Page 1

Using
ADOBE® CAPTIVATE® 6.0
Page 2

Legal notices
Legal notices
For legal notices, see http://help.adobe.com/en_US/legalnotices/index.html.
Last updated 6/14/2012
Page 3

Contents
Chapter 1: What’s new
Chapter 2: Workspace
Toolbars . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 4
Panels . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 5
Filmstrip . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 6
Timeline . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 7
Branching panel . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 10
Adobe Captivate Library . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 11
Customizing the workspace . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 12
Grids . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 14
Shortcut keys . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 15
Undoing and redoing actions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 19
Disable confirmation messages . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 20
iii
Chapter 3: Creating Projects
Create projects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 22
Customize the project size . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 25
Themes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 25
Enable backup file creation . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 27
Chapter 4: Recording Projects
Types of recording . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 28
Record software simulations . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 30
Record video demonstrations . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 33
Pause while recording projects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 41
Set recording preferences . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 41
Chapter 5: Slides
Master slides . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 45
Slide properties . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 47
Add slides . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 49
Edit slides . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 52
Lock slides . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 54
Hide slides . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 54
Group slides . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 55
Change slide order . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 55
Delete slides . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 56
Slide notes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 56
Slide transitions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 59
Tips for introductory slides . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 59
Last updated 6/14/2012
Page 4

USING CAPTIVATE
Contents
Chapter 6: Adding and Managing Objects
Controlling the visibility of objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 60
Object style . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 61
Object effects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 62
Apply shadows to objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 67
Add reflection to objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 68
Rotate objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 68
Manage Library objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 69
Managing objects with the Main Options toolbar . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 70
Copy, paste, and duplicate objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 71
Group objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 72
Align objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 73
Resize and reposition objects by pixel . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 76
Change the display order of objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 76
Merge objects into a slide . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 76
Edit object information using the Advanced Interaction panel . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 77
Chapter 7: Noninteractive Objects and Media
Text captions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 78
Rollover captions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 89
Highlight boxes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 91
Mouse . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 92
Rollover slidelets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 95
Zoom areas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 98
Images and rollover images . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 100
Smart shapes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 104
Animations . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 108
Set audio for noninteractive objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 112
Fix size and position of noninteractive objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 113
iv
Chapter 8: Interactive Objects
Buttons . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 114
Click boxes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 118
Text entry boxes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 121
Add JavaScript to boxes and buttons . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 125
Add audio to boxes and buttons . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 125
Project navigation using interactive objects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 126
Chapter 9: Audio
Recording in sync . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 128
Insert audio . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 133
Preview audio . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 135
Edit audio . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 136
View audio details . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 141
Export audio . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 142
Last updated 6/14/2012
Page 5

USING CAPTIVATE
Contents
Chapter 10: Video
Differences between event and synchronized videos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 143
Event video . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 143
Multi-slide synchronized video . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 146
Chapter 11: Widgets
Types of widgets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 151
Widget panel . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 152
Add widgets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 153
Properties of widgets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 154
Twitter widget . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 156
Question widgets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 160
Smart learning interactions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 161
Create widgets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 162
Create WDGT files . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 163
Defining visibility mode for widgets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 169
Using XML in widgets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 171
Using variables in widgets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 172
Using ActionScript 3.0 in widgets . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 172
Accessing Adobe Captivate movie properties . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 173
New widget APIs in Adobe Captivate 6 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 175
v
Chapter 12: Variables and Advanced Actions
Create a user-defined variable . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 178
Edit/delete a user-defined variable . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 179
Advanced actions . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 180
Tutorial on scripting . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 181
Assign advanced actions to an event . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 187
Adobe Captivate SWF events . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 187
Chapter 13: Creating a Quiz
Quiz preferences . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 189
Insert question slides . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 194
Set up question slides . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 196
Random question slides . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 202
Allow users to return to quiz . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 204
Insert pretests . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 205
Submitting all answers simultaneously . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 207
Chapter 14: Advanced Editing and Project Reviews
Projects and project preferences . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 208
Skins . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 213
Table of contents (TOC) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 216
Preview projects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 219
Combining multiple SWF files with aggregator . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 220
Resize projects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 221
Spelling and search . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 222
Link Adobe Captivate projects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 225
Last updated 6/14/2012
Page 6

USING CAPTIVATE
Contents
Creating accessible projects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 226
Localizing Adobe Captivate projects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 230
Import, export, and delete content . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 231
Using the AIR Review application . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 233
Chapter 15: Publishing Projects
Change the default location of published files . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 238
Set publishing preferences . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 238
Publish projects as SWF files . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 239
Publish projects as executable files . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 240
Publish projects to the web using FTP . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 241
Publish projects as MP4 files . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 242
Publish projects as HTML5 files . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 244
Collaboration with Acrobat.com . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 247
Report to Acrobat.com or internal server . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 248
Chapter 16: Using Adobe Captivate with Other Applications
Microsoft PowerPoint . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 251
Microsoft Word . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 256
Learning management system (LMS) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 259
Adobe Connect . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 263
Adobe Flash . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 267
RoboHelp . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 269
vi
Chapter 17: Troubleshooting
Animation timing . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 271
Application distortion when recording . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 271
Capturing while recording a web application . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 271
Capture of elevated applications in Windows Vista/Windows 7 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 272
Choppy full motion recording . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 272
Correcting colors in slides . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 272
Adobe Captivate output . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 273
Video errors . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 273
Text viewed in a browser . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 274
Publishing projects . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 274
Quizzing errors . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 274
JavaScript that does not appear . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 275
The Skin Editor . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 275
Uninstalling Adobe Captivate . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 275
Security warning with Flash Player 9 or later . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 276
Recording audio produces recording(Clip).wav file . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 276
Recording Applications on Mac . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 276
Last updated 6/14/2012
Page 7

Chapter 1: What’s new
High-definition Screencast Create high-definition product demos with a new capture-as-a-video workflow. Preview
them instantly and publish them to YouTube, social media (Twitter, Facebook), or as MP4 files. Use the edit mode to
enhance your videos with Pan and Zoom effects, or add more objects and Picture-In-Picture videos (PIP). Also, add
or edit mouse paths and points that you recorded in the video. See Creating video projects for more information.
HTML5 Publishing Publish your Adobe Captivate projects in HTML5 format for use on devices such as iPad and
iPhones. See
Themes Spend less time and effort to liven up your courses. Choose from attractive, professionally designed themes
that blend backgrounds, styles, fonts, and layouts. Apply them within and across projects to maintain a consistent look
and feel. You can also customize themes to suit your requirements. For more information, see
Smart shapes Add a wide range of shapes, including circles, rectangles, triangles, callouts, arrows, lines, banners, and
flowchart symbols, to your eLearning content. Customize them and convert them into buttons. For more information,
“Smart shapes” on page 104.
see
Reflections Add a new dimension to text, images, and even videos using reflections. See “Add reflection to objects”
on page 68 for more information.
“Publish projects as HTML5 files” on page 244 for more information.
“Themes” on page 25.
1
Object grouping Group a set of smart shapes, images, or other objects so that you can work with them collectively.
Resize, rotate, time, flip, move, or format all the objects in the group as if they were a single object. See
on page 72 for more information.
Hyperlinks Insert text hyperlinks to direct learners to other sections of the course or external sources for more
information. See
Text margins and custom bullets Improve the appearance and readability of text by adding margins and custom
bullets.
Pre-test and branch-aware quizzing Use pre-tests to assess the knowledge, skill level, or training needs of individual
learners. Based on the results, direct learners to the appropriate section, and quiz them at the end to gauge what they
have learned. See
Partial and negative scoring Assign a score to each correct option when a question has more than one correct answer.
Discourage guesswork by penalizing learners for wrong answers. See
and “Quiz properties” on page 200 for more information.
Remediation Make eLearning content more effective and improve the percentage of successful outcomes using the
all-new remedial workflow. When answering a quiz question incorrectly, let learners revisit the relevant section,
understand the concept correctly, and retry the question. See
information.
Enhanced integration with SCORM and AICC compliant LMSs Publish your courses effortlessly to leading LMSs such
as Moodle, Blackboard, and Saba, rest assured that your scoring data will integrate smoothly with your LMS. See
“Learning management system (LMS)” on page 259 for more information.
Smart learning interactions Insert aesthetically designed interactive elements to eLearning content with just a click.
Select from a wide range of stunning out-of-the-box interactions such as Process, Accordion, and Pyramid, customize
the content and appearance, and you're done.
“Insert hyperlinks” on page 81 for more information.
“Insert pretests” on page 205 for more information.
“Multiple-choice question slides” on page 196
“Allow users to return to quiz” on page 204 for more
“Group objects”
Click Insert > Interactions, choose the interaction, and double-click the text placeholders to type your text.
Last updated 6/14/2012
Page 8

USING CAPTIVATE
What’s new
Ready-to-use character images Choose different personas, for example, a business executive or a medical practitioner,
to add to your Adobe Captivate projects. Click Insert > Characters, choose a category, and click the image you require.
Roundtrip with Microsoft PowerPoint (enhanced) Import your existing presentations, including PowerPoint 2010
slides in eLearning projects. Bring in objects, animations and multimedia, easily update the content, and keep your
PowerPoint and Adobe Captivate projects in sync with the dynamically linked import option.
2
Last updated 6/14/2012
Page 9

Chapter 2: Workspace
You create movies and projects in Adobe Captivate using various elements, such as, panels, bars, and windows. A
specific arrangement of these elements is called a Workspace.
Adobe Captivate provides preset workspaces that help you get started quickly. You can also customize the workspace
by arranging the elements in a way that suits your requirements.
3
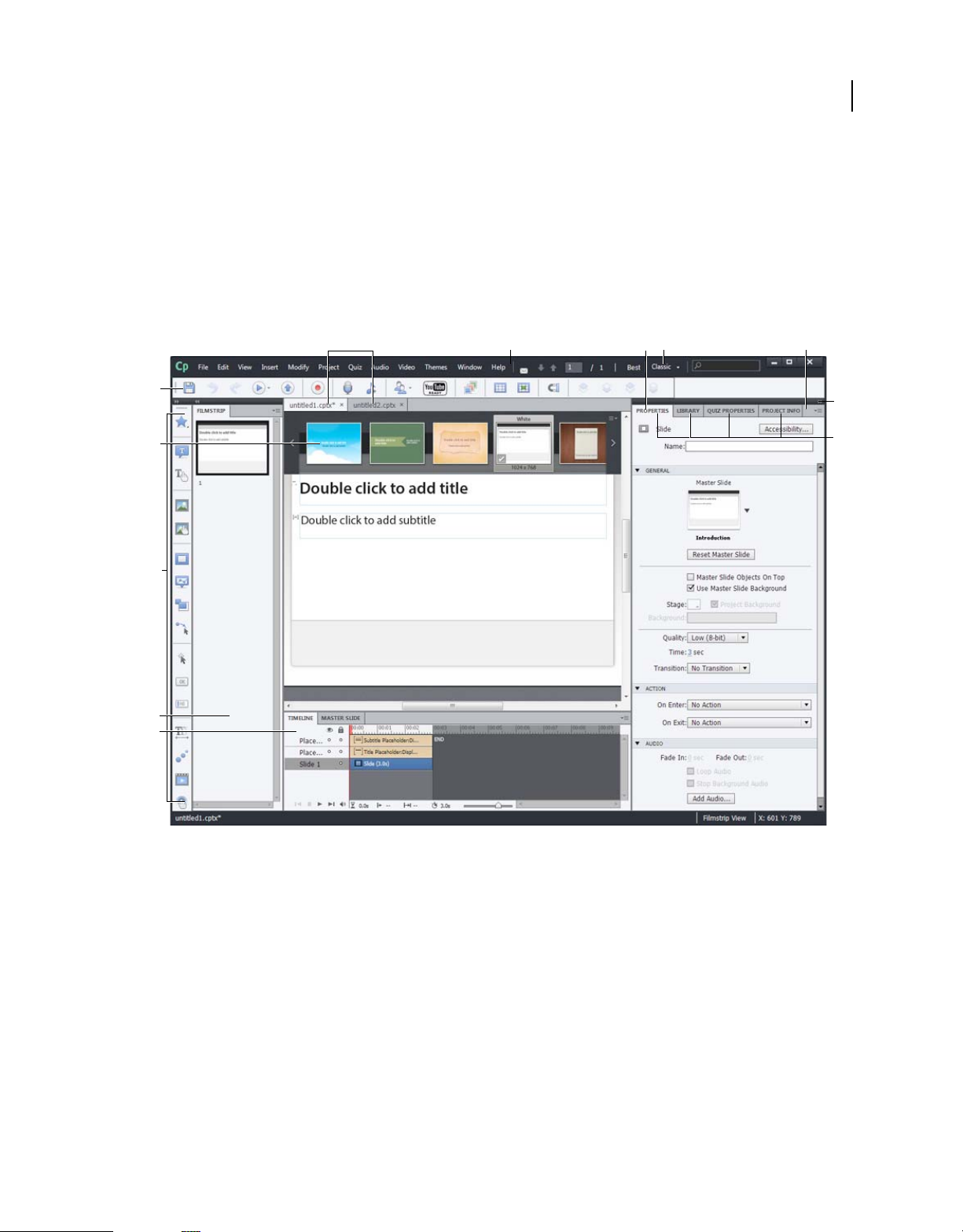
A
H
I
J
K
L
B
CD
E
F
G
A. Tabbed Document windows B. Application bar C. Property Inspector D. Workspace Switcher E. Panel title bar F. Collapse to icons button
G. Panel groups in vertical dock H. Control Panel I. Themes bar J. Object toolbar K. Filmstrip L. Timeline
• The Application bar across the top contains a workspace switcher, menus (Windows only), and other application
controls.
• Object toolbar contains tools that help you draw, insert, and edit objects on slides.
• Filmstrip shows a preview of all the slides in the current open project.
• The Document window displays the file you are working on. Open documents are displayed in different tabs.
• Timeline displays the timeline of the current slide and its objects.
• The Property Inspector displays the properties of the selected slide or object. This panel also allows you to specify
other aspects of the selected slide or object, such as, display duration and transition effects.
• The Library panel lists all the resources used in the Adobe Captivate project.
Last updated 6/14/2012
Page 10

USING CAPTIVATE
Workspace
Toolbars
Toolbars provide you an easier access to the most commonly used menus. You can quickly complete a task or a
procedure by clicking the buttons on the toolbar instead of navigating to the menu.
You can hide or show toolbars according to your requirements. To show or hide a toolbar, select Window and then
select the name of the toolbar.
Main Options Shortcuts to frequently performed actions, such as, save, record, and preview.
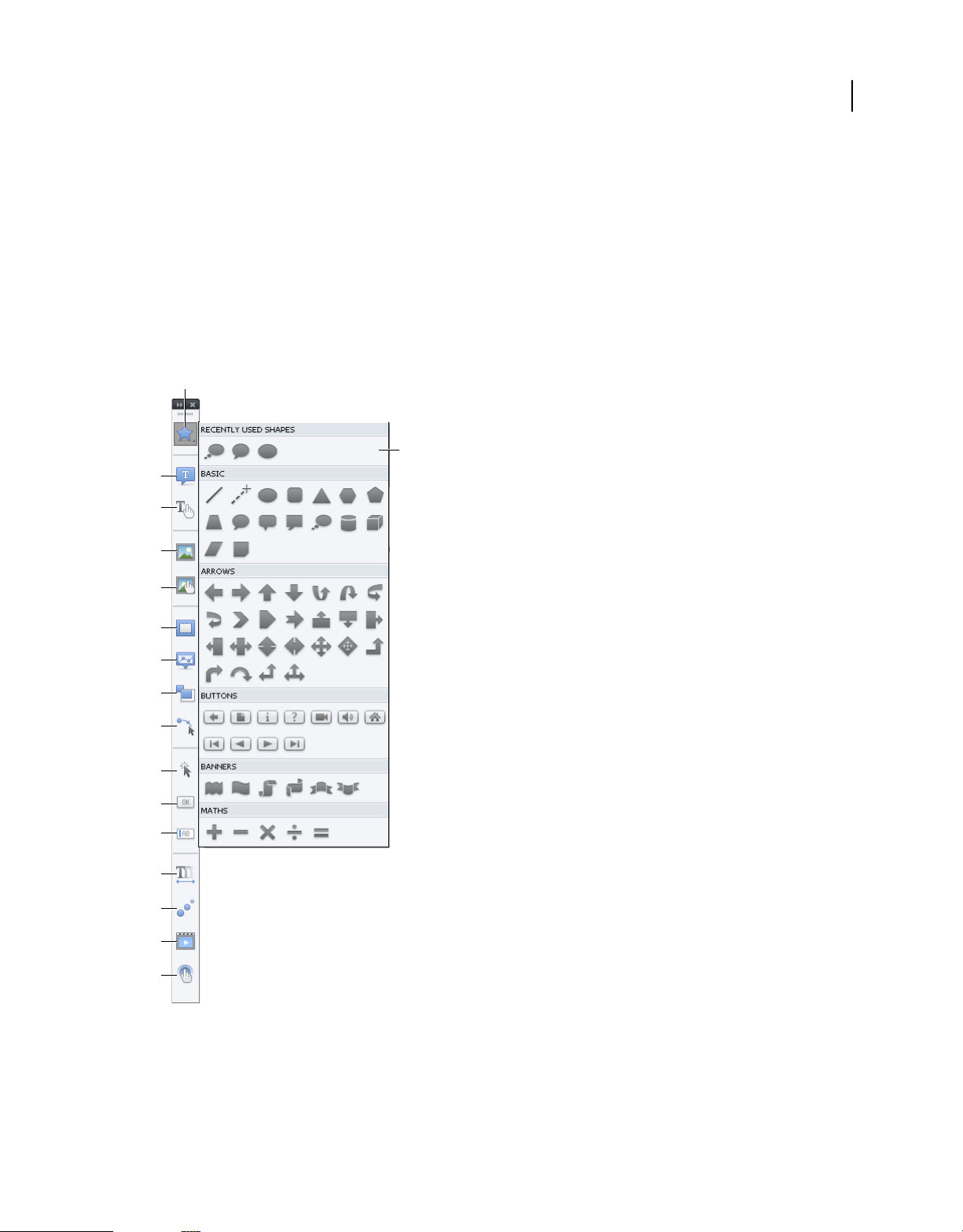
Object Toolbar Shortcuts for adding Adobe Captivate objects, such as, text captions, buttons, and highlight boxes.
Using this toolbar you can also draw smart shapes, such as, lines and rectangles, and also set the stroke and fill colors.
A
B
C
D
4
E
F
G
H
I
J
K
L
M
N
O
P
Q
A. Smart Shapes B. Smart Shapes fly-out C. Insert Text Caption D. Insert Rollover Caption E. Insert Image F. Insert Rollover Image G. Insert
Highlight Box H. Insert Rollover Slidelet I. Insert Zoom Area J. Insert Mouse K. Insert Click Box L. Insert Button M. Insert Text Entry Box
N. Insert Text Animation O. Insert Animation P. Insert Video Q. Insert Interaction
Align Shortcuts for aligning different objects on a slide. For more information, see “Align objects” on page 73.
Last updated 6/14/2012
Page 11

USING CAPTIVATE
Workspace
Rearranging the Object Toolbar
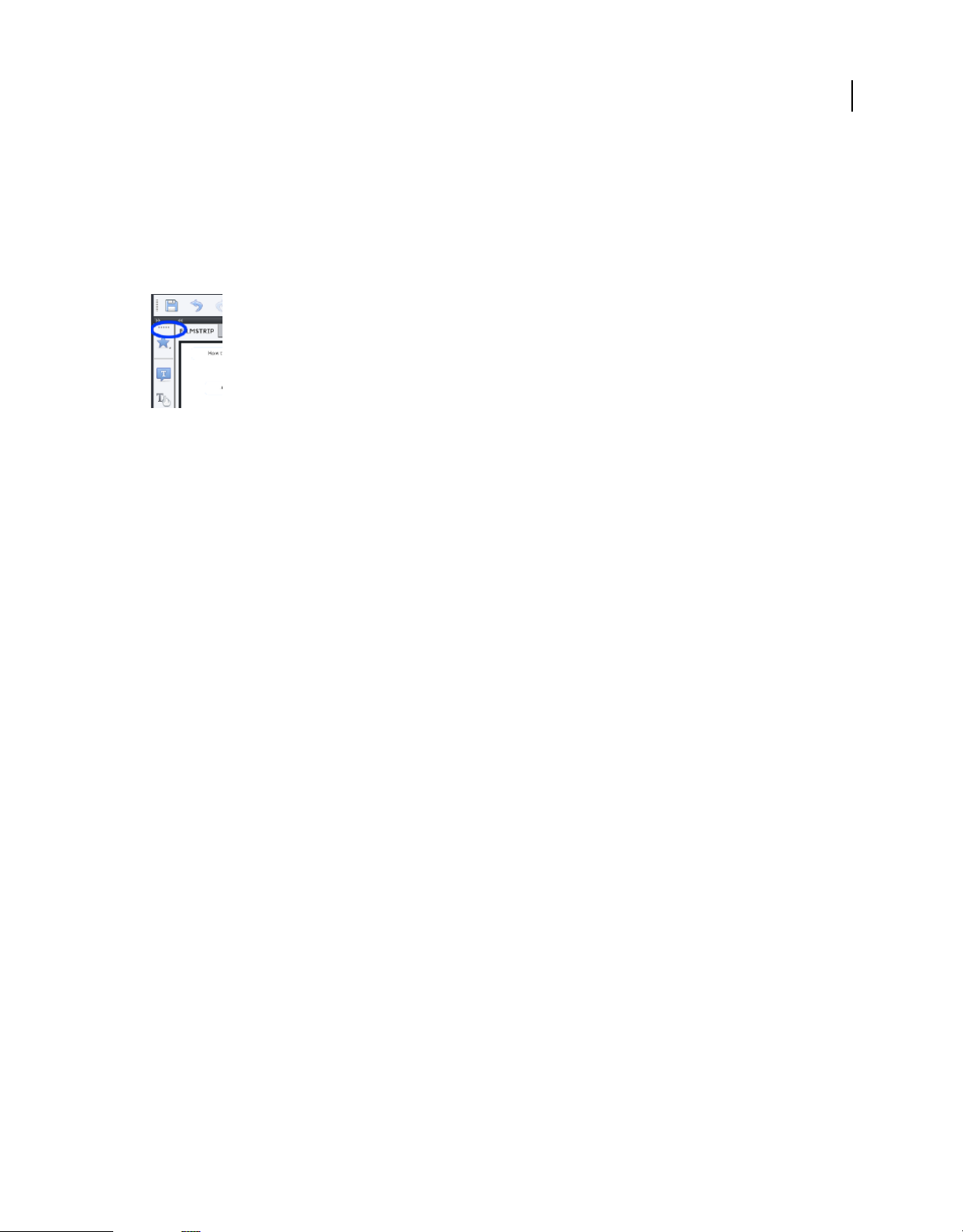
By default, the tools in the toolbar are arranged in a single column. Click the double arrow at the top of the toolbar to
make it horizontal or to arrange the tools in two columns.
Note: To make the toolbar horizontal, ensure that the toolbar is free-floating and is not grouped with any other panel.
To make the toolbar free-floating, drag it out of the panel group using the two horizontal dotted lines at the top of the bar.
Horizontal dotted lines
Panels
To show or hide panels, select Window and then select the name of the panel.
5
Filmstrip Displays a thumbnail view of the slides in the project in the order of their appearance. For more information,
“Filmstrip” on page 6.
see
Question Pool Displays a thumbnail view of the slides in question pools from where quiz questions are randomly
picked at run-time. For more information, see
Master Slide Displays the slides that define background and common objects, such as logos, headers, and footers for
other slides. For more information, see
Timeline Displays the timeline of a slide and its objects. For more information, see “Timeline” on page 7.
Library Displays all the resources, such as, images and audio files that are currently available for a project. For more
information, see
Properties Displays the properties associated with the selected slide or object.
Quiz Properties Displays the properties associated with quiz slides.
Slide Notes Displays notes that are added for a slide. For more information, see “Slide notes” on page 56.
Widget Displays widgets available in the widget gallery that you can add to a slide. For more information, see
“Adobe Captivate Library” on page 11.
“Random question slides” on page 202.
“Master slides” on page 45.
“Widgets” on page 151.
Comments Displays review comments provided by reviewers. For more information, see “View or sort comments in
the Adobe Captivate project” on page 237.
Effects Displays the effects applied to the selected object on the slide. For more information, see “Object effects” on
page 62.
Skin Editor Displays the options for the ‘skin’ of the project output. Using this panel, you can switch between the
interfaces for playback control, table of contents, and borders, and edit their settings. For more information, see
“Skins” on page 213.
Advanced Interaction Lists the names of all the interactive objects, widgets, questions, and hidden slides in the project.
For more information, see
“Edit object information using the Advanced Interaction panel” on page 77.
Last updated 6/14/2012
Page 12

USING CAPTIVATE
Workspace
Branching View Displays the linkage between the slides in the project and lets you edit the way the slides and objects
are linked. For more information on Branching View, see
Progress Indicator Indicates the progress of the conversion of non-flash video files into FLV/F4V format by Adobe
Media Encoder (AME). For more information, see
HTML5 Tracker Shows the objects and features that are not supported in HTML5 output. When you make changes to
these objects in the project, this panel updates the list accordingly. For more information, see
“Branching panel” on page 10.
“Inserting non-Flash video file formats” on page 147.
“Publish projects as
HTML5 files” on page 244
Filmstrip
The Filmstrip displays all the slides in the project in the order in which they appear when published.
You can change the order of a slide by dragging it to a new location within the Filmstrip. To select multiple slides, hold
down the Shift or Control key when clicking on slides. To select all slides, press Control+A.
To change the size of the thumbnails in the Filmstrip, right-click (Windows) or Control-click (Mac OS) on any slide,
select Filmstrip, and then select Small, Medium, or Large.
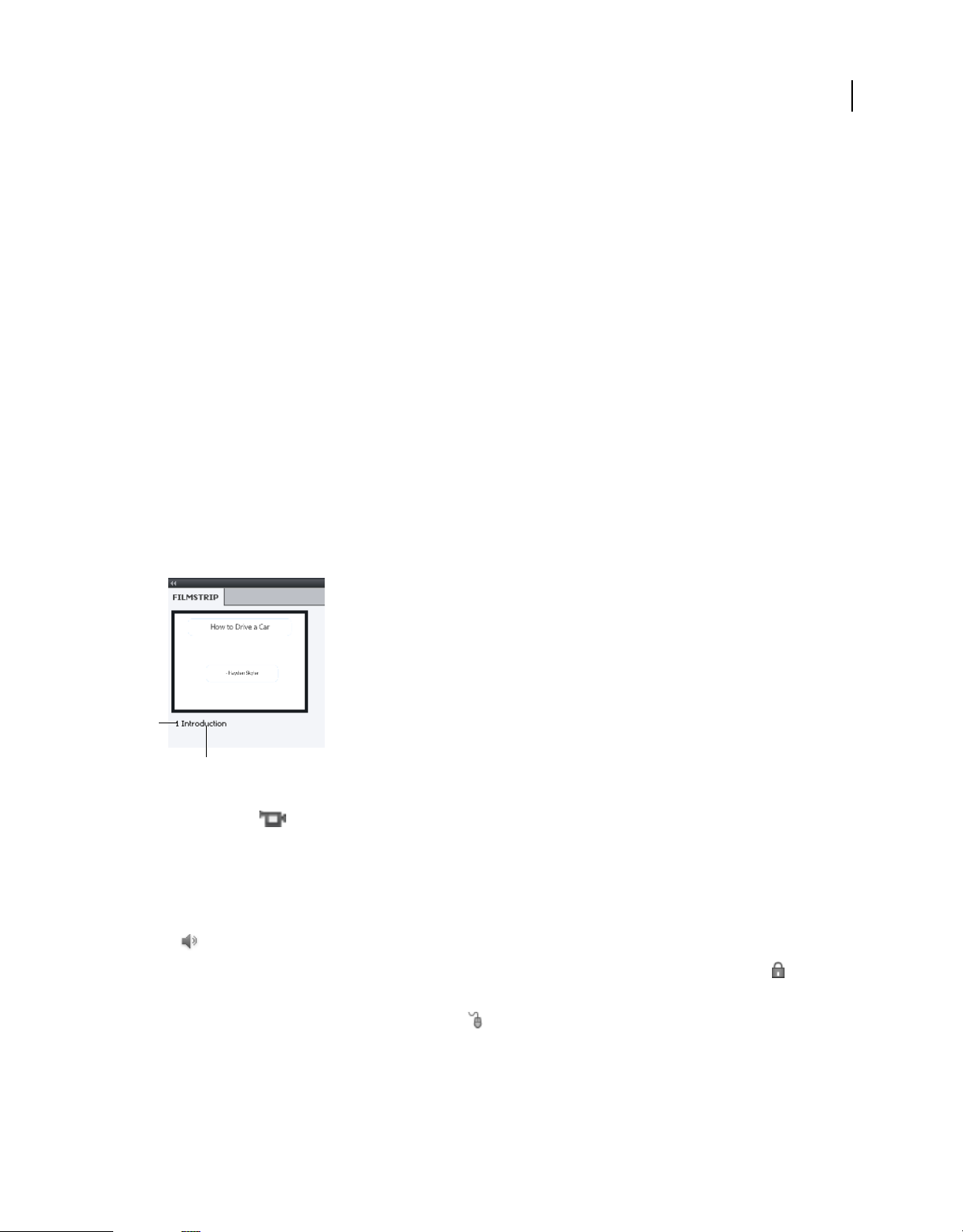
If a slide has a label (short title) assigned, the label appears under the slide. It might be easier to move slides and jump
to a specific slide if you have assigned labels instead of just using the slide number.
6
B
A
A. Slide Label B. Slide Number
A handycam icon appears at the bottom of slides if the slide was recorded in:
• Video Demo mode
• Full Motion Recording (FMR) mode. You can record in the FMR mode by pressing F9 (to start FMR) and F10 (to
end FMR) while doing Automatic or Manual recording.
If a slide has an audio file associated with it, the audio icon appears at the bottom of the slide. You can click the sound
icon
to show a menu with sound options such a Play, Import, and Edit.
If a slide is locked, the lock icon appears on the upper-right corner of the slide. You can click the lock icon to unlock
the slide.
If a slide contains mouse movement, the mouse icon appears at the bottom of the slide. You can click the mouse
icon to modify some of mouse properties. For more information on mouse properties, see “Change mouse properties”
on page 92.
Last updated 6/14/2012
Page 13

USING CAPTIVATE
Workspace
Timeline
The Timeline is a visual representation of the timing of all objects on a slide. The Timeline provides an easy way to
view, at a high level, all objects on a slide and their relationship to each other.
With the Timeline, you can organize objects and precisely control the timing of objects. For example, on a slide that
contains a caption, an image, and a highlight box, you can display the caption, then the image 4 seconds later, and then
the highlight box 2 seconds after that. The Timeline also shows any audio associated with the slide or with objects on
the slide. You can easily coordinate the timing of audio with the slide using the Timeline.
7
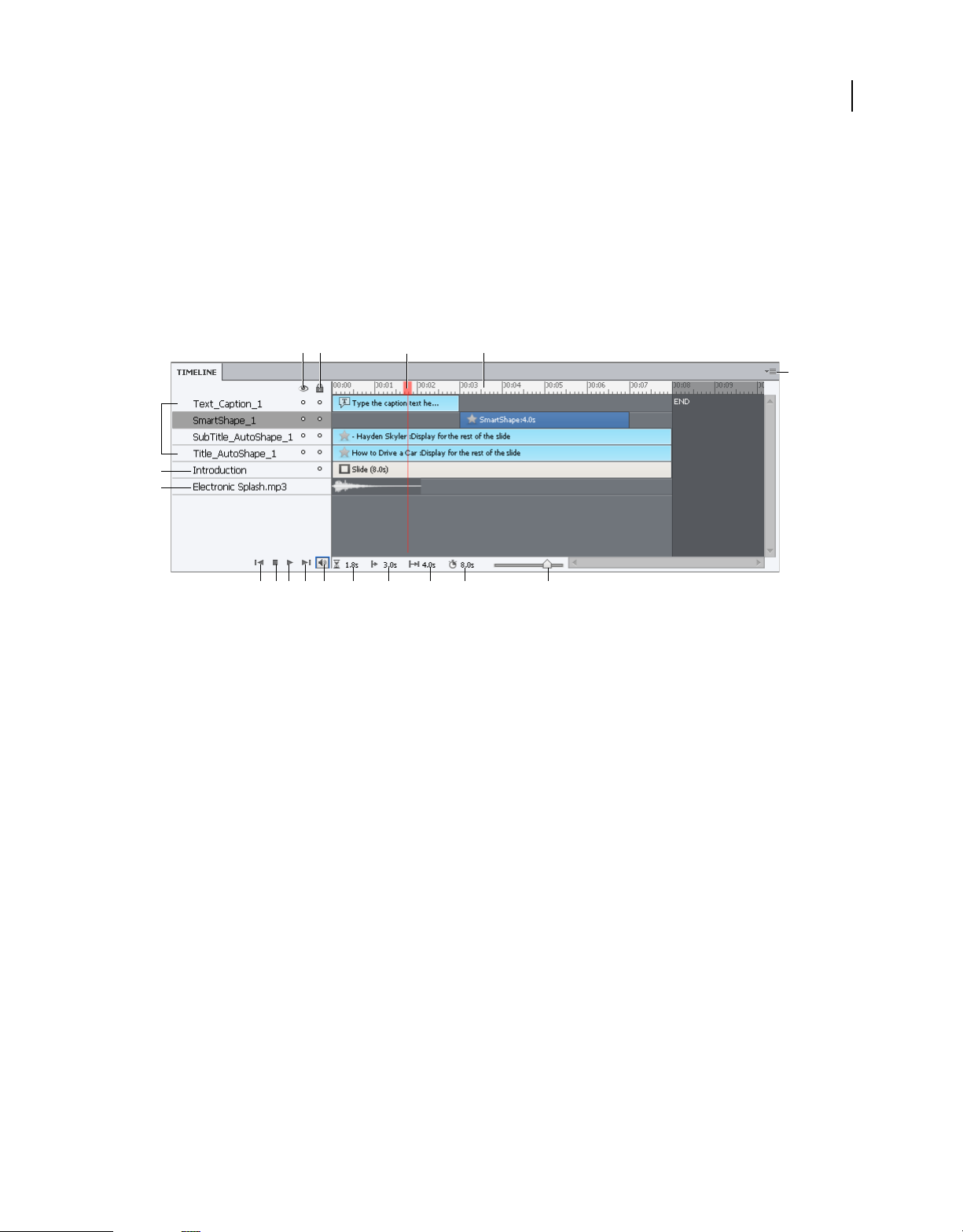
AB
P
Q
R
FGHI J K L M
A. Show/Hide All Items B. Lock/Unlock All Items C. Playhead D. Timeline Header E. Fly-Out Menu F. Move the Playhead to the beginning
G. Stop H. Play I. Move the Playhead to the end J. Mute K. Elapsed Time L. Selected Start Time M. Selected Duration N. Slide Duration
O. Zoom Slider
CD
N
O
E
The major components of the Timeline are objects, the header, and the playhead. The objects on a slide are displayed
as stacked bars in the right pane of the Timeline. The header at the top of the Timeline indicates time in seconds (and
parts of seconds). The playhead shows the point in time in which the slide is being viewed.
The Timeline header shows time, in minutes:seconds format. For example, 01:05 indicates 1 minute and 5 seconds.
The markings helps you see exactly when objects appear.
You can use the Timeline to hide or lock objects easily. This is useful when a slide contains many objects and you need
to edit the objects separately.
Show or hide the Timeline
Select Window > Timeline.
Rearrange the Timeline panel
By default, the Timeline panel is docked at the bottom of any slide in an Adobe Captivate project. You can move, resize,
group, or dock the Timeline panel to suit your requirement.
Change the zoom level of the Timeline panel
Use the slider in the Timeline panel. The center of the slider indicates 100% zoom. To increase the zoom level, drag
the slider to the right. To reduce the zoom level, drag the slider to the left.
Last updated 6/14/2012
Page 14

USING CAPTIVATE
Workspace
Change the order of object layers
1 Move the mouse over the object in the Timeline panel until the hand icon appears and drag the object up or down
to reposition it.
2 If you have two objects that overlap on the slide, you need to select the object you want in front by setting the
stacking order.
Changing the stacking order consists of moving objects to the back and front of the slide Stage. The key point to
remember is that objects at the back of the Stage appear behind other objects. Use one of the following methods to
set the stacking order:
• Right-click (Windows) or Control-click (Mac OS) an object on the slide, click Arrange, and select one of the
object order options. If necessary, right-click (Windows) or Control-click (Mac OS) other objects on the slide
and adjust their order.
Bring To Front This option brings the selected object to the top. When the project plays, the object appears on
top of all others.
Send To Back This option sends the selected object to the background. When the project plays, the object
appears behind all others.
Bring Forward This option moves the object one layer forward.
Send Backward This option moves the object one layer back.
8
• On the Timeline, move the mouse over an object until the hand appears and drag the object up or down to
change its position in the stacking order. Moving an object higher in the stacking order moves it to the front of
the Stage, while moving an object lower moves it to the back of the Stage.
Hide objects during editing
❖ In the Timeline, click the dot below the eye icon in the layer that you want to hide.
The object disappears from the slide and an X icon appears in the column. To display the object on the slide, click
the X icon.
When you hide an object layer, it is hidden only on the Stage. You can still view the layer when it is previewed or
published.
Timeline for slidelets
A slidelet is a slide within a slide. A slidelet has its own Timeline. All the objects in the slidelet are displayed in its
Timeline. When you select a slidelet, the Timeline changes automatically to that of the slidelet. To display the Timeline
for the slide containing the slidelet, click anywhere outside the slidelet. For more information on slidelets, see
slidelets” on page 95.
“Rollover
Lock objects
❖ In the Timeline, click the dot below the lock icon in the layer that you want to lock.
The layer and its corresponding object cannot be edited or moved until you unlock the layer. To unlock the layer,
click the lock icon.
Last updated 6/14/2012
Page 15

USING CAPTIVATE
Workspace
Set time for objects and slides using the Timeline
You can change the amount of time an object or slide appears in the movie using its Property Inspector or by using
the Timeline. You may find this feature useful in several situations. For example, you may want to set exact object
timing when coordinating a voice-over with a highlight box; you may want the highlight box to appear only when the
voice-over says, “Enter the date here.”
• Move the mouse over the left or right edge of the slide or object on the Timeline until the resize pointer appears.
Click and drag the edge to the required position in the Timeline.
• To set two objects to appear at the same time, align their left and right edges. For example, you can set a highlight
box to appear at the same time as an image so that the highlight box can appear over the image.
• To adjust the display time of interactive objects (such as text entry boxes, click boxes, and buttons) rest the pointer
over the line between Active and Inactive in the bar until the slider handle appears. Drag the slider to adjust the
display time.
You can select multiple objects and move them at the same time. Hold down the Shift key and click objects to select
consecutive stacked objects in the Timeline, or to select nonconsecutive objects, hold down the Control key and
click the objects to move.
You can determine whether keystrokes are played slowly or quickly in a project. If the project has many keystrokes,
increasing the speed will make the pace of the project faster. However, if keystrokes are critical in the project, you may
want them to play slowly so users can view them clearly. Use the Timeline to change keystroke speed. Keystrokes are
contained in a Timeline object named Typing.
9
You determine the speed at which the mouse moves on any individual slide in a project. A high mouse speed increases
the pace at which the project plays. However, if mouse movements are complicated, you may want to decrease the
mouse speed so users can view all movements. Mouse movement is contained in a Timeline object named Mouse. To
shorten the amount of time it takes for the mouse movement to play, move the mouse pointer over the left edge of the
Mouse object until the resize pointer appears. Click and drag the edge to the left.
Preview a slide using the playhead
The red line that moves across the Timeline is the playhead. The playhead moves through the Timeline to indicate how
the currently displayed slide appears in the project. It is a quick and efficient way to preview a single slide and check
object timing.
To see how the playhead functions, press F3. You can stop a playhead when it is playing by clicking it. To drag the
playhead to a required position, move the mouse over its “head” in the area displaying the time. When the pointer
appears, drag the playhead to the required position.
❖ Do one of the following to preview a slide:
• “Scrub” the slide by dragging the playhead to the left or right. As you move the playhead, objects appear and fade
as they will when users view the slide. Scrubbing gives you the ability to control the pace and view the slide at
any speed from very slowly to very quickly.
• With the playhead in any location on the Timeline, press the Spacebar or F3 to begin playing the slide.
• With the playhead in any location on the Timeline, press in the lower-left corner of the Timeline. (To end
playback, press , or to wait, press .)
Last updated 6/14/2012
Page 16

USING CAPTIVATE
Workspace
Branching panel
The Branching panel (Window > Branching View) provides a visual representation of all links between the slides in a
project and lets you quickly edit those links. Using this panel, you can analyze and interpret how the slides in a project
are interlinked.
The Branching panel is particularly helpful when creating instructional materials containing question slides and
specifying different paths for right and wrong answers. For example, you can set one action (such as “Go to the next
slide”) when a user supplies a correct answer, and you can set a different action (such as “Jump To Slide”) when a user
supplies an incorrect answer. Using the Branching view, you can easily make changes to the branching design.
You can also export the Branching view of an existing Adobe Captivate project into a BMP, JPEG/JPG, PNG, or a GIF file.
Panes in the Branching panel
Preview pane
This pane is at the bottom of the panel and displays all the slides in the project. If the pane is not visible, click the arrow
at the bottom of the panel.
The rectangle in the pane indicates the slides that are currently displayed in the main pane. To bring a different set of
slides into the main pane, click and move the rectangle to the required area.
10
Main pane
This pane is at the center of the panel and is the main area where you interpret and edit the branches in your project.
The arrows between the slides indicate how they are related to each other.
Black Arrow Indicates that the slide from which the arrow originates does not have any interactive object. During
runtime, after this slide's duration elapses, the next slide (to which the arrowhead points) appears.
Green Arrow Indicates that the slide from which the arrow originates contains an interactive object. When users click
this object during runtime, the slide to which the arrowhead points appears.
Red Arrow Points to the slide that appears when users fail to click an interactive object on the slide from which the
arrow originates.
When you click an arrow, a pop-up appears and shows the name of the object that links the slides.
Options in this pane:
Create Slide Group Combines the selected slides into a single group. For more information on grouping slides, see
“Grouping slides using the Branching view” on page 11.
Expand Slide Group Displays all the slides belonging to the selected group. The slides in a group are by default in a
collapsed state.
Collapse Slide Group Combines the expanded slides of a group back into a group.
Remove Slide Group Ungroups the grouped slides.
Export Branching View Export the Branching view as a BMP, JPEG/JPG, PNG, or a GIF file using the dialog box that
appears.
Zoom Zooms the main view in or out based on the value selected in the list or the slider.
For more information on using this pane for editing the slide links, see “Editing the links between slides” on page 11.
Last updated 6/14/2012
Page 17

USING CAPTIVATE
Workspace
Unlinked slides pane
This pane lists all the slides that are not linked to any slide in the project. If this pane is not visible, click the arrow on
the left of the panel.
Editing the links between slides
To change the linkage of a slide, double-click the thumbnail of the slide, and in the pop-up that appears, choose an
option in the Action (Success) list.
To change the linkage of an interactive object, double-click the thumbnail of the slide, and click the object. In the popup that appears, choose an option from the Action (Success) and Action (Failure) lists, and click the Save icon.
For example, consider Slide 1 has a button. When users click the button, Slide 4 must appear and when the button is
not clicked (Failure), Slide 23 must appear. Using the pop-up box, you can specify the slides for success and failure
events accordingly. If the target slide (Slide 23) contains an interactive object that brings the users back to Slide 1, a
reverse-link to Slide 1 appears below the slide.
The Action (Success) and Action (Failure) lists show the following options:
• Go to the Next Slide
• Go to the Previous Slide
• Jump to Slide
To assign other actions such as send an email or open a URL or a file, use the Property Inspector of the slide. The
Advanced Interaction panel (Project > Advanced Interaction) helps you view all the interactions in the project.
11
Grouping slides using the Branching view
1 Click in the panel (not on any slide), hold down the mouse button, and move the mouse over the slides you want
to group.
A rectangular marquee appears and the selected slides are highlighted with a bold border around them.
2 Click the Create Slide Group icon. A single group slide appears in the panel.
• To expand the group, click the arrow on the group slide, or select the group slide and click the Expand Slide
Group icon.
• To ungroup the slides, select the group slide and click the Remove Slide Group icon.
Note: Use the Property Inspector to name the group slide. For more information, see “Name slide groups and mark
them” on page 55.
Adobe Captivate Library
Library overview
An Adobe Captivate library is a repository of resources, such as, audio files, images, and animations. Every Adobe
Captivate project contains its own library.
Resources or ‘items’ are automatically added to the library when you use them in the project. However, you can also
import them into the library and use them when needed.
Last updated 6/14/2012
Page 18

USING CAPTIVATE
Workspace
By default, the Library panel is displayed in all the preset workspaces, except in the Quizzing workspace. To hide (or
show) the Library panel, select Window > Library.
The items in the library are categorized and organized in folders, such as, Audio, Images, and Media. The following
information is displayed for each item:
• Name
• Type
• Size (in kilobytes)
• Use Count, which indicates the number of times the item is used in the project.
• Date Modified
Note: Click the title of any of these columns to sort the list of items within each folder.
Using the Library panel, you can do the following:
• Edit the properties of the items.
• Reuse the items within a project as well as across other Adobe Captivate projects by exporting or importing them.
• Synchronize the items with their source files. You can also open and edit the source files directly in the supported
programs.
12
Import objects into the Library
You can import objects from other Adobe Captivate projects or templates into the library of your current project.
1 Select File > Import > External Library.
2 In the Open dialog box, navigate to and select the Adobe Captivate project or project template from which you want
to import objects.
3 Click Open. The external library panel appears.
4 Drag-and-drop the required items from the external library panel to the current project’s library.
Customizing the workspace
You can create a custom workspace by rearranging and resizing document windows and panels. You can save the
customized workspaces and switch between them.
Rearrange document windows
When you open more than one file, the Document windows are tabbed. To rearrange the tabbed Document windows,
drag and drop the window’s tab to the new location.
Move panels
• To move a panel, drag it by its tab.
• To move a panel group, drag the title bar.
As you drag the panels, you see blue highlighted drop zones, areas where you can drop the panels. If you drag to an
area that is not a drop zone, the panel floats freely in the workspace.
Last updated 6/14/2012
Page 19

USING CAPTIVATE
Workspace
Note: The position of the mouse pointer, rather than the position of the panel, activates the drop zone.
Press Ctrl (Windows) or Command (Mac OS) while moving a panel to prevent it from docking. Press Esc while
moving the panel to cancel the operation.
Dock and undock panels
A dock is a collection of panels or panel groups displayed together, generally in a vertical orientation. You dock and
undock panels by moving them into and out of a dock.
• To dock a panel, drag it by its tab into the dock, at the top, bottom, or in between other panels.
• To dock a panel group, drag it by its title bar (the solid empty bar above the tabs) into the dock.
• To remove a panel or panel group from a dock, drag it out of the dock by its tab or title bar. You can also drag it
into another dock or make it free-floating.
• To resize a panel, move the mouse over the edges of the panel. When double-sided arrow appears, drag the panel
to the required size.
Add and remove panels from docks
If you remove all panels from a dock, the dock disappears. You can create a dock by moving panels to the right edge
of the workspace until a drop zone appears.
13
• To remove a panel, right-click (Windows) or Control-click (Mac) its tab and then select Close, or deselect it from
the Window menu.
• To add a panel, select it from the Window menu and dock it wherever you want.
Stack floating panels
When you drag a panel out of its dock but not into a drop zone, the panel floats freely. The floating panel allows you
to position it anywhere in the workspace. You can stack floating panels or panel groups so that they move as a unit
when you drag the topmost title bar.
• To stack floating panels, drag a panel by its tab to the drop zone at the bottom of another panel.
• To change the stacking order, drag a panel up or down by its tab.
Note: Be sure to release the tab over the narrow drop zone between panels, rather than the broad drop zone in a title bar.
• To remove a panel or panel group from the stack, so that it floats by itself, drag it out by its tab or title bar.
Resize panels
• To minimize or maximize a panel, panel group, or stack of panels, double-click a tab. You can also single-click the
tab area (the empty space next to the tabs).
• To resize a panel, drag any side of the panel when the mouse cursor turns into an arrow.
Collapse and expand panel icons
You can collapse panels to icons to reduce clutter on the workspace. In some cases, panels are collapsed to icons in the
default workspace.
• To collapse or expand all panel icons in a column, click the double arrow at the top of the dock.
• To expand a single panel icon, click it.
Last updated 6/14/2012
Page 20

USING CAPTIVATE
Workspace
• To resize panel icons so that you see only the icons (and not the labels), adjust the width of the dock until the text
disappears. To display the icon text again, make the dock wider.
• To collapse an expanded panel back to its icon, click its tab, its icon, or the double arrow in the panel’s title bar.
• To add a floating panel or panel group to an icon dock, drag it in by its tab or title bar. (Panels are automatically
collapsed to icons when added to an icon dock.)
• To move a panel icon (or panel icon group), drag the icon. You can drag panel icons up and down in the dock, into
other docks (where they appear in the panel style of that dock), or outside the dock (where they appear as floating,
expanded panels).
Save customized workspaces
By saving the current size and position of panels as a named workspace, you can restore that workspace even if you
move or close a panel. The names of saved workspaces appear in the workspace switcher in the Application bar.
1 Go to Window > Workspace > New Workspace.
2 Type a name for the new workspace, and click OK.
Any changes that are made to the workspace are saved automatically. To revert to the default state of a workspace,
select Window > Workspace > Reset [Workspace Name].
14
Switch workspaces
Select a workspace from the workspace switcher in the Application bar.
Rename and delete workspaces
Select Window > Workspace > Manage Workspace.
• To rename a workspace, select the workspace and click Rename.
• To delete a workspace, select the workspace and click Delete.
Grids
The Snap To Grid option helps you position objects accurately on a page. A grid is a set of lines to which the objects
“stick” when the Snap To Grid feature is enabled. When you bring an object close to a grid line, the object snaps to the
line much in the same way as iron sticks to a magnet. For example, you can stack objects accurately one above the other
using a grid.
Work with grids
• Select View > Show Grid. The grid is displayed as a matrix of dots on the slide.
• Select View > Snap To Grid.
• Select View > Snap To Object
Snap To Object is applicable only when you are drawing objects on a slide and not when you are editing or moving
them. When both Snap To Grid and Snap To Object options are selected, the Snap To Object option takes
precedence.
Last updated 6/14/2012
Page 21

USING CAPTIVATE
Workspace
Change the dimensions of a grid
1 Select Edit > Preferences (Windows) or Adobe Captivate > Preferences (Mac OS).
2 In the Preferences dialog box, select General Settings from the Global menu.
3 Change the Grid Size value. The smaller the value, the smaller is the gap between the dots in the grid.
Shortcut keys
Shortcut keys provide an easier and quicker way to navigate and use Adobe Captivate. They let you use keyboard key
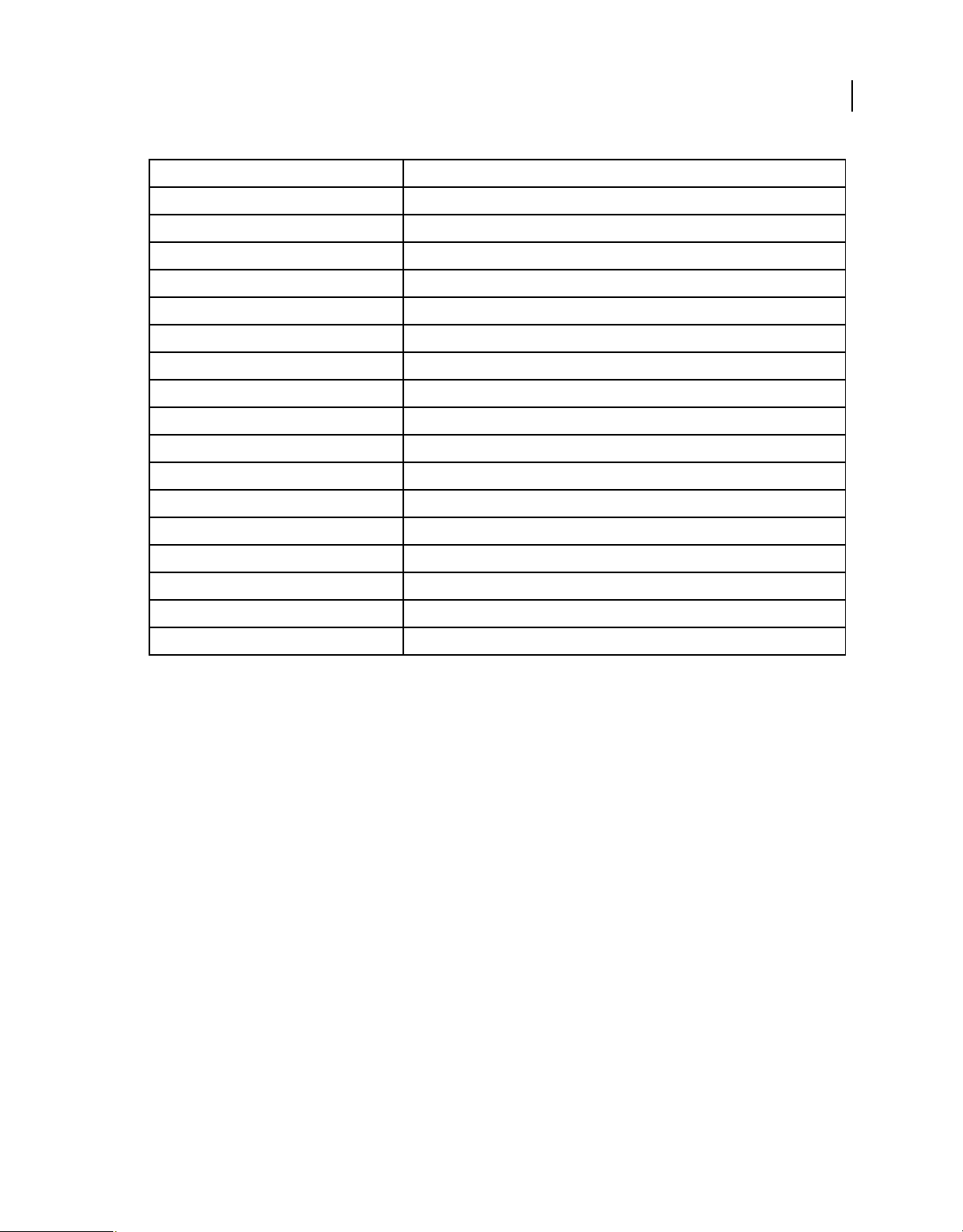
combinations instead of a mouse or program menu. The common shortcut keys are listed in the table.
Shortcut key Action
15
F1 (Win & Mac) Open Adobe Captivate Help (To access dialog-box-level help, click the Help button on
F2 (Win & Mac) Rename the selected object
F3 (Win & Mac) Test view the current slide
F4 (Win & Mac) Preview the project
F5 (Win & Mac) Record audio
F6 (Win & Mac) Import audio
F7 (Win & Mac) Perform a spelling and grammar check
F8 (Win only) Preview project from current slide
F9 (Win only) Show the Advanced Interaction panel
F10 (Win only) Preview the current slide and the following “N” slides
F12 (Win), Command+F12 (Mac) Preview the project in a web browser
Page Up (win & Mac) Scroll to the previous slide
Page Down (win & Mac) Scroll to the next slide
Alt+A (Win), Option+A (Mac) Create question pool
Alt+Up, Down, Left, Right Arrows (Win),
Option+Up, Down, Left, Right Arrows
Control+A (Win), Command+A (Mac) Select all
individual dialog boxes.)
Click the object, click a resize handle, and use these options to resize the object in the
selected direction by 1 pixel
Control+B (Win), Command+B (Mac) Find audio in the Library/Change text to Bold
Control+C (Win), Command+C (Mac) Copy (slide in Filmstrip, and selected object on stage)
Control+D (Win) Duplicate (slide in Filmstrip, and selected object on stage)
Control+E (Win), Command+E (Mac) Extend the length of the object display time to the end of the slide on the Timeline
Control+F (Win), Command+F (Mac) Find/replace a particular object in the project Library
Control+I (Win), Command+I (Mac) Increase the indent (selected object on stage)/Change text to Italics. Indentation is equal
Control+L (Win), Command+L (Mac) Sync the selected object to the playhead
Control+M (Win), Command+M (Mac) Merge the selected object with the background
to the grid size.
Last updated 6/14/2012
Page 22

USING CAPTIVATE
Workspace
Shortcut key Action
Control+N (Win), Command+N (Mac) Open new project
Control+O (Win), Command+S (Mac) Open the project
Control+Q (Win), Shift+Option+R (Mac) Insert a random question slide
Control+R (Win), Command + R (Mac) Start/record new capture project
Control+S (Win), Command+S (Mac) Save
Control+T (Win), Command+T(Mac) Open project template
Control+U (Win) Underline the selected text
Control+V (Win), Command+V (Mac) Paste what is on the clipboard (for example, slide, image, object, and so on)
Control+W (Win), Command+W (Mac) Close the project
Control+X (Win), Command+X (Mac) Cut (selected object on stage)
Control+Y (Win), Command+Y (Mac) Redo
Control+Z (Win), Command+Z (Mac) Undo
Control+Enter (Win), Conmmand+Enter (Mac) Preview the project
16
Control+Alt+A (Win), Command+Option+A (Mac) Export PowerPoint slides as animation
Control+Alt+B (Win), Command+Option+B (Mac) Show or hide Filmstrip
Control+Alt+C (Win), Command+Option+C (Mac) Show the Closed Captioning dialog box
Control+Alt+D (Win), Shift+Option+D (Mac) Update the Library
Control+Alt+E (Win), Command+Option+E (Mac) Edit points of polygon drawing object
Control+Alt+F (Win), Command+Option+F (Mac) Find in the Library
Control+Alt+G (win), Command+Option+G (Mac) Create a slide group and autoadjust the rollover area
Control+Alt+H (Win), Command+Option+H (Mac) Hide the selected object
Control+Alt+I (Win), Command+Options+I (Mac) Find PowerPoint slides in the Library
Control+Alt+J (Win), Command+Option+J (Mac) Edit PowerPoint slides
Control+Alt+K (Win), Command+Option+K (Mac) Lock the selected object
Control+Alt+L (Win), Command+Option+L (Mac) Show or hide the Library
Control+Alt+M (Win), Command+Option+M (Mac) Insert master slide
Control+Alt+N (Win), Command+Option+N (Mac) Show slide notes
Control+Alt+O (Win), Command+Option+O (Mac) Record additional slides
Control+Alt+P (Win), Command+Option+P (Mac) Remove a slide group.
Control+Alt+Q (Win), Option+Shift+Q (Mac) Show the Question Pools Manager
Control+Alt+S (Win only) Edit PowerPoint slide
Control+Alt+T (Win), Command+Option+T (Mac) Show or hide the Timeline
Control+Alt+U (Win), Command+Option+U (Mac) Library usage
Control+Alt+V (Win), Command+Option+V (Mac) Import video file
Last updated 6/14/2012
Page 23

USING CAPTIVATE
Workspace
Shortcut key Action
Control+Alt+X (Win), Command+Options X (Mac) Show/hide the SWF-Commenting pane
Control+Alt+Z (Win), Command+Option+Z (Mac) Show/hide the Widget panel
Shift+F7 (Win & Mac) Show objects style manager
Shift+F8 (Win), Command + , (Mac) Preferences dialog box
Shift+F9 (Win), Shift+Command+F9 (Mac) Actions dialog box
Shift+F10 (Win), Shift+Command+F10 (Mac) Table of contents
Shift+F11 (Win), Shift+ Command+F11 (Mac) Skin Editor panel
Shift+F12 (Win), Shift+Option+F12 (Mac) Publish the file
Shift+A (Win & Mac) Insert Animation placeholder
Shift+F (Win & Mac) Insert Flash video placeholder
Shift+R (Win & Mac) Insert rollover caption placeholder
Shift+O (Win & Mac) Insert rollover image placeholder
Shift+C (Win & Mac) Insert Text Caption placeholder
17
Shift+V (Win & Mac) Insert video place holder
Shift+M (Win & Mac) Insert Image placeholder
Shift+Q (Win), Option + Q (Mac) Insert Question slide placeholder
Shift+X (Win & Mac) Insert Text Animation placeholder
Shift+Alt+A (Win), Shift+Option+A (Mac) Show Audio Management panel
Shift+Alt+W (Win), Shift+Option+W (Mac) Close all the open projects
Shift+Alt+O (Win), Shift+Option+O (Mac) Insert recording slide placeholder
Shift+Alt+P (Win), Shift+Option+P (Mac) Import Photoshop file
Shift+Alt+S (Win), Shift+Option+A (Mac) Show Speech Management panel
Shift+Alt+V (Win), Shift+Option+V (Mac) Paste as Background
Shift+Alt+Up, Down, Left, Right Arrows (Win),
Shift+Option+Up, Down, Left, Right Arrows
Shift+Control+A (Win), Shift+ Command+A (Mac) Add an animation object
Shift+Control+B (Win), Shift+Command+B (Mac) Add a new button
Shift+Control+C (Win), Shift+ Control+C (Mac) Add a new text caption
Shift+Control+D (Win), Command+Shift+D (Mac) View slide properties
Shift+Control+E (Win), Shift+Command+E (Mac) Insert a new zoom area
Shift+Control+F (Win), Shift+Command+F (Mac) Insert an FLV file
Click the object, click a resize handle, and use these options to resize the object in the
selected direction by 10 pixel
Shift+Control+H (Win), Shift+Command+H (Mac) Hide/show slide
Shift+Control+I (Win), Shift+Command+I (Mac) Decrease the indent
Shift+Control+J (win), Shift+Command+J (Mac) Insert a blank slide
Shift+Control+K (Win), Shift+Command+K (Mac) Add a new click box
Last updated 6/14/2012
Page 24

USING CAPTIVATE
Workspace
Shortcut key Action
Shift+Control+L (Win), Shift+Command+L (Mac) Insert a highlight box
Shift+Control+M (Win), Shift+Command+M (Mac) Add a new image
Shift+Control+N (Win), Shift+Command+N (Mac) Add a new animation slide
Shift+Control+O (Win), Shift+Command+O (Mac) Add a new rollover image
Shift+Control+P (Win), Shift+Command+P (Mac) Import PPT
Shift+Control+Q (Win), Shift+Q (Mac) Insert a question slide
Shift+Control+R (Win), Shift+Command+R (Mac) Insert a rollover caption
Shift+Control+S (Win), Shift+Command+S (Mac) Save the project with different name
Shift+Control+T (Win), Shift+Command+T (Mac) Insert a text entry box
Shift+Control+U (Win), Shift+Command+U (Mac) Insert the mouse
Shift+Control+W (Win), Shift+Command+W (Mac) Insert a widget
Shift+Control+X (Win), Shift+Command+X (Mac) Insert a text animation
Shift+Control+Y (Win), Shift+Command+Y (Mac) Copy the background
18
Shift+Control+Z (Win), Shift+Command+Z (Mac) Insert Slidelet
Shift + Control + Alt + B (Win),
Shift+Command+Option+B (Mac)
Shift+Control+Alt+S (Win),
Shift+Command+Option+S (Mac)
Shift+Control+Alt+E (Win),
Shift+Command+Option+E (Mac)
Shift+Control+V (Win), Shift+Command+V (Mac) Insert stencil slides
Shift+Control+G (Win), Shift +Command+G (Mac) Edit gradient
Show Branching View
Insert an image slide
Show/Hide effects panel
Magnification shortcuts
Shortcut key Magnification level
Control+1 (Win), Command + 1 (Mac) 100%
Control+2 (Win), Command + 2 (Mac) 200%
Control+3(Win), Command + 3 (Mac) 300%
Control+4 (Win), Command + 4 (Mac) 400%
Control+ - (Win), Command + - (Mac) Zoom out
Control++ (Win), Command + + (Mac) Zoom in
Control + 0 (win), Command + 0 (Mac) Best Fit Zoom / Center Align Workspace
Shortcut keys for recording
The following table lists the default shortcut keys used during recording. These shortcuts should be used only after you
start the recording process. The same keys function differently when you are editing a project.
Last updated 6/14/2012
Page 25

USING CAPTIVATE
Workspace
Shortcut key Action
Control+R (Win), Command + R (Mac) Start/record new capture project
Control+Alt+O (Win), Command+Option+O (Mac) Record additional slides
End (Win), Command+Enter (Mac) Stop recording
Delete (Win & Mac) Delete the current selection
Pause (Win), Command+F2 (Mac) Pause or resume recording
Print Screen (Win), Command +F6 (Mac) Capture a screenshot manually
F4 (Win & Mac) Preview project
F3 (Win & Mac) Preview single slide
F2 (Win & Mac) Edit caption text
F12 (Win & Mac) Preview project in browser
F4 (Win), Command+F4 (Mac) Auto panning
F3 (Win), Command+F3(Mac) Manual panning
F7 (Win), Command+F7(Mac) Stop panning
19
F9 (Win), Command+F9 (Mac) Start Full Motion Recording
F10 (Win), Command+F10 (Mac) Stop Full Motion Recording
F11 (Win), Command+F11 (Mac) Snap recording window to mouse
F12 (Win), Command+F12 (Mac) Toggle mouse capture
Change shortcut keys for recording
1 Select Edit > Preferences (Windows) or Adobe Captivate > Preferences (Mac OS).
2 In the Preferences dialog box, select Keys from the Recording menu.
3 To change keys, click once in one of the text boxes and, on the keyboard, press the key or key combination you want
to use. For example, click inside the To Stop Recording text box and then press Shift+Alt+4. The key combination
you entered now appears in the To Stop Recording text box. You can use almost any key, including the Control,
Alt, Shift+Control, and Shift+Alt keys. For example, you could change the stop recording key to Alt+R.
Undoing and redoing actions
You can reverse the previous action by using the Undo command.
• From the Edit menu, select Undo [Name of the recent action] or press Control+Z.
Each click reverses one more action. Continue clicking Undo (or pressing Control+Z) to remove as many of the
previous changes as necessary.
When the Undo command is unavailable (dimmed), you cannot undo the previous action.
Adobe Captivate tracks actions from the time you open a project until the time you close the project. Therefore,
you can undo as many times as you need to, as long as the project remains open.
Last updated 6/14/2012
Page 26

USING CAPTIVATE
Workspace
You can reverse the action of the Undo command by using the Redo command.
• After you have used the Undo command, from the Edit menu, select Redo or press Control+Y.
Disable confirmation messages
Confirmation messages appear when you perform important, and often permanent, actions in Adobe Captivate. The
confirmation messages give you an opportunity to reconsider your decisions when deleting information or changing
key attributes.
If you find that certain messages are not necessary for the way you work or are slowing down your work, you might
want to disable them.
1 In an open project, select Edit > Preferences (Windows) or Adobe Captivate > Preferences (Mac OS).
2 In the Category panel, select Global > General Settings.
3 Click Confirmation Messages in the General Settings panel.
4 In the Confirmation Messages dialog box, deselect the options for which you do not require confirmation messages.
20
Last updated 6/14/2012
Page 27

Chapter 3: Creating Projects
An Adobe Captivate project is a set of slides that are played in a desired sequence as a movie. Start creating an Adobe
Captivate project using one of the following options on the Welcome screen:
Software Simulation Record events in an application or a screen area on your computer screen using Adobe Captivate.
A series of screenshots is captured and placed sequentially in separate slides. A mouse, keyboard, or system event is
the usual trigger for a new slide. During recording, use the application or website you want to demonstrate as you
would normally—by moving the mouse, using the keyboard, and navigating through menus.
Video Demo You can start with recording a video demonstration, which can be published directly as an MP4 file. You
can also upload the video with a single click to YouTube or share over social media, such as, Twitter and Facebook.
Adobe Captivate also lets you edit the video to enhance it with effects and add audio, PIP videos, and other objects.
For more information, see Creating video projects.
Blank Project You can start from a blank project with the selected project dimensions. You could add Adobe
Captivate objects, import Microsoft PowerPoint presentations, images, audio, video, and animations, or even record
a software demonstration or simulation. For more information, see
page 23.
“Create a project starting with blank slides” on
21
From Microsoft PowerPoint You can import an entire PowerPoint presentation, or only selected slides, into an Adobe
Captivate project. You can later edit the PowerPoint presentations from within Adobe Captivate. For more
information, see
Image Slide Show Import a set of images to create an image slideshow. For more information, see “Create a project
from images” on page 22.
Project Template When working on similar projects or modules within a larger project, you could create projects from
templates. Project templates ensure consistency and improve the efficiency of people working in a collaborative setup.
For more information, see
From Template Choose a predefined template for your project.
Aggregator Project Combine multiple SWFs into a single project using the Aggregator. The Aggregator project can
then be published as a single SWF, or as a Windows or Mac executable. For more information, see
multiple SWF files with aggregator” on page 220
You can add voice-over during recording, or at the editing stage.
After you create a project, you can edit it by doing the following:
“Microsoft PowerPoint” on page 251.
“Create project templates” on page 24.
“Combining
• Edit content on the slides.
• Add Adobe Captivate objects such as text captions, buttons, text entry boxes, rollover captions, rollover slidelets,
highlight boxes and mouse pointers to the project. Also, add effects to these objects.
• Add different media files, such as images, audio, video, and animations in multiple formats.
• Change the display time of slides and objects.
• Change the order of slides and objects.
• Add different kinds of slides, such as PowerPoint slides, image slides, and slides from other Adobe Captivate
projects to the project
Last updated 6/14/2012
Page 28

USING CAPTIVATE
Creating Projects
• Add quizzes to your project by adding question slides of different types, including multiple choice, matching, fill in
the blanks and image hot-spots. Randomize the questions to provide an entirely new set of questions to the learners
every time they take the course.
• Add narration to the project, either by recording audio or by converting text to speech.
To get feedback on the edited file, send it out to one or more reviewers. Reviewers can comment on the SWFs while
playing them in the Adobe Captivate Reviewer, an Adobe AIR application. The comments are automatically imported
into the project and displayed on the timeline, and in the SWF Commenting panel.
You can make the required changes to the project and publish it in multiple formats, including SWF and PDF files.
You can use the LMS settings in Adobe Captivate to publish an LMS-ready file.
You can enhance the potential of Adobe Captivate by using it with other software such as Adobe® Flash®, Microsoft®
PowerPoint®, RoboScreen Capture®, and Acrobat Connect®.
More Help topics
“Publishing Projects” on page 238
Create projects
22
Create a project to include software simulation
You can create an Adobe Captivate project by recording events in an application or screen area on your computer. The
following modes of recording are available.
Automatic Recording Adobe Captivate captures screenshots automatically and places them in separate slides. For
more information, see
Manual Recording You can manually capture screenshots using this option. The chosen set of screenshots appears
sequentially in separate slides after the recording is complete. For more information, see
page 30.
For more information, see “Recording Projects” on page 28.
“Automatic recording” on page 28.
“Manual recording” on
Create a project from PowerPoint presentations
You can import an entire PowerPoint presentation, or only selected slides into an Adobe Captivate project. Each
PowerPoint slide is imported as a separate slide in the Adobe Captivate project. You can later edit the PowerPoint
presentations from within Adobe Captivate.
More Help topics
“Microsoft PowerPoint” on page 251
Create a project from images
Projects created from images can be viewed as a slideshow. Each image is imported into a separate slide.
1 Select File > New Project > Image Slideshow.
2 In the New Image Slideshow dialog box, set the dimensions of the project.
3 Click OK, and select the images that you want to add to your project.
Last updated 6/14/2012
Page 29

USING CAPTIVATE
Creating Projects
4 If the Resize/Crop image dialog box appears, set the following options:
Note: You see the Crop/Resize dialog box only when an image exceeds the height or width limits of the project. If you
are inserting more than one slide, only those images that exceed the dimension limits are displayed in the dialog box.
Fit To Stage Resizes the image to fit the dimensions of the slide.
Crop Displays a bounding box with dimensions corresponding to that of the project. Resize the handles of the box
to select the area that you want displayed on the slide. If you selected Constrain Proportions, Adobe Captivate
maintains the height-to-width ratio of the bounding box.
Zoom You can zoom in and zoom out of the image by moving the slider. Alternatively, you can choose from a list
of standard zoom sizes from the menu.
Constrain Proportions Maintains the height-to-width ratio of the bounding box used to crop the image. This
option is enabled only when you choose to crop the image. When you disable this option, resize the bounding box,
and enable the option again; the new dimensions are used thereafter to calculate the ratio.
In addition to the above options, you can also set tone controls (brightness, sharpness, and contrast) and adjust
color ranges (alpha, hue, and saturation). You can also flip or rotate the image.
More Help topics
“Images and rollover images” on page 100
23
Create a project starting with blank slides
You can start with a blank project, and then import slides or images from PowerPoint presentations, images, or other
Adobe Captivate projects. You can also add a software demonstration, or interactive simulation by recording
additional slides.
1 Select File > New Project > Blank Project.
2 Select a preset size in the Select list, or specify a custom width and height for the project.
3 Click OK.
The default theme is applied to the new project. The theme contains a set of master slides that you can use for title,
content, and question slides. For more information, see
“Themes” on page 25.
Create template-based projects
Adobe Captivate templates allow you to improve consistency across similar projects or modules of a project and
reduce the effort required to create new projects.
Create a storyboard and workflow
No matter what project you want to create, it is helpful to do some planning before you start taking screenshots.
Consider first what you want the user to do, learn, or achieve as a result of viewing your project. Defining this goal
allows you to create a comprehensive plan for success. Once you have defined the action you want the audience to take,
you can create the “core” of the project.
Every movie tells a story. A storyboard is a written version of that story either in the form of text or graphics. It tells
you whether you have a clear understanding of what you are about to present to your audience. You can use the 5W,
1H rule adopted in journalism to get your story straight—who, what, when, where, why, and how.
Last updated 6/14/2012
Page 30

USING CAPTIVATE
Creating Projects
You can create a workflow readily when you have a storyboard in place. A workflow is the flow of information in a
project that follows the rules you create for it. For example, you can have a nonlinear presentation in which you can
move back and forth between slides, skip slides, or set rules for slide sequence. Defining the workflow in advance helps
you complete your project earlier, with minimal changes during the editing cycle.
If your project includes a great deal of text (captions), a script is the best place to begin. Scripts use text-based pages.
They are like pages in a book: logical, sequential, and containing as much detail as you care to provide.
Create project templates
When you want to create similar projects or similar modules in a project, use project templates to ensure consistency
and save time. Project templates are especially useful when multiple authors are working on different project modules
or on similar projects.
Project templates help achieve the following:
• Consistency across Adobe Captivate projects.
• Reduced development time for multiple projects due to reuse of design.
• Reuse of project preferences across multiple projects.
In a collaborative environment where the designers work separately from the people creating the content, designers
use templates to ensure consistency across projects. Content developers do not have to worry about the workflow of
the project, the various standards involved, or the creation of the layout. All they have to do is follow the instructions
in the template and provide the required content in the relevant placeholders.
24
Creating a repository of templates requires a disciplined effort involving all stakeholders. However, the effort pays for
itself over time in terms of reduced development time for projects.
An Adobe Captivate project template consists of the following:
• Slides with placeholders for various Adobe Captivate objects
• Placeholders for the following:
• Recording slides
• Question slides.
• Master slides. For more information on Master Slides, see “Master slides” on page 45.
You can define and use object styles along with the project templates to ensure a uniform appearance for your projects.
When you create a project using a template, the placeholders in the template are marked with a placeholder icon. The
icon disappears when you insert an object into a placeholder.
Note: The placeholder objects are not visible when you preview or publish a project created with a project template.
In addition to placeholders, you can add all Adobe Captivate objects and supported media to templates. The template
serves as a ‘stencil’ only. Users can change the objects and placeholders without any restriction when creating a project
from the template.
To make a project template more effective, add slide notes providing information or instructions. Include information
on the recommended types and properties of objects, media, or slides that users are to insert in the placeholders.
1 Select File > New Project > Project Template.
2 Specify the dimensions of the project template, and click OK.
3 Set preferences for the template using the Edit > Preferences dialog box. The preferences are automatically applied
when you use the project template to create a project.
Last updated 6/14/2012
Page 31

USING CAPTIVATE
Creating Projects
4 Choose the look and feel for projects based on the template by clicking Themes > Themes. The Themes bar appears.
Click the required theme from the Themes bar.
You can also modify the theme to suit your requirements. For more information on themes, see “Themes” on
page 25.
Note: If you do not want to use themes, you can create your own layouts by inserting placeholder objects on the slides
(Insert > Placeholder Objects).
5 To insert placeholders for slides, select Insert > Placeholder Slides, and choose the type of slide placeholder.
6 Insert other Adobe Captivate objects, and required media.
Best practice is to add all objects or media that do not change from project to project (for example, a logo) as actual
objects. Use placeholders for objects or media that are specific to the project.
7 Save the file. The file is saved with a .cptl extension.
Create projects from project templates
1 Select File > New Project > Project From Template.
2 Navigate to the template file and click Open.
3 Double-click the placeholder and do the following:
• For placeholder objects, use the respective dialog box to add objects to the placeholder. The placeholder is
converted to a concrete object.
• For recording slide placeholders, double-click the placeholder slide to start recording.
• For question slide placeholders, double-click the placeholder slide to insert a question slide.
25
Customize the project size
When you start creating a new project, you are prompted to choose a predefine size for the project. You can also specify
a custom Width and Height for your project.
If you want to reuse the custom size frequently, you can save the project size and assign a name to it. By doing so, you
get to choose the custom size from the Select menu the next time you create a project.
1 In the New <type of project> Project dialog box, click Customize. The Custom Project Size dialog box appears.
2 Click New and type a name for the custom size. For example, “Size for Adobe Projects.”
3 Specify the height and width.
4 Click Save and then click OK.
The saved custom size now appears in the Select list of the New <type of project> Project dialog box.
Themes
Themes help your project look better with coordinated colors, well-planned layouts for slides, fonts and effects. When
you create a project, a default theme is applied to the project. You can change the theme by choosing one of the
preloaded themes that are shipped along with Adobe Captivate. You can customize a theme, save it as a different
theme, and reuse it for other projects.
Last updated 6/14/2012
Page 32

USING CAPTIVATE
Creating Projects
Constituents of a theme
Each theme consists of the following:
• Master slides (a minimum of seven)
• Main master slide, prefixed with the name of the theme
• Content master slide
• Question master slides (5 numbers)
• Object styles. For example, the 'Woody' theme contains styles such as Woody caption style, Failure, and Success
captions.
• Skin and TOC settings related to the theme
• Recording defaults
For a description about these slides, see “Master slides” on page 45.
You can modify each of these component of a theme. For more information, see Customize a theme.
The Themes bar (Themes > Themes) shows a representative content master slide of a theme.
Templates and themes
The difference between templates and themes is that templates decide 'when' and 'where' content (including media) is
to be placed while themes decide how the project looks. For example, consider that you want a standard approach to
all the elearning courses developed by your team. You require a pretest followed by content and then a post-test. You
can create a template with the required type of slide placeholders and also decide the number of slides that each of these
sections contain.
26
On the other hand, if you need an aquatic theme for the project background with coordinated colors for the slides, you
apply a theme.
The recommended workflow is to use a theme within the project template. By doing so, you can ensure that the
projects based on the template use a standard theme.
Apply themes
Click Themes > Apply Theme, and then select a theme (CPTM file).
A visual representation of a theme is shown in the Themes bar. To view the bar, click Themes > Themes. The Themes
bar appears at the top of the workspace. Use the drop-down at the top of the Themes bar to filter the themes or browse
for more themes.
For Adobe Captivate to apply themes effectively, ensure that you use uniform styles for objects. For example, all text
captions can be of a one single style.
You can apply themes to projects directly or use them in project templates for a standard look and feel.
When you apply a theme to a project:
• For each slide in the project, Adobe Captivate compares the linked master slide layout with those on the master
slides in the theme you apply. If a matching layout is found, the slide is mapped to that master slide. If a match is
not found, Adobe Cativate creates a new master slide and then maps the slide.
• Objects, layouts, skin editor, and TOC that use default settings of the existing theme are mapped to the respective
default styles in the applied theme. Any overrides to these elements are not retained in the project.
Last updated 6/14/2012
Page 33

USING CAPTIVATE
Creating Projects
When you copy and paste a slide into another project, the theme of the target project is applied to the slide. If the slide
contains objects and layouts that were overridden, the overridden settings are retained.
When you record a software simulation in a project, default captions and highlight boxes are mapped to the
corresponding styles in the project theme.
Customize themes
You can customize a theme by editing the constituent master slides, object styles, skin, and TOC settings.
For information on customizing:
• Master slides, see “Master slides” on page 45.
• Object styles, see “Object style” on page 61.
• Theme settings in the skin of a project, see “Skins” on page 213.
• Theme settings in TOC, see “Table of contents (TOC)” on page 216.
• Recording defaults, see “Set recording preferences” on page 41.
To save a customized theme, click Themes > Save Theme. Themes are saved as CPTM files.
27
Reuse themes across projects
1 I f you have modified a theme, save the changes by clicking Theme > Save Theme. The themes are saved as CPTM
files.
Changes to master slides, object styles, skin editor, and TOC theme settings now become a part of the saved theme.
2 Open the project in which you want to reuse the theme.
3 Click Themes > Apply Theme, and browse for the theme (CPTM file) that you saved earlier.
Enable backup file creation
Adobe Captivate creates a backup file for your project when you save it. When you re-save the project, the changes are
saved to the backup file too. The backup file is saved with a .bak extension.
If your project file gets corrupt, use the backup file to recover your project. Rename the backup file using a .cptx
extension, and open it. Changes that you made after the last save, however, are not reflected in the backup file.
The provision to create a backup file is enabled by default in the Preferences dialog box. You can choose to disable the
option if it interferes with the speed of saving the project.
Note: The size of the backup file might be larger than that of your main project.
1 Select Edit > Preferences (Windows) or Adobe Captivate > Preferences (Mac OS).
2 In the Preferences dialog box, select General Settings from the Global menu.
3 Select Generate Project Backup.
Last updated 6/14/2012
Page 34

Chapter 4: Recording Projects
Adobe Captivate lets you record:
• Software simulations (File > Record New Software Simulation)
• Video demonstrations (File > Record New Video Demo)
Before recording a project, you can choose the type and mode of recording in the recording window.
Types of recording
Automatic recording
When you record using automatic recording, Adobe Captivate captures screenshots automatically and places them on
separate slides. Mouse, keyboard, or system events are the common triggers for capturing screenshots. Automatic
recording is the most commonly used recording method in Adobe Captivate.
28
In the recording options (File > Record New Software Simulation) , you choose one of the following autorecording
modes:
• Demonstration mode
• Training mode
• Assessment mode
• Custom mode
Depending on the mode, one or more of the following objects are added automatically during the recording. You can
change recording preferences for the various modes. The descriptions for the various modes assume that you have not
changed the default recording preferences.
Text Captions Text captions are used to point out certain areas on a slide, explain concepts, or provide users with
additional information. Text captions can be created automatically or manually. If you are autorecording a project,
you can have Adobe Captivate automatically create text captions. Text captions are generated for the various mouse
and keyboard events.
The text captions use the labels in the application to describe a step. For example, if the user clicks File in the menu
bar, a text caption with the text, “Select the File menu” is created automatically. You can later edit the captions to your
requirements. When the user views the movie, the actions performed during recording are displayed along with the
captions
Text Entry Boxes Text entry boxes are Adobe Captivate objects that require user input. During recording in some of
the modes, text entry boxes with default hint, success, or failure captions are added to the slides. You can later edit the
text in these captions.
Click Boxes A click box is an object in Adobe Captivate that designates an area around the place where the mouse was
clicked during recording. Click boxes help users try out an application or website using the movie. After viewers click
a click box, you can have the project perform different actions. For example, the project resumes playing, opens a new
project, or opens a specific website.
Highlight boxes Highlight boxes are transparent, colored rectangles that can be placed over areas on a slide to draw
attention to the area. You can edit the formatting, color, transparency, and size of all highlight boxes. If you
Last updated 6/14/2012
Page 35

USING CAPTIVATE
Recording Projects
automatically record a project or slides, Adobe Captivate creates a highlight box for the area on which a mouse event
occurs. If you have an existing project, you can also add highlight boxes manually.
More Help topics
“Text captions” on page 78
“Highlight boxes” on page 91
“Click boxes” on page 118
“Text entry boxes” on page 121
Demonstration mode
Use the demonstration mode when you want to demonstrate a procedure or feature. The movie produced in this mode
however, does not provide any scope for user interaction. The user can only passively view actions that were performed
when the project was recorded.
When recording a movie in the demonstration mode, Adobe Captivate does the following:
• Adds text captions using the labels of the controls in the application. For example, if the user clicks File in the menu
bar, a text caption with the text, “Select the File menu” is created automatically.
• Adds highlight boxes to highlight those areas where the mouse is clicked.
• Adds text that is typed manually during the recording.
See “Record software simulations” on page 30 for more information.
29
Training mode
Use the training mode when you want the user to try the procedure during the movie. The movie moves to the next
slide only after the user has performed the previous action correctly.
When recording slides in training mode, Adobe Captivate does the following:
• Adds click boxes at places where the user must click the mouse.
• Adds text entry boxes for user input. The failure and hint captions are added to each text entry box.
See “Record software simulations” on page 30 for more information.
Assessment mode
Use the assessment mode when you want to test how well the user has understood a procedure. You can set a score for
every correct click. You can also set the number of times the user can attempt a procedure. When the user fails to click
the right option in the number of attempts provided, the movie moves to the next step. The user does not get any score
for the failed attempt.
When recording slides in assessment mode, Adobe Captivate does the following:
• Adds click boxes at places where the user must click the mouse.
• Adds text entry boxes for user input. The failure caption is added to each text entry box.
See “Record software simulations” on page 30 for more information.
Last updated 6/14/2012
Page 36

USING CAPTIVATE
Recording Projects
Custom mode
Use the custom mode when working on a project where you need a mix of features available in the other modes. This
mode allows you to achieve the highest level of customization in Adobe Captivate. Using the custom mode, you can
create a project that is part demo, part training, and also includes assessment. None of the Adobe Captivate objects are
added by default during recording in the Custom mode.
For example, let us consider a movie meant for training the user on editing a file. In the first few slides for simpler tasks
like opening the application and opening the file, you can retain the slides created in the demo mode. When you move
to the slides describing the procedure for editing, you can add the various objects with which the user can interact.
Finally, you can provide for assessment slides at the end of the project.
See “Record software simulations” on page 30 for more information.
More Help topics
“Set recording preferences” on page 41
Multimode recording
When you record an Adobe Captivate project, you can choose to record in more than one mode. Multimode recording
helps you save time when working on projects that require outputs in more than one autorecording mode.
30
See “Record software simulations” on page 30 for more information.
Manual recording
You can create a project manually by taking screenshots during recording. Use manual recording when you want to
pick and choose a few screenshots during the recording process. The procedure can get tedious for complicated
procedures involving many steps.
See “Record software simulations” on page 30 for more information.
More Help topics
“Set recording preferences” on page 41
“Recording in sync” on page 128
Record software simulations
1 Select File > Record New Software Simulation. The recording window appears.
2 Click Screen Area or Application.
Application Select this option if you want to specify the application which you want to record as part of your
project. In the Select Application menu, select the application that you want to record and select one of the
following:
• Custom Size Select this option if you want to customize the dimensions of the recorded project. You can choose
from a list of standard sizes, or define a custom size. The selected application is automatically resized to fit inside
the boundaries of the recording area. Best practice is to have a clear idea of the dimensions of the project before you
start recording it.
• Application Window Select this option if you want to record the entire application window. The dimensions of
the application are not altered. The recording rectangle is resized to fit the application.
Last updated 6/14/2012
Page 37

USING CAPTIVATE
Recording Projects
• Application Region Select this option if you want to record defined areas in an application. For example, if you
are recording a window that has three frames, the recording window snaps to individual frames when the mouse
moves over them. The dimensions of the application are not altered. The recording rectangle is resized to fit the
defined area in the application.
Screen Area Select this option when you want to capture all events that occur within an area on the screen.
• Custom Size Select this option if you want to record your project using a specific dimension. You can choose
from a list of standard sizes, or create your own custom size window.
• Full Screen Select this option if you want to set the size of the recording window to the size of your monitor
screen. The entire computer screen is treated as the recording window. If you work on dual monitors, you can
choose the monitor that you want to use for recording. Recording in this mode can potentially produce very large
projects and output file sizes due to the large screen resolution on monitors.
3 Click Automatic or Manual in the Recording Type area. For more information, see “Automatic recording” on
page 28, and “Manual recording” on page 30.
4 Do one or all of the following:
• Select a panning mode if you want the recording window to follow your movements across the screen. For more
information, see
“Panning” on page 41.
• If you are adding commentary during recording, select the type of audio input.
• To change the default settings that Adobe Captivate uses when recording, click Settings at the bottom of the
recording options. For more information on customizing recording preferences, see
“Set recording preferences”
on page 41.
5 Click Record.
6 If you have selected Manual recording, press Print Screen (Windows) or Command+F6 (Mac) every time you want
to take a screenshot during the procedure.
7 Press End key (in Windows) or Cmd + Enter (Mac OS) when you have completed recording.
Note: Alternatively, on Windows, click the task icon or the system tray icon to stop recording. On Mac, click the dock
icon or the status bar icon.
31
The recorded slides are now inserted in a new Adobe Captivate project.
For a demonstration of the recording process, see www.adobe.com/go/learn_recordtutorial_en.
Record additional slides for existing projects
1 Open the project in which you want to record additional slides.
2 Click the Record Additional Slides icon ( ).
3 In the Record Additional Slides dialog box, select the slide after which you want the recorded slides to be inserted
and click OK.
The recording window appears.
4 Set the recording options and click Record.
Note: You can record a video as an additional slide by selecting Video Demo in the recording options.
The newly recorded slides are inserted into your project after the slide you selected.
You can also add slides by importing them from other Adobe Captivate projects or PowerPoint presentations.
Last updated 6/14/2012
Page 38

USING CAPTIVATE
Recording Projects
Mark slides to revisit after recording
Sometimes, while recording simulations, you may click an option that you initially did not plan for. This action can
result in unwanted slides in your recorded project. To locate such unwanted screen captures later after recording the
entire project can be an arduous task, especially if you have many slides.
To locate the slides you want to delete or revisit in a recorded project, press Ctrl + Shift + Z while recording. For
example, if you click an option on the screen and realized that it was a wrong action during recording, press Ctrol +
Shift + Z.
The slide that corresponds to the action is marked with an Undo marker and is hidden in the project.
32
Slide with the ‘Undo’ marker
The Undo marker is basically a transparent text caption on the slide. If you want to retain the slide, select the caption,
and press Delete. Also, right-click the slide, and click Show Slide to unhide the slide.
Note: Note: You can change the keyboard shortcut for the undo marker in Preferences (Edit > Preferences > Recording >
Keys (Global)).
To edit the slide, right-click on the slide in the Filmstrip and click Show slide. To delete the marker, click it and press
Delete.
Recording tips
The following tips and tricks can help you create Adobe Captivate projects quickly and easily, while also giving you
professional, high-quality results:
Use automatic recording as far as possible Even for projects that need a few manually generated screenshots, consider
automatic recording. Set the autorecord option, but press Print Screen (Windows) or Command+F6 (Mac) whenever
you want to take an extra screenshot. This method is effective if you are recording a website that contains many popups, frames, and special effects. Adobe Captivate plays a camera shutter sound each time a screenshot is automatically
captured. To generate a screenshot at a place where you do not hear the sound, press Print Screen to manually take a
screenshot.
For example, if you are recording Microsoft Internet Explorer, there can be dynamic HTML or Flash menus that
appear only when the mouse rolls over them. Adobe Captivate does not automatically capture the change that occurs
on mouse rollover. Press Print Screen to manually capture the change.
Go slowly when recording, particularly when recording websites in Internet Explorer Perform actions more slowly
than you would normally during recording. It is especially important to go slowly when capturing actions on a website
in Internet Explorer. If you are manually recording, ensure that each web page is loaded before capturing a screenshot.
Wait for the camera shutter sound During autorecording, wait for the shutter sound before performing another
action.
Last updated 6/14/2012
Page 39

USING CAPTIVATE
Recording Projects
If you are manually recording, Adobe Captivate captures screenshots each time you press a designated key or key
combination. The default capture key is the Print Screen key. Each time you want to capture a screenshot, press the
Print Screen key; you'll hear the camera shutter sound.
Record video demonstrations
1 Click Video Demo on the Welcome screen. Or, click File > Record New Video Demo.
The recording window, marked by a red box, and the recording options appear.
2 Click Screen Area or Application based on what you want to record and specify the associated options:
Screen Area Select this option when you want to capture all events that occur within an area on the screen.
Custom Size Select this option if you want to customize the dimensions of the recorded project. You can choose
from a list of standard sizes, or define a custom size. The selected application is automatically resized to fit inside
the boundaries of the recording area. Best practice is to have a clear idea of the dimensions of the project before you
start recording it.
Full Screen Select this option if you want to set the size of the recording window to the size of your computer
monitor. The entire computer screen is treated as the recording window. If you work on dual monitors, you can
choose the monitor that you want to use for recording. Recording in this mode can potentially produce very large
projects and output file sizes due to the large screen resolution on monitors.
33
Application Select this option to specify the application which you want to record. The Select The Window To
Record drop-down lists all the open applications on your computer. Click the required application from this list.
Application Window Select this option if you want to record the entire application window. The dimensions of the
application are not altered. The recording rectangle is resized to fit the application.
Application Region Select this option if you want to record defined areas in an application. For example, if you are
recording a window that has three frames, the recording window snaps to individual frames when the mouse moves
over them. The dimensions of the application are not altered. The recording rectangle is resized to fit the defined
area in the application.
3 Do one or all of the following:
• Select a panning mode if you want the recording window to follow your movements across the screen. For more
information, see
“Panning” on page 41.
• If you are adding narration during recording, select the type of audio input.
• To change the default settings that Adobe Captivate uses when recording a video demo, click Settings. For more
information on customizing recording preferences, see
4 Click Record.
5 Press End key (in Windows) or Cmd + Enter (Mac OS) when you have completed the recording.
“Set video recording preferences” on page 42.
Note: Alternatively, on Windows, click the task icon or the system tray icon to stop recording. On Mac, click the dock
icon or the status bar icon.
The preview of the recorded video appears and starts playing. You can do one or all of the following:
• Publish the recorded video as an MP4 file and save it on your computer. To do so, click . For more information,
see “Publish video as an MP4 file” on page 40.
• Directly publish the video to YouTube, Twitter, or Facebook. To do so, click . For more information, see
“Publish video to YouTube” on page 40.
Last updated 6/14/2012
Page 40

USING CAPTIVATE
Recording Projects
• Edit the video in Adobe Captivate and enhance it by adding captions, PIP videos, and pan and zoom effect. You can
then publish the video to YouTube, Twitter, Facebook, or save it as an MP4 file.
To edit the video, click Edit. See “Edit videos” on page 34 for more information.
Edit videos
You can enter the video editing mode by clicking Edit in the video preview window.
34
Edit button in the video preview window
A .CPVC file opens in Adobe Captivate. You can now edit the video to split or trim it, add effects, audio, and the
following objects:
• Text captions
• Highlight boxes
• Images
• Smart shapes
• Mouse
• Animation
• Picture-In-Picture videos (PIP video)
See “Noninteractive Objects and Media” on page 78 for information on adding these objects.
A .CPVC file is slightly different from the regular Adobe Captivate project or a CPTX file. The following table
summarizes these differences:
Last updated 6/14/2012
Page 41

USING CAPTIVATE
Recording Projects
CPTX file CPVC file
35
Is based on a 'slide' paradigm. After
recording, you can see the individual slides
in the Filmstrip.
You can edit every slide in the Filmstrip by
clicking them.
You can insert both interactive and noninteractive objects.
You can insert quizzes. You cannot add quizzes directly. You can create a
You can preview the whole project, the
current slide, or specific slides.
Is not based on the 'slide' paradigm. After recording, the
file contains a single video clip that you can see in the
Timeline.
You can edit the video clip to cut, copy, or trim it between
two points using the Video Editing options in the
Properties.
You can insert only the non-interactive objects, text
captions and highlight boxes.
separate CPTX project with assessments, publish the
CPVC files as MP4 files, and insert into the CPTX project.
You can preview either the whole project or the current
frame on stage.
Properties of a video demo project
Click anywhere on the stage outside the recorded video to view the properties of the video demo in the Property
Inspector.
Stage Click to change the fill color of the project background. You can also apply gradient fills or pattern fills for the
background. For more information on gradient fills, see
page 106.
Background Click <<browse icon>> to select an image as the background. This background is visible on the frames
that do not contain the recorded video. For example, you split the video and insert objects such as a text caption
between the video clips. The background is applied to the frame with the text caption.
“Apply gradient fills” on page 106and “Apply texture fills” on
Note: If the image you choose is larger than the dimensions of the video frame, the Resize/Crop Image dialog box appears.
Choose appropriate options to continue.
Start Time Indicates from which point in Timeline the video is published. By default, the value is set to the beginning
of the video clip.
End Time Indicates until which point in Timeline the video is published. By default, the value is set to the end of the
video clip.
Use Start Time and End Time options to publish a portion of the video. For example, if the total length of the video is
60 seconds, you can publish a portion of the video from 10 to 45 seconds.
Properties of recorded video clips
Name Type a unique name for the video clip.
Audio Specify the transition, edit, or remove the audio associated with the video clip. See “Add audio to a video
project” on page 38 for more information.
Properties of PIP videos
Name Type a unique name for the video clip.
Shadow Click to apply shadow to the video clip. Choose the direction and a preset or customize the shadow effect by
clicking Custom. For more information, see
Reflection Click to apply reflection to the video clip. Click the required preset. For more information, see “Add
reflection to objects” on page 68.
“Apply shadows to objects” on page 67.
Last updated 6/14/2012
Page 42

USING CAPTIVATE
Recording Projects
Transform Resize the dimensions of the video clip or modify the position of the clip by specifying X and y values. You
can also rotate the clip by specifying an angle.
Audio Specify the transition, edit, or remove the audio associated with the video clip. See “Add audio to a video
project” on page 38 for more information.
Timeline in video projects
The Timeline in video projects is different from CPTX projects in terms of how objects and videos are grouped:
• In video projects, unlike CPTX projects, all objects are placed in a single layer in the Timeline
• PIP videos and recorded video clips are placed in different layers
• Audio and recorded video clips are placed in the same layer
Add pan and zoom effect
The pan and zoom effect helps you draw users' attention to a specific area or an action in the video. For example, in a
software simulation, you can pan the screen to a group of icons and then zoom in closer to a specific icon.
1 Play the video file using the Play button in the Timeline.
2 Pause (click the play button again) at the point where you require the pan and zoom effect.
3 Click Pan & Zoom in the Timeline. The Pan and Zoom icon appears in the video clip and the Pan & Zoom panel
appears.
The Pan & Zoom panel displays the frame at the point you chose in the video.
36
Pan & Zoom icons in Timeline
To move the pan and zoom point to a different location on the video clip, drag-and-drop the icon.
4 To specify the area to be magnified, resize the blue box around the frame using the handles. Then, drag-and-drop
the box to the required position on the frame. The smaller the box, the greater is the magnification.
You can also specify the magnification value in terms of percentage using the Scale slider or box.
5 Use the Speed slider to specify how fast Adobe Captivate has to zoom in.
To delete a pan and zoom point, click the icon in the timeline and press the Delete key.
Apply transitions to video
1 Click the transition icon that appears at the beginning and end of the video clip.
Last updated 6/14/2012
Page 43

USING CAPTIVATE
Recording Projects
Transition icons in Timeline
2 Choose a transition effect from the Transitions panel. To see a preview of a transition effect, hover your mouse over
the effect.
3 In the Speed list at the top of the Transition panel, click the required speed for the transition.
To remove the transition effect, click the transition icon, and click No Transition from the Transitions panel.
Split recorded video clips
You can split the video clip to insert separator text or videos (PIP). For example, you can split the video clip to insert
a summary of what users learnt until that point in the video.
37
When you split a video clip, the resultant clips continue to exist on the same layer in the Timeline.
Here's an example of how you can insert separator text between two parts of a video clip:
1 Click the video clip in the Timeline.
2 Click to play the video and click the icon again to pause at the point where you want to split the video.
3 Click Split in the Timeline. The Timeline now shows two video clips.
Important: Other objects, such as, text captions or highlight boxes in the project are also split along with the video clip.
Preview the video to adjust the timing of these objects.
4 Drag-and-drop the second clip to create space for the text that you want to insert.
5 Click Insert > Text Caption. The default text caption appears on a separate layer on the Timeline.
6 Drag-and-drop the text caption in the Timeline and position it so that it corresponds to the space between the two
parts of the video clip.
7 Preview the project to check the timing of the text caption.
Note: The text caption appears as a separate frame or a slide. The background of this screen is the one that you set for
the video project. To change the background, drag-and-drop the stage anywhere outside the video, and then click Stage
in the Property Inspector.
You can make the transition between the video clips interesting by adding effects. When you split a video clip, a
transition icon appears at the split point in the Timeline. Click the icon to choose an effect from the Transitions panel.
Note: Each video clip has a transition icon at the beginning and end. If you move the second video clip, another transition
icon appears at the beginning of the clip. When you merge the transition icons by placing the video clips adjacent to each
other, the transition effect used in the subsequent video clip is retained.
Last updated 6/14/2012
Page 44

USING CAPTIVATE
Recording Projects
Trim video clips
You can trim video clips to cut unwanted portions of the video.
1 Click the video clip in the Timeline.
2 Click to play the video and click the icon again to pause at the point where you want to trim the video.
3 Click Trim in the Timeline. Start and end markers that define the region for trimming appear on the video clip.
4 Click or to move the start and end trim markers to the current playhead position. You can also click and
drag the trim markers left or right to choose the portion of the video clip for trimming.
Important: Objects, such as, text captions or highlight boxes that are within the cross section of the trim markers are
also cut along with the video clip.
5 Click Trim in the Timeline.
Two separate video clips appear with transition icons. Click the icon to choose a transition effect.
Add audio to a video project
You can record or import an audio clip (WAV or mp3 files):
• As background audio for the entire project (Audio > Import to > Background; Audio > Record to > Background).
• As background or narration for any PIP in the project. Click the PIP in the Timeline, and then click Audio > Import
To > PIP, or Audio > Record To > PIP.
• As video narration to individual video clips in the project. Click the video clip, and then click Audio > Import To
> Video Narration, or Audio > Record To > Video Narration.
If you have split a video clip into multiple clips, you can add separate audio clips to each video clip. To do so, rightclick the video clip, and choose Record To or Import To.
38
You can record audio as narration for the entire project at once using Audio > Record To > Project Narration.
For information on editing audio, see “Edit audio” on page 136.
Edit mouse points
Click the mouse icon and modify the properties in the Property Inspector:
1 Click Edit > Edit Mouse Points. The mouse icons appear on the video clip in the Timeline indicating the frames
that have mouse actions.
Last updated 6/14/2012
Page 45

USING CAPTIVATE
Recording Projects
Mouse point icons in the Timeline
2 Click the mouse icon and modify the properties in the Property Inspector:
Options Choose the required pointer. Click Browse for any pointers stored on your local disk.
Double Mouse Size Choose to double the size of the pointer.
39
Show Mouse Toggle to show or hide the mouse action. When you hide the mouse action, the mouse icon is still
visible on the video clip. However, when you play the video, the action from the previous mouse point to the hidden
one is not visible.
Smoothen Mouse Path By default, the mouse path is rough, traced by the actual movement of the mouse during
recording. Select this option to make the mouse path smooth either using a straight line or a curve.
Reduce Speed Before Click Select this option to slow the mouse movement down before the click occurs. This
option is useful for a long mouse path that moves quickly and stops suddenly.
Note: This option appears only if you have selected Smoothen Mouse Path.
Show Mouse Click Adds a visual click effect to the mouse movement.
• Default Displays a quick, small burst of color when the user clicks the slide. You can select a color for the color
burst.
• Custom Select this option to use a SWF file as a visual click effect. Adobe Captivate includes two effects you can
use. Test them by clicking the pop-up menu, selecting one, and then clicking Play. View the effect in the small
preview window on the right.
3 To apply the modified properties to multiple mouse points in the video, click and click one of the options.
Insert mouse actions
In addition to the mouse actions that you capture while recording the video, you can insert new mouse actions into
the video.
1 Click the video clip in the Timeline.
2 Click to play the video and click the icon again to pause at the point where you want to insert a mouse action.
3 Click Insert > Mouse. A pointer appears on the frame at the playhead point. Adobe Captivate plots the mouse
position based on the coordinates derived from the previous and the subsequent mouse points.
4 Drag-and-drop the pointer to the required place on the frame.
Last updated 6/14/2012
Page 46

USING CAPTIVATE
Recording Projects
5 Edit the properties using the Property Inspector. For details on the different properties you can edit, see “Change
mouse properties” on page 92.
Recording additional video
1 In the CPVC file, click Insert > Video Recording.
For information on recording video from within CPTX files, see “Insert videos in CPTX files” on page 41.
2 Select the recording options and the area you want to record, and click Record.
The new video clip appears after the existing video clips on the Timeline.
Publish video projects
Publish video as an MP4 file
1 In the full screen mode, click . In the CPVC file, click File > Publish.
2 Specify a title for the project.
3 Specify a folder in which the project must be published. By default, the project is published in the folder specified
in the project preferences.
4 Click one of the options in the Select Preset list.
Adobe Captivate automatically sets the video settings based on the option you select. If necessary, you can
customize the settings by selecting the Customize Video Settings check box. For the description of the settings, see
“Video settings” on page 243.
40
After publishing a project as an MP4 file, you can do the following:
• Upload it to the device stores or to YouTube. You can also share the video over social media, such as Twitter and
Facebook. See
“Publish projects as MP4 files” on page 242 for information.
• Distribute the file to your users as a stand-alone video over email or host it on your web server.
• Stream or embed the MP4 file using Flash.
Publish video to YouTube
In the full screen mode, click . In the CPVC file, click File > Publish to YouTube.
See “Upload projects to YouTube directly from Adobe Captivate” on page 244 for more information.
Publish a specific portion of the video
1 Drag-and-drop the black start and end markers to define the portion of the video you want to publish.
You can also specify the Start and End time in the Property Inspector. Click anywhere on stage outside the video to
view the Start and End time.
2 Do one of the following actions:
• Click File > publish to publish the portion of the video as an MP4 file. See “Publish video as an MP4 file” on
page 40for more information.
• Click File > Publish to YouTube to publish the portion of the video directly to YouTube. See “Upload projects
to YouTube directly from Adobe Captivate” on page 244 for more information.
Last updated 6/14/2012
Page 47

USING CAPTIVATE
Recording Projects
Insert videos in CPTX files
Click the Record additional slides icon ( ), and then click Video Demo in the recording options.
The recording video appears in the Filmstrip with the webcam icon.
Webcam icon with the video slide
To edit the video, click the slide, and then click Edit Video Demo in the Property Inspector. For information on editing
videos, see
Click Exit at the upper-left corner to save the changes to the video file and return to the CPTX file.
“Edit videos” on page 34.
41
Pause while recording projects
You can pause while recording an Adobe Captivate project. Any action performed after a project is paused is not
recorded.
1 Open Adobe Captivate and begin recording a new project or slide.
2 When you want to pause recording, press the Pause/Break key (on Windows) or Cmd + F2 (on Mac OS) on the
keyboard. When you want to restart recording, press Pause/Break or Cmd + F2 again.
Note: You can change the keys that you want to use for pausing or resuming projects in the Preferences dialog box.
Set recording preferences
Adobe Captivate uses a default set of preferences for panning and other settings when recording or creating projects.
You can customize these preferences using the various options available in the Preferences dialog box.
Panning
Use panning when you want the recording window to follow the movement of your mouse pointer across the screen.
Panning helps you capture events across a large screen even when the recording window is smaller than the size of the
screen.
The following panning options are available in Adobe Captivate:
Automatic Panning The recording window automatically moves along with the pointer whenever you move the
mouse during recording.
Last updated 6/14/2012
Page 48

USING CAPTIVATE
Recording Projects
Manual Panning You must manually move the recording window to the area where the next event takes place. In all
other respects, It is like the automatic panning option.
More Help topics
“Automatic recording” on page 28
“Manual recording” on page 30
Set global recording preferences
Select Edit > Preferences (Windows) or Adobe Captivate > Preferences (Mac OS). In the Preferences dialog box, select
Settings from the Recording menu.
Option Description
42
Narration Records audio as you record the project. You cannot enable camera sounds or keyboard tap
Actions in real time Record actions using their actual speed.
Camera sounds A “camera shutter” sound is played whenever a screenshot is captured during recording. It is
Keystrokes Records keyboard actions like typing text on the screen. Adobe Captivate records keyboard
Hear keyboard tap sounds Determines whether keyboard press sounds are audible during recording. The keyboard press
Recording Window The red border of the recording window is not displayed during recording.
Task Icon Hides the task icon during recording.
System Tray Icon Hides the system tray icon during recording. This icon is the small Adobe Captivate icon that is
Move new windows inside recording
area
Drag and drop actions Adobe Captivate switches automatically to video mode when recording drag-and-drop
Mouse Wheel Actions Adobe Captivate switches automatically to video mode when recording mouse movements.
sounds when you have chosen narration for a project.
helpful to turn on this sound so you know exactly when a screenshot is captured, especially
when using the autorecording feature. The camera sound is not included in the finished project.
input, but does not create a slide for every character that is typed.
sounds are not included in the finished project.
This option is available only on Windows.
displayed in the system tray in the lower-right corner of the computer screen. Use this option if
you do not want to record the icon when recording the project.
Adobe Captivate automatically moves any new window during recording into the recording
window. Use this option when recording an application in which many dialog boxes open as
you use the application.
actions.
Set video recording preferences
Adobe Captivate automatically captures some actions in the video mode during autorecording. You can choose to
disable this feature in the Preferences dialog box. You can also set options to optimize the size of the video SWF file
and set the color mode for the video file.
Select Edit > Preferences (Windows) or Adobe Captivate > Preferences (Mac OS). In the Preferences dialog box, select
Video Demo from the Recording menu.
Last updated 6/14/2012
Page 49

USING CAPTIVATE
Recording Projects
Option Description
Show mouse in Video Demo Mode Displays mouse movements when the video is played.
Working folder Location of the generated temporary video file on your computer.
Change keyboard shortcuts for recording
You can choose your own keyboard shortcuts for actions that are involved when recording a project using the
Preferences dialog box. For example, the End key (in Windows) or Cmd + Enter (Mac OS) is used to stop recording a
project in Adobe Captivate. You can change that by entering a different key in the dialog box.
1 Select Edit > Preferences (Windows) or Adobe Captivate > Preferences (Mac OS).
2 In the Preferences dialog box, select Keys - (Global) from the Recording menu.
3 Click inside the field that you want to change.
4 Type the keyboard shortcut.
Set Preferences for the different modes
Some of the options for recording modes are disabled in Adobe Captivate. The reason for disabling the options is based
on the logic for recording in that mode. However, you can still enable some of the options if you have a special
requirement.
43
For example, one wouldn't usually add text captions in an assessment movie. So, the options for text captions are not
enabled in Adobe Captivate. You can enable them in the Preferences dialog box if you have a special requirement.
1 Select Edit > Preferences (Windows) or Adobe Captivate > Preferences (Mac OS).
2 In the Preferences dialog box, select Modes from the Recording menu.
3 In the Mode menu, select the recording mode you want to customize. Then, choose the objects you want to be
inserted automatically during recording:
Option Description
Add Text Captions Automatically creates captions based on user and system actions performed during
Convert Tool Tips To Rollover
Captions
Use Smart Shapes Instead of Captions Inserts the specified smart shape for captions.
Show Mouse Location And Movement Displays mouse movements during autorecording.
autorecording. The text captions use the labels in the application to describe a step. For
example, if the user clicks File in the menu bar, a text caption with the text, “Select the File
menu” is created automatically.
Automatically converts any tool tips on the screens you are capturing to rollover captions. Tool
tips are small floating text windows that appear when the mouse hovers over buttons. This
option is not selected by default for any of the recording modes.
Last updated 6/14/2012
Page 50

USING CAPTIVATE
Recording Projects
Option Description
Add highlight boxes on click Automatically adds a highlight box around the area where the mouse is clicked.
44
Add Click Boxes On Mouse Click
• Automatically creates click boxes whenever you click screens you are autorecording.
• Enables or disables the hint, success, and failure captions.
• Sets the number of times the user can click before the movie moves to the next slide.
• Enables cursor display when the user moves the mouse over the mouse areas
Automatically Add Text Entry Boxes
For Text fields
• Automatically creates text entry boxes whenever you click text boxes you are autorecording.
• Enables or disables the hint, success, and failure captions.
• Sets the number of times the user can enter text within the same text entry box before the
movie moves to the next slide.
Note: The options mentioned in the table are enabled or disabled based on the recording mode you have chosen.
Change recording defaults for objects
Adobe Captivate uses a default set of styles when inserting objects such as text captions and highlight boxes during
recording. You can change these default settings using the Preferences dialog box.
Select Edit > Preferences (Windows) or Adobe Captivate > Preferences (Mac OS). In the Preferences dialog box, select
Defaults from the Recording menu. Change the styles for the objects as required.
To create a new object style, click Create New Style and create a new style in the Object Style Manager.
More Help topics
“Text captions” on page 78
“Highlight boxes” on page 91
Last updated 6/14/2012
Page 51

Chapter 5: Slides
Adobe Captivate projects are composed of slides that are played in succession as a movie. A slide is the smallest unit
of a project.
Much of the work you do in Adobe Captivate is done at the slide level. In fact, after you have set your preferences and
completed your recording, you will probably work nearly exclusively at the slide level until you are ready to preview
and publish your project.
Adobe Captivate has different types of slides. You can include some or all of the following slide types in a single project:
• Blank slides are useful when you want to create a slide from scratch.
• Image slides contain an image in JPG, JPEG, GIF, PNG, BMP, ICO, EMF, or WMF format inserted as a
background. You can create an entire project from image slides and use it as an album.
• Question slides contain quizzing functionality.
• PowerPoint slides are slides imported from a PowerPoint presentation.
• Animation slides contain an animation in SWF or GIF format.
• Master slides that help you define a uniform look and feel for all the above slides.
45
Master slides
Master slides define background and common objects such as logos, headers, and footers for your slides. They provide
a uniform appearance for your entire project.
All the artefacts on a master slide, such as, objects and placeholders reflect on the slide that is linked with the master
slide.
A group of master slides make up a theme. For more information on themes, see “Themes” on page 25.
When you create a blank project or a project from template, Adobe Captivate uses the default (Blank) theme. A theme
contains the following types of master slides:
Main master slide The main master slide is the first slide in the Master Slide panel. The name of this slide is the same
as the name of the theme. Objects and background color of this master slide appear on all other master slides. Each
theme has one main master slide.
Content master slides Contains layouts and objects that you can use for content slides, for example, a Title master
slide can be used for the title of the project. A theme can contain one or more content master slides.
Question master slides Each theme contains a separate master slide for the following question types:
• Matching
• Hot spot
• Likert
• Other question types: multiple choice, fill-in-the-blank, true-false question, short answer, and sequence questions
• Result slide
Each question master slide contains placeholder questions, answers, and captions with the style related to the theme.
Last updated 6/14/2012
Page 52

USING CAPTIVATE
Slides
Each slide, except main master slide, contains placeholders for different objects such as text caption, images, or a
generic content placeholder. A content placeholder lets you insert any of the following:
• Text caption
• Text animation
• Image
• FLV or F4V video (event video)
• SWF animation
You can insert new quiz and content master slides or edit an exiting slide to suit your requirements.
Viewing master slides
1 Select Window > Master Slide.
2 To view and edit a master slide on stage, select it in the master slide panel.
Master slide panel
The Master slide panel displays all master slides your project has. Unless you have added additional master slides, the
Master Slide panel displays the slides associated with the current theme of the project.
46
Timeline
There is no timing information for master slides. The timeline for a master slide helps only to order, lock, or hide the
objects added to it.
Adding a master slide
To add additional master slides, do one of the following actions:
• Insert > Quiz Master Slide and then choose the required type of slide
• Insert > Content Master Slide
Though a project contains multiple master slides, you can link a slide to only one master slide.
Use the Property Inspector (Window > Properties) to:
• Label the master slide: Specify a unique label in the text box.
• Provide background color: Deselect Project Background and then select a color from Stage.
• Insert background images: Click the Browse icon to select a background image.
Add objects to master slides
You can insert the following standard objects to a master slide:
• Text Caption
• Rollover Caption
• Rollover Image
• Highlight Box
All other standard objects are disabled.
Last updated 6/14/2012
Page 53

USING CAPTIVATE
Slides
You can also insert the following:
• Text Animation
• Widget
• Image
• Animation
• FLV/F4V files (event video)
Note: You cannot add audio to a master slide.
You can add placeholder objects on a master slide. While authoring, you can double-click the placeholders on the
slides based on the master slide and insert appropriate content.
To add objects to a master slide,
1 Select the master slide in the master slide strip.
2 Add objects in the same way as you do in the slides in your project.
Using master slides
When you work on your project slides, use the Property Inspector (Window > Properties) to:
47
• Link to a different master slide: In the Master Slide drop-down list, make appropriate selection. You can also apply
a Master Slide to a group of slides.
• Display master slide objects on top of the objects in your slide: Check Master Slide Object on Top.
Note: Objects on the main master slide are always below the objects on other master slides in the Z-order.
Master slide maintains its own timeline. Therefore, master slide objects are not shown on the timeline of the linked
slide. You cannot adjust the timeline of master slide objects or change their Z-order on a project slide timeline.
• Use master slide background: Select this option to use background color or background image from master slide.
Editing Master slides
Objects on a master slide can be modified only on the master slide. The objects cannot be selected or edited on the slide
that inherits the master slide.
On the slides in the Filmstrip, you can edit or delete the placeholders that are inherited from a master slide.
Reusing Master slides
• Duplicate master slide: Right-click (Windows) or Control-click (Mac OS) and then select duplicate.
• Copying contents: Select the contents and then click copy.
• Import/Export: You cannot import or export master slides, but you can copy and paste them across projects.
• Import/Export to XML/Microsoft Word: Like the content on your project slides, you can import/export the
master slide content to XML and Microsoft word.
Slide properties
You can set the properties for a slide using the Property inspector (Window > Properties).
Last updated 6/14/2012
Page 54

USING CAPTIVATE
Slides
Properties panel
Label The name of the slide. The slide label appears under the slide in the Filmstrip. It is a good practice to name slides.
When multiple users are working on the same project, naming slides helps to identify them easily.
Accessibility Click to open the Slide Accessibility dialog box, which lets you add or type in text that can be read to users
with disabilities who use screen readers. You can import slide notes to enable accessibility for them. For more
information, see
Master Slide Select the master slide that must be linked to the slide.
• Master Slide Objects on Top Select to place the objects in the master slide on top of other objects on the slide.
• Use Master Slide Background Select to use the background of the master slide as the slide background.
• Project Background Select to use the background settings in the project preferences for the slide. This option is
available only if you deselect the Use Master Slide Background option.
• Stage Click the box to access the color palette and choose a background color for the slide. You can also apply a
gradient fill or a pattern fill to the background.
Note: This option is available if you have not selected project or master slide background.
Background Select to change the background image on the slide by selecting an image from the project’s Library. This
option is available when Use Master Slide Background option is not selected.
“Add accessibility text to slides” on page 228.
48
Quality Select the quality level for the slide: Low (8-bit), Optimized, JPEG, and High Quality.
Note: Selecting the Optimized, JPEG, or High Quality format may increase the file size and the time needed to download
your project. You should only use a format other than Low (8-bit) when appropriate.
Display Time Use to change the duration for which the slide plays. The maximum value is 1 hour (3600 seconds).
Transition Select a transition effect for the slide. Transition effects make the slide transition interesting and eye-
catching.
Action options
You can define the navigation options every time the user views a slide or moves away from the slide. The On Enter
menu displays the actions that you can set for the slide when it is displayed. The On Exit menu displays actions that
you can set when the user exits the slide. The following list describes actions available in both the menus:
Note: The options Go To Previous Slide, Go To Next Slide, Go To Last Visited Slide, Jump To Slide, and No Action are
available only in the On Exit menu.
Continue The movie moves to the next defined action.
Open URL Or File A web browser opens with the specified web page if the user has Internet connectivity. Alternatively,
you could open a specified file for the user.
Open Another Project Opens the specified Adobe Captivate project.
Send E-mail To A draft of the default e-mail editor opens with the e-mail address specified in the To field.
Execute JavaScript Adobe Captivate runs the specified JavaScript.
Execute Advanced Actions Adobe Captivate runs the script written using the application.
Play Audio Adobe Captivate plays the specified audio when the slide is played. The duration for which the audio is
played is equal to the duration of the slide or the selected audio file, whichever is shorter. If users perform any action
on the slide, for example, pause the slide, the audio stops and does not play again.
Last updated 6/14/2012
Page 55

USING CAPTIVATE
Slides
Note: If you use multiple Play Audio actions in Advanced Actions, only the audio corresponding to the first Play Audio
action is played.
Show When the user performs the required action, the specified hidden object is made visible
Hide When the user performs the required action, the specified object is hidden from the user.
Enable When the user performs the required action, it activates another object in the project. This option is available
only for interactive objects.
Disable When the user performs the required action, it disables another object in the project. This option is available
only for interactive objects.
Assign When the user performs the required action, a new value is assigned for a variable.
Increment When the user performs the required action, the value of the specified variable is incremented accordingly.
Decrement When the user performs the required action, the value of the specified variable is decremented
accordingly.
Apply Effect When the user performs the required action, the effect associated with the specified object is applied.
Go To The Previous Slide The movie moves to the previous slide.
Go To The Next Slide The movie moves to the next slide.
49
Go To The Slide Last Visited The movie moves to the previously viewed slide.
Return To Quiz Takes users back to:
• The last attempted question slide if users answered it incorrectly or skipped the question.
• The question after the last attempted question slide if users answered the question correctly.
Jump To Slide The movie moves to the specified slide.
No Action Nothing happens when the user exits the slide.
Audio options
Fade In [#] Seconds Specifies the time for audio to fade in to full volume.
Fade Out [#] Seconds Specifies the time for audio to fade out to silence.
Loop Audio Plays the audio file continuously till the slide exits.
Stop Background Audio Stops playing any background audio associated with the slide.
Add Audio Displays the Slide Audio dialog box that you can use to record audio for the slide.
Add slides
Adobe Captivate offers a wide variety of options for adding slides to a project, including recording, importing, and
copying. You can add different types of slides such as blank, image, quiz, or animation.
Last updated 6/14/2012
Page 56

USING CAPTIVATE
Slides
Record additional slides for a project
There may be cases in which you record an Adobe Captivate project and begin working at the slide level, only to realize
that you need to record a few more slides. In this case, you probably don't want to rerecord the entire project but just
a few actions. Adobe Captivate allows you to do this by recording new slides and inserting the slides in an existing
project. For more information, see
“Record additional slides for existing projects” on page 31.
Copy slides from other projects
1 In an open project, right-click (Windows) or Control-click (Mac OS) the slide to copy. To select multiple slides,
press Shift or Control on the keyboard, click the slides, and then right-click (Windows) or Control-click (Mac OS).
2 Select Copy.
3 Open the Adobe Captivate project in which you want to paste the slides.
4 Right-click (Windows) or Control-click (Mac OS) the slide after which you want the new slide or slides to appear.
(For example, if you want to paste the copied slide as Slide 6 of your project, click the slide currently labeled Slide 5.)
5 Select Paste.
Enable rescaling of slides during import
Adobe Captivate can automatically resize the content of imported slides according to the dimensions of the project to
which the slide is being imported.
50
1 Select Edit > Preferences (Windows) or Adobe Captivate > Preferences (Mac OS).
2 Select General Settings from the Global menu.
3 Select Rescale Imported/Pasted slide.
Duplicate slides
Duplicating slides is an easy way to expand your projects. For example, if you carefully design a slide with a certain
background color, layout, caption, and highlight box, you can simply duplicate that slide and change some of the
elements or text to add more information to your project.
Master Slides are another way of achieving uniform look and feel for multiple slides.
❖ In an open project, do one of the following:
• Right-click (Windows) or Control-click (Mac OS) the slide to copy and select Duplicate.
• Select a slide and press Control+D.
To select multiple slides, press Shift or Control on the keyboard while clicking the desired slides. To select all slides,
right-click (Windows) or Control-click (Mac OS) on a slide and select Select All Slides.
The slide or slides you selected are duplicated and placed in the project. You can edit and work with the new slides just
like the original slides.
Insert blank slides
1 In an open project, right-click (Windows) or Control-click (Mac OS) the slide after which you want the new blank
slide or slides to appear.
2 Select Insert > Blank Slide.
Last updated 6/14/2012
Page 57

USING CAPTIVATE
Slides
The new slide is added to your project. You can edit and work with the new slide just like other slides in the project.
Insert new or stencil slides
‘Stencil’ slides are those that inherit the master slide associated with the slide that you select.
1 In an open project, right-click (Windows) or Control-click (Mac OS) the slide after which you want the new slide
to appear.
2 Select Insert > New Slide.
A new ‘stencil’ slide appears in the Filmstrip. You can edit the slide as required. You can also associate a different
master slide using the Property Inspector (General > Master Slide list).
Insert images as slides
Image slides are slides that have an image inserted into their background.
1 Open an Adobe Captivate project.
2 Right-click (Windows) or Control-click (Mac OS) the slide after which you want the new image slide or slides to
appear.
3 Select Insert > Slide > Image Slide.
4 Browse to and select the image that you want to import in the Open dialog box.
5 If the image that you are trying to import is larger in dimensions than that of your slide, the Resize/Crop Image
dialog box appears. Do one of the following:
Fit To Stage Resizes the image to fit the dimensions of the slide.
51
Crop Displays a bounding box with dimensions corresponding to that of the project. Resize the handles of the box
to select the area that you want displayed on the slide. If you selected Constrain Proportions, Adobe Captivate
maintains the height-to-width ratio of the bounding box.
Zoom You can zoom in and zoom out of the image by moving the slider. Alternatively, you can choose from a list
of standard zoom sizes from the menu.
Constrain Proportions Maintains the height-to-width ratio of the bounding box used to crop the image. This
option is enabled only when you choose to crop the image. When you disable this option, resize the bounding box,
and enable the option again; the new dimensions are used thereafter to calculate the ratio.
In addition to the above options, you can also set tone controls (brightness, sharpness, and contrast) and adjust
color ranges (alpha, hue, and saturation). You can also flip or rotate the image.
Insert slides from a PowerPoint presentation
You can add PowerPoint slides to the end of a project or within a project.
1 In an open project, select Insert > Slide > PowerPoint slide.
2 Select a PowerPoint presentation and click Open.
3 Select Import Slides and Insert After The Selected Slide Below to add new slides after the slide you select from the
list and click OK.
4 In the Convert PowerPoint Presentations dialog box, do the following:
• Clear the Include check box of a slide to exclude from importing.
• Clear the Linked check box to remove the linkage to the source PowerPoint file.
Last updated 6/14/2012
Page 58

USING CAPTIVATE
Slides
• Specify how the slides must advance: Automatically or upon the click of mouse.
Insert animation slides
You can insert a SWF, AVI, or animated GIF file as a new slide.
Note: Adding animation as a slide is most appropriate with larger animation files.
1 In an open project select Insert > Slide > Animation Slide.
2 Navigate to the animation file you want to insert (SWF, AVI, or animated GIF) and click Open. The animation slide
is generated and added to the project.
It is important to set the correct frame rate. All imported animation files play at the rate selected in the project
Preferences dialog box, regardless of the rate prior to when the file is imported. The default setting is 30 Flash frames
per second and is appropriate in most cases. You may need to change the rate if you are embedding your Adobe
Captivate SWF file in another SWF file that has a frame rate different than 30.
When you create an animation slide, the amount of time the slide is displayed in the project automatically defaults to
the length of the animation file itself. For example, if the animation file that you use to create a new animation slide is
only 1.2 seconds in length, the animation slide appears for 1.2 seconds. To change the duration of the slide, click the
slide in the Filmstrip, and in the Property inspector, enter a new number of seconds in Display Time. Or use the
Timeline to change the slide display time.
52
Edit slides
Use the Property Inspector (Windows > Properties) of the slides to edit them.
Change background color of slides
By default, the slides use the background color that is set in the corresponding master slides.
1 Select the slide (s) in the Filmstrip. To select multiple slides, hold down the Ctrl or the Shift key while selecting the
slides.
2 In the Property inspector, clear the Use Master Slide Background check box.
Now, the background set in the project preferences is used as default.
3 To use a background other than the one set in the project preferences, clear the Project Background check box and
click the Stage color palette.
4 Do one of the following:
• Select a color for the background.
• Click to apply a gradient fill. For more information on gradients, see “Apply gradient fills” on page 106.
• Click to apply a pattern or an image as the background fill. For more information on using pattern fills, see
“Apply texture fills” on page 106.
Using images in the background
By default, the slides use the background that is set in the corresponding master slides.
1 Select the slide (s) in the Filmstrip. To select multiple slides, hold down the Ctrl or the Shift key while selecting the
slides.
Last updated 6/14/2012
Page 59

USING CAPTIVATE
Slides
2 In the Property inspector, clear the Use Master Slide Background check box.
3 Click the browse icon below the Background area.
• If the library does not contain any image, you will be prompted to browse for the image. Navigate to the location
of the image, select it, and click Open.
• If the library already contains images, you will be prompted to choose an image from the library. Select an image
and click OK. To use an image that does not exist in the library, click Import in the Select Image from Library
dialog box.
Editing background images
Click the edit icon in the General section of the slide’s Property Inspector. Edit the required attributes of the image in
the Resize/Crop Image dialog box.
Add plain text to a slide
As you edit a project, you may want to add some text to the slide but not have the text appear as a text caption over the
slide. There is an easy trick you can use to add plain text to a slide: simply add the text as a transparent text caption.
1 Open the slide on which you want to insert the text caption.
2 Select Insert > Standard Objects > Text Caption.
3 In the Property Inspector, select Transparent as the Caption Type in the General area.
Note: If you create a transparent caption, avoid underlining text. Underlined text might affect the quality of the text.
53
Edit text recorded on a slide
When you record text being typed, a new slide is created for every line break. Each line of typed text is treated as a
single object and appears as a separate layer on the Timeline. You can replace text recorded on a slide with new text
along with typing effects. For example, if you have recorded text being typed in an editing program and you want to
change the recorded text on the slide later, you can use this option.
Before you record text being typed, ensure that the option to record keystrokes has been enabled. For more
information, see
1 In an open project, right-click (Windows) or Control-click (Mac OS) the Typing layer in the Timeline, and select
Replace With Text Animation.
2 In the General area of the Property Inspector, select one of the options in the Effect menu.
3 Click Properties, type the replacement text on the slide, and then click OK.
The text on the slide is replaced with the entered text. In the Timeline, the typing text object is replaced with the
text animation object, and the overwritten text appears on the object in the Timeline.
“Set global recording preferences” on page 42.
Label slides
It is easier to identify and keep track of slides using their label instead of their slide number. The label of the slide
appears under the slide.
To label a slide, open the slide and enter a name for it in the Label text box of the Property Inspector.
Last updated 6/14/2012
Page 60

USING CAPTIVATE
Slides
Move to a specific slide
To jump to a specific slide, type the number of the slide in the Application Bar at the top of the Workspace.
Lock slides
Adobe Captivate gives you the option to lock individual slides. When you lock a slide, all objects on the slide can be
viewed but not edited. This feature is useful if you want to send your project to others for review but do not want them
to make changes to objects.
You can tell that a slide is locked by looking for the small lock icon. This icon appears below a locked slide in the
Filmstrip.
❖ In an open project, right-click (Windows) or Control-click (Mac OS) the slide you want to lock and select Lock
Slide.
To select multiple slides, press Shift or Control on the keyboard while clicking on the required slides. To select all slides,
Edit > Select All.
54
Hide slides
Adobe Captivate allows you to hide an individual slide in a project; the slide stays in the project but is hidden from
view when the project is played. This option is useful in several situations, such as if others are reviewing the project,
but information on certain slides is changing so you want to hide the slides until they are correct.
Hide slides
Right-click (Windows) or Control-click (Mac OS) a slide and select Hide Slide. The slide is dimmed in the Filmstrip
and the eye is displayed at the bottom of the slide.
To show the slide, right-click (Windows) or Control-click (Mac OS) and select Show Slide or click the eye icon at the
bottom of the slide in the Filmstrip.
Include or exclude hidden slides when publishing handouts
1 In an open project, select File > Publish.
2 Select Print on the left panel.
3 In Type, select Handouts.
4 In the Handout Layout Options area, select Include Hidden Slides.
5 Click Publish.
Last updated 6/14/2012
Page 61

USING CAPTIVATE
Slides
Group slides
When the number of slides becomes unmanageable, you can group them. By expanding and collapsing groups, you
can view subsets of the slides instead of all slides at once. Groups also provide a useful overview for the project, and
they provide a convenient way of deleting or hiding multiple slides at once (for example, slides that you don’t want to
publish).
To help associate slides with their group, you can mark grouped slides with the same border color. The color is not
displayed when the project is run.
Create a slide group
1 In an open project, click a slide that you want to group, and use Control-click or Shift-click to select the other slides
for the group.
2 Right-click (Windows) or Control-click (Mac OS) and select Group > Create.
The selected slides are grouped into a single group slide with their numbers and descriptions displayed on it.
Name slide groups and mark them
1 Click the group slide in the Filmstrip.
2 In the Property Inspector, type a name for the slide group in the Title text box. This title appears at the bottom of
the grouped slide.
3 From the Color palette, select a color for the border of all the slides in the group. This color is not displayed when
the project is run.
55
Expand or collapse a slide group
Right-click (Windows) or Control-click (Mac OS) the group slide and select Group > Expand or Group > Collapse.
A faster way is to click the arrow icon on top of the group slide.
Ungroup slides
Right-click (Windows) or Control-click (Mac OS) the group slide and select Group > Remove.
Change slide order
To reorder slides, select them and drag them to the new position in the Filmstrip.
You can select multiple slides by pressing Shift or Control on the keyboard while clicking the desired slides. To select
all slides, select Edit > Select All.
Last updated 6/14/2012
Page 62

USING CAPTIVATE
Slides
Delete slides
Deleting a slide permanently removes the slide from the project.
❖ Do one of the following:
• Right-click (Windows) or Control-click (Mac OS) the slide you want to delete, and select Delete from the menu.
• Select the slide, and press Delete.
Slide notes
You can add slide notes and convert them into an audio file using the text-to-speech converter in Adobe Captivate.
You can also convert slide notes to closed captioned text. Unlike slide notes, closed captioned text appears on the slide
during runtime.
You can also use slide notes to communicate with users who do not have any audio equipment or are hearing impaired.
Slide notes are a good location for adding extra information about a slide, such as numerical details, supporting
materials, or footnote text.
56
Add slide notes
1 Select Window > Slide Notes.
2 In the Slide Notes panel, click the + icon to add a new slide note.
3 Type the slide notes
Slide notes can act as instructions for developers or as reminders for unfinished items. Notes are not displayed when
the movie is played.
Slide notes are automatically imported when you import slides from Microsoft PowerPoint.
If you export your project to Microsoft Word to create handouts, you have the option to include slide notes in the
document. This can be useful when you want to add extra information for reviewers when you publish the project as
a Microsoft Word document.
Convert slide notes to speech or closed captioned text
You can convert text in the slide notes into an audio file using text-to-speech software from NeoSpeech™. The
following voices from NeoSpeech are supported in Adobe Captivate:
• Kate: English female voice
• Paul: English male voice
• Bridget: British English female voice
• Julie: US English female voice
• Chloe: Canadian French female voice
You can install NeoSpeech using the Adobe Captivate installation CD or download it from the Adobe website. For
detailed instructions on how to install NeoSpeech, see
“Install text to speech converters” on page 57.
Note: You can also use third-party voices or the voices installed with your operating system. See “Using third-party voices
for speech text” on page 58.
Last updated 6/14/2012
Page 63

USING CAPTIVATE
Slides
When you use NeoSpeech voices, you can modify different aspects of the narration using the native NeoSpeech tags.
www.adobe.com/go/learn_neospeechtags_en to know how you can tweak the speed, pitch, and volume of
See
NeoSpeech voices.
When you convert text to speech, the audio file is inserted into the corresponding slide. Multiple slide notes are merged
into a single audio file and appear on the Timeline as a single object. You can also convert slide notes in the panel to
closed captions in a single click.
The audio file pauses at locations where you have inserted commas or periods in the slide notes.
When you play the movie:
• The slide notes are read aloud to the user.
• The closed caption text on the slide is displayed to the user.
1 To convert the slide notes to audio:
a Select the check boxes in the text-to-speech column and corresponds to the notes you want to convert to audio.
b Click Text-to-Speech.
c In the Speech Management dialog box, select a speech agent and click Generate Audio.
To convert additional text to speech, click the + icon, type the text, and then click Generate Audio.
57
Note: When you edit a slide note, you must click Generate Audio again for the changes to be applied.
2 To convert the slide notes to closed captions:
a Select the check boxes in the closed captions column and corresponds to the notes you want to convert to closed
captions.
Note: The closed captioning check boxes are greyed out if you the slide does not contain an audio. If a slide contains
video closed captions and then you add audio closed captions, the latter takes precedence.
b Click Closed Captioning.
c Click the + icon to add additional closed captions. Click the ‘-’ icon to remove closed captions.
d To time a closed caption, click the header of the caption that displays the start and end time, and drag the
playhead in the audio clip.
e Click CC Project Settings to change the font, size, color, background, and the number of lines in which the
captions must be displayed.
f To enable the display of closed captions in the published projects, go to Project > Skin Editor, and click Closed
Captioning.
The ‘CC’ button appears in the playbar. While playing or previewing the project, click the ‘CC’ button to view
the closed captions.
Install text to speech converters
If you have not installed the text-to-speech software during installation, do one of the following:
• Install using the Adobe Captivate installation CD. Re-run the installation CD and do one of the following:
• (Windows only)Click Install Text To Speech Voices in the autoplay options.
• Run the .exe (Windows) or the .app (Mac) file in the Add-ons/NeoSpeech Text To Speech Voices folder on the
installation CD.
Last updated 6/14/2012
Page 64

USING CAPTIVATE
Slides
• Download the installer from one of the following appropriate locations:
• Windows 32-bit: http://www.adobe.com/go/Captivate_Assets_installer
• Windows 64-bit: http://www.adobe.com/go/Captivate_ voices_installer_win64
• Mac: http://www.adobe.com/go/Captivate_ voices_installer_mac
If you have problems installing the text to speech software, see www.adobe.com/go/learn_ttsmac_en.
Using third-party voices for speech text
You can purchase voices from third-party vendors and use them seamlessly in Adobe Captivate.
Note: Ensure that these voice comply with your operating system’s speech APIs.
Install the voices on your computers using the installers provided by the vendors. The new installed voices get listed
in the Speech Agent list of the Audio > Speech Management dialog box.
Resolving the, “unable to decode and import the selected wav - mp3 file” error
This error might be displayed when you are using Adobe Captivate on Windows Vista. You must register the Adobe
DLL to fix this error.
58
1 Close Adobe Captivate.
2 Run Command Prompt in the admin mode.
3 Enter the location of the directory where you have installed Adobe Captivate.
4 Run regsvr32 NSAudio.dll. The message, “Registration of DLL successful” is displayed.
5 Right-click Adobe Captivate in the Program Files menu, and select Run As Administrator.
Add speech text to multiple slides
You can add speech text to multiple slides using the Speech Management dialog box. To add variety to the movie, you
can choose different speech agents for different slides. For example, you can use a male voice and a female voice for
alternate slides.
1 Select Audio > Speech Management.
2 In Speech Management dialog box, select the slides to which you want to add the slide notes, and click the + icon.
3 Type the slide notes in the highlighted areas.
4 To generate audio for the slide notes:
a Select the slide notes to be converted to audio.
b In the Speech Agent list, select the voice that you want to use for the audio.
c Click Generate Audio.
Note: When you edit a slide note, you must click Generate Audio again for the changes to be applied.
Disable closed captions in a slide
You can prevent closed captions from appearing when the movie is played. Clear the check boxes in the closed captions
column corresponding to the notes in the Slide Notes panel.
Last updated 6/14/2012
Page 65

USING CAPTIVATE
Slides
Delete slide notes
To delete slide notes, click next to the arrow that corresponds to the slide notes and then click the ‘-’ icon.
Slide transitions
Transitions are special effects that appear when one slide changes to another. Transitions signal the end of one slide
and the beginning of another.
1 In the Filmstrip, click the slide for which you want to add a transition effect.
2 In the General area of the Property Inspector, select one of the effects from the Transition list.
3 If you want to apply the transition to all slides, select multiple slides in the Filmstrip and specify the required
transition effect.
Tips for introductory slides
• Add sound. Adobe Captivate makes it easy to add sound to projects, and sound is very powerful in an introduction.
You can add existing sound files or record your own voice-over. You can include a welcome message or play some
appropriate music.
Adobe Captivate contains a gallery that has buttons, sounds, and animations (in SWF format) for you to use in
your projects. By default, the gallery is stored in the following location when you install Adobe Captivate:
C:\Program Files\Adobe\Adobe Captivate 6\Gallery (on Windows); /Applications/Adobe Captivate 6/Gallery (on
Mac OS).
59
• Use special effects. If you are going to use special effects in your project, why not start off with them? Special effects
(such as fading, for example) create a polished and professional look right from the start.
• Use animated text. For an easy and impressive introductory slide, use the Adobe Captivate animated text feature.
This is a fast way to create a sophisticated look for your project.
• Use captions strategically. Add multiple captions to your introductory slide and then carefully set their timing so
they fade in and out, one at a time.
Last updated 6/14/2012
Page 66

Chapter 6: Adding and Managing Objects
Objects are different elements that you can add to Adobe Captivate slides. These objects enhance the usability and
interactivity of your Adobe Captivate project.
Adobe Captivate objects can be broadly classified as follows:
Interactive objects Objects that perform an action when the user interacts with them using a mouse or keyboard. You
can assign a score for user interactions with such objects.
For example, a click box is an interactive object that performs a defined action when the user clicks it. You can assign
points for every correct click. The following interactive objects are available in Adobe Captivate:
• “Click boxes” on page 118
• “Text entry boxes” on page 121
• “Buttons” on page 114
• “Widgets” on page 151
Noninteractive objects Objects that are used to display information to the user. You cannot assign scores to
noninteractive objects.
60
The following noninteractive objects are available in Adobe Captivate:
• “Text captions” on page 78
• “Rollover captions” on page 89
• “Highlight boxes” on page 91
• “Mouse” on page 92
• “Rollover slidelets” on page 95
• “Zoom areas” on page 98
• “Images and rollover images” on page 100
• “Smart shapes” on page 104
• “Animations” on page 108
• “Animated text” on page 111
• “Video” on page 143
Controlling the visibility of objects
You can hide an object on a slide, and define conditions that must be satisfied for the object to be displayed.
The following example illustrates how to hide an image on a slide until the user clicks the Show Image button.
1 Select Insert > Image to insert an image on the slide.
2 In the Property Inspector, type a name for the image in the Name text box. For example, My_Image.
3 Clear the Visible check box.
4 Select Insert > Standard Objects > Button.
Last updated 6/14/2012
Page 67

USING CAPTIVATE
Adding and Managing Objects
5 In the Action area of the Property Inspector, select Show in the On Success list, and then select My_Image in the
Show list.
When you play the movie, the image appears only when you click the button.
Object style
Object style is a set of visual attributes, such as color and font. Objects in a project automatically inherit the styles
defined in the theme applied to the project.
You can do the following with object styles:
• Customize object styles by modifying the predefined style attributes
• Import or export custom object styles from one project to another
• Search for objects that use a specific style
Customize object styles
1 Go to Edit > Object Style Manager.
2 From the list of objects, select the object for which you want to customize the style.
Note: Runtime Dialog is for the messages that are displayed when users click the Submit All button. For more
information on Submit All, see
“Submitting all answers simultaneously” on page 207.
61
3 Click Clone, and then enter a name for the custom style.
4 Specify the style properties, and click OK.
5 To apply the style to an object, select the object and then select the object style from the Properties panel.
Editing object styles
Edit object styles using the Properties panel
The changes made to the object styles using the Properties panel are applied only to the selected instances of an object.
When an object style is modified using this panel, the name of the style is prefixed with a '+' mark. This mark indicates
that the style is now in an overridden state.
• Click to apply the changes to objects that use specific styles. Click to merge the changes into the style. To
replace any overridden instances of the style in the project, select Replace Overridden Styles.
• Click to create a style that contains the modifications.
Edit object styles using the Object Style Manager
1 Go to Edit > Object Style Manager.
2 From the list of objects, select the object whose style you want to edit.
3 From the list of styles, select the style you want to edit.
4 Modify the properties of the style as required.
5 Do either of the following:
• To apply the changes and continue working with the Object Style Manager, click Apply.
Last updated 6/14/2012
Page 68

USING CAPTIVATE
Adding and Managing Objects
• To apply the changes and exit the Object Style Manager, click OK.
The changes made to the object styles using the Object Style Manager are applied to all instances of the object.
However, instances of objects that are in the overridden state (indicated by a ‘+’ mark in the Properties panel) are not
updated with the changes. To update such objects, select the objects and click
in the Properties panel.
Export, import, and delete object styles
❖ Go to Edit > Object Style Manager.
• To export, select an option in the Export drop-down list and then click Export. Select a location to store the
object style (in .cps format).
• To import, click Import and then select the .cps file that corresponds to the required object style.
• To delete, select the style to delete. Select a style to replace the current style, and then click OK.
Finding objects with specific styles
1 Go to Edit > Find And Replace. The Find And Replace panel appears.
2 Select the type of object in the Search In drop-down list.
3 Select the style in the Style drop-down list.
4 Do either of the following:
• To find the objects that use the specified style one after the other, click Find Next.
• To find all the objects in the project that use the specified style, click Find All. The search results are grouped
slide-wise in the Find And Replace panel.
62
Object effects
Object effects help you quickly draw users' attention to the required objects on a slide. To see the effects that you can
apply to objects, select an object, go to Window > Effects, and click
For a detailed description of these effects, see this post on Lieve Weymeis’s blog.
You can create effects in Adobe Flash and use them in Adobe Captivate. For more information, see “Creating custom
effects in Adobe Flash” on page 64.
For an overview of object effects, see www.adobe.com/go/learn_cp_objecteffects_en.
Showing and hiding the Effects panel
Go to Windows menu, and then click Effects.
Options on the Effects panel
Effect Properties Properties of an effect that is applied to an object.
Live Preview Mode Shows how the object effect looks when the video is played.
Animation Trigger The trigger for a specific object effect. The triggers can be time-based or event-based. Object effects
with the time-based trigger are applied after the previous object is played. Object effects with event-based triggers are
applied when specific events occur, such as, a click of a button or an entry to a specific slide.
.
Last updated 6/14/2012
Page 69

USING CAPTIVATE
Adding and Managing Objects
For a specific object, you can apply effects with both time-based and event-based triggers. Object effects with eventbased triggers take precedence over effects with time-based triggers.
Creating event-based animation triggers
1 Select the object that is the base for the event. For example, to apply an effect to an object after a specific slide begins,
select the slide.
2 In the Actions panel, select Apply Effect in the On Enter or On Success drop-down lists.
3 In the Object Name drop-down list, select the object to which you want to apply an effect.
An event-based animation trigger for the selected object is created and listed in the Effects panel. You can choose the
event-based trigger while applying an effect to this object.
Applying effects to objects
1 Right-click (Windows) or Control-click (Mac OS) the object and then select Effects.
2 In the Animation Trigger drop-down list, select a trigger for the effect. By default, the time-based trigger is selected.
To apply the object effect when a specific event occurs, create an event-based trigger, and then select it in the Effects
panel.
3 Click and select the effect to apply to the object. To use an already saved effect, click Browse and locate the XML
file that corresponds to the effect.
You can create a sequence of effects by applying multiple effects to a single object.
63
4 Click Live Preview Mode to preview the effect on the object. Click Edit Mode to return to the editing mode.
5 To apply the effect to multiple objects, click and select either
• Apply To All Items To apply the effect to all objects that belong to the object type.
• Apply To All Items Of Same Style To apply to all objects that use the same object style.
Defining motion paths for objects
1 Right-click (Windows) or Control-click (Mac OS) the object and select Effects.
2 In the Animation Trigger drop-down list, select a trigger for the effect. By default, the time-based trigger is selected.
To apply the object effect when a specific event occurs, create an event-based trigger, and then select it in the Effects
panel.
3 Click , select Motion Path, and then select the type of motion path you want to apply.
4 Click the symbol that appears at the right corner of the object. The direction of the motion path indicated by an
arrow appears.
5 To change the direction of motion, click the arrowhead and drag it in the new direction.
Modifying object effects
Use the Effect Properties panel in the Effects panel to modify the properties of an object effect. To show or hide
properties, change the default values, or the range of values, edit the
object effect. The XML files for the default object effects are at <Installation folder>/Gallery/Effects (Windows)
\Applications\ Adobe Captivate 6\Gallery\Effects (Mac OS).
<effect_config> section in the XML file of the
Last updated 6/14/2012
Page 70

USING CAPTIVATE
Adding and Managing Objects
Creating custom effects in Adobe Flash
You can save the classic tweens as XML files in Flash and then use the effects in Adobe Captivate. To select and apply
an effect created in Flash, select the object, click
You can create the effects with any default duration you want. For a 30 fps project, an effect with 60 frames has a default
duration of 2 seconds.
To make the parameters of the effect available on the user interface for editing, edit the XML file to specify the required
parameters. These parameters appear on the left side of the Effects panel.
To enable editing of parameters:
1 Open the XML file and in the Keyframes element, identify the property that you want to make available for editing
on the user interface.
This property typically has a numerical value assigned to it. For the list of properties that the Keyframes element
can contain and their description, see
www.adobe.com/go/learn_cp_flashactionscript_en.
2 Change the numerical value of the property in the Keyframes element to a string.
3 Add a new element, effect_config to the XML file. In this element, add a config_item element for every
property that you want to make available for editing on the user interface. For details on the elements and attributes
that you can add in this element, see
“XML elements for effects configuration parameters” on page 64.
4 In the config_item element (child of effect_config), add the attribute property_value.
5 Specify the string that you assigned to the property in step 2 as the value for this attribute.
6 Add the other attributes, such as type and default_value. For more information, see “XML elements for effects
configuration parameters” on page 64.
7 Repeat steps 4, 5, and 6 to enable editing for as many properties as you want.
in Window > Effects panel, and then click Browse.
64
XML elements for effects configuration parameters
The hierarchy of the effect_config element is as follows:
<effect_config>
<config_item>
<effect_property type="number" property_value="BLUR_X" default_value="50">
</config-item>
<config_item>
<effect_property type="list" property_value="QUALITY" default_value="1">
<list_items>
<list_item>
</list_item>
</list_items>
</effect_property>
</config_item>
<config_item>
<effect_property type="color" >
<effect_sub_property>
</effect_sub_property>
</effect_property>
</config_item>
</effect_config>
Last updated 6/14/2012
Page 71

USING CAPTIVATE
Adding and Managing Objects
Element Attribute Value Type Description
65
effect_config effect_type motion_path Use this attribute to display the handles for editing the
config_item display_name String Specify the name of the configuration item (property)
effect_property property_value
This attribute is
mandatory.
default_value Number Specify the default value displayed on the user
valid_range
Syntax:
valid_range="{
{0,255}}"
type
This attribute is
mandatory.
number Use this type to indicate that the configuration item is a
String Specify the value of the configuration item. This value
Number Specify the range of values applicable for the
x and y coordinates of the motion path.
displayed to users on the Effects panel.
must be the same as the one that corresponds to the
appropriate property in the ‘Keyframes’ element.
For example, in the Glow.XML file (Gallery > Effects >
Filters), the Keyframe element contains BLUR_X as the
value for blurX. To make the value of ‘blur’ editable from
the user interface, add BLUR_X as the property_value in
the effect_config element.
interface.
configuration item. For example,
valid_range="{{0,255}}" indicates that the lowest value
is 0 and the highest is 255.
You can specify the attribute ‘modifiers’ to modify the
value specified on the user interface.
number. You can specify the following attributes with
this type:
• valid_range
• increment
• modifiers
• decimal_places
list Use this type to indicate that the configuration item is a
drop-down list. You can specify the following attributes
with this type:
• name
• value
color Use this type to indicate that the configuration item is
to be associated with a color palette. You can specify
the following attributes with this type:
• rgb
• alpha
bool Use this type to indicate that the configuration item is a
seperator Use this type to separate the configuration items with a
Boolean. The configuration item is associated with a
check box.
The default value can be true or false.
horizontal space on the user interface.
This type can be used only for the config_item element.
Last updated 6/14/2012
Page 72

USING CAPTIVATE
Adding and Managing Objects
Element Attribute Value Type Description
66
list_item
(child of
effect_property
list_items)
and
effect_sub_prope
rty
(child of
effect_property)
increment Number Specify the value by which the parameter must be
modifiers
Syntax:
modifiers=
"{offset:0,mul
tiplier:0.01}"
decimal_places Number Specify the number of decimal places to be allowed for
name String Specify the name of the list item(s).
value Number Specify the value that must be posted back to the
rgb Use this attribute to specify the default hexadecimal
• offset
• multiplier
Number Use this attribute to modify the value specified on the
incremented when you click the parameter value, holddown the mouse button, and move the mouse.
user interface. Use Offset to increase or decrease the
value specified on the user interface. To decrease the
user-specified value, use a negative number as the
Offset.
Use multiplier to multiply the value specified on the
user interface by a number.
This attribute can be used with the type ‘number’ only.
the configuration item. For example, a value of 3 allows
you to specify 0.001 and not 0.00001.
Keyframes section when users select a list item.
RGB number. For example, specify rgb=”ff0000” for red.
This attribute is valid for the type ‘color’ only.
alpha Number Use this attribute to specify the default transparency of
the color.
This attribute is valid for the type ‘color’ only.
Best practices for creating effects in Flash
• Ensure that the FPS of the Flash application you are creating for effects is 30.
• Ensure the value of ‘property_value’ in the effect_config section of the effect file (XML file) is the same as that of
the one in the Keyframe section.
• Break a single effect into multiple effects if the number of parameters is more than five. You can then create a
sequence of these effects to achieve the desired result.
• Avoid exporting an effect created using frame by frame animations in Flash. You cannot achieve the desired results
when such effects are used in Adobe Captivate.
Instead, create effects using classic tweens and import these tweens into Adobe Captivate.
• Group the effect parameters by keyframes. You can use the ‘seperator’ type to group related properties.
• Check if the XML file of the effect exported from Flash is valid, before using it in Adobe Captivate. To do so, open
the XML file in a browser or an XML editor.
Saving and deleting effects
1 Click in the Effects panel.
Last updated 6/14/2012
Page 73

USING CAPTIVATE
Adding and Managing Objects
2 Browse to the location where you want to save the effect or the effect sequence, and click Save. The effect sequence
is saved as an XML file.
3 To delete an effect, select the effect, and then click .
After saving an effect sequence, you can apply it to another object in the project.
When you use the effect sequence again (at least once) in the project, it becomes available in the Advanced Actions
dialog box.
Note: However, when you apply the effect sequence using this dialog box, the result of the effect may differ. For example,
the duration of the effect does not get scaled proportionately based on the object's timeline. See
www.adobe.com/go/learn_introtoeffects_en for more information.
Apply shadows to objects
You can apply shadow effects to all objects in Adobe Captivate, including the placeholder objects. You can also apply
shadow effects to objects on Master Slides.
1 Select the object on the slide. You can also select multiple objects by holding down the Shift key (Windows) or the
Control key (Mac).
2 In the Property Inspector, click Enable in the Shadow accordion. The shadow is applied to the object with default
settings. If you have applied a shadow to any object before, those shadow settings are applied by default.
3 To modify the shadow, do one or both of the following actions:
• Click one of the options in the Direction check list.
• Click one of the preset options, or specify the required properties, such as, color (with transparency), distance,
blur, and angle.
Note: You can modify these properties even after selecting a preset.
67
4 To apply the effect to multiple objects, click and choose one of the options.
Apply shadows through object effects
Select the object and click Add Effect > Filters > DropShadow in the Effects panel (Windows > Effects).
If you apply a shadow to an object using both Property Inspector and Effects panel, both settings are applied based on
the effect's timeline.
For example, consider that you have applied a gray color shadow to a rectangle using the Property Inspector. You then
apply the shadow object effect to the rectangle, and specify the color as green. You time the effect such that it gets
triggered 2 seconds after the slide begins and lasts until the end of slide.
When the project is played, the gray shadow is displayed for the first 2 seconds. After 2 seconds, both gray and green
color shadows are displayed for the rest of the slide.
Here are the differences between the two methods of applying shadows to objects:
Last updated 6/14/2012
Page 74

USING CAPTIVATE
Adding and Managing Objects
Through Property Inspector Through Effects panel
The shadow is applied to the object instantly. The shadow is applied based on the timeline of the shadow effect.
68
The shadow is visible to you at edit time, on stage. The shadow is not visible during edit time. You can see the effect applied
The shadow can be merged with the slide background by
clicking ‘Merge with Background’.
during the preview or in the published output.
The shadow cannot be merged with the slide background.
Add reflection to objects
You can add reflection to all objects and placeholders, except the following:
• Mouse
• Click box
• Rollover area
• Zoom area
• Rollover slidelet
• Text animation
• Zoom destination
• Answer items in question slides
1 Select the object on the slide. You can also select multiple objects by holding down the Shift key (Windows) or the
Control key (Mac).
2 In the Property Inspector, click Reflection in the Shadow & Reflection accordion. The reflection is added to the
object with default settings. If you have added a reflection to any object before, those reflection settings are applied
by default.
3 To modify the reflection, click one of the preset options.
4 To add reflection to multiple objects, click and choose one of the options.
Important: To get object reflection in the published output, choose Flash Player 10 or later in the publish settings.
Rotate objects
You can apply a 2D rotation to objects on a slide. 2-D rotation is turning of an object by an angle about a fixed point,
which in Adobe Captivate is the center of the object.
You can rotate all objects except the following:
• Slidelet
• Mouse
• Answers for question slide objects
• Zoom destination and Zoom source
1 Click the object that you want to rotate. A rotation symbol appears at the top handle of the object.
Last updated 6/14/2012
Page 75

USING CAPTIVATE
Adding and Managing Objects
2 Click the symbol and move the mouse in the direction. While you move the mouse, Adobe Captivate displays a
dotted-line preview of the position of the object on the stage.
3 Release the mouse button when the object is positioned in the required angle.
Alternatively, select the object on stage, and specify the angle of rotation in the Property Inspector (Transform
accordion > Angle).
When you rotate objects with text, the text is also rotated along with the object.
To reset the rotation angle to 0°, double-click the rotation symbol.
Note: The rotation is not applied to animations and slide videos while they are played on stage. Adobe Captivate applies
the rotation appropriately in the project preview and published output of the project.
Object rotation and object effects
You can rotate objects through object effects too. If you apply a rotation object effect to an already rotated object, it
rotates further when the effect gets triggered.
For example, consider that you have rotated a rectangle by 45°. You then apply the rotation object effect to the
rectangle, and specify the angle as 30°. You time the effect such that it gets triggered 2 seconds after the slide begins
and lasts until the end of slide.
69
When the project is played, the rectangle is rotated by 45° for the first 2 seconds. For the rest of the slide, the rectangle
is rotated by 75°.
Rotation of objects in a slidelet
The rotation of objects within a slidelet is limited by the boundaries of the slidelet. This means, if you rotate an object
and a portion of it potentially protrudes out of the slidelet boundary, then the rotation does not take effect.
Manage Library objects
View objects in the Library
1 Select Window > Library.
The Library panel appears.
2 Open a folder (Audio, Backgrounds, Images, Media) to view the objects in that category.
3 Click an individual object to display it in the Library preview pane.
In addition to viewing image files, you can play audio and animation files in the Library preview pane.
Reuse an object listed in the Library
1 Select Window > Library.
2 In the Library panel, expand the folder for the category of object you want to reuse.
3 Click the object that you want to reuse and preview the object in the preview pane.
4 Drag the object to the selected slide or slidelet. The object becomes a part of the slide or slidelet depending on where
it is placed.
Last updated 6/14/2012
Page 76

USING CAPTIVATE
Adding and Managing Objects
Note: After you copy the object to the slide, editing the properties of the object will not affect other instances of that object
in the project.
Reuse an object in a different project Library
1 Select Window > Library.
2 In the toolbar of the Library panel, click the browse icon.
3 Navigate to, and select, the project that contains the objects you want to reuse and click Open.
The library for the other project opens in a separate and expandable window.
4 Click to select the object that you want to reuse.
5 Drag the object to the selected slide stage or to the appropriate folder in your current project Library.
The new objects now appear in your current project Library, even if you dragged them directly onto a slide. You can
reuse them as many times as you want.
Note: After you open the Library of another Adobe Captivate project, that project stays in the Open Library menu. You
can quickly access that project Library at any time.
More Help topics
“Adobe Captivate Library” on page 11
70
Delete unused objects from the Library
1 In the Library panel (Window > Library) of your project, click . The unused items are highlighted in the
Library.
2 Click .
Managing objects with the Main Options toolbar
The Main Options toolbar contains the following icons to help you manage objects:
• Cut, copy, paste, delete, and duplicate
• Record additional slides for the current project
• Record audio
• Record background audio
• Collaborate (using Acrobat.com)
• Bring selected object to front
• Send selected object to back
• Bring selected objects forward in z-order
• Send selected objects backward in z-order
• Snap to object
• Show/hide grid
• Snap to grid
Last updated 6/14/2012
Page 77

USING CAPTIVATE
Adding and Managing Objects
Copy, paste, and duplicate objects
After you have created an object, you can copy that object and paste it onto the same slide, a different slide in your
project, or several slides in your project at the same time. This can save you a great deal of time, especially if you create
intricate objects with specific sizes, colors, and formatting.
You can also copy and paste objects between different projects.
Note: To reuse media objects that appear in the Library, simply drag the object from the Library onto the slide.
When objects from a slide are copied into a slidelet, the following properties of the objects are modified:
• If timing for the object is specified as Rest Of Slide or Rest Of Project, it is changed to Rest Of Slidelet.
• The option Synchronize With Project loses its validity for FLV files.
Copy an object to a different slide
1 Open the slide that contains the object.
2 Right-click (Windows) or Control-click (Mac OS) the object and select Copy.
3 Open the slide to which you want to copy the object.
4 Right-click (Windows) or Control-click (Mac OS) the slide and select Paste.
71
Copy an object to multiple slides
1 Open the slide that contains the object.
2 Right-click (Windows) or Control-click (Mac OS) the object and select Copy.
3 In the Filmstrip, select the slides to which you want to copy the object. Hold down the Shift key and click
consecutive slides, or hold down the Control key and select any slides, even if they are not consecutive.
4 Right-click (Windows) or Control-click (Mac OS) a selected slide and select Paste.
Copy objects from other projects
You can copy and paste objects from other projects. This strategy can save you a great deal of time. For example,
suppose you have created a detailed object in another project. Simply copy and paste the object into any new projects
you create.
Note: To reuse media objects from another Adobe Captivate project, open that project Library from within your current
project Library. Then drag objects directly onto a slide or into the current project Library for easy reuse.
1 Open the Adobe Captivate project that contains the object you want to copy.
2 Right-click (Windows) or Control-click (Mac OS) the object, and select Copy.
3 Open the Adobe Captivate project to which you want to add the object copied in the previous steps.
4 Right-click (Windows) or Control-click (Mac OS) the slide to which you want to add the object.
5 Select Paste.
Last updated 6/14/2012
Page 78

USING CAPTIVATE
Adding and Managing Objects
Duplicate objects
Duplicating objects is an easy way to reuse content. For example, you can duplicate a detailed caption and change some
of the text to quickly add more information to your project.
Note: To reuse media objects that appear in the Library, simply drag the object from the Library onto the slide.
1 Open the slide that contains the object you want to duplicate.
2 Right-click (Windows) or Control-click (Mac OS) the object and select Duplicate.
The object you selected is duplicated and the new object is placed on the slide. You can edit and work with the new
object just like the original object.
Group objects
To work with your projects faster, you can group objects on a slide. Grouping lets you move, rotate, or edit multiple
objects as if they were a single object. For example, you select a group and apply a shadow effect. Changes made to the
group are applied to all the objects in the group at the same time.
1 Hold down the Shift key (on Win) or Command key (on Mac) and click the objects that you want to group. You
can also select existing groups to combine them into a single group.
Note: Nested grouping is not supported in Adobe Captivate.
72
2 Click Edit > Create Group.
3 In the Property Inspector, specify a name for the group, if required.
A new ‘folder’ (for example, Group_1) comprising the grouped objects is created in the Timeline.
When you hover your mouse over an object in a group, the outline of the group is marked with dashed-lines.
Grouped objects on a slide
Last updated 6/14/2012
Page 79

USING CAPTIVATE
Adding and Managing Objects
When you select an object for grouping, all related objects also get grouped. For example, if you select the ‘Success
caption’ associated with a click box, failure, hint captions and the click box are also grouped.
You cannot group the following objects:
• Slidelet
• Mouse
• Audio
• Question items and answers
On question slides, you can group only objects, such as, highlight boxes and buttons.
You can ungroup a group of objects and group them again as necessary.
Object groups and z-order
The ‘group’ folder in the Timeline is created on the layer of the object with the hightest z-index. In the ‘group’ folder,
the objects are stacked with the descending order of z-index (from top to bottom of the Timeline).
You can change the z-order of the grouped objects in one of the following ways:
• Right-click the object stack, click Arrange, and choose the appropriate option.
• Drag-and-drop the object stack at the required level (z-index0.
73
Ungroup objects
• To ungroup all objects in a group, click the group, and then click Edit > Ungroup.
• To remove a specific object from the group, click the group and then click the object. Right-click on the object, and
click Remove From Group.
Align objects
Align multiple objects on a slide
If you have multiple objects on a slide, Adobe Captivate can automatically and perfectly align the objects for you. This
is an easy way to create precise and professional-looking project slides.
You have many options for aligning objects both vertically and horizontally. Some of the alignment options depend
upon the location of the anchor object. The anchor object is simply the first object you select. You might want to select
the largest object or the object that appears first as the anchor object. So that you can easily identify the anchor object,
it appears with white resizing handles, while any subsequent objects you select appear with black resizing handles.
The alignment is based on the registration point of an object, which is the upper left corner of the surrounding box of
the object. This point is constant in Adobe Captivate and cannot be changed. In objects with thick strokes, the
registration point is in the center of the strokes. For more information on registration points, see
Weymeis.
1 Open the slide in which you want to align the objects. The slide must contain multiple objects.
2 Select Window > Align.
3 Select the objects on the slide by holding down the Shift key and clicking the individual objects.
this blog by Lieve
Last updated 6/14/2012
Page 80

USING CAPTIVATE
Adding and Managing Objects
4 Do one of the following:
• Click an alignment option on the alignment toolbar.
• Right-click (Windows) or Control-click (Mac OS) the selected objects, choose Align, and select the appropriate
option from the pop-up menu.
The x (horizontal) and y (vertical) coordinates of the mouse are automatically displayed in the lower-right corner of
the Adobe Captivate project window as you move the mouse. Knowing exact coordinates can help you place objects
in a precise location on a slide. When aligning objects, it can be helpful to display the grid.
You can move objects using only the keyboard. Select an object and press an arrow key on your keyboard to move 1 pixel
at a time. To move an item by the number of pixels defined in the grid, select an object and press Control+arrow key.
To change the height or width of an object by 1 pixel, hold Alt and press an arrow key. Similarly, hold Alt+Shift and
an arrow key to change the size 15 pixels at a time.
Aligning objects on the Timeline
The Timeline lets you align objects easily. For example, you can align objects to the playhead, the start of a slide, the
end of a slide, another object, or a point in time.
Display the Adobe Captivate Timeline
1 In an open project, double-click a slide that contains objects you want to align.
2 If it is not open already, show the Timeline by clicking the splitter bar. To expand the Timeline, click the display
arrow. You can also open the Timeline from the View menu by selecting the Show Timeline option, or using
Control+Alt+T.
74
Align an object to the playhead
When you sync an object to the playhead, the object moves to the location of the playhead in the Timeline.
• Right-click (Windows) or Control-click (Mac OS) an object on the Timeline and select Sync With Playhead.
Sync with Playhead
Align an object to the start of a slide
• Click an object on the Timeline and drag it to the left side of the Timeline.
Extend the playing time of an object to the end of a slide
• Right-click (Windows) or Control-click (Mac OS) an object on the Timeline and select Show For Rest Of Slide.
Last updated 6/14/2012
Page 81

USING CAPTIVATE
Adding and Managing Objects
Align an object to a point in time
• Click an object on the Timeline and drag it to the left or right so that the left edge of the object bar aligns with the
correct time in the header.
For example, if you have a caption that currently appears at the same time the slide displays, but you want a slight
delay, drag the caption so that its left edge aligns with 2s (a 2-second delay) or 4s (a 4-second delay) in the header.
You can select multiple objects and move them at the same time. Hold down the Shift key and click objects to select
consecutive stacked objects in the Timeline or to select nonconsecutive objects, hold down the Control key and
click the objects to move.
You can adjust the zoom level of the Timeline easily. Click in the Timeline ruler and spin the mouse wheel on your
mouse to increase or decrease the zoom level. Alternatively, use keystrokes to change the zoom level. Click the ruler
and then press Control+[ to decrease the zoom level, Control+] to increase the zoom level, or Control+W to set the
zoom level so that all objects will fit in the current Timeline.
Align objects with the grid
Adobe Captivate contains an optional grid that you can display while working on individual slides. The grid lets you
more accurately place and position objects on a slide.
You can also select the Snap To Grid option if you want objects that are placed near grid lines to automatically “snap”
to the nearest lines.
75
Display the grid
Select View > Show Grid in an open project.
The grid, a light pattern of dots, appears on the slide.
Align objects with grid lines
Select View > Snap To Grid in an open project.
To test the snap-to-grid behavior, add an object such as a highlight box to the slide, and then move the box. As you
move the box, it automatically lines up with the grid lines.
Change the grid scale
1 In an open project, select Edit > Preferences (Windows) or Adobe Captivate > Preferences (Mac OS).
2 In the Category panel, select Global.
3 In the Grid Size field, enter a new value for Grid size. Larger numbers display fewer grid lines; smaller numbers
display many grid lines for more precise object placement.
The x (horizontal) and y (vertical) coordinates of the mouse are automatically displayed in the lower-right corner of
the Adobe Captivate project window as you move the mouse. Knowing exact coordinates can help you place objects
in a precise location on a slide.
You can move objects using only the keyboard. Select an object and press an arrow key on your keyboard to move 1 pixel
at a time. To move an item by the number of pixels defined in the grid, select an object and press Control+arrow key.
Last updated 6/14/2012
Page 82

USING CAPTIVATE
Adding and Managing Objects
Resize and reposition objects by pixel
You can change the X and Y coordinates and the width and height of the objects in the Transform area of the Property
Inspector.
Change the display order of objects
Adobe Captivate lets you add multiple objects, such as captions, highlight boxes, animations, or images to slides. You
specify the order in which objects appear. Use the Timeline to precisely adjust the timing of all objects on a slide.
1 In an open project, navigate to the slide that contains the objects whose order you want to change.
2 Change the order and timing of objects as required.
For example, move the mouse over the left or right edge of an object on the Timeline until the resize cursor appears.
Then drag the edge left or right to change when and for how long the object appears.
If you have an object that currently appears at the same time the slide appears, but you want a slight delay, move
the mouse over the center of the object on the Timeline until the hand appears; then drag the entire object so the
left edge aligns with 2s (a 2-second delay) or 4s (a 4-second delay) in the header.
76
3 If you have two overlapping objects on the slide, specify the object you want to appear frontmost by setting the
stacking order. To change the stacking order, move objects to the back or front of the slide Stage. The key point to
remember is that objects at the back of the Stage appear behind other objects. Use one of the following methods to
set the stacking order:
• Right-click (Windows) or Control-click (Mac OS) an object on the slide and select one of the object order
options. If necessary, Right-click (Windows) or Control-click (Mac OS) other objects on the slide and adjust
their order.
• In the Timeline, move the pointer over an object until the hand appears. Then drag the object up or down to
change its position in the stacking order. Moving an object higher in the stacking order moves it to the front of
the Stage. Moving an object lower moves it to the back of the Stage.
Note: If the order for a slidelet is changed, the objects it contains are also moved back or forward along with the
slidelet.
Merge objects into a slide
You can merge any object that you create and place on a slide, including images, captions, click boxes, highlight boxes,
text entry boxes, and buttons. Merging permanently removes the interactivity of the object, making it an image of the
object.
The merging feature is useful in several situations. For example, suppose you import a large image into a slide that
contains other objects. You can merge the image into the slide so that it becomes a static background for the other
objects. You can also make text a permanent part of a slide by creating a transparent text caption and then merging the
caption.
1 Open the slide that contains the object you want to merge.
2 Right-click (Windows) or Control-click (Mac OS) the object that you want to merge into the slide, for example, an
image, caption, or click box.
Last updated 6/14/2012
Page 83

USING CAPTIVATE
Adding and Managing Objects
3 Select Merge Into Background from the pop-up menu.
4 The object is merged into the slide.
Note: Merging objects in a slidelet into the background will merge the object into the slidelet background.
Edit object information using the Advanced Interaction panel
The Advanced Interaction panel (Project > Advanced Interaction) provides an overview of all interactive objects in
your project. The objects are grouped slide-wise.
This panel contains the following information that helps you analyze the actions and properties associated with the
interactive objects:
Slide/Object This column shows the slide number and label, or the type of object.
Instance Name This column shows the name of the object’s instance.
On Success This column shows the navigation that follows the slide if the user successfully completes an object’s
action. For more information, see
“Project navigation using interactive objects” on page 126.
77
Attempts This column shows the maximum number of attempts you have set as a limit for an interactive object.
On Failure If an object or slide has the possibility of failure (for example, if an incorrect answer is selected in a multiple-
choice question), this column shows where the slide leads after failure. For more information, see
“Project navigation
using interactive objects” on page 126.
Shortcut View and edit keyboard shortcuts for a slide or object in this column.
Time Limit This column shows the time limit for specific objects.
Points This column shows the total points associated with each scoreable object or question slide.
Add To Total indicates the total value if scored objects are included in the total points.
Include In Quiz Indicates whether the interactive object carries a score for the overall project quiz.
Report Answers Indicates whether or not your project quiz scores are integrated with a learning management system
(LMS).
Objective ID and Interaction ID These columns contain the ID numbers, if you assign them, for integration with a
learning management system (LMS).
Note: To make reviewing the project information easier, click the print icon to print the tabular view of the interactions
in the panel.
To edit the properties of objects:
1 In an open project, select Project > Advanced Interaction, or press F9.
The Advanced Interaction panel appears, populated with a collapsible list of all interactive objects in the project.
2 Filter the list by clicking the buttons at the top of the dialog box that correspond to the object types that you want
to view.
Note: You can choose to filter by all scorable objects, click boxes, text entry boxes, buttons, questions, or hidden slides.
3 Click a slide title or object to select it. The Property Inspector of that object appears and lets you edit the properties.
Last updated 6/14/2012
Page 84

Chapter 7: Noninteractive Objects and Media
This chapter describes the noninteractive objects available in Adobe Captivate. Noninteractive objects are used to
display information to the user. You cannot assign scores to noninteractive objects.
Text captions
You can use text captions for the following:
Draw attention to specific areas of the slide Use text captions to point out menu options or icons or to focus user
attention on easily overlooked details. When you are not using voice-over narration, you can use text captions instead.
Add text to a slide The only way in which you can add plain text to a slide in Adobe Captivate is using transparent text
captions. For more information, see
“Add plain text to a slide” on page 80.
78
You decide how text captions appear (font, size, color, and so on). Adobe Captivate provides a wide variety of
predefined text caption styles, but you can also create custom styles that match the standards of your company.
The following types of captions are available in Adobe Captivate:
Regular Use regular captions to “talk” to the viewer about features on the screen. You can have Adobe Captivate
automatically generate text captions based upon what is recorded. For example, when you click the File menu during
recording, Adobe Captivate creates a text caption that says “Select the File menu item.” It then places the text caption
on the slide showing the action. Alternatively, you can insert such text captions into the slides manually and edit them.
Captions for interactive objects Interactive objects are associated with success, failure, and hint captions. These
captions are automatically generated for the objects when you record in some of the modes.
• Success The success caption is displayed when the user performs the desired action on the object.
• Failure The failure caption is displayed when the user performs an action other than what is set in the application.
• Hint You can use hint captions to help users when they are unable to perform a certain task. Hint captions are
displayed when the user moves the mouse over the object.
Tips for creating text captions
Here are some tips for creating captions:
• If the caption is strictly text on the slide, use the Transparent caption style.
• Don't use fonts that are not available on most computers. For example, if you use FF Confidential, and the user
doesn't have it on the local computer, some other font is substituted.
• Create a style sheet by formatting a caption and selecting the Apply Properties To All Captions In The Movie check
box in the Text Caption dialog box. All captions in the SWF file or captions you create use the font, alignment, and
caption style you set.
• Captions can be used as a script for narrations. When you click the Audio button on the main toolbar to open the
Slide Audio dialog box, click the Captions And Slide Notes option. If a caption is attached to the slide, you see it in
the Record Audio dialog box as a script.
Last updated 6/14/2012
Page 85

USING CAPTIVATE
Noninteractive Objects and Media
• Narrating a caption actually adds an extra degree of accessibility to the demo.
Text caption properties
Use the Property Inspector (Window > Properties) of a text caption to customize it.
Text Caption
Name Enter a unique name for the object. You can use this name when defining the visibility conditions for the object.
Visible Deselect this option if you want the object to be invisible on the slide. The object can be made visible using the
Show option. For more information, see
Style Select a style for the text caption. To define a new style, select Edit > Object Style Manager. For more information
on object styles, see
Accessibility Click to add accessible text to the object. For details, see “Customize accessibility text for objects” on
“Object style” on page 61
page 229
General
Caption Type Displays the types of captions available in Adobe Captivate. Each text caption type is named, and a small
thumbnail image shows what the text caption looks like.
“Controlling the visibility of objects” on page 60.
79
Note: When adding or modifying a text caption, select the caption type before setting the style and format of text in a
caption. This ensures that style and format changes to text are retained.
Callout Type Five text caption callout types are available. Many of the text caption styles contain text captions with
directional callouts. You can select a text caption that points in the most appropriate direction.
Character
Use this area to provide the font specifications such as color, style, format, and size for the text.
Format
Use this area to specify text alignment, indentation, numbering, and line spacing.
Margins Adjust the top, bottom, and side margins between the text and the caption outline, click the required options
in Margins and specify a value.
Insert Double-click the text caption and then click:
• to insert symbols, such as, copyright or trademark symbols.
• to insert system or user-defined variables.
• to insert hyperlinks.
Shadow and reflection
Shadow Select the check box to apply shadow to the text caption. Choose one of the presets. You can customize a
preset by clicking Custom.
Direction Select the direction: inner or outer. The preview of the selected direction is displayed on stage.
Color click to select a color for the shadow. Specify the alpha for the color, in percentage, in the adjacent field.
Blur Specify a value, in pixels, for the blur of the shadow.
Angle Specify the angle for the shadow.
Last updated 6/14/2012
Page 86

USING CAPTIVATE
Noninteractive Objects and Media
Distance specify the distance, in pixels, at which the shadow must be displayed.
Reflection Select the check box to add reflection to the text caption. Choose one of the presets.
Timing
Display For [Time] Duration for which the text caption is displayed in the slide. From the pop-up menu, select one of
the following options:
• Specific Time The duration for which the text caption appears on the slide. Set the time in seconds by typing the
value in the field, or by using the scroll arrows.
• Rest Of Slide The text caption is displayed for the entire duration of the slide.
• Rest Of Project The text caption is displayed for the entire duration of the project. For example, you can use this
option to display a text caption that displays the name of the company.
Appear After [#] Seconds The text caption appears on the slide after the specified duration.
Transition
Effect Transition effect for the highlight box. You can apply a fade in or fade out effect and set the time for the fading
effects.
In [#] Seconds Time for the caption to fully fade into view.
80
Out [#] Seconds Time for the caption to completely disappear.
More Help topics
“Set audio for noninteractive objects” on page 112
“Fix size and position of noninteractive objects” on page 113
Add text and text captions
Add a text caption
If you change the settings in the Property Inspector for text captions, they become the default settings. Any text
captions that you create use the new settings.
If you add a transparent text caption, avoid using bold text; regular text appears clearer than bold text on most
monitors.
1 In an open project, select the slide to which you want to add a text caption.
2 Select Insert > Standard Objects > Text Caption. You can also right-click (Windows) or Control-click (Mac OS) in
the slide, choose Insert > Standard Objects from the pop-up menu, and then choose Text Caption.
3 Set the various options for the text caption.
4 For properties with the icon, select either
• Apply To All Items To apply the effect to all objects that belong to the object type.
• Apply To All Items Of Same Style To apply to all objects that use the same object style.
Add plain text to a slide
To add text to the slide without making it appear as a text caption, add the text as a transparent text caption.
Last updated 6/14/2012
Page 87

USING CAPTIVATE
Noninteractive Objects and Media
Note: If you create a transparent caption, avoid underlining text because doing so can decrease text quality when the
project is viewed.
After adding the transparent text caption, you may want to merge the caption with the slide background.
1 In an open project, select the slide to which you want to add a transparent text caption.
2 Select Insert > Standard Objects > Text Caption.
3 In the General area of the Property Inspector, select transparent as the Caption Type.
4 Change other options as required.
To add superscript to a slide, select the text, and
• (On Windows) Press Control +shift + “+”. To add a subscript, select the text, and press Control + “+”.
• (On Mac OS) Press Cmd + shift + "+". To add a subscript, select the text, and press Cmd + "+".
Insert text as a variable
1 Move the cursor to the position in the text where you want to insert the variable.
2 In the Format area of Property Inspector, click the Insert Variable icon.
3 Select one of the following in the Variable Type menu:
• To insert a variable that you have previously created, select User. Select the variable from the Variables menu.
For more information, see
• To insert a system variable, select System. Select a system variable from the Variables menu. To filter system
variables by their category, select the corresponding option from the View By menu. When you do not choose
a category, all the system variables are listed in the menu.
4 To change the maximum number of characters that the variable can accommodate, enter a value in the Maximum
Length field. If the number of characters exceed the value specified in this field, the extra characters are not
displayed.
Note: Spaces are also considered for the character count.
“Create a user-defined variable” on page 178.
81
5 To create a variable or to change the values of a selected variable, click Variables.
6 Click OK.
When you preview the project, the value of the variable is displayed inside the text caption.
Insert symbols and special characters
1 In the Format area of Property Inspector, click the Insert button.
2 Select a symbol that you want to insert from the menu.
3 For more options, click Other, select the character that you want to insert, and then click OK.
Insert hyperlinks
You can hyperlink text in text captions or drawing objects to do a multitude of things, such as, open a web page, slide,
or execute advanced actions, when users click the text.
1 Select the phrase or word you want to hyperlink. You can hyperlink text in text captions or drawing objects.
2 Click in the Format accordion of the Property Inspector and specify one of the options in the Link To list. For
the description of the options, see “Project navigation using interactive objects” on page 126.
Last updated 6/14/2012
Page 88

USING CAPTIVATE
Noninteractive Objects and Media
Note: Only Web Page and Open File actions are supported when a variable is inserted in the object that contains
hyperlinks.
You can format the text using the options available in the Character accordion of the Property Inspector.
To modify an hyperlink, click in the Format accordion of the Property Inspector.
To delete an hyperlink, click in the Fromat accordion of the Property Insepector.
Add effects to text
You can apply effects to text in:
• Captions
• Drawing objects including smart shapes
• Static text (that do not change at run-time) in questions slides
1 Click the caption or the autoshape.
2 Click the text effects icon ( ) in the Character accordion of the Property Inspector, and do one of the following:
• Click an effect from the presets. To make changes to the preset effects, click Edit Effects.
• Click + to create a custom effect. Select the required options from the list and click OK. To save the settings for
future use, click Save. The saved effect appears along with the presets. <<screenshot>.
Note: To delete a custom effect, click the effect and then click .
82
• Click Clear Effects to remove the effect from the text.
Note: The text effects are not applied if you insert a variable along with the text. However, the text effects are applied back
when you remove the variable.
Add text captions automatically during recording
When you record projects or record additional slides for projects, Adobe Captivate can automatically create text
captions based upon the action recorded. For example, if you record the action of selecting the File menu, Adobe
Captivate can automatically add a text caption that reads “Select File menu” on the same slide.
Actions that generate text captions include the following: selecting menus and menu items; pressing buttons; changing
values in locations such as lists, combo boxes, or check boxes; and opening child windows.
1 In an open project, select Edit > Preferences (Windows) or Adobe Captivate > Preferences (Mac OS).
2 In the Preferences dialog box, select Modes under the Recording menu.
3 Select the mode of recording for which you want to automatically generate the text captions.
4 Select Add Text Captions.
After you finish recording and the project is generated (including the automatically created captions), view the
individual slides in Edit mode to see the captions.
Note: Adobe Captivate can automatically generate text captions for all standard Windows user interface elements. It
might not, however, support nonstandard user interface elements, including menu text in applications created with
Delphi®.
Last updated 6/14/2012
Page 89

USING CAPTIVATE
Noninteractive Objects and Media
Edit text captions
Edit a text caption
If you are resizing a text caption, you cannot make the text caption smaller than the bitmap used to create the text
caption. For example, the text caption style “Pill” uses bitmaps sized approximately 18 pixels (wide) x 16 pixels (high),
so these bitmaps could not be resized to 15 x 12 pixels. However, any of the text caption bitmaps can be made larger.
If you need very small text captions, consider creating custom captions.
To edit a text caption, use the Property Inspector (Window > Properties).
If you have a detailed slide that contains text captions and other objects, you might want to make the text caption a
permanent part of the background.
Copy text captions
You can copy and paste text captions between slides. This is a great time-saver, especially if you use the same text
caption on multiple slides.
1 In an open project, select the slide containing the text caption you want to copy.
2 Right-click (Windows) or Control-click (Mac OS) the text caption and select Copy.
3 Navigate to the slide where you want to paste the caption.
4 Right-click (Windows) or Control-click (Mac OS) in the slide and select Paste.
You can copy and paste more than one text caption at a time by Control-clicking (Windows) or Command-clicking
(Mac OS) the text captions. Right-click (Windows) or Control-click (Mac OS) one of the selected text captions and
choose Copy.
83
Moving and resizing text captions
You can resize text captions manually or automatically and move text captions to new locations on a slide. To move
text captions on a slide, select the text caption, and drag it to the new location.
Note: If you are resizing a text caption, you cannot make the caption smaller than the bitmap used to create the caption.
For example, the caption style “Pill” uses bitmaps sized approximately 18 pixels (wide) x 16 pixels (high), so these bitmaps
could not be resized to 15 x 12 pixels. However, any of the caption bitmaps can be made larger. If you need very small
captions, consider creating custom captions.
Manually resize a text caption
To manually resize a text caption, select the text caption, and move the pointer over the selection handles. When the
pointer becomes a resize handle, drag the mouse to resize the object.
Automatically resize text captions
Adobe Captivate can automatically resize a text caption according to the amount of text in the text caption. If you edit
the text, the caption is resized to accommodate the altered text. This is an easy way to keep your text captions looking
balanced and proportional.
1 In an open project, select Edit > Preferences (Windows) or Adobe Captivate > Preferences (Mac OS).
2 In the Category panel, select Defaults from the Global menu.
3 Select Autosize Captions.
Last updated 6/14/2012
Page 90

USING CAPTIVATE
Noninteractive Objects and Media
Change text caption order using the Timeline
Adobe Captivate lets you add multiple captions to each slide. You can specify the order in which these captions appear
using the Timeline. The Timeline enables you to precisely adjust the timing of all objects, including captions, on a slide.
1 In an open project, navigate to the slide containing the captions whose order you want to change.
2 In the Timeline (Window > Timeline), change the order and timing of captions as required.
• For example, move the mouse over the left or right edge of a caption on the Timeline until the resize cursor
appears. Then drag the edge left or right. This changes when the caption appears or disappears and how long it
is shown.
• Alternatively, suppose a caption and its slide appear concurrently, but you want a slight delay. To achieve this
effect, move the mouse over the center of the caption on the Timeline until the hand cursor appears. Then drag
the entire caption so the left edge aligns with 2s (a 2-second delay) or 4s (a 4-second delay) in the header.
3 If two captions overlap on the slide, select the caption you want to appear in front by setting the stacking order. To
change the stacking order, moving captions to the back or front of the slide Stage. The key point to remember is
that captions at the back of the Stage appear behind other captions. Use one of the following methods to set the
stacking order:
• Right-click (Windows) or Control-click (Mac OS) a caption on the slide and select one of the caption order
options. If necessary, right-click (Windows) or Control-click (Mac OS) other captions on the slide and adjust
their order.
• Select a caption. On the Edit view toolbar (next to Slide Properties), click Bring selected objects to the front or
Send selected objects behind.
• On the Timeline, move the mouse over a caption until the hand pointer appears. Drag the caption up or down
to change its position in the stacking order. Moving a caption higher in the stacking order moves it to the front
of the Stage. Moving a caption lower moves it to the back of the Stage.
84
Captions in other languages
Adding a language for text captions
You can add new languages to the list of existing languages in which text captions are recorded. The list of existing
languages is available in the Recording dialog box. Text captions of events are stored as
CaptureTextTemplates_<language>.rdl files in the
• (On Windows) \\Program Files\Adobe\Adobe Captivate 6 directory. For example, the RDL file for Chinese-
Simplified is CaptureTextTemplates_Chinese-Simplified.rdl.
• (On Mac OS) \\Applications\Adobe Captivate 6.
You can use the existing RDL files to record text captions in a desired language.
Record text captions in another language
1 Open Windows Explorer, and navigate to
• (On Windows) \\Program Files\Adobe\Adobe Captivate 6 directory
• (On Mac OS) /Applications/Adobe Captivate 6
2 Copy a file with an RDL extension.
3 Paste the file in the same location, and rename it according to the new language. For example, if you want to record
in Polish, rename the file CaptureTextTemplates_Polish.rdl.
Last updated 6/14/2012
Page 91

USING CAPTIVATE
Noninteractive Objects and Media
4 Open the RDL file in any text editor.
5 In the Object Name and the Event Name tags, change the text for Default Template And Template Attributes to the
specified language.
6 Save the file.
7 In the Preferences dialog box (Edit > Preferences (on Windows) or Adobe Captivate > Preferences (on Mac OS)),
select Recording > Settings in Category.
8 In the Generate Captions In, select the added language.
When you record, the text captions are generated in the specified language.
Type text in another language
For Windows
1 Open the Microsoft Windows Control Panel and double-click the Regional And Language Options icon. The
Regional And Language Options dialog box appears.
2 Click the Languages tab.
3 Click the Details button.
4 In the Settings tab of the Text Services And Input Languages dialog box, click the Add button.
5 In the Add Input Language dialog box, select a language from the Input Language list.
6 Click OK. The selected language is included in the Installed Services list.
7 Select the desired language in the Default Input Language list.
8 Click Apply and click OK to save the settings and close the Text Services And Input Languages dialog box.
9 Click the Regional Options tab, and choose the language you selected in the Default Input Language list.
10 Click Apply and click OK to save the settings and close the Regional And Language Options dialog box. The
Language bar or the Input Method Editor (IME) appears on the desktop of your computer.
11 Type content in the RDL file. The text appears in the selected language.
If you change the language in the Default Input Language list and the Regional Options tab, the language selected
in the Language bar is also updated automatically.
85
For Mac OS
1 In the System Preferences, select International > Input Menu tab.
2 Select from the list of languages.
3 In the Apple menu, select the language.
4 Open the RDL file using a text editor and start typing in the language of your preference.
Localizing text captions
If you are localizing a project that contains text captions, you can export text captions to make the process more
efficient.
1 Create the initial (“source language”) version of the project, including all necessary text captions.
2 Open the completed project.
3 Select File > Export > Project Captions and Closed Captions.
Last updated 6/14/2012
Page 92

USING CAPTIVATE
Noninteractive Objects and Media
By default, the Word (DOC) file is saved to your My Documents\My Adobe Captivate Projects folder (on
Windows) and /Users/<username>/Documents/My Adobe Captivate Projects folder (on Mac OS). Change the
location if you want. Also, the Word file is named [ProjectName] Captions.doc. You can change the name of the
file, if necessary, by clicking directly in the File name text box and entering a new name. (Retain the.doc filename
extension.)
4 Click Save.
5 The Word file is generated with the name you specified and saved to the location you selected. A dialog box appears
asking if you want to view the document. Click Yes to view the document in Word.
6 The Word document contains the slide ID, item ID, original caption text, and the slide number. You can change
the caption text in the Updated Text Caption Data column. Provide a copy of the Word document to the
localizer/translator.
7 The localizer/translator should open the Word document and edit the caption text directly in the Updated Text
Caption Data column in the document, replacing the source language text with the new text.
8 While the localizer/translator is translating the text, make a copy of the original Adobe Captivate project for the
new language.
Note: When you create a copy of the original project, be sure to keep the original text captions (in the source language)
in the new project. The original text captions act as placeholders and are overwritten when you import the new
(localized) text captions.
86
9 When the text captions are localized, open the copy of the project you created in step 8.
10 Select File > Import > Project Captions And Closed Captions.
11 Navigate to the localized text captions Word (DOC) file, select the file, and click Open.
12 The new, localized text captions are imported into the project, and all formatting is retained. A dialog box appears
showing a successful import message. Click OK.
13 Test the new text captions by opening different slides in Edit view and reading the new caption text.
Creating custom text caption styles
You can create custom text caption styles for your Adobe Captivate projects with a graphics program, such as Adobe®
Fireworks® or Adobe® Photoshop®.
Custom text captions must be in BMP (bitmap) format. In general, each Adobe Captivate text caption has five
associated bitmap images.
Naming custom text caption styles
When creating custom text caption styles, be sure to follow the correct naming conventions. Each caption style has a
unique name, and you must use this name at the beginning of each associated bitmap filename. For example, if you
create a text caption style named “Brightblue,” the five bitmap images that constitute the new style should be named
as follows:
• Brightblue1.bmp, an image with no callouts
• Brightblue2.bmp, an image with a callout to the right or upper-right
• Brightblue3.bmp, an image with a callout to the left or upper-left
• Brightblue4.bmp, an image with a callout to the lower right
• Brightblue5.bmp, an image with a callout to the lower left
Last updated 6/14/2012
Page 93

USING CAPTIVATE
Noninteractive Objects and Media
Storing custom text caption styles
You must store all the bitmap images for a custom text caption style in the Adobe Captivate Captions folder located in
C:\Program Files\Adobe\Adobe Captivate 4\Gallery\Captions (on Windows) and /Applications/Adobe Captivate
6/Gallery/Captions (on Mac OS). After you add the five new bitmaps to the captions folder, Adobe Captivate
recognizes the bitmap files as a new text caption style. The next time you add a new text caption, your new custom style
appears in the text caption style list.
Create custom text for caption styles
You can create a custom style for the text that appears in the text captions. These preferences are applied only if you
did not set a style for the text caption earlier.
1 Open the fonts.ini file, stored in the \\Program Files\Adobe\Adobe Captivate 6\Gallery\Captions folder (on
Windows) or /Applications/Adobe Captivate 6/Gallery/Captions (on Mac OS), in a text editor.
2 Customize the style for the text caption using the procedure described in the file.
3 Save the file.
4 In an open Adobe Captivate project, select Insert > Standard Objects > Text Caption.
5 In Caption Type, select the caption that you have customized.
The text in the text area changes to the specified style.
87
6 Edit the text in the text area.
7 Click OK.
Change text alignment on custom text captions
Sometimes text in custom text captions can appear out of alignment. To solve this problem, set the left, right, top, and
bottom margins.
Each of the five text caption styles requires different margin settings because text appears in slightly different places in
each text caption.
The margin settings are stored in a text file with the extension.fcm. You can use Notepad or WordPad to create or edit
FCM files.
1 Using Windows Explorer, navigate to C:\Program Files\Adobe\Adobe Captivate 6\Gallery\Captions (on
Windows) or /Applications/Adobe Captivate 6/Gallery/Captions (on Mac OS). All the text caption BMP and
corresponding FCM files are located in this folder.
2 Right-click (Windows) or Control-click (Mac OS) the FCM file you want to edit, and select Open With.
3 Select a text editor.
4 Edit the following values as necessary:
• Left Margin is the number of pixels from the left side of the bitmap to the text.
• Right Margin is the number of pixels from the right side of the bitmap to the text.
• Top Margin is the number of pixels from the top of the bitmap to the text.
• Bottom Margin is the number of pixels from the bottom of the bitmap to the text.
5 (Optional) If necessary, you can edit the MarginX and MarginY settings. This can be important if you are adding
captions automatically.
• MarginX is the number of pixels horizontally from the nearest corner to the tip of the caption callout.
• Margin Y is the number of pixels vertically from the nearest corner to the tip of the caption callout.
Last updated 6/14/2012
Page 94

USING CAPTIVATE
Noninteractive Objects and Media
Note: The nearest corner is identified in the file open in a text editor under “Corner.” For example, Corner=right, top.
6 From the File menu, select Save.
A dialog box may appear, asking whether you want to replace the original file. Click Yes.
7 Close the text editor.
Design tips for custom text captions
Colors Don’t use the transparent colors for captions. The upper-left pixel determines which color is transparent. For
example, if the color in the upper-left pixel is yellow, everything that is the same yellow will be transparent in the text
caption. Also, the text caption itself can have a gradient background, but the area around (“behind”) the text caption,
must be a solid color.
Anti-alias Do not anti-alias the edges of your text captions. Your text captions will appear on different screenshots,
and the anti-alias can cause a jagged halo effect on some screenshots.
Import and export text captions
Import text captions
You can import text captions from a DOC file. First, you export the text captions from your Adobe Captivate project.
Adobe Captivate creates a DOC file that preserves all the formatting from the text captions. While the text captions are
in DOC format, you can make text and formatting changes in a word-processing program. Then you can import the
text captions back into the Adobe Captivate project using the following steps.
88
Note: If you export text captions to a DOC file, that DOC file can only be imported back into the original project.
Importing and exporting text captions to and from a DOC file can be useful in several situations. For example, if you
have to edit many captions, it is easier and faster to work in DOC files instead of navigating from slide to slide.
1 In an open project that contains text captions, select File > Export > Project Captions And Closed Captions.
2 Make the necessary changes while the text captions are in DOC format (in the Updated Text Caption Data column),
and save the DOC file.
3 Select File > Import > Project Captions And Closed Captions.
4 Select the DOC file that contains the exported text captions.
5 Click Open.
6 An Information dialog box appears, confirming that the import was successful. Click OK.
Export text captions
You can export text captions from an existing Adobe Captivate project into a DOC file if you have Microsoft Word
installed on your computer. All formatting done in Adobe Captivate is preserved when the text captions open as a
DOC file. Make text and formatting changes to the text captions while they are in DOC format. Then import them
back into the Adobe Captivate project.
Note: If you export text captions to a DOC file, that DOC file can only be imported back into the original project.
Exporting text captions can be useful in several situations:
• If you intend to record and voice-over narration and create a script, exported text captions can provide the
foundation for the script.
• If you want to provide printed step-by-step instructions, you can export text captions and print the DOC file.
Last updated 6/14/2012
Page 95

USING CAPTIVATE
Noninteractive Objects and Media
• If a project must be localized, you can export text captions into a DOC file and give it to a translator.
1 In an open project, select File > Export > Project Captions And Closed Captions.
2 In the Save As dialog box, enter a filename for the new DOC file.
Note the default directory where the file will be saved. If you want, navigate to a different location in which to save
the file.
3 Click Save.
4 The text captions from the project are converted into DOC format. A dialog box appears, confirming that the text
captions were exported to Word and asking if you would like to view the document. Click Yes.
5 A new DOC file that contains the caption text opens in Word. Make any necessary text changes in the Updated Text
Caption Data column. The slide number is also included as a reference.
6 Save the document.
Restore default settings for recording modes
If you changed the appearance of text captions, you can restore all text caption settings to their defaults. For example,
you change the font for text captions to Times New Roman and the font color to green. Click Restore To Default to
change the font back to the default font Arial and the color to the default blue.
89
1 In an open project, select Edit > Preferences (Windows) or Adobe Captivate > Preferences (Mac OS).
2 In the Category panel, select Modes under the Recording menu.
3 In the Recording menu, > Modes area, click Restore Defaults.
Rollover captions
Use rollover captions when you want to display the caption only when the user moves the mouse over a designated
area on the slide. Rollover captions consist of a caption and a rectangle that marks the designated area, also called the
rollover area. The caption appears when the user moves the mouse over the rollover area at run time.
Add rollover captions
1 Select the slide to which you want to add a rollover caption.
2 Select Insert > Standard Objects > Rollover Caption.
3 Set the various options for the caption in the Rollover Caption dialog box. See “Text caption properties” on page 79
for more information.
4 Click OK. The text caption and the rollover area appear on the slide.
5 Select the rollover area and set the properties using the Property Inspector (Window > Properties).
6 Click Accessibility to add accessible text to the object. For details, see “Customize accessibility text for objects” on
page 229
7 For properties with the icon, select either
• Apply To All Items To apply the effect to all objects that belong to the object type.
• Apply To All Items Of Same Style To apply to all objects that use the same object style.
8 Click OK.
Last updated 6/14/2012
Page 96

USING CAPTIVATE
Noninteractive Objects and Media
Edit rollover area
Rollover captions and rollover images consist of a caption or image and a rollover area (the “hot” area). The rollover
area defines where the mouse must be for the caption or image to appear.
1 Open an Adobe Captivate project.
2 Select the slide containing the rollover caption or image.
• To change the size of the rollover area, click one of the handles and drag.
• To move the rollover area to another location, move the mouse over the rollover area until the hand cursor
appears. Drag the box to the desired location.
• To modify the rollover area attributes, select the rollover area make the required changes in the Property
Inspector (Window > Properties).
• Customize the following for the rollover area in the Property Inspector if required:
Stroke Stroke color for the rollover area.
Fill Fill color for the rollover area. To decide the degree of transparency for the fill color, select a value for the
option Alpha in the Color menu. The value of 90% is less transparent (more solid) than a value of 10%.
Width Thickness of the border of the rollover area.
Fill Outer Area Select this option to fill the area outside the boundaries of the rollover area with the color
selected in Fill Color. When you choose this option, the area within the rollover area is not colored.
90
Note: You can observe the fill color around the rollover area only when you preview or publish the project.
The other tabs in the Properties dialog box are similar to those for text captions. See “Text captions” on page 78
for more information.
Convert tooltips to rollover captions
When you record a new project or record additional slides for an existing project, you can set a recording option that
requires Adobe Captivate to convert tooltips to rollover captions. When this option is selected, Adobe Captivate
creates a rollover caption for every tooltip that is selected during the recording process.
Converting tooltips to rollover captions is an easy way to automatically create an appropriate and descriptive caption
for action taking place in a project.
1 In an open project, select Edit > Preferences (Windows) or Adobe Captivate > Preferences (Mac OS).
2 In the Preferences dialog box, select Modes in the Recording menu.
3 Select Convert Tooltips to Rollover Captions.
4 Click OK.
5 Click Record to begin recording a new project and automatically converting tooltips to rollover captions.
More Help topics
“Set audio for noninteractive objects” on page 112
“Edit rollover area” on page 90
“Fix size and position of noninteractive objects” on page 113
Last updated 6/14/2012
Page 97

USING CAPTIVATE
Noninteractive Objects and Media
Highlight boxes
Use highlight boxes tospotlight areas within a slide. Highlight boxes focus the user’s attention on the required areas of
the slide.
Properties of highlight boxes
Use the Property Inspector (Window > Properties) of the highlight box to customize it.
Highlight Box
Name Enter a unique name for the object. You can use this name when defining the visibility conditions for the object.
Visible Deselect this option if you want the object to be invisible on the slide. The object can be made visible using the
Show option. For more information, see
Style Select a style for the highlight box. To define a new style, select Edit > Object Style Manager. For more
information on object styles, see
“Object style” on page 61
Fill & Stroke
Fill Fill color for the highlight box. To decide the degree of transparency for the fill color, select a value for the option
Alpha in the Color menu. The value of 90% is less transparent (more solid) than a value of 10%.
“Controlling the visibility of objects” on page 60.
91
Stroke Stroke color for the highlight box.
Fill Outer Area Fills the area outside the boundaries of highlight box with the color selected in Fill Color. When you
choose this option, the area within the highlight box is not colored.
Note: You can observe the fill color around the highlight box only when you preview or publish the project.
Width Thickness of the border of the highlight box.
Shadow and reflection
Shadow Select the check box to apply shadow to the highlight box. Choose one of the presets. You can customize a
preset by clicking Custom.
Direction Select the direction: inner or outer. The preview of the selected direction is displayed on stage.
Color click to select a color for the shadow. Specify the alpha for the color, in percentage, in the adjacent field.
Blur Specify a value, in pixels, for the blur of the shadow.
Angle Specify the angle for the shadow.
Distance specify the distance, in pixels, at which the shadow must be displayed.
Reflection Select the check box to add reflection to the highlight box. Choose one of the presets.
Timing
Display For [Time] Specifies the duration for which the highlight box is displayed on the slide.
Appear After [#] Seconds The highlight box appears on the slide after the specified duration.
Last updated 6/14/2012
Page 98

USING CAPTIVATE
Noninteractive Objects and Media
Transition
Effect Transition effect for the highlight box. You can apply a fade in or fade out effect and set the time for the fading
effects.
• In [#] Seconds Time for the highlight box to fully fade into view.
• Out [#] Seconds Time for the highlight box to completely disappear.
Add highlight boxes
1 Select Insert > Standard Objects > Highlight Box.
2 Use the Property Inspector (Window > Properties) to set the various options for the highlight box.
More Help topics
“Set audio for noninteractive objects” on page 112
“Fix size and position of noninteractive objects” on page 113
Mouse
92
Change mouse properties
Options
You can change the properties of the mouse object using its Property Inspector (Window > Properties).
Available Mouse Pointers List Displays the available pointers. Click Browse to navigate to a
custom file (CUR file format for Windows and PICT for Mac).
Double Mouse Size Doubles the size of the pointer.
Straight Pointer Path Select this option to have the pointer follow a straight path between its start and end points. By
default, the pointer follows a curved path that gives the motion a more realistic look. You can change to a straight path
if, for example, your project is a demonstration showing how to draw a line in a graphics program.
Reduce Speed Before Click Select this option to slow the mouse movement down before the click occurs. This option
is useful for a long mouse path that moves quickly and stops suddenly.
Mouse Click Sound Select this option to play a sound when the pointer reaches its destination. Click the pop-up menu
to select a sound (Single Click or Double Click). You can also select Browse and navigate to a sound file.
Show Mouse Click Adds a visual click effect to the mouse movement.
• Default Displays a quick, small burst of color when the user clicks the slide. You can select a color for the color
burst.
• Custom Select this option to use a SWF file as a visual click effect. Adobe Captivate includes two effects you can
use. Test them by clicking the pop-up menu, selecting one, and then clicking Play. View the effect in the small preview
window on the right.
Timing
Display For
Appear After Delay between the first appearance of the slide and the first appearance of the slide pointer.
The time during which the pointer is displayed on the slide. If you select specific time, then specify the time.
Last updated 6/14/2012
Page 99

USING CAPTIVATE
Noninteractive Objects and Media
More Help topics
“Set audio for noninteractive objects” on page 112
“Fix size and position of noninteractive objects” on page 113
Pointers
Select a custom pointer
1 In an open project, select the slide and then select Insert > Mouse.
2 Click Browse in the Property Inspector (Window > Properties).
3 Select a custom pointer from the list.
4 Click Open.
Change pointer size
You can double the size of the pointer. Large pointers emphasize mouse movement and are also helpful if you are
creating accessible projects.
Pointer size is set on a slide-by-slide basis, so you choose exactly the slides that require the larger pointer.
93
1 In an open project, select the slide containing the pointer.
2 In the Property Inspector (Window > Properties), check Double Mouse Size.
3 The new double-sized mouse is displayed on the slide.
Note: To restore the original pointer size, follow the steps above and clear Double Mouse Size.
Hide the pointer in an individual slide
❖ Select the slide and then select Slide > Mouse > Show Mouse.
Hide the pointer for the entire project
1 In an open project, select Edit > Preferences (Windows) or Adobe Captivate > Preferences (Mac OS).
2 In the Category panel, expand Project, and select Publish Settings.
3 In the Publish Settings panel, clear the option Include Mouse.
Change mouse movements
You can change mouse movements for an individual slide. For example, you may want to emphasize mouse movement
in a screenshot so that it is more obvious to the viewer.
1 Using the mouse, move the pointer over the end of the mouse line on the slide until the pointer turns into a hand.
2 Drag the pointer to a new location on the slide.
If you change the pointer on a slide, the starting pointer location changes on the next slide. Preview your project to
ensure that mouse movement flows smoothly from slide to slide.
You can’t align mouse movement to a previous slide. Make sure that you manually change the starting point of the
mouse on the first project slide containing mouse movements.
Last updated 6/14/2012
Page 100

USING CAPTIVATE
Noninteractive Objects and Media
Mouse paths
Align mouse paths
You may need the pointer to be completely still during the playback of a slide and have it align properly with the
previous or next slide. In this case, it is difficult to manually position the pointer correctly. Adobe Captivate can solve
the problem by automatically aligning the pointer to the same position as the previous or next slide in the project.
1 Right-click (Windows) or Control-click (Mac OS) and select Align To Previous Slide or Align To Next Slide.
2 Preview your project to see how the pointer is aligned between slides.
Note: If you have mouse movement on the first slide of your project, you can manually change the start point of the
mouse movement (because you cannot align to a previous slide).
Change shape of mouse paths
By default, Adobe Captivate creates curved mouse paths on slides for a realistic, natural feel. However, a straight mouse
path is sometimes preferable, for example, showing movement across a toolbar.
You can set the curved or straight mouse movement option for an individual slide.
❖ In the Property Inspector (Window > Properties) select Straight Pointer Path.
This option acts like a toggle. Select it again to restore curved paths.
94
Set mouse click effect
You can set a mouse click color or effect. Use this option to add a quick burst of color or special effect around the
pointer to emphasize mouse clicks during project playback.
1 In an open project, select a slide containing mouse movement.
2 In the Property Inspector (Window > Properties),
3 Select Show Mouse Click.
4 Do one of the following:
• Select Default. Click the color box to open the Color dialog box. Select a color and click OK.
• Select Custom. Select an option from the pop-up menu. To preview these options, select one and click Play. The
SWF file plays in the small Preview window on the right. You can also select Browse in the pop-up menu and
navigate to a SWF file.
To view the mouse click color, preview the project.
Change mouse click sounds on an individual slide
You can change the default mouse click sound that plays whenever the mouse reaches the end of its movement path.
For example, you can change from single clicks to double clicks to reflect the correct action in a workflow. You can
also suppress all click sounds.
1 Select the mouse object and then in the Property Inspector (Window > Properties), select Show Mouse Click.
2 Select Show Mouse Click.
3 Do the following:
• If you do not want a mouse click sound to play, deselect Mouse Click Sound.
Last updated 6/14/2012
 Loading...
Loading...