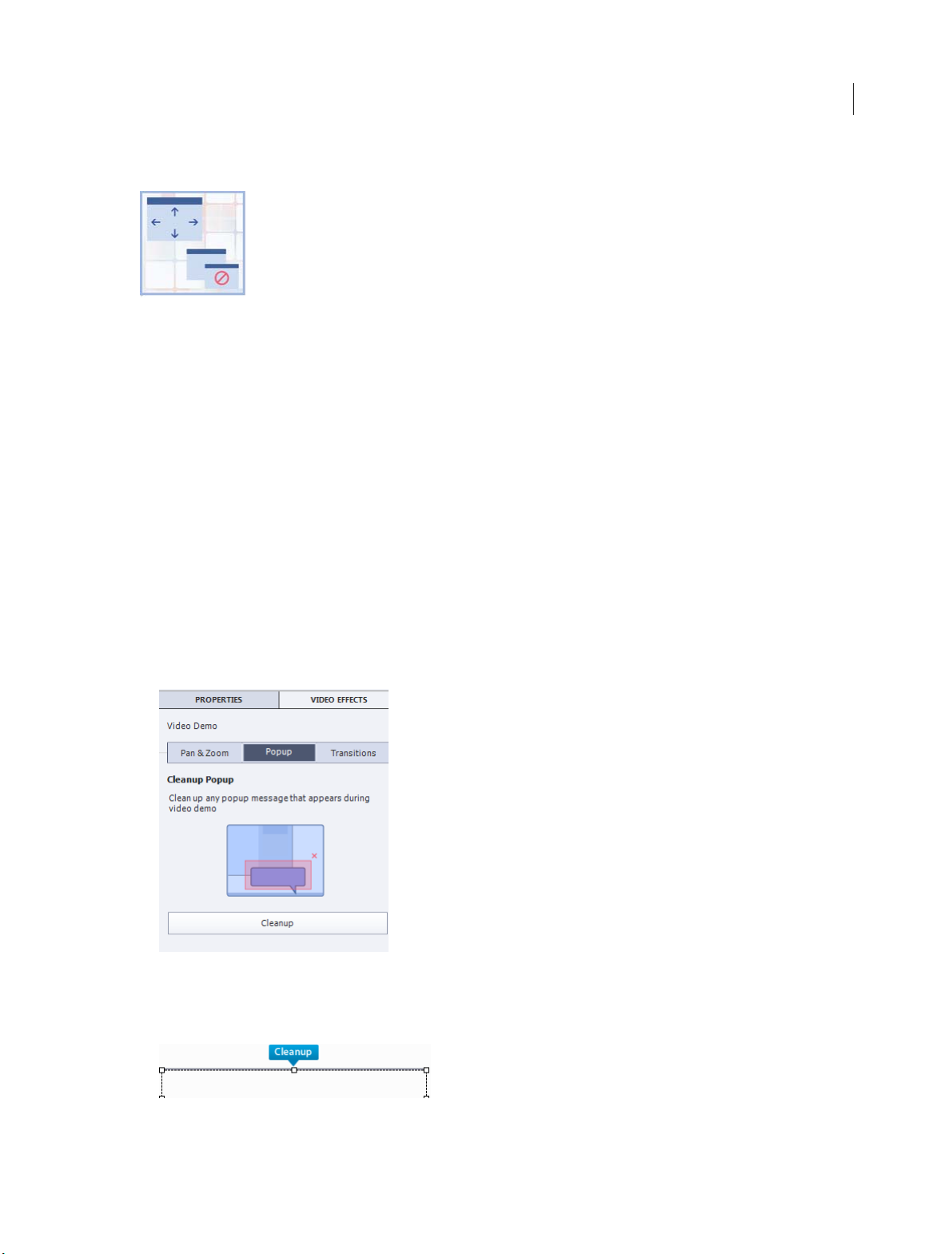
Removing pop-ups using clean up
1 Open the video file in Adobe Captivate 8.
2 Click Properties button and then click Video Effects Inspector.
3 Click popup tab. You can see Cleanup popup option to cleanup automatically.
4 Click Cleanup button from the Cleanup popup option. A cross bar appears.
5 With the help of cross bar, outline the video section you would like to remove.
Note: If you select the area out of the window dimensions, you get an error message.
6 Click Cleanup button, as shown in the following snapshot, to remove the unwanted popup.
Note: Cleanup determines the start and end frames of Video and removes the area.
Last updated 5/30/2014
Page 16

What’s new
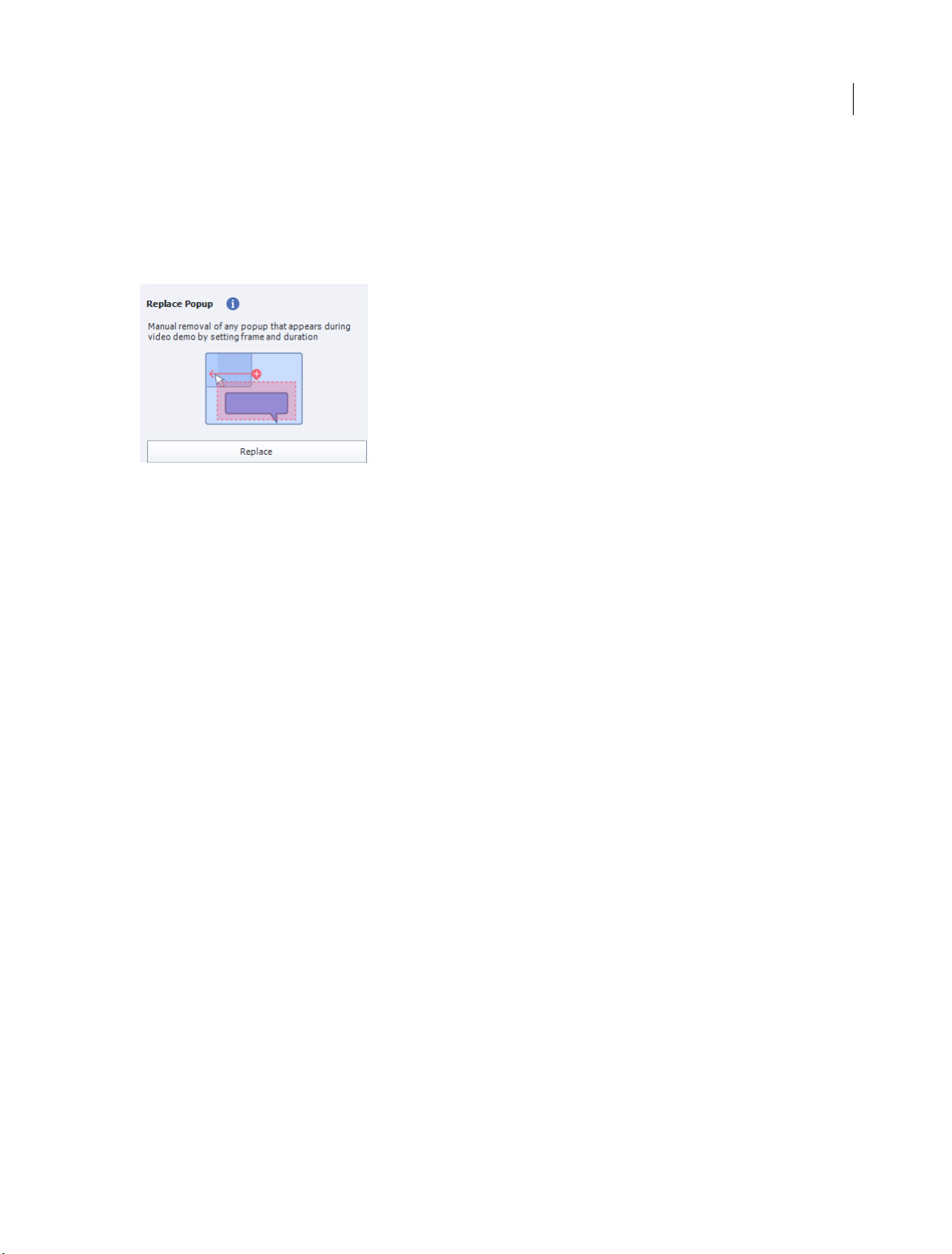
Removing popups using Replace
You can also remove the unwanted popups using Replace. Follow the steps 1 through 3 as in clean up. Replace option
appears.
You can click on Replace button and follow the online help instructions to remove the unwanted popup manually. For
more information, see the following video:
9
Last updated 5/30/2014
Page 17

Chapter 2: Workspace
Undoing and redoing actions
You can reverse the previous action by using the Undo command.
• From the Edit menu, select Undo [Name of the recent action] or press Control+Z.
Each click reverses one more action. Continue clicking Undo (or pressing Control+Z) to remove as many of the
previous changes as necessary.
When the Undo command is unavailable (dimmed), you cannot undo the previous action.
Adobe Captivate tracks actions from the time you open a project until the time you close the project. Therefore, you
can undo as many times as you need to, as long as the project remains open.
You can reverse the action of the Undo command by using the Redo command.
10
• After you have used the Undo command, from the Edit menu, select Redo or press Control+Y.
Toolbars
Toolbars provide you an easier access to the most commonly used menus. You can quickly complete a task or a
procedure by clicking the buttons on the toolbar instead of navigating to the menu.
You can hide or show toolbars according to your requirements. To show or hide a toolbar, select Window and then
select the name of the toolbar.
Main Options Shortcuts to frequently performed actions, such as, save, record, and preview.
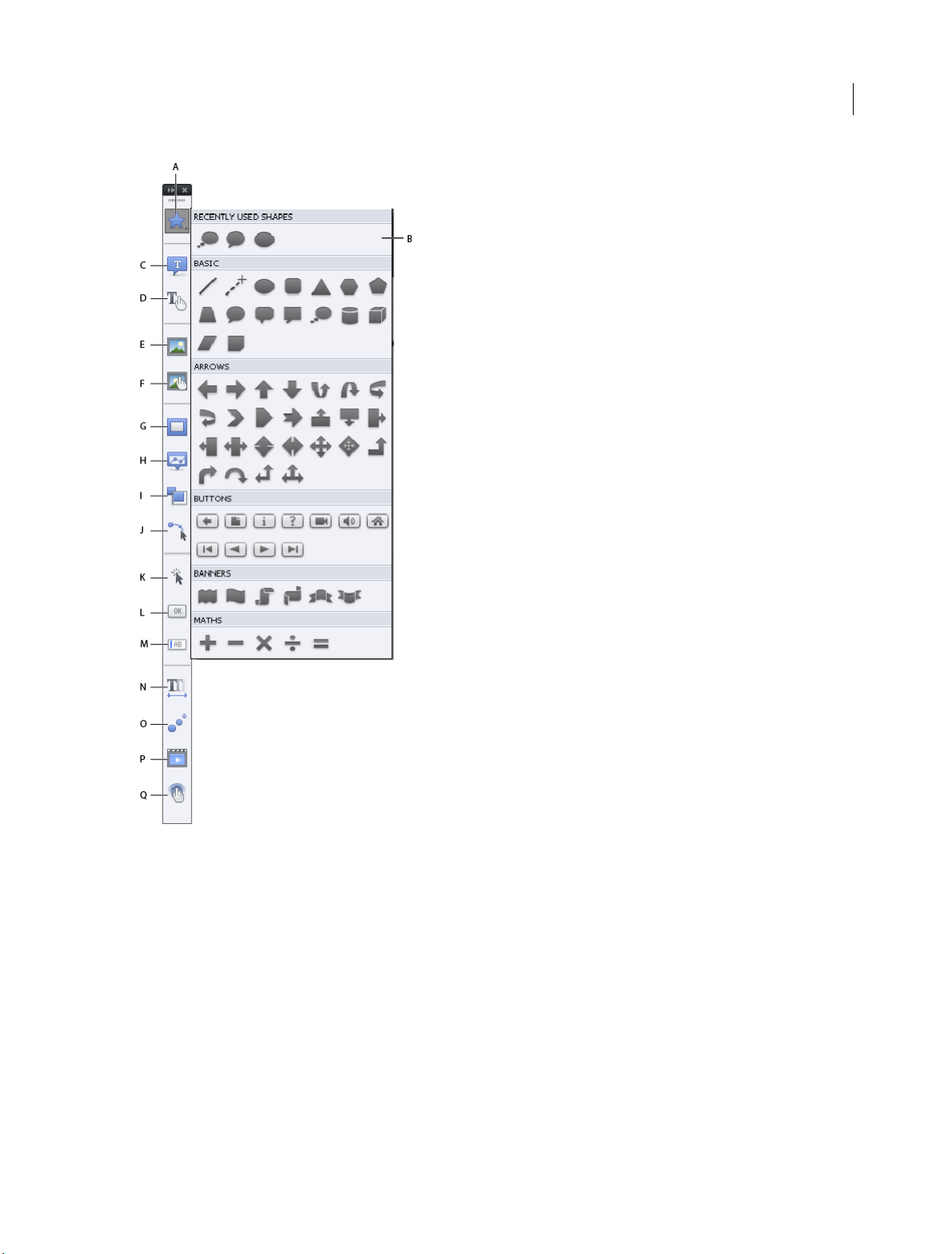
Object Toolbar Shortcuts for adding Adobe Captivate objects, such as, text captions, buttons, and highlight boxes.
Using this toolbar you can also draw smart shapes, such as, lines and rectangles, and also set the stroke and fill colors.
Last updated 5/30/2014
Page 18

Workspace
11
A Smart Shapes B Smart Shapes fly-out C Insert Text Caption D Insert Rollover Caption E Insert Image F Insert Rollover Image G Ins ert
Highlight Box H
Text An imat ion O
Align Shortcuts for aligning different objects on a slide. For more information, see Align objects.
Inse rt Ro llover Slidel et I In ser t Z oom Are a J Inse rt Mou se K Insert Click Box L Insert Button M Insert Text Entry Box N Insert
Insert Animation P Insert Video Q Insert Interaction
Rearranging the Object Toolbar
By default, the tools in the toolbar are arranged in a single column. Click the double arrow at the top of the toolbar to
make it horizontal or to arrange the tools in two columns.
Note: To make the toolbar horizontal, ensure that the toolbar is free-floating and is not grouped with any other panel.
To make the toolbar free-floating, drag it out of the panel group using the two horizontal dotted lines at the top of the
bar.
Last updated 5/30/2014
Page 19

Workspace
Horizontal dotted lines
Timeline
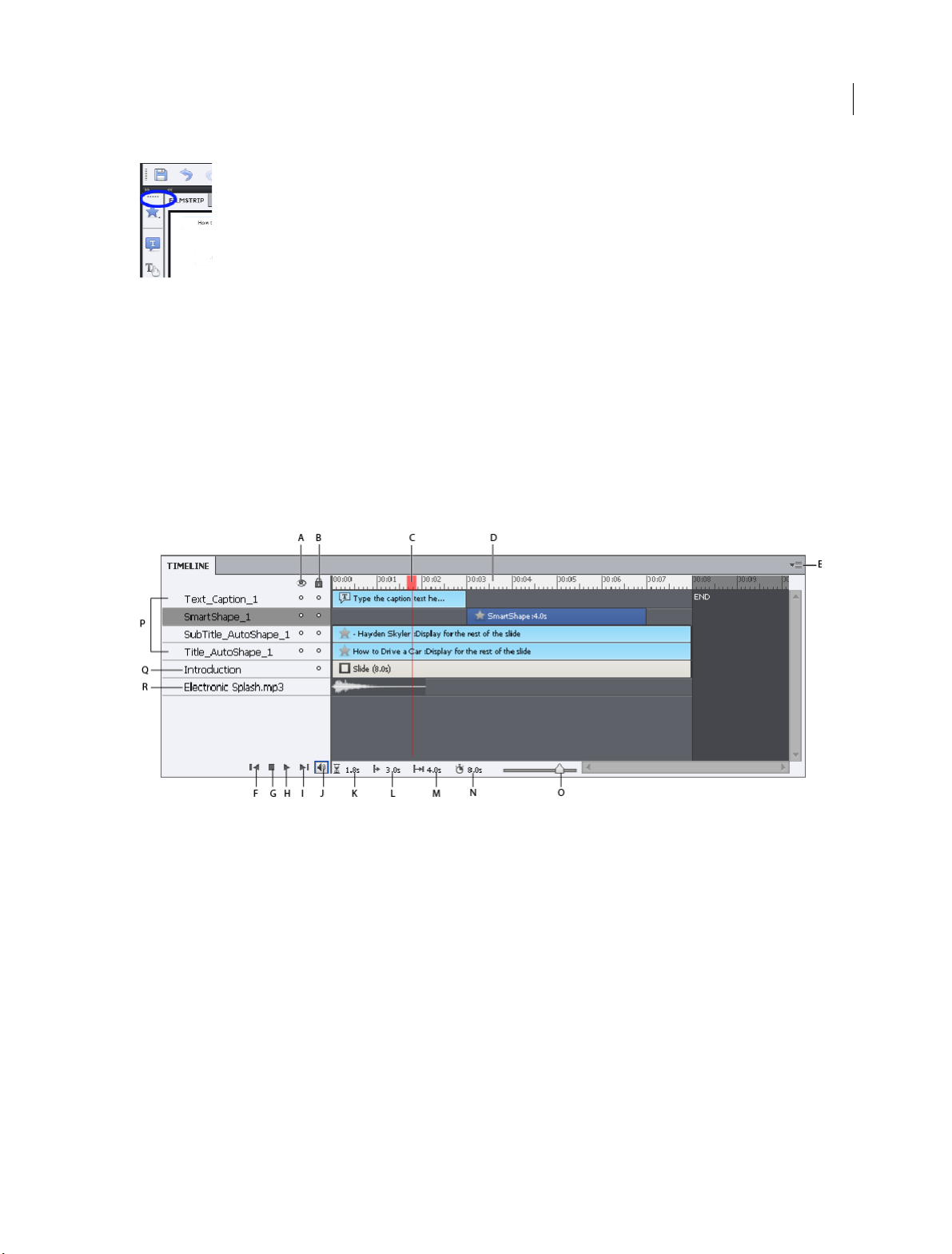
The Timeline is a visual representation of the timing of all objects on a slide. The Timeline provides an easy way to view,
at a high level, all objects on a slide and their relationship to each other.
With the Timeline, you can organize objects and precisely control the timing of objects. For example, on a slide that
contains a caption, an image, and a highlight box, you can display the caption, then the image 4 seconds later, and then
the highlight box 2 seconds after that. The Timeline also shows any audio associated with the slide or with objects on
the slide. You can easily coordinate the timing of audio with the slide using the Timeline.
12
A Show/Hide All Items B Lock/Unlock All Items C Playhead D Ti meli ne Hea der E Fly-Out Menu F Move the Playhead to the beginning G Stop
H
Play I Move the Playhead to the end J Mute K Elapsed Time L Selected Start Time M Selected Duration N Slide Duration O Zoom Slider
The major components of the Timeline are objects, the header, and the playhead. The objects on a slide are displayed
as stacked bars in the right pane of the Timeline. The header at the top of the Timeline indicates time in seconds (and
parts of seconds). The playhead shows the point in time in which the slide is being viewed.
The Timeline header shows time, in minutes:seconds format. For example, 01:05 indicates 1 minute and 5 seconds. The
markings helps you see exactly when objects appear.
You can use the Timeline to hide or lock objects easily. This is useful when a slide contains many objects and you need
to edit the objects separately.
Show or hide the Timeline
Select Window > Timeline.
Last updated 5/30/2014
Page 20

Workspace
Rearrange the Timeline panel
By default, the Timeline panel is docked at the bottom of any slide in an Adobe Captivate project. You can move, resize,
group, or dock the Timeline panel to suit your requirement.
Change the zoom level of the Timeline panel
Use the slider in the Timeline panel. The center of the slider indicates 100% zoom. To increase the zoom level, drag the
slider to the right. To reduce the zoom level, drag the slider to the left.
Change the order of object layers
1 Move the mouse over the object in the Timeline panel until the hand icon appears and drag the object up or down
to reposition it.
2 If you have two objects that overlap on the slide, you need to select the object you want in front by setting the
stacking order.
Changing the stacking order consists of moving objects to the back and front of the slide Stage. The key point to
remember is that objects at the back of the Stage appear behind other objects. Use one of the following methods to
set the stacking order:
13
• Right-click (Windows) or Control-click (Mac OS) an object on the slide, click Arrange, and select one of the
object order options. If necessary, right-click (Windows) or Control-click (Mac OS) other objects on the slide and
adjust their order.
Bring To FrontThis option brings the selected object to the top. When the project plays, the object appears on
top of all others.
Send To BackTh is op tion send s the s electe d obj ec t to the ba ckgro und . Wh en the pro ject p lay s, the obje ct app ear s
behind all others.
Bring ForwardThis option moves the object one layer forward.
Send BackwardThis option moves the object one layer back.
• On the Timeline, move the mouse over an object until the hand appears and drag the object up or down to change
its position in the stacking order. Moving an object higher in the stacking order moves it to the front of the Stage,
while moving an object lower moves it to the back of the Stage.
Hide objects during editing
❖ In the Timeline, click the dot below the eye icon in the layer that you want to hide.
The object disappears from the slide and an X icon appears in the column. To display the object on the slide, click
the X icon.
When you hide an object layer, it is hidden only on the Stage. You can still view the layer when it is previewed or
published.
Timeline for slidelets
A slidelet is a slide within a slide. A slidelet has its own Timeline. All the objects in the slidelet are displayed in its
Timeline. When you select a slidelet, the Timeline changes automatically to that of the slidelet. To display the Timeline
for the slide containing the slidelet, click anywhere outside the slidelet. For more information on slidelets, see
slidelets.
Last updated 5/30/2014
Rollover
Page 21

Workspace
Lock objects
❖ In the Timeline, click the dot below the lock icon in the layer that you want to lock.
The layer and its corresponding object cannot be edited or moved until you unlock the layer. To unlock the layer,
click the lock icon.
Set time for objects and slides using the Timeline
You can change the amount of time an object or slide appears in the movie using its Property Inspector or by using the
Timeline. You may find this feature useful in several situations. For example, you may want to set exact object timing
when coordinating a voice-over with a highlight box; you may want the highlight box to appear only when the voiceover says, “Enter the date here.”
• Move the mouse over the left or right edge of the slide or object on the Timeline until the resize pointer appears.
Click and drag the edge to the required position in the Timeline.
• To set two objects to appear at the same time, align their left and right edges. For example, you can set a highlight
box to appear at the same time as an image so that the highlight box can appear over the image.
• To adjust the display time of interactive objects (such as text entry boxes, click boxes, and buttons) rest the pointer
over the line between Active and Inactive in the bar until the slider handle appears. Drag the slider to adjust the
display time.
You can select multiple objects and move them at the same time. Hold down the Shift key and click objects to select
consecutive stacked objects in the Timeline, or to select nonconsecutive objects, hold down the Control key and
click the objects to move.
14
You can determine whether keystrokes are played slowly or quickly in a project. If the project has many keystrokes,
increasing the speed will make the pace of the project faster. However, if keystrokes are critical in the project, you may
want them to play slowly so users can view them clearly. Use the Timeline to change keystroke speed. Keystrokes are
contained in a Timeline object named Typing.
You determine the speed at which the mouse moves on any individual slide in a project. A high mouse speed increases
the pace at which the project plays. However, if mouse movements are complicated, you may want to decrease the
mouse speed so users can view all movements. Mouse movement is contained in a Timeline object named Mouse. To
shorten the amount of time it takes for the mouse movement to play, move the mouse pointer over the left edge of the
Mouse object until the resize pointer appears. Click and drag the edge to the left.
Preview a slide using the playhead
The red line that moves across the Timeline is the playhead. The playhead moves through the Timeline to indicate how
the currently displayed slide appears in the project. It is a quick and efficient way to preview a single slide and check
object timing.
To see how the playhead functions, press F3. You can stop a playhead when it is playing by clicking it. To drag the
playhead to a required position, move the mouse over its “head” in the area displaying the time. When the pointer
appears, drag the playhead to the required position.
❖ Do one of the following to preview a slide:
• “Scrub” the slide by dragging the playhead to the left or right. As you move the playhead, objects appear and fade
as they will when users view the slide. Scrubbing gives you the ability to control the pace and view the slide at
any speed from very slowly to very quickly.
• With the playhead in any location on the Timeline, press the Spacebar or F3 to begin playing the slide.
Last updated 5/30/2014
Page 22

Workspace
• With the playhead in any location on the Timeline, press in the lower-left corner of the Timeline. (To end
playback, press , or to wait, press .)
Shortcut keys
Shortcut keys provide an easier and quicker way to navigate and use Adobe Captivate. They let you use keyboard key
combinations instead of a mouse or program menu. The common shortcut keys are listed in the table.
Shortcut key Action
15
F1 (Win & Mac) Open Adobe Captivate Help (To access dialog-box-level help, click the
F2 (Win & Mac) Rename the selected object
F3 (Win & Mac) Test view the current slide
F4 (Win & Mac) Preview the project
F5 (Win & Mac) Record audio
F6 (Win & Mac) Import audio
F7 (Win & Mac) Perform a spelling and grammar check
F8 (Win only) Preview project from current slide
F9 (Win only) Show the Advanced Interaction panel
F10 (Win only) Preview the current slide and the following “N” slides
F12 (Win), Command+F12 (Mac) Preview the project in a web browser
Page Up (win & Mac) Scroll to the previous slide
Page Down (win & Mac) Scroll to the next slide
Alt+A (Win), Option+A (Mac) Create question pool
Alt+Up, Down, Left, Right Arrows (Win), Option+Up, Down, Left, Right
Arrows
Control+A (Win), Command+A (Mac) Select all
Help button on individual dialog boxes.)
Click the object, click a resize handle, and use these options to resize
the object in the selected direction by 1 pixel
Control+B (Win), Command+B (Mac) Find audio in the Library/Change text to Bold
Control+C (Win), Command+C (Mac) Copy (slide in Filmstrip, and selected object on stage)
Control+D (Win) Duplicate (slide in Filmstrip, and selected object on stage)
Control+E (Win), Command+E (Mac) Extend the length of the objec t display time to the end of the slide on
Control+F (Win), Command+F (Mac) Find/replace a particular object in the project Library
Control+I (Win), Command+I (Mac) Increase the indent (selected object on stage)/Change text to Italics.
Control+L (Win), Command+L (Mac) Sync the selected object to the playhead
Control+M (Win), Command+M (Mac) Merge the selected object with the background
Control+N (Win), Command+N (Mac) Open new project
the Timeline
Indentation is equal to the grid size.
Last updated 5/30/2014
Page 23

Workspace
Shortcut key Action
Control+O (Win), Command+S (Mac) Open the project
Control+Q (Win), Shift+Option+R (Mac) Insert a random question slide
Control+R (Win), Command + R (Mac) Start/record new capture project
Control+S (Win), Command+S (Mac) Save
Control+T (Win), Command+T(Mac) Open project template
Control+U (Win) Underline the selected text
16
Control+V (Win), Command+V (Mac) Paste what is on the clipboard (for example, slide, image, object, and
Control+W (Win), Command+W (Mac) Close the project
Control+X (Win), Command+X (Mac) Cut (selected object on stage)
Control+Y (Win), Command+Y (Mac) Redo
Control+Z (Win), Command+Z (Mac) Undo
Control+Enter (Win), Conmmand+Enter (Mac) Preview the project
Control+Alt+A (Win), Command+Option+A (Mac) Export PowerPoint slides as animation
Control+Alt+B (Win), Command+Option+B (Mac) Show or hide Filmstrip
Control+Alt+C (Win), Command+Option+C (Mac) Show the Closed Captioning dialog box
Control+Alt+D (Win), Shift+Option+D (Mac) Update the Library
Control+Alt+E (Win), Command+Option+E (Mac) Edit points of polygon drawing object
Control+Alt+F (Win), Command+Option+F (Mac) Find in the Library
Control+Alt+G (win), Command+Option+G (Mac) Create a slide group and autoadjust the rollover area
Control+Alt+H (Win), Command+Option+H (Mac) Hide the selected object
Control+Alt+I (Win), Command+Options+I (Mac) Find PowerPoint slides in the Library
Control+Alt+J (Win), Command+Option+J (Mac) Edit PowerPoint slides
Control+Alt+K (Win), Command+Option+K (Mac) Lock the selected object
so on)
Control+Alt+L (Win), Command+Option+L (Mac) Show or hide the Library
Control+Alt+M (Win), Command+Option+M (Mac) Insert master slide
Control+Alt+N (Win), Command+Option+N (Mac) Show slide notes
Control+Alt+O (Win), Command+Option+O (Mac) Record additional slides
Control+Alt+P (Win), Command+Option+P (Mac) Remove a slide group.
Control+Alt+Q (Win), Option+Shift+Q (Mac) Show the Question Pools Manager
Control+Alt+S (Win only) Edit PowerPoint slide
Control+Alt+T (Win), Command+Option+T (Mac) Show or hide the Timeline
Control+Alt+U (Win), Command+Option+U (Mac) Library usage
Control+Alt+V (Win), Command+Option+V (Mac) Import video file
Control+Alt+X (Win), Command+Options X (Mac) Show/hide the SWF-Commenting pane
Last updated 5/30/2014
Page 24

Workspace
Shortcut key Action
Control+Alt+Z (Win), Command+Option+Z (Mac) Show/hide the Widget panel
Shift+F7 (Win & Mac) Show objects style manager
Shift+F8 (Win), Command + , (Mac) Preferences dialog box
Shift+F9 (Win), Shift+Command+F9 (Mac) Actions dialog box
Shift+F10 (Win), Shift+Command+F10 (Mac) Table of contents
Shift+F11 (Win), Shift+ Command+F11 (Mac) Skin Editor panel
Shift+F12 (Win), Shift+Option+F12 (Mac) Publish the file
Shift+A (Win & Mac) Insert Animation placeholder
Shift+F (Win & Mac) Insert Flash video placeholder
Shift+R (Win & Mac) Insert rollover caption placeholder
Shift+O (Win & Mac) Insert rollover image placeholder
Shift+C (Win & Mac) Insert Text Caption placeholder
Shift+V (Win & Mac) Insert video place holder
17
Shift+M (Win & Mac) Insert Image placeholder
Shift+Q (Win), Option + Q (Mac) Insert Question slide placeholder
Shift+X (Win & Mac) Insert Text Animation placeholder
Shift+Alt+A (Win), Shift+Option+A (Mac) Show Audio Management panel
Shift+Alt+W (Win), Shift+Option+W (Mac) Close all the open projects
Shift+Alt+O (Win), Shift+Option+O (Mac) Insert recording slide placeholder
Shift+Alt+P (Win), Shift+Option+P (Mac) Import Photoshop file
Shift+Alt+S (Win), Shift+Option+A (Mac) Show Speech Management panel
Shift+Alt+V (Win), Shift+Option+V (Mac) Paste as Background
Shift+Alt+Up, Down, Left, Right Arrows (Win), Shift+Option+Up,
Down, Left, Right Arrows
Shift+Control+A (Win), Shift+ Command+A (Mac) Add an animation object
Shift+Control+B (Win), Shift+Command+B (Mac) Add a new button
Shift+Control+C (Win), Shift+ Control+C (Mac) Add a new text caption
Shift+Control+D (Win), Command+Shift+D (Mac) View slide properties
Shift+Control+E (Win), Shift+Command+E (Mac) Insert a new zoom area
Shift+Control+F (Win), Shift+Command+F (Mac) Insert an FLV file
Shift+Control+H (Win), Shift+Command+H (Mac) Hide/show slide
Click the object, click a resize handle, and use these options to resize
the object in the selected direction by 10 pixel
Shift+Control+I (Win), Shift+Command+I (Mac) Decrease the indent
Shift+Control+J (win), Shift+Command+J (Mac) Insert a blank slide
Shift+Control+K (Win), Shift+Command+K (Mac) Add a new click box
Shift+Control+L (Win), Shift+Command+L (Mac) Insert a highlight box
Last updated 5/30/2014
Page 25

Workspace
Shortcut key Action
Shift+Control+M (Win), Shift+Command+M (Mac) Add a new image
Shift+Control+N (Win), Shift+Command+N (Mac) Add a new animation slide
Shift+Control+O (Win), Shift+Command+O (Mac) Add a new rollover image
Shift+Control+P (Win), Shift+Command+P (Mac) Import PPT
Shift+Control+Q (Win), Shift+Q (Mac) Insert a question slide
Shift+Control+R (Win), Shift+Command+R (Mac) Insert a rollover caption
Shift+Control+S (Win), Shift+Command+S (Mac) Save the project with different name
Shift+Control+T (Win), Shift+Command+T (Mac) Insert a text entry box
Shift+Control+U (Win), Shift+Command+U (Mac) Insert the mouse
Shift+Control+W (Win), Shift+Command+W (Mac) Insert a widget
Shift+Control+X (Win), Shift+Command+X (Mac) Insert a text animation
Shift+Control+Y (Win), Shift+Command+Y (Mac) Copy the background
Shift+Control+Z (Win), Shift+Command+Z (Mac) Insert Slidelet
18
Shift + Control + Alt + B (Win), Shift+Command+Option+B (Mac) Show Branching View
Shift+Control+Alt+S (Win), Shift+Command+Option+S (Mac) Insert an image slide
Shift+Control+Alt+E (Win), Shift+Command+Option+E (Mac) Show/Hide effects panel
Shift+Control+V (Win), Shift+Command+V (Mac) Insert stencil slides
Shift+Control+G (Win), Shift +Command+G (Mac) Edit gradient
Magnification shortcuts
Shortcut key Magnification level
Control+1 (Win), Command + 1 (Mac) 100%
Control+2 (Win), Command + 2 (Mac) 200%
Control+3(Win), Command + 3 (Mac) 300%
Control+4 (Win), Command + 4 (Mac) 400%
Control+ - (Win), Command + - (Mac) Zoom out
Control++ (Win), Command + + (Mac) Zoom in
Control + 0 (win), Command + 0 (Mac) Best Fit Zoom / Center Align Workspace
Shortcut keys for recording
The following table lists the default shortcut keys used during recording. These shortcuts should be used only after you
start the recording process. The same keys function differently when you are editing a project.
Last updated 5/30/2014
Page 26

Workspace
Shortcut key Action
Control+R (Win), Command + R (Mac) Start/record new capture project
Control+Alt+O (Win), Command+Option+O (Mac) Record additional slides
End (Win), Command+Enter (Mac) Stop recording
Delete (Win & Mac) Delete the current selection
Pause (Win), Command+F2 (Mac) Pause or resume recording
Print Screen (Win), Command +F6 (Mac) Capture a screenshot manually
F4 (Win & Mac) Preview project
F3 (Win & Mac) Preview single slide
F2 (Win & Mac) Edit caption text
F12 (Win & Mac) Preview project in browser
F4 (Win), Command+F4 (Mac) Auto panning
F3 (Win), Command+F3(Mac) Manual panning
F7 (Win), Command+F7(Mac) Stop panning
19
F9 (Win), Command+F9 (Mac) Start Full Motion Recording
F10 (Win), Command+F10 (Mac) Stop Full Motion Recording
F11 (Win), Command+F11 (Mac) Snap recording window to mouse
F12 (Win), Command+F12 (Mac) Toggle mouse capture
Change shortcut keys for recording
1 Select Edit > Preferences (Windows) or Adobe Captivate > Preferences (Mac OS).
2 In the Preferences dialog box, select Keys from the Recording menu.
3 To change keys, click once in one of the text boxes and, on the keyboard, press the key or key combination you want
to use. For example, click inside the To Stop Recording text box and then press Shift+Alt+4. The key combination
you entered now appears in the To Stop Recording text box. You can use almost any key, including the Control, Alt,
Shift+Control, and Shift+Alt keys. For example, you could change the stop recording key to Alt+R.
Panels
To show or hide panels, select Window and then select the name of the panel.
Filmstrip Displays a thumbnail view of the slides in the project in the order of their appearance. For more information,
Filmstrip.
see
Question Pool Displays a thumbnail view of the slides in question pools from where quiz questions are randomly
picked at run-time. For more information, see
Master Slide Displays the slides that define background and common objects, such as logos, headers, and footers for
other slides. For more information, see
Timeline Displays the timeline of a slide and its objects. For more information, see Ti me li ne .
Random question slides.
Master slides.
Last updated 5/30/2014
Page 27

Workspace
Library Displays all the resources, such as, images and audio files that are currently available for a project. For more
information, see
Properties Displays the properties associated with the selected slide or object.
Quiz Properties Displays the properties associated with quiz slides.
Slide Notes Displays notes that are added for a slide. For more information, see Slide notes.
Widge t Displays widgets available in the widget gallery that you can add to a slide. For more information, see Wid g et s .
Comments Displays review comments provided by reviewers. For more information, see View or sor t comments in the
Adobe Captivate project.
Effects Displays the effects applied to the selected object on the slide. For more information, see Object effects.
Skin Editor Displays the options for the ‘skin’ of the project output. Using this panel, you can switch between the
interfaces for playback control, table of contents, and borders, and edit their settings. For more information, see
Advanced Interaction Lists the names of all the interactive objects, widgets, questions, and hidden slides in the project.
For more information, see
Branching View Displays the linkage between the slides in the project and lets you edit the way the slides and objects
are linked. For more information on Branching View, see
Progress Indicator Indicates the progress of the conversion of non-flash video files into FLV/F4V format by Adobe
Media Encoder (AME). For more information, see
Adobe Captivate Library .
Skins.
Edit object information using the Advanced Interaction panel .
Branching panel.
Inserting non-Flash video file formats.
20
HTML5 Tracker Shows the objects and features that are not supported in HTML5 output. When you make changes to
these objects in the project, this panel updates the list accordingly. For more information, see
HTML5 files
Publish projects as
Grids
The Snap To Grid option helps you position objects accurately on a page. A grid is a set of lines to which the objects
“stick” when the Snap To Grid feature is enabled. When you bring an object close to a grid line, the object snaps to the
line much in the same way as iron sticks to a magnet. For example, you can stack objects accurately one above the other
using a grid.
Work with grids
• Select View > Show Grid. The grid is displayed as a matrix of dots on the slide.
• Select View > Snap To Grid.
• Select View > Snap To Object
Snap To Object is applicable only when you are drawing objects on a slide and not when you are editing or moving
them. When both Snap To Grid and Snap To Object options are selected, the Snap To Object option takes
precedence.
Change the dimensions of a grid
1 Select Edit > Preferences (Windows) or Adobe Captivate > Preferences (Mac OS).
2 In the Preferences dialog box, select General Settings from the Global menu.
3 Change the Grid Size value. The smaller the value, the smaller is the gap between the dots in the grid.
Last updated 5/30/2014
Page 28

Workspace
Filmstrip
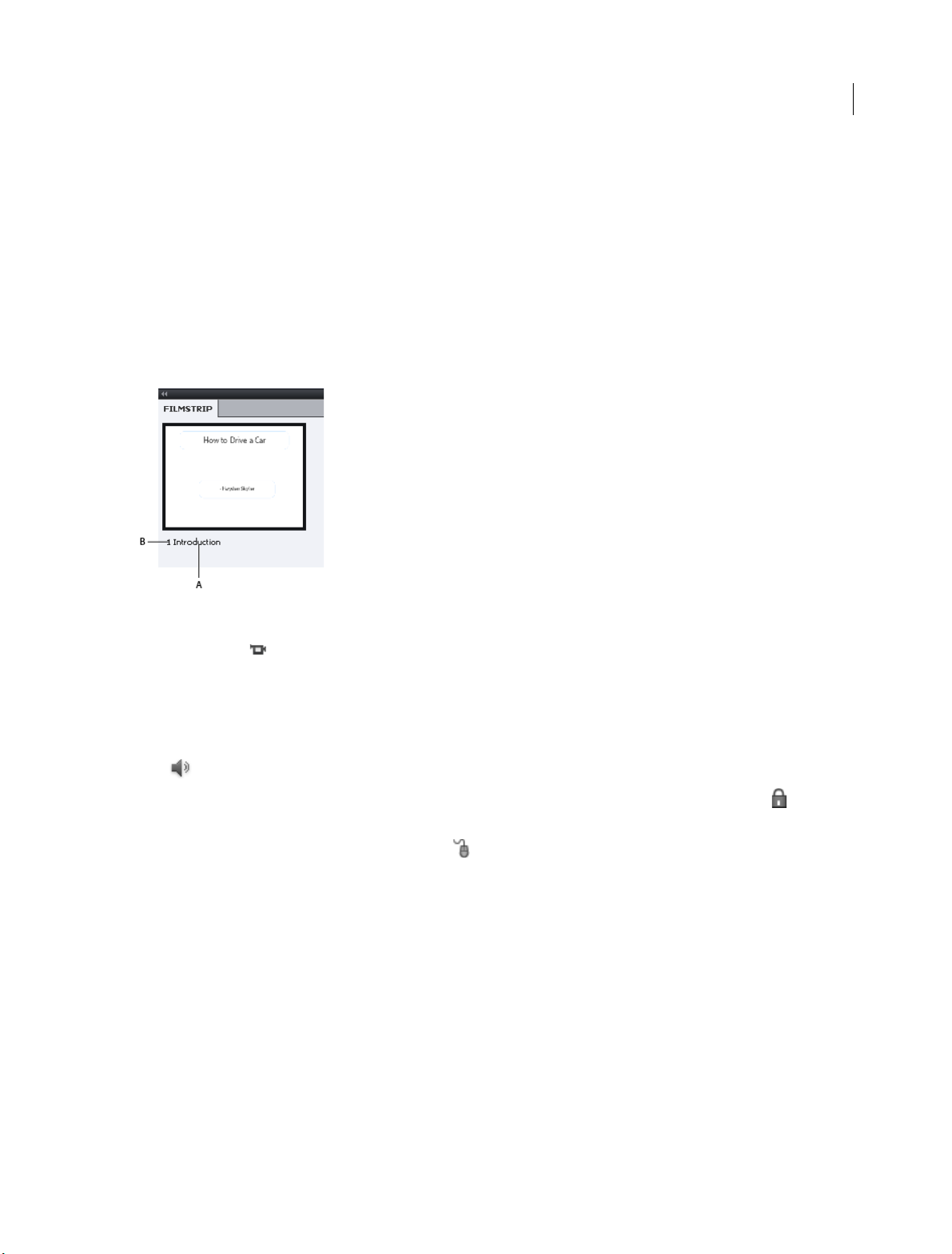
The Filmstrip displays all the slides in the project in the order in which they appear when published.
You can change the order of a slide by dragging it to a new location within the Filmstrip. To select multiple slides, hold
down the Shift or Control key when clicking on slides. To select all slides, press Control+A.
To change the size of the thumbnails in the Filmstrip, right-click (Windows) or Control-click (Mac OS) on any slide,
select Filmstrip, and then select Small, Medium, or Large.
If a slide has a label (short title) assigned, the label appears under the slide. It might be easier to move slides and jump
to a specific slide if you have assigned labels instead of just using the slide number.
21
A Slide Label B Slide Number
A handycam icon appears at the bottom of slides if the slide was recorded in:
• Video Demo mode
• Full Motion Recording (FMR) mode. You can record in the FMR mode by pressing F9 (to start FMR) and F10 (to
end FMR) while doing Automatic or Manual recording.
If a slide has an audio file associated with it, the audio icon appears at the bottom of the slide. You can click the sound
icon
If a slide is locked, the lock icon appears on the upper-right corner of the slide. You can click the lock icon to unlock
the slide.
If a slide contains mouse movement, the mouse icon appears at the bottom of the slide. You can click the mouse icon
to modify some of mouse properties. For more information on mouse properties, see Change mouse properties.
to show a menu with sound options such a Play, Import, and Edit.
Disable confirmation messages
Confirmation messages appear when you perform important, and often permanent, actions in Adobe Captivate. The
confirmation messages give you an opportunity to reconsider your decisions when deleting information or changing
key attributes.
If you find that certain messages are not necessary for the way you work or are slowing down your work, you might
want to disable them.
1 In an open project, select Edit > Preferences (Windows) or Adobe Captivate > Preferences (Mac OS).
2 In the Category panel, select Global > General Settings.
Last updated 5/30/2014
Page 29

Workspace
3 Click Confirmation Messages in the General Settings panel.
4 In the Confirmation Messages dialog box, deselect the options for which you do not require confirmation messages.
Customizing the workspace
You can create a custom workspace by rearranging and resizing document windows and panels. You can save the
customized workspaces and switch between them.
Rearrange document windows
When you open more than one file, the Document windows are tabbed. To rearrange the tabbed Document windows,
drag and drop the window’s tab to the new location.
Move panels
• To move a panel, drag it by its tab.
• To move a panel group, drag the title bar.
As you drag the panels, you see blue highlighted drop zones, areas where you can drop the panels. If you drag to an area
that is not a drop zone, the panel floats freely in the workspace.
22
Note: The position of the mouse pointer, rather than the position of the panel, activates the drop zone.
Press Ctrl (Windows) or Command (Mac OS) while moving a panel to prevent it from docking. Press Esc while moving
the panel to cancel the operation.
Dock and undock panels
A dock is a collection of panels or panel groups displayed together, generally in a vertical orientation. You dock and
undock panels by moving them into and out of a dock.
• To dock a panel, drag it by its tab into the dock, at the top, bottom, or in between other panels.
• To dock a panel group, drag it by its title bar (the solid empty bar above the tabs) into the dock.
• To remove a panel or panel group from a dock, drag it out of the dock by its tab or title bar. You can also drag it into
another dock or make it free-floating.
• To resize a panel, move the mouse over the edges of the panel. When double-sided arrow appears, drag the panel to
the required size.
Add and remove panels from docks
If you remove all panels from a dock, the dock disappears. You can create a dock by moving panels to the right edge of
the workspace until a drop zone appears.
• To remove a panel, right-click (Windows) or Control-click (Mac) its tab and then select Close, or deselect it from
the Window menu.
• To add a panel, select it from the Window menu and dock it wherever you want.
Last updated 5/30/2014
Page 30

Workspace
Stack floating panels
When you drag a panel out of its dock but not into a drop zone, the panel floats freely. The floating panel allows you to
position it anywhere in the workspace. You can stack floating panels or panel groups so that they move as a unit when
you drag the topmost title bar.
• To stack floating panels, drag a panel by its tab to the drop zone at the bottom of another panel.
• To change the stacking order, drag a panel up or down by its tab.
Note: Be sure to release the tab over the narrow drop zone between panels, rather than the broad drop zone in a title bar.
• To remove a panel or panel group from the stack, so that it floats by itself, drag it out by its tab or title bar.
Resize panels
• To minimize or maximize a panel, panel group, or stack of panels, double-click a tab. You can also single-click the
tab area (the empty space next to the tabs).
• To resize a panel, drag any side of the panel when the mouse cursor turns into an arrow.
Collapse and expand panel icons
You can collapse panels to icons to reduce clutter on the workspace. In some cases, panels are collapsed to icons in the
default workspace.
23
• To collapse or expand all panel icons in a column, click the double arrow at the top of the dock.
• To expand a single panel icon, click it.
• To resize panel icons so that you see only the icons (and not the labels), adjust the width of the dock until the text
disappears. To display the icon text again, make the dock wider.
• To collapse an expanded panel back to its icon, click its tab, its icon, or the double arrow in the panel’s title bar.
• To add a floating panel or panel group to an icon dock, drag it in by its tab or title bar. (Panels are automatically
collapsed to icons when added to an icon dock.)
• To move a panel icon (or panel icon group), drag the icon. You can drag panel icons up and down in the dock, into
other docks (where they appear in the panel style of that dock), or outside the dock (where they appear as floating,
expanded panels).
Save customized workspaces
By saving the current size and position of panels as a named workspace, you can restore that workspace even if you
move or close a panel. The names of saved workspaces appear in the workspace switcher in the Application bar.
1 Go to Window > Workspace > New Workspace.
2 Type a name for the new workspace, and click OK.
Any changes that are made to the workspace are saved automatically. To revert to the default state of a workspace, select
Window > Worksp a c e > Res e t [Workspace Name].
Switch workspaces
Select a workspace from the workspace switcher in the Application bar.
Last updated 5/30/2014
Page 31

Workspace
Rename and delete workspaces
Se l ec t Wi n d ow > Wo rks p ac e > Man a ge Wo r ksp a ce .
• To rename a workspace, select the workspace and click Rename.
• To delete a workspace, select the workspace and click Delete.
Branching panel
The Branching panel (Window > Branching View) provides a visual representation of all links between the slides in a
project and lets you quickly edit those links. Using this panel, you can analyze and interpret how the slides in a project
are interlinked.
The Branching panel is particularly helpful when creating instructional materials containing question slides and
specifying different paths for right and wrong answers. For example, you can set one action (such as “Go to the next
slide”) when a user supplies a correct answer, and you can set a different action (such as “Jump To Slide”) when a user
supplies an incorrect answer. Using the Branching view, you can easily make changes to the branching design.
You can also export the Branching view of an existing Adobe Captivate project into a BMP, JPEG/JPG, PNG, or a GIF
file.
24
Panes in the Branching panel
Preview pane
This pane is at the bottom of the panel and displays all the slides in the project. If the pane is not visible, click the arrow
at the bottom of the panel.
The rectangle in the pane indicates the slides that are currently displayed in the main pane. To bring a different set of
slides into the main pane, click and move the rectangle to the required area.
Main pane
This pane is at the center of the panel and is the main area where you interpret and edit the branches in your project.
The arrows between the slides indicate how they are related to each other.
Black Arrow Indicates that the slide from which the arrow originates does not have any interactive object. During
runtime, after this slide's duration elapses, the next slide (to which the arrowhead points) appears.
Green Arrow Indicates that the slide from which the arrow originates contains an interactive object. When users click
this object during runtime, the slide to which the arrowhead points appears.
Red Arrow Points to the slide that appears when users fail to click an interactive object on the slide from which the
arrow originates.
When you click an arrow, a pop-up appears and shows the name of the object that links the slides.
Options in this pane:
Create Slide Group Combines the selected slides into a single group. For more information on grouping slides, see
Grouping slides using the Branching view .
Expand Slide Group Displays all the slides belonging to the selected group. The slides in a group are by default in a
collapsed state.
Last updated 5/30/2014
Page 32

Workspace
Collapse Slide Group Combines the expanded slides of a group back into a group.
Remove Slide Group Ungroups the grouped slides.
Export Branching View Export the Branching view as a BMP, JPEG/JPG, PNG, or a GIF file using the dialog box that
appears.
Zoom Zooms the main view in or out based on the value selected in the list or the slider.
For more information on using this pane for editing the slide links, see Editing the links between slides .
Unlinked slides pane
This pane lists all the slides that are not linked to any slide in the project. If this pane is not visible, click the arrow on
the left of the panel.
Editing the links between slides
To change the linkage of a slide, double-click the thumbnail of the slide, and in the pop-up that appears, choose an
option in the Action (Success) list.
To change the linkage of an interactive object, double-click the thumbnail of the slide, and click the object. In the popup that appears, choose an option from the Action (Success) and Action (Failure) lists, and click the Save icon.
25
For example, consider Slide 1 has a button. When users click the button, Slide 4 must appear and when the button is
not clicked (Failure), Slide 23 must appear. Using the pop-up box, you can specify the slides for success and failure
events accordingly. If the target slide (Slide 23) contains an interactive object that brings the users back to Slide 1, a
reverse-link to Slide 1 appears below the slide.
The Action (Success) and Action (Failure) lists show the following options:
• Go to the Next Slide
• Go to the Previous Slide
• Jump to Slide
To assign other actions such as send an email or open a URL or a file, use the Property Inspector of the slide. The
Advanced Interaction panel (Project > Advanced Interaction) helps you view all the interactions in the project.
Grouping slides using the Branching view
1 Click in the panel (not on any slide), hold down the mouse button, and move the mouse over the slides you want to
group.
A rectangular marquee appears and the selected slides are highlighted with a bold border around them.
2 Click the Create Slide Group icon. A single group slide appears in the panel.
• To expand the group, click the arrow on the group slide, or select the group slide and click the Expand Slide
Group icon.
• To ungroup the slides, select the group slide and click the Remove Slide Group icon.
Note: Use the Property Inspector to name the group slide. For more information, see Name slide groups and mark them.
Last updated 5/30/2014
Page 33

Chapter 3: Creating Projects
Responsive Project Design
Responsive Project Design
With a single project, you can design and create content in multiple layouts for devices. You can also preview using
Adobe® Edge Inspect across devices.
Create content using three breakpoints such as Primary with a viewport of 1024x627, Tablet (iPad) with a viewport of
768x627 and Mobile (iPhone) with a viewport of 360x415. Preview the output using play slide in respective device
layouts. Publish the content as HTML5.
26
For information on View-specific properties of Responsive project, see View Specific Properties
Creating Responsive Project
1 After launching Adobe Captivate 8, Click first thumbnail, Responsive Project and Click Create.
2 Alternatively, you can choose File > New Project > Responsive Project
3 Click the Primary, Tablet, and Mobile icons in the Responsive Project layout to navigate through the different
breakpoints.
You can view the Responsive Project area divided into three unique breakpoints: Primary, Tablet, and Mobile as shown
in the three individual screenshot views below. Each breakpoint area is a unique authoring space.
Using Slider
You can see Sliders available at the beginning and end of each breakpoint.
By default, the three breakpoints are available for you to author content.
If you create content, say for Phablet or any device bigger than the viewport size of the mobile layout, you can increase
the size by just dragging the Slider.
Last updated 5/30/2014
Page 34

Creating Projects
Note: Any size above the default viewport size would assume the next higher viewport layout. For example, if you want
to have the mobile viewport as 450x450 instead of the default values. In such a case, since this size is higher than the
Mobile and lesser than Tablet, it would assume the layout of Tablet.
Responsive Themes
In Captivate 8, 9 new Themes are available apart from default themes: white and black.
Customize Theme colors
You can choose the Preset Theme Colors or customize Theme Colors to make your own color schemes.
1 From the Toolbar, click Themes > Theme Colors
2 Choose any one of the Preset Theme Colors from Select Theme Color drop-down and clickCustomize. Customize
Theme Colors window appears as shown below:
27
3 Choose the component for which you want to change the colors. You can change the colors of each component of
slide such as Title, Skin, Sub Title, Slide BG.
4 You can pick the color with the help of Shades, or Swatches, or Color Picker or Eyedroppertools.
5 Click the title of the Preset Theme and use your own title name.
6 Click Save. Now, you can see your customized Theme color displayed in the drop-down list.
You can use Settings wheel icon, to Manage the theme colors: Delete, rename.
Adaptive Design/Device Height
Set different backgrounds in different views through inclusion/exclusion of objects.
You can also set the device height for each layout by selecting the Device Height check box which is on the top corner
(adjacent to Properties). If Device Height is selected, you can see the blue border for each layout as shown in below
screenshots for Mobile layout.
Last updated 5/30/2014
Page 35

Creating Projects
28
Slide Height can be linked to Device Height by clicking the link icon next to Slide Height in Properties window as
shown in the screenshot below. Change the slide height for specific view or for all views.
Slide Height
Adobe Captivate 8 introduces a brand new and unique provision to you to customize the height of viewport as per the
device height.
Viewport height is the page layout height for Primary (Desktop), Tablet, and Mobile. You can adjust this height to fit
any specific device height with the help of Slide Height option in Properties.
Customizing Slide Height
Let us assume the viewport height and device height for mobile layout is 415. Consider a case where the device height
is 500, you can adjust the viewport height by moving vertical device height slider till you reach 500. By default, the
device height is linked with Slide Height. You can de-link it by clicking the link icon next to Slide Height value in
Properties Inspector.
In this case, all the content inside viewport height is visible in mobile device, by default. So, this provision enables you
to develop content accurately in the layout to match the device height.
Suppose, if the height of viewport is bigger than the device height, then the content beyond device height is visible to
the end user with the help of a scroll bar in the device.
Last updated 5/30/2014
Page 36

Creating Projects
Set Default Caption Colors
You can set different default caption Text colors for each of the three breakpoint views.
1 Choose Edit > Object Style Manager
2 Select Default Caption Style
3 In Text Format, Click drop-down box adjacent to Break Points and choose Primary, Tablet or Mobile.
4 Choose the color for each break point.
Capture support for interactions
You can capture the interactions across all views and set autofocus for a specific interaction area in views. Set one smart
shape as background image in Responsive project and you are allowed to set crop area for background image in
different views.
Questions and Results slides, along with Master Slides are supported seamlessly across all the views in the Responsive
Project.
Responsive properties and Themes are applicable for Question slides. Overridden styles will be indicated by a star
symbol in Sample Text area of Properties Inspector.
29
Responsive capture
Responsive playbar
Make playbar controls responsive. From Windows>Skin Editor, you can create a customized skin by changing the play
bar controls and saving the changes as a theme. Now, you can make those play bar controls to appear differently in
Primary, Tablet and Mobile views.
Customize cpMobilePlaybar variable to view different play bar controls in each of the Primary, Tablet and Mobile views
outputs.
1 Go to Playbar Location:
C:\Program Files\Adobe\Adobe Captivate 8 x64\en_US\Gallery\Playbars\HTML\cpPlaybarMobileStep text
Note: The location may vary as per the installation directory in your pc.
2 Create a backup for the playbar you would like to change.
3 Open the playbarScript.js file
Last updated 5/30/2014
Page 37

Creating Projects
cp.responsiveButtons =
{
//"ButtonName": [Primary,Tablet,Mobile],
"Rewind": [true,true,false],
"Backward": [true,true,true],
"Play" : [true,true,true],
"Slider": [true,true,false],
"Forward": [true,true,true],
"CC" : [true,true,true],
"AudioOn": [true,false,false],
"Exit" : [true,true,true],
"FastForward": [true,true,false],
"TOC" : [true,true,false]
};
4 If you want each of the play bar control buttons to appear in Primary, Tablet and Mobile views, change the above
code as [true,true,true] for all the buttons. Save and close the file.
For example, if you want the "Slider" to appear only in Tablet and Mobile views, then make the code as below:
"Slider" : [false, true, true]
30
Note: In case you want a different playbar to be responsive, you can follow the same procedure mentioned above but
you have to copy the responsive function in the js file first.The first preference will be given to the checkboxes in skin
editor. If they are not selected, then irrespective of the value of true or false that button will not appear in the playbar.
5 Re-launch Captivate and the play bar will be updated.
Responsive capture (Responsive simulation)
Create a single screen capture that can be used across multiple screens and devices. Adobe Captivate allows you to
choose the portion of the screen capture you wish to display on smaller screens.
a Open a Captivate Responsive Project
1 Capture a screen using File > Record new Software Simulation
2 Click Mobile view. The screen capture re-aligns itself and appears as below:
Last updated 5/30/2014
Page 38

Creating Projects
31
3 You can observe that the background is skewed.
Now, in Adobe Captivate 8, you have an option to use portion of background image in Mobile view.
4 In Properties Inspector, click Use portion of background image. You can move the slide capture to the background
portion of your choice.
Now, you can notice the difference from previous view.
Last updated 5/30/2014
Page 39

Creating Projects
View Specific Properties
View-Specific Properties
Apply view specific properties by controlling the size, position, and characters of the object. Create objects in one view
and make them visible or invisible to other views.
You can also make the objects view specific. For example, you can create objects A, B, and C in Primary breakpoint
view. But, you would not want to use B in Tablet and C in Mobile breakpoint views. You can achieve this in Responsive
Project by moving o bject B out of slide into scrap area in Tab let vi ew. An d, by moving o bject C int o scrap area in Mo bile
view.
Alternatively, to make the object appear in only one view, right-Click the object, and choose Exclude from Other Views
as shown in the screenshot below:
32
Applying View Specific Properties
1 Create a Responsive Project and add couple of Smartshape objects in the Primary breakpoint slide
Last updated 5/30/2014
Page 40

Creating Projects
2 Switch to Tablet and Mobile breakpoints and observe You can view the same objects of Primary view in Tablet and
Mobile views
3 Click the object to highlight it and click Properties > Position tab In Position tab, you can see the object positions
drop-down boxes highlighted such as Top, Left, Bottom, Right, Height and Width.
33
4 Click the drop-down boxes for each position and choose the value types such as %, px (for pixels) and relative %
(relative to the overlay objects).
5 Now, customize the object position and size in each view differently. You can observe the borders of positions
highlighted in respective colors of the view breakpoint colors.
Consider a case where you created a smart shape in Primary view and customized its position in Tablet view. Object
Height and Width properties borders appear in Primary view breakpoint color and rest of the properties appear in
Tablet view breakpoint color.
Sample screenshot is shown below:
Last updated 5/30/2014
Page 41

Creating Projects
Add any two objects to the slide. In Position tab from Properties, click Checkbox adjacent to Smart Position to view
the dimensions and links to other objects. Knowing the distances from the slide borders enables you to design
accurate flowcharts and other drawings.
34
Object Position
Smart Position Use this option if you want to follow an object instead of stage in the project.
% Choose this unit if you want object dimension or position to be a percentage of Stage width or height.
Pixel Choose this unit if you want object dimension or position to be a percentage of Stage width or height.
Auto Choose this unit to maintain aspect ratio.
% Relative Choose this option to maintain the overlay position. Appears only to height-related properties.
Relative Top can work as function of width but not as function of height. You can also use % Relative to link objects.
Min-Max
In Responsive project, you can set the Minimum Height, Minimum Width, Maximum Height, and Maximum Width
for the objects.
1 Click any object
2 From Position Tab of Property Inspector, Click the arrow button adjacent to Advanced
3 Set the Minimum and Maximum position values.
Last updated 5/30/2014
Page 42

Creating Projects
Themes
Themes help your project look better with coordinated colors, well-planned layouts for slides, fonts and effects. When
you create a project, a default theme is applied to the project. You can change the theme by choosing one of the
preloaded themes that are shipped along with Adobe Captivate. You can customize a theme, save it as a different theme,
and reuse it for other projects.
Constituents of a theme
Each theme consists of the following:
• Master slides (a minimum of seven)
• Main master slide, prefixed with the name of the theme
• Content master slide
• Question master slides (5 numbers)
• Object styles. For example, the 'Woody' theme contains styles such as Woody caption style, Failure, and Success
captions.
• Skin and TOC settings related to the theme
35
• Recording defaults
For a description about these slides, see Master slides.
You can modify each of these component of a theme. For more information, see Customize a theme.
The Themes bar (Themes > Themes) shows a representative content master slide of a theme.
Templates and themes
The difference between templates and themes is that templates decide 'when' and 'where' content (including media) is
to be placed while themes decide how the project looks. For example, consider that you want a standard approach to
all the elearning courses developed by your team. You require a pretest followed by content and then a post-test. You
can c reat e a templ ate w ith th e required t ype of slide pl aceho lders an d also decide t he nu mber of slid es that ea ch of these
sections contain.
On the other hand, if you need an aquatic theme for the project background with coordinated colors for the slides, you
apply a theme.
The recommended workflow is to use a theme within the project template. By doing so, you can ensure that the projects
based on the template use a standard theme.
Apply themes
Click Themes > Apply Theme, and then select a theme (CPTM file).
A visual representation of a theme is shown in the Themes bar. To view the bar, click Themes > Themes. The Themes
bar appears at the top of the workspace. Use the drop-down at the top of the Themes bar to filter the themes or browse
for more themes.
For Adobe Captivate to apply themes effectively, ensure that you use uniform styles for objects. For example, all text
captions can be of a one single style.
You can apply themes to projects directly or use them in project templates for a standard look and feel.
Last updated 5/30/2014
Page 43

Creating Projects
When you apply a theme to a project:
• For each slide in the project, Adobe Captivate compares the linked master slide layout with those on the master
slides in the theme you apply. If a matching layout is found, the slide is mapped to that master slide. If a match is not
found, Adobe Cativate creates a new master slide and then maps the slide.
• Objects, layouts, skin editor, and TOC that use default settings of the existing theme are mapped to the respective
default styles in the applied theme. Any overrides to these elements are not retained in the project.
When you copy and paste a slide into another project, the theme of the target project is applied to the slide. If the slide
contains objects and layouts that were overridden, the overridden settings are retained.
When you record a software simulation in a project, default captions and highlight boxes are mapped to the
corresponding styles in the project theme.
Customize themes
You can customize a theme by editing the constituent master slides, object styles, skin, and TOC settings.
For information on customizing:
• Master slides, see Master slides.
• Object styles, see Object style.
• Theme settings in the skin of a project, see Skins.
36
• Theme settings in TOC, see Table o f c ontents ( TO C ) .
• Recording defaults, see Set recording preferences.
To save a customized theme, click Themes > Save Theme. Themes are saved as CPTM files.
Reuse themes across projects
1 I f you have modified a theme, save the changes by clicking Theme > Save Theme. The themes are saved as CPTM
files.
Changes to master slides, object styles, skin editor, and TOC theme settings now become a part of the saved theme.
2 Open the project in which you want to reuse the theme.
3 Click Themes > Apply Theme, and browse for the theme (CPTM file) that you saved earlier.
Enable backup file creation
Adobe Captivate creates a backup file for your project when you save it. When you re-save the project, the changes are
saved to the backup file too. The backup file is saved with a .bak extension.
If your project file gets corrupt, use the backup file to recover your project. Rename the backup file using a .cptx
extension, and open it. Changes that you made after the last save, however, are not reflected in the backup file.
The provision to create a backup file is enabled by default in the Preferences dialog box. You can choose to disable the
option if it interferes with the speed of saving the project.
Note: The size of the backup file might be larger than that of your main project.
1 Select Edit > Preferences (Windows) or Adobe Captivate > Preferences (Mac OS).
Last updated 5/30/2014
Page 44

Creating Projects
2 In the Preferences dialog box, select General Settings from the Global menu.
3 Select Generate Project Backup.
Customize the project size
When you start creating a new project, you are prompted to choose a predefine size for the project. You can also specify
a custom Width and Height for your project.
If you want to reuse the custom size frequently, you can save the project size and assign a name to it. By doing so, you
get to choose the custom size from the Select menu the next time you create a project.
1 In the New <type of project> Project dialog box, click Customize. The Custom Project Size dialog box appears.
2 Click New and type a name for the custom size. For example, “Size for Adobe Projects.”
3 Specify the height and width.
4 Click Save and then click OK.
The saved custom size now appears in the Select list of the New <type of project> Project dialog box.
37
Create projects
Create a project to include software simulation
You can create an Adobe Captivate project by recording events in an application or screen area on your computer. The
following modes of recording are available.
Automatic Recording
Adobe Captivate captures screenshots automatically and places them in separate slides. For more information, see
Automatic recording.
Manual Recording
You can manually capture screenshots using this option. The chosen set of screenshots appears sequentially in separate
slides after the recording is complete. For more information, see
For more information, see Record video demonstrations.
Create a project from PowerPoint presentations
You can import an entire PowerPoint presentation, or only selected slides into an Adobe Captivate project. Each
PowerPoint slide is imported as a separate slide in the Adobe Captivate project. You can later edit the PowerPoint
presentations from within Adobe Captivate.
Manual recording.
Last updated 5/30/2014
Page 45

Creating Projects
Create a project from images
Projects created from images can be viewed as a slideshow. Each image is imported into a separate slide.
1 Select File > New Project > Image Slideshow.
2 In the New Image Slideshow dialog box, set the dimensions of the project.
3 Click OK, and select the images that you want to add to your project.
4 If the Resize/Crop image dialog box appears, set the following options:note: You see the Crop/Resize dialog box only
when an image exceeds the height or width limits of the project. If you are inserting more than one slide, only those
images that exceed the dimension limits are displayed in the dialog box.
Fit To Stage Resizes the image to fit the dimensions of the slide.
Crop Displays a bounding box with dimensions corresponding to that of the project. Resize the handles of the box
to select the area that you want displayed on the slide. If you selected Constrain Proportions, Adobe Captivate
maintains the height-to-width ratio of the bounding box.
Zoom You can zoom in and zoom out of the image by moving the slider. Alternatively, you can choose from a list
of standard zoom sizes from the menu.
Constrain Proportions Maintains the height-to-width ratio of the bounding box used to crop the image. This option
is enabled only when you choose to crop the image. When you disable this option, resize the bounding box, and
enable the option again; the new dimensions are used thereafter to calculate the ratio.
38
In addition to the above options, you can also set tone controls (brightness, sharpness, and contrast) and adjust color
ranges (alpha, hue, and saturation). You can also flip or rotate the image.
Create a project starting with blank slides
You can start with a blank project, and then import slides or images from PowerPoint presentations, images, or other
Adobe Captivate projects. You can also add a software demonstration, or interactive simulation by recording additional
slides.
1 Select File > New Project > Blank Project.
2 Select a preset size in the Select list, or specify a custom width and height for the project.
3 Click OK.
The default theme is applied to the new project. The theme contains a set of master slides that you can use for title,
content, and question slides. For more information, see
Themes.
Create template-based projects
Adobe Captivate templates allow you to improve consistency across similar projects or modules of a project and reduce
the effort required to create new projects.
Create a storyboard and workflow
No matter what project you want to create, it is helpful to do some planning before you start taking screenshots.
Consider first what you want the user to do, learn, or achieve as a result of viewing your project. Defining this goal
allows you to create a comprehensive plan for success. Once you have defined the action you want the audience to take,
you can create the “core” of the project.
Last updated 5/30/2014
Page 46

Creating Projects
Every movie tells a story. A storyboard is a written version of that story either in the form of text or graphics. It tells you
whether you have a clear understanding of what you are about to present to your audience. You can use the 5W, 1H rule
adopted in journalism to get your story straight—who, what, when, where, why, and how.
You can create a workflow readily when you have a storyboard in place. A workflow is the flow of information in a
project that follows the rules you create for it. For example, you can have a nonlinear presentation in which you can
move back and forth between slides, skip slides, or set rules for slide sequence. Defining the workflow in advance helps
you complete your project earlier, with minimal changes during the editing cycle.
If your project includes a great deal of text (captions), a script is the best place to begin. Scripts use text-based pages.
They are like pages in a book: logical, sequential, and containing as much detail as you care to provide.
Create project templates
When you want to create similar projects or similar modules in a project, use project templates to ensure consistency
and save time. Project templates are especially useful when multiple authors are working on different project modules
or on similar projects.
Project templates help achieve the following:
• Consistency across Adobe Captivate projects.
• Reduced development time for multiple projects due to reuse of design.
• Reuse of project preferences across multiple projects.
In a collaborative environment where the designers work separately from the people creating the content, designers use
templates to ensure consistency across projects. Content developers do not have to worry about the workflow of the
project, the various standards involved, or the creation of the layout. All they have to do is follow the instructions in the
template and provide the required content in the relevant placeholders.
39
Creating a repository of templates requires a disciplined effort involving all stakeholders. However, the effort pays for
itself over time in terms of reduced development time for projects.
An Adobe Captivate project template consists of the following:
• Slides with placeholders for various Adobe Captivate objects
• Placeholders for the following:
• Recording slides
• Question slides.
• Master slides. For more information on Master Slides, see Master slides.
You can define and use object styles along with the project templates to ensure a uniform appearance for your projects.
When you create a project using a template, the placeholders in the template are marked with a placeholder icon. The
icon disappears when you insert an object into a placeholder.
Note: The placeholder objects are not visible when you preview or publish a project created with a project template.
In addition to placeholders, you can add all Adobe Captivate objects and supported media to templates. The template
serves as a ‘stencil’ only. Users can change the objects and placeholders without any restriction when creating a project
from the template.
To make a project template more effective, add slide notes providing information or instructions. Include information
on the recommended types and properties of objects, media, or slides that users are to insert in the placeholders.
1 Select File > New Project > Project Template.
Last updated 5/30/2014
Page 47

Creating Projects
2 Specify the dimensions of the project template, and click OK.
3 Set preferences for the template using the Edit > Preferences dialog box. The preferences are automatically applied
when you use the project template to create a project.
4 Choose the look and feel for projects based on the template by clicking Themes > Themes. The Themes bar appears.
Click the required theme from the Themes bar.
You can also modify the theme to suit your requirements. For more information on themes, see Themes.
Note: If you do not want to use themes, you can create your own layouts by inserting placeholder objects on the slides
(Insert > Placeholder Objects).
5 To insert placeholders for slides, select Insert > Placeholder Slides, and choose the type of slide placeholder.
6 Insert other Adobe Captivate objects, and required media.
Best practice is to add all objects or media that do not change from project to project (for example, a logo) as actual
objects. Use placeholders for objects or media that are specific to the project.
7 Save the file. The file is saved with a .cptl extension.
Create projects from project templates
1 Select File > New Project > Project From Template.
40
2 Navigate to the template file and click Open.
3 Double-click the placeholder and do the following:
• For placeholder objects, use the respective dialog box to add objects to the placeholder. The placeholder is
converted to a concrete object.
• For recording slide placeholders, double-click the placeholder slide to start recording.
• For question slide placeholders, double-click the placeholder slide to insert a question slide.
More Help topics
Microsoft PowerPoint
Images and rollover images
Last updated 5/30/2014
Page 48

Chapter 4: Recording Projects
Record video demonstrations
1 Click Video Demo on the Welcome screen. Or, click File > Record New Video Demo.
The recording window, marked by a red box, and the recording options appear.
2 Click Screen Area or Application based on what you want to record and specify the associated options:
Screen Area Select this option when you want to capture all events that occur within an area on the screen.
Custom Size Select this option if you want to customize the dimensions of the recorded project. You can choose
from a list of standard sizes, or define a custom size. The selected application is automatically resized to fit inside
the boundaries of the recording area. Best practice is to have a clear idea of the dimensions of the project before you
start recording it.
41
Full Screen Select this option if you want to set the size of the recording window to the size of your computer
monitor. The entire computer screen is treated as the recording window. If you work on dual monitors, you can
choose the monitor that you want to use for recording. Recording in this mode can potentially produce very large
projects and output file sizes due to the large screen resolution on monitors.
Application Select this option to specify the application which you want to record. The Select The Window To
Record drop-down lists all the open applications on your computer. Click the required application from this list.
Application Window Select this option if you want to record the entire application window. The dimensions of the
application are not altered. The recording rectangle is resized to fit the application.
Application Region Select this option if you want to record defined areas in an application. For example, if you are
recording a window that has three frames, the recording window snaps to individual frames when the mouse moves
over them. The dimensions of the application are not altered. The recording rectangle is resized to fit the defined
area in the application.
3 Do one or all of the following:
• Select a panning mode if you want the recording window to follow your movements across the screen. For more
information, see
Panning.
• If you are adding narration during recording, select the type of audio input. In the patch for subscription and
Adobe Software Assurance customers, you can select System Audio to record audio from your computer's
speakers, for example, the sound you hear when error messages pop-up. For more information, see
(Cp 7).
System audio is not supported on Windows XP.
System audio
• To change the default settings that Adobe Captivate uses when recording a video demo, click Settings. For more
information on customizing recording preferences, see
4 Click Record.
5 Press End key (in Windows) or Cmd + Enter (Mac OS) when you have completed the recording.
Set video recording preferences.
Last updated 5/30/2014
Page 49

Recording Projects
Note: Alternatively, on Windows, click the task icon or the system tray icon to stop recording. On Mac, click the dock
icon or the status bar icon.
The preview of the recorded video appears and starts playing. You can do one or all of the following:
• Publish the recorded video as an MP4 file and save it on your computer. To do so, click . For more information,
see Publish video as an MP4 file .
• Directly publish the video to YouTube, Twitter, or Facebook. To do so, click . For more information, see
Publish video to YouTube .
• Edit the video in Adobe Captivate and enhance it by adding captions, PIP videos, and pan and zoom effect. You can
then publish the video to YouTube, Twitter, Facebook, or save it as an MP4 file.
To edit the video, click Edit. See Edit videos for more information.
Edit videos
You can enter the video editing mode by clicking Edit in the video preview window.
42
Edit button in the video preview window
A .CPVC file opens in Adobe Captivate. You can now edit the video to split or trim it, add effects, audio, and the
following objects:
• Te xt c apti o ns
• Highlight boxes
• Images
• Smart shapes
• Mouse
Last updated 5/30/2014
Page 50

Recording Projects
• Animation
• Picture-In-Picture videos (PIP video)
See Noninteractive Objects and Media for information on adding these objects.
A .CPVC file is slightly different from the regular Adobe Captivate project or a CPTX file. The following table
summarizes these differences:
CPTX file CPVC file
43
Is based on a 'slide' paradigm. After recording, you can see the
individual slides in the Filmstrip.
You can edit every slide in the Filmstrip by clicking them. You can edit the video clip to cut, copy, or trim it between two points
You can insert both interactive and non-interactive objects. You can insert only the non-interactive objects, text captions and
You can insert quizzes. You cannot add quizzes directly. You can create a separate CPTX
You can preview the whole project, the current slide, or specific slides. You can preview either the whole project or the current frame on
Is not based on the 'slide' paradigm. Af ter recording, the file contains a
single video clip that you can see in the Timeline.
using the Video Editing options in the Properties.
highlight boxes.
project with assessments, publish the CPVC files as MP4 files, and
insert into the CPTX project.
stage.
Properties of a video demo project
Click anywhere on the stage outside the recorded video to view the properties of the video demo in the Property
Inspector.
Stage Click to change the fill color of the project background. You can also apply gradient fills or pattern fills for the
background. For more information on gradient fills, see
Background Click <<browse icon>> to select an image as the background. This background is visible on the frames
that do not contain the recorded video. For example, you split the video and insert objects such as a text caption
between the video clips. The background is applied to the frame with the text caption.
note: If the image you choose is larger than the dimensions of the video frame, the Resize/Crop Image dialog box appears.
Choose appropriate options to continue.
Apply gradient fillsand Apply texture fills.
Start Time Indicates from which point in Timeline the video is published. By default, the value is set to the beginning
of the video clip.
End Time Indicates until which point in Timeline the video is published. By default, the value is set to the end of the
video clip.
Use Start Time and End Time options to publish a portion of the video. For example, if the total length of the video is
60 seconds, you can publish a portion of the video from 10 to 45 seconds.
Properties of recorded video clips
Name Type a unique name for the video clip.
Audio Specify the transition, edit, or remove the audio associated with the video clip. See Add audio to a video project
for more information.
Properties of PIP videos
Name Type a unique name for the video clip.
Last updated 5/30/2014
Page 51

Recording Projects
Shadow Click to apply shadow to the video clip. Choose the direction and a preset or customize the shadow effect by
clicking Custom. For more information, see
Reflection Click to apply reflection to the video clip. Click the required preset. For more information, see Add
Apply shadows to objects.
reflection to objects.
Tra nsf orm Resize the dimensions of the video clip or modify the position of the clip by specifying X and y values. You
can also rotate the clip by specifying an angle.
Click Video Demo on the Welcome screen. Or, click File > Record New Video Demo.
The recording window, marked by a red box, and the recording options appear.
Audio Specify the transition, edit, or remove the audio associated with the video clip. See Add audio to a video project
for more information.
Timeline in video projects
The Timeline in video projects is different from CPTX projects in terms of how objects and videos are grouped:
• In video projects, unlike CPTX projects, all objects are placed in a single layer in the Timeline
• PIP videos and recorded video clips are placed in different layers
• Audio and recorded video clips are placed in the same layer
44
Add pan and zoom effect
The pan and zoom effect helps you draw users' attention to a specific area or an action in the video. For example, in a
software simulation, you can pan the screen to a group of icons and then zoom in closer to a specific icon.
1 Play the video file using the Play button in the Timeline.
2 Pause (click the play button again) at the point where you require the pan and zoom effect.
3 Click Pan & Zoom in the Timeline. The Pan and Zoom icon appears in the video clip and the Pan & Zoom panel
appears.
The Pan & Zoom panel displays the frame at the point you chose in the video.
Pan & Zoom icons in Timeline
To move the pan and zoom point to a different location on the video clip, drag-and-drop the icon.
4 To specify the area to be magnified, resize the blue box around the frame using the handles. Then, drag-and-drop
the box to the required position on the frame. The smaller the box, the greater is the magnification.
You can also specify the magnification value in terms of percentage using the Scale slider or box.
5 Use the Speed slider to specify how fast Adobe Captivate has to zoom in.
To delete a pan and zoom point, click the icon in the timeline and press the Delete key.
Last updated 5/30/2014
Page 52

Recording Projects
Apply transitions to video
1 Click the transition icon that appears at the beginning and end of the video clip.
Trans iti on ic ons in Tim eline
2 Choose a transition effect from the Transitions panel. To see a preview of a transition effect, hover your mouse over
the effect.
3 In the Speed list at the top of the Transition panel, click the required speed for the transition.
To remove the transition effect, click the transition icon, and click No Transition from the Transitions panel.
Split recorded video clips
You can split the video clip to insert separator text or videos (PIP). For example, you can split the video clip to insert a
summary of what users learnt until that point in the video.
45
When you split a video clip, the resultant clips continue to exist on the same layer in the Timeline.
Here's an example of how you can insert separator text between two parts of a video clip:
1 Click the video clip in the Timeline.
2 Click to play the video and click the icon again to pause at the point where you want to split the video.
3 Click Split in the Timeline. The Timeline now shows two video clips.
Note: Other objects, such as, text captions or highlight boxes in the project are also split along with the video clip.
Preview the video to adjust the timing of these objects.
4 Drag-and-drop the second clip to create space for the text that you want to insert.
5 Click Insert > Text Caption. The default text caption appears on a separate layer on the Timeline.
6 Drag-and-drop the text caption in the Timeline and position it so that it corresponds to the space between the two
parts of the video clip.
7 Preview the project to check the timing of the text caption.
Note: The text caption appears as a separate frame or a slide. The background of this screen is the one that you set for
the video project. To change the background, drag-and-drop the stage anywhere outside the video, and then click Stage
in the Property Inspector.
You can make the transition between the video clips interesting by adding effects. When you split a video clip, a
transition icon appears at the split point in the Timeline. Click the icon to choose an effect from the Transitions panel.
Note: Each video clip has a transition icon at the beginning and end. If you move the second video clip, another transition
icon appears at the beginning of the clip. When you merge the transition icons by placing the video clips adjacent to each
other, the transition effect used in the subsequent video clip is retained.
Last updated 5/30/2014
Page 53

Recording Projects
Trim video clips
You can trim video clips to cut unwanted portions of the video.
1 Click the video clip in the Timeline.
2 Click to play the video and click the icon again to pause at the point where you want to trim the video.
3 Click Trim in the Timeline. Start and end markers that define the region for trimming appear on the video clip.
4 Click or to move the start and end trim markers to the current playhead position. You can also click and drag
the trim markers left or right to choose the portion of the video clip for trimming.
Note: Objects, such as, text captions or highlight boxes that are within the cross section of the trim markers are also cut
along with the video clip.
5 Click Trim in the Timeline.
Two separate video clips appear with transition icons. Click the icon to choose a transition effect.
Add audio to a video project
You can record or import an audio clip (WAV or mp3 files):
• As background audio for the entire project (Audio > Import to > Background; Audio > Record to > Background).
• As background or narration for any PIP in the project. Click the PIP in the Timeline, and then click Audio > Import
To > PIP, or Audio > Record To > PIP.
46
• As video narration to individual video clips in the project. Click the video clip, and then click Audio > Import To >
Video Narration, or Audio > Record To > Video Narration.
If you have split a video clip into multiple clips, you can add separate audio clips to each video clip. To do so, rightclick the video clip, and choose Record To or Import To.
You can record audio as narration for the entire project at once using Audio > Record To > Project Narration.
For information on editing audio, see Edit audio.
Edit mouse points
Click the mouse icon and modify the properties in the Property Inspector:
1 Click Edit > Edit Mouse Points. The mouse icons appear on the video clip in the Timeline indicating the frames that
have mouse actions.
Mouse point icons in the Timeline
2 Click the mouse icon and modify the properties in the Property Inspector:
Options Choose the required pointer. Click Browse for any pointers stored on your local disk.
Double Mouse Size Choose to double the size of the pointer.
Last updated 5/30/2014
Page 54

Recording Projects
Show Mouse Toggle to show or hide the mouse action. When you hide the mouse action, the mouse icon is still
visible on the video clip. However, when you play the video, the action from the previous mouse point to the hidden
one is not visible.
Smoothen Mouse Path By default, the mouse path is rough, traced by the actual movement of the mouse during
recording. Select this option to make the mouse path smooth either using a straight line or a curve.
Reduce Speed Before Click Select this option to slow the mouse movement down before the click occurs. This
option is useful for a long mouse path that moves quickly and stops suddenly.
note: This option appears only if you have selected Smoothen Mouse Path.
Show Mouse Click Adds a visual click effect to the mouse movement.
Default Displays a quick, small burst of color when the user clicks the slide. You can select a color for the color burst.
Custom Select this option to use a SWF file as a visual click effect. Adobe Captivate includes two effects you can use.
Test them by clicking the pop-up menu, selecting one, and then clicking Play. View the effect in the small preview
window on the right.
3 To apply the modified properties to multiple mouse points in the video, click and click one of the options.
Insert mouse actions
In addition to the mouse actions that you capture while recording the video, you can insert new mouse actions into the
video.
47
1 Click the video clip in the Timeline.
2 Click to play the video and click the icon again to pause at the point where you want to insert a mouse action.
3 Click Insert > Mouse. A pointer appears on the frame at the playhead point. Adobe Captivate plots the mouse
position based on the coordinates derived from the previous and the subsequent mouse points.
4 Drag-and-drop the pointer to the required place on the frame.
5 Edit the properties using the Property Inspector. For details on the different properties you can edit, see Change
mouse properties.
Recording additional video
1 In the CPVC file, click Insert > Video Recording.
For information on recording video from within CPTX files, see Insert videos in CPTX files .
2 Select the recording options and the area you want to record, and click Record.
The new video clip appears after the existing video clips on the Timeline.
Publish video projects
Publish video as an MP4 file
1 In the full screen mode, click . In the CPVC file, click File > Publish.
2 Specify a title for the project.
3 Specify a folder in which the project must be published. By default, the project is published in the folder specified
in the project preferences.
4 Click one of the options in the Select Preset list.
Last updated 5/30/2014
Page 55

Recording Projects
Adobe Captivate automatically sets the video settings based on the option you select. If necessary, you can customize
the settings by selecting the Customize Video Settings check box.
After publishing a project as an MP4 file, you can do the following:
• Upload it to the device stores or to YouTube. You can also share the video over social media, such as Twitter and
Facebook. See
Publish projects as MP4 filesfor information.
• Distribute the file to your users as a stand-alone video over email or host it on your web server.
• Stream or embed the MP4 file using Flash.
Publish video to YouTube
In the full screen mode, click . In the CPVC file, click File > Publish to YouTube.
See Upload projects to YouTube directly from Adobe Captivatefor more information.
Publish a specific portion of the video
1 Drag-and-drop the black start and end markers to define the portion of the video you want to publish.
You can also specify the Start and End time in the Property Inspector. Click anywhere on stage outside the video to
view the Start and End time.
48
2 Do one of the following actions:
• Click File > publish to publish the portion of the video as an MP4 file. See Publish video as an MP4 file for more
information.
• Click File > Publish to YouTube to publish the portion of the video directly to YouTube. See Upload projects to
YouTube directly from Adobe Captivatefor more information.
Insert videos in CPTX files (Cp 6)
Click the Record additional slides icon ( ), and then click Video Demo in the recording options.
The recording video appears in the Filmstrip with the webcam icon.
Webcam icon with the video slide
To edit the video, click the slide, and then click Edit Video Demo in the Property Inspector. For information on editing
videos, see
Click Exit at the upper-left corner to save the changes to the video file and return to the CPTX file.
Edit videos .
Insert video demonstrations in CPTX files (Cp 7)
1 Save your video demonstration as a CPVC file.
2 Open the CPTX file in which you want to insert the video demonstration.
3 Click the slide after which you want to insert the video demo, click Insert, and click CPVC Slide.
4 Browse and select the CPVC file you want to insert.
Last updated 5/30/2014
Page 56

Recording Projects
The Property Inspector displays all the properties of the CPVC file. To edit the video, click Edit Video Demo. The CPVC
file is opened for editing. After completing the edits, click Exit to return to the CPTX file.
If you edit the CPVC file by directly opening the file in Adobe Captivate, you can update the video included in all CPTX
projects. To do so, right-click the CPVC file name in Adobe Captivate Library (Media > Video), and click Update.
Record video demonstrations
1 Click Video Demo on the Welcome screen. Or, click File > Record New Video Demo.
The recording window, marked by a red box, and the recording options appear.
2 Click Screen Area or Application based on what you want to record and specify the associated options:
Screen Area Select this option when you want to capture all events that occur within an area on the screen.
Custom Size Select this option if you want to customize the dimensions of the recorded project. You can choose
from a list of standard sizes, or define a custom size. The selected application is automatically resized to fit inside
the boundaries of the recording area. Best practice is to have a clear idea of the dimensions of the project before you
start recording it.
Full Screen Select this option if you want to set the size of the recording window to the size of your computer
monitor. The entire computer screen is treated as the recording window. If you work on dual monitors, you can
choose the monitor that you want to use for recording. Recording in this mode can potentially produce very large
projects and output file sizes due to the large screen resolution on monitors.
49
Application Select this option to specify the application which you want to record. The Select The Window To
Record drop-down lists all the open applications on your computer. Click the required application from this list.
Application Window Select this option if you want to record the entire application window. The dimensions of the
application are not altered. The recording rectangle is resized to fit the application.
Application Region Select this option if you want to record defined areas in an application. For example, if you are
recording a window that has three frames, the recording window snaps to individual frames when the mouse moves
over them. The dimensions of the application are not altered. The recording rectangle is resized to fit the defined
area in the application.
3 Do one or all of the following:
• Select a panning mode if you want the recording window to follow your movements across the screen. For more
information, see
Panning.
• If you are adding narration during recording, select the type of audio input. In the patch for subscription and
Adobe Software Assurance customers, you can select System Audio to record audio from your computer's
speakers, for example, the sound you hear when error messages pop-up. For more information, see
System audio
(Cp 7).
System audio is not supported on Windows XP.
• To change the default settings that Adobe Captivate uses when recording a video demo, click Settings. For more
information on customizing recording preferences, see
4 Click Record.
5 Press End key (in Windows) or Cmd + Enter (Mac OS) when you have completed the recording.
Set video recording preferences.
Note: Alternatively, on Windows, click the task icon or the system tray icon to stop recording. On Mac, click the dock
icon or the status bar icon.
Last updated 5/30/2014
Page 57

Recording Projects
The preview of the recorded video appears and starts playing. You can do one or all of the following:
• Publish the recorded video as an MP4 file and save it on your computer. To do so, click . For more information,
see Publish video as an MP4 file.
• Directly publish the video to YouTube, Twitter, or Facebook. To do so, click . For more information, see
Publish video to YouTube.
• Edit the video in Adobe Captivate and enhance it by adding captions, PIP videos, and pan and zoom effect. You can
then publish the video to YouTube, Twitter, Facebook, or save it as an MP4 file.
To edit the video, click Edit. See Edit videosfor more information.
Edit videos
You can enter the video editing mode by clicking Edit in the video preview window.
50
Edit button in the video preview window
A .CPVC file opens in Adobe Captivate. You can now edit the video to split or trim it, add effects, audio, and the
following objects:
• Te xt c apti o ns
• Highlight boxes
• Images
• Smart shapes
• Mouse
• Animation
• Picture-In-Picture videos (PIP video)
Last updated 5/30/2014
Page 58

Recording Projects
See Noninteractive Objects and Media for information on adding these objects.
A .CPVC file is slightly different from the regular Adobe Captivate project or a CPTX file. The following table
summarizes these differences:
CPTX file CPVC file
51
Is based on a 'slide' paradigm. After recording, you can see the
individual slides in the Filmstrip.
You can edit every slide in the Filmstrip by clicking them. You can edit the video clip to cut, copy, or trim it between two points
You can insert both interactive and non-interactive objects. You can insert only the non-interactive objects, text captions and
You can insert quizzes. You cannot add quizzes directly. You can create a separate CPTX
You can preview the whole project, the current slide, or specific slides. You can preview either the whole project or the current frame on
Is not based on the 'slide' paradigm. Af ter recording, the file contains a
single video clip that you can see in the Timeline.
using the Video Editing options in the Properties.
highlight boxes.
project with assessments, publish the CPVC files as MP4 files, and
insert into the CPTX project.
stage.
Properties of a video demo project
Click anywhere on the stage outside the recorded video to view the properties of the video demo in the Property
Inspector.
Stage Click to change the fill color of the project background. You can also apply gradient fills or pattern fills for the
background. For more information on gradient fills, see
Background Click <<browse icon>> to select an image as the background. This background is visible on the frames
that do not contain the recorded video. For example, you split the video and insert objects such as a text caption
between the video clips. The background is applied to the frame with the text caption.
note: If the image you choose is larger than the dimensions of the video frame, the Resize/Crop Image dialog box appears.
Choose appropriate options to continue.
Apply gradient fillsand Apply texture fills.
Start Time Indicates from which point in Timeline the video is published. By default, the value is set to the beginning
of the video clip.
End Time Indicates until which point in Timeline the video is published. By default, the value is set to the end of the
video clip.
Use Start Time and End Time options to publish a portion of the video. For example, if the total length of the video is
60 seconds, you can publish a portion of the video from 10 to 45 seconds.
Properties of recorded video clips
Name Type a unique name for the video clip.
Audio Specify the transition, edit, or remove the audio associated with the video clip. See Add audio to a video
projectfor more information.
Properties of PIP videos
Name Type a unique name for the video clip.
Shadow Click to apply shadow to the video clip. Choose the direction and a preset or customize the shadow effect by
clicking Custom. For more information, see
Apply shadows to objects.
Last updated 5/30/2014
Page 59

Recording Projects
Reflection Click to apply reflection to the video clip. Click the required preset. For more information, see Add
reflection to objects.
Tra nsf orm Resize the dimensions of the video clip or modify the position of the clip by specifying X and y values. You
can also rotate the clip by specifying an angle.
Click Video Demo on the Welcome screen. Or, click File > Record New Video Demo.
The recording window, marked by a red box, and the recording options appear.
Audio Specify the transition, edit, or remove the audio associated with the video clip. See Add audio to a video
projectfor more information.
Timeline in video projects
The Timeline in video projects is different from CPTX projects in terms of how objects and videos are grouped:
• In video projects, unlike CPTX projects, all objects are placed in a single layer in the Timeline
• PIP videos and recorded video clips are placed in different layers
• Audio and recorded video clips are placed in the same layer
Add pan and zoom effect
The pan and zoom effect helps you draw users' attention to a specific area or an action in the video. For example, in a
software simulation, you can pan the screen to a group of icons and then zoom in closer to a specific icon.
52
1 Play the video file using the Play button in the Timeline.
2 Pause (click the play button again) at the point where you require the pan and zoom effect.
3 Click Pan & Zoom in the Timeline. The Pan and Zoom icon appears in the video clip and the Pan & Zoom panel
appears.
The Pan & Zoom panel displays the frame at the point you chose in the video.
Pan & Zoom icons in Timeline
To move the pan and zoom point to a different location on the video clip, drag-and-drop the icon.
4 To specify the area to be magnified, resize the blue box around the frame using the handles. Then, drag-and-drop
the box to the required position on the frame. The smaller the box, the greater is the magnification.
You can also specify the magnification value in terms of percentage using the Scale slider or box.
5 Use the Speed slider to specify how fast Adobe Captivate has to zoom in.
To delete a pan and zoom point, click the icon in the timeline and press the Delete key.
Apply transitions to video
1 Click the transition icon that appears at the beginning and end of the video clip.
Last updated 5/30/2014
Page 60

Recording Projects
Trans iti on ic ons in Tim eline
2 Choose a transition effect from the Transitions panel. To see a preview of a transition effect, hover your mouse over
the effect.
3 In the Speed list at the top of the Transition panel, click the required speed for the transition.
To remove the transition effect, click the transition icon, and click No Transition from the Transitions panel.
Split recorded video clips
You can split the video clip to insert separator text or videos (PIP). For example, you can split the video clip to insert a
summary of what users learnt until that point in the video.
When you split a video clip, the resultant clips continue to exist on the same layer in the Timeline.
53
Here's an example of how you can insert separator text between two parts of a video clip:
1 Click the video clip in the Timeline.
2 Click to play the video and click the icon again to pause at the point where you want to split the video.
3 Click Split in the Timeline. The Timeline now shows two video clips.
Note: Other objects, such as, text captions or highlight boxes in the project are also split along with the video clip.
Preview the video to adjust the timing of these objects.
4 Drag-and-drop the second clip to create space for the text that you want to insert.
5 Click Insert > Text Caption. The default text caption appears on a separate layer on the Timeline.
6 Drag-and-drop the text caption in the Timeline and position it so that it corresponds to the space between the two
parts of the video clip.
7 Preview the project to check the timing of the text caption.
Note: The text caption appears as a separate frame or a slide. The background of this screen is the one that you set for
the video project. To change the background, drag-and-drop the stage anywhere outside the video, and then click Stage
in the Property Inspector.
You can make the transition between the video clips interesting by adding effects. When you split a video clip, a
transition icon appears at the split point in the Timeline. Click the icon to choose an effect from the Transitions panel.
Note: Each video clip has a transition icon at the beginning and end. If you move the second video clip, another transition
icon appears at the beginning of the clip. When you merge the transition icons by placing the video clips adjacent to each
other, the transition effect used in the subsequent video clip is retained.
Trim video clips
You can trim video clips to cut unwanted portions of the video.
1 Click the video clip in the Timeline.
2 Click to play the video and click the icon again to pause at the point where you want to trim the video.
Last updated 5/30/2014
Page 61

Recording Projects
3 Click Trim in the Timeline. Start and end markers that define the region for trimming appear on the video clip.
4 Click or to move the start and end trim markers to the current playhead position. You can also click and drag
the trim markers left or right to choose the portion of the video clip for trimming.
Note: Objects, such as, text captions or highlight boxes that are within the cross section of the trim markers are also cut
along with the video clip.
5 Click Trim in the Timeline.
Two separate video clips appear with transition icons. Click the icon to choose a transition effect.
Add audio to a video project
You can record or import an audio clip (WAV or mp3 files):
• As background audio for the entire project (Audio > Import to > Background; Audio > Record to > Background).
• As background or narration for any PIP in the project. Click the PIP in the Timeline, and then click Audio > Import
To > PIP, or Audio > Record To > PIP.
• As video narration to individual video clips in the project. Click the video clip, and then click Audio > Import To >
Video Narration, or Audio > Record To > Video Narration.
If you have split a video clip into multiple clips, you can add separate audio clips to each video clip. To do so, rightclick the video clip, and choose Record To or Import To.
54
You can record audio as narration for the entire project at once using Audio > Record To > Project Narration.
For information on editing audio, see Edit audio.
Edit mouse points
Click the mouse icon and modify the properties in the Property Inspector:
1 Click Edit > Edit Mouse Points. The mouse icons appear on the video clip in the Timeline indicating the frames that
have mouse actions.
Mouse point icons in the Timeline
2 Click the mouse icon and modify the properties in the Property Inspector:
Options Choose the required pointer. Click Browse for any pointers stored on your local disk.
Double Mouse Size Choose to double the size of the pointer.
Show Mouse Toggle to show or hide the mouse action. When you hide the mouse action, the mouse icon is still
visible on the video clip. However, when you play the video, the action from the previous mouse point to the hidden
one is not visible.
Smoothen Mouse Path By default, the mouse path is rough, traced by the actual movement of the mouse during
recording. Select this option to make the mouse path smooth either using a straight line or a curve.
Last updated 5/30/2014
Page 62

Recording Projects
Reduce Speed Before Click Select this option to slow the mouse movement down before the click occurs. This
option is useful for a long mouse path that moves quickly and stops suddenly.
note: This option appears only if you have selected Smoothen Mouse Path.
Show Mouse Click Adds a visual click effect to the mouse movement.
Default Displays a quick, small burst of color when the user clicks the slide. You can select a color for the color burst.
Custom Select this option to use a SWF file as a visual click effect. Adobe Captivate includes two effects you can use.
Test them by clicking the pop-up menu, selecting one, and then clicking Play. View the effect in the small preview
window on the right.
3 To apply the modified properties to multiple mouse points in the video, click and click one of the options.
Insert mouse actions
In addition to the mouse actions that you capture while recording the video, you can insert new mouse actions into the
video.
1 Click the video clip in the Timeline.
2 Click to play the video and click the icon again to pause at the point where you want to insert a mouse action.
3 Click Insert > Mouse. A pointer appears on the frame at the playhead point. Adobe Captivate plots the mouse
position based on the coordinates derived from the previous and the subsequent mouse points.
55
4 Drag-and-drop the pointer to the required place on the frame.
5 Edit the properties using the Property Inspector. For details on the different properties you can edit, see Change
mouse properties.
Recording additional video
1 In the CPVC file, click Insert > Video Recording.
For information on recording video from within CPTX files, see Insert videos in CPTX files (Cp 6).
2 Select the recording options and the area you want to record, and click Record.
The new video clip appears after the existing video clips on the Timeline.
Publish video projects
Publish video as an MP4 file
1 In the full screen mode, click . In the CPVC file, click File > Publish.
2 Specify a title for the project.
3 Specify a folder in which the project must be published. By default, the project is published in the folder specified
in the project preferences.
4 Click one of the options in the Select Preset list.
Adobe Captivate automatically sets the video settings based on the option you select. If necessary, you can customize
the settings by selecting the Customize Video Settings check box.
Last updated 5/30/2014
Page 63

Recording Projects
After publishing a project as an MP4 file, you can do the following:
• Upload it to the device stores or to YouTube. You can also share the video over social media, such as Twitter and
Facebook. See
Publish projects as MP4 filesfor information.
• Distribute the file to your users as a stand-alone video over email or host it on your web server.
• Stream or embed the MP4 file using Flash.
Publish video to YouTube
In the full screen mode, click . In the CPVC file, click File > Publish to YouTube.
See Upload projects to YouTube directly from Adobe Captivatefor more information.
Publish a specific portion of the video
1 Drag-and-drop the black start and end markers to define the portion of the video you want to publish.
You can also specify the Start and End time in the Property Inspector. Click anywhere on stage outside the video to
view the Start and End time.
2 Do one of the following actions:
• Click File > publish to publish the portion of the video as an MP4 file. See Publish video as an MP4 filefor more
information.
56
• Click File > Publish to YouTube to publish the portion of the video directly to YouTube. See Upload projects to
YouTube directly from Adobe Captivatefor more information.
Insert videos in CPTX files (Cp 6)
Click the Record additional slides icon ( ), and then click Video Demo in the recording options.
The recording video appears in the Filmstrip with the webcam icon.
Webcam icon with the video slide
To edit the video, click the slide, and then click Edit Video Demo in the Property Inspector. For information on editing
videos, see
Click Exit at the upper-left corner to save the changes to the video file and return to the CPTX file.
Edit videos.
Insert video demonstrations in CPTX files (Cp 7)
1 Save your video demonstration as a CPVC file.
2 Open the CPTX file in which you want to insert the video demonstration.
3 Click the slide after which you want to insert the video demo, click Insert, and click CPVC Slide.
4 Browse and select the CPVC file you want to insert.
The Property Inspector displays all the properties of the CPVC file. To edit the video, click Edit Video Demo. The CPVC
file is opened for editing. After completing the edits, click Exit to return to the CPTX file.
Last updated 5/30/2014
Page 64

Recording Projects
If you edit the CPVC file by directly opening the file in Adobe Captivate, you can update the video included in all CPTX
projects. To do so, right-click the CPVC file name in Adobe Captivate Library (Media > Video), and click Update.
Pause while recording projects
You can pause while recording an Adobe Captivate project. Any action performed after a project is paused is not
recorded.
1 Open Adobe Captivate and begin recording a new project or slide.
2 When you want to pause recording, press the Pause/Break key (on Windows) or Cmd + F2 (on Mac OS) on the
keyboard. When you want to restart recording, press Pause/Break or Cmd + F2 again.
Note: You can change the keys that you want to use for pausing or resuming projects in the Preferences dialog box.
Record software simulations
1 Select File > Record New Software Simulation. The recording window appears.
2 Click Screen Area or Application.
Application Sel ec t th is op tion if yo u want to speci fy the a ppl icat ion wh ich you wan t to r ecor d as part o f yo ur pr oje ct .
In the Select Application menu, select the application that you want to record and select one of the following:
57
Custom Size Select this option if you want to customize the dimensions of the recorded project. You can choose
from a list of standard sizes, or define a custom size. The selected application is automatically resized to fit inside
the boundaries of the recording area. Best practice is to have a clear idea of the dimensions of the project before you
start recording it.
Application Window Select this option if you want to record the entire application window. The dimensions of the
application are not altered. The recording rectangle is resized to fit the application.
Application Region Select this option if you want to record defined areas in an application. For example, if you are
recording a window that has three frames, the recording window snaps to individual frames when the mouse moves
over them. The dimensions of the application are not altered. The recording rectangle is resized to fit the defined
area in the application.
Screen Area Select this option when you want to capture all events that occur within an area on the screen.
Custom Size Select this option if you want to record your project using a specific dimension. You can choose from
a list of standard sizes, or create your own custom size window.
Full Screen Select this option if you want to set the size of the recording window to the size of your monitor screen.
The entire computer screen is treated as the recording window. If you work on dual monitors, you can choose the
monitor that you want to use for recording. Recording in this mode can potentially produce very large projects and
output file sizes due to the large screen resolution on monitors.
3 Click Automatic or Manual in the Recording Type area. For more information, see Automatic recording, and
Manual recording.
4 Do one or all of the following:
• Select a panning mode if you want the recording window to follow your movements across the screen. For more
information, see
Panning.
Last updated 5/30/2014
Page 65

Recording Projects
• If you are adding commentary during recording, select the type of audio input.
• To change the default settings that Adobe Captivate uses when recording, click Settings at the bottom of the
recording options. For more information on customizing recording preferences, see
5 Click Record.
6 If you have selected Manual recording, press Print Screen (Windows) or Command+F6 (Mac) every time you want
to take a screenshot during the procedure.
7 Press End key (in Windows) or Cmd + Enter (Mac OS) when you have completed recording.
Note: Alternatively, on Windows, click the task icon or the system tray icon to stop recording. On Mac, click the dock
icon or the status bar icon.
The recorded slides are now inserted in a new Adobe Captivate project.
For a demonstration of the recording process, see www.adobe.com/go/learn_recordtutorial_en.
Set recording preferences.
Record additional slides for existing projects
1 Open the project in which you want to record additional slides.
2 Click the Record Additional Slides icon ( ).
3 In the Record Additional Slides dialog box, select the slide after which you want the recorded slides to be inserted
and click OK.
58
The recording window appears.
4 Set the recording options and click Record.
Note: You can record a video as an additional slide by selecting Video Demo in the recording options.
The newly recorded slides are inserted into your project after the slide you selected.
You can also add slides by importing them from other Adobe Captivate projects or PowerPoint presentations.
Mark slides to revisit after recording
Sometimes, while recording simulations, you may click an option that you initially did not plan for. This action can
result in unwanted slides in your recorded project. To locate such unwanted screen captures later after recording the
entire project can be an arduous task, especially if you have many slides.
To locate the slides you want to delete or revisit in a recorded project, press Ctrl + Shift + Z while recording. For
example, if you click an option on the screen and realized that it was a wrong action during recording, press Ctrol +
Shift + Z.
The slide that corresponds to the action is marked with an Undo marker and is hidden in the project.
Slide with the ‘Undo’ marker
The Undo marker is basically a transparent text caption on the slide. If you want to retain the slide, select the caption,
and press Delete. Also, right-click the slide, and click Show Slide to unhide the slide.
Last updated 5/30/2014
Page 66

Recording Projects
Note: Note: You can change the keyboard shortcut for the undo marker in Preferences (Edit > Preferences > Recording >
Keys (Global)).
To edit the slide, right-click on the slide in the Filmstrip and click Show slide. To delete the marker, click it and press
Delete.
Recording tips
The following tips and tricks can help you create Adobe Captivate projects quickly and easily, while also giving you
professional, high-quality results:
Use automatic recording as far as possible Even for projects that need a few manually generated screenshots, consider
automatic recording. Set the autorecord option, but press Print Screen (Windows) or Command+F6 (Mac) whenever
you want to take an extra screenshot. This method is effective if you are recording a website that contains many popups, frames, and special effects. Adobe Captivate plays a camera shutter sound each time a screenshot is automatically
captured. To generate a screenshot at a place where you do not hear the sound, press Print Screen to manually take a
screenshot.
For example, if you are recording Microsoft Internet Explorer, there can be dynamic HTML or Flash menus that appear
only when the mouse rolls over them. Adobe Captivate does not automatically capture the change that occurs on mouse
rollover. Press Print Screen to manually capture the change.
59
Go slowly when recording, particularly when recording websites in Internet Explorer Perform actions more slowly
than you would normally during recording. It is especially important to go slowly when capturing actions on a website
in Internet Explorer. If you are manually recording, ensure that each web page is loaded before capturing a screenshot.
Wait for the camera shutter sound During autorecording, wait for the shutter sound before performing another action.
If you are manually recording, Adobe Captivate captures screenshots each time you press a designated key or key
combination. The default capture key is the Print Screen key. Each time you want to capture a screenshot, press the Print
Screen key; you'll hear the camera shutter sound.
Set recording preferences
Adobe Captivate uses a default set of preferences for panning and other settings when recording or creating projects.
You can customize these preferences using the various options available in the Preferences dialog box.
Panning
Use panning when you want the recording window to follow the movement of your mouse pointer across the screen.
Panning helps you capture events across a large screen even when the recording window is smaller than the size of the
screen.
The following panning options are available in Adobe Captivate:
Automatic Panning The recording window automatically moves along with the pointer whenever you move the mouse
during recording.
Manual Panning You must manually move the recording window to the area where the next event takes place. In all
other respects, It is like the automatic panning option.
Last updated 5/30/2014
Page 67

Recording Projects
Set global recording preferences
Select Edit > Preferences (Windows) or Adobe Captivate > Preferences (Mac OS). In the Preferences dialog box, select
Settings from the Recording menu.
Option Description
60
Narration Records audio as you record the project. You cannot enable camera
Actions in real time Record actions using their actual speed.
Camera sounds A “camera shutter” sound is played whenever a screenshot is captured
Keystrokes Records keyboard actions like typing text on the screen. Adobe
Hear keyboard tap sounds Determines whether keyboard press sounds are audible during
Recording Window The red border of the recording window is not displayed during
Task Icon Hides the task icon during recording.
System Tray Icon Hides the system tray icon during recording. This icon is the small
Move new windows inside recording area Adobe Captivate automatically moves any new window during
sounds or keyboard tap sounds when you have chosen narration for a
project.
during recording. It is helpful to turn on this sound so you know
exactly when a screenshot is captured, especially when using the
autorecording feature. The camera sound is not included in the
finished project.
Captivate records keyboard input, but does not create a slide for every
character that is typed.
recording. The keyboard press sounds are not included in the finished
project.
recording.
This option is available only on Windows.
Adobe Captivate icon that is displayed in the system tray in the lowerright corner of the computer screen. Use this option if you do not want
to record the icon when recording the project.
recording into the recording window. Use this option when recording
an application in which many dialog boxes open as you use the
application.
Drag and drop actions Adobe Captivate switches automatically to video mode when
Mouse Wheel Actions Adobe Captivate switches automatically to video mode when
recording drag-and-drop actions.
recording mouse movements.
Set video recording preferences
Adobe Captivate automatically captures some actions in the video mode during autorecording. You can choose to
disable this feature in the Preferences dialog box. You can also set options to optimize the size of the video SWF file and
set the color mode for the video file.
Select Edit > Preferences (Windows) or Adobe Captivate > Preferences (Mac OS). In the Preferences dialog box, select
Video Demo from the Recording menu.
Option Description
Show mouse in Video Demo Mode Displays mouse movements when the video is played.
Working folder Location of the generated temporary video file on your computer.
Last updated 5/30/2014
Page 68

Recording Projects
Change keyboard shortcuts for recording
You can choose your own keyboard shortcuts for actions that are involved when recording a project using the
Preferences dialog box. For example, the End key (in Windows) or Cmd + Enter (Mac OS) is used to stop recording a
project in Adobe Captivate. You can change that by entering a different key in the dialog box.
1 Select Edit > Preferences (Windows) or Adobe Captivate > Preferences (Mac OS).
2 In the Preferences dialog box, select Keys - (Global) from the Recording menu.
3 Click inside the field that you want to change.
4 Typ e t h e key b o a rd shortcut .
Set Preferences for the different modes
Some of the options for recording modes are disabled in Adobe Captivate. The reason for disabling the options is based
on the logic for recording in that mode. However, you can still enable some of the options if you have a special
requirement.
For example, one wouldn't usually add text captions in an assessment movie. So, the options for text captions are not
enabled in Adobe Captivate. You can enable them in the Preferences dialog box if you have a special requirement.
1 Select Edit > Preferences (Windows) or Adobe Captivate > Preferences (Mac OS).
2 In the Preferences dialog box, select Modes from the Recording menu.
3 In the Mode menu, select the recording mode you want to customize. Then, choose the objects you want to be
inserted automatically during recording:
61
Option Description
Add Text Captions Automatically creates captions based on user and system actions
Convert Tool Tips To Rollover Captions Automatically converts any tool tips on the screens you are capturing
Use Smart Shapes Instead of Captions Inserts the specified smart shape for captions.
Show Mouse Location And Movement Displays mouse movements during autorecording.
performed during autorecording. The text captions use the labels in
the application to describe a step. For example, if the user clicks File in
the menu bar, a text caption with the text, “Select the File menu” is
created automatically.
to rollover captions. Tool tips are small floating text windows that
appear when the mouse hovers over buttons. This option is not
selected by default for any of the recording modes.
Last updated 5/30/2014
Page 69

Recording Projects
Option Description
62
Add highlight boxes on click Automatically adds a highlight box around the area where the mouse
Add Click Boxes On Mouse Click
is clicked.
• Automatically creates click boxes whenever you click screens you
are autorecording.
• Enables or disables the hint, success, and failure captions.
• Sets the number of times the user can click before the movie moves
to the next slide.
• Enables cursor display when the user moves the mouse over the
mouse areas
Automatically Add Text Entry Boxes For Text fields
• Automatically creates text entry boxes whenever you click text
boxes you are autorecording.
• Enables or disables the hint, success, and failure captions.
• Sets the number of times the user can enter text within the same
text entry box before the movie moves to the next slide.
Note: The options mentioned in the table are enabled or disabled based on the recording mode you have chosen.
Change recording defaults for objects
Adobe Captivate uses a default set of styles when inserting objects such as text captions and highlight boxes during
recording. You can change these default settings using the Preferences dialog box.
Select Edit > Preferences (Windows) or Adobe Captivate > Preferences (Mac OS). In the Preferences dialog box, select
Defaults from the Recording menu. Change the styles for the objects as required.
To create a new object style, click Create New Style and create a new style in the Object Style Manager.
More Help topics
Automatic recording
Manual recording
Tex t c apt i ons
Highlight boxes
Types of recording
Automatic recording
When you record using automatic recording, Adobe Captivate captures screenshots automatically and places them on
separate slides. Mouse, keyboard, or system events are the common triggers for capturing screenshots. Automatic
recording is the most commonly used recording method in Adobe Captivate.
Last updated 5/30/2014
Page 70

Recording Projects
In the recording options (File > Record New Software Simulation) , you choose one of the following autorecording
modes:
• Demonstration mode
• Training mode
• Assessment mode
• Custom mode
Depending on the mode, one or more of the following objects are added automatically during the recording. You can
change recording preferences for the various modes. The descriptions for the various modes assume that you have not
changed the default recording preferences.
Tex t C aptions Text captions are used to point out certain areas on a slide, explain concepts, or provide users with
additional information. Text captions can be created automatically or manually. If you are autorecording a project, you
can have Adobe Captivate automatically create text captions. Text captions are generated for the various mouse and
keyboard events.
The text captions use the labels in the application to describe a step. For example, if the user clicks File in the menu bar,
a text caption with the text, “Select the File menu” is created automatically. You can later edit the captions to your
requirements. When the user views the movie, the actions performed during recording are displayed along with the
captions
63
Text Entry Boxes Text entry boxes are Adobe Captivate objects that require user input. During recording in some of the
modes, text entry boxes with default hint, success, or failure captions are added to the slides. You can later edit the text
in these captions.
Click Boxes A click box is an object in Adobe Captivate that designates an area around the place where the mouse was
clicked during recording. Click boxes help users try out an application or website using the movie. After viewers click
a click box, you can have the project perform different actions. For example, the project resumes playing, opens a new
project, or opens a specific website.
Highlight boxes Highlight boxes are transparent, colored rectangles that can be placed over areas on a slide to draw
attention to the area. You can edit the formatting, color, transparency, and size of all highlight boxes. If you
automatically record a project or slides, Adobe Captivate creates a highlight box for the area on which a mouse event
occurs. If you have an existing project, you can also add highlight boxes manually.
Demonstration mode
Use the demonstration mode when you want to demonstrate a procedure or feature. The movie produced in this mode
however, does not provide any scope for user interaction. The user can only passively view actions that were performed
when the project was recorded.
When recording a movie in the demonstration mode, Adobe Captivate does the following:
• Adds text captions using the labels of the controls in the application. For example, if the user clicks File in the menu
bar, a text caption with the text, “Select the File menu” is created automatically.
• Adds highlight boxes to highlight those areas where the mouse is clicked.
• Adds text that is typed manually during the recording.
See Record software simulationsfor more information.
Training mode
Use the training mode when you want the user to try the procedure during the movie. The movie moves to the next
slide only after the user has performed the previous action correctly.
Last updated 5/30/2014
Page 71

Recording Projects
When recording slides in training mode, Adobe Captivate does the following:
• Adds click boxes at places where the user must click the mouse.
• Adds text entry boxes for user input. The failure and hint captions are added to each text entry box.
See Record software simulationsfor more information.
Assessment mode
Use the assessment mode when you want to test how well the user has understood a procedure. You can set a score for
every correct click. You can also set the number of times the user can attempt a procedure. When the user fails to click
the right option in the number of attempts provided, the movie moves to the next step. The user does not get any score
for the failed attempt.
When recording slides in assessment mode, Adobe Captivate does the following:
• Adds click boxes at places where the user must click the mouse.
• Adds text entry boxes for user input. The failure caption is added to each text entry box.
See Record software simulationsfor more information.
Custom mode
Use the custom mode when working on a project where you need a mix of features available in the other modes. This
mode allows you to achieve the highest level of customization in Adobe Captivate. Using the custom mode, you can
create a project that is part demo, part training, and also includes assessment. None of the Adobe Captivate objects are
added by default during recording in the Custom mode.
64
For example, let us consider a movie meant for training the user on editing a file. In the first few slides for simpler tasks
like opening the application and opening the file, you can retain the slides created in the demo mode. When you move
to the slides describing the procedure for editing, you can add the various objects with which the user can interact.
Finally, you can provide for assessment slides at the end of the project.
See Record software simulationsfor more information.
Multimode recording
When you record an Adobe Captivate project, you can choose to record in more than one mode. Multimode recording
helps you save time when working on projects that require outputs in more than one autorecording mode.
See Record software simulationsfor more information.
Manual recording
You c an cr eat e a pr oje ct man ual ly by ta kin g scre ens hots duri ng re cord ing . Us e manual r ecor din g when you want to pi ck
and choose a few screenshots during the recording process. The procedure can get tedious for complicated procedures
involving many steps.
See Record software simulationsfor more information.
More Help topics
Tex t c apt i ons
Highlight boxes
Click boxes
Last updated 5/30/2014
Page 72

Recording Projects
Tex t e ntr y b oxes
Set recording preferences
Set recording preferences
Recording in sync
65
Last updated 5/30/2014
Page 73

Chapter 5: Slides
Slide notes
You can add slide notes and convert them into an audio file using the text-to-speech converter in Adobe Captivate. You
can also convert slide notes to closed captioned text. Unlike slide notes, closed captioned text appears on the slide
during runtime.
You can also use slide notes to communicate with users who do not have any audio equipment or are hearing impaired.
Slide notes are a good location for adding extra information about a slide, such as numerical details, supporting
materials, or footnote text.
Add slide notes
1 Select Window > Slide Notes.
2 In the Slide Notes panel, click the + icon to add a new slide note.
66
3 Typ e t h e slide notes
Slide notes can act as instructions for developers or as reminders for unfinished items. Notes are not displayed when
the movie is played.
Slide notes are automatically imported when you import slides from Microsoft PowerPoint.
If you export your project to Microsoft Word to create handouts, you have the option to include slide notes in the
document. This can be useful when you want to add extra information for reviewers when you publish the project as a
Microsoft Word document.
Convert slide notes to speech or closed captioned text
You can convert text in the slide notes into an audio file using text-to-speech software from NeoSpeech™. The following
voices from NeoSpeech are supported in Adobe Captivate:
• Kate: English female voice
• Paul: English male voice
• Bridget: British English female voice
• Julie: US English female voice
• Chloe: Canadian French female voice
You can install NeoSpeech using the Adobe Captivate installation CD or download it from the Adobe website. For
detailed instructions on how to install NeoSpeech, see
Note: You can also use third-party voices or the voices installed with your operating system. See Using third-party voices
for speech text .
Install text to speech converters .
Last updated 5/30/2014
Page 74

Slides
When you use NeoSpeech voices, you can modify different aspects of the narration using the native NeoSpeech tags.
www.adobe.com/go/learn_neospeechtags_en to know how you can tweak the speed, pitch, and volume of
See
NeoSpeech voices.
When you convert text to speech, the audio file is inserted into the corresponding slide. Multiple slide notes are merged
into a single audio file and appear on the Timeline as a single object. You can also convert slide notes in the panel to
closed captions in a single click.
The audio file pauses at locations where you have inserted commas or periods in the slide notes.
When you play the movie:
• The slide notes are read aloud to the user.
• The closed caption text on the slide is displayed to the user.
1 To convert the slide notes to audio:
a Select the check boxes in the text-to-speech column and corresponds to the notes you want to convert to audio.
b Click Text-to-Speech.
c In the Speech Management dialog box, select a speech agent and click Generate Audio.
To convert additional text to speech, click the + icon, type the text, and then click Generate Audio.
67
Note: When you edit a slide note, you must click Generate Audio again for the changes to be applied.
2 To convert the slide notes to closed captions:
a Select the check boxes in the closed captions column and corresponds to the notes you want to convert to closed
captions.
Note: The closed captioning check boxes are greyed out if you the slide does not contain an audio. If a slide contains
video closed captions and then you add audio closed captions, the latter takes precedence.
b Click Closed Captioning.
c Click the + icon to add additional closed captions. Click the ‘-’ icon to remove closed captions.
d To time a closed caption, click the header of the caption that displays the start and end time, and drag the
playhead in the audio clip.
e Click CC Project Settings to change the font, size, color, background, and the number of lines in which the
captions must be displayed.
f To enable the display of closed captions in the published projects, go to Project > Skin Editor, and click Closed
Captioning.
The ‘CC’ button appears in the playbar. While playing or previewing the project, click the ‘CC’ button to view
the closed captions.
Install text to speech converters
If you have not installed the text-to-speech software during installation, do one of the following:
• Install using the Adobe Captivate installation CD. Re-run the installation CD and do one of the following:
• (Windows only)Click Install Text To Speech Voices in the autoplay options.
• Run the .exe (Windows) or the .app (Mac) file in the Add-ons/NeoSpeech Text To Speech Voices folder on the
installation CD.
Last updated 5/30/2014
Page 75

Slides
• Download the installer from one of the following appropriate locations:
• Windows 32-bit: http://www.adobe.com/go/captivate6_voices_installer
• Windows 64-bit: http://www.adobe.com/go/captivate_voices_installer_win64
• Mac: http://www.adobe.com/go/captivate_voices_installer_mac
If you have problems installing the text to speech software, see www.adobe.com/go/learn_ttsmac_en.
Using third-party voices for speech text
You can purchase voices from third-party vendors and use them seamlessly in Adobe Captivate.
Note: Ensure that these voice comply with your operating system’s speech APIs.
Install the voices on your computers using the installers provided by the vendors. The new installed voices get listed in
the Speech Agent list of the Audio > Speech Management dialog box.
Resolving the, “unable to decode and import the selected wav - mp3 file” error
This error might be displayed when you are using Adobe Captivate on Windows Vista. You must register the Adobe
DLL to fix this error.
68
1 Close Adobe Captivate.
2 Run Command Prompt in the admin mode.
3 Enter the location of the directory where you have installed Adobe Captivate.
4 Run regsvr32 NSAudio.dll. The message, “Registration of DLL successful” is displayed.
5 Right-click Adobe Captivate in the Program Files menu, and select Run As Administrator.
Add speech text to multiple slides
You can add speech text to multiple slides using the Speech Management dialog box. To add variety to the movie, you
can choose different speech agents for different slides. For example, you can use a male voice and a female voice for
alternate slides.
1 Select Audio > Speech Management.
2 In Speech Management dialog box, select the slides to which you want to add the slide notes, and click the + icon.
3 Type the slide notes in the highlighted areas.
4 To generate audio for the slide notes:
a Select the slide notes to be converted to audio.
b In the Speech Agent list, select the voice that you want to use for the audio.
c Click Generate Audio.
Note: When you edit a slide note, you must click Generate Audio again for the changes to be applied.
Disable closed captions in a slide
You can prevent closed captions from appearing when the movie is played. Clear the check boxes in the closed captions
column corresponding to the notes in the Slide Notes panel.
Last updated 5/30/2014
Page 76

Slides
Delete slide notes
To delete slide notes, click next to the arrow that corresponds to the slide notes and then click the ‘-’ icon.
Add slides
Adobe Captivate offers a wide variety of options for adding slides to a project, including recording, importing, and
copying. You can add different types of slides such as blank, image, quiz, or animation.
Record additional slides for a project
There may be cases in which you record an Adobe Captivate project and begin working at the slide level, only to realize
that you need to record a few more slides. In this case, you probably don't want to rerecord the entire project but just a
few actions. Adobe Captivate allows you to do this by recording new slides and inserting the slides in an existing project.
For more information, see
Copy slides from other projects
1 In an open project, right-click (Windows) or Control-click (Mac OS) the slide to copy. To select multiple slides, press
Shift or Control on the keyboard, click the slides, and then right-click (Windows) or Control-click (Mac OS).
2 Select Copy.
Record additional slides for existing projects.
69
3 Open the Adobe Captivate project in which you want to paste the slides.
4 Right-click (Windows) or Control-click (Mac OS) the slide after which you want the new slide or slides to appear.
(For example, if you want to paste the copied slide as Slide 6 of your project, click the slide currently labeled Slide 5.)
5 Select Paste.
You can also copy Advanced Actions and Shared Actions associated with the slides. To do so, copy the objects and slides
referenced from within these actions along with the slide to which the actions are assigned.
Enable rescaling of slides during import
Adobe Captivate can automatically resize the content of imported slides according to the dimensions of the project to
which the slide is being imported.
1 Select Edit > Preferences (Windows) or Adobe Captivate > Preferences (Mac OS).
2 Select General Settings from the Global menu.
3 Select Rescale Imported/Pasted slide.
Duplicate slides
Duplicating slides is an easy way to expand your projects. For example, if you carefully design a slide with a certain
background color, layout, caption, and highlight box, you can simply duplicate that slide and change some of the
elements or text to add more information to your project.
Master Slides are another way of achieving uniform look and feel for multiple slides.
❖ In an open project, do one of the following:
• Right-click (Windows) or Control-click (Mac OS) the slide to copy and select Duplicate.
Last updated 5/30/2014
Page 77

Slides
• Select a slide and press Control+D.
To select multiple slides, press Shift or Control on the keyboard while clicking the desired slides. To select all slides,
right-click (Windows) or Control-click (Mac OS) on a slide and select Select All Slides.
The slide or slides you selected are duplicated and placed in the project. You can edit and work with the new slides just
like the original slides.
Insert blank slides
1 In an open project, right-click (Windows) or Control-click (Mac OS) the slide after which you want the new blank
slide or slides to appear.
2 Select Insert > Blank Slide.
The new slide is added to your project. You can edit and work with the new slide just like other slides in the project.
Insert new or stencil slides
‘Stencil’ slides are those that inherit the master slide associated with the slide that you select.
1 In an open project, right-click (Windows) or Control-click (Mac OS) the slide after which you want the new slide to
appear.
70
2 Select Insert > New Slide.
A new ‘stencil’ slide appears in the Filmstrip. You can edit the slide as required. You can also associate a different master
slide using the Property Inspector (General > Master Slide list).
Insert images as slides
Image slides are slides that have an image inserted into their background.
1 Open an Adobe Captivate project.
2 Right-click (Windows) or Control-click (Mac OS) the slide after which you want the new image slide or slides to
appear.
3 Select Insert > Slide > Image Slide.
4 Browse to and select the image that you want to import in the Open dialog box.
5 If the image that you are trying to import is larger in dimensions than that of your slide, the Resize/Crop Image
dialog box appears. Do one of the following:
Fit To Stage Resizes the image to fit the dimensions of the slide.
Crop Displays a bounding box with dimensions corresponding to that of the project. Resize the handles of the box
to select the area that you want displayed on the slide. If you selected Constrain Proportions, Adobe Captivate
maintains the height-to-width ratio of the bounding box.
Zoom You can zoom in and zoom out of the image by moving the slider. Alternatively, you can choose from a list
of standard zoom sizes from the menu.
Constrain Proportions Maintains the height-to-width ratio of the bounding box used to crop the image. This option
is enabled only when you choose to crop the image. When you disable this option, resize the bounding box, and
enable the option again; the new dimensions are used thereafter to calculate the ratio.
In addition to the above options, you can also set tone controls (brightness, sharpness, and contrast) and adjust color
ranges (alpha, hue, and saturation). You can also flip or rotate the image.
Last updated 5/30/2014
Page 78

Slides
Insert slides from a PowerPoint presentation
You can add PowerPoint slides to the end of a project or within a project.
1 In an open project, select Insert > Slide > PowerPoint slide.
2 Select a PowerPoint presentation and click Open.
3 Select Import Slides and Insert After The Selected Slide Below to add new slides after the slide you select from the
list and click OK.
4 In the Convert PowerPoint Presentations dialog box, do the following:
• Clear the Include check box of a slide to exclude from importing.
• Clear the Linked check box to remove the linkage to the source PowerPoint file.
• Specify how the slides must advance: Automatically or upon the click of mouse.
Insert animation slides
You can insert a SWF, AVI, or animated GIF file as a new slide.
Note: Adding animation as a slide is most appropriate with larger animation files.
1 In an open project select Insert > Slide > Animation Slide.
71
2 Navigate to the animation file you want to insert (SWF, AVI, or animated GIF) and click Open. The animation slide
is generated and added to the project.
It is important to set the correct frame rate. All imported animation files play at the rate selected in the project
Preferences dialog box, regardless of the rate prior to when the file is imported. The default setting is 30 Flash frames
per second and is appropriate in most cases. You may need to change the rate if you are embedding your Adobe
Captivate SWF file in another SWF file that has a frame rate different than 30.
When you create an animation slide, the amount of time the slide is displayed in the project automatically defaults to
the length of the animation file itself. For example, if the animation file that you use to create a new animation slide is
only 1.2 seconds in length, the animation slide appears for 1.2 seconds. To change the duration of the slide, click the
slide in the Filmstrip, and in the Property inspector, enter a new number of seconds in Display Time. Or use the
Timeline to change the slide display time.
Change slide order
To reorder slides, select them and drag them to the new position in the Filmstrip.
You can select multiple slides by pressing Shift or Control on the keyboard while clicking the desired slides. To select all
slides, select Edit > Select All.
Delete slides
Deleting a slide permanently removes the slide from the project.
❖ Do one of the following:
• Right-click (Windows) or Control-click (Mac OS) the slide you want to delete, and select Delete from the menu.
• Select the slide, and press Delete.
Last updated 5/30/2014
Page 79

Slides
Edit slides
Use the Property Inspector (Windows > Properties) of the slides to edit them.
Change background color of slides
By default, the slides use the background color that is set in the corresponding master slides.
1 Select the slide (s) in the Filmstrip. To select multiple slides, hold down the Ctrl or the Shift key while selecting the
slides.
2 In the Property inspector, clear the Use Master Slide Background check box.
Now, the background set in the project preferences is used as default.
3 To use a background other than the one set in the project preferences, clear the Project Background check box and
click the Stage color palette.
4 Do one of the following:
• Select a color for the background.
• Click to apply a gradient fill. For more information on gradients, see Apply gradient fills.
• Click to apply a pattern or an image as the background fill. For more information on using pattern fills, see
Apply texture fills.
72
Using images in the background
By default, the slides use the background that is set in the corresponding master slides.
1 Select the slide (s) in the Filmstrip. To select multiple slides, hold down the Ctrl or the Shift key while selecting the
slides.
2 In the Property inspector, clear the Use Master Slide Background check box.
3 Click the browse icon below the Background area.
• If the library does not contain any image, you will be prompted to browse for the image. Navigate to the location
of the image, select it, and click Open.
• If the library already contains images, you will be prompted to choose an image from the library. Select an image
and click OK. To use an image that does not exist in the library, click Import in the Select Image from Library
dialog box.
Editing background images
Click the edit icon in the General section of the slide’s Property Inspector. Edit the required attributes of the image in
the Resize/Crop Image dialog box.
Add plain text to a slide
As you edit a project, you may want to add some text to the slide but not have the text appear as a text caption over the
slide. There is an easy trick you can use to add plain text to a slide: simply add the text as a transparent text caption.
1 Open the slide on which you want to insert the text caption.
2 Select Insert > Standard Objects > Text Caption.
3 In the Property Inspector, select Transparent as the Caption Type in the General area.
Last updated 5/30/2014
Page 80

Slides
Note: If you create a transparent caption, avoid underlining text. Underlined text might affect the quality of the text.
Edit text recorded on a slide
When you record text being typed, a new slide is created for every line break. Each line of typed text is treated as a single
object and appears as a separate layer on the Timeline. You can replace text recorded on a slide with new text along with
typing effects. For example, if you have recorded text being typed in an editing program and you want to change the
recorded text on the slide later, you can use this option.
Before you record text being typed, ensure that the option to record keystrokes has been enabled. For more information,
Set global recording preferences.
see
1 In an open project, right-click (Windows) or Control-click (Mac OS) the Typing layer in the Timeline, and select
Replace With Text Animation.
2 In the General area of the Property Inspector, select one of the options in the Effect menu.
3 Click Properties, type the replacement text on the slide, and then click OK.
The text on the slide is replaced with the entered text. In the Timeline, the typing text object is replaced with the text
animation object, and the overwritten text appears on the object in the Timeline.
73
Label slides
It is easier to identify and keep track of slides using their label instead of their slide number. The label of the slide
appears under the slide.
To label a slide, open the slide and enter a name for it in the Label text box of the Property Inspector.
Move to a specific slide
To jump to a specific slide, type the number of the slide in the Application Bar at the top of the Workspace.
Group slides
When the number of slides becomes unmanageable, you can group them. By expanding and collapsing groups, you can
view subsets of the slides instead of all slides at once. Groups also provide a useful overview for the project, and they
provide a convenient way of deleting or hiding multiple slides at once (for example, slides that you don’t want to
publish).
To help associate slides with their group, you can mark grouped slides with the same border color. The color is not
displayed when the project is run.
Create a slide group
1 In an open project, click a slide that you want to group, and use Control-click or Shift-click to select the other slides
for the group.
2 Right-click (Windows) or Control-click (Mac OS) and select Group > Create.
The selected slides are grouped into a single group slide with their numbers and descriptions displayed on it.
Last updated 5/30/2014
Page 81

Slides
Name slide groups and mark them
1 Click the group slide in the Filmstrip.
2 In the Property Inspector, type a name for the slide group in the Title text box. This title appears at the bottom of
the grouped slide.
3 From the Color palette, select a color for the border of all the slides in the group. This color is not displayed when
the project is run.
Expand or collapse a slide group
Right-click (Windows) or Control-click (Mac OS) the group slide and select Group > Expand or Group > Collapse.
74
A faster way is to click the arrow icon on top of the group slide.
Ungroup slides
Right-click (Windows) or Control-click (Mac OS) the group slide and select Group > Remove.
Hide slides
Adobe Captivate allows you to hide an individual slide in a project; the slide stays in the project but is hidden from view
when the project is played. This option is useful in several situations, such as if others are reviewing the project, but
information on certain slides is changing so you want to hide the slides until they are correct.
Hide slides
Right-click (Windows) or Control-click (Mac OS) a slide and select Hide Slide. The slide is dimmed in the Filmstrip
and the eye is displayed at the bottom of the slide.
To show the slide, right-click (Windows) or Control-click (Mac OS) and select Show Slide or click the eye icon at the
bottom of the slide in the Filmstrip.
Include or exclude hidden slides when publishing handouts
1 In an open project, select File > Publish.
2 Select Print on the left panel.
3 In Type, select Handouts.
4 In the Handout Layout Options area, select Include Hidden Slides.
5 Click Publish.
Lock slides
Adobe Captivate gives you the option to lock individual slides. When you lock a slide, all objects on the slide can be
viewed but not edited. This feature is useful if you want to send your project to others for review but do not want them
to make changes to objects.
Last updated 5/30/2014
Page 82

Slides
You can tell that a slide is locked by looking for the small lock icon. This icon appears below a locked slide in the
Filmstrip.
❖ In an open project, right-click (Windows) or Control-click (Mac OS) the slide you want to lock and select Lock Slide.
To select multiple slides, press Shift or Control on the keyboard while clicking on the required slides. To select all slides,
Edit > Select All.
Master slides
Master slides define background and common objects such as logos, headers, and footers for your slides. They provide
a uniform appearance for your entire project.
All the artefacts on a master slide, such as, objects and placeholders reflect on the slide that is linked with the master
slide.
A group of master slides make up a theme. For more information on themes, see Themes.
When you create a blank project or a project from template, Adobe Captivate uses the default (Blank) theme. A theme
contains the following types of master slides:
Main master slide The main master slide is the first slide in the Master Slide panel. The name of this slide is the same
as the name of the theme. Objects and background color of this master slide appear on all other master slides. Each
theme has one main master slide.
75
Content master slides Contains layouts and objects that you can use for content slides, for example, a Title master slide
can be used for the title of the project. A theme can contain one or more content master slides.
Question master slides Each theme contains a separate master slide for the following question types:
• Matching
• Hot spot
• Likert
• Other question types: multiple choice, fill-in-the-blank, true-false question, short answer, and sequence questions
• Result slide
Each question master slide contains placeholder questions, answers, and captions with the style related to the theme.
Each slide, except main master slide, contains placeholders for different objects such as text caption, images, or a
generic content placeholder. A content placeholder lets you insert any of the following:
• Te xt c apti o n
• Text animation
• Image
• FLV or F4V video (event video)
• SWF animation
You can insert new quiz and content master slides or edit an exiting slide to suit your requirements.
Viewing master slides
1 Select Window > Master Slide.
Last updated 5/30/2014
Page 83

Slides
2 To view and edit a master slide on stage, select it in the master slide panel.
Master slide panel
The Master slide panel displays all master slides your project has. Unless you have added additional master slides, the
Master Slide panel displays the slides associated with the current theme of the project.
Ti me li ne
There is no timing information for master slides. The timeline for a master slide helps only to order, lock, or hide the
objects added to it.
Adding a master slide
To add additional master slides, do one of the following actions:
• Insert > Quiz Master Slide and then choose the required type of slide
• Insert > Content Master Slide
Though a project contains multiple master slides, you can link a slide to only one master slide.
Use the Property Inspector (Window > Properties) to:
• Label the master slide: Specify a unique label in the text box.
• Provide background color: Deselect Project Background and then select a color from Stage.
• Insert background images: Click the Browse icon to select a background image.
76
Add objects to master slides
You can insert the following standard objects to a master slide:
• Te xt C apt i o n
• Rollover Caption
• Rollover Image
• Highlight Box
All other standard objects are disabled.
You c a n a ls o ins er t t h e f ol low in g:
• Text Animation
• Wi d ge t
• Image
• Animation
• FLV/F4V files (event video)
Note: You cannot add audio to a master slide.
You can add placeholder objects on a master slide. While authoring, you can double-click the placeholders on the slides
based on the master slide and insert appropriate content.
To add objects to a master slide,
1 Select the master slide in the master slide strip.
2 Add objects in the same way as you do in the slides in your project.
Last updated 5/30/2014
Page 84

Slides
Using master slides
When you work on your project slides, use the Property Inspector (Window > Properties) to:
• Link to a different master slide: In the Master Slide drop-down list, make appropriate selection. You can also apply
a Master Slide to a group of slides.
• Display master slide objects on top of the objects in your slide: Check Master Slide Object on Top.
Note: Objects on the main master slide are always below the objects on other master slides in the Z-order.
Master slide maintains its own timeline. Therefore, master slide objects are not shown on the timeline of the linked
slide. You cannot adjust the timeline of master slide objects or change their Z-order on a project slide timeline.
• Use master slide background: Select this option to use background color or background image from master slide.
Editing Master slides
Objects on a master slide can be modified only on the master slide. The objects cannot be selected or edited on the slide
that inherits the master slide.
On the slides in the Filmstrip, you can edit or delete the placeholders that are inherited from a master slide.
77
Reusing Master slides
• Duplicate master slide: Right-click (Windows) or Control-click (Mac OS) and then select duplicate.
• Copying contents: Select the contents and then click copy.
• Import/Export: You cannot import or export master slides, but you can copy and paste them across projects.
• Import/Export to XML/Microsoft Word: Like the content on your project slides, you can import/export the master
slide content to XML and Microsoft word.
Slide properties
You can set the properties for a slide using the Property inspector (Window > Properties).
Properties panel
Label The name of the slide. The slide label appears under the slide in the Filmstrip. It is a good practice to name slides.
When multiple users are working on the same project, naming slides helps to identify them easily.
Accessibility C lick to open the Sli de Ac cessibi lity d ialog box, w hich lets you a dd or type in text that can be read to users
with disabilities who use screen readers. You can import slide notes to enable accessibility for them. For more
information, see
Master Slide Select the master slide that must be linked to the slide.
Master Slide Objects on Top
Add accessibility text to slides.
Select to place the objects in the master slide on top of other objects on the slide.
Use Master Slide Background
Select to use the background of the master slide as the slide background.
Last updated 5/30/2014
Page 85

Slides
Project Background
Select to use the background settings in the project preferences for the slide. This option is available only if you deselect
the Use Master Slide Background option.
Stage
Click the box to access the color palette and choose a background color for the slide. You can also apply a gradient fill
or a pattern fill to the background.
Note: This option is available if you have not selected project or master slide background.
Background Select to change the background image on the slide by selecting an image from the project’s Library. This
option is available when Use Master Slide Background option is not selected.
Quality Select the quality level for the slide: Low (8-bit), Optimized, JPEG, and High Quality.
Note: Selecting the Optimized, JPEG, or High Quality format may increase the file size and the time needed to download
your project. You should only use a format other than Low (8-bit) when appropriate.
Display Time Use to change the duration for which the slide plays. The maximum value is 1 hour (3600 seconds).
Tra nsi tio n Select a transition effect for the slide. Transition effects make the slide transition interesting and eye-
catching.
78
Action options
You can define the navigation options every time the user views a slide or moves away from the slide. The On Enter
menu displays the actions that you can set for the slide when it is displayed. The On Exit menu displays actions that you
can set when the user exits the slide. The following list describes actions available in both the menus:
Note: The options Go To Previous Slide, Go To Next Slide, Go To Last Visited Slide, Jump To Slide, and No Action are
available only in the On Exit menu.
When you copy an object, actions associated with the object, such as Play Audio, Enable, and Disable are also copied.
Continue The movie moves to the next defined action.
Open URL Or File A web browser opens with the specified web page if the user has Internet connectivity. Alternatively,
you could open a specified file for the user.
Open Another Project Opens the specified Adobe Captivate project.
Send E-mail To A draft of the default e-mail editor opens with the e-mail address specified in the To field.
Execute JavaScript Adobe Captivate runs the specified JavaScript.
Execute Advanced Actions Adobe Captivate runs the script written using the application.
Execute Shared Action Lets you associate the object with a shared advanced action. If you choose this option, select a
shared action from the drop-down list and click {P} to edit the parameters.
Play Audio Adobe Captivate plays the specified audio when the slide is played. The duration for which the audio is
played is equal to the duration of the slide or the selected audio file, whichever is shorter. If users perform any action
on the slide, for example, pause the slide, the audio stops and does not play again.
Note: If you use multiple Play Audio actions in Advanced Actions, only the audio corresponding to the first Play Audio
action is played.
Show The specified object is made visible
Hide The specified object is hidden from the user.
Last updated 5/30/2014
Page 86

Slides
Enable The specified object in the project is enabled. This option is available only for interactive objects.
Disable The specified object in the project gets disabled. This option is available only for interactive objects.
Assign A new value is assigned for a variable.
Increment The value of the specified variable is incremented accordingly.
Decrement The value of the specified variable is decremented accordingly.
Exit The movie exits.
Pause The movie pauses.
Toggle The value of the specified variable toggles from 0 to 1 and from 1 to 0.
Show TOC The TOC gets displayed.
Show Playbar The playbar gets displayed.
Hide TOC The TOC gets hidden.
Hide Playbar The playbar gets hidden.
Lock TOC The TOC gets locked. Clicking a topic in the TOC does not navigate users to the topic.
Unlock TOC The TOC gets unlocked.
79
Apply Effect When the user performs the required action, the effect associated with the specified object is applied.
Go To The Previous Slide The movie moves to the previous slide.
Go To The Next Slide The movie moves to the next slide.
Go To The Slide Last Visited The movie moves to the previously viewed slide.
Return To Quiz Takes users back to:
• The last attempted question slide if users answered it incorrectly or skipped the question.
• The question after the last attempted question slide if users answered the question correctly.
Jump To Slide The movie moves to the specified slide.
No Action Nothing happens when the user exits the slide.
Audio options
Fade In [#] Seconds Specifies the time for audio to fade in to full volume.
Fade Out [#] Seconds Specifies the time for audio to fade out to silence.
Loop Audio Plays the audio file continuously till the slide exits.
Stop Background Audio Stops playing any background audio associated with the slide.
Add Audio Displays the Slide Audio dialog box that you can use to record audio for the slide.
Slide transitions
Transitions are special effects that appear when one slide changes to another. Transitions signal the end of one slide and
the beginning of another.
1 In the Filmstrip, click the slide for which you want to add a transition effect.
Last updated 5/30/2014
Page 87

Slides
2 In the General area of the Property Inspector, select one of the effects from the Transition list.
3 If you want to apply the transition to all slides, select multiple slides in the Filmstrip and specify the required
transition effect.
Tips for introductory slides
• Add sound. Adobe Captivate makes it easy to add sound to projects, and sound is very powerful in an introduction.
You can add existing sound files or record your own voice-over. You can include a welcome message or play some
appropriate music.
Adobe Captivate contains a gallery that has buttons, sounds, and animations (in SWF format) for you to use in your
projects. By default, the gallery is stored in the following location when you install Adobe Captivate: C:\Program
Files\Adobe\Adobe Captivate 6\Gallery (on Windows); /Applications/Adobe Captivate 6/Gallery (on Mac OS).
• Use special effects. If you are going to use special effects in your project, why not start off with them? Special effects
(such as fading, for example) create a polished and professional look right from the start.
• Use animated text. For an easy and impressive introductory slide, use the Adobe Captivate animated text feature.
This is a fast way to create a sophisticated look for your project.
80
• Use captions strategically. Add multiple captions to your introductory slide and then carefully set their timing so
they fade in and out, one at a time.
Last updated 5/30/2014
Page 88

Chapter 6: Adding and Managing Objects
Edit object information using the Advanced Interaction panel
The Advanced Interaction panel (Project > Advanced Interaction) provides an overview of all interactive objects in
your project. The objects are grouped slide-wise.
This panel contains the following information that helps you analyze the actions and properties associated with the
interactive objects:
Slide/Object This column shows the slide number and label, or the type of object.
Instance Name This column shows the name of the object’s instance.
On Success This column shows the navigation that follows the slide if the user successfully completes an object’s action.
For more information, see
Project navigation using interactive objects.
81
Attempts This column shows the maximum number of attempts you have set as a limit for an interactive object.
On Failure If an object or slide has the possibility of failure (for example, if an incorrect answer is selected in a multiple-
choice question), this column shows where the slide leads after failure. For more information, see
using interactive objects.
Shortcut View and edit keyboard shortcuts for a slide or object in this column.
Time Limit This column shows the time limit for specific objects.
Points This column shows the total points associated with each scoreable object or question slide.
Ad d To Total indicates the total value if scored objects are included in the total points.
Include In Quiz Indicates whether the interactive object carries a score for the overall project quiz.
Report Answers Indicates whether or not your project quiz scores are integrated with a learning management system
(LMS).
Objective ID and Interaction ID These columns contain the ID numbers, if you assign them, for integration with a
learning management system (LMS).
Note: To make reviewing the project information easier, click the print icon to print the tabular view of the interactions in
the panel.
To edit the properties of objects:
1 In an open project, select Project > Advanced Interaction, or press F9.
The Advanced Interaction panel appears, populated with a collapsible list of all interactive objects in the project.
Project navigation
2 Filter the list by clicking the buttons at the top of the dialog box that correspond to the object types that you want to
view.
Note: You can choose to filter by all scorable objects, click boxes, text entry boxes, buttons, questions, or hidden slides.
3 Click a slide title or object to select it. The Property Inspector of that object appears and lets you edit the properties.
Last updated 5/30/2014
Page 89

Adding and Managing Objects
Add reflection to objects
You can add reflection to all objects and placeholders, except the following:
• Mouse
• Click box
• Rollover area
• Zoom area
• Rollover slidelet
• Text animation
• Zoom destination
• Answer items in question slides
1 Select the object on the slide. You can also select multiple objects by holding down the Shift key (Windows) or the
Control key (Mac).
2 In the Property Inspector, click Reflection in the Shadow & Reflection accordion. The reflection is added to the
object with default settings. If you have added a reflection to any object before, those reflection settings are applied
by default.
3 To modify the reflection, click one of the preset options.
82
4 To add reflection to multiple objects, click and choose one of the options.
Note: To get object reflection in the published output, choose Flash Player 10 or later in the publish settings.
Align objects
Align multiple objects on a slide
If you have multiple objects on a slide, Adobe Captivate can automatically and perfectly align the objects for you. This
is an easy way to create precise and professional-looking project slides.
You have many options for aligning objects both vertically and horizontally. Some of the alignment options depend
upon the location of the anchor object. The anchor object is simply the first object you select. You might want to select
the largest object or the object that appears first as the anchor object. So that you can easily identify the anchor object,
it appears with white resizing handles, while any subsequent objects you select appear with black resizing handles.
The alignment is based on the registration point of an object, which is the upper left corner of the surrounding box of
the object. This point is constant in Adobe Captivate and cannot be changed. In objects with thick strokes, the
registration point is in the center of the strokes. For more information on registration points, see
We y me i s .
1 Open the slide in which you want to align the objects. The slide must contain multiple objects.
2 Select Window > Align.
this blog by Lieve
3 Select the objects on the slide by holding down the Shift key and clicking the individual objects.
Last updated 5/30/2014
Page 90

Adding and Managing Objects
4 Do one of the following:
• Click an alignment option on the alignment toolbar.
• Right-click (Windows) or Control-click (Mac OS) the selected objects, choose Align, and select the appropriate
option from the pop-up menu.
The x (horizontal) and y (vertical) coordinates of the mouse are automatically displayed in the lower-right corner of
the Adobe Captivate project window as you move the mouse. Knowing exact coordinates can help you place objects in
a precise location on a slide. When aligning objects, it can be helpful to display the grid.
You can move objects using only the keyboard. Select an object and press an arrow key on your keyboard to move 1
pixel at a time. To move an item by the number of pixels defined in the grid, select an object and press Control+arrow
key.
To change the height or width of an object by 1 pixel, hold Alt and press an arrow key. Similarly, hold Alt+Shift and an
arrow key to change the size 15 pixels at a time.
Align objects using smart guides (Cp 7)
Smart guides appear as dotted lines when you drag objects to reposition, resize, or rotate them. Smart guides are vertical
or horizontal lines through the center of an object. Based on these guides, objects that you drag are aligned with the
nearest object within the threshold distance.
83
<<image>>
Note: Smart guides do not appear when you try to reposition or resize objects using keyboard.
Smart guides are enabled by default. To disable smart guides, click View > Show Drawing/Smart Guides.
Aligning objects on the Timeline
The Timeline lets you align objects easily. For example, you can align objects to the playhead, the start of a slide, the
end of a slide, another object, or a point in time.
Display the Adobe Captivate Timeline
1 In an open project, double-click a slide that contains objects you want to align.
2 If it is not open already, show the Timeline by clicking the splitter bar. To expand the Timeline, click the display
arrow. You can also open the Timeline from the View menu by selecting the Show Timeline option, or using
Control+Alt+T.
Align an object to the playhead
When you sync an object to the playhead, the object moves to the location of the playhead in the Timeline.
• Right-click (Windows) or Control-click (Mac OS) an object on the Timeline and select Sync With Playhead.
Sync with Playhead
Align an object to the start of a slide
• Click an object on the Timeline and drag it to the left side of the Timeline.
Last updated 5/30/2014
Page 91

Adding and Managing Objects
Extend the playing time of an object to the end of a slide
• Right-click (Windows) or Control-click (Mac OS) an object on the Timeline and select Show For Rest Of Slide.
Align an object to a point in time
• Click an object on the Timeline and drag it to the left or right so that the left edge of the object bar aligns with the
correct time in the header.
For example, if you have a caption that currently appears at the same time the slide displays, but you want a slight
delay, drag the caption so that its left edge aligns with 2s (a 2-second delay) or 4s (a 4-second delay) in the header.
You can select multiple objects and move them at the same time. Hold down the Shift key and click objects to select
consecutive stacked objects in the Timeline or to select nonconsecutive objects, hold down the Control key and click
the objects to move.
You can adjust the zoom level of the Timeline easily. Click in the Timeline ruler and spin the mouse wheel on your
mouse to increase or decrease the zoom level.
Align objects with the grid
Adobe Captivate contains an optional grid that you can display while working on individual slides. The grid lets you
more accurately place and position objects on a slide.
84
You can also select the Snap To Grid option if you want objects that are placed near grid lines to automatically “snap”
to the nearest lines.
Display the grid
Select View > Show Grid in an open project.
The grid, a light pattern of dots, appears on the slide.
Align objects with grid lines
Select View > Snap To Grid in an open project.
To test the snap-to-grid behavior, add an object such as a highlight box to the slide, and then move the box. As you
move the box, it automatically lines up with the grid lines.
Change the grid scale
1 In an open project, select Edit > Preferences (Windows) or Adobe Captivate > Preferences (Mac OS).
2 In the Category panel, select Global.
3 In the Grid Size field, enter a new value for Grid size. Larger numbers display fewer grid lines; smaller numbers
display many grid lines for more precise object placement.
The x (horizontal) and y (vertical) coordinates of the mouse are automatically displayed in the lower-right corner of
the Adobe Captivate project window as you move the mouse. Knowing exact coordinates can help you place objects in
a precise location on a slide.
You can move objects using only the keyboard. Select an object and press an arrow key on your keyboard to move 1
pixel at a time. To move an item by the number of pixels defined in the grid, select an object and press Control+arrow
key.
Last updated 5/30/2014
Page 92

Adding and Managing Objects
Apply shadows to objects
You can apply shadow effects to all objects in Adobe Captivate, including the placeholder objects. You can also apply
shadow effects to objects on Master Slides.
1 Select the object on the slide. You can also select multiple objects by holding down the Shift key (Windows) or the
Control key (Mac).
2 In the Property Inspector, click Enable in the Shadow accordion. The shadow is applied to the object with default
settings. If you have applied a shadow to any object before, those shadow settings are applied by default.
3 To modify the shadow, do one or both of the following actions:
• Click one of the options in the Direction check list.
• Click one of the preset options, or specify the required properties, such as, color (with transparency), distance,
blur, and angle.
Note: You can modify these properties even after selecting a preset.
4 To apply the effect to multiple objects, click and choose one of the options.
Apply shadows through object effects
Select the object and click Add Effect > Filters > DropShadow in the Effects panel (Windows > Effects).
85
If you apply a shadow to an object using both Property Inspector and Effects panel, both settings are applied based on
the effect's timeline.
For example, consider that you have applied a gray color shadow to a rectangle using the Property Inspector. You then
apply the shadow object effect to the rectangle, and specify the color as green. You time the effect such that it gets
triggered 2 seconds after the slide begins and lasts until the end of slide.
When the project is played, the gray shadow is displayed for the first 2 seconds. After 2 seconds, both gray and green
color shadows are displayed for the rest of the slide.
Here are the differences between the two methods of applying shadows to objects:
Through Property Inspector Through Effects panel
The shadow is applied to the object instantly. The shadow is applied based on the timeline of the shadow effect.
The shadow is visible to you at edit time, on stage. The shadow is not visible during edit time. You can see the effect
The shadow can be merged with the slide background by clicking
‘Merge with Background’.
applied during the preview or in the published output.
The shadow cannot be merged with the slide background.
Change the display order of objects
Adobe Captivate lets you add multiple objects, such as captions, highlight boxes, animations, or images to slides. You
specify the order in which objects appear. Use the Timeline to precisely adjust the timing of all objects on a slide.
1 In an open project, navigate to the slide that contains the objects whose order you want to change.
2 Change the order and timing of objects as required.
Last updated 5/30/2014
Page 93

Adding and Managing Objects
For example, move the mouse over the left or right edge of an object on the Timeline until the resize cursor appears.
Then drag the edge left or right to change when and for how long the object appears.
If you have an object that currently appears at the same time the slide appears, but you want a slight delay, move the
mouse over the center of the object on the Timeline until the hand appears; then drag the entire object so the left
edge aligns with 2s (a 2-second delay) or 4s (a 4-second delay) in the header.
3 If you have two overlapping objects on the slide, specify the object you want to appear frontmost by setting the
stacking order. To change the stacking order, move objects to the back or front of the slide Stage. The key point to
remember is that objects at the back of the Stage appear behind other objects. Use one of the following methods to
set the stacking order:
• Right-click (Windows) or Control-click (Mac OS) an object on the slide and select one of the object order
options. If necessary, Right-click (Windows) or Control-click (Mac OS) other objects on the slide and adjust their
order.
• In the Timeline, move the pointer over an object until the hand appears. Then drag the object up or down to
change its position in the stacking order. Moving an object higher in the stacking order moves it to the front of
the Stage. Moving an object lower moves it to the back of the Stage.
Note: If the order for a slidelet is changed, the objects it contains are also moved back or forward along with the slidelet.
86
Controlling the visibility of objects
You can hide an object on a slide, and define conditions that must be satisfied for the object to be displayed.
The following example illustrates how to hide an image on a slide until the user clicks the Show Image button.
1 Select Insert > Image to insert an image on the slide.
2 In the Property Inspector, type a name for the image in the Name text box. For example, My_Image.
3 Clear the Visible check box.
4 Select Insert > Standard Objects > Button.
5 In the Action area of the Property Inspector, select Show in the On Success list, and then select My_Image in the
Show list.
When you play the movie, the image appears only when you click the button.
Copy, paste, and duplicate objects
After you have created an object, you can copy that object and paste it onto the same slide, a different slide in your
project, or several slides in your project at the same time. This can save you a great deal of time, especially if you create
intricate objects with specific sizes, colors, and formatting.
You can also copy and paste objects between different projects.
Note: To reuse media objects that appear in the Library, simply drag the object from the Library onto the slide.
When objects from a slide are copied into a slidelet, the following properties of the objects are modified:
• If timing for the object is specified as Rest Of Slide or Rest Of Project, it is changed to Rest Of Slidelet.
Last updated 5/30/2014
Page 94

Adding and Managing Objects
• The option Synchronize With Project loses its validity for FLV files.
Copy an object to a different slide
1 Open the slide that contains the object.
2 Right-click (Windows) or Control-click (Mac OS) the object and select Copy.
3 Open the slide to which you want to copy the object.
4 Right-click (Windows) or Control-click (Mac OS) the slide and select Paste.
Copy an object to multiple slides
1 Open the slide that contains the object.
2 Right-click (Windows) or Control-click (Mac OS) the object and select Copy.
3 In the Filmstrip, select the slides to which you want to copy the object. Hold down the Shift key and click consecutive
slides, or hold down the Control key and select any slides, even if they are not consecutive.
4 Right-click (Windows) or Control-click (Mac OS) a selected slide and select Paste.
87
Copy objects from other projects
You can copy and paste objects from other projects. This strategy can save you a great deal of time. For example,
suppose you have created a detailed object in another project. Simply copy and paste the object into any new projects
you create.
Note: To reuse media objects from another Adobe Captivate project, open that project Library from within your current
project Library. Then drag objects directly onto a slide or into the current project Library for easy reuse.
1 Open the Adobe Captivate project that contains the object you want to copy.
2 Right-click (Windows) or Control-click (Mac OS) the object, and select Copy.
3 Open the Adobe Captivate project to which you want to add the object copied in the previous steps.
4 Right-click (Windows) or Control-click (Mac OS) the slide to which you want to add the object.
5 Select Paste.
You can also copy Advanced Actions and Shared Actions associated with the objects. To do so, copy the objects
referenced from within these actions in addition to the parent object to which the actions are assigned.
Duplicate objects
Duplicating objects is an easy way to reuse content. For example, you can duplicate a detailed caption and change some
of the text to quickly add more information to your project.
Note: To reuse media objects that appear in the Library, simply drag the object from the Library onto the slide.
1 Open the slide that contains the object you want to duplicate.
2 Right-click (Windows) or Control-click (Mac OS) the object and select Duplicate.
The object you selected is duplicated and the new object is placed on the slide. You can edit and work with the new
object just like the original object.
In Cp 7, hold down the Control key (Windows) or the Command key (Mac) and drag the object to duplicate.
Last updated 5/30/2014
Page 95

Adding and Managing Objects
Group objects
To work with your projects faster, you can group objects on a slide. Grouping lets you move, rotate, or edit multiple
objects as if they were a single object. For example, you select a group and apply a shadow effect. Changes made to the
group are applied to all the objects in the group at the same time.
1 Hold down the Shift key (on Win) or Command key (on Mac) and click the objects that you want to group. You can
also select existing groups to combine them into a single group.
Note: Nested grouping is not supported in Adobe Captivate.
2 Click Edit > Create Group.
3 In the Property Inspector, specify a name for the group, if required.
A new ‘folder’ (for example, Group_1) comprising the grouped objects is created in the Timeline.
When you hover your mouse over an object in a group, the outline of the group is marked with dashed-lines.
88
Grouped objects on a slide
When you select an object for grouping, all related objects also get grouped. For example, if you select the ‘Success
caption’ associated with a click box, failure, hint captions and the click box are also grouped.
You cannot group the following objects:
• Slidelet
• Mouse
• Audio
• Question items and answers
On question slides, you can group only objects, such as, highlight boxes and buttons.
You can ungroup a group of objects and group them again as necessary.
Object groups and z-order
The ‘group’ folder in the Timeline is created on the layer of the object with the hightest z-index. In the ‘group’ folder,
the objects are stacked with the descending order of z-index (from top to bottom of the Timeline).
You can change the z-order of the grouped objects in one of the following ways:
• Right-click the object stack, click Arrange, and choose the appropriate option.
• Drag-and-drop the object stack at the required level (z-index0.
Last updated 5/30/2014
Page 96

Adding and Managing Objects
Ungroup objects
• To ungroup all objects in a group, click the group, and then click Edit > Ungroup.
• To remove a specific object from the group, click the group and then click the object. Right-click on the object, and
click Remove From Group.
Manage Library objects
View objects in the Library
1 Select Window > Library.
The Library panel appears.
2 Open a folder (Audio, Backgrounds, Images, Media) to view the objects in that category.
3 Click an individual object to display it in the Library preview pane.
In addition to viewing image files, you can play audio and animation files in the Library preview pane.
89
Reuse an object listed in the Library
1 Select Window > Library.
2 In the Library panel, expand the folder for the category of object you want to reuse.
3 Click the object that you want to reuse and preview the object in the preview pane.
4 Drag the object to the selected slide or slidelet. The object becomes a part of the slide or slidelet depending on where
it is placed.
Note: After you copy the object to the slide, editing the properties of the object will not affect other instances of that object
in the project.
Reuse an object in a different project Library
1 Select Window > Library.
2 In the toolbar of the Library panel, click the browse icon.
3 Navigate to, and select, the project that contains the objects you want to reuse and click Open.
The library for the other project opens in a separate and expandable window.
4 Click to select the object that you want to reuse.
5 Drag the object to the selected slide stage or to the appropriate folder in your current project Library.
The new objects now appear in your current project Library, even if you dragged them directly onto a slide. You can
reuse them as many times as you want.
Note: After you open the Library of another Adobe Captivate project, that project stays in the Open Library menu. You can
quickly access that project Library at any time.
Last updated 5/30/2014
Page 97

Adding and Managing Objects
Delete unused objects from the Library
1 In the Library panel (Window > Library) of your project, click . The unused items are highlighted in the Library.
2 Click .
More Help topics
Adobe Captivate Library
Managing objects with the MainOptions toolbar
The Main Options toolbar contains the following icons to help you manage objects:
• Cut, copy, paste, delete, and duplicate
• Record additional slides for the current project
• Record audio
• Record background audio
• Collaborate (using Acrobat.com)
90
• Bring selected object to front
• Send selected object to back
• Bring selected objects forward in z-order
• Send selected objects backward in z-order
• Snap to object
• Show/hide grid
• Snap to grid
Merge objects into a slide
You can merge any object that you create and place on a slide, including images, captions, click boxes, highlight boxes,
text entry boxes, and buttons. Merging permanently removes the interactivity of the object, making it an image of the
object.
The merging feature is useful in several situations. For example, suppose you import a large image into a slide that
contains other objects. You can merge the image into the slide so that it becomes a static background for the other
objects. You can also make text a permanent part of a slide by creating a transparent text caption and then merging the
caption.
1 Open the slide that contains the object you want to merge.
2 Right-click (Windows) or Control-click (Mac OS) the object that you want to merge into the slide, for example, an
image, caption, or click box.
3 Select Merge Into Background from the pop-up menu.
4 The object is merged into the slide.
Note: Merging objects in a slidelet into the background will merge the object into the slidelet background.
Last updated 5/30/2014
Page 98

Adding and Managing Objects
Object effects
Object effects help you quickly draw users' attention to the required objects on a slide. To see the effects that you can
apply to objects, select an object, go to Window > Effects, and click
For a detailed description of these effects, see this post on Lieve Weymeis’s blog.
You can create effects in Adobe Flash and use them in Adobe Captivate. For more information, see Creating custom
effects in Adobe Flash .
For an overview of object effects, see www.adobe.com/go/learn_cp_objecteffects_en.
Showing and hiding the Effects panel
Go to Windows menu, and then click Effects.
Options on the Effects panel
Effect Properties Properties of an effect that is applied to an object.
Live Preview Mode Shows how the object effect looks when the video is played.
.
91
Animation Trigger The trigger for a specific object effect. The triggers can be time-based or event-based. Object effects
with the time-based trigger are applied after the previous object is played. Object effects with event-based triggers are
applied when specific events occur, such as, a click of a button or an entry to a specific slide.
For a specific object, you can apply effects with both time-based and event-based triggers. Object effects with eventbased triggers take precedence over effects with time-based triggers.
Creating event-based animation triggers
1 Select the object that is the base for the event. For example, to apply an effect to an object after a specific slide begins,
select the slide.
2 In the Actions panel, select Apply Effect in the On Enter or On Success drop-down lists.
3 In the Object Name drop-down list, select the object to which you want to apply an effect.
An event-based animation trigger for the selected object is created and listed in the Effects panel. You can choose the
event-based trigger while applying an effect to this object.
Applying effects to objects
1 Right-click (Windows) or Control-click (Mac OS) the object and then select Effects.
2 In the Animation Trigger drop-down list, select a trigger for the effect. By default, the time-based trigger is selected.
To apply the object effect when a specific event occurs, create an event-based trigger, and then select it in the Effects
panel.
3 Click and select the effect to apply to the object. To use an already saved effect, click Browse and locate the XML
file that corresponds to the effect.
You can create a sequence of effects by applying multiple effects to a single object.
4 Click Live Preview Mode to preview the effect on the object. Click Edit Mode to return to the editing mode.
5 To apply the effect to multiple objects, click and select either
• Apply To All Items To apply the effect to all objects that belong to the object type.
Last updated 5/30/2014
Page 99

Adding and Managing Objects
• Apply To All Items Of Same Style To apply to all objects that use the same object style.
Defining motion paths for objects
1 Right-click (Windows) or Control-click (Mac OS) the object and select Effects.
2 In the Animation Trigger drop-down list, select a trigger for the effect. By default, the time-based trigger is selected.
To apply the object effect when a specific event occurs, create an event-based trigger, and then select it in the Effects
panel.
3 Click , select Motion Path, and then select the type of motion path you want to apply.
4 Click the symbol that appears at the right corner of the object. The direction of the motion path indicated by an
arrow appears.
5 To change the direction of motion, click the arrowhead and drag it in the new direction.
Modifying object effects
Use the Effect Properties panel in the Effects panel to modify the properties of an object effect. To show or hide
properties, change the default values, or the range of values, edit the <effect_config> section in the XML file of the
object effect. The XML files for the default object effects are at <Installation folder>/Gallery/Effects (Windows)
\Applications\ Adobe Captivate 6\Gallery\Effects (Mac OS).
92
Creating custom effects in Adobe Flash
You can save the classic tweens as XML files in Flash and then use the effects in Adobe Captivate. To select and apply
an effect created in Flash, select the object, click
You can create the effects with any default duration you want. For a 30 fps project, an effect with 60 frames has a default
duration of 2 seconds.
To make the parameters of the effect available on the user interface for editing, edit the XML file to specify the required
parameters. These parameters appear on the left side of the Effects panel.
To enable editing of parameters:
1 Open the XML file and in the Keyframes element, identify the property that you want to make available for editing
on the user interface.
This property typically has a numerical value assigned to it. For the list of properties that the Keyframes element can
contain and their description, see
2 Change the numerical value of the property in the Keyframes element to a string.
3 Add a new element, effect_config to the XML file. In this element, add a config_item element for every property that
you want to make available for editing on the user interface. For details on the elements and attributes that you can
add in this element, see
4 In the config_item element (child of effect_config), add the attribute property_value.
5 Specify the string that you assigned to the property in step 2 as the value for this attribute.
6 Add the other attributes, such as type and default_value. For more information, see XML elements for effects
configuration parameters .
XML elements for effects configuration parameters .
www.adobe.com/go/learn_cp_flashactionscript_en.
in Window > Effects panel, and then click Browse.
7 Repeat steps 4, 5, and 6 to enable editing for as many properties as you want.
Last updated 5/30/2014
Page 100

Adding and Managing Objects
XML elements for effects configuration parameters
The hierarchy of the effect_config element is as follows:
<effect_config>
<config_item>
<effect_property type="number" property_value="BLUR_X" default_value="50">
</config-item>
<config_item>
<effect_property type=”list” property_value="QUALITY" default_value="1">
<list_items>
<list_item>
</list_item>
</list_items>
</effect_property>
</config_item>
<config_item>
<effect_property type="color" >
<effect_sub_property>
</effect_sub_property>
</effect_property>
</config_item>
</effect_config>
93
Element Attribute Val ue Typ e Description
Table 1.
effect_config effect_type motion_path Use this attribute to
config_item display_name String Specify the name of
effect_property property_value
This attribute is
mandatory.
String Specify the value of
display the handles
for editing the x and
y coordinates of the
motion path.
the configuration
item (property)
displayed to users on
the Effects panel.
the configuration
item. This value must
be the same as the
one that corresponds
to the appropriate
property in the
‘Keyframes’ element.
For example, in the
Glow.XML file
(Gallery > Effects >
Filters), the Keyframe
element contains
BLUR_X as the value
for blurX. To make
the value of ‘blur’
editable from the
user interface, add
BLUR_X as the
property_value in
the effect_config
element.
Last updated 5/30/2014
 Loading...
Loading...